首先说明,竞品调研的方法有很多,本文只提供一种方法供参考,建议大家活学活用。建议从下面 4 个方面入手:
1. 调研背景
主要说一些为什么要调研,希望通过调研答达到什么样的目的?是视觉升级、体验升级还是为了提升转化率?只有了解为什么做调研这件事情,才能知道从哪几个维度调研。
2. 调研样本
建议选几个直接竞品,再选几个优秀的次要竞品也是可以的,可以帮助补齐盲点。
3. 调研维度
调研维度要根据调研目的来确定,例如如果是为了视觉升级,那么调研维度主要就集中在视觉效果上,如果是体验升级,那么调研维度主要集中在交互体验层面。所以维度的选择一定是和此次调研的目的紧密相关的,不过,倒也不是说如果是视觉升级就只调研视觉方面的内容,而是咱们要有一个主要的调研方向,啥都想要,最后啥都做不好。
4. 结论
结论是最重要的,毕竟,做这次的调研不就是为了这份结论吗?所以最后一定要有结论,也就是咱们通过调研得到了什么结论。
1. 调研背景
我公司这个项目是做一个官网的改版,官网主要就改版主要目标有两个:
第一个目标是视觉体验升级,拆解下来就是界面更好看,内容更好找。
第二个目标是提升用户转化率,更细致的拆解一下就是让更多的用户点击「咨询」按钮。
可以得到关键词:界面更好看、内容更好找、咨询客服的人数更多。
好,咱们继续,下一步是找样本。
2. 调研样本
前面提到过,样本最好是直接竞品+间接竞品(主要是一线大厂竞品)。所以这次调研我选择了几个直接竞品的官网,以及华为、飞书等这样的做的比较优秀的产品进行辅助分析。
3. 选取调研维度
调研维度又可以分为两大部分:整体结构、内容拆解。
了解整体架构是每个竞品调研都离不开的步骤,可以帮助我们快速了解行业内的通识性做法,毕竟站在巨人的肩膀上才能看得更远嘛。
①整体架构
我当时的做法是把主要竞品的官网都截图下来,然后一个模块一个模块的去分析,其实看下来你会发现,大家的做法都是有迹可循的。
看下面的图片,我把他们类似的模块用同样的颜色框出来,框出来后就会发现,哦,原来,这就是行业内的通识性做法。

然后我把这种通识性做法归纳总结出来,发现,其实官网首页可以划分为四大板块:

你看,看似有很多复杂内容的官网, 其实也就这几个模块,这样看是不是就清晰多了。
既然咱们通过架构梳理来了官网的内容,下一步就进行内容的拆解了,拆解什么内容?就是拆解上面总结出来的规律呀。
②内容拆解
为啥要拆解内容呢?因为咱们竞品分析的目的不就是要做到“人有我优”嘛,咱们竞品分析是为了青出于蓝而胜于蓝呀,所以咱们不能直接抄人家的内容,这是无效设计,咱们要做的是分析他们的优点,然后借鉴,然后超越。
进行内容拆解的时候,建议先定几个拆解维度,不然会没有方向,这里我分了三个维度来进行拆解:

我就拿「建立认知」板块来举例。
官网首页的建立认知是什么?
是让进来的用户对整个网站有一个基础的认知,顾客来了,对店铺总要有一个第一印象吧。
通过前面的架构拆解我们发现,首页一般使用 4 种方法来对用户建立认知,哪四种?banner、产品介绍、解决方案、产品优势
一个用户看了 banner,浏览了产品介绍和解决方案,看了产品优势,是不是对咱们的产品有了一个认知了,这就是建立认知的过程。
那么咱们如何去分析呢?
我的做法是一个个板块分析,有些麻烦啊,但是相信我,值得。
下面我就拿建立认知里面的“产品介绍”来举例子,看看如何去分析产品介绍这个板块。
使用 3 个维度来分析:
维度 1:用户诉求(用户进来之后的诉求)
产品介绍内容是否有我需要的产品和功能?是否满足我的需求?
维度 2:业务策略(针对用户诉求,业务是怎么解决的)
讲清楚三个问题,即“我们的产品是什么”、“我们能做什么”、“我们有什么优势“
维度 3:常用表达形式(用什么样的表达方式来实现策略)
分点描述:减少大段落文字,分点描述,增强阅读性,降低理解成本
提炼卖点:将核心功能提炼出来,吸引用户注意力,精准打击,结合图标提升可读性
试用入口:视觉上强化按钮,引导转化
图文结合:图>文,可视化表达降低理解成本,增强临场感
拆解下来,是不是对产品介绍板块很了解了,产品介绍板块主要的目的就是为了讲清楚咱们是谁,咱们的优势啊。王婆卖瓜,瓜虽好,但是咱们得让来的人知道咱们的瓜好呀,所以表达方式也是至关重要的,用什么形式去表达这个板块呢?其实竞品已经有了很好的解决方案,那就是上面描述的。
你看,这样一通分析,其实你的方案就自然而出来了,你知道往哪个方向去使劲了,而不是看别人有啥咱们就做啥。
文章来源:优设网 作者:馊面包
如果想知道某个网站配色方式,除了打开开发人员工具或是检视源码,也有第三方服务可以使用,即使无法完整复制别人的配色,也能快速得知网站使用的颜色代码或配色模式,取得颜色的色码或色彩名称。有没有任何更直觉、简单的方式来完成这些工作呢?若你有类似的需求,接下来要介绍的服务或许可以满足,这项服务会提取特定网页使用的颜色,让颜色相关信息更一目了然。

本文要介绍的「Alwane」是一个网页色彩提取工具,可以在使用者输入特定的网址后取得该网站使用的颜色代码或描述,产生为调色盘链接,重新分类、编排各种颜色,最简单的使用方式是输入网站网址就能提取,也能显示其他相关色彩,如果想分析、保存某个网站或品牌使用的颜色,Alwane 是个非常方便而且好用的工具。
除了将提取的颜色代码以可视化方式呈现,还能够以调色盘或是程序代码方式呈现,包括 CSS 和 SASS 两种显示程序代码,对于要取得特定的网站颜色来说很有用,若有类似需求的话不妨打开 Alwane 网站试试看。
网站链接:https://alwane.io/
使用教学
开启 Alwane 网站后直接在左上角「Extract CSS Colors」输入要提取颜色的网址,预设情况下会从 HTML 和 CSS 样式表单取得颜色,如果某些情境下需要从 JavaScript 获取颜色可在「Advanced」设定选项找到。

从提取后的色彩结果可以看到各种颜色分布,包括颜色的预览、变量名称和色码(hex code),从左侧可选择为颜色重新分组、排序或是切换 CSS、SASS 色码。

从上方选项切换调色盘或程序代码模式,也能快速将所有 CSS 代码复制到剪贴簿。

如果想要保存或分享网站的配色、调色盘、CSS 等信息,点选右上角「Generate」就能产生链接咯!

值得一试的三个理由:
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何区别。
上期回顾:
其实在说栅格的使用,我们就在讨论网页当中的布局方式,以及他们之间的不同点。
布局方式,本质上就是去处理窗口宽度与网页内容的关系

用户会使用浏览器打开不同尺寸的窗口宽度,而网页内容究竟应该如何去适应这些窗口尺寸?
通常会分为:固定布局、流式布局、自适应布局、响应式布局
固定布局是一种最为简单的方式,它的设计逻辑是将页面当中的内容 “写死固定” 在屏幕上,内容不会随着本身窗口宽度进行改变,所有元素都使用 px 作为基础单位

当然在固定布局当中,窗口大小与页面内容会存在两种基本关系:窗口过大则将页面元素进行居中,窗口过小则展示横向滚动条

固定布局的好处是这种方式相对简单,只需将页面设计好即可,不会存在太多兼容性的问题(因为也压根没有考虑兼容性的相关问题)
固定布局通常出现在 老旧的政府项目、网页的登录注册中

流式布局是最基础的变化布局,它的设计逻辑是将页面当中的元素设计成可以流动的 “水” ,通过在页面,设计不同的“杯子”容器来装下页面内容
这里的“水”一般指的是 文字、图标、以及一些页面重复出现的元素。而杯子通常是我们设计的容器,它高度固定,只会变化其宽度,比如卡片、外层容器控制宽度 等等...
因为“杯子”的限制,也就导致水会根据杯子的宽度进行延展流动,进而形成流式布局

使用流式布局可以通过较低的开发成本,来实现一个页面当中多尺寸的小范围适配,如果屏幕尺寸跨度较大,则会比较困难
而流式布局最常使用的方式就是通过栅格系统,来确定整个“杯子”的宽度,进而让“水”能够在页面当中实时滚动展示

这里有两个需要注意的点:
在研发层面,杯子的大小是需要进行限制的,通常会去设定它的最大值与最小值,当它超过最大值则居中对齐,当他
在流式布局当中,窗口超过其最大值则固定左侧,右侧空白补充;窗口小于其最小值则展示横向滚动条
比如与上方同样的案例,将页面当中内容的文字实现成流式布局,并且将其流体布局的宽度限制为 200px - 120px,这时则会形成页面的宽度变化,会导致内容发生直接的变化
流动的“水” 需要去考虑它漫出的情况,即在“水杯”高度固定的情况下,整个宽度无法装下如此多“水”的情况,通常我们可以使用 “...” 进行标注。这个思路后续在响应式布局当中也会体现
自适应布局是将差别较大的屏幕尺寸,去创建多个不同的设计稿,每一个设计稿去对应 一个用户实际的尺寸范围。改变屏幕分辨率就可以去切换不同的设计方案

通俗一点来说,自适应就是去单独设计桌面端、平板端、移动端的页面,并且将它们三者进行独立,而系统通过不同尺寸间的 屏幕断点/浏览器 UA 等...(实际前端判断远比这个更加复杂,但是为了方便理解可以暂且这么认为),进而适应出不同的设计页面
而通俗一点来说,自适应是使用多套代码去对应多个页面,并且都是在业务非常复杂的情况下进行使用,在国内当中最常使用便是 桌面端与移动端 的产品
比如 语雀 当中的 桌面端与移动端就是一个典型案例,他通过判断用户的使用设备,将页面拆分为了,桌面端、移动设备端、小程序(单独设计适配的)。因此只需要将每种设备的设计思路分析清楚即可

自适应布局与栅格
自适应主要是表达多个设备尺寸下进行切换的 布局方式,在不同的设备之间,也是需要去使用流式布局以及其他布局方式
而不同的设备之间,屏幕分辨率的差异就会涉及到一个关键点,屏幕断点
屏幕断点
屏幕断点,又叫媒体查询 @media,因为在整个设计当中,屏幕尺寸是极其复杂的,除了我们常见的尺寸:1920、1080、1440、1366

用户还可以通过调整窗口的大小,进而改变网页尺寸。而屏幕断点,最主要是判断屏幕的宽度,来确定目前的尺寸究竟应该采取什么设计方案
比如在设计一款成熟的 B 端产品时,因为商业的缘故我们作为各大平台(钉钉、企微、飞书)的 ISV(合作上架),产品上架到不同平台时,需要对不同平台尺寸进行调整,比如钉钉为 1024px、企微为 980px、飞书为 1280px,这时为了满足用户的实际场景,会将这几类特殊的尺寸作为屏幕断点进行对应的布局设计,以满足不同产品当中的最佳实践
关于屏幕断点的媒体查询,是在前端 CSS3 代码当中,提供给用户校验整个屏幕的宽度,比如在下图前端代码当中,则代表在屏幕尺寸小于 480px 时,使用 字体大小为 16px

而确定断点才是这其核心,这里给大家提供两个思路,实际设计当中还会更为复杂:
物理断点:也就是屏幕当中,已经划分好的断点方式,比如显示器的全宽大小、不同设备之间的屏幕分辨率差异
设计断点:在设计过程当中,一些必要的屏幕尺寸。比如上方讲到不同平台的设计问题
其实屏幕断点不是最终目的,最终还是想通过屏幕断点,将页面当中不同的不同元素的处理方式实现在设计稿中,如果不需要,完全可以不考虑增加屏幕断点。
这里先多聊一句,其实响应式的大规模普及,是源自 2015 年 Google 的倡导(可以看到 Google 旗下的很多产品都采取的响应式布局,例如 YouTube),它最初的目的非常简单,就是为了提高响应式在移动终端上的运行效率。因为在 2015 年时,安卓 生态下的屏幕尺寸多到可怕,以至于需要有一套解决办法来让用户运行并使用。
响应式布局是确保一个页面当中所有的设备(桌面端、平板端、移动端)都能够展示出非常满意的效果,进行产生的一种技术方案。它更像是 流式布局与自适应布局 的结合,它能够通过对屏幕尺寸的快速响应,进而对页面的内容进行更为细致的变化。
通俗一点来说就是通过一套代码去实现多个页面,并且将多个页面的内容进行细化,进而能够快速适配多个设备。

对于多个设备,最主要是调整页面栅格数量、水槽宽度、页面距进行适应,比如在 YouTube 当中,就是通过响应式布局,让页面实时响应进行处理。
响应式布局与栅格
比如以 Ant Design Pro 的页面进行拆解,你会发现它在 575、767、991 的尺寸中,页面布局发生变化,然后根据屏幕断点之间的页面布局,采用向下兼容的适配方式,Ant design Pro 屏幕断点可以划分为 320、576、768、992、1200,响应策略如下图:


你会发现布局其实是依赖于栅格,而栅格的使用,正是由于不同的布局所导致。只有通过栅格,才能够确定流式布局的比例、响应式布局的变化方式,但是在 B 端产品当中,并不是所有页面都需要使用栅格,经常看到一些作品集其实是为了栅格而栅格
在 B 端产品当中在,真正使用栅格的地方更多是工作台、官网,而其他相对复杂的页面是没办法使用栅格,而对我们每一个产品而言,可以优化的点就是在屏幕尺寸较小的情况下,默认让整个产品导航菜单收起,以提供给用户更多展示内容。
文章来源:优设网 作者:CE青年
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
什么是栅格?我这里就不做说明了。很多优设的文章都写的很清晰了。这篇文章仅从我最开始接触栅格所遇到的困惑和部分设计师始终纠结的点来和大家一起讨论讨论。
B 端到底用什么尺寸进行设计?
要弄清楚用什么尺寸设计,首先要确定布局。我们常用的就是上下布局、左右布局、“T”字布局。其他布局基本上是这三者的延伸和拓展。上下布局一般是固定顶部,有点类似于 PC 网页设计,实际上也差不多。现在的B端设计中很多都会搭配着这种布局用,比如帮助中心、消息通知,客户入网申请等(这些我都遇见并做过)。左右布局和“T”字布局,一般固定左侧,右侧区域做自适应。

我们看一下百度统计最新出来的当前计算机分辨率数据,从统计的数据中可以看出,小尺寸的屏幕是越来越少了。但是不是我们就要用最小的尺寸或者用份额最大的 1920 进行设计了?

显然不是按照这个维度来确定尺寸的。对网页设计来说,设计师差不多都知道有一个 1200 有效内容区域的说法。如果没有特殊要求,上下布局也是遵循这个原则的。设计师中绝大部分,包括我很多同事平时基本上用的 1920 和 1440 两种尺寸来进行设计。对于 B 端来说,不管你采用 1920 或者 1440,在做上下布局页面定宽设计的时候,遵循 1200 有效内容区域这个原则就是没有问题的,看了很多文章上面举例了 960、990、1024、1156 等等,大家都不用纠结,没有特殊要求,这些都没啥问题。

上下布局在 B 端设计中是一个补充,有的可能有,有的可能没有,所以用 1920 还是 1440 最好还是根据左右布局来,保持统一。两年前我看过一篇大厂写的布局的文章,用的是 1280 的尺寸,记得是说因为考虑缩小浏览器会发生遮挡或者挤压(别问我为啥还记得,因为当时对于尺寸纠结的太厉害,至今难以忘怀),现在因为技术等方面的发展,个人认为再用 1280 的做已经不合适了。1440 的尺寸目前做中后台是比较通用的,大家也可以参考看一下蚂蚁 Ant Design。至于 1920 的用来设计 B 端行不行呢?我认为也是可以的,我就用过,也没用户反馈说显示有问题,我就当他没问题了。不过我还是建议大家在做 B端设计的时候用 1440 的来做,特别是用户群很复杂的情况下,方便低分辨率的电脑查看。当然如果我们给某一企业做定制服务,那就没尺寸的问题了,照着客户电脑尺寸来就行了。
现在有很多插件可以进行布局,软件一般也有自带布局功能。这里不做陈述:
这里介绍我常用的 sketch 布局。

这里我也创建了一个 1440 的网格系统,供大家参考,大家也可以根据自己的实际情况去建立自己的网格。

顶部高度没有特殊要求建议不要超过 100px,我一般就是 60-80px 内设定的;左侧可以根据目录内容自己设定一下,一般 200 多就差不多了。边距我一般设定 20px、24px。这样再对剩下的距离做栅格就行了,列宽保持偶数即可。
有时候做栅格的时候会遇到一部分列宽是 42px,一部分列宽是 43px,这种设定也是可以的,回归到栅格系统的意义,栅格本质上不是为了保证像素级精确,而是为了保证浏览视觉级别的秩序、协调与统一,所以大家没有必要纠结。
“没有绝对正确的栅格设计,只有最适合的栅格设计”,希望这篇文章可以帮助对栅格有疑惑的设计师们,同时也期待大家留言,大家一起学习探讨。
文章来源:优设网 作者:神经蛙
前言
表单是我们生活中常见的信息添加、录入的方式之一,如何进行表单的设计也是 B 端设计师的必修课。身边别的部门的同事常常会说:表单不就是几个输入框,几个组件组成的东西么,挺简单的,有什么好设计的。但通常情况下,越是简单的东西,要思考的点却越多,想要把一个表单做好也是一件不容易的事情。
生活中,大多数人都不喜欢表单,比如前段时间有一些许久没有联系过的朋友让我帮忙填写一下调查问卷,作为一个热心市民的我,自然是选择点开链接帮忙填写;一鼓作气填了一段时间后,看着剩下的问题,我不耐烦的放弃了填写这个调查问卷。所以作为设计师,我们应该“由内而外”而不是“由外而内”的去设计表单,如何让表单变得更容易让人接受也是设计师应该考虑的问题。
更多兆日UCD的干货:
表单是一种用于信息添加、录入的页面类型。是连接用户与数据库的桥梁,通过引导用户进行信息的填写,从而提交数据给后台。在用户填写提交时,还需要对用户输入内容进行校验与反馈,保证用户信息填写的完整度。
填写表单是一件麻烦事,当我们想做的是投票、网上购物或者添加好友之前,总是会有表单防碍着我们。正因为多数人不喜欢填写表单,所以在做表单设计时,我们的首要目标是让人们迅速轻松的完成填写,同时获得系统和用户想要的东西。
1. 表单拆分
基础表单中会有以下六个元素:
1. 标签:标签文本主要是解释输入项的含义,一般不宜太长,需要简明扼要,快速让用户理解;还有一部分是告知用户哪些是必填项。
2. 占位提示:直接展示在输入项中,采用弱提示文本对所需信息描述,当用户输入信息时即消失。
3. 校验:对输入项进行验证,并给出反馈提示,如:用户未填写,格式错误、内容错误等
4. 基础组件:可交互输入的区域,是构成表单的核心内容,主要有:输入框、单(复)选框、上传、时间选择器、开关……
5. 提示:描述该输入项需要的输入类型,如:上传的文件类型
6. 按钮:用户完成输入后,点击按钮进行提交、进入下一步等,按钮一般是跟随的最后一个输入项后面,若输入项超出一屏显示,建议将按钮悬浮固定在底部。

当我们开始制作某一表单的时候,我们需要强迫自己思考一下每个元素的 UI 问题:
2. 表单录入模式
表单根据录入模式可以分为:单步表单、分步表单和高级表单
① 单步表单:
单步录入指的是在一个页面即可完成内容输入。使用于内容较少,结构简单的场景,我们常见的登录页就是典型的单步表单。

② 分步表单:
内容较多、录入内容的方式差异较大的情况且业务本身具有流程化特性,一般通过添加分步导航展示内容。常见的例如银行转账,修改密码等等。

③ 高级表单(分组表单):
高级表单(分组表单):主要用于需要一次性录入大批量数据的场景。高级表单与分步表单有点类似,都是为了减轻用户填写压力,将填写内容进行分块。不同的点在于,分步表单的流程化明显,后一步填写的内容都是基于前一步来填写、是前一步反馈。

3. 表单的页面框架
表单的页面框架指的是承载着整个表单页的页面框架,即:整页式(新页面)、弹窗式、侧边栏式。因为其页面面积大小不一样,所以使用情境有所不同。
整页式(新页面):最常用方式,适用于绝大部分的表单,可以支持构建复杂的表单。

弹窗式:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。

侧边栏式:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。

我们在选择页面框架时通常需要综合以下三个因素去考虑:
4. 表单的排列方式
① 布局方式
在制作表单的时候分成两种排列方式:单列布局和多列布局。我们可以通过以下几个因素去考虑使用什么布局:
1. 在输入项不多的情况下,建议采用单列布局,因为单列布局,用户填写的路径就是从上至下的一条直线,十分符合用户的视觉动线,能够提高用户浏览与填写的效率。
2. 多列布局的表单会导致用户的视觉路径变长,用户需以 “Z” 字形的视觉动线扫描表单,会提高浏览与填写的效率,并且多列表单容易造成用户填写时的混乱,易填错,体验差。
但是有时部分业务诉求和某些特性的场景要求,会需要在有限的空间上放入更多的控件来收集用户的信息,这时就不得不使用多列布局的样式,因为多列能够省纵向空间。
单列布局
优势:视觉路径清晰,填写效率高,体验好;
劣势:垂直空间占用率高。
建议使用场景:表单内容较少的情况下使用单列布局

多列布局
优势:省空间,能够放置更多的控件;
劣势:视觉路径模糊,填写成本高,填写易出错。
建议使用场景:关联性强的填写项横向排放,且将该列中最重要填写项的放于最左侧。

② 标签对齐方式
标签的对齐方式有:左对齐、右对齐和顶对齐,除了需要考虑单列式布局还是多列式布局,还有我们也需要考虑标签的对齐方式。
马泰奥·彭佐在 2006 年 7 月对表单的每种对齐方式做过眼动测试研究,根据研究结论做出以下分析:

顶对齐标签:
研究中,从标签移动到输入框只需 50 毫秒。比左对齐标签快了 10 倍,后者需要 500 毫秒;比右对齐标签方式快 2 倍,后者高达 240 秒。能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行上下单向运动。
优势:眼动测试中移动速度最快,最有利于提高用户填写表单的效率。标签字数相比于左右对齐标签可容纳更多字数。
劣势:纵向空间占用率高,对于小屏用户不太友好(设计前需要考虑用户使用场景以及使用设备)
建议使用场景:希望用户快速完成表单;对标签的扩展性高,有国际化需求(中文转英文,英文会比较长);更适用于弹窗式、侧边栏式布局。
右对齐标签:
如果要尽量减少表单占用垂直屏幕空间,右对齐能提供快速完成时间。研究中,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在 170 毫秒和 240 毫秒,而填写完成时间比左对齐快 2 倍。
优势:标签和输入框位置紧密,更方便填写
劣势:右对齐的布局会造成标签的左侧不齐,影响快速阅读表单的效率问题;如果增加填写项标题字数过多,整体的表单页都需要修改,右对齐灵活性低。
建议使用场景:适用于需要填写效率但受到屏幕垂直面积限制的页面。更适用于整页式布局。
左对齐标签:
在顶、右、左三种方案中,左对齐表单填写速度最慢。因为左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。在研究中,典型扫视时间为 500 毫秒,很长说明用户经历了沉重的认知压力。
优势:易浏览标签;占用纵向空间较少
劣势:标签和输入框距离较大,表单填写效率低
建议使用场景:需要让用户认真思考后填写的页面;更适用于整页式布局
输入字段上方的粗体标签
在顶对齐的情况下,设计师可能会想:如果我们将标签进行加重,这增加了它们的视觉重量,并将它们带到了布局的最前面,这样说是不是可以让用户更好的去完成表单的填写呢?但事实却和设想相反:粗体标签反而增加了用户填写的负担。
粗体标签导致从标签移动到输入字段的扫视时间增加了近 60% ,从没有粗体标签的 50 毫秒到有粗体标签的 80 毫秒,更突出的标签没有明显优势。粗体标签更难让用户阅读和感知——可能是因为粗体文本和输入字段的相邻粗边框之间存在更多的视觉混淆。
小结
标签位置:单从效率角度看,顶对齐>右对齐>左对齐,但是根据应用场景,效率快并不是我们选择标签对齐方式的唯一的指标。在大多数情况下,将标签放在输入字段上方效果更好,顶对齐的情况下标签的扩展性更高,且用户不会被迫分开查看标签和输入字段。需要注意在视觉上将下一个输入字段的标签与前一个输入字段分开。
粗体标签:阅读粗体标签对用户来说有点困难,因此最好使用纯文本标签。但是,当使用粗体标签时,可能希望将输入字段设置为没有粗边框。
1. 什么是表单的校验
为了让用户准确的填写表单,在用户填写表单中/填写表单后,常常会增加我们常说的“反馈提示“,针对反馈信息的准确性,我们会采用两种校验形式:前端校验和后端校验。
① 前端校验:
主要负责校验输入的内容格式是否正确;例如常见的手机号格式是否正确、密码格式是否符合要求。

② 后端校验:
与数据库相关,主要负责校验输入内容是否正确;例如常见的手机号是否存在,密码是否正确。

③ 校验触发条件:
④ 报错方式:
2. 校验形式
根据不同的校验触发条件和报错方式,我们可以组合成以下几种校验形式:
① 输入时即时验证,即时报错
用户在输入的过程中进行实时验证,输入框处于聚焦时开始提示,随着输入的过程,符合要求后已与用户通过验证的反馈。例如在注册阿里云账号时,设置密码需要满足三个条件,这里采取了即时验证。

优点:可以实时告知用户表单的填写时候符合规范
缺点:实时验证会使用户分散注意力,也有可能会引起用户的反感
使用场景:注册时需要设置密码,通过密码不同的组成,时判断密码的强度,比如纯数字密码符合最低安全要求密码,但增加大些字母和小写字母后就形成了更安全的密码
② 失去焦点后即时报错
用户在输入完成后进行验证,输入框失去聚焦后(即用户点击输入框以外的位置后)与用户进行反馈。例如在注册网易邮箱时,填写完毕后即时报错。

优点:为用户修改错误节省时间、避免出现很多错误需要改正的情况。
缺点:如果输入有误,用户需要多一步操作,点击会有错误的输入框进行修改。
使用场景:注册用户名时,取消聚焦后会反馈用户名是否可用,不可用的情况下是被注册还是格式有问题。
③ 操作后(保存/提交/下一步)后全部报错
用户完成表单填写后,点击操作按钮(保存/提交/下一步),系统将表单统一上传到后端数据库中进行对比后集中与用户进行反馈。

优点:减少对用户的打扰,减少后端服务器压力,提高效率
缺点:用户只能点击按钮后才可以得到反馈,不能及时修改;若表单过长,用户返回修改的路径也将增加。
使用场景:登录账号是判断密码是否正确






















蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
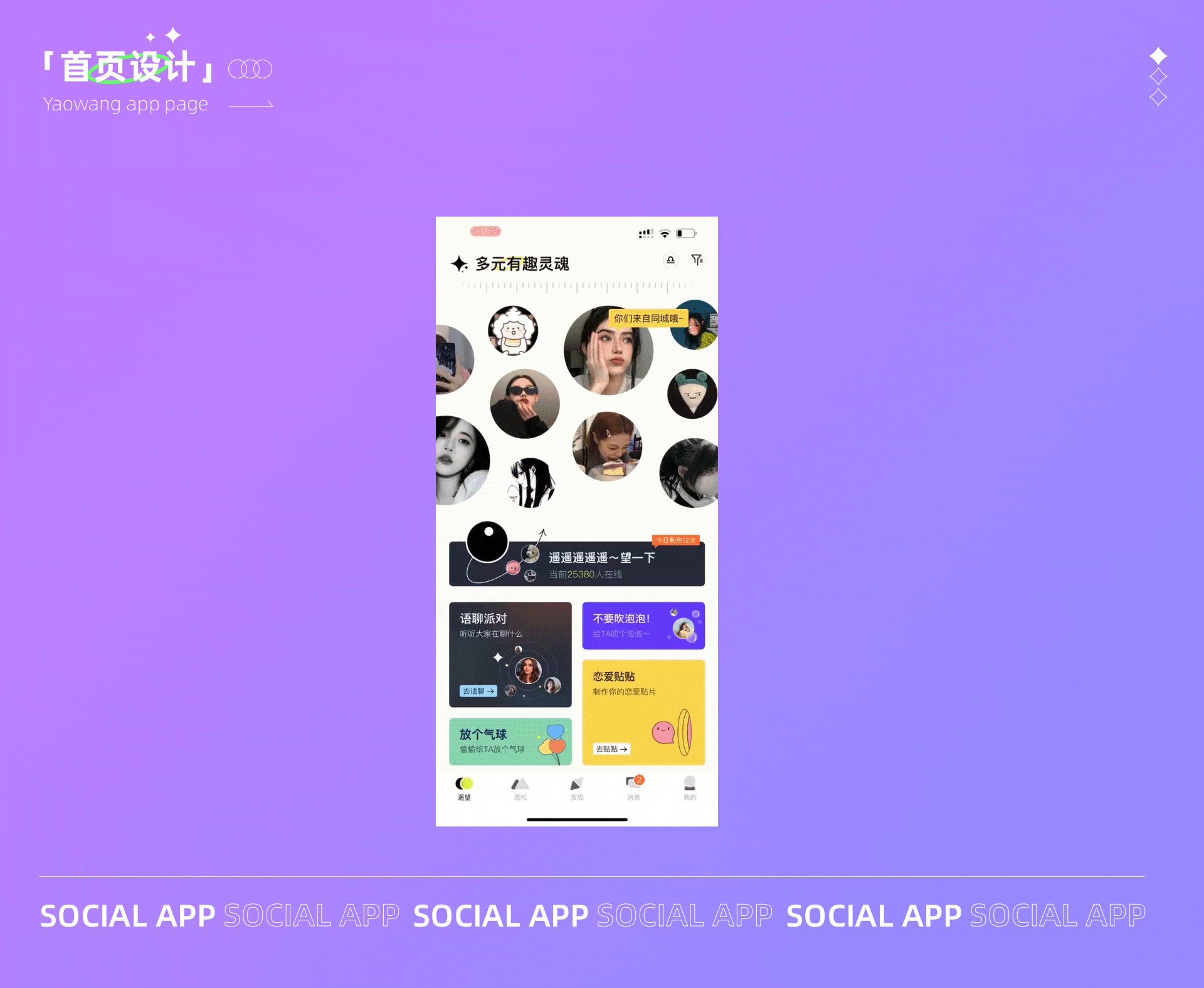
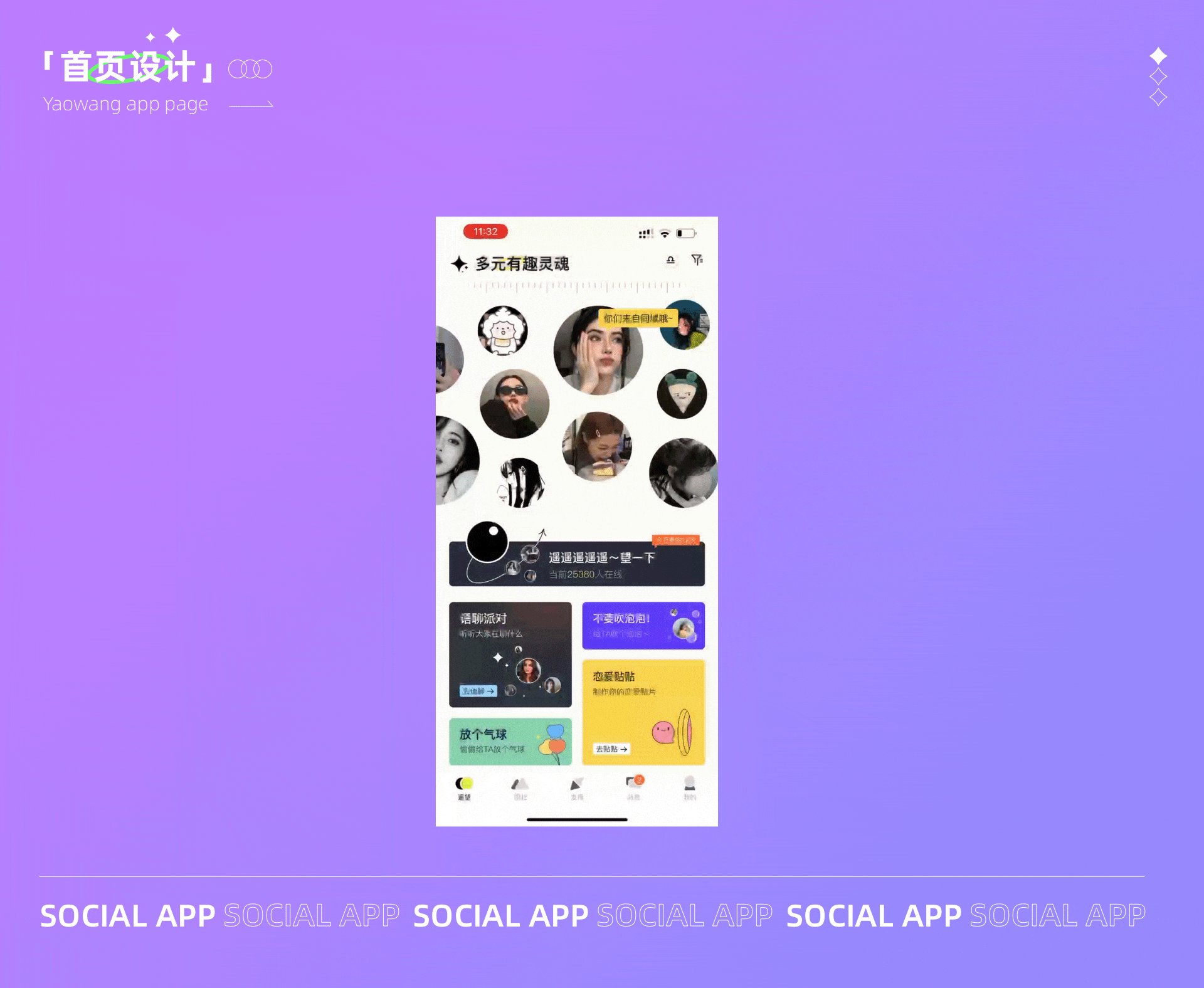
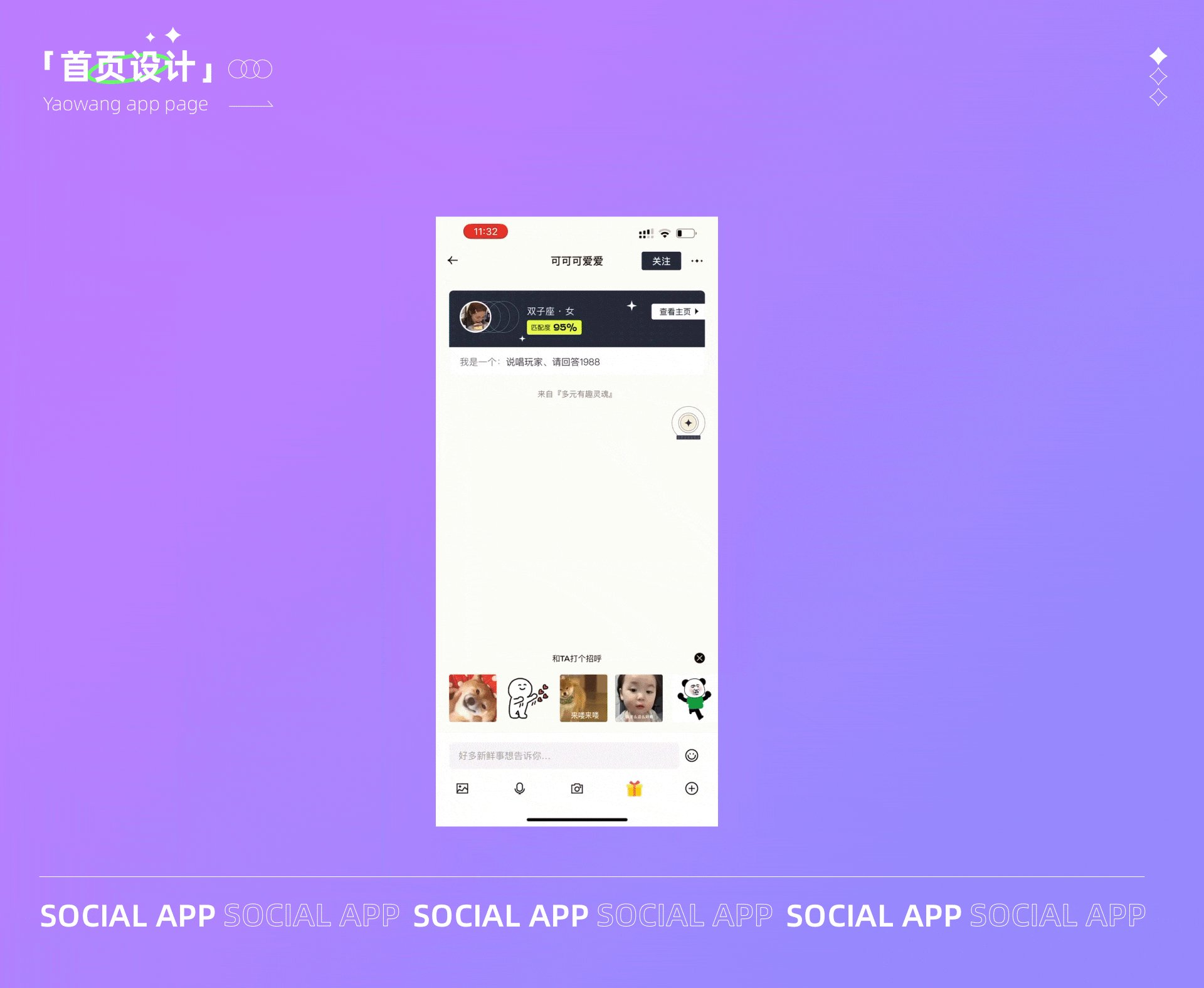
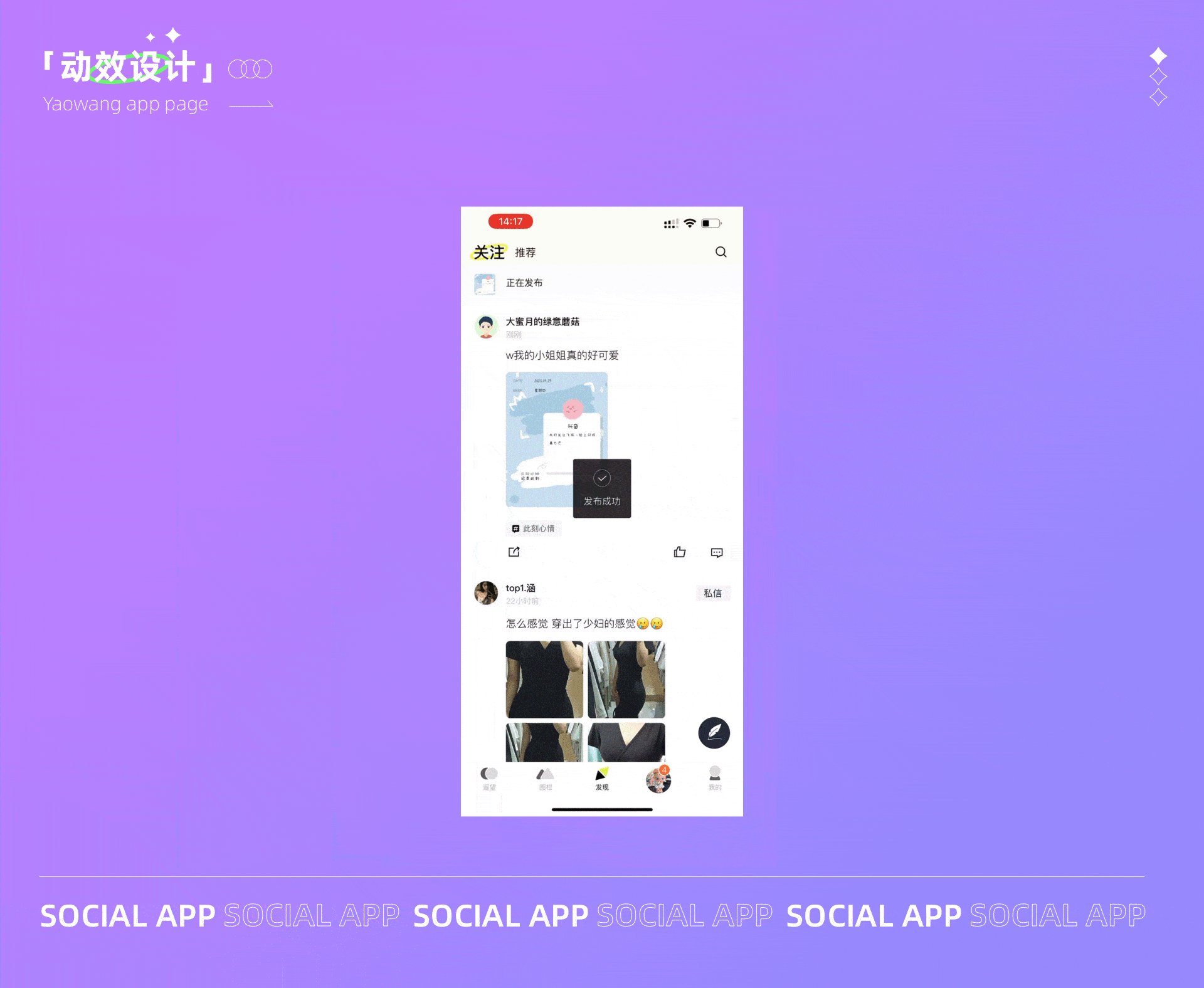
遥望app的设计在整体上的风格化很强,有自己的独特性。为了让用户之间的粘性更好,更是在活动上、动效上花了很多心思,给用户带来很多有趣且良好的体验,让我带你去体验一下吧

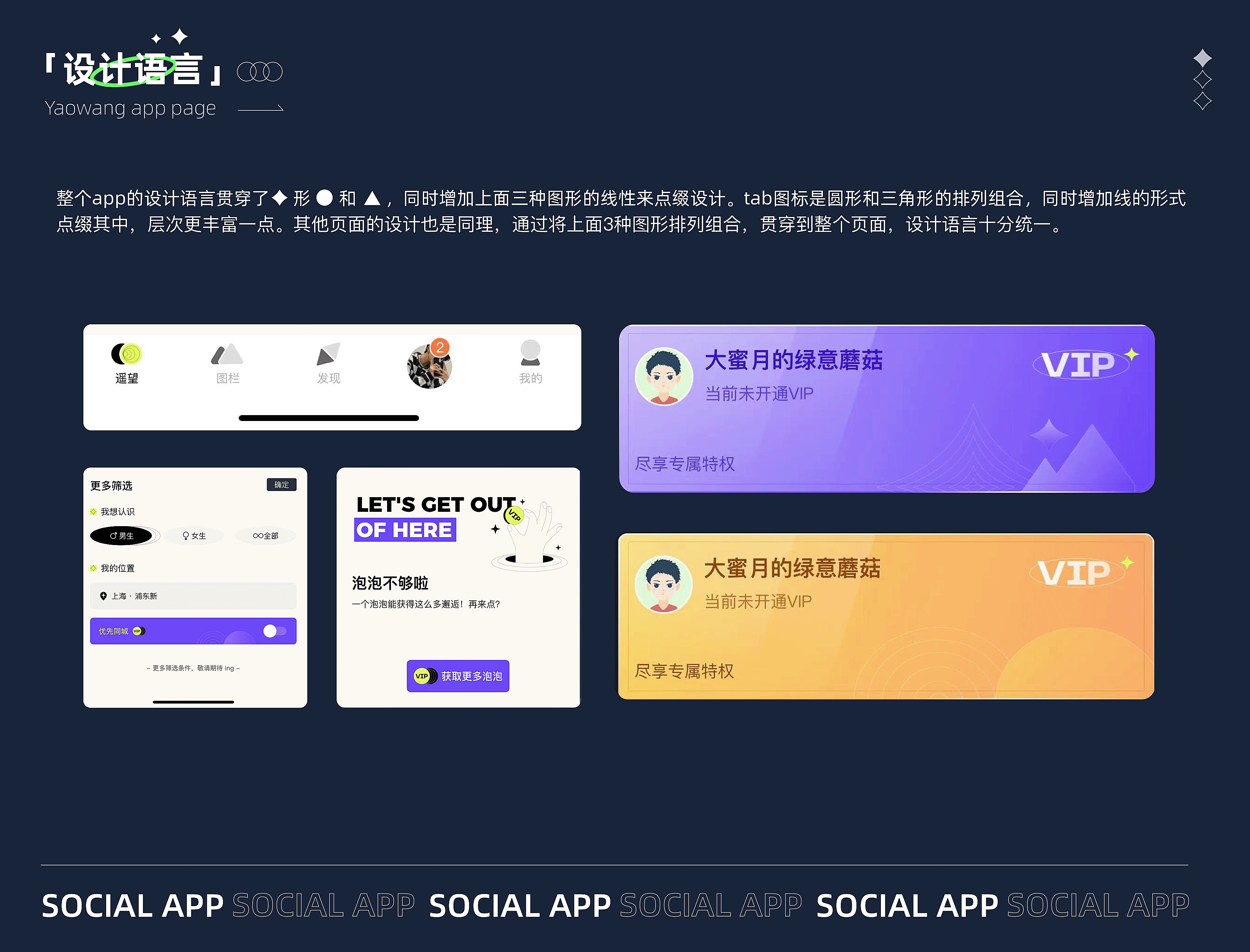
整个app的设计语言贯穿了星形、圆形和三角形 ,同时增加上面三种图形的线性来点缀设计。tab图标是圆形和三角形的排列组合,同时增加线的形式点缀其中,层次更加丰富。其他页面的设计也是同理,通过将上面3种图形排列组合,贯穿到整个页面,设计语言十分统一。

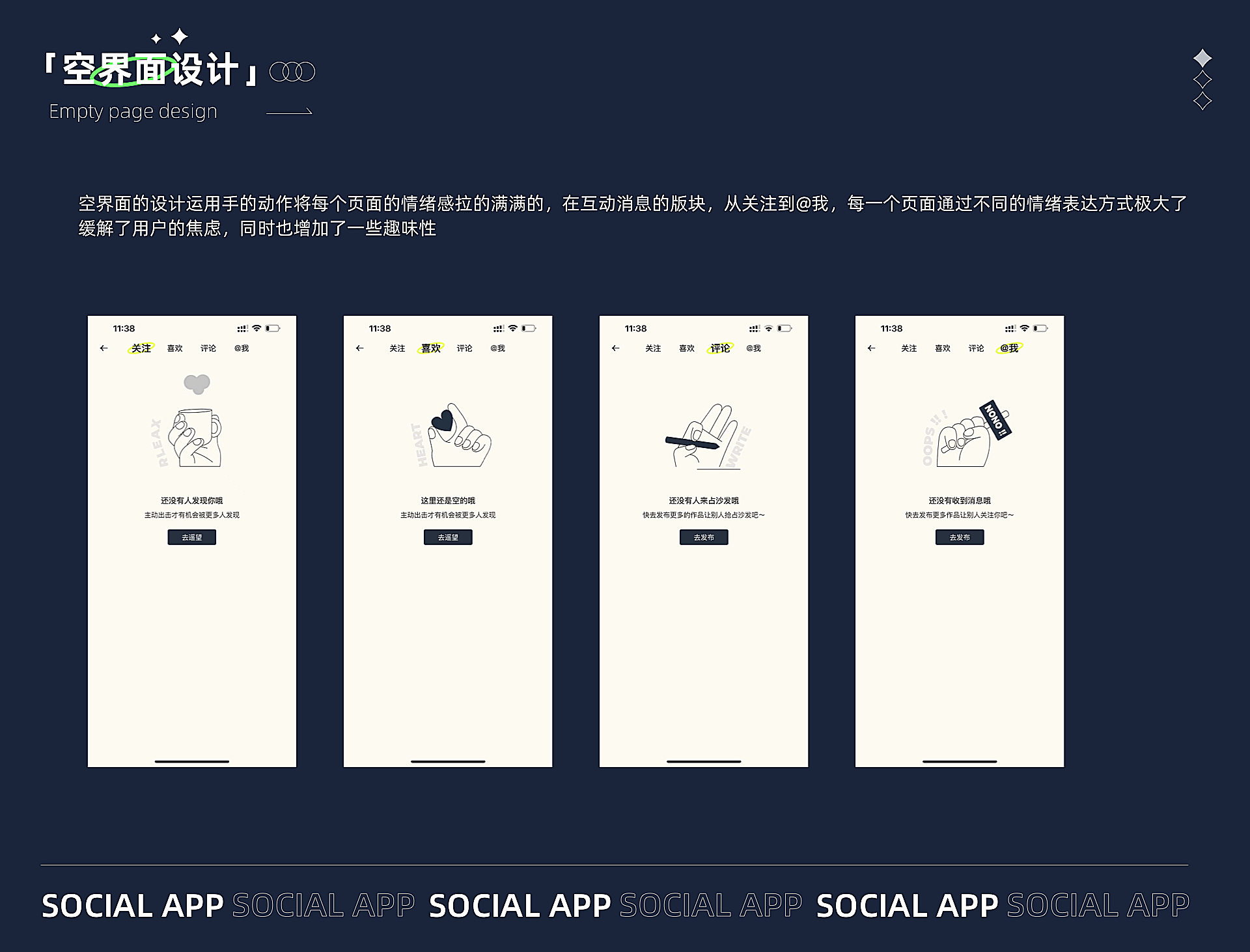
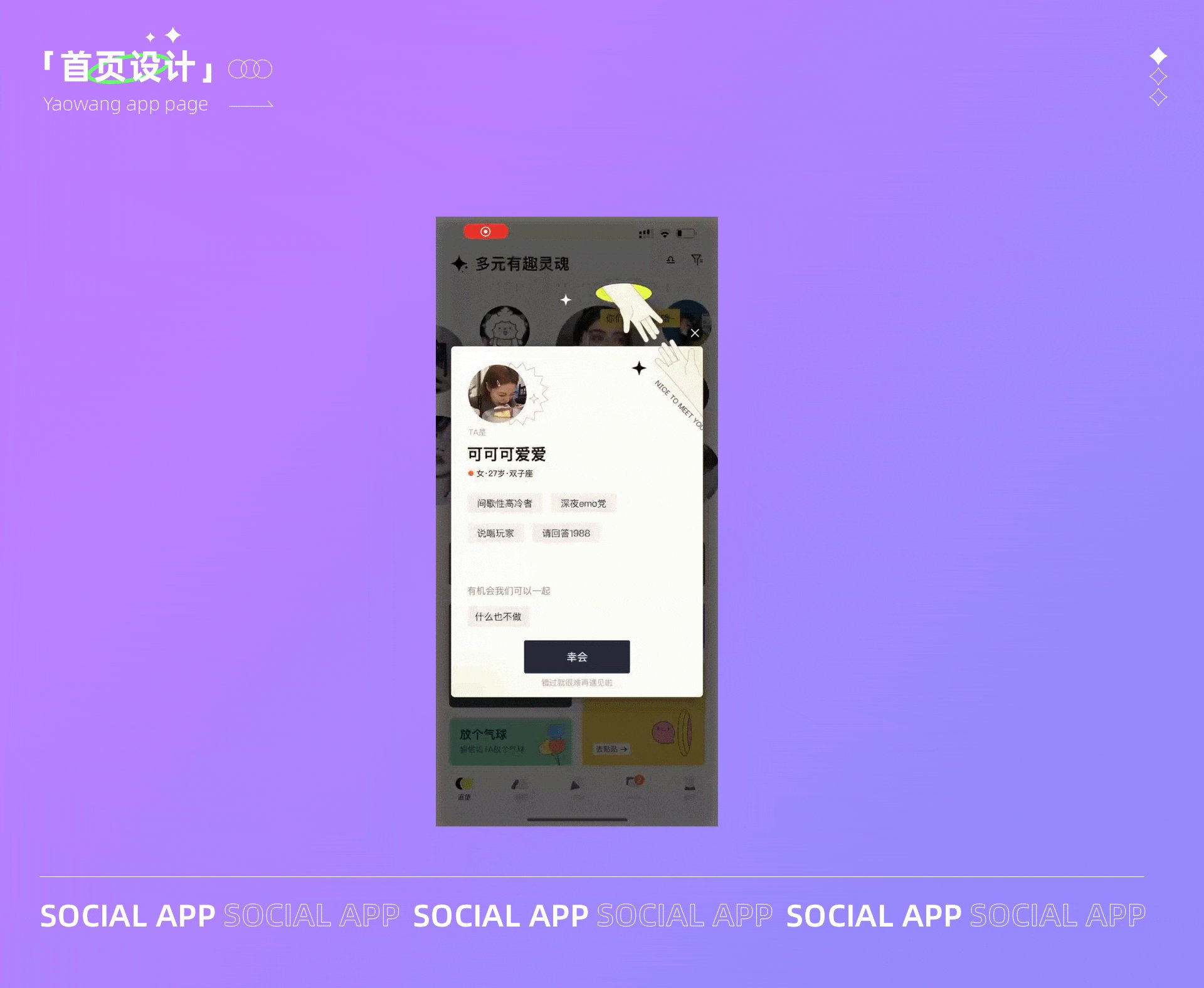
空界面的设计运用手的动作将每个页面的情绪感拉的满满的,在互动消息的版块,从关注到@我,每一个页面通过不同的情绪表达方式极大了缓解了用户的焦虑,同时也增加了一些趣味性。

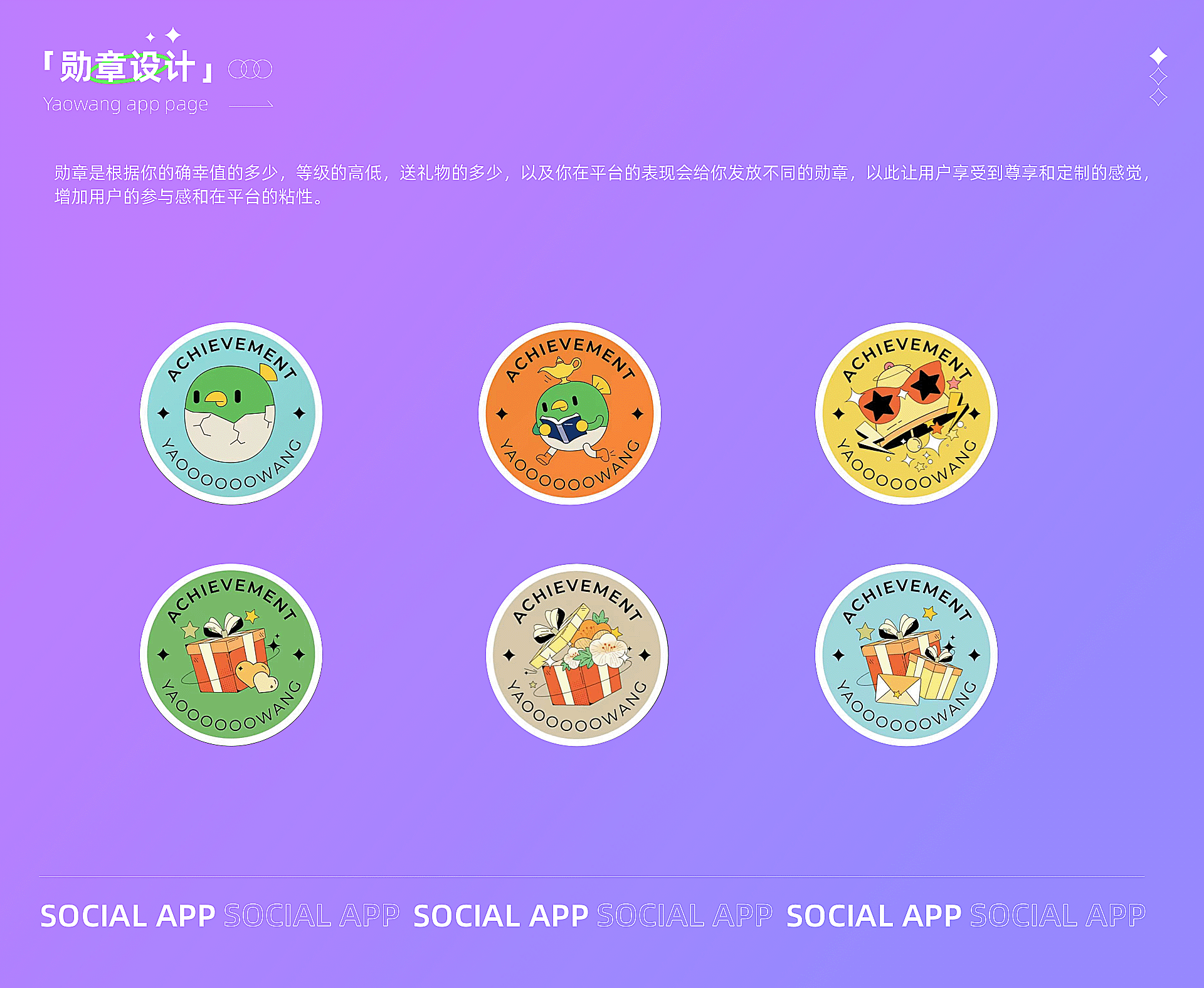
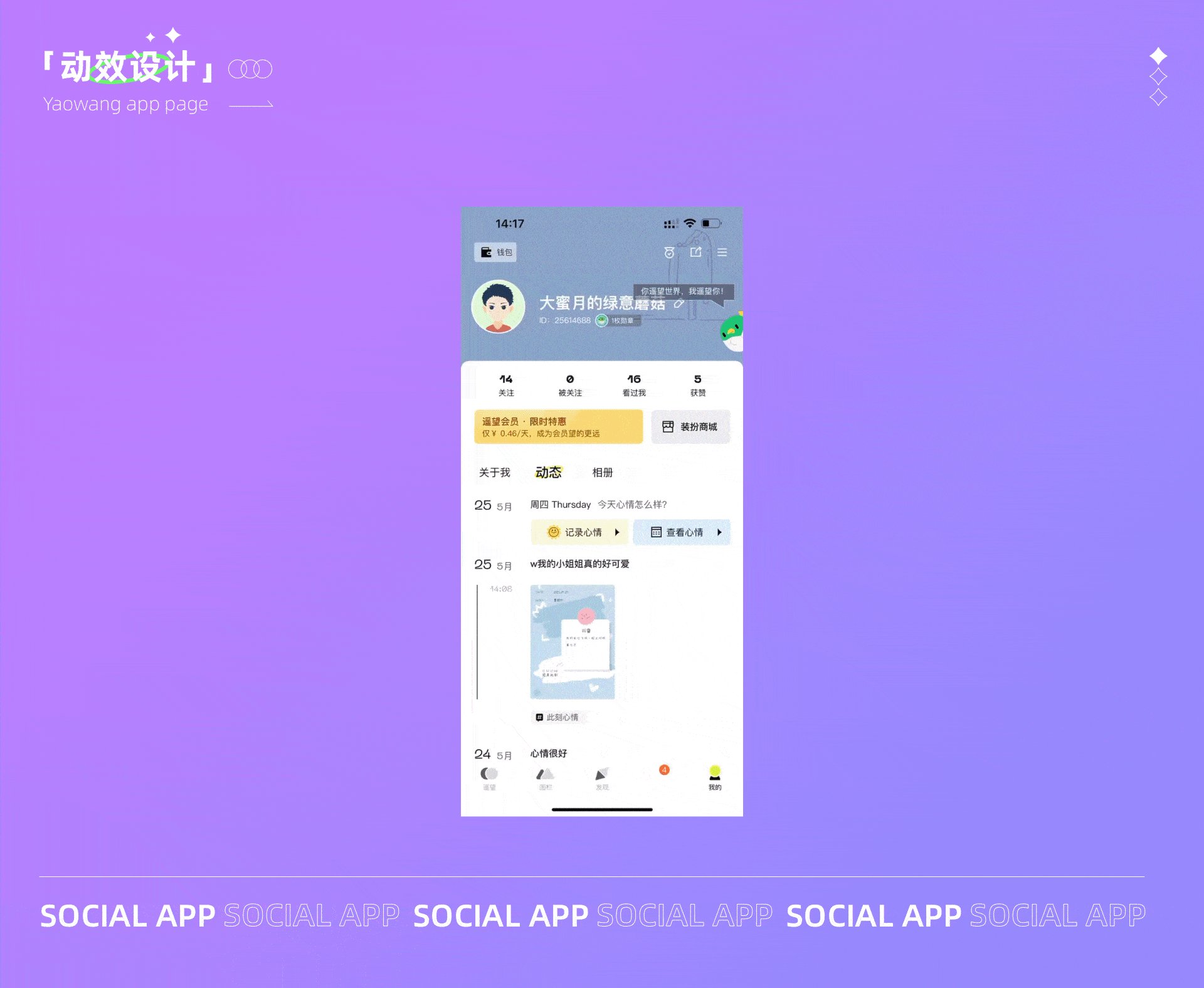
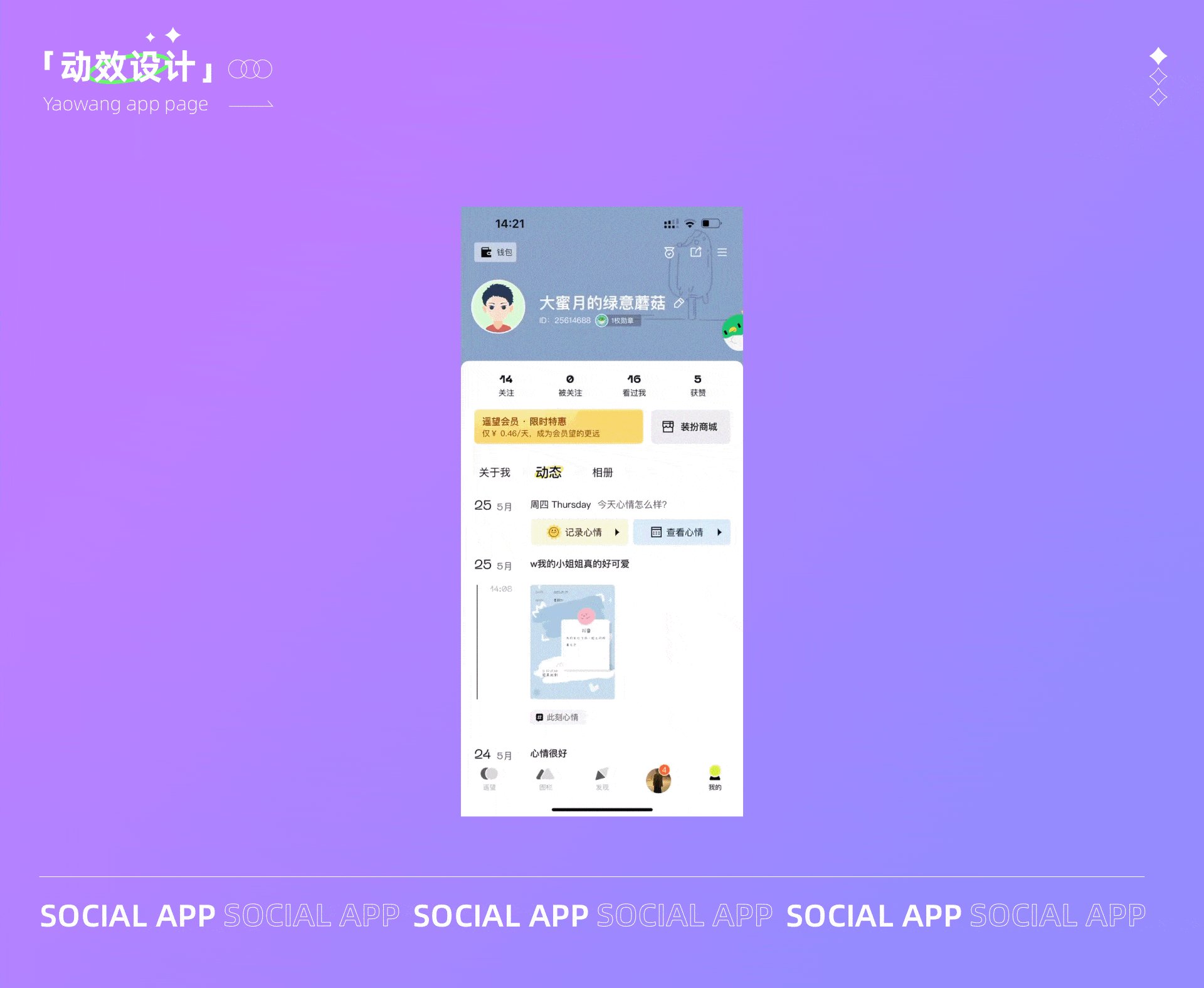
勋章是根据你的确幸值的多少,等级的高低,送礼物的多少,以及你在平台的表现会给你发放不同的勋章,以此让用户享受到尊享和定制的感觉,增加用户的参与感和在平台的粘性。

