在上篇我们对小鹅通后台设计的拆解结构和内容进行了简单的概述,并且把「初始设置」和「添加内容」两个部分已经拆解完,接下来我们将继续拆解「装修店铺」和「店铺推广」两个版块,这两个内容将会让我们了解到到小鹅通后台的强大和灵活性。

3. 装修店铺
店铺的装修至关重要,因为这决定了用户对我的知识店铺第一印象。所以在我把商品上架以后,我就开始来研究店铺的装修了。当我找到「店铺」,发现这个栏目包含了五个内容,分别是终端渠道、页面管理、专区管理、商品管理和基础工具。

3.1 终端渠道
小鹅通的终端支持移动端H5店铺、小程序店铺、电脑端店铺、APP和多终端。从适用设备场景来看,几乎覆盖了所有主流的学习场景。
3.1.1 移动端店铺
「移动端店铺」就是指H5网页店铺,这是最常见的终端形式,上线快、无需审核、灵活方便,成本最低。
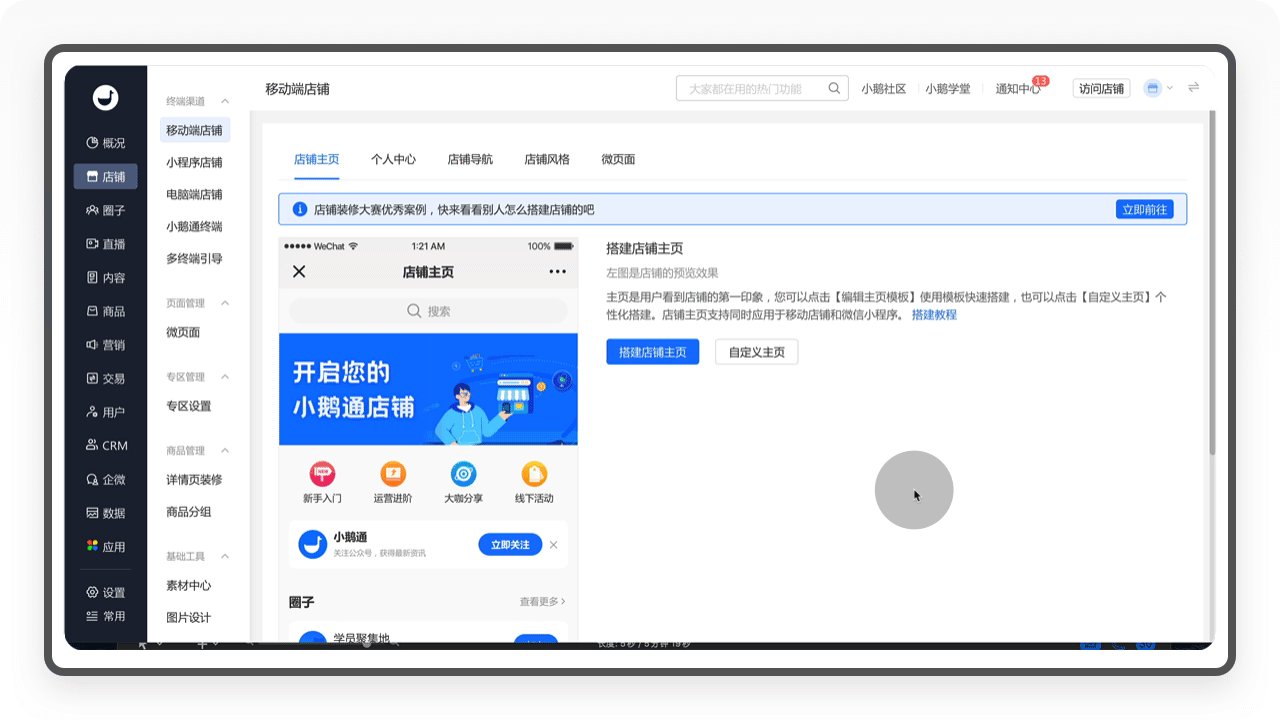
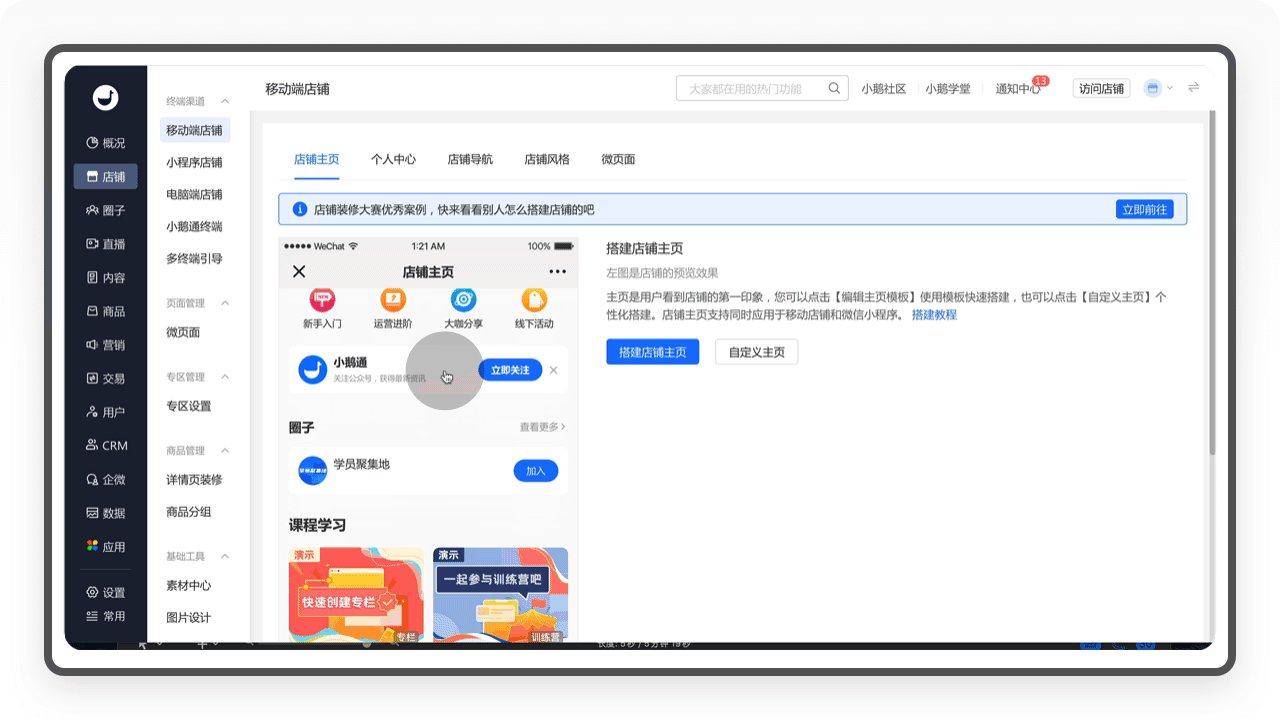
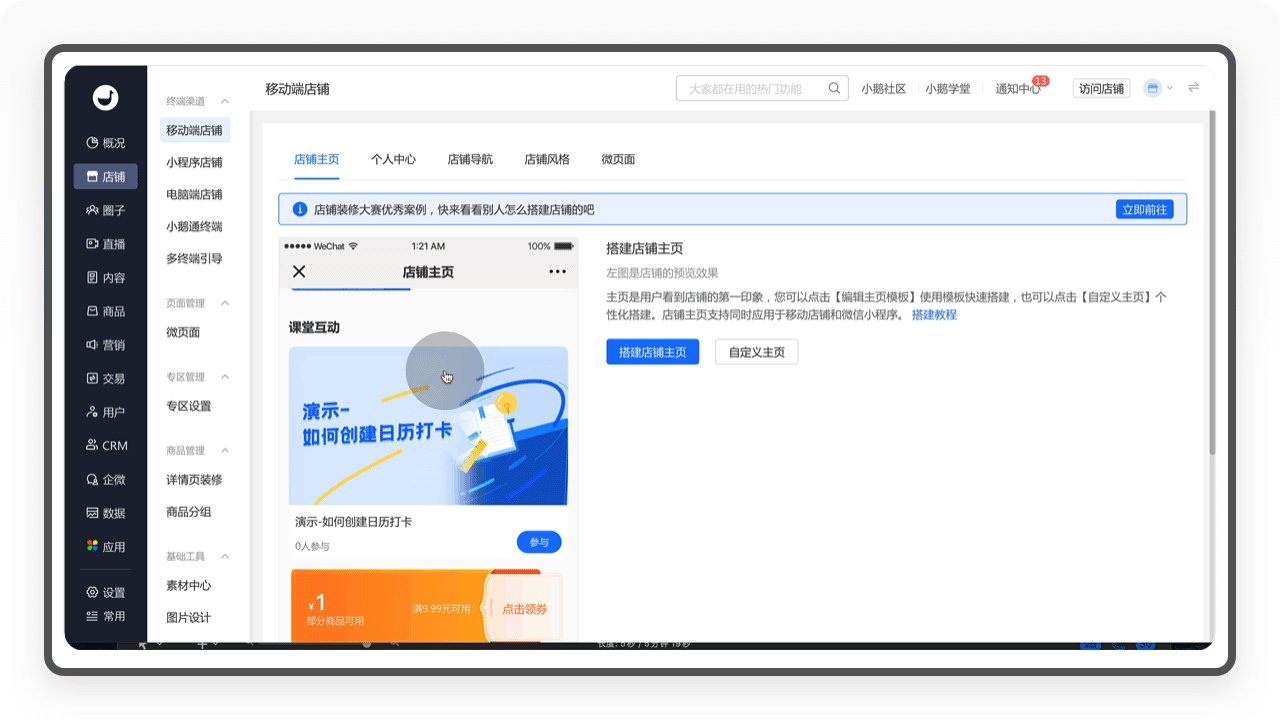
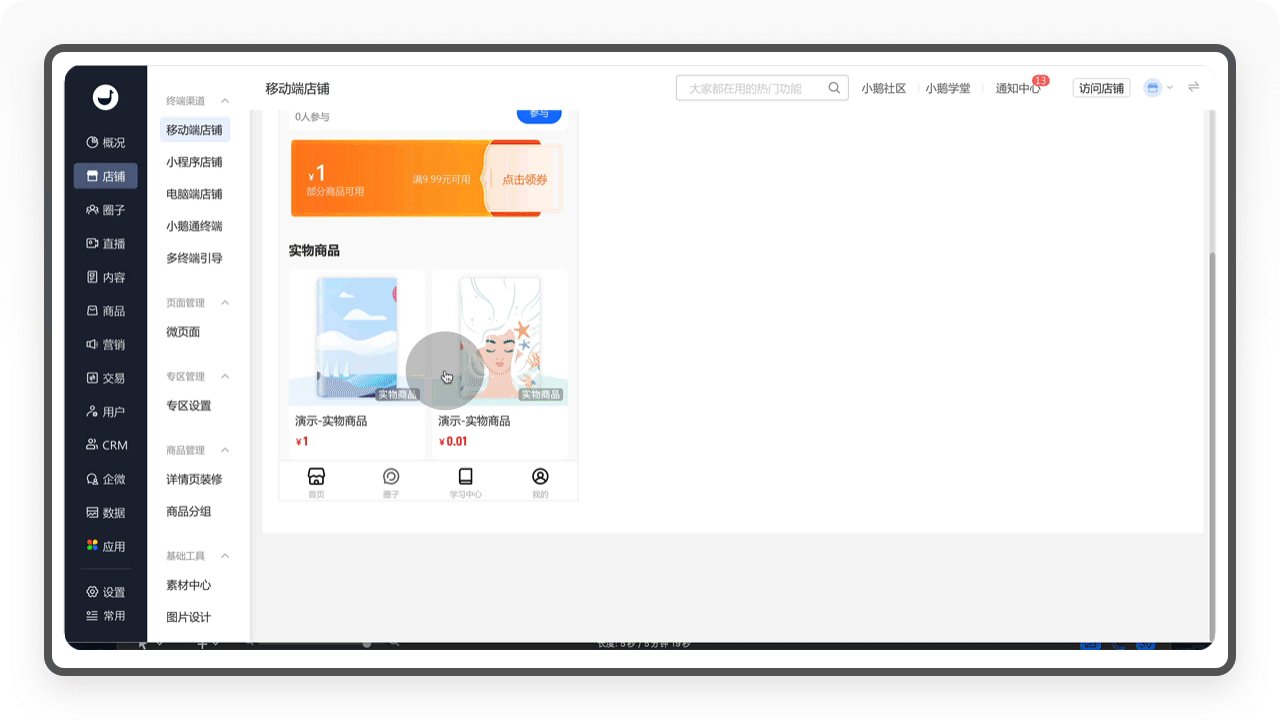
3.1.1.1 店铺主页
「店铺主页」是指店铺的首页,这是整个店铺权重最高的页面,是用户看到店铺的第一印象。「店铺主页」的装修支持两种,第一种是按系统默认的框架进行搭建装修,第二种是自定义主页,跳转至「微页面」以后,可以建立空白页面和选择其他免费的模版(微页面接下来会详解)。

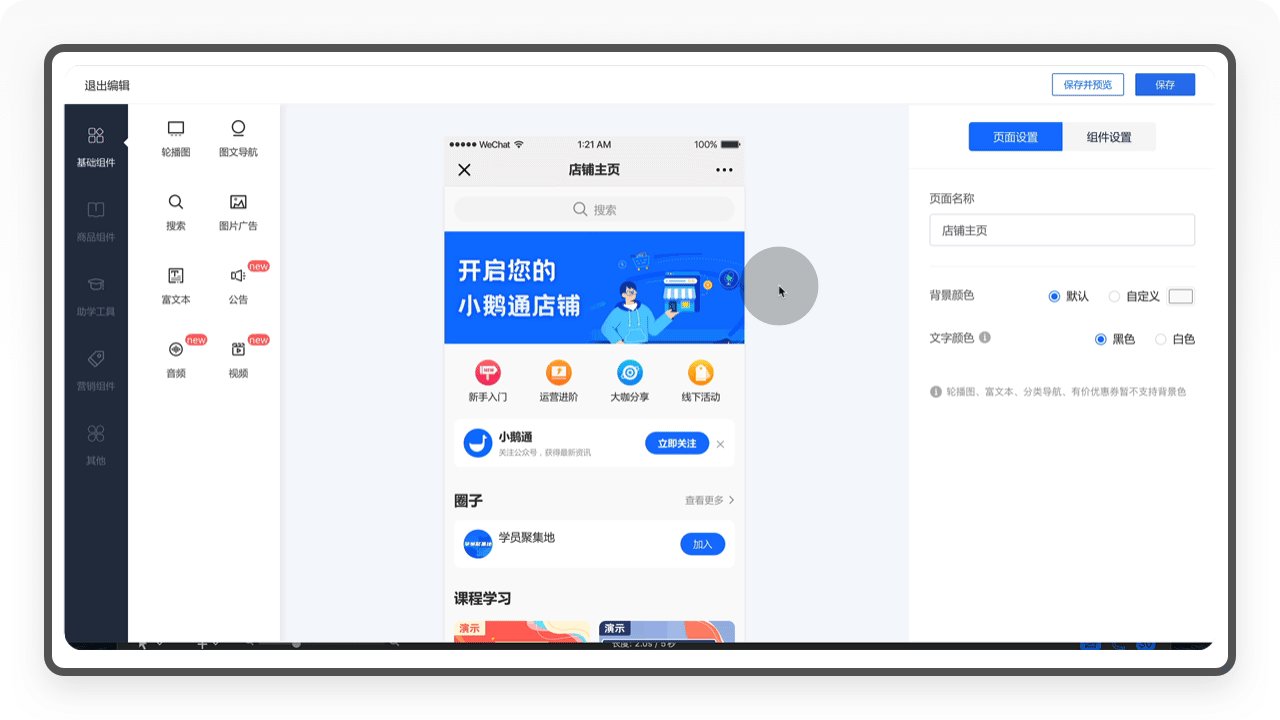
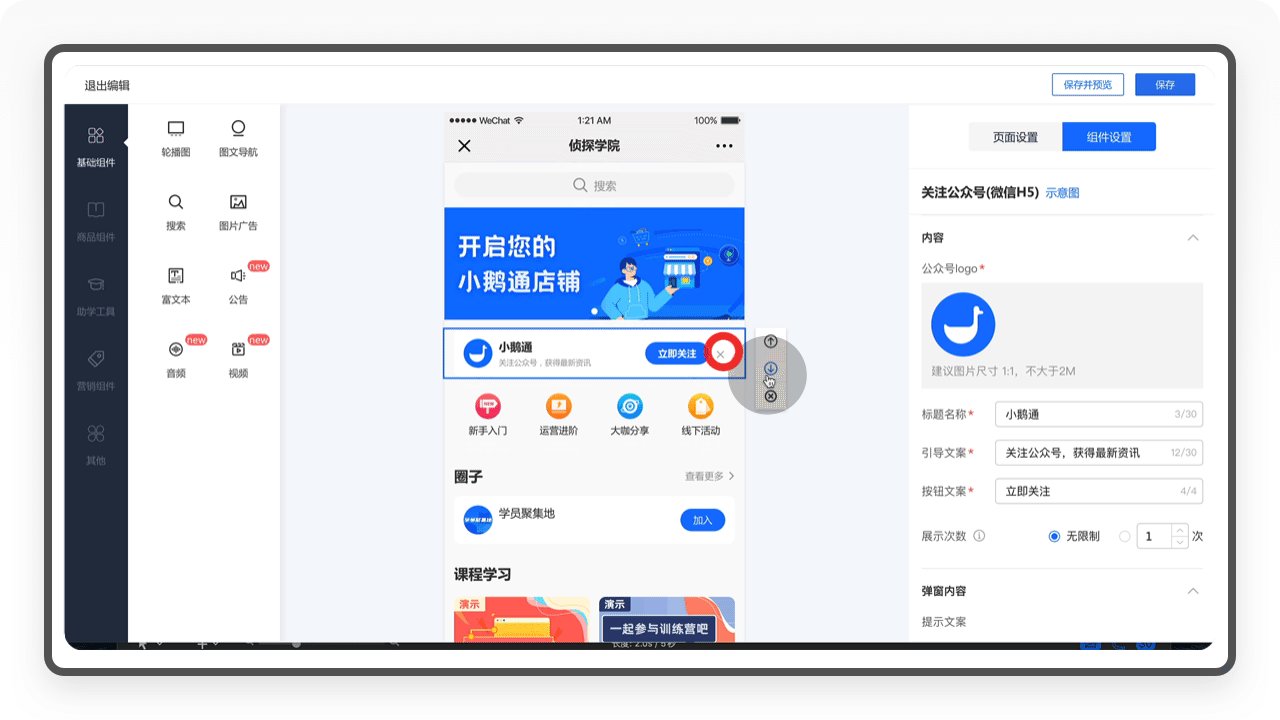
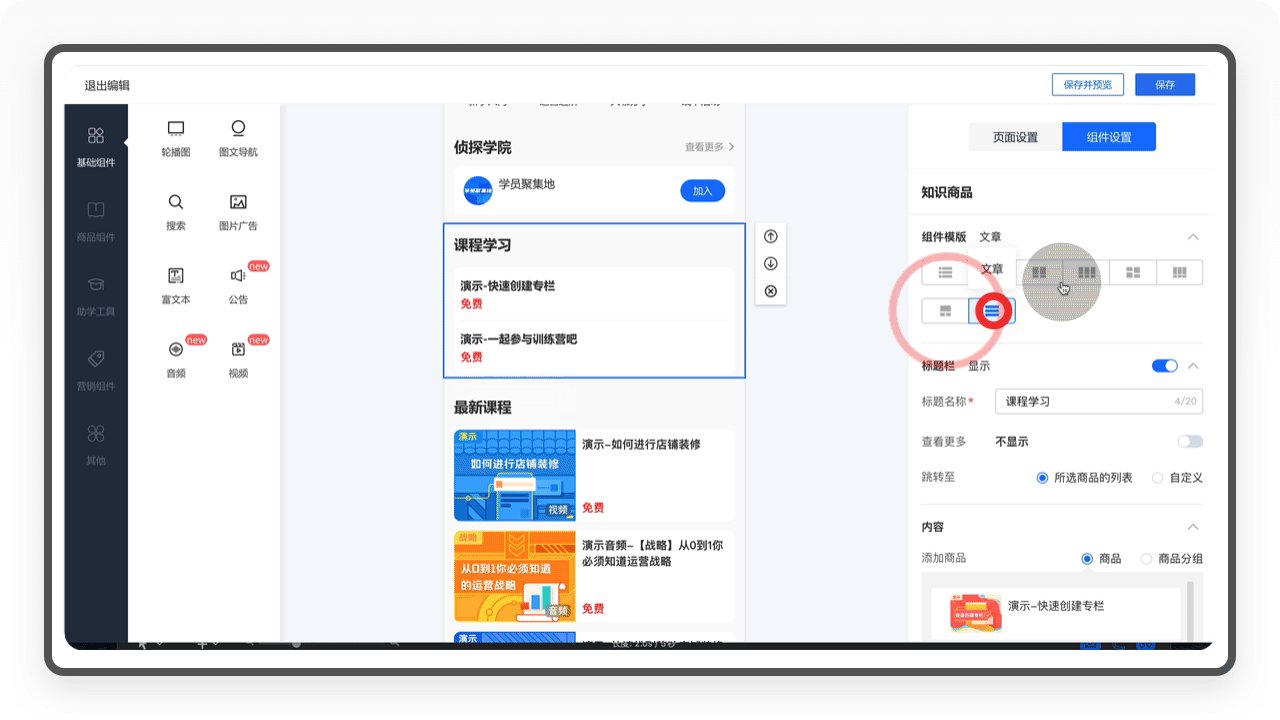
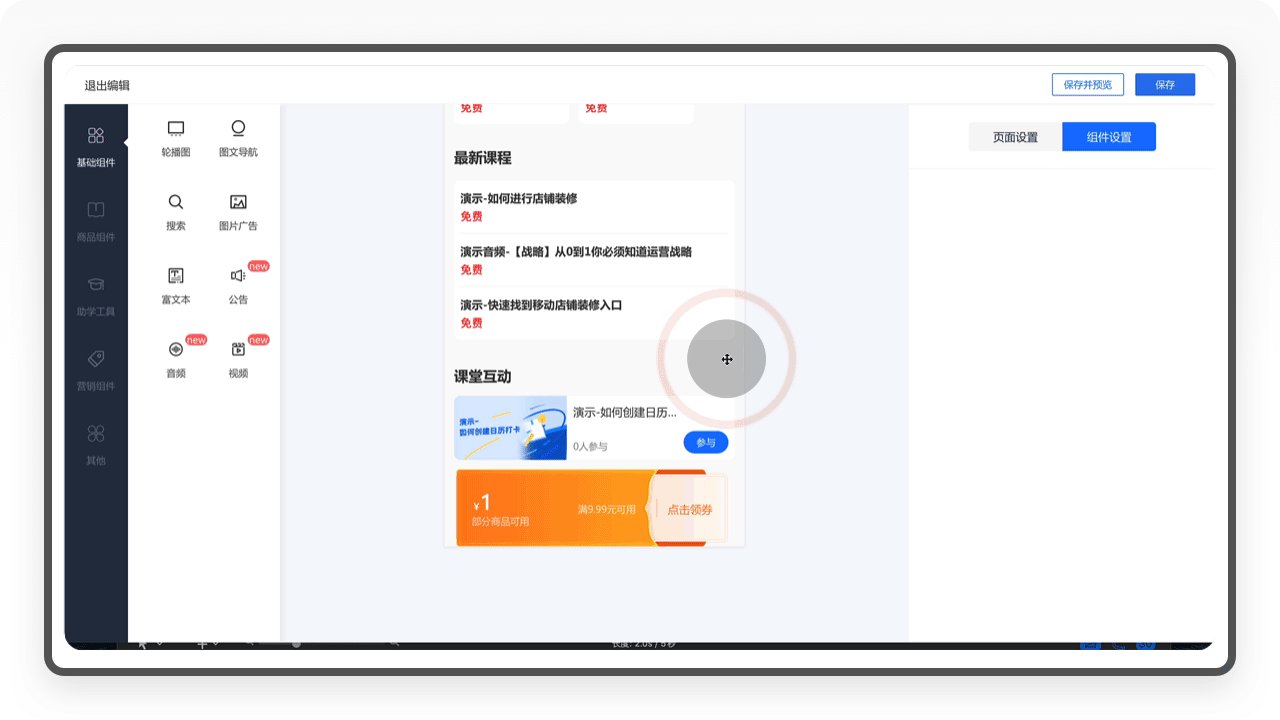
a. 店铺装修
小鹅通的「店铺装修」支持可视化的设计装修。左侧是工具区,包含基础组件(轮播图、搜索、公告等)、商品组件(知识商品、书架、直播等)、助学工具(圈子、问答、打卡等)、营销组件(优惠券、积分商城、拼团等)和在线客服等其他组件;中间是可视化的页面编辑区域,管理员可以在页面进行编辑、删除、拖动;右侧是功能属性设置区,可以对页面和组件进行细节设置,实现管理员想要的设计效果。当你编辑好以后,可以在右上角点击保存并预览,实时查看你的装修效果,非常方便。

细节侦查:
小鹅通的店铺装修功能非常强大,几乎所有常见的内容都设计成了组件,这样极大降低商家的装修成本,也提升了整个系统的设计维护效率。
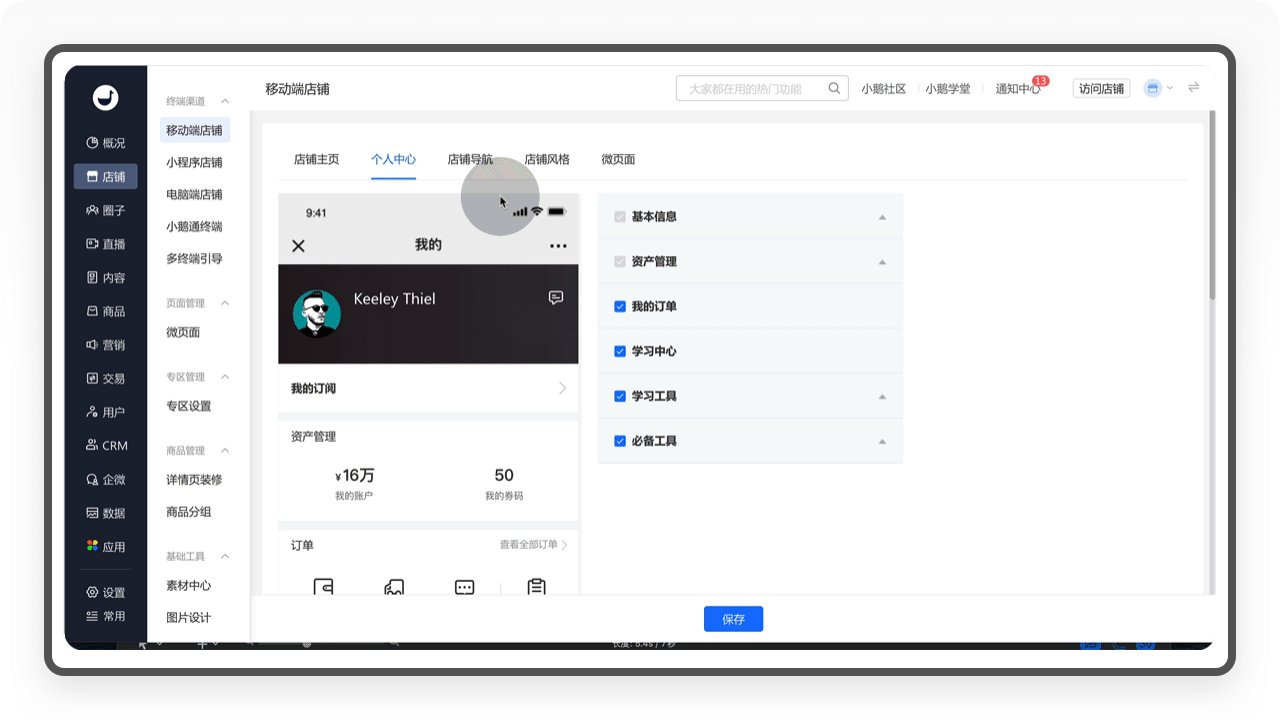
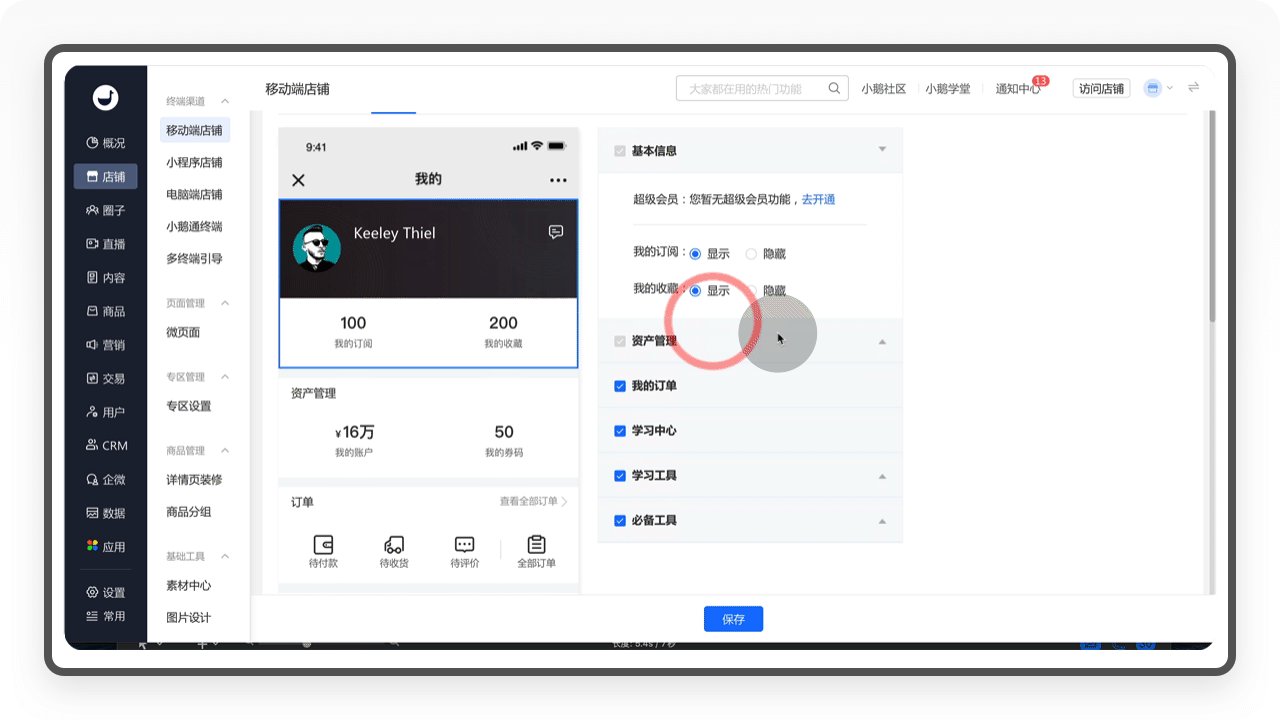
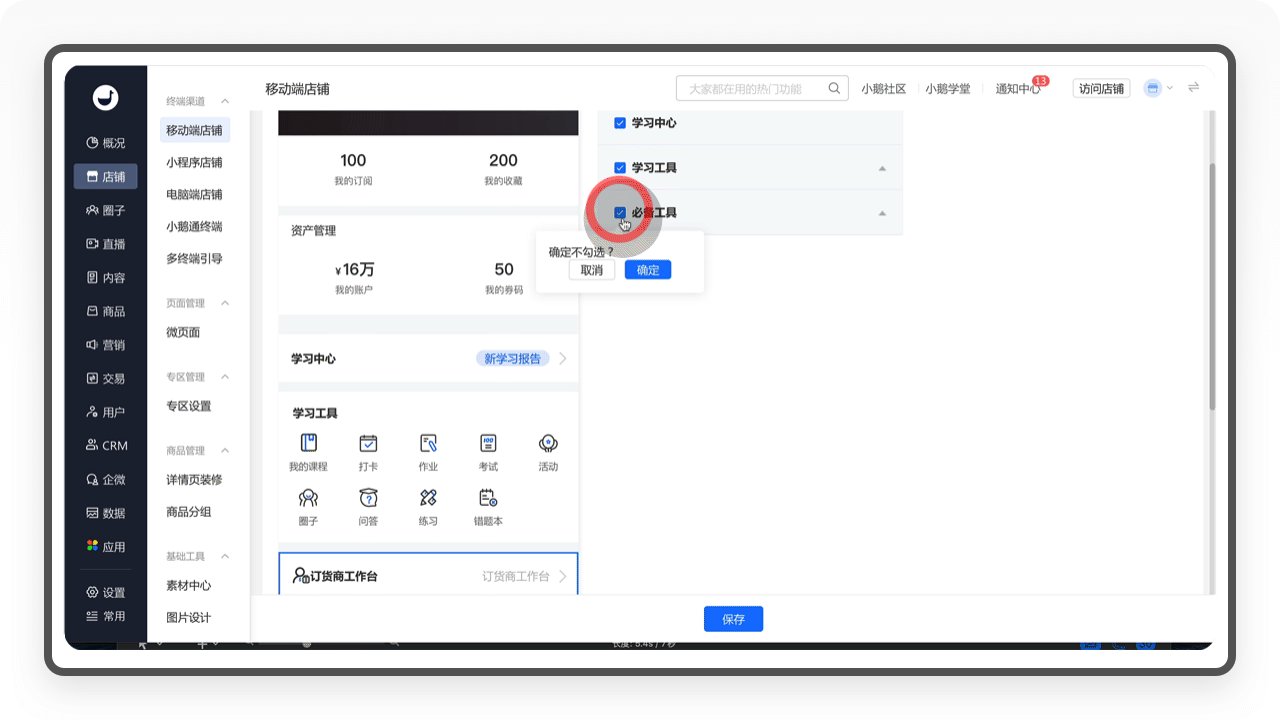
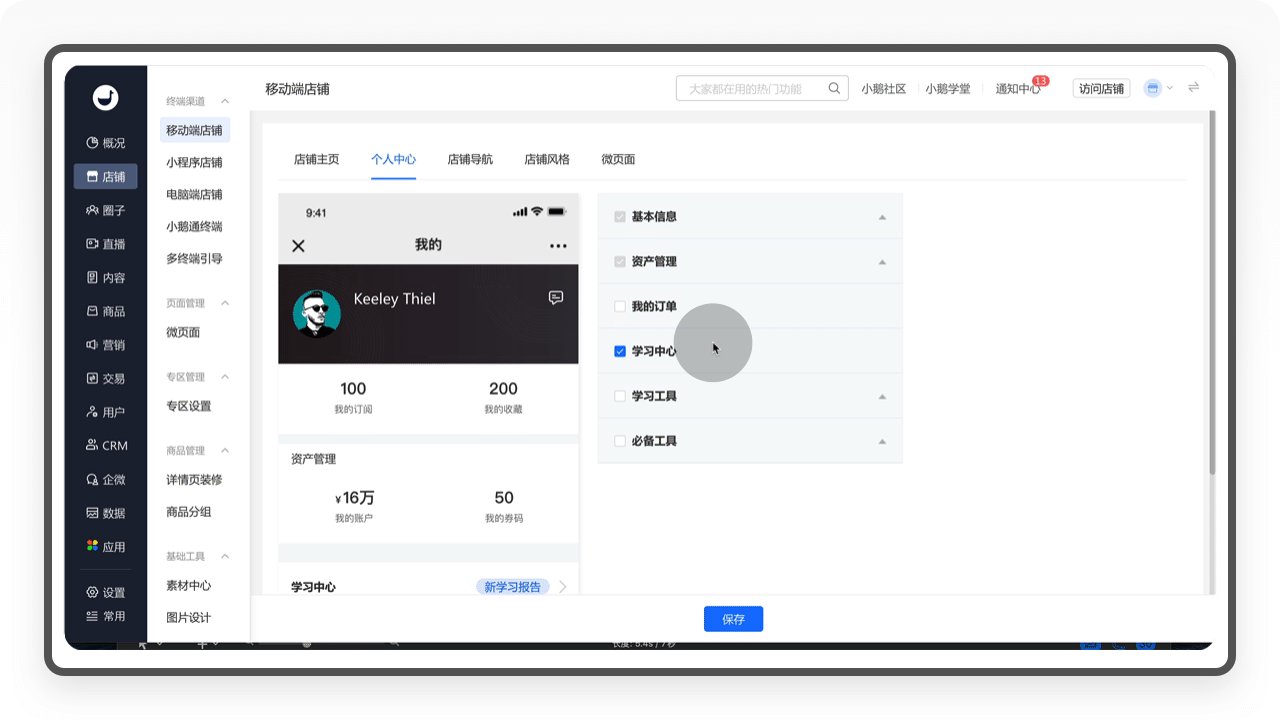
3.1.1.2 个人中心
「个人中心」就是用户中心界面,运营者可以在这个栏目设置需要展示的内容,比如超级会员、我的订单、学习工具等。

3.1.1.3 店铺导航
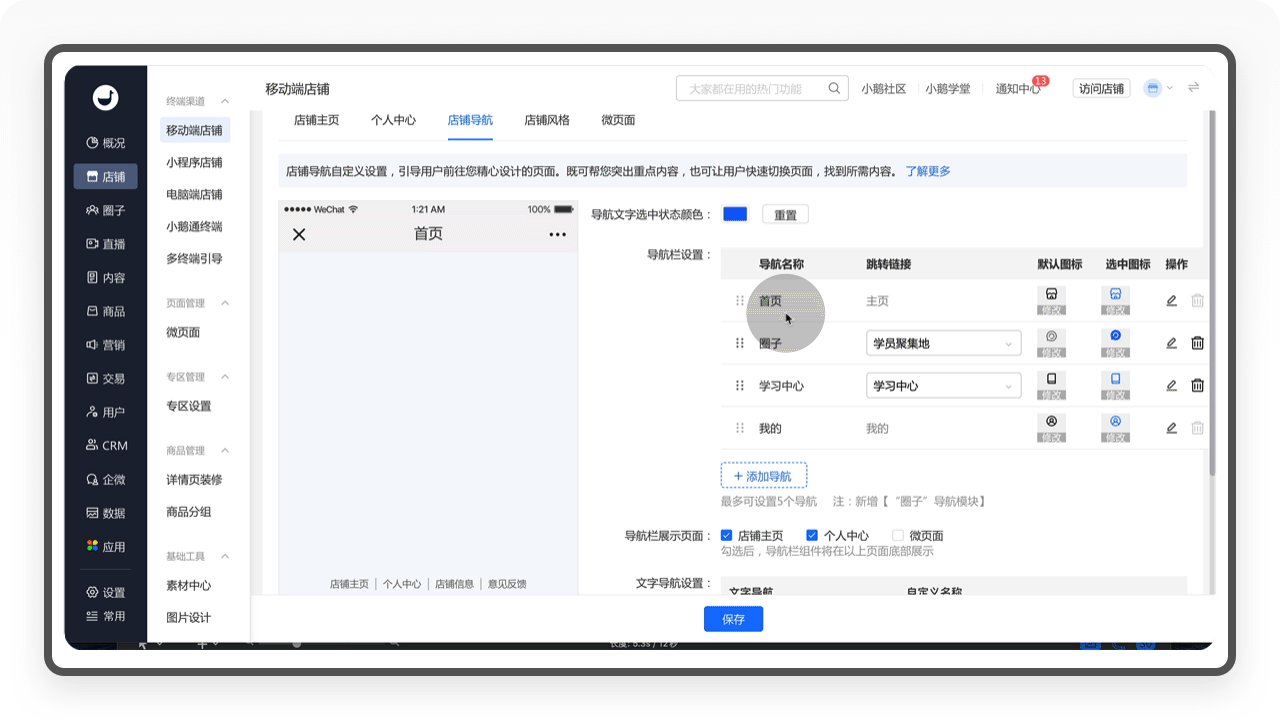
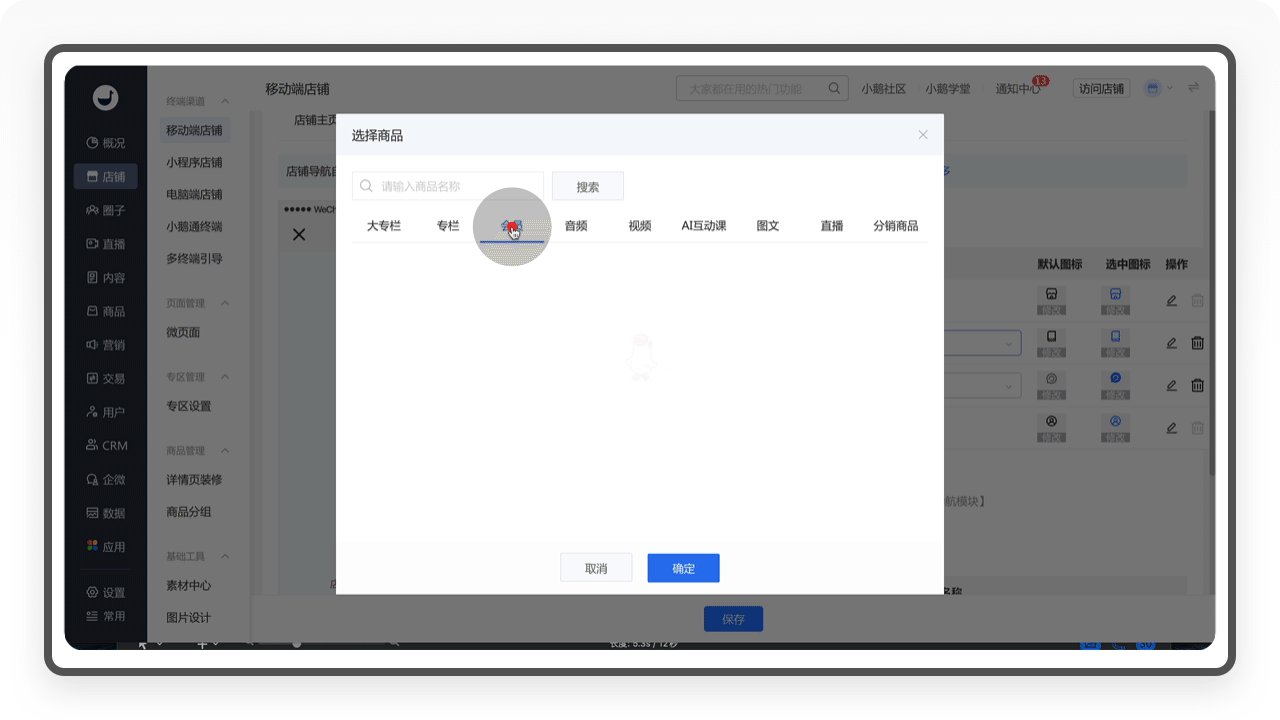
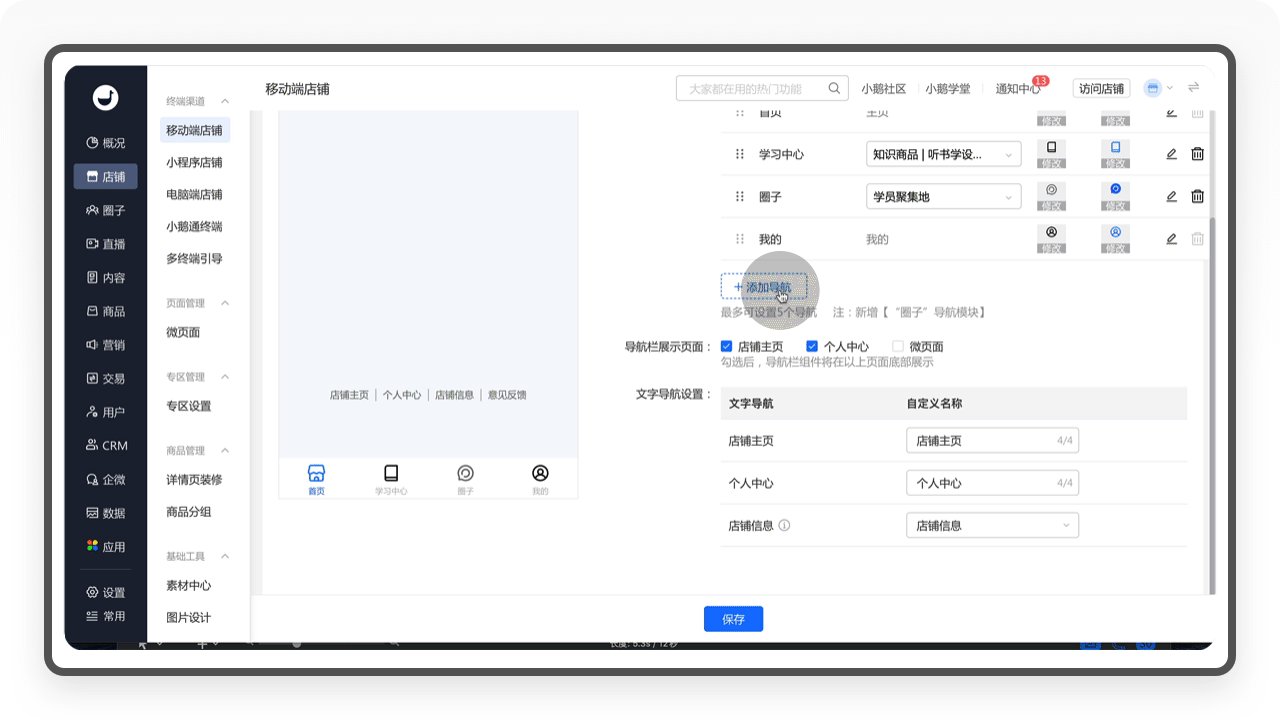
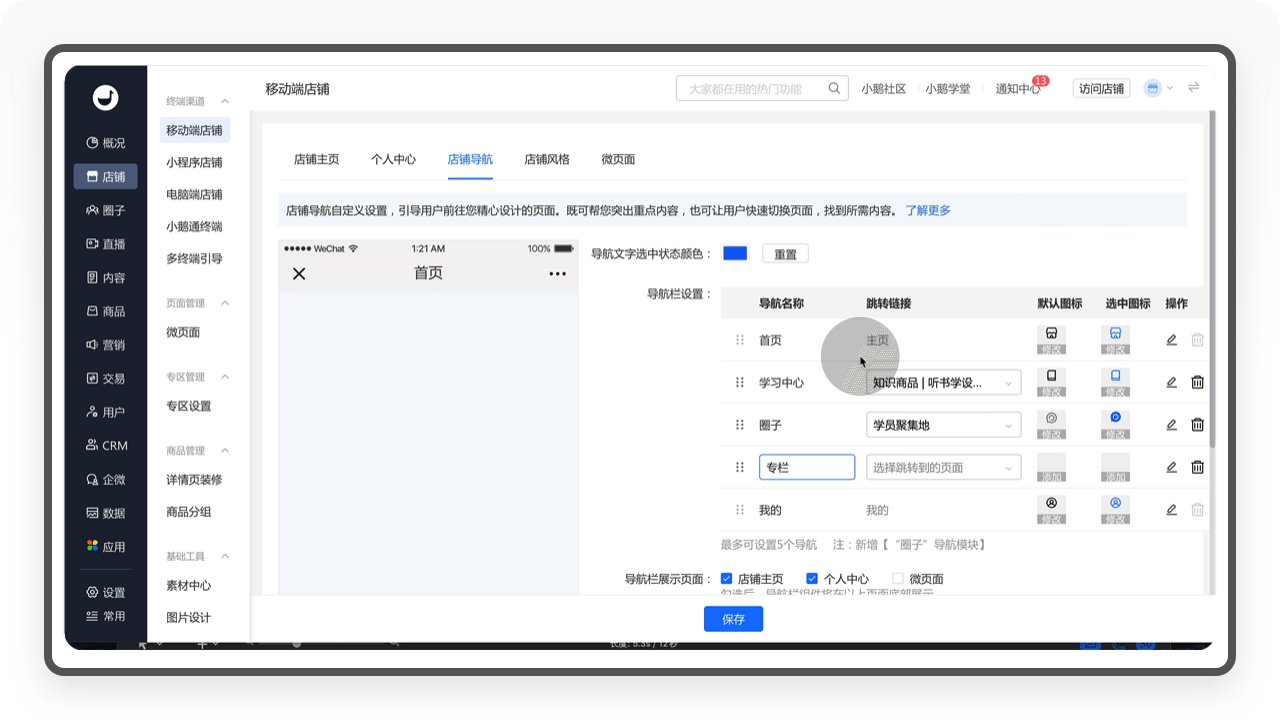
「店铺导航」是指客户端的一级菜单,支持运营者修改菜单名称、更换图标和增加删除。

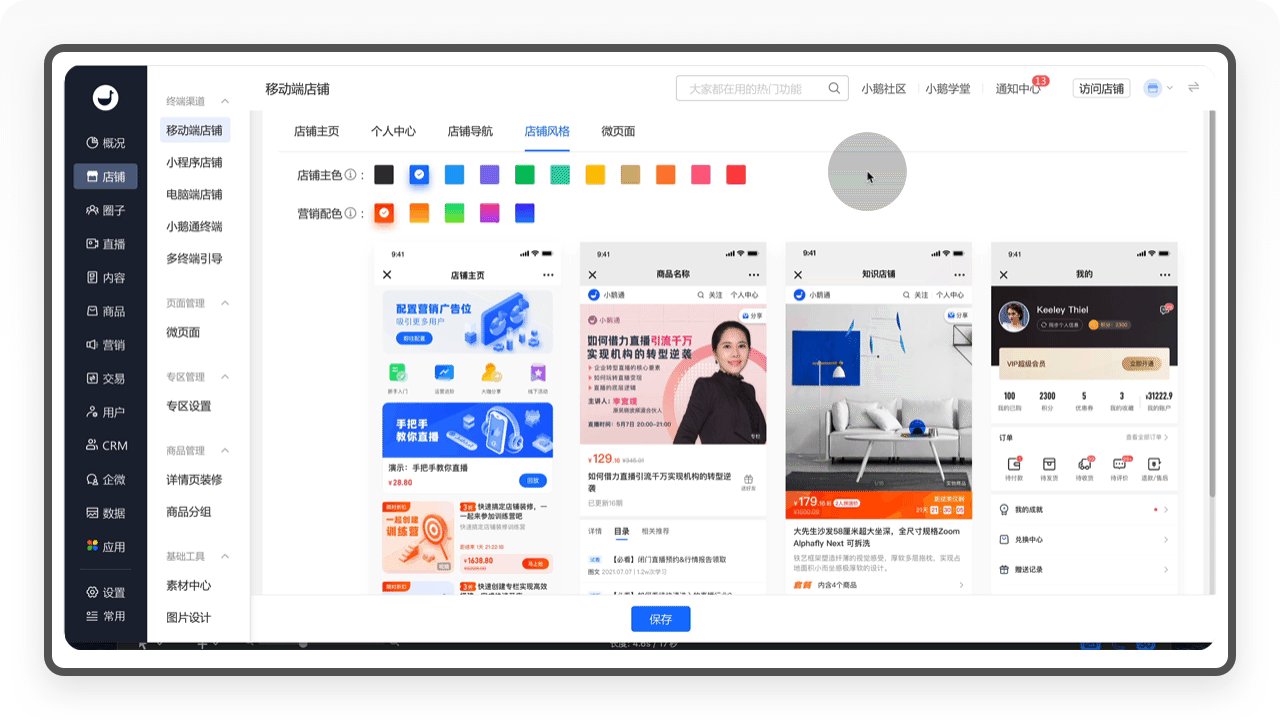
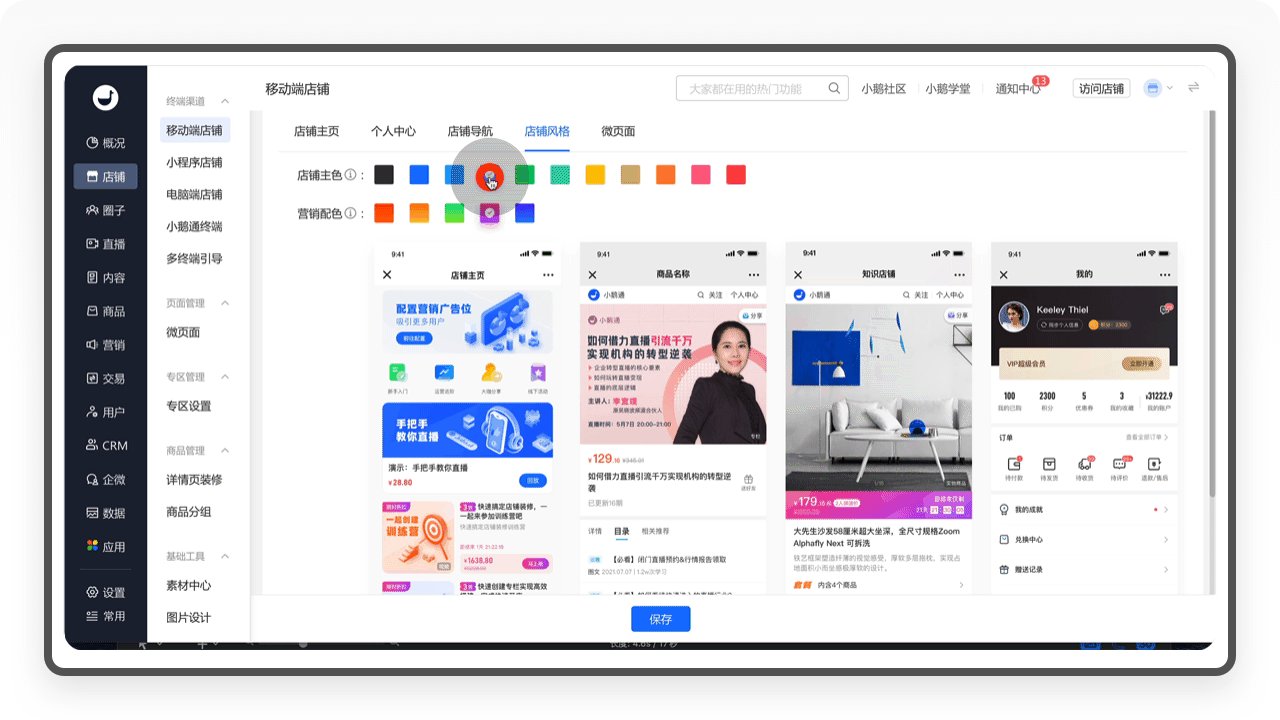
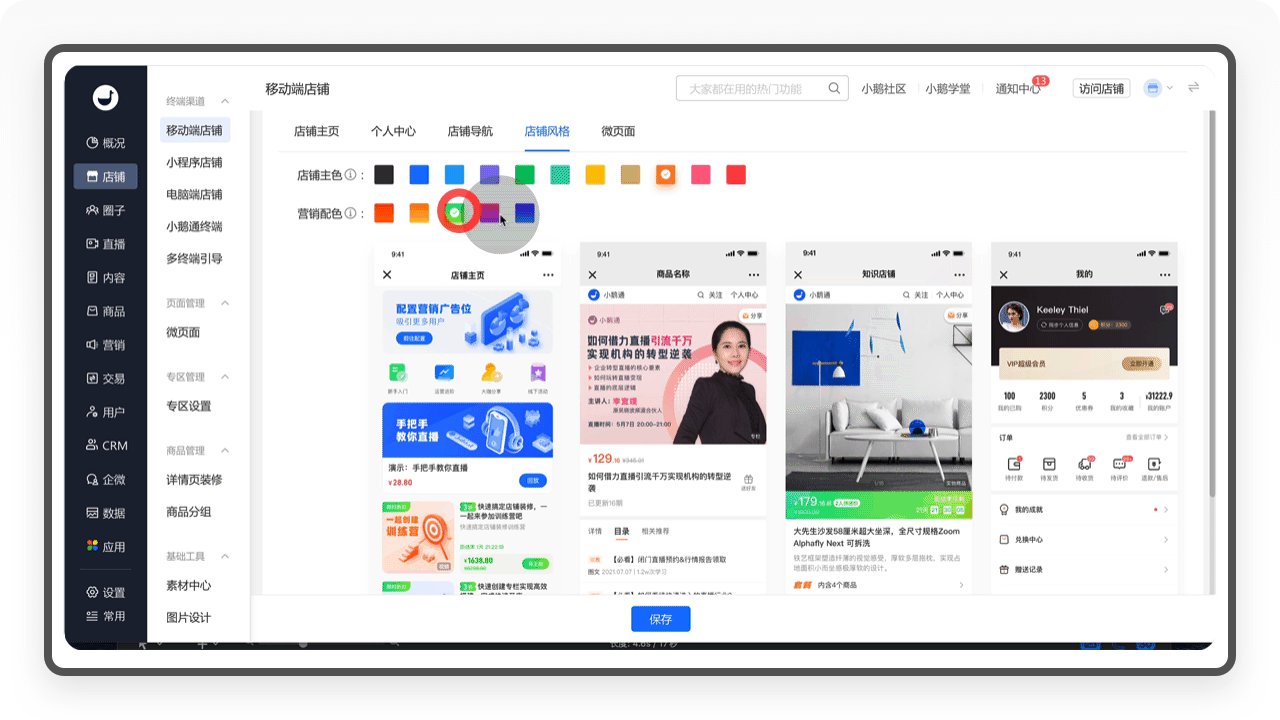
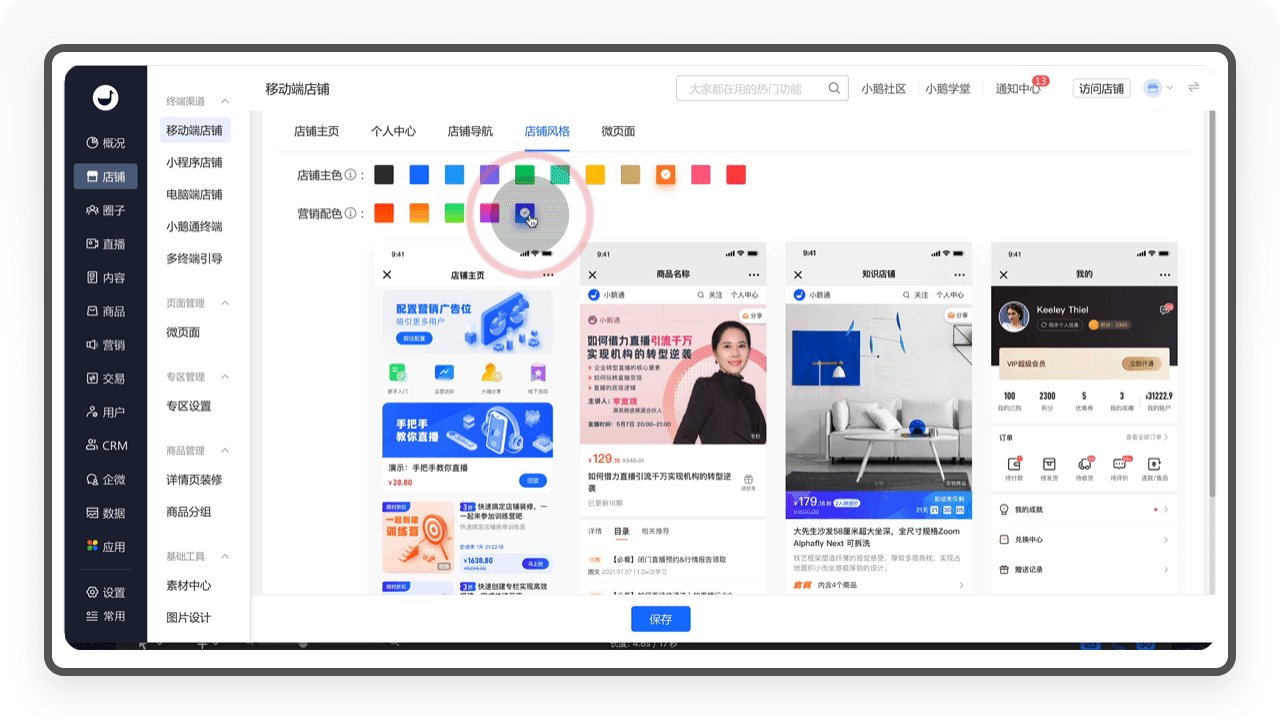
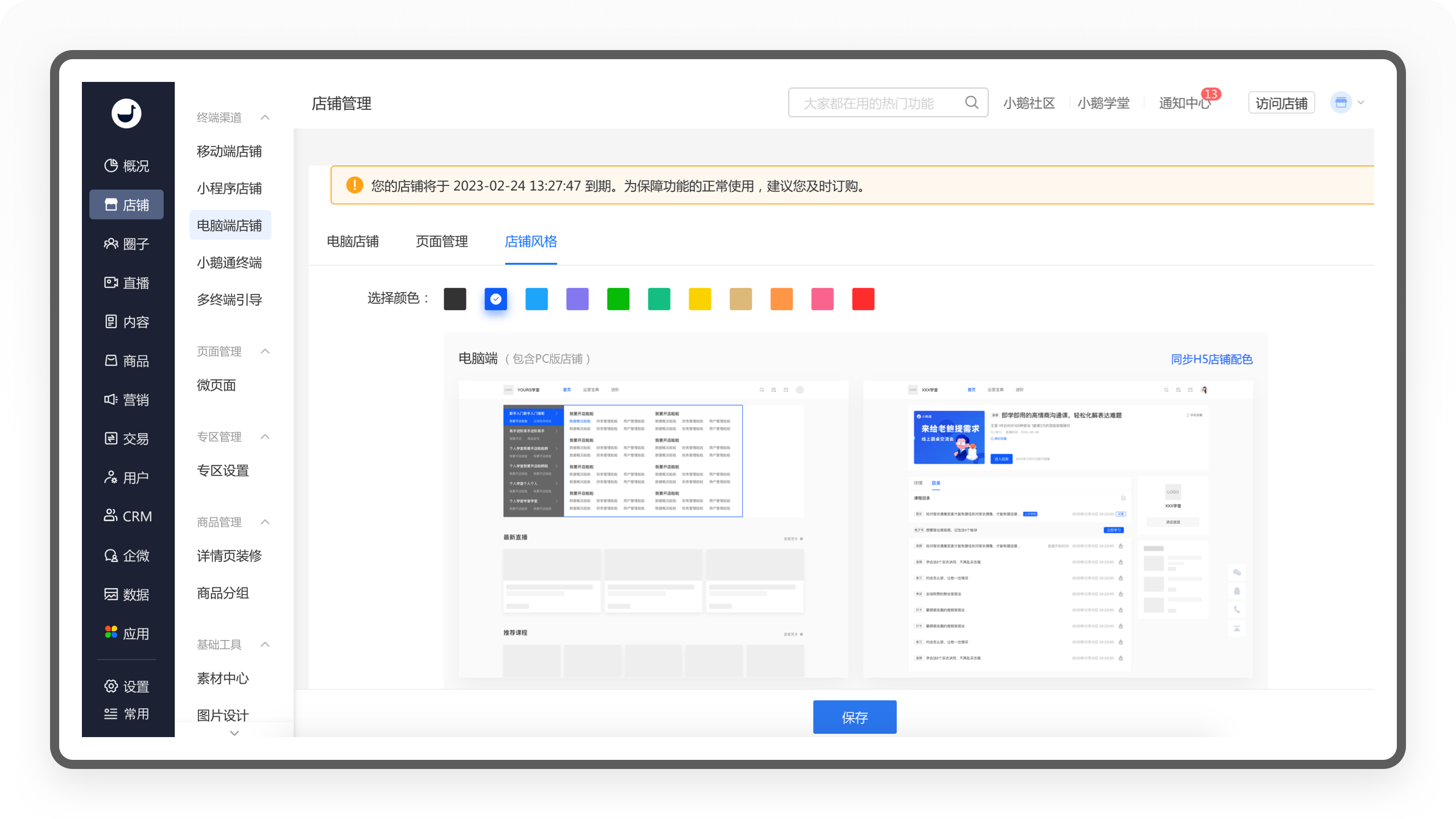
3.1.1.4 店铺风格
「营销配色」是指对商铺进行店铺主色和营销配色的设置,系统提供了多种配色方案,运营者可一键切换。美中不足的是,不支持自定义颜色色值。

3.1.2 小程序店铺
「小程序店铺」是移动端店铺的升级版,小程序相比H5,用户体验友好很多,相比APP,又不需要下载,这是一种非常受用户欢迎的客户端。但小程序需要由微信官方审核,对于很多知识付费的商家来说,往往缺少官方所要求的资质,所以很多商家是无法上架小程序的。
首次使用小程序店铺,需要对小程序进行授权或创建。小程序店铺的装修流程和移动端店铺相似。需要注意的是,小程序的发布不仅需要补充企业和法人信息,上传小程序所需要的资质,还需要微信官方审核通过后才能上线使用。

迭代建议:
从小鹅通的小程序体验来看,这是一个直接使用H5系统封装的小程序。这样的技术成本确实比较低,上线时间也比较快,但用户体验一般,没有发挥出小程序的优势。小鹅通可以参考一下有赞的小程序体验,从而真正帮助商家的用户获取开心、愉悦的用户体验。
3.1.3 电脑端店铺
电脑端店铺是指对PC端店铺的装修设计,对于有电脑端用户使用的商家来说,电脑端也非常重要。

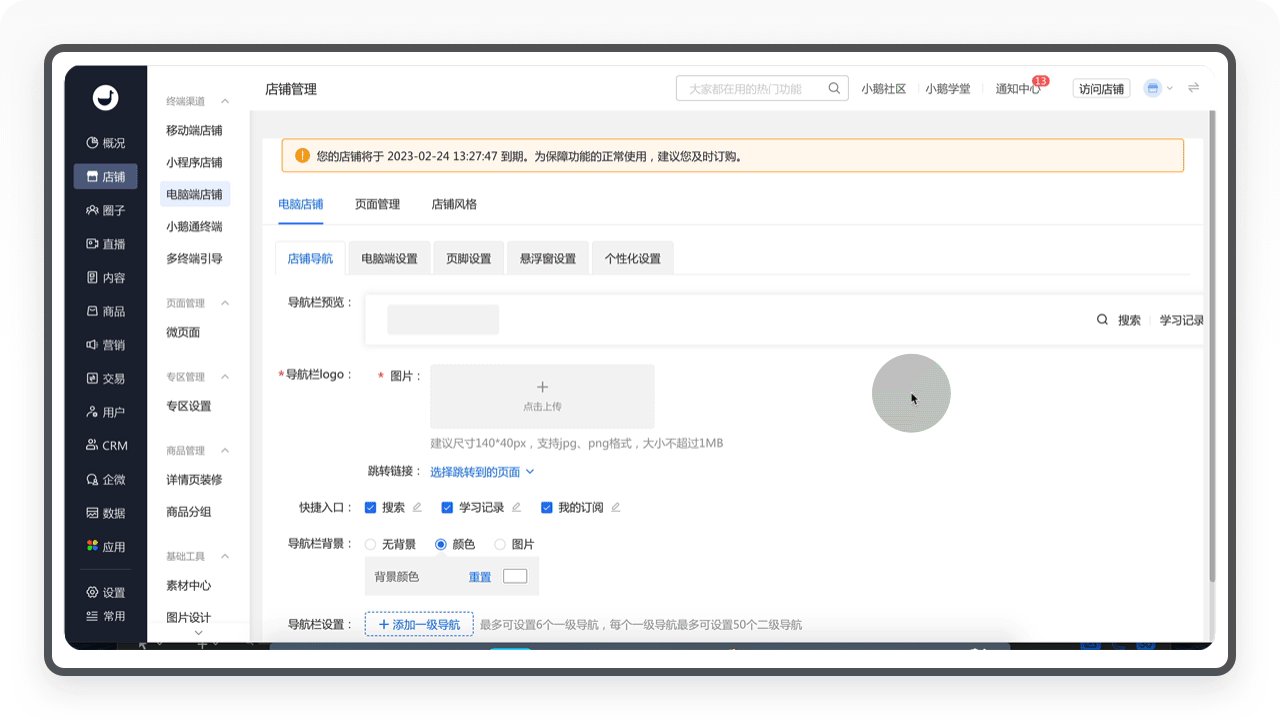
3.1.3.1 电脑店铺
①「店铺导航」是指运营者可以对店铺的导航进行设置,包括店铺 Logo,导航栏背景以及导航栏的增删;
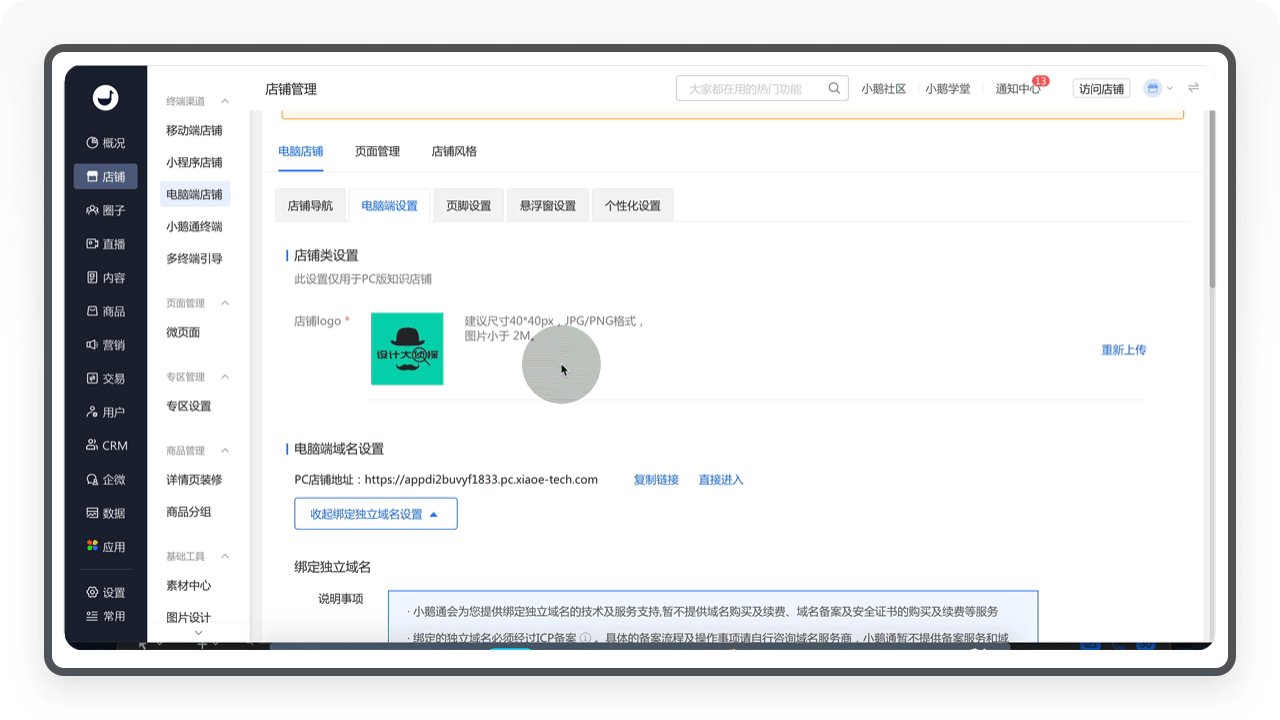
②「电脑端设置」包含电脑端域名设置、课程类TDK设置、微页面TDK设置等内容,小鹅通的电脑端支持绑定独立域名,这个对于商家的品牌运营非常有帮助;
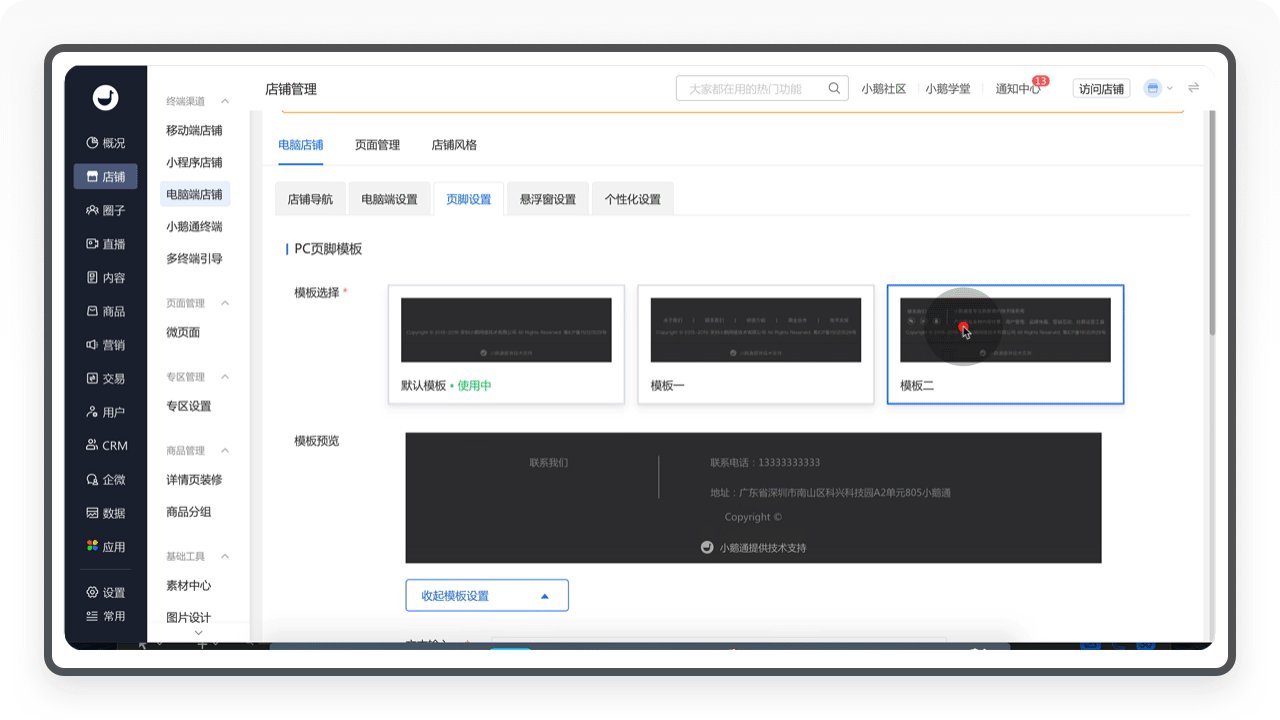
③「页脚设置」是指运营者可以对底部的页脚进行内容设置,包括导航名称、版权信息等;
④「悬浮窗」就是网站的漂浮窗口,一般放在线客服、联系电话等图标,为用户提供及时的咨询服务;
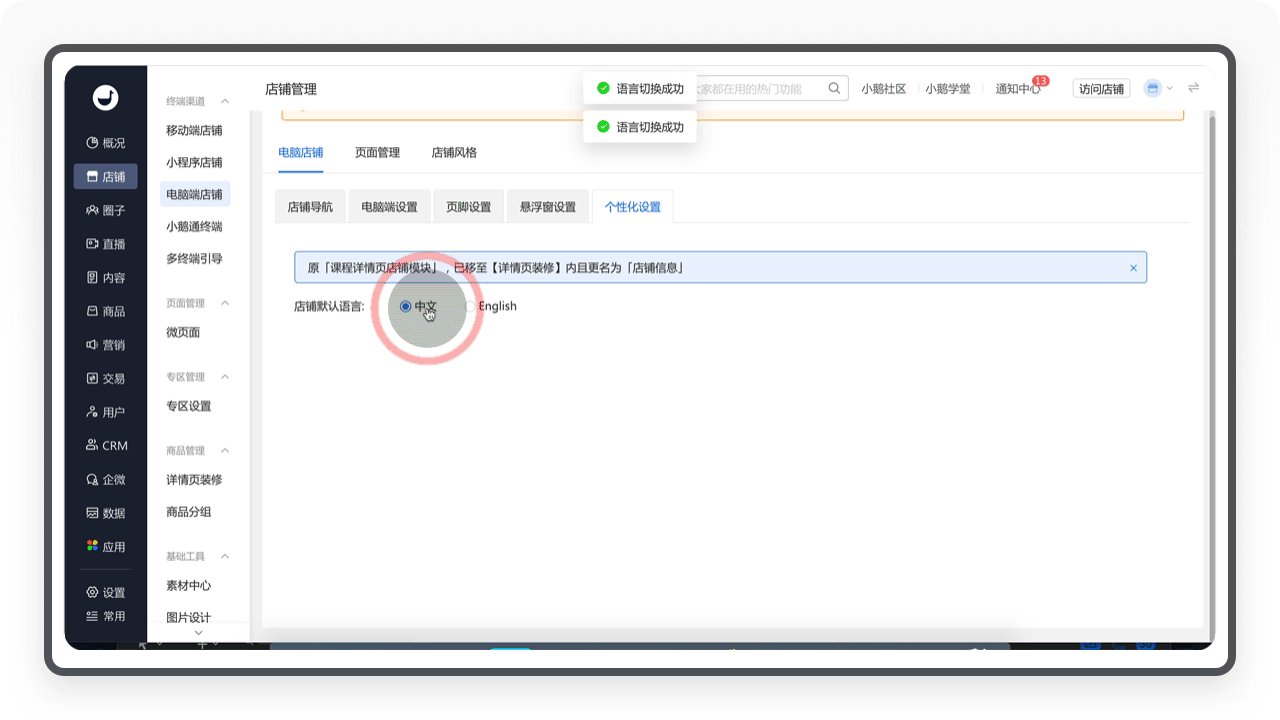
⑤「个性化设置」是支持运营者设置店铺的默认语言,有中文和英文两种语言。

3.1.3.2 页面管理
「页面管理」是对店铺页面的装修管理。电脑端的店铺同样支持在线装修,左侧为常见的功能组件(包含轮播图、图文导航、知识商品、直播、富文本等),中间为可视化区域,右侧为属性设置(包含页面设置和组件设置),运营者可对组件进行细节设置,并随时可以浏览装修的效果。

迭代建议
在电脑端的装修页面,小鹅通的后台没有实现响应式设计,所以导致小屏电脑体验起来不太友好,比如需要横向拖动页面才能看清楚全部内容。我认为可以加一个操作提示,提醒用户需要使用1920*1080以上分辨率的电脑进行设计,这就遵循了尼尔森十大原则的防错原则,用户体验会更好。
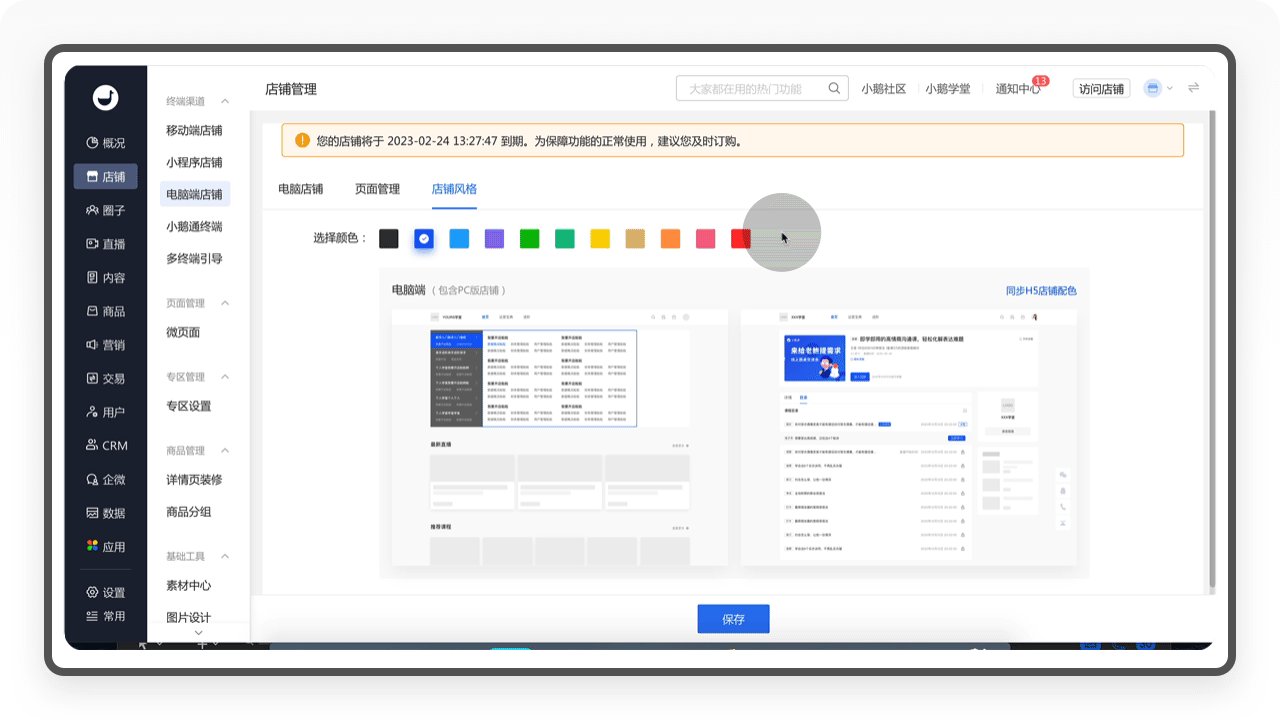
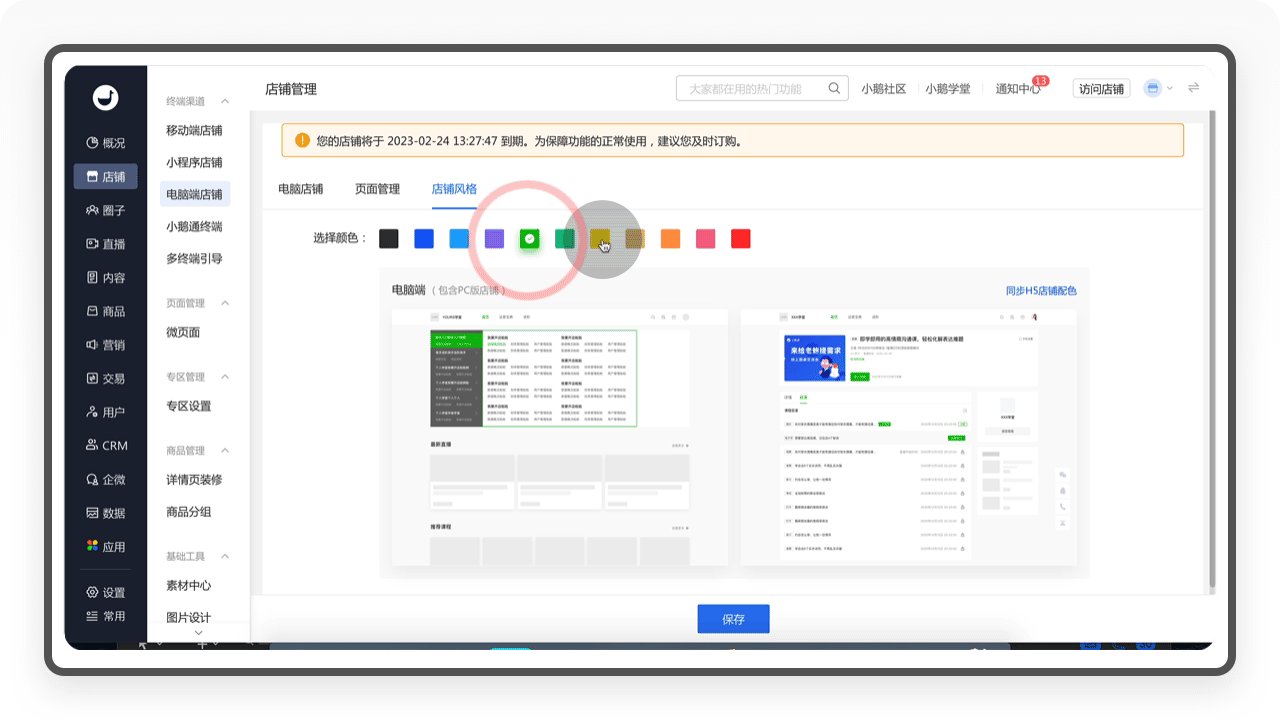
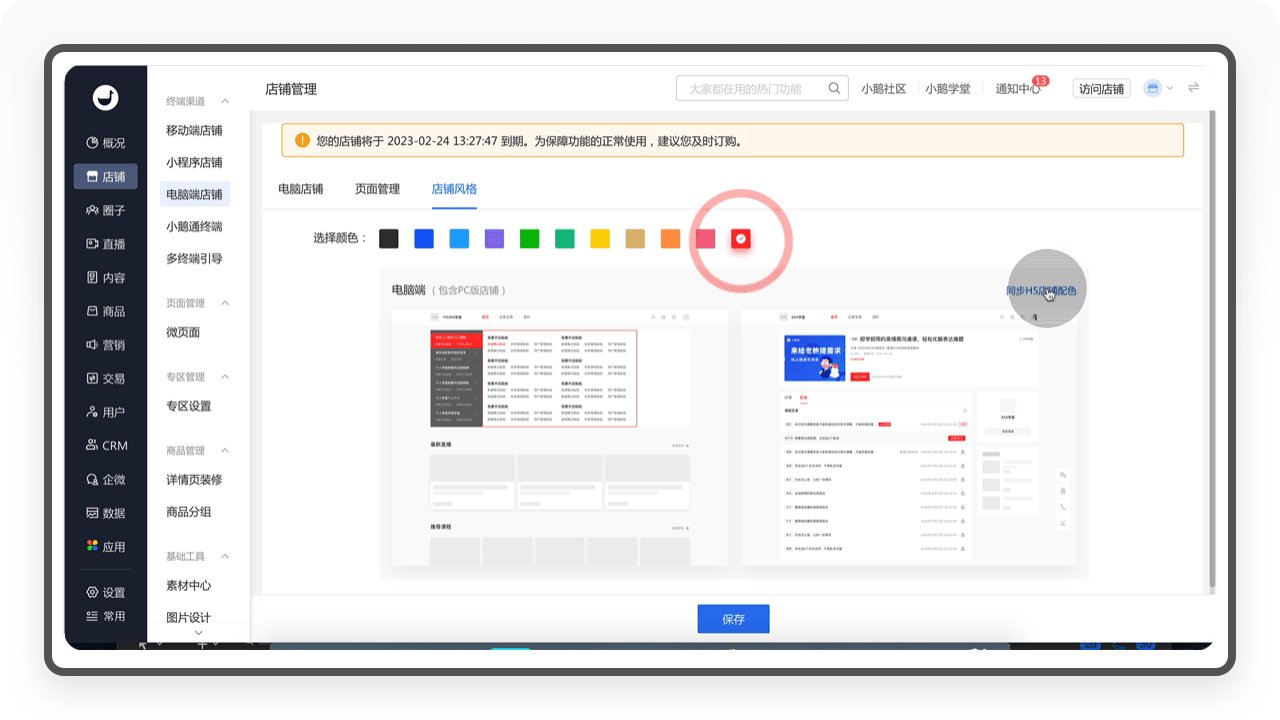
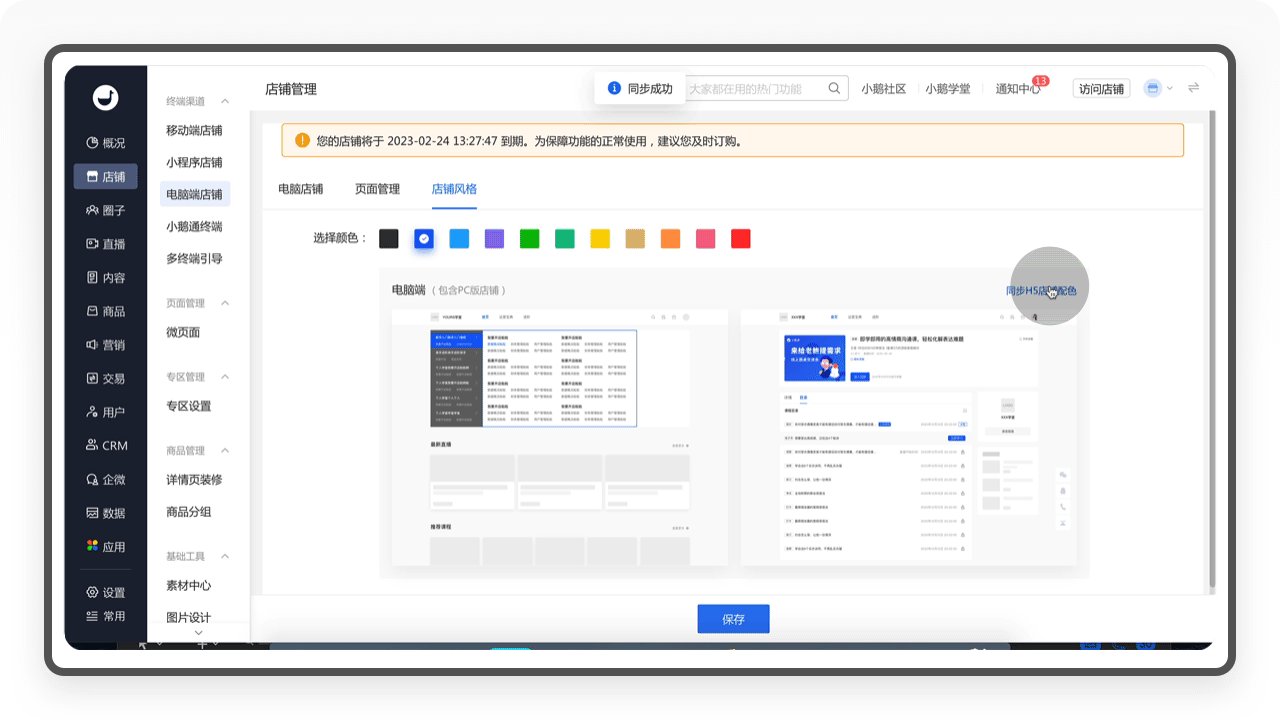
3.1.3.3 店铺风格
店铺风格就是指对电脑端的店铺进行品牌色设置,一键换肤,还可以同步H5店铺的配色,保持统一性。

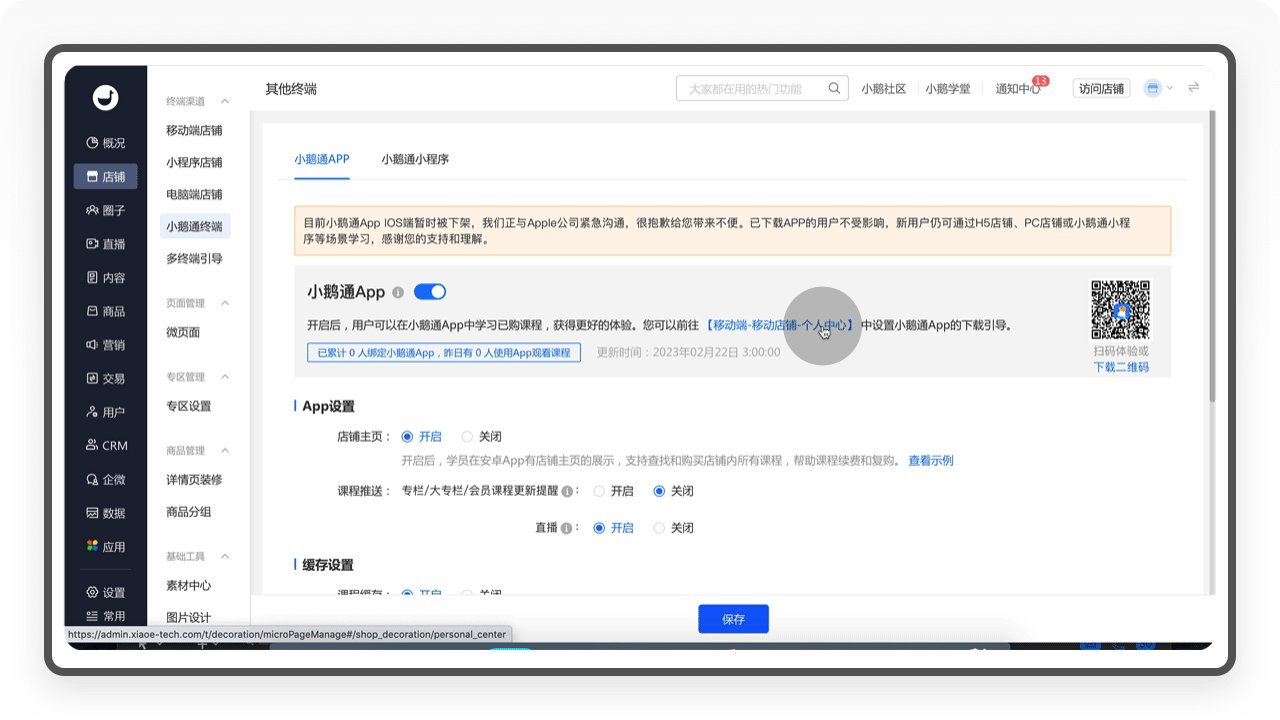
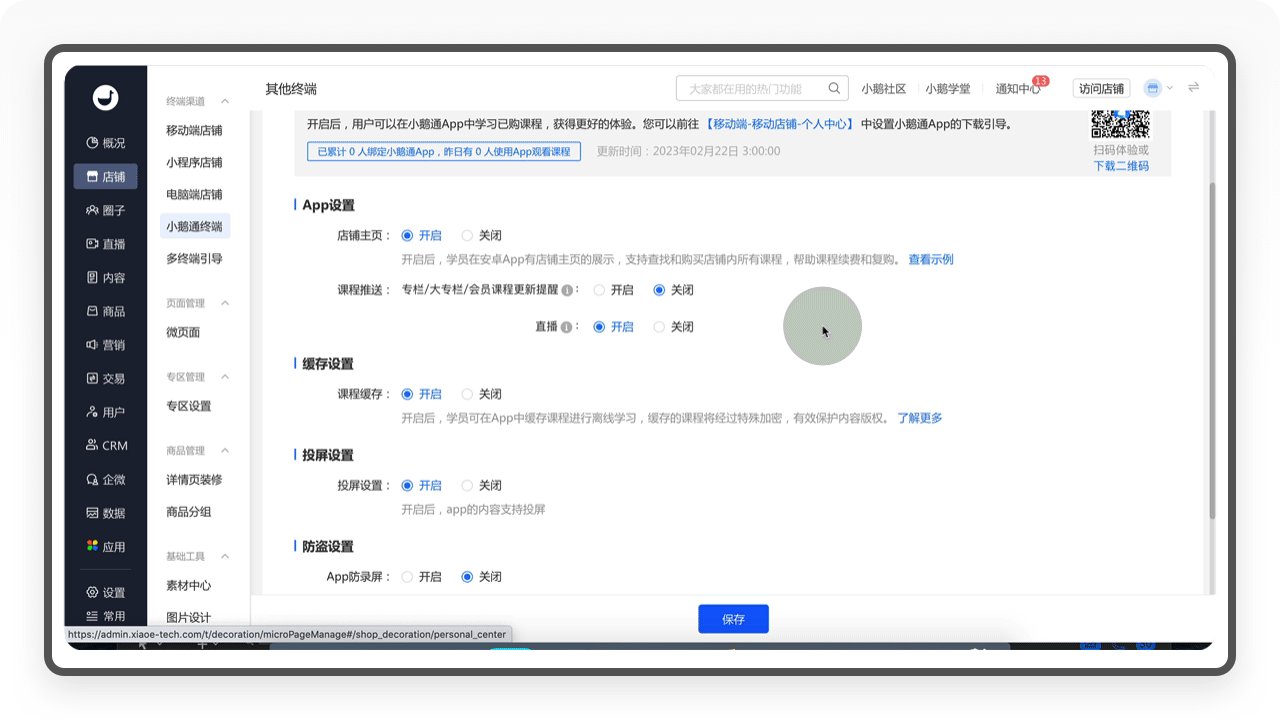
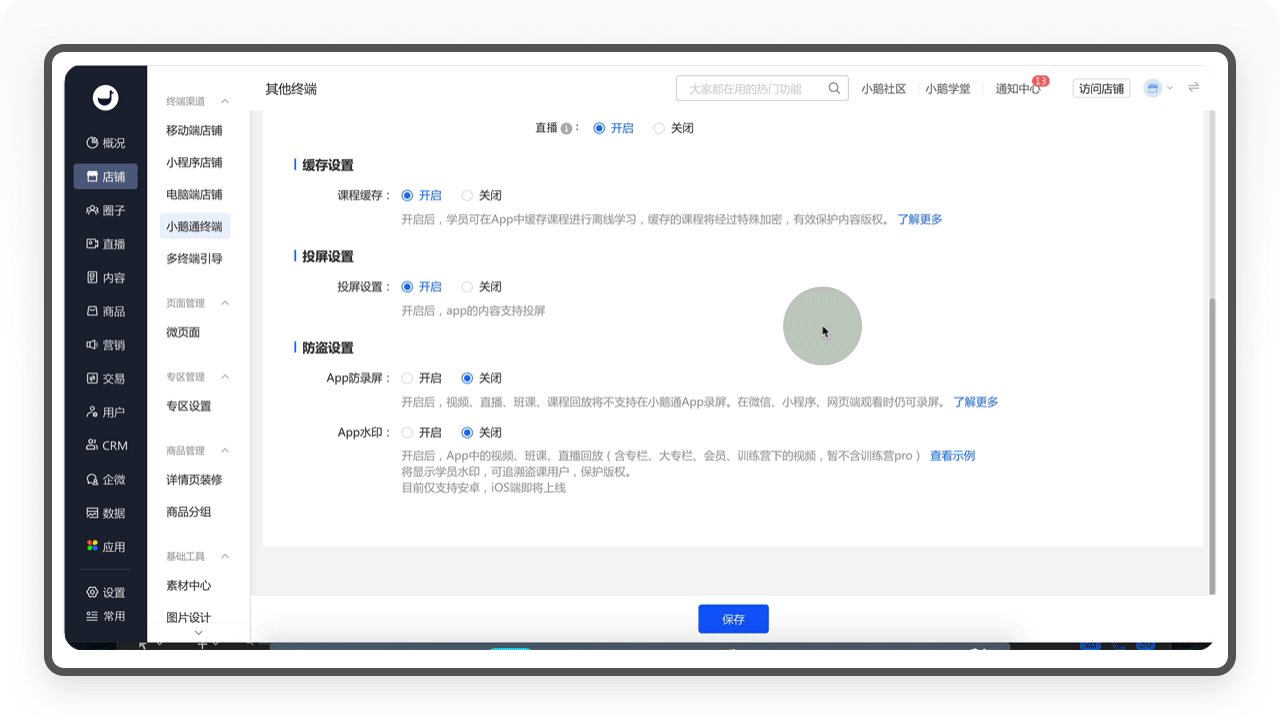
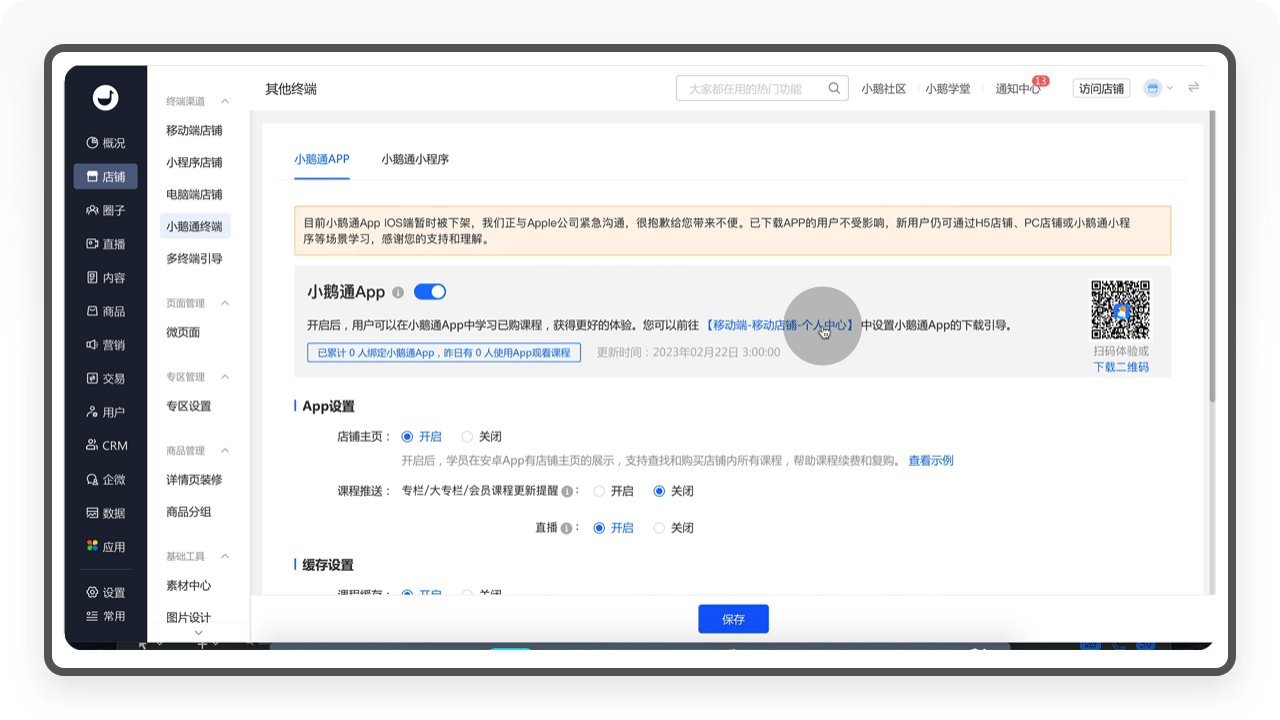
3.1.4 小鹅通APP
小鹅通支持APP客户端,不过从目前的页面内容来看,APP客户端仅支持对店铺、课程推送、课程缓存和课程投屏的设置,暂无像移动端店铺的个性化装修等功能。其次由于没有体验权限,我们就不过多讲解。

3.1.5 多终端引导
「多终端引导」是帮助商家引导学员去对应的学习终端,替代原来依赖人工引导的方式,这个功能可以有效提高引导的效率,解决学员总是找不到店铺入口的痛点,从而降低商家的运营成本。需要注意的是,这个功能只支持在「课程支付成功页面」和「课程详情页」开启。

3.2 页面管理
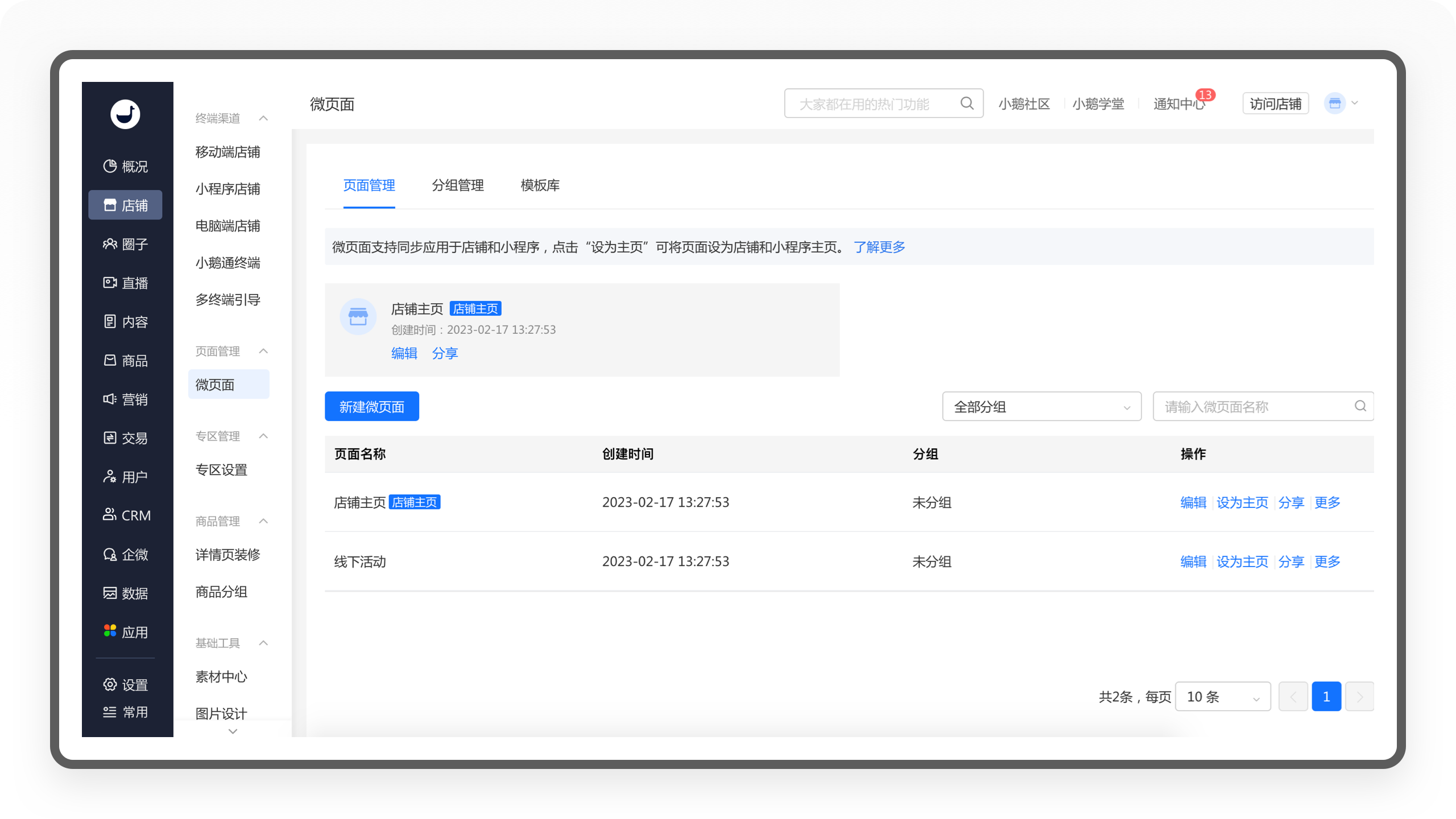
「微页面」可以理解为小鹅通店铺装修的最小单位,一个店铺可以看作是由无数个微页面构成,而一个微页面,又可以通过商家自主添加组件来设计装修。微页面的使用场景非常广泛,比如商家需要设计一个促销页、活动页,这个时候就可以使用到微页面,通过组件的搭配,就能完成自己想要的效果。

3.2.1页面管理
「页面管理」就是针对系统创建的微页面进行管理,包括新建、编辑、分享和删除等。

3.2.2 分组管理
「分组管理」就是指可以建立分组来管理微页面,比如新建一个医疗产品的分组,可以把和医疗相关的微页面都合并成组批量管理(此功能仅支持旗舰版才能体验,所以缺少配图)。
3.2.3 模板库
「模板库」是指官方为商家提供的免费设计模板,商家可以直接应用模版,在模版的基础上进行二次创作,提高工作效率(此功能仅支持旗舰版才能体验,所以缺少配图)。
3.3 专区管理
「专区」就是专题页,和微页面相比,它相对独立,比如商家可以建立某个主题的学习专区,方便用户针对性学习。小鹅通帮助文档对「专区」的使用场景官方设计了两个,一个是商家在和不同的品牌方合作时,以为品牌方设置专属的宣传专区。另一个是如果商家想为用户提供沉浸式的学习场景,那么建立一个专区就可以实现这个需求,可以有效减少其他内容对用户的干扰。从使用场景看出,专区是一个可以帮助商家加强品牌推广,提升运营效率的功能,比微页面更灵活。

