2022-7-1 纯纯
我们的眼睛很奇怪常常误导我们,但是如果理解了人类视觉的特殊性,就能创造出更好的设计。格式塔理论解释了我们的眼睛和大脑如何处理不同的图像,而设计师常常需要在实际工作中使用这些理论。
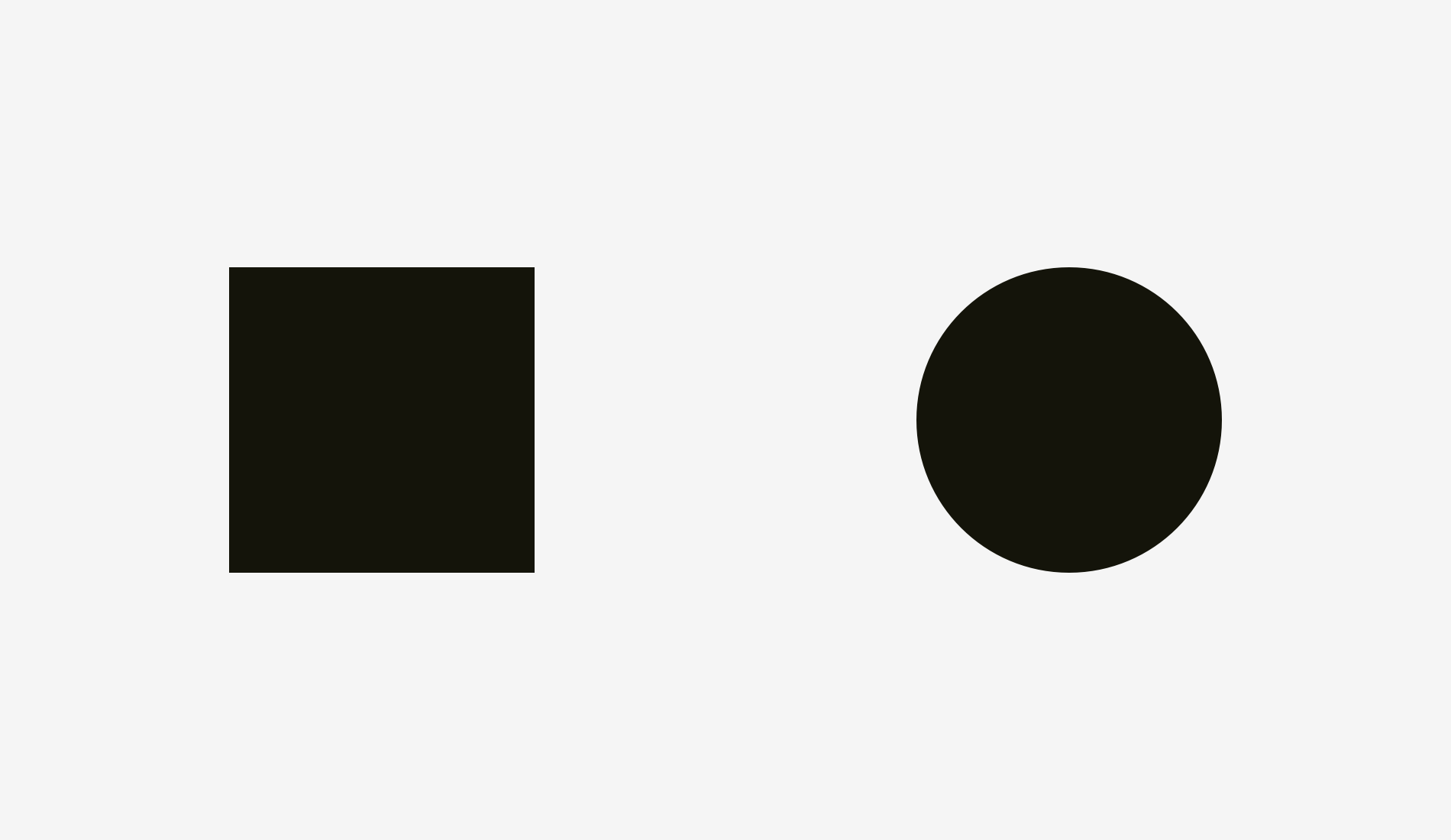
400px宽度的正方形,与400px直径的圆形,哪个更大?
几何学来说,它们的宽度和高度是相等的。
但是看下面的图,我们的眼睛立刻感觉到正方形大于圆形。

