





蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发












蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发





蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发













hi 大家好,最近忙里偷闲,对过去在团队中主导的一次产品改版进行了深入的梳理。现在,来和大家分享这次改版的思路和方法,以及我是如何逐步推动整个过程的。
在这次改版中,我运用了一系列的方法论和思路,以确保我们能够更好地满足用户需求和市场趋势。同时,我也遇到了一些挑战和困难,但通过不断尝试和调整,我们最终成功地完成了改版。
文章内容较长,但相信耐心阅读后,你一定会有所收获。希望通过我的经验总结能够为大家提供一些启示和帮助,让我们在未来的工作中更加顺利和高效。
我将拆分为六个阶段:1.准备、2.探索、3.收拢、4.制定、5.执行、6.成果对大家理解整个流程会更加清晰一些。
在执行前我们要做好哪些准备工作呢?并能有效帮助我们提前规避一些问题,且更有序顺利的推进项目,通过后续项目复盘我大概总结了以下三个比较核心点:1.编写SOP文档、2.明确参与人员、3.制定执行策略。
一、编写SOP文档
更重要的是明确执行流程,提高工作效率,它能够清晰地展示整个执行过程,让协作者更容易理解和掌握执行步骤,一份详情的SOP大纲可以减少在执行过程中犯错概率,我们可以通过它明确规划过程或任务应该如何执行,包括具体的步骤、方法、所需材料和注意事项等。这有助于我们在执行过程中更好掌握方向避免失焦。

二、明确参与人员
在执行前需要明确参与到整个流程中的角色,我将参与人员分为了两类,固定参与和非固定可调配,正如词意固定参与人员指的是在整个流程中起到主要作用,需要长期紧密协作的人员,比如方案制定者、设计师、PM、开发人员等。而非固定可调配人员则是在特定情况下才参与的人员,在项目中起到辅助作用,比如协助进行访谈或上机测试、通过调用内部团队资源组织虚拟小组进行用户体验研究的协调员等。不同的人员在流程中扮演不同的角色和承担不同的职责,总之可以将自己当作成这个项目中的Owner所有事物都由你来制定。

例如1:方案产出后可以邀请公司一线同学,进行测试以验证方案是否解决了用户痛点和方案完整度。通过收集反馈数据可以评估方案的效果和可行性,从而进行调整和优化,较多个维度度量。
例如2:当需要进行头脑风暴或其他研究时可以调用内部团队资源,通过组织虚拟小组的方式进行。这样可以方便我们了解不同用户的反馈声音,使我们更加精准找到方向,提高工作效率。

三、制定执行策略
在执行时需要明确具体的执行策略和计划,以确保能够按时、按质地完成计划,根据目标和范围、资源和时间等因素,制定具体的执行策略包括任务分解、时间表、负责人等核心价值观要做到“试试有回应,件件有着落”。

在制定执行策略计划排期时,我总结了五个注意事项:
总之,制定执行策略计划排期是项目或任务成功执行的关键之一。通过合理的任务分解、时间节点安排和负责人分配等措施,可以更好地规划和管理项目或任务的执行过程,确保按时、按质地完成。
小结:以上是我对项目改版前期准备工作总结的心得,做足前期准备工作,可以确保项目改版的方向更加明确,团队之间的合作更加顺畅,从而为后续的执行和推进奠定有利的基础。
在探索阶段制定明确的策略是至关重要的,以确保能够有效地深入洞察问题并识别出产品中存在的“体验问题”和“用户需求”。以下是我制定的策略:
一、体验层策略
体验层将通过A.可用性测试、B. 数据分析、C.竞品分析三大板块进行深入洞察,并识别出产品存在的体验问题。
A. 可用性测试:
通过小规模的可用性测试,邀请目标用户参与,以观察他们如何与产品进行交互。通过这种方式,可以发现用户在操作过程中的问题、困扰和需求。对于可性测试网上有很多介绍以及使用方法,这里我就不过多展开讲解了,简单总结一些我在使用过程中制定的流程和方法。

在可用性测试中,我总结了四个注意事项:
B. 数据分析:
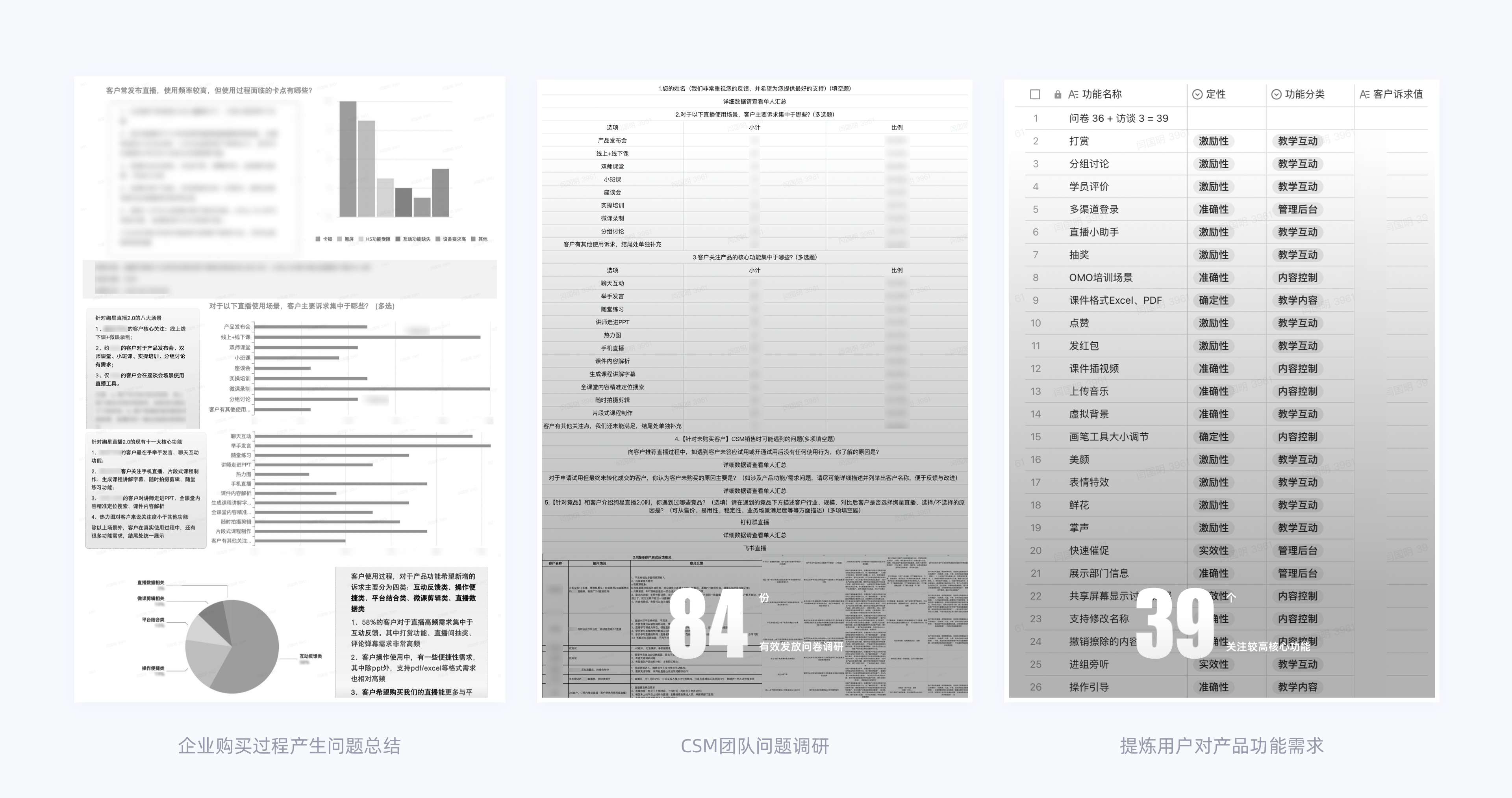
通过CSM团队对企业产品购买数据的分析,可以更直观的看到企业在购买过程的问题和机会,从而挖掘企业对产品的诉求最后将数据进行过滤抽取有效信息转化为用户需求,帮助我们明确产品体验优化范围和与竞品拉开差异化机会点,从而更准确地解决用户在使用过程中遇到的问题。

在提炼产品问题和用户需求时,我们可以从以下四个维度进行提炼,便于更加准确性的判断问题的根源:
总之,通过从使用场景卡点、核心使用场景、产品核心功能和客户产品诉求这四个维度进行提炼和分析,我们可以更加准确性和全面性地了解用户需求和痛点,为体验升级、开发、功能优化等提供重要的参考依据和支持。
C. 竞品分析:
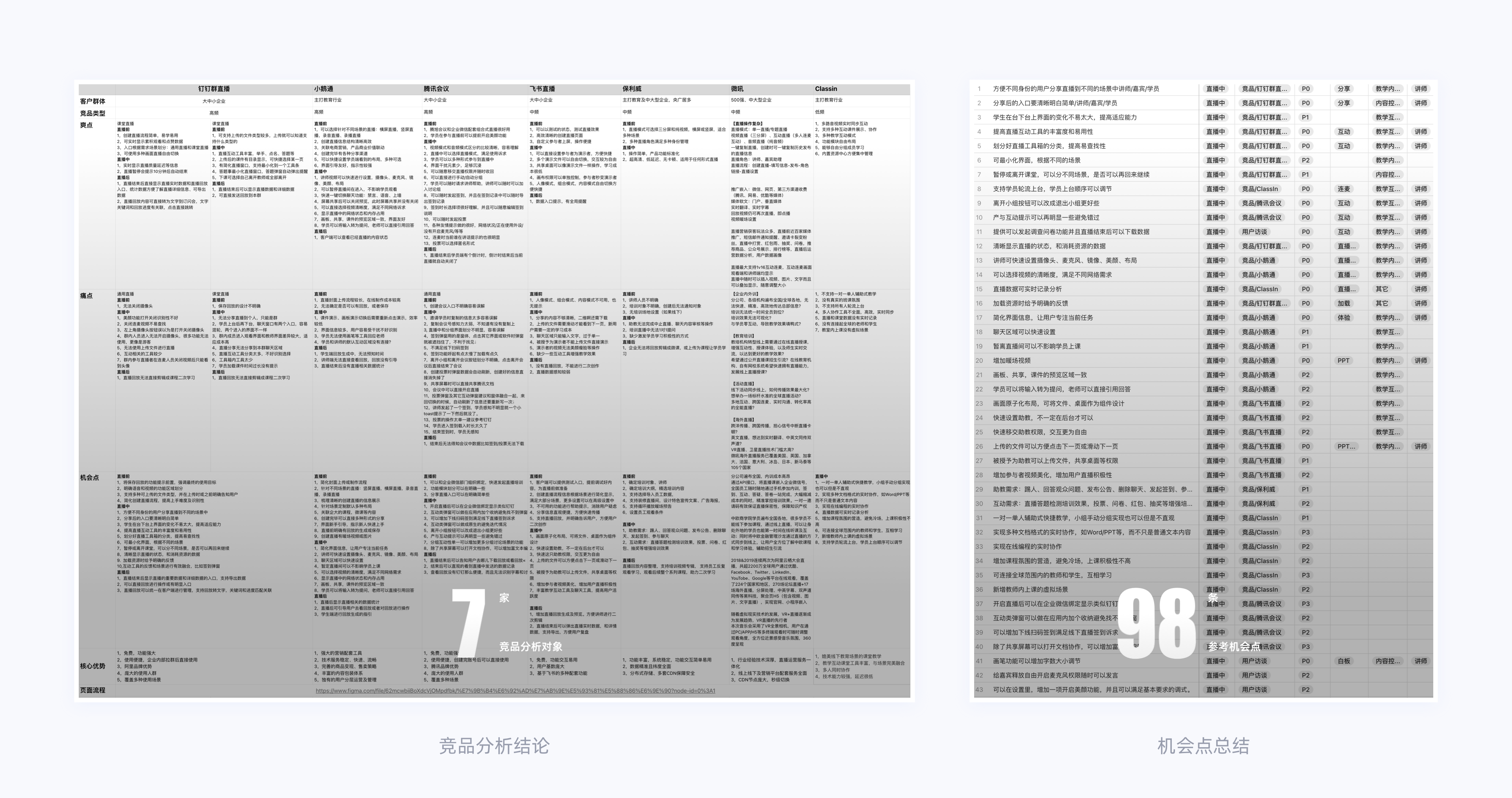
竞品分析有很多方法,这里我采用的是“用户路径分析法”通过观察和了解竞品的功能使用情况,分析竞品的业务模式、用户体验和视觉呈现,从而发现机会点并形成差异化。在进行竞品分析前选择分析对象很是非常关键之一,我们可以从两个维度“使用频率、市场规模”进行选择合适的竞对产品。

在进行竞品分析过程中,我总结了两个方法可以帮助我们更有效的了解到竞品信息:
总之,选择合适的竞品对象是进行竞品分析的关键之一。通过使用“使用频率”和“市场规模”两个维度来选择竞品对象,可以帮助我们更好地了解市场和用户需求,发现更多的机会点并形成差异化。同时,参考销售代表的反馈和从企业软件购买量中抽样也是选择合适竞品对象的可靠方法。
二、用户层策略
用户层将通过A.用户访谈、B.用户旅程图两大板块进行深入洞察,识别出产品存在的体验问题,从而针对性地优化产品体验。
A. 用户访谈:
通过现场对用户one one形式进行访谈,了解用户需求和反馈,通过与用户进行交流深入了解用户在使用产品或服务过程中的感受、需求、痛点和期望。最后我们对用户反馈的问题进行梳理、分析和脑暴,洞察出产品功能及服务优化方向。网上有很多关于用户访谈使用介绍这里就不过多介绍了,简单总结了一些我在使用过程中制定的流程和方法。

