手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了一些优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
开发中,遇到数组排序的需求很频繁,这篇文章会介绍几个常见排序思路。
如果要从大到小排列,则 while(arr[n] > arr[n - interval] && n > 0) 。
// 希尔排序算法 function xier(arr){ var interval = parseInt(arr.length / 2);//分组间隔设置 while(interval > 0){ for(var i = 0 ; i < arr.length ; i ++){ var n = i; while(arr[n] < arr[n - interval] && n > 0){ var temp = arr[n]; arr[n] = arr[n - interval]; arr[n - interval] = temp; n = n - interval; } } interval = parseInt(interval / 2); } return arr; } // Array var arr = [10, 20, 40, 60, 60, 0, 30] // 打印排序后的数组 console.log(xier(arr))//[0, 10, 20, 30, 40, 60, 60]
一堆数组排序
// Array var arr = [10, 20, 40, 60, 60, 0, 30] // 排序方法 arr.sort(function(a,b){ /*
* return b-a; —> 降序排序
* return a-b; —> 升序排列
*/ return a-b; })//括号里不写回调函数则默认按照字母逐位升序排列 // 打印排序后的数组 console.log(arr)//[0, 10, 20, 30, 40, 60, 60]
对象数组排序(数组套对象)
//对象数组排序 var arr = [ {name:'syy', age:0}, {name:'wxy', age:18}, {name:'slj', age:8}, {name:'wj', age:20} ]; // 排序方法 function compare(property) {//property:根据什么属性排序 return function(a,b){ var value1 = a[property]; var value2 = b[property]; /*
* value2 - value1; ——> 降序
* value1 - value2; ——> 升序
*/ return value1 - value2;//升序排序 } } // 打印排序后的数组 console.log(arr.sort(compare('age'))) /*
0: {name: "syy", age: 0}
1: {name: "slj", age: 8}
2: {name: "wxy", age: 18}
3: {name: "wj", age: 20}
*/
特点:简单,但非常浪费内存,几乎不用。
桶中出现的数组元素都做个标记 1,然后将桶数组中有 1 标记的元素依次打印。
// Array var arr = [] // 每个数组项做标记(1) for(let i = 0; i < arr.length; i++) { let key = arr[i] arr[key] = 1 } // 遍历打印出每项 for(let j in arr) { debugger console.log(j) }
性能:一般(需要每项进行比较)。
每一趟找出最大的值。
// Array var arr = [10, 20, 40, 60, 60, 0, 30] /*
* 总共比较次数为arr.length-1次
* 每次的比较次数为arr.length-1次
* 依次递减
*/ var temp;//交换变量标识 // 两层for分别表示当前项与第二项 for(let i = 0; i < arr.length - 1; i++) { for(let j = 0; j < arr.length - 1; j++) { // 如果当前项大于第二项(后一项)则交换 if(arr[j] > arr[j+1]) { temp = arr[j] arr[j] = arr[j+1]; arr[j+1] = temp; } } } // 打印排序后的数组 console.log(arr)//[0, 10, 20, 30, 40, 60, 60]
性能:一般(需要每项进行比较)。
假定某个位置的值是最小值,与冒泡排序类似。
// Array var arr = [10, 20, 40, 60, 60, 0, 30] var temp;//交换变量标识 // 两层for分别表示当前项与第二项 for(let i = 0; i < arr.length - 1; i++) { for(let j = i + 1; j < arr.length; j++) { // 假设第二项是最小值(是则交换/否则继续比较) if(arr[i] > arr[j]) { temp = arr[i]; arr[i] = arr[j]; arr[j] = temp; } } } // 打印排序后的数组 console.log(arr)//[0, 10, 20, 30, 40, 60, 60]
// Array var arr = [10, 20, 40, 60, 60, 0, 30] // 排序算法 for(var i = 0; i < arr.length; i++) { var n = i; while(arr[n] > arr[n+1] && n >= 0) { var temp = arr[n]; arr[n] = arr[n+1]; arr[n+1] = temp; n--; } } // 打印排序后的数组 console.log(arr)//[0, 10, 20, 30, 40, 60, 60]
作者:王佳斌
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了一些优秀并富有创意的交互作品,为你的产品设计注入灵感。
专业又贴心医疗App页面设计
医疗行业设计案例
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
v-cloak: 使用 v-cloak 指令可以有效解决屏幕闪动。
有时候,页面没渲染之前就会出现vue代码块,例如下图。使用v-cloak可以很好解决这种问题。

<template> <div class="hello"> <span v-cloak>{{ content }}</span> </div> </template> <script> export default { name: "hello", data() { return { content: "测试" }; } }; </script> <style scoped> /* v-cloak这个属性会在页面渲染前作用于对应dom 在渲染完毕这个里面的样式将被移除 */ [v-cloak] { display: none; } </style>
keep-alive
官网是这么解释的:

例如:可以实现页面缓存,比如从编辑页切出去再切进来,页面还是处于编辑状态.