遥望app的动效设计也是十分的流畅和有趣,线性的风格特征的插画、温暖的文案和趣味的动效,带来的丝滑体验感十分强烈。
遥望app首页上面的头像是匹配器,随着头像慢慢的流过,头像旁边还有对话框弹出介绍用户的信息,点击会有两只手彼此召唤,再点击幸会就可以和其他的朋友打招呼了。在匹配器下面的“遥望一下”点击也可进入到好友快速闪过的页面,点击可以同样到打招呼页面,多个入口引导用户相互吸引从而形成社交动机。

加载的动态效果加入了遥望的IP形象,一个是像地球一样的自转,一个是像风筝一样在天空飞的效果,动态十分流畅且有趣。

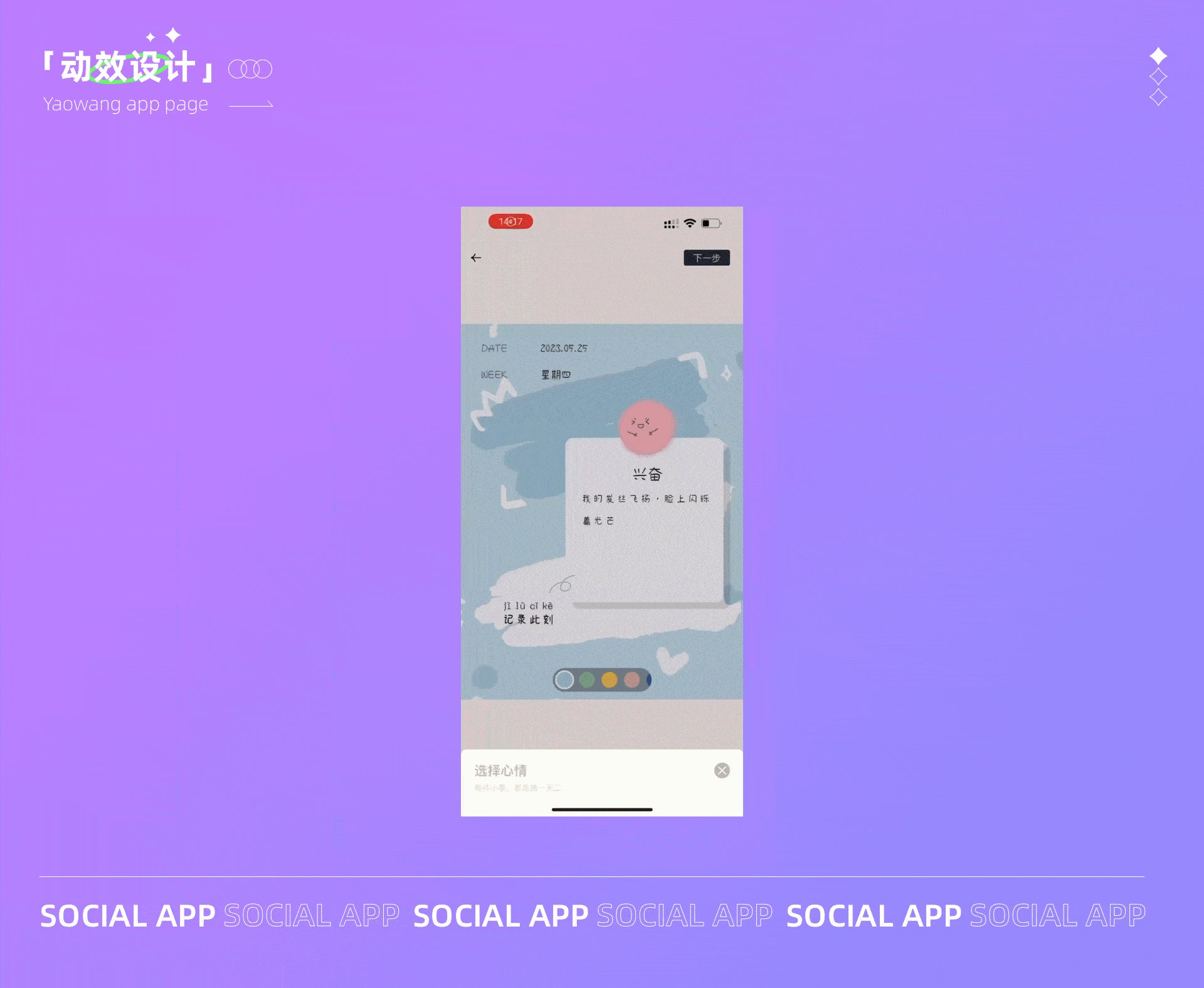
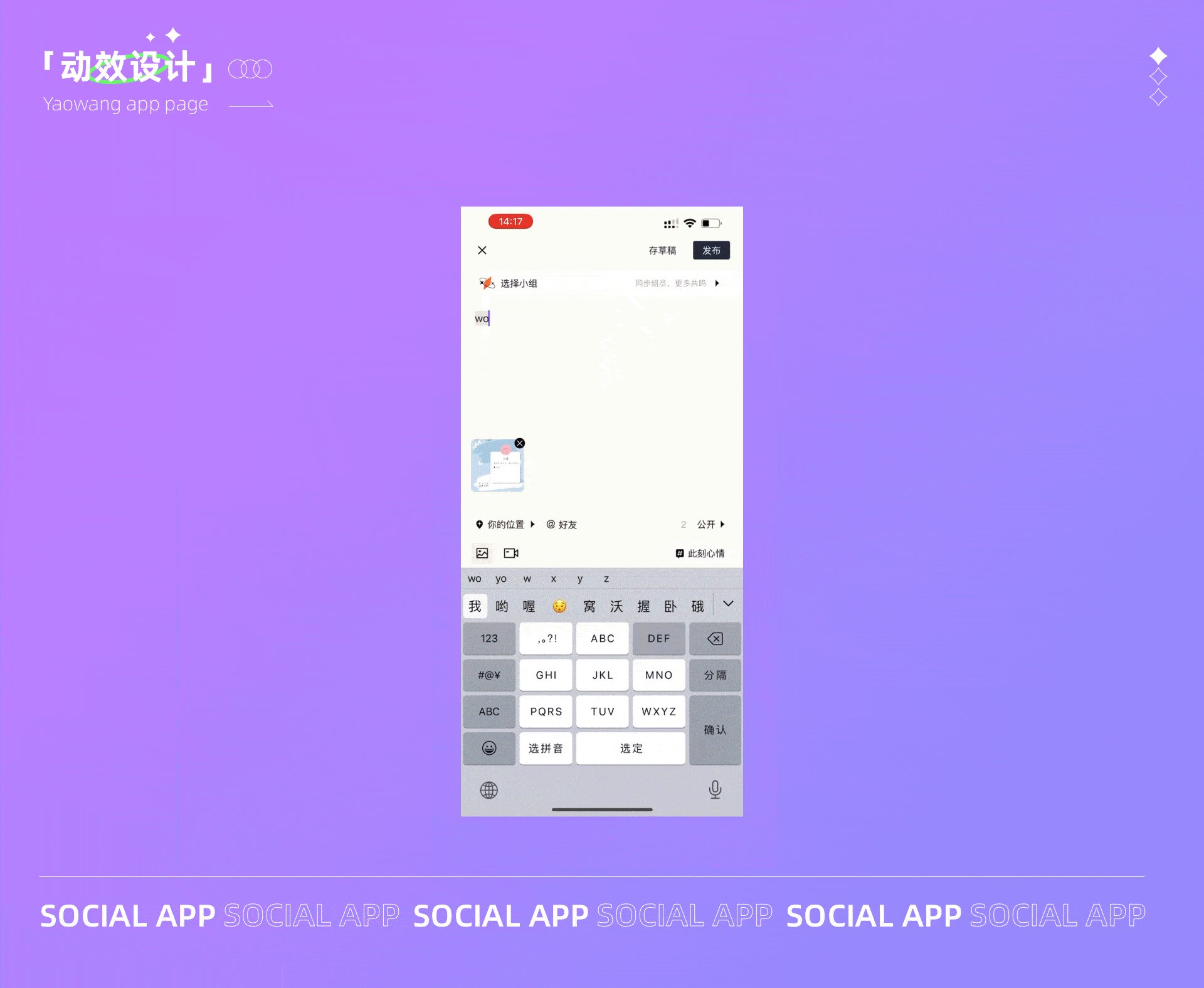
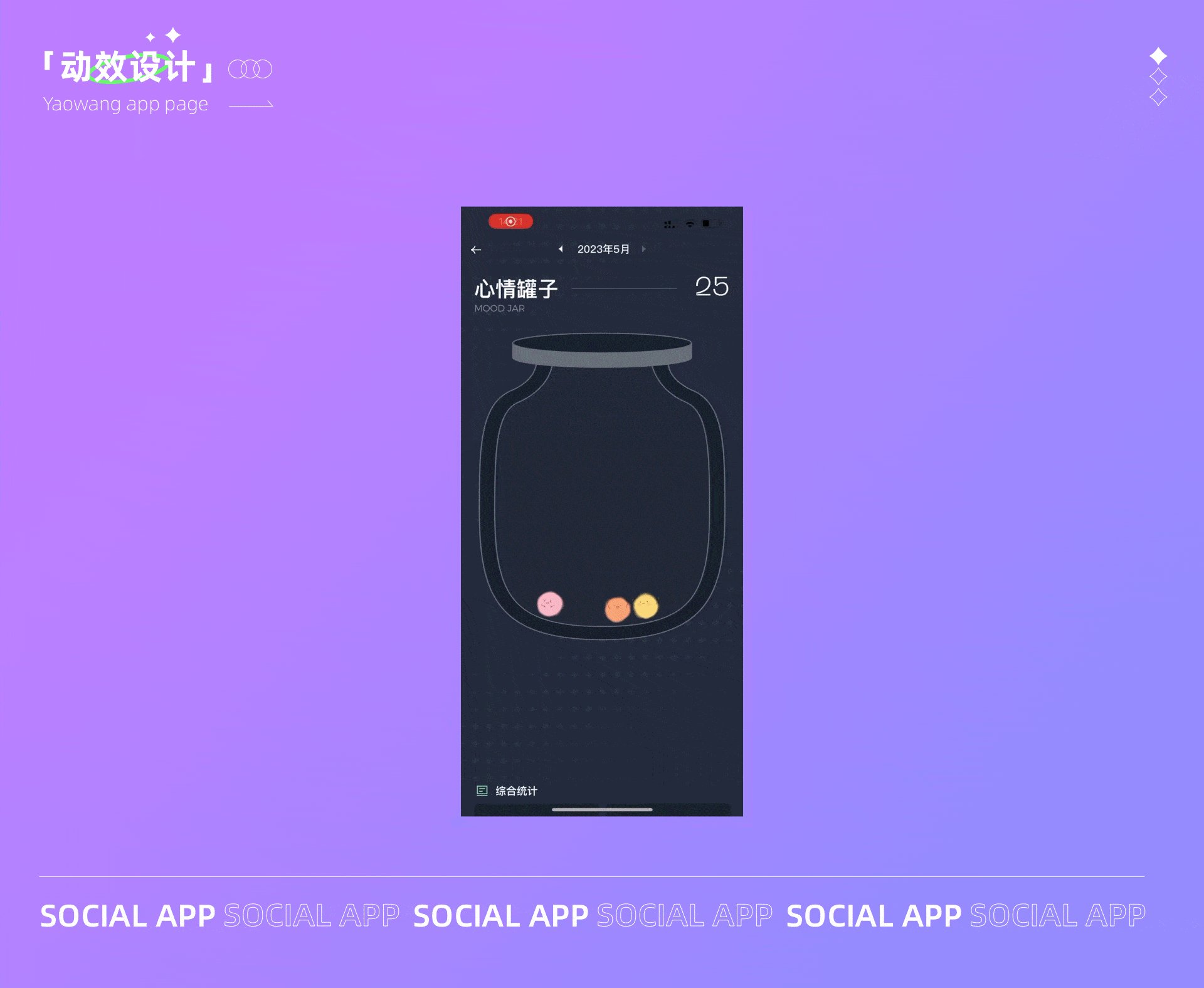
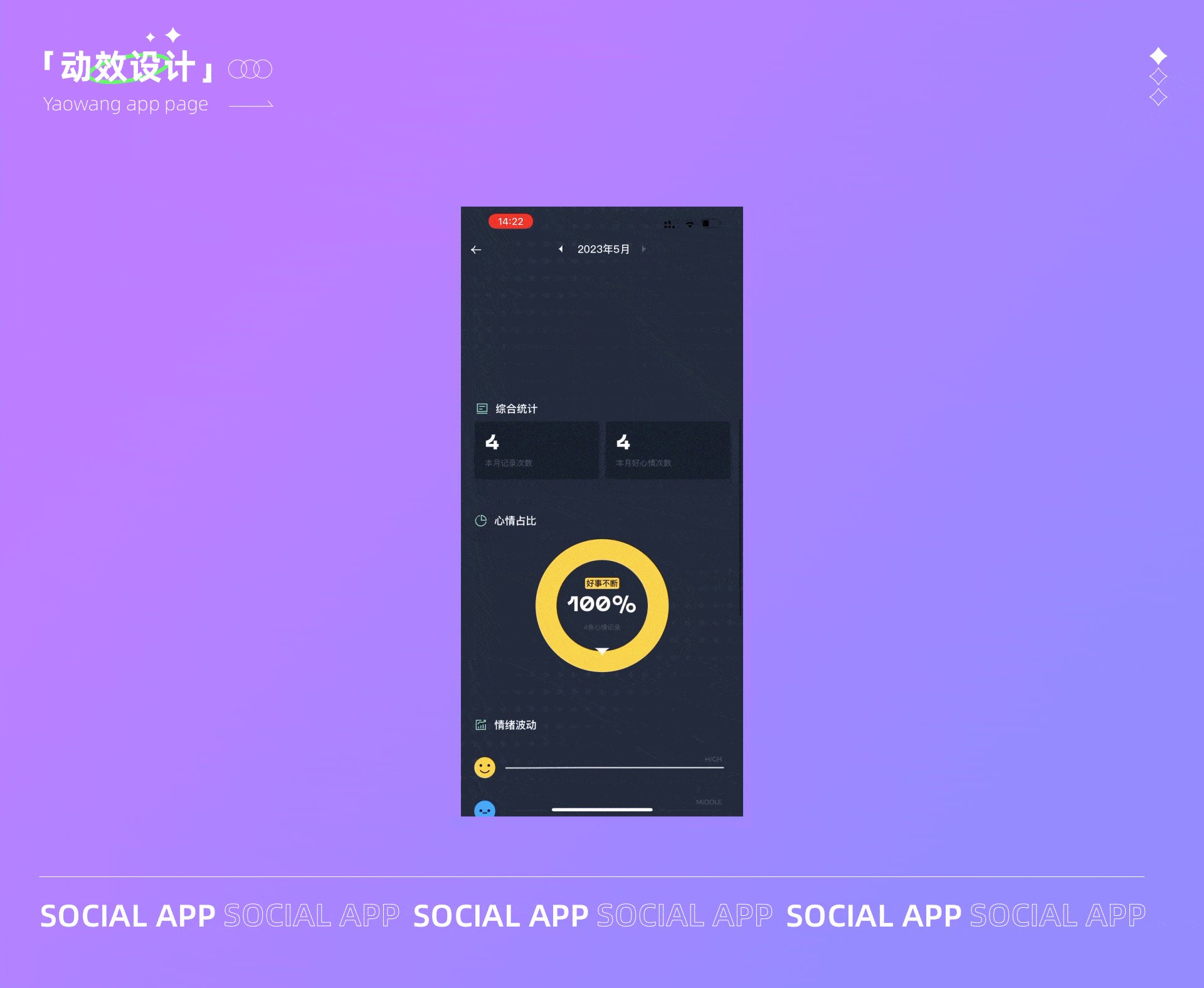
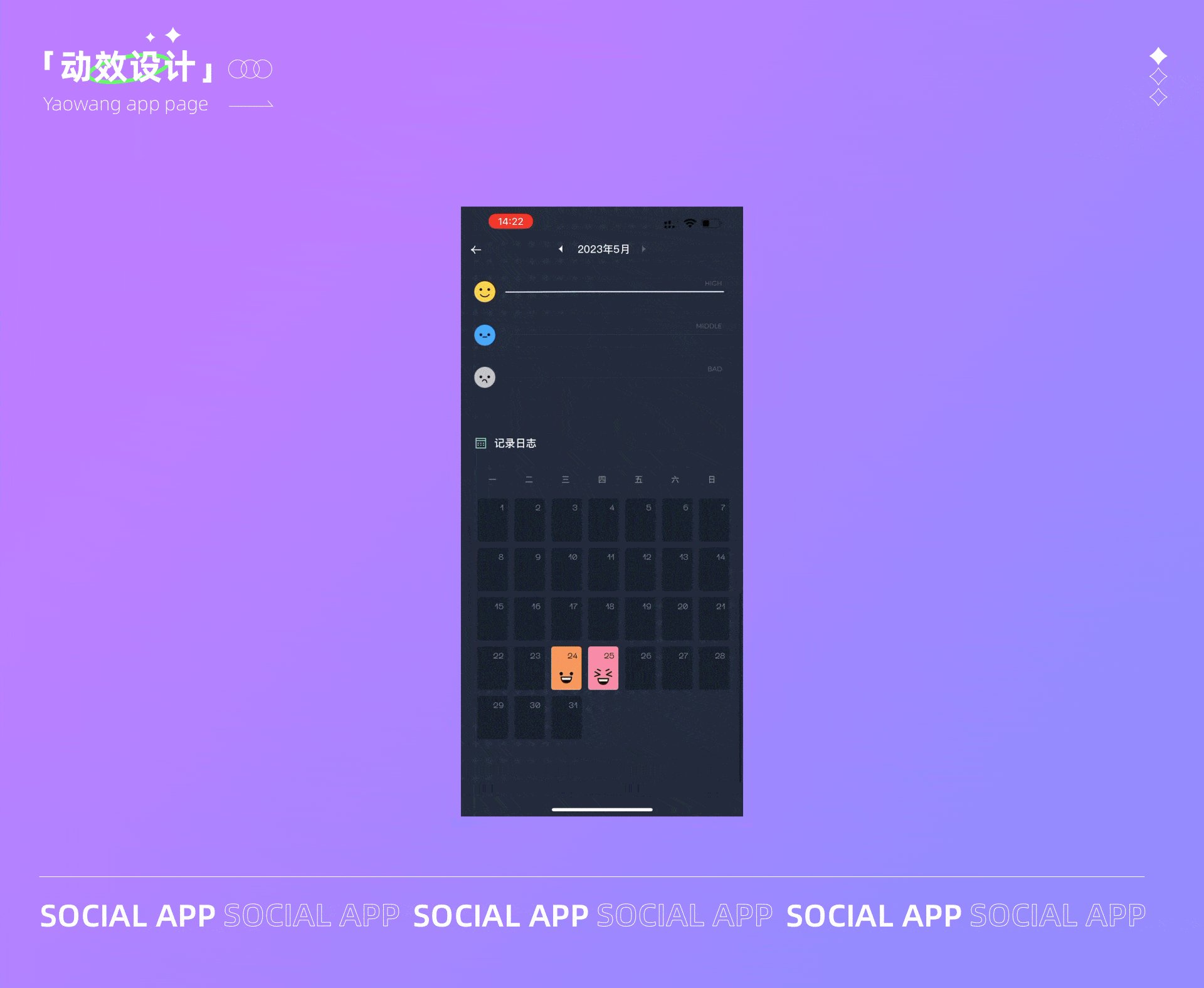
记录心情这个是个很有趣的设计细节,在记录心情发表后,在查看心情的小罐子里就能够看到你的心情小表情,并且还有心情占比、情绪波动分析,最后在日历上还能看到每日心情的状态,可以很好的记录每日的心情。

