为了提高网页的维护更新效率,我们可以使用样式表,来仅仅改变一个文件,就能达到同时改变几百个网页的外观。为了能充分用好样式表的强大性和灵活性,笔者就怎样有效使用样式表,来谈谈自己的一些心得体会
随着互联网经济的不断发展,互联网上的专业网站、公众服务网站以及企业门户的数量都在飞速的增长,各网站的信息量也呈爆炸性增长的趋势。面对这些庞大的信 息量,我们对网页中每一个栏目的增删,都会是一个很复杂的过程。为了提高网页的维护更新效率,我们可以使用样式表,来仅仅改变一个文件,就能达到同时改变 几百个网页的外观,而其个性化的表现未受任何损失。为了能充分用好样式表的强大性和灵活性,笔者就怎样有效使用样式表,来谈谈自己的一些心得体会。 新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
1、在一个网页中同时调用CSS的多种引入方式
在 HTML中引入CSS的方式很多,例如直接插入式,使用 链接外部样式表,使用CSS"@import"导入样式表以及在内部元素中使用"STYLE"标记来定义样式表等。有网友询问,这些引入方式能不能同时在 一个网页中被调用,它们之间会不会产生混乱?其实,我们大可不必这么担心,这就是它为什么称之为“层叠样式表”的原因,浏览器在处理网页中的样式表是按照 一定的顺序来处理的,首先检查页面中是否有直接插入式CSS,如果存在就先执行它,针对本句的其它CSS就不去管它了;接着检查网页源代码中 的"STYLE"标记,有就执行了;接下来再依次检查执行"@import"导入的内部样式表和 链接的外部样式表。因此,我们完全可以在一个网页中同时调用CSS的多种引入方式。
2、快速创建CSS外连式文件
对 于一个初接触CSS的网页设计人员来讲,要用写字板之类的编辑器,去创建一个CSS外连式文件是相当困难的。由于Dreamweaver对CSS支持的很 好,用它来帮助就轻松多了。具体可以这样操作:首先在纸上写好在网站的网页中可能要用到的格名称,然后在Dreamweaver的编辑窗中调出CSS面 板,一个一个地定义,并在一个空白页上适当地写一点相关内容,边定义边试用,效果不满意,立即修改;全部定义好后,再用记事本创建一个空的CSS外连式文 件,把在〈head〉与〈/head〉之间的那段定义好的CSS复制到CSS文件中去,就大功告成了。
3、让背景图案静止不动
当 网页不能在一屏全部显示时,我们往往借助于水平滚动条和竖直滚动条来浏览屏幕以外的内容,移动滚动条时一般图象和文字是一起移动的,那么我们有没有办法使 背景图象不随文字一起“滚动”呢?利用CSS就可以实现这样的目的,我们只要把下面这段源代码直接放在网页的与标签之间就可以了,其中bg.jpg就是网 页中的背景图象,大家可以把它换成自己需要的背景图象:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
BODY { background: purple url(bg.jpg);
background-repeat:repeat-y;
background-attachment:fixed
}
--〉
〈/style〉
4、让网页自动进行“首行缩进”
用 DreamWeaver来设计网页的用户知道,在DreamWeaver中输入空格不是那么的方便,我们可以利用css来设计“首行缩进”功能来弥补这个 缺憾。打开DreamWeaver的设计界面,在该界面中找到CSS的属性定义对话框(Style Definition for .style1),在该对话框的“Block”标签下的“text-indent”属性定义设置项中来设置“首行缩进”功能,在这里要注意的是,所谓“首 行”是指每段内容的第一行,也就是直接按回车键就形成了一个新的段落。缩进最好以“em”(字符)为单位,比如:汉字编排要求每段开始缩进两个汉字,设置 好的CSS如下所示:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.style1 { text-indent: 2em}
--〉
〈/style〉
5、巧用css来设定文字的背景
在 DreamWeaver中,如果我们需要给文字加上不同的背景颜色时,操作上很简单,只要用鼠标单击属性面板上的文字颜色按钮,从弹出的颜色设置栏中选择 需要的颜色就可以了。但如果我们要给部分文字加不同的背景色,该怎么操作呢?由于DreamWeaver3中没有这方面的功能,但我们可以巧妙利用css 来实现这样的目的。具体操作过程是,首先我们可以先做一个定义背景色的CSS,例如给这个css命名为bjstyle,接着在网页中选中需要设置颜色的文 字,然后在工具栏中单击一下“bjstyle”就行了。下面就是一个定义颜色背景的CSS的源代码:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.bjstyle { background: #cc00bb}
--〉
〈/style〉
6、给指定内容加边框
在 DreamWeaver中,我们可以利用CSS强大的定义功能来给某部分内容加边框,定义时首先打开DreamWeaver的设计界面,在该界面中找到 CSS的属性定义对话框(Style Definition for .style1),该对话框的“Border”设置项就是用来定义指定内容边框线的,其中“top”、“bottom”、“left”、“right”设 置栏是分别用来定义指定内容四周边框线的粗细和颜色的,这些设置项设置好后还需要在下面的“Style”中定义线型,否则我们将看不到定义的边框线,因为 css默认的线型是“none”。下面是一个定义了上边框为:蓝色细线;左边框为:绿色中粗线的CSS源代码:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.style1 { border: solid; border-width: thin 0px 0px medium; border-color: #0000FF black black #00FF00}
--〉
〈/style〉
7、用样式表来控制超级链接的颜色
如 果你仔细研究一下超级链接,你就会发现,浏览器处理超级链接的默认方式是,对于目前还没有访问过的超级链接是用蓝色且带有下划线的文字来显示的,对于已经 访问过的超级链接则是用深紫色且带有深紫色的下划线的文字来显示的。这些默认的设置颜色看得时间,可能就产生厌倦之感,并且很有可能与自己网页的背景颜色 不协调。因此我们完全可以按照自己的视觉要求,来自由更改超级链接的显示颜色,让它更能体现自己的风格。下面笔者就来介绍一段修改超级链接显示颜色的源代 码,代码如下:
我们可以把这段源代码添加在HTML文件的……之间,它可以对对本网页中的任何一个超级链接都起作用,其中这段代码中的:
A:link {text-decoration: none; color:blue}是说明了超级链接还没有被访问,它没有下划线,颜色为蓝色。
A:visited { color:red; text-decoration:line-through }说明了超级链接被访问后,它的颜色变成了红色,有了一根删除线。
A:active { color:white; text-decoration:underline }说明超级链接处于活动状态的时候,它的颜色变成了白色,有了下划线。
A:hover {text-decoration:none;color:#FF0000;background-color:black}说明鼠标移动到超级链接后,它没有下划线,文字颜色变成了黄色,背景颜色是黑色。
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
根据上面的解释,我们可以把超级链接在各种状态下的显示颜色修改成自己喜欢的那种,以便能更好地展示自己的个性。
8、给选中文字加背景图像
在 DreamWeaver中,我们同样可以给指定文字加上背景图象,其操作过程与给指定文字加背景色操作类似,只不过是把选择背景颜色换成选择加载的背景图 象就是了。其具体操作过程是,首先我们可以先做一个定义背景色的CSS,例如给这个css命名为txstyle,接着在网页中选中需要设置颜色的文字,然 后在工具栏中单击一下“txstyle”就行了。下面就是一个定义背景图象的CSS的源代码(其中test.gif就是所加载的背景图象):
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.txbgstyle { background-image: url(test.gif)}
--〉
〈/style〉
————————————————
版权声明:本文为CSDN博主「html基础教程」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/html168/article/details/104525011
我们在这里将要谈的是有关文字的标记,包括字体大小、颜色、字型...等变化,适当的应用可以增加页面的美观!
常用字体标记
<Hn>...</Hn> 标题 ,设定标题字体大小, n = 1 ( 大 ) ~ 6 ( 小 ) 会自动跳下一行。通常用在如章节、段落等标题上。
如 : <H2> 标题 </H2>
标题
如 : <H3 ALIGN = CENTER> 标题 </H3> ( 标题置中 )
标题
<B>...</B> 粗体字 。
如 : <B> 粗体字 </B>
粗体字
<I>...</I> 斜体字 。
如 : <I> 斜体字 </I>
斜体字
<U>...</U> 加底线 。
如 : <U> 加底线 </U>
加底线
<DEL>...</DEL> 横线 ( 表示删除 )。
如 : <DEL> 横线 </DEL>
横线
<TT>...</TT> 打字体 ( 固定宽度文字 )。
如 : <TT> 打字体 </TT>
打字体
<SUP>...</SUP> 上标字 。
如 : 字体 <SUP> 上标字 </SUP>
字体 上标字
<SUB>...</SUB> 下标字 。
如 : 字体 <SUB> 下标字 </SUB>
字体 下标字
<!...> 注解 ( 不会显示在浏览器上 ),可以多行。
如 : <! 更新日期 : 2000/1/1>
设定字体大小、颜色、字型
有关设定文字的方法共有以下几种 :
1.设定HTML文件主体文字颜色。<BODY>...</BODY>标记。
如 : <BODY TEXT=RED>...</BODY> 或
<BODY TEXT=#FF0000>...</BODY>
2.设定基本字体大小、颜色、字型。<BASEFONT>...</BASEFONT>标记。
3.设定字体大小、颜色、字型。<FONT>...</FONT>标记。
<BASEFONT>...</BASEFONT> 设定基本字体 ,SIZE = 1 ~ 7,1 ( 最小 ) 7 ( 最大 )。
如 : <BASEFONT SIZE=4> 基本字体大小为 4 </BASEFONT>
基本字体大小为 4
如 : <BASEFONT COLOR =#FF0000> 设定颜色 </BASEFONT>
设定颜色
如 : <BASEFONT FACE = 标楷体 , 细明体 > 设定字型 </BASEFONT>
设定字型
<BIG>...</BIG> 基本字体加大 。
如 : <BASEFONT SIZE=4> 基本字体大小为 4,</BASEFONT>
<BIG> 加大为 5 </BIG>
基本字体大小为 4, 加大为 5
<SMALL>...</SMALL> 基本字体减小 。
如 : <BASEFONT SIZE=4> 基本字体大小为 4,</BASEFONT>
<SMALL> 减小为 3 </SMALL>
基本字体大小为 4, 减小为 3
<FONT>...</FONT> 设定字体大小、颜色、字型 ,SIZE = 1 ~ 7,1 ( 最小 ) 7 ( 最大 )。
如 : <FONT SIZE=4> 字体大小为 4 </FONT>
字体大小为 4
如 : <BASEFONT SIZE=4> 基本字体大小为 4
<FONT SIZE= 1> 1字体大小为 5 </FONT>
<FONT SIZE=-2> -2字体大小为 2 </FONT>...</BASEFONT>
基本字体大小为 4
1字体大小为 5
-2字体大小为 2
如 : <FONT COLOR =#FF0000> 设定颜色 </FONT>
设定颜色
如 : <FONT FACE = 标楷体 , 细明体 > 设定字型 </FONT>
设定字型
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
html标签分为两种,内联元素和块级元素,首先我们先了解一下内联元素和块级元素的概念:
块级元素:一般是其它元素的容器,可容纳内联元素和其它块级元素,块级元素排斥其它元素与其位于同一行,可设置宽度(width)高度(height)属性,正常流中的块级元素会垂直摆放。常见块状元素为“div”
内联元素(行内元素):内联元素只能容纳文本或者其他内联元素,是块级元素的后代,它允许其他内联元素与其位于同一行,不能设置高度(height)和宽度(width)。常见内联元素为“a”。
根据块级元素的概念我们可以理解为块级元素前后带有换行符,也就相当于元素前后加了一个<br>标签。我们可以把块级元素想象成一个块或一个矩形,所以块级元素能设置高度宽度属性
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
例:
css文件:
复制代码
代码如下:
width:200px;
height:200px;
background:#666
}
div2{
width:200px;
height:200px;
background:#F00
}
html文件:
复制代码
代码如下:
<div id="div1">
div1
块级元素排斥其他元素与其位于同一行
</div>
<div id="div2">
div2
块级元素排斥其他元素与其位于同一行
</div>
显示效果:
两个div元素不位于同一行
根据内联元素的概念,我们可以理解为内联元素前后没有换行符。我们可以把内联元素想象成一条线,所以它不能设置height属性和width属性。
块级元素(block element)标签
address -地址
blockquote - 块引用
center – 居中对齐
dir -目录列表
div - 常用块级容易,也是CSS layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
内联元素(inline element)
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体(不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 定义打字机文本
————————————————
版权声明:本文为CSDN博主「前端学习线路」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/webxuexi168/article/details/104382660
CSS 选择器分组
CSS选择器分组,可以把定义相同属性的不同标签做为一组处理,缩短了CSS样式编写的时间和CSS样式表的大小。
例如希望h2和p标签的字体颜色都设置为黑色,则可以写成:
h2,p{color:black;}
通过分组,可以将相同属性的样式“压缩”在一起,这样就可以得到更简洁的样式表。例如:
/ no grouping /
h1 {color:blue;}
h2 {color:blue;}
h3 {color:blue;}
h4 {color:blue;}
h5 {color:blue;}
h6 {color:blue;}
/ grouping /
h1, h2, h3, h4, h5, h6 {color:blue;}
当有多个标签有相同属性时,可以抽出相同属性进行分组,不同的属性另外书写样式。
除了使用标签来进行相同标签CSS选择外,还可以使用类选择器来选择。
类选择器前面使用符号.
