 什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
但是仅仅客户买单就足够了吗?我觉得对于一个想要提升自己的设计师来说并不足够。这个客户买单了说明你在一定程度上,在当前满足了这个需求层次或者审美的客户群体。
当客户发现设计并没有在实际宣传中达到目的,买完单的客户也没办法回头再找设计师退款,但是,可想而知这个客户就流失了。而且如果只满足于应对这一需求层次的客户,当面对要求更高的客户的时候,我们也会变得无能为力。只能看着客户流失,或者勉强接下项目,却在不断的改稿中疲于奔命。
想了解什么是好的设计,首先需要要了解什么是设计,设计的目的是什么。
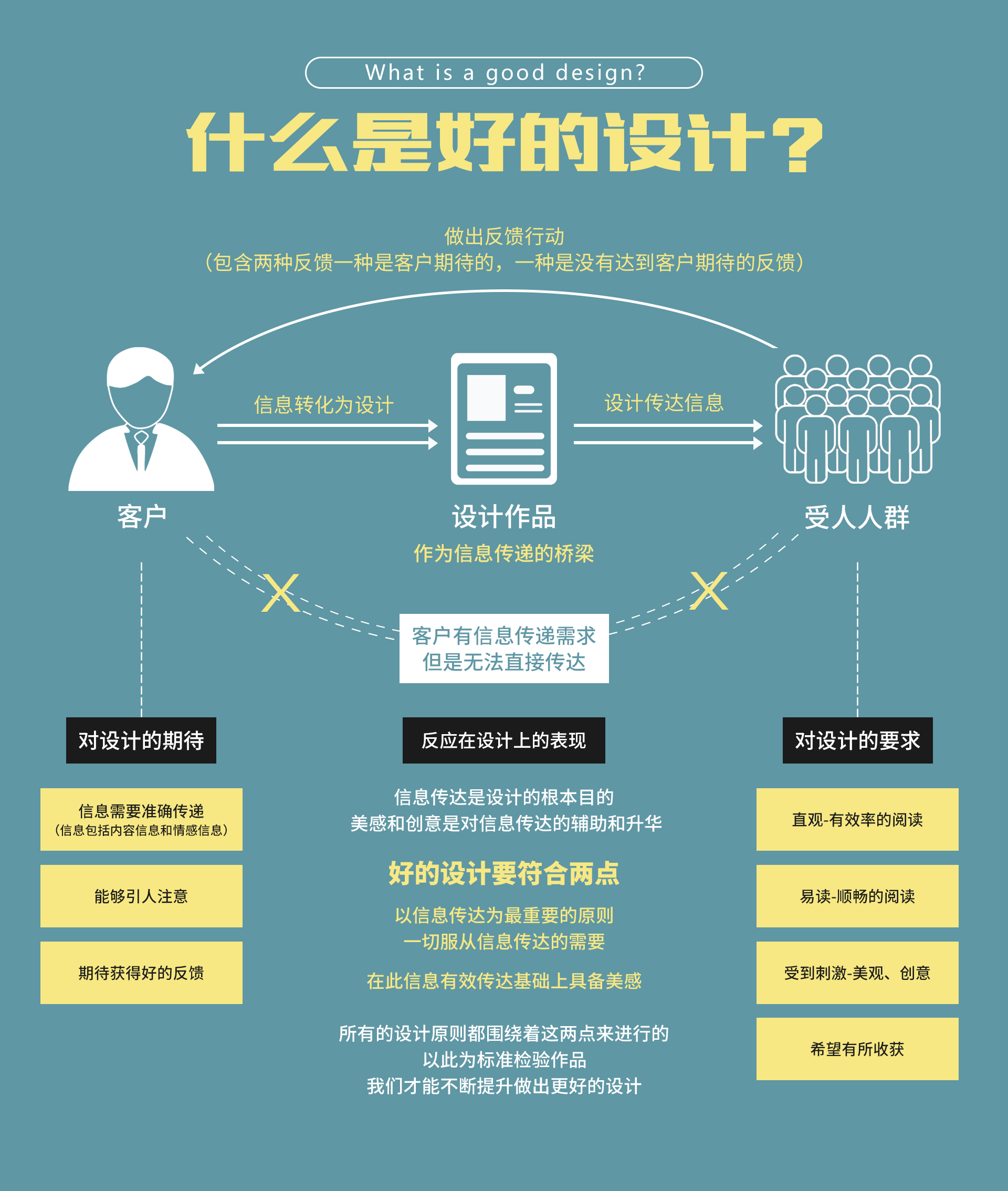
设计是有目的的策划,平面设计是这些策划将要采取的形式之一,在平面设计中你需要用视觉元素来传播你的设想和计划,用文字和图形把信息传达给受众,让人们通过这些视觉元素了解你想表达的信息,这才是我们设计的定义。平面设计的目的不仅是视觉表层的美观度,更重要的、最根本的是信息的传达。
所以好的设计就是,能准确直观的传播设计目的,被受众更有效、更愿意接收信息的设计。简单来讲,信息(包括内容信息和情感信息)传达的是设计的基础,是设计中一切行为的第一准则,是对的设计。在此基础上具备良好的美感传达就是好的设计。
我们可能在设计学习过程中学到了很多的设计法则,形式美法则、创意思维、排版原则、色彩原则、字体运用原则。但是很多时候用到的时候就想不起来,用了也没达到效果?
我理解更多的是因为没有从根本上理解这些法则存在的意义、运用的目的。设计师应该做最吝啬的人,过程中每一个视觉元素的运用都要有其目的性。这个目的性就应该是信息传达和美感传达。以此为标准反复检验自己的设计作品,相信我们能做出好的设计。

(一)客户对设计的期待信息准确有效传递,受众对信息要求直观、易读。
这是一个高效时代,时间就是金钱。同时是一个信息大爆炸的时代,每天我们会面对各种不同媒介的信息,不断冲击这我们的视觉。我们不能要求受众有时间和耐心完整仔细的观看阅读整个设计。这就要求我们的设计,即便一眼,就能判断设计究竟在表现什么信息,而不被其他不重要信息干扰。当客户对表达信息有一个直观的概念后,希望继续阅读下去的话,我们就要在易读方面进行深化。
明确最重要的信息
对于设计需求的分析得出最重要的信息,最想传达的信息
突出最重要的信息
将它摆放在突出的位置,整体的烘托,对比的凸显,合适的构图
次要信息
相对最重要的信息较弱
信息的筛选
设计中包含的信息必须有明确的效用,而不被不必要的信息干扰导致失去阅读兴趣
设置重要等级
针对内容设置重要性等级,然后根据相应等级进行设计。
信息分组
这是受众感知多条信息的前题,将相关的信息放置或整合为一体,这样就可以实现分组。大多数情况下三至四个信息组已经足够了。
阅读性文字排版 (阅读性文字指的是需要受众阅读的,而非装饰性、不需要识别性的)
在文字排版当中易读是必须追求的。
对齐:为了达到易读效果,首先要从对齐开始。
检索:易于检索目标内容,精心处理检索方式。(依据版式设计原则中的对比,重复原则实现)
记忆:要点便于记忆,突出主要内容。(依据版式设计原则中的对比,重复原则实现)
文字:文字大小、字间距、行距、字体、文字的排布五个方面。过小的字体、过大的字体,过度装饰的字体,不符合视觉流程,不合理的版式布局。都是会影响阅读的易读性。
(二)客户对设计的期待能引人注意、获得好的反馈,受众希望从设计中收到某种刺激、有所收获。
人们每天没数量惊人的信息淹没,面对潮水涌来的信息。我们的头脑中会形成一个过滤器,只会对能引发我们兴趣的信息,能够得到某种刺激的信息,才能顺利通过并留下清晰的印象。因此,想要设计从众多信息中脱颖而出并抓住受众的实现。就必须引人注目、传递刺激,让受众在你的设计上逗留。
美的视觉效果比较容易给人带来刺激
这时候我们学习的各种原则知识,构成知识(点线面,平衡、对比、调和、节奏、变异.....)、版式知识(位置、比例、分割、留白、网格.....)等都可以充分发挥作用了。
满足期待
人们希望冲设计只能够得到收获,包括有用的文字信息和情感上的。反过来如果已经知道了,没有兴趣,无我无关的信息,是无法吸引受众的。选用一种能够传达设计内容及主题思想的吸睛元素就很有必要。可以是文字(礼物、服务、免费、抽奖、限时、折扣等)或者图形元素、图片。
吸睛元素与设计需求要匹配
选取吸睛元素必须与设计主题信息密切相关。例如,在定位是高品质的项目设计中,放置一个花哨刺眼的打折;在画面中一个无关的美女。这确实很可能在短时间内赢得受众的注意,但是当文字或图片与设计需要传达的信息完全无关的情况下。也会很快的失去他们的关注。
情感刺激
一个好的吸睛元素往往能激发受众的情感——受众会觉得惊喜,感觉自己的情感获得了认可,也可能会对设计产生共鸣。一旦感情上拉近了受众与设计的距离,就有可能增加受众良好的反馈行动达到商业目的(购买产品、产生消费等)。
消极情感
人们被设计激发的情感并非总是积极正面的。更重要的是有针对性的激发观众的情感。应该根据不同的设计目的,激发观众内心相应的情感。例如一个减肥中心的宣传设计,画面营造一种胖人失落的画面(没有偏见我自己也是个胖子~),从而激发受众不安的消极情绪。这也可能引起受众的关注,并愿意深入了解。
受众反应的不确定性
视觉会给人带来一连串的生理上的、心理上的、情感上的、行动上的反应,设计是视觉经验的科学。他包括两个方面,一个是不以人为而改变的即生理感受的人的基本反应,另一个是随即的或不确定因素构成。如个人喜好,性格等等、等等,导致我们无法完全确定受众在面对设计时候的情感等反应。
相对稳定的方面: 主要是生理上的视知觉,人们的一些视觉习惯、视觉流程、视觉逻辑,如从上到下,从左到右,喜欢连贯的、重复,喜欢有对比的,还有在颜色方面人们最喜欢的其实是有对比的互补色等等。这都是跟人们的生理上的习惯有关,都是人生理机能的本能反应。作为设计师应该对这些知识能充分了解、灵活运用,设计是对人本的关注,首先应对文化与人的感知方式这些相对稳定的方面进行研究,并且需要我们在实践中去总结。
不稳定的方面: 不稳定的方面主要是指情感、素质、品位、阅历上的不同,在设计过程中你需要具备一定的判断和把握能力,你需要客观和克制,才能完成卓越的设计。
设计思维的科学: 设计是必须具有科学的思维方法,能在相同中找到差别,能在不同当中找到共同之处,能掌握运用各种思维方法,如纵向关联思维和横向关联思维以及发散式的思维,善于运用科学的思维方式找到奇特的新的视觉形象,才能不断发现新的可能。
设计学习过程中的总结和整理,有些内容来自网络,如有冒犯请联系我删改!仅为自身学习提升的记录,如果对内容有更好的理解,欢迎交流探讨。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
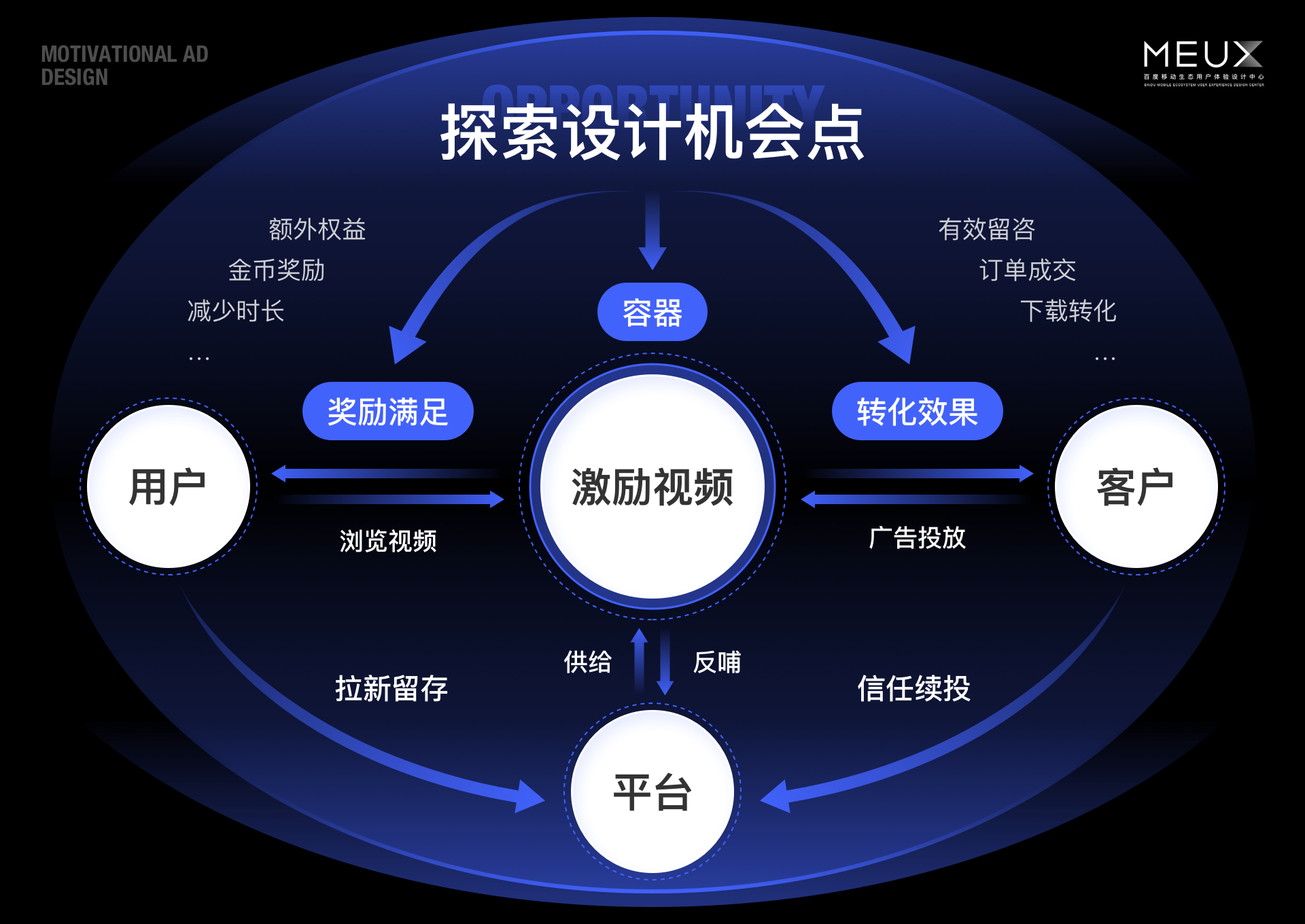
近年来,行业内不断探索广告的新玩法,激励视频广告成为一种愈加流行的广告形式,当前已经是媒体主流变现模式之一,以满足广告主营销效果、媒体变现效率最大化。对用户而言,观看激励视频广告能够获得相应奖励;对于客户,激励视频广告通过奖励机制,得到更长时间的曝光来提升转化率;对于平台,有更高的变现效率能带来更高的收益。
百度激励视频广告承载着百度APP任务系统、权益场景、活动场景等的重要变现任务,本文将从激励视频广告的框架、提升转化效果两个方面,来阐述容器结构设计与提升转化效果的设计思考。

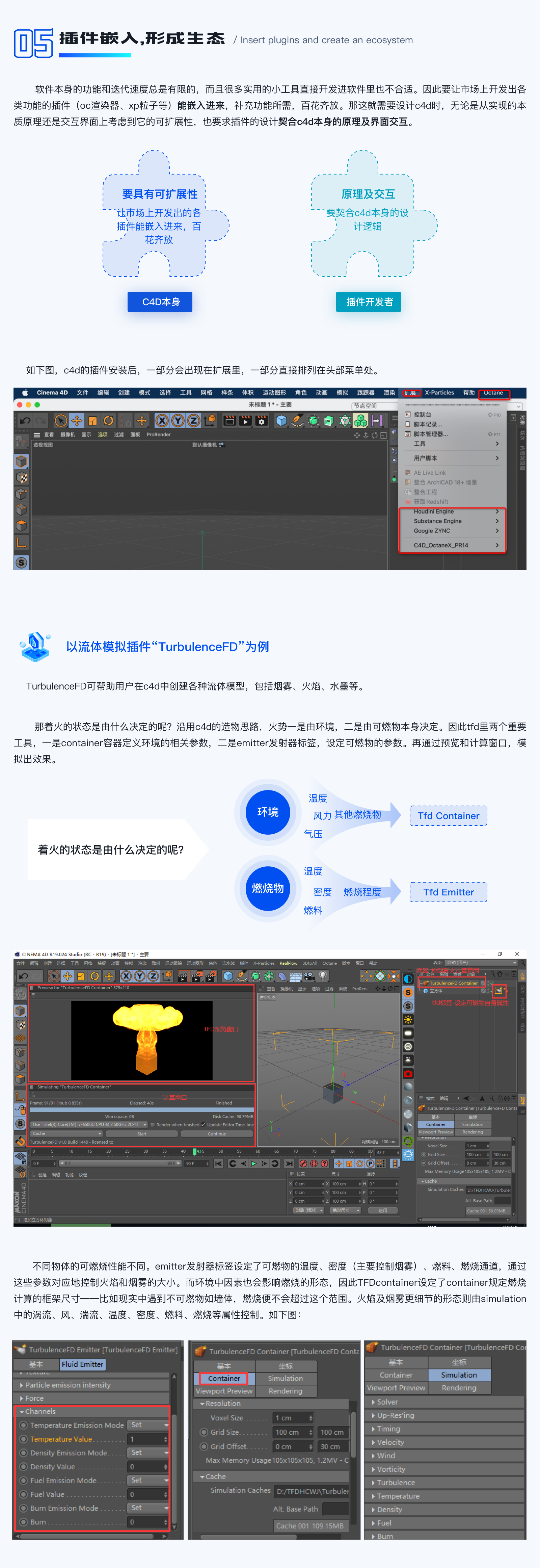
框架:建立场景核心转化流程
激励视频广告是独立的视频场景,场景内的元素布局、容器结构不依赖于所在的宿主场景,在整个交互链路中能够采用更有创新的设计形式。
1、布局跨场景横向一致
基于激励视频广告的元素来明确内容分区,考虑元素作用与通用性可分为顶部框架区、附加挂载区、内容信息区、转化决策区,在结构设计上,将核心奖励计时组件置于顶部框架区并保持稳定展现,保证百度APP内的视频广告在布局上横向一致性,同时也有利于场景之间创意交叉验证与复用。

2、容器、元素组件选型
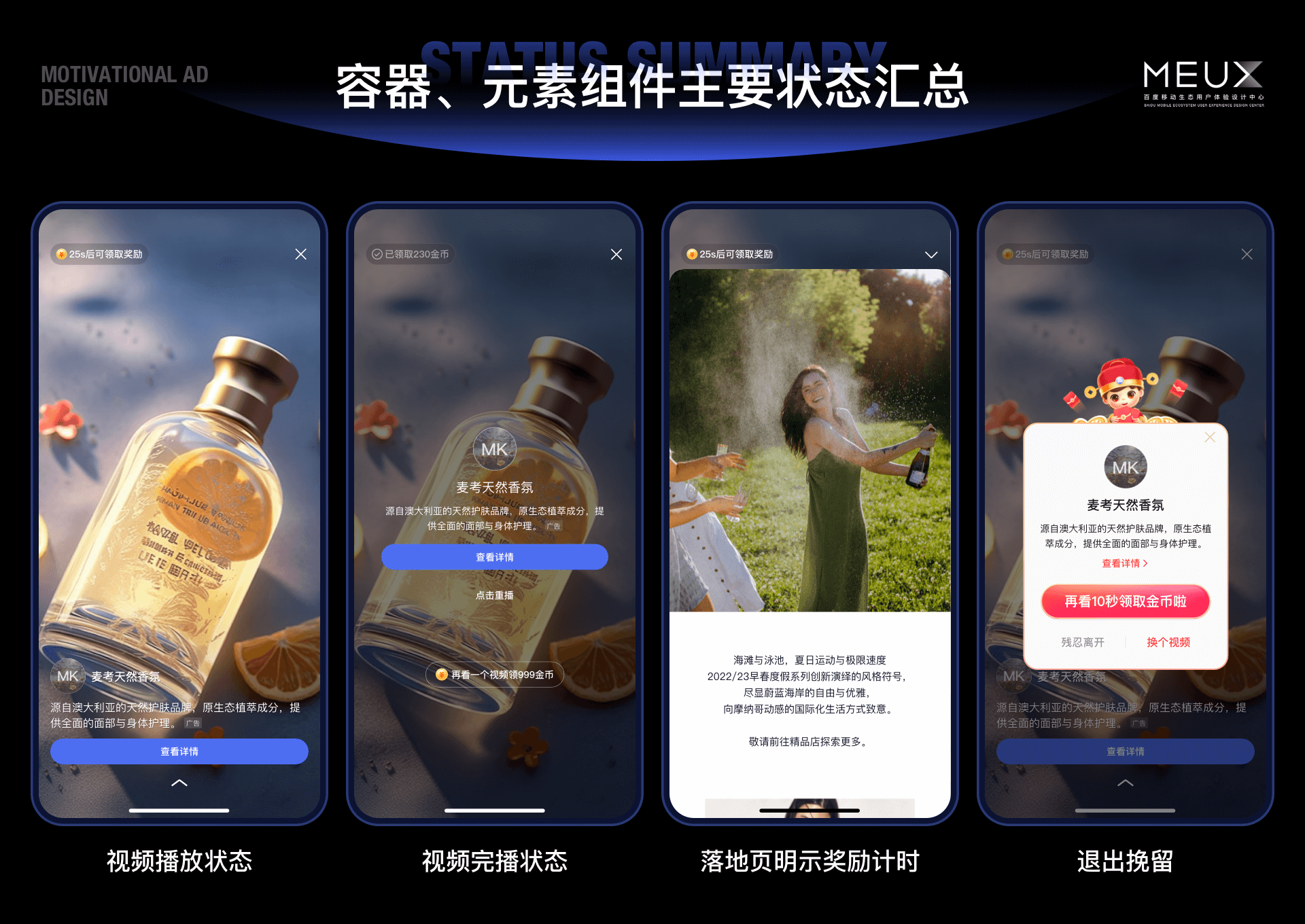
从激励视频的链路流程出发,结合主动交互行为的各类组件状态:奖励计时与完成、视频播放与完播、浏览落地页、退出挽留四种核心状态。

1)奖励计时与完成:考虑奖励计时器会存在于多种不同场景情况,需要具备横向统一的计时形式来稳定用户预期,以及通过视觉反馈给予用户明确的状态变化感知,来降低不同场景下的理解成本,通过ABtest的方式,最终选用场景元素图标与文本计时形式,图标能够根据奖励的不同支持灵活配置,满足多元化场景的适配诉求,同时选用视觉感知较弱的样式与动画形式,尽可能避免与点击、转化无关的元素动画稀释用户对内容的注意力,从而影响广告效果。


2)视频播放与完播:播放状态下,为尽量降低对视频内容的遮挡,在转化组件的呈现上,采用“延迟展现吸引观看,渐进式增强吸引点击”的手段,视频完播状态下呈现视频尾帧,尾帧增加再看一个视频功能,为想要获得金币的用户缩短操作步长,提升激励视频广告的分发。

3)浏览落地页:浏览落地页过程中也需明示奖励计时,为了保证视频场景和落地页场景的计时延续与组件统一性,采用避让计时组件的面板化落地页容器。

4)退出挽留:当用户在不同奖励状态下会在退出的主动行为,挽留弹窗承载挽留与再看功能的重要作用,弹窗作为前后链路场景的共性组件,在弹窗设计上顶部承载所在场景主视觉IP,以满足多元化场景的下活动主视觉的延续,使激励视频广告更契合所在活动场景。


3、转化链路降步长
在原有的基础路径上,奖励计时与倒计时结束的两个环节仅有计时器形态的变化,元素变化是容易起到聚焦视觉的作用的,以倒计时结束为节点,将用户从"视频场景"带入到"决策场景",通过容器结构形态的变化来解放停留在计时器上的视觉焦点,面板结构能承载更多的增益内容,延展信息载量,视频完播是判断用户对内容感兴趣的重要契机,在视频完播状态自动调起落地页,通过缩短转化步长提升转化效率。

激励视频广告容器每一步迭代都伴随大量的前置思考、归因分析、严谨实验,经历多轮迭代最终完成流程框架搭建,后面我们仍要思考如何通过设计方法,在现有的框架上进一步提升转化效果。
提转:内容化与奖励玩法助决策
在广告创意视角下,通过内容信息命中用户诉求、满足心理期望能够提升转化效果;在用户目标视角下,我们希望充分发挥激励机制,给予用户更多丰富的奖励交互与玩法,持续获取收益与满足感。
1、增益信息前置,助力转化决策
轮播推荐词:推荐词轮播的形式来营造场景内互动氛围,在一些节日期间通过契合节日的情感化文案,让内容更贴合节日营销氛围,同时将落地页中的优质广告卖点、数据生成的热度等多元的营销信息前置,助力用户决策。
行动号召词:不同广告内容之间的转化文案存在差异化的表达,通过符合广告内容的决策性文案披露,将固定文案升级为营销目标及类型特征文案,辅助转化决策,在容器内每一个元素都应该作为广告创意的一部分。

