Label Studio是一种基于Web的开源注释工具,旨在帮助数据科学家和机器学习工程师更轻松地创建高质量的标签数据集。它支持多种类型的注释任务,如文本分类、实体识别、图像分类等,并且可以集成到现有的机器学习流程中。Label Studio还具有可扩展性和灵活性,可以适应不同的数据类型和注释需求。
Label Studio的使用一般分为三个阶段:部署、标注和导出数据。
部署:可以通过下载源代码进行本地安装,也可以使用Docker容器快速部署。此外,Label Studio还提供了在云端使用的选项,如Amazon Web Services(AWS)和Google Cloud Platform(GCP)。
标注:通过创建项目、上传数据、定义任务类型和注释模式等步骤,可以开始进行标注。Label Studio支持多种注释任务,如文本分类、实体识别、图像分类等。标注人员可以在网页上直接进行标注,也可以使用API或CLI工具进行标注。
导出数据:标注完成后,可以将标注结果导出为不同格式的数据集,如JSON、CSV、TSV、YAML等,以供机器学习算法使用。
对于开发者而言,可以通过自定义插件和扩展来定制化和丰富Label Studio的功能。Label Studio提供了完备的文档和API参考,使得开发者可以更加便捷地进行开发和调试工作。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
import React, { useState } from 'react';
function BasicForm() {
const [formData, setFormData] = useState({
name: '',
email: '',
message: ''
});
const handleChange = (event) => {
const { name, value } = event.target;
setFormData({ ...formData, [name]: value });
};
const handleSubmit = (event) => {
event.preventDefault();
console.log(formData);
};
return (
<form onSubmit={handleSubmit}>
<label>
Name:
<input type="text" name="name" value={formData.name} onChange={handleChange} />
</label>
<label>
Email:
<input type="email" name="email" value={formData.email} onChange={handleChange} />
</label>
<label>
Message:
<textarea name="message" value={formData.message} onChange={handleChange} />
</label>
<button type="submit">Submit</button>
</form>
);
}
export default BasicForm;
此表单组件具有三个输入字段:名称、电子邮件和消息。useState Hook 用于存储表单数据,并且 handleChange 函数处理输入字段值的更改。handleSubmit 函数在提交表单时被调用并打印出表单数据至控制台。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
React 是由 Facebook 开发的一个用于构建用户界面的 JavaScript 库。以下是 React 快速入门的步骤:
安装 React:可以通过命令行工具使用 npm 或者 yarn 安装 React。
创建 React 应用程序:可以使用脚手架工具(如 create-react-app)快速创建基本的 React 应用程序。
编写组件:React 的核心是组件,您需要编写组件来构建应用程序。组件是一个可重复使用的代码块,它包含了 HTML 和 JavaScript 代码。
渲染组件:使用 ReactDOM.render() 方法将组件渲染到页面上。
处理事件:React 使用类似 HTML 的语法来处理事件。在组件中定义事件处理程序,例如 onClick 或者 onSubmit,并将其绑定到相应的元素上。
状态管理:React 允许您使用状态来管理数据。您可以使用 setState() 方法更新组件的状态,并在组件中读取状态以显示不同的内容。