在进行用户访谈时我总结了七个心得,可以帮助我们在执行时更好的开展。
总之,用户访谈是一种非常有效的了解用户需求和反馈的方法,可以帮助我们更好地了解用户的需求和痛点,针对性地优化打磨产品体验和服务。
B. 用户旅程图:
通过用户访谈得出来数据结果,我们将采用绘制用户旅程图方式,可以更全面地了解用户在使用产品或服务的过程中所经历的流程和步骤,以及用户的触点、行为、痛点、爽点以及内心OS等元素。通过将用户旅程图与用户访谈得出的数据进行结合,我们可以更有效地识别出用户在使用过程中问题暴露最多的环节,从而针对性地优化产品体验。

在绘制用户旅程图时,我总结了五个注意事项可以帮助我们在绘制时更准确:
总之,通过绘制用户旅程图,我们可以更全面地了解用户在使用产品体验过程中所经历的流程和步骤,结合用户访谈得出的数据,可以更有效地识别出用户使用的卡点和产品体验问题,从而针对性地优化产品体验。
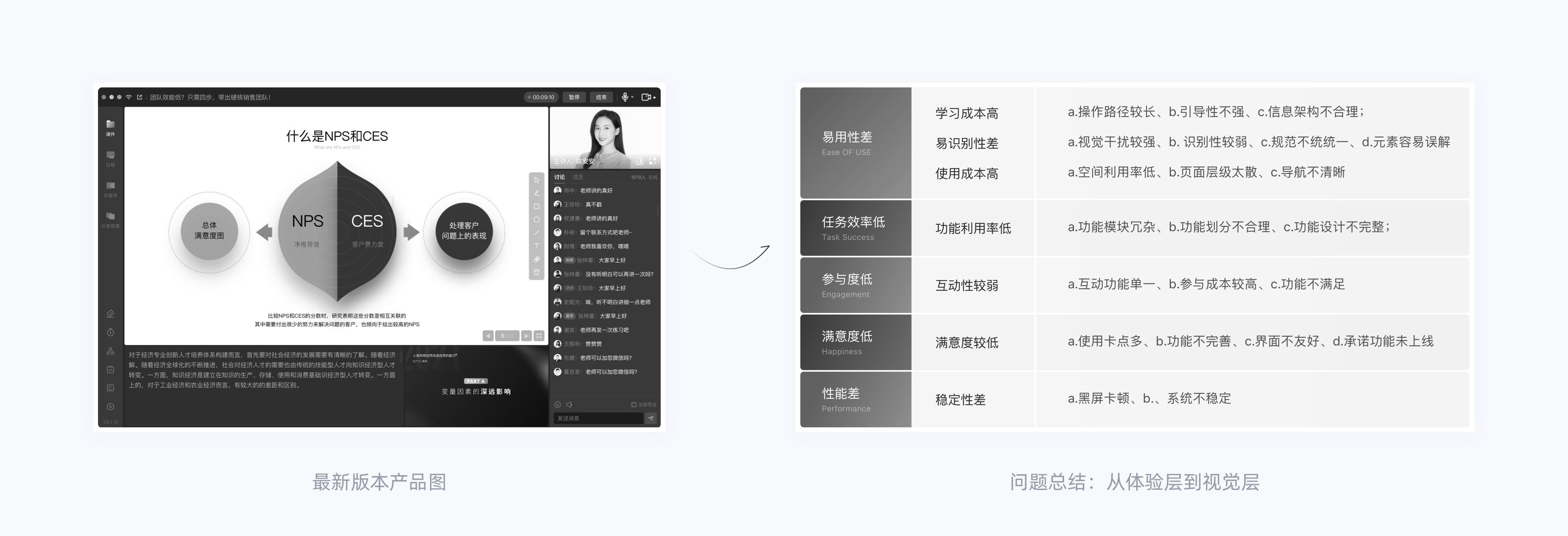
三、探索结果总结
我们通过前期的“体验层和用户层”分析结果提取关键性问题,并与业务方共创、分析、量化当前版本中存在的体验问题,且达成共识共同制定本次产品改版优化目标。

总之,在梳理调研结果问题过程中,我们可以以制定优化目标形式进行总结,这样可以帮助后续在制定产品体验优化目标和设计策略时会更加聚焦问题避免走偏方向。
小结:在探索阶段,通过体验层和用户层分析以及其他方法和工具的应用,我们可以更全面地了解用户需求和反馈,明确产品改版的优化目标,为后续的产品设计和开发提供有力的指导和支持。
通过前期的产品体验分析,将制定五个方面的产品体验优化目标,分别为:业务目标、产品目标、用户目标、体验目标和设计目标,可以帮助我们更好地与业务侧进行共创,明确本次产品体验优化的范围和重点。同时,这些目标也可以帮助我们后续更好地度量产品的优化提升效果。

总之,在制定产品体验优化目标时,需要确保每个目标都是具体、可衡量、可实现的,并且与业务需求和用户需求保持一致。同时,还需要根据产品的实际情况和优先级,确定哪些目标是必须达成的,哪些目标是后续通过迭代逐步达成的。这样可以更好地明确工作量,使我们在改版过程更加聚焦优化方向。
在制定产品改版目标时,我总结了四个注意事项可以帮助我们在制定时提前规避一些问题:
小结:在制定共同目标时,需要与相关人员进行清晰、明确的沟通,确保每个目标的具体达成结果和每个人的职责都得到明确。这样可以避免误解和混淆,确保参与人员能够准确、高效地推进项目。
通过前期分析的结论并制定改版策略,主要围绕两个方面:1、用户需求分类:针对用户反馈的需求进行过滤,并将功能定性和优先级排序。2、制定设计策略:根据用户需求和业务目标及产品目标,制定相应的设计策略,设计策略需确保与用户需求和业务目标及产品目标保持一致。通过用户需求过滤、制定设计策略、明确工作范围、制定开发计划以及产品迭代优化策略,我们可以更好地明确工作范围和推进项目。同时也可以确保项目的顺利进行。以下是我制定策略使用的方法:
一、用户需求分类
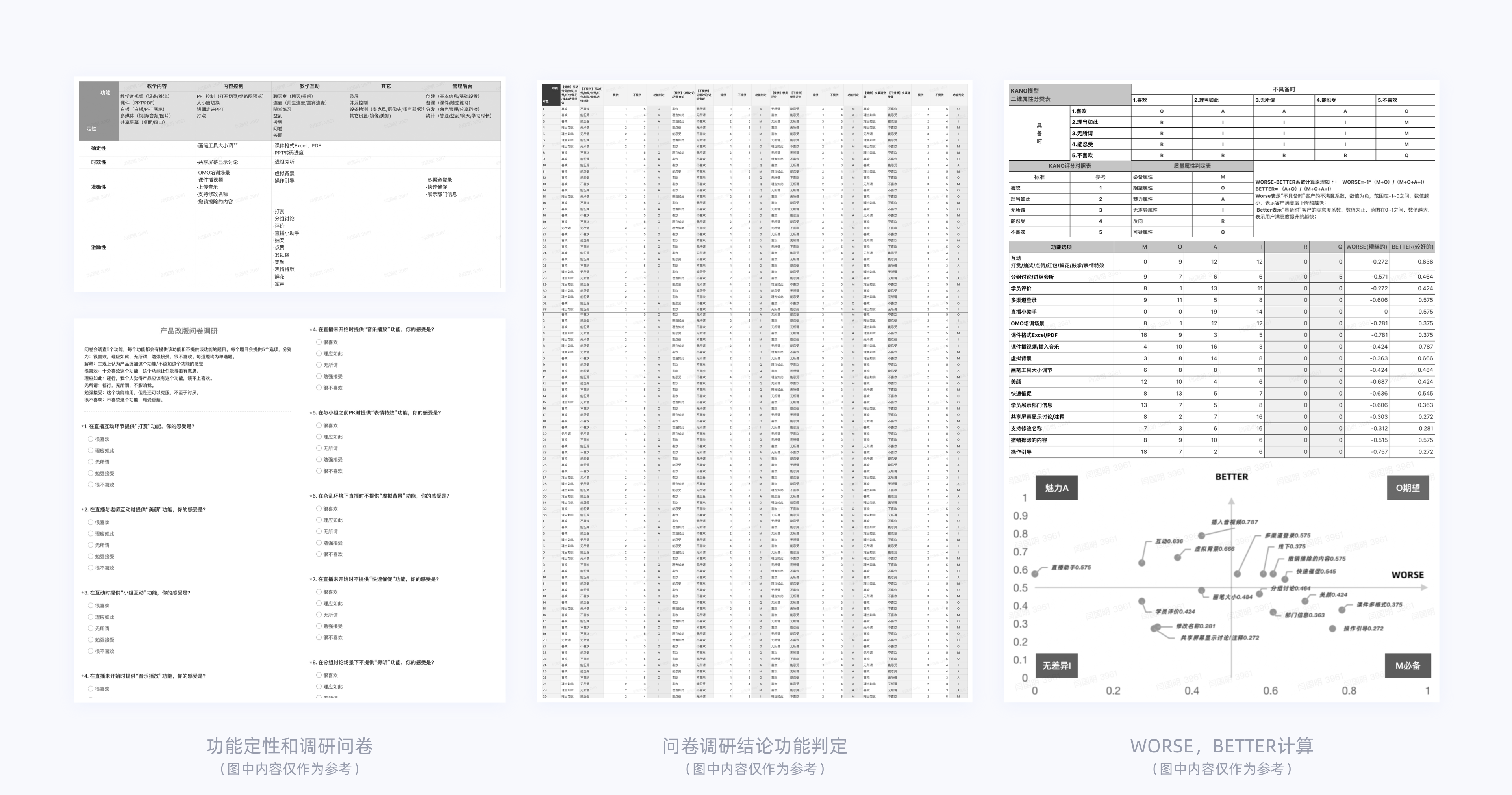
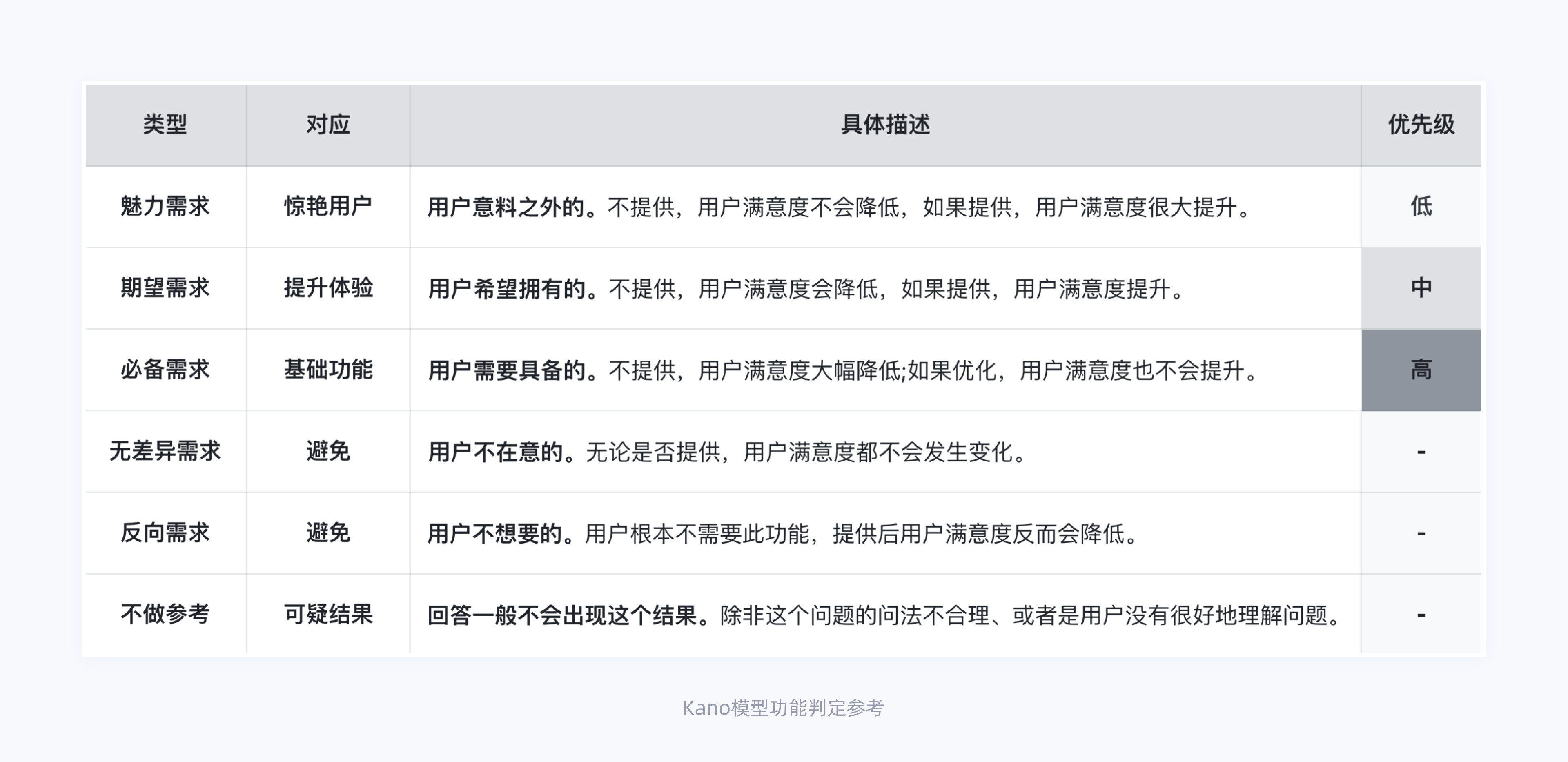
在前期针对用户访谈和CRM人员提出的用户需求转化为问卷,并使用KANO模型进行需求分类和优先级排序,可以帮助我们更好地了解用户对产品的关注点和期望,明确后续优化时需要重点解决的用户痛点。这样做有助于提高产品的质量和竞争力,并更准确地满足用户的需求。

