


















































蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发


























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发



















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在UI设计中,按钮作为用户与界面交互的核心元素之一,其设计质量直接影响到用户的使用体验和操作效率。一个优秀的按钮设计,不仅需要具备美观的外观,更需要遵循一系列设计原则,以确保其功能性、可用性和用户友好性。以下是UI设计中按钮设计应遵循的几大原则
在数字化时代,用户界面(UI)设计已远不止于美观与视觉吸引力的追求,它更是连接产品与用户的桥梁,深刻影响着用户的行为模式与满意度。以用户行为为导向的UI设计策略,正是基于深入理解用户习惯、需求与期望,通过优化界面布局、交互逻辑及反馈机制,来打造更加人性化、高效且愉悦的使用体验。本文将从几个关键维度探讨这一策略的核心要点与实践方法。
在移动互联网飞速发展的今天,移动端UI设计已成为产品开发中不可或缺的重要环节。它不仅关乎产品的外观美感,更直接影响到用户的操作体验与满意度。本文将从专业角度深入探讨移动端UI设计主要包括的几个方面,为设计师们提供全面的理解框架。
1. 用户研究与需求分析
任何设计活动都始于对用户需求的深入理解。在移动端UI设计中,用户研究是首要步骤。这包括通过问卷调查、用户访谈、数据分析等方式,收集目标用户群体的使用习惯、偏好、痛点等信息。基于这些信息,设计师能够更准确地把握用户需求,为后续的设计工作提供有力支持。