2、分段奖励计时,引导视频完播
点击率、转化率随视频播放时长的数据变化,发现呈现正相关的趋势,我们希望用户能够选择看完视频,核心思路是将用户从低变现效率场景,引导至高变现效率的场景,由此我们通过两段计时奖励的设计形式,激励用户可以拿到更多奖励并将视频看完,考虑多种不同场景以及理解成本的问题,最终选用两段奖励计时组件的方式。

3、彩蛋营造惊喜,提升转化
为了更好的匹配各大电商平台调起类广告的预算,大促期间的突然出现的礼物彩蛋为用户营造节日惊喜感,在点击行为后,红包元素的弹窗与彩带动画形式来承载金币奖励与氛围,奖励感知的触达能够提升用户的获得感,同时在奖励弹窗上进一步承载调起任务,从而更好的满足客户营销诉求。

4、强化转化组件,增强奖励触达
延续以上惊喜感奖励满足促转化的思路,针对下载类广告,我们在转化组件上进行与奖励内容的结合,在任务计时完成但并没有形成转化的时机下,通过变色与光效视觉吸引来传递奖励信息,通过强化奖励感知和转化组件来助力转化决策。

写在最后
激励视频广告至今经历了多个不同的阶段,如何在商业效果与用户感知之间选取一个平衡点,一直都是激励视频广告的长久的设计课题,目前也只是一个开始,还有很多的设计提转机会点等待我们去深挖,相信在不久的将来能够探索更加多元的激励玩法,发现更多契合用户诉求的场景,为更好的价值生产不断迭代功能与体验,我们希望能够给予用户、客户、平台更多的价值增益,做用户喜欢、客户满意、平台有利的商业设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
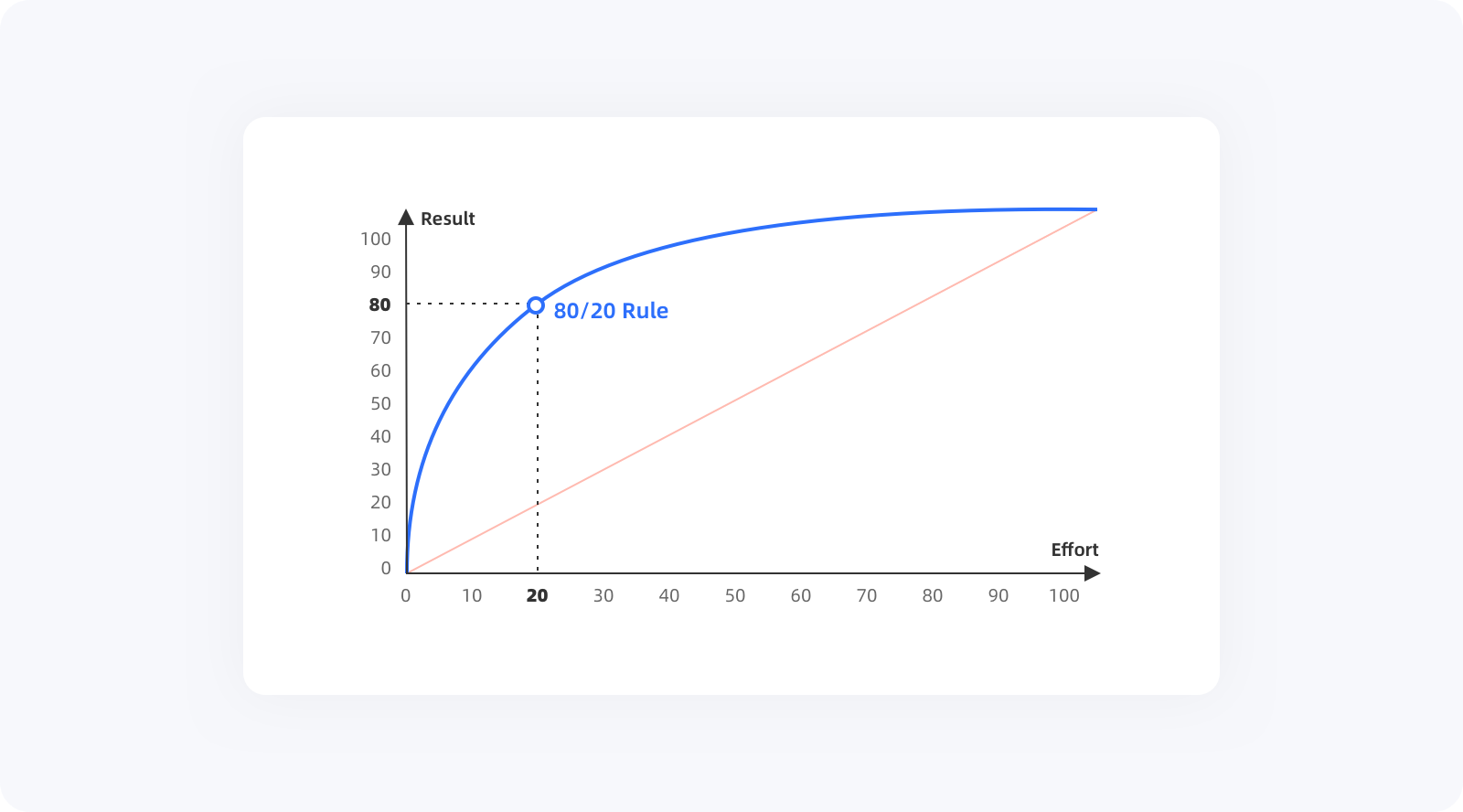
19世纪末,意大利经济学家和工程师维尔弗雷多·帕累托(Vilfredo Pareto)发现,自家花园中80%的豌豆产自于20%的豌豆荚,在随后研究土地所有权和财富不平等的问题中,再次发现意大利 80%的土地属于 20%的人。
20世纪初,由管理学家约瑟夫·朱兰(Joseph Juran)将其命名为帕累托法则,即80%的结果是20%的原因造成的,并且号召关注「重要的少数」而不是在「琐碎的多数」当中投注精力。后续在经济学中得出结论(80%的财富掌握在20%的人手里)更加证实了帕累托法则的观点。

帕累托法则有很多不同的叫法,如帕列托法则、关键少数法则、二八法则、巴莱特定律、最省力的法则、不平衡原则等,后续笔者将其称为「80/20法则」。
其实,80/20法则是一个较为抽象的概念,可以理解为:大部分的效果由少数几项关键的因素来决定。在实际的场景中,“大部分”不是精确的80%,“几项关键因素”也不是固定的20%,数据会有所浮动,可能是70%+30%或者90%+10%,但不管这些数字如何波动,其背后蕴含的规律(集中的投入将产出大于预期的结果)是不变的,并且生活中存在的许多不平衡现象,都与这个规律相当接近。

80/20法则并不受人为直接控制,更多时候是自然而然的形成,其适用领域非常广泛。早期大多数用于社会、经济、管理以及工程等领域,而在80年代末就已经有设计师将其设计领域,在各行各业中,已经有大量的案例证明了 80/20原则:

70年代中期出现图形化界面,而到80年代末,80/20法则就已经被设计师引用在设计规范当中,后续经过不断的发展及优化,现已深入设计中的方方面面,PM用来处理KPI、UX用来划分权重、UI用来决策版面布局等。
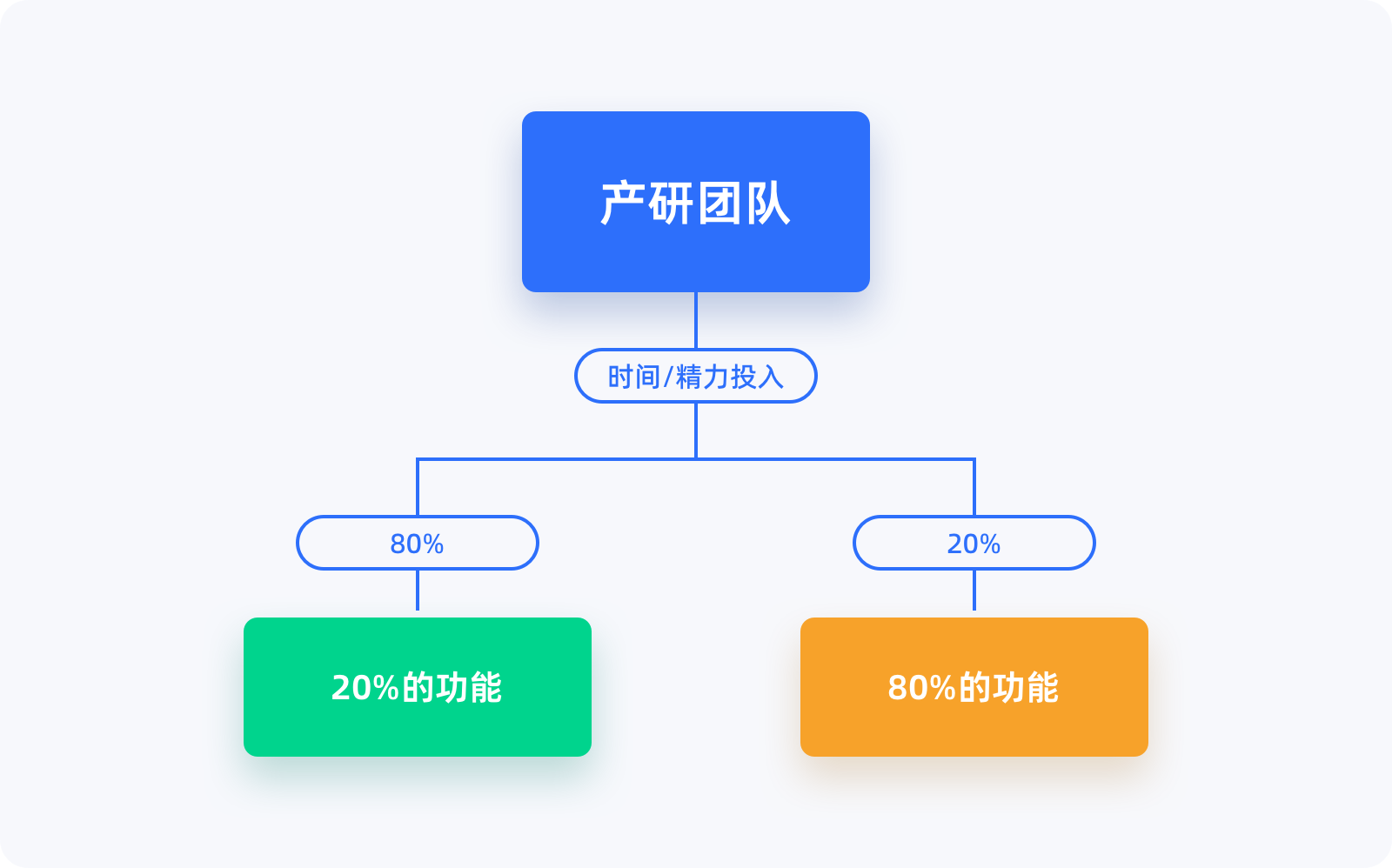
界面设计中该如何应用80/20法则,这就需要设计师时刻注意如何让用户更快找到目标、如何更顺畅的完成任务以及如何拥有更愉悦的心理感受。例如80%的用户只会用到20%的功能,那么设计师就应该将80%的时间、精力集中在这20%的功能上,不断迎合用户需求以及使用体验。

80/20法则能够帮助我们提供决策思路、梳理设计方向,通过前面的了解,我们应该清楚了产品80%的用户只会用到20%的功能,而80%的收益也恰恰来自于20%的付费用户,甚至低于20%。
虽然一直呼吁尽量满足所有用户,但产品团队的重心始终要围绕着20%来进行,从产品到设计、再到开发测试,都能以此为方向制定问题的解决方案。
任何一款产品都不能忽略主次,每隔一段时间就要重新评估功能价值,以备后续的更新迭代,针对非关键性的80%切勿耗费过多的精力,以免喧宾夺主,不仅得到不好的反馈、还会带来不必要的损失,吃力不讨好。
对于已经过期的核心(曾经20%)功能,需要及时降低权重以及精力的消耗,不然即便是掌声一片、也可能无法变现。
用20%的部分创造80%的价值,并不意味着只关注20%的关键性指标、其它的就可以被忽略,这样做表面上看是挺诱人,但会让其他很多指标停滞,呈现出产品过度优化的情况,造成短时间内隐藏的负面影响。
团队应该要有众览全局的眼光,考虑到各指标间的相互影响,可视情况而定将时间和精力合理分配,如90%+10%、80%+20%、70%+30%等,只要是将大部分用在关键性指标上即可。

在UI设计中,我们会将主要精力花费在20%的页面设计上,例如APP底部标签栏的几大主页或其它重要的一/二级页面,会花费更多的心思去构思不一样的布局、表现手法,将设计功底凸显出来。而剩下80%的页面就相对机械化,会使用一些常规样式以及复用的方式像搭积木一样快速完成,成本之低、效率之高毋庸置疑。
同一个页面的设计方式也是如此,设计师将大量心思放在首屏及位置靠上的功能上,待超过一屏后下滑时,设计也会逐渐轻量、组件化,这有助于节省产品、设计、开发更多的时间。
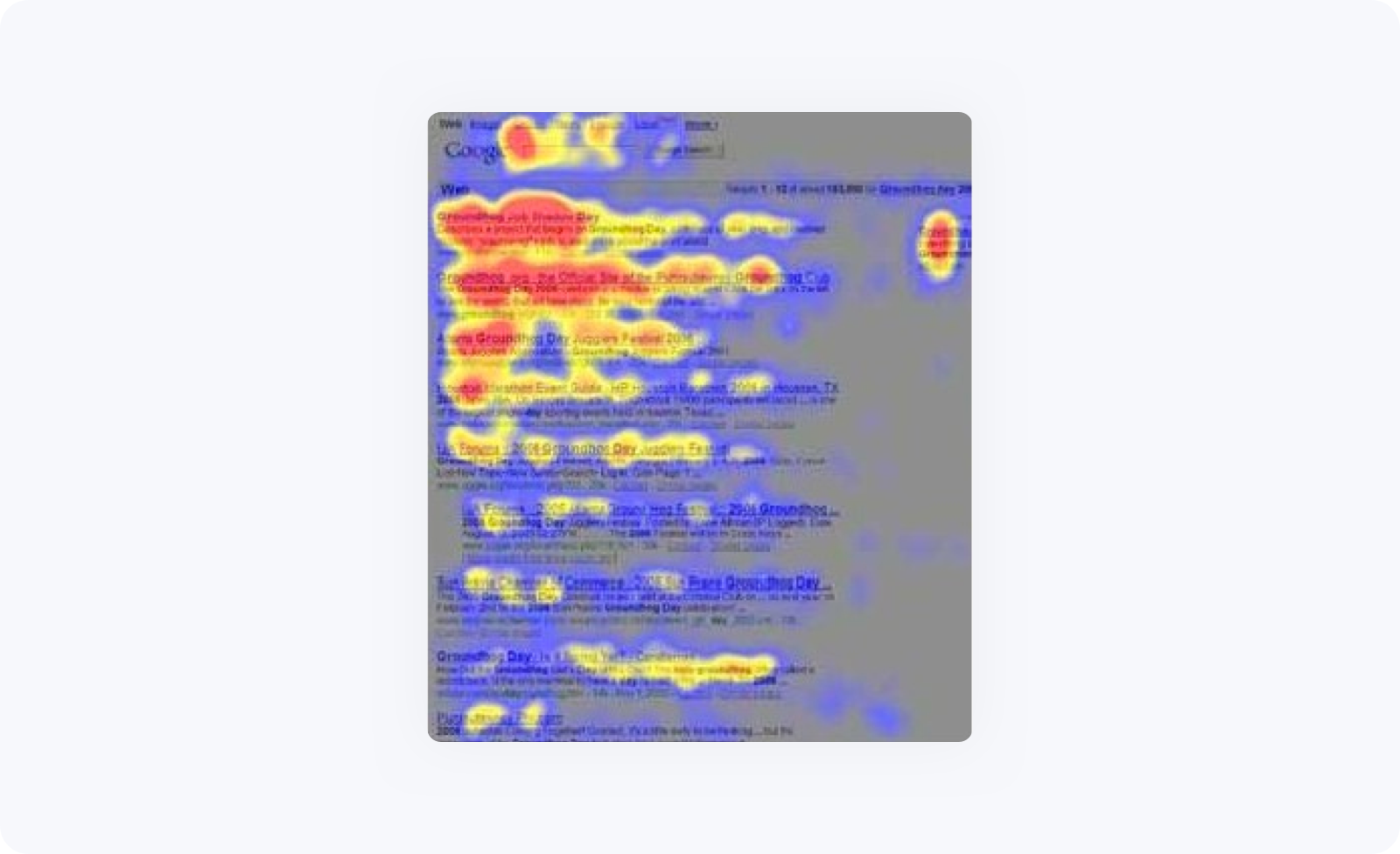
用户浏览屏幕时,眼球移动的顺序通常都是从左到右、从上到下(基于网页浏览眼动测试),这种移动轨迹很像字母「F」,这也让F型布局成为网页设计中效率最高的方式之一,所以设计师通常会将重要的信息放在左上角或左侧,不重要的信息放在右侧。
如下面这张眼动测试图,F型布局也正好诠释了80/20法则合理性与可行性,在页面中20%的关键区域,吸引了用户80%的注意力。

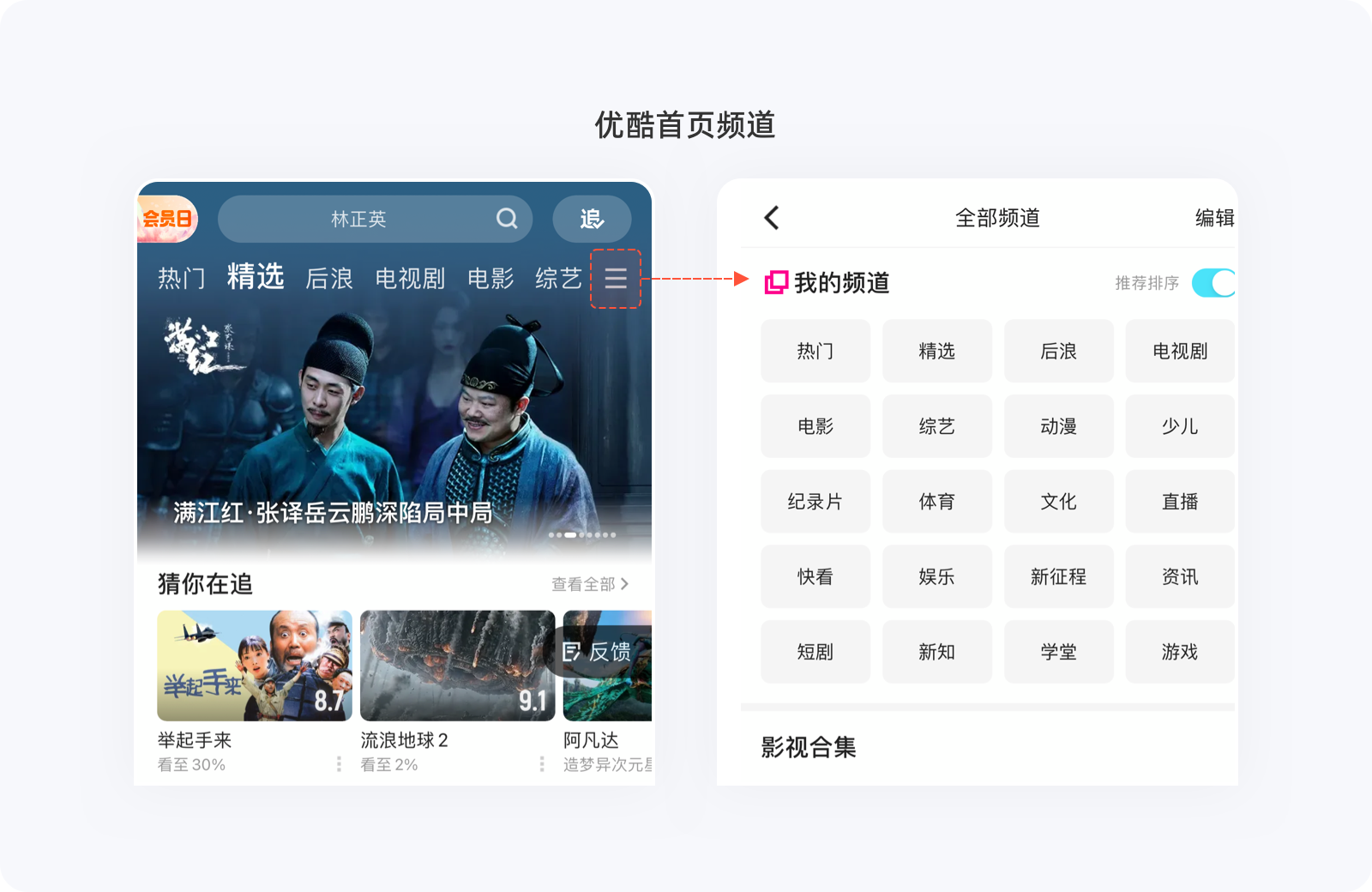
很多产品因为业务功能的庞大,一股脑的将信息全部展示出来,看起来十分臃肿,用户不能快速找到自己想要的信内容,就会失去信心。
优酷APP首页将热门频道和点击频率较高的频道显示在顶部导航中,如精选、电视剧、电影、最新院线等,而其他更多的分类则隐藏在频道选项卡中,将少量(≈20%)重要的内容放在明显的位置,目的就是为了让大部分用户更快触达,提高了产品的易用性。

在一些选项列表中,由于选项数量的庞大,会给用户增加使用难度。
例如,使用美团购买火车票在选择地址时,面对超长的地址列表,逐个查看或通过字母筛选,都要花费一定的时间和操作成本,即便可以通过码字搜索来完成,但因为自行输入有很多的不可控性,能让用户选择的就不要让其输入。对于地址列表,除开自动定位和搜索历史,运用80/20法则就能很好的解决这一问题,系统将约20%高频选择的热门城市作为单独的模块放在全部列表之前,提高了大部分用户的搜索效率。

极简风格的界面设计跟80/20法则在精神上保持着高度的一致,剔除多余、无用的元素,而保留的每一个元素都是有目的、有针对性的,也是绝对必要的存在。在极简主义设计中,视觉上简单干净,大部分都是通过通过留白来衬托关键性元素的存在,让用户更加聚焦于主要功能/信息。

奥卡姆剃刀指出「如无必要,勿增实体」,需知页面中每多一个元素都会增加视觉“噪声”,意味着用户需要花费额外的时间和理解成本,对用户体验的影响是很大的。那么问题来了,当产品需要增加一项需求量小但确实存在的功能,该怎么处理?
这时我们可以将奥卡姆剃刀原则作为最终的评判标准,是否需要增加上述所说的功能,就要看看能否很好的控制团队开发成本和用户体验成本。其实在80/20法则中,很多小众但确实存在的功能需求基本很难抵消所造成的用户体验损失,所以即便实现了这个需求,也很难分配出20%的精力去维护与迭代,甚至“俺耳盗铃”般的将其遗忘,但这个视觉“噪声”一直存在,如果事先能分析出这种结果,这个需求根本不需要增加。

在2004年长尾模型才被提出来的时候,很多人认为这是在颠覆80/20法则,它们的曲线长得很像,但结论完全相反,那条长长的“尾巴”(非关键的80%)所占据的长度几乎与头部的(关键的20%)高度相当,这说明收益虽低,但这么多数量的累积,依然值得重点关注。所以有很多企业在采集差异化战略时运用了长尾理论,例如小米搭建的全品类商城用的是长尾理论。
乍一听好像很有道理,难道80/20法则被推翻了吗?事实并非如此,长尾理论的成立必须要满足两个条件,第一是尾巴真的足够长(小众需求确实非常多),第二长尾巴能被用户发现(庞大的用户量),这两个条件缺一不可。例如京东、淘宝、微信、支付宝等,其前提都是建立在大规模、且海量的用户资源之上,不管多么隐蔽、多小的动能,总能拥有一些不错的曝光度,所以才能发挥长尾模型的作用。
说道这里,大家应该就明白了,那些中小型的产品对长尾模型大多是望尘莫及,所以在你的产品规模、用户量没有达到一定的级别之前,就不要妄捧长尾模型,用好80/20法则就好。