我们通过KANO模型,将用户需求分为基本需求、期望需求和魅力需求。基本需求是用户认为产品必须具备的需求,需要与PM达成共识确保这些需求得到正确实现并且不能出现问题。期望需求是用户认为产品应该具备的需求,需要在产品改版过程中实现这些需求以增加用户的满意度。魅力需求是用户没有预料到的需求,可以在产品中适当的实现这些需求可以增加用户的满意度和口碑。

总之,KANO模型是一个非常好用的工具,不仅可以帮助我们更好地了解用户的需求和期望,还可以用于日常工作对PM提出的需求进行甄别,明确属于哪一类需求,从而更好地满足用户的需求并提高产品的质量和竞争力。此外,KANO模型还可以用于产品策划、运营策略制定、市场营销等领域,可以帮助团队更好地了解用户需求和痛点,从而制定更精准的策略和措施。
二、制定设计策略
制定设计策略是产品改版开发过程中非常重要的一环,可以帮助我们明确设计方向和目标,并制定相应的策略来实现这些目标。通过前期的调研将基于GSM+UES模型制定设计目标与策略,可以更准确地满足用户需求和业务目标及产品目标,并且与调研的结论形成闭环。同时,与业务方进行共创达成目标一致也是非常重要的。我们需要与业务方进行充分的沟通和讨论,确保设计策略与业务目标保持一致,同时也能更好地理解业务方的需求和痛点,为产品的改版提供更贴合实际需求的解决方案。

总之,制定设计策略需要充分考虑用户需求、业务目标、产品目标、产品发展趋势等因素,并与业务方进行充分的沟通和共创,以确保设计策略的可行性和有效性。同时,也需要根据实际的设计结果和用户反馈来不断调整和优化设计策略,提高产品的用户体验和质量。
小结:在进行用户需求分类和制定设计策略的过程中,需要充分地与团队成员进行沟通和讨论,以便更好地理解用户需求和业务目标,并制定相应的设计策略。同时,也需要确保团队成员对设计策略的理解和共识,以避免设计方向失焦。在与团队成员进行沟通和讨论时,可以采用多种方式,如会议、讨论组、头脑风暴等,以便充分发挥团队的智慧和创造力。同时,也需要保持开放的心态,积极听取不同观点和建议,并对问题进行深入的分析和探讨,以找到更优的解决方案。
在执行阶段,通过方案探索和设计方案产出两个方面来进行方案设计和可行性验证。在执行这两个方面的工作时,团队需要保持紧密的合作和沟通,以确保设计方案的一致性和可行性。同时,团队还需要不断地与业务方和技术团队进行沟通和讨论,以确保设计方案能够得到有效的实现。
一、方案探索
方案探索将通过A.竞品框架分析、B. 探索方案产出、C.MVP方案验证三大板块进行方案探索,并确保方案的可实现性和有效性。
A. 竞品框架分析:
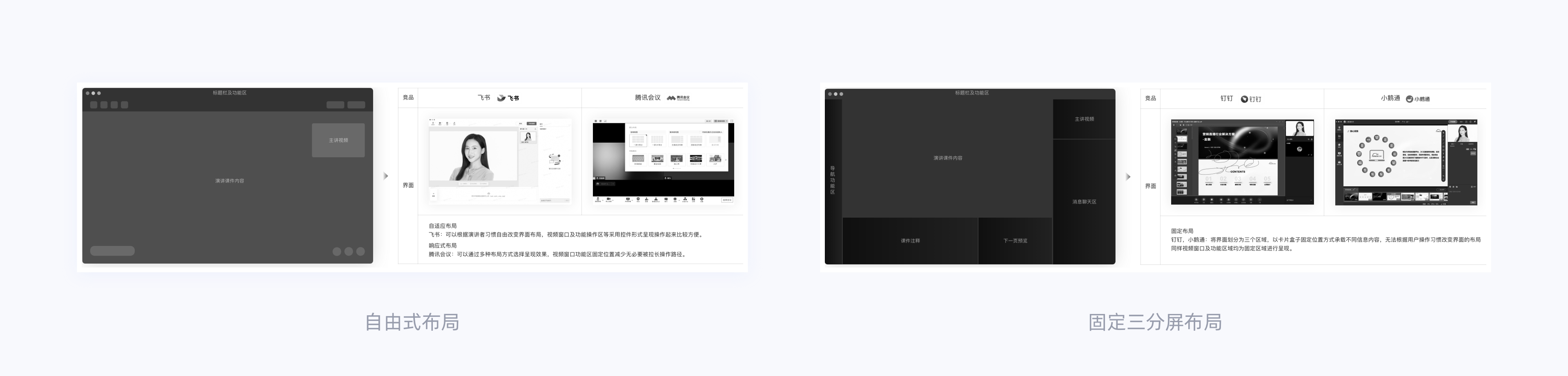
在方案设计前我们需要对竞品框架布局进行分析可以帮助我们更好地了解市场需求和用户行为,从而更好地指导我们的产品改版方案设计。通过对竞品框架布局的分析,我们可以了解到用户使用频率较高的竞品是如何布局功能的,以及它们的操作路径和交互设计。这些信息可以为我们提供有力的参考,帮助我们在设计改版方案时更好地聚焦方向,优化框架布局,提高产品的用户体验和基础体验。此外,通过对竞品的分析,我们还可以了解竞品的优势和不足之处,从而更好地改进自己的产品。我们可以借鉴竞品的优点,同时也可以针对竞品的不足之处进行改进,使自己的产品更加符合用户需求和市场需求。

分析完竞品框架后,还需要进行框架的优缺点对比,这里将通过统一性,逻辑性,可拓展性,可预测性4个维度进行对竞品框架分析,得出它们的优缺点有都有哪些,通过最后结论可以定位我们产品框架布局方向。

通过前面竞品框架分析和优缺点对比后,我们需要回顾一下是否符合我们的目标,并且衡量新框架可以解决可用性测试出来的体验问题的数量,同时也需要衡量新框架与目标的匹配程度。

在竞品框架分析中,我总结了三点经验:
总之,在进行竞品框架分析和优缺点对比后,我们需要回顾一下是否符合我们的目标,并且衡量新框架可以解决可用性测试出来的体验问题的数量,以及新框架与目标的匹配程度。这些步骤可以帮助我们更好地评估新的框架设计是否可行和有效。
B. 探索方案产出:
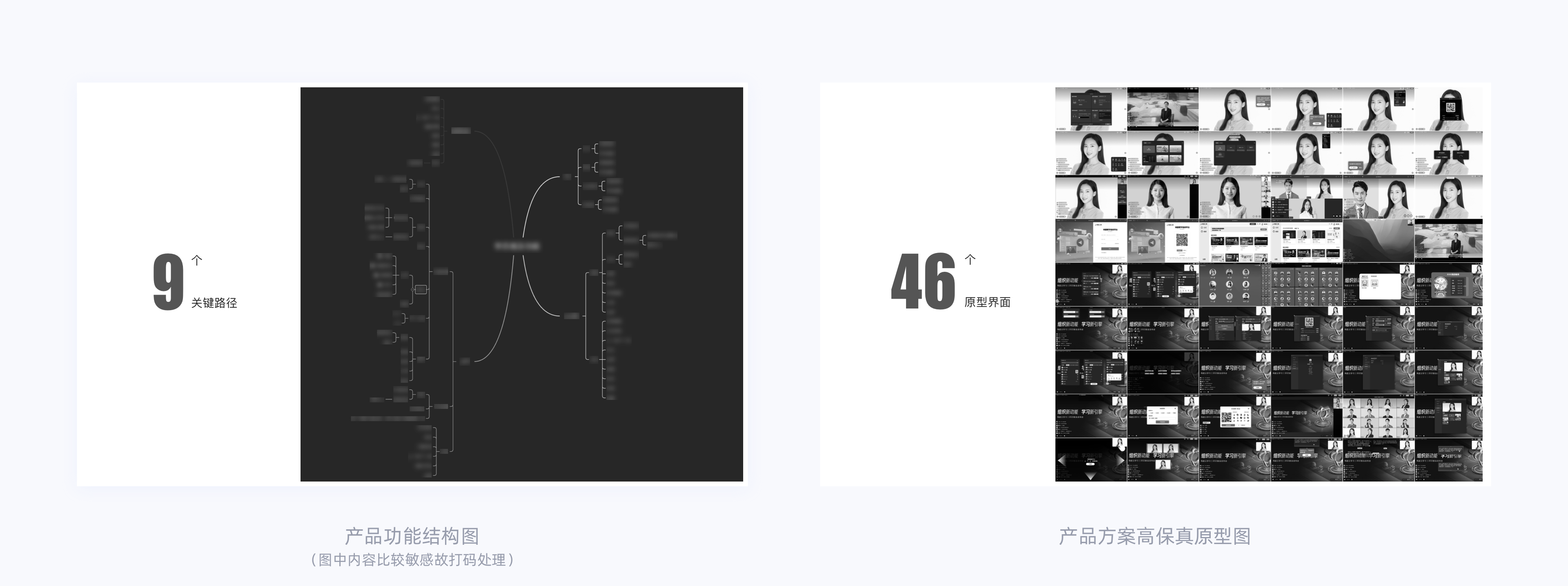
结合着前期的调研与分析将结论融入到产品方案设计中,1、需要围绕现有产品的基础功能和用户期望的需求进行设计。这意味着需要考虑到产品的现有功能以及用户对产品的期望和需求,从而制定相应的设计方案。2、需要明确新框架的用户核心关键路径。这意味着需要了解用户在使用产品时的主要任务和操作流程,并确定新框架如何引导用户完成这些任务和流程。通过明确用户核心关键路径可以更好地优化框架布局和功能设计。3、需要以高保真原型的质量产出方案。高保真原型可以帮助我们更好地模拟产品的实际使用场景和用户体验,从而更好地评估方案的可行性和有效性,为后续做方案验证做准备。

总之,结合前期的调研和分析将结论融入到产品方案设计中是非常重要的步骤,可以帮助我们更好地指导方案设计。我们需要围绕现有产品的基础功能和用户期望的需求进行设计,明确新框架的用户核心关键路径,并以高保真原型的质量产出方案,为后续的方案验证做好准备。这样可以确保我们的设计方案更加贴近用户需求和市场趋势,提高产品质量和优势。
C. MVP方案验证:
MVP方案验证是产品改版方案的关键步骤,它旨在确保产品改版方案在实际操作中可行和方案落地有效支撑,并能够满足用户需求和解决产品可用性测试体验问题。
在开始前我们还需要准备一些前期工作:

在MVP方案验证结束后,根据测试结果和问题讨论的结果,我们可以通过以下三个维度“可用性测试问题解决覆盖率、用户体验提升比、产品体验评分”来度量新旧版本产品体验提升效果,并且和前期洞察产品体验问题结论形成闭环,(强调一下:这里的数据不是凭空捏造而是前期我们给自己挖的坑,在执行阶段时需要我们一点一点填补上前期挖的坑,可以理解为是一环套一环的思路哈!数据验证指标可以在前期共同讨论设定的,不仅限于此!)。