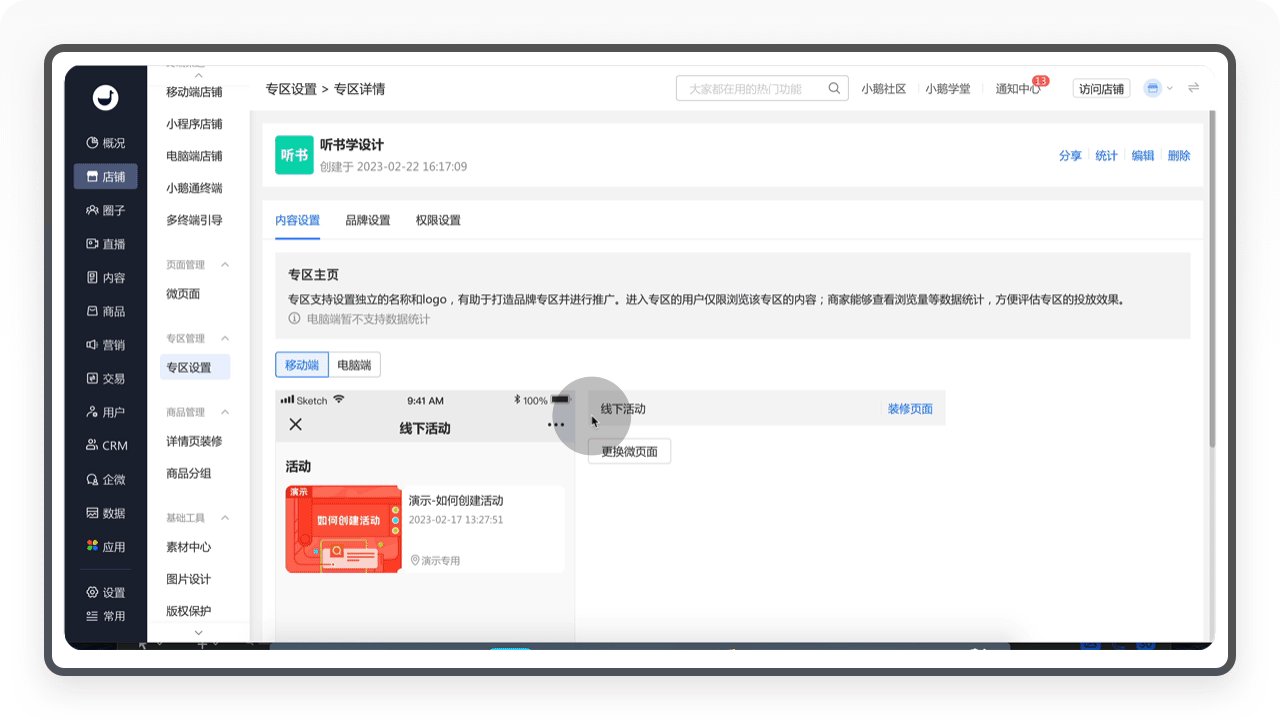
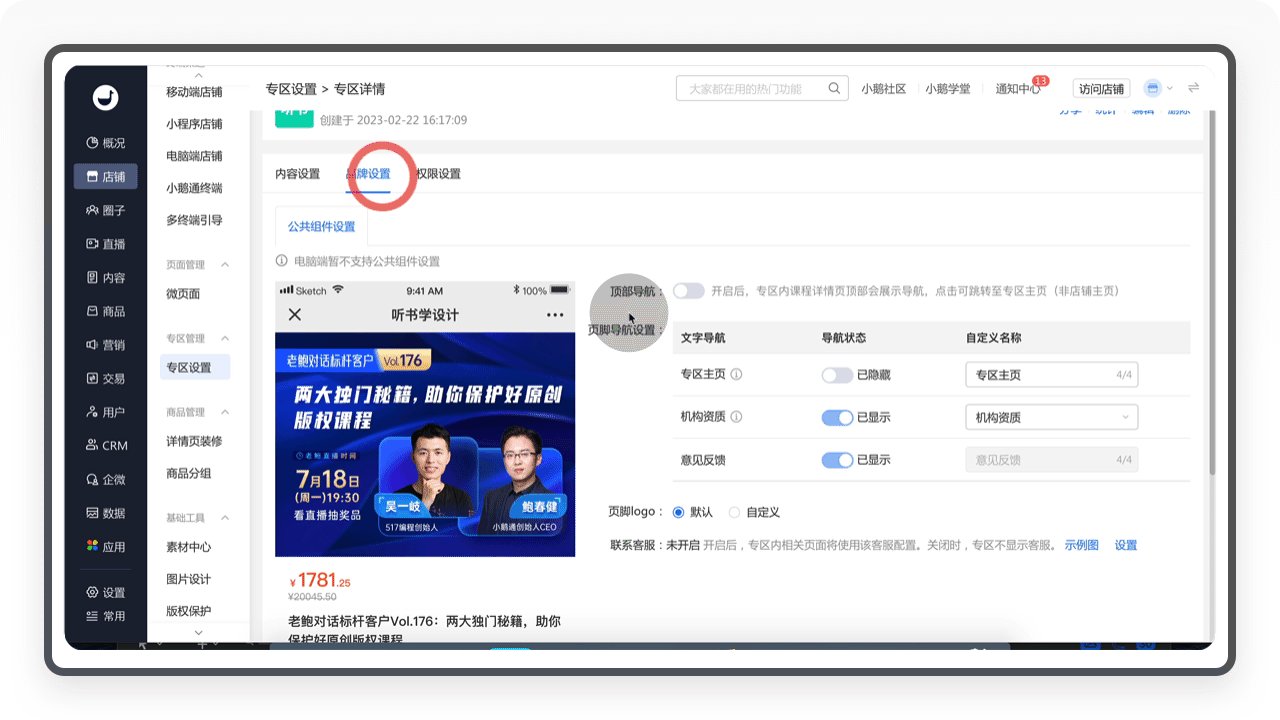
3.3.1 专区详情页
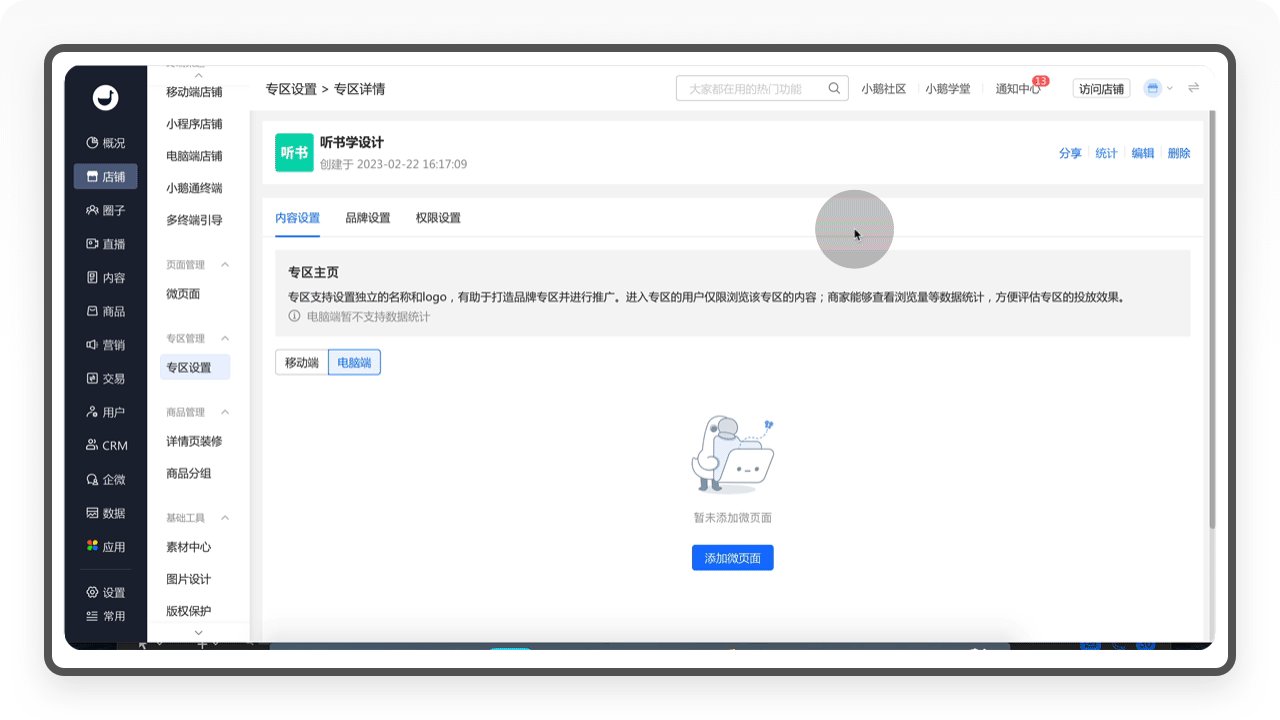
①「内容设置」就是指专区的主页,这个页面可以通过建立微页面来进行设计装修;
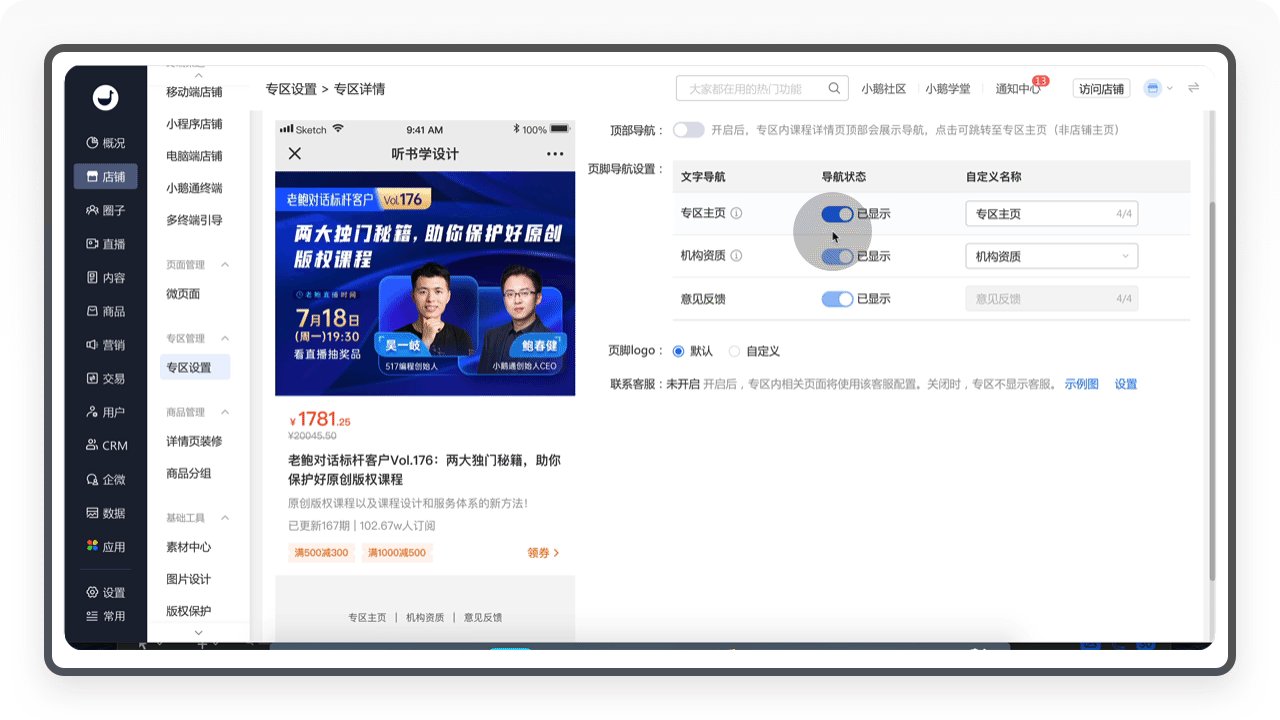
②「品牌设置」是可以开启专区的顶部导航,还可以在页脚导航设置专区的名称、导航状态以及页脚Logo;
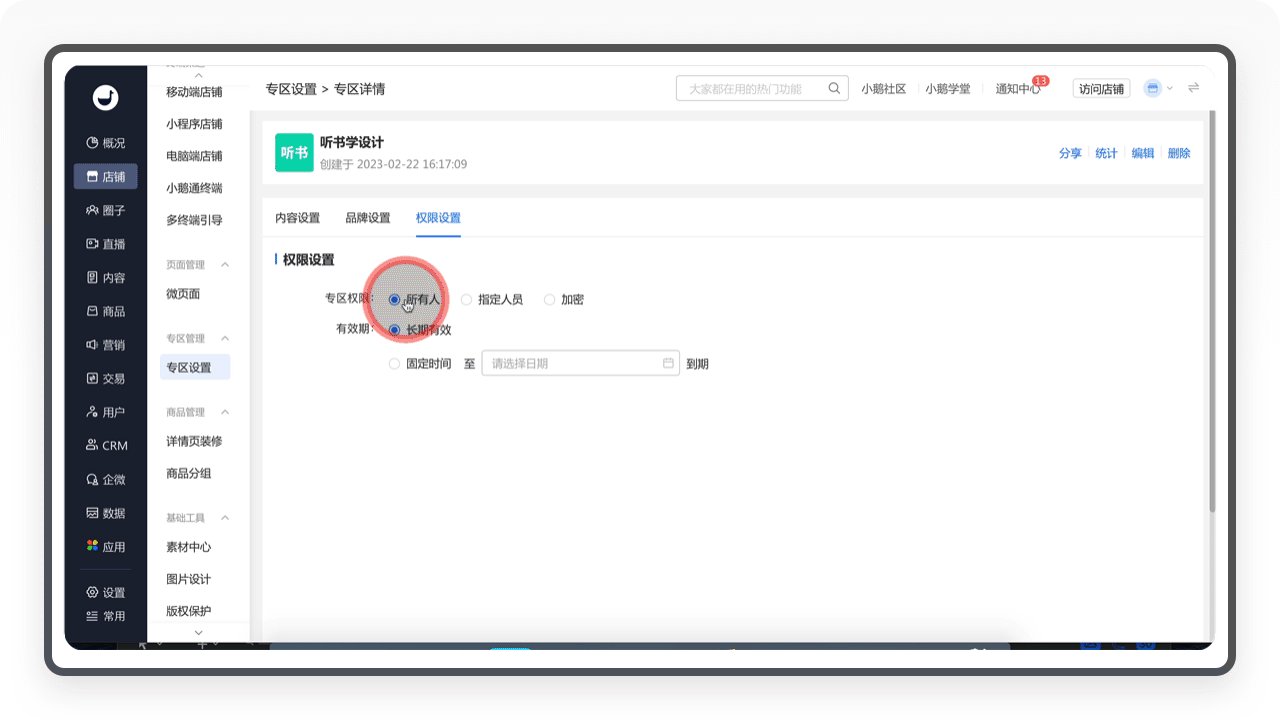
③「权限设置」是针对专区的访问权限做限制,比如可以指定用户、加密,以及公开访问。

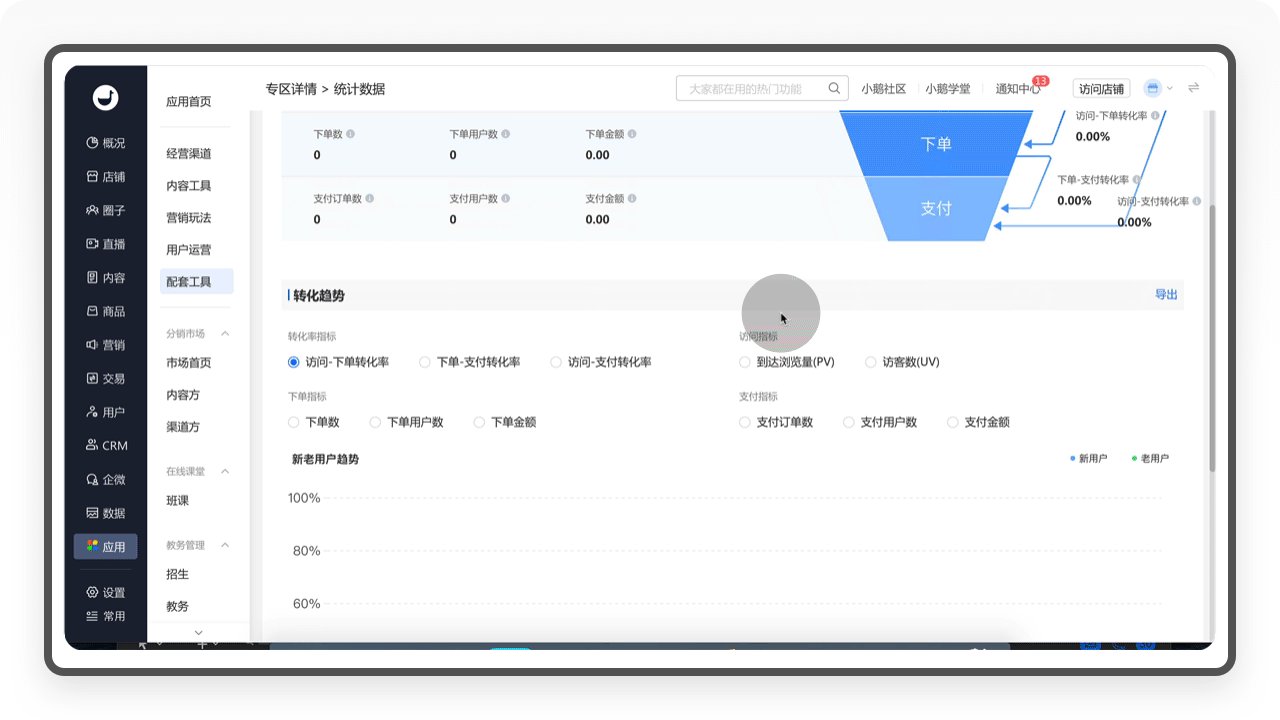
3.3.2 数据统计
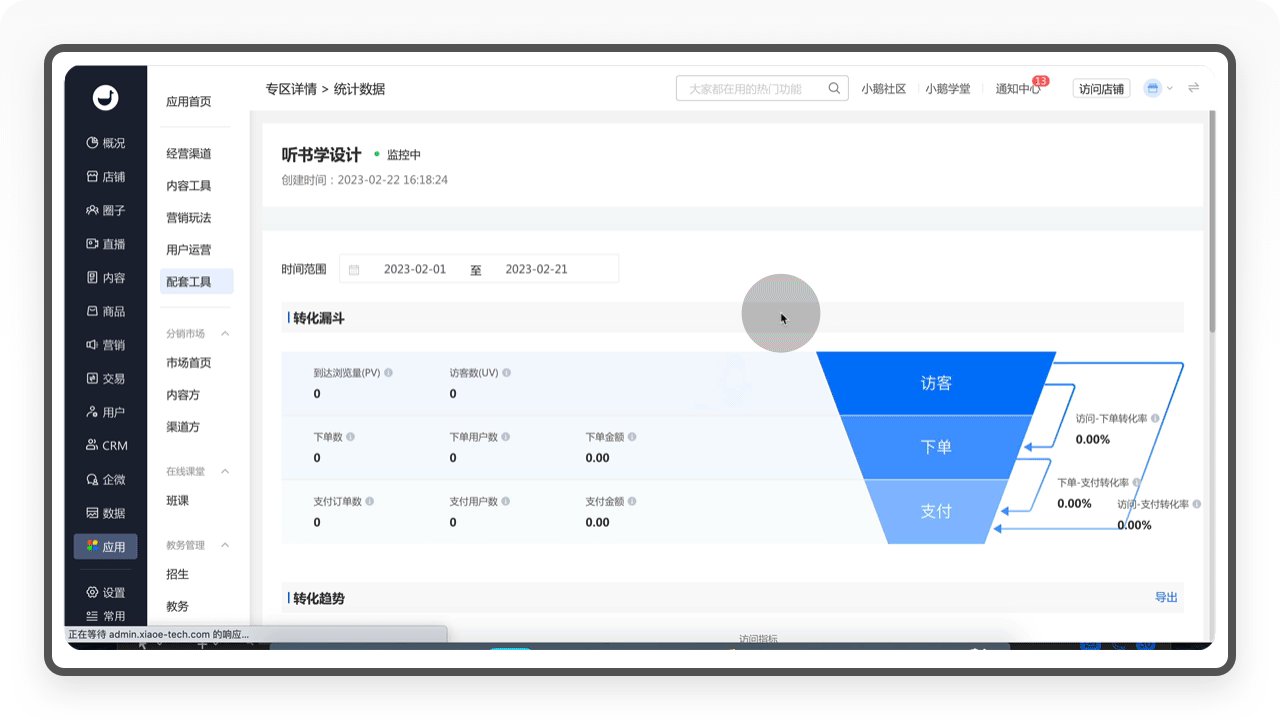
「数据统计」栏目,为商家提供了转化漏斗、转化趋势和转化明细三个内容,通过多维度的数据分析,为商家精细化运营提供决策依据。

迭代建议:
著名的格式塔原理里有一个接近性原则,就是指把相似的功能、产品合并分类,这样可以让界面功能清晰易懂。专区和微页面的功能其实就非常相近,完全可以和微页面合并,同时归类到页面管理分组,这样可以有效提高管理员的操作效率。毕竟面对一个功能如此繁杂的SAAS产品,用户的操作成本真的太高了。
3.4 商品管理
商品管理主要针对店铺的详情页装修和商品分组,属于比较基础的功能。
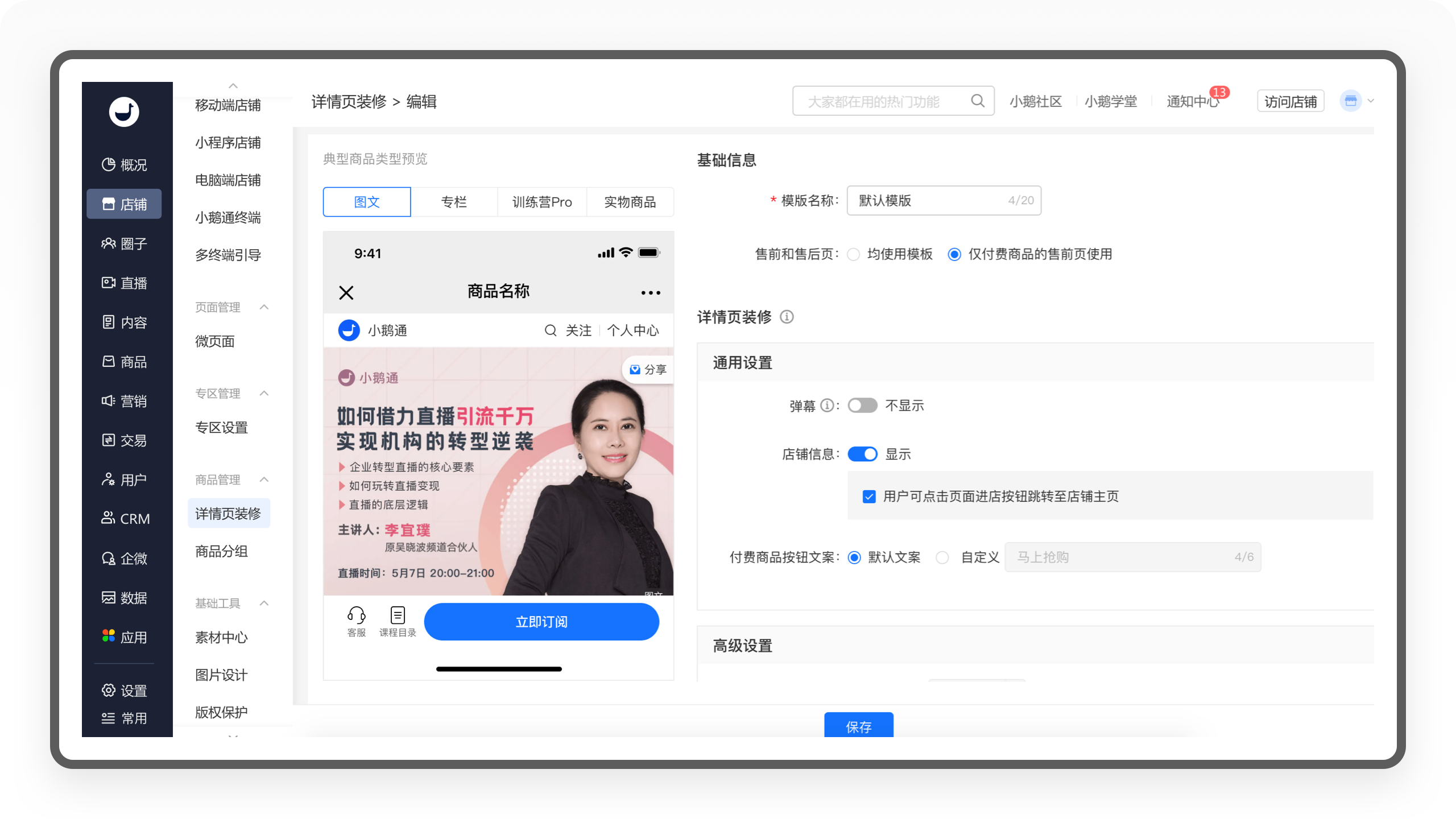
3.4.1 详情页装修
详情页是店铺权重非常高的页面,它对用户的付费转化起到了很大的作用。

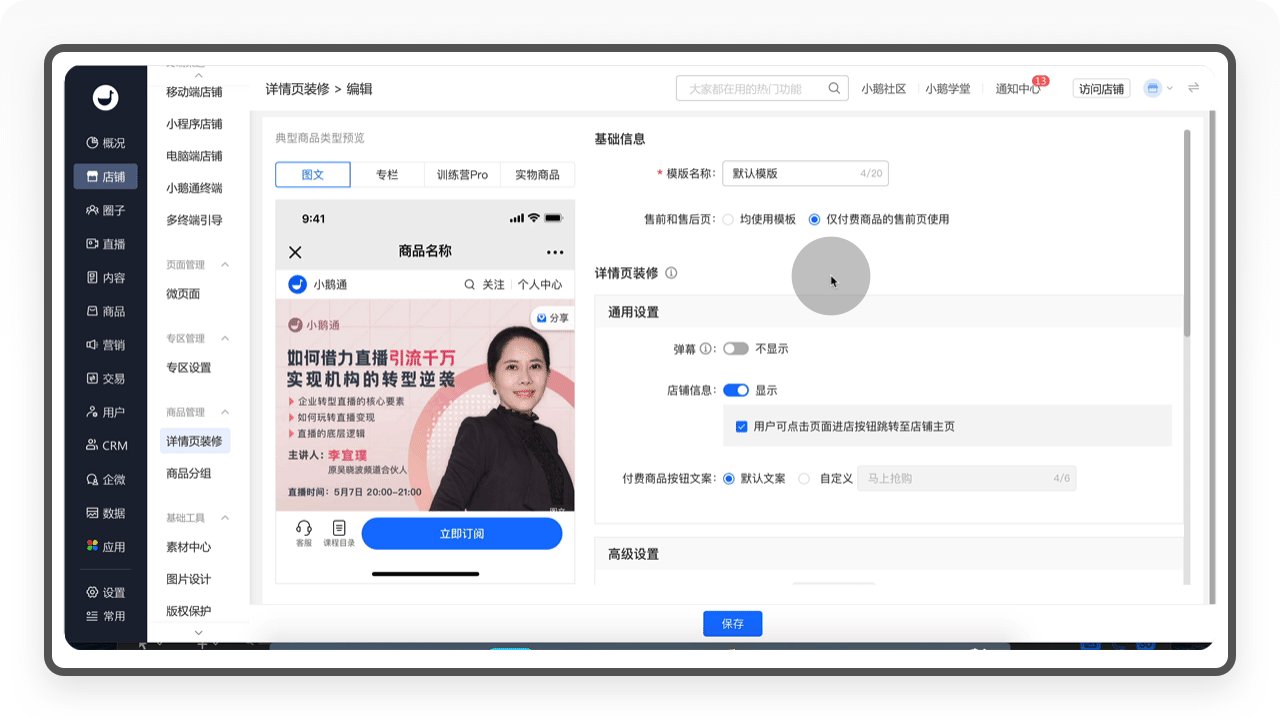
3.4.1.1 新建模版
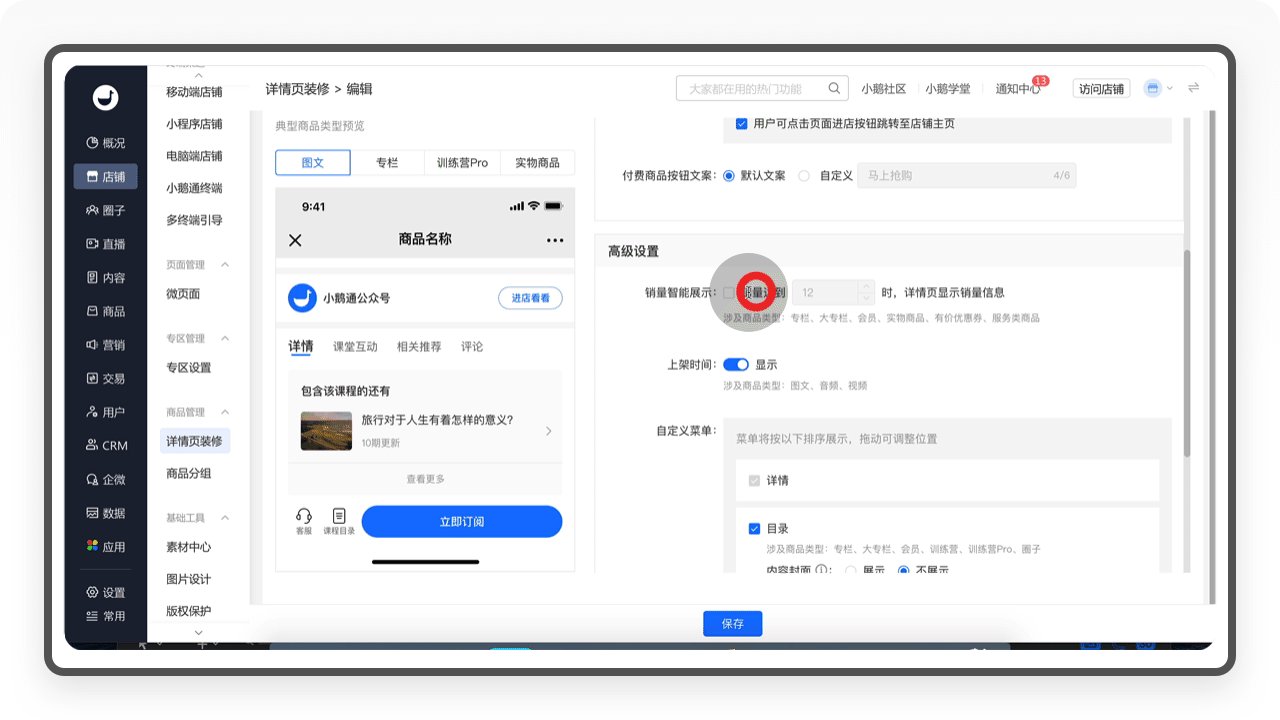
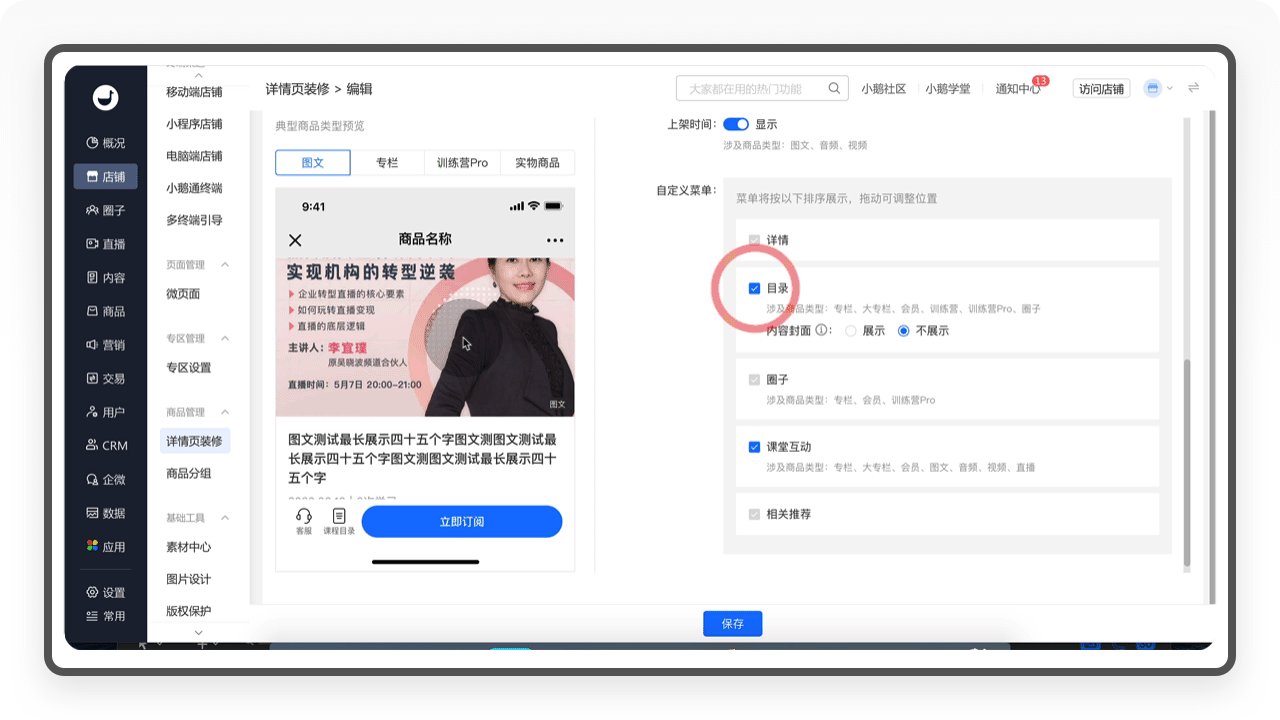
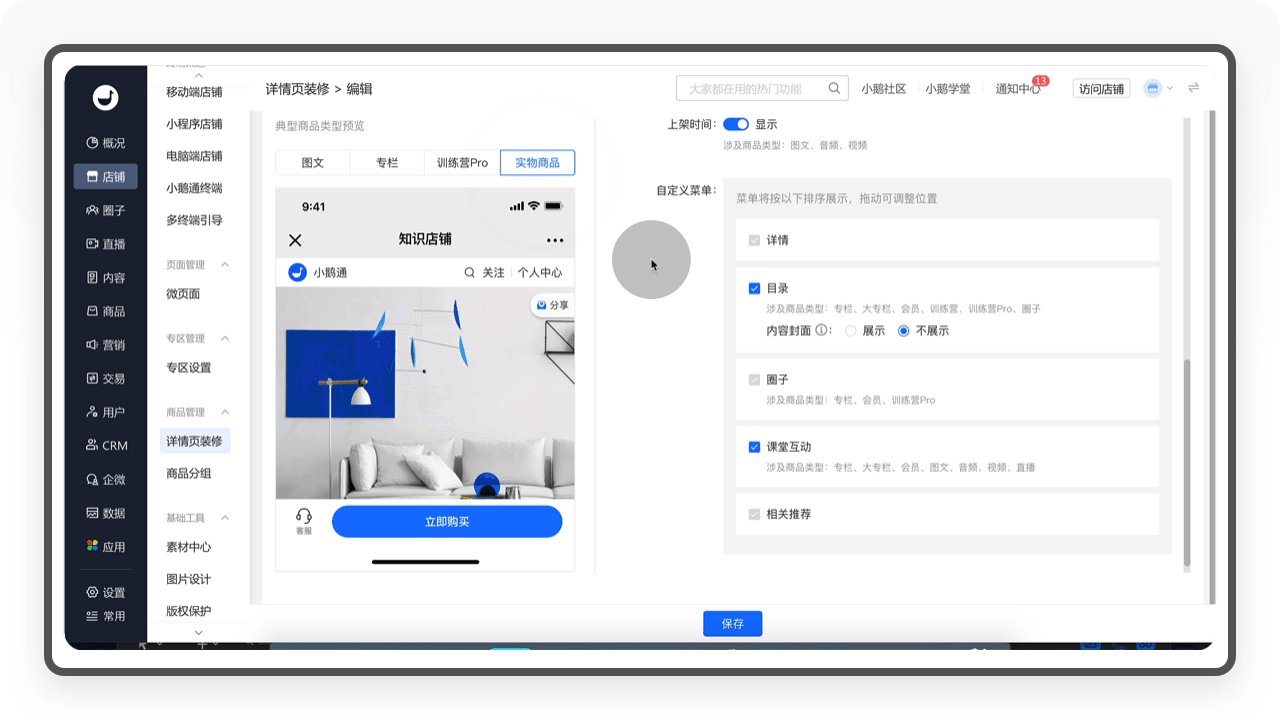
①点击新建模版,就进入了详情页装修的界面。左侧为可视化区域,右侧为功能设置。从左侧TAB可以看出,支持对图文、专栏、训练营Pro和实物商品四个详情页的设置;右侧为详情页的信息设置,包含基础信息、详情页装修和高级设置三个内容。
②在「详情页装修」,可以开启销售弹幕(制造促销氛围)、店铺信息,还可以设置付费商品按钮文案等;
③在「高级设置」,可以设置销量达到某个数量才进行展示,对于新店铺或新商家非常利好;
④「自定义菜单」则为运营者提供手动设置详情页TAB菜单的功能,比如目录、课堂互动、评论都可以选择开启或关闭。

设计思考:
从小鹅通的店铺详情页装修来看,这个系统的所有页面就像一个积木一样,全部由组件组装。比如详情页的销售弹幕,店铺信息、购买文案,再到详情页的TAB菜单,目录、课堂互动和评论等,这些内容都是一个独立的组件,支持商家随时开启和关闭,非常方便。
3.4.1.2 关联商品
「详情页模版」建立成功以后,返回到列表页,这个时候需要对详情页关联商品,详情页才能投入使用。
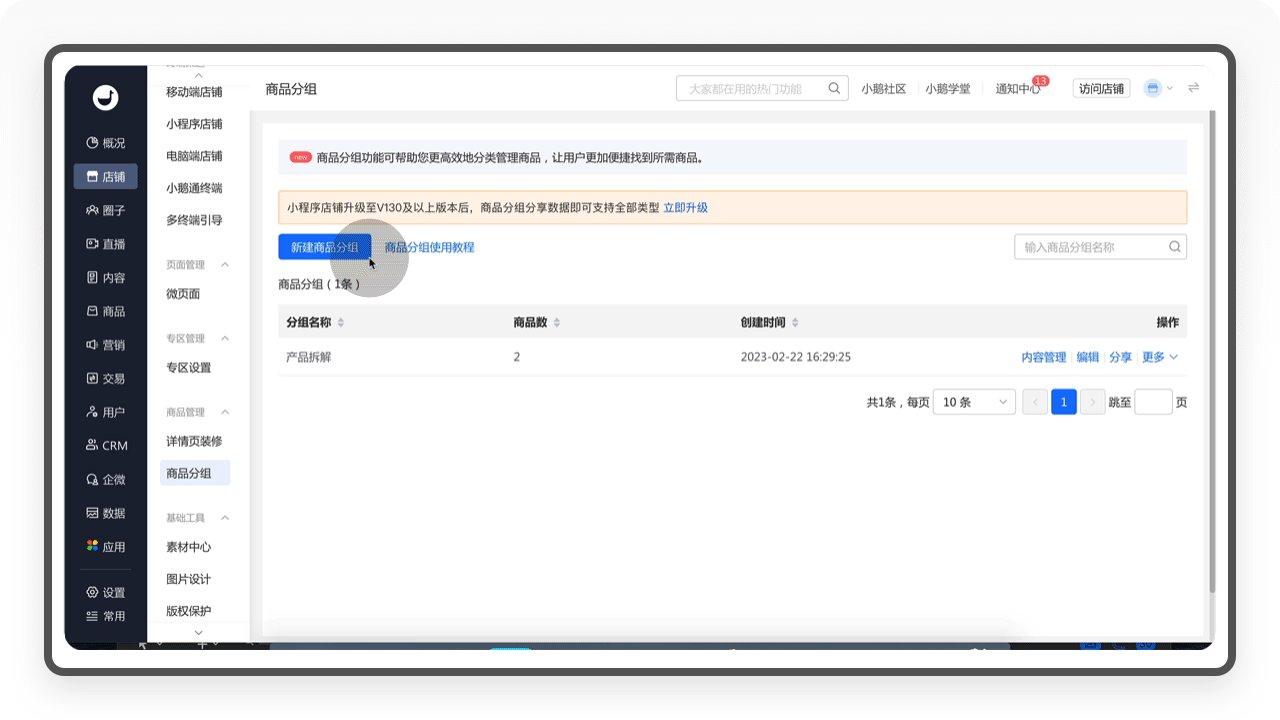
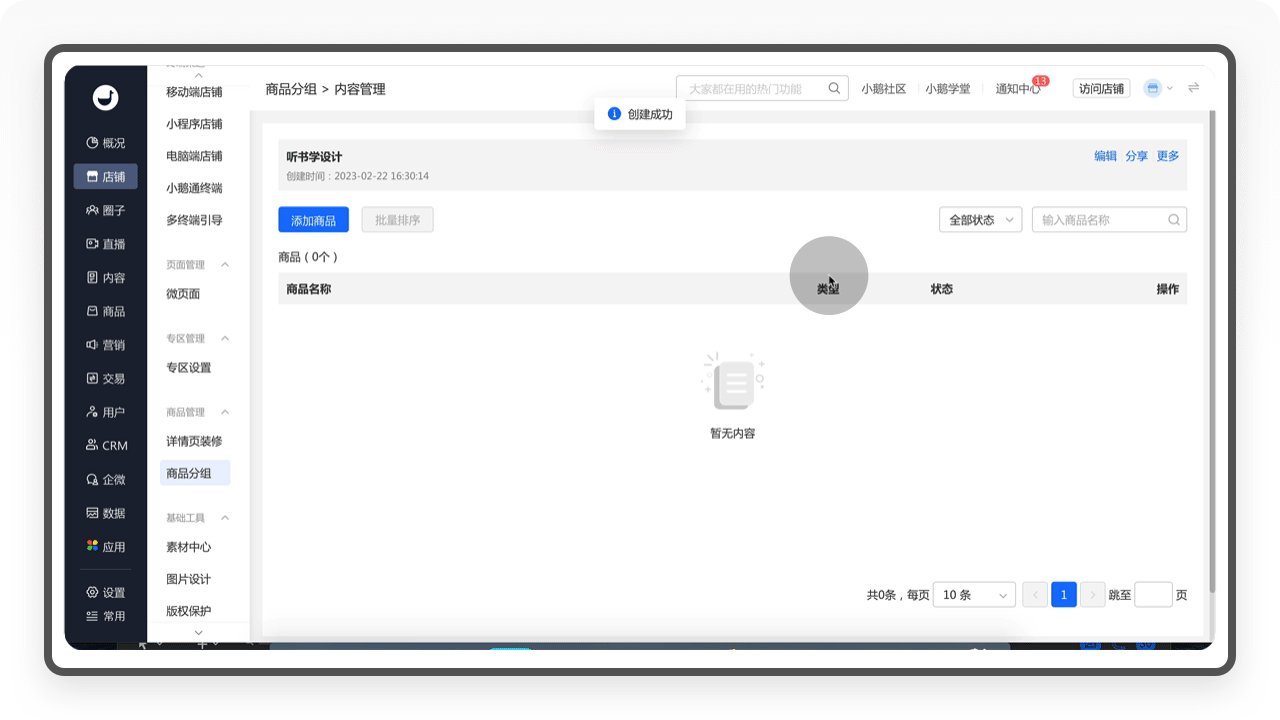
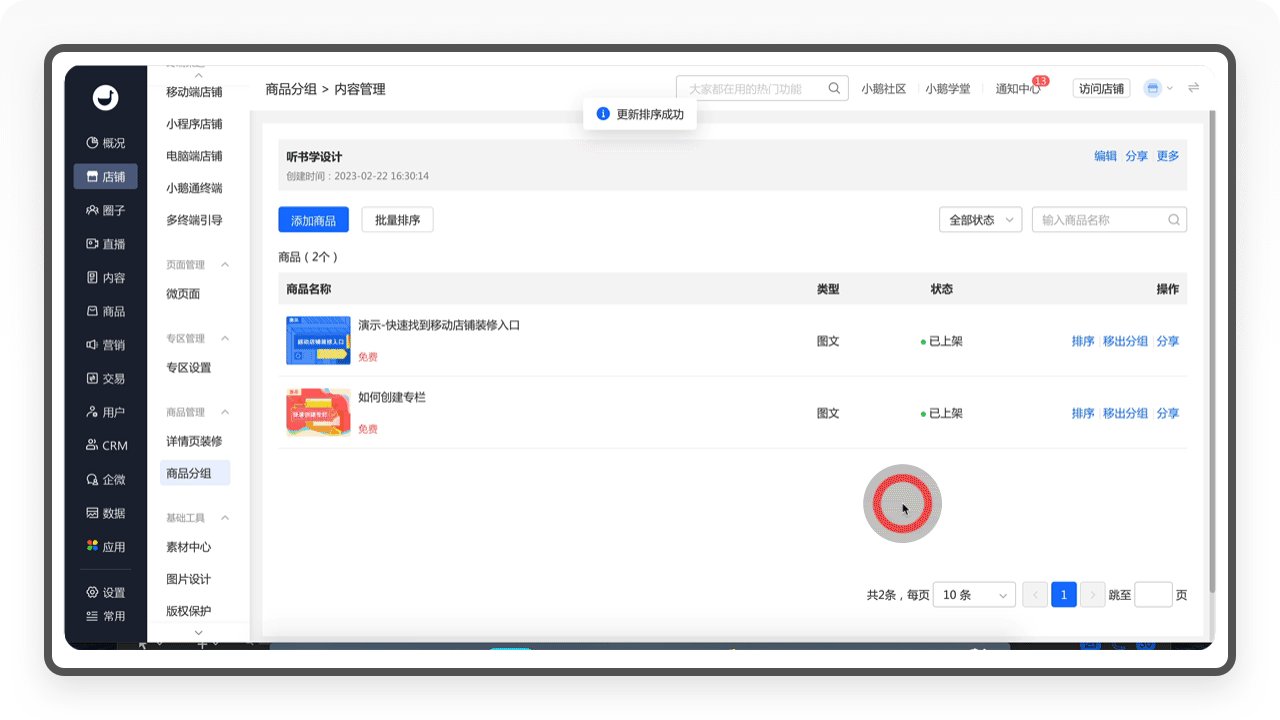
3.4.2 商品分组
「商品分组」就是可以建立不同的分组,对商品进行归类、实现高效地的管理,也方便用户在前端更便捷地找到所需商品。在商品分组的排序页面里,有一个非常友好小功能,那就是在对商品排序的时候,只需要输入数值,就能实现商品排序,非常不错的操作体验。

3.5 基础工具
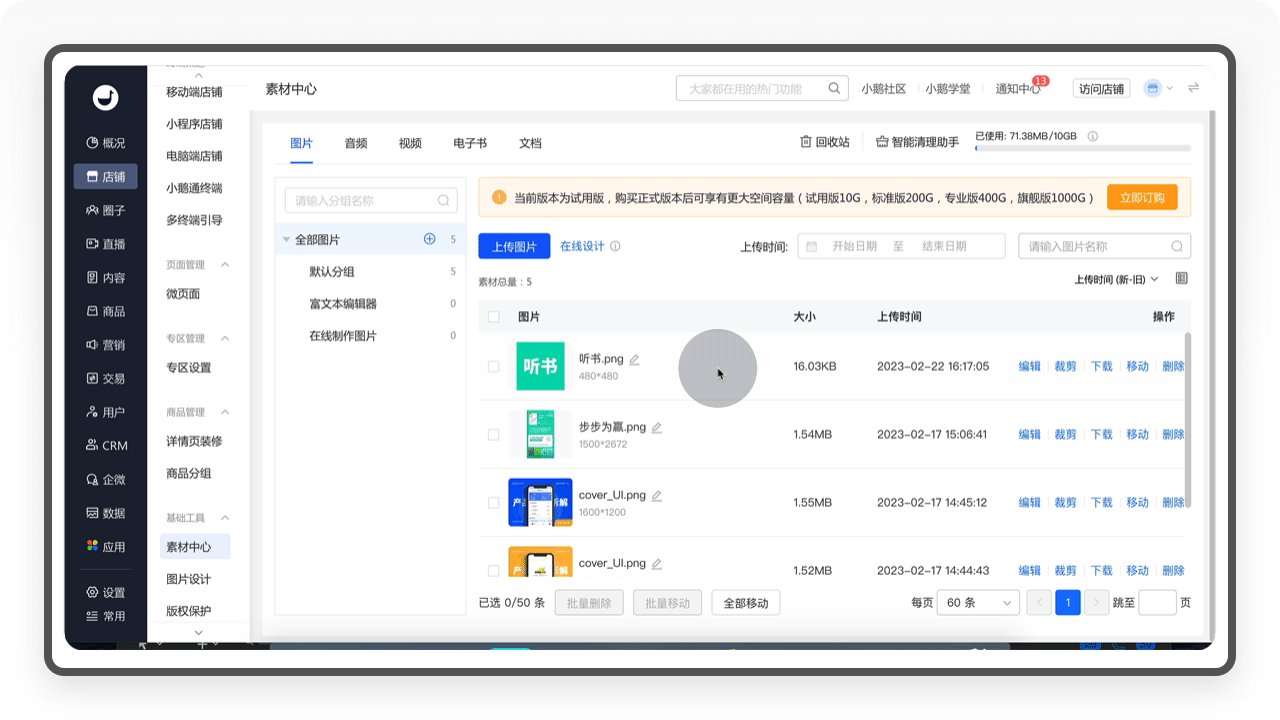
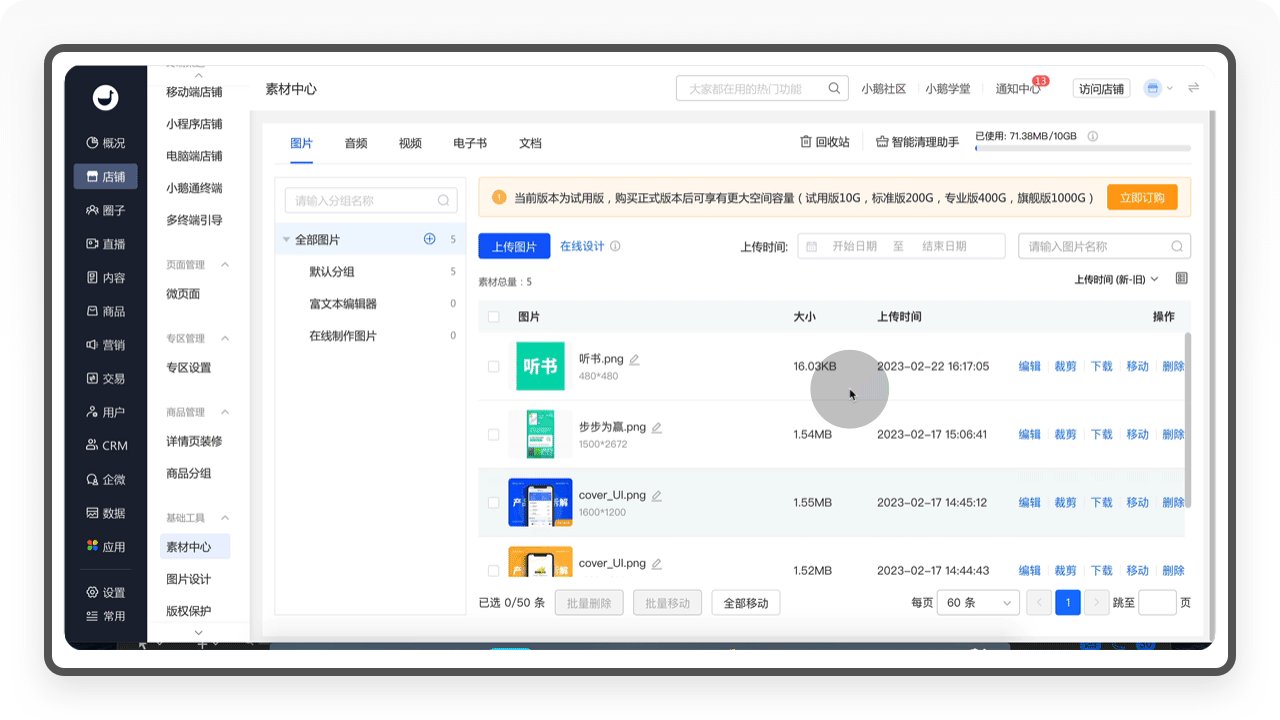
3.5.1 素材中心
「素材中心」就是系统会把运营者在店铺日常运营上传的图片、音频、视频等资料都储存在云端,这样可以实现对文件资源统一、高效的管理。这个功能或许不起眼,但是在运营者运营的过程中非常方便,可以提高工作效率。

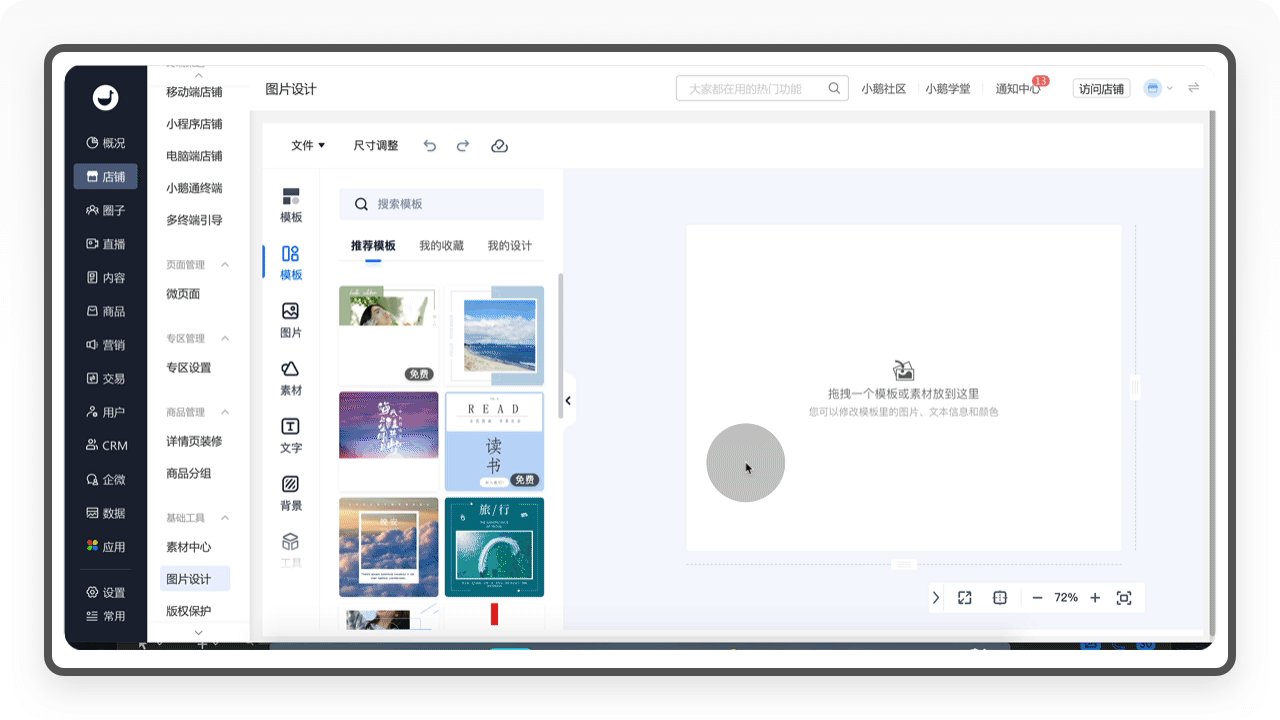
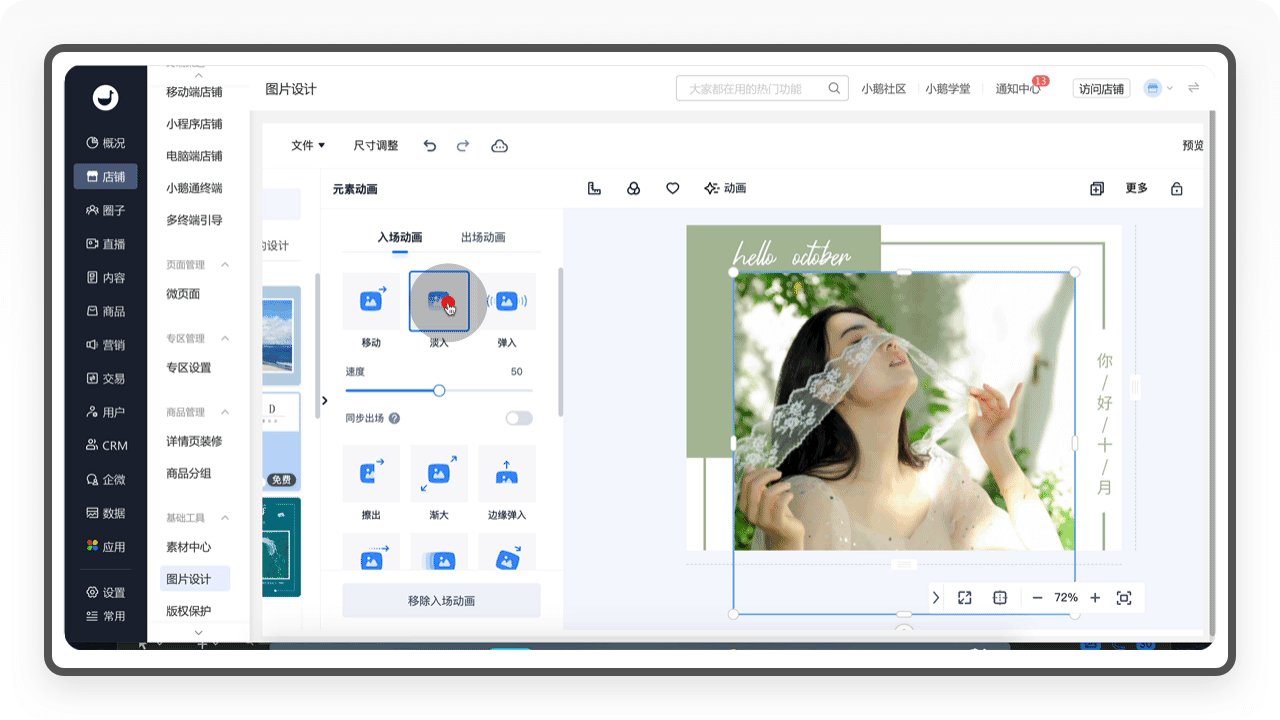
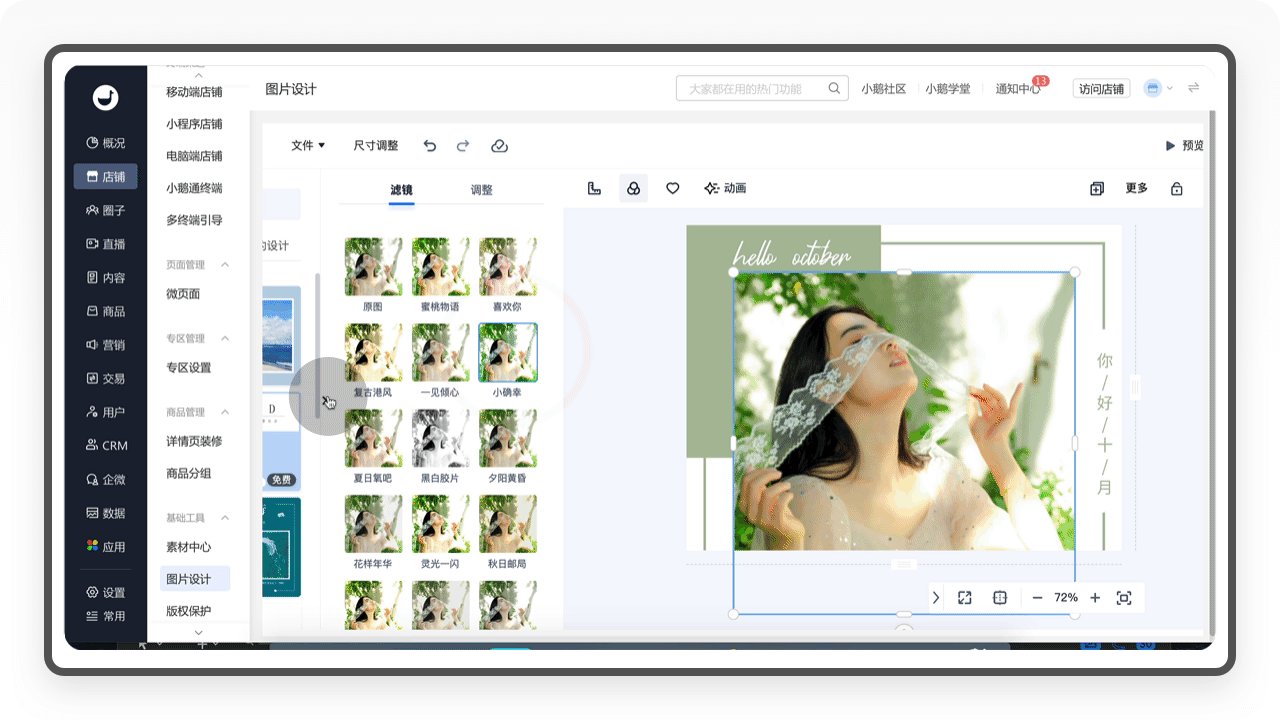
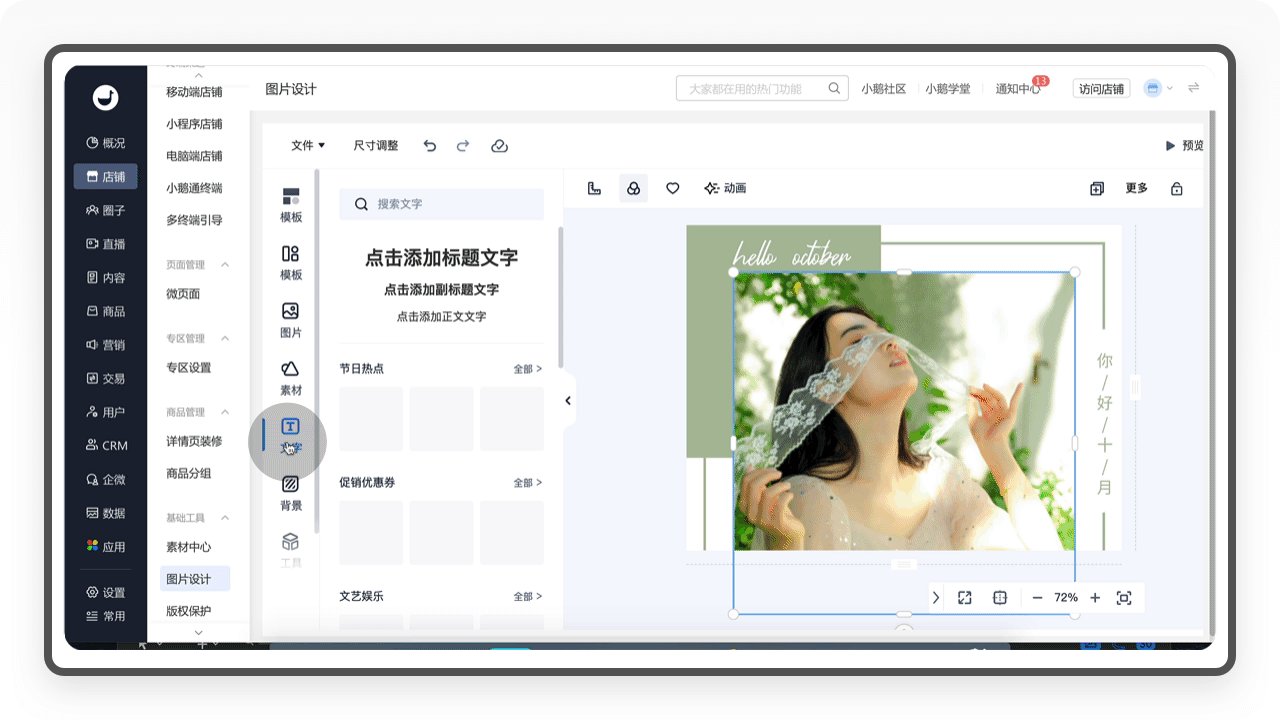
3.5.2 图片设计
小鹅通接入了「创可贴」图片在线设计工具,支持用户在小鹅通后台就能在线设计图片,非常方便。创可贴这个在线设计工具功能非常强大,不仅有大量优质的设计模版,还有各种素材、文字、背景和工具,这极大降低了运营者在店铺运营中的设计制作成本,帮助运营者可以更高效地降低运营成本。

3.5.3 版权保护
3.5.3.1 内容保护
①「防录屏跑马灯」就是为了防止用户悄悄录制课程,商家在开启跑马灯以后,屏幕就会以跑马灯的形式把用户的账户名和ID展示出来,这样可以有效降低课程偷录的损失。管理员可以对跑马灯的颜色、字体大小、透明度进行设置,还可以开启版权声明。
②除了防录屏跑马灯,小鹅通还支持开启水印保护、文字防复制、终端限制和域名限制,可以看出在内容保护这块,小鹅通几乎把商家需要的功能都设计了,极大降低了商家内容被侵权的风险。

3.5.3.2 投诉指引
「投诉指引」是小鹅通为做商家整理的各大平台投诉指南,包括小鹅通生态、微信公众号、B站、抖音、知乎等各大媒体平台,目的是打造一个良性、健康的平台秩序。

设计思考
从这三个基础工具的设计可以看出,一款Saas产品的成功,一定是把商家运营的所有环节和场景都考虑进去。比如小鹅通链接了创可贴在线图片设计工具以后,不仅可以极大降低商家的店铺运营的门槛,还能省去很多人力成本。其次在对商家版权的内容保护上,小鹅通可谓花尽了心思,防录屏、水印、防复制还有终端和域名限制,这些功能都能为商家的原创内容保驾护航,从而打造一个健康的知识生态环境。
3.6 体验小结
在体验完小鹅通的店铺装修版块以后,我对SaaS产品的设计肃然起敬。为了实现产品的标准化,几乎把整个产品的页面、功能都全部组件化了,最终设计开发了一个可视化、智能化、傻瓜式的在线装修功能。这样的设计不仅让整个产品极度标准化,维护成本低,更重要的是,节省了商家的装修成本和时间,让他们更快速地上手。
其次从其他功能的设计也可以看出,一款Saas产品的成功,一定是把商家运营的所有环节和场景都考虑进去。比如小鹅通链接了创可贴在线图片设计工具以后,不仅可以极大降低商家的店铺运营的门槛,还能省去很多人力成本。甚至在对商家版权的内容保护上,小鹅通可谓花尽了心思,防录屏、水印、防复制还有终端和域名限制,这些功能都能为商家的原创内容保驾护航,从而打造一个健康的知识生态环境。
4. 店铺推广
当我把店铺装修好以后,基础工作就准备就绪了,接下来,我需要的就是开始推广和运营我的知识店铺,让我的粉丝们开始来到店铺学习。
4.1 直播
直播是现在最流行、最重要的传播方式,对于一个运营者来说,直播运营太重要了,它是一个引流、激活、留存和变现的重要手段。

4.1.1 通用设置
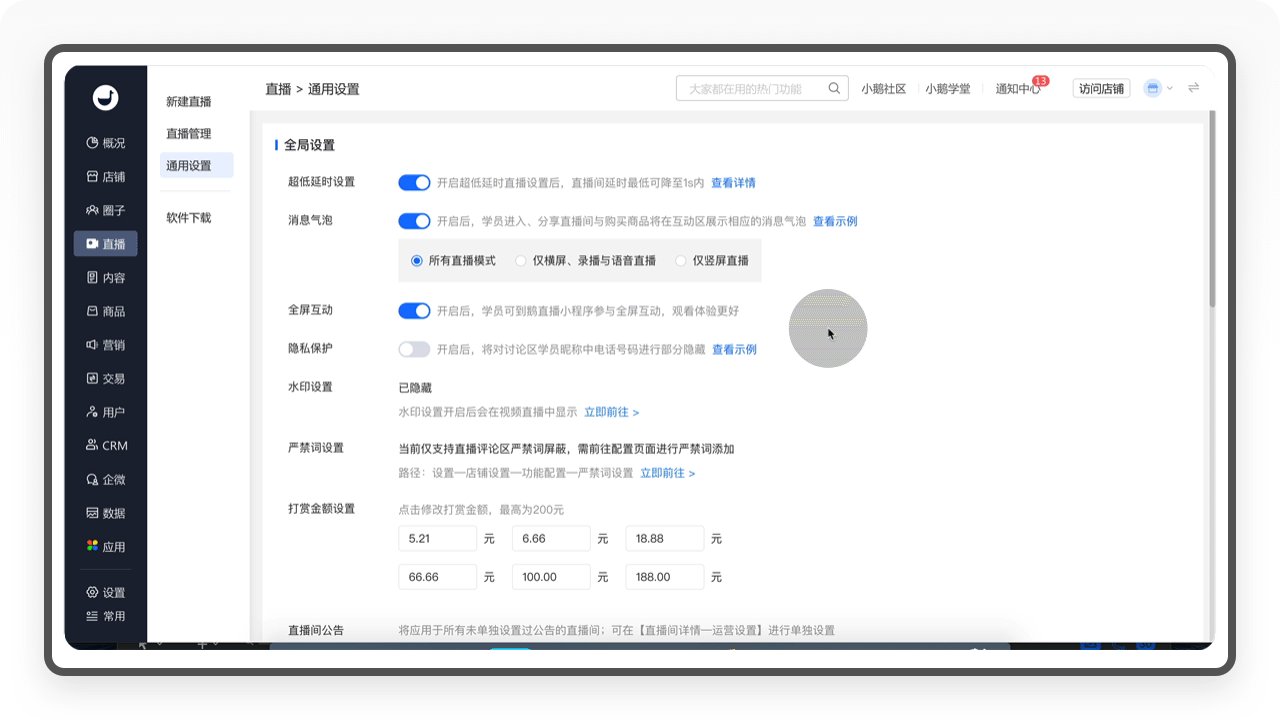
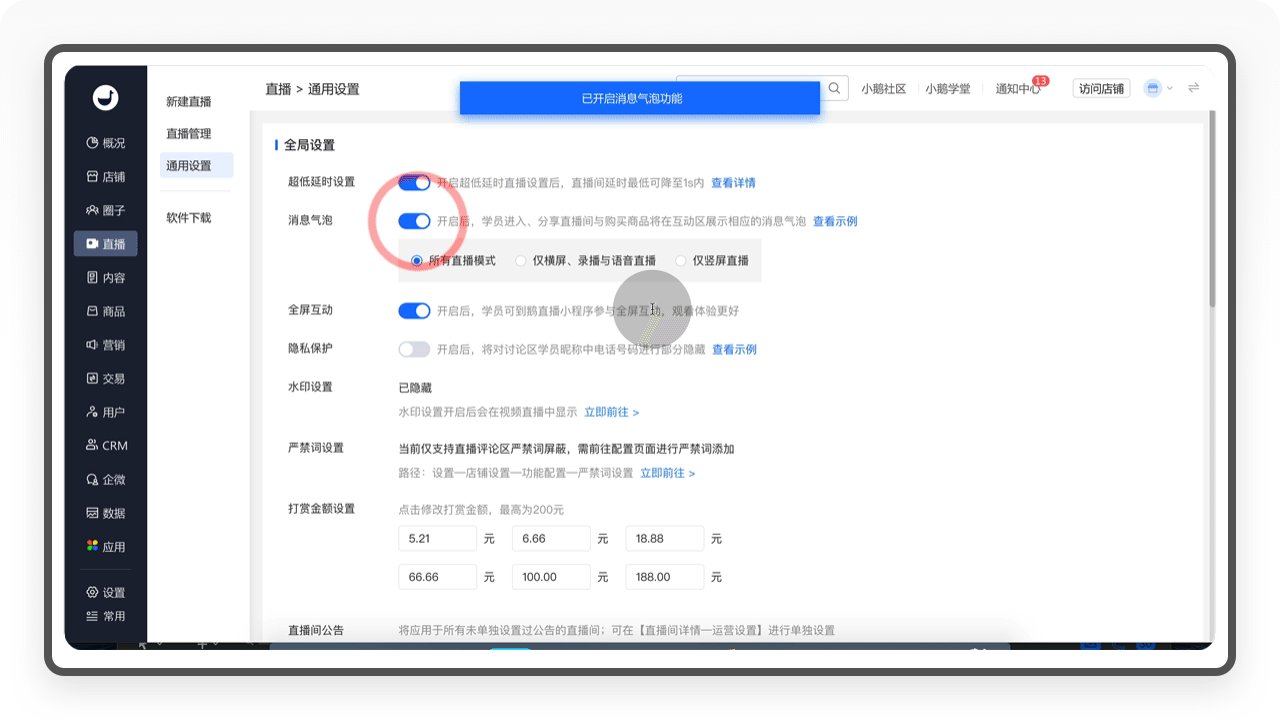
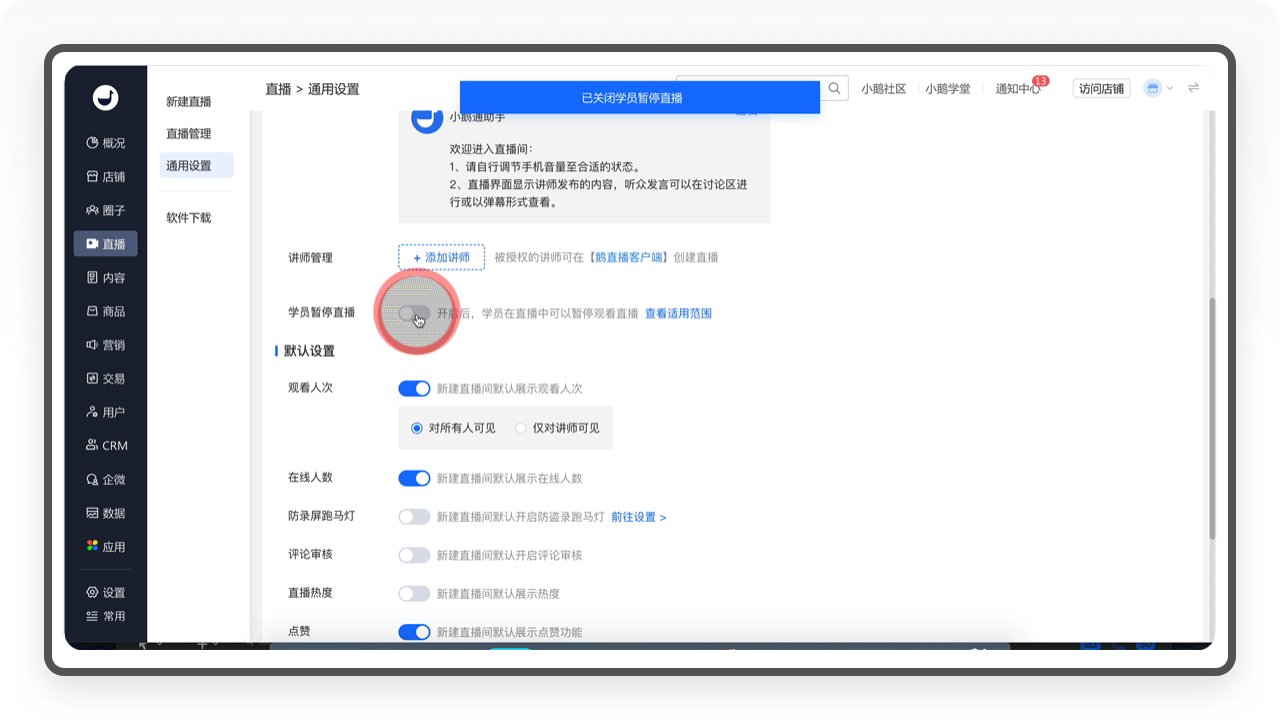
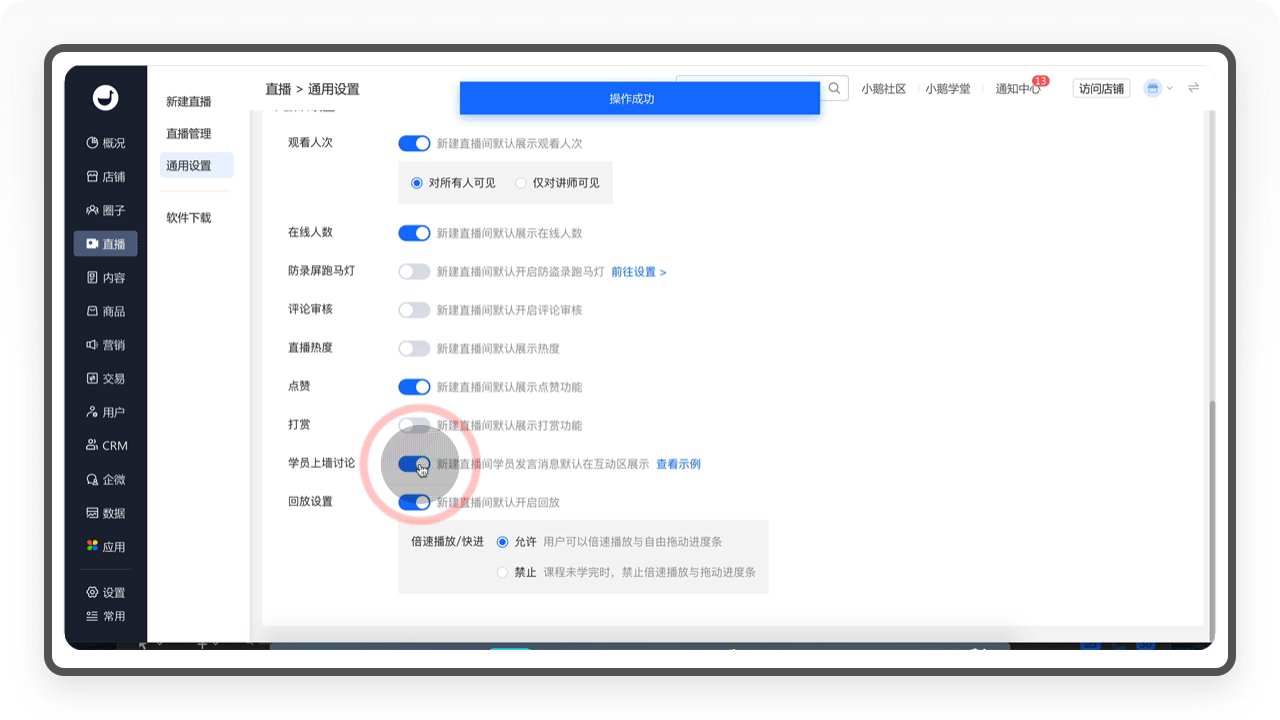
在建立「直播」之前,我们来先看看「通用设置」,这样可利于快速上手「直播」功能。「通用设置」包含「全局设置」和「默认设置」两个部分。
①在「全局设置」,管理员可以开启超低延时设置(降低直播延迟时间)、消息气泡(用户进入后界面有提示)、全屏互动、隐私保护等功能,还可以设置严禁词(可设定直播评论区的严禁词)、水印、打赏金额等。
②在「默认设置」,管理员可以开启观看人次(直播观看人数)、在线人数、防录屏跑马灯(打开后可有效防止录屏)、评论审核、直播热度、点赞、打赏、回放设置(可设置直播是否开启回放和视频播放倍速等)等功能。

4.1.2 新建直播
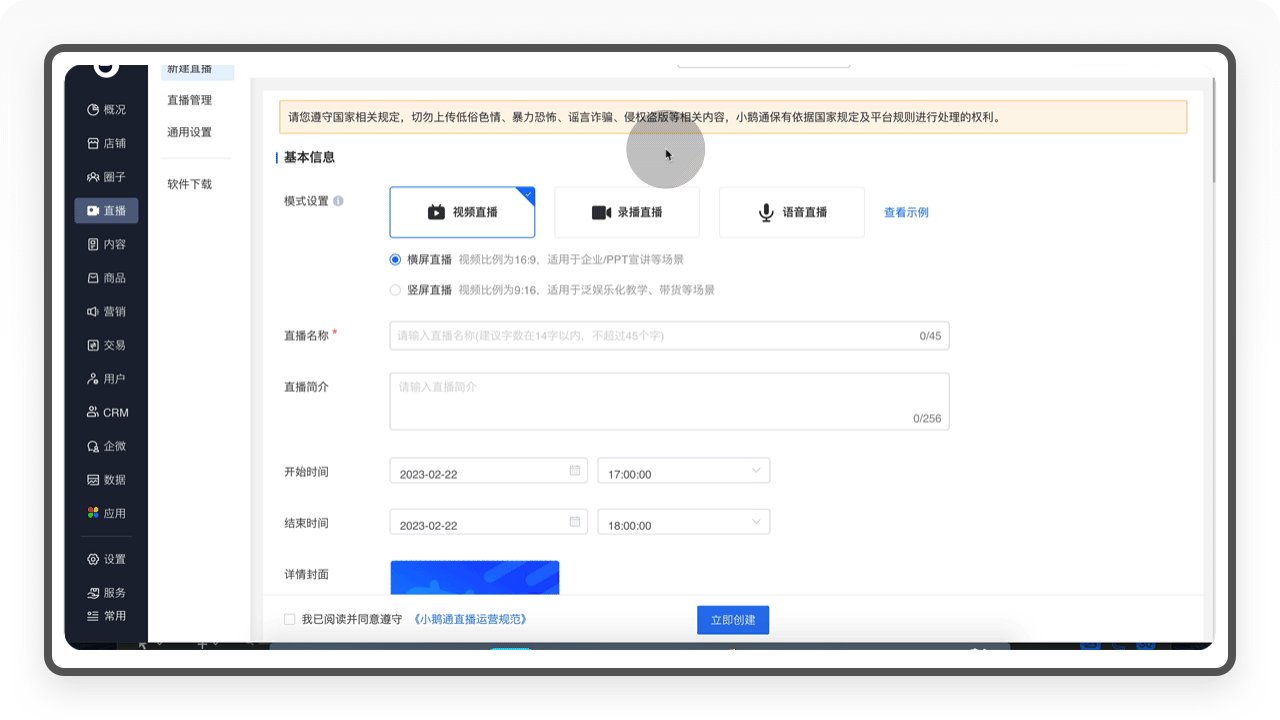
小鹅通的「新建直播」包含基本信息、商品信息和上架设置三个部分。
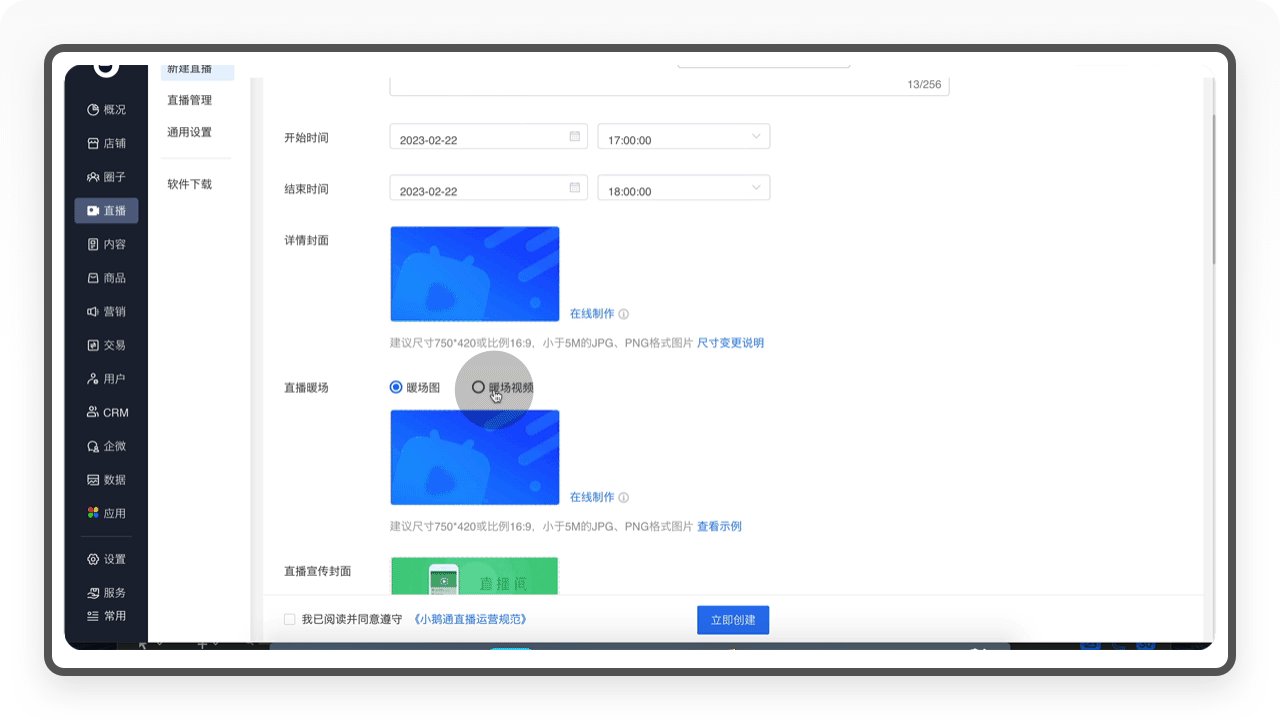
①小鹅通的直播分为视频直播、录播直播和语音直播三种类型,其次还支持横屏直播(适用于企业/PPT宣讲等场景)和竖屏直播(适用于泛娱乐化教学、带货等场景),类型可谓非常丰富。接下来,运营者需要设置直播基础信息,比如直播标题、开始时间、封面图,还可以设置直播暖场图、宣传封面、详情页介绍等。
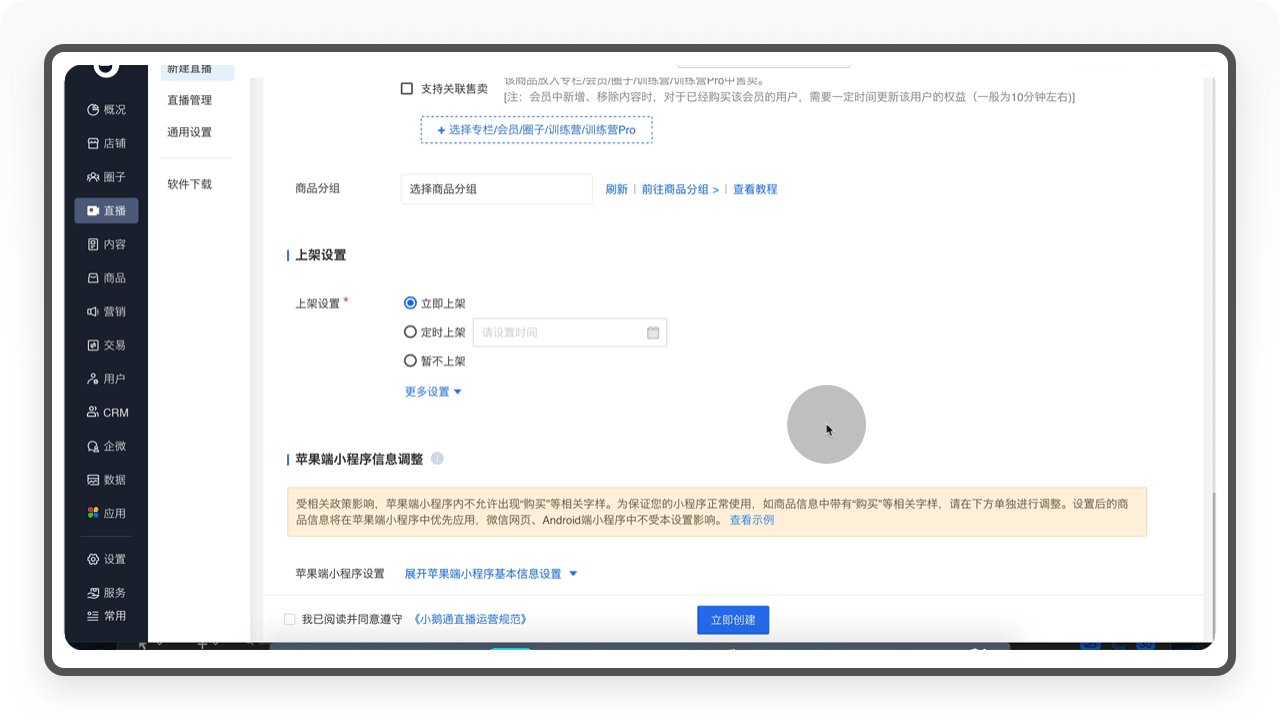
③「商品信息」和「上架信息」就像「内容」版块的视频、音频产品一样,可以对直播设置免费、付费、加密和指定学员专享,这个版块可以理解为小鹅通商品新建的一个通用模块,后面我们不再赘述。
④小鹅通的直播还支持批量创建,「批量直播」的流程相比单个直播流程操作路径更短,选择好设备类型以后,就可以进入批量直播的流程,系统支持批量命名、上传封面图以及功能设置,非常方便。

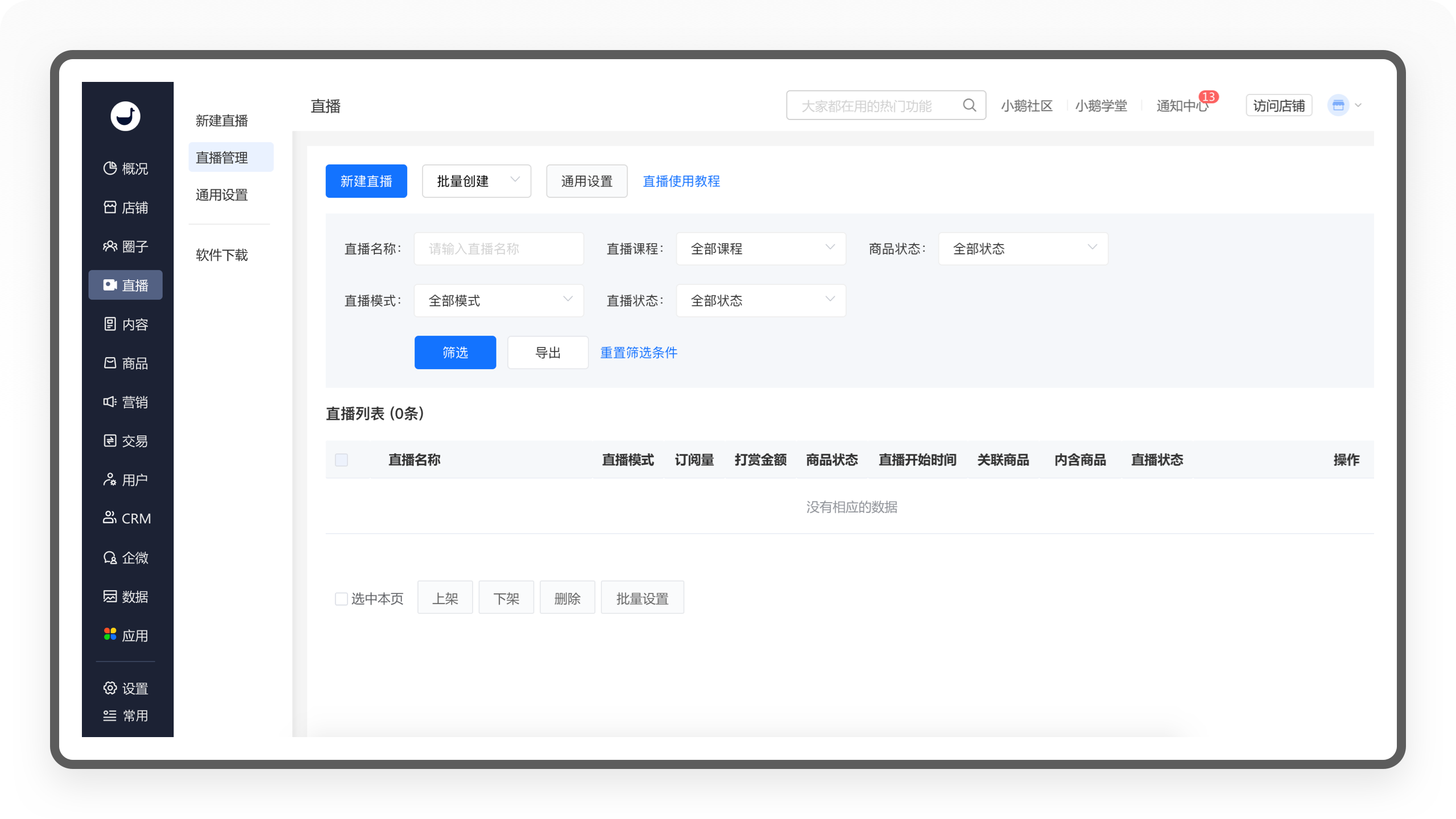
4.1.3 直播管理
当你建立一场直播以后,在「直播管理」就可以开始管理你的直播。「直播管理」的功能非常强大,为商家提供了直播详情、直播数据、讲师设置和APP推送等功能。

4.1.3.1 开播设置
「开播设置」包含了三种形式,邀请老师开播、自己开播和第三方推流到直播间。
①「邀请老师开播」就是指直播建立后,可以直接向老师发送开播邀请,「开播信息链接」也是从这里复制;
②「自己开播」这个功能,需要根据不同的场景来使用。比如老师是通过电脑直播,还需要下载小鹅通的PC端直播软件,才能进行直播。如果是移动端,则需要使用鹅直播小程序或APP使用;
③「第三方推流到直播间」是指商家在其他平台直播时,可以将直播画面推流到小鹅通直播间,小鹅通直播间将同步展示直播画面。第三方包含像OBS直播、快手直播和芯象直播助手等软件,小鹅通官方也给出了完整的下载和使用指导。这个功能对商家来说,可以将第三方直播推流到店铺,既能实现外部引流,也能为学员提供更丰富的内容。

4.1.3.2 直播间设置
「直播间设置」包含课程设置、互动设置、防盗设置、评论设置和直播间装修四块内容。
①「课程设置」主要指添加讲师和助教,可以通过手机和微信两种形式邀请;
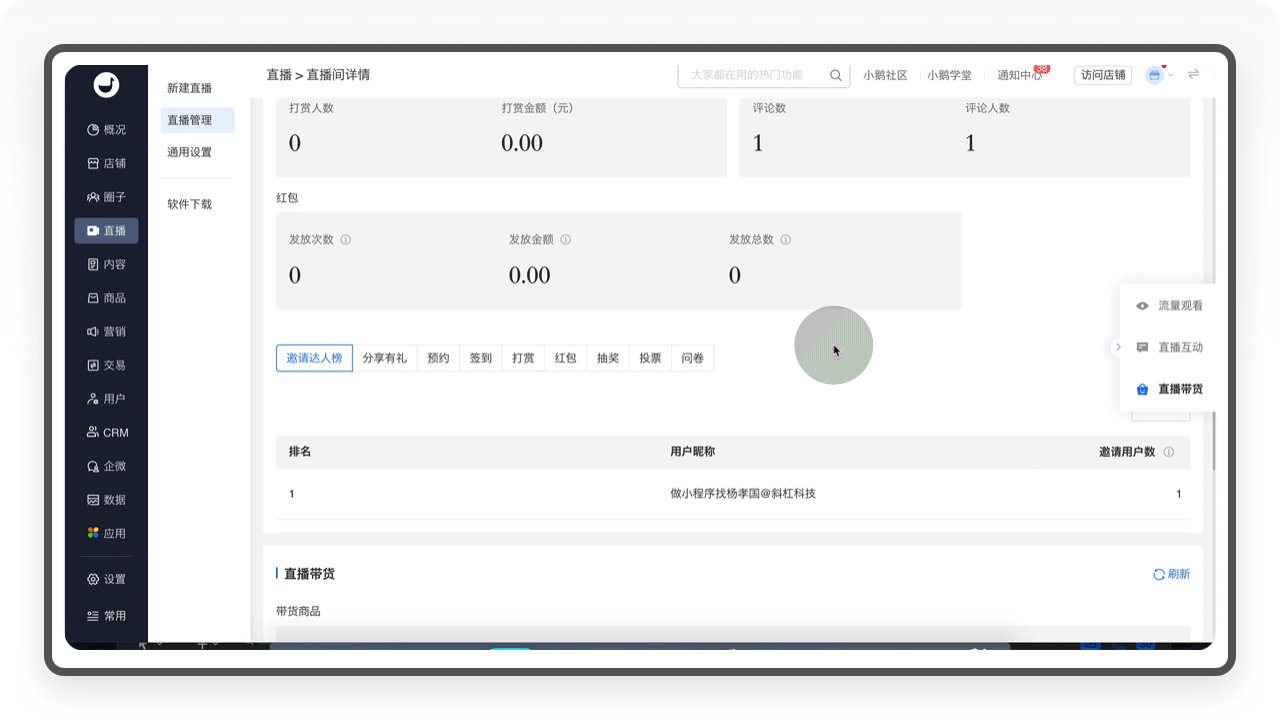
②「互动设置」是指商家可以设置老师和学员在直播间的互动交流,比如直播带货配置(可添加指定商品实现用户在直播间购买)、优惠券配置(可赠送店铺优惠券)、打赏开关(用户可对直播打赏)、签到开关(老师可查看已签到学员)、抽奖开关(老师可进行设置抽奖,提升直播间氛围和用户活跃度)、邀请达人榜开关(直播间显示邀请达人榜,给与上榜的用户奖励,吸引用户分享)等功能。
③「防盗设置」打开后,可以开启防录屏跑马灯,降低直播被偷录风险;「评论设置」可以开启评论审核,对用户发表的评论也可以选择隐藏;「直播间装修」主要是指商家可以上传背景图填补讲师在使用连麦或课件时的画面留白。

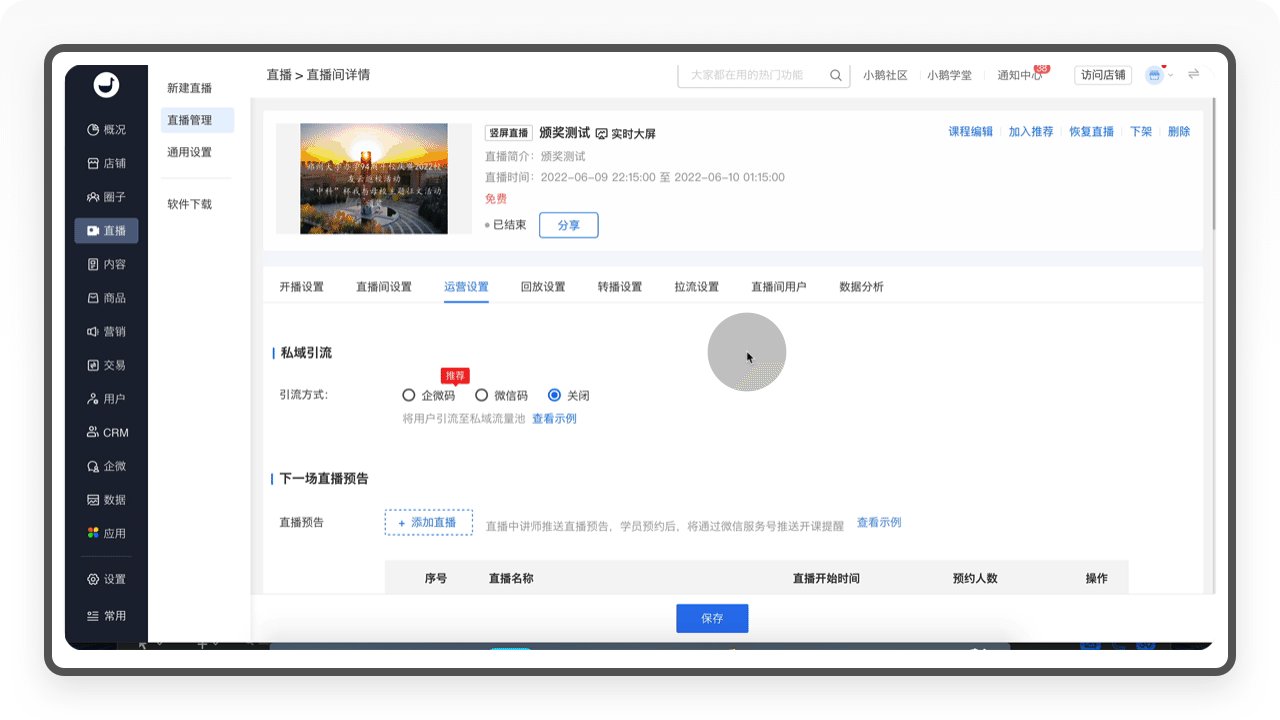
4.1.3.3 运营设置
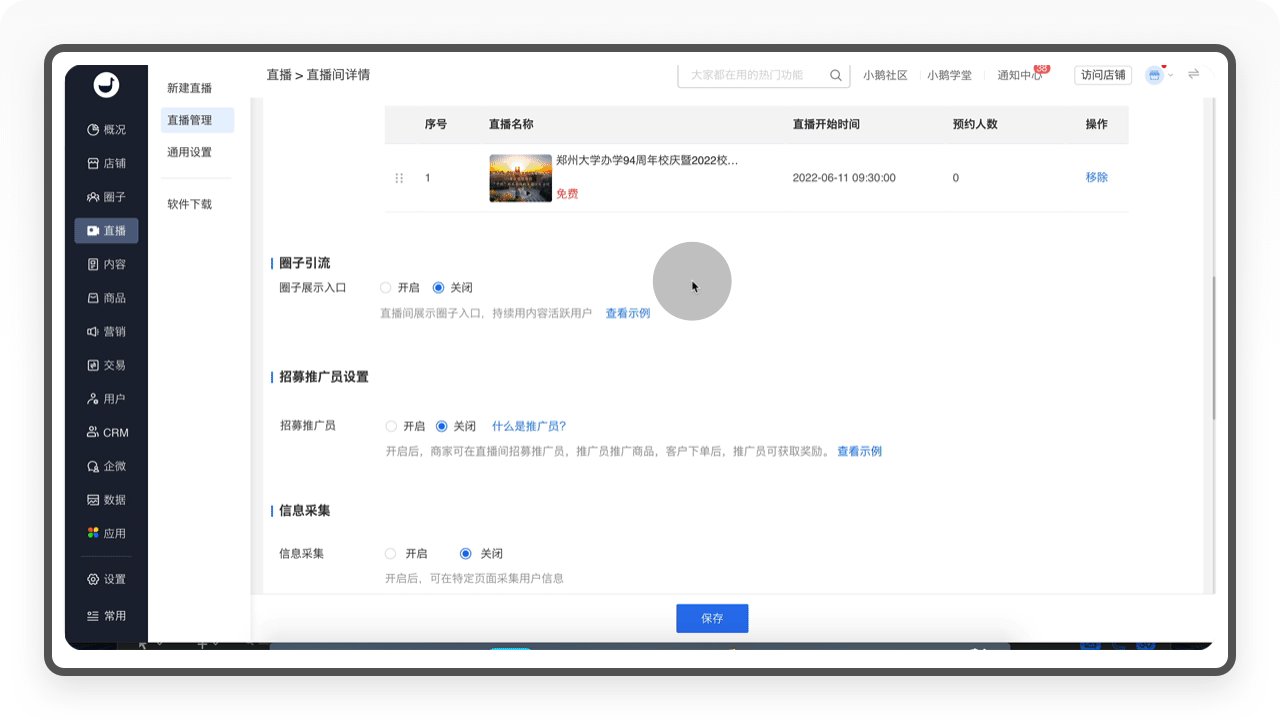
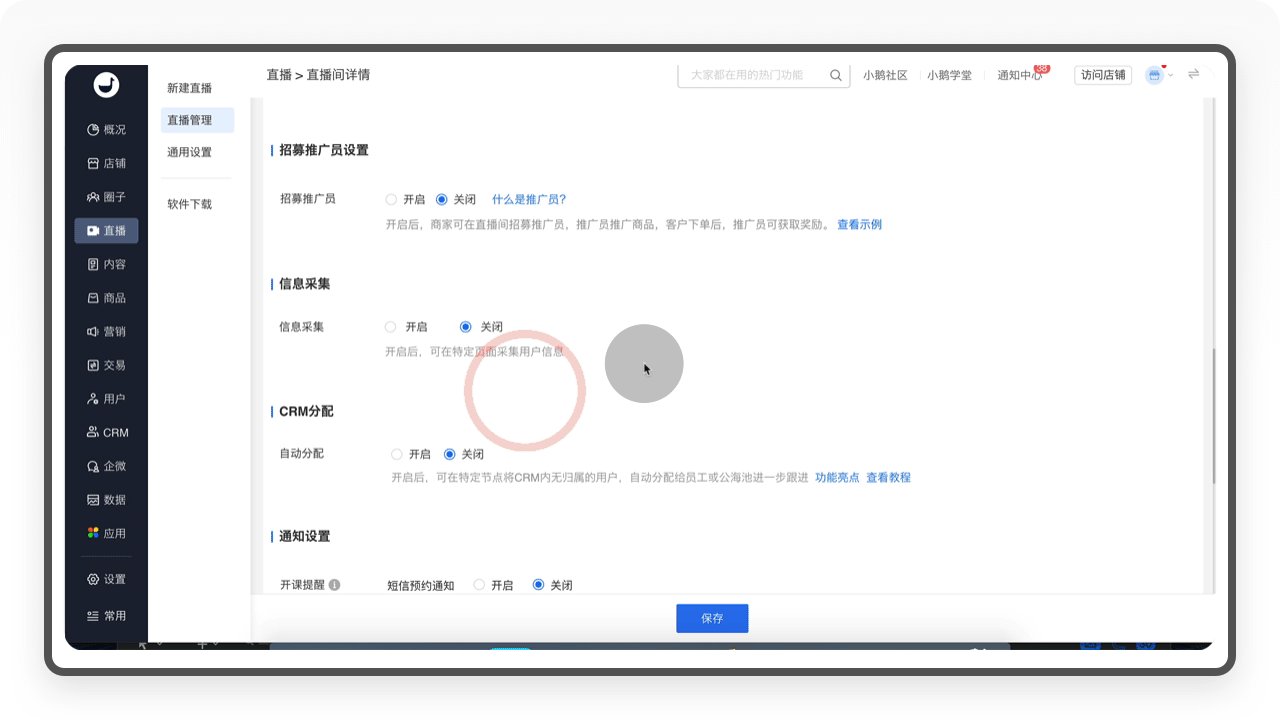
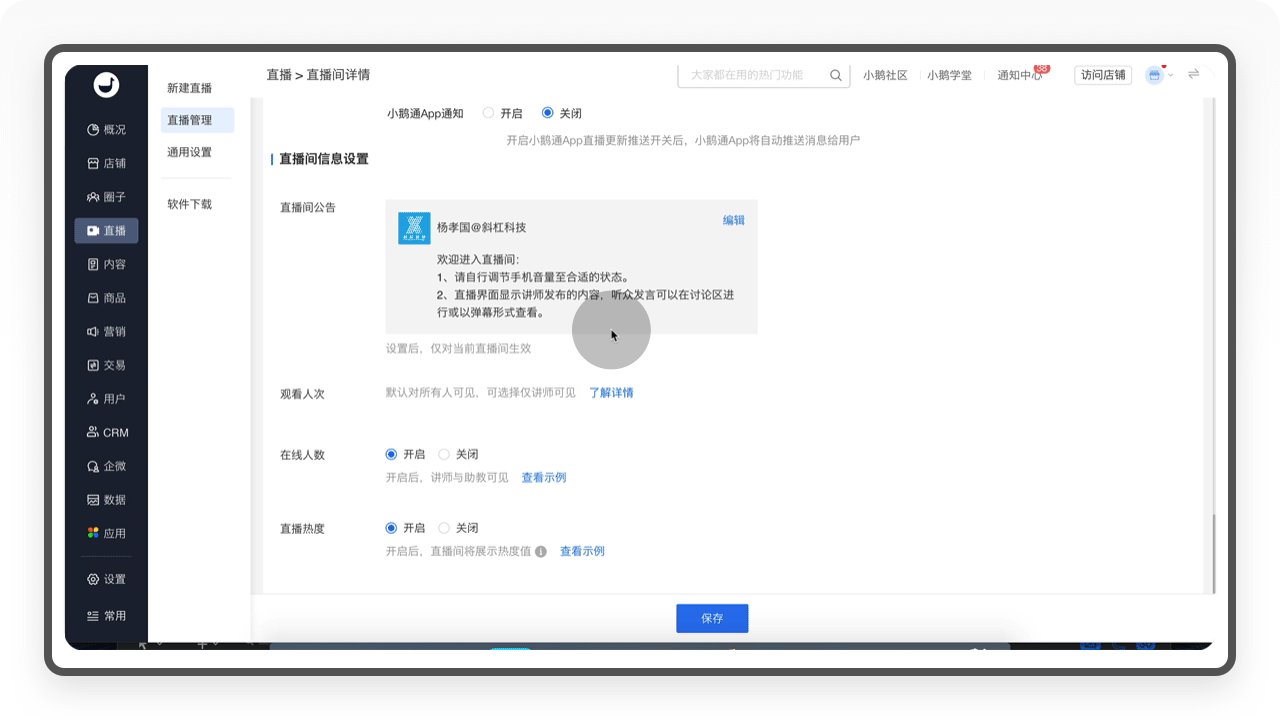
「运营设置」包含私域引流、下一场直播预告、圈子引流、招募推广员设置、信息刺激、CRM分配、通知设置和直播间信息设置8块内容。
①「圈子引流」是指在直播中展示圈子的入口,通过领资料、看回放等形式把用户引流到圈子,持续用内容活跃用户;
②「招募推广员设置」是可以运营者可以在直播间招募推广员,帮助商家进行分销推广,这个功能我们会在下面详细讲解;
③「通知设置」可以设置开课提醒,包括短信预约通知、服务号预约通知等,提升用户触达率;
④「直播间信息设置」可以设置直播间的公告、观看人次、在线人数和直播热度。

4.1.3.4 回放设置
「回放设置」是指运营者可以开启直播的回放权限,还可以设置回放的有效期,以及倍速播放。

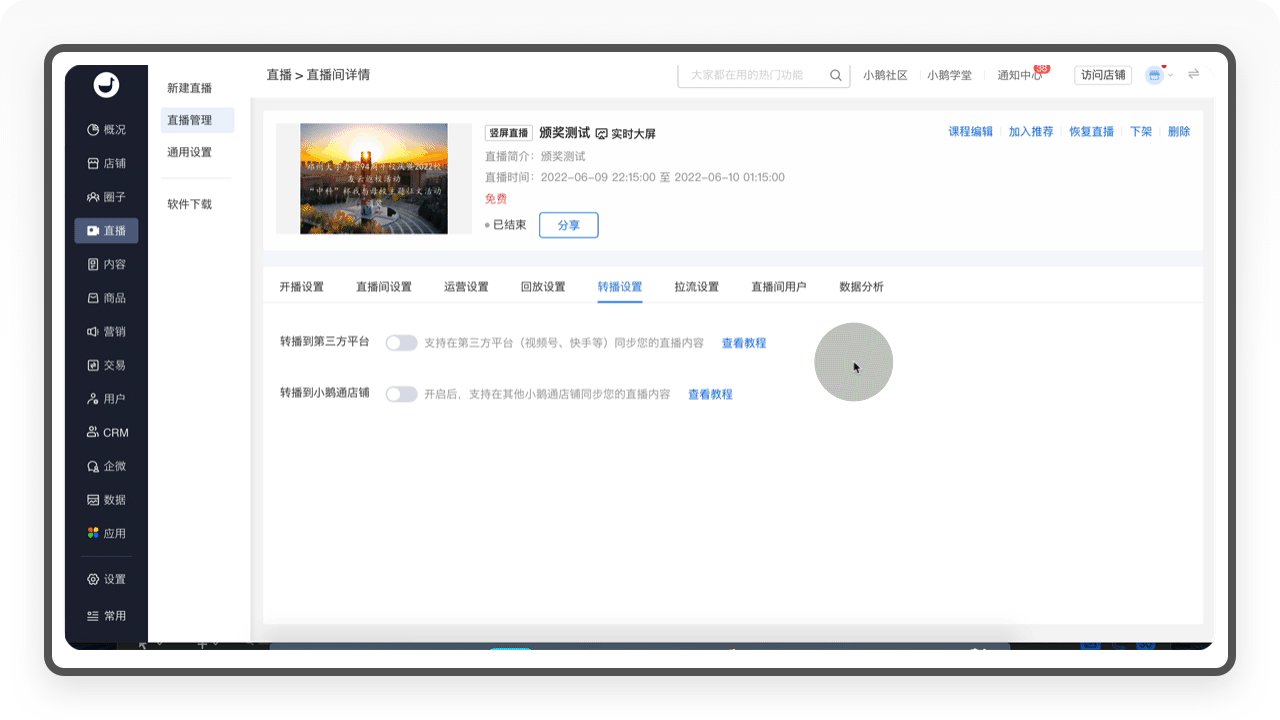
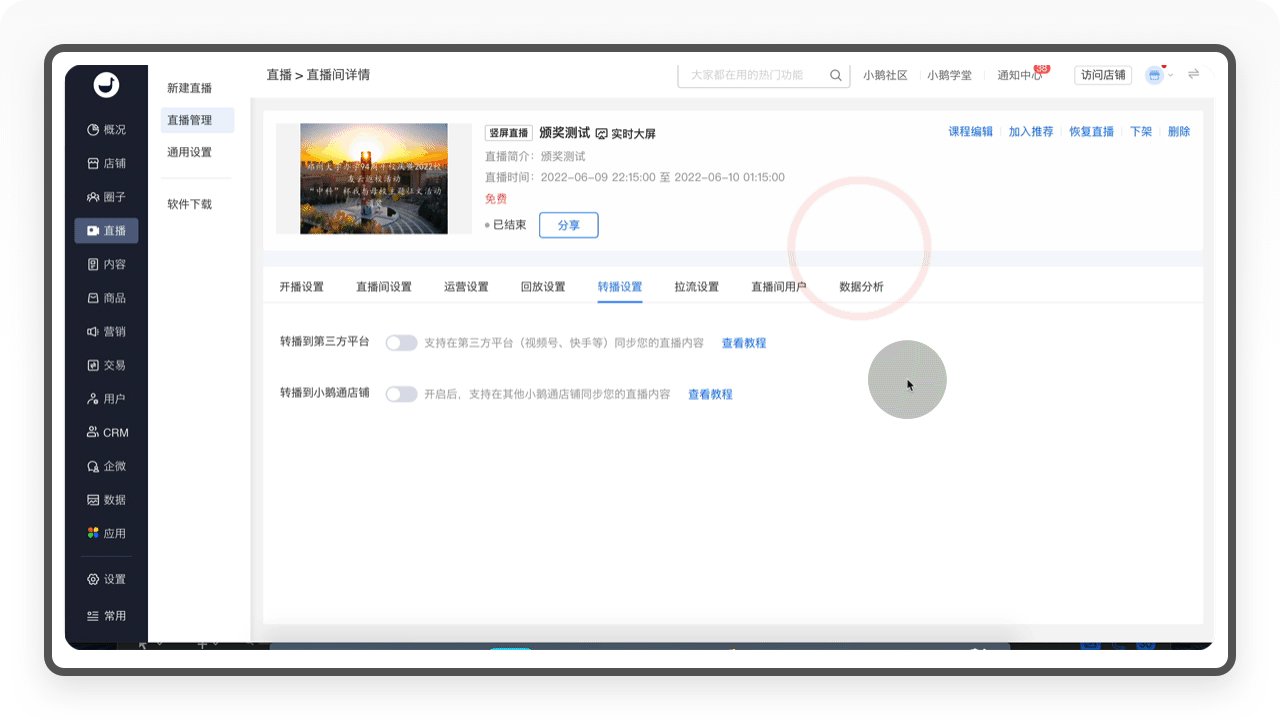
4.1.3.5 转播设置
「转播设置」是指可同时转播到第三方平台,比如视频号、快手等,还可以转播给小鹅通其他店铺,比如你的直播内容质量非常优秀,可以转播至其他小鹅通商家,从而为你分享传播。

