通过这篇文章,你将全面了解2021UI趋势中最热门的Glassmorphism风格
图标在UI设计体系中,是重要......
(此处省略1000字)
直接上图!

上图是我以前绘制的一套图标作品,
感兴趣的话就一起来了解一下我平时是怎么创作一套图标的吧~
1、搜集+临摹+原创
积累素材是设计师必备的“基本功”,同时也是“职业病”。
平时我会有意识的在速写本上绘制一些简易的图标,如果在一些APP中看到比较好的图标,我也会临摹下来。
下面给大家随机展示一些我平时绘制的图标。





除了绘制图标以外,我平时也喜欢绘制一些其他的图案。

2、反复打磨
将绘制好的图标利用电脑矢量化后打印出来,根据打印稿用笔标记出不合理的地方,比如:线条太粗了,重心不稳.......对不合理的地方进行反复修改,再次打印,再修改,循环多次后直到得到自己满意的效果,最后定稿。

下面这幅手绘图就是文章一开始给大家展示的图标成品的手绘最终稿了。


需要强调的是,这一次图标的绘制,有一个特殊的地方,其中一个图标是有实物的。(左:实物图;右:对应图标)


3、图标插件化
最后,将图标上传阿里的iconfont网站,制作成字体图标。

然后将字体图标做成插件(我演示的是ps插件,也可以做成其它xd/sketch/figma插件)

制作过程就是给每个图标赋予关键字,然后利用正则表达式,可以方便的搜索所有图标。
不过这个步骤我就不详细解释了,因为
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021年如何做好作品集
今天分享的这篇文章非常长,我写了1个星期。内容比较多,慢慢看。2020年马上结束了,今年的环境真的变化太快了,设计师们也习惯了就业环境的残酷。曾几何时UI设计师是一个非常高大上的名词,但现在UI设计师意味着难就业,工作难找。因为UI设计师是依附于产品设计的一个岗位,当经济上行,大多数公司急需人员开展项目,所以会放宽各种要求。尽快完成项目。
所以培训几个月,就上岗拿月薪上万的人大有人在。但是目前经济情况大家都知道了,所以很多公司开源节流,招聘需求尽可能的减少。有招聘岗位那也是万里挑一。所以面试不仅仅是作品,还需要看你的学历,看你的工作背景,你曾经做过的项目。设计师已经成为名副其实的竞争最激烈岗位了。你的学历,你曾经工作过的公司,这些是无法改变的过去式了,唯一还可以去改变的就是作品集了。那么2021年,我们的作品集到底该如何去做了?

作品匹配个人经历
设计师的作品集是个人能力的体现,所以一些想走捷径的人盗用一些其他人的作品,然后填充进自己的作品集,因为觉得作品越多越好。一个有经验的面试官可以通过你的作品内容的水平是否平均,来判断你的作品是否真实。比如我见过很多字体设计非常一般的作品,但是到了专题突然标题设计非常的复杂,这就明显会让人觉得不真实。
作品集的作品内容尽量去匹配你的个人工作经历,比如你的上家工作是医疗行业,但是了你的作品集内容完全看不到。这样别人会怀疑你的工作经历的真实性。有时候我也会收到一些作品,让我看看是不是竹笋同学的作品。我也看到不少次一些作品集里放着京东或者网易的大厂作品,但是简历是完全看不到的。别人会对你进行背调,设计师现在有大量的渠道互通,背景去了解后,如果作假那么就会被拉黑的。

删除小练习
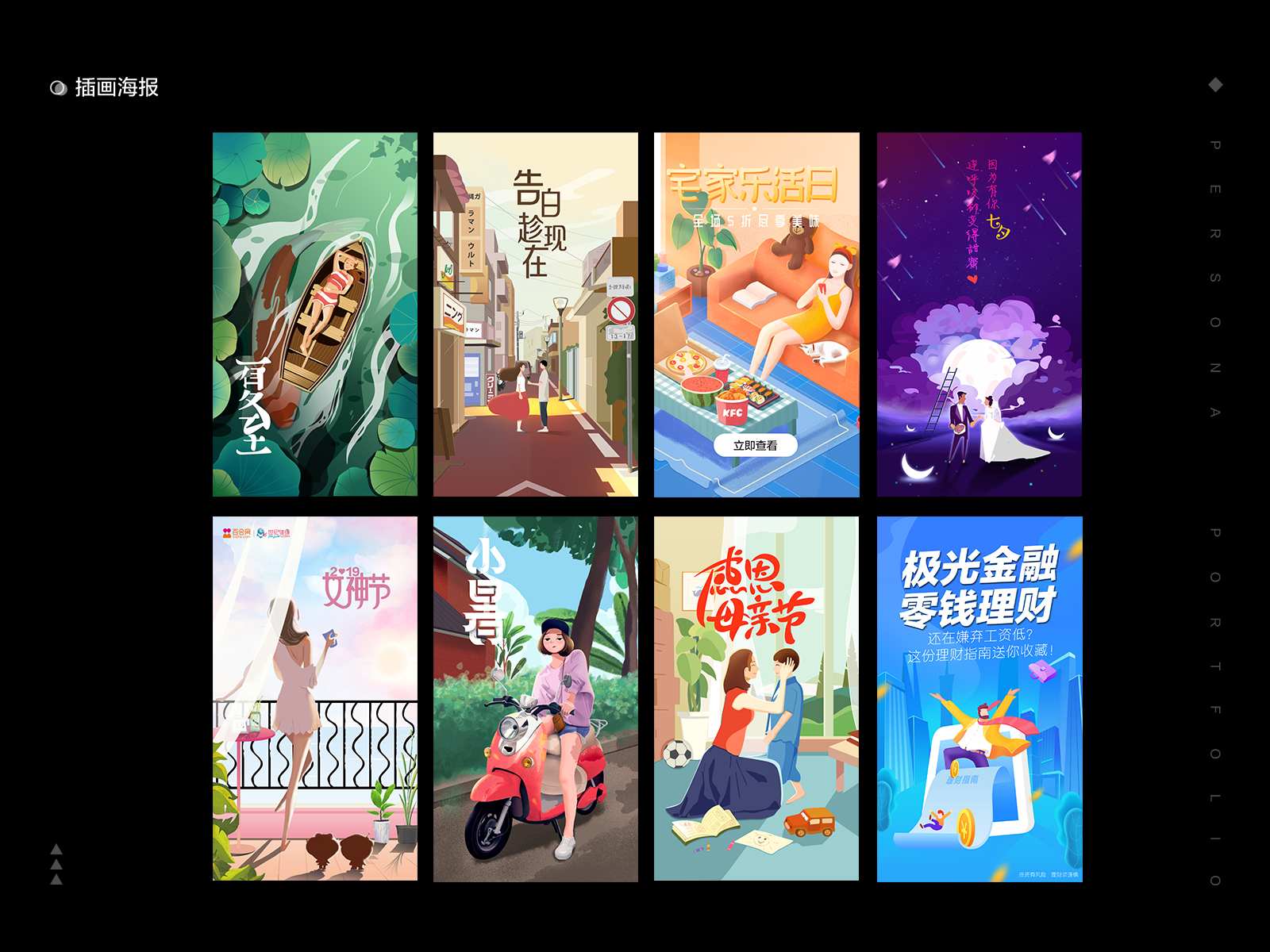
有追求的设计师,都会在工作之外去学习一些技能去提高自己的专业能力。这些能力可能不会马上去应用在工作里。比如一些插画,一些字体设计,或者C4D。但学习肯定是从基础简单开始,然后到技法复杂的作品。一些设计师舍不得小练习,觉得这也是我的作品,我要放到作品集里,但这些零散的基础的小练习,并不能给你的作品明显加分,反而会减分。对于这些练习的作品,如果技法难度不足,就不要放了。如果需要放也要考虑放在哪里,如何去用。比如一张插画,单独放在作品集里,会觉得非常的零散。如果做系列插画,做为APP设计的启动页去展示,就会丰富饱满许多。

应届生的作品
设计竞争非常激烈,很多大三大四的学生就有意识很早的开始学习了,为了寻求一份好的实习工作。首先弄明白为什么一些公司招收实习生,因为你是潜力股。更看中的是你的设计潜力。所以你学校的作品。或者你通过插画字体设计,这些基本功判断你是否具备相应的潜力。但是现在有一个非常不好的现象,就是在作品集大量充斥着各种高深的产品分析和理论讲述。这个现象集中在UI 设计中最普遍。
学生是没有任何真实项目经验的,有也是在项目中担任辅助角色,所以各种用户画像,产品背景分析其实是非常悬浮在空中的,没有真实参与过任何商业设计,或者一天生意也没有做过,却模仿社招工作多年的设计师,去讲述各种理论数据分析。其实在面试官看来是非常可笑的。当然纯交互或者用户体验的应届生。确实应该多做这方面练习。但毕竟这样的岗位稀少。而且不符合大量实习招聘职位的需求。

大厂作品集
现在互联网的共享资源是如此丰富,也有很多乐于分享的设计师分享自己的作品集,我们能找到各种作品集的参考。我们都能看到各种吸睛的标题,例如常见的标题就是大厂的设计师如何做作品集的,每个设计师都有一个大厂梦,我们希望通过模仿大厂设计师的作品集,去入职大厂,这样愿望是美好的,但现实很残酷。全国有几千万设计师,大多数设计师所在的城市决定了,并没有这样的大厂存在。由于大厂的分工非常细致,每个设计师所分担的职责非常垂直,做UI界面的基本上不会去做运营设计相关。而做界面中,又会花大量时间研究项目所在的模块的每个细节点。所以可以每个小细节点去做非常多的理论分析。
大厂作品集里面面最值得看的其实是项目经验的总结,这些偏理论分析的内容,其实对于很多在二三线城市的设计师并没有很直接的参考意义。试想下做为一个二三线的城市的老板,他招设计师的目的是什么,是不是去解决日常公司里美学问题,或者去做界面,或者去做专题,或者有时候公司日常有个易拉宝海报啥的也要你去帮忙做下,可能有的设计师觉得这不就是美工,多廉价。但是确实大多数公司设计师生存状态就是如此。所以对于大多数设计师来说。你的作品集里如果充斥大量纯虚拟UI的界面,不管你理论分析写的多好,可能对于面试官来看,就是千篇一律,直接翻翻就PASS了。

清晰的结构
作品集是你个人能力的体现,也是你过完项目经验的总结。不管是哪种。都需要细细的整理。而不是作品堆砌。常见的作品类型就是APP设计,专题设计,Banner设计,字体设计。我们常见的分类是方法是根据求职岗位进行区分,比如偏UI设计的可以整理2到3个APP设计。如果求职方向是纯视觉设计,那么需要整理专题设计,banner设计和一些字体品牌设计相关内容。如果是在二三线城市。我建议作品集的内容类型还是丰富一些,单一的类型的作品虽然聚焦,但是可能并不适合大多数人。

文件夹作品
五年前,如果你出去面试找工作,带一堆文件夹出去,别人会觉得你这个设计师水平比较差,连总结都不做。所以我们必须做一份漂亮经过整理的作品集。有一次有个学生问我UI面试有没有什么技巧,我说技巧都是辅助,重要还是作品。我建议学生整理好作品集的同时,另外把作品以文件夹形式一个个项目整理好,因为这样别人会通过查看你的作品明细,可以对你的个人水平有更深入的认识。
为什么会这样了?因为圈子里有一些不好的现象。就是有很多抄袭搬运现象。甚至某宝上还有卖作品集的。这些现象尤其以插画和APP作品为甚。十几个拼凑的界面,五六页的展示一个APP的项目。所以很多面试官对面试者水平产生各种怀疑。现在出去面试必然会做测试题。因为面试官有时候也无从判断,只能通过这种最简单粗暴但不友好的方式去看面试者水平。

设计思维的展示
作品集内的内容一定要想办法走差异化路线。不管是UI类型的作品集,还是视觉类型的作品集,都不要千篇一律。比如一张插画的展示,不要只放置一个作品图片,,可以多展示一些设计思维,从头脑风暴的国潮,灵感的来源,价值的呈现多维度的去展示作品。

UI作品集的内容
作品集内放什么作品,这是设计师第一个需要明确的,我的下一份工作是做什么。如果是纯UI界面岗位,作品集呈现以纯Ui界面为主。并不需要加入太多纯视觉设计的内容。当然这样的的做法,面试机会非常少,有一定赌的成分。首先作品集里呈现的UI项目需要和你的工作经历匹配,这些项目的展示是你真实经历过的,如果你想靠纯虚拟的项目在大厂去某得一份纯UI工作,基本上的概率和中彩票差不多。
因为市场上太多存量的大厂设计师也等着去跳槽,他们有着丰富的项目经验和表达话术,这点你是无法比拟的。纯UI界面的作品集,如果有幸进入面试环节,在实际面试时候,对于项目的具体细节,你并不能讲的非常明白透彻,可能就没有机会了。因为大厂设计师每天专注具体的项目具体的模块,可以每个小细节讲的很清楚,再加上出名的项目支撑,面试官也会高看一眼不是嘛?所以纯UI界面的作品集在实际的找工作中,非常吃亏。大厂的面试官看不上,觉得你写的那套理论非常的空洞模板化。中小厂觉得你作品缺乏综合视觉能力,能力太单一。