2. 信息架构设计
信息架构设计是移动端UI设计的核心部分之一。它涉及到如何将复杂的信息内容以清晰、有序的方式呈现给用户。设计师需要根据产品的功能定位和用户需求,合理规划信息的层级结构、导航方式、页面布局等。通过科学的信息架构设计,用户能够更快速地找到所需信息,提高使用效率。
3. 交互设计
交互设计是移动端UI设计中至关重要的环节。它关注用户与产品之间的交互过程,包括操作方式、反馈机制、动画效果等。优秀的交互设计能够使用户在操作过程中感到自然、流畅,从而提升用户体验。设计师需要运用各种交互设计原则和方法,如用户行为分析、场景模拟等,来优化交互体验。
4. 视觉设计
视觉设计是移动端UI设计中最为直观的部分。它涉及到色彩搭配、字体选择、图标设计、图片处理等多个方面。设计师需要根据产品的品牌形象和用户需求,运用专业的设计技巧和审美眼光,创造出既美观又实用的界面设计。同时,还需要注意界面的可读性和易用性,确保用户能够轻松理解并操作界面。
5. 适配性与响应式设计
随着移动设备的多样化和屏幕尺寸的多样化,适配性与响应式设计成为移动端UI设计中不可忽视的问题。设计师需要确保界面在不同屏幕尺寸、分辨率和操作系统上都能呈现出良好的视觉效果和用户体验。这要求设计师具备丰富的适配经验和技术能力,能够灵活应对各种复杂的适配场景。
6. 用户体验优化
用户体验优化是移动端UI设计的持续过程。设计师需要不断地收集用户反馈、分析用户行为数据,并根据分析结果对设计进行迭代优化。这包括优化界面布局、简化操作流程、提升交互效率等多个方面。通过不断地优化用户体验,设计师能够不断提升产品的竞争力和用户满意度。
7. 遵循设计规范与标准
