前面的文章我们分享了交互设计思维,这篇文章,我们来看看用户目标与交互目标。交互设计的核心,就是帮用户拆解这些目标并找到最优路径,让他们觉得“这事儿没那么难”。

在交互设计中,用户的目标可以理解为他们希望通过使用产品完成的事情。换句话说,就是用户打开你的产品时“心里想要达成的事”。这个目标可能是很直接的,比如在外卖App上订一份喜欢的午餐;也可能是抽象的,比如通过一款学习软件提升自己的外语水平。无论目标是什么,用户都期望在操作的过程中高效、顺畅且愉快地达成目标。
交互设计的核心,就是帮用户拆解这些目标并找到最优路径,让他们觉得“这事儿没那么难”。比如,如果用户的目标是查找一条航班信息,设计师需要确保他们可以快速找到搜索入口,并在最短的时间内完成查询,而不是在复杂的页面中迷路。
除了完成任务,用户还有情感上的目标,比如体验愉悦感、安全感或满足感。举个例子,当用户在付款时,他们的功能性目标是完成支付,而情感性目标可能是确认交易安全或者支付方式简单快捷。这就是为什么很多支付产品会在完成支付后弹出一个愉快的提示动画,比如一个小勾或一个成功的笑脸——它不仅告诉用户任务完成了,还让他们感到一种心理上的正反馈。
因此,交互设计思维的本质是站在用户的视角去思考:他们想要完成什么,他们需要如何完成,以及我们如何让这个过程变得简单、高效和愉悦。满足用户目标,才是设计的成功所在。

在交互设计中,产品不仅是帮助用户完成任务的工具,更是一个信息传递的媒介。那么,产品需要传递的信息到底是什么呢?简单来说,就是**“我是什么”“我能做什么”“你现在在哪儿”“接下来该怎么做”**这几大核心信息。
首先,产品需要明确地告诉用户“我是什么”。比如,你打开一个外卖App,页面上醒目的美食图片和“搜索餐厅”的提示,就在告诉你,这个App的核心功能是帮助你找到食物并下单。如果用户对产品的功能感到困惑,那设计就失去了它的基础价值。
接着,产品要传递“我能做什么”的信息。也就是说,用户需要很清楚地知道,这个产品能为他们提供哪些服务,或者有哪些功能可以用。比如在拍照App中,用户可能会关心是否有滤镜或编辑功能。设计师要通过直观的界面布局和易识别的图标来传递这些功能信息,避免用户四处寻找。
再来是“你现在在哪儿”。用户在使用产品的过程中,需要随时了解自己在操作流程中的位置,比如是刚开始填写订单信息,还是已经进入支付环节。这种清晰的路径感,可以通过导航栏、进度条等设计元素来实现,让用户有一种“掌控感”。
最后,也是最重要的,产品需要告诉用户“接下来该怎么做”。交互设计的一个关键点,就是要引导用户完成操作,避免他们卡在某一步不知所措。例如,当用户填写表单时,如果某项信息漏填了,产品需要用清晰的提示信息,比如红色边框或弹窗,告诉用户哪里需要修正。通过明确的反馈,用户会感到流程是流畅的,而不是无头绪的。
总结来说,产品传递的信息是为了让用户明白自己的位置、了解操作步骤、感受到控制感和安全感。一个设计得当的产品,会像一位贴心的向导,不断用合适的方式传递这些信息,让用户有条不紊地完成目标,同时享受使用的过程。

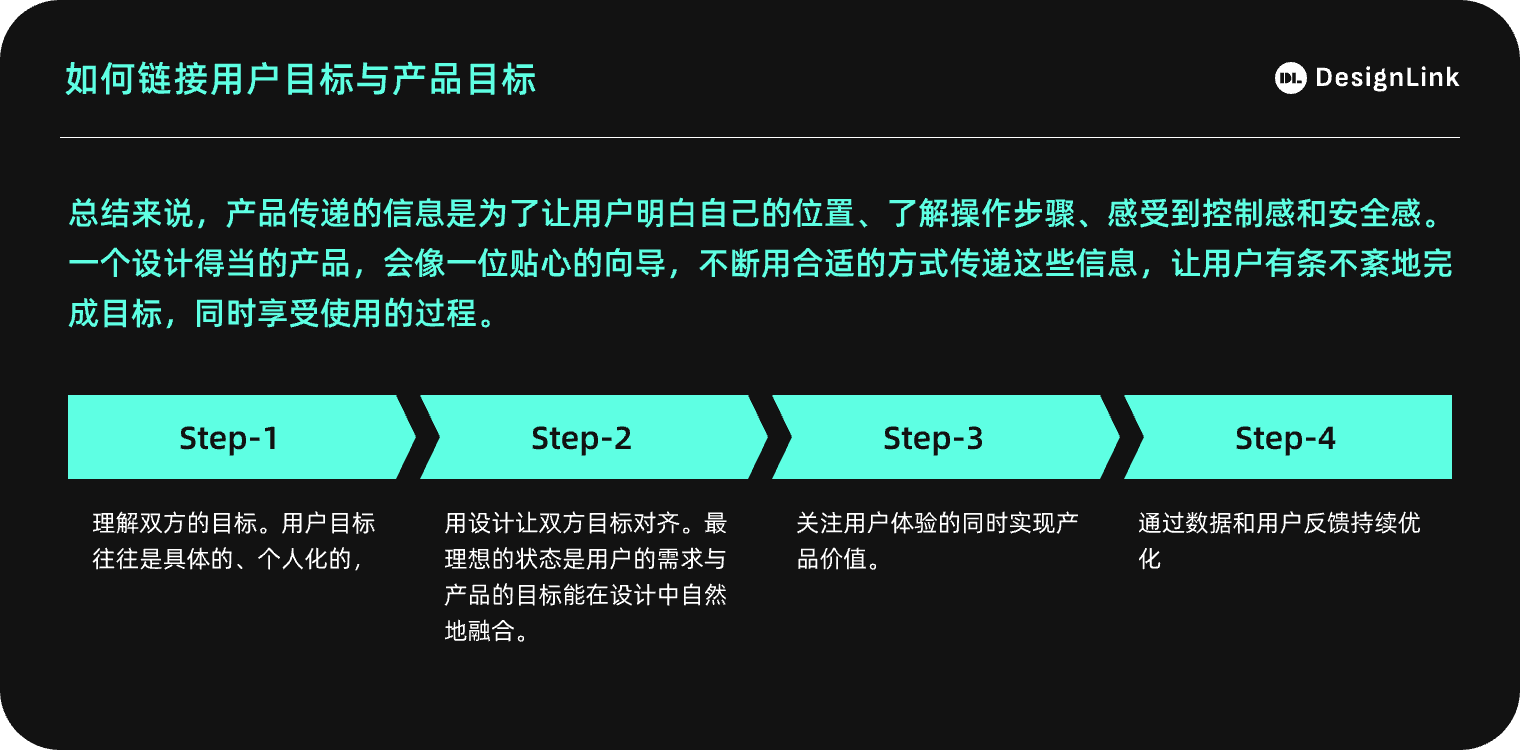
在交互设计中,找到用户目标与产品目标之间的平衡点就像搭建一座桥——一边是用户的需求和期望,另一边是产品的商业目标和核心价值。设计的任务,就是让这座桥既稳固又通畅,让用户愿意通过产品实现他们的目标,同时产品也能达成自己的目标。

总结来说,设计师的职责是成为用户和产品目标之间的“调解员”,用设计语言找到两者的共赢点。一个成功的设计,不仅能让用户满意,还能帮助产品实现长远的发展目标。这种平衡并不容易,但通过不断洞察、尝试和优化,就能让产品和用户之间建立起良性连接。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
编辑导语:设计师如何创建一个大放异彩的UI?好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。本文详细地给大家整理了UI设计的四大原则。一起来看看吧。

是什么让一个好的 UI 设计易于阅读?是什么让用户轻松浏览?设计师如何创建一个大放异彩的UI?用户界面是任何软件产品的关键部分。
好的UI设计,用户甚至会忽略它。
如果做得不好,会成为用户使用产品路上的绊脚石。
为了更高效地设计能满足用户使用的UI,大多数设计师都遵循界面设计原则。
本期我们就带你了解UI设计四大原则!
为了创建视觉美学UI通常有以下这些小规则:
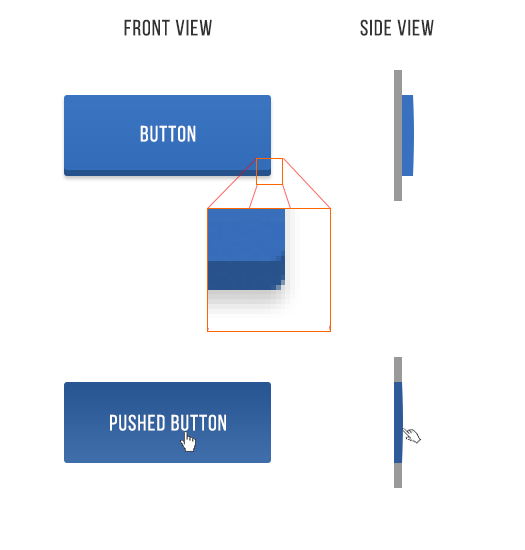
阴影是告诉我们正在查看哪些用户界面元素的宝贵线索。
当光从天而降时,它照亮事物的顶部并在其下方投下阴影。
事物的顶部较轻,底部较暗。UI 也是如此。
就像我们所有面部特征的所有底面都有小阴影一样,几乎每个 UI 元素的底面都有阴影。
我们的屏幕是平面的,但细节设计会让屏幕上几乎所有东西看起来都是立体的。


在添加颜色之前进行灰度设计可以简化视觉设计中最复杂的元素,这样设计师可以专注于间距和布局元素。
首先设计黑白。从更难的问题开始,让应用程序在各个方面都美观且可用,但不需要颜色的帮助,最后再添加颜色。
这是让应用程序看起来“干净”和“简单”的可靠的简单方法。在太多地方有太多颜色是往往容易搞砸设计。
而在此之后,向灰度站点添加一种颜色可以简单有效地吸引眼球。
通过修改单一色调的饱和度和亮度,可以生成多种颜色——深色、浅色、背景、强调色、引人注目的颜色,但这样不会让人眼花缭乱。
使用一种或两种基本色调中的多种颜色是突出或中和元素且不会使设计混乱的可靠方法。


为了使 UI 看起来很有设计感,需要增加很多喘息的空间。
空白是构成出色视觉布局的最容易被忽视和未充分利用的元素之一。
很多时候,空白被视为空白空间,因此浪费了屏幕空间。
空格对于制作更好和简化的布局是必要的,因为它最终使用户专注于本来打算看到的内容。大量的空白可以使一些杂乱的界面看起来简单又容易吸引人。

强调是一种策略,是想要将观众的注意力吸引到特定的设计元素上。这可能是内容区域、图像、链接或按钮等。
我们看到大多数设计领域都会注重焦点的创建,包括建筑、景观设计和时装设计。


为了通过视觉元素传递给用户信息并导航准确,不让用户迷失方向,通常有以下几点规则:
始终以尽可能少的步骤和屏幕为目标。
使用诸如底部工作表和模式窗口之类的覆盖来压缩数据并减少应用程序的占用空间。同时,确保自主和独立的方式组织信息。可以将将任务和子任务组合在一起。
重要的是,不要将子任务隐藏在用户想不到的页面上。根据清晰且合乎逻辑的分类组织屏幕及其内容。
同样,始终将完成任务所需的步骤数量减少到最小值。
当只需要一两个操作时,不要让用户经历繁琐的点击障碍。三击规则是最实用的 UI 设计原则之一,它指出用户应该能够通过在应用程序内的任何位置单击不超过 3 次来实现任何操作或访问他们需要的任何信息。
最重要的是,永远不要要求用户重新输入他们已经提供的信息。这可能让用户扔掉他们的设备,直接放弃使用。
这条原则涉及直观的布局和清晰的信息标签。浏览应用程序不应以任何方式令人困惑,即使初次使用的用户也是如此。
相反,对界面的探索应该是有趣的,并在不知不觉中舒适地学会。
确保页面架构简单、合乎逻辑且有清晰的标示。
用户永远不应该怀疑他们在软件中的位置,也不应该不断思考才能确定如何到达他们想去的位置。
良好的视觉组织提高了可用性和易读性,使用户能够快速找到他们正在寻找的信息并更有效地使用界面。
设计布局时,避免一次在屏幕上显示太多信息。构建网格系统设计以避免视觉混乱。
应用内容组织的一般原则,例如将相似的项目组合在一起、对项目进行编号以及使用标题和提示文本。

简化视觉认知,让用户能尽快“认识”界面,图形元素符合用户对真实世界的联想,更符合用户对于界面的惯性认知。
在 UI 设计中使用隐喻可以让用户在现实世界和数字体验之间建立联系。
好的隐喻会与用户脑海中真实世界的过去体验产生强烈的联系。隐喻常用于使不熟悉的事物变得熟悉。
以桌面上的回收站为例,它包含已删除的文件——但它不是真正的垃圾箱,它以一种可以帮助用户更轻松地理解概念的方式进行可视化表示。
在为 UI 选择隐喻时,选择能够让用户掌握概念模型最精细细节的隐喻。
例如,在询问用于支付处理的信用卡详细信息时,可以参考现实世界的实体卡作为示例。


视觉设计要让用户感受到是用户在控制界面,而不是被界面所控制。
用户应该始终能够快速回溯他们正在做的任何事情。这允许用户探索产品而不必担心失败,当用户知道错误可以很容易地撤消时,这鼓励了对不熟悉的选项的探索。
相反,如果用户必须对他们采取的每一个动作都非常小心,这会导致探索速度变慢且令人不安。
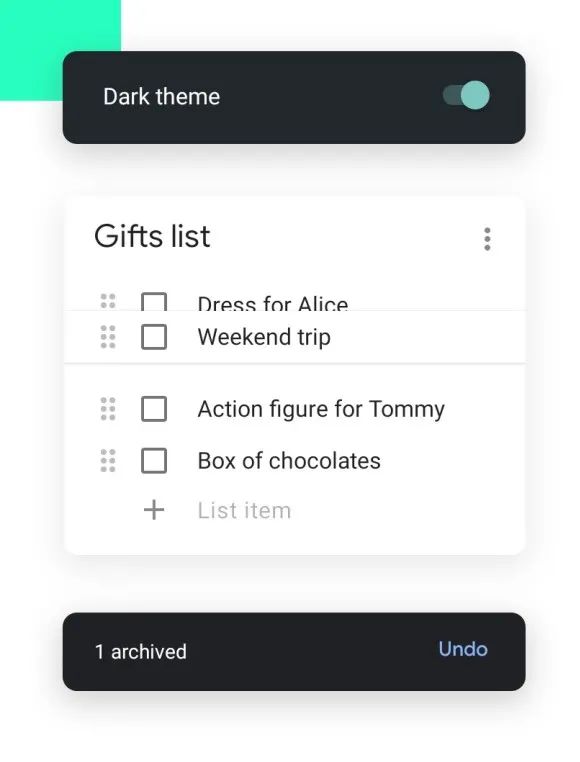
当用户错误地选择系统功能时,“撤消”会非常有用。在这种情况下,撤消功能用作“紧急出口”,允许用户离开不需要的状态。
例如,当用户意外删除电子邮件时,Gmail 的通知消息带有撤消选项。


不同技能水平的用户应该能够与不同水平的产品进行交互。不要为了新手或临时用户的易于使用的界面而牺牲专家用户。
相反,要尝试针对不同用户的需求进行设计,因此,用户是专家还是新手并不重要。
添加教程和解释等功能对新手用户非常有帮助。
一旦用户熟悉了产品,用户就会寻找快捷方式来加快常用操作的速度。
设计师应该让有经验的用户使用快捷方式,从而为他们提供快速路径。
作者:格格学姐
本文由 @空两格 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在B端产品设计中,中后台UI设计规范的建立对于提升设计效率、保证用户体验一致性以及优化开发流程至关重要。本文从设计规范的意义、原子设计理论、后台设计系统搭建以及Design Token应用实践四个方面,详细总结了B端中后台设计的要点和方法,供大家参考学习。

今天从以下4个方面,结合7年B端设计工作经验,为大家分享原子设计理论和中后台设计系统搭建的应用实践。
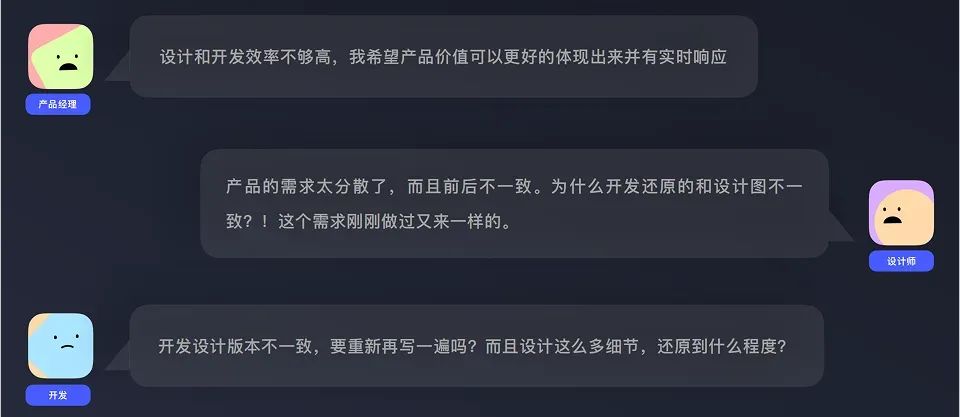
分别站在整个产品设计研发流程中各个角色的不同角度,在工作中可能会有以下“抱怨时刻”:

由此,体现出搭建设计规范的作用和意义:

① 产品侧
⼀个产品不同分⽀多个团队完成的时候,可以保证产品团队使⽤同⼀份设计规范快速完成产品原型设计。保证可复⽤模块的交互体验的⼀致性。
② 设计侧
通过设计规范去解决⼤部分需求,极⼤提⾼效率解放双⼿,让设计师能去做⼀些更发挥创意和想象⼒的设计。
③ 开发侧
形成开发资产,可以提升研发效率,降低维护成本。开发⼯程师⽆需再重复开发同⼀个组件,只需要去组件库⾥调⽤即可,配合业务逻辑,⾼效完成界⾯开发,做到开箱即⽤。
④ 测试侧
标准化的设计规范,是测试⼈员最喜欢看到的。例如,设计规范规定弹窗 footer 区按钮组居右,那么测试⼈员只要测到不居右,就可以给产品提优化建议了。
设计规范中具像化的环节是设计组件化,最早可以追溯到⼯业⾰命时期,福特创造的流⽔线⽣产⽅式。福特将汽⻋分解成零部件,再把零部件模块化组装,这⼀创举极⼤的提⾼了⽣产效率。

根据资料显示,T型⻋是世界第⼀款⼤量使⽤通⽤零部件,并进⾏⼤规模流⽔线装配的汽⻋。这种⽅式极⼤地提⾼了T型⻋⽣产效率,降低了⽣产成本。
1914年,福特已经可以做到93分钟⽣产⼀辆汽⻋,⽽同期其他所有汽⻋⼚商的⽣产能⼒总和也不及于此。
到了1920年代,T型⻋的价格甚⾄降到300美元⼀辆(问世之初T型⻋的售价仅需850美元,⽽同期的竞争对⼿则通常为2000-3000美元⼀辆)。
原子设计理论最初来源于化学领域,这一点从名字可以听出来。在化学中,所有的物体都是由原⼦构成,原⼦组合构成分⼦,分⼦组合构成有机物,最终形成了宇宙万物。

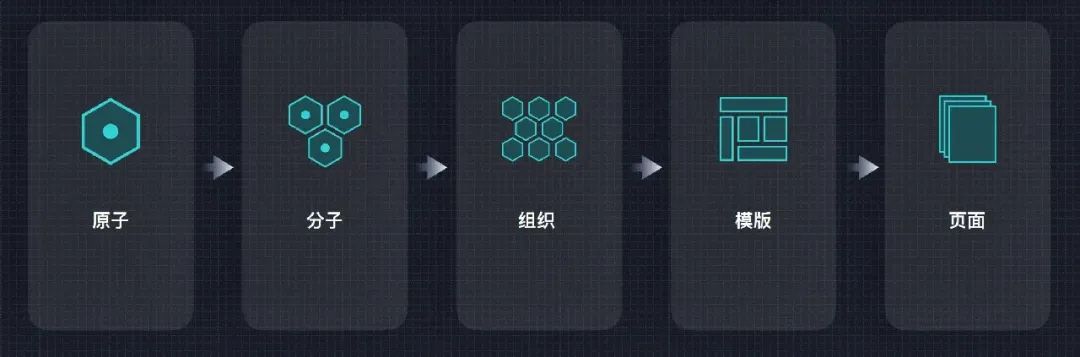
2013年前端⼯程师 Brad Forst将此理论运⽤在界⾯设计中,形成⼀套设计系统,包含 5 个层⾯:原⼦、分⼦、组织、模板、⻚⾯。当公司的业务产品逐渐扩⼤时,我们就需要制定⼀套完整的设计系统,提升设计和开发的协作效率,统⼀所有设计师的输出物。
总之,将设计拆分成⼀些基本元素,例如⼀个按钮、⼀个弹窗,再根据业务需求、产品逻辑重新组装,形成最终的产品,这就是原⼦设计理论(组件化设计),区别于整体设计制造的⼀种新的⼯作流程。

