形状设计可以影响整个界面的视觉效果。通过选择适当的形状和排列方式,可以创造出令人愉悦、易于使用和富有吸引力的界面。
在UI设计中,形状设计是一个至关重要的环节。对其选择和排列会直接影响到界面的美观度和用户的交互体验。接下来将详细探讨UI设计中的形状设计,包括其重要性、基本原则和实际应用。

形状可以帮助用户理解和操作界面。一个优秀的形状设计应该具有清晰、简洁和易于理解的特点,我们在平时做设计中,需要将这些原则深入到每一个细节中。
在设计中,形状的识别和理解是至关重要的。一个成功的形状设计应该能够快速地被用户识别并理解。例如,一个常见的形状可以使用不同的颜色和大小来区分主要内容和次要内容,从而引导用户的注意力。

1、形状的一致性
在UI设计中,一致性是一个非常重要的原则。一个好的形状设计应该在整个应用程序中保持一致,从而使用户可以轻松地导航和操作。例如,闲鱼APP里的所有的按钮可以使用相同的形状和颜色,以便用户可以轻松地识别并操作。

2、形状的个性化与品牌识别
一个独特的形状设计可以帮助品牌在竞争激烈的市场中脱颖而出。一个好的形状设计应该能够体现品牌的个性和价值观,从而增强品牌的识别度。使用独特的图标和标志来传达其品牌形象和价值观。例如:小米的logo、京东狗、淘宝天猫。

1、按钮设计
按钮是UI设计中最重要的元素之一。一个好的按钮设计应该具有清晰的形状和易于理解的标签。
按钮形状主要有直角、小圆角、全圆角三种样式。
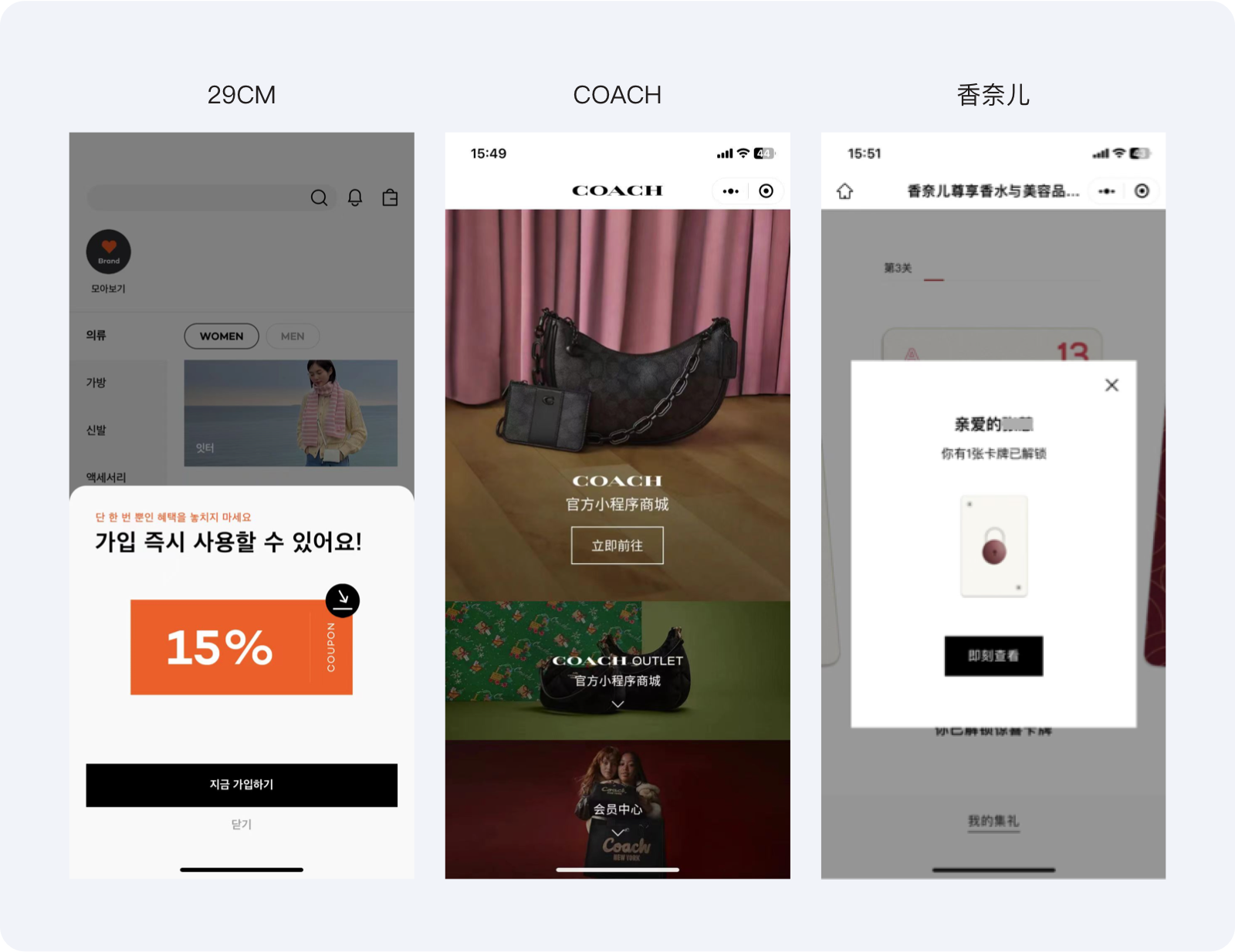
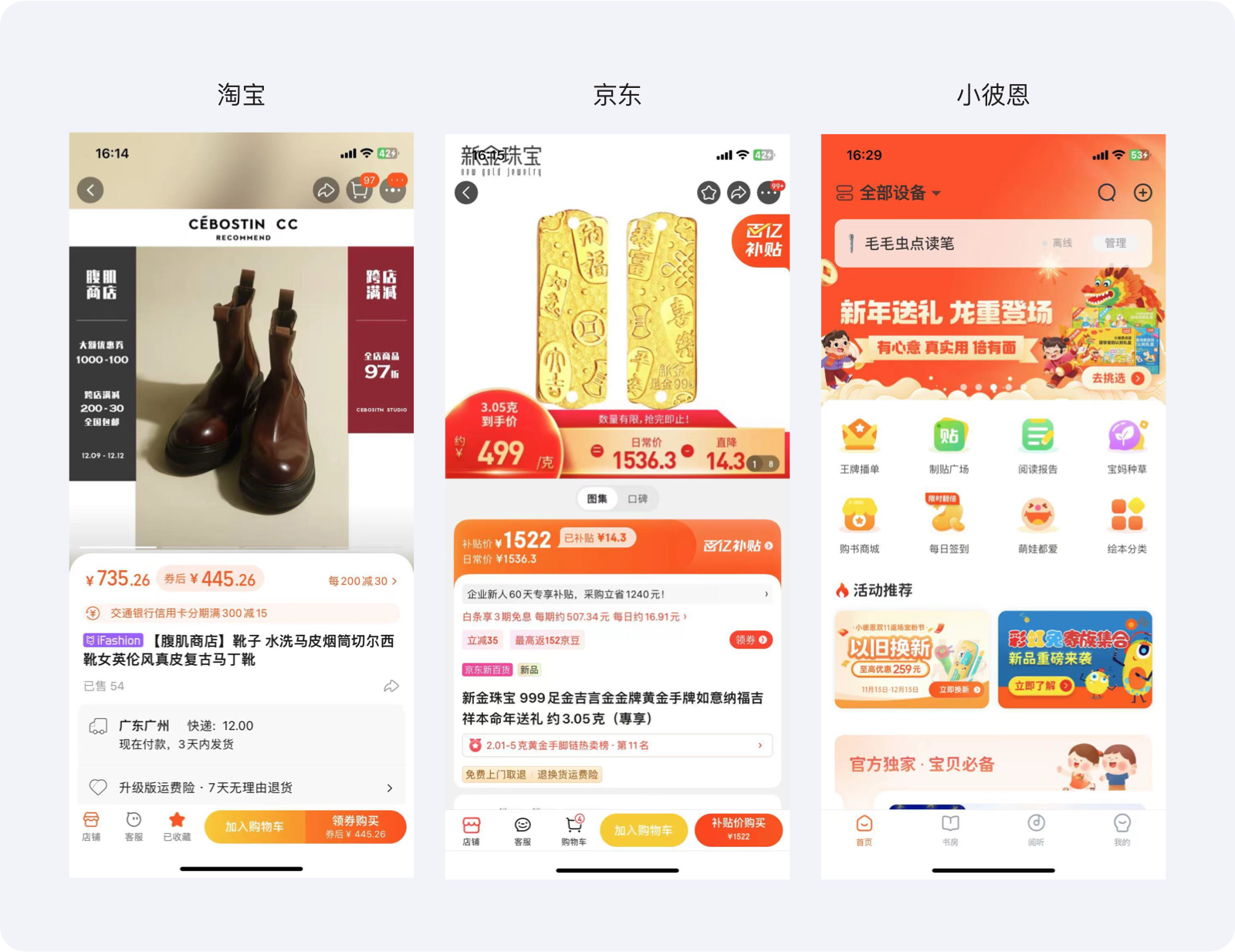
① 直角按钮具有严谨、力量、高端的特点,适用于大牌美妆、奢侈品类产品;

② 小圆角按钮具有稳定、中性的感觉,适用于用户跨度较大的常规类产品中,例如微信、滴滴、抖音等;