(1)基本使用
为了将类选择器的样式与元素关联,必须将 class 指定为一个适当的值。例如:
<h1 class="important">This heading is very important.</h1>
<p class="important">This paragraph is very important.</p>
在样式表中定义:
.important {color:red;}
这样定义后,class为important的h1和p标签的字体颜色也就都是红色。
(2)结合元素选择器
类选择器可以结合元素选择器来使用。
例如,您可能希望只有段落显示为红色文本:
p.important {color:red;}
这个样式表示的是,所有class为important ,且为p标签的元素中的字体为红色。其他标签的无效。
(3)CSS 多类选择器
一个标签可以定义多class,则这个标签有这多个class的所有属性,例如:
<p class="important warning">This paragraph is a very
important warning.</p>
.important {font-weight:bold;}
.warning {color:red;}
例子中为p标签定义了important和warning两个class,所以p标签的字体是加粗且字体颜色是红色的。
————————————————
版权声明:本文为CSDN博主「前端学习线路」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/webxuexi168/article/details/104349157
平面设计师不可忽视的“数据”
短视频泛滥的今天,足以证明纯文字或者纯图像的输出已不能满足人们对信息的摄入。看图太单调,看文字太枯燥,所以不断有设计师开始思考怎么重新设计图文的形式让信息视觉化效果更佳。
信息设计区别于传统的平面设计,它更着重于数据的视觉化。目前,全球范围内的设计师们都在寻求以更创新、更独特、更有趣的方式来展示数据,信息图表就是信息设计中的一个子集,它能够使人们更好的读懂数据。越来越多的国家和企业已将信息图表设计运用于各领域的日常工作。
信息爆炸的时代正好缺少了这样一种整合信息的手段,信息图表的形式正好帮助人们解决了这样的一个难题。所以说信息图表设计不等于视觉设计,平面设计师通过扮演数据分析师获得锻炼,通过数据对比掌握最真实的情况,拉大平面设计师的思维范畴同时获得更多尊重与信任。
信息图表早已出现
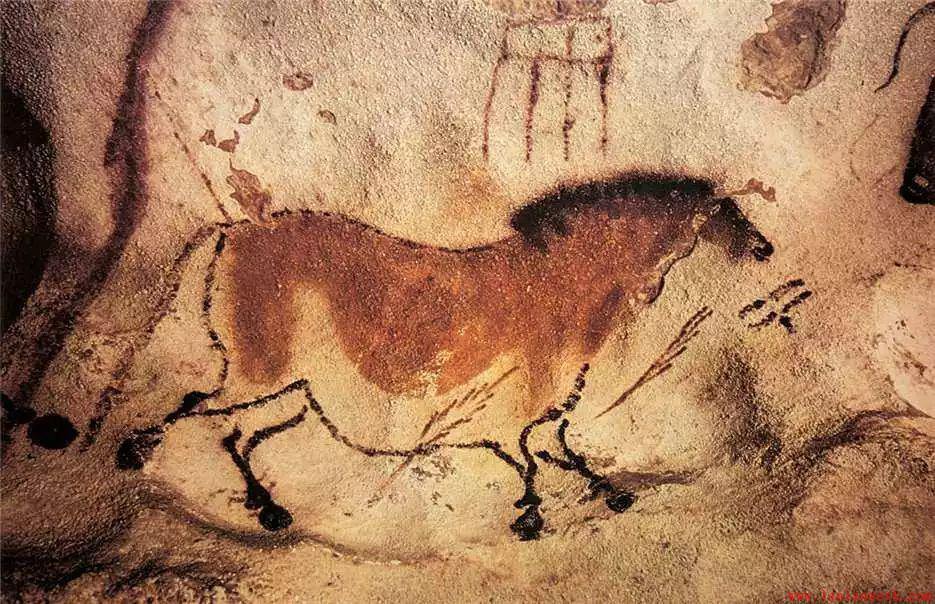
信息图表的历史早于网络,大约32,000年。公元前30,000年的洞穴绘画很容易被称为第一个信息图表,描绘了周边地区的动物和其他资源。作为数据的直观表示,它们绝对是信息图表。
 埃及的象形文字也是如此。公元前3000年左右,古埃及人用这些信息图表来讲述生活,工作和宗教的故事。
埃及的象形文字也是如此。公元前3000年左右,古埃及人用这些信息图表来讲述生活,工作和宗教的故事。
更为现代的信息图表历史可能始于William Playfair,他是统计图形学的早期创新者。1786年,他出版了商业和政治地图集,其中显示了许多代表英格兰经济的条形图,折线图和直方图。他在1801年用第一张面积图和第一张饼图进行了跟踪。
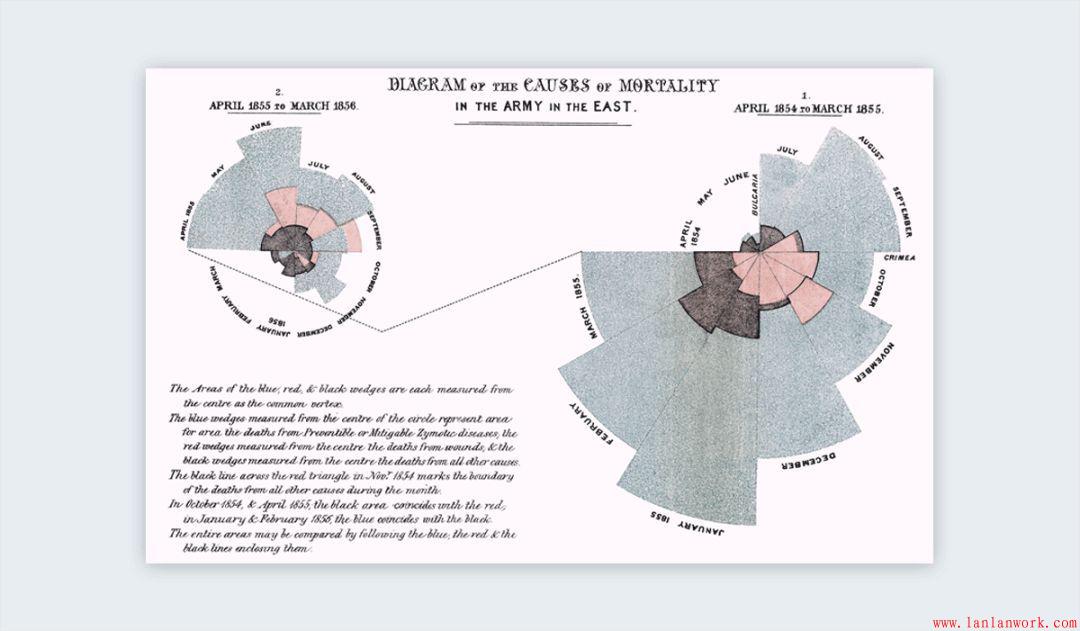
1857年,英国护士佛罗伦斯·南丁格尔使用信息图形,说服维多利亚女王改善军队医院的条件。她的图表显示了克里米亚战争每个月的死亡人数和原因:可预防的蓝色疾病,红色伤口和其他黑色病因。
说到英格兰,信息图表历史上的一大步是在1933年,当时哈里贝克创建了伦敦地铁的第一张地图,只显示了描绘公共交通路线和车站的线路。这是一个重要的发展,因为它将视觉图表移动到日常生活中。
信息图表的应用范围
因为日常生活中最常被我们接触到的信息图表就是地图,所以总有人认为信息图表就是地图。其实地图仅是信息图表的用途之一,信息图表不应该被局限地认为只能作为地图使用,下面为大家普及一些信息图表案例:
①
说明书
②
游戏设计
③
网页设计
④
APP界面设计
⑤
指示系统
信息图表设计覆盖的领域非常广泛,小到说明书、地图、各种场合PPT制作、书籍设计、游戏、UI、App、而完成一项信息图表设计需要经过数据采集、分析统计、对比采纳、最后通过平面设计师制作完成。
全球著名信息图表设计师
Jan Schwochow
Jan Schwochow是柏林Golden Section Graphics机构的所有者和创意主管,并且在柏林的KircherBurkhardt机构设立了一个信息图表部门。自2007年以来,他一直在管理Golden Section Graphics办公室,该办公室目前拥有多达16名员工。该团队的工作获得了众多国家和国际奖项。
①
作品:一个模型体育场
②
启发性广告
Alberto Lucas López
Alberto Lucas López是华盛顿高级地理图形编辑,他的作品在美国、亚洲和欧洲获得了无数奖项。Alberto的信息图表从其他领域脱颖而出,因为他的精致和反由他不断寻求创新所驱动的直观概念。仅在2015年,他就赢得了50多项国际奖项。
①
作品:Fender Stratocaster
Antonio Farach
Antonio Farach是Muscat Media Group的信息图表编辑,也是阿曼时报和Al Shabiba的出版商。
①
作品:Crimean-Congo Fever
SUNGHWAN JANG张圣焕/韩国
韩国弘益大学美术学院视觉设计系学士、弘益大学产业美术研究院硕士。现为203 X Design Studio代表、文化月刊《Street H》发行人,他在2013年开设了自己的“信息图表实验室”,研究和设计了不少优秀的信息图表作品。
①
作品:Self-Publishing
②
作品:Understanding Cat Care
③
作品:Burger
④
作品:Korean SOJU
为什么我们要学习信息图表设计?