在移动端UI设计中,遵循设计规范与标准是非常重要的。这有助于确保设计的一致性和可维护性。设计师需要了解并遵循相关的设计规范与标准,如Material Design、Apple's Human Interface Guidelines等。这些规范与标准提供了详细的设计指导原则,有助于设计师在设计中避免常见的错误和陷阱。
综上所述,移动端UI设计主要包括用户研究与需求分析、信息架构设计、交互设计、视觉设计、适配性与响应式设计、用户体验优化以及遵循设计规范与标准等多个方面。这些方面相互关联、相互影响,共同构成了移动端UI设计的完整体系。作为设计师,我们需要不断学习和探索新的设计理念和技术手段,以不断提升自己的设计能力和水平。
随着移动互联网的飞速发展,移动端UI设计已成为产品开发中不可或缺的一环。它不仅关乎产品的外观,更直接影响到用户体验。本文将探讨当前移动端UI设计的趋势与规范,为设计师们提供一些有价值的参考。
趋势篇
1. 响应式设计与移动优先
随着移动设备的普及,响应式设计和移动优先原则已成为UI设计的核心。设计师需要确保应用在不同屏幕尺寸和设备上都能呈现出良好的视觉效果和用户体验。这意味着设计时要充分考虑小屏幕设备的特性,如单手操作便捷性、内容展示清晰度等。
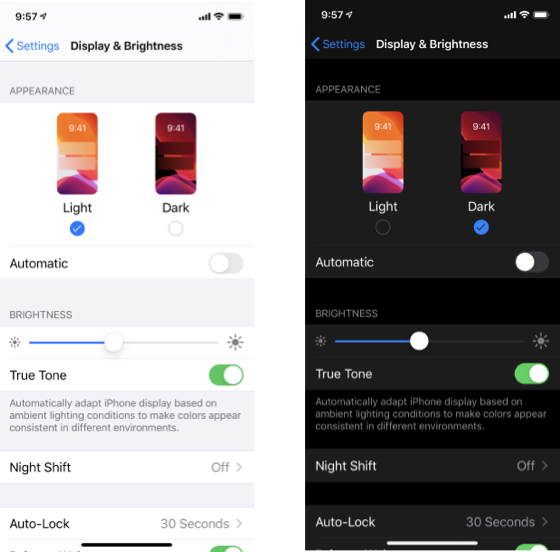
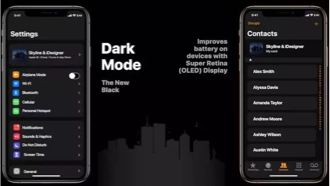
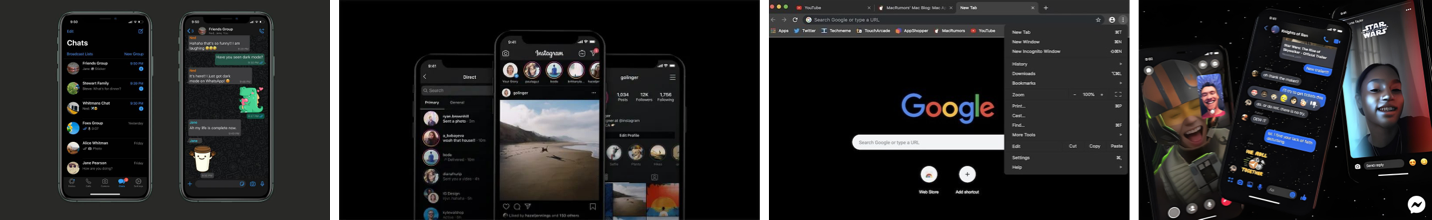
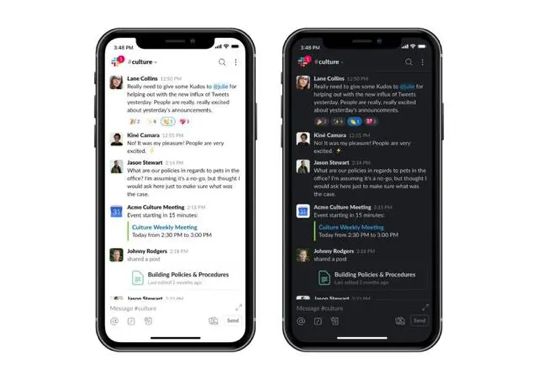
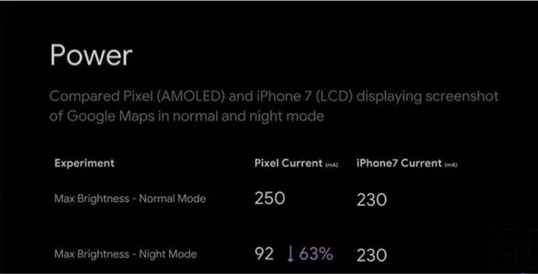
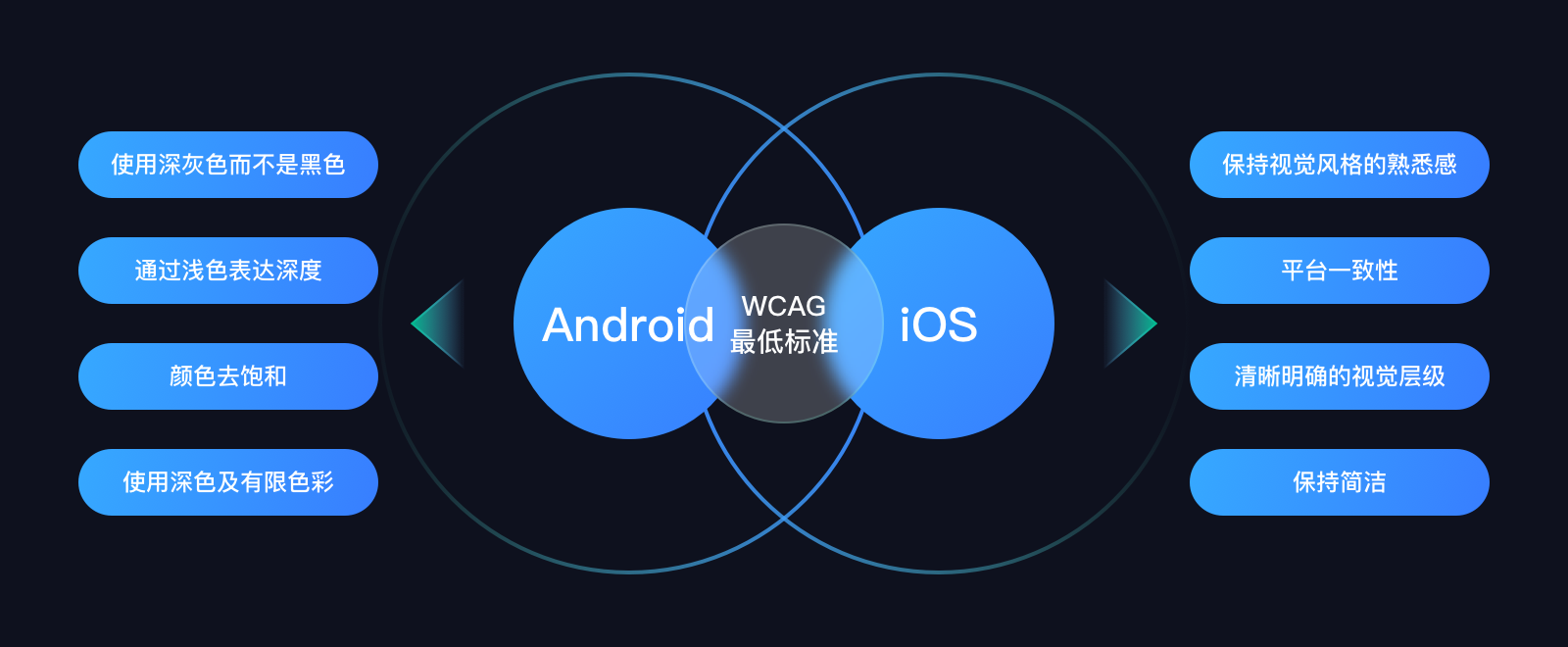