③ 全圆角按钮更加温和、亲切,适用于电商类和儿童类的产品中。

按钮尺寸和比例根据iOS和Android的规范,按钮尺寸至少高于5.5毫米(36 pt),否则用户点击时会较为困难。同时,按钮长度固定,文字长度变化或是按钮长度根据文字长短而变化的设计方式也需要考虑文字距离按钮上下左右边距的比例关系。
总的来说,UI中按钮形状的设计需要结合具体的产品属性和界面风格,以及用户的使用习惯来进行综合考虑。
2、图标设计
图标是UI设计中另一种重要的具有高度概括性和视觉传达性的小尺寸图像元素。可以帮助用户快速地识别和理解功能和信息,是靠文案无法实现的。
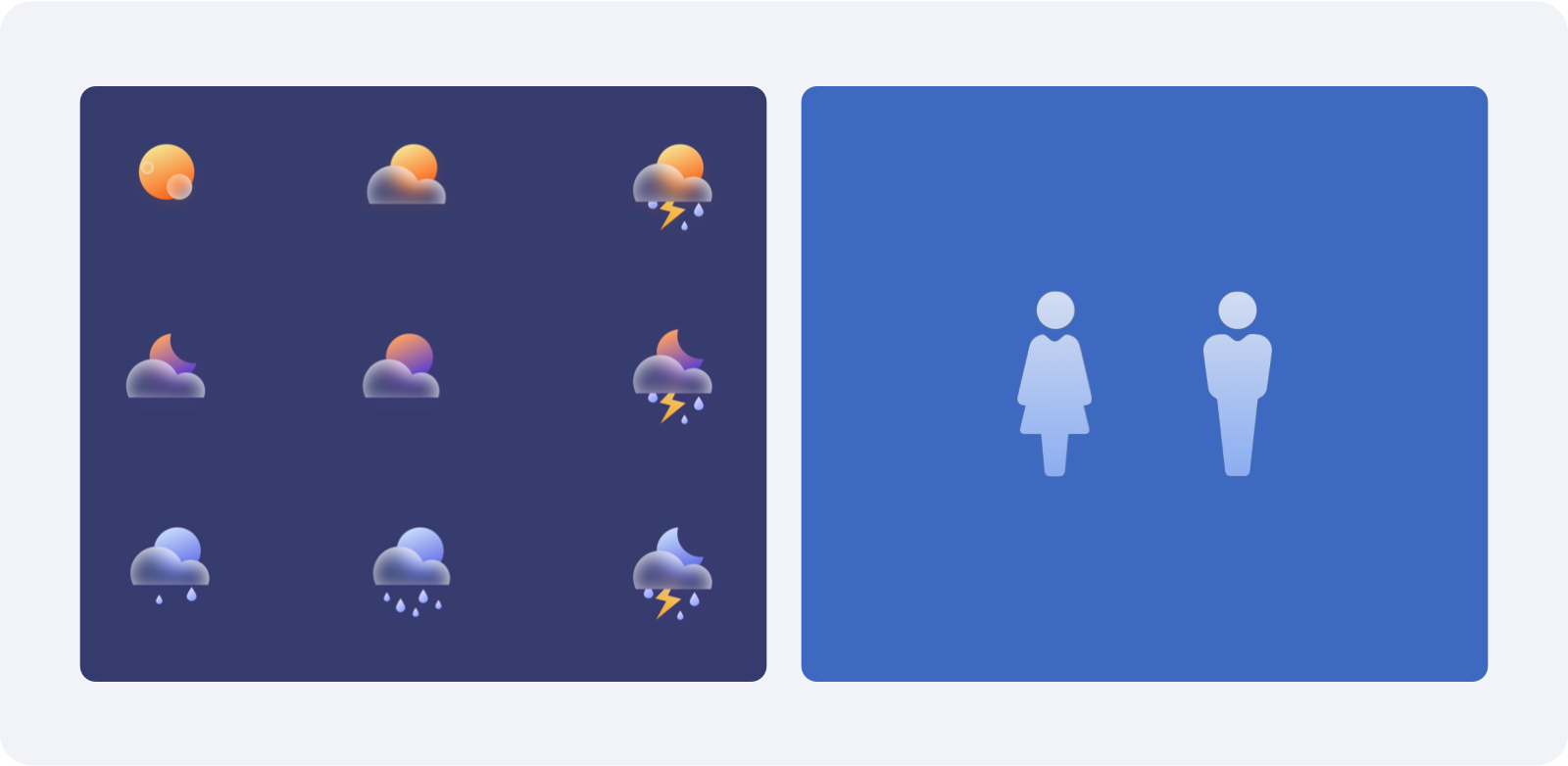
例如,天气图标通过其形状、色彩和设计元素直观地传达不同的天气状况和气象信息,帮助人们更好地了解天气状况。又如卫生间男女图标的设计让人们易于识别和理解。

在UI设计中,图标的圆角度通常是怎么定义的呢?
① 大圆角:应用在以圆润、可爱为主要风格的UI设计中,以营造出更加柔和、亲切的视觉效果。
② 小圆角:小圆角作为一种微妙的细节元素,可以增加图标的层次感和细节。在追求设计质感的界面中,适当添加小圆角可以使图标更加精致和有品质感。
③ 无圆角:应用在科技或现代感的UI设计中,以营造出更加硬朗、冷峻的视觉效果。但使用需要克制,过多的直角可能会让整个界面显得生硬和冷感。

补充一点,我发现一个重要细节,就是很多人在计算内圆角数值时都存在困扰。自工作以来,我注意到这个问题影响了很多人,他们不知道如何正确地计算内圆角的数值。为了解决这个问题,通过以下方式帮助大家更好地掌握计算内圆角数值的方法。

3、输入框设计
输入框是用户输入信息的重要区域。在UI设计中,输入框的形状设计可以根据实际需求和设计风格进行变化。以下是一些常见的输入框形状设计:
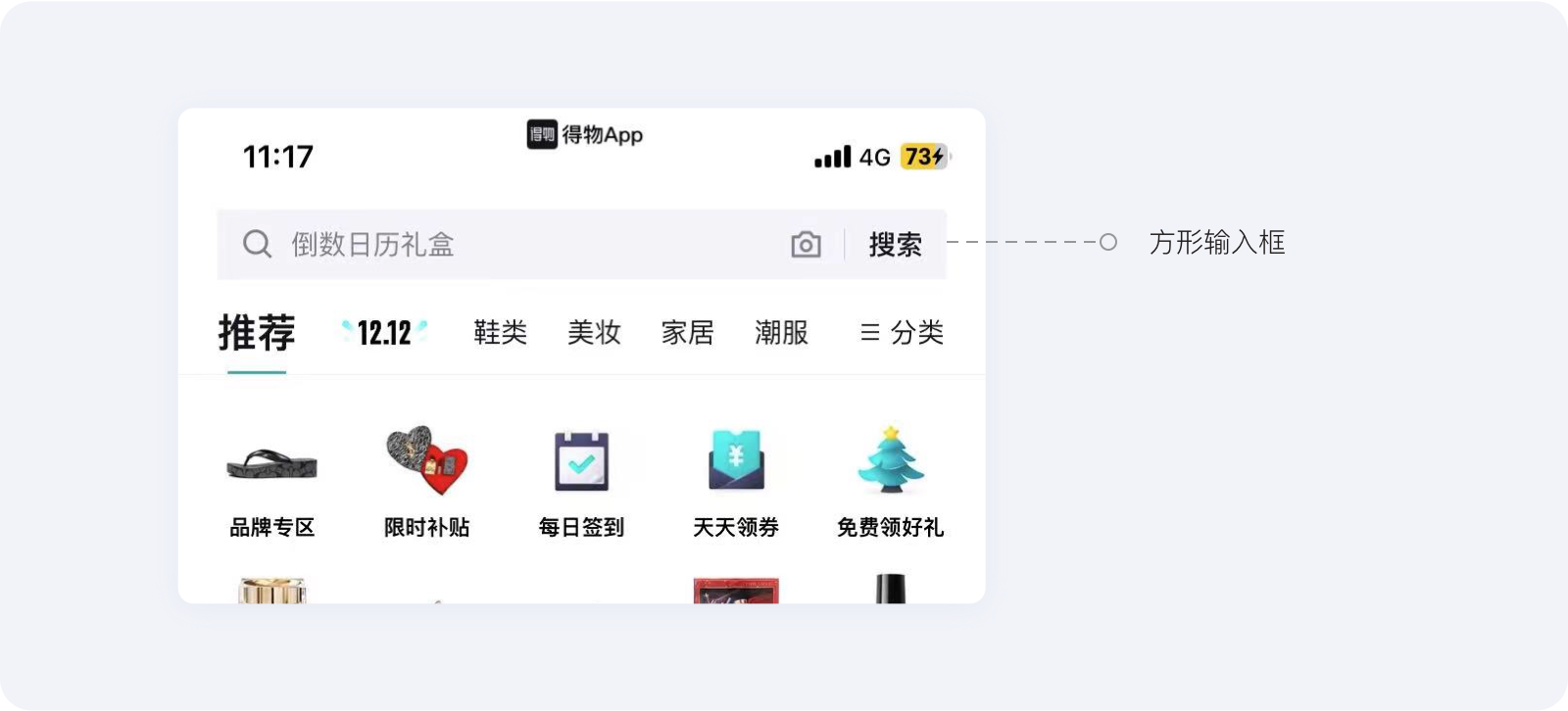
① 方型输入框:这是最常见的输入框形状,它以方形的形式呈现,可以在其中输入文本或信息。这种设计简单明了,易于使用,适用于大多数场景。