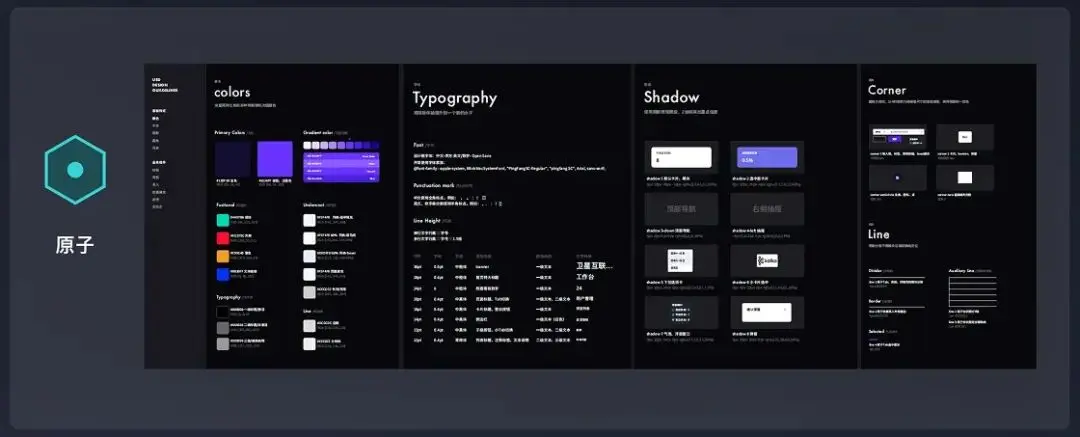
原⼦是物质的基础组成部分,是构成设计系统的最基础元素。
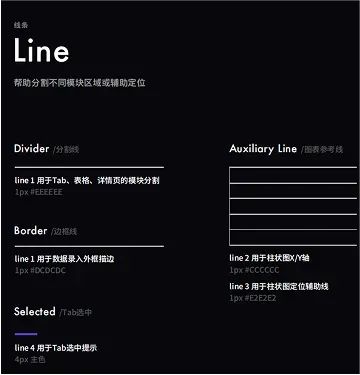
在界⾯中以「元素」的形式存在,例如:颜⾊、⽂字、图标、分割线、间距、圆⻆、阴影等。

色彩体系
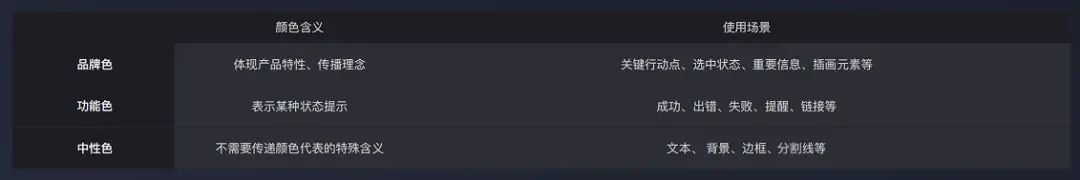
中后台产品的⾊彩体系主要分为3类:品牌⾊、功能⾊、中性⾊。

B端网站体现理性和效率特性,往往会使中性色占据九成以上,应用在背景、边框、文本和分割线。下图为颜色定义示例(考虑暗色模式)。

文字体系
B端产品的⽂字系统设计⽬标:增强阅读体验、提升信息获取效率,字体是体系化界⾯设计中最基本的构成之⼀。
字体的⼤⼩、字重、⾊彩区分体现界⾯信息的层级关系。
下图为字阶应用规范示意:

阴影、圆角、线条
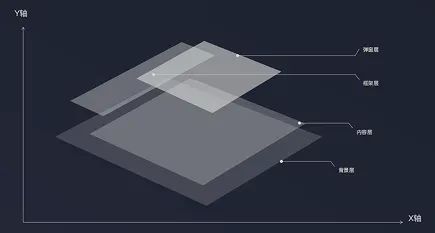
阴影:在B端界⾯中,有些特殊的元素会使⽤到阴影,从阴影中我们可以看出物体距离平⾯的⾼度,距离平⾯越⾼的物体阴影越⼤;

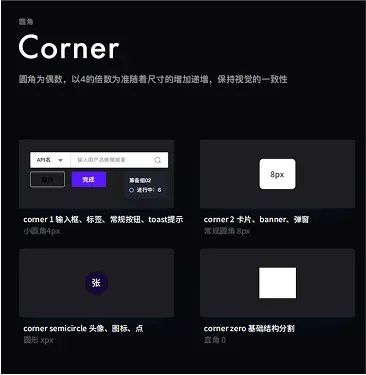
圆角:从直⻆到圆⻆给⼈带来从严谨冰冷到柔和亲切的⼼理感受,在B端界⾯ 中,常⽤2-8px圆⻆;

线条:分割模块及辅助定位。

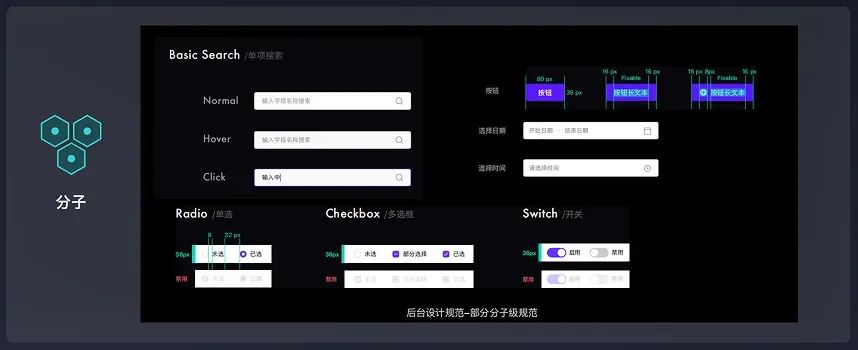
在界⾯中,分⼦是按照规律组合起来的元素,如:按钮、搜索框、选择器等。
以按钮为例,⽂字、⾊块、图标和间距这些抽象的原⼦产⽣关联组合成分⼦:图标、⽂字传达含义;颜⾊、圆⻆传递特性;间距、尺⼨定义规范。

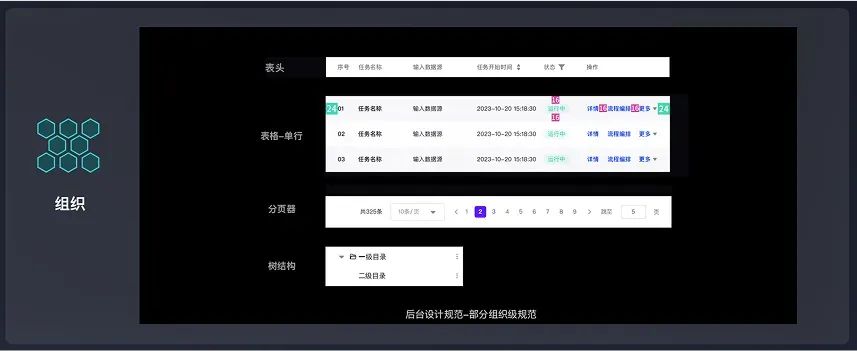
分⼦+原⼦组合成更复杂和可拓展的组织(区块组件),如搜索区、卡⽚列表区、表单区、数据统计区等。

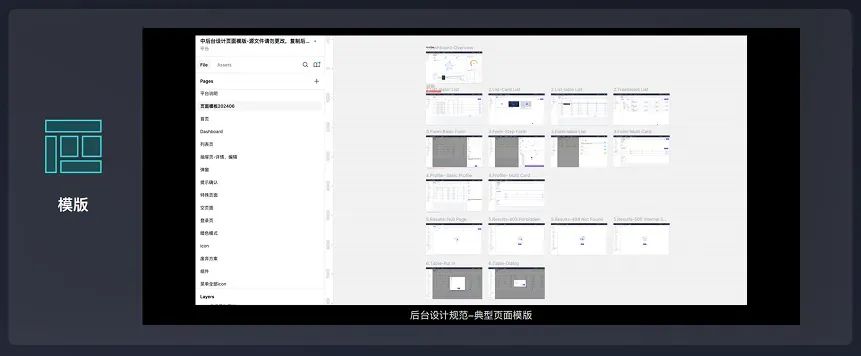
由原⼦+分⼦+组织构成的更复杂更具拓展性的模块,构成了典型⻚⾯模板,如列表⻚、详情⻚、异常⻚、Dashboard等。模板在设计系统中承载的作⽤就是保证设计⽅案在原型各阶段的⼀致性,专注⻚⾯底层架构,并⾮具体⻚⾯。

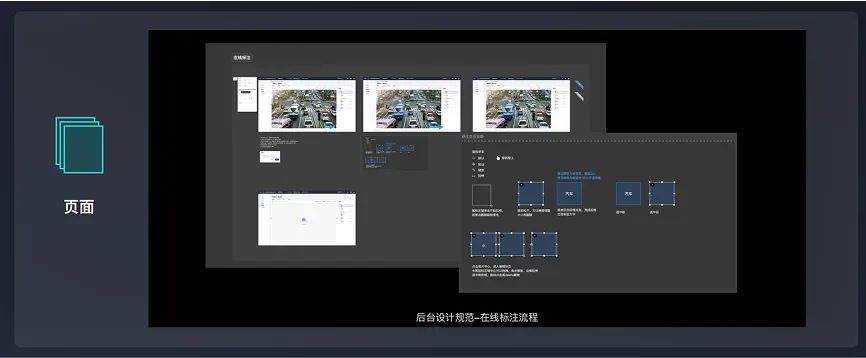
带业务逻辑的场景案例,如标注场景、权限管理、详情设置等,将⻚⾯模板填充真实的⽂字、图⽚后形成⻚⾯,即带交互逻辑的⾼保真原型图,真实内容使设计系统有了“⽣命” 。

虽然通过设计规范可以对产研流程提效,但在开发还原中还是会经常遇到⼀些棘⼿的问题。
开发还原准确度难以保证,走查几轮还有有细节问题没有修复;
领导要求开发暗色模式,或者客户要求换一套主题色,找到替换的工作量巨大;
设计一处变更,涉及多个页面模块,维护工作量大。

为了解决和优化上述的问题,Design Token 应运⽽⽣。它可以解决产品设计和开发过程中的细节、变更和⻛格⼀致性的问题,有效提⾼产研团队设计质量和协作效率。
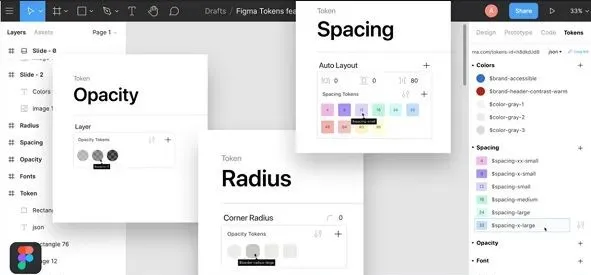
“Token”原本的意思是“令牌,指令”,与 Design 连在⼀起指“设计变量”。在⼯程逻辑中⽤于⽤户身份与服务器端进⾏验证,⽽在设计体系中,Design Token 则可以简单理解为封装的视觉样式参数。它通过规定样式参数,并通过⼀套符合设计师、⼯程师理解的统⼀的命名规则,为这些样式参数的定义名称。

Design Token优势
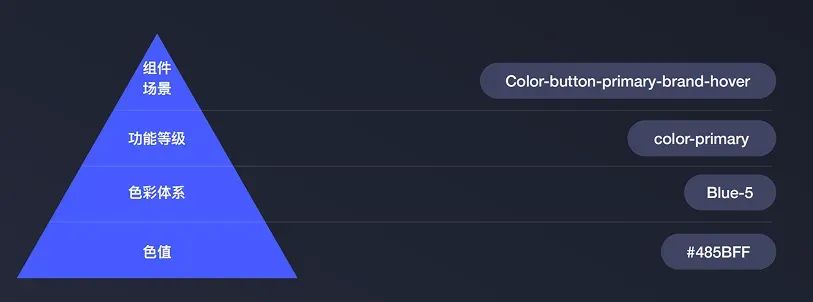
设计语义更易理解:帮助设计师和开发建⽴统⼀语⾔,设计⽅案更加⼀致。从下到上的Design Token命名思路。

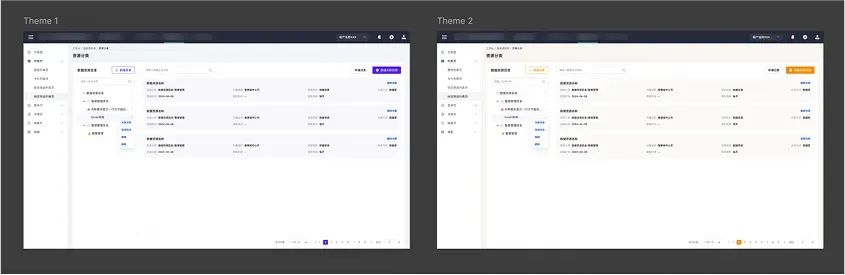
主题⽪肤⼀键替换:主题⽪肤的替换可以⽤在两个维度,⼀是浅⾊模式和暗⾊模式的替换,⼆是不同品牌⾊之间的替换。我们可以将不同主题的同⼀个场景下的颜⾊使⽤同⼀个 Token 命名,达到⼀键换肤的效果适配不同客户⽅案。

设计变更⾼效维护:替代传统⼯作流⼀键替换效果。例如修改二级文本的颜色,传统工作流需要先修改设计规范,修改设计稿,然后输出给开发,开发逐一更新代码,完成后提交给设计师进行走查验收。而当使用Token之后,只需要更新Token参数,就可以直接导出JSON给开发,一键自动更新。提高效率不止一点点。

设计效果精准还原:代码编辑器⾃动化提示颜⾊选择,如不正确则产⽣报错。

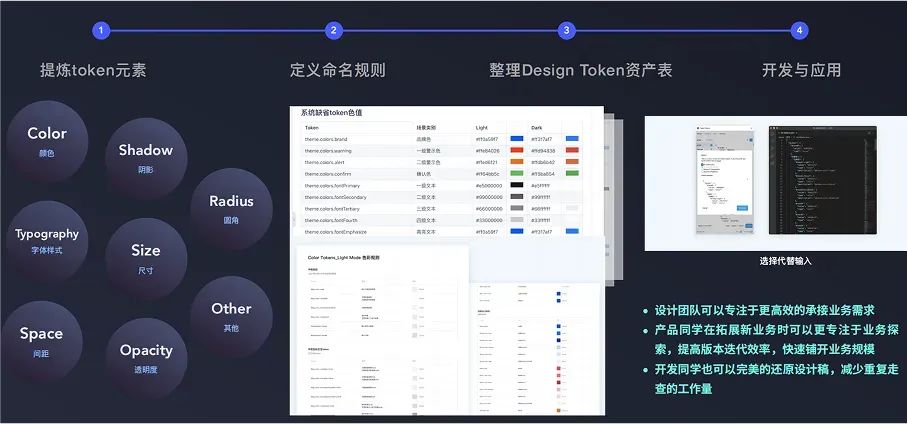
总结一下使用Token开发的优势:
第一步:提炼token元素;
第二步:定义命名规则;
第三步:整理Design Token资产表;
第四步:开发与应用。

接下来具体说说如何为Design Token命名,命名方式目前并没有绝对统一的要求,不过有一定的逻辑规则,可以由设计师找前端开发一起商量出一个都能通俗易懂便于理解的命名规则,
举个例子:
1.Token名称由大到小排序,中间用“-”分隔;
2.Token前缀可自定义添加公司简称,如“–el-xx” 、“–ant-xx”、“–td-xx”。

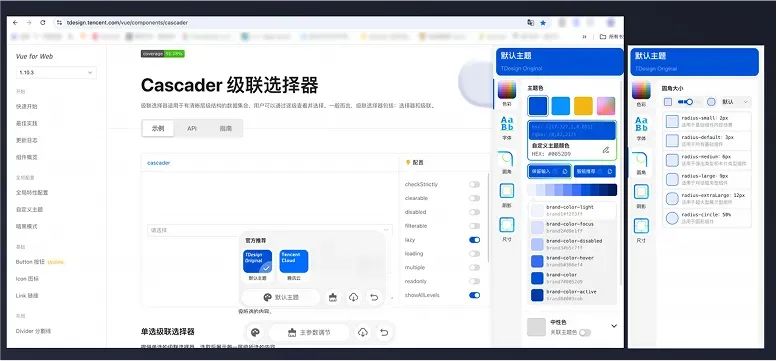
为了更好的统一规范,应用Token,建议成熟的互联网公司设计团队搭建自己的低代码平台。一键更换主题,尽在指尖。

以上就是从四个方面归纳的B端设计规范定义和总结,希望对你有所帮助!
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:我们平常会使用很多APP,久而久之我们会发现一些APP的设计非常的相似;一个有新意、精致的APP界面可以让用户产生很深的影响,对产品的形象也有一定的帮助;本文作者分享了关于如何提升UI设计的高级感的方法,我们一起来看一下。