运营作品集的内容
如果是纯运营视觉的作品集,以运营专题设计为主,这类设计师可能也具备做UI的能力,那么很多运营设计师最纠结的是,我要不要去放界面的内容。那就根据你找工作的方向来定,如果你找纯视觉运营的方向,可以不放界面作品集,因为你的工作内容并没有这个,放上去显得并不专业,或者有点画蛇添足。
也有人纠结我是不是应该找一些各种数据理论来支撑一下,不要让人觉得我是一个纯画图的。我的建议是,如果去大厂,当然要。你需要多在作品集里体现运营的体系思维。比如各种运营组件的整理,各种品牌营销的视觉设定。这些才是大厂设计师具备的素质,如果你只是满足作品集里加入各种漂亮的专题和Banner设计,你会发现你好像在找一个类似美工的工作。因为你的作品集里体现的只是一个执行思维,并没有营销驱动的体系思维。

UI+视觉作品集的内容
这个方向,其实我建议大多数人的方向,因为90%以上的设计师,其实就业都在中小型公司,日常需要解决公司里各种美学问题,不管你是做UI,还是日常的运营视觉,甚至一些线下的平面设计。所以公司需要的是你的作品集呈现你具有综合视觉能力。我的建议是是各种类型作品都要放的,当然这类作品集最大的问题是杂而不精,数量很多,单个作品没有出彩的。所以如果你走这个综合性路线。必须让你的作品集看到出彩点。

下面我们来具体讲讲UI作品集应该怎么做?
作品集的内容
UI设计师的主要工作以界面为主,大型互联网公司的UI设计师专注于界面设计,而中小型公司更加偏综合,界面和视觉设计都要兼顾。到底在作品集里放多少APP?首先不是你放置APP数量越多越好,如果你的公司只专注一个APP,那么你可以就放一个,但是你需要通过大量篇幅去把这个APP的每个细节介绍清楚。不用五到六页蜻蜓点水的介绍。这样对你的作品集筛选没有任何的帮助。
模板化的话术
曾经UI界面设计很纯粹就是考虑如何设计一个舒服的界面,让用户用的舒服,所以用户体验为中心这个词提出的频率非常高,但现在发现好像没人提这个词了,设计并赋予了更多的职能。必须谈商业,必须谈转化率,有人说这是UI设计是商业设计一环,所以必须更多的谈商业,所以你会发现现在周围的UI设计更多的谈设计赋能,用户增长,营销架构,商业战略,宏观视野这些词汇。感觉设计师背负了这么重的使命,快成CEO了。

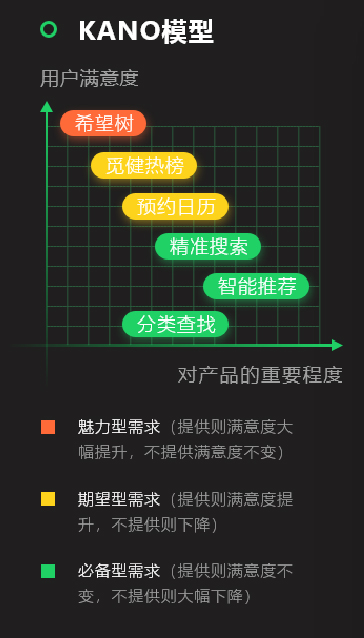
这些话术是不是很熟悉,你好像在每个作品集里都可以看到。你要是很纯粹的谈一些微观的界面流程优化,感觉你的格局太小了。大厂设计师特别喜欢引导这样的潮流,因为我们并不清楚这里面很具体是怎么样的。比如你会在每个作品集里都看到千篇一律的KANO模型话术。这是一个产品经理应该去考虑的事情,设计师应该有产品思维也非常对的。但是当一个作品集每个人都写一样的KANO模型和用户体验地图话术的时候,这个事情就不正常了。因为并没有仔细深究,只是粘贴复制而已。

所以我们更多的是邯郸学步,明明你是一个刚毕业的学生,也学着务虚的商业格局,这样是非常不严肃的,所以目前大量的UI作品集里充斥着这些模板化的话术,是非常耽误人的。我的建议作品集里少去谈这些非常宏观空洞的话术,作为普通设计师,多去关注一些UI设计交互体验细节。
数据分析
现在APP的界面讲究数据,你的APP下载量是多少,用户多少,月活日活是多少。如果是改版的项目,通过你的改版取得了什么数据的增长。其实这些确实是商业设计关注的点。一些设计师如果如果不关注这些,去描述自己的项目的时候就容易底气不足,如果是虚拟项目,那更是哑口无言。其实这些并不是衡量你UI设计的唯一标准。对于大厂设计师提供的各种数据,也不要迷信。其实UI设计只是整个研发流程的一环,一个改版的数据,可能是多种因素促成的。有很多已知未知的数据,设计师并不能完整的看到。所以了如果你是一个在职设计师,请多种渠道去关注你的设计数据。所以你是一个初学者或者只是参与某个模块的设计,可以坦诚的面对。不要试图编造一些无法验证的数据蒙混过关。

样机使用
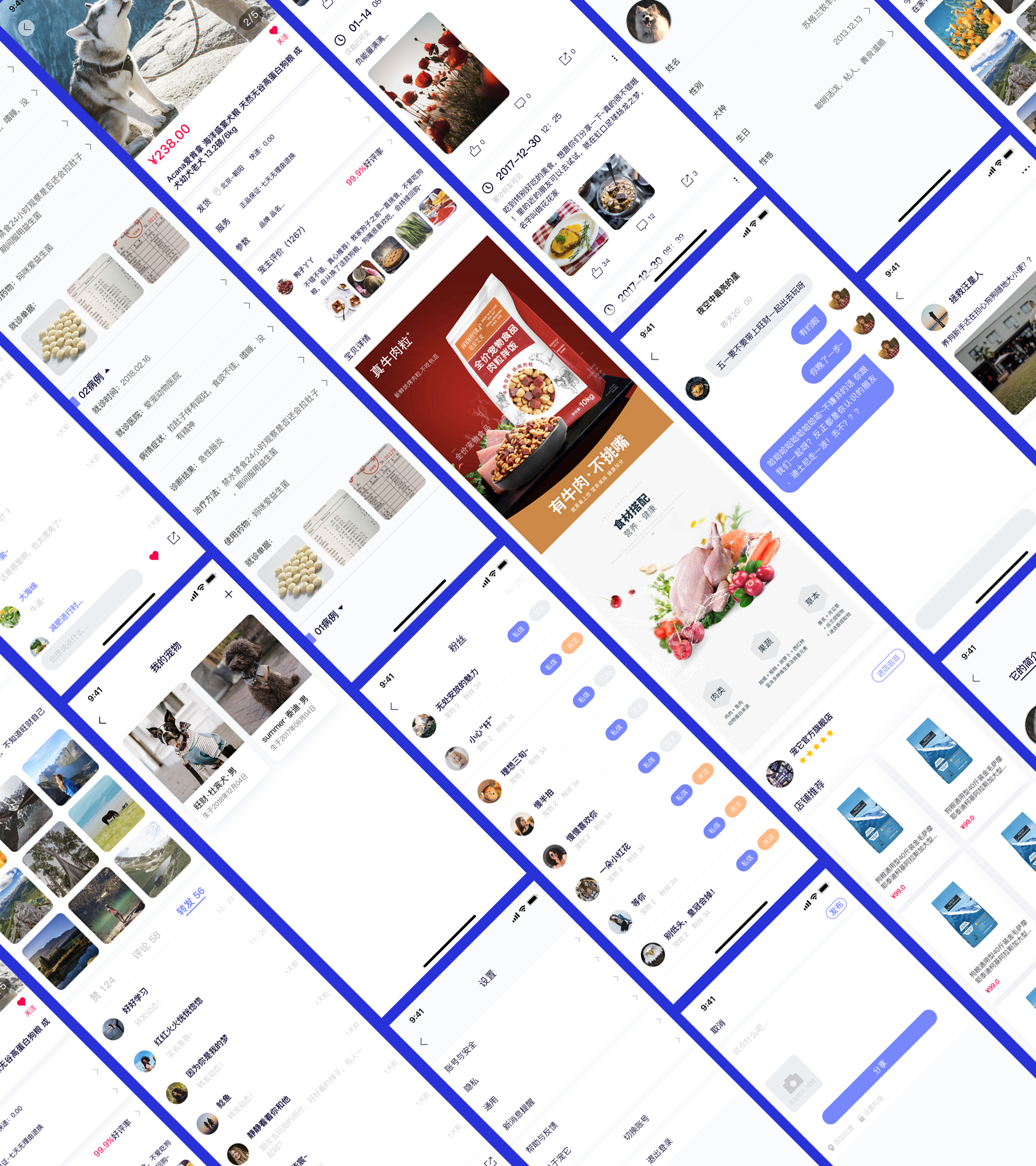
UI作品集里我是不建议使用任何样机的。在五六年前如果用还是可以的,可以作为一个视觉展示的亮点,现在作品集里还放这些,基本上作品集会被扔,因为别人觉得这是初学者。当然还有一种情况,就是本身界面细节不足,想通过样机,把界面图缩小,通过这样取巧的办法去蒙混过关。这样在面试官那里也是很难通过的。我更建议UI界面用大图展示,配以平实的排版,文字描述清楚你要讲的点。UI的界面展示,能让面试官看清楚你表达的内容。而不是用眼花缭乱的视觉手段去掩饰界面思考的不足。比如下面的某设计师设计的排版,没有任何花哨排版,就是朴实的展示界面细节。我觉得这样看似没有设计的排版其实是最佳的展现形式。

品牌设计
不同公司对于品牌设计的定义不一样。比如一些大型公司品牌设计是平面设计范畴下的,负责各种线上线下的各种品牌视觉,具体的比如我要做一次活动,我需要输出一整套设计方案,这个方案供各种印刷或者线上界面使用。这是一些大型互联网公司品牌设计需要做的


那么对于很多普通中小型公司的UI设计师,显然没有这么高的品牌要求,不会单独招聘一个品牌设计师,所以这部分工作你可能也要承担起来。同时作品集中UI部分显然也需要去考虑一些品牌视觉的输出。比如绘制一些IP形象在界面中贯穿。


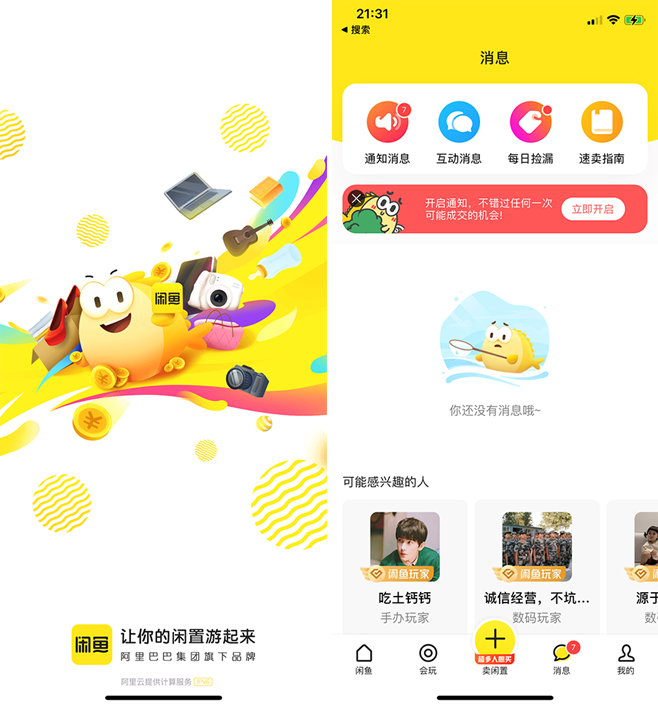
并对这些形象进行视觉延伸,比如界面中的图标,界面中的弹窗,界面中的缺省数据页,都可以运用IP形象进行穿插。在IP形象冗余界面中,做的比较好的是闲鱼APP

