





















































































































































我与ICON的设计好像有什么不结之缘。早在2017年我就写过一篇如果对抗APP中ICON设计同质话的问题。提出了自己的一些建议。而在之后的工作中也多次改版或设计过成套的APP应用中心的ICON和系统后台ICON库。ICON设计的经验那是不得不丰富的存在。
ICON,中文翻译为图标。是对象的图像表示,指用图形指代某些名词,如:打开、警告、爱、学校、山等。ICON,是上世纪九十年代伴随IT 产业出现的一个技术词汇,原指计算机软件编程中为使人机界面更加易于操作和人性化而设计出的标识特定功能的图形标志。

下面是我总结了这几年设计icon的经验结合大厂的后台规范。给新手设计师的一些建议,都是经验之谈希望能够帮到你。可以让你在设计的这条路上走的越来越轻松。

那位美女设计师:啊!搞什么呀,B端设计师icon还有设计,你傻不傻呀。我给你分享几个现成的icon网站吧下载了就能用。
我:是的我也用现成的icon在很多的需求里。但是我更喜欢自己设计,自己去做。直接用现成的icon不爽吗。嗯当然爽呀。看是你要要知道做的更好的方法和可能性。不要总把自己当美工吧,我们可以是设计师的。
做为什么师我们大概都应该知道icon作为我们界面的重要构成元素,它会在很大程度上影响我们界面的风格。甚至会影响我们品牌的调性。所以一套符合我们设计风格具有我们品牌调性的icon是很有必要的。总之你想明白一个道理,你一整个屋子都装修好了,房间里独独到处都放了几把破椅子。不难受吗。
Ant design设计规范:图标是 UI 设计中必不可少的组成。通常我们理解图标设计的含义,是将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。在我们的企业级应用设计范围中,图标在界面设计的诸多元素中往往只占了很小的比重,在调用时也会被缩到比设计稿小很多倍的尺寸,加上在图形素材极度丰富并且便于获取的今天,在产品设计体系中实现一套美观、一致、易用、便于延展的图标体系往往会被不小心忽略掉。Ant Design 相信一整套优质的图标对于设计质量的影响是非常巨大的,这考验着设计师的协作能力,以及对图形塑造的系统性思维,同时也能反映一个团队对于细节的追求。
中后台使用的icon大部分规范平台也好或者一有系统也好他们的设计原则基本是大同小异的。我的建议是如果你要设计一整套的icon图标。在设计之前确定自己icon的设计原则。这个设计原则可以依照自己的界面设计风格或期望的界面设计风格以及行业属性、自己品牌等去制定。
Ant Design 的图标设计原则源自「确定」和「自然」,落实到图标设计领域,一共有四个。准确、简单、节奏、愉悦。
设计造型准确的图标(保持偶数原则,去小数点);选择表意准确的图标,不对用户的认知造成困扰。

在表意清晰准确的基础上,尽量保持图形的简洁,不做多余的修饰。

挖掘构图中的秩序之美。

赋予适度的情感。在部分图标设计中,会适度的注入拟人化的元素,令图标具备生命力。

Icon 作为 UI 构成中重要的元素,它一定程度上影响整体 UI 界面呈现出的风格,TDesign 初期提供一套适用于中后台场景的线性 Icon,以普适、通用的标准进行设计,风格契合默认 TDesign 的风格,线性、圆角。在TDesingv中设计原则为、从简、精确、适度
制作时保证参数的简化,尽量消除小数点以及非整数的角度。处理线条以及轮廓时删除多余的锚点,输出时应避免出现不必要的装饰,保持图标的简洁。

在设计时避免使用那些含义模糊的图形,当同个事物存在多个图形表述时,应选取最为流通的样式,必要时进行针对性的强化。在图标输出时也应遵守命名规范,精确的文字描述便于他人查找。

单个图标作为一个独立的视觉个体,在线条的疏密以及图形的搭配上要呈现适度感。在处理一些必要的高密度图标时也要考虑线条的节奏感,让其舒适不压迫。系列图标要遵守适度原则,将变化控制在一定范围内。

发现没大厂规范为了普世所以他们的图标设计原则定的基本都是一样的。只是换了一个词而已。而且他们的大部分原则和细节都是来自平面设计里的板式设计和标志设计里的形式美法则。
设计一套优秀的图标设计应该简洁明了、直观性强、独特性好、可识别度高、适应性广、细节处理精细、可扩展性强,并且能够根据用户反馈及时改进和优化。如果要具备这些特征,那我们在设计的时候就要遵循一些特定的规范。

icon设计的栅格在大场的设计规范里面分为两种。一种ant design设计规范里面的那种栅格。另一种是TDesign设计规范里面的栅格。我之前在做的时候是直接呀的阿里巴巴示例图库的上传模板里面的栅格进行设计的不过。没有这设计规范里面的栅格好用。

