在当今设计行业,设计师不仅需要具备专业技能,更要与业务目标紧密结合,以提升设计的实际效用。本文探讨了如何通过设计洞见来识别客户需求,进而优化设计过程。

好的设计师不仅仅要有专业能力,更重要的是与产品达到同频,最终更好赋能业务指标达成。
目前设计行业的现状,大部分设计师还停留在设计思维的角度,存在一些和业务格格不入的情况,只关注好不好看,做一个交互原型的美化者…
自己做了很多,但是与实际脱节。出了很多个方案,产品(或运营/商务伙伴)觉得没什么变化;打磨了很多细节和创新点,产品却只想快速上线……

设计师自己的工作被各种“非专业”的指导意见干扰;而其他职岗伙伴眼里,我们的付出,却变成了一种“设计师的自High”。
究其原因,还是把以用户思维去进行设计。

想要改变这样的状态,最核心的是思维转变,从技能导向的思考方式变为价值导向的思考方式。
本文主要从讲述,如何通过方法,在项目进入期获得有效设计洞见,提高设计效用,带来客户价值(用户价值)。
先举一个例子:如何做一个新款剃须刀产品?
飞利浦这些大公司,给出的答案是 更好的刀头,更贴合面部,更安全和更容易清洗,一个黑灰塑料材质、工业风格的“更好用”的剃须刀确实诞生了。
但是有一个很有意思的公司,给出了另一份答案:极简造型、合金材质、超 mini 尺寸和丰富配色,最重要的是:

于是 2019 年,这个疫情开始的时间,这家剃须刀横空出世。
这款产品获得成功的原因,本质上就是产品的设计者带着更高、更广的视角,洞见了“剃须刀不仅是一个工具,它更可以成为一种礼物”这个更深层次的客户需求,打破现有市场概念,获得成功。
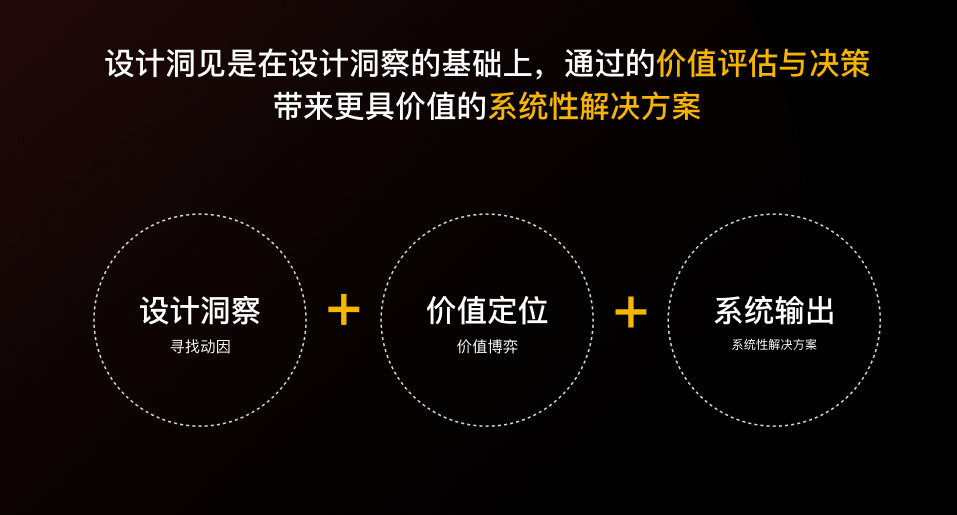
——如果说,设计洞察是发现和理解问题的能力,是设计师在研究和解决问题时所产生的观察力和创造力。那么设计洞见可以帮助设计师更好地识别问题、提出创新解决方案,并为设计师提供思考问题和做出决策的指导。
Brown.Tim在《设计思考改造世界》中说:”未来的设计师将扮演科技的诠释者(洞见能力),人性的引领者(观察能力),感性的创造者与品位的营造者(同理心)的角色”。
通过设计洞见,可以让我们看更高、想更全, 与业务贴合更紧密,让设计得到认可,产生业务共鸣,赋予用户/客户价值,才能让设计变的更有价值。


接下来我们将通过一一探索获得洞见的三个阶段。
洞察阶段的核心,是获得现象背后的动因。是一个获得信息与问题的阶段
产品的设计产出是一个抽象到具象化的过程,在设计和迭代的过程中,会经历非常多的流程。而大多数的设计洞见有效过去在更前置的节点,才能产生更有效的价值。
所以我们首先做的是:“提升设计的主动性”,在项目的进入期最大化实现设计洞见的价值。

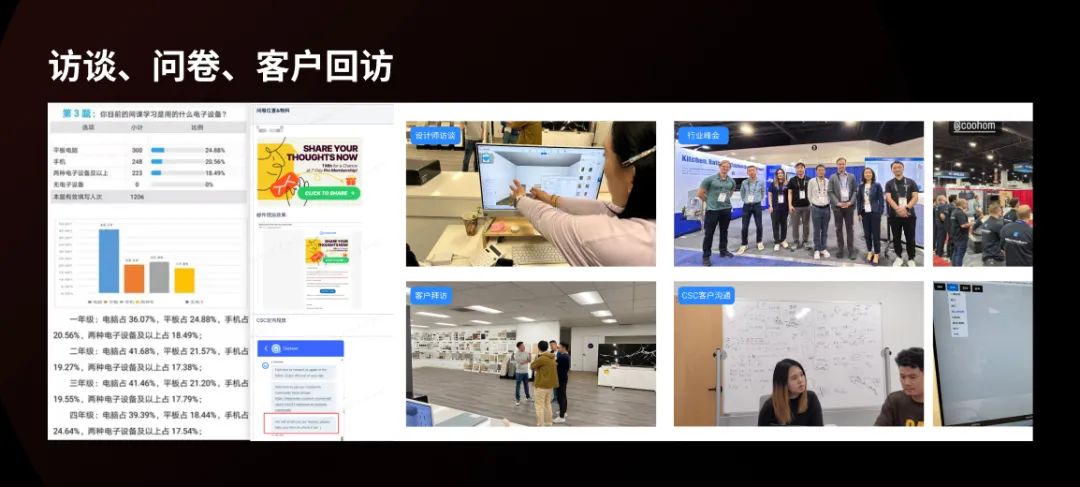
项目进入期通常会有一个通病,即问题泛化,无法具象。在一个比较“泛”的问题下,挖掘目的/目标,找到问题最简单的办法就是“调查分析”:了解行业生态与业务背景,确定或推测自身产品的发展方向,分析定位与关注指向-Pointer(即当下会产生哪些具有指向性的任务方向)。
这个阶段,我们的主要目的是通过最初始的源头数据,正确的了解业务或者项目的背景,避免因信息传递所产生的认知误差,以免发生“指向”偏差。而要做到这一点,洞察就不能仅仅停留在表面的观察,询问,记录和数据分析,而要随时通过联想和反思来回归本质——客户(用户)和场景。调查中获得的数据只有放在合适的情境中才能获得准确的解读。

1)知识准备
了解各种市场调研的方法与过程,对调研方法进行分类。
如下图所示,(戴力农《设计调研》)横轴区分了该方法得到的数据是客观的(人们的行为)还是主观的(人们的目标和观点),纵轴区分了该方法的类型是定性的还是定量的。

2)选择正确的调研办法
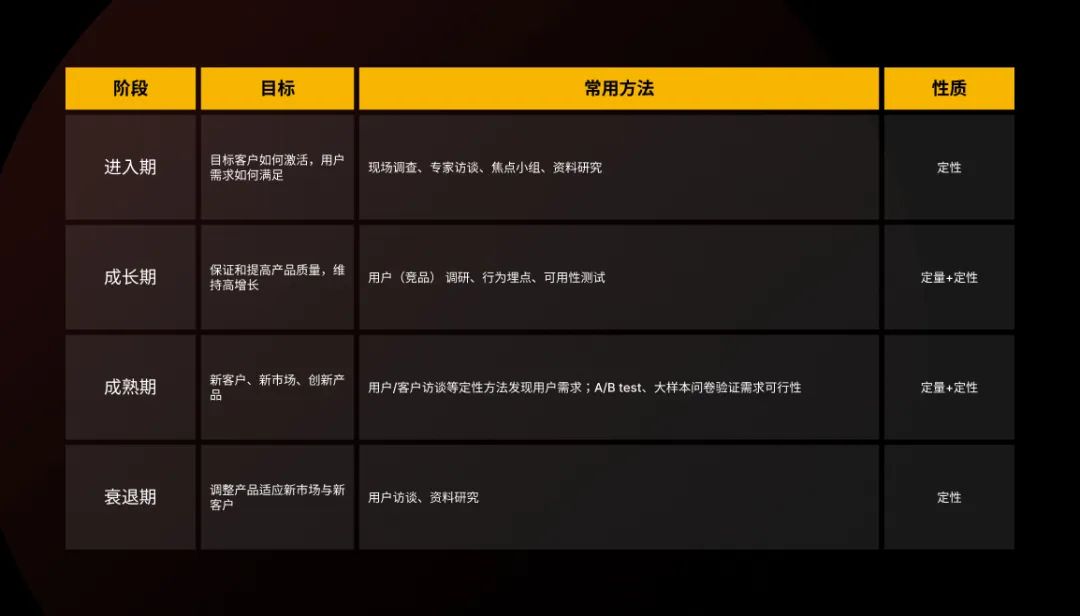
不同的产品生命周期,对应不同的调研方法,根据产品的不同时期选择合适属性的调研办法。

互联网设计师的常规调研手法,受困于资源,多是在桌面进行。我们通过二手资料研究、竞品和线上走查获得问题,进行虚拟对象的研究,极易发生偏差。
拓新场景和成长初期,通常资源紧张且缺乏具象客户,很难进行大样本调研数据挖掘。对于设计师来说,在了解业务信息,对称业务方向时可以依赖其他职岗提供的资料进行研究;但是对于设计息息相关的关键点,建议还是通过自己实地考察、焦点实验去获取真实的体验信息。

成长后期与成熟期,关键在于保证和提高产品质量,缩短与头部产品之间的差距,实现产品的高增长 。大样本的用户与竞品调研可以帮助我们更可观的看到真实的客户需求。再输入到我们的日常桌面研究中去。

3)掌握信息收集、数据统计分析方面的知识

4)了解调研的流程

确定调研目标 → 制定调研计划 → 准备调研材料&环境 → 邀请调研对象&执行调研过程 → 分析整理信息与数据 → 输出调研结果。
调研的实际操作流程在数据采集和调研分析方法中已经涉及的比较多了,也有很多好的执行案例可供我们学习与参考。
得到大量信息,进行吸收、理解和处理后,我们将收获大量的问题。接下来就是如何解决问题。
定位价值是洞见的关键阶段,是能给业务带来价值的核心,是可以改变客户(用户)习惯和行为的关键博弈。
那么如何定位价值呢?

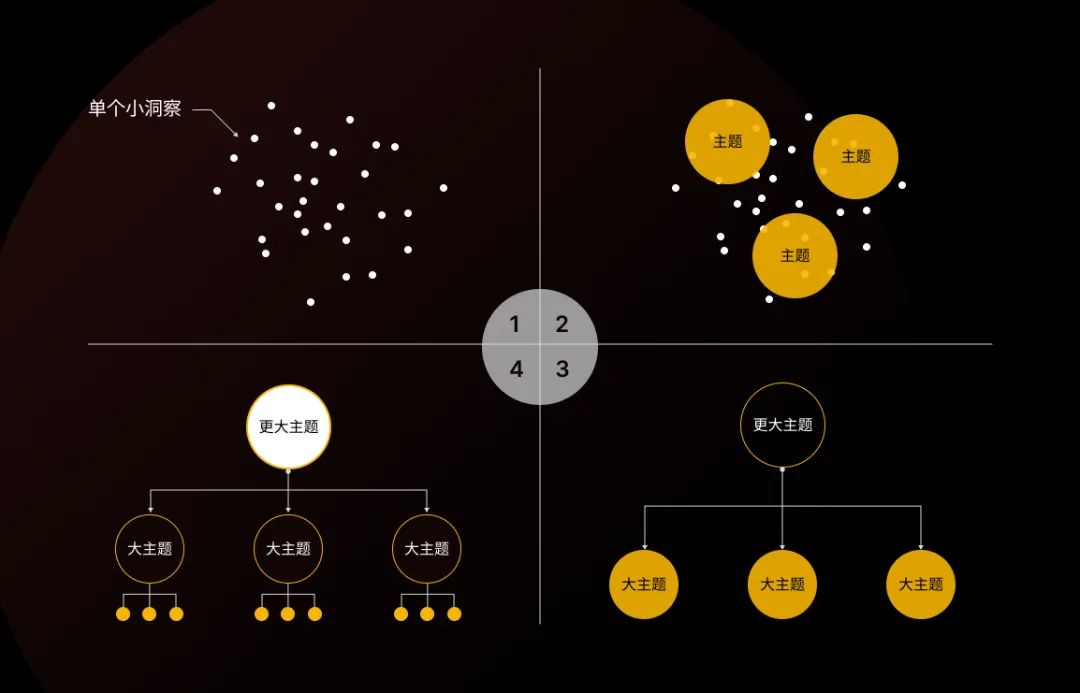
1)问题整合,提炼与确认指向
将调研获得的问题进行归纳与整理,如简单的 Card Sorting ,确认所有问题的核心指向(Pointer)。

接下来就需要不停的切换指向,并深入每个关键 key 下进一步拆解,确定你收获的是否是一个真正且重要的 Pointer。
EG海底捞▽
餐厅高峰期经常人满为患,排队体验差。常规餐厅的做法:约束更快的出餐、收台,拆分更多的餐位,引导拼桌服务等等等等..短期可能会带来改变,但是达到一个极限点以后,就很难再提升了。
类似的场景还有曾经的外卖小哥:30 分钟以内还能更快吗?答案是:很难。
那怎么让客人愿意多等待一点,或者不觉得“等待完全是无价值无意义的”?
海底捞选择在你排队等待的时候,提供免费美甲、护手、零食等等各种周到服务,让客人等待的过程中不至于无事可做。获得了认可,赢得了口碑。
如果你留心观察,你会发现海底捞的标志也是用了一个打招呼的气泡Hi,来强调服务为先的品牌定位,解决的是情感需求中的「过程体验」。

2)PDS(问题-检测-研究)调查分析

PSD 调查分析的核心思想,是调查客户(用户)与预期(行为/认知)的偏差,或不满与问题来发现洞见。

EG BBDO反烟推广 ▽
BBDO 的英国公司层接到过这样一个推广任务:是让年轻人,特别是十几岁的小女孩儿戒烟。
其实这个问题特别棘手。一方面,吸烟是一个生理上瘾的事情,要戒掉很困难;另一方面,吸烟最大的问题是有害健康,但是对于年轻人来说在这个角度的感触不深,很难起到效果。用常态的思考模式似乎很难找到正确的解决方案,但是借助洞见以后就不一样了。
通过了解更多事实,看目标群体关注什么,哪些问题对我们要实现的目标有影响。在这个案例里,BBDO的做法是派了一个年轻的女助理在购物区找了一家咖啡馆,连着5天坐在那里听那里的女孩儿在聊些什么。
结果这5天内她就发现,这些十几岁的女生大部分聊的是买衣服、做头发、选什么样的指甲油和减肥药,怎么整容等等。当女助理把这些内容列在自己的本子上的时候,洞见就自己呼之欲出了:原来对于这些无所事事,十几岁的年轻女孩而言,没有什么比她们看起来漂亮更重要了。
因此,你不需要告诉她吸烟可能缩短寿命,你只要告诉她一件事情:“吸烟会让你变得难看”,就足够让她戒烟了。

所以,想要获得洞见,就去调研目标群体真正关注的事情。当你通过调研发现真正的问题时,洞见往往就会产生。
3)规避技能导向
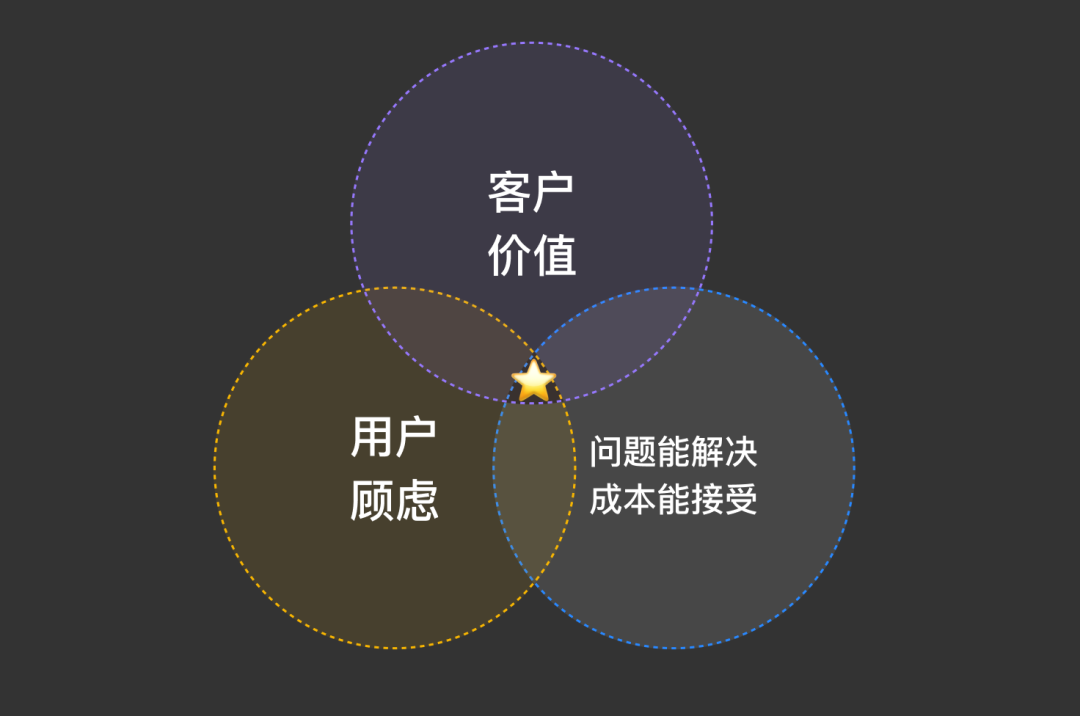
设计的职岗角色是单薄的。我们一定要带着指针与方案,多职岗评估价值与可执行度,这是一个设计前期任务的过程。它的输出可能为设计Demo、简单的笔记、方案的列表,或者是一个说明效果的故事版……不一定具备完整的落地性,但是可以让伙伴更好的理解你的观点。

设计的解决方案要从起心动念、贯穿至产、研、运营甚至上市宣传的全路径方案。
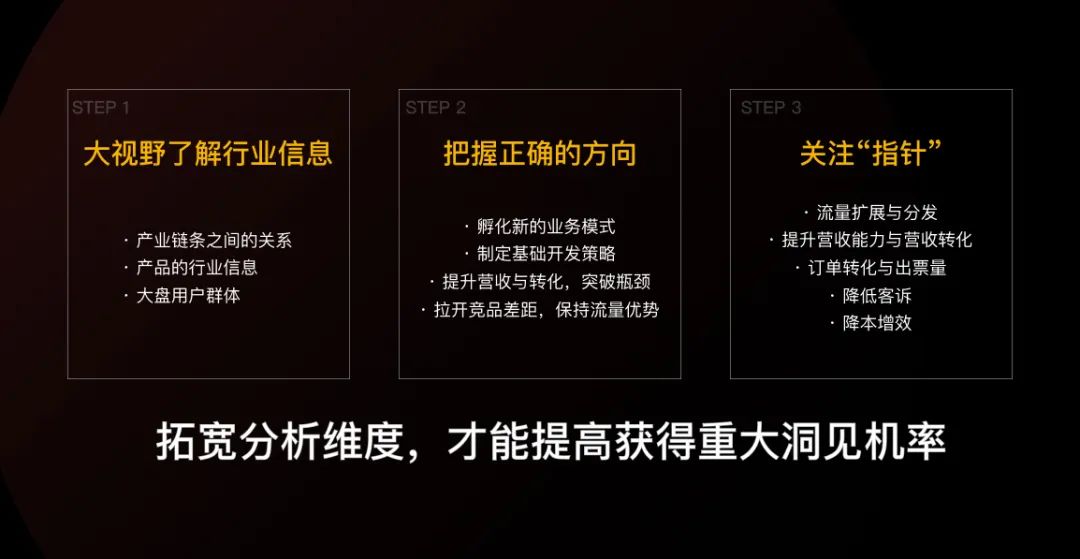
在分析阶段我们通过“3步走”的视角思维,明确了任务重点同时帮助我们明确不同指针的优先级。

设计师要考虑的维度不仅仅在用户体验层面,更应在执行时候要考虑业务的实际需求,考虑上下游不同职能的工作内容,始终保持全局与系统的思维,要从客户价值出发,回落到企业成本中去。
通过设计洞见,从更本质的层面去洞悉问题,重新定义和设计任务。
与业务产生共鸣才是好的设计。

让你的设计方案保持在更高、更广、更全局的维度。真正融入和助力业务,提升设计的效用。让“提升体验”这件事真正落地。
改变我们看世界的方式,亦改变世界看待我们的方式。
作者:张一
本文由 @群核科技用户体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图由作者提供
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
我之前说过要写一系列专门针对电商的三大构成的文章的,而在上篇文章中我已经给大家梳理了一篇关于色彩的文章:六个步骤细说电商banner图设计之色彩的奥秘,那么今天呢,我就接着要给大家讲一篇关于平面构成的文章好了。
在讲之前,我先给大家列一个内容大纲:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
五、总结
注:前半部分是给大家讲解的基础知识,后半部分是运用这些基础知识结合实例讲解,所以建议从头到位耐心看完哦,需要些时间消化(经济基础决定上层建筑嘛,前面不看后面也就看不懂了),接下来我们一个个问题来解剖:
百度百科的解释是:平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。
而我的理解是:平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同时它也不是独立存在的,而是伴随着色彩/肌理/光影等而存在的。基本上世间万物,所有我们接触到的或无法接触到的,看得见的或看不见的事物里都有平面构成的运用和身影。
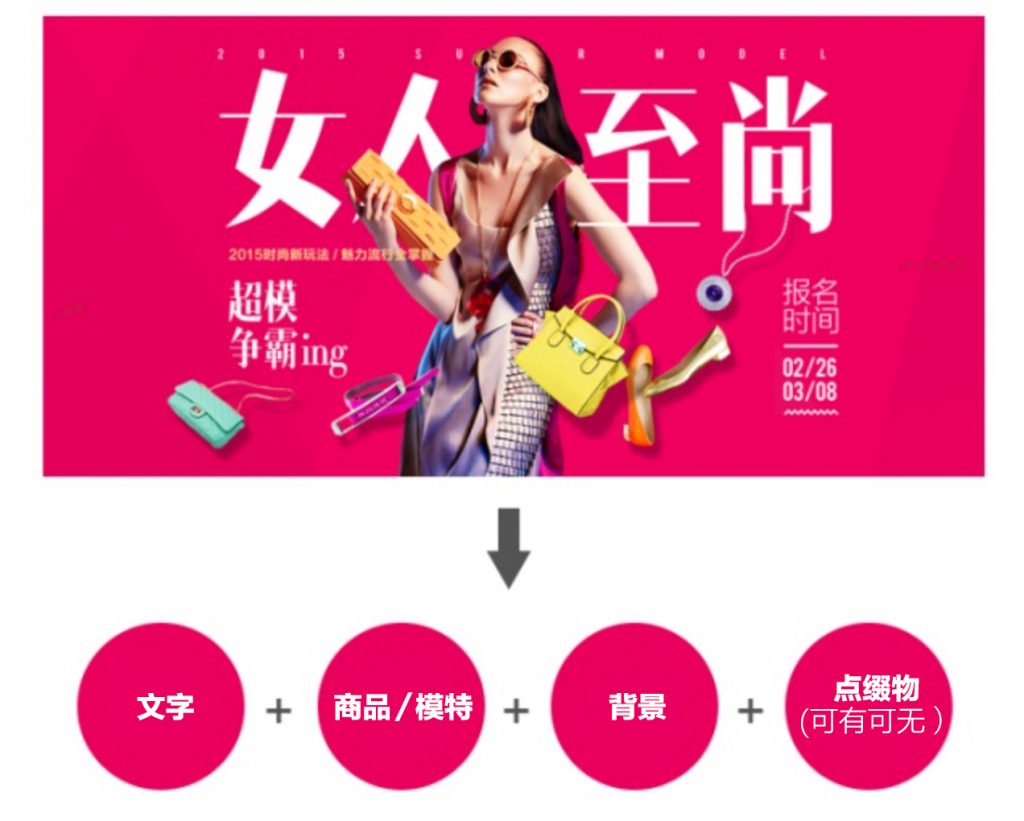
Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无)。

而我在之前反复强调过的,Banner的作用是:宣传/展示/广而告之/准确传达信息。
在前面我们提到,平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,而Banner中的所有元素(文案/商品或模特/背景/点缀物)其实都可以看作是平面构成里的点线面这些构成元素。
那么,接下来我们就需要了解3个有关平面构成的概念了:
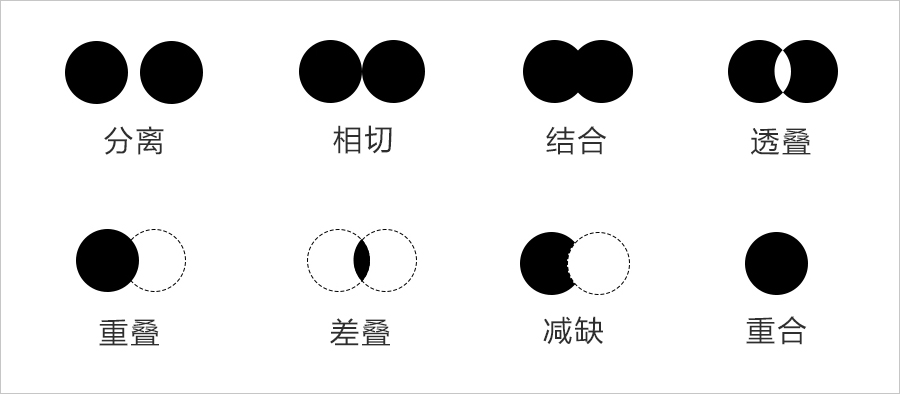
接下来,我们分别了解下这几个概念:
它们之间的排列有下面这么几种:分离/相切/重叠/透叠/结合/减缺/差叠/重叠。

举几个例子:




从所有元素(点线面)整体看,其构成形式主要有重复、近似、渐变、变异、对比、集结、发射、特异、空间与矛盾空间、分割、肌理及错视等等。
下面我们分别来举例说明:
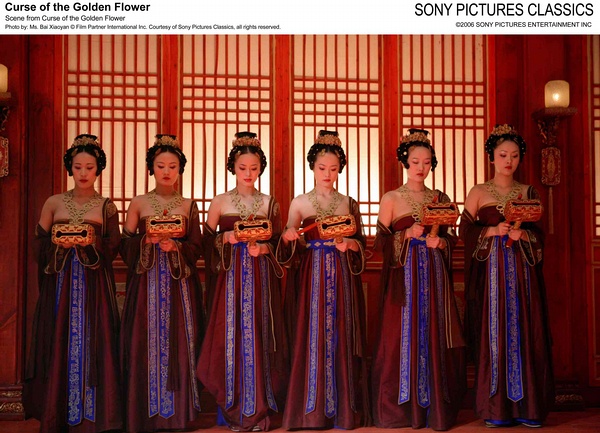
(1)重复
指在同一设计中,相同的形象出现过两次以上,重复是设计中比较常用的手法,以加强给人的印象,造成有规律的节奏感,使画面统一。所谓相同,在重复的构成中主要是指形状、颜色、大小等方面的相同。比如:
重复举例:电影《满城尽带黄金甲》剧照