运营设计
很多UI设计师有这样一个鄙视链,沉迷于各种产品分析,觉得做运营设计是非常廉价的,这样的想法有历史原因,当然最直接的原因是运营设计的薪资天花板比UI设计要低。在大厂里UI设计专注于界面设计的某个模块,一个APP其实由一组人完成,每个人负责具体的模块,所以研究的非常精细。但同时局限性其实也非常大。对于很多设计师来说。不要完全把自己的专业局限在纯界面上,日常工作也会涉及到非常多的视觉运营设计。比如一张漂亮的启动页,一个充满营销味道的弹窗,这些都应该是设计师不可以丢下的基本功。

插画设计
这几年插画设计非常的流行,很多UI设计师也觉得这是一个必备的技能去学习,那么作品集放一些插画作品会不会给你加分了?首先我们招聘设计师是来解决工作中的各种问题,那么一个做界面设计师需要的实际应用能力。插画也有非常多的风格,常见的儿插风格,厚重的手绘CG风格,漫画涂鸦风格,扁平线性风格等等,并不是所有的风格都可以应用在界面设计中的。如果你只是做为业余爱好来学习。你可以任意选择风格去学习。而作品集里放置一些零散的小插画,除了让面试官知道你会绘画外,并不能有明显的加分,反而这些小练习给人感觉非常零散,不专业的感觉。所以如果你想去学习插画,请在界面中呈现插画与设计结合的应用。比如启动页,banner设计,专题的头图等等。


C4D设计
C4D也是一个热门的方向,这个可以运用在非常多的运营设计中,但是首先明确C4D不是那么容易学好的,入门非常容易,但是想精深需要花太多太多时间精进学习的。我看过非常的设计师作品集里放置了非常初级的灯管字之类的小练习,这些都是学习了几个月的成果,然后发现工作中用不到,然后也没有再去深入去研究了。就半途而废了。那么你会发现作品集里放这些小练习,还不如不放,这样会更加暴露你的专业不足的缺陷。下面是我一个设计师


今天就讲到这里,我们将继续更新下一篇《如何设计运营作品集》,
我已经写好了,让我再精加工下,当然也可以关注我的
设计公众号《聊设计》liaosheji2010,第一时间观看到我的更新。
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
隔了一年都没发作品了,感觉还是得多发发作品提升自己呀。本来是还有两张动效的,文件太大导出有问题所以我放弃了,下次一定做好优化。
表格浅谈,多多指教

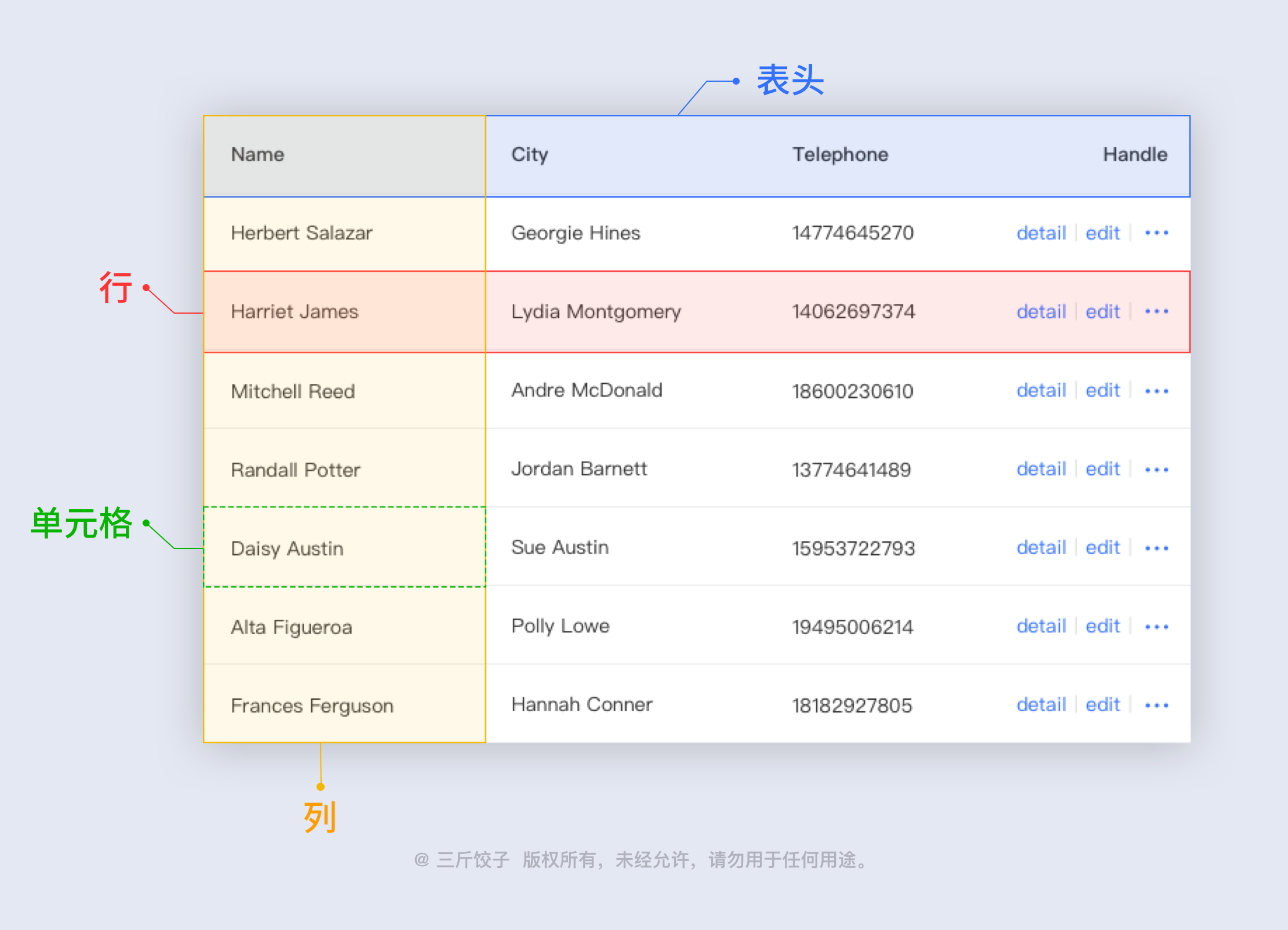
让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。

表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加。
这里我推荐表格的"四维自检法“,对我们设计的表格是否合理,做出一个标准的判断。
分别是:信息降噪、呼吸适中、易读、详情查看。

信息降噪:分别对表格内容和视觉层面进行重要性梳理,剥离不重要的元素,使表格轻量化;
呼吸适中:保持内容和元素之间合适的间距,使表格页拥有一个好的呼吸感,将给用户营造一个舒适的操作环境;
易读:通过对需求内容的解读,对内容形式加以分类辨别,做出可读性最强的样式;
详情查看:b端系统往往伴随着表格数据类目庞大的问题,通常会采用另一种形式去展示全部信息。
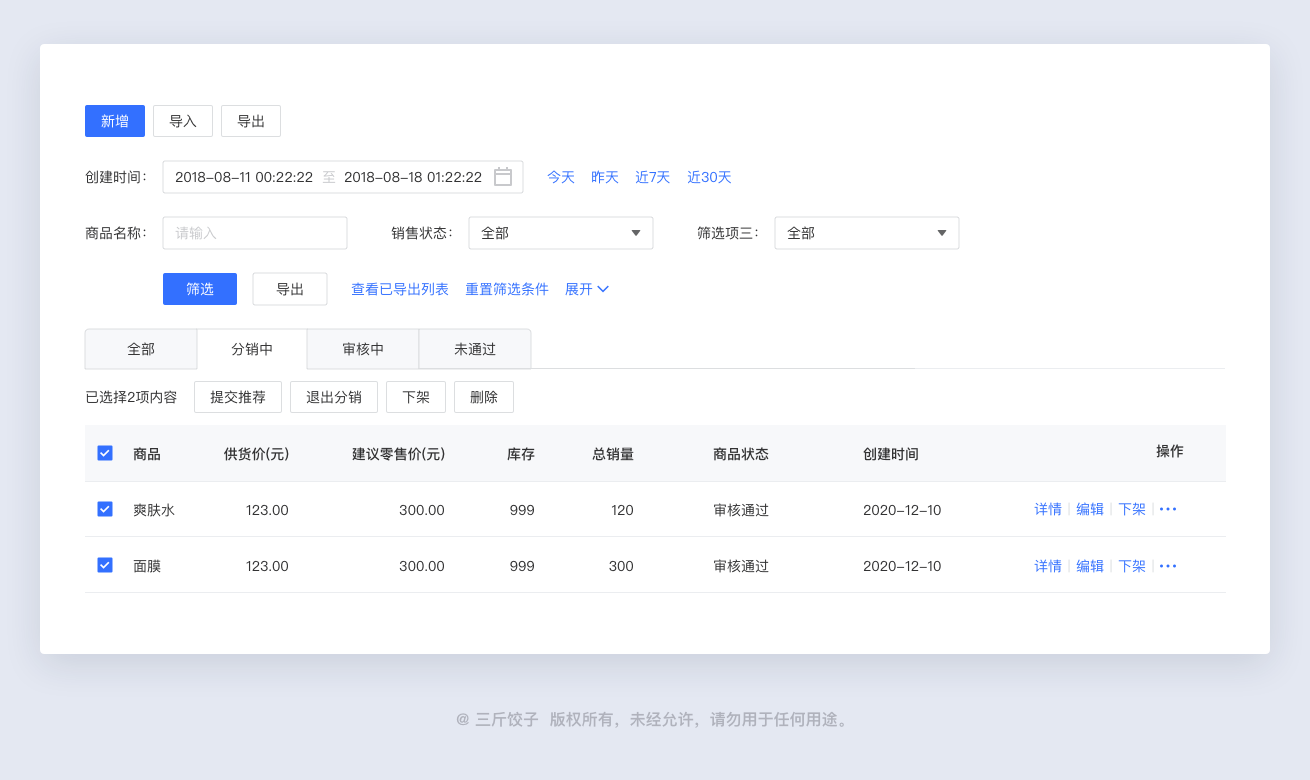
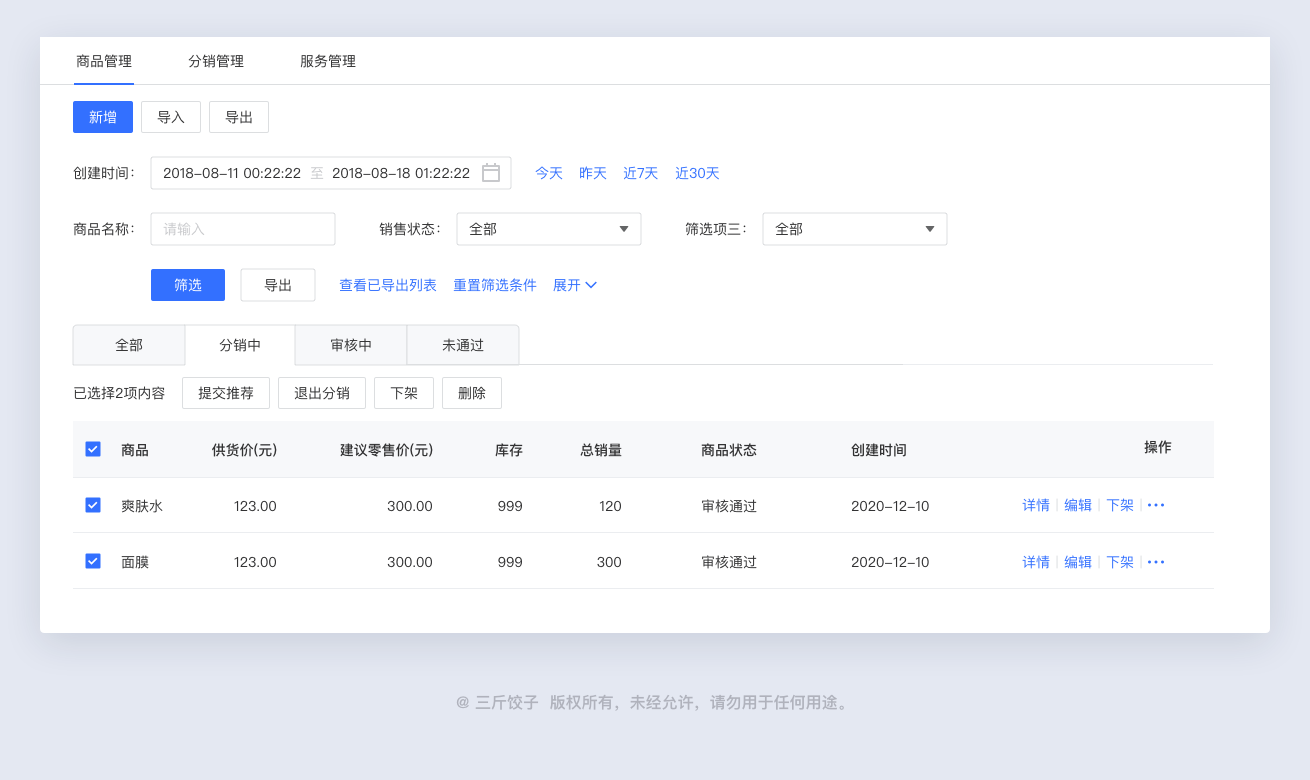
当表格的字段非常重要时,一定要将字段全部展示出来让用户更清晰的了解数据。
如果你的用户只需要了解部分字段,那么全部展示是没有必要的,只需在展示最重要的字段即可。

