2021-7-2 资深UI设计者

3名设计师协同负责APP的设计工作,设计侧介入时间晚,周期短,由于是v1.0版本,没有可以复用的设计组件,从0-1探索设计风格,定义视觉语言。
前期每天依赖钉钉传输本地设计文件,设计语言不统一,效率低。协作工具不是很理想,后期待优化。
当我们开始设计系统的制定时,大部分设计师可能都会先去网上找到大厂现成的设计系统,当拿到他们的成品的时候,会把自己的产品进行拆解和借鉴,这的确能快速解决问题,但是如果不理解其中的组织规则和逻辑,只是借鉴他们现成的设计系统,只能了解个大概,知其然而不知其所以然。
直接复用其他产品的现有组件库并不能完美套用在自己的产品上,不能形成自己的产品调性,甚至有些组件不符合自身产品的使用场景。

随着项目开始成熟,设计也需要一套统一的标准,提升设计质量以及设计的一致性。有了规范及标准,输出才能趋向于稳定,迭代才能有序的进行。
沉淀设计资产,使得设计更加持续地输出价值,减少一次性设计,使设计师不要每天局限在元素样式设计中,而是可以站在更高的层面上来思考业务与体验。
与设计规范同步形成研发资产,避免重复造轮子,保证代码质量,降低维护和拓展的成本。
测试避免重复的无意义走查。
统一产品体验,映射品牌心智。
规范的制定,能有序统一不同页面层级的信息架构,视觉表达。用户在产品终端内,各链路、各阵地的体验是一致的,看到的信息元素,也会有共性的传达。这些共性的元素,组成了品牌的内核,能够帮助用户建立心智。
降低不同设计师之间以及设计师与开发工程师之间的沟通成本。
设计师无需再花精力思考定义新的元素样式,既能保证统一性,同时通过复用体系,设计师也可以更高的提升效率,释放一定执行的工作量,可以把更多的精力放在前置思考决策环节,帮助业务、用户提升价值。

不同设计师有不同的设计风格、设计手法,项目有多个设计师协作时会出现不同的设计语言,需要统一产出的设计样式。
用户在使用产品时可以感受到统一的设计语言,从而降低用户的理解成本。
通过组件库高效协同工作
版本迭代时,按照设计规范统一设计语言,有不完善之处,和项目设计师讨论确定方案,补充规范文档。


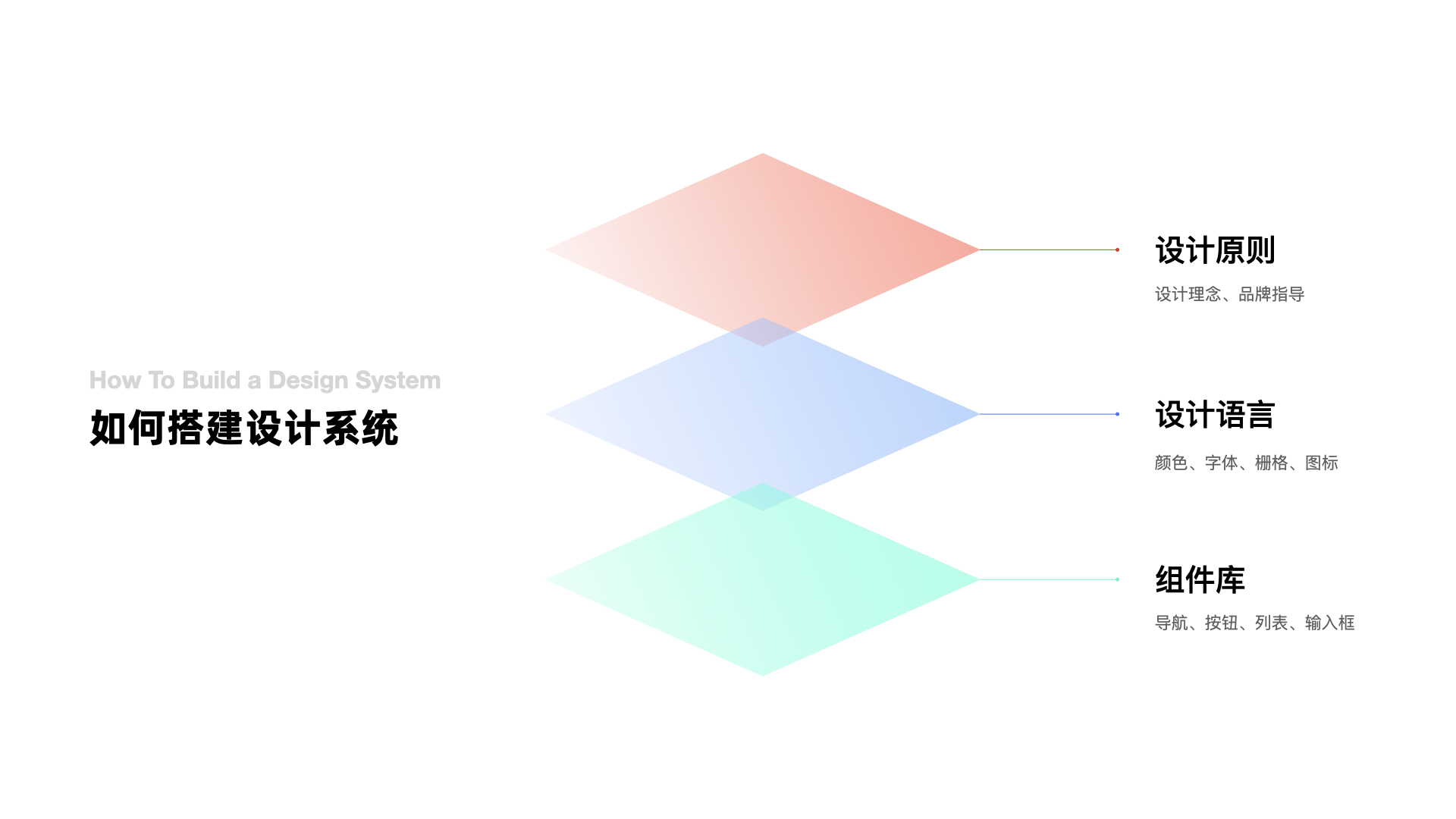
对于设计系统而言,在开始的第一步首先要确定一个标准,一个指导原则,在遇到不确定的设计过程中,依靠设计原则来引导方向。
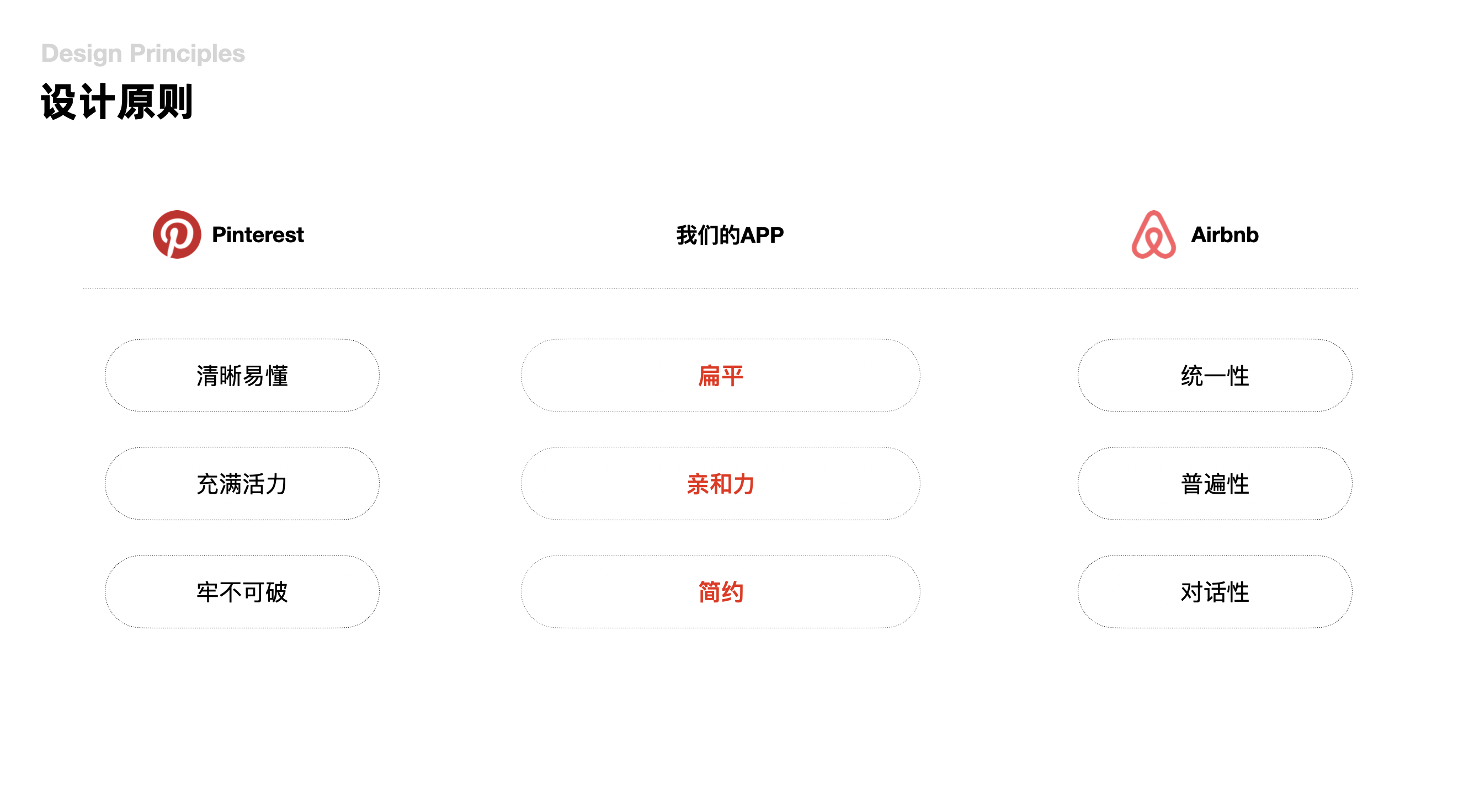
其他产品设计原则
有赞:产品原则:产品定义、产品设计、产品研发、产品运营。设计原则:高效、友好、安全
TED:追求永恒,而不是追求潮流
Pinterest:清晰易懂、充满活力、牢不可破
Airbnb:统一、通用、风格化的、对话式的
我们的APP:扁平、亲和、简约