80/20法则在实际工作中是一个相对普遍的定律,它能让我们灵活思考设计问题,更好的为用户服务,虽然80/20法则也存在一定的争议,但还是适用于觉绝大多数的场景,在关键时候使用,能帮助我们准确的找到问题点,在有限的时间和精力下快速作出优化决策并、关注核心功能,最终达成目标。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、项目背景
虚拟形象产品形态现已逐步成熟,“捏脸+社区” 的模式逐渐成为年轻人的虚拟社交游乐场,竞品QQ、Soul、淘宝等产品先后融入虚拟形象,探索年轻、有趣的社交模式。
贴吧在这一方向上进行了创意玩法探索,希望可以通过特色互动形式,拉近与年轻用户的关系,为后续开拓社交场景奠定基础。
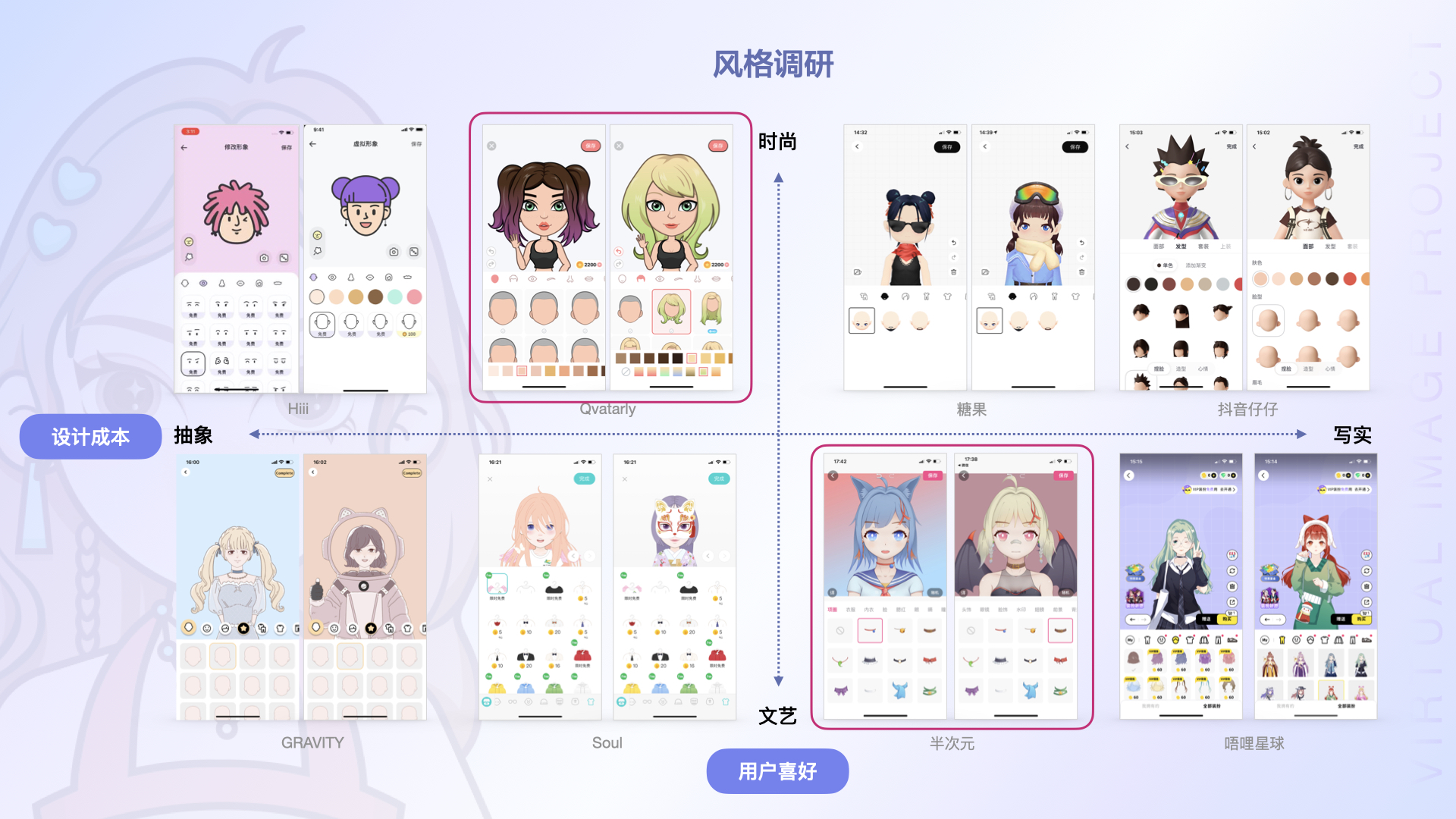
二、视觉风格满足年轻用户喜好
通过用户调研,了解年轻用户喜好个性十足和精致细腻的设计,同时希望可以有更多的搭配空间,我们针对设计成本与用户喜好,建立十字坐标轴筛选设计方向,匹配不同用户,带来差异化感知。

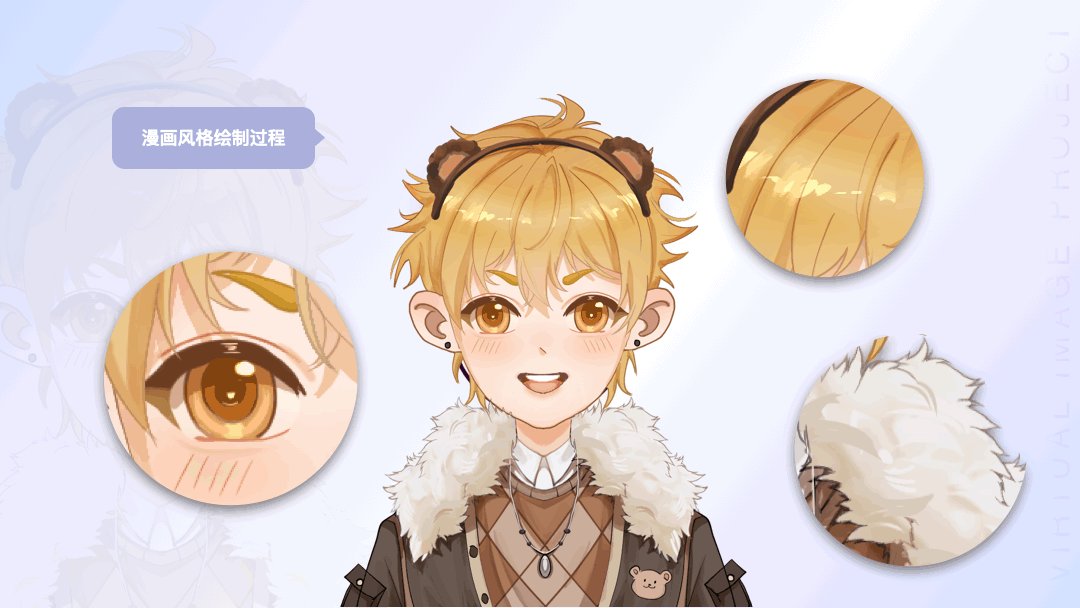
1、潮流、漫画双风格设定,满足用户自我表达
潮流风格具备年轻时髦感,漫画风格质感更细腻,打造出产品的精致度,双风格设计可以最大程度满足用户的多元自我表达需求。

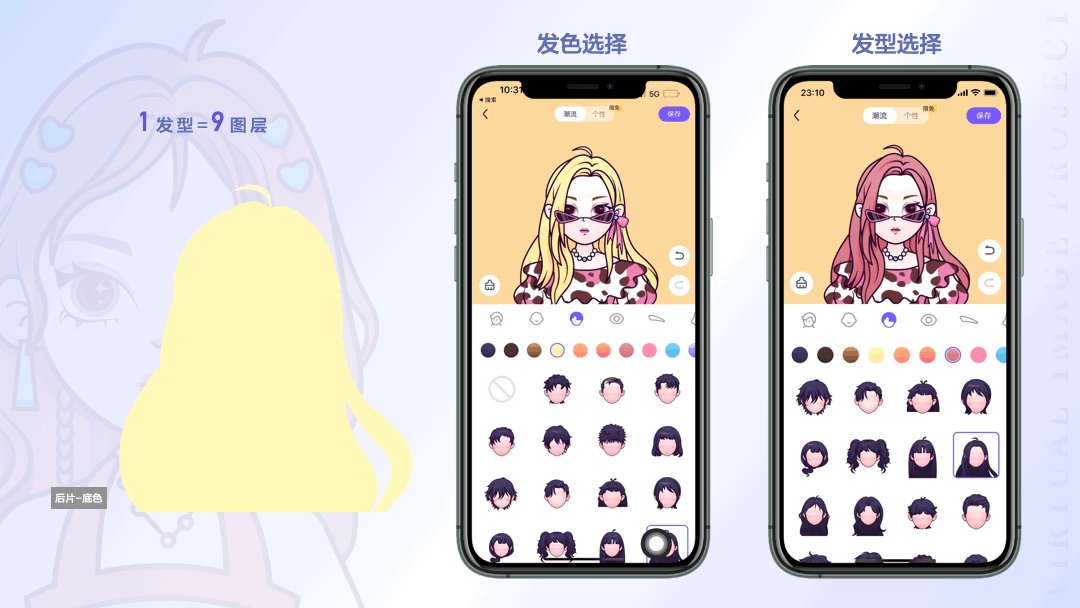
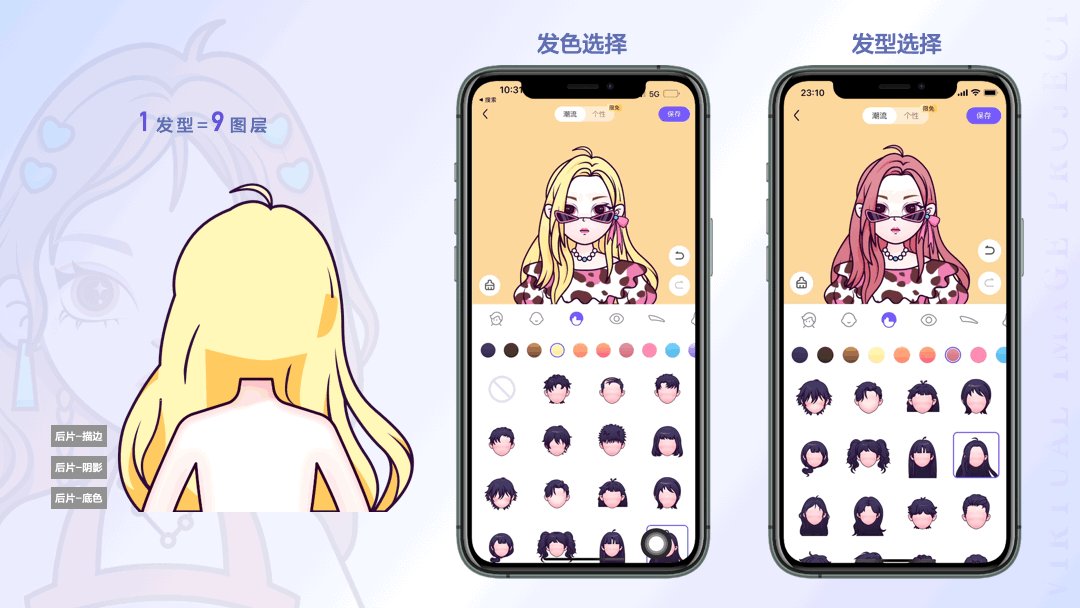
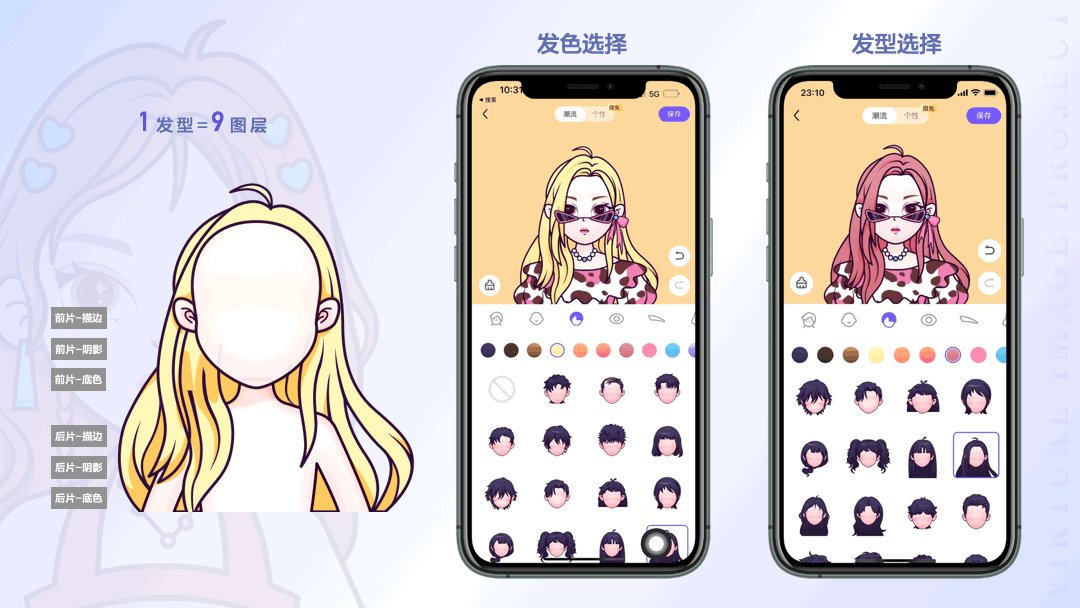
2、形象工程量产,满足搭配的丰富度
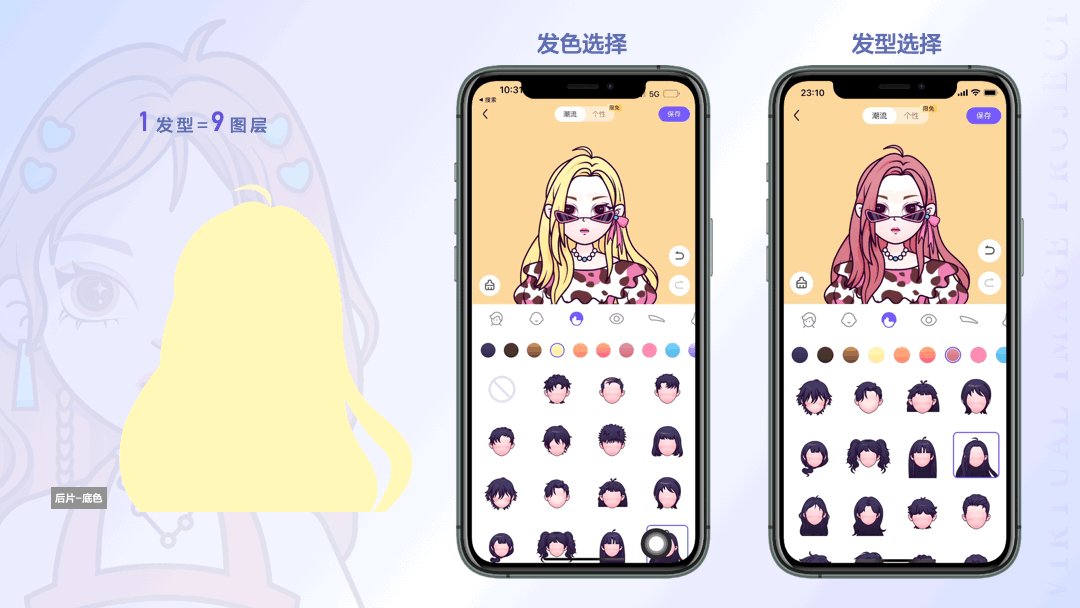
为了达到玩法多变的目标,我们对形象进行工程化文件拆分,以发型区为例,通过层层分区来实现颜色、素材的灵活搭配。
拆分不同的发片,与身体、面部相互穿插,可以搭配出不同发型,对底色、阴影、描边的拆分,实现代码着色改变发色,每个形象完成36层拆解,达到颜色、素材的多元展现。

漫画风格,在表现上相比潮流风格更加细腻,采用同样的裸模坐标与拆分标准,实现双风格灵活搭配。

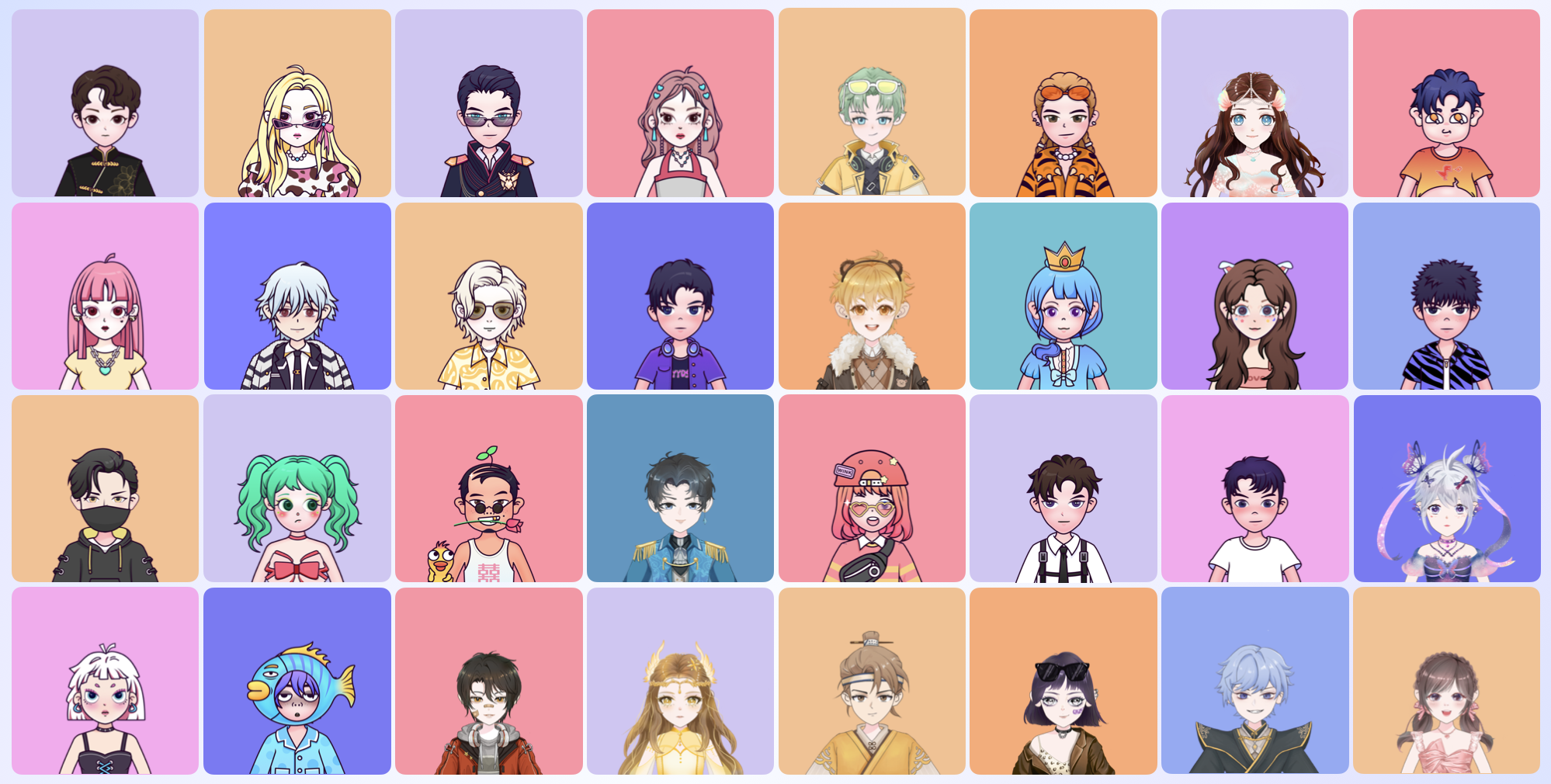
针对两种风格我们批量化产出了服饰、发型、配饰、五官等标准化素材,实现全部素材多变量灵活搭配,形象设计从软萌可爱到年轻潮流,贴合了年轻用户的多重喜好,为了提升与研发的对接效率,同步制定了工程文件产出规范,通过对坐标轴、热区的定位,图层规范化的命名,实现所有素材快速开发上线,降低产研沟通走查成本。

三、创新交互玩法增加可玩性
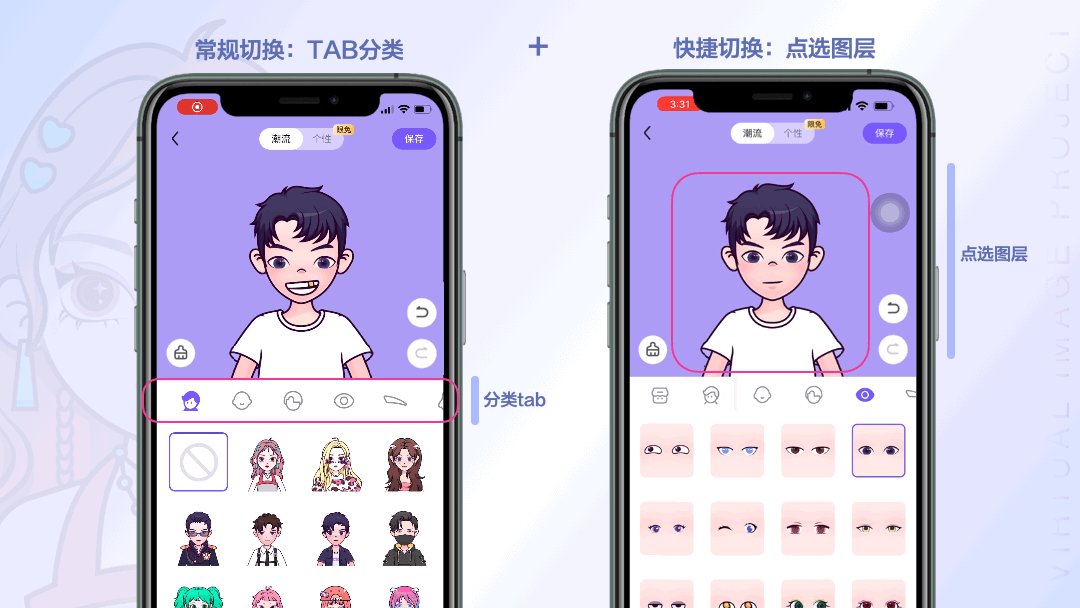
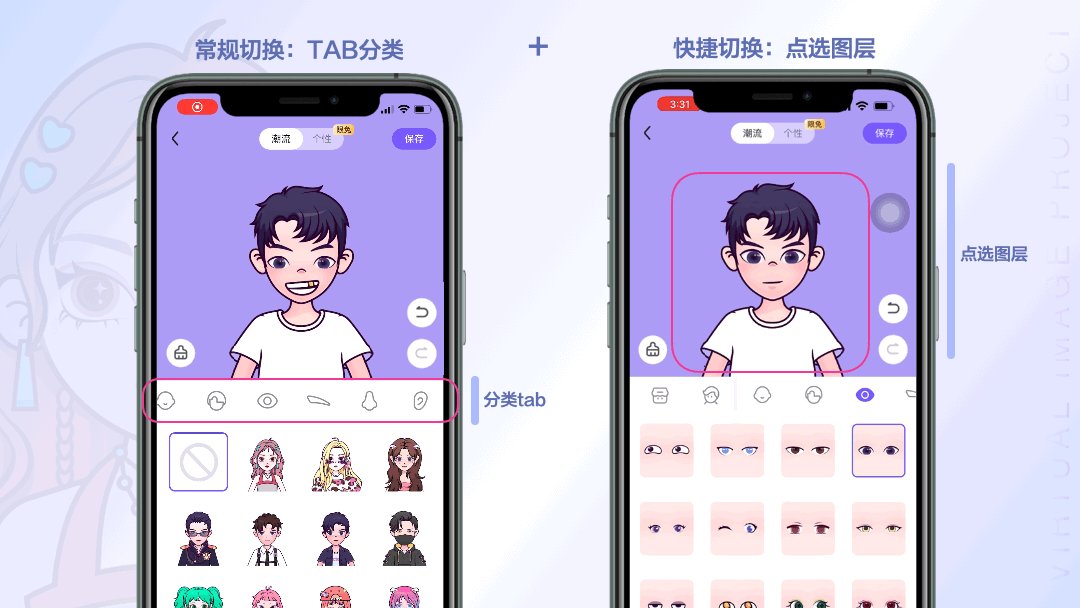
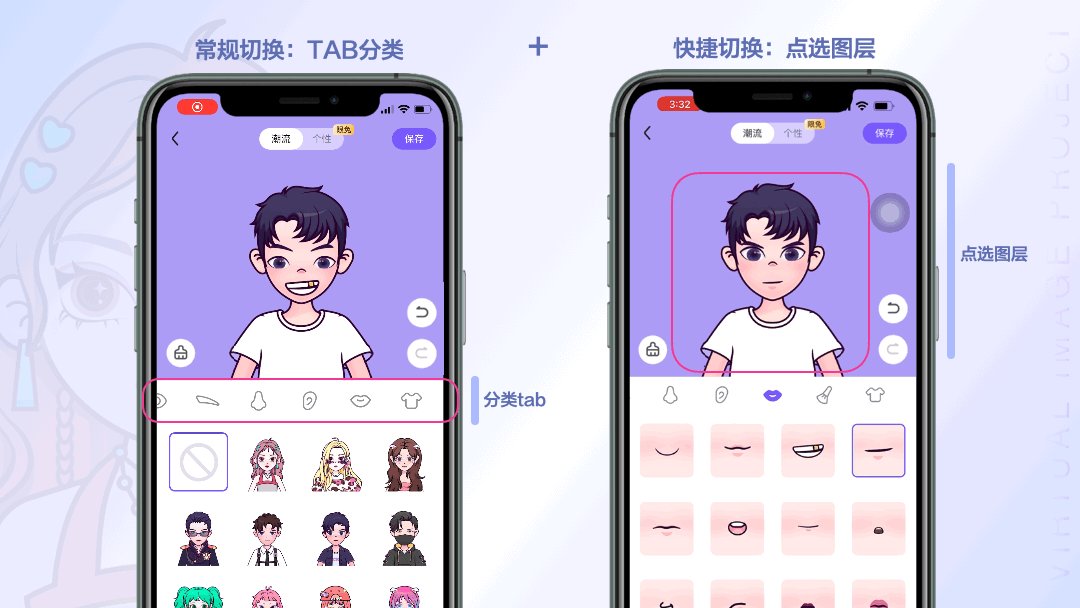
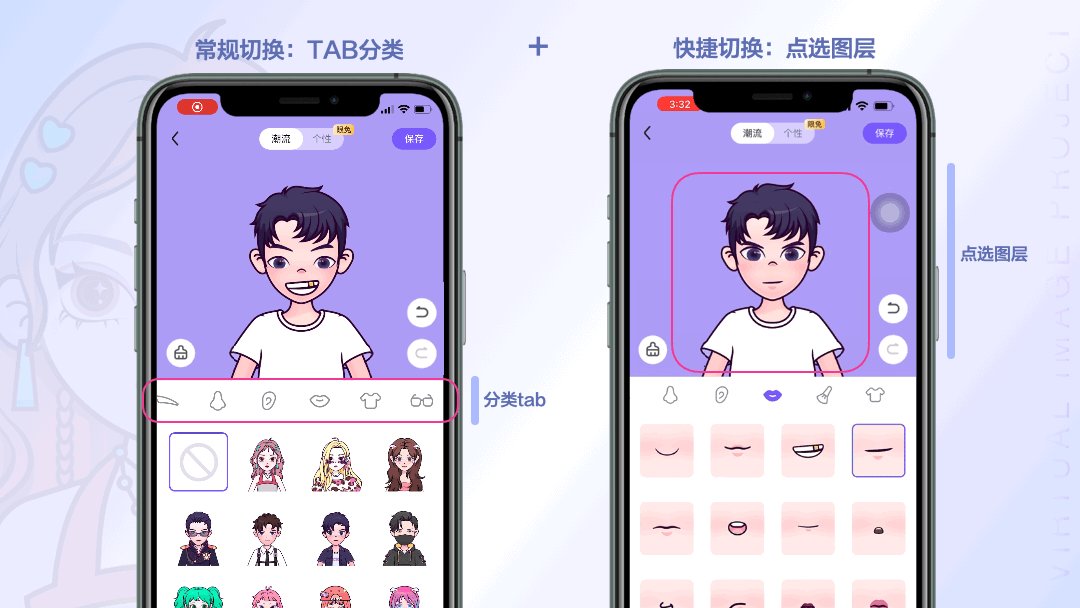
1、点选切换展示区让创作更便捷
从0-1搭建基础框架,为了降低学习操作成本,让用户可以快速上手,框架采用上部展示区、下部选择区的形象制定产品通用布局。
在交互形态上,我们进行了创意玩法创新,新增点选切换形式提升便捷度,用户能通过点选展示区当前部位快速定位操作,简化使用,缩短装扮时长。