查看心情

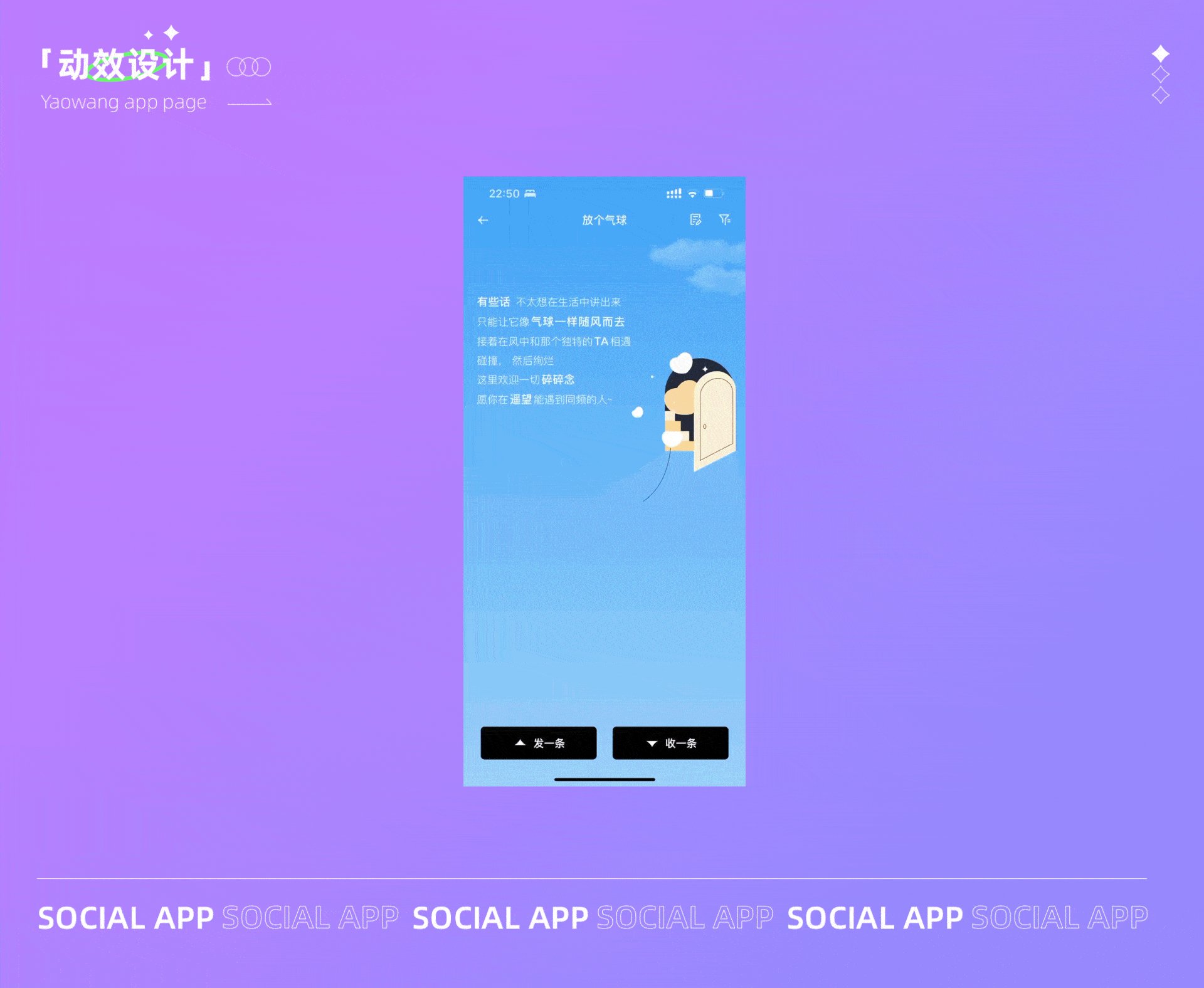
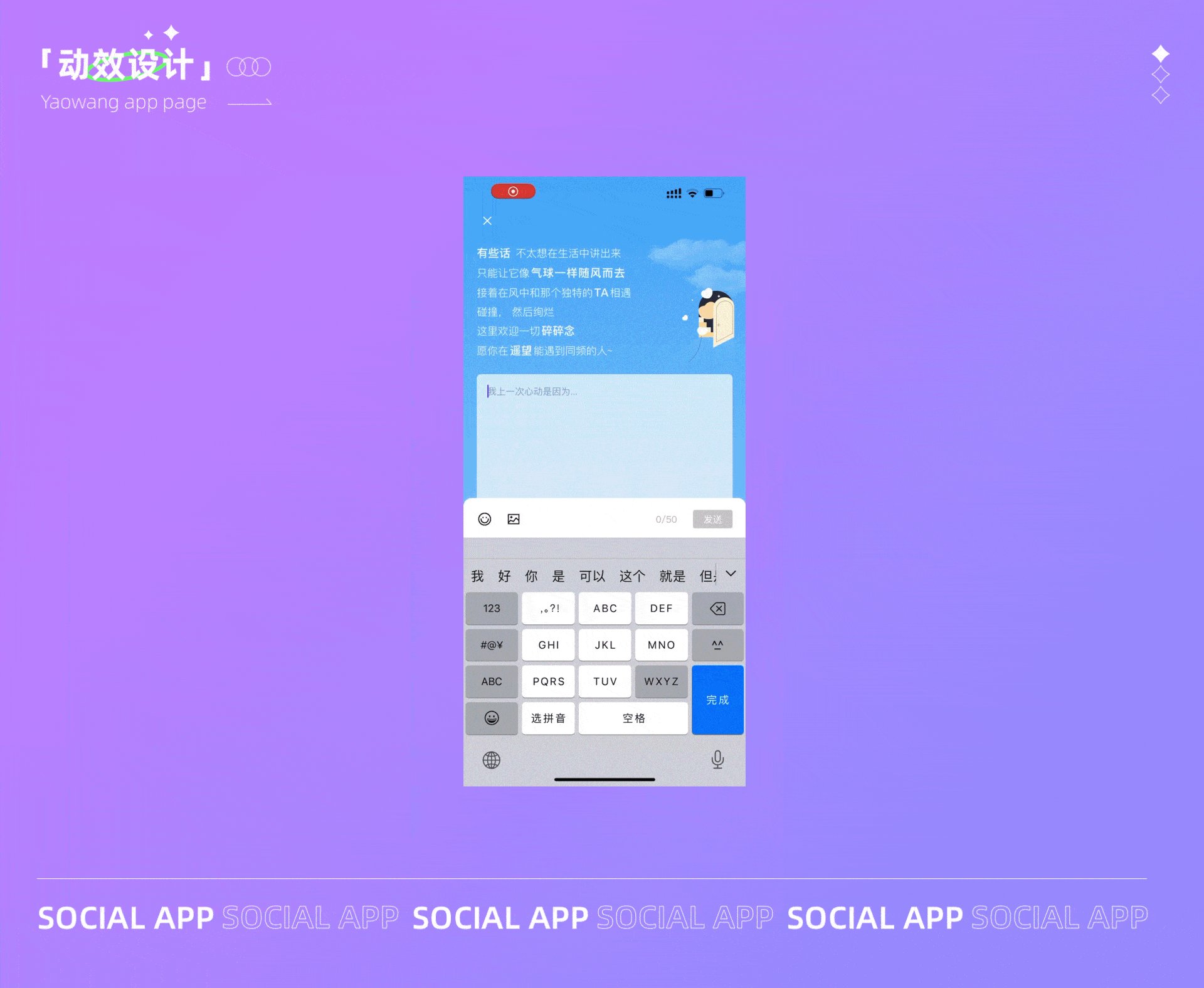
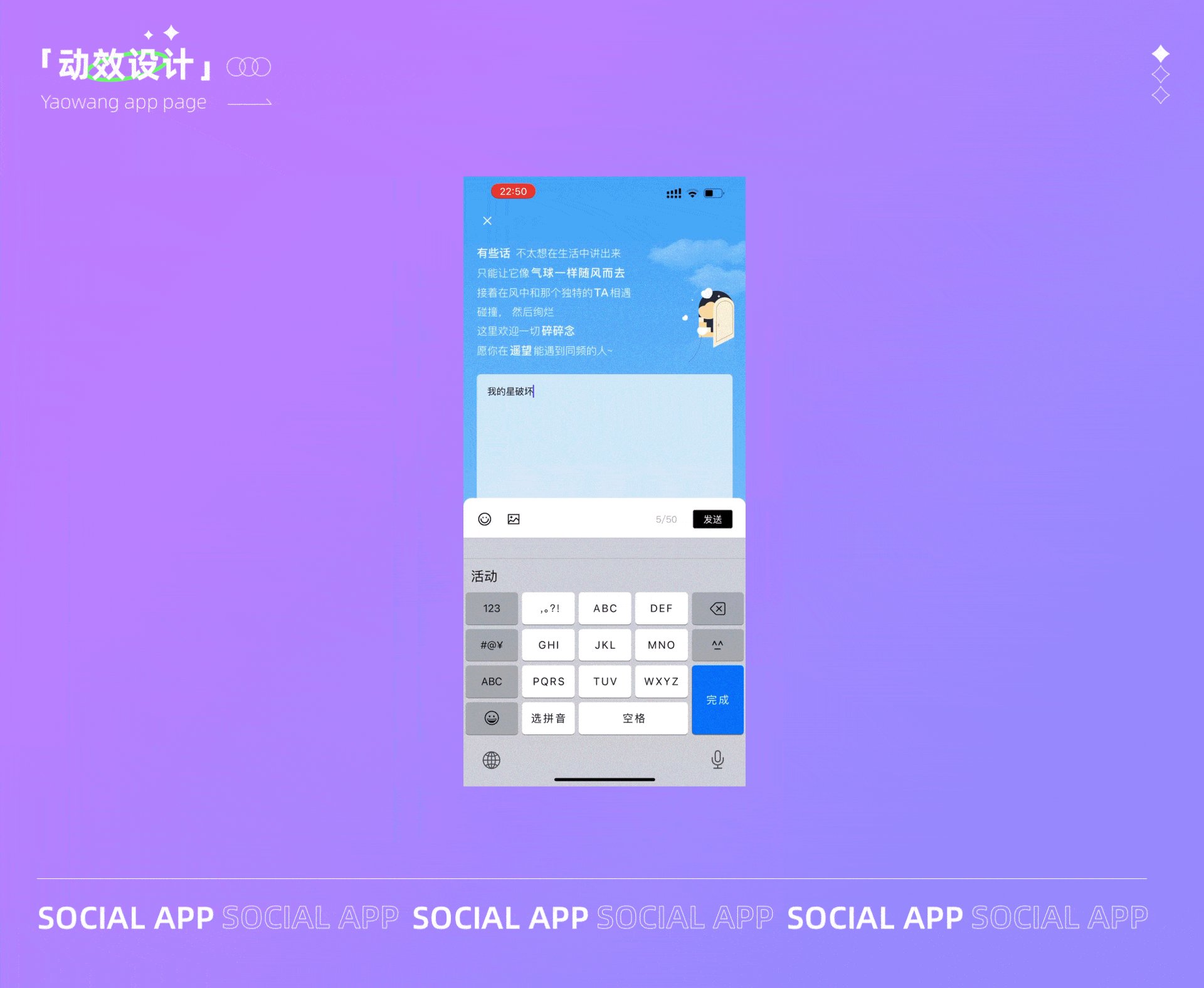
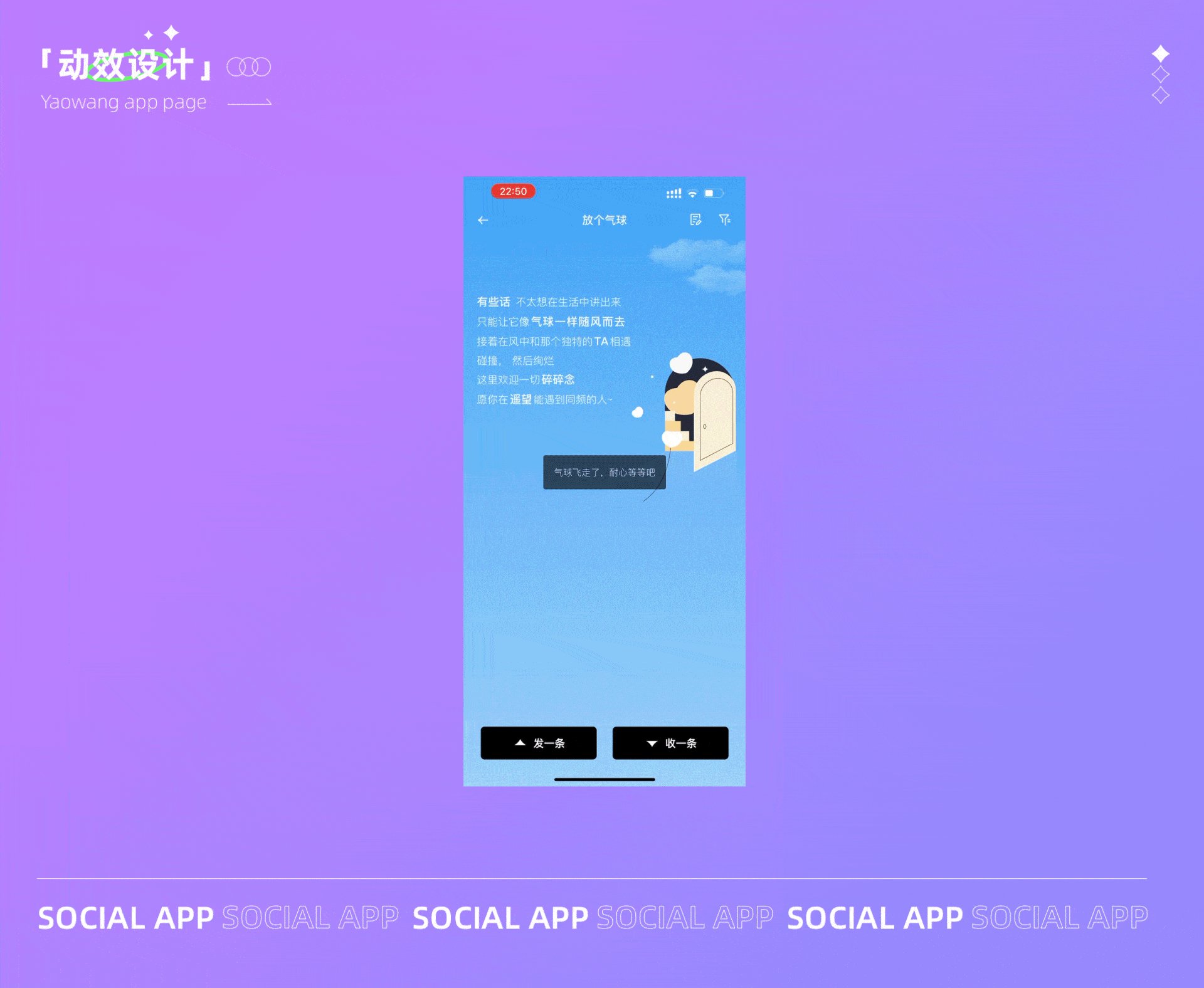
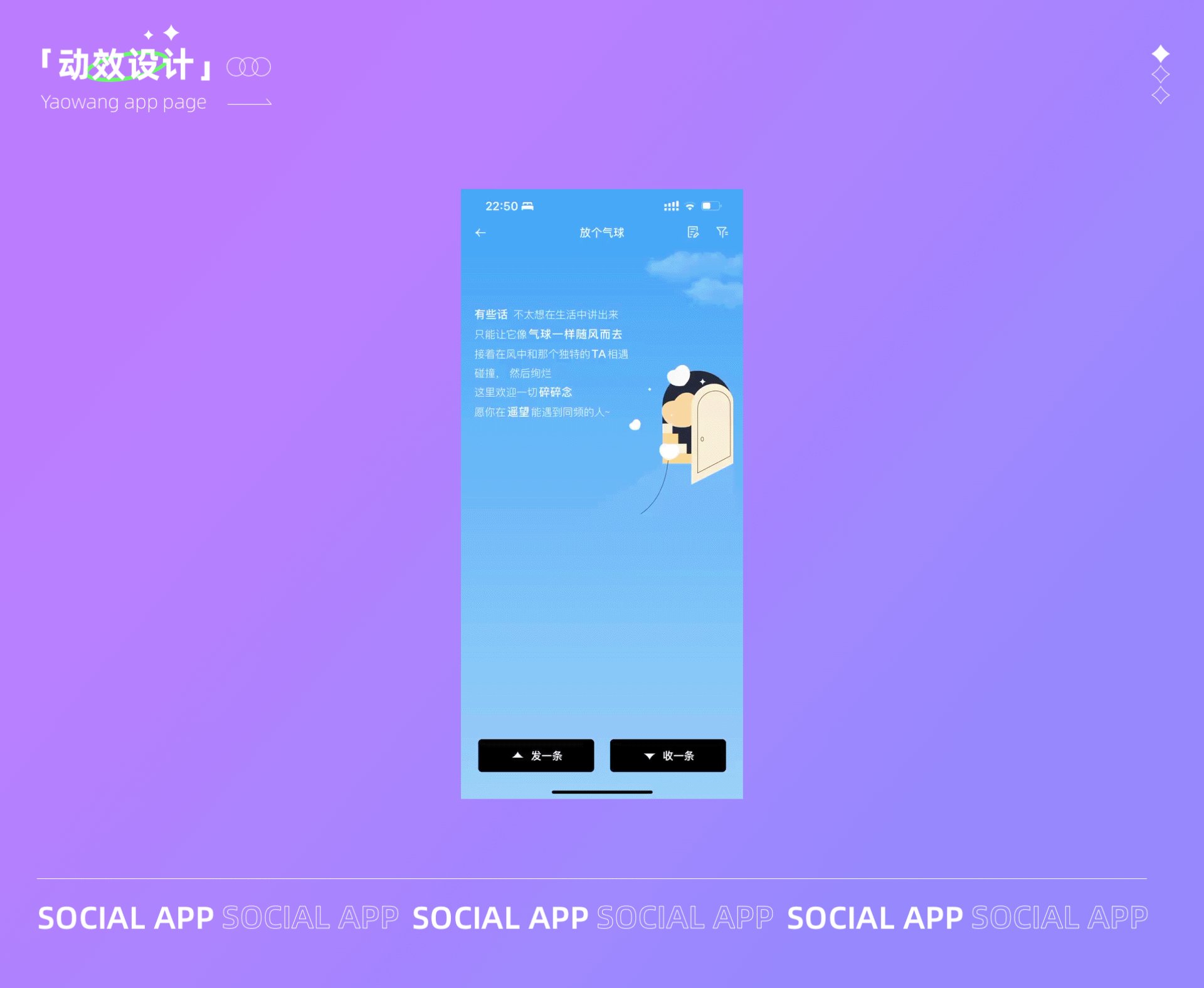
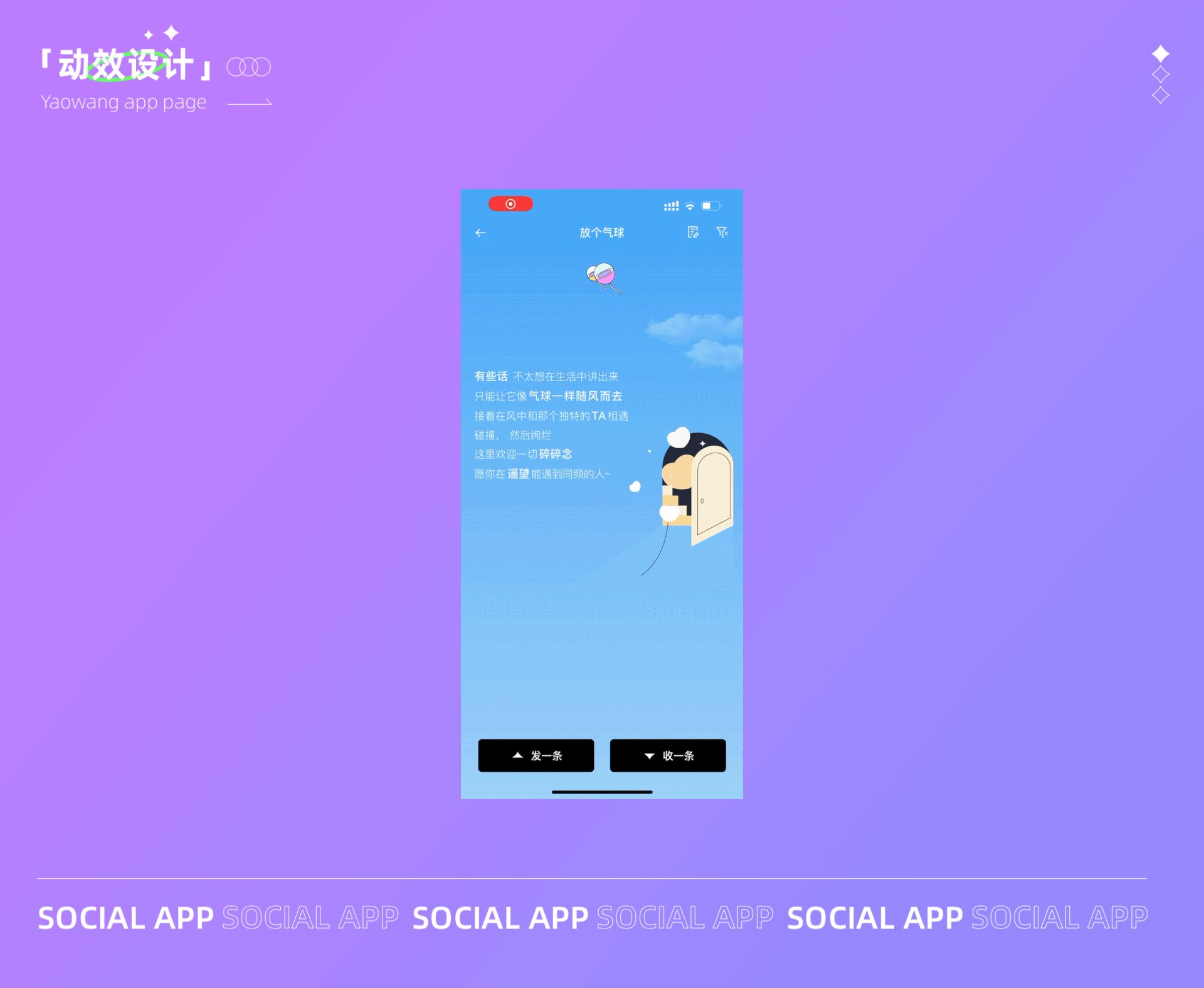
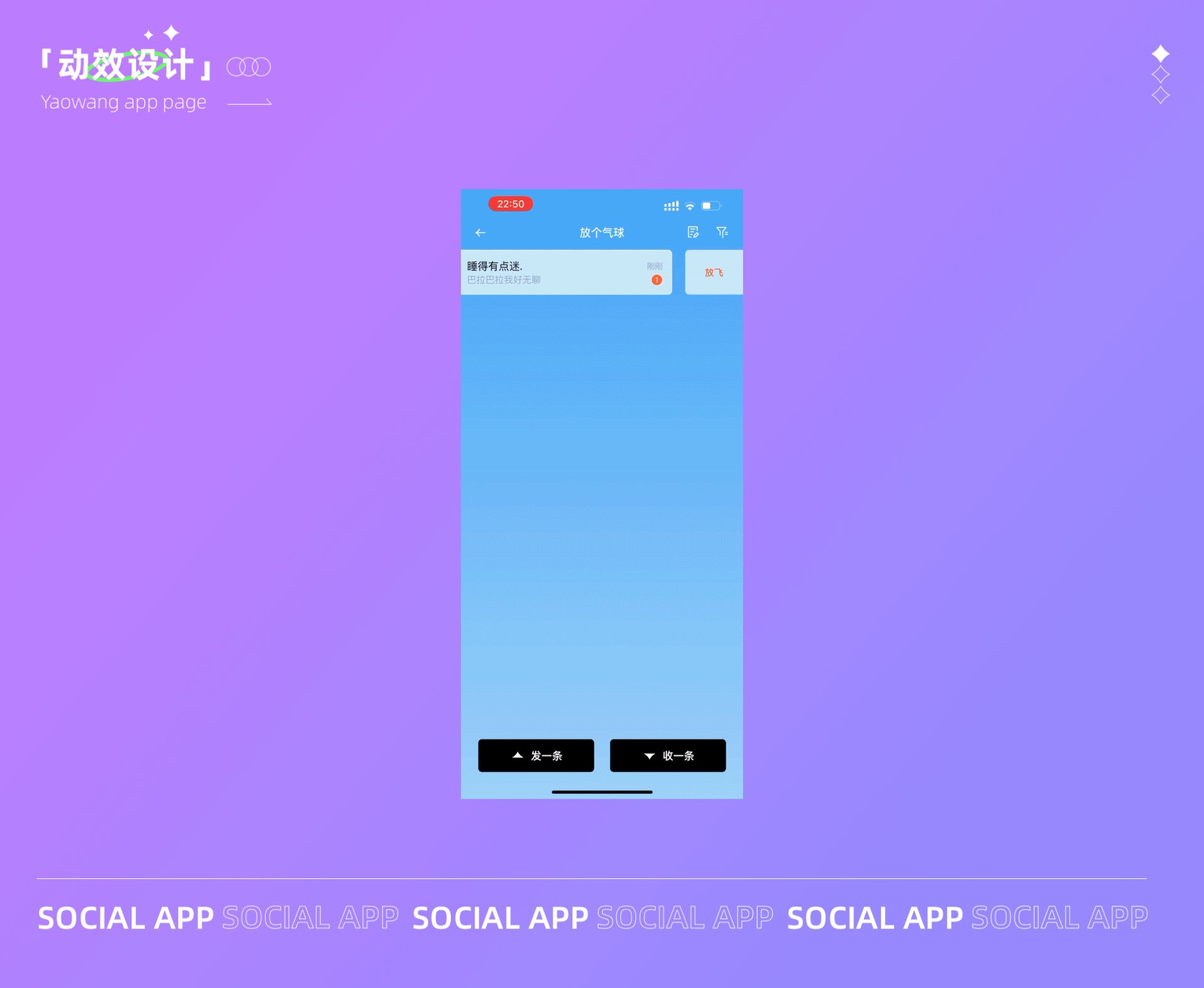
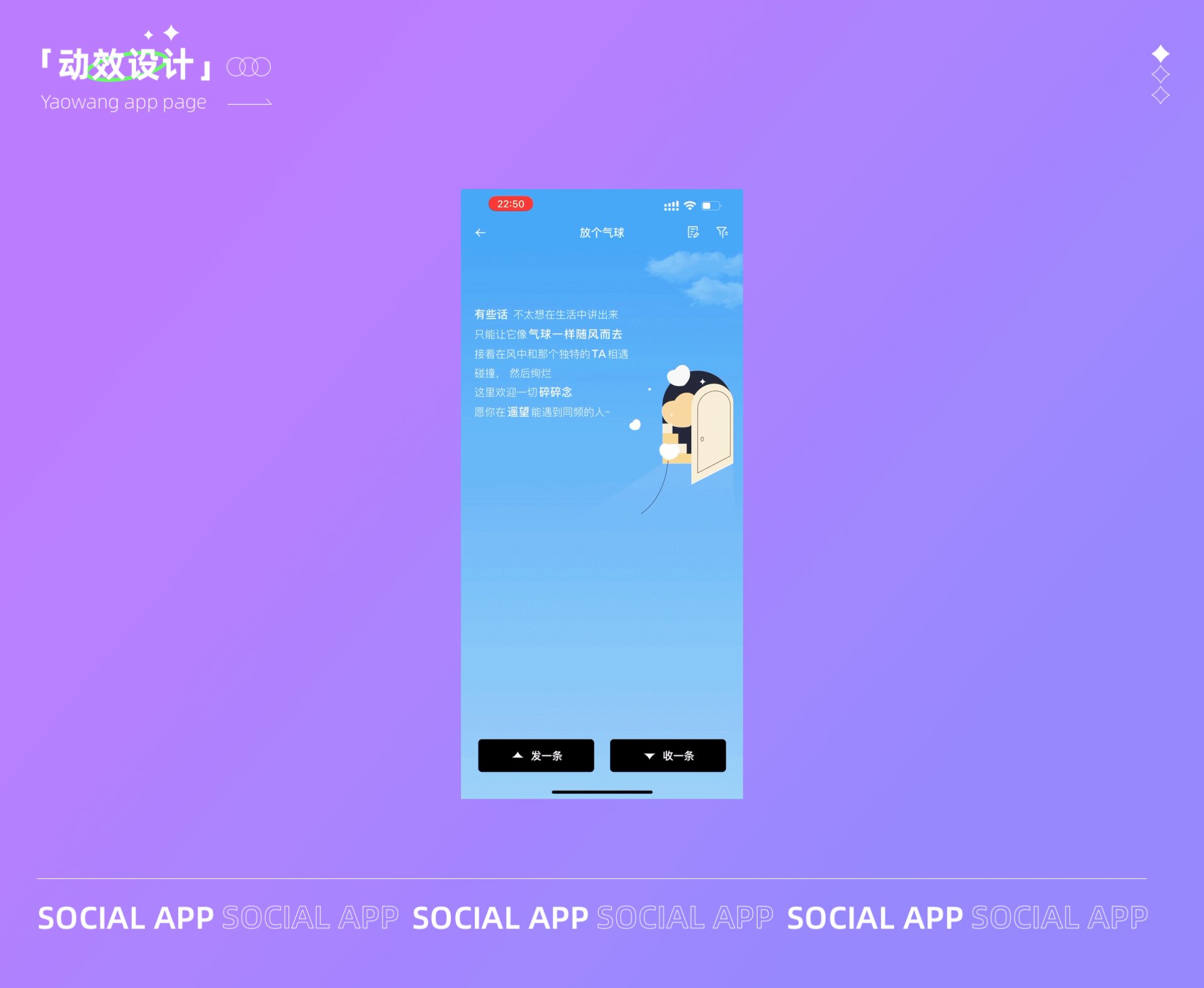
放个气球把心情写进气球发送出去,可以抒发自己的情绪。同时,你想自己接收就可以点收一个,出现气球动效加载,就会接收到别人发出的信息,不想要了,可以点放飞消息就没有了。

