

















作者:菜心轻量文
链接:https://www.zcool.com.cn/article/ZMTYyNjI2NA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan













































作者:大漠飞鹰CYSJ
链接:https://www.zcool.com.cn/article/ZMTY1MTk0NA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
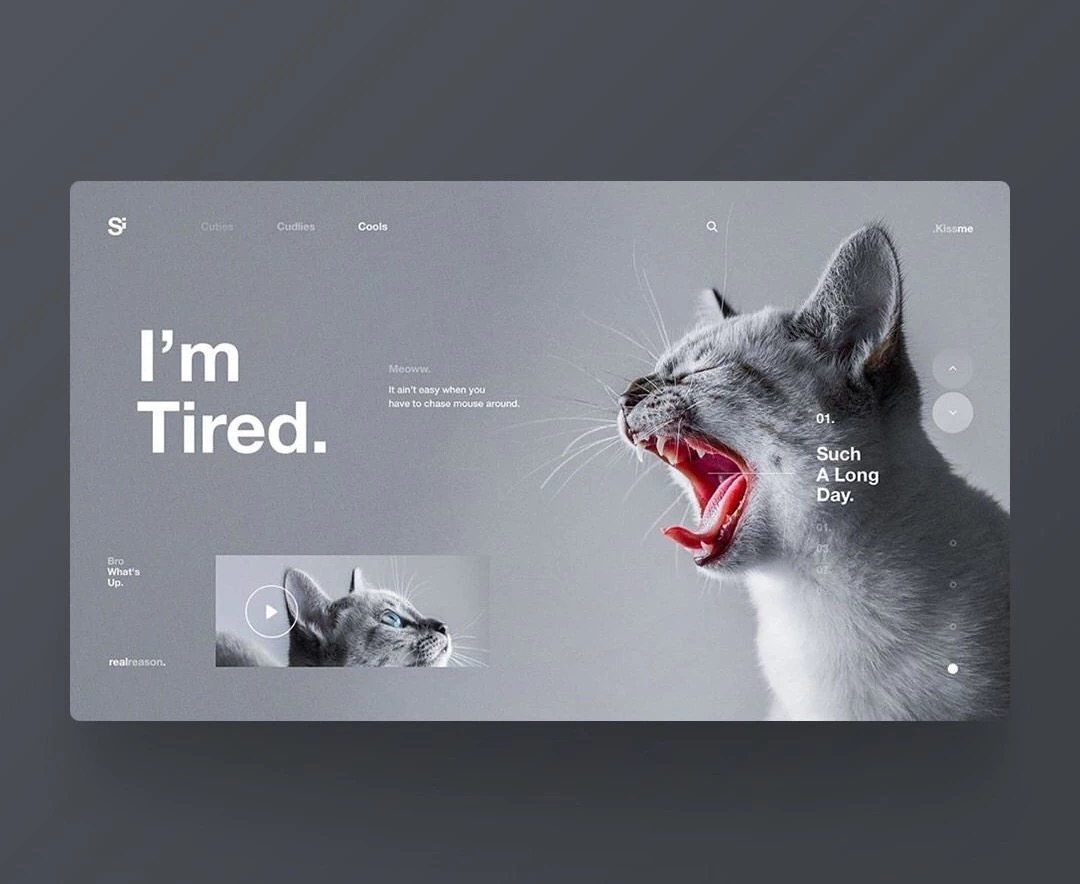
掌握一些有效的技巧,有时能事半功倍。

由于识别性不高,手写的英文单词最好是无关紧要的,主要是为了起装饰作用。













































怎么样?以上的7个版式小技巧还不错吧,赶紧去试一试。你们可能也发现了,其实它们都是巧妙运用了设计中的对比原则,比如大小对比、粗细对比、点线面、平面与立体对比、轮廓对比、虚实对比等等。所以熟练掌握对比非常重要,你也可以在对比的基础上,尝试出很多有趣、好看的排版技巧和设计形式。
今天给大家探讨关于产品设计中的布局样式分析,希望通过本文的梳理和大家一起做一次探索,解析优秀案例的经验。

Banner 对于设计师来说并不陌生,更多的还是在于视觉表现的环节,作为视觉设计师来说是重点培养的能力之一。今天给大家探讨的关于 UI 场景中的 Banner 布局样式,并非是视觉层面的探索,而是关于产品设计中的布局样式分析。
在产品中出现 Banner 图是比较常见的基础功能,除了在其视觉创意层面不断探索精进以外,UI 层面的样式布局也在不断尝试更多不同的表现,希望通过本文的梳理和大家一起做一次探索,解析优秀案例的经验。
分享目录
一、Banner 视觉层表现类别
二、Banner 布局样式分析
三、移动端线上案例分析
四、总结
一、Banner 视觉层表现类别
Banner 在 UI 场景中通常伴随着轮播的形式展示,所以也经常称之为轮播图,这也是导航的一种形式之一,也有轮播导航的功能。在产品中出现可以带给用户平台需要重点传播的内容,比如活动信息和官宣咨询等。
为了能引起用户更高的关注度,Banner 在视觉层的表现上面也在不断的创新。除了 Banner 设计创意、构图、配色等视觉层面发挥以外,在表现类别上面我分为静态、动态、视频、分层视差等。

1.1 静态 Banner 展示
静态的轮播图是最常见的,无论是设计效率还是技术落地都是最为便利的。Banner 画面为静态的图片格式,在产品中分为单图和多图,单图是静态的展示形式,多图可以自动轮播和手动滑动切换。

1.2 动态 Banner 展示
动态表现的 Banner 相较于静态而言更能引起用户的关注度,强化信息重点,在一些重点元素和行动按钮等地方实行动态表现。
如果采用动态的形式表现,通常为单图的居多。动态表现可以引起高关注度,但是如果过多也会形成互相干扰,反而削弱了关注度。
在这个信息爆炸的互联网环境中,产品设计师都在不断的尝试如何更快、更准地获得用户的关注度。微动效无疑是一个不错的选择,无论是在功能交互还是视觉表现层面,都随处可见。

1.3 视频嵌入展示
视频广告由来已久,随着短视频的走热,视频嵌入到轮播广告中逐渐增多。较多的表现形式为默认出现在首个 Banner 中,伴随着倒计时出现,也可以关闭播放。此类广告为了降低用户在未知场景中的使用干扰,通常为静音模式,带给用户更加友好的体验。
也有一些产品栏目采用多个视频轮播的形式,这个应用场景相对较少,一些影视产品偶尔运用。

1.4 分层视差效果展示
为了带给用户不一样的视觉呈现和互动体验,也逐渐出现一些打破常规表现形式的轮播广告。分层视差效果是其中变化较大的一种,有轮播叠加的视差、3D翻转、元素和背景分离视差等。
元素或者背景之间的运动差异必将引起用户高度的关注,带来提高关注度的目的。产品设计师也在不断尝试更多分层视差的效果,带给用户不一样的广告体验。