需要在router.js中设置meta属性,meta下的keepAlive属性设置为true,代表这个页面需要进行缓存。
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import is from '@/view/is' import list from '@/view/list' import detail from '@/view/detail' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld, meta: { keepAlive: false, title: 'HelloWorld' } }, { path: '/is', name: 'is', component: is, meta: { keepAlive: false, title: 'is' } }, { path: '/list', name: 'list', component: list, meta: { keepAlive: true, title: 'list' } }, { path: '/detail', name: 'detail', component: detail, meta: { keepAlive: true, title: 'detail' } } ] })
在app.vue中修改一下代码<router-view />
<template> <div id="app"> <keep-alive> <!--缓存组件--> <router-view v-if="$route.meta.keepAlive" /> </keep-alive> <!--非缓存组件--> <router-view v-if="!$route.meta.keepAlive" /> </div> </template> <script> export default { name: "App" }; </script> <style> #app { font-family: "Avenir", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } </style>
在详情页detail.vue中,注意beforeRouteEnter和beforeRouteLeave两个方法。
<template> <div class="detail"> <!-- form表单,用于测试是否缓存 --> <Form ref="formCustom" :model="formItem" :label-width="80"> <FormItem label="Input"> <Input v-model="formItem.input" placeholder="Enter something..."></Input> </FormItem> <FormItem label="Select"> <Select v-model="formItem.select"> <Option value="beijing">New York</Option> <Option value="shanghai">London</Option> <Option value="shenzhen">Sydney</Option> </Select> </FormItem> <FormItem label="DatePicker"> <Row> <Col span="11"> <DatePicker type="date" placeholder="Select date" v-model="formItem.date"></DatePicker> </Col> <Col span="2" style="text-align: center">-</Col> <Col span="11"> <TimePicker type="time" placeholder="Select time" v-model="formItem.time"></TimePicker> </Col> </Row> </FormItem> <FormItem label="Radio"> <RadioGroup v-model="formItem.radio"> <Radio label="male">Male</Radio> <Radio label="female">Female</Radio> </RadioGroup> </FormItem> <FormItem label="Checkbox"> <CheckboxGroup v-model="formItem.checkbox"> <Checkbox label="Eat"></Checkbox> <Checkbox label="Sleep"></Checkbox> <Checkbox label="Run"></Checkbox> <Checkbox label="Movie"></Checkbox> </CheckboxGroup> </FormItem> <FormItem label="Switch"> <i-switch v-model="formItem.switch" size="large"> <span slot="open">On</span> <span slot="close">Off</span> </i-switch> </FormItem> <FormItem label="Slider"> <Slider v-model="formItem.slider" range></Slider> </FormItem> <FormItem label="Text"> <Input