收气球

虽然泡泡这种形式很常见,但是遥望在细节处做的设计还是很用心,很容易触动用户。发射泡泡很容易让然想到泡泡相机,加上“biubiu”的音效,有很强的场景感。

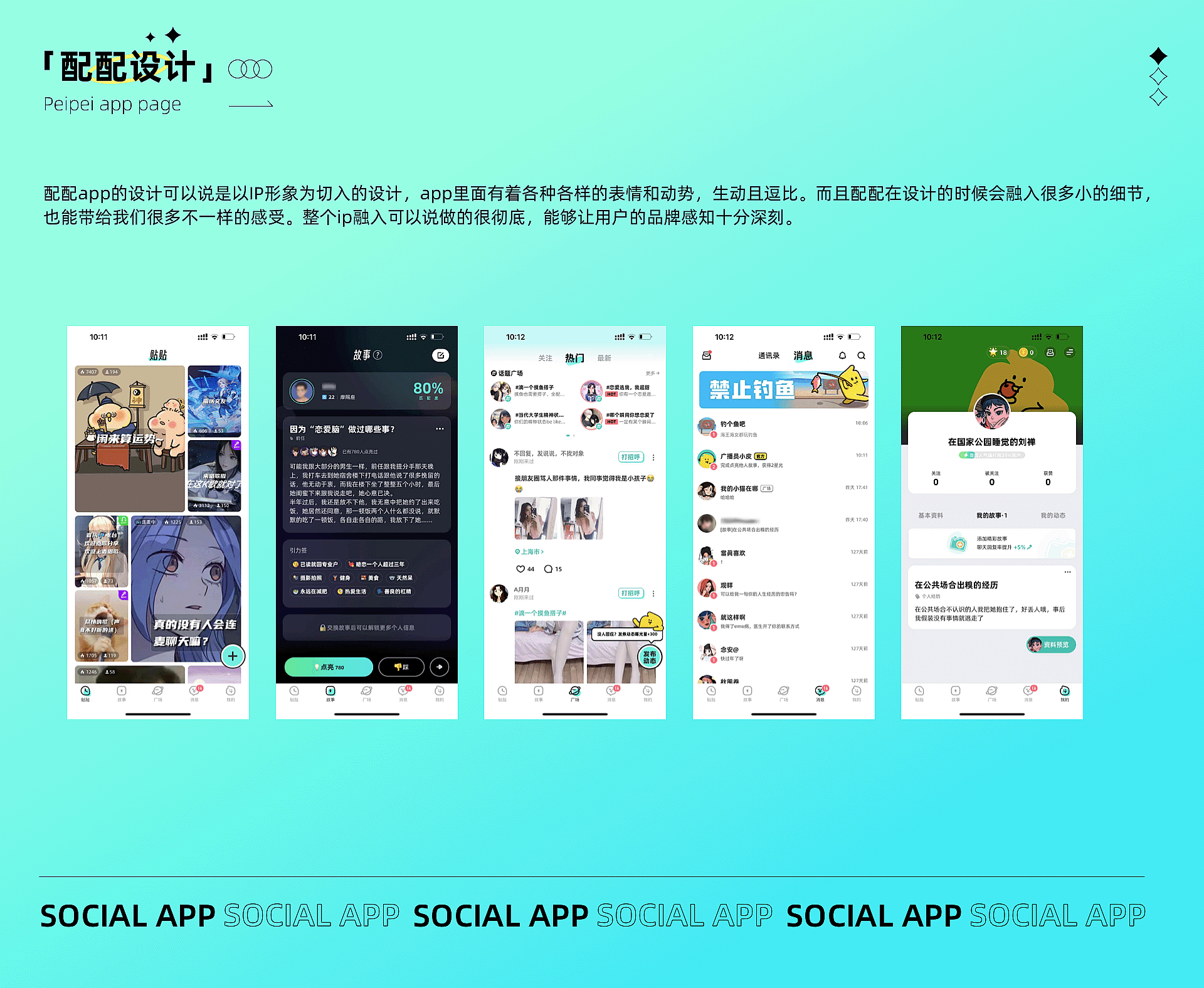
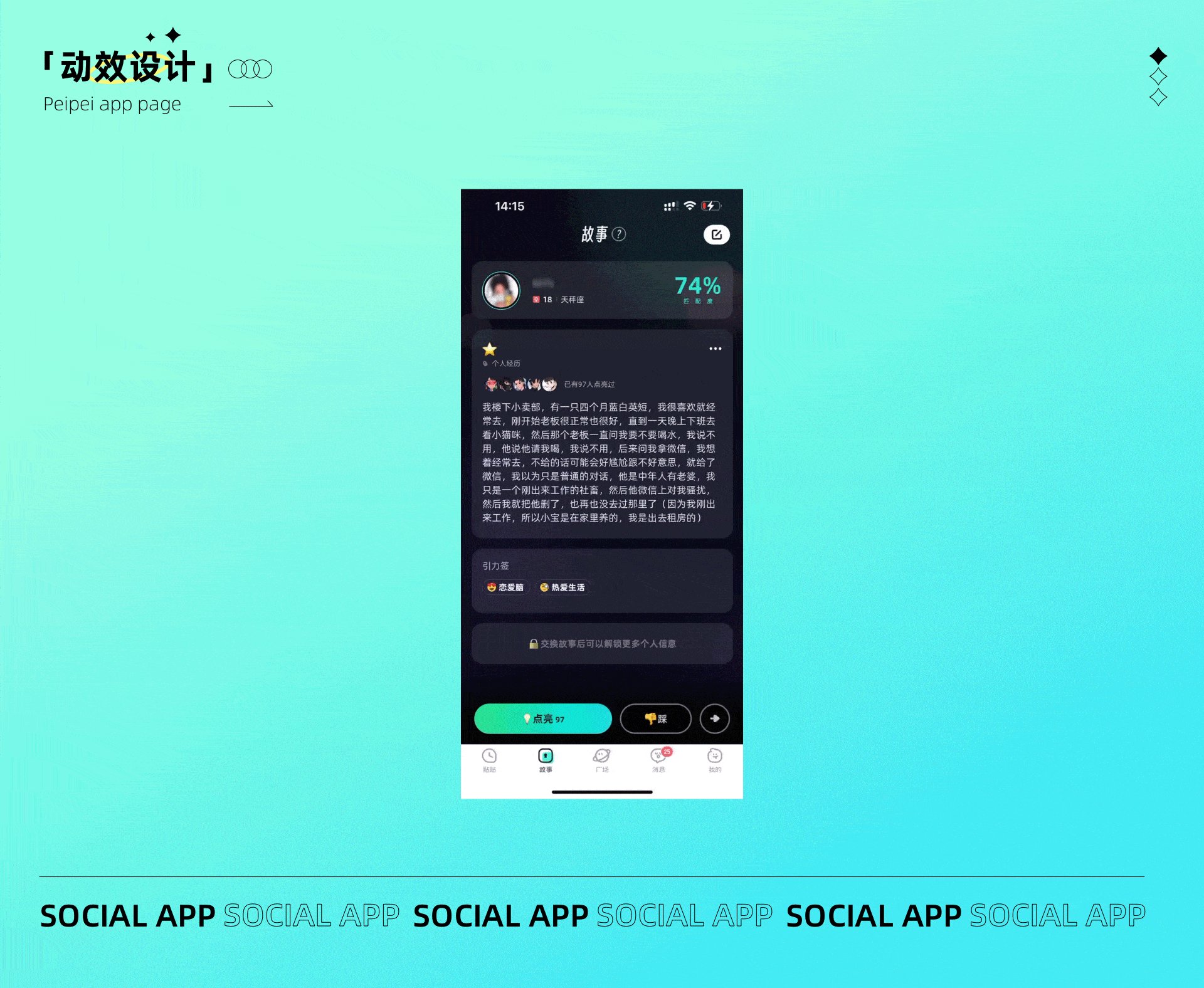
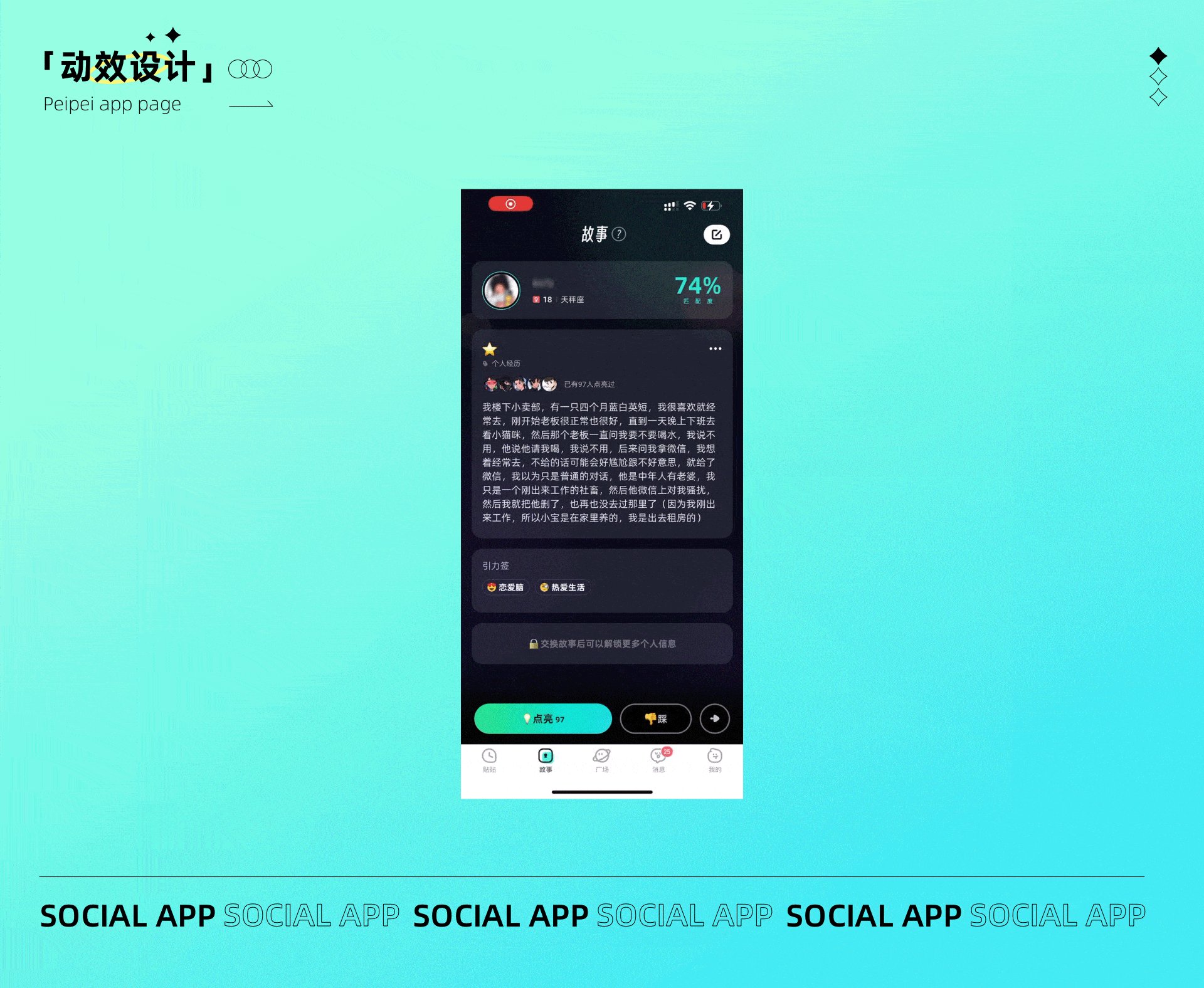
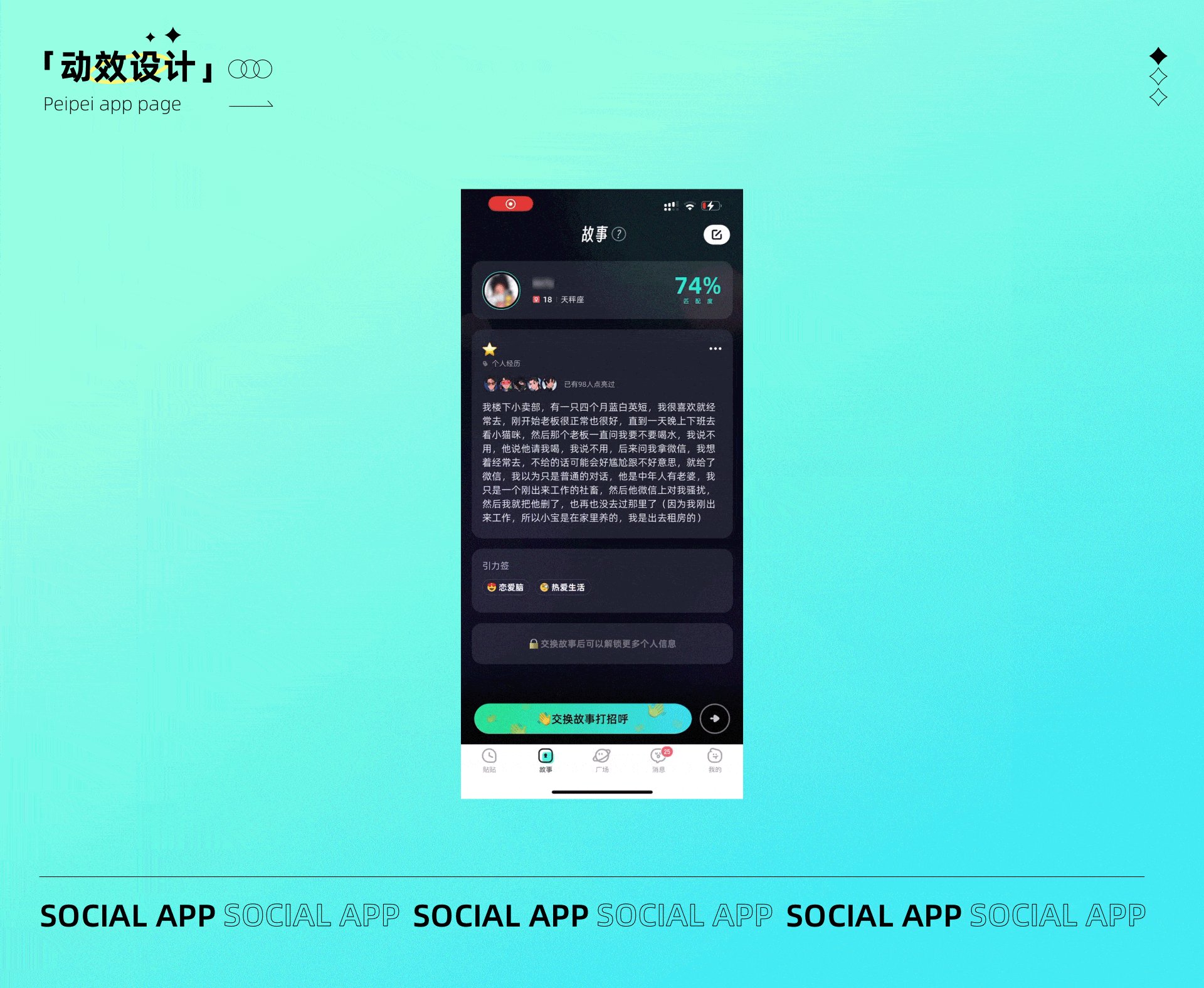
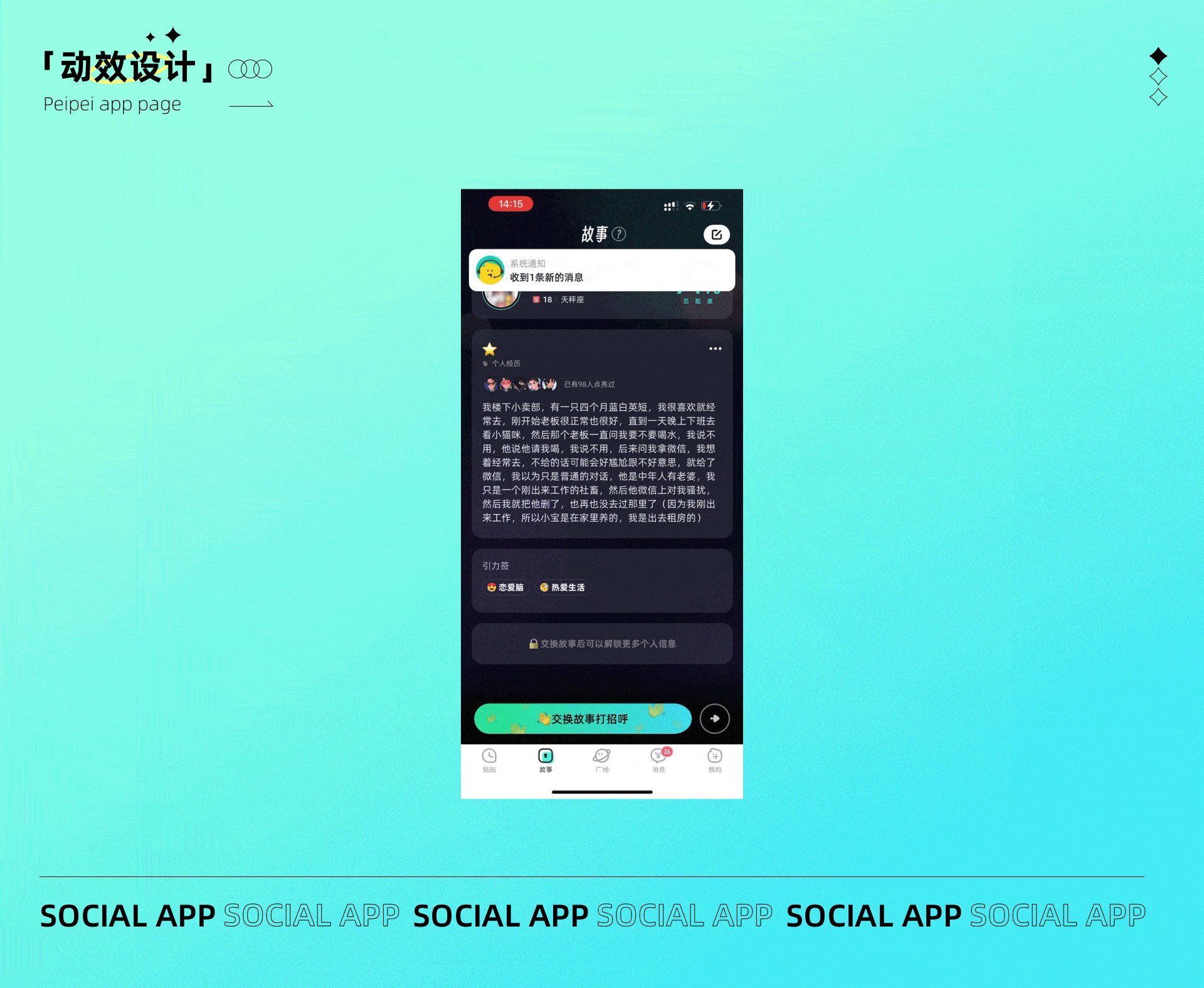
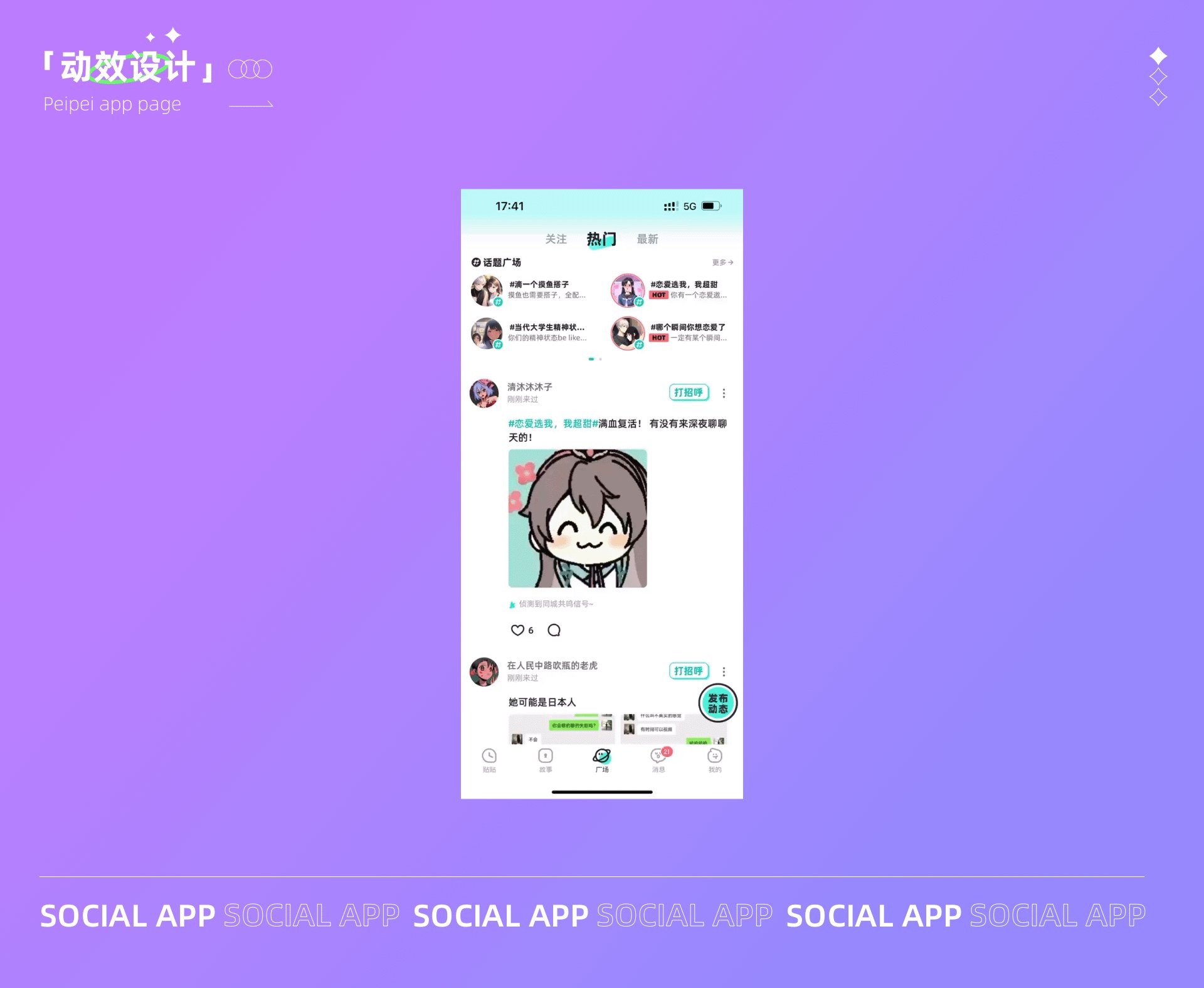
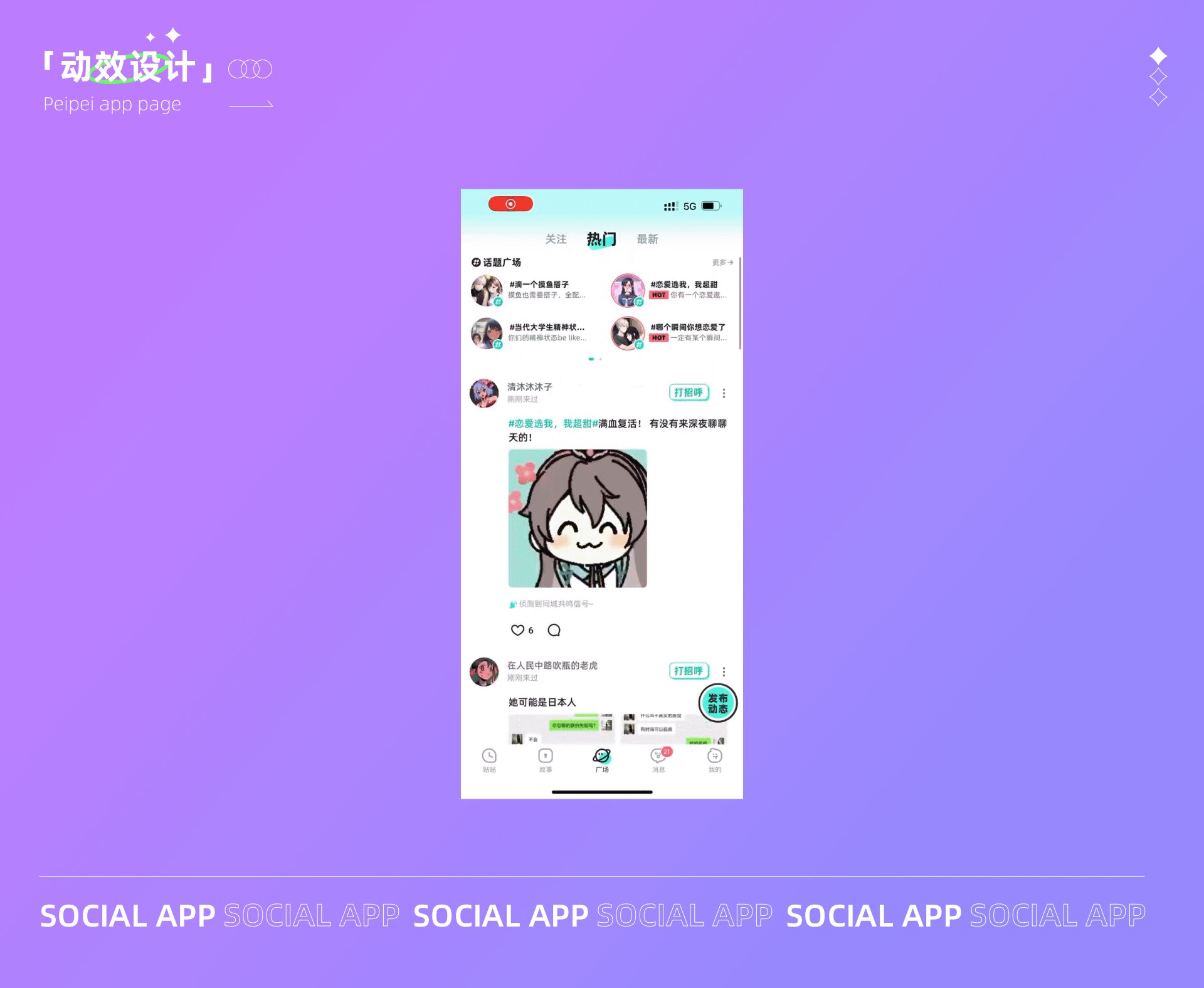
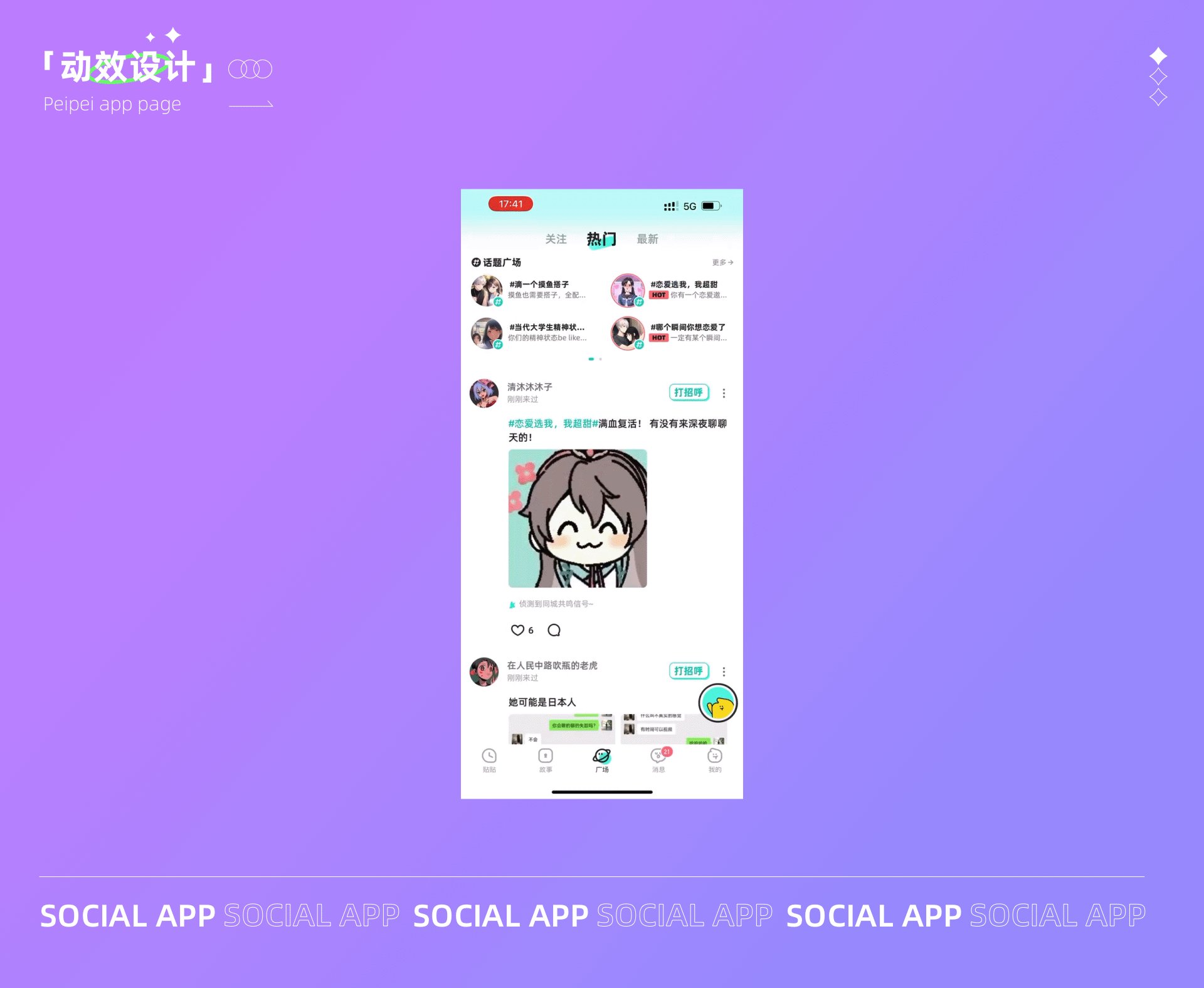
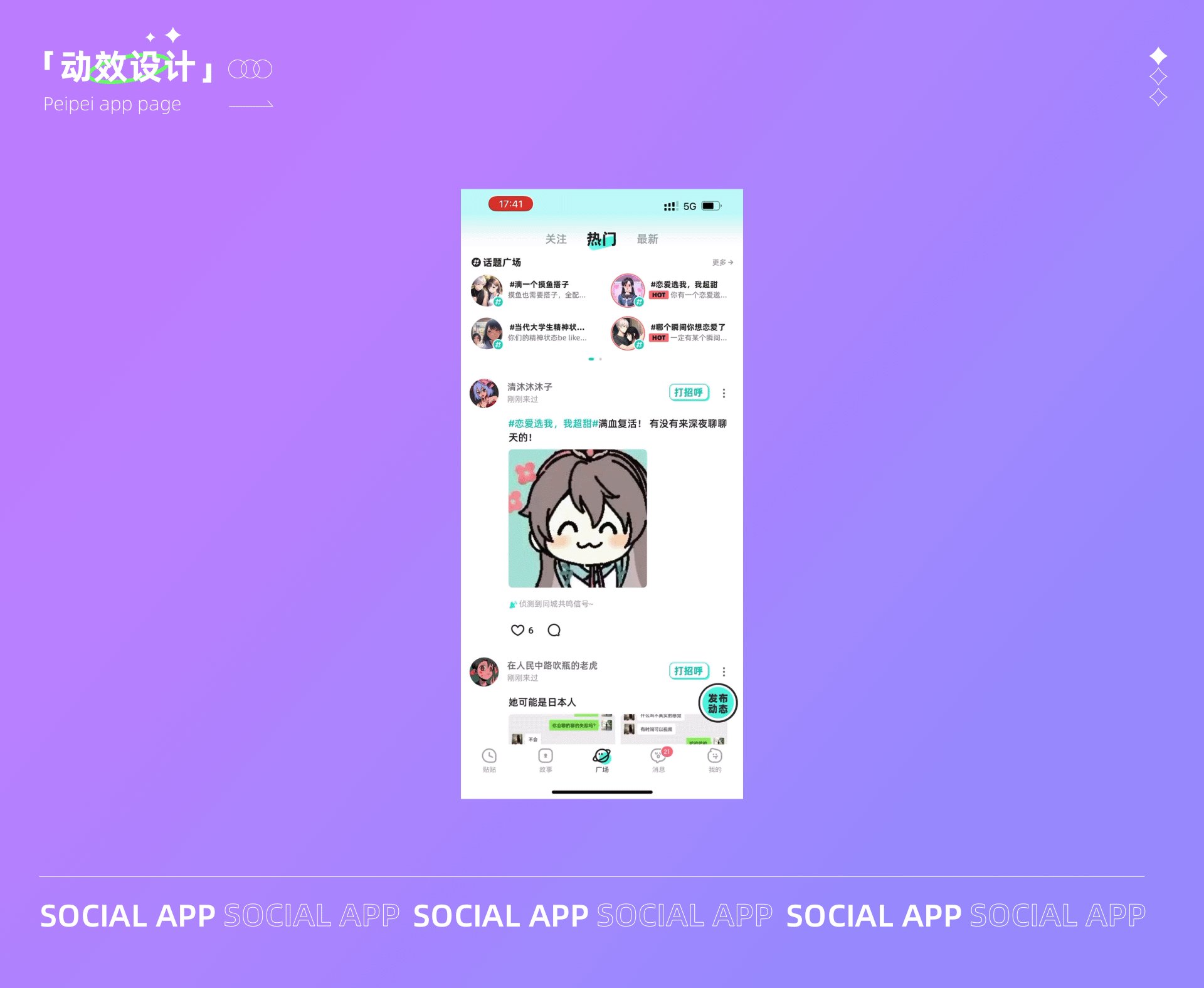
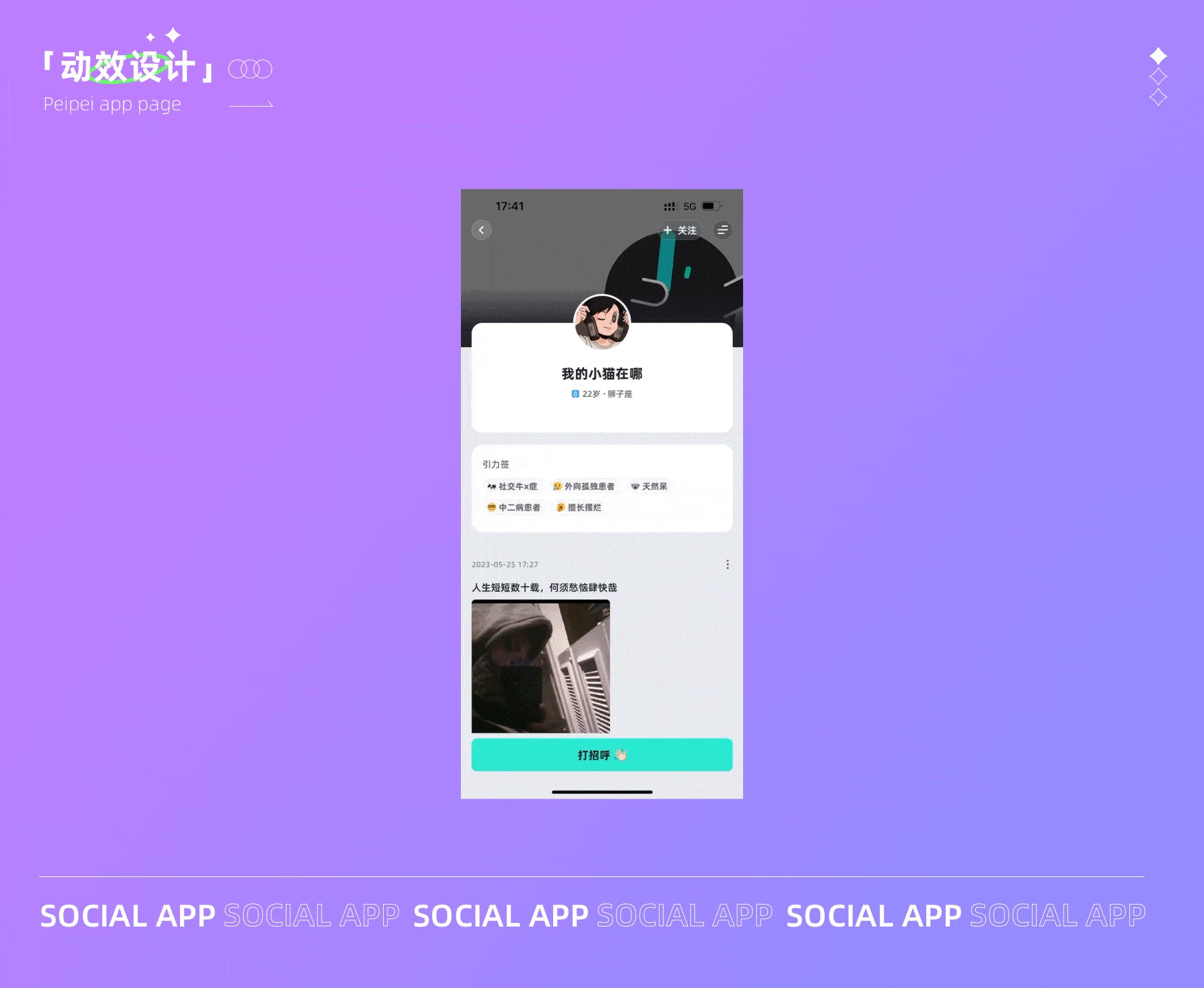
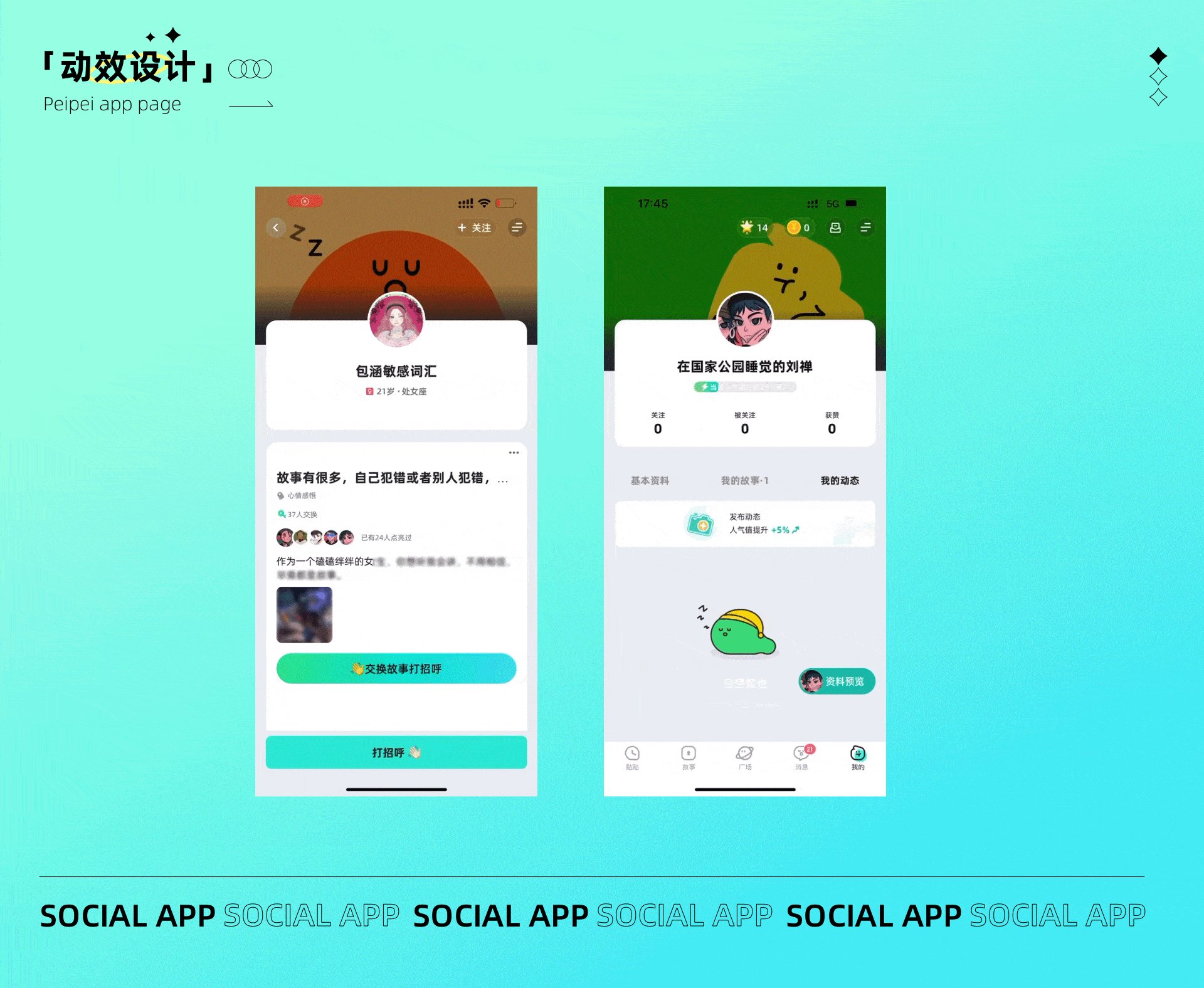
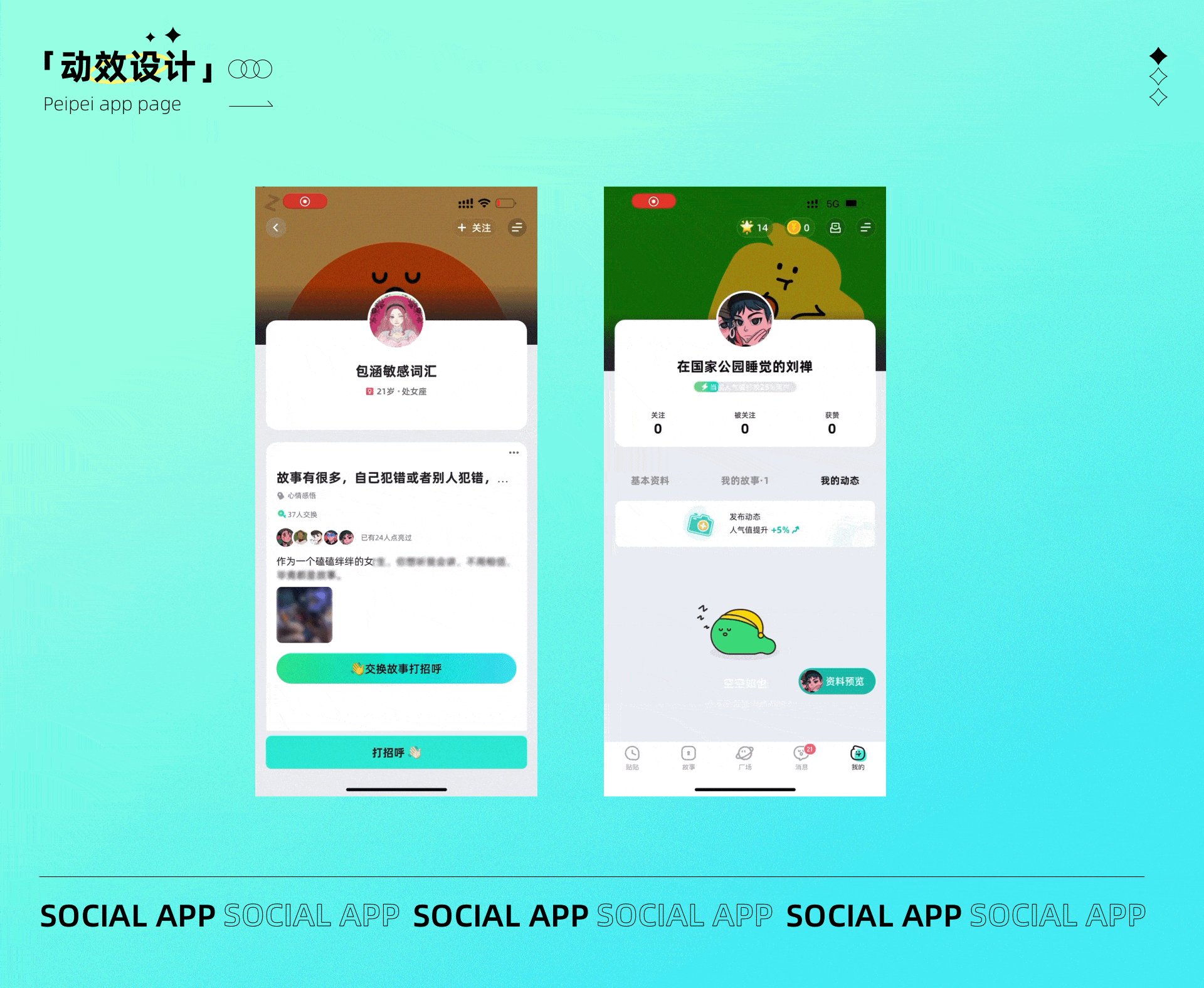
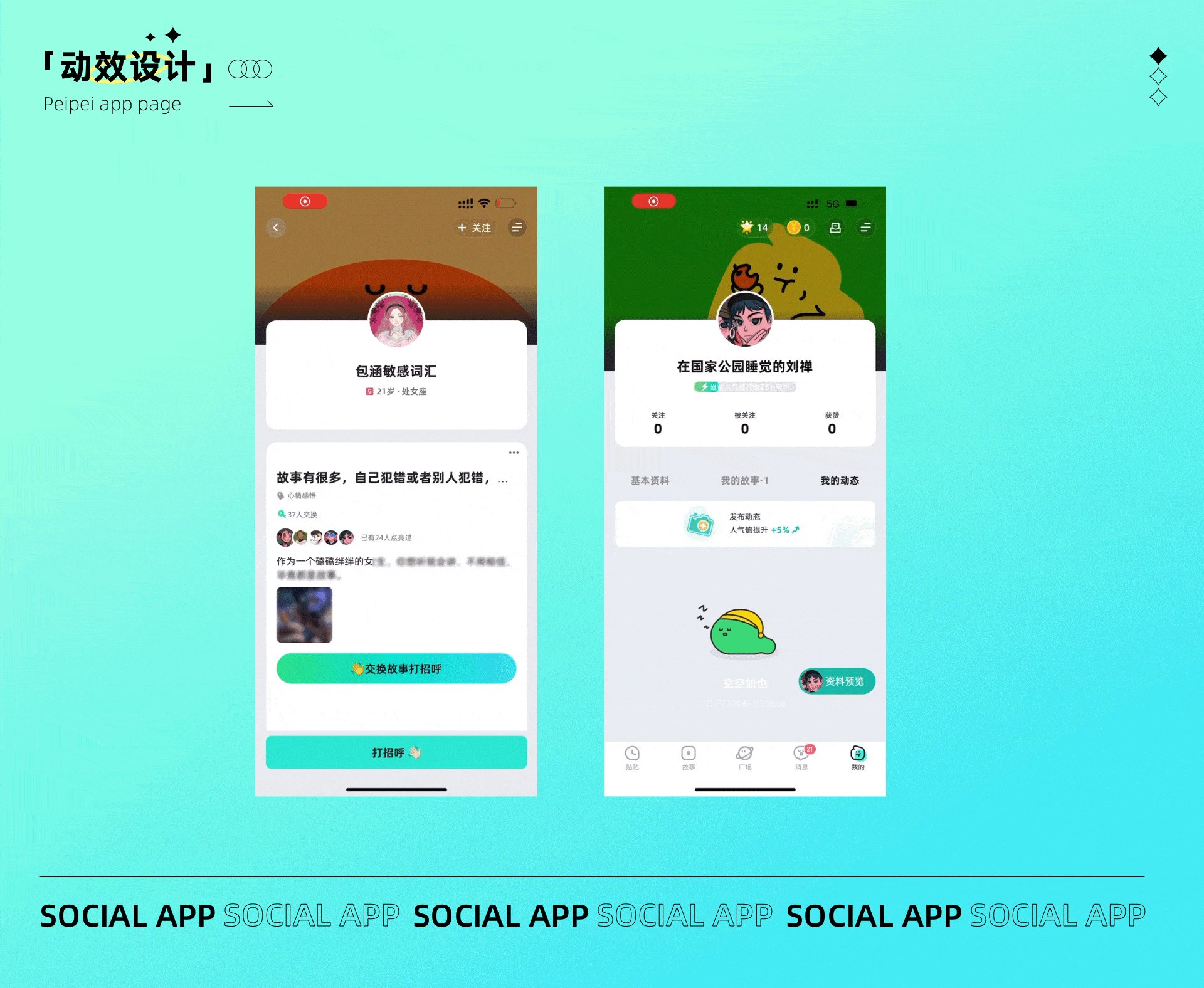
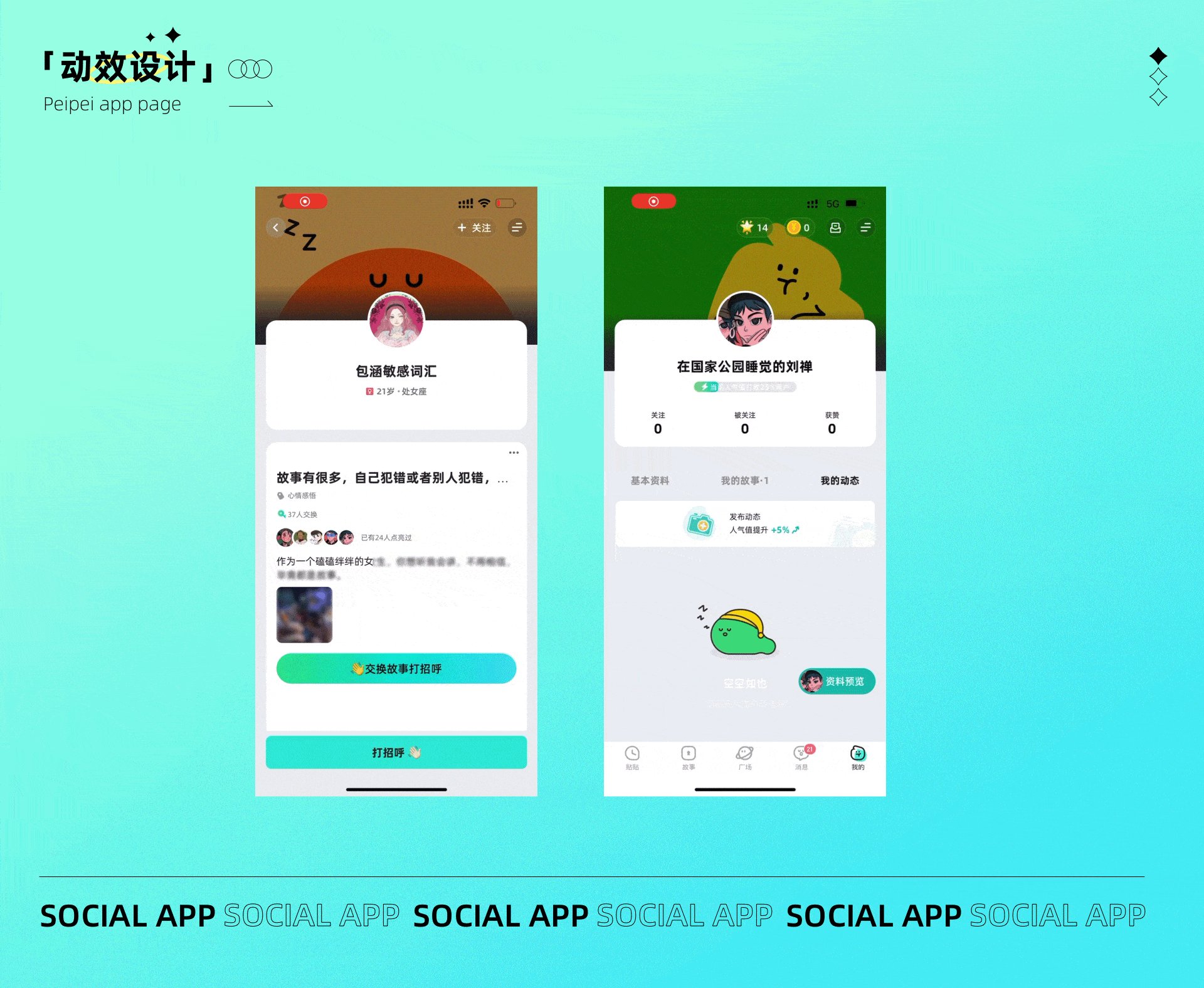
配配app的设计可以说是以IP形象为切入的设计,app里面有着各种各样的表情和动势,生动且逗比。而且配配在设计的时候会融入很多小的细节,也能带给我们很多不一样的感受。整个ip融入可以说做的很彻底,能够让用户的品牌感知十分深刻。

