01菲茨定律
A点移动到B点所需要的时间,距离(L)和目标大小(D)决定了这个参数!
我们可以理解成射箭,要想更容的打中靶心,可以放大靶心,或者移动两者之间的距离!
UI设计中其实包含很多,比说banner图点击任意地方就可以进入,或者是鼠标直接右键,或者是直接放大的按钮!
02席克定律:
当一个人面临选择越多的时候,所花费的时间就越长!
我们可以通过,将这些选择进行分类打包,以站酷为例子将类似功能进行分类或者分页面,帮助用户梳理进行梳理。
现实中比如超市的水果区,蔬菜区,以及厨房调料区也都是这个道理!
03接近原则
当两个物体里的比较近的时候,你就认为他们是有联系的,这个感觉简单到感觉不能算定律的定律,是格式塔心理学上的老知识了,就比如两个不认识异性同事从宾馆中走出,在别人眼中别人就以为他们是开房去了。
在UI中最常见的就是布局排版和归类的暗示用户相关联的元素,比如用更大的间距或者颜色隔开相同的元素。
04交互设计7±2
美国心理学家(乔治·米勒)研究中认为,人对5-9个元素之间会表现出比较良好的记忆状态,如果超出这个范围就会容易出错。
在UI设计当中的应用那就是真的太广泛了,比如说APP当中的底部栏或者金刚区,一般单行不会超过5个图标按钮,或者是文案标题,你仔细想想,单独超过9个字的标题是不是很少。
05泰勒斯定律
该定律认为每一个流程都有一定的复杂性,且存在一定临界值!超过这个零界点就不能在简化了,你只能将这些复杂的流程从一个地方搬移到另一个地方。
比如以前的电视机遥控器很复杂,但是遥控器很简单!现在的遥控器很简单,但是电视界面很复杂!
UI设计中最常见的就是认证流程,其实分步骤填写也是这个道理。
当然一些鸡贼的产品经理往往会把最复杂的流程放到最后,你都填写那么多了,总不能最后直接放弃吧!
这个定律也微信和qq经久不衰重大原因之一,好多不相关的网站都可以通过这些巨头的账号一键登录!
他们直接把数据库进行搬移或者共享,让用户省去复杂的认证流程!
06新乡重夫防错原则
大部分的操作失误都是因为设计不当造成的,我们可以通过优化设计去减少失误,比如说最常见的就是出现一些敏感操作的时候进行一些提示!
这个定律也可以反过来用,比如说你要卸载一些软件,或者是取消一些购物的时候。那个卸载或者是取消购物的按钮,他总是灰色的!
07奥卡姆剃刀原理
一切以简单实用为原则,去掉不必要的因素!减少用户反复操作带来的厌恶感!比如我做的这个后台管理,就比如说投影、描边、多色彩图标、以及没必要背景元素,统统不要!
这个定律是非常契合b端交互模式的,但是在C端当中有一些确实不适用的,比如说电商或者是产品活动网页,
需要用户更长时间的停留在这个界面,这个时候我们就需要对图进行填充更多元素,来激发用户的购买欲望或者停留时间!
作者:达达里鸭
链接:https://www.zcool.com.cn/article/ZMTU4MjI0MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在一个项目中,我们第一步要确认的是如何准确的定位用户群体。
即这个项目对接的核心角色是谁?
我们知道一个B端需求会涉及多个角色,每个角色都可以看作是一个利益相关者。
越靠近核心角色,代表重要程度越高,这就意味着,我们做这个需求的时候要根据重要程度排优先级,才能符合需求。
在当今数字化时代,设计系统的健康运转对于提升用户体验、优化产品功能至关重要。然而,如何科学地度量评估设计系统的表现,尤其是组件库的维护升级效果,一直是业内关注的焦点。传统的问卷形式定性评估虽然广泛应用,但因其受限于样本量和周期性评估的特性,难以提供实时、精准的反馈。
在B端设计领域,Light Design设计系统凭借其出色的组件库,为用户带来了极大的便利。然而,随着产品功能的不断迭代和用户体验要求的提升,组件库的维护升级也面临着越来越多的挑战。为了更加敏捷地应对这些挑战,我们急需一种实时的定量监测能力,以便快速定位问题、明确迭代方向,进而减少维护成本,提升组件库的易用性。
本文将以Light Design设计系统的组件库为例,深入探讨如何通过定量指标来优化组件库的维护升级流程。我们将从四个关键方面展开:明确问题、选择指标、探究现状、解决风险。
首先,我们需要明确想要挖掘组件库的哪些问题。这些问题可能涉及组件的使用频率、错误率、性能表现等多个方面。通过将这些问题按维度分类,我们可以更加清晰地了解组件库的现状和潜在风险。
接下来,根据设立的维度,我们将选择合适的观测指标。这些指标应该能够准确地反映组件库的性能表现和用户体验,同时也需要具有可量化、可比较的特点。
在确定了观测指标后,我们将开始探究这些指标所反映的现状和风险。通过收集和分析实际数据,我们可以了解组件库在实际使用中的表现,发现存在的问题和瓶颈,为后续的优化提供有力支持。
明
首先,我们需要明确希望定量评估帮助解决哪些问题,从参与组件库的角色来入手把问题维度进行分类:
角色一是维护方,负责生产和迭代组件。对于这一方,希望宏观的知道目前组件库的体量,判断是需要精简还是扩充;
以及还需要判断迭代周期是否合理,那么就对应以下2个维度:
1.构成规模-即组件库由多少组件构成。
2.维护效率-即组件库迭代的快慢。
角色二是引用方,也就是各个业务平台的设计师、研发同学。他们会在日常的需求消化中,引用组件完成功能迭代。我们希望通过这些引用的行为观测组件库的覆盖能力,提前预知不易用的风险组件,尽早升级。于是就有了以下2个维度:
1.引用规模-即有多少平台用到了组件库。
2.易用性-即组件是否在各业务场景都方便引用。
择
有了维度分类后,接下来就需要在众多组件库的观测数据中,选取合适的数据成为观测指标。
下面是我们根据评估维度选择的观测指标:
构成规模
1.组件个数-基础、业务、图表等多组件库分别计数。
维护效率
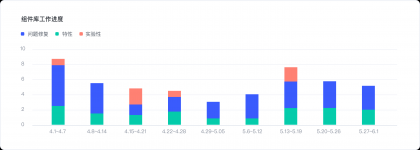
1.组件库迭代进度-迭代性质可分为问题修复、特性和实验性功能增优。
引用规模
1.引用平台数-有多少平台引用了组件库。
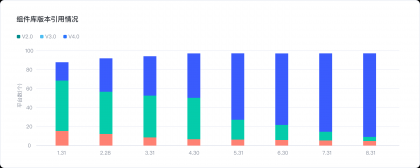
2.组件库版本引用占比-各平台引用的是哪个版本的组件库(组件库每升级一次,即为一个新版本)。
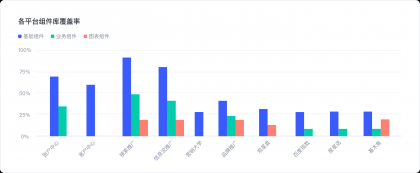
3.各平台组件库引用覆盖-我们提供了基础、业务、图表3个大组件库,从这个数据可以获知各个业务平台都引用了前述的哪些组件库,以及各引用了多少组件。
易用性
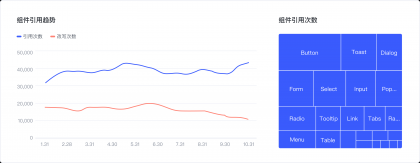
1.组件引用次数-组件被各业务方引用了多少次。
2.组件改写次数-此处为非正常改写,业务的研发强行破坏了组件的既有样式,业内通常称其为"Hack"。
通过上面的分析,我们就得到了一个较为完整的观测指标框架,下面我们来探讨下如何利用他们实际去发现和解决问题。
探&解
确定以上观测指标,我们搭建了监测平台,日常监控组件库的数据表现,产出数据报告。下面就用实际的例子来讲讲如何利用这些定量的观测指标,发现并解决组件库的易用性和维护上的一系列问题。
易用性相关
问题1:如何定位到不好用的组件?是否值得升级?又如何进行优化呢?