v-model="formItem.textarea" type="textarea" :autosize="{minRows: 2,maxRows: 5}" placeholder="Enter something..." ></Input> </FormItem> <FormItem> <Button type="primary">Submit</Button> <Button style="margin-left: 8px">Cancel</Button> </FormItem> <FormItem> <router-link :to="{name:'list'}"> <Button size="small" type="primary">跳转到列表页</Button> </router-link> <router-link :to="{name:'is'}"> <Button size="small" type="primary">跳转到is页</Button> </router-link> </FormItem> </Form> </div> </template> <script> export default { name: "detail", mixins: [], components: {}, filters: {}, props: [], computed: {}, data() { return { formItem: { input: "", select: "", radio: "male", checkbox: [], switch: true, date: "", time: "", slider: [20, 50], textarea: "" } }; }, watch: {}, created() { }, mounted() { }, methods: { // 重置表单 init() { this.$refs[formCustom].resetFields(); } }, // 路由进来之前,判断是从哪个页面过来的,设置不同的keepAlive属性 beforeRouteEnter(to, from, next) { if (from.name === "list") { to.meta.keepAlive = true; } else { to.meta.keepAlive = false; } next(); // beforeRouteEnter不能通过this访问组件实例,但是可以通过 vm 访问组件实例(刚开始错误写法) // next(vm => { // if (from.name === "list") { // // 在这里修改keepAlive值,是不能缓存数据的,因为在next()里面的代码,是在vue挂载之后执行,处于activated之后,此时activated中keepAlive还是false // vm.$route.meta.keepAlive = true; // } else { // vm.$route.meta.keepAlive = false; // } // }); }, // 路由离开之前,判断去往哪个页面,设置不同的keepAlive属性 beforeRouteLeave(to, from, next) { if (to.name === "list") { this.$route.meta.keepAlive = true; } else { this.$route.meta.keepAlive = false; } next(); }, activated() { // 此方法在页面缓存时会被调用(this.$route.meta.keepAlive为true时),根据路由元信息决定是否重新加载数据。不加载则是上次填写完的数据 // console.log(this.$route.meta.keepAlive); } }; </script> <style scoped lang="less"> .detail { position: relative; height: 100%; width: 100%; } </style>
插槽slot
解构插槽 Prop:可以传递子组件的变量
// 子组件 <template> <div class="isComponent"> <slot name='one' :childStr='childStr'></slot> <slot name='two'></slot> <slot></slot> </div> </template> <script> export default { name: "isComponent", data() { return { childStr: 'i am a child', }; } }; </script> <style scoped> </style> // 父组件 <is-component> <template #one="{childStr}">{{childStr}}</template> <template v-slot:two> two </template> <template> default </template> </is-component>
效果:// i am a child two default
强制刷新某个div
修饰符
事件修饰符:
.stop:相当于原生JS中event.stopPropagation(),阻止事件冒泡。