Banner举例: 模特重复排列叠加到背景里,既是一种纹理也是一种模特展示的方式。

(2)近似
近似指的是在形状、大小、色彩、肌理等方面有着共同特征,它表现了在统一中呈现生动变化的效果。近似的程度可大可小,如果近似的程度大就产生了重复感。近似程度小就会破坏统一。比如:
近视举例:台湾的一对双胞胎姐妹

小时候

长大后
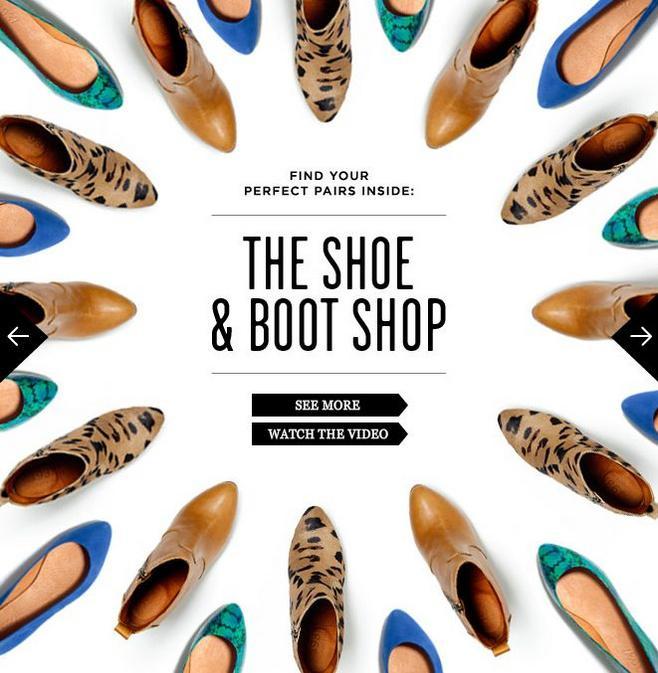
Banner举例: 相同款式不同颜色的鞋子,大小不一的波点。

(3)渐变
是我常常听说的一种效果,在自然界中能亲身体验到,在行驶的道路上我们会感到树木由近到远、由大到小的渐变。比如:
大小渐变举例:故宫淘宝前段时间的表情包

(重复+大小渐变)
举个例子:
鞋子的排列方式。

背景的纹理形状。

(4)对比
有时候是形态上的对比,有时是色彩和质感的对比。对比可产生明朗、肯定、强烈的视觉效果,给人深刻的印象。比如:
对比举例:买家秀和买家秀。。。

开玩笑了,我们举个正经的例子吧:照片ps前后

Banner举例:

(5)密集:
密集在设计中是一种常用的组织图面的手法,基本形在整个构图中可自由散布,有疏有密。最疏或最密的地方常常成为整个设计的视觉焦点,他其实也是对比的一种情况,越密集的地方给人感觉距离越远,反之越近。
密集举例:

日本波点女王草间弥生的作品

草间弥生
Banner举例:



(6)发射
是一种常见的自然现象,太阳四射的光芒就是发射的。发射具有方向的规律性,发射中心为最重要的视觉焦点,所有的形象均向中心集中,或由中心散开,有时可造成光学动感,会产生爆炸的感觉,有强烈的视觉效果。
发射举例:星轨/水波/观世音菩萨背后自带的光环

水波

星轨(摄影)

每次观世音菩萨出场总是会自带光环(大家小时候应该都比较熟悉这些画风了吧,有点俗气。。)
Banner举例:放射线,使得画面聚焦到中间部分内容。



(7)特异
是指构成要素在有次序的关系里,有意违反次序,使少数个别的要素显得突出,以打破规律性。
特异举例:其实各种类似于连连看的游戏,就是这么个原理

Banner举例: 一家人站成一排,个头比较小的那一个就给人一种特异和俏皮的感觉,使画面不那么单调。

(8)空间
矛盾空间举例:前段时间非常流行的一款游戏《纪念碑谷》。

空间感Banner举例:画面中的元素可以假想为一些有大有小的点,然后按一定透视空间规律摆放(近大远小)。

由阴影营造的空间感

(9)分割
把整体分成小的部分。比如:
分割举例:来自大自然的梯田

分割Banner举例: 不同比例大小的色块组成Banner的背景。

商品的排列也可以起到分割画面的作用。

(10)肌理
又称质感,由于物体的材料不同,表面的排列、组织、构造等不同,因而产生粗糙感、光滑、软硬感。比如:
肌理举例:木材等
肌理Banner举例: 背景采用喷墨+涂色的方式形成了一种很时尚的纹理。

(11)错视
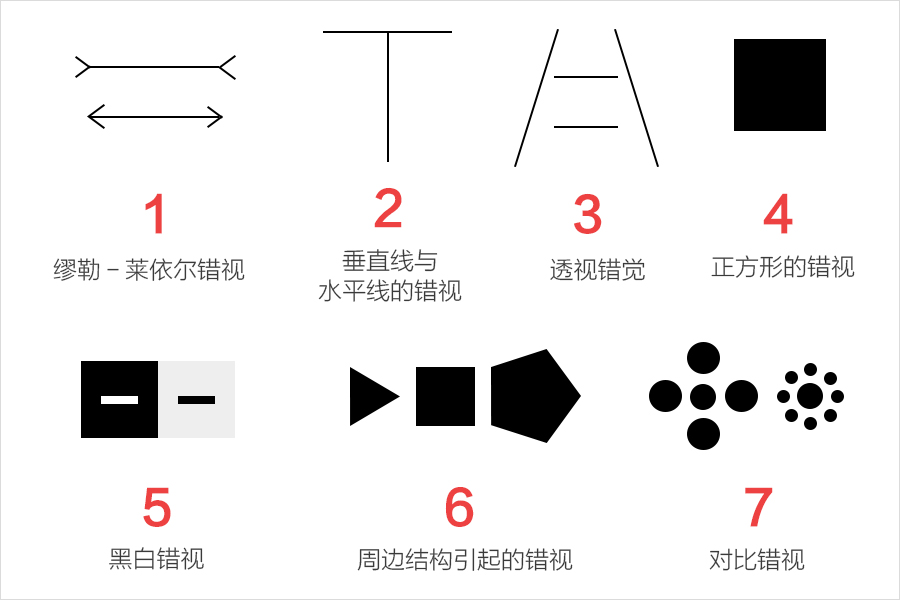
因空间距离或周围环境所造成的视觉差。主要有下面几种:

1.缪勒—莱依尔错视
图中两条线是等长的,由于上下线段两端的箭头方向相反,上线段的箭头占据的空间大,所以上面的线显的较长。
2.垂直线与水平线的错视
大多数人往往把垂直线看的比水平线要长,这是高估的错觉。在水平线长度为8-10mm时,这种错觉最大。
3.透视错视
图中的两条线是相等的。看起来下面的要短,是因为透视的错觉。
4.正方形的错视
标准的正方形左右的边看上去大于上下的边。
5.黑白错视
图中黑白线段,由于白线段明度大,具有膨胀的现象,所以看以来比黑线段长。
6.由于图形结构的影响而产生的错视
图中组成三、四、五边形的边长都相等,但由于周长和面积的不同,产生边长的不同。
7.对比错视
高个子和矮个子在一起,高的会显的越高,矮的会显的越矮。
错视举例:比如虚实手绘拼接,比如有些摄影作品


这里要说明的是,错视在一些视差动画的网页页面里运用的会比较多一些,还有一些app的引导页,这里Banner举例的话可能也不太合适,不过也可以给大家看一下:
比如这个画面里的黄色圆点,同样的黄色圆点,在暗色背景上是很突出的,但在同样是黄色的背景上就几乎看不见了,但其实原点是没变的,只是背景的颜色变了,就导致我们看到了不一样的结果。

如下:
和谐统一/对比突出/对称/画面平衡/视觉重心/节奏韵律
和谐统一:
元素与元素之间,或所有元素构成的整体是一种协调的关 系,比如大小/颜色风格等的协调。
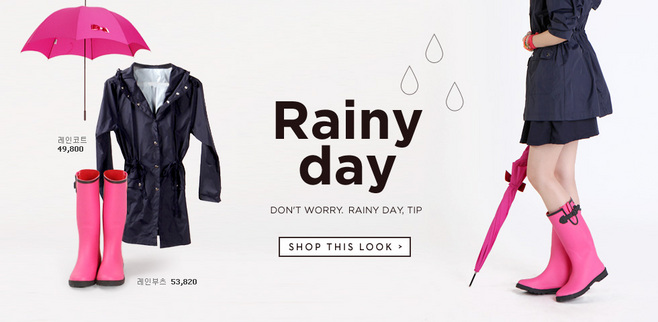
Banner举例:整体的明亮色彩,搭配的雨滴小元素,以及雨伞产品和模特装扮,左中右排版方式都看起来很协调统一。

对比突出:
即把2个质或者量反差很大的元素放在一起,使人感觉主体鲜明突出,整体又活跃而统一,比如大小/数量/色彩/形状的对比。
Banner举例:红色模特部分面积比较大,无论是色彩还是面积优势,都使得它在柠檬黄背景上特别突出。

对称:
假设在一个图形中间画一条垂直或水平线后,画面的左右或上下2边是可以完全重合的,则我们称之为对称。
Banner举例:典型的对称构图咯,Bra就是一个对称的形状。

画面平衡:
即元素与元素之间,元素与整体之间的大小/形状/数量/色彩/材质等的分布与视觉上的平衡。
Banner举例:左右两边色彩面积上是平衡的,但是数量和形状上的略微差异,使得画面不那么单调。

视觉重心:
通过对画面中元素的数量/颜色/位置/大小/材质等进行处理,画面中所出现的视觉焦点。
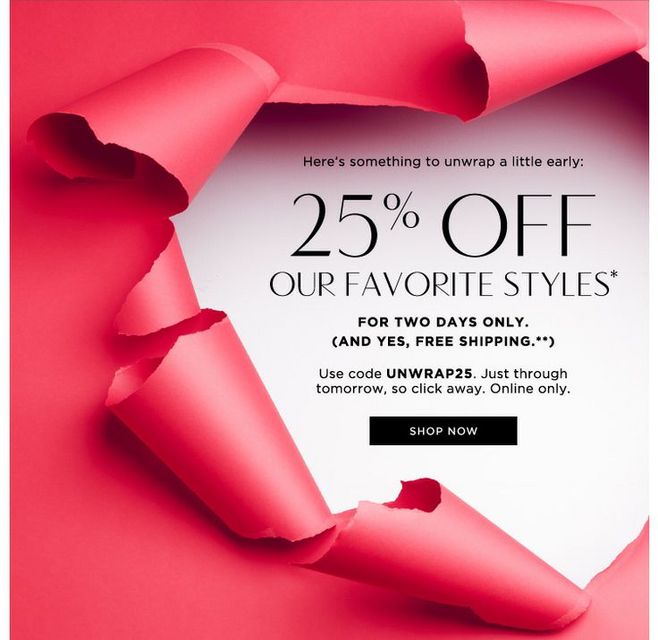
Banner举例:模拟撕纸效果形成的破洞,有一种视觉聚焦的效果。

节奏韵律:画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。
Banner举例: 鞋子摆放姿势不一样,产生了一种动律感,使画面不单调不呆板。


重点(高潮部分)来了!!!!!
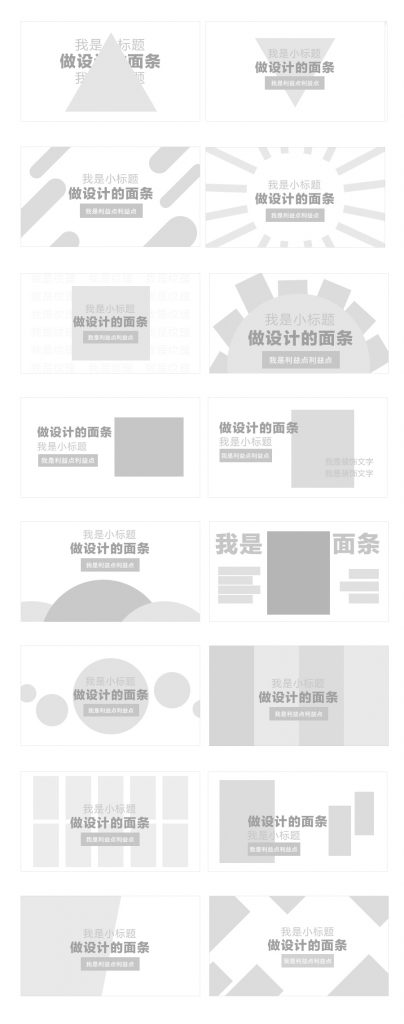
以上讲了这么多知识点,那么结合这些知识点,我总结绘制了一些比较实用的Banner排版
样式,如下图所示:

以上呢,我就先总结这么多,其实所有的Banner版式都是大同小异的,因为我们前面提到,Banner是由文案/模特或商品/背景/点缀物组成的,而所有这些元素就相当于我们平面构成里的点线面,当我们改变这些元素的角度/距离/大小/数量/样式/颜色等,新的版式也就产生了,所以,大家不妨也试试看哦。
Banner中的所有元素其实都相当于平面构成里的点或线或面,而所有元素所组成的Banner画面其实又是一种情绪和信息的表达,所以我们可以从下面4个方面去理解这个问题:
当我们拿到一个设计需求的时候,都会需要确定他的设计风格,而这个风格怎么来确定呢?就是要明白他的定位以及服务的人群是谁,了解他们的兴趣爱好,同时我们脑袋里会出现下面这几个关键词:热闹促销/年轻活力/高冷大牌/时尚个性/规矩保守等
我们先看几个Banner实例:
低价热闹促销:画面中会有有比较多的点缀物,也喜欢用大面积的暖色,其目的就是为了营造热闹的氛围,给人热情有亲和力的感觉,板式以上下或者居中排版的方式多点,这种方式的视觉也更聚焦一些。

所以热闹促销的页面可以考虑下面这些排版样式:

年轻活力:这种主题的Banner设计其实跟热闹促销的方法类似,只是说,这种画面里的点缀元素或者模特样式需要表现得显得更加俏皮活力一些,色彩上也会比较艳丽或明亮,营造一种青春活力的感觉,排版方式其实没有什么特别的限制,发挥空间非常大。

所以年轻活力的页面可以考虑下面这些排版样式:

高冷大牌:这种主题的Banner设计重在体现一种一般人买不起,买了之后会显得自己特别有优越感的印象,那么画面中就需要多留白,善用一些简洁的或有棱角的图形设计,切忌用一些比较卡哇伊或太柔美复杂的线条,同时,商品或模特的品质要高,总而言之就是给人一种很贵很高端的感觉(穷人买不起,有钱人买了有面子),这个跟低价热闹促销是相反的。

所以高冷大牌的页面可以考虑下面这些排版样式:

当我们在做一个banner的时候,如果没有特别的要求,其实我们是有很多个方向选择的,首先问下自己你是想要突出什么信息呢?是突出商品呢?还是突出文字呢?还是突出整体的氛围呢?还是强调整体的协调感呢?还是说强调品牌呢?
一般来说,一个好的Banner首先是要保证信息传达准确,然后再需要保证画面的协调感和氛围的。
那么我先给大家看几个案例举例:

强调品牌(模特也属于品牌的一部分)

强调商品以及SALE

强调整体的氛围(商品融入在氛围当中了)

强调SALE
比如大家可以看到我之前给大家总结的版式,基本上文案信息都是比较突出的,其次商品突出或者强调整体氛围:

关于品牌这块,可能是很多小商家目前不太重视,也觉得自己用不上的,但是各大电商平台还有一些比较大的电商品牌都已经有这种品牌意识了,所以不管你是在哪种团队里,不防也都了解一下。
我们可以从这几个方面去看待品牌这个问题:风格延续/品牌统一/风格突破
品牌统一:天猫的猫头形象,运用于各个品类的广告当中,这一创意既统一了品牌形象,又非常巧妙。

再比如初语:

一直以来,初语的所有模特,在眼睛那里都有一条白线,虽然不明白什么意思,但是给人印象特别深刻,形成那个了统一的品牌视觉形象,最后大家也看到了初语的新 logo,就是提取了眼睛那里的形象,新logo像下面这样:

而它原来的logo是这样的:

对比发现,品牌形象更加统一了,也更有特色了(虽然会让一些没听过这个品牌的人以为它是卖面膜的,不过对于接触过这个服装品牌的人来说还是很好理解的)。
风格延续:这个在平台的比较大型的活动里里运用较多,比如各个分会场的风格延续(排版样式保持一致,只是改变了颜色和品类商品和文案等)

风格突破:关于品牌的风格突破,可能是因为涉及到品牌升级或者品牌定位的改变,所以需要在设计上配合这一策略,比如说原先你面对的可能是青少年群体,但随着时代的发展,你是继续服务这些青少年群体跟着他们一起成长转型为服务于大龄青年呢?还是继续服务新一代的青少年群体呢?这时候你的用户群体改变了,当然也就意味着风格可能需要作出改变咯。
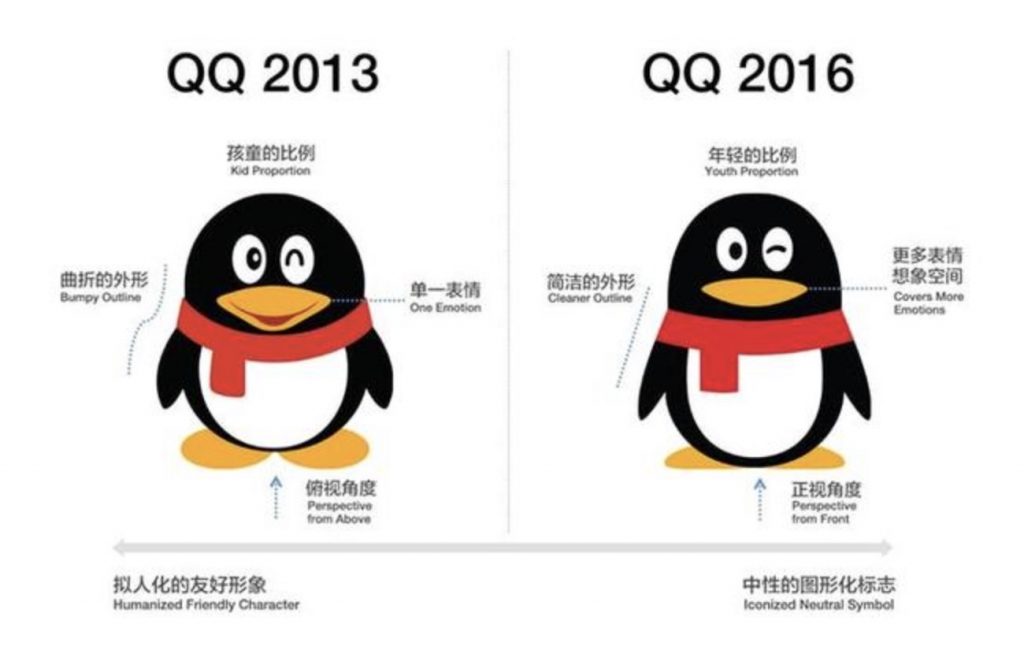
比如QQlogo形象的升级:

对于这个话题,我们后面再抽出一篇文章单独来讲好了,大家感兴趣吗?
当一个Banner在满足了前面几个要求的情况下,如果有能力的话,我们当然还是要做到达到视觉美感的要求的,那么从这个角度看,平面构成之于Banner设计的意义是什么呢?
我们可以看下下面几个关键词:平衡画面/视觉冲击力/画面不单调/富有创意等。
平衡画面:左中右排版

视觉冲击力:放射线,中心聚焦

画面不单调:将产品的方向或颜色做一些不规则的排列,避免乏味

富有创意:拟人化处理画面,营造一种身临其境的场景感

以上,我分别给大家讲了这几个知识点:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
到此,平面构成之于Banner设计的奥秘我就讲完了,这次的内容量非常大,估计够你们消化不止一周了,而我也没有分为上下篇来写,原因有二:一方面是跟我自己的性格有关,我不太习惯分篇来讲一个知识点,一个完整的知识点不管从哪里切断我都会感觉不舒服,就像你吃一个东西吃得正爽,却被别人告知说:“另一半要留着下次再吃哦”,虽然这样子可以增加大家对下一篇文章的期待,但也会感觉不爽吧(不过为了大家不要吃撑了最好是收藏起来或转发出去,以便后面再细细看)。
本文由 @做设计的面条 原创发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在 ToB 系统中,跳转场景的合理分类和设计对用户体验至关重要。不同的跳转方式(如当前页刷新或新开标签页)直接到影响用户的操作效率和系统性能。本文将从分类、设计建议以及用户体验的角度,深入探讨如何优化 B 端系统中的跳转场景。


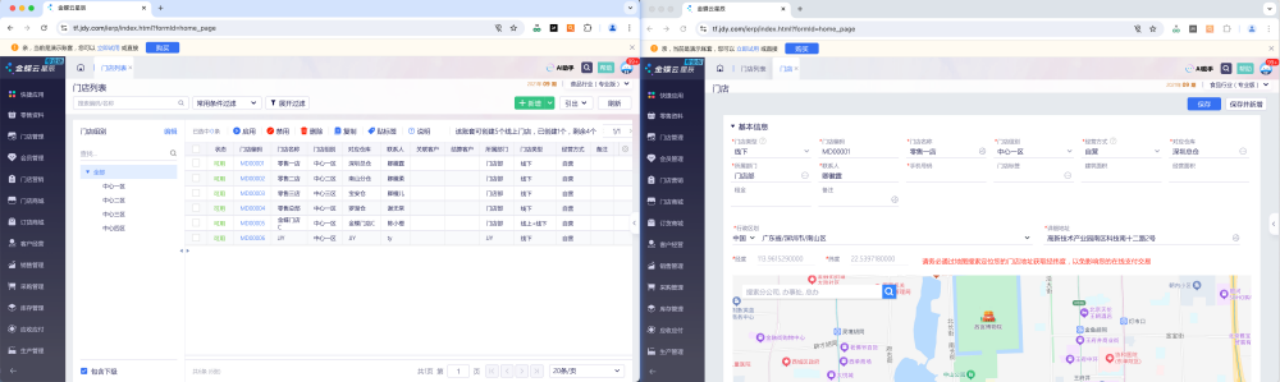
金蝶云·星辰聚焦小型企业在线经营和数字化管理,,提供财务云、税务云、进销存云、订货商城、费用报销等SaaS服务,支持小型企业拓客开源、智能管理、实时决策,是一款适合小微型企业的云端财务进销存管理软件
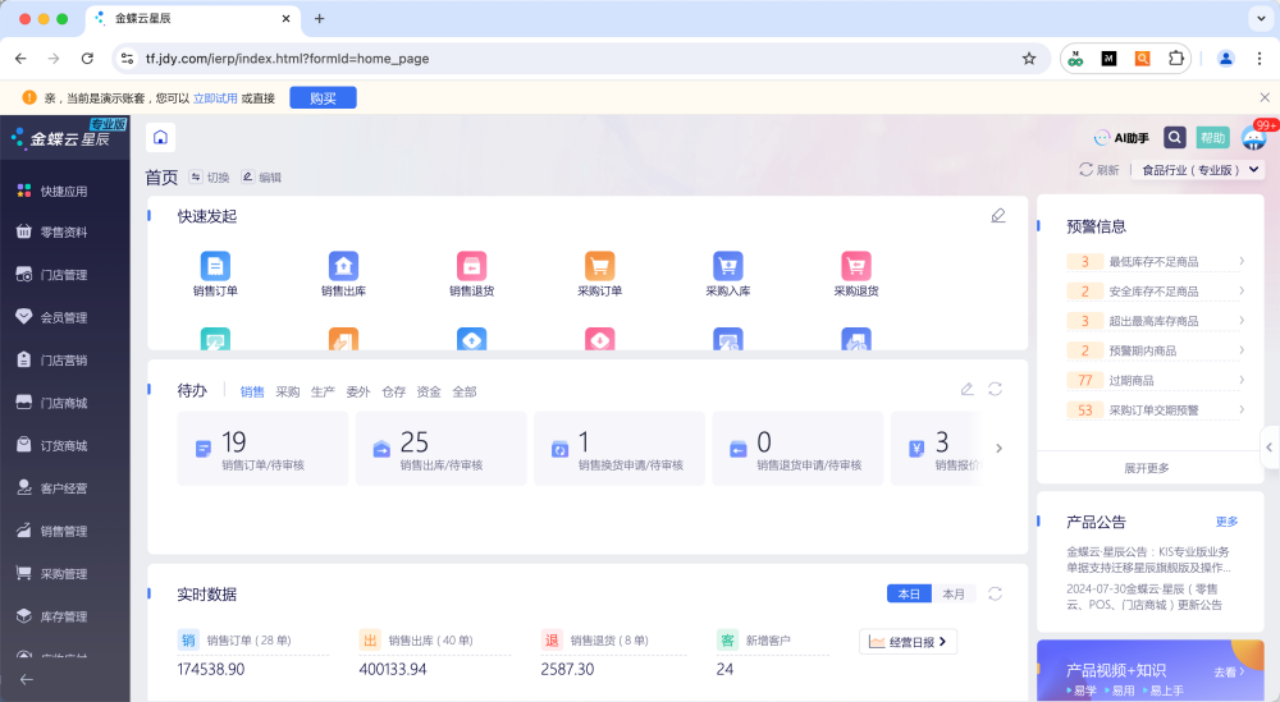
1.1.1. 工作台