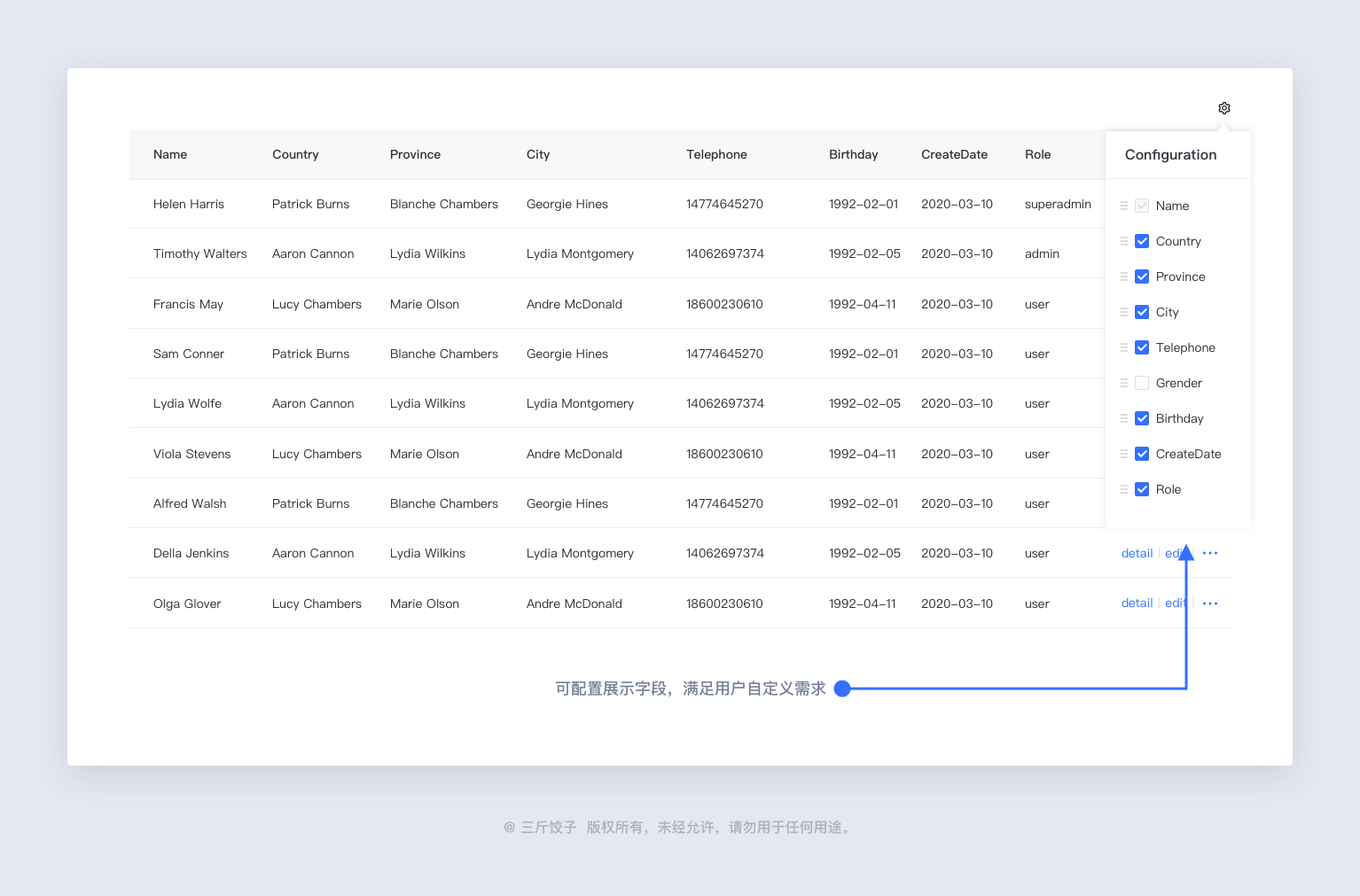
不同用户想看的的信息侧重不同,有时候我们无法准确判断用户看重哪些字段,还可以让用户自定义展示字段。

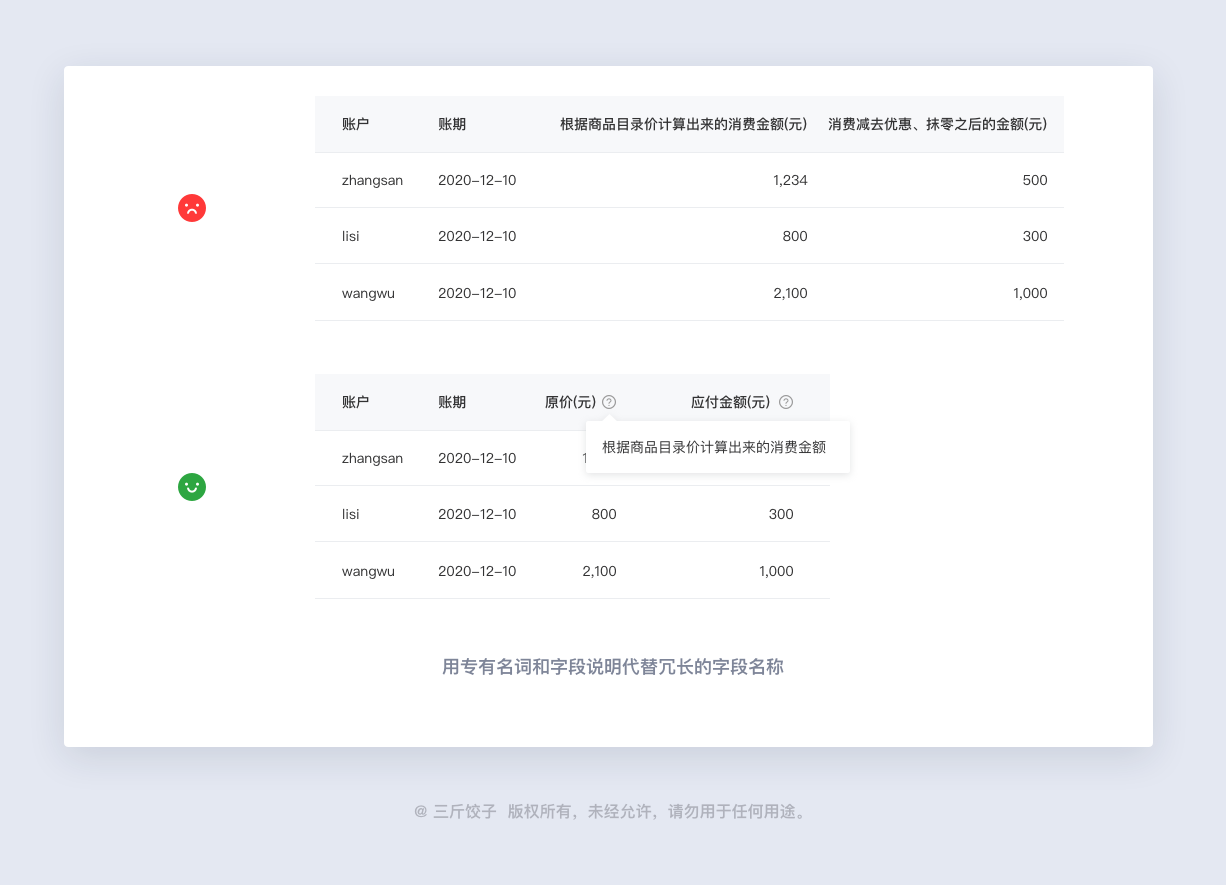
当我们去设计表格的时候,通常会发现表格需要承载的信息量是非常大的,有时候为了表现出字段的准确含义,在定义字段名称时往往会非常的长。但是当这些字段同时出现在一个表格里时,过长的字段名称,又会显得冗余,让本就不大的页面空间更加杂乱。
所以当我们设计表格的时候,我们可以分析字段名称,对字段名称做精简,看看是不是少一个字用户就无法理解字段的含义。

当字段名称过长,又必须展示,才能有效的理解字段含义时。我们可以定义一个专有名词代替,并且在字段名称后使用添加字段说明的形式,来对字段加以说明。
这样一来用户既可以清晰的理解字段含义,又可以在有限的页面空间下获取到更多的数据信息。

早期表格的设计,出发点主要以拟物形式,以最接近现实表格的样式去设计。
但是随着互联网的普及度加深,极简的表格设计,使界面更加轻盈,让用户更加专注于数据内容。
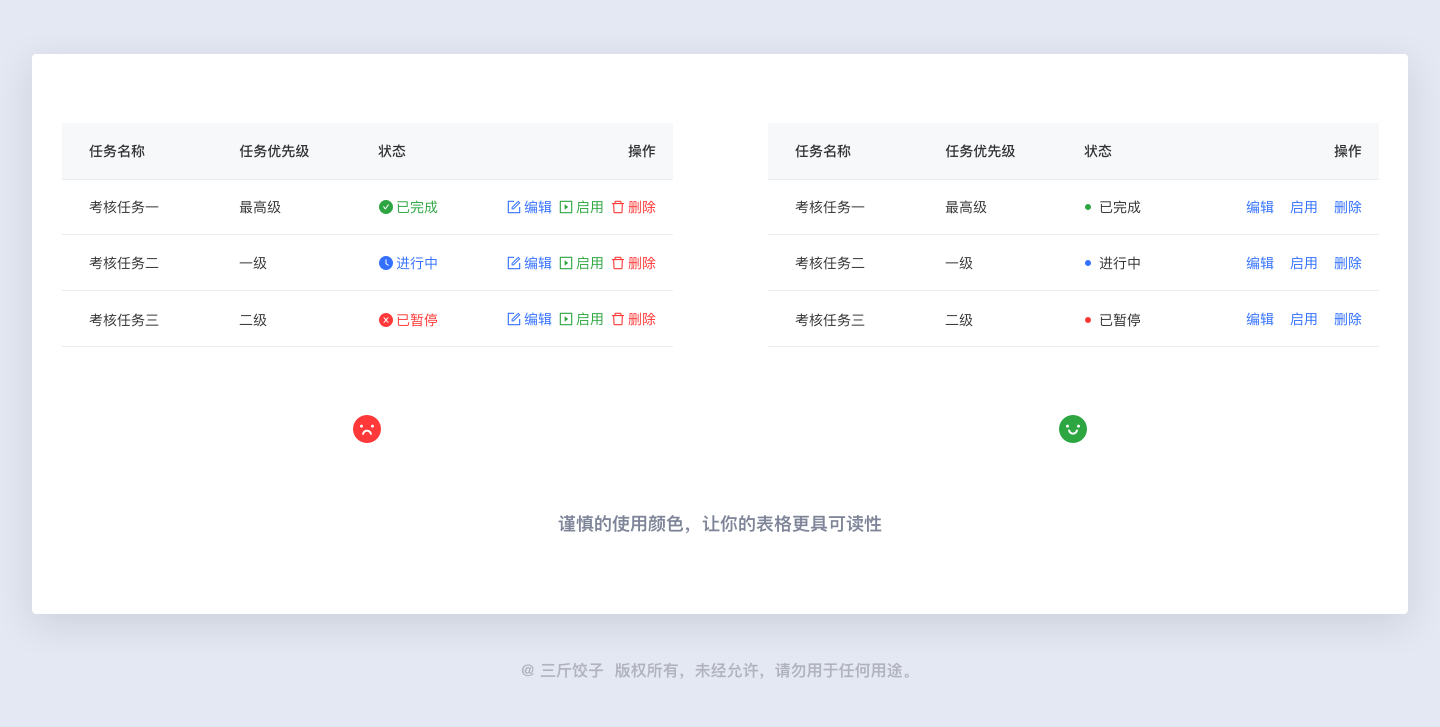
去除纵向列的分割线,仅以浅色的横向分割线区分行,但是要注意分割的颜色不能过于浅而缺乏辨识度,部分人群对颜色的辨识度会偏低,显示器的硬件性能也会影响颜色的可辨识性。

表格设计中一定不要使用过多的颜色区做状态或操作的区分,过多的颜色细分会使表格变得更加混乱,影响用户体验。
对状态的区分,仅用轻量的颜色区分即可,操作栏保持主色按钮色。

