从拟物风格到扁平化,再到如今的多变色彩与微妙质感,设计风格的演变不仅反映了技术的进步,也折射出用户需求的转变。本文结合钉钉近10年的B端设计经验,深入探讨2025年B端设计的三大趋势:多变丰富的色彩、微妙克制的质感以及清晰明了的图形。揭示了如何在满足企业高效、专业需求的同时,为用户带来更具情感价值和科技感的视觉体验。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、图标、动态交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。
上篇文章我们讲述了B端产品的个性化趋势,如何利用个性化帮助个体提升用户价值,打造个体形象、满足个体情绪以及增强个体自信。
今天,我们要给大家分享的是B端产品风格&质感,为企业塑造品牌形象、为个人用户提供情感价值。
设计作为科技和艺术的结合,UI设计风格的演变不仅与技术的发展密不可分,而且与艺术创作风格的发展有着异曲同工之妙,都经历了抽象—具象—抽象的过程。
20世纪70-80年代是计算机图形界面的萌芽阶段,就像绘画艺术起源之时的那个茹毛饮血的年代,当时的原始人所能利用的工具只有火堆熄灭后留下的木炭,图像呈现的载体也只有山洞内的墙壁和岩石。就像刚刚进入计算机时代的设计师们,不仅缺少专业的绘图软件,而且当时计算机本身的显示能力也尚且不足。这个阶段的UI设计,能够在显示器上清晰地显示并传达明确的含义,比画出风格更加重要。观察当时的操作界面,不难猜测当时的设计师,努力以具象的表现风格来减少人们对计算机界面的陌生感,但由于工具和载体的限制无法完美实现,虽然这种风格无法被称为拟物风格,但为后来真正的拟物风格的出现和发展奠定了基础。

1995年,家用计算机的显示能力迎来了质的飞跃,Windows95发布、对真色彩的支持、PhotoShop5.0的发布……技术进步和专业软件的加持让设计师突破了过去创作工具和呈现载体的限制,就好像在山洞里用木炭绘画的原始人,拥有了画笔、颜料和画布。设计师的创作空间和写实能力得到极大提升。

与此同时,个人计算机和手机开始普及,图形化的操作界面不再是科研人员和专业人士的专属,而是普通人工作学习中的一部分。为了让没有接触过图形化操作界面的用户快速识别图标代表的功能,最好的方式就是在界面中对现实世界中的物体进行还原,这便推动了拟物风格的发展。
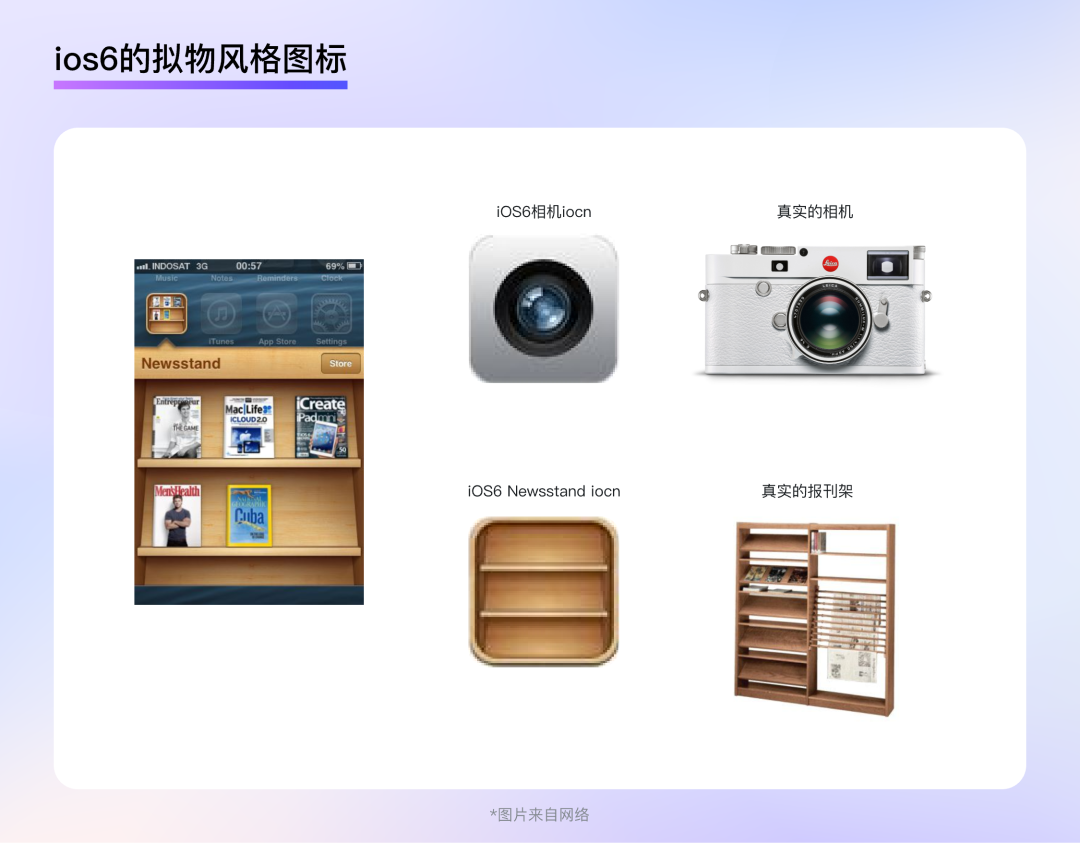
拟物风格的设计作品,通过模拟现实物品的造型和质感,通过叠加、高光、纹理、材质、阴影等效果对实物进行再现,让用户以极低的学习成本快速熟悉图形化的操作界面和产品功能,并以符合日常习惯和直觉的方式引导用户进行交互。
例如在ios6中的相机icon,对镜头部分细节刻画非常细致,用户很容易联想到使用真实相机时能够做到的事情,这对用户理解和熟悉某一个产品功能的帮助无疑是巨大的;再比如同样在ios6中的书架icon设计也十分精彩,不仅对真实报刊架的结构和质感极度还原,而且对书架内的杂志也进行了展示,用户甚至能像真的面对一个书架一样看到书架中的内容,小小的icon中信息含量极高。

到2013年左右,智能手机在全球主要国家和地区的普及率大幅提高。根据统计数据,许多发达国家的智能手机普及率超过了50%,发展中国家的智能手机普及率也在快速上升。大部分用户已经对图形化的操作界面非常熟悉,无需那些极致写实的风格也能快速理解图形背后的含义和功能。同时,越来越多的信息和应用涌入智能设备,拟物风格所推崇的肌理、质感、光影……带来精致效果的同时,也让细节变得冗余,如何处理爆炸的信息成为UI设计的首要问题。就像19世纪摄影技术对传统写实绘画艺术的冲击,让艺术家们重新思考绘画艺术的发展方向一样,拟物风格的极致具象化在达到巅峰之时也渐渐到达了转折点。
2013年9月ios7发布,并且首次在UI设计中采用了扁平化的设计风格。这种风格摒弃了拟物设计风格中的写实光影、肌理、冗余的细节、甚至放弃了体积的塑造以及一切可能会对识别产生干扰的元素,只保留对用户最关键的信息,呈现出十分干净整洁的视觉效果。

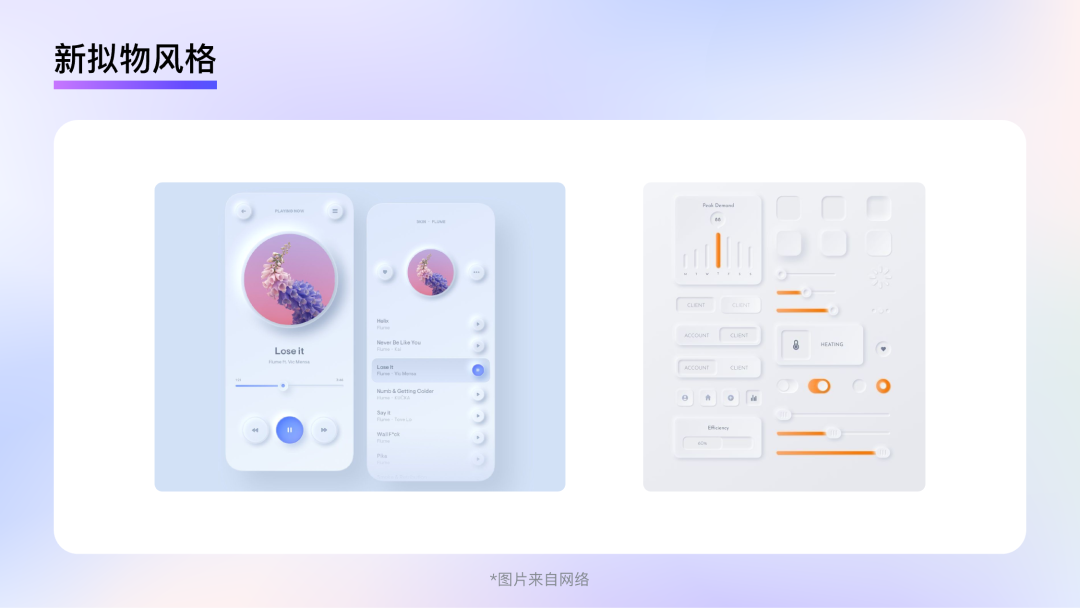
然而物极必反,扁平化设计的极致简洁,容易让长期使用的用户感到冷淡和无趣,于是新拟物风格应运而生。
新拟物融合了拟物和扁平两种风格的特点,在光影和立体效果方面较为写实,元素通常是凸起或凹陷于界面之上,视觉上错落有致,但是在色彩和造型方面则更偏向于扁平化风格,图形往往经过一定的简化和抽象,并搭配少量简洁的主观颜色。但是新拟物风格过于依赖投影和立体效果对界面元素的区分,很难呈现复杂的信息层级,而且微妙的对比度也不利于无障碍识别,所以这种风格并未真正大面积流行和使用。

2022年,ChatGPT发布,AI在自然语言处理方面达到了前所未有的高度,同年Midjourney和stablediffusion的出圈让每个人看到了AI生图的魅力。不仅各种AI应用和网站如同雨后春笋般出现,而且各行各业的APP都在争前恐后的升级自己的AI能力。这样的时代背景,为UI设计提出了一个新的命题:如何用设计展现应用的AI能力以及企业的智能化心智。
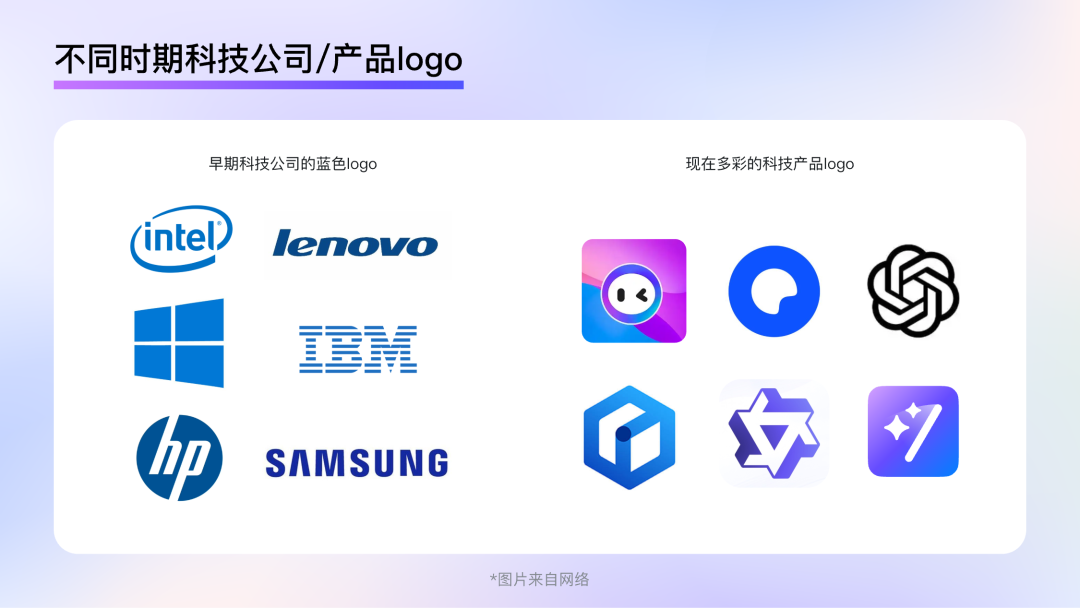
色彩在B端设计风格中占据着至关重要的地位,能够带给用户非常强烈的直观感受,是用户对产品和品牌的第一印象。例如蓝色就是过去对To B或科技产品的色彩印象,诸如英特尔、微软、联想、戴尔、IBM…这些品牌通过蓝色来传达简洁、未来感和高科技等视觉感受。但是这个标准并非是一成不变的,越来越多的B端设计,选择使用丰富的色彩来表达智能化千变万化的特点,科技感的表达不再是千篇一律的冷色,而有了更多的变化。

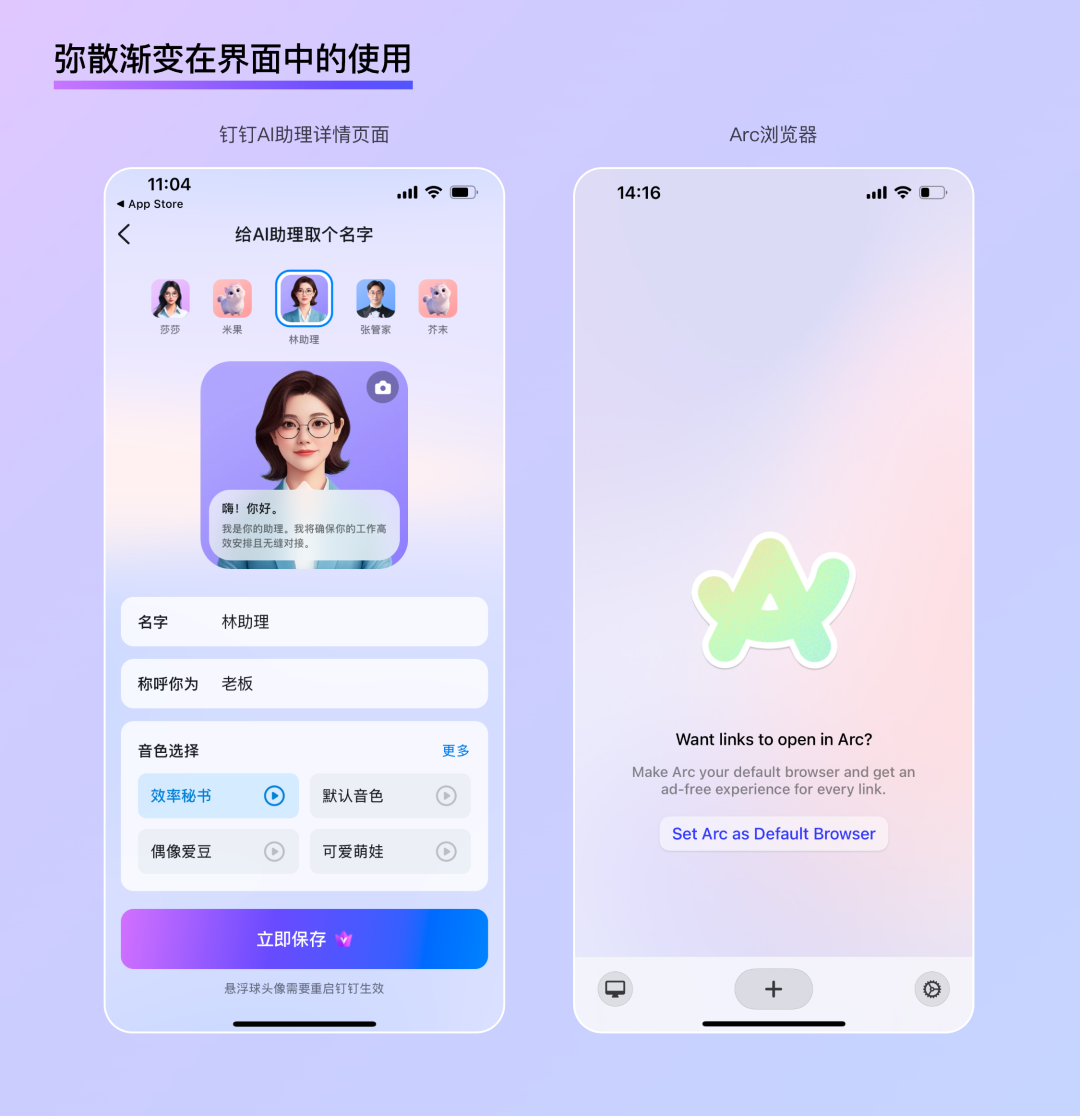
弥散渐变
弥散渐变是一种借助模糊效果将多种颜色进行混合的特殊渐变形式,多种颜色的混合以及不规律的渐变走势,让弥散渐变具有很强的氛围烘托效果和表现力。晕开的色彩仿佛在一片虚空之中慢慢弥散开来,细腻、柔和又梦幻,很适合用来提升界面的局部氛围。
优秀的场景适用性
在B端设计中,屏效和识别尤为重要,利用图形或插画的形式烘托氛围,往往需要占用更多的空间,并且在网页端的适配过程中,容易产生图文重叠带来的识别的问题。而弥散渐变由于其模糊和明度均匀的特点,可以在为画面贡献丰富度的同时,不产生视觉上的焦点,所以在适配过程中也不会产生图文重叠的问题,具有很普遍的应用场景。

高效的场景拓展
在调整渐变时,通过保留一些相对清晰的轮廓,弥散渐变还能呈现出虚实结合的视觉体验,让画面更具动感和层次变化,就像一面磨砂玻璃后飘浮着一些真实的物体一样,十分具有空间感。虚实的变化让色彩有了具体的造型,可能是一段波浪、一个球体、或是一座山丘……这样的背景配合一些简单的排版,便可以是一张海报、一张banner、一个推送封面……这无疑为高速迭代的B端设计提供了一个高效的解决方案。