解:这里需要依靠2个数据指标来判断,分别是组件的引用次数和改写次数。简单解释就是高频引用同时又频繁改写的组件严重影响了业务方的引用效率,这些组件自然是不好用的,需要重点解决。
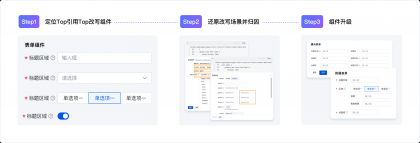
我们以表单组件为例,来看下具体的工作流。
1.定位出高频引用且高频改写的组件:首先定位到"表单"组件出现在引用数Top5内,且改写数是非常频繁的。
2.还原具体改写场景并分类归因:针对"表单"组件,拉取了改写的css代码,逐一分析都改写了哪些样式。从中提炼出共性的改写场景,进行分类归因。于是可以把表单组件的改写问题分为4大类,分别是行间距问题、标签宽度问题、横向表单缺失问题、附属表单样式规范问题。
3.针对不同原因导出解决手段进行组件升级:最后,根据上述问题,逐一进行设计和研发升级。升级后的表单组件再被业务方引用时,免去了改写的成本,平均单次引用可节省约1h的研发耗时。
问题2:上面解决了单个组件的易用性问题,但无法从全局判断组件库整体的易用性表现,那应该如何解决呢。
解:把所有组件的引用次数加和,得到总体数值,并结合时间维度,观察组件库整体改写数与引用数各自的变化趋势。用线形图来描述的话,随着时间推移,引用越多,改写越少,两条线呈开口状,那就表示组件库处于越来越健康的状态。反之则需要警惕了。同时我们搭建了一套评分体系,基于引用/改写数值,通过归一化和加权等一系列计算,by月/季度给组件库易用性打分,也能精准的知道组件库易用性的表现,如果分值是下降的,就要具体去定位哪些组件出了问题,再根据上述的方法相应地进行升级。
日常维护相关
问题1:业务方反馈的升级诉求经常扎堆,怎么去快速判断升级的优先级呢,提高维护效率呢?
解:为了能提高组件库的维护效率,及时满足各业务方的诉求,会从易用性、引用规模、升级成本这三方面来综合判断升级的优先级。
首先,将业务侧提出升级诉求的组件按业务上线时间由近到远排序。这就有了一个基础的优先级。
然后,从中挑选有严重bug的组件(易用性差)、多平台高频引用的组件(引用规模大),往前调整优先级。
最后,评估它们的升级成本,如果成本小,迅速能迭代,那就按顺序解决。如果其中有大规模升级的组件,不一定能敏捷支持,那就需要与业务侧商量,先提供临时替代方案,再专项升级组件。
问题2:日常维护组件库,如何保持组件库的活力?
解:组件库若长期未更新,说明对业务升级诉求的支持效率不高。此外若存在一些低频使用甚至冗余的组件,则会在组件库升级时带来很大的负担。所以需要时刻保持组件库的精炼和活力。我们从两方面来评估,第一、固定周期内的迭代频次,这体现了应对业务方诉求的响应速度和自驱升级的主动性;第二、低频引用的组件个数,首先我们会定期清理引用数为0的组件,并分析低频组件不常被引用的原因,相应做精简、合并,控制低频引用组件个数,有利于我们将更多的精力聚焦在重点组件的维护升级上。
结语
上述给大家简单地介绍了设计系统相关的定量指标及其使用案例,那么除了以上这些,其实我们还有很多可扩展的空间,如目前的数据维度都是针对系统"维护方"和"引用方"的,还缺少"平台体验者",也就是真正用户对设计系统的视觉/操作体验指标,如何通过定量的手段收集这些指标数据,与定性数据相辅相成让组件库的评估更为精准,将是我们接下来需要探索的课题。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言在B端的业务之中,数据概览页面属于常见的页面,对主管有快速查看/查询/决策的左右,对于执行也能查询到KPI是否完成的,防止遗漏的作用。今天就结合业务之中的一个案例,跟大家做一个分享,有不同的意见可以留言或者是私聊沟通(谢谢大家)。业务需求我们团队主要做的OA类型的项目,主要是服务于公司内部的开发团队。随着业务的逐步拓展、用户的角色需求的多样化、角色数量的多样化、团队内部开发团队难度、设计师人手有限等矛盾不断递增,8个数据概览模块面临着体验复杂以及设计开发难度大的问题。涉及到的元素
业务:涉及8个应用,40个页面。
角色分解:QA,IPM,SPM,TMDE,TES,模块owner。
使用场景:管理者汇总团队信息、向上汇报以及分析数据。
现有问题体验不一致,提高管理成本:
架构组件以及样式不同的模块完全不相同,缺少规范性
开发低效,沟通成本高:
组件重复开发,开发成本高
设计师与开发沟通成本高
解决问题解决流程分为:找高频框架通过收集40个页面的布局,结合对执行者与决策者的角色行为进行分析,将所有的页面分为:
数据概览
数据分析
详情查看
重复组件将可视化按照空间分成;
底层:背景
内容层:页头+筛选+图表+表格
顶层:动作按钮
高频样式现有的样式杂乱无章,因此针对现有的样式进行收集和整理分类为布局,色板,字体,将所有的页面所有的元素进行拆解,统计高频样式。分成:
布局:按照业务流程顺序区分
高度:统计导航栏的高度重新计算高度
走向:统计现有浏览器导航高度重新定高度
字体:现有字体尤其是在数字的展现方式区分度不够
组架构组合3个场景并且对页面进行分类,提取其中高频的进行整理继续布局:
数据概览:图表+页头
数据分析:页头+筛选+指标+图表
详情查看:页头+筛选+图表+详细表格
组件组合模块根据业务进行“总-分”形式的:
功能模块
子模块
子功能
上面是针对于常规的功能模块,针对非常规的模块「例如:结果页面」进行更加细化的区分“图表”“表格”“筛选”,再度细分成为主体和变体进行区分。样式组合
布局:将7个常规的布局手链成为2个:“字-左上,图表右下”,“图表左右,注释右边”
高度:以win为例,导航栏分为3栏,再去保证页面的报告率格急性型分组:1920对应的是440,1600对应的是360px,1366对应的是280px
走向:根据统计的数据来,3个模块会出现超过20字的注释或者是标签名,因此延伸出2套解决方案:“自上而下”,和“自下而上”,经过验证邀请几个同学发现自上而下阅读成本低,理解成本更低
字体:现有字体中,常规的默认字体区区分度不高,所以引入了Din作为支持数字呈现的
作者:一只鸡腿啊啊啊
链接:https://www.zcool.com.cn/article/ZMTU4NDQyOA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