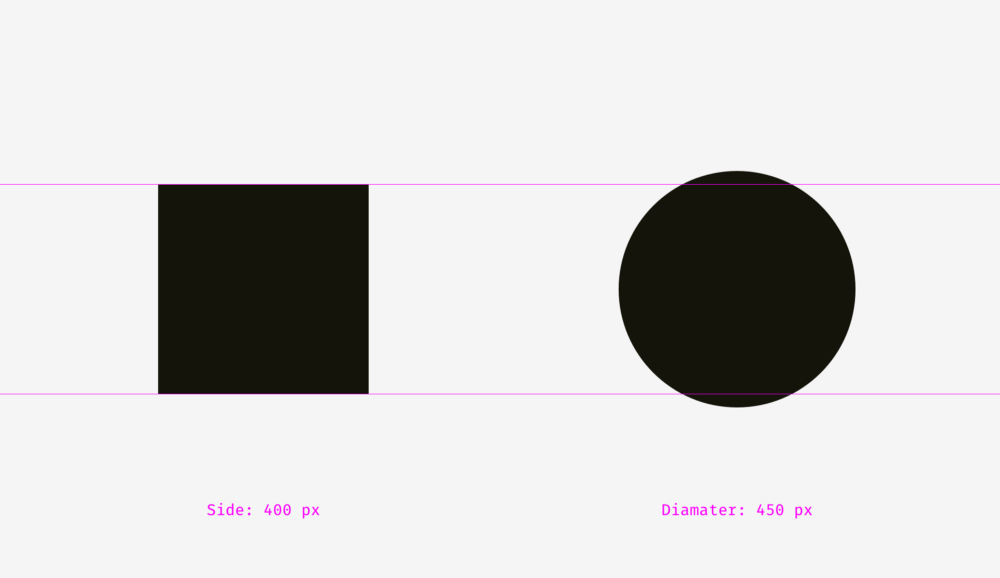
带参考辅助线的版本如下:

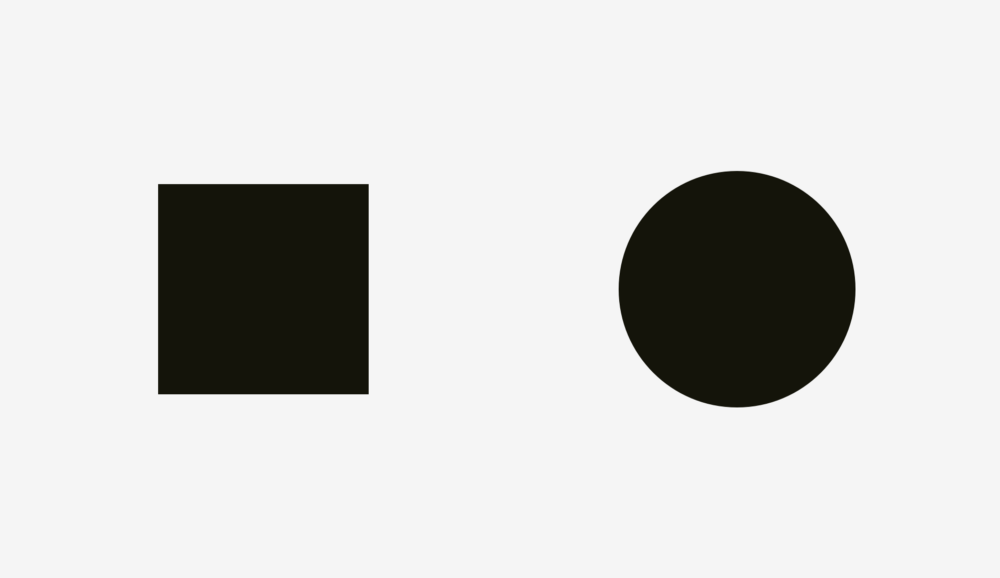
让我们再看一组正方形和圆形。你觉得他们的视觉重量相同吗?