信息图表我认为它始于阿尔塔米拉洞窟里的绘画。最开始仅仅是用于视觉交流。随着语言、文字的出现以及纸张的发明,信息得到了的传达,以文本为主的书籍也成为了交流的中心。辨别出好的信息以及如何精准传达显得尤其重要。
我们可以轻松地在世界上任意一个国家的机场里找到厕所,是因为有代表“厕所”的图片和图画文字。当然图画文字只是信息图表中一个很小的部分。现在,我们生活的世界已经成为一个,比起文字,更多地运用视觉信息打破地域和语言限制的时代。
— 张圣焕2018年Malofiej奖铜奖获得者
Malofiej奖是由新闻设计协会举办的。如今这个奖项被称为信息图表界的普利策奖,Malofiej奖一直以来表彰在出版和线上的最佳信息图表。
Malofiej奖26届信息图表铜奖▲
为什么你的信息图表设计就是学不好?
渐渐地发现,信息图表设计已进入到国内视觉传达专业里,而事实上在国外信息图表设计早已是一门独立的专业学科,我们常常问为什么欧美国家做的UI那么漂亮?
这是有原因的,在国内师资相当缺乏的条件下,信息图表设计往往是走马观花,忽视制作方法上的有效性,导致作品要么拥有视觉冲击力却缺乏表达的准确性,要么就是由数据转化出的视觉效果平庸缺乏魅力。那么怎么样才可以制作出有魅力的信息图表设计?
经过深入的观察与分析,我们认为信息图表设计将改变平面设计的未来,由Helvetica 掀起的字体设计热蔓延全球,让字体设计意识得到重视与提高,而下一股推动这个信息时代发展的必定是信息图表设计,有魅力的信息图表设计记录时代的变迁,让世界越有魅力!
BranD × 张圣焕
作者:BranD
链接:https://www.sohu.com/a/245081283_611151
来源:搜狐
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization.
这口号是当年心目中的产品方向,接着就朝这个方向慢慢打磨,如今 HT 算是达到了这样的效果,谈不上用尽洪荒之力,但我们对产品结果很满意,特别是 HT 的用户手册,将例子和文档无缝融合一体,小小 10 来兆开发包居然包含了四十五份手册,数百个活生生的 HTML5 例子,还没体验过的同学可以点击 http://www.hightopo.com/guide... HT 手册入口玩一玩。
这样综合并可搜索的手册入口居然还常被问及 HT 的 Demo 在哪里?只能怪这些年深入人心的用户体验理念,把人惯得包括很多程序员都如此之“懒”,当然也怪我们没把用户体验的最后一公里做到位,于是最近 wangyinlong 同学人工例子抓图,将数百个手册例子进行了归类整理,最终形成了方便大家直观查找所有 HT 例子的页面:http://www.hightopo.com/demos...
很明显 http://www.hightopo.com/demos... 相比 http://www.hightopo.com/guide... 页面,对于 HT 老用户包括我们自己做技术支持,都感觉查找例子更直观方便,但对于 HT 初学者,面对这一堆数百个涵括通用组件、网络拓扑图组件、3D 组件、矢量图形、各种编辑器等等五法八门的 HTML5 例子盛宴,往往无从下手,为此我打算写个《数百个HTML5例子学习HT图形组件》的系列文章,引导各种电力、电信、工控 SCADA 等不同行业领域用户,学习使用 HT 这全套一站式 HTML5 图形组件。
拓扑图组件作为最典型的 HT 客户需求应用,自然是首篇登场。
HT 的拓扑图组件主要基于 HTML5 的 Canvas 技术,拓扑图是电力和电信的叫法,但该组件远不仅仅用于呈现节点和连线,在 HT 里面我们没把该组件狭义的称为 Topology、Network 或 Diagram,我们将该组件类名称为更通用的 GraphView,只要你有想象力,你可以用拓扑图组件做出任何其他组件,对于一些需求你想不出来用啥组件实现时,往往就是拓扑图组件需要站出来发力了:
可能大部分不在游戏领域混的同学会好奇上面两张图是什么鬼?这两张是开源的 HTML5 游戏引擎工具 QICI Engine (https://github.com/qiciengine...)游戏工程抓图,有兴趣的同学可到 Github 上下载试玩。
QICI Engine:A free JavaScript game engine library with a web-based comprehensive suite of toolset for making HTML5 games.
整个 QICI Engine 的 HTML5 游戏引擎编辑工具就是基于 HT 组件定制开发出来的,上图刀塔场景的资源管理器就是图标可缩放,图集可展开合并,可缩小变成树层次的 GraphView 拓扑图,而第二张的动作编辑器、曲线编辑器等等部分也都是 GraphView 的身影。
现在你应该能理解为什么我说拓扑图组件几乎可作出任何其他组件,当然定制其他组件是需要时间精力成本的,否则也不需要有其他组件的存在意义了,开发 QICI Engine 产品是另一个故事,今天就先不展开了。HTML5 游戏已经不是啥新鲜玩意儿了,但游戏开发工具完全基于 HTML5 可运行在浏览器还是有点意思的,下图附上阿明同学的得意之作《城市消消乐》抓图,有兴趣的可玩之:http://engine.zuoyouxi.com/ga...
回到今天的主题,学习使用拓扑图,第一步就是: Get Your Hands Dirty,哪怕你不熟悉 HTML,直接照葫芦画瓢按 http://www.hightopo.com/guide... 的代码构建出两个节点三条连线:
// 创建数据模型容器
var dataModel = new ht.DataModel();
// 创建拓扑图组件
var graphView = new ht.graph.GraphView(dataModel);
// 创建一个起始节点,设置名字和位置属性,添加到数据模型容器
var source = new ht.Node();
source.setName('source');
source.setPosition(100, 70);
dataModel.add(source);
// 创建一个结束节点,设置名字和位置属性,添加到数据模型容器
var target = new ht.Node();
target.setName('target');
target.setPosition(260, 70);
dataModel.add(target);
// 创建一条连线,设置起始和结束节点,添加到数据模型容器
var edge = new ht.Edge();
edge.setSource(source);
edge.setTarget(target);
dataModel.add(edge);
相信上面的代码很直观就能理解拓扑图构建的原理,很多人会问 HT 如何通讯获取数据,对后端有限制吗?HT 只是客户端组件,不介入到后台通讯,因此客户可以采用任何后台系统,Java、C++、PHP、Node.js 等等,可采用任何通讯方式 HTTP/AJAX、WebSocket 等,采用任何数据格式 XML、JSON 或 TXT 等,只需要最后用户根据自己格式的数据内容,采用 HT 图形库提供的标准 API 接口创建相应的节点、连线等图元,设置相关的属性信息,即可实现图形呈现,所以 HT 组件对后台和通讯方式没有任何要求。
以上的例子对于名称和位置的设置都是 demo 中随意设置的值,真正的系统用户一般会通过后台数据库查询,然后根据业务数据内容构建图元并设置相应的属性。你会发现虽然在构建拓扑图,但你80%的代码都在和 Data 和 DataModel 打交道,这两个又是什么鬼?其实绝大部分 HT 的客户开发完整个系统都没必要认真学习《HT for Web 数据模型手册》,也不用管 HT 采用的是啥 MVC/MVP/MVVM 框架,需要深入了解的可阅读 http://www.hightopo.com/guide... 手册
简单说 Data 就是 HT 的最小数据单元,对于 GraphView 组件可以说是一个图元,一个节点或一条连线;对于 Tree 组件可以说是一个树节点;对于 Table 组件可以说是一行记录,这些 Data 图元需要添加到 DataModel 的数据容器中,而 HT 的所有视图组件 GraphView、List、Tree、Table 甚至是 3D 组件 Graph3dView 都会绑定一个数据容器,这些视图都会监听数据容器的事件变化,进行自身组件的刷新显示工作,这些事件包括图元的属性变化、图元的增删,还有很重要的一个关系,就是图元的父子关系变化。
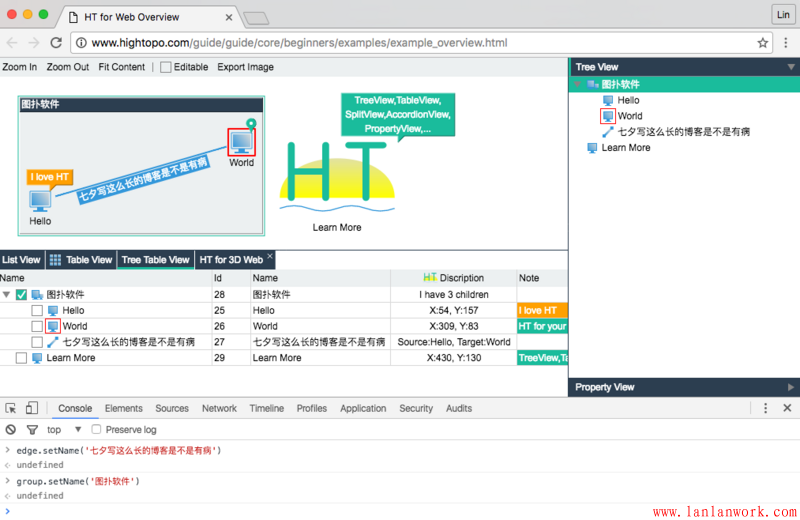
提到父子关系让我们来看看一个比较综合性的小例子:http://www.hightopo.com/guide...