以下是我对MVP方案验证的理解和总结:
MVP方案验证的核心目的是什么?
MVP方案验证的核心目的是验证产品改版方案是否符合用户需求、是否能够解决可用性测试体验问题,以及是否能够在实际操作中可行。通过MVP方案验证,我们可以了解用户对产品的反馈和评价,验证产品方案的可行性和有效性,并及时发现和解决问题,确保产品改版的成功。
MVP方案验证的六个步骤:
总之,MVP方案验证是产品改版的关键步骤之一,它旨在验证产品改版方案是否符合用户需求、是否能够解决可用性测试体验问题、是否能够在实际操作中可行。通过MVP方案验证,我们可以及时发现和解决问题,确保产品改版的成功。
二、设计方案产出
在设计方案产出阶段将通过A.探索设计风格、B. 明确设计方向、C.视觉风格提案三方面进行方案的设计,并确保方案的设计质量和可落地性。
A. 探索设计风格:
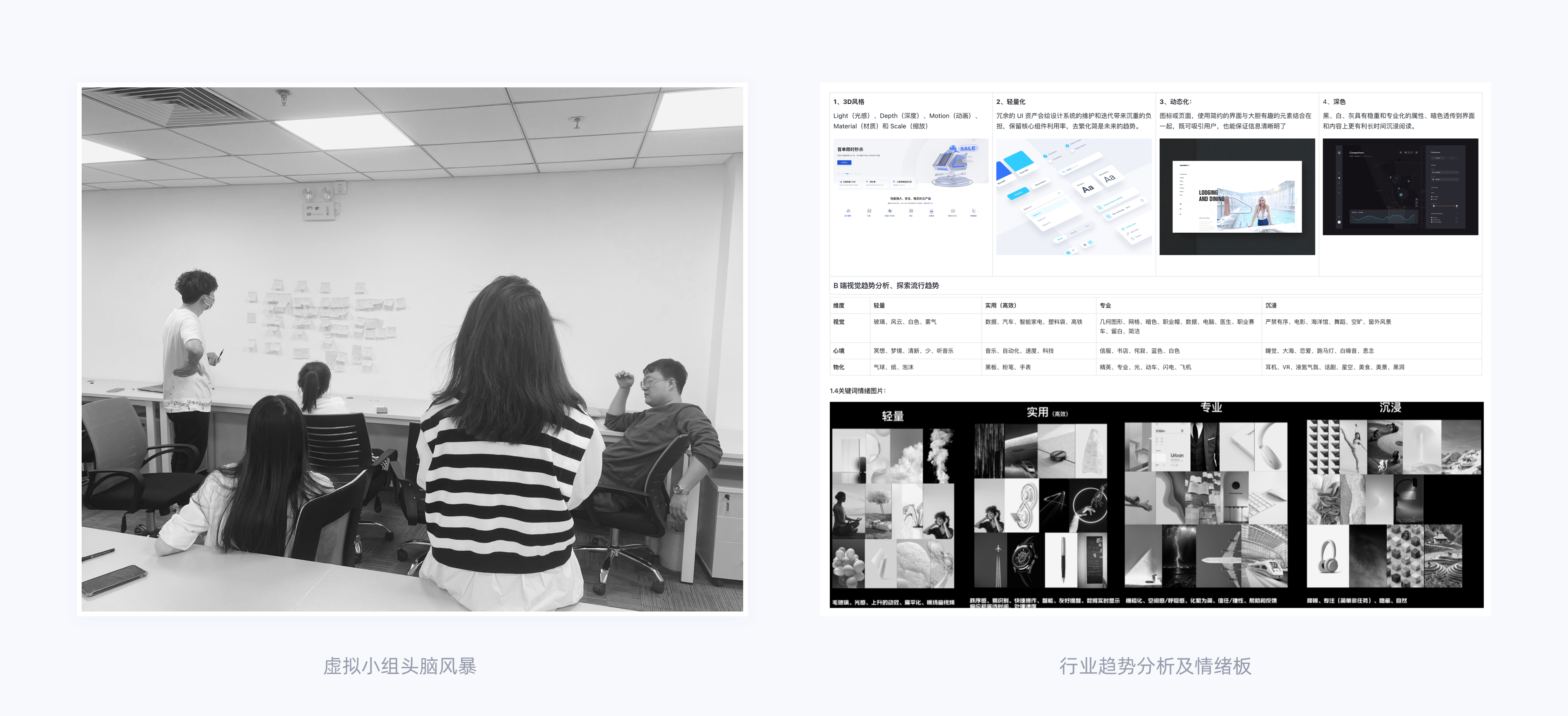
在开始设计方案之前,首先需要探索和了解产品的设计风格和定位。这涉及对目标用户的研究、市场趋势的洞察,以及竞争对手的分析等。通过了解用户的需求、喜好和行为模式,以及市场上的成功案例,可以初步确定产品的设计风格和基调。