1.1.2. 目录页

1.1.3. 列表页

1.1.4. 新建页

1.1.5. 详情页

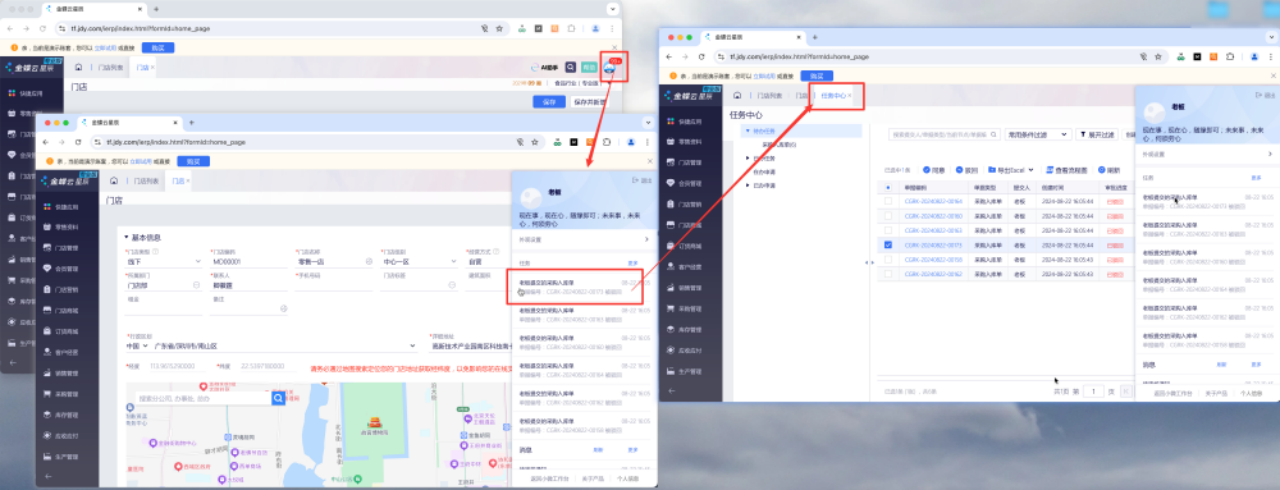
1.1.6. 待办待阅

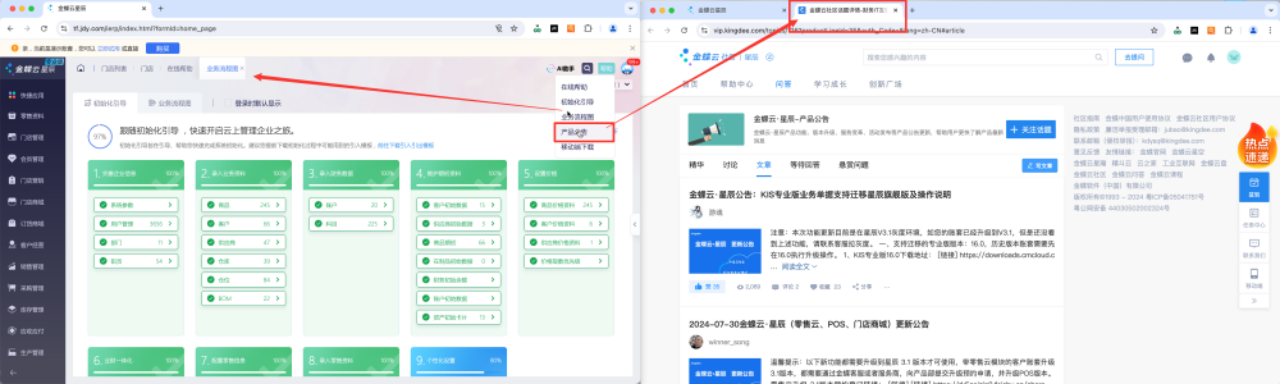
1.1.7. 帮助系统


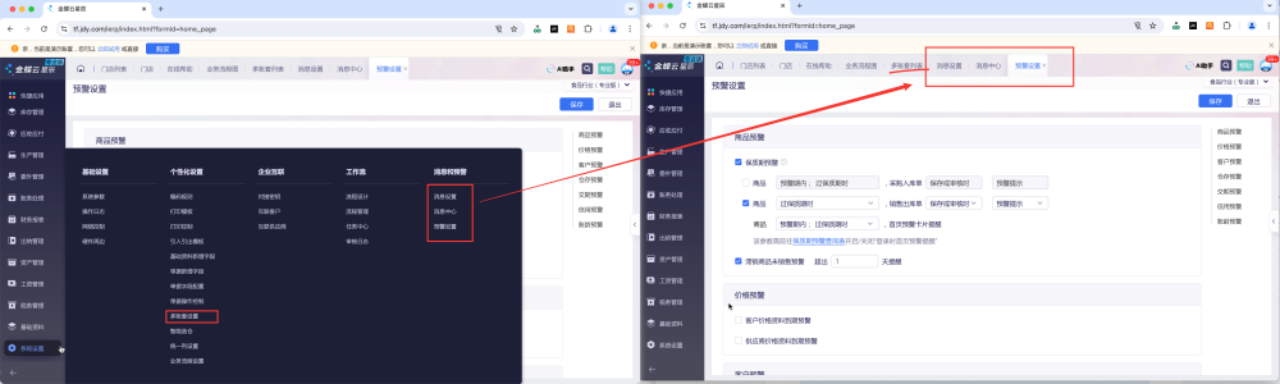
1.1.8. 系统后台配置

金蝶云星空是金蝶面向事业部制、多地点、多工厂等运营协同与管控型企业及集团公司,提供的一个通用ERP服务平台
1.2.1. 工作台

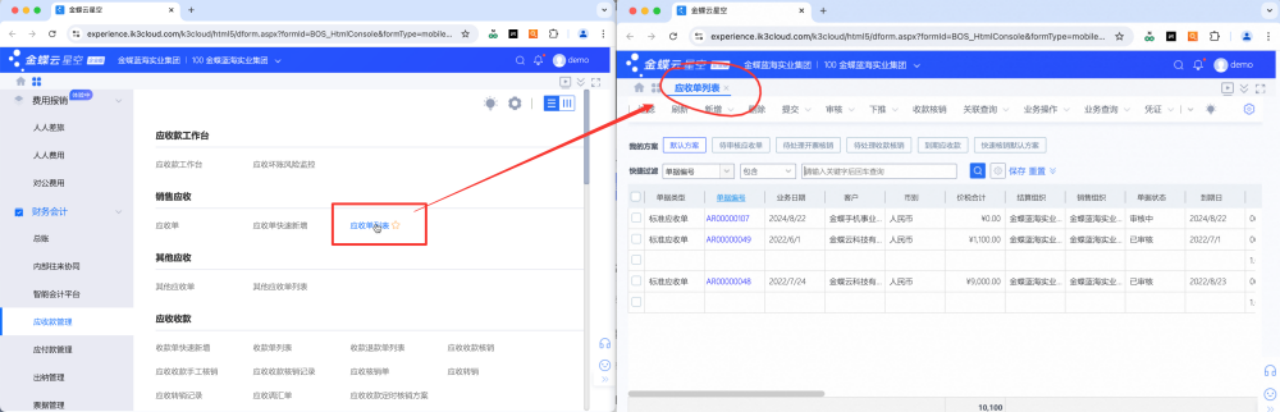
1.2.2. 列表页

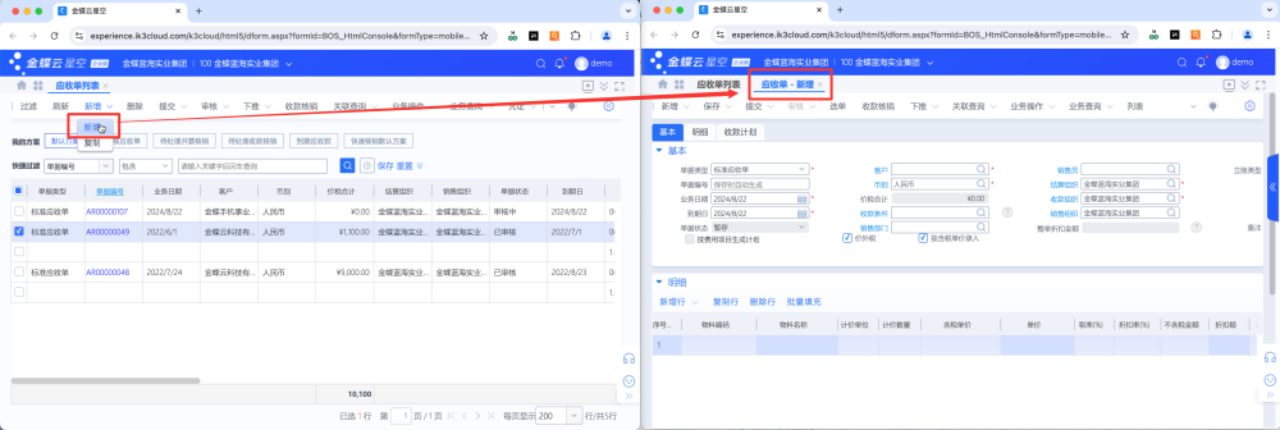
1.2.3. 新建页

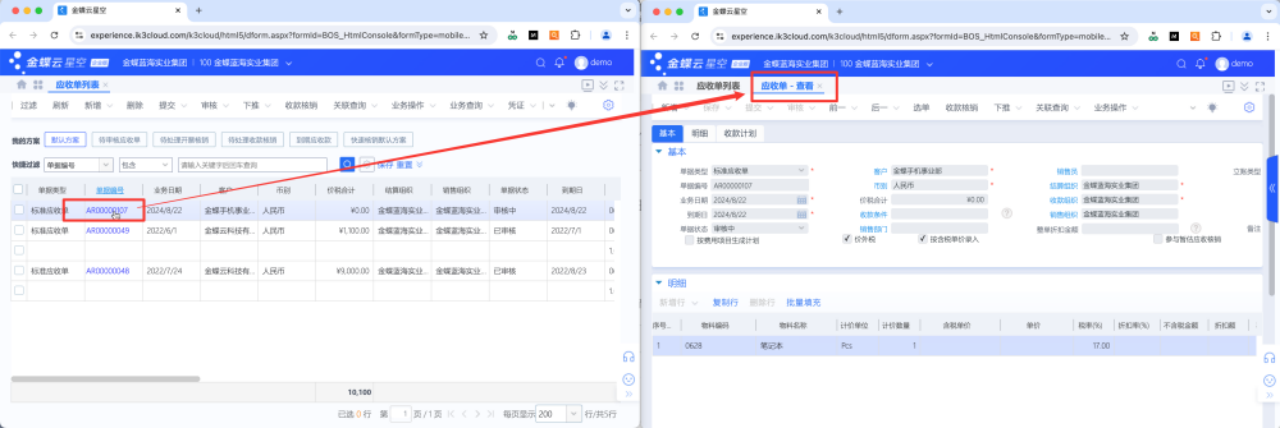
1.2.4. 详情页

1.2.5. 待办带阅

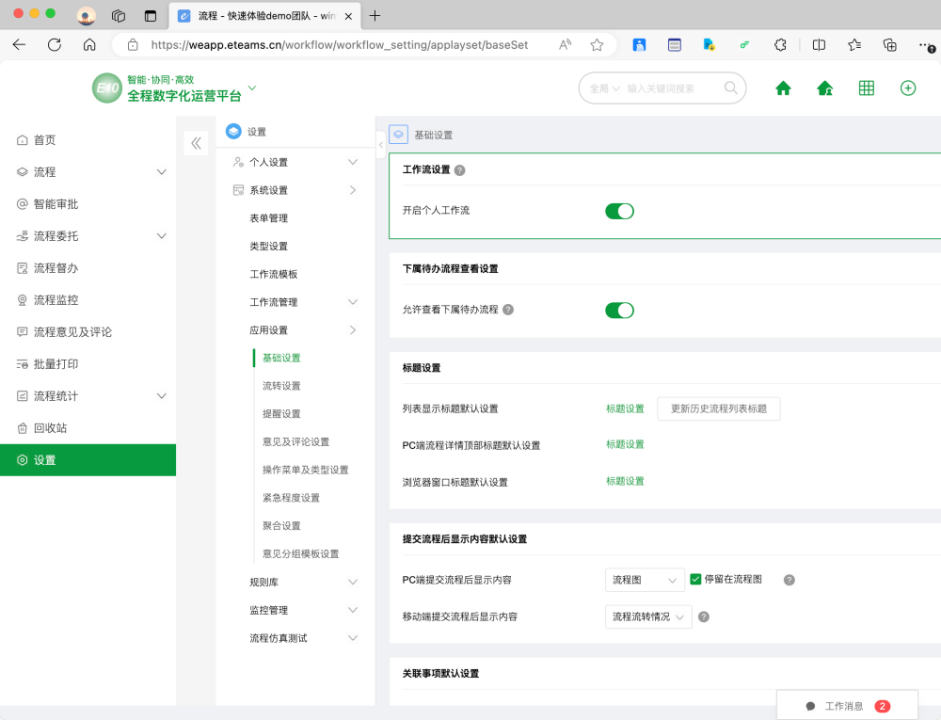
致远的智能表单管理系统,因权限不够,只有部分页面;但依然可以看到其结构,也是系统内 Tab 页签跳转



4.1.1. 列表页

4.1.2. 新建页

4.1.3. 详情页

4.1.4. 待办待阅

4.1.5. 帮助系统

4.1.6. 系统后台配置
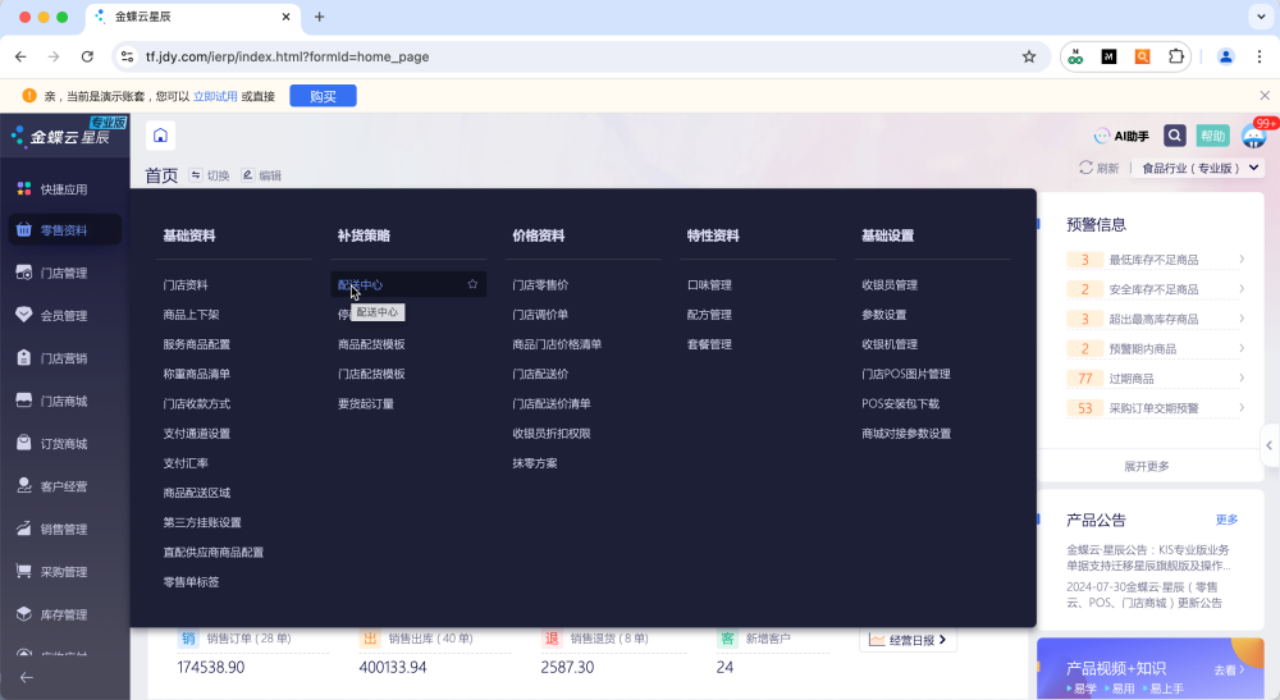
直接菜单切换,无跳转(前台应用配置,不需要跳转页面)

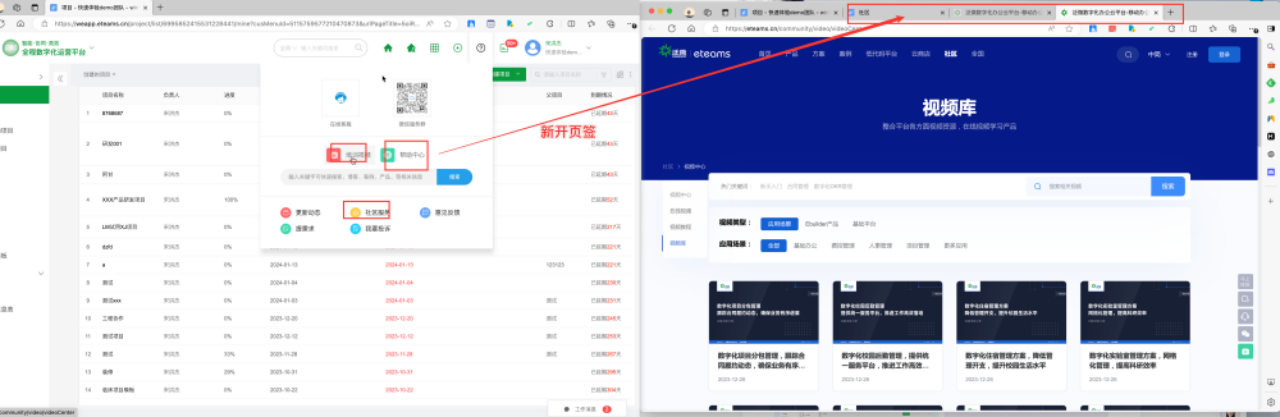
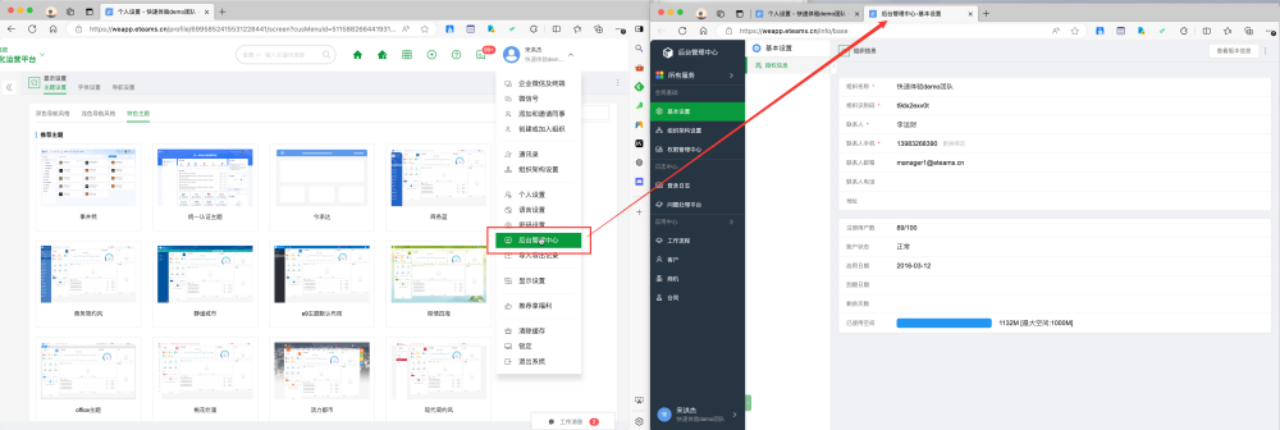
从用户端进入后台配置,新开页签

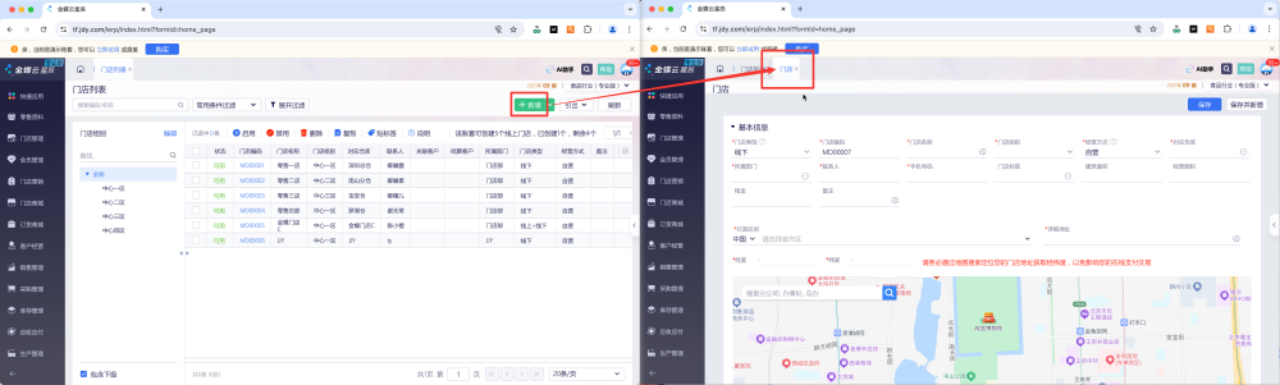
4.2.1. 列表页

4.2.2. 新建页

4.2.3. 详情页

腾讯的企业设计体系中,也包含了这一层设计规则(功能)


在 ToB 系统中,在不同场景下页面的跳转对于用户体验至关重要。不同的跳转方式,直接影响到用户的操作效率和系统性能。
从用户操作角度,可以将页面的跳转分为三类「操作流程类」「信息查询」「系统配置类」(端到端如 PC 端到移动端,不在此次讨论范围)

1.1 操作流程跳转
用户在系统中进行的具体操作,用户执行某个任务或业务流程,如数据的创建、编辑、审批等。通常目标是推进某个操作流程的完成。
场景:如新建或编辑某数据,收到待办审批某流程等
1.2 信息查询与查看类跳转
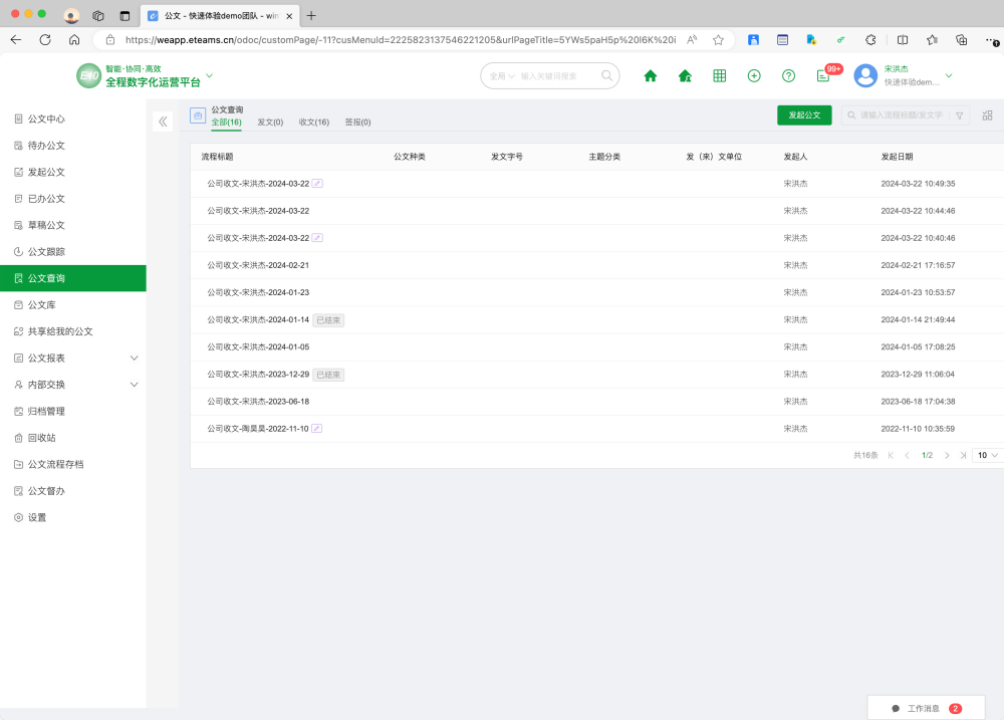
当用户需要查询、查看或分析系统内的数据和信息时,需要从一个页面跳转到另一个页面,以获取更多的详细信息或进行更深入的分析。
场景:如打开某数据查看详情,从工作台查看详细报表进行数据分析,查看操作历史或日志记录等
1.3 系统配置与管理跳转
涉及系统设置、用户权限管理、插件配置等功能的跳转,通常由管理员或有权限的用户执行,用于配置和管理系统的运行环境和用户权限。如管理员需要从用户管理页面跳转到权限设置页面
场景:如打开后台系统,配置系统参数或用户权限
注:第三方系统跳转、子域名跳转属于功能类特殊场景,已涵盖在下方业务场景中
以上三种分类涵盖了基本的页面跳转场景,但不够具体,现按照以下具体场景,对竞品的跳转方式展开对比分析(注:弹窗属于模态,不在此次范围之内)
跳转方式名称太长,简称为:

致远的系统没有体验到完整的,只体验到部分「智能表单管理系统」
1)在同一个平台或系统内的信息,没有其他特殊情况时,最好不要新开浏览器 Tab 页签,这点泛微和金蝶保持了统一,都没有新开浏览器 Tab 页签;
2)跳转后台系统、或其他子系统、子域名或第三方平台时,这时可以新开「浏览器 Tab 页签」,展示其独立完整信息结构
如帮助系统,有些帮助以文档、视频或论坛的形式存在,使用独立页签可以很好的呈现其完整性;这点「MK」「金蝶」「泛微」都做到了统一;
4.1 适合系统外跳转的场景
4.1.1. 跨系统跳转
4.1.2. 二级域名跳转
4.1.3. 第三方集成跳转
4.2 适合系统内跳转的场景
4.2.1. 页面内跳转
4.2.2. 模块间跳转
4.2.3. 流程间跳转
1.2.4. 系统设置与管理跳转
5.1 新开Tab页签
传统的网页浏览都是新开浏览器标签页的形式,实现内容的并行独立展示,从而避免跳转和返回的问题
优点:实现内容的并行、且独立展示,从而避免跳转和返回的问题;可以保证用户并行操作,方便信息间的对比、参考;适合独立子系统,完整呈现系统内容
缺点:打开页签太多时会很耗性能,造成卡顿;也会造成用户迷路,找不到之前的内容

5.2 系统内 Tab 页签
在当前页内,新增一行 tab,来承载内容
优点:系统内 Tab 页,页面是相互独立的、互不干涉的,多窗口自由切换,并且信息保留在系统内部,用户的视觉动线相对集中,交互操作成本更低
缺点:标签页栏属于框架层级,会影响原有的页面结构;且始终都会占据页面位置,会进一步压缩屏幕纵向有效空间;在整体的统一性上,也需要综合考虑使用

5.3. 抽屉
一般从右侧划出抽屉浮层,来承载内容
优点:在当前页面出现的抽屉浮层,可以避免页面频繁跳转、以及频繁返回带来的页面刷新导致用户效率下降的问题
缺点:会遮挡一部分上文内容,无法会看;且抽屉宽度有限,无法承载更多内容信息(不过有些抽屉支持放大/缩小 可以避免这个问题)

ToB 的页面跳转方式,应遵循完善的业务规则和使用逻辑,不能一刀切选择一种方式(如一直新开浏览器 Tab 页签)。最好允许用户自定义跳转方式,如在系统设置中提供选项,让用户选择某些操作是当前页刷新还是新开标签页。这有助于满足不同用户的偏好,提高系统的灵活性和用户满意度。
在需要新开多个标签页的场景中,需要考虑浏览器的性能表现和用户设备的资源消耗。可以通过优化加载速度、减少页面资源占用等方式来提升用户体验。
清晰的跳转反馈、完善的路径和返回机制
而无论是当前页刷新还是新开Tab页签、系统内 Tab 页签,系统都应在跳转后给予用户明确的反馈。比如加载进度条、操作成功提示等,让用户始终知道自己的操作状态。在复杂的跳转路径中,设计面包屑导航、返回按钮或快捷键,有助于用户快速找到跳转路径并返回到之前的操作页面,避免跳转迷失。
通过完善的业务规则和使用逻辑,灵活地结合用户行为分析和个性化设置,有助于提升系统的整体用户体验。在实际应用中,还需时刻关注系统性能,确保在多标签页和多终端跳转的情况下,依然能保持流畅的用户体验。
本文由 @宇相 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
大部分APP都会有引导设计,以帮助新人快速上手。那你知道这些引导设计有哪些要求和方法吗?这篇文章,我们看看作者整理的五种类型,你们用的是哪一种呢?