生命周期:React 组件有生命周期方法,这些方法允许您在组件生命周期内执行操作。例如,componentDidMount() 方法在组件被挂载后执行一次,用于初始化数据。
这些是 React 快速入门的基本步骤。要深入了解 React,请查阅相关文档和教程。
React 生命周期指的是React组件在挂载(mounting)、更新(updating)和卸载(unmounting)等不同阶段所经历的生命周期方法,包括:
其中,constructor()是组件实例化时第一个被调用的方法;static getDerivedStateFromProps()将props映射为state的方法;render()渲染组件的虚拟DOM;componentDidMount()在组件挂载后执行;shouldComponentUpdate()控制组件是否需要重新渲染;getSnapshotBeforeUpdate()捕获更新前的DOM状态;componentDidUpdate()在组件更新后执行;componentWillUnmount()在组件卸载前执行清理操作。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Vue组件实例在创建、更新和销毁过程中,会依次触发一些钩子函数,这些钩子函数称为Vue生命周期函数。Vue的生命周期分为四个阶段:创建阶段、挂载阶段、更新阶段和销毁阶段。
在创建阶段,Vue实例正在被创建,这个阶段中包含了实例化、数据观测、事件/钩子初始化等过程。具体包括以下钩子函数:
在这个阶段,Vue实例将模板渲染成真实的DOM并进行挂载到页面上。具体包括以下钩子函数:
在这个阶段,当Vue实例的数据变化时,它会重新渲染虚拟DOM并更新到页面上。具体包括以下钩子函数:
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
使用layui实现前端换肤功能可以通过以下几个步骤完成:
安装layui:我们需要从官方网站下载安装layui。你可以在https://www.layui.com/下载最新版本。
引入样式文件:在HTML页面中引入需要的样式文件。我们可以使用layuicss提供的样式表来实现各种外观效果。如果您需要自定义样式,请创建自己的CSS文件,并在HTML中引入。
创建主题颜色列表:我们需要创建一个包含所有可用主题颜色的列表。您可以使用数组或JSON对象来创建此列表。例如:
javascript复制代码
var themeColors = [
{name: '默认', color: '#009688'},
{name: '橙色', color: '#FFB800'},
{name: '墨绿', color: '#393D49'},
{name: '紫色', color: '#800080'},
{name: '深蓝', color: '#285FD3'}
];
javascript复制代码
layui.use('colorpicker', function(){ var colorpicker = layui.colorpicker; // 初始化颜色选择器 colorpicker.render({ elem: '#theme-color-picker',
colors
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Vue.js是一款非常流行的JavaScript框架,用于构建单页Web应用程序(SPA)。它的设计目标是简单、灵活和易于使用。Vue.js提供了许多有用的功能,可以帮助开发人员更轻松地构建响应式、动态的用户界面。在本文中,我们将介绍Vue.js的基础知识,以及如何使用Vue.js来创建一个简单的Web应用程序。
首先,让我们来看一下Vue.js的核心思想。Vue.js采用了MVVM(Model-View-ViewModel)的架构模式。这种模式将应用程序分为三个部分:模型(Model)、视图(View)和视图模型(ViewModel)。模型表示应用程序的数据,视图表示UI,而视图模型则是将两者链接起来的桥梁。Vue.js的核心就是它的响应式系统。当模型的状态发生改变时,视图会自动更新,反之亦然。这使得开发人员可以更加专注于业务逻辑的实现,而不需要手动处理DOM操作。
接下来,让我们看一下Vue.js的基础语法。Vue.js通过指令(Directive)来扩展HTML。指令以v-开头,并且在表达式中使用。例如,v-bind指令用于将一个属性绑定到表达式上,v-model指令用于双向绑定表单元素和应用程序状态之间的数据。Vue.js还提供了许多其他指令,