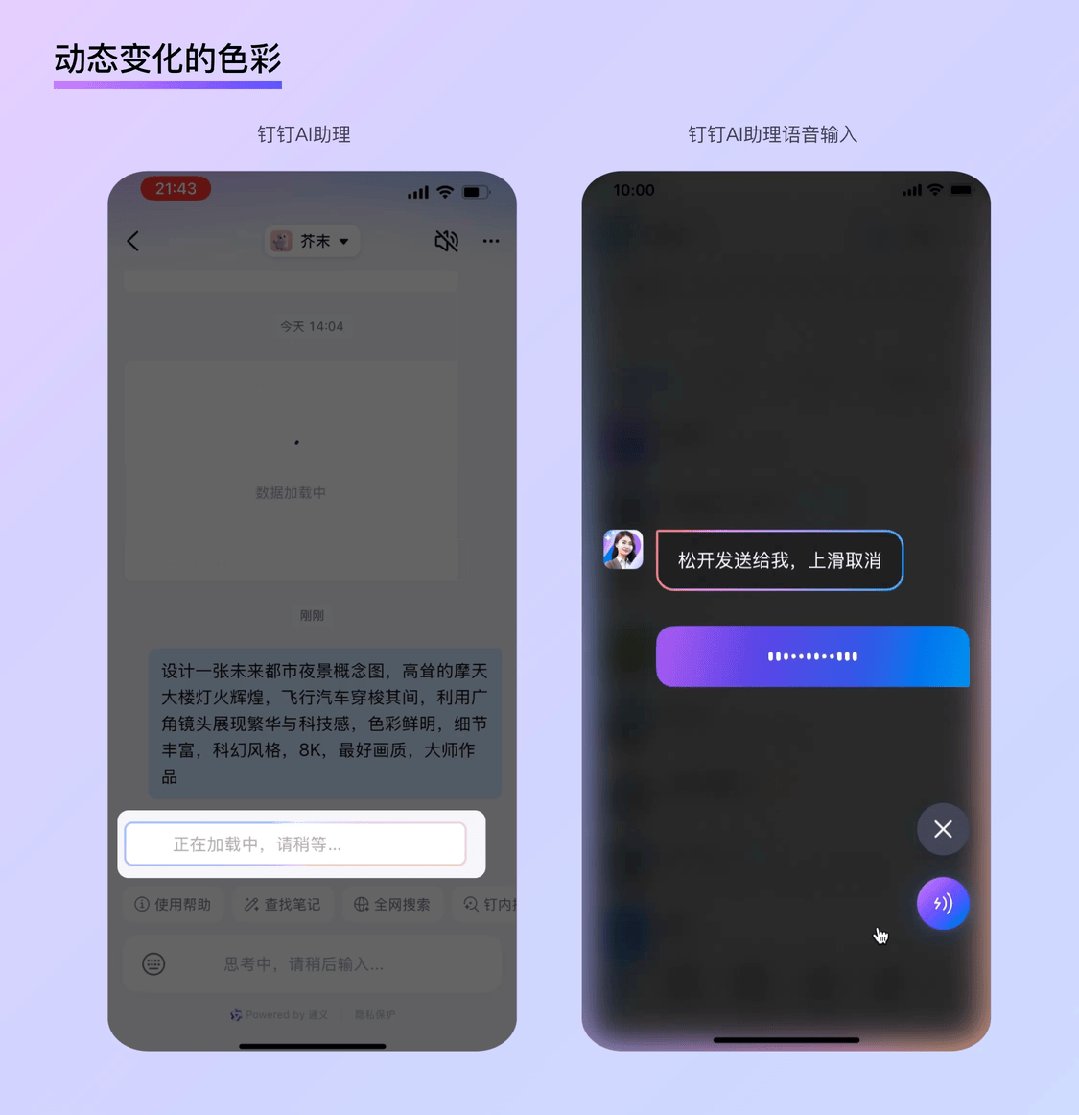
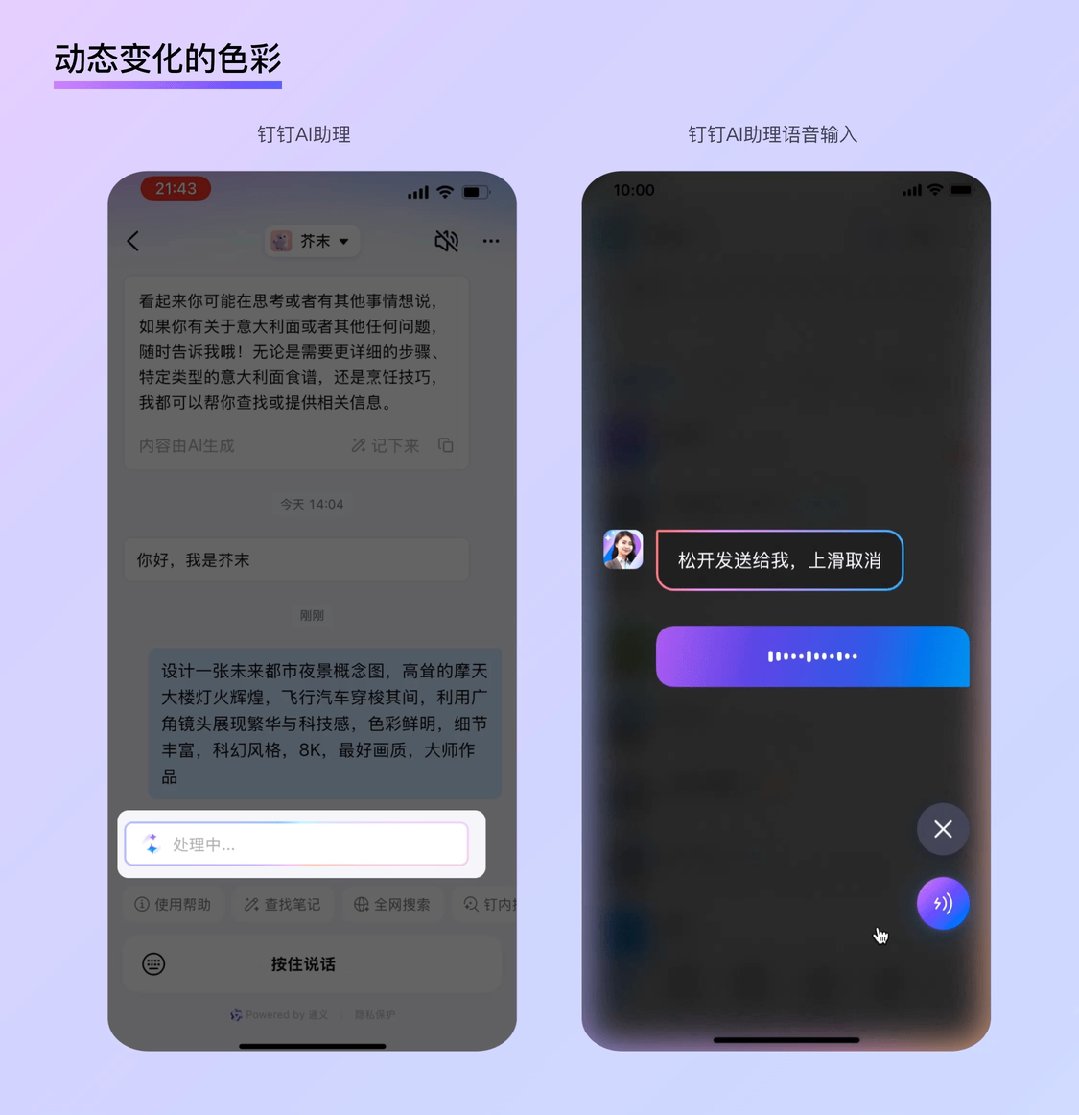
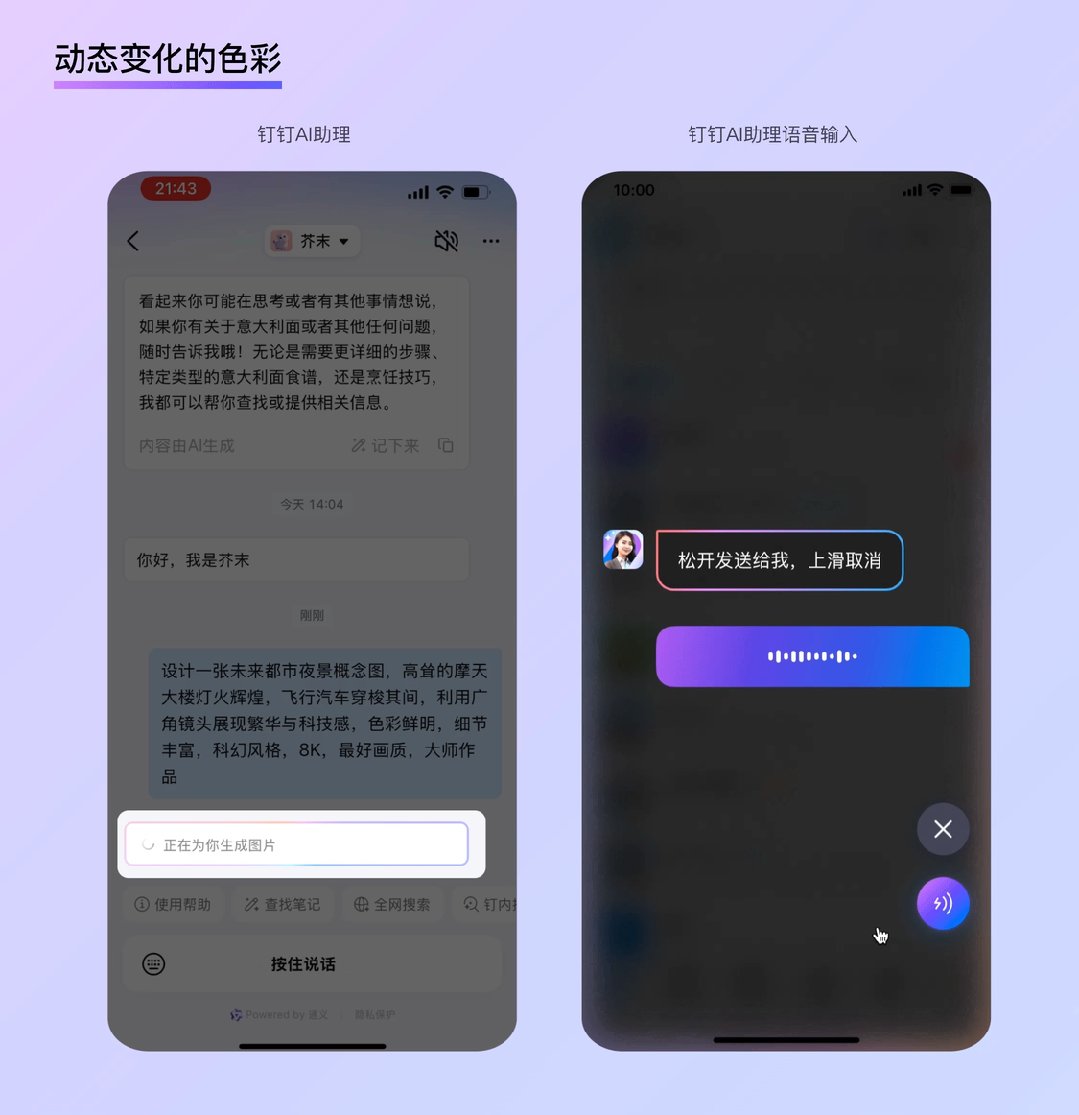
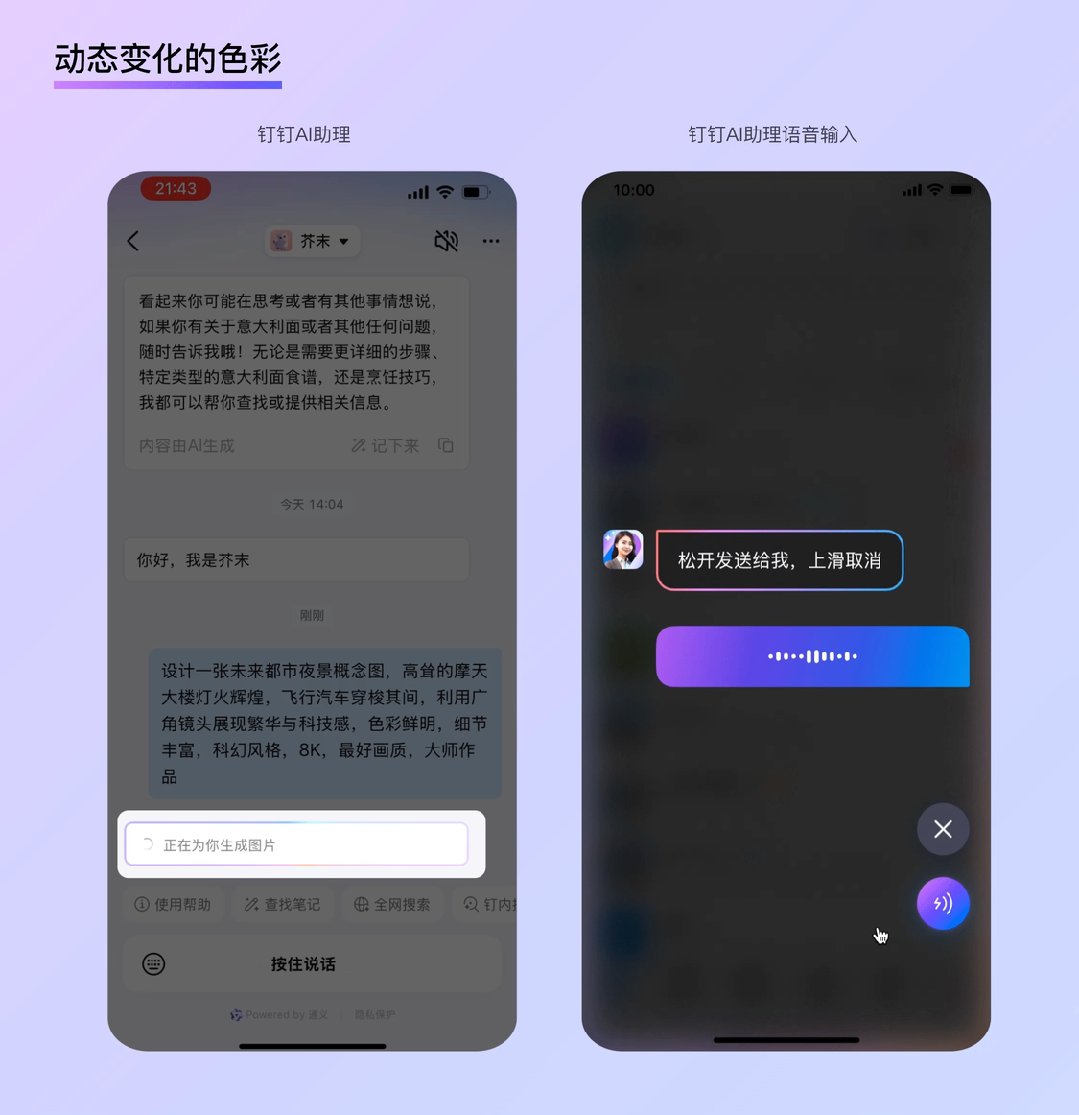
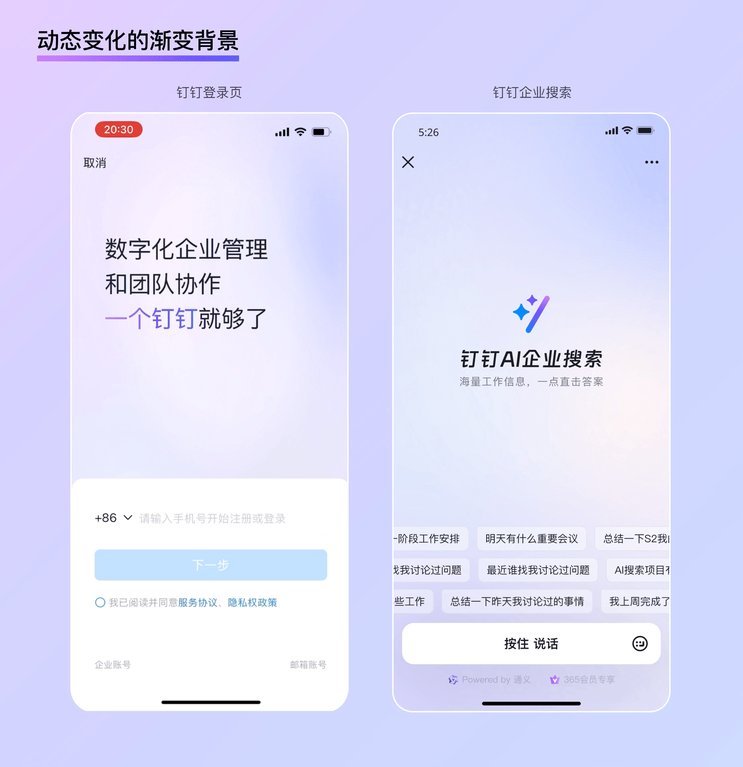
动态变化
根据资料显示,手机软件的AI生图时长一般在10秒至120秒之间,AI搜索平均时长大致在2秒到15秒之间,专业的写作AI成文时间大致在3秒到30秒……
AI应用伴随着大量的等待时间。使用动态变化的颜色能够降低用户在等待期间的焦虑感,并且不断变化流动的色彩也能暗示用户,当前仍处在“生成中”的状态下。例如用户在等待钉钉AI助理回答的过程中,聊天气泡会呈现出多彩的流光效果;用户在与AI助理进行语音交互时,整个屏幕边缘会呈现动态的彩色光效,以表示当前的AI激活状态。

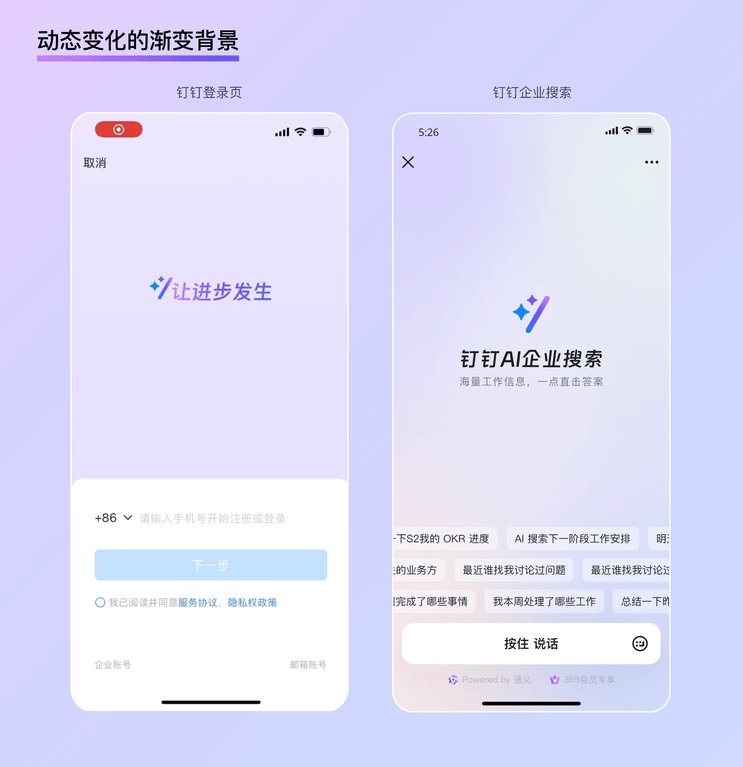
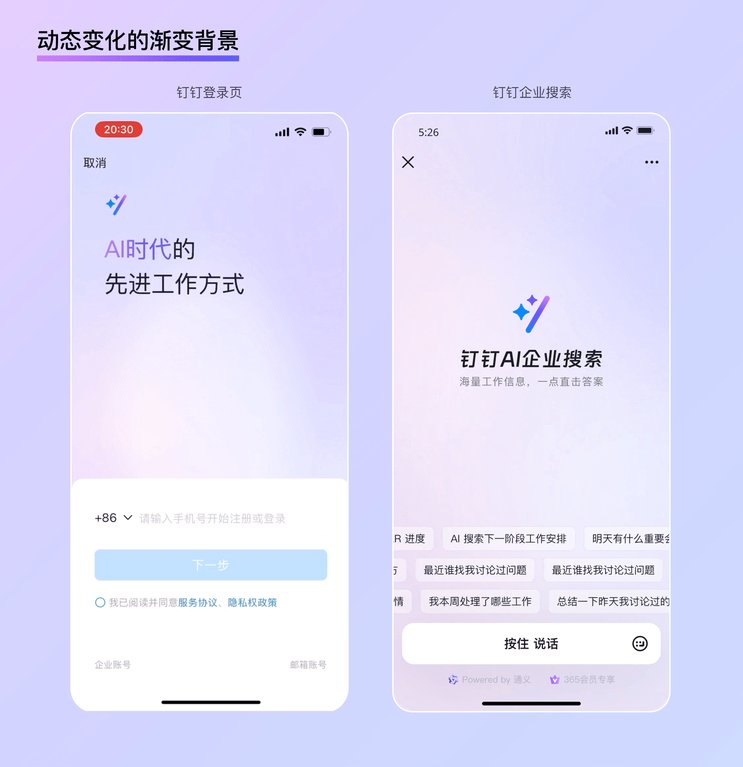
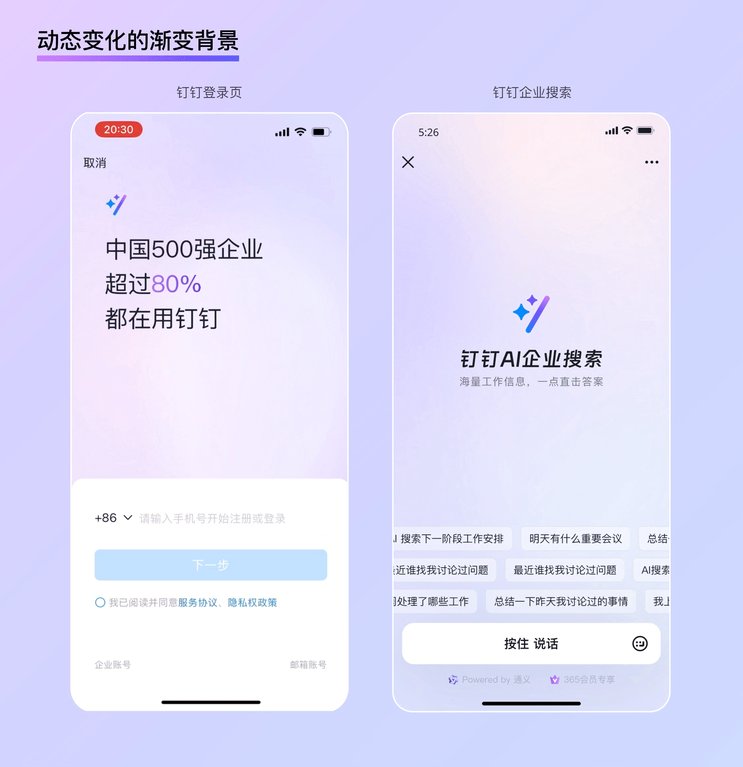
除此之外,全屏动态的渐变背景还很适合用在信息不多的功能或应用首页,例如在钉钉的登录页面,屏幕近三分之二的空间中只有简单的文字动画,搭配全氛围的动态渐变背景,不仅清晰地传达品牌的智能化心智,而且为“登录”这一操作增添了满满的仪式感。类似的还有钉钉AI搜索的功能首页,大面积涌动的动态渐变,充分在视觉层面展现了智能化的心智,而且大面积的留白也让钉钉AI企业搜索的功能价值描述显得格外突出。

虽然新拟态风格并未大规模的使用和流行,但其衍生和沉寂的背后反映了设计的本质就是一场功能和审美之间的角逐。B端设计更是如此,用户侧需要美的设计来愉悦工作中的心情,但又不想被花哨的色彩和装饰干扰工作效率,企业侧需要摆脱沉闷古板的刻板印象,但同时也需要呈现专业、科技的高大形象保持可信度。微妙克制的质感表达为这种“平衡”的实现提供了解决思路。
玻璃拟态
玻璃拟态是2020年末开始流行的设计风格,顾名思义就是对玻璃这种材质的一种拟物化设计,玻璃拟态风格相较于新拟物风格最明显的进步在于,它巧妙地利用玻璃这种材质解决了新拟物风格中元素边界不清晰、难以体现复杂层级等问题。其风格特点可以总结为以下特点:
通透:
由于磨砂玻璃的通透性,在界面中存在多个层级时,会呈现出一种虚实结合的美感。并且其透明的属性,能够很好的暗示用户目前所处的位置,利用此特性,不仅能更沉浸的展现用户当前关注的信息,而且“叠加”而非“跳转”的交互逻辑也极大减轻了用户操作时的心理负担。

悬浮:
传统的拟物风格往往会塑造一个地面,再将图标“放置”在上面。而玻璃拟态风格则更像是构建了一个“无重力”的虚拟空间,界面中的元素有明显的悬浮感,显得十分轻盈,同时也非常适用于B端场景下对于科技感的体现。配合投影、虚实对比,用户能够清晰地感受到元素在空间上的高度差异,不仅保障了信息的可读性,而且让可交互元素更具点击感。
微妙:
由于磨砂玻璃的物理特性,页面背景在经过“玻璃层”的模糊处理后会变得十分柔和,类似上文所述的“弥散渐变”,呈现出一种明度均匀,没有视觉焦点的状态,无论是动态还是静态都能很好的保障前景文字、UI控件等元素的可识别性。并且在玻璃拟态风格中,常常使用轻薄微妙的边框来强化物理质感,这种既作为描边,又作为“玻璃”的厚度的处理方式,让卡片能够以一个恰到好处的对比度呈现在界面中。

综上所述,玻璃拟态风格在拟物程度上找到了一个很好的平衡点,既为枯燥的B端设计提供了真实感和趣味性,又保障了复杂信息情况下的识别度。并且由于玻璃光滑、透明等物理特性,也为“科技感”的视觉呈现提供了新的方向。
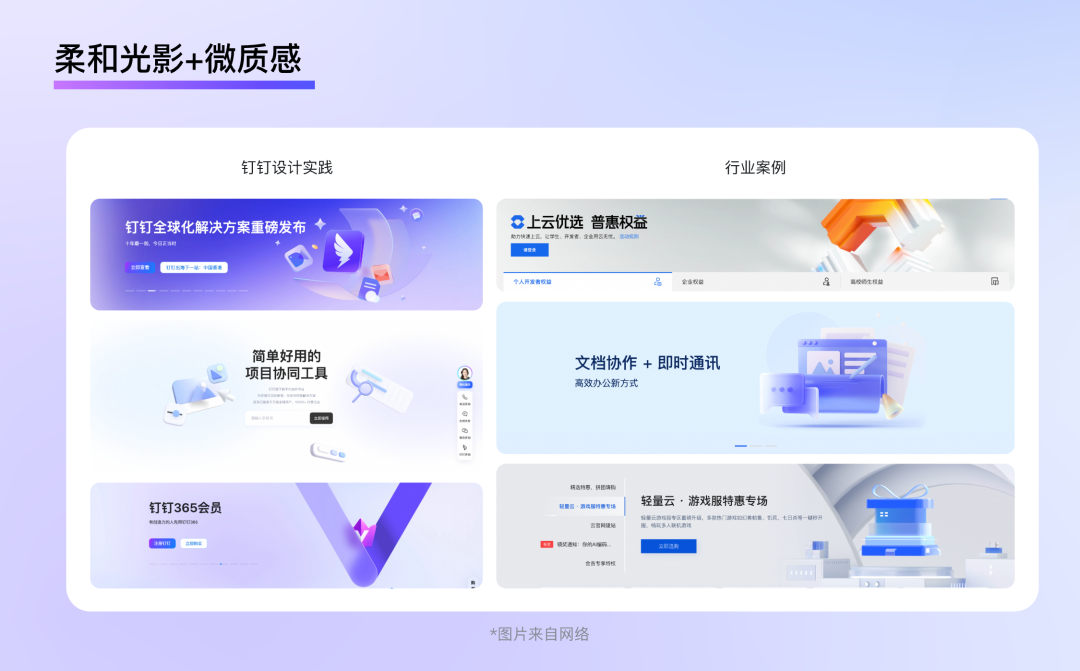
柔和光影+微质感材质
与C端设计中常用强烈的光影效果吸引用户不同,b端设计相对更加沉稳。对比阿里云、WPS、钉钉、腾讯云的官网首页,都不约而同地使用了非常柔和的环境光,这种光影设计,在保障整体亮度的基础上,不会产生明确的光照方向和阴影效果,并且在材质选择上,也都使用了高光、反光均不明显的漫反射材质或微质感的毛玻璃材质,整体视觉感受十分沉静和整洁。

图形在设计中扮演着两部分角色,一方面图形作为页面的装饰需要保证审美的愉悦性,另一方面图形也作为文字信息的补充,需要传达某些特定的含义。好的图形设计不仅能为整个页面的氛围添光加彩,而且能帮助用户更好的理解文字信息。
规律感的几何图形
在b端场景下,常常需要借助图形表达一些抽象的概念,例如PaaS、服务器、AI、用量、科技、流量……这类含义并不直接对应一个特定的造型,使用有规律的几何图形,似乎是一个不错的选择。这些技术概念的背后来自于二进制中0和1的组合,而将几何元素有机地排列,甚至衍生出不同的形态的过程,不是正如代码的编写吗?