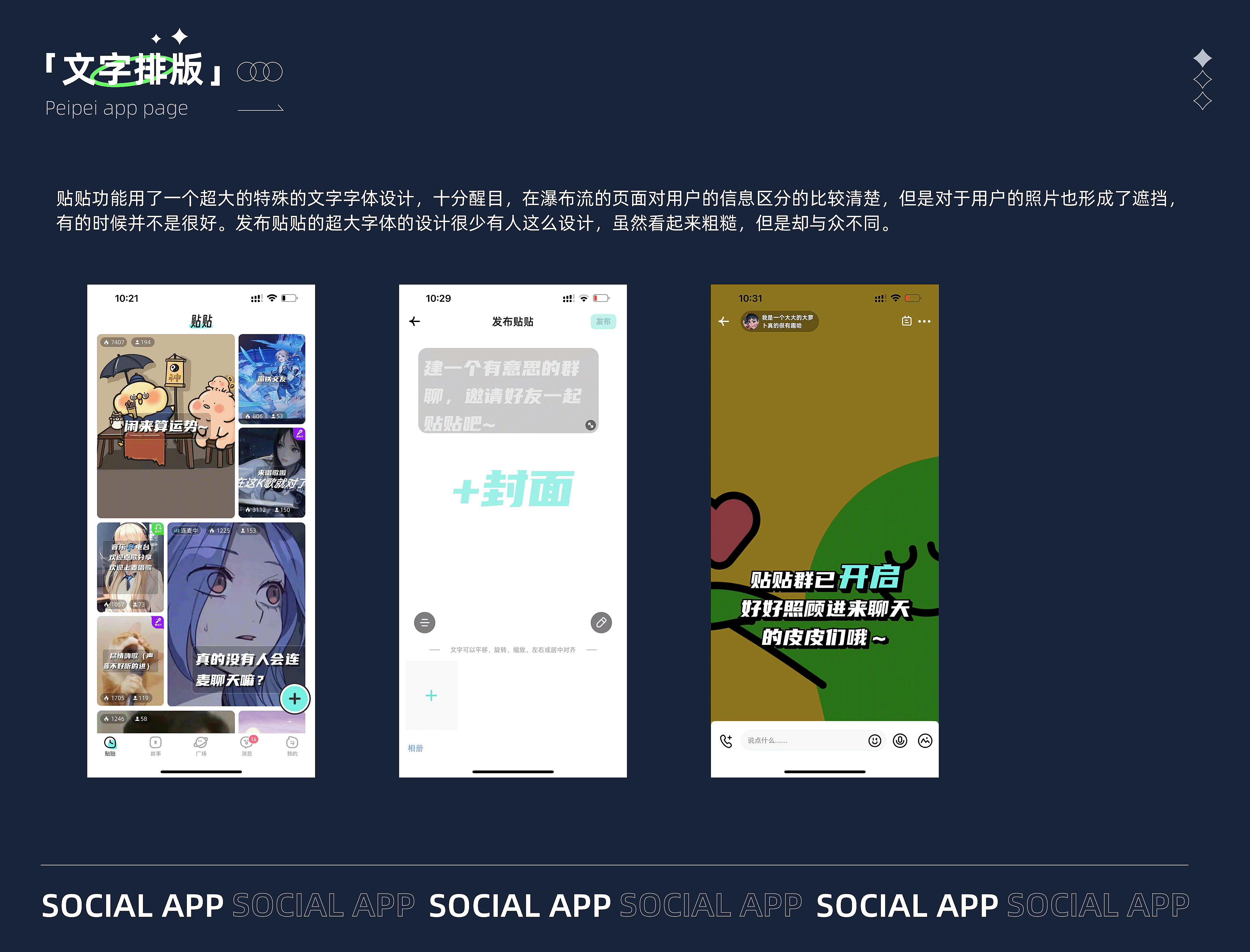
贴贴功能用了一个超大的特殊的文字字体设计,十分醒目,在瀑布流的页面对用户的信息区分的比较清楚,但是对于用户的照片也形成了遮挡,有的时候并不是很好。发布贴贴的超大字体的设计很少有人这么设计,虽然看起来粗糙,但是却与众不同。

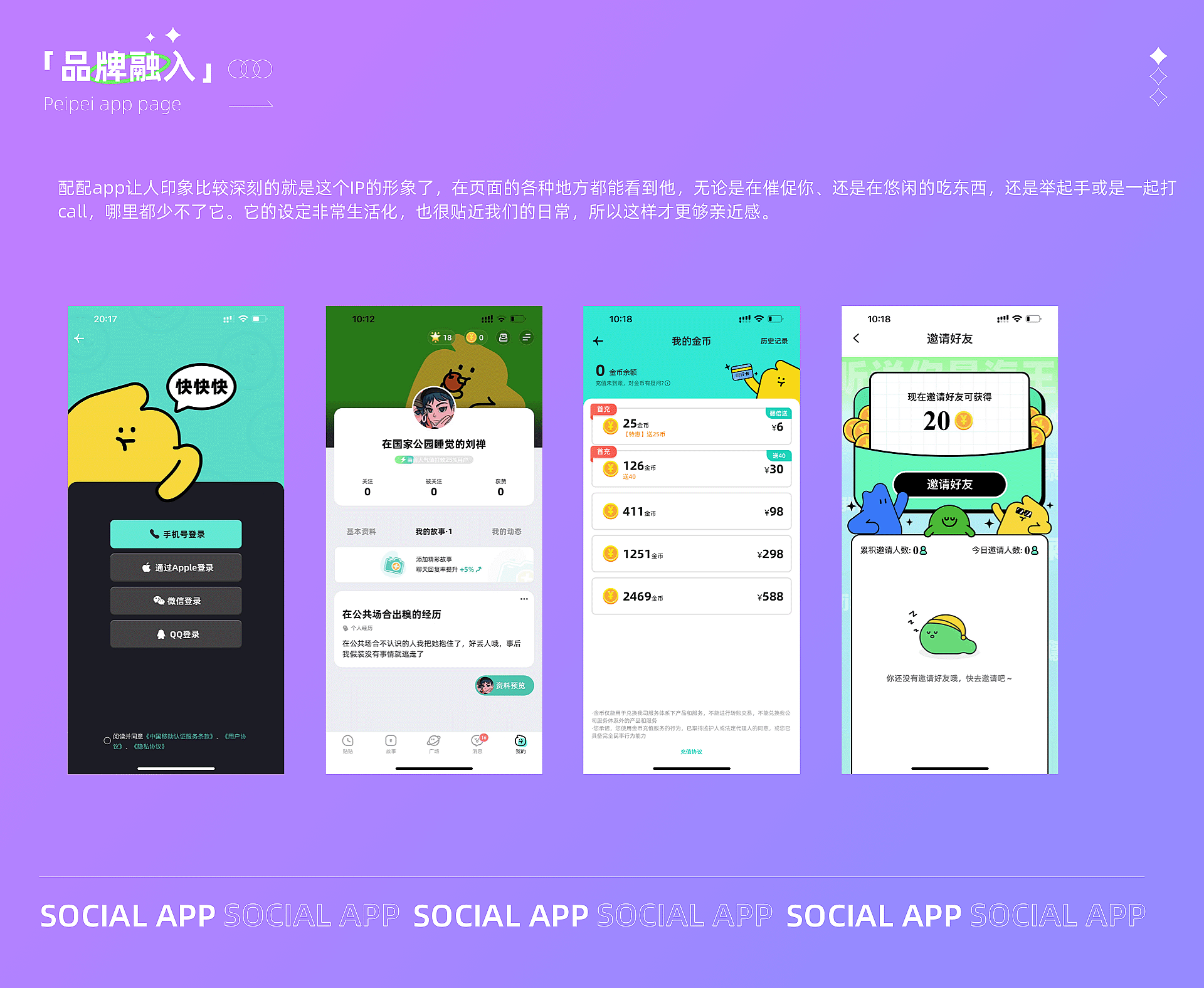
配配app让人印象比较深刻的就是这个IP的形象了,在页面的各种地方都能看到他,无论是在催促你、还是在悠闲的吃东西,还是举起手或是一起打call,哪里都少不了它。它的设定非常生活化,也很贴近我们的日常,所以这样才更够亲近。