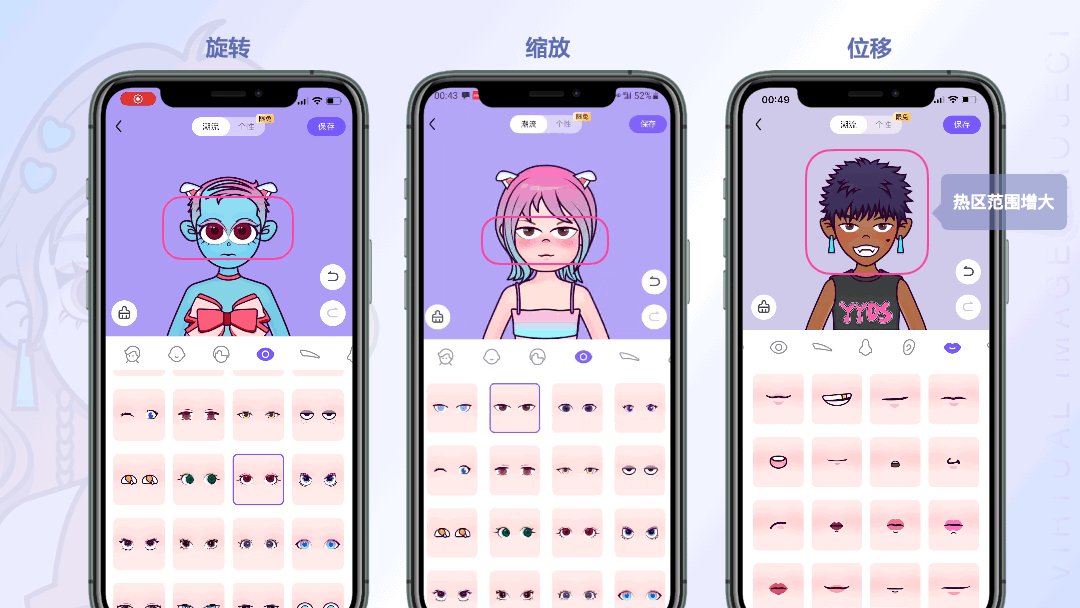
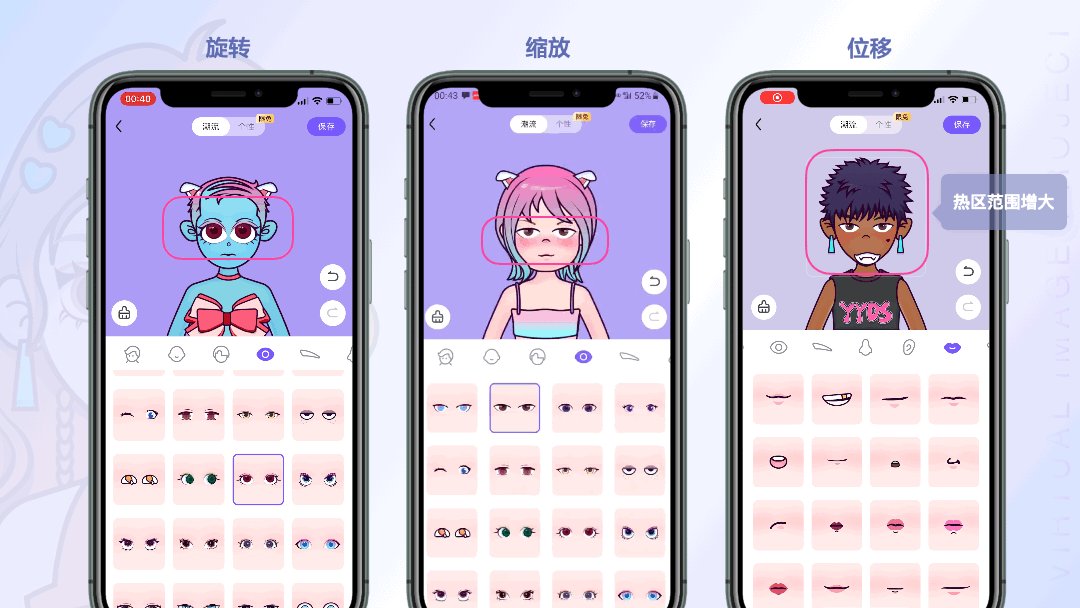
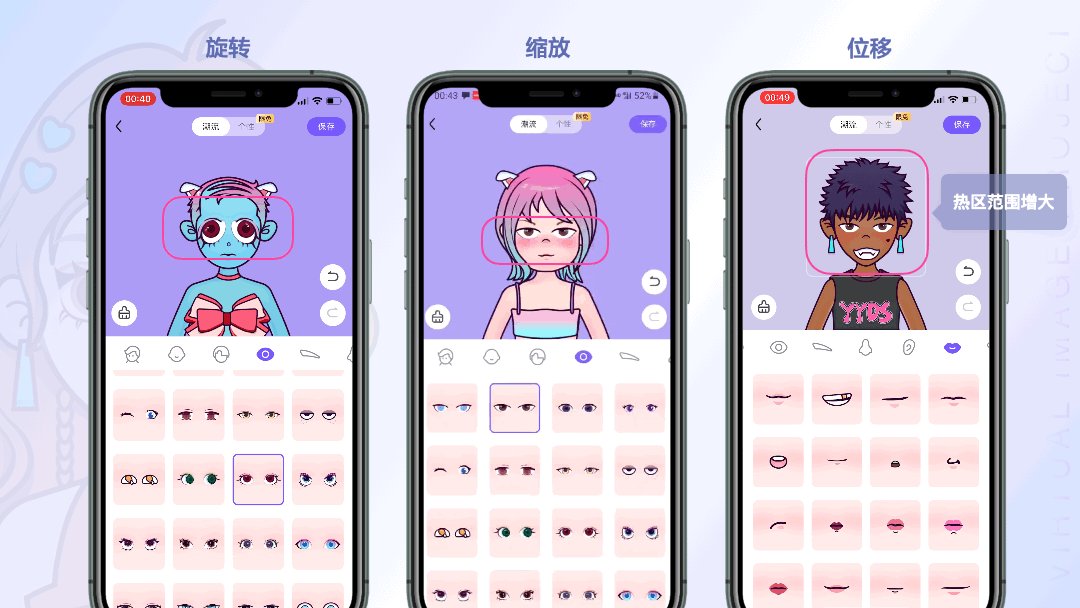
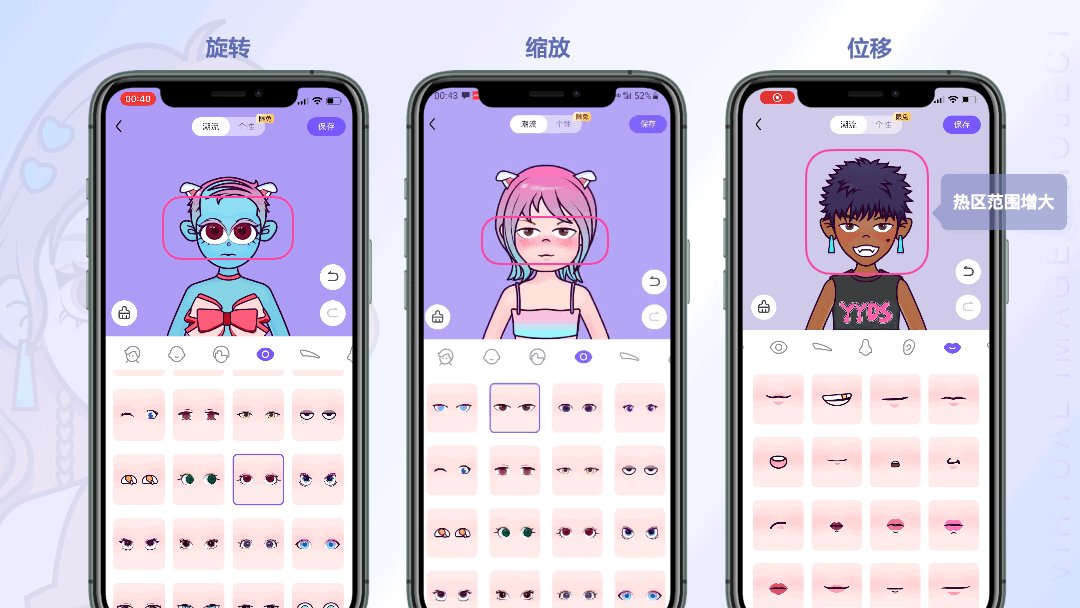
2、灵活手势创新实现玩法多变
针对贴吧用户脑洞大开、鬼马个性的特点,提供灵活操作,提升形象创意度,以下图为例,可以看到眼睛、嘴巴等元素通过用户的旋转、缩放、位移等操作产生了很多鬼畜搞笑的形象,更有阿凡达、小岳岳、一眼丁真等形象加持,趣味十足。

3、丰富表态吸引用户快速参与
通过动态轻互表情带来惊喜感,同时增加长按触发连击效果,提升用户互动爽感,状态表达帮助用户快速选择当时状态,更低成本参与自我表达。

四、强化感知多场景触达虚拟形象
为了让贴吧用户快速玩起来,提升用户渗透,我们在贴吧全场景进行传播。
1、串联核心场景实现用商联动变现
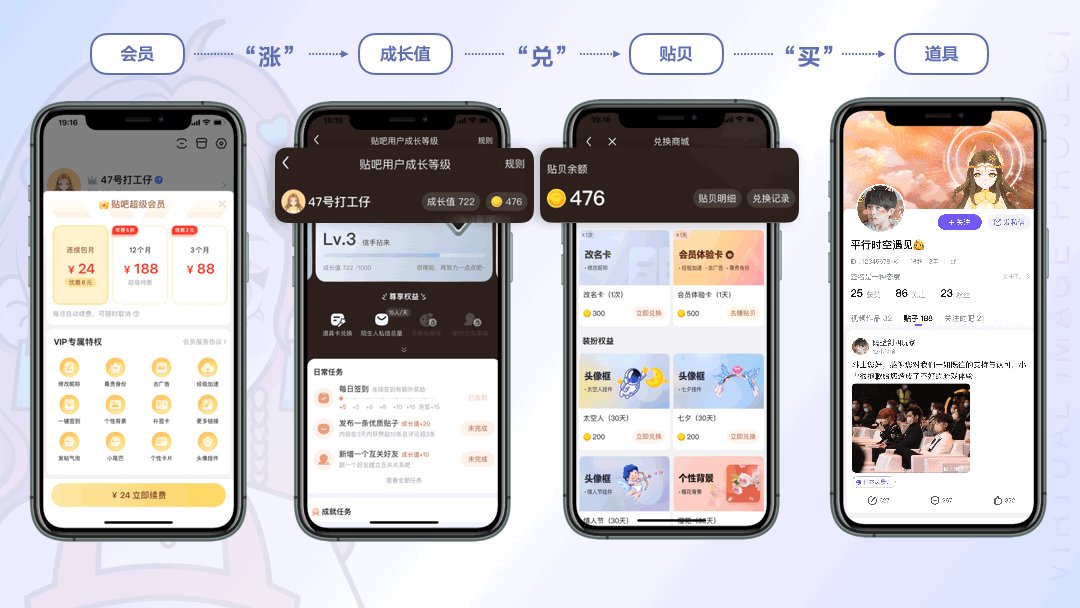
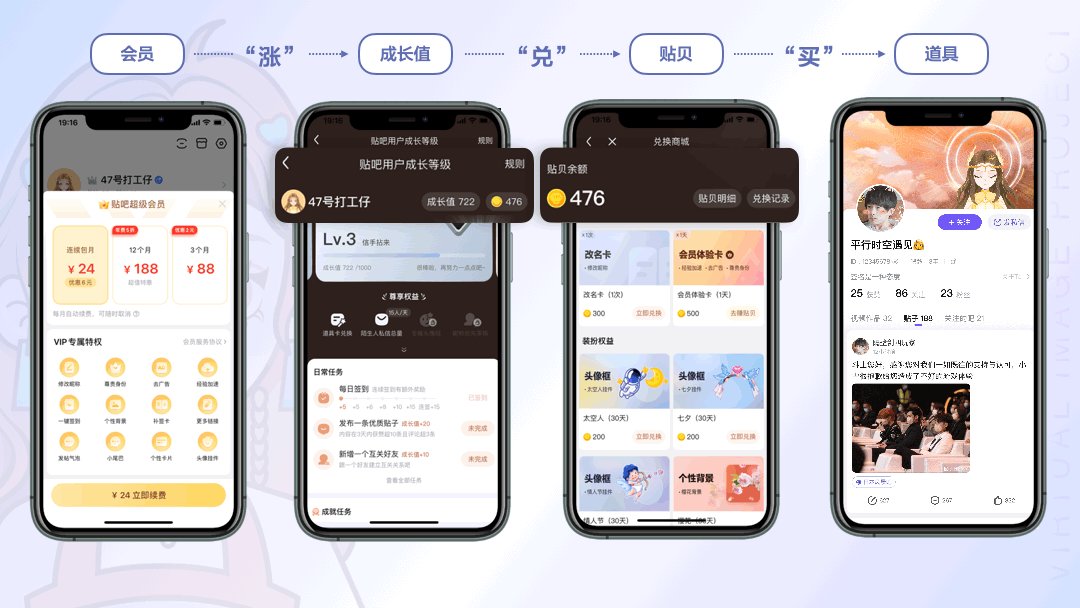
串联端内成长体系这一核心任务,打通多场景闭环,形象设定之后,在首页、图文详情页、个人主页等核心场景展示个人形象,形成全场景渗透,有效扩大虚拟形象在端内的传播。

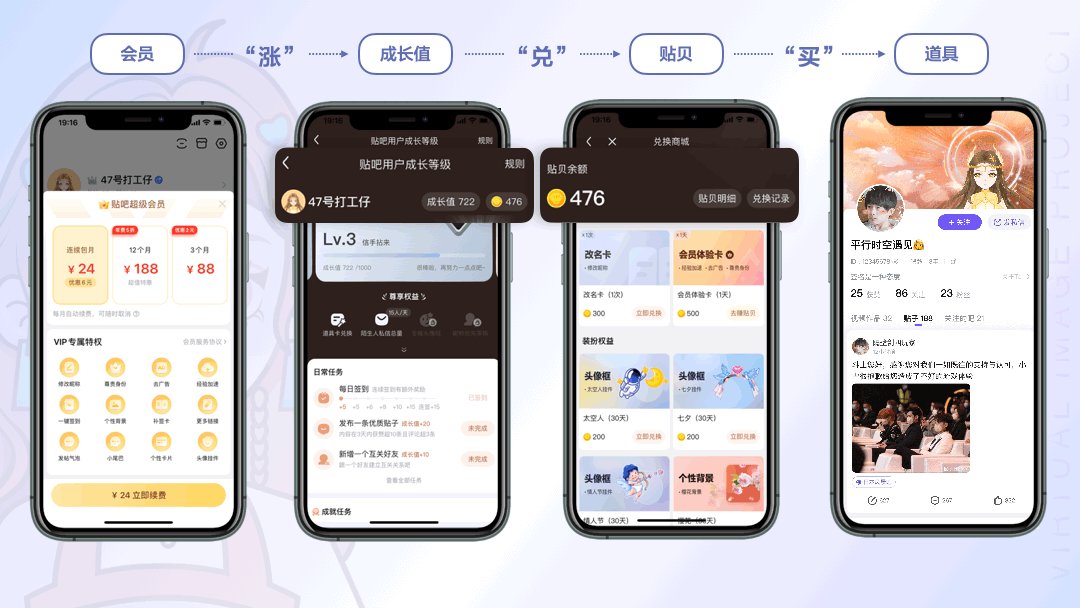
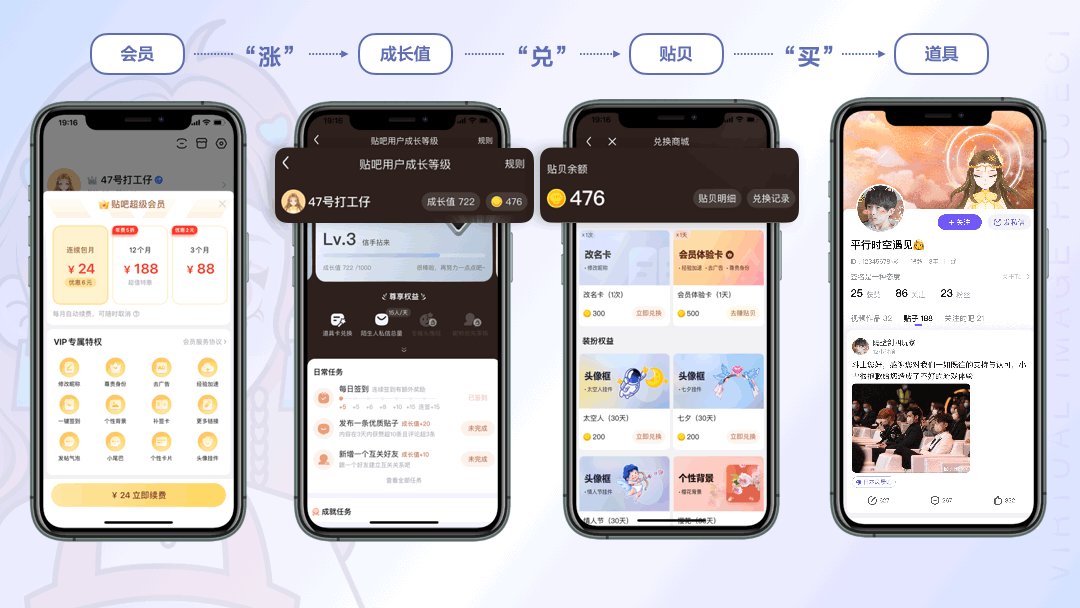
高定装扮联通会员权益与成长值,通过涨、兑、买路径,实现会员权益激励、成长体系、形象变现的三方激励串联。

采用细腻手绘技法为对魔域游绘制精品形象,吸引游戏深度用户完成形象装扮,同时实现设计变现。

2、建立分享回流机制实现社区裂变
通过端外引流和影响力扩散,吸引用户产生回流,增加用户粘性,持续增加用户量。

五、结语
以上就是虚拟形象设计在整个创新玩法探索中的思路与举措。
回顾设计过程,我们探索了更加贴切用户的快捷交互体验,提升操控效率、缩减触发路径;我们紧跟设计趋势,时刻关注年轻用户需求,通过多风格、工程化、轻互动等手段,打造年轻化产品;我们通过与贴吧核心场景串联融合,给老产品带来全新社区体验。
虚拟形象上线后渗透率持续增长到15%,用户累积佩戴数达百万级别,效果超预期,吧友们在虚拟形象吧里进行深入的评价与讨论。定制出了高颜值、个性化、轻幽默等不同风格的形象。

最后也期待广大吧友们可以通过对贴吧虚拟形象的关注和喜爱来到贴吧,在我们的特色平台定制出独一无二的自己。
未来我们也将不断探索、创新更多年轻化创意玩法,让贴吧成为用户喜爱具有归属感的繁荣社区。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。






蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
“系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情” --尼尔森。
用户都希望产品是可控的、状态是可预测的,所以无论用户在界面上做了什么,系统应该在合适的时间给予合理的反馈,始终保持界面的状态可见、变化可见、内容可见,让用户对已经发生的、正在进行的、以及后续走向都有所了解,以避免在后续的转化决策中出现错误。
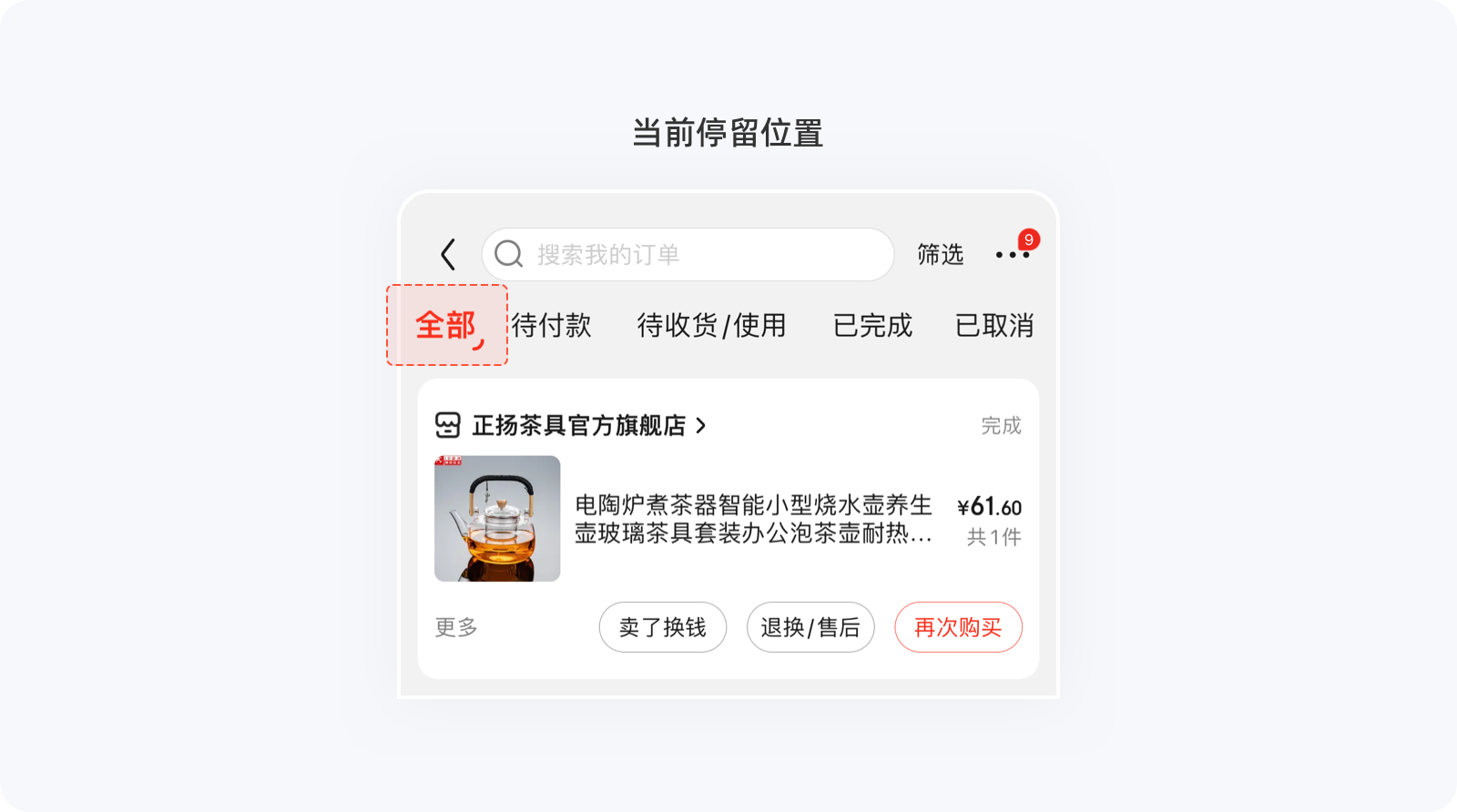
界面不仅仅是为了把信息呈现给用户,还需要引导用户来操作,让用户清楚的知道当前在什么位置,以及操作时最想要知道的信息。
例如,订单页顶部的导航分栏,不仅将字体加大加粗、色彩加深,还添加了主题色的形状,为的就是强化用户当前所在位置。购买产品VIP时,按钮中会显示金额,也是为了让用户的视线停留在CTA按钮上,避免用户想要查看价格时将视线从CTA按钮上移开。

对于同一操作,系统需要搭配不同的时间场景给予不同的反馈,确保反馈的及时性,避免让用户产生焦虑或不安。例如在跳转页面时,即时跳转,用户通常看不到任何跳转中的状态,时间稍长会看到加载动效,若长时间没有响应,则会提示其他问题,如网络问题、跳转失败等。

用户需要清晰感知到已经发生、正在发生以及即将发生的事情,以便于他们进行下一步决策。每当用户进行交互后,系统应将当前状态、位置、进度以及操作结果适当的反馈给用户,以减少不确定性。如果用户存在失误,更应加以正确方向上的引导,避免用户产生疑惑或重复操作。
例如在电商应用中,将商品收藏、添加到购物车等,这种操作行为不会造成任何损失,系统在反馈时尽量不要打断用户,使用类似toast简短弹窗提示即可。但对于金额支付、内容删除等,会涉及用户利益或安全方面的操作,就需要通过弹窗打断用户当前操作,让其二次确认后再作决策,以减少不必要的损失。

“系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现”--尼尔森。
设计师需要站在用户的角度去做设计,但并不能就此代表用户,不要将自己对产品的理解、行业中的专业术语代入用户场景中,因为用户的认知大多来源于多周围环境的感知,我们需要使用最贴近目标用户群体生活场景的表达方式,让信息表现的自然,用户能更容易理解。
对于环境贴切原则,直接点就是“说人话”,苹果之父「乔布斯」和微信之父「张小龙」的产品核心理念便是如此,用最简单直白的语言、用户最熟悉的概念呈现信息,尽量贴近真实的世界,将产品做到傻瓜也能操作,才能保证与用户沟通交流的顺畅。
产品的设计语言需要针对不同的用户群体以及不同的使用习惯,使用该群体所熟知的文字、图形、版式、配色以及设计风格等,让用户觉得这个产品能解决自己的问题,不会有认知上的困难。
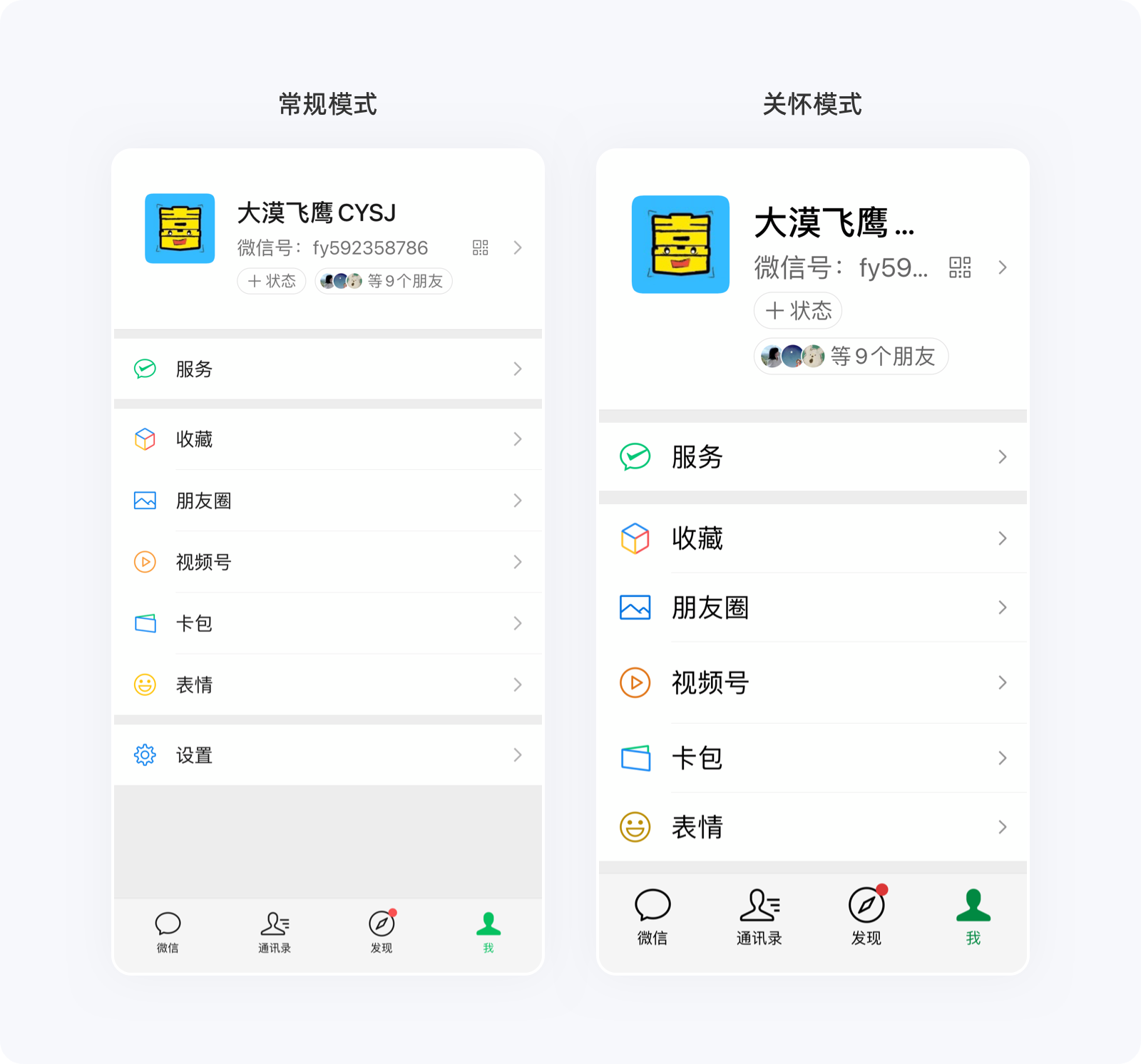
从大了讲,例如微信的标准模式符合大多数常规用户的操作,但又另外设计了一套关怀模式,将文字、按钮变的更大,色彩变的更强,这就是为老年人的视觉障碍而准备的一套解决方案。还可以开启听文字消息,在会话框中只要点击一下文字消息,系统就可以直接阅读,将信息的传达从视觉转移至听觉,更大程度的解决了视觉障碍问题。其实,不管是微信的标准模式、关怀模式,还是其他的乡村模式、青少年模式、大学生模式等,都是为了迎合不同的用户群体。

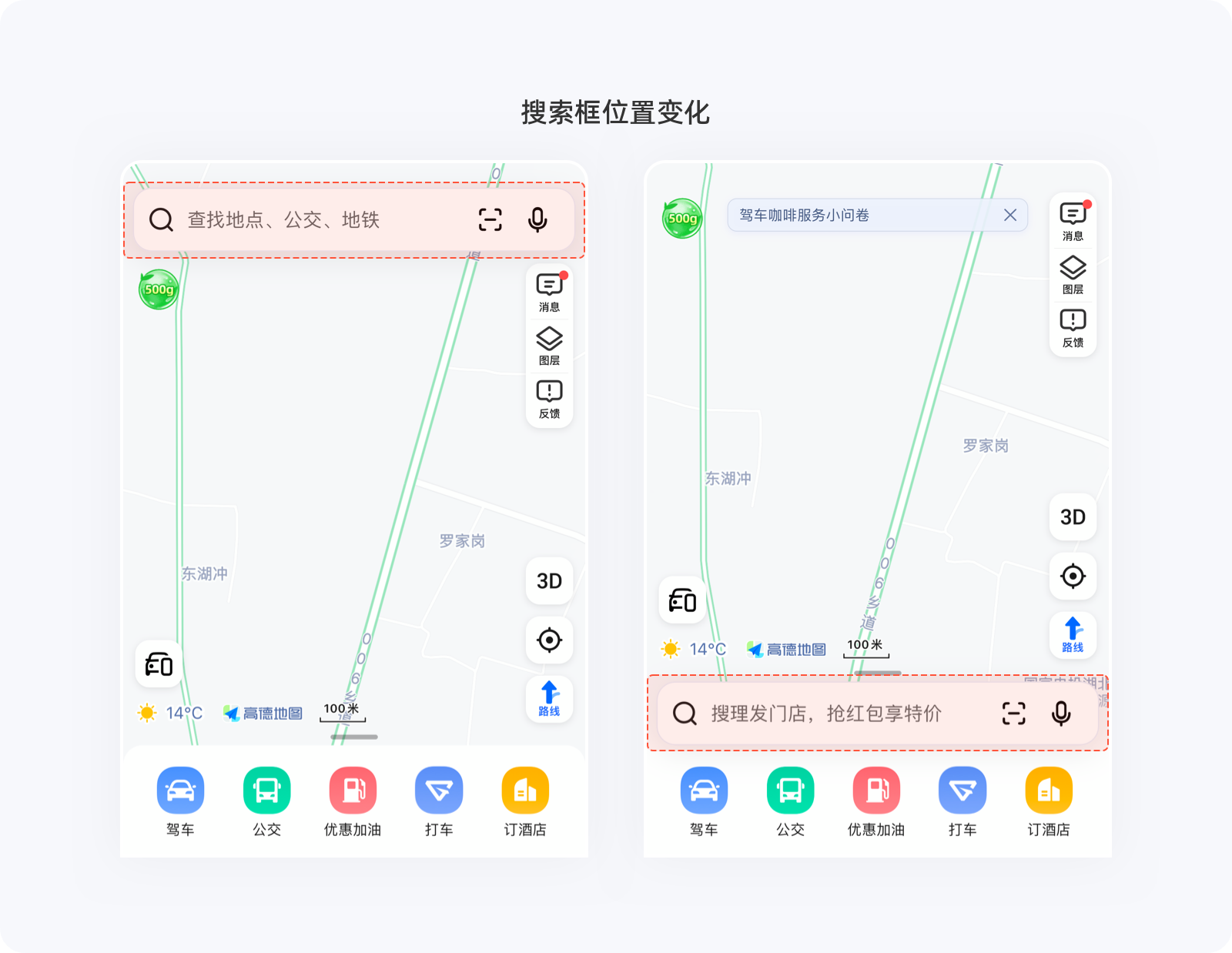
将范围缩小至产品的某个功能,如高德地图视觉障碍模式(色盲/色弱用户的专属配色)、首页设置(搜索框位置的调整)等也是为了满足不同用户群体或同一用户群体的不同使用习惯而设计。

将现实世界中的物体映射至产品设计中,能让用户通过对现实环境的认知感受到产品的真实易懂,很大程度上降低了学习成本,帮助用户更快的理解并轻松掌握其使用方式。模拟现实世界的物体并不仅仅局限其外形,对于其动态效果、声音以及其他属性特征等都可以加以融合,打造更真实的用户体验。
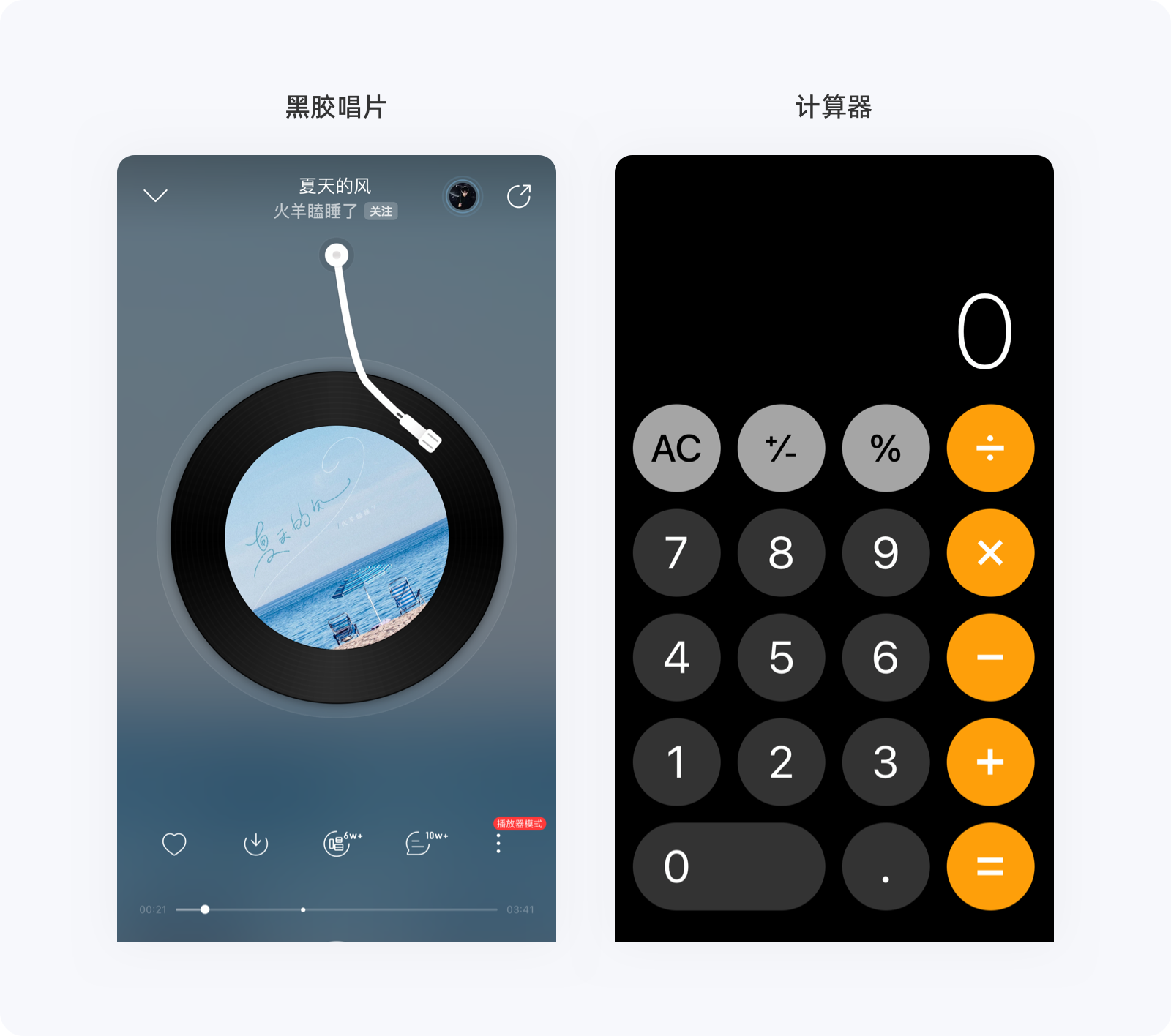
iOS系统早期的桌面图标就是如此,即便后来逐渐过渡到扁平化,但很多地方依然保留了拟物化的设计,如同步变化的动态时钟表盘、接近于物品外观的相机、计算器图标等。网易云音乐播放页面中,复古的黑胶唱片,不仅模仿了早期的留声机,还融入的怀旧情感,与其他同类产品的差异性也即刻凸显。

产品不仅可以使用人们对真实物体的视觉感知,还可以利用文化观念进行隐喻。
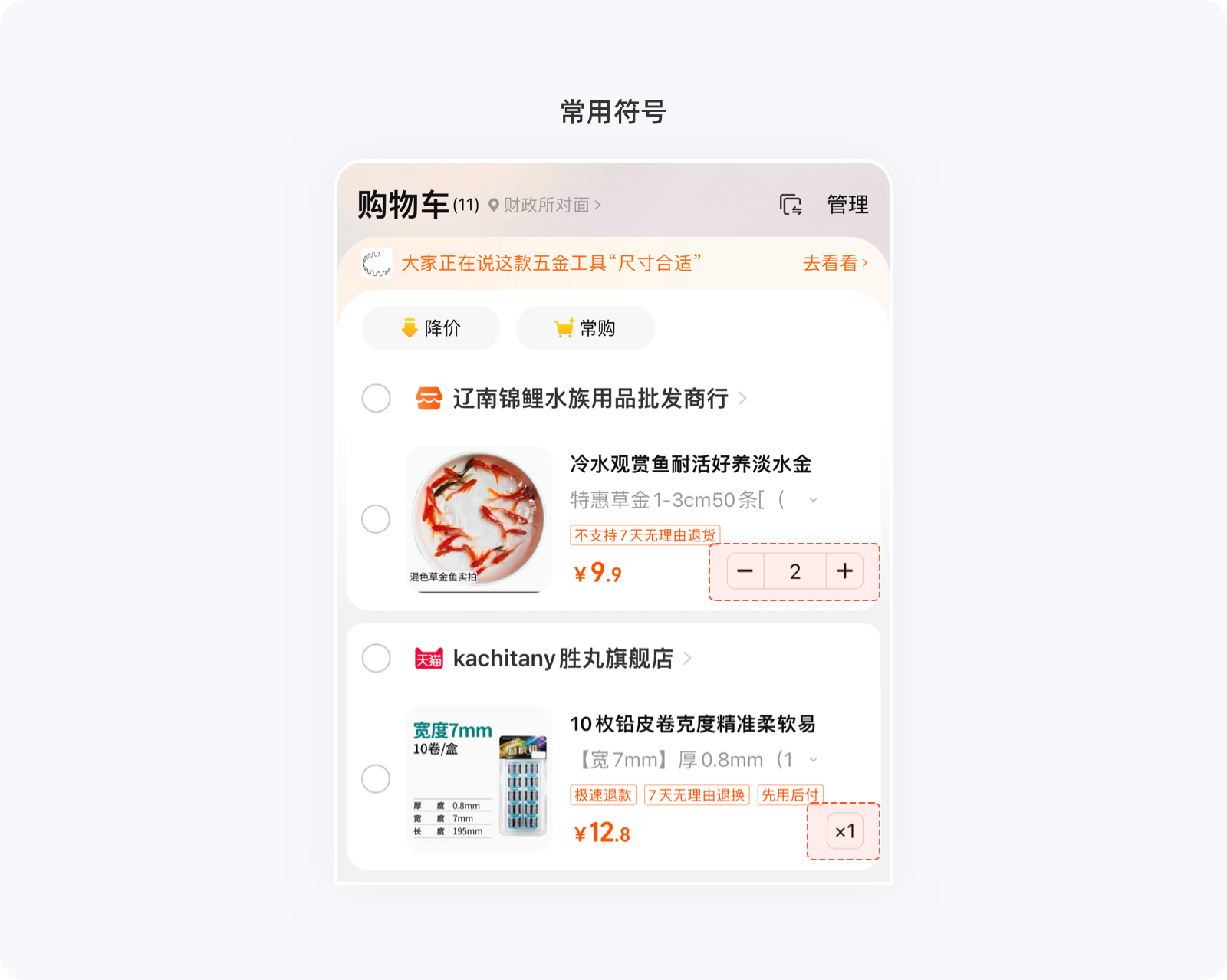
例如,红色意味着危险、禁止,绿色则代表安全、通过,而产品中的审核结果就可以用颜色醒目的图标强化提示,红色表示审核未通过、绿色表示审核通过。另外在现实生活中,“+、-”符号代表增加和减少,对于互联网产品,同样可以使用“+、-”来表示内容的增加与减少,常见的有购买商品数量调整、自定义内容布局等。

“用户通常会错误地选择了系统的某个功能,并且需要一个明确标记的「紧急出口」来离开不想要的状态,而不必进行扩展对话。支持撤消和重做”--尼尔森。
用户需要拥有控制系统和来去自由的权利,且产品要在用户可能犯错误之前及时警示并给予正确的引导,但总有些特殊场景,用户发生主观上的失误不可避免,为了不让用户进入到错误的场景,这时系统应该提供一个“紧急出口”,便于用户撤销和重做。
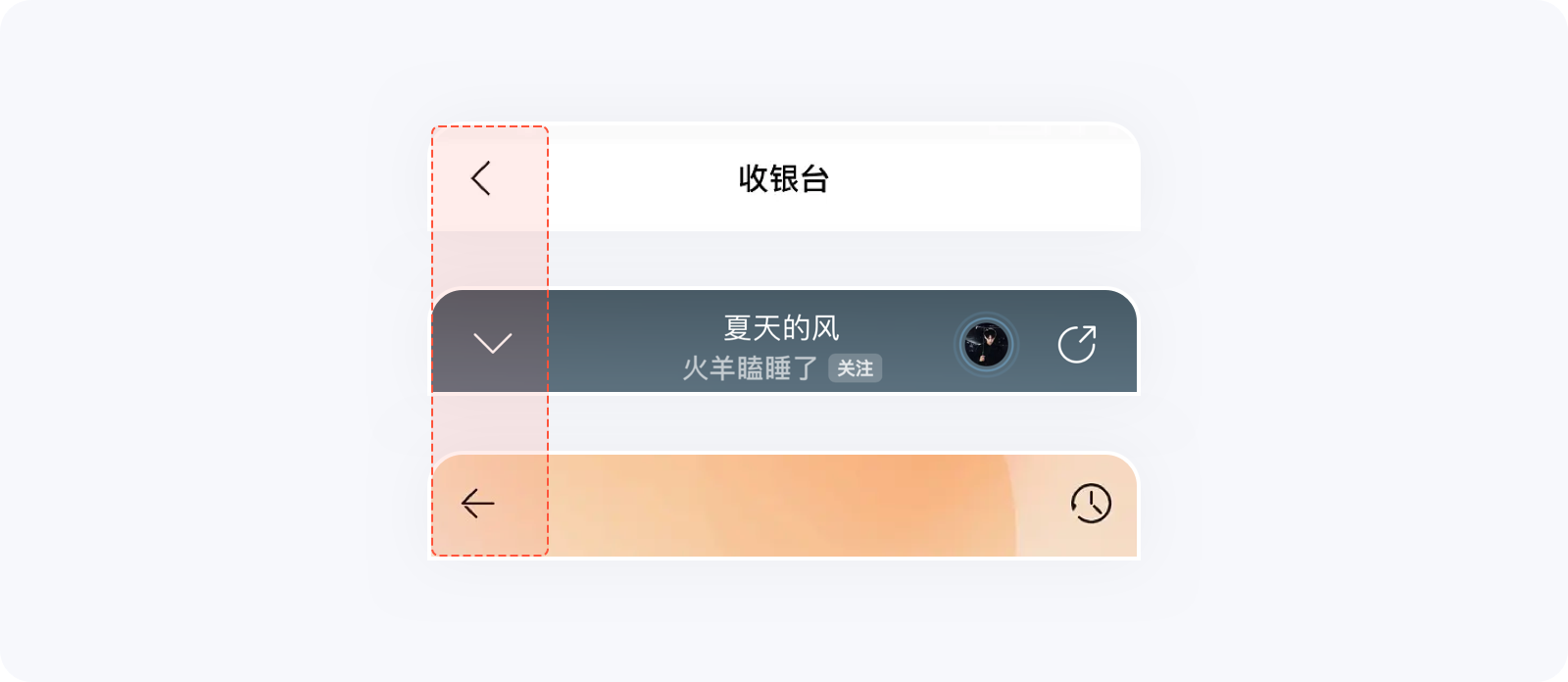
在使用产品的过程中,系统检测到用户有可能出现操作失误的情况,应给予明确的提示和指引,关闭/返回就是最为常见的“紧急出口”,即便大部分用户知道向右侧滑返回,但“紧急出口”依然要明确显示。
另外,在删除某些信息时,系统给予的确认弹窗也是为了减少用户操作失误,以免造成不必要的损失。