一、核心概念
模板语法:Vue.js使用了一种类似于HTML的模板语法来声明渲染和组合DOM元素。模板语法被称为Vue指令,可以通过{{ }}和v-前缀在模板中使用。其中{{ }}用于文本插值,而v-则用于Vue.js提供的各种指令。
数据绑定:Vue.js的核心是响应式数据绑定系统,它能够自动跟踪并响应数据对象和视图之间的变化。当数据发生变化时,Vue会立即更新视图以反映这些变化。
组件化:Vue.js允许我们将UI分解为可重用和独立的组件。每个组件都有自己的状态和行为,并且可以与其他组件组合使用。这种组件化方法使得代码更容易维护、测试和复用。
生命周期钩子函数:Vue.js提供了一组生命周期钩子函数,在不同阶段执行自定义逻辑。这些钩子函数包
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
layui是一款基于jQuery的前端UI框架,它的设计理念是“零门槛”,使得开发者可以快速地构建出美观、易用的界面。下面将从以下几个方面介绍layui框架的使用。
你可以从layui官网下载最新版本的layui压缩包,也可以使用npm进行安装。在HTML文件中,只需要引入layui.js和layui.css两个文件即可开始使用:
html复制代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My Webpage</title> <link rel="stylesheet" href="path/to/layui/css/layui.css"> </head> <body> <script src="path/to/layui/layui.js"></script> </body> </html>
layui提供了许多常用的UI组件,例如按钮、表单、弹窗、选项卡等。这些组件可以通过简单的html标签和属性来创建。例如,如果您想要创建一个按钮,只需要使用以下代码:
html复制代码
<button class="layui-btn">按钮</button>
同时,layui还提供了一些特殊类型的按钮,如次要按钮、禁用按钮、圆角按钮等。
layui提供了一套默认的主题风格,但是如果您想要自定义样式,layui同样提供了很好的支持。您可以通过修改layui.css文件或者使用自定义CSS覆盖默认样式,来实现您想要的效果。
layui 是一款基于 jQuery 的前端 UI 框架,它具有简洁、易用和高效的特点,非常适合快速开发响应式界面。下面是使用 layui 框架的示例。
首先,需要在 HTML 文件中引入 layui 的样式文件和脚本文件:
复制代码
<!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css"> <!-- 引入脚本文件 --> <script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/layui/2.5.6/layui.all.min.js"></script>
接着,在 HTML 文件中编写相应的结构和内容,并使用 layui 提供的组件进行布局和样式设置。例如,可以使用 layui 的表格组件来展示数据:
复制代码
<table class="layui-table"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>20</td> <td>男</td> </tr> <tr> <td>李四</td> <td>22</td> <td>女</td> </tr> <tr> <td>王五</td> <td>21</td> <td>男</td> </tr> </tbody> </table>
除了表格组件,layui 还提供了很多其他的组件,如按钮、输入等...
去年在博客中发了两篇关于GIF动态生成的博客,GIF图像动态生成-JAVA后台生成和基于FFmpeg的Java视频Mp4转GIF初探,在这两篇博客中都是采用JAVA语言在后台进行转换。使用JAVA的同学经过自己的改造和开发也可以应用在项目上。前段时间有朋友私下问,有没有不使用Java,甚至不依赖于后台的,直接基于前端的GIF动图生成,有没有这种技术方案。博主个人对前端不是很擅长,后来也是在github上自习搜索了一番,发现了一个比较有意思的,可以直接在前端使用的gif动态图生成组件。本文重点聊聊gif.js组件,介绍一下gif这个组件的基本原理,在生产中如何进行使用。
gif.js在github的地址是:gif.js,打开它的官方网站,可以看到如下的介绍:

作为一款成熟的插件,在github上有4.5k的star,足以说明它的受欢迎程度。而且gif.js采用的是宽松的MIT协议,您可以随意下载这个插件,再此基础之上改造成自己的工具供别人使用。使用git clone将工程下载到本地后,可以看到gif.js的初始目录。

打开工程目录的package.json文件,这里定义了文件基础依赖。打开后可以看到如下的定义信息:


在GIFEncoder.js文件中定义了gif.js对象了基本一些属性,在上面的目录中打开目标文件后,可以看到属性定义方法:


核心方法API说明:您可以使用构造方法或者使用setOptions()方法类设置相关的属性。详情可以看下面的说明:
|
Name |
Default |
Description |
|
repeat |
0 |
repeat count, -1 = no repeat, 0 = forever |
|
quality |
10 |
pixel sample interval, lower is better |
|
workers |
2 |
number of web workers to spawn |
|
workerScript |
gif.worker.js |
url to load worker script from |
|
background |
#fff |
background color where source image is transparent |
|
width |
null |
output image width |
|
height |
null |
output image height |
|
transparent |
null |
transparent hex color, 0x00FF00 = green |
|
dither |
false |
dithering method, e.g. FloydSteinberg-serpentine |
|
debug |
false |
whether to print debug information to console |
下面采用具体的代码进行一个实际例子的实践。
这里以video2.html为例,在这个工程中引入了gif.js和gif.worker.js。工程目录如下,Jquery.js作为非必须依赖。