4.1.3.6 拉流设置
「拉流」就像采集,商家可以把其他第三方优秀的直播内容拉流到自己的店铺。「拉流直播」还支持批量创建、无需监管的特点,通过拉流,可以丰富店铺内容,快速扩大店铺影响力,提高用户活跃度。

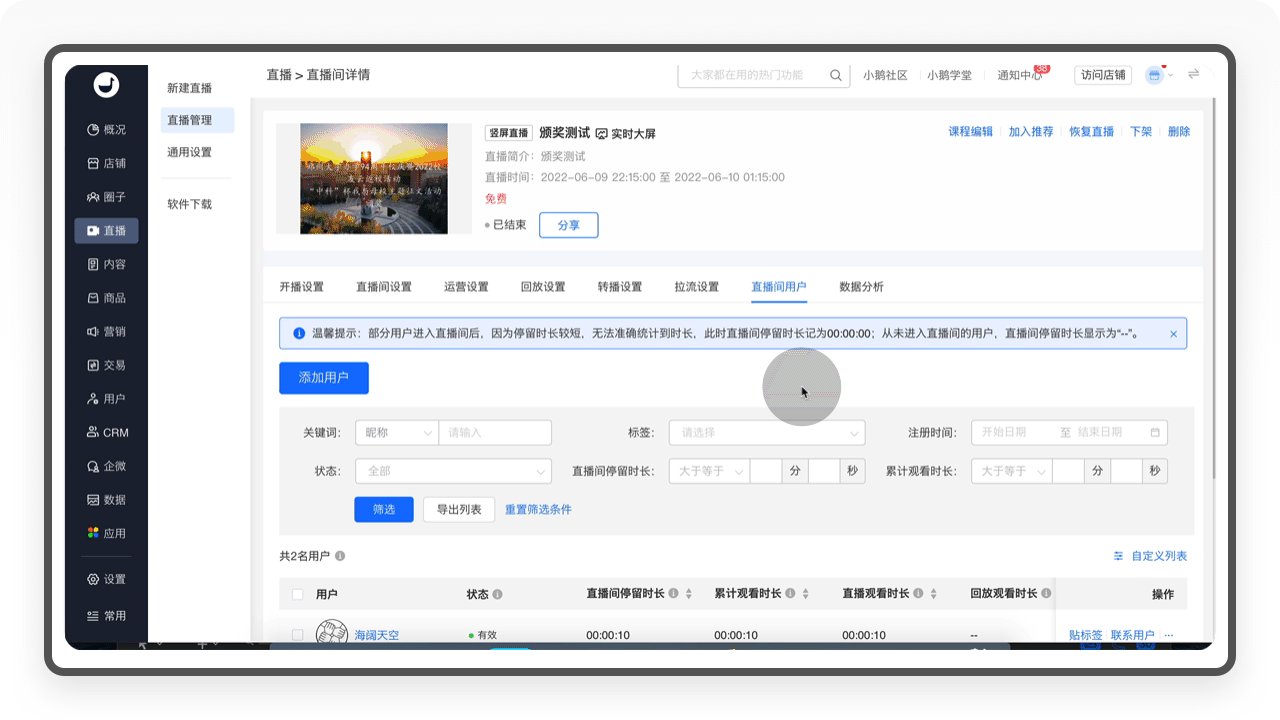
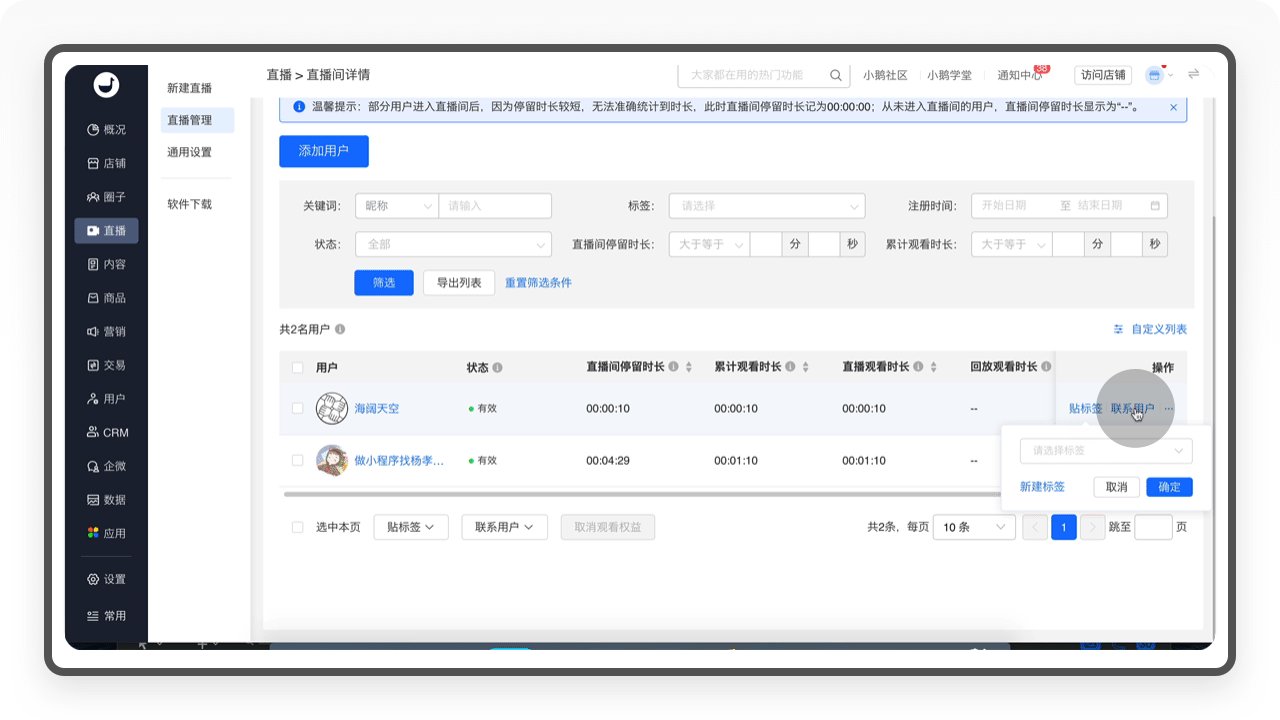
4.1.3.7 直播间用户
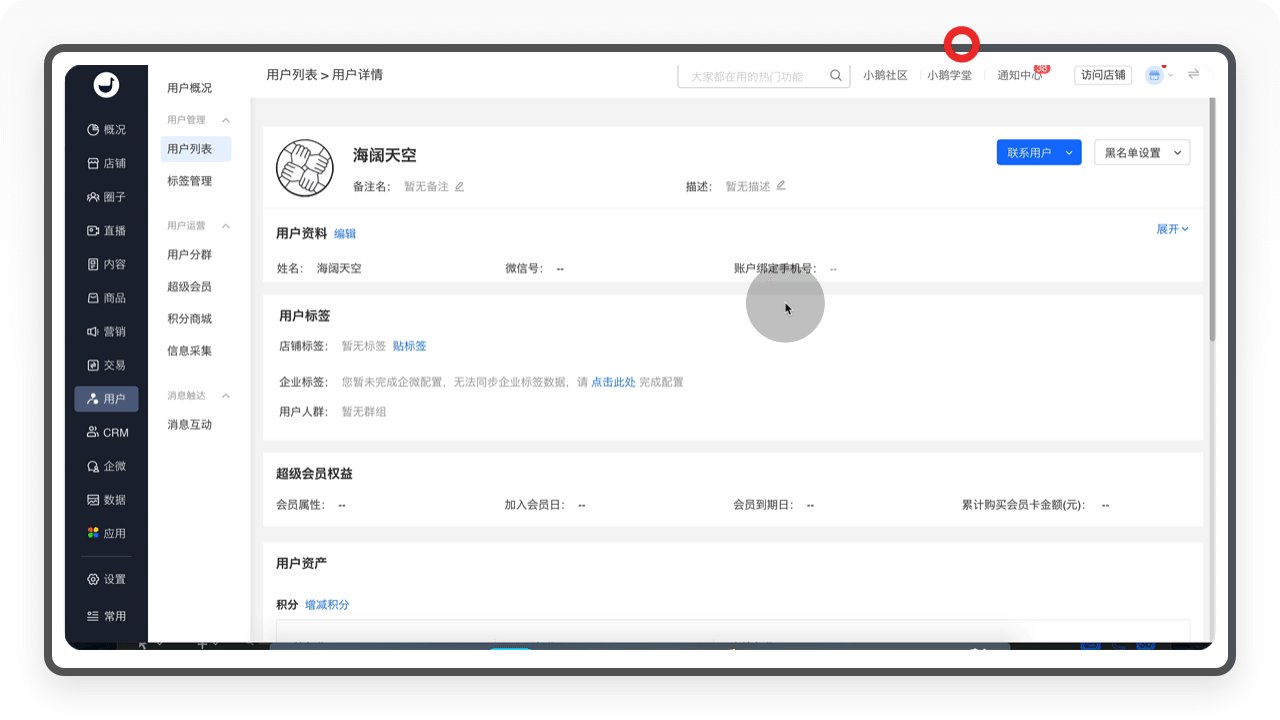
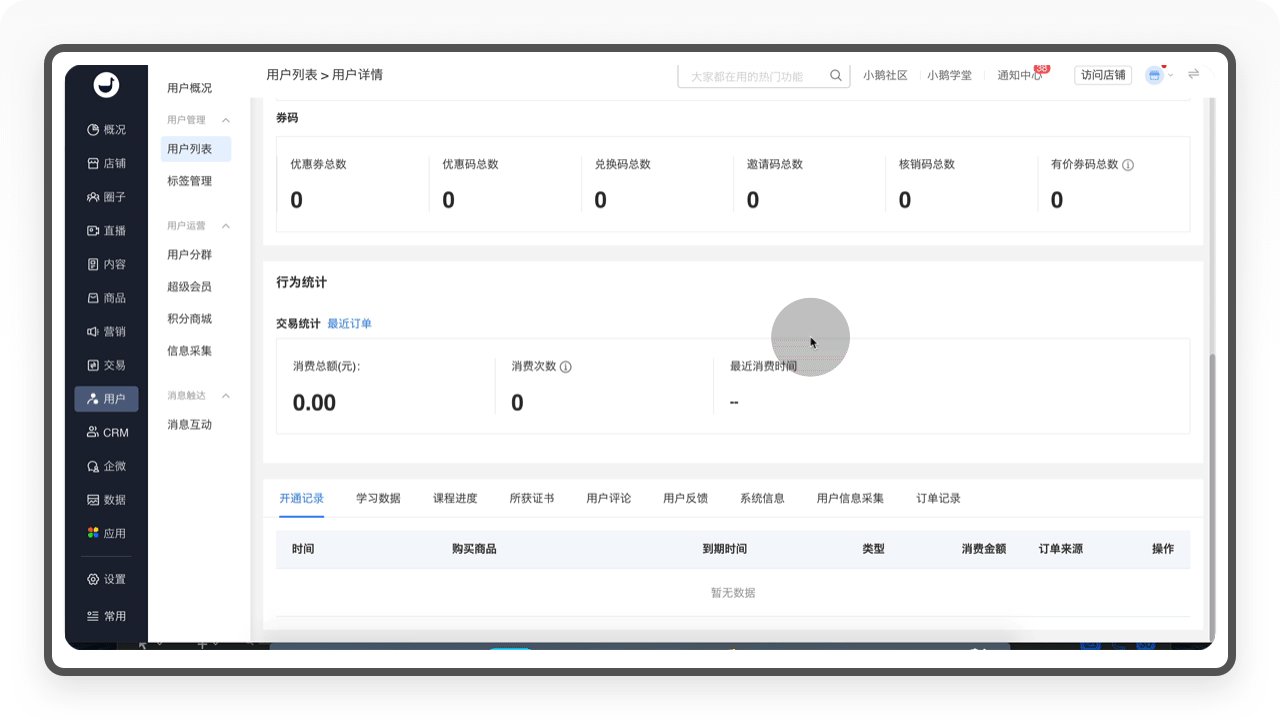
「直播间用户」是指对当场观看直播的用户进行的数据统计,比如直播间停留时长、累计观看时长、直播观看时长等,还支持商家对用户贴标签和发送店铺私信,实现下一步的激活转化。

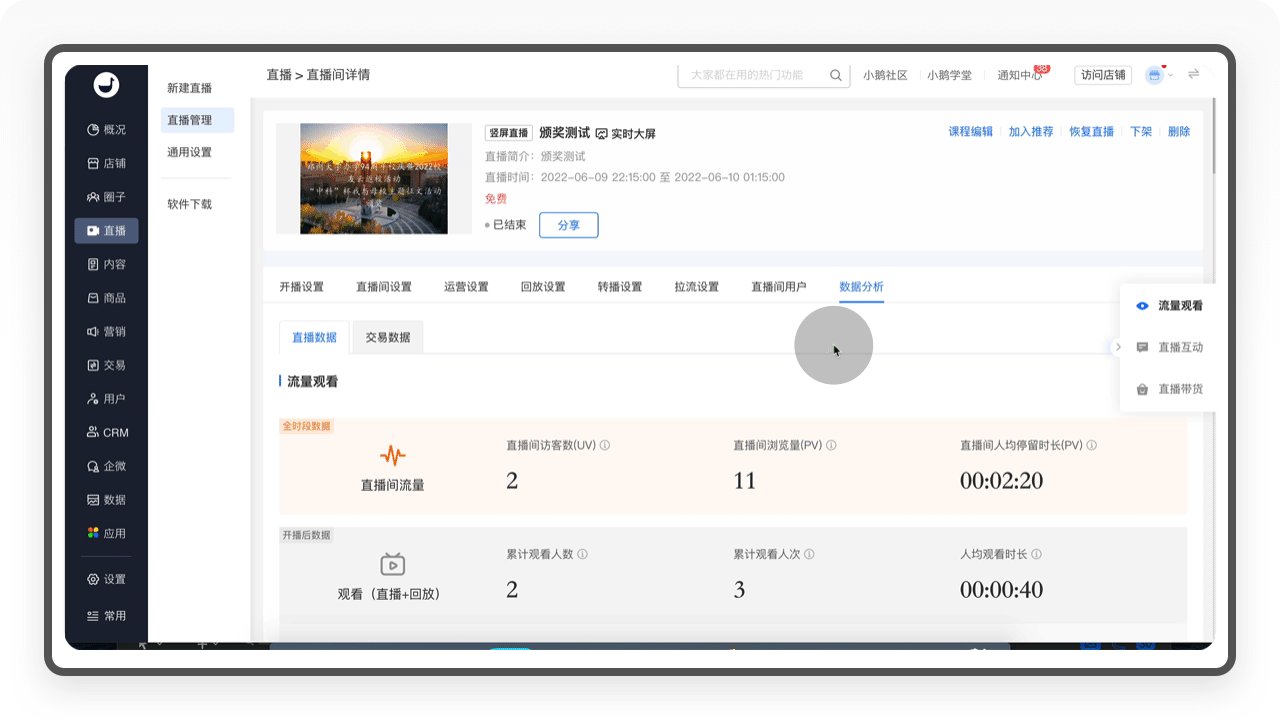
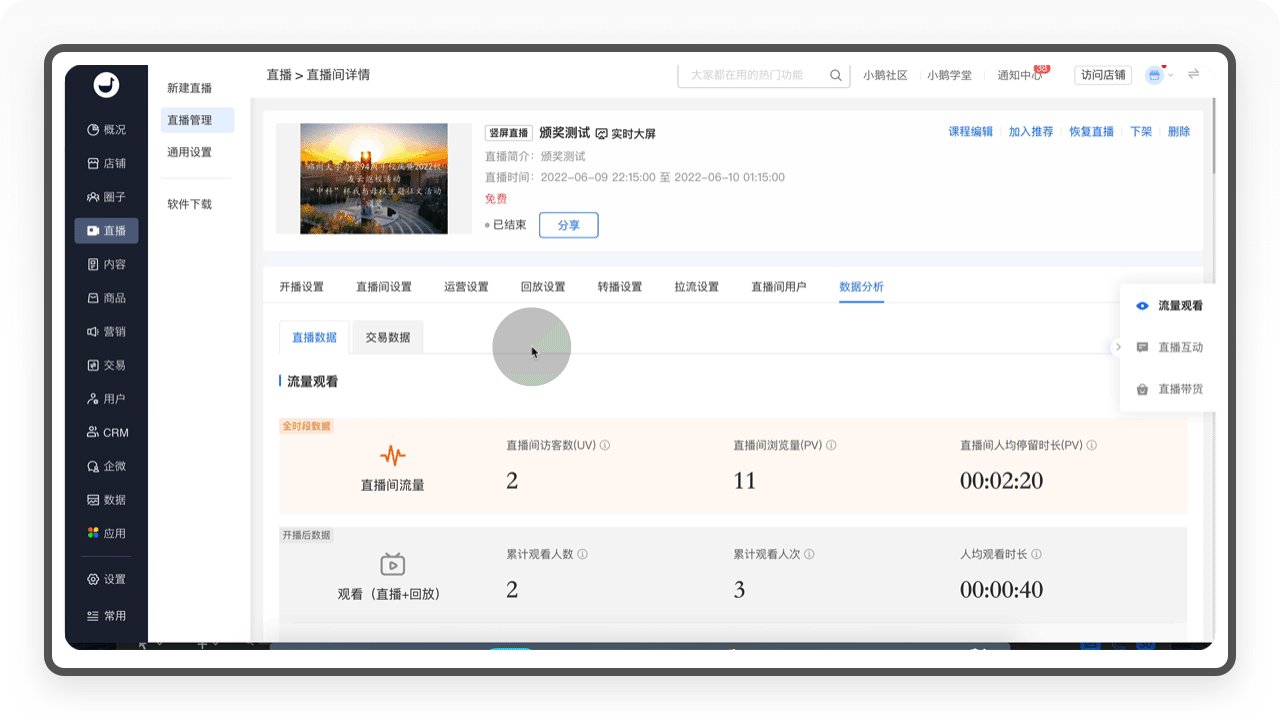
4.1.3.8 数据分析
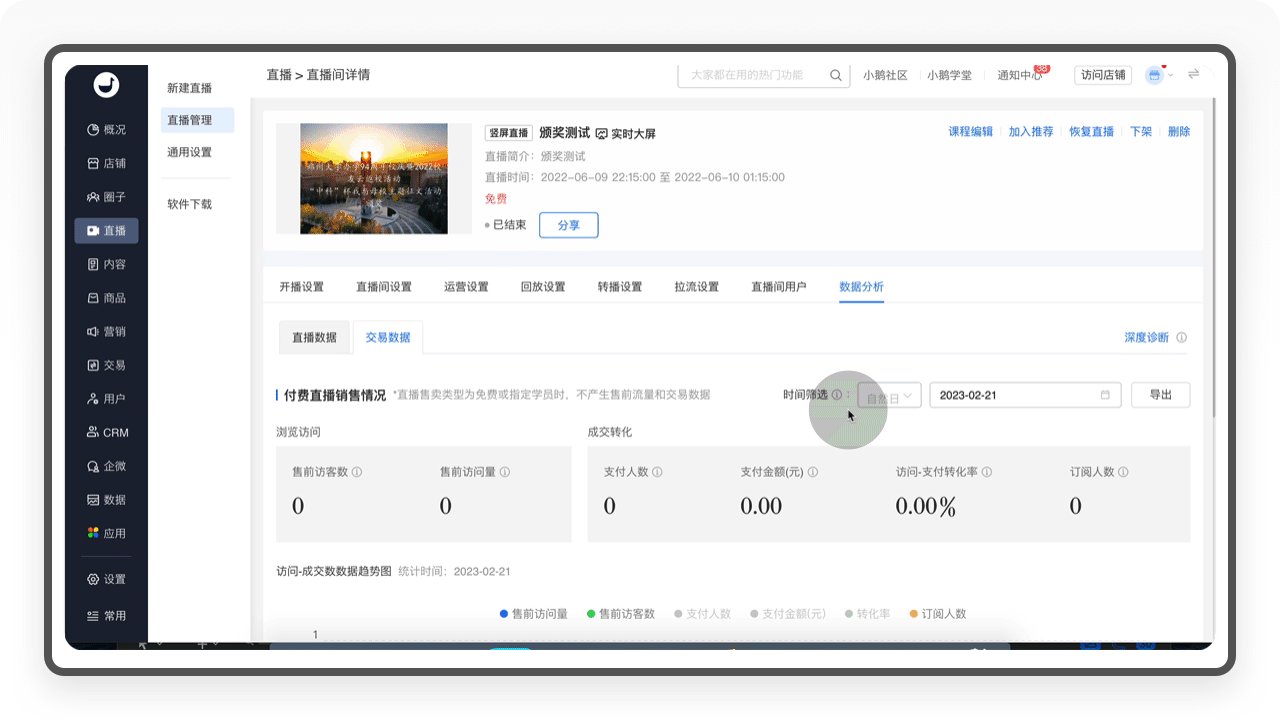
「数据分析」是指对当场直播进行全面的数据分析,主要包含直播数据和交易数据两个部分。
①「直播数据」包含流量观看、直播互动和直播带货三个内容。在这个版块,可以看到直播全时段的数据,比如直播间访客数、回放观看人数、在线人数趋势图、打赏金额,以及带货商品点击次数、成交人数、总成交金额等数据。
②「交易数据」主要是指付费直播销售情况的数据分析,包含售前访客数、访问量以及最终支付人数、支付转化率,还有访问-成交数数据趋势图等。

4.1.4 体验小结
从「直播」这个版块可以看出,一个我们平常没有太过在意的直播界面,其实在系统的后台设计了如此多功能。从「开播形式」的三个场景选择到「直播回放」是否允许用户设置倍数,从「直播间设置」开启用户打赏到「圈子引流」设置资料包吸引用户加入圈子,最后再到一场直播结束后全面、专业、多维度的数据分析,小鹅通的直播功能真的做得太完善了。如果不亲自体验,我根本没法想到一个直播需要考虑设计这么多功能,拉流、转播、招募推广员,这简直把用户需要的功能需求都提前设计和规划好了,对一个运营者来说,对店铺和用户的运营效率提升太有帮助了。
4.2 营销
「直播」功能熟悉以后,接下来我要开始熟悉营销工具了,这些是店铺运营的必备武器。小鹅通的营销工具分为分销推广、拉新引流、付费转化和促进复购四大类,对一个新手商家来说,可以根据自己的需求去寻找对应的工具。
4.2.1 分销推广
「分销」是一个知识店铺推广的重要功能,商家不仅可以链接各种渠道和代理商,还可以让利给用户刺激传播拉新,实现裂变增长。小鹅通的「分销推广」不仅有面向代理机构的「订货商」,还有针对个人分销的「推广员」,满足了分销场景的各种需求。
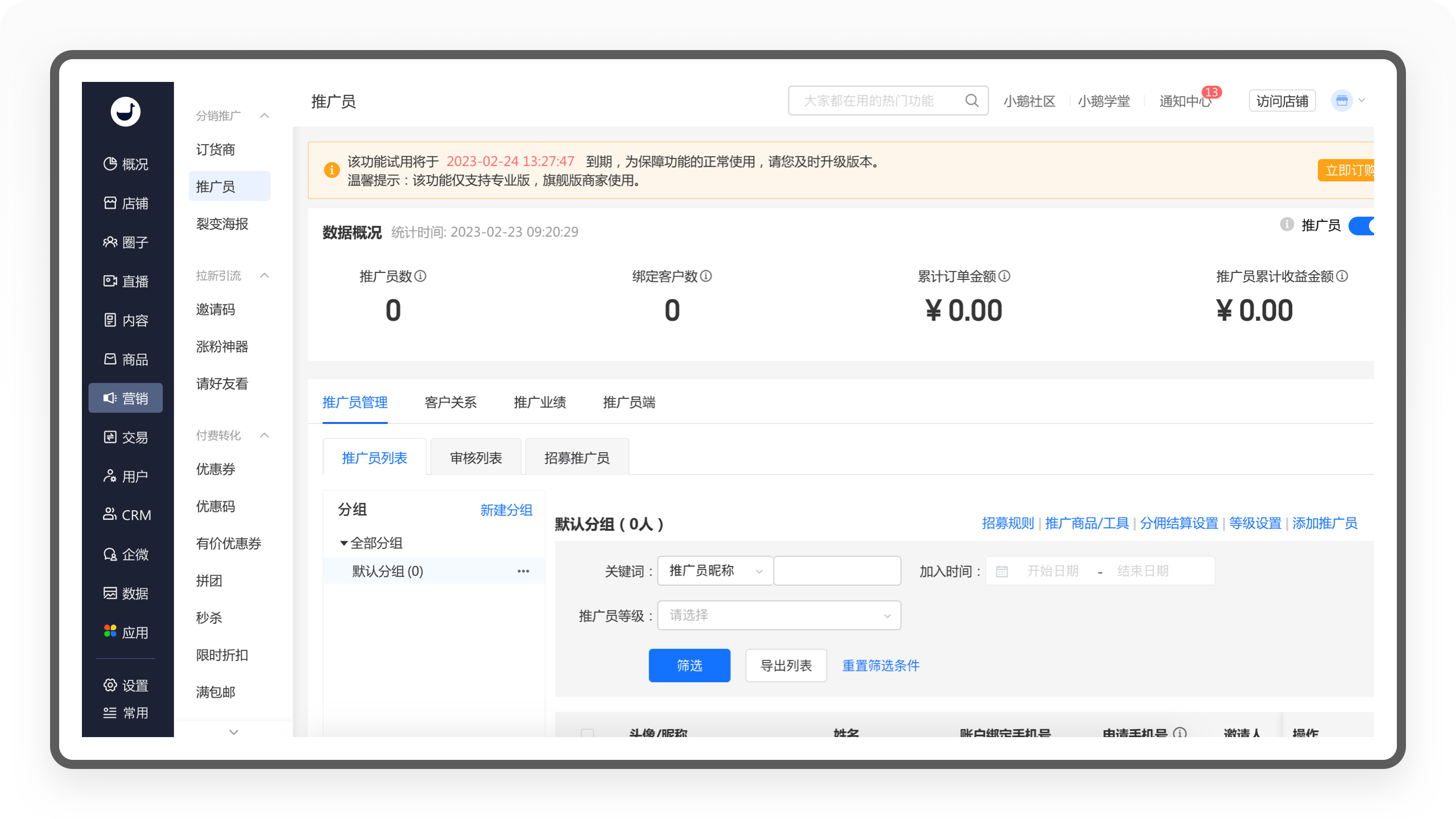
4.2.1.1 推广员
「推广员」主要针对个体用户,比如店铺的学员、粉丝、店铺员工等,可以理解为C端用户分销。商家在开通「推广员」以后,可以实现人人分销的功能,推广员只要分享商品的链接、海报图等,只要有新用户下单购买,都可以获得收益。

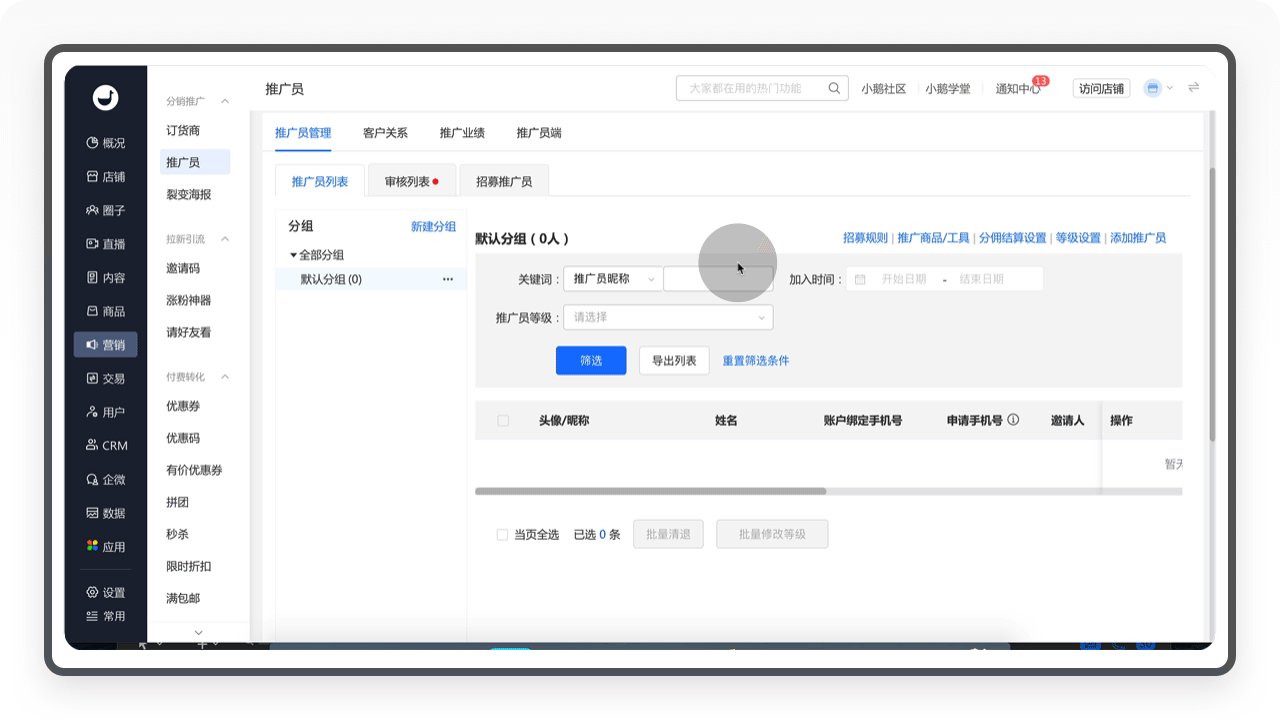
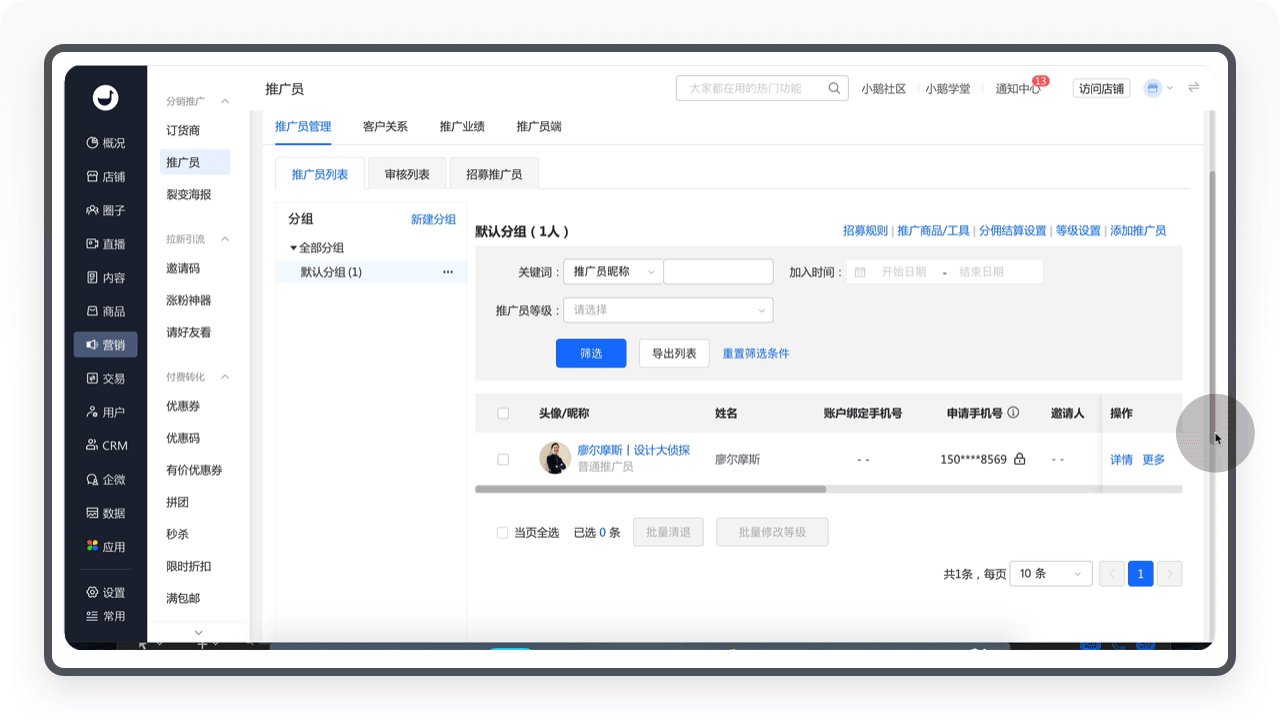
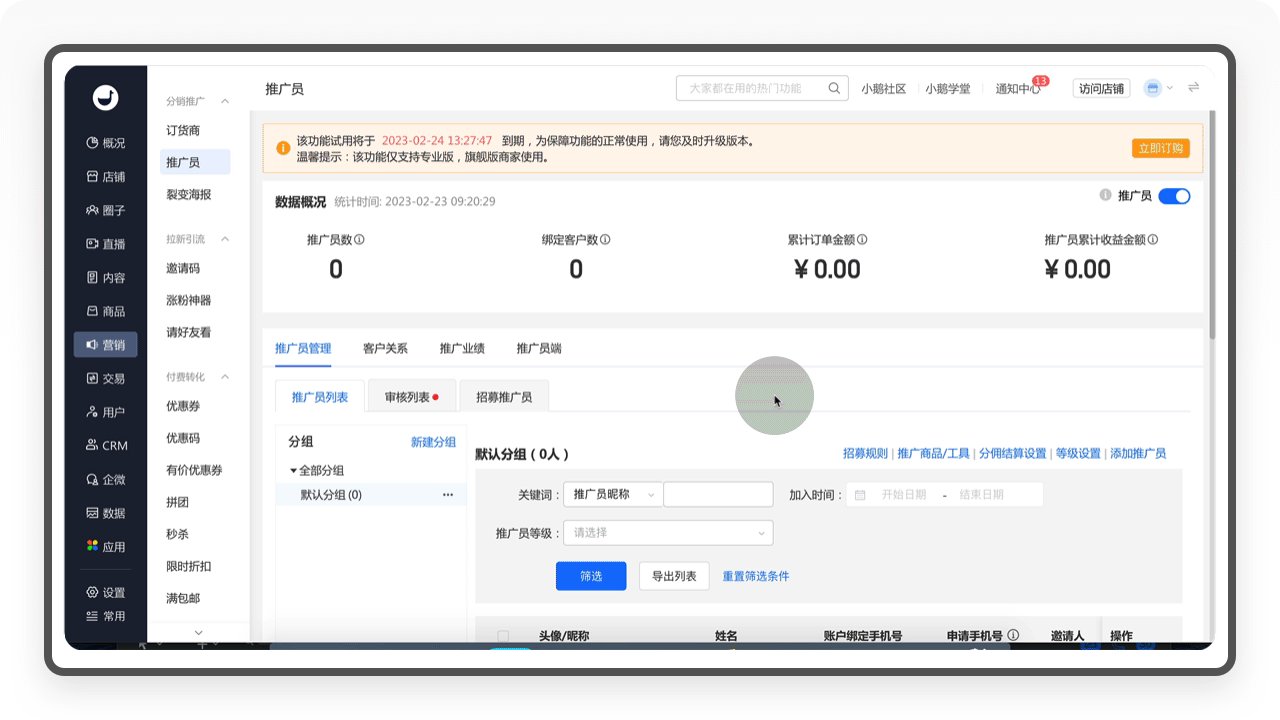
4.2.1.1.1 推广员管理
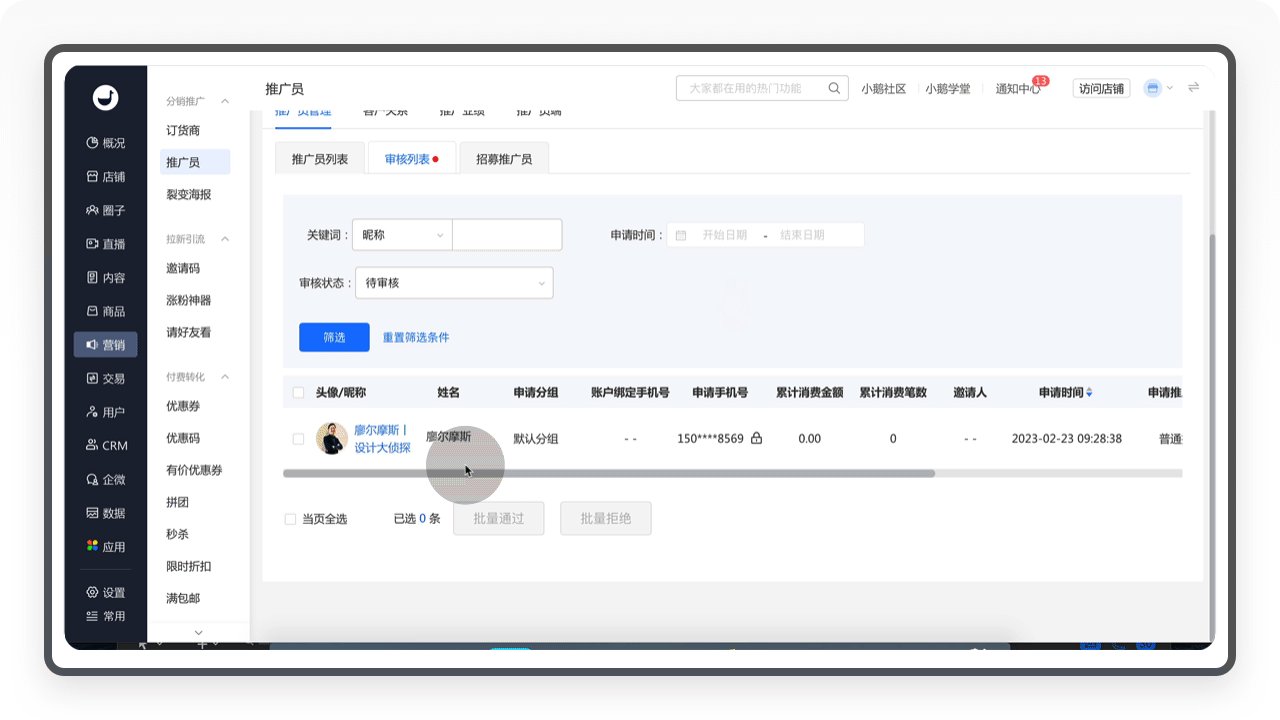
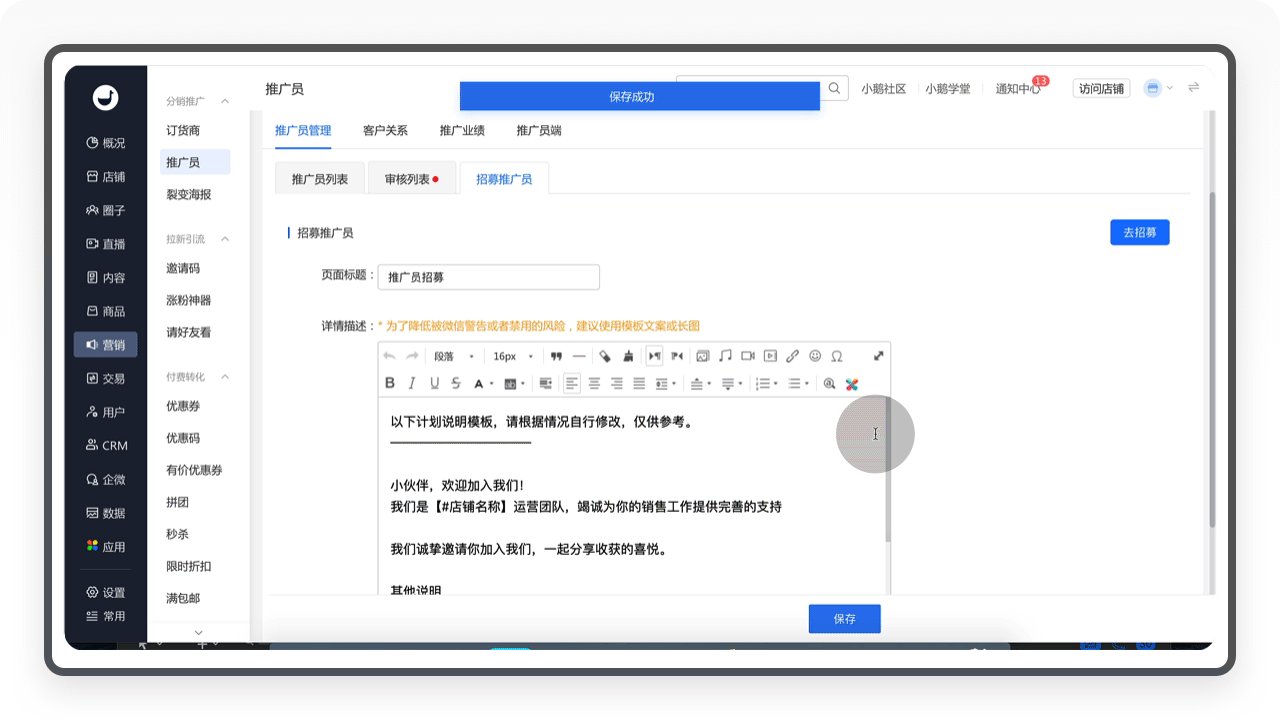
「推广员管理」是为商家提供对店铺推广员的个人信息、审核申请管理,比如推广员的申请审核、资料编辑、推广员招募等。

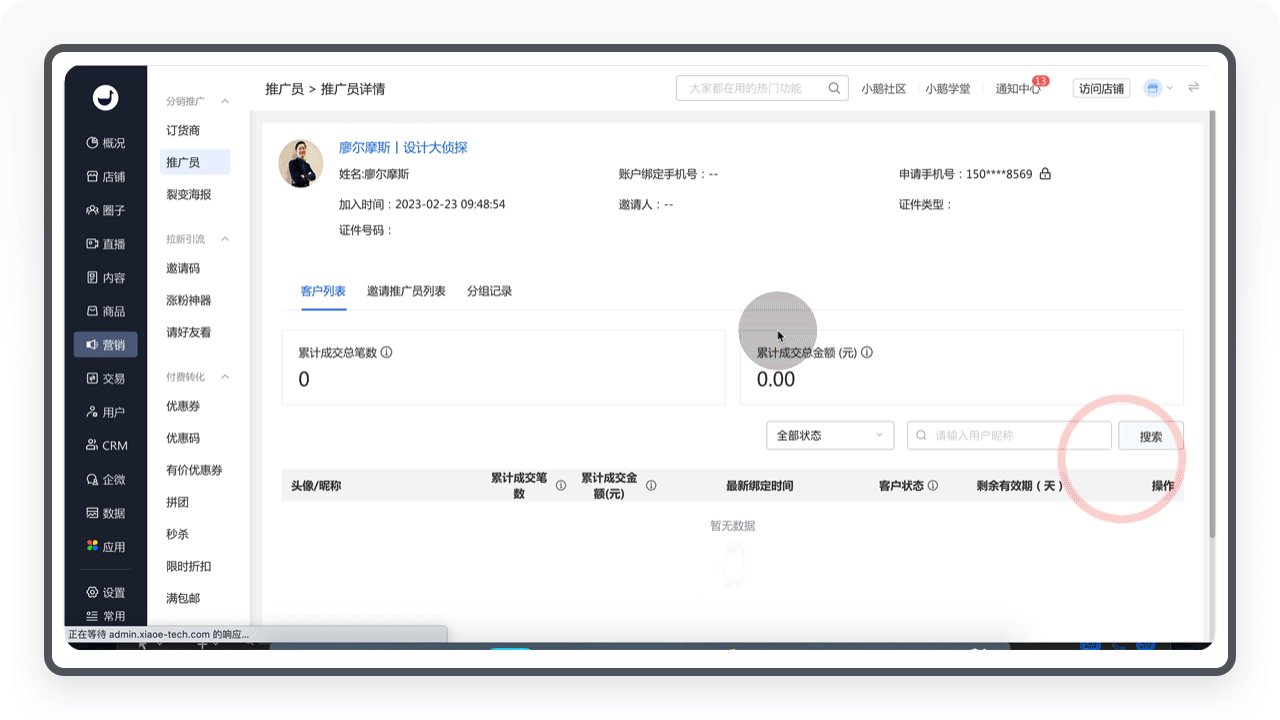
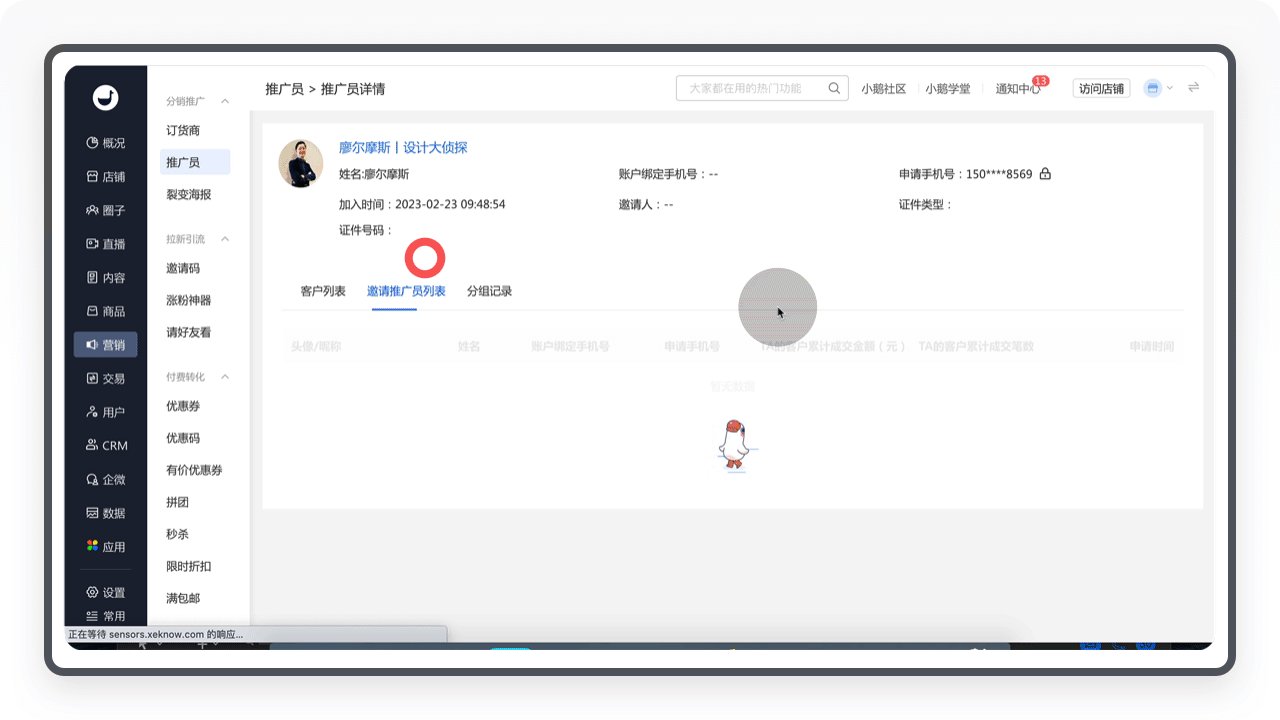
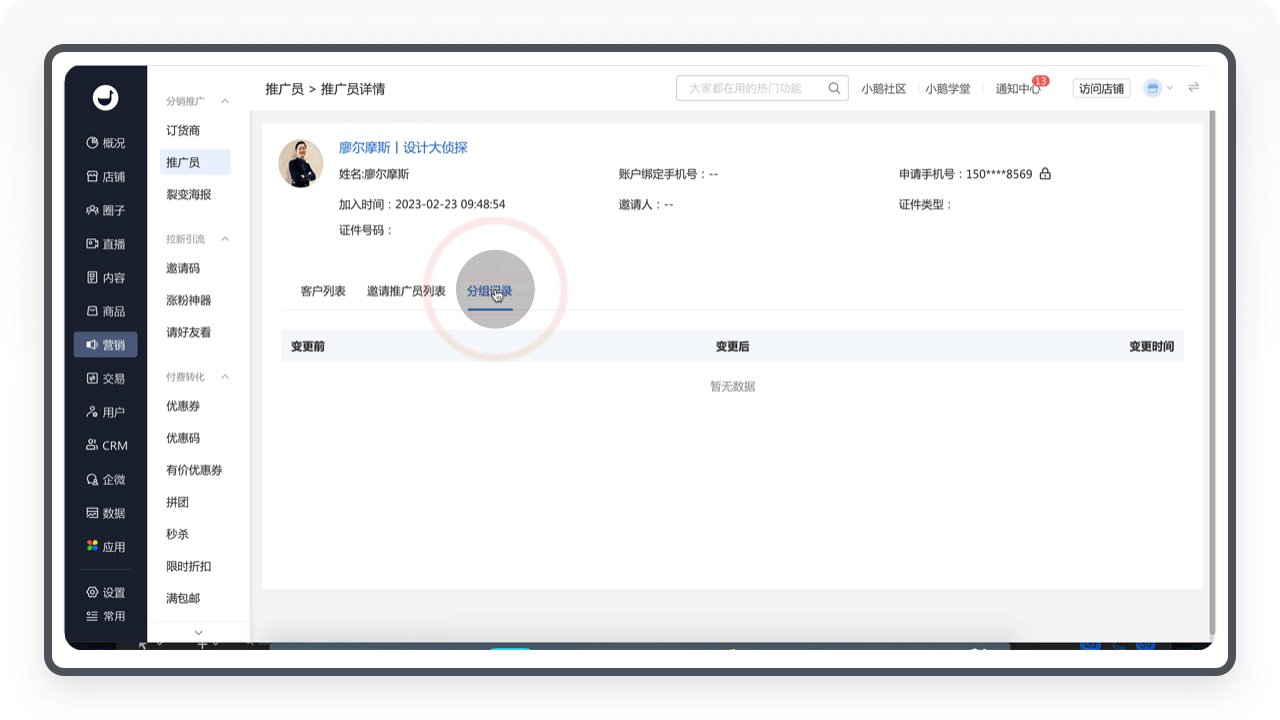
a. 推广员详情页
从这个页面可以查询到一个推广员的详细信息,包括个人信息、客户列表、邀请推广员列表、推广员成交数量。

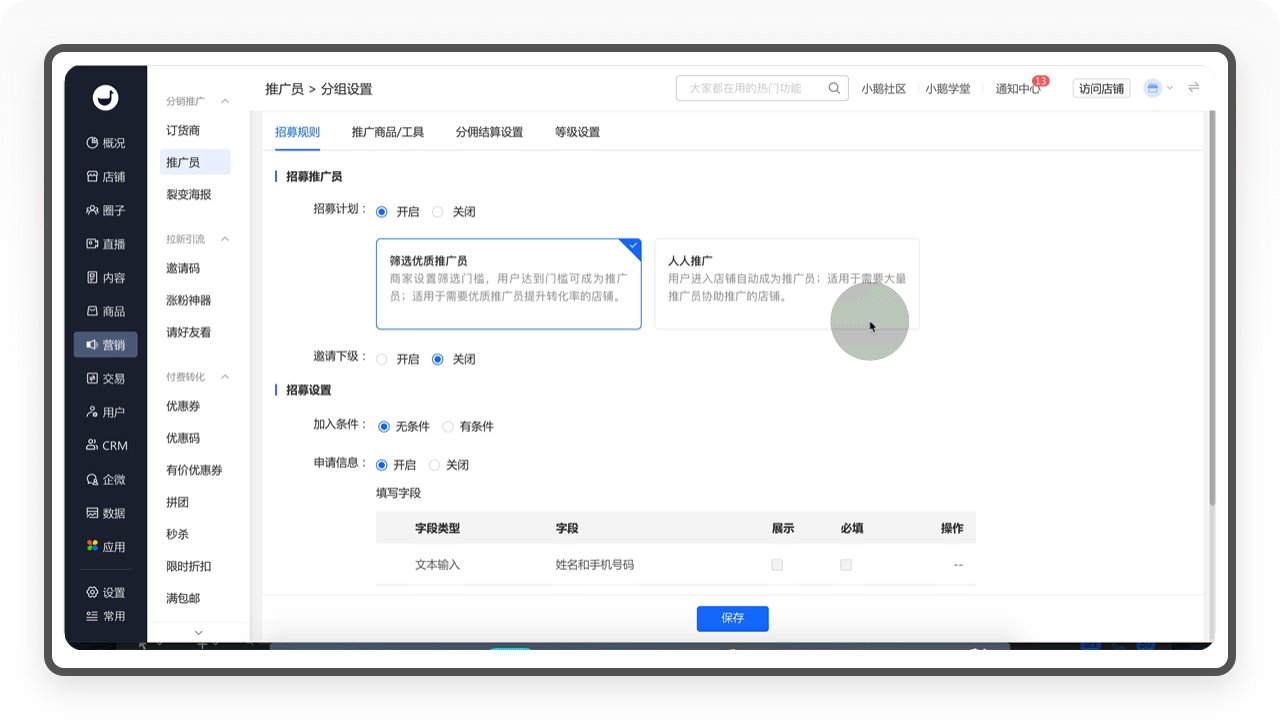
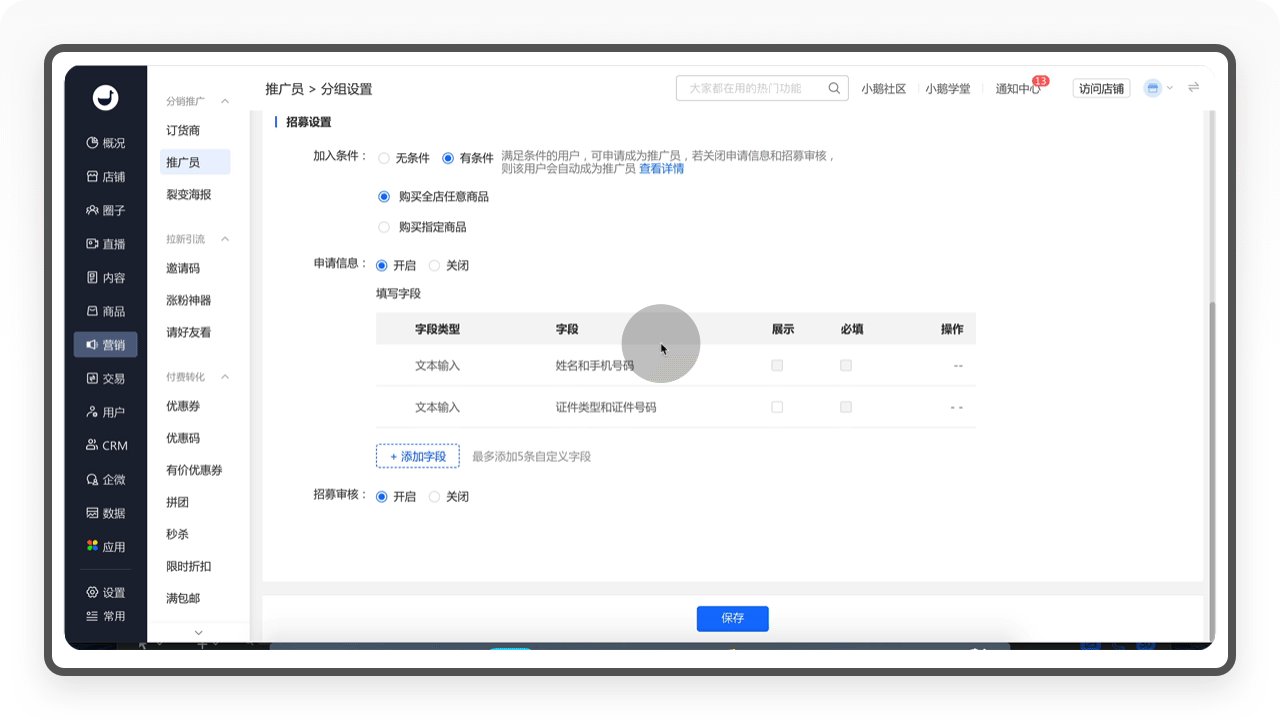
b. 招募规则
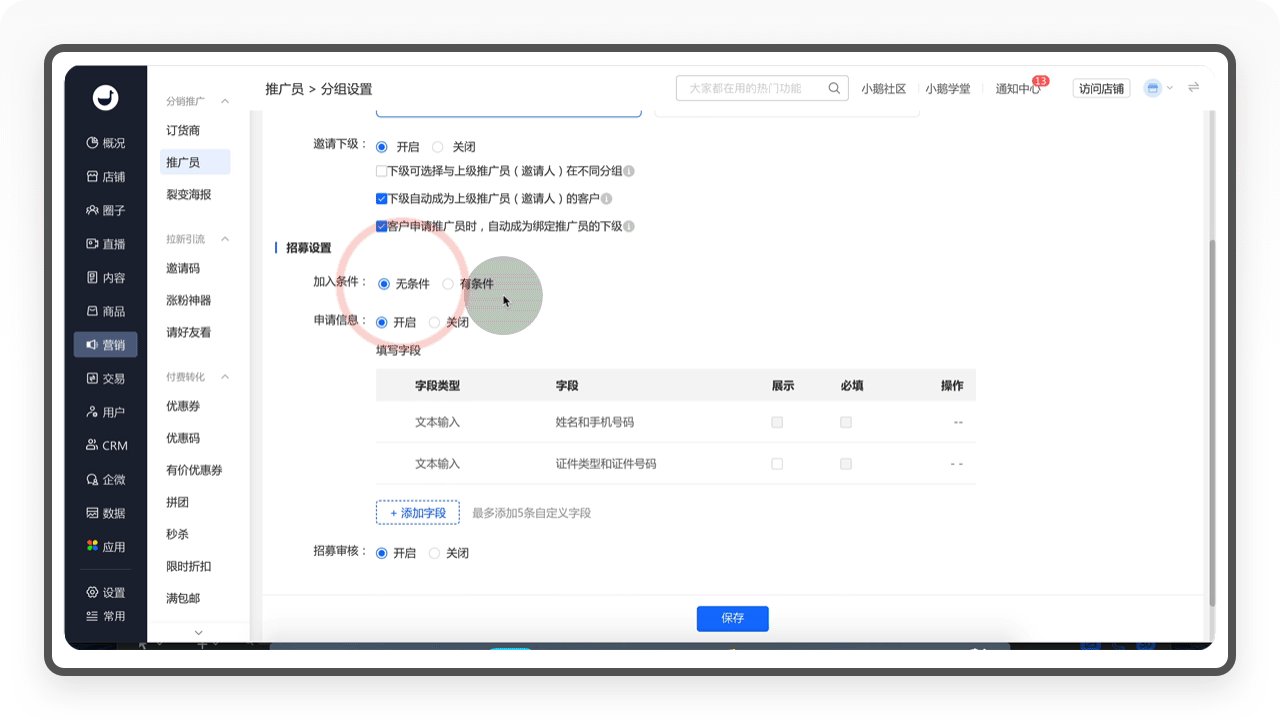
①「招募规则」是针对推广员招募的规则进行设置。推广员招募分为两种模式,分别是筛选优质推广员和人人推广模式,前者需要设置门槛,后者不需要任何门槛。
②当运营者选择「筛选优质推广员」模式以后,需要对推广员的加入条件进行设置,比如加入条件、申请信息、招募审核等。

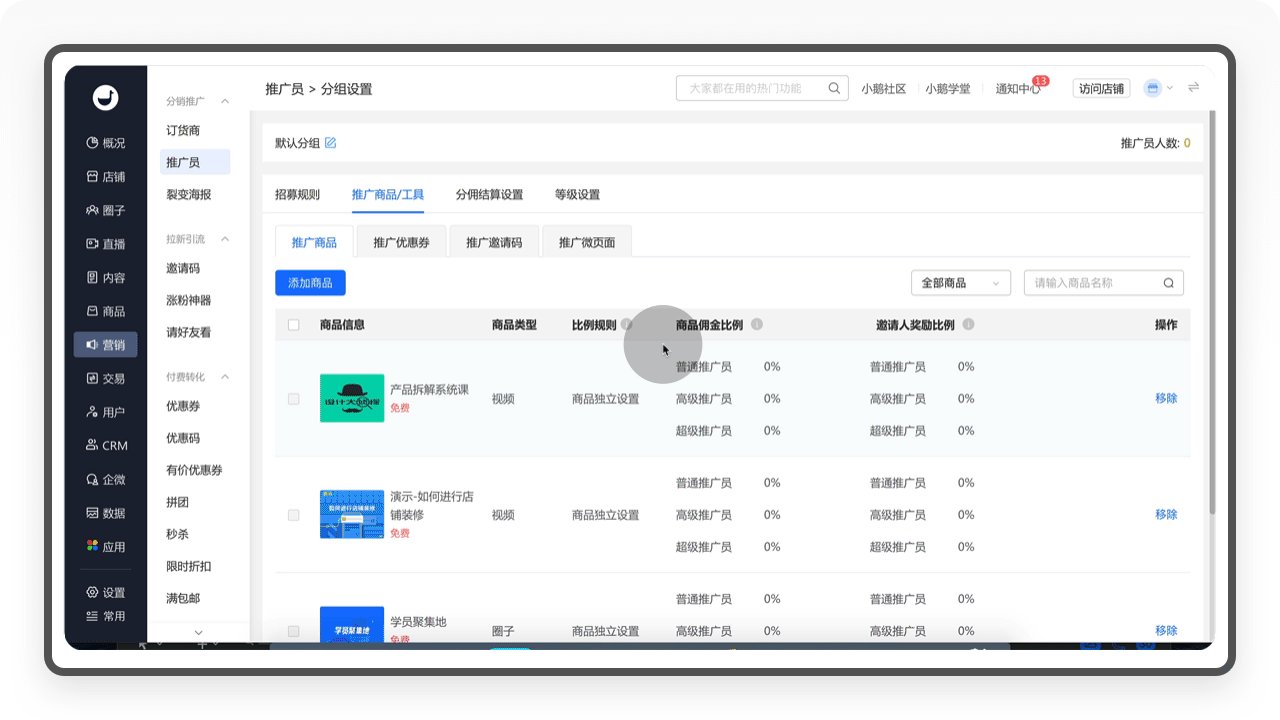
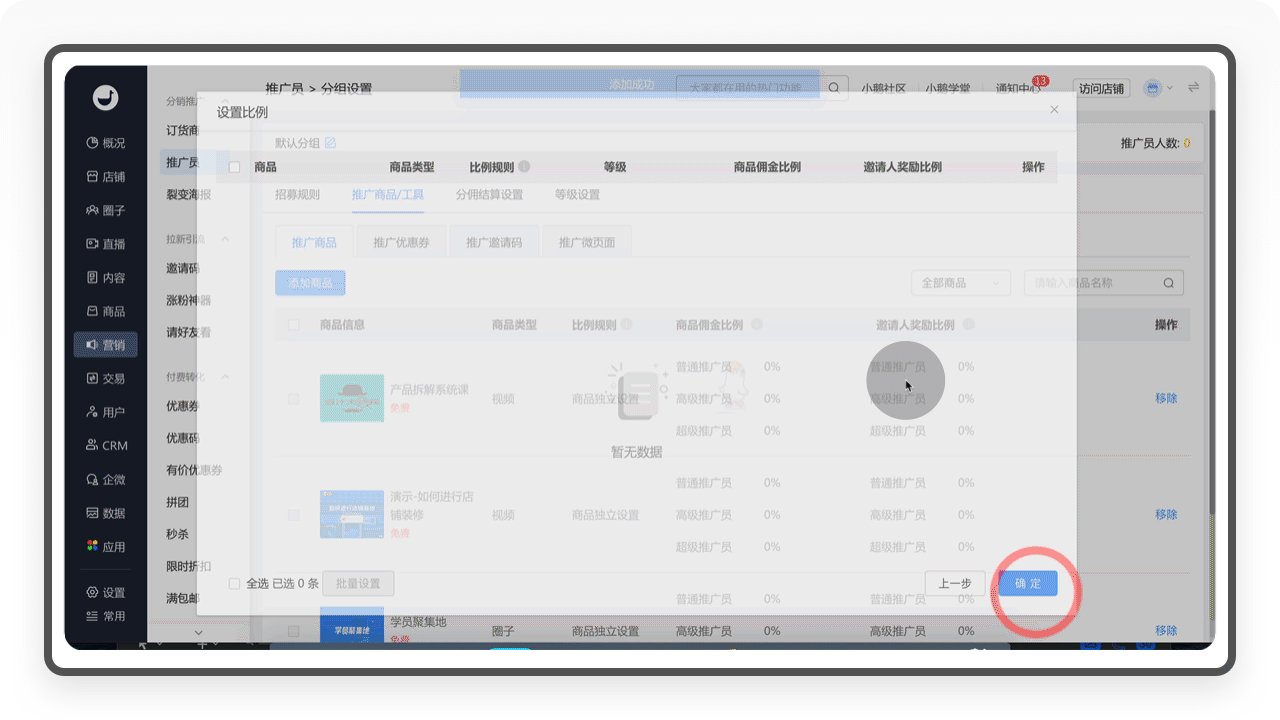
c. 推广商品/工具
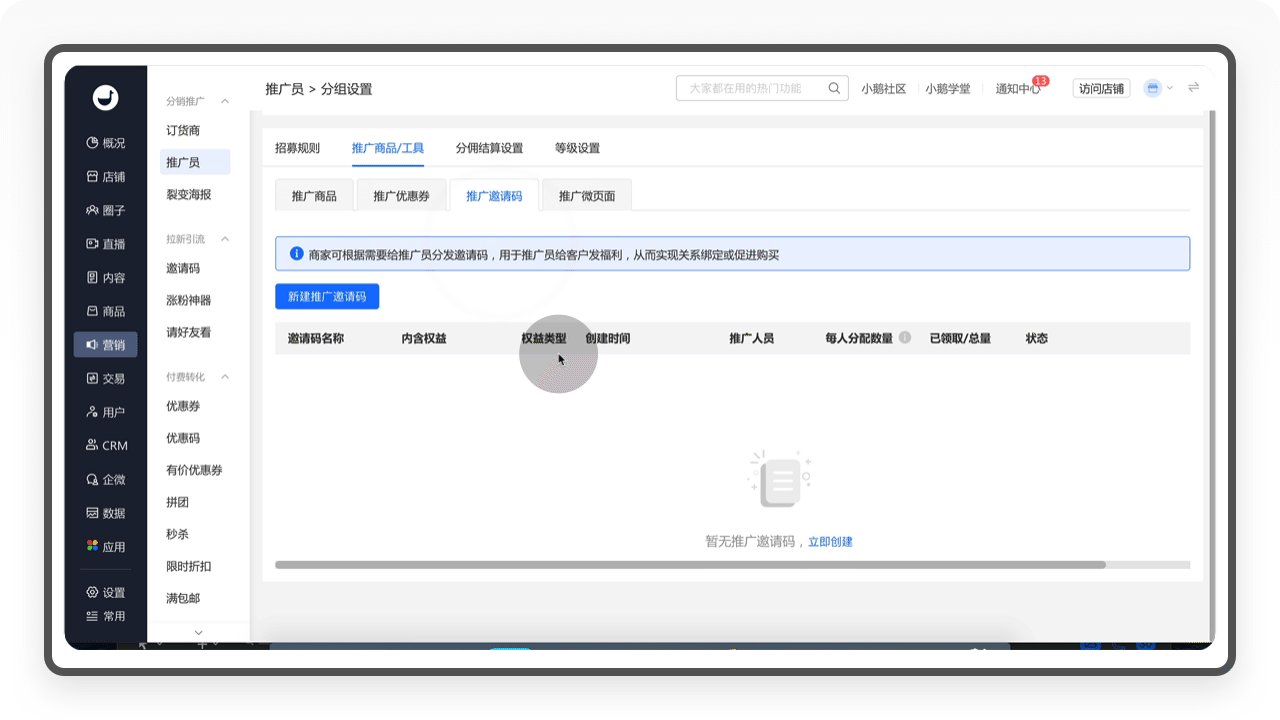
①「推广商品/工具」包含推广商品、推广优惠券、推广邀请码和推广微页面四个内容。
②「推广商品」是指运营者可以添加指定商品进行推广,并可以设置独立的商品佣金的分配比例,非常灵活。
③「推广优惠券」是指运营者可以为推广员建立独立的优惠券,帮助推广员更高效进行商品推广,提升业绩;「推广邀请码」和「推广优惠券」功能相似,我们不再赘述。
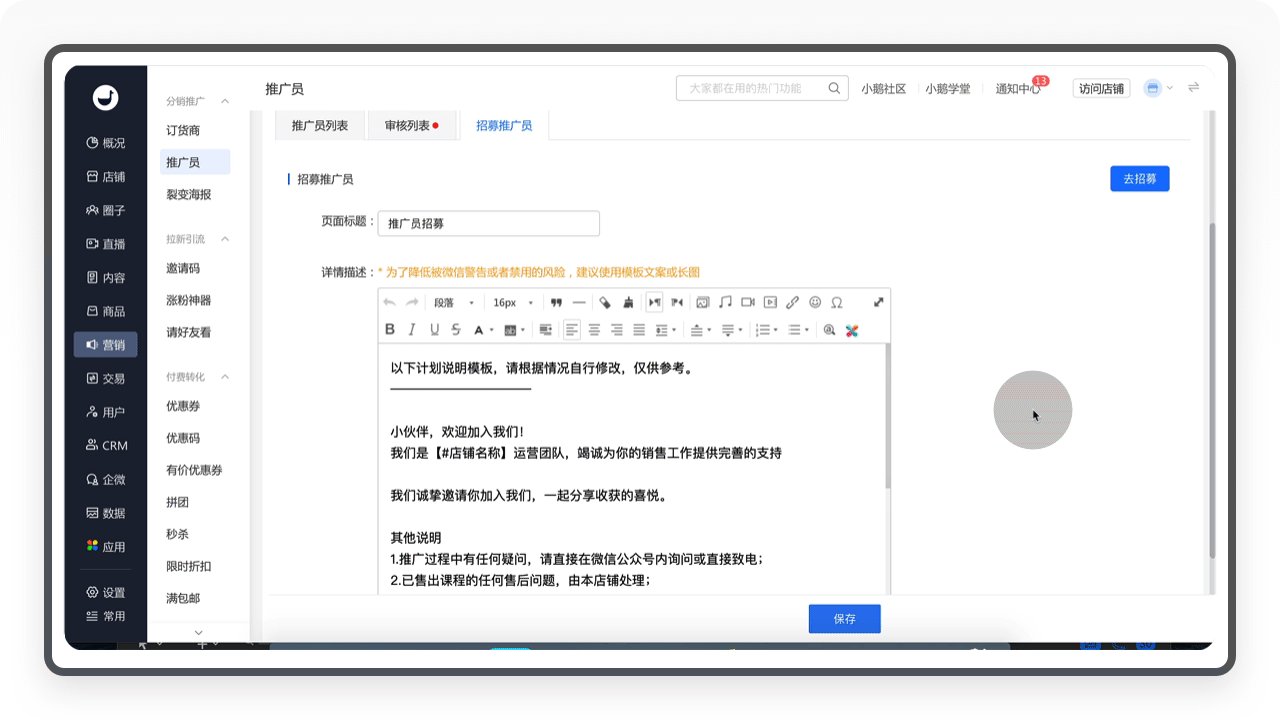
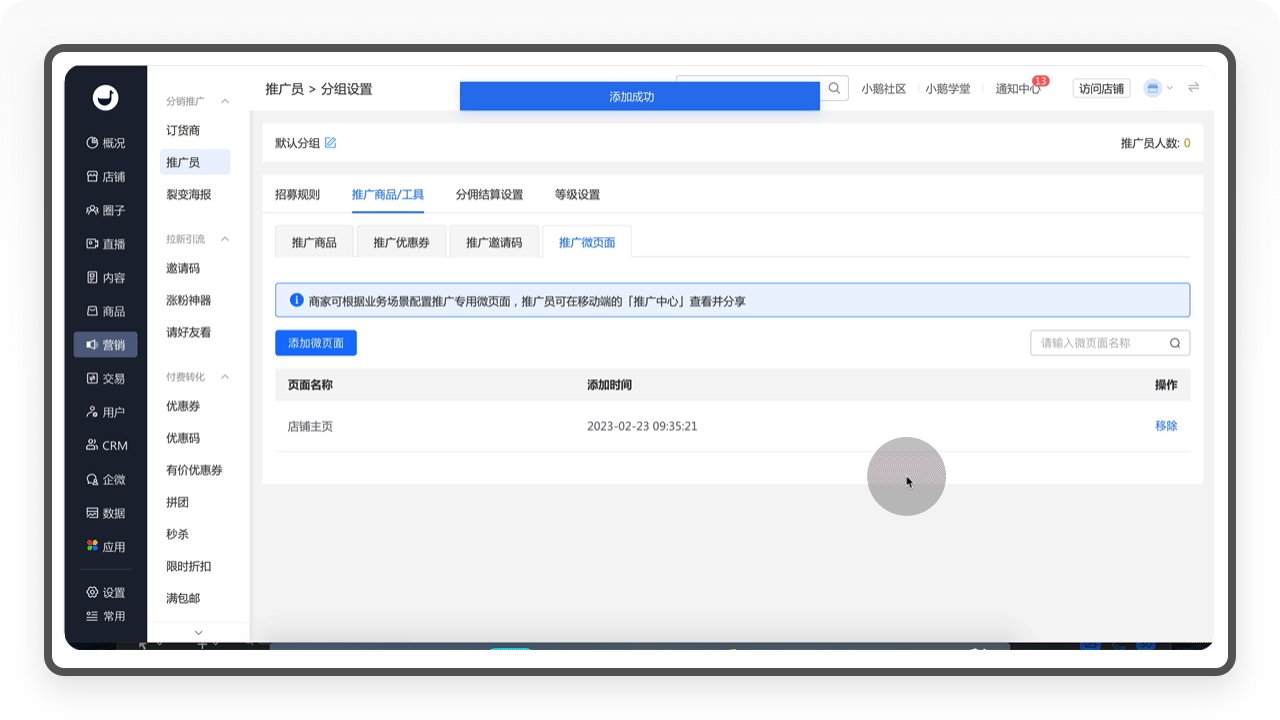
④「推广微页面」是指设置推广员招募的页面,通过建立一个专属的微页面,可以实现推广页的定制化设计。

d. 分佣结算设置
「分佣结算设置」是对推广员奖励发放方式的设置,系统支持交易完成后立即发放、交易完成后XX天再进行发放,还可以设置推广员自购分佣,刺激推广员消费。

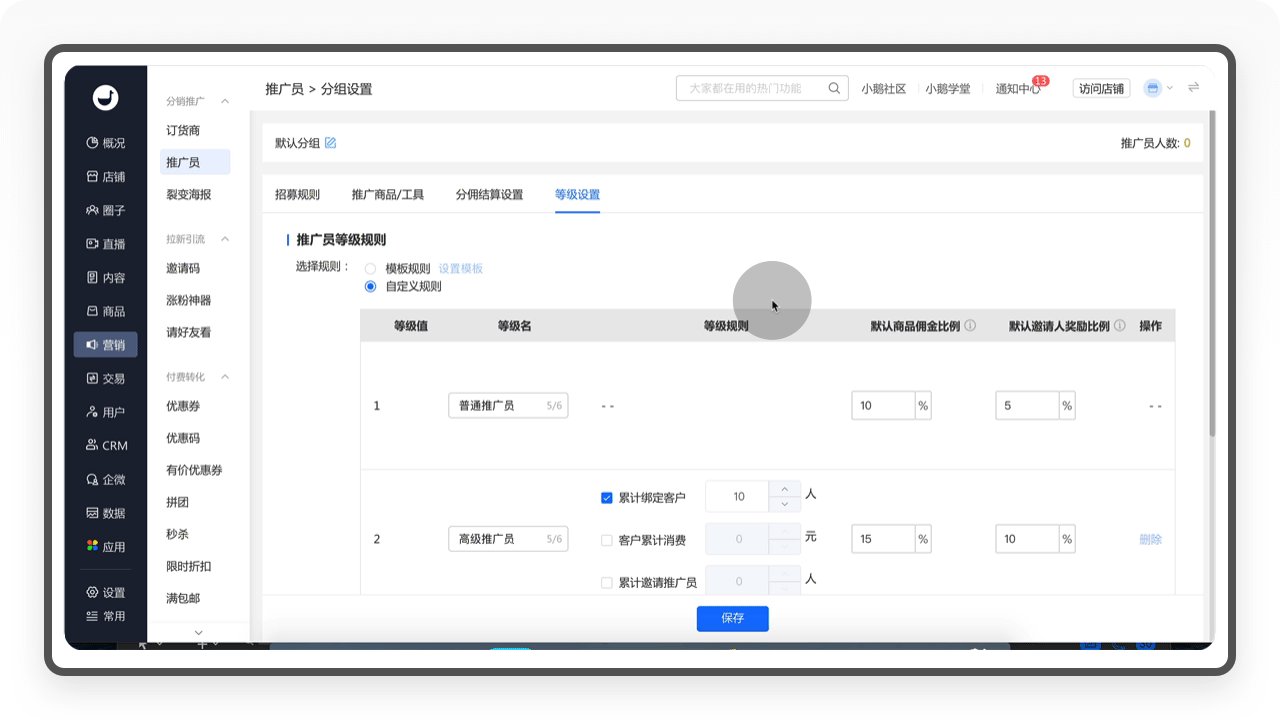
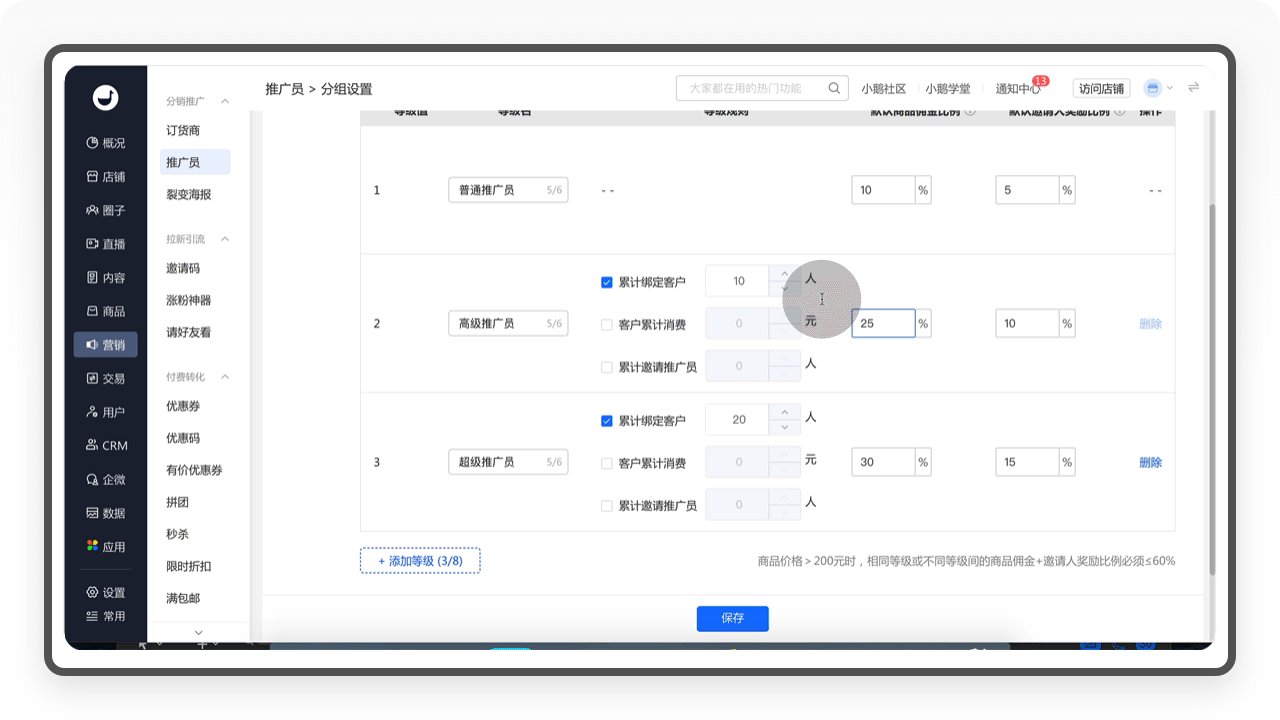
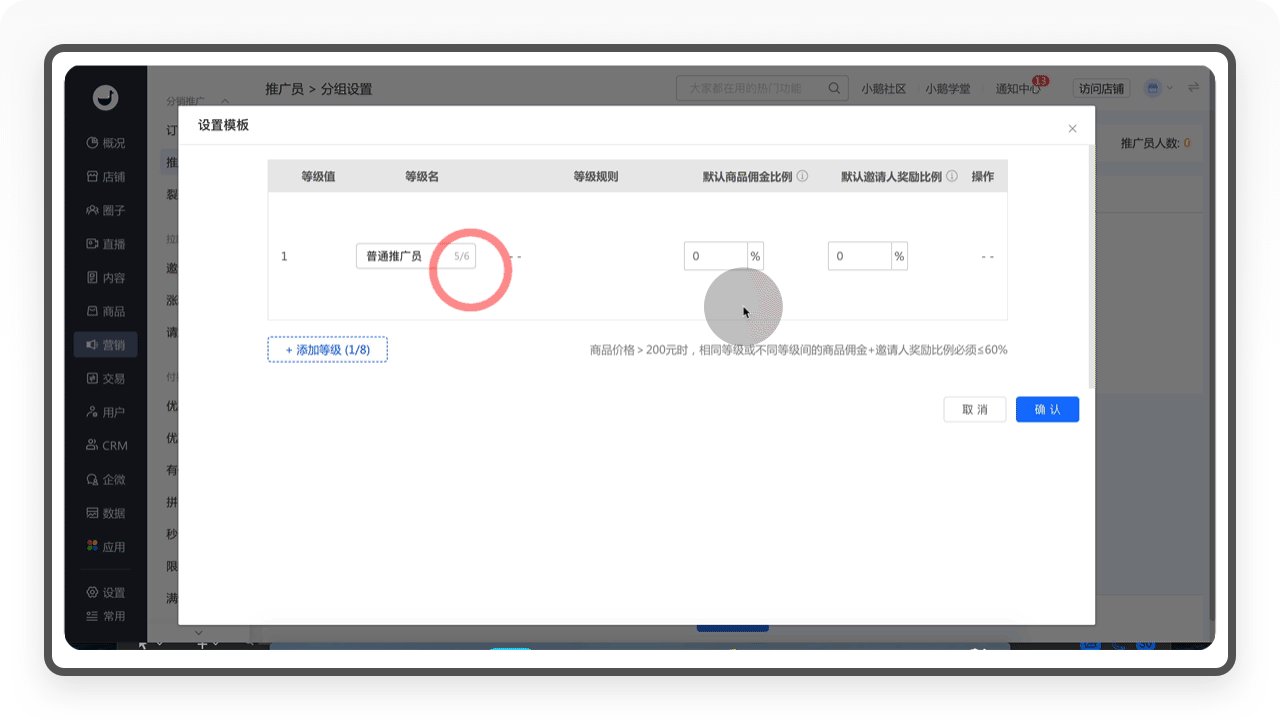
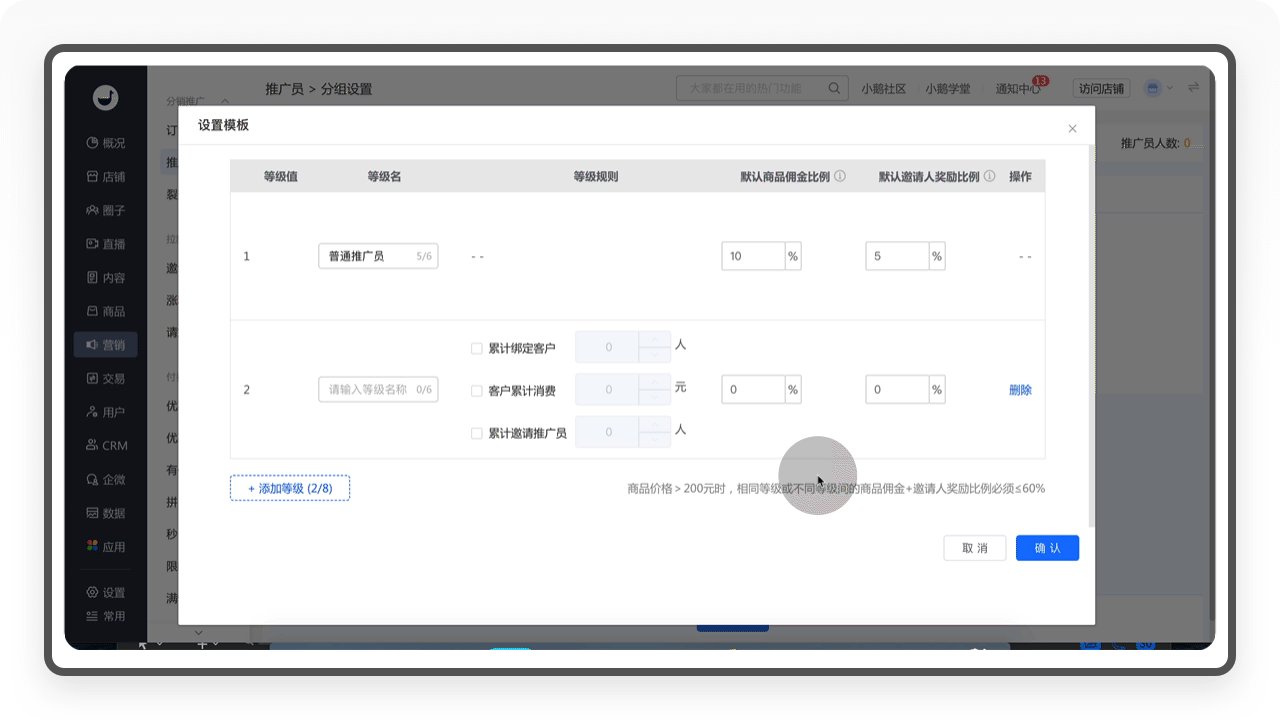
e. 等级设置
「等级设置」是指运营者对推广员等级规则的设置,包括推广员的商品佣金比例、邀请人奖励比例等。

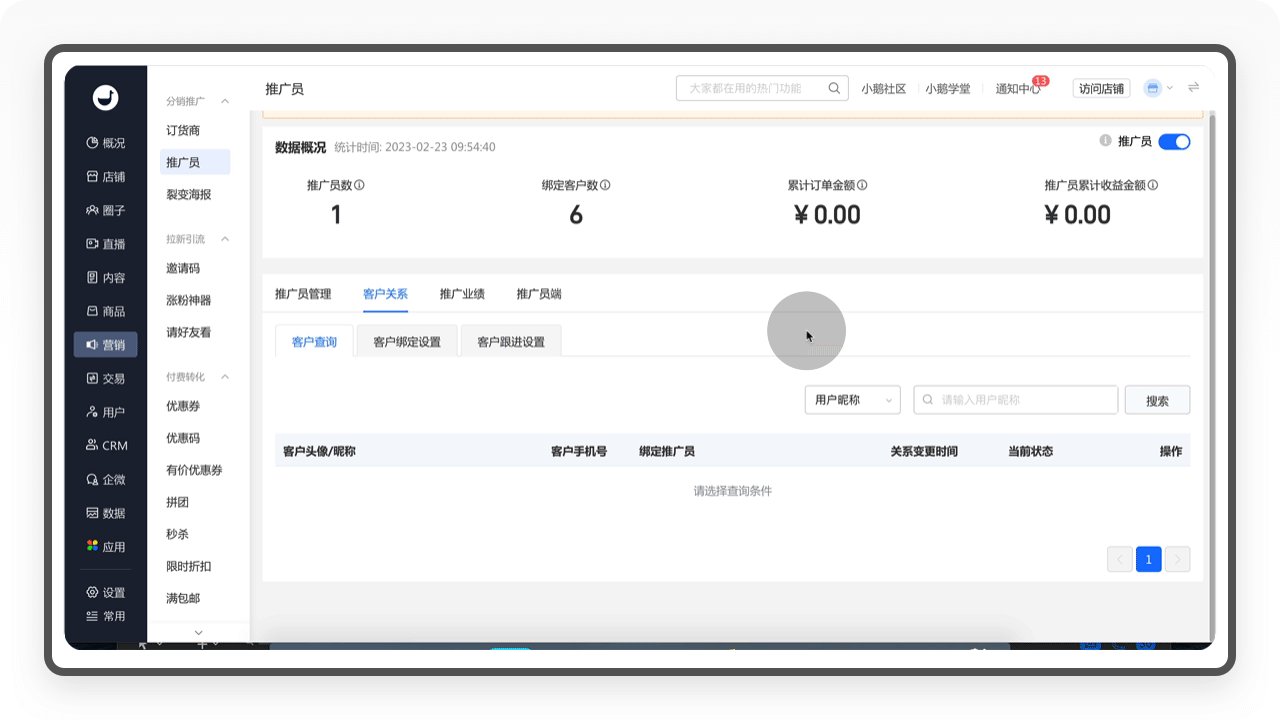
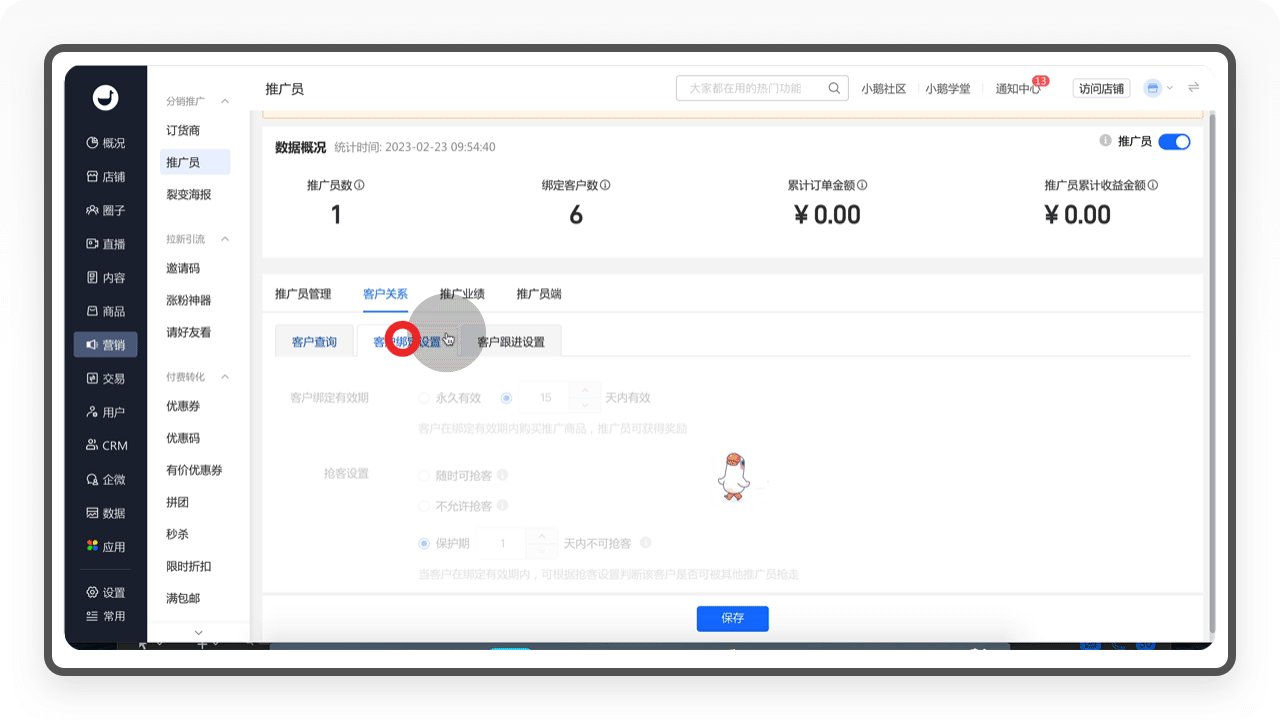
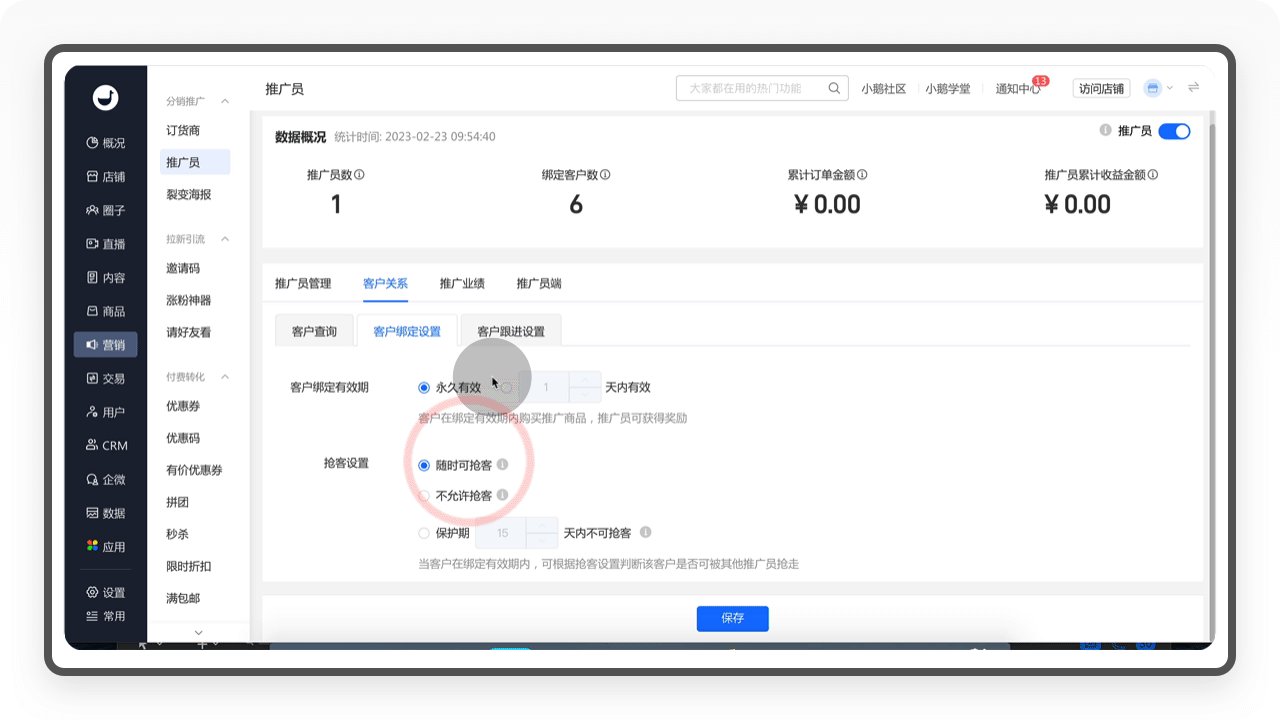
4.2.1.1.2 客户关系
①「客户关系」包含客户查询、客户绑定设置和客户跟进设置三个内容。
②「客户查询」为商家提供客户信息的统计查询,比如客户手机号、绑定推广员、消费记录等。
③「客户绑定设置」为商家提供客户绑定有效期和抢客设置,这个功能可以刺激推广员不断拓客,也可以有效保护初始推广员的权益,避免客户被其他推广员抢走;
④「客户跟进设置」是一个非常强大的功能,通过和企微CRM的链接,可以实现推广员绑定的客户自动分配给CRM销售跟进,从商机线索到激活付费,形成了销售闭环。

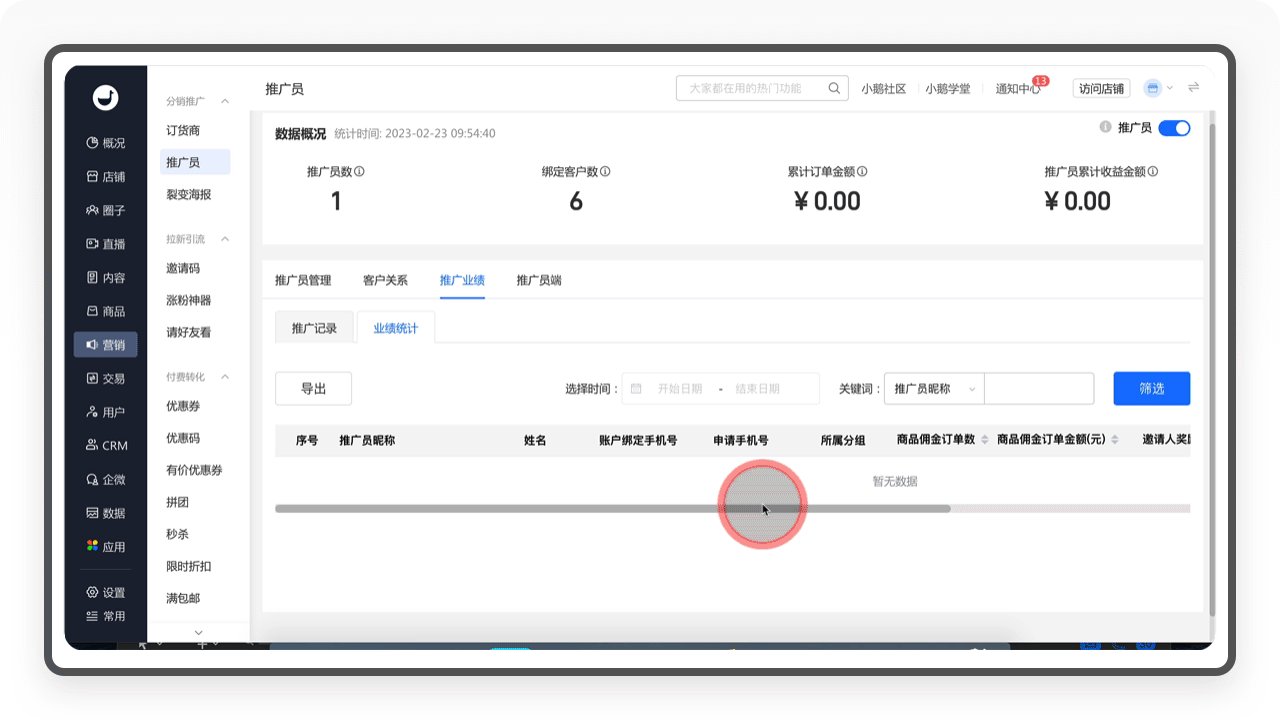
4.2.1.1.3 推广业绩
「推广业绩」提供查看所有分销推广员的推广记录和业绩统计,从而获取精准的数据分析,支撑运营决策。

4.2.1.1.4 推广员端
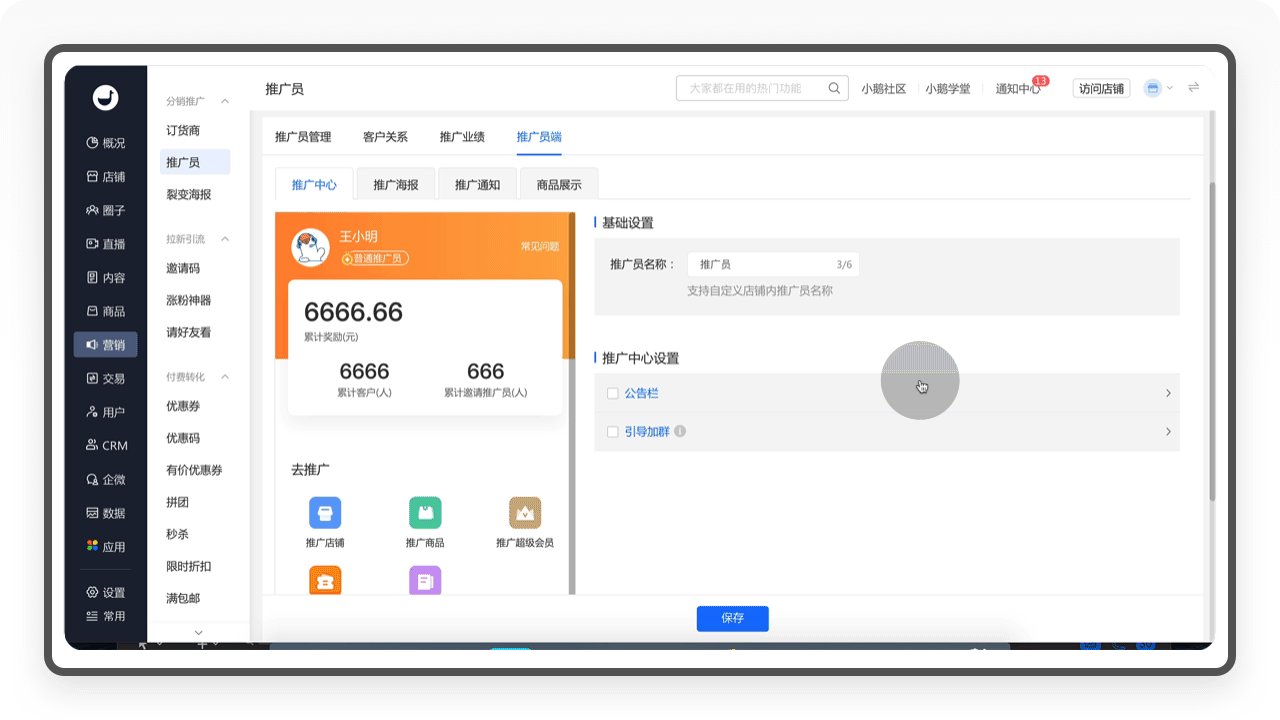
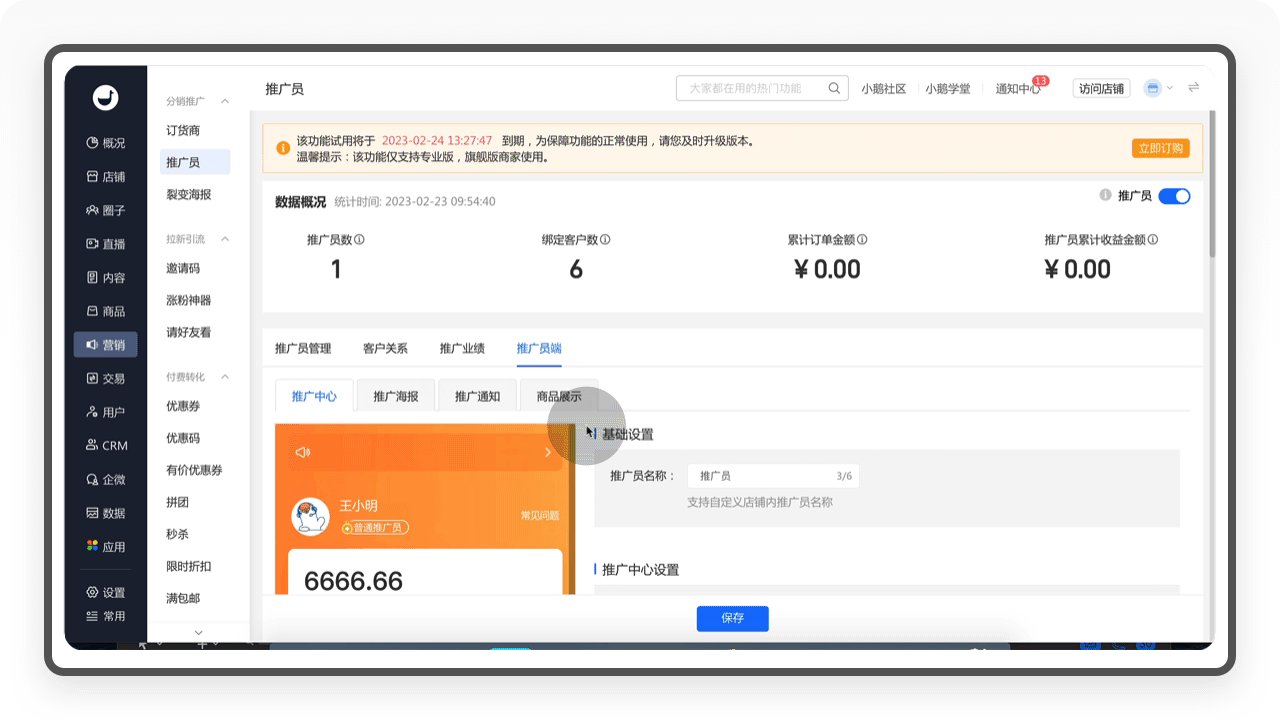
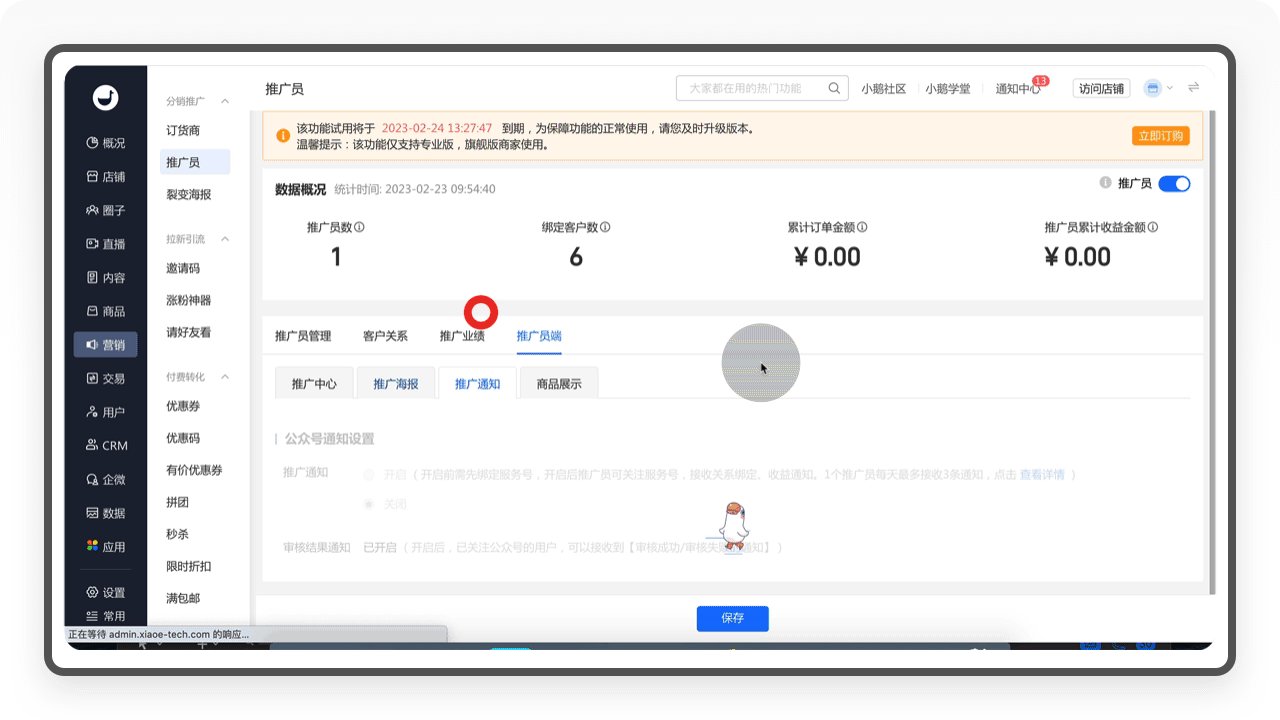
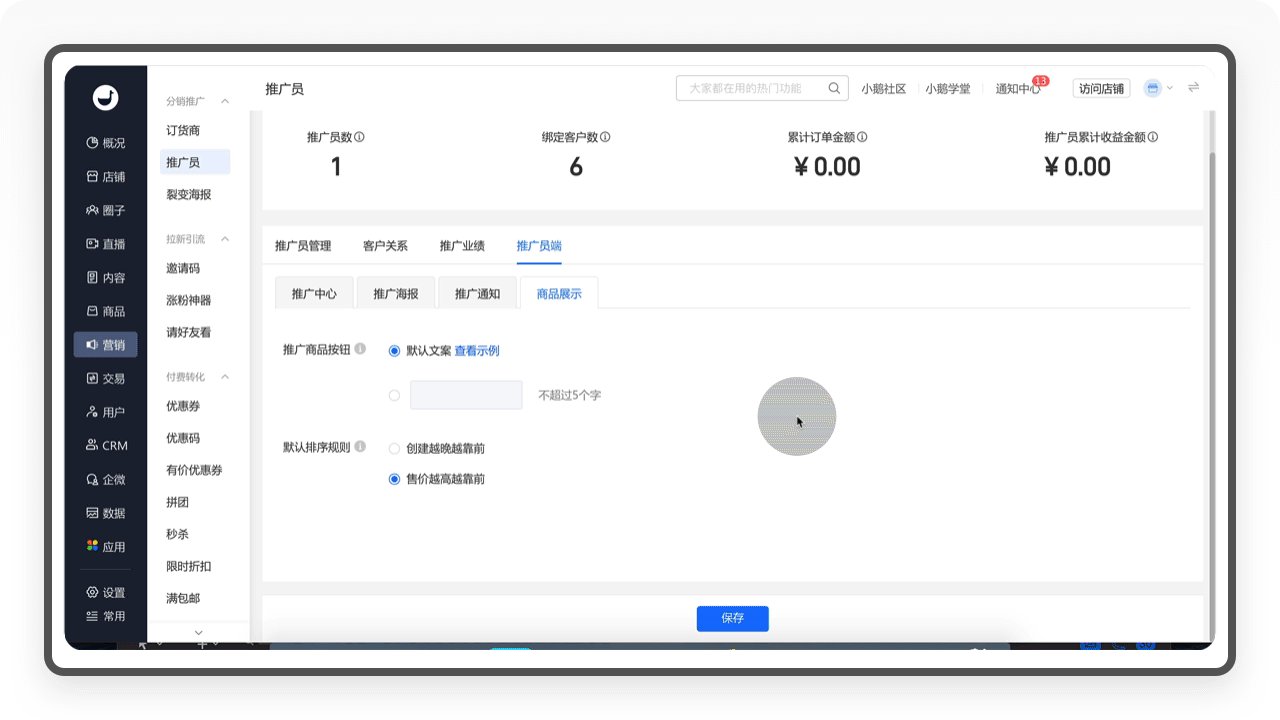
①「推广员端」是指推广员在前端使用的客户端,包含了推广中心、推广海报、推广通知和商品展示四个部分。
②「推广中心」为商家提供推广员名称设置、通知公告和引导加群功能。其中「引导加群」是为商家把推广员引流至自己的私域社群,方便统一管理。
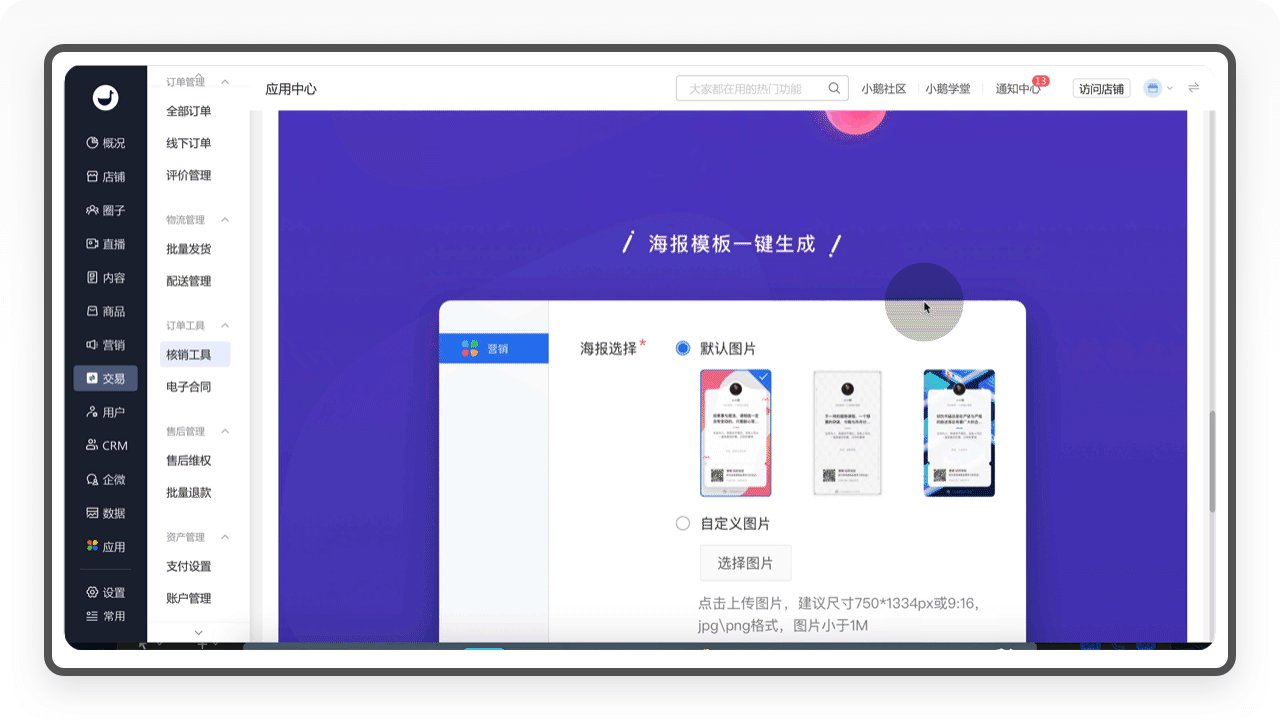
③「推广海报」提供了推广店铺海报和邀请推广员海报两个功能,不仅支持客户设计海报自定义上传,系统也提供了精美的海报模版,赋能商家跟高效的推广拉新。
④「推广通知」是为推广员提供微信端的通知设置,推广员绑定后,可第一时间接收消息通知,比如审核结果、订单消费等。
⑤「商品展示」可以把推广佣金展示在详情页页面,通过高频曝光有效刺激用户传播分享,也可以根据推广员招募规则申请。