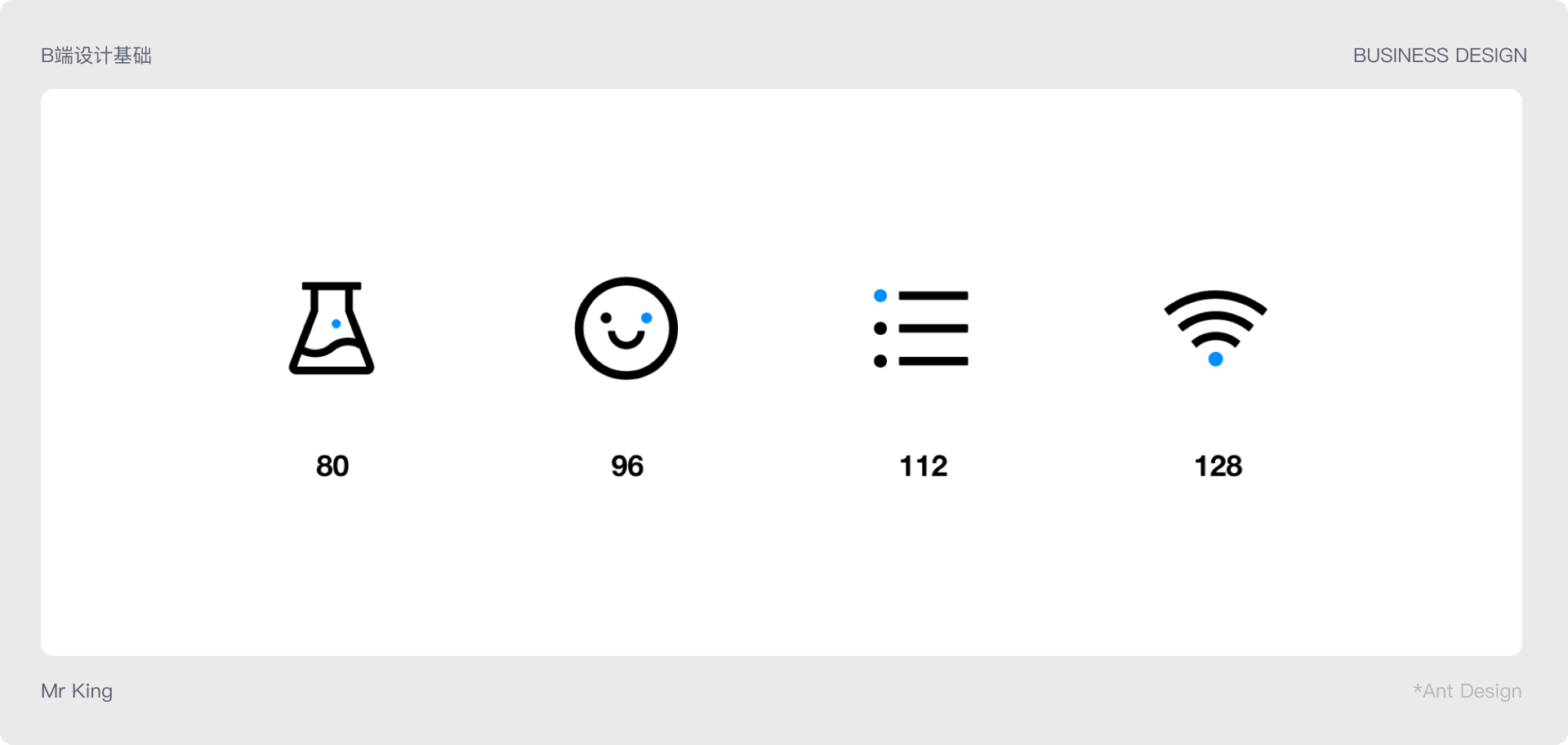
Ant Design 的系统图标都是按照 1024 x 1024 的画板进行制作的。
出血位: 在图标的设计过程中预留出血位的做法,可以预防某些造型的图标在具体应用时出现边缘被切掉的风险;同时在设计过程中,也为设计师把握图标间平衡留下了进退的余地。新版的设计规格在图形的外围预留了 64px 的出血位,多数的图标在设计中我们都不建议超过这个区域。

栅格作为图表绘制的底层结构,是一切属性设计的基础。线条的长短粗细、图标的大小比例等关键因素均在其基础上制定。图标常见尺寸为16*16;20*20;24*24;32*32这四种输出尺寸。这些尺寸均可以清晰的显示在常规的显示器上。TDesign 最终选择以16*16px 的尺寸作为图标绘制的统一栅格尺寸

我记得最早入行的时候画icon就用的这种栅格。但是我不太喜欢,因为在实际的设计之中会出现好多问题。当时的我是无法解决的。
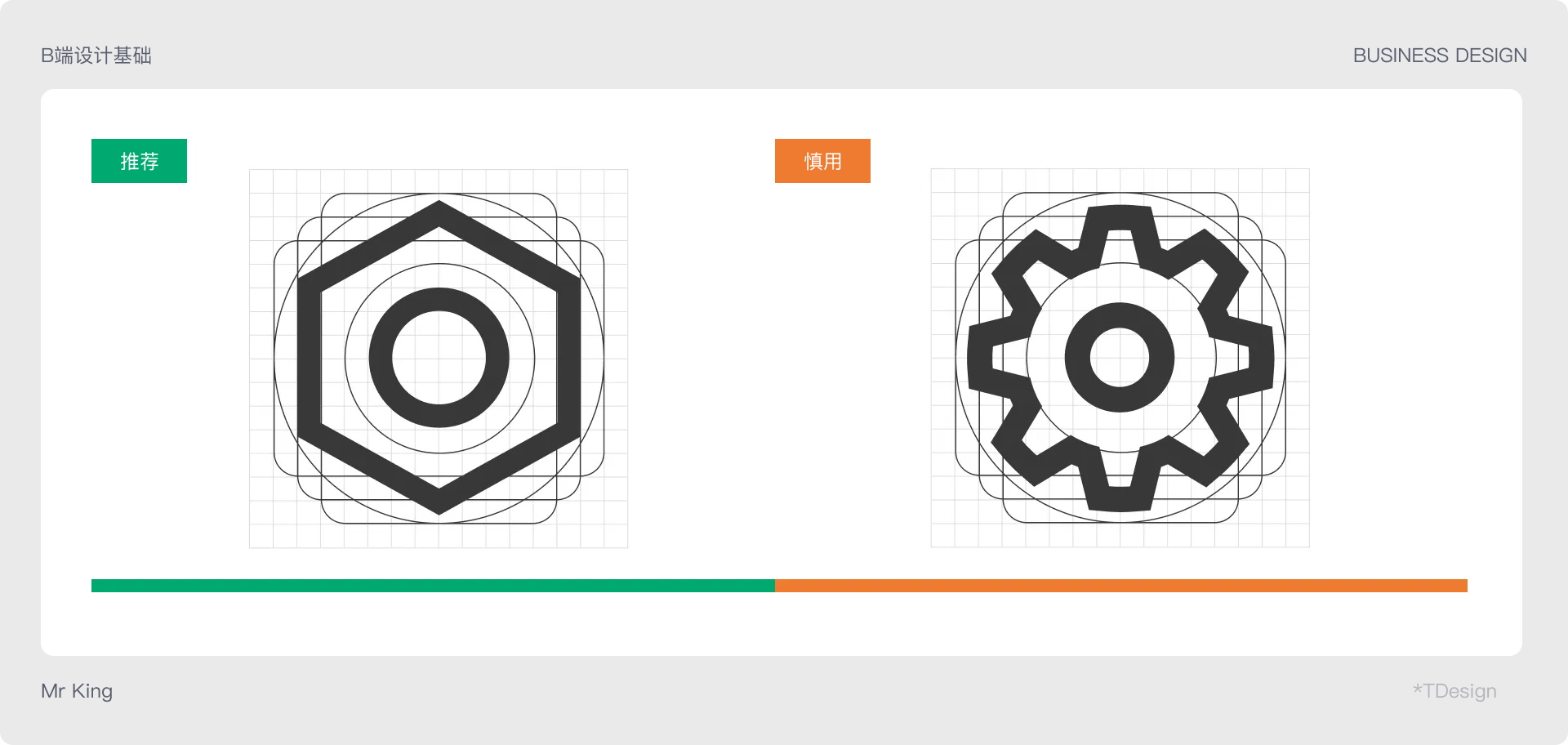
面对各式各样的icon我们在上一步有了栅格,接下来就要处理在栅格里如何让形状不同的icon在视觉上大小是一致的,在视觉上是平衡的。所以转对不同形状的icon在栅格里所占的轮廓规范就产生了。基本这个轮廓都是一样的。因为他是一个很基础的东西。