1)定义
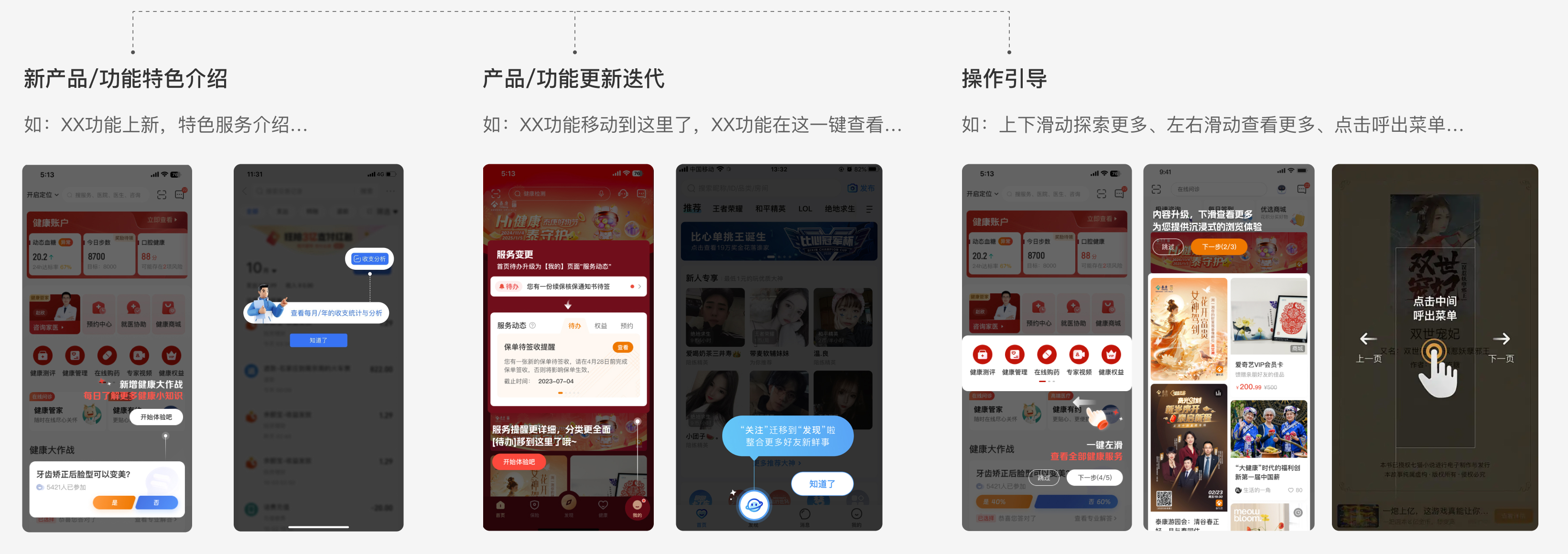
蒙层引导的特点是让用户将注意力聚焦到被圈定的某个特定功能上,不被其他内容干扰;
通常出现在用户首次操作时做全局引导,也会在产品的各个功能点等待用户的触发;根据内容一次显示一个或多个提示;
2)组成结构
黑色蒙层+高亮内容+内容介绍(图文/视频)+操作引导;
3)使用规则
分为单页面功能引导和多页面多功能引导,单页面引导全局信息量不能过多;多页面引导控制在5步以内,提示契机保证用户需要的时候出现,不做过多干扰;
4)使用场景
分类场景:展示新产品/功能特色介绍(新功能上新的告知、特色重点功能宣传)、产品/功能更新迭代(说明界面中功能位置的改动、服务内容的变动等)、操作行为引导(讲解操作方式、体现特定的手势交互划分说明界面的整体结构);

1)定义
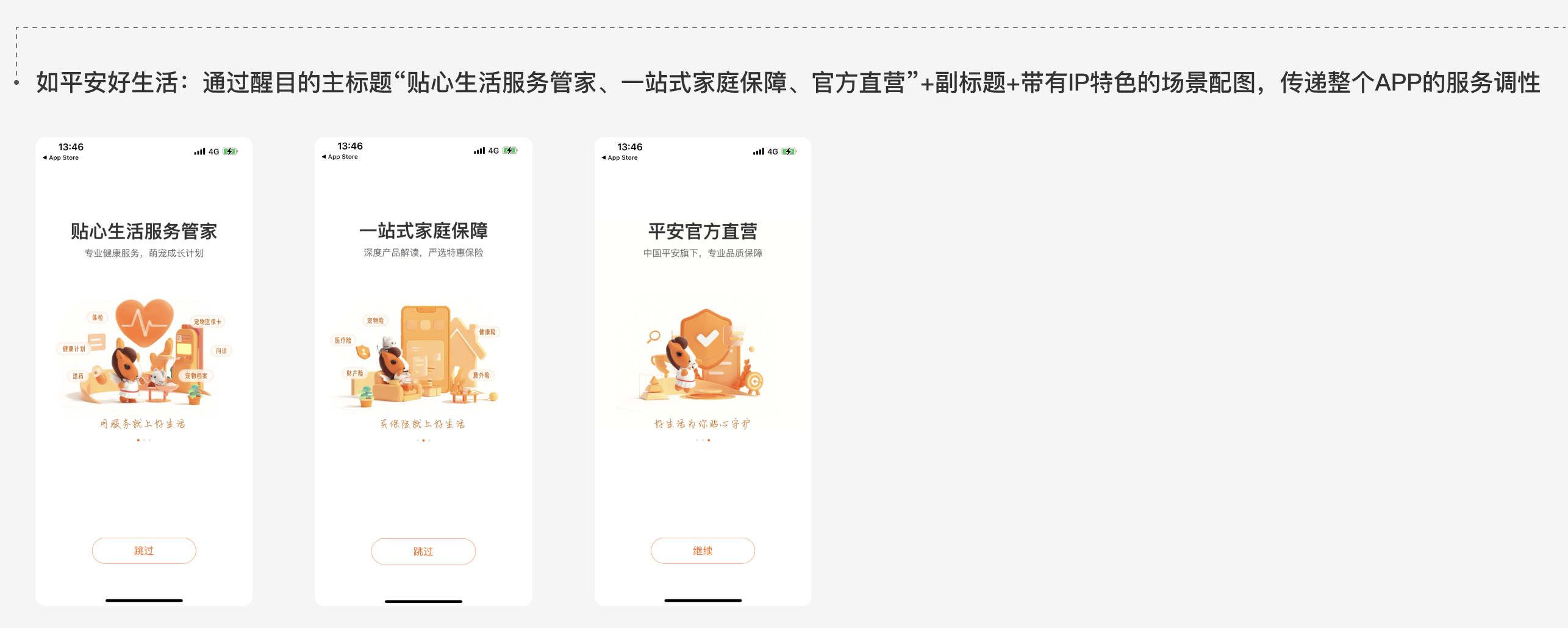
引导页出现在用户首次打开APP的时,在用户使用产品前先给用户营造好产品的基调和氛围,宣传产品功能和亮点或告知用户最核心的操作方式;
基本上由3-5个页面组成,保证能带给用户新鲜感和吸引他们的注意力,否则对用户来说反而是干扰,只会直接选择快速划过;
2)组成结构
文字介绍+图片介绍+操作引导;
3)使用规则
引导页最多不超过5页;图片介绍表达简单且符合真实的使用场景;尽量明确的操作引导查看下一步的操作,
4)使用场景
用户首次启动APP,全局展示APP的整体功能架构和大的功能模块分类

1)定义
用户进入使用某功能或某交互方式变化时,弹出弹窗予以解释并介绍相应的操作,属于即时的强提醒方式;
弹窗引导更重,阻断行更强,需考虑使用的场景和传达内容的重要程度;
2)组成结构
弹窗+图/文信息+操作按钮;
3)使用规则
更多使用于单项服务的介绍;弹窗内尽可能以图文方式介绍,避免大片文字,内容清晰明确,操作按钮指代清晰;
4)使用场景
告知用户有新功能上线(如何找到新功能、新功能如何使用,并提供直接链接跳转去对应服务)、变更功能提醒(功能变更后提示去哪找到)、告知用户一些隐藏菜单的内容(引导用户使用)、以及查看/点击等交互操作变更等;

1)定义
同样是作为即使提醒的方式,作为引导提示、提醒提示、解释提示,让用户快速了解此服务/功能的内容
气泡属于轻量级的提示方式,打断感弱,内容传递量不大但聚焦;
2)组成结构
弹窗+图文信息+操作按钮;
3)使用规则
弹窗内尽可能以图文方式介绍,避免大篇文字,内容明确,操作按钮指代清晰;
4)使用场景
聚焦在单一功能场景,更贴近某个服务的引导和告知,告知用户有新功能上线、引导用户使用、或告知用户一些隐藏菜单的内容,当前提示内容较为重要,且内容较多,建议使用弹窗。

1)定义
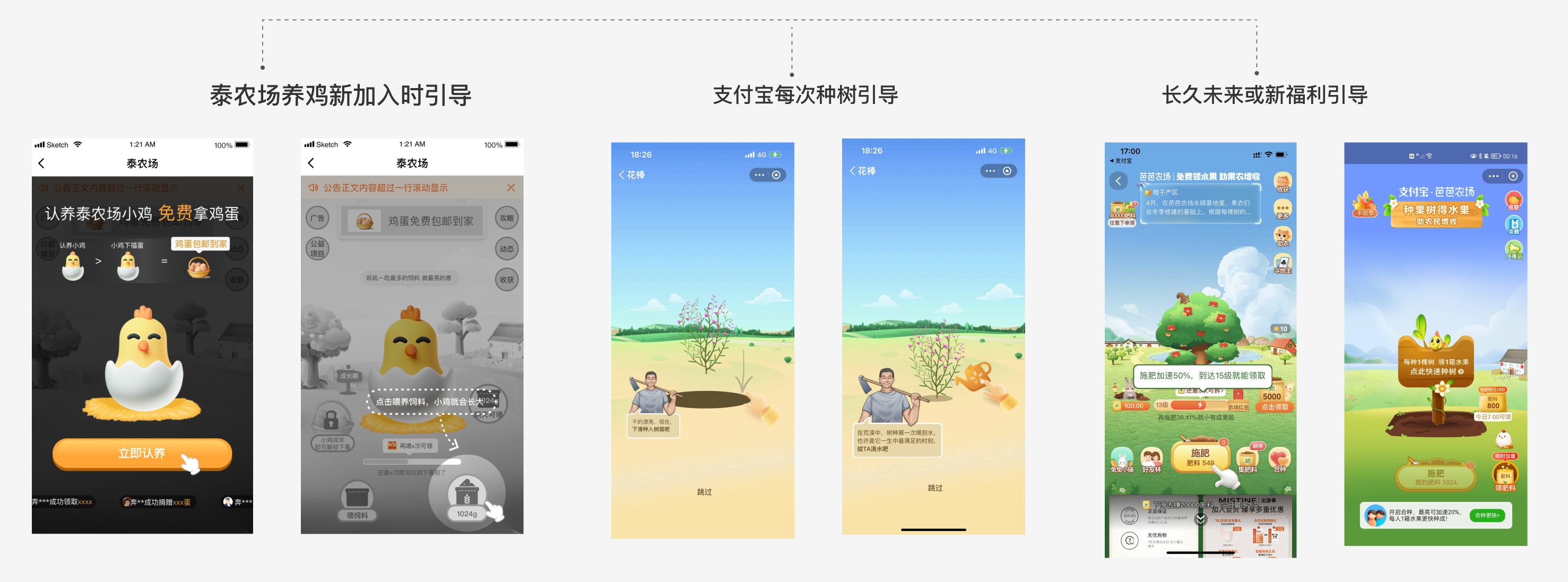
操作式引导会结合产品实际使用场景,一步一步地引导你进行操作,鼓励用户参与其中
这种方式很容易让用户沉浸其中、快速学习,并且因为有及时的操作反馈,所以用户很容易获得强烈的成就感;
2)组成结构
内容介绍+引导内容+操作引导
3)使用规则
操作引导突出且明确指示出操作的方式,否则用户很容易因为操作失败的挫败感而放弃;保持内容与操作的亲密性;操作成功后及时给予反馈。
4)使用场景
多应用在工具类产品和游戏:比如养鸡活动、拼多多的种农作物、蚂蚁森林种树等最开始使用此功能时,或者很久未进入的用户下次进入;

本文由 @宫宫宫宫 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
如何让您的产品详情页脱颖而出,并显著提高转化率,是每位产品经理和设计师都必须面对的重要挑战。本文深入探讨了详情页提升转化率的多种技巧和策略,希望可以帮到大家。

最近半年有策划不少详情页,然后就想总结一些详情页相关的内容。
其实产品详情页的设计原则只有一个,那就是迎合目标消费者的需求。那么一个好的产品详情页都应该包含什么内容呢?
核心目标:用视觉+文案快速传递产品核心价值。3秒内让消费者“一见钟情”。
是的,请务必在5秒内让消费者“一见钟情”,若无法在5秒内抓住眼球,客户可能会关闭这个页面。
内容方向:
1.产品核心卖点(加上产品外观,科技感)
2.使用场景化展示(如模特穿戴、产品使用动态)
3.品牌 LOGO / 标语(弱化但可识别)
设计公式:
1.主标题=1. 一句话展示出产品的核心卖点/核心宣传点;2.或者产品名称,3.或者情绪价值(如减压、陪伴)+功能关键词(如“AI监测”);
2.副标题=1. 产品名称+使用场景;2. 或者核心卖点/核心宣传点
3.ICON(非必选,有则添加)=信任背书(如“FDA认证”);或产品特色;或核心成分(总之就是消费最关心的点)。
布局要点:
产品图占据版面1/2以上,文字占据版面1/8左右,以图吸睛,辅以少量文字说明,版面适当留白,保证画面简洁明了。
优秀案例参考:
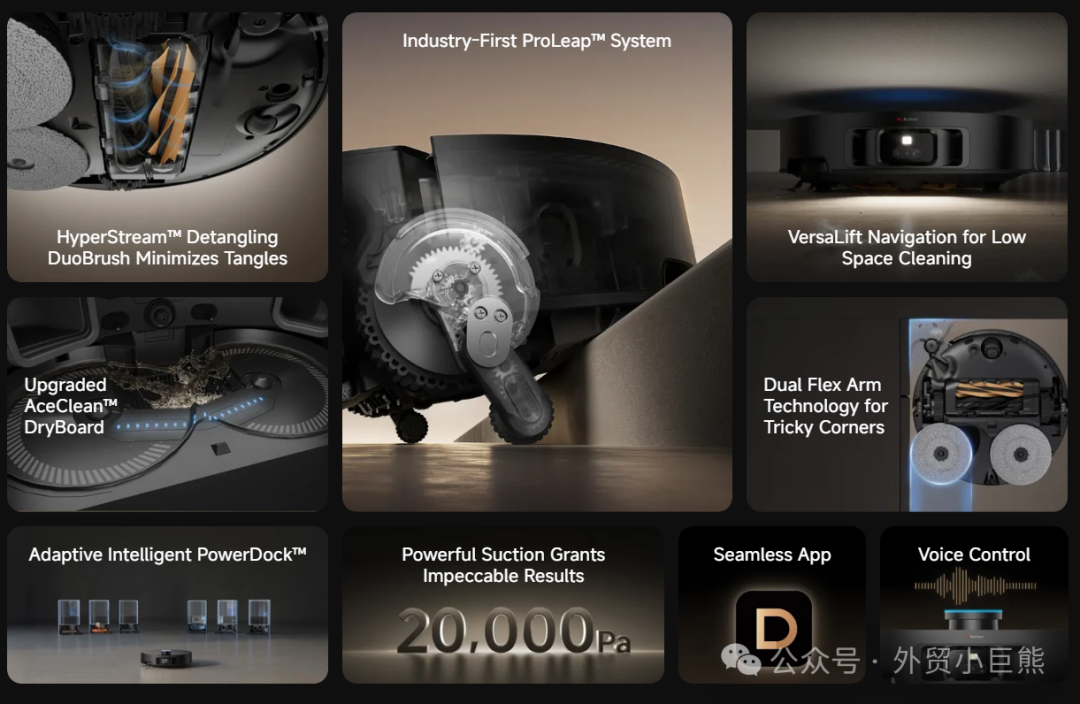
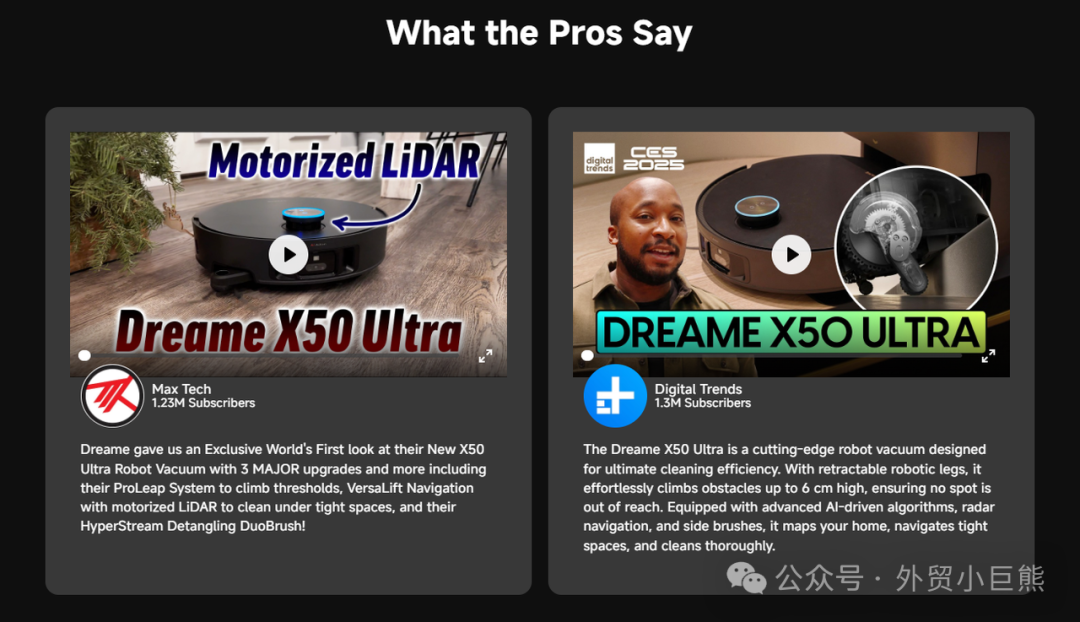
Dreametech 品牌新品发布的产品第一张Banner:
产品名字+产品核心宣传点“Rise up, clean beneath” +多个奖项背书效果的Icon。
整个设计非常简洁和科技感,没有多余的元素,使得产品成为视觉焦点。

图片来源:dreametech 仅供学习用
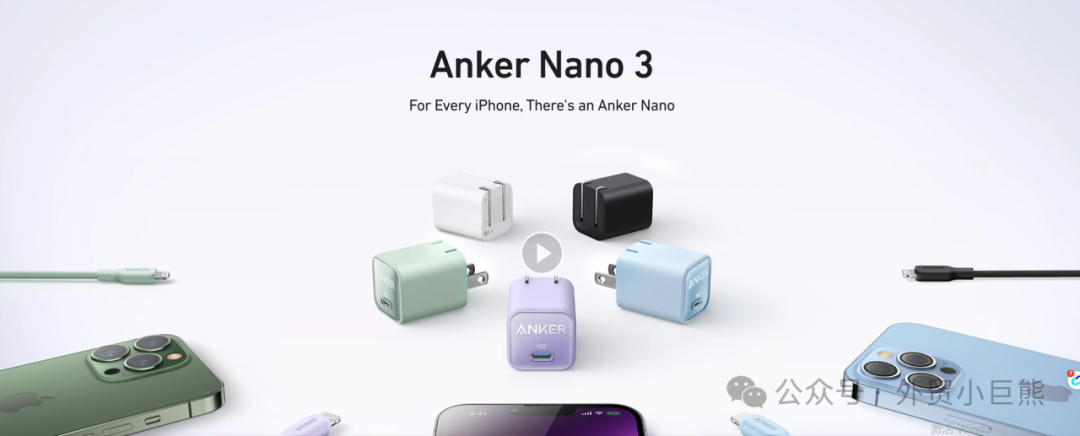
Anker品牌产品名字+产品核心卖点+应用场景。

图片来源:Anker 仅供学习用
核心目标:制造“痛感共鸣”,让消费者惊呼“这就是我!并激发“我需要解决它”的欲望。
人性本懒惰,大多数人不愿改变,除非感到足够“痛”。
想让顾客为你付费,关键在于让潜在客户真切感受到他们面临的问题有多严重,若不解决,后果将不堪设想。
一旦激发他们的情感反应,改变的念头便油然而生。
因此,第二张Banner要精准击中用户痛点,罗列消费者常遇的问题及根源,呈现能引发共鸣的画面。
布局要点:
通过图文结合的方式,描述消费者的痛点,如展示消费者在生活中遇到的各种问题。
三类痛点挖掘法:
优秀案例参考:
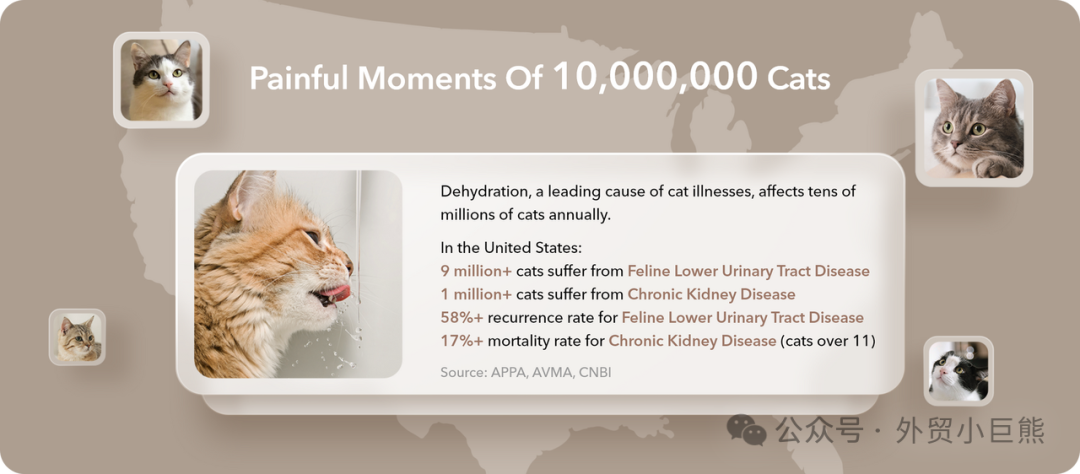
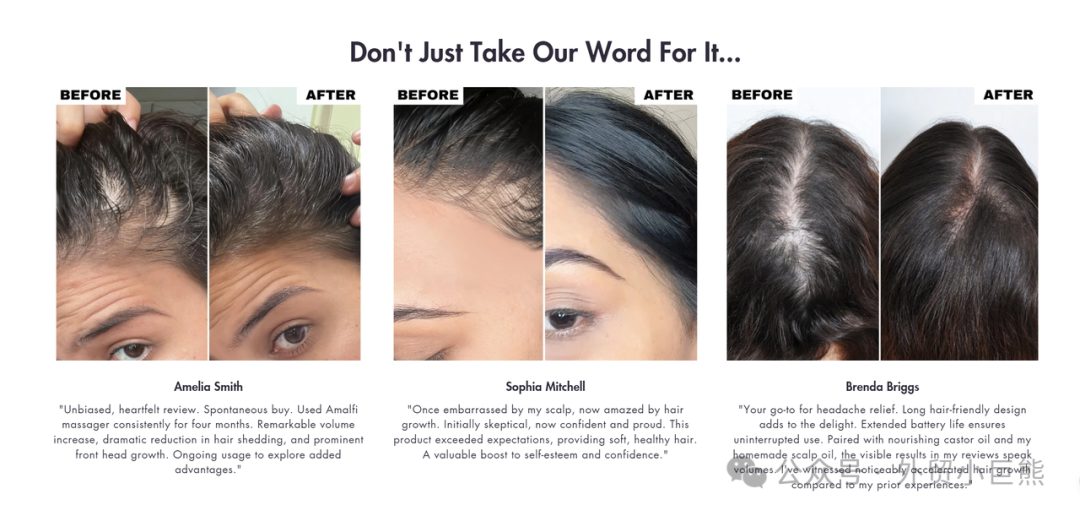
Petlibro品牌在Smart Fountain(给猫智能喂水相关的产品)产品详情页的痛点描述海报中,突出了猫咪因缺水而面临的健康风险,通过具体数据强调了脱水对猫咪的危害。
如“9百万+猫患有猫下泌尿道疾病”和“1百万+猫患有慢性肾病”,这些庞大的数字能够直观地展示问题的严重性,让养猫人士意识到这些健康问题并不是个别现象,而是普遍存在的问题。
辅助猫在痛苦中的照片,能够激发养猫人士的情感共鸣。养猫人士可能会更加注意自己宠物的水分摄入,从而想要主动采取预防措施。就会继续网下浏览网页试图寻找解决方案。

图片来源:furbo 仅供学习用
核心目标:突出差异化,用“人无我有”建立竞争壁垒,让消费者觉得“非你不可”。(这个部分可以用1-3 张图)
上面的一张海报提到核心痛点,当一个人意识到了问题的存在,产生了共鸣情绪,那么他最需要的是什么?迫不及待需要解决方案。
因此从第三张海报开始接下来的几张海报都可以呈现如何帮助他们解决问题或实现需求。
并且关于如何解决问题,实现起来还无比容易,再加上众多保障,让你可以0风险购买使用。
这样用户就会想要跃跃一试,成交的意愿就会很强。
因此大家有没有注意到,截至目前,没有一张海报是多余的,每一张都有它的用处,并且前后是有逻辑性的。
那么在这个板块的海报中,用什么打动客户?
前面提到我们需突出“突出产品差异化”优势,也就是在同类目产品中的优势,“人无我有,人有我优,同时能解决用户问题”的点。
比如用户关注续航,竞品续航3天,而你的产品可以续航7天甚至使用了太阳能可以无限续航。比如全球第一款XXXX产品等。
优秀案例参考:
Reolink摄像头搭载Wi-Fi 6技术,实现超快传输、低延迟和高稳定性。将家庭安全提升到一个新的水平。

图片来源:reolink 仅供学习用
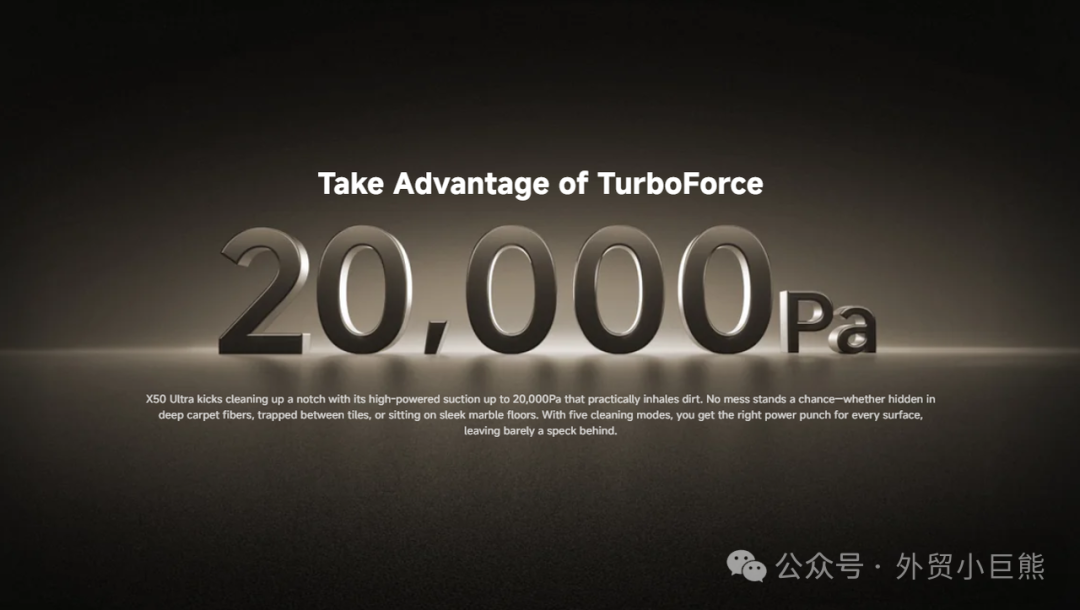
dreametech品牌20,000Pa优势并告诉用户这款扫地机器人能够产生强大的吸力,几乎可以吸入任何类型的污垢和灰尘,无论是隐藏在地毯深处的灰尘,还是卡在瓷砖缝隙中的污垢。