用户的失误行为已不可避免的发生,应当提供撤销、取消或重做等相关功能。
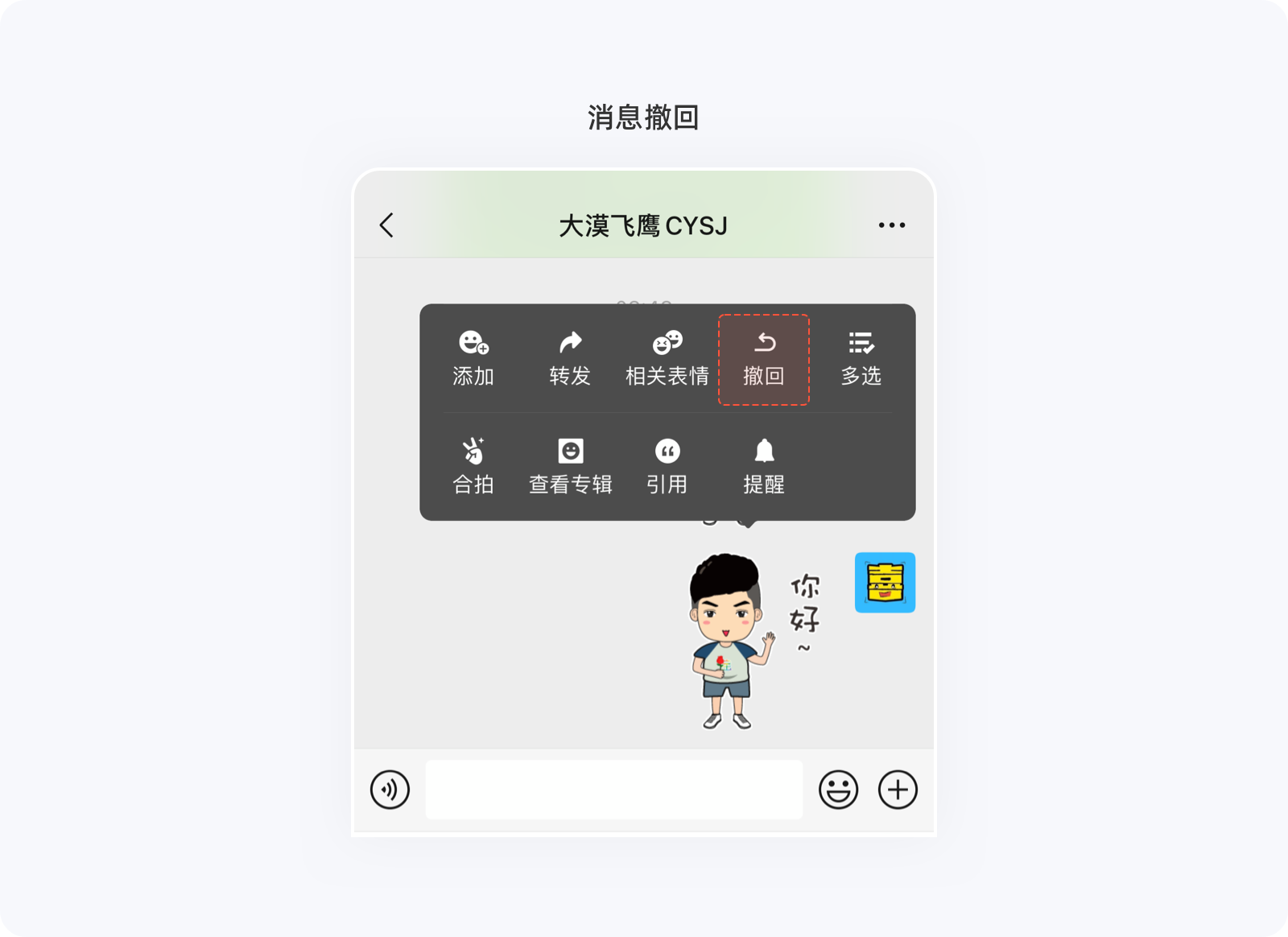
在社交类应用中,短时间内发出的消息可撤回重新编辑,便是给了用户可以反悔的权利,办公类产品中的回收站亦是如此。

“不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性”--尼尔森。
对用户来说,同一产品需要统一的设计规范,其视觉样式、交互形式都应该遵循基本的用户习惯,保持功能、操作的一致性为确保用户对界面的学习使用至关重要。
设计规范就是为保持产品内部的一致性而生,不管是色彩间距、还是组件模块,保持一致性不仅能让用户感觉使用的是同一个产品,还有助于品牌传播,给用户留下一定的印象。
对于业务非常复杂的大型产品,虽然各元素组件样式繁多,但会从视觉风格和交互形式上来确保产品的一致性,这都可以减少用户的思考负担和学习成本。

虽然很多产品都在呼吁创新、去同质化,但差异化较大的设计虽然达到了去同质化的目的,却给用户增加了更多的学习及思考成本。这里意思请大家不要误解,并不是说不去创新,而是除非你的产品有足够的影响力,对于较大的变动,企业能承担起试错成本、以及增加了额外学习成本可能造成的用户流失,否则只能进行一些小的改动,循序渐进的跟随主流。
对于同类型的产品,我们依然需要参考竞品的一些设计形式,如下图是音乐APP的播放页面,其主要功能的优先级排列、页面布局基本相同,即便是创新也是从设计风格、氛围以及微动效等方面做出差异化。

先举个例子,之前有不少产品引用费茨定律“任意一点移动到目标中位置距离越短,所花费的时间就越少”这一原则,于是将左上角的返回按钮搬到了左下角(侧滑返回操作没有影响),没错,对于现在的大屏手机来说,返回效率确实提升了,但却违背了用户的使用习惯,增加了误操作的可能性。
返回按钮放置左上角,与绝大多数产品保持一致的使用习惯,这意味着用户只需付出更少的学习成本甚至无需学习即可快速上手。

“系统要么消除容易出错的情况,要么检查它们,并在用户采取行动之前向用户提供确认选项”--尼尔森。
用户的很多操作都是比较随意、无意识性的,也因此造成了一些不可挽回的错误。系统应该在用户出错之前采取一定的措施,这并没有多么复杂,或许只是一个走心的设计,如使用引导用户、温馨提示、有效控制等方式以减少错误的发生。
主动引导的目的就是为了给用户提供明确的路径,减少错误操作。很多APP首次下载或更新迭代之后就会提供新手引导,还有表单的占位符提供的格式规范、内容描述也是如此。

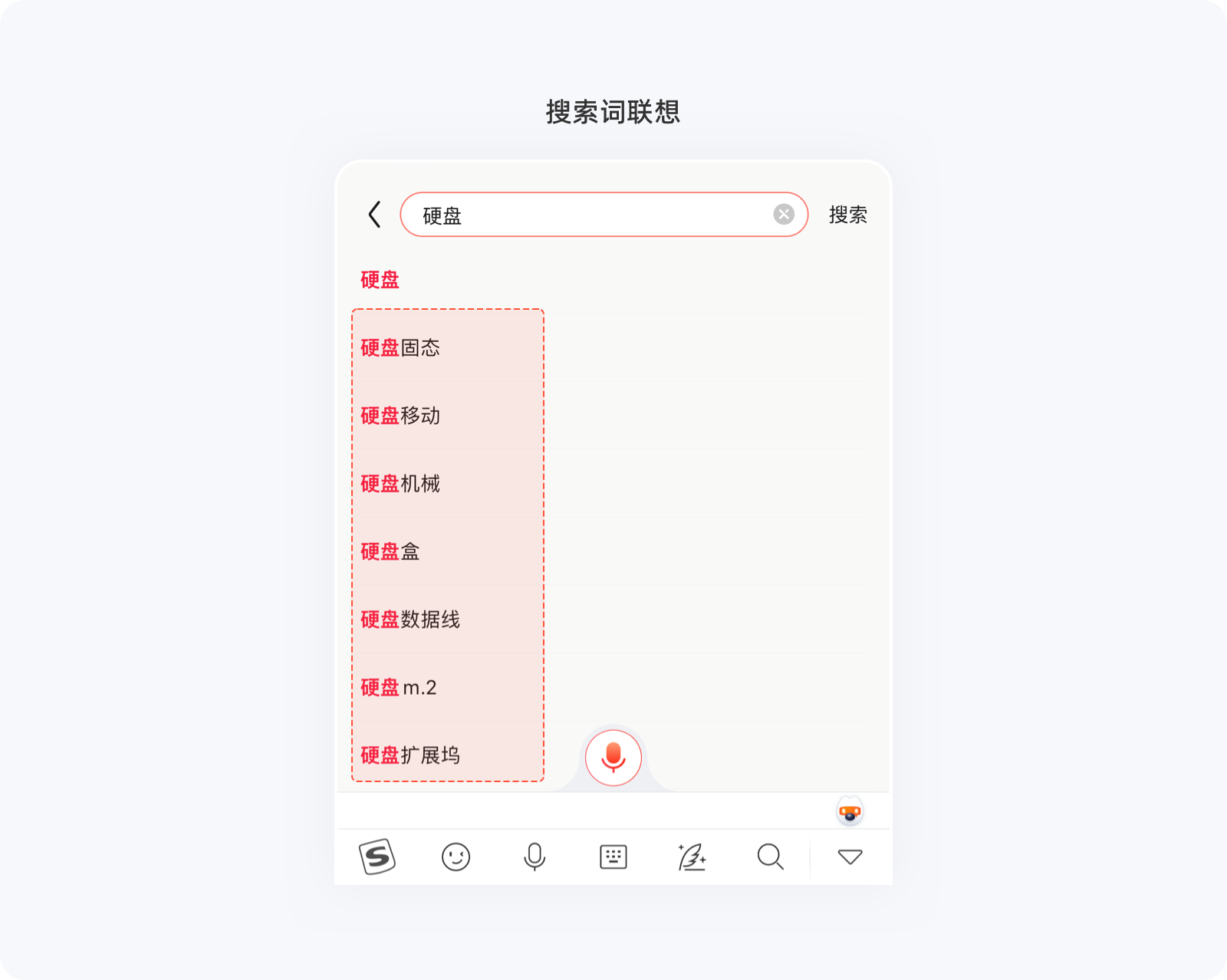
在用户操作时,系统对用户录入的已有信息进行预判并提供相匹配的内容让用户选择,也是一种常用的防错方式。如搜索联想词、商品错误文字自动修正等。

对于一些较为敏感、可能存在危险或不可逆转的操作时,系统需要提供二次确认引起用户注意,以起到警示作用。例如注销账号、删除某些内容或中途退出流程,都会有弹窗提醒用户,避免误操作带来不必要的损失。

从表面来看,限制用户似乎并不友好,但为了避免用户错误理解,利用明确的限制阻止用户犯错也是一个不错的选择。例如无效内容置灰、未达到操作条件的限制,都能很好的防止用户无效操作。

笔者曾使用过一个产品,在选择出生年龄时,往前的年份能滑到清朝时期(一百多岁玩不动智能手机了),往后面能滑到今年之后的几十年(我还没出生呢),这并不是在质疑设计的合理性,而是无效或过于冷门的选项越多,用户可能会有选择性困难「综合症」、也可能会提高随意性以及选择错误的几率,这对后期用户数据分析的精准度有很大影响。
适当的限制操作范围,对产品来说也是一个很好的防错策略。例如:美团定酒店的日历限制在半年以内、在手机号码表项中限制输入11位数字等,都可以降低用户出错的概率。

对于随意性较强的用户,通常都是「做多错多」,所以在部分场景下,如果对用户的操作需求明确可控,可根据实际场景提供符合目标的默认值,以减少用户操作成本。
添加银行卡时,输入卡号后会自动匹配对应的银行、购物下单时系统也会自动选择一个默认收货地址,这些默认值的存在都或多或少的减少了用户操作步骤,即便不是用户所需,也不会造成什么负担,这本该就是用户完成任务的必要流程。

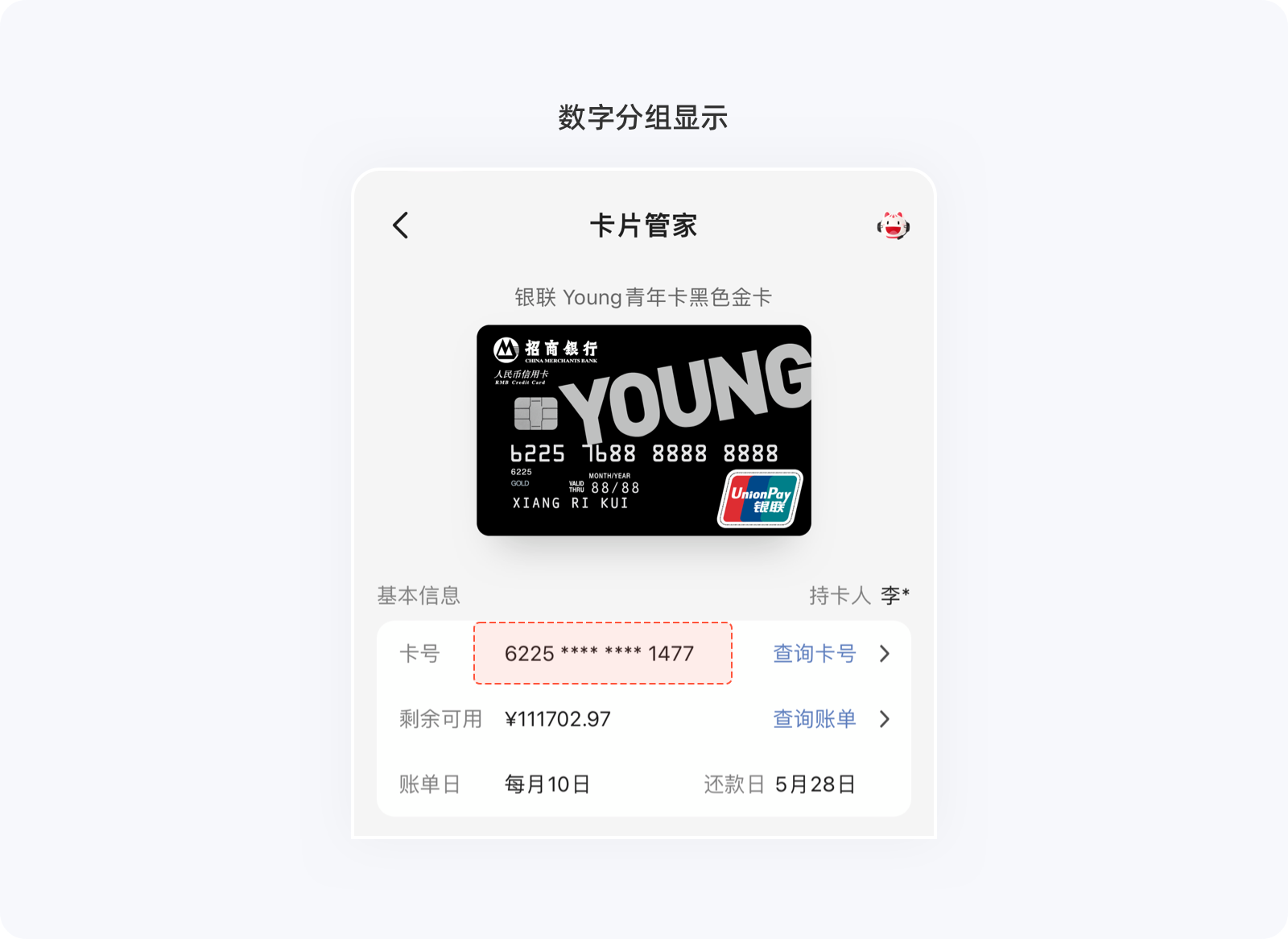
在数字信息输入场景中,可以利用一些特定格式,不仅能减少出错,还能有效避免将错误信息带入下一步流程。
例如,输入手机号、银行卡号、身份证号等,可以将几个数字分为一组,以此类推,这样更有利于用户自查。

“通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担”--尼尔森。
在产品设计的时候,需保证组件、按钮以及选项的可见性,用户不需要去动脑筋,产品应该把用户当傻瓜对待,尽可协助其记忆。在特殊情况下,用户离开当前页面,产品可提供关键信息让其确认,而不是让用户去回忆,徒增记忆负荷。
产品能做决定的就不要让用户去选择、能让用户选择的就不要让他们自己输入。其实选择和输入的操作成本相差巨大,很多用户都不愿意在输入上面花费过多时间。
问个比较现实的问题,如果你申请信用卡的意愿不是很明确、在办与不办之间犹豫徘徊时,有多少人是被几页超长表单劝退的?需要用户提供的信息我们无权删减,但可以利用设计手段降低操作成本,如果将部分输入框变成选择框,让任务变的更容易完成,用户的抵触心理自然也会降低。例如:微信添加银行卡时,手机号、银行卡号都能从相应的接口获取,减少了很多操作。

与其让用户逐步完成任务,不如让用户只进行一步简单操作,产品就智能化的将信息提取出来、自动拆分并送到用户手中,不仅节省了大量的交互步骤和浏览时间,也降低了用户因自行输入信息可能出错而带来的不可控感,大大提高了产品的易用性。
新建收货地址时,将地址信息粘贴至输入框,产品即可自动拆分省/市/区、详细地址及个人信息;绑定信用卡时,只需扫描卡片就能自动提取卡号、开户行、有效期等信息。

特别是一些隐藏的交互操作,一定要使用用户最熟悉的方式,避免浪费时间去回忆或手动试错,要保证用户在最短的时间内有效识别、理解。
例如,左滑列表中的某个内容可进行删除操作、屏幕边缘右滑返回上一页、双击短视频点赞等。

众所周知,文字表意明确,也是最能让用户理解的方式,不过它的信息传达效率远远不如图形,所以在众多UI设计中,有图标的出现,就会抢占信息组中的主视觉,但这并不代表可以完全替代文字,很多时候,我们应该让文字成为辅助的存在,以加深用户的理解。图标+文字组合表意更加明确,能迎合更广泛的用户群体,避免少数用户产生疑惑。

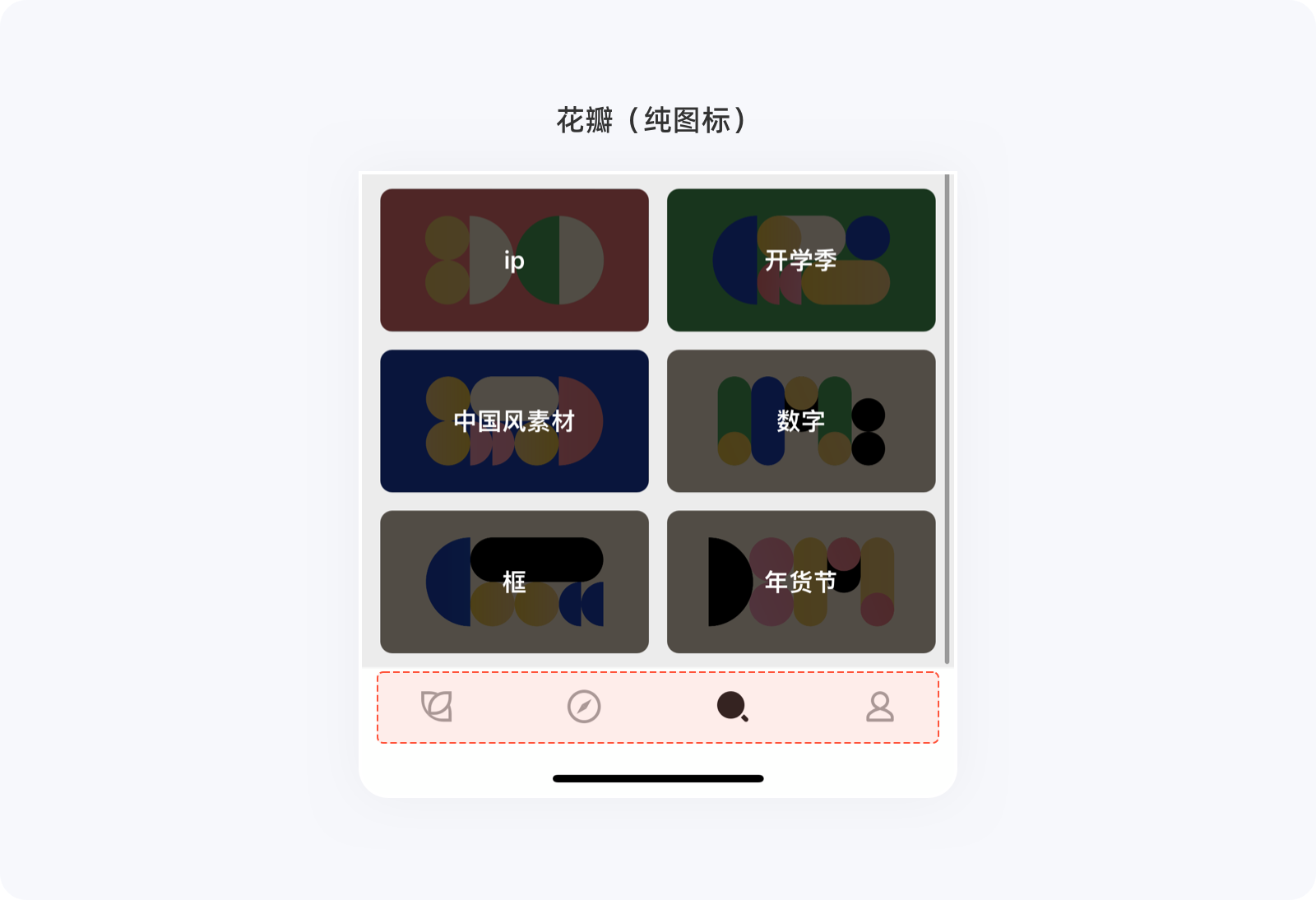
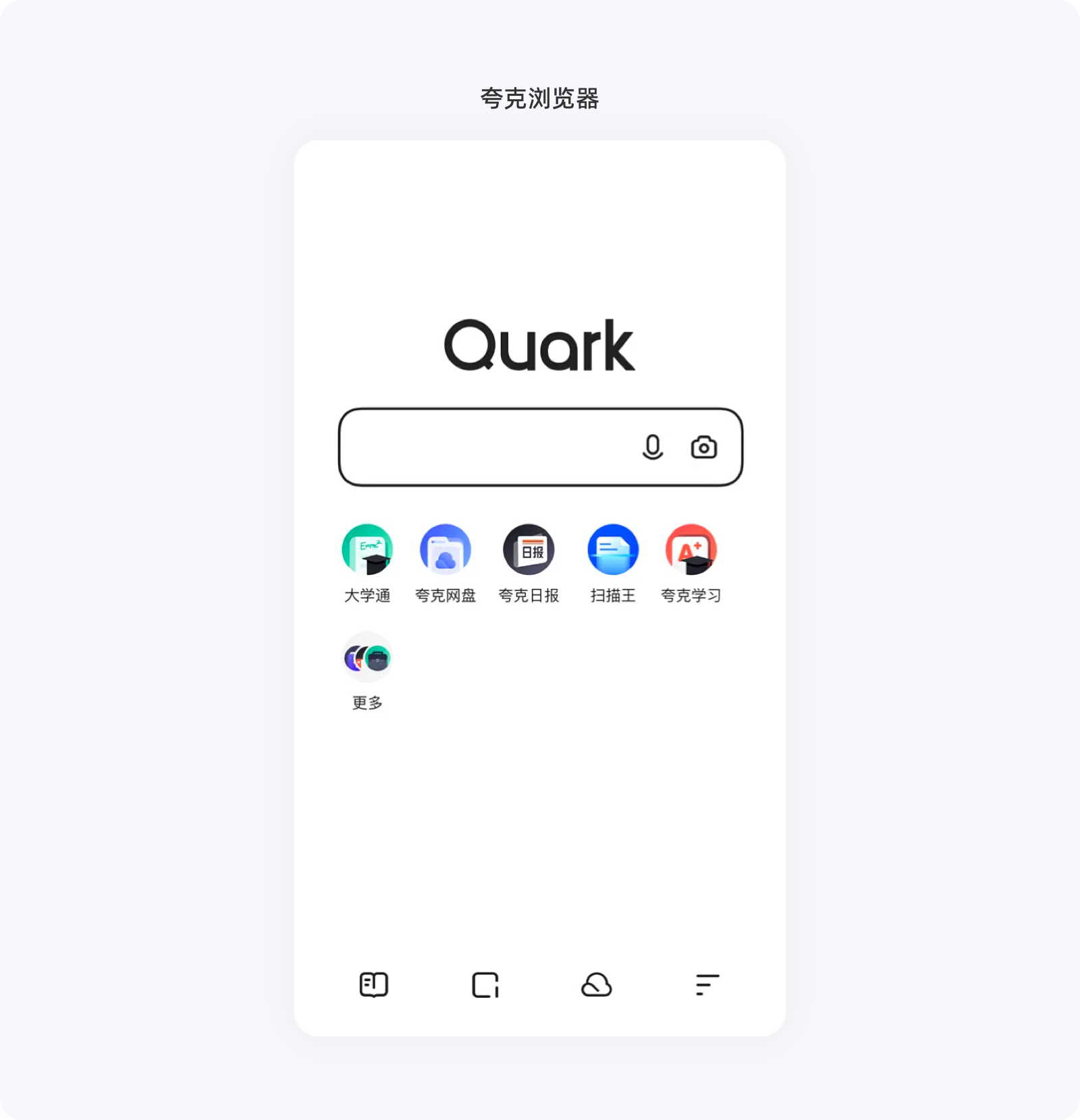
这里要说明一点,图标并非不能单独出现,而是要慎用。就如搜索图标,全球99%都在用这个放大镜造型,无可厚非。花瓣APP底部标签栏也使用了纯图标形式,因为它所面对的用户绝大多数都是设计师,而设计师对图标的识别和理解自然没什么难度。