小结
Banner 在视觉表现层的创新有助于提高用户对内容的关注度,作为产品设计师我们都在不断的尝试更多可能性,除了在创意布局和色彩构成等方面发挥以外,表现形式的差异也是至关重要。
二、Banner 布局样式分析
锁定了 Banner 的视觉表现形式以后,我们来分析一下 Banner 在界面布局中的样式。造成布局差异的因素较多,比如 Banner 比例、大小、通栏、分栏、孤立还是背景对比等。
首先我们来看看通栏和分栏的差别,这个因素会影响 Banner 所能呈现的大小。常规理解都觉得 Banner 越大越好,如果考虑到产品内容布局和信息层级区分方面,也会注意到整个界面布局的舒适度。所以,界面整体的风格和布局样式也会影响 Banner 布局样式,需要融合而非格格不入。

如果遇到一些界面布局头部采用深色,在布局 Banner 的时候为了让空间感更强,也会让 Banner 布局于头部背景上层。通常背景色为固定色值和变动色值,变动色值会根据轮播图的色彩来定义背景色值,这样的设计解决方案不仅融合度高且空间感强。
关于 Banner 的比例是很多产品设计师不断探索的方向,比例影响高度值的控制。界面布局内容量的不同影响高度值的不同,根据内容自定义也是可行的方法之一。也有设计师会根据斐波那契数列计算,推荐出宽高比例有 8:5、8:3、8:2、8:1 等,在计算的过程中我们通常取能被 4 整除的数值。
我们将 Banner 的宽度值定义为:W,高度值定义为:H,比值关系用:Y( Y 为 5/8、3/8、2/8、1/8 等)。得出计算公式:H=W*Y,得出来的值取能被 4 整数的数值即可。这只是其中一种计算形式,设计师也可以根据具体布局情况进行自定义,设计不是一层不变的方法论,而是做适合具体情况的解决方案。

关于布局样式的分析远不止此,抛砖引玉,经验总结只是一个起步,探索与创新才能突破更多可能性。
三、移动端线上案例分析
经验总结很大程度上都会根据已有的优秀案例进行分析,立足于成功案例之上才能更切实际。通过大量的产品体验日记,梳理出同属性的不同解决方案,下面便为大家推荐一些上线案例分析。
3.1 常规形式运用最为普及
Banner 图的运用组合元素为图片层和轮播点,通过不同的滑动交互形式来形成不一样的变化。常见的都是单纯的 Banner 图、轮播点、滑动切换组合,图片本身以直角或者圆角、通栏或者分栏来呈现,这个需要结合整体的风格来定;轮播点的形式比较多样,也有不显示轮播点的形式,以显示待轮播图片来替代。

比如腾讯视频、爱奇艺、优酷、芒果TV等常用的影视类 App 中,就各自以不同的形式显示轮播 Banner。腾讯视频分栏显示待轮播图和直角风格,爱奇艺通栏显示和轮播点配合,优酷圆角风格配合轮播点,芒果TV通栏呈现融合背景且营造前后空间感。

3.2 自然而流畅的缩放切换
除了在图片层和轮播点进行设计发挥以外,Banner 图的切换交互也是一种探索的方向,自然而流畅的交互形式能带给用户舒适的体验。比如 MOO 音乐采用缩放过度的形式来进行 Banner 轮播,这种自然而流畅的形式,给人一种非常舒适的操作体验。


3.3 背景色随着 Banner 轮播而变化
界面头部视觉表现为了提高用户关注度,利用深色表现更能体现空间感和衬托 Banner 效果。通常为品牌色进行衬托,也有很多产品会利用 Banner 进行取色,作为背景色的选择范围,这样更具融合性和视觉表现差异。背景色随着 Banner 轮播而变化,是比较普遍的一种设计方案,视觉体验感很好。


3.4 以进度条的形式表达轮播控制
Banner 图的轮播控制常规的做法是以点的形式呈现或者左右两侧露出待轮播 Banner,最近在淘票票 App 中发现了一种新的表达,以进度条的形式呈现,非常直观的让用户可以判断出还有多少 Banner 处于待轮播状态。这样的表现形式也和观影时视频的进度一致,不仅匹配了产品属性,也能更加直观的呈现轮播效果,带给用户全新的体验。


3.5 模拟舞台背景呈现轮播 Banner
在界面布局中空间感的营造可以让信息对比更加明显,考拉海购就将 Banner 作为背景来搭建一个具有空间感的舞台,使得整个界面延伸出更强的深度空间感。Banner 轮播默认以淡入淡出的形式,也可以手动滑动轮播,区别电商产品同质化表现,带给用户不一样的视觉感官体验。

3.6 异形广告,打破常规视觉呈现
有时候方方正正的布局让人感觉受到了一定的束缚,也有一些产品在 Banner 呈现的形式上面不断打破边界的束缚,异形广告的运用逐渐变得频繁。最简单的异形广告是在画面本身突破束缚,整体的结构布局还是在固定的造型里面,比如腾讯动漫 App 推荐板块的轮播 Banner。

除了在 Banner 设计本身进行突破束缚以外,也有在造型上面进行变化的,比如胶囊形状,也称之为胶囊广告;在边界分割上面除了直线以外,也有采用弧形分割或者特殊形状分割等。

3.7 微动效增强用户关注度
动效在产品设计中已经运用非常频繁,在 Banner 图的设计中也会有所涉及,相较于静态的呈现方式来说更能引起用户的关注度。为了不带给用户过多的信息干扰,通常都是单图呈现,这样也能将焦点强化。

通常都是个别元素进行微动效,来体现动感效果,在主 Banner 中相对少见,次级和异形广告中运用广泛。

3.8 视频广告嵌入,不破坏只融合
视频广告的运用是比较常见的,在保持原有 Banner 布局不变的情况下嵌入到结构中,引起用户的关注度。通常为自动播放的形式,为了降低用户在未知场景中的使用干扰,默认静音模式。有倒计时的伴随着关闭操作,也有一些提供重播的操作,播放结束自动翻页。

除了单个视频嵌入以外,也有 Banner 全部采用短视频的方式,不过相对较少。

3.9 卡片叠加滑动提升轮播空间感
在探索手势操作上面,便捷度、流畅度、体验感都是至关重要的。滑动 Banner 过程中的体验感能带给用户对于当前内容的关注程度,便于操作的同时能引起用户的好奇心更是重中之重。
虾米音乐的乐库便是结合了众多设计思考,卡片叠加带来视觉呈现的空间感,手势滑动流畅自然,主题文案随着滑动而变化显示或者隐藏,带给用户更加友好的选择体验。