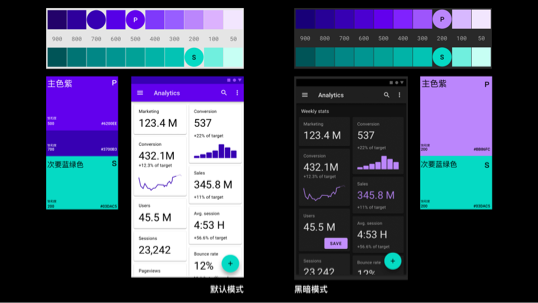
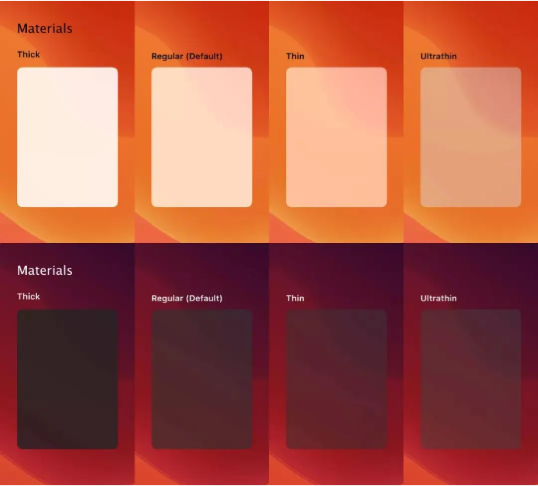
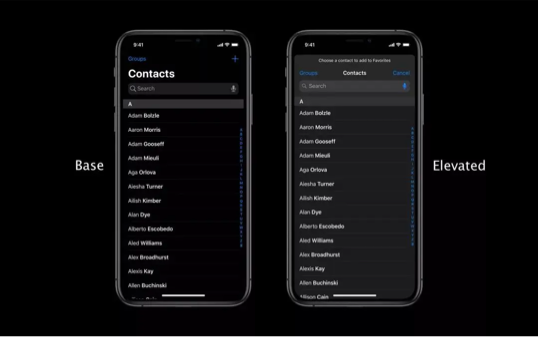
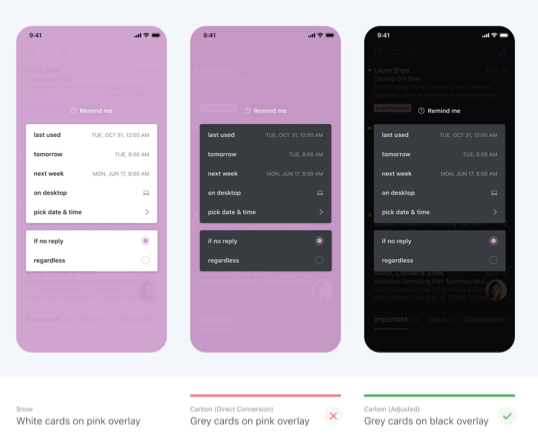
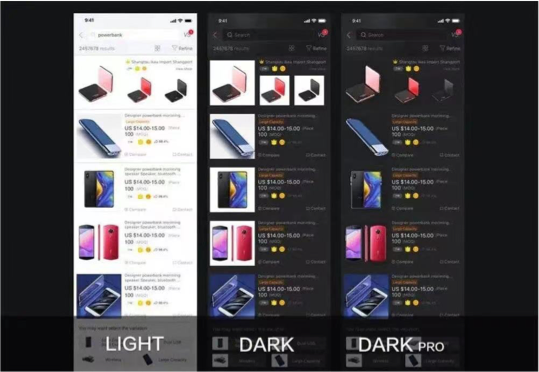
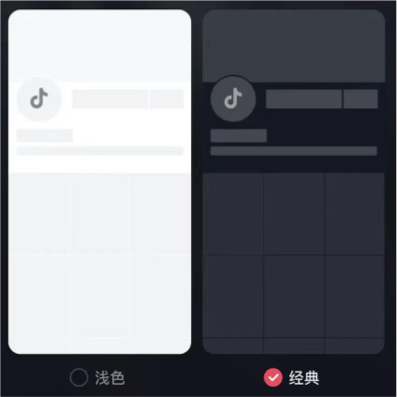
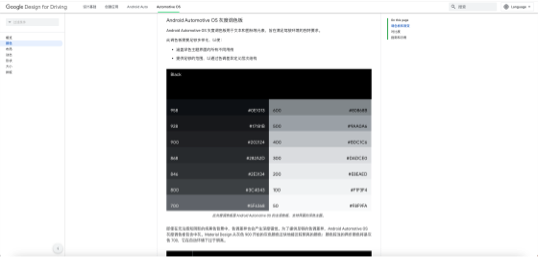
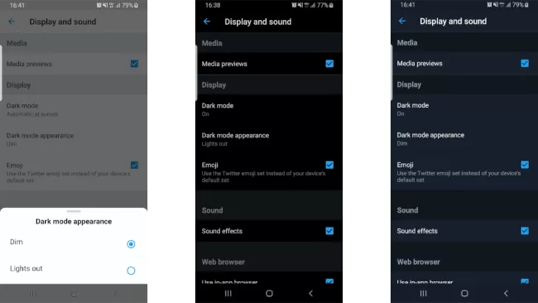
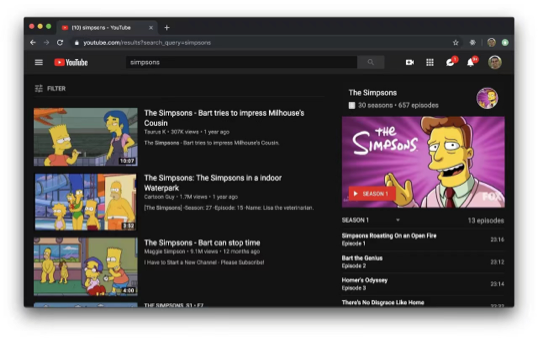
2. 深色模式
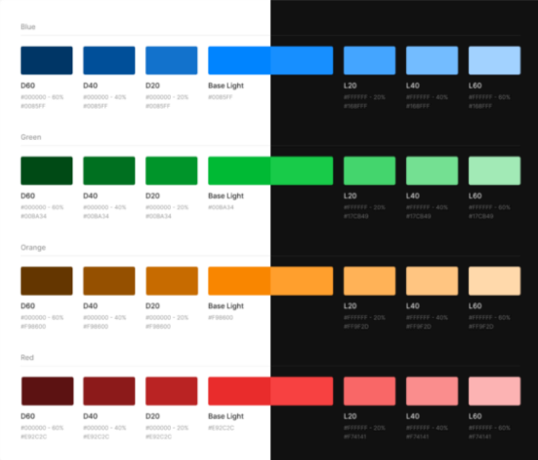
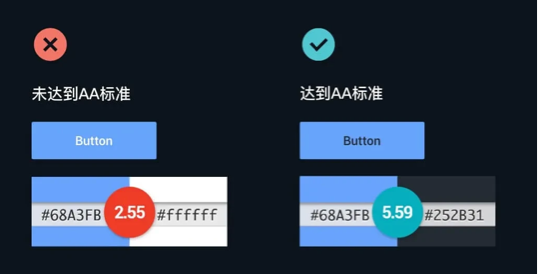
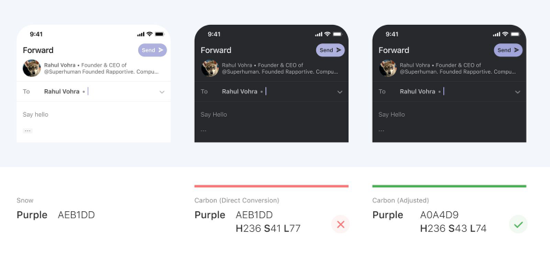
深色模式在过去几年中越来越受欢迎,它不仅能降低眼睛的疲劳,还能延长设备的电池寿命。因此,在UI设计中提供深色模式选项已成为一种趋势。设计师需要合理搭配深色与浅色元素,确保在深色模式下界面依然清晰可读。
3. 自然用户界面(NUI)
自然用户界面旨在模仿人类与现实世界的交互方式,如手势、语音和眼神。设计师需要探索更智能的界面设计,以更自然、直观的方式与用户进行交互。例如,通过手势滑动代替传统按钮点击,或者利用语音识别技术简化操作流程。
4. 流体动态风格
流体动态风格注重界面的流畅性和动态性,通过流体和动态效果来增强用户体验。这种风格使界面看起来更加生动和活跃,有助于吸引用户的注意力并提升沉浸感。