了解单元格的结构,以及实现单元格的基本逻辑,有助于我们更好的去把控我们的设计。
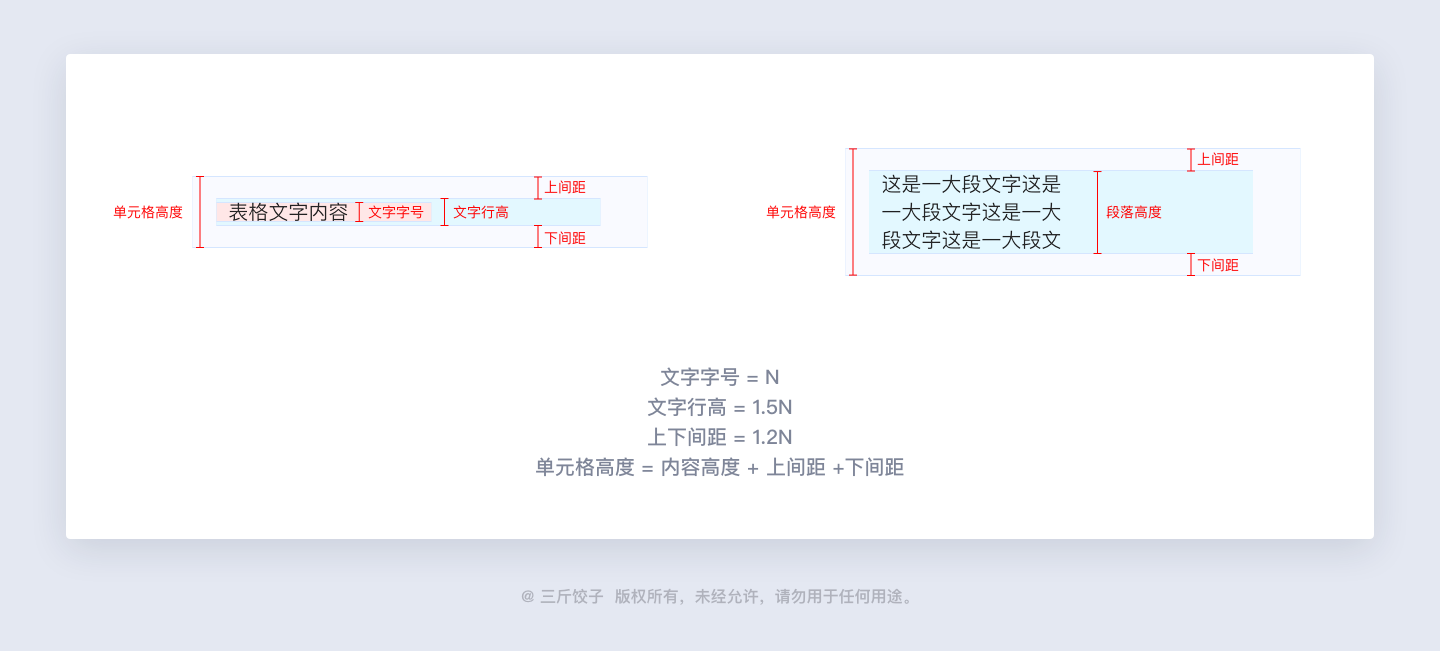
单元格内的可控尺寸包含:单元格高度、文字字号、文字/段落行高、文字上下间距。
我们基于视觉呼吸感,赋予各个元素合适的尺寸,我在这里给出一套参考方案:
文字字号 = N
文字行高 = 1.5N
上下间距 = 1.2N
单元格高度 = 内容高度 + 上间距 +下间距

首先我们要了解列的两种类型,第一种是定宽列,第二种是自适应列。
a.定宽列
顾名思义就是它的宽度是固定的,比如:第一列我们设置宽度为200px,第二列我们设置为300px,五六七列分别设为100px,那么我们这个列表就的宽度就等于200 + 300 + 100*3 = 1100px,在任何分辨率尺寸下你的这个列表都会保持这个宽度不变。

b.自适应列
就是列会随着分辨率变化而产生宽度的变化,比如:列表有五列,我们定义列表的宽度为界面宽度的50%,假定界面宽度为1200px,那么列表宽度就为600px,而每一列的宽度则为120px。此时我们将界面的宽度缩小到600px时,那么列表的宽度就为300px,而每一列的宽度则为60px。

在实际设计案例中,我们往往会面临由于每一列的内容不同,所需要的宽度也就不同,我们希望在列不多时可以保持宽度自适应,但是如果每一列都做成自适应列的话,内容多的列无法展示全内容,内容少的列空间又会很大。
所以,固定列 + 自适应列的综合运用,可以让我们更好的实现我们想要的设计方案。
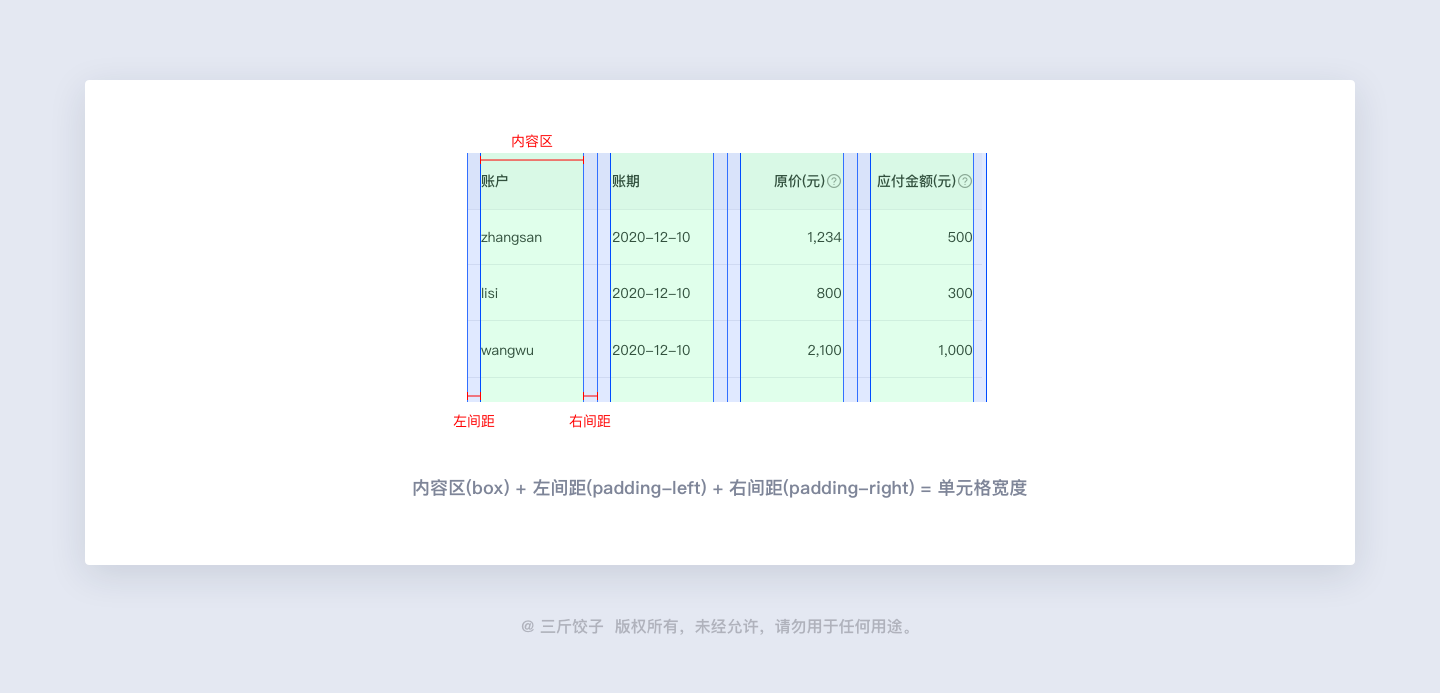
c.列的结构
然后,我们一起来了解列的结构。每一列分为内容区和左右间距区,在固定列里面内容区和左右间距区都是保持不变的。但是在自适应列却不同,它的内容区是随界面分辨率变化而变化的,左右间距区的宽度是保持不变的(在代码里间距区被叫做Padding)。

d.固定列
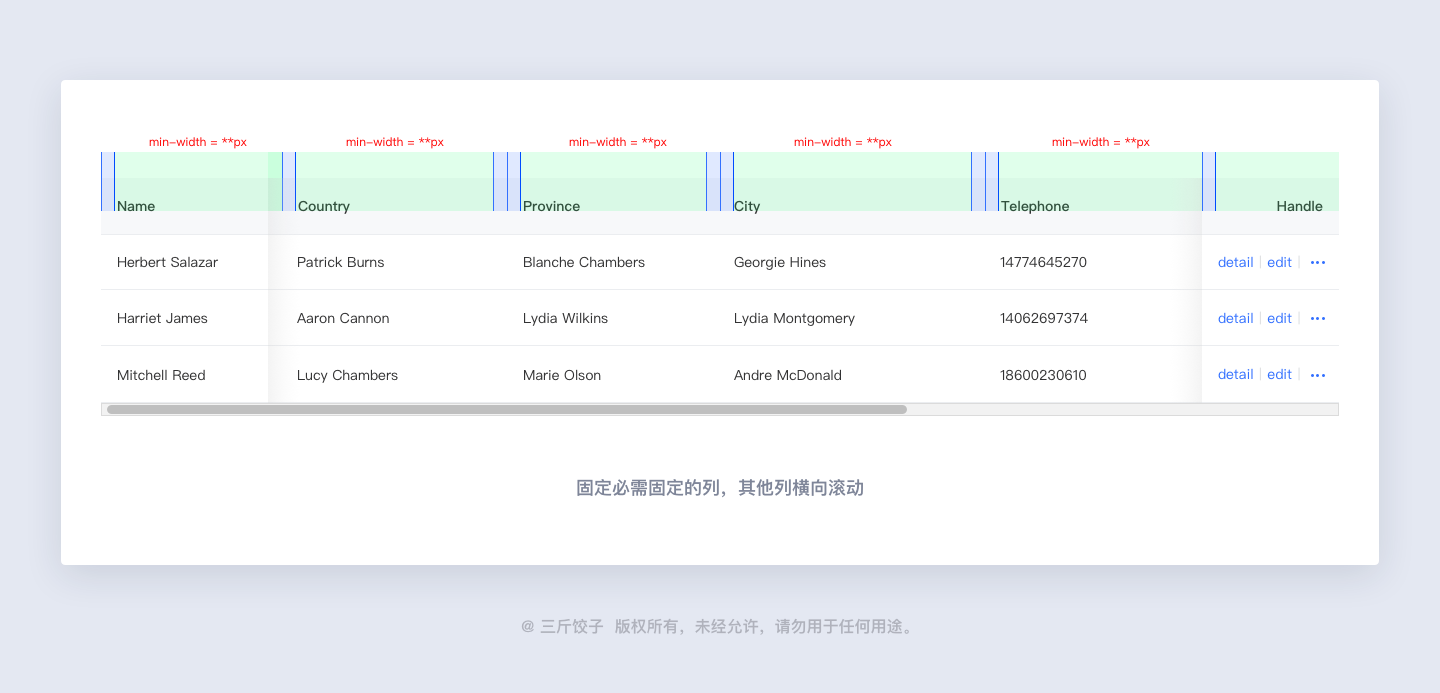
当表格字段数量不确定时,通常我们会为自定义列的内容区写一个最小值(min-width),以确保字段很少时可以自适应宽度,字段较多时仍然能保证完整展示表格数据,不影响对内容的阅读。
当表格的列过多又必须全部展示时,固定必需固定的列(如姓名、任务名称、操作项等),其他字段横向滚动。

基于人的惯性浏览顺序,设计每列合理的对齐方式,能够辅助用户更的完成工作。
a.标题和内容:一般采用左对齐,更的浏览顺序;
b.有长短不一的数字时(序号除外):右对齐,方便比较 ;
c.操作项一般放在尾列:右对齐;

从心理学的角度讲,人对未知事物会产出恐惧情绪。我们在设计表格的时候,要考虑到表格的各种展示情况,非特殊情况不出现单元格空白。
没有数量用“0”表示,没有该项内容用“-”表示。