.prevent:相当于原生JS中event.preventDefault(),阻止默认事件的发生。
.capture:事件冒泡的方向相反,事件捕获由外到内。即有冒泡发生时,有该修饰符的dom元素会先执行,如果有多个,从外到内依次执行。
.self:只会触发自己范围内的事件,不包含子元素。
.once:事件只能触发一次。
.passive:事件会执行默认方法。
注:
- 每次事件产生,浏览器都会去查询一下是否有preventDefault阻止该次事件的默认动作。我们加上passive就是为了告诉浏览器,不用查询了,我们没用preventDefault阻止默认动作。
passive和prevent冲突,不能同时绑定在一个监听器上
按键修饰符: 去官网查看即可,这里不过多解释。Vue.js-修饰符
:is: 动态组件
优点:使代码更符合HTML语法验证
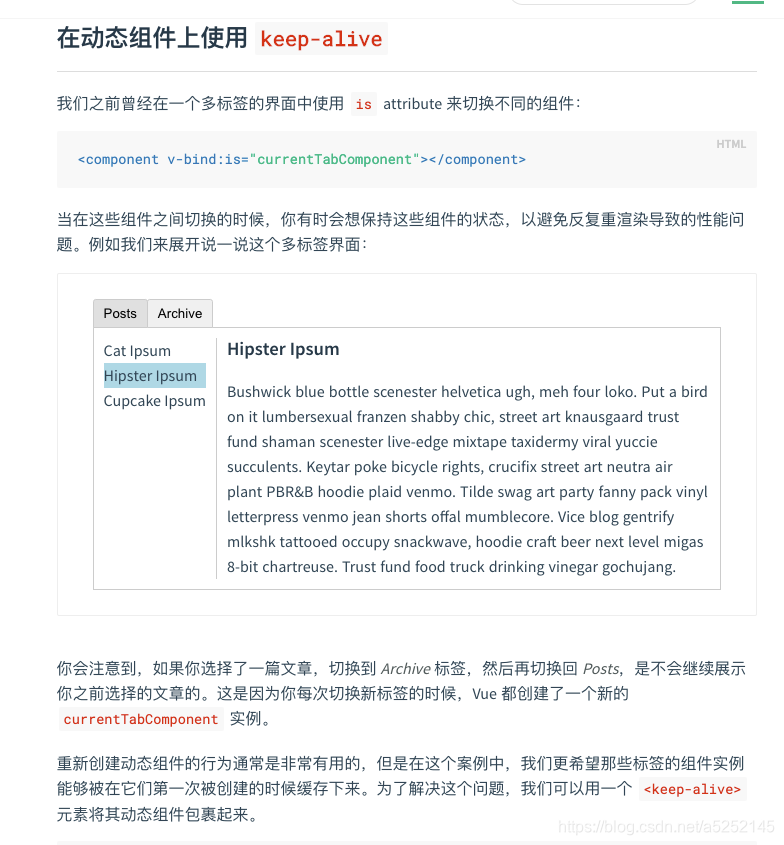
官网是这么解释的:

// 父组件: <template> <div class="is"> <table> <tr :is='is'></tr> </table> </div> </template> <script> import isComponent from '../components/isComponent' export default { name: "is", components: { isComponent }, data() { return { is: 'isComponent' }; } }; </script> <style scoped> </style> // 子组件: <template> <div class="isComponent"> <span>我是tr</span> </div> </template> <script> export default { name: "isComponent", data() { return {}; } }; </script> <style scoped> </style>
@click.native: 在封装好的组件上使用,要加上.native才能click。
- router-link 加上@click事件,绑定的事件会无效因为:router-link的作用是单纯的路由跳转,会阻止click事件,你可以试试只用click不用native,事件是不会触发的。此时加上.native,才会触发事件。
- 根据Vue2.0官方文档关于父子组件通讯的原则,父组件通过prop传递数据给子组件,子组件触发事件给父组件。但父组件想在子组件上监听自己的click的话,需要加上native修饰符。
// router-link <router-link :to="{name:'detail'}" @click.native="handleNative"> <Button size="small" type="primary">测试native</Button> </router-link> // 自己封装的组件 <is-component @click.native="handleNative"></is-component>
作者:小城听风雨
了解拷贝背后的过程,避免不必要的错误,Js专题系列之深浅拷贝,我们一起加油~
当我们在操作数据之前,可能会遇到这样的情况:
当我们遇到类似需要场景时,首先想到的就是拷贝它,殊不知拷贝也大有学问哦~
下面简单的例子,你是否觉得熟悉?
var str = 'How are you'; var newStr = str; newStr = 10 console.log(str); // How are you console.log(newStr); // 10
大家都能想到,字符串是基本类型,它的值保存在栈中,在对它进行拷贝时,其实是为新变量开辟了新的空间。 str和newStr就好比两个一模一样的房间,布局一致却毫无关联。
var data = [1, 2, 3, 4, 5]; var newData = data; newData[0] = 100; console.log(data[0]); // 100 console.log(newData[0]); // 100
类似的代码段,但这次我们使用数组这个引用类型举例,你会发现修改赋值后的数据,原始数据也跟着改变了,这显然不满足我们的需要。本篇文章就来聊一聊引用数据拷贝的学问。
如果大家对Js的数据类型存在着疑问,不妨看看《JavaScript中的基本数据类型》

拷贝的划分都是针对引用类型来讨论的,浅拷贝——顾名思义,浅拷贝就是“浅层拷贝”,实际上只做了表面功夫:
var arr = [1, 2, 3, 4]; var newArr = arr; console.log(arr, newArr); // [1,2,3,4] [1,2,3,4] newArr[0] = 100; console.log(arr, newArr) // [100,2,3,4] [100,2,3,4]
不发生事情(操作)还好,一旦对新数组进行了操作,两个变量中所保存的数据都会发生改变。
发生这类情况的原因也是因为引用类型的基本特性:
数组中的slice和concat都会返回一个新数组,我们一起来试一下:
var arr = [1,2,3,4]; var res = arr.slice(); // 或者 res = arr.concat() res[0] = 100; console.log(arr); // [1,2,3,4]
这个问题这么快就解决了?虽然对这一层数据进行了这样的的处理后,确实解决了问题,但!
