在 UI 界面当中使用动效已经成为这几年一直被讨论的热门话题了。动效要怎么用,什么样的动效更优秀等等,这样的探讨层出不穷。在 UI 所涉及到的各种动画和动效当中,概念动效是被讨论的最多的话题。充满实验性的概念动效是动效设计最前沿的领域,是开发和实现上最具有挑战性的部分,也是新产品上线之后,用户最容易注意到,也讨论得最多的东西。
在 Tubik Studio 的博客上,我们已经分享过很多关于 UI 动效的文章和内容了。关于概念动效/动画对于 UI 设计与开发的影响,我想 Tubik 的动画设计师 Kirill Yerokhin 是最有发言权的。
概念动效应该算是概念设计领域的一个分支。总的来说,概念动效还是在做动效和动画的设计,不过它是为了在真实的产品上线之前,基于特定的想法、构思而进行创建的东西。在进行用户界面设计的时候,动效可以存在于交互、转场和具体的控件操作上,动效作为一种状态转变、交互反馈和视觉引导的工具而存在。动效设计师会使用各种各样的工具来进行动效的设计,我们常常提到的工具包括 Adobe After Effects,Principle,Figma 和 InVision。

这其实是目前最富有争议的话题。很多概念动效和现有的、成型的动效/动画解决方案,在步骤、效果、执行和开发上都不尽相同,超出了通常的限制和常见的规则。这种动效技术在刚刚开始接触的时候,会觉得不够真实,没有必要,甚至有人会认为无法实现。
重点在于,UI 动效其实和我们常见的静态元素(字体、图标、控件、色彩和形状)同样能够让产品从激烈的竞争当中脱颖而出。

所有开发者讨厌概念动效且不想去实现的说法其实是不够准确的。实际上,这样的事情要依情况来看。在很多创意设计领域当中,经常有人说某种创新或者创意是不可能实现的,然而实际上,总会有人竭尽所能发现新的解决方案,找到新的方法。
需求决定供应。如果「市场」看到了一个全新的设计理念,尤其是在动画和动效领域,就会有人想办法在实际的产品当中将它实现出来。而这个时候,设计师的构思就不再停留在概念上。在 Tubik Studio,我们在很多时候会提出新的概念动效,这些概念动效甚至可能会极其复杂,但是需求一旦确定,总会有第三方的开发接手并且将他们实现出来。
实践表明,在技术上,概念动效的实现几乎仅仅就是时间和花销上的问题,解决和实现的可能性其实非常之高。

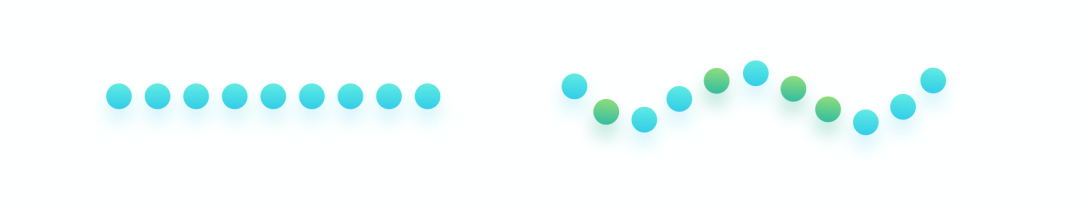
第一个案例展示了和列表交互的动画,左边的列表只是单纯的滚动,而右边的则明显的加入了渐进的动效,模拟现实中拉动卡片的微妙动作。右边的变体看起来更加生动活泼,为滚动交互体验增加了乐趣。更有趣的地方在于,右边的变体在运动的过程中产生了卡片之间有更多空间的视觉幻象,这让整个界面充满了呼吸感和动感。

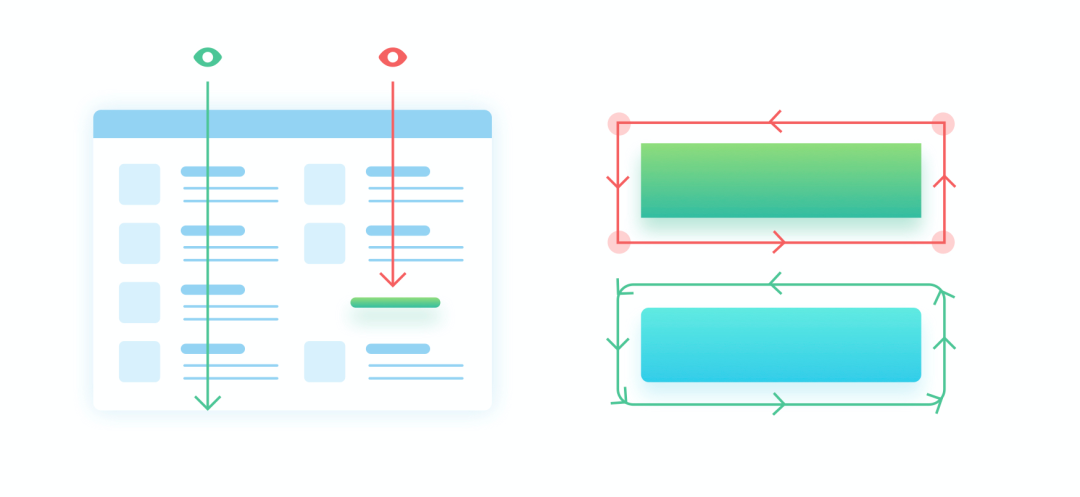
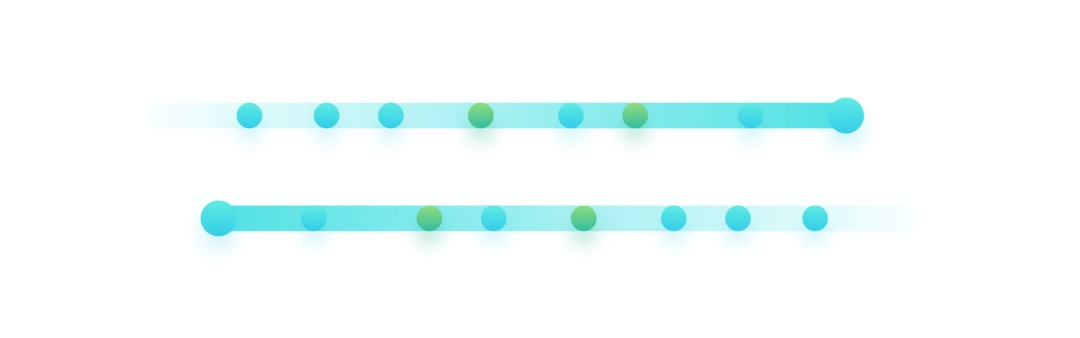
上面的案例当中,左边只是简单的左右切换过渡,而右边则带有放大和转变的过渡,不仅让动效的指向性更为明显,而且更加富有动态。

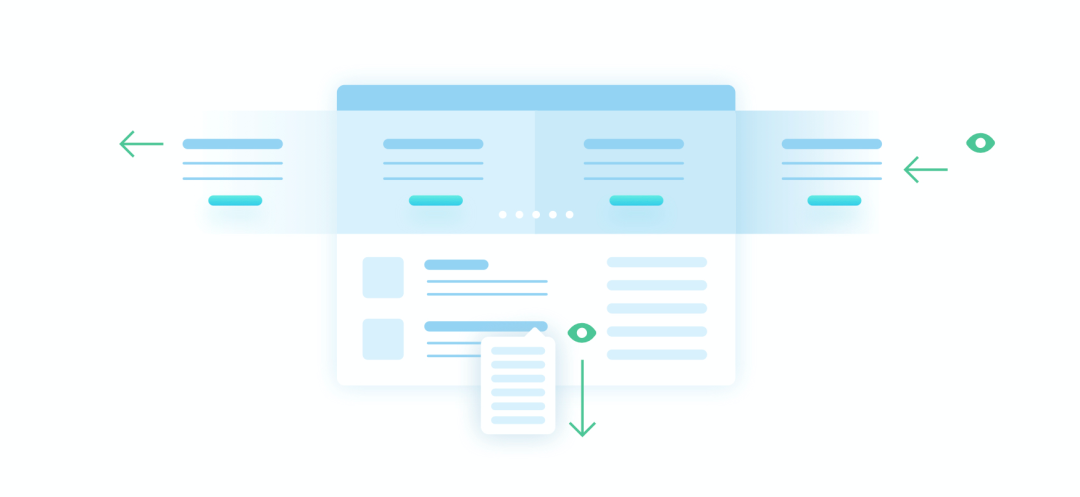
概念动效往往会力图让最常规的交互效果更加生动,比如侧边栏展开这样常见的操作。
概念动效是 UI 设计阶段最具有创造性的阶段之一,动效设计师会提供不同的方案和选项来同开发者和客户进行讨论。下面的案例都是 Kinill 和 UI 设计师一同实现的一些实例。

这是一个财务管理类应用动效,采用不同色彩来实现饼状图来进行数据展示,整个效果时髦值很高。

这是音乐新闻应用中的过渡动效。

这是为家庭预算 APP 设计的菜单打开概念动效。

这是商务名片 APP 的 UI 概念动效。

这个日历 APP 的概念动效想必大家都见过很多次了,多彩的设计和流畅的动效至今令人难忘。

这个充满流动性侧边栏动效非常有意思。
事实上,从最基本的构思和概念开始创新和创造几乎是每个行业都遵循的流程。包括汽车行业和建筑设计,大多都是从基本的概念设计着手,才有之后的实现和发展。概念设计最初常常以「这只是和现实无关的幻想」的样子出现,但是最终实现出来并且走入日常生活的案例,比比皆是。不管怎样,无论好坏,它们都在推动我们的生活逐步前进。
在 UI 设计领域,概念动效的优势和意义也是一样的。前不久有不少人认为我们所设计的动效是不真实的、过于花俏的,但是实现出来,上手之后,往往和预期不尽相同。在平面设计的年代,静态的设计追求的是持久的价值,简约和清爽让这种价值得以维系。但是在这个用户注意力资源极其有限的今天,多样的需求和紧张的竞争使得动效设计师需要竭尽全力抓住用户的每一点注意力,至少,越来越脑洞大开的动效正在证明它们在这件事上无可替代的价值。
原文作者 : Tubik Studio
译者/编辑 : 陈子木
译文地址:https://www.uisdc.com/conceptual-animation-making-ui
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图由作者提供
编辑导语:产品的设计应当让用户始终清楚事项的发生,重要的元素也应当置于用户一目了然的位置,直观且清晰的设计往往能提升用户的使用体验。本篇文章里,作者继续总结了提升产品设计效果的几个小技巧,一起来看一下。

重要的位置,要留给重要的元素。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第五篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume five。

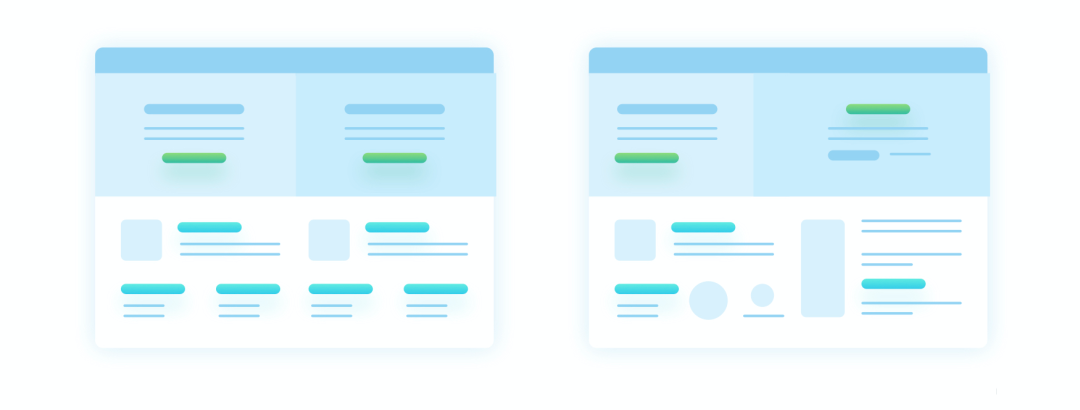
2个卡片设计样例。左边的标题行高很高,右边的标题行高就要小很多。
在创作实用、易于理解且华丽的 UI 时,只需要做一点点的调整马上就可以改进设计。
在这篇系列文章的第5篇中,我会给大家再带来6个容易实践的 UI 和 UX 小技巧。
相关阅读:
我们开始吧……

2个卡片设计样例。左边的标题行高很高,右边的标题行高就要小很多。
设计要讲规矩,我是遵守规则的忠实粉丝,比方说Type Scale或者一直都很出色的8pt Grid系统我是遵守的。
但有时候最好不要太过教条主义,不要Scale 或 Grid告诉你该怎么做就怎么做,重要的是看怎么做更好看。
请记住,规则是可以变通的,有时候偶尔也是可以打破的。
做一个打破规则的叛逆者。

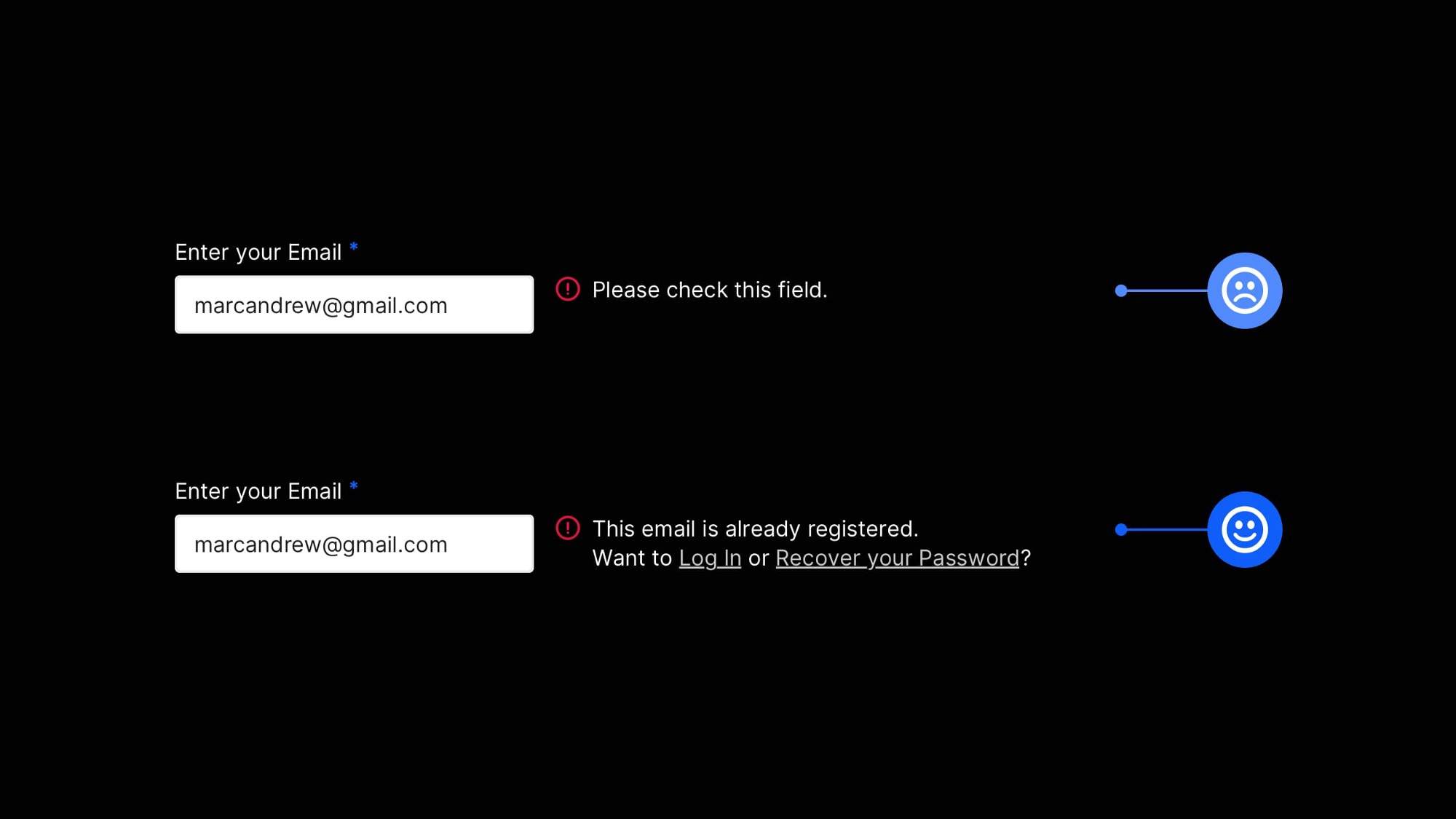
2 个表单字段样例。一个显示的是带有基本错误消息的字段,另一个显示了更详细的错误消息。
使用表单的时候,要尽量确保错误消息说清楚出了什么问题,以及如何补救。
始终要让用户了解到具体情况。
要让这些错误消息对用户有帮助,不要让用户蒙在鼓里。

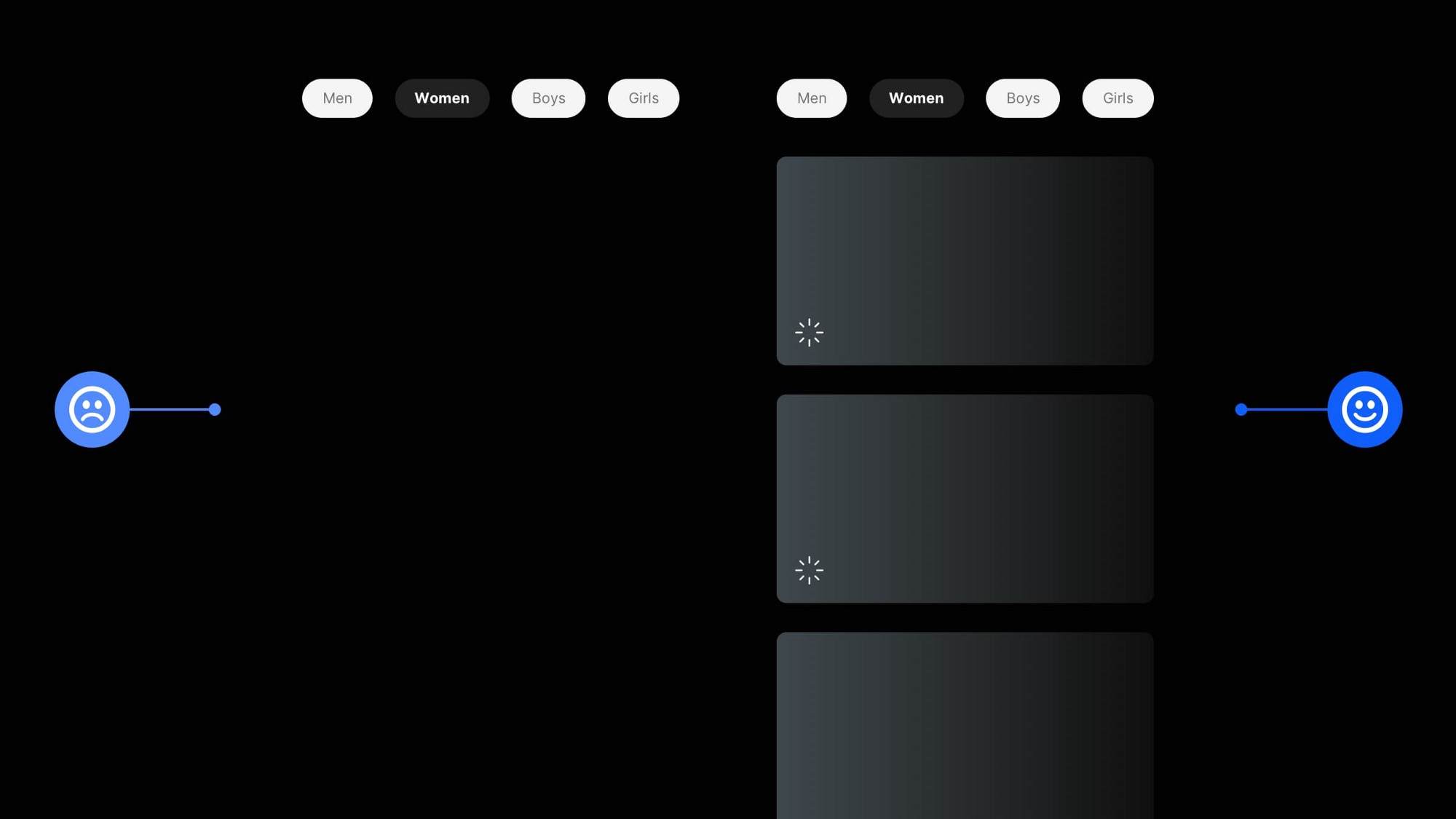
APP的 2 个加载屏幕样例。一个空空如也,没有加载提示,另一个展示了更详细的加载指示器。
展示APP元素的框架可以帮助你快速地向用户沟通应用的布局,并让用户放宽心,知道有什么事情正在发生,而不是死机。
系统状态可见性是需要遵循的重要原则,这让用户能够了解正在发生的事情。
不要让用户玩猜谜游戏。要从一开始就让他们了解情况。