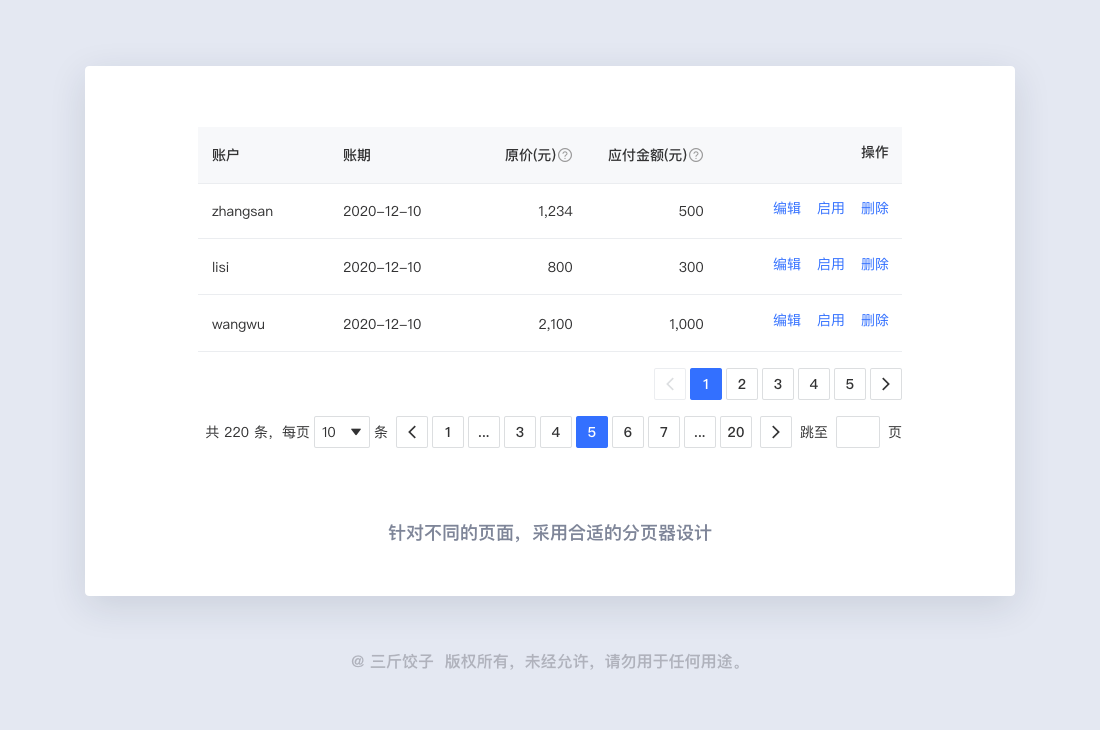
表格是一种可以承载大量数据的组件,当数据行数很多时我们通常会选择分页器,使用分页器有哪些优点:
a.快速查看:通过分页数据加载缓解服务器压力;
b.清晰易读:由于界面的空间是有限的,通过分页展示数据,有助于缓解用户的阅读压力;
c.灵活便捷:如果客户想在一页展示很多数据,可以通过分页器自行选择,还可以了解到数据的总数目。

当界面空间有限、表格列数很多时,如果表格的操作项过多,会占用很多页面空间,需要有选择的展示,将低频操作项收起,用点击更多按钮去触发选择。
如果是1.0的产品,我们可以和产品经理沟通,分析每个功能按钮的优先级。
如果是上线的产品,我们还可以通过按钮点击PV(页面成功访问次数),来了解按钮的使用频率,做出按钮优化。

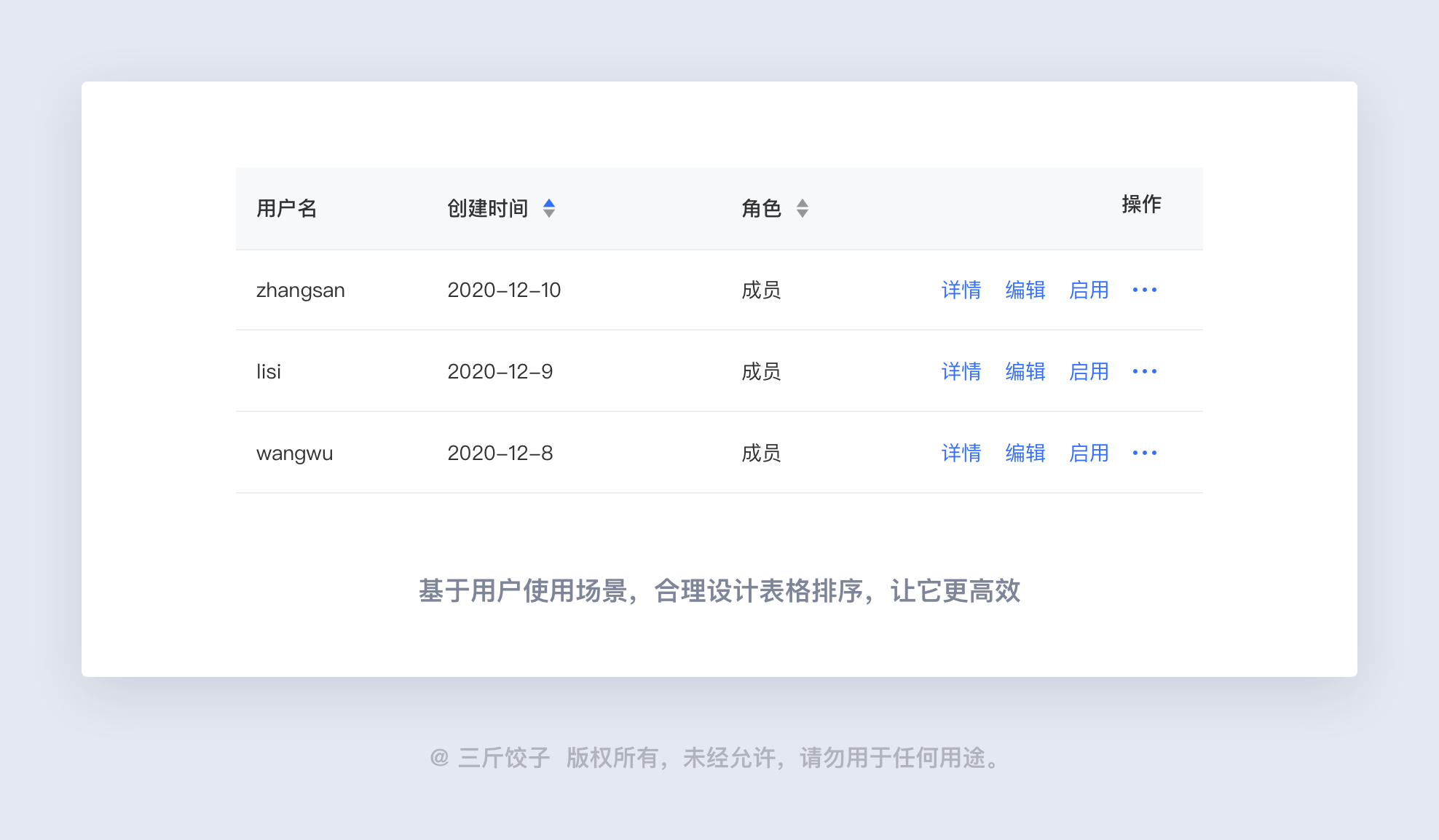
如果产品没有特殊需求,那么默认最近创建的在最上面。
可以用带有排序的表头,让用户自定义排序。

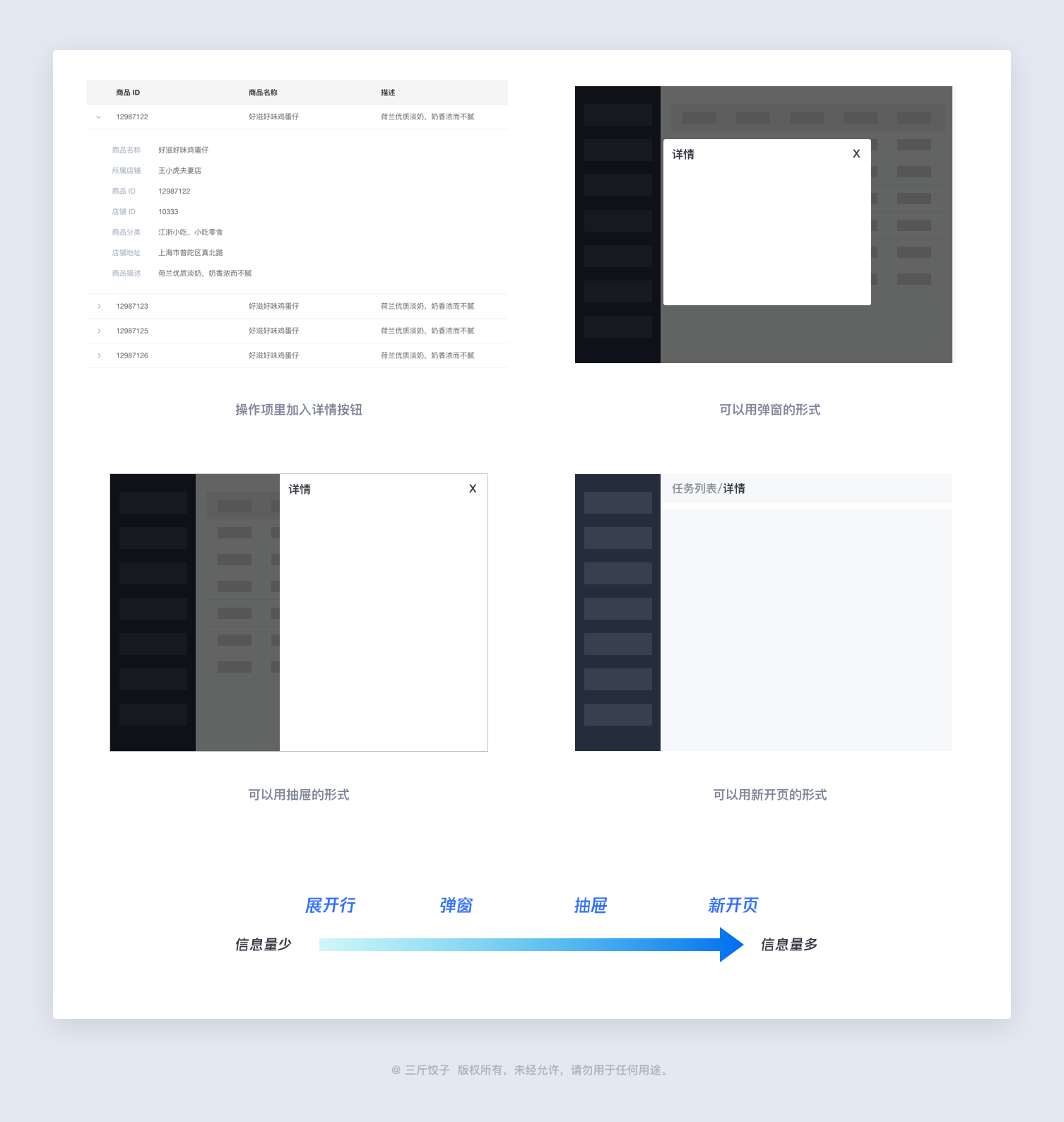
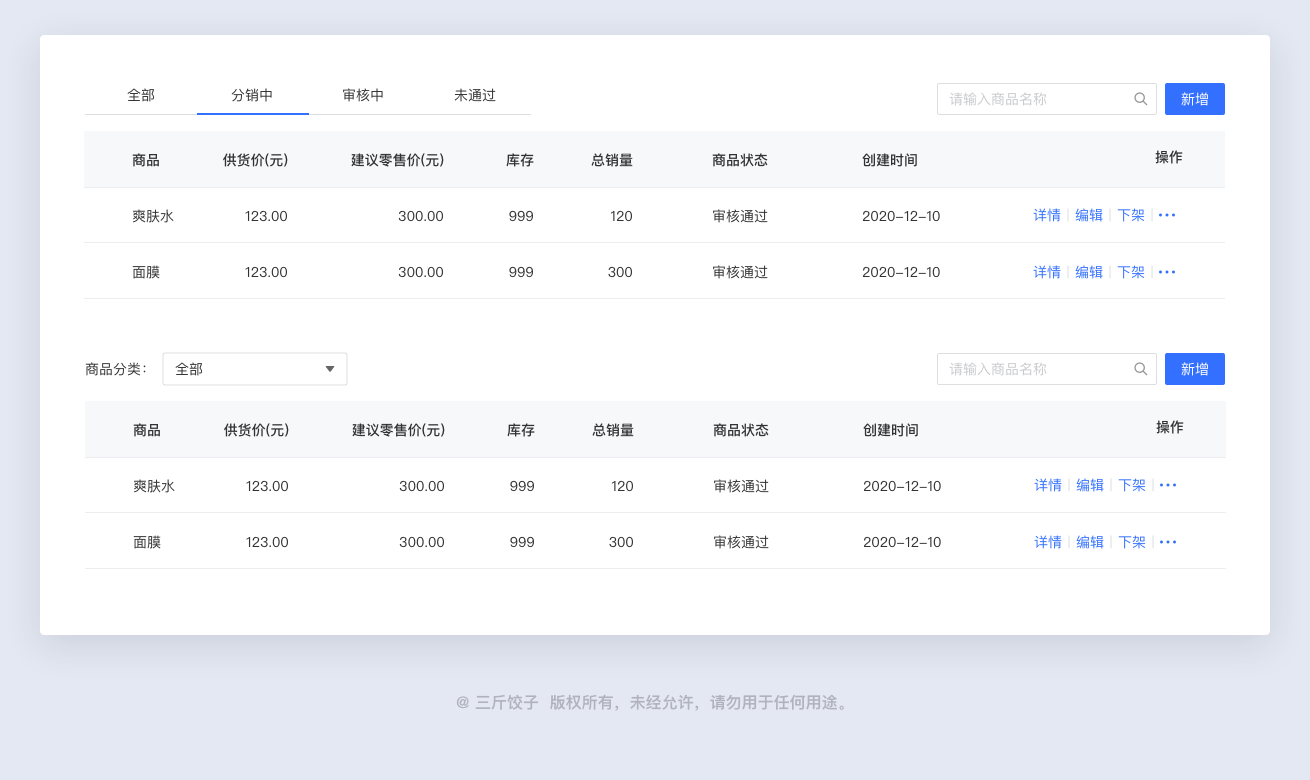
如果表格的内容项很多,我们通常会在表格上只展示部分重要数据,而其余数据放在详情页面展示。
作为详情页面的入口,通常会有两种设计方式:
a.将详情按钮放在操作项里
b.将首行的名称做成可点击样式,点击跳转至详情