4.2.1.2 订货商
和「推广员」相比,「订货商」面向的人群是一些具有销售团队的企业机构、代理商等,可以称为B端渠道分销。代理商通过向商家批量进货,然后分配给自己的员工进行向终端客户销售,最后由商家进行商品交付,代理商自主管理员工、独立结算员工业绩。

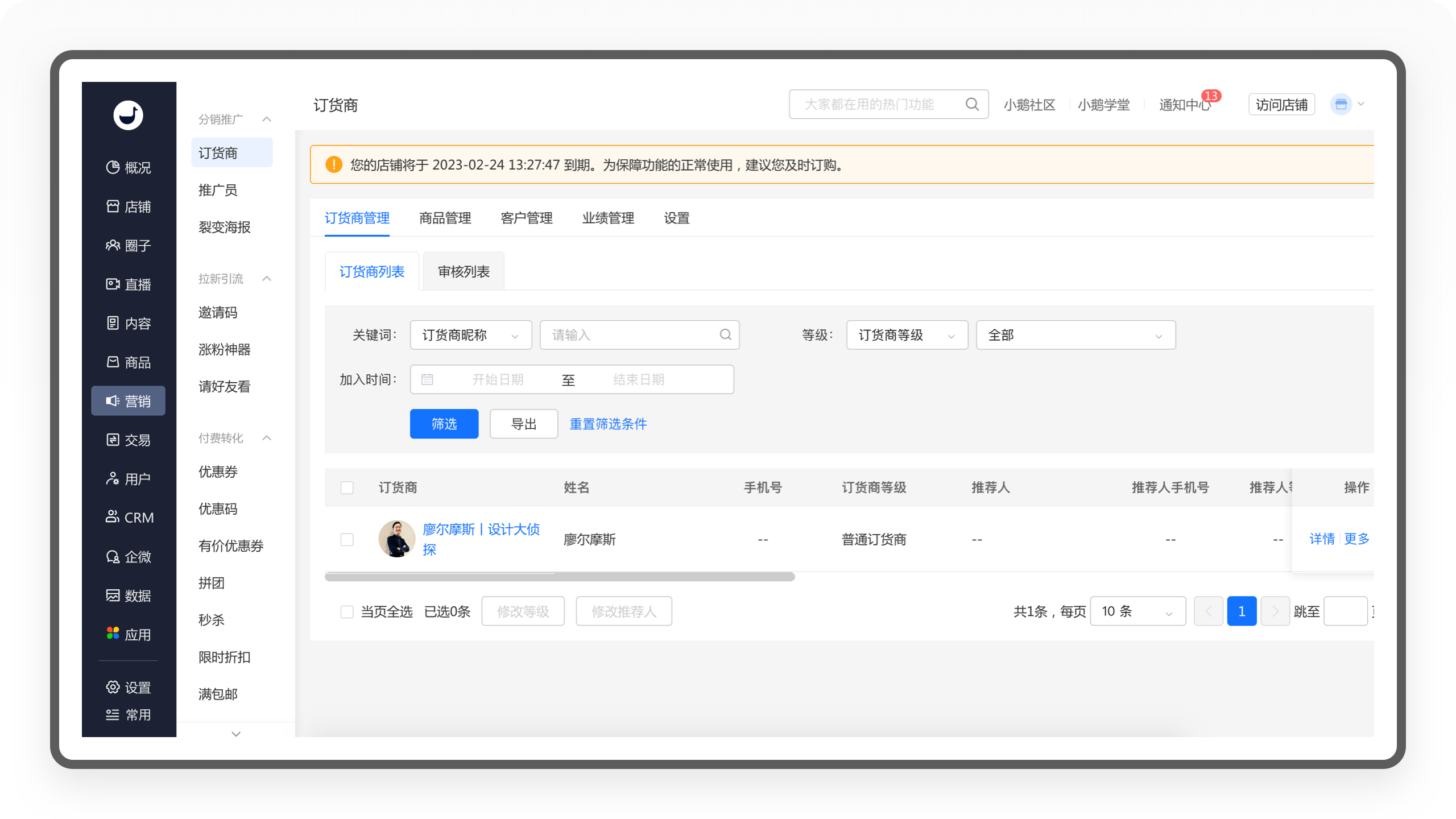
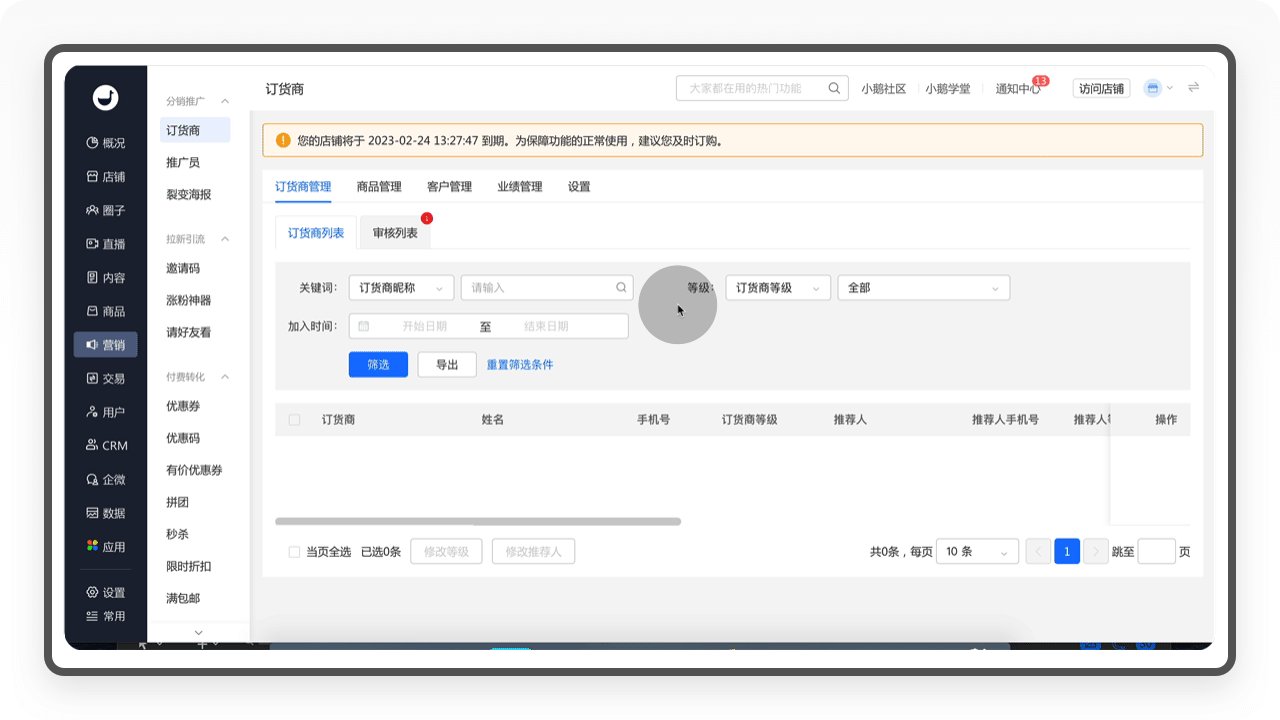
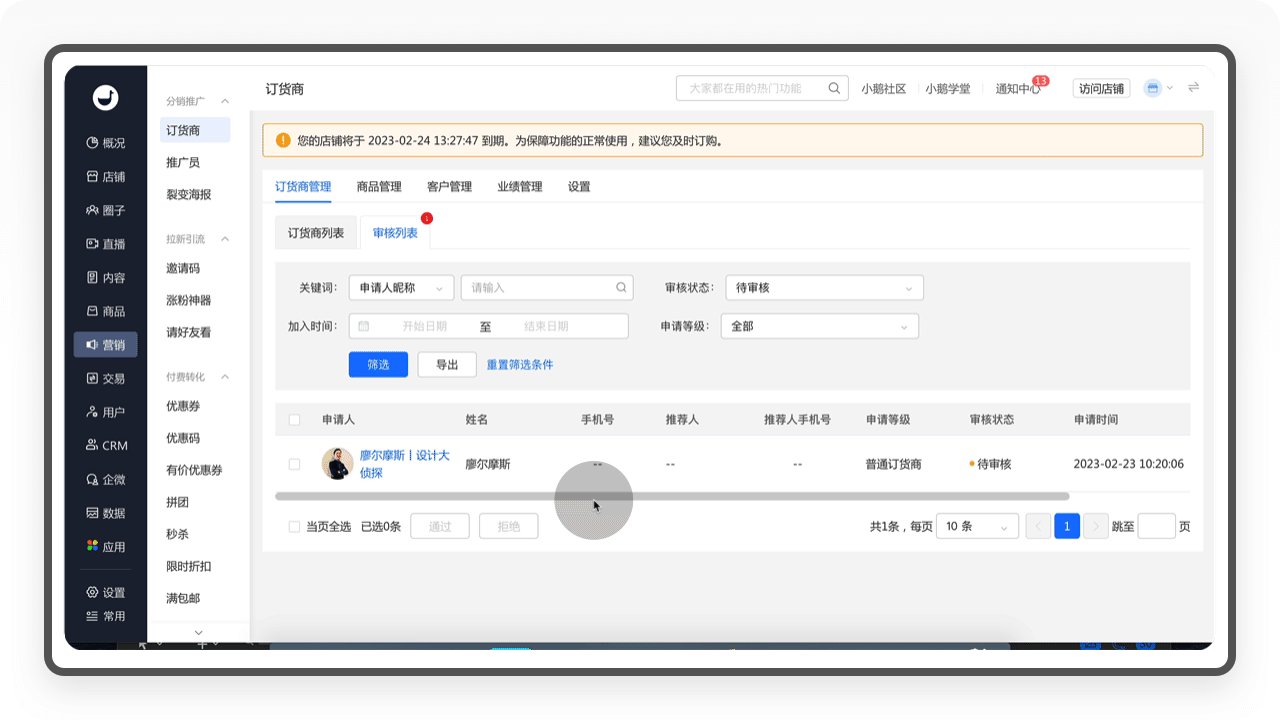
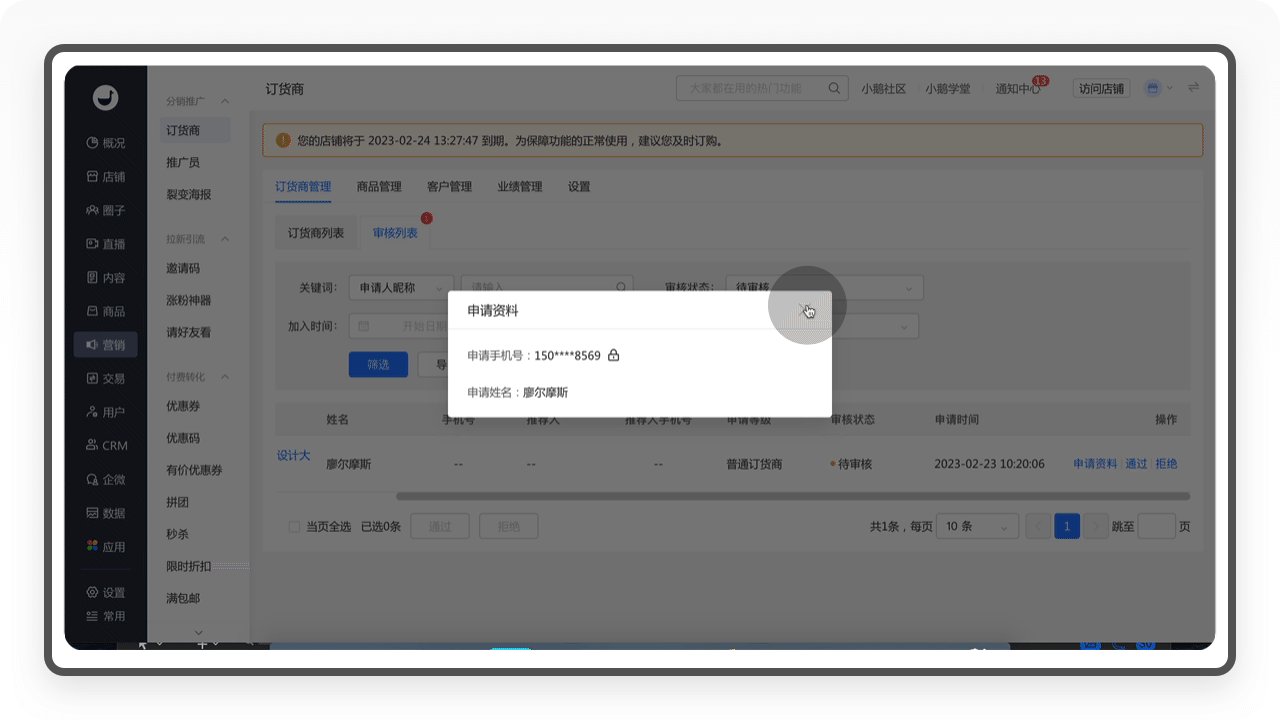
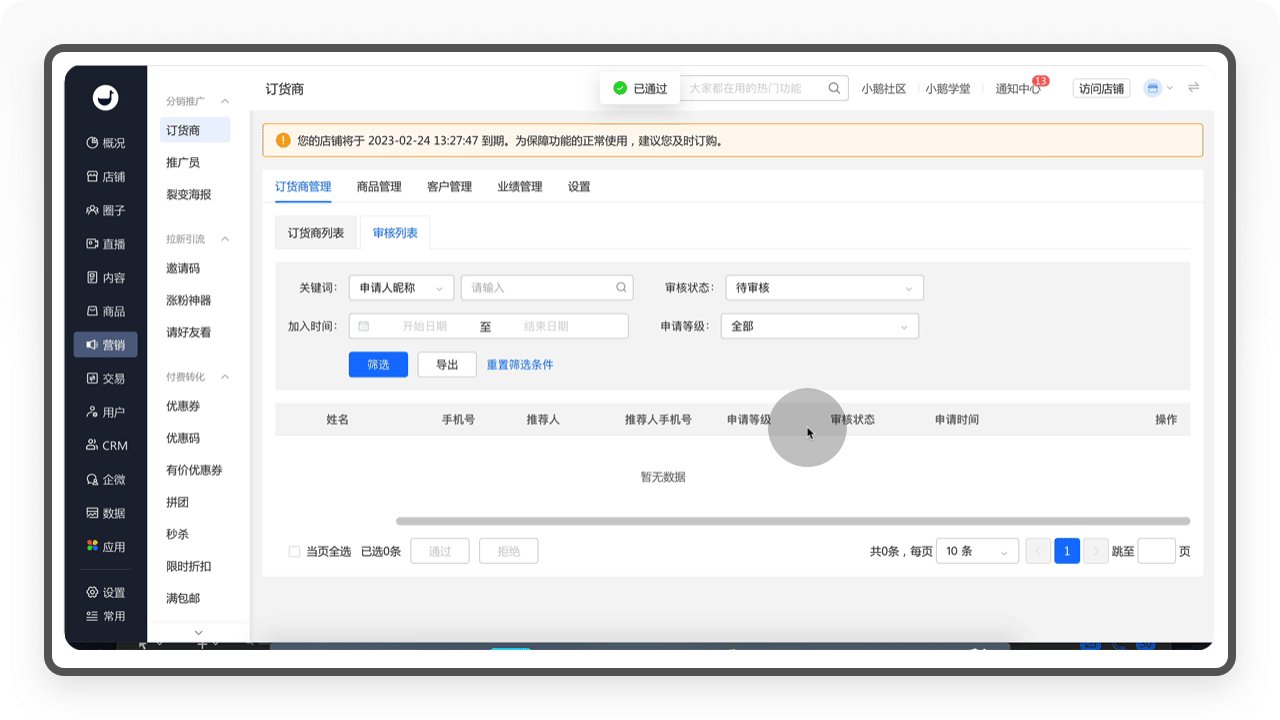
a. 订货商管理
「订货商管理」包含「订货商列表」和「审核列表」,主要为商家提供对订货商用户的资料查询、管理和审核。

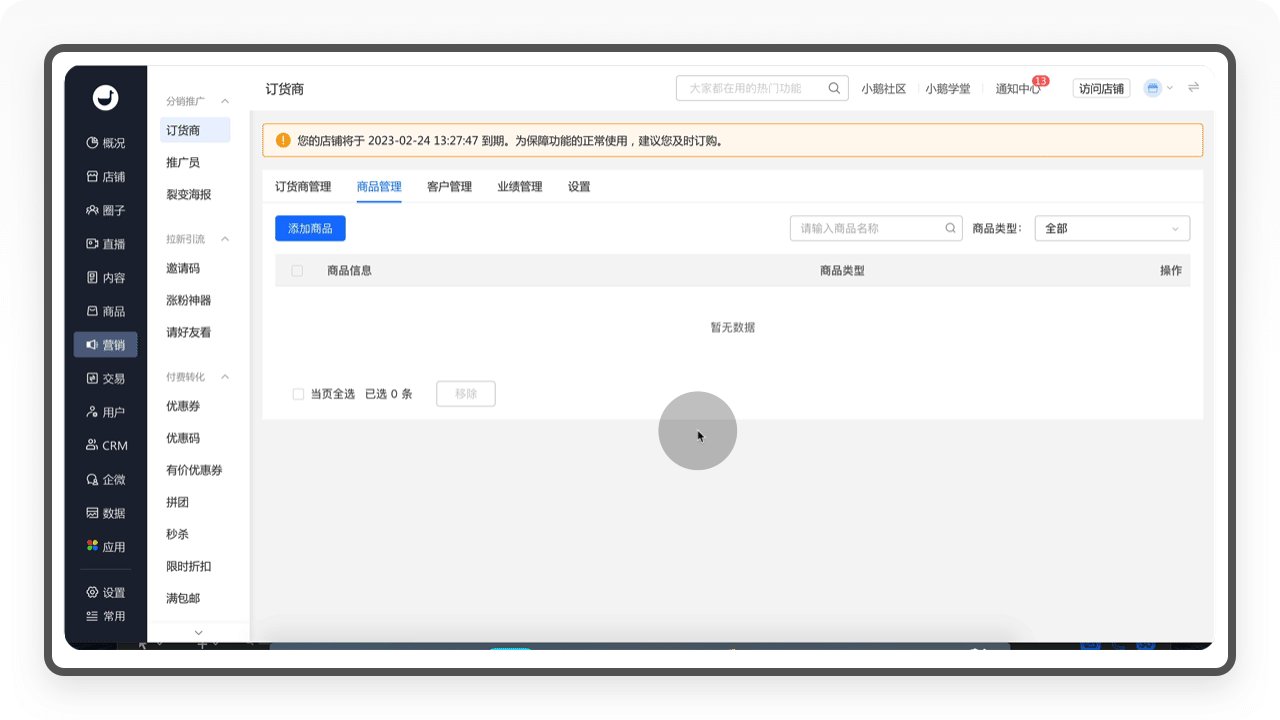
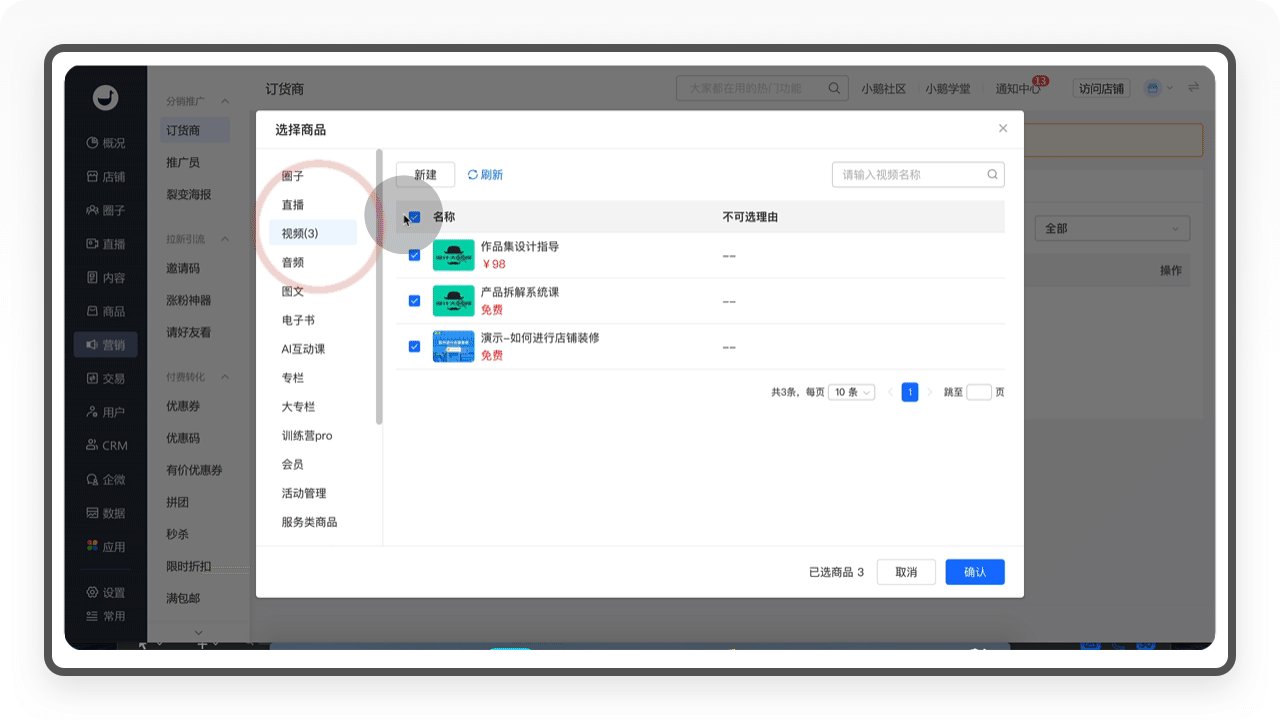
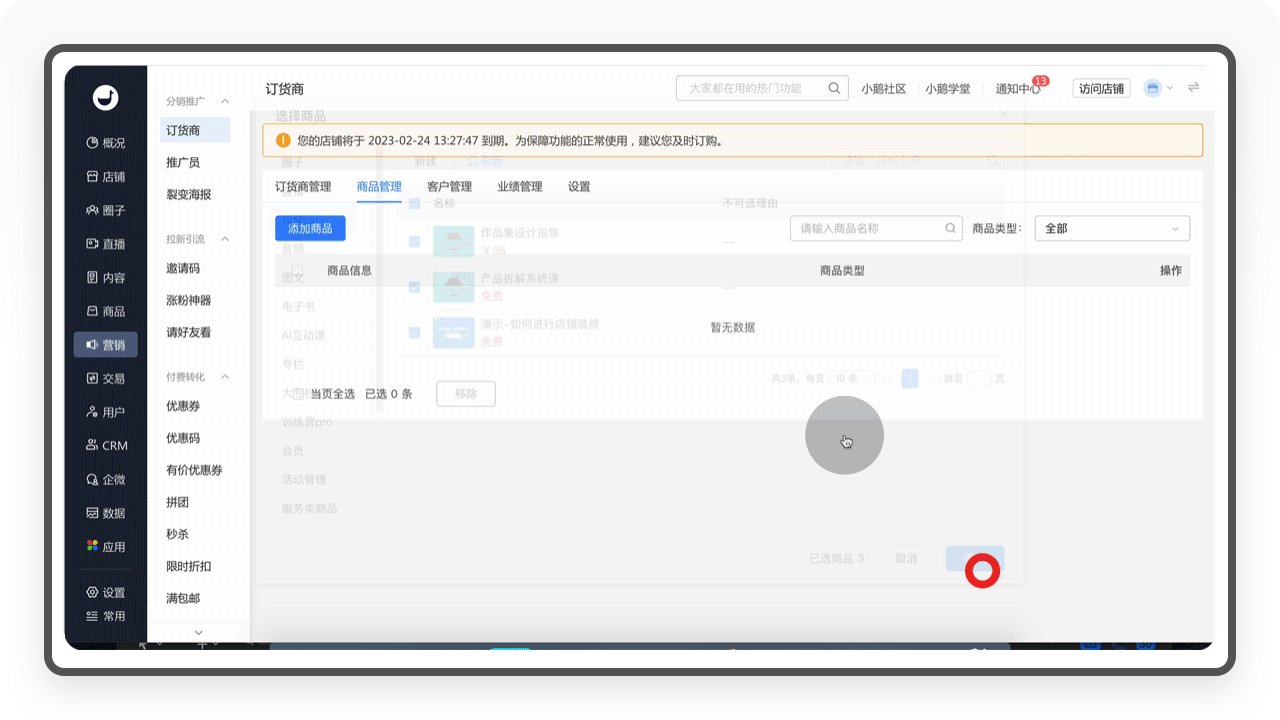
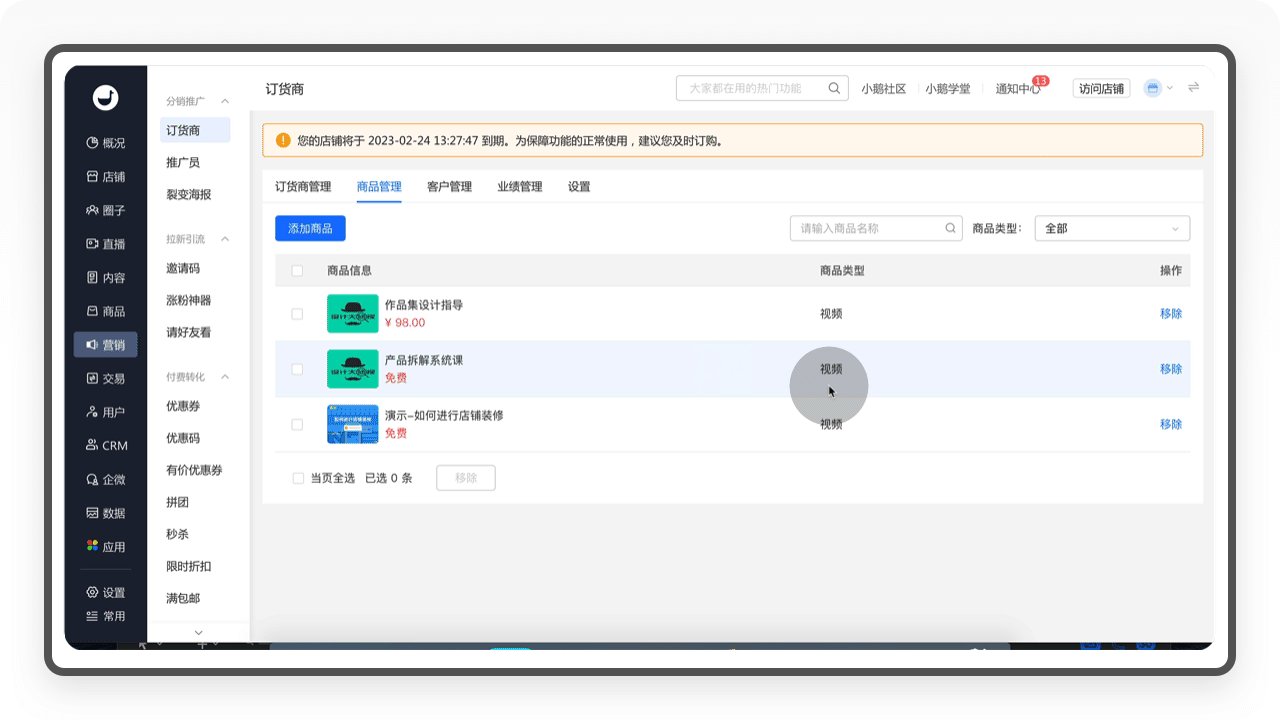
b. 商品管理
「商品管理」是为商家提供订货商在前端批发商品的管理,商家在后台添加店铺的商品后,订货商在前端就能进行推广。

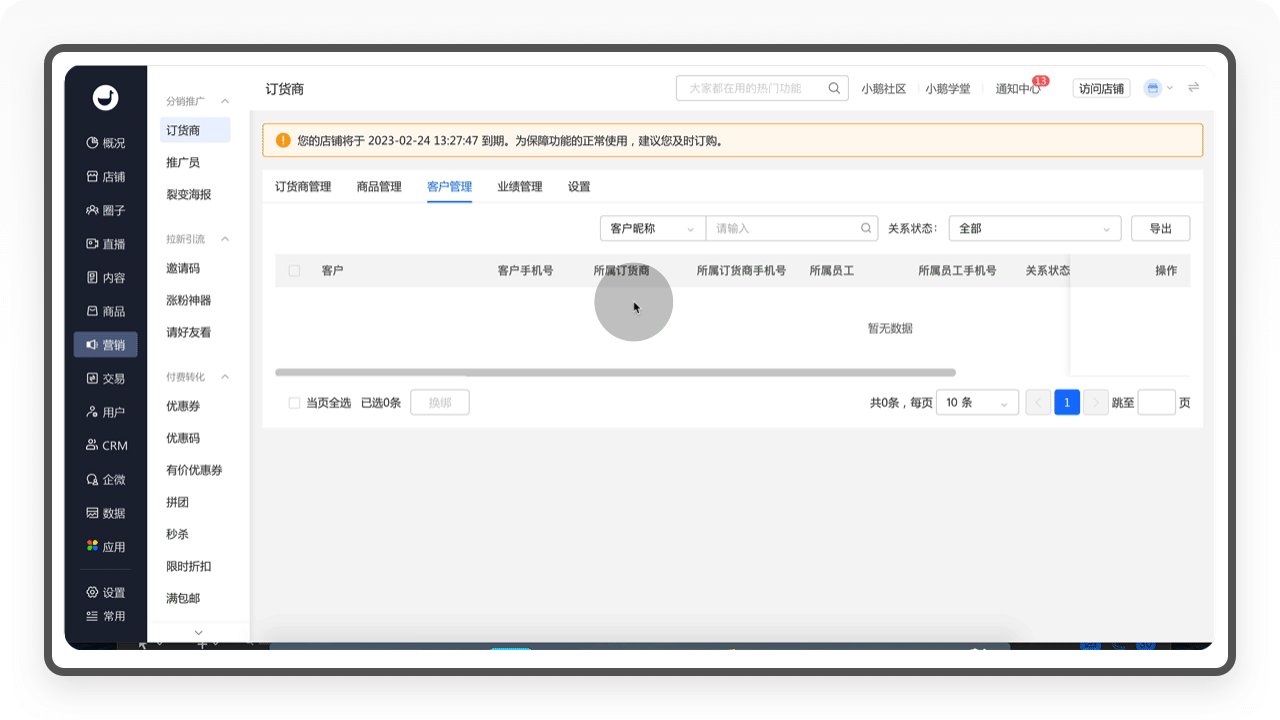
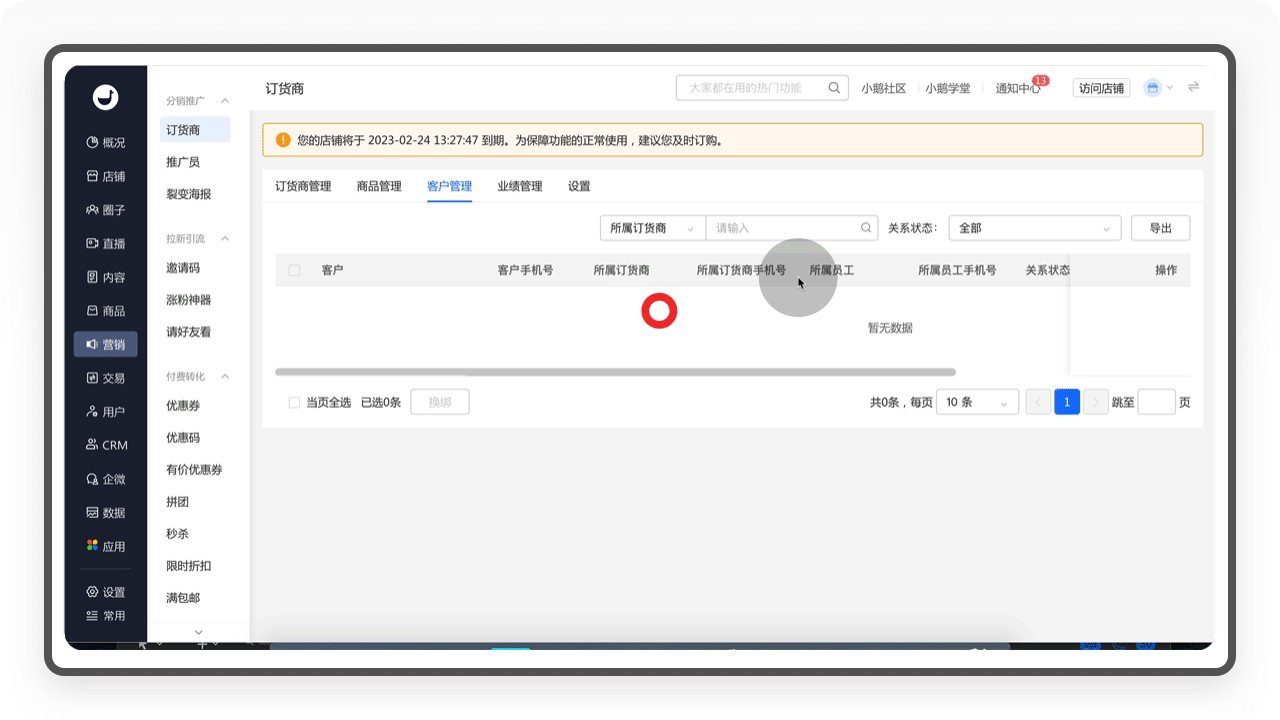
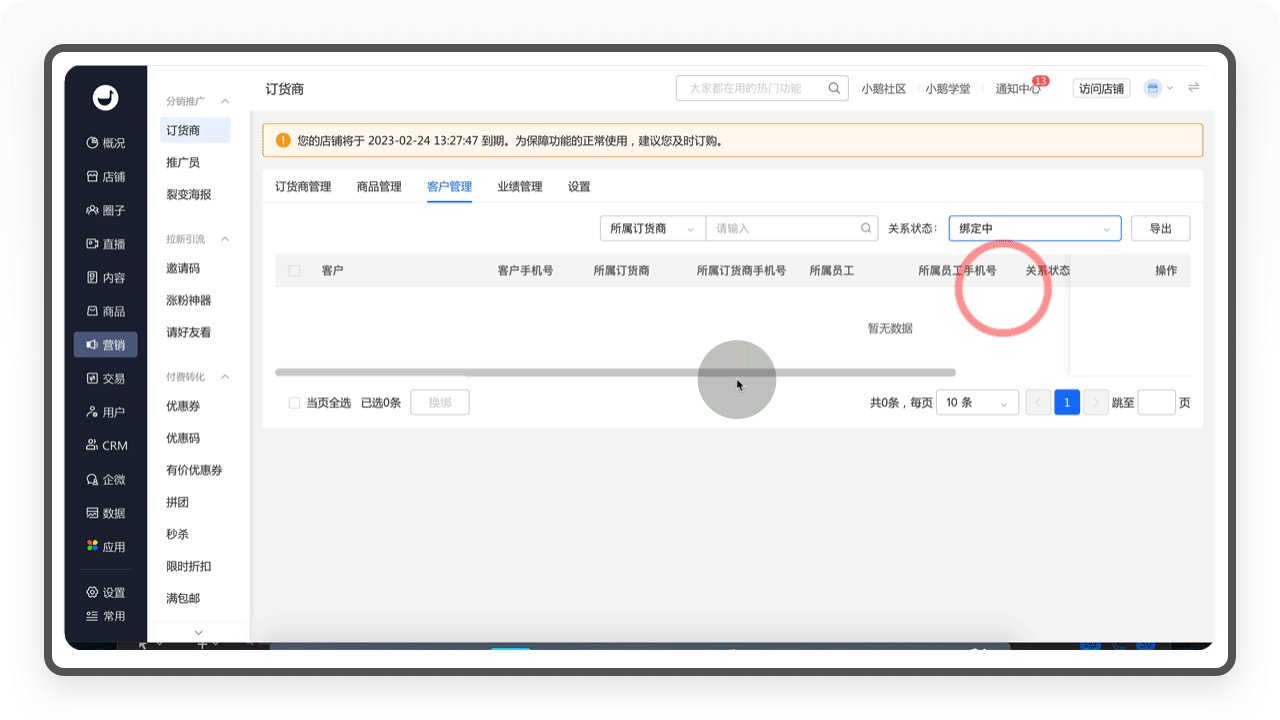
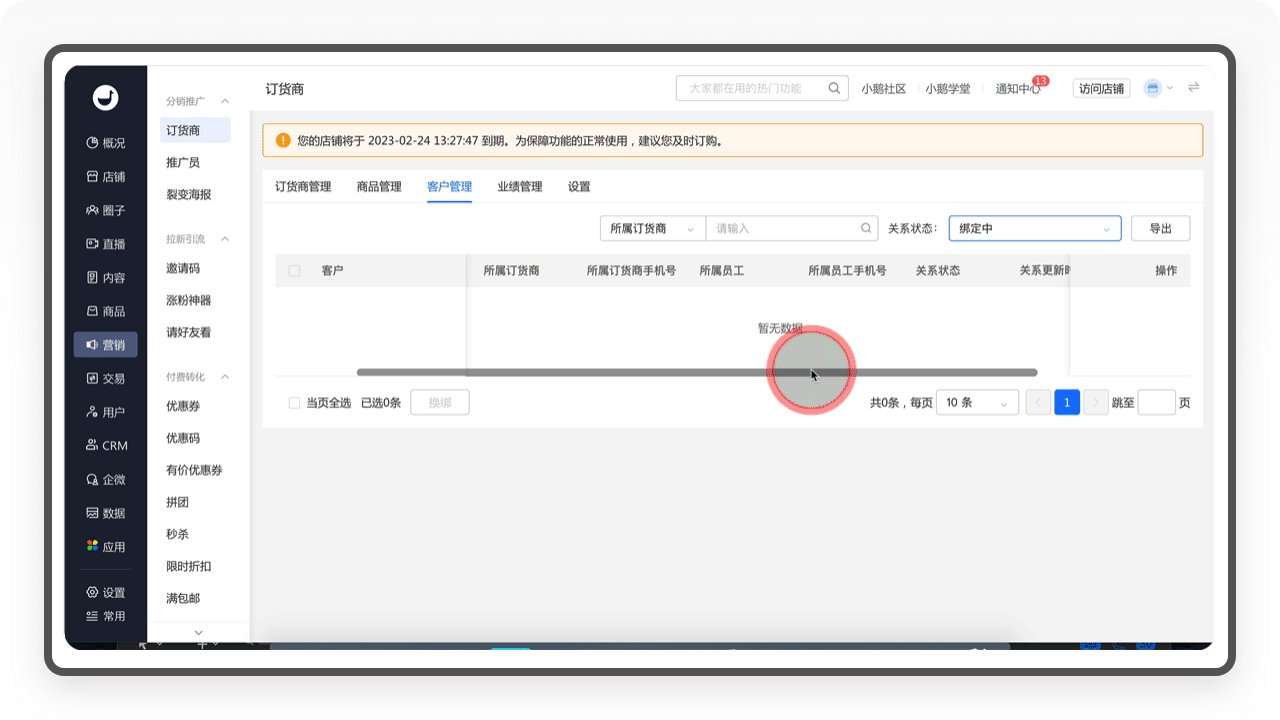
c. 客户管理
「客户管理」是为商家提供对订货商销售成交客户的信息管理,通过这个功能可以查看客户的详细信息、所属的订货商、关系状态等。

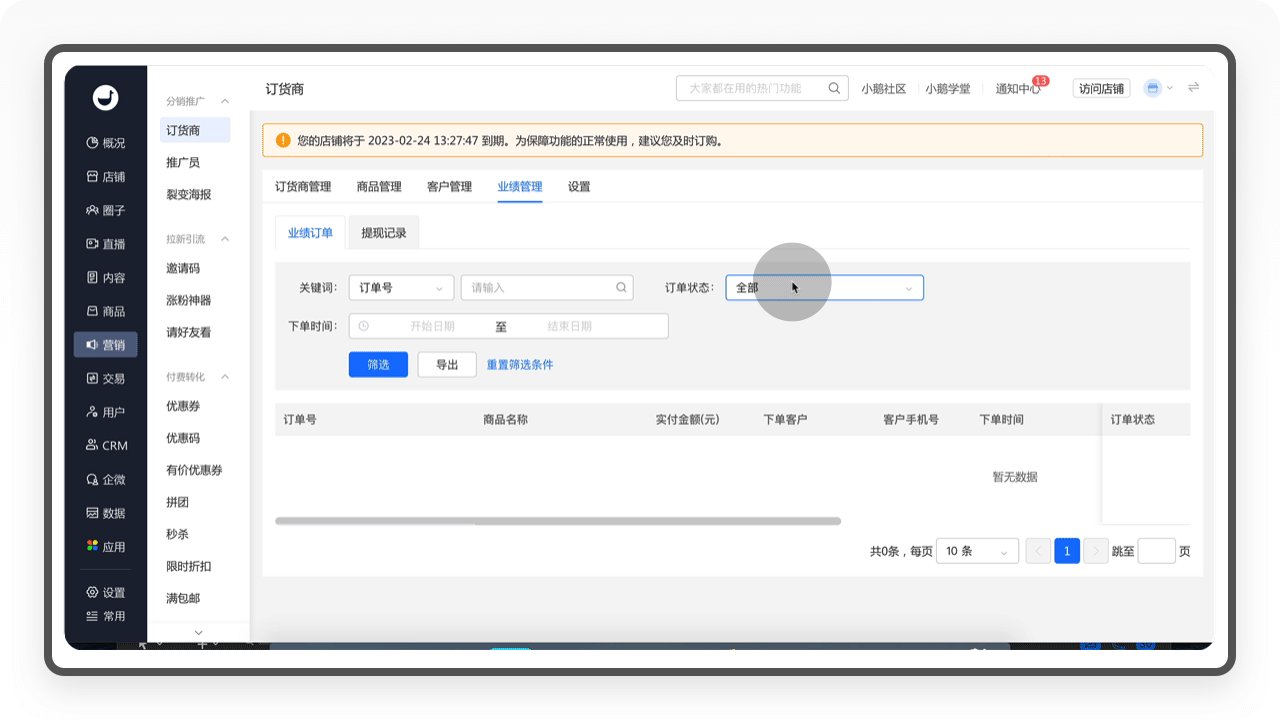
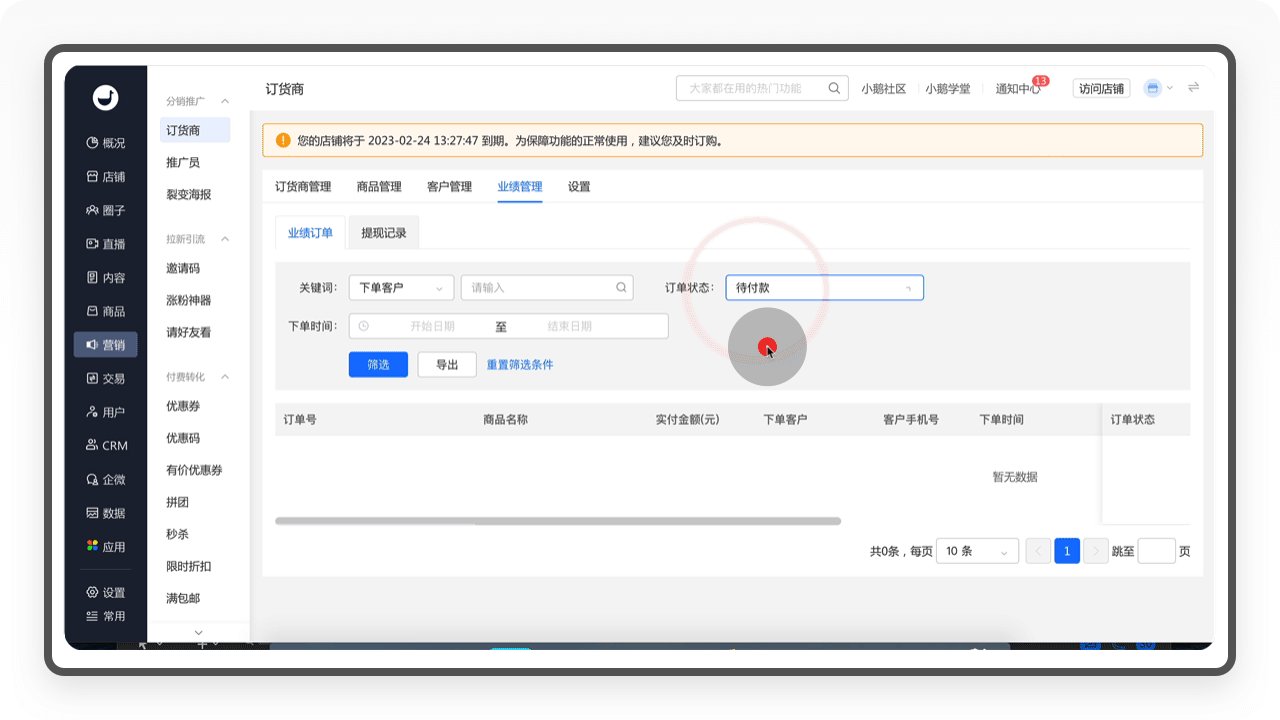
d. 业绩管理
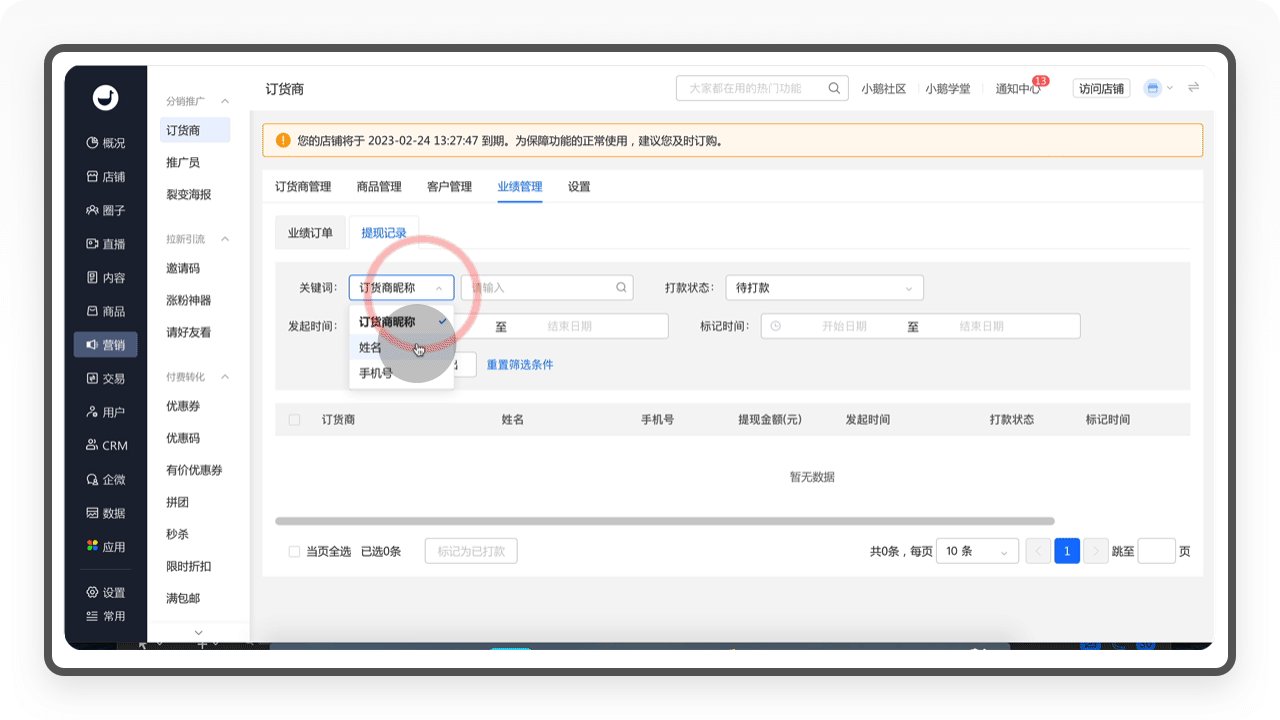
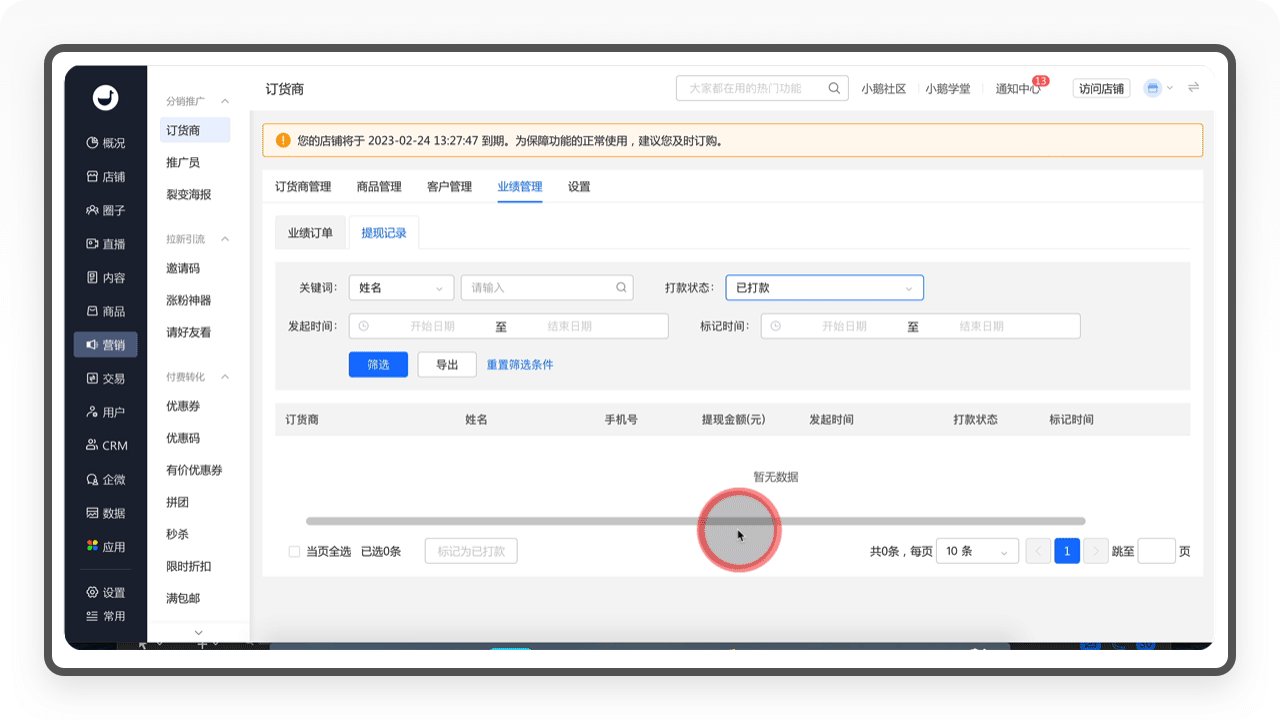
①「业绩管理」包含「业绩订单」和「提现记录」两个内容。
②「业绩订单」是为商家提供对订货商推广产生的订单管理,运营者可查看订单的详细信息,包括订单号、下单时间、实付金额等。
③「提现记录」是为商家提供对订货商提现申请的记录管理,当订货商在前端发起提现申请以后,运营者可以从这个栏目查看提现申请,确认提现申请后,需运营者对订货商手动打款,打款成功后可标记已打款。

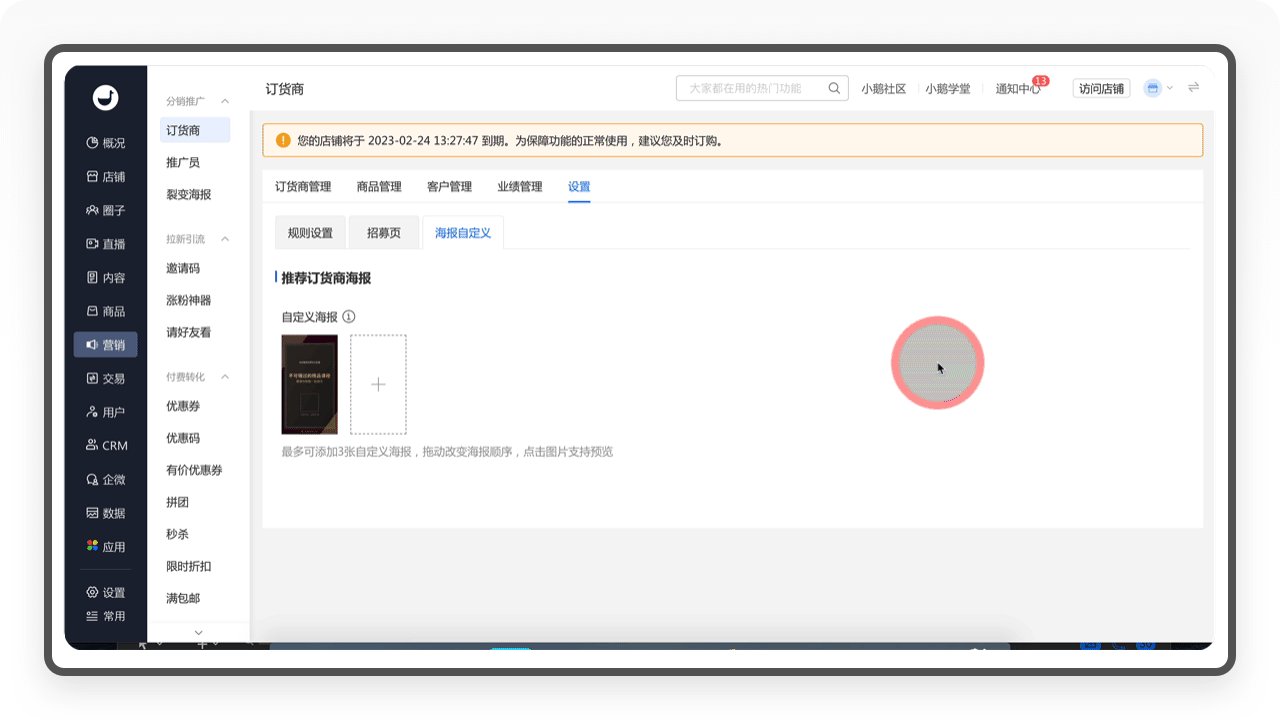
e. 设置
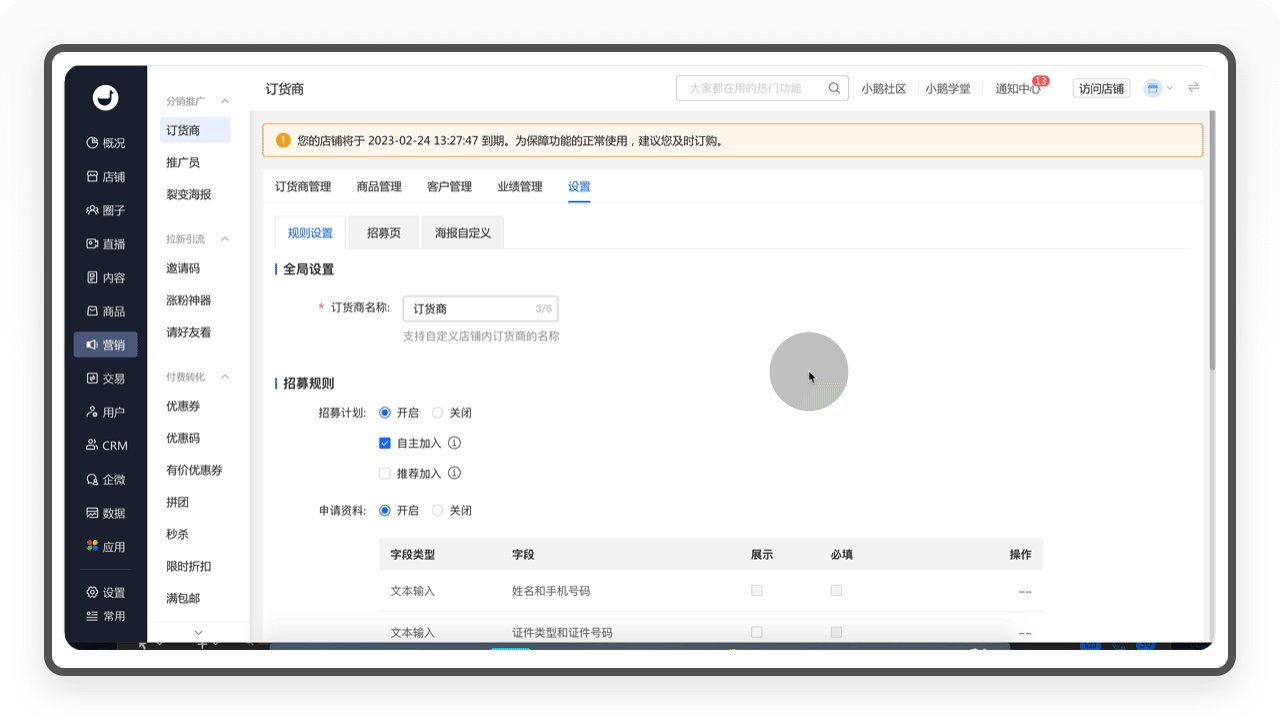
①「设置」包含规则设置、招募页和海报定自定义三个内容。
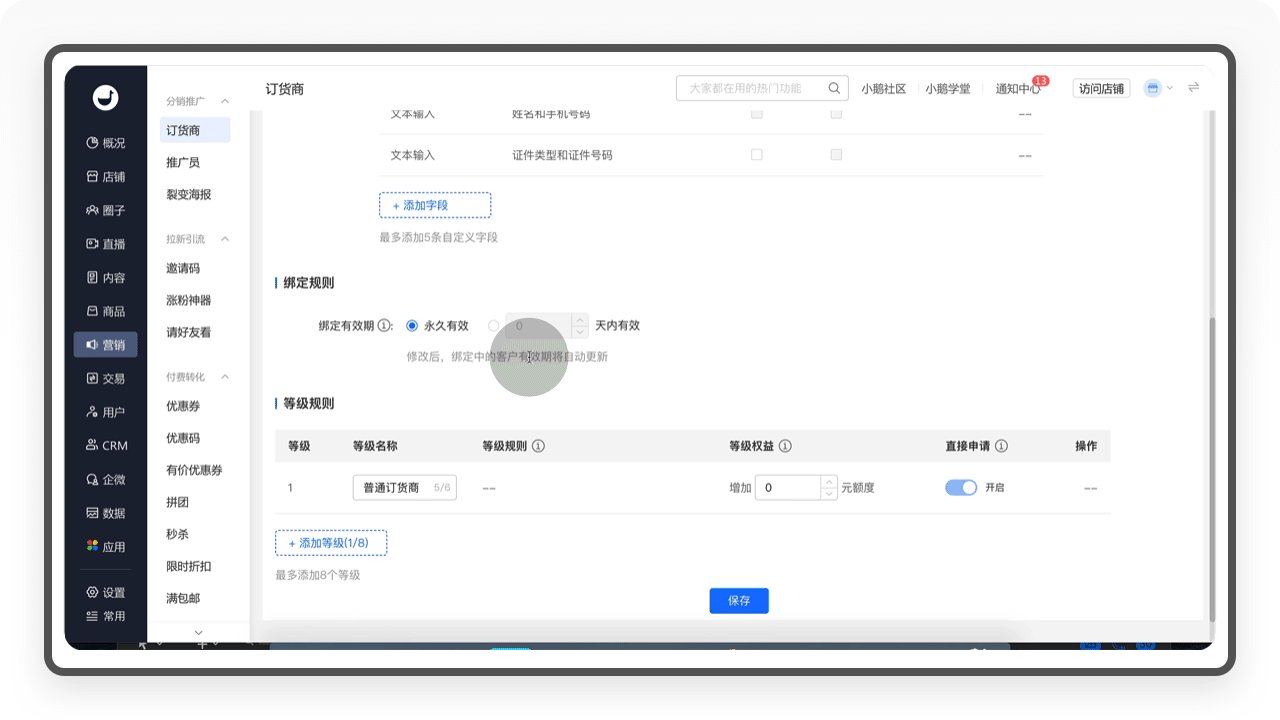
②「规则设置」主要帮助商家对订货商的招募、绑定和等级规则进行设置。在「招募规则」,运营者可设置订货商加入的方式,支持自主加入(加入后无推荐人)和推荐加入(加入后有推荐人),还可以开启订货商资料申请,申请资料运营者可自由配置;在「绑定规则」,可设置订货商和商家绑定的有效期,超出有效期后,订货商绑定的客户下单,收益将自动划入店铺,不计入订货商收益;在「等级规则」,可以对订货商的等级名称、规则和权益进行设置,打造完善健全的分销体系。
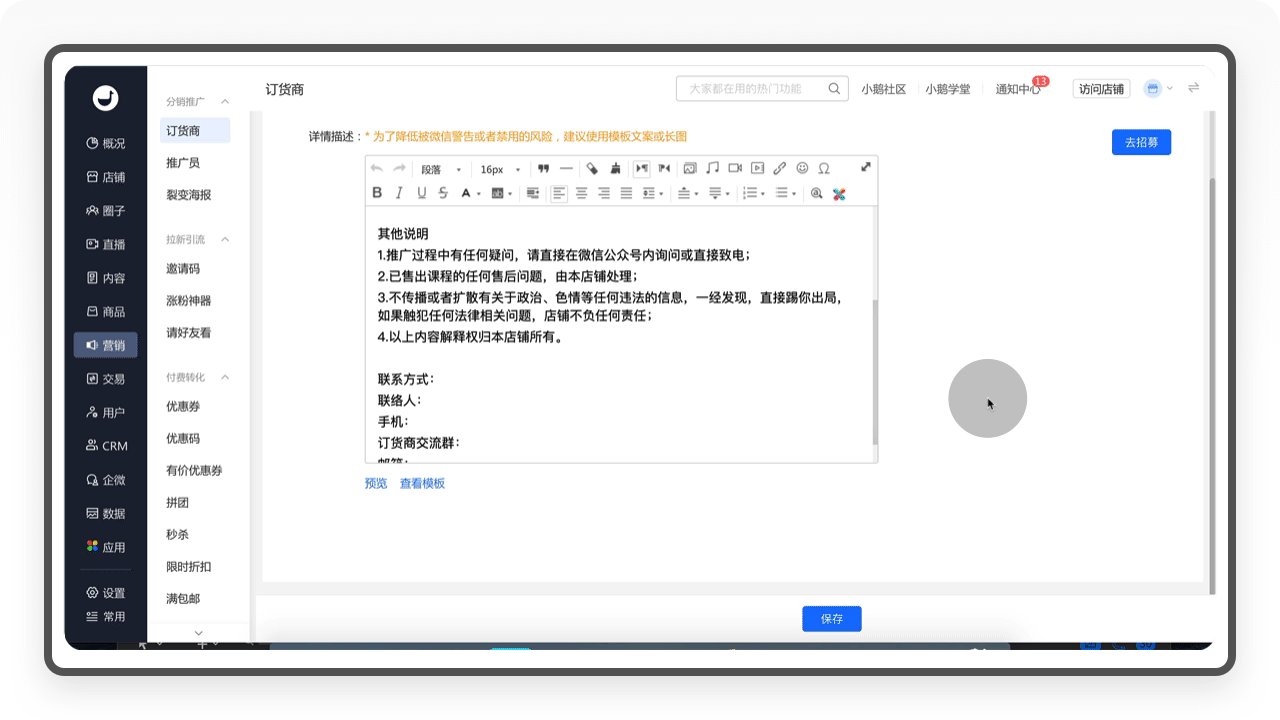
③「招募页」主要提供订货商招募详情页的设计和编辑,「海报自定义」可以对招募海报进行自定义配置,提升招募效率。

4.2.1.3 裂变海报
「裂变海报」是一个为商家提供接力式裂变传播的营销功能,通过精美的海报设计和丰厚的佣金奖励,吸引用户为商家分享推广,促进销量提升同时可快速吸粉引流。
4.2.1.3.1 新建流程
①在「商品信息」,需要添加分享裂变的商品,参与裂变海报的课程将不产生推广员佣金。
②在「活动设置」,系统不仅支持自定义背景图,还为运营者提供了多张精美的海报宣传图;对用户奖励的设置,不仅可以自由设置奖励比例,还可以设置「交易完成后发放」和「交易完成XX天后发放」两种形式。

细节侦查
小鹅通的分销功能适用于所有行业和产品,在我过去的工作中就遇见了无数客户想通过分销进行裂变,而小鹅通的分销功能的设计,不管是前端还是后台的业务设计流程,都值得大家深度体验学习,以此作为一个标准的流程设计参考。
4.2.2 拉新引流
「拉新引流」可以帮助商家拓展新用户,小鹅通为商家设计了三个功能,分别是邀请码、涨粉神器和请好友看。
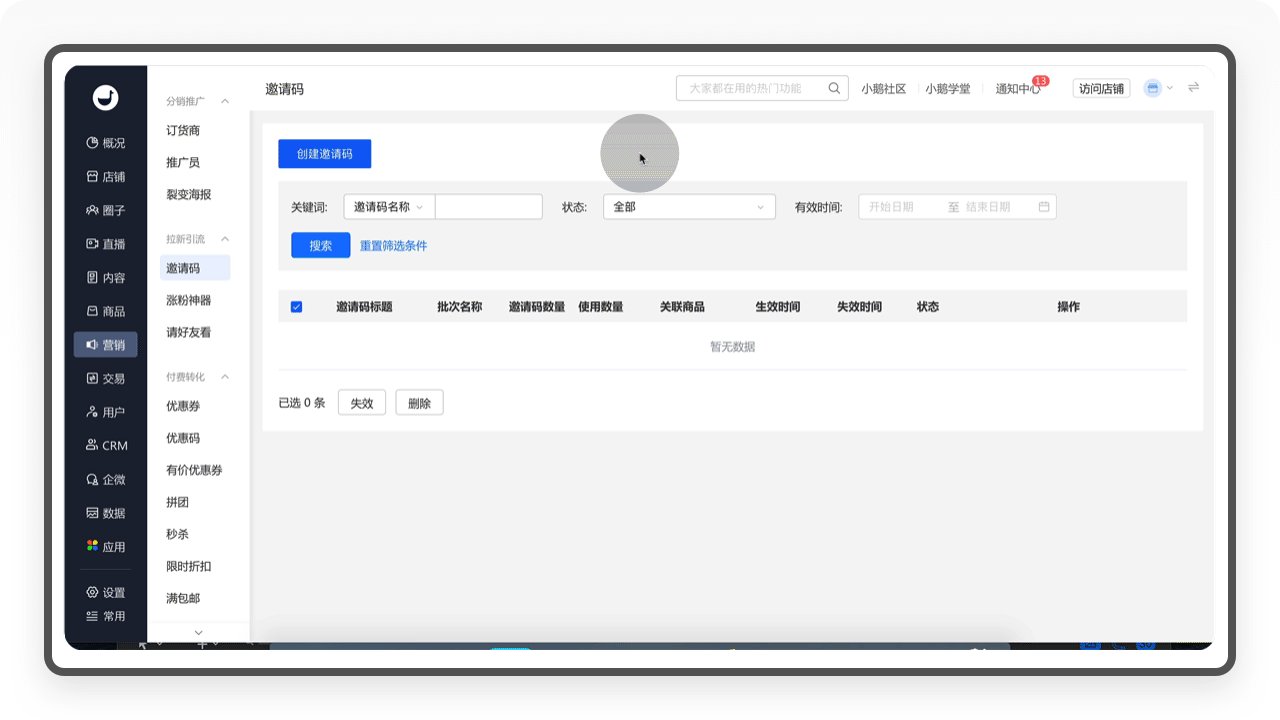
4.2.2.1 邀请码
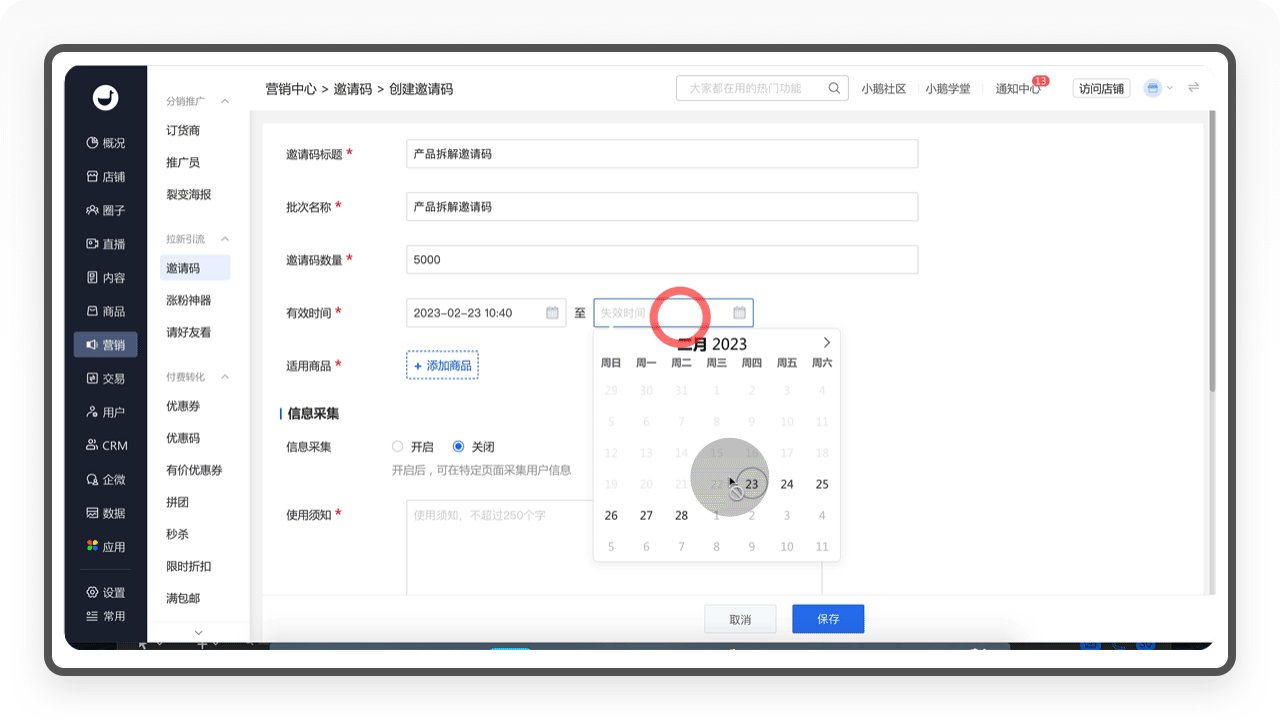
「邀请码」是一款能够实现赠送给他人,邀请对方免费学习讲师的付费内容商品的功能。当商家推出一门新课程的时候,就可以设置邀请码邀请学员体验,「邀请码」既可以作为福利权益,也可以作为引流的手段。

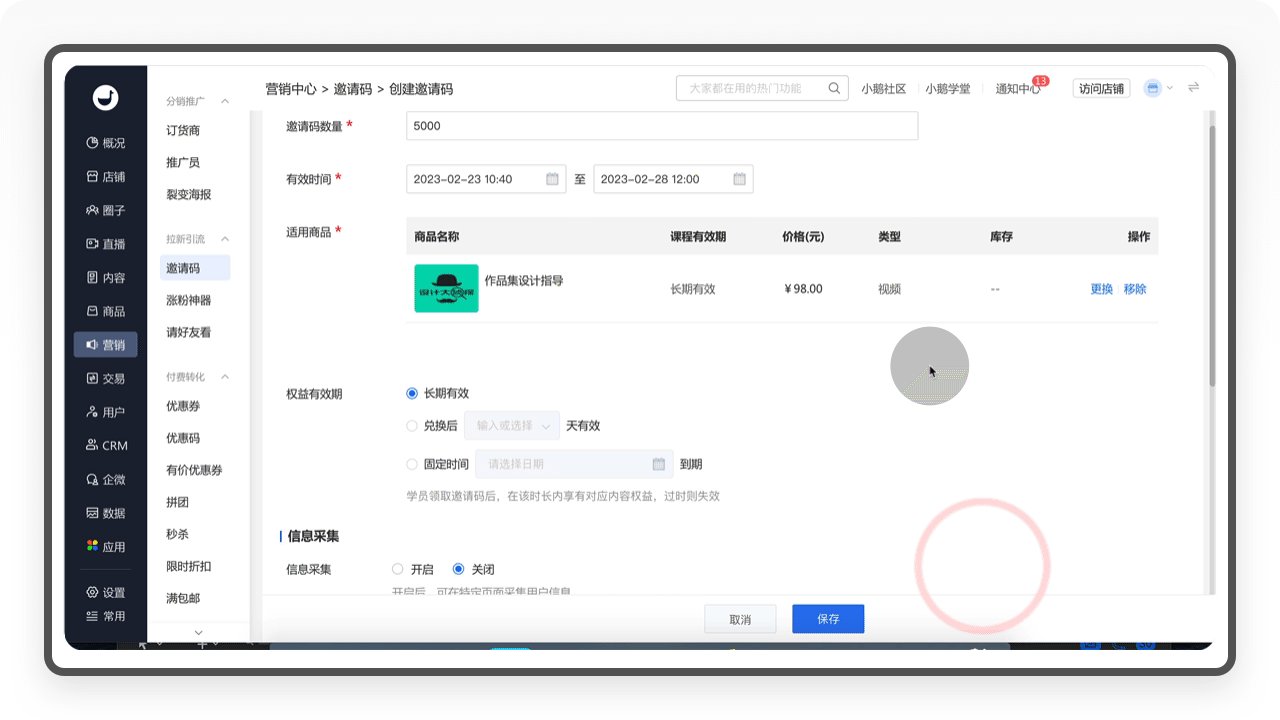
①「邀请码」的创建非常简单,需要注意的是,邀请码需要设置数量、有效时间和指定使用商品,其次也可以开启「信息采集」功能,帮助运营者采集用户的信息,提升促进转化。
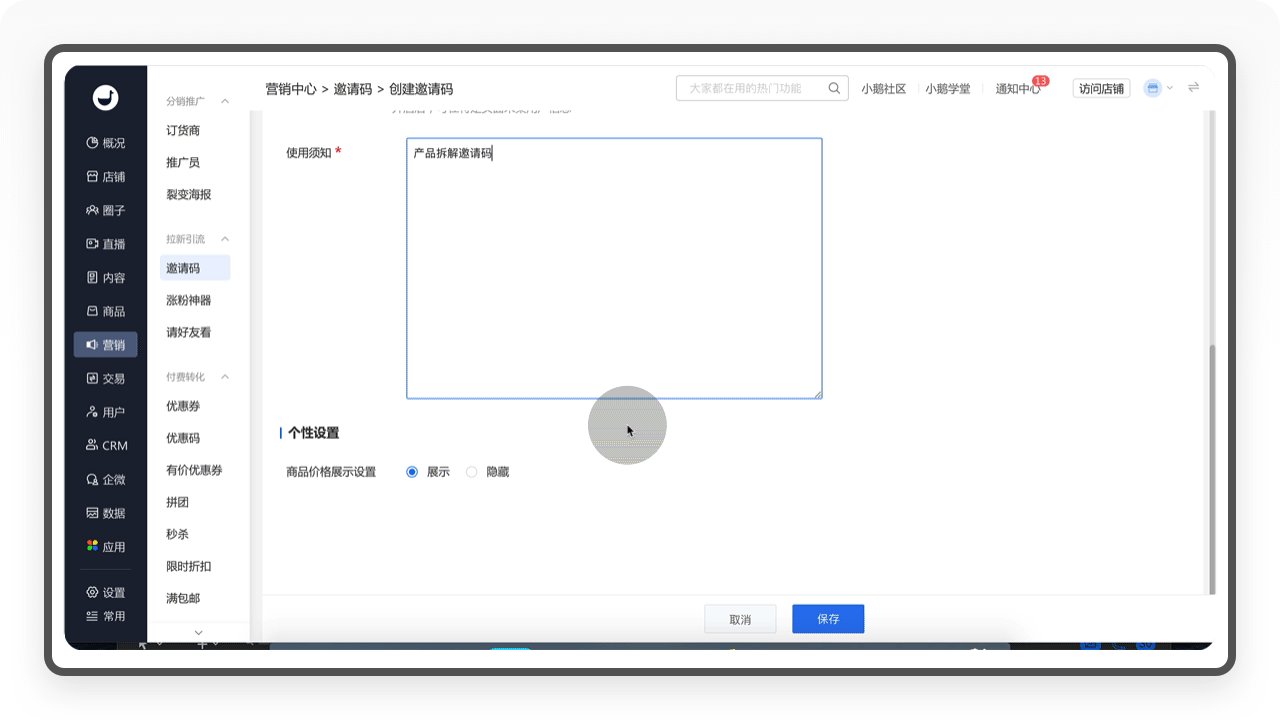
②「邀请码」成功建立以后,可进行群发,也可以复制链接分享给指定的学员,还可以对邀请码作废以及查看使用记录。
4.2.2.2 涨粉神器
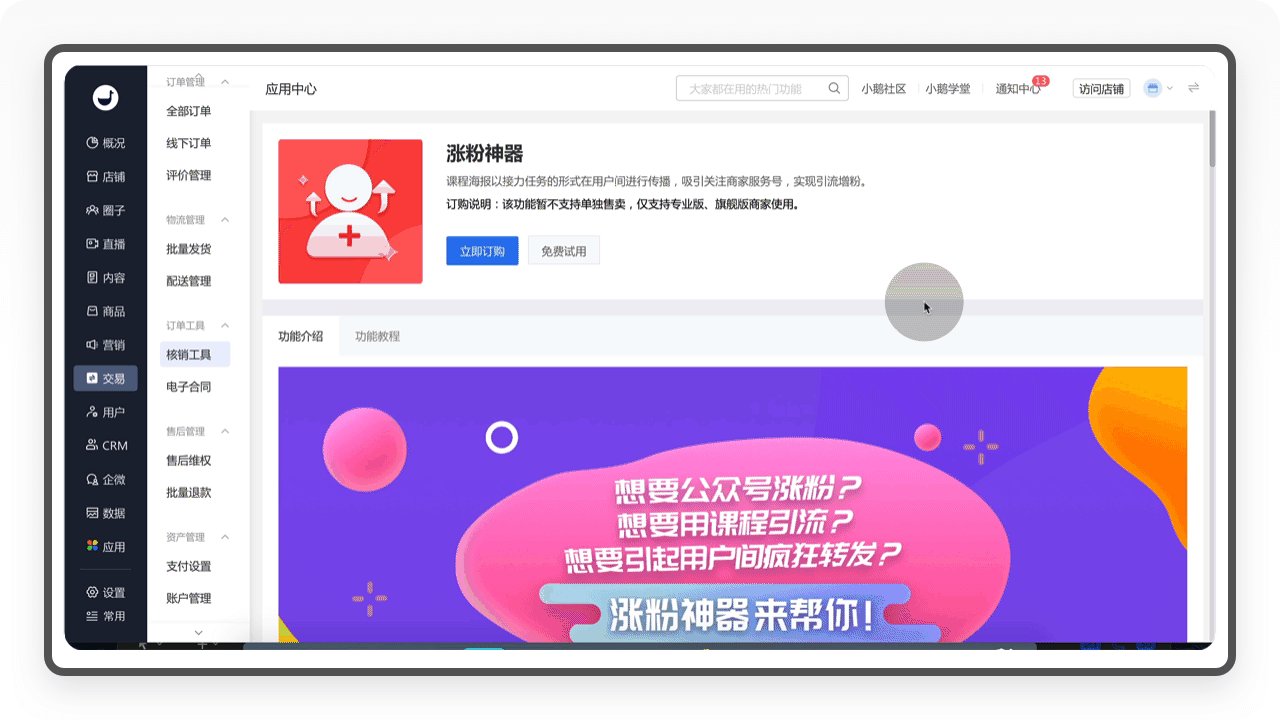
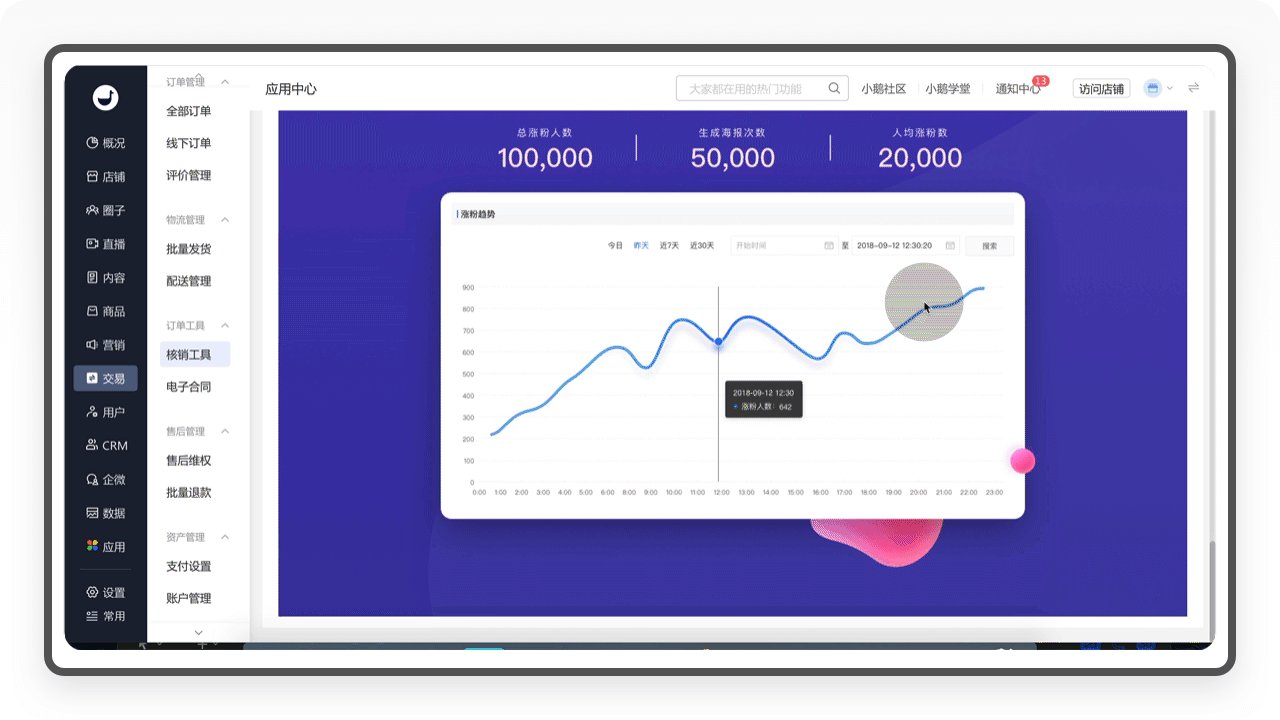
「涨粉神器」是一款为商家公众号涨粉的营销工具,商家通过赠送课程的形式吸引用户为公众号传播拉新,当新关注用户达到商家指定要求以后,用户可以免费获得课程。「涨粉神器」仅支持专业版、旗舰版使用,免费试用版不支持,从官方帮助文档看,「涨粉神器」的操作流程主要是通过配置专属海报,吸引学员下载分享,最终完成公众号涨粉目标。

体验陷阱
为了体验这个功能,我尝试授权公众号进行绑定,但系统显示我的公众号已经授权绑定过,需要解绑后重新配置。但根据官网帮助文档解决方案始终找不到「重新授权」和「解除授权」的入口,让我白白花了很多时间。
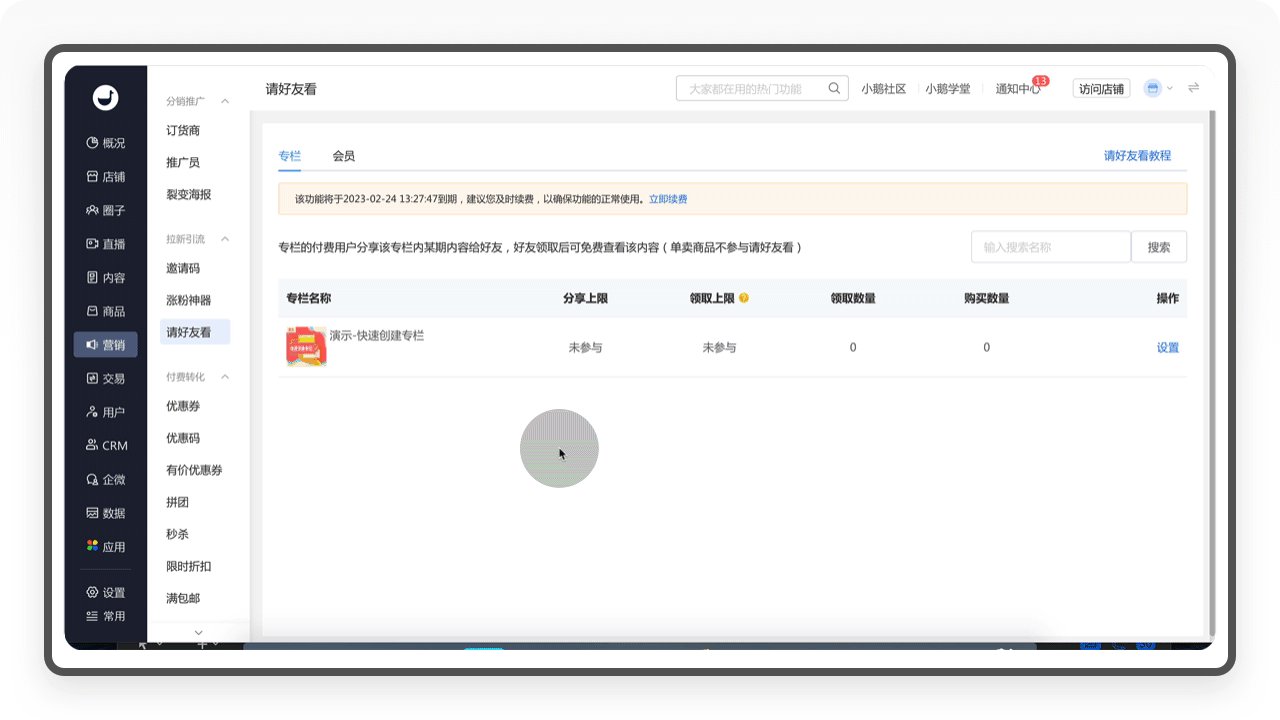
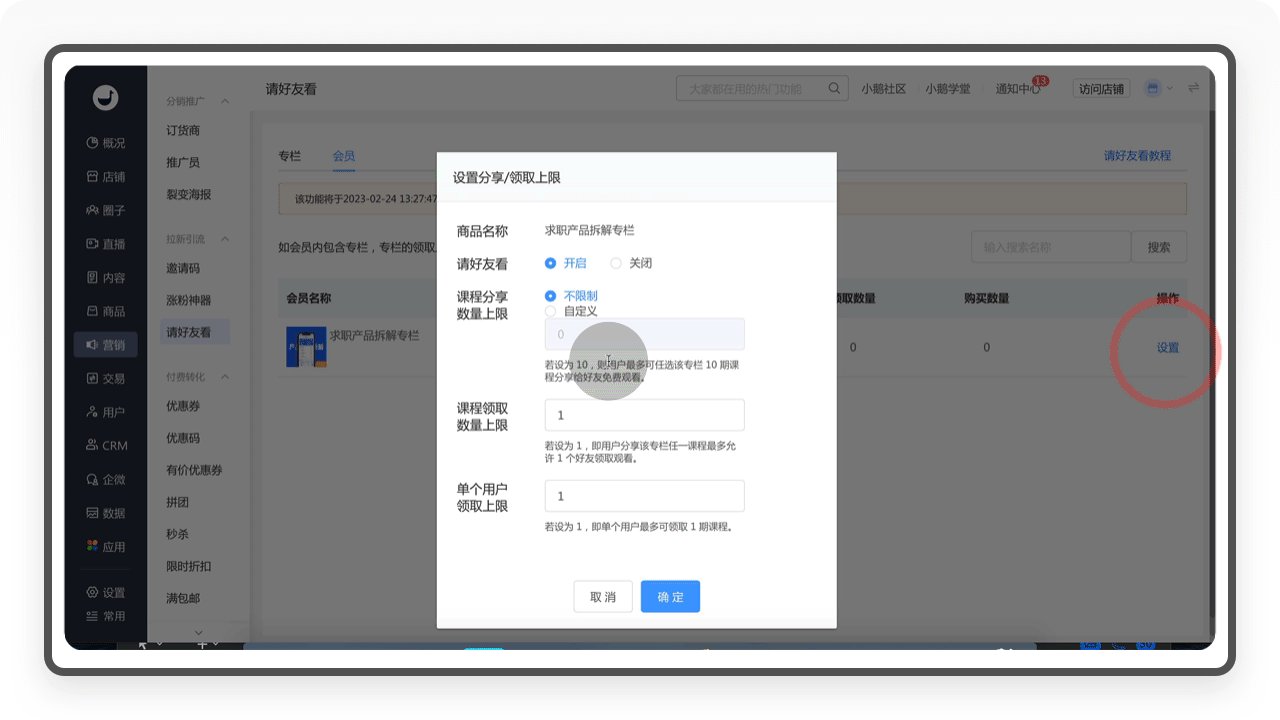
4.2.2.3 请好友看
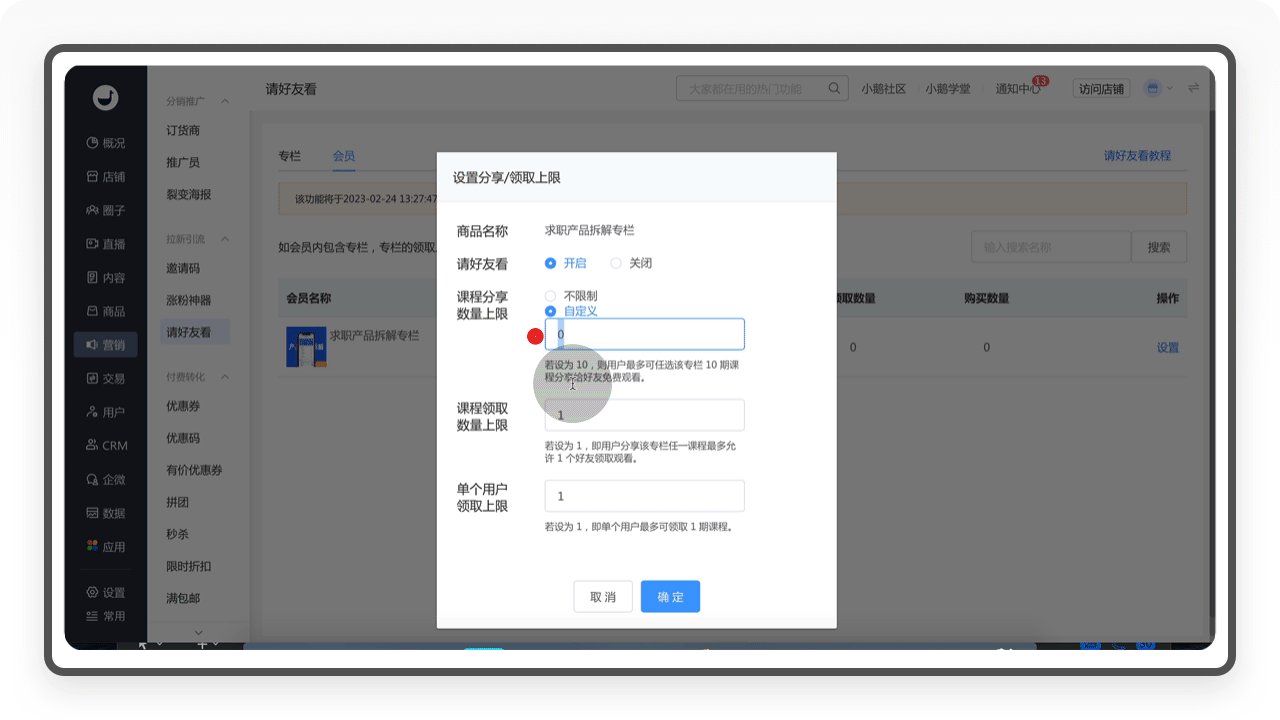
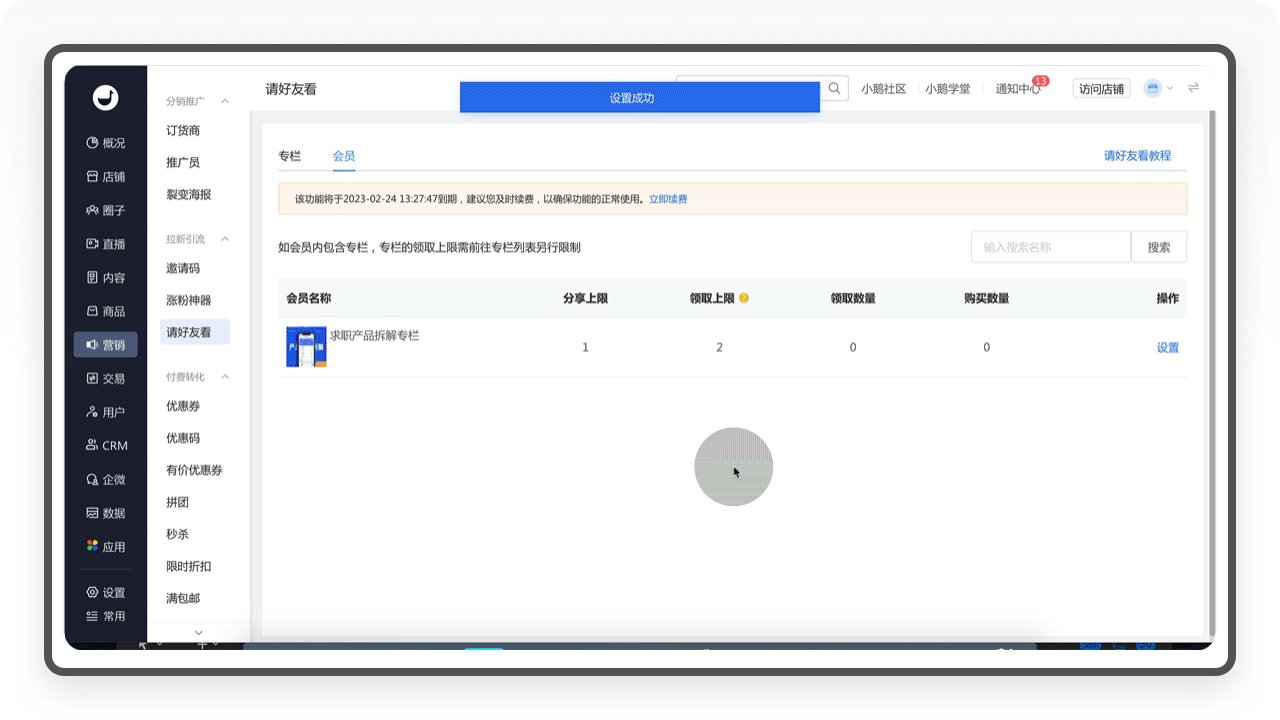
「请好友看」是一款支持学员购买专栏/会员课程后,分享课程内某一期的课程内容给好友体验的功能,主要帮助商家促进课程的传播和推广,让更多的学员了解和体验课程。比如当学员购买了商家的付费专栏,觉得内容不错,这个时候如果商家设置了「请好友看」,学员就可以一键分享给好友,邀请好友领取免费阅读名额,最终帮助商家拉新增购。

①「请好友看」支持设置课程分享数量、课程领取人数和单个用户领取上限,为运营者根据专栏课程内容提供更精细的运营方式。
②「邀请好友」只支持专栏或会员栏目,这个功能的本质其实是免费试看,所以不适用单个商品课程。
4.2.3 付费转化
「付费转化」主要帮助商家增加营销手段,激活用户消费,提升付费转化率。小鹅通设计了七个功能,其中优惠券和拼团的功能非常完善,可以满足商家各种不同场景的营销需求。
4.2.3.1 优惠券
「优惠券」是一款通过商家让利,从而让用户在购买课程时享受优惠的营销工具,有效帮助商家刺激用户购买,提升付费转化率。比如刺激新用户首次转化赠送新人优惠券,吸引用户购买店铺高价课程赠送优惠券等。
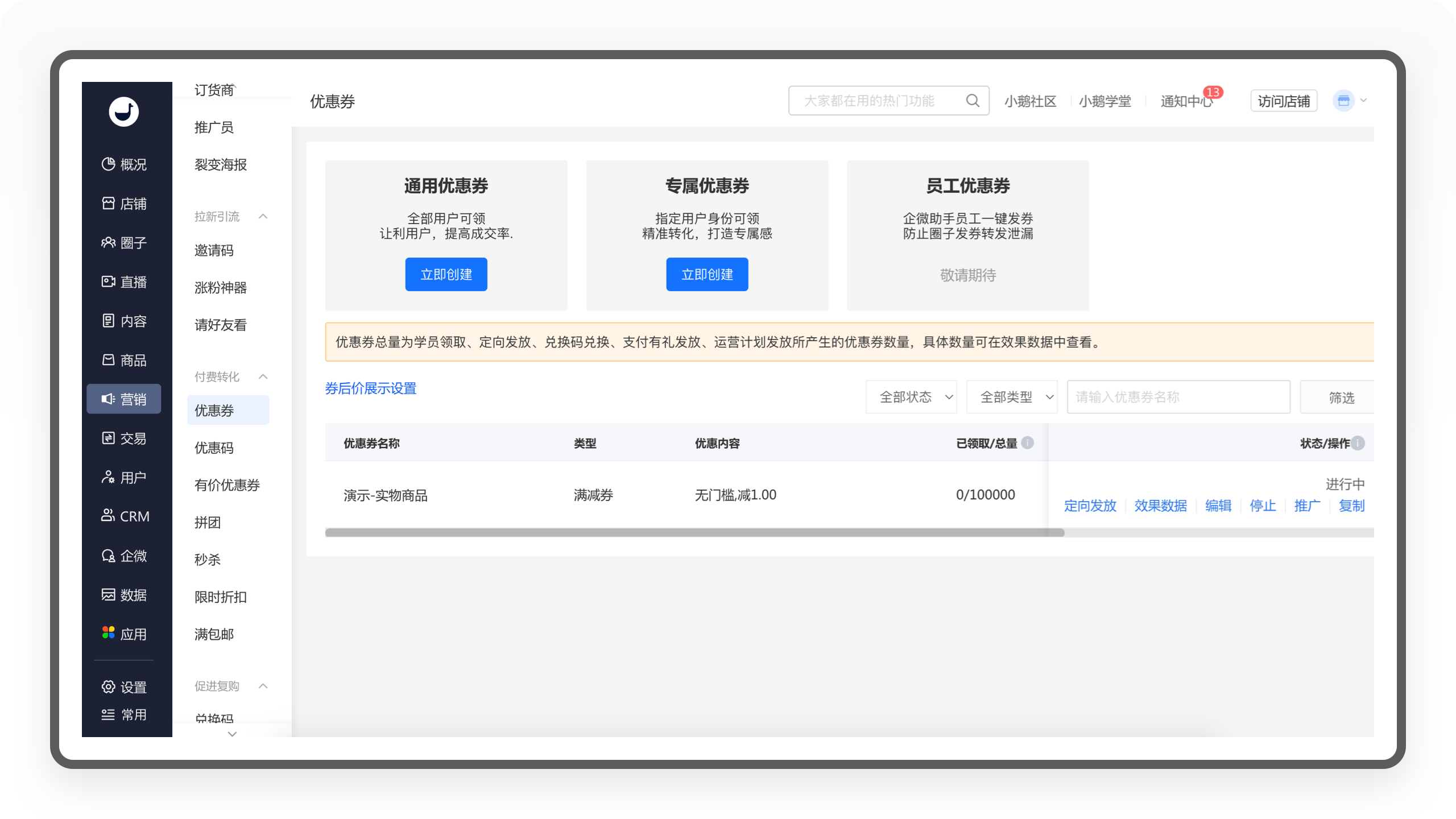
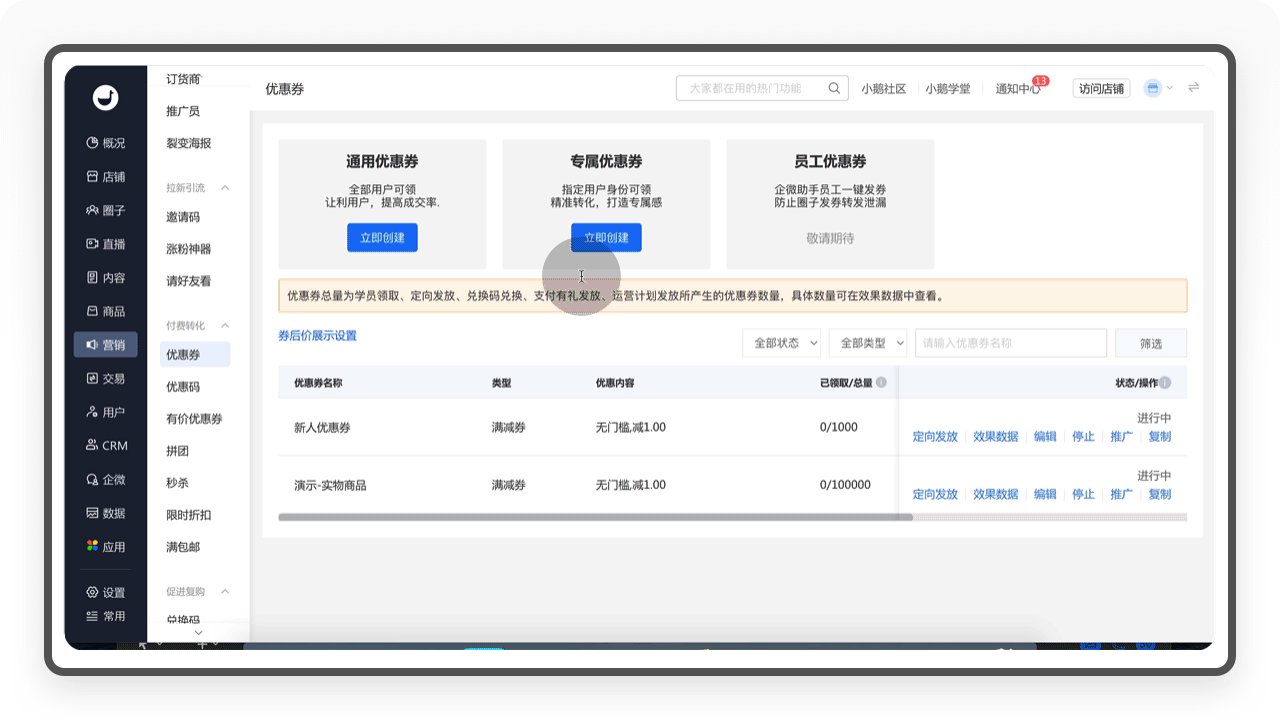
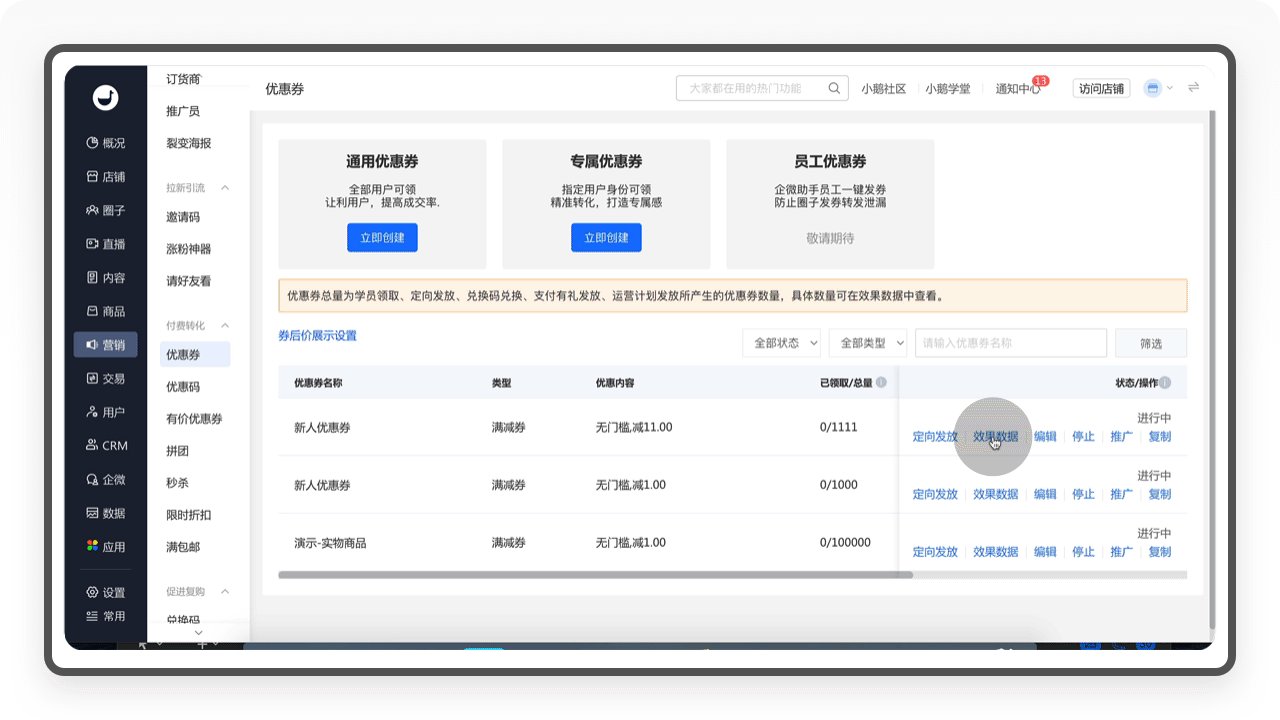
4.2.3.1.1 优惠券类型
小鹅通设计了「通用优惠券」、「专属优惠券」和「员工优惠券」三种类型。「通用优惠券」是面向所有用户,所有人都可以领取,无门槛限制;「专属优惠券」是为特定用户群体设置的优惠券,比如大学生、新注册用户等;「员工优惠券」是结合企微能力赋能员工一键发券,可防止社群发券转发泄漏,不过目前系统显示正在开发。