好像差不多~?这是因为我增大了圆形的直径。

把这两个例子里的正方形和圆形重叠起来,我们可以发现:
左边400px的正方形比400px的圆形有更大的面积。这就是为什么我们觉得它显得更大~
右边圆形和正方形是平衡的,因为它们的面积相似,虽然实际尺寸的宽度高度不同~

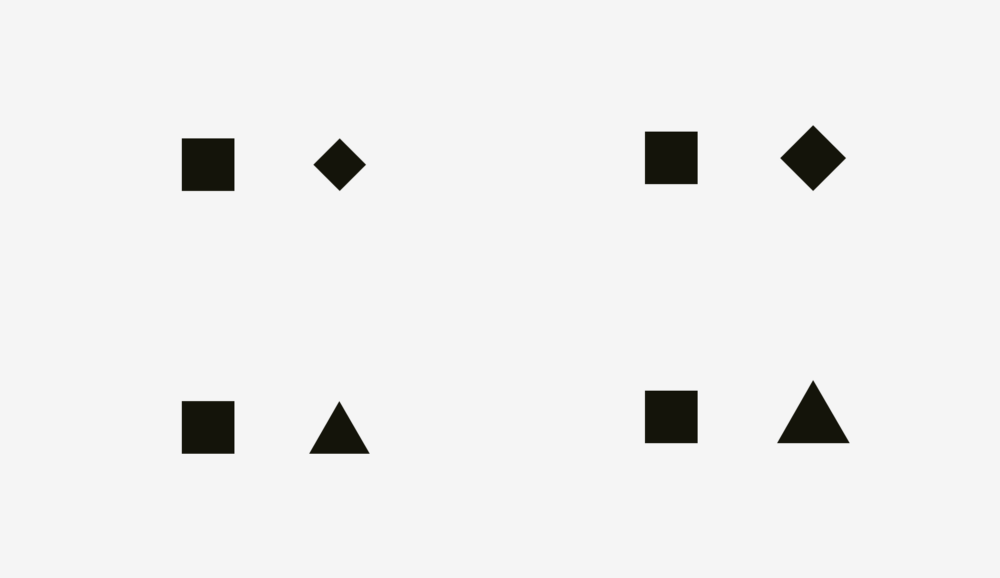
在菱形和三角形上也有同样的效果。
为了在视觉上与正方形保持平衡,它们的实际尺寸应该增大,以保证面积相似。
保证「面积相似」的方法,对于处理简单的形状特别有用。

在实际的UI界面设计中如何应用这个理论呢?
举个例子,当设计一组图标时,我们需要保证它们都看起来很平衡,不会有某个图标看起来过大或过小。
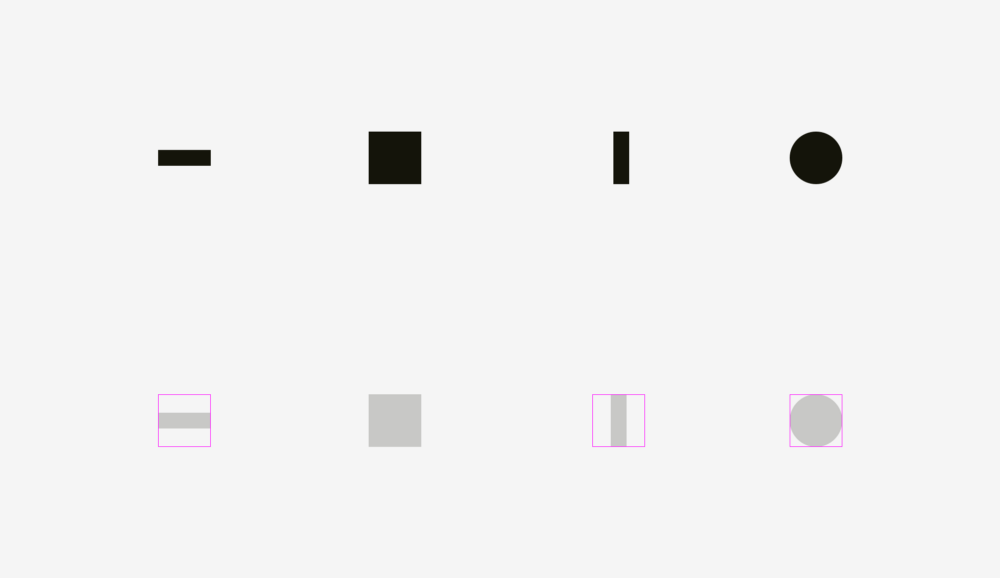
如果我们直接把每个icon的实际尺寸拉成一样,那越接近正方形的icon看起来就会越大。