我们可以通过虚拟小组分头进行风格探索,集思广益,从多个角度和思路出发,寻找和探索适合的设计风格。而将分析结论整合,结合情绪板聚焦改版设计风格方向,则可以将这些探索结果进行整合和提炼,明确设计方向,确保方案的可落地性。
具体来说,这个过程可以包括以下步骤:
B. 明确设计方向:
在了解了设计风格的基础上,需要进一步明确设计方向。这包括确定产品的整体设计思路、核心理念和关键元素等。这个阶段需要我们根据前期收集到的用户反馈和市场信息,结合设计专业知识和经验,提出具体的设计方案和实施计划。
比如我们定义了以下三个体验优化策略:
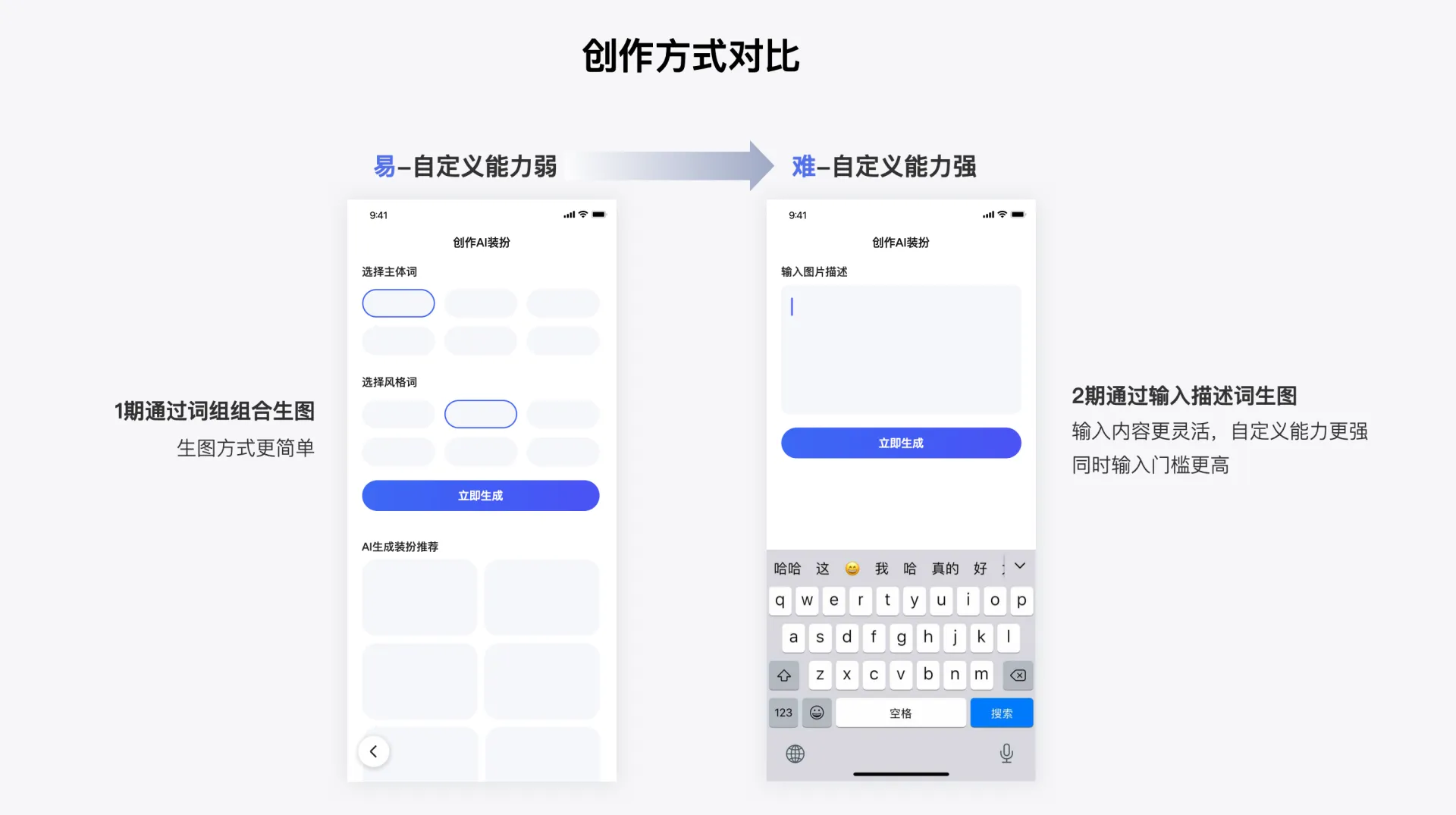
1、STEP 01 简化功能模块。
将方案中的功能进行梳理和整合,去除不必要或冗余的功能,只保留核心和关键的功能,以降低实现的复杂度和成本,并提高用户的使用体验。
a.功能梳理:对方案中的所有功能进行梳理和分类,了解每个功能的作用和重要性。
b.功能整合:将相似或相关的功能进行整合,去除重复或冗余的功能,只保留必要的功能。
c.功能优先级排序:根据功能的重要性和用户需求,对保留的功能进行优先级排序,确定核心功能和次要功能。
d.设计简化方案:根据功能优先级排序结果,设计简化后的方案,确保只包含核心和关键的功能。
e.评估与验证:对简化后的方案进行评估和验证,确保其满足用户需求和业务目标。
2、STEP 02 减少信息干扰。
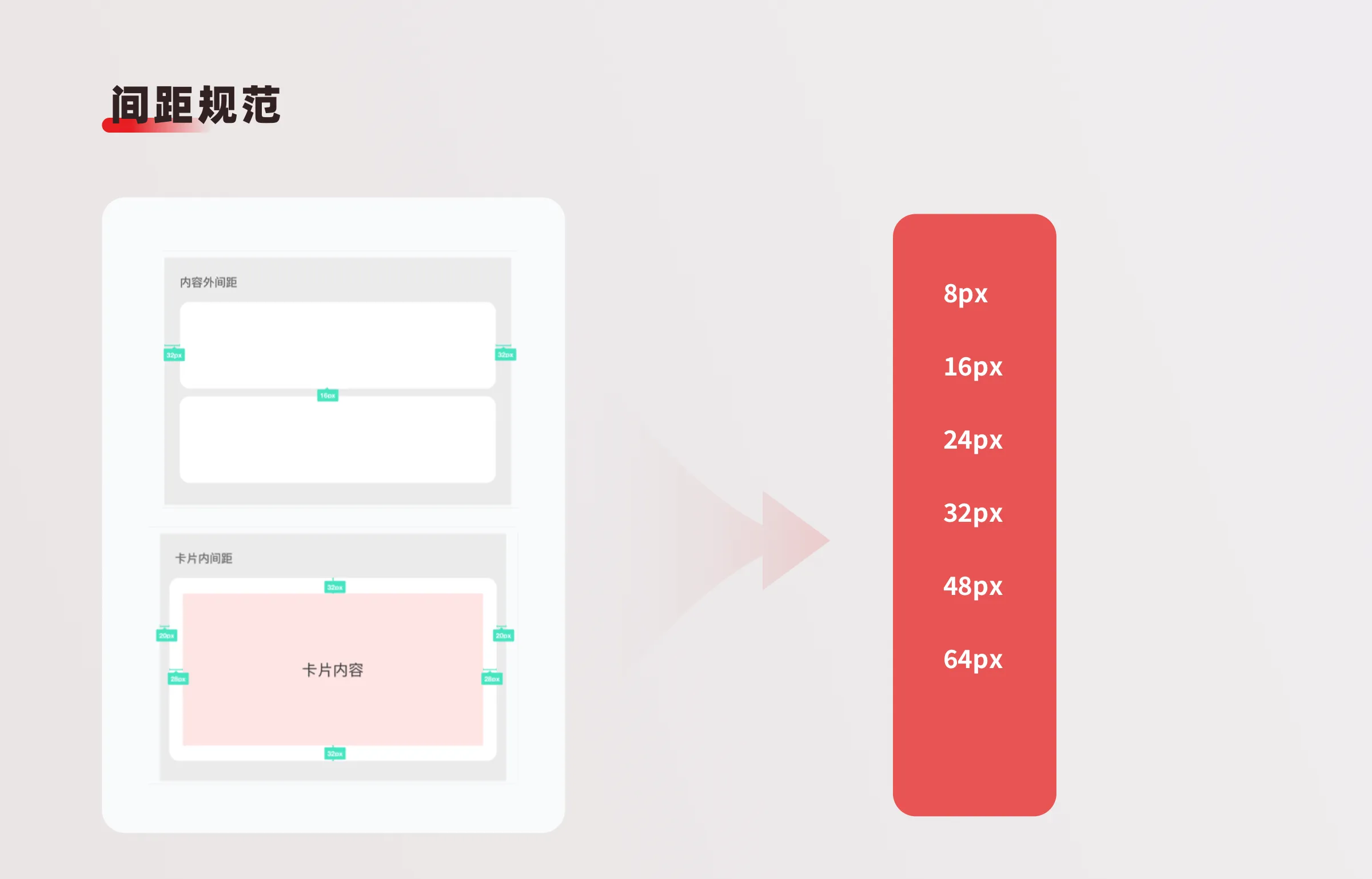
信息干扰通常是指设计元素、颜色、字体、布局等对用户注意力的分散和干扰,它可能会影响用户对产品信息的理解和使用。
a.精简设计元素:在设计方案中,尽量减少不必要的装饰和设计元素,保持界面的简洁和清晰。
b.突出核心信息:通过调整字体大小、颜色、位置等方式,突出显示核心信息,引导用户关注重点内容。
c.一致性的设计语言:在整个产品中,保持设计元素的统一和一致性,避免因设计风格的差异而造成用户的困惑。
d.合理利用空白:通过适当的空白和留白,营造出简洁、清晰的视觉效果,减少信息干扰。
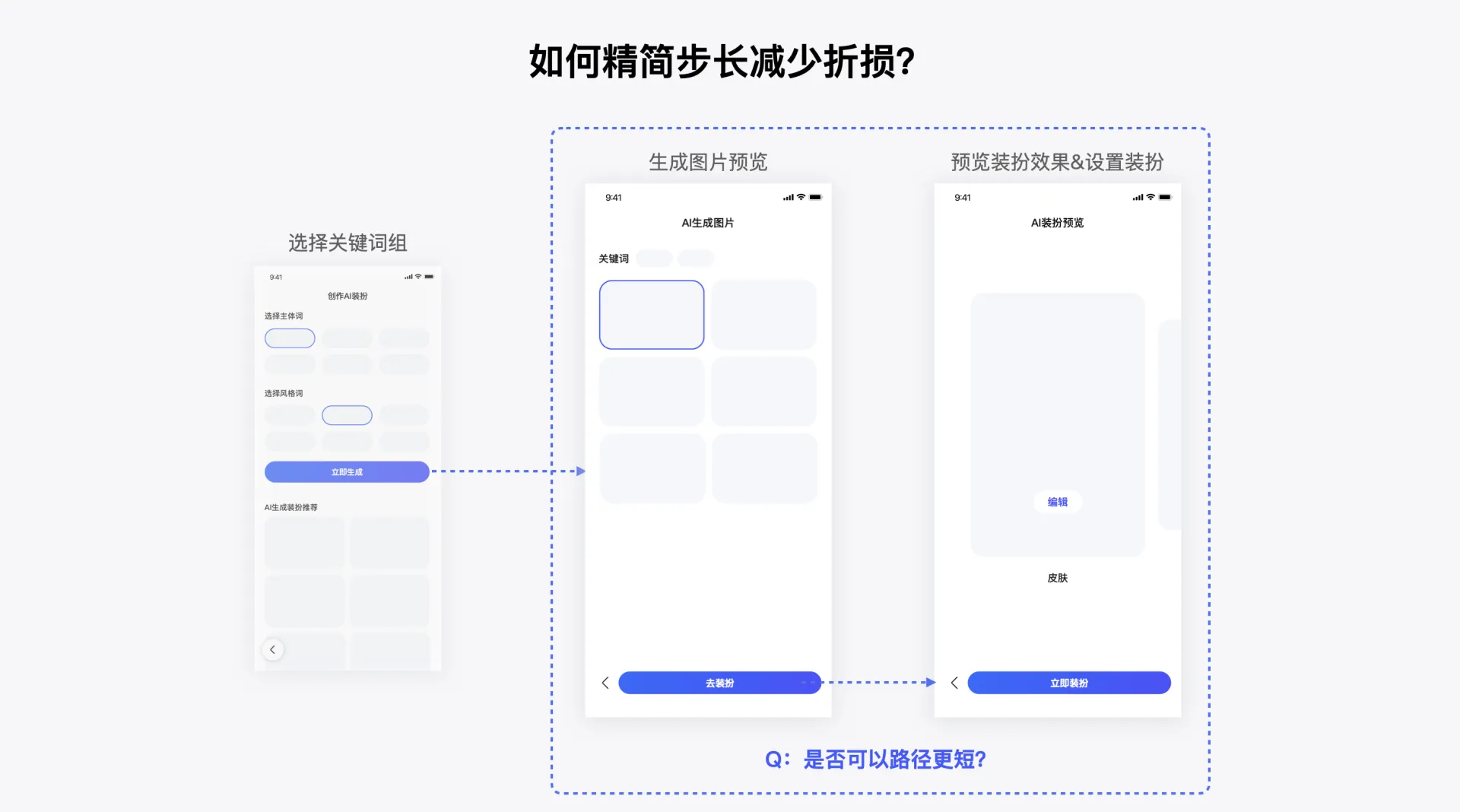
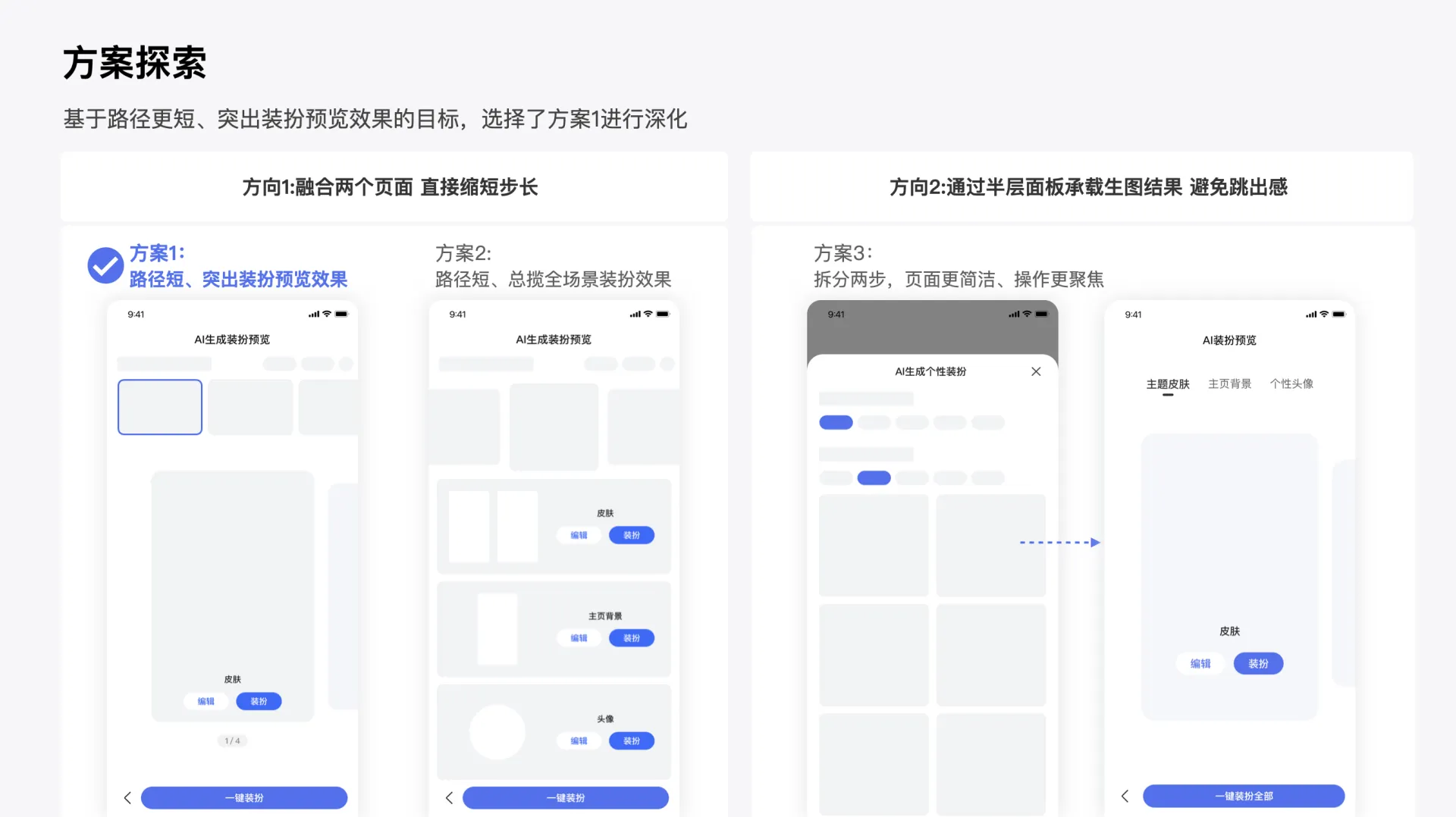
3、STEP 03 缩短操作路径。
操作路径是指用户完成某项任务所需经过的步骤和流程。如果操作路径过长,用户可能会感到繁琐和不便,从而影响产品的使用体验。
a.减少操作步骤:优化产品设计,尽可能减少用户完成某项任务所需的步骤和操作。例如,通过整合多个功能或简化操作流程,减少用户需要点击或输入的次数。
b.整合功能:将相关功能进行整合,减少用户在不同页面或模块之间的跳转。例如,将多个相关功能放在同一个页面或模块中,方便用户一次性完成多个操作。
c.提供快捷方式:为用户提供快捷方式或快速入口,使其能够更快地到达目标页面或完成特定操作。例如,通过添加快捷菜单或按钮,使用户能够快速找到所需的功能或信息。
d.优化导航结构:优化产品导航结构,使用户能够更轻松地浏览和查找所需的内容。例如,通过设计清晰的菜单结构和标签页布局,使用户能够快速找到所需的信息或功能。
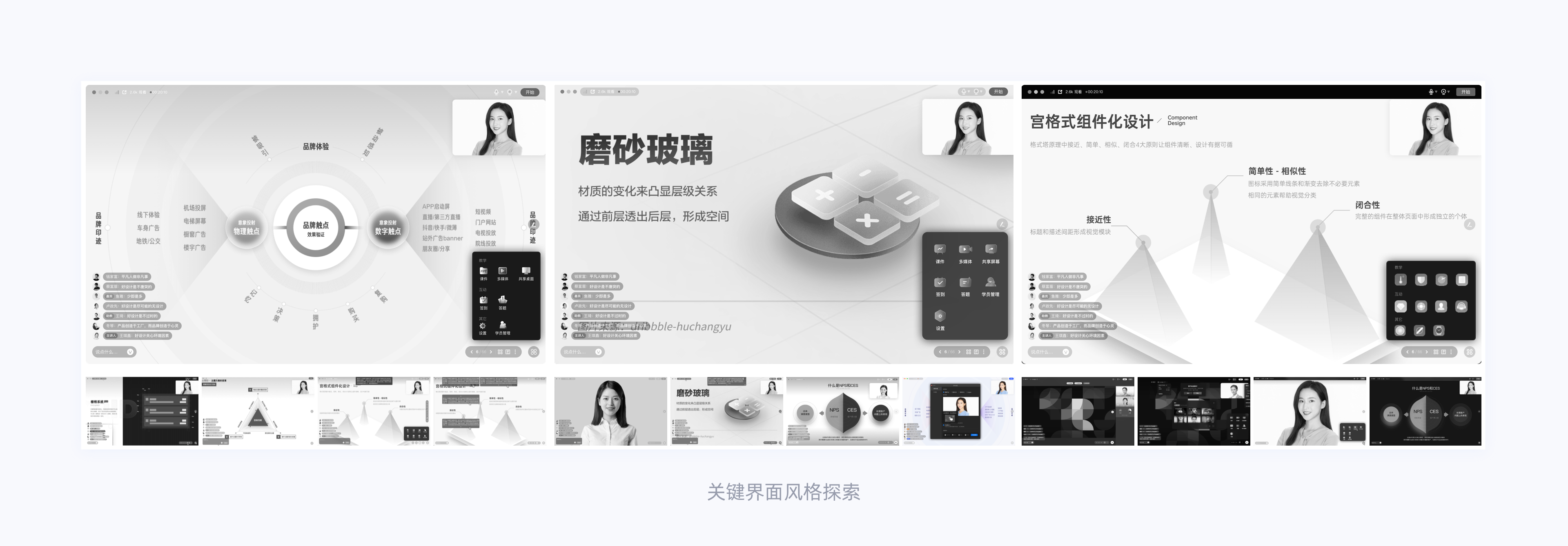
C. 视觉风格提案:
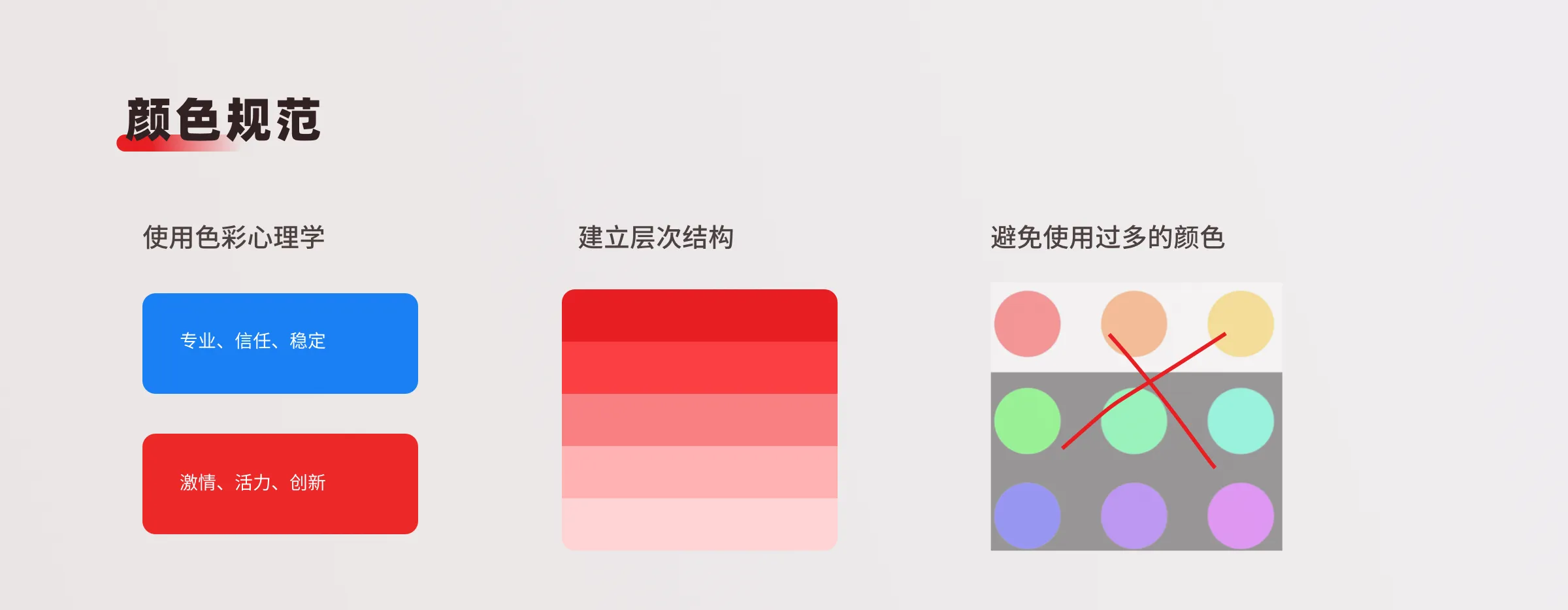
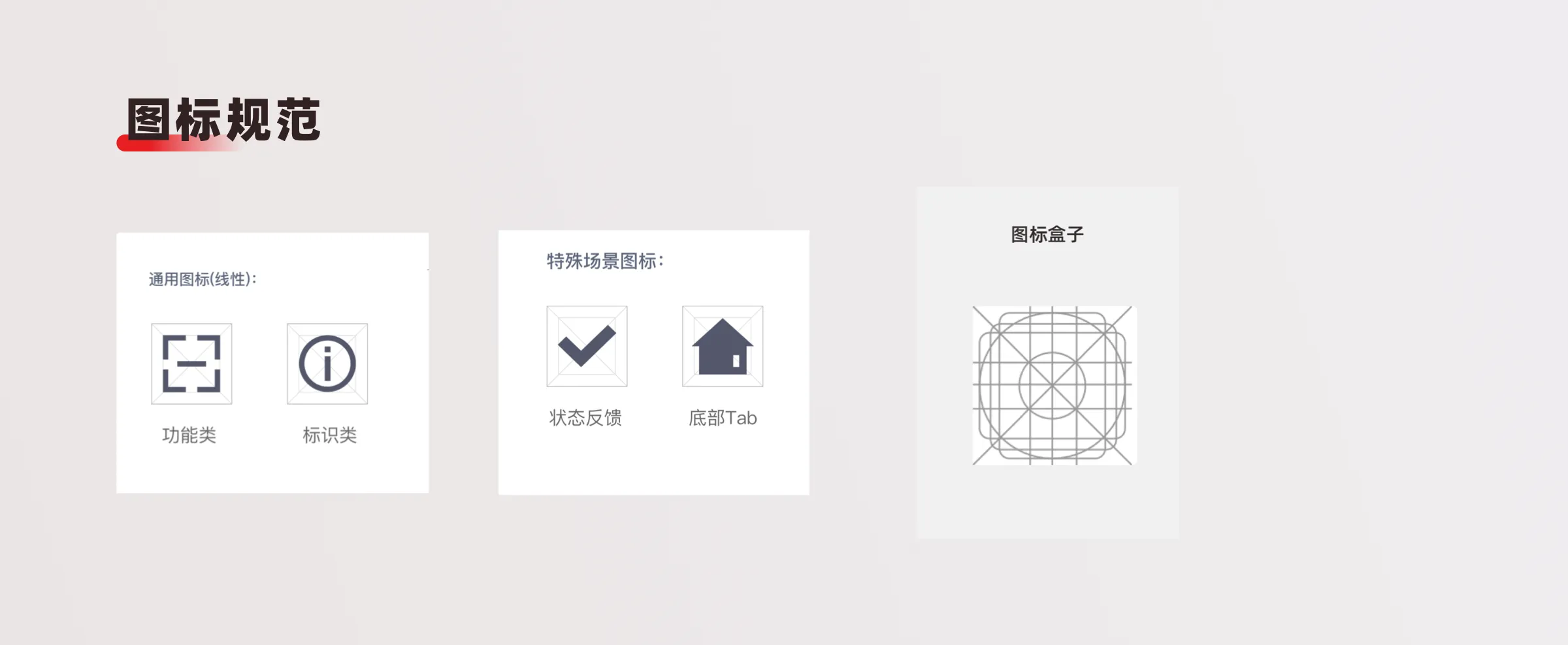
在明确了设计方向后,需要明确改版风格关键词,结合映射出的关键词制定视觉风格提案。这个阶段需要设计师根据产品的定位和目标用户的需求,制定出符合设计方向的视觉元素和风格。视觉风格提案需要包括颜色、字体、图片、布局等方面的具体建议,以便让用户在第一时间感受到产品的特点和风格。