图片来源:dreametech 仅供学习用
核心目标:回答用户“这对我有什么好处?”从“功能”到“利益”的转化。(建议 3-5 个核心功能)
也就是因为你产品的优点给消费者带来的好处或者利益。可以是产品成分的优势或者功效的优势。
消费者更愿为“解决问题”买单,而非单纯的功能。我们可以将功能转换成用户能够理解并帮助消费者解决需求的点,帮助用户更好地理解产品,并产生购买的可能。
内容方向:
技术参数(如材质、尺寸、续航)
创新设计(如隐藏式按键、防水结构)
用户利益点(如 “轻便易携带”“安全防摔”)
优秀案例参考:
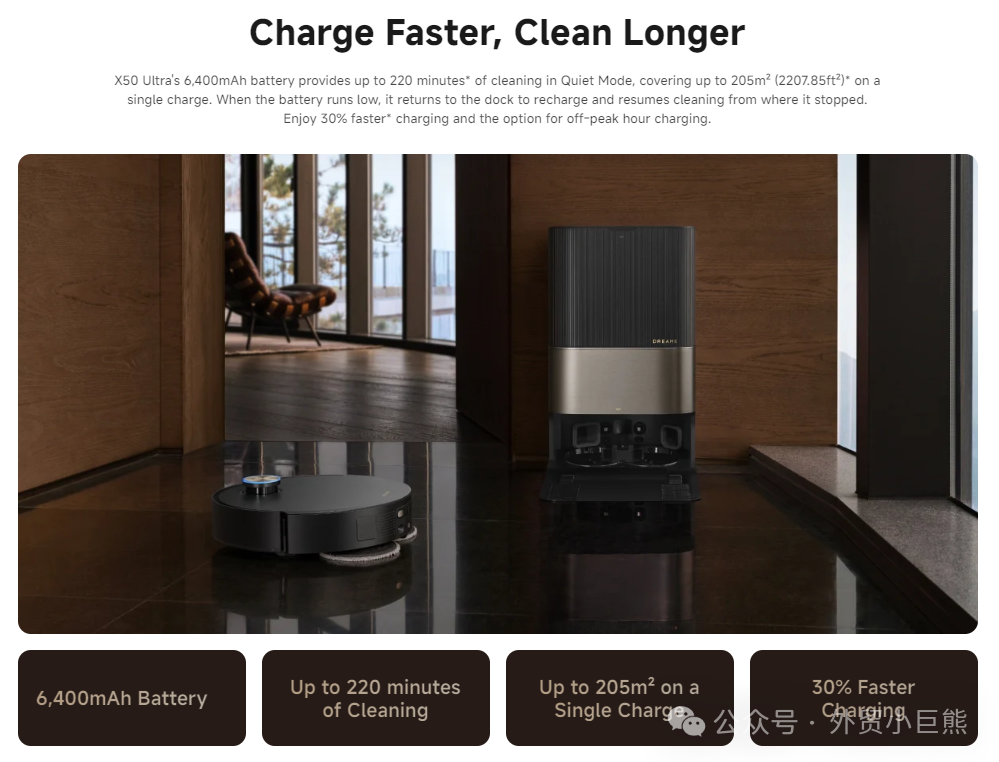
Dreametech 将功能清晰转化为利益点”Charge Faster, Clean Longer”。
“5500mAh 大电池” 对应 “单次清洁时间长达 220 分钟”,让用户明白确实续航更长、清洁范围更大,减少频繁充电。
“吸力高达 2000Pa” 转化为清洁力强,能深度清洁;“充电快 30%” 则体现节省时间。用简洁语言和数据,直观呈现产品给用户带来的便利。

图片来源:dreametech 仅供学习用
也可以用其中一张图整合所有想传达的核心功能,比如下面dreametech和Anker的海报。


图片来源:dreametech和anker 仅供学习用
核心目标:细节决定转化率,用细节增强真实感,降低决策成本。
这个板块可以放大产品细节,展示产品的材质、做工等属性信息,用视觉+文案双重冲击的方式,有效传递产品卖点。
优秀案例参考:
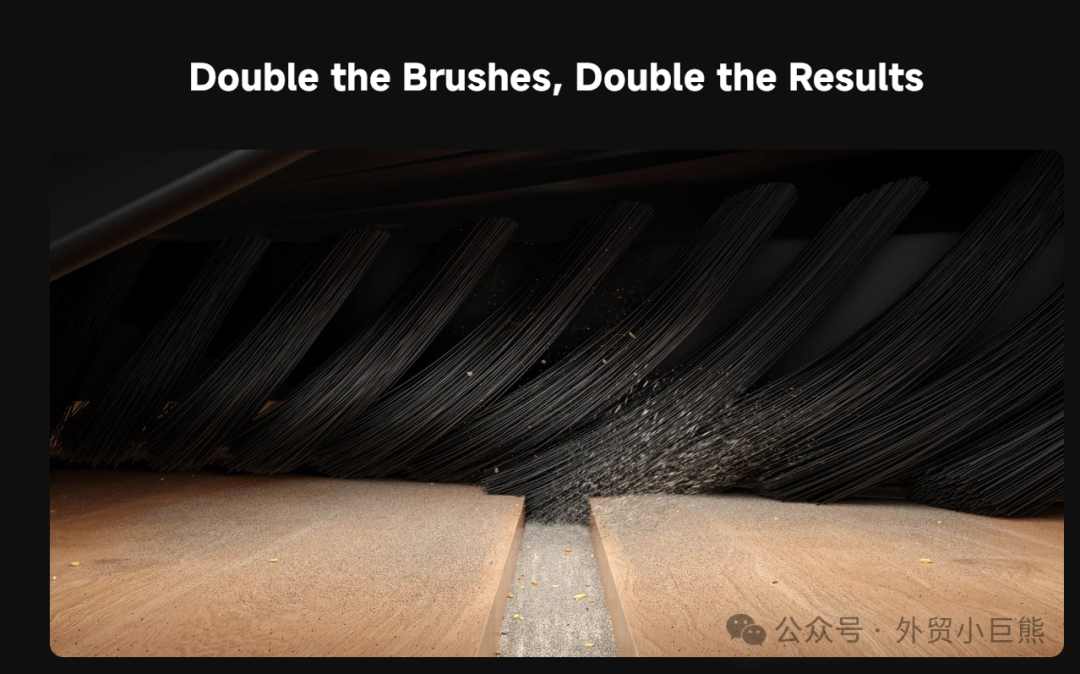
依旧是dreametech 品牌的扫地机。文案 “Double the Brushes, Double the Results” 采用押韵的手法,朗朗上口,不仅点明双刷设计,还暗示清洁效果加倍,极具吸引力。
画面选取扫地机工作时的特写镜头,着重展示双刷旋转卷起灰尘垃圾的细节,真实还原清扫场景。让消费者能直观感受到产品的强大清洁力。
还可以用跟竞品对比的细节展示图,以及产品使用前VS使用后的细节展示。有对比才更突出优势和产品效果。


图片来源:dreametech 仅供学习用
核心目标:用权威和真实击破最后一道防线,消除怀疑,让消费者觉得“选择你零风险”从而激发购买欲望。
内容方向:


图片来源:dreametech 仅供学习用

图片来源:luffy-wear 仅供学习用
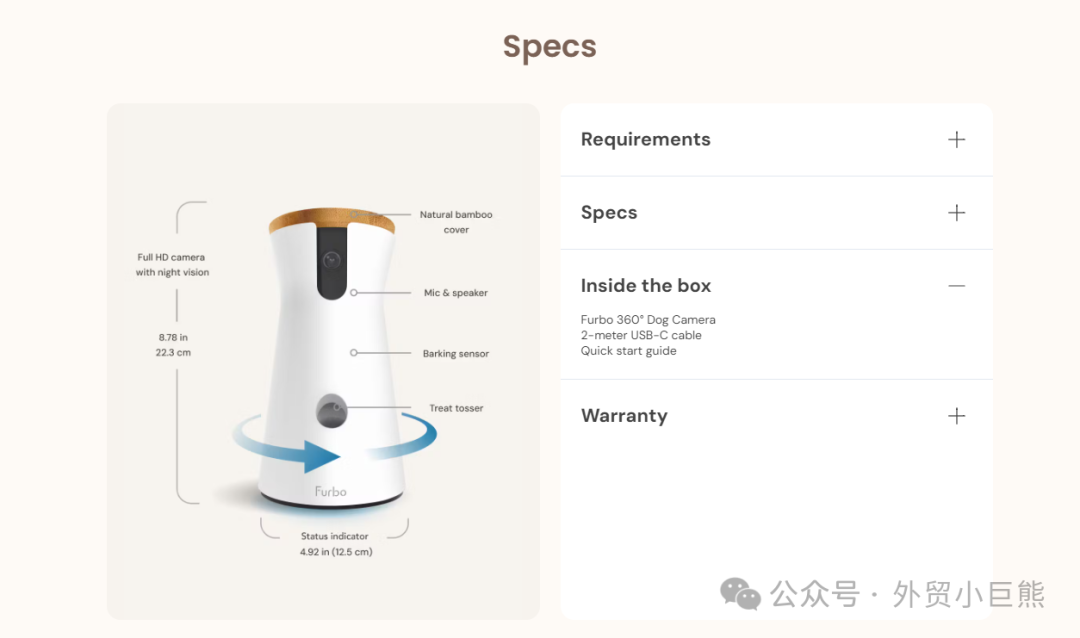
核心目标:越琐碎,越真实,预判所有可能的疑问,减少客服压力。
尤其是美国消费者习惯自助购物,详尽的信息能降低退货率。因此此部分的设计需清晰的展示产品的基本信息。
内容方向:


图片来源:furbo 仅供学习用


图片来源:dreametech 仅供学习用
核心目标:给产品一个“灵魂溢价”,从“卖货”到“卖价值观”,绑定长期用户。
我们可以将品牌理念传达给消费者,使产品更有厚度,赋予产品更多情绪价值,带动消费者购买。
Sprout Social数据调研显示:美国Z世代用户中,62%的消费者愿意为具有社会责任的品牌支付溢价。那么为什么不展示这个板块让你的消费者看到企业有爱心的一面?
内容方向:
优秀案例参考:
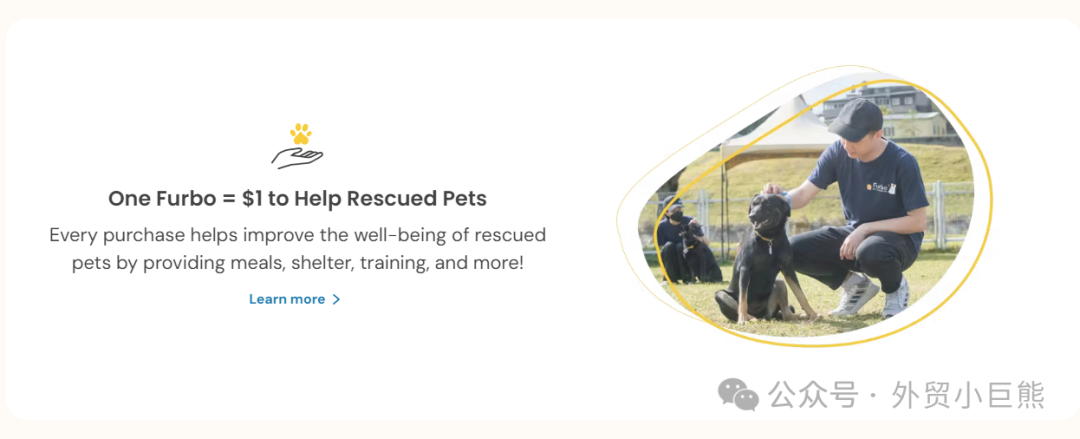
furbo品牌产品详情页最后一张海报提到“One Furbo = $1 to Help Rescued Pets”。展现了Furbo关心动物福利,强调品牌的社会责任感。
每购买一台Furbo,消费者不仅能享受高品质产品,还能帮助救助动物,激励更多人做出购买决策。这种情感连接让顾客感受到参与有意义事业的价值,提升品牌忠诚度。
同时,Furbo展示透明度和责任感,增强消费者的信任。通过这样的方式,Furbo有效促进品牌与消费者之间的联系,推动销售增长。

图片来源:furbo 仅供学习用
作者:外贸小巨熊 公众号:外贸小巨熊
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
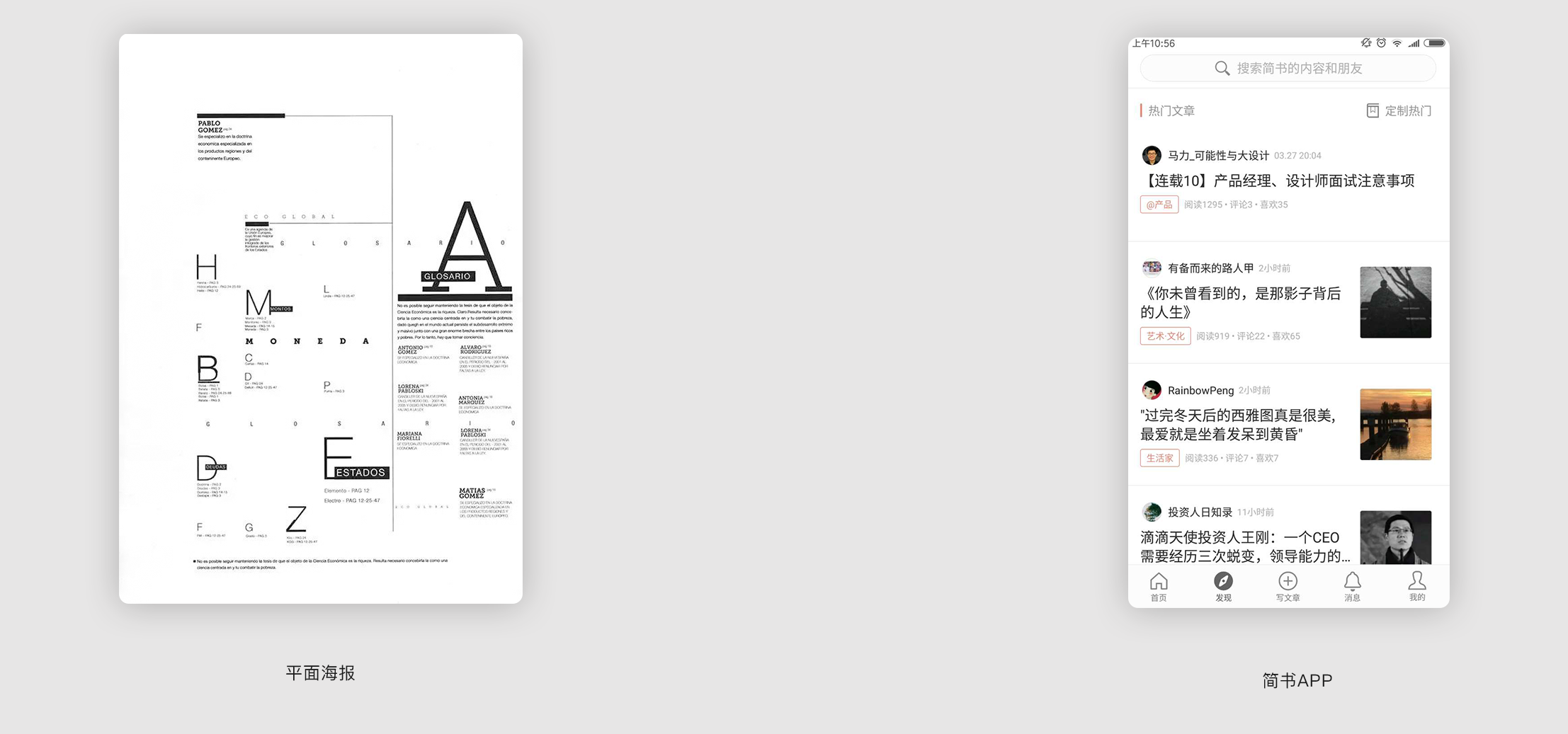
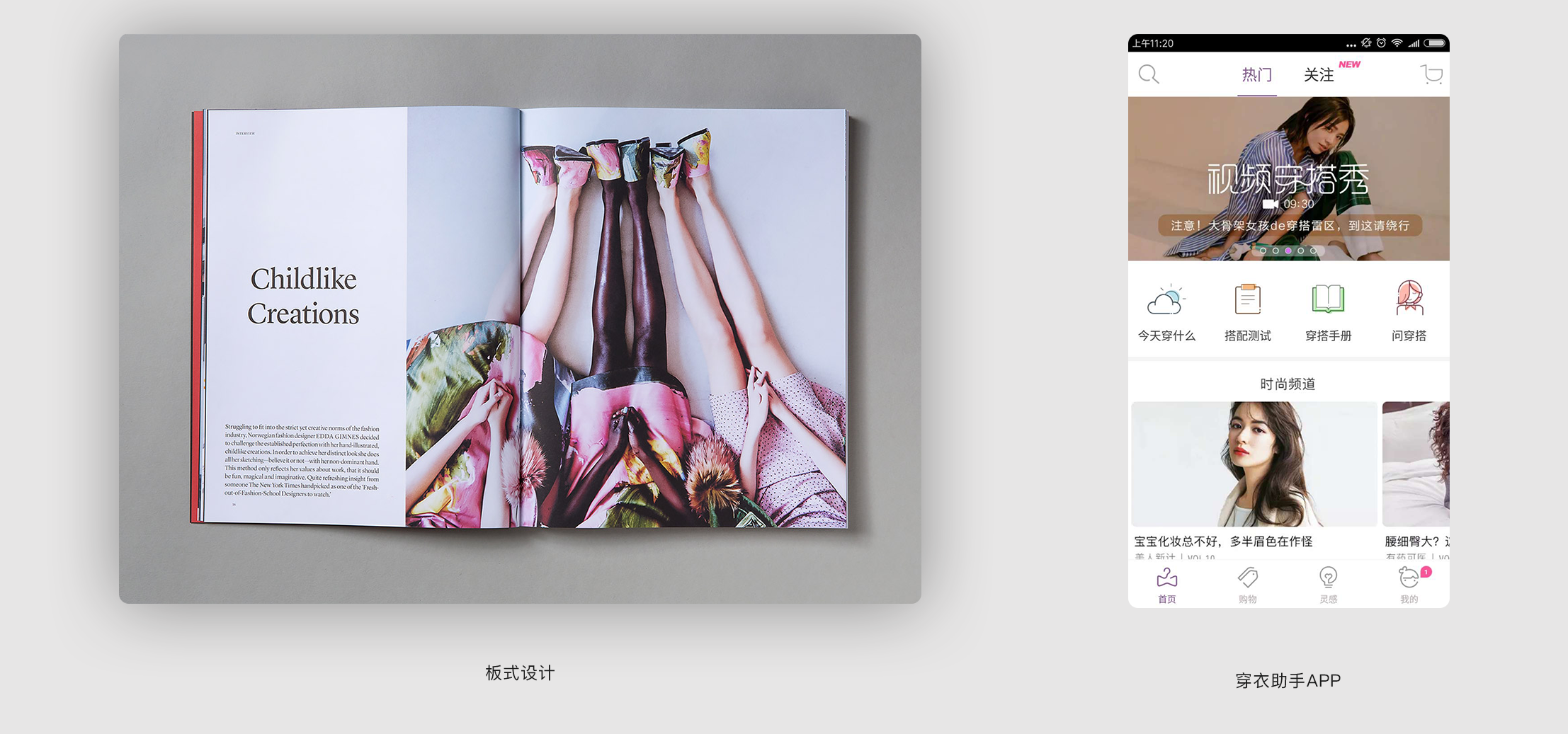
UI设计是随着智能设备的飞速发展、互联网行业的发展以及农林牧渔传统行业的急于转向而兴起。主要是企业对移动设备交互界面的重视。在企业越来越重视界面设计的今天。传统的平面设计能为现在我们的UI设计提供哪些参考呢,我们能从中借鉴的技巧有哪些?今天就从版式设计说起。
在UI设计中版式设计不言而喻是非常重要的。版式设计就如同盖房子先要搭好框架一样。一款APP视觉呈现是不是符合商业性并兼具审美。其中的版式设计是其核心。而在平面设计中版式设计也是一个作品的核心。平面设计长时间的发展积淀了相当多实用的技巧和方法。
版式设计中形势方法指的是、画面的表现方法和原理。说白了就是画面要出什么效果就用什么表现手法而已。平面设计中形势方法可以分为。虚空留白、比例适度、对比调和、变化统一、变异秩序、节奏韵律、重复交错、对称均衡等。今天我们举例分析一下前四个。
1、虚空留白(适合现在极简设计风格)
这种版式设计主要是突出主题,给人以轻松愉悦的感觉。适合文艺范的和有逼格的app界面使用,能够营造出高品质的界面风格。但是如果一旦运用不得当容易出现界面空或单调的感觉。

2、比例适度(协调UI中各部分内容)
平面设计中所说的比例适度主要是整体和部分的协调,采用合理的比例方法,如:黄金比例、等差等比。去协调各部分的关系使各部分要素产生联系。在UI版面布局中正是需要调节和有机的组合各要素在有限的界面里的合理性。

3、对比调和(UI中信息层级的表现)
对比调和在平面设计中是经常用到的,整体版面要调和,局部版面要对比。对比是强调主次关系。对比调和用到UI设计中可以做到设计内容在主次关系的层级化。在统一调和的界面里又充满了对比的小情调。这正是平面不平之所在,也是一个优秀的界面所必备的。

4、变化与统一(是UI突破同质化的一种方法)
变化与统一是形式美法则的总则。是其他方法方式的一个总结。变化所说的就是在设计中要有所创新不能总墨守成规,统一是设计要做到视觉上的愉悦而不是虽然有局部吸引人的眼球但是整体一看却是辣眼睛。变化和统一也许是突破现在APP同质化的一种方法。在现在APP同质化严重的情况下我们能做到APP的风格统一又不墨守成规寻求变化才是营造自己风格的一种方法。

这些平面设计里的形式美法则在UI设计中同样受用。这些表面形式在做banner图构图和创意上也特别有用。
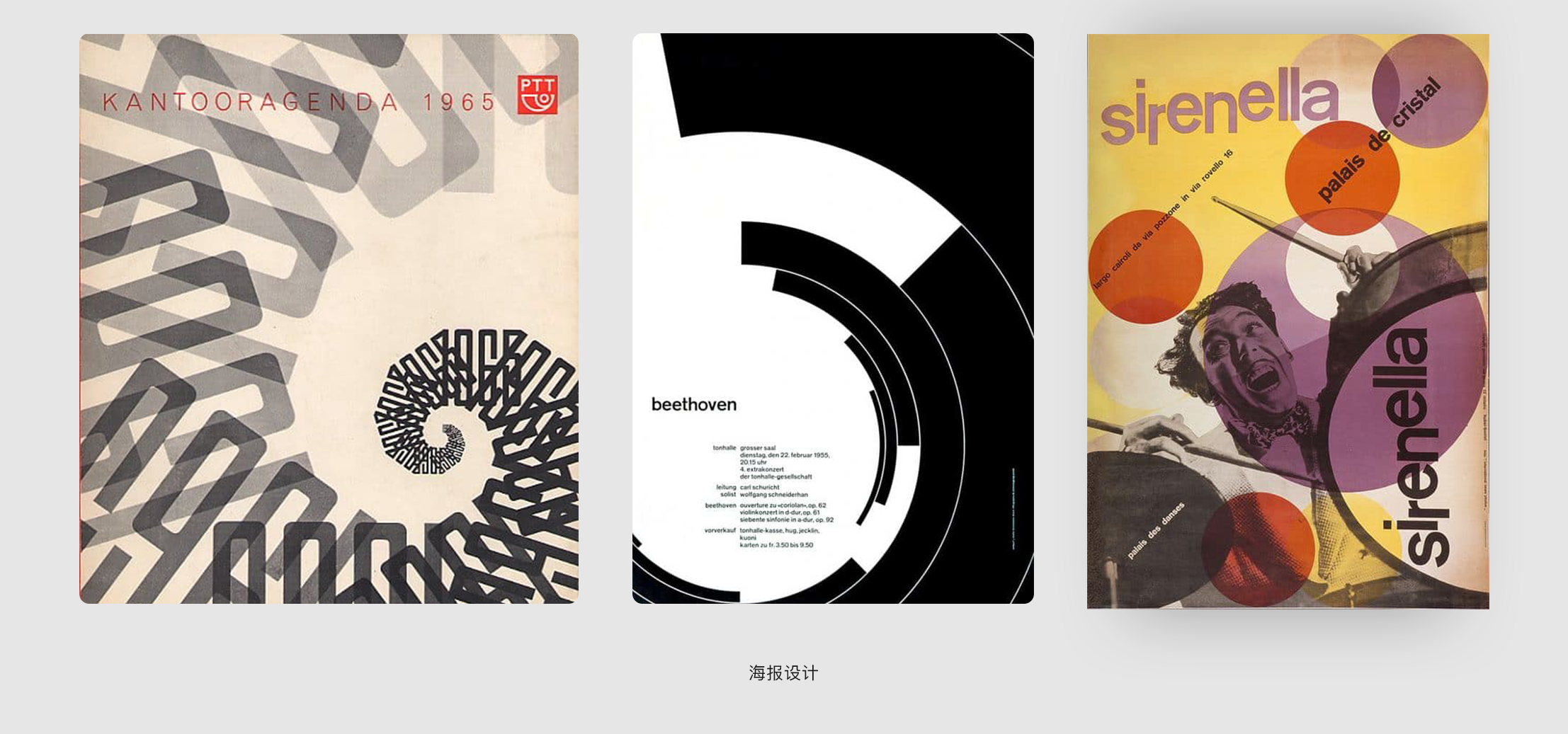
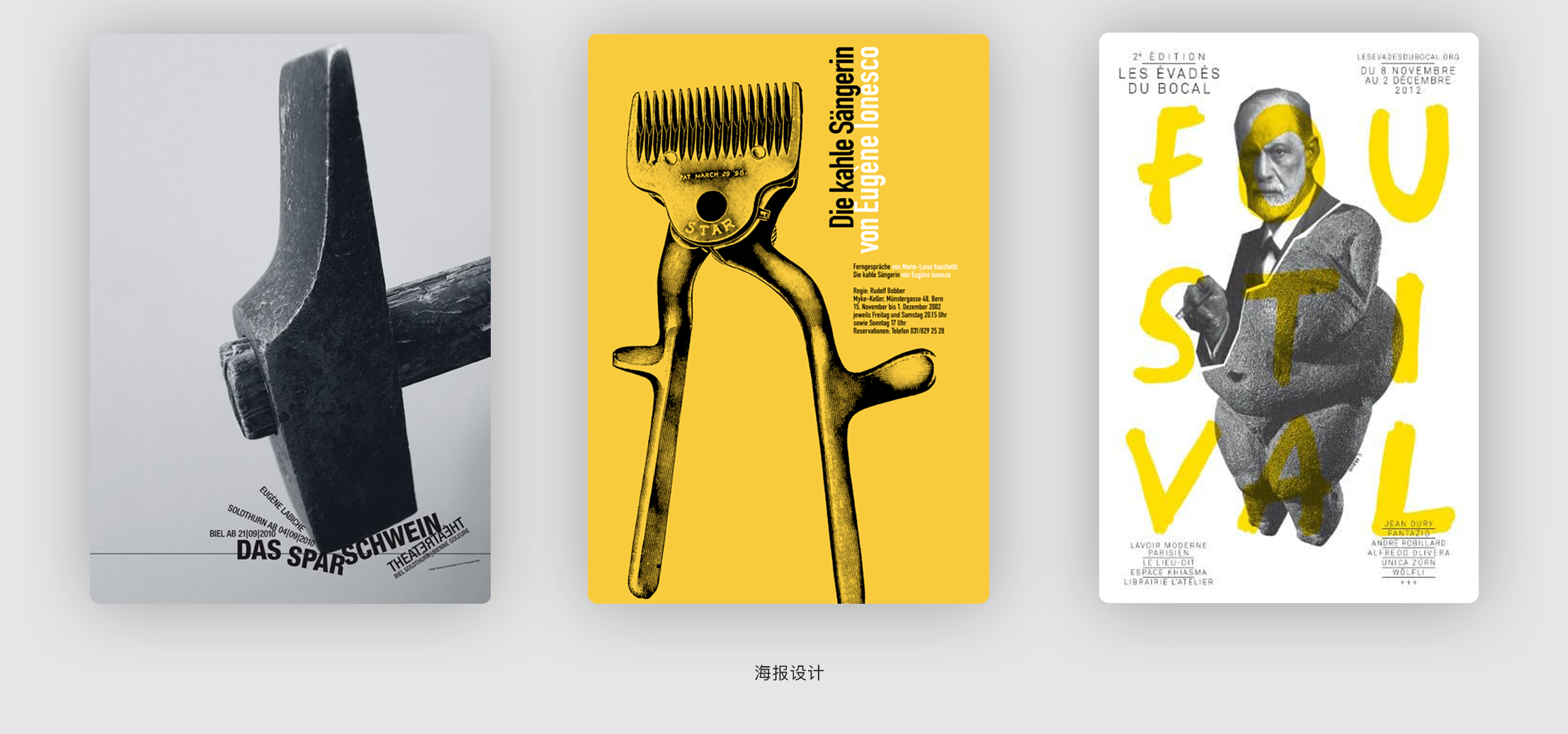
版式设计的基本类型有特别多。我们这里着重分析其中对UI设计最有帮助的骨骼型、左右分割、曲线型、满版型这几个基本类型。
1、骨骼型(类似网格构图)
这里说的骨骼型就是在版式构图中,进行横竖向的分栏。能容严格按照分栏排列。版面效果沉稳厚重,井然有序,如果横竖分栏交叉排列还可制造灵动活泼的版面气氛。非常类似网格构图的方法。在UI设计中也很受用,可以很好的规范个元素的位置。(如果你对目前的界面设计一筹莫展,不妨可以试试这种方法)