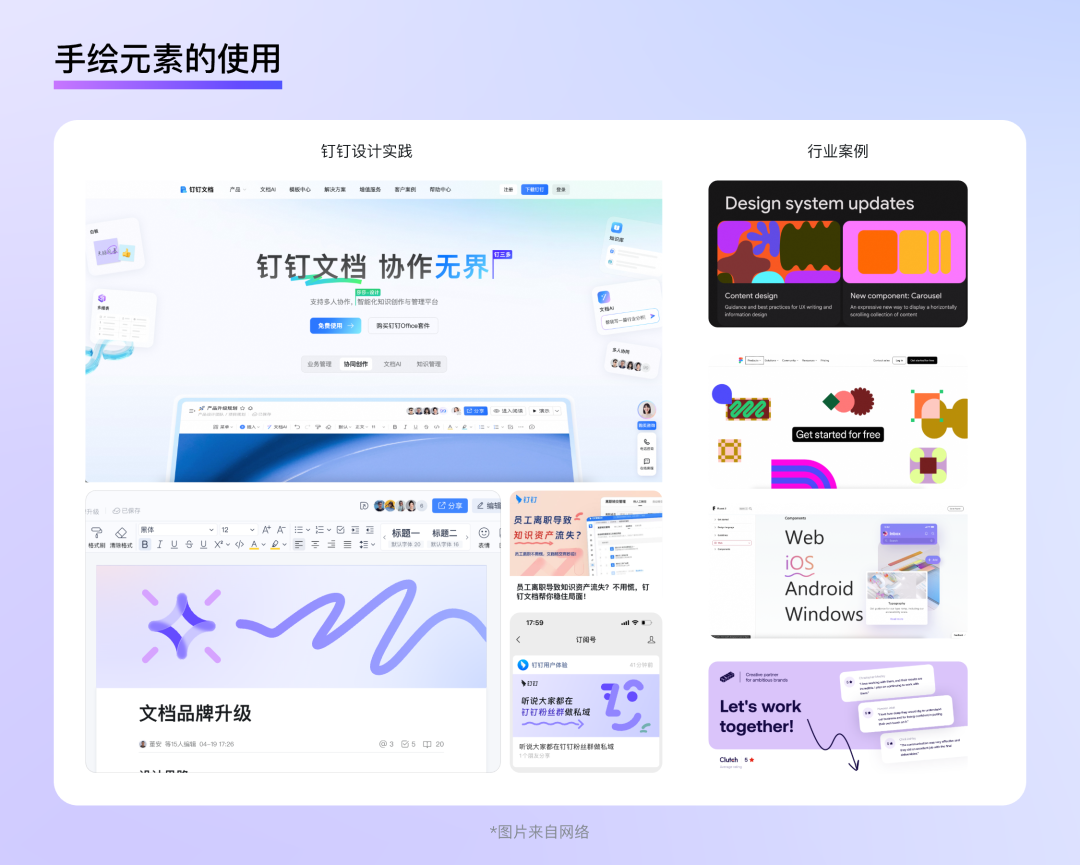
简洁高效的手绘元素
在当下的B端设计领域,越来越重视情感关怀和个人用户的体验。在页面中使用具有手绘感的元素或使用直接使用手绘图案作为配图,不仅能够快速拉近品牌和用户之间的距离,塑造年轻化、有亲和力的品牌形象,也能提升用户在使用产品工作时的愉悦感。这类充满轻松感的图形比起传统的插画或3d建模更加简洁,色彩鲜明,具有很强的表现力,并且设计成本也更低,十分适合作为一些小而美的产品配图。
例如Google推出的Material design的设计语言就大量使用了抽象且配色艳丽的手绘元素作为配图,这类图案更加强调色彩并不过多细化造型,穿插在文字之间,让深色背景的页面一下活跃了起来。与此类似的还有figma的官网,设计师将软件内的部分工具比如线条、线框、锚点、指针等元素抽象出来作为插图,不仅简洁耐看,而且十分具有自身的品牌特色。
除此之外,利用手绘线条来表现hover的交互状态,圈画重要的文字信息,或是进行操作引导,也具有极高的效率。简单的箭头或者波浪线,能够非常直接地将用户的注意力指引到重要信息处,就像学生时期在书本上圈画重点一样,感受上十分自然而亲切。仿佛应用的设计者悄悄在用户耳边说了一句小tips,而不是粗暴地把信息丢到用户眼前。

无论是拟物风格时期的极致写实,还是扁平化风格时期的极简,又或是AI时代的多彩绚丽,设计风格的发展始终围绕着技术发展的主线,其发展的目标,始终围绕着如何让当前时代的用户更好更便捷地享受到技术应用带来的便利。一个好的b端设计风格,不仅能够帮助企业展现品牌心智和技术上的先进性;而且能够让个人用户更高效且愉悦地完成工作任务。在未来的B端产品设计中,我们应该始终坚持形式服务于功能和以人为本的原则,探索更适合业务场景的设计风格,为用户带来更加舒适自然的视觉体验。
以上是本期带来的B端设计趋势之个风格篇。
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
多数产品经理总是认为很专业,总会有一些异想天开的想法;殊不知我们不少自以为是的“优秀”设计,并不符合用户使用场景,还可能摧毁用户价值。就像本文列举的这几个案例,你有注意到吗?

产品经理的专业视角与用户视角,如同孪生兄弟,外表相似但内在迥异。
有时我们说谁的产品专业能力过硬,可能是一句褒奖的话。但专业能力若不能融合专家视角与用户视角,便可能被视为局限而非优点。
张小龙说自己可以很快变小白,而马化腾却可以“一秒变小白”。
所谓“一秒变小白”是指快速从专业视角切换到用户视角,确保在设计产品和评估用户价值时,避免陷入专家思维,无意中损害用户价值。
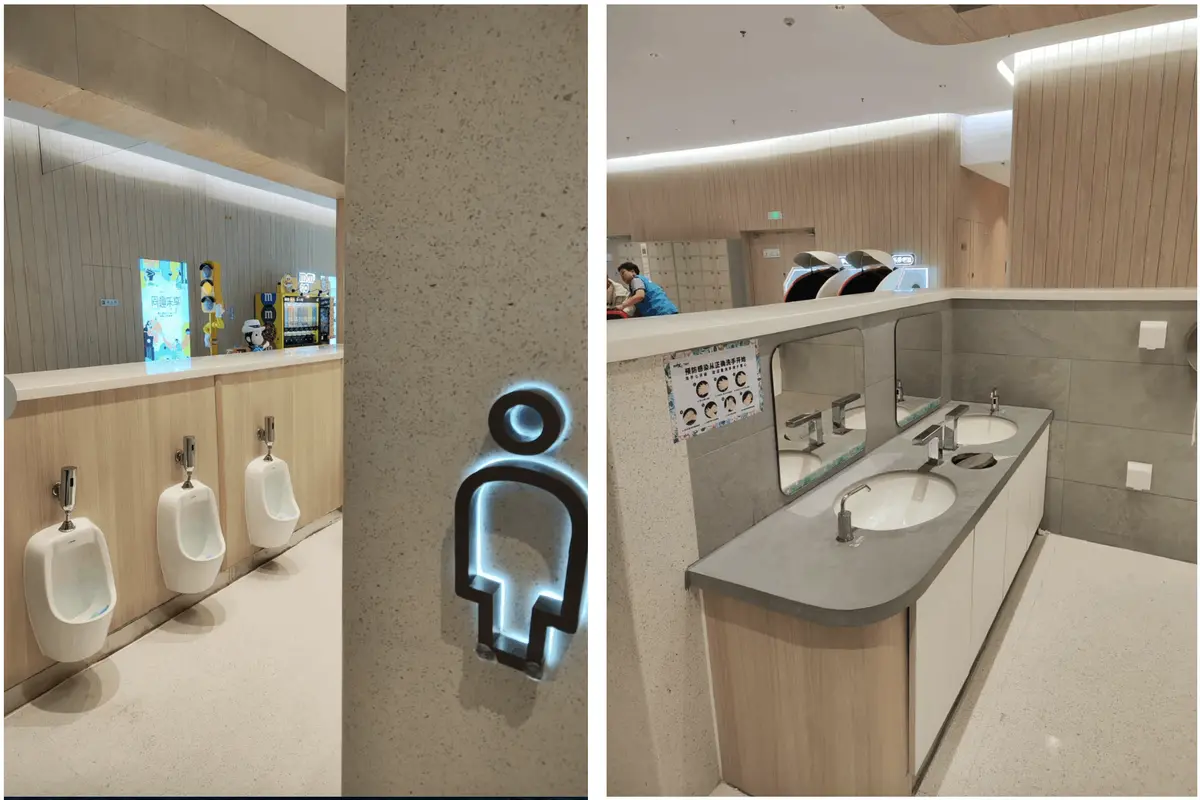
两年前,我带着几个“朋友”坐飞机回云南老家,到达长水机场后,准备去上厕所。其中一位女性朋友,径直走进男厕所,直至上完厕所出来后,我们提醒她才“恍然大悟”——进错了厕所。
究其原因就在于一个“设计”:女厕所图标设计不明确,导致误解。

目前在机场、商场(尤其是高级商场)、写字楼等场所,设计者都采取一种精简设计方案,他们追求简洁的设计感。即只有一个非常简洁的图标,有的是男和女的人物图标,有的是烟斗和高跟鞋等。总之,不会有任何一个汉字(或英文)描述。
好像一旦图标旁写上“男厕”、“女厕”后,它们就变成了一种“土”、“low”的设计方案。
同一个空间内,不仅仅是厕所图标,还有扶梯、直梯、货梯、婴幼儿室、母婴室等各类图标,甚至有时它们会同时出现在一个引导牌,让你真正玩一把“猜猜猜”的图像游戏。
结果是:你无法快速找到图标;找到后,你需要仔细辨认以及“揣摩”图标的含义,避免走错;直至你走错后,才能“吃一堑,长一智”。
同时,某些商场或写字楼的洗手台,为了追求设计感以及合理利用空间,把洗手液跟纸抽“融入”到镜面里,表面看确实简洁,是一种优秀设计方案。
但当你伸手接洗手液洗手时,却无法精准对接,需要反复尝试2-3次。没接到的洗手液,自然流就流落到洗手台之上。
结果是:用户体验差,浪费洗手液,增加清洁成本。
保洁阿姨发现这个问题后,最后的解决方案就是:在洗手台旁边,直接放了一个自助式的洗手液。至此,那个“优秀”的设计方案,从此成为了摆设。

你自以为的优秀设计,往往却摧毁了用户的价值。它肯定不是你的初心,而是你的专业视角所致,却忽略了用户视角(尤其是小白用户视角)。
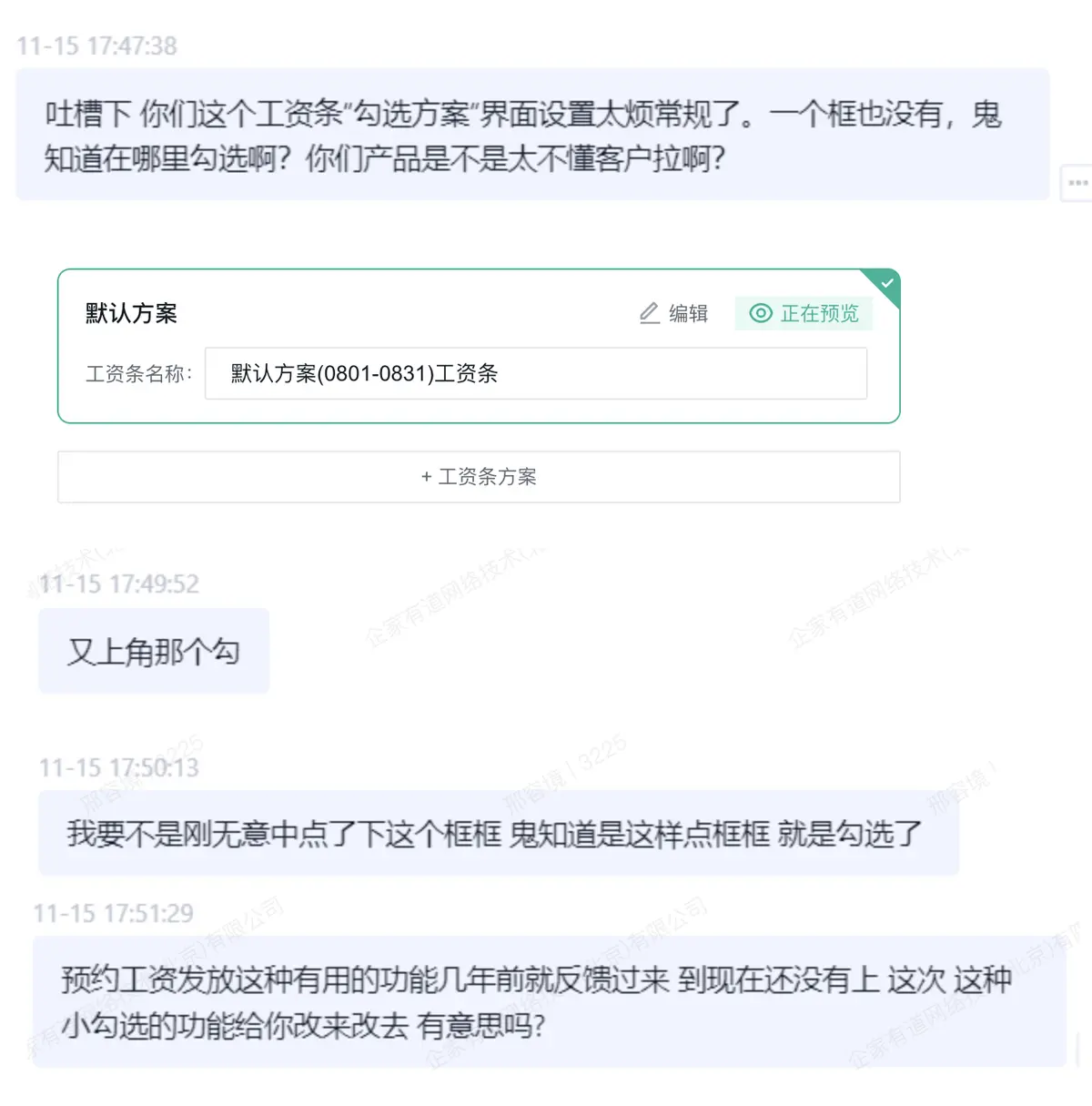
如下图所示,用户对发放工资条时,选择方案的设计进行了“吐槽”。一般默认勾选时,显示一个多选框,勾选即选中,反之不选,而设计升级后,期望让选中效果更明显,去掉勾选框,点击列表选中,再次点击取消。
结果是:用户不知道如何勾选,“优秀”设计摧毁了用户体验。

我们再看一个例子。
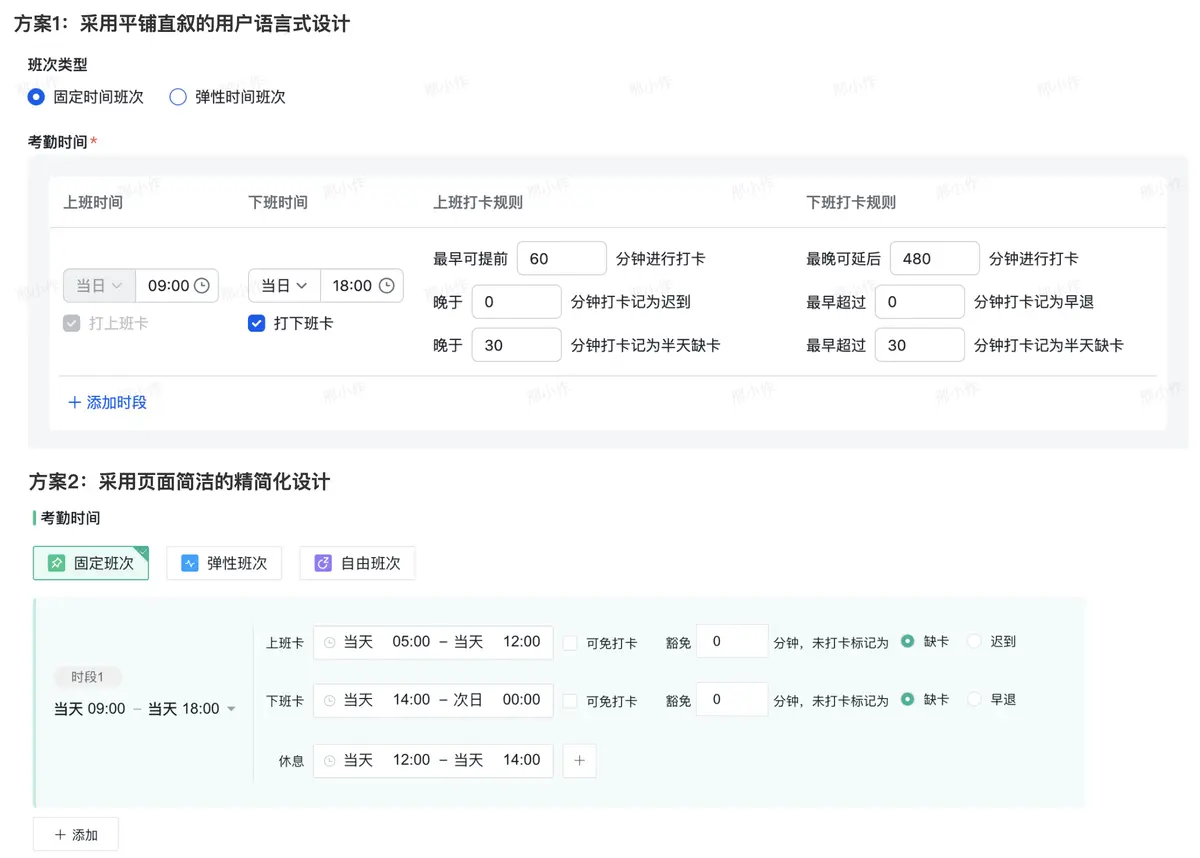
如下图所示,它们都是新建班次的设置页面,核心是约定员工的上下班时间跟打卡范围,但它们代表两种不同的设计风格。
方案1采用平铺直叙的用户语言风格,以对话感设计页面元素,旨在增强用户互动体验,但可能导致信息显示冗余。比如最早可提前x分钟打卡,晚于x分钟打卡记为迟到;
方案2采用简洁设计,避免冗余文字,以简洁页面提升视觉效果,但可能增加用户理解和使用难度(就像厕所图标的设计一样)。比如上班卡当天5:00-当天12:00,用户自行设置取卡范围。

第一,认知层面。产品经理的专业能力体现在创造用户价值和商业价值,而非局限于单一专业领域。这种能力需同时满足专业人士和小白用户的需求,否则不能称之为真正的专业能力。
第二,设计语言。采用用户语言/自然语言作为设计语言,而不是设计师或产品经理的“专业”语言。比如晚于30分钟打卡记为迟到,就好于“豁免30分钟”;最早可提前120分钟打卡,最晚可延后120分钟打卡,就好于“上班卡范围:当天6:00-10:00”。
第三,设计“潜规则”。遵循行业“潜规则”设计,避免过度自我创造(或创新),导致伤害了用户价值。比如单选、多选、开关等设计要素,遵循成熟的设计方式,而不是非要“独树一帜”。
我们在商场、机场等,比较常见的解决方案是:提供一个间亲子卫生间。
哈尔滨江北商场提供了一种创新的解决方案。即:在正常男女厕所旁边,新建了一个开放式的儿童厕所,配备了男孩和女孩专用的小便池及儿童洗手台。
既解决了家长带异性子女上厕所的难题,也方便了儿童独立使用,体现了对儿童和家长需求的细致考虑,这是真正用户视角下的产品设计。

专栏作家
邢小作,微信公众号:产品方法论集散地,人人都是产品经理专栏作家。一枚在线教育的产品,关注互联网教育,喜欢研究用户心理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在当今数字化时代,交互设计不仅是产品成功的关键因素之一,更是连接用户与产品之间的桥梁。交互设计的原则和方法虽然众多,但本文将聚焦于产品交互设计的内在逻辑和基本原理,探讨什么样的设计才是优秀的,如何衡量其效果。