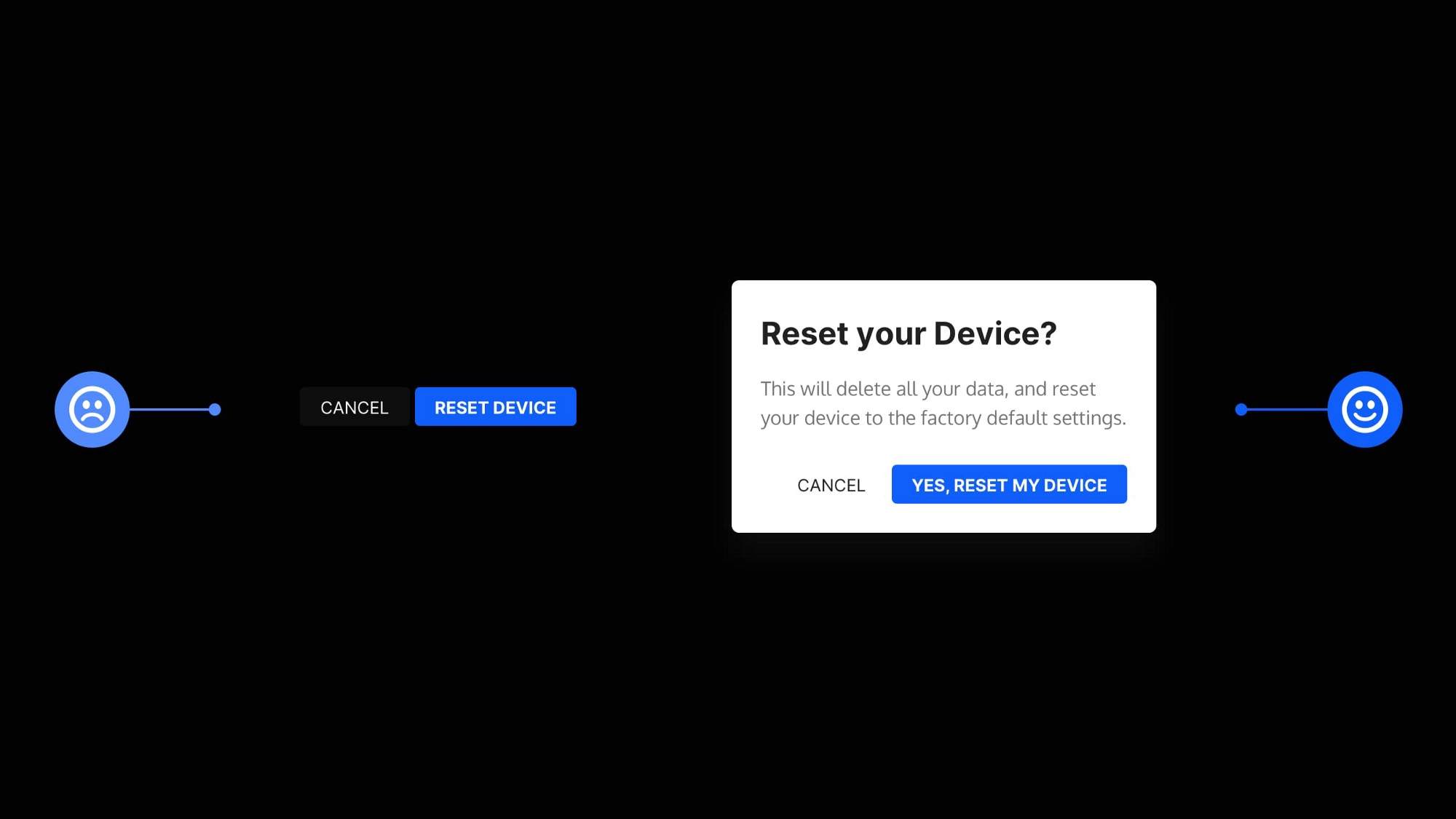
APP的 2 个通知样例。一个提供的信息非常基本,另一个在模态内部提供了更详细的描述。
在进行应用可能会产生后果的特定操作之前,始终都要先详细告知用户。
这尤其适用于某些会产生不可逆转后果的操作,比方说永久性删除某些内容。
让用户知道将会发生什么,并要求他们在按下那个写着“删除互联网”的红色大按钮之前再三确认自己要这么做。

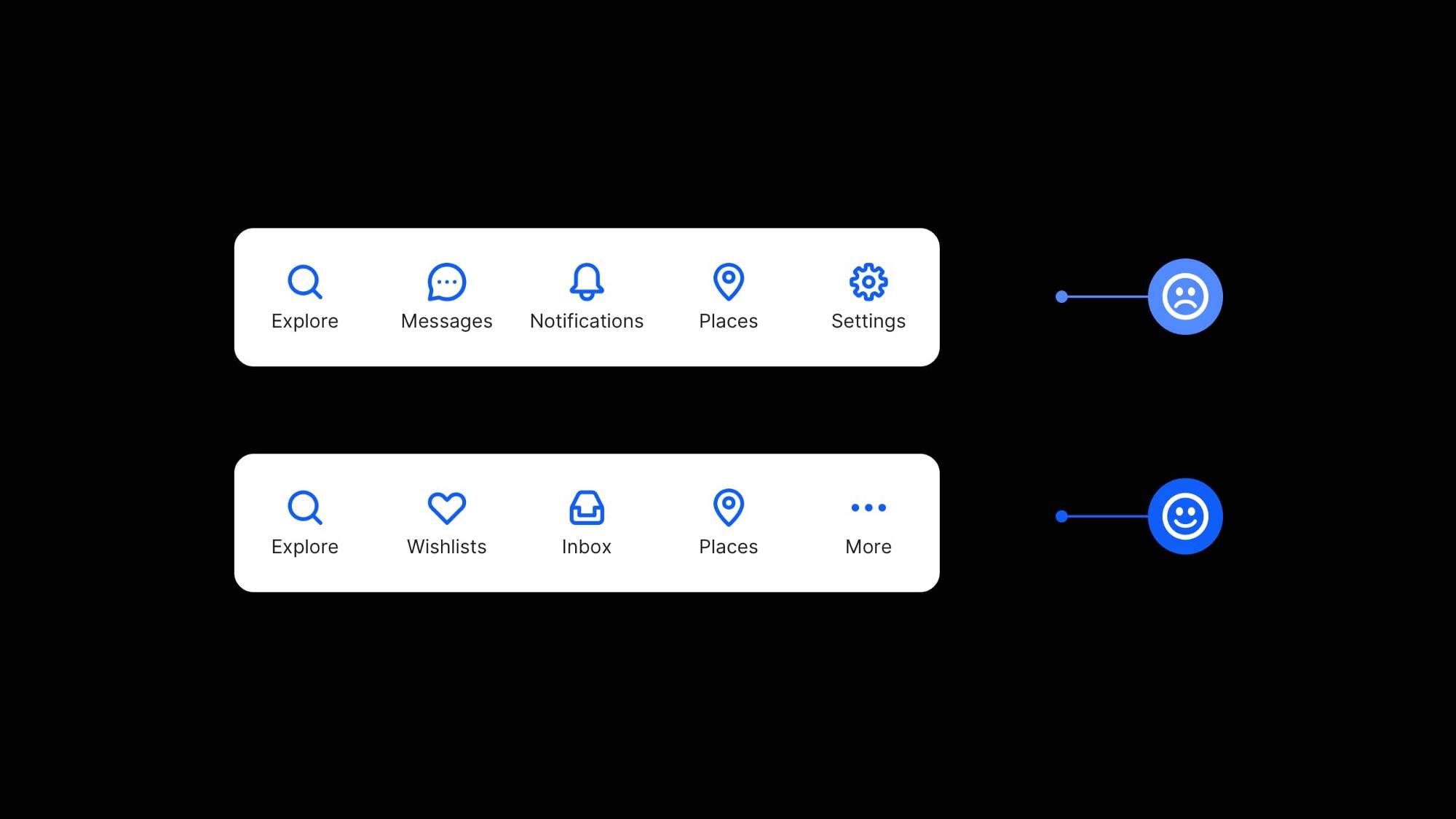
2 个标签栏样例。上面这个展示的是不太重要的图标,下面这个展示的是更重要的图标。
APP的标签栏可是屏幕这块房地产的黄金地段,所以请明智使用。
要把你的标签栏保留给最常用的屏幕,并把次要的屏幕隐藏在“更多”图标里面。
小小的标签栏只能留给重要的东西。

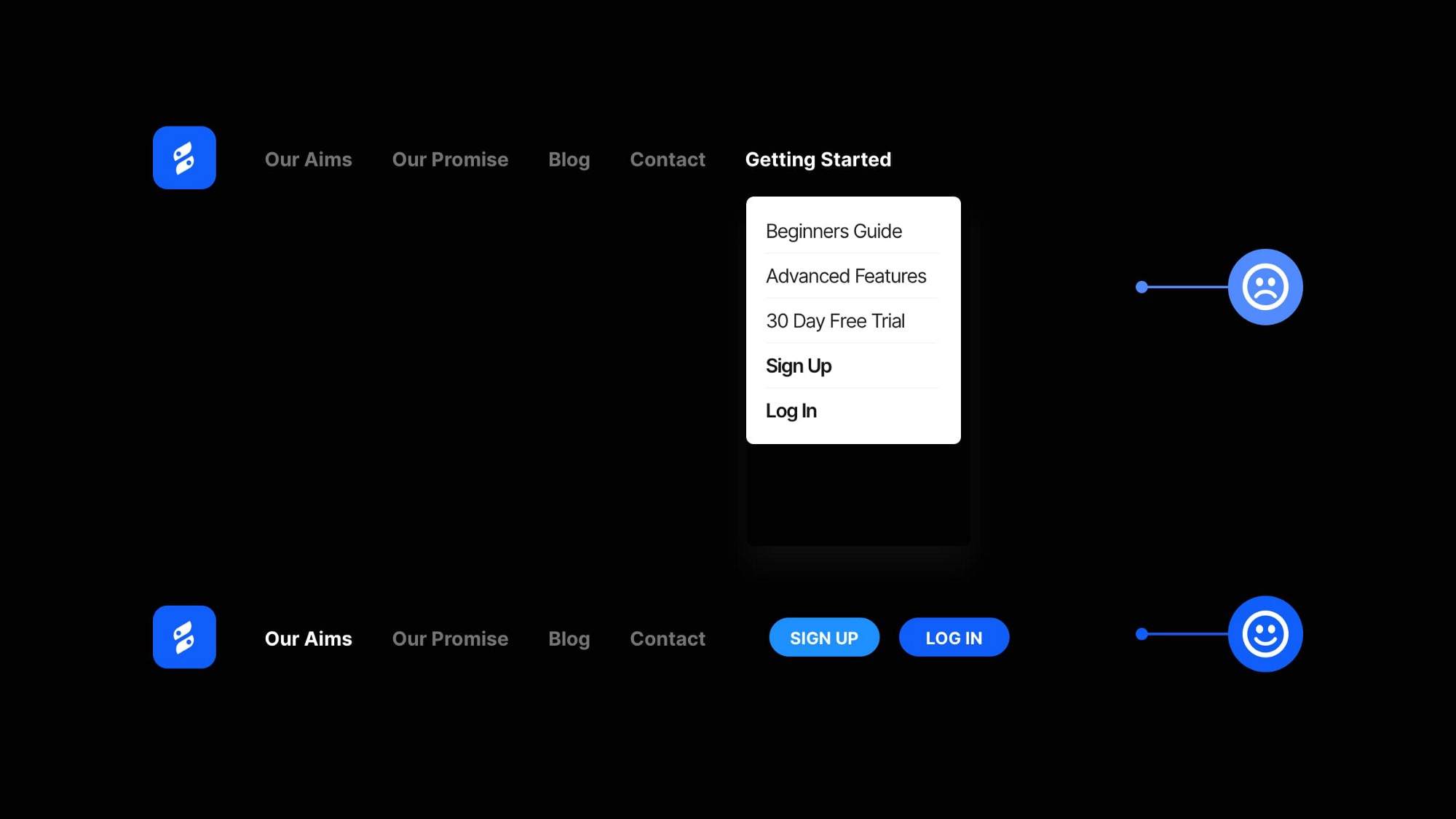
2个桌面导航的样例。一个是注册和登录按钮隐藏在下拉菜单里面,另一个在菜单以外放置了 2 个按钮,而且就放在顶部导航栏旁边。
是的,我时不时还会在桌面视图里面看到这种情况发生。
用户需要采取的基本操作(也就是注册或登录)完全隐藏在他们甚至可能都浏览不到的下拉菜单里面。
把这些重要操作放在访问便利的位置,并应该放在用户预期最应该出现的地方。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302313074821767
本文由 @神译局 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
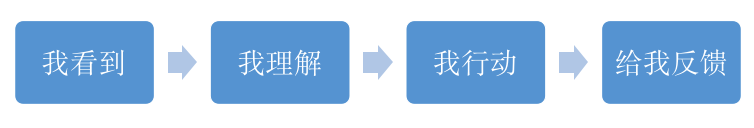
编辑导语:由于审美的多优化,产品设计风格及类型也不尽相同,但核心都是围绕用户群体来迎合市场需求。本文将从我看到、我理解、我行动、给我反馈这四个层面逐步递进阐明交互设计的本质,值得阅读学习。

近来,和新的交互团队沟通颇多。在沟通当中,不免会陷入这样的对话:我觉得这个设计不美,不优雅、所以不合适。
每每,当我们围绕产品设计的讨论进入了“美丑与否”的阶段,就基本上等同于陷入了“公说公有理、婆说婆有理”的泥沼。毕竟,审美是一个个体化的偏好,依赖于我们过往的学习、认知和经历。围绕产品去讨论美丑,最后往往只能看谁的官帽子大就让谁决定了。
但是,在涉及交互时,我们应该聚焦于美丑的讨论么?
我的答案是,不应该。

在创作一幅画作或雕塑的时候,个性化的作品之美是可以被讨论的。你偏好特定的风格,从而创作特定类型的作品,看客喜欢自然好,不喜欢也无所谓。因为作品首先是悦己的,然后才是悦人的。我们借由一个个性化的作品来完成自我的投射和受众的筛选。
而在规划一款面向大众产品的时候,其商业化的产品之美则不应该被讨论,更应该被数据衡量。我们不是要把自己偏好的风格强塞给不同的用户,而是要以用户可接受的方式将自己的产品和服务兜售出去。和作品不同,商品首先是悦人的,然后才是悦己的。我们面对的是一个被筛选出的受众群体,来完成品牌和服务价值的投射。即便市场上有很多,我个体不喜欢的产品设计,但是仍然要尊重其,在数据指标上是有效的。

当用户面对交互界面时,会经历:我看到、我理解、我行动、给我反馈的过程。过程中,逐环节中的漏斗转化,和最终的业务结果,是可以抽离出数据指标进行衡量的。
那么,交互设计的导向,就旨在降低整个链路中的各个环节间的阻力,体现在用户从“我看到” 到 “我理解”的认知阻力降低,从“我理解”到“我行动”的操作干扰降低,以及从“我行动”到“给我反馈”的反馈时延降低。
这个环节一般是产品经理和设计师容易代入个人审美的环节,有审美洁癖的人士往往会倾向于提供更有结构化、更富有美感和逻辑性的信息排布展示。而事实上,这就犯了“理性人假设“的错误,我们总假设用户是秉持着理性来使用我们产品的,殊不知,他们大概率是以感性的方式来感知和应用我们的产品,未必能够体会到产品精致的“匠心”:
比如,对于列表页卡片来说,同样的信息,以标签的形式展现就不如以标题的形式展现。”字要大“定律,在列表页卡片的设计中屡试不爽。
又如,在同一个页面上,如果我们增加了两个关注按钮,UV关注转化效率就会比一个的要好。以个人体验为例,我一直在使用一款壁纸软件,但直到某一日,我才惊觉原来这个页面里有两个收藏按钮,我一直只在使用其中一个。我拿着手机问了身边的朋友,呈现出28分布,80%的人和我一样关注到了同一个位置的收藏按钮;而20%的人则关注到了另一个收藏按钮、或同时关注到了两个按钮。
这个环节一般是产品经理和设计师容易代入专家视角的环节,有专家视角的人士往往会倾向于使用书面的、应用内专有的表述方式,比如:沟通、马克、直聊等等,但是,这种不说人话的文案显然既不利于理解,又无法有效推动用户做出有效的行动。
套用福格行为模型,行为发生于动机、能力和提示同时出现的时候。产品交互的作用,就是要降低用户使用产品所需的能力门槛,给到用户充分的行动提示,从而促进行为密度的提升。
从过往2C销转的经验上来看,同样的页面布局,暖色的按钮比冷色的按钮转化率高、直白的口语化文案比正式的书面语文案转化率高。数据结果告诉我们,那些原本中立的用户,是可以被颜色、文案所引导,从而做出有效行动的。

这个环节基本上就属于基础认知了,不要让自己的产品在交互过程中出现“死机”态。在实践中可以更多的使用非阻塞式操作,通过异步的方式给到用户更及时和灵敏的反馈:
以用户上传头像为例,一种做法是在用户上传完毕后才给到提示;另一种做法则是本地完成操作后就先给用户反馈,随后进入后台的上传,只有在上传失败且重试失败后,才给到用户提示。
以内容平台发布UGC内容为例,一种做法是先审后发,先审核通过后再发布到公域;另一种做法则是先发后审,先让内容对用户自己可见,并插入到他信息流的首位,然后在审核通过后发布到公域。从公域的可视性上来说,两种方案是一致的,但是给用户体感上,先发后审的即时性更强。
只有能够切实降低用户认知阻力、操作阻力、反馈延时的交互,才称得上是商品维度的好交互。美感与否、逻辑与否,都是上帝视角的先验审判,而逐环节的漏斗指标才是用户视角的后验投票。
不追求美丽,那么追求什么呢?
简单,是我目前对产品和交互的认知和追求。
许是年纪大了,便终于因为意识到自己的审美是非典型的、有偏差的,开始更多的不执念于自己,而落地于用户观察。
简单,是一种有效的策略。
因为简单,所以用户更容易理解我们提供的信息和内容,从而更快速的完成信息的识别和认知。
因为简单,所以用户更容易聚焦在主路径上,不会在诸多纷繁的选项中迷失、陷入选择困难。
因为简单,所以用户不需要了解平台的黑盒,他能够得到一个更简单的系统,看到的就是直接的输入输出、按下一个按钮收获一个商品。
简单的策略,不光让用户得利,我们也会从中受益,使得前期试错成本和后期维护成本都降低许多。
简单,是一道困难的题目。
追求简单,所以我们需要找到用户群体的最大公约数,只有将这个最大公约数落地在产品设计中,才能让用户快速理解和接受我们的设计;
追求简单,所以我们需要使用更平白的文本、更直接的图标,不端着、说人话,才能让用户没有理解的障碍、一看到就能够明白。
追求简单,所以我们需要克制自己对于巴洛克风格的挚爱,不断的收敛自己想要多做功的念头,砍到20%的需求,以MVP的方式去推进业务。
从追求个体的美丽,到追求群体的简单;从追求个体的控制,到追求群体的顺应。
本文由 @YanZehua 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
在数字化转型和AI技术的推动下,B端设计正在经历一场深刻的变革。本文从钉钉近10年的B端产品设计经验出发,深入探讨了2025年B端品牌物料系统设计的趋势。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、品牌物料、动态、图标等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。

今日,将为大家分享2025 B端品牌物料的设计趋势,深入探讨如何系统的构建和管理品牌物料体系:从精心提炼品牌战略,到积极探索客户触点创新,针对品牌物料的生产、加工和面客宣发等多元场景,聚焦于高效传递品牌一致性、强化专业信赖感、精确传递产品服务及价值,进而吸引目标客户并推动转化。
“当企业采购决策者同时收到5份方案书,你的设计怎样才能率先映入眼帘?”引用Forrester报告可知,76%的B端采购决策会受视觉专业度影响。
B端场景下,由于客户具有一些特殊性:比如决策流程漫长、涉及角色众多等,所需往往不只是产品,还涵盖配套安装、培训、维护等整体解决方案,并且更看重稳定性、信任感与长期合作价值。因而,B端产品在面向客户展示品牌服务与物料时,设计上需从品牌策略、视觉体系、场景应用、体验升级及工具支持等多个维度,传递出专业、高效、创新的形象。
随着数字化转型的影响力与日俱增,综合行业变革、技术发展以及客户需求的动态演变,在实现品牌一致性传达、提升专业信赖感以及达成目标客户转化等方面,B端品牌物料设计历经了从基础功能传达迈向多维度体验升级的不断进化:
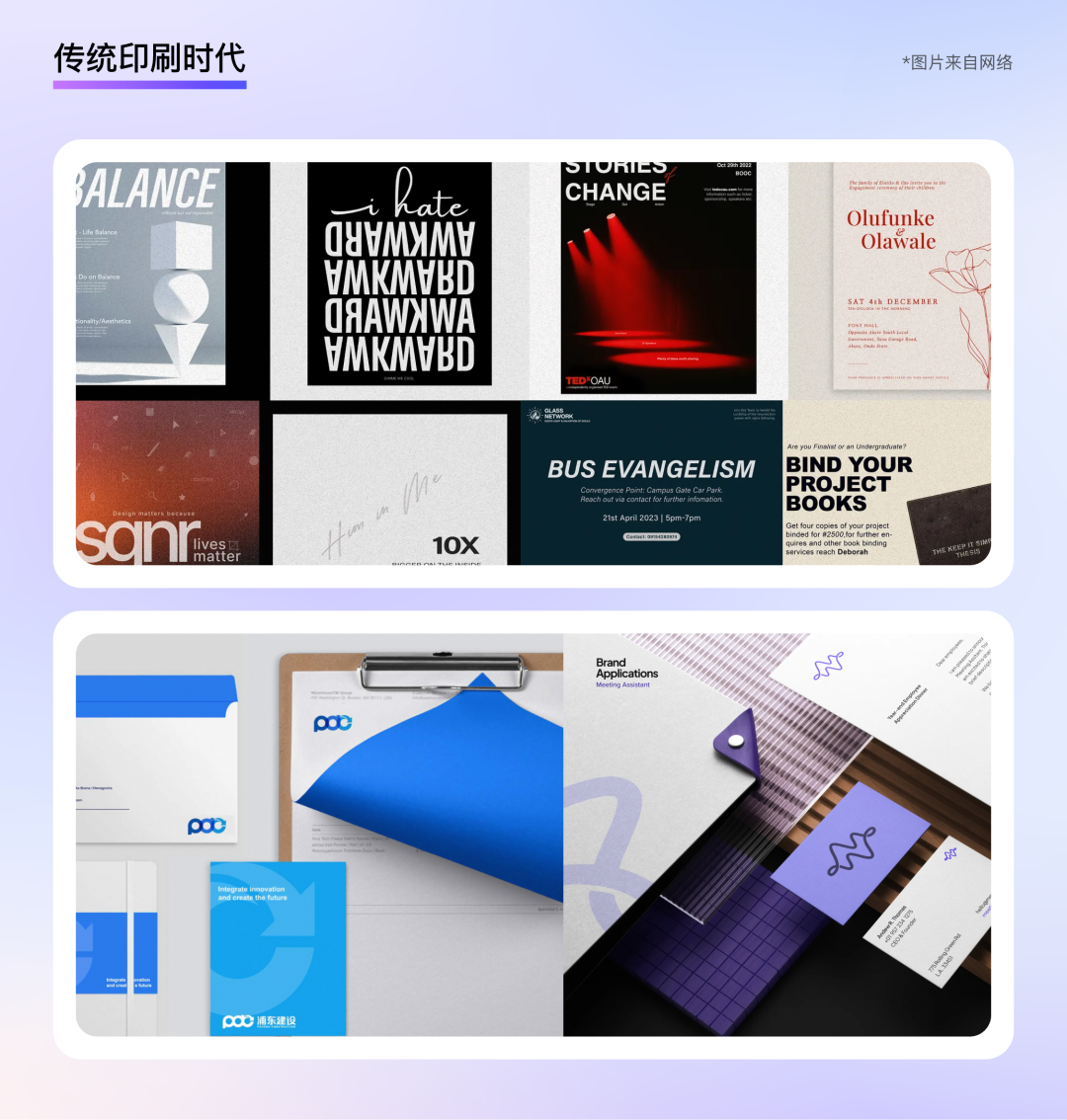
在传统印刷时代,为我们所熟知的品牌物料核心载体包括信纸、手册、单页、展板等。
这些物料的设计呈现出高度标准化的特征:严格依照CI手册执行,该手册详尽规定了企业在各类场景下正确运用品牌元素的方式,诸如标志(Logo)、标准字体、色彩系统、宣传语等,以此确保所有对外传播信息均契合企业的形象定位与价值观。然而,这种模式也存在一些弊端,例如改版周期长、难以满足客户的定制化需求。