② 圆角矩形输入框:这种输入框在四个角上采用了圆角设计,使得整个输入框看起来更加柔和、友好。这种设计在一些需要强调用户输入的场景下较为常见。

③ 下拉菜单输入框:这种输入框可以让用户从下拉菜单中选择一个选项,而不是直接在文本框中输入。这种设计适用于一些固定选项的场景,可以减少用户的输入操作。

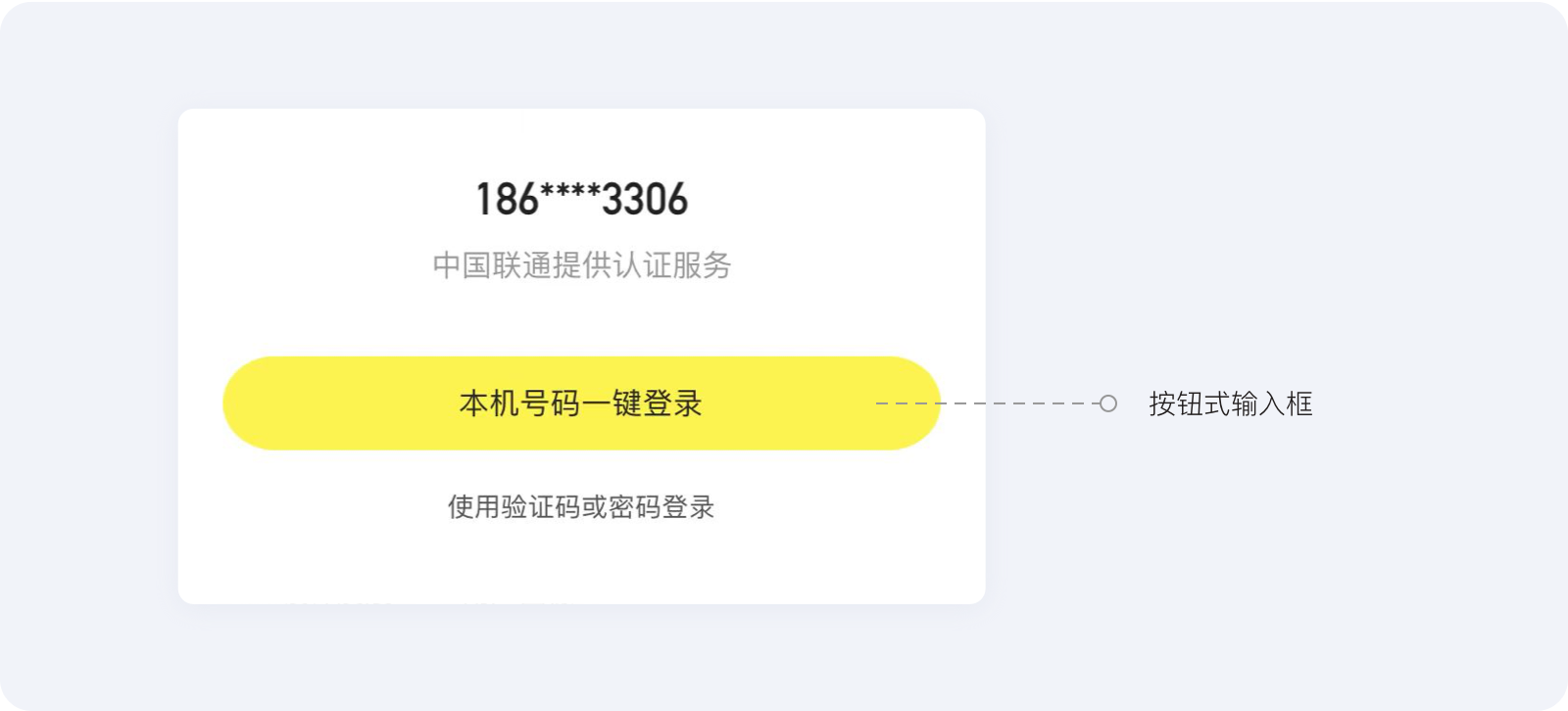
④ 按钮式输入框:这种输入框将输入框和按钮结合在一起,用户可以点击按钮来输入信息。这种设计适用于一些需要强调点击操作的场景,例如站酷的登录。

⑤ 语音识别输入框:这种输入框允许用户通过语音来输入信息,而不是手动输入。这种设计适用于一些需要快速输入或不方便手动输入的场景,例如驾车、写字等。

总的来说,输入框的形状设计应根据实际需求和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。
4、导航栏设计
导航栏是UI设计中重要的组成部分之一。它帮助用户在不同的页面之间进行切换和导航。在设计导航栏时,应考虑其位置、颜色和形状等因素。以下是一些常见的导航栏形状设计:
① 顶部导航栏:这是最常见的导航模式,位于页面顶部,可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计简单明了,易于使用,适用于大多数场景。

② 侧边导航栏:这种导航模式位于页面左侧,通常用于二级导航或辅助导航。侧边导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

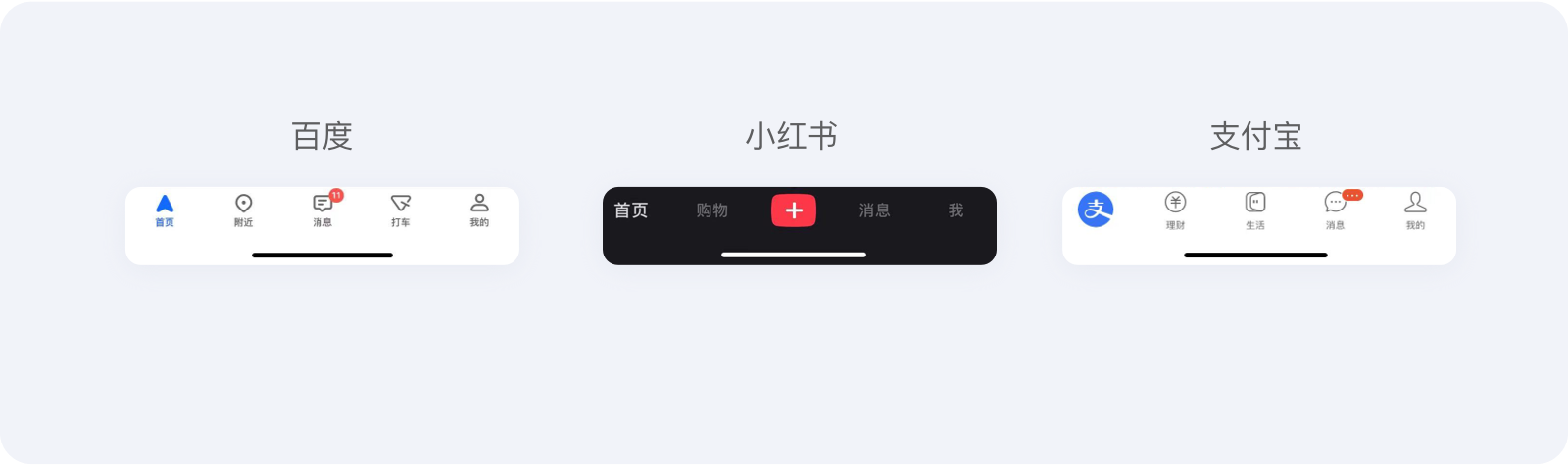
③ 底部导航栏:这种导航模式位于页面底部,通常用于一级目录的导航。底部导航栏可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计操作方便,用户体验好,适用于大多数场景。

④ 弹出式导航栏:这种导航模式通常用于移动端应用,通过点击或滑动屏幕上的按钮或图标来唤出导航菜单。弹出式导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

总的来说,导航栏的形状设计应根据实际的导航模式和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。好的导航设计应该简单明了、易于使用,能够提供清晰的信息架构和层级关系,帮助用户快速找到所需内容。
5、作为底纹设计
将形状用作底纹,可以增加图形的视觉层次感和趣味性。尤其是当使用如圆圈、条纹、曲线等形状时,可以使底纹呈现出动态感和动感。
也可以强调文字或图片中的某些元素,用来引导观者的视线,以创造出视觉焦点。比如,在一个沉闷的黑色背景上使用鲜艳的彩色形状作为底纹,可以将观者的注意力集中在那些形状上。