// 创建数据容器
dataModel = new ht.DataModel();
// 创建拓扑图、属性页、列表、树、表格、树表组件
graphView = new ht.graph.GraphView(dataModel);
propertyView = new ht.widget.PropertyView(dataModel);
listView = new ht.widget.ListView(dataModel);
treeView = new ht.widget.TreeView(dataModel);
tablePane = new ht.widget.TablePane(dataModel);
treeTablePane = new ht.widget.TreeTablePane(dataModel);
// 创建组图元,添加孩子节点,加入数据容器
group = new ht.Group();
group.setName('HT for Web ' + ht.Default.getVersion());
group.addChild(hello);
group.addChild(world);
group.addChild(edge);
dataModel.add(group);
这个例子增加了设置父子关系的代码,同时有更多的组件(拓扑图、属性页、列表、树、表格、树表组件)绑定了同一个数据模型 DataModel,但用户的代码依然主要在 Data 和 DataModel 上的操作,这也是 HT 架构设计的优势,用户使用更多组件并没有增加新的学习成本,只要掌握的 DataModel 的基本操作,更多的组件也是如此。
虽然图元属性设置、增加变化甚至是选中操作都可以通过 DataModel 搞定,但并不意味着 DataModel 是万能的,有些需求还是需要通过 View 视图进行。例如很多基本需求是双击图元要做些业务处理,如何监听呢?怎么从 Node 上没找到啥 onClick 之类的接口?这可以从《HT for Web 入门手册》的交互章节找到答案:http://www.hightopo.com/guide...
graphView.addInteractorListener(function (e) {
if(e.kind === 'clickData'){
console.log(e.data + '被单击');
}
else if(e.kind === 'doubleClickData'){
console.log(e.data + '被双击');
}
});
如果你还想打破砂锅问到底为什么不直接在 Data 或 DataModel 上提供交互处理,Data 数据是可以给很多 View 视图共享用的,DataModel 甚至都不知道 View 视图的存在,
他们只会派发模型变化事件,而 View 通过监听模型的变化进行相应的更新处理,HT 的模型架构上极其类似 Facebook React https://facebook.github.io/re... 的 Flux
单向流设计理念:http://facebook.github.io/flu...
HT 的 DataModel 相当于 Flux 中的 Store 模块,拓扑图、树和表格这些自然对应 View 模块,一般发起 Action 动作就是后台数据变化,或者用户手工输入表格属性值之类,但最终都不是直接修改 View,都是从 Data/DataModel/Store 发起修改,然后数据模型派发事件给所有 View,最后 View 根据不同事件做相应的处理。
有兴趣的同学可以打开 http://www.hightopo.com/guide... 控制台,输入如图的代码体验下实时修改数据模型的效果:

刚才的例子我们提到了一个 Group 类型,这个类型图元节点在 GraphView 上显示成了组合效果,可双击展开合并,可跟随着孩子节点的位置大小变化和自适应变动,除了 Node、Edge、Group 外,HT 还提供了 Shape、Polyline、Grid、SubGraph 等多种图元类型,这些图元类型都具是有针对性的展示效果,以满足各种行业的基本图元需求:http://www.hightopo.com/guide...
对于连线 Edge,HT 还提供了自定义走向的扩展机制,并提供了相应的预制扩展连线类型插件,参见《HT for Web 连线类型手册》http://www.hightopo.com/guide...
当然预定义的类型再多也不可能满足千奇百怪的行业图元需求,这是你该阅读下《HT for Web 矢量手册》http://www.hightopo.com/guide... 的时候了,关于矢量的介绍以前写过两篇老文供大家参考:《HT全矢量化的图形组件设计》和《HT图形组件设计之道(二)》
以上这个例子你可以在这里玩:http://www.hightopo.com/demo/... 。相关视频:http://v.youku.com/v_show/id_...
另外 HT 的矢量内置了 Chart 类型,矢量内置的 Chart 不同于传统独立的 Chart 组件,传统的 Chart 是独立的视图 DOM 组件,但 HT 的拓扑是 Cavans 方式绘制,因此没法实现 Chart 组件和普通图元的不同层次融合显示,但矢量的 Chart 类型倒是完美的实现了这样的融合,很多工控应用的客户会将矢量 Chart 与拓扑图元素融合一体,可参见《基于HT for Web的Web SCADA工控移动应用》http://www.hightopo.com/blog/... 一文中 HT 的 Web SCADA 应用案例
当然你也可以把 HT 与 百度 ECharts 进行整合,只要是 HTML 图形组件就可以整合到 HT 的布局容器中,可参考《ECharts整合HT for Web的网络拓扑图应用》,此例子将 ECharts 整合 HT 拓扑图做了告警统计的图表呈现效果:
除了混合第三方图形组件库外,HT 图扑还能嵌入 SVG 的图片进行矢量呈现,参见《绘制SVG内容到Canvas的HTML5应用》
在某些特殊的情况下用户还可以将 HTML 元素嵌入作为普通的 Node 节点,并支持拓扑图的缩放、改变大小等等操作效果,可参考《HT for Web HtmlNode 手册》http://www.hightopo.com/guide... ,这种结合有一定的局限性,不到万不得已不建议用户使用该插件。
HT 提供了各种丰富的通用组件,以及复杂的拓扑图编辑交互插件 http://www.hightopo.com/guide...,用户分分钟可以快速开发出各种各样的编辑器工具。入门手册中也有个 http://www.hightopo.com/guide... 简单的编辑器例子,教用户如何自定义创建节点、连线和多边形的示例教材,学习自定义拓扑图交互可从此例子入手。

甚至可以像 http://www.hightopo.com/guide... 这个例子那样,关闭掉拓扑图的所有默认交互,直接通过添加原生的 HTML DOM 的事件监听进行自定义交互逻辑处理。
构建出拓扑图后很多人关系的是如何实现动画,动画从本质上来说就是在一定的时间点上驱动图元的参数变化,例如大小、颜色、粗细包括可见不可见等来实现各种动画效果,而 HT 本来所有图元都是数据驱动,用户随时可以修改 Data 上的任何属性,因此随便起个定时器 windwo.setInterval 不断改变图元属性值即可实现动画效果,但为了方便客户 HT 还提供了诸多方便函数和插件。
例如 http://www.hightopo.com/guide... 中的 ht.Default.startAnim 函数,该函数支持 Frame-Based 和 Time-Based 两种方式的动画,为了理解其中的 Easing 参数可参见 《透过WebGL 3D看动画Easing函数本质》文章和 http://www.hightopo.com/guide... 这个例子
如果是持续周期的变化可采用《HT for Web 调度手册》http://www.hightopo.com/guide... 的调度插件:
如果你喜欢 https://github.com/tweenjs/tw... 的 chaining 函数方式串联多种动画,可采用《HT for Web 动画手册》http://www.hightopo.com/guide... 的插件。对于连线流动、虚线流动等常见连线动画需求 HT 已经封装了相应的插件《HT for Web 流动手册》和《HT for Web 虚线流动手册》
HT 的拓扑图的节点位置都是逻辑坐标,并非 GIS 的地理信息经纬度坐标,但这并不妨碍 HT 的拓扑图可以和百度地图、GoogleMap、OpenLayers 等第三方 GIS 地图引擎进行整合呈现,参见《百度地图、ECharts整合HT for Web网络拓扑图应用》,该文将 HT 拓扑图、百度地图、ECharts、HT 连线流动和面板等插件做了个综合的呈现展示效果:http://www.hightopo.com/demo/...
拓扑图做完呈现需求效果之后,常会有拓扑图纸数据需要保存的需求,这个很简单,DataModel 内置将所有数据转换成 JSON 的功能,非常方便用户将拓扑图内容进行导入导出工作,一般用户会将 JSON 数据字符串化并进行压缩,然后存到后台数据库或文件系统,运行时再进行加载导入,这方面请参见《HT for Web 序列化手册》,其实 HT 的可序列化功能并非为拓扑图组件特殊设计,本质是整个 DataModel 数据层就可以序列化,所以意味着你可以存储表格内容、树层次关系包括 3D 场景。
关于客户端存储数据方面还可参考这篇文章《HTML5 Web 客户端五种离线存储方式汇总》
http://www.hightopo.com/guide...
另外 HT 的数据绑定功能是非常赞的特点,往往让你意想不到的寥寥几行代码即可实现很有趣的功能,例如下面这个例子,实现一个 Chart 图元在拓扑图中,用户看看拖拽图元实现饼图旋转,双击切换是否中空,只有寥寥十来行代码即可实现,我是想不到如何还能更简单实现这样的功能:http://www.hightopo.com/guide...
对于电信网管客户常常有告警的特殊行业呈现需求,这方面 HT 也提供了针对电信 OSS/BSS 网管拓扑图应用的《HT for Web 电信扩展手册》http://www.hightopo.com/guide... 插件,针对图元告警渲染、告警传播等提供了特殊定制化的展示效果:http://www.hightopo.com/guide...
虽然 HT 的拓扑图组件可以承载万以上的拓扑图元量,但如果这些拓扑图元都通过手工布局那是不可思议的工作量,因此 HT 为拓扑图组件提供的多种自动布局引擎算法,例如弹力布局、圆形布局、星型布局和层次布局等多种样式效果
《HT for Web 自动布局手册》http://www.hightopo.com/guide...
《HT for Web 弹力布局手册》http://www.hightopo.com/guide...
HT 还为拓扑图组件提供了贴心的鹰眼 Overview 插件(http://www.hightopo.com/guide...),整合上 HT 的 Panel 面板插件(http://www.hightopo.com/guide...)是用户常见的融合拓扑和鹰眼的展示方式,鹰眼具有实时同步拓扑内容,可滚轮缩放,点击定位,拖拽平移等操作方式,非常方便用户浏览导航大数据量拓扑图的应用场景。
拓扑图篇就写这些吧,HT 的拓扑图组件还有非常多的功能,无法在一篇博客中说透,我只能蜻蜓点水的提到大部分拓扑图应用需要关注的功能点,HT 更多的 HTML5 拓扑图功能留给大家去探索吧。
http://www.hightopo.com/guide...