在互联网产品日趋成熟的今天,你会发现所有的App越来越像,似乎是同一套模版设计出来的产品;而这种普适化的设计会导致同质化严重,使得设计不精致,产品没有气质和品牌感。
一个App设计是否精致,是否富有设计感,在于它的细节,这就意味着我们在进行设计的时候,要从细微之处着手,从多方面去钻研如何创造出打动人心的UI设计。
本文总结了12个简单直观的提升设计感的小细节,一起来学习。
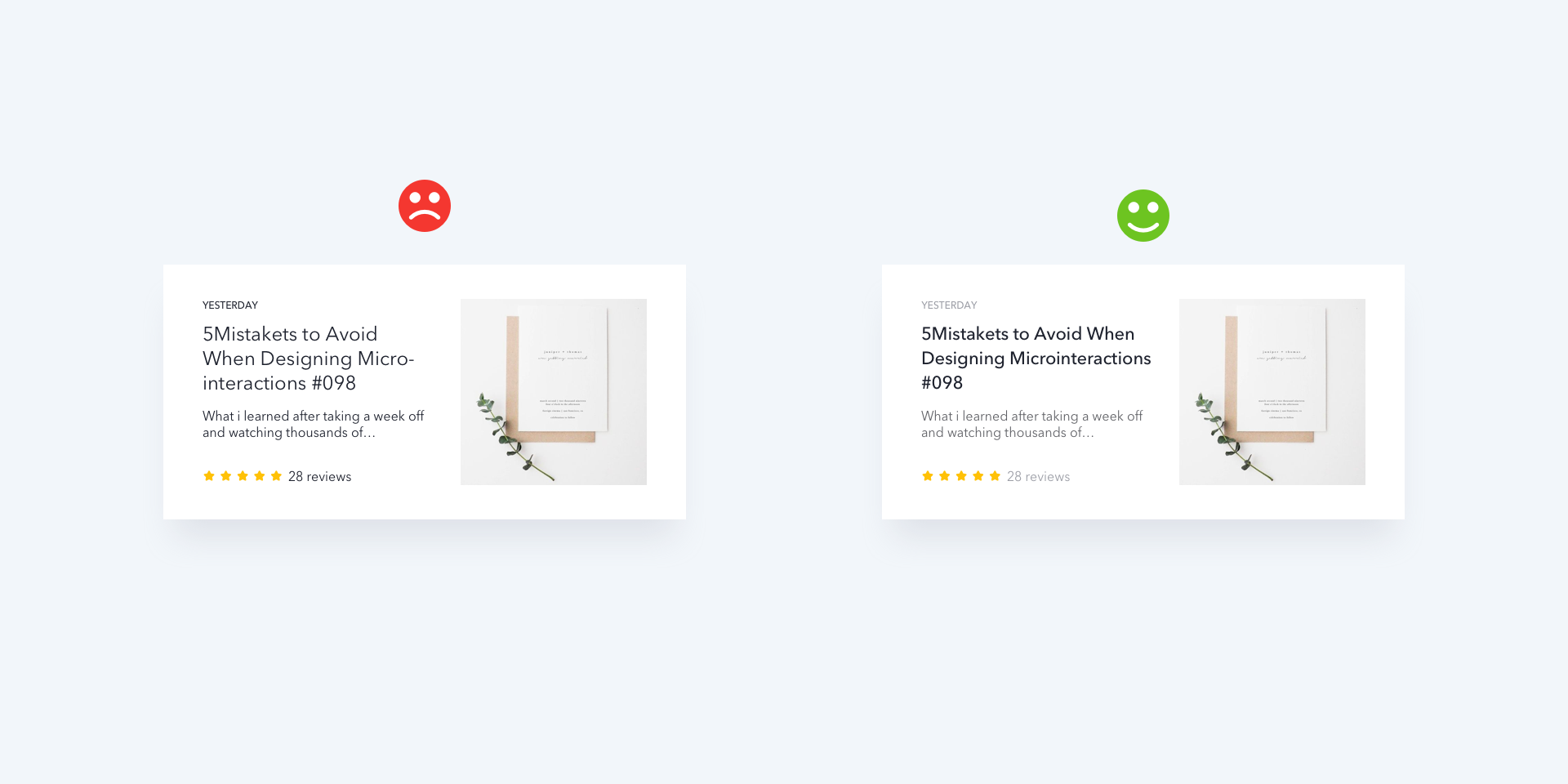
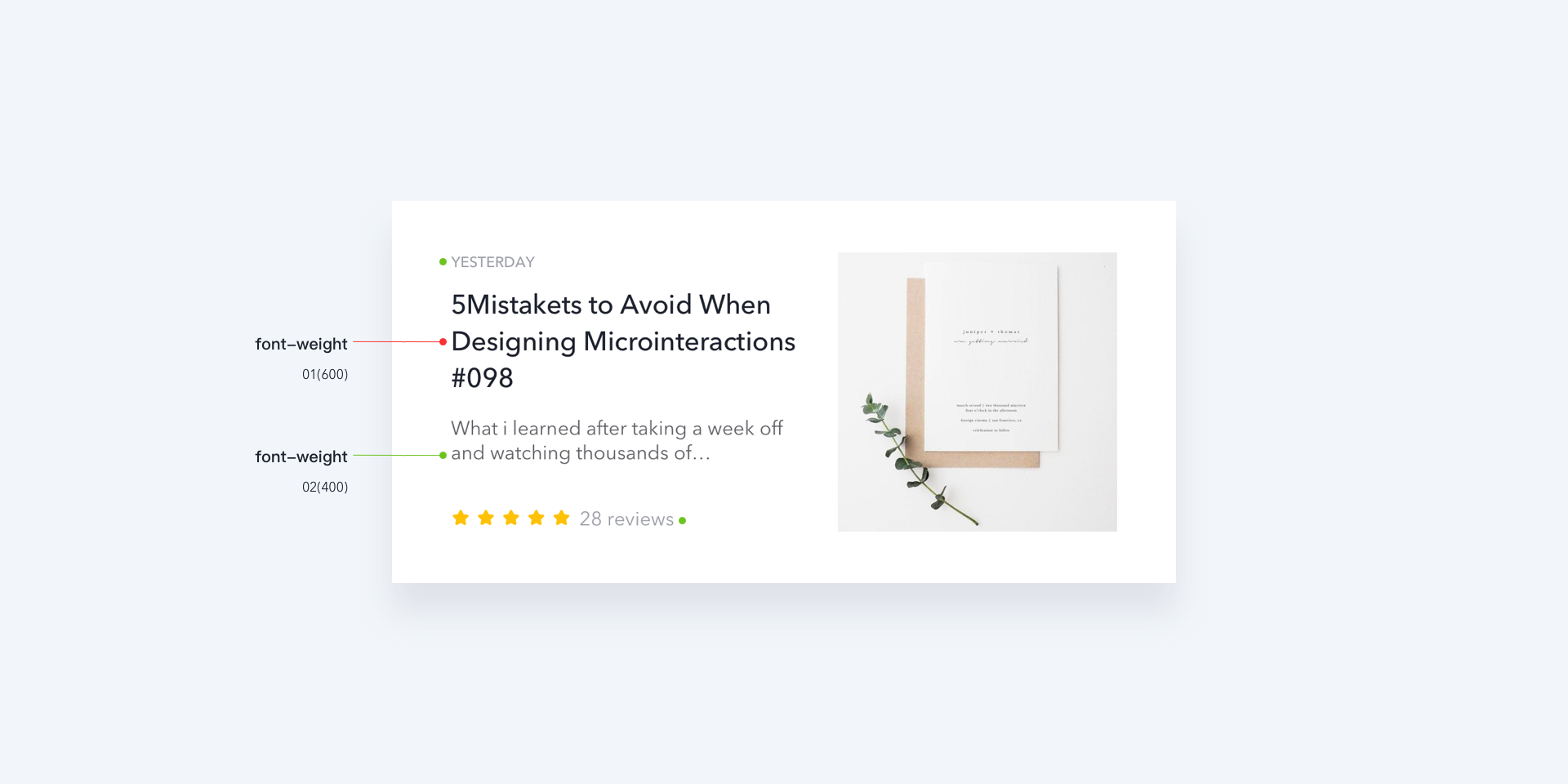
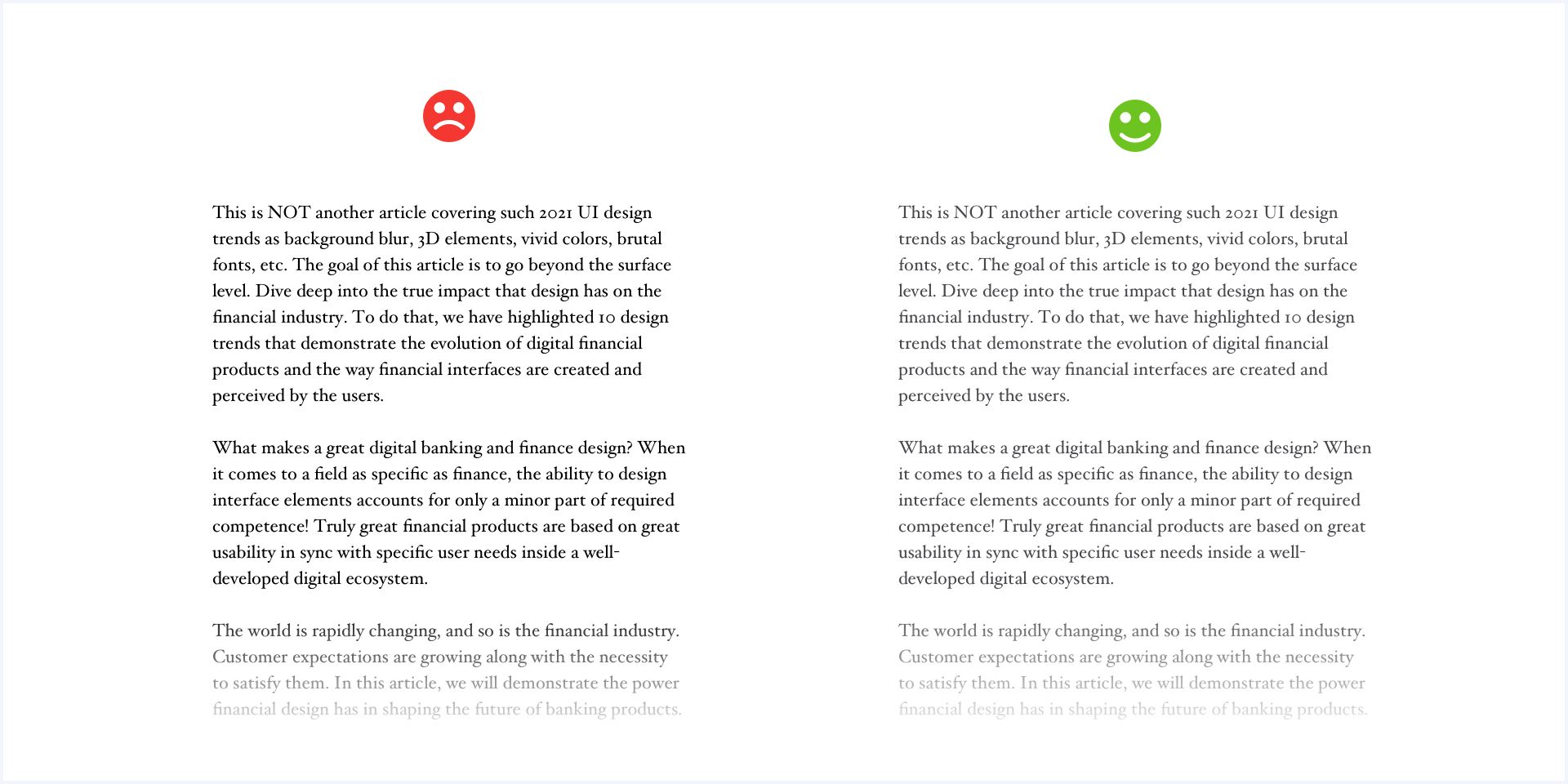
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比;单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。

每种颜色都有一个视觉权重,这有助于在内容中建立层次结构;通过使用颜色的深浅,为元素赋予不同的重要性。
如果可以的话,你甚至可以采用两到三种颜色:

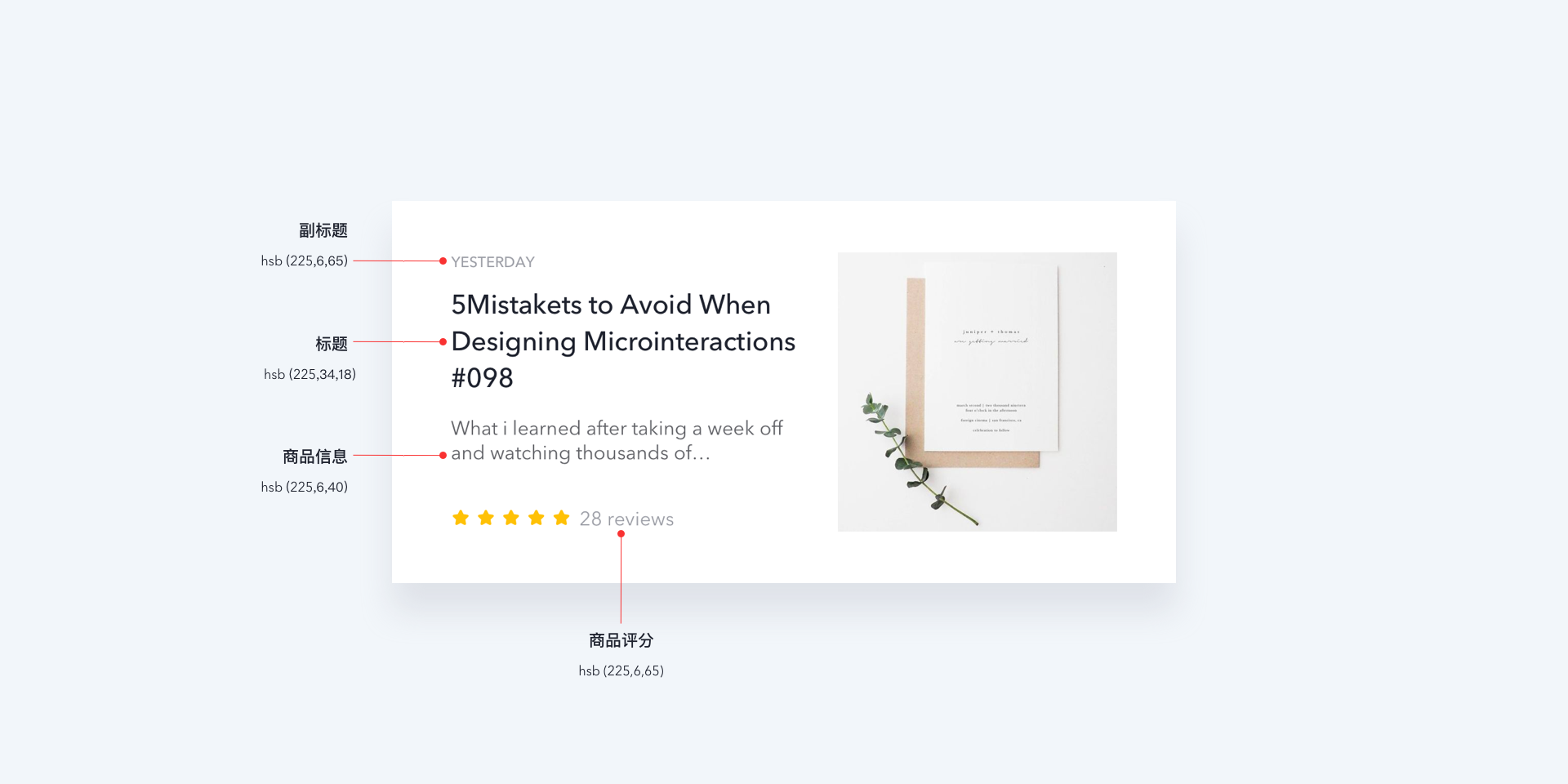
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:

▲主标题字重为600,其他标绿点的文字字重都为400
应当尽量不要让正文部分字重低于400,因为这一部分字体本身尺寸已经较小,低于400会使得可读性不佳。
如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
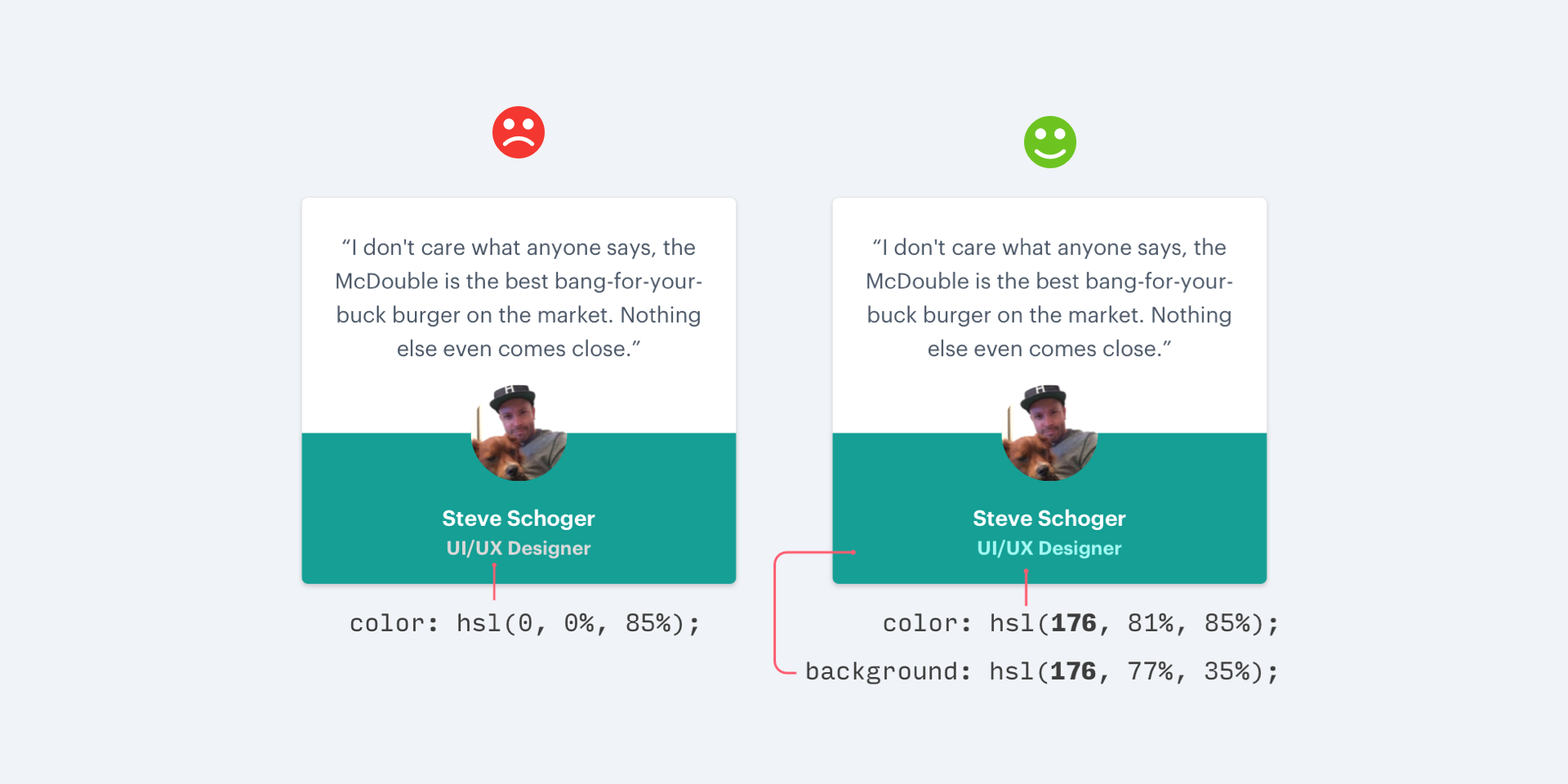
灰色文字在无彩/彩色背景下要分开处理:

不要在有色背景上使用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不错的淡化其视觉效果的做法。

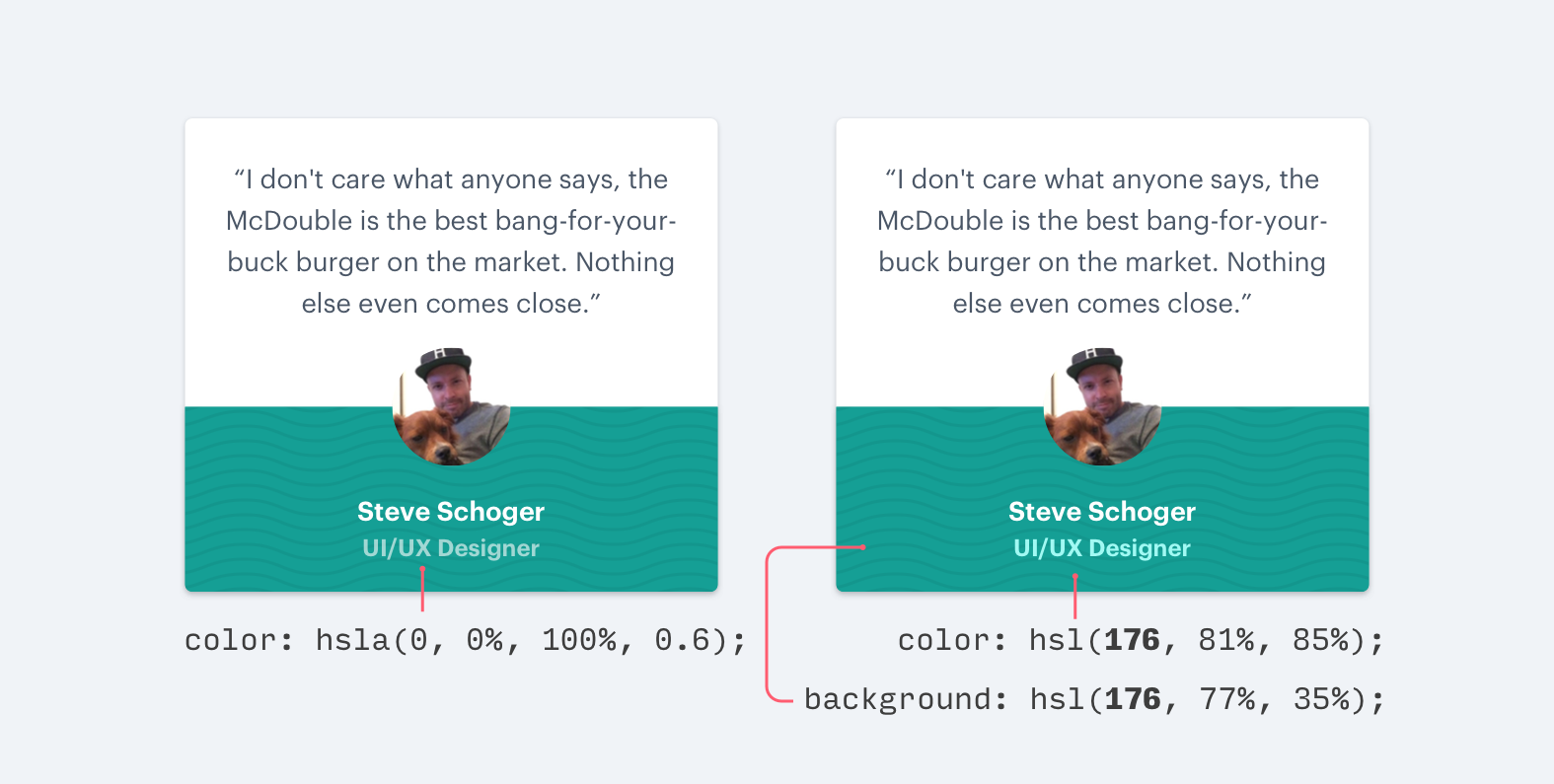
但是在彩色背景下,想要降低和背景色之间的对比,通常有两种方法:
一是降低白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