3.10 主题元素分层视差带来轮播新玩法
为了提高用户对轮播广告的关注度,突破已有的表现形式是设计师不断思考的方向。
自如 App 端的做法引起了我的关注,将主题元素和背景层进行分离,主题元素进行轮播的同时背景层渐隐呈现。不一样的视觉表现和轮播形式,带来了 Banner 轮播形式的新玩法。


四、总结
Banner 在很多产品中是较为常见的元素存在,UI 场景中的 Banner 布局样式探索是为了在进行结构布局的时候,我们可以尝试出更多不一样的解决方案。一个好的体验也许只是一个细节的探索,如果能在每一个功能设计的时候都能把控每一个细节,必能带给用户更好的使用体验。
本文虽然不是讲解如何设计 Banner 图本身,但是关于 Banner 的布局形式、造型特征、内容表达形式等在产品设计中的运用,也是起到非常关键的因素。希望通过这种形式的梳理,可以带给你更多的帮助。
文中案例来源于日常的产品体验日记整理,将具备同属性的内容进行归类梳理,形成可指导的设计建议是一种探索思考的过程。希望这个思路可以抛砖引玉,和大家一起探索产品设计中更多用户体验和感官体验的设计解决方案。
研究主题:提升动效可用性
研究对象:12条UX动效应用法则
“作为UX/UI设计师,我该如何适当在UX设计中加入动效?”,我总结了一些经验法则,可以很好地回答这个问题。在过去5年里,我的UI动画工作室发表的教程,非常幸运可以在40多个国家/地区,以及数百个顶级品牌设计咨询公司中指导UX/UI设计师们。
研究UX/UI动效超过15年后,我得出了一个结论——其实有12个规律方法来帮助提升UX动效设计。我将这些机会称为“ 12条UX动效应用法则”,它们可以通过多种创新方式进行叠加和组合使用。
我将宣言分成5部分:
-强调动效的主题;
-实时与非实时交互;
-提升动效可用性的4种方法;
-原理,技术,特性和价值;
-12条UX动效应用法则。
设计人员通常将用户界面中的运动主题理解为“ UI动画”(实际上不是),所以我觉得在开始说12条原则前,有必要为大家普及下基础。
设计人员通常将“ UI动画”视为是让用户体验更愉悦的东西,实际上并没有增加太多价值。因此,UI动画通常被视为UX的后儿子。另外,用户界面动效,它被认为属于迪士尼的12条动画原理范畴,我在自己的《UI Animation Principles — Disney is Dead》一文中进行了反驳。
在我的宣言中,我将证明UI动画原则与“ 12 UX in Motion Principles”的关系,就像是建筑构造和建筑风格一样,是各自独立的。或者这样理解,一个建筑结构被物理建造后才会实际存在(施工后),但是原则理论却能指导物理建造。
动画就是工具,而原则是用来指导工具使用的,因此,原则理论对设计师的影响力更大。实际上,多数设计师经常在UX设计中,将“ UI动画”视为一种更高级的设计形式。
区分“状态”和“作用”很重要,UX中的大多元素是静态的,例如设计组件。用户体验中的行为基本上是暂时的,是基于动作的。一个元素是被隐藏的,或正在被隐藏。如果是后者,动效的引入就可以很好地提升可用性。
另外,可以将交互的时间都视为实时或非实时发生。实时是指用户直接与用户界面中的对象进行交互。非实时意味着对象行为是事后交互的:它在用户操作之后发生,并且是过渡的。


这是一个重要的区别。实时交互也可以被认为是“直接操纵”,因为用户正在直接和界面对象进行交互。用户使用界面时,界面行为正在发生。非实时交互仅在来自用户的输入之后发生,并且具有将用户短暂锁定在用户体验之外的作用,直到转换完成。认知这些差异性,会在我们学习12项原则时发挥帮助作用。
这4点代表判断用户体验可用性时的依据:
-预期值
分两个方面——设计为用户带来的感受,以及实际呈现效果。换句话说,作为设计师,我们希望最大程度地减少用户期望与他们体验之间的差距。
-连续性
既代表用户流程,也代表用户体验的“一致性”。可以从“内部连续性”(场景内的连续性)和“内部连续性”(构成整个用户体验的一系列场景内的连续性)的角度来考虑。
-叙述性
是用户体验中事件的线性进展,一系列微妙的变化和动作串联在一起是,就构成了用户体验流程。
-关联性
指导用户理解和决策界面中组件之间的关系。
泰勒·韦恩(Tyler Waye)写道:“原理……是产生各种技术的基本前提和功能规则。无论发生什么,这些要素都保持一致。”我们可以设想一个层次结构,其中“原则”在顶部,“技术”在第二,接下来是“内容”,“量值”在最底部。可以将技术视为把原则实际执行的一种呈现手法,类似于我们常说的“设计风格”。
“属性”是特定对象的参数,这些参数会被动画化以创建该技术。这些包括(但不限于)位置,不透明度,比例,旋转,锚点,颜色,笔划宽度,形状等。“量值”是实际的数字属性值,它们会随时间变化以创建所谓的“动画”。
比如,设计一个飞机降落的动效,我们可以使用“模糊原理”,模糊和不透明度调至25px和70%。现在我们有了一些可以使用的工具。更重要的是,这些语言工具与任何特定的原型工具无关。
缓动,偏移和延迟与定时有关;处理与对象关系有关;变换,数值变化,遮罩,叠加和复制都与对象连续性有关;视差与时间层次有关。模糊度,维度和滑动变焦都与空间连续性有关。

发生即时事件时,对象行为符合用户期望。

所有(实时或非实时)的动效都非常缓和。这种设计轻松搭建了一种自然舒适的氛围,也有一种连续感。顺便提一句,迪士尼将其称为“慢进慢出”。


左侧示例的线性运动,看起来很好像糟糕。第一个示例没有很强的动效,但呈现出来的也很流畅。以上三个示例都有确切的帧数,并且演示的时间相同,唯一的区别是动效的缓和程度。
作为关注可用性的设计师,除了美学之外,我们还需要多提出质疑,哪个示例更能提升可用性?我在这里介绍的情况是缓动固有的特点。在适当缓动情况下,用户会感觉动作本身是无缝的并且在很大程度上是不可见的,这是一件好事,因为它不会分散注意力。线性运动明显可见,并且感觉不完整且分散注意力。
我们再来看右边的示例,它也不并不是天衣无缝的。实际上,它具有明显的“设计”感,我们会注意到物体是如何着陆的,但与左侧线性运动示例相比,它仍然感觉“更正确”。
我想向您开放的是一个轻松的运动世界。作为设计师,您实际上可以在项目中创建和实现无限的“缓动”。所有这些放松都有自己的期望响应,它们会在用户中触发。
引入新元素和场景时,定义对象关系和层次结构。