5. 增强现实(AR)和虚拟现实(VR)
随着AR和VR技术的不断成熟,UI设计师需要探索如何设计与这些新技术交互的界面。这些界面需要能够适应复杂的交互环境,提供创新且直观的用户体验。
规范篇
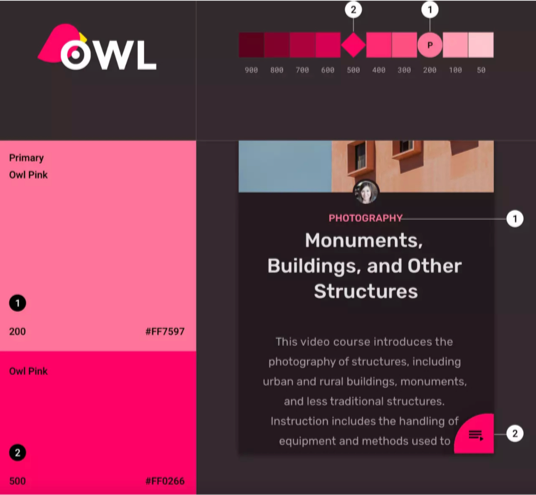
1. 色彩与字体
在移动端UI设计中,色彩和字体的选择至关重要。设计师需要确定主题色,并合理搭配其他颜色。同时,选择合适的字体也是提升可读性和美观度的关键。例如,可以使用Roboto或Noto等标准字体,确保在不同设备和平台上都能呈现出良好的显示效果。
2. 布局与间距
合理的布局和间距是提升用户体验的重要因素。设计师需要遵循栅格系统,确保界面元素之间的间距和布局符合规范。同时,还需要注意边距和间距的分配,确保界面看起来整洁有序。
3. 图标与图片
图标和图片是UI设计中不可或缺的元素。设计师需要选择清晰、简洁的图标,并合理搭配图片来展示内容。同时,还需要注意图标的尺寸和比例,确保在不同设备上都能呈现出良好的视觉效果。
4. 交互与反馈
良好的交互和反馈机制是提升用户体验的关键。设计师需要确保用户在操作过程中能够得到及时的反馈,如点击按钮后的动画效果、加载过程中的进度条等。这些反馈机制有助于提升用户的操作信心和满意度。
5. 遵循设计规范
在移动端UI设计中,遵循设计规范是非常重要的。设计师需要了解并遵循相关的设计规范,如Material Design、Apple's Human Interface Guidelines等。这些规范为设计师提供了详细的指导原则,有助于确保设计的一致性和可用性。
总之,移动端UI设计是一个不断发展和变化的领域。设计师需要密切关注最新的设计趋势和技术动态,同时遵循相关的设计规范来确保设计的质量和用户体验。只有这样,才能在激烈的市场竞争中脱颖而出,赢得用户的青睐。