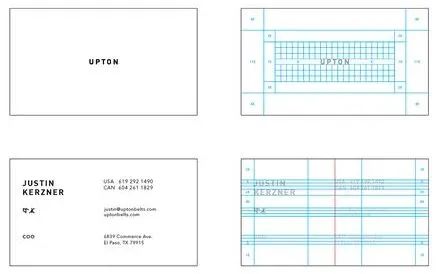
▲左图设计师职位信息为白色文字降低不透明度,右图为和背景同色相高明度的颜色
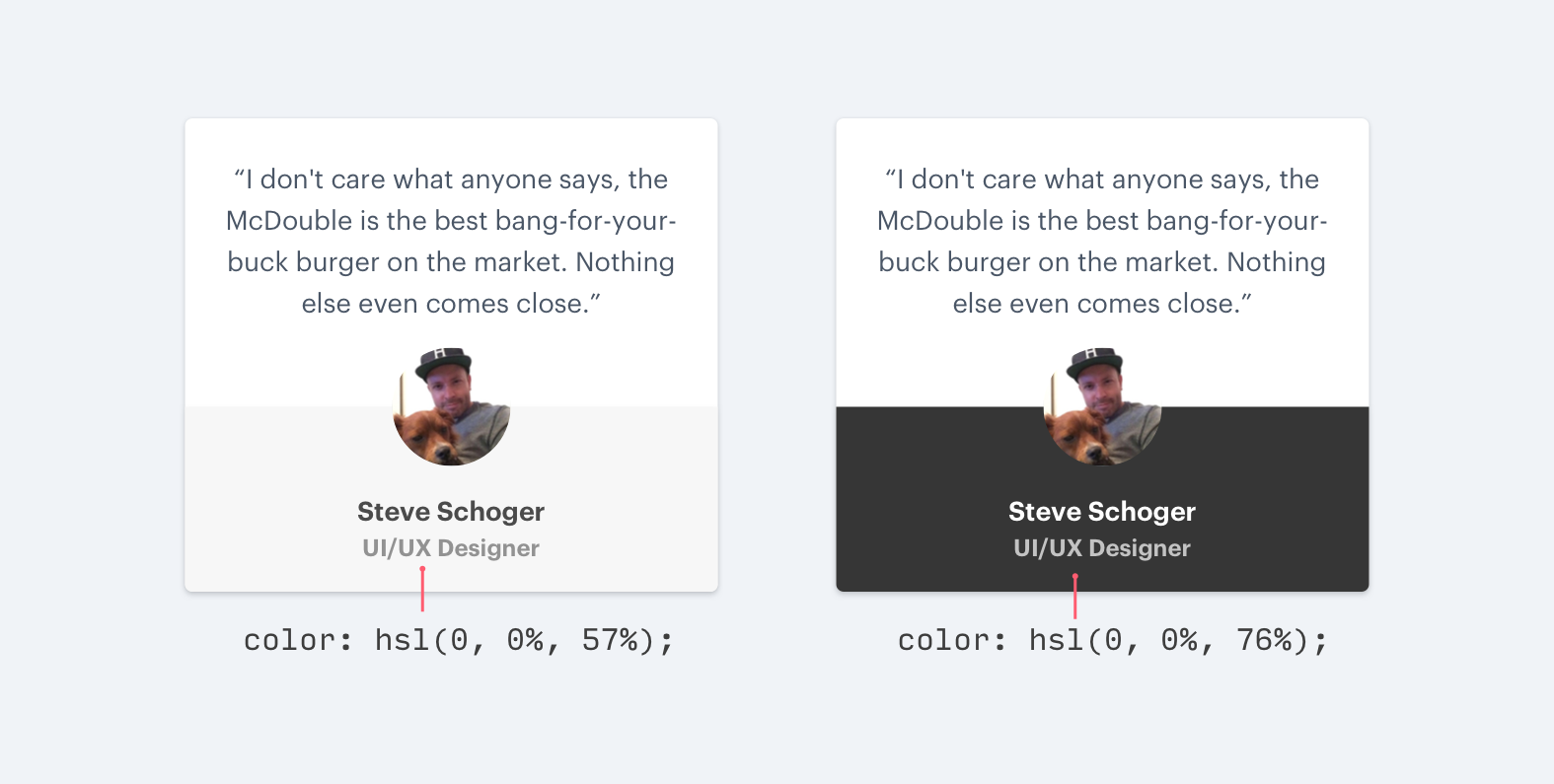
其次当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃;通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

选择一种基础色,再调整色调和颜色深浅来增加均衡;设计时避免用过多的颜色。如果项目允许,只需使用固定的色板,通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。

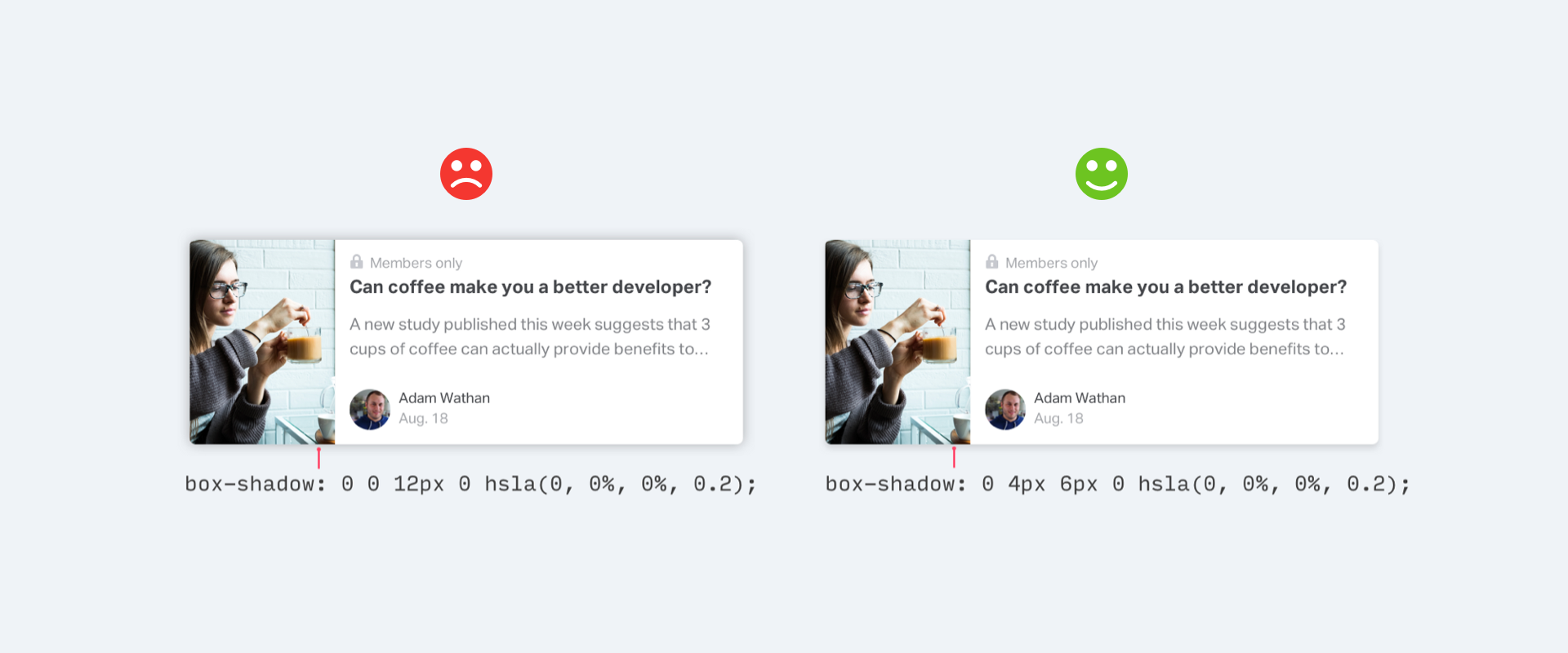
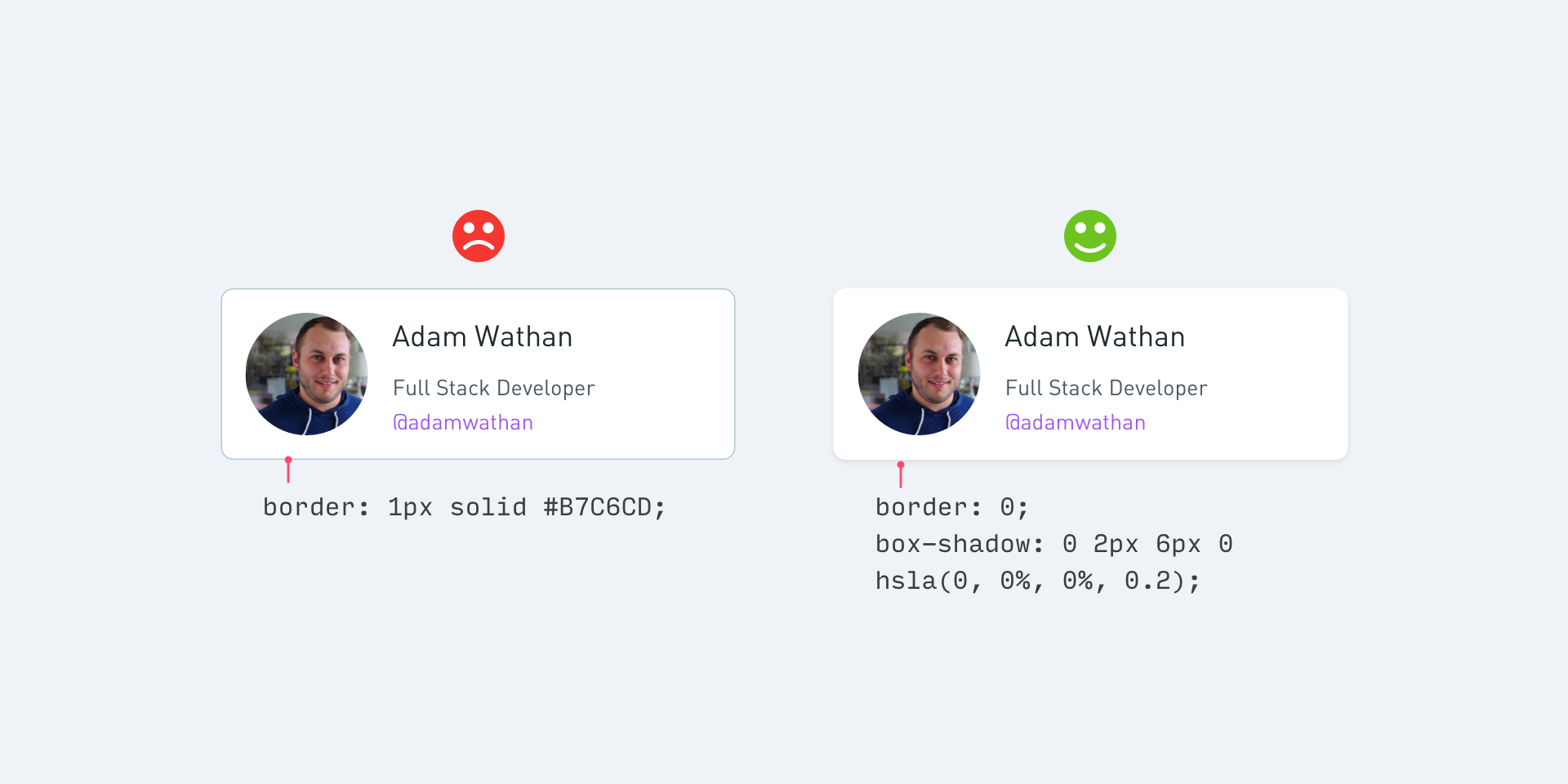
阴影是UI设计中最常见的视觉表现手法,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意力,同时也能增强画面的视觉层次感。
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。

这种轻柔的阴影呈现出的干净,增加了画面的精致;如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。

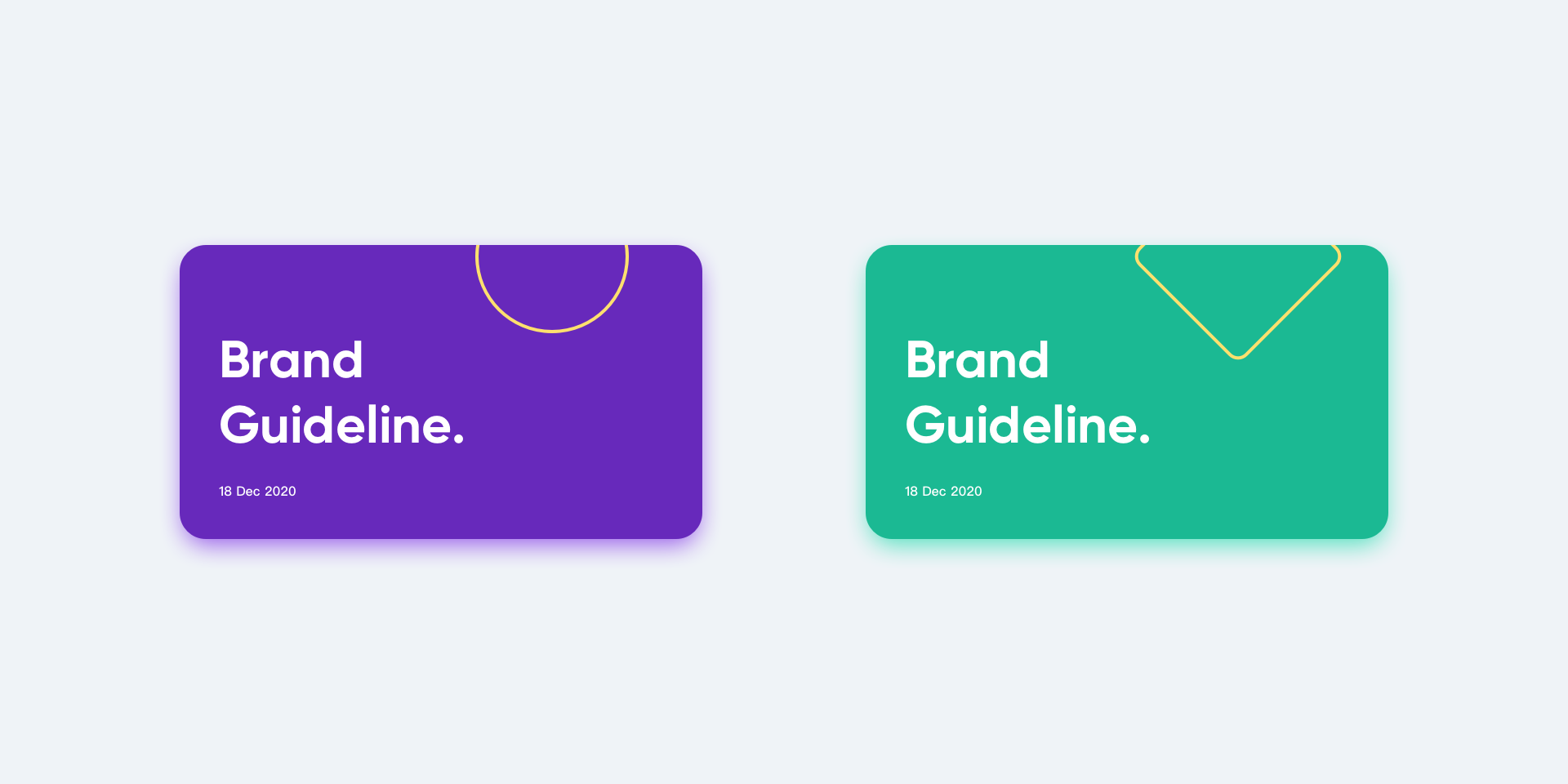
阴影不一定是黑色的,还有一种扩算阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。
在UI设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
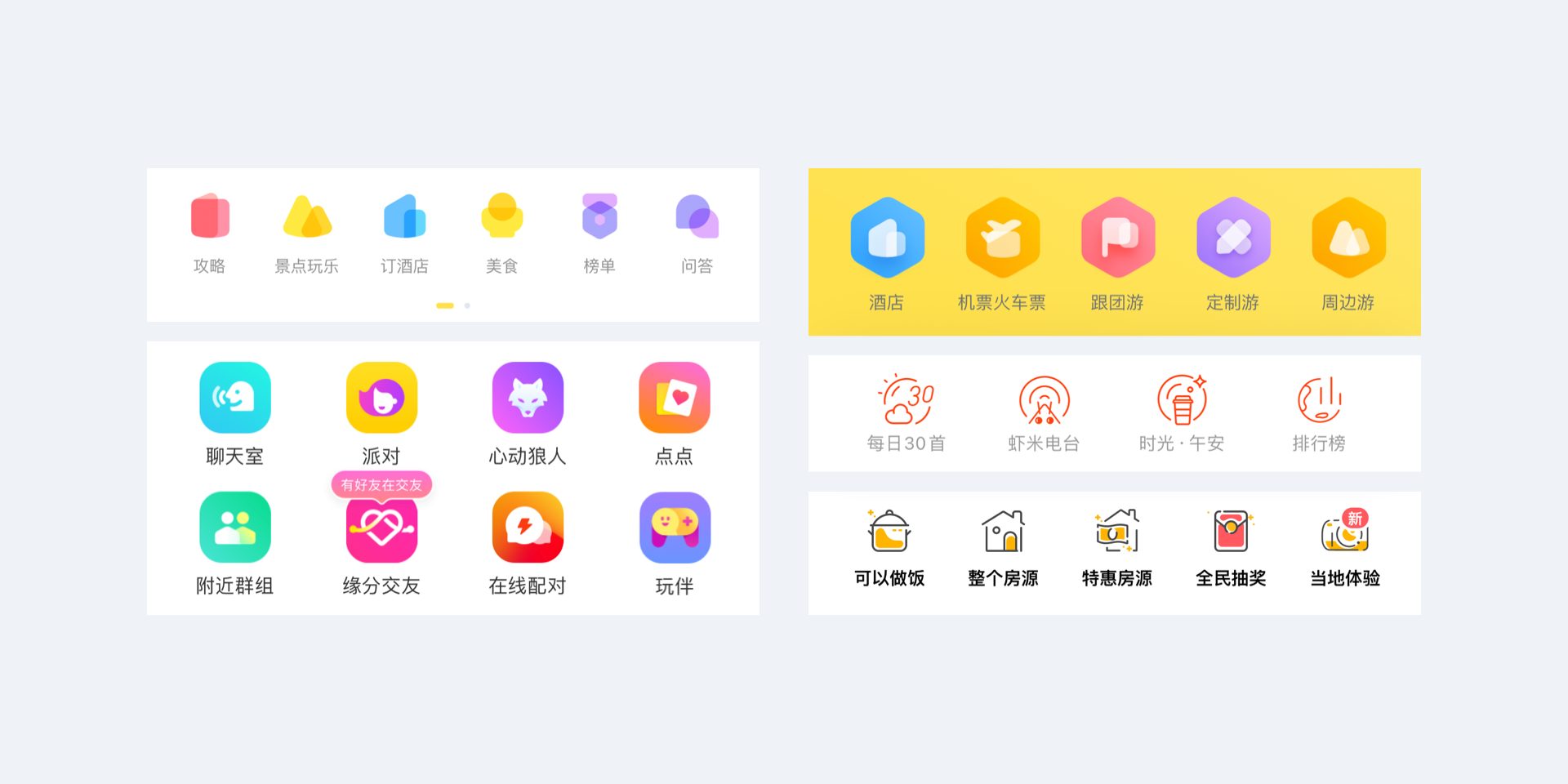
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。
我们能否在追求大小一致,圆角一致,线宽一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?例如下面这组图标设计,无论是在图形上的创新,还是颜色搭配上都呈现出无与伦比的创意。