但是,必须着重强调的是,底纹的使用应当与整体的设计风格和主题相得益彰。若应用不当,可能会对画面的整体美感产生破坏性的影响。因此,在决定是否使用底纹时,必须慎重考虑其与整体设计的和谐度。
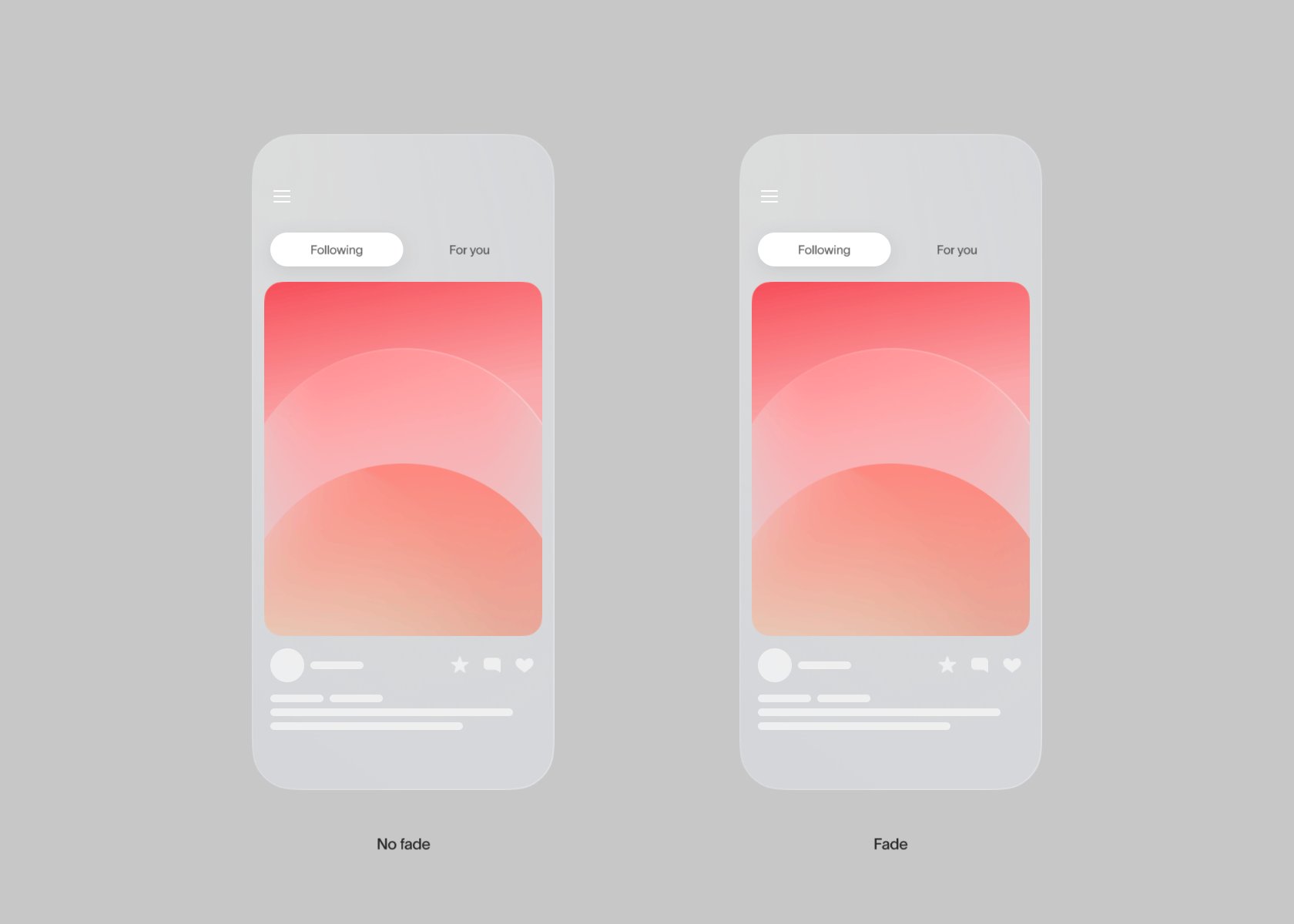
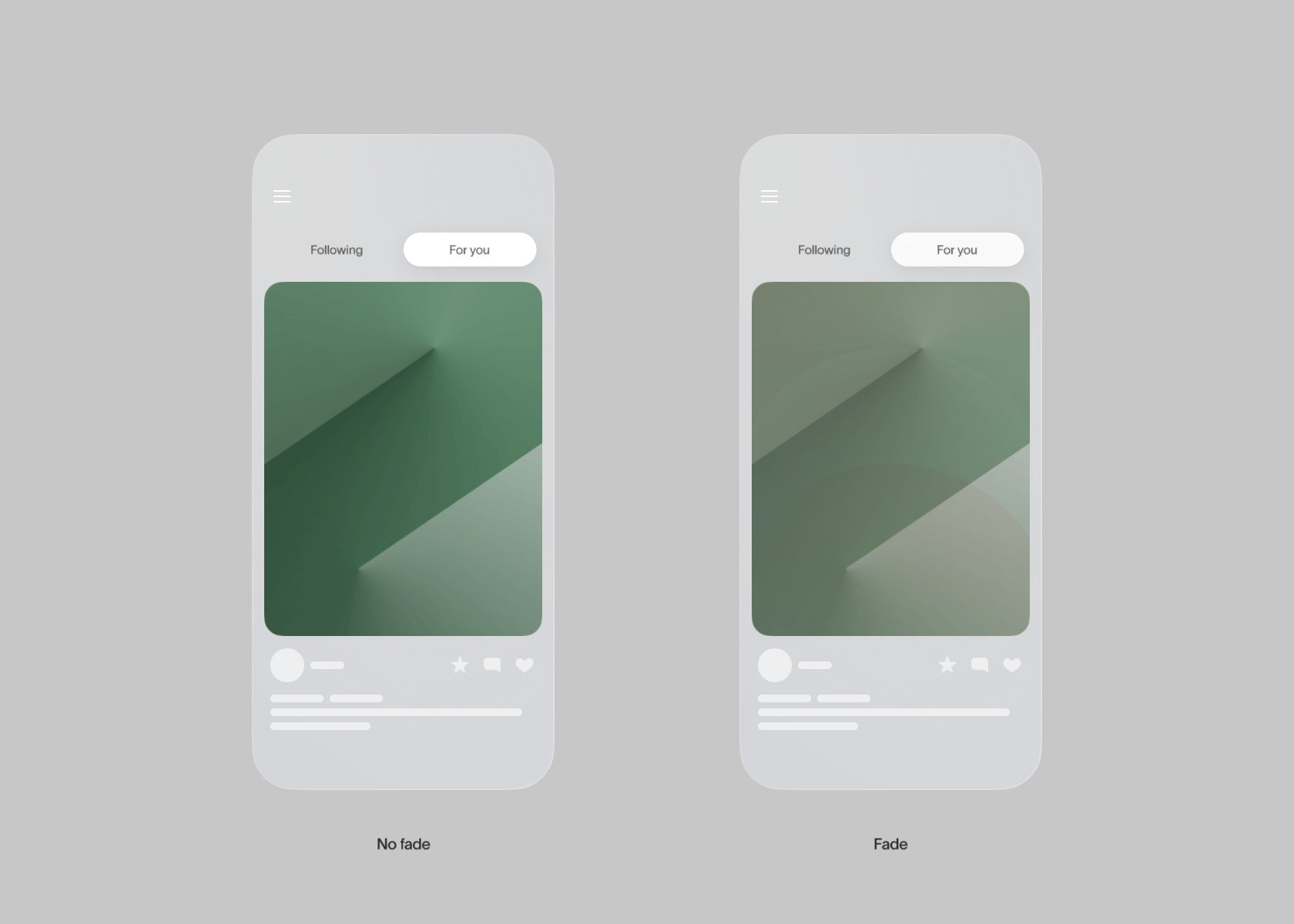
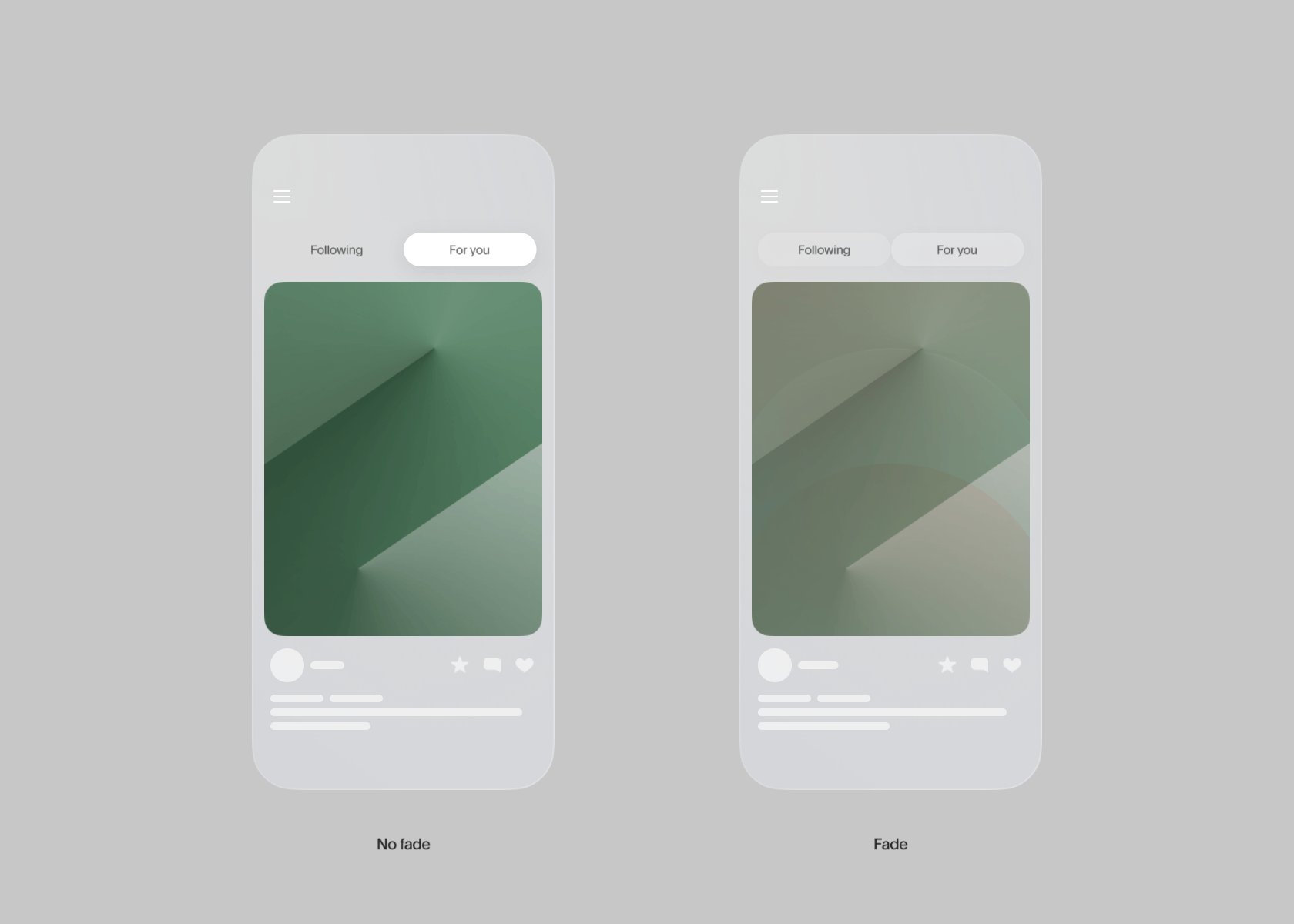
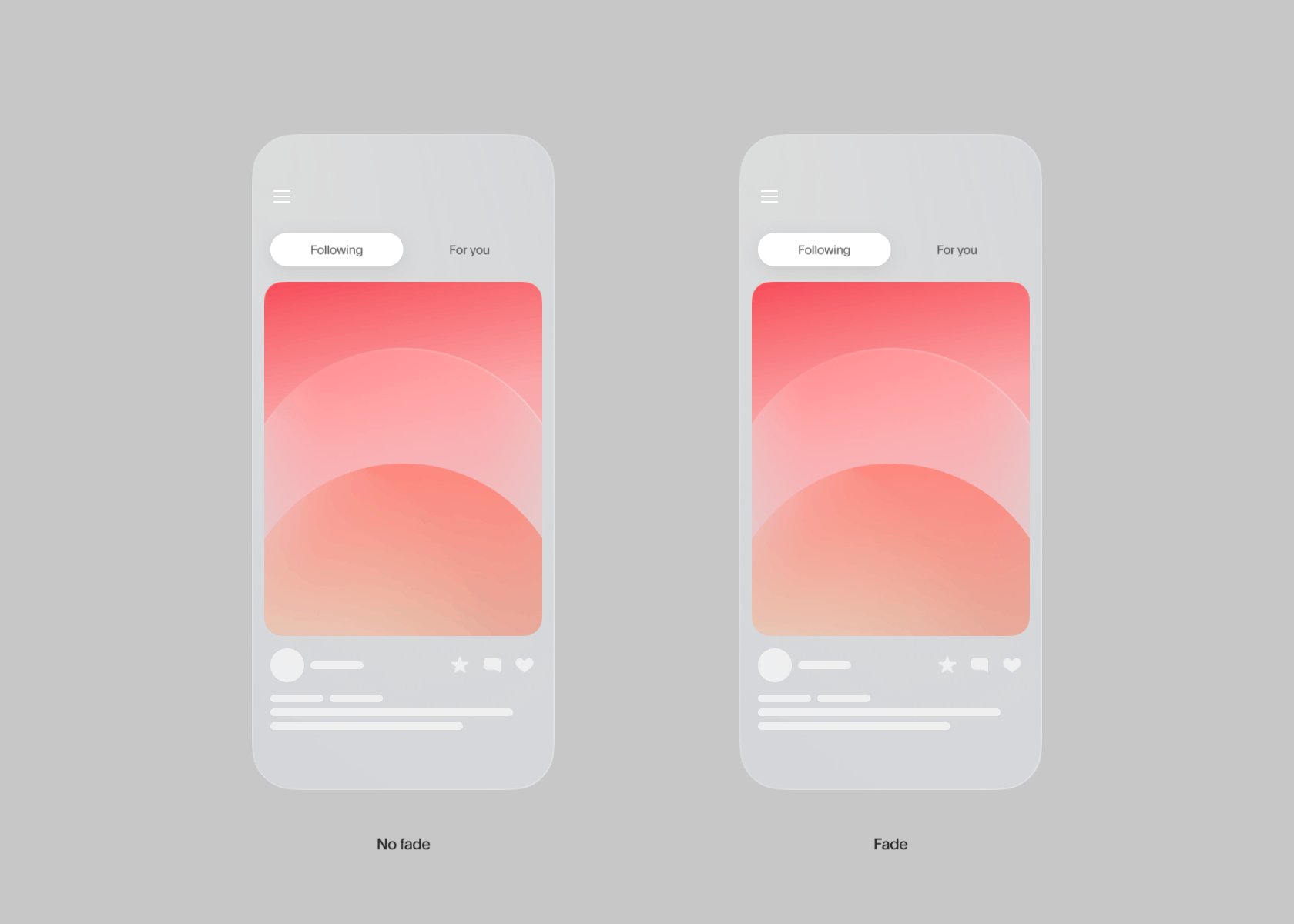
1、动态形状设计
随着技术的不断发展,动态形状设计已经成为一种趋势。通过使用动画和过渡效果,可以创建更具吸引力和互动性的界面。例如,使用渐变效果来平滑地转换不同的页面或状态。