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Xiao素材 |MapBox应用
本期精选 / MapBox应用教程,让你的底图超乎预料的炫酷
今天给大家带来炫酷MapBox的具体应用
相信大家在绘制平面类分析图时
都遇到过地图获取的问题
在此之前
我们也提供给了其他的类型的方式来绘制分析底图
1. 其他方式
百度个性地图
通常地图形式如下
喜欢用这种类型地图的小伙伴
网址接好咯
http://developer.baidu.com/map/custom/
文末素材有百度个性地图代码
谷歌个性地图
老规矩放一波样式给大家看一看
但是这些
都不是我们今天能的重点
2. MapBox效果
因为真要说到可操控性可调整性
非MapBox莫属
先来看看官方效果
是不是已经超级酷炫好看了
那看到这里你就以为完了吗
NO NO NO NO NO
再来看我们根据模板花几分钟改的底图
看到这的第一眼
是不是觉得这才是
自己想要的分析底图
误区
想想平常我们自己绘制的底图一般像这样
纯苦力类
怎么样
是不是想立即Get一波呢
别急,来看视频学习一下

大致分为四个板块
3. 四大板块
第一个板块
基本步骤
首页—Get Started—选择合适的风格
(建议开启网页翻译哦)
第二个板块
怎样来操作
右键旋转视图
中间缩放视图
左键平移视图
右侧箭头菜单—还原视图—
Reset Pith&重设正北方向 Reset North
第三个板块
这一个板块相对复杂一些
同学可以看着视频配着幕布食用
左侧为参数调整栏
直接点击地图元素的相应位置
即可修改相应参数
第四个板块
添加图层和修改数据
Add Layer/Select Data里面内容含
数据资源—类型—绽放级别Zoom—过滤器
具体怎么操作一定要看视频哦
如果觉得观看视频还是不太清楚的小伙伴
不要慌张
作者还贴心的为大家准备了
MapBox的知识结构图
今天就和大家分享到这里了
转载自:搜狐
作者:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


全场大奖 —— 钻石奖作品
作为Pentawards每年仅设置一个名额的全场大奖 「钻石奖」,今年被其他市场类的「微软」团队(Microsoft)捧得,获奖作品为Xbox自适应控制器包装。
Xbox自适应控制器的设计旨在为行动不便的游戏玩家提供同样能愉悦享受游戏的体验,全新的控制器完全颠覆了大家对传统手柄设计的认知,让残障人士也能轻松使用Xbox One和Windows 10 PC游戏。

类别: 其他市场 – 电子
品牌: XBOX
参赛:Microsoft
设计: Mark Weiser,Kevin Marshall
国家: 英国
铂金奖作品
今年饮料类的「铂金奖」被来自英国爱丁堡的LIND & LIME GIN获得。包装设计由苏格兰的创意团队 Contagious 操刀,酒瓶设计的灵感源于品牌商The Port of Leith Distillery所在的Leith 地区海岸上具有历史意义的工业建筑以及老窑.
类别: 饮品类
品牌: LIND & LIME GIN
参赛: Contagious
设计: James Hartigan
国家:英国
类别: 身体相关产品
品牌: STONEBRICK
参赛: Established
设计: Sam O’Donahue
国家:美国
亚美尼亚Backbone Branding设计公司为RICEMAN设计的大米品牌包装获得了食品类的「铂金奖」。
包装外形以亚洲稻农戴蓑帽的传统形象为原型,圆锥形帽子纸盒盖子内侧则巧妙与标记测量米量的米杯结合,实用又环保。两种不同尺寸的袋子分别装盛不同的大米类型:短粒米为小袋子,长粒米为高袋子。
图形与视觉书写风格选择了亚洲书法,以强调这种谷物的区域起源。整体的视觉设计展现了品牌向稻米产品背后的人类致敬的寓意与人文情怀。
类别: 食品类
品牌:RICEMAN
参赛:Backbone Branding
设计:Stepan Azaryan, Eliza Malkhasyan
国家:亚美尼亚
类别:品 – 香槟酒
品牌:PERFECCIONISTA
参赛:Roberto Núñez
设计:Roberto Núñez
国家:西班牙
其他品类的「铂金奖」获得者是一个来自西班牙的品牌AURIGA的自我推广设计。视觉语言独特,充满神秘感。
类别:其他市场 – 自我推广
品牌:AURIGA
参赛:AURIGA
国家:西班牙
更多获奖作品欣赏
类别: 饮品类
品牌:「宋」高山单丛茶
参赛:林韶斌设计机构
设计:林韶斌设计机构
国家:中国
类别: 食品类
品牌:BEE-FEE
参赛:Opus B Brand Design
设计:Zuzanna Sadlik, Beata Faron
国家:波兰
类别: 饮品类
品牌:Pearlfisher
参赛:Toyo Seikan Group Holdings,Ltd.
设计:Hamish Campbell 等
国家:美国
类别: 食品类
品牌:COLOREAT
参赛:Backbone Branding
设计:Stepan Azaryan, Gevorg Balyan
国家:亚美尼亚
类别: 饮品类
品牌:HANSHUIXIGU
参赛:凌云创意
设计:凌云创意团队
国家:中国
类别: 食品类
品牌:BOUDIN SAN FRANCISCO
参赛:Art Center College of Design
设计:Yi Mao
国家:美国
类别: 食品类
品牌:无(概念设计)
参赛:Toyo Seikan Group Holdings,Ltd.
设计:Sayaka Kawagoe
国家:日本
类别: 食品类
品牌:brand.new
参赛:Toyo Seikan Group Holdings,Ltd.
设计:Kostas Mentzos Cristina Seijas Fernández
国家:希腊
类别: 其他市场 – 自我推广
品牌:Stocks Taylor Benson
参赛:Toyo Seikan Group Holdings,Ltd.
设计:Stocks Taylor Benson Design Team
国家:英国
类别: 身体相关产品
品牌:Fengsheng Group
参赛:Shanghai Version Design Group
设计:Zhihua He
国家:中国
类别: 身体相关产品
品牌:SAIB INTIMATE COSMETIC
参赛:SAIB&Co
设计:Jungmin Choi, Eunchong Kim
国家:韩国
类别: 身体相关产品
品牌:COLOUR ZONE
参赛:Shanghai Nianxiang Brand Design & Consulting Co, Ltd.
国家:中国
类别: 身体相关产品
品牌:CODE 00-DESIGNED FOR POST-00S
参赛:YANG DESIGN
设计:Yang Ming Jie
国家:中国
类别: 身体相关产品
品牌:ART&FICT
参赛:British Higher School of Art and Design
设计:Evgeniia Zhuravleva
国家:俄罗斯
类别: 品
品牌:CINCO JOTAS
参赛:MORILLAS BRAND DESIGN, S.L.
国家:西班牙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据可视化是传达信息的最好的方法之一,它可以直观地呈现数据,快速吸引用户的注意力。但是如果设计师对图表设计的理解有偏差,在界面呈现上可能会对用户产生错误的引导,因此笔者结合自己的工作经验对图表设计进行总结,希望每位设计师都能成为优秀的数据搬运工。
下面我将从功能、交互和UI深挖图表设计的各个知识点,敲黑板划重点咯~
1.概念
图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地“可视化”的手段。
如果说表格可以承载数据的全面性,那么图表可以完美展现数据的特点和变化,它对数据的解读能力是表格无法做到的。
2.使用场景
(1)比较数据差异情况。基于分类的数据,可以通过比较数据来了解不同分类的差异,比如柱状图。基于流程的数据,可以通过比较数据了解数据的变化趋势,比如折线图。
(2)分析数据关联情况。展现数据间相互关系和数据的流向。比如桑葚图。
(3)查看数据分布情况。对于错综复杂的变量之间关系,可以通过图表来找出规律。比如利用气泡图进行回归分析。
(4)了解数据构成情况。发现各变量的占比情况,比如饼图。
3.原则

(1)轻量。众所周知表格是可以承载数据的全面性,但将相同的数据用可视化展示时,设计师总想将所有的信息堆砌在图表上,显得图表非常笨重,因此增加了用户的思考时间。在此建议明确你图表类型的特点,将主要信息呈现在图表上或者分层展示图表,比如数据钻取功能。
(2)直观。设计师应该将数据信息清晰而直观地表达出来,使用户一眼就能洞察事实,更快地发掘商业价值并作出决策。
(3)美感。缺乏美感的数据可视化仅仅是数据展示。美感包括两个部分,第一个部分是整体协调美,比如对图表中的各个元素(标题、网格、坐标轴、缩略轴、图例、提示信息、预警线和辅助线等)进行合理的排版和使用协调的配色。第二部分是局部细节美,比如设计师根据流行趋势给图表加上渐变色。
我将用一种最复杂的图表类型-双轴图当作示范。
1.标题。包括左对齐、居中对齐和右对齐。在选择某种对齐方式前,请兼顾图例的摆放位置。
2.栅格。包含点状、线状和斑马线。
(1)根据数据特点选择横纵向辅助线,横向引导线增强水平方向的导视。纵向引导线增强垂直方向的导视。
(2)线状建议用虚线,因为不是用户确定指向值。
4.缩略轴。包括滑面和滑柱。
(1)拖动滑柱滑动,增加或较少滑面,从而改变查看密度。
(2)拖动滑面滑动,保持滑面长度,进行前后移动。不改变查看密度,只改变查看范围。
5.图例。离散型数据包括横向排列和纵向排列,连续型数据包括连续图例。
(1)所有图表类型的排列方式要统一,所以要考虑整体的图表空间是适合横向排列,还是纵向排列。
(2)所有形式总长度超过内容区换行或换列。
(3)双轴图包含了2种图表类型,不同类型的图例样式要有所区分。
(4)连续型数据通过渐变色来展示数据大小的变化。
7.预警线。数据超过阈值就会报警,帮助用户监控数据。
(1)预警线建议用实线,并用警示的颜色引起用户的注意,最好用邮件或短信通知用户。
8.辅助线。用户设置某值作为数据参考进行比较,比如设置平均分为参考数值。
(1)辅助线建议用虚线,仅起参考作用。
1.加载方式。加载动画建议使用和图表相关的样式。
2.排除异常值。允许用户剔除高度异常点,因为异常值会影响用户对整个图表的分析。
3.数据钻取。单击某个数据可以看到该数据的详细信息,变换分析的粒度。
4.适配
(1)增减留白。图表大小固定不变,只是增减留白空间。
(2)等比缩放。图表的长宽都以相同比例缩放。
1.颜色
(1)颜色主题
1)深色背景。适合较少信息内容。
优点:可以通过布局建立良好的视觉层次,深层次地反映内容,而且视觉吸引力强,给人以高端的视觉感受。
缺点:可读性低。页面太过聚焦所以对留白的平衡要求较高。