-
<head>
-
<meta charset="utf-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
-
<title>视频转GIF</title>
-
<meta name="description" content="Full-featured JavaScript GIF encoder that runs in your browser.">
-
<meta name="keywords" content="gif, encoder, animation, browser, unicorn">
-
<meta name="viewport" content="width=device-width">
-
<meta property="og:title" content="gif.js">
-
<meta property="og:url" content="http://jnordberg.github.io/gif.js">
-
<meta property="og:description" content="Full-featured JavaScript GIF encoder that runs in your browser.">
-
<meta property="og:type" content="website">
-
<link rel="stylesheet" href="main.css">
-
<script src="gif.js?v=3"></script>
-
<script src="video.js?v=3"></script>
-
</head>

-
gif = new GIF({
-
workers: 4,
-
workerScript: 'gif.worker.js',
-
width: 600,
-
height: 337
-
});
定义好了gif对象之后,还需要定义相应的响应事件,如下代码所示:
-
sample.addEvent('change', sampleUpdate);
-
-
button.addEvent('click', function() {
-
video.pause();
-
video.currentTime = 0;
-
gif.abort();
-
gif.frames = [];
-
return video.play();
-
});
-
-
gif.on('start', function() {
-
return startTime = now();
-
});
-
-
gif.on('progress', function(p) {
-
return info.set('text', "rendering: " + (Math.round(p * 100)) + "%");
-
});
-
-
gif.on('finished', function(blob) {
-
var delta, img;
-
img = document.id('result');
-
img.src = URL.createObjectURL(blob);
-
delta = now() - startTime;
-
console.log("done in\n" + ((delta / 1000).toFixed(2)) + "sec,\nsize " + ((blob.size / 1000).toFixed(2)) + "kb");
-
return info.set('text', "done in\n" + ((delta / 1000).toFixed(2)) + "sec,\nsize " + ((blob.size / 1000).toFixed(2)) + "kb");
-
});

代码有点长,这里不一一列出,需要源代码的可以私信。
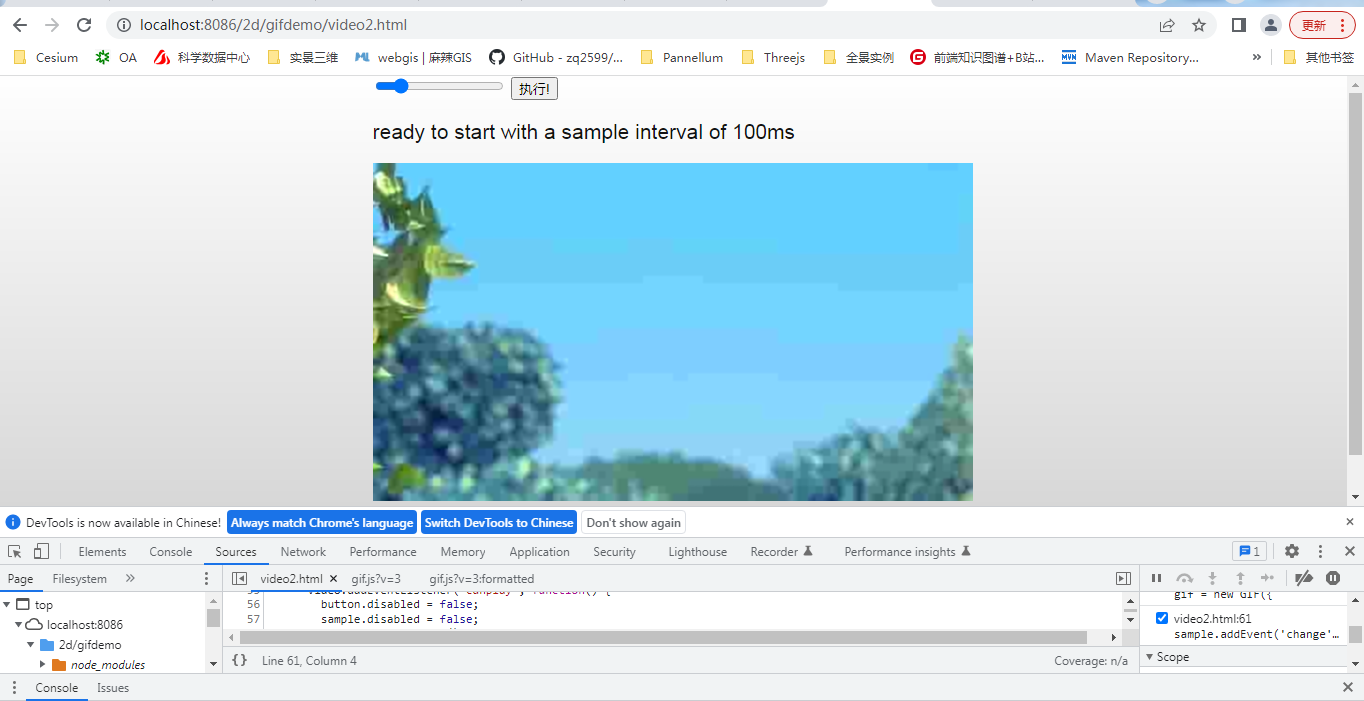
使用nginx进行静态发布后,可以看到如下的效果:

点击执行按钮后,在网页下面生成gif动态图,如下所示:

实际生成的动态图会根据原始视频的大小,画质质量,清晰度等因素影响,执行时间也会有影响。在实际项目中需要根据需要调整相应的参数才可以。
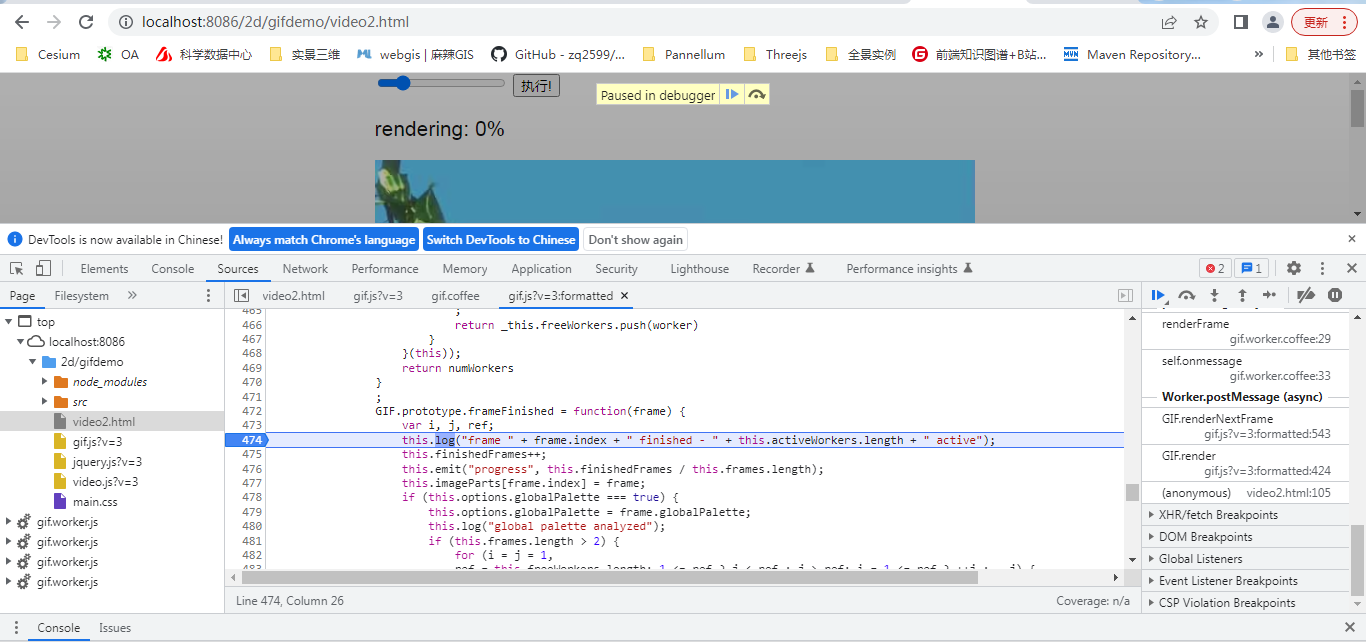
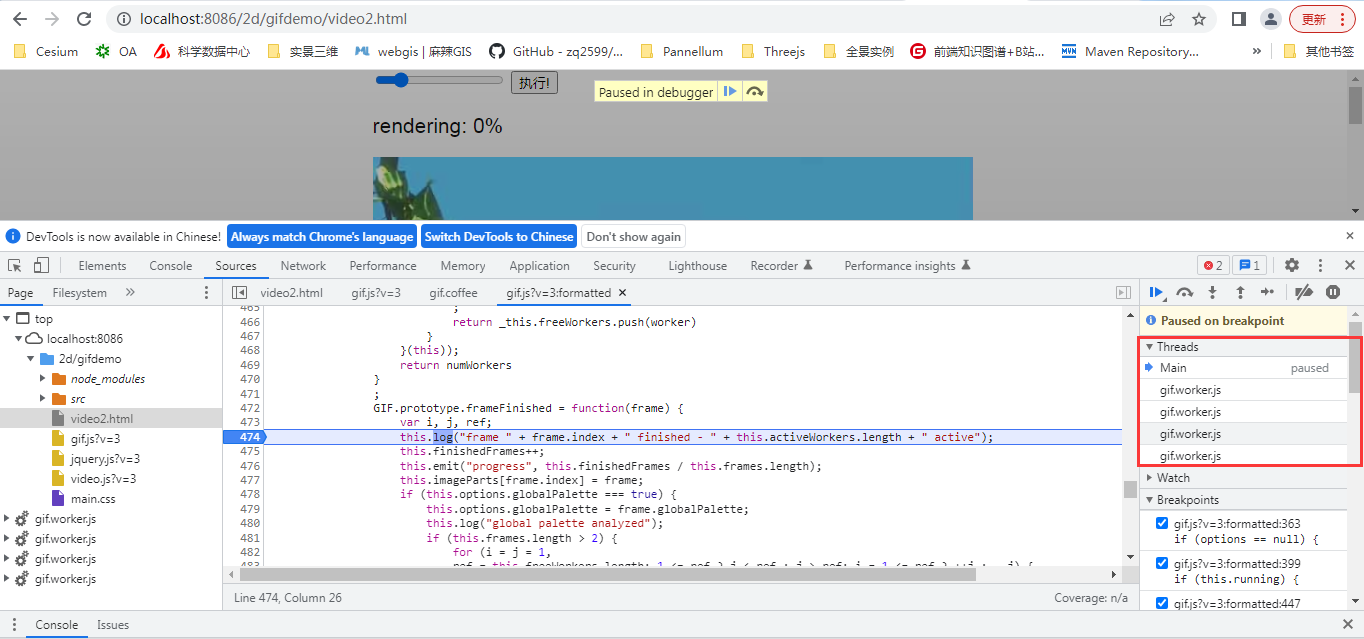
以完成后渲染动图为例讲解合成过程,