“偏移与延迟”受迪斯尼动画原理影响,本例中为“跟随并重叠动作”。
但是,重要的是要注意,方法虽然类似,但目的和结果却不同。迪斯尼的《原理》可产生“更具吸引力的动画”,而《UI动画》的原理则可产生更多可用的体验。
这一原则的效用在于,它通过“告诉”用户界面中对象的性质,预先为用户设置成功的条件。上面参考中的叙述是顶部的两个对象是一组,而底部则是分开的。顶部的两个对象可以是非交互的图像和文本,而底部的对象可以是按钮。
甚至在用户注册这些对象是什么之前,设计人员就已经通过运动告知这些对象是“分离的”。

Credit: InVision
在上图示例中,悬浮按钮(FAB)转换成了包含三个按钮的标题导航元素。由于按钮在时间上彼此“偏移”,因此最终通过“分离”来提升可用性。换句话说,设计人员是在利用时间本身来说(甚至在用户注册对象之前)对象是分开的。这可以让用户完全独立于视觉设计,了解界面中对象的特性。
以下是一个示例:

Credit: Jordi Verdu
在上面的例子中,静态视觉设计告诉我们在背景上有图标。假设这些图标都是彼此独立的,并且做着不同的事情。
图标被分组为行,并且表现得像单个对象。它们的标题同样被分组为行,并且表现得像单个对象。动效告诉用户这些界面元素不是她的眼睛所看到的。在这种情况下,我们可以说界面中对象的时间行为并没有提升可用性。
与多个对象进行交互时,创建空间和时间层次关系。

这是一项强大的原理,可“关联”用户界面中的对象。在上面的示例中,顶部或“子级”对象的“ scale”和“ position”属性作为底部或“父级”对象的“ position”属性的父级。
处理对象属性与其他对象属性的链接,创建对象关系和层次结构。
还可以使设计人员更好地协调用户界面中的时间,同时与用户交流对象关系的本质。回想一下,对象的“属性”包括以下内容:“比例”,“不透明度”,“位置”,“旋转”,“形状”,“颜色”,“值”等。这些属性中的任何一个都可以链接到其他任何属性,以在用户体验中创造协同作用。


Credit: Andrew J Lee, Frank Rapacciuolo
在左侧示例中,“表情”元素的“ y轴”是圆形指示器,也是“ x轴”的父级。当圆形指示器元素沿水平轴移动时,其“子级”元素沿水平和垂直方向移动(同时被遮罩)。此功能最好可以“实时”互动,当用户直接操作界面对象时,设计人员通过动效与用户沟通,将其联系起来。
创建关联有3种形式:“直接关联”(请参见上面的两个“延迟”示例,“反向”示例,请参见下文)。


延迟和反向
对象实用程序更改时,创建连续的叙述流状态。

关于运动原理“转换”中的UX的文章已经很多。在某些方面,它是动画原理中最明显和最深刻的部分。
转换是最容易识别的,主要是因为它效果很突出。我们注意到,“提交”按钮将形状更改为径向进度条,最后再次将形状更改为确认复选标记。它完整的展示了一个功能,并引起了用户注意。

Credit: Colin Garven
变换所做的是无缝地将用户转换为不同的UX状态或“是”(如这是一个按钮,这是一个放射状的进度条,这是一个复选标记),引导成所需的结果。通过这些功能空间将用户吸引到了最终目的地。
转换的作用是将用户体验中的关键时刻从认知上“分块”为一系列无缝且连续的事件。这种无缝性可以提高用户的感知度,留存率和任务成功率。
当量值主体发生变化时,创建动态且连续的叙事关系。

基于文本的界面对象(即数字和文本)可以更改其值。这是那些“难以捉摸的明显”概念之一。
文本和数字更改非常常见,以至于它们绕过我们,而我们却没有给他们带来区别和严谨性,以评估它们在提升可用性方面的作用。
那么,当值改变时用户会经历什么?在用户体验中,运动中的12个用户体验原则是提升可用性的机会。这里的三个机会是将用户与数据背后的现实,代理的概念以及价值本身的动态性质联系起来。
让我们看一下用户仪表板的示例。


当数字值未进行加载时,用户看到的数字对象是静态的。它们就像涂漆的标志,显示时速限制为55英里/小时。
数字和值表示现实中正在发生的事情。现实可能是时间,收入,游戏得分,业务指标,健身跟踪等。我们通过运动来区分的是“量值主体”是动态的,而这些量值反映的是该动态价值集中的某些东西。
这种关系不仅会被视觉上包含价值的静态对象所迷失,而且还会失去另一个更深层次的机会。



Credit: Barthelemy Chalvet, Gal Shir, Unknown
当通过显示或隐藏对象或组的哪一部分确定实用程序时,在接口对象或对象组中创建连续性。

遮盖对象的行为可以被认为是遮盖对象形状与效果之间的关系。
因为设计师们熟悉静态设计中的遮盖,我们有必要同UX运动原理“屏蔽”做区分,因为它是以一个行为动作发生,而不是作为一个状态。
通过暂时使用对象的显示和隐藏区域,效用以连续和无缝的方式转换。这也具有保留叙述流的效果。

Credit: Anish Chandran
在示例中,页眉变成相册时会更改边界形状和位置,但不会更改内容。既改变了图像的效果,同时将内容保留在蒙版中——这是个相当巧妙的技巧。这是非实时发生的,是一种过渡,在用户执行某个操作后即被激活。
请记住,UI动画原理是暂时出现的,并通过连续性、叙述、关系和期望来提升可用性。在上述参考中,对象本身不变,但也具有边界和位置,这两个因素最决定设计的样子。
当分层对象依赖于位置时,在视觉平地中创建与空间的关系。

叠加层通过允许用户利用平地排序属性,来克服非空间层次结构的缺乏,从而提升可用性。为了使飞机稍微降落,Overlay允许设计人员使用运动来传达与位置有关的对象,这些对象存在于非3D空间中其他对象的后面或前面。


Credit: Bady, Javi Pérez
在左侧的示例中,前景对象向右滑动以显示其他背景对象的位置。在右侧的示例中,整个场景向下滑动以显示其他内容和选项(同时使用“偏移与延迟原理”传达对象的个性)。在一定程度上,作为设计师,“层次”的概念是如此明显以至于不言而喻。
当新对象出现和分开时,创建连续性、关系和叙述。

在当前场景中(以及从当前对象中)创建新对象时,以叙述方式说明它们的外观非常重要。在此宣言中,我强烈主张为对象的起源和离开创建叙事框架的重要性。
简单的不透明褪色往往无法达到此效果。遮罩,克隆和维度是三种基于可用性的方法,可以产生很棒的使用体验。