首先,我们需要明确“产品交互设计”的定义。产品交互设计是为了达成特定产品目标而进行的用户与产品之间的交互流程设计和反馈设计。换句话说,它不仅关注用户如何使用产品,还关注产品如何有效地反馈给用户。值得注意的是,产品交互设计是围绕产品目标展开的,而非单纯围绕用户展开,用户在这一过程中只是间接的服务对象。
这种思维方式可能与许多人的初始认知有所不同。以宜家家居为例,作为一家大型购物中心,宜家并不希望用户能迅速找到想要的产品,而是希望用户能在其店内多做体验。尽管这种迂回而漫长的购物路径可能让人感到烦恼,但用户却很少对此抱怨。这正是成功的产品交互设计的体现:虽然交互流程可能令人困扰,但良好的交互反馈(如各类家具的试用体验)却能让用户感到满意。
产品交互设计的核心在于用户体验流程的设计。这一理念强调,交互设计并非简单的按钮、弹窗或功能的堆砌,而是为了实现产品目标而有意设计的用户与产品的互动流程。在这个过程中,每一个交互环节都旨在满足用户需求,同时实现产品的获益目标。这种获益不一定是金钱上的,可能还包括用户的关注度和忠诚度。
尼尔森可用性原则专业描述:
尼尔森可用性原则由人机交互学博士Jakob Nielsen提出,包括状态可见性原则、贴近用户真实环境原则、自由控制原则、一致性和标准化原则、防错原则等。这些原则提供了一套评估用户体验好坏的标准,帮助设计师和产品经理进行自查和优化
理论支撑:
用户体验地图是一种以用户为中心的可视化工具,用于描述和展示用户在使用产品、服务或系统的过程中的整体体验和情感变化。它通过讲故事的方式,描述用户参与服务过程中的体验变化,并通过可视化的方式将信息予以呈现。用户体验地图关注用户的行为接触点、情绪曲线、痛点和机会点,帮助团队更好地理解用户需求,从而优化产品设计
案例分析:
Netflix:Netflix通过用户体验地图分析用户观看习惯,发现用户在选择观看内容时往往会感到选择困难。为此,Netflix优化了推荐算法,提供个性化的内容推荐,显著提升了用户的观看体验和满意度。
交互设计的成功在于与用户的有效沟通。正如俞军所说,“产品经理就是以产品当笔,与世界对话”。在设计过程中,理解用户的需求和情感是至关重要的。
理解用户的方法:
KANO模型:由东京理工大学教授狩野纪昭(Noriaki Kano)发明,是一种对用户需求进行分类和优先排序的方法论。它将用户需求分为基本型需求、期望型需求和兴奋型需求,帮助企业识别不同层次的用户需求,从而优化产品功能。
马斯洛需求层次理论专业描述: 马斯洛需求层次理论由心理学家亚伯拉罕·马斯洛提出,将人类的需求划分为五个主要层次,从最基本的生理需求到最高层次的自我实现需求逐级递增。理解这些层次的需求有助于揭示人们行为的驱动力及其生活的主要动机。
案例分析:
Dropbox:在早期,Dropbox通过用户访谈和数据分析了解用户对文件共享的需求,发现用户希望能够轻松分享文件而不必担心复杂的设置。基于这些反馈,Dropbox简化了分享流程,使得用户可以一键分享文件,极大提升了用户体验。
设计的最终目标是让用户理解我们的意图。如果用户无法理解设计表达,那么所有的努力都将付诸东流。为了实现这一目标,我们需要遵循以下原则:
1. 按照用户的思维习惯设计:设计应符合用户的思维逻辑。例如,用户在使用某些功能时,往往会根据自己的经验进行操作,设计应当顺应这种习惯。
2. 使用用户的习惯性语言:设计中使用用户熟悉的术语和表达方式,以降低理解成本。例如,针对不同文化背景的用户,设计语言和符号应有所不同。
3. **提供足够的提示**:在设计中加入必要的提示和指导,帮助用户理解如何使用产品。例如,在注册界面中,确保用户能够清晰地看到同意《用户协议》的选项。
案例分析:
Slack:Slack在设计其用户界面时,充分考虑了用户的习惯性语言和操作逻辑,使用了直观的图标和清晰的提示,帮助用户快速上手。用户在使用Slack时,能够轻松找到所需功能,极大提升了用户的满意度。
简洁性是交互设计的重要原则,但这并不意味着界面内容越少越好,而是要让用户在使用过程中感到轻松和自然。简洁的设计应当帮助用户快速实现目标,而不是让他们感到困惑。
实现简洁性的策略:
理论支撑:
诺曼的交互设计基本原则:诺曼提出的示能、意符、映射、反馈和概念模型等原则,为设计师提供了清晰的指导,帮助他们创造出用户友好的设计。
案例分析:
苹果公司:苹果在其产品设计中始终坚持简洁性原则,通过直观的界面和简单的操作流程,使用户能够轻松上手。无论是iPhone的操作系统,还是Mac的桌面环境,用户都能快速找到所需功能,享受流畅的使用体验。
用户体验的“峰-终”值原理表明,用户的整体满意度并不取决于每个环节的完美,而是关键时刻的满意度。因此,设计师应关注用户在使用过程中的高峰体验和结束体验。
实现用户满意度的策略:
案例分析:
Zappos:Zappos以其卓越的客户服务而闻名,尤其是在处理退货和客户投诉时。他们确保用户在购买后无论遇到什么问题,都能得到及时和满意的解决,从而提升了用户的整体满意度。
综上所述,产品交互设计的基本原则在于将设计视为一个整体流程,深入理解用户,确保设计能够被用户理解,并让用户感到简单和愉悦。最终,设计的成功与否应通过是否帮助实现产品目标来衡量。通过不断迭代和优化,我们可以创造出既满足用户需求又推动产品发展的优秀交互设计。设计师在这一过程中,应始终保持对用户的敏感度,关注用户的反馈,以确保设计始终围绕用户的真实需求展开。
作者:海鲜不设计,微信公众号:海鲜不设计
本文由 @海鲜不设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在B端产品设计中,退订是用户对产品不满的直接表现,也是我们优化产品的重要信号。作为UI设计师,如何通过交互设计降低退订率,提升用户留存,是一个值得深入探讨的话题。本文将结合 DeepSeek(深度探索) 的设计理念,从用户心理和交互设计的角度,分享B端产品退订心理学的设计策略与实践。

强调通过深度探索用户行为和心理,找到问题的本质。在退订场景中,用户的行为背后往往隐藏着以下心理动因:

1)设计目标:通过数据分析,找到用户退订的高频节点,优化交互路径。
2)设计策略:
1)设计目标:通过设计手段,让用户直观感受到产品的价值。
2)设计策略:
1)设计目标:降低用户的操作成本,减少因体验不佳导致的退订。
2)设计策略:
1)设计目标:通过设计让用户感受到被重视,增强对产品的情感依赖。
2)设计策略:
以某B端 SaaS 产品为例,通过 DeepSeek+交互设计策略,退订率降低了20%。
具体优化包括:
退订是用户对产品的“最后反馈”,也是我们优化产品的重要机会。通过 DeepSeek+交互设计,我们可以深度探索用户心理,优化交互路径,强化价值感知,简化操作流程,并建立情感连接,从而有效降低退订率。希望本文的设计策略与实践能为B端产品的优化提供启发,让我们的产品更好地服务于用户,提升用户留存与满意度。
本文由 @刘萍 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在当今设计行业,设计师不仅需要具备专业技能,更要与业务目标紧密结合,以提升设计的实际效用。本文探讨了如何通过设计洞见来识别客户需求,进而优化设计过程。

好的设计师不仅仅要有专业能力,更重要的是与产品达到同频,最终更好赋能业务指标达成。
目前设计行业的现状,大部分设计师还停留在设计思维的角度,存在一些和业务格格不入的情况,只关注好不好看,做一个交互原型的美化者…
自己做了很多,但是与实际脱节。出了很多个方案,产品(或运营/商务伙伴)觉得没什么变化;打磨了很多细节和创新点,产品却只想快速上线……

设计师自己的工作被各种“非专业”的指导意见干扰;而其他职岗伙伴眼里,我们的付出,却变成了一种“设计师的自High”。
究其原因,还是把以用户思维去进行设计。

想要改变这样的状态,最核心的是思维转变,从技能导向的思考方式变为价值导向的思考方式。
本文主要从讲述,如何通过方法,在项目进入期获得有效设计洞见,提高设计效用,带来客户价值(用户价值)。
先举一个例子:如何做一个新款剃须刀产品?
飞利浦这些大公司,给出的答案是 更好的刀头,更贴合面部,更安全和更容易清洗,一个黑灰塑料材质、工业风格的“更好用”的剃须刀确实诞生了。
但是有一个很有意思的公司,给出了另一份答案:极简造型、合金材质、超 mini 尺寸和丰富配色,最重要的是:

于是 2019 年,这个疫情开始的时间,这家剃须刀横空出世。
这款产品获得成功的原因,本质上就是产品的设计者带着更高、更广的视角,洞见了“剃须刀不仅是一个工具,它更可以成为一种礼物”这个更深层次的客户需求,打破现有市场概念,获得成功。
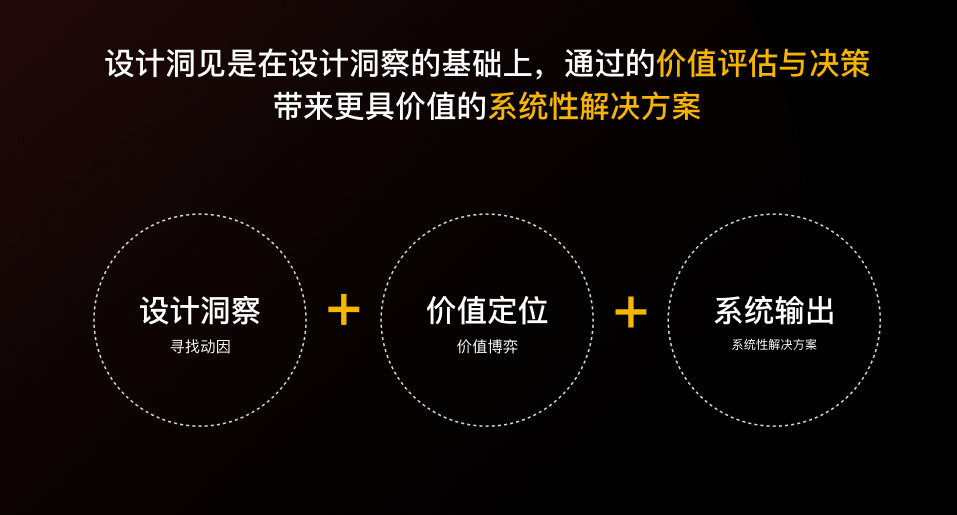
——如果说,设计洞察是发现和理解问题的能力,是设计师在研究和解决问题时所产生的观察力和创造力。那么设计洞见可以帮助设计师更好地识别问题、提出创新解决方案,并为设计师提供思考问题和做出决策的指导。
Brown.Tim在《设计思考改造世界》中说:”未来的设计师将扮演科技的诠释者(洞见能力),人性的引领者(观察能力),感性的创造者与品位的营造者(同理心)的角色”。
通过设计洞见,可以让我们看更高、想更全, 与业务贴合更紧密,让设计得到认可,产生业务共鸣,赋予用户/客户价值,才能让设计变的更有价值。


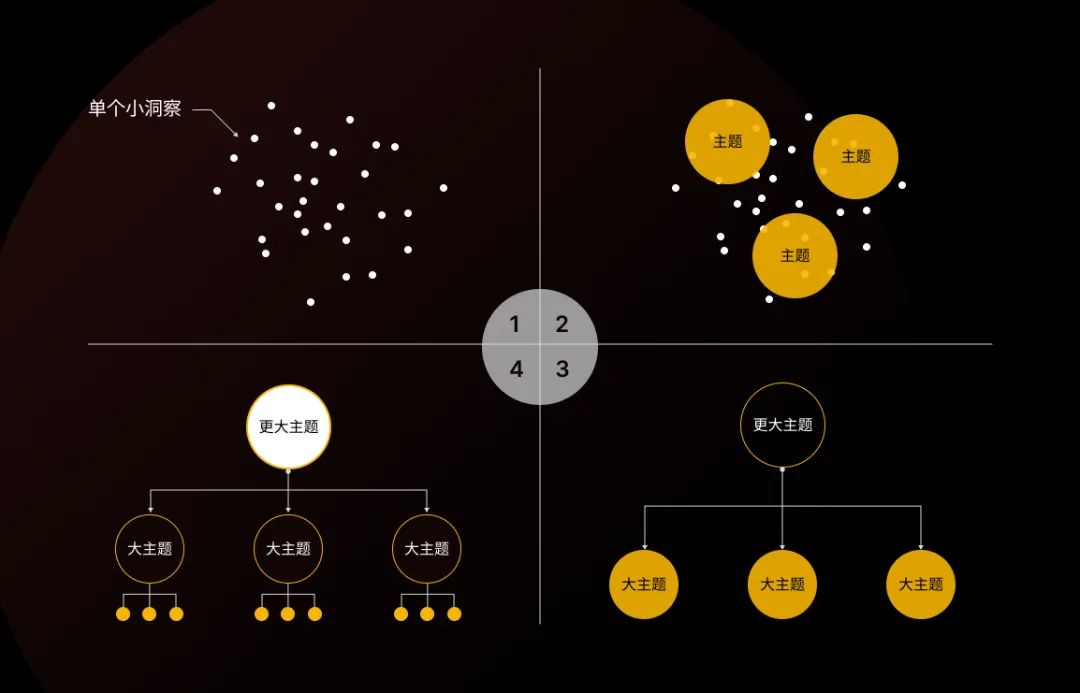
接下来我们将通过一一探索获得洞见的三个阶段。
洞察阶段的核心,是获得现象背后的动因。是一个获得信息与问题的阶段
产品的设计产出是一个抽象到具象化的过程,在设计和迭代的过程中,会经历非常多的流程。而大多数的设计洞见有效过去在更前置的节点,才能产生更有效的价值。
所以我们首先做的是:“提升设计的主动性”,在项目的进入期最大化实现设计洞见的价值。

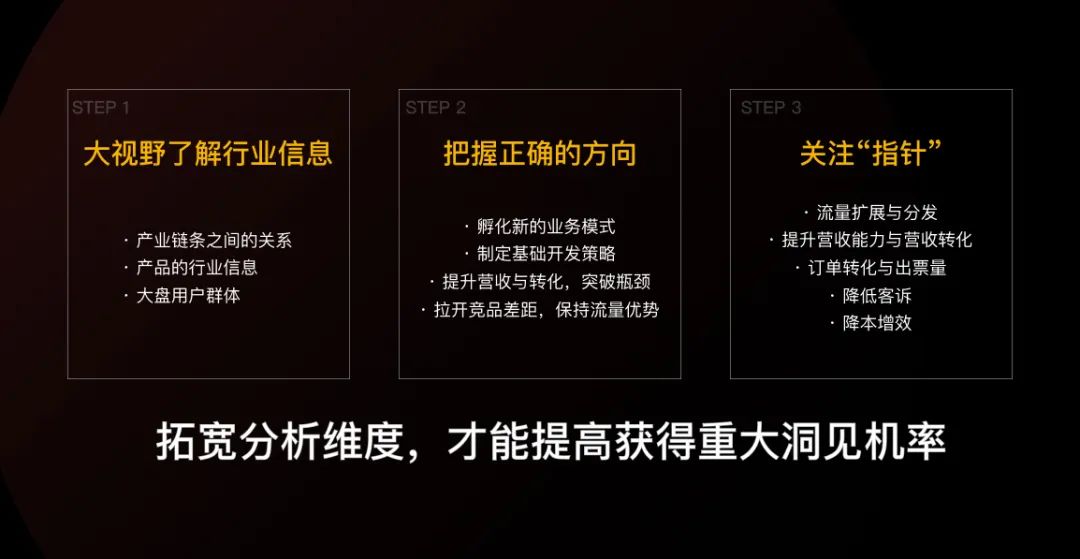
项目进入期通常会有一个通病,即问题泛化,无法具象。在一个比较“泛”的问题下,挖掘目的/目标,找到问题最简单的办法就是“调查分析”:了解行业生态与业务背景,确定或推测自身产品的发展方向,分析定位与关注指向-Pointer(即当下会产生哪些具有指向性的任务方向)。
这个阶段,我们的主要目的是通过最初始的源头数据,正确的了解业务或者项目的背景,避免因信息传递所产生的认知误差,以免发生“指向”偏差。而要做到这一点,洞察就不能仅仅停留在表面的观察,询问,记录和数据分析,而要随时通过联想和反思来回归本质——客户(用户)和场景。调查中获得的数据只有放在合适的情境中才能获得准确的解读。

1)知识准备
了解各种市场调研的方法与过程,对调研方法进行分类。
如下图所示,(戴力农《设计调研》)横轴区分了该方法得到的数据是客观的(人们的行为)还是主观的(人们的目标和观点),纵轴区分了该方法的类型是定性的还是定量的。

2)选择正确的调研办法
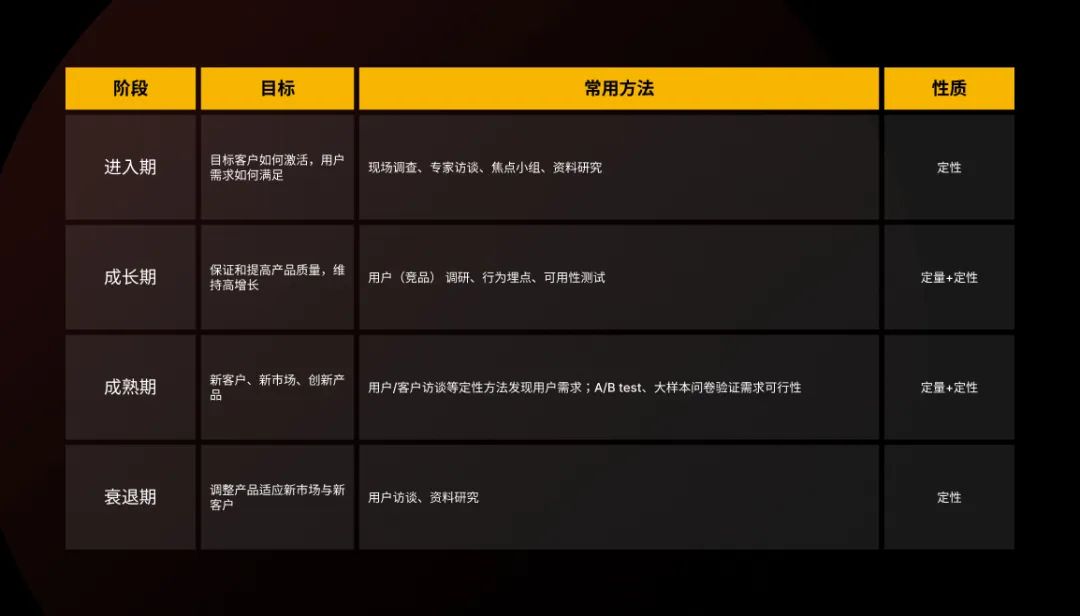
不同的产品生命周期,对应不同的调研方法,根据产品的不同时期选择合适属性的调研办法。

互联网设计师的常规调研手法,受困于资源,多是在桌面进行。我们通过二手资料研究、竞品和线上走查获得问题,进行虚拟对象的研究,极易发生偏差。
拓新场景和成长初期,通常资源紧张且缺乏具象客户,很难进行大样本调研数据挖掘。对于设计师来说,在了解业务信息,对称业务方向时可以依赖其他职岗提供的资料进行研究;但是对于设计息息相关的关键点,建议还是通过自己实地考察、焦点实验去获取真实的体验信息。

成长后期与成熟期,关键在于保证和提高产品质量,缩短与头部产品之间的差距,实现产品的高增长 。大样本的用户与竞品调研可以帮助我们更可观的看到真实的客户需求。再输入到我们的日常桌面研究中去。

3)掌握信息收集、数据统计分析方面的知识

4)了解调研的流程

确定调研目标 → 制定调研计划 → 准备调研材料&环境 → 邀请调研对象&执行调研过程 → 分析整理信息与数据 → 输出调研结果。
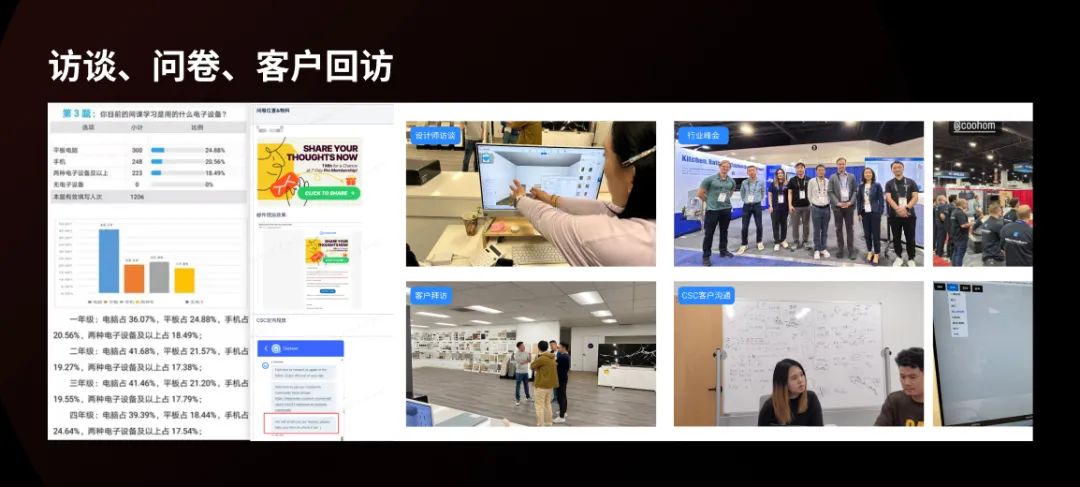
调研的实际操作流程在数据采集和调研分析方法中已经涉及的比较多了,也有很多好的执行案例可供我们学习与参考。
得到大量信息,进行吸收、理解和处理后,我们将收获大量的问题。接下来就是如何解决问题。
定位价值是洞见的关键阶段,是能给业务带来价值的核心,是可以改变客户(用户)习惯和行为的关键博弈。
那么如何定位价值呢?

1)问题整合,提炼与确认指向
将调研获得的问题进行归纳与整理,如简单的 Card Sorting ,确认所有问题的核心指向(Pointer)。

接下来就需要不停的切换指向,并深入每个关键 key 下进一步拆解,确定你收获的是否是一个真正且重要的 Pointer。
EG海底捞▽
餐厅高峰期经常人满为患,排队体验差。常规餐厅的做法:约束更快的出餐、收台,拆分更多的餐位,引导拼桌服务等等等等..短期可能会带来改变,但是达到一个极限点以后,就很难再提升了。
类似的场景还有曾经的外卖小哥:30 分钟以内还能更快吗?答案是:很难。
那怎么让客人愿意多等待一点,或者不觉得“等待完全是无价值无意义的”?
海底捞选择在你排队等待的时候,提供免费美甲、护手、零食等等各种周到服务,让客人等待的过程中不至于无事可做。获得了认可,赢得了口碑。
如果你留心观察,你会发现海底捞的标志也是用了一个打招呼的气泡Hi,来强调服务为先的品牌定位,解决的是情感需求中的「过程体验」。

2)PDS(问题-检测-研究)调查分析

PSD 调查分析的核心思想,是调查客户(用户)与预期(行为/认知)的偏差,或不满与问题来发现洞见。

EG BBDO反烟推广 ▽
BBDO 的英国公司层接到过这样一个推广任务:是让年轻人,特别是十几岁的小女孩儿戒烟。
其实这个问题特别棘手。一方面,吸烟是一个生理上瘾的事情,要戒掉很困难;另一方面,吸烟最大的问题是有害健康,但是对于年轻人来说在这个角度的感触不深,很难起到效果。用常态的思考模式似乎很难找到正确的解决方案,但是借助洞见以后就不一样了。
通过了解更多事实,看目标群体关注什么,哪些问题对我们要实现的目标有影响。在这个案例里,BBDO的做法是派了一个年轻的女助理在购物区找了一家咖啡馆,连着5天坐在那里听那里的女孩儿在聊些什么。
结果这5天内她就发现,这些十几岁的女生大部分聊的是买衣服、做头发、选什么样的指甲油和减肥药,怎么整容等等。当女助理把这些内容列在自己的本子上的时候,洞见就自己呼之欲出了:原来对于这些无所事事,十几岁的年轻女孩而言,没有什么比她们看起来漂亮更重要了。
因此,你不需要告诉她吸烟可能缩短寿命,你只要告诉她一件事情:“吸烟会让你变得难看”,就足够让她戒烟了。

所以,想要获得洞见,就去调研目标群体真正关注的事情。当你通过调研发现真正的问题时,洞见往往就会产生。
3)规避技能导向
设计的职岗角色是单薄的。我们一定要带着指针与方案,多职岗评估价值与可执行度,这是一个设计前期任务的过程。它的输出可能为设计Demo、简单的笔记、方案的列表,或者是一个说明效果的故事版……不一定具备完整的落地性,但是可以让伙伴更好的理解你的观点。

设计的解决方案要从起心动念、贯穿至产、研、运营甚至上市宣传的全路径方案。
在分析阶段我们通过“3步走”的视角思维,明确了任务重点同时帮助我们明确不同指针的优先级。