4.2.3.1.2 新建优惠券
以「通用优惠券」创建流程为例,优惠券的创建包含三个部分,分别是基本信息、领用规则和个性设置。
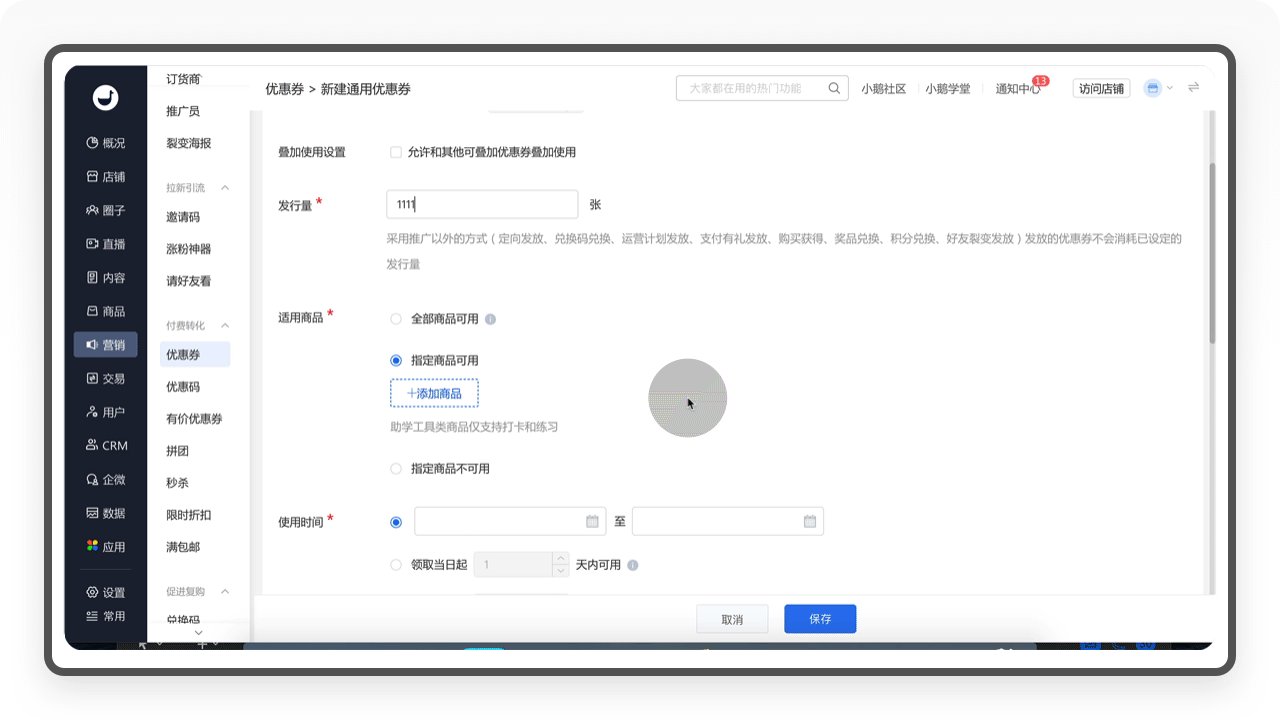
①在「基本信息」,可以选择优惠券的类型(支持满减优惠和折扣优惠两种类型,还可以设置领取门槛,比如消费满多少元才能使用),还可以设置叠加使用(和其他优惠券一起叠加使用)、发行量(优惠券数量)、适用商品(可以支持全部商品、指定某类商品和不可用商品)和使用时间(可以设置用户领取后失效时间,进一步提升转化率)。
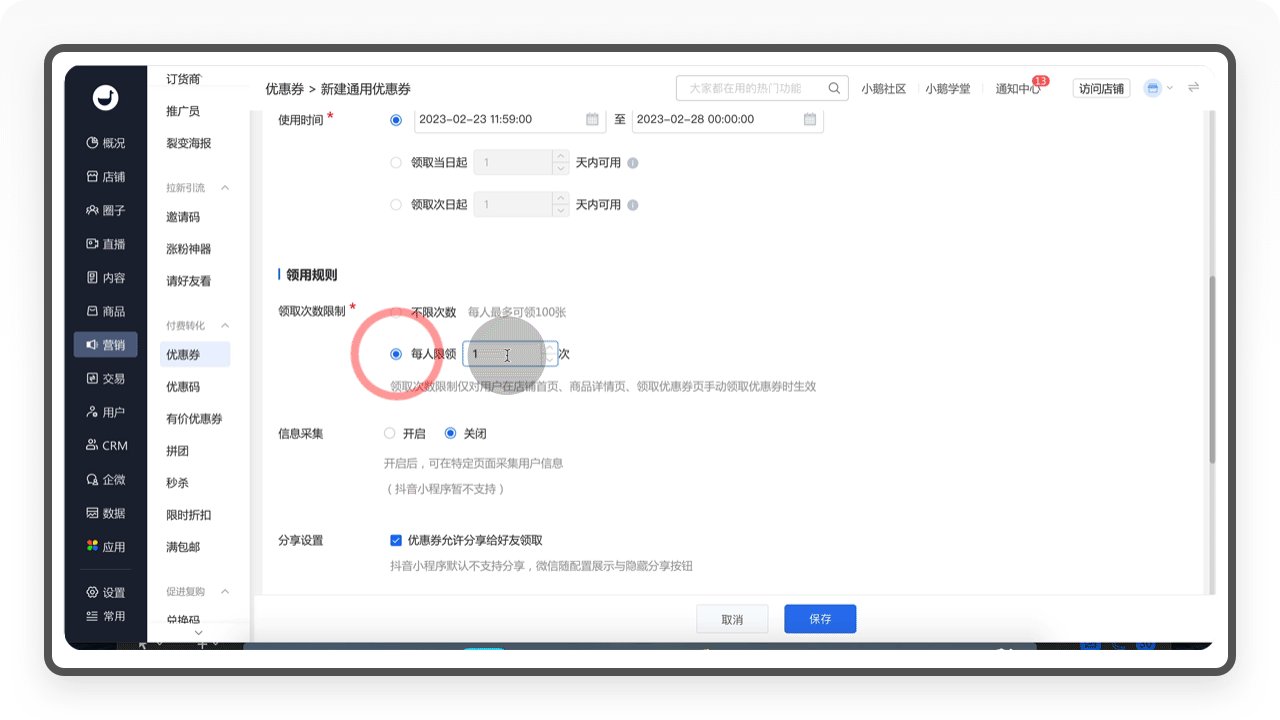
②在「领用规则」,可以设置用户领取次数的限制(可限制每人限领多少张)、开启信息采集(自动读取领取优惠券用户信息)、分享设置和添加使用说明等。
③在「个性设置」,运营者甚至可以设置优惠券剩余的数量,刺激吸引学员领取消费。

4.2.3.1.3 优惠券管理
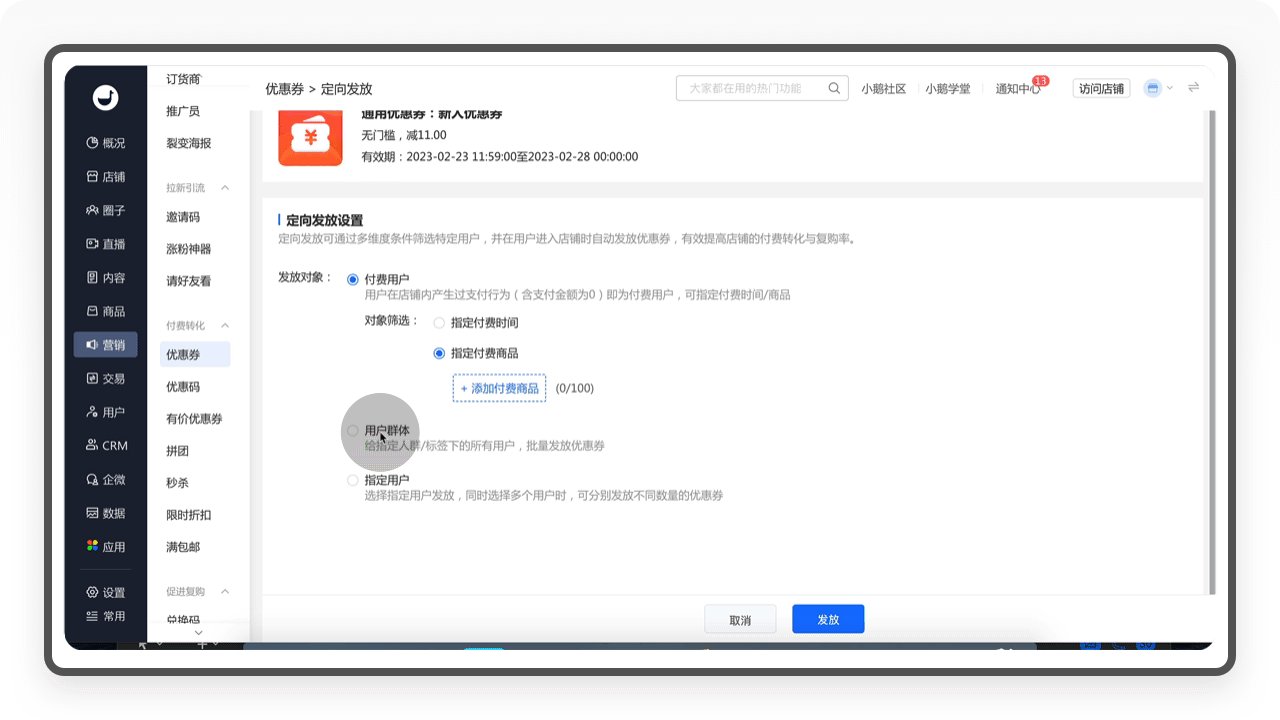
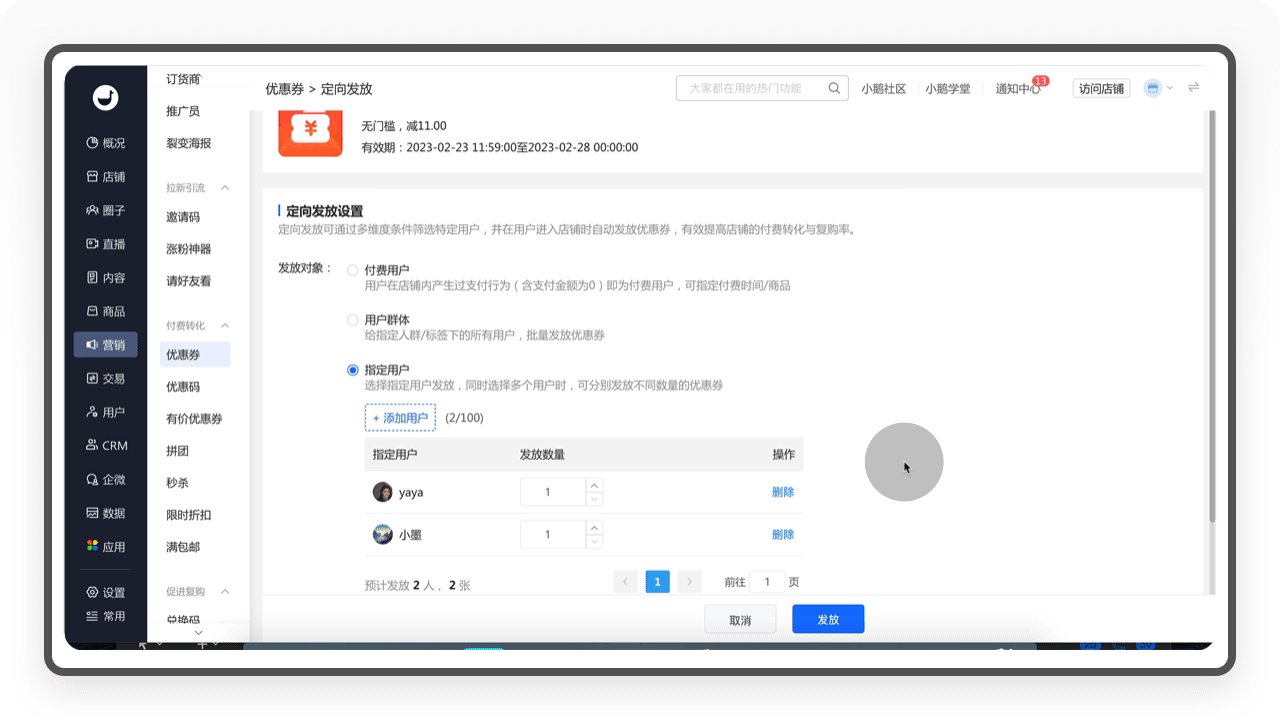
在「优惠券」创建以后,系统为商家提供了定向发放、查看数据统计、编辑、停止和推广等功能。
①「定向发放」提供多维度条件筛选特定用户,并在用户进入店铺时自动发放优惠券,有效提高店铺的付费转化与复购率,发放对象支持付费用户(可设置指定消费某个商品,精准到极致)、用户群体和指定用户。
②「数据统计」提供优惠券使用的精准数据统计,包括用券总成交额、优惠总金额、费效比(优惠总金额/用券总成交额)、客单价、领券总用户数等数据,帮助运营者可以及时调整运营方案,获取更好的运营效果。

细节侦查
优惠券是一个特别常见的功能,和「直播」一样,用户在前端领取流程非常简单,领取就能消费。但在拆解完「优惠券」的后台,你会发现一个小小的优惠券包含了非常多的功能点。小鹅通不仅设计了多种类型满足多种营销场景,还设计了定向发放、数据统计等功能,帮助商家提升运营效率。
4.2.3.2 优惠码
「优惠码」是一种是基于优惠券的玩法拓展,以二维码的形式作为展示形式,支持在支付结算环节场景进行兑换,它具有优惠券的属性,天然支持转赠,易于传播,具有拉新作用,是灵活性更强的付费转化工具。它主要用于跨界/跨平台引流,把线下或其他平台的客户引导到店铺内使用优惠码完成付费转化,比如商家在抖音可以设置抖音专属优惠码,用户领取消费后,商家可以在后台查询不同渠道的用户使用优惠码消费记录,从而获取更精细化的运营策略。

①「优惠码」的创建支持专属码和通用码两种类型,专属码就是一个码只用一次,通用码可以多次使用;其次还可以设置用户使用次数,分享权限等。
②「优惠码」生成后,通过「效果数据」可以查看优惠码的详细数据,包括总成交额、总优惠额、领取人数等,还可以增加库存、查看优惠码的使用记录和用码商品,为商家提供精准的运营分析。
4.2.3.3 有价优惠券
「有价优惠券」是把优惠券当作一个商品来进行销售,这样可以以预售的形式促进店铺转化。比如商家在双十一店铺大促之前就创建「有价优惠券」,用户可以提前购买,从而实现为活动宣传预热,提升付费转化率。

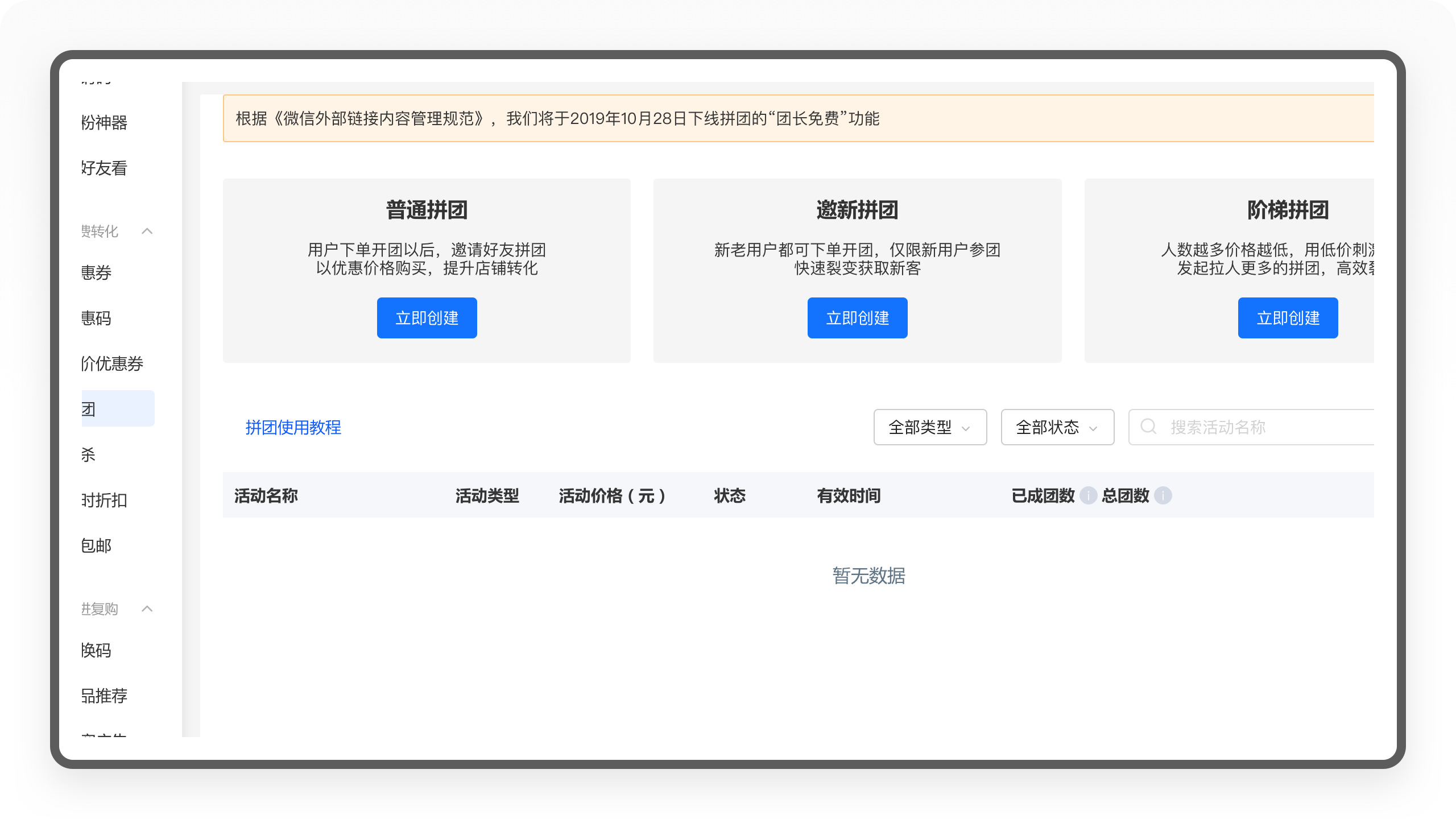
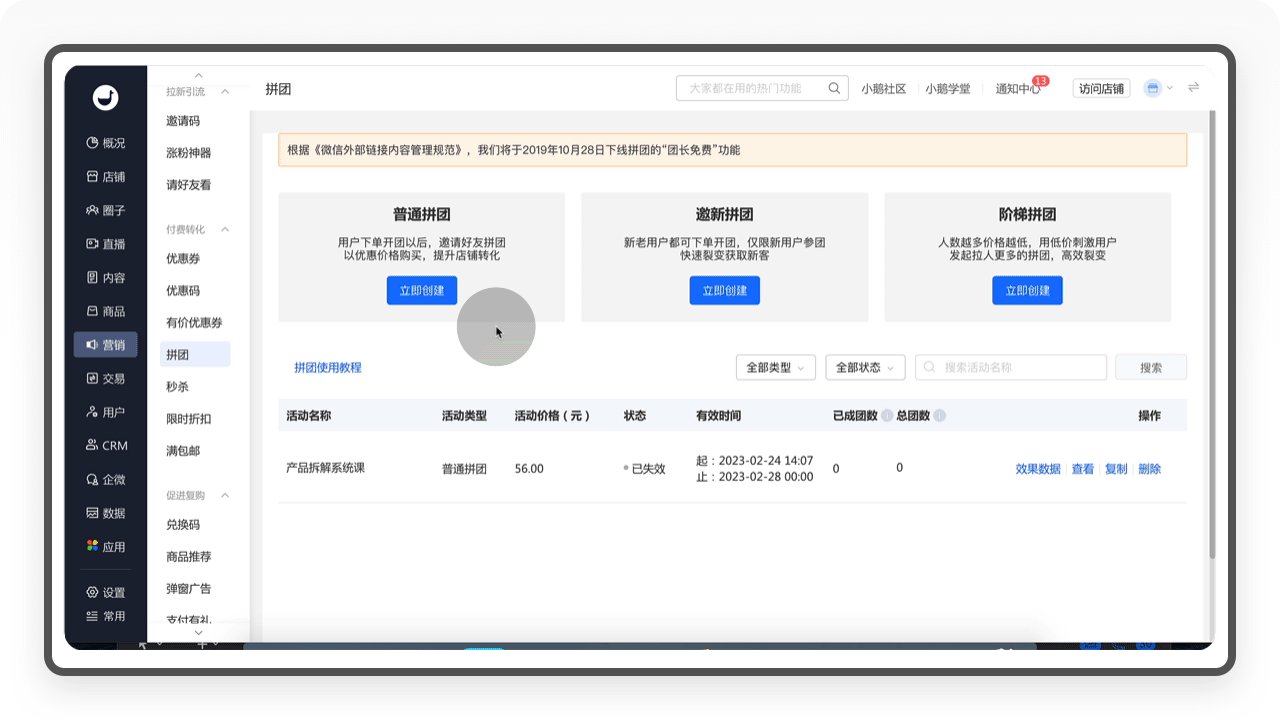
4.2.3.4 拼团
拼团分为三种,普通拼团,邀新拼团和阶梯拼团。「普通拼团」是指用户下单开团以后,可以邀请好友拼团购买;「邀新拼团」是指开团后,用户必须邀请新用户才能参团购买,这个主要用于新用户拓展的场景;「阶梯拼团」则是随着拼团人数越多,价格越低,用低价刺激用户高效裂变。

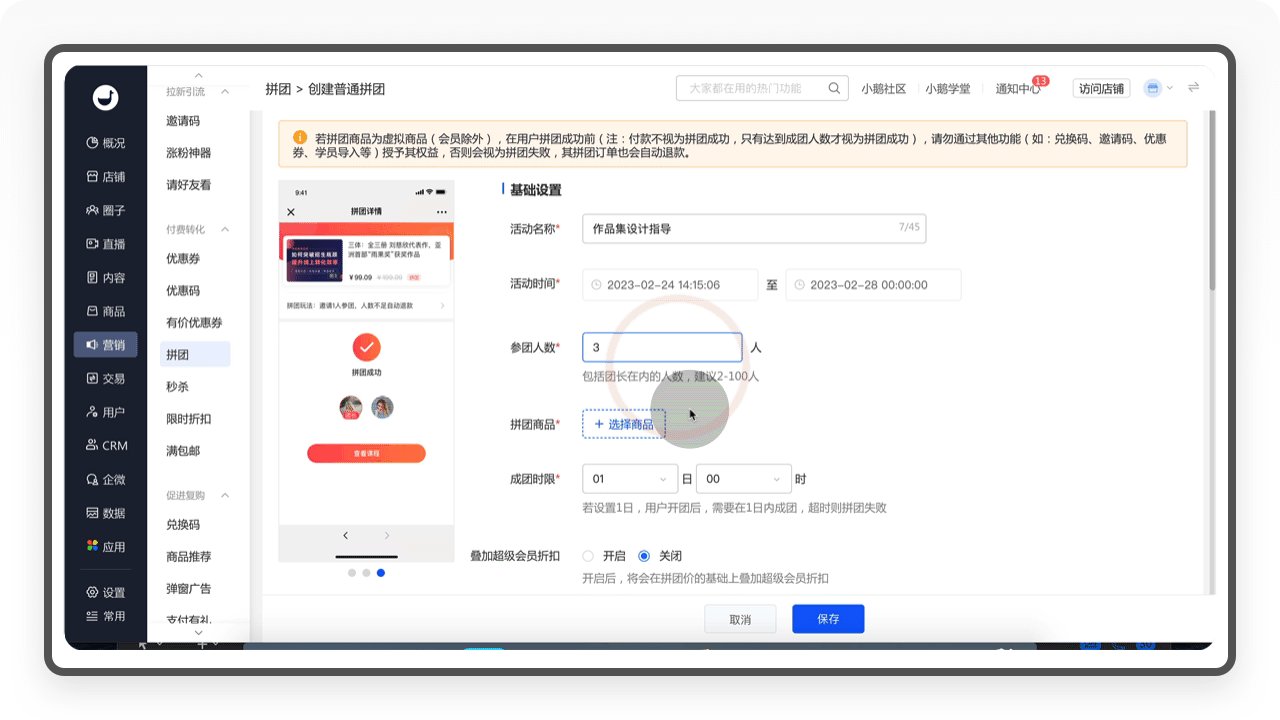
4.2.3.4.1 新建拼团
拼团的创建包含两个部分,分别是基础设置和更多设置。
①在「基础设置」,可以设置拼团的参团人数,成团的时限(比如设置1日,用户开团后,就需要在1日内成团,否则拼团失败)。
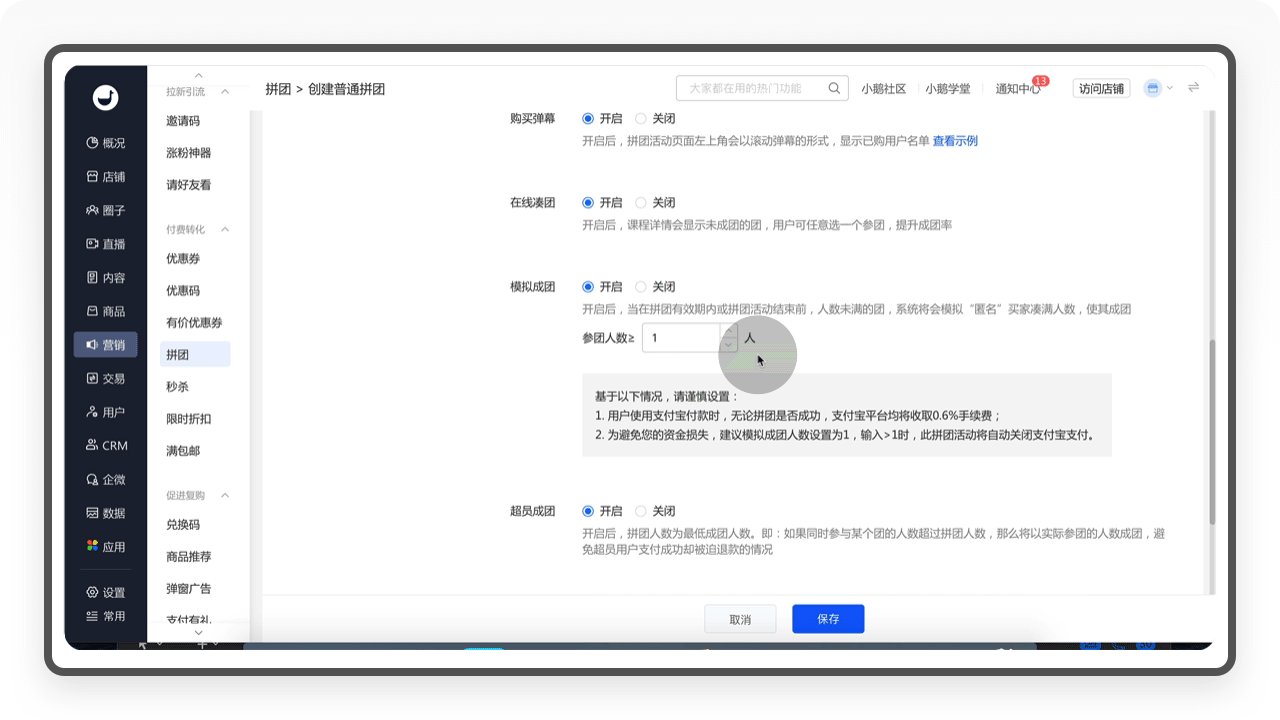
②在「更多设置」,可以开启购买弹幕(增加促销氛围)、在线凑团(优先显示未成团的团,提升成团率)、团长价(开团的团长有优惠)、活动预热等功能。其中「模拟成团」可满足商家某个拼团购买人数不够,系统可自动以“匿名”买家凑单的场景,「超员成团」可满足当拼团人数超过限定人数也同时可以购买的场景,功能非常灵活丰富。

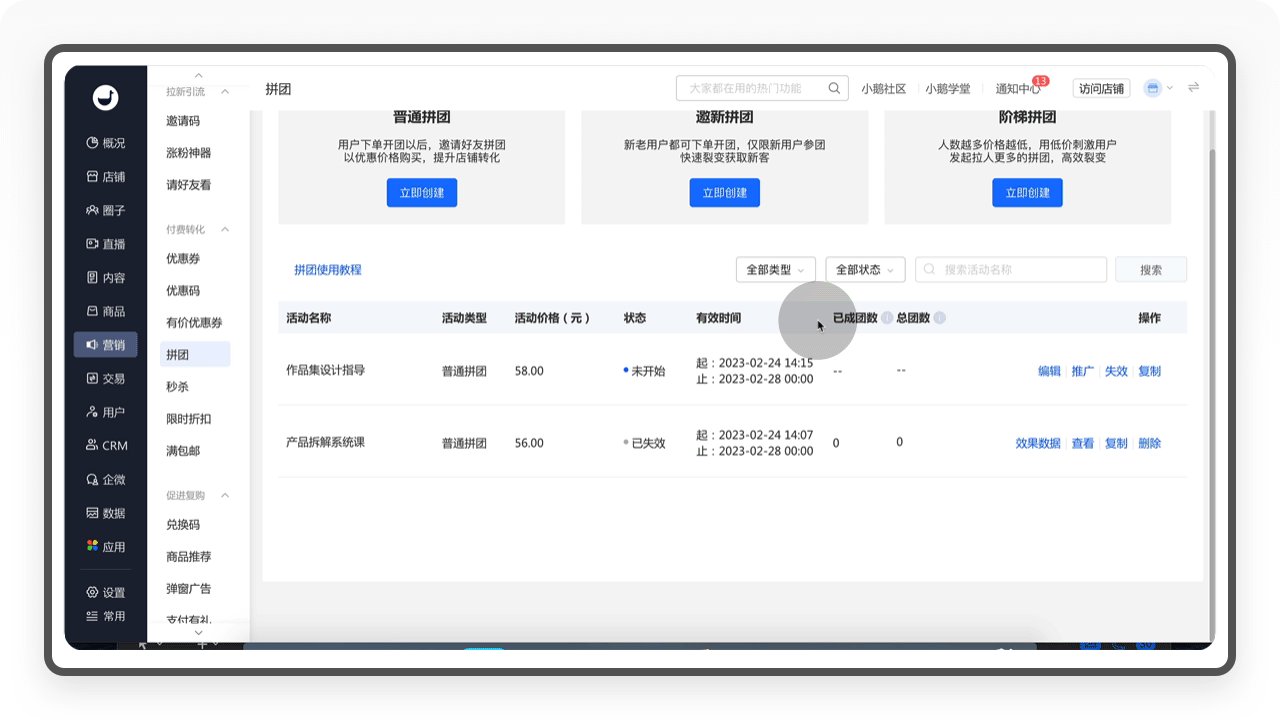
4.2.3.4.2 拼团管理
拼团开启后,商家可以对拼团进行编辑、推广、复制和查看数据统计。在拼团详情页面,可查看拼团的访客数、付费用户数、支付订单数、成交金额和拼团明细,为商家提供更多数字化的管理,提升运营效率。

4.2.3.5 秒杀
「秒杀」是一个为商家提供对某款商品限时秒杀价出售的营销工具,作为一个常见的促销功能,小鹅通的「秒杀」支持开启活动预热功能,可以提前吸引用户关注活动。其次还支持秒杀预约,用户只要关注商家公众号,就能收到活动秒杀的提醒,非常方便。

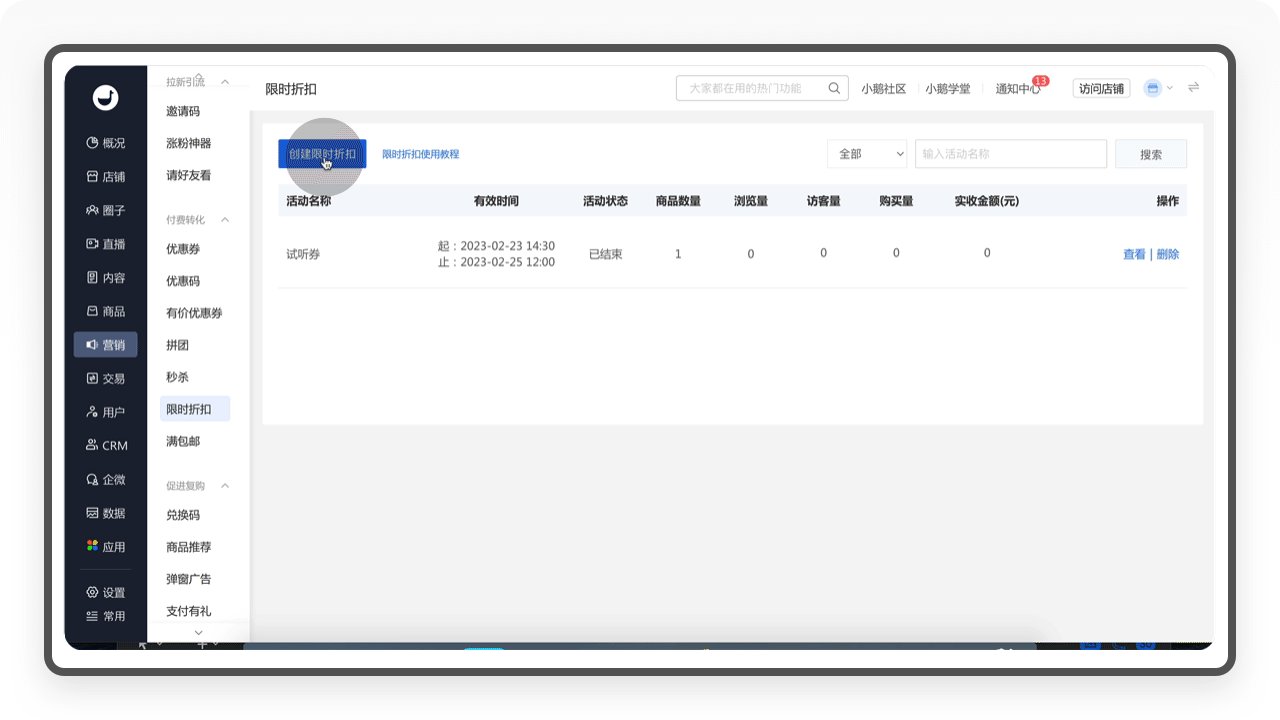
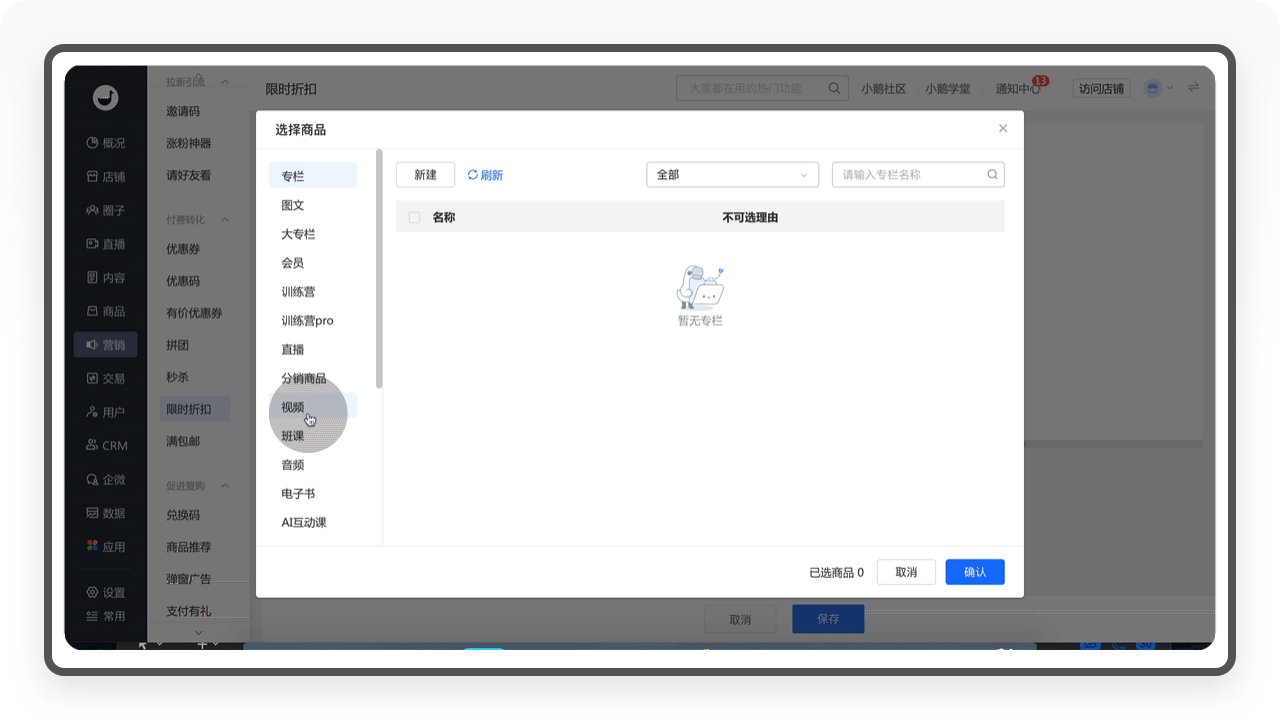
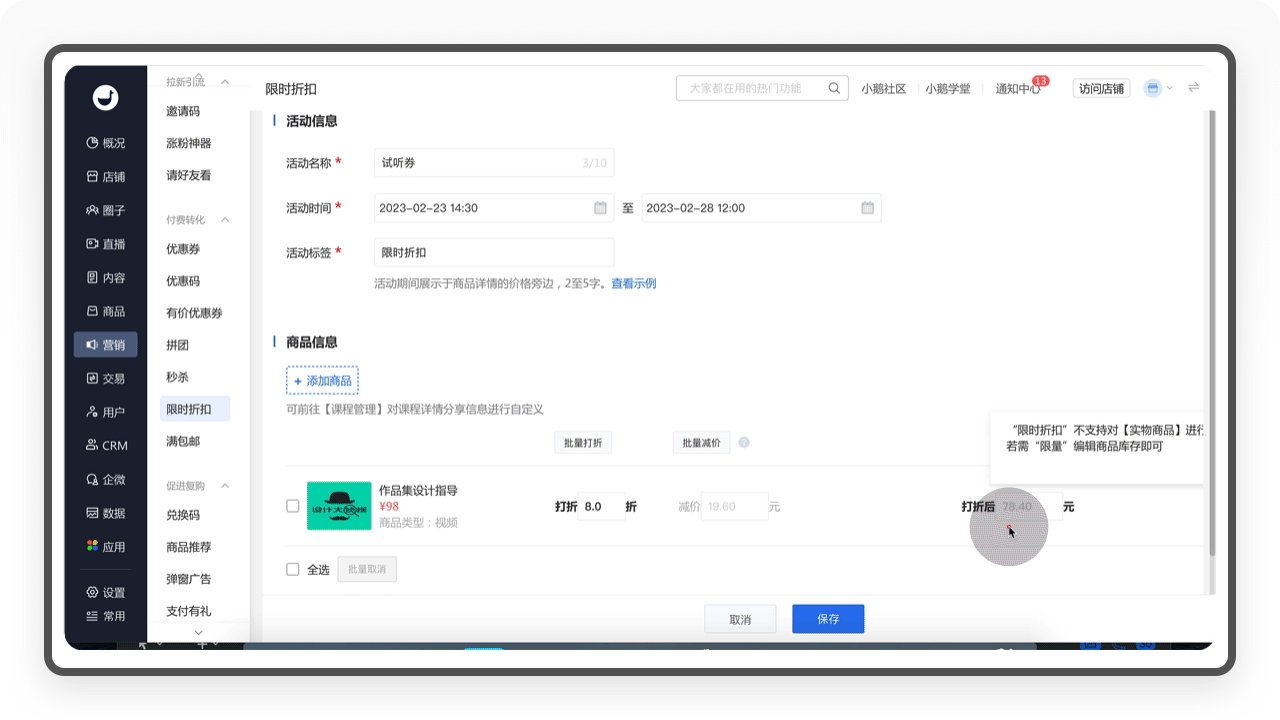
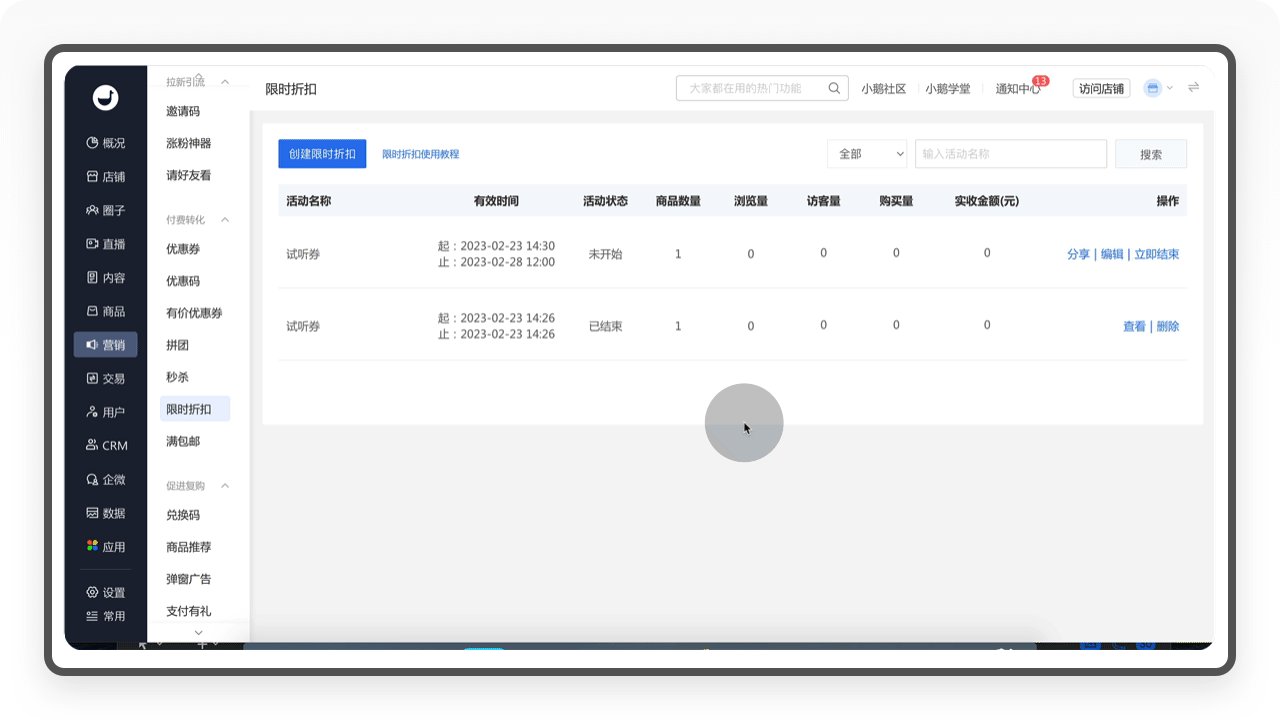
4.2.3.6 限时折扣
「限时折扣」是一个为商家在某段时间内以指定折扣购买商品的营销工具,小鹅通的「限时折扣」支持添加多个商品,可进行批量设置折扣以及减价,非常方便。

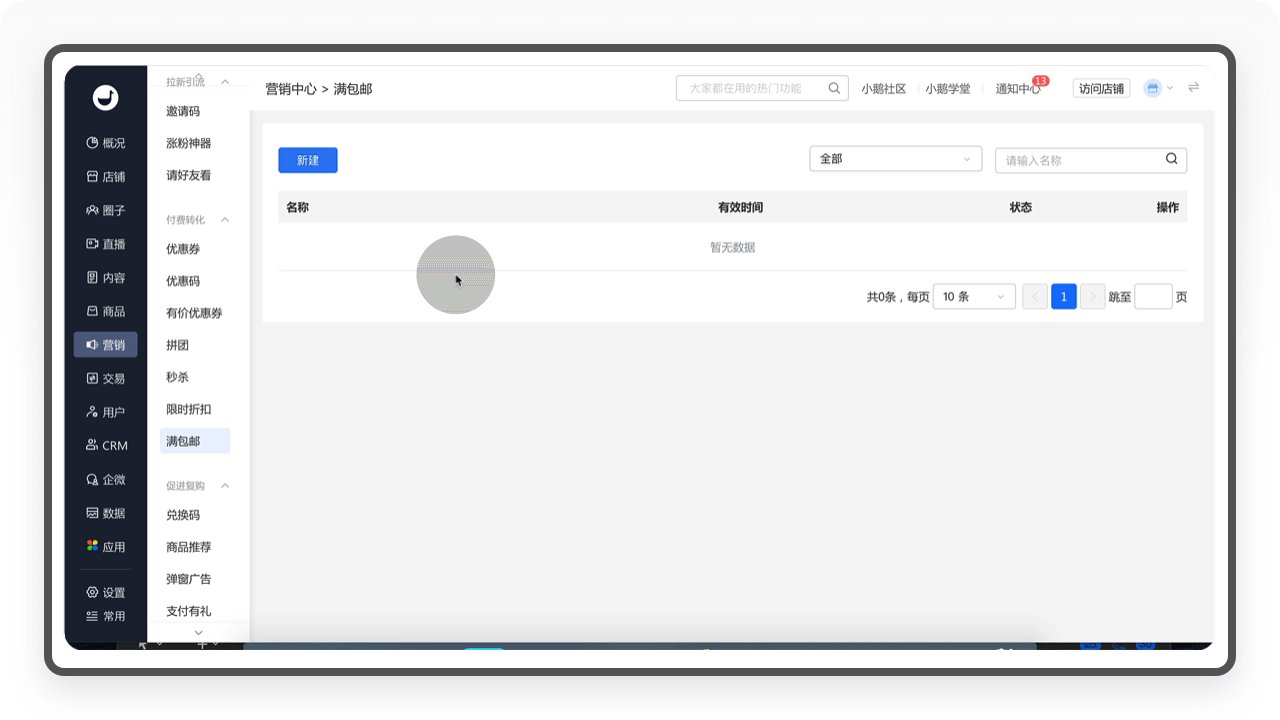
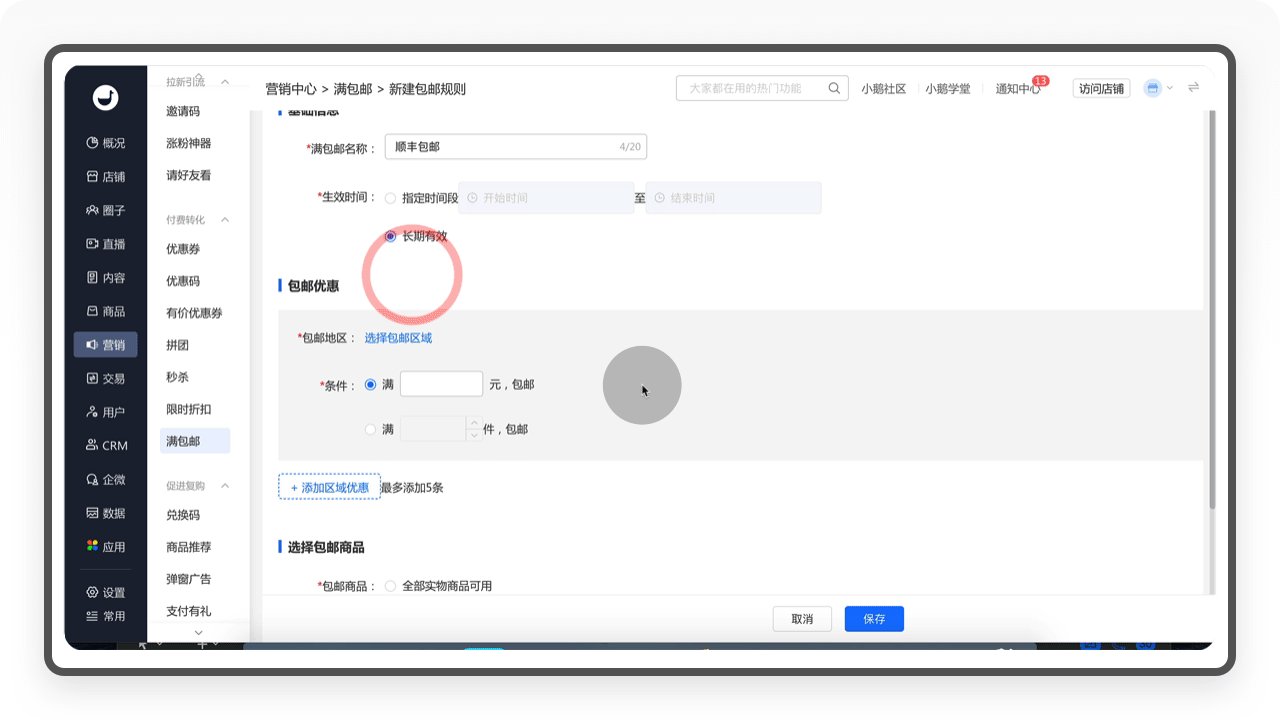
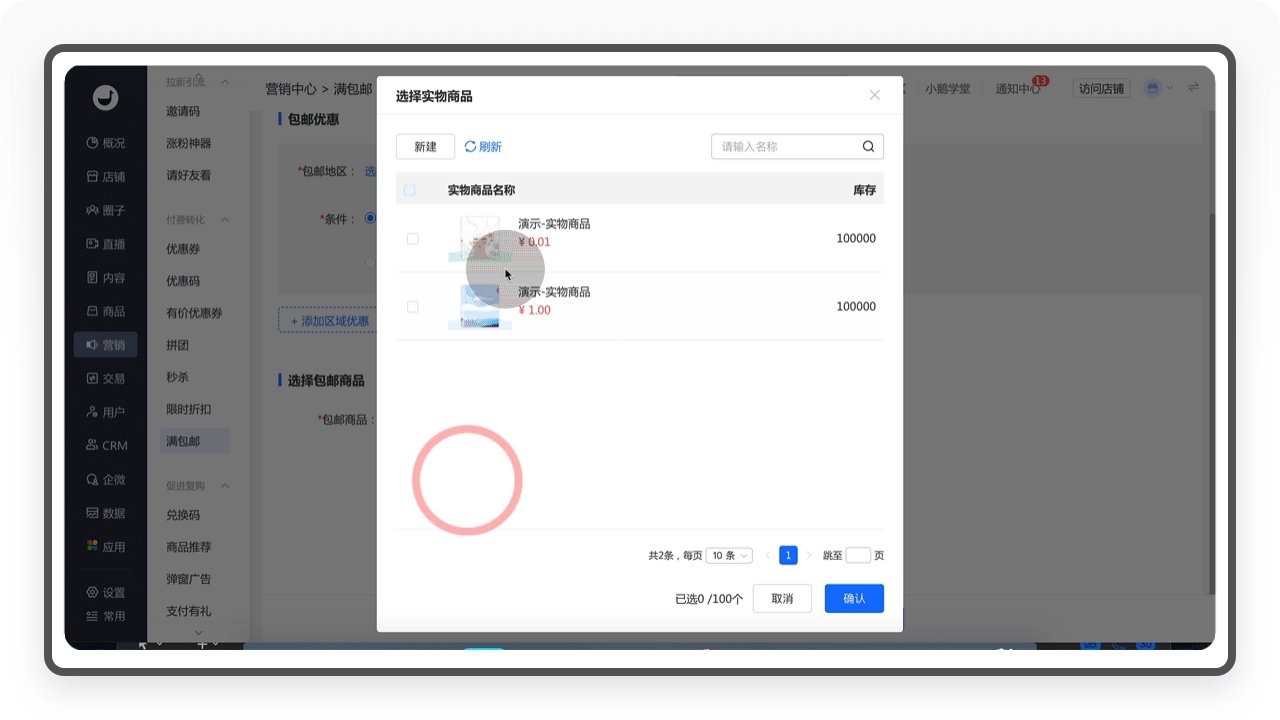
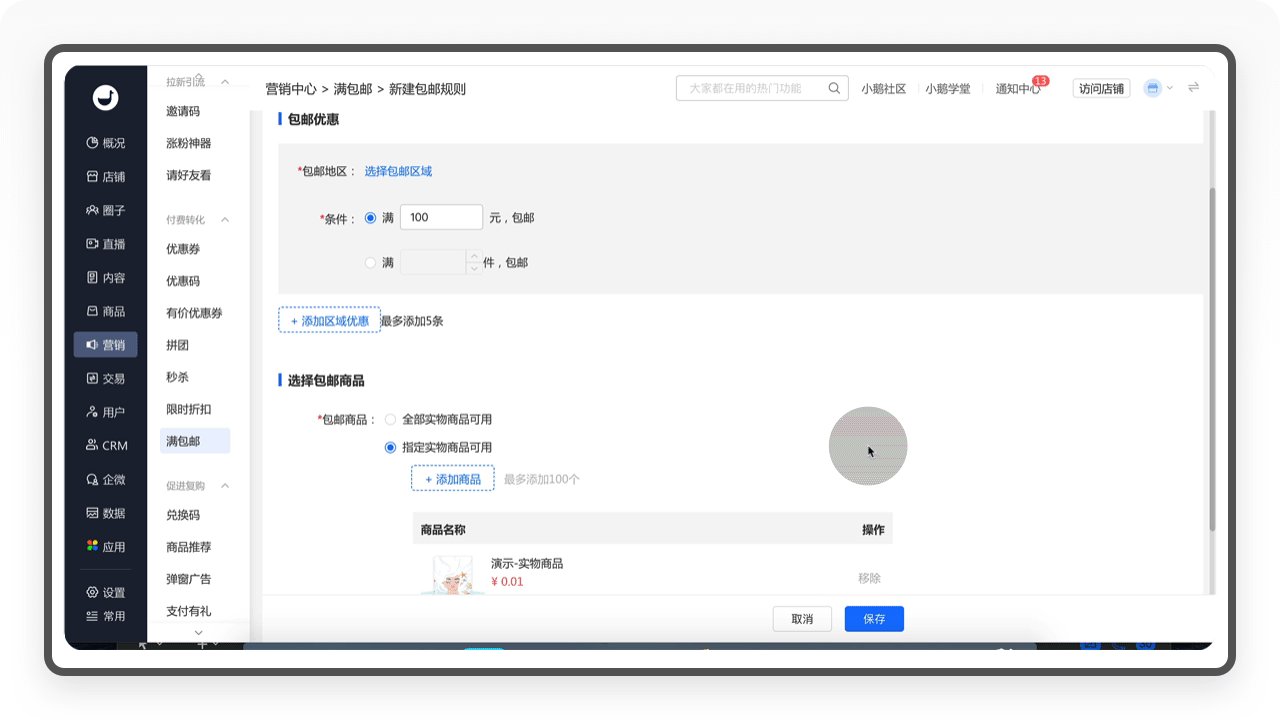
4.2.3.7 满包邮
「满包邮」是一个针对实物商品购买赠送包邮服务的工具,操作流程比较简单,选定好指定实物商品以后就可以添加使用。

4.2.4 促进复购
为了提升用户的复购率,小鹅通为商家设计了四个小工具,分别是兑换码、商品推荐、弹窗广告和支付有礼。
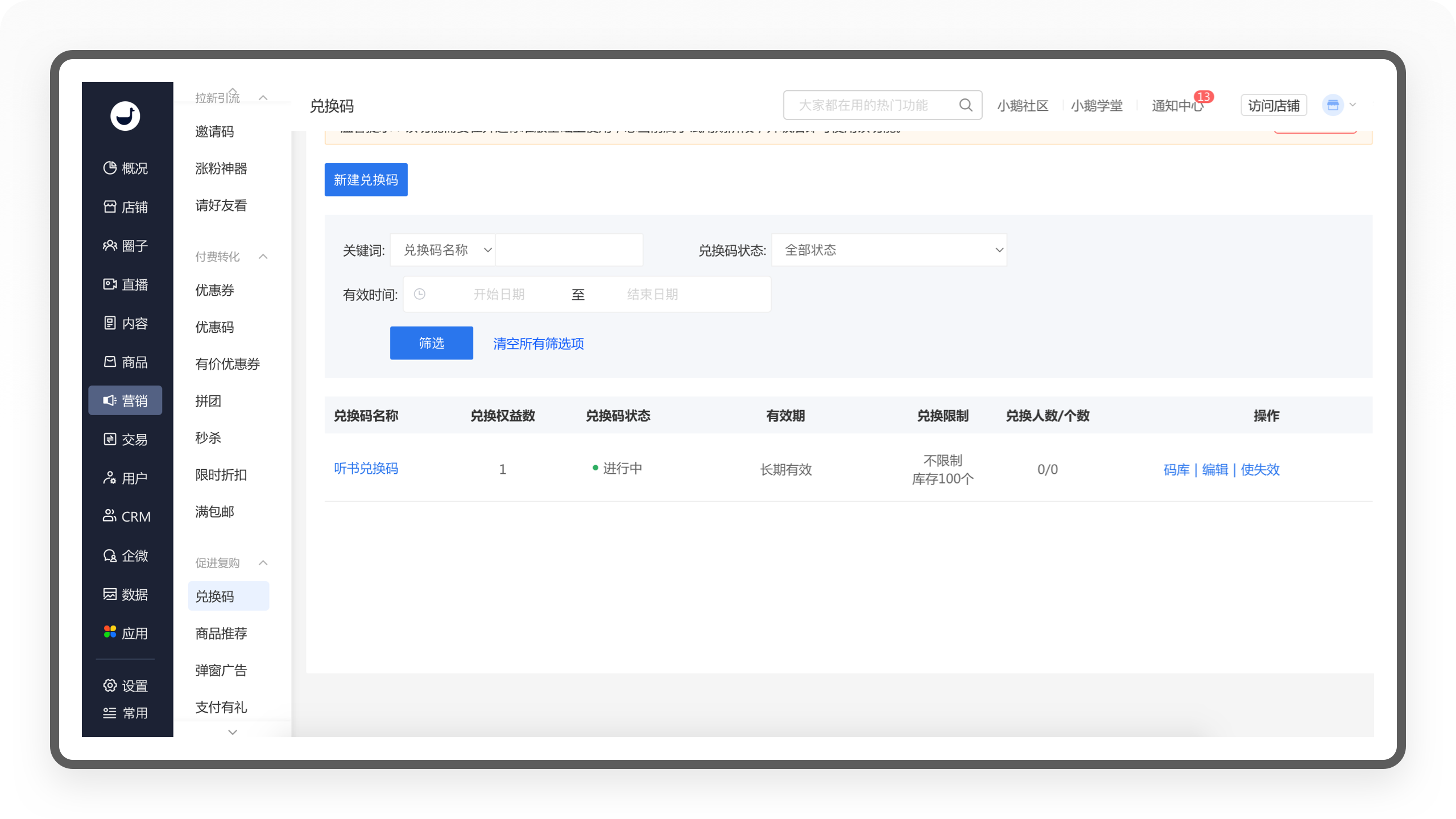
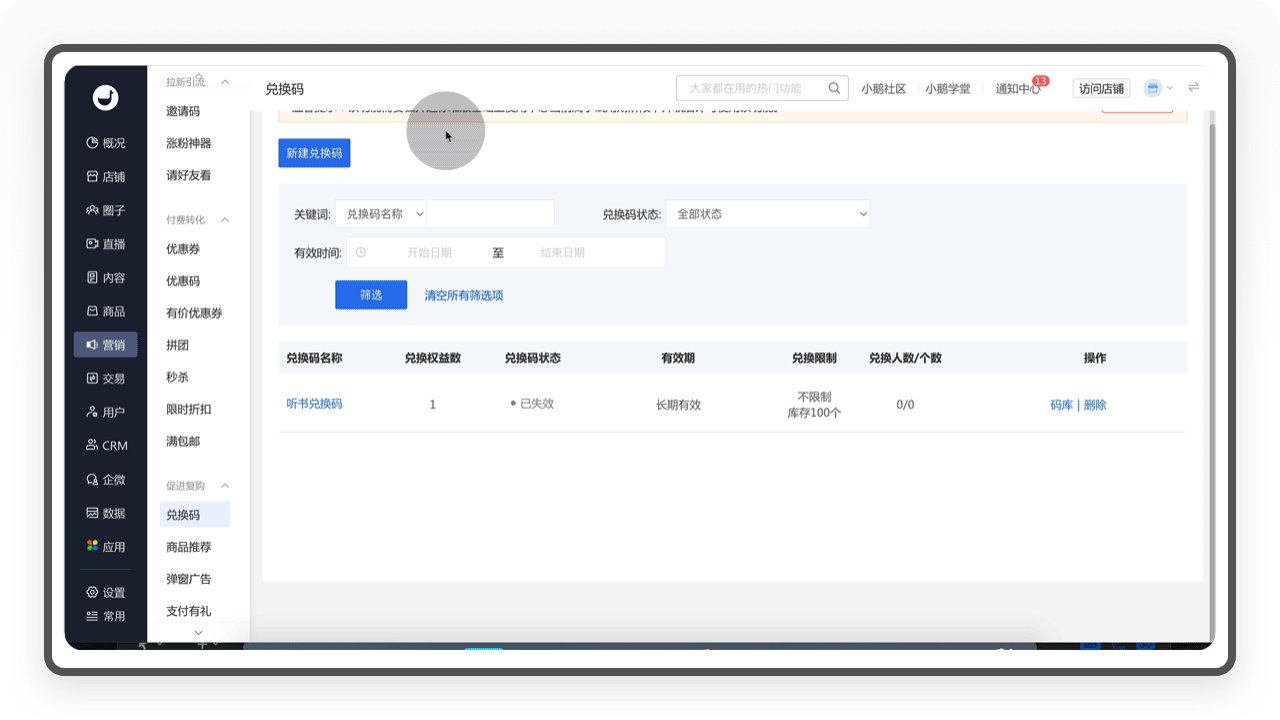
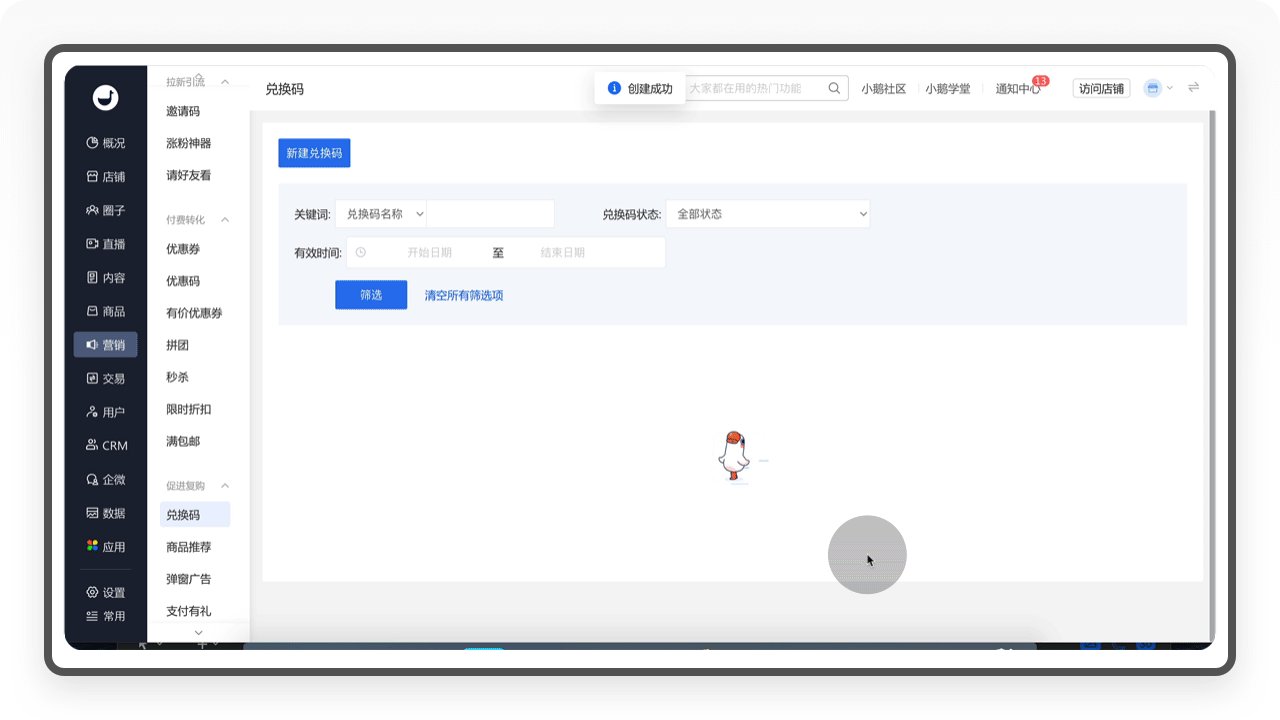
4.2.4.1 兑换码
「兑换码」是一个常见的营销功能,是由一串数字或字母组合,在用户领取兑换码以后,可以在店铺兑换指定的商品和优惠券。和「优惠码」相似,商家可以在多个场景中以福利形式向用户赠送和售卖,最终为店铺引流。

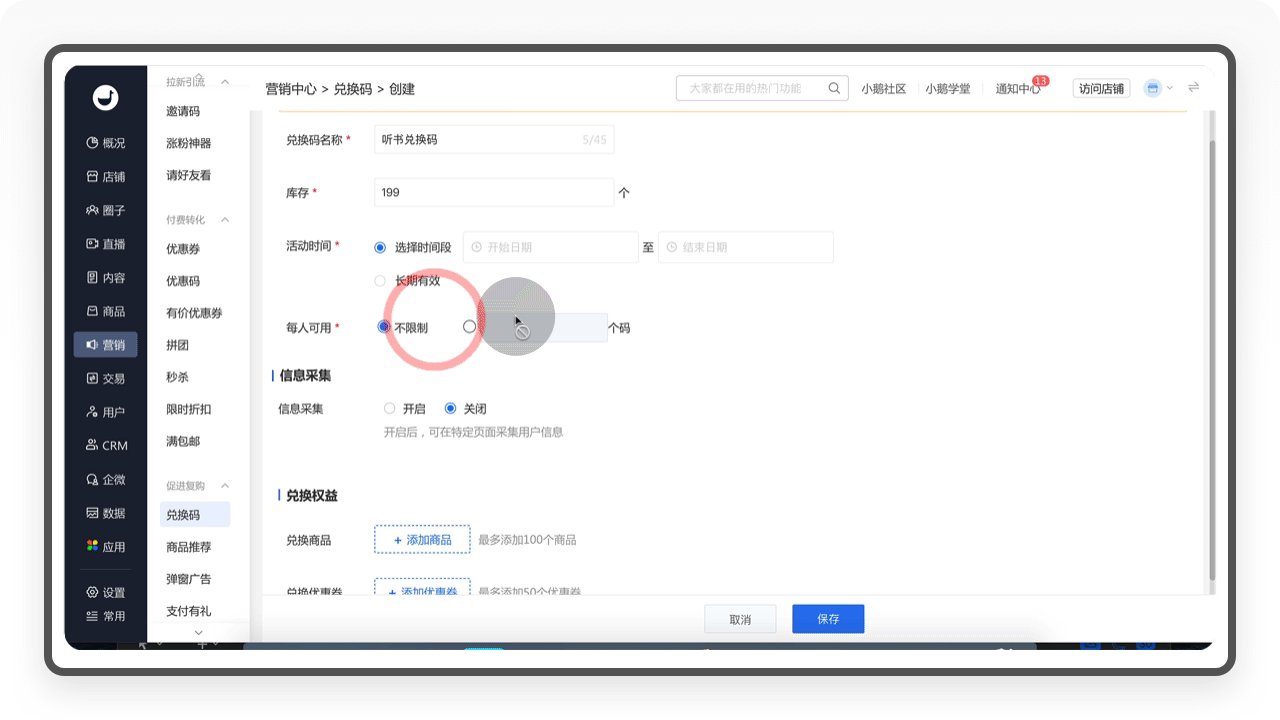
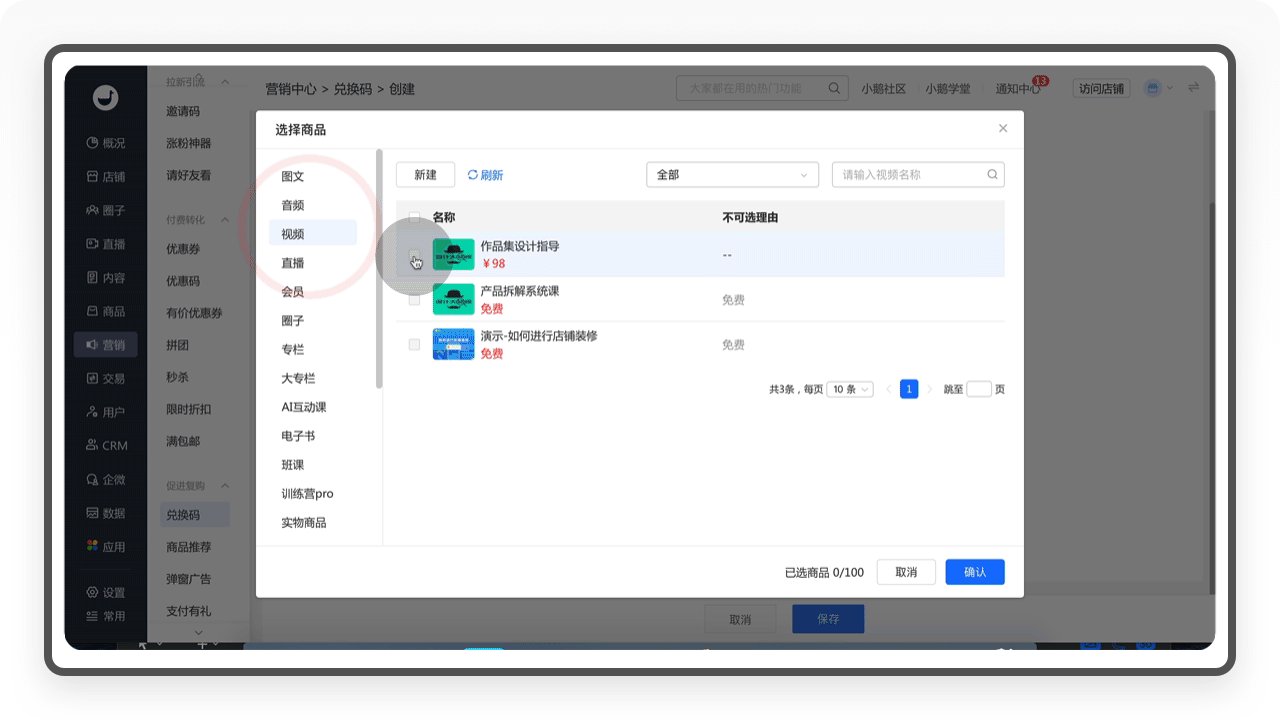
①「兑换码」的创建流程很简单,在「基础信息」设定库存(兑换码数量),选择活动时间(可设置某个时间段或长期有效),设置每个用户领取的数量,接下来设置用户可兑换的商品和优惠券就完成,其次还支持开启用户信息采集功能(开启后可以搜集领取兑换码用户的数据信息),为商家提供更多销售线索。
②兑换码创建以后,通过「码库」可以查看每一个兑换码的使用情况,包括兑换时间、兑换人、作废和添加库存。

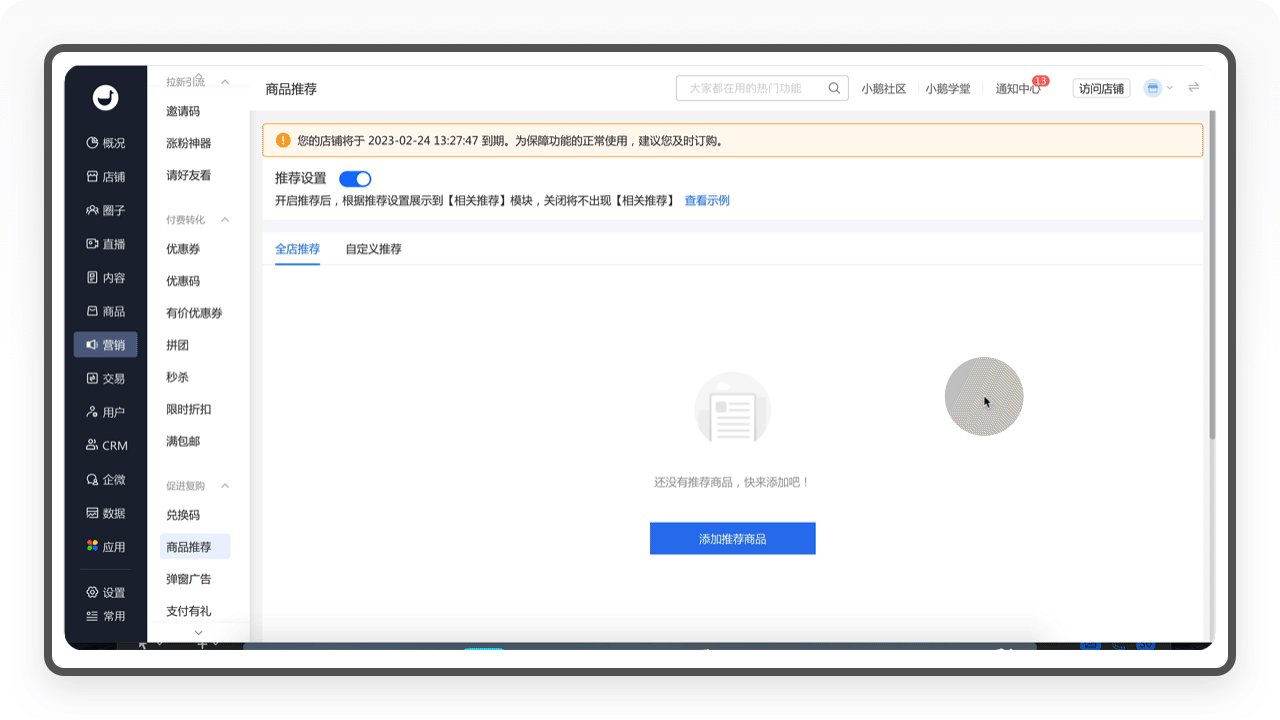
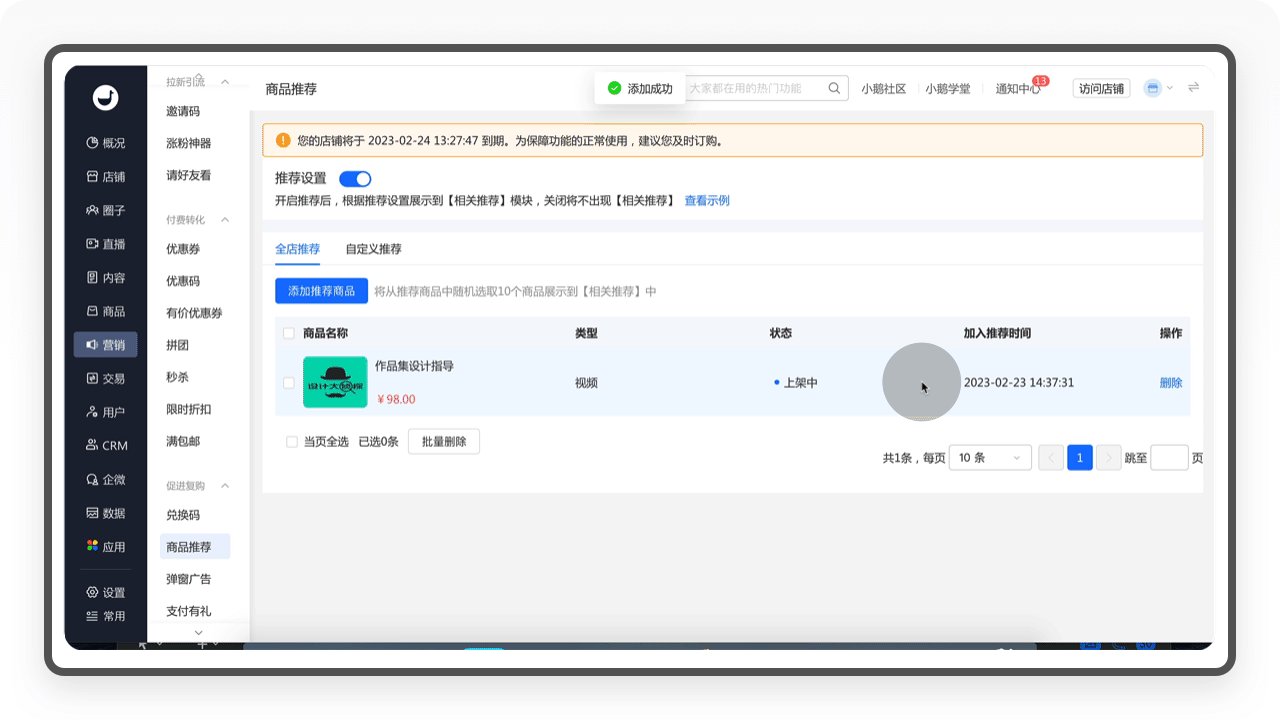
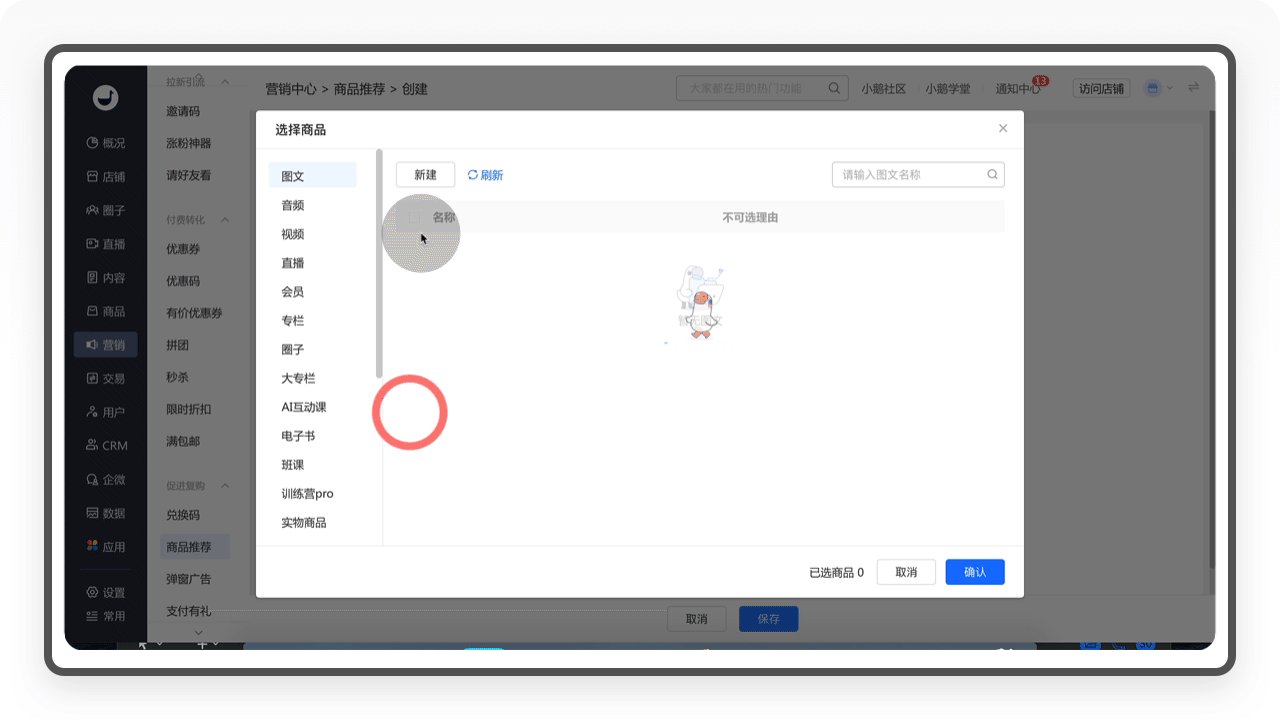
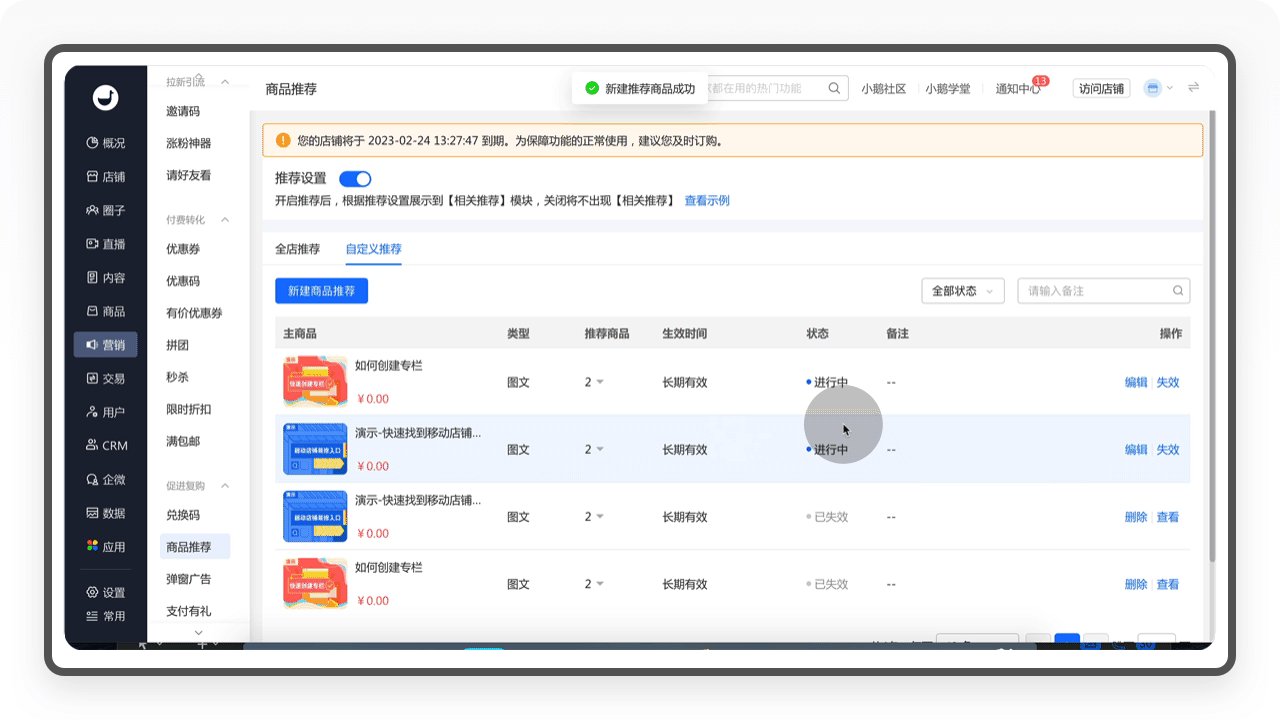
4.2.4.2 商品推荐
「商品推荐」是一个可以帮助商家提升指定商品曝光率的工具,当商家添加推荐商品以后,该商品将会出现在前端商品详情页的「相关推荐」分类,从而增加商品访问量和提升转化率。

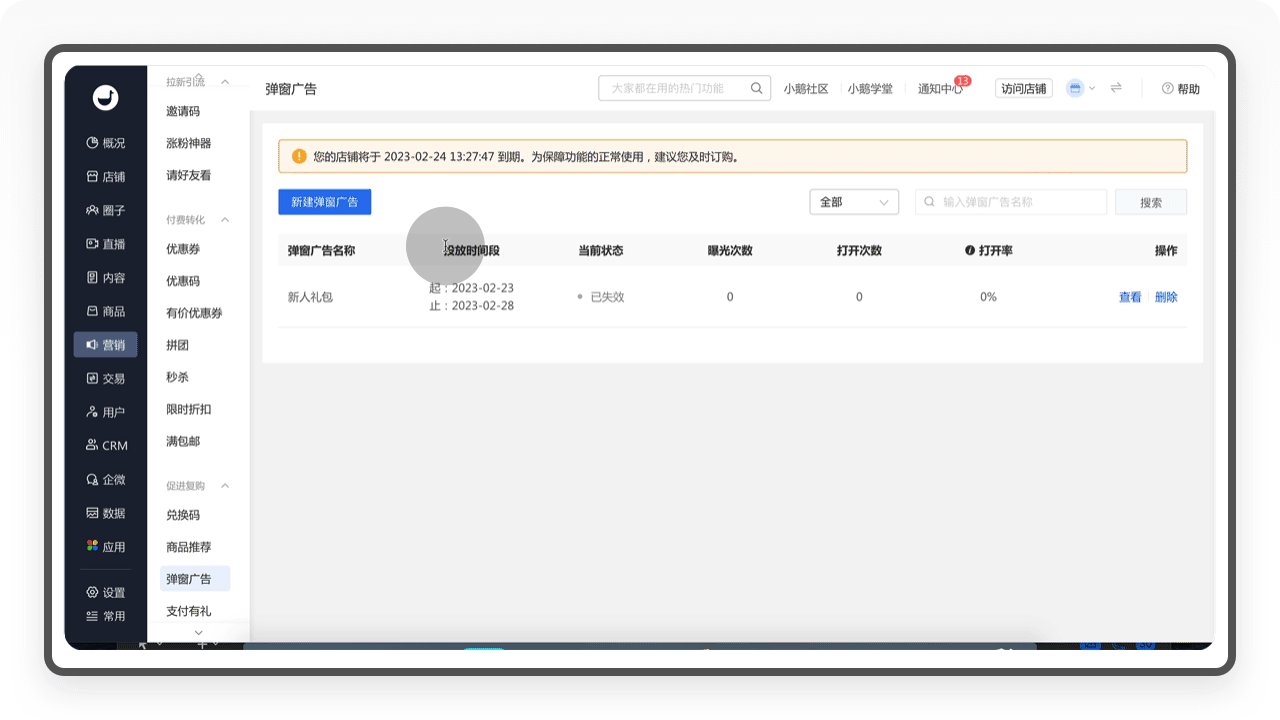
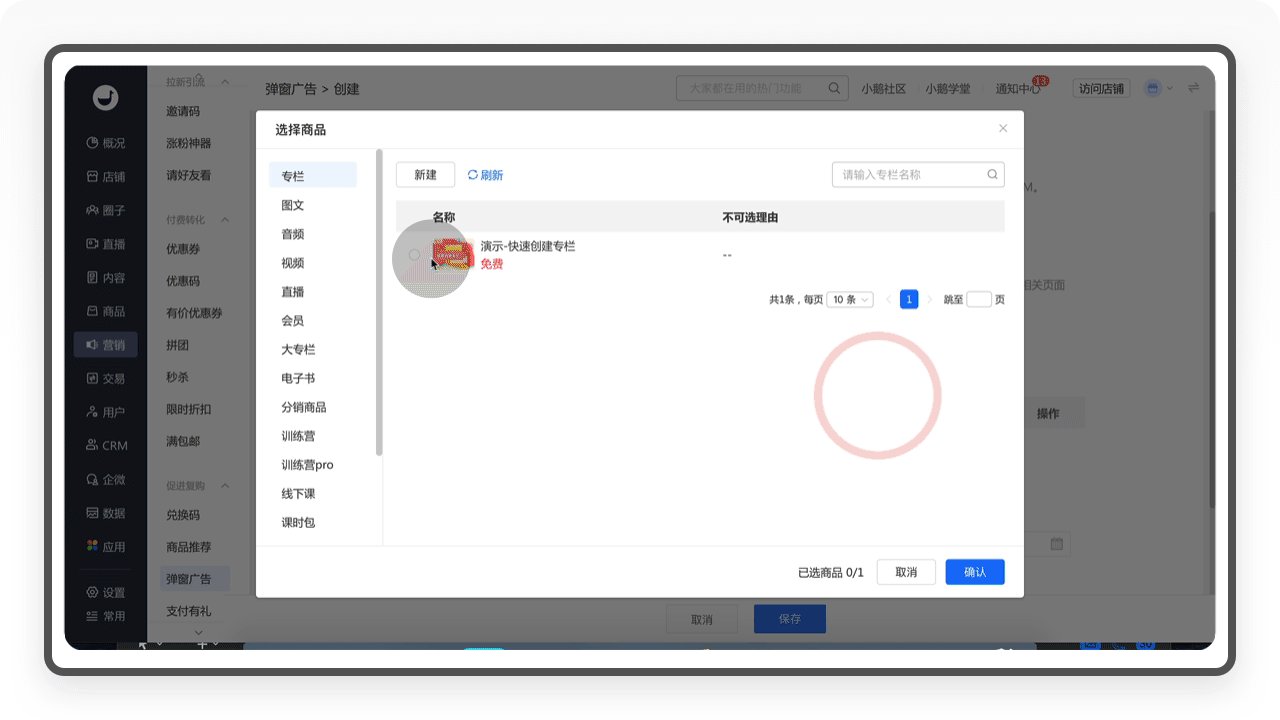
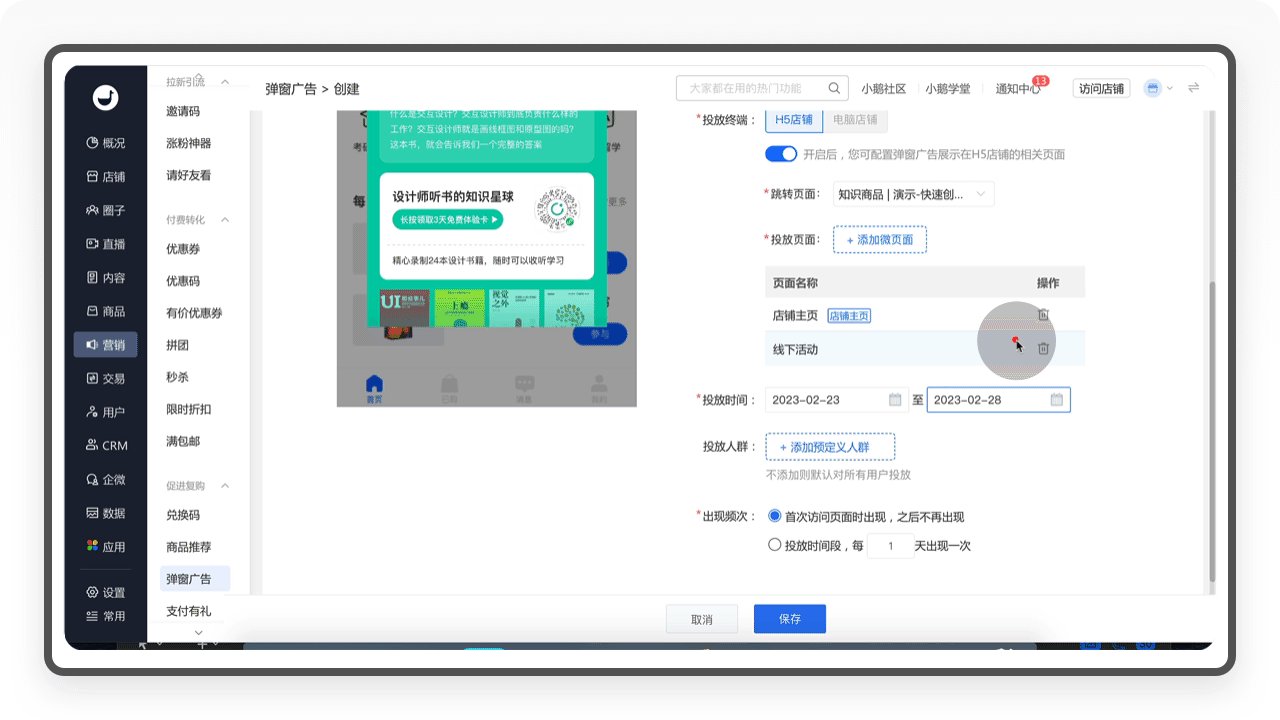
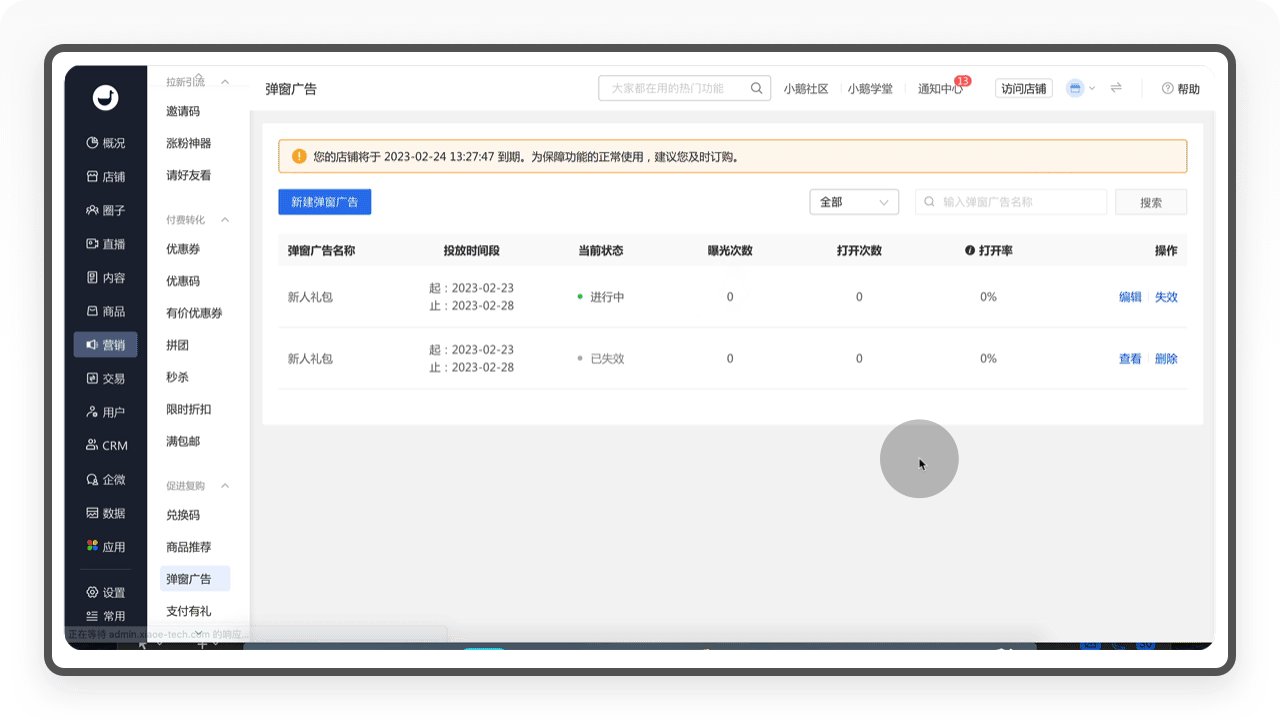
4.2.4.3 弹窗广告
「弹窗广告」是一个可以帮助商家添加自定义弹窗广告的工具。它的操作流程很简单,但功能很丰富。在用户点击「新建弹窗广告」以后,可以上传弹窗图的广告样式,选择需要跳转的页面(可跳转指定商品、商品分组、微页面和助学工具),还可以选择投放的页面(包含首页以及其他栏目页和微页面),甚至可以选择需要投放的人群(比如新手用户组、VIP会员用户组等),还可以设置广告出现的频次(支持首次访问出现和每隔多少天出现1次)。当弹窗广告建立后,商家还可以查看弹窗广告的曝光次数、打开次数和打开率,获取非常精准的数据统计,优化广告运营方案。

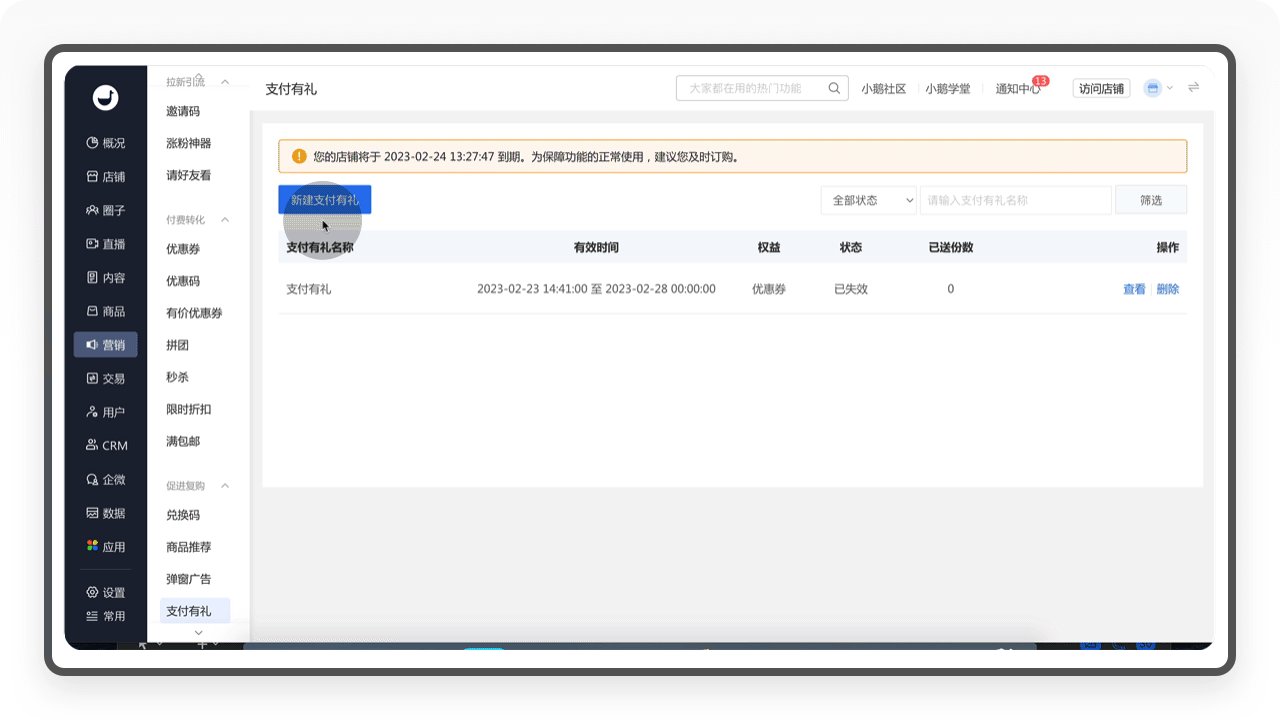
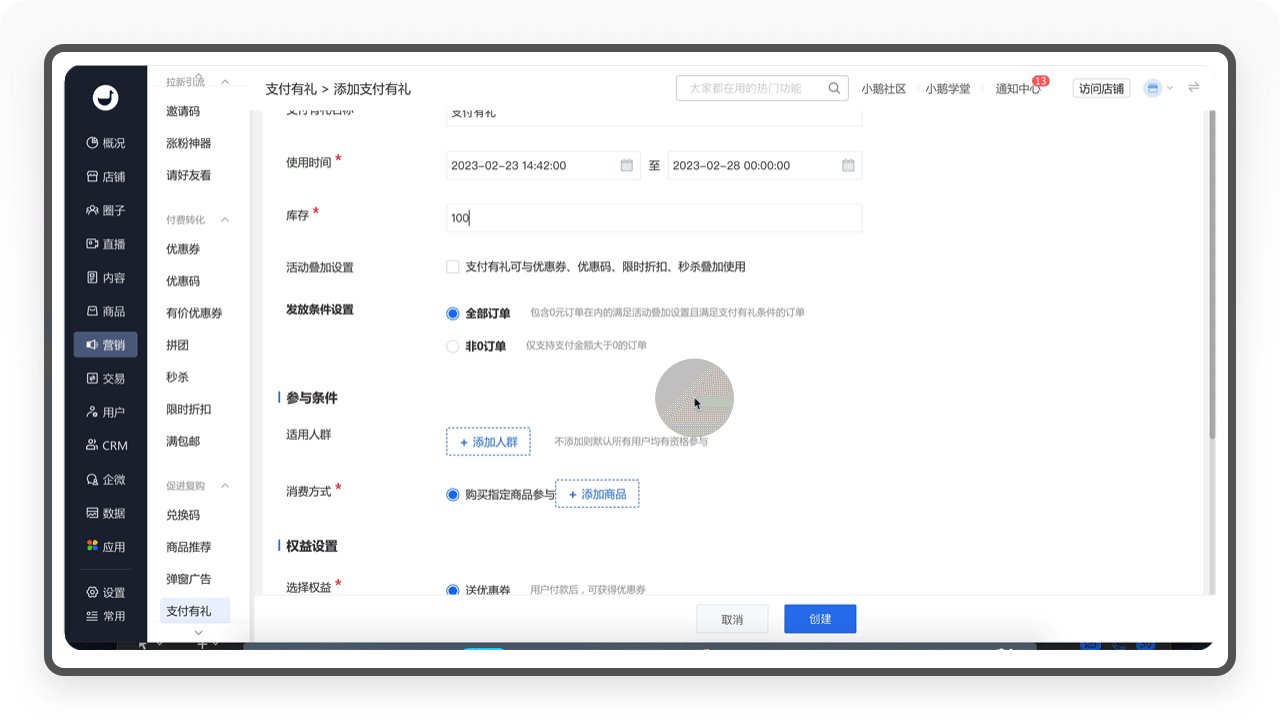
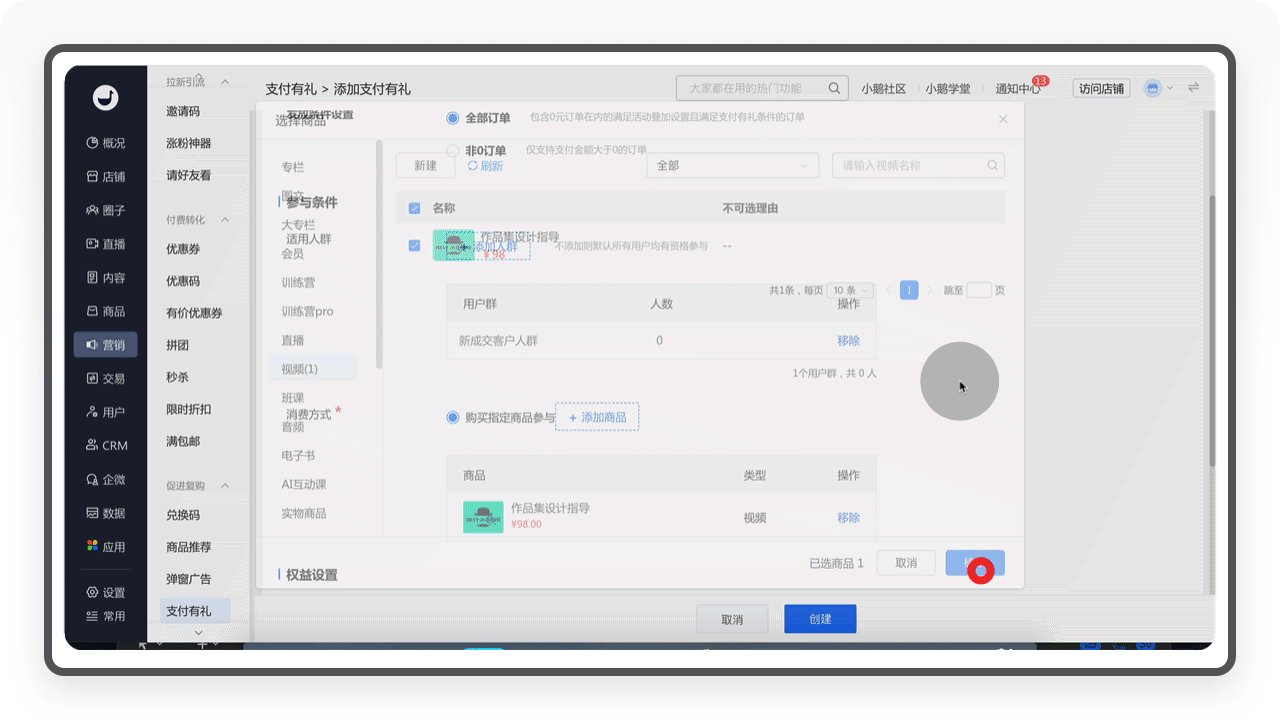
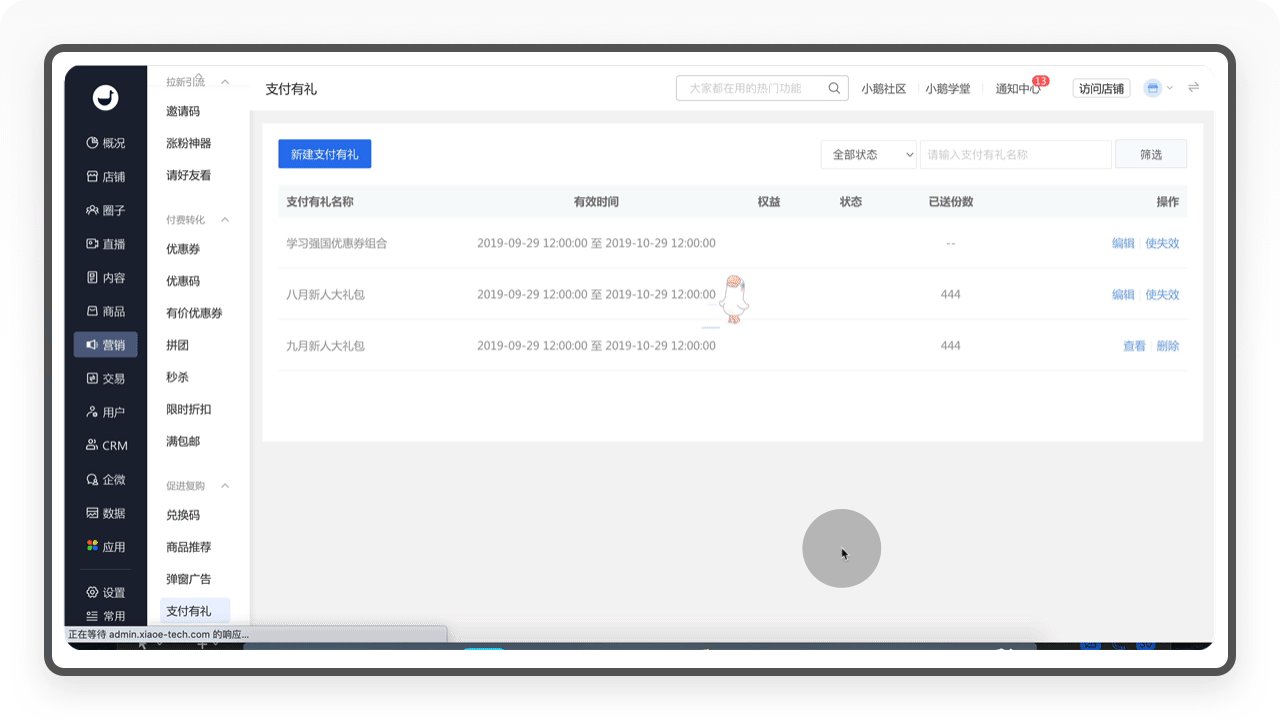
4.2.4.4 支付有礼
「支付有礼」是一个商家在用户购买商品以后赠送优惠权益的营销工具,它可以有效提升用户的复购率,比如商家设定了购买商品后赠送兑换码或优惠券,用户在指定的时间内消费就能获取优惠。
「支付有礼」的创建流程和其他促销工具相似,商家可以选择适用人群(指定某个用户群体享有)、消费方式(指定消费某个商品或某一类商品),最后选择赠送的权益,包含优惠券、优惠码和兑换码,即可创建成功。

4.2.5 体验小结
如果用两个词描述小鹅通的营销工具的特点,我觉得这两个词分别是——极致和丝滑。
「极致」是指小鹅通对营销工具的不断创新,比如优惠券和拼团。首先把「优惠券」拆分为三种类型,满足不同用户的需求,其次还设计了「优惠码」和「有价优惠券」,为商家考虑了更丰富的跨平台和促销预售场景。「拼团」也是如此,不仅提供常见的拼团模式,还设计了「邀新拼团」和「阶梯拼团」,对于商家来说,营销手段越丰富,就越能提升用户的激活率和复购率。
「丝滑」是指这些营销工具的灵活性。比如像「弹窗广告」这样的功能,不仅可以上传你设计好的广告图片,跳转你指定的商品或页面,还可以选择可以投放的人群、弹窗广告出现的频次,这样傻瓜式的操作设置,对商家来说,实在太方便了。相比定制化的系统开发,极大节省了大量的人力成本,让商家享受一个优秀后台系统的便捷和愉悦体验。
感谢阅读,小鹅通的产品拆解第二部分就到这里,下一篇我们将会继续拆解小鹅通后台!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一个SaaS产品的后台是如何设计的?作为知识付费行业的头部SaaS服务商,从2016年诞生不到7年时间,小鹅通注册客户数已经超过160万,终端访问用户人数超过7.8亿,毫无疑问成为了国内知识付费规模最大的SaaS产品。
为什么拆解小鹅通的后台?这是因为后台设计往往被多数产品、开发甚至老板忽略,他们甚至认为后台不需要设计,更不需要考虑用户体验,能把功能实现就可以交付。但我的观点恰巧相反,我认为一个SaaS产品设计最大的挑战和关键正是后台。它决定了运营者的工作效率和操作体验,即便你的功能再强大,如果用户不会用、不愿意使用,那么用户也不会续费,而续费,正如《SaaS创业路线图》作者吴昊在他书中的观点——SaaS的本质,就是续费。设计大侦探的第一个B端产品拆解,选择了工作量最大、最繁杂的后台,阅读时间长,非常乏味,但如果你认真啃完,你对SaaS产品、后台设计、B端设计不会再陌生。都说良药苦口,这碗药,廖尔摩斯先干为敬。
一、导读
1. 内容结构
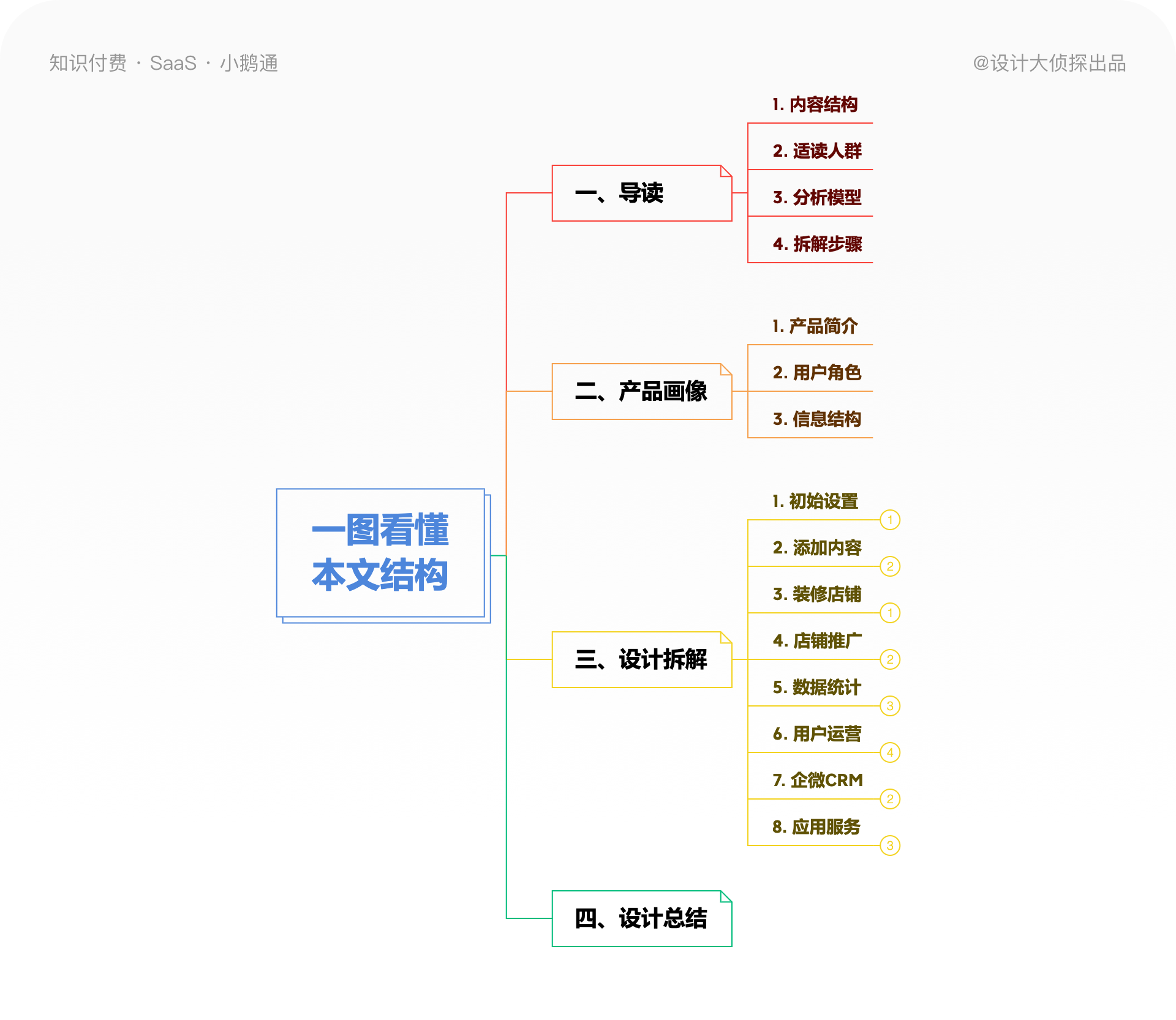
小鹅通的后台拆解包含四个部分,分别为导读、产品画像、设计拆解和总结,内容篇幅超过4万字,阅读时间较长,所以拆分为4篇文章发布,建议收藏阅读。