Credit: Jakub Antalík, Jakub Antalík, Unknown
允许用户在空间上定位自己与对象或场景的关系,而非在视觉层次。

与“蒙版运动原理”中的UX相似,“模糊化”既作为静态现象又作为暂时现象存在。这可能会使没有时间思考经验的设计师(即瞬间之间的瞬间)感到困惑。设计人员通常按屏幕设计或按任务设计。认为遮蔽是被遮盖的行为,而不是被遮盖的状态。静态设计表示被遮盖的状态,引入时间可以使我们了解物体被遮挡的行为。


Credit: Virgil Pana, Apple
从以上两个示例中,我们可以看到,看起来像透明对象或叠加层的遮挡也是一种涉及时间上多个属性的交互。各种常见的技术包括模糊效果和降低整体对象透明度,使用户知道她正在操作的其他非主要内容,即在主要对象层次结构“之后”存在的世界。
用户滚动时,在视觉平面中创建空间层次结构。

作为运动原理中的UX,“视差”描述了以不同速率运动的不同界面对象。
使用视差,用户可以在保持设计完整性的同时专注于主要动作和内容。背景元素会为用户在知觉和认知上“消失”。


Credit: Austin Neill, Michael Sevilla
这对用户的影响是,在使用期间清楚地定义各种对象关系。前景对象或移动“快速”的对象在用户面前显示的“更近”。同样,背景物体或“移动较慢”的物体也被视为“离得更远”。
设计人员可以使用时间本身来创建这些关系,以告诉用户界面中哪些对象具有更高的优先级。因此,将背景或非交互式元素进一步“推后”是有意义的。
当新对象出现和离开时,提供空间叙事框架。

对用户体验至关重要的是连续性现象以及位置感。维度提供了一种强大的逻辑方式来克服用户觉得平庸的体验。人类非常善于使用空间框架在现实世界和数字体验中导航。提供空间维度的出现及消失的参考点,有助于增强用户对于位置的感知。
此外,维度原则克服了视觉平面中的分层悖论,出现在其他对象的“前面”或“后面”。维度以三种方式呈现:折纸维度,浮动维度和对象维度。折纸的维数可以用“折叠”或“铰接”式的三维界面对象来考虑。


折纸维度示例
由于将多个对象组合为“折纸”结构,因此即使看不见隐藏对象,在空间上仍可以说它们“存在”。这有效地将用户体验呈现为连续的空间事件,用户可以在交互模型本身以及界面对象本身完成操作。
浮动维度为接口对象提供了空间的起源和偏离,使交互模型直观且具有很强的叙事性。

浮动维数示例
在上面的示例中,维度是通过使用3D“卡片”来实现的。这提供了支持视觉设计的强大叙事框架。通过“翻转”卡片来扩展叙述,以访问其他内容和交互性。
维度是一种强大的引入新元素的方法,可以最小地降低突发性。维度系数会让交互对象具有更模拟真实感。


对象维数示例
多个2D层在3D空间中排列形成真实尺寸的对象,它们的维度是在实时和非实时过渡时刻显示的。物体维数指使用者在不可见的空间位置上产生对物体效用的敏锐意识。
在导航界面对象和空间时保持连续性和空间叙述。

移动(Dolly)和变焦(Zoom)是电影概念,指的是与相机有关的对象的运动,并且图像本身在帧中的大小从远摄到近摄平滑地变化(反之亦然)。
在某些情况下,无法判断对象是否正在缩放,它是否正在朝3D空间中的相机移动或相机是否朝着3D空间中的对象移动,以下三个示例说明了可能的情况。

图层是在摇动,缩放还是在移动相机?
将“移动”和“缩放”的实例视为独立的,因为它们涉及连续变换,并且满足运动原理中用户体验的要求:它们通过运动来提升可用性。



左边的两个图像是镜头滑动缩放,而右边的图像变焦缩放
多莉(Dolly)是一个电影术语,适用于推进或远离对象的相机运动(它也适用于水平“跟踪”运动,但在可用性方面不那么重要)。

Credit: Apple
在UX中,在空间上,此运动指的是观察者视角的变化,也可能是指在对象更改位置时保持静态的视角。多莉原理通过连续性和叙述性,来无缝过度对象目标。多莉还可以结合“尺寸原则”,从而获得更多空间体验和更多的深度,向用户传达当前视图“前”或“后”的其他区域。
缩放指的是既不是透视也不是物体在空间上的移动,而是物体本身在缩放(或者我们的视野正在缩小,从而导致图像放大)。这向用户传达对象所在“内部”区域的信息。

作为 UI 设计师来说,掌握产品设计中的每个组成要素是非常必要的,所谓精细化的设计就是把控好每一个细节的深入。随着大屏手机的普及,在人机交互的探索上面设计师追求着更多提高用户体验的设计方式,不过万变不离其宗,用户体验沉淀下来的行为习惯依然影响着我们的设计。
就拿导航设计来深入探索,随着产品设计的不断推进,很多新颖的设计呈现带给用户更多的操作体验。本文就以移动端底部标签栏导航为案例分析,和大家一起探索一下底部标签栏导航设计的千奇百态。

分享目录
一、关于底部标签导航
二、UI 设计注意事项
三、UI 表现层类别分析
四、移动端线上案例分析
五、总结
一、关于底部标签导航
移动端导航栏设计相当于自身的骨架,是支撑产品中功能交互和内容传播的血肉。导航系统指引着用户的操作轨迹,引导用户抵达目的地和进行相关的操作,将零散的内容和功能进行组织形成结构化的可视轨迹。导航的存在因此显得格外重要,也是梳理功能结构需要重点确定的内容,以此来形成整个产品的脉络。

移动端导航栏比较常见的有:底部标签栏导航、舵式导航、顶部标签(Tab)导航、宫格式导航、轮播(平铺)式导航、悬浮 icon 导航、列表式导航栏、抽屉式导航、下拉导航/菜单导航等等。我们比较常见的产品中采用底部标签栏导航的居多,便于用户进行频繁的操作,这也是本文接下来重点和大家探索的话题方向。
在移动端产品中底部标签栏导航是最常用的导航模式,常作为一级目录的导航,位于产品界面底部。根据用户对于界面的操作热区来看,底部是用户可以轻松点击的区域,无论用户单手还是双手操作都十分便利。
在底部标签栏导航的基础上进行拓展栏设计也是比较常见的形式,也就是舵式导航。突出中间的功能强化用户的关注度,引导用户使用更多延展功能。底部标签栏导航和底部(舵式)拓展栏都属于底部导航的范围,本文将会重点以此类型为主进行梳理。