在数字产品日益丰富的今天,优秀的UI设计不仅是产品外观的展现,更是提升用户体验、增强用户粘性的关键。UI设计不仅仅是视觉上的美化,它还需要遵循一系列原则,以确保界面的可用性、一致性和吸引力。以下是UI设计中需要遵循的几个核心原则。
1. 用户中心原则
用户中心原则是UI设计的基石。一切设计决策都应基于对用户需求和行为的深入理解。设计师需要通过用户研究、问卷调查、访谈和可用性测试等方法,收集并分析用户数据,以用户为中心构建设计方案。这意味着设计应简化复杂的操作流程,减少用户的认知负担,并提供直观、易用的界面元素。
2. 简洁性原则
简洁性并不意味着简单,而是指在保持功能完整的前提下,去除冗余的元素和不必要的装饰,使界面更加清晰、直观。简洁的设计能够减少用户的视觉干扰,提高信息的可读性,使用户能够更快地找到所需信息并完成任务。设计师应善于运用留白、色彩对比和字体选择等手法,营造出简洁而不失美感的界面。
3. 一致性原则
一致性是UI设计中保持界面整体性和连贯性的关键。设计师应确保界面中的元素(如按钮、图标、字体和色彩)在视觉上保持一致,使用户能够在不同页面或功能之间无缝切换,减少学习成本。同时,一致性还体现在交互模式上,如按钮的点击反馈、页面加载的动画效果等,都应遵循统一的规范。
4. 可用性原则
可用性是UI设计的核心目标之一。设计师应确保界面易于使用、易于理解,并能够满足用户的基本需求。这要求设计师在设计过程中充分考虑用户的操作习惯和心理预期,通过合理的布局、明确的导航和及时的反馈等手段,提高界面的可用性和用户满意度。
5. 反馈与响应原则
