2015-9-11 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服
现在关于移动应用的概念有许多:Native App, Responsive Web, Web App, Hybrid App,搞清楚这几个概念的区别和各自的优劣对于设计师来说很重要,这篇文章较为全面地探讨了这几个概念,值得初学者阅读,也欢迎大家提出自己的观点。
译者:陈凌霜 Liz Chen,华盛顿大学Human Centered Design and Engineering研究生在读,现在青蛙设计Frog Design做交互设计实习。
译者注:
鉴于在中文语境中,一些英语名词是直接拿来使用,并无统一标准的中文翻译。为了方便广大读者阅读,译者首先把这些名词单独拿出来翻译,只为传达大致的意思,并不一定是标准化的名称。鉴于译者对于技术名词的理解有限,有翻译不到位的地方也请大家多多指出。
移动应用程序是在新平台上连接市场、搜集客户数据、提供服务的强有力工具。但,到底什么才是移动应用?
从本质上来说,移动应用是运行在智能手机、平板电脑或者其他移动设备上的电脑程序。他们可以通过应用市场获得,例如谷歌的Google Play或者苹果的App Store。这些平台现在都运行在云端(Cloud-based Solutions),意味着如果你的手机被卡车撞了或者掉进水里了,你可以买个新手机,登陆,然后所有你的应用都会自动被重新安装好。

图:当你需要设置一个新的iOS设备或者在一个已有的设备上恢复数据,你的iCloud备份可以让你轻松实现。
把移动应用程序和移动响应式网页相比其实并不成立,他们完完全全是不同的概念。让我们来看看这是为什么。
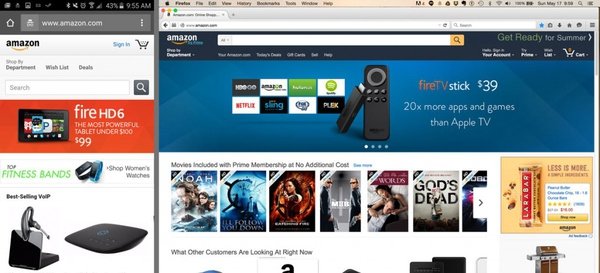
在移动端使用互联网已经成为了一种稳定增加的趋势。用户越来越习惯于在他们的智能手机上搜索和浏览网页。为了迎合这种需求,各种机构正花钱雇佣网页 工程师来提升用户在移动设备上的在线使用体验。你可能见过这种区分,比如亚马逊网站在你的智能手机上和台式电脑上显示得就不一样。

图:同样的一个网站,当在不同尺寸的设备上浏览时,看起来是不一样的。
事实上,移动响应式网页和移动应用程序是苹果和橙子的关系(译者注:也就是两者八竿子打不着)。移动网页是在浏览体验上的一种变体。移动响应式网页 改变了你浏览网页的方式。更加准确的对比其实是强调移动应用程序和网页应用程序的区别(想一想Pandora, Spotify, 谷歌文档Google Docs, 脸书Facebook)(译者注:没法翻墙的同学可以想一想网易云音乐、虾米音乐、新浪微博)。这些就是那种表现得像电脑程序一样的网站,因为,他们确实 是。网页应用就是交互式的(网页的)电脑程序(应用程序)。
这两个是我们可以比较的。我和就职于Kitchen Digital的Michael Wahlstrom坐在一起,来比较他们各自的优缺点。
单机(Internet Independent)和缓存(Caching)——即使没有网络连接,也可以运行,这是移动应用的最主要的优点之一。也就是说,如果你想要制作一个应 用,它可以让用户在一个数据库里面搜索信息、玩游戏、或者拍照片,都可以通过移动应用程序来完成。数据可以存储在移动设备中直到网络恢复连接,之后信息被 重新输送回网络中。
交互(Interactivity)和游戏(Gaming)——虽然浏览器在交互和游戏方面一直在进步,但是与计算和移动设备的原生程序语言相比,它们仍然处于落后状态。因此,如果你准备制作一个有着超强交互体验的产品,比如一个游戏,移动应用程序可能是更好的选择。
人们花费在移动设备和移动应用上的时间正在激增——SalesForce的一项研究表明:85%的被访者说移动设备是他们每天生活的中心组成,这些 人中90%的年纪在18-24岁。91%的消费者说能够通过任何方式来访问内容很重要。很明显,在未来,以移动平台为中心是个明智的策略。(来源:http://www.exacttarget.com/sites/exacttarget/files/deliverables/etmc-2014mobilebehaviorreport.pdf)
锦上添花的小功能——不可否认的是,Chrome已经宣布了在浏览器和移动设备上推送通知的功能。但是移动设备本身可以提供多得多的功能:蓝牙、邻 近系统(Beacon)、地理定位(geofencing)、WiFi、通知推送、应用程序内付账(谷歌的Google Play支持应用内购买),等等。
网页应用的编程已经完成——由于很可能你已经完成了桌面端网页应用的程序编写,剩下来的只是审查移动端的用户体验,然后量身定做用户界面,使得它对 移动端更加友好(Mobile Friendly)。这意味着通过调整导航菜单、按钮和字体尺寸以及输入框,来创造出更好的移动端体验(译者注:实际操作起来不仅仅是调整以上这些这么简 单,信息架构、交互方式得也需要做一定的调整来更好地适应移动端浏览器)。
不依赖任何设备平台——网页应用程序不依赖于操作系统(比如针对iOS和安卓需要不同的应用)。现在有一种混合技术可以让移动应用开发者仅用一套代码来让应用程序同时适用这两种操作平台,但目前为止这还是一项新型技术,且十分昂贵。而对一个网页应用程序来说,开发者会针对最常见的网页浏览器来进行设计。一旦完成,它可以在任何使用那些浏览器(如Chrome,火狐,IE)的设备上运行。
内容不受应用商店规定的限制——网页应用程序存在于苹果的App Store和谷歌的Google Play的规定之外,因此他们可以自己制定自己的规则。没有额外的步骤来进入市场,没有繁复缛节的束缚。
网页或应用可以互相链接——这在行业中还属新概念,意思是你可以把不同的应用链接起来达到1加1大于2的效果,或者把同属于一个公司的产品链接起来。
*考虑WebGL的局限性——WebGL是网页浏览器的图像引擎。虽然它可以实现很多功能,但它还不是最好的用来实现移动端CPU密集型,及图像密集型应用程序的引擎。
赚钱——不管你采用两者中哪种,你都可以设计出付费订阅,然后通过应用程序来赚钱。想让用户每人每月付5美元?或者付一次性15美元的费用?没问题。就算你想要它变成消耗品(在应用内下载所付的钱),这两种平台都可以帮你达到。
结合——这两种技术都可以保证你可以从手机上得到想要的信息。但是,取决于你想让你的应用干什么,你甚至可以考虑设计一个混合型的应用,把网页应用开发和移动应用开发相结合。
做出一个明智决定的最好方法是咨询专家。你的开发者将会问你许多问题,甚至比上述提到的概念还要多,为了理解你的应用如何才能最好地执行,以及建立 在什么样的平台和技术之上。当然你可以同时咨询多个开发者,但是要记住:应用开发是一半艺术一半科学。开发者们可能在如何实施你的想法上有不同的看法,并 且可能会往自己的方向上思考,从而可以在他们的专长领域来为你提供更多的价值。
不管用哪种方式,应用开发是一个漫长的过程,需要合理的预算。准备好接受五位数的报价,并且在开始开发前弄清楚投资回报率和对用户的价值,以决定应用程序是否可行。