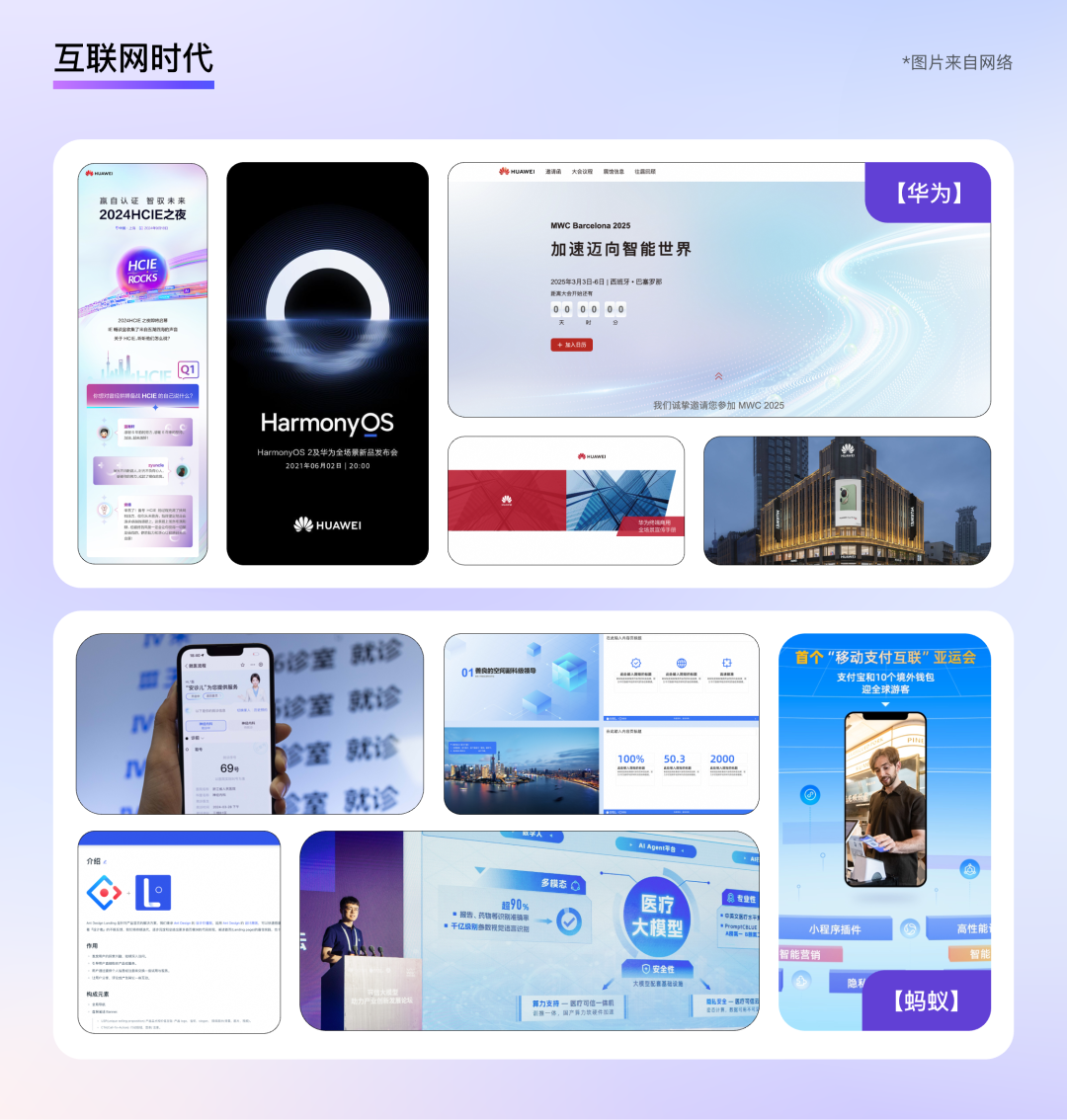
步入互联网时代,B端面客的品牌物料通常覆盖从线上到线下的多元场景,诸如官网、H5产品价值页、文档介绍、PPT模板、活动沙龙物料等等。不仅如此,线上产品一般还借助大量运营推广、市场传播等形式触达客户或用户。
这种方式具备诸多优势:比如制作周期短,更新迭代快,能够针对客户的不同身份与需求,实现更为定制化、精准化的服务。同时,还可通过复盘数据转化情况,持续优化和调整价值内容的呈现方式。

近年来,技术迭代日新月异,诸如Web3、AR、生成式AI等新兴技术重构了物料形态。与此同时,B端决策者的代际更替显著,越来越多年轻的企业管理者对数字叙事的接受度大幅提升。数据可视化的融入,不仅让内容更具说服力,也契合了B端客户对数据的需求。加之产品竞争同质化现象愈发凸显,当技术参数趋于相同时,视觉体验便成为影响客户选择的关键差异点。
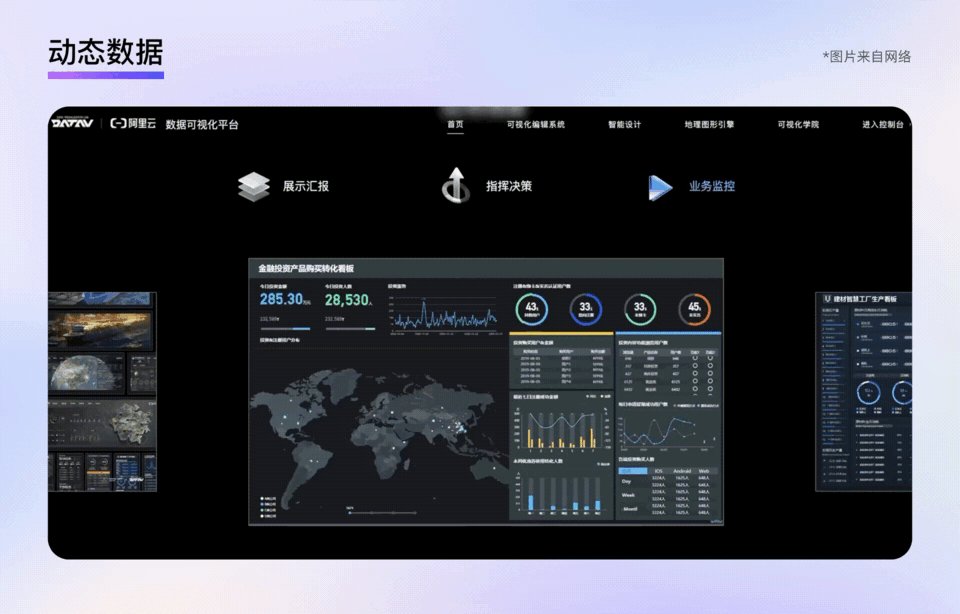
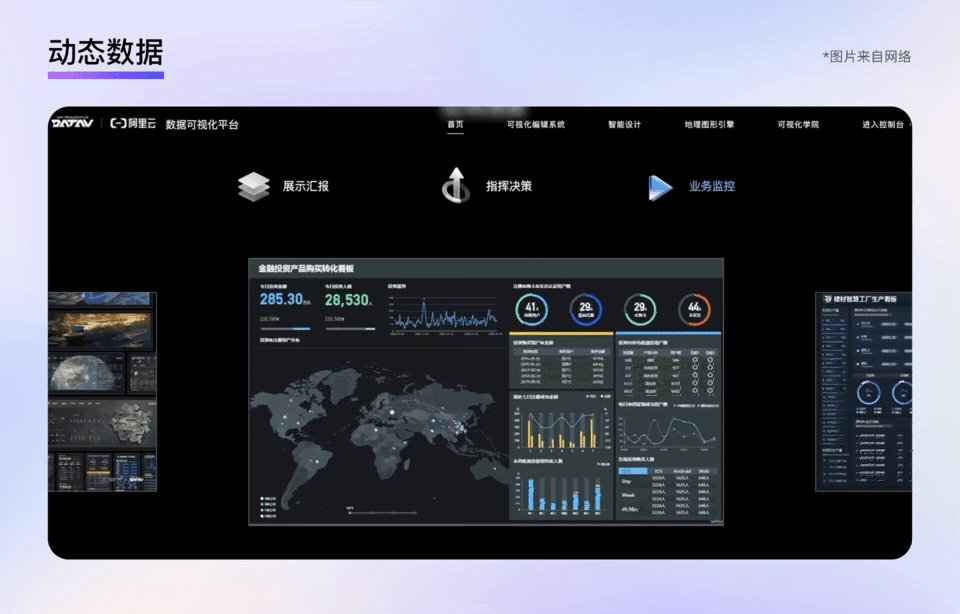
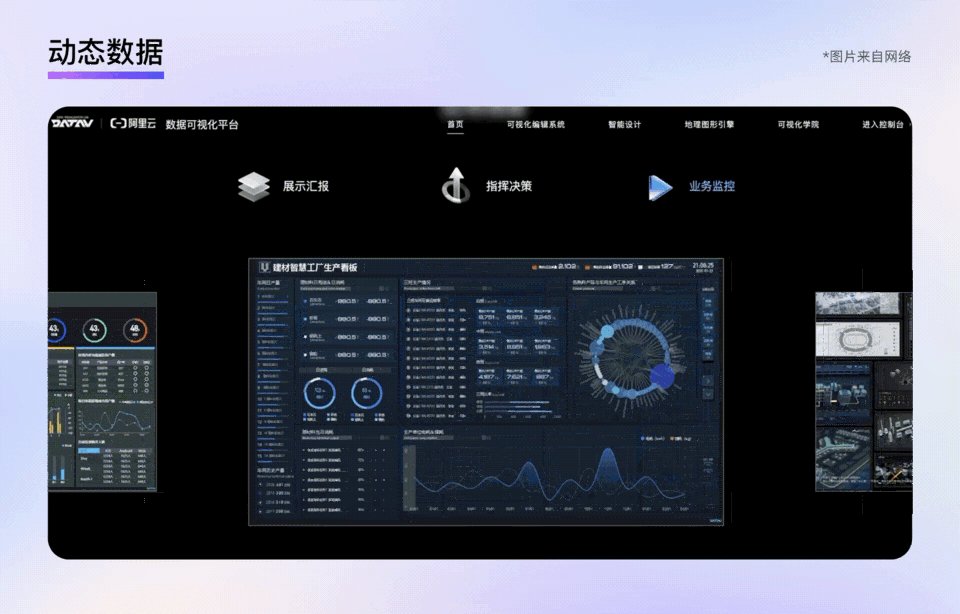
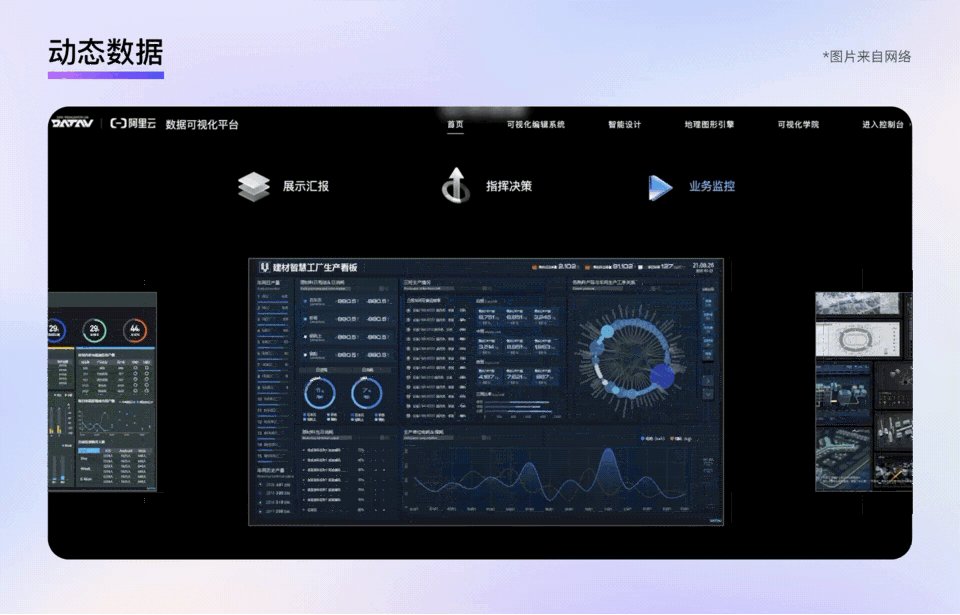
当前,B端品牌物料设计的前沿趋势亮点纷呈:实时数据看板可与客户系统API直接相连、动态信息图表借助AE动画演示技术架构、动态数据资产化表现多样:比如阿里云以流体力学动画演绎云计算资源调度,利用粒子系统可视化AI算法运行路径;再比如AR说明书扫描设备可触发三维拆解动画,全息投影方案沙盘等,这些都为客户带来了从“单向传播”到“交互式对话”的沉浸式体验。

“在B端领域,视觉设计不是美工,而是产品价值的翻译官与商业信任的构筑者。”
我们不难察觉,B端品牌物料设计在视觉叙事逻辑上已然经历了深刻的进化:
过去
产品介绍大多局限于功能说明书层面。基于精准传递技术参数这一核心目的,形成了以“产品图 + 技术指标 + 对比表格”构成的模块化排版定式,同时采用齿轮寓意工业设备、电路板象征智能化等隐喻图形。然而,这种方式弊病明显,同质化现象极为严重,且严重缺失品牌个性。
现在
产品介绍在两方面实现了显著突破。
其一: 在叙事方式上,实现了从“我们有什么”到“你能实现什么”的理念升级;
其二: 在创新策略上,通过插画生动呈现客户现有工作流程的痛点,将枯燥的数据进行戏剧化处理,例如把“节省30%成本”转化为动态损益曲线,直观且富有冲击力。

于B端品牌物料设计的发展进程里,如何在秉持专业性的基础上,传递出饱含情感的温度,已然成为关键所在。
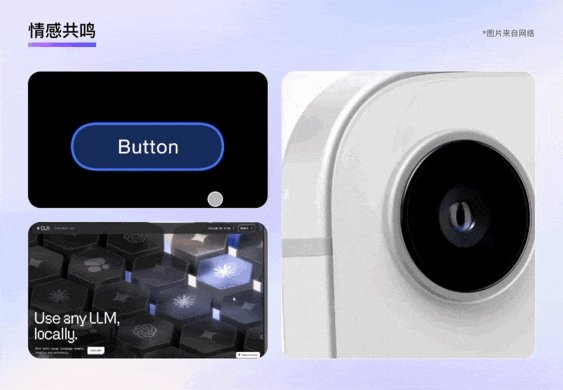
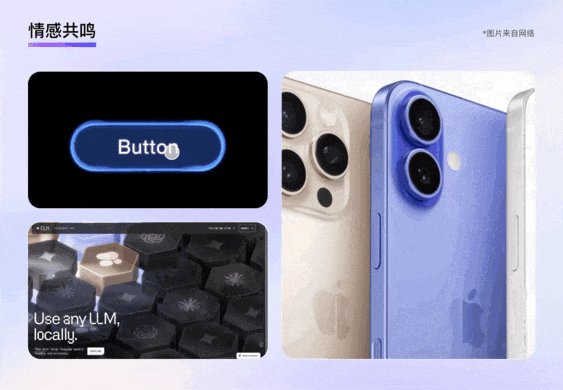
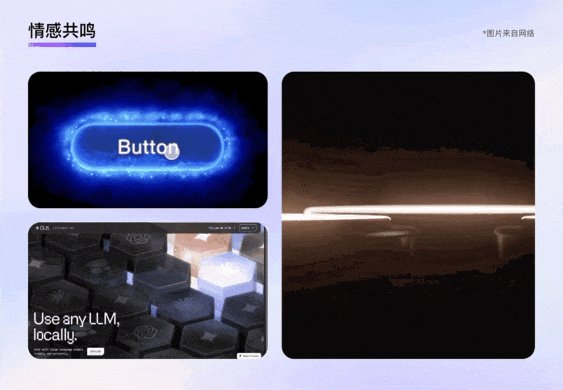
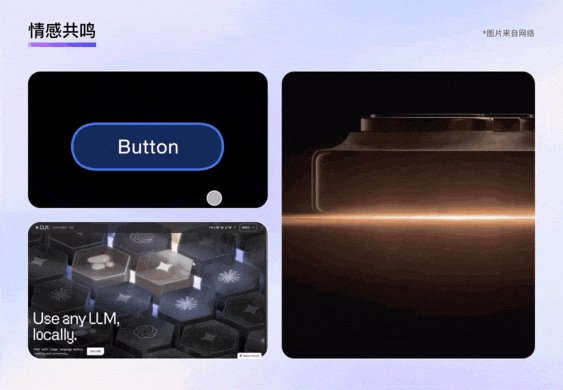
举例而言,当鼠标悬停(hover)在数据图表上,粒子绽放的效果瞬间呈现,为用户带来耳目一新的奇妙体验;借助材质隐喻来传达特定情感,磨砂金属质感犹如无声的语言,诉说着可靠与安心;还有别出心裁的反数字化实践:比如制作触感编码手册,让不同纸张纹理与产品特性一一呼应,磨砂纸寓意安全防护的坚实壁垒,金属箔象征尖端科技的无限探索。

与此同时,可持续物料创新层出不穷,诸多环保实践让人眼前一亮:比如采用大豆油墨印刷,让废弃手册在短短6个月内便可自然降解;电子说明书中巧妙内嵌碳足迹计算器,清晰展示环保贡献数值。像某清洁设备厂商独具匠心,其手册采用种子纸制作,客户将手册种植后,便能收获与企业LOGO形状相关的植物,为环保行动增添一抹别样的诗意。此外,展望未来生态感知期,诸如脑机接口情绪反馈设计等前沿探索,正引领着B端品牌物料设计迈向更多维的天地。

B端品牌物料作为与客户之间的沟通材料,需要兼顾品牌战略穿透力与商业场景适配性,其本质离不开以人为中心的服务和体验,不管是网页还是H5,印刷物还是空间,都大量借助“物理元素”进行可视化呈现,“有形”的体验能够加深客户对服务的记忆,强化客户感知。
接下来,我们从品牌战略层到系统层再到执行层,深入阐述如何更系统地构建B端品牌物料设计。
B端品牌物料系统设计的首要步骤,便是提炼其独特的价值观、差异化竞争优势,以及与客户建立信任的关键标识等要素。这些品牌基因的提取,应重点着眼于行业特性、技术门槛以及品牌服务定位,而非侧重于感性的情感表达。
以钉钉为例,AI时代下,我们的品牌主张聚焦于让组织和个人更敏捷、更有创造力,致力于塑造智能、简约、普惠且开放的企业形象。基于这一品牌战略,我们在设计风格(涵盖色彩、质感、版式以及传播物料等方面)、面客产品介绍,以及文案描述等多个维度,都进行了系统性的焕新升级。