2、3D和立体形状设计
3D和立体形状设计为UI设计师提供了更多的可能性。通过使用阴影、光照和深度效果,可以创建更立体、更有层次感的界面。例如,使用3D旋转效果来突出主要内容或使用阴影效果来增加界面的深度感。

3、可定制形状设计
随着用户对个性化需求的不断增加,可定制的形状设计变得越来越重要。用户希望根据自己的喜好和需求来调整界面。例如,允许用户自定义选择自己喜欢的页面主题风格。

在UI设计中,精美形状设计的关键是深入理解用户需求,注重细节,保持一致性,勇于创新,不断提高技能水平。这样才能创造符合用户口味的界面,提升用户体验。简洁地说,好的形状设计来源于用户需求、细节、一致性、创新和自我提升。
以上总结仅代表个人观点,如有不足欢迎大家补充互相进步。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
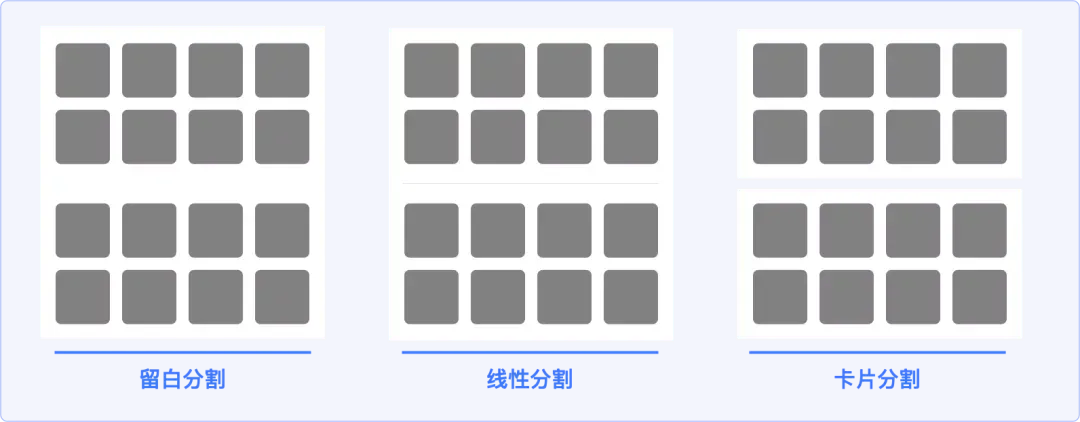
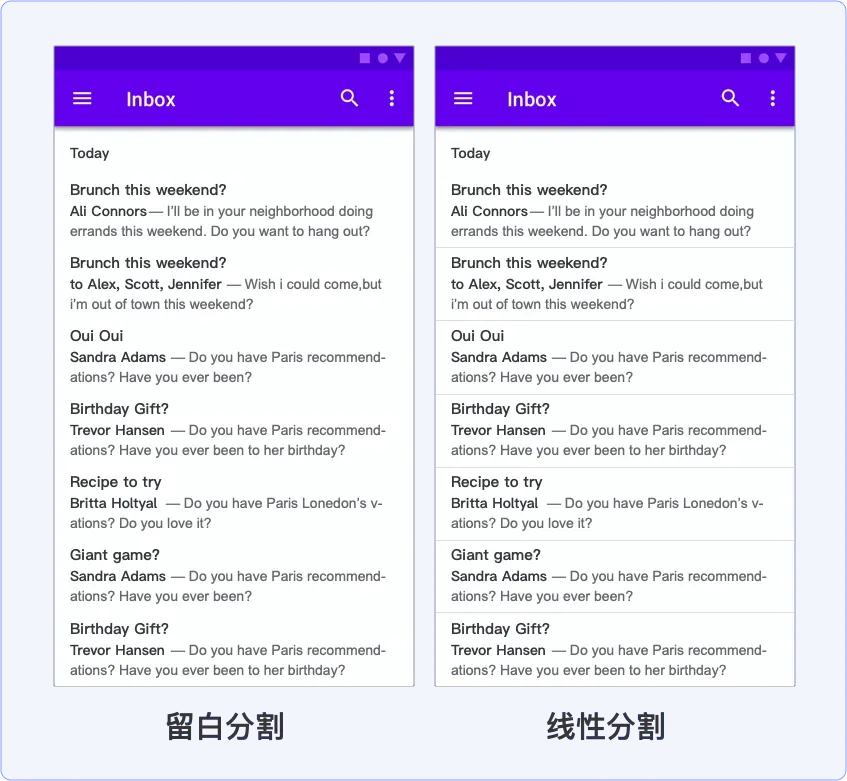
作为一名合格的UI设计师,用好留白分割、线性分割、卡片分割,你的页面即成功了一半!
留白分割≧线性分割≧卡片分割

留白分割定义:指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息分组。(如上图)
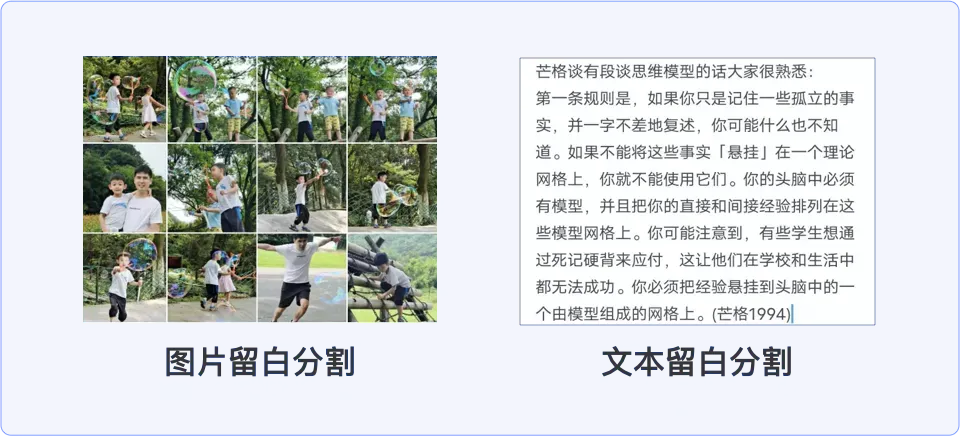
间距留白是区隔单一信息元素的默认选择。(如下图)

使用原则:建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸。
留白分割的分类及适用场景:当条目信息层次较少(≦2)时,留白分割是比较合适的,当信息层次较多(≧3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
线性分割定义:用线来分隔不同的信息内容。(大部分APP的分割线是1px粗细,黑色,不透明度12%)。
使用原则:分割线可以帮助用户理解页面是如何组成的,但过度使用分割线会造成视觉干扰,影响页面信息传达。
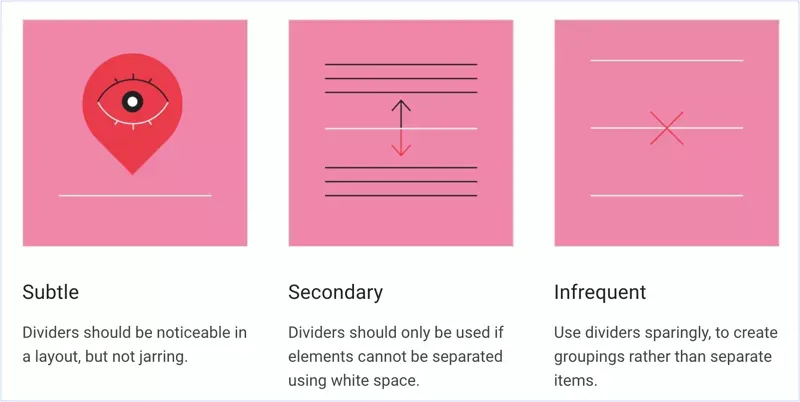
Android系统明确规定了分割线的使用原则:
1、微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时,才采用分分割线。
3、少用的:谨慎使用分割线,用它来创建分组而不是分割条目。(如下图)