针对一些需要用户记住或对用户来说较为重要的信息,即便已进入下一步流程,产品有必要二次呈现用给用户确认,避免用户回忆(想不起来就会离开)。
在购物下单页面,会提供商品的关键信息给用户确认;部分产品的表单任务完成后,点击提交,也会弹出之前输入的内容给用户自查。

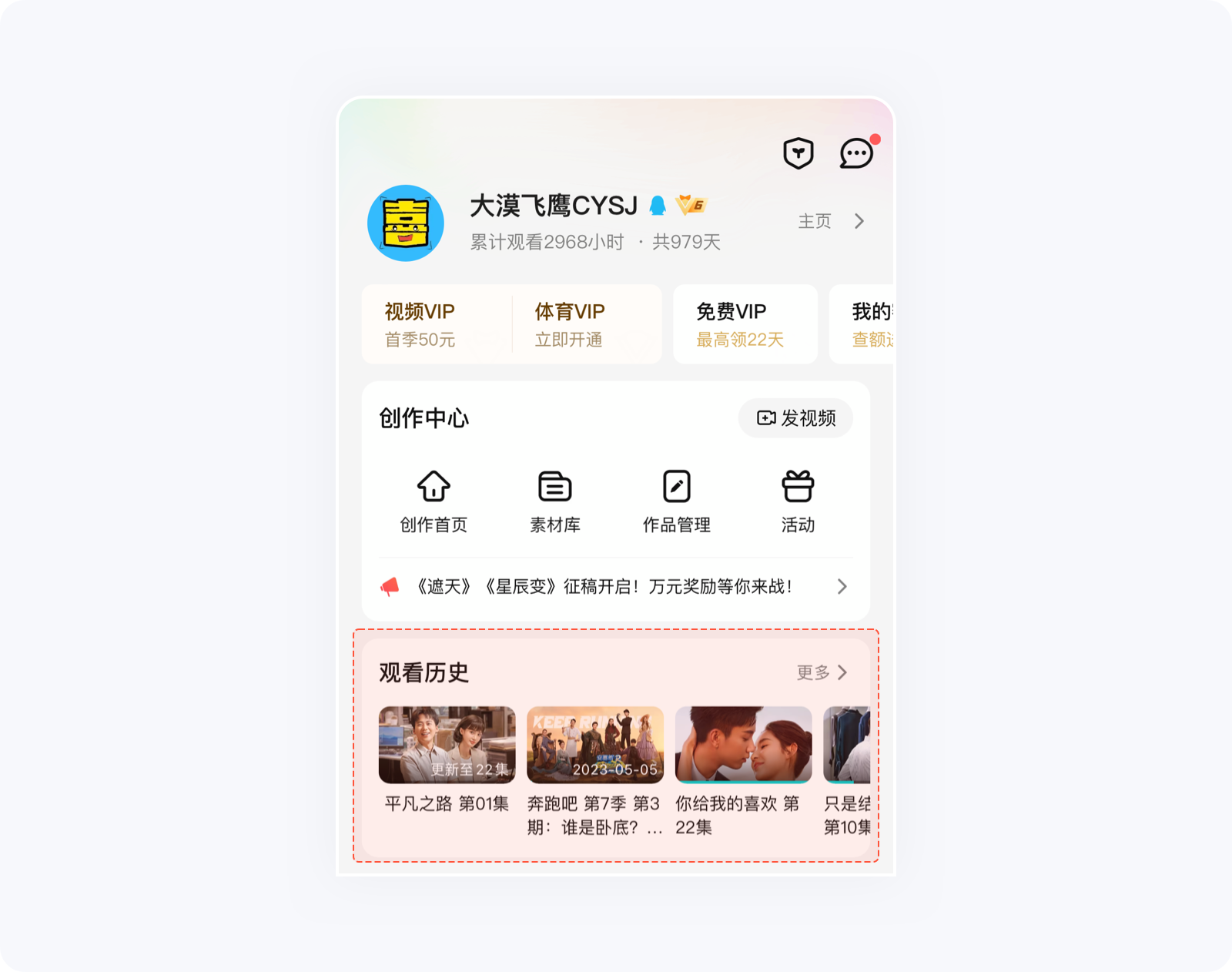
系统应该提供用户最近的访问项,帮助他们提供未完成或想要重复完成的任务,即便是跨系统、设备,再次使用也不用来回调整,历史记录功能便是这个需求的最佳体现。
例如腾讯视频的观看历史模块,按照时间排序,提供了看过的内容以及进度,点进去之后会从上次退出时的位置节点接着播放,视频、音乐、阅读类应用都是如此。

“好的产品需要同时兼顾新用户和资深用户的需求,对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分”--尼尔森。
灵活高效原则旨在满足多样化的使用群体,通过对他们的使用场景、任务流程进行深挖,让其在最短的路径以最快的速度完成目标需求。
系统要同时照顾新老用户的使用体验,对于新手用户,要尽量降低学习成本,能让其快速上手是留住他们的必要手段。而对老用户来说,对产品的信任度有一定的基础,能快捷高效、心情愉悦的使用至关重要。
没有什么能比提供快捷操作更能节省时间成本了,但凡使用过手机、电脑办公的用户都用该知道Ctrl+C、Ctrl+V、Ctrl+S这三组合的神奇之处,提升的效率真的不是一星半点儿。
在UI设计中,很多快捷的入口、操作方式都相对降低了用户使用门槛,例如快捷登录(QQ、微信、手机号一键登录)减少操作步骤,节省用户很多时间;另外,在一些产品截图后就会弹出分享、反馈入口,这也是通过行为预判为用户提供便捷操作的体现。

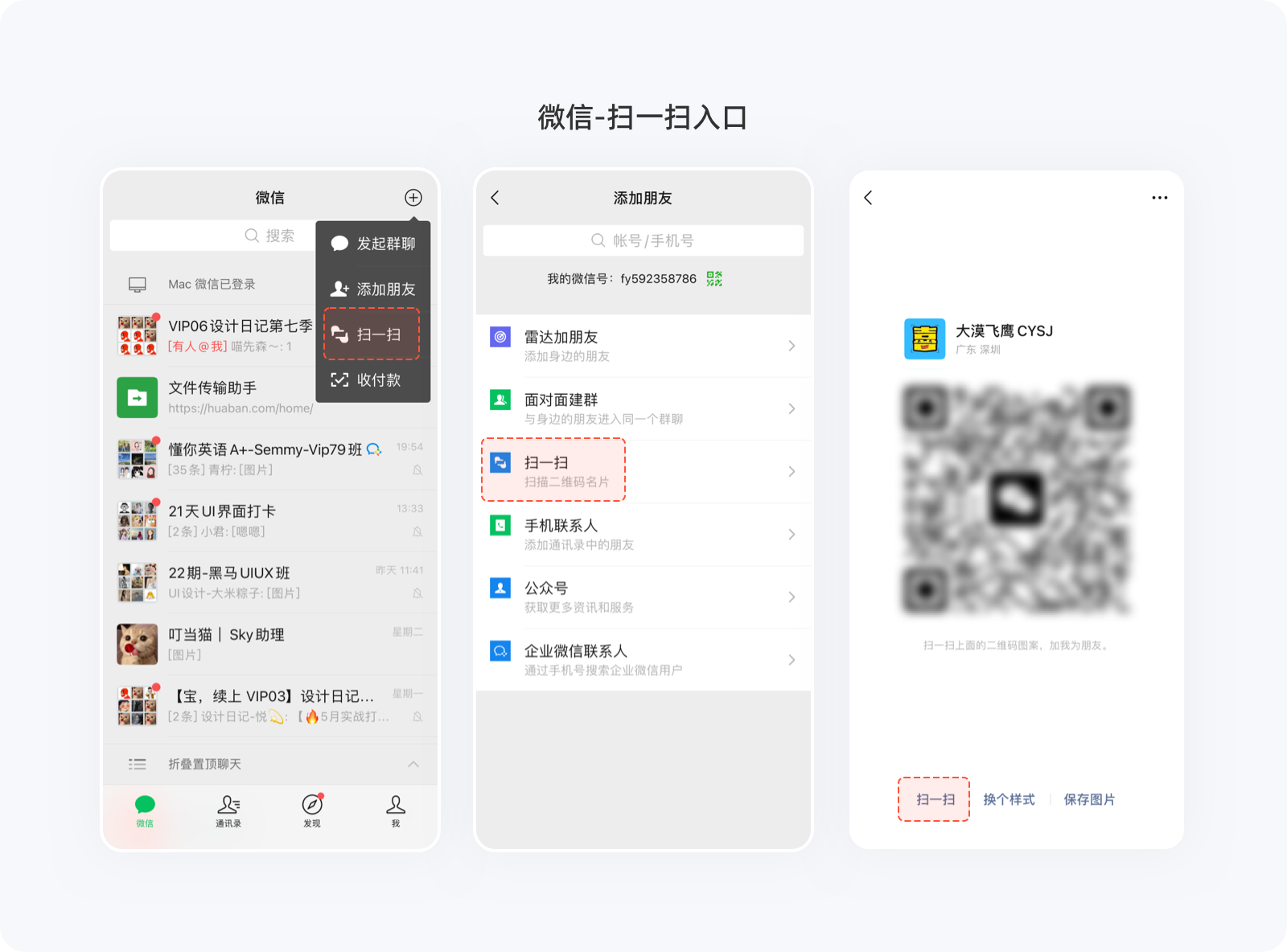
一些频繁使用的功能,可在不同的页面重复显示,当用户有使用需求时,能随时通过就近的操作入口进入。微信的扫一扫在会话列表、通讯录、个人信息等页面都有操作入口,非常方便;支付宝首页的花呗、借呗、芝麻信用等功能在我的页面几乎都重复了一遍,触手可及,对产品转化也有很大的帮助。

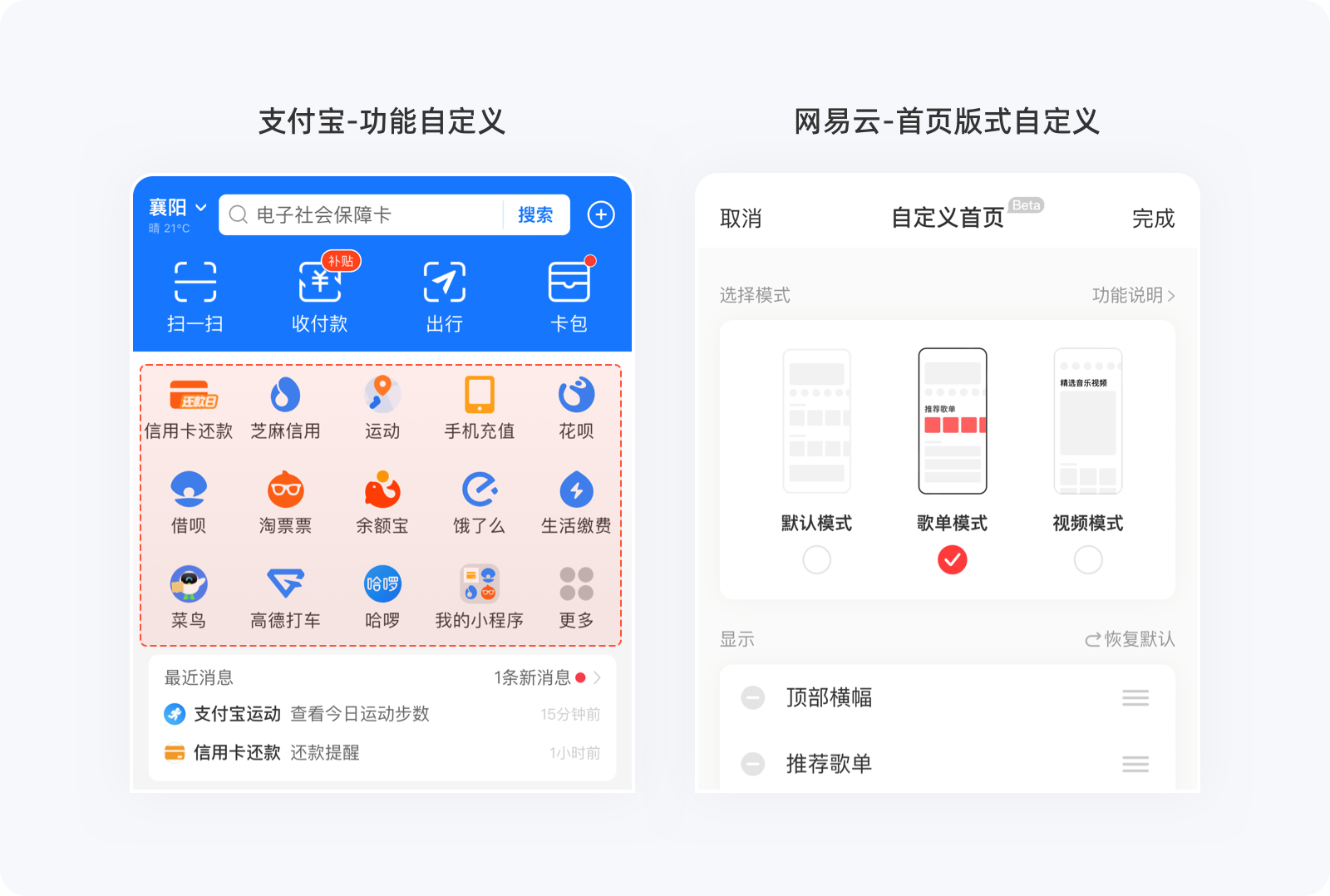
「功能自定义」意味着用户可以对自己常用或喜欢的功能进行随意排列、增减,兼顾了不同用户对不同功能的使用需求,提高产品的灵活性。
支付宝让用户根据自己的喜好选择13个常用功能放在首页,操作起来更加方便,满足了用户的自定义需求。网易云音乐则更个性化,不仅能对功能模块、底部导航自定义,系统还提供了3种不同的版式风格,对于这种灵活的调整,不管是“萝卜”还是“青菜”,总有一款是你的最爱。

提供默认选项上述有提到过,通过减少多余操作,不仅对防止用户出错有极大的帮助,对于提升任务完成效率也尤为明显。

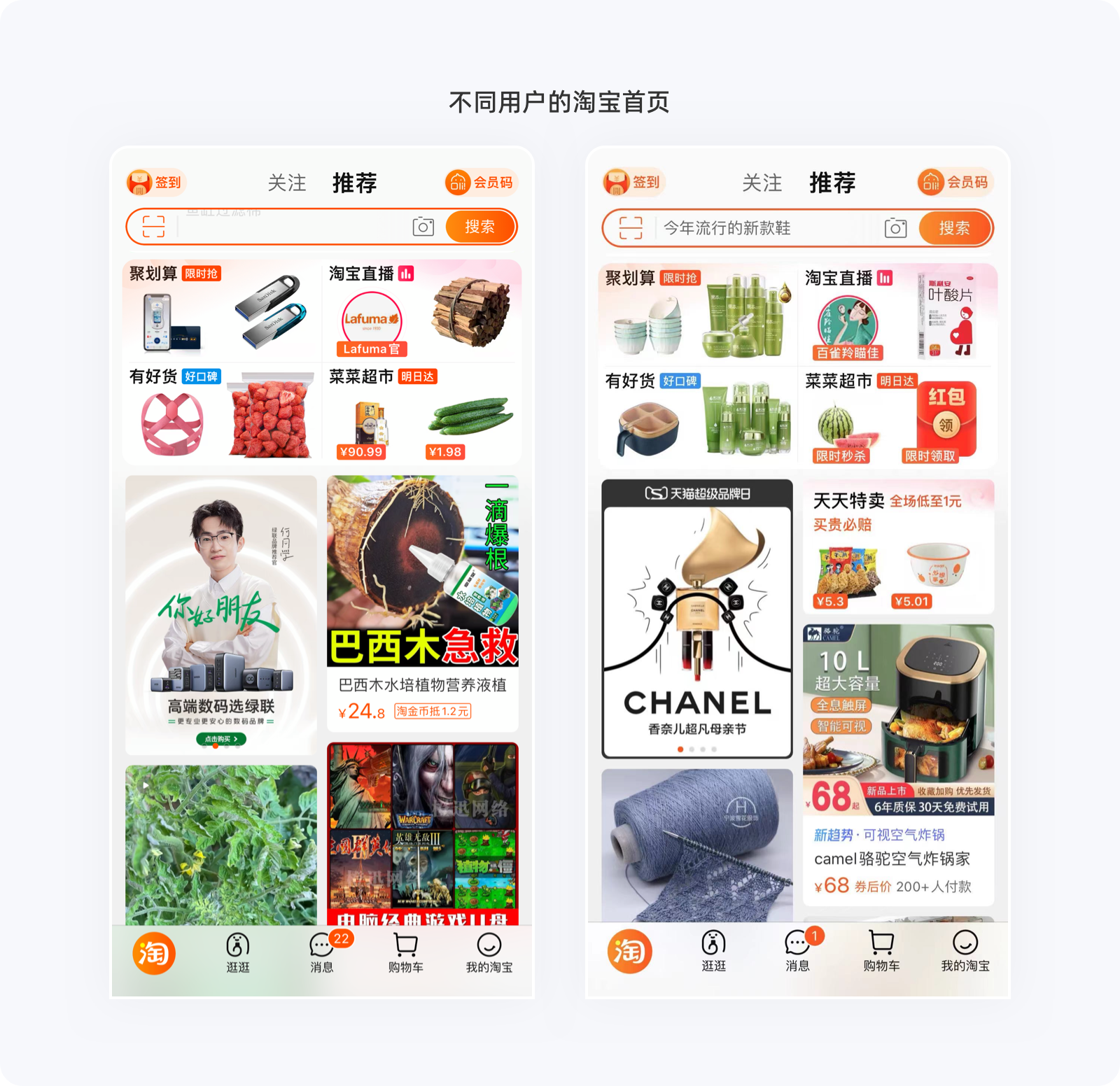
不同的用户就有不同的需求、不同的喜好、不同的使用习惯,产品需要做到千人千面,以最大化的程度满足多种用户群体。
这种类似的案例非常之多,且不说各大电商通过背后隐藏的算法为各种用户匹配不同的内容,就说明面上能看到的如关爱模式、乡村模式、青少年模式等,还有高德地图搜索框上/下位置调整、京东商品页的宫格样式/列表样式等,都在为满足绝大多数的用户的使用需求而付出了最大努力。

“不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性”--尼尔森。
在设计页面时,需要注意信噪比(有效信息与无效信息的比例),处理好信息层级,方便用户能快速捕捉到自己想要知道、或产品想让用户知道的信息。因为用户的注意力有限,任何低频次或不相关的信息都将成为视觉“噪音”,导致原本重要的信息被用户忽略。
不管是模块与模块之间、还是单个模块内的各个类容,都有其一定的等级权重,划分好信息层级能集中用户注意力,更好的引导用户操作,避免用户分不清重点而徒增使用成本。需知什么内容都想突出,其结果必定是什么也突出不了。

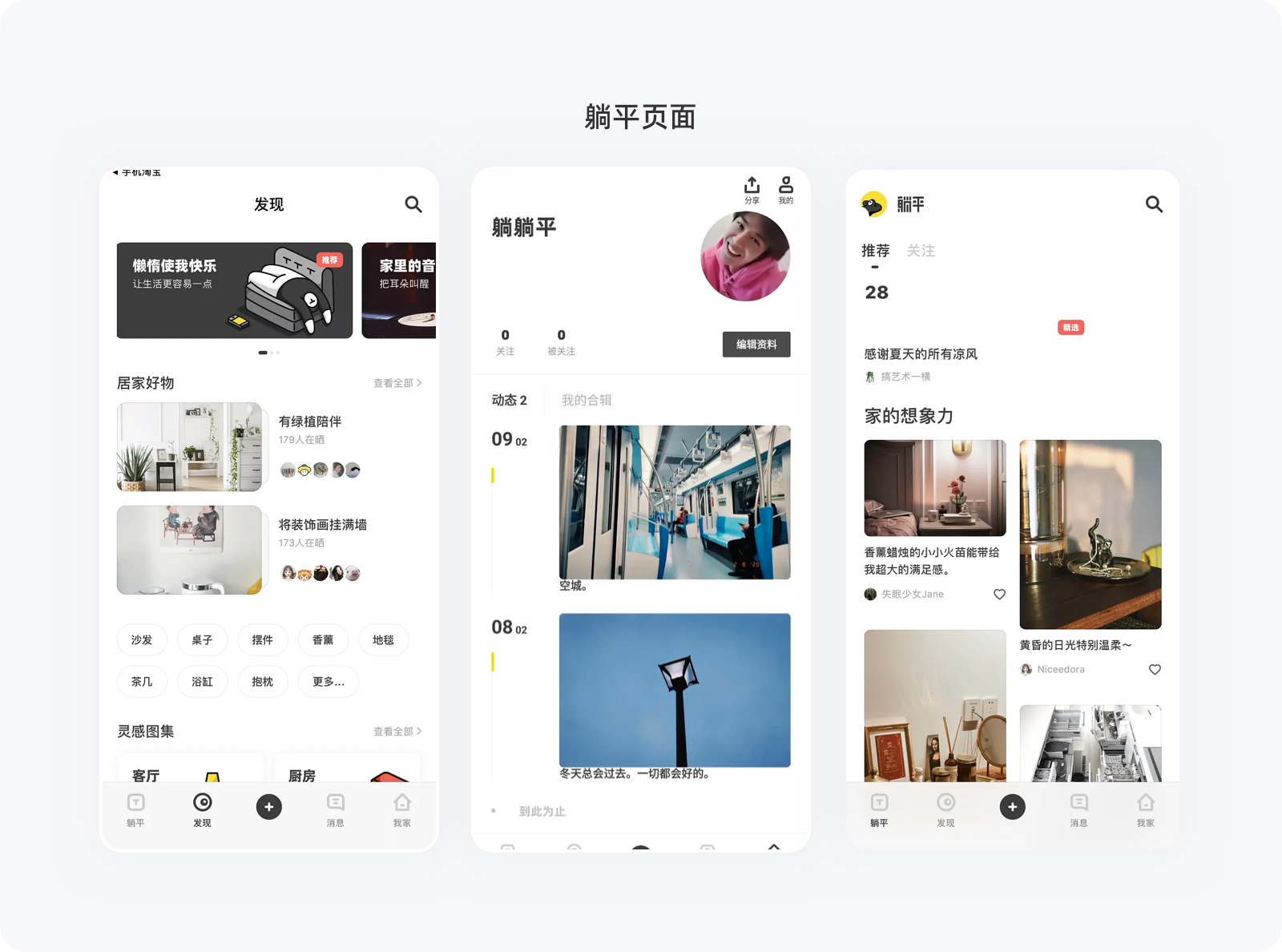
产品的视觉效果需要和谐统一,富有设计感、独具一格的效果能给人眼前一亮个感觉。这就是为什么很多小而美产品能频频登上App Store的榜单的原因。例如,躺平(已下线)、即刻、小宇宙等应用获得了用户的一致好评。

不管一个页面中信息量的多少,但是一定要有“主角”,很多时候,我们会通过添加次要信息或背景装饰来衬托这个“主角”的存在。设计之前一定要权衡视觉重点,应弱化或去除页面中的无关信息,减少信息“噪音”的干扰,使用体验能得到良好的提升。

所有的设计都应该遵循产品设计四大原则,即亲密、对齐、重复、对比。很多时候,页面设计不够精致,总感觉差点意思,但又找不出真正的原因,就是基础原则没有掌握好,或许只是间距、字号、大小的一个微调,即可达到意想不到的视觉效果。关于设计四原则,暂不多做赘述,后续会单独出具详细的文章。