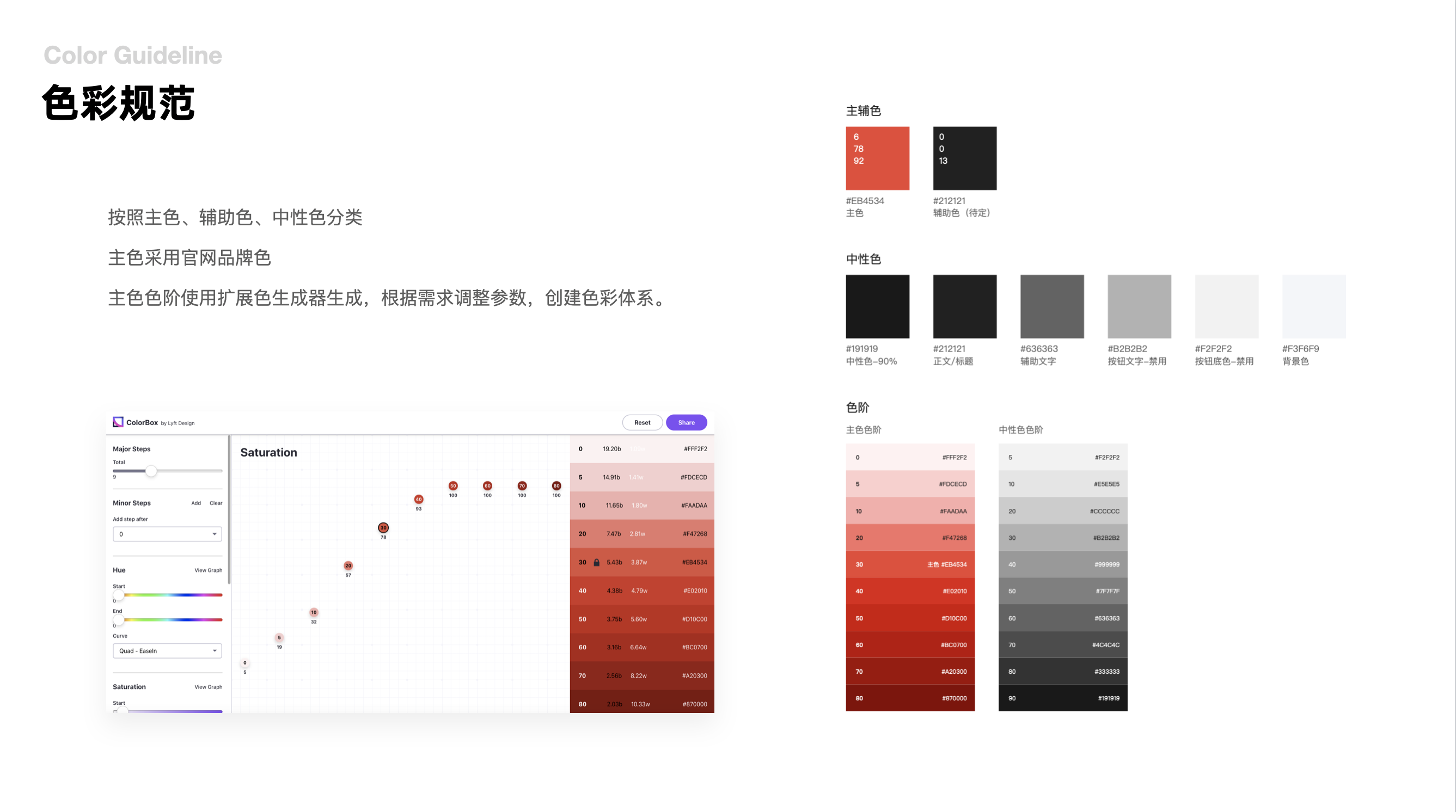
采用品牌色红色,色相根据产品调性有所调整
主色色阶使用扩展色生成器生成,在开源网站上根据自己的需求调整参数,创建色彩体系。