var arr = [ { age: 23 }, [1,2,3,4] ]; var newArr = arr.concat(); arr[0].age = 18; arr[1][0] = 100; console.log(arr) // [ {age: 18}, [100,2,3,4] ] console.log(newArr) // [ {age: 18}, [100,2,3,4] ]
果然事情没有那么简单,这也是因为数据类型的不同。
S 不允许我们直接操作内存中的地址,也就是说不能操作对象的内存空间,所以,我们对对象的操作都只是在操作它的引用而已。
既然浅拷贝达不到我们的要求,本着效率的原则,我们找找有没有帮助我们实现深拷贝的方法。

数据的方法失败了,还有没有其他办法?我们需要实现真正意义上的拷贝出独立的数据。
这里我们利用JSON的两个方法,JSON.stringify(),JSON.parse()来实现最简洁的深拷贝
var arr = ['str', 1, true, [1, 2], {age: 23}] var newArr = JSON.parse( JSON.stringify(arr) ); newArr[3][0] = 100; console.log(arr); // ['str', 1, true, [1, 2], {age: 23}] console.log(newArr); // ['str', 1, true, [100, 2], {age: 23}]
这个方法应该是实现深拷贝最简洁的方法,但是,它仍然存在问题,我们先来看看刚才都做了些什么:
arr
JSON 字符串
值或对象
理解:
我们可以理解为,将原始数据转换为新字符串,再通过新字符串还原为一个新对象,这中改变数据类型的方式,间接的绕过了拷贝对象引用的过程,也就谈不上影响原始数据。
限制:
这种方式成立的根本就是保证数据在“中转”时的完整性,而JSON.stringify()将值转换为相应的JSON格式时也有缺陷:
所以当我们拷贝函数、undefined等stringify转换有问题的数据时,就会出错,我们在实际开发中也要结合实际情况使用。
举一反三:
既然是通过改变数据类型来绕过拷贝引用这一过程,那么单纯的数组深拷贝是不是可以通过现有的几个API来实现呢?
var arr = [1,2,3]; var newArr = arr.toString().split(',').map(item => Number(item)) newArr[0] = 100; console.log(arr); // [1,2,3] console.log(newArr); // [100,2,3]
注意,此时仅能对包含纯数字的数组进行深拷贝,因为:
但我愿称它为纯数字数组深拷贝!

有的人会认为Object.assign(),可以做到深拷贝,我们来看一下
var obj = {a: 1, b: { c: 2 } } var newObj = Object.assign({}, obj) newObj.a = 100; newObj.b.c = 200; console.log(obj); // {a: 1, b: { c: 200 } } console.log(newObj) // {a: 100, b: { c: 200 } }
神奇,第一层属性没有改变,但第二层却同步改变了,这是为什么呢?
因为 Object.assign()拷贝的是(可枚举)属性值。
假如源值是一个对象的引用,它仅仅会复制其引用值。MDN传送门
既然现有的方法无法实现深拷贝,不妨我们自己来实现一个吧~
我们只需要将所有属性即其嵌套属性原封不动的复制给新变量一份即可,抛开现有的方法,我们应该怎么做呢?
var shallowCopy = function(obj) { if (typeof obj !== 'object') return; // 根据obj的类型判断是新建一个数组还是对象 var newObj = obj instanceof Array ? [] : {}; // 遍历obj,并且判断是obj的属性才拷贝 for (var key in obj) { if (obj.hasOwnProperty(key)) { newObj[key] = obj[key]; } } return newObj; }
我们只需要将所有属性的引用拷贝一份即可~
相信大家在实现深拷贝的时候都会想到递归,同样是判断属性值,但如果当前类型为object则证明需要继续递归,直到最后
var deepCopy = function(obj) { if (typeof obj !== 'object') return; var newObj = obj instanceof Array ? [] : {}; for (var key in obj) { if (obj.hasOwnProperty(key)) { newObj[key] = typeof obj[key] === 'object' ? deepCopy(obj[key]) : obj[key]; } } return newObj; }
我们用白话来解释一下deepCopy都做了什么
const obj = [1, { a: 1, b: { name: '余光'} } ]; const resObj = deepCopy(obj); obj,创建 第一个newObj
[]
0 (for in 以任意顺序遍历,我们假定按正常循序遍历)
1
obj[1]
另外请注意递归的方式虽然可以深拷贝,但是在性能上肯定不如浅拷贝,大家还是需要结合实际情况来选择。
作者: 余光
在学习弹性布局之前首先就要明白其概念
flex 就是flexible box的缩写,意为弹性布局,用来为盒装模型提供最大的灵活性
任何一个容器都可以指定为flex布局
.box{ display: flex; }
行内元素当然也可以使用flex布局
.box{ display: inline-flex; }
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
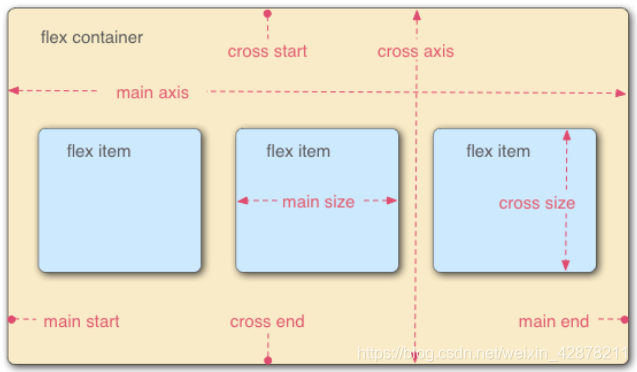
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
以上这些基础概念,请务必牢记,下面说属性时,不再重复说明!