但其实可能是我技术的问题。在过往的很多次设计中如果你完全按照这个轮廓去执行。做出来的icon你会发现其实在视觉上还是会存在问题的,我都会在做一次优化。不过这很大可能是我技术和设计能力的问题吧。
即使有了规范,栅格轮廓等。但是往往我们在设计制作的时候还是会有很多的细节需要去处理的。这样我们的设计才会更专业。因为我用ant 规范比比较多所以。我们就一起看一下ant的规范里对icon设计细节的一些建议。
在ant的图标设计规范中,对icon图标进行了、形式感、韵律、平衡、辨识这几方面对我们在设计和制作icon可能遇到的问题给了一些建议。
Ant Design图标设计建议详情:https://ant-design.antgroup.com/docs/spec/icon-cn#%E8%BD%AE%E5%BB%93%E7%BA%BF%E4%B8%8E%E6%A8%A1%E7%89%88
以上的内容主要在探讨一类icon图标的设计。那就是中后台的图标设计。但其实icon图标是有很多的分类的。交互性图标、装饰性图标、说明性图标
这类图标主要用于应用程序的界面设计,它们可以向用户传递某种信息,引导用户执行特定操作,同时也允许用户向程序传递控制信息。例如,登陆注册按钮、开关按钮、数量按钮、点赞、转发分享等都属于交互性图标。

这类图标主要用于提高页面设计性,它们可以加深个性化设计风格,提升用户线上体验感,迎合受众群的偏好,提升设计亲和度。例如,符合节日需求的线上活动呼应图标、个性化图标等都属于装饰性图标。