“没有产品是一座孤岛。产品不仅是产品,这是一套有凝聚力、综合性的体验,思考产品或服务的所有阶段-从最初的意图到最终的反思,从第一次使用到帮助、服务和维护。让他们无缝的协同工作。”— Don Norman
用户体验 (UX) 设计是在获取和集成整个产品流程中全流程创建有意义的体验优化,不仅包括产品易用,更注重的是全程与全方面,关注产品并提供解决痛点难点的解决方案。在某些情景下,UX、UI、可用性等术语通常互换使用,但是可用性和UI仍为UX的子集,是UX构成的重要元素
UX设计涉及实施、组织项目和元素,来影响用户从产品获得体验。设计目标是通过影响用户心智、感知与行为方向,来优化产品路径与流程。通常在设计过程中保持“以数据驱动”和“以人为本”:
通过数据驱动的用户体验最优化
卓越精美的用户体验可以提高产品销售额,转化率,提高用户忠诚度,降低用户沮丧感并提升团队工作效率。科学优化的用户体验设计路径与流程可以精准获取用户并核对业务目标。
坚持“以人为本”智能化设计理念
设计过程中保持“以人为本”的设计理念,提前对市场、用户和目标群体进行调研,在多维度视角下构思产品用户体验路径与方案,通过卓越思维提供底线价值
国际标准化组织将UX定义为:“一个人因使用或预期使用产品、系统或服务而产生的看法和反应”
在UX设计过程中,设计师无法控制用户对产品的看法和反应,同时在用户未使用产品即得到体验结论的方式我们也无法认可。因为我们无法控制用户在使用产品过程中,他们的感觉,心智,眼睛,与操作流程,所以设计师能做的仅仅是在有限的产品功能与流程内达到极致的美学优化与路径优化。即:一个人无法设计用户体验,只能为用户体验而设计。
思考UX优化的最简单方式拆分用户体验,将其从动词与名词两个角度进行思考。动词:思考-计划-实施(优化),名词:对系统和产品的感知和响应
即:我们虽然无法控制用户如何使用产品,但是我们可以通过控制页面的美感、路径的精简、交互趣味性,来引导用户完成操作:直观浏览产品-引导实现目标-适当时间任务可见性,这些方面会帮助用户一定程度按照我们预先提供的方式使用产品并得到卓越体验感。
为什么-什么思维方式
设计师在优化用户体验感的过程中,应先找准“为什么”(为什么用户不喜欢这种交互方式?为什么用户操作体验感差?为什么转化率低?为什么用户忠诚度不够?),即先找准“痛点”,再“对症下药”,用“什么”方式,来解决用户痛点难点,通过无限个优化闭环-创建让用户有意义的体验产品。
体验环境-卓越体验计划
设计师在优化过程中,除了考虑产品本身的优化,还需要考虑用户使用产品的环境和情景,即:用户使用的外环境(室内、室外、光线强度),用户使用的情景(运动、静止、精力与功效),用户使用的设备(产品展现的实质),必须确保产品可以在使用场景、情景和设备都自由或符合实际应用前提下,提供给用户卓越、流畅的系统体验计划。
项目方法
参与卓越体验优化项目的方式可以是正规的瀑布式,也可以是非正式的敏捷,瀑布式优化方式可能不是很灵活,当需要变化时往往无法立即完成优化,而错过最佳优化体验机会,而敏捷恰巧能解决这一问题,避免繁琐流程和批准步骤导致优化延迟。从某种程度上,选择方式的优化也是体验计划优化的步骤之一。
业务需求
我们进行卓越体验计划时,首要条件是满足业务层需求,为业务赋能,当优化点与业务产生矛盾时,首要为业务让步,可以与相关方先进行沟通了解功能点与业务需求,再根据利益相关者访谈制定想法。之后根据功能划分不同组,再优化与过滤,生成有效且不重复的需求列表,之后进行优先级排序。
用户视野调研
用户调研往往从定性与定量两个方向进行
定义组 -为了体验计划的顺利实施,我们首页任务是创建需要使用应用程序或网站的用户类型的架构或模型。可能包括:投资者、成员、合作伙伴、客户和求职者……
研究——确定用户类型后,确定在整个项目中要执行的研究类型。例如:用户访谈、情境访谈、焦点小组、可用性测试、调查和卡片分类。
人物角色
在进行体验计划决策时,我们需要先构建虚拟画像,之后牢记可能使用该产品的“心理用户模型”与“逼真用户概念”,设计决策需要大量信息,在缺乏所需信息情况下,设计人员无法解决设计冲突,因此我们需要提前构建“虚拟用户画像”模型,在这里我们暂时称为“角色”
设计
进行最终的设计优化时,我们需要借助很多方式来完成优化计划,包括不限于仅仅在视觉层面。
视觉——通过完美的视觉带动用户感知,用户可能会认为设计良好的产品比视觉设计不太专业的产品更值得信赖、更有价值、更相关。
心理学——使用产品时,用户的初步印象可能是正面也可能是负面。有效的程序以适合用户心理模型并符合用户期望的方式响应用户输入。有效程序的设计需要对心理学有很好的理解。
站点地图 -用于表示应用程序或站点的不同“页面”或“视图”的图表。站点地图通常看起来类似于组织用来显示人力资源结构的图表。
任务流 –与站点地图类似,很容易与它们混淆。站点地图显示站点或应用程序的“页面”或“视图”的布局,而任务流则显示向用户提供的选项以及用户可以在系统中导航的路径。
由于用户体验设计涵盖了整个用户旅程,因此它是一个多学科领域。
用户体验设计师的典型任务各不相同,但通常包括用户研究、创建角色、设计线框和交互式原型以及测试设计。这些任务在不同组织之间可能存在很大差异。尽管如此,始终要求设计师成为用户的倡导者,并将用户的需求置于所有设计和开发工作的中心。这也是为什么大多数用户体验设计师以某种形式的以用户为中心的工作流程进行工作,并不断引导最明智的努力,直到以最佳方式解决所有相关问题和用户需求。
总之,设计体验优化是一个有趣的工作,它不仅要求设计师具备极强的专业素质,也需要拥有多学科思维,以“用户”的视角,以“相关方”的身份,以“产品”的思维,以“设计师”的专业 ,来解决并决策整个产品全流程过程的所有优化体验计划。通过持续探索,以设计艺术与科学满足用户需求和业务目标。
作者:十几个黄河大街
链接:https://www.zcool.com.cn/article/ZMTU4NDUyNA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
2.全流程设计包括有什么主要内容和步骤?