2. 适读人群
第一类,产品经理/UI/交互设计师,通过对小鹅通后台产品的深度拆解,跳出执行层,培养后台设计的全局观,从功能价值、应用场景、业务流程和用户体验多维度去学习和思考一个头部SaaS产品的后台如何设计。
第二类,SaaS产品及知识付费从业者,获取一份专业、完整、有深度价值的SaaS竞品设计参考。

3. 分析模型
第一,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二,尼尔森十大原则。尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计,这个原则主要用于诊断后台设计的用户体验。
第三,其他设计基础理论,包括费茨定律、格式塔原则、席克定律等,主要用于判断后台设计的易用性。

4. 拆解步骤
SaaS产品的后台的设计不仅复杂,而且很多功能如果不亲自体验根本没法理解,所以针对小鹅通后台的拆解,我分为以下三个步骤进行
第一,亲自上手实操体验操作。对每一个功能版块进行了全面的实操体验,弄清楚了才开始拆解,绝非走马观花。
第二,结合官方帮助文档创作。在体验小鹅通产品的时候,有很多功能必须结合帮助文档才能理解,甚至由于权限和内容问题,部分功能没法体验,只能靠官网介绍来理解。针对每一个功能,严格按照「功能介绍-功能价值-使用场景-页面内容-核心功能-操作流程」的结构去描述,旨在让产品设计师看懂这个功能设计的价值和细节。
第三,深入思考产品设计细节。在拆解完每一个功能,我都会加入自己的思考,主要分为细节侦查(值得我们学习的细节)、迭代建议(个人认为可以优化的地方)、设计思考(某个功能带给我的启发)、体验陷阱(用户体验糟糕地方)和体验小结(针对某个功能版块进行全面总结),如果你浏览的是腾讯文档,非常欢迎你可以以添加批注的形式和我一起讨论。

5. 阅读建议
由于内容篇幅太长,强烈建议你可以申请小鹅通免费试用账号一边阅读一边体验,这样对整个后台的设计才更深有体会。
二、产品画像
1. 产品简介
小鹅通是知识产品与用户服务的数字化工具,包含知识店铺、企业直播、企业培训、企微助手等多款产品,可以为有线上经营、商业变现、私域运营、用户服务等需求的企业,提供一站式技术服务,助力企业完成数字化升级。根据官方数据显示,截止到2023年2月,小鹅通注册客户数已经超过160万,终端访问用户人数超过7.8亿,是目前国内知识付费客户数量最多、规模最大的SaaS产品。

2. 用户角色
用户角色是指使用操作小鹅通后台的用户,主要分为运营者和店铺销售。
2.1 运营者
店铺的运营者主要负责店铺装修、商品管理、用户运营、数据分析、活动策划、拉新引流等工作内容,是小鹅通后台主要使用的用户群体。
2.2 店铺销售
店铺销售会通过企业微信和CRM工具使用小鹅通,不过他们主要通过企业微信的小鹅通应用进行工作,很少涉及后台操作。

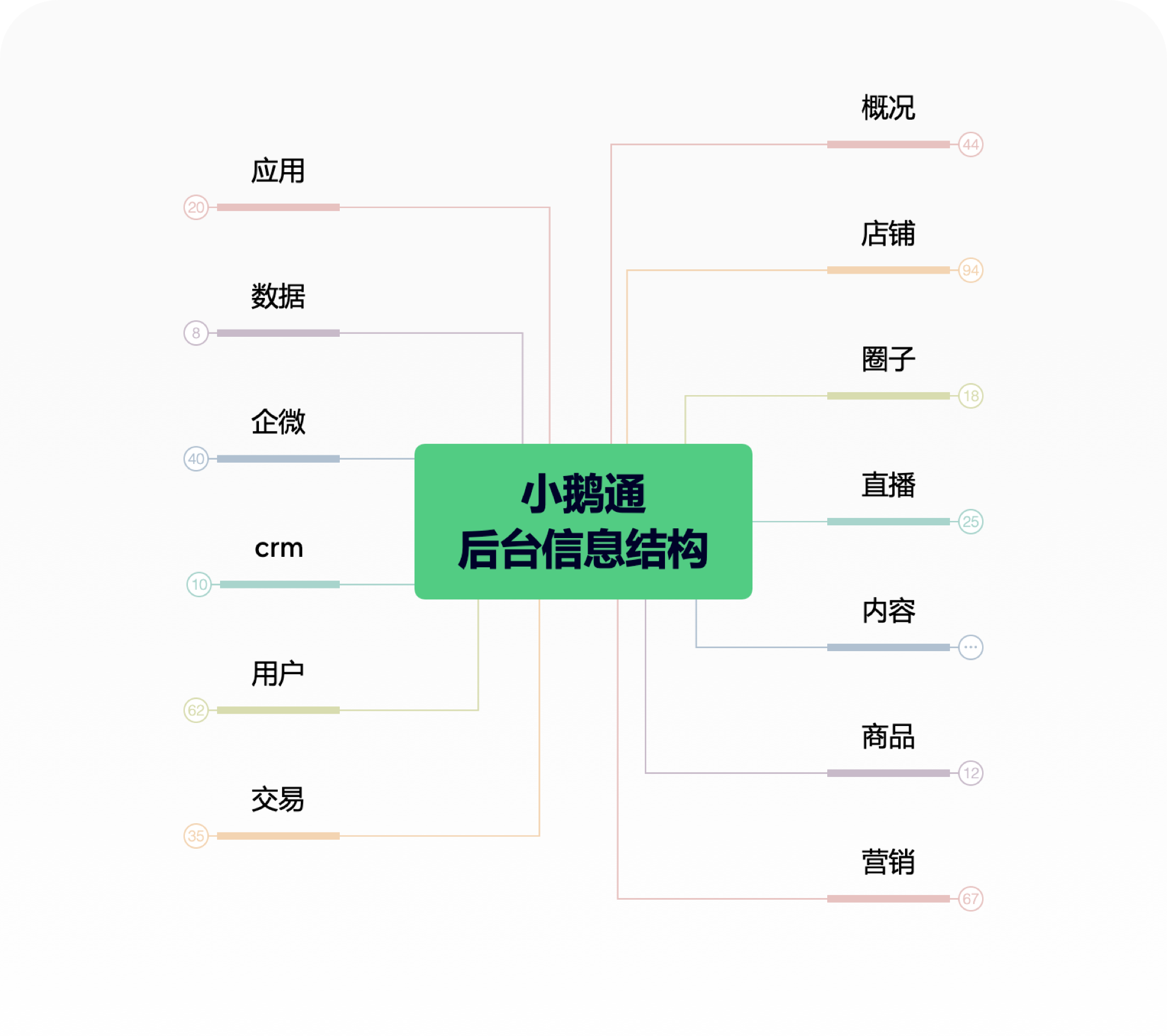
3. 信息结构
从信息结构看,小鹅通后台主要包括店铺、圈子、直播、内容、商品、营销、交易、用户、CRM、企微、数据、应用、设置和服务14大版块(感谢探友@miki对小鹅通后台信息结构的梳理)。

三、设计拆解
小鹅通的后台非常庞大,包括了店铺、圈子、直播、内容、商品、营销、交易、用户等14大版块,其中每一个版块又包含若干功能,体验起来非常繁杂,很容易陷入焦虑感。所以我按照一个知识店铺从0到1装修、添加内容、店铺推广和运营的步骤把小鹅通的后台拆分为8个服务,然后再对每个版块的内容进行详细拆解。

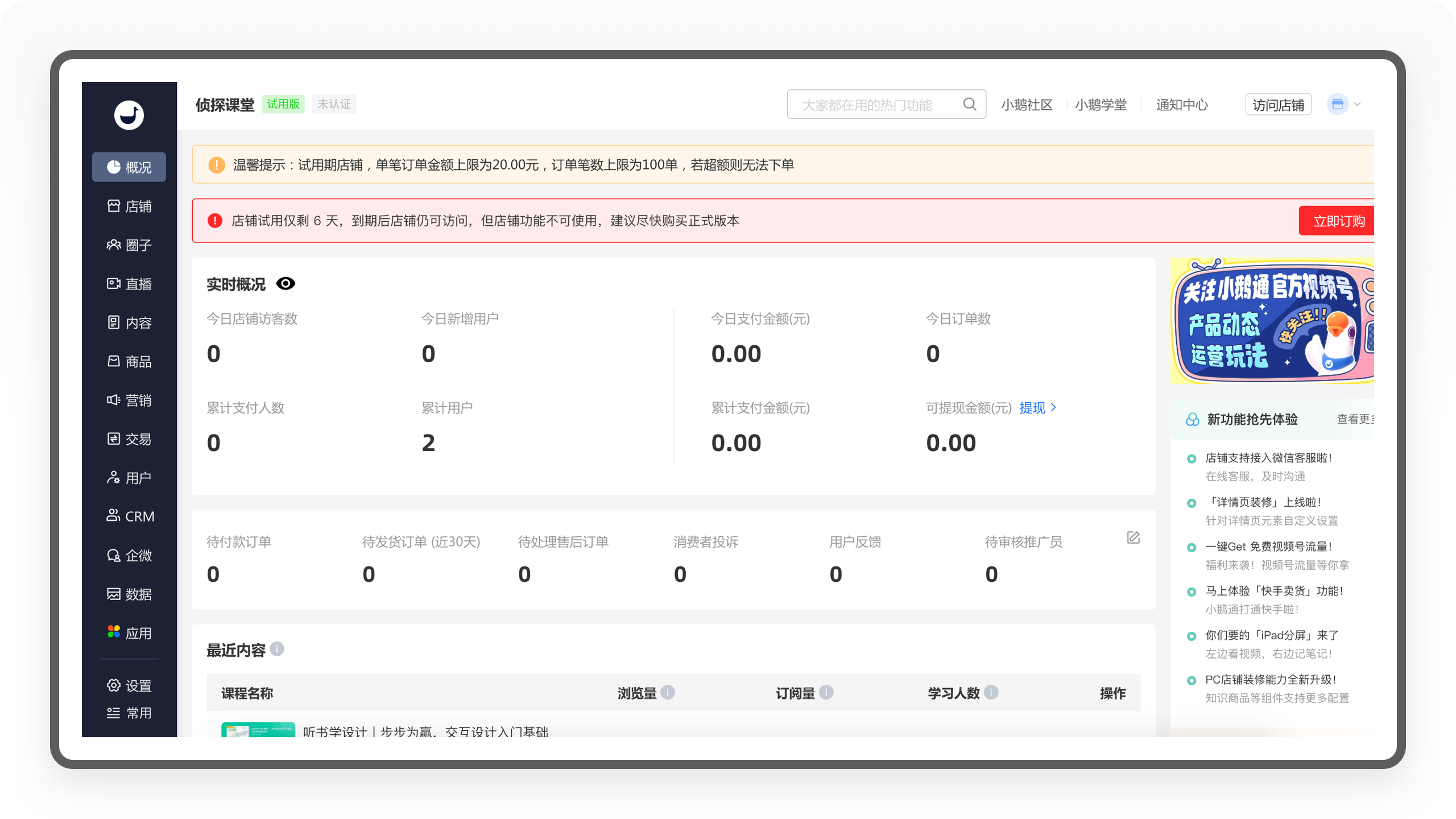
1. 初始设置
当我从官网开通小鹅通的知识店铺以后,进入到管理后台,面对如此繁杂的功能,我想做的第一件事,就是对我的店铺进行基础设置,我得让用户知道这个店铺叫什么名字。
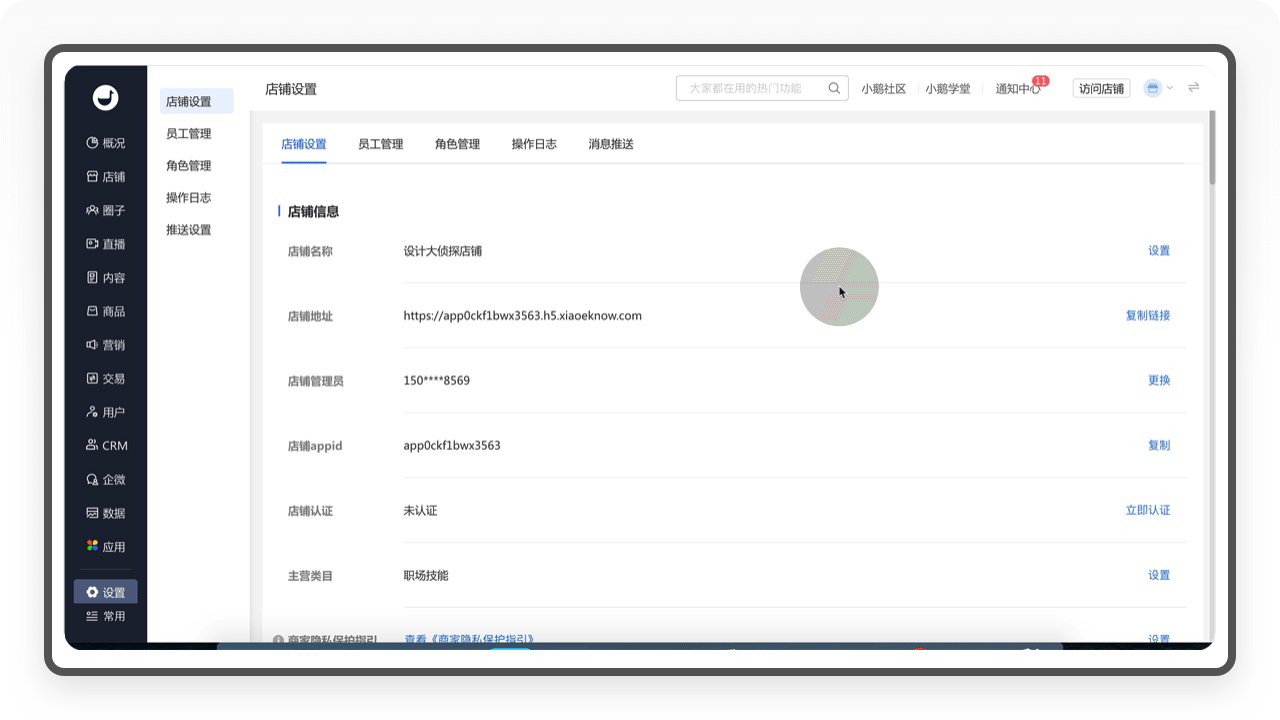
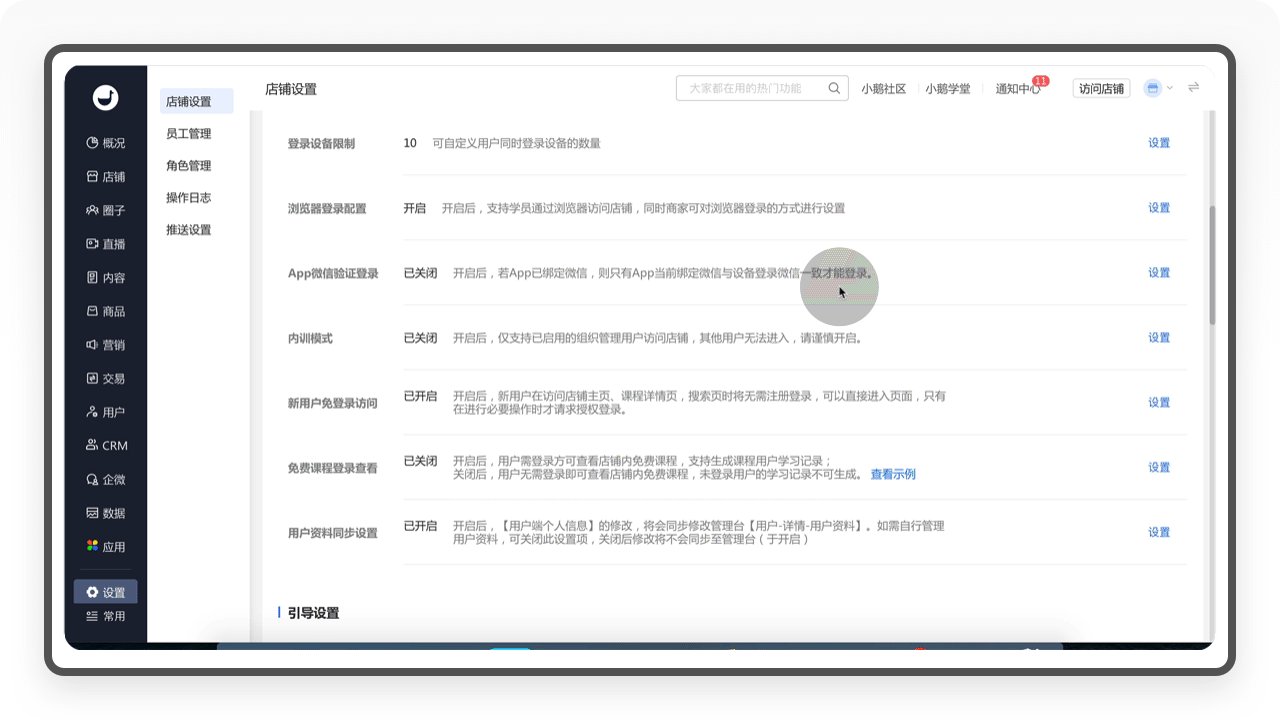
1.1. 店铺设置
「店铺设置」为商家提供了店铺的基本信息设置,比如店铺信息、品牌形象、用户账号设置等。
①「店铺信息」提供店铺名称、店铺管理员和主营类目的设置,非常基础。
②「用户账号设置」 提供在使用系统过程中的各种登录偏好设置,比如登录设备限制,可自定义学员使用同一账号在同一时间不同浏览器上同时登陆的情况
③「引导设置」提供了引导用户关注公众号、加入社群、收藏店铺、添加客服和添加手机号等功能,对新用户的首次访问至关重要。
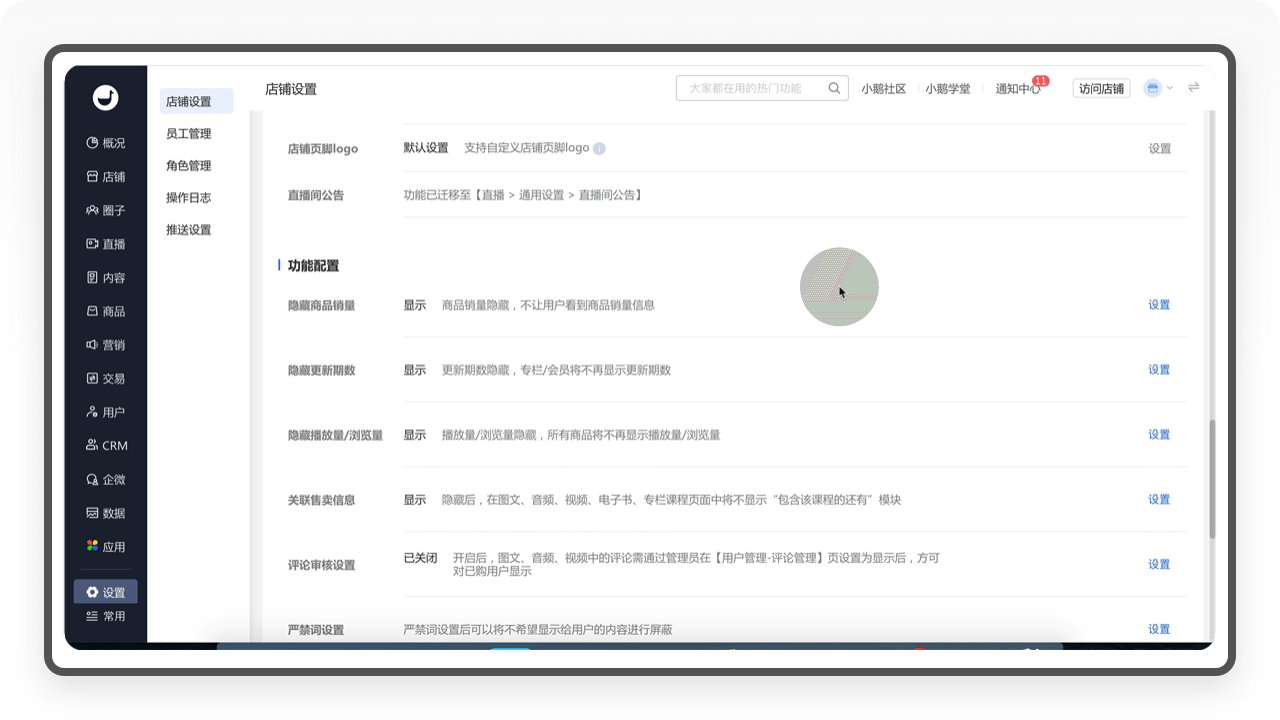
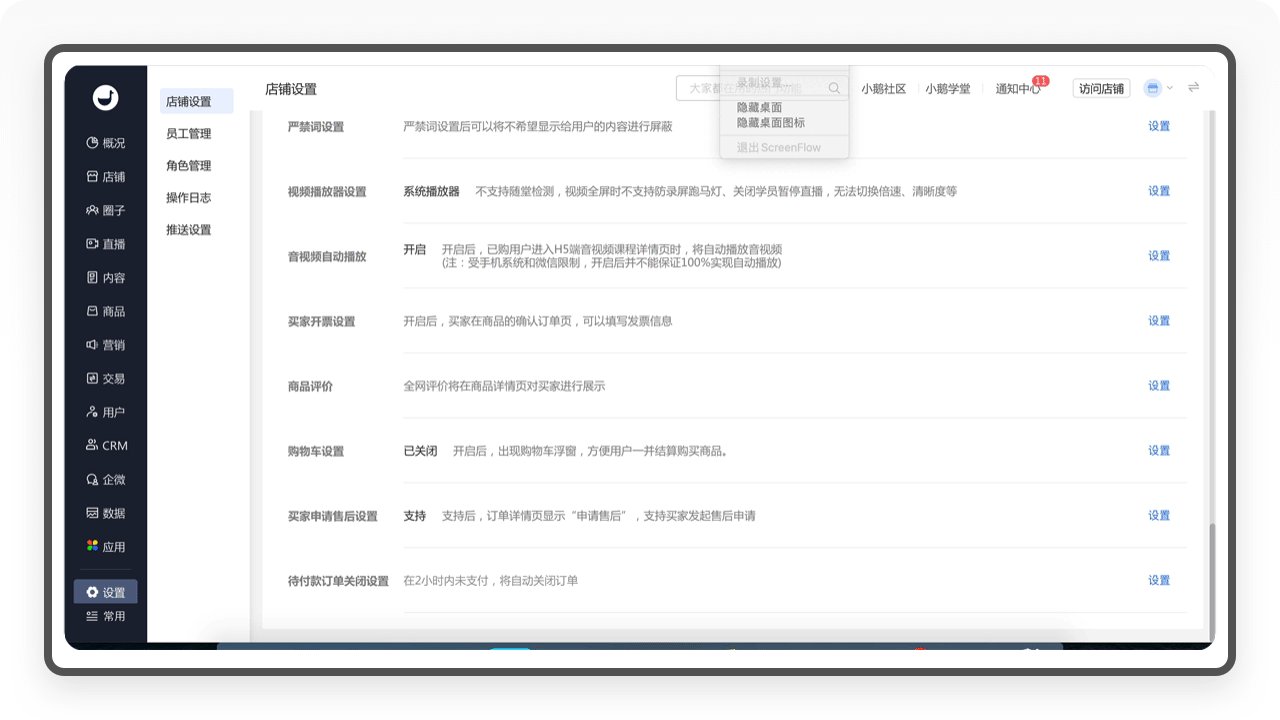
④「功能配置」支持用户对商品销量、播放量/浏览量、评论审核、严禁词、视频播放器、商品评价、买家申请售后等功能进行设置,可以看出系统非常完整和灵活。

迭代建议
用户的短期记忆一般不会超过5秒,所以在体验「设置」这个栏目的时候,我就发现小鹅通的功能太过繁杂,这对新手商家的入门有很高的学习成本。这个栏目的内容其实可以拆分为基础设置、高级设置这样的阶梯式内容,有助于缓解新手用户的焦虑。
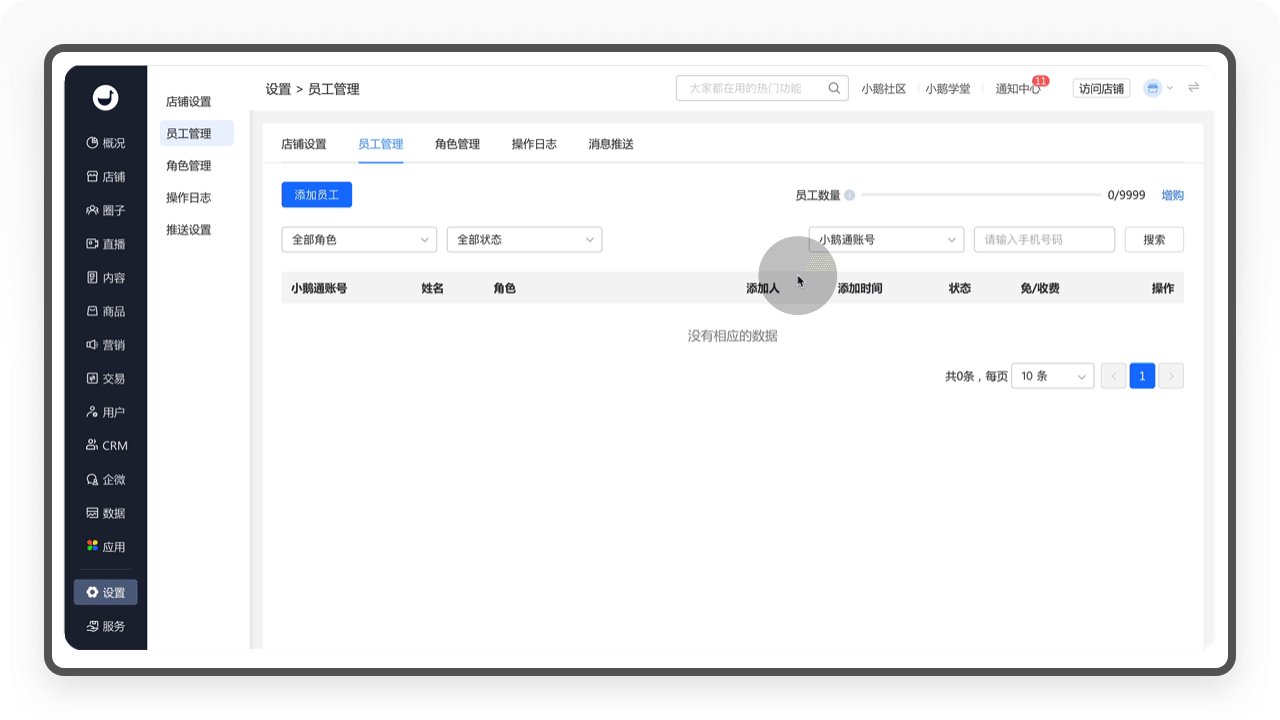
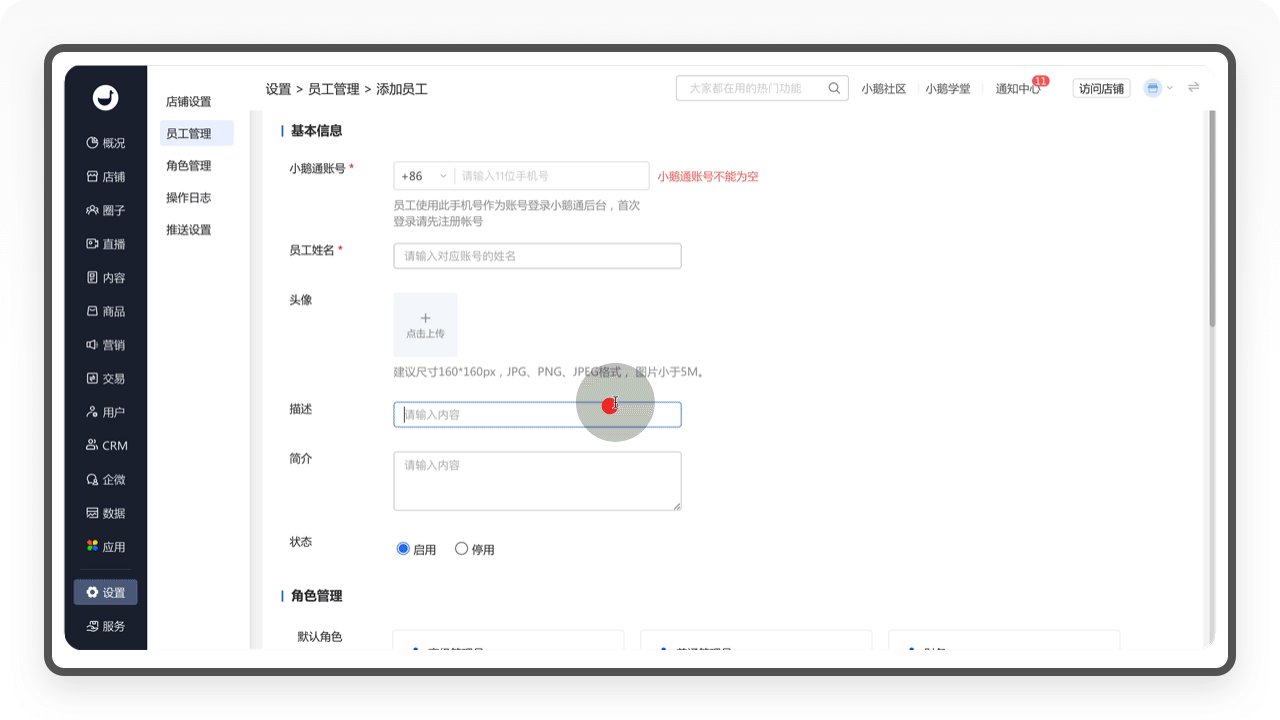
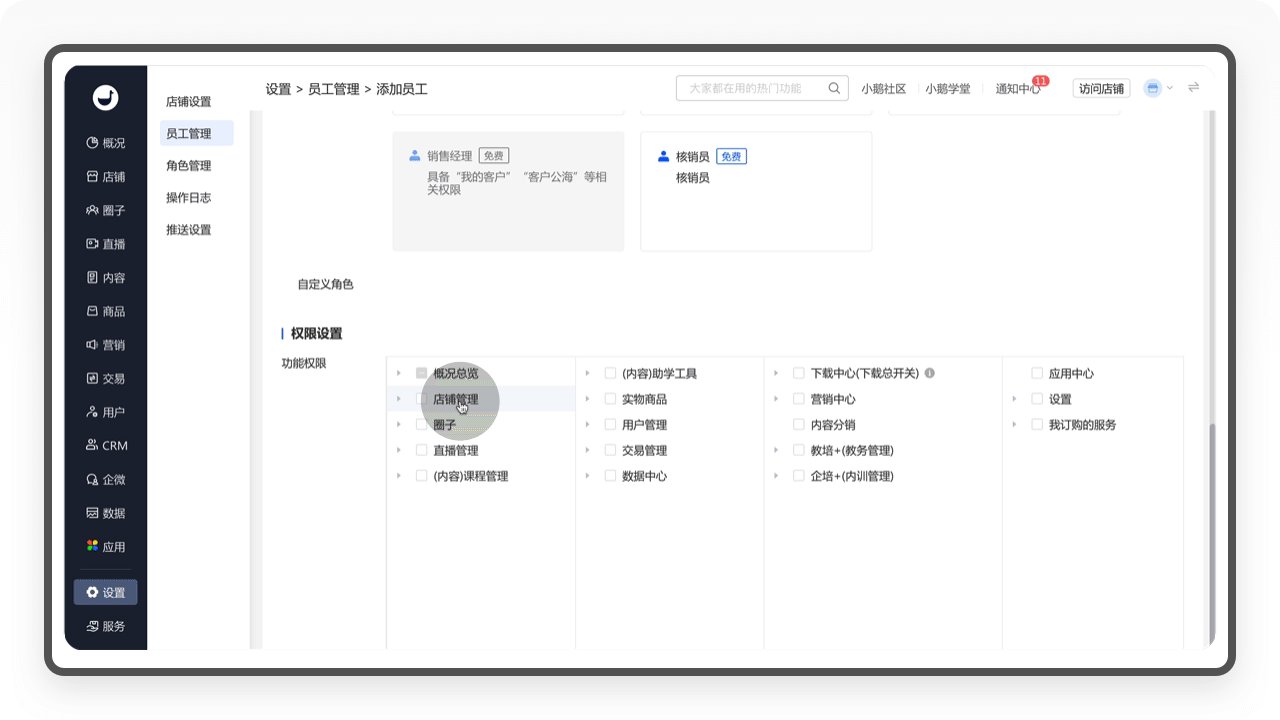
1.2. 员工管理
「员工管理」是为商家提供新建员工、运营角色管理、员工权限设置的功能,这个栏目主要帮助商家管理自己的运营团队。

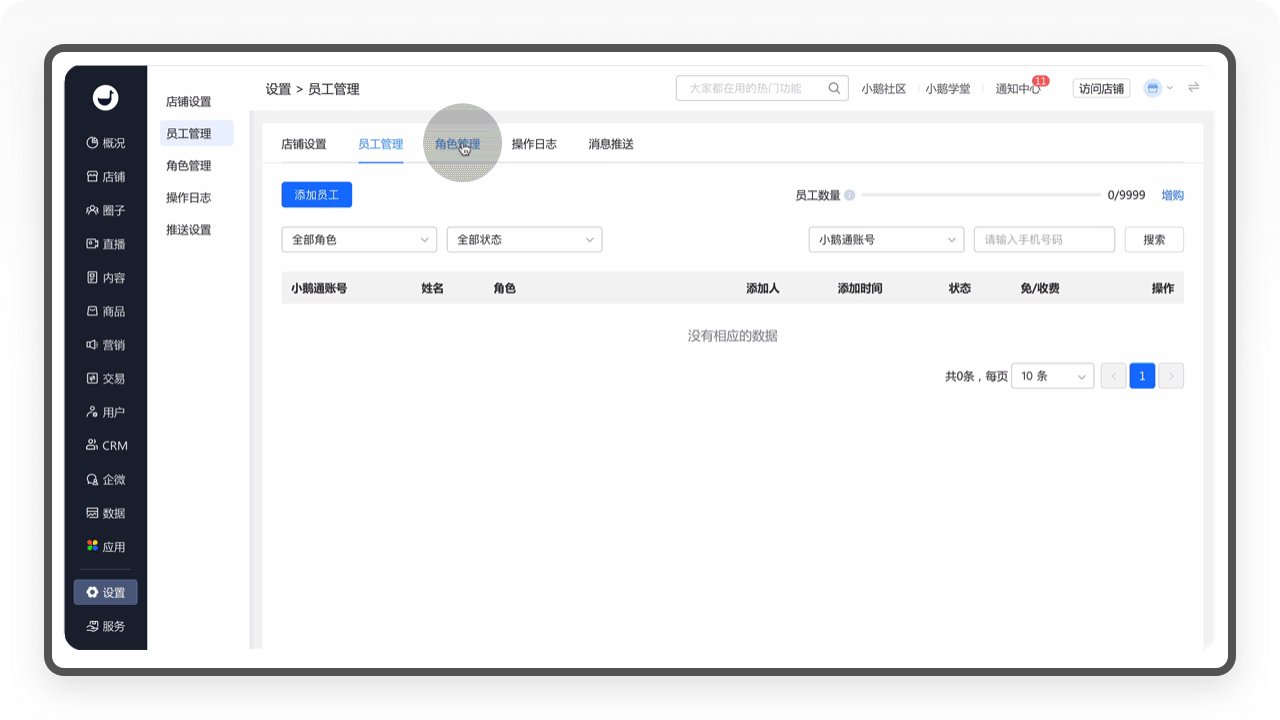
1.3. 角色管理
「角色管理」包含了系统默认的多个角色,比如高级管理员、普通管理员、财务、老师、课程顾问、教务专员、销售员等,并且可以对每个角色进行权限设置,另外系统也支持商家新增自定义角色,满足商家各种运营需求。

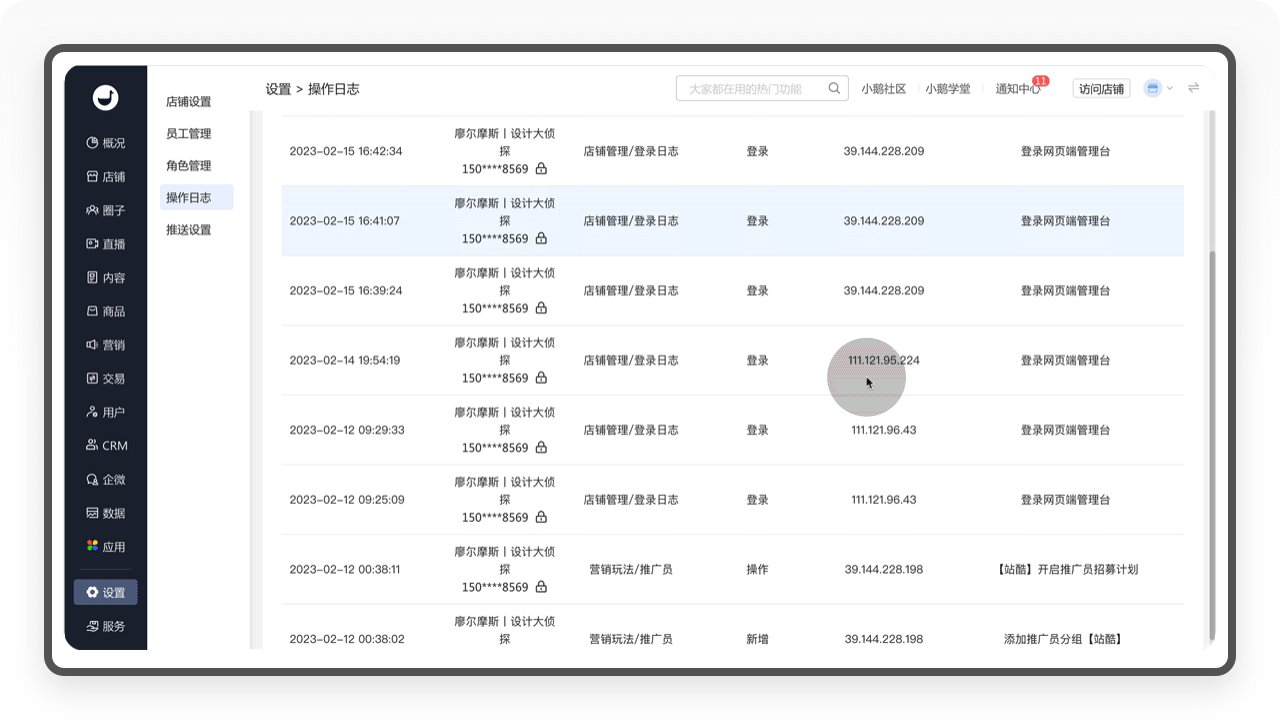
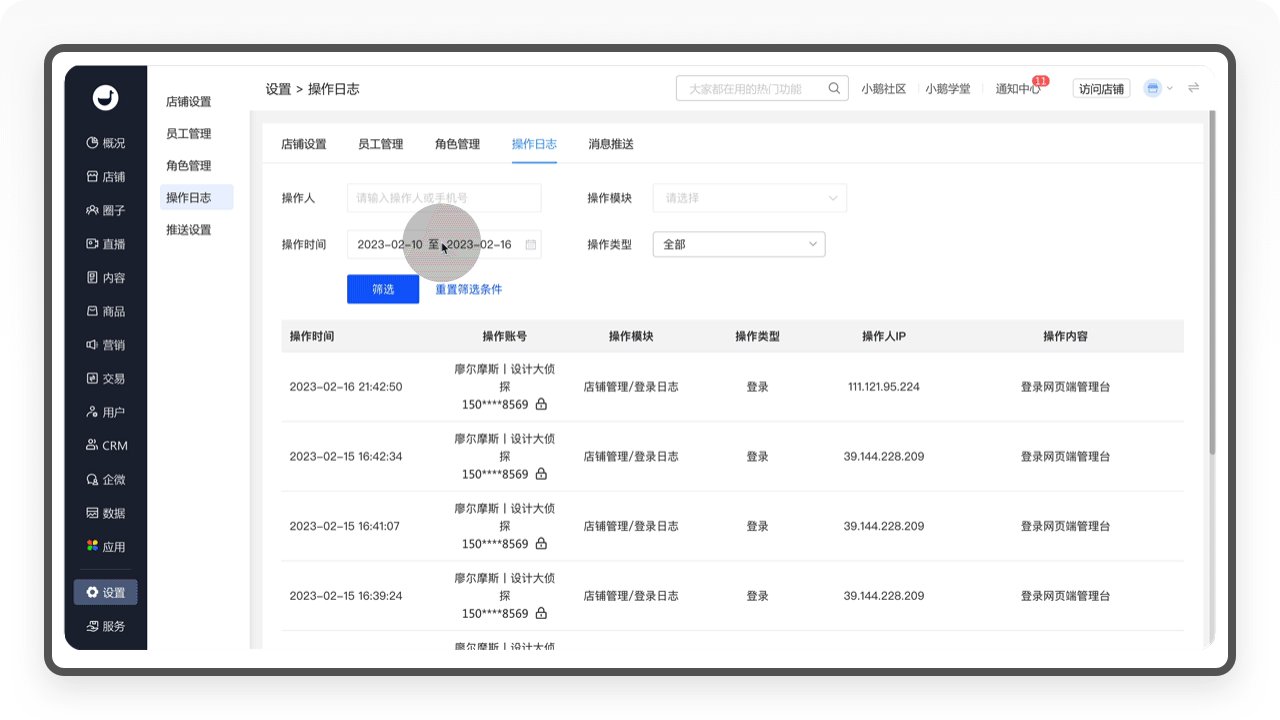
1.4. 操作日志
「操作日志」记录了整个系统管理员的登录和操作内容记录,日志系统作为一个后台系统必不可少的模块,它可以记录下系统所产生的所有行为,这有助于商家对系统运行监管,并且可实时监控员工在系统中的敏感操作,加强员工培训和管理。

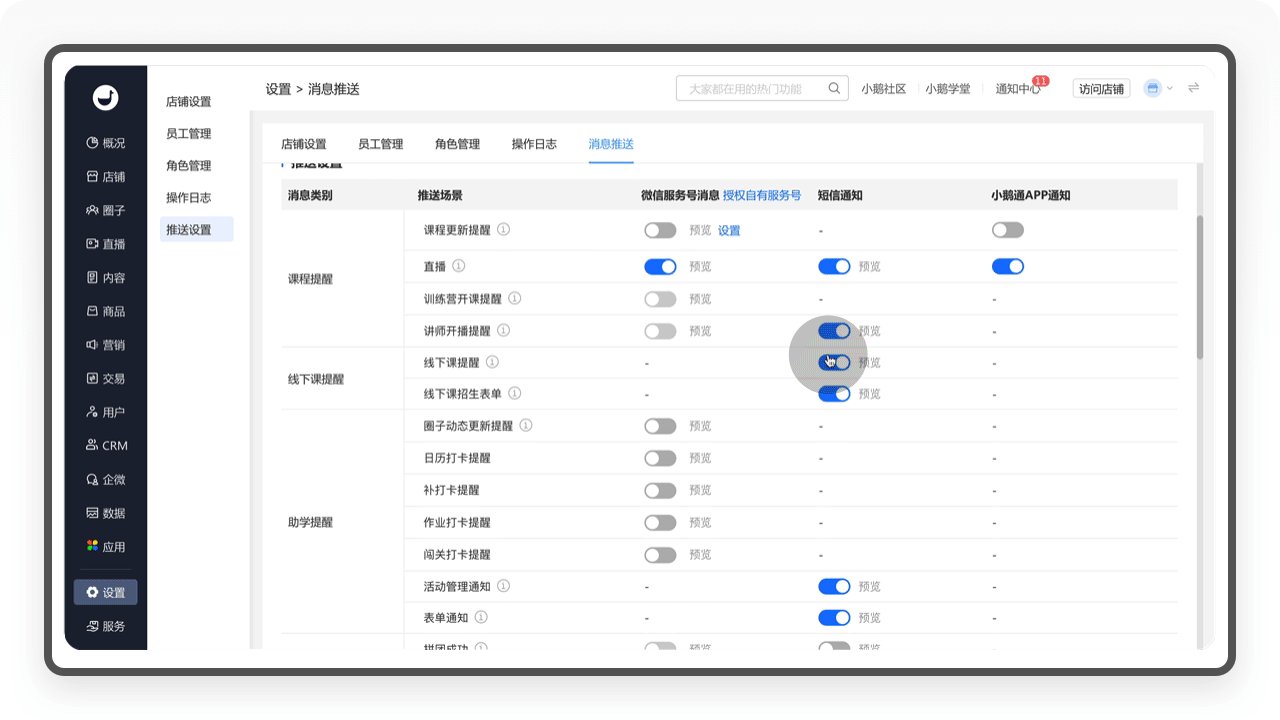
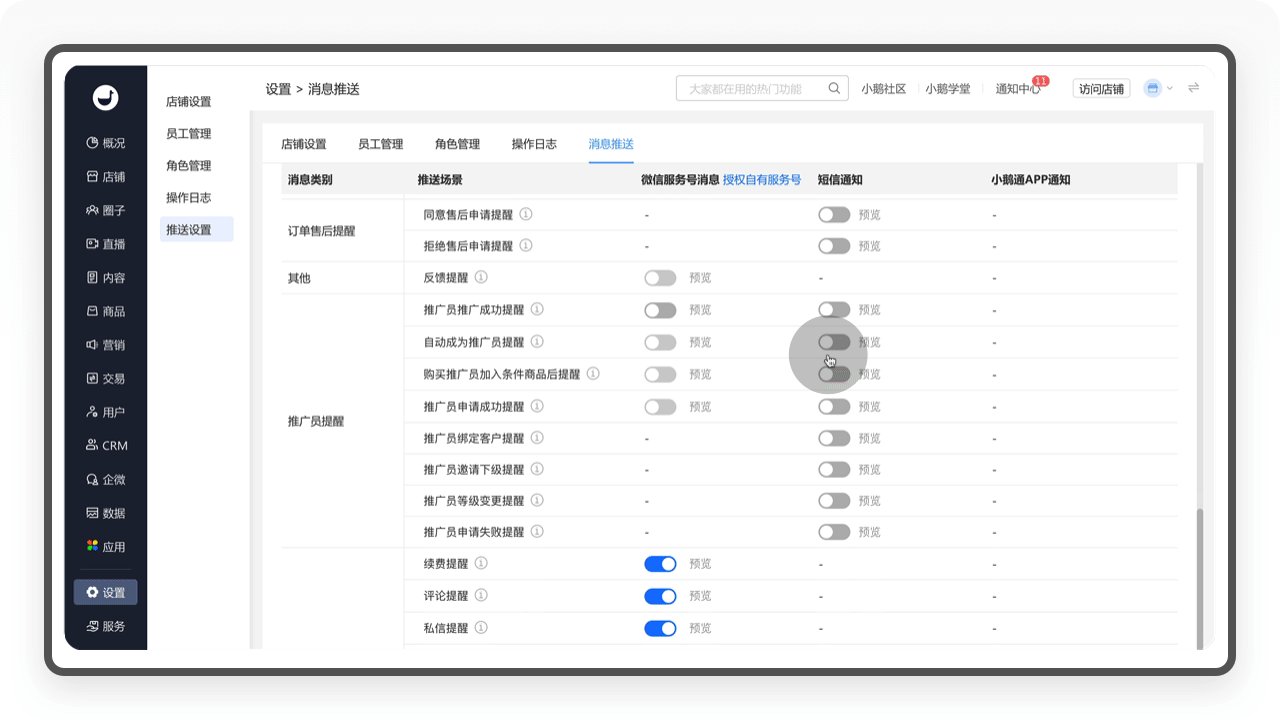
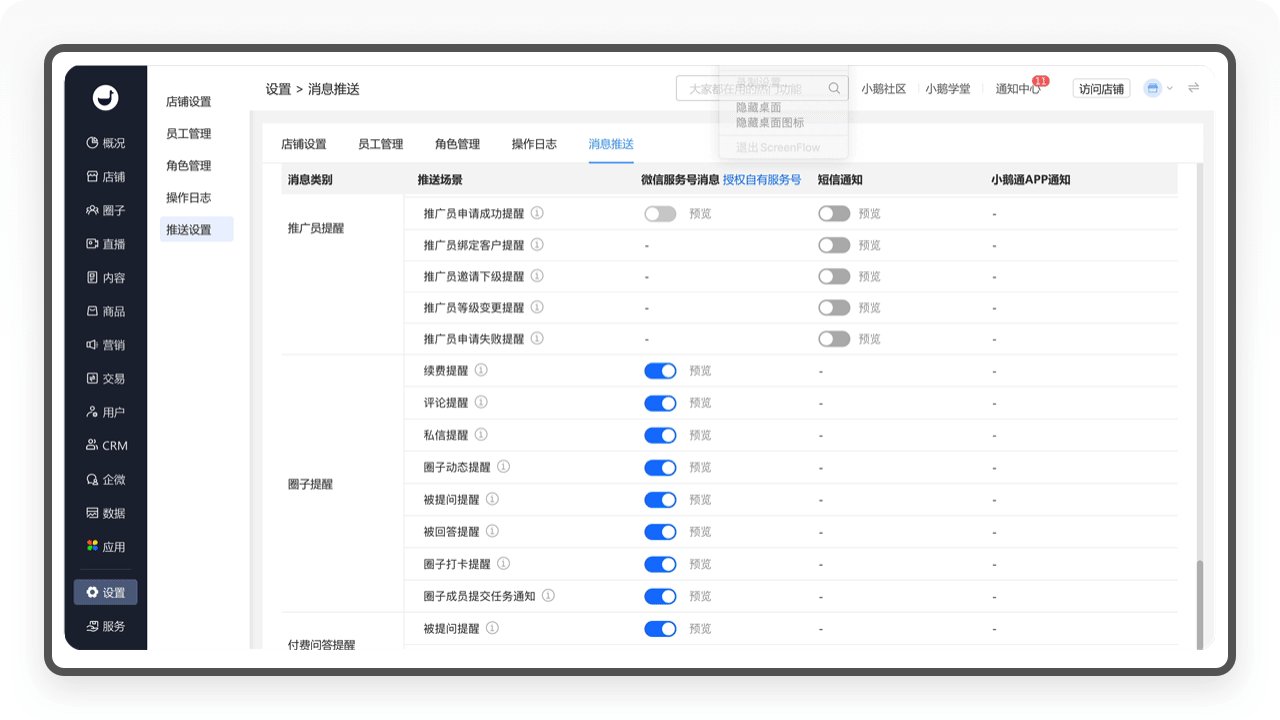
1.5. 消息推送
「消息推送」是商家建立外部触发最好的方式,这个版块主要为商家提供各种场景的消息推送设置,小鹅通支持服务号代发、短信通知和APP推送通知三种类型。

1.6. 体验小结
在对「设置」模块的实操体验中,感受到小鹅通的功能非常强大,甚至功能多得有点让人透不过气,这对新手商家来说,会产生很多的焦虑和压力,我迫切需要一份最基础、最简洁的新手引导指南。这也突然让我想起了当我申请小鹅通体验账号时,客服专员向我多次提及给我做新手操作培训,但我都婉拒了,也许对于一个头部SaaS产品来说,客服专员的培训是客户体验过程中必不可少的一个环节,但是我认为好的设计,其实不需要太多的学习成本。
2. 添加内容
当我把店铺的基础信息设置好以后,接下来,就需要为我的知识店铺准备上架的内容了。我找到了「内容」这个模块,发现小鹅通支持的内容形式非常多,从视频、音频到图文专栏,把常见的内容形式都涵盖了。
2.1. 内容
「内容」版块包含内容类型和互动工具两个部分,商家可以在「内容类型」选择自己要发布的形式发布内容,而「互动工具」则是帮助商家课程运营和学生管理的工具。
2.1.1. 内容类型
小鹅通支持视频、音频、图文、电子书、AI互动课、专栏、训练营和会员7种类型,几乎覆盖了常见的内容形式。
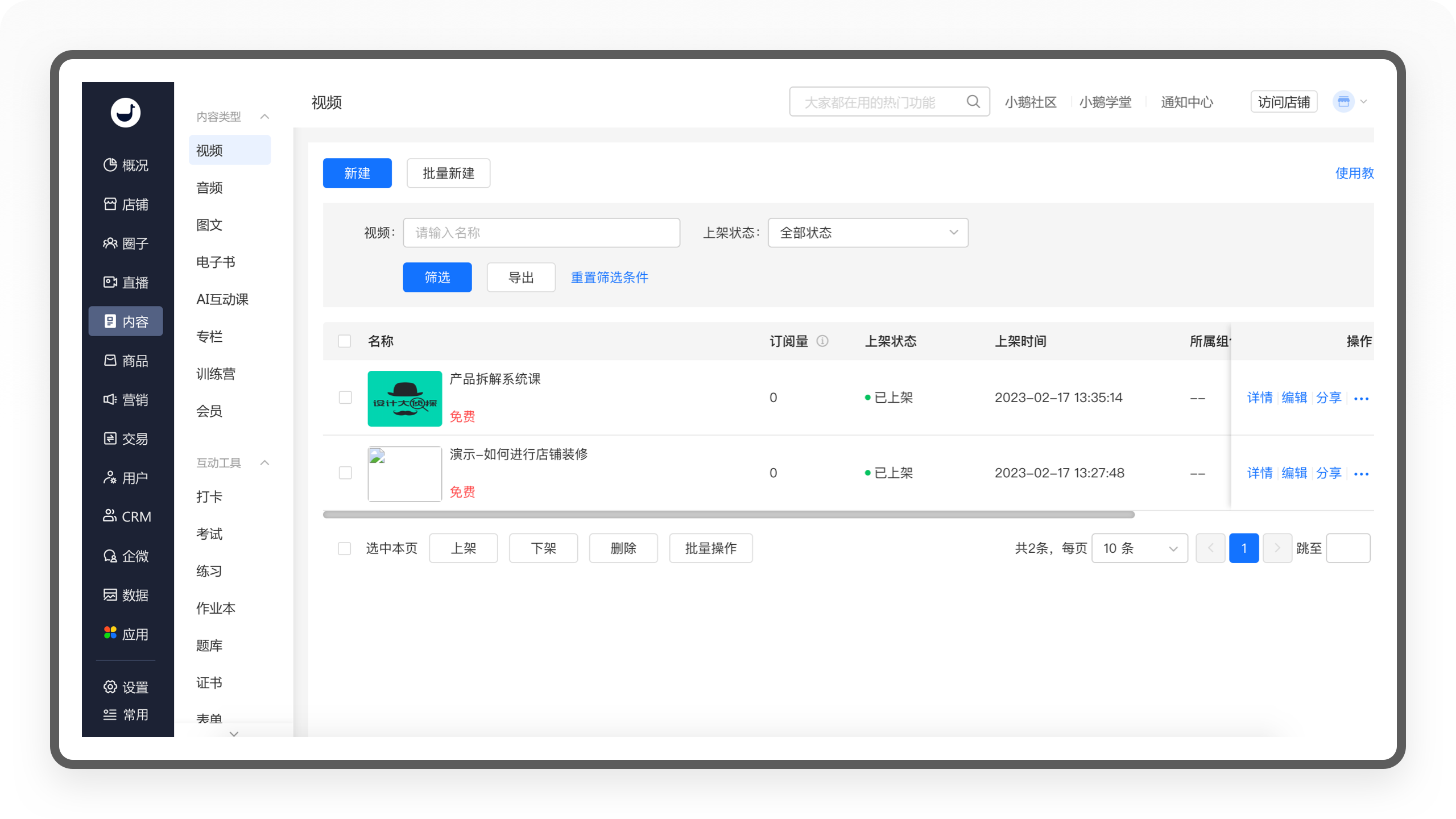
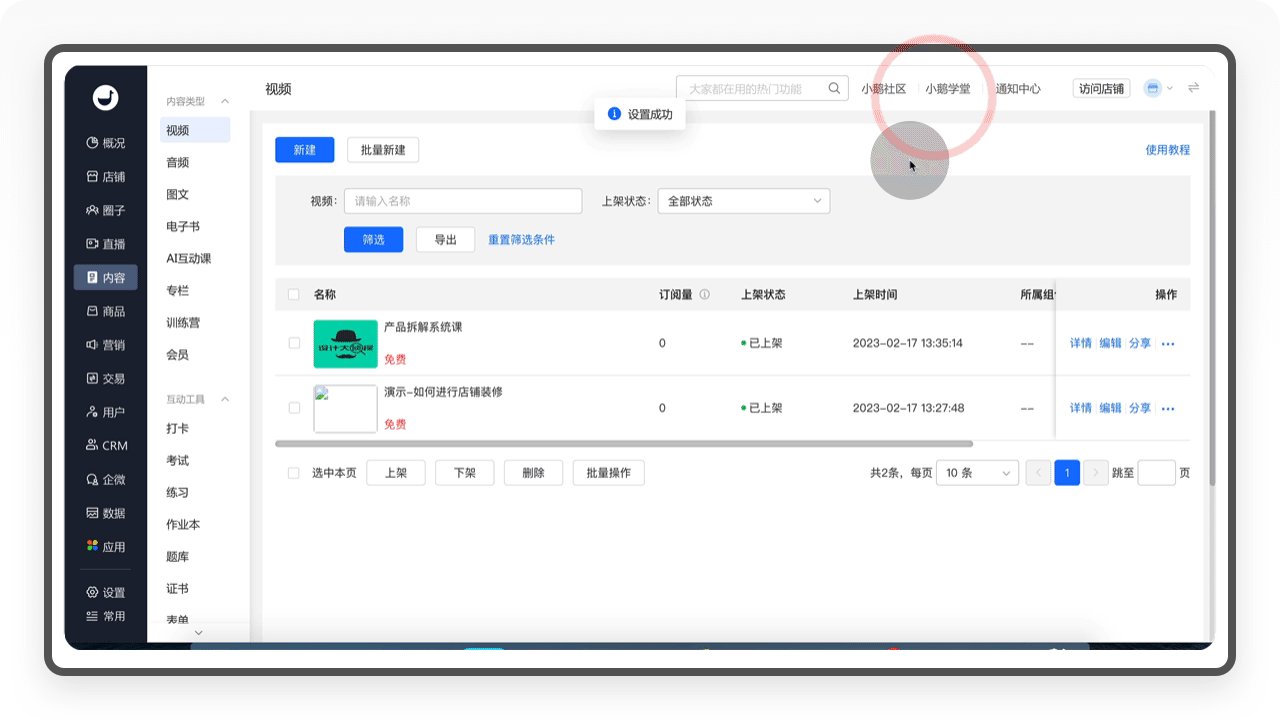
2.1.1.1. 视频
「视频」是最常见的内容形式之一,商家可以把录制好的课程视频上传到这个栏目,就可以开始向学员销售。

2.1.1.1.1. 新建视频
「视频」包含基本信息、课程内容、所属组合课、商品信息和状态设置五个部分。
①在「基本信息」,商家需要填入商品名称等基本信息;
②在「课程内容」,管理员可对视频的播放进行设置(比如课程未学完禁止拖动进度条和倍速播放等),还可以对内容设置保护(禁止文字防复制和开启防录屏跑马灯)。
③「所属组合课」是提供商品和其他内容(专栏、会员和训练营)关联,比如新添加的商品属于某个付费专栏,那么就可以关联,提升效率。
④在「商品信息」,可以设置商品的售卖方式,支持免费、付费、加密和指定学员。针对付费视频,还可以支持片段试看,提升付费转化。
⑤「状态设置」是指在添加完商品后,商家可选择立即上架、定时上架或暂不上架,比如商家在准备某个促销活动的时候,可以提前编辑商品,设置定时发布即可。

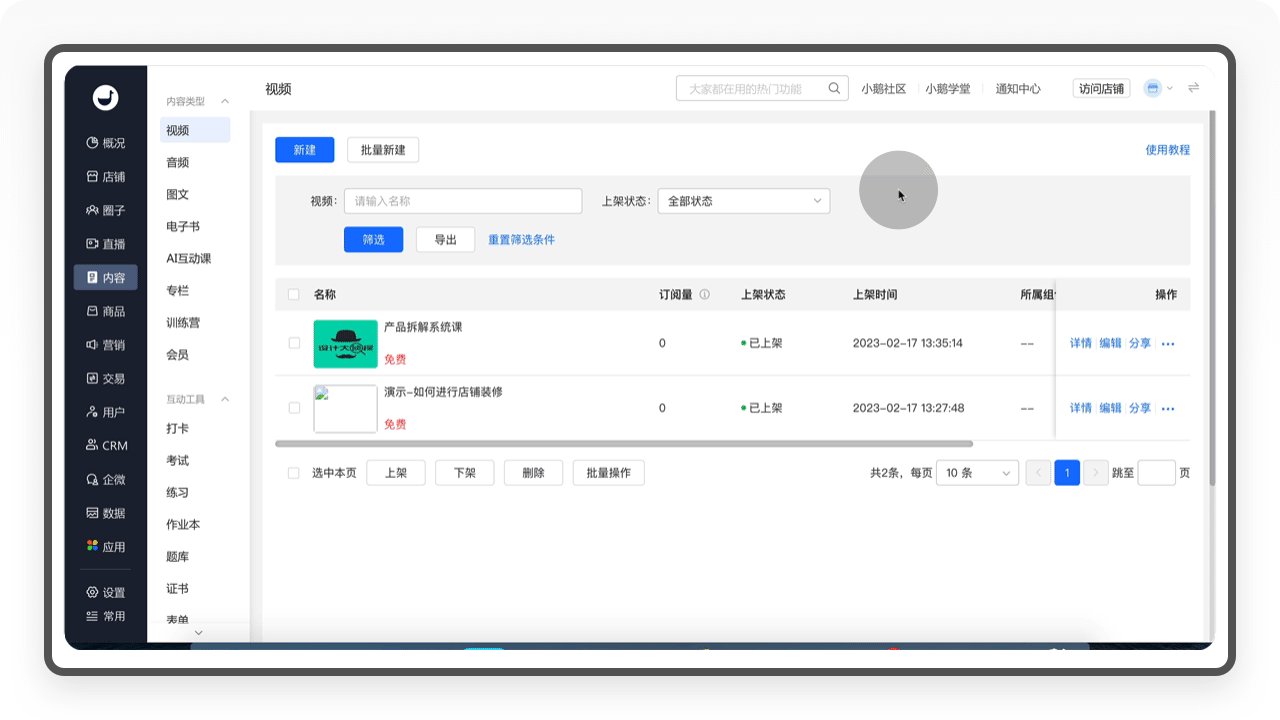
2.1.1.1.2. 视频管理
①「视频」添加成功后,在「视频」栏目页,可以查看商品的详情,对商品进行编辑,分享、下架、复制和删除等。
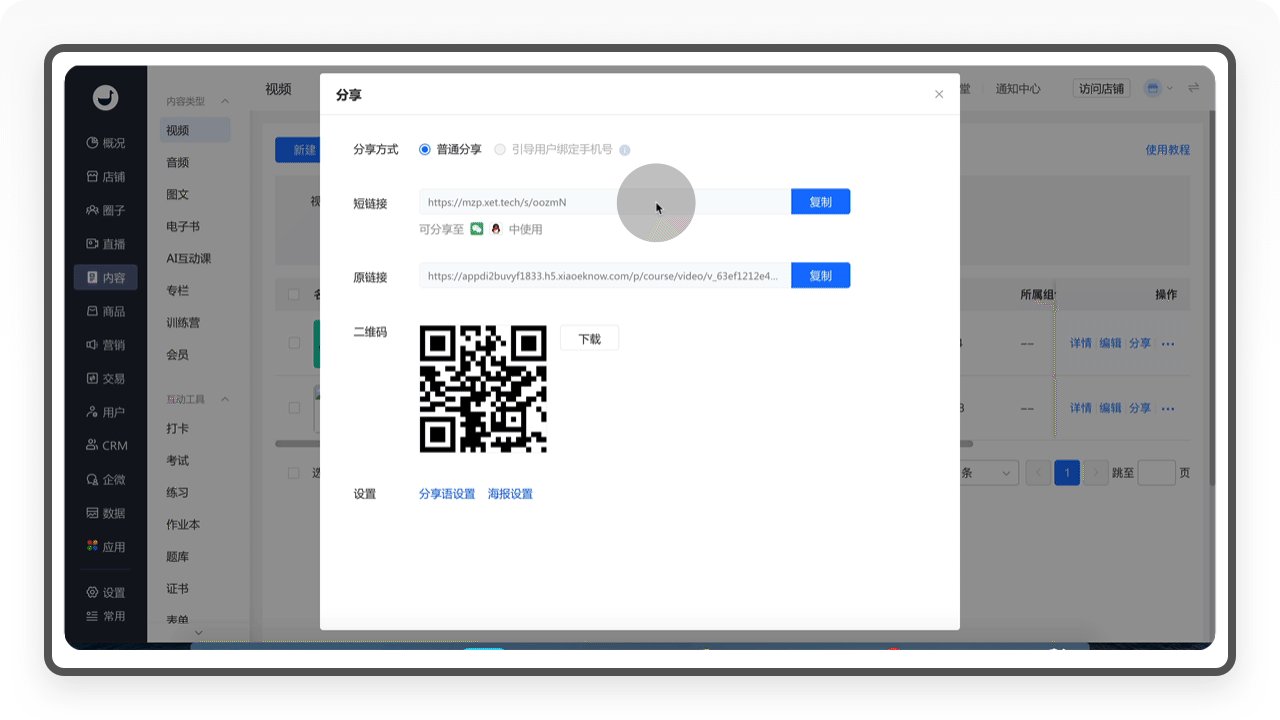
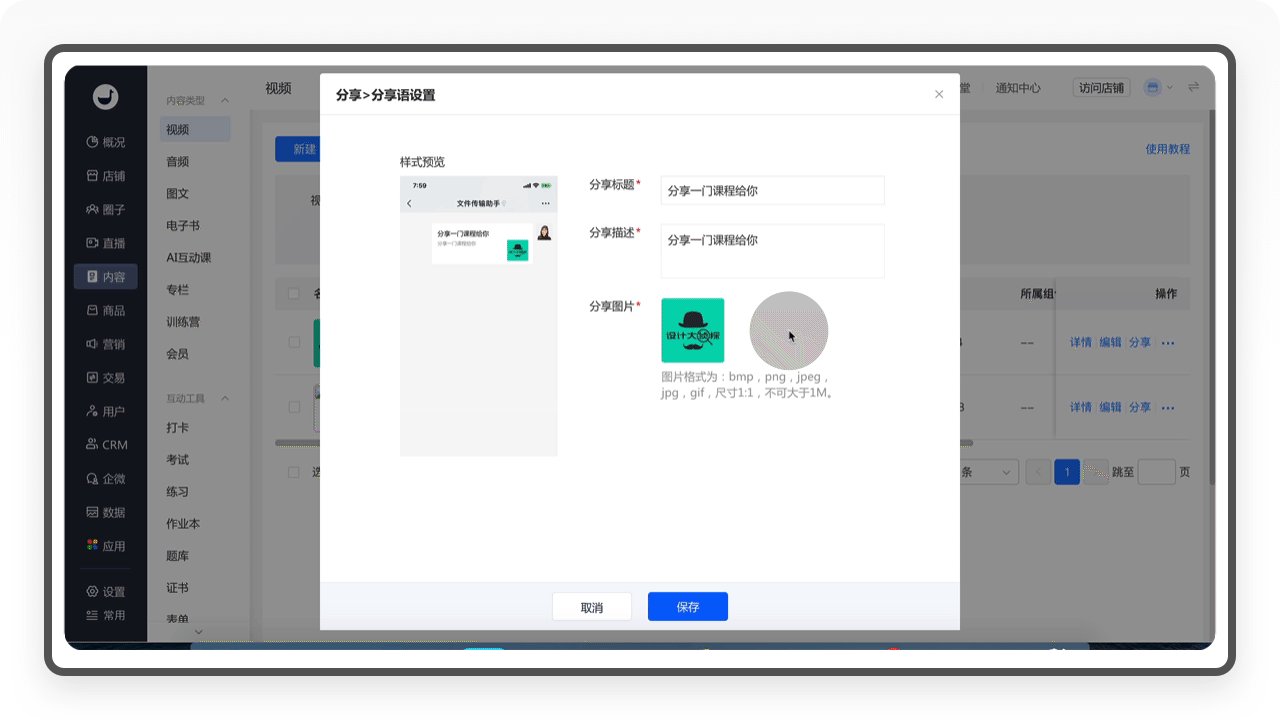
②「分享」是指商家可以把商品的链接、二维码等信息直接复制分享给好友,同时也起到了预览的作用,这是一个公用的组件,在其他商品和版块同样适用。

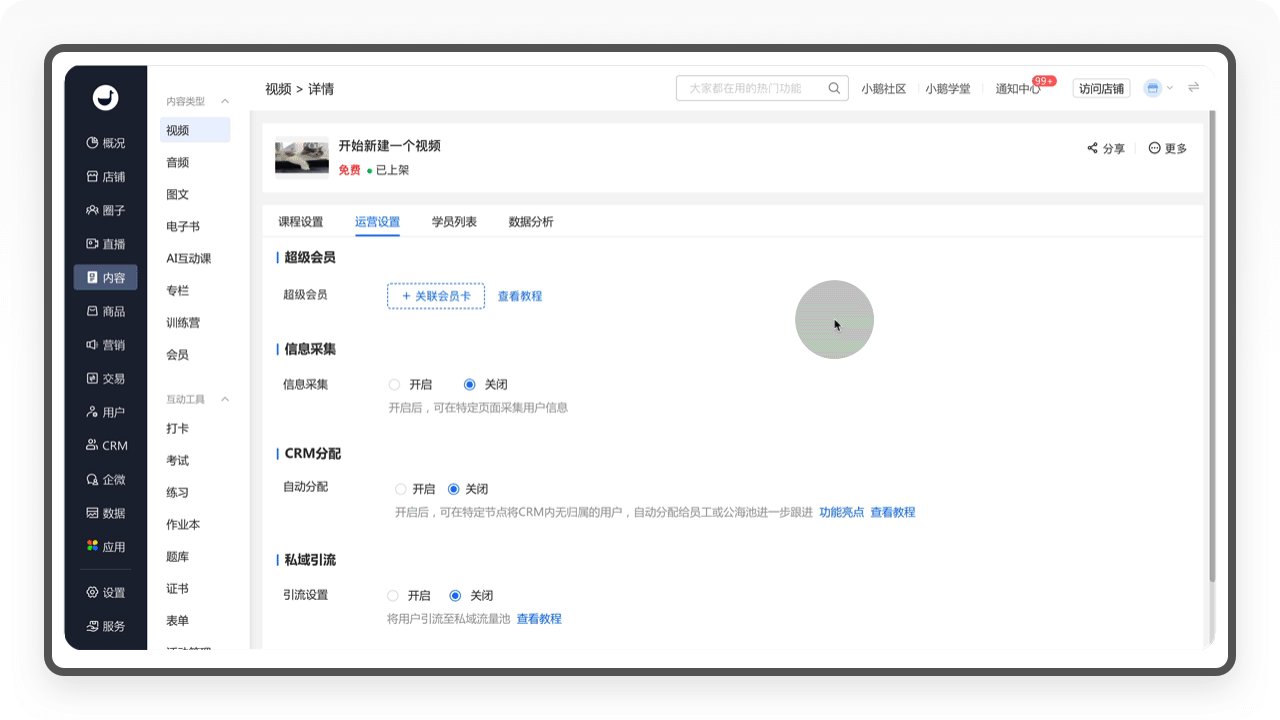
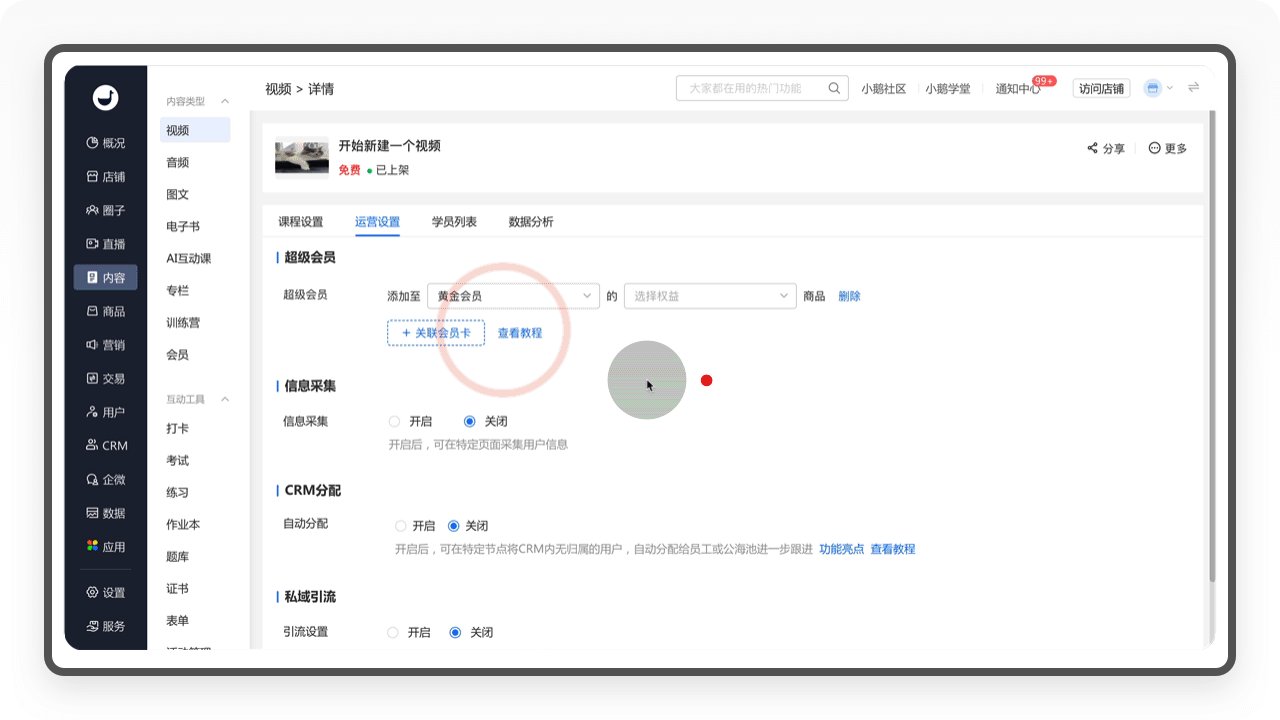
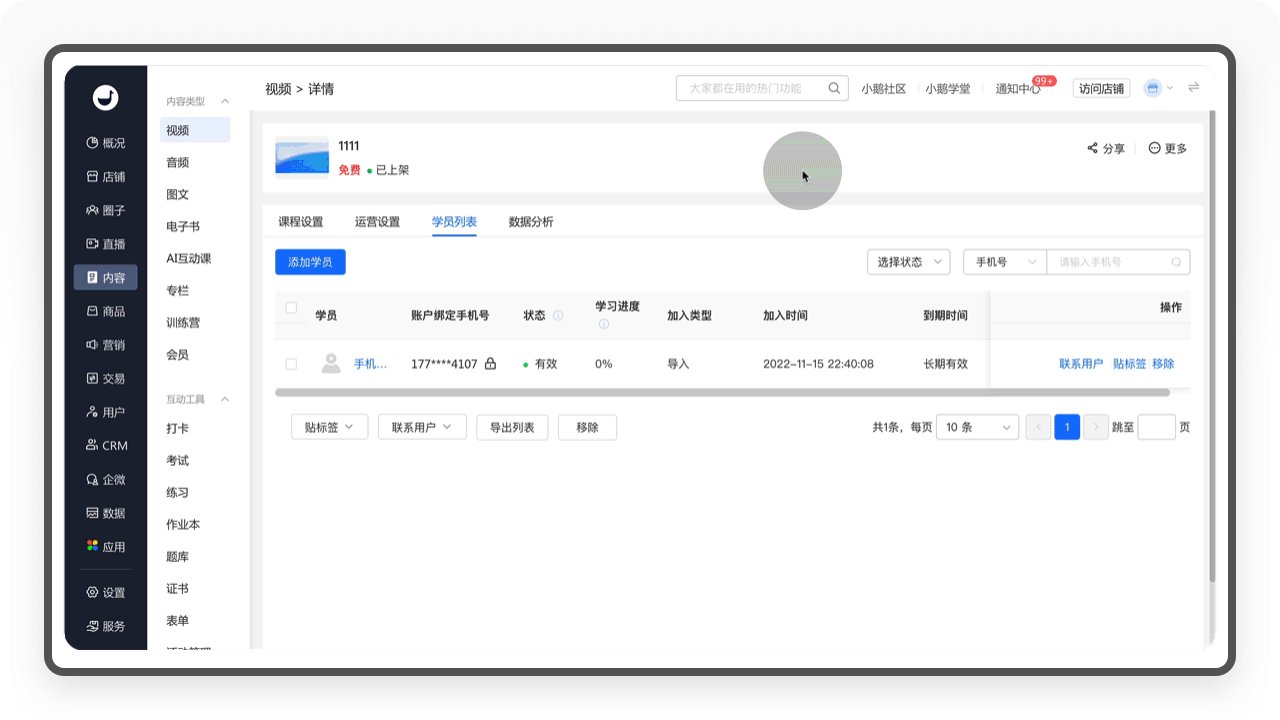
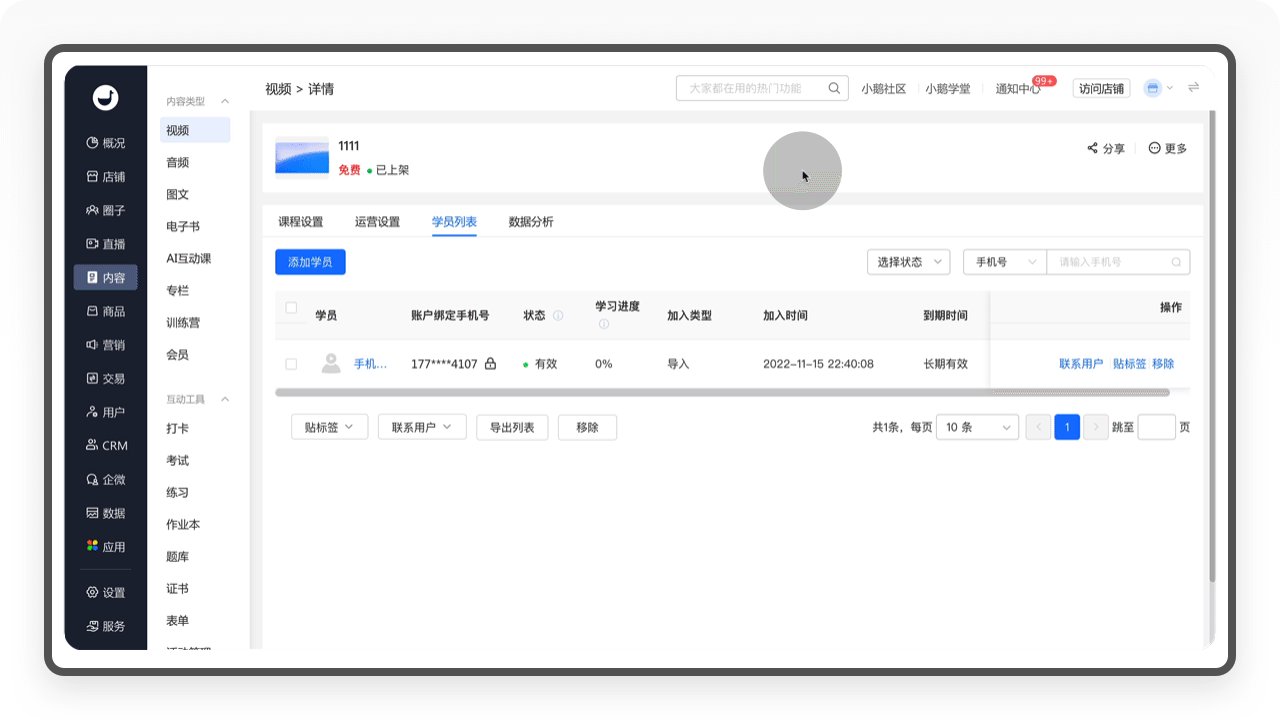
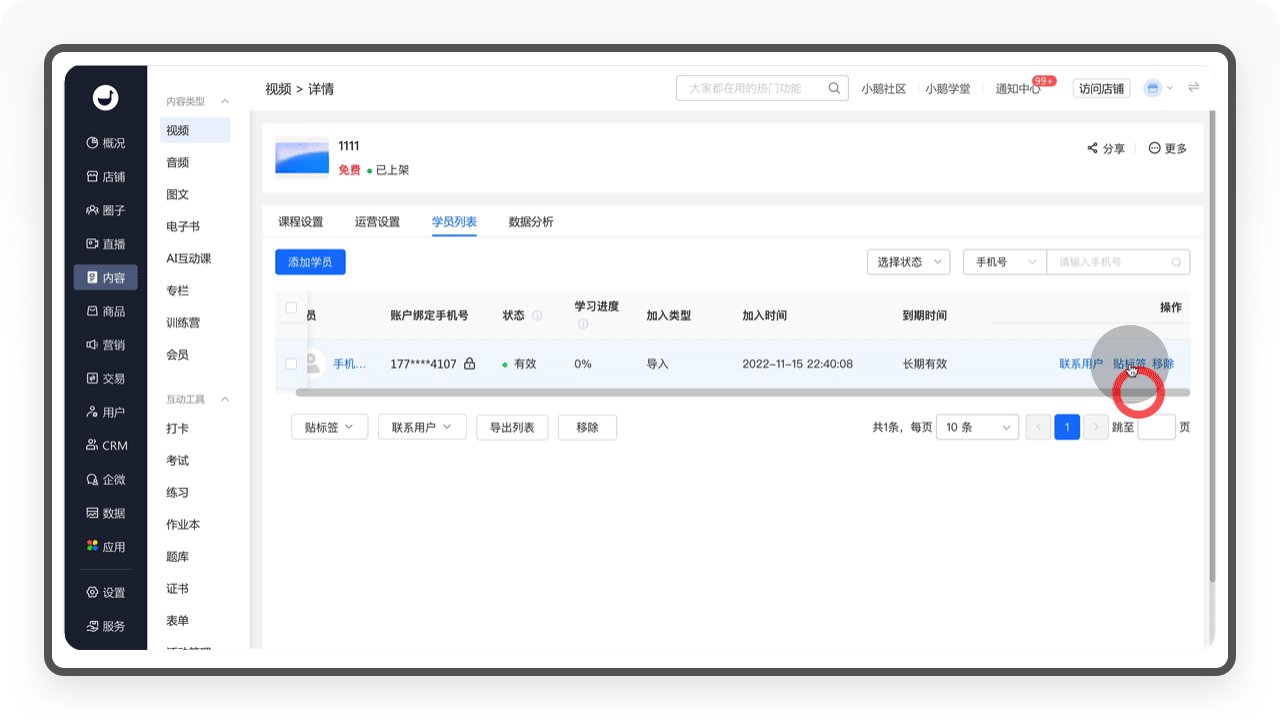
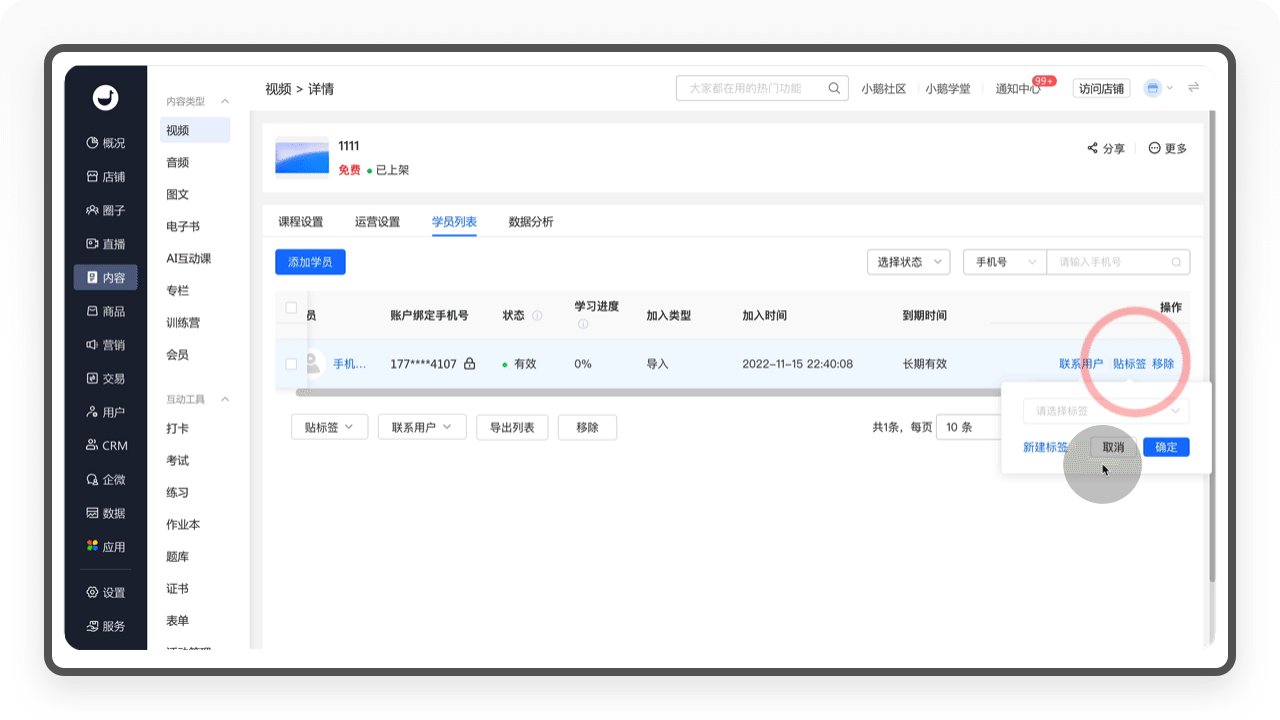
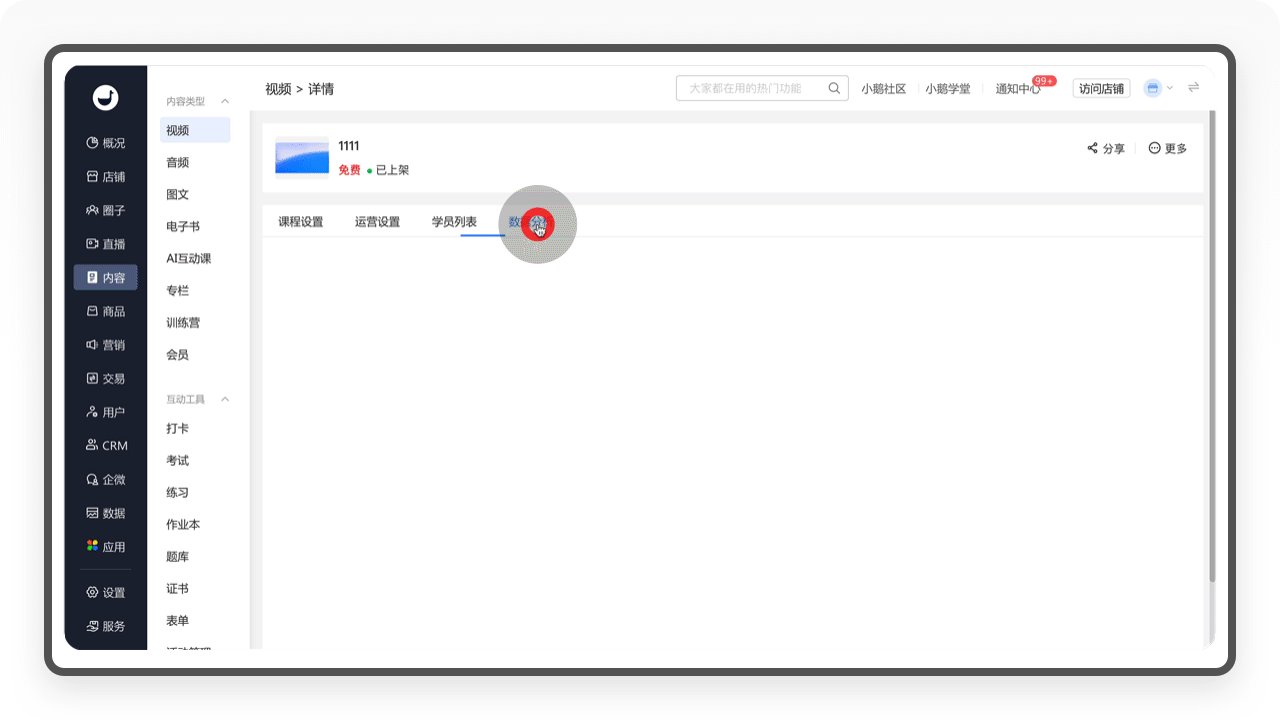
2.1.1.1.3. 视频详情页
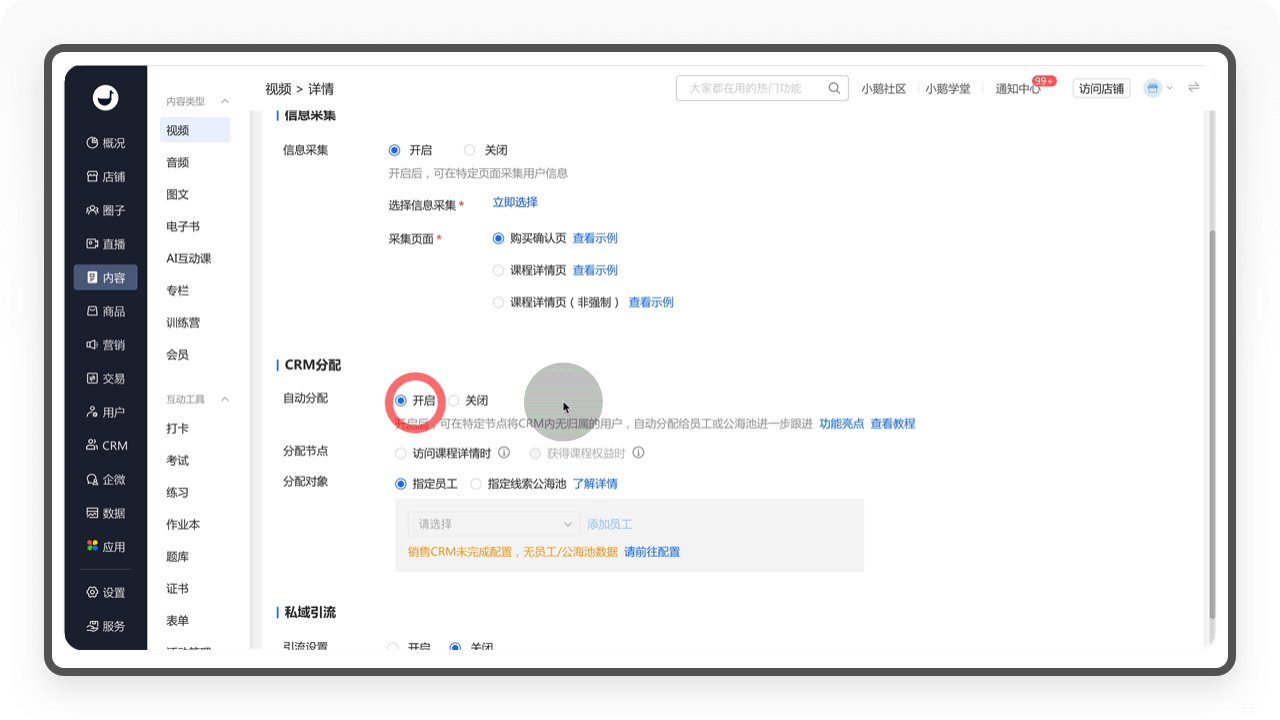
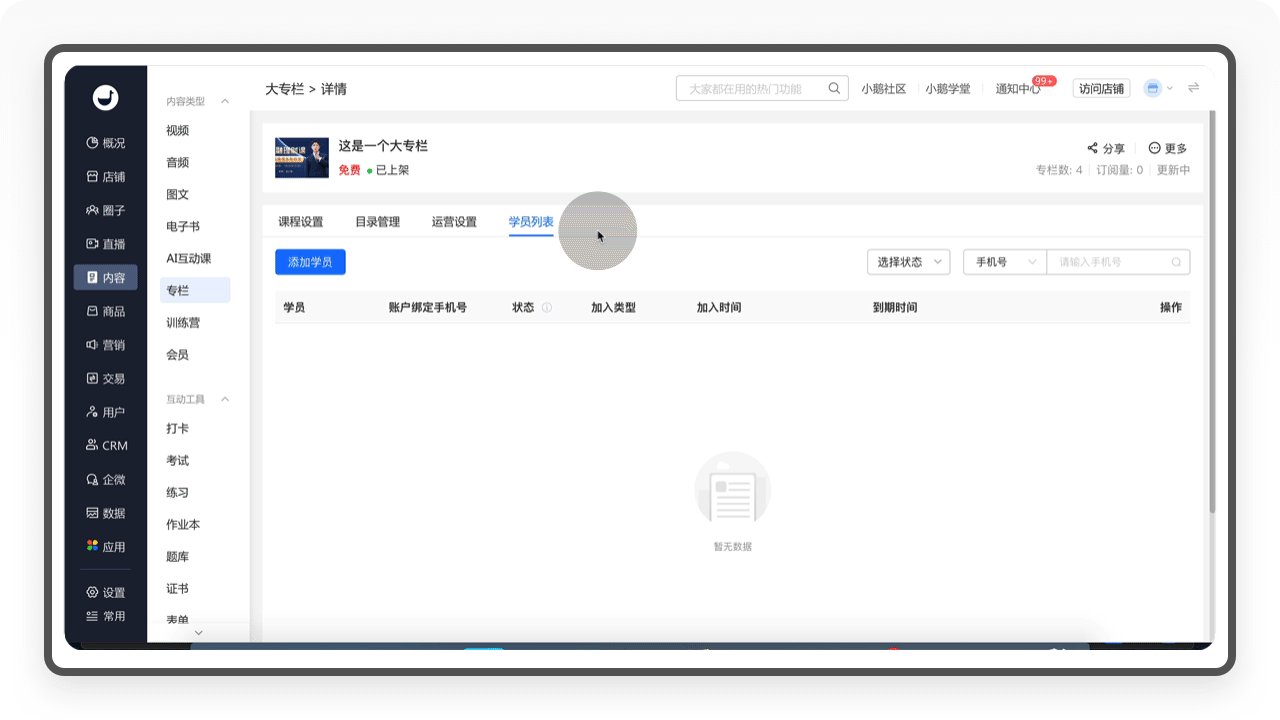
「视频详情页」主要分为课程设置、运营设置、学员列表和数据分析四块内容。
①「课程设置」就是对课程的相关信息进行设置,相当于对内容进行二次编辑。
②「运营设置」从四个解为一个通用的表单;「CRM分配」是指可以把浏览课程的学员自动分配给企业的CRM销售人员;「私域引流」是指可以引导用户扫码加群,提高课程服务质量和商家对学员的运营能力。

③在「学员列表」,可以查看当前购买商品的所有学员信息,包括购买时间、学习进度等信息,系统也支持商家手动添加可学习课程的学员。

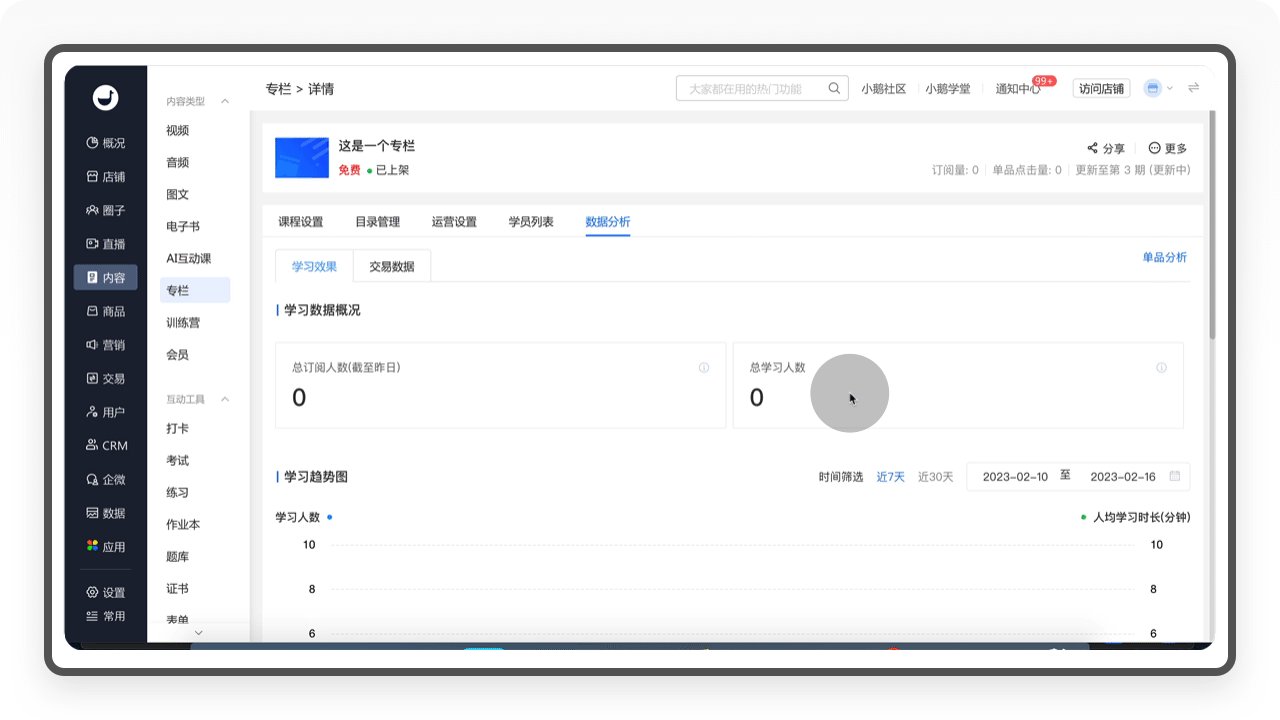
④在「数据分析」栏目,可以查看商品的「学习效果」和「交易数据」,比如商品的订阅人数、学习人数、完课率、学习趋势图等,通过这个栏目,可以帮助商家对用户的学习进行深入的分析,提升运营效率。

设计思考
在初次添加店铺内容的时候,对很多功能板块都不熟悉,比如CRM分配、超级会员等,虽然能感受到小鹅通系统的强大,但对于刚入手的商家,则会产生很深的焦虑,不知道这些功能如何设置和使用,也无法感受到这些功能对店铺运营的帮助。
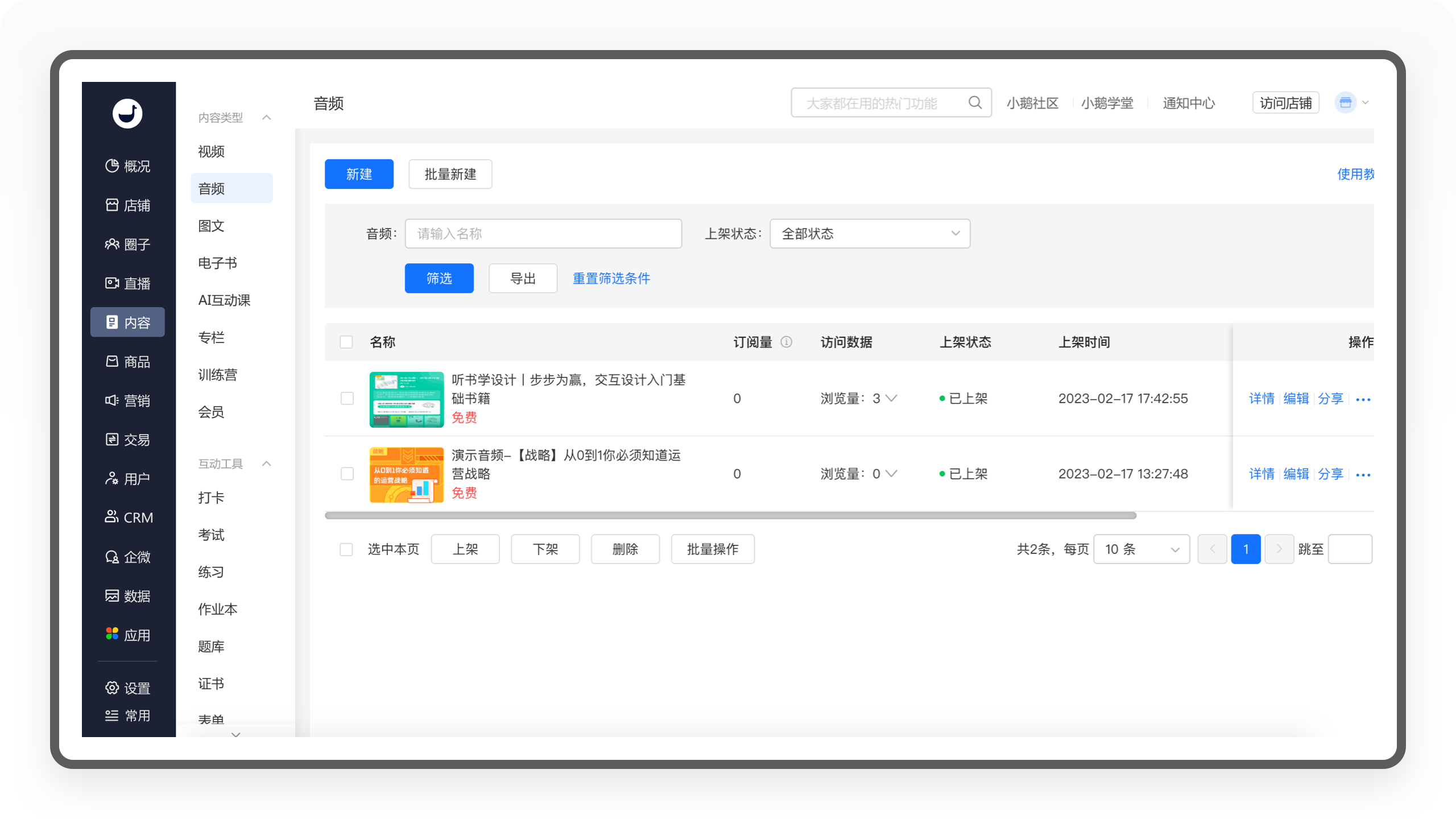
2.1.1.2. 音频
「音频」也是一种常见的内容形式,可以设计讲书、广播等产品,用户可以在地铁、公交等场景收听。「音频」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

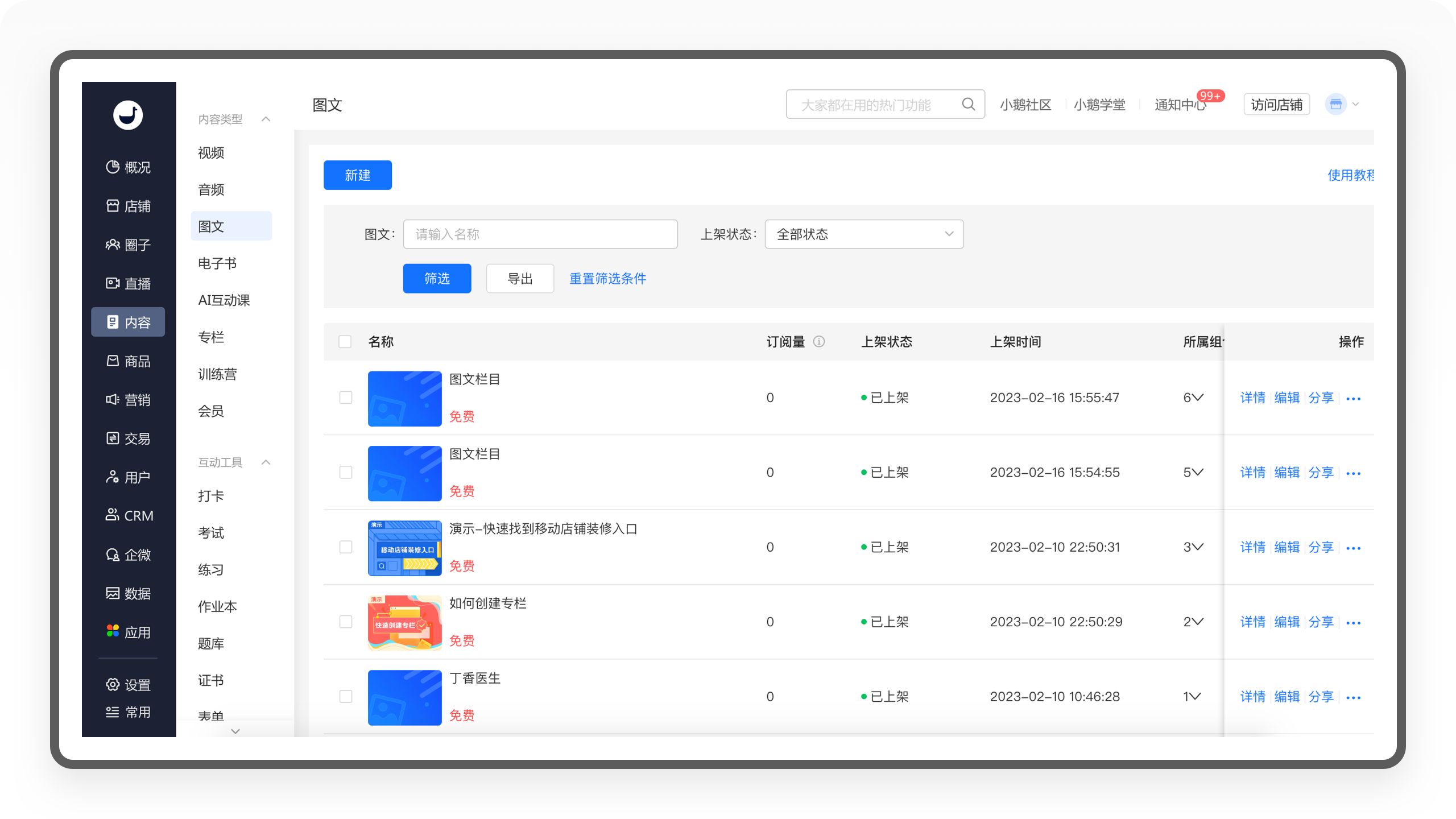
2.1.1.3. 图文
「图文」也是一种常见的内容形式,可以为学员提供付费阅读等类型产品,「图文」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

迭代建议
付费阅读其实是知识创作者非常喜欢的方式,小鹅通虽然设计了这个功能,但前端的界面设计并没有根据图文内容传播的特点设计,所以用户体验并不理想,显得非常鸡肋。
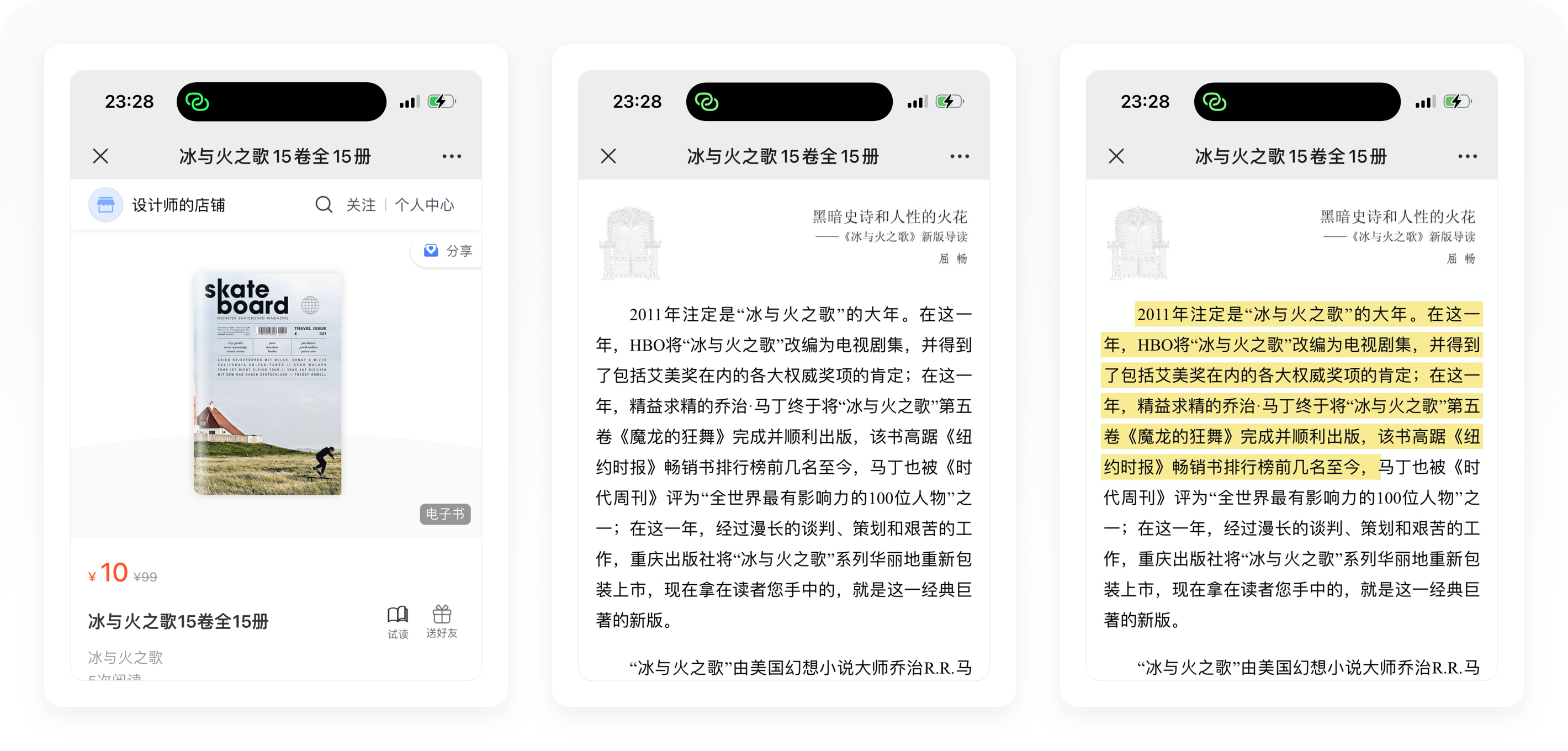
2.1.1.4. 电子书
「电子书」对于出版社等用户群体,是一个刚需功能。在上传电子书文件以后,系统可以自动解析书籍章节,轻松完成电子书在线管理和售卖。其次在店铺前端,用户可在手机端阅读,支持区域触摸翻页、章节试读、划线、书签、更换背景等功能,阅读体验非常友好。「电子书」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