在制作组件时,将颜色添加 主色、辅助色、中性色为一级分类,例如:01_主色;再添加二级分类,例如:01_主色/red ;三级分类根据颜色饱和度,用x%命名,例如01_主色/red/100%。
命名需使用「 / 」 符号区分层级结构。定义好颜色和命名后,将每个颜色转换成 Symbol,便可统一调用。

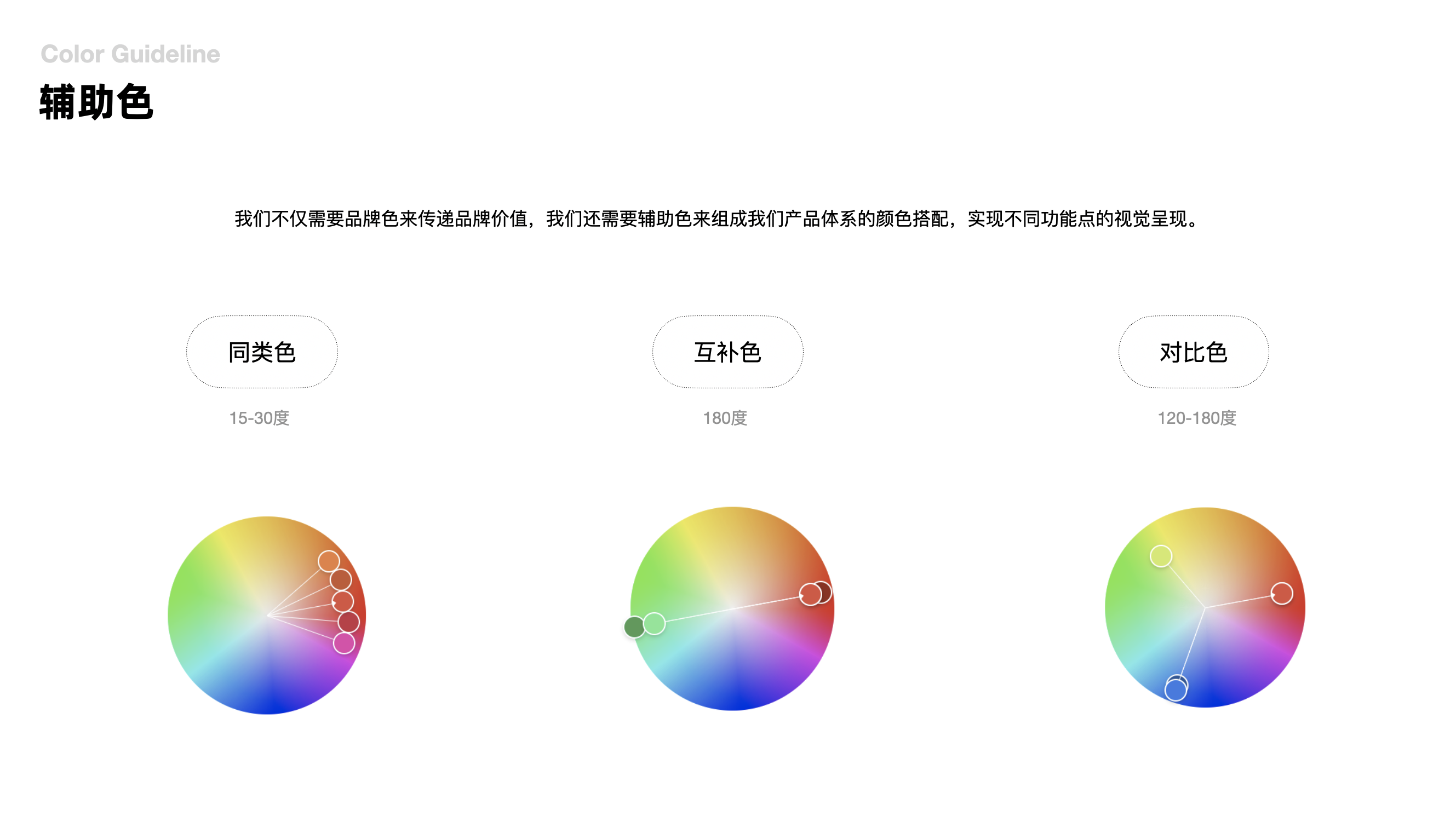
我们不仅需要品牌色来传递品牌价值,我们还需要辅助色来组成我们产品体系的颜色搭配,实现不同功能点的视觉呈现。目前编程猫APP辅助色暂定为黑色。
对于辅助色的选择,可以选取了同类色、互补色、对比色三种辅助色系。
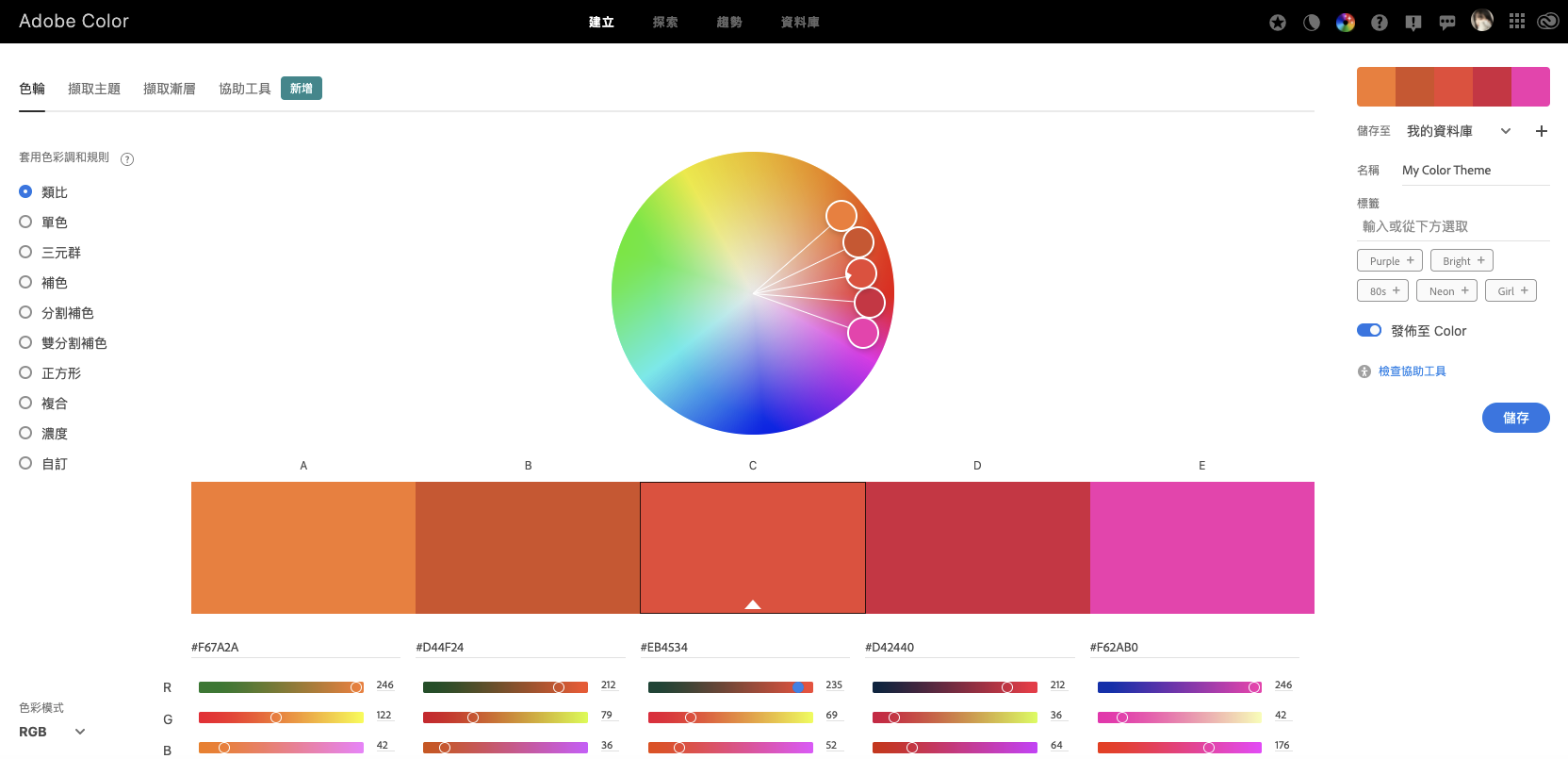
同类色:
色环上相差15-30度的色彩,非常舒适,色彩过渡自然,温和,给予用户安心,信任的心理预期。并且于品牌色的色相冷暖性质一致,和谐统一。(将品牌色设置为最中间的点,就可以得到两个辅助色)如下图