良好的反馈机制是提升用户体验的重要手段。当用户与界面进行交互时,系统应及时给予反馈,告知用户操作的结果或状态。这包括按钮点击的即时响应、页面加载的进度提示以及错误信息的清晰展示等。通过有效的反馈机制,用户可以更好地理解系统的运行状态,减少焦虑感,并提高操作效率。
6. 视觉吸引原则
虽然UI设计不仅仅是视觉上的美化,但视觉吸引力仍然是不可忽视的重要因素。设计师应运用色彩、图形、动画等视觉元素,创造出富有吸引力和感染力的界面。同时,视觉设计应与产品的品牌定位和风格保持一致,以增强用户的品牌认知和忠诚度。
7. 迭代与优化原则
UI设计是一个持续迭代和优化的过程。设计师应不断收集用户反馈和意见,对界面进行持续改进和优化。这包括修复bug、调整布局、优化交互流程等。通过不断的迭代和优化,设计师可以不断提升产品的用户体验和竞争力。
综上所述,UI设计需要遵循用户中心、简洁性、一致性、可用性、反馈与响应、视觉吸引以及迭代与优化等原则。这些原则相互关联、相互支持,共同构成了优秀UI设计的基石。只有遵循这些原则,设计师才能创造出既美观又实用的用户界面,为用户提供卓越的体验。
在数字化时代,电商平台已成为连接消费者与商品的重要桥梁。随着市场竞争的日益激烈,如何在海量信息中脱颖而出,吸引并留住用户,成为了电商平台面临的核心挑战之一。在这一过程中,UI设计作为用户体验的重要组成部分,其重要性不言而喻。优秀的UI设计不仅能够提升平台的视觉吸引力,更能引导用户流畅操作,促进转化率的提升,从而构建出无缝的购物体验。
在快速发展的数字时代,移动应用的用户体验成为了决定其成功与否的关键因素之一。其中,界面交互体验作为用户体验的核心组成部分,直接关系到用户是否能够顺畅、愉悦地与APP进行互动。以下是一些有效提升APP界面交互体验的方法,旨在帮助开发者和设计师打造更加出色的产品。
蓝蓝设计的小编 http://www.lanlanwork.com