2、左右分割型(瀑布流)
左右分割不外乎就是把版面左右分开在配之以图文。在UI中的应用是随着扁平化卡片化的兴起,在移动端界面尺寸的限制下,开始进行了信息的分割处理。横向的卡片式布局使得一屏内所看到的信息受到了极大的限制(不利于用户体验,卡片式并非万能)。所以就应用的左右分割的布局。左右分割有利于信息的呈现,可以与瀑布流结合。

3、曲线型(UI方向1)
曲线型主要表现的是韵律和节奏,可能符合一部分小众APP设计界面设计,充满了特色和戏剧性。我觉得有特色的界面设计是这些小众APP的设计核心。可以利用另类的小众的设计做吸引。

4、满版型(UI方向2)
满版设计在平面设计中主要表达大方、舒展的设计风格。在UI移动端界面设计中寸土寸金。现在的扁平化,极简设计风格都在留白提升逼格。但是未来极简设计终将过去,我们面对的还是海量信息。

版式设计是平面设计的一部分,也应该是UI设计的一部分。这里仅仅是说出了版式设计的一点点内容,部分的形式美法则和版式设计的基本类型。还有很多很多对UI设计有利的点没有发掘。站在巨人的肩上可以看的更远,平面设计就是我们前进的加速剂。
本文由 @彪形大汉 原创发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在 UI 界面当中使用动效已经成为这几年一直被讨论的热门话题了。动效要怎么用,什么样的动效更优秀等等,这样的探讨层出不穷。在 UI 所涉及到的各种动画和动效当中,概念动效是被讨论的最多的话题。充满实验性的概念动效是动效设计最前沿的领域,是开发和实现上最具有挑战性的部分,也是新产品上线之后,用户最容易注意到,也讨论得最多的东西。
在 Tubik Studio 的博客上,我们已经分享过很多关于 UI 动效的文章和内容了。关于概念动效/动画对于 UI 设计与开发的影响,我想 Tubik 的动画设计师 Kirill Yerokhin 是最有发言权的。
概念动效应该算是概念设计领域的一个分支。总的来说,概念动效还是在做动效和动画的设计,不过它是为了在真实的产品上线之前,基于特定的想法、构思而进行创建的东西。在进行用户界面设计的时候,动效可以存在于交互、转场和具体的控件操作上,动效作为一种状态转变、交互反馈和视觉引导的工具而存在。动效设计师会使用各种各样的工具来进行动效的设计,我们常常提到的工具包括 Adobe After Effects,Principle,Figma 和 InVision。

这其实是目前最富有争议的话题。很多概念动效和现有的、成型的动效/动画解决方案,在步骤、效果、执行和开发上都不尽相同,超出了通常的限制和常见的规则。这种动效技术在刚刚开始接触的时候,会觉得不够真实,没有必要,甚至有人会认为无法实现。
重点在于,UI 动效其实和我们常见的静态元素(字体、图标、控件、色彩和形状)同样能够让产品从激烈的竞争当中脱颖而出。

所有开发者讨厌概念动效且不想去实现的说法其实是不够准确的。实际上,这样的事情要依情况来看。在很多创意设计领域当中,经常有人说某种创新或者创意是不可能实现的,然而实际上,总会有人竭尽所能发现新的解决方案,找到新的方法。
需求决定供应。如果「市场」看到了一个全新的设计理念,尤其是在动画和动效领域,就会有人想办法在实际的产品当中将它实现出来。而这个时候,设计师的构思就不再停留在概念上。在 Tubik Studio,我们在很多时候会提出新的概念动效,这些概念动效甚至可能会极其复杂,但是需求一旦确定,总会有第三方的开发接手并且将他们实现出来。
实践表明,在技术上,概念动效的实现几乎仅仅就是时间和花销上的问题,解决和实现的可能性其实非常之高。

第一个案例展示了和列表交互的动画,左边的列表只是单纯的滚动,而右边的则明显的加入了渐进的动效,模拟现实中拉动卡片的微妙动作。右边的变体看起来更加生动活泼,为滚动交互体验增加了乐趣。更有趣的地方在于,右边的变体在运动的过程中产生了卡片之间有更多空间的视觉幻象,这让整个界面充满了呼吸感和动感。

上面的案例当中,左边只是简单的左右切换过渡,而右边则带有放大和转变的过渡,不仅让动效的指向性更为明显,而且更加富有动态。

概念动效往往会力图让最常规的交互效果更加生动,比如侧边栏展开这样常见的操作。
概念动效是 UI 设计阶段最具有创造性的阶段之一,动效设计师会提供不同的方案和选项来同开发者和客户进行讨论。下面的案例都是 Kinill 和 UI 设计师一同实现的一些实例。

这是一个财务管理类应用动效,采用不同色彩来实现饼状图来进行数据展示,整个效果时髦值很高。

这是音乐新闻应用中的过渡动效。

这是为家庭预算 APP 设计的菜单打开概念动效。

这是商务名片 APP 的 UI 概念动效。

这个日历 APP 的概念动效想必大家都见过很多次了,多彩的设计和流畅的动效至今令人难忘。

这个充满流动性侧边栏动效非常有意思。
事实上,从最基本的构思和概念开始创新和创造几乎是每个行业都遵循的流程。包括汽车行业和建筑设计,大多都是从基本的概念设计着手,才有之后的实现和发展。概念设计最初常常以「这只是和现实无关的幻想」的样子出现,但是最终实现出来并且走入日常生活的案例,比比皆是。不管怎样,无论好坏,它们都在推动我们的生活逐步前进。
在 UI 设计领域,概念动效的优势和意义也是一样的。前不久有不少人认为我们所设计的动效是不真实的、过于花俏的,但是实现出来,上手之后,往往和预期不尽相同。在平面设计的年代,静态的设计追求的是持久的价值,简约和清爽让这种价值得以维系。但是在这个用户注意力资源极其有限的今天,多样的需求和紧张的竞争使得动效设计师需要竭尽全力抓住用户的每一点注意力,至少,越来越脑洞大开的动效正在证明它们在这件事上无可替代的价值。
原文作者 : Tubik Studio
译者/编辑 : 陈子木
译文地址:https://www.uisdc.com/conceptual-animation-making-ui
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图由作者提供
编辑导语:产品的设计应当让用户始终清楚事项的发生,重要的元素也应当置于用户一目了然的位置,直观且清晰的设计往往能提升用户的使用体验。本篇文章里,作者继续总结了提升产品设计效果的几个小技巧,一起来看一下。

重要的位置,要留给重要的元素。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第五篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume five。

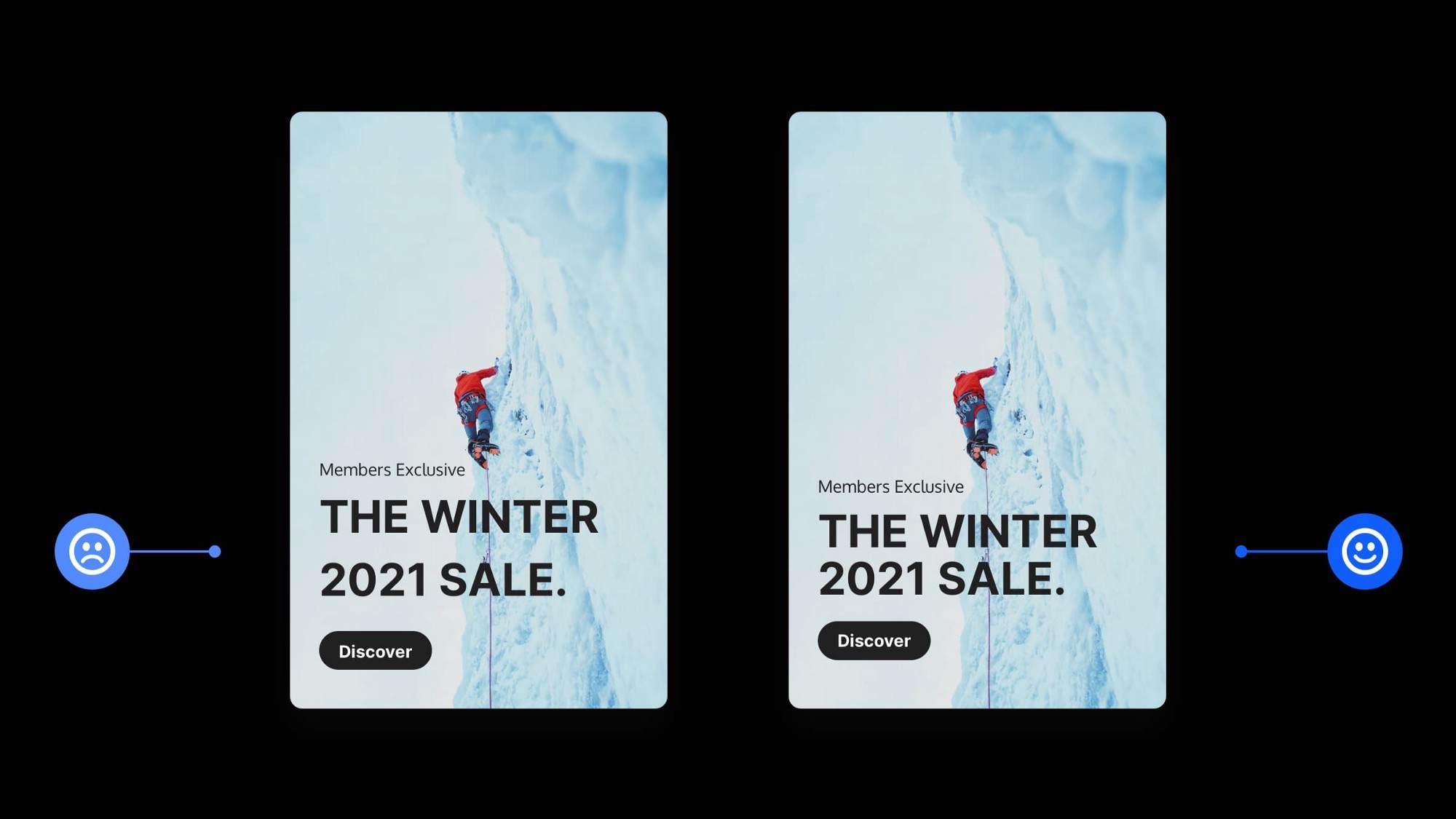
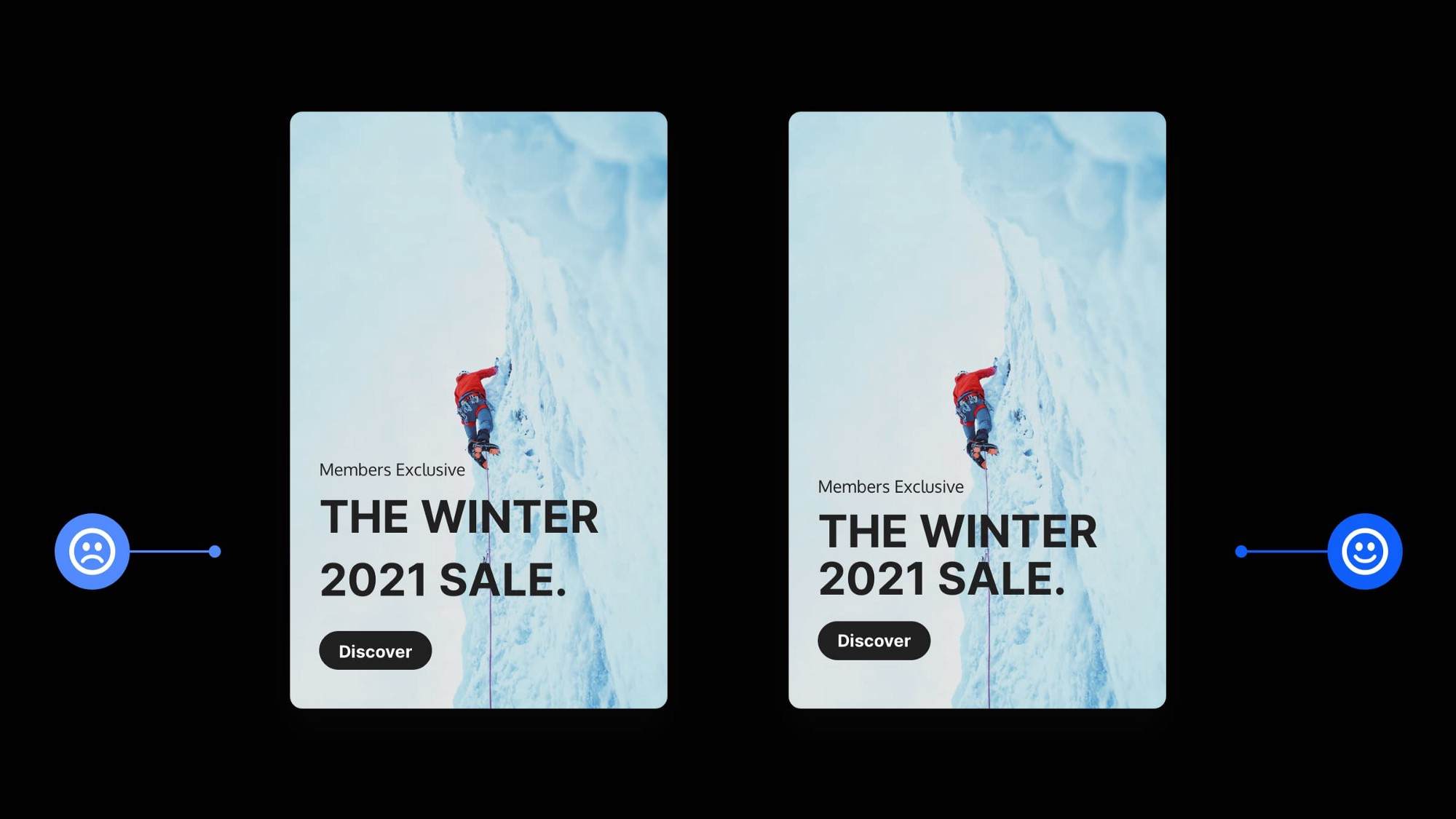
2个卡片设计样例。左边的标题行高很高,右边的标题行高就要小很多。
在创作实用、易于理解且华丽的 UI 时,只需要做一点点的调整马上就可以改进设计。
在这篇系列文章的第5篇中,我会给大家再带来6个容易实践的 UI 和 UX 小技巧。
相关阅读:
我们开始吧……

2个卡片设计样例。左边的标题行高很高,右边的标题行高就要小很多。
设计要讲规矩,我是遵守规则的忠实粉丝,比方说Type Scale或者一直都很出色的8pt Grid系统我是遵守的。
但有时候最好不要太过教条主义,不要Scale 或 Grid告诉你该怎么做就怎么做,重要的是看怎么做更好看。
请记住,规则是可以变通的,有时候偶尔也是可以打破的。
做一个打破规则的叛逆者。

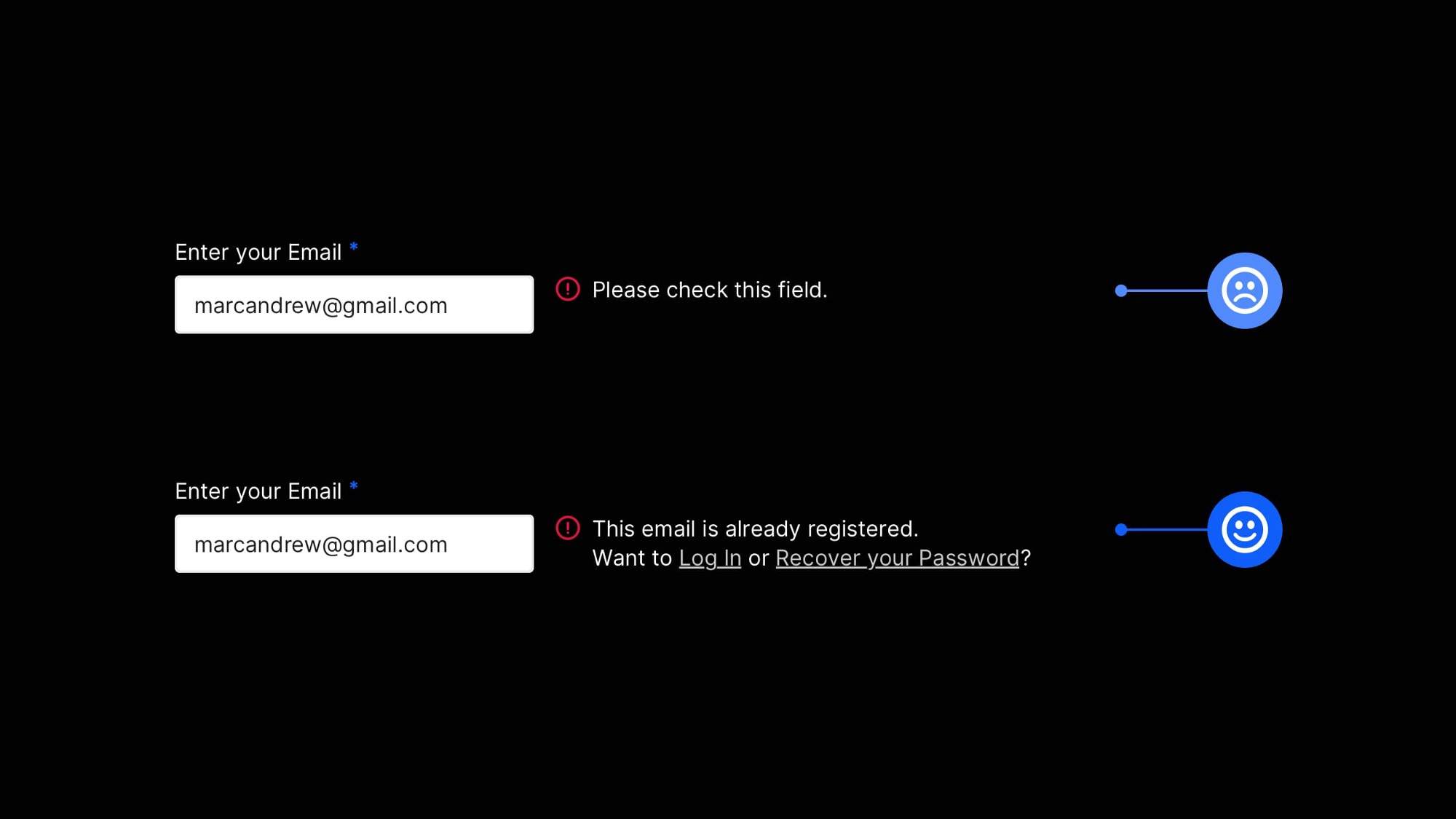
2 个表单字段样例。一个显示的是带有基本错误消息的字段,另一个显示了更详细的错误消息。
使用表单的时候,要尽量确保错误消息说清楚出了什么问题,以及如何补救。
始终要让用户了解到具体情况。
要让这些错误消息对用户有帮助,不要让用户蒙在鼓里。

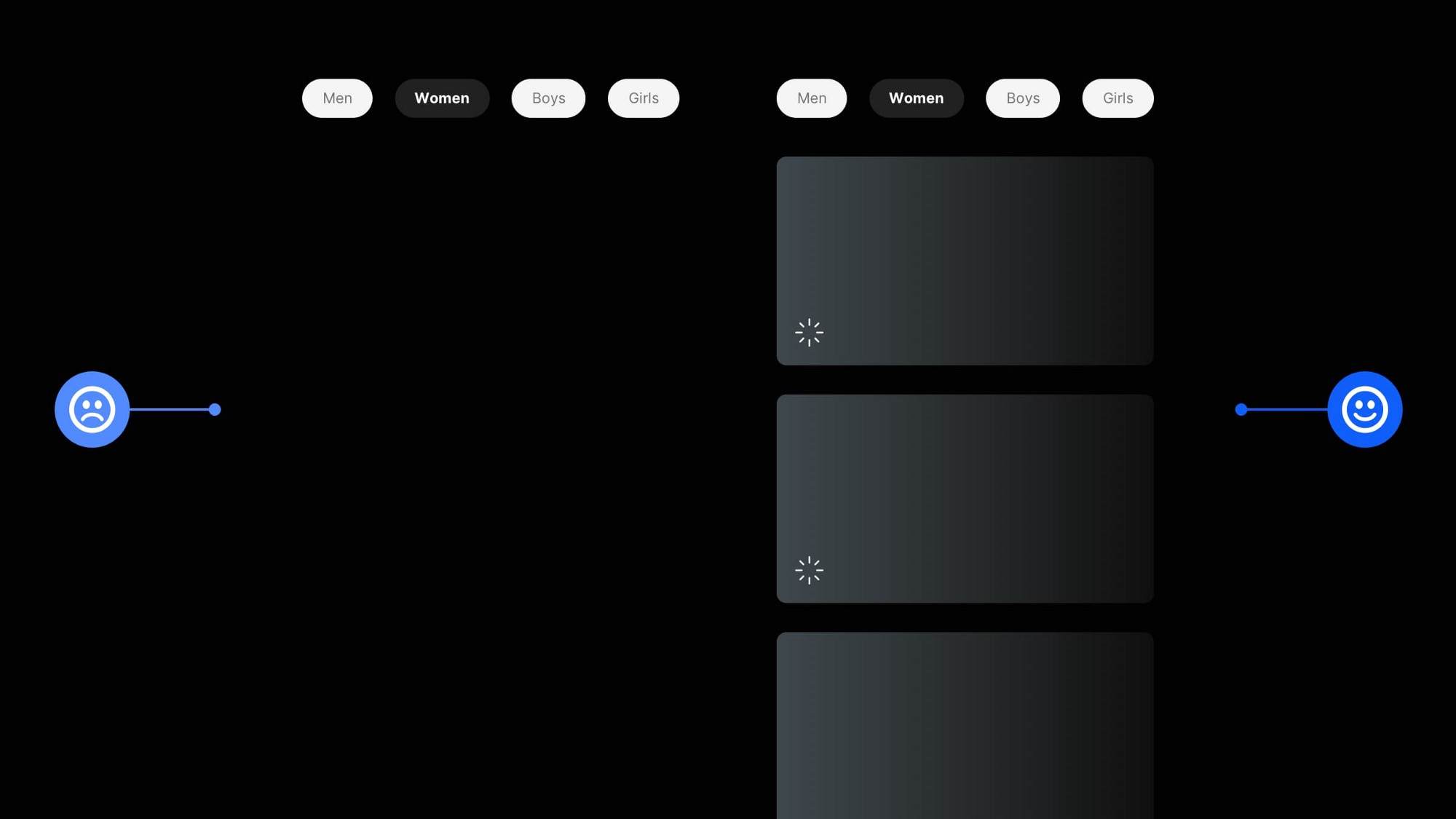
APP的 2 个加载屏幕样例。一个空空如也,没有加载提示,另一个展示了更详细的加载指示器。
展示APP元素的框架可以帮助你快速地向用户沟通应用的布局,并让用户放宽心,知道有什么事情正在发生,而不是死机。
系统状态可见性是需要遵循的重要原则,这让用户能够了解正在发生的事情。
不要让用户玩猜谜游戏。要从一开始就让他们了解情况。