通过提取产品中的核心关键界面,进行风格的尝试和设计探索并围绕“轻量、沉浸、高效”的原则进行设计。同时,与业务方共创明确设计方案风格方向,可以提高产品的用户体验和可用性,为推动产品改版成功打下坚实的基础。

在这个过程中,我们可以采取以下步骤:
小结:在风格尝试阶段,可以大胆地探索不同的设计风格,不必过于考虑产品业务的约束,这样可以让我们寻找到最佳的设计方案。同时,试错打磨也是一个重要的步骤,通过不断地尝试和调整,我们可以提高设计的质量和效果。最后,及时与业务方进行沟通和同步是非常关键的,以确保我们的设计方向与产品业务需求保持一致。只有这样,我们才能确保方案的可落地性和产品的成功改版。
最后,我们需要制定两个标准分别为:设计目标度量标准,产品上线打分标准,可以通过这两个标准对设计方案进行量化和评估,确保其符合前期制定的目标并具有完整性和可落地性。同时,我们也可以及时发现和解决潜在的问题和挑战,为产品的成功上线提供有力保障。
A. 设计目标度量:
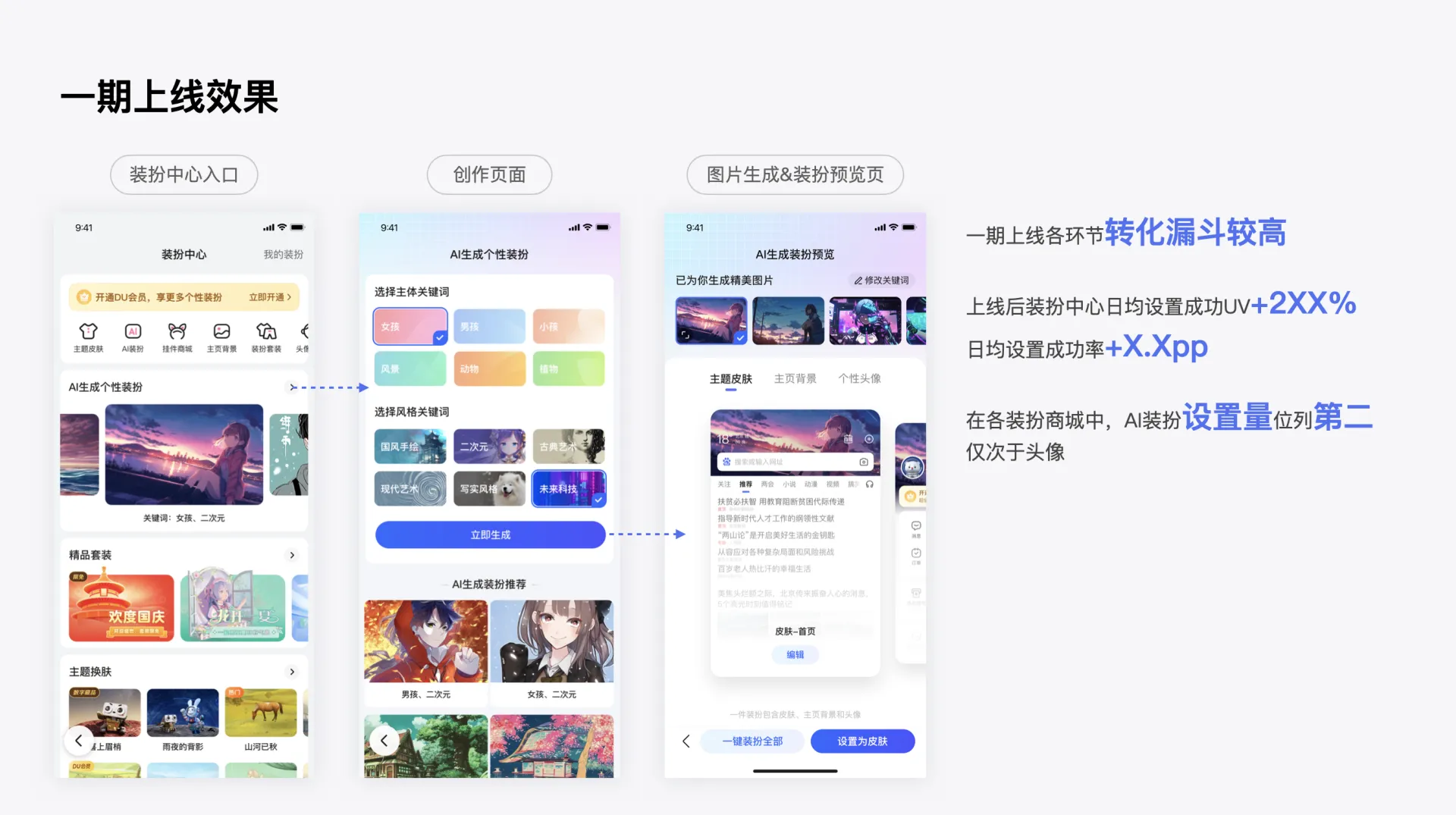
设计目标度量是验证设计方案是否符合前期制定目标的关键步骤。我们可以通过灰度测试版本中进行度量,确保设计方案能够在实际操作中可行并能够满足用户需求。
我们可以根据前期制定的设计目标,制定具体的度量标准,包括功能可用性、用户体验、性能等方面。将灰度测试版本提供给一小部分合作企业,收集他们的反馈和数据,对设计方案进行实际验证。对收集到的数据进行分析和评估,包括用户使用行为、错误率、性能指标等,以了解设计方案在实际操作中的表现。根据数据分析结果,对设计方案进行必要的调整和优化,确保其能够更好地满足用户需求和提高产品性能。

在制定设计目标度量标准时,我们可以考虑以下几个方面:
B. 产品上线打分标准:
产品上线打分标准是一个用于评估产品上线效果和质量的量化指标体系。根据打分结果评估产品的上线效果和质量。需要注意的是,具体的打分标准和权重可以根据实际情况进行调整和优化。同时,在产品上线后,还需要持续关注产品的运行情况和用户反馈,及时发现和解决潜在的问题和挑战,为产品的持续改进和优化提供有力保障。

以下是制定一个打分标准范围参考示例:
C. 项目成果复盘:
最后,我们需要对整个产品改版过程进行详细的梳理和总结,以复盘的形式量化评估做得好和不足的地方。通过这种方式,我们可以沉淀方法论和经验,为团队赋能,避免在未来的工作中重蹈覆辙。(如何做项目复盘网上有很多方法哦,这里就不过讲了)
感谢阅读。
希望以上的总结能够为大家提供一些启示和帮助,让我们在未来的工作中更加顺利和高效。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
B端设计的文章和资料参考,缺少系统性的说明,这是我总结第五篇。本文主要阐述——数据录入&反馈&导航