这类图标主要用于阐明信息,它们是区分不同功能或内容的视觉标记,简单地说,就是对功能的解释说明。例如,象形图标、隐喻图标、工具图标和混合图标等。

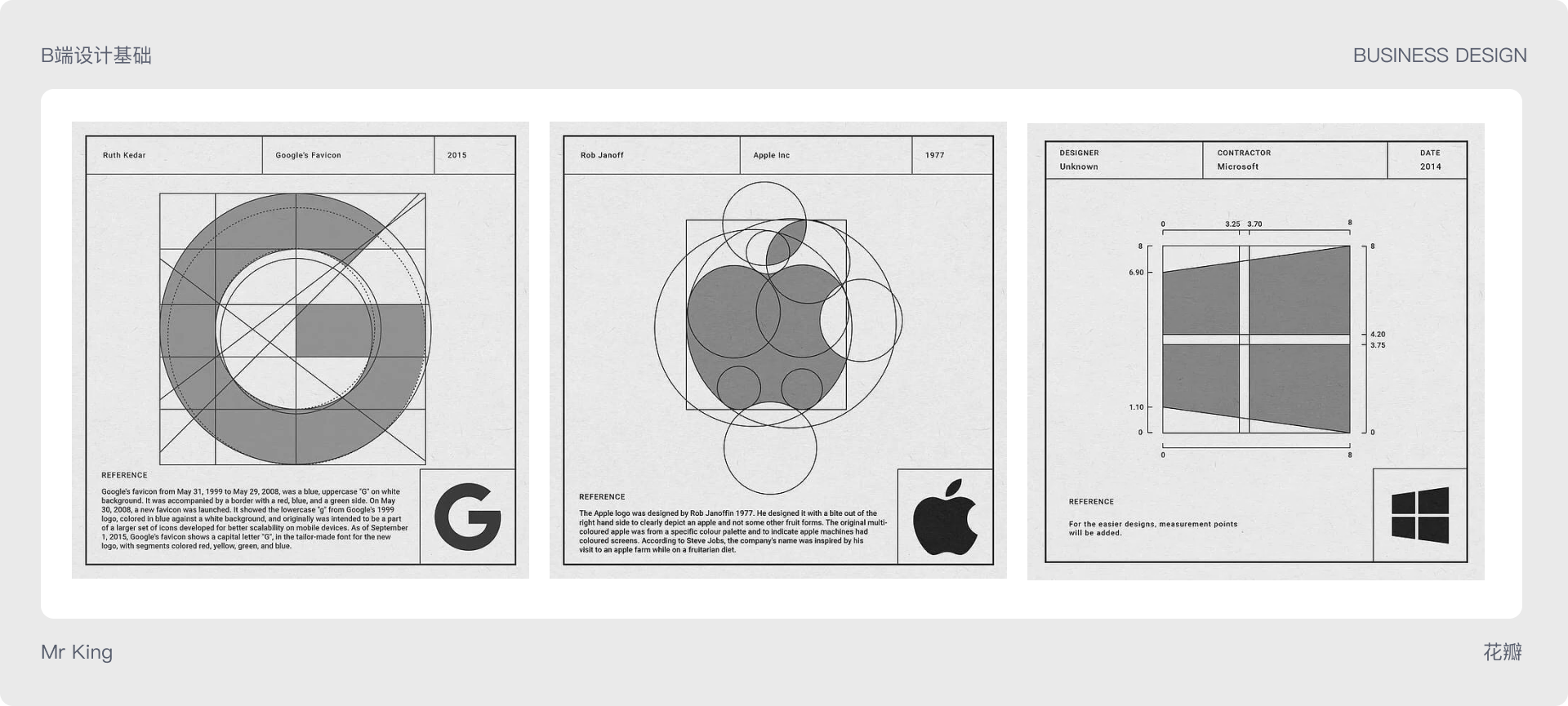
此外,根据图标的具体功能和用途,还可以将图标分为表意图标(又称解释性图标)和标识性图标。表意图标是通过原本不存在实物的符号表达某些特定的含义或操作行为,这些符号逐渐继承了一些象形符号的特性并不断演化。例如,“箭头”已经从最初的“弓箭”衍生为一种特定的表意符号。而标识性图标主要用于标识品牌、产品或服务,它们通常具有独特的设计风格和视觉效果,以便在市场上脱颖而出。例如,苹果公司的苹果图标就属于标识性图标。
为我以往的设计经验里大部分都是在做B端的设计和交互工作。在我的理解里图标就分两类。1、规规矩矩的ICON。2、花里胡哨的ICON。就这么简单。

再优秀的理论也只能是理论。实践才是检验真理的唯一标准。这不是我说的。这是老马(卡尔·海因里希·马克思)说的。所以就请大家进入我的实践过程吧。

需要还是要从最初开始讲。我负责的SAAS平台要迭代换框架。然后对界面视觉交互、产品功能都迭代一个大的版本。这次设计部分的任务就我来负责。
因为是大的迭代嘛。所以这次icon设计的需求是跟着整个平台一起走的。你要设计新的视觉还用之前的那套老icon显示是不合适的。在者说那套icon的质量也是一个难以想象的存在。是开发直接从网上个个平台找的。所以这次这个平台的视觉迭代就有了搞一套适合我们界面和行业的icon图标。

这是我们SaaS平台的设计价值观
因为是先有了界面,要做一套配合界面的菜单icon图标。我想我们的icon要符合整体页面的风格。不说给界面加分了,也不破坏我辛苦做的界面视觉。
结合我们品牌的logo图标的特点。让我们的icon也拥有独属于他们自己的丝带偶。把公司logo的设计特点加入到我们这次icon的设计原则里。

是的优美,是我们这一套icon的特点。也是从我们logo里提取出来的设计要点。然后把他运用到icon设计里。
规范的知道基本是使用的阿里巴巴矢量图库早期的那个上传图标模板的AI文件。为什么会选择使用这个呢。因为我们SaaS平台的所以icon都是从阿里巴巴矢量图库引用的。我要把我做的icon上传到阿里巴巴矢量图片他们使用,而不是直接切图给他们用。

在这套图标设计的时候,其实并没有完全的按照大厂的设计规范进行。在很多的细节上做了调整。为的是达到更好的效果。当然。也有很多遗憾。在很多的方面并不是很标准。在下次优化设计时,会更好的去执行制定的设计原则和设计规范。

之所以写这部分内容,是因为我觉得在平面设计里标志设计的知识对我们现在图标设计是很有用的。可以是图标设计本身就是适应了显示屏后的标志设计。如果你搞懂了标志设计的系统知识,那图标设计不就是手拿把掐的事了。标志设计就是杀鸡的牛刀。
一般我们说到标识设计可能大概览的就是会认为是品牌形象设计,也就是LOGO设计。是的我大学学的标志设计就是在讲品牌LOGO的设计。但我现在理解的标志设计可能意义更广泛。因为在很多的时候我是把标志设计的知识和原理来应用到其他的设计方面。
标志是品牌形象核心部分(英文俗称为:logo),是表明事物特征的识别符号。它以单纯、显著、易识别的形象、图形或文字符号为直观语言,除表示什么,代替什么之外,还具有表达意义、情感和指令行动等作用。

LOGO、标志、徽标、商标是现代经济的产物,它不同于古代的印记,现代标志承载着企业的无形资产,是企业综合信息传递的媒介。
标志的来历,可以追溯到上古时代的"图腾"。最初人们将图腾刻在居住的洞穴和劳动工具上,后来就作为战争和祭祀的标志,成为族旗、族徽。国家产生以后,又演变成国旗、国徽。
古代人们在生产劳动和社会生活中,为方便联系、标示意义、区别事物的种类特征和归属,不断创造和广泛使用各种类型的标记,如路标、村标、碑碣、印信纹章等。
到本世纪,公共标志、国际化标志开始在世界普及。随着社会经济、政治、科技、文化的飞跃发展,21世纪以来经过精心设计从而具有高度实用性和艺术性的标志,已被广泛应用于社会一切领域,对人类社会性的发展与进步发挥着巨大作用和影响。
随着“读图”时代的到来,标志以简洁、 独特、易识别的图形符号传达着特定的含 义和综合信息,成为人们相互交流和传递 信息、沟通情感、表达愿望的视觉语言。 特别是在注重品牌效能与品质的今天,标 志发挥着重要的作用。 标志最主要的功能是以其简洁、醒目、 美观的图形符号传递信息。