1)明确设计目标,聚焦设计要解决的核心问题
2)明确目标用户,要明确产品价值要解决的用户群体,描述用户画像,提炼用户场景,挖掘用户需求。
从产品应用的具体场景,来研究和理解所涉及到的产品体验问题。这些可能是产品中已经出现的体验问题,也可能还包括有未满足的用户需求问题。通过不同的用户研究手段,了解已有的用户行为和使用习惯,进行策略分析,改变原有业务逻辑不合理的操作路径,进而提出有针对性的交互设计和视觉设计解决方案。
3)明确资源配比,了解技术方案,进行设计预估
通过项目启动会了解产品的功能列表和产品规划,避免做出现有功能相冲突/重叠的设计,进行合理的设计预估
4)确定方案流程,确定设计方案
方案流程可以是流程图也可以是交互原型图。最终完成的是高保真的交互原型、可交付开发实现的UI demo。在以最终的结果进行专家评审,确认无误后,进行可用性测试。
5)数据对比分析
在有条件的情况下,需要对于设计前后的数据进行对比分析,对比前流程与现流程的差异,关注某流程的耗时和步骤。大部分B端产品的设计初衷就是为了某业务流程的降本增效。关键就看设计的产品,在上线后给公司的降低了多少的成本,提高了多少的效率。所以成本和效率也是设计的产品是否合格的关键因素所在。B端产品设计可以进行用户可用性测试,了解设计带来的实际收益和效果。依托数据合理改正方案。
本文主要讲解了:设计师在向开发人员传递设计图时,如何进行标注以获得最佳的实现效果,欢迎大家共同探讨。
优秀的设计作品能够将产品价值进行有效传达,但这同样离不开技术支持的落地。随着市场环境的演进和行业水准的不断提升,越来越多的设计师已经认识到,设计稿的还原对于项目的成功具有举足轻重的地位。

【设计工具】
随着UI设计的不断发展和普及,越来越多的设计师开始使用专门为UI设计而生的工具,如Sketch、Figma、Adobe XD等。
【标注工具】
为了满足不同的需求和场景,各种标注插件也应运而生。这些插件可以扩展标注工具的功能,如Sketch Measure、MarkMan、PxCook等。
【协作工具】
为了满足团队内部的各种设计协作需求,提高工作效率和产品质量,近年来已经涌现出许多协作工具,如蓝湖、摹客、Figma等。

即使协作工具能够帮助我们同步和查看设计图,但是在实际工作中,我们仍可能会遇到一些难以避免的问题:
(1)设计还原度低
(2)设计规范不清晰或者缺失问题
(3)忽略用户体验
(4)技术限制(5)增加沟通时间
(6)时间压力和任务繁重
(7)…

标注清晰在设计中至关重要,除了使用协作工具,还有什么其他方法可以提高团队对设计意图的理解?根据日常工作经验,下面总结了五个标注方向:
(1)页面布局
(2)适配规则
(3)动态效果(4)点击热区
(5)特别注意

标注页面的布局结构可以帮助团队理解整体设计,标注每个组件的位置、大小和对齐方式,以及标注页面的层次结构,同时设计中的栅格分布也可以同步给研发工程师。
栅格的规则定义了一套底层的、统一的测量单位,当设计团队内对此达成共识时,可以避免因屏幕适配、比例换算产生的像素偏移,适配多种屏幕,提升设计稿件中元素属性的一致性和规范化。

在设计过程中,需要考虑不同设备和屏幕尺寸的适配。可以标注不同设备的尺寸,并明确适配规则。这些信息可以帮助团队成员更好地适配设计,并确保在不同的设备和屏幕尺寸上获得一致的用户体验。
下面列举了一些适配规则需要标注的信息点:
(1)模块排布规则
(2)不同情况下的信息展示
(3)页面元素的展示位置、适配规则

设计师可以通过标注动态效果来提供更详细的设计信息,以便研发工程师能够准确地理解不同状态下的展示效果和交互方式。这对于实现设计意图和提供优质的用户体验至关重要。
下面列举了一些适配规则需要标注的信息点:
(1)有交互操作后,页面信息、状态变化
(2)异常情况信息展示
(3)信息多少,页面展示效果
(4)动效信息标注,实现方式、触发条件、持续时间、动画路径等

点击热区是指用户在界面上最容易点击的区域。可以标注出点击热区的位置、大小和形状,以便团队成员在实现交互时更好地考虑用户体验和操作习惯。

在设计过程中,即使有了协作工具的帮助,我们也需要对特殊情况、限制和经常出现的协作问题进行标注。这样,团队成员在实际操作时可以更好地考虑这些因素,从而确保设计的整体一致性和可用性。

站在研发工程师的角度进行设计和标注,可有效减少后续问题,确保标注质量和开发工作的顺利进行,节省成本并提供高设计还原度。
作者:姜艾
链接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
驾驶员的注意力和分心因素在车辆行驶过程中起着至关重要的作用。理解这些因素可以帮助我们更好地设计车载界面,优化驾驶员的注意力和减少分心。
1、注意力的定义注意力是指个体对特定信息的选择性关注和处理能力。在驾驶过程中,驾驶员需要将注意力集中在道路、交通状况和车辆操作上,以保持对驾驶环境的全面感知和准确判断。驾驶员的注意力是驾驶安全的重要保障,它直接影响着驾驶员对道路情况的感知和对紧急情况的反应能力。
2、注意力的重要性驾驶员的注意力是驾驶安全的关键因素。当驾驶员的注意力集中在道路和交通环境上时,他们能够更好地应对突发状况、减少事故的发生。
然而,许多车辆的控制面板上充斥着过多的按钮、图标和信息,驾驶员往往需要分心去操作和获取所需的信息,这会增加驾驶员的认知负荷,降低他们对道路的关注度。此外,娱乐系统、通信设备和导航系统等功能的设计也可能分散驾驶员的注意力,进一步增加驾驶风险。
当驾驶员的注意力从道路上转移到车辆内部或周围环境时,就会发生视觉分心。例如,看手机、调整收音机或寻找物品等。最佳实践:
设计清晰明了的界面,减少对驾驶员视觉注意力的分散。
提供语音控制和手势识别功能,减少对视觉操作的需求。
提供重要信息的高亮显示,引导驾驶员的注意力。
当驾驶员的听觉注意力被车内或外部的声音干扰时,就会发生听觉分心。例如,响亮的音乐、电话铃声或警报声等。最佳实践:
提供音量控制和静音功能,使驾驶员能够调整或暂时关闭声音。
使用清晰而明确的声音提示,以帮助驾驶员理解重要信息。
提供语音交互和语音反馈功能,减少对视觉操作和听觉注意力的需求。
当驾驶员需要进行复杂或分散注意力的操作时,就会发生操作分心。例如,调节座椅、操作车载系统或寻找特定的按钮等。最佳实践:
设计简单易用的界面和操作控件,减少操作的复杂性和误触发的可能性。
提供大而易于点击的按钮和触摸屏,减少操作时的错误和分心情况。
提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互。
当驾驶员的思维或注意力被其他事物或任务占据时,就会发生认知分心。例如,担心工作、家庭问题或沉思等。最佳实践:
提供驾驶辅助功能,如盲点监测和自动紧急制动等,以减轻驾驶员的认知负荷。
提供语音提醒和警示功能,帮助驾驶员保持对道路的关注。
注意力分散程度:行为会导致驾驶员的注意力从道路上转移出去吗?如果是的话,分散注意力的程度有多大?