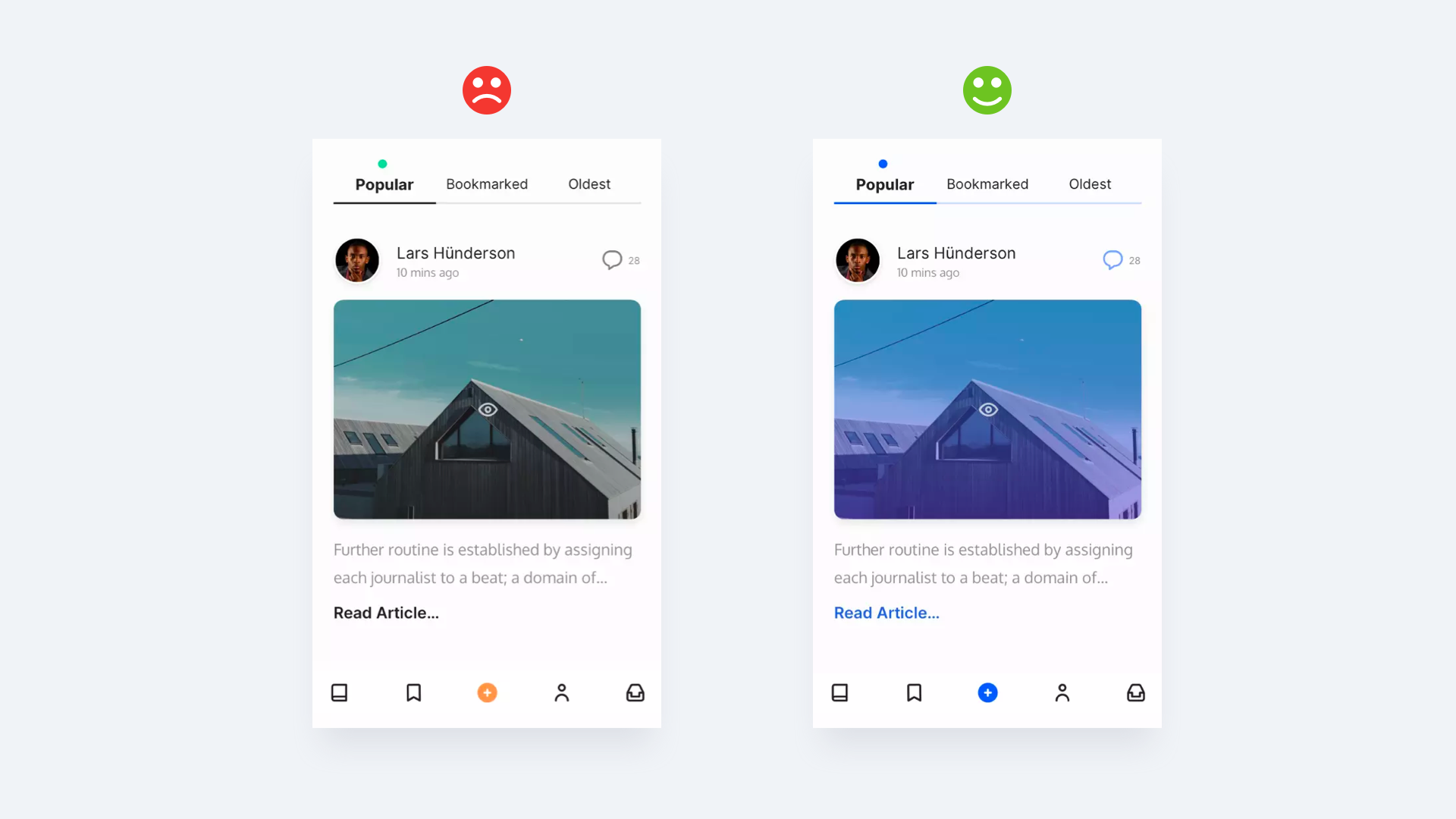
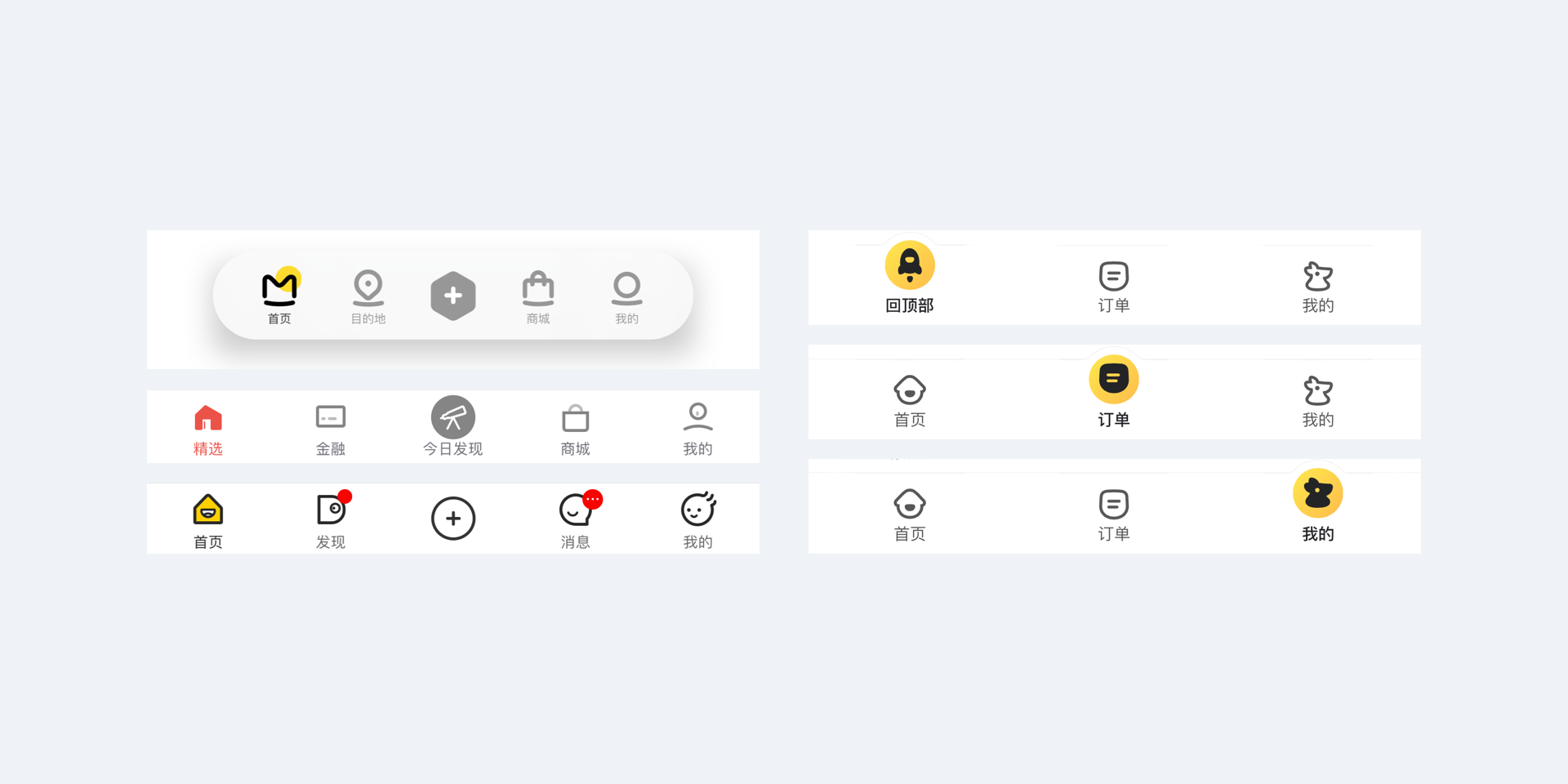
标签栏作为一个App的全局导航起着至关重要的作用,它的设计影响着整个产品的视觉风格。
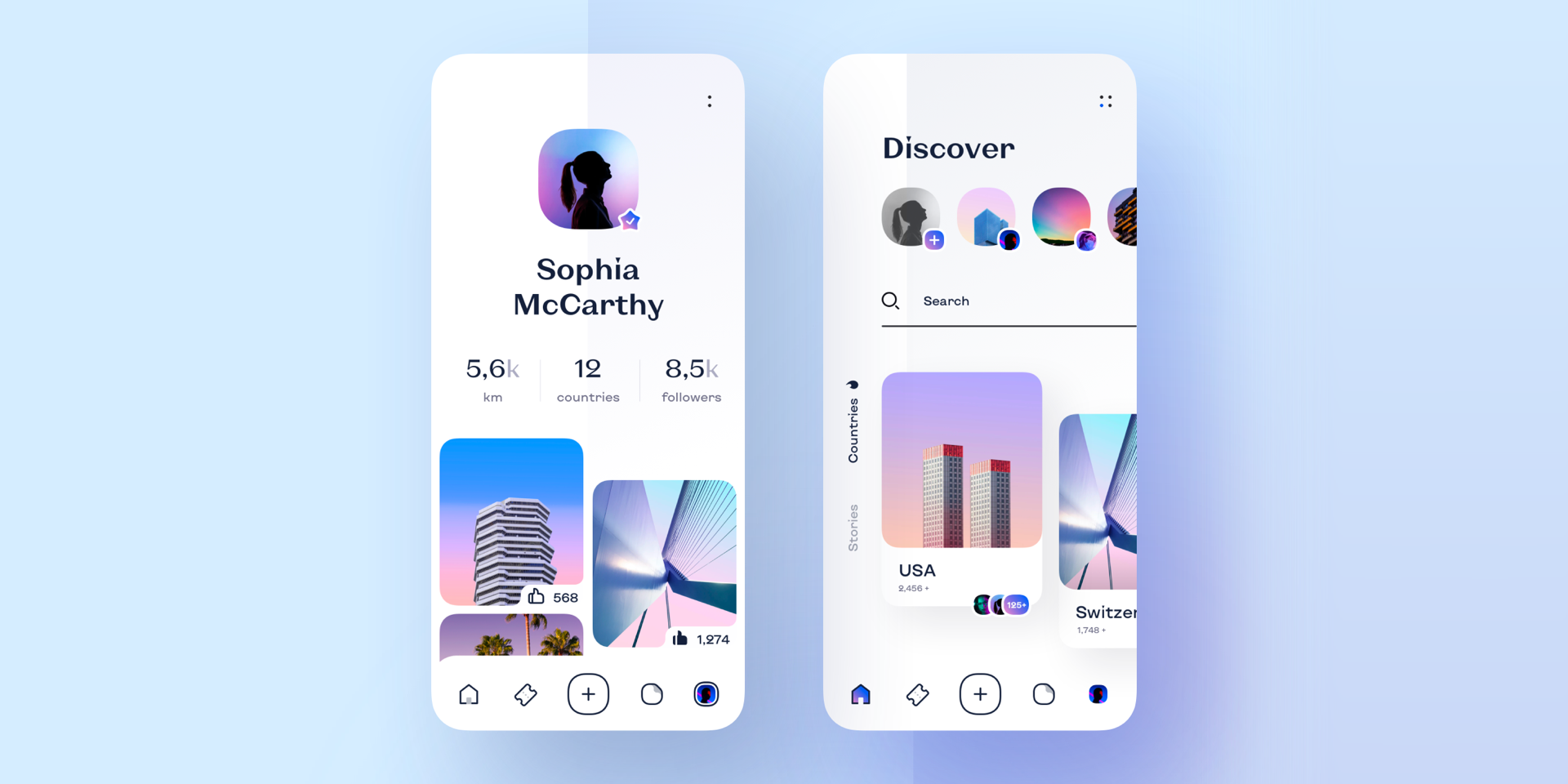
通常,大多数App都是使用iOS规范的设计样式(默认灰色,选中填充品牌色),这样的设计太普通,太常见了;要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,即显得生动有趣,又增加了用户的好感,给人留下深刻的印象。

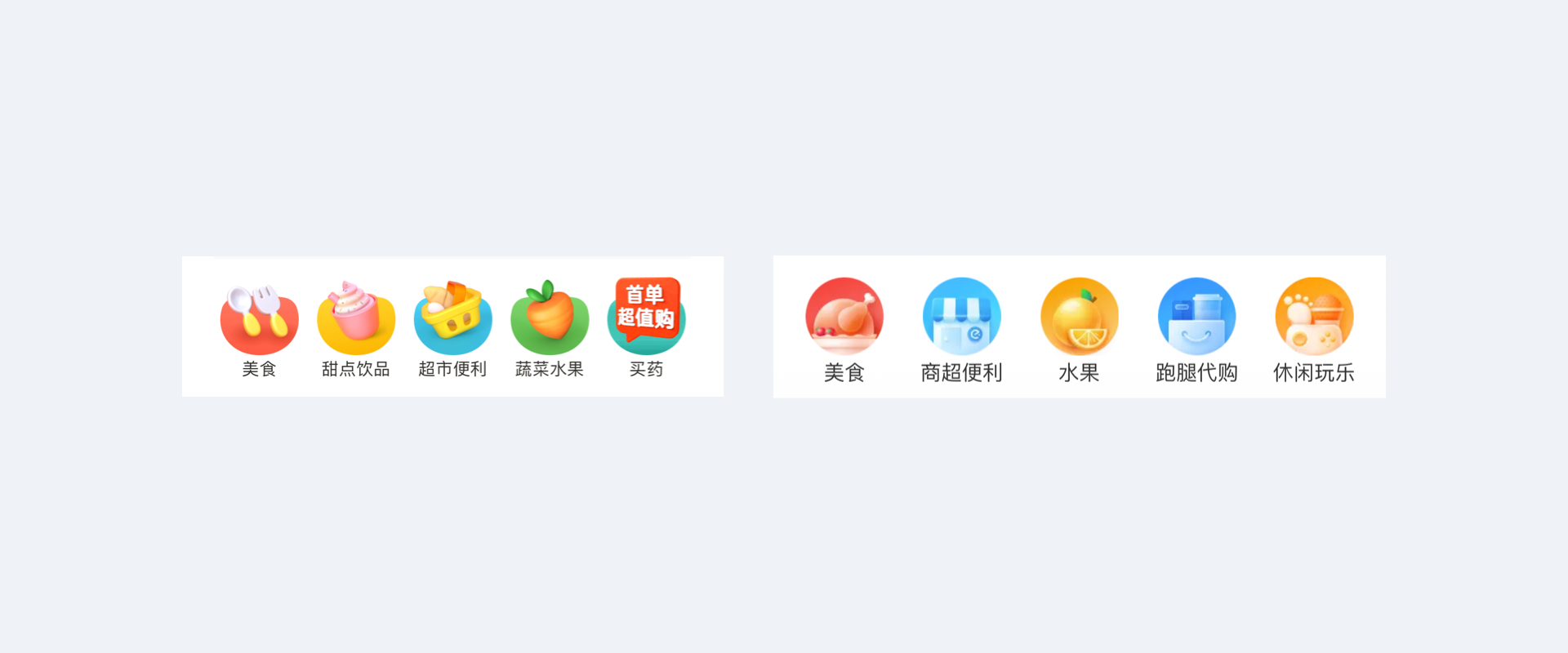
3D立体图标设计是近几年来的流行趋势,看上去十分精致、华丽,但是看久了会让人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知成本,一般在外卖美食类应用中比较常见。

Tab是App设计中最常见的控件之一,它源自Material Design的设计规范;现在很多iOS产品当中也开始使用这种导航栏样式来进行设计,而原本属于iOS规范当中的分段选择器变得不那么常见了。
在视觉表现形式上,Tab和标签栏同样也分为选中态和未选态,它的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态;因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。
从品牌形象中提取具有独特气质的视觉富豪作为Tab选中态的小长条,这样就建立起视觉上的联系,让用户产生由内而外的一致感受;例如马蜂窝品牌形象中的微笑符号和飞猪旅行品牌形象中的猪头都被延伸到Tab的设计上,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。
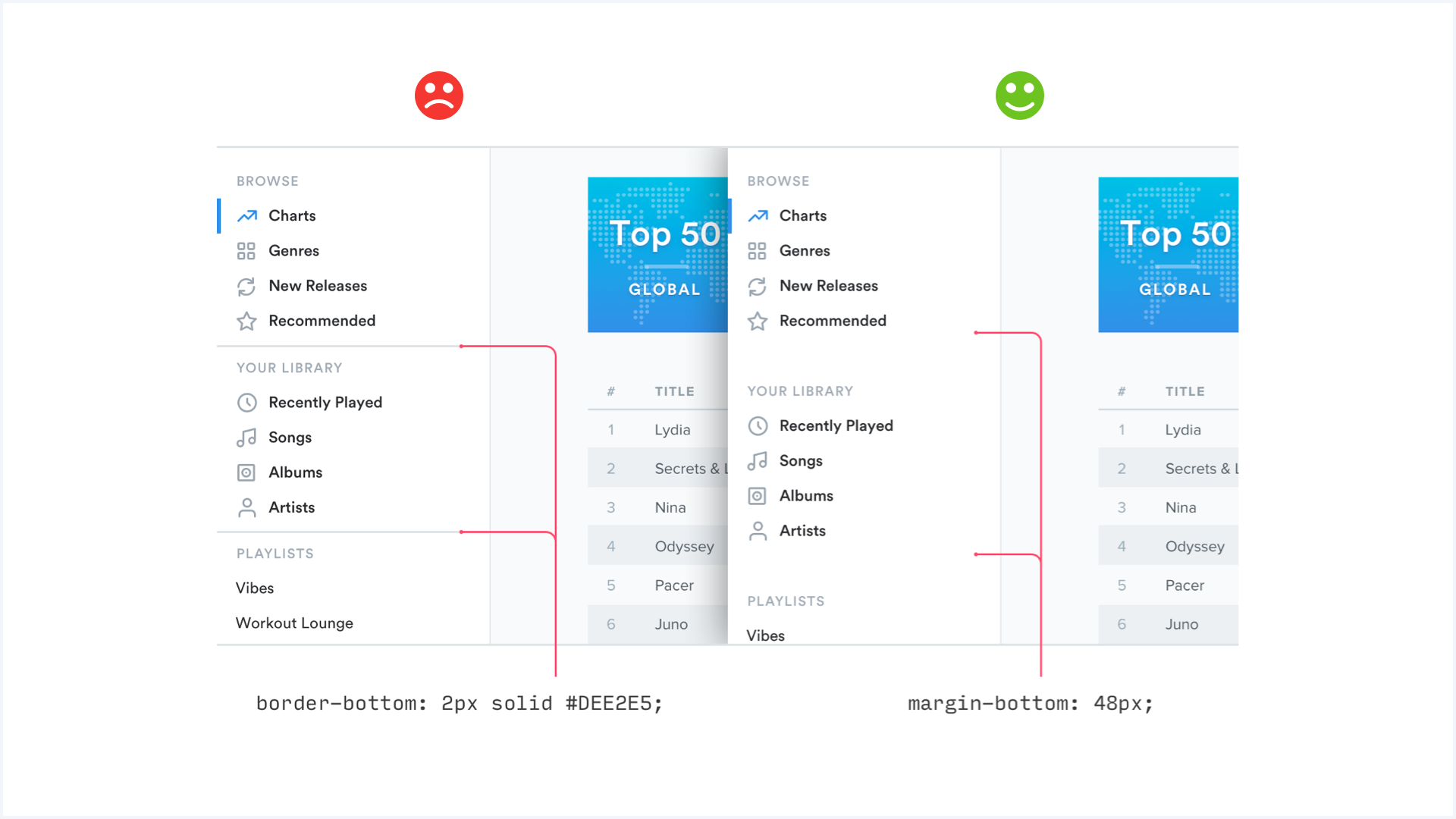
在UI设计中,有许多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好办法,但是它不是唯一的方法;使用过多会让整个布局的设计感降低,或多或少都会干扰用户浏览的视线,让信息内容失去注意力,因此可以减少不必要的装饰元素。
我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:
1)使用阴影
阴影同样可以营造出边界感,而且相比边框分割线更加微妙,并不会显得突兀,不会分散用户的注意力,让内容更聚焦。

2)使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分;所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除分割线,因为你根本不需要它。

3)增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了,通过留白和间距来实现元素分组是UI设计中的常用手法。

在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
如果图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观;这样,整个界面就被统一的设计元素联系起来了,给用户始终如一的一致感。

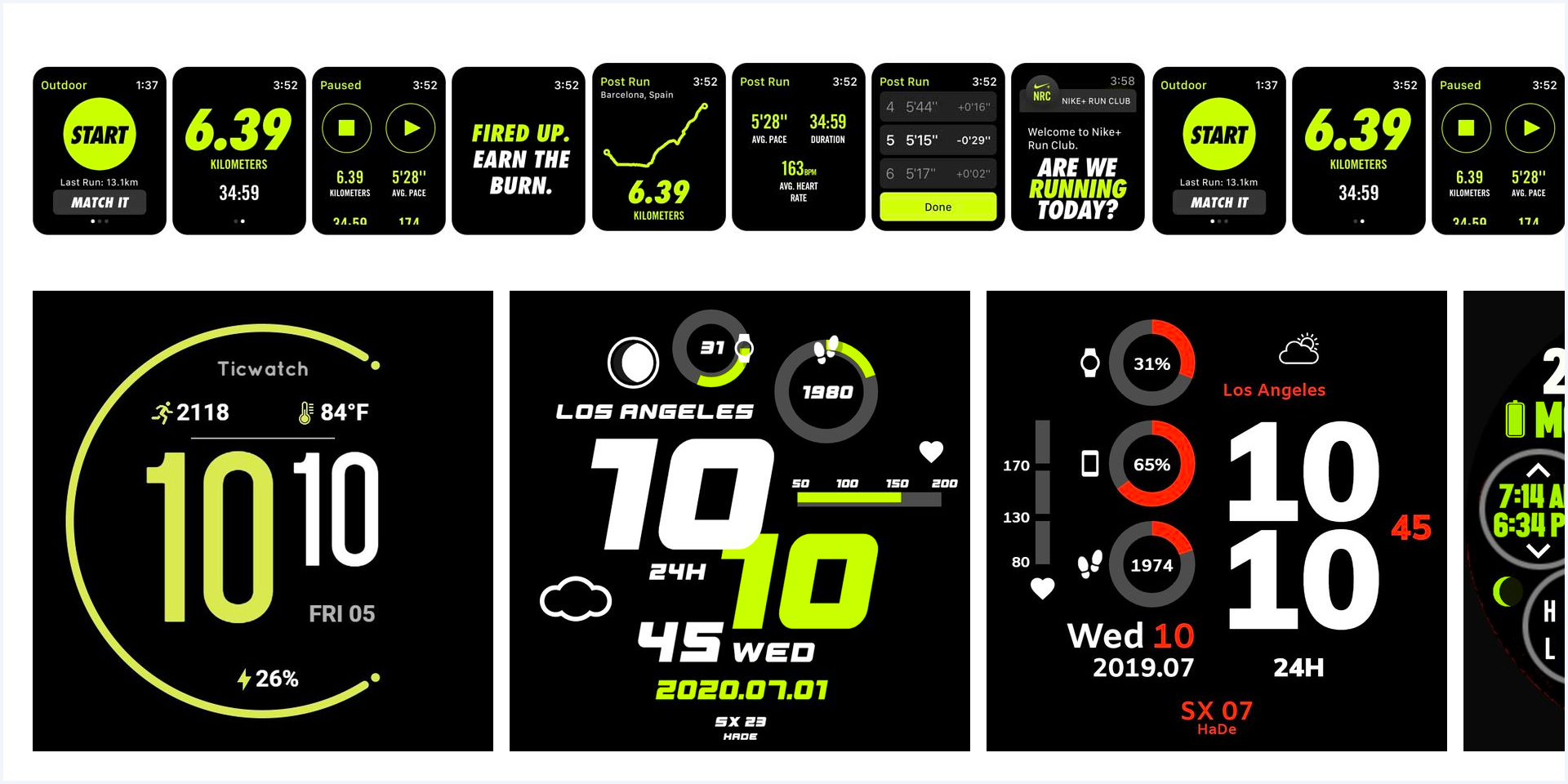
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
虽然默认字体可以满足大多数App 的设计需求,但会出现一个问题就是——系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微;例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