APP的 2 个通知样例。一个提供的信息非常基本,另一个在模态内部提供了更详细的描述。
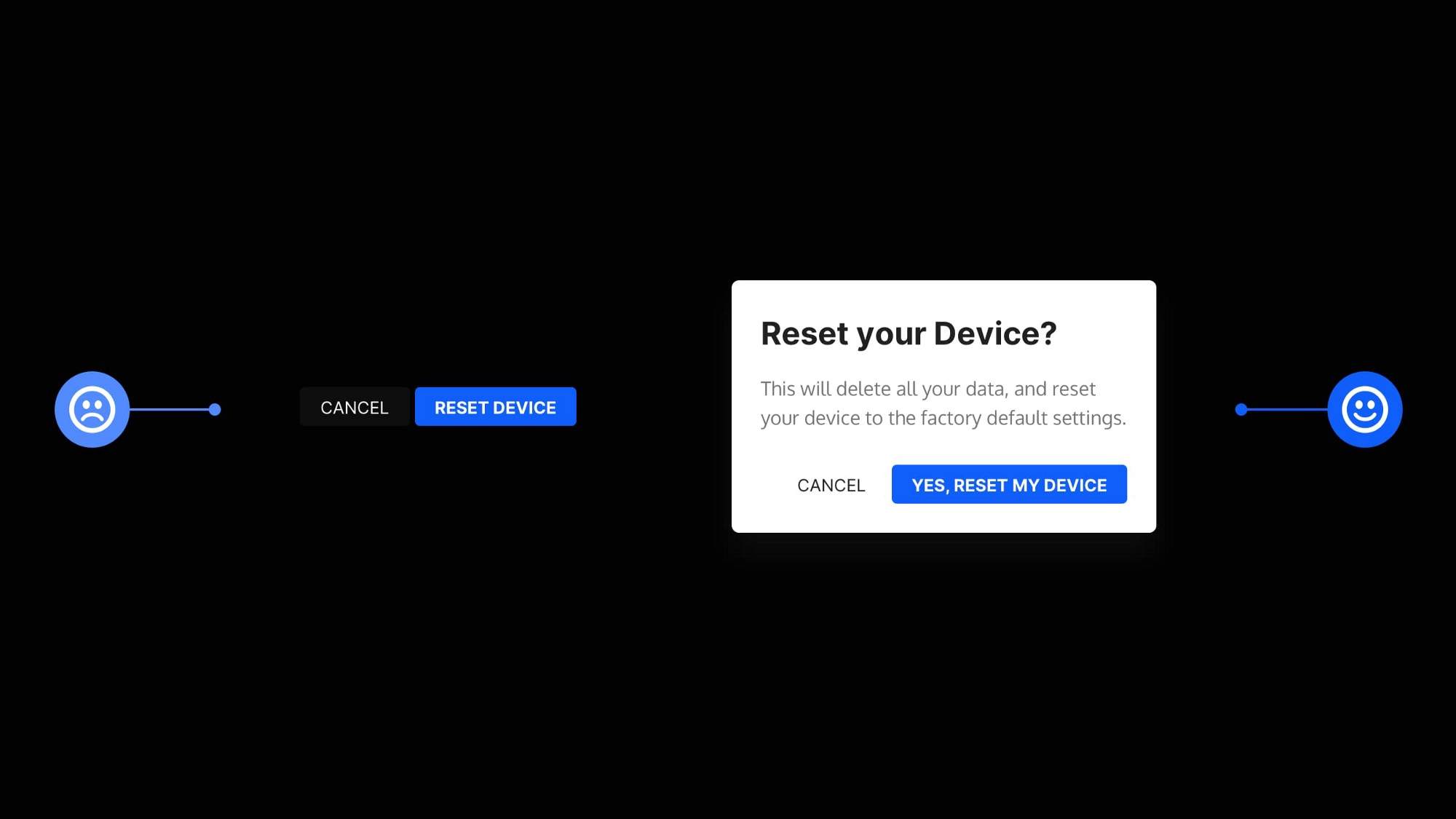
在进行应用可能会产生后果的特定操作之前,始终都要先详细告知用户。
这尤其适用于某些会产生不可逆转后果的操作,比方说永久性删除某些内容。
让用户知道将会发生什么,并要求他们在按下那个写着“删除互联网”的红色大按钮之前再三确认自己要这么做。

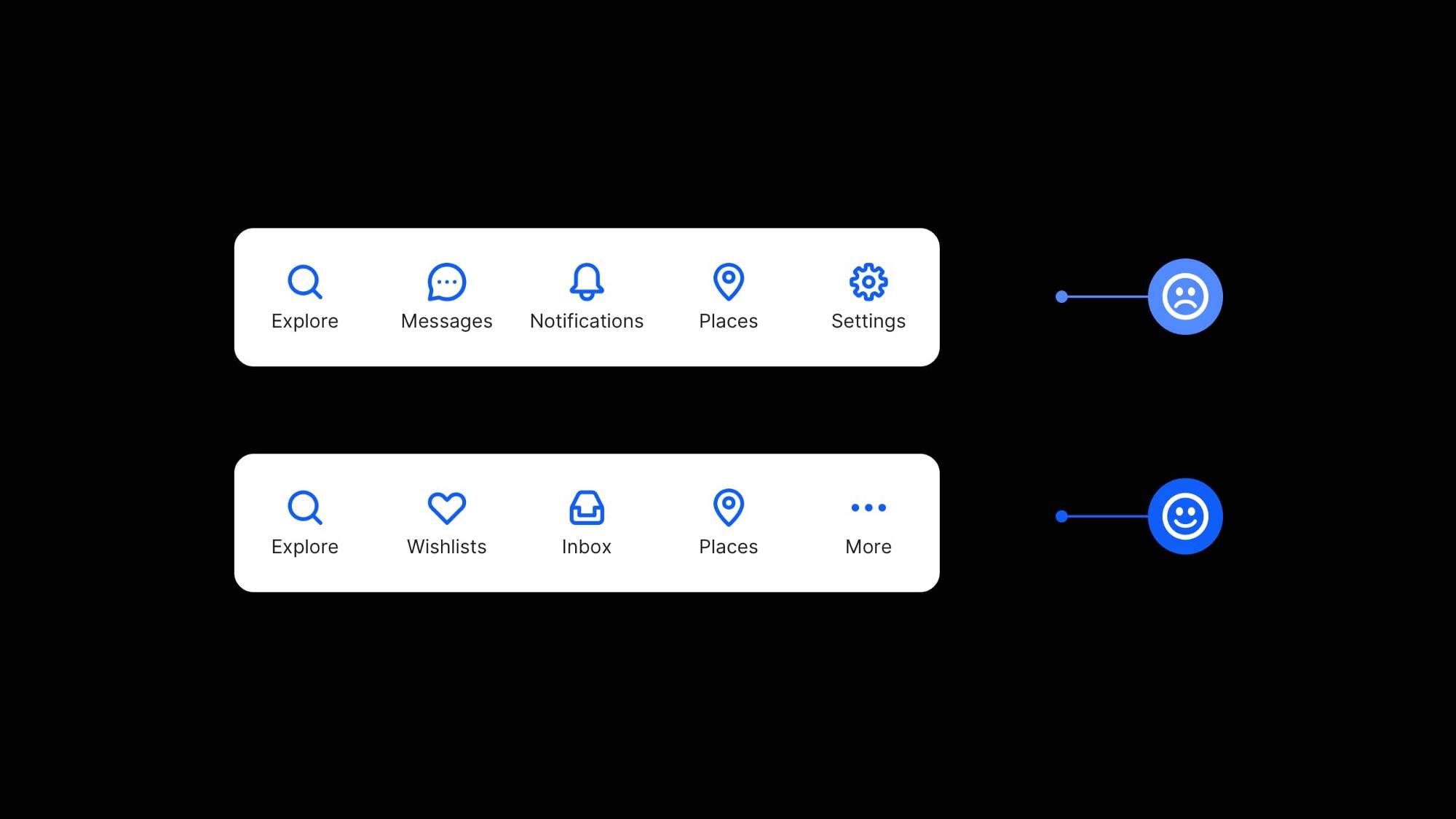
2 个标签栏样例。上面这个展示的是不太重要的图标,下面这个展示的是更重要的图标。
APP的标签栏可是屏幕这块房地产的黄金地段,所以请明智使用。
要把你的标签栏保留给最常用的屏幕,并把次要的屏幕隐藏在“更多”图标里面。
小小的标签栏只能留给重要的东西。

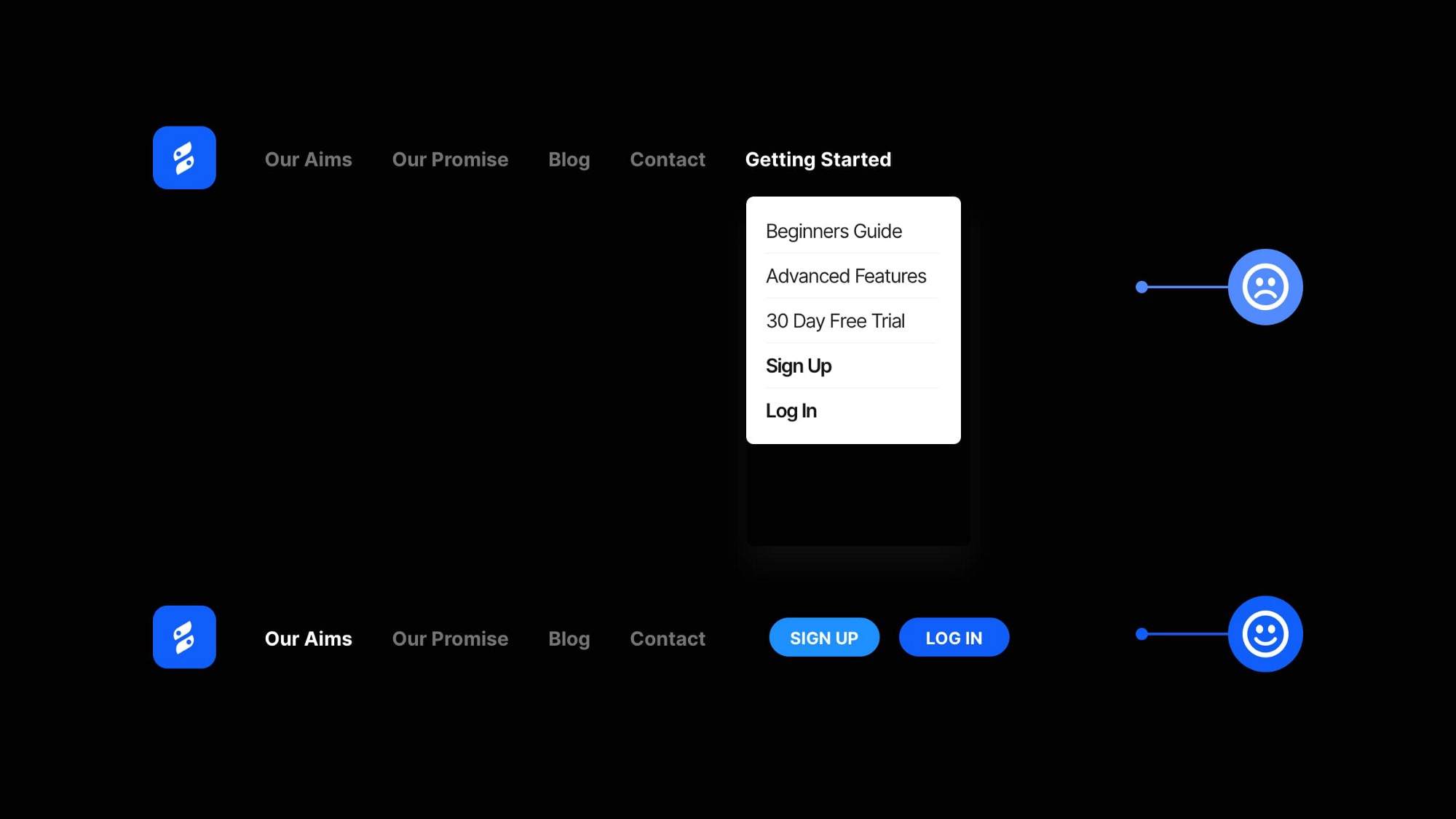
2个桌面导航的样例。一个是注册和登录按钮隐藏在下拉菜单里面,另一个在菜单以外放置了 2 个按钮,而且就放在顶部导航栏旁边。
是的,我时不时还会在桌面视图里面看到这种情况发生。
用户需要采取的基本操作(也就是注册或登录)完全隐藏在他们甚至可能都浏览不到的下拉菜单里面。
把这些重要操作放在访问便利的位置,并应该放在用户预期最应该出现的地方。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302313074821767
本文由 @神译局 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
编辑导语:由于审美的多优化,产品设计风格及类型也不尽相同,但核心都是围绕用户群体来迎合市场需求。本文将从我看到、我理解、我行动、给我反馈这四个层面逐步递进阐明交互设计的本质,值得阅读学习。

近来,和新的交互团队沟通颇多。在沟通当中,不免会陷入这样的对话:我觉得这个设计不美,不优雅、所以不合适。
每每,当我们围绕产品设计的讨论进入了“美丑与否”的阶段,就基本上等同于陷入了“公说公有理、婆说婆有理”的泥沼。毕竟,审美是一个个体化的偏好,依赖于我们过往的学习、认知和经历。围绕产品去讨论美丑,最后往往只能看谁的官帽子大就让谁决定了。
但是,在涉及交互时,我们应该聚焦于美丑的讨论么?
我的答案是,不应该。

在创作一幅画作或雕塑的时候,个性化的作品之美是可以被讨论的。你偏好特定的风格,从而创作特定类型的作品,看客喜欢自然好,不喜欢也无所谓。因为作品首先是悦己的,然后才是悦人的。我们借由一个个性化的作品来完成自我的投射和受众的筛选。
而在规划一款面向大众产品的时候,其商业化的产品之美则不应该被讨论,更应该被数据衡量。我们不是要把自己偏好的风格强塞给不同的用户,而是要以用户可接受的方式将自己的产品和服务兜售出去。和作品不同,商品首先是悦人的,然后才是悦己的。我们面对的是一个被筛选出的受众群体,来完成品牌和服务价值的投射。即便市场上有很多,我个体不喜欢的产品设计,但是仍然要尊重其,在数据指标上是有效的。

当用户面对交互界面时,会经历:我看到、我理解、我行动、给我反馈的过程。过程中,逐环节中的漏斗转化,和最终的业务结果,是可以抽离出数据指标进行衡量的。
那么,交互设计的导向,就旨在降低整个链路中的各个环节间的阻力,体现在用户从“我看到” 到 “我理解”的认知阻力降低,从“我理解”到“我行动”的操作干扰降低,以及从“我行动”到“给我反馈”的反馈时延降低。
这个环节一般是产品经理和设计师容易代入个人审美的环节,有审美洁癖的人士往往会倾向于提供更有结构化、更富有美感和逻辑性的信息排布展示。而事实上,这就犯了“理性人假设“的错误,我们总假设用户是秉持着理性来使用我们产品的,殊不知,他们大概率是以感性的方式来感知和应用我们的产品,未必能够体会到产品精致的“匠心”:
比如,对于列表页卡片来说,同样的信息,以标签的形式展现就不如以标题的形式展现。”字要大“定律,在列表页卡片的设计中屡试不爽。
又如,在同一个页面上,如果我们增加了两个关注按钮,UV关注转化效率就会比一个的要好。以个人体验为例,我一直在使用一款壁纸软件,但直到某一日,我才惊觉原来这个页面里有两个收藏按钮,我一直只在使用其中一个。我拿着手机问了身边的朋友,呈现出28分布,80%的人和我一样关注到了同一个位置的收藏按钮;而20%的人则关注到了另一个收藏按钮、或同时关注到了两个按钮。
这个环节一般是产品经理和设计师容易代入专家视角的环节,有专家视角的人士往往会倾向于使用书面的、应用内专有的表述方式,比如:沟通、马克、直聊等等,但是,这种不说人话的文案显然既不利于理解,又无法有效推动用户做出有效的行动。
套用福格行为模型,行为发生于动机、能力和提示同时出现的时候。产品交互的作用,就是要降低用户使用产品所需的能力门槛,给到用户充分的行动提示,从而促进行为密度的提升。
从过往2C销转的经验上来看,同样的页面布局,暖色的按钮比冷色的按钮转化率高、直白的口语化文案比正式的书面语文案转化率高。数据结果告诉我们,那些原本中立的用户,是可以被颜色、文案所引导,从而做出有效行动的。

这个环节基本上就属于基础认知了,不要让自己的产品在交互过程中出现“死机”态。在实践中可以更多的使用非阻塞式操作,通过异步的方式给到用户更及时和灵敏的反馈:
以用户上传头像为例,一种做法是在用户上传完毕后才给到提示;另一种做法则是本地完成操作后就先给用户反馈,随后进入后台的上传,只有在上传失败且重试失败后,才给到用户提示。
以内容平台发布UGC内容为例,一种做法是先审后发,先审核通过后再发布到公域;另一种做法则是先发后审,先让内容对用户自己可见,并插入到他信息流的首位,然后在审核通过后发布到公域。从公域的可视性上来说,两种方案是一致的,但是给用户体感上,先发后审的即时性更强。
只有能够切实降低用户认知阻力、操作阻力、反馈延时的交互,才称得上是商品维度的好交互。美感与否、逻辑与否,都是上帝视角的先验审判,而逐环节的漏斗指标才是用户视角的后验投票。
不追求美丽,那么追求什么呢?
简单,是我目前对产品和交互的认知和追求。
许是年纪大了,便终于因为意识到自己的审美是非典型的、有偏差的,开始更多的不执念于自己,而落地于用户观察。
简单,是一种有效的策略。
因为简单,所以用户更容易理解我们提供的信息和内容,从而更快速的完成信息的识别和认知。
因为简单,所以用户更容易聚焦在主路径上,不会在诸多纷繁的选项中迷失、陷入选择困难。
因为简单,所以用户不需要了解平台的黑盒,他能够得到一个更简单的系统,看到的就是直接的输入输出、按下一个按钮收获一个商品。
简单的策略,不光让用户得利,我们也会从中受益,使得前期试错成本和后期维护成本都降低许多。
简单,是一道困难的题目。
追求简单,所以我们需要找到用户群体的最大公约数,只有将这个最大公约数落地在产品设计中,才能让用户快速理解和接受我们的设计;
追求简单,所以我们需要使用更平白的文本、更直接的图标,不端着、说人话,才能让用户没有理解的障碍、一看到就能够明白。
追求简单,所以我们需要克制自己对于巴洛克风格的挚爱,不断的收敛自己想要多做功的念头,砍到20%的需求,以MVP的方式去推进业务。
从追求个体的美丽,到追求群体的简单;从追求个体的控制,到追求群体的顺应。
本文由 @YanZehua 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
在数字化转型和AI技术的推动下,B端设计正在经历一场深刻的变革。本文从钉钉近10年的B端产品设计经验出发,深入探讨了2025年B端品牌物料系统设计的趋势。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、品牌物料、动态、图标等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。

今日,将为大家分享2025 B端品牌物料的设计趋势,深入探讨如何系统的构建和管理品牌物料体系:从精心提炼品牌战略,到积极探索客户触点创新,针对品牌物料的生产、加工和面客宣发等多元场景,聚焦于高效传递品牌一致性、强化专业信赖感、精确传递产品服务及价值,进而吸引目标客户并推动转化。
“当企业采购决策者同时收到5份方案书,你的设计怎样才能率先映入眼帘?”引用Forrester报告可知,76%的B端采购决策会受视觉专业度影响。
B端场景下,由于客户具有一些特殊性:比如决策流程漫长、涉及角色众多等,所需往往不只是产品,还涵盖配套安装、培训、维护等整体解决方案,并且更看重稳定性、信任感与长期合作价值。因而,B端产品在面向客户展示品牌服务与物料时,设计上需从品牌策略、视觉体系、场景应用、体验升级及工具支持等多个维度,传递出专业、高效、创新的形象。
随着数字化转型的影响力与日俱增,综合行业变革、技术发展以及客户需求的动态演变,在实现品牌一致性传达、提升专业信赖感以及达成目标客户转化等方面,B端品牌物料设计历经了从基础功能传达迈向多维度体验升级的不断进化:
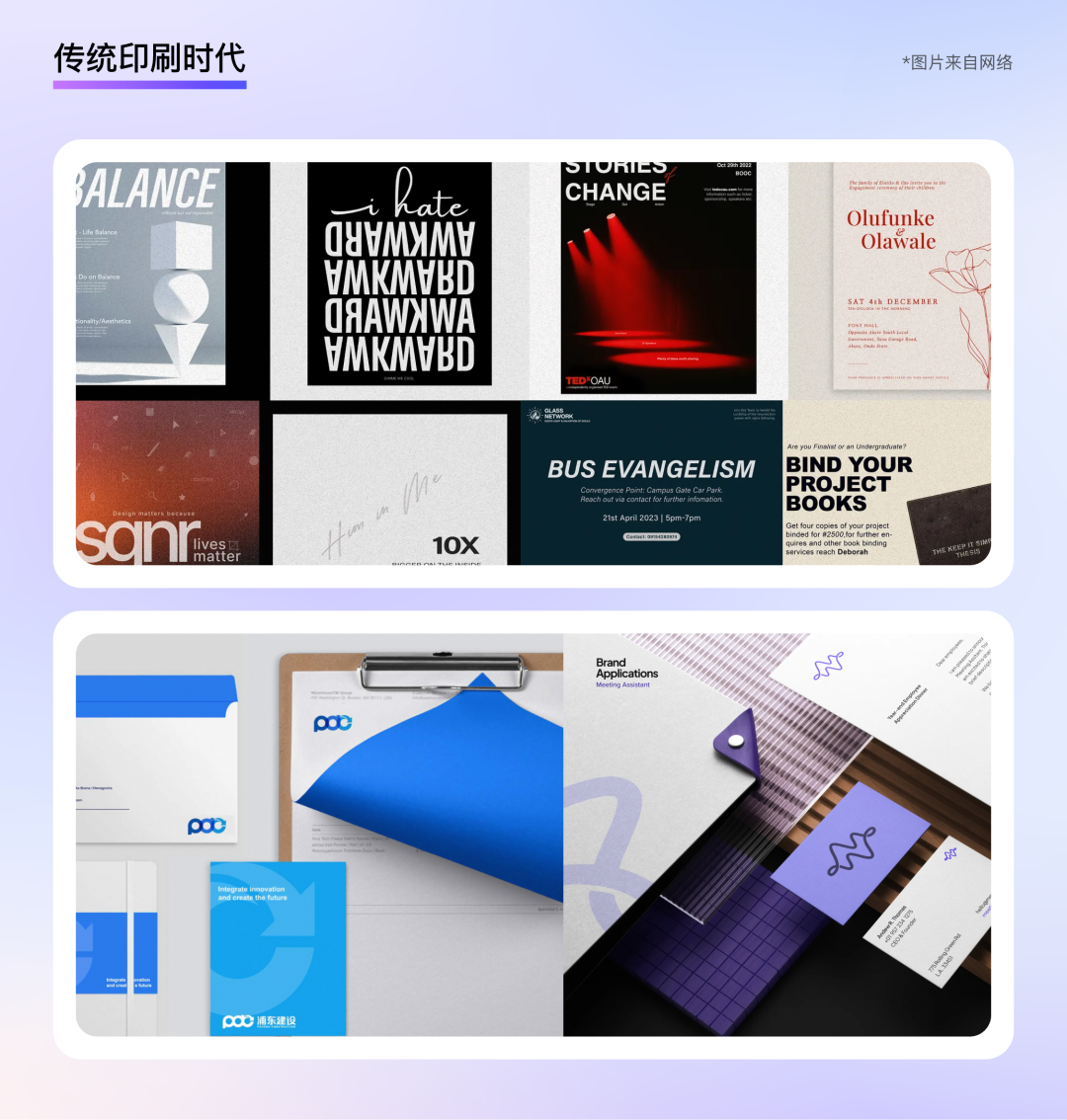
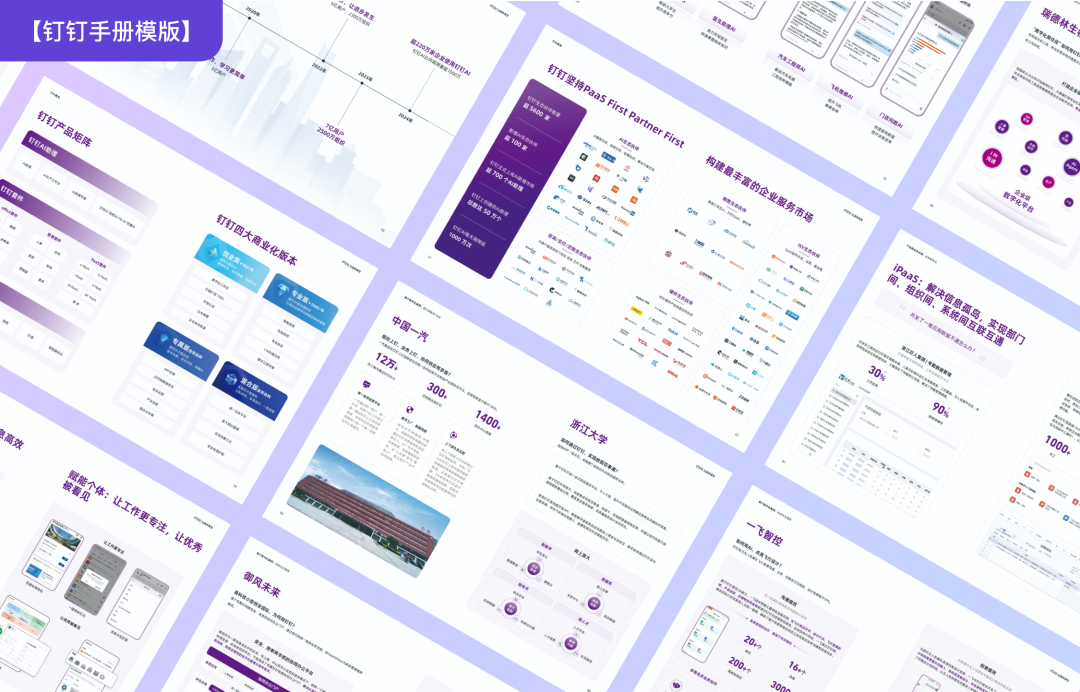
在传统印刷时代,为我们所熟知的品牌物料核心载体包括信纸、手册、单页、展板等。
这些物料的设计呈现出高度标准化的特征:严格依照CI手册执行,该手册详尽规定了企业在各类场景下正确运用品牌元素的方式,诸如标志(Logo)、标准字体、色彩系统、宣传语等,以此确保所有对外传播信息均契合企业的形象定位与价值观。然而,这种模式也存在一些弊端,例如改版周期长、难以满足客户的定制化需求。