执行动作的复杂性:行为需要驾驶员进行多个步骤或操作吗?操作的难度有多大?
执行动作的时机:行为发生的时机会增加驾驶员的负担吗?例如,在交通繁忙或高速驾驶时进行某个动作可能会增加风险。
行为的频率和持续时间:行为的频率和持续时间会对驾驶员的分心程度产生影响。频繁和持续的分心行为可能会增加事故的风险。
行为的紧迫性:行为是否需要立即执行?如果不是紧急情况,驾驶员可以选择将其推迟到安全的停车点。基于以上因素,可以将分心动作的风险指数划分为不同的级别,例如低风险、中风险和高风险。
然而,需要注意的是,风险指数是一个相对的指标,不同的驾驶员可能会因其驾驶技能、经验和个人特点而对同一行为产生不同的反应和风险感知。因此,驾驶员应该始终遵守交通规则和法律,尽量避免分心行为,以确保自己和他人的安全。
界面布局清晰:将重要的信息和功能放置在易于寻找和操作的位置,避免过多的菜单和子菜单层级。
易于理解的图标和标识:使用直观和易于理解的图标和标识,减少对驾驶员的学习和认知负荷。
大按钮和简单操作:设计大而易于点击的按钮,减少操作时的误触发和分心情况。
语音控制和手势识别:提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互,减少对视觉操作的依赖。
重要信息的突出显示:将重要的信息以醒目的方式显示在界面上,引导驾驶员的注意力。
信息的分层和分类:根据信息的重要性和紧急程度,将信息进行分层和分类展示,减少驾驶员的注意力转移。
清晰的视觉引导:通过合适的颜色、图标、动画等视觉元素,引导驾驶员进行正确的操作。
即时的反馈和确认:在驾驶员进行操作后,及时给予反馈和确认,确保驾驶员的操作得到正确执行。
遵循这些车载界面设计原则,可以帮助驾驶员更轻松地操作车辆控制面板,减少对信息的解读和理解时间,降低驾驶员的认知负荷,并提高驾驶员对道路情况的关注度。同时,合理分层和展示信息,以及提供清晰的视觉引导和反馈,可以帮助驾驶员更好地理解和处理信息,减少分心情况的发生。
作者:飞凡实验室
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
车载语音交互是指车辆内部的交互界面采用语音作为主要的输入和输出方式进行操作和反馈的技术。它通过语音识别技术将驾驶员的语音指令转化为可理解的指令,然后通过语音合成技术将系统的反馈信息以语音形式传达给驾驶员。
(1) 车载语音交互具有以下特点和优势
提升驾驶安全性:驾驶员可以通过语音指令完成操作,无需分散注意力去触摸屏幕或按钮,减少驾驶风险。
提供便捷的操作方式:语音交互能够提供更自然、更直观的人机交互方式,让驾驶员更轻松地控制车辆功能和获取信息。
支持多任务处理:通过语音交互,驾驶员可以同时进行驾驶和操作,无需停下来或转移注意力。
个性化体验:车载语音交互可以根据驾驶员的习惯和偏好进行个性化设置,提供更加贴合用户需求的服务和建议。
(2)车载语音交互的常见应用场景
导航系统:车载语音交互可以用于导航系统,用户可以通过语音指令告诉车载系统目的地的地址或名称,系统会通过语音反馈提供导航指示和路线规划。
娱乐系统:车载语音交互可以用于控制娱乐系统,用户可以通过语音指令播放音乐、调节音量、切换电台或播放特定的媒体内容。
通讯系统:车载语音交互可以用于通讯系统,用户可以通过语音指令拨打电话、接听来电、发送短信或使用语音助手与联系人进行语音交流。
车辆控制:车载语音交互可以用于控制车辆的各种功能,例如调节空调温度、开关座椅加热、调节车窗等。
智能助理:车载语音交互可以集成智能助理功能,例如语音识别、语音指令和语音反馈,用户可以通过语音与智能助理进行对话,获取天气信息、查询最新新闻、提醒行程等。
车辆诊断:车载语音交互可以用于车辆诊断系统,用户可以通过语音指令查询车辆的状态、故障码和维修建议。
车载语音交互的设计考虑因素包括用户体验和界面设计、语音交互的安全性和隐私保护等。为了提供良好的用户体验,车载语音交互需要具备清晰的语音提示和反馈,支持个性化的语音交互设置。同时,为了保护用户隐私和数据安全,车载语音交互需要合理处理和存储用户语音数据,并进行安全验证和控制。
车载语音技术是指在车辆内部应用的语音识别和语音合成技术,用于实现语音交互和控制车辆功能的技术。下面对车载语音技术的主要组成部分进行解析:
自动语音识别(ASR):语音识别技术是车载语音交互的基础,其目标是将用户的语音指令转化为机器可理解的文本。语音识别技术需要对语音信号进行预处理、特征提取和模型匹配等操作,以提高语音识别的准确性和鲁棒性。在车载场景中,语音识别技术还需要面对各种挑战,例如噪声干扰、非标准发音、语速和语调的变化等。因此,车载语音识别技术需要针对不同的场景进行优化和适应。
自然语言处理(NLP):自然语言处理技术是将用户的自然语言指令转化为机器可执行的指令。在车载场景中,自然语言处理技术需要理解用户的意图和上下文信息,从而更好地响应用户的指令和需求。自然语言处理技术包括分词、词性标注、句法分析、语义理解等操作,可以实现文字抽取、信息归纳、语音转文字等功能。通过自然语言处理技术,车载语音系统可以更好地与用户进行交互,提高用户体验。
**自然语言生成(NLG):这是车载语音助手的另一个重要技术。它根据NLP处理的文本信息,将其转化为自然语言文本,以便人类理解。NLG需要考虑语法、语速、音调等因素,以产生让人舒适的语音输出
** 文字转语音(TTS):语音合成技术是将文字转化为语音的技术。在车载场景中,语音合成技术可以为驾驶员提供语音反馈和交互。通过收集不同驾驶场景下的语音合成数据,系统可以生成自然流畅的语音输出,为驾驶员提供准确、清晰的交互反馈。语音合成技术还需要考虑情感表达和个性化需求等因素,以提高语音反馈的质量和用户体验。
车载语音技术需要综合运用语音识别、自然语言处理和语音合成等技术,从而实现高效、智能、人性化的交互方式。随着技术的不断发展,车载语音技术将会越来越成熟,为驾驶带来更多的便利和安全。