本文为B端设计组件库的第五篇、也是组件库系列的最后一篇,下一篇将更新B端设计中常见的问题合集来结束本系列。

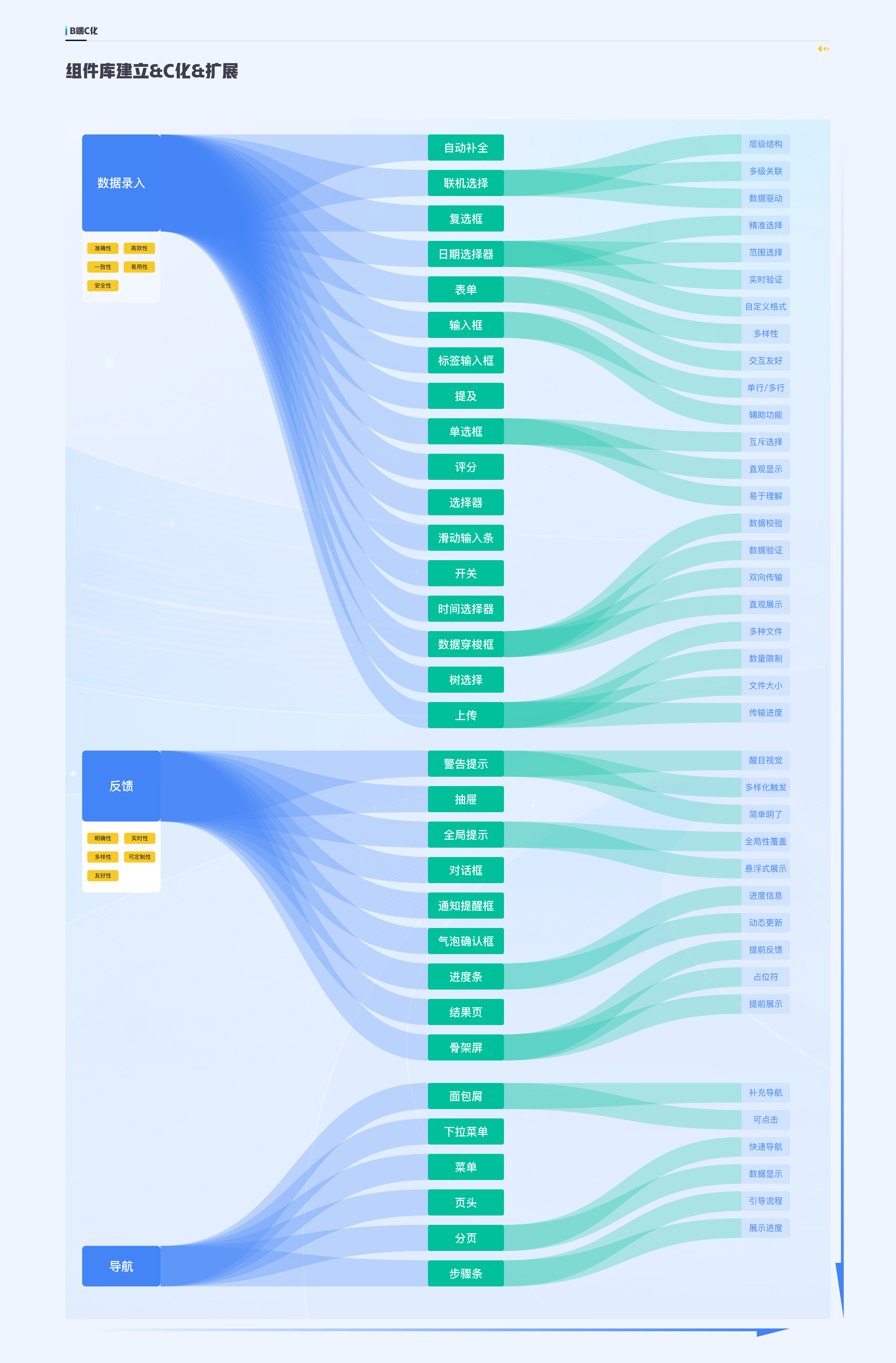
随着企业对于数字化转型的需求日益强烈,B端产品的发展也在加速。而B端组件库,作为产品设计与开发的基础构建模块,其重要性不言而喻。在众多的组件中,“数据录入”、“反馈”和“导航”是三个关键的组成部分,它们在很大程度上决定了产品的用户体验和工作效率。本文将对这三个组件进行深入的研究,探索其最佳的设计与实施策略。


2.1.1搭建步骤:
需求分析:首先明确数据录入的需求,包括需要录入的数据类型、数据量、频率等。
设计表单:根据需求设计合适的表单,包括输入项的类型(文本、数字、日期等)、布局、标签等。
添加验证:为了确保数据的准确性,需要为表单添加合适的验证规则,如必填项、格式验证等。
考虑用户体验:为了提高数据录入的效率,可以考虑添加一些方便用户的功能,如自动填充、批量导入等。
测试与迭代:完成设计后,进行用户测试,根据反馈进行必要的调整和优化。
2.1.2注意事项:
明确性:确保每个输入项的目的和要求都是清晰的,避免用户产生困惑或误解。
友好性:尽量简化录入流程,减少不必要的步骤和输入。提供友好的提示信息和反馈,帮助用户顺利完成录入。
响应速度:数据录入过程中,系统的响应速度也是一个重要的考虑因素。确保系统在处理大量数据或复杂操作时仍能保持流畅。
安全性:对于敏感数据的录入,需要确保系统的安全性,如使用加密技术、防止SQL注入等。
2.1.3常用场景:
用户注册:在注册新用户时,需要收集用户的基本信息,如姓名、邮箱、密码等。
商品管理:在电商或库存管理系统中,添加或编辑商品信息时需要进行数据录入。
订单处理:处理订单时,需要录入订单的相关信息,如客户信息、商品信息、支付方式等。
数据导入:对于一些已经存在的数据,提供批量导入的功能可以大大提高数据录入的效率。
报表生成:生成报表时,用户可能需要输入一些参数或筛选条件,这也涉及到数据录入的操作。

进一步提升B端组件库中“数据录入”类组件的设计和扩展能力:
1. 增强交互与动效设计 使用明显的交互动效,如微动画、过渡效果等,提升用户输入时的体验。 设计清晰的输入状态,如聚焦、失焦、有效、无效等,使用户明确知道当前输入的状态。
2. 提供多种输入格式和单位支持 允许用户选择不同的输入格式,如日期可以选择“年-月-日”或“月/日/年”等格式。 对于数字输入,提供多种单位支持,如百分比、货币、科学计数等。
3. 设计可扩展的验证规则系统 提供内置的常见验证规则,如必填、长度限制、正则匹配等。 允许用户自定义验证规则,以满足特定的业务需求。
4. 支持复杂数据结构输入 设计支持数组、对象等复杂数据结构的输入组件。 提供可视化编辑工具,方便用户直接编辑复杂数据结构。
5. 优化键盘导航和快捷键支持 允许用户使用键盘快速导航和输入数据,如使用Tab键在字段间切换。 提供常用的快捷键支持,如Ctrl+C/V进行复制粘贴。
6. 设计可配置的界面和布局 提供多种预设的界面风格和布局选项。 允许用户自定义界面元素和布局,以满足不同的视觉需求。
7. 集成智能提示和自动补全功能 使用机器学习算法为用户提供输入建议,减少输入错误。 对于重复输入的数据,提供自动补全功能,提高输入效率。
8. 支持多语言和本地化设置 为不同语言和文化背景的用户提供本地化支持。 允许用户自定义显示的语言和格式设置。
9. 建立组件使用分析和反馈系统 收集并分析用户使用数据录入组件的数据,了解用户的真实需求和习惯。 建立用户反馈系统,及时收集和处理用户对组件的意见和建议。