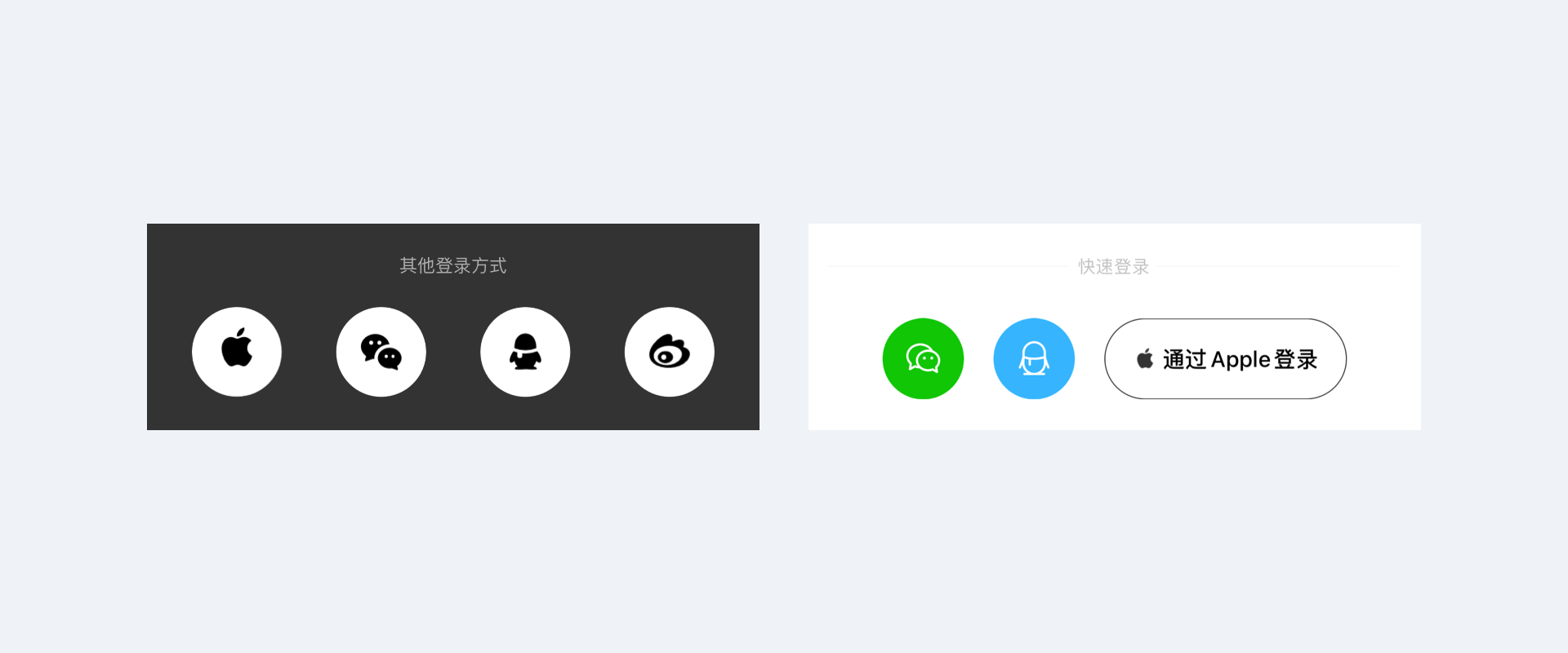
大多数App都支持三方登陆,他可以减轻用户注册的时间成本。
通常是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计;一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。

App中优美的图文设计,能带给用户如沐春风的视觉享受,它非常重要。我们经常看到文字叠加在图片背景上的设计样式;为了减少复杂图片背景对文字的干扰,通常的做法是叠加半透明度的黑色蒙版,让白色文字清晰可见,但这不是最优的办法。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。

图片的质量影响着整个App的格调和用户的情绪,高品质的图片给人愉悦的视觉享受,产生美好的联想;而低品质的图片会瞬间拉低App的质感。
在App设计中,一张漂亮的图片从收集到上线,需要经过裁剪,调色等过程才能被使用;即使是普通的商品图片,我们将它抠图后调整成统一大小,再加上干净的背景,就能立刻提升商品的美感,界面视觉也会变得美观、整洁。

现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式,它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率;同时卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势,也是提升设计品质感的良方。

作者:Fyin印迹;公众号:印迹拾光
本文由 @Fyin印迹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
Bento UI其实流行已经有一段时间了,但是近一两年来才展现出发展的势头,Bento UI的体验和用户友好性在设计中的价值不断被认识与验证。本文就Bento UI设计风格进行分析总结,希望能给你一些启发。

Bento UI的流行已经有一段时间,但直到最近一两年,它才真正展现出强劲的发展势头。这是因为设计师们逐渐认识到,Bento UI的体验和用户友好性在设计中的价值。
关于Bento UI的起源存在一些争议,就像许多设计趋势一样。有人认为Bento UI的成功应归功于苹果公司,因为苹果在其UI元素中采用了类似的风格。另一些人则指出,微软的Metro UI实际上就是Bento UI的一种体现。不管它的来源如何,毋庸置疑,Bento UI正变得越来越受欢迎。随着其使用量的增加,它作为一种UI风格的可靠性也在不断得到验证。
Bento UI 的灵感来自便当盒(一种精心布置且视觉上吸引人的日本料理)概念,提供了令人耳目一新的设计。它不仅仅是一个设计框架,而是一种兼顾用户需求和视觉吸引力的整体理念。这篇文章让我带你深入研究一下 Bento UI 如何实现实用性与美观的相互融合。

Bento UI设计的优点多种多样,它将实用性和美学完美融合,为用户带来出色的体验。

1. 强调模块化和可重用性: Bento UI将界面元素拆分为模块化的组件,使得设计师可以轻松地组合、调整和重用这些组件,从而提高了设计效率和一致性。
2. 简洁而美观的外观: Bento UI注重简约、现代和美学的结合,带来干净、清晰且视觉吸引人的界面。这有助于提升用户的第一印象,增加用户停留时间和参与度。
3. 良好的用户体验: Bento UI注重用户导向,通过清晰的布局、直观的导航和有趣的交互元素,为用户创造出愉悦和流畅的浏览体验。

4. 强化品牌形象: Bento UI可以根据品牌的风格和价值观进行定制,从而增强品牌在用户心中的形象和认知。一致的设计元素有助于塑造品牌的独特性。
5. 强调交互和动画: Bento UI强调微交互和动画效果,为用户创造出更加生动和有趣的互动体验。这不仅吸引用户的注意,还增强了用户的参与感。
6. 提升移动设备体验: Bento UI通常是响应式的,可以自适应不同的屏幕尺寸和设备类型。这为移动用户提供了更好的体验,无论是在手机、平板还是桌面电脑上。
要设计出成功的Bento UI,首先需要理解其核心原则。简约、模块化和活力交互是Bento UI的灵魂。简约的设计风格能够使界面更加清晰明了,而模块化的组件则让设计师能够灵活构建页面,快速满足不同需求。活力交互,包括动画效果和微交互,能够增强用户与界面的互动感,提升用户体验。
在Bento UI中,清晰的布局是至关重要的。界面元素应该有明确的排列,避免过于拥挤和混乱。通过合理的分区和对齐,可以将信息有序地呈现给用户,使其能够快速获取所需信息。此外,清晰的布局还能够增强用户的舒适感,使其更乐意与界面互动。

Bento UI倡导使用鲜明的颜色和独特的图标设计。色彩可以传达情感和品牌特点,因此选择适合项目风格的颜色是至关重要的。同时,图标作为界面的视觉元素,能够直观地传达信息,提高用户的使用效率。确保颜色和图标的使用既美观又有意义,能够为用户带来更好的视觉体验。

Bento UI的动画效果和微交互是设计中的亮点之一。动画可以增强用户与界面的互动感,使用户感受到界面的活力。微交互则能够提供反馈,引导用户完成操作。设计师可以巧妙地运用过渡效果、淡入淡出和其他动画元素,使界面变得更加生动有趣。

在整个设计过程中,保持一致性和用户友好性至关重要。界面的风格、字体和元素应该保持统一,以确保用户在浏览不同页面时能够感受到一致的视觉效果。另外,界面的导航和操作也应该简单明了,让用户能够轻松找到所需内容。
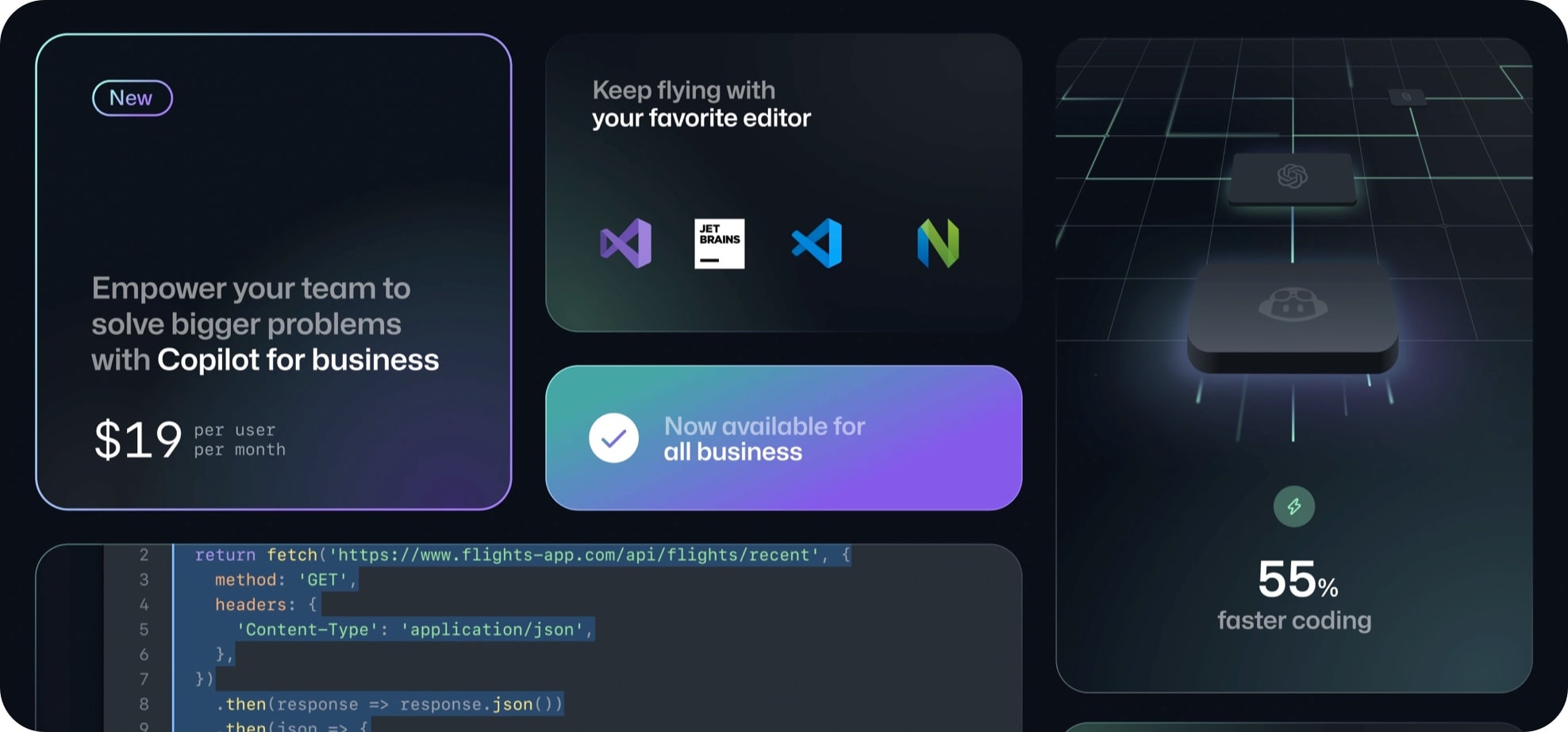
一些案例:
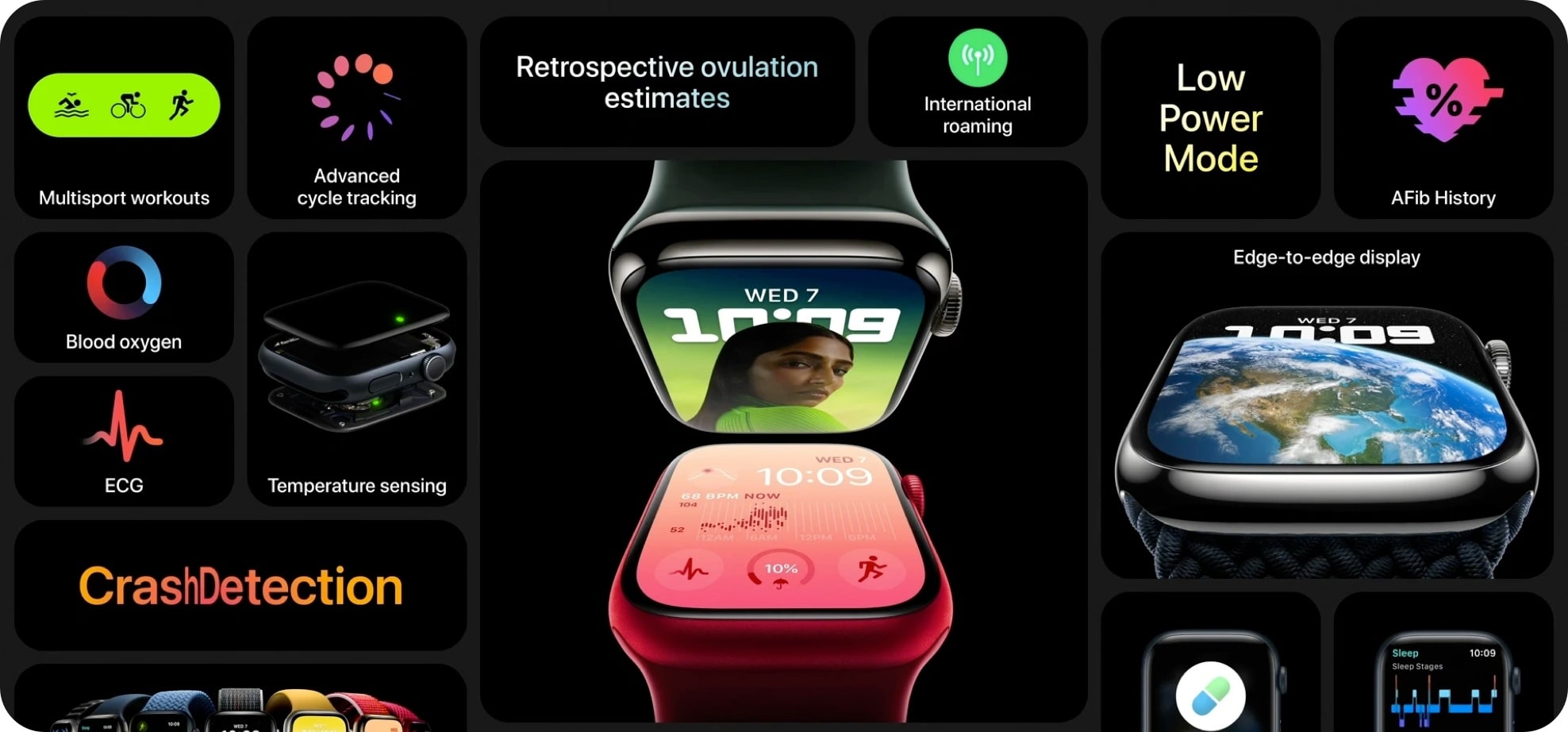
iPhone 14 Pro介绍页面中,您将看到以这种方式呈现的高级功能介绍,并通过多种视觉处理来保持有趣。虽然有不同的视觉处理,但由于使用大小和渐变文本有效地引导用户的眼睛,内容不会相互冲突。
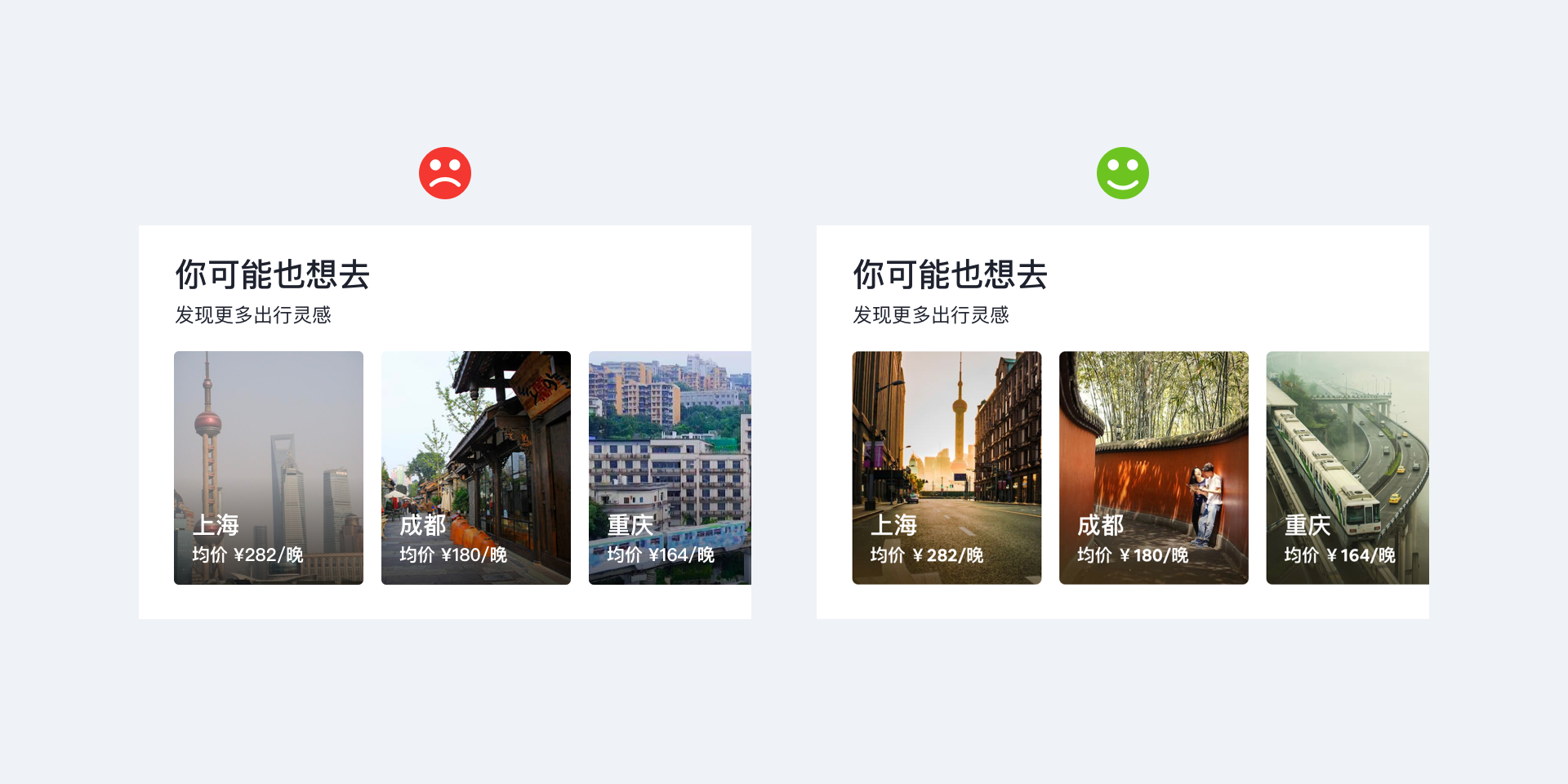
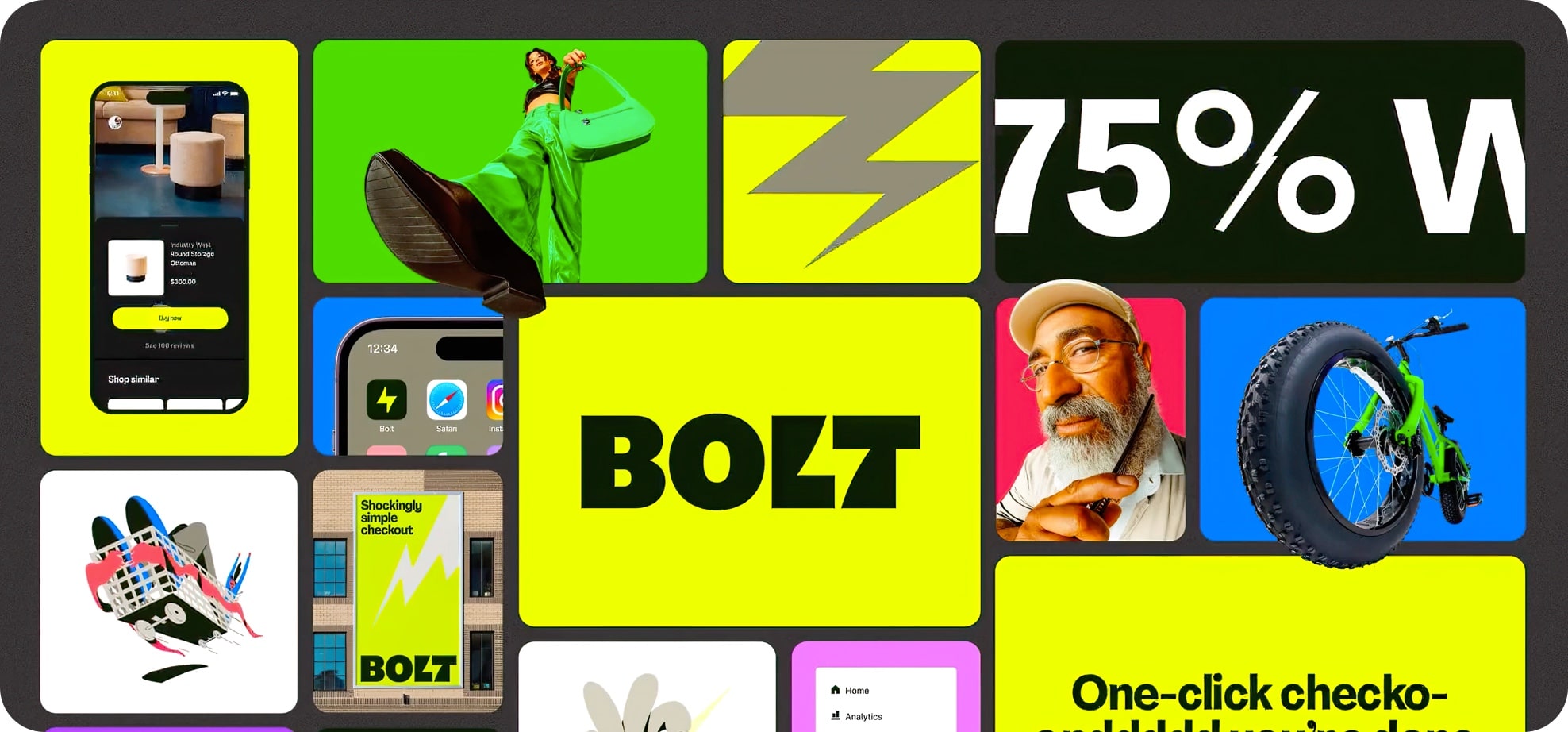
Bolt对每个图块使用了更加一致的视觉方法,以使内容更易于浏览。这对于传达功能并引导他们在最后查看更多内容非常有用!
Linear的设计师也采用了Bento UI的设计风格,我个人很喜欢他们这样的设计。
Iconwerk使用Bento UI风格来展示他们最好的图标设计。每个内容框都保持得非常小,这样当它们全部放在一起时,就不会感到拥挤。
Traf使用Bento UI以时尚的深色主题设计来布局他的作品集作品。
是否选择应用Bento UI取决于您的项目需求和目标。如果您追求引人入胜的界面、活力的交互和用户友好性,Bento UI可能是一个理想的选择。特别是对于品牌展示、产品推广和互动性强的网页,Bento UI能够为您的项目增添独特的魅力和吸引力。然而,设计师应该根据项目特点,灵活运用Bento UI的元素,以确保最终的设计能够满足用户需求并达到预期效果。
但是Bento UI并非适用于所有项目。它最适合于拥有简洁层次结构的项目,因此,如果您的项目层次结构较为复杂,Bento UI可能并不适合。不过,如果您的项目存在复杂层次结构,或许是时候改变这一现状了。