2)浅色背景。适合较多信息内容。
优点:可读性高,增加了页面空间。
缺点:内容不聚焦,信息过少则页面显得太空。
(3)颜色生成规则。一个变量统一用一种颜色,再按配色方案依次出每个变量的颜色。 使得同一图表的色彩搭配和谐且具有美感。
(4)视觉缺陷。世界上有一部分人群有视觉缺陷,他们无法通过颜色来得到来精准地区分图表的维度和变量。作为设计师不能忽略这部分较为庞大的特殊群体。
设计师常用的PS和AI提供了模拟红色盲和绿色盲的校样设置,选择“视图—校样设置—红色盲型/绿色盲型”。
想要从根本上解决这个问题,推荐一篇腾讯设计师的文章信息图形中的颜色探讨—面向色盲人士友好的设计解决方案。
2.布局
视觉层级要符合逻辑层级,利用信息深度引导用户阅读。每个元素要保持一致,保证布局的整体协调。
3.插画
符合主题和整体基调,简单易懂,数据可视化具有一定的认知门槛,有时候需要插画来提高用户的理解力。
4.留白
信息过多容易造成视觉压力,合理的留白可以增强用户对信息的吸收能力。
5.字体
避免有个性的衬线字体,字体要保证清晰可见。字体大小适中,太小影响阅读,太大容易占用图表控件。普通字体大概12px,标题用14px。
1.使用大厂开放的图表库
图表库的图表类型丰富且统一,而且大大节省了开发时间,比如百度的Echart和阿里的G2。
2.在专业数据分析网站获取灵感
笔者刚开始学习数据可视化就是拿着数据表格不停地在竞品上摸索,作为一名用户去感受这些图表的交互体验。这里推荐一份数据可视化网站名单。
1.先懂数据,再谈可视化
为此我们要了解图表类型的适用场景和局限,可以看33种经典图表类型总结,轻松玩转数据可视化。了解这些可以帮助大家通过UI设计更好地展现图表的特点。比如展示各地区的人口密度,可以用柱状图来展示,但是我们发现用地图会更加接近用户的期望。
2.为了数据,过度可视化
很多时候设计师在图表上很难展现自己的设计功力,从而会给图表增加过多的视觉效果,比如3D效果。
3.真实数据,友好可视化
数据产品不要试图去掩盖问题,而要反映真实数据,暴露问题,并且和用户一同解决。比如对数据阈值进行监测,预警线就是很友好的可视化方式。
转自:简书
作者:idatadesign
链接:https://www.jianshu.com/p/816f10b7d594
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
现如今无论是工作汇报,产品设计,后台设计甚至是数据大屏,越来越多的设计师需要和数据打交道。尤其是想要做B端的设计师,数据可视化更是必不可少的一个技能。数据可视化,可谓是越来越体现一个设计师的专业能力。
因此掌握数据可视化能力,是面向未来的设计师所必备的能力。然而尴尬的是,国内没有一款针对于教学数据可视化的全套解决方案,这让很多渴望学习的设计师摸不着头脑。所以这也促使我开启了这个系列――「设计师需要了解的数据可视化」,希望能够给大家带来一些不一样的内容,为大家梳理一个完整的数据可视化框架。
今天带来的就是这个系列的第一篇,数据可视化的概念以及数据可视化设计的基本准则。最近一直在做国际外包,时间非常的零散,而写逻辑性强的文章又非常耗费精力。所以从开题到现在,用了将近2个月的时间才将这篇文章彻底收尾。全文总计25000字左右,阅读需要20分钟左右,干货满满,请大家做好准备。(如果没有时间,我之后我也会将该内容录成音频,如果有兴趣,可以持续关注我)
什么是数据可视化
数据可视化就是借助视觉的表达方式(不局限于文字),将枯燥的,专业的,不直观的数据内容,有趣的、浅显的、直观的传达给观众的一种手段。
非设计师在制作数据可视化时,往往会因为重点突出数据的重要性,而让可视化图表变得枯燥乏味。而设计师在制作数据可视化时,又会因为过度注重绚丽多彩而让数据的呈现效果大打折扣。所以在这种大环境下,催生出了数据可视化行业。作为设计师,如何拥抱这个新兴的行业,如何把握设计与功能之间的平衡,从而更好的沟通与传达信息,即是本文的重点。
信息图表,就是数据可视化后产生的结果,就是我们在工作汇报中,项目介绍中,以及后台系统中经常见到的数据图表。信息图形由信息和图形两个词语组成,它被称之为「信息图形」(Infographics或Information Graphics)。
信息图形最初是在旧的纸质媒体上刊登的,更加有助于人们理解新闻信息的可视化内容。
信息图表的分类
根据木村博之的定义,从视觉表现形式的角度,将「信息图表」的呈现方式分为六大类:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、地图(Map)、图形符号(Pictogram)。
1. 图解—主要运用插图对事物进行说明
文字有时候是一种匮乏的信息传递方式,而可视化的方式,则是人类最本源的一种信息传递方式,图解就是将很多无法准确或用语言传达的内容,以生动形象的图形解释出来。下图是一张经典的对于咖啡种类图解,38种咖啡配方,不必要用多余的文字解释,直接用图解表示,简单明了,清晰易懂。
2. 图表—运用图形、线条及插图等,阐述事物的相关关系
图表通常用于简化人们对于大量数据之间的关系的理解。人们通常理解图表会比理解数据要快很多。图表和图解唯一的不同点在于,图解是用可视化的方式去传递信息,而图表则是用来去阐述信息之间的逻辑关系。流程图就是典型的图表。
下图是一张宠物狗的进化图,用巧妙的方式清晰地向我们传递了,狼是如何被人类驯化成不同种类的宠物狗的。
3. 表格—根据特定信息标准进行区分,设置纵轴和横轴
表格是按照行和列或者采用更复杂的结构排列的数据,表格广泛应用于通信、研究和数据分析。其实表格并没有一个确定的定义,它会因为不同的行业和谈论环境而存在差异.
4. 统计图—通过数值来表现变化趋势或者进行比较
统计图是根据统计数字,用 几何图形 、事物形象和地图等绘制的各种图形。它具有 直观 、 形象 、 生动 、 具体 等特点。统计图可以使复杂的统计数字简单化、通俗化、形象化,使人一目了然,便于理解和比较。因此,统计图在统计 资料整理 与分析中占有重要地位,并得到广泛应用。
下图是大城市通勤的时长统计,通过这些柱状图,我们能很清晰的看出各个级别的城市通勤时长的比例关系,并了解他们的拥堵时长和非拥堵时长分别是怎样的情况。
5. 地图—描述在特定区域和空间里的位置关系
将真实的世界转换为平面,在此过程中必然要讲一些东西略去。实际上,要说「省略」是地图上最关键的词也不为过,无论是哪种信息地图,最重要的是让用户找到想要看到的信息。
信息地图也可分为两大类:
第一类,将整个区域的布局或结构完整呈现的地图。
第二类,将特定对象突出显示的地图。
以下是美国各州拥有枪支人数占总人数的百分比统计图。
6. 图形符号—不使用文字,直接用图画传达信息
所谓图形符号(也就是我们常说的icon),基本就是通过易于理解、与人直觉相符的图形传达信息的一种形式。生活中处处存在图形符号,包括地铁站出入口上的地铁标识,路边的指示牌与限速标识。人们会约定俗成的运用一些符号来代表一些固定的意思,比如厕所门口的男女标识,很多商店为了个性化设计,使用了不常用的符号来表示男女,这会给消费者造成很大的困扰,因为这脱离了他们常见的理解范围。
图形符号的设计原则是尽可能不使用文字,其作用有两条:
避免语言不通造成的困扰。
更便捷的、更清晰的传递信息。
多年来,最经典的图形符号应用案例可以说是奥运会和残奥会的运动图标了。图形符号可以说已经成为奥运会和残奥会的重要组成部分,就像火炬传递和运动会LOGO一样,从赛事门票到奥运村的品牌,图形符号都在被广泛使用。
下图即为东京奥运会的运动图形符号(局部)
达到数据可视化目标的基本方法
目前我们工作中经常遇到的数据可视化,大多数是制作数据图表(即统计图 Graph),所以我们本文的主要教学内容也是围绕着如何制作统计图来说。
制作统计图的过程可以被四个步骤,分别是:明确目的、选择图表、视觉设计、突出信息。
明确目的:明确数据可视化的目标,通过数据可视化我们要解决什么样的问题,需要探索什么内容或陈述什么事实,并选择合适的图表。
选择图表:围绕目标找到能提供信息的指标或者数据,选择合适的图形去展示需要可视化的数据。
视觉设计:以可视化的手段将数据转化成有趣的设计语言。
突出信息:根据可视化展示目标,将重要信息添加辅助线或更改颜色等手段,进行信息的凸显,将用户的注意力引向关键信息,帮助用户理解数据意义。
1. 明确目的
大多数情况,明确图表本身要达到的目的,比制作好图表本身更加重要。如果对数据认识不清,就会造成2种结果:
无法拟定合适的图表标题,从而使读者失去阅读图表的兴趣。
无法选择出正确的可视化方式,从而使图表难以理解。
知识点 01:好的图表标题 ―― 等于成功的一半
大多数图表都需要一个好的标题,这样才能让面试官知道他们在看什么。
标题应该是一个结论,是你希望面试官从中获得的信息(有意义并且有趣的部分),而不仅仅是对图表展示内容的概括(即无意义且无趣的部分)。
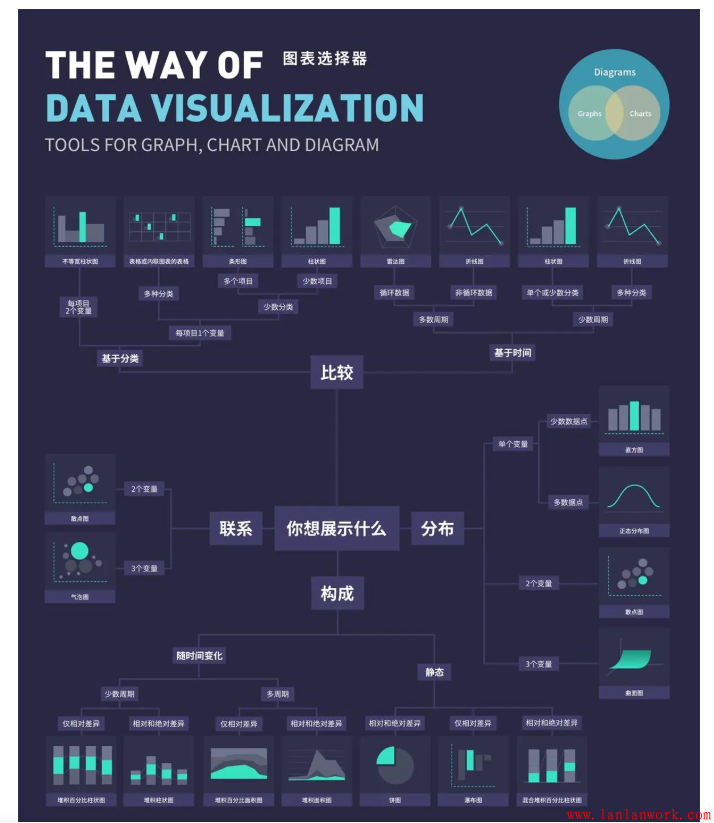
2. 选择图表
Andrew Abela 根据统计图的主要功能,将所有的统计图分为了四大类:比较、联系、分布、构成。在其资料的基础上,我制作了一套更适合设计师的「图表选择器」(The Way of Data Visualization)。

所以作为新手的我们,只要能熟练掌握这六种图表,即可应付大部分的使用场景,而对于我们这种更专业的人士来说,上述的「图表选择器」能够大大提高我们的工作效率。
3. 视觉设计
接下来也是数据可视化中最重要的一步,视觉设计。很多时候我们在设计图表时没有既定的规则,全凭借在平面设计和UI设计中获得的知识来进行设计。但之所以数据可视化被单独细化成一个类别,并在国外蓬勃发展,甚至衍生出了专业的数据可视化设计师,就证明在数据可视化领域,很多规则是与其他设计不同的。
一个最简单的例子,市面上大多数的配色方案都在数据可视化领域不适用。
毫无包容性的配色方案
首先,适用于数据可视化的配色方案,一定在明度上是有变化的。很多配色方案不仅不具备这种特性,甚至不会考虑包容性。UI设计的配色方案看起来都很绚丽多彩,但是很明显,他们是为了用户界面而设计的。色盲人士往往很难去阅读那些运用了低包容性配色方案的可视化图表。
没有足够多的颜色种类
另一个问题就是,大多数配色方案并没有足够多的颜色种类。
在构建一套完整的可视化图表时,我们往往至少需要6种颜色的调色板来进行设计,我们见过的大多数配色方案并不具有这么多种颜色。
虽然这些配色方案同样绚丽多彩,但是他们不能灵活应对图表中复杂的信息层级。
难以区分层级的配色方案
渐变配色方案可以轻松解决上述两个问题(颜色之间有明显的对比,且可以无限细分颜色种类)。但很抱歉,这样的配色方案同样不适用数据可视化,我们举一些简单的例子大家就可以明白。
这些渐变色看起来没什么问题,但是当我们选择其中一个,将其颜色分类扩充到10时,问题就出现了。
你能区分出最左边的4个颜色之间有什么差别吗?恐怕很难。
前面的阐述,大多数是为了让大家对数据可视化有一个清晰的概念。在「视觉设计」这一章我将重点讲解,数据可视化(即图表制作时)需要注意的设计准则。下面的内容主要解决大家在数据可视化中所遇到的三个问题。
如何制作数据可视化图表?