在B端组件库中,反馈类组件是非常重要的一部分,它们用于在必要时向用户反馈操作结果,做到合理有效的信息传达。
确定反馈类型:根据需要,确定要使用的反馈类型,如提示、警告、错误、成功等。
设计反馈样式:针对不同类型的反馈,设计相应的视觉样式,如颜色、图标、动画等。
编写组件代码:根据设计好的样式,编写反馈类组件的代码,包括HTML结构、CSS样式和JavaScript交互逻辑。
测试与优化:对编写好的组件进行测试,确保其在不同浏览器和设备上都能正常工作,并根据测试结果进行优化。
反馈一致性:对于同一类型的消息反馈,使用同一类型的组件,以确保用户在不同场景下获得一致的体验。
符合场景:不同的场景使用不同的反馈组件,例如系统主动推送消息类型的使用通知提醒框。
描述精确:合理而精确的消息提示文案描述,可以帮助用户高效理解。
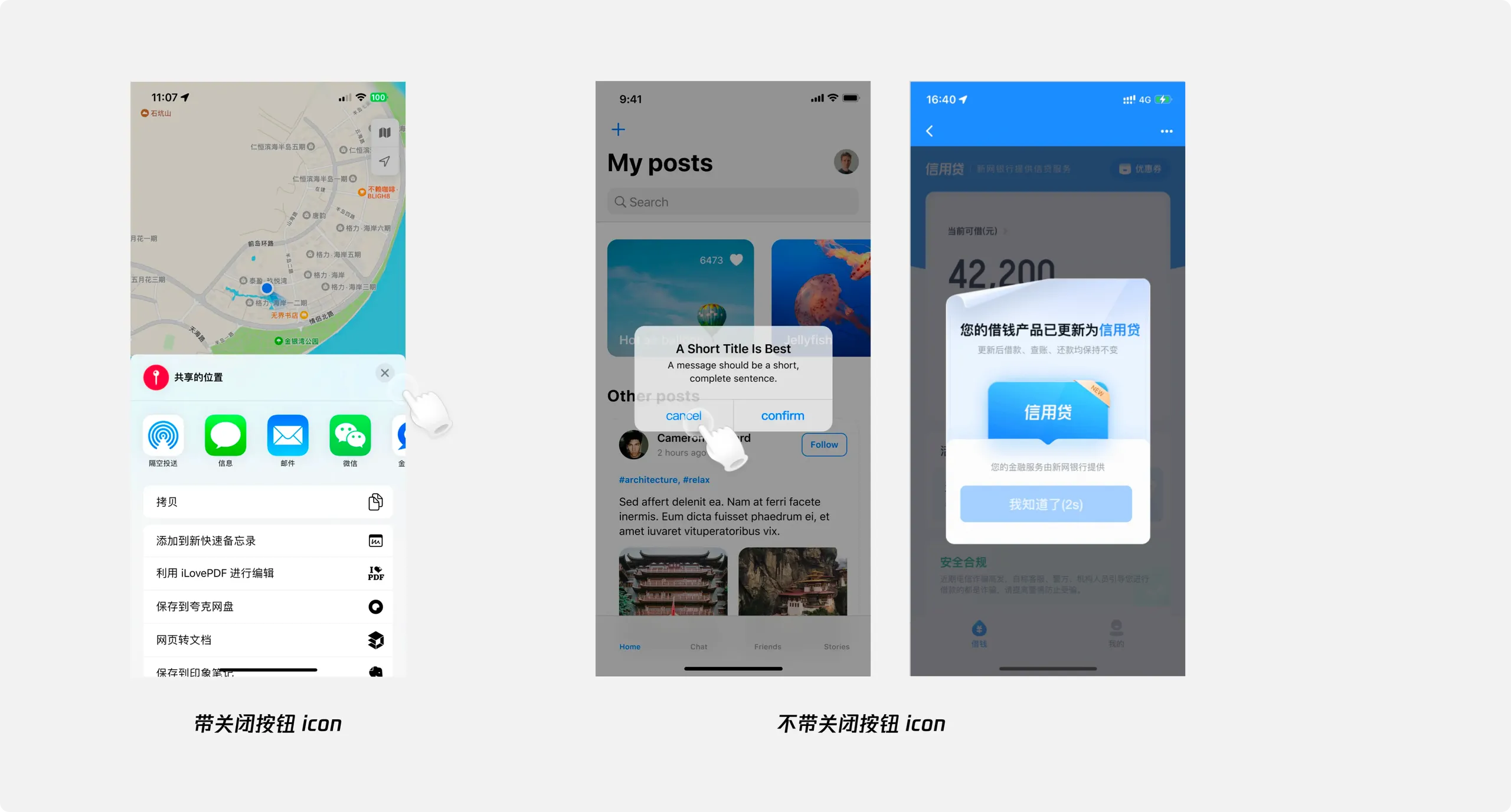
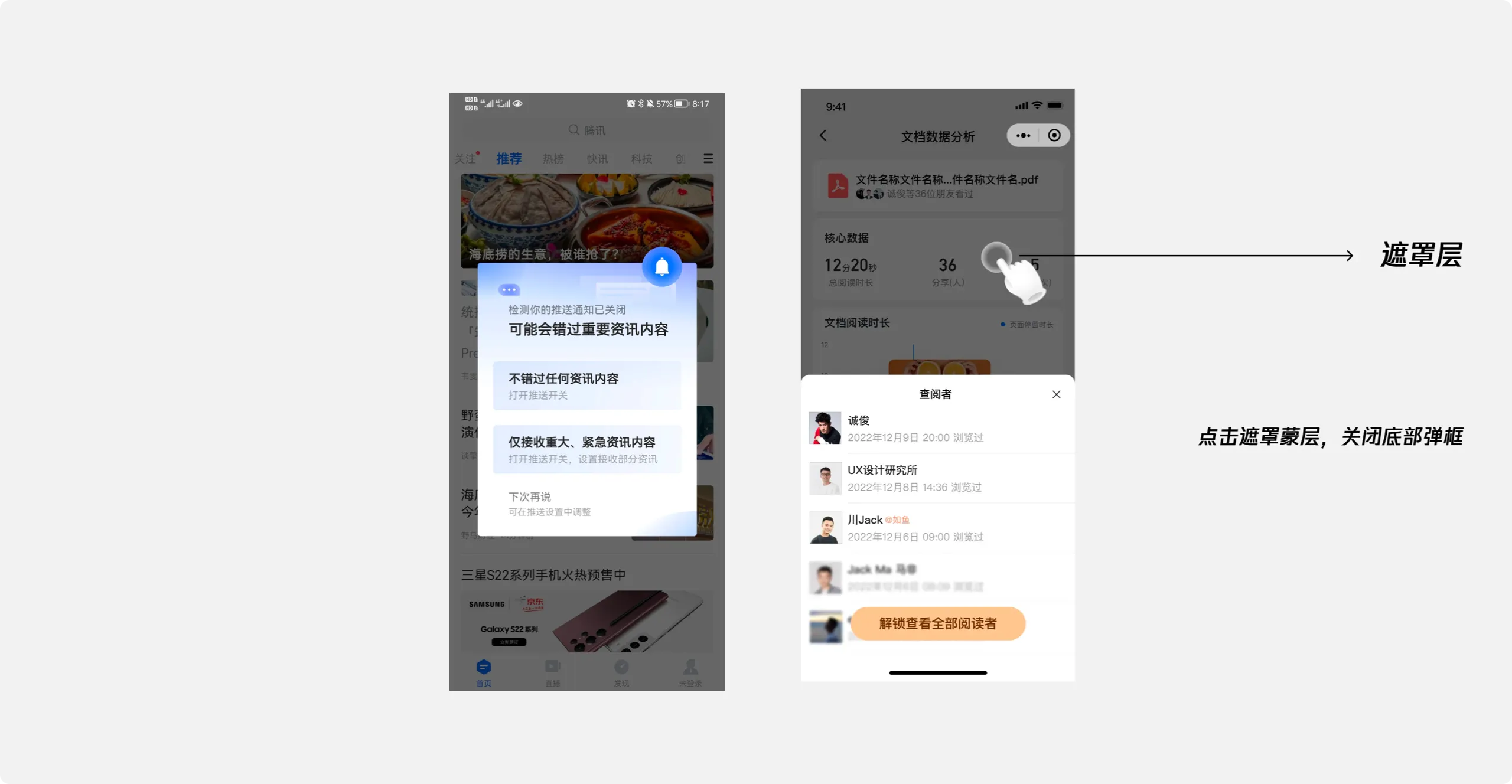
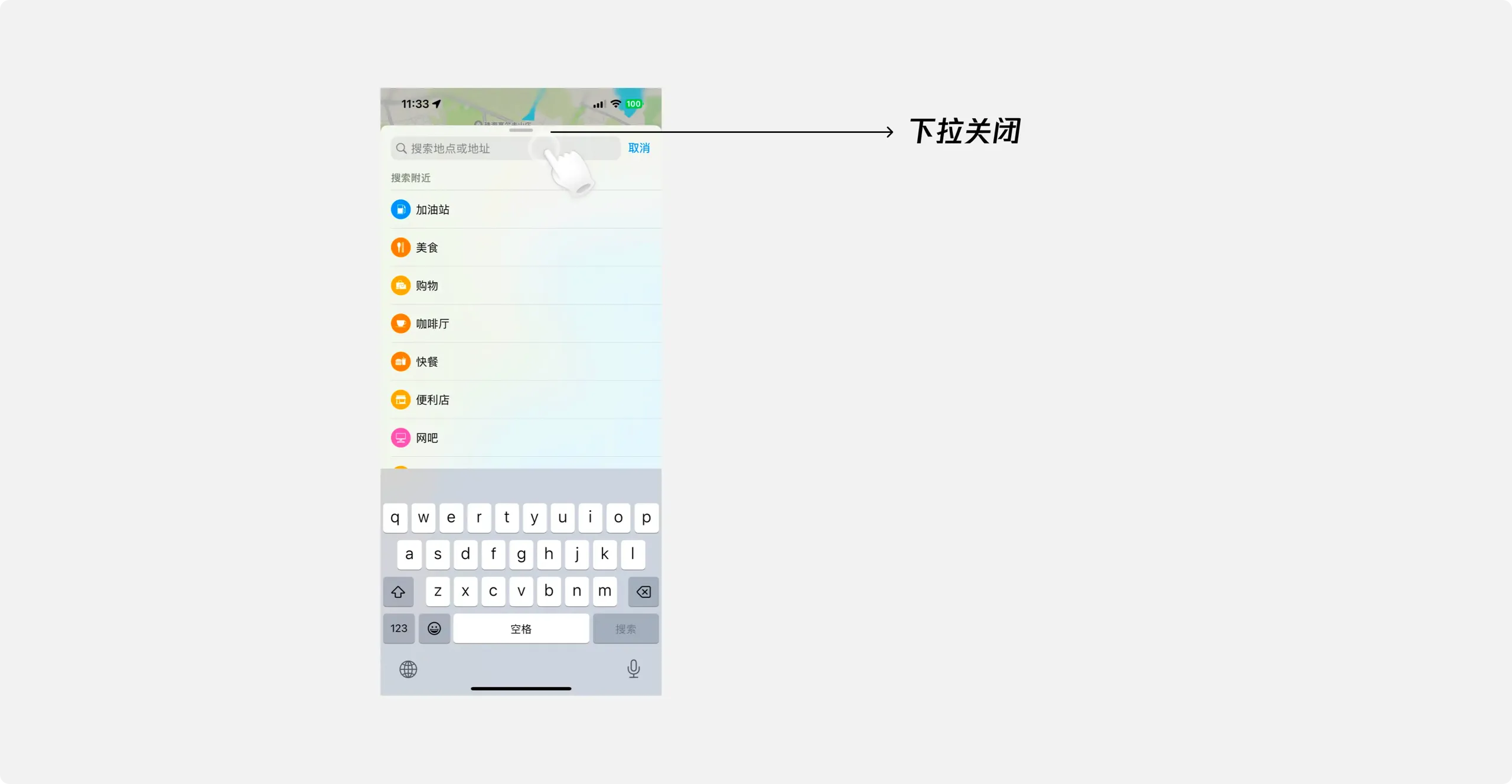
可关闭性:对于一些非关键性的反馈,提供用户手动关闭的选项,避免打扰用户。
适应性:确保反馈类组件在不同屏幕尺寸和分辨率下都能正常显示和工作。
告警提示:当某个页面需要向用户提供告警信息时,使用告警提示。通常告警提示在页面上不会自己消失,用户可以手动关闭。
全局提示:在当前页面以轻量级提示方式告知用户操作的结果,使用全局提示。通常提示框在页面顶部居中显示并且会自动消失,不打断用户的其他操作行为。
通知提醒框:一般在系统主动推动通知的情况下使用,如服务到期、服务告警等。
加载提示:常用于数据加载中提示、操作中提示,Loading的文案可按照具体场景定义。
对话框:常用于比较强的二次确认弹框提示、或者展示一段比较长的消息。
在B端组件库中,导航类组件的设计和实现对于用户体验和系统效率至关重要。
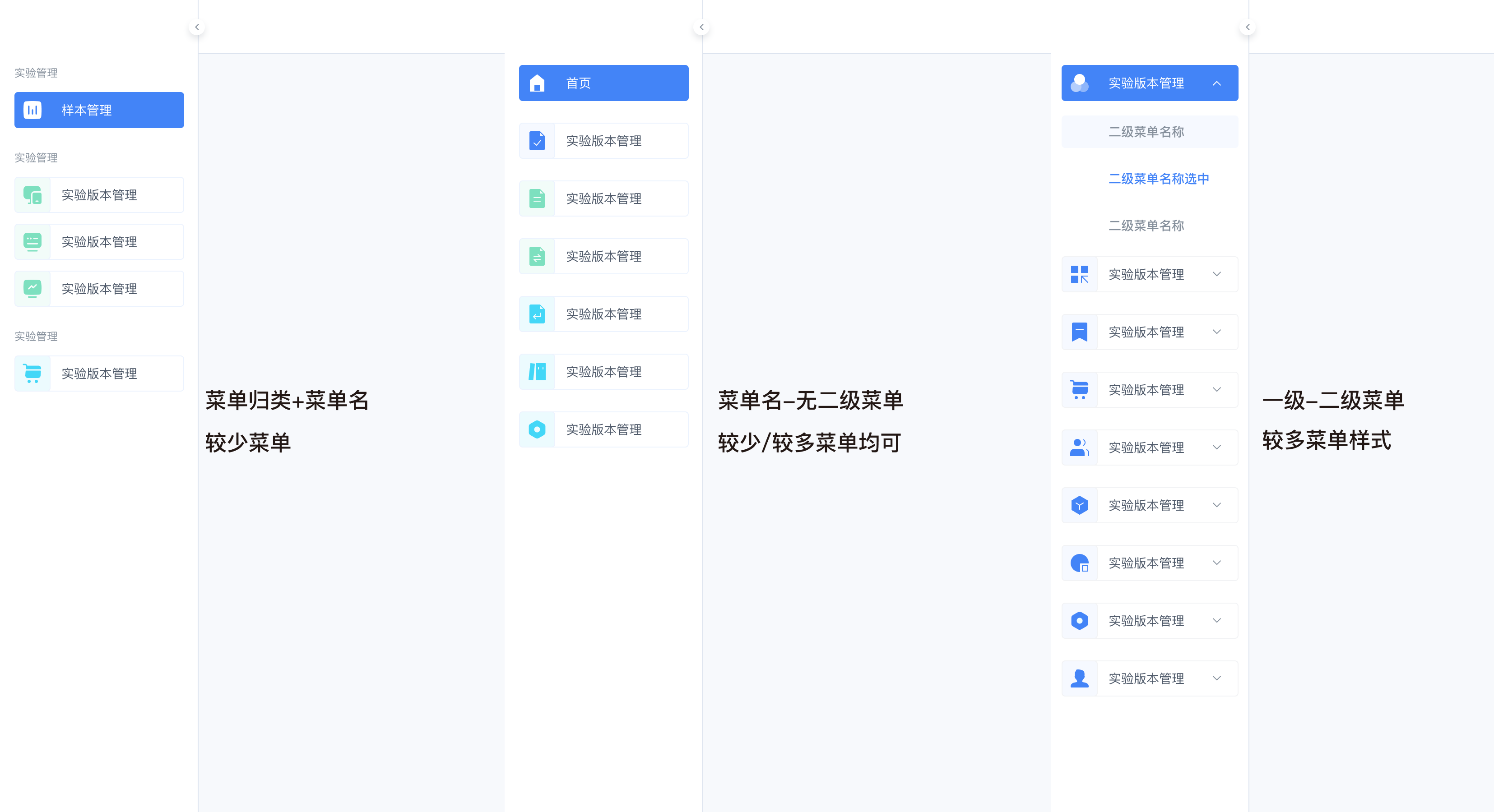
确定导航结构:根据系统的信息架构和用户需求,确定导航的结构,如全局导航、局部导航、面包屑导航等。
设计导航样式:针对不同类型的导航,设计相应的视觉样式,如颜色、字体、图标等。
编写组件代码:根据设计好的样式和结构,编写导航类组件的代码,包括HTML结构、CSS样式和JavaScript交互逻辑。
测试与优化:对编写好的组件进行测试,确保其在不同浏览器和设备上都能正常工作,并根据测试结果进行优化。
清晰的信息架构:确保导航的结构能够清晰地反映系统的信息架构,使用户能够快速找到所需的信息。
易于理解:导航的标签和名称应使用用户熟悉的术语,避免使用过于专业的术语或缩写。
可扩展性:考虑到系统未来的发展,导航结构应具备一定的可扩展性,以便添加新的功能或模块。
响应式设计:确保导航在不同屏幕尺寸和分辨率下都能正常显示和工作,提供良好的用户体验。
遵循设计规范:参考行业通用的设计规范和最佳实践,确保导航的设计符合用户的期望和习惯。
全局导航:适用于整个系统的主导航,通常位于页面的顶部或侧边,提供对主要功能和模块的快速访问。
局部导航:适用于特定页面或功能的子导航,帮助用户在该页面或功能内快速找到所需的信息。
面包屑导航:显示用户当前所在的位置,以及从首页到当前页面的路径,方便用户了解自己的位置和返回上一级页面。
下拉菜单:当导航项较多时,可以使用下拉菜单进行收纳,节省页面空间并提高用户体验。
标签页导航:适用于需要同时展示多个内容或功能的场景,用户可以在不同的标签页之间切换以查看或操作不同的内容。
举例说明:公司内部不同系统,可采用的不同种类菜单导航,均可以设计先行。后续使用可进行调整

对于数据录入,关键在于简化用户的输入过程,同时提供清晰直观的界面。
例如,可以通过减少不必要的表单字段来简化录入流程,使用智能填充来加速输入过程,并通过即时验证和友好的错误提示来减少用户的输入错误。此外,考虑到移动设备用户的增长,优化表单的移动端设计,确保在小屏幕上也能轻松输入,是至关重要的。这可能意味着增加触摸友好的元素,如更大的点击区域和适应屏幕大小的布局。
在反馈方面,提供即时、直观且情感化的反馈对于增强用户体验至关重要。这包括在用户完成任务或遇到错误时提供明确的视觉和文字提示。
例如,操作成功时可以显示绿色的勾号图标和正面的消息,而错误则可以用红色的叹号和说明性的错误消息来提示。增加动态反馈,如加载动画,也可以提高用户体验,减少等待时的焦虑感。此外,提供易于访问的帮助和支持选项,例如在线聊天或用户论坛,可以帮助用户在遇到问题时快速找到解决方案。
对于导航,设计的重点是确保用户能够直观地理解如何在应用或网站中移动。
这涉及到创建清晰、一致的导航结构,突出显示主要功能,并使用易于理解的图标和标签。在移动设备上,这可能意味着采用汉堡菜单或底部导航条来节省空间。同时,考虑到个性化的重要性,可以提供自定义选项,让用户根据自己的偏好调整导航界面。 综上所述,C化设计强调的是提高易用性和用户体验,使得B端产品在保持专业性和功能性的同时,更贴近最终消费者的使用习惯。
后续还有一篇“问题汇总”,之后会整理一些最近两年的B端项目发布,感谢大家支持!!
其余篇章,可点击主页观看!!
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发





蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发


























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com