Bento UI的设计和感觉极具现代氛围,我预测它将在未来一段时间内持续受欢迎。随着苹果等专业设计团队的使用还有诸如Vision Pro等新技术的出现,它甚至可能发展成我们目前尚未能够预见的新形态。
Bento UI是一种引人注目的设计风格,简约美学、动感交互和模块化创造力为设计带来了新的可能性。作为一种新兴的设计趋势,Bento UI正在成为越来越多设计师和品牌的选择。
通过将Bento UI的理念融入设计中,我们能够为用户创造出令人难忘的体验,将品牌价值传达得更加生动而深刻,从而实现更好的用户参与和品牌传播效果。
本文由 @收手的阿祖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
互联网时代,我们所看到的屏幕有许多的尺寸,如果设计师为每个尺寸都单独进行设计,那将是一个大工程。那如果减少设计的工作量呢?让我们来跟着作者学习一下移动端UI设计的适配吧~

在互联网时代,产品形态是多种多样的,就手机行业而言,设计师需要面对的屏幕尺寸至少也有一两百种,我们不可能为每一种屏幕尺寸单独进行,巨大的工作量是我们无法承受的。
需要一些方法或者说是手段,帮助我们缩减巨大的工作量,这些方法手段的集合就是——UI设计适配。UI设计适配帮助设计师只需要维护几种尺寸的设计稿,就可以兼容市面上绝大多数的屏幕尺寸,达到不同屏幕尺寸下,视觉效果接近一致的目的。
本篇文章我们主要关注移动端应用的UI设计适配,将从以下几点来介绍:
那么下面,我们进入正式内容。
UI设计适配是指将同一款应用或网页的用户界面针对不同的设备、分辨率、屏幕尺寸、操作系统等因素进行调整,以确保用户界面的一致性和可用性。
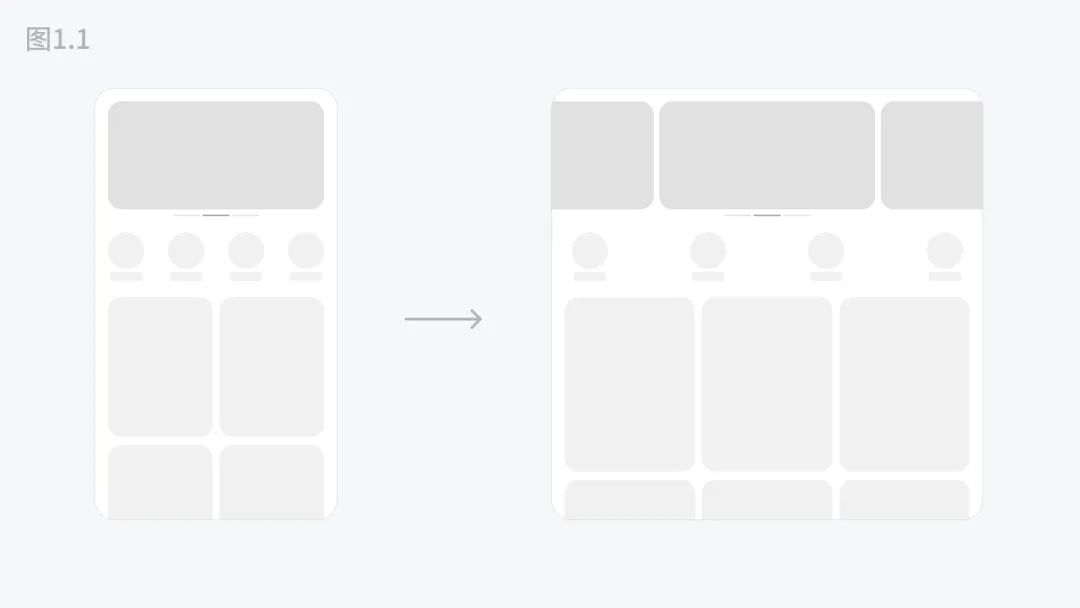
这段定义包含了一些专业名词,还是让人有点难理解,如果我们隐藏那些专业名词,用图形化的方式去解释这个定义,如图1.1,左边是一个16:9屏幕尺寸的设计稿,我们需要将它转变为一个1:1屏幕尺寸的设计稿。你要如何处理?

在开始设计前,就需要考虑可能存在屏幕尺寸和比例差异较大情况,就如同图1.1,应当如何适配;设计中,就会考虑得更细致,顶部轮播Banner是固定的宽度,还是根据不同的屏幕尺寸宽度自适应宽度,图1.1是选择了固定宽度;而在设计之后,有可能开发时会发现,如果只有两个Banner图,没法像设计稿中展示3个Banner图,这时又需要你思考要如何处理。
以上,我们谈到这三个场景中你思考和处理问题的过程,就是在进行UI设计适配。
由此看出,适配是UI设计中的过程,却不是一个具体的环节,不像是标注切图是固定的流程。它融入在整个UI设计的过程中。在设计前,设计中,设计后都可能会考虑UI设计适配问题。
为了用户体验的一致性。
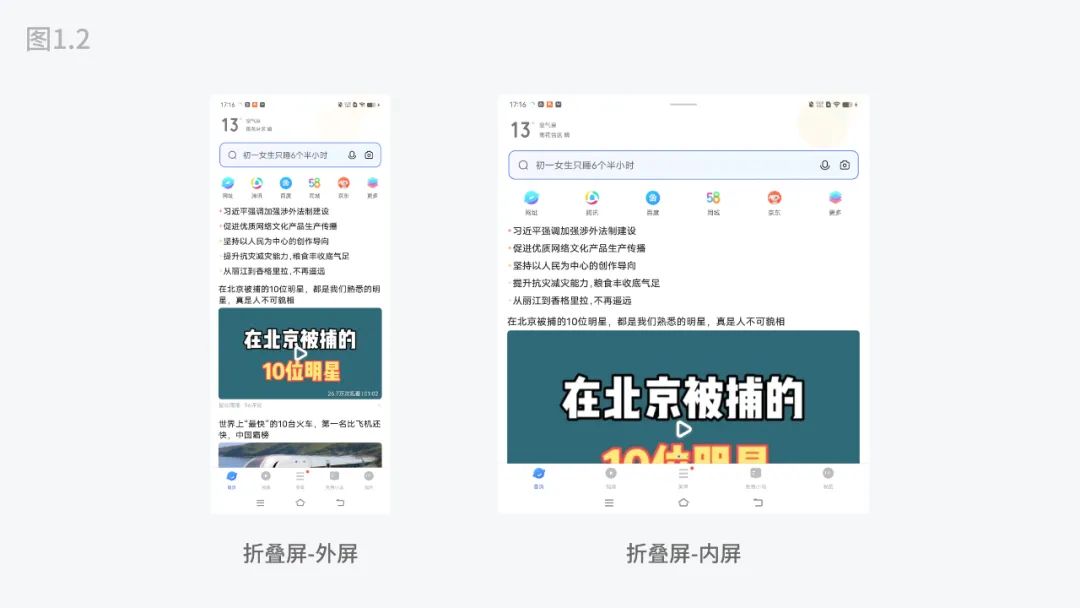
这里的「一致性」主要关注的是视觉表现层是否一致。如图1.2,是「vivo浏览器」在「vivoX Fold 2」机型上,内屏与外屏的首页截图。整个页面在布局结构,控件类型和元素尺寸以及间距都是基本一致的。

用户体验中,视觉表现层的一致性是基础中的基础。保证了「一致性」,就会有效地降低用户的使用成本,即使用户更换了不同的设备,也不会有使用的困难。UI设计适配则是达成这一目标的重要方法之一。
不过,也请大家注意,这里说的「有几乎相同的用户体验」是限定在屏幕尺寸接近的电子设备上。比如说,我们不能要求一个屏幕尺寸7英寸的手机应用和一台27英寸的PC电脑客户端,视觉表现层基本一致,即便他们的是同一个应用,也会因为交互方式和操作系统的不同而天差地别。
用户界面不是物理实体,需要一些物理实体去承载它。
本小节我们将重点解释一些你需要知道与适配息息相关的概念。总的来说,对于适配我们需要着重理解三个参数——逻辑(像素)分辨率,物理(像素)分辨率和倍率,以及他们之间的相互关系。
了解这些概念,是为了帮助我们面对一些适配问题时,能明白为什么会产生这样的问题,针对问题寻找合适的解决方案就会更加从容
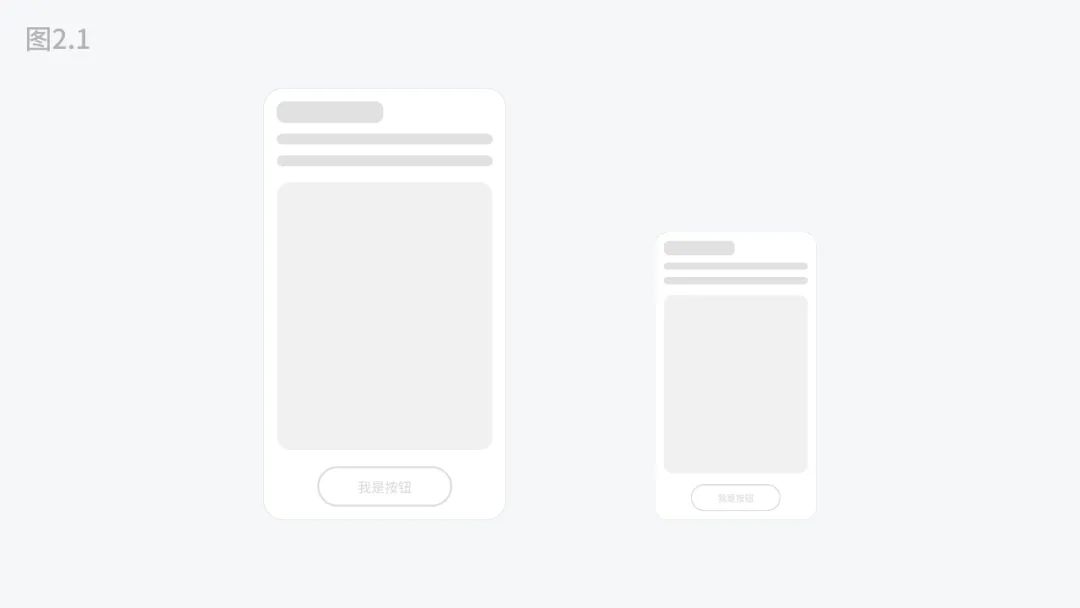
举一个简单的例子,如图2.1,左右两个尺寸不同屏幕,都有着完全一致的元素。要达到这样的效果,「逻辑分辨率」,「物理分辨率」和「倍率」 发挥了关键作用。

屏幕比例很好理解,既设备屏幕尺寸的宽高比值。在2016年之前,业内主流的手机屏幕比例都是16:9;但在这一年命运的齿轮开始转动,小米公司的发布了,对手机行业影响深远的机型——小米MIX一代,屏幕比例是17:9,由此手机屏幕开启了全面屏设计时代。时至今日,手机屏幕比例已经完全转向了18:9,19:9,20:9等等,手机的屏幕高度在不断地增加。
那么这个比例的变化,是否对我们适配内容有影响呢?
影响是存在的,只是影响并不大,而且仅在一些特定场景下有影响。
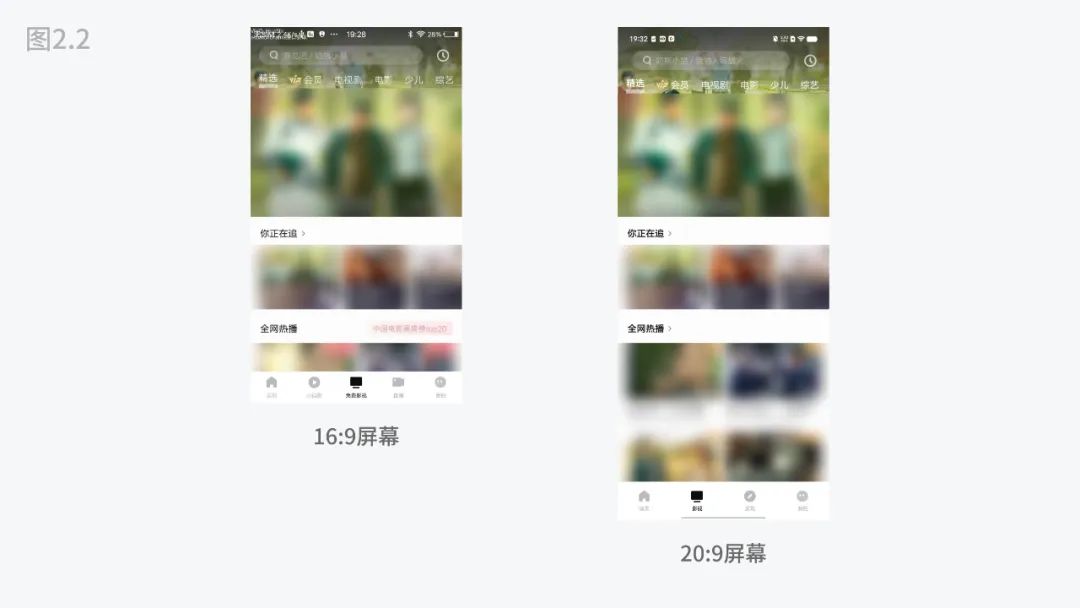
我们以「vivo i视频」影视页面为例(图2.2),高度的变化带来了纵向空间的延展,需要展示更多的内容,对设计适配的影响是比较小的。受影响的一些特定场景,我们将会在之后「适配的手段」小节中详细说明。

分辨率一词,人们在日常生活中是一个比较常见的概念。比较常说的——720p,1080p,2k,4k等等,都是在说分辨率。
这些参数对应在UI设计中,指的是物理分辨率。物理分辨率是用来衡量屏幕中的像素数量,相同的屏幕尺寸和一定的观看距离下,分辨率越高,画面越清晰,反之则是会模糊。
物理分辨率是一个物理世界存在的具象概念,而逻辑分辨率则是一个抽象概念,对应存在于软件的代码层面。可以理解为代码层面有一块虚拟的屏幕,逻辑分辨率就是衡量这块虚拟屏幕的像素数量,同样这里的「像素」也是不存在的抽象概念。
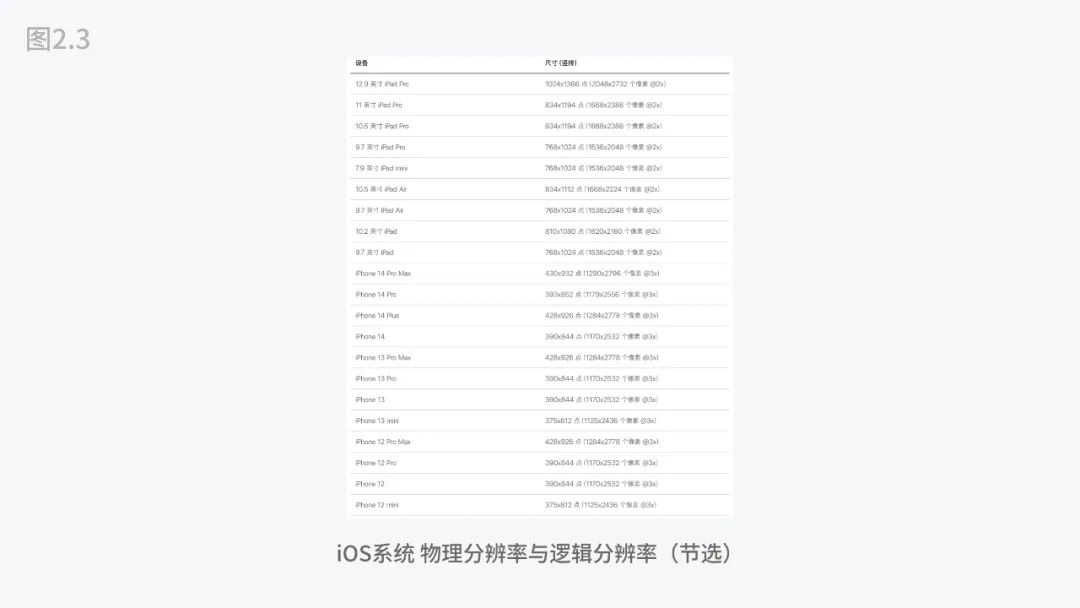
逻辑分辨率也是由一组参数表达的,并且我们是可以知道这个值是多少的,如图2.3,节选自苹果的《人机交互指南》,其中详细地列举了iPhone,iPad和iPod的逻辑分辨率和物理分辨率。

我们选择其中一条来解释逻辑分辨率,物理分辨率和倍率之间的关系。如图2.3,简单说来就是——逻辑分辨率乘以倍率就是物理分辨率。

在这个公式中多了两个单位——“pt”和“px”,px很好理解就是我们设计中所用的像素单位,而pt则是开发代码中尺寸单位,“pt”来源于印刷行业的术语,翻译过来是“点”。图2.3中的“@2x”和“@3x”就是系统默认倍率,我们会常常称之为一倍图,二倍图,三倍图以此类推。
“@1x”是比较久远的手机设备,目前已经基本不在设计的考虑范畴了。在一倍图的情况下,此时的1pt刚好等于1px,这样就可以减少开发工程师和设计师之间沟通成本。因为假设你的设计稿是使用的三倍图,那么换算的公式则是1pt=3px,如果和开发沟通时不说明具体的单位,你说12,开发工程师可能就会理解成12pt,但是实际想表达的是12px,这样最后的效果就会是有较大的误差。所以在很多设计团队,针对iOS设备设计时,仍然使用一倍图作为设计稿尺寸,从而打通了开发工程师与设计师之间的沟通壁垒。不会因为单位不统一,造成结果的误差。
那么来到Android这边,道理是一样的,只是在参数和概念名词会有些不同。如图2.5,标黄色的部分是我们目前使用的较多的屏幕尺寸(可能高度数值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是习惯上我们还是称之为一倍图等;其次,“dp”是Android系统中逻辑像素的单位,等同于iOS中的“pt”。
Android系统和iOS系统的逻辑分辨率的参数值是相近的,这也是很多设计团队只会基于iOS进行设计,Android开发工程师直接使用基于iOS的设计稿进行开发。因为差别不大,只要在适配时候使用相同逻辑,就可以少设计一次相同页面,也是为了降低设计成本。
以上内容也就说明,我们在本节开头的例子(图2.1),为什么不同的尺寸的屏幕,为什么能保持相同的元素布局,因为两个物理分辨率不同的屏幕都是,基于一个相同逻辑分辨率,等比放大得到的(图2.6)。