如何快速的制作数据可视化图表?
如何制作一份兼具实用性和美观性的数据可视化图表?
适用于所有图表的制作规则
1. 图表中的线条
有无刻度线
当数据的数值非常重要时,一定要使用刻度线来让观众更清晰的了解数据。
如果你的听众只需要了解A数据大于B数据,那么刻度线是没有必要的,只需在坐标轴上使用小刻度即可。如果你的读者要花一些时间在柱状图上并感兴趣A数据是45.65而B数据是37.66,那么使用刻度线将有助于他们理解。
刻度线的颜色
如果确定要使用刻度线,则需要使它们比作为实际数据的点或者线条要层级低。因为这些刻度线也属于背景的一部分。
总结来说,不要使用全黑或者全白的线条。如果你的背景颜色是白色或者浅色系,那么你应该让你的线条灰一些。你也同样可以让这些线条变成亮灰色,点状或者虚线.
负空间的刻度线网格
你也可以使用灰色的背景,然后将刻度线反白。这是一种很好的利用负空间做设计的方法。或者刻度线可以用稍微偏黑色一点的灰色,因为很明显这样会让刻度线更融入背景一些。
坐标线
坐标线应该比刻度线,线条更粗,颜色更深,才能让整个图表显得更有主次的区分。
2. 选择合适的坐标上下限
选择合适的坐标下限
一般来讲,我们应该把我们的坐标下限设置为0。
有人会问,这样的话我们的数据就会变得没有那么起伏变化了。那可能是因为你的数据本身就没有那么长势喜人。
但同样,其实很多事情可以反过来思考,之所以有人愿意不把坐标轴设定为0为起点,其实就是为了在视觉上让人形成对比强烈的感觉,从而突出业绩。这种方法的使用因人而异。
比如在小米的发布会中,为了对比,小米把数据的下限起点设置为了10000,从而使小米的跑分数据看似跑赢了友商一倍还多,但其实小米的数据增长,只比友商高出了25%。
再举个例子:这张条形图也是经福克斯新闻准许使用的。
3月31日目标的值为7,066,000,比6,000,000高17.8%,然而第二个柱形几乎是第一个柱形长度的三倍。
这也同时提醒我们要注意,在观看别人的图表时,仅仅观看柱状图的高低趋势往往不能得出正确结论,需要注意坐标轴起始位置有没有被人做过虚假处理。
同样的,有些人为了汇报业绩,也会使每个刻度的跨度不一致,从而提高柱状图整体的对比度。这种情况也应该多留心观察,不要被表面的内容所迷惑。
选择合适的坐标上限
坐标轴中另一个需要注意的点即为坐标上限。上限界定的方式有两种,可根据需求自行判断。
如果只是为了比较各个数据的数值,可以用数据的最大值作为坐标轴上限。
如果是需要将数据与某个最大值比较,则用此最大值作为上限.
3. 刻度值
虽然Y轴的刻度值标签通常放置在刻度线的最左边,但我们也可以把它们放置在其他的地方,比如刻度线的顶部。(但此时一定要把握好亲密性原则,稍不注意就会引起观众的困惑,这也是我们经常会在看其他图表时遇到的问题,到底刻度值标记的是哪一条刻度线?)
刻度线和刻度值相辅相成,这会让图表看起来更加规范。刻度值放置在哪里无所谓好坏,只是需要根据不同的场合加以使用。
间隔均匀
在坐标轴上应该使用均匀的跨度0,5,10,15,20,而非不均匀的跨度0,3,5,16,50。这里即呼应上方「坐标轴下限」中的最后一点,有时图表制作人也会用不均匀的刻度来蒙骗我们对数据产生误解。
当然,此处的举例只是夸大了错误的效果,现实生活中的不均匀刻度往往更加隐蔽,需要我们仔细去甄别。
不要使用非水平和竖直的文字标注,也不要使用转行
有时坐标轴上的注释文字会很多,所以很多人为了妥协,在小空间内显示出所有的文字标注内容,而使用倾斜的文本,或者将文本转行处理。
不要用过于复杂的设计形式,数据可视化的第一要义是简单易懂,所以在遇到标签文字过长时,可以采用以下方法进行解决。
4. 数据的处理与排序
我们在每次制作前都对数据进行排序,而不是随机排布。这样我们可以在图表中为观众展示更多信息,即某个数据在总的数据库里面的序列。
大小排序
我们还是从一系列国家的数据开始。
目前的排布很随机,或者是按照字母表排序的。接下来我们要按照数值从大到小进行排列。
我们随机挑选一组数据,比如玻利维亚(Bolivia),再上图中,我们只能得到玻利维亚的数据值,以及他大概在数据库中排在中游的位置,仅此而已。但是下图中,根据大小排列好的数据,我们不仅可以获得刚才的两个信息,同时还能马上知道玻利维亚在整个图表中的排名(第四名)。同时你还可以看到吉尔吉斯斯坦(Krygyzstan)和越南(Vietnam)居于榜首而美国(America)是倒数第一,这就是好的图表能给我们带来的「更多的信息」。
我们再看一遍按照字母表排序的图表,你能轻易的输说出「冈比亚(Gambia)」排名第几吗?
刻意的序列
在发布会中我们常常见到,为了突出自己产品的强悍,往往要与友商的数据做对比,在这种情况下,我们的数据也不是随机排布的,我给这种数据排布方法起了个名字,叫「刻意的序列」。
在 魅族 16th 的发布会中,这张旗舰机重量对比的图表很有讲究,可以发现,除了索尼(最重的手机)以及 魅族 16th(最轻的手机)外,其余所有的手机都是按照降序排列。不看颜色对比,把 236g 的索尼和 152g 的魅族放置在一起进行讲解,以更加突出魅族的轻薄。
那么这个图表的数据排序其实经过了三次处理。
把重量从高到低排序。
把重量最高的和的手机单独放置,并给予特殊颜色单独显示。
把这两个数据放置在最后,再次突出对比,吸引观众注意。
这就是我们学习数据可视化时非常需要注意的细节点,在数据可视化中,细节决定成败。
5. 关于图例的设计
数字需要四舍五入
我们有时为了保证图表的清晰整洁,并不能完全选择符合数据上限和下限的数字作为刻度,而是选择一些取整的数字。
同样的,这不仅仅适用于图例中的数字,同样适用于坐标轴上下限的数字。
标记图例的边界比标记图例的范围更好
在需要用多种颜色做区分的图表中,有时可以通过标记图例边界而不是标记图例范围的方式,来提高观众的阅读效率。
水平或者垂直方向的图例
对于数字的刻度,水平图例往往比垂直图例更加容易阅读,因为这符合我们的阅读习惯。
但是,对于有类别区分的图例来说,垂直图例往往效果更好,因为我们可以在图例的右边放置更长的文本(跟坐标轴的注释同样的道理)
删除内部边界
有时我们甚至可以更简约的表示图例,当你只想表达一个渐进的过程,24和55之间的差异并不重要,观众只需要知道后者比前者大即可。在这种情况下,我们可以尝试只标记出图例的最大值和最小值,而不必要标记出每个边界或者颜色,这样可以给观众减少不必要的信息负担。
6. 图表上的文字信息
文字标注的作用,不是来填充空白的,而是用来强调相关信息或拓展额外的背景知识的。
引用消息来源
大多数情况下,我们制作的图表都不会将原数据附在旁边,因此最好在图表中引用你的数据来源。一般来说,引用规则是在左下角防止数据来源信息,往往采用特殊字体
用数字辅助表达
有时你需要在你的图表中标注出数据值,而不仅仅应该依赖视觉元素向观众传达信息。
通常来说,不需要太严谨的图表,我们会对数据值进行一定程度的处理。
有小数的值四舍五入。(234.19 ―― 234)
在数据的量级非常大时,将一定位数数字取整。(52,133 ―― 52,000)
当所有数据的量级都非常大时,将一定位数的数字缩进单位中。(521,000,000 元 ―― 5.21 亿元)
Y轴刻度值尽量转化为千位分隔符,如K,M,B。
Y轴最大值取值要恰当,保证图表占据2/3以上。
如果我们不这样处理,你就会发现你的图表总是不那么整洁。
7. 控制字体的数量
图表中的字体数量以及字体大小的种类加起来不要超过3种(标题和副标题除外)。通常来说,我们在制作时会把注释和坐标轴标签设置为两种字体样式,所以只需要确保将这两者统一起来,那么就可以保证我们的图表不超过3种字体样式。
柱状图的制作规范
1. 柱状过宽或过窄
过宽的柱会让图表看起来笨重,尽量保持柱的轻薄,这样可以保持优雅的外观,但是太薄了会让用户很难对数据进行比较。
标准的数值为,柱的宽度为「柱与柱间距」的2倍,当然这只是个参考值,实际我们根据不同的情况,对宽度作出调整。
2. 尽量不要超过7个值
一般进行数据比较时,柱状图建议不要超过5个数据值,对于条形图来说,建议不要超过7个数据值。
折线图的制作规范
1. 有层次区分的折线/曲线