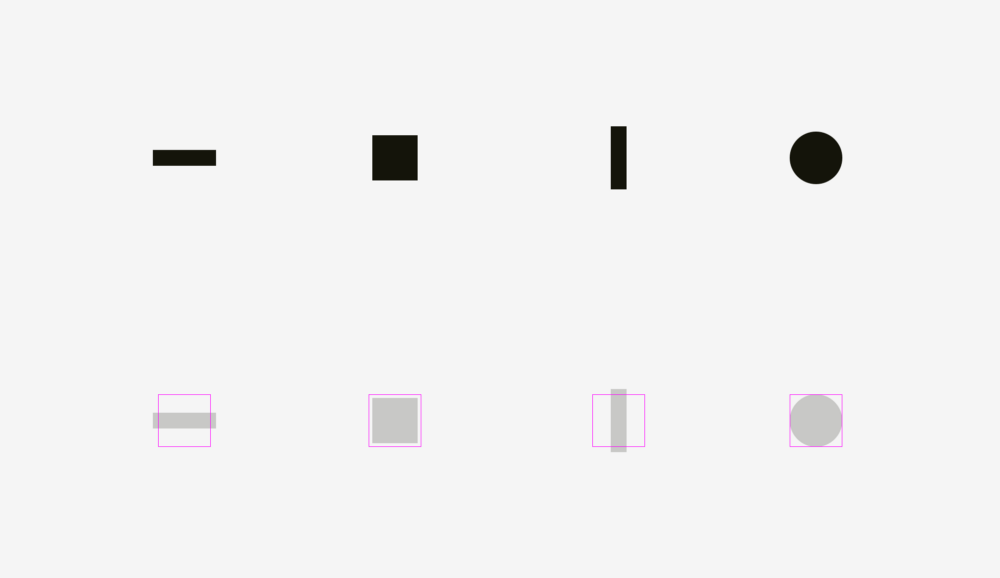
对于视觉上看上去比较小的icon,可以适当放大到参考线框之外。
对于视觉上看上去比较大的icon,可以适当缩小留白。
用这样的方式来保证不同形状的icon达到整体的平衡感。