这一小节,我们将介绍适配不同的尺寸屏幕的具体手段——固定尺寸与自适应尺寸。
先说简单的,固定尺寸。固定代表着是一个绝对值,固定不变的。
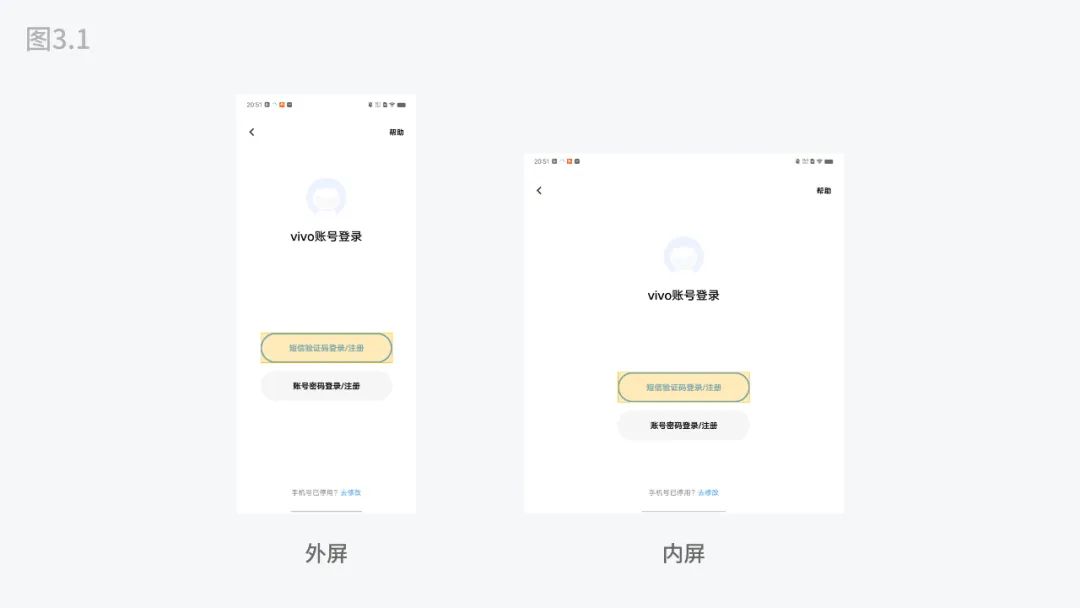
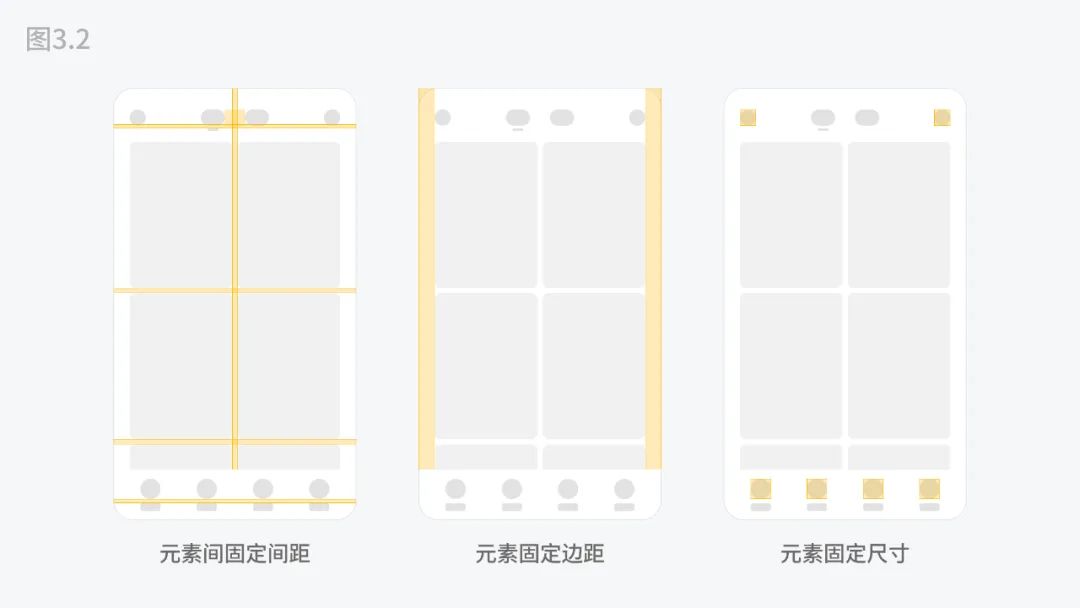
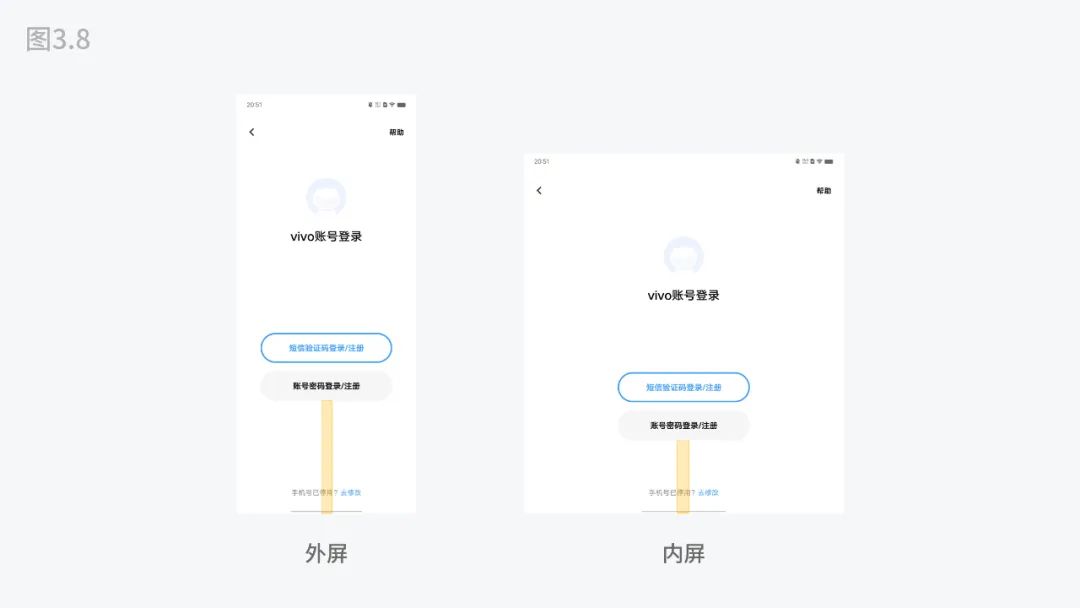
固定尺寸主要是分为两个场景,一是元素的固定尺寸,这个元素主要是指图标,按钮,部分的卡片容器(如Banner)和一些系统控件(如布尔开关,单选多选等)。如图3.1,vivo账号的登录页面中的登录按钮,在折叠屏内屏与外屏不同屏幕尺寸下,按钮的尺寸依然是相同的

二是元素间的固定间距,主要是指元素与元素间的间距固定和元素与屏幕边缘的边距固定。固定的间距有助于相似元素成为一组,符合格式塔原理。比如图标与文字,卡片列表等。

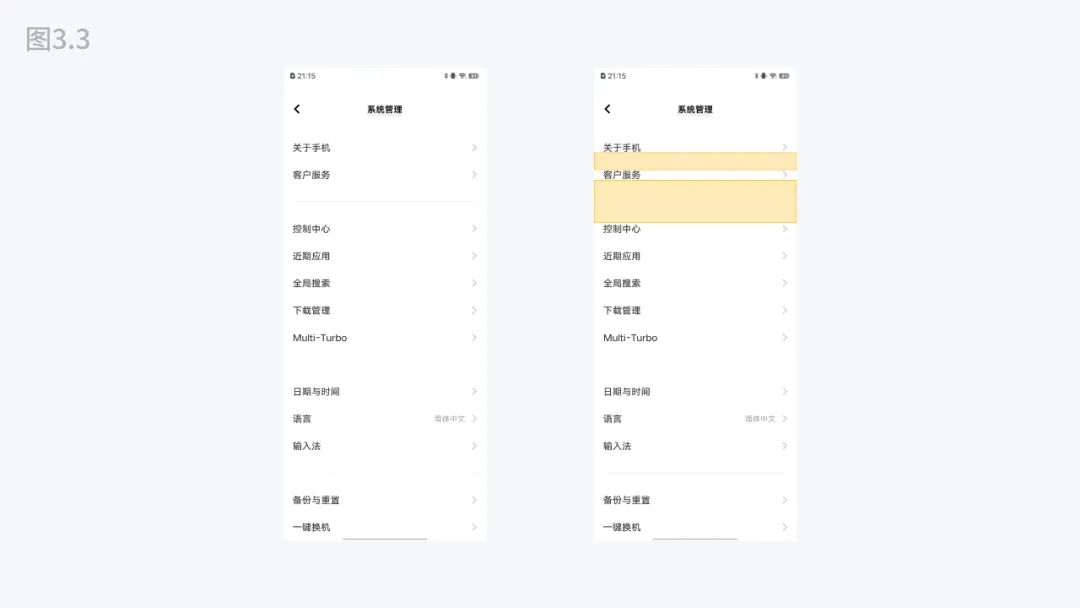
在手机系统中的设置页面,如图3.2,将有关联性类目使用较小的固定间距排列,不同类别的则是使用分割线和更大的固定间距排列,这些固定间距不会因为机型,屏幕尺寸的不同而发生改变。

自适应尺寸也细分为三个场景:元素等比适应,元素间间距自适应和元素弹性自适应。元素等比适应
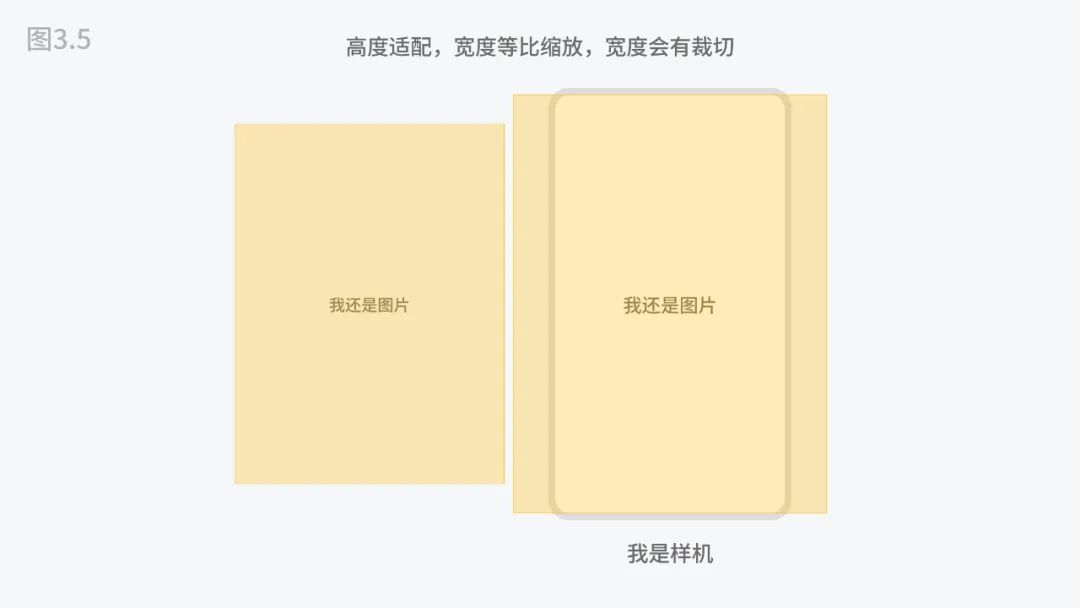
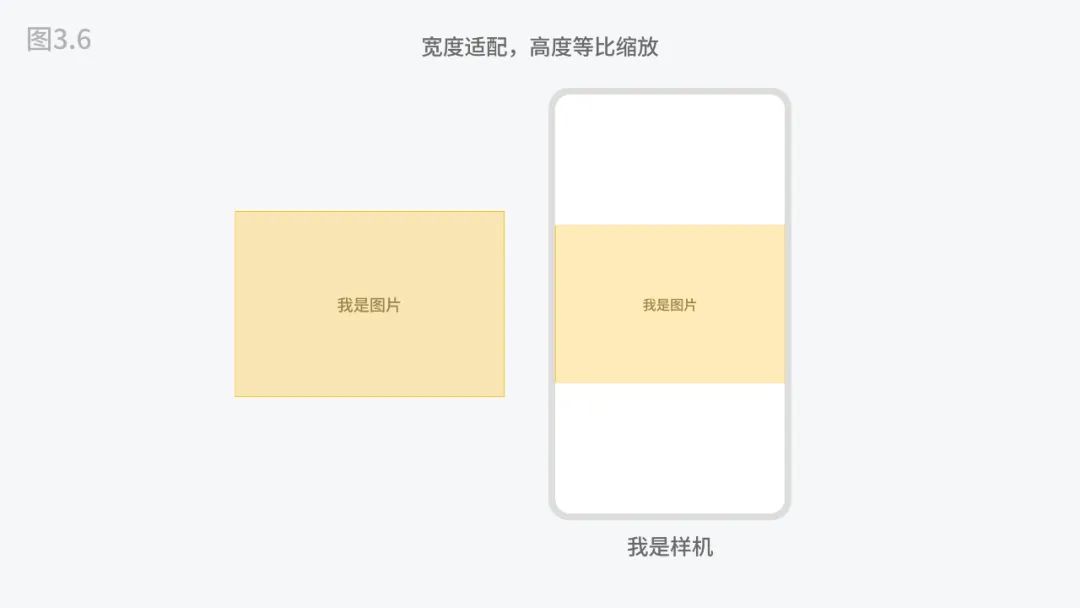
以宽高的某一边适配屏幕的宽高,剩余的一边跟随比例等比适配。这里主要指图片,视频的适配为主。因为这些元素的比例必须是固定的,所以我们只能去等比缩放(如图3.2)。

通常来说我们都是以宽度去适配,但是这些年短视频App的火热,需要为用户营造沉浸式的观看体验。竖版的视频往往是以高度适配,那么会带来一个问题,宽度有可能会超出屏幕宽度,超出的部分就会被裁切,但是为了给用户更好的沉浸式观看体验,会选择裁切视频。

当然你可能会有疑惑,那如果用户上传了一个横版比例的视频或图片,如果按照宽度适配,裁切的内容是不是太多了,而且画面的清晰度也会降低很多?
没错,这里我们就需要在不同的场景下,使用不同的适配策略。所以就会针对横版内容,就是以宽度适配,竖版以高度适配。

元素间间距自适应
间距自适应的适配手段,是以百分比数值计算适应元素与元素之间的间距,元素与屏幕边缘的间距。以百分比计算间距,那么就需要一个基数,这个基数往往是以屏幕分辨率的宽度和高度为基数。
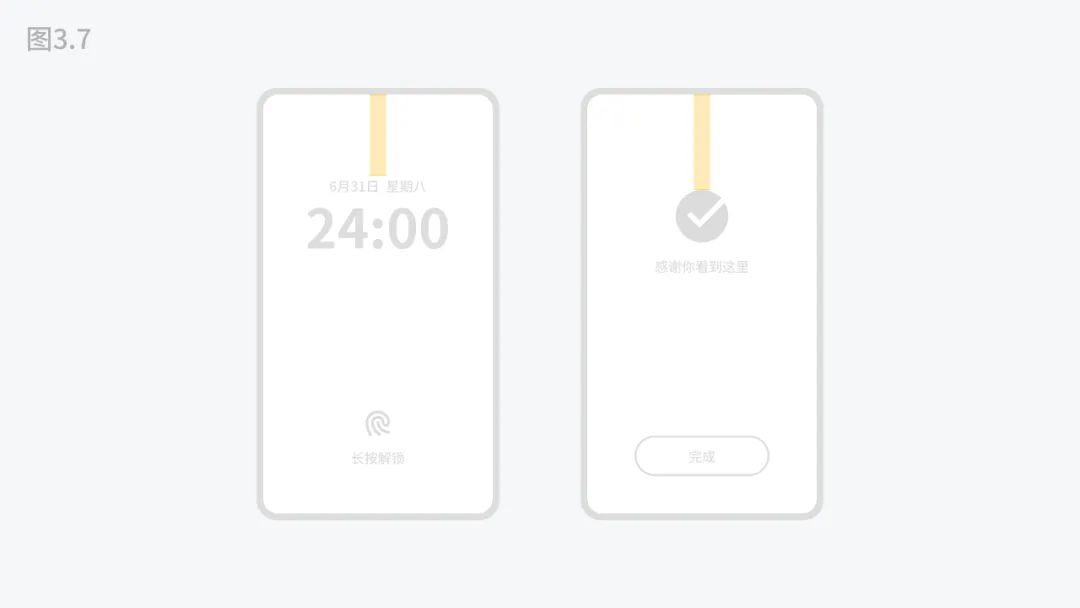
这个方法主要是针对元素较少的页面,也就是我们在「基本概念」小节中说到的不同的屏幕高度变化带来的影响。最典型的是手机的锁屏场景,还有状态结果页面的展示(图3.7)。

如图3.8,还是vivo账号的登录页,在折叠屏内屏与外屏,可以很明显看到按钮距离底部的间距是不同的,这里就是用百分比的间距。

元素弹性自适应
弹性自适应,是指控制元素的外边距与内间距,同向尺寸弹性自适应。弹性的意思是有多少的空白区域就填充满。如图3.9,当右侧多一个按钮时,就需要左侧元素弹性的适应填充剩余的空白区域。

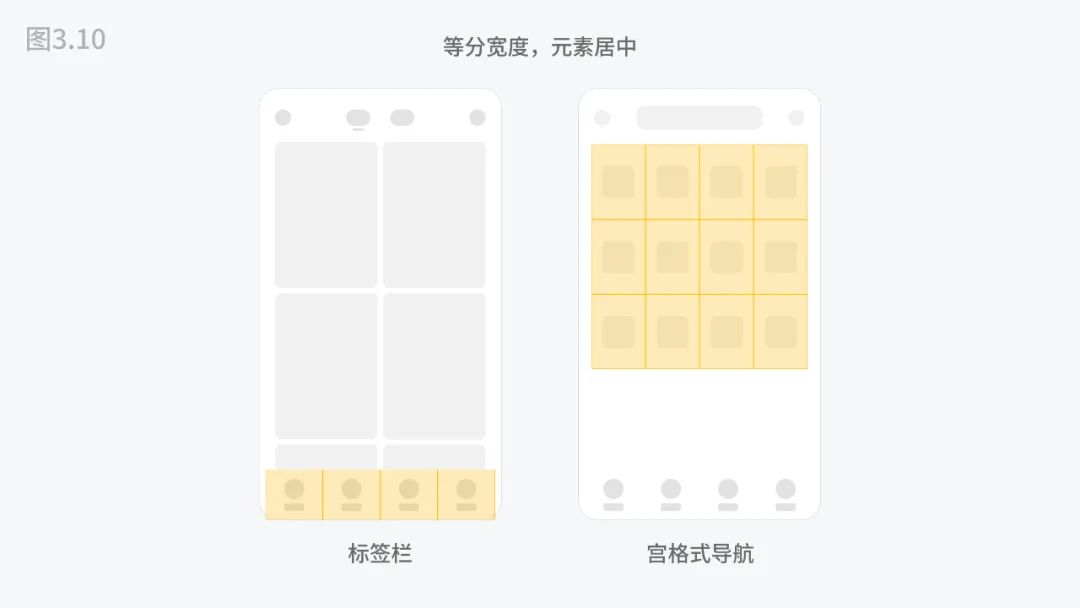
同时我们会有一个衍生的适配手段——矩形等分适配,是指将屏幕(或区域)进行平均分割成相同宽度(或高度)的矩形(分割的矩形之间可以有固定间距,固定间距可为0px),而不同的元素在矩形中居中放置。

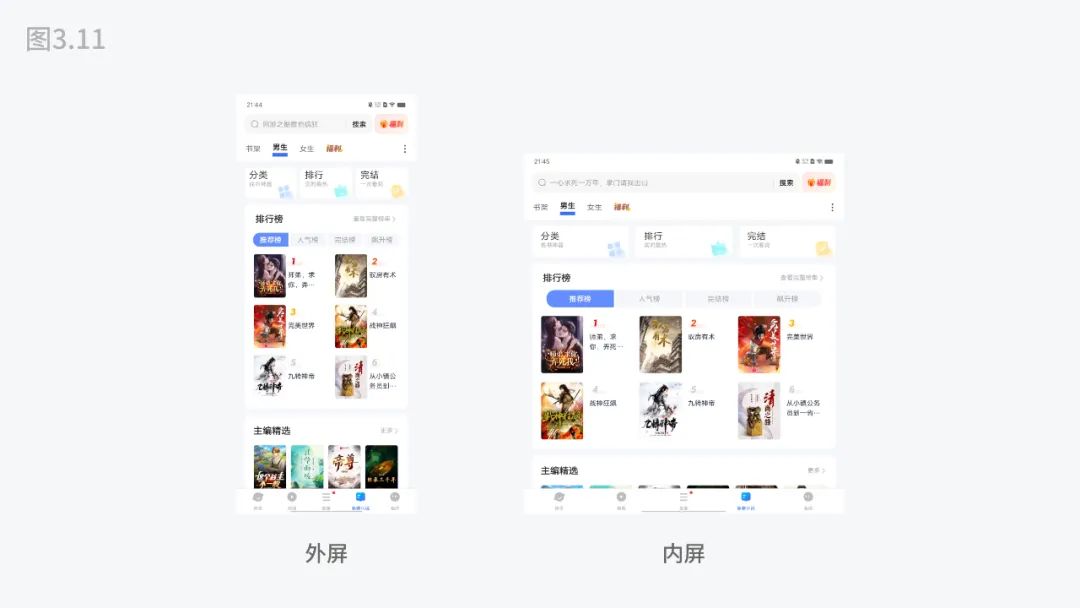
矩形等分主要会是标签栏,宫格式布局和图片视频的瀑布流形式,花瓣网就是其中之一,比较方便适应网页宽度的不断改变。移动端中,目前这一方法我们会常用在折叠屏的适配中。如图3.11,排行榜模块在内屏是以双列展示,而在内屏中则是因为宽度增加,需要内容填充页面,而变成了三列。

以上就是主要的UI设计适配手段,总结一下:
我们也只是列举几个典型场景,实际业务场景是复杂的,需要注意多种手段相互配合使用。
以上就是关于移动端UI设计适配的全部内容了。
感谢你的阅读,希望对你的设计工作有所帮助。
作者:宋丹强
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan















































在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com