- flex-direction
- justify-content
- align-items
- flex-wrap
- align-content
- flex-flow
flex items默认都是沿着main axis(主轴)从main start 开始往main end方向排布
flex-direction决定了main axis的方向,有四个取值row(默认值)、row-reverse、column、column-reverse
.box { flex-direction: row | row-reverse | column | column-reverse; }
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
justify-content决定了flex item在main axis上的对齐方式
flex-start(默认值):与main start对齐
flex-end:与main end对齐
center:居中
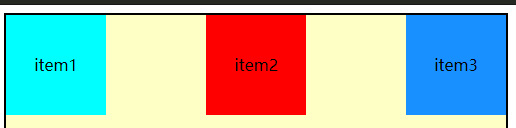
space-between:flex items 之间的距离相等,与main start、main end两端对齐
space-evently: flex items 之间的距离相等,flex items与main start 、main end 之间的距离等于flex items之间的距离
space-around :flex items 之间的距离相等,flex items与main start 、main end 之间的距离等于flex items之间的距离的一半
这个属性的目的主要就是为了排列main axis的item位置


当然,这些属性你可以自己尝试一下,这里就不再一一尝试了,但是注意,这些都是容器的属性,要写在容器的css中!
决定flex items在cross axis上的对齐方式
normal:在弹性布局中,效果和stretch一样
stretch:前提是items不设置高度,当flex items 在cross axis 方向的size为auto时,会自动拉伸至填充flex container(或者换句话说:如果项目未设置高度或设为auto,将占满整个容器的高度。)
flex-satrt:与cross start 对齐
flex-end:与cross end 对齐
center:居中对齐
baseline:与基准线对齐
决定了flex container 是单行还是多行
nowrap(默认):单行
warp:多行
//这个比较少用
wrap-reverse:多行(对比wrap,cross start 与cross end相反)
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
决定了多行flex items 在cross axis的对齐方式 用法与justify-content相似 一个是横轴。一个控制竖轴
stretch(默认值):与align-items的stretch类似,当items有高度的时候,无效果
flex-start:与cross start 对齐
flex-end :与cross end 对齐
center:居中对齐
space-between:flex items 之间的距离相等,与cross start、cross end两端对齐
space-evently: flex items 之间的距离相等,flex items与cross start 、cross end 之间的距离等于flex items之间的距离
space-around :flex items 之间的距离相等,flex items与cross start 、cross end 之间的距离等于flex items之间的距离的一半
也就是说,当你使用这个属性的时候,你可以使用上述两个的属性值,例如:flex-flow: row wrap;(水平排列,多行显示)
- order
- flex-grow
- flex-shrink
- flex-basis
- align-self
- flex
order 决定flex items的排布顺序 (用的不多)
可以设置为任意整数(正整数、负整数、0),值越小越排在前面
默认值为0
这个属性了解即可,说实话没怎么用过
可以通过align-self 覆盖flex container 设置的align-items
auto(默认值):遵从flex container的align-items设置
stretch、flex-start、flex-end、center、baseline效果与align-items一致
相当于继承父元素的align-items属性,如果没有父元素,则等同于stretch。
决定了flex items如何扩展
可以设置为任意非父数字(小数,整数 0),默认为0
当flex container 在main axis方向上有剩余得size时,flex-grow属性才会有效
如果所有flex items 的flex-grow 综合sum不超过1,这直接乘以剩余size就是扩展大小、
如果超过1 扩展size=剩余size*flex-grow/sum
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink (shrink 缩小,收缩)与flex-grow相似,一个扩展,一个伸缩
可以设置为任意非父数字(小数,整数 0),默认为1
当flex items在main axis 方向上超过了flex container 的size flex-shrink属性才会生效、
如果所有flex items 的flex-shrink 总和sum超过1,每个flex item 收缩的size为:
flex item 超出flex container 的size*收缩比例/每个flex items 的收缩比例之和
如果sum不超过1,每个flex item 收缩的size为:
size = 超出的size * flex-shrink值
flex items收缩后的最终size不能小于min-width\min-height
有扩大自然就会有缩小,flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。具体的可以自己动手尝试一下哦,最后将会给出一个骰子布局的案例!