如果详情内容不多,没有新开页面的必要,我们可以采用展开行、弹窗、抽屉的形式,但是要注意尽量减少过多的样式,给用户增加疑惑感。
如果详情的内容很多,而且编辑的需求,建议采用新开页的形式。
建议根据详情页信息量的多少,以此采用展开行、弹窗、抽屉、新开页的形式。

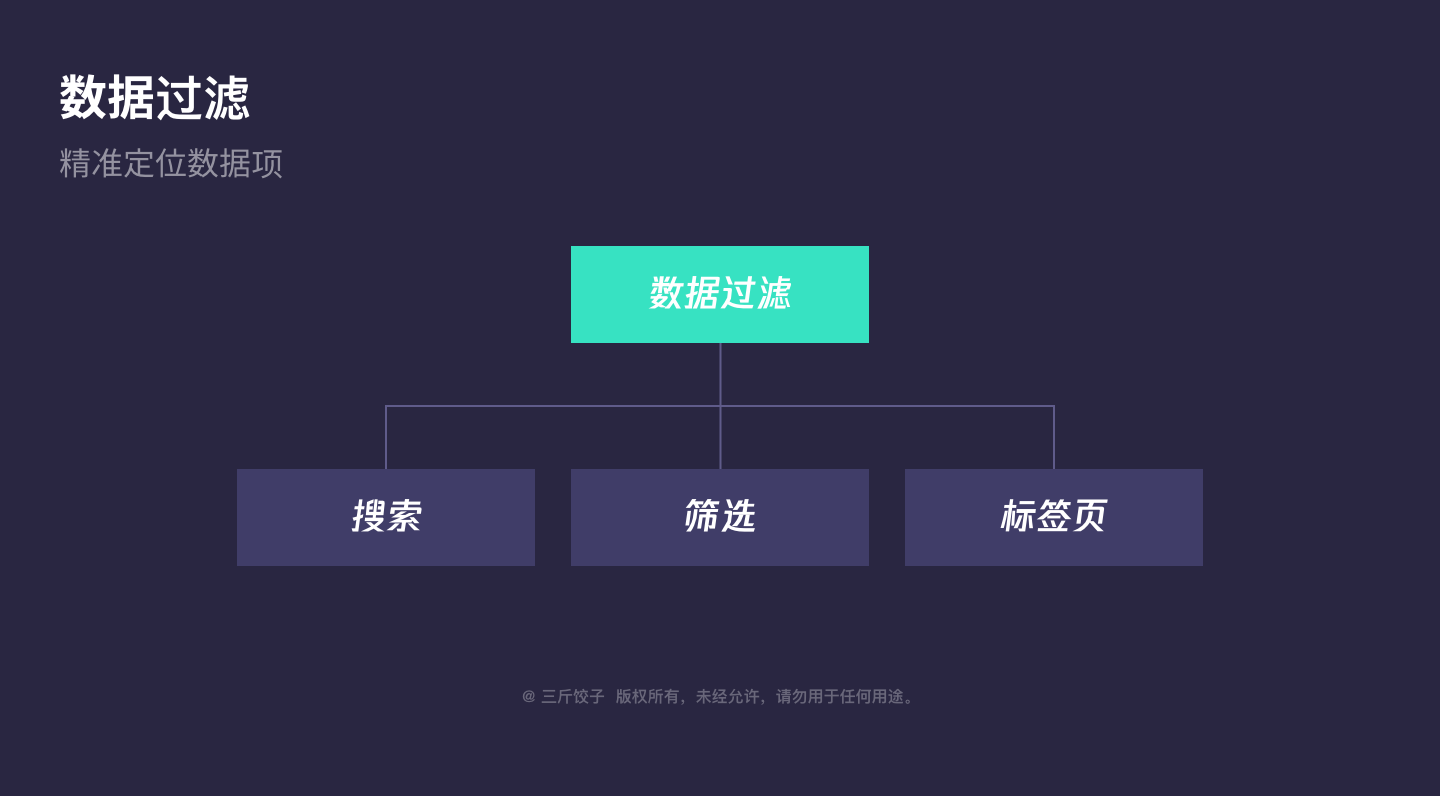
数据过滤是表格页很重要的组成部分,包含搜索、筛选、标签页。
这一部分的主要作用是帮助用户,梳理表格数据信息,精准定位所需的数据项。

模糊搜索是指在用户搜索意图不明确时,搜索引擎将用户的查询与待检索的内容进行模糊匹配,找出与查询相关的内容。模糊搜索无法理解用户的查询意图,返回的结果中可能包括了一大批用户不想要的信息,所以在使用模糊搜索时一定要结合自己的实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带了的记忆负担
缺点:容易把相关的信息也带出来,例如检索手机号,把相关编码也匹配出来

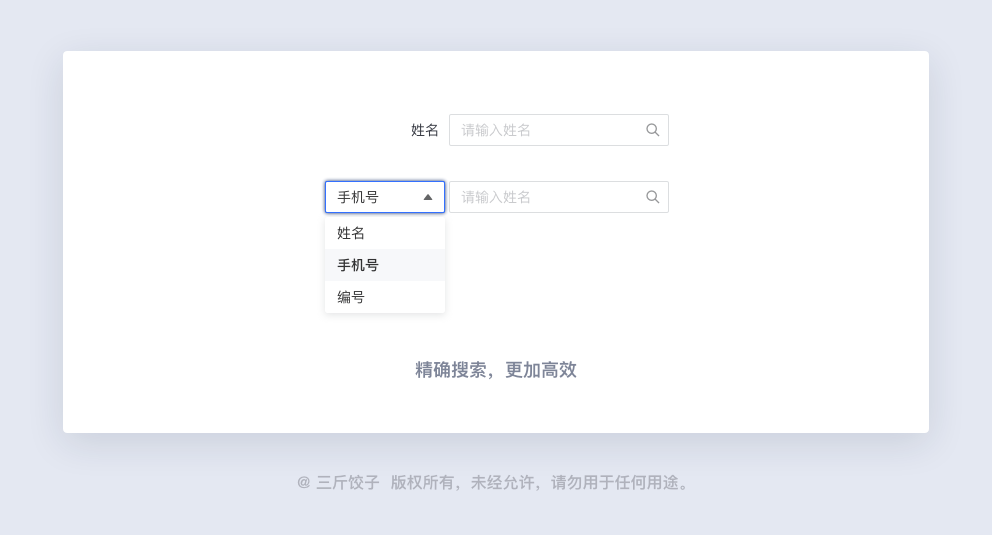
搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。
优点:搜索匹配精准度高
缺点:每次只能对单一条件进行搜索

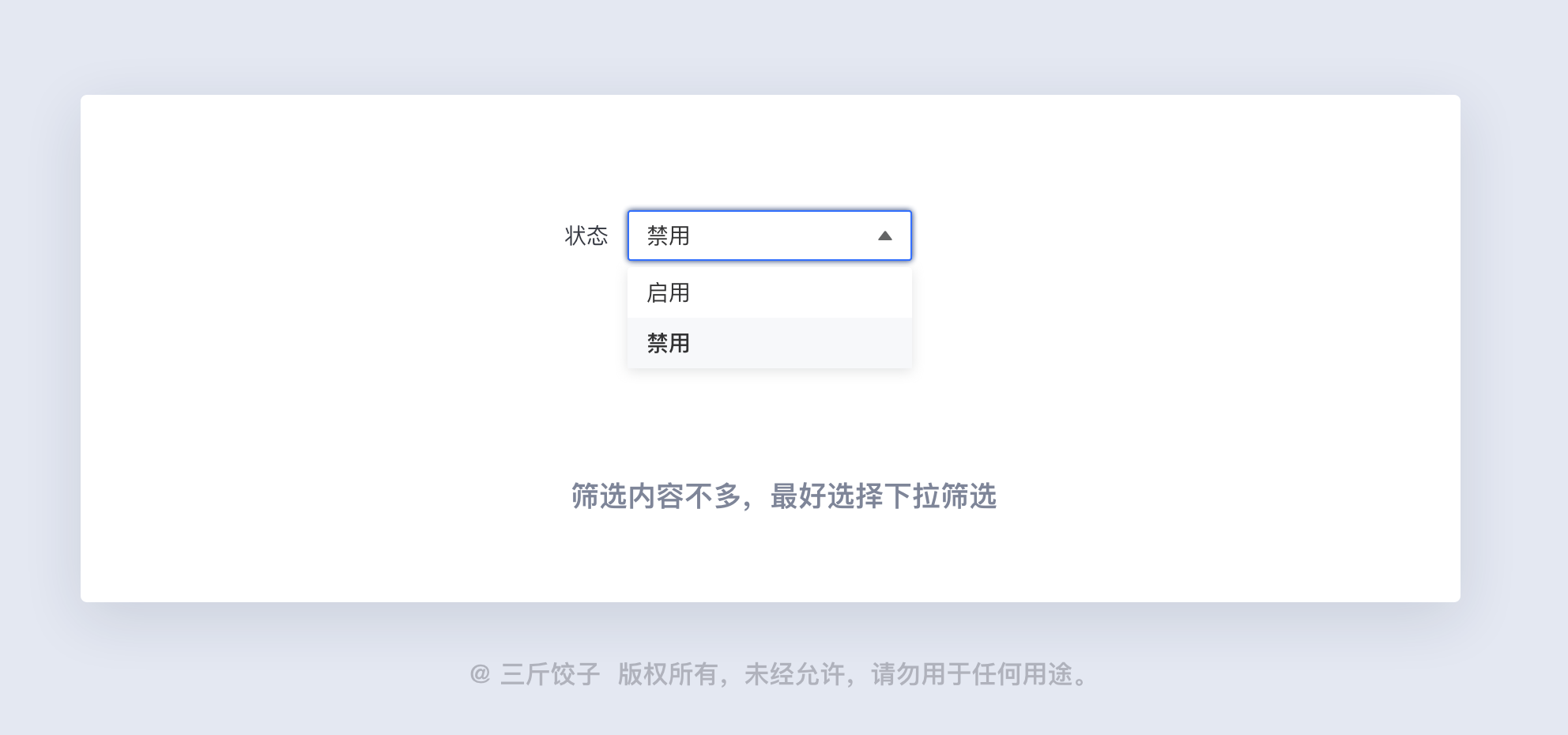
筛选器主要是针对内容较少的字段进行查找的一种方式, 通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有两种形式,第一种是下拉筛选,第二种是平铺式筛选。
下拉筛选就是将需要筛选的内容放置于选择器当中,通过点击选择器下拉,来选择需要筛选的内容。
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有的筛选项

平铺筛选就是将筛选项的内容,直接展示于页面之上,通过点击选择的方式直接进行筛选。或者可以通过自定义内容的筛选。
优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况