明确功能需求:车载语音交互系统应具备核心功能,例如导航、音乐、电话等,以满足用户的根本需求。同时,还应设计一些扩展功能,如语音搜索、语音提醒等,提升用户体验。
针对不同场景和用户群体:针对不同的驾驶情境和用户群体,例如城市驾驶与高速公路驾驶、职业驾驶员与非职业驾驶员,设计不同的语音交互功能。例如,在城市驾驶中,可能需要更精确的导航和语音搜索功能;而在高速公路驾驶中,简单的导航和音乐控制功能可能更实用。
确保语音输入的有效性:系统能够在各种异常条件下保持稳定和准确的理解和响应。例如,系统应能够处理用户的口语表达、不同口音和语速的语音输入,以及背景噪音和其他干扰因素。
** 匹配用户需求:语音交互的内容应与用户场景和需求相匹配。例如,当用户在城市驾驶中搜索导航信息时,系统应提供详细的路线信息和交通状况;当用户在长途驾驶中听音乐时,系统可以推荐一些适合驾驶的音乐列表。
信息结构设计:设计合适的菜单和指令树,以便用户快速找到所需的功能和信息。例如,通过设计简洁明了的菜单结构和易于理解的指令,用户可以快速地进行导航、音乐播放等操作。
** 个性化语音反馈:根据用户的偏好和个性化需求,提供个性化的语音反馈。例如,用户可以选择系统使用的语音角色和表达方式,以及系统对用户指令的响应方式。
** 品牌一致性:确保语音交互的“听觉形象”与品牌情感保持一致。例如,如果品牌形象注重科技感和现代感,那么语音交互的音效和音调应该与之匹配。
用户场景一致性:在驾驶过程中使用符合用户场景的形式。例如,在驾驶过程中,使用简短、明确的语音指令,避免使用过于复杂或冗长的语句。
** 个性化设计:根据不同用户的需求和偏好,提供个性化的语音交互设计。例如,用户可以选择系统使用的语音角色和表达方式,让系统更符合用户的个人风格和喜好。
用户情感需求:通过语音交互设计关注用户的情感需求。例如,在某些情况下,系统可以使用安慰性的语言来缓解用户的压力和紧张情绪。
情感表达:使用亲昵、热情的语言风格,增强用户与系统的情感联系。例如,系统可以使用一些亲昵的称呼和表达方式,让用户感受到更多的关怀和关注。
个性化情感表达:根据用户的情感需求和偏好,提供个性化的情感表达方式。例如,对于一些情绪较为激动的用户,系统可以使用更加冷静和平和的表达方式来缓解用户的情绪。
小结:做好功能需求和个性化设计
在车载语音交互中,信息交流是通过语音和视觉方式进行的。以下是一些常见的信息交流方式:
语音指令:用户可以通过语音指令与车载系统进行交互,例如说出目的地地址、播放音乐或调整温度等。车载系统通过语音识别技术将用户的语音指令转化为文字或指令,然后执行相应的操作。
语音反馈:车载系统可以通过语音合成技术将反馈信息以语音的形式传达给用户。例如,系统可以回答用户的问题、提供导航指示或播报车辆状态等。
视觉界面:车载系统通常配备有触摸屏或显示屏,可以通过图形界面来展示信息。用户可以通过触摸屏或按钮来进行操作,例如选择导航目的地、调整音量或查看车辆信息等。
图标和指示灯:车载系统中的图标和指示灯可以提供简洁的视觉提示,用于表示不同的功能或状态。例如,一个电话图标表示通话功能,一个汽车图标表示车辆状态,一个温度图标表示空调设置等。
文字提示:车载系统可以在显示屏上显示文字提示,例如菜单选项、导航路线或系统状态等。文字提示可以提供更详细的信息,帮助用户更好地理解和操作。
唤醒:唤醒节点负责监听和检测用户的唤醒词,以激活语音交互系统。当用户说出设定的唤醒词时,系统从待机状态切换到语音交互状态,准备接收用户的指令。
输入:输入节点负责接收用户的语音指令,并将其转换为文本形式。这一步骤通常包括语音识别技术,将用户的语音转录为文本,以便后续的处理和理解。
理解:理解节点负责对用户的语音指令进行语义解析,以理解用户的意图和需求。这一步骤通常包括自然语言处理和语义分析技术,将用户的文本指令转换为结构化的语义表示,以便后续的功能处理。
回答:回答节点负责根据用户的需求和意图,执行相应的功能操作,并将结果转换为语音形式回答用户。这一步骤通常包括对话管理和语音合成技术,根据用户的指令提供相应的服务和信息,并将回答转换为自然流畅的语音输出,以提供友好和亲切的用户体验。
通过这四个节点的协作,车载语音交互系统能够实现用户与车载系统的语音交互和功能操作。用户通过唤醒词唤醒系统,输入语音指令,系统经过语音识别和语义理解,理解用户的意图和需求,并执行相应的功能操作,最后将结果转换为语音形式回答用户。这个框架可以根据具体的系统需求和技术实现进行定制和扩展。
车载语音交互架构的应用层涉及到的功能最多,与用户交互最密切;功能层主要包括语音信号处理、自然语言处理等功能;算法层涉及到的算法最多,需要不断优化和更新
音区锁定:这个功能可以确保语音指令只能被特定的乘客区域拾取,这样就可以保证只有指定区域的乘客能够下达指令,增加了交互的私密性和安全性。
唤醒+延时聆听:这个功能可以在车辆行驶过程中,实时监测驾驶员或乘客的语音指令,并进行识别。当系统检测到唤醒词时,会开始聆听后续的语音指令,并进行相应的操作。这种功能可以避免误操作,提高交互的准确性。
自定义唤醒:这个功能可以让用户自定义唤醒词,以方便在特定情境下的交互操作。比如,在驾驶过程中,驾驶员可能更习惯使用“帮我开窗”这样的唤醒词来代替默认的唤醒词。
全双工:全双工语音交互使得车辆可以在接收用户指令的同时进行语音应答,提高了交互的效率和便利性。
全时免唤醒:全时免唤醒功能可以在一段时间内无需再次唤醒系统,用户可以直接下达语音指令进行操作。这种功能可以提高交互的自然性和便捷性。
自定义播报音:这个功能可以让用户自定义播报音,以符合自己的喜好或满足特定场景的需求。比如,在车内需要提醒乘客接听电话时,可以使用自定义的播报音进行通知。
单指令多意图车控:这个功能可以使得一条指令能够对应多个操作,提高了交互的效率和便利性。例如,驾驶员只需下达一次指令“我累了”,系统就可以自动调节座椅角度、开启车内氛围灯等操作,提高驾驶员的舒适度。
多轮对话:多轮对话功能可以让车辆根据用户的连续指令或对话进行相应的操作。这种功能可以提高交互的自然性和连续性,使用户无需频繁重复指令或进行繁琐的操作。