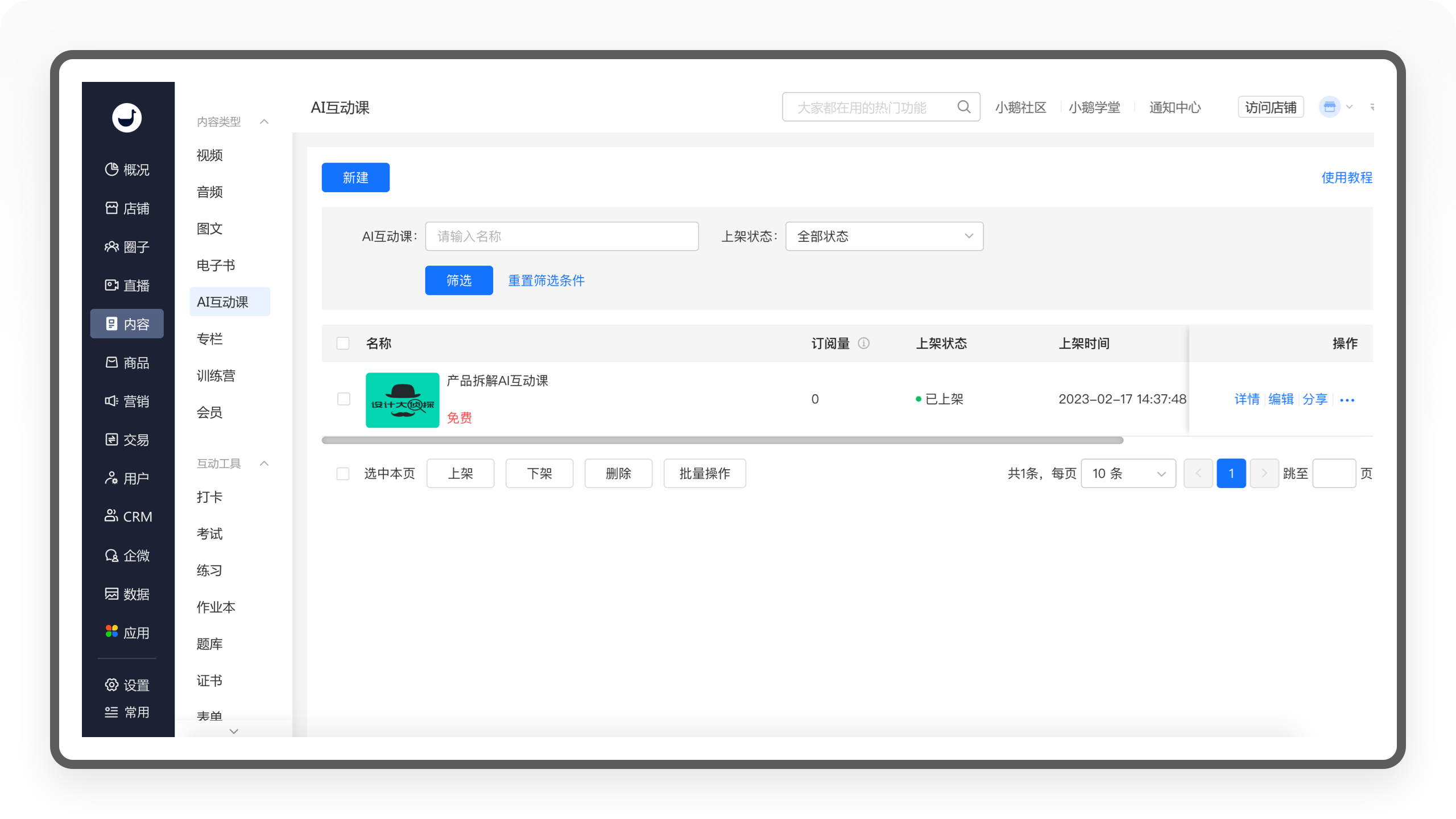
2.1.1.5. AI互动课
随着近两年AI技术的发展,小鹅通也加入了AI互动课的内容形式。商家可以利用AI互动形式的课程内容,搭建具有沉浸式场景的课程学习形式,实现个性化、趣味性、强互动的授课形式,不过搭建成本相对较高,更适合于有特定需求的客户。

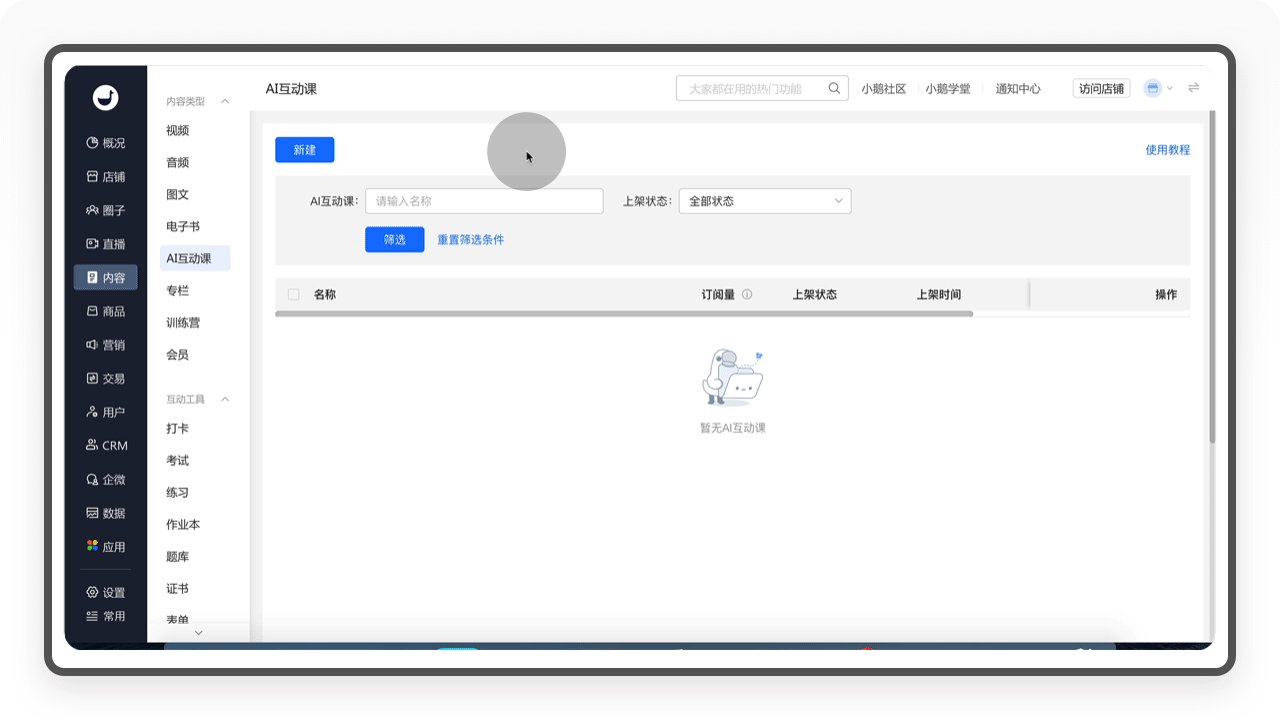
2.1.1.5.1. 新建流程
①「AI互动课」的新建流程分为三个步骤,分别是填写基本信息、制作课程内容和填写售卖信息。
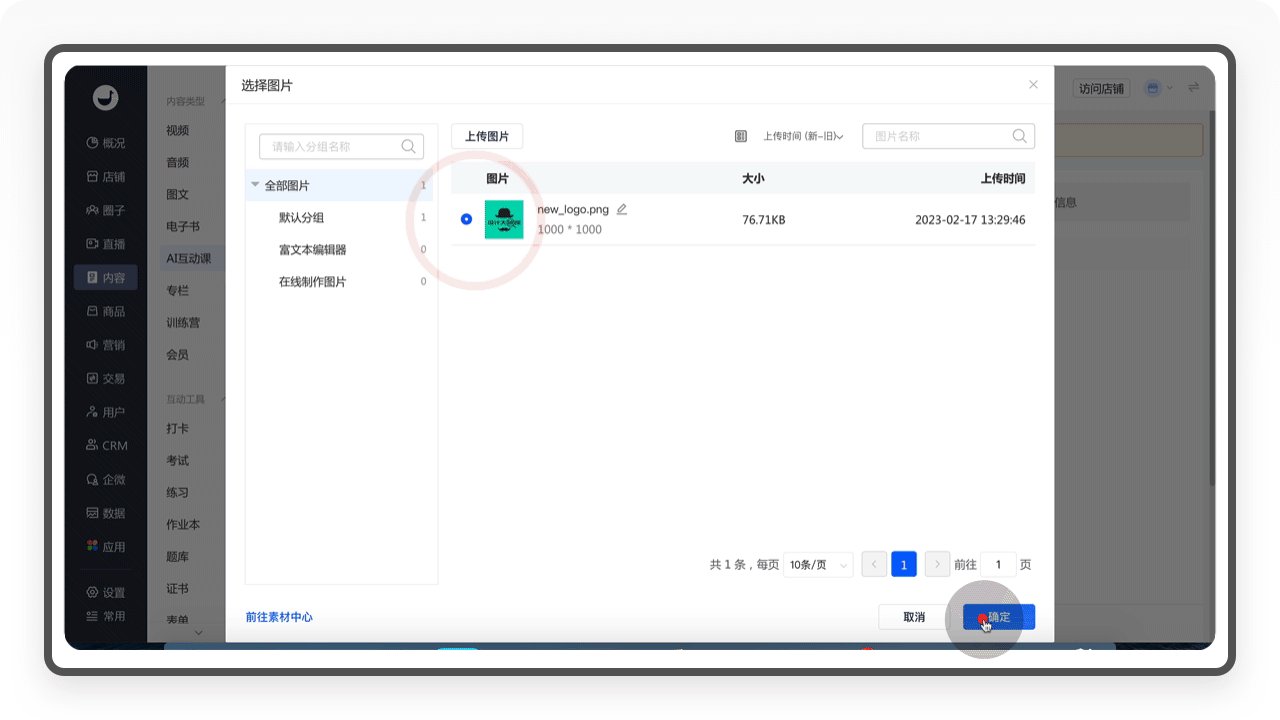
②在「基本信息」,商家需要输入课程名称和详情页等信息。
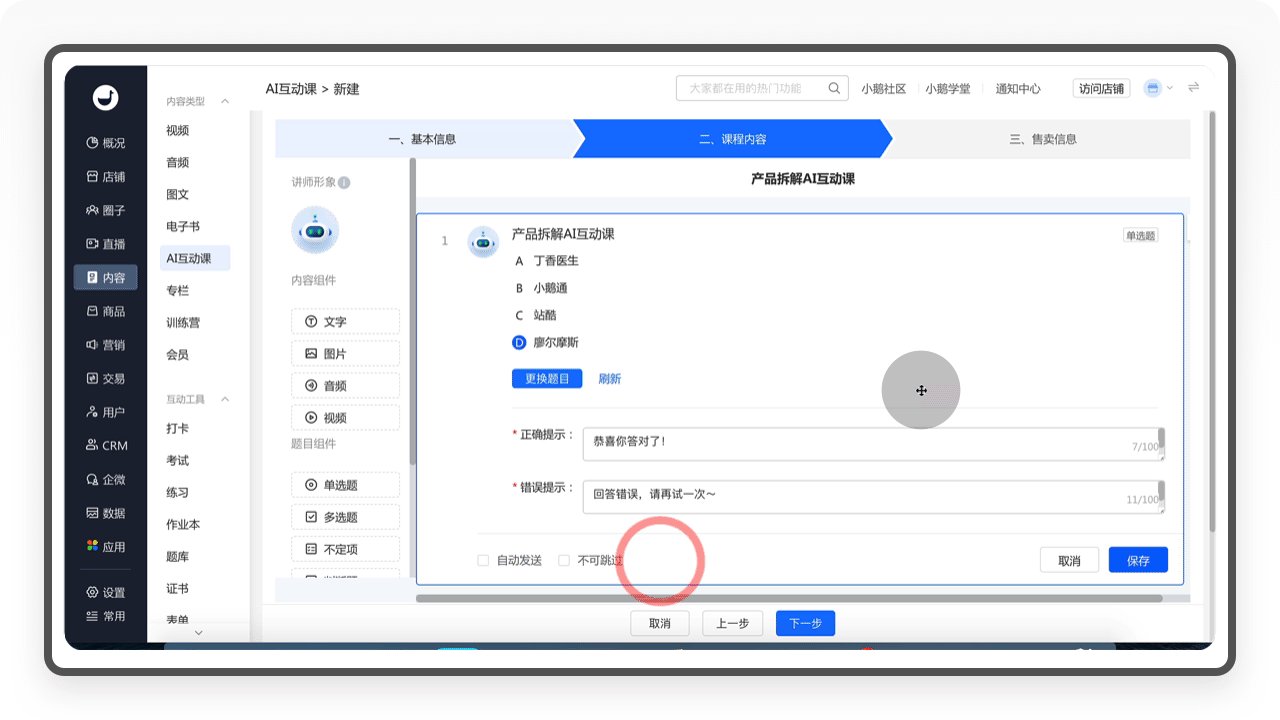
③进入「课程内容」以后,左侧提供了内容组件(文字、图片、音频和视频)、题目组件(单选题、多选题、不定项、判断题和填空题)和其他组件(章节标题和附件),商家可以根据自己的需求加入组件进行设计。
④商家在填写售卖信息以后,就可以进行上架销售。

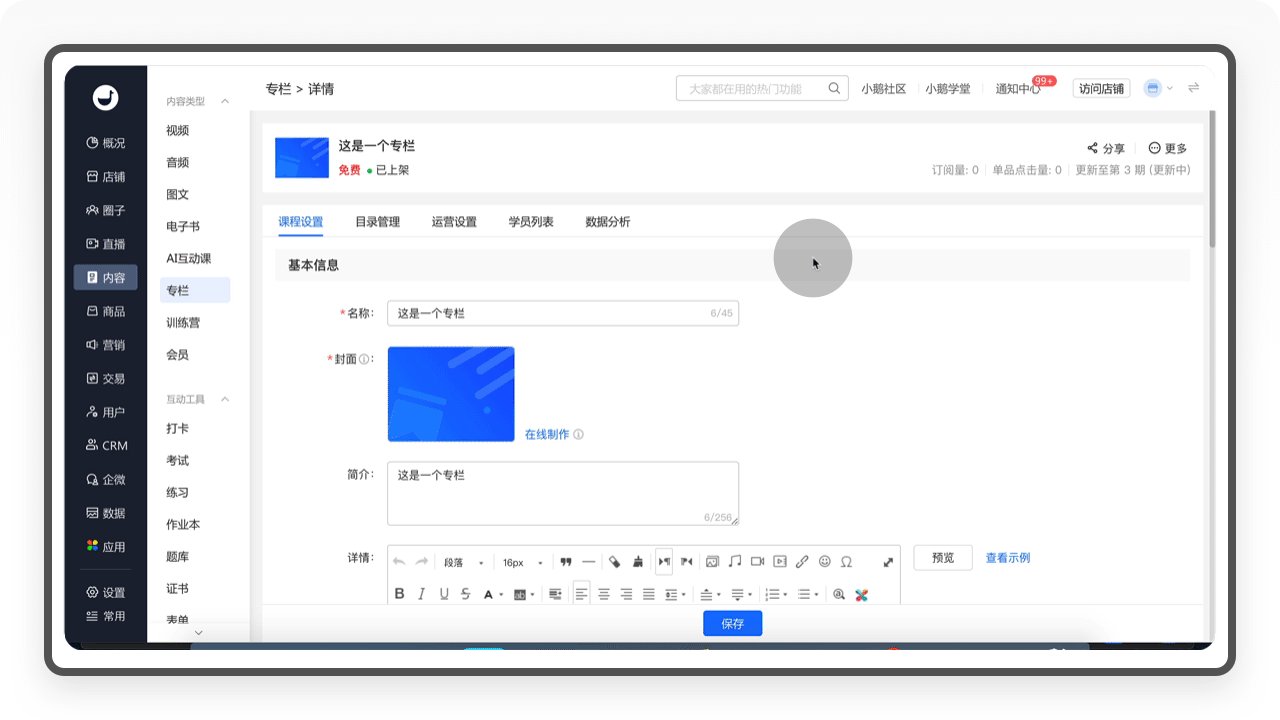
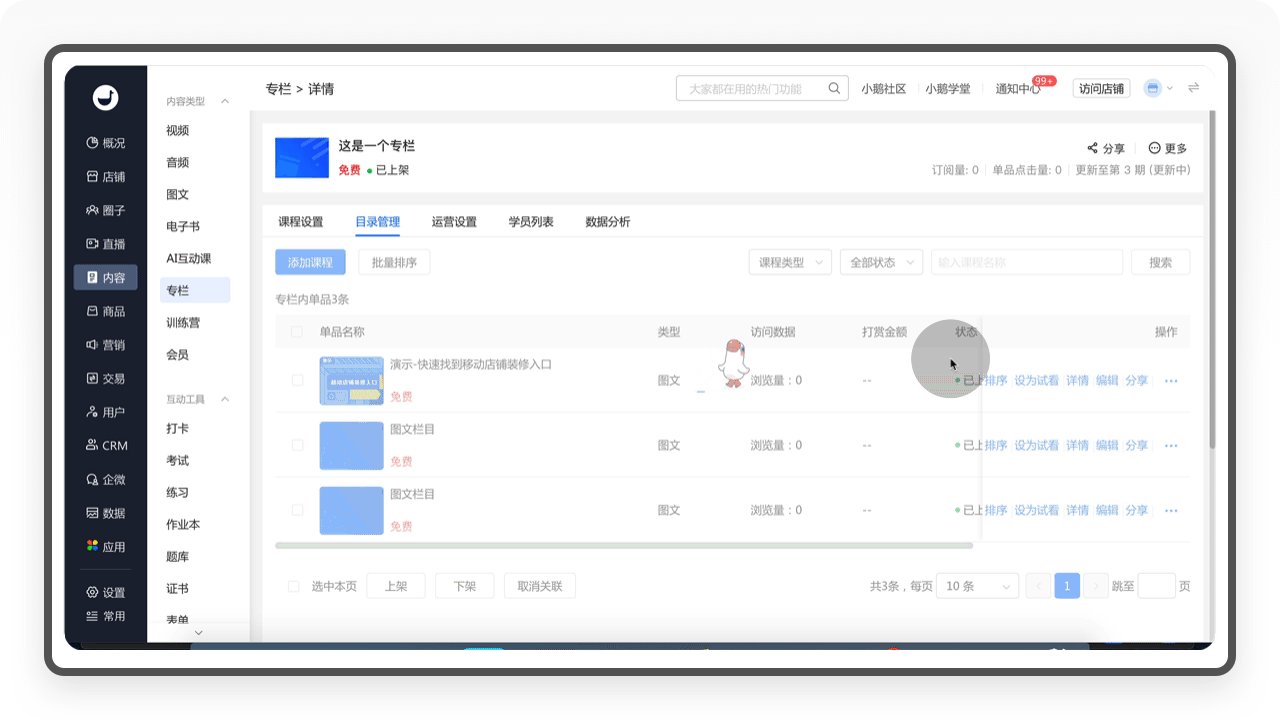
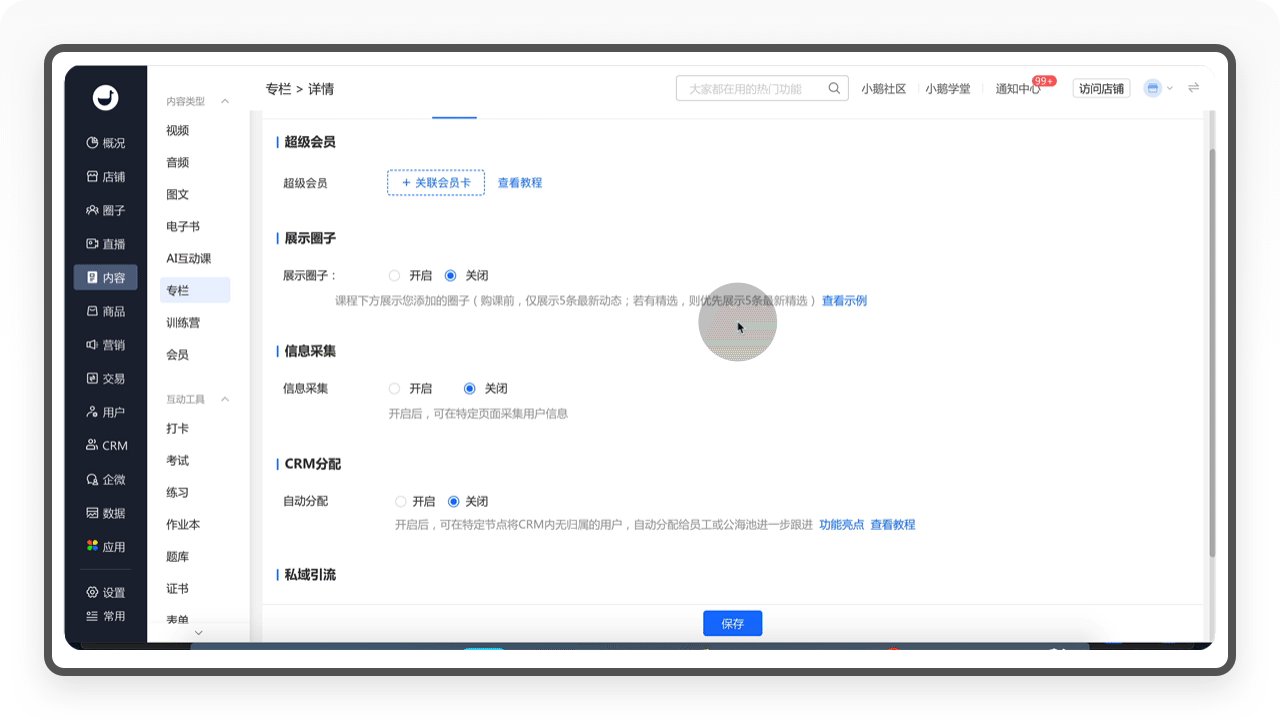
2.1.1.6. 专栏
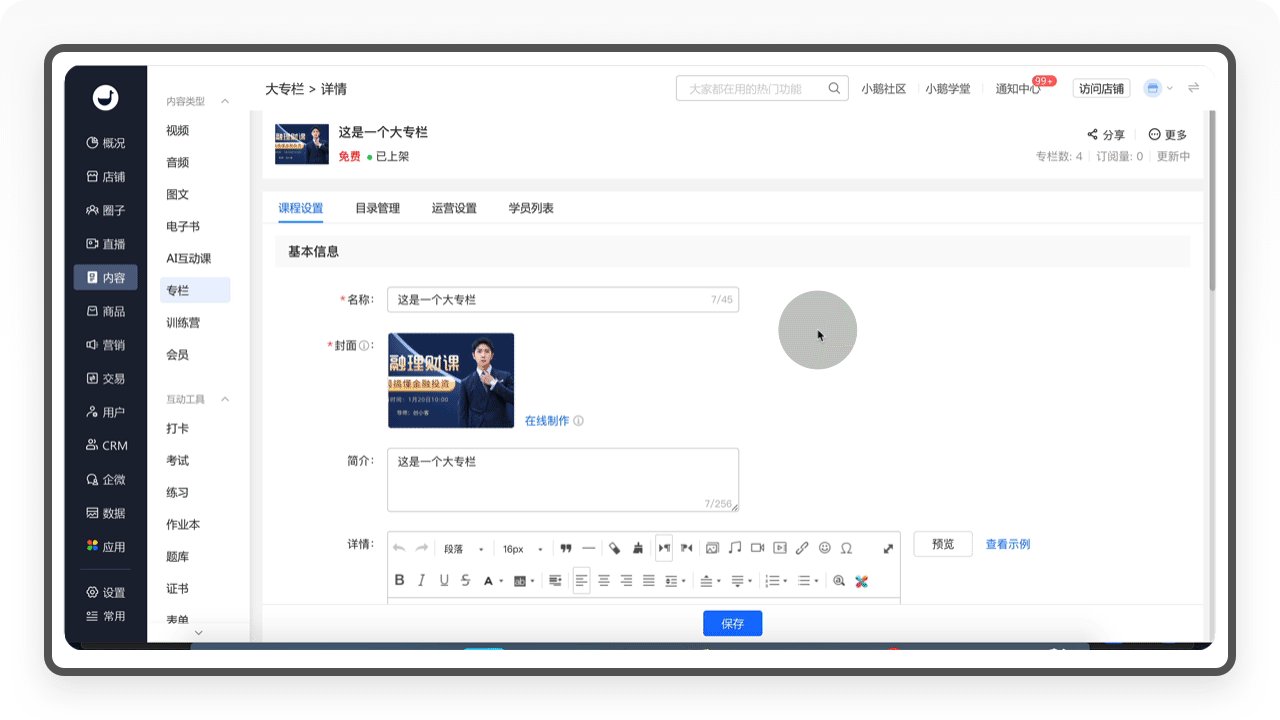
2.1.1.6.1. 专栏
「专栏」可以将多个单品课程打包成系列课销售,比如常见的付费专栏、连载小说、有声读物等。「专栏」建立后,进入详情页,可以在「目录管理」添加专栏商品,还可以对专栏的商品设置排序和设置试看。其他功能和「视频」相似,我们不再赘述。

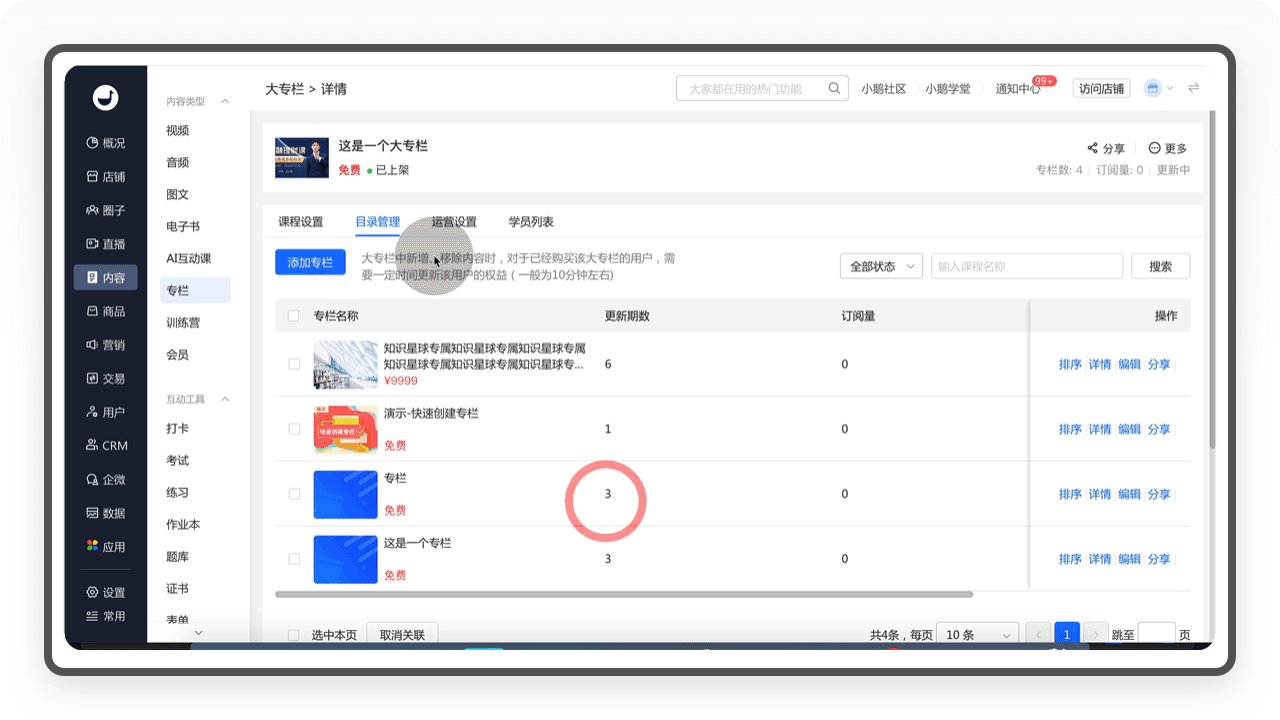
2.1.1.6.2. 大专栏
「大专栏」就是「专栏」的父级,可以将多个专栏进行打包,组合成专项学习专题,打造学员深度系统学习方案。

2.1.1.7. 训练营
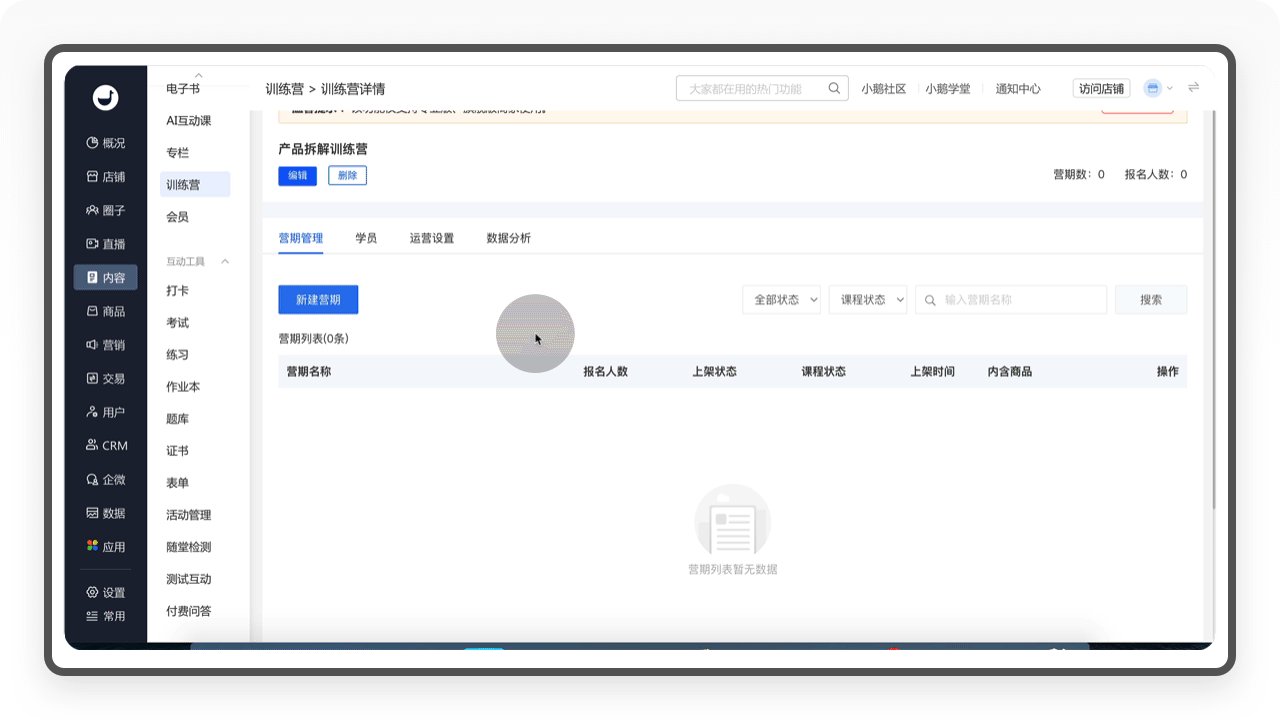
「训练营」相比「课程」,是一个动态的服务。商家根据某个学习主题,集中式、计划式、督学式地学习。「训练营」也是一种常见的引流手段,通过打卡、签到、学习,可以快速帮助商家进行传播拉新。

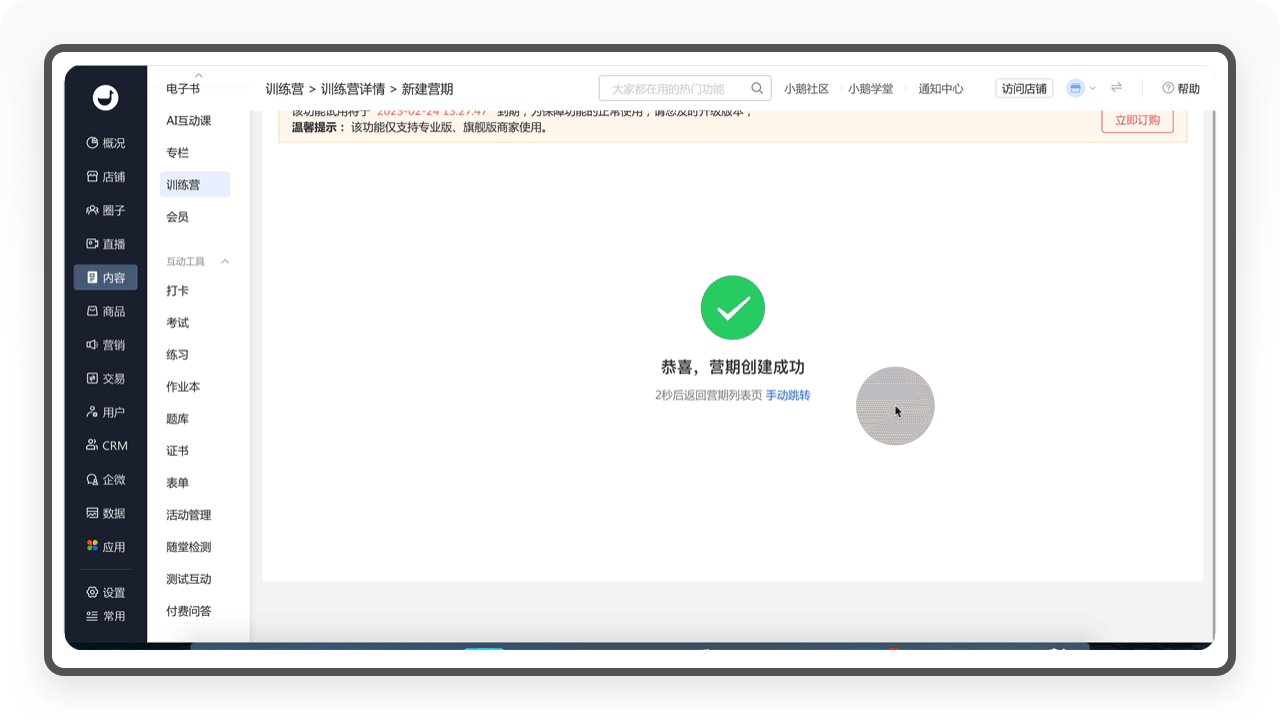
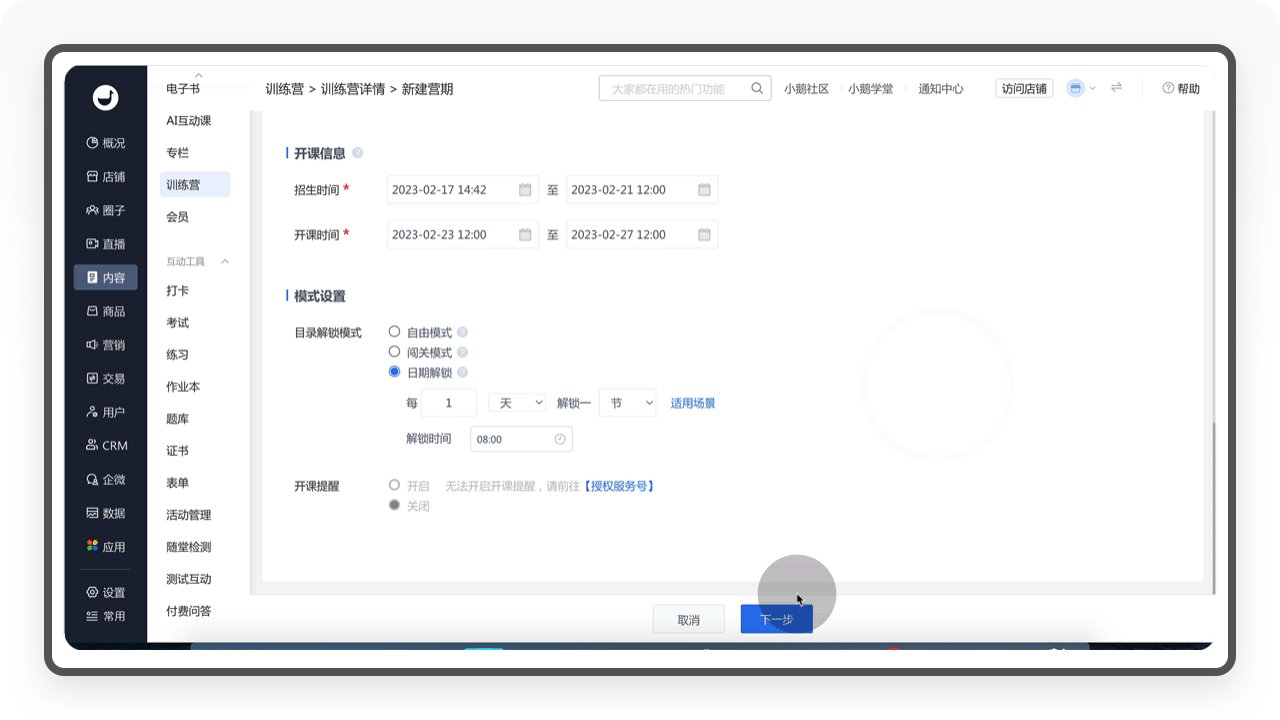
2.1.1.7.1. 新建训练营
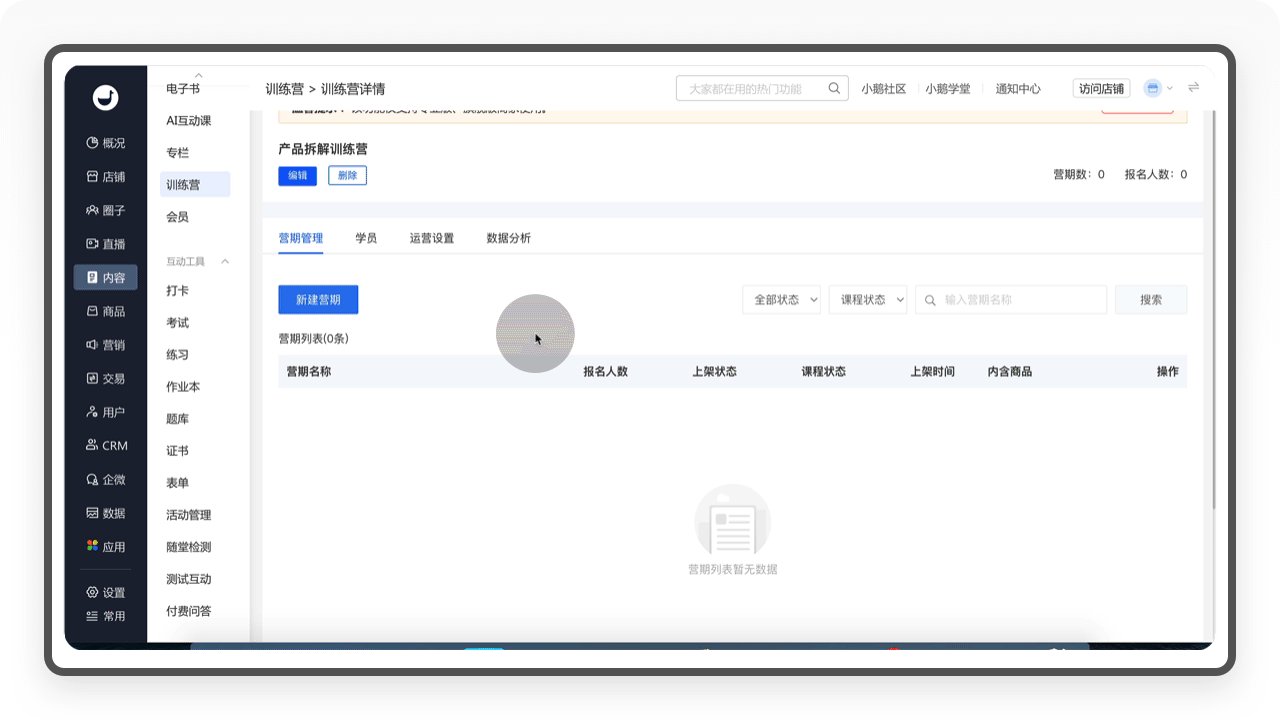
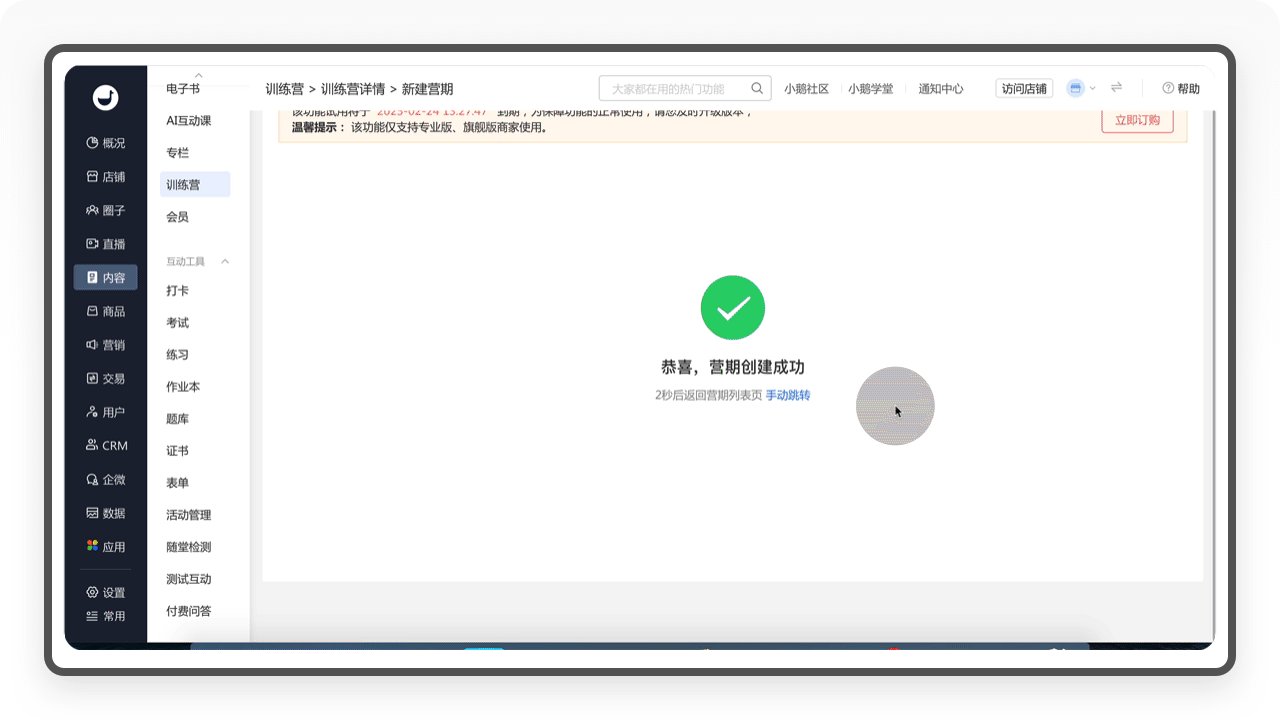
①商家建立训练营以后,需要建立营期才能开始招生。
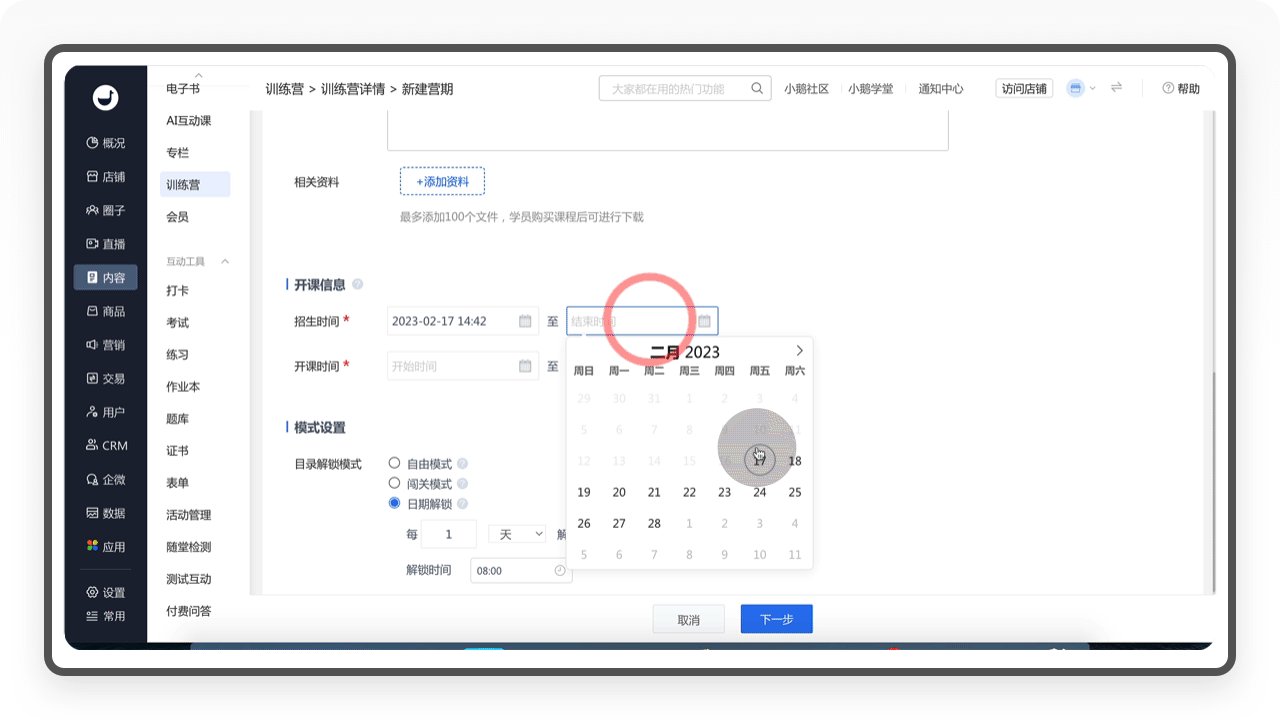
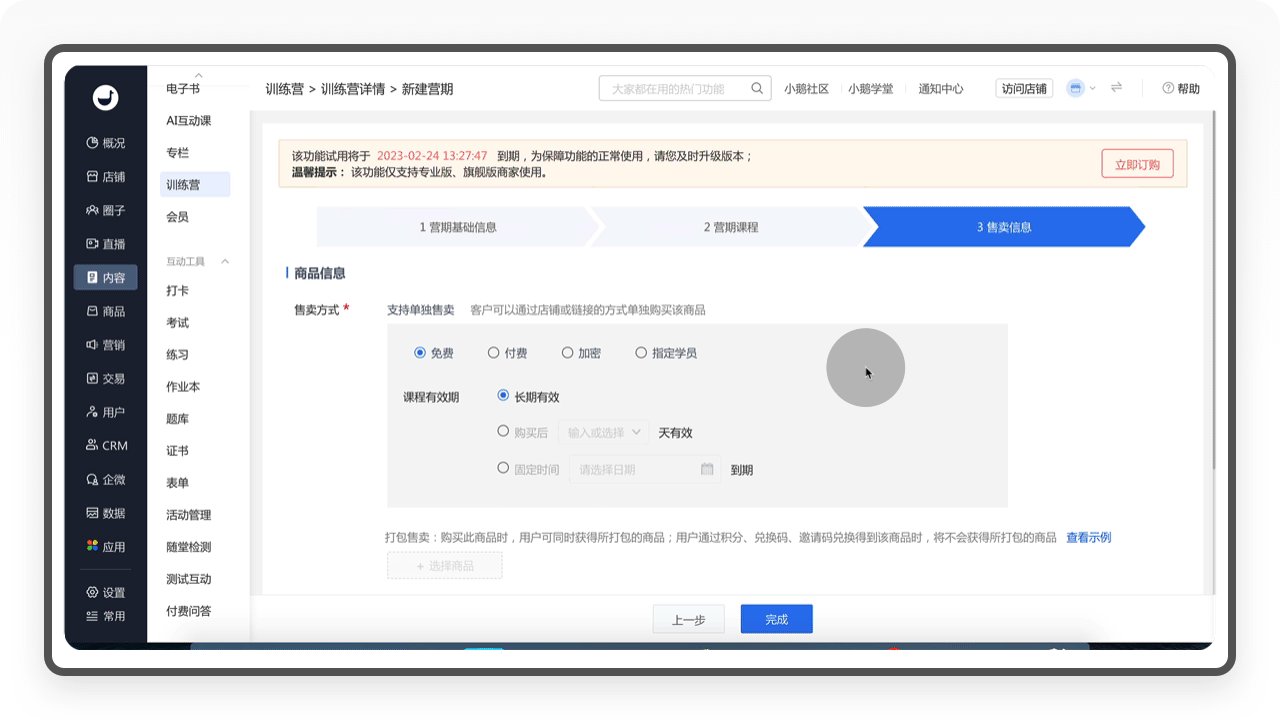
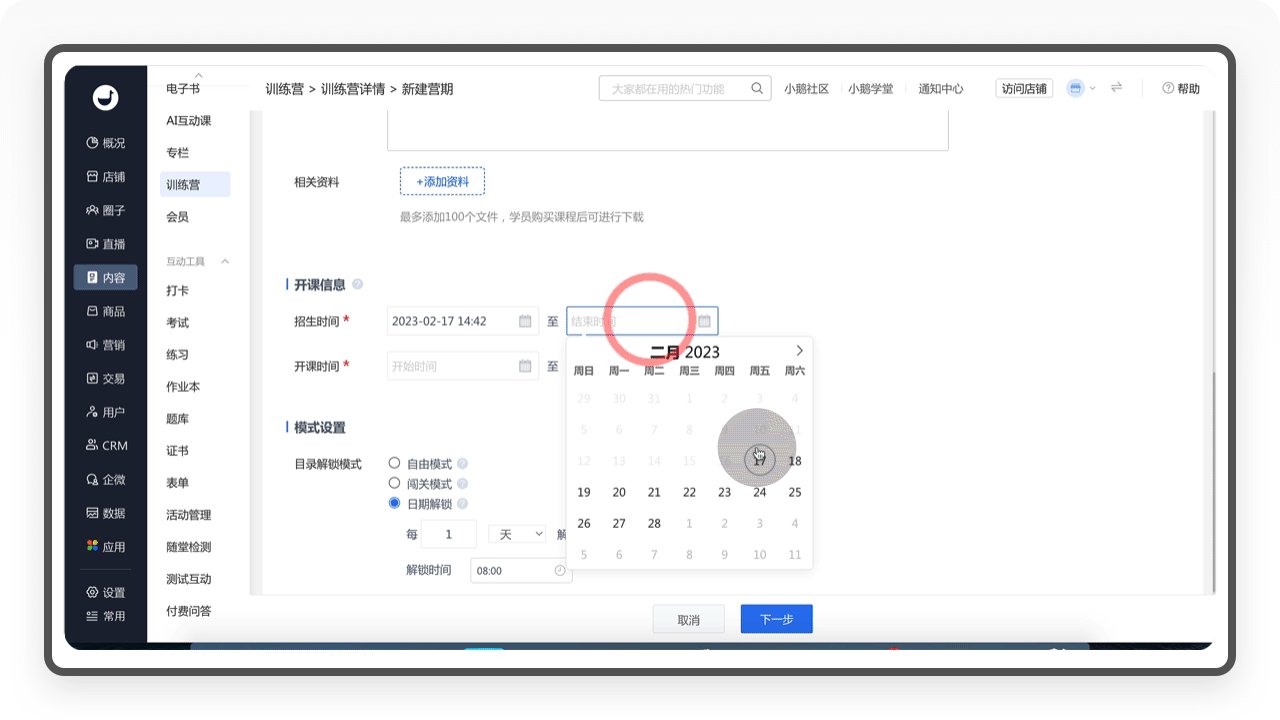
②营期的建立分为营期基础信息、营期课程和售卖信息三个步骤。在「营期基础信息」,需要设置开课信息,包括招生时间和开课时间;其次支持设置三种目录解锁模式,自由模式(无门槛自由学习)、闯关模式(完成任务才能继续学习)和日期解锁(每天只能学习一定数量的课程)。

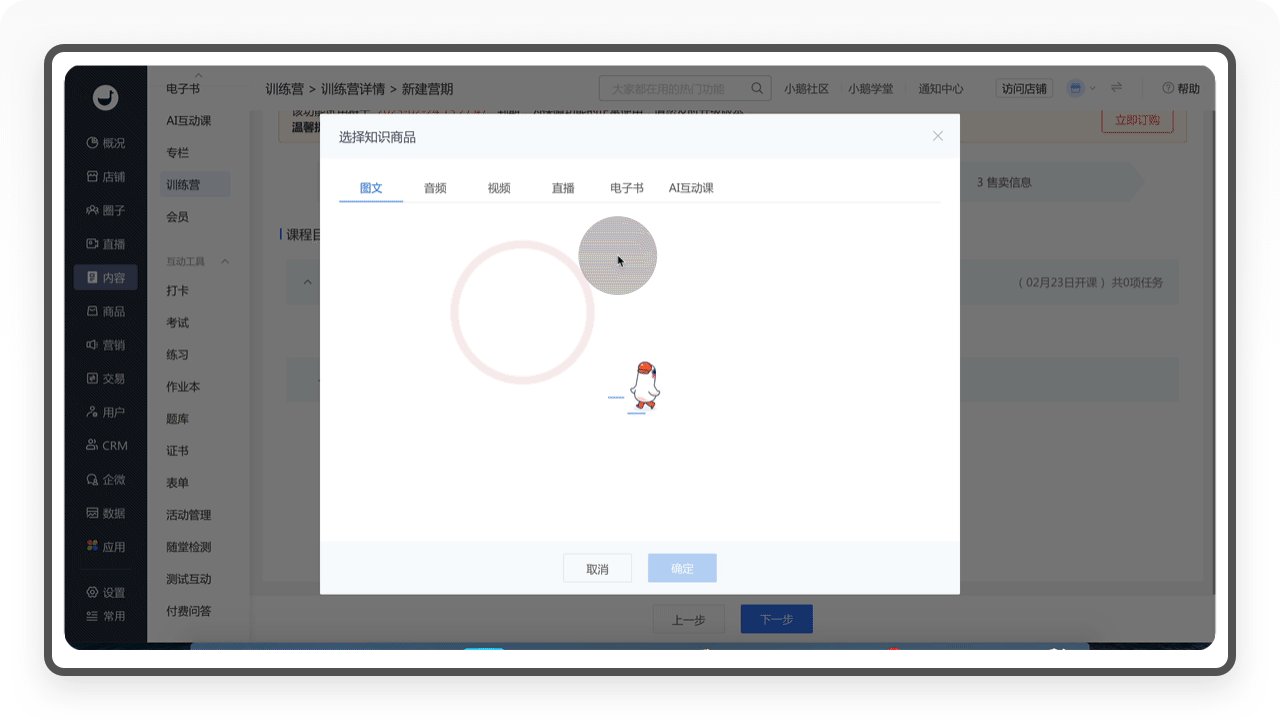
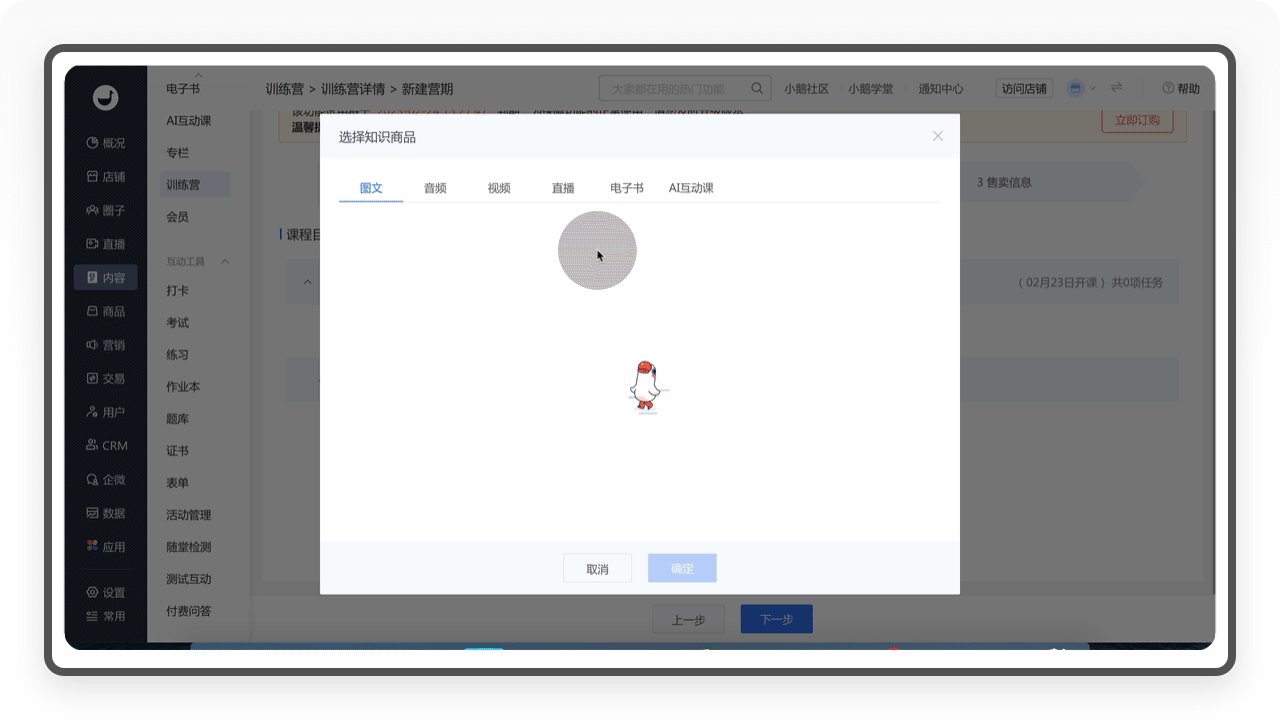
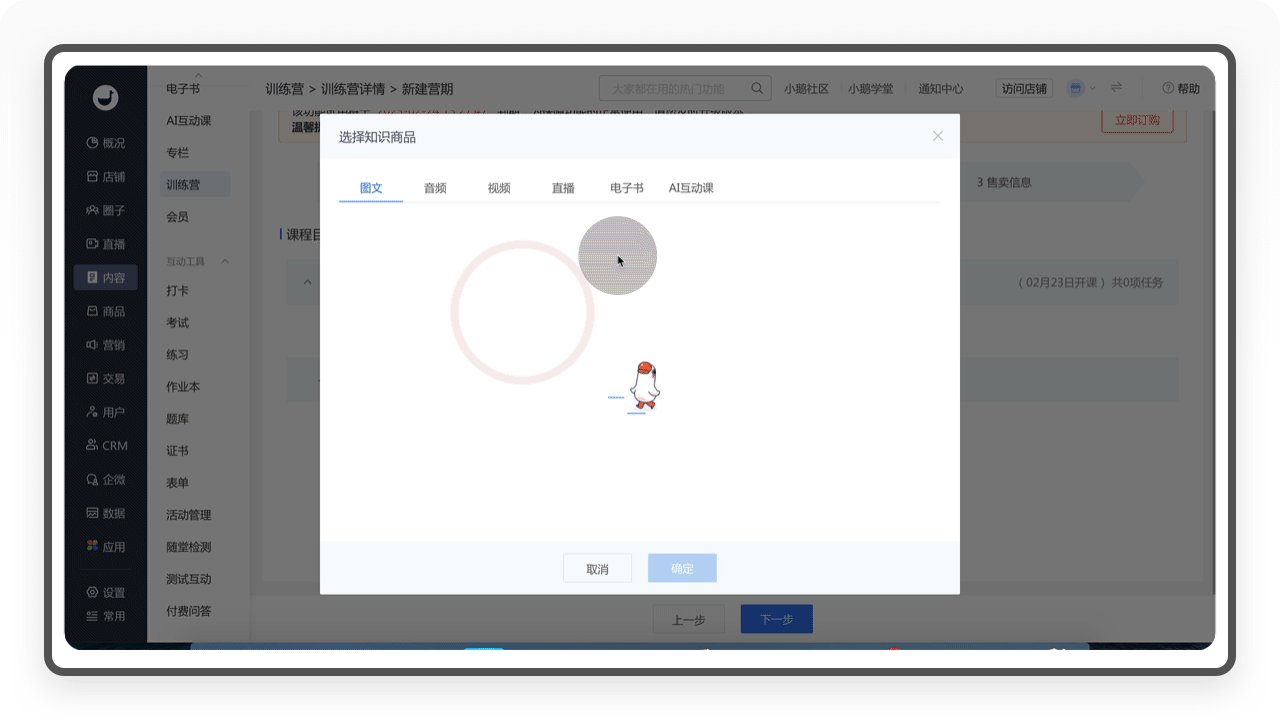
③在「营期课程」,商家需要添加训练营的学习任务,可以加入店铺的课程内容,还可添加打卡、考试等助学工具,增强督学效果,提升用户活跃度。

2.1.1.8. 会员
「会员」是商家可以打包特定商品内容(包括专栏和商品)进行销售,它的功能流程和「专栏」功能相似,在建立「会员」后,进入详情页的目录管理才能添加课程商品。这个功能可以帮助商家聚集一定量级的忠实粉丝,实现店铺的稳定收入。

设计讨论
不知道是不是语义的问题,我对「会员」这个功能有很多不理解,首先感觉和「专栏」很相似,其次和「超级会员」也有点傻傻分不清楚,所以在体验的过程中,花了很多时间去学习研究。
2.1.1.9. 体验小结
从小鹅通支持的7种内容形式来看,它几乎覆盖了所有的知识付费内容,视频、音频、电子书、专栏,甚至还有AI互动课。这足以满足各种知识用户人群的内容要求,不管你是销售录播课、音频课还是文字专栏,小鹅通真正的实现了——一分钟拥有自己的知识店铺。
2.1.2. 互动工具
「互动工具」包含了打卡、考试、练习、作业本、题库、证书、表单、活动管理、随堂检测、测试活动和付费问答11种工具。
2.1.2.1. 打卡
「打卡」是一个提升用户活跃度的运营工具,通过持续的打卡输出,不仅可以帮助学员养成一些比较好的行为习惯,还可以帮助商家提升用户付费转化。「打卡」分为日历打卡、作业打卡和闯关打卡三种形式。

2.1.2.1.1. 日历打卡
「日历打卡」是以“天”为单位的打卡模式,学员需要每天在有效时段内提交打卡内容,比如每日英语学习打卡、早睡打卡等。
a. 新建流程
①「日历打卡」的建立有两个步骤,分别是设置打卡信息和打卡介绍设置。在「设置打卡信息」,分为基本信息、打卡规则和其他设置三个内容。「基本信息」可以设置打卡的起止日期、打卡时段、提醒方式、每日打卡次数、可补打卡次数、参与条件和打卡规则等;「打卡规则」主要是设置用户打卡的内容类型和范本;「其他设置」可以帮助商家关联超级会员和指定商品文件。
②在「打卡介绍设置」步骤,需要添加打卡的封面图和详情页介绍,完成后打卡建立添加成功。

细节侦查
如果不是亲自新建一次「打卡」,你根本无法理解一个小小的「打卡」功能竟然会如此复杂,包含的场景和功能竟然会有这么多。
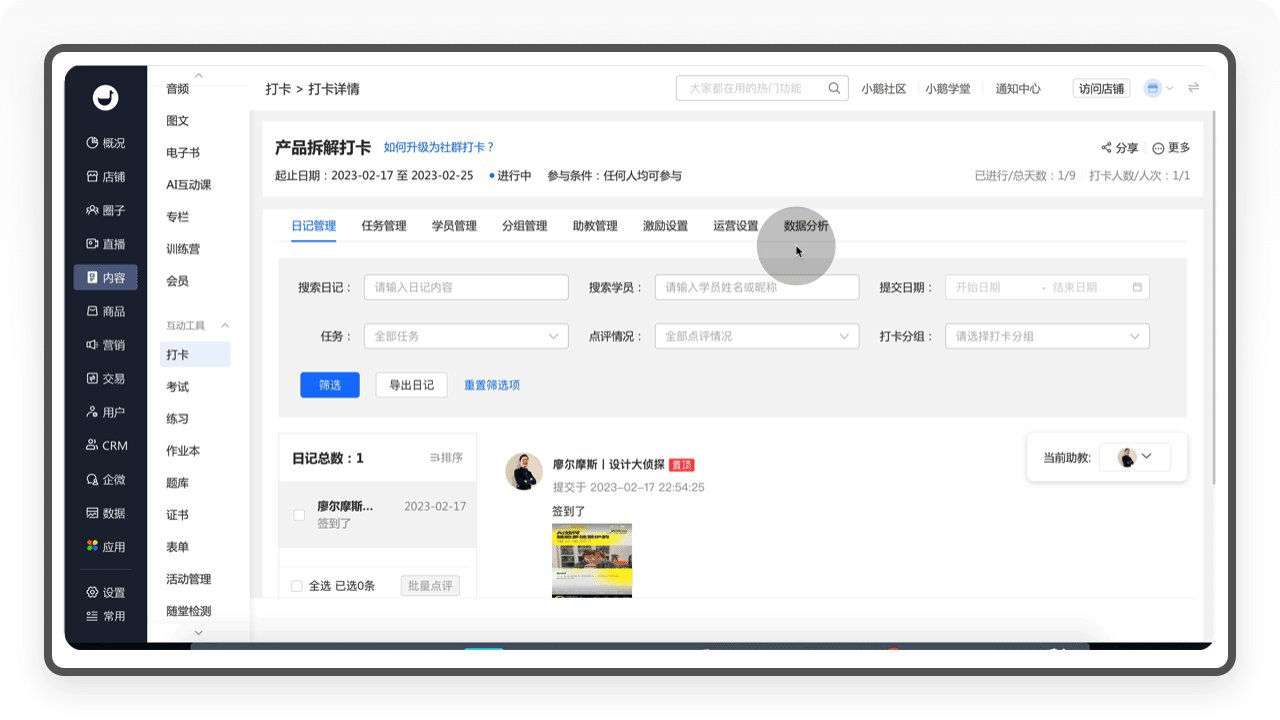
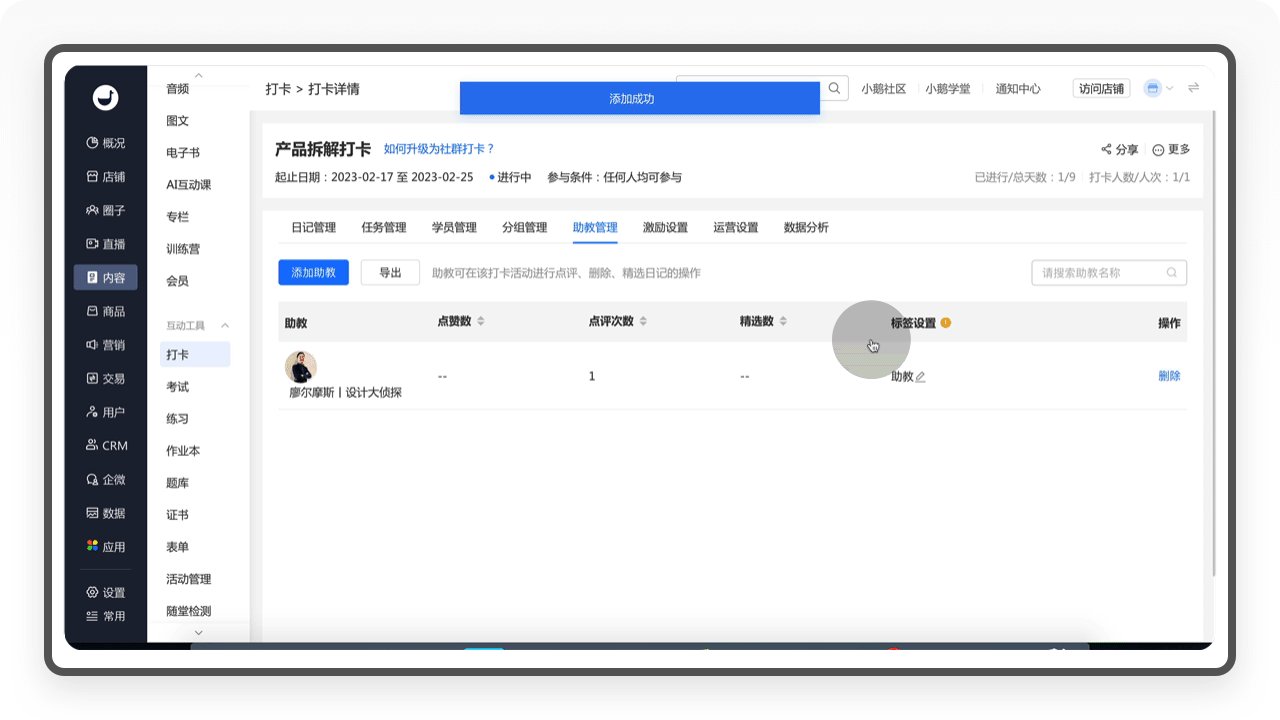
b. 打卡详情页
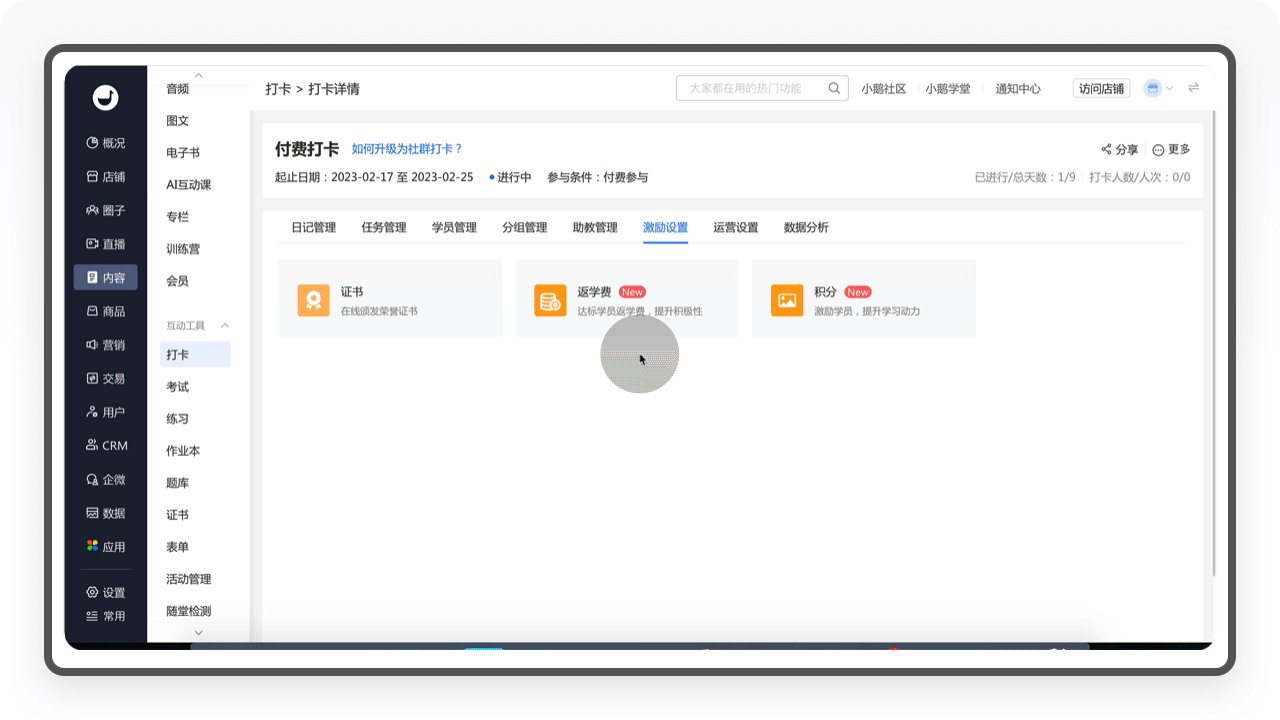
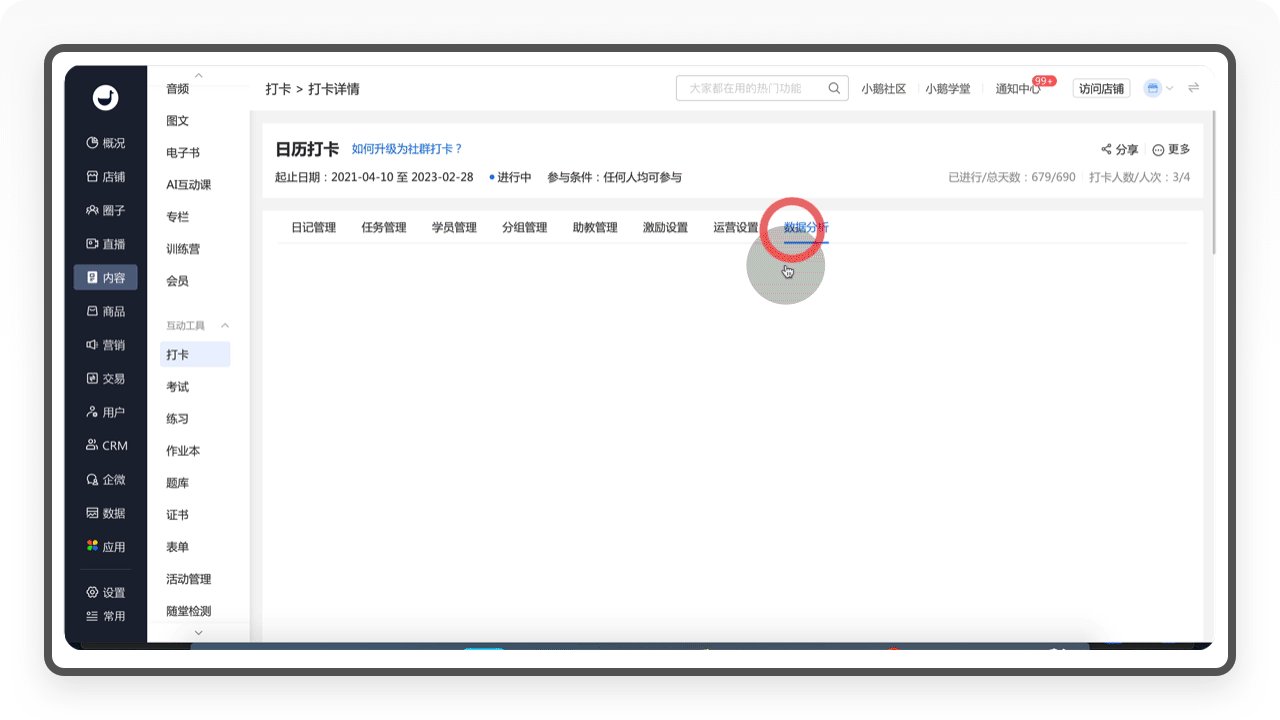
「打卡」建立以后,可以进入打卡的详情页,主要分为日记管理、任务管理、学员管理、分组管理、助教管理、激励设置、运营设置和数据分析8块内容。
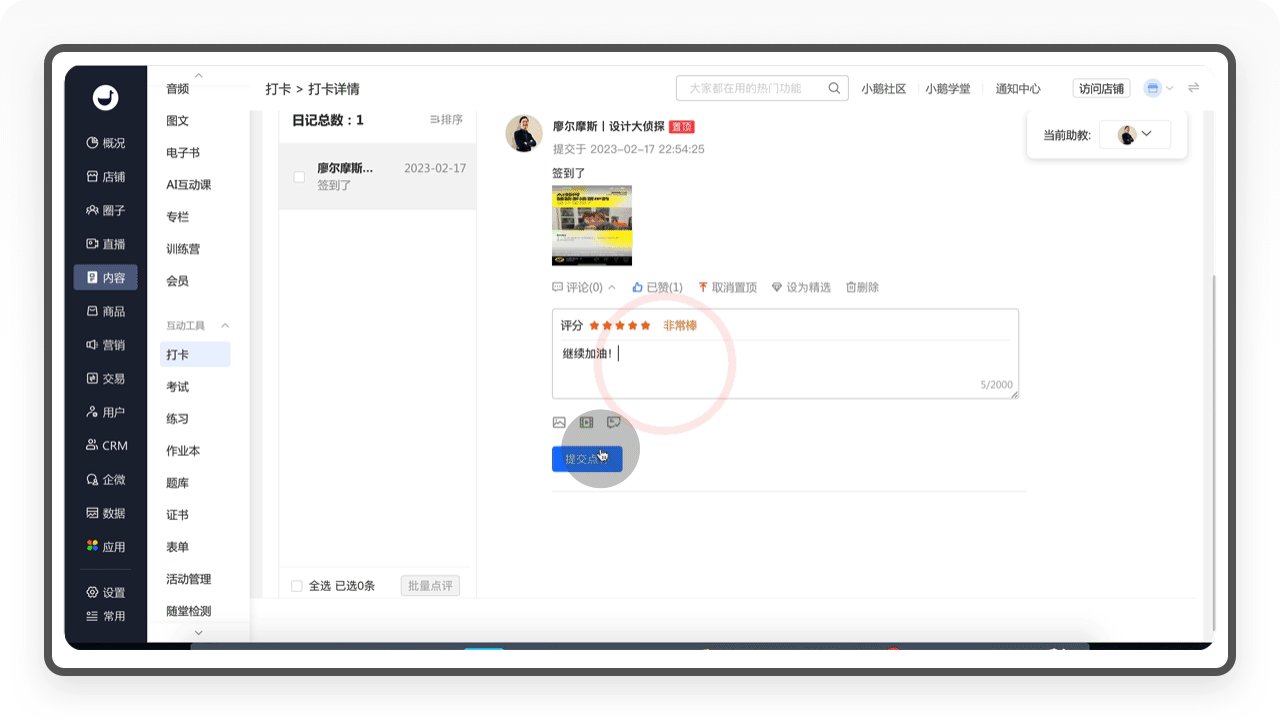
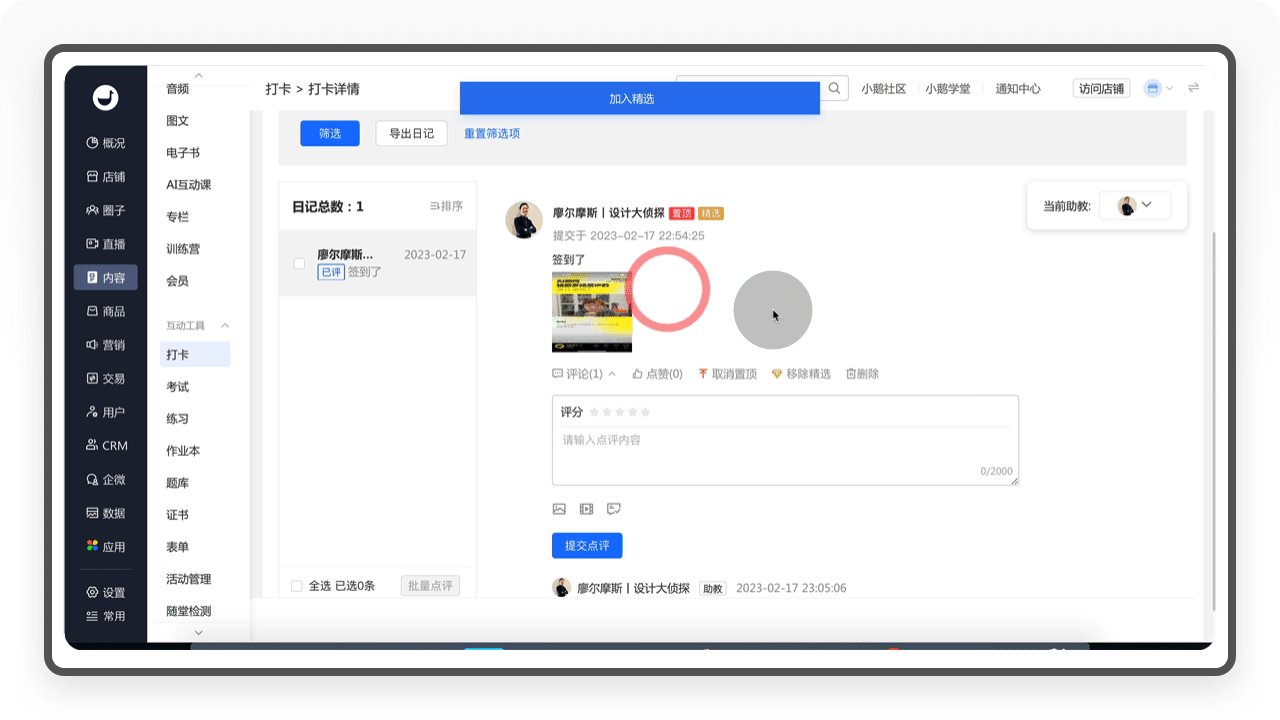
①「日记管理」主要指用户在前端的日记打卡,老师可以根据学员的日记进行评论、置顶、加精和删除,还支持批量导出日记。

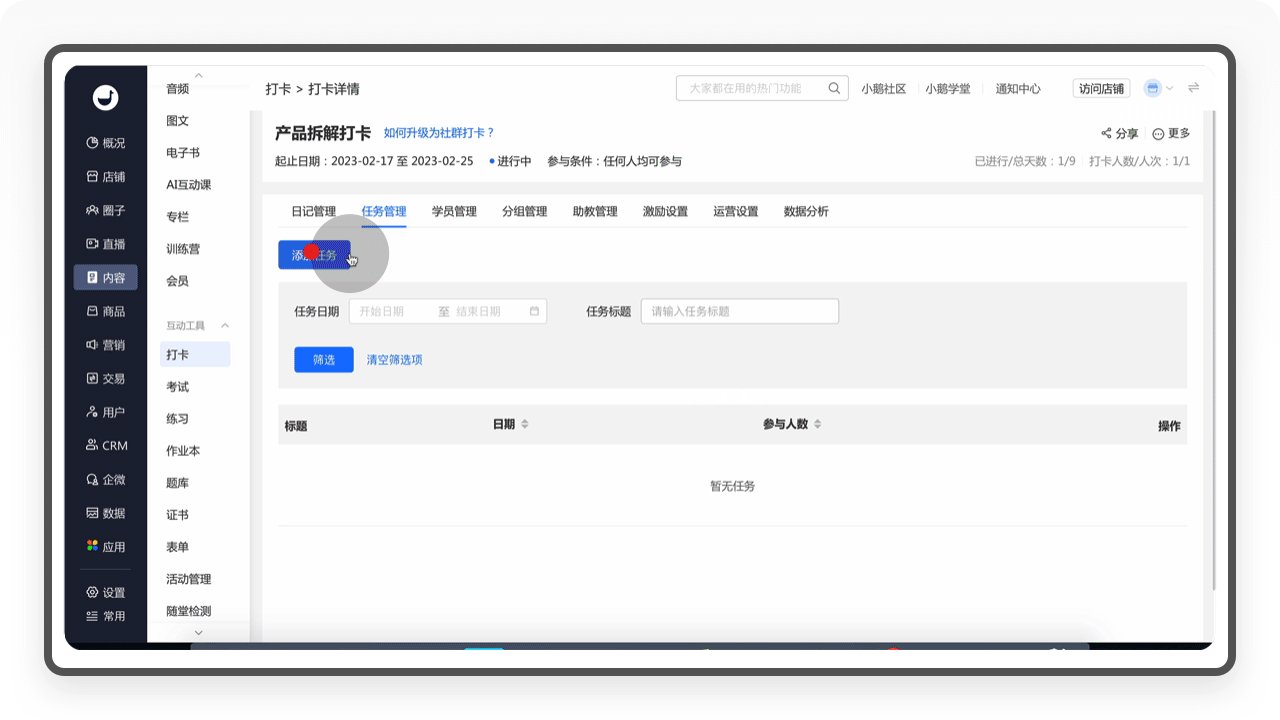
②「任务管理」是指给学员布置学习任务,帮助学员更好地学习。

③「学员管理」主要提供对打卡用户的管理,比如查看学生打卡详细资料和暂停打卡等。
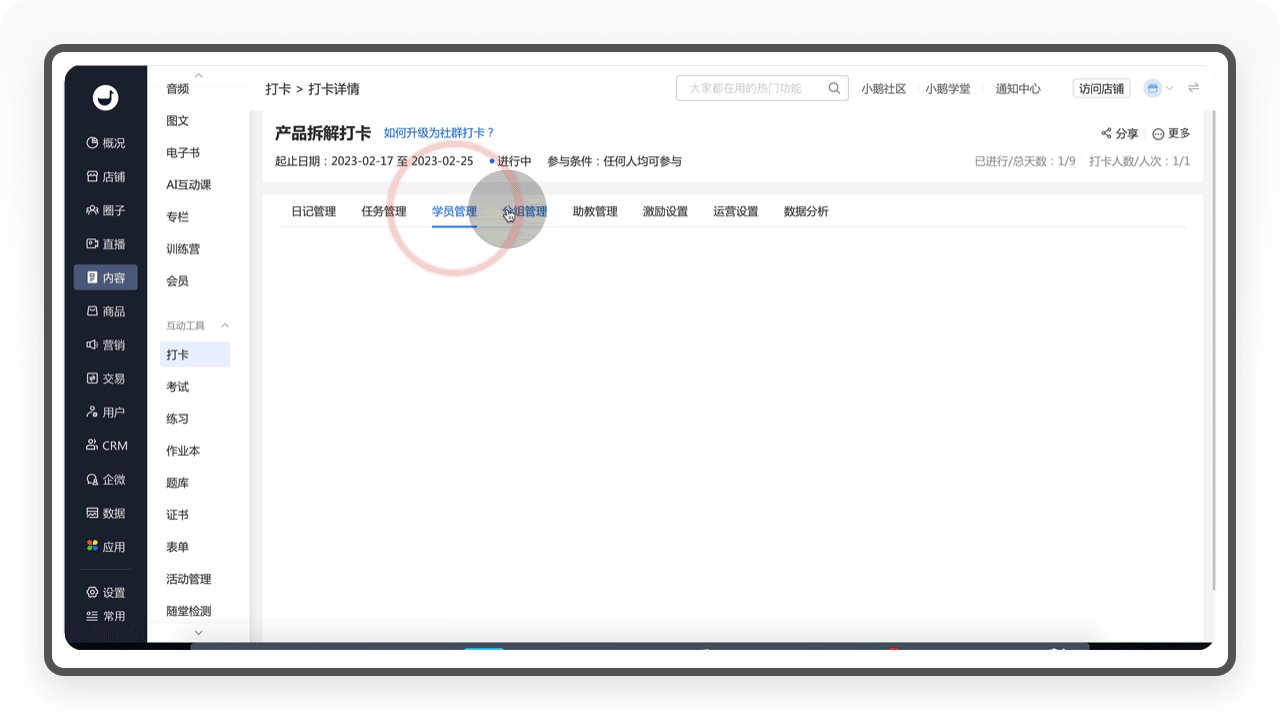
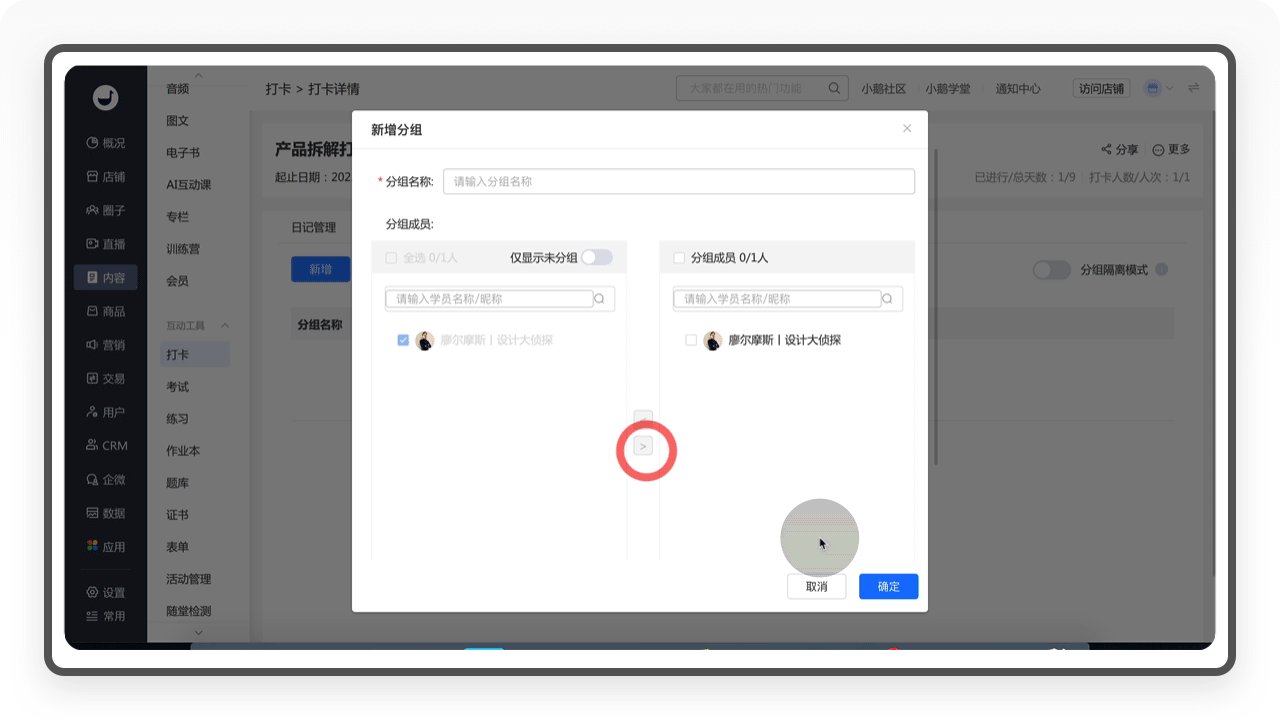
④「分组管理」支持老师对打卡的学员进行分组,提高管理效率。
⑤「助教管理」支持老师添加助教,助教可以对学生打卡进行点评、删除和精选等操作。

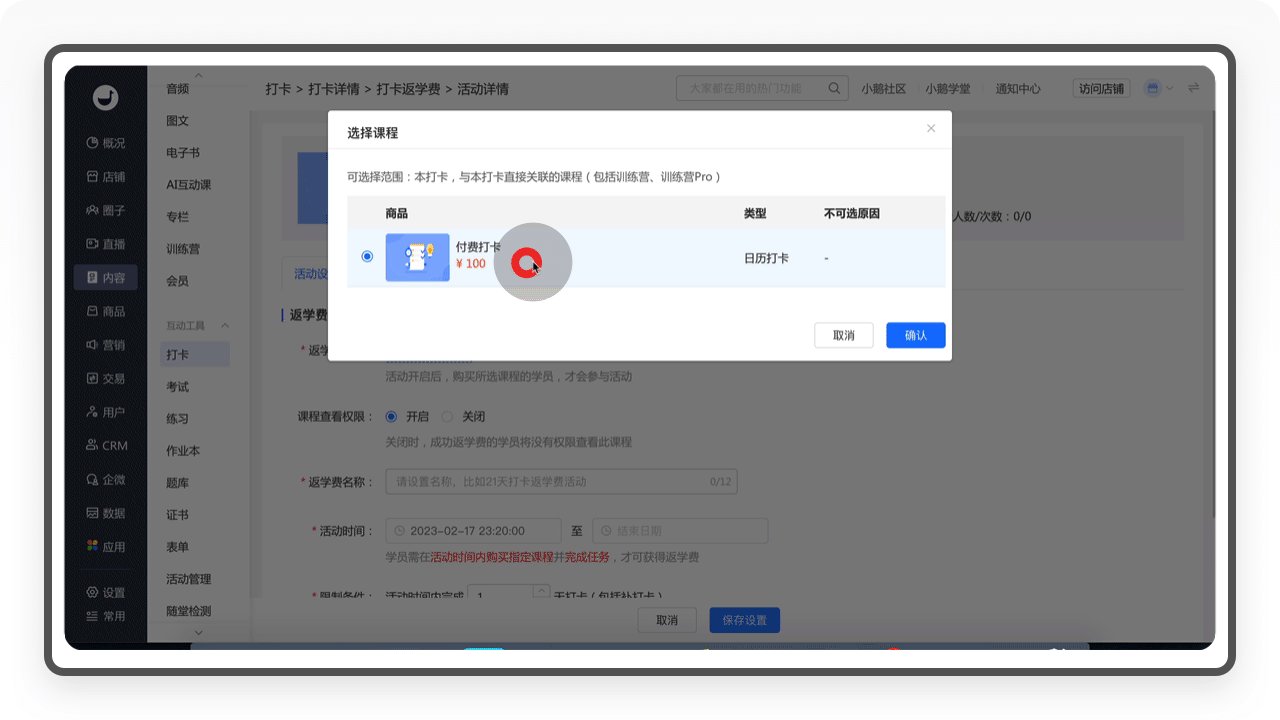
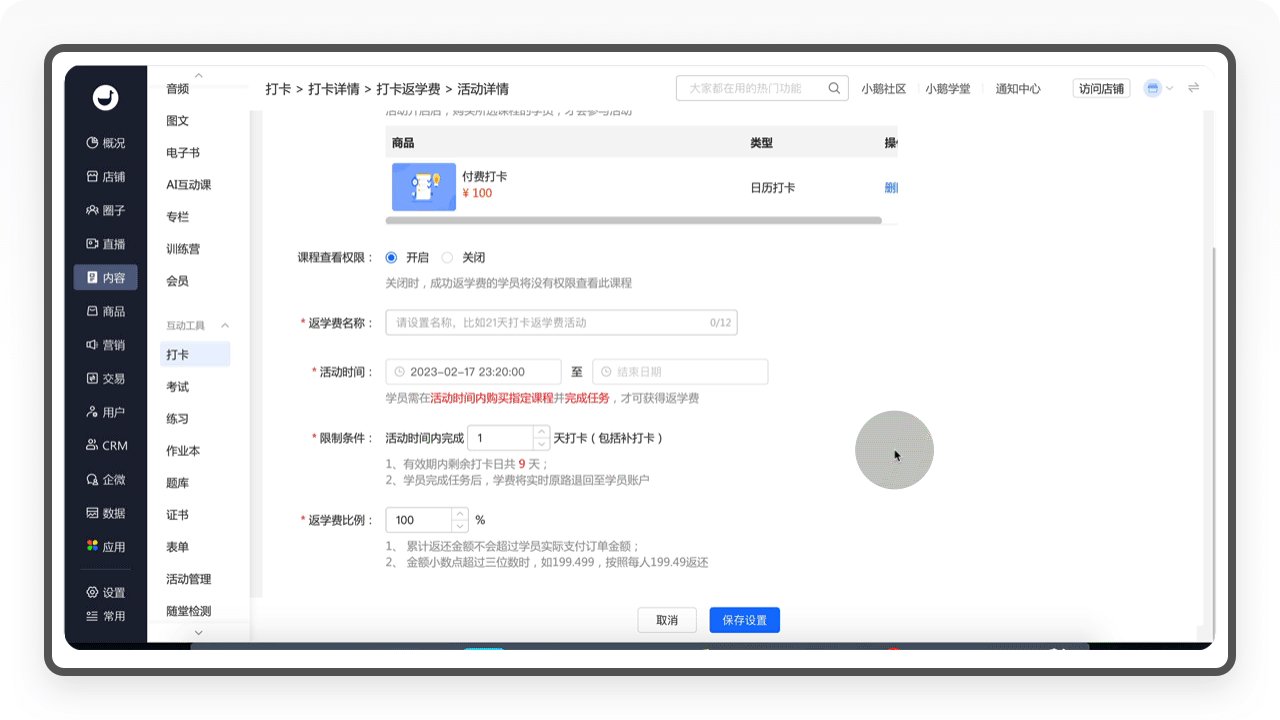
⑥「激励设置」是指为了鼓励学生坚持打卡,老师可以设置证书、返学费和积分这样的形式来吸引学生参与(证书和积分我们在下面会单独讲解)。「返学费」是一个打卡活动中常见的营销方式,学员完成指定的任务就可以拿到打卡费用的返现,这样不仅可以筛选精准用户,也可以提高用户的打卡积极性。

⑦「运营配置」主要包含配置日签和邀请卡两个部分。「日签」是一种吸引用户传播的手段,通过个性化和精美的日签设计,不仅可以体现活动特色,还能激发学员的收藏欲望,最终吸引用户主动传播,拉新引流。「邀请卡」也主要是为了激发学生传播引流,不仅设计了精美的邀请卡片,还支持老师自定义设计,以及直接引流自私域社群。

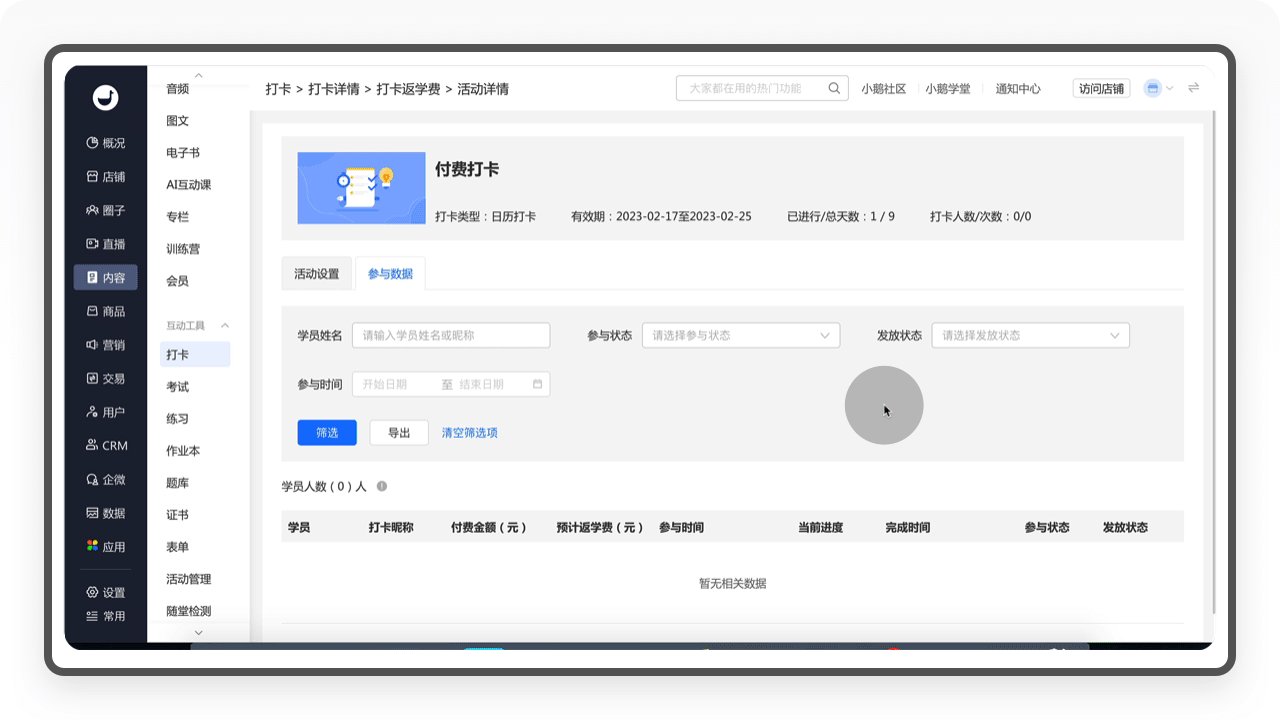
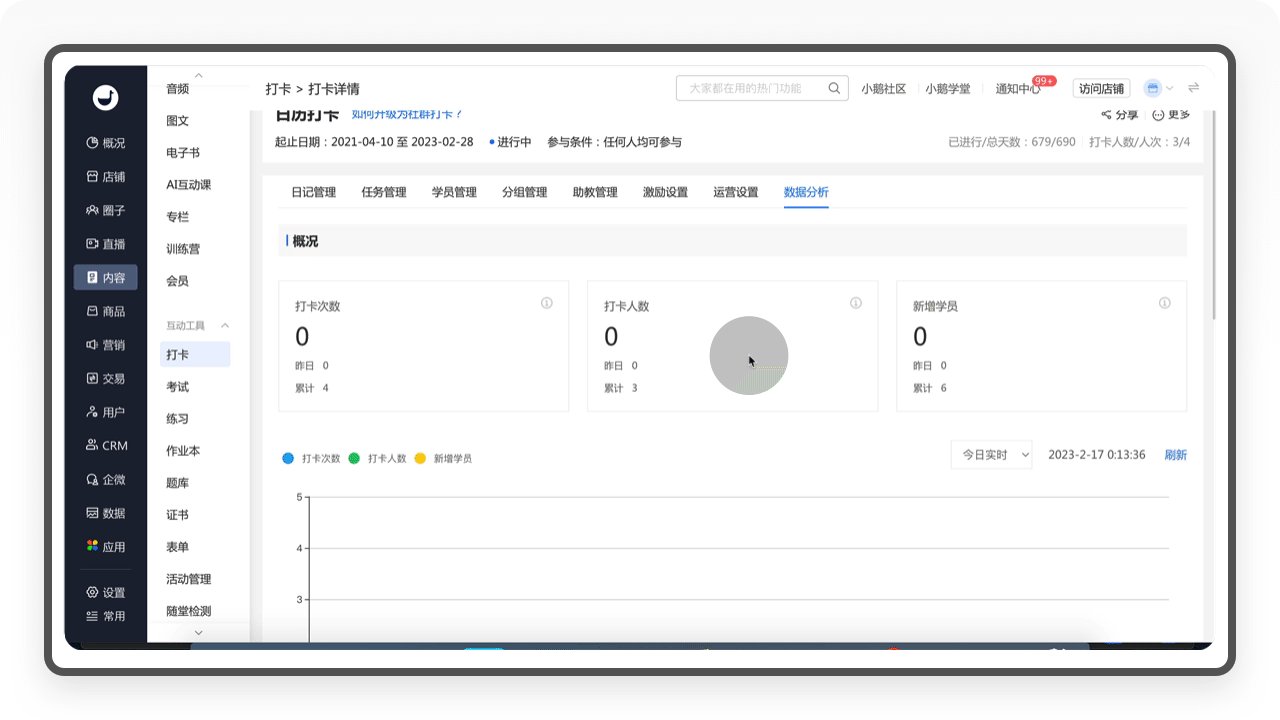
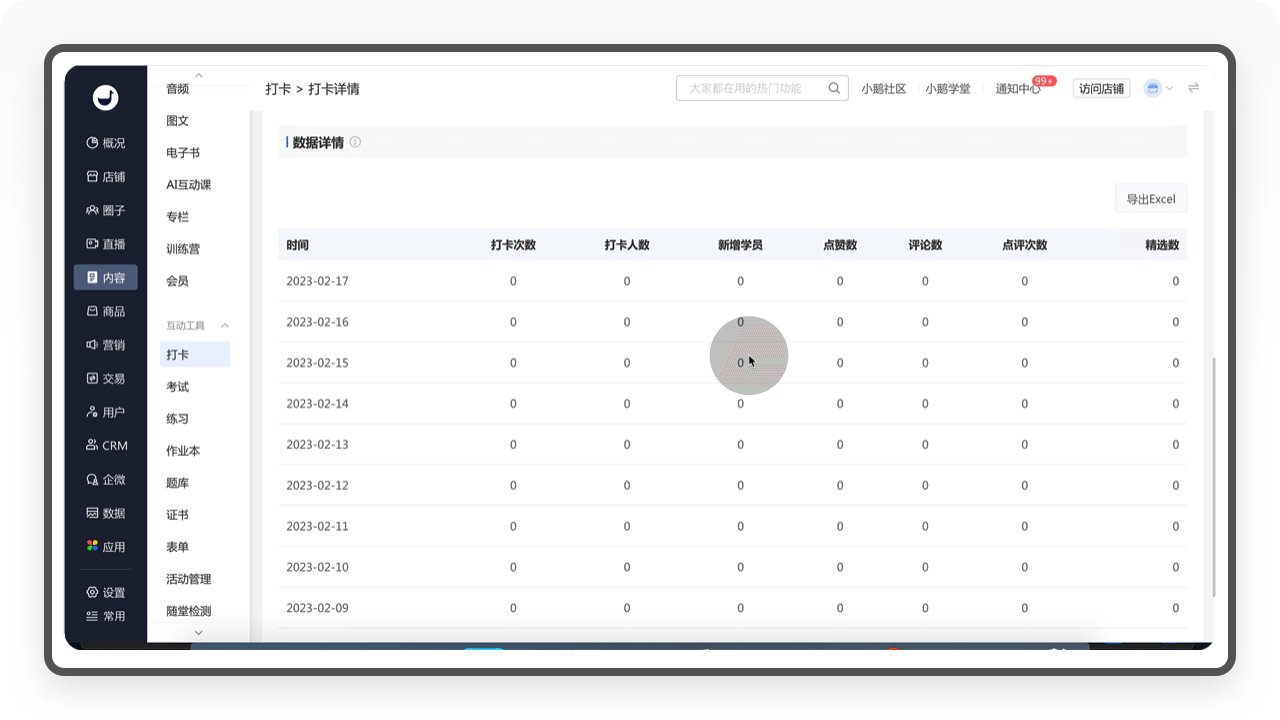
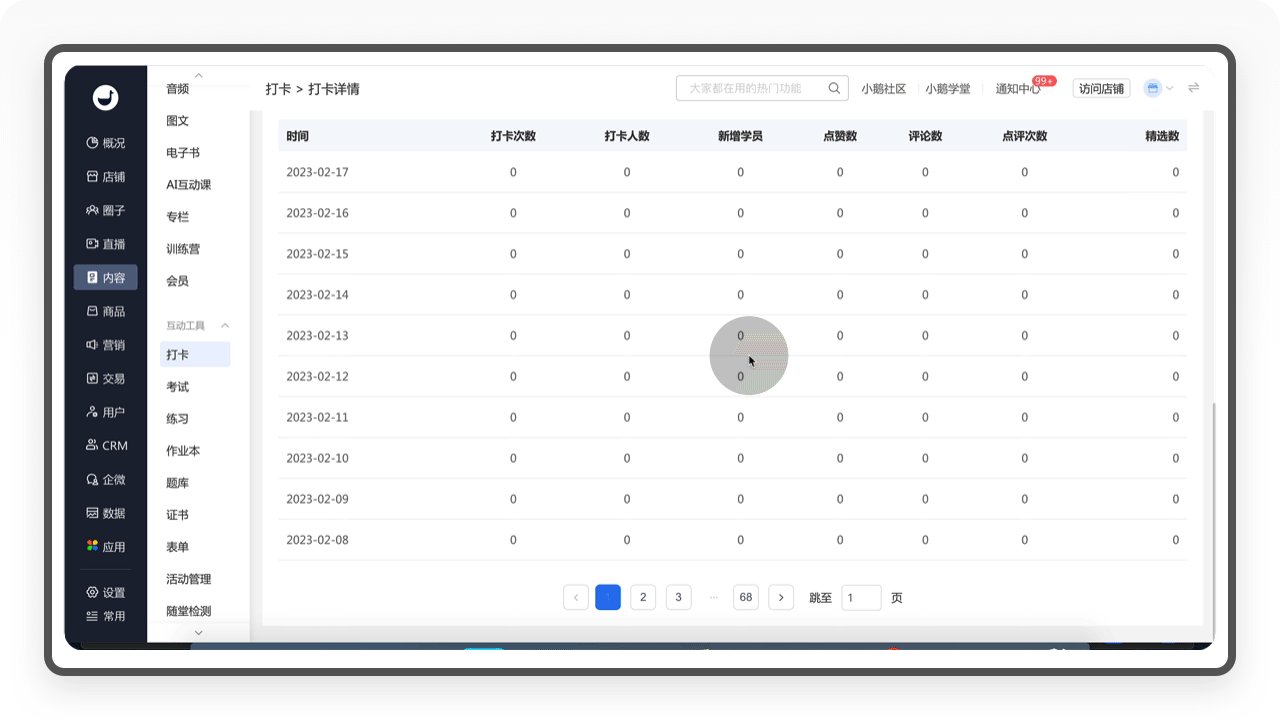
⑧「数据分析」是对整个打卡的数据进行全面的分析统计,包括当天打卡人数、打卡次数、新增学员、点赞数、评论数、加精数等等,通过精准的数据分析,可以为商家运营方案提供支撑。