B端品牌物料设计,绝非仅仅着眼于美观,更需具备策略性,以便针对不同客户场景,精准传递相应信息。
在钉钉,我们精心构建了新紫品牌物料库,无论是内部的企服人员、销售、设计师、业务PDSA等,还是外部生态服务商及其他人员,都能开放使用,实现及时共享。
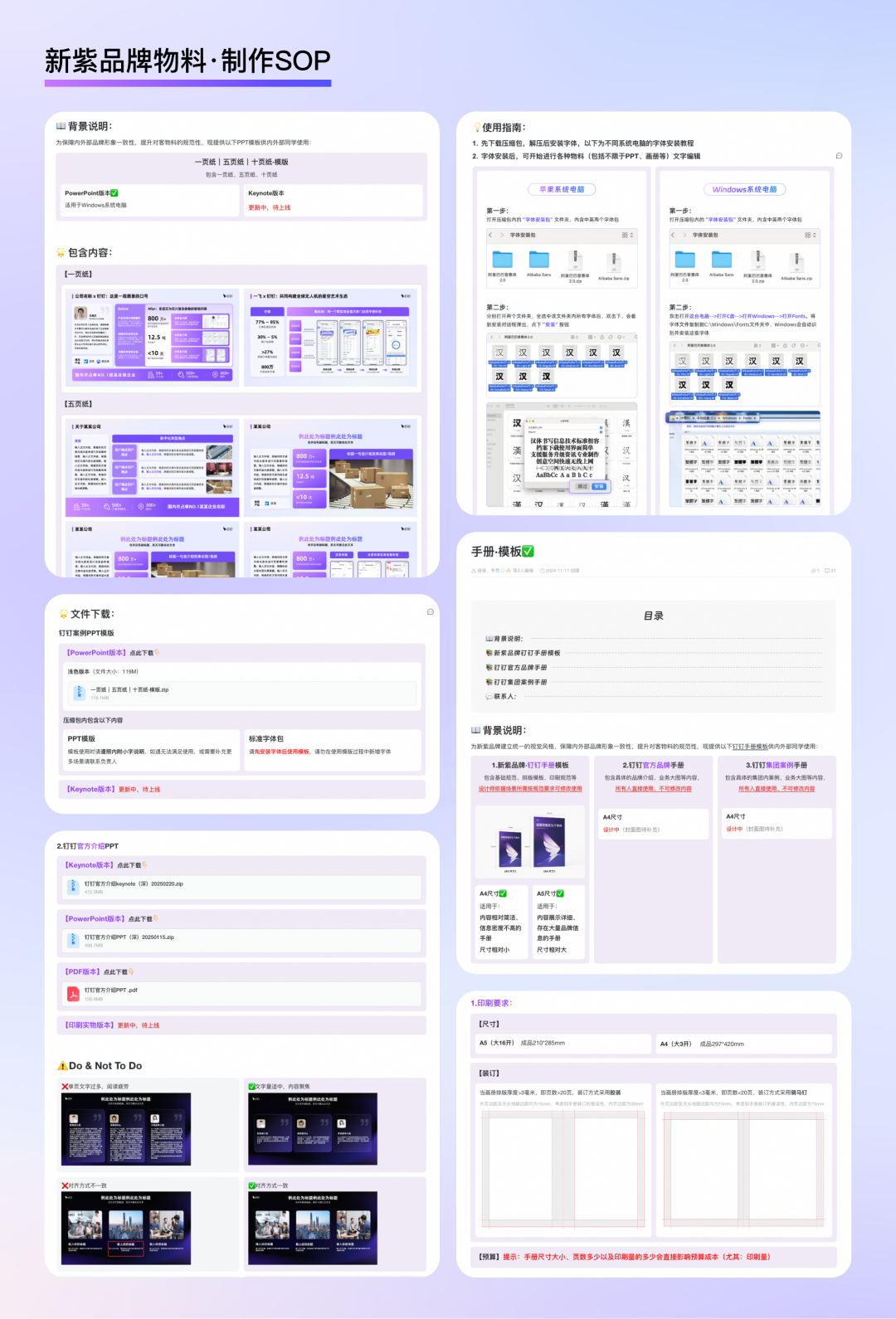
例如,当线下的前线销售团队举办面对面的会销活动或客户沙龙时,为了更直观、规范地展示产品或服务,我们提供一系列契合钉钉调性的基础演示物料,包括PPT、产品介绍文档、手册、企业名片、一&五&十页纸、邀请函以及展厅氛围布置等标准模板。同时,针对各类物料,配备详细的使用说明文档和生产SOP,内容涵盖从文件下载到字体安装,从素材使用到标准输出,再从工艺制作到预算成本等各个环节。即便你是设计小白不懂设计,也能依据自身需求,迅速对接供应商,制作出精美且符合品牌调性的物料。



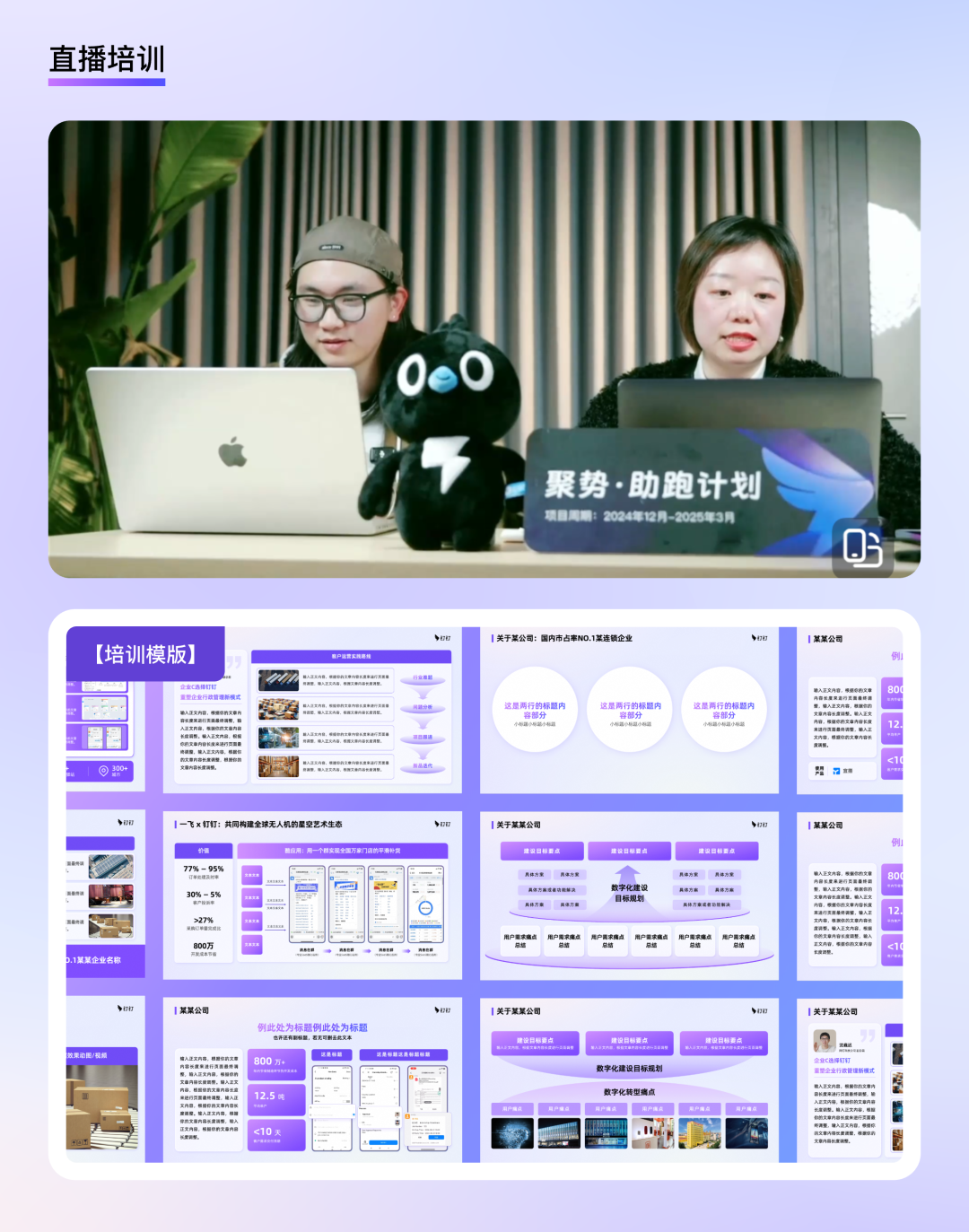
同时,为扩大新紫品牌物料在前线人员中的知晓度与认知度,提高物料使用频率,并确保物料使用的一致性,我们与前线团队紧密建联,定期开展线上直播培训与答疑活动。通过收集真实客户需求反馈,反哺品牌物料不断完善。

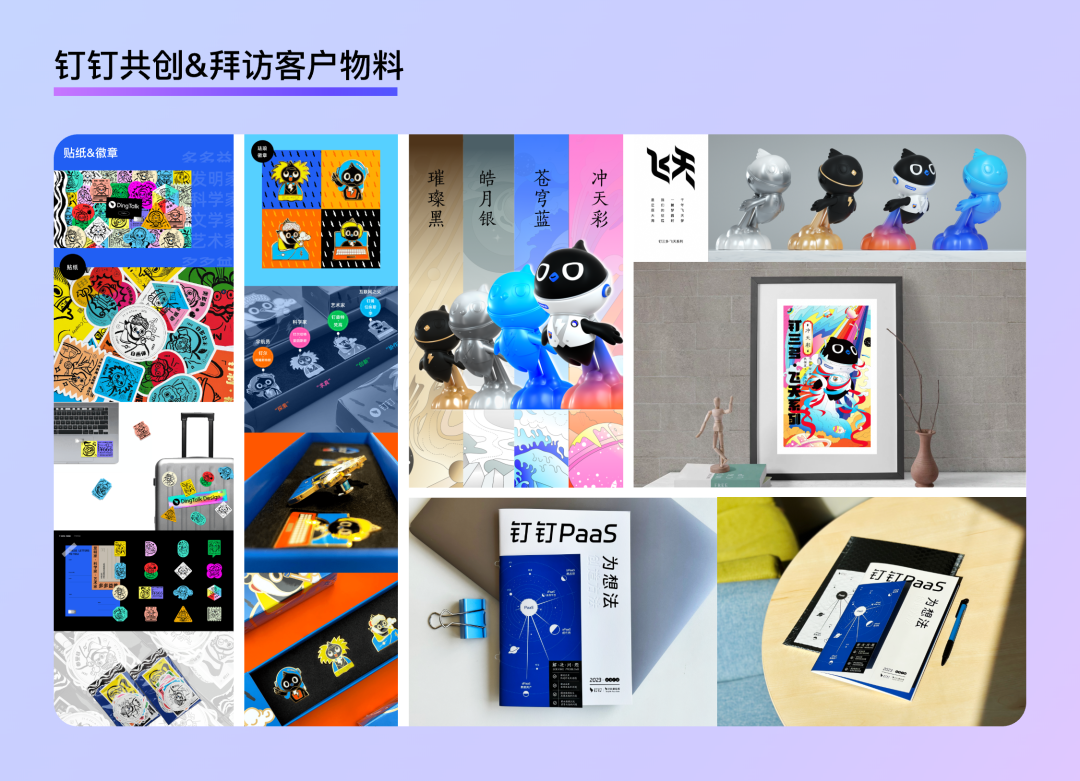
又如,当钉钉员工进行客户共创、拜访时,为保障服务专业度,提升企业品牌形象,我们会准备精美且适宜的伴手礼,并联合市场团队,输出一套完整的钉钉官方品牌介绍、钉钉集团案例介绍等物料供其使用。
值得注意的是,钉钉的生态服务商也是展现钉钉企业服务与形象的关键力量,因此,我们还为其提供统一装修建议,包括门头设计、装修风格、着装要求、解决方案手册等。

再如,在钉钉的线上场景中,钉钉官网、各业务产品H5价值页等都是客户快速了解产品的重要渠道。为提升内部人员协同效率,我们设计开发了钉钉内容运营生产平台——「叮当猫」,其中沉淀并搭建了大量关于钉钉产品功能、价值介绍、企业案例和解决方案等模板,如同精心配置的“预制菜”,使用者可直接便捷取用。

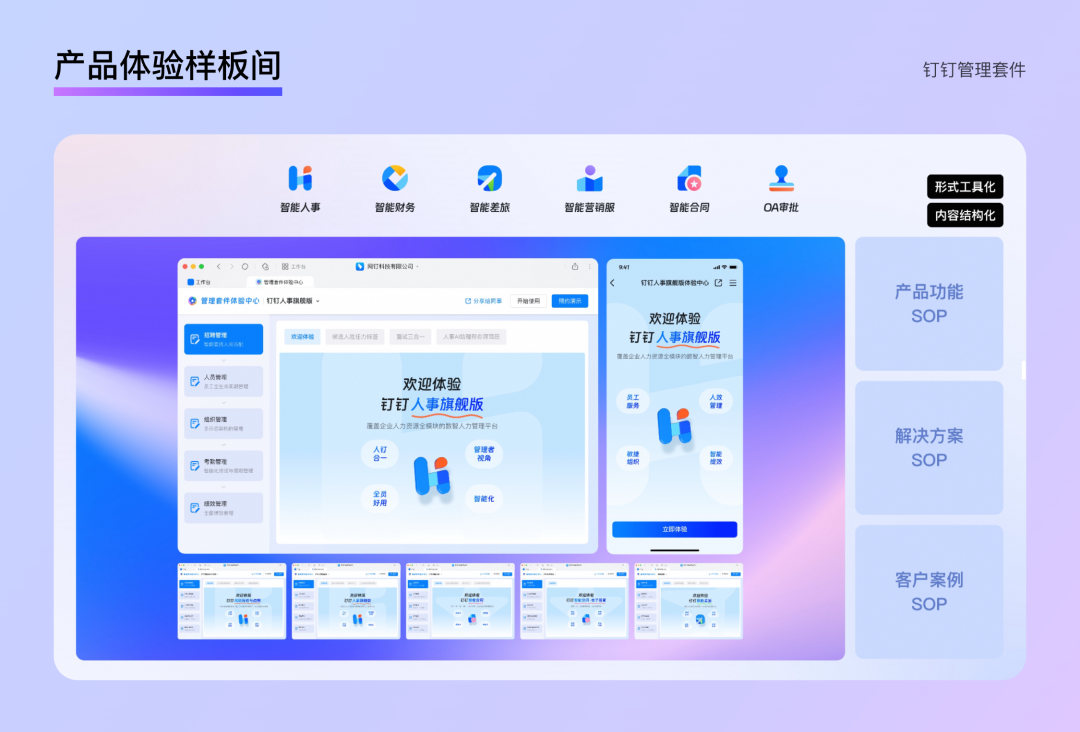
此外,在B端具体业务中,品牌物料需更具灵活性。例如,在钉钉管理套件商业化场景中,针对面客材料繁多、演示组织操作门槛高、及时迭代性差等痛点,我们打造即开即用的产品体验样板间,让客户能够快速、便捷、可视化地体验产品,加速客户决策。

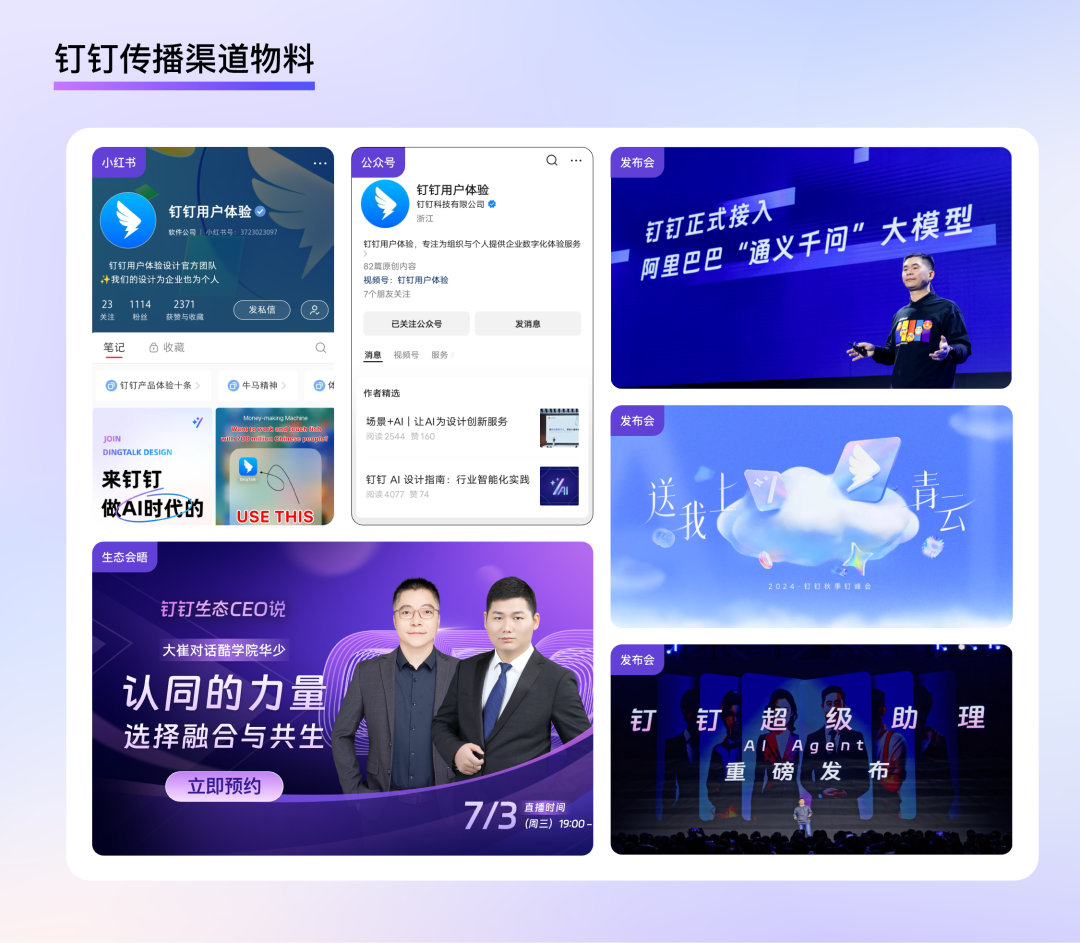
最后,B端场域下,客户除了通过线下一对一或线上触达服务了解产品介绍,各类传播渠道同样是企业品牌与心智塑造的重要阵地。像大型企业发布会、产品公众号、小红书等平台,都是不容忽视的关键场景。在钉钉,我们每年定期举办大型产品升级发布会,并借助各类传播渠道持续宣传推广,不断扩大品牌影响力。

品牌物料管理在B端业务中不仅是设计规范问题,更是品牌资产运营、组织协同效能提升的系统工程。
在品牌物料投放与实际使用过程中,我们时常遭遇一些典型痛点场景,比如某会晤物料使用过期Logo、某线下展会采用过时的色彩规范、某产品价值页与白皮书技术参数不一致等。追根溯源,这些问题的核心成因在于上下游协同与一致性管理的缺失。在几十人的小型企业中,此类情况或许尚不严重,通过简单的相互“问一嘴”,便能较快达成信息对焦。然而,一旦企业规模扩张,人数达到几百、上千甚至过万,品牌物料一致性的协同管理便会变得愈发困难。因此,为更高效地解决信息不对齐、不统一的难题,建立一套标准的品牌物料管理范式用以指导物料设计与使用的准入及准出,就显得尤为必要。

在钉钉,随着智能化的全面升级,为提升品牌物料的美观度与专业度,同时提高物料调用效率、确保使用的一致性,我们与销售团队特别成立专项项目组。在企服前线代表和各业务产品代表的关键支持下,形成了 「生产部」-「加工中心」-「面客部」 的品牌物料生产、加工与调用管理机制。「生产部」的人负责做什么,再到「面客部」的人负责卖什么,而处于中间环节负责加工的人员,则如同桥梁一般,确保上下游信息传递的准确性以及品牌物料管理的一致性。比如:有人负责细化到行业或场景的demo设计,有人核心输出标杆客户案例,还有人负责输出一套完整的企业服务面客规范。做好品牌物料的一致性管理,能够极大的提升B端客户决策效率(降低认知成本),同时强化企业专业可信度。

随着行业变迁、客户需求的不断更迭以及技术的日新月异,B端品牌物料设计已悄然蜕变,从传统认知里单纯的宣传材料,逐步发展成为多维且个性化的服务与体验。当下B端品牌物料的设计趋势,聚焦于高效传递品牌一致性、强化专业信赖感,以及系统性管理好物料的生产、加工和面客宣发。从精心提炼品牌战略,到积极探索客户触点创新,每一个环节都旨在降低客户认知成本,助力企业精准传递产品服务及其价值,从而推动客户转化。
以上就是本期为大家带来的B端设计趋势之品牌物料系统设计的全部内容。后续,我们还将从动效、图标等设计趋势深入研究,期待在深耕B端产品设计的道路上,与各位携手前行,共同进步。
作者:冬然 @
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
常见的B端卡片组件,应该怎么设计才可以达成更好的传播效果、传递更清晰、更完善的视觉体验?在本篇文章里,作者就结合具体案例,对B端卡片组件设计进行了技巧拆解,一起来看看吧,或许会对你有所启发。