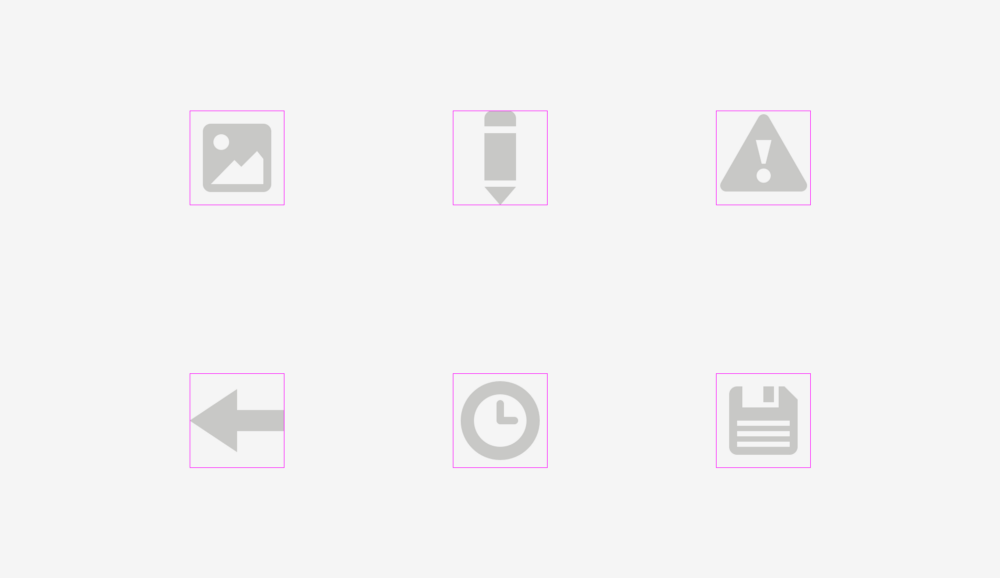
一些视觉平衡的实际案例~

现在知道为什么icon的切图框总是比实际形状大了吧,
就是为了预留出空间,让那些奇形怪状的icon,看上去不比正方形icon要小。

验证视觉平衡是否ok最简单的方式就是模糊大法。
如果模糊后你的icon变成差不多的糊糊,他们的视觉重量就差不多了。

看个案例:
在放社媒图标时,脸书和IG的图标是方形的,而Twitter是一只小鸟的轮廓。
所以Twitter的图标就要大一些,这一看起来整体会比较平衡。

另一个案例:
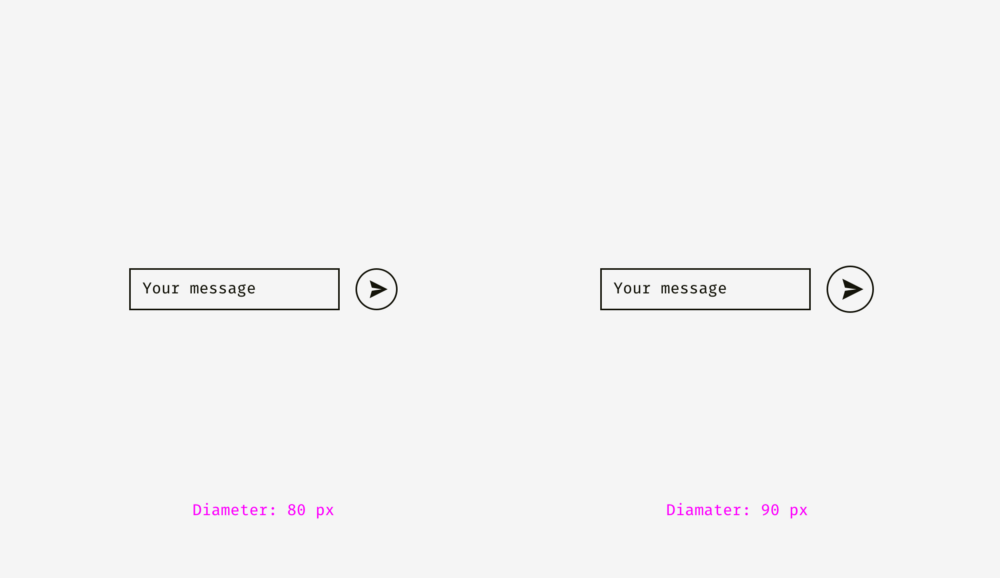
一个圆形按钮和方形文本框放在一起。
如果圆形按钮的直径等于文本框的高度,那么按钮视觉上看起来会显得更小一些。
当你把它放大一点,整体会显得更平衡。

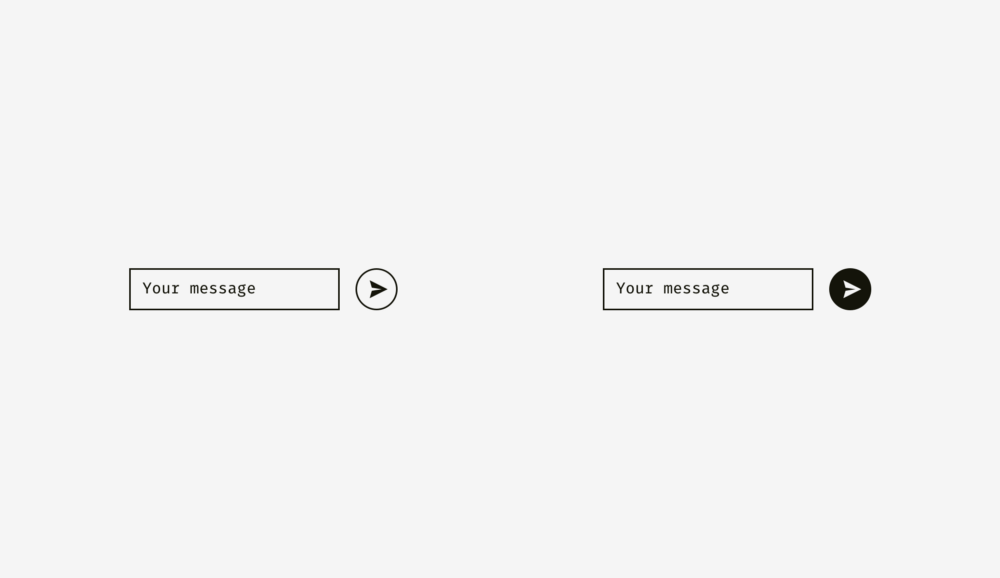
但是如果改变按钮的样式,就不需要放大了。
在下图中,按钮和文本框都是80px高,但因为填充了黑色,看起来就不显得那么小了。

视觉平衡是人眼感知物体大小的方式,不一定等于实际的像素大小。
圆、菱形、三角形和其他非正方形需要加高加宽,才能与正方形在视觉上保持平衡。
设计时需要预留一些多余的空间用于视觉平衡,对于一组icon来说看起来平衡一致很重要。
作者:大秘密mimi 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。