2.1.2.1.2. 作业打卡
「作业打卡」是以布置“作业”的形式打卡,这种打卡方式可以加强教学质量的检验,让学生产生完成作业的紧迫感,督促学生进行学习。
2.1.2.1.3. 闯关打卡
「闯关打卡」是以“关卡”作为单位的打卡模式,这种打卡形式由于自身具备游戏的挑战性,所以能够有效刺激学生为了拿到更好的成绩而努力打卡,从而提升用户参与度和积极性。
2.1.2.2. 考试
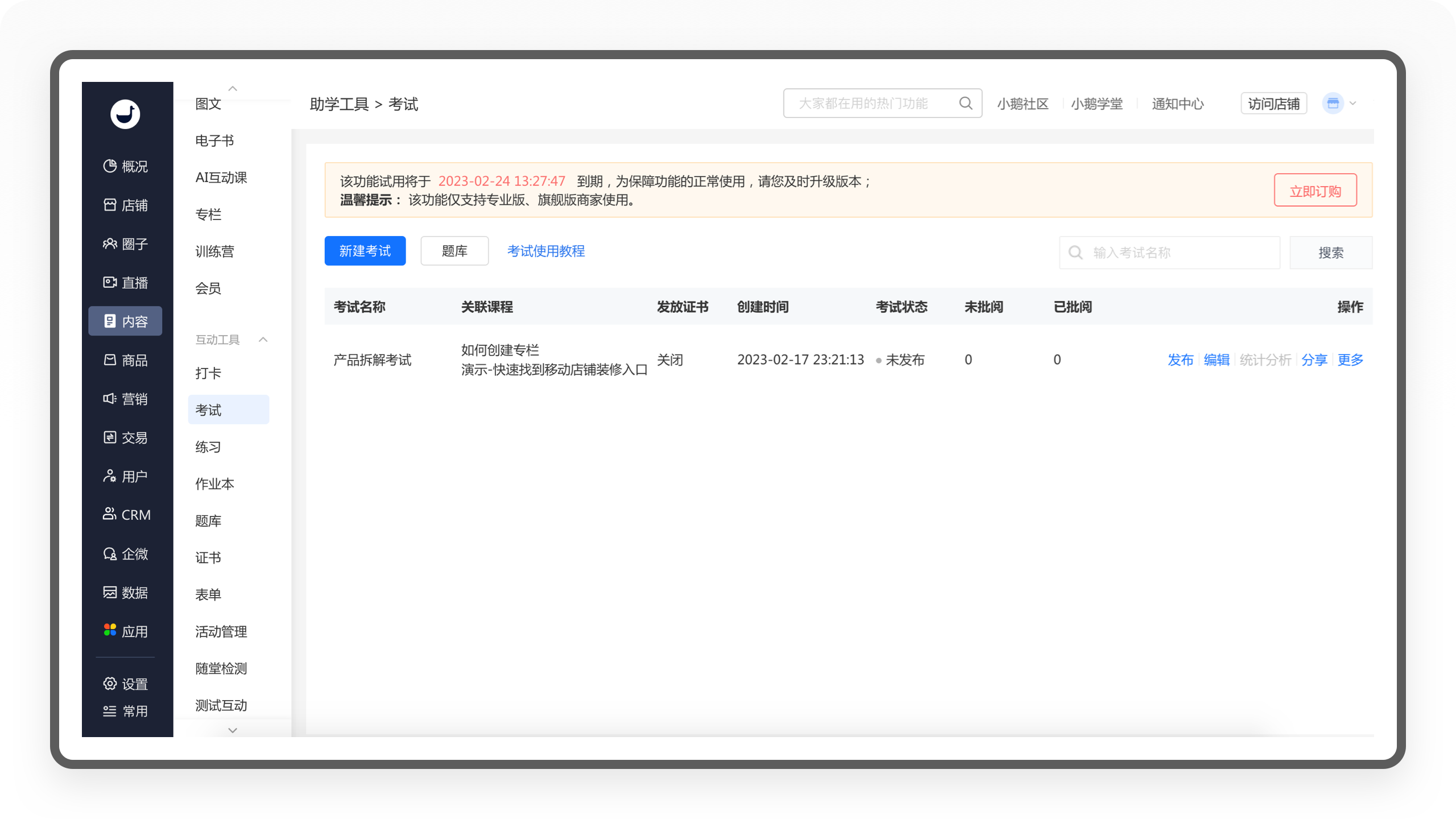
「考试」是用来检测用户学习效果的学习工具,商家可以通过考试情况得到学习效果反馈,可根据考试反馈进行后续课程优化。

2.1.2.2.1. 新建考试
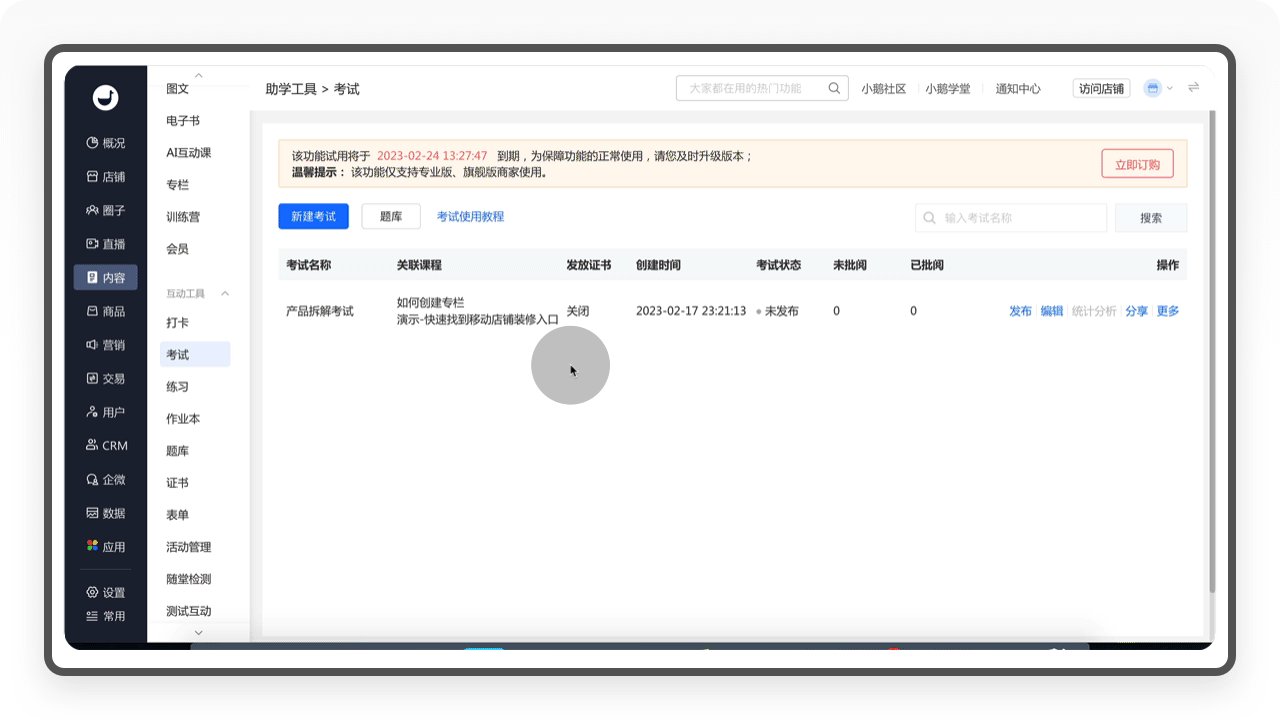
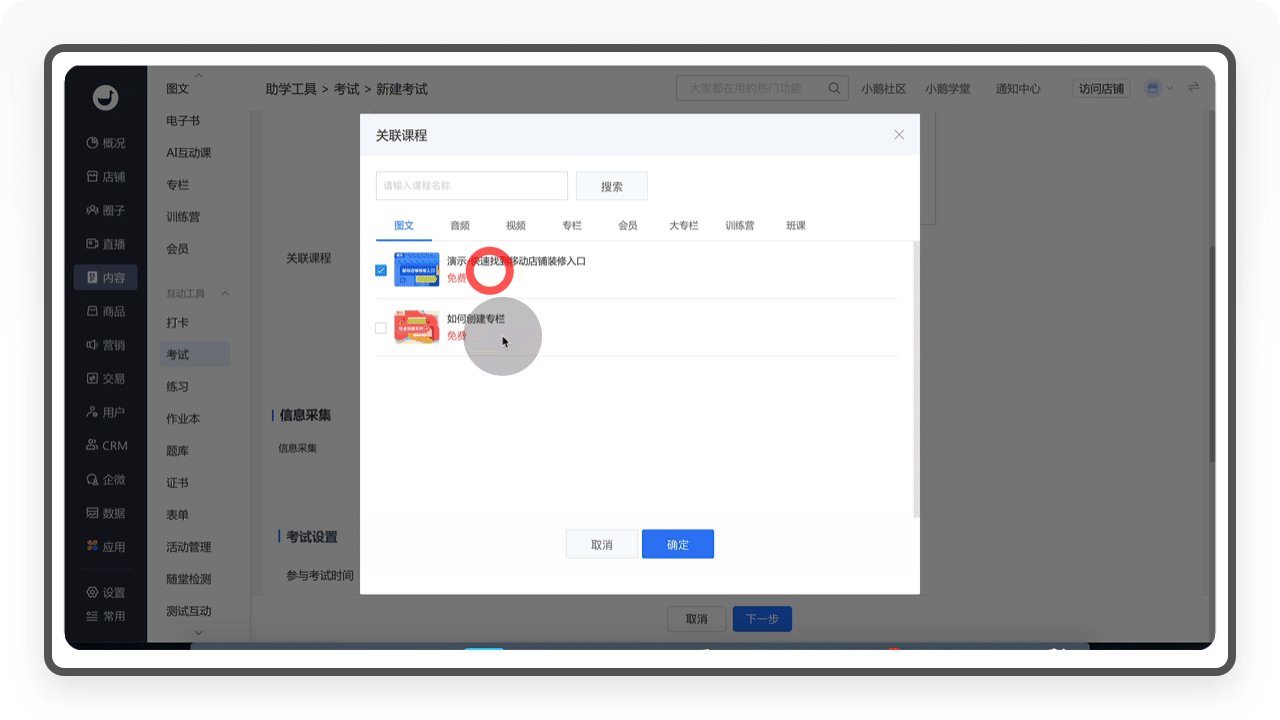
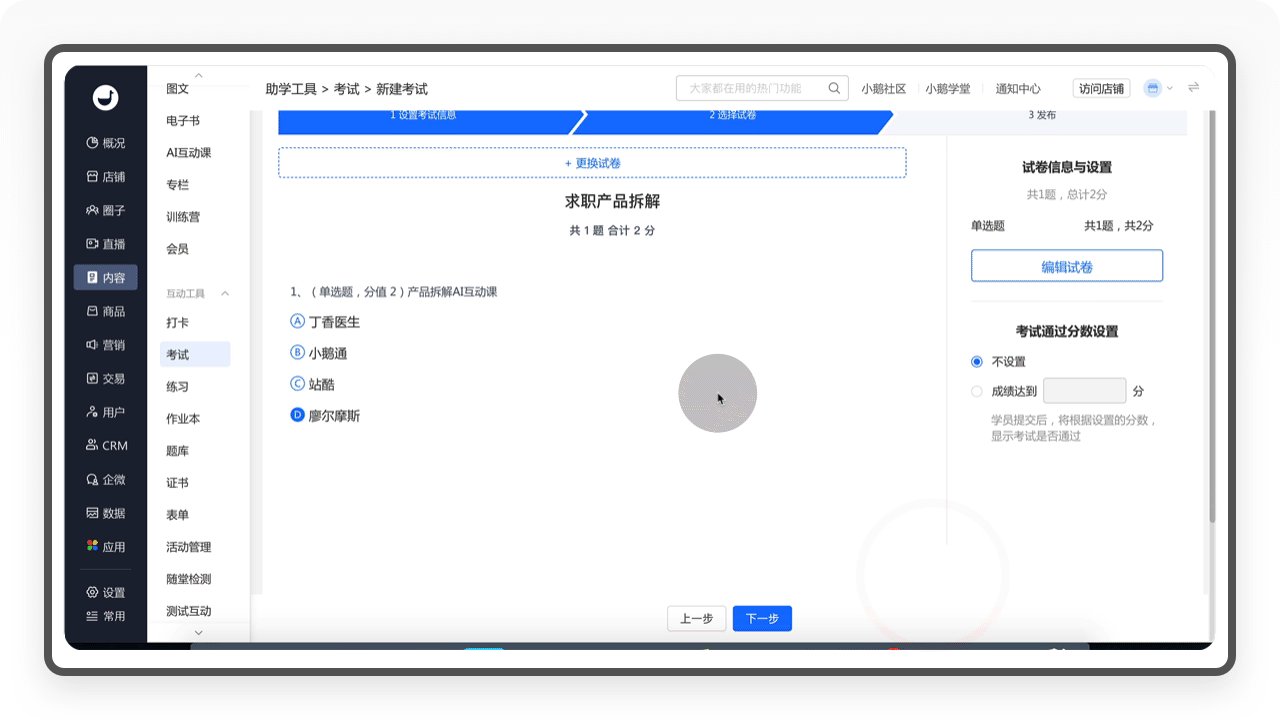
「考试」的建立分为三个步骤,分别是设置考试信息、选择试卷和发布。
①「设置考试信息」又分为基本信息、信息采集、考试设置、题目分值和结果设置五个内容。「基本信息」需要填入考试的基本信息,选择需要关联的课程;在「考试设置」,老师可设置参考考试的时间、考试时长、考试次数等;在「结果设置」,可以选择考试完就展示成绩、题目和答案。
②在「选择试卷」步骤,可以创建新试卷,也可以从试卷库中选择已设置好的试卷,其次还可以设置考试通过分数的成绩。
③添加试卷以后,管理员可选择立即发布、定时发布以及开启微信服务号通知,帮助学生可及时获取考试的消息通知。

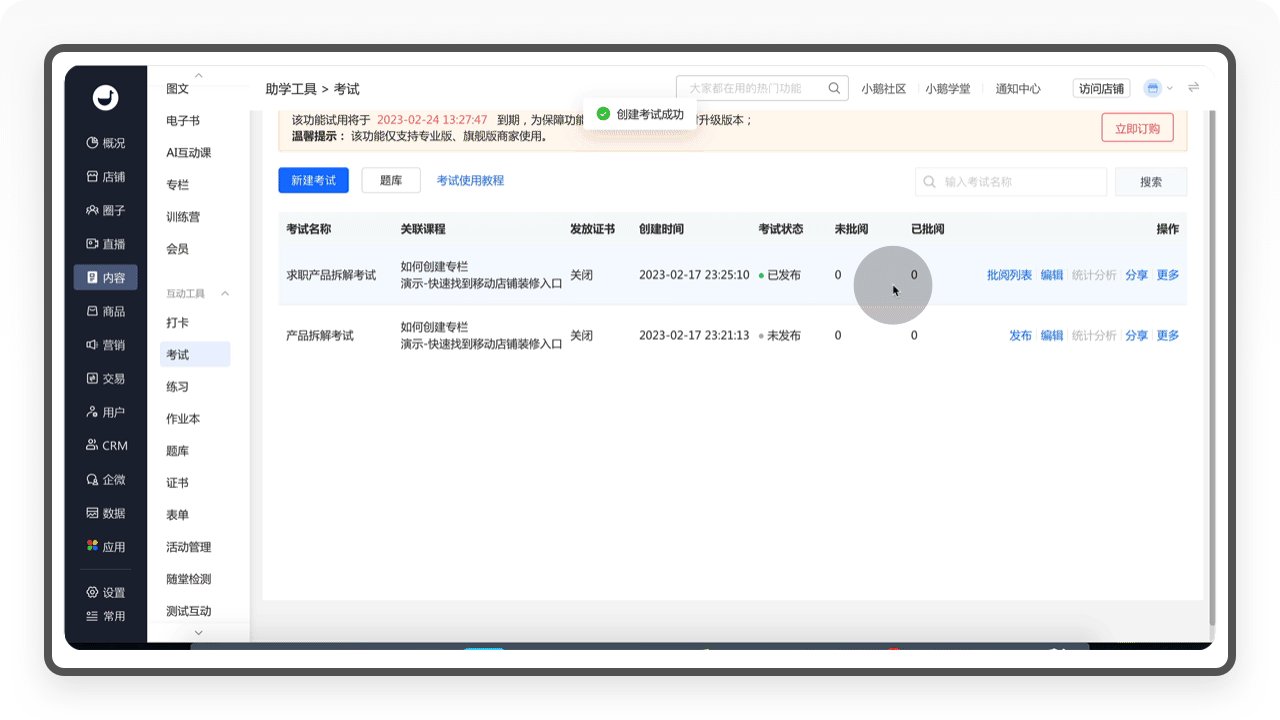
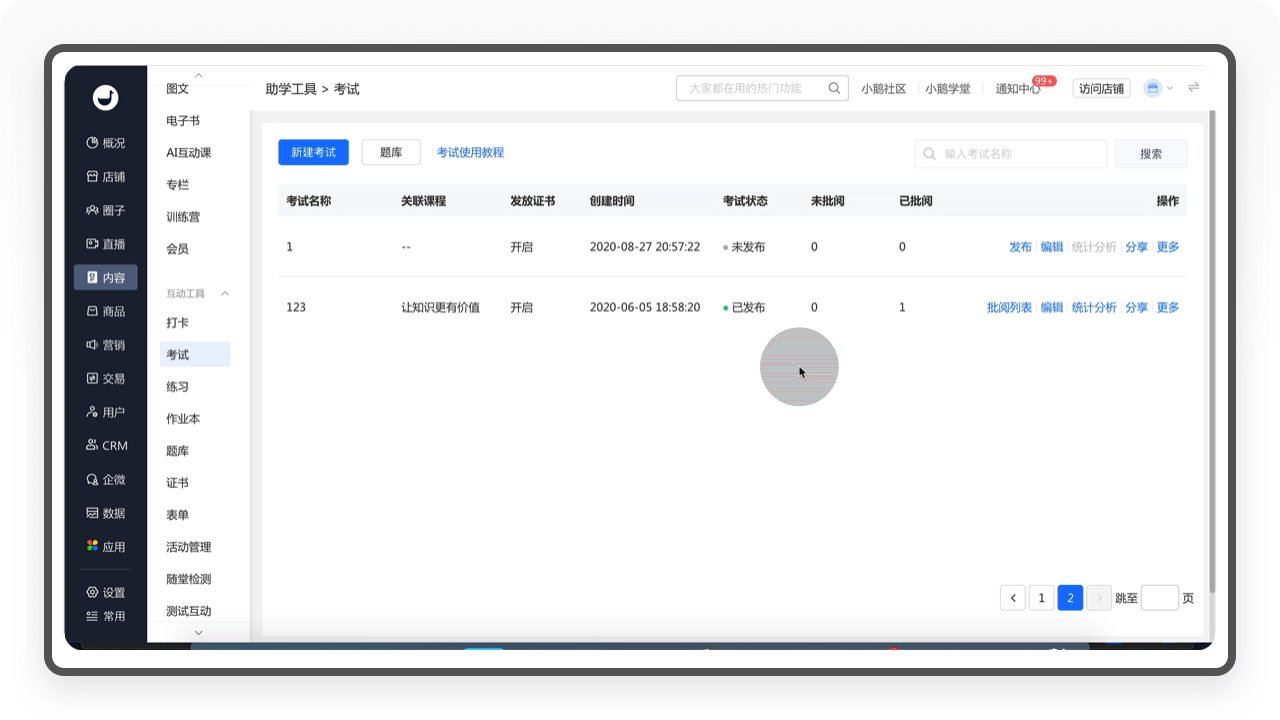
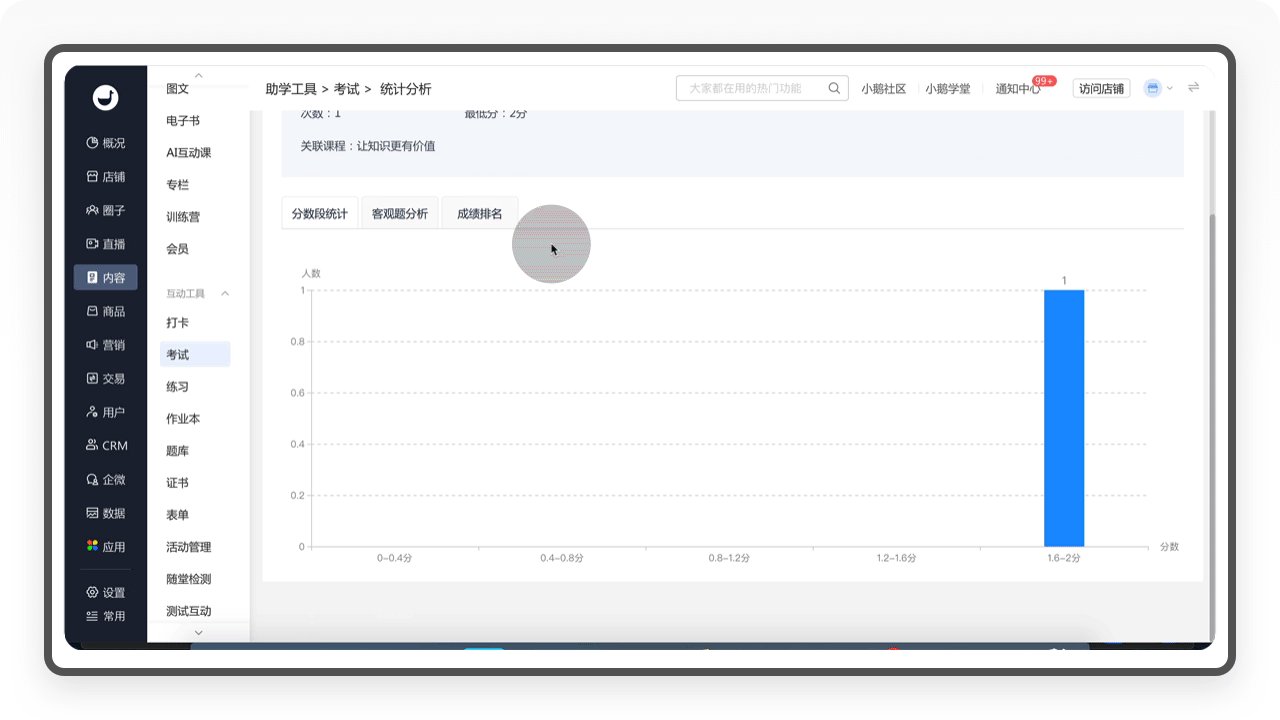
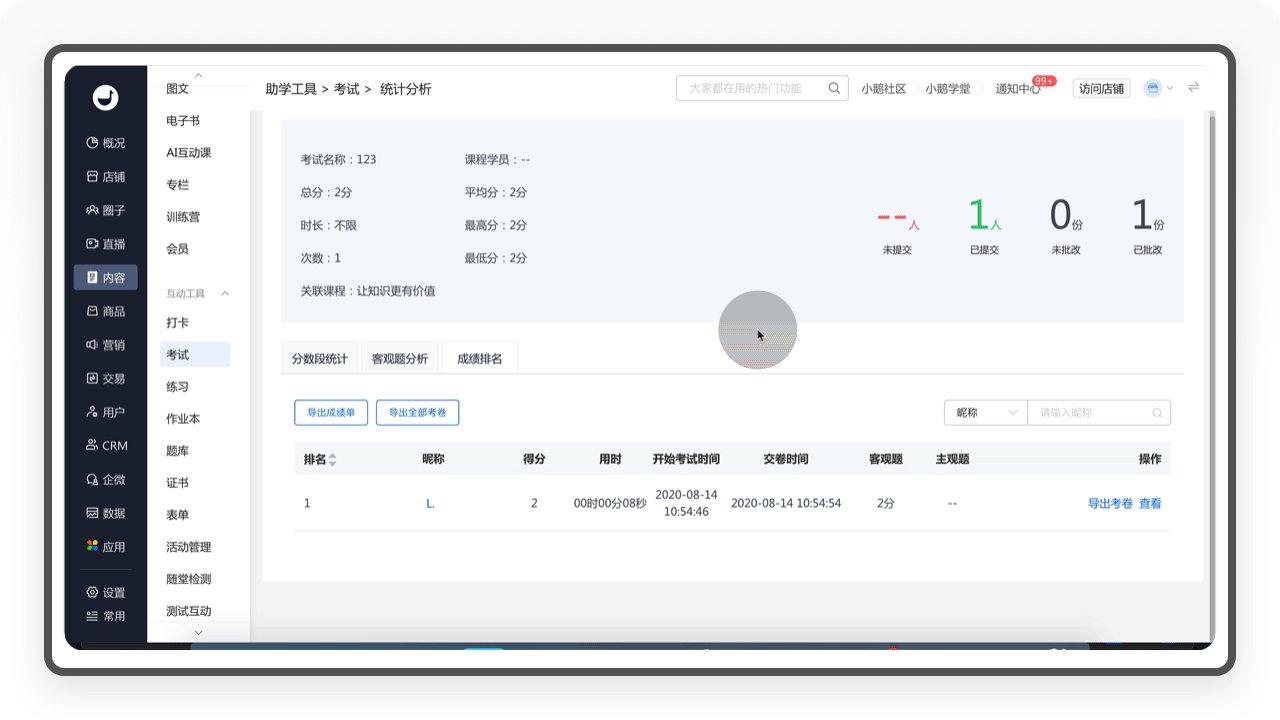
2.1.2.2.2. 考试管理
在学生开始考试以后,后台会生成考试数据,商家可查看考试的详细情况,包括批阅、统计分析、老师管理、设置证书等。

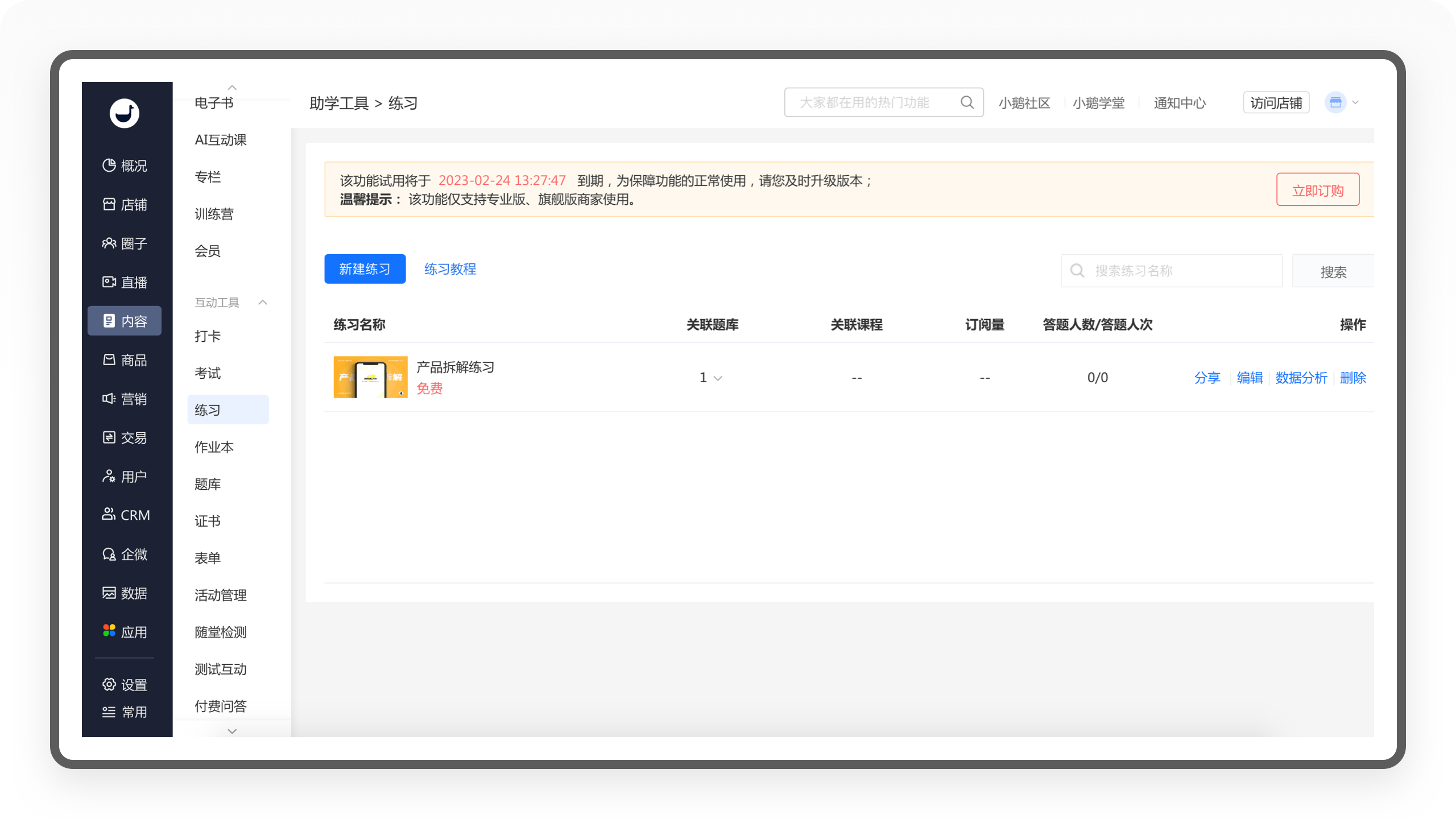
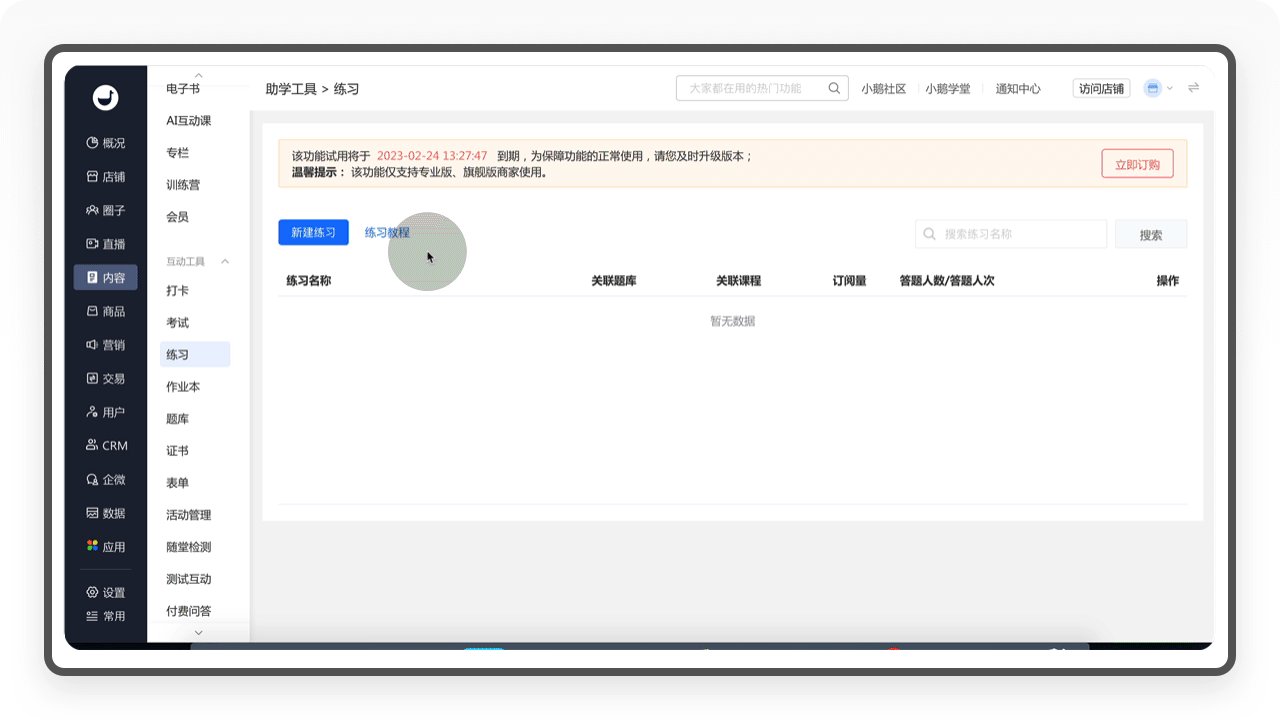
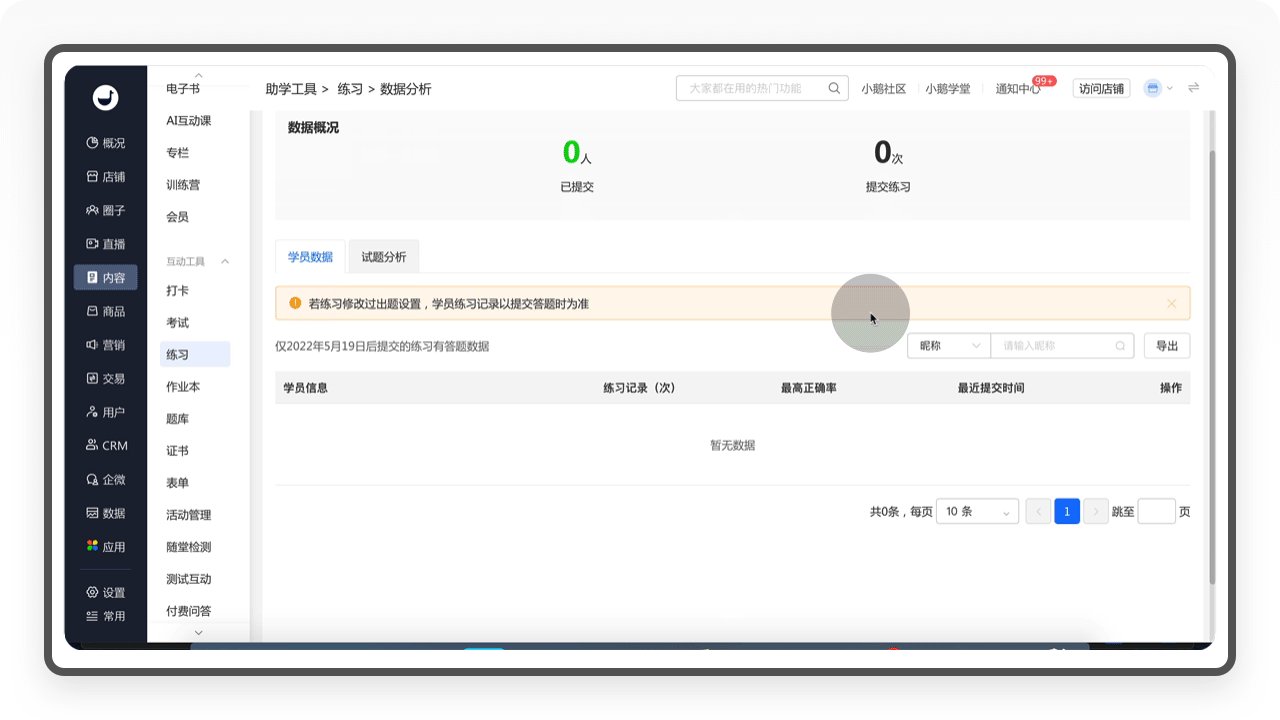
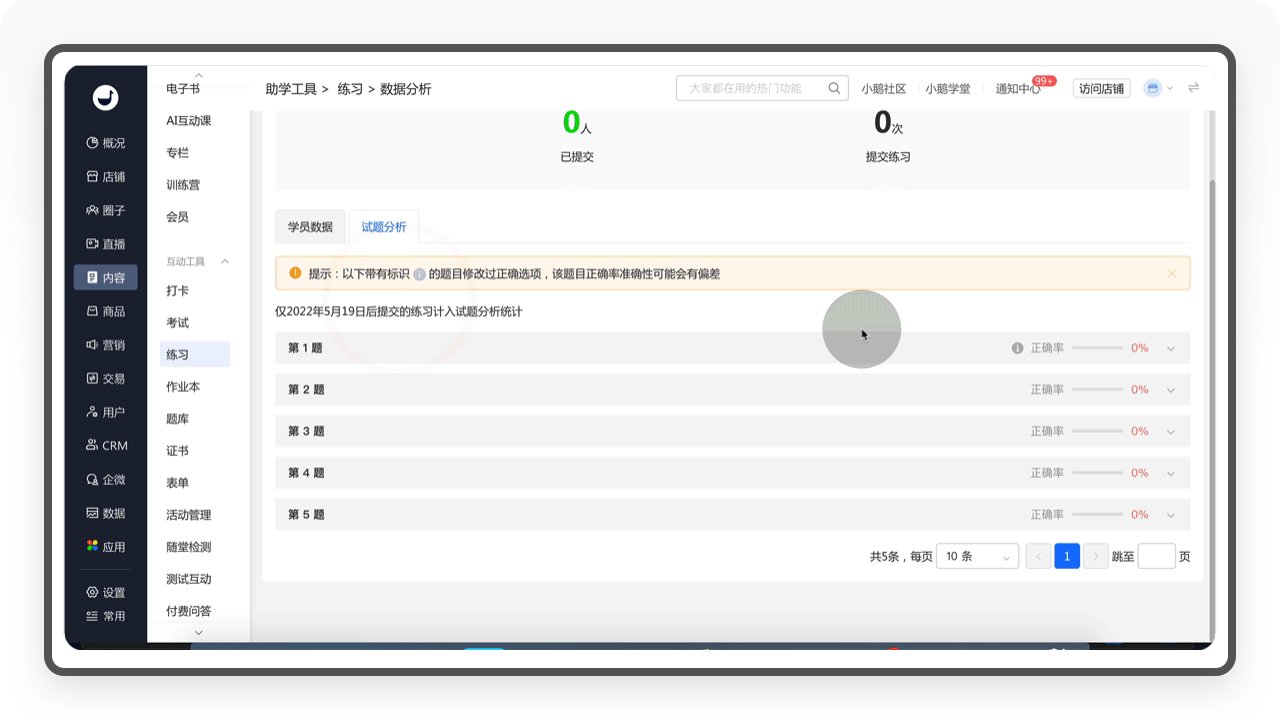
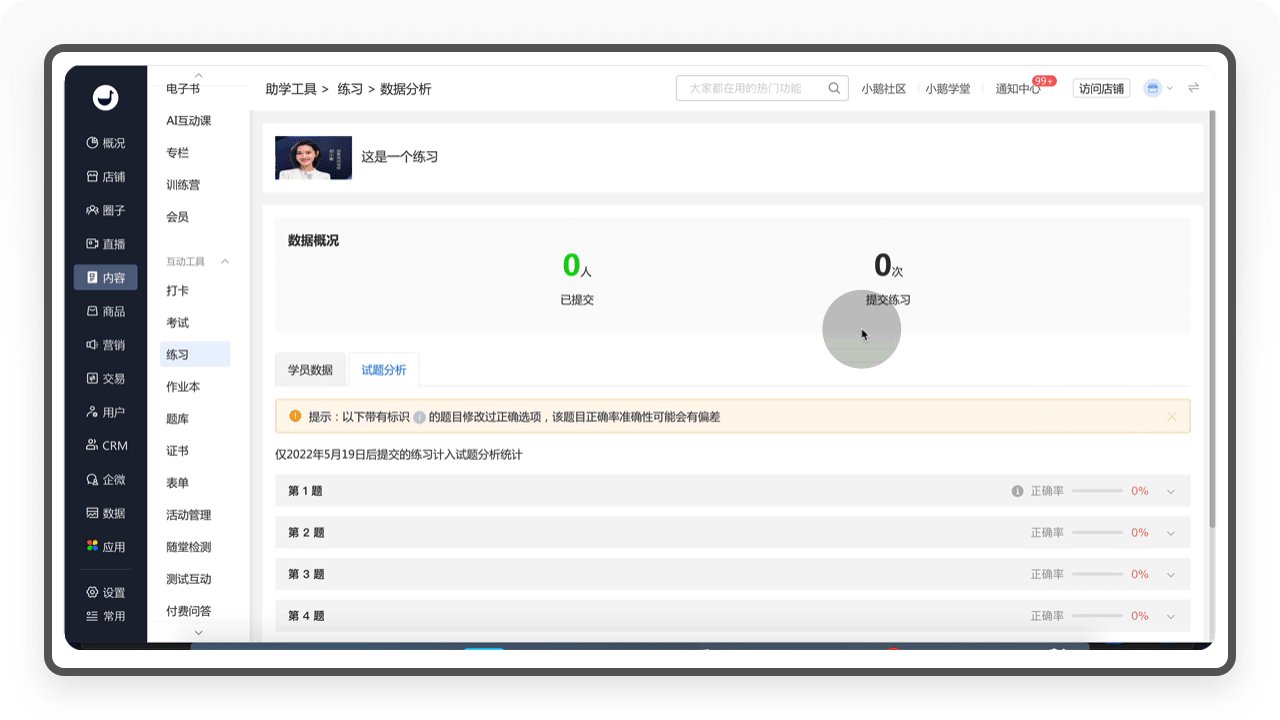
2.1.2.3. 练习
「练习」满足了商家售卖已有题库题目,为学员提供自主刷题练习工具的需求,而通过反复练习,可以提高学员学习效果,有助于提升用户的活跃度和留存率。

2.1.2.3.1. 新建练习
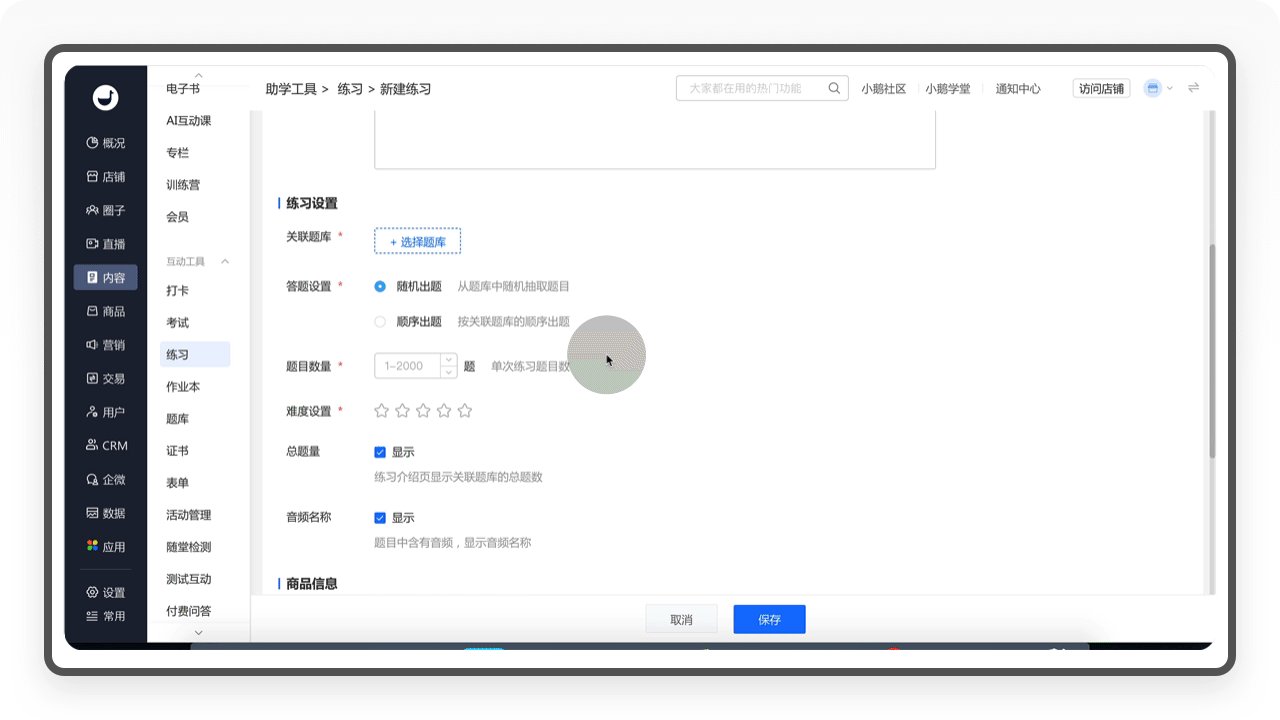
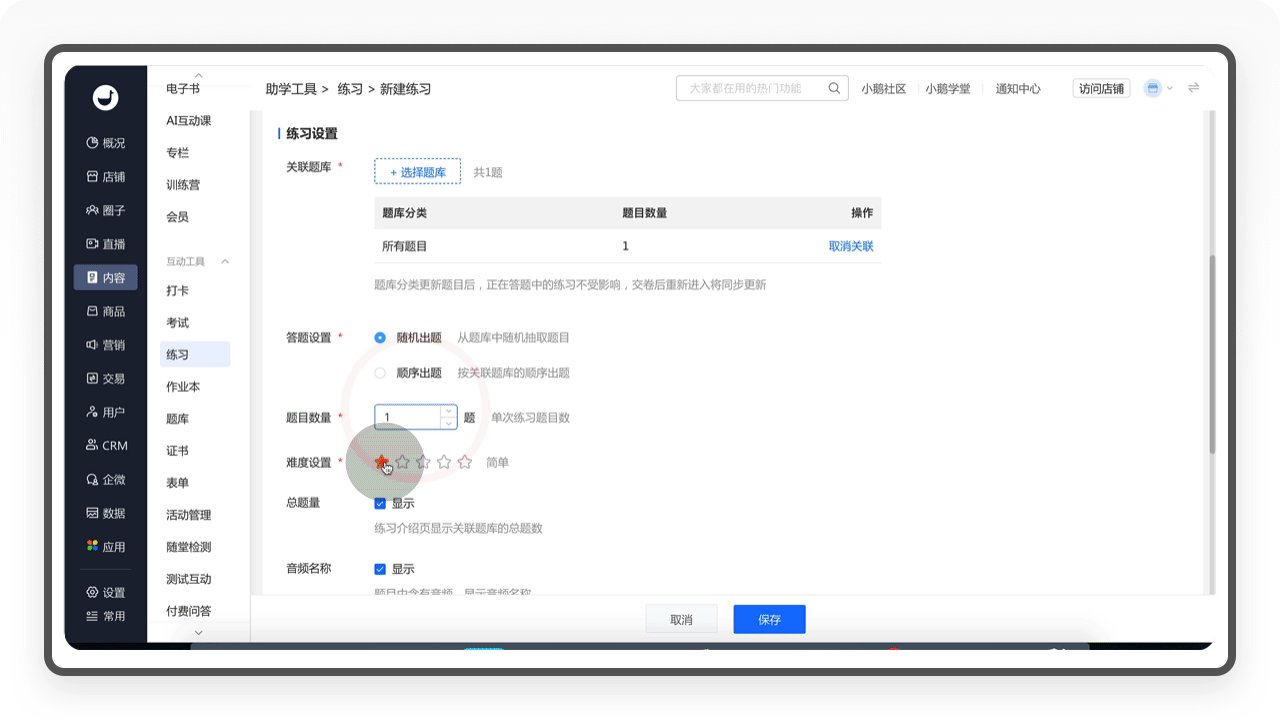
「练习」的建立包含基本信息、练习设置、商品信息、私域引流和信息采集五个步骤。
①在「练习设置」,管理员需要关联题库,设置答题的出题顺序(包含随机和按顺序),题目数量和考试难度;
②「商品信息」可以设置「练习」是否付费,或需要参与关联课程才能学习;「私域引流」和「信息采集」是公共组件,我们在上文已经解读过,不再重复。

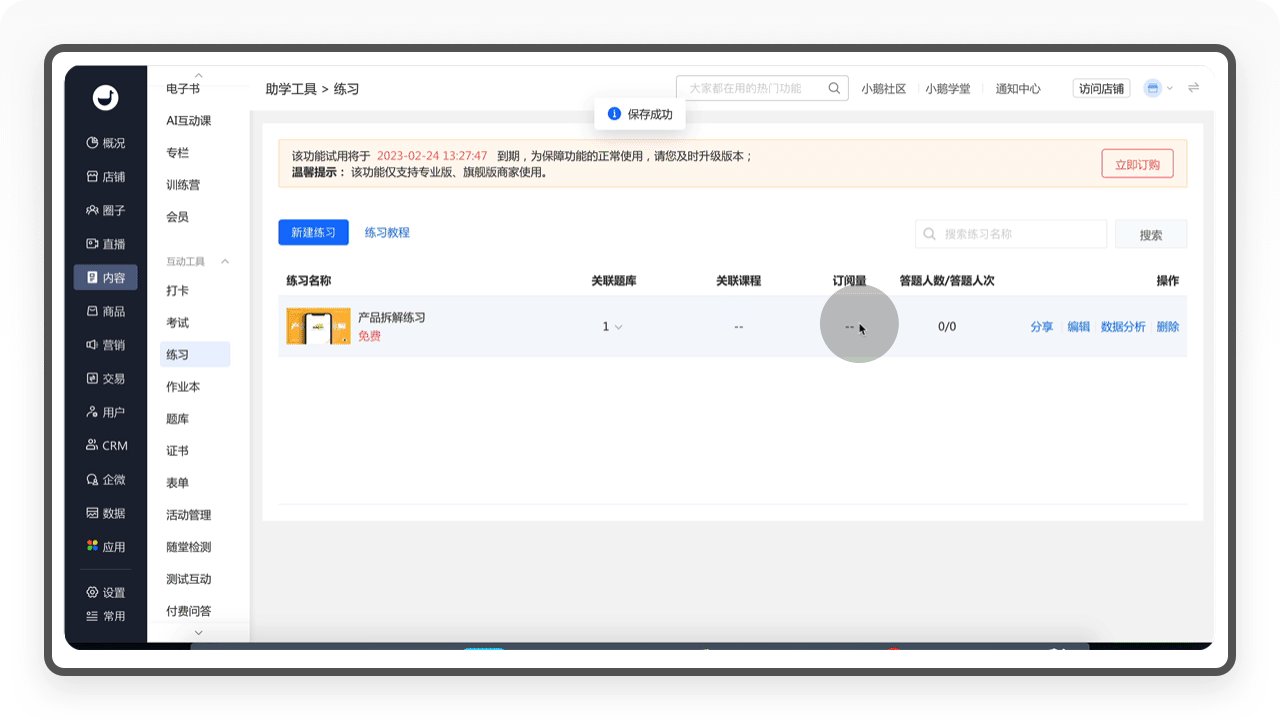
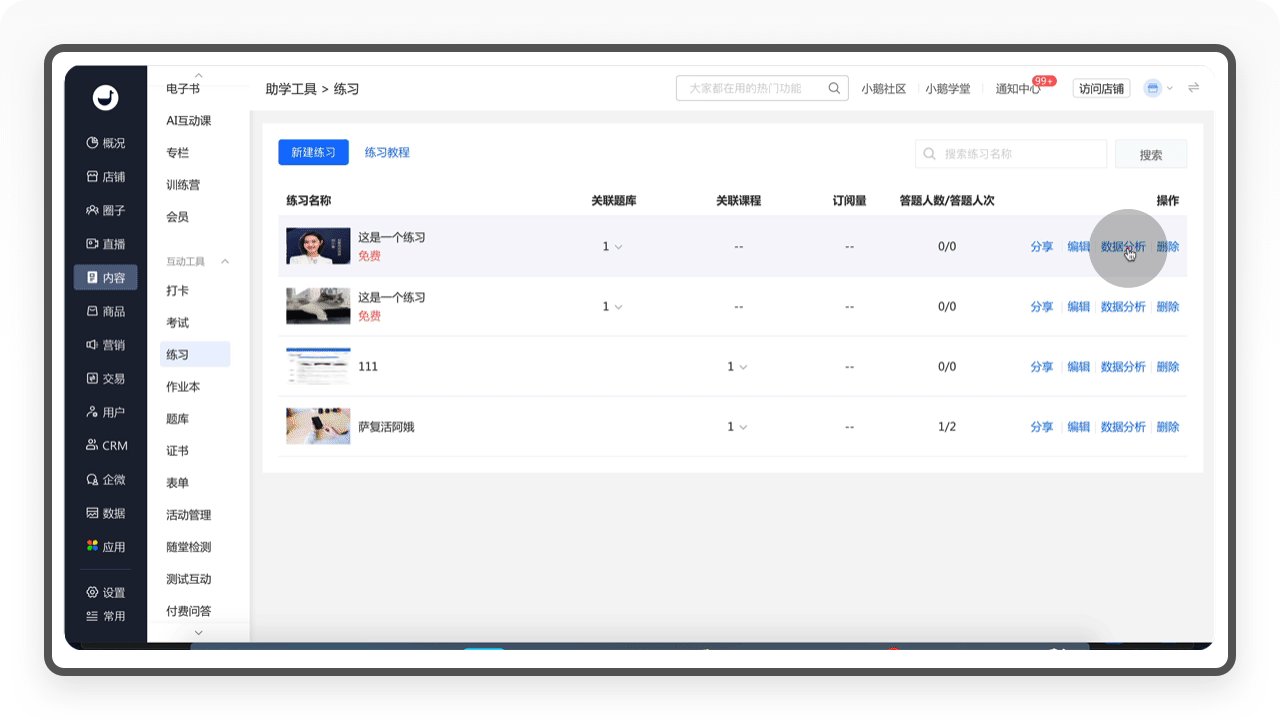
2.1.2.3.2. 练习管理
学生开始练习以后,后台可查看学员的练习数据,包括练习参与人数、每道题目的正确率等,这些数据可以帮助商家及时调整运营方案,或针对性对学生进行讲解授课。

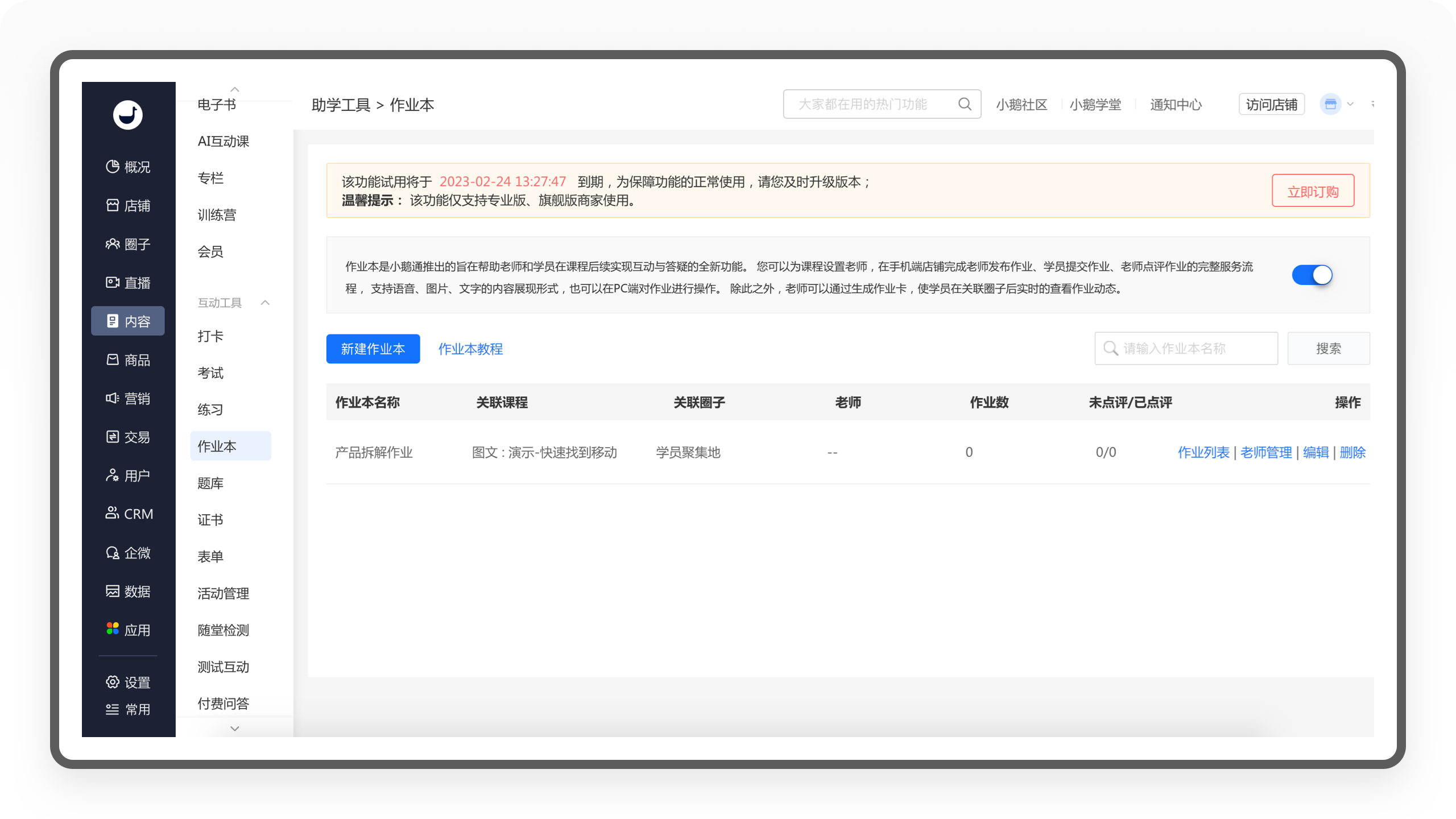
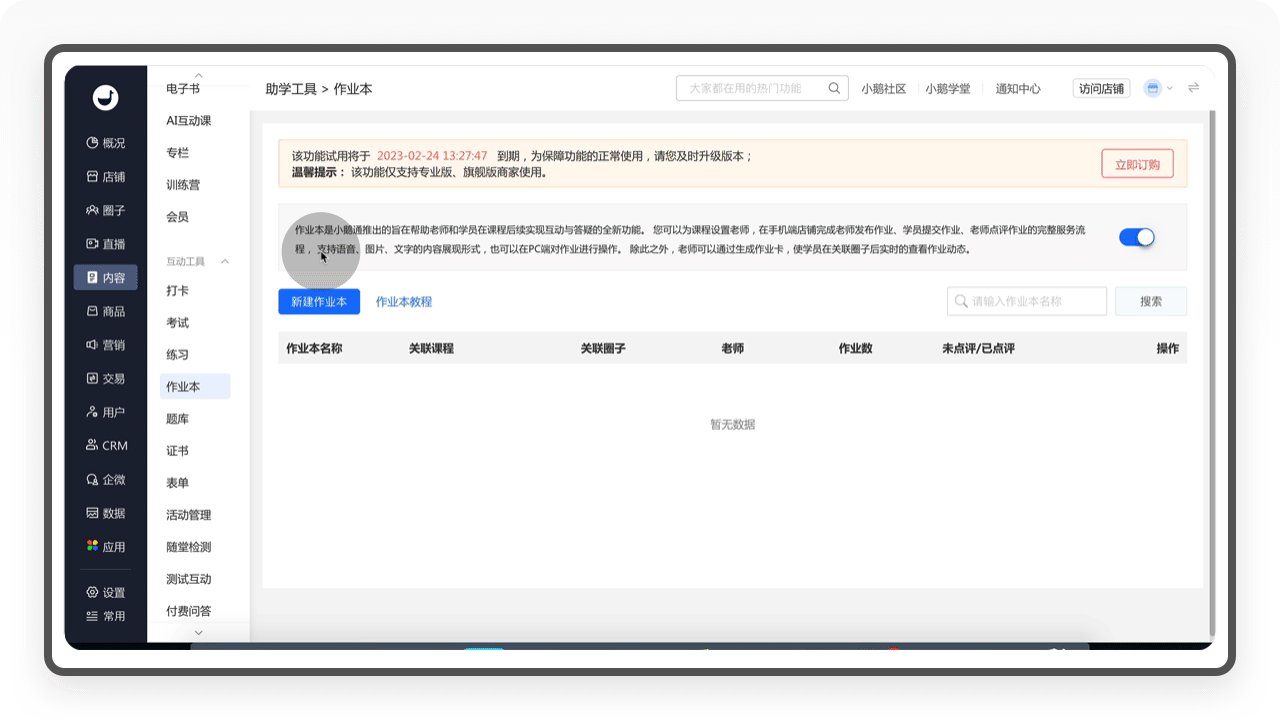
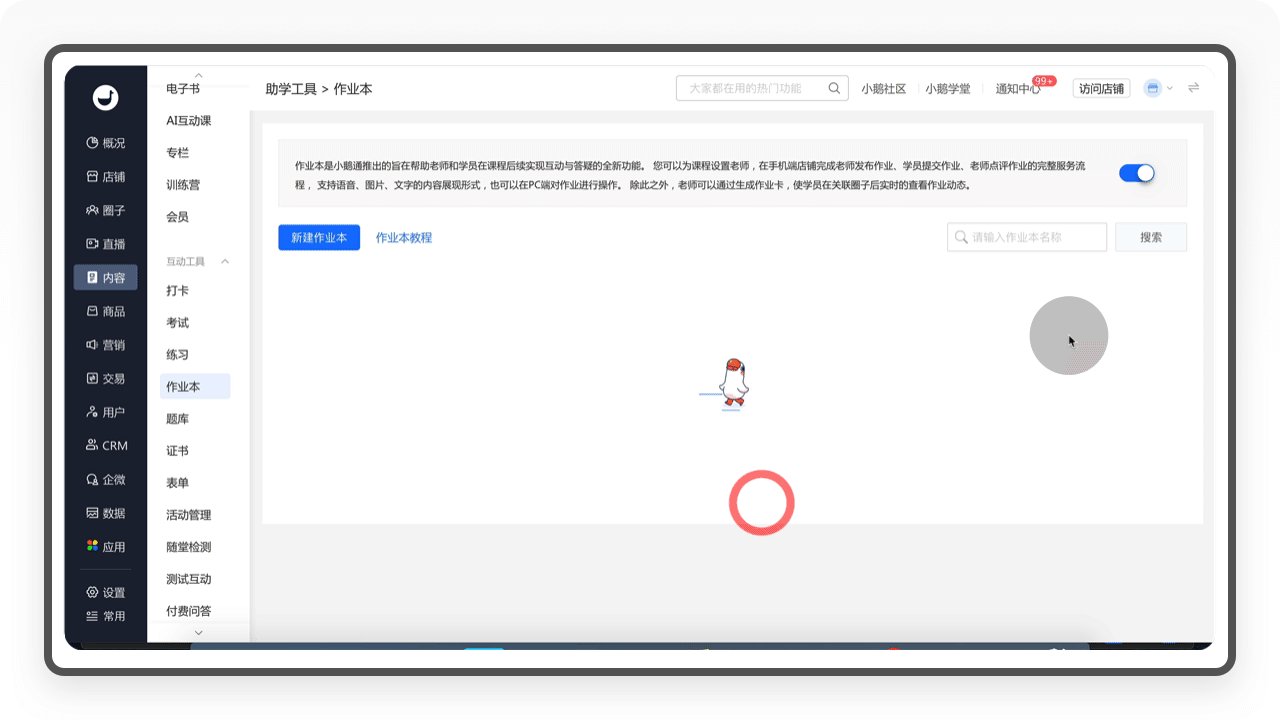
2.1.2.4. 作业本
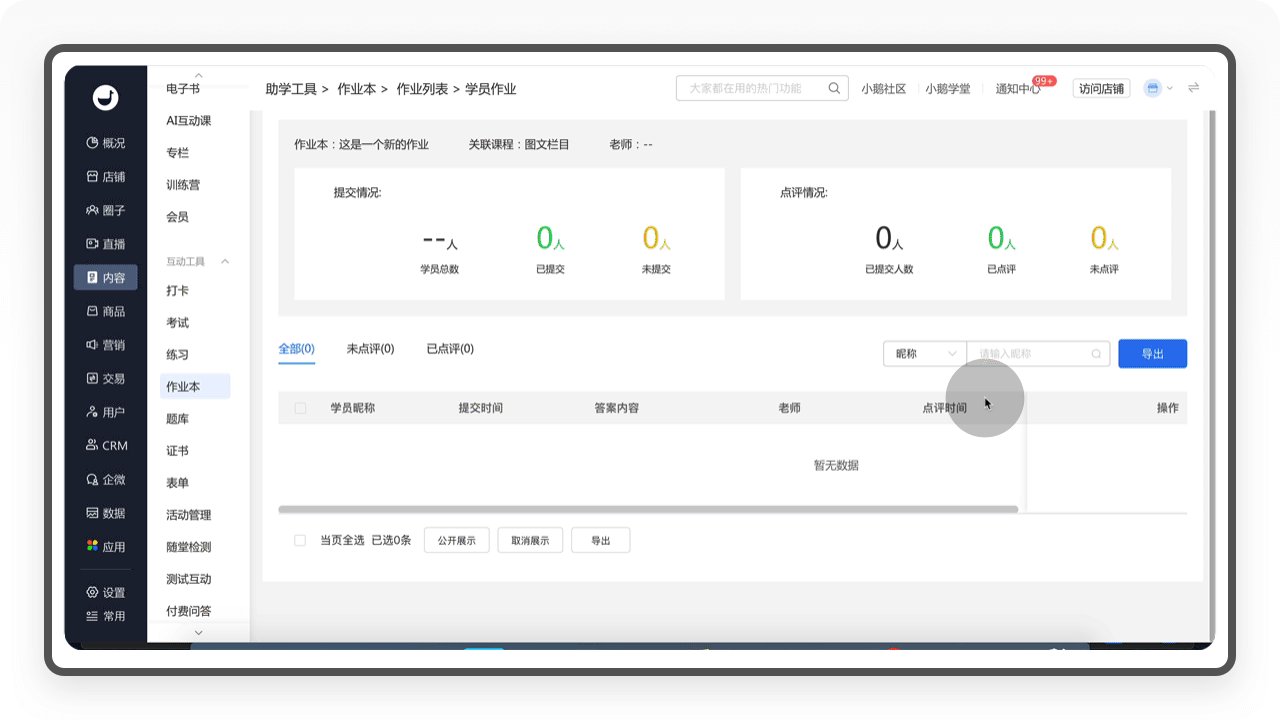
「作业本」主要帮助老师和学员在课程后续实现互动和答疑,不仅可以加强学生对知识的学习,帮助老师了解学员学习的状态,更能提升用户活跃度。

2.1.2.4.1. 新建流程
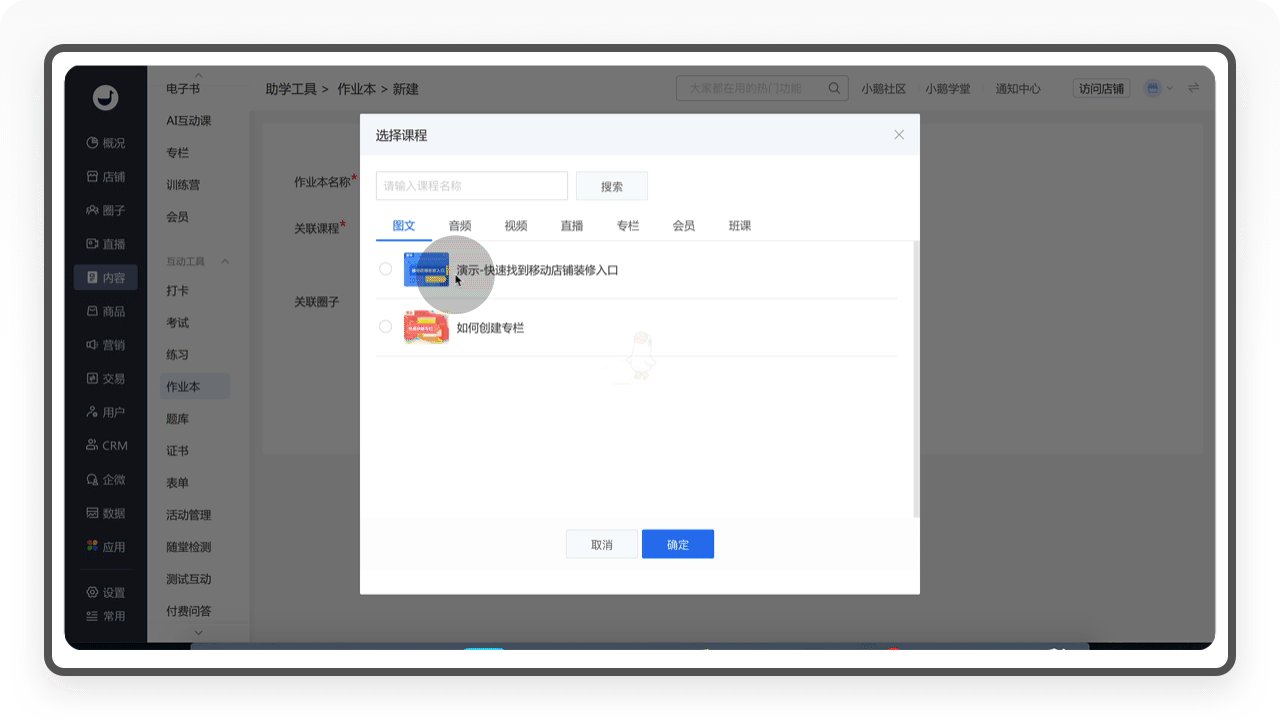
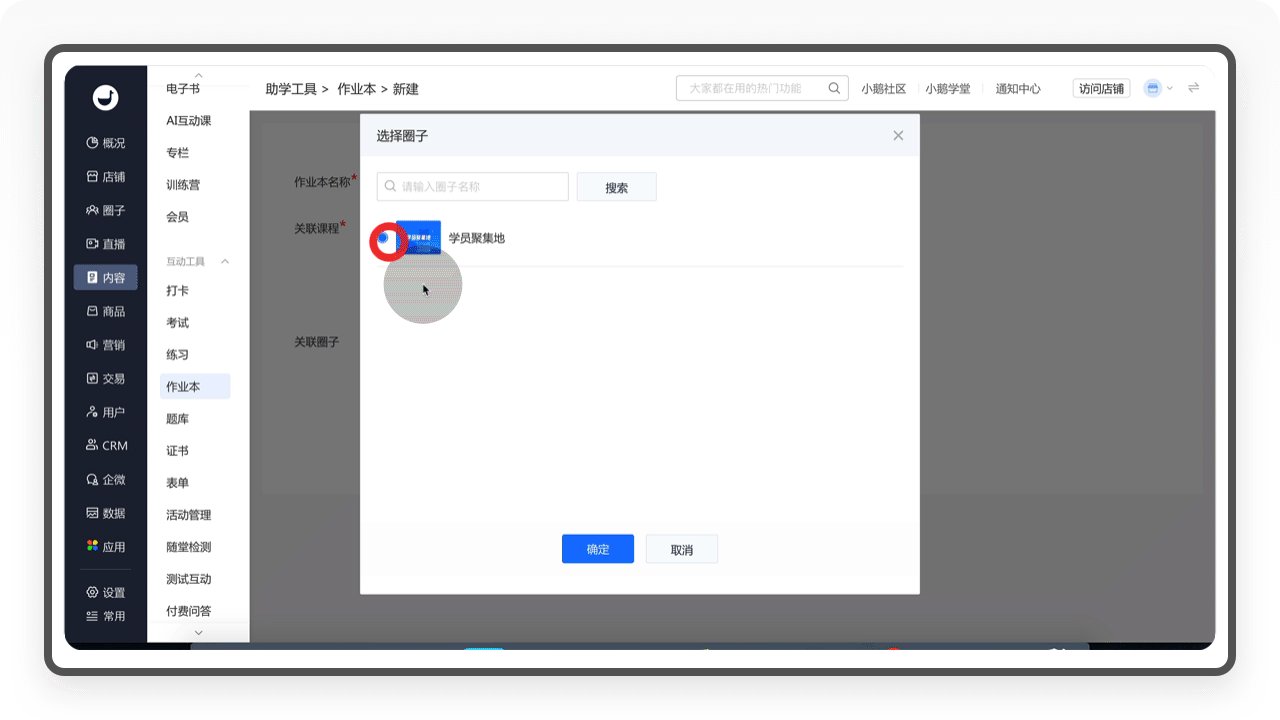
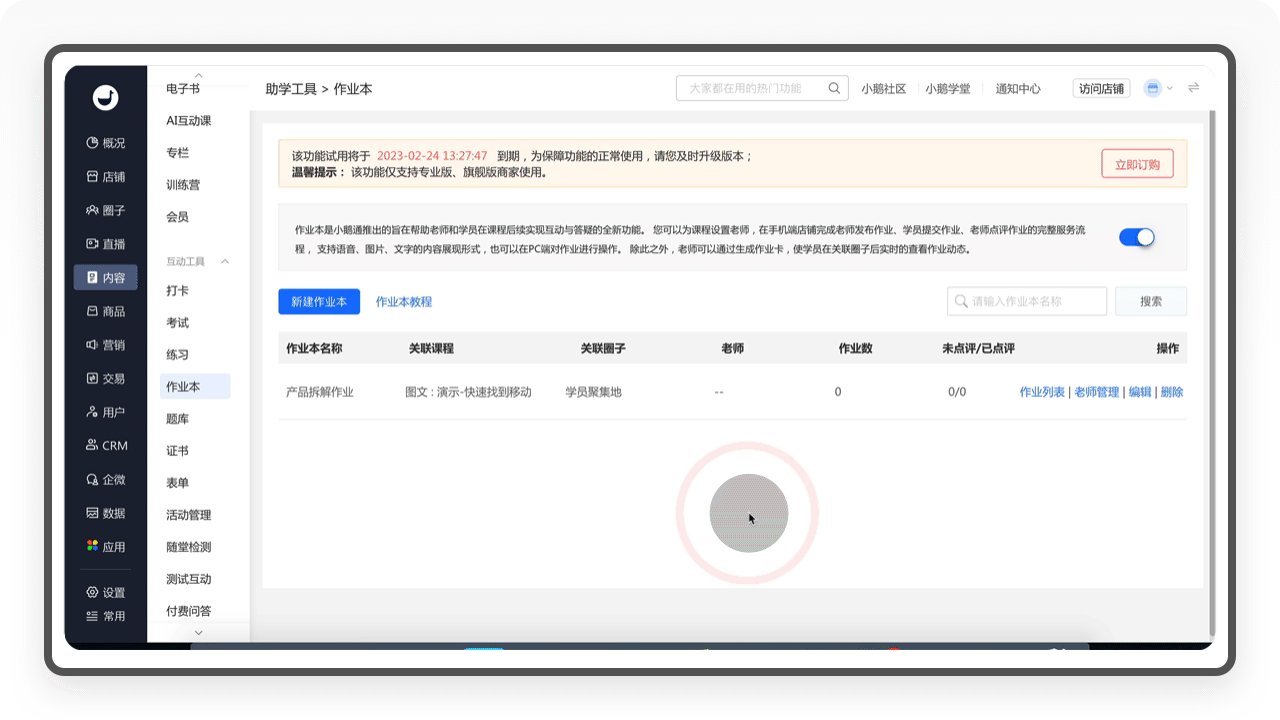
①管理员需要先建立一个「作业本」,这个流程比较简单,输入名称以后,选择关联课程,还支持关联「圈子」(一个用户运营的重要功能),老师布置的作业会在课堂互动和作业动态显示。

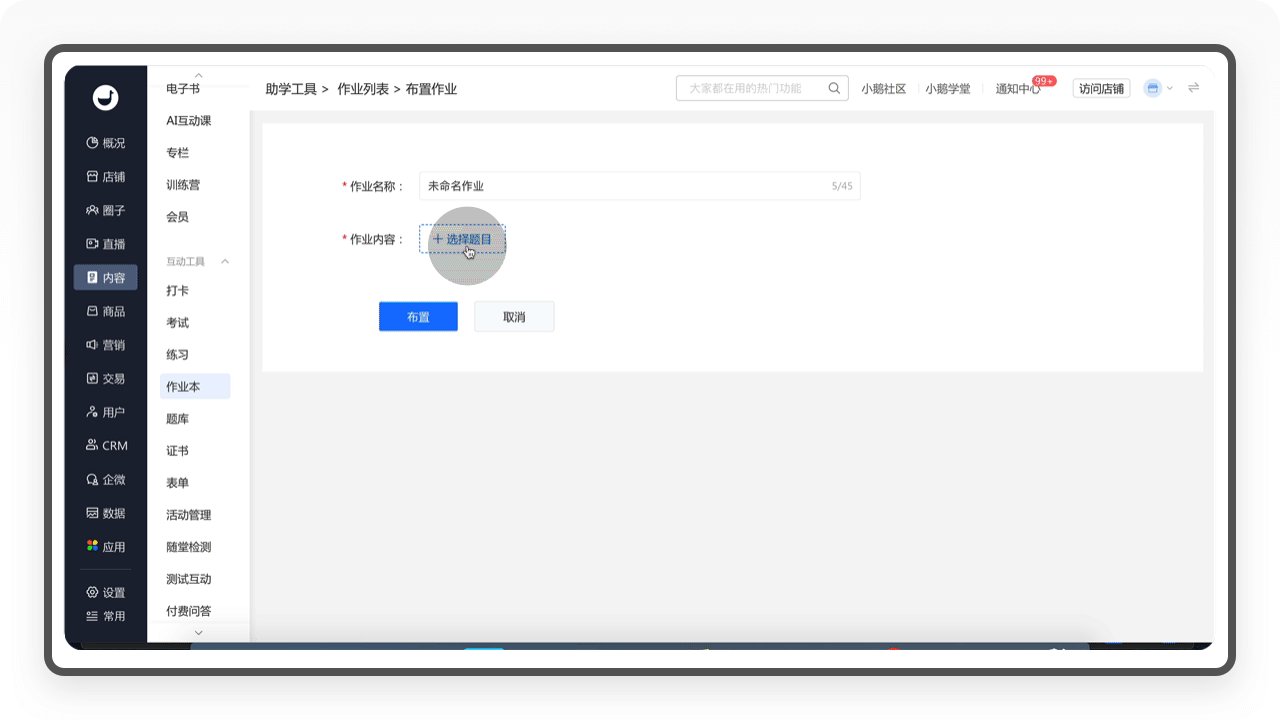
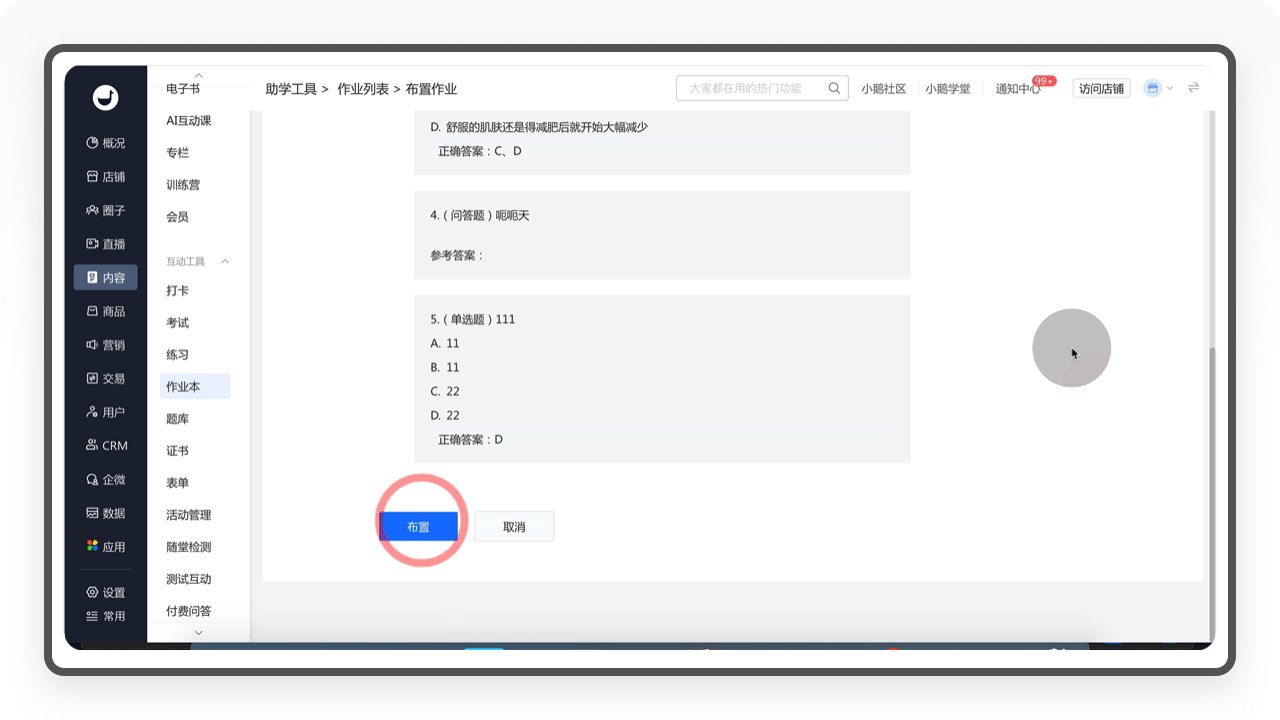
②「作业本」建立以后,管理员可以布置「作业」。「作业」分为手动布置(新建)和题库布置(从现有的题库中直接选择)。「手动布置」需要输入作业名称和作业内容,支持上传图片和音频,填写完成后,作业创建成功。

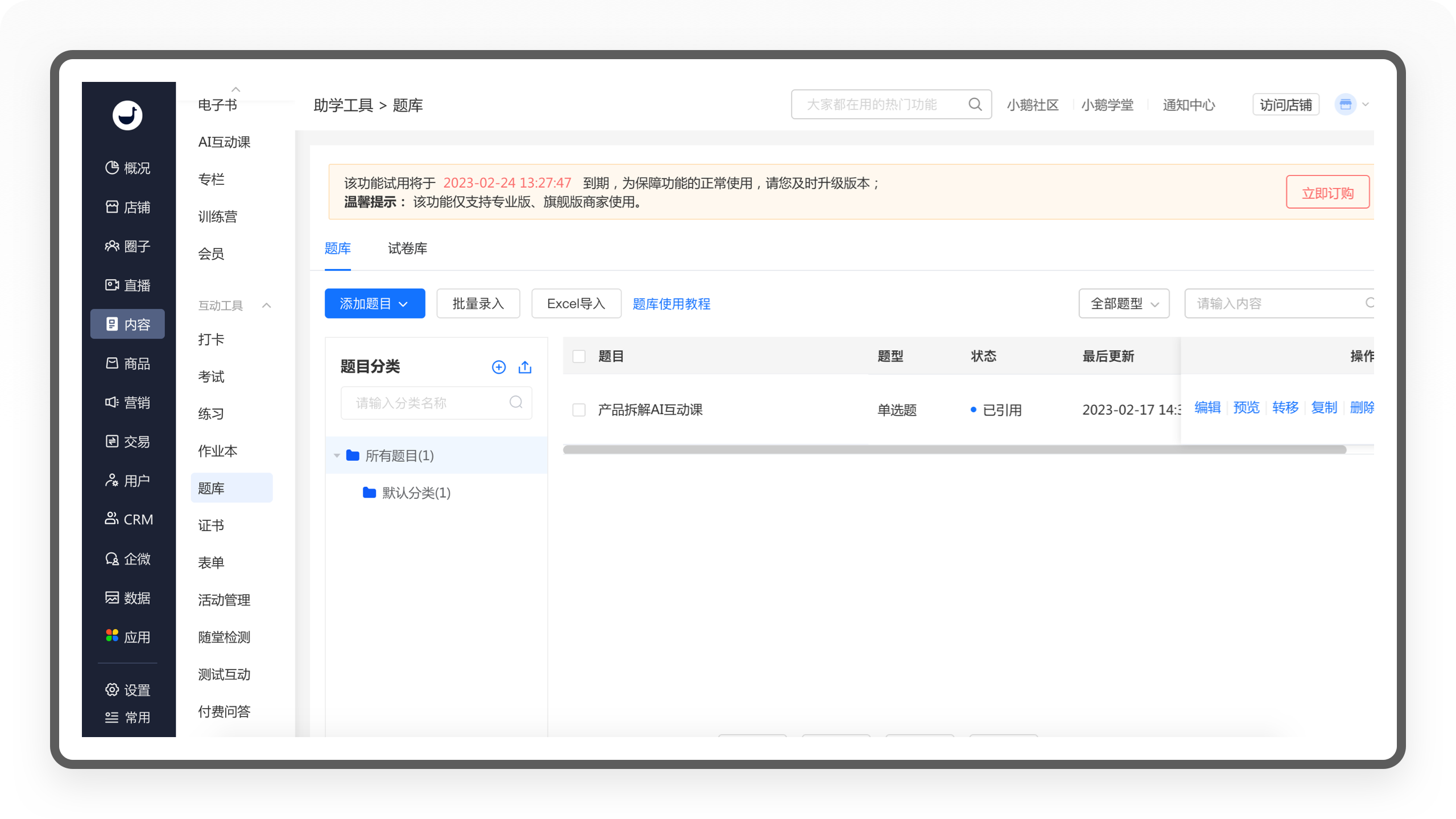
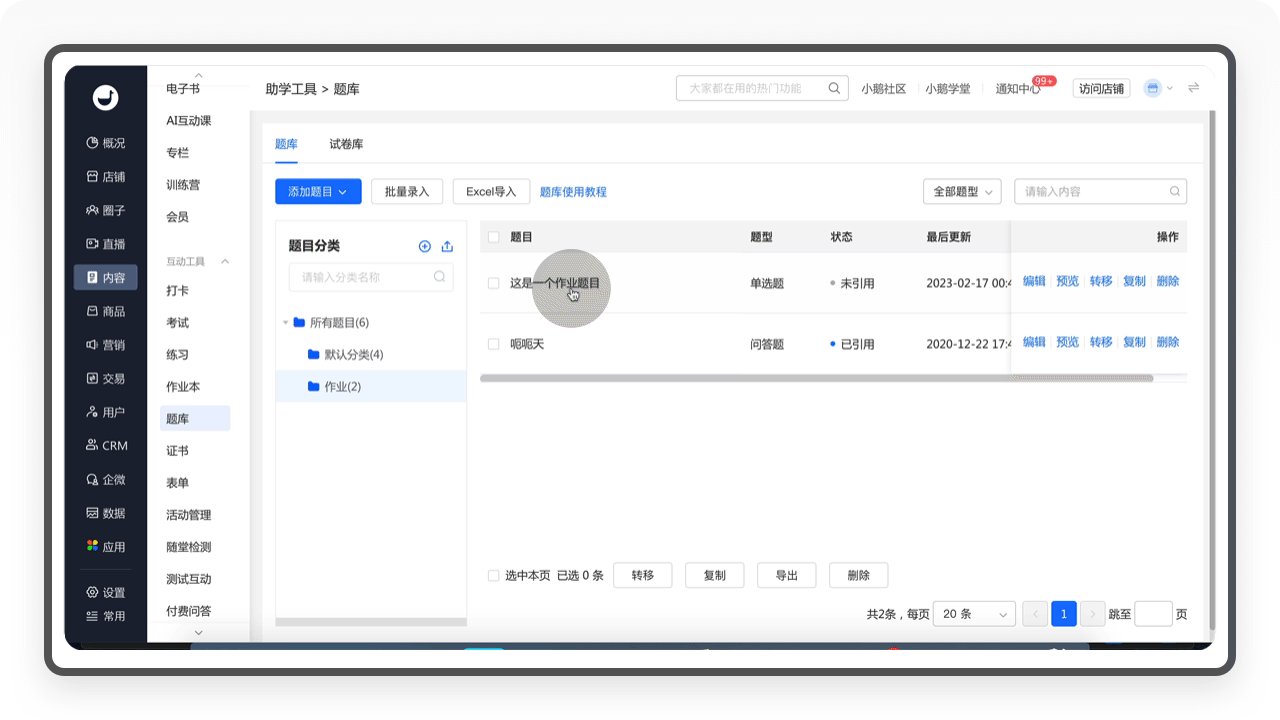
2.1.2.5. 题库
「题库」需要配合作业、考试和练习场景使用,为这些工具提供数据支撑。

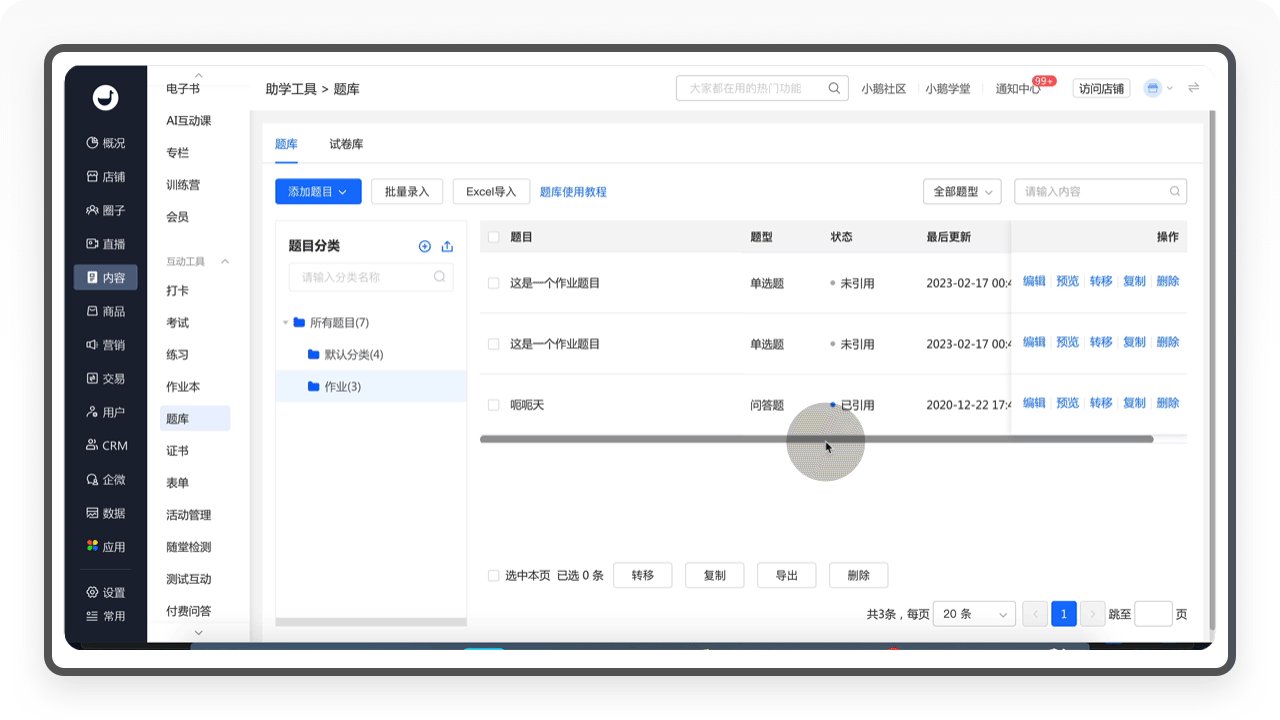
2.1.2.5.1. 题库
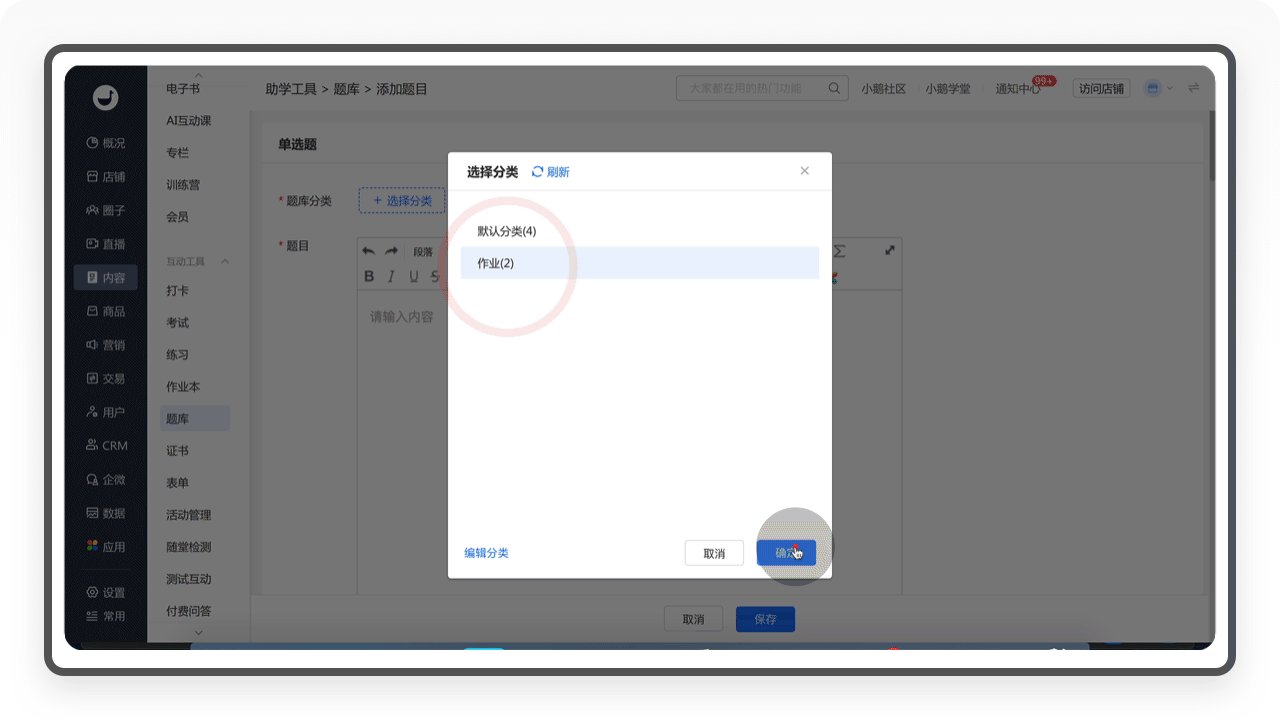
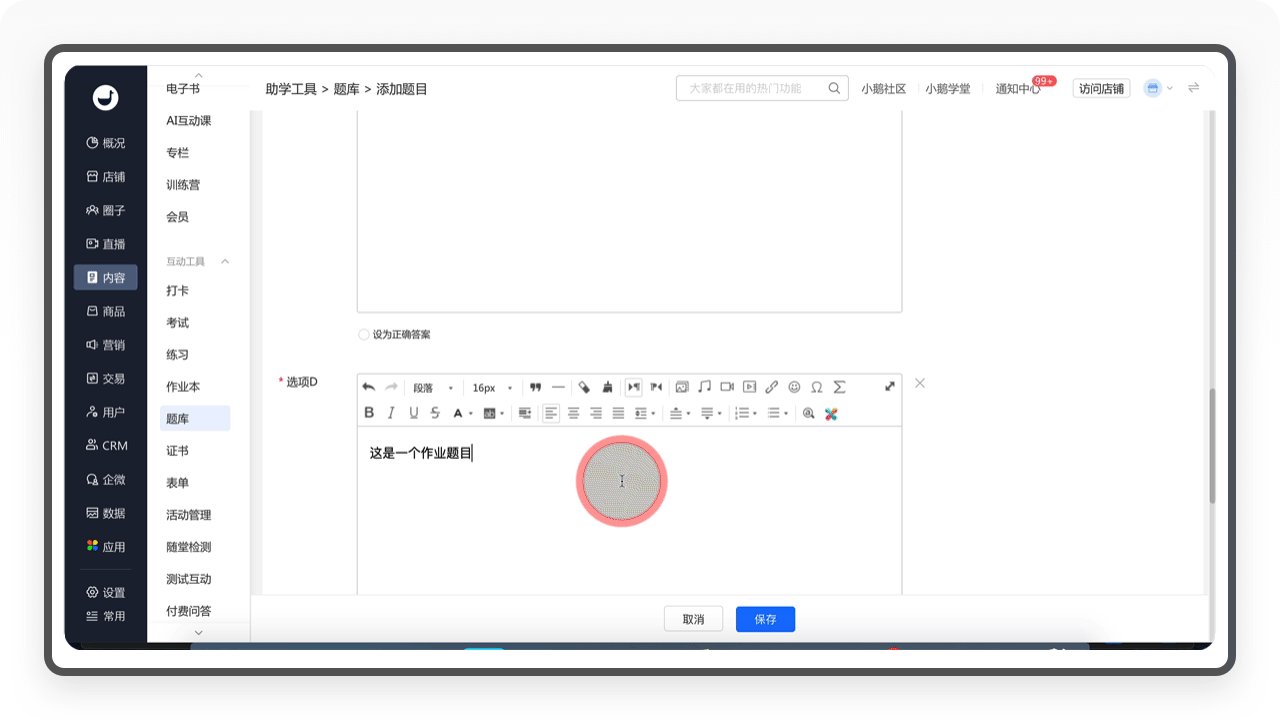
①「题库」支持添加单选题、多选题、不定项选择题、判断题、填空题、问答题和材料题等多种类型。添加也非常简单,管理员选择好题目类型以后,填入内容就能新建成功。
②「批量导入」是为管理员提供批量输入题目的工具,按照系统提供的输入范例格式,系统可以一键识别出题目,轻松录入。
③「Excel导入」也是一种常见的导入形式,不过需要按照系统标准的批量导入模版,才能实现批量导入。

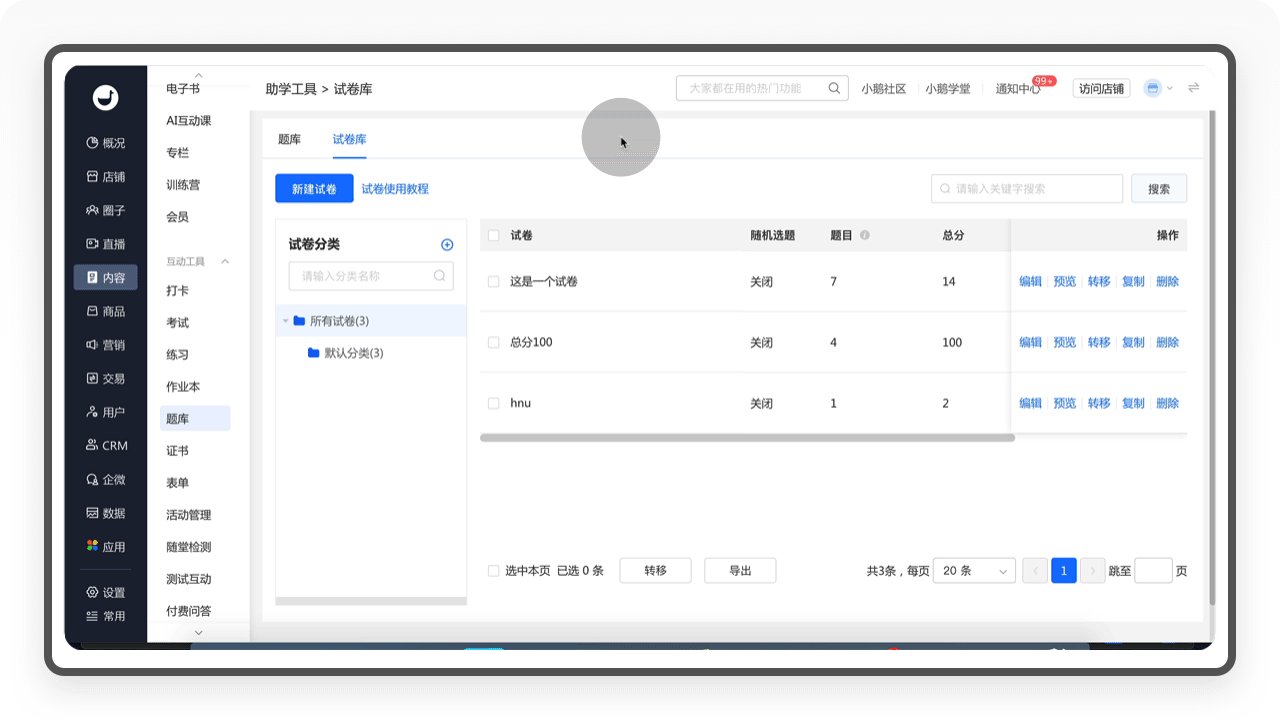
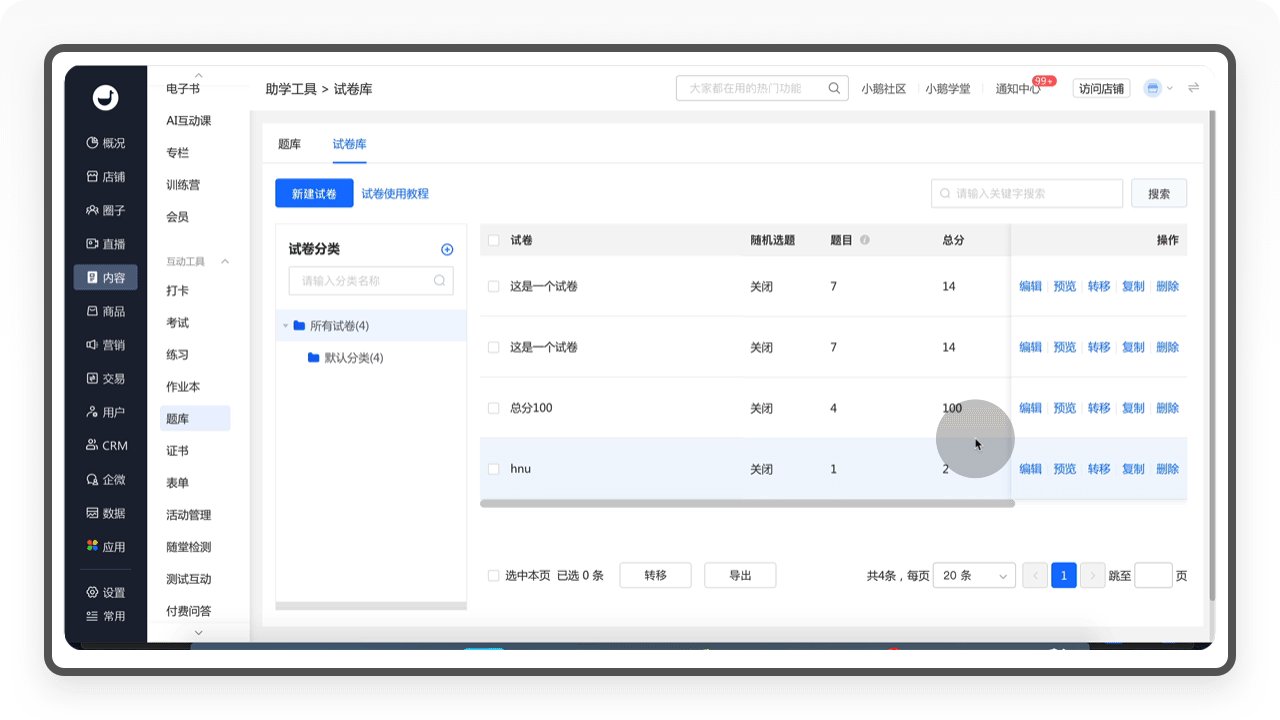
2.1.2.5.2. 试卷库
①「试卷库」是题库中题目的组合,可以看作是「题库」的父级。管理员可按照自己的需要把题目手动或自动组合成试卷,在考试、作业等场景中就能及时调用,提升工作效率。
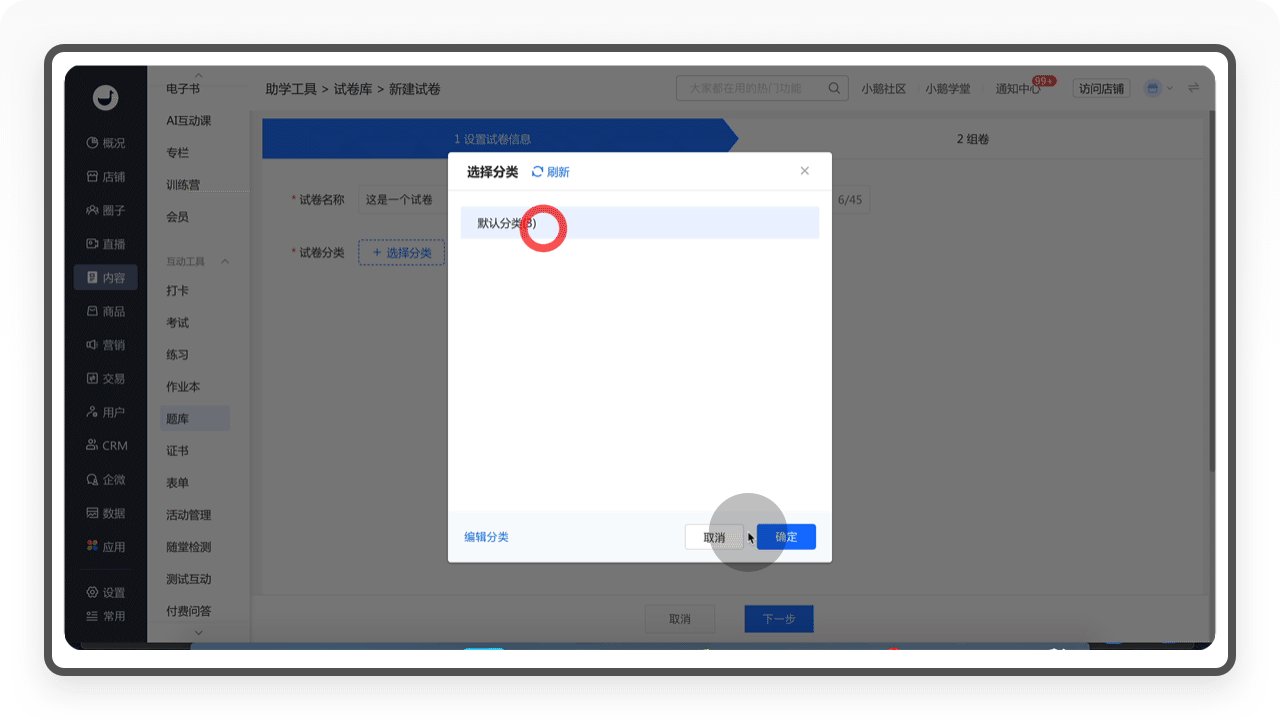
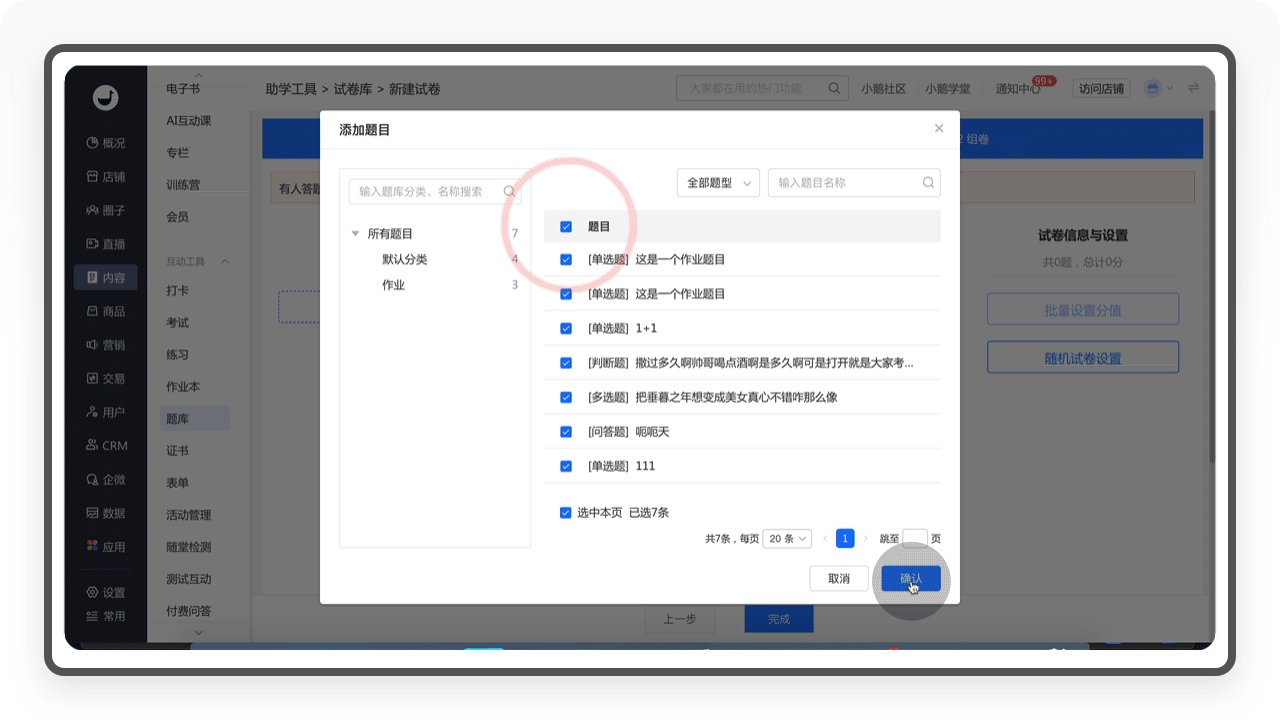
②「试卷库」的新建流程包括设置试卷信息和组卷两个步骤。在填写完试卷基础信息以后,在「组卷」步骤,可以选择「手动选题」和「系统抽题」。「手动选题」就是管理员从题库中逐一手动选择,准确率较高,而「系统抽题」则是系统根据管理员的题型设置随机抽题,具有随机性。

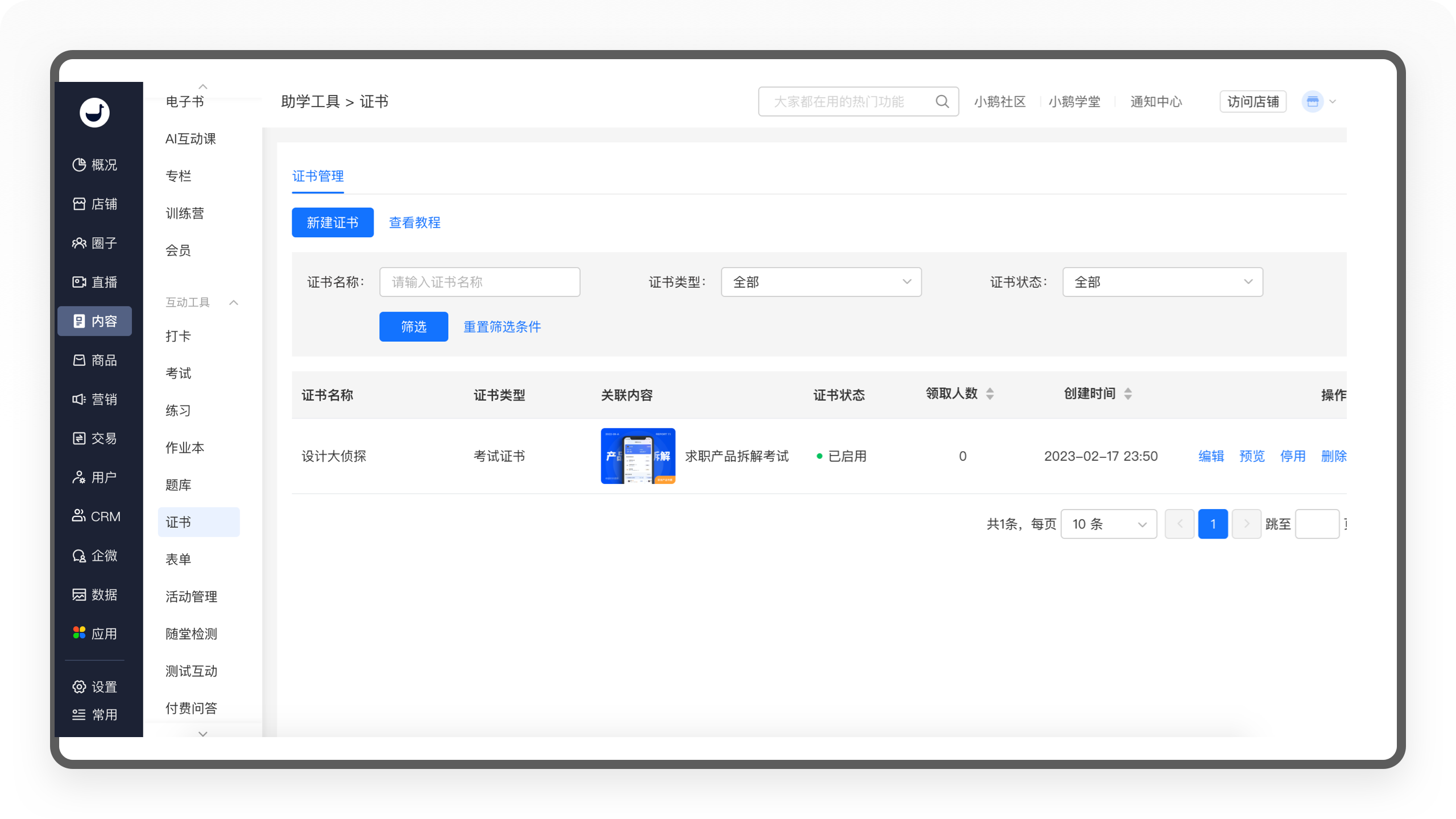