二、UI 设计注意事项
底部标签栏导航非常直观的告诉用户当前的位置,也便于用户进行同一层级间的不同模块切换。由于具有很强的包容性,不会与其他功能模块形成干扰,也能与多种导航模式进行组合使用。
底部标签栏导航在模块的选择上面通常是 3-5 个,比较常见的为 5 个,3 个模块相对比较松散,运用案例不是很多,除非业务功能较少。在设计表现形式上面有:icon + 文字、纯 icon、纯文字形式,比较主流的还是 icon + 文字的形式,可以降低用户的理解成本和记忆负担,提高用户的操作体验。

底部(舵式)拓展栏是为了突出中间功能设计,吸引用户关注度,提高更多隐藏功能的使用概率。这种导航模式较为常见,比如转转、抖音、马蜂窝旅游、闲鱼等等均有使用。可以提高导航栏设计的趣味性和特征性,引导用户操作更多功能和贡献更多内容。不过这样的设计由于关注度被吸引,进而影响其它一级模块的关注度,由于隐藏的功能增加了用户的记忆负担和操作负担,利弊权衡需要产品设计师进行评估。
在进行设计的过程中,功能模块的确定需要起到牵引的重要作用,链接起整个产品的功能脉络;设计表现上面需要区分默认和点击状态,可以跳出规范的束缚,但是需要在不影响其它业务模块的前提下进行。

三、UI 表现层类别分析
底部标签栏导航在 UI 表现层方面也是千奇百态,除了常规的置底形式,设计师也发散了更多新颖的表现。突破现有规范的束缚,不被固有化思维所限制,才能不断的进行设计创新。
3.1 最稳定的常规设计形式
底部标签栏导航最常见的设计形式依然是置于底部的常规形式,通常是 3-5 个功能模块为主,其中 5 个功能模块是较为常见的。形成差异化的是在图标设计上面进行发挥,难度较大的设计是结合品牌基因或者特征性元素表达,也有一些是纯文字的设计形式。
除了图标上面进行发挥以外,也有一些会在背景上面进行装饰,体现产品差异化。不过最常见的依然还是单色为主,或者根据模块的需求在切换的过程中选择使用不同的背景体现。虽然是最常规的导航模式,但是设计师依然可以在布局形式、图标风格、配色关系、背景装饰等方面进行发挥。

3.2 动静结合的微动效表现
微动效在产品设计中的运用逐渐变得频繁,相较于静态的表现更能引起用户的关注度,也能带来趣味性和互动性。在底部标签栏导航中的图标设计上面,默认的采用静态展示,而点击状态以动效的形式进行演变过度也是非常常见的设计处理。
在进行动效设计的时候,可以采用整个图标位移形成动效,这是最简单的动效表现,通常是上下弹跳位移。比较复杂的是图标本身的结构动效,这也是图标动效转换比较连贯的形式。

3.3 突出规范框架的束缚表现
虽然大部分产品设计都会优先采用官方的设计规范,但是为了突出设计的差异化,也会进行一些突出规范框架的设计。在保持原有不变的导航设计中,我们可以针对局部功能模块进行突出表现(比如舵式导航),也可以将点击状态进行突出表现。

3.4 悬浮层增强空间感
一些产品为了增强界面结构的空间感,针对底部标签栏导航设计采用悬浮层的设计来进行表现,使得界面的通透性和呼吸感更强。这种设计形式依然保留了原本的结构,只是预留了左右和底部的间距,也有一些产品结合交互动效的形式表达,滑动过程中采用隐藏部分功能,增加浏览过程的内容输出面积。

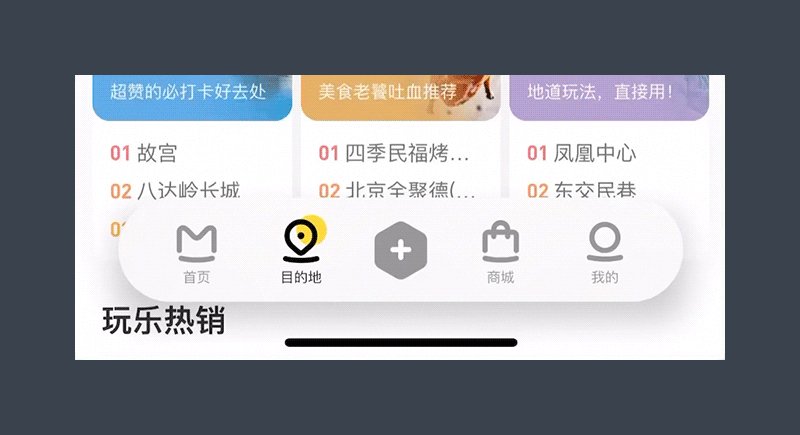
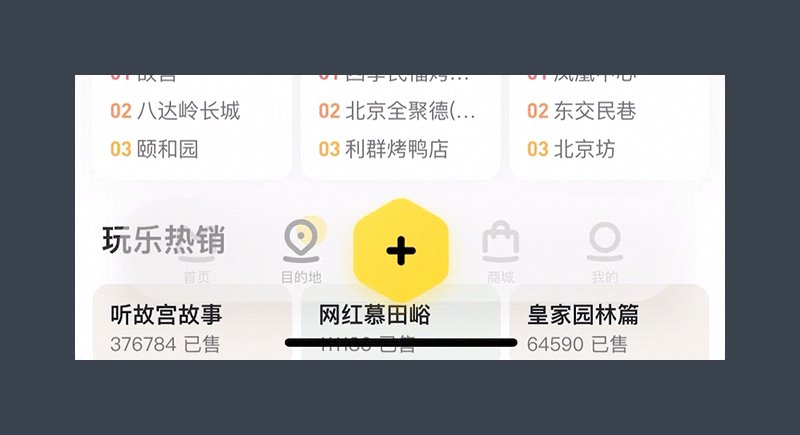
3.5 底部拓展/隐藏式设计
随着一些工具型产品的使用,功能模块变得复杂而繁多,也有将更多功能隐藏在底部标签栏里面,上拉交互时显示。这种设计形式将底部标签栏进行了深度的开发利用,但是功能隐藏比较深,曝光度受到了一定的影响,不适合较为重要的功能模块设计。