用来设置flex items 在 main axis方向上的base size
默认为auto,可以设置具体的宽度数值
决定flex items最终base size 的因素,优先级从高到低
max-width\max-height\min-width\min-height
flex-basis
width\height
内容本身的size
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目(item)的本来大小。也可以设置跟width,height一样的宽高,表示item将占据固定的空间!
flex 是flex-grow || flex-shink||flex-basis的简写
可以指定1 2 3个值 依次按照上述顺序!默认值为 0 1 auto
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
注意:
- 该属性的默认值为 0 1 auto(注意顺序),后两个属性可选
- 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
- 如果需要这三个属性的时候,建议使用flex,而不是单独的三个分离的属性,因为浏览器会推算相关值
光说不练假把式,手撕代码真功夫!
下面利用flex写了几个骰子布局,可以参考一下!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#container{
background-color: #CCCCCC;
height: 600px;
width: 500px;
/* flex */
display: flex;
justify-content: space-evenly;
align-items: center;
}
.item{
background-color: yellow;
width: 100px;
height: 100px;
}
/* 单点 */
.one{
/* 对点使用flex布局 */
display: flex;
justify-content: center;
align-items: center;
}
/* 点 */
.item-one{
display: block;
height: 20px;
width: 20px;
background-color: #1890FF;
border-radius: 50%;
}
/* 三点 */
.two{
display: flex;
justify-content: space-between;
}
.two span{
margin: 2px;
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
.two2{
align-self: center;
}
.two3{
align-self: flex-end;
}
/* 五点 */
.three{
display: flex;
justify-content: space-around;
}
.three span{
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
#three_one, #three_three{
padding: 2px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
#three_two{
display: flex;
flex-direction: column;
justify-content: center;
}
/* 六点 */
.four{
display: flex;
justify-content: space-around;
}
.four span{
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
#four1,#four2{
padding: 2px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
</style>
</head>
<body>
<div id="container">
<!-- 一个点居中 -->
<div class="item one">
<span class="item-one"></span>
</div>
<!-- 三点 -->
<div class="item two">
<span class="two1"></span>
<span class="two2"></span>
<span class="two3"></span>
</div>
<!-- 五点 -->
<div class="item three">
<div id="three_one">
<span></span>
<span></span>
</div>
<div id="three_two">
<span></span>
</div>
<div id="three_three">
<span></span>
<span></span>
</div>
</div>
<!-- 六点 -->
<div class="item four">
<div id="four1">
<span></span>
<span></span>
<span></span>
</div>
<div id="four2">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</body>
</html>

手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
| 章节名称 | 地址 |
|---|---|
| Vue.js教程-安装和HelloWorld | https://coderhqf.blog.csdn.net/article/details/107574556 |
| Vue.js教程-Vue项目的目录结构和.vue文件的构成 | https://coderhqf.blog.csdn.net/article/details/107621070 |
| Vue.js教程-Vue基本指令 | https://coderhqf.blog.csdn.net/article/details/107677588 |
| Vue.js教程-组件化开发 | https://coderhqf.blog.csdn.net/article/details/107783664 |
与传统PC桌面不同,手机屏幕的尺寸更加小巧操作,方式也已触控为主,APP界面设计不但要保证APP功能的完整性和合理性,又要保证APP的功能性和实用性,在保证其拥有流畅的操作感受的同时,满足人们的审美需求。
接下来为大家介绍几款手机appui界面设计
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
蓝蓝设计的小编 http://www.lanlanwork.com