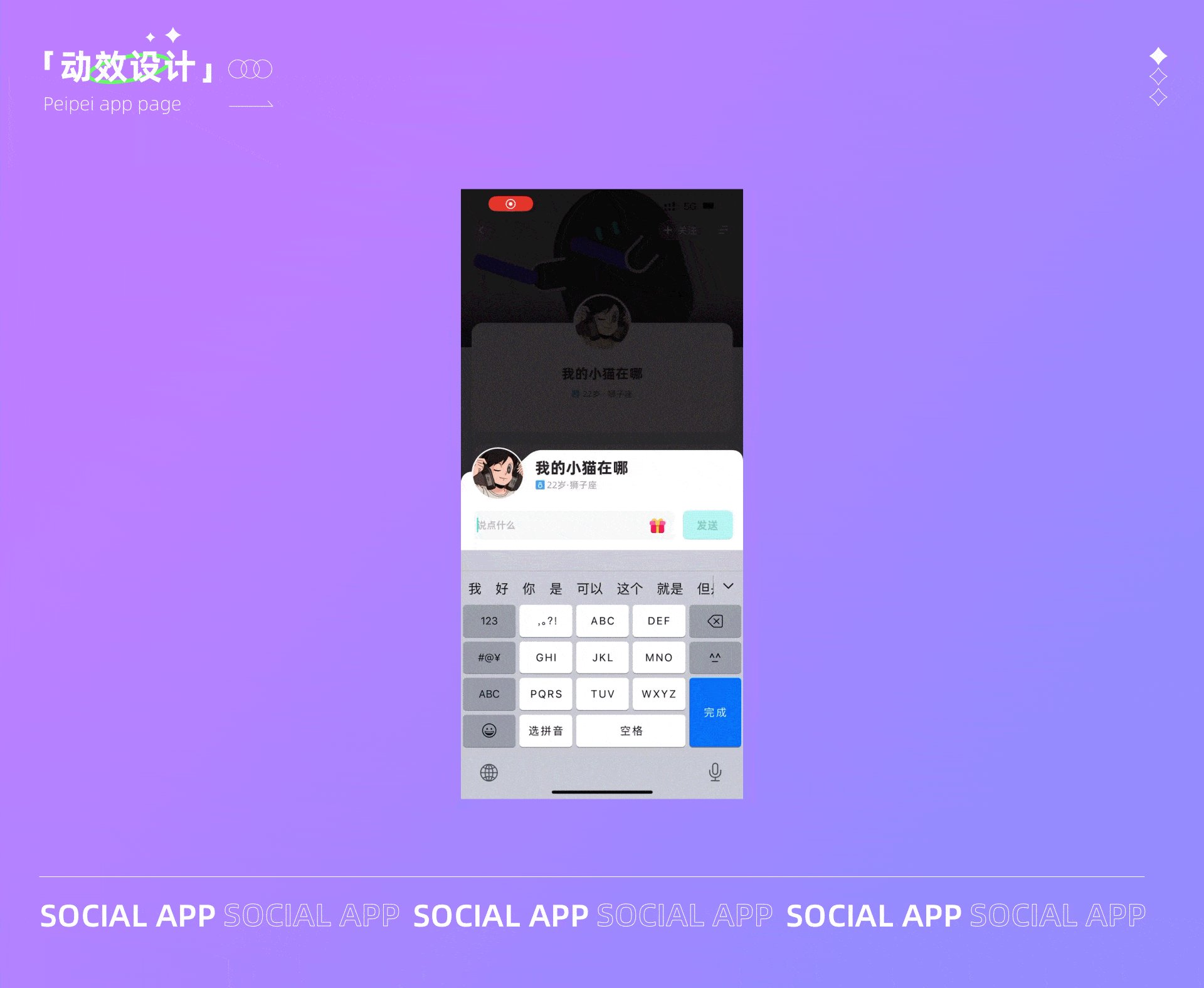
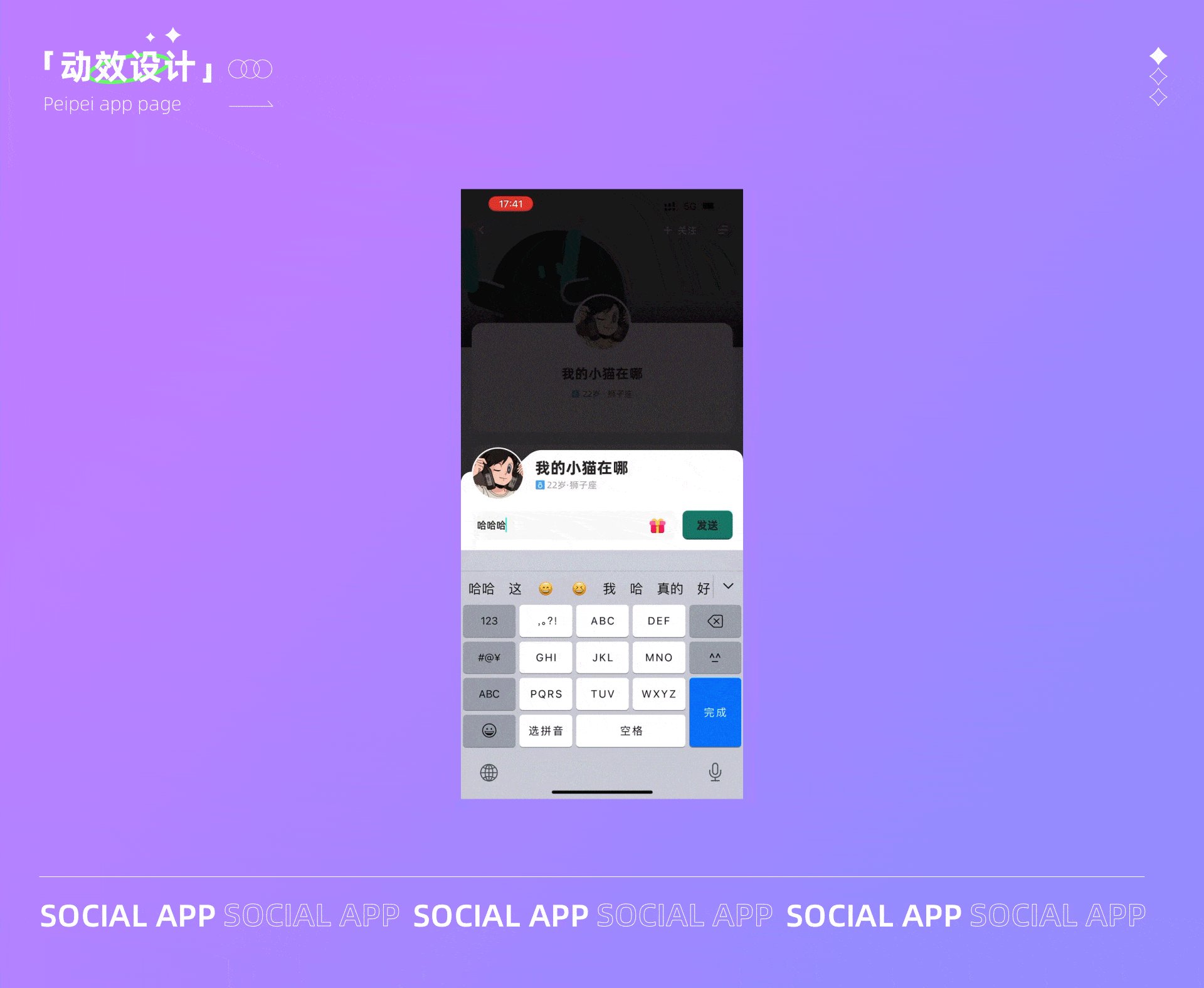
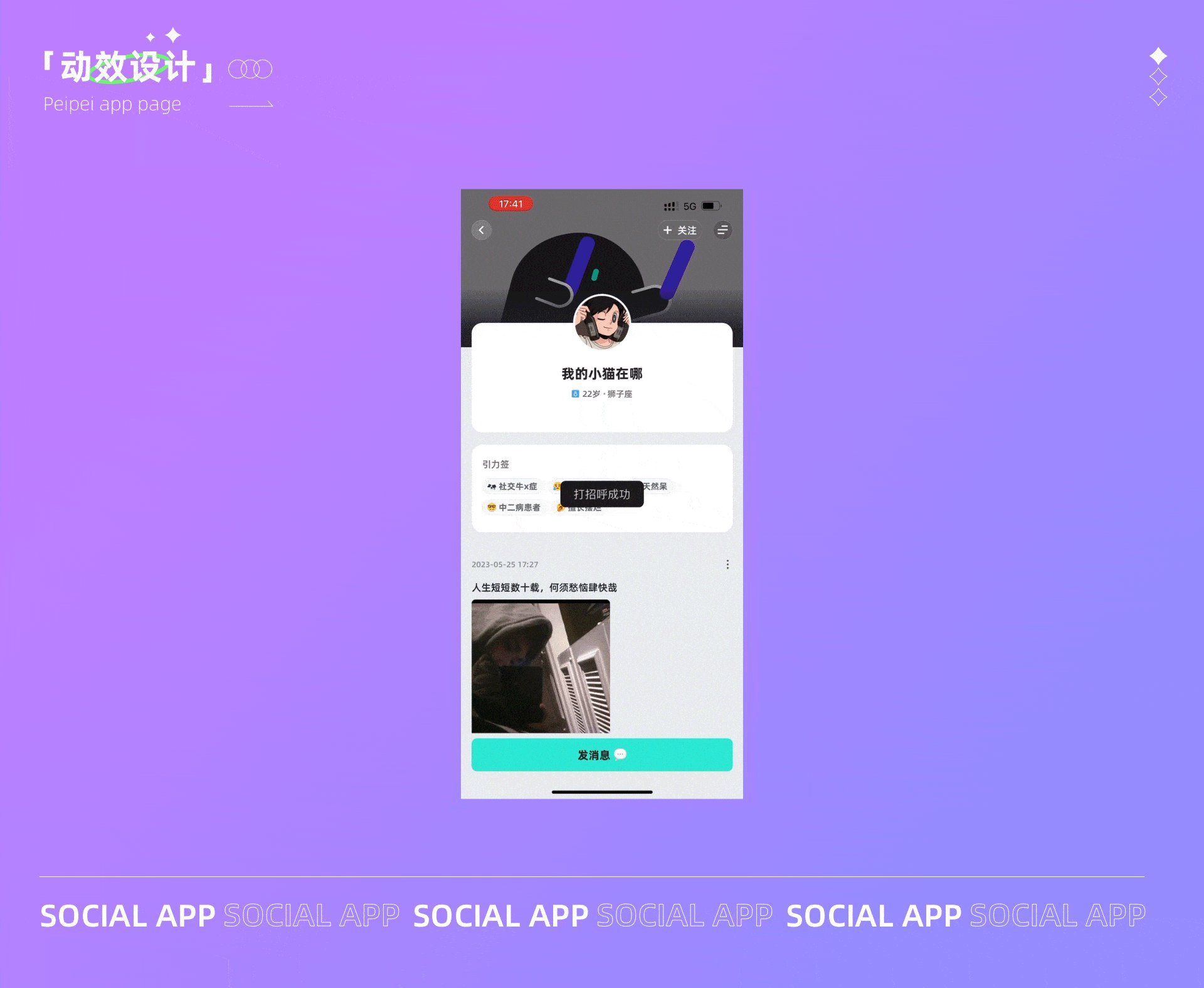
点亮设计就是点击后,写下一个故事就可以和其他用户打招呼了,点亮后灯泡会发出光,然后有星星散落下来,将表情运用在按钮上也是很新颖的设计方法了。

发布动态的功能IP会向你招招手,引导用户参与发布动态。

配配的动态背景很有意思,打call、吃苹果、打盹,根据不同用户展示不同的动态背景。


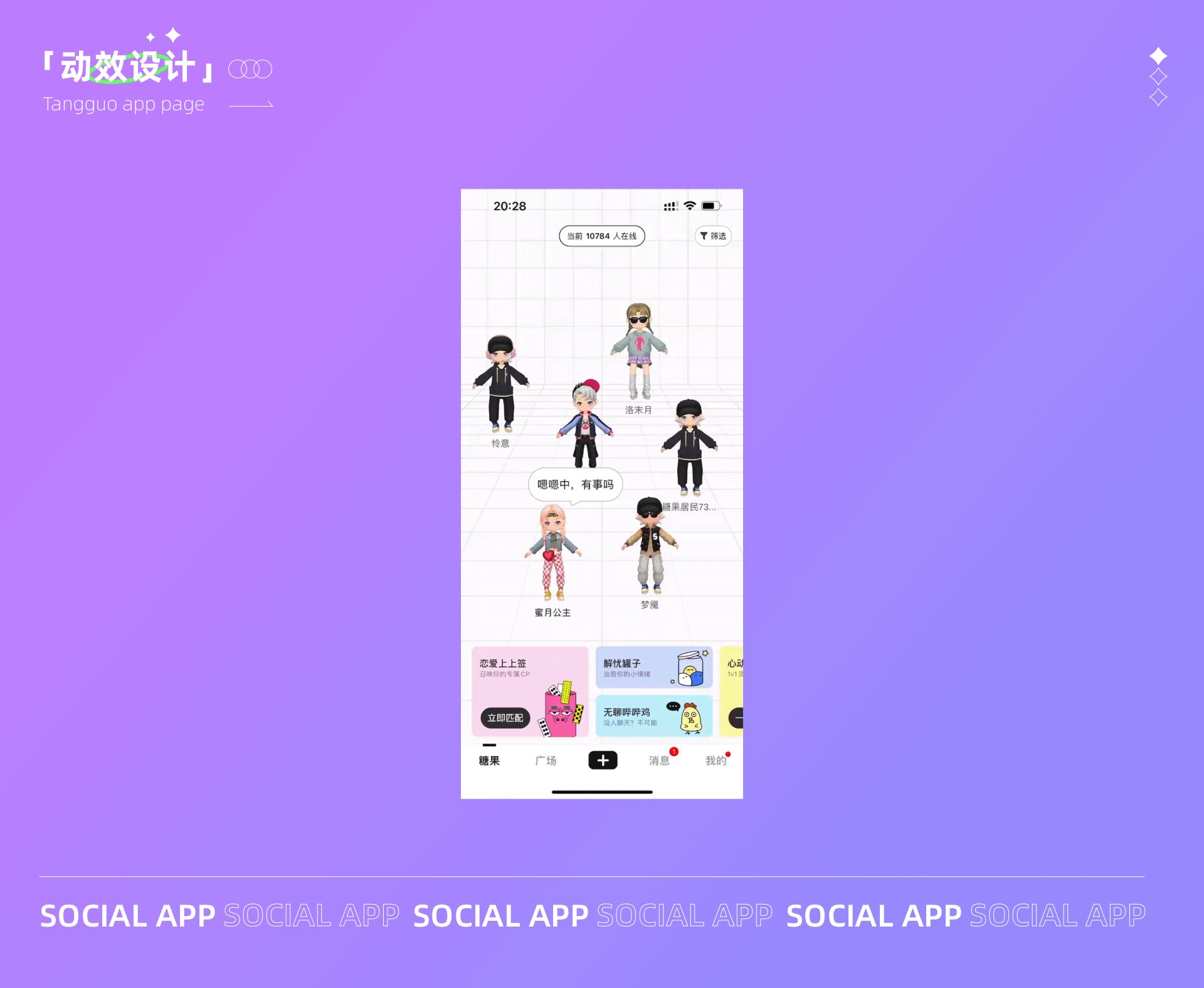
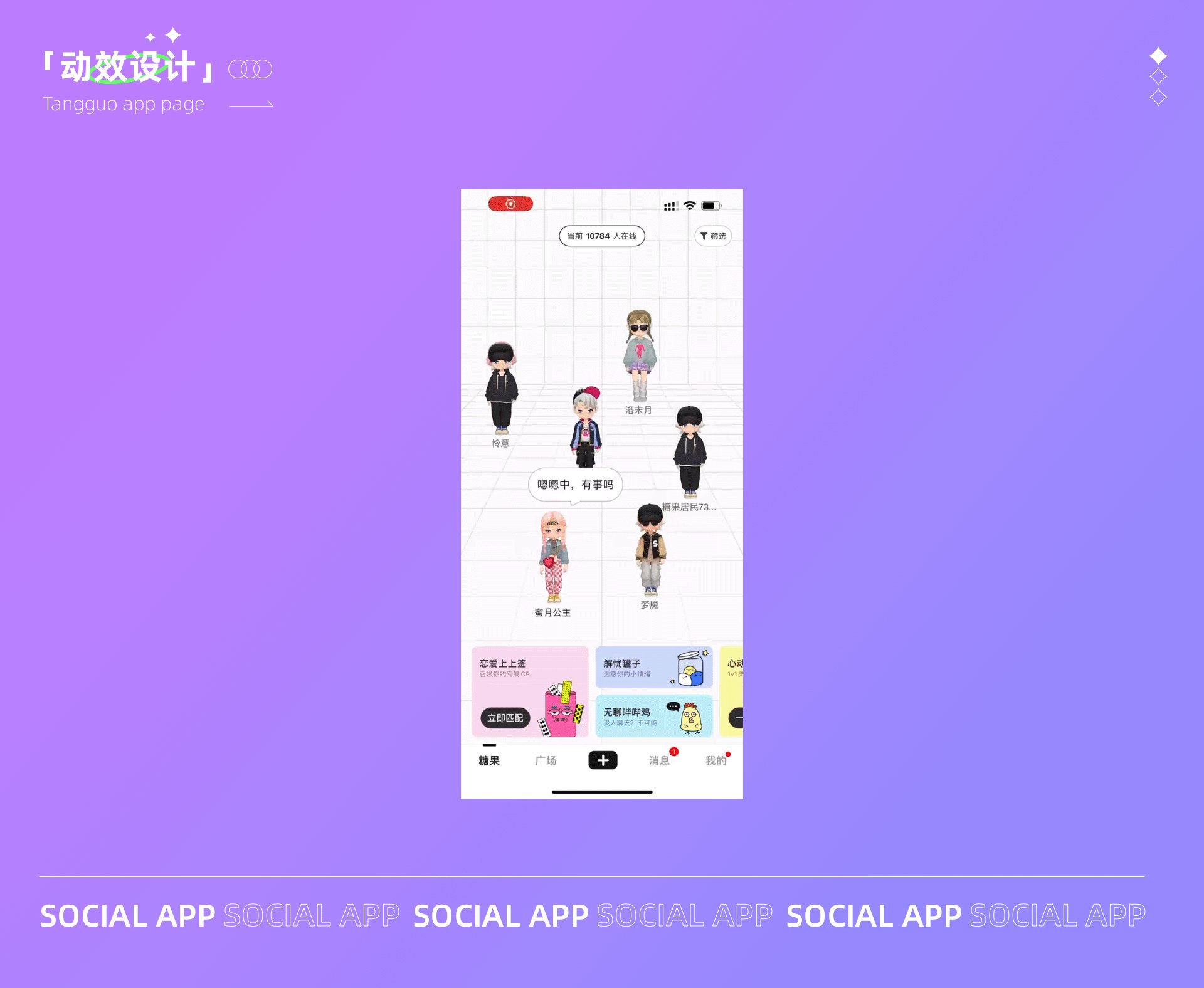
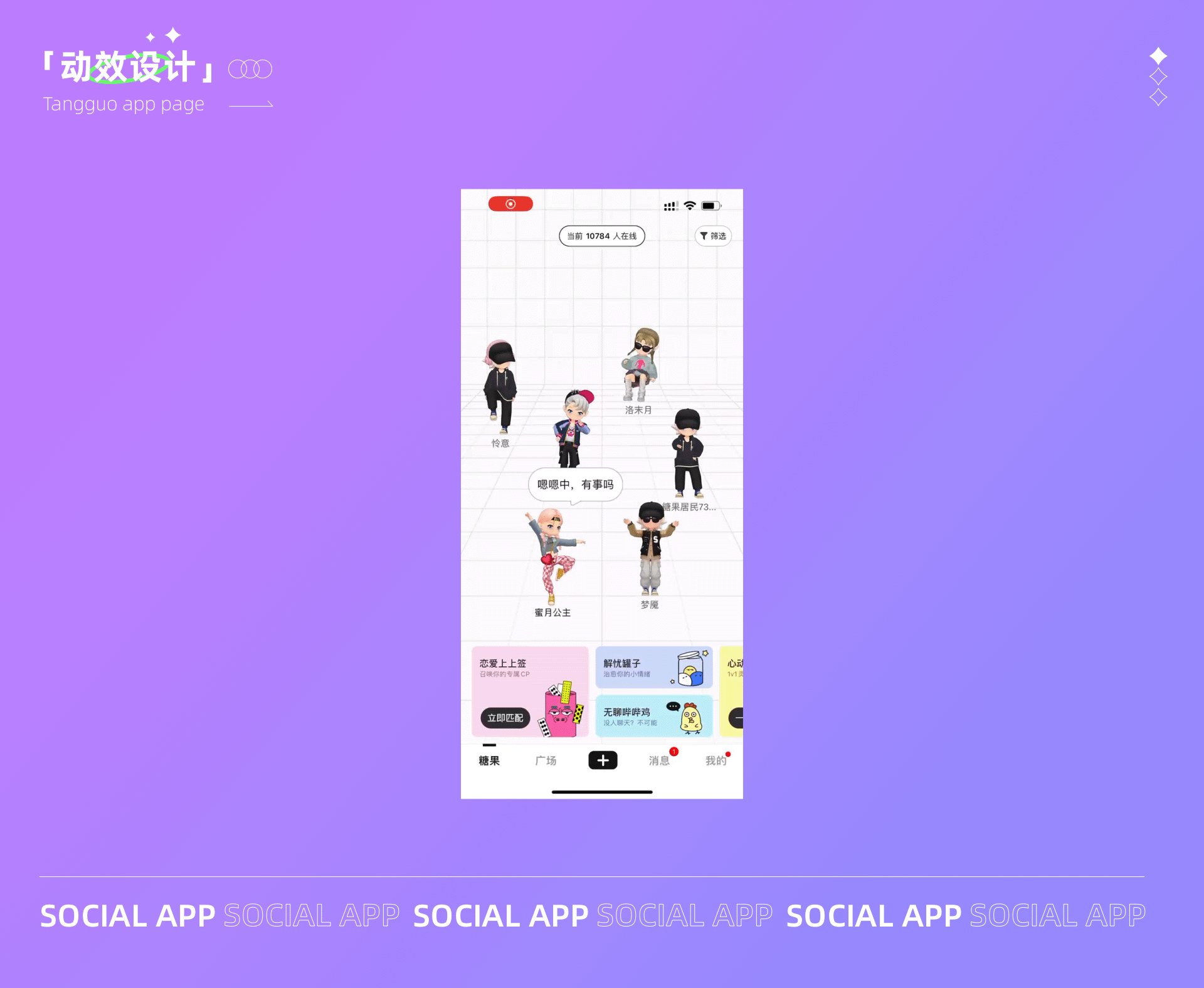
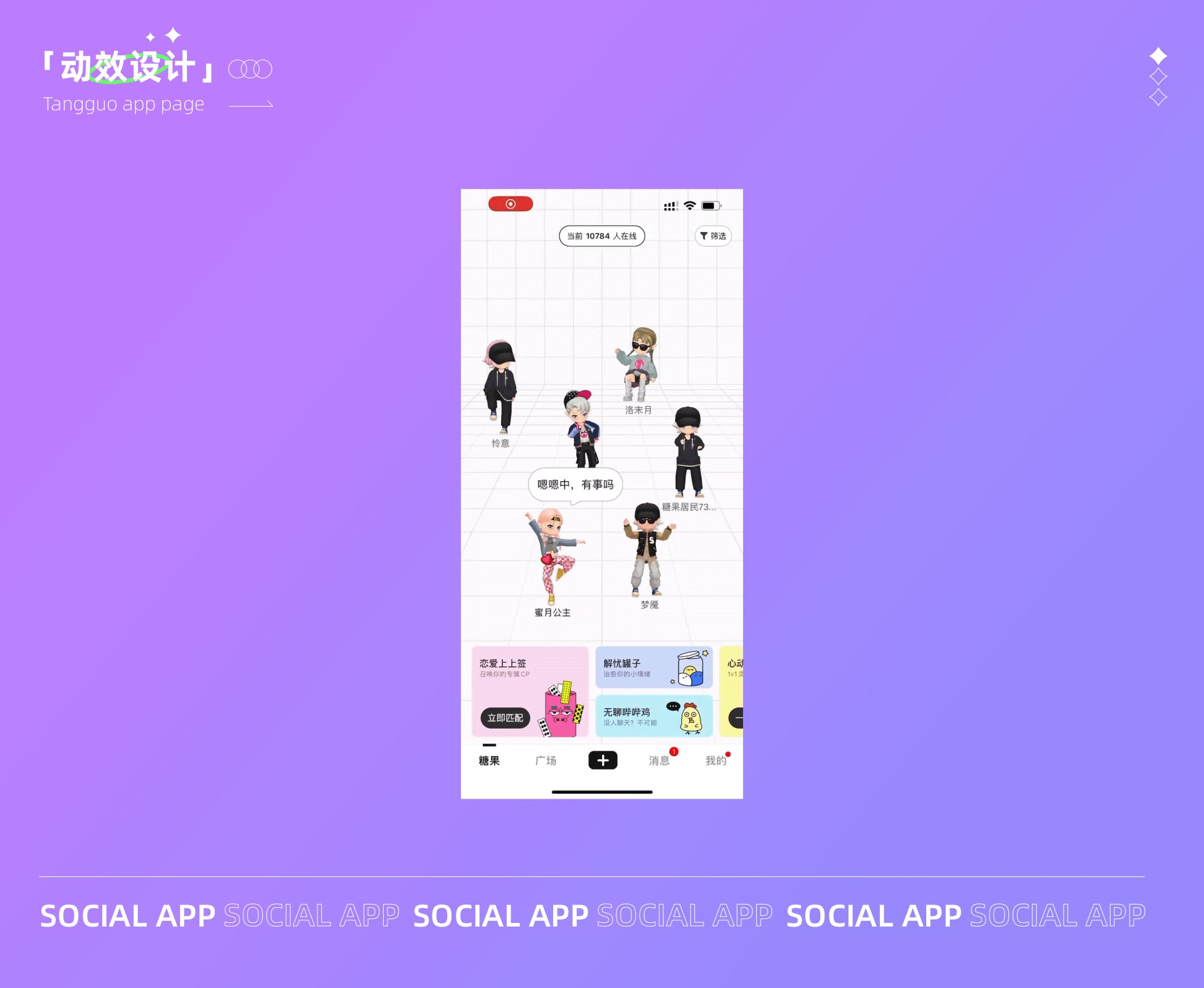
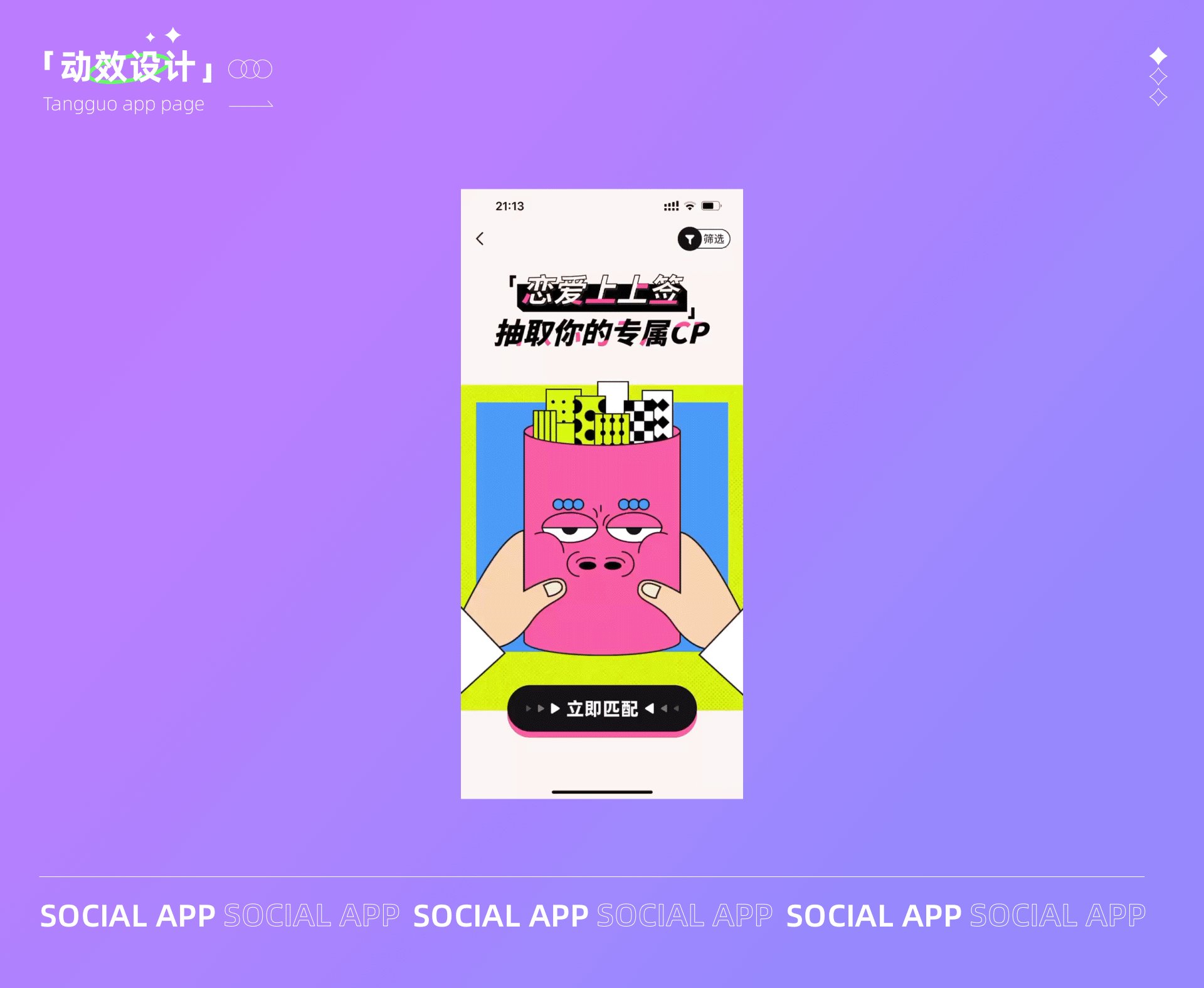
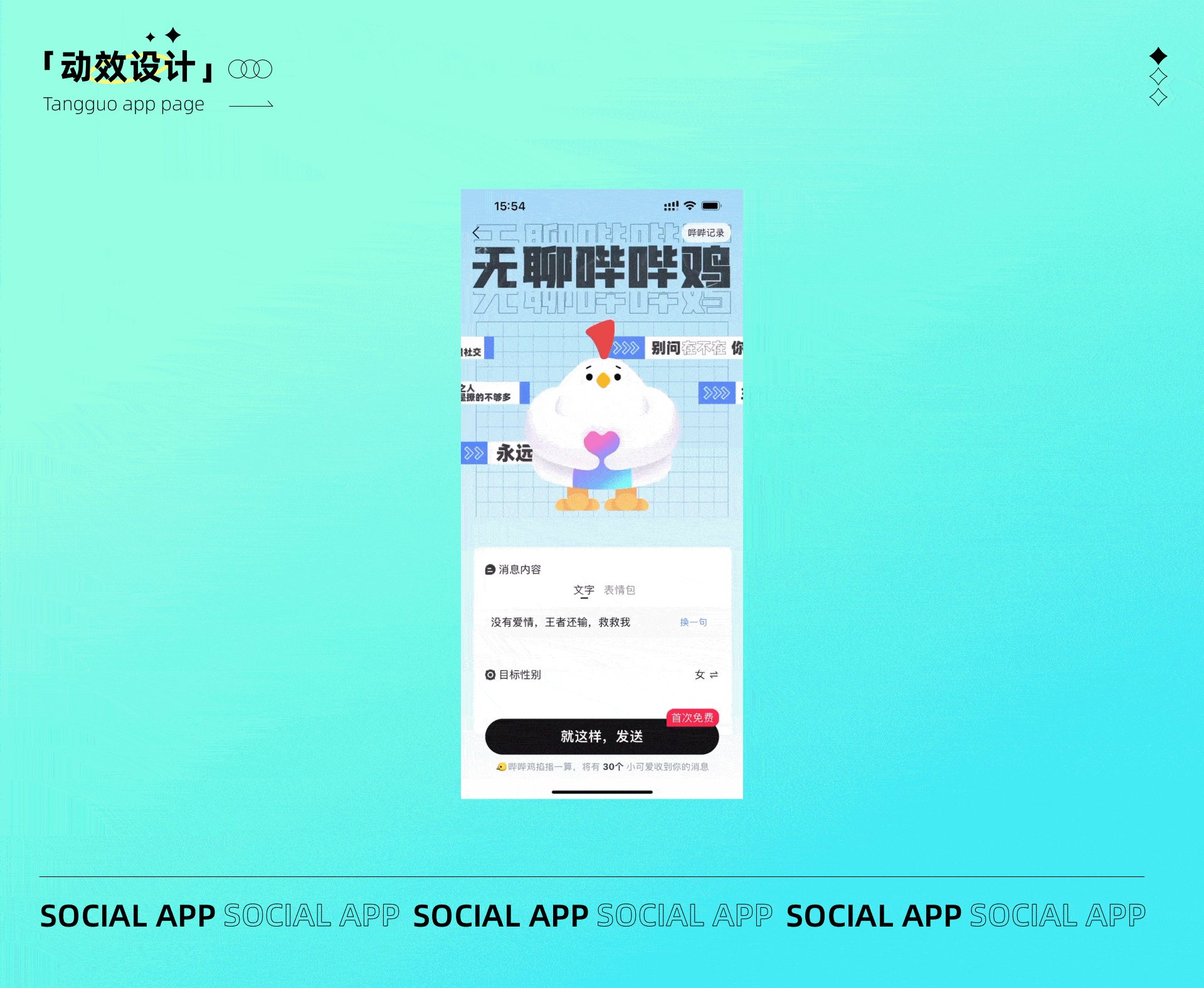
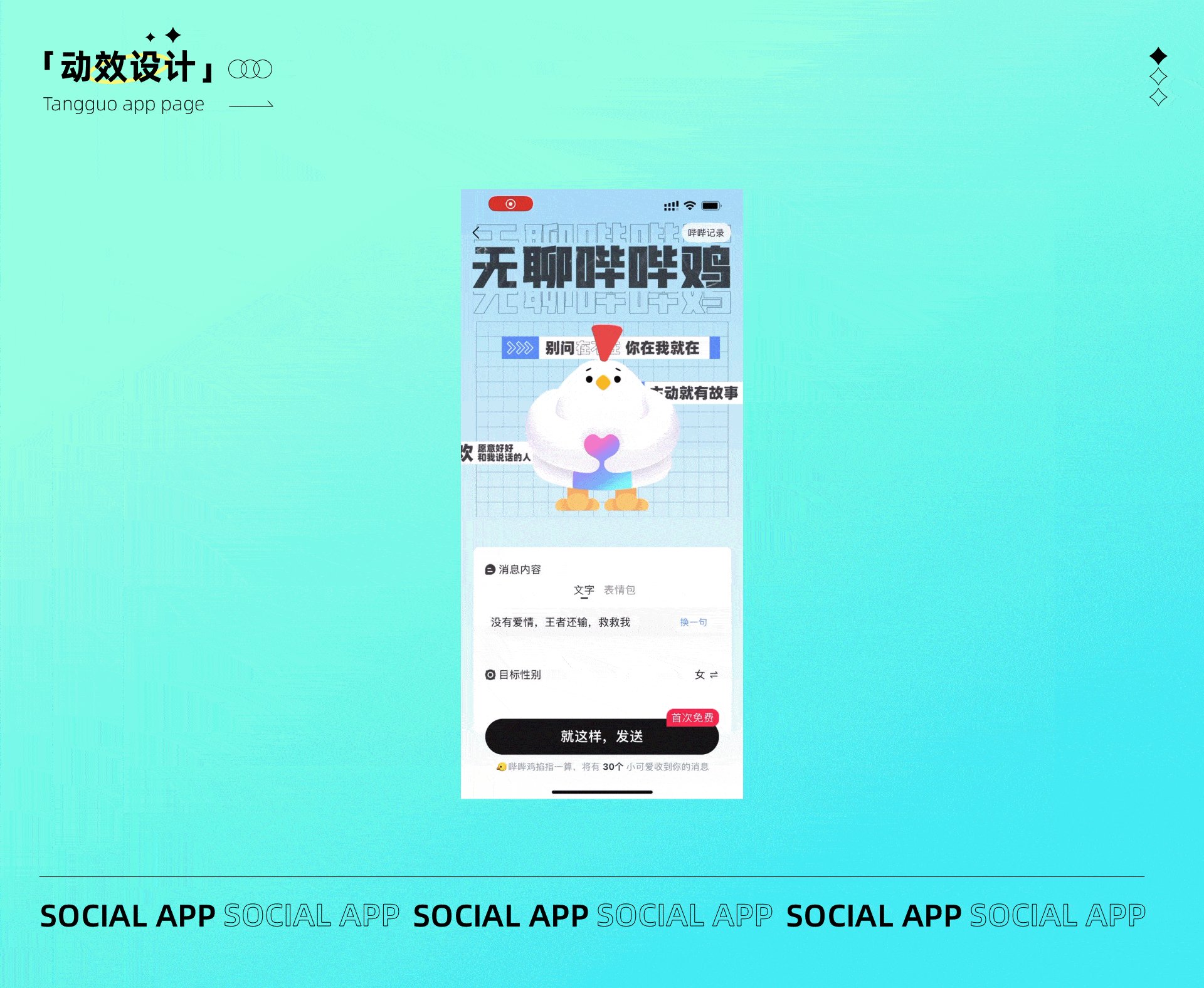
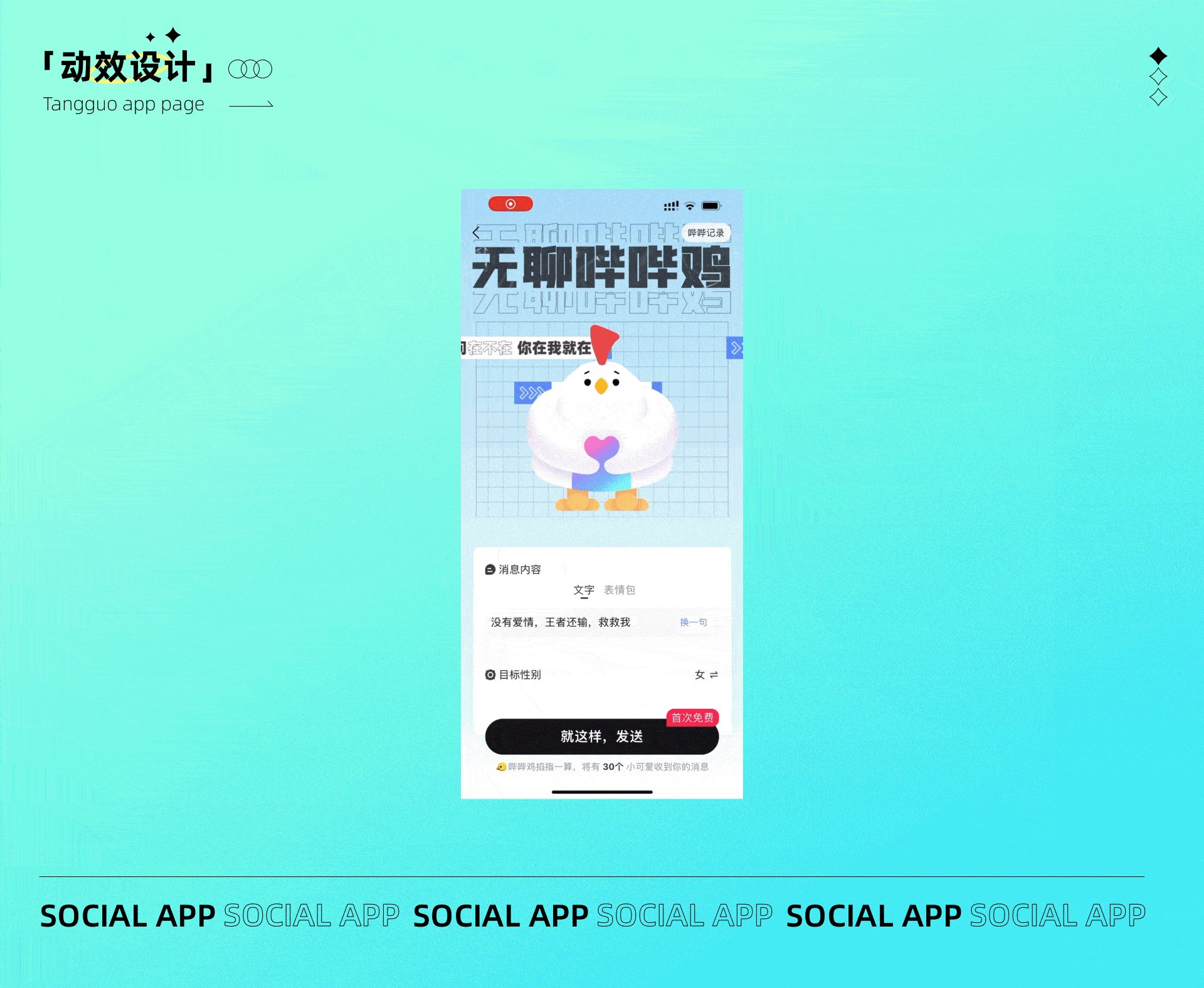
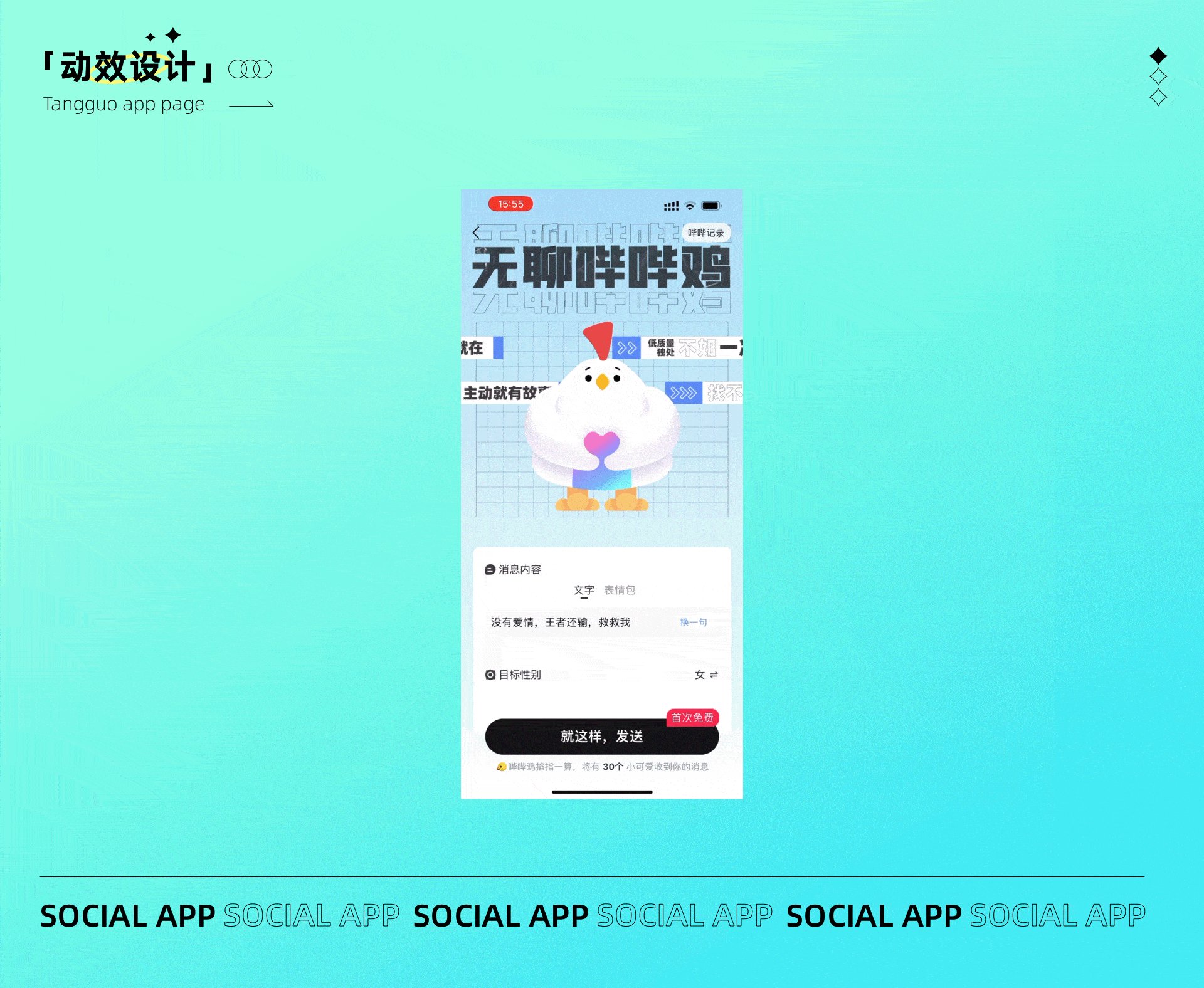
糖果app的设计在于匹配器和其他的很与众不同,像是在一起炫舞的样子,看起来很有场景感。糖果app的整体视觉风格比较中规中矩,
不过有一些的功能设计和设计小细节值得体验一下。