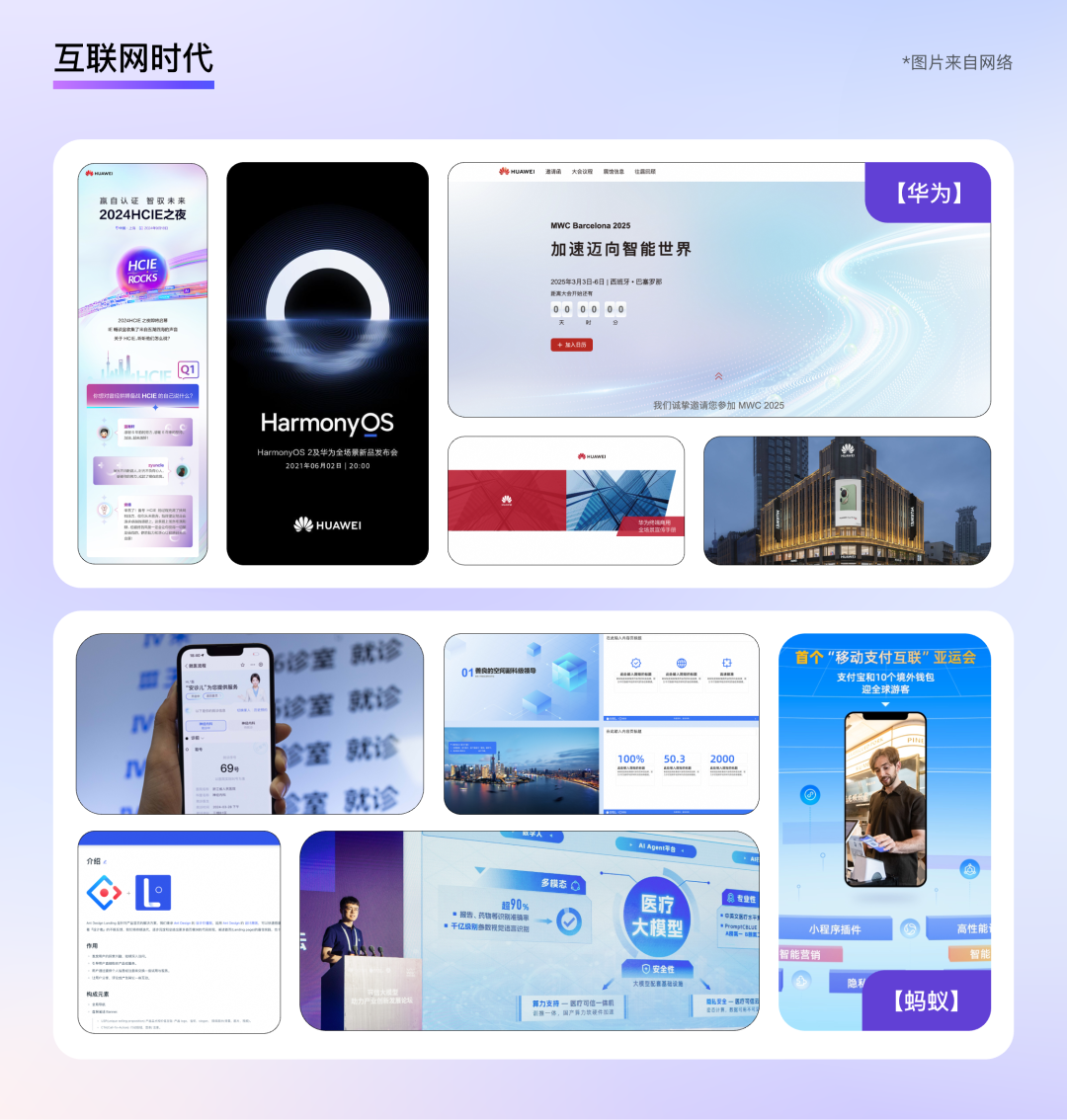
步入互联网时代,B端面客的品牌物料通常覆盖从线上到线下的多元场景,诸如官网、H5产品价值页、文档介绍、PPT模板、活动沙龙物料等等。不仅如此,线上产品一般还借助大量运营推广、市场传播等形式触达客户或用户。
这种方式具备诸多优势:比如制作周期短,更新迭代快,能够针对客户的不同身份与需求,实现更为定制化、精准化的服务。同时,还可通过复盘数据转化情况,持续优化和调整价值内容的呈现方式。

近年来,技术迭代日新月异,诸如Web3、AR、生成式AI等新兴技术重构了物料形态。与此同时,B端决策者的代际更替显著,越来越多年轻的企业管理者对数字叙事的接受度大幅提升。数据可视化的融入,不仅让内容更具说服力,也契合了B端客户对数据的需求。加之产品竞争同质化现象愈发凸显,当技术参数趋于相同时,视觉体验便成为影响客户选择的关键差异点。
当前,B端品牌物料设计的前沿趋势亮点纷呈:实时数据看板可与客户系统API直接相连、动态信息图表借助AE动画演示技术架构、动态数据资产化表现多样:比如阿里云以流体力学动画演绎云计算资源调度,利用粒子系统可视化AI算法运行路径;再比如AR说明书扫描设备可触发三维拆解动画,全息投影方案沙盘等,这些都为客户带来了从“单向传播”到“交互式对话”的沉浸式体验。

“在B端领域,视觉设计不是美工,而是产品价值的翻译官与商业信任的构筑者。”
我们不难察觉,B端品牌物料设计在视觉叙事逻辑上已然经历了深刻的进化:
过去
产品介绍大多局限于功能说明书层面。基于精准传递技术参数这一核心目的,形成了以“产品图 + 技术指标 + 对比表格”构成的模块化排版定式,同时采用齿轮寓意工业设备、电路板象征智能化等隐喻图形。然而,这种方式弊病明显,同质化现象极为严重,且严重缺失品牌个性。
现在
产品介绍在两方面实现了显著突破。
其一: 在叙事方式上,实现了从“我们有什么”到“你能实现什么”的理念升级;
其二: 在创新策略上,通过插画生动呈现客户现有工作流程的痛点,将枯燥的数据进行戏剧化处理,例如把“节省30%成本”转化为动态损益曲线,直观且富有冲击力。

于B端品牌物料设计的发展进程里,如何在秉持专业性的基础上,传递出饱含情感的温度,已然成为关键所在。
举例而言,当鼠标悬停(hover)在数据图表上,粒子绽放的效果瞬间呈现,为用户带来耳目一新的奇妙体验;借助材质隐喻来传达特定情感,磨砂金属质感犹如无声的语言,诉说着可靠与安心;还有别出心裁的反数字化实践:比如制作触感编码手册,让不同纸张纹理与产品特性一一呼应,磨砂纸寓意安全防护的坚实壁垒,金属箔象征尖端科技的无限探索。

与此同时,可持续物料创新层出不穷,诸多环保实践让人眼前一亮:比如采用大豆油墨印刷,让废弃手册在短短6个月内便可自然降解;电子说明书中巧妙内嵌碳足迹计算器,清晰展示环保贡献数值。像某清洁设备厂商独具匠心,其手册采用种子纸制作,客户将手册种植后,便能收获与企业LOGO形状相关的植物,为环保行动增添一抹别样的诗意。此外,展望未来生态感知期,诸如脑机接口情绪反馈设计等前沿探索,正引领着B端品牌物料设计迈向更多维的天地。

B端品牌物料作为与客户之间的沟通材料,需要兼顾品牌战略穿透力与商业场景适配性,其本质离不开以人为中心的服务和体验,不管是网页还是H5,印刷物还是空间,都大量借助“物理元素”进行可视化呈现,“有形”的体验能够加深客户对服务的记忆,强化客户感知。
接下来,我们从品牌战略层到系统层再到执行层,深入阐述如何更系统地构建B端品牌物料设计。
B端品牌物料系统设计的首要步骤,便是提炼其独特的价值观、差异化竞争优势,以及与客户建立信任的关键标识等要素。这些品牌基因的提取,应重点着眼于行业特性、技术门槛以及品牌服务定位,而非侧重于感性的情感表达。
以钉钉为例,AI时代下,我们的品牌主张聚焦于让组织和个人更敏捷、更有创造力,致力于塑造智能、简约、普惠且开放的企业形象。基于这一品牌战略,我们在设计风格(涵盖色彩、质感、版式以及传播物料等方面)、面客产品介绍,以及文案描述等多个维度,都进行了系统性的焕新升级。

B端品牌物料设计,绝非仅仅着眼于美观,更需具备策略性,以便针对不同客户场景,精准传递相应信息。
在钉钉,我们精心构建了新紫品牌物料库,无论是内部的企服人员、销售、设计师、业务PDSA等,还是外部生态服务商及其他人员,都能开放使用,实现及时共享。
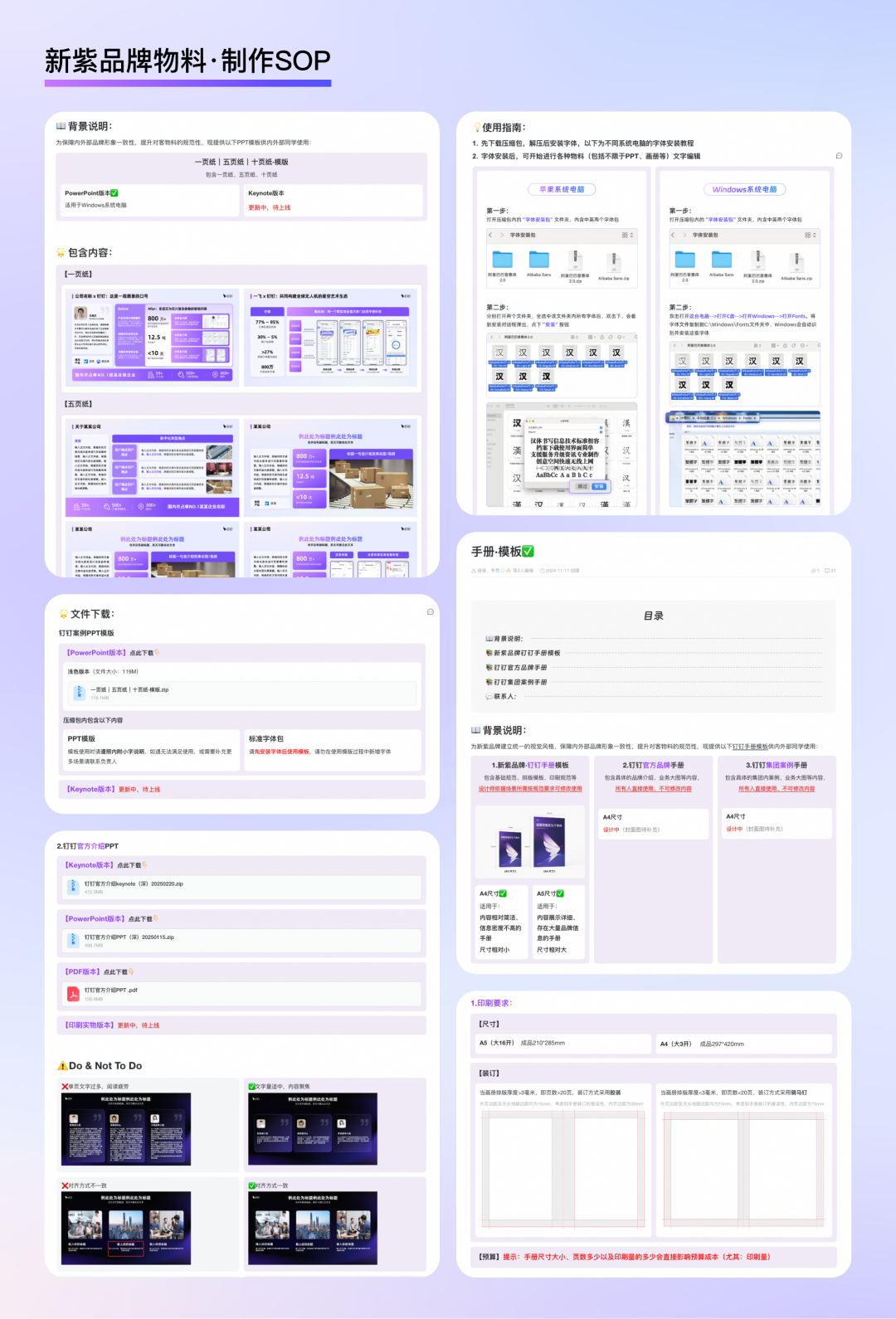
例如,当线下的前线销售团队举办面对面的会销活动或客户沙龙时,为了更直观、规范地展示产品或服务,我们提供一系列契合钉钉调性的基础演示物料,包括PPT、产品介绍文档、手册、企业名片、一&五&十页纸、邀请函以及展厅氛围布置等标准模板。同时,针对各类物料,配备详细的使用说明文档和生产SOP,内容涵盖从文件下载到字体安装,从素材使用到标准输出,再从工艺制作到预算成本等各个环节。即便你是设计小白不懂设计,也能依据自身需求,迅速对接供应商,制作出精美且符合品牌调性的物料。



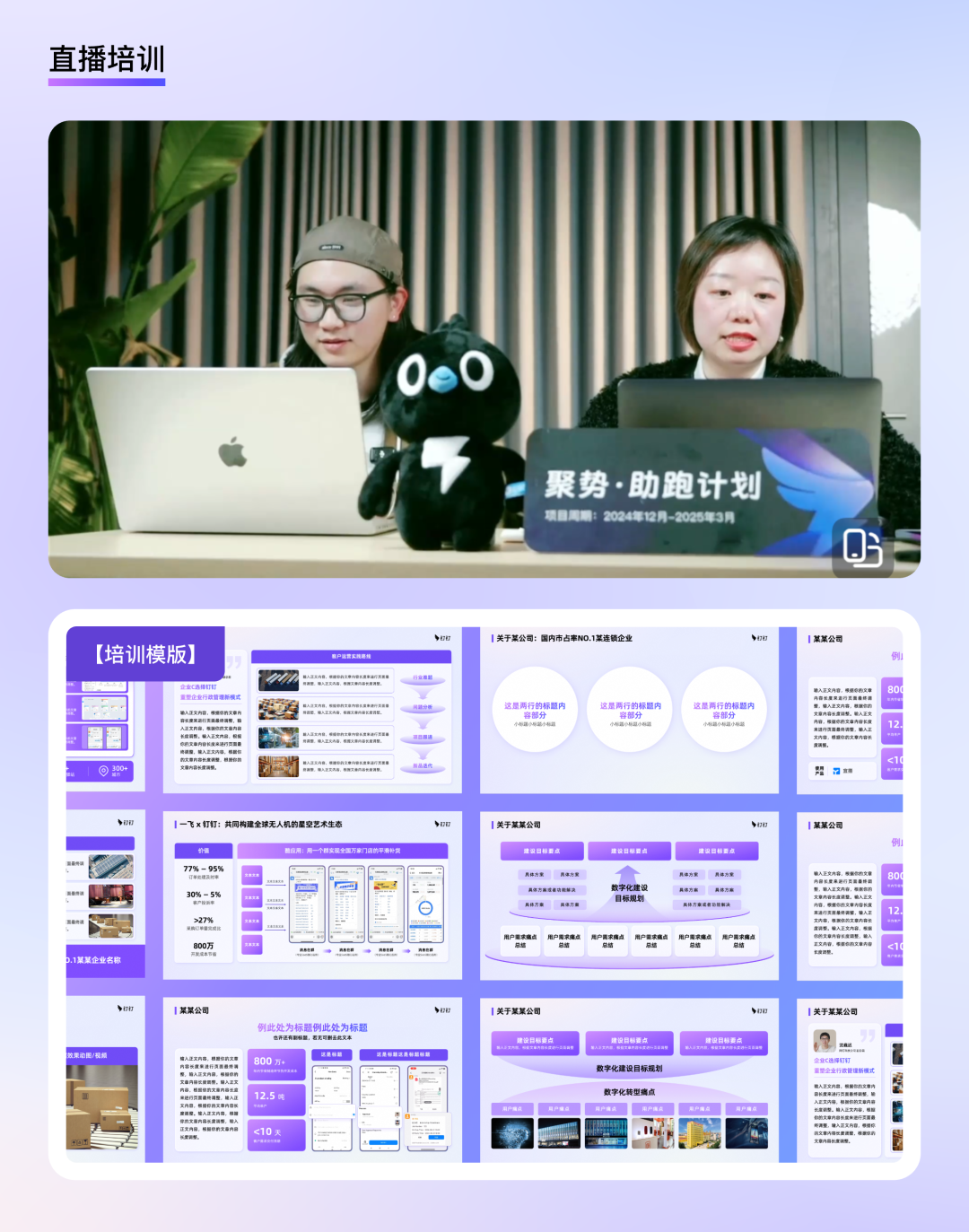
同时,为扩大新紫品牌物料在前线人员中的知晓度与认知度,提高物料使用频率,并确保物料使用的一致性,我们与前线团队紧密建联,定期开展线上直播培训与答疑活动。通过收集真实客户需求反馈,反哺品牌物料不断完善。

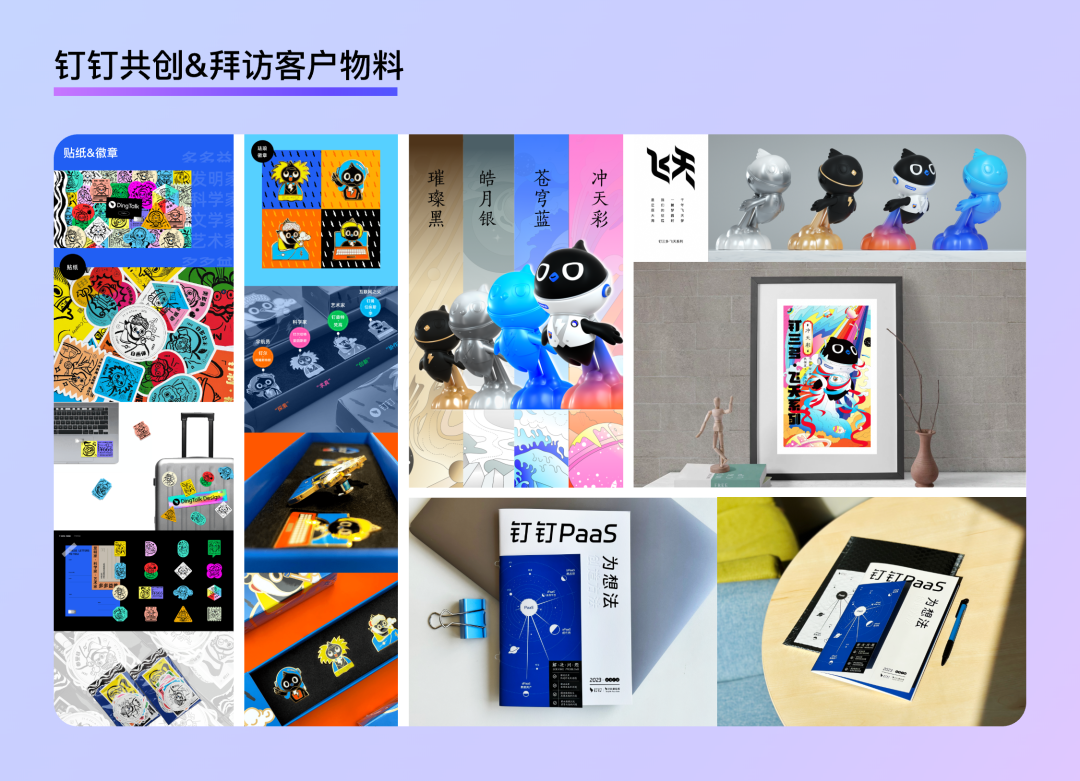
又如,当钉钉员工进行客户共创、拜访时,为保障服务专业度,提升企业品牌形象,我们会准备精美且适宜的伴手礼,并联合市场团队,输出一套完整的钉钉官方品牌介绍、钉钉集团案例介绍等物料供其使用。
值得注意的是,钉钉的生态服务商也是展现钉钉企业服务与形象的关键力量,因此,我们还为其提供统一装修建议,包括门头设计、装修风格、着装要求、解决方案手册等。

再如,在钉钉的线上场景中,钉钉官网、各业务产品H5价值页等都是客户快速了解产品的重要渠道。为提升内部人员协同效率,我们设计开发了钉钉内容运营生产平台——「叮当猫」,其中沉淀并搭建了大量关于钉钉产品功能、价值介绍、企业案例和解决方案等模板,如同精心配置的“预制菜”,使用者可直接便捷取用。

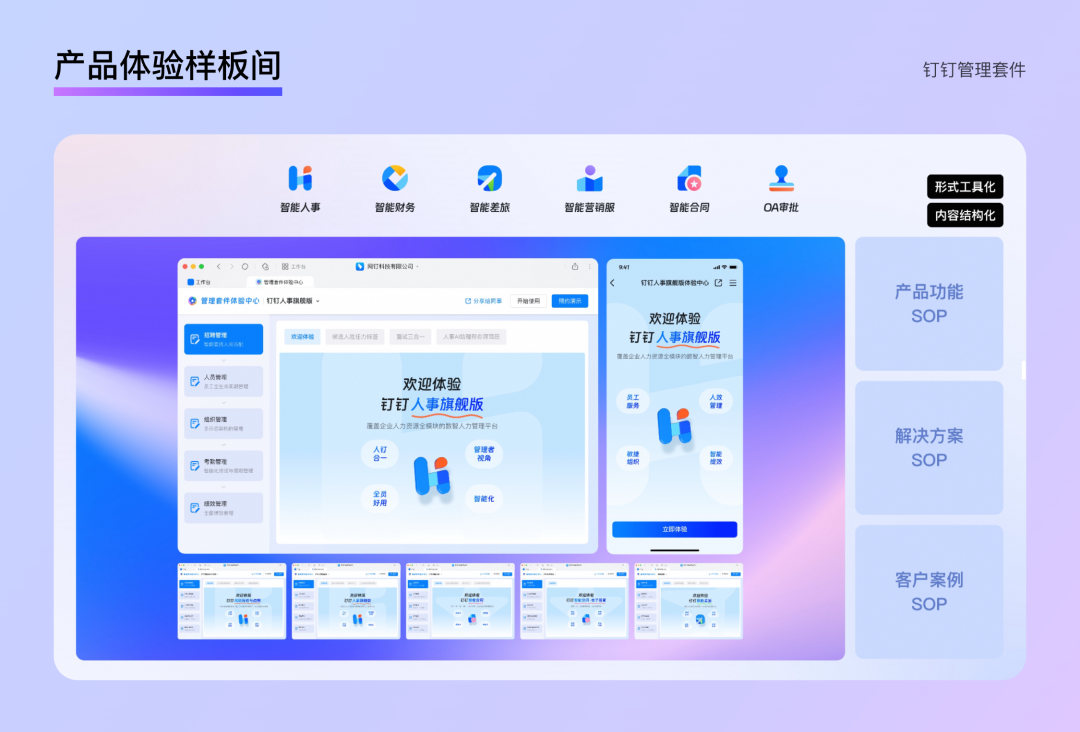
此外,在B端具体业务中,品牌物料需更具灵活性。例如,在钉钉管理套件商业化场景中,针对面客材料繁多、演示组织操作门槛高、及时迭代性差等痛点,我们打造即开即用的产品体验样板间,让客户能够快速、便捷、可视化地体验产品,加速客户决策。

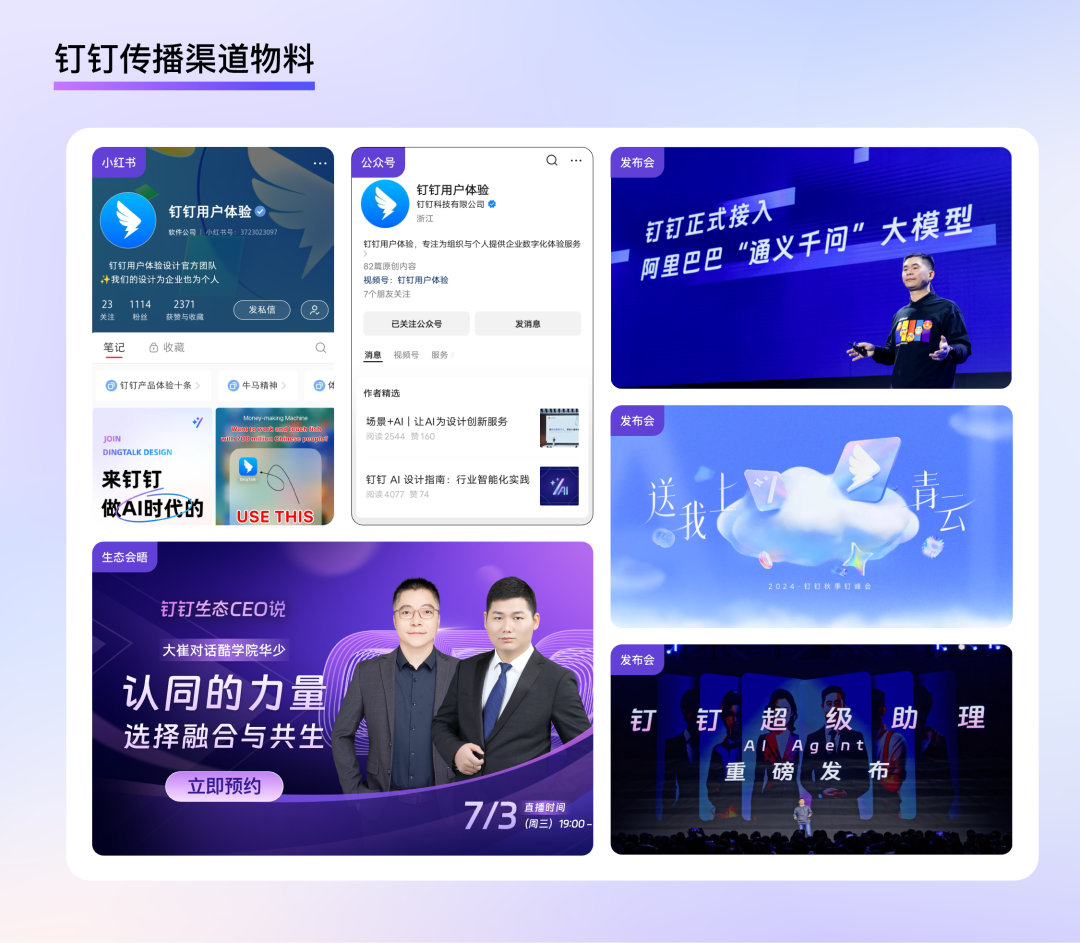
最后,B端场域下,客户除了通过线下一对一或线上触达服务了解产品介绍,各类传播渠道同样是企业品牌与心智塑造的重要阵地。像大型企业发布会、产品公众号、小红书等平台,都是不容忽视的关键场景。在钉钉,我们每年定期举办大型产品升级发布会,并借助各类传播渠道持续宣传推广,不断扩大品牌影响力。

品牌物料管理在B端业务中不仅是设计规范问题,更是品牌资产运营、组织协同效能提升的系统工程。
在品牌物料投放与实际使用过程中,我们时常遭遇一些典型痛点场景,比如某会晤物料使用过期Logo、某线下展会采用过时的色彩规范、某产品价值页与白皮书技术参数不一致等。追根溯源,这些问题的核心成因在于上下游协同与一致性管理的缺失。在几十人的小型企业中,此类情况或许尚不严重,通过简单的相互“问一嘴”,便能较快达成信息对焦。然而,一旦企业规模扩张,人数达到几百、上千甚至过万,品牌物料一致性的协同管理便会变得愈发困难。因此,为更高效地解决信息不对齐、不统一的难题,建立一套标准的品牌物料管理范式用以指导物料设计与使用的准入及准出,就显得尤为必要。

在钉钉,随着智能化的全面升级,为提升品牌物料的美观度与专业度,同时提高物料调用效率、确保使用的一致性,我们与销售团队特别成立专项项目组。在企服前线代表和各业务产品代表的关键支持下,形成了 「生产部」-「加工中心」-「面客部」 的品牌物料生产、加工与调用管理机制。「生产部」的人负责做什么,再到「面客部」的人负责卖什么,而处于中间环节负责加工的人员,则如同桥梁一般,确保上下游信息传递的准确性以及品牌物料管理的一致性。比如:有人负责细化到行业或场景的demo设计,有人核心输出标杆客户案例,还有人负责输出一套完整的企业服务面客规范。做好品牌物料的一致性管理,能够极大的提升B端客户决策效率(降低认知成本),同时强化企业专业可信度。

随着行业变迁、客户需求的不断更迭以及技术的日新月异,B端品牌物料设计已悄然蜕变,从传统认知里单纯的宣传材料,逐步发展成为多维且个性化的服务与体验。当下B端品牌物料的设计趋势,聚焦于高效传递品牌一致性、强化专业信赖感,以及系统性管理好物料的生产、加工和面客宣发。从精心提炼品牌战略,到积极探索客户触点创新,每一个环节都旨在降低客户认知成本,助力企业精准传递产品服务及其价值,从而推动客户转化。
以上就是本期为大家带来的B端设计趋势之品牌物料系统设计的全部内容。后续,我们还将从动效、图标等设计趋势深入研究,期待在深耕B端产品设计的道路上,与各位携手前行,共同进步。
作者:冬然 @
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
蓝蓝设计的小编 http://www.lanlanwork.com