标志能够表述某种组织、某项活动或某 企业品牌的性质、服务和宗旨。标志作为一种视觉识别符号,能有效 区别各种品牌给消费者的印象。也就是说, 它能够表述出个性特点,使其从众多同类 产品的标志中被区别出来。
市场上的商品花色、品种繁多。在商品的海洋里,消费者只能根据不同的 标志区别同类商品的不同品牌和不同生产厂家,并以此进行比较与选择。商业企业在经营商品时,有的 也用自己的标志表示各自的经营特色。标志的这种作用是其取得法律保护的主要依据,在国际贸易中, 这种作用也得到了普遍的认可。
标志是现代经济的产物,它不同于古代的印记。现代标志承载着企业的无形资产,是企业综合信息 传递的媒介。对于企业而言,不仅要表明“我是谁”,还要说明“我怎么样”。标志通过在不同场合、 不同载体的反复出现,使人们在看到标志的同时,就能自然联想到产品
可口可乐欧洲太平洋集团公司前总裁乔戈斯曾经说:“可口可乐成功的原因很简单,许多制造商只 热衷于为消费者提供产品,而大多数消费者则需要产品的牌子。请记住,一听可口可乐不只是饮料,它 还是一个朋友。
如今的社会,享用名牌似乎成为身份的象征、地位的体现和个人魅力的表现,这就使标志有了某种 精神的力量,这种精神力量代表着品牌的价值。
名牌价值是无形资产,无形资产的价值远远高于企业的有形资产价值和年销售额。“可口可乐”“百 事可乐”的品牌价值都达到上百亿美元。标志在各个国家都受到法律的保护,从这个意义上说,名牌标 志是企业的无价之宝,丝毫也不为过。
美国可口可乐公司的一位经理说,即使可口可乐工厂一夜之间被毁坏殆尽,公司也能凭借“可口可乐” 标志的声誉从银行立即贷款重建工厂。可见,对拥有名牌标志的企业来说,标志就是企业发展的一种依 托与保证,是一笔巨大的无形资产。
标志作为企业和产品形象的象征,它用无声的具有美感的图形语言宣传着产品的质量与特色。标志 设计的好坏直接影响企业和产品的信誉度。成功的标志不仅代表了产品本身,也增强了产品的魅力。
著名的香奈儿(CHANEL)的标志以简约明快的图形和相得益彰的字体搭配给人以典雅、高贵之感。 香奈儿于 1913 年由创始人加布里埃·可可·香奈儿(Gabrielle Chanel)在法国巴黎创立,其标志是由两 个背向的“C”重叠而成,图形平衡对称,充满温文尔雅、端庄聪慧之气,
标志的本质是信息传播,这是现代的 标志设计的核心。标志的设计创意应该从 信息入手,从功能需要出发。需要告诉大家的是什么,而不是把形式作 为设计的唯一出发点。

在标志设计中,有的人喜欢造型简单的,这得到了大部分人的认可;而有的人则认为在简单中可适 当复杂,这要取决于实际的用途。不论简单或复杂,需要把握一点:标志需要具备的特质是独特。没有 哪个企业甘愿平凡,大多数企业都在竭尽所能地建立自己独特的企业文化和市场经营特色,所以在设计 标志时必须深思熟虑。
独特性是标志设计的最基本要求。标志的形式法则和特殊性就是具备各自独特的个性,不允许丝毫 的雷同。这就要求标志的设计必须做到独特、别致,追求创造与众不同的视觉感受,给人留下深刻的印象。
醒目的设计是所有标志希望达到的视觉效果。优秀的标志能够吸引人,给人以较强的视觉冲击力。 因为只有引起人的注意,才能使标志所要传达的信息对人产生影响。在标志设计中,注重对比、强调视 觉形象的鲜明与生动,这是产生醒目性的重要形式要素。
标志要易于识别、记忆和传播。这并不是说简单化,而是指以少胜多、立意深刻、形象明显、雅俗共赏。 通俗性强的标志具有公众认同面大、亲切感强等特点。对于商标而言,一个易记的商标形象首先要有一个与众不同的响亮、动听的商标名称,以好的商标名称为基础,综合考虑商标的特点,选择最佳方案, 再进行具体的图形设计。
标志色彩的配置一般有三种基本方法;
-是原色配合
原色的颜色单纯、强烈、鲜艳夺目,艺术效果和传播效果显著。
-是同类色配合
只选择一种颜色,采用依靠色彩明亮度变化的办法,如用桔红、桔黄、中黄、浅黄进行搭配,形成由浅入深的过度色视觉,能表达出动态感。
-是补色配合
这种色彩配置,对比鲜明,图形格外醒目鲜艳,能给人以很强的视觉冲击效果。
标志设计也是艺术设计的一种。所以他也同样适用于我们设计里的形式美法则。用这些法则去设计你的标志或ICON让他们的信息传递更准确。视觉表现更优秀。
形式美法则
标志设计是一种视觉艺术,人们在观看一个标志图形的同时、也是一种审美的过程。在审美过程中,人们把视觉所感受的图形,用社会所公认的相对客观的标准进行评价、分析和比较,引起美感冲动。