离在线融合:离在线融合技术结合了离线和在线两种处理方式,以实现更高效和可靠的语音交互。离线处理可以处理预定义的指令和操作,而在线处理则可以处理更复杂的指令和情境。这种结合方式可以提高系统的灵活性和响应速度。
可见即可说:这个功能允许用户通过语音指令控制车辆的各种功能,无需通过传统的菜单或按钮操作。这种直接的方式可以提高交互的效率和便捷性。
用户自定义车控:用户可以通过语音指令控制车辆的各种功能,包括但不限于调节温度、开启音乐等。这种自定义的方式可以满足用户的个性化需求,提高交互的灵活性和便捷性。
车载语音视觉形象是指在车载界面中为语音交互设计的虚拟形象或图标,用于代表语音交互的角色或实体。它可以是一个动画角色、一个图标或者一个虚拟助手的形象。车载语音视觉形象在车载语音交互中扮演着重要的角色,具有以下作用:
提升用户体验:语音交互往往是无形的,通过给语音交互设计一个视觉形象,可以增加用户的参与感和亲近感,提升用户对车载系统的满意度和使用体验。
增加可信度和亲和力:通过给语音交互设计一个可爱、友好或者专业的视觉形象,可以增加用户对语音交互的信任感,使用户更容易接受和使用语音交互功能。
强化品牌形象:车载语音视觉形象可以与品牌形象相一致,通过设计符合品牌特点的形象,可以强化品牌形象,提升品牌认知度和形象。
提供情感连接:通过给语音交互设计一个有表情和动作的视觉形象,可以与驾驶员建立情感连接,使驾驶员更容易与语音交互进行互动和沟通。
个性化定制:车载语音视觉形象可以根据用户的喜好和需求进行个性化定制,提供不同的形象选择和交互方式,以满足用户的个性化需求。

** 虚拟助手形象:这种形象通常是一个具有人类特点的虚拟助手,可以有自己的外貌、声音和行为。它可以是一个虚拟的人类形象,如一个虚拟助手、一个虚拟导游或一个虚拟顾问,通过虚拟助手的形象来提供语音交互的支持和服务。
** 动画角色形象:这种形象通常是一个具有动画特点的虚拟角色,可以有自己的外貌、表情和动作。它可以是一个拟人化的角色,如一个机器人、一个动物或一个虚拟人物,通过动画形象来代表语音交互的实体。
** 品牌形象:这种形象通常是与品牌形象相一致的形象,通过与品牌的标志、颜色和风格相匹配来强化品牌形象。它可以是一个品牌吉祥物、一个品牌形象或一个品牌代言人,通过品牌形象来传达品牌的价值和形象。
** 图标形象:这种形象通常是一个简化的图标,用来代表语音交互的功能或实体。它可以是一个符号、一个图形或一个标志,通过简洁而直观的图标来表达语音交互的含义。
这些类型并不是互斥的,实际上,车载语音视觉形象可以结合多种类型,以满足不同的设计目标和用户需求。无论是哪种形象类型,车载语音视觉形象的设计都应考虑与用户的情感连接、品牌形象一致性和用户体验的关系。
**(1) 品牌源点 **
在设计车载语音助手之前,我们需要首先明确品牌的核心价值和灵魂。这涉及到品牌的历史、使命、愿景以及价值观等方面。通过深入了解品牌,我们可以找到品牌与用户之间的联系点,从而为设计提供灵感。例如,如果品牌的核心价值是“智能、便捷、舒适”,那么车载语音助手就应该以此为出发点,为用户提供高效、人性化的服务。
**(2) 文化特征 **
在设计车载语音助手时,我们需要分析目标用户的文化背景和审美趋势。不同地域、不同年龄段的用户对车载语音助手的需求也会有所不同。例如,年轻用户可能更希望车载语音助手具备娱乐、互联等功能,而中年用户可能更注重车载语音助手的实用性和易用性。因此,我们需要了解目标用户的需求和喜好,以设计出更符合他们文化特征的产品。
**(3) 文化共识 **
在确定车载语音助手的设计方案时,我们需要考虑品牌所处的文化圈层,并探索文化共识与品牌形象之间的关系。例如,在一些西方国家,简洁、时尚的设计风格更受欢迎;而在一些东方国家,则更注重细节和情感化设计。我们需要根据目标市场的文化共识来选择合适的设计方案,以便产品能够得到广泛认可。
**(4) 品牌角色 **
车载语音助手作为品牌形象的一种表现形式,需要能够代表品牌的角色和身份。这意味着我们需要明确品牌在用户心中的价值和地位,并通过车载语音助手来传递这种价值。例如,如果品牌以“创新者”的形象出现,那么车载语音助手就应该具备智能、前卫的特点;如果品牌以“可靠者”的形象出现,那么车载语音助手就应该注重稳定性和安全性。
**(5) 风格表达 **
车载语音助手的风格应该是简洁明了、易于理解的。同时,它也应该能够适应不同的驾驶情境。在当今市场上,智能语音助手的设计风格大致可以分为三种:简洁型、情感型和实用型。简洁型设计风格以简洁、明了为特点,情感型设计风格则注重人格化、情感化的表达,而实用型设计风格则以功能强大、易于操作为特点。在设计车载语音助手时,我们需要根据目标用户的需求和喜好来确定合适的风格表达方式。
**(6) 场景故事 **
通过了解用户使用场景和需求,我们可以挖掘品牌与用户之间的情感联系,并为设计提供源源不断的创意。例如,在驾驶过程中,用户可能需要车载语音助手来帮助导航、播放音乐等;而在停车或休息时,用户则可能需要车载语音助手来提供一些生活服务信息,如天气预报、新闻资讯等。因此,我们需要根据不同的使用场景来设计车载语音助手的功能和交互方式,以满足用户的多样化需求。
下面以之前设计的高途课堂的IP为例,说明如何通过这六个维度去设计车载语音:
**(1)场景 **
特定场景
基础状态场景在设计车载语音形象时,可以从场景维度考虑,基础状态场景包括默认态、对话态和播报态。下面是一些例子:
默认态
欢迎词:当用户启动车辆时,语音形象可以使用热情友好的语言说:“欢迎上车,准备出发吧!”
空闲提示:当车载语音系统处于空闲状态时,语音形象可以用轻松自如的语气说:“我随时为您提供帮助,请告诉我您需要什么。”
聆听态
等待指令:当用户唤醒发出词激活语音交互功能后,语音形象可以用耐心的语气说:“请告诉我您需要什么,我在剧中。”
确认理解:当语音形象接收到用户的指令后,语音形象可以使用确认性的语言和语气,例如说:“明白了,您需要我帮您导航到XX地点,是吗?”