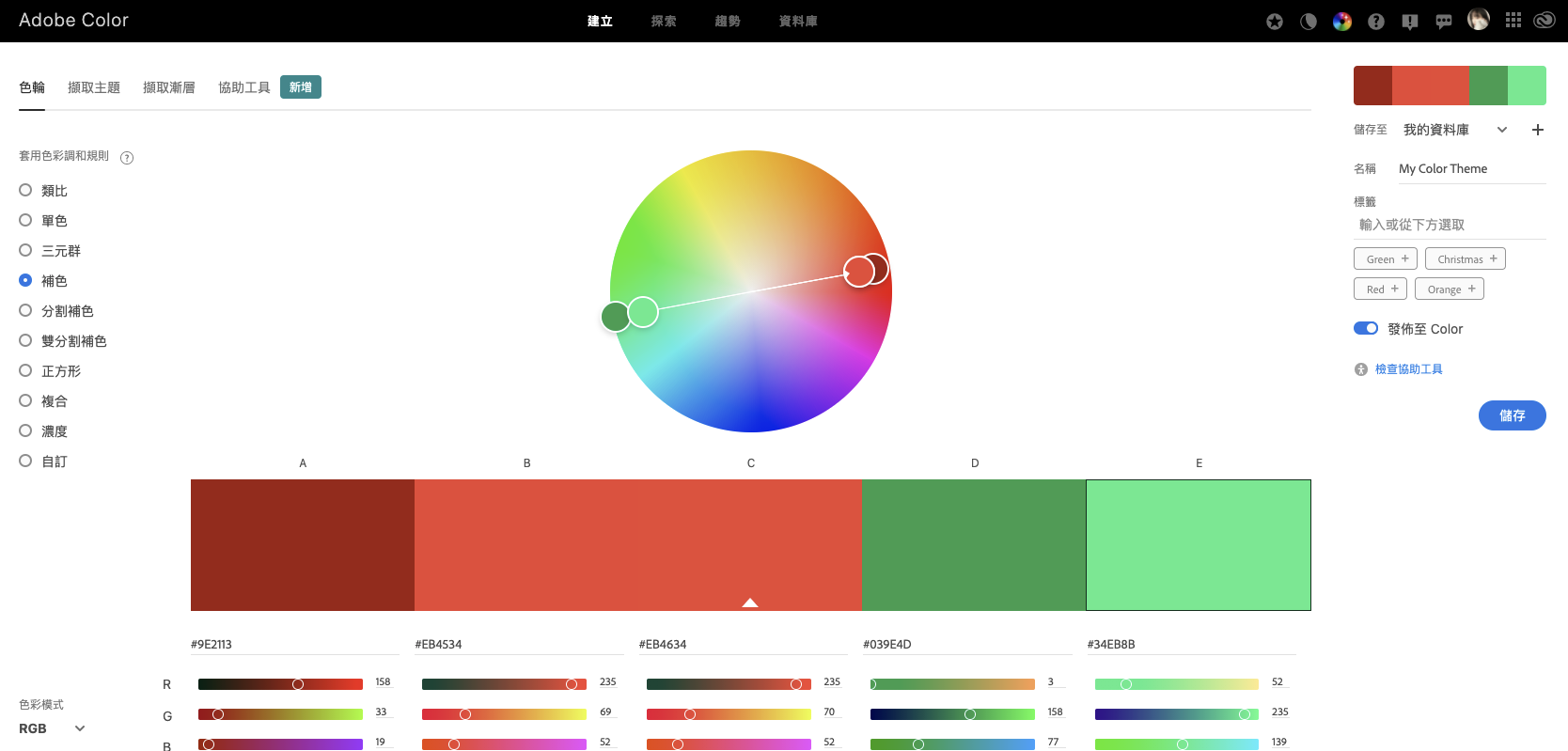
互补色:
指在色相环上角度为180°的色彩,比如我们最常说到的3组互补色:红和绿、蓝和橙、黄和紫。如下图:

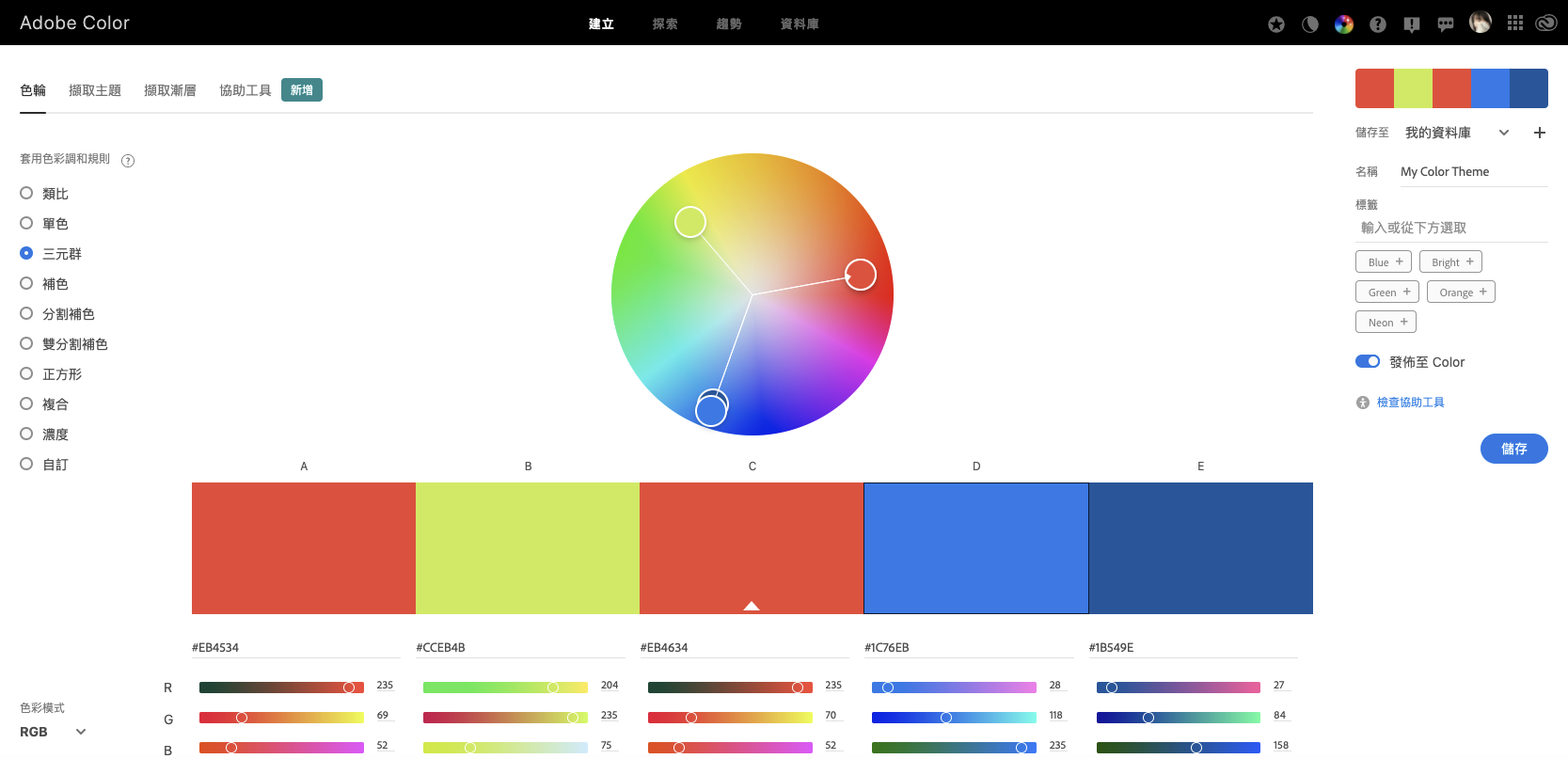
对比色:
没有互补色那么严格,指的是在色相环上角度在120° - 180°之间的色彩,并且理论上来说,互补色应该也是包含于对比色之内的。比如:粉色和绿色就是对比色。如下图:

校正辅助色
校正的原则一:色相差值不能超过15近似色的选取,保证色相不超过15,保持统一的视觉体验。
校正的原则二:尽量保持感官明度一致

中性色作为辅助色,也是调和颜色视觉的一种。它本身不带情感色彩,可中和其他任何颜色,自然界中没有纯黑或者纯白的颜色,所以将纯黑色降了纯度,使之符合感觉舒适程度。中性色也常用于字体的使用,并且以不透明度的形式落地。
在中性色组件里,由于文字、背景色都属于中性色,分别定义了三大类的二级分类,分别BG、Black、Text

B端产品多用,此处不过多赘述。

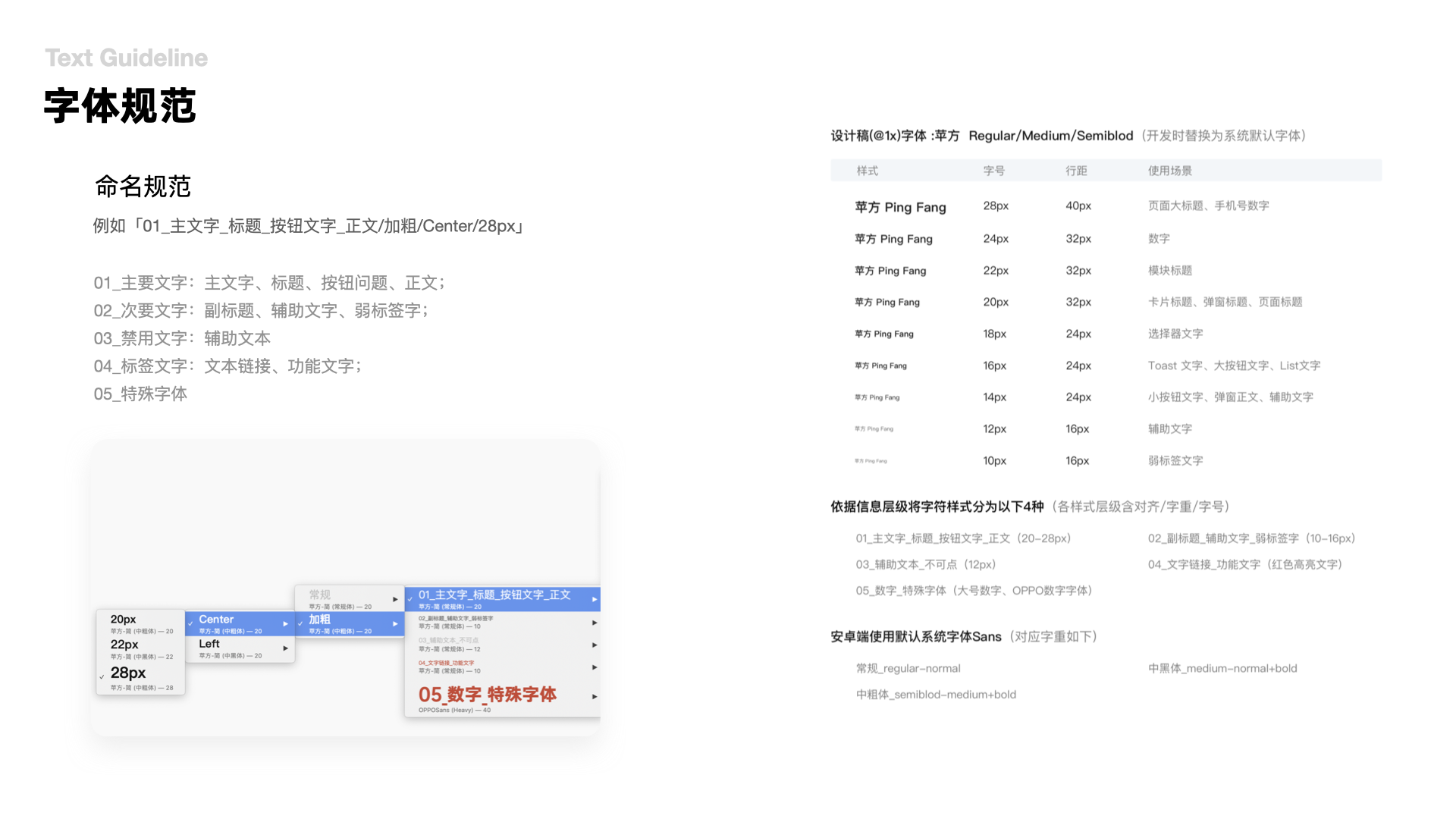
字体的命名方式为序号_标题类型/字重/对齐方式/字号的层级结构,例如「01_主文字_标题_按钮文字_正文/加粗/Center/28px」;一级分类定义了五个大类:
主要的文字:主文字、标题、按钮问题、正文;
次要文字:副标题、辅助文字、弱标签字;
禁用文字;
标签文字:文本链接、功能文字;
特殊字体。