B端设计的过程中,并不是所有元素抄一抄别人的,从组件库里引用下就完事了,而是要经过具体组织并设计。尤其在一些特殊的组件中,是可以去表现设计水平,提升项目整体视觉质量的,而不是让它们看起来非常的枯燥乏味。
这次,我们的改版主要就围绕在B端常见的卡片组件中,通过3个以前提交过的作业,来分享如何设计B端的卡片。
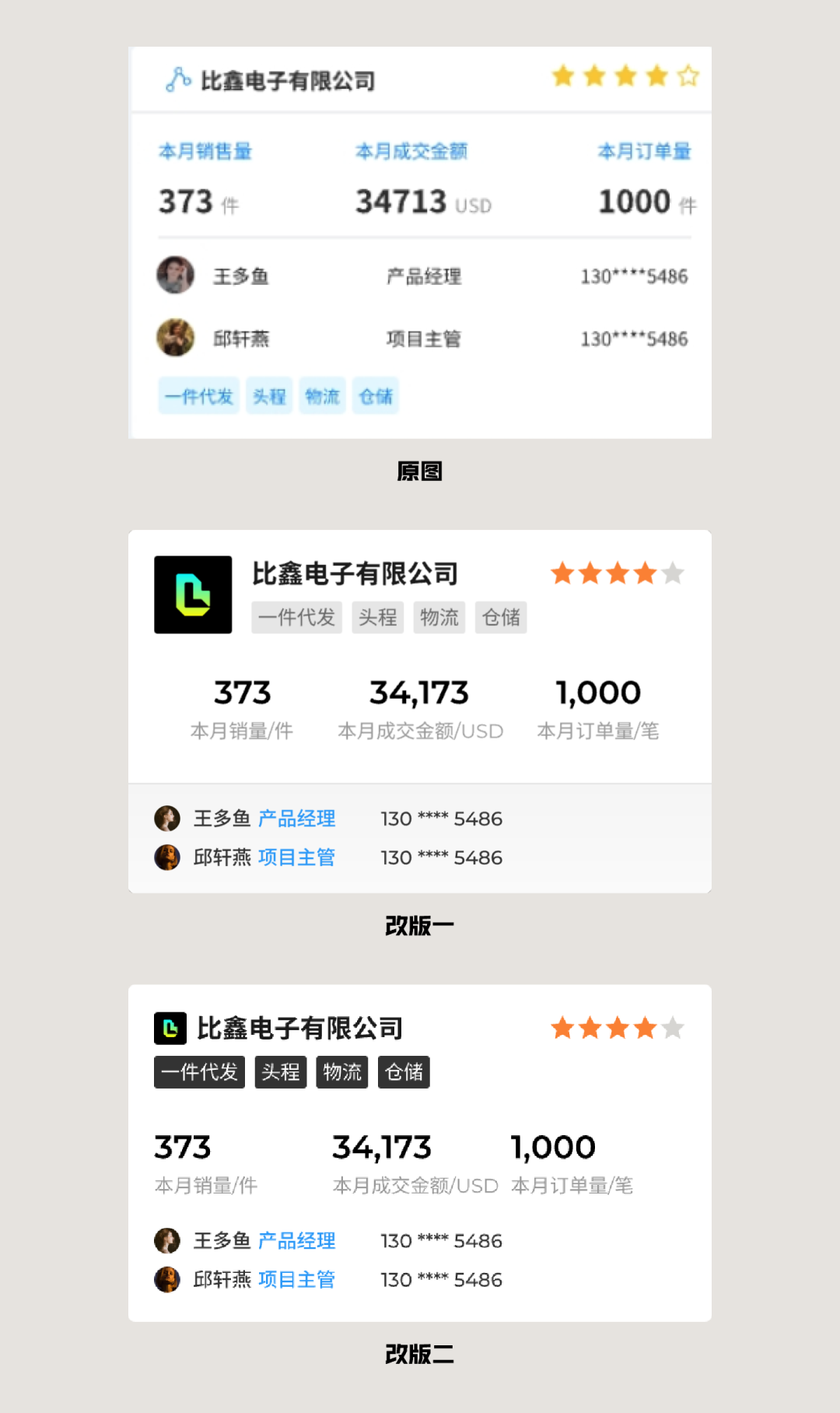
三个改版案例我们都遵循相同的设计方式和顺序:

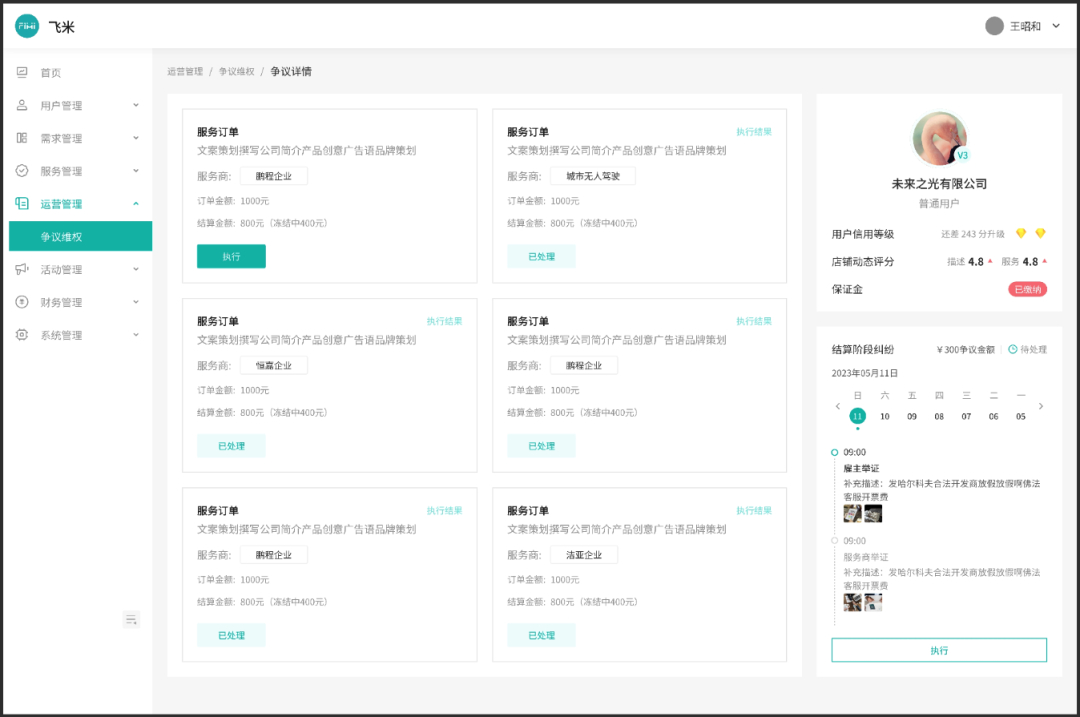
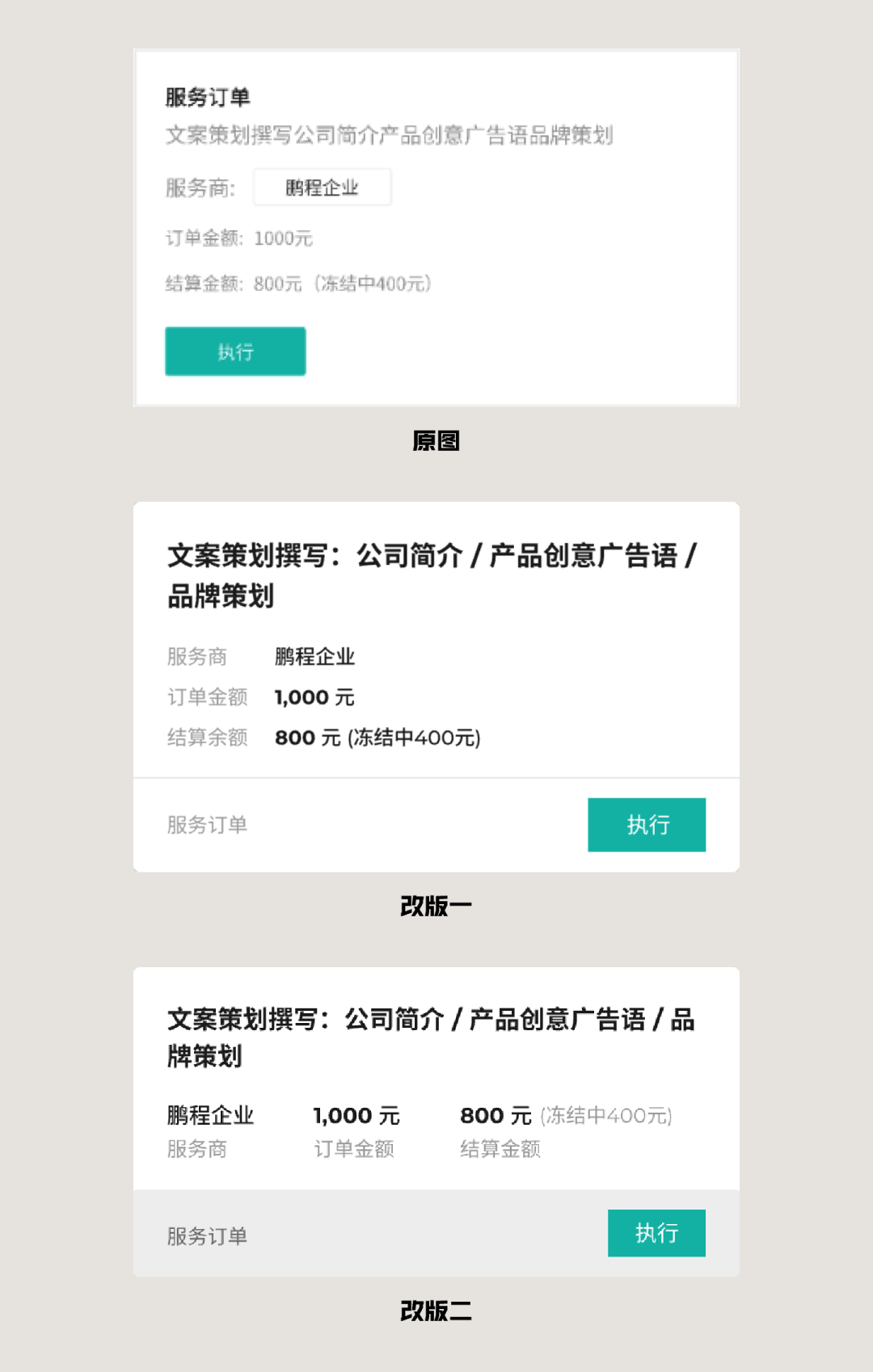
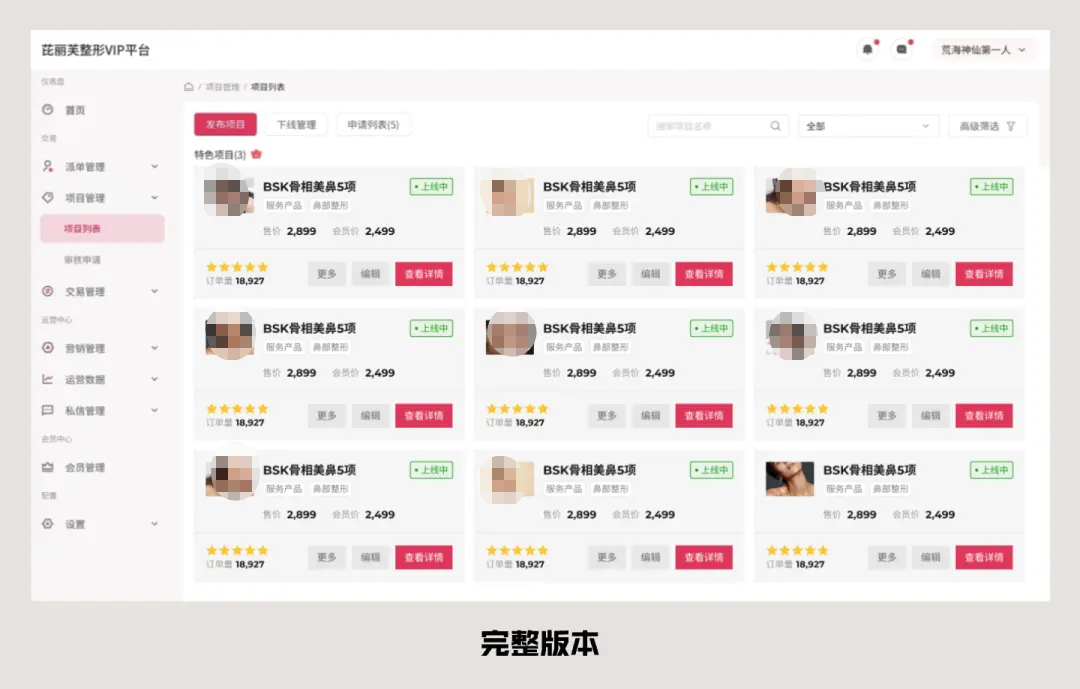
在该案例中,卡片作为页面的核心对象,视觉重心不够突出,且内容的权重没有得到有效的表现,订单标识只有一个的情况反复强调对识别卡片没有任何帮助,且卡片占比过大,没必要的浪费页面空间。
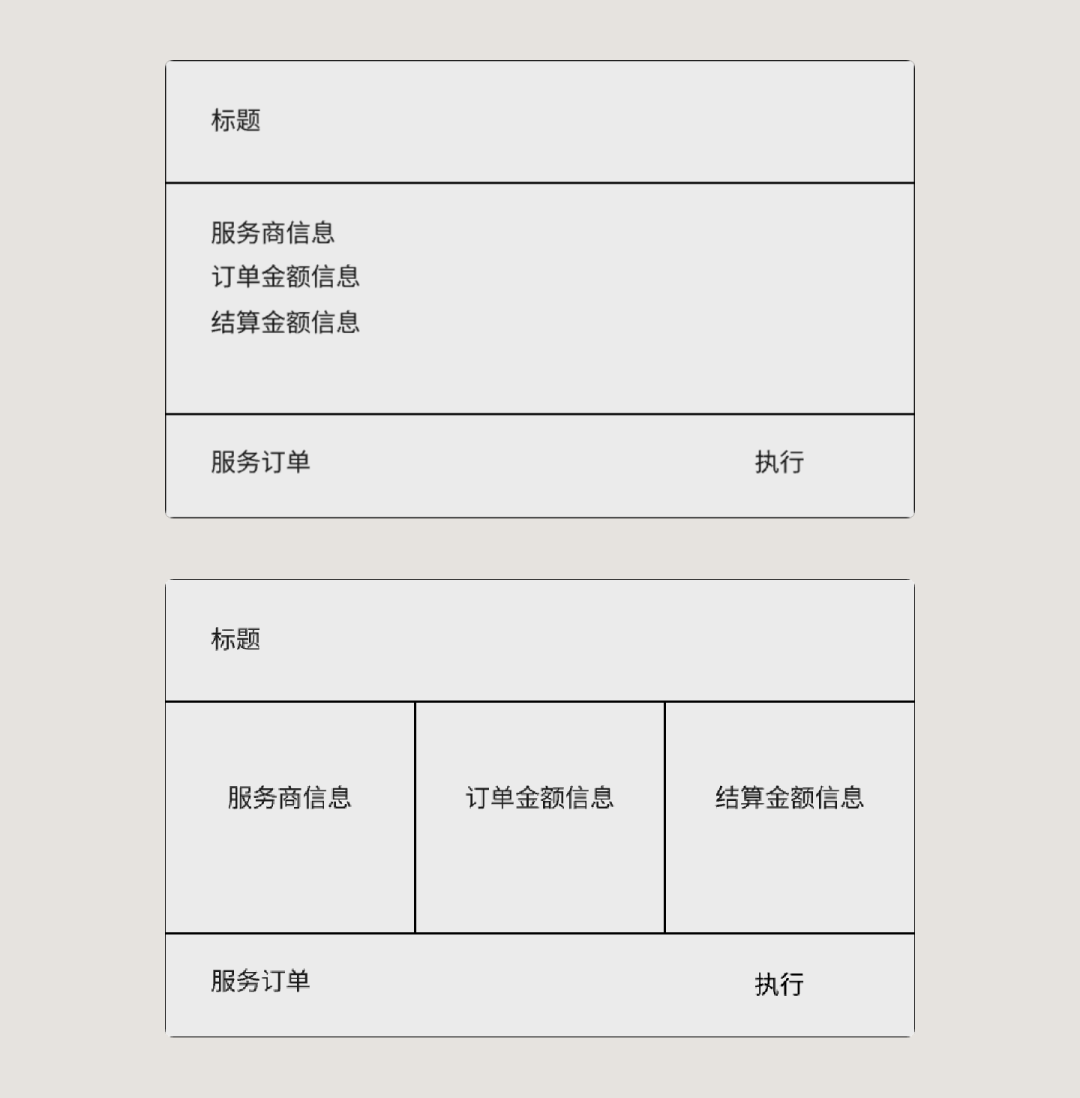
所以,重构它的结构时,重点突出标题弱化标签,将卡片拆分成标题、信息、操作三个栏,让信息的呈现更简洁直观。

然后再具体优化内容和细节,对重要信息突出,固定的标题字段弱化。

最后,再根据主色的需要填充色彩进去即可。



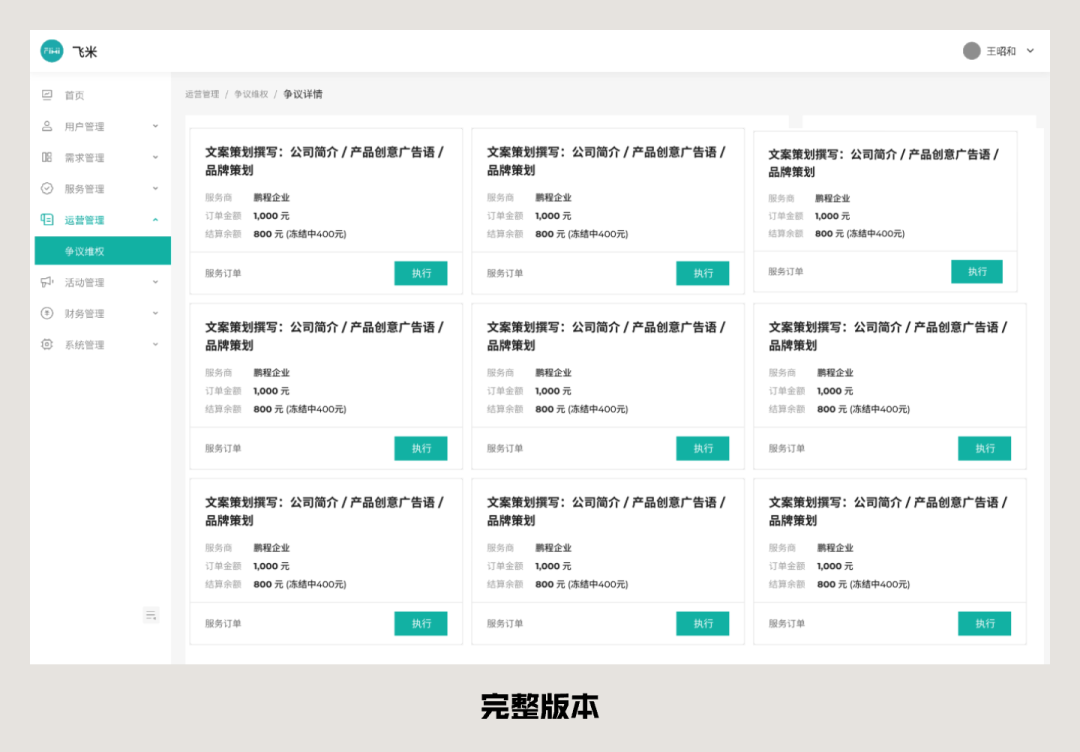
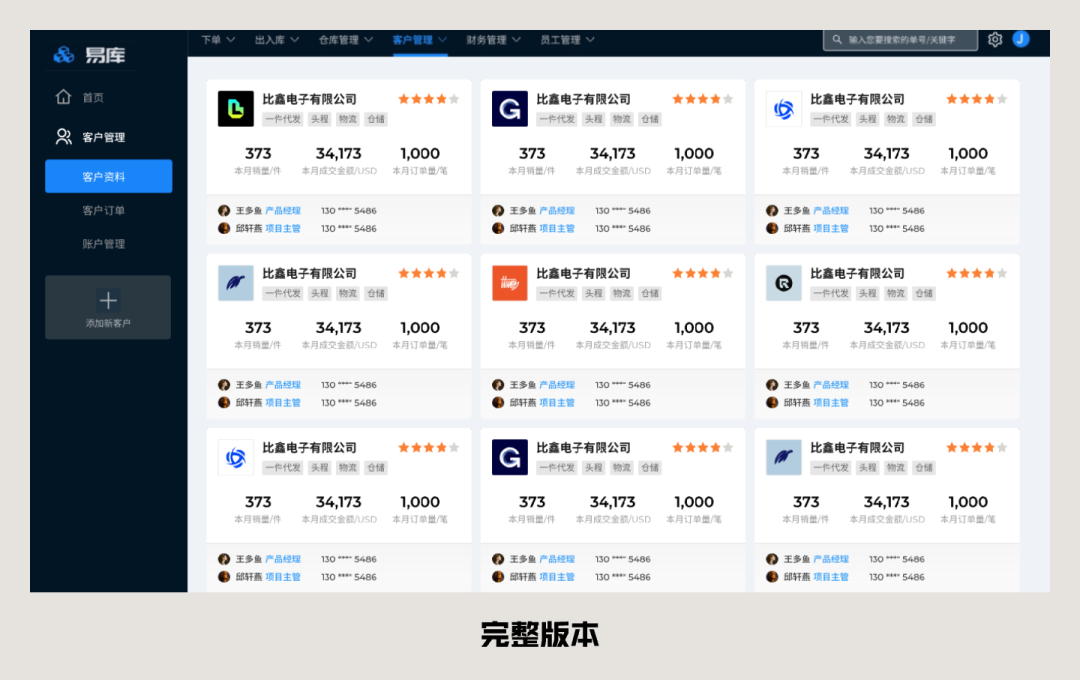
这个案例也是设计得比较有问题的,但是忽略掉全局组件的粗糙,卡片部分的设计也是很多作品案例中的常见问题,要素过多,没有主次,在列表化的展示中,根本没办法很好的识别相关的内容和关注到有效的信息,会被淹没在繁复的字段内容中。
所以,我们用相同的方法作下区分,将内容分为上中下三个栏。