可以在变量区看到客户端开启了多个Worker进行并行处理。

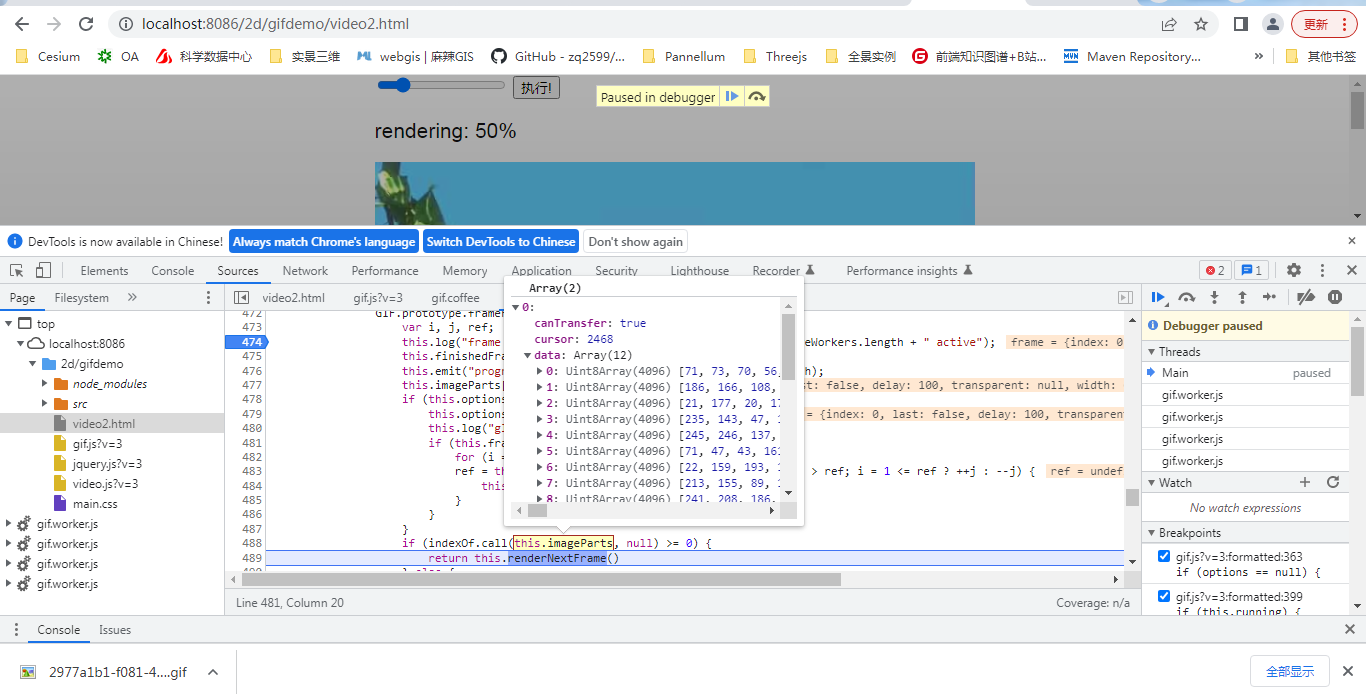
在这里进行数据合并处理,如下:

最终合成gif图片,在html中进行dom渲染。
以上就是本文的主要内容,本文重点介绍了一款前端基于Javascript的gif.js生成插件,分析了它的源码结构,最后通过一个实例进行了案例讲解,帮您快速的了解和掌握这个组件,文章行文仓促,如有错误,请留言交流。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在配置的过程中踩了很多坑,还是太菜,有些东西弄不明白什么意思。
运行项目时的报错可直接到最下面看vite.config.js文件的注释
目前项目用到的模块并不多,package.json文件如下
-
{
-
"name": "PsWebV3Abb",
-
"version": "0.0.0",
-
"scripts": {
-
"dev": "vite",
-
"build": "vite build"
-
},
-
"dependencies": {
-
"@vitejs/plugin-vue": "^1.0.0",
-
"axios": "^1.2.1",
-
"element-plus": "^2.2.26",
-
"vite": "^4.0.3",
-
"vue": "^3.0.4",
-
"vue-router": "^4.1.5"
-
},
-
"devDependencies": {
-
"@vue/compiler-sfc": "^3.0.4"
-
}
-
}

其实主要还是这些模块的版本兼容问题
vite的版本最开始是1.0.0,后面很多地方搞不下去了才卸载了重装新的版本
当然还是建议仔细阅读一下官方文档,其实很多重要的点都讲的很清楚,只不过是遇到问题的时候才会注意到。官方文档请移步这里
下面简单的说一下这个文件,
首先是文件的位置,放在其他位置是无效的:

运行vite项目的时候,就会自动解析根目录下面的这个文件
我这里的主要目的还是解决项目运行时的跨域问题
下面是封装的一个简单的请求示例,其中service是一个封装好的axios实例,可以指定一下baseurl,以及请求和响应拦截。
其他的API都可以像这样通过给getItem添加方法的方式实现
-
import service from '../utils/requests.js'
-
-
const getItem = {}
-
-
getItem.getppitem = function (params) {
-
return service.get('api/AutoSimple/getdata', params)
-
}
-
-
export default getItem
vite.config.js 具体的配置如下
-
import { defineConfig } from 'vite'
-
import vue from '@vitejs/plugin-vue'
-
// import eslintPlugin from 'vite-plugin-eslint'
-
// https://vitejs.dev/config/
-
-
// 这个配置文件可能出现的问题:
-
// 首先是此文件放置的位置
-
// 1.未安装 @vitejs/plugin-vue
-
// 处理方法:npm i @vitejs/plugin-vue@1.0.0
-
// 由于本项目vite版本1.0限制,只能用了plugin-vue的1.0.0版本,但在运行的时候又导致了问题2,
-
// 于是直接卸载vite重新安装最新的3.0.4,这个版本直接install plugin-vue仍然不行,还是要用1.0.0版本
-
// 2.显示不存在函数 defineConfig
-
// 在此之后npm run dev,又报了一个错:Cannot find module 'node:path'
-
// 在掘金上看到是和node版本有关,更新后就可以正常运行了
-
-
export default defineConfig({
-
plugins: [
-
vue()
-
// 检查代码格式
-
// eslintPlugin({
-
// include: ['src/**/*.js', 'src/**/*.vue', 'src/*.js', 'src/*.vue']
-
// })
-
],
-
server: {
-
// 默认打开的端口和本地
-
// host: '0.0.0.0',
-
port: 3000,
-
https: false, // 不支持https
-
proxy: {
-
'/api': {
-
target: 'http://10.200.20.80/BARCODESERVICE', // 实际请求地址
-
changeOrigin: true, // 是否跨域
-
rewrite: (path) => path.replace(/^\/api/, '') // 对什么类的服务器匹配
-
},
-
}
-
}
-
})
-

在部署生产环境时,又遇到了两个问题:
客户环境是IIS服务器,为了节省端口,在部署的时候选择在同一个网站下添加多个应用程序的方式,这就使得在部署时,需要添加公共的基础路径,这一点在官方文档中有详细的说明。

解决方案:
在package.json中配置
-
"scripts": {
-
"dev": "vite",
-
"build": "vite build --base=/PsWebDand/ "
-
}
vite.config.js 中的server的proxy无效,此时跨域的问题需要通过在后端服务中配置来解决
IIS服务器
-
<httpProtocol>
-
<customHeaders>
-
<add name="Access-Control-Allow-Headers " value="Content-Type,api_key,Authorization" />
-
<add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,OPTIONS" />
-
<add name="Access-Control-Allow-Origin" value="*" />
-
</customHeaders>
-
</httpProtocol>
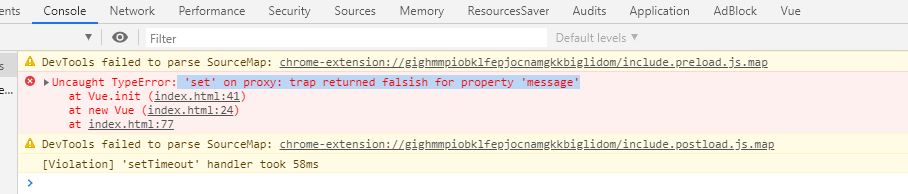
定义 Proxy 代理对象的 set 的时候,
要返回 return true 。
特别是在严格模式下,否则,会报错 'set' on proxy: trap returned falsish for property 'message'

let handler = { get(obj, property) { }, set(obj, property, value) { return true; } } new Proxy({}, handler);
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com