任何一个完美的标志图形必须具有统一性,这种统一性越单纯,越有美感。但只有统一而无变化,则不能使人感到有趣味、美感也不能持久,这是因为缺少刺激的缘,变化是刺激的源泉,有唤起兴趣的作用,但变化也要有规律,无规律的变化,然起混乱和繁杂。因此变化必须在统一中产生。
均衡是在不对称中求平稳。均衡可分为调和均衡和对比均衡两大类,调和均衡是指同形等量,即在中轴线两面所配列的图形的形状、大小、分量相等或相同。除图案造型的均衡外,还有量的均衡、色的均衡,在标志图形设计时必须相应考虑,以追求标志视觉张力。
节奏是韵律的条件,韵律是节奏的深化,节奏也就是“律”,这种律不仅表现在音乐上,而且反映在其他方面,当物体失去均衡则会引起运动。此种运动如有规律,则称之为“律”。在标志图形设计中,如果将线的长短、粗细、曲直、方位等进行不同程度的变化和巧妙组合,便会创造出不同感的“律”的形式,归纳起来分为:循环体、反复体及连续体。
在标志设计中,对比与调和应用极广,如在大小、方向、虚实、高低、宽窄、长短、凹凸、曲直、多少、厚薄、动静以及奇数与偶数的对比。对比是标志图形取得视觉特征的途径,调和是标志完整统一的保证。
任何一个完美的图形都必须具备协调的比例尺度。在标志图形中常用的比率有整数比、相加级数比、相差级数比、等比级数比、黄金比等。标志设计的形式美法则,不能孤立和片面地理解,因为一个美图形的设计,往往要综合利用多种法则来表现。这些法则是相互依赖,相互渗透,相互穿插、互相重叠、相互促进的,随着时代的变化,审美标准、设计手法也在不断发展。
近年来,标志设计发展越来越成瘦。总的发展趋势是由复杂到简约、具象到抽象、色彩更多样话、标志的发展是一个设计相互交融、设计风格的多样化过程。设计手段是次要的,目的才是第一位的。更注重的应使其商业性。

以下标志设计趋势内容引用自标志情报局编译的作者为Bill Gardner是logolounge.com的创始人的《2023标志设计趋势报告》。https://www.logonews.cn/logo-design-trends-for-2023.html
我们每年收到的所有标志清晰解读并整理成这份报告并不是一项容易的工作。总共超过30,000个标志,对我和一群杰出的设计师来说,这就像是世界上最大规模的配对游戏。最初,我们归纳出大约60-70个组别,然后将它们进一步划分为具有最大影响力的15个类别。
我只是通过对提交的30,000多个标志进行彻底分析(还有国际上每个重要品牌的更新和重塑)后呈现的报告。因此你要了解的是,就像任何气象学家会告诉你的那样,他们不能保证天气预报的准确性。同样,我们也无法总是预测设计师将向哪个趋势方向发展,这就是这份报告能让我们保持警惕并感到有趣的原因所在
01、Wildflowers(野花);02、Bloblend(流动混合);03、Fades(逐渐模糊);04Foreshort(透视);05、Thrust(推进);06、Spirals(螺旋);07、Sonics(声波);08、WireForms(线框);09、BallCaps(球形顶端);10、NameFills(名字填充图形);11、Stretchers(元素拉伸);12、NeoStencil(喷漆模版艺术);13、HalfAster(半星号);14、Double Os(双圆环);15、Ritz(饼干);

重新读了一遍标志设计的内容。果然受益匪浅的感觉。还是要时常温故而知新的。学习了大厂的ICON设计规则也是很有收获的。
本章会从实操出发,结合真实项目为大家带来配色实践。期间会介绍项目选色逻辑、配色过程、使用到的工具及如何建立色彩系统。

本章会从实操出发,结合真实项目为大家带来配色实践。期间会介绍项目选色逻辑、配色过程、使用到的工具及如何建立色彩系统。
21年我司进行业务调整,原保险业务从当前产品中独立出去,作为一家全新平台为印尼用户提供保险选购及理赔服务,为此我们提供了新的产品设计和配色。
根据上一章提到的选色逻辑,我们依次从产品情绪、行业属性和目标用户几个纬度去思考。作为一家全新的保险平台,我们希望产品给到用户专业、安全、信任之感,那么蓝色、绿色可以作为备选,蓝色代表专业、权威,绿色代表安全、健康。后续我们做了相关行业调研,发现大部分本地产品也使用了这两个颜色,可以确保备选颜色是符合行业喜好的,属于安全的用色范围。最后考虑到用户的地域属性,印尼大部分用户都信奉伊斯兰教,对绿色有着非同一般的热爱。结合本次项目诉求,便选择了绿色成为我们产品主色。
明确了主色色相,但同一色相会有冷暖、深浅之别,给到用户的心里感受也略有差异。具体到本次项目中,暖绿有温暖、活泼、欢快的感觉,冷绿则带给用户冷静、平和的情绪。对于本次项目,冷绿更加符合产品定位。

饱和度控制色彩的艳丽程度,明度控制色彩的明暗变化,这两项参数直接影响色彩的最终效果,所以需要同步交替调整,直到选出最合适的。考虑到主色常用于按钮或重要文本,所以需要注意色彩的对比度,确保文本在界面中的可读性。在本次项目中,“绿色”本身属于对比度较小的颜色,为了获得合适的对比度,需要调整更大的饱和度和更低的明度。经调整之后,我们测试了色彩的对比度为3:1,满足W3C中给到的色彩对比度建议。

根据辅助色定义,我们匹配到了不同色相的辅助色,但并不是所有颜色都是我们需要的,需要根据经验做出一定删减。如同类色中的两个绿色,色相上与主色过于接近,使用过程中会造成视觉混淆,所以我们剔除这组颜色。再如中差色与对比色中都有黄色,为了与橙色区分更加明显,我们删除对比色中的黄色。经过一系列删减后,留下来的便是我们需要的色彩。此时也可以对色相进一步调整,如类似色中的蓝色偏向湖蓝,为了尽量和主色拉开差别,我们选择色相向右偏移。