糖果的首页的匹配器设计是一群人在广场上一起炫舞,然后各自摆着不同的怪异的姿势,设计上十分新颖。

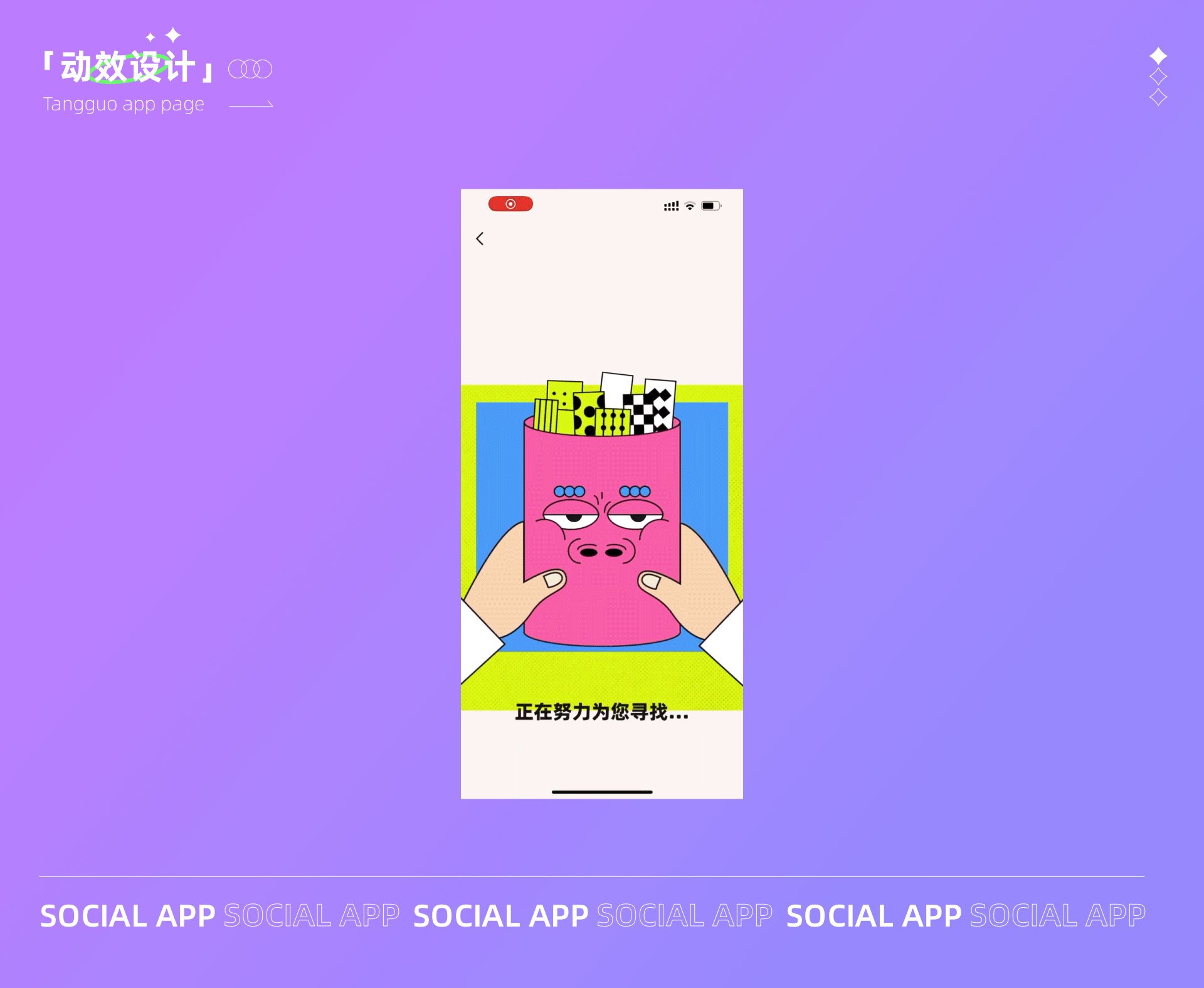
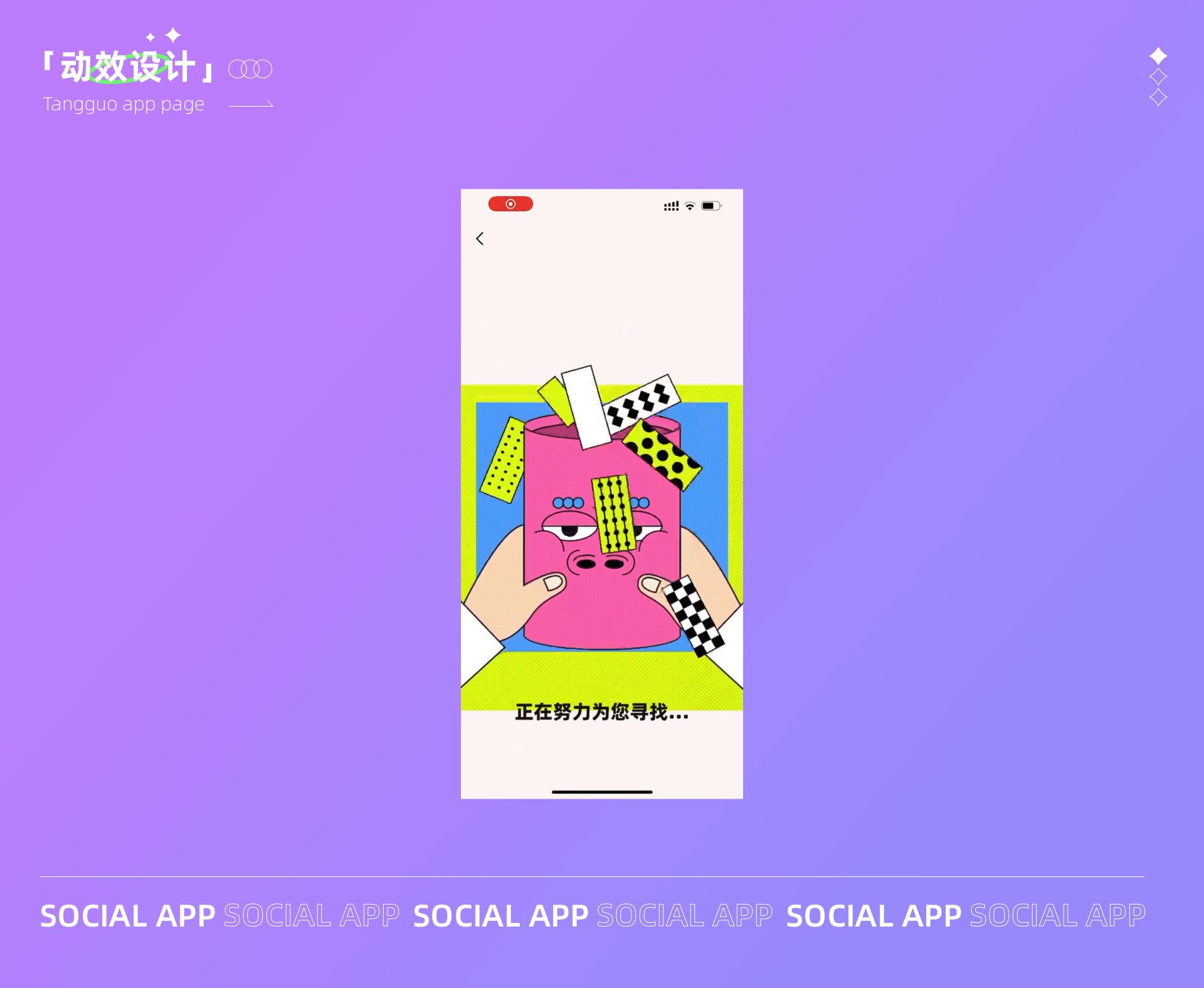
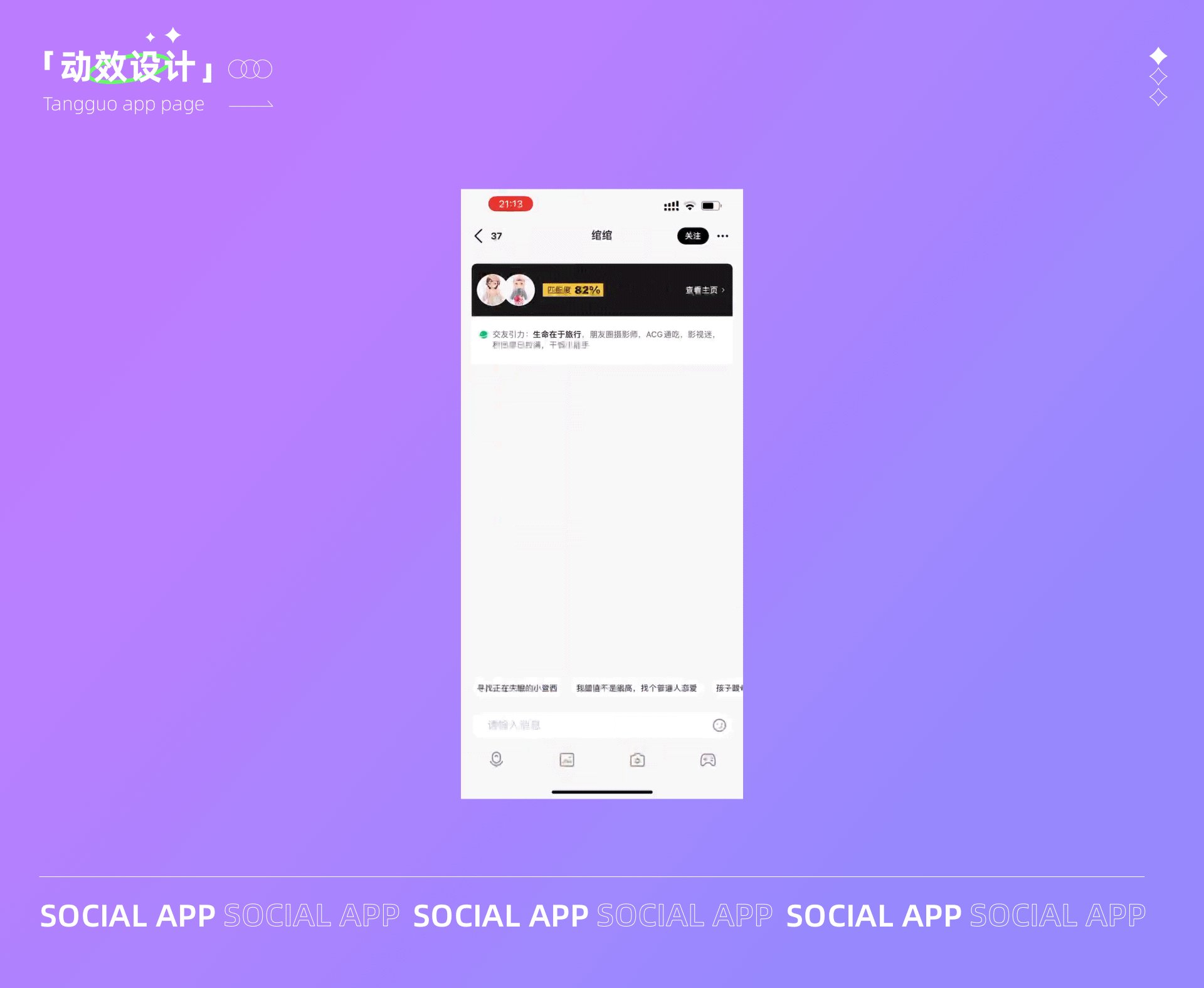
恋爱上上签就像我们去寺庙里求姻缘一样,通过摇晃签子就可以找寻到好姻缘。罐子上的表情左看看右看看然后闭上眼睛,最后终于连接上一个十分匹配的好友。

解忧罐子就是把心情放在罐子里,发送出去,别人可以看到你的罐子,然后你自己也可以做罐子发送给别人。

无聊哔哔鸡就是一只鸡不停的晃动,可以发送一句消息直接可以连接到好友。

Blurrr app是一款功能强大的视频剪辑软件,Blurrr虽然是一款工具软件,但是在配色和设计上还是十分大胆,荧光绿的颜色和黑色的结合,十分亮眼,里面的动效也十分细腻,非常吸引人的眼球。

引导页的设计用多彩的图形设计+表情+动效设计的方式,打造了灵动的引导页设计,形成了自己很独特的风格。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、Photoshop(Beta)版本安装
PS的AI功能需要在Beta版本中才能使用,安装过程很简单,可以从下列这个网址前往Adobe官网下载Photoshop(Beta)版本:
https://helpx.adobe.com/cn/photoshop/using/generative-fill.html

点击「试用」按钮,会调起电脑中的Creative Cloud应用,正常来说大家电脑里有Adobe软件一般都会有Creative Cloud,没下载的话按提示下载就可。
在Creative Cloud中找到①Beta应用程序,点击②安装按钮,再点击③打开按钮,就可以启动Beta版PS啦!(我这里已经安装过,所以直接显示了安装按钮)

Beta版PS白色的logo和有趣的启动页面⬇️

二、AI创意填充功能
Midjourney生成的图默认是方形,主体位于画面的中央。如果我们想把主体的位置移到画面左侧或右侧,需要花费很大的精力,而PS(Beta)的AI创意填充功能可以很好解决这个痛点问题!
下图是在Midjourney中生成的例图,人物在画面的正中间,关键词描述:
「A portal to another dimension, with a blonde woman dressed as space girl, cyber punk style, hyperrealism, 4k, natural light. --v 5.1」

如果我想在不抠像、不变形拉伸的情况下,把图片变成横版尺寸,并把人物移到画面右边,需要在PS(Beta)中怎么操作呢?
① 先把例图拖到PS中,用[C]裁剪工具在画布左边拉一个空白。

② 切换到[M]选框工具,框选刚才拉出的空白画布,下方会出现一个工具栏。

③ 点击工具栏的第一个「创成式填充」按钮,进入到AI创意填充功能。

PS的创意填充看起来很像把Midjourney的输入框移植到PS中,但功能上又和Midjourney不太一样:
·PS的输入框没有复杂的指令,只需要输入关键词描述,就能够在选区内生成想要的内容;
·支持不输入内容,直接点击「生成」按钮,AI会根据画面周围的内容智能填充选区。
三、不输入内容直接生成
第一次体验我没有输入任何内容,直接点击PS的「生成」按钮,一次能生成3张图片。点击左右箭头可以切换查看3张图,如果觉得不满意可以再点击「生成」,再生成3张填充图。
效果图1⬇️

效果图2⬇️

效果图3⬇️

第一次测试生成的图片效果远超出预期,和原图风格也很接近,唯一不足的地方是和原图拼接处有一条白线,看起来有点碍眼。
经过多次尝试后,终于发现了问题所在:如果框选时刚好只选取了空白画布,生成出来的新图和原图之间就会产生明显的接缝。简单高效的解决方式是在框选画布的时候多框一点点原图。

这样再点击「生成」按钮,运算出来就会有很完美的过渡,看不出破绽。

四、输入关键词描述
体验完不输入关键词直接生成后,接下来体验一下输入关键词描述后生成的图片效果如何~这次使用同样的方法在例图右侧先拉出一个空白画布,输入关键词描述:
「Particle effect, sense of technology」
生成的图片效果很棒,和原图完美地融合在一起,不得不服啊太厉害了!
效果图1⬇️

效果图2⬇️

右侧的属性栏会记录你刚输入的关键词,可以随时修改关键词,点击再次生成3张图,依次类推,生成的所有图都会保留下来,方便选择。
最后

通过这次体验感觉PS的AI填充非常强大,而且效果很精准,谁能想到在PS中就能完成对一张图的拉伸和智能填充。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
首先说明,竞品调研的方法有很多,本文只提供一种方法供参考,建议大家活学活用。
建议从下面4个方面入手:
1)调研背景
主要说一些为什么要调研,希望通过调研答达到什么样的目的?是视觉升级、体验升级还是为了提升转化率?只有了解为什么做调研这件事情,才能知道从哪几个维度调研。
2)调研样本
建议选几个直接竞品,再选几个优秀的次要竞品也是可以的,可以帮助补齐盲点。
3)调研维度
调研维度要根据调研目的来确定,例如如果是为了视觉升级,那么调研维度主要就集中在视觉效果上,如果是体验升级,那么调研维度主要集中在交互体验层面。
所以维度的选择一定是和此次调研的目的紧密相关的,不过,倒也不是说如果是视觉升级就只调研视觉方面的内容,而是咱们要有一个主要的调研方向,啥都想要,最后啥都做不好。
4)结论
结论是最重要的,毕竟,做这次的调研不就是为了这份结论吗?所以最后一定要有结论,也就是咱们通过调研得到了什么结论。
我公司这个项目是做一个官网的改版,官网主要就改版主要目标有两个:
第一个目标是视觉体验升级,拆解下来就是界面更好看,内容更好找。
第二个目标是提升用户转化率,更细致的拆解一下就是让更多的用户点击【咨询】按钮。
可以得到关键词:界面更好看、内容更好找、咨询客服的人数更多。
好,咱们继续,下一步是找样本。
前面提到过,样本最好是直接竞品+间接竞品(主要是一线大厂竞品)。
所以这次调研我选择了几个直接竞品的官网,以及华为、飞书等这样的做的比较优秀的产品进行辅助分析。
调研维度又可以分为两大部分:整体结构、内容拆解。
了解整体架构是每个竞品调研都离不开的步骤,可以帮助我们快速了解行业内的通识性做法,毕竟站在巨人的肩膀上才能看得更远嘛。
1)整体架构
我当时的做法是把主要竞品的官网都截图下来,然后一个模块一个模块的去分析,其实看下来你会发现,大家的做法都是有迹可循的。
看下面的图片,我把他们类似的模块用同样的颜色框出来,框出来后就会发现,哦,原来,这就是行业内的通识性做法。

然后我把这种通识性做法归纳总结出来,发现,其实官网首页可以划分为四大板块:

你看,看似有很多复杂内容的官网, 其实也就这几个模块,这样看是不是就清晰多了。
既然咱们通过架构梳理来了官网的内容,下一步就进行内容的拆解了,拆解什么内容?就是拆解上面总结出来的规律呀。
2)内容拆解
为啥要拆解内容呢?
因为咱们竞品分析的目的不就是要做到“人有我优”嘛,咱们竞品分析是为了青出于蓝而胜于蓝呀,所以咱们不能直接抄人家的内容,这是无效设计,咱们要做的是分析他们的优点,然后借鉴,然后超越。
进行内容拆解的时候,建议先定几个拆解维度,不然会没有方向,这里我分了三个维度来进行拆解:

我就拿【建立认知】板块来举例。
官网首页的建立认知是什么?
是让进来的用户对整个网站有一个基础的认知,顾客来了,对店铺总要有一个第一印象吧。
通过前面的架构拆解我们发现,首页一般使用4种方法来对用户建立认知,哪四种?
banner、产品介绍、解决方案、产品优势
一个用户看了banner,浏览了产品介绍和解决方案,看了产品优势,是不是对咱们的产品有了一个认知了,这就是建立认知的过程。
那么咱们如何去分析呢?
我的做法是一个个板块分析,有些麻烦啊,但是相信我,值得。
下面我就拿建立认知里面的“产品介绍”来举例子,看看如何去分析产品介绍这个板块。
使用3个维度来分析:
维度1:用户诉求(用户进来之后的诉求)
产品介绍内容是否有我需要的产品和功能?是否满足我的需求?
维度2:业务策略(针对用户诉求,业务是怎么解决的)
讲清楚三个问题,即“我们的产品是什么”、“我们能做什么”、“我们有什么优势“
维度3:常用表达形式(用什么样的表达方式来实现策略)
拆解下来,是不是对产品介绍板块很了解了,产品介绍板块主要的目的就是为了讲清楚咱们是谁,咱们的优势啊。王婆卖瓜,瓜虽好,但是咱们得让来的人知道咱们的瓜好呀,所以表达方式也是至关重要的,用什么形式去表达这个板块呢?其实竞品已经有了很好的解决方案,那就是上面描述的。
你看,这样一通分析,其实你的方案就自然而出来了,你知道往哪个方向去使劲了,而不是看别人有啥咱们就做啥。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com