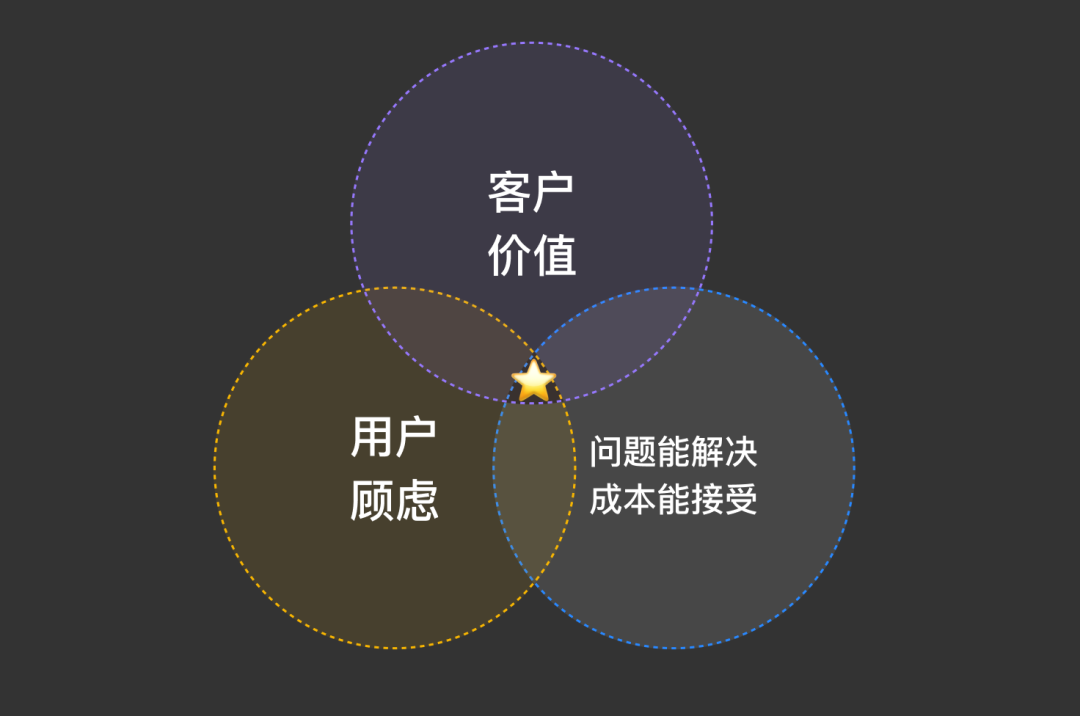
设计师要考虑的维度不仅仅在用户体验层面,更应在执行时候要考虑业务的实际需求,考虑上下游不同职能的工作内容,始终保持全局与系统的思维,要从客户价值出发,回落到企业成本中去。
通过设计洞见,从更本质的层面去洞悉问题,重新定义和设计任务。
与业务产生共鸣才是好的设计。

让你的设计方案保持在更高、更广、更全局的维度。真正融入和助力业务,提升设计的效用。让“提升体验”这件事真正落地。
改变我们看世界的方式,亦改变世界看待我们的方式。
作者:张一
本文由 @群核科技用户体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图由作者提供
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
我之前说过要写一系列专门针对电商的三大构成的文章的,而在上篇文章中我已经给大家梳理了一篇关于色彩的文章:六个步骤细说电商banner图设计之色彩的奥秘,那么今天呢,我就接着要给大家讲一篇关于平面构成的文章好了。
在讲之前,我先给大家列一个内容大纲:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
五、总结
注:前半部分是给大家讲解的基础知识,后半部分是运用这些基础知识结合实例讲解,所以建议从头到位耐心看完哦,需要些时间消化(经济基础决定上层建筑嘛,前面不看后面也就看不懂了),接下来我们一个个问题来解剖:
百度百科的解释是:平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。
而我的理解是:平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同时它也不是独立存在的,而是伴随着色彩/肌理/光影等而存在的。基本上世间万物,所有我们接触到的或无法接触到的,看得见的或看不见的事物里都有平面构成的运用和身影。
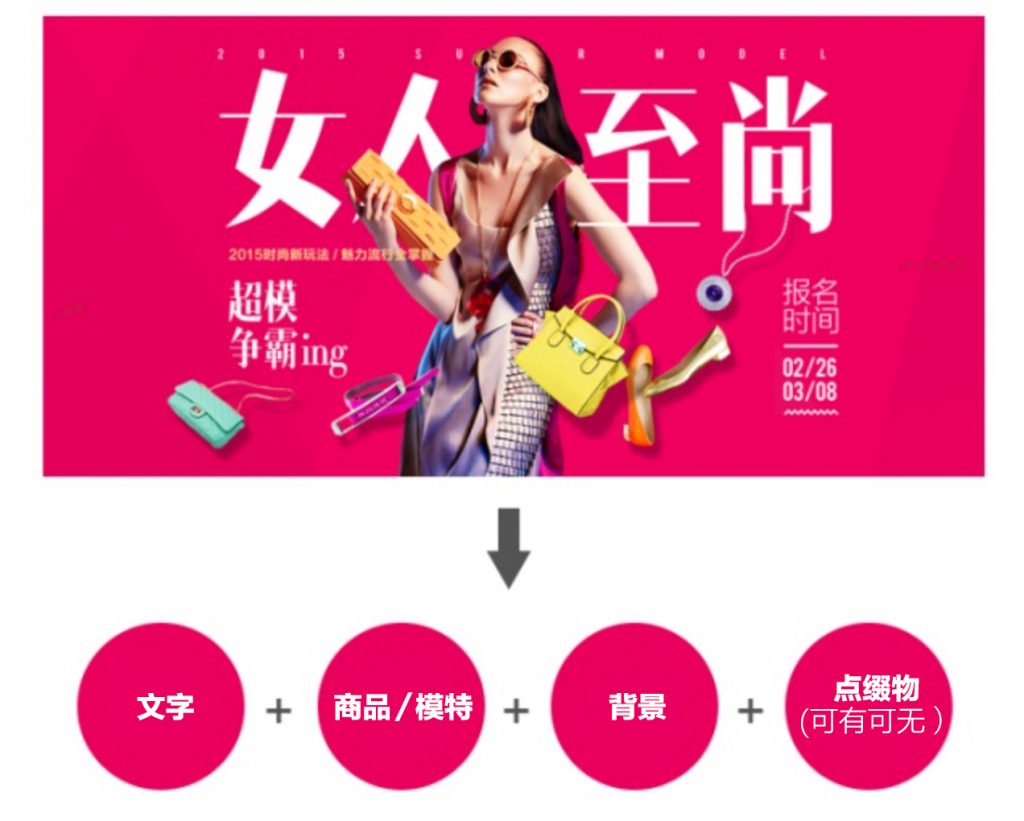
Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无)。

而我在之前反复强调过的,Banner的作用是:宣传/展示/广而告之/准确传达信息。
在前面我们提到,平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,而Banner中的所有元素(文案/商品或模特/背景/点缀物)其实都可以看作是平面构成里的点线面这些构成元素。
那么,接下来我们就需要了解3个有关平面构成的概念了:
接下来,我们分别了解下这几个概念:
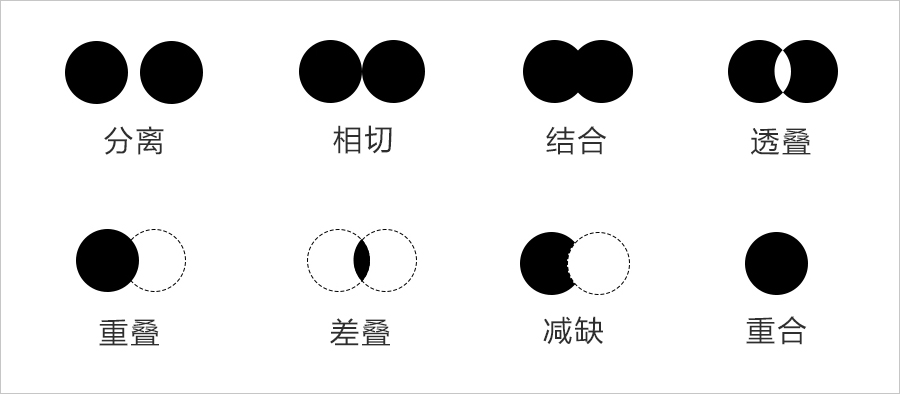
它们之间的排列有下面这么几种:分离/相切/重叠/透叠/结合/减缺/差叠/重叠。

举几个例子:




从所有元素(点线面)整体看,其构成形式主要有重复、近似、渐变、变异、对比、集结、发射、特异、空间与矛盾空间、分割、肌理及错视等等。
下面我们分别来举例说明:
(1)重复
指在同一设计中,相同的形象出现过两次以上,重复是设计中比较常用的手法,以加强给人的印象,造成有规律的节奏感,使画面统一。所谓相同,在重复的构成中主要是指形状、颜色、大小等方面的相同。比如:
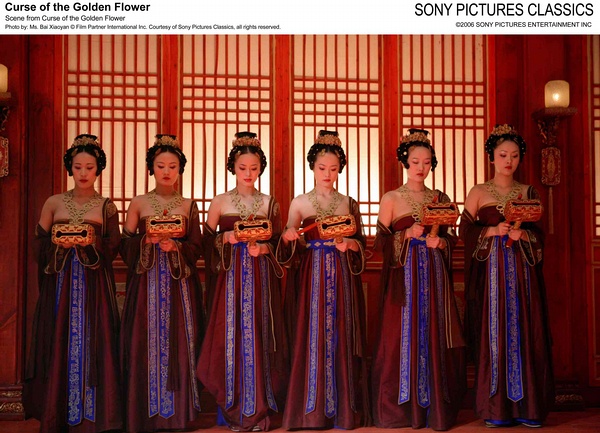
重复举例:电影《满城尽带黄金甲》剧照

Banner举例: 模特重复排列叠加到背景里,既是一种纹理也是一种模特展示的方式。

(2)近似
近似指的是在形状、大小、色彩、肌理等方面有着共同特征,它表现了在统一中呈现生动变化的效果。近似的程度可大可小,如果近似的程度大就产生了重复感。近似程度小就会破坏统一。比如:
近视举例:台湾的一对双胞胎姐妹

小时候

长大后
Banner举例: 相同款式不同颜色的鞋子,大小不一的波点。

(3)渐变
是我常常听说的一种效果,在自然界中能亲身体验到,在行驶的道路上我们会感到树木由近到远、由大到小的渐变。比如:
大小渐变举例:故宫淘宝前段时间的表情包

(重复+大小渐变)
举个例子:
鞋子的排列方式。

背景的纹理形状。

(4)对比
有时候是形态上的对比,有时是色彩和质感的对比。对比可产生明朗、肯定、强烈的视觉效果,给人深刻的印象。比如:
对比举例:买家秀和买家秀。。。

开玩笑了,我们举个正经的例子吧:照片ps前后

Banner举例:

(5)密集:
密集在设计中是一种常用的组织图面的手法,基本形在整个构图中可自由散布,有疏有密。最疏或最密的地方常常成为整个设计的视觉焦点,他其实也是对比的一种情况,越密集的地方给人感觉距离越远,反之越近。
密集举例:

日本波点女王草间弥生的作品

草间弥生
Banner举例:



(6)发射
是一种常见的自然现象,太阳四射的光芒就是发射的。发射具有方向的规律性,发射中心为最重要的视觉焦点,所有的形象均向中心集中,或由中心散开,有时可造成光学动感,会产生爆炸的感觉,有强烈的视觉效果。
发射举例:星轨/水波/观世音菩萨背后自带的光环

水波

星轨(摄影)

每次观世音菩萨出场总是会自带光环(大家小时候应该都比较熟悉这些画风了吧,有点俗气。。)
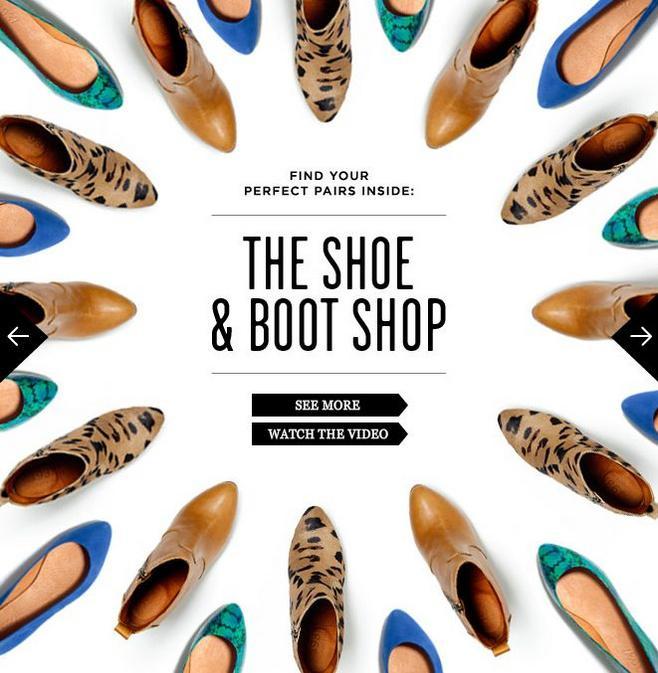
Banner举例:放射线,使得画面聚焦到中间部分内容。



(7)特异
是指构成要素在有次序的关系里,有意违反次序,使少数个别的要素显得突出,以打破规律性。
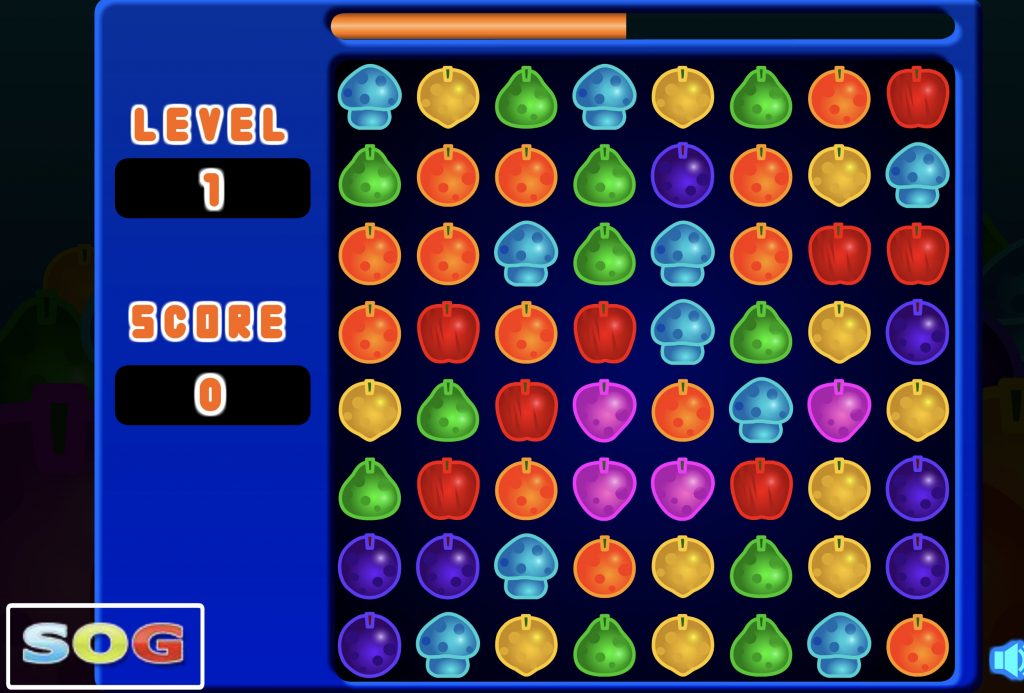
特异举例:其实各种类似于连连看的游戏,就是这么个原理

Banner举例: 一家人站成一排,个头比较小的那一个就给人一种特异和俏皮的感觉,使画面不那么单调。

(8)空间
矛盾空间举例:前段时间非常流行的一款游戏《纪念碑谷》。

空间感Banner举例:画面中的元素可以假想为一些有大有小的点,然后按一定透视空间规律摆放(近大远小)。

由阴影营造的空间感

(9)分割
把整体分成小的部分。比如:
分割举例:来自大自然的梯田

分割Banner举例: 不同比例大小的色块组成Banner的背景。

商品的排列也可以起到分割画面的作用。

(10)肌理
又称质感,由于物体的材料不同,表面的排列、组织、构造等不同,因而产生粗糙感、光滑、软硬感。比如:
肌理举例:木材等
肌理Banner举例: 背景采用喷墨+涂色的方式形成了一种很时尚的纹理。

(11)错视
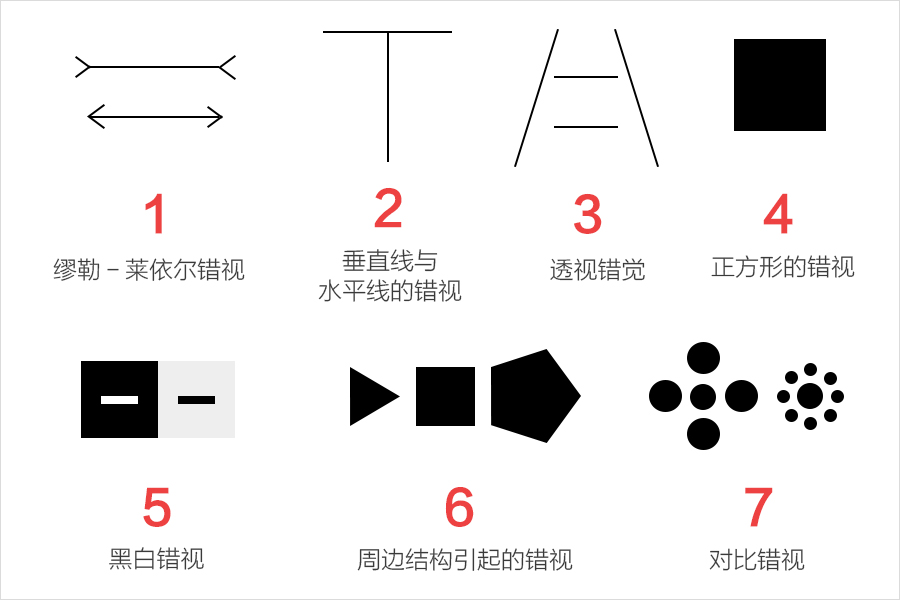
因空间距离或周围环境所造成的视觉差。主要有下面几种:

1.缪勒—莱依尔错视
图中两条线是等长的,由于上下线段两端的箭头方向相反,上线段的箭头占据的空间大,所以上面的线显的较长。
2.垂直线与水平线的错视
大多数人往往把垂直线看的比水平线要长,这是高估的错觉。在水平线长度为8-10mm时,这种错觉最大。
3.透视错视
图中的两条线是相等的。看起来下面的要短,是因为透视的错觉。
4.正方形的错视
标准的正方形左右的边看上去大于上下的边。
5.黑白错视
图中黑白线段,由于白线段明度大,具有膨胀的现象,所以看以来比黑线段长。
6.由于图形结构的影响而产生的错视
图中组成三、四、五边形的边长都相等,但由于周长和面积的不同,产生边长的不同。
7.对比错视
高个子和矮个子在一起,高的会显的越高,矮的会显的越矮。
错视举例:比如虚实手绘拼接,比如有些摄影作品


这里要说明的是,错视在一些视差动画的网页页面里运用的会比较多一些,还有一些app的引导页,这里Banner举例的话可能也不太合适,不过也可以给大家看一下:
比如这个画面里的黄色圆点,同样的黄色圆点,在暗色背景上是很突出的,但在同样是黄色的背景上就几乎看不见了,但其实原点是没变的,只是背景的颜色变了,就导致我们看到了不一样的结果。

如下:
和谐统一/对比突出/对称/画面平衡/视觉重心/节奏韵律
和谐统一:
元素与元素之间,或所有元素构成的整体是一种协调的关 系,比如大小/颜色风格等的协调。
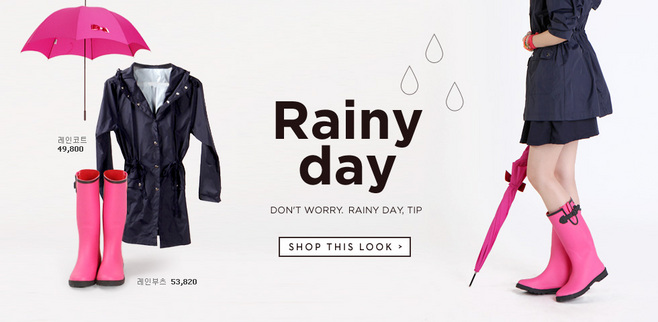
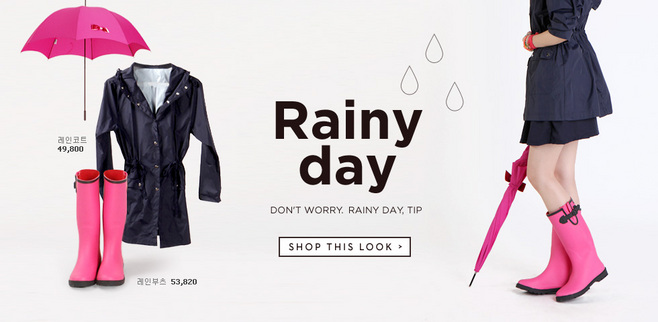
Banner举例:整体的明亮色彩,搭配的雨滴小元素,以及雨伞产品和模特装扮,左中右排版方式都看起来很协调统一。

对比突出:
即把2个质或者量反差很大的元素放在一起,使人感觉主体鲜明突出,整体又活跃而统一,比如大小/数量/色彩/形状的对比。
Banner举例:红色模特部分面积比较大,无论是色彩还是面积优势,都使得它在柠檬黄背景上特别突出。

对称:
假设在一个图形中间画一条垂直或水平线后,画面的左右或上下2边是可以完全重合的,则我们称之为对称。
Banner举例:典型的对称构图咯,Bra就是一个对称的形状。

画面平衡:
即元素与元素之间,元素与整体之间的大小/形状/数量/色彩/材质等的分布与视觉上的平衡。
Banner举例:左右两边色彩面积上是平衡的,但是数量和形状上的略微差异,使得画面不那么单调。

视觉重心:
通过对画面中元素的数量/颜色/位置/大小/材质等进行处理,画面中所出现的视觉焦点。
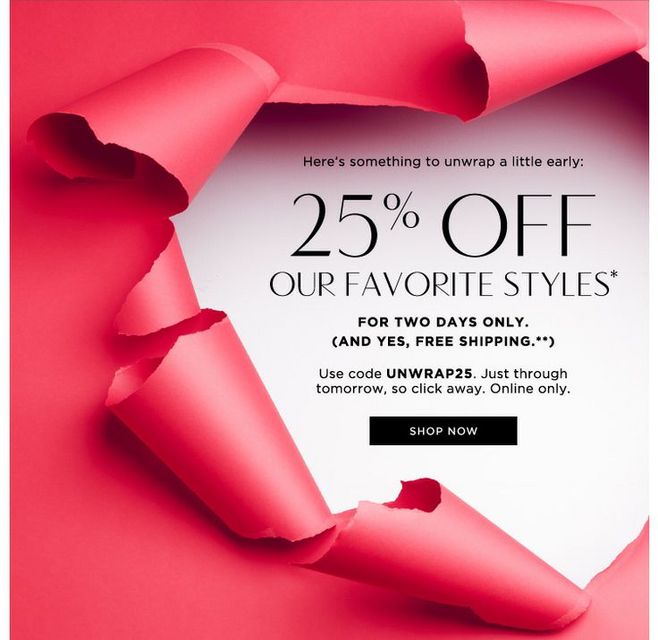
Banner举例:模拟撕纸效果形成的破洞,有一种视觉聚焦的效果。

节奏韵律:画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。
Banner举例: 鞋子摆放姿势不一样,产生了一种动律感,使画面不单调不呆板。