以上色彩只确定了色相,没有进行饱和度、明度调整,视觉上并不属于同一层级。为了获取更加统一的配色,需要对其进行调整,这一过程被称为视觉感官校准。如何校准?有人通过给色彩叠加黑色,对比色彩亮度进行校准。但不同颜色本身亮度不同,强行调整一致会导致部分颜色失衡。所以此种方法可作为参考,但不具备太大可靠性,实际工作中还需依靠自身经验进行调整,确保视觉上和谐统一。以下为完成校准后的配色。

第二章提到中性色可通过调整明度或透明度得到,本项目使用场景比较固定,所以决定调整明度来得到中性色。考虑到主色为“冷绿”,与偏蓝的中性色搭配可保证色彩调性一致,于是我们取蓝色色相值,调整饱合度获得最终色彩。需要注意的是随中性色明度依次降低,饱和度需要逐级增加。最后确保主要用色符合无障碍设计指南,我们对一级、二级、三级文字用色进行了对比度测试,符合无障碍设计要求。

梯度色板可以提供更多配色,覆盖更多使用场景,避免后续新增颜色的烦恼。早期为了获得梯度色板需要设计师利用公式计算,现在可以直接使用在线工具生成。如Ant design的色板生成工具(https://ant.design/docs/spec/colors),Material design的色板生成工具(https://materialpalettes.com/),Eva Design System的色版生成工具(https://colors.eva.design/)。由于不同平台算法不同,生成的色版效果也存在差异,这里首推Ant design,对比其他平台色相变化更丰富、颜色更均匀、色阶也更明确。

色彩系统隶属设计系统的一部分,是对色彩进行科学管理的体系。不同于色彩规范主要针对设计侧,而是需要打通开发聚焦产品代码中。
简单来说色彩系统由design token、色彩库和说明文档构成。design token是设计与开发约定一致的色彩名称,作为色彩调用的唯一凭证。色彩库是包含design token和颜色参数的样式集合,供我们在设计和开发中调用。说明文档类似于设计规范,定义了色彩的使用方式,为我们的使用提供指导。
如何命名需要考虑token层级和token构成。
关于token层级,设计师Lukas Oppermann在文章《Naming design tokens》(https://medium.com/user-experience-design-1/naming-design-tokens-9454818ed7cb)中有提到一般设计系统会将token分为三个层级,核心token(core token)、语义token(semantic tokens)和组件 token(component tokens)。核心token存储的是原始值作为构建设计系统的基础,语义token引用核心token,它的名称描述了token的预期用途。组件token引用语义token,并将token绑定到对应的组件。较多的层级可以使token命名更加清晰,但层层嵌套的逻辑也增加了管理的难度,Lukas Oppermann在文中提到也可以使用一层或两层。

关于token构成,体验设计师Nathan Curtis在《Naming Tokens in Design Systems》(https://medium.com/eightshapes-llc/naming-tokens-in-design-systems-9e86c7444676)一文中指出为了更加充分的描述token,token可以由名称空间(namespace)、目标对象(object)、基础样式( base)、修饰符(Modifier)构成。名称空间对应系统、主题名称,目标对象对应组件、组件元素和复合组件,基础样式是token的主干部份,包含样式、属性、语义,修饰符表明状态、尺度、模式等。由于篇幅原因,此处只是简单介绍,感兴趣的同学可以点击原文查看。

按照两位作者的观点,笔者对本次色彩系统进行了design token命名,如下所示:

样式库是设计与开发调用的基础,需要在设计工具中实现token的层级逻辑,同时方便开发同学查看。笔者主要使用的工具是figma,Figma为我们提供了丰富的功能和插件建立样式库,以下会介绍些主流方式及优缺点,大家按照项目实际情况选择使用即可。
local style:figma支持将色彩定义为全局样式,并对样式进行命名。设计在调用样式后,开发便可以在查看面板看到对应token,基本实现了样式库的作用。但local style不支持token的层级嵌套,只能实现单层级token。如果你的项目刚好使用了单层级token,那么建议你使用此功能。

local variables:在今年6月份的config大会中,figma发布了变量功能,虽然CEO Dylan Field先生说不会推出design tokens,但变量功能却完美实现了token的作用。它支持将色彩定义为变量,且可以实现层级嵌套,开发在查看面板也可以方便的看到变量名称,算是解决了figma在design token方面的缺陷。

Figma token:一款定义design token的插件,且支持token的层级嵌套。开发查看token名称目前有两种方式:1.可在 Figma token的inspect面板进行查看,但插件需要在编辑模式下使用,意味着你需要给到开发编辑权限,这无疑会增加团队成本。2.插件支持将token转化为figma样式和变量,并保持当前的token名称,此时开发可以在figma的inspect面板查看token,建议使用此种方式,经济实惠。

一般文档内容包含使用规则、注意事项、场景描述、token名称、色值参数等等,也可根据实际情况作以增减。输出说明文档后,整个色彩系统搭建完成,接下来需要推进团队使用。为确保整个系统在项目中顺利落地,最好组织相关人员进行一次宣讲,介绍清楚使用规范及注意事项,明确要求严格按照系统执行。
本篇是关于圆角的UI设计知识分享,主要分为两个部分,第一部分介绍圆角在UI设计中的作用,第二部分是关于在界面中容易被忽略的圆角设计细节。
视网膜中有块区域叫做中央凹,是视觉最敏锐的区域。中央凹在处理圆形时速度最快,而在处理棱角边缘时则需要调用大脑中更多的“神经影像工具”。所以,圆角越大、越趋近于圆形,人眼在处理时速度越快。
多数情况,用户使用App时在每个页面的停留时间都比较有限,我们需要确保用户在尽量短的时间内高效获取有效信息并完成相关操作,尤其对于工具类App来说更是如此。