播报态
导航播报:当语音形象进行导航指引时,语音形象可以使用专业准确的语气说:“请保持左转,继续行驶500米后,到达目的地。”
通知提醒:当车辆需要提醒用户一些重要信息时,语音形象可以使用明确和警示的语气说:“请注意,油量已接近警戒线,请及时加油。”
以上示例可供参考,实际设计中可以根据不同的场景和用户需求来选择合适的语音表达方式。通过合理设计车载语音消息的默认状态、关联状态和播报状态,可以提供更好的用户体验和情感连接。
主动交互场景
从场景维度去设计车辆语音形象,以下是一些交互场景的例子:
导航:在导航功能中,车载语音交互系统需要提供精确的导航指令和道路信息。在这种情况下,系统的语音形象需要清晰、准确,并且能够快速地理解和响应用户的导航需求。例如,“请行驶至XX路与XX路交叉口”,“下一个路口请左转”。
音乐播放:在音乐播放功能中,车载语音交互系统需要提供简单的音乐控制功能。例如,“请说出歌曲名或歌手名,我将为您播放”,“现在是音乐暂停时间,您可以稍后继续播放”。
电话接听:在电话接听功能中,车载语音交互系统需要提供语音识别和自动接听等功能。例如,“请说出对方的电话号码”,“已为您接通电话”。
天气预报:在天气预报功能中,车载语音交互系统需要提供实时的天气信息。例如,“明天天气预报:温度10℃,多云,微风”。
车辆信息:在车辆信息功能中,车载语音交互系统需要提供基本的车辆信息。例如,“您当前的行驶速度为60km/h”,“燃油剩余量约为30%”。
针对这些交互场景,车载语音交互系统需要使用不同的语音形象来适应不同的场景和功能需求,以确保用户能够获得更好的交互体验和驾驶安全性。
**(2) 情绪状态 **
正向情绪
愉快:语音形象可以使用轻快、欢快的语调和语气,让用户感到愉悦和舒适。例如,当用户成功完成一项任务时,语音形象可以用高兴的语气说:“恭喜你,任务完成了!”
友善:语音形象可以使用亲切、友好的语调和语气,给用户一种受到欢迎和关心的感觉。例如,当用户需要帮助时,语音形象可以用温暖的语气说:“我在这里,有什么可以帮到你的吗?
鼓励:语音形象可以使用鼓励性的语言和语气,让用户继续努力。例如,当用户遇到困难时,语音形象可以用鼓励性的语气说:“不要放弃,你可以做到!继续努力!”
幽默:语音形象可以使用幽默的语言和语气,吸引用户一些乐趣和轻松感。例如,当用户犯错时,语音形象可以用幽默的语气说:“哎呀,看来我们需要一个空间修正。别担心,我来帮忙!”
负向情绪
严肃:语音表情可以使用严肃、正式的语调和语气,使用户感到重要事情的紧迫性。例如,当用户需要注意安全时事时,语音表情可以用严肃的语气说:“请务必带好安全带,保证您的安全。”
警示:语音形象可以使用警示性的语气,提醒用户注意语言潜在的风险或问题。例如,当用户疲劳驾驶时,语音形象可以使用警示性的语气说:“请注意,您的驾驶状态似乎有些疲劳,请准时休息。”
悲伤:语音形象可以使用温柔、慈悲的语调和语气,给用户安慰和支持。例如,当用户遇到意外或困难时,语音形象可以用慈悲的语气说:“不要担心,我在这里陪伴着”你,一切都会好起来的。
疑问:语音形象可以使用怀疑、追问的语言和语气,引导用户思考并提供更准确的信息。例如,当用户提出模糊的指令时,语音形象可以用疑问的语气说:“抱歉,我不太明白您的意思,请再详细说明一下。”
作者:飞凡实验室
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
车辆是人们日常生活中不可或缺的部分,而车载界面的设计将直接影响驾驶者的体验和安全性。本文将探讨车载界面设计的特点和挑
车载界面设计是指在车辆中使用的人机交互界面设计。它是一种非常重要的设计领域,因为车辆是人们日常生活中不可或缺的一部分,而车载界面的设计将直接影响驾驶者的体验和安全性。本文将探讨车载界面设计的特点和挑战。
车载界面设计的特点
车载界面设计的特点可以归纳为以下几个方面:
功能性:车载界面设计需要满足车辆的各种功能需求,包括导航、音乐、电话、空调等等。因此,车载界面设计需要具备强大的功能性,以便为驾驶员提供更加便捷、高效的操作体验。安全性:车载界面设计需要考虑到车辆的安全性。例如,界面的设计应该避免不必要的干扰,以免分散驾驶员的注意力。同时,界面的显示效果和操作方式应该易于理解和操作,以确保驾驶员在行驶过程中能够快速、准确地进行操作。便捷性:车载界面设计应该尽可能地简化操作过程,使驾驶员能够快速地到达目的地。例如,在导航界面中,界面应该能够直观地显示路线、预测到达时间以及多种导航方式供驾驶员选择。舒适性:车载界面设计需要考虑驾驶员的舒适性。例如,在听音乐时,界面的设计应该能够显示歌词、显示专辑封面等,以增加音乐的娱乐性。同时,空调界面设计应该能够实时地显示温度、风速等参数,使驾驶员能够更加方便地控制空调系统。智能化:车载界面设计应该具备一定的智能化能力,例如语音识别、手势识别、面部识别等等。这些技术可以使得车载界面更加智能化、便捷化,提高驾驶员的驾驶体验。

车载界面设计的挑战
随着汽车技术的不断发展,车载界面设计已成为汽车设计中至关重要的一部分。一个好的车载界面设计可以让驾驶者更加高效地操作车辆,提高行车安全性。然而,车载界面设计面临着许多挑战,这些挑战需要设计师们不断创新和改进。
第一个挑战是如何让车载界面设计更加易于使用
在驾驶过程中,驾驶者需要频繁地操作车载界面,因此界面的设计需要尽可能简洁、直观和易用。设计师需要通过科学的分析和实验来确定最佳的操作方式,例如使用手势、语音、触摸屏等方式,让驾驶者能够快速准确地进行操作。
第二个挑战是如何在车载界面设计中实现多平台的兼容性
随着汽车技术的发展,车载界面的设计需要满足不同平台和不同车型的需求。这意味着设计师需要深入了解不同平台和车型的特点,并设计出能够兼容多个平台的车载界面。
第三个挑战是如何在车载界面设计中提高交互体验
随着车载设备的功能越来越强大,驾驶者需要更多的交互方式来使用这些功能。设计师需要设计出更加智能化和人性化的交互方式,例如语音控制、手势操作、人脸识别等,让驾驶者更加轻松地掌握车辆的各种功能。
第四个挑战是如何在车载界面设计中实现可持续性
设计师需要考虑到车载界面的可持续性,不仅仅是在设计方面,还包括材料的选择、能源的消耗、排放等方面。设计师需要设计出更加环保、节能、可持续的车载界面,为环境保护做出贡献。
最后一个挑战是如何在车载界面设计中实现艺术性和功能性的平衡
车载界面的设计不仅仅是美学方面的追求,还需要考虑到功能性和实用性。设计师需要设计出既美观又实用的车载界面,让驾驶者在使用车辆时感到愉悦和舒适。
https://img.zcool.cn/community/02jqddlpmcxvsaraum5ls33137.gif
总之,车载界面设计面临着许多挑战。随着汽车技术的发展,设计师需要不断创新和改进,以满足驾驶者的需求,提高行车安全性,并实现可持续性。设计师们可以通过深入分析、实验和思考,找到最佳解决方案,从而设计出更加优秀、易于使用、智能、环保和美观的车载界面。
作者:飞凡实验室
链接:https://www.zcool.com.cn/article/ZMTUzNzc5Ng==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com