重点(高潮部分)来了!!!!!
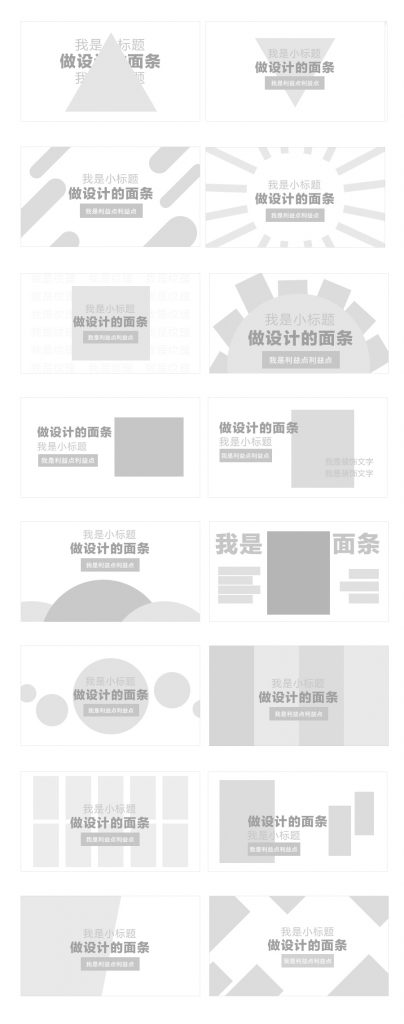
以上讲了这么多知识点,那么结合这些知识点,我总结绘制了一些比较实用的Banner排版
样式,如下图所示:

以上呢,我就先总结这么多,其实所有的Banner版式都是大同小异的,因为我们前面提到,Banner是由文案/模特或商品/背景/点缀物组成的,而所有这些元素就相当于我们平面构成里的点线面,当我们改变这些元素的角度/距离/大小/数量/样式/颜色等,新的版式也就产生了,所以,大家不妨也试试看哦。
Banner中的所有元素其实都相当于平面构成里的点或线或面,而所有元素所组成的Banner画面其实又是一种情绪和信息的表达,所以我们可以从下面4个方面去理解这个问题:
当我们拿到一个设计需求的时候,都会需要确定他的设计风格,而这个风格怎么来确定呢?就是要明白他的定位以及服务的人群是谁,了解他们的兴趣爱好,同时我们脑袋里会出现下面这几个关键词:热闹促销/年轻活力/高冷大牌/时尚个性/规矩保守等
我们先看几个Banner实例:
低价热闹促销:画面中会有有比较多的点缀物,也喜欢用大面积的暖色,其目的就是为了营造热闹的氛围,给人热情有亲和力的感觉,板式以上下或者居中排版的方式多点,这种方式的视觉也更聚焦一些。

所以热闹促销的页面可以考虑下面这些排版样式:

年轻活力:这种主题的Banner设计其实跟热闹促销的方法类似,只是说,这种画面里的点缀元素或者模特样式需要表现得显得更加俏皮活力一些,色彩上也会比较艳丽或明亮,营造一种青春活力的感觉,排版方式其实没有什么特别的限制,发挥空间非常大。

所以年轻活力的页面可以考虑下面这些排版样式:

高冷大牌:这种主题的Banner设计重在体现一种一般人买不起,买了之后会显得自己特别有优越感的印象,那么画面中就需要多留白,善用一些简洁的或有棱角的图形设计,切忌用一些比较卡哇伊或太柔美复杂的线条,同时,商品或模特的品质要高,总而言之就是给人一种很贵很高端的感觉(穷人买不起,有钱人买了有面子),这个跟低价热闹促销是相反的。

所以高冷大牌的页面可以考虑下面这些排版样式:

当我们在做一个banner的时候,如果没有特别的要求,其实我们是有很多个方向选择的,首先问下自己你是想要突出什么信息呢?是突出商品呢?还是突出文字呢?还是突出整体的氛围呢?还是强调整体的协调感呢?还是说强调品牌呢?
一般来说,一个好的Banner首先是要保证信息传达准确,然后再需要保证画面的协调感和氛围的。
那么我先给大家看几个案例举例:

强调品牌(模特也属于品牌的一部分)

强调商品以及SALE

强调整体的氛围(商品融入在氛围当中了)

强调SALE
比如大家可以看到我之前给大家总结的版式,基本上文案信息都是比较突出的,其次商品突出或者强调整体氛围:

关于品牌这块,可能是很多小商家目前不太重视,也觉得自己用不上的,但是各大电商平台还有一些比较大的电商品牌都已经有这种品牌意识了,所以不管你是在哪种团队里,不防也都了解一下。
我们可以从这几个方面去看待品牌这个问题:风格延续/品牌统一/风格突破
品牌统一:天猫的猫头形象,运用于各个品类的广告当中,这一创意既统一了品牌形象,又非常巧妙。

再比如初语:

一直以来,初语的所有模特,在眼睛那里都有一条白线,虽然不明白什么意思,但是给人印象特别深刻,形成那个了统一的品牌视觉形象,最后大家也看到了初语的新 logo,就是提取了眼睛那里的形象,新logo像下面这样:

而它原来的logo是这样的:

对比发现,品牌形象更加统一了,也更有特色了(虽然会让一些没听过这个品牌的人以为它是卖面膜的,不过对于接触过这个服装品牌的人来说还是很好理解的)。
风格延续:这个在平台的比较大型的活动里里运用较多,比如各个分会场的风格延续(排版样式保持一致,只是改变了颜色和品类商品和文案等)

风格突破:关于品牌的风格突破,可能是因为涉及到品牌升级或者品牌定位的改变,所以需要在设计上配合这一策略,比如说原先你面对的可能是青少年群体,但随着时代的发展,你是继续服务这些青少年群体跟着他们一起成长转型为服务于大龄青年呢?还是继续服务新一代的青少年群体呢?这时候你的用户群体改变了,当然也就意味着风格可能需要作出改变咯。
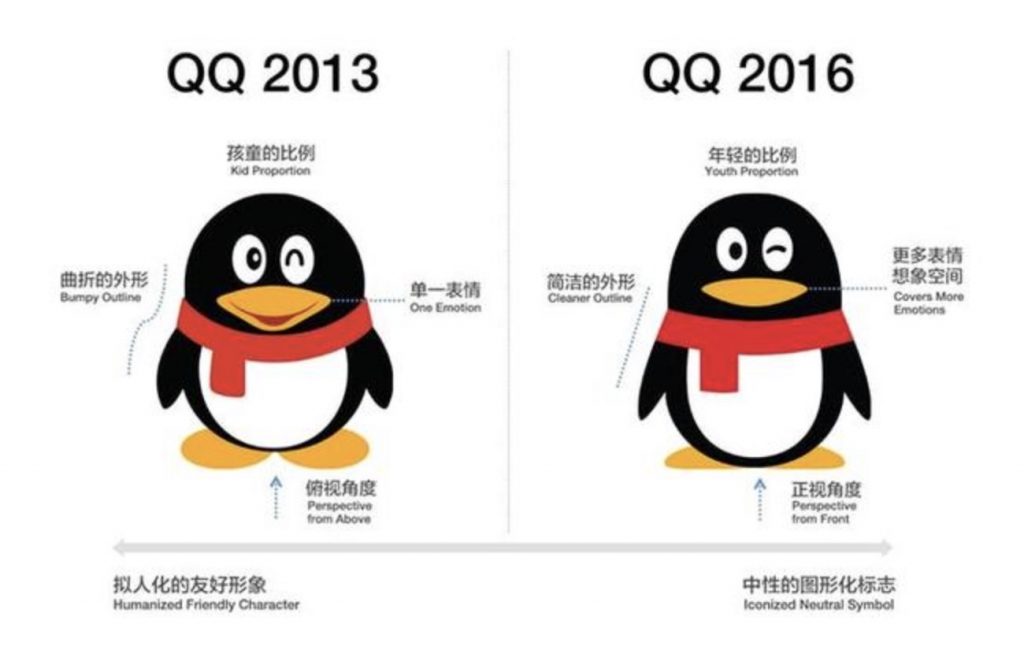
比如QQlogo形象的升级:

对于这个话题,我们后面再抽出一篇文章单独来讲好了,大家感兴趣吗?
当一个Banner在满足了前面几个要求的情况下,如果有能力的话,我们当然还是要做到达到视觉美感的要求的,那么从这个角度看,平面构成之于Banner设计的意义是什么呢?
我们可以看下下面几个关键词:平衡画面/视觉冲击力/画面不单调/富有创意等。
平衡画面:左中右排版

视觉冲击力:放射线,中心聚焦

画面不单调:将产品的方向或颜色做一些不规则的排列,避免乏味

富有创意:拟人化处理画面,营造一种身临其境的场景感

以上,我分别给大家讲了这几个知识点:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
到此,平面构成之于Banner设计的奥秘我就讲完了,这次的内容量非常大,估计够你们消化不止一周了,而我也没有分为上下篇来写,原因有二:一方面是跟我自己的性格有关,我不太习惯分篇来讲一个知识点,一个完整的知识点不管从哪里切断我都会感觉不舒服,就像你吃一个东西吃得正爽,却被别人告知说:“另一半要留着下次再吃哦”,虽然这样子可以增加大家对下一篇文章的期待,但也会感觉不爽吧(不过为了大家不要吃撑了最好是收藏起来或转发出去,以便后面再细细看)。
本文由 @做设计的面条 原创发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
大部分APP都会有引导设计,以帮助新人快速上手。那你知道这些引导设计有哪些要求和方法吗?这篇文章,我们看看作者整理的五种类型,你们用的是哪一种呢?

1)定义
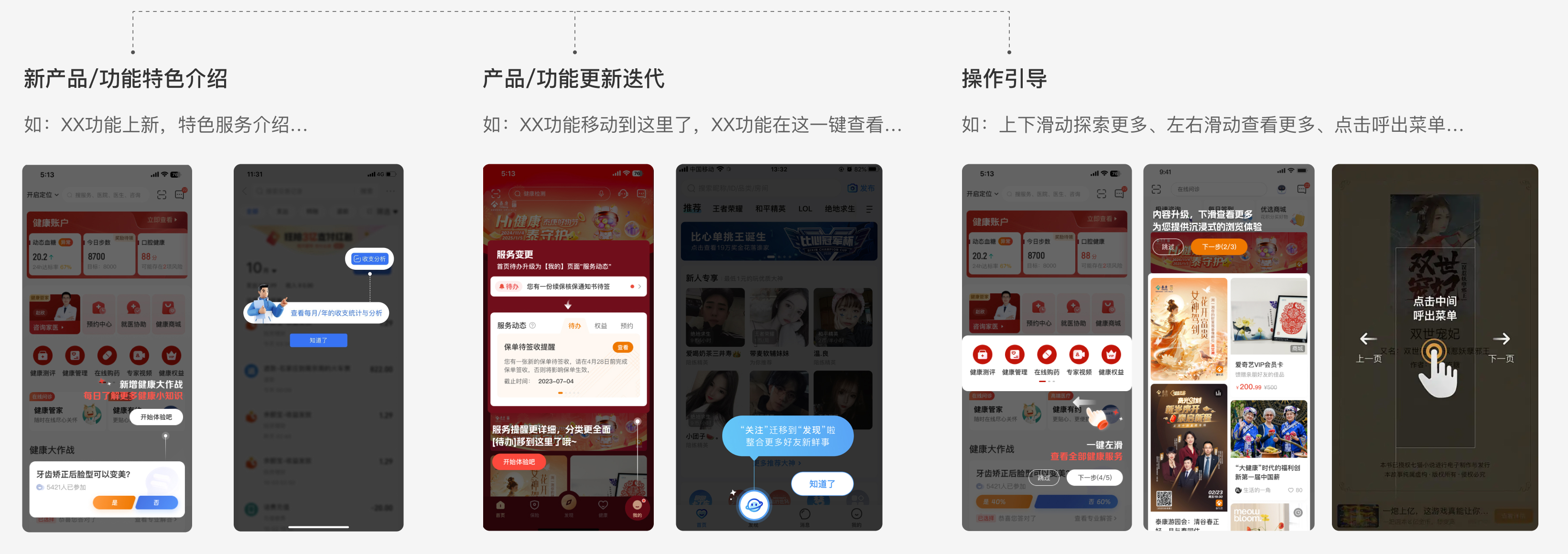
蒙层引导的特点是让用户将注意力聚焦到被圈定的某个特定功能上,不被其他内容干扰;
通常出现在用户首次操作时做全局引导,也会在产品的各个功能点等待用户的触发;根据内容一次显示一个或多个提示;
2)组成结构
黑色蒙层+高亮内容+内容介绍(图文/视频)+操作引导;
3)使用规则
分为单页面功能引导和多页面多功能引导,单页面引导全局信息量不能过多;多页面引导控制在5步以内,提示契机保证用户需要的时候出现,不做过多干扰;
4)使用场景
分类场景:展示新产品/功能特色介绍(新功能上新的告知、特色重点功能宣传)、产品/功能更新迭代(说明界面中功能位置的改动、服务内容的变动等)、操作行为引导(讲解操作方式、体现特定的手势交互划分说明界面的整体结构);

1)定义
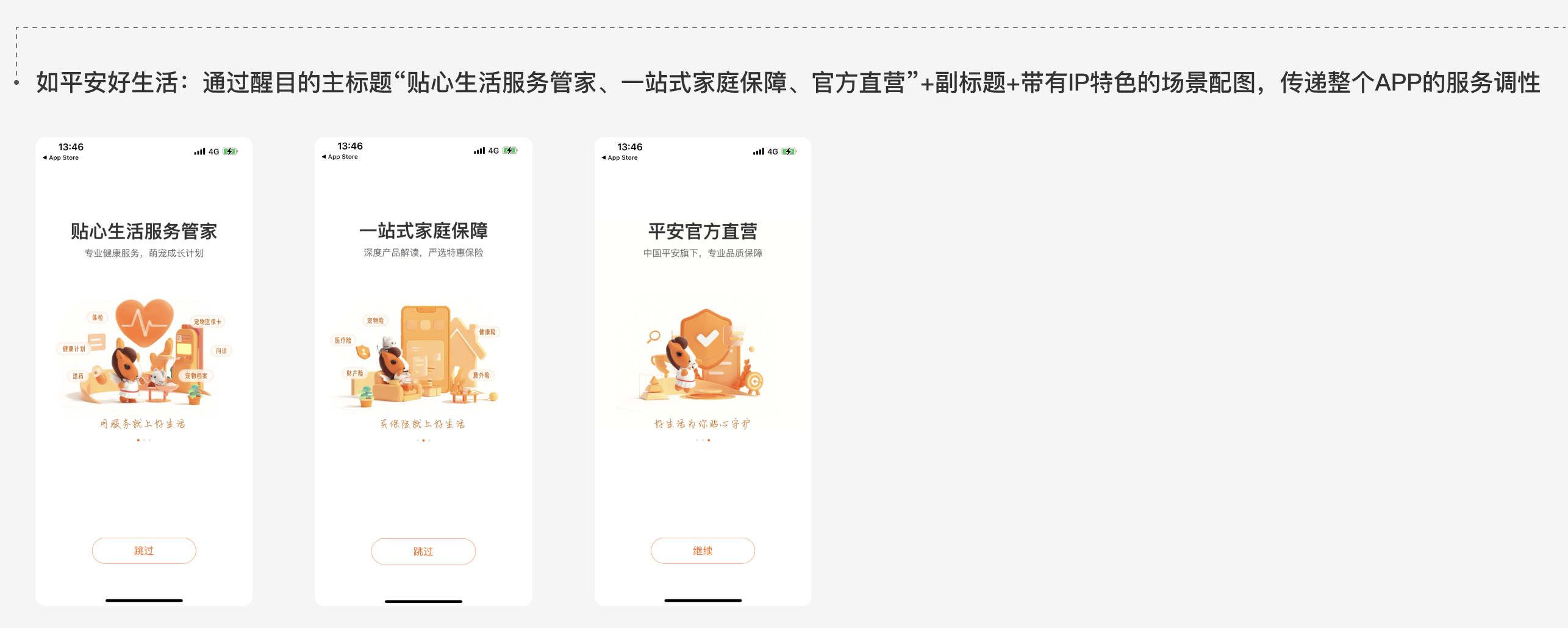
引导页出现在用户首次打开APP的时,在用户使用产品前先给用户营造好产品的基调和氛围,宣传产品功能和亮点或告知用户最核心的操作方式;
基本上由3-5个页面组成,保证能带给用户新鲜感和吸引他们的注意力,否则对用户来说反而是干扰,只会直接选择快速划过;
2)组成结构
文字介绍+图片介绍+操作引导;
3)使用规则
引导页最多不超过5页;图片介绍表达简单且符合真实的使用场景;尽量明确的操作引导查看下一步的操作,
4)使用场景
用户首次启动APP,全局展示APP的整体功能架构和大的功能模块分类

1)定义
用户进入使用某功能或某交互方式变化时,弹出弹窗予以解释并介绍相应的操作,属于即时的强提醒方式;
弹窗引导更重,阻断行更强,需考虑使用的场景和传达内容的重要程度;
2)组成结构
弹窗+图/文信息+操作按钮;
3)使用规则
更多使用于单项服务的介绍;弹窗内尽可能以图文方式介绍,避免大片文字,内容清晰明确,操作按钮指代清晰;
4)使用场景
告知用户有新功能上线(如何找到新功能、新功能如何使用,并提供直接链接跳转去对应服务)、变更功能提醒(功能变更后提示去哪找到)、告知用户一些隐藏菜单的内容(引导用户使用)、以及查看/点击等交互操作变更等;

1)定义
同样是作为即使提醒的方式,作为引导提示、提醒提示、解释提示,让用户快速了解此服务/功能的内容
气泡属于轻量级的提示方式,打断感弱,内容传递量不大但聚焦;
2)组成结构
弹窗+图文信息+操作按钮;
3)使用规则
弹窗内尽可能以图文方式介绍,避免大篇文字,内容明确,操作按钮指代清晰;
4)使用场景
聚焦在单一功能场景,更贴近某个服务的引导和告知,告知用户有新功能上线、引导用户使用、或告知用户一些隐藏菜单的内容,当前提示内容较为重要,且内容较多,建议使用弹窗。

1)定义
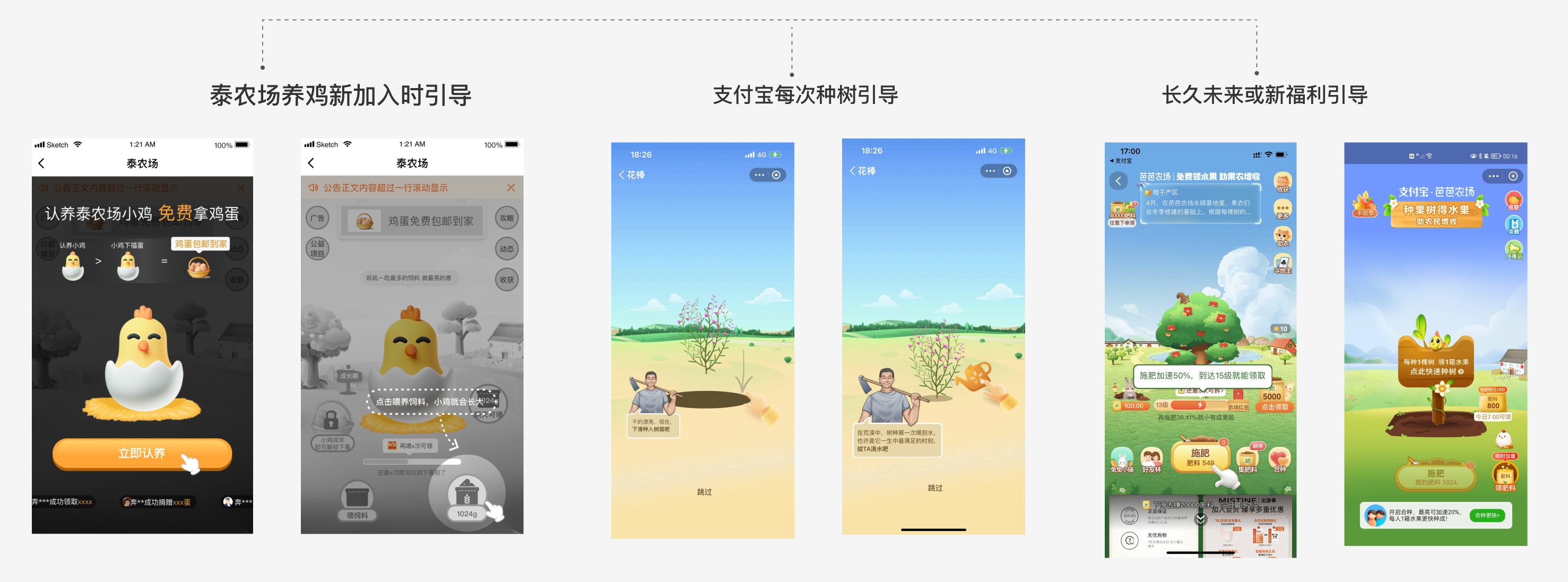
操作式引导会结合产品实际使用场景,一步一步地引导你进行操作,鼓励用户参与其中
这种方式很容易让用户沉浸其中、快速学习,并且因为有及时的操作反馈,所以用户很容易获得强烈的成就感;
2)组成结构
内容介绍+引导内容+操作引导
3)使用规则
操作引导突出且明确指示出操作的方式,否则用户很容易因为操作失败的挫败感而放弃;保持内容与操作的亲密性;操作成功后及时给予反馈。
4)使用场景
多应用在工具类产品和游戏:比如养鸡活动、拼多多的种农作物、蚂蚁森林种树等最开始使用此功能时,或者很久未进入的用户下次进入;

本文由 @宫宫宫宫 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
如何让您的产品详情页脱颖而出,并显著提高转化率,是每位产品经理和设计师都必须面对的重要挑战。本文深入探讨了详情页提升转化率的多种技巧和策略,希望可以帮到大家。

最近半年有策划不少详情页,然后就想总结一些详情页相关的内容。
其实产品详情页的设计原则只有一个,那就是迎合目标消费者的需求。那么一个好的产品详情页都应该包含什么内容呢?
核心目标:用视觉+文案快速传递产品核心价值。3秒内让消费者“一见钟情”。
是的,请务必在5秒内让消费者“一见钟情”,若无法在5秒内抓住眼球,客户可能会关闭这个页面。
内容方向:
1.产品核心卖点(加上产品外观,科技感)
2.使用场景化展示(如模特穿戴、产品使用动态)
3.品牌 LOGO / 标语(弱化但可识别)
设计公式:
1.主标题=1. 一句话展示出产品的核心卖点/核心宣传点;2.或者产品名称,3.或者情绪价值(如减压、陪伴)+功能关键词(如“AI监测”);
2.副标题=1. 产品名称+使用场景;2. 或者核心卖点/核心宣传点
3.ICON(非必选,有则添加)=信任背书(如“FDA认证”);或产品特色;或核心成分(总之就是消费最关心的点)。
布局要点:
产品图占据版面1/2以上,文字占据版面1/8左右,以图吸睛,辅以少量文字说明,版面适当留白,保证画面简洁明了。
优秀案例参考:
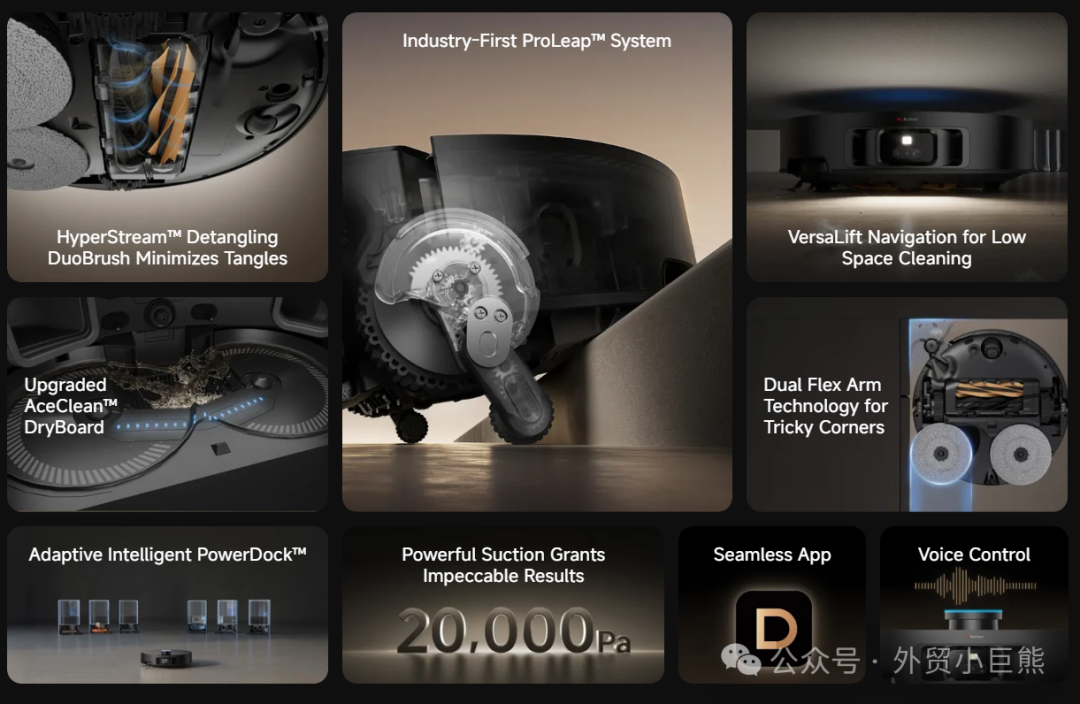
Dreametech 品牌新品发布的产品第一张Banner:
产品名字+产品核心宣传点“Rise up, clean beneath” +多个奖项背书效果的Icon。
整个设计非常简洁和科技感,没有多余的元素,使得产品成为视觉焦点。