另外,巴罗神经学研究所对“角”的科学研究发现,角的突显性感知与角的度数呈线性变化关系,锐角比圆角产生更强的虚幻突显性(The perceived salience of the corner varied linearly with the angle of the corner. Sharp angles generated stronger illusory salience than shallow angles)。简单的说就是,角越锐利,看起来就越突显。而角出现的越凸显,就越多地影响视觉的识别过程,导致识别变慢。

圆角具有其特殊的内在指向性,在界面的容器(如卡片、头像等)上使用圆角,会引导人们的目光聚焦在圆角矩形或圆形内部的内容上面。
而尖角的外扩性会导致视觉发散,不能使用户的注意力在第一时间集中到容器中的内容本身。因此,作为内容载体,带有圆角的容器具备较强的内容引导性,能够让用户更加快速的获取内容信息。

在我们长久以来形成的心智认知中,认为尖锐的物品具有危险性,而圆润的物品更加安全。带有弧度,造型相对圆润的物品更有助于制造正面情绪,工业设计中常用圆润平滑的造型来增加产品传递给用户的安全和舒适性。
对于互联网产品,我们也存在相同的认知,所以在界面设计中使用圆角图形,也同样可以带给用户正面情绪。

考虑到握持舒适度、安全性和生产工艺等原因,目前市面上多数的手机外观和屏幕都是采用较大圆角的设计。随着全面屏手机的兴起,我们愈发能注意到从手机外型到内部屏幕,圆角都是以一种嵌套的关系层层对应的。
同样的,为了遵循这种规律,同时延续从硬件到界面的设计语言,屏幕内部界面中的圆角也是呈现出同样的嵌套和对应关系。

接下来,说说在UI设计中容易被忽略的两点问题。
首先,我们来看一个对比示例,你能发现左侧弹窗的设计细节问题吗?左右两个弹窗的不同之处仅在于按钮的圆角半径上,左侧弹窗的设计问题就是出现在这里。

前文中我们提到过界面中容器与其内部元素的圆角是存在的对应关系的,但这个细节有时在设计过程中会被我们忽略,导致的结果就是界面的细节经不起推敲,影响视觉的美观舒适。
我们需要考虑如何去解决这个问题,如果仅仅是做一些个人练习或者单一独立页面,那么我们只须要在设计中注意这一点,通过观察让圆角在视觉上看起来对应和谐即可。
但是如果你要去制定一套设计规范或在一个已经成熟的产品中去进行设计,我们就须要在保证视觉效果的前提下让界面中的圆角参数更加严谨一些,以便于规范的使用人员了解参数为什么是这个,如何得到的?以及,后续遵从何种规则去进行设计,来保证不同设计师产出标准的一致。
我们在网上可以看到好多教程告诉你:外部容器圆角半径 = 内部元素的圆角半径 + 二者间距

△图片来源于网络
但我认为这种计算方式是有问题的,首先,多数情况下我们是根据外部容器来推导计算内部元素圆角,而不是从内向外,比如:iOS从手机屏幕→Dock栏→Dock栏中的图标都是存在圆角的对应关系,我相信应该不是先确定内部图标的圆角再向外推导容器和屏幕圆角的。然后,如果我们向内推导,这个计算公式就仅在一定条件下成立,因为在二者间距大于外部容器圆角半径的时候,内部元素的圆角半径就成了负数。
那么如何计算是相对严谨的呢?
我们从外向内推导,在外部容器圆角固定的情况下,内部元素的圆角半径与它到外部容器的距离相关,在理想情况下:
内部元素的圆角半径 = 外部容器圆角半径 - 二者间距

但是,和前面提到过的问题一样,以上的计算公式有一定的局限,比如在外部圆角很小的情况下,就无法去根据间距计算内部的圆角参数。
对此,我推导出了一套当存在圆角嵌套情况下,用于辅助定义圆角参数的规则:内外卡片 (元素) 圆角差值必须要小于或等于卡片 (元素) 间距。并且,内外卡片 (元素) 圆角差值越大,内外卡片 (元素) 之间的间距取值范围越灵活。
具体的推导过程如下:
1. 当内外卡片圆角差值等于卡片间距时,内外圆角“完美”对应。当内外卡片圆角差值大于卡片间距时,圆角部分出现明显视觉问题;

2. 内外圆角“完美”对应卡片的圆角部分的间距看起来比直线位置要显得略小,所以当卡片间距不变,内部圆角在一定范围内变大时,在视觉上内外圆角仍然是可对应的,但是当内部圆角过大时,则会出现问题。结合这两步可得出结论a:内外卡片圆角差值必须小于或等于卡片间距;

3. 根据步骤2,内部卡片圆角略大于“完美”对应圆角时,内外卡片圆角也是能够形成呼应的;

4. 此时,在步骤3的基础上,当内外卡片间距变大时 (18px→34px),左侧示例图的内外圆角依然可以对应,但是右侧示例图的内部圆角看起来会过大,由此可得出结论b:在满足规则a的条件下,内外卡片圆角差值越大,内外卡片之间的间距取值范围越灵活;

下面来说第二个容易被忽略的问题,文字内容到圆角容器的内边距。如果将容器内的文字粗略看做一个矩形,那么结合前文中提到的内外圆角对应关系,文字到容器的内边距应随着容器圆角半径的增加而增加;

另外一点,在我们增加容器的圆角半径后,导致容器内部空间被压缩,圆角半径越大越明显,我们也需要去调整内边距,以保证视觉上的透气和呼吸感 。

最后,补充一点,在前面一张示例图中我们可以看到,虽然我们通过调整间距的方式,让界面的视觉看起来更加的舒适美观,但是同时,也因间距的增加造成了屏幕横纵空间利用率的下降,所以在工作中需要根据实际情况综合考量,去定义圆角及内容间距。




























蓝蓝设计的小编 http://www.lanlanwork.com