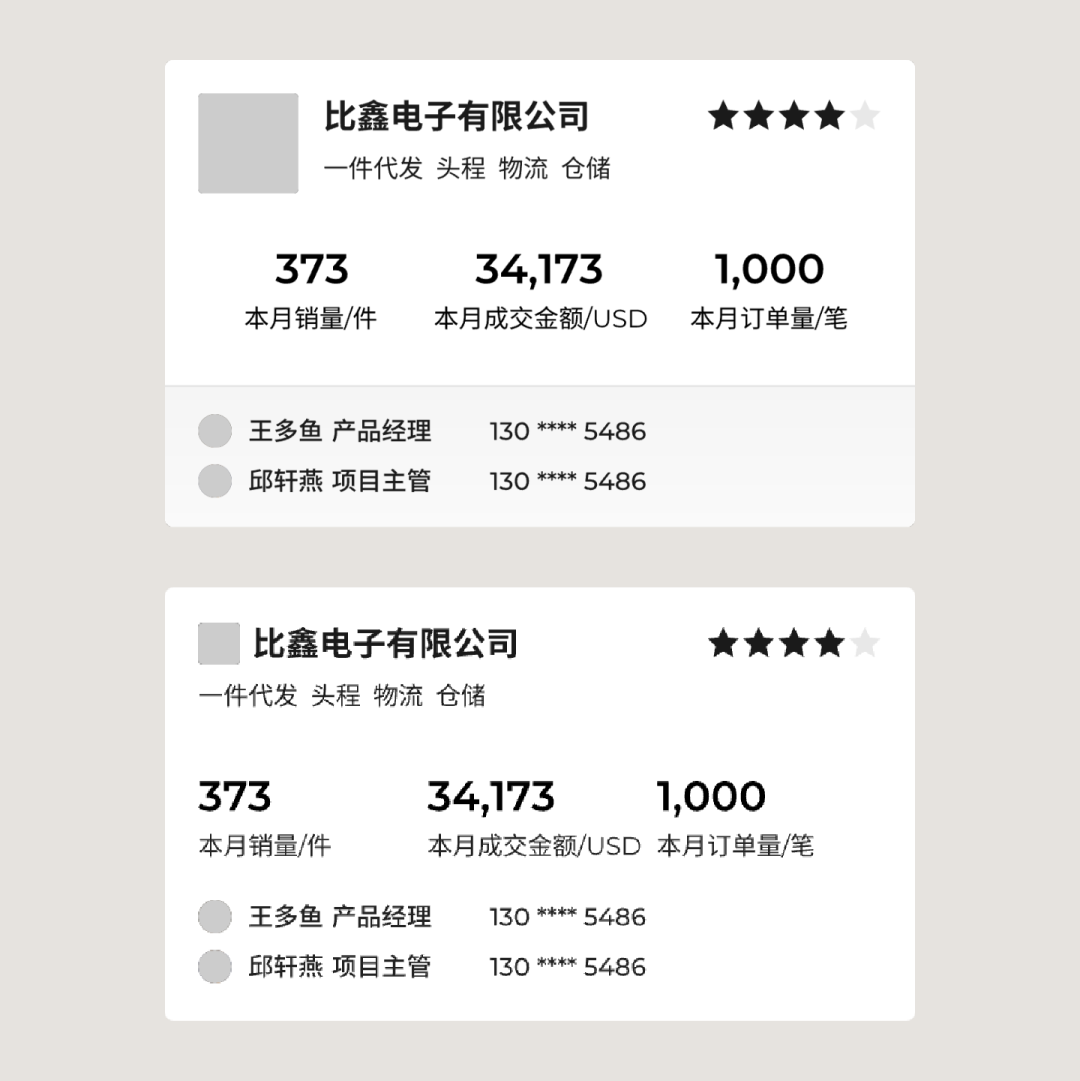
然后再对字段做权重的划分,虽然字段信息很多,但值得被突出的要素不多,企业名和数据是卡片中最重要的信息,一个用于识别卡片,一个用于查看核心的指标。

最后,再完成样式的补全即可,只在星级和用户职位上增加色彩。



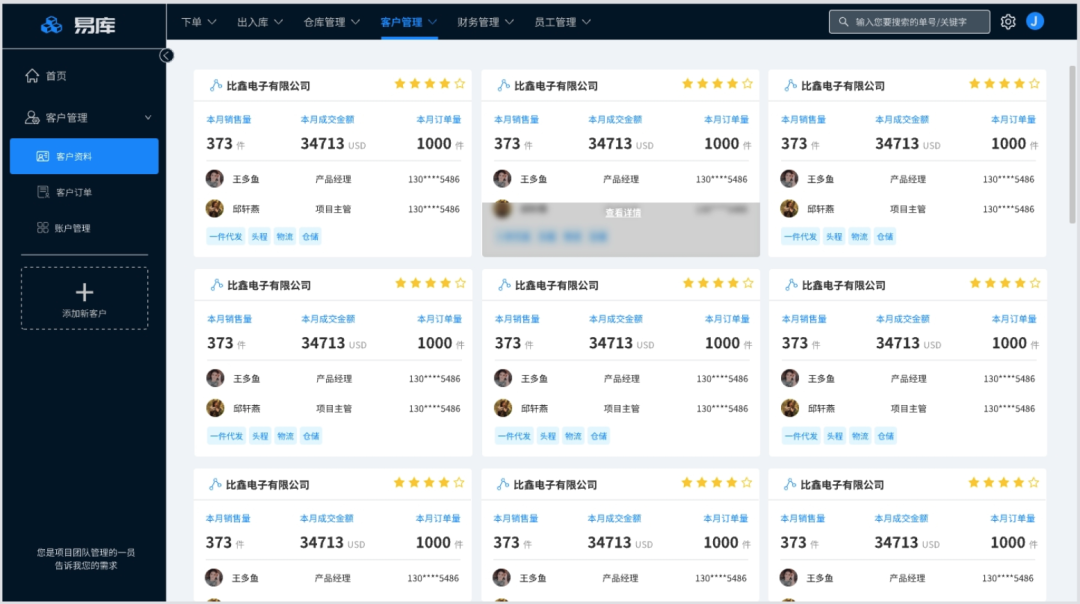
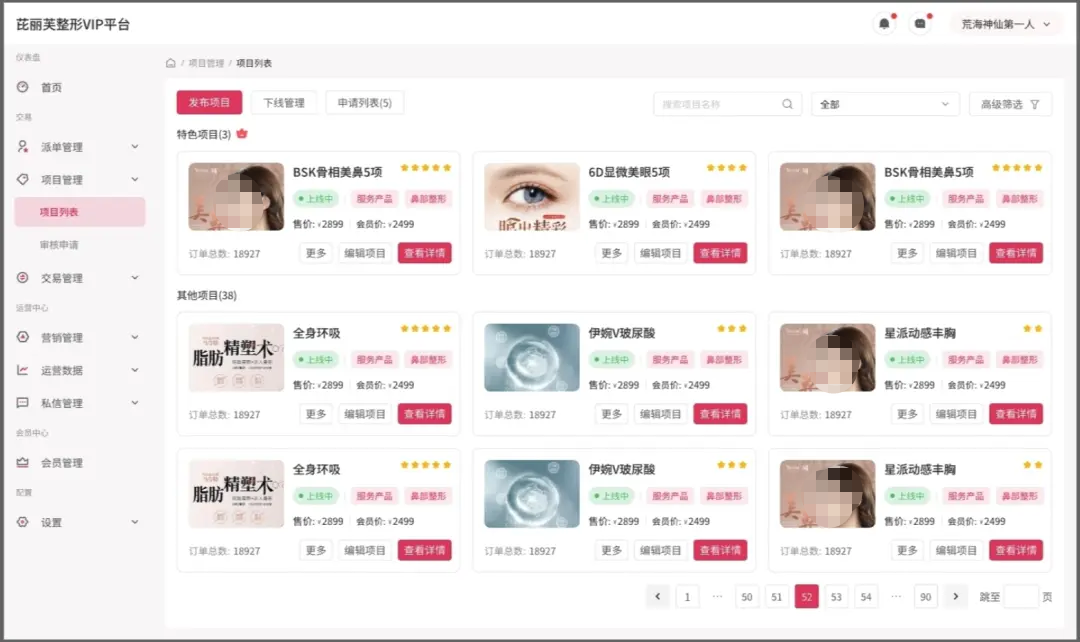
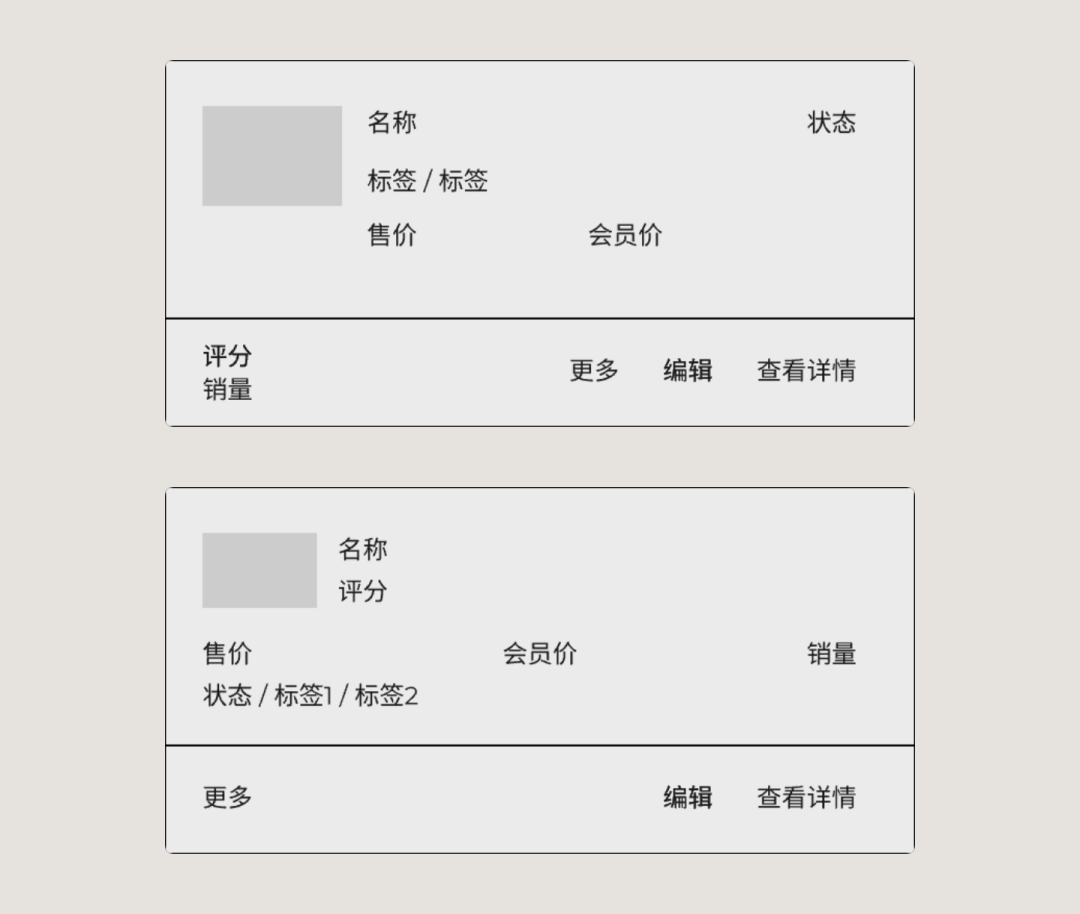
问题和前面还是一样,内容很零碎,所有要素都强调,于是就没有重点。所以,下面对它们进行改版,这次因为数据项不再是重点,卡片的目标不是用来查看数据而是用于检索进入到下级页面的,所以只分了两栏。

然后,再对权重进行强调,查看详情是这里面最重要的元素,图片则没有太大的意义仅仅是点缀所以缩小。

最后,再完成相应色彩的添加和图片的填充,完成最终的视觉效果。


这三个改版都用了很简单的修改方式,通过理解卡片的作用、字段信息,对它进行信息分区,然后填入相关的字段并做出权重划分,最后再用颜色为不同的要素加权。
只要掌握这样的设计思路,做绝大多数卡片都不会有阻力,只会纠结于应该用哪套样式更合适。
因为时间关系只做了很简单的调整,没去做多套大跨度的样式变更,同时套进原图环境没做整体的处理,所以还有很多升级优化的空间,理解这个感觉即可。
作者:酸梅干超人;
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。






























编辑导读:动效效果是一个功能性元素,而不仅仅是一个装饰。本文作者介绍了五个交互动效效果,水平视差滚动效果、动画搜索栏交互、提交按钮启动信息、页面间的分页动画、用粘性元素展开卡片,希望对你有帮助。

设计一个带有动效效果和转场效果的用户界面,是为另一个手机应用规划一个更好的用户体验的好方法。在一个注意力持续时间短暂的世界里,动画-微交互是刺激用户参与的好方式。
这就是为什么 Airbnb最近推出Lottie–它是一个“新开源工具,可以轻松为本地应用程序添加动效效果”像Lottie项目表明了,为应用程序和网站增加用户体验,其中添加动画作为一个新元素越来越重要。
就像所有放入界面中的元素并与之交互的过程一样,动效效果也是一个功能性元素,而不仅仅是一个装饰。动效效果在用户界面应该坚持一个恰到好处的处理,而背后设置始终需要有一个明确的目的。当动效效果是锦上添花而不是美中不足时,用户体验会更流畅。
以下是介绍的交互动效效果:
视差效果在数字系统设计中可以同时用于垂直面和水平面。视差效果首次应用是在视频游戏,数十年后它进入了网页设计应用中,然后渐渐的又进入了移动应用程序,使用静态或缓慢移动的背景图像与快速移动的前景图像,创建一个多层次的3D滚动效果。这使用户体验更加身临其境,以其微妙之处吸引用户。为什么这会让人眼前一亮-
一起看一下在设计原则中的两个视差滚动效果实例。
手机游戏武器卡:

Weapon cards by Hassan Mahmud
视差效果最佳位置之一是在移动应用程序或网站上水平或垂直滚动卡片,体验最流畅环节的感受,是在最后部分的一张卡片。类似于iphone在你滚动到特定列表的末尾时引入的橡皮筋效应。
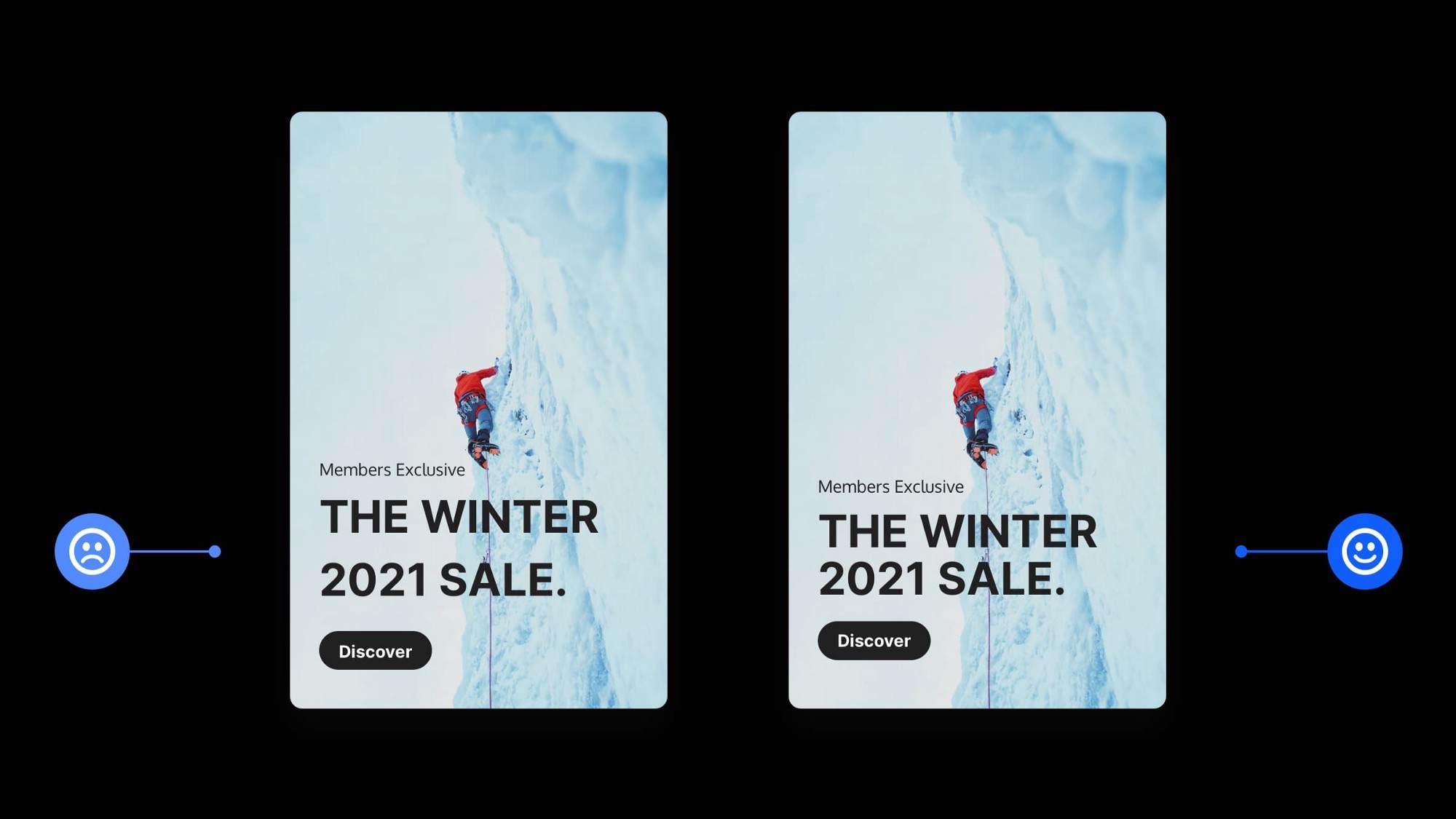
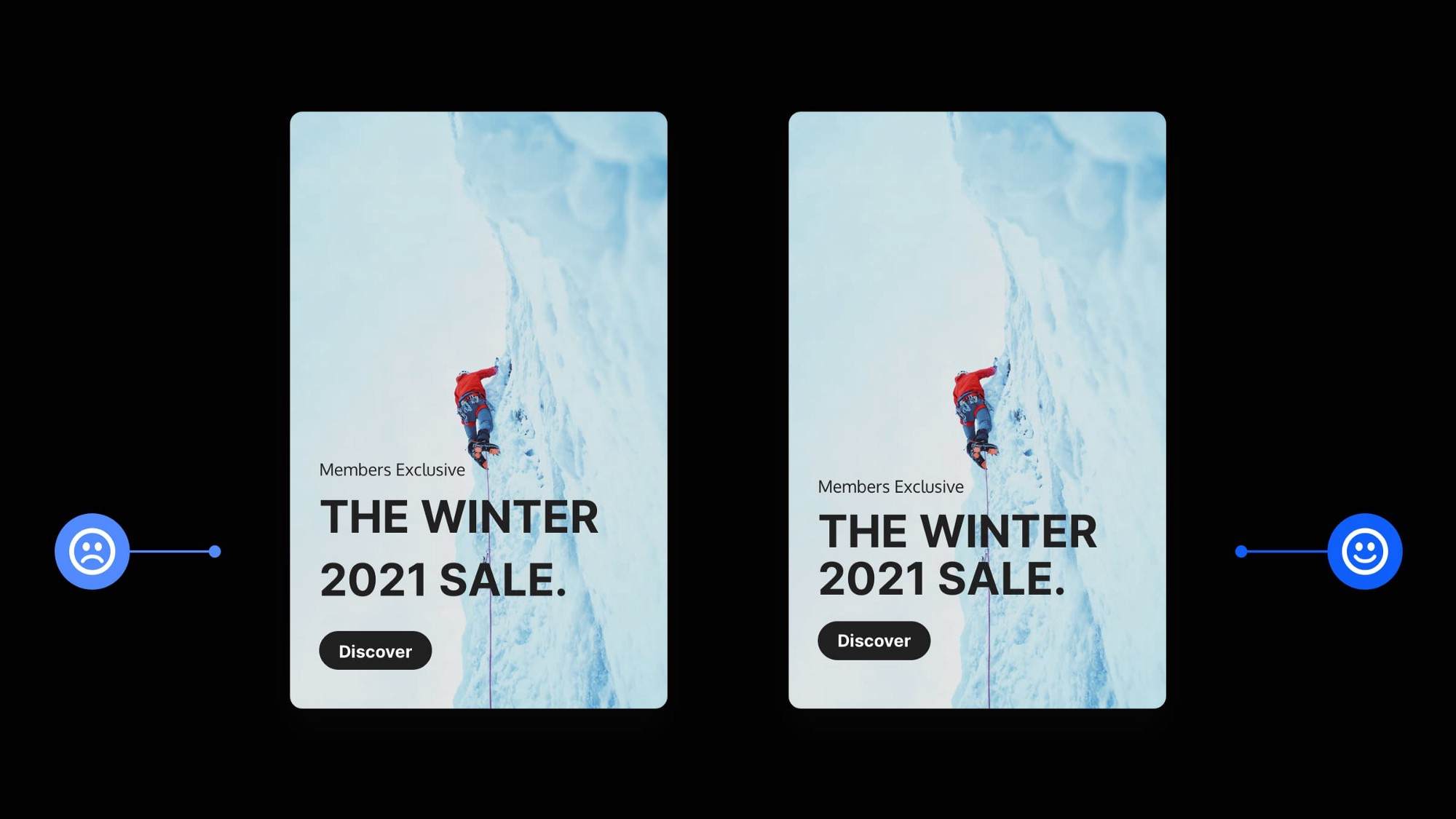
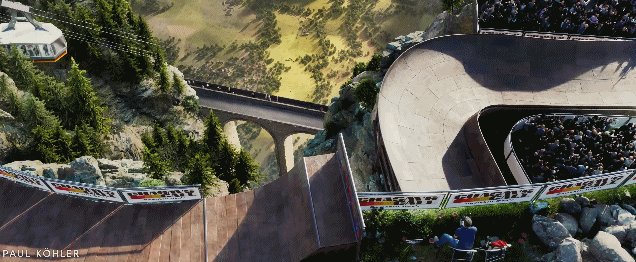
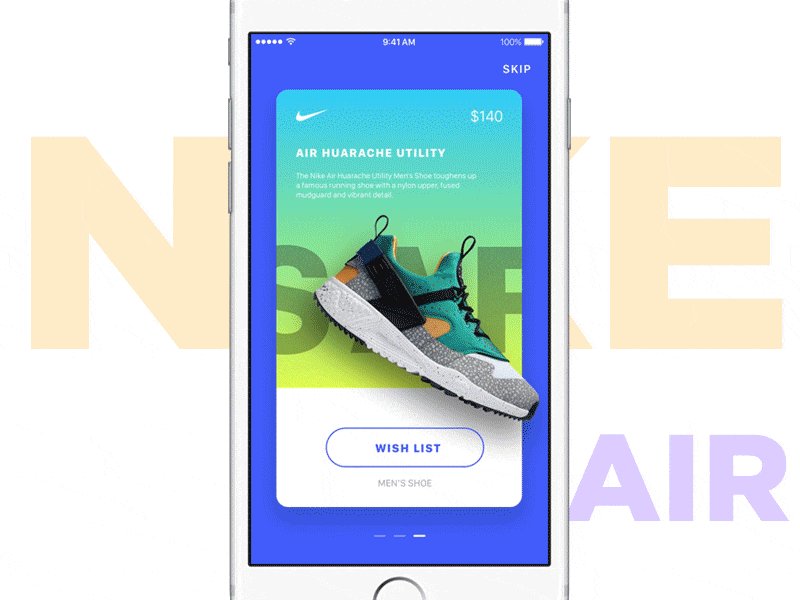
耐克APP促销卡:

Nike promotional cards by Jardson Almeida
这个例子是耐克APP概念创作的视差滚动效果,来促进即将到来的产品发布。
这个设计通过突出前景元素—- 鞋子—- 将其提升了一个层次,从而超越了背景卡片的边缘。这个效果弥补滚动时发生的背景颜色改变。正如你看到的例子,精心制作的视差互动效果可以很容易帮助你从产品群中脱颖而出并为你的访客建立一个好的印象。不要认为视差是纯粹的装饰,像你使用的其他技术一样,它应该为你的用户增加真正有价值的体验方式被融合。
但是,需要注意的是在视差效应范围内过多的运动可能会对那些患有前庭疾病的人造成伤害。运动错觉和深度错觉可能导致眩晕或者迷失方向感,请切记这些设计准则:
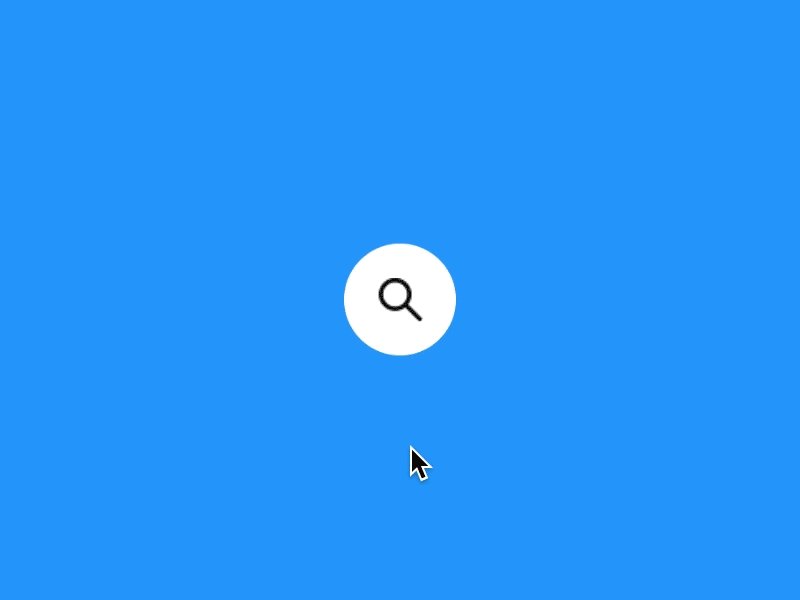
搜索栏是用户在移动应用程序或网页设计中最常见的图形元素之一。在这种类型的动画中,界面通常只有一个搜索图标,当你点击它搜索输入字段时会显示一个弹性动画。通过在搜索元素中添加一个微妙的动画,设计师可以实现两个基本目标:
让我们看一下这个交互的例子:

Search transform by Alex Pronsky
这个设计展示了放大镜(搜素栏)作为圆形图标,点击该图标时它会有动效,变成药丸形状的搜索框。这是一个非常轻量级的交互设计,在 Principle 上只需要不到5个页面就可以实现,并且在开发应用程序或网站时也同样简单。
用户填写表单或在应用程序中进行某些选择按下提交按钮之后就会出现这个动画。一个应用程序首次启动并且所有序缓存和数据都被提取时,启动(Splash) 动画也会被使用。启动动画通常包括 logo 和应用程序的名称,通常会在应用程序打开前在屏幕上出现片刻。为什么这会让人眼前一亮-
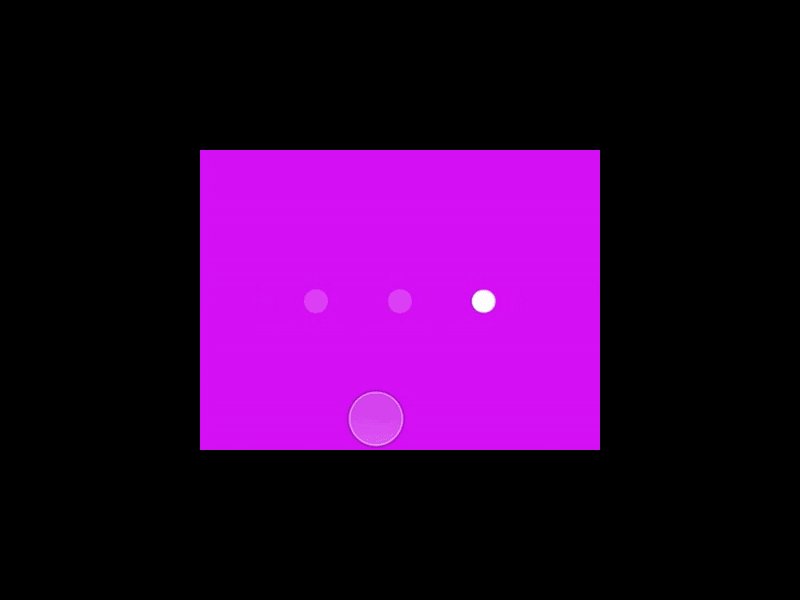
让我们来看一个交互式启动画面的例子:

Submit splash screen by Khai
这个设计是用户在应用程序中完成提交交互之后的展示的动画。当数据被发送到数据库时,弹跳球创建了一个有趣的体验,接下来的勾号向用户提供反馈,告诉用户的操作是成功的,这是一个重要的体验实现。以下是启动画面时要遵循的一些最佳的方法:
分页是一系列相互连接且内容相似的页面,需要注意的是即使页面中某一部分的内容可以分为不同的页面,我们仍然将这个概念定义为分页。其优点包括3个:更容易的导航、更好的用户体验、更流畅的购买过程。通常用在电子商务网站。
让我们来看一个分页组件的例子,它可以在各个部分之间滑动并且可以通过动画创建一个令人愉快的用户体验:

Pagination by André Gonçalves
当用户在不同部分之间切换时,它创造了一种流畅的用户体验。它可以用在应用程序中用户可以在各个部分之间快速滑动。例如浏览电子商务网站中的产品图片、阅读教育应用程序中的不同部分信息,或者按照步骤创建食品应用程序的配方。
在用户界面设计中,卡片列表是一个易于展示信息快的方法。借鉴现实世界中使用实物卡片记忆和组织信息的方法ーー例如抽屉卡或便利贴ーー卡片列表显示一系列卡片,每张卡片包含一小部分信息。因此,设计的真正的难点在于平衡信息的传递方式,而不是让使用者不知所措。
用户应该得到一个清晰的图片并准确传达信息,如果用户选择深入浏览时,可以选择扩展信息和更深入的展示。保持卡片展开的连续性、流动性应是平顺且感觉就像是一个连接在一起的感觉。
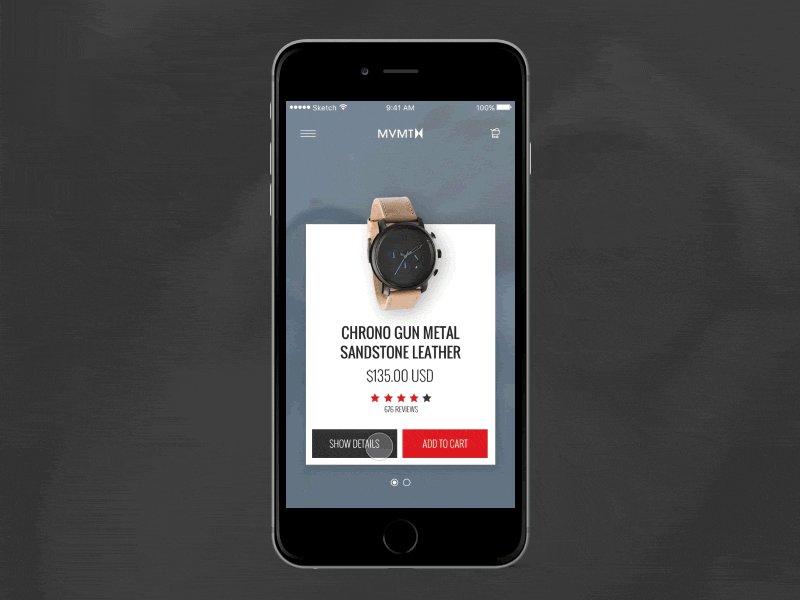
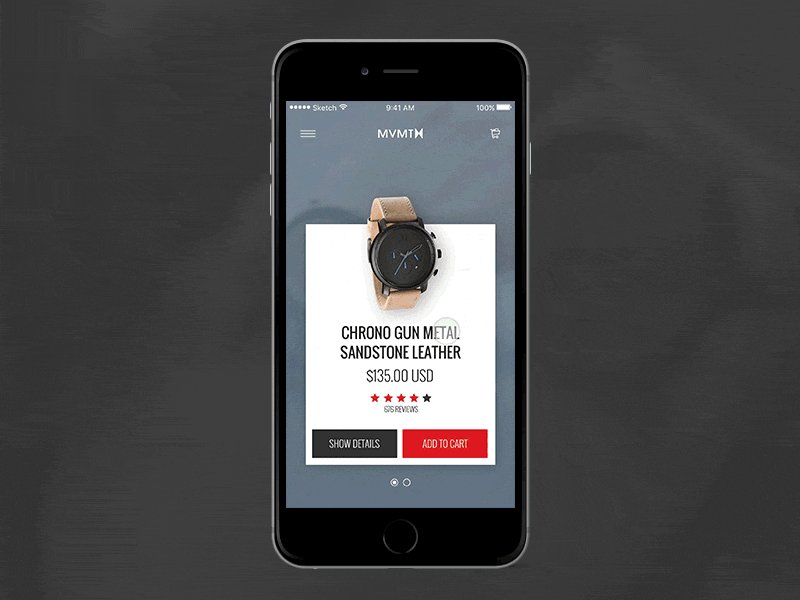
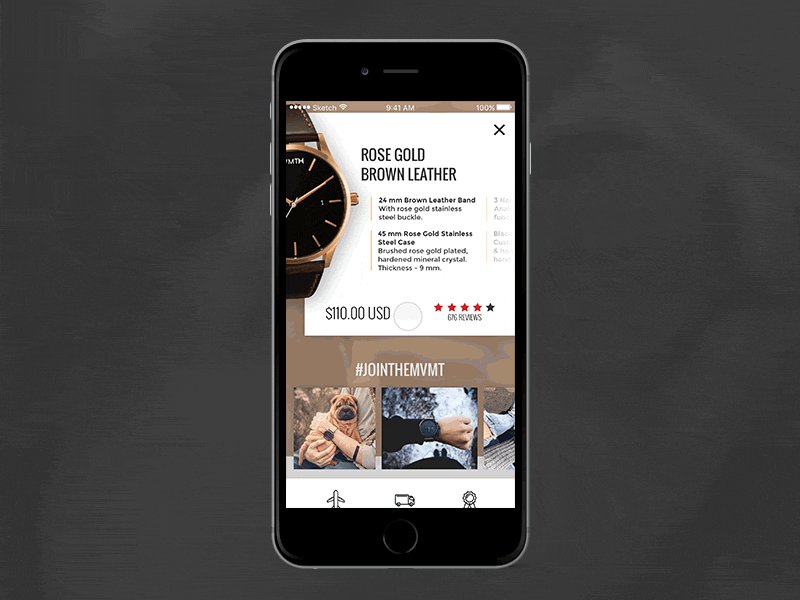
像上面所有的交互一样,看一个交互设计的例子:

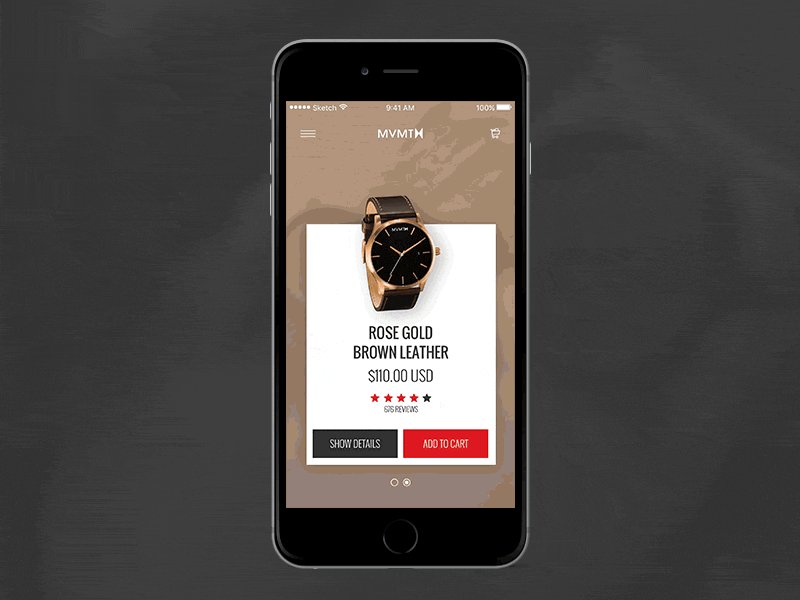
MVMT concept by Lukas Guschlbauer
这个设计是用在一个电子商务的应用程序,购买手表显示卡的项目。主要的信息如价格和等级需要显示在每张卡片。扩展卡片可以显示额外的信息,例如使用特点和推荐。在消费购买决策时,这款手表的粘性扩展视图创造了一个更好的体验。直观的使用和-正确的操作-通常美学上也是令人舒适的。扩展卡片列表可以构建响应式布局设计,也是提高可用性的绝佳方案。目的是提高浏览内容或者信息量大的应用程序。
作者:Samarth Zalte
本文由@木之 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
大脑在处理和组织看到的信息时会使用一套快捷方法,了解这些方法是设计成功的关键要素。本文介绍了十一条有效的设计准则,用形象的图解帮助读者更好地理解设计准则在设计工作中的运用,帮助你利用这些方法更快捷地开展设计。适合关注产品设计的小伙伴阅读。

感知力是大脑将不同的信息连接和组织成一个连贯整体的机制。例如我们将相似的对象分组并连接起来,能够轻松地区分出不属于该组的对象。
大脑在处理和组织看到的信息时会使用一套快捷方法,了解这些方法是设计成功的关键要素。
在UI设计时,我们应该有意识地运用感知力,用足够的事实来验证设计,有依有据地解释为什么这个图形元素要这样设计?背后的原因是什么?
提升感知力有助于清晰地解释设计方案,避免常见的设计错误,引导我们将设计做得更好、更容易理解!
彼此靠近的元素会被自动理解为一组。把它们的位置放得更远,会给人一种这些元素是完全独立的个体的印象。

在UI设计中,可以利用邻近原则将相似的界面元素组合在一起,把控总体布局。
邻近规则适用于主导航、卡片、按钮、内容和图标等。我们还可以使用适当的留白将不同的元素进一步分开,创建一个层级更清晰的界面结构,以此来帮助用户浏览和理解不同类型的信息。

邻近原则是直接影响界面可用性的基本规则之一。如果随意控制元素的位置和间距,有可能会让整个产品变得混乱和难以理解。
视觉上相似的元素会被视为同一组,视觉上不同的元素,大脑会下意识将其视为单独的元素。

利用相似性可以来定义界面的特征,例如颜色、形状、尺寸、纹理或空间位置等。最容易区分的是颜色相似,其次是尺寸和形状相似。

如果一个元素和界面中其他的元素都不同,无法融入到其他元素组中,那么这个元素就会变得非常显眼。
我们可以利用这种差异化的效果来突出一些具有引导性或者功能性的元素,例如登录按钮或者加入购物车按钮等。
一组不相连的元素组合在一起,我们会下意识地自动补充这些元素之间的空白,得到一个完整的、可识别的形状。

闭合原则有多种不同的用法。例如一个虚线箭头,我们会填补空白并把这些点连接在一起,得到一条完整的线段。

闭合原则还有助于识别抽象的图标形状并赋予更多的含义。在图标设计中,为了避免信息过载,大多数图标的设计都很简洁,更方便用户理解。

运用闭合原则的经典案例包括用不同虚线构成的IBM标志、利用正负形空间组合而成的WWF熊猫标志。

UI界面中的元素一旦有对称性,就会产生秩序感,我们很快就能看到并理解这种形式。

我们天生喜欢对称的物体。对称排列的元素在视觉上更令人舒服,也更美观。
可能有人觉得对称设计过于呆板,这种想法在平面广告或视觉设计中可能正确,但在UI设计中对称布局是相当重要且实用的界面排版形式。

对称布局让设计更容易理解,也更友好,缺乏对称会导致界面混乱,不知道该关注哪个元素。当然,如果想让某个模块突出展示,也可以尝试打破对称性,这样不对称的元素就能在界面中脱颖而出。
界面中沿着同一条线对齐的元素会被认为属于同一组。
在浏览界面时,视线会第一时间寻找最顺畅的视觉动线。这也解释了为什么在使用连续性原则时,需要确保直线(或曲线)是均匀和可预测的。
线条越均匀,生成的形状越容易被用户正确识别。

连续性有助于界面保持上下垂直滚动时的节奏,相似的内容应始终保持对齐。如果某个元素打破了这种连续性,我们的浏览节奏会被打乱,浏览速度也会变慢。

当下的UI设计中,流行带有圆角的卡片和按钮效果。其中的一个原因是我们对于直角的处理速度稍慢,视线需要停顿并旋转90度,而更圆滑的导角效果能帮助我们的视线更快地转换。
按相同方向、以相同速度运动的元素被认为是一组。

在设计轮播、下拉列表、过渡动画等场景时,共同命运原则会很有帮助。例如我们的视线既跟随轮播图水平移动,还跟随下拉列表向下展开。


根据希克定律,可供的选择数量应该有限制。有太多东西可供选择可能会导致用户迷失方向,做出判断的时间加长,甚至会感到压力。
米勒定律提到,大脑处理信息的能力与认知负荷有直接的关系。我们大脑一次能处理的信息量大约是7个对象。对象数量越多,处理它们所需的时间就越长。
在设计时,尽量不要超过七个选项,为了获得最好的体验,应尽量将选项保持在4-5个。这意味着需要控制主导航数量、按钮数量、下拉选项和轮播图数量等。
当需要用户做选择时,最好能突出显示最受欢迎或最推荐的选项,帮助用户更快做出决策。
我们能够本能地区分界面中的图形元素和背景。

界面由不同类型和样式的图层组成,每个图层都有不同的层次结构。
为了避免层次结构混淆,我们需要清楚地定义界面的所有元素。背景不需要设计设计的太花哨,有可能会抢夺用户对主要内容的注意力。
辅助内容和功能不需要太明显,并且需要与主要内容在设计上做出区分。

可以使用对比关系、位置关系和阴影等方法帮助用户区分内容和背景。
用户通常认为具有视觉吸引力(美观)的产品更实用。

根据这个原则,流行、对称、美观的界面会对用户产生更积极的影响。如果视觉效果给人足够好的第一印象,用户可能会忽略一些可用性问题。
审美可用性的基础在于具有一定的可用性,之后才会起作用。如果产品本身的功能就很糟糕,那么再美观的界面也无济于事。
高质量、美观的界面有助于建立用户信任。相反一个看起来混乱的设计会让用户感到不靠谱。即使用户不能确切说出界面视觉的问题,但他们也会觉得这个产品有风险或者不正规。
高质量的UI设计对于银行类、金融类和医疗类产品来说尤为重要,尤其是在需要用户提供个人信息或涉及交易的使用场景中。
我们最容易记住一组当中的第一个和最后一个元素。

将最重要的内容或元素放在每组的第一个或最后一个,吸引用户注意力,方便高频操作。而次要的内容操作频率相对较低,则放到中间位置。
例如在构建导航、下拉列表等场景中,将重要的操作放到首位。
在一组看起来相似的元素中,我们总是会记住与其余元素不匹配的那个元素。

在UI设计中,隔离效应意味着将界面中重要的内容或关键的操作在视觉上与众不同。
最典型案例是界面中的CTA(号召性用语)按钮。通过改变CTA按钮的颜色、尺寸等,与界面中的其他按钮区分开来,第一时间引起用户的注意。
专栏作家
作者:Clippp,每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
在互联网领域中,人机之间的互动过程就是交互。交互也有一些可预测的、重复出现的规律,作者总结了其中常见的七种C端交互模式,可以提高大家的工作效率,分享给大家。

前段时间有个产品童鞋,他刚加我就问了一大串问题。
什么是模式(Pattern)?什么是模版(Template)?这两个概念有什么区别?
作为一个热心好学、乐于助人的产品仔,我当然和他畅聊了一个多小时,顺便总结下聊天内容。
你是不是也经常在生活工作中,碰到类似“行为模式、设计模式、语言模式、文档模版、表格模版”等名词。
但又搞不清它们有什么区别,搞懂了又有什么用?
别急,我们花几分钟,先来唠唠什么是模式。
可预测、重复出现的现象或规律,通过归纳总结,就变成了某一种模式。
我们的生活中,就有许多模式的影子。
比如常见的商业模式、营销模式、行为模式、数学模式、语言模式等。
举个例子:
简单说下行为模式,它分为了“习惯模式、消费模式、学习模式”等等。
苦逼打工仔普遍的消费模式,一般是工作日花钱少,到了周末都爱到商场逛街和购物。
但又有特例,我有个朋友就特别宅,他只喜欢在上班的时候,摸鱼逛淘宝下单,简直离谱~
掌握模式,有什么用?
当你掌握了模式的概念,并尝试在生活中使用,相信你一定能感受到这 7 个好处。
我们试着再举个例子,加深下对模式的理解,顺便学学交互设计。
什么是交互?
简单来说,交互指的是在互联网领域中,人、机之间的一系列互动过程。
我还提炼了 3 种常见模式(简单反馈、数据操作、业务判断),比较粗糙凑合也能用。
现在试着再系统总结下,我常用的 7 种 C 端交互模式,主要有:导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式。
学完就能用,赶紧卷起来~
有人就问了,还有更多交互模式吗?
确实可以有,等我有时间再编几个。。
话说回来,如果是一些特别复杂的业务规则,可能会涉及到 N 个交互模式的任意组合。
常见的导航模式有按钮组合、标签菜单、宫格布局、列表视图等。
导航模式的主要作用是,告知用户当前在网站的位置,以及接下来到哪些页面,这有点像地图 APP。