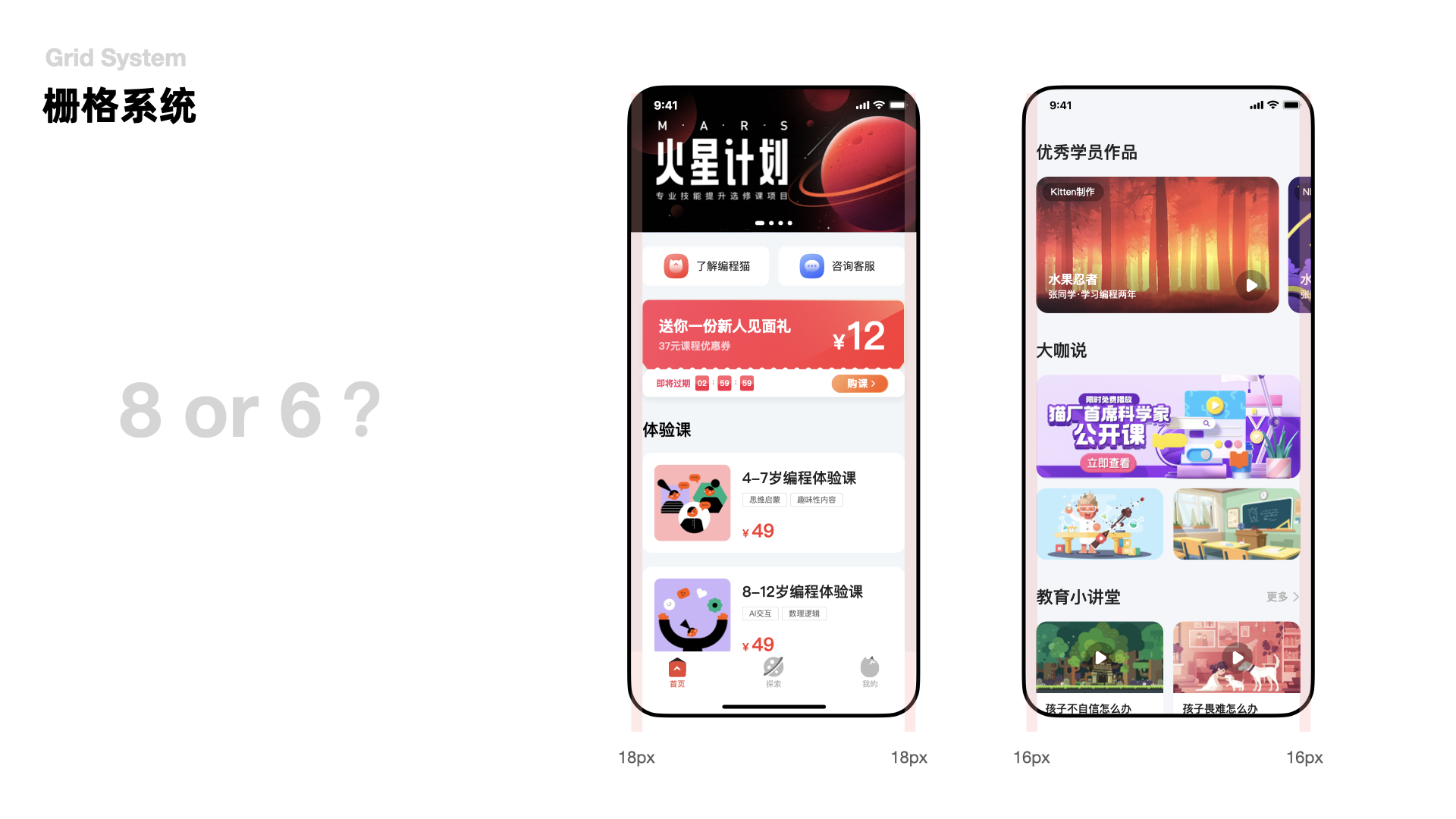
我们都知道多数栅格里的间距都采用8/6的倍数,有了8这个基数后其他都很容易定义,但是前期我们2位设计师在设计初期页面时,1个采用6倍栅格,1个采用了8倍栅格,导致设计稿不统一,浪费了时间修改调整

那具体应该是用6还是8呢?