图片来源:dreametech 仅供学习用
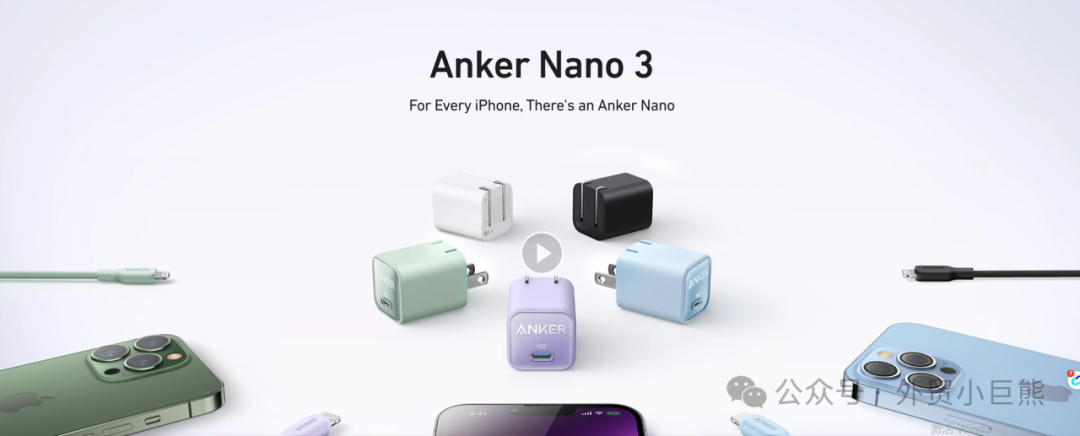
Anker品牌产品名字+产品核心卖点+应用场景。

图片来源:Anker 仅供学习用
核心目标:制造“痛感共鸣”,让消费者惊呼“这就是我!并激发“我需要解决它”的欲望。
人性本懒惰,大多数人不愿改变,除非感到足够“痛”。
想让顾客为你付费,关键在于让潜在客户真切感受到他们面临的问题有多严重,若不解决,后果将不堪设想。
一旦激发他们的情感反应,改变的念头便油然而生。
因此,第二张Banner要精准击中用户痛点,罗列消费者常遇的问题及根源,呈现能引发共鸣的画面。
布局要点:
通过图文结合的方式,描述消费者的痛点,如展示消费者在生活中遇到的各种问题。
三类痛点挖掘法:
优秀案例参考:
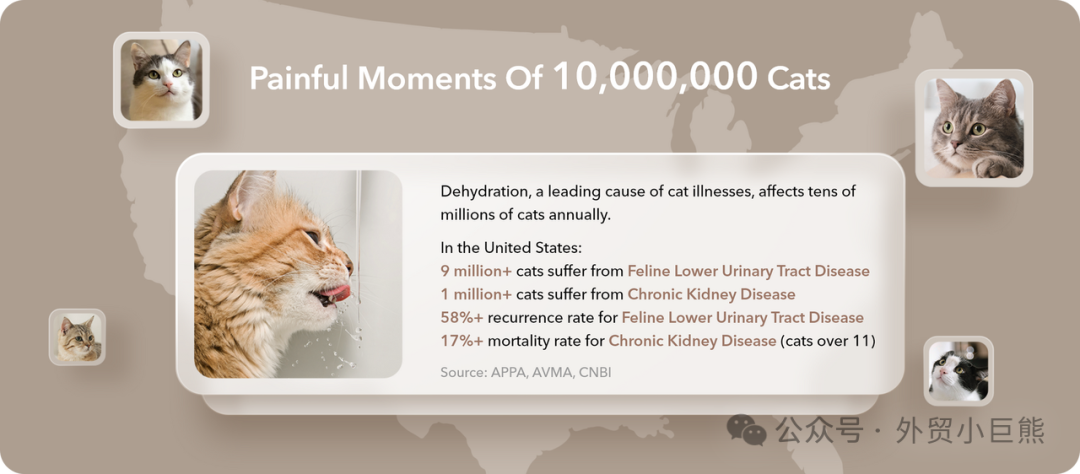
Petlibro品牌在Smart Fountain(给猫智能喂水相关的产品)产品详情页的痛点描述海报中,突出了猫咪因缺水而面临的健康风险,通过具体数据强调了脱水对猫咪的危害。
如“9百万+猫患有猫下泌尿道疾病”和“1百万+猫患有慢性肾病”,这些庞大的数字能够直观地展示问题的严重性,让养猫人士意识到这些健康问题并不是个别现象,而是普遍存在的问题。
辅助猫在痛苦中的照片,能够激发养猫人士的情感共鸣。养猫人士可能会更加注意自己宠物的水分摄入,从而想要主动采取预防措施。就会继续网下浏览网页试图寻找解决方案。

图片来源:furbo 仅供学习用
核心目标:突出差异化,用“人无我有”建立竞争壁垒,让消费者觉得“非你不可”。(这个部分可以用1-3 张图)
上面的一张海报提到核心痛点,当一个人意识到了问题的存在,产生了共鸣情绪,那么他最需要的是什么?迫不及待需要解决方案。
因此从第三张海报开始接下来的几张海报都可以呈现如何帮助他们解决问题或实现需求。
并且关于如何解决问题,实现起来还无比容易,再加上众多保障,让你可以0风险购买使用。
这样用户就会想要跃跃一试,成交的意愿就会很强。
因此大家有没有注意到,截至目前,没有一张海报是多余的,每一张都有它的用处,并且前后是有逻辑性的。
那么在这个板块的海报中,用什么打动客户?
前面提到我们需突出“突出产品差异化”优势,也就是在同类目产品中的优势,“人无我有,人有我优,同时能解决用户问题”的点。
比如用户关注续航,竞品续航3天,而你的产品可以续航7天甚至使用了太阳能可以无限续航。比如全球第一款XXXX产品等。
优秀案例参考:
Reolink摄像头搭载Wi-Fi 6技术,实现超快传输、低延迟和高稳定性。将家庭安全提升到一个新的水平。

图片来源:reolink 仅供学习用
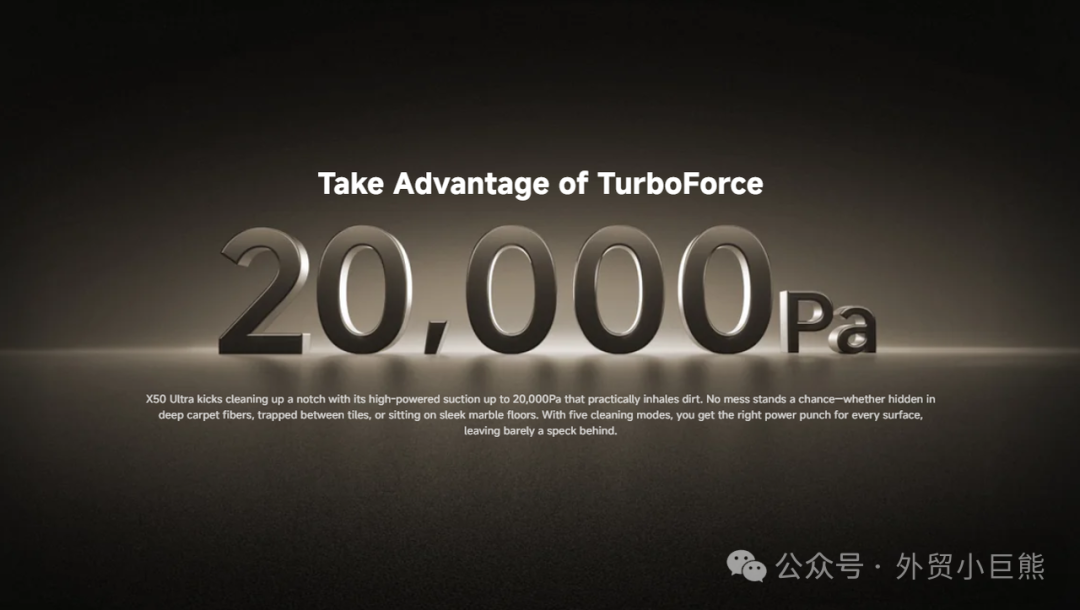
dreametech品牌20,000Pa优势并告诉用户这款扫地机器人能够产生强大的吸力,几乎可以吸入任何类型的污垢和灰尘,无论是隐藏在地毯深处的灰尘,还是卡在瓷砖缝隙中的污垢。

图片来源:dreametech 仅供学习用
核心目标:回答用户“这对我有什么好处?”从“功能”到“利益”的转化。(建议 3-5 个核心功能)
也就是因为你产品的优点给消费者带来的好处或者利益。可以是产品成分的优势或者功效的优势。
消费者更愿为“解决问题”买单,而非单纯的功能。我们可以将功能转换成用户能够理解并帮助消费者解决需求的点,帮助用户更好地理解产品,并产生购买的可能。
内容方向:
技术参数(如材质、尺寸、续航)
创新设计(如隐藏式按键、防水结构)
用户利益点(如 “轻便易携带”“安全防摔”)
优秀案例参考:
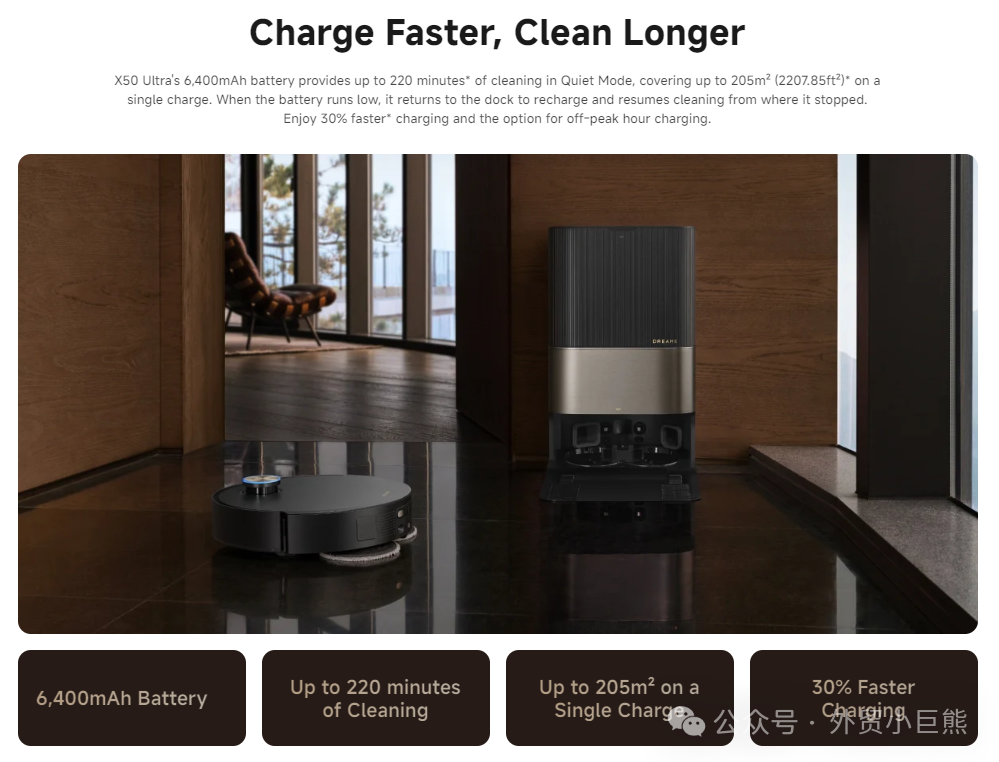
Dreametech 将功能清晰转化为利益点”Charge Faster, Clean Longer”。
“5500mAh 大电池” 对应 “单次清洁时间长达 220 分钟”,让用户明白确实续航更长、清洁范围更大,减少频繁充电。
“吸力高达 2000Pa” 转化为清洁力强,能深度清洁;“充电快 30%” 则体现节省时间。用简洁语言和数据,直观呈现产品给用户带来的便利。

图片来源:dreametech 仅供学习用
也可以用其中一张图整合所有想传达的核心功能,比如下面dreametech和Anker的海报。


图片来源:dreametech和anker 仅供学习用
核心目标:细节决定转化率,用细节增强真实感,降低决策成本。
这个板块可以放大产品细节,展示产品的材质、做工等属性信息,用视觉+文案双重冲击的方式,有效传递产品卖点。
优秀案例参考:
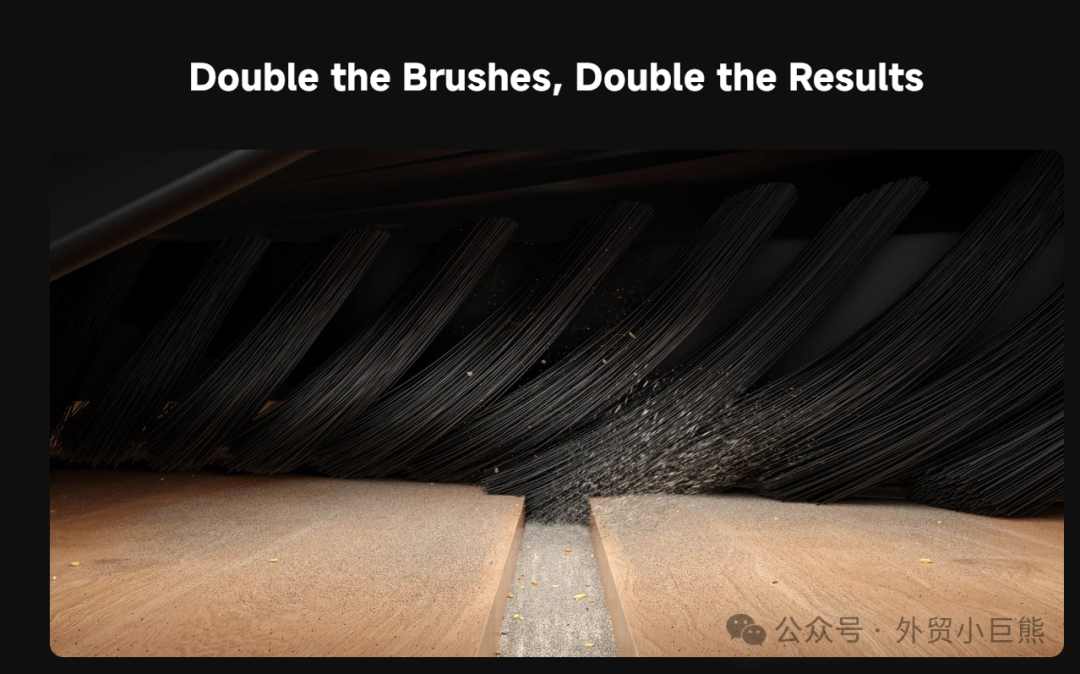
依旧是dreametech 品牌的扫地机。文案 “Double the Brushes, Double the Results” 采用押韵的手法,朗朗上口,不仅点明双刷设计,还暗示清洁效果加倍,极具吸引力。
画面选取扫地机工作时的特写镜头,着重展示双刷旋转卷起灰尘垃圾的细节,真实还原清扫场景。让消费者能直观感受到产品的强大清洁力。
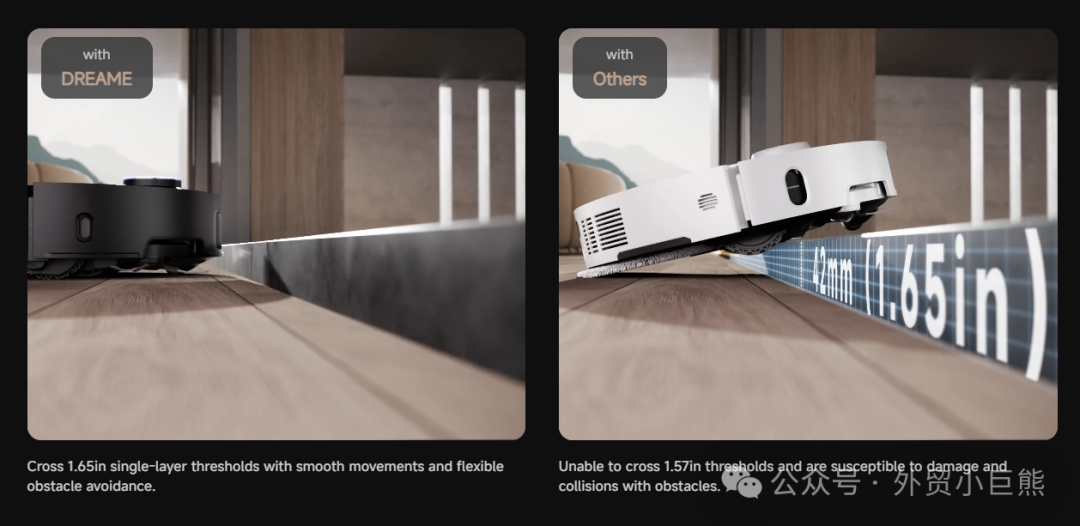
还可以用跟竞品对比的细节展示图,以及产品使用前VS使用后的细节展示。有对比才更突出优势和产品效果。


图片来源:dreametech 仅供学习用
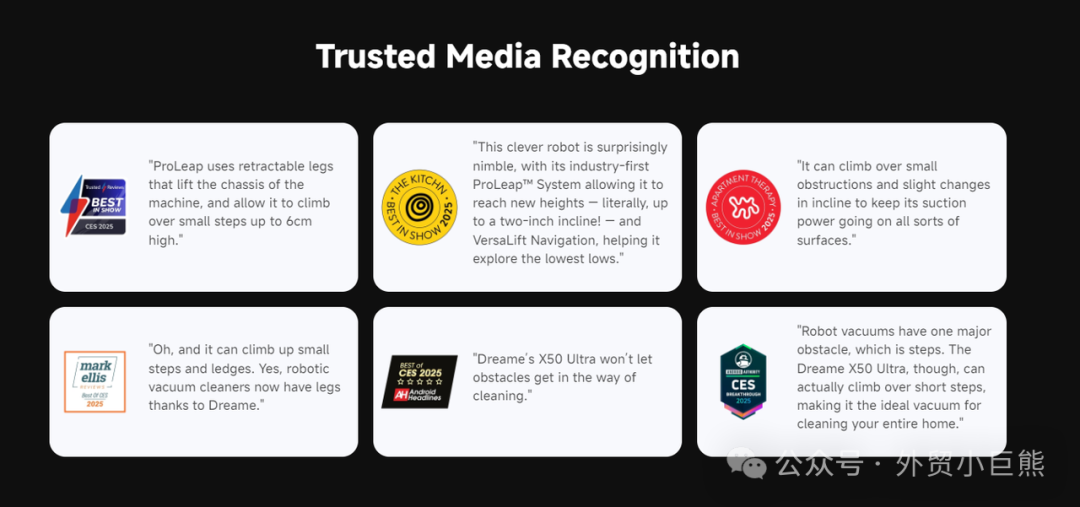
核心目标:用权威和真实击破最后一道防线,消除怀疑,让消费者觉得“选择你零风险”从而激发购买欲望。
内容方向:


图片来源:dreametech 仅供学习用

图片来源:luffy-wear 仅供学习用
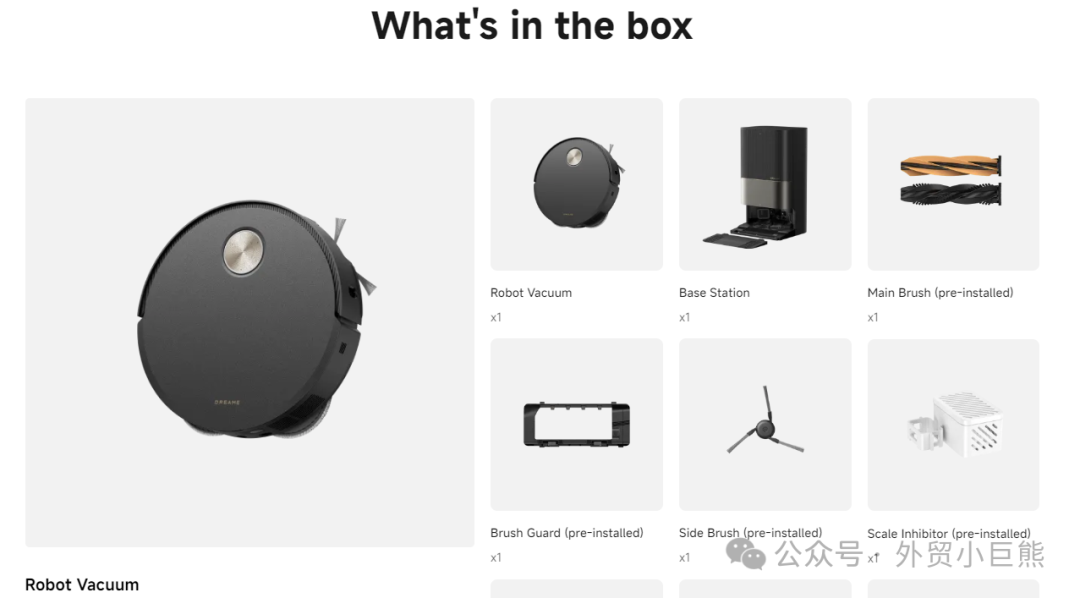
核心目标:越琐碎,越真实,预判所有可能的疑问,减少客服压力。
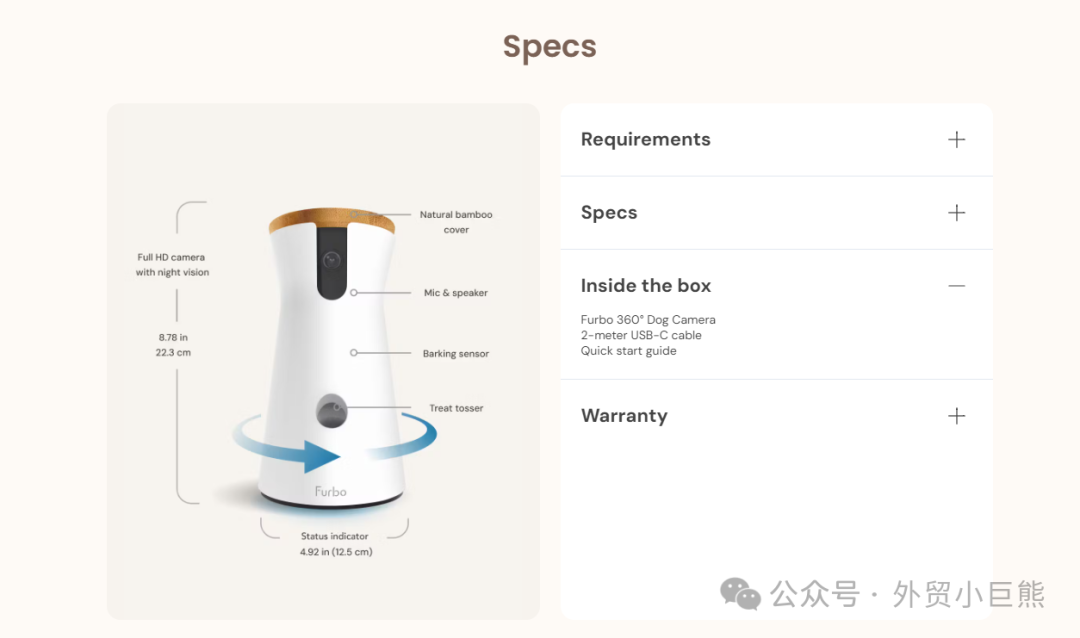
尤其是美国消费者习惯自助购物,详尽的信息能降低退货率。因此此部分的设计需清晰的展示产品的基本信息。
内容方向:


图片来源:furbo 仅供学习用


图片来源:dreametech 仅供学习用
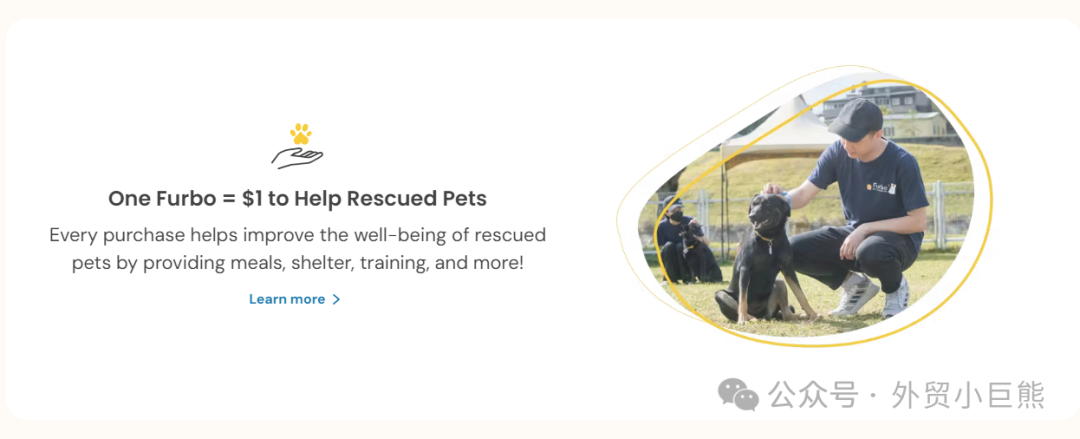
核心目标:给产品一个“灵魂溢价”,从“卖货”到“卖价值观”,绑定长期用户。
我们可以将品牌理念传达给消费者,使产品更有厚度,赋予产品更多情绪价值,带动消费者购买。
Sprout Social数据调研显示:美国Z世代用户中,62%的消费者愿意为具有社会责任的品牌支付溢价。那么为什么不展示这个板块让你的消费者看到企业有爱心的一面?
内容方向:
优秀案例参考:
furbo品牌产品详情页最后一张海报提到“One Furbo = $1 to Help Rescued Pets”。展现了Furbo关心动物福利,强调品牌的社会责任感。
每购买一台Furbo,消费者不仅能享受高品质产品,还能帮助救助动物,激励更多人做出购买决策。这种情感连接让顾客感受到参与有意义事业的价值,提升品牌忠诚度。
同时,Furbo展示透明度和责任感,增强消费者的信任。通过这样的方式,Furbo有效促进品牌与消费者之间的联系,推动销售增长。

图片来源:furbo 仅供学习用
作者:外贸小巨熊 公众号:外贸小巨熊
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
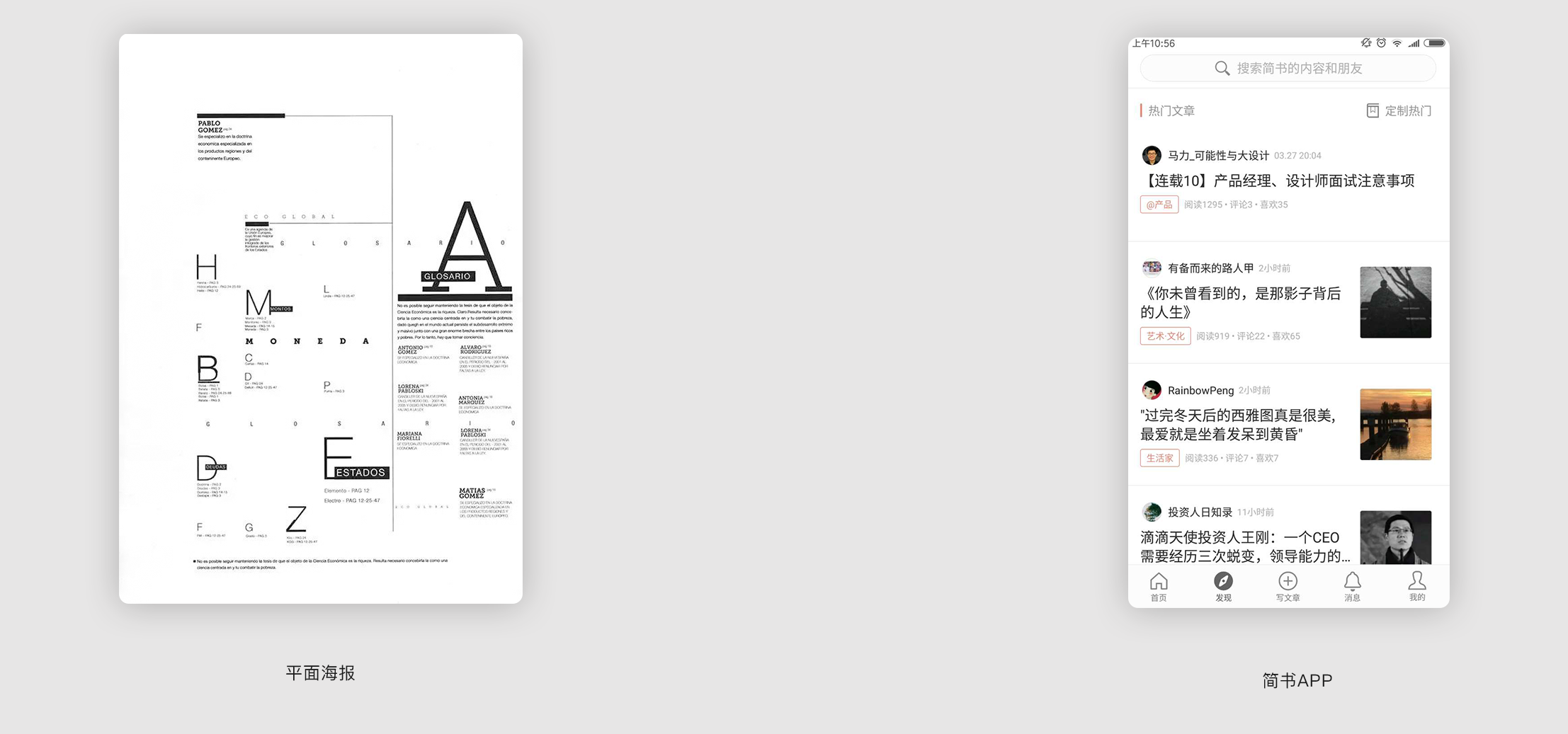
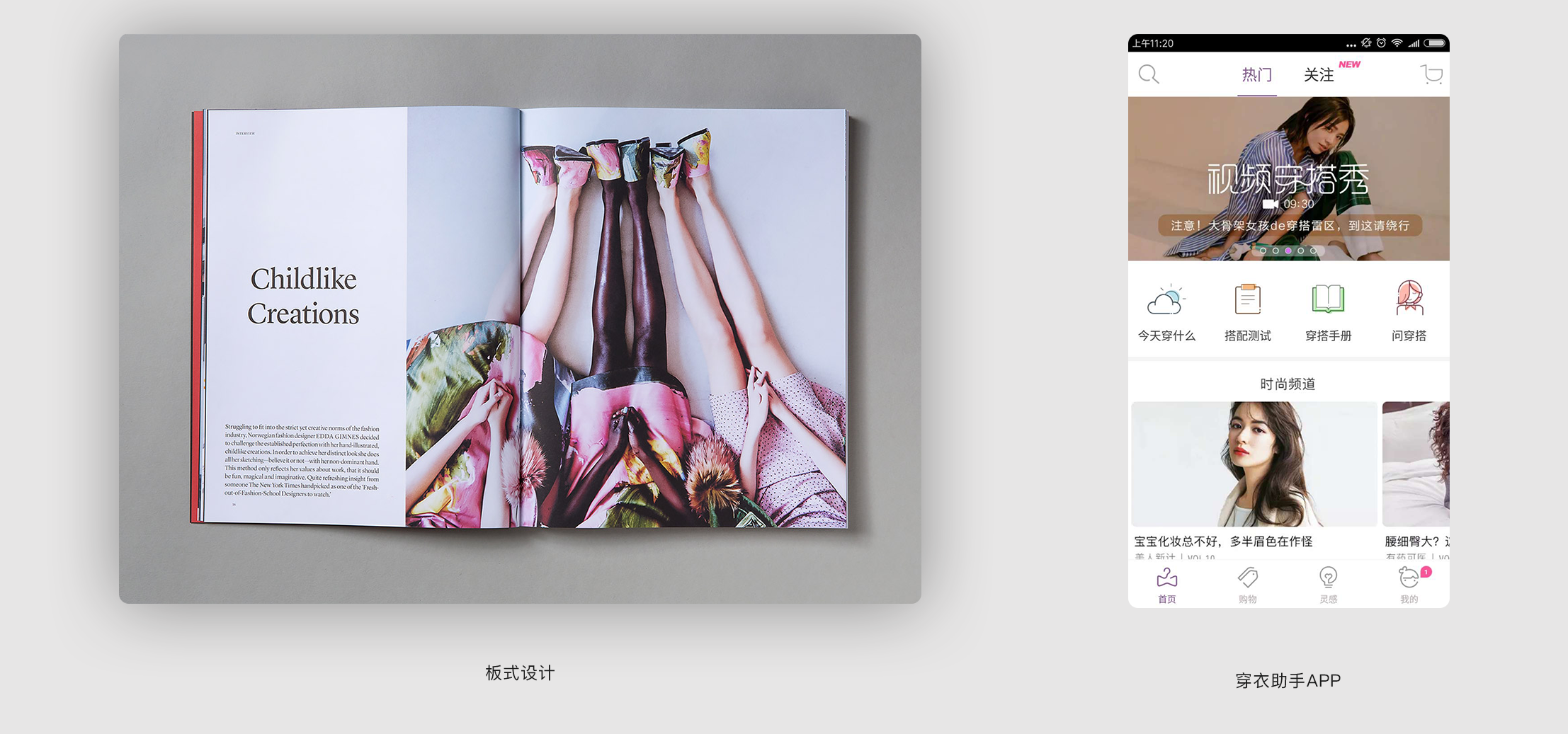
UI设计是随着智能设备的飞速发展、互联网行业的发展以及农林牧渔传统行业的急于转向而兴起。主要是企业对移动设备交互界面的重视。在企业越来越重视界面设计的今天。传统的平面设计能为现在我们的UI设计提供哪些参考呢,我们能从中借鉴的技巧有哪些?今天就从版式设计说起。
在UI设计中版式设计不言而喻是非常重要的。版式设计就如同盖房子先要搭好框架一样。一款APP视觉呈现是不是符合商业性并兼具审美。其中的版式设计是其核心。而在平面设计中版式设计也是一个作品的核心。平面设计长时间的发展积淀了相当多实用的技巧和方法。
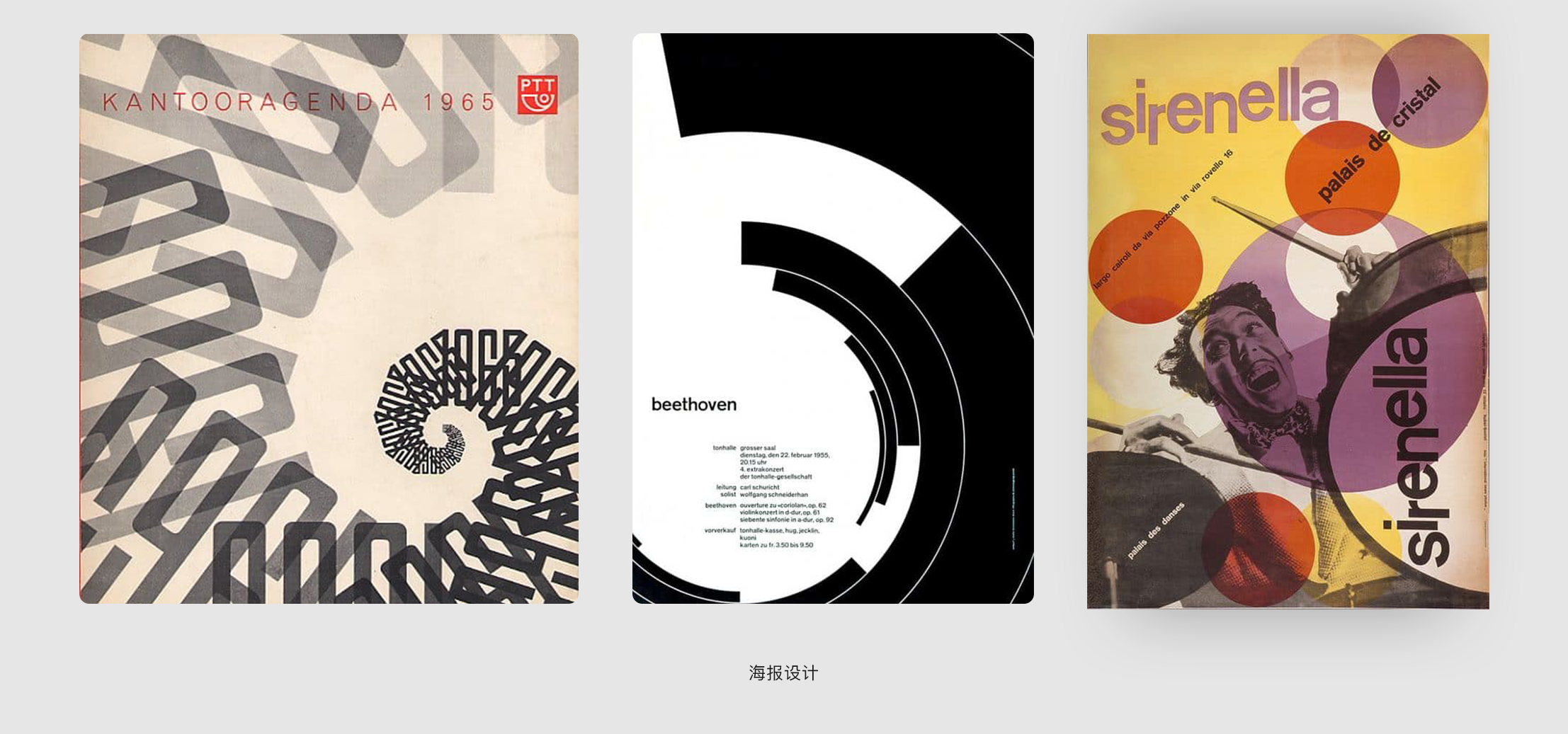
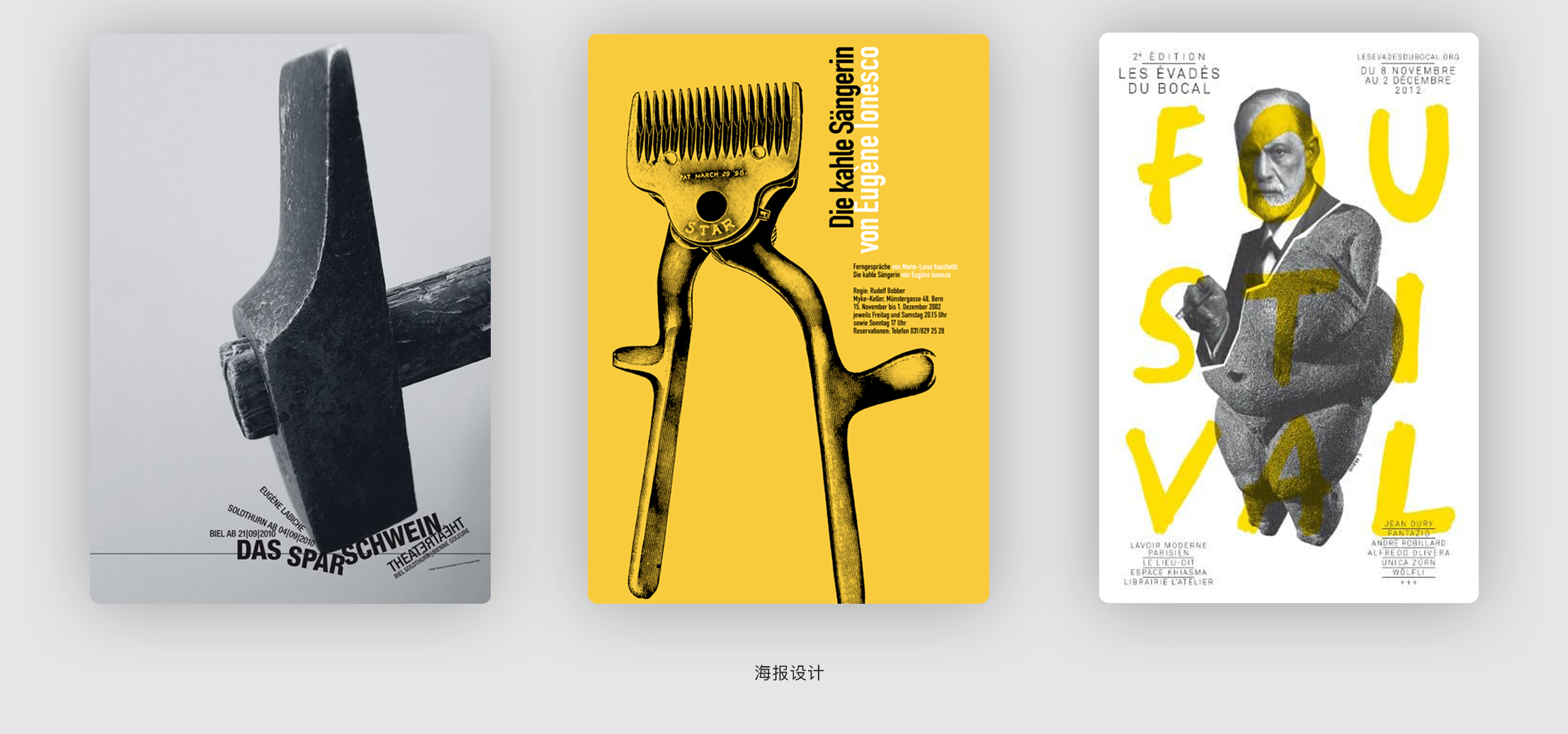
版式设计中形势方法指的是、画面的表现方法和原理。说白了就是画面要出什么效果就用什么表现手法而已。平面设计中形势方法可以分为。虚空留白、比例适度、对比调和、变化统一、变异秩序、节奏韵律、重复交错、对称均衡等。今天我们举例分析一下前四个。
1、虚空留白(适合现在极简设计风格)
这种版式设计主要是突出主题,给人以轻松愉悦的感觉。适合文艺范的和有逼格的app界面使用,能够营造出高品质的界面风格。但是如果一旦运用不得当容易出现界面空或单调的感觉。

2、比例适度(协调UI中各部分内容)
平面设计中所说的比例适度主要是整体和部分的协调,采用合理的比例方法,如:黄金比例、等差等比。去协调各部分的关系使各部分要素产生联系。在UI版面布局中正是需要调节和有机的组合各要素在有限的界面里的合理性。

3、对比调和(UI中信息层级的表现)
对比调和在平面设计中是经常用到的,整体版面要调和,局部版面要对比。对比是强调主次关系。对比调和用到UI设计中可以做到设计内容在主次关系的层级化。在统一调和的界面里又充满了对比的小情调。这正是平面不平之所在,也是一个优秀的界面所必备的。

4、变化与统一(是UI突破同质化的一种方法)
变化与统一是形式美法则的总则。是其他方法方式的一个总结。变化所说的就是在设计中要有所创新不能总墨守成规,统一是设计要做到视觉上的愉悦而不是虽然有局部吸引人的眼球但是整体一看却是辣眼睛。变化和统一也许是突破现在APP同质化的一种方法。在现在APP同质化严重的情况下我们能做到APP的风格统一又不墨守成规寻求变化才是营造自己风格的一种方法。

这些平面设计里的形式美法则在UI设计中同样受用。这些表面形式在做banner图构图和创意上也特别有用。
版式设计的基本类型有特别多。我们这里着重分析其中对UI设计最有帮助的骨骼型、左右分割、曲线型、满版型这几个基本类型。
1、骨骼型(类似网格构图)
这里说的骨骼型就是在版式构图中,进行横竖向的分栏。能容严格按照分栏排列。版面效果沉稳厚重,井然有序,如果横竖分栏交叉排列还可制造灵动活泼的版面气氛。非常类似网格构图的方法。在UI设计中也很受用,可以很好的规范个元素的位置。(如果你对目前的界面设计一筹莫展,不妨可以试试这种方法)

2、左右分割型(瀑布流)
左右分割不外乎就是把版面左右分开在配之以图文。在UI中的应用是随着扁平化卡片化的兴起,在移动端界面尺寸的限制下,开始进行了信息的分割处理。横向的卡片式布局使得一屏内所看到的信息受到了极大的限制(不利于用户体验,卡片式并非万能)。所以就应用的左右分割的布局。左右分割有利于信息的呈现,可以与瀑布流结合。

3、曲线型(UI方向1)
曲线型主要表现的是韵律和节奏,可能符合一部分小众APP设计界面设计,充满了特色和戏剧性。我觉得有特色的界面设计是这些小众APP的设计核心。可以利用另类的小众的设计做吸引。

4、满版型(UI方向2)
满版设计在平面设计中主要表达大方、舒展的设计风格。在UI移动端界面设计中寸土寸金。现在的扁平化,极简设计风格都在留白提升逼格。但是未来极简设计终将过去,我们面对的还是海量信息。

版式设计是平面设计的一部分,也应该是UI设计的一部分。这里仅仅是说出了版式设计的一点点内容,部分的形式美法则和版式设计的基本类型。还有很多很多对UI设计有利的点没有发掘。站在巨人的肩上可以看的更远,平面设计就是我们前进的加速剂。
本文由 @彪形大汉 原创发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com