当我们在制作一个复杂的折线图时,我们想要显示其中的一条数据,最好的方法就是加强它与其他元素的对比,从而提高它的重要性层级。
利用我们之前的方法,把其他的数据变为灰色。
将我们需要强调的曲线置于顶层。
2. 什么时候是用折线图
2017年1月和2月的大米出口量是相关的,他们代表一种数据在不同时间下的数据值,因此我们可以用折线图将它们连接起来。但是2017年1月的大米出口量和玉米出口量(16万吨)是不相关的,所以我们不能随便用折线图来代替柱状图。
用折线图可以很好的表示每天去医院的人数,因为统计每天去医院的人数可以用来观察趋势。
3. 按照时间推进的数据并不能总是用折线图来表示
有时我们也需要进行一些区分。如果我们想要绘制美国大规模枪击事件的伤亡人数随时间推移的图表。这些枪击事件确实是一个接一个发生的,但是它们本质上却没有关系,所以你不能用折线图(应该用条形图)。
但是,如果按年份对它们进行归类,并计算每年的伤亡人数。这样的情况下可以使用折线图进行统计,因为统计结果的趋势变化是有意义的,是可以得出相应的结论的。
4. 使锯齿状的线条平滑
如果你的折线上下浮动过于剧烈,那么你应该尝试拉长时间间隔,比如不每天采样而以周为单位来采样。观众们不会去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。
5. 在你的折线图中绘制数据点
当有些特定的数值特别重要时,我们可以在线条上标注出他们,如果你有大量的数据需要展示,或者你只想展示数据的走势,那么其实你只需要使用折线就足够了,不需要增加数据点。不信你可以试试,大量的数据点 = 混乱不堪的界面。
饼图的制作规范
饼图和圆环图在数据可视化方面生病狼藉,但却是使用的最频繁的图表之一。饼图是一种应该避免使用的图表,因为肉眼对面积大小不敏感,并且几乎没有对与角度大小的概念。更何况是肉眼完全无法重合比较的图形。
例如上面左图,我们很难去比较每日从肉类(Meat)中摄入的卡路里与从糖类(Sugar&Fat)中摄入的卡路里数量的比例。人眼的直觉中,糖类与肉类的比例应该在2:1左右,但实际的比例却是1.5:1。
上述右图将这一现象放大的更加明显。人眼的直觉中,办公与接待的数值差距非常大(这是由于我们直觉更习惯从面积上做判断),但实际上接待与办公的比例为1.5:1。
很多设计师认为饼图应该是被禁止使用的图表,我觉得不能说的太绝对,不管怎样,迄今为止事实情况是,仍然有很多人在使用饼图,所以我们至少可以争取正确的使用他们。
虽然如此,但是在强调个体与总体的比例关系方面,饼图还是有其独特的优势。
1. 避免过度分割饼图,否则最终会导致根本无法阅读
那么有同学会问:分割多少块是过度分割?这是一个需要在实际制作时进行判断的问题。一个简单的方法,如果我们已经很难从图中看出其中一块扇形是另一块的两倍大了,或者好几块较小的扇形看起来差不多大时,那么就不能再分割了。此时可以考虑把较小的类目归入一个更大的:「其他」模块。
如果一定要给出一个确切的分类数目,我认为一般不要超过9个,超过的话,建议用条形图来展示,不要太依赖于饼图。
例:这张饼图来自维基百科,它展示了国家的不同区域。
左边这张饼图已经分割出了无数个扇形了,但旁边另分离出一张饼图,显示出了左图中更多的,看不到的更小国家的情况,以此来提供更多的信息。其实还有很多的方法可以展示这组数据,例如树状图或者普通的地图。局限较大的饼图只适用于展示只有几组值的数据。
除饼图外,环形图(甜甜圈图)亦可表示占比,其差异是将饼图的中间区域挖空,在空心区域显示文本信息,比如标题,优势是其「空间利用率更高」。
2. 饼图的起始位置要得当
人们的阅读习惯往往是从12点钟开始的(跟表盘类似)。所以我们在制作饼图时也要遵循观众的阅读习惯,从12点钟方向开始制作,这样才能呈现出更加清晰的数据。
3. 饼图的顺序要得当
这个规则与其他的数据图表一致,我们在拿到数据后,不要急于去进行数据可视化,而是应该对数据进行排序处理,一般来讲,我们对于图表都要进行从大到小的数据排序,才更有利于我们展示数据,但是有一个例外的情况。
当数据中包含一个类别叫「其他」时,无论其他的内容占比为多少,我们最好都把他放置在饼图的最后来展示。
4. 切割的展示方式
有时,我们可以想一些创意形式来解决饼图对比不够明显的问题。
当我们将饼图分拆开来设计时,将他们设置为同一起点,我们可以清晰的对比出数据的大小,但严格意义上来讲这已经不算是饼图了。
散点图的制作范围
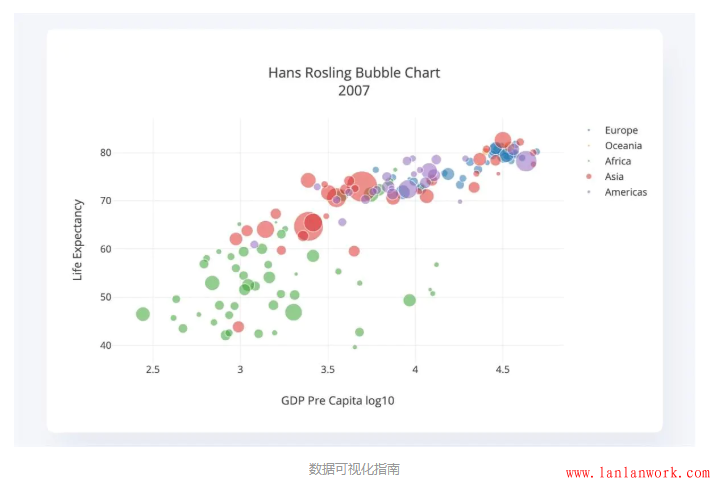
1. 散点图可以承载最多四个维度的变量
当包含多重变量时,散点图本身包含2个维度的数据,当出现更多维度时,我们可以通过改变散点的颜色和大小甚至是形状来对数据进行更多维度的划分,这个时候,散点图即变成了气泡图。

2. 尽量为散点图添加趋势线
通过添加趋势线,可以更好的让观众感受数据的变化,人们不会愿意接受未处理的数据,往往倾向于接受已经被处理好的数据结果。
面积图的制作规范
面积图又叫区域图,与折线图很相近,都可以用来展示随着连续时间的推移数据的变化趋势。区别在于,面积图在折线与类别数据的水平轴(X轴)之间填充颜色或者纹理,形成一个面表示数据体积。相对于折线而言,被填充的区域可以更好的引起人们对总值趋势的注意,所以面积图主要用于传达趋势的大小,而不是确切的单个数据值。面积图有三种不同的形态,根据数据以及背景的不同,均有其最佳的展示环境。
1. 尽量不重叠,使用透明色
当图表中要展示多组数据时,最好保证所有的数据都不重叠,这样才可以更好的展示数据。如果无法避免重叠,则应该适当的设置颜色和透明度,使得重叠的区域变得更加易读。
2. 不要超过四个类别
面积图只适合展现少量的数据,最多建议不要超过四个类别,否则就会导致非常难以识别。因此在多个类别下,要尽量避免使用面积图。
突出信息
1. 重要的内容用颜色区分
有时我们为了突出展现某部分数据,需要对它们进行特殊的处理(包括添加辅助线,更改颜色,线条粗细等方法)来加大它们与其他数据的对比,以吸引用户注意,并表明你想陈述的观点。
如上左图,通过添加辅助线和标红的方式,来显示快递公司未达到60万件派件标准的月份,从而突出显示公司业绩不合格部分。如上右图,通过对9月份的颜色区分,来突出显示二手房价格在9月份达到前所未有的高度。
2. 把不重要的内容变为灰色
对于不太重要的内容,我们通常会把它们的层级降低,将其变为灰色往往是一个好方法。(如上左图中1-6月与9月数据的配色,以及上右图中1-8月数据的配色)
通常来说,我们会用灰色来标记:
未被选中的元素或者背景。
为重要的数据点做对比的数据。
(在交互图表中)不是当前选中的元素。
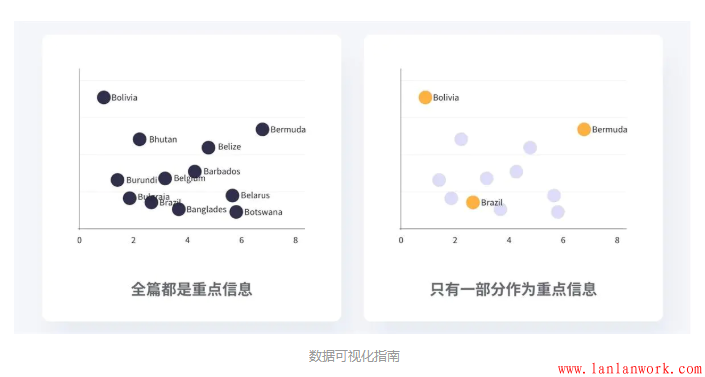
3. 没有那么多重点信息
如果你觉得每个信息点都很重要,然后为他们都做了特殊的备注,那么请把他们都去掉,因为那恰恰证明他们都不重要。
数据可视化的精髓就在于你去用视觉元素去帮助用户做筛选,如果观众们真的很想知道每个数据代表什么,那或许你应该给他们展现一份表格而不是图表。

4. 添加必要的辅助说明
关于这个图表,如果我们不进行标注的话,它只能讲述故事的一部分。如果要把故事讲述的全面,那么就必须添加一些标注。
如果我告诉你,这个图表想告诉我们,在第6天的时候该团队使用了敏捷开发,在使用新技术初期,Bug数量明显上升,而后瞬间下降。加上了标注,图表讲述了一个跟之前完全不一样的故事。
所以,我们为了更好的说明我们的目的,有时需要对图表进行特殊处理,包括做一些突出某些信息的标注。
5. 添加必要的辅助线
这一点主要针对于柱状图和折线图,比如当我们想要呈现两个不同时期的数据变化时,添加辅助线可以更直观地体现出其中的变化。
比如像这个图表,为了体现出响应速度有很大的提升,,添加了相关辅助线并标注了相应的数字,使 PRO5 和 SONY Z3+ 之间的对比更加明显.
转自:简书
作者:极创设计
链接:https://www.jianshu.com/p/a8996c452c2d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com