Web端常见框架Bootstrap用8为基数,响应式布局更灵活
减少出现奇像素偏移造成模糊
开发更容易理解的数字8
能被最多的屏幕尺寸整除适配

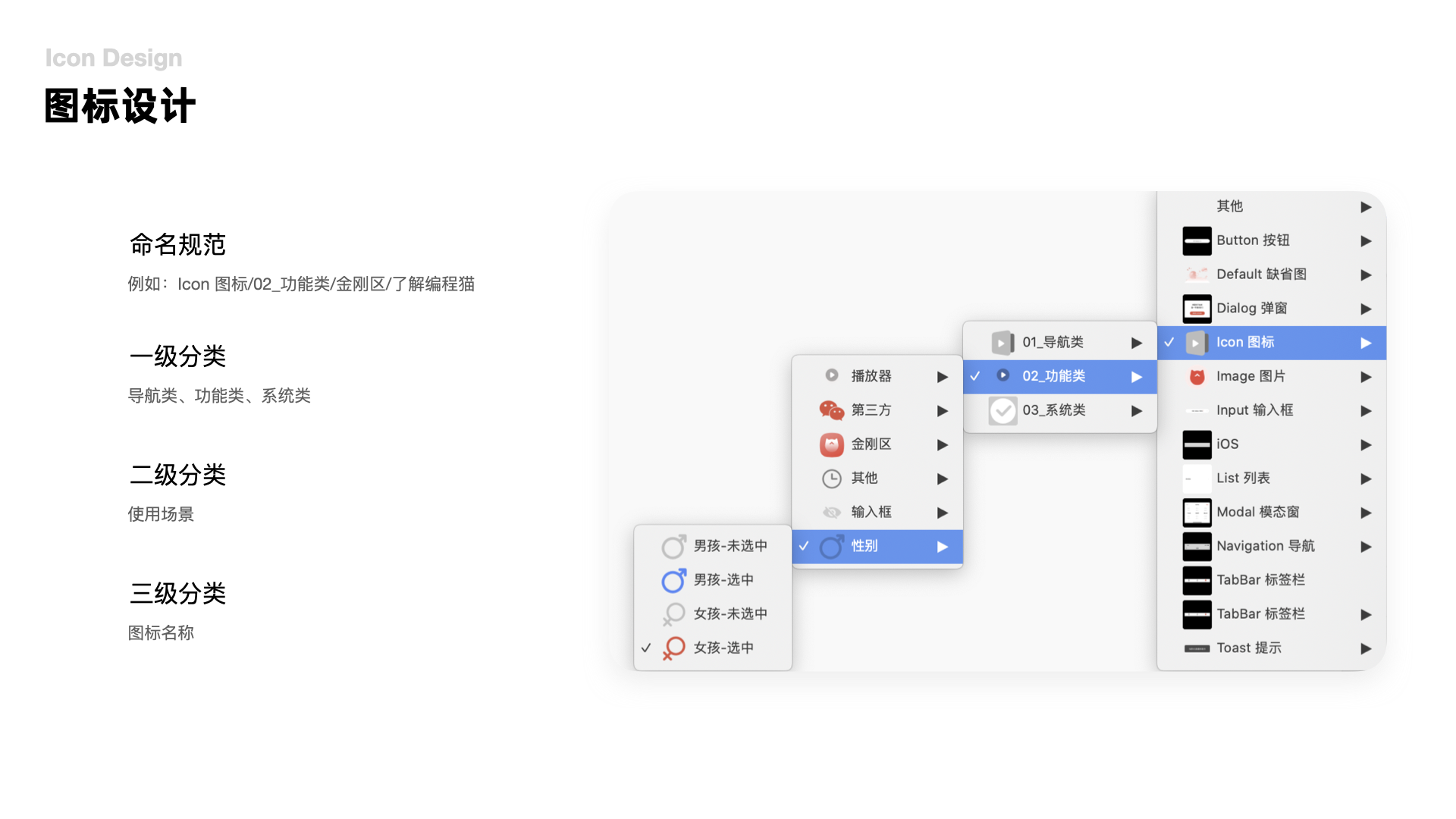
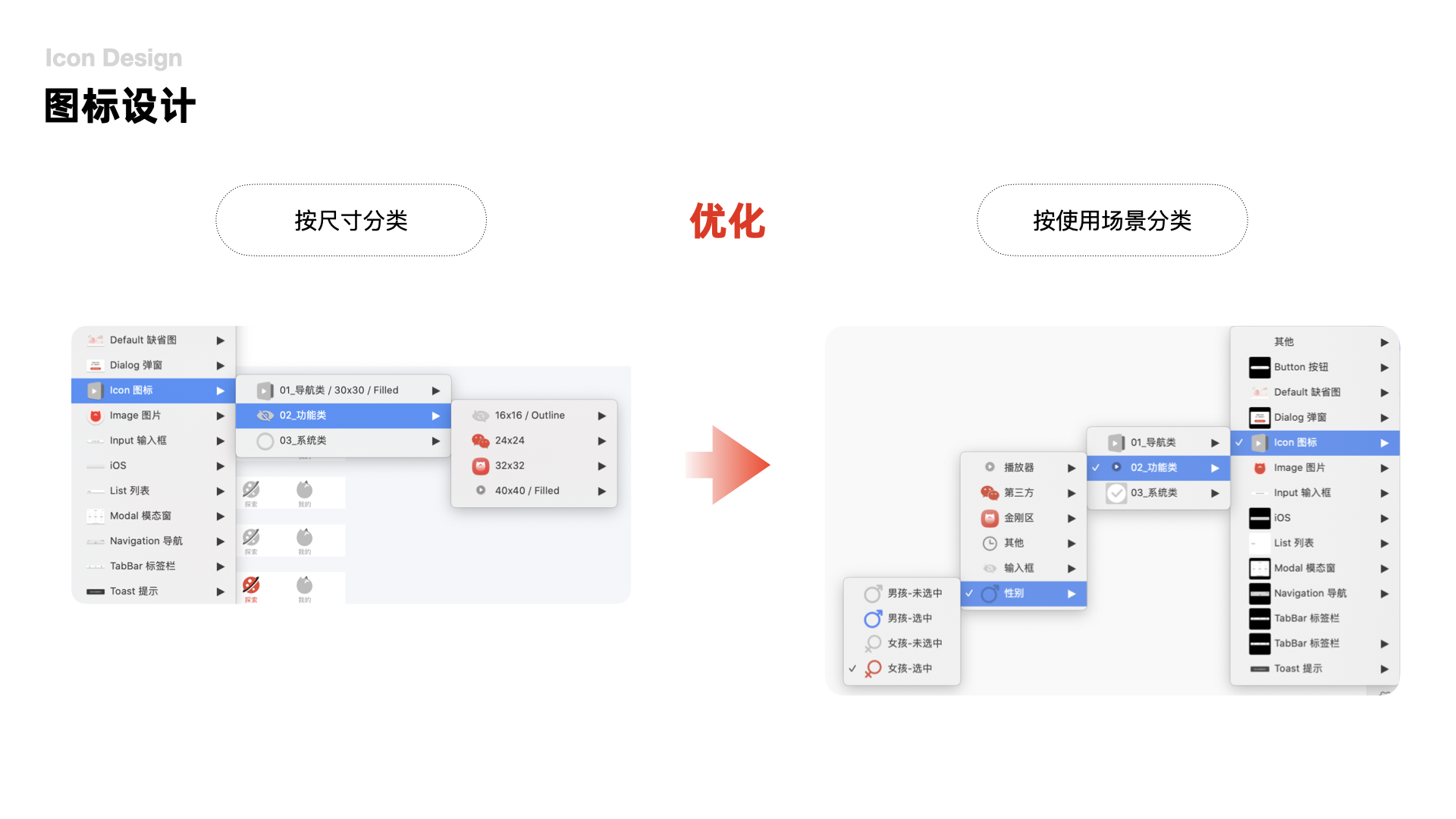
一级分类分为导航类、功能类、系统类三大类,二级分类根据场景和名称进行细分。前期二级分类用尺寸来进行分类,但是后期讨论用尺寸定义寻找某个图标不够便捷,如果找「返回」,设计师并不知道这个返回是多大尺寸的,寻找起来就比较费力,所以改成了按照场景分类。

根据图标形状,按照方形、圆形、横向、纵向输出图标绘制模版,便于用户感知到统一的图标风格,也便于设计师对图标进行绘制和调整。

根据原子理论的定义和命名方式,依次完成对其他通用控件的原子、分子和组织的定义,例如:按钮、列表、空状态等,整个过程都是通过 Symbol 的不断嵌套,最终实现组件库的创建。