“错误的信息应该用通俗易懂的语言表达,较准确的指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式”--尼尔森。
笔者相信有很多人见过这样的问题,在遇到网络问题时过了几分钟后的页面还是一片白板、很多错误反馈就显示什么错误404/505/321之类的代码,真心搞不懂,很让人抓狂。
用户在使用过程中,有时候出错不可避免,系统应该通过明确的提示性文字或插图来提醒用户,并附上解决方案,而不是给一堆看不懂的代码草草了事,需要帮助用户从识别、诊断、并从错误中恢复过来。
用户在操作前(预判)、操作中、操作后都可能出错,系统可通过前端验证(优先使用)和后端验证明确告知出错的原因以及解决方法。
例如手机号码表单项都是限制在11位数,如果用户手滑少输了一位数字,在离开输入框时,系统应及时通过前端验证告知用户。这里要吐槽一点,一些产品是等用户完成所有表单内容并提交后才统一反馈,这并不太友好。还有产品在用户未达到表单要求的情况下,始终将下一步按钮处于置灰状态,期间并没有任何提示,这就需要用户反复查看每个表单项的内容是否达标,无故浪费大量的时间成本,实则不可取。
当网络出现问题或长时间无响应,系统会给出明确的提示,并提供重新加载、刷新、设置网络等操作入口,让用户知道问题出现的原因以及如何解决。

当错误已经发生,系统应尽可能的帮助用户从错误中恢复,将损失降到最低。
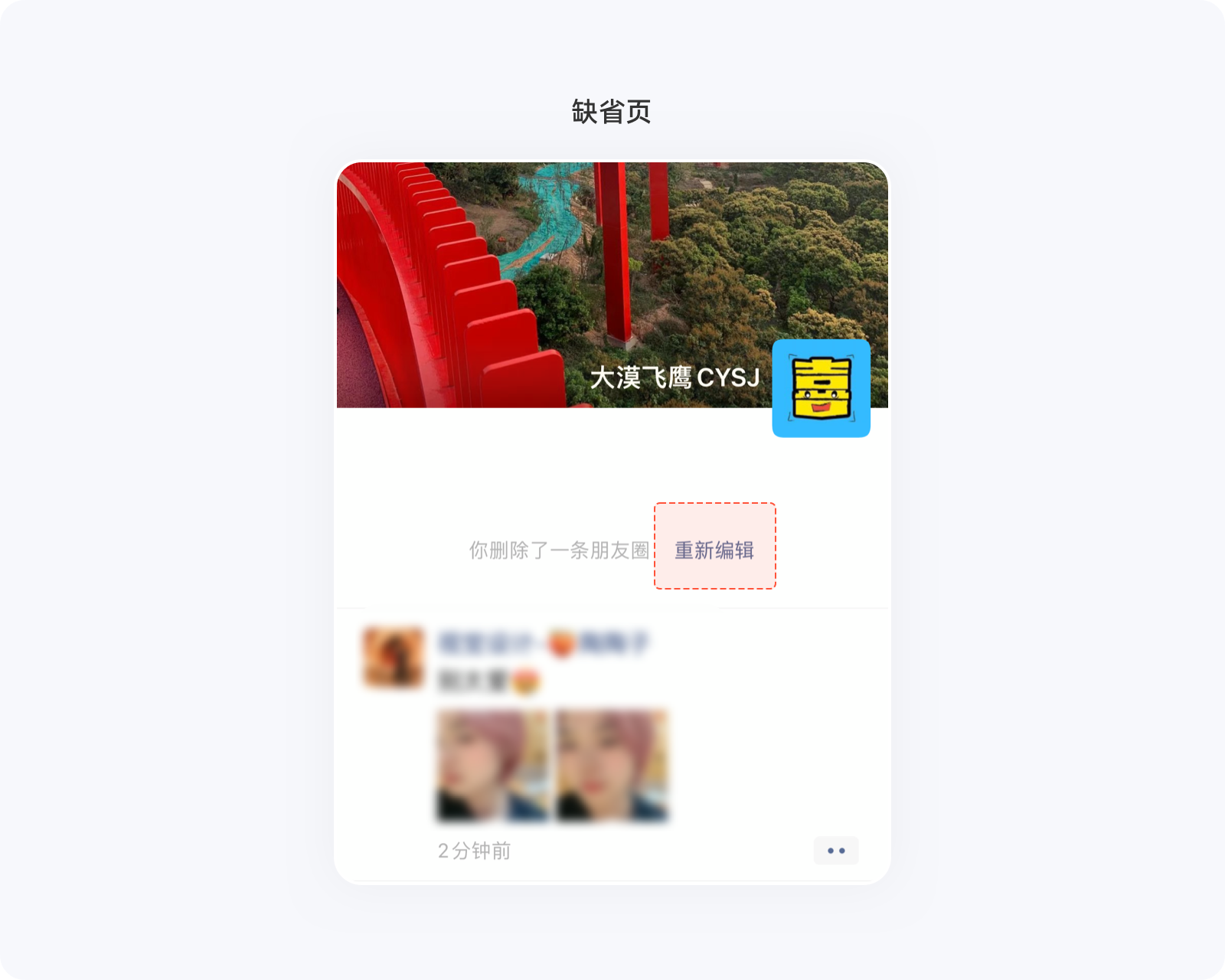
发布微信朋友圈,如果内容有问题删除后,系统会提供“重新编辑”入口,并保留了原先所有内容,能很轻松的、以最小的操作成本就完成了二次编辑。iPhone相册中的回收站会保留30天内所删除的内容,方便随时恢复,这都用户犯错后能及时止损的最佳体现。

“如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户”--尼尔森。
虽然很多时候,用户并不需要帮助或稍加摸索便能上手,但要考虑到意外情况的发生,系统有必要提供一份帮助文档,方便用户有需要时能随时了解,以便接下来专注于完成任务。
能进行清晰直观、符合用户习惯的设计再好不过了,无需任何帮助,用户也能顺畅的完成任务。如组件库的打造,就是为了让设计更简单、用户更容易理解与使用。
对于那些用户只需花费少量的时间就能熟练使用的功能,产品为了实现快速转化或给少数的特定人群提供帮助,会提供一次性帮助。如首次进入App的新手引导、迭代后的部分新功能指引等。

对于较为复杂的操作流程或存在必须要用户注意的问题,产品会在必要的位置提供说明,方便用户在需要时能及时获得帮助。
例如粤通卡ETC激活流程,对于这种冷门却又必须要用的功能,即便使用过的老用户也未必能记住所有步骤,所以每次进入激活功能,首先看到的便是操作指引。其他如绑定信用卡时,输入签约手机号、安全码,对应位置都有固定的帮助入口。

对于一些常见的使用问题,系统会提供一个「帮助中心」功能入口,将所有问题集合在一起,方便用户随时查看。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在当今信息化时代,医疗行业软件的UI设计逐渐成为了医疗行业数字化转型的重要组成部分。与传统医疗管理方式相比,医疗软件可以更加高效、精确地管理和处理各类医疗信息。因此,本文将以 医疗行业软件UI设计 为题,探讨如何设计出合理、易用、美观、安全的医疗行业软件界面。
一、医疗行业软件UI设计的基本原则
在进行医疗行业软件UI设计时,我们需要遵循一些基本原则,以确保设计出用户满意、易用、美观的软件界面。以下是一些重要的UI设计原则:
简洁明了:医疗行业软件应注重界面简洁明了,以避免用户过多的学习成本。应尽可能地减少功能按钮和控件的数量,并将其分组或分类,以便于用户快速找到所需要的工具。
安全可靠:由于医疗行业软件涉及个人隐私数据等敏感信息,所以应该注重安全性。在设计时,需要考虑用户身份验证、权限管理、数据加密等方面的问题,确保用户信息的保密性和完整性。
可用性:医疗行业软件应该非常注重可用性,确保用户能够轻松、快速地完成任务。为此,可以引入一些常用的设计元素,例如列表、表格、搜索框等,同时在设计时,需要考虑各种用户操作情况,如单击、双击、右键单击等。
色彩搭配:在医疗行业软件的UI设计中,色彩的搭配非常重要。应该选择适合目标用户和应用场景的主题色系,并在设计过程中使用这些颜色。此外,颜色还可以用来强调某些重要元素,例如按钮、链接等。
用户体验:医疗行业软件的UI设计应该以用户体验为核心,了解并满足用户的需求。设计的界面要符合用户的操作习惯,简化用户操作流程,提高工作效率。
二、设计要素与功能模块
在进行医疗行业软件的UI设计时,需要考虑一些重要的设计要素和功能模块,以下是一些常见的设计要素和功能模块:
患者管理:医疗行业软件需要有一个完善的患者管理系统,包括患者信息录入、查询、更新、删除等功能。在设计患者管理模块时,需要考虑患者信息的完整性和准确性,并提高查询速度和便捷性。
医生管理:医生是医疗行业软件的主要用户之一,因此医生管理功能模块也非常重要。在设计医生管理模块时,需要考虑医生信息的分类、查询和权限管理等问题,以便于医生能够快速地找到所需工具。
病历管理:医疗行业软件需要一个完善的病历管理系统,包括患者病历录入、查询、更新、删除、打印等功能。在设计病历管理模块时,需要考虑病历信息的分类、统计和权限管理等问题,以便于医生能够快速地找到所需工具。
医学知识库:医学知识库为医疗行业软件提供了可靠数据支持,包括最新的医学知识、最新的疾病诊断和治疗方案等内容。在设计医学知识库时,需要注重信息的准确性、及时性和完整性,以满足医生的信息需求。
数据统计和分析:医疗行业软件需要一个完善的数据统计和分析系统,可以帮助医院管理者了解医院运行状况、分析患者病情趋势等信息。在设计数据统计和分析模块时,需要考虑数据类型、数量和结构,并采用适当的界面元素,例如列表、表格、树形结构等。
三、UI设计的最佳实践
在进行医疗行业软件的UI设计时,还需要遵循一些最佳实践,以确保设计出更好的用户体验:
用户测试:在设计完成后,需要进行用户测试和反馈,以确认设计是否符合用户需求。测试可以采用问卷调查、用户访谈、焦点小组等方式。
设计原型:在开始UI设计之前,需要定义界面的功能和流程,并制作出初步的草图或原型,以建立一个基本的设计框架。原型可以通过 用户体验设计工具 如Axure、Sketch、figma等绘制。
反馈和改进:根据用户的反馈,进行适当的改进和调整,以提高用户体验和界面易用性。
框架和插件:使用流行的UI框架和插件,以加速设计过程并提高界面风格的一致性。Bootstrap、Ant Design等都是比较受欢迎的前端框架,利用这些框架可以减少开发时间和代码量,提高可维护性。
总之,医疗行业软件的UI设计需要注意众多细节,应注重用户的需求和使用体验,并遵循一些基本原则和最佳实践,才能设计出合理、易用、美观、安全的软件界面,提高医院信息化管理的效率和水平。
![]()
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
科研信息软件是现代科学研究中必不可少的工具之一,它可以帮助科研工作者管理数据、分析结果、展示实验图像和文本信息等。在今天这个信息化时代,科研信息软件的UI设计也变得越来越重要,因此本文将以科研信息软件的UI设计为题,探讨如何设计出合理、易用、美观的科研信息软件界面。
一、UI设计的基本原则
在进行科研信息软件的UI设计时,我们需要遵循一些基本原则,以确保设计出用户满意、易用、美观的软件界面。以下是一些重要的UI设计原则:
简洁明了:科研信息软件应注重界面简洁明了,以避免用户过多的学习成本。应尽可能地减少功能按钮和控件的数量,并将其分组或分类,以便于用户快速找到所需要的工具。
可用性:科研信息软件应该非常注重可用性,确保用户能够轻松、快速地完成任务。为此,可以引入一些常用的设计元素,例如列表、表格、搜索框等,同时在设计时,需要考虑各种用户操作情况,如单击、双击、右键单击等。
色彩搭配:在科研信息软件的UI设计中,色彩的搭配非常重要。应该选择适合目标用户和应用场景的主题色系,并在设计过程中使用这些颜色。此外,颜色还可以用来强调某些重要元素,例如按钮、链接等。
风格风貌:科研信息软件可以根据不同的使用情境,采取不同的界面风格和风貌。比如,可以采用类似Windows的传统桌面风格,也可以采用时尚现代的扁平化、材料化设计风格。
二、设计要素与功能模块
在进行科研信息软件的UI设计时,需要考虑一些重要的设计要素和功能模块,以下是一些常见的设计要素和功能模块:
导航栏:在软件界面的顶部或侧边,应该设置一个清晰明了的导航栏,以便于用户快速找到所需工具或信息。
设置区:在设置区,用户可以对软件进行设置、管理各种数据源、安排任务等操作。在设计设置区域时,需要关注易用性和可维护性,给用户提供方便的界面指引,以便于他们快速掌握设置流程。
数据管理:科研信息软件的主要目标是管理各种数据类型,包括实验数据、分析结果、文献资料等。在设计数据管理模块时,需要考虑数据类型、数量和结构,并采用适当的界面元素,例如列表、表格、树形结构等。
数据可视化:数据可视化是科研信息软件中非常重要的功能之一,它可以帮助用户更好地理解和分析数据,支持图表、曲线、热图等多种可视化方式。在设计数据可视化界面时,需要优化数据展示效果,提高易读性和易用性。同时,在数据可视化模块中应该支持用户自定义的操作,例如选择数据源、调整参数设置等。
工具箱:工具箱是科研信息软件中非常常用的功能区域,它提供了丰富的工具和模板,以支持用户的不同操作需求。在设计工具箱时,需要尽可能地精简和分类,使用户能够快速找到所需的功能工具。
三、UI设计的最佳实践
在进行科研信息软件的UI设计时,还需要遵循一些最佳实践,以确保设计出更好的用户体验:
用户测试:在设计完成后,需要进行用户测试和反馈,以确认设计是否符合用户需求。测试可以采用问卷调查、用户访谈、焦点小组等方式。
设计原型:在开始UI设计之前,需要定义界面的功能和流程,并制作出初步的草图或原型,以建立一个基本的设计框架。原型可以通过 用户体验设计工具 如Axure、Sketch、figma等绘制。
反馈和改进:根据用户的反馈,进行适当的改进和调整,以提高用户体验和界面易用性。
框架和插件:使用流行的UI框架和插件,以加速设计过程并提高界面风格的一致性。Vue、React等都是比较受欢迎的前端框架,利用这些框架可以减少开发时间和代码量,提高可维护性。
总之,科研信息软件的UI设计需要注意众多细节,应注重用户的需求和使用体验,并遵循一些基本原则和最佳实践,才能设计出合理、易用、美观的软件界面,提高科研数据管理、分析和展示的效率和质量。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
随着现代科技的不断进步,GIS技术和医疗设计的完美融合已经逐渐走进了人们的视野。GIS技术即地理信息系统技术,它是一种以空间数据为基础的信息处理技术。而医疗设计则是将设计技术应用于医疗领域,通过设计来提高医疗服务的效率和质量。两个看似毫不相关的领域,却可以在某些特定的领域中实现完美结合。
首先,GIS技术在医疗领域中的应用已经越来越广泛。因为医疗服务需要考虑到地域性和时空性,因此GIS技术的空间分析功能可以很好地满足这些需求。通过GIS技术,医疗机构可以更好地对疾病分布、患者流动、医疗资源等进行分析,从而指导医疗服务的规划和调整。
其次,在医疗设计中,GIS技术也有着重要的应用价值。医疗设施的建设需要考虑到诸多的因素,比如:地理位置、运输便利程度、周边环境等,而GIS技术可以为医疗设施的选址提供更为准确的参考。同时,GIS技术还可以为医疗设施的建设提供基础数据支持,比如通过对周边地理环境的分析来确定医院的建筑布局,从而实现最佳的设计效果。

再者,GIS技术还可以为医疗服务的查询提供便捷的方式。在过去,人们需要到医院或者诊所进行面对面的咨询和查询,这样一来就浪费了大量的时间和精力。但是有了GIS技术,患者们可以通过互联网检索到附近的医疗机构,并在地图上直观地查看它们的位置、联系方式、医生资质等相关信息,从而更方便地进行医疗服务的选择和查询。
最后,GIS技术在医疗领域中的应用不仅可以提高医疗服务的效率和质量,还可以帮助提升医疗行业的整体发展水平。通过GIS技术,医疗机构可以更好地把握疾病的流行趋势,预测未来的疾病发展趋势,发掘医学研究的价值。这些技术将带来更好的医疗体验,并在未来的医疗创新上提供更多的可能性。
综上所述,GIS技术与医疗设计的完美融合,可以为医疗领域带来更多的便利和高效。我们相信,在未来的日子里,这种新兴的技术应用将带来更多令人期待的惊喜。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在市面上有各种各样的方法论,但我们重中会发现答案是如此的相像。
【 发现问题 —— 定义问题 —— 解决方案 ——上线 —— 复盘 】
以下是我总结的思维模型;

设计模型分为五个阶段,分别是:
1、定义问题:确定需要解决的问题,如果发现问题不需要解决,需要重新寻找问题。
2、正确的做事:在确定问题后,需要展开多维度挖掘,并确立核心目标。
3、用正确的方法做:围绕核心目标,通过UE交互、UI设计等方法解决问题,进行可行性预测并提前进行数据埋点。
4、真的做对了吗:上线后进行设计验证,进行数据分析和反馈,了解用户需求,度量产品是否符合预期。
5、规划:根据验证结果开展新的设计指标调整和后续迭代。
这些阶段的设计模型可帮助您更好的解决问题。
在职场上,很多情况下接到需求同时已经把方案确认来。所以我们前置问题。以下两个理论很好的诠释为什么要整明白事情后做事。【黄金圈法则】【第一性原理】我们应该多问为什么直击问题本质。

5Why分析法
5Why分析法是一种用于解决问题的方法,通过不断问“为什么”来找到问题的根本原因,从而采取相应的解决措施。该方法主要包含以下步骤:
1、确定问题:明确问题的具体表现和影响,将问题定义清晰。
2、提出第一个为什么:从问题的表面原因开始,问“为什么”出现这个问题。
3、进一步提出为什么:根据第一个为什么的回答,追问“为什么”这个回答是如此,找到更深层次的原因。
4、重复以上步骤:根据第二个为什么的回答,再次追问“为什么”,直到找到问题的根本原因。
5、制定解决方案:针对问题的根本原因,提出相应的解决措施。
通过追问层层递进,直至得到问题本质。抓住关键点,排除信息干扰。MECE法则,相互独立、完全穷尽通过不断追问“为什么”,可以找到问题的真正原因,避免只解决表面问题而忽略了更深层次的问题。

我们可以通过体验走查、竞品分析、数据分析、用户分析、专家访谈、圆桌会议、用户体验地图、产品体验报告。可以根据项目需求的不同筛选出更适公司的策略,从而更好的解决问题。
体验走查:通常情况下由体验设计进行专业性的走查发现体验问题
竞品分析:防止闭门造车,发现竞品亮点。统一固有的交互方式增强易用性。
用户分析:用户类型分析,对人群划分。
专家访谈:专家访谈也叫用户方案,主要针对反馈问题进行进一步的了解。
圆桌会议:通过调研报告二手资料审视产品问题。
用户体验地图:用户体验地图又称体验地图、旅程图主要是围绕用户主流程洞察用户痛点,从痛点形成设计目标。
产品体验报告:公司内部对产品调研反馈的报告文件,可以是第三方可以是不同岗位的调研报告。
聚焦,顾名思义根据上一步我们挖掘出来的「问题」、「机会点」进行聚集。实际上我们很容易的先入为主从用户体验上推论出可行性设计解决方案,而忽略了业务目标形成有效的商业价值。所以我们应该从业务目标为前提解决用户诉求。
设计日标 = 用【某设计策略】给目标用户带来【某价值】,以助力【某变现方式】

在设计思路的探索阶段,我们需要采用发散思维的方式,尝试不同的方案,以激发更多的可能性。通过设计工作坊、竞品分析、头脑风暴等形式,围绕着设计目标,我们使用不同的设计策略对产品进行改进和优化。在主要负责产品迭代优化并满足业务需求的过程中,我们需要不断地探索和尝试,以达到更好的效果。
设计策略是解决设计问题的核心方法,它帮助设计师建立正确的思维框架,从合适的维度去思考和检验设计方案。它是基于设计目标、用户需求、市场分析等因素而制定的指导性原则,指导我们选择合适的设计方法、工具和技术,以达成最佳设计效果。设计师在于是否熟练掌握了相关的设计策略并正确地实施。因此,我们不能生搬硬套固定的设计方案,而要根据不同的情境和问题,灵活运用设计策略。
我们可以通过设计预演、可行性测试、设计评审设计流程来进行设计最终评审。
这一阶段我们可以从不同角度来审视自己的设计是否可行。甚至可以把一些不确定的设计方案进行抛砖引玉。最重要的是设计阐述,通过什么设计手段来达到我们的目标,来支撑我们的设计方案,需要有空杯的心包容其他人提出的问题。最终形成设计方案,这个过程并不是一次完成,有可能进行多轮讨论完成。

产品上线后我们需要验证产品的最终是否符合我们设计预期。首先我们需要根据设计预期统计上线后的数据表现。
灰度测试
灰度测试和A/B测试都是软件测试中的一种测试方法,但是它们的目的和实现方式有所不同。灰度测试是指在软件发布之前,先将新功能或者新版本的软件发布到一部分用户中进行测试,以收集用户反馈,然后再逐步扩大范围,直到全面推广上线。而A/B测试则是将同一个功能或者页面设计出两个或多个版本,然后将不同版本的页面随机分配给不同的用户,通过比较不同版本的用户行为数据来确定哪个版本更优秀。
数据验证
前期在设想目标转化流程,然后通过数据埋点数据采集,来收集用户行为数据、应用数据、网站数据等等。构建数据指标体系,进行事件分析,查看数据是否符合预期。如:转化率、用户停留时长、跳出率等等。
除此以外,我们还可以参考行业其他的度量方式:如(谷歌Heart模型、阿里巴巴五度模型)
用户反馈
不同行业收集渠道都不一样可以根据成本、可行性出发选择一个能快速执行的方案。
1、内部渠道,比如客服咨询、反馈投诉,可以直接了解用户的问题、建议、需求等。
2、比如在线问卷、弹窗调查、用户评论等,可以主动邀请用户提供反馈。
通过数据埋点,构建数据指标体系,进行事件分析,查看数据是否符合预期。如转化率、用户停留时长、跳出率等等如五度模型
复盘
复盘是一个对整个设计过程进行回顾、总结和反思的过程,主要目的是为了发现问题、优化流程、提升设计质量和工作效率。它通常包括三个阶段:准备阶段、设计复盘阶段和知识共享阶段。
在准备阶段,需要明确复盘的目标和范围,梳理并整理在整个设计过程中产生的调研内容、分析结果、设计成果物等。这样有助于在复盘阶段更加有针对性地收集和整理相关信息,以更好地发现问题和优化方案。
在设计复盘阶段,可以从自身出发,对整个设计过程进行回顾、总结和反思,进一步发现问题和提升设计质量和工作效率。同时,也可以从外部出发,收集项目组成员、真实用户等各方反馈,进一步验证设计质量、工作质量等。在复盘阶段,可以采用面谈、问卷调查、数据分析等方法,对设计过程和成果进行评估。
在知识共享阶段,可以分享得出的结论、总结和优化方案,以便其他人可以从中受益。同时,还可以将得出的结论、总结和优化方案进行知识沉淀,以便以后的设计过程可以更好地避免犯同样的错误。知识共享和沉淀是复盘的重要结果之一,也是大家共同进步的关键。
总之,充足的前期准备会让之后的复盘过程更加顺利,复盘结果更加准确。复盘是一个持续改进的过程,通过反复的复盘和优化,可以不断提升设计质量和工作效率,实现更好的效果和成果。
5.1 产品规范
在新版产品发布后,通过数据验证进一步了改版后是否达到预期。改版的价值是否能体现?如果不是我们应该如果重新调整方向。
总之,针对电商产品新版发布后的项目规划和调整,需要通过数据分析来了解用户需求和反馈,制定相应的项目计划和调整方案,并在实施过程中不断监控和评估,以便及时进行必要的调整和优化。
结语
优秀的体验设计师是凤毛麟角,但每个人都可以提出一些建议。本文介绍了一些方法,希望能启发读者,成为优秀的用户体验设计师。作为一名用户体验设计师,需要掌握以下几个技巧:
1、沟通技巧:用户体验设计师需要具备与团队成员、利益相关方和用户进行高效沟通和协作的技巧。
2、用户理解力:深刻理解用户需求,准确把握目标受众,并站在他们的角度思考问题,以设计出符合用户需求的产品和服务。
3、数据分析能力:能够运用数据挖掘技术,客观论证假设,提高决策正确性,以评估设计效果并提出改进方案,不断优化产品的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com