上面这张图中,包含了几种导航组件呢?
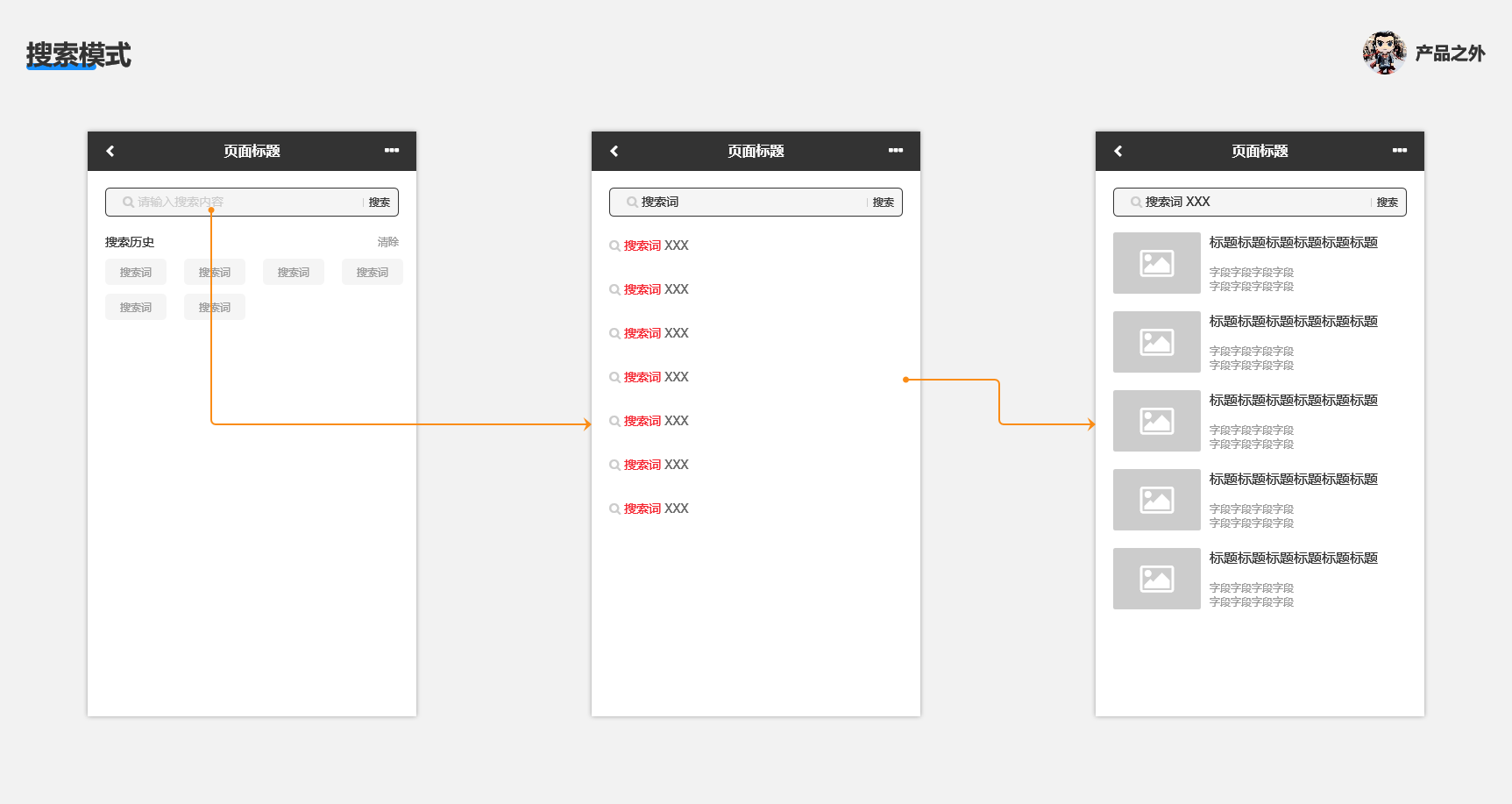
搜索,是各大电商 APP 常见的交互模式。
搜索模式允许用户输入关键词,然后系统返回搜索结果。

打个比方,这有点像在 Navicat 中写了一段 SQL 查询。
SELECT id, name, age
FROM users
WHERE age > 18
这段 SQL 的作用是,查询大于 18 岁的用户信息,包含序号、名称、年龄。
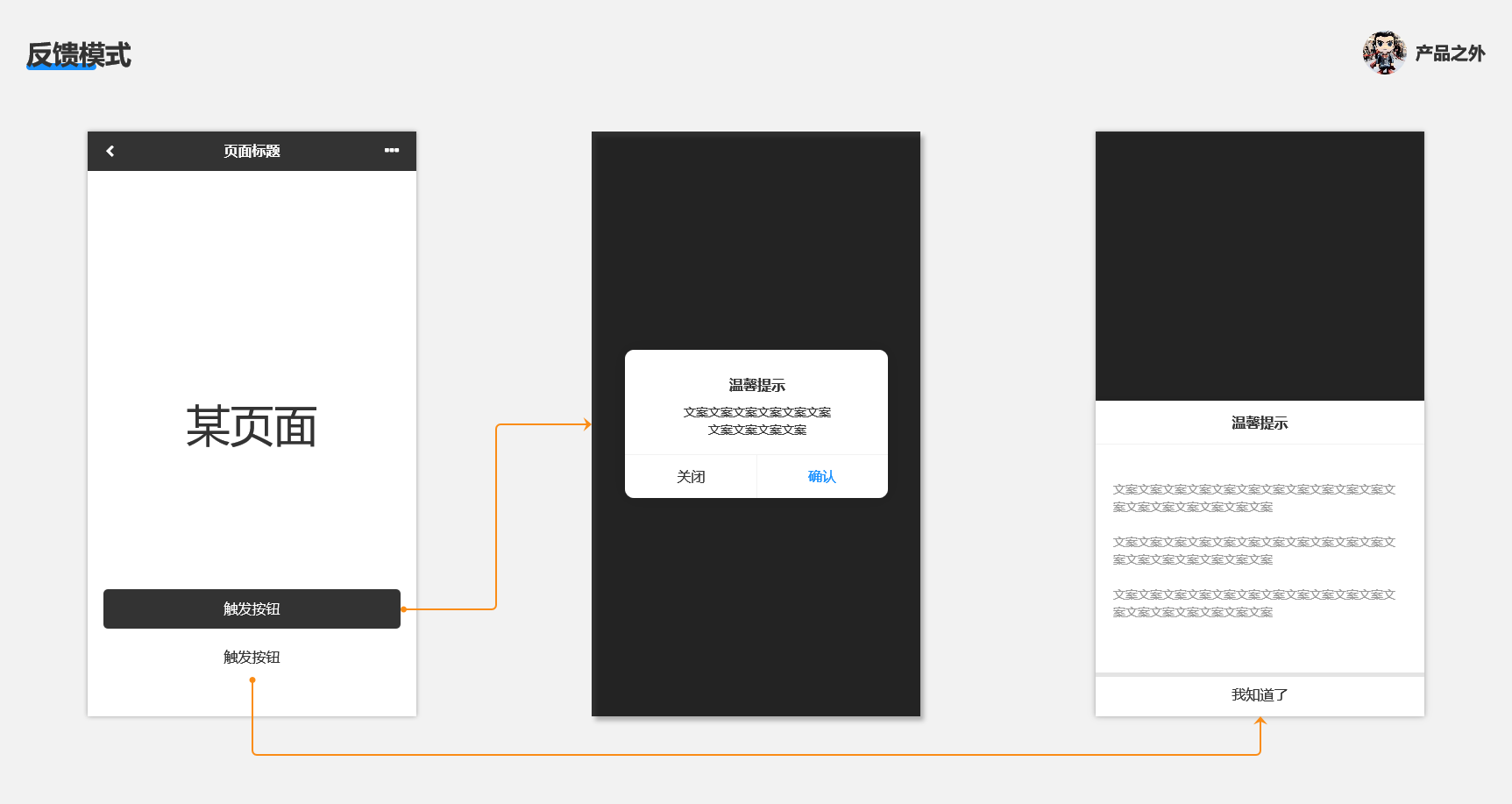
常见的反馈模式组件,涉及了对话框、吐司提示、气泡提示等。

反馈模式用的比较多的场景是,告知用户一些信息或提示,比如“输入密码错了、展示订单取消的注意事项”等。
输入模式主要用于新数据创建,例如淘宝下单时,你新增了一个收货地址。

打开美团叫个外卖,整个订单创建流程,也是输入模式。
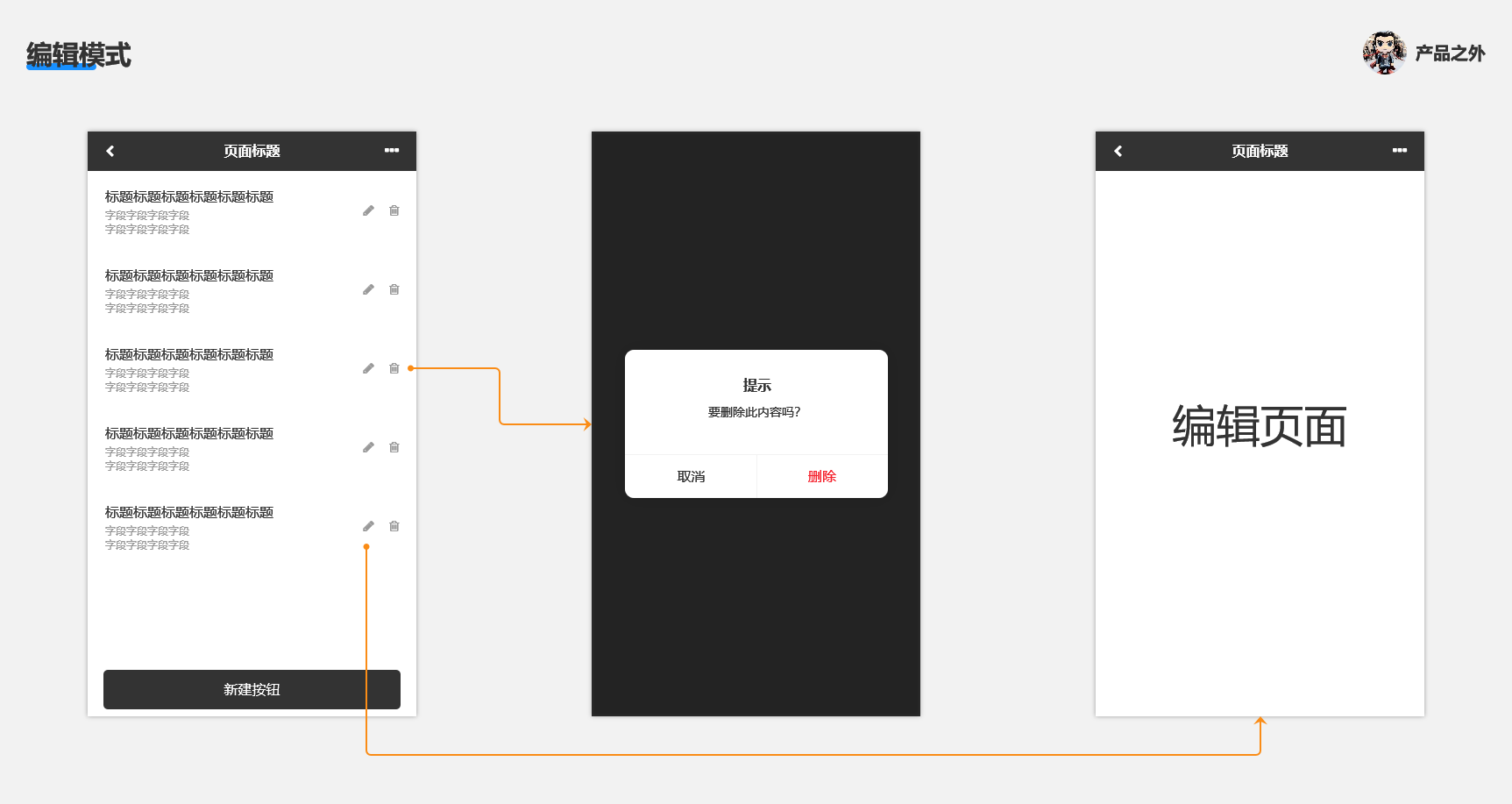
有很多人可能会把输入模式和编辑模式搞混。

区别它们的一个方法是,交互流程涉及新数据创建,还是改旧数据。
改数据的话,那就是编辑模式。
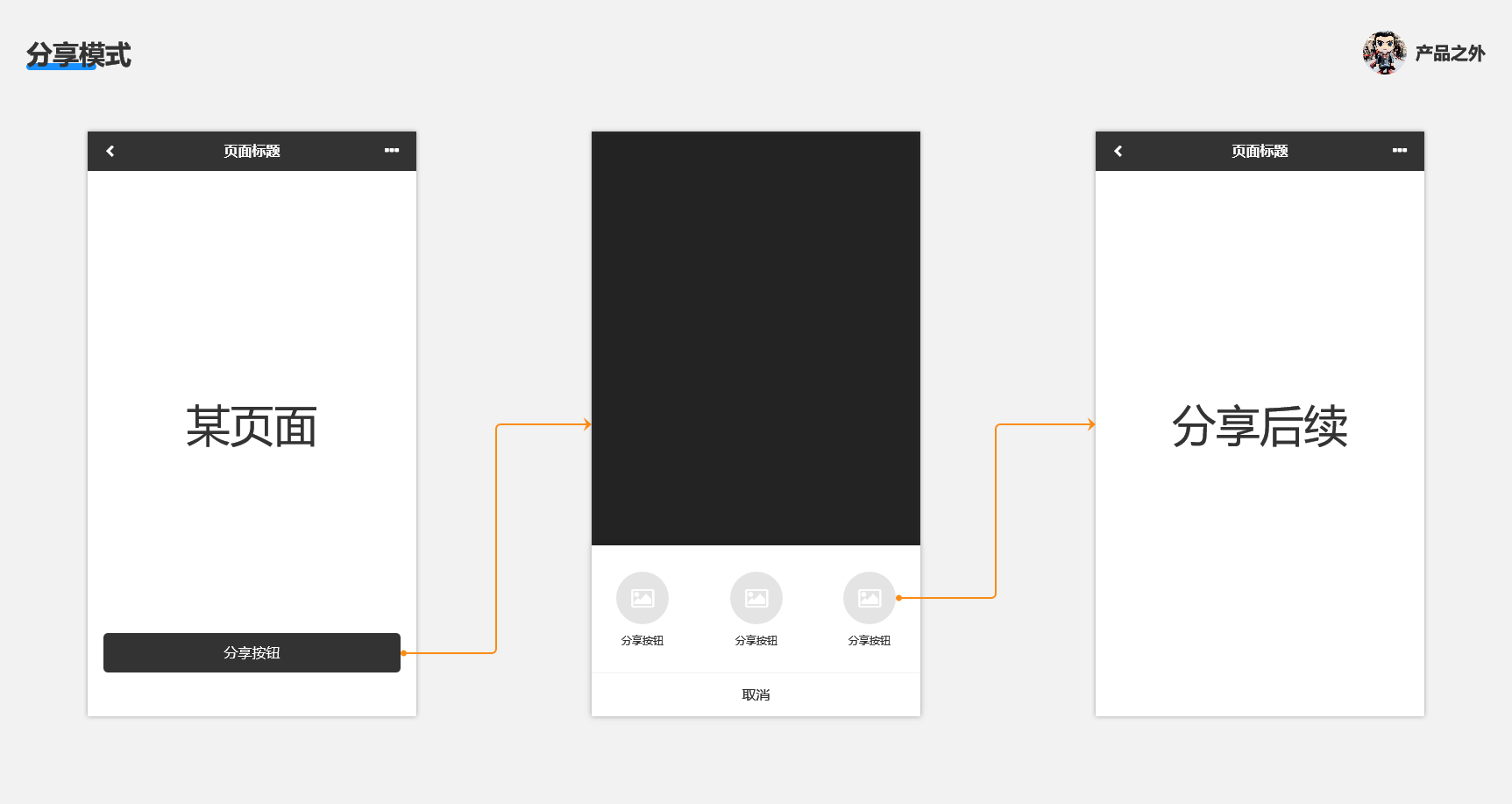
我们在看到一些干货文章,或好用的小程序想要转发给朋友,那就要用到分享模式。

分享模式可以很简单,也可以往复杂了做,看产品阶段去实现。
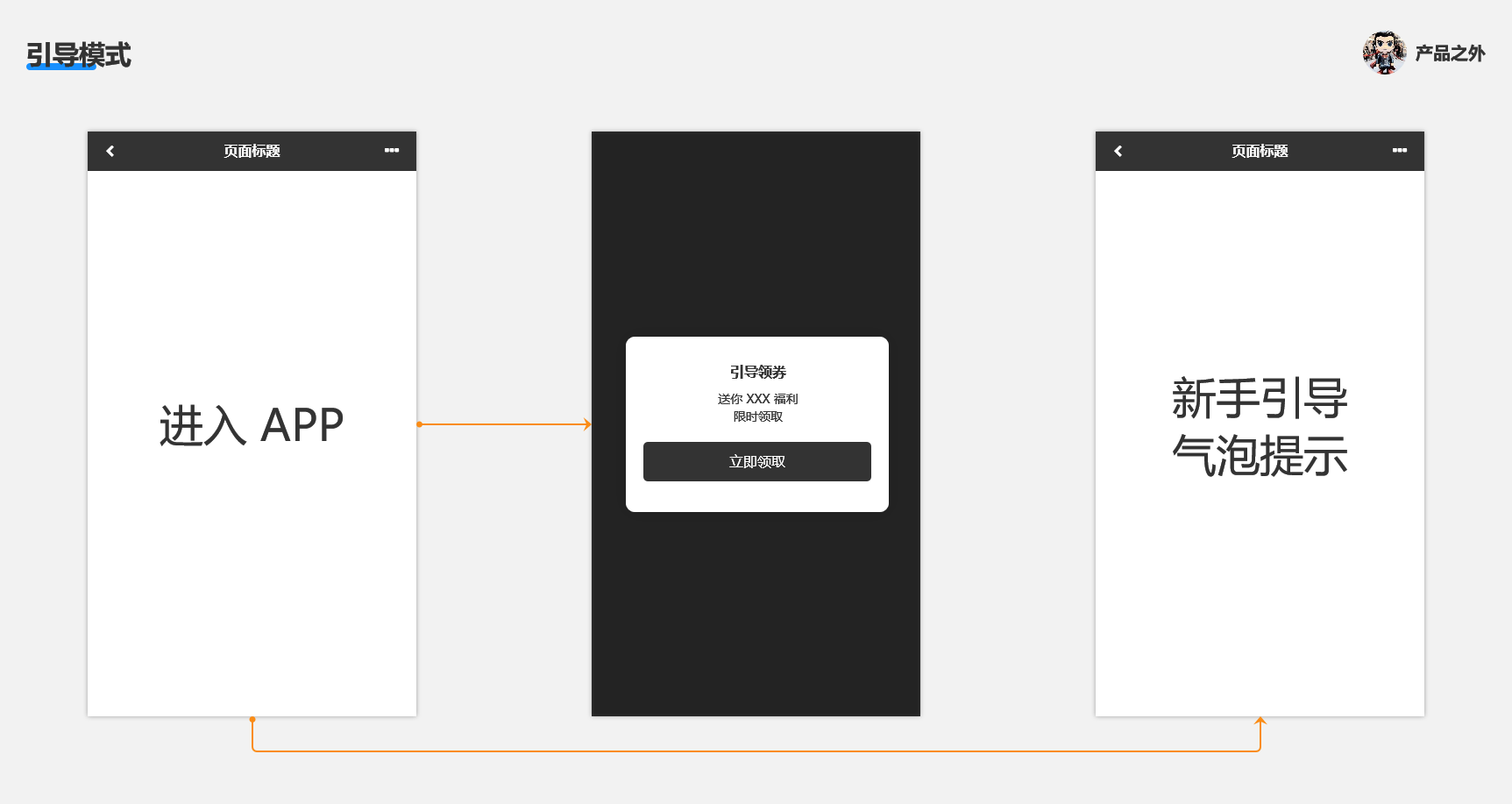
引导模式和反馈模式有点像,都是展示特定的内容。

那怎么分辨它们呢?
以设计师视角来看,反馈模式需要用户触发,系统被动显示。
而要让用户特别关注的信息,那就是引导模式。
模式,即抽象的规律。——好夕雷
说了这么多概念和例子,你是不是对模式的认知更清晰了呢?
模式运用在产品领域,就有了这 7 种交互模式,分别是“导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式”。
如果学会了模式,那么无论生活还是工作,相信你一定能轻松应对、事半功倍。
本文由 @好夕雷 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
这些是一些创新和不同寻常的B端系统界面设计思路,可以根据具体的业务需求和用户群体的特点进行定制和调整。希望这些思路能够为您带来新的灵感和想法!
蓝蓝设计的小编 http://www.lanlanwork.com