满足基本组件需求,跟随文案内容自动适配弹窗高度,按钮颜色可更换,文案字符样式可更换

使用包含具体动作的动词,即使不看上下文也可以通过按钮判断,而不是使用【确定】、【取消】等宽泛的词汇。
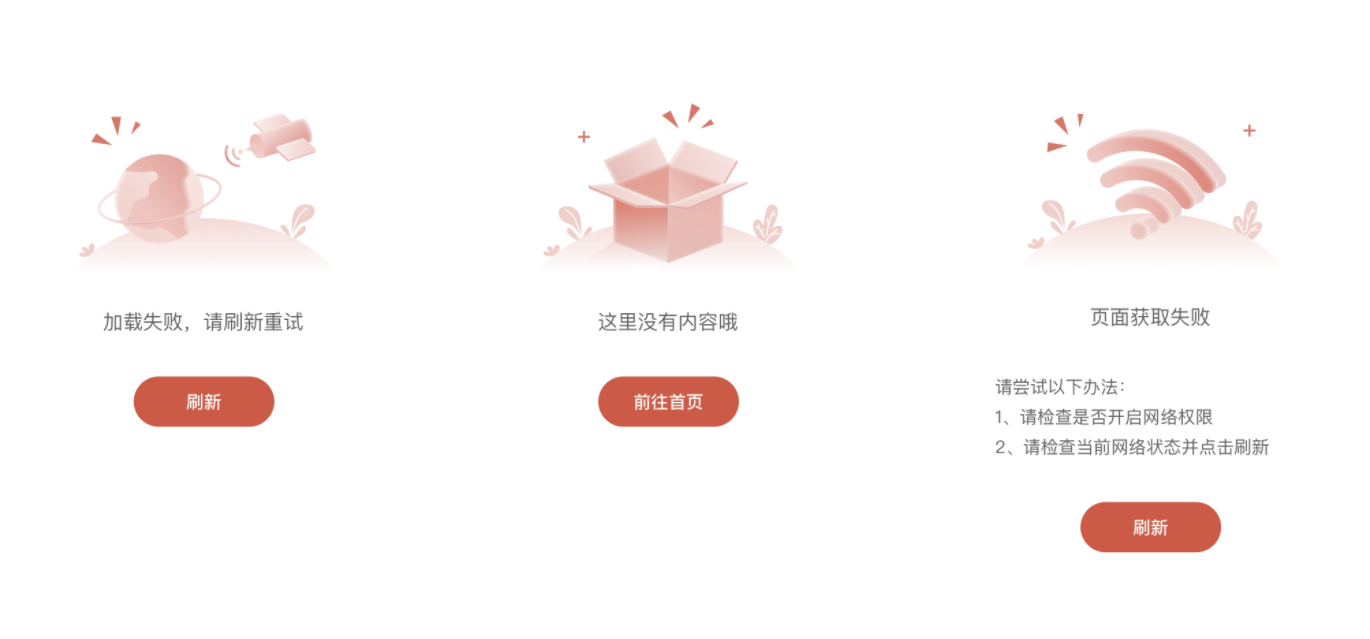
给用户提供解决方案,而不是让用户自己寻找问题原因

符合前端-盒子模型

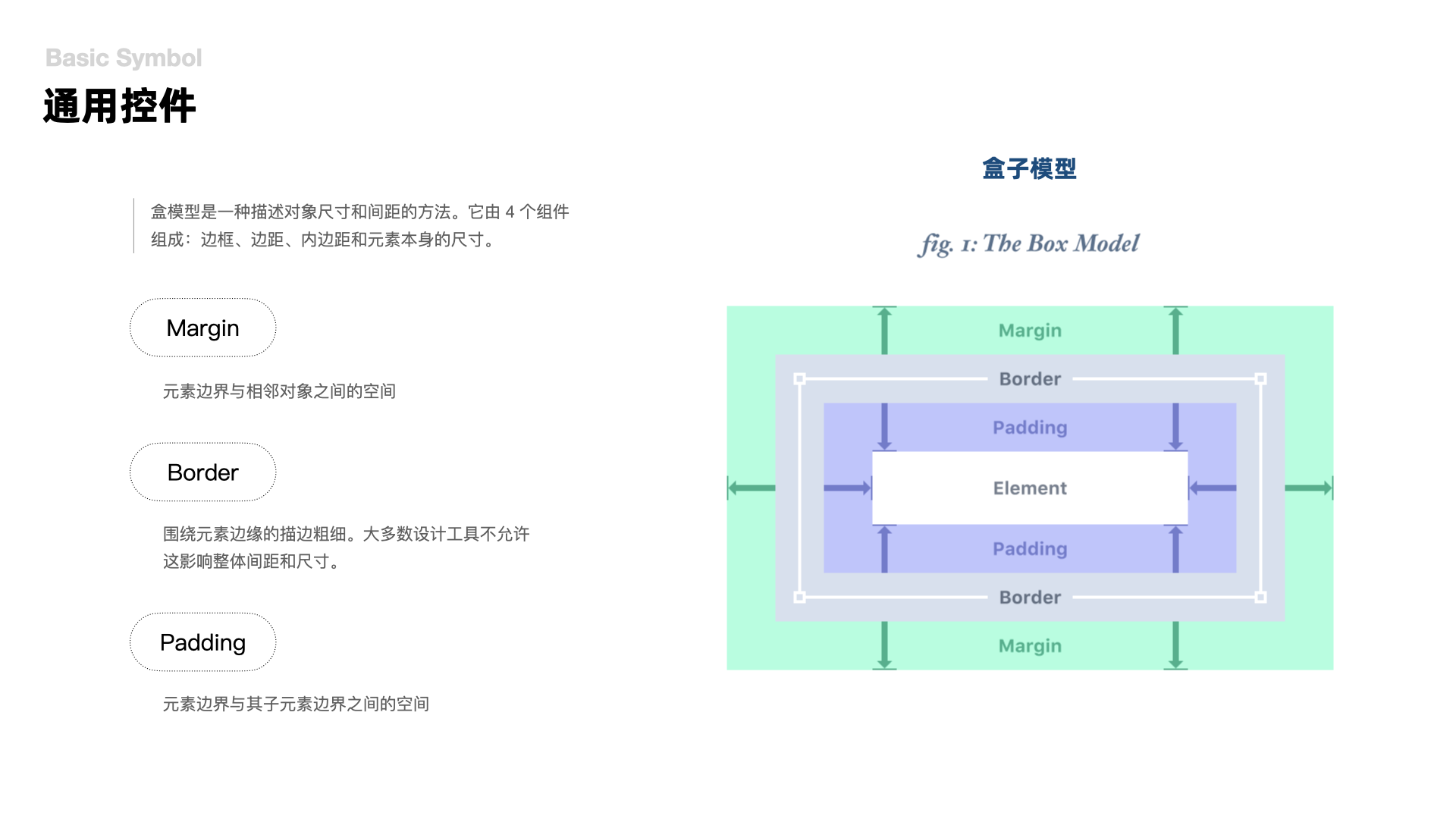
盒模型是一种描述对象尺寸和间距的方法。它由 4 个组件组成:边框、边距、内边距和元素本身的尺寸。
边框:围绕元素边缘的描边粗细。大多数设计工具不允许这影响整体间距和尺寸。
Padding:元素边界与其子元素边界之间的空间
边距:元素边界与相邻对象之间的空间

在做每个模块时,不仅仅只是把默认的文本/元素制作出来,它的热区也要让开发可以理解,按照盒子模型的原理,比如在做List,「单项输入」文本的行高,整个单元格的高度需要用白底画出来,明确padding值;与其他元素/设备之间的边距(Margin)要也表示出来。

sketch cloud云端同步
云端管理会有一些较大的优势。比如更新通知更方便、每次大家访问,都能下载到最新的规范,维护管理起来也会省事一些。
规范的改动性不要过于频繁,通常半年及1年左右的时间以上,进行一次较大迭代是比较合适的。每次更新以后,需要邮件或者其它形式,周知所有跟规范可能相关的人员。同步的信息主要有 :
规范本次修改范围及修改原因;
修改点罗列
优化后的版本号
最新的文件同步
推进变更计划
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务