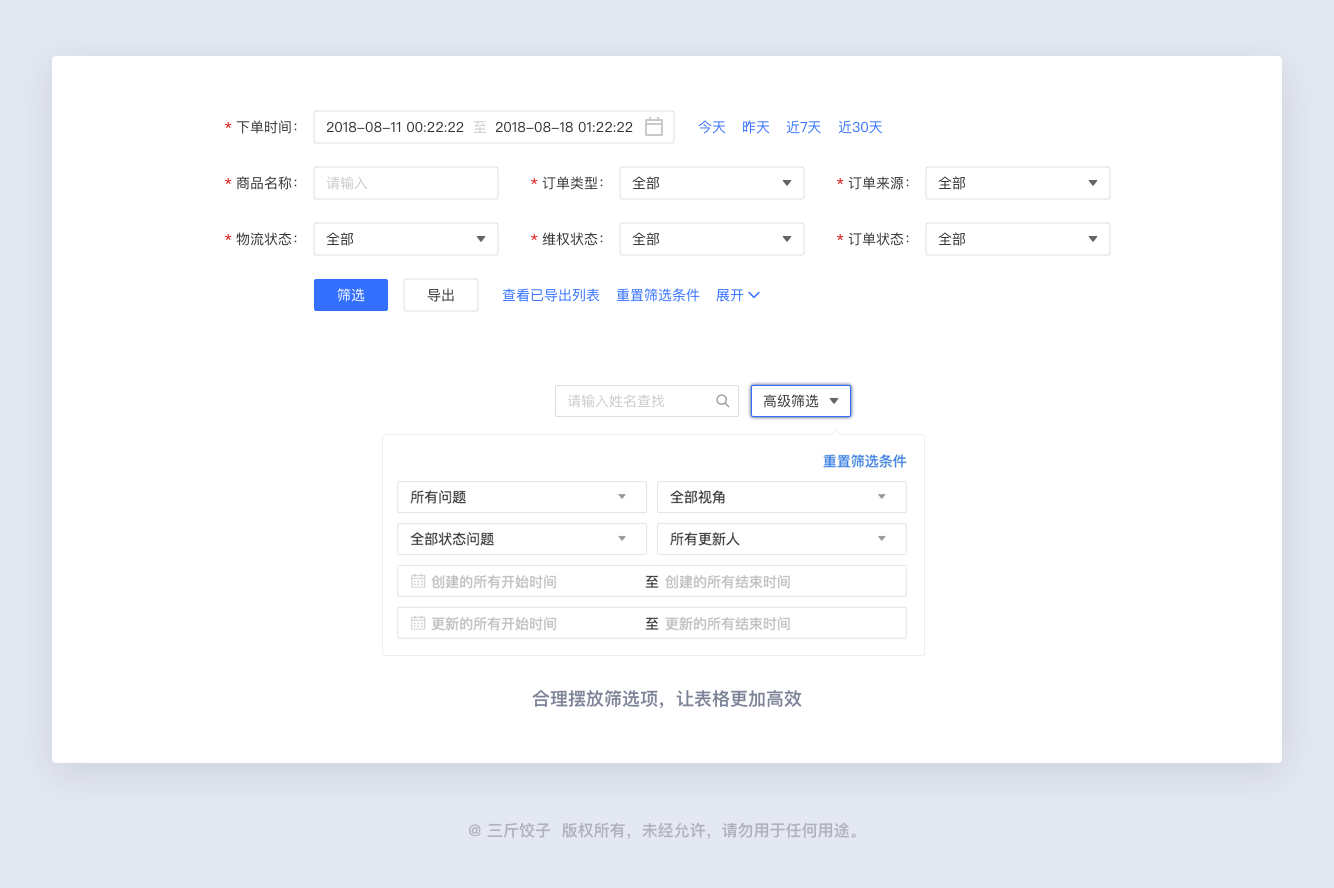
当数据内容需要的筛选类目过多时,如何合理的摆放,才能提高用户的使用效率。
a.信息排序:基于用户使用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面
b.默认折叠低频筛选项:当筛选项过多时,会极大的占用界面空间,使用户在阅读数据时产生非常不好的用户体验,通过展示高频筛选项、隐藏低频筛选项,将更好的提升用户体验。
c.所有筛选项都很低频:以点击高级筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。

如何判定筛选项的使用频率呢?
通常会有两种方式:
第一种是给筛选项增加数据埋点,这样一来就可以通过对用户点击行为的分析了解到筛选项的使用频率;
第二种是用户调研,通过问卷或者面谈,了解到用户的真实使用需求。
标签页又叫选项卡,在组件中我们通常叫Tabs,指的是分隔内容上有关联但属于不同类别的数据集合。
在使用标签页时,有一点我们要特别注意,通常在B端设计中,我们会把标签页的位置定位在最常用的一个选项。
如果是订单一类的分页,我们还可以将数据条数,展示在标签右侧,用来帮助用户快速了解到待办数据量。

数据操作即对表格的数据进行操作,首先我们对数据操作进行分类。
按控制范围分:
a.单行操作
b.批量操作
c.全局操作
按操作属性分:
a.新增数据
b.编辑数据
c.删除数据
d.业务处理
第一步,先判断控制范围

第二步,判断摆放位置

第三步,优化信息层级

以上是操作项和筛选项较多的情况,那么不多时,我们还是要合理利用空间,灵活设计

以上就是《如何设计表格?》的全部内容了,后续还会努力更新更多B端设计分享!
与君共勉

转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从雇佣关系看企业级协作产品的设计理念和原则
今年的新冠疫情突发,让企业级协作产品的赛道热闹了起来。前有钉钉,企业微信,后有飞书带刀入场,其他厂商看了眼红,赶紧行动起来,所以在这片一眼望不到头的草原上,你还能看到百度的如流,美团的大象,网易的popo等等。

如今疫情控制的结果也算喜人,经过大半年的时间的市场锤炼,现在这些个企业协作平台也需要被怀揣着审视的目光来看看接下来要走的路。
按照公司的要求,我在工作中频繁的使用到“钉钉”这款产品,接触的这4年多时间大概也就是企业协作平台的发展史了,我试着总结了一下:

但B端的设计就仅仅是所谓的“效率”么?唯效率的设计就一定好么?
你有没有不想打开钉钉(甚至某一时间想卸载掉)的冲动?阿里巴巴当初推出钉钉这个在线办公协同产品,出发点是为了方便企业内的办公协作,沟通记录、文件资料、流程审批、员工名录等都能有效得到管理,防止丢失并随用随取。
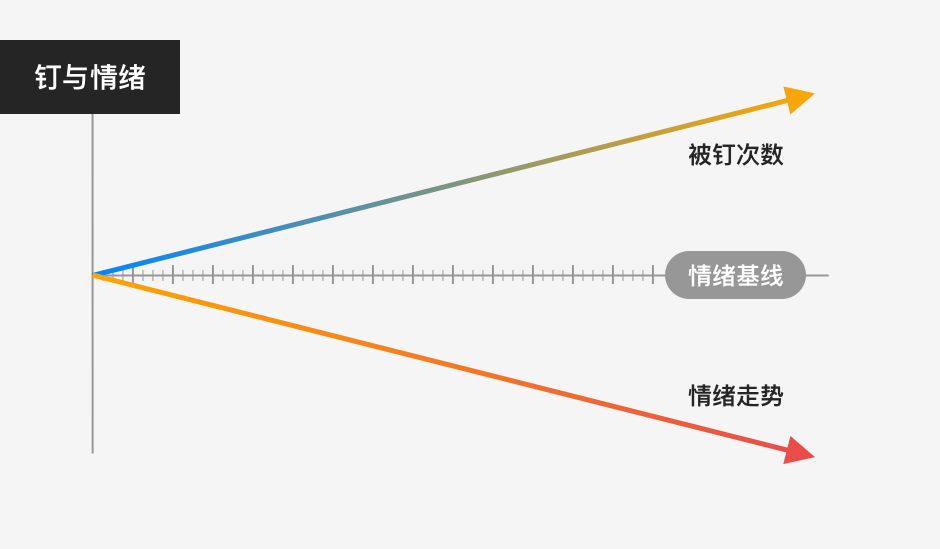
后来味道变了,以“钉一下”为例,发起者可以无限次的对接收者发送信息并以“增强提醒”语音的方式提示。看的出来,这种交互设计本着触达无障碍去做的,但却忘记了设计使用门槛,从而造成了“谁有事谁牛X的局面”,如果沉下心来研究,会发现在这过程里情绪的变化是及其明显的:

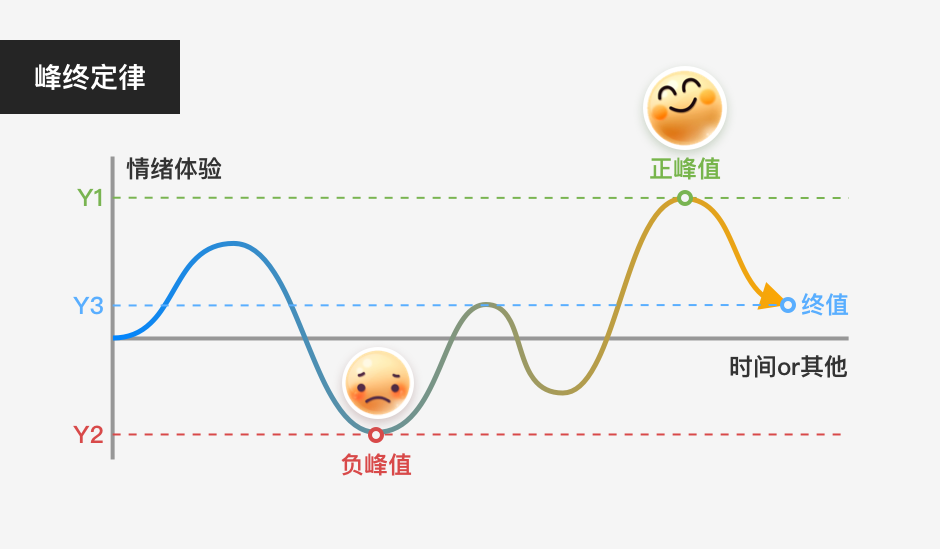
企业管理学里有一条著名的学说“峰终定律”(后被广泛应用到用户体验领域里),大概是意思是:“在一段体验的高峰和结尾,体验是愉悦的,那么对整个体验的感受就是愉悦的”。

那么钉钉的这些个机制可能就是峰终定律的反面教材了。每一个企业级协作平台企业都在标榜自己的创新和功能的全面,殊不知这就是典型的通过产品功能机制进行的微观管理,间接加剧雇佣关系的僵持。甚至一定程度上变成了控制…员工和企业的关系我不好说,但这些企业协作平台真真实实的在彼此关系上扫满了盐。
翻看了众多大厂的B端设计原则和设计理念,无一例外,所有的被沉淀下来的“原则”几乎都是“效率”,甚至一提到跟B端相关的设计就永远是“效率!效率!!效率!!!”:

以效率为核心的设计帮助任务流更的完成,就这点无可厚非,我自己也是一名用户体验设计师,过去做企业级应用的核心就是围绕“效率”去做的,始终把用户路径的长短作为我个人无形的KPI,面试跟人吹牛X的时候也是举例说的这些。
然而不同于C,企业协作平台是企业要求员工统一使用的协作产品,为了方便信息集中管控,绝企业员工被迫通过一次学习后逐渐转为不用动脑子的肌肉记忆。B端员工只想要“干完活”,C端的“图新鲜”是发自内心的去找乐子。所以当被强迫完成任务的情况下,大部分情况下是一个伪命题。
通过审视的目光去看当下的设计原则,企业级协作平台经历了起始期的“沟通刚需”和发展期的“功能堆叠”后,未来应该多考虑“员工与组织”/“员工与企业”的大命题,希望是以“桥梁”的姿态出现,以帮助双方更好的完成工作为目标去设计:

这其中有两点需要着重注意:
先说个题外话,过去,我们在求职时期的路径大概率是到某几个招聘网站上挨个填写个人信息/工作经历/获奖情况,但伴随着 OCR技术成熟,一个word/pdf上传,自动识别了所有信息,帮助企业和候选人大幅的解放了劳动力。与之类似的是:日报周报月报,除了工作总结偏脑力劳动需要人工产出之外,工作内容这种条目的列举完全可以帮员工包办了,毕竟钉钉上记录了大量的工作文件和日志。单靠一个周报模版丝毫解决不了问题。

之前跟钉钉的设计师有过情感化设计的交流,对方对情感化的理解更多体现在人文关怀上,特别是在打卡这个功能上,超过几点下班打卡后会有一句暖心的话激励员工。对此我还是保留意见,理智支撑我不许叫这个设计为情感化设计,因为美好的文字和漂亮的图形都只是表象而已,并没有帮助用户解决问题,所以顶多就是图形设计,说的好听点是graphic design。

我理解的情感化,从始至终要以解决用户问题出发,与其有时间画画漂亮的图形,不如去做业务的横向打通,帮助在深夜快点打车回家来的更实在。
总的来说就目前国内像这种B端企业级应用真的还就是处在功能打通的阶段,未来去balance雇佣关系的大局面市场还是很大的,从这个角度来看这个赛道还有的一拼,期待更多的大厂入场来改善僵持的雇佣关系。
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作者:负能量补给站
蓝蓝设计的小编 http://www.lanlanwork.com