3.6 小结
底部标签栏导航在 UI 表现层方面还有更多可以给予设计师发挥的空间,设计没有固定不变的形式,在于不断的发现、总结和创新。期待大家发现更多设计解决方案和进行更多设计创新,下面将会为大家梳理线上的优秀案例,让我们可以站在巨人的肩膀上不断超越。
四、移动端线上案例分析
移动端底部标签栏导航设计在众多产品中浮现出很多优秀的案例,对于线上案例的分析将有助于我们进行落地性的思考,新颖的设计不再是飞机稿,而是可以实现的创意。创新是建立在不断的发现、总结、分析和改变,希望这些案例可以带给你点滴灵感。
4.1 背景结合特定节日增强氛围
在大部分情况下底部标签栏导航的背景为单色的居多,不干扰信息的传递而保障用户的浏览体验。也有在特定节日结合氛围营造对背景进行简单的装饰,可以在节假日或者特殊时期引起用户的共勉,增强产品的情感化设计。
比如宝宝巴士儿歌 APP 的底部标签栏导航设计,在之前的一些版本迭代过程中,结合特定氛围营造进行背景设计,也是一种非常不错的设计表达形式。由于属于儿童类产品,点击功能模块切换的过程中还伴随着音乐,视听体验的结合使得操作体验备受关注。

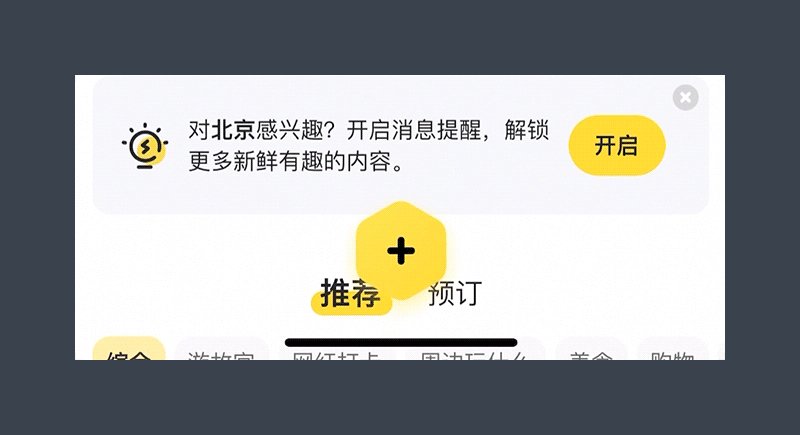
4.2 强化消息提示的关注度
系统通知或者消息提示往往都会被用户所忽略,尽管很多产品都会将消息作为单独的功能模块来设计,但是依然摆脱不了被忽略的问题。微信读书将通知和私信等消息提示结合在个人中心的设计中,以气泡弹出的形式展示在图标红点提示上方。以此来吸引用户的关注度,增加消息阅读率。

4.3 特异设计引导功能模块关注度
在底部标签栏导航的多个功能模块中,为了突出或者引导使用某个功能时,会采用特异构成的设计做法,在原本的设计规范上面突出表现个例,以此来引起用户的关注度。比如腾讯动漫在第一次进入 APP 时,圈子的图标设计会特意突出,点击之后恢复原样,以此吸引用户对该栏目的关注,增强功能模块的使用率。

4.4 图标设计的年轻化趋势
随着 95 后成为互联网原住民,产品设计逐渐趋向于“年轻化”的探索和挖掘。优酷 V9.0 升级后设计风格更年轻化,底部标签栏图标设计采用低纯度、高明度的多色渐变,结合微动效使得风格更加青春活泼,符合年轻一代的审美需求。年轻化的设计不仅提高感官体验,也拉近了产品与用户之间的亲和力。

4.5 趣味性的情感化设计融入
情感化的设计能够拉近产品与用户之间的亲和力,这也是设计师在不断探索并延展的设计方向。QQ 作为社交工具而言,如何更加符合年轻化的设计需求,在底部标签栏图标的设计上面也是用尽了心思。消息模块的图标设计成各种搞怪的表情,在拖拽的时候会切换不同的表情,带给用户更加趣味性的体验,让人会心一笑。

4.6 首页图标强化品牌曝光
为了强化产品品牌的曝光度,在进行底部标签栏图标设计的时候,会将首页图标的点击状态切换为品牌 LOGO 的形式,以此来增加品牌的曝光度。设计上面的选择有 LOGO 图形、吉祥物、应用图标、品牌局部图形等,会根据品牌 LOGO 的造型灵活选择。

4.7 舵式导航转一转增强关注度
底部(舵式)拓展栏导航是突出中间功能模块设计来强化关注度,除了静态的表达以外,结合微动效更能起到强化突出的作用。转转结合吉祥物和微动效运用在舵式导航的设计中,不仅提高用户的关注度,情感化的设计还能增强产品的亲和力。

4.8 结合营销内容多层共用
产品中的营销结合是最为常见的,产品设计师也在不断地思考更多可结合的功能模块,舵式导航的区域被充分利用是最为便利的。芒果 TV 将营销内容与会员模块图标进行结合,在保持原有功能操作的基础上强化营销活动的曝光度,鼓励更多用户参与活动。

4.9 微动效结合多层功能运用
微动效运用到底部标签栏导航图标动效中较为常见,可以带给用户趣味性的点击体验。对于一些首页采用瀑布流设计的产品,也会在用户上滑浏览内容到一定量的时候将首页变化为“置顶”的操作,方便用户快速置顶。比如爱奇艺 APP 将品牌色强化在图标的设计中,结合微动效的变化带给用户趣味性和强化品牌记忆,在首页图标和置顶图标切换的过程中也采用了微动效的形式,过度更加自然流畅,也能更加醒目的提示用户。

4.10 微动效结合突出框架的束缚
一些寻求突破的产品,在设计的时候也尝试了突出规范框架的束缚表现,点击状态会突出局部来强化。结合动效的变化形成自然过度,突出的设计更能引起用户的关注度,明确自己当前所处的位置。这样的表现形式不仅可以形成设计差异化,也能让用户操作路径更加明显,比如爱奇艺早期版本、美团外卖等产品。

4.11 悬浮层设计突破底部标签栏常规表现
设计师都在不断的探索设计的差异化,敢于创新才能寻求新的可能性。脉脉在最近的迭代中将底部标签栏的设计采用悬浮层的形式表现,使得界面内容呈现的呼吸感更强,也增加了界面结构的空间感。在保持基本设计规范的前提下进行小小的变化,就能带来设计的差异表现,也能带给用户较为新颖的感官体验。

4.12 悬浮层设计结合交互动效的双向运用
交互动效是 UI 设计师在静态设计稿中要逐步突破的一种技能,交互动效可以让我们的设计表达更加直观,提高产品的互动性和趣味性。马蜂窝旅游在进行底部标签栏突破的过程中,除了采用新颖的悬浮层设计以外,在上滑浏览内容时采用隐藏局部功能的处理方式,让内容的输出面积更大。在下滑或者停顿的过程中恢复默认导航,探知用户行为习惯并给出不同的交互反馈,带给用户更高的操作体验和互动趣味性。