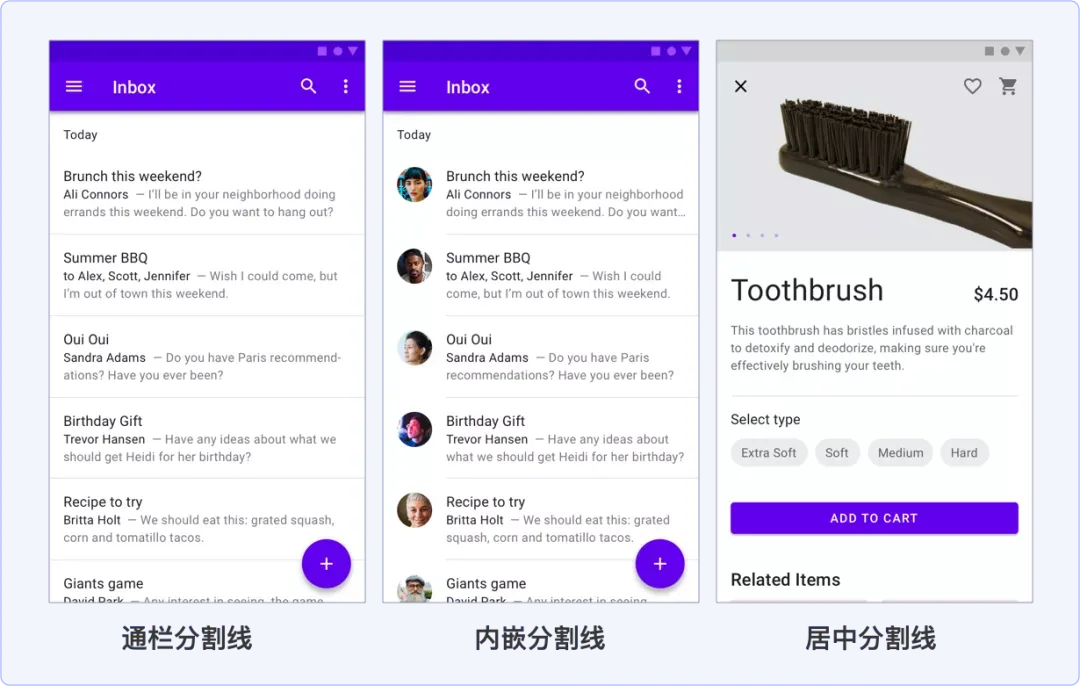
分类及使用场景:
1、通栏分割线:用于分割彼此完全独立的内容。
2、内嵌分割线:用于分割有锚点(头像或图标)的相关内容。
3、中间分割线:用于分割无锚点(头像或图标)的相关内容。

如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的效果会更清晰(如下图)

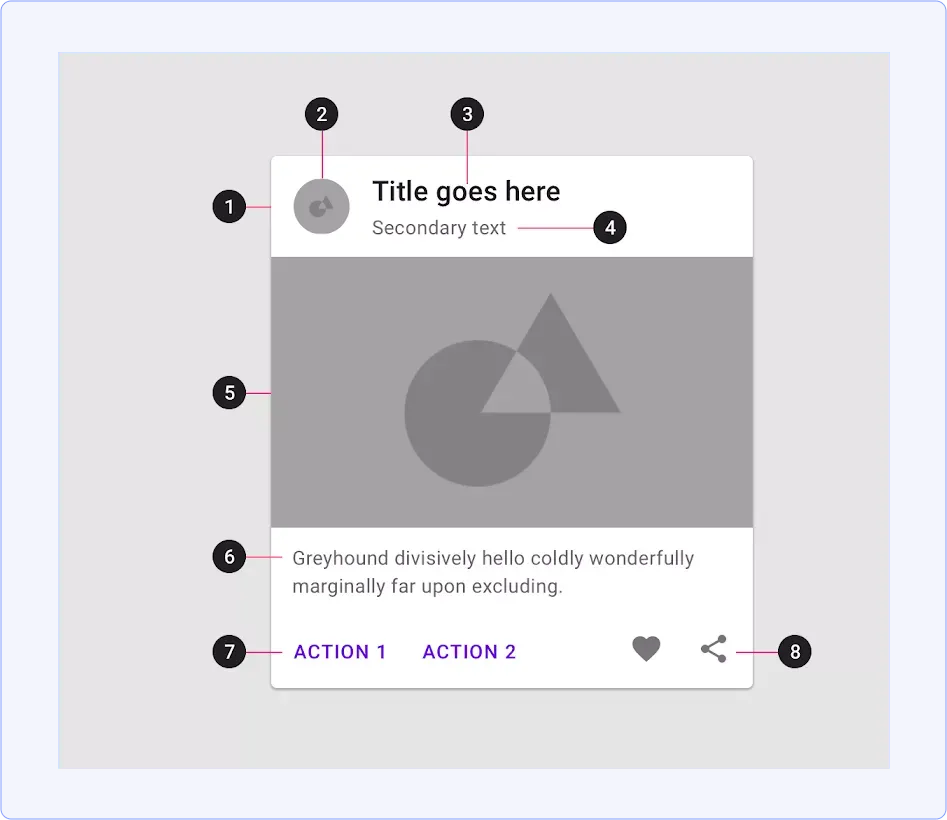
卡片分割定义:卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包含缩略图②、标题③、副标题④、副媒体⑤、文本⑥、问文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片上。

使用原则:
1、包含的:卡片是一个可识别的,单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
分类及适用场景:
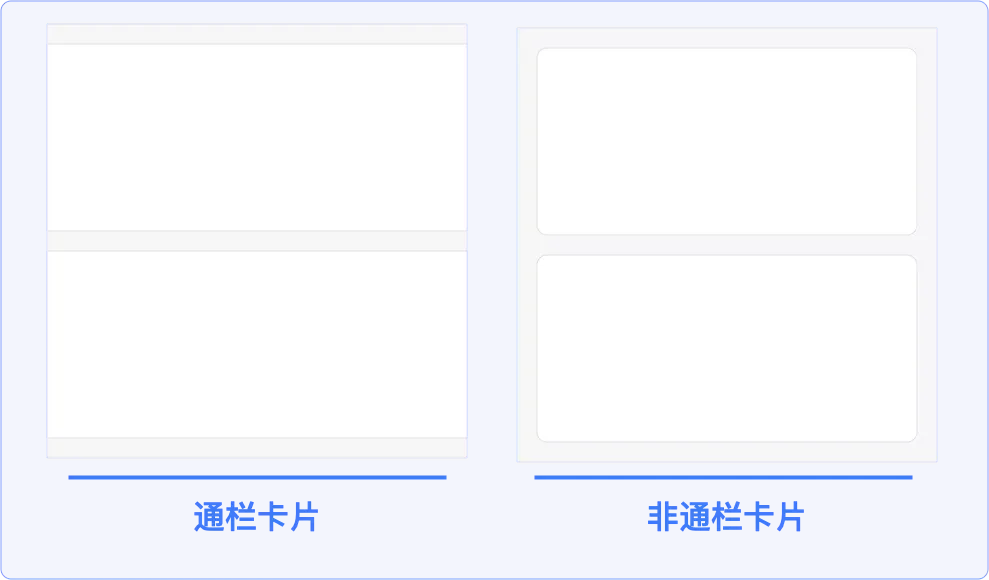
卡片根据左右是否有边距,可简单分为通栏卡片和非通栏卡片(如下图)。

从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
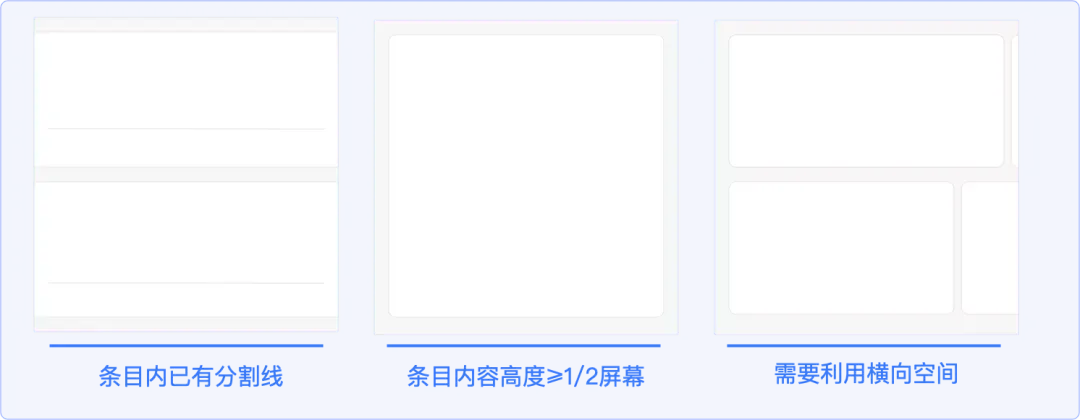
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,让主题信息层次更加清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大,建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

小结:

信息分割本身不是目的,分割方式的选择是为了让版面产生清晰的条理性,用悦目的信息秩序来更好的突出内容,达成最佳的信息传达效果,所以决策时,除了上述细节考虑因素,还要考虑整体版面效果和信息传达效率。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
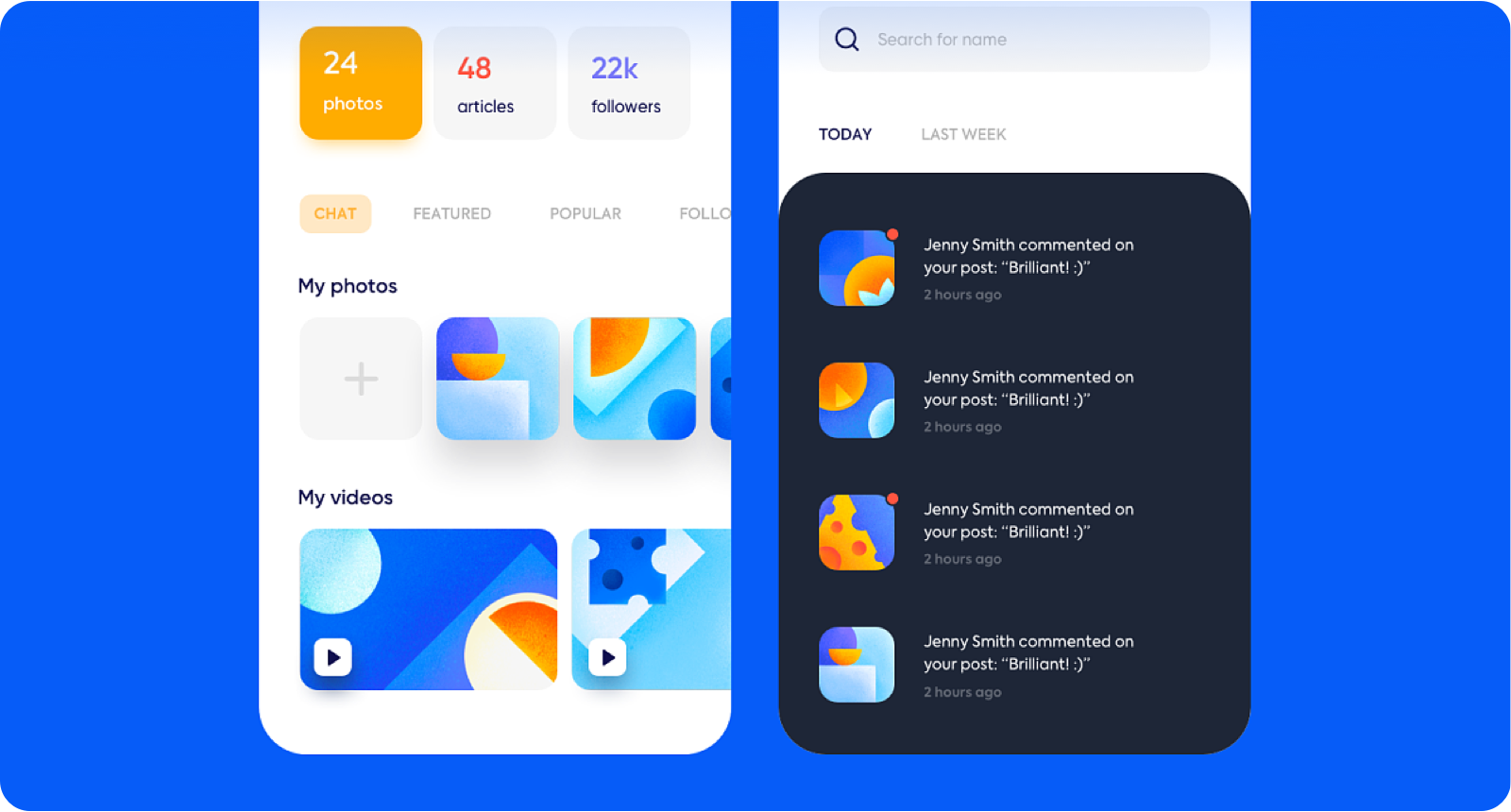
今天分享B端后台管理界面欣赏,网上我们会搜集一些公开的国内外优秀的软件界面设计和大家分享。
蓝蓝设计也有很多精彩的案例,B端后台管理界面是我们最主要的工作方向之一,但大多数是保密状态的,所以不能在网上发。欢迎我们联系,请到www.lanlanwork.com欣赏更多案例作品。
#后台界面设计欣赏 #界面设计灵感 #设计外包 #UI设计公司 #b端设计接单 #B端设计
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发




















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
本文旨在分享从私募服务旅程着手,讲述如何用服务思维去重构金融品类服务动线,从全链路角度梳理服务容器的价值表达,提升服务效率,让用户感知到服务,推动设计落地实现。

前言:金融产品设计为什么引入服务思维?
金融行业特点
金融品类交易中,客户和平台产品再也不是「决策-购买-结束」这种买完即走的关系,产品体验路径贯穿投前-中-后、线下后台,用户体验链路漫长且复杂。尤其是私募品类,百万起投的用户门槛极高,高净值人群的需求更加千人千面,给体验升级带来很大的难题:
·渠道,产品不断趋同,如何让高净值客户选择你?为什么在雪球买私募?我们可以提供什么样的服务?如何缩短服务路径提升获客效率?
·私募品类理解、购买门槛极高,内容及优势难以让用户感知,用户几乎无法独立完成购买流程。
·高净值用户需求千人千面,如何精准服务用户和个性化服务?
除了金融产品本身之外,平台服务能力很大程度决定了客户的体验和选择;除了客户的使用体验、交易体验,服务体验是后续增长的核心关键点。所以如何让用户在雪球感知服务?如何把我们的好服务做显性化表达?我们的产品架构交互路径应该怎么去做?是体验侧需要亟待解决的问题。

先来看看用户眼中的好服务
既然要提升产品的服务体验,那用户希望提供什么样的服务?什么是用户眼中的好服务?雪球买私募有啥优势?
“多数受访者不知道财富顾问可以做什么,不知道雪球买私募有什么优势”
“多数受访者需要某种形式的推荐,自己很难选出各方面都满足自己要求的私募”
“越资浅的受访者,对财富顾问需要的程度越高”
-引用自雪球私募用户访谈
通过私募用户访谈,我们发现用户眼中的好服务是专业性强、立场中立、有温度、持续陪伴的,所以我们应该
·把平台服务价值外显、更具象的展现财富顾问专业能力
·为财富顾问提供更高效的管理工具

如何用服务思维做体验升级?
再来看看服务思维是什么?
是一种跨学科的思维方式,是用全局化、系统化的视角看待问题,通过对一段服务过程中的触点体验进行系统、有组织地挖掘优化,用设计思维去解决实际场景里的人与人的关系。
-引用Interaction Design Foundation

三个方向
服务体验升级的切入点我们可以抽象为3个方向:
01.产品服务化
以用户为中心,基于用户旅程去做创新;从被动响应到主动服务,是人到人的服务
02.服务品牌化
有序的把各个触点串联,打造有识别性,连贯统一、感知强的服务体验
03.服务产品化
把服务标准化、规范化、打包成具体的产品,实现快速复制


设计动作
01.服务动线重构
私募产品的购买门槛高,用户从作出购买决策到完成购买的链路非常长,我们希望客户通过与“财富顾问”建立连接,来辅助用户完成购买前-中-后的整条链路;以及帮助财富顾问提升效率,为后续的交易转化带来各种交易线索。在体验升级最开始的阶段,我们尝试在强调按钮操作,独立优化预约建联页面信息布局等做了很多次的迭代升级,数据并不理想,并没有提升用户建联率,需要跳出固有思维,从服务思维视角出发,基于用户旅程优先迭代人到人的服务。
从被动等待变主动服务
从用户需被动等待财富顾问联系转换为主动添加财富顾问;缩短触达链路,通过跨端跳端的体验去帮助用户简化流程链路。



补齐服务场景缺口
服务缺口是用户对服务的期待或需求和实际接受到的服务之间的落差(也是一个服务设计分析模型,用来探讨服务为什么发生),在设计探索阶段,我们可以梳理服务缺口,去找到设计切入点。
我们在重构的时候发现,用户仅在投中场景(私募详情页)才能联系到财富顾问,用户在发现场景下遇到类私募这种高门槛产品及内容时是急需一个触点去咨询财富顾问的-即在发现决策场景的沟通缺口缺失,所以我们在私募用户高频链路上都进行了服务容器的补齐。

02.服务价值显性化
我们在访谈私募用户的时候,很多客户都会提到雪球财富顾问的服务好,态度中立不营销;以及客户希望提供更丰富的产品,但其实雪球私募的产品数量、品类是丰富的。
37.5%的私募意向用户会在选择平台时选择推销感弱,能站在客户角度的平台;在访谈中,用户对雪球财富顾问的中立立场,弱营销感有较强感知
-引用自雪球私募用户画像报告
但我们并没有把雪球的服务优势在前端传递给用户,也从未系统性梳理过雪球私募品牌在用户整条链路的信息和表达,所以我们给用户传递的界面、视觉、文案是杂乱无章的。
我们需要自上而下的去明确我们的服务价值主张是什么,然后自下而上的从视觉设计、文案表达、交互等把我们服务价值在用户消费场景去做显性化透传。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
hello,大家好!今天蓝蓝要介绍的是我们近期的作品,两种不同风格的B端产品平台首页,一起来欣赏吧!
方案一:驾驶舱风格 采用驾驶舱形式,以生产为主的业务,使用户可以更直观,更全面地了解企业中所有指标的具体情况,以便快速做出决策。整体显示更为重要的实时数据,监控掌握大局观,及时对有问题的数据进行及时处理,板块区分明显,更方便找到相关数据。
方案二:平台主页风格 在初步调研产品框架的基础上,系统首页重构信息组织架构,丰富信息和数据,根据不同权限可调整页面信息增加办公效率。设计风格采用简约的设计语言,模块化布局,方圆并构的设计模式,界面强调可复用性和通用性,配色采用品牌色,品牌融合度高。
#ui设计
#B端产品 #UI界面设计 #设计案例分享 #北京ui设计公司 #ui设计
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
今天分享原创作品案例:医疗电子病历界面设计,
这是一个我们公司的设计师对自己理解自由发挥的界面设计概念稿,有此类需求的企业,欢迎和我们联系01063334945。
我们公司可以对外公开的界面设计不是特别多。
公司官网www.lanlanwork.com 上面有一些。
#后台界面设计欣赏 #界面设计灵感 #设计外包 #UI设计公司 #b端设计接单 #B端设计 #电子病历系统
#医疗软件
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发






蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
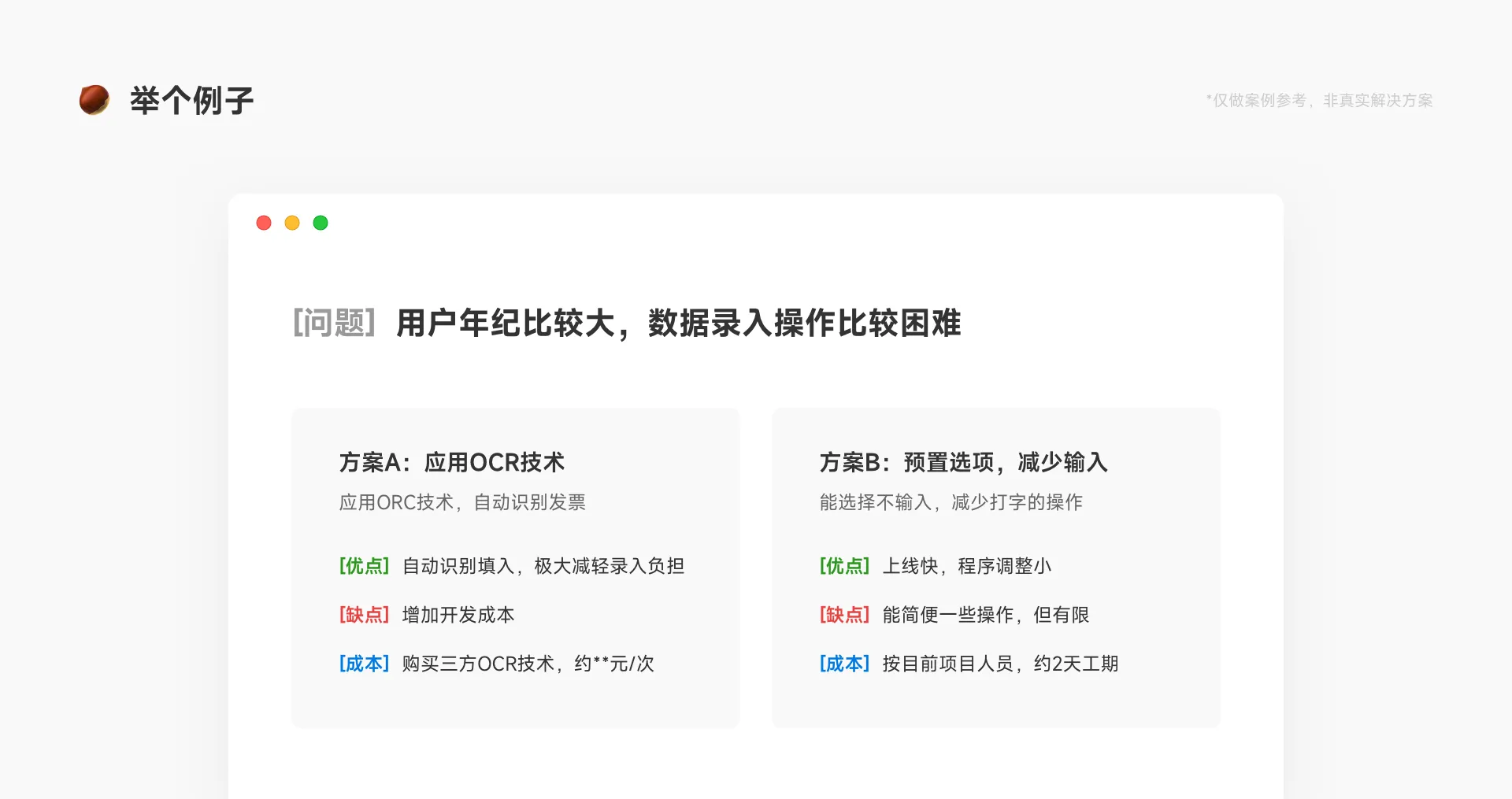
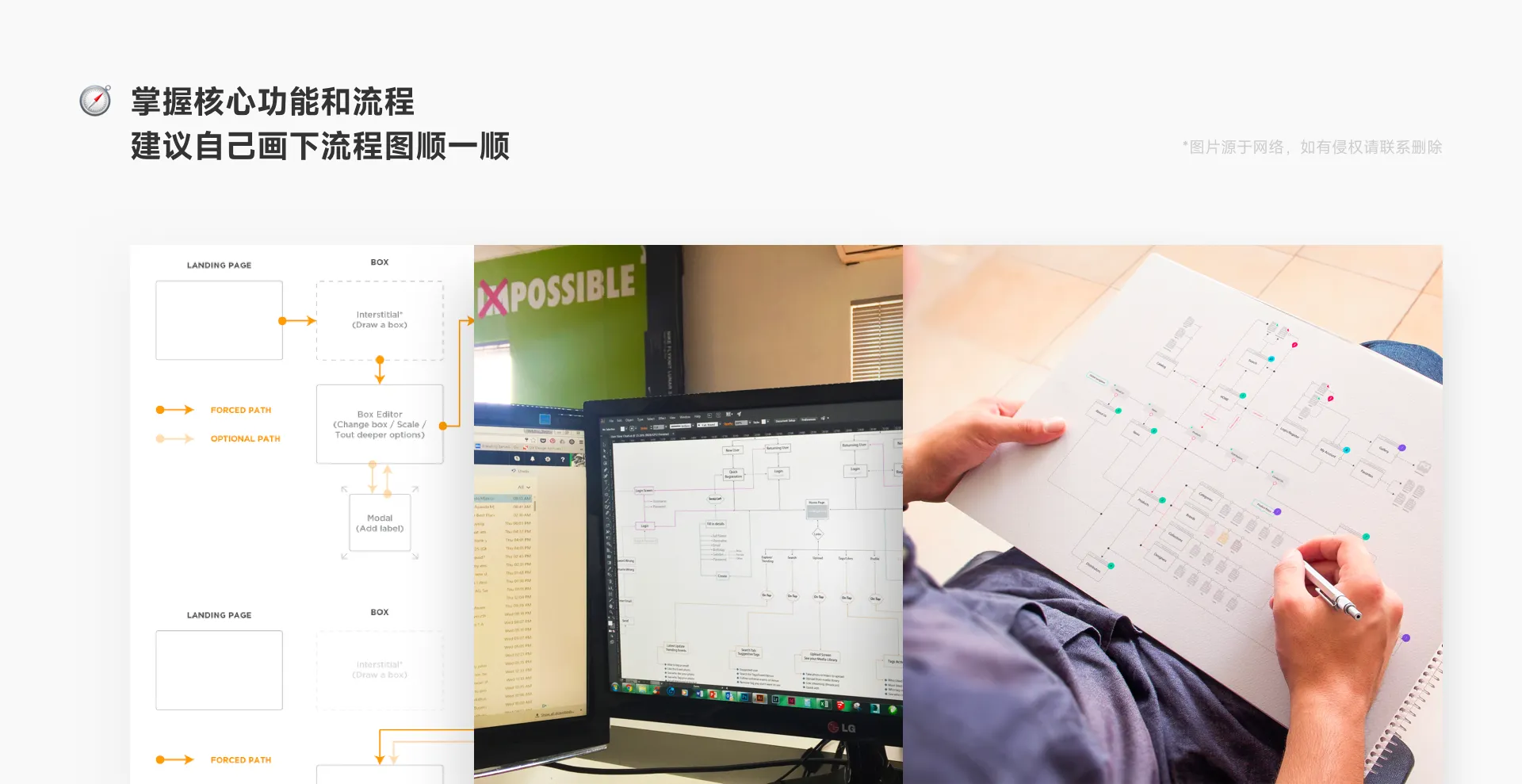
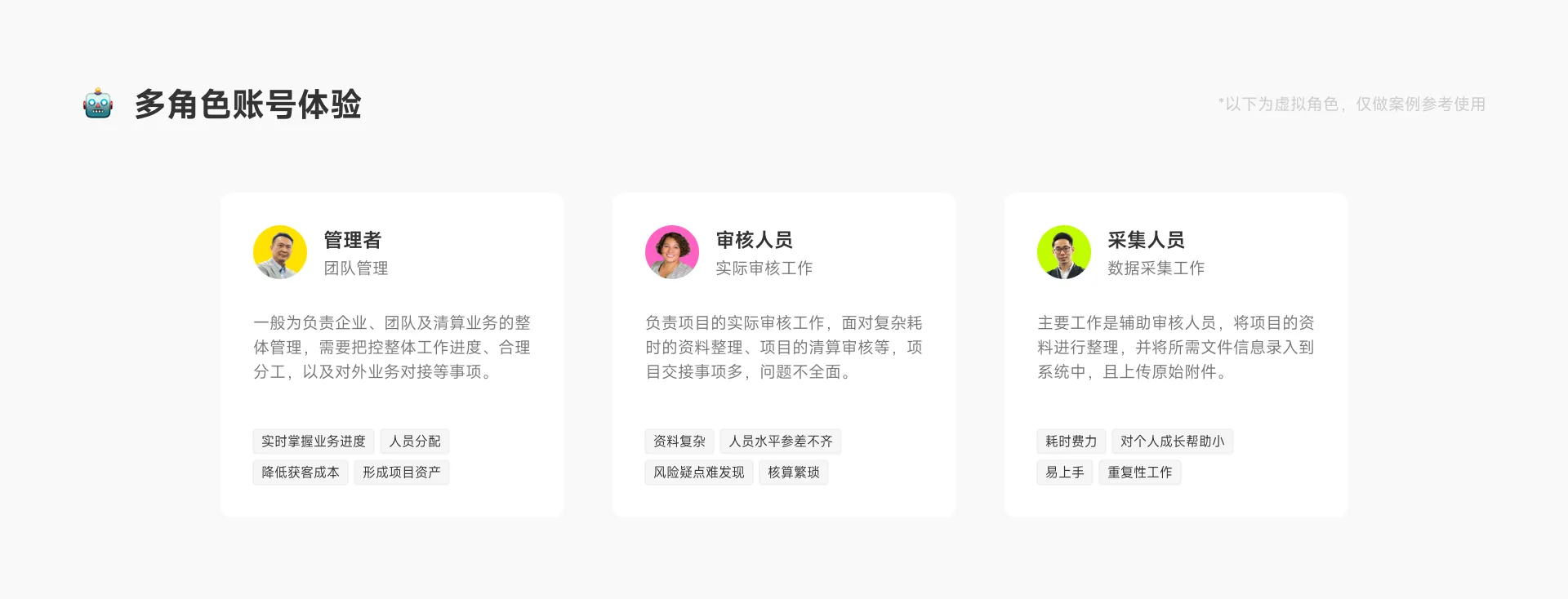
本篇主要内容:如何着手快速了解公司产品,建立相关业务或行业认知(偏入门向,相对适合0~1年经验的同学)









蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com