4.13 底部拓展设计承载更多功能模块
对于一些功能模块较多的产品,产品设计师会尽可能的开发每一个常规的功能,拓展出更多可以进行设计延展的模块。钉钉 APP 在进行底部标签栏设计的时候,就将更多功能模块隐藏在上拉展开栏中,方便用户进行快捷操作。充分的对底部标签栏进行了深度挖掘,利用手势的变化实现更多功能模块的切换,提高了用户的操作体验。

关于移动端底部标签栏导航设计还有很多非常不错的线上案例,这里就不一一列举啦!优秀的案例总结能够带给我们更多的灵感参考,基于优秀之上我们才能设计出更新颖的作品,希望以此抛砖引玉,期待大家发现更多好玩的设计。
五、总结
对于 UI 设计师来说,产品体验是一种习惯的养成,结合体验的日记化摘录形成设计思路的总结。总结是为了形成最终可供灵感借鉴的经验,基于优秀的案例分析才能形成更多的设计解决方案。
本文以移动端底部标签栏导航设计的经验分析为大家进行梳理,任何的设计表达都不是不变的规律,掌握的是这种设计分析和总结的思路,以此反推出更多的设计总结。希望本文的思路作为抛砖引玉,带给你更多的思路。
动效在 UI 场景中的运用已经非常普遍,带给用户的体验升级也是很直观的。无论是一个图标动效到界面间的转场动效,还是聊天场景中的表情动效等,都证明了动效已经是无处不在。
最近黑马哥在体验产品的过程中,发现了很多优秀的动效案例,今天选择其中的 10 个和大家一起交流学习,希望能够带给大家一些灵感启发。

01. 动效,让点赞与众不同
动态表情为社交场景带来更活跃的体验,使得交流过程变得更加趣味性。一个动态的表情不仅活跃了氛围,也使得通过简单的一个符号代表了千言万语。
最近在使用钉钉 APP 进行聊天的过程中,发现输入框的大拇指图标在长按的时候结合了动效的变化,对话场景中出现的大拇指表情会随着长按而增大。结合动效和长按手势,为点赞的图标增加了不一样的趣味性,带给用户不一样的社交体验。

02. 动态提醒,增强消息的关注度
各类通知/消息在产品中随处可见,红点提示刚出现的时候还引起了用户强迫症,短时间内也增强了消息的阅读率。随着红点效应逐渐淡化,未读消息的点击率逐渐降低,大家都在尝试更多提高关注度的形式。
支付宝在消息模块的服务提醒中,采用了动态形式提高关注度。当用户点击消息进入界面时,小铃铛图标会左右晃动,以此来吸引用户的目光,达到增加关注度的目的。

03. 图标动效,让你脱颖而出
在金刚区众多的业务模块中,想要突出重点模块的关注度,采用动态图标是比较常用的方式。采用动静结合的形式,会让动态表达得到突出。
比如 Keep App 将活动挑战图标动效化,在不改变配色规则和图标设计规范前提下,依然可以达到突出主题的作用。

04. 博人眼球的动态悬浮广告
在不破坏产品结构的前提下,融入广告的做法中,悬浮层广告是较为明显的形式。通常是静态异形和动态异形较多,而动态的关注度相对更强一些。
比如 Keep App 将活动的折扣信息以悬浮层的形式表达,既不会占用太多空间(随着滑动会隐藏显示),又能吸引用户的关注度。如果用户觉得影响操作,也可以直接关闭,就不会反复提醒而形成干扰。

05. 内容模块结合动效替换突出存在感
在一些内容量比较多的产品中,比如电商产品,很多内容模块都是百花齐放。都想要突出自己模块的存在感,带来更好的流量引入。而动效的结合也是不错的选择,但是需要考虑动效的干扰度。
当当 App 在突出今日抢购栏目时,为了不影响临近板块的干扰度,利用动效转场来替换展示的商品信息。缩放替换商品时的动效既能达到差异化,也不会破坏整体的结构,算是一举两得的设计解决方案。

06. 微弱的动效也能呈现有温度的设计
有时候在进行产品设计的时候,动效带来的关注度并不是需要很强的表现力,一些微弱的动效依然可以提升产品体验,带给用户更有温度的设计。
自如 App 整体的设计都是做得非常不错的,在“我的”板块头部区域,结合背景插画视觉感也是非常不错。插画中部分元素的微动效增强了生活气息和真实感,让用户感受到这是一款有温度的产品,提升用户的好感度。


07. 动态感十足的底部标签栏
图标动效运用到底部标签栏十分普遍,在这个频繁切换的操作中,动态的形式可以带来更强的趣味性和关注度。
优酷 App 底部标签栏采用多种颜色变化转场,结合路径动效带来动感十足的体验。首页图标还结合了刷新的功能,方便用户进行内容的刷新,增强用户体验感。

08. 拓展功能的动态指引设计
针对一些功能体量较大的产品,会经常结合一些隐藏式设计,拓展出更多功能操作。通常默认为展开状态,在滑动浏览内容时隐藏,通过动效吸引点击展开,不会造成主内容的干扰。
比如平安口袋银行底部标签栏上方的拓展功能区,动态形式的展开与隐藏方便用户浏览主页内容。个别内容采用动态设计(点我抽奖),突出其点击欲望。动态设计不仅提高了功能的曝光度,也能引导用户操作,将繁琐的操作变得更便利。

09. 结合动态 IP 的下拉刷新
针对下拉刷新这一常规操作,设计形式也是丰富多样。结合 IP 形象进行动态演变完成刷新动作,被很多产品设计师所采纳。
美团外卖就将品牌 IP 形象结合得恰到好处,下拉刷新时两只耳朵摇摆非常俏皮可爱,松开后 IP 形象露出,还配合眨眼睛等可爱的表情动效。情感化设计结合动态表现,拉近与用户之间的亲和力,带给用户更人性化的使用体验。

10. 图标动效带动局部功能的关注度
对于一些局部功能或者模块占比较小的栏目,为了提高曝光度,获得用户的关注度,动态的形式是比较常用的方法。通常会在图标部分、文字部分、装饰元素部分等进行动效设计,带来的效果也是显而易见。
比如 QQ 音乐在“我的”模块中,将活动中心、会员中心、每日签到的图标采用动态设计形式,虽然几个模块占比较小,但是依然能够获得用户的关注度。

小结
动效表达在产品设计中的应用越发普及,不仅可以强化功能的关注度,也能带给用户感官体验上的升级。优秀案例的积累和分析,有助于我们掌握更多的表现形式,灵活的运用到项目设计中。
作者:黑马青年(vx: heimaux)
本文由 @黑马青年 原创发布。未经许可,禁止转载。
蓝蓝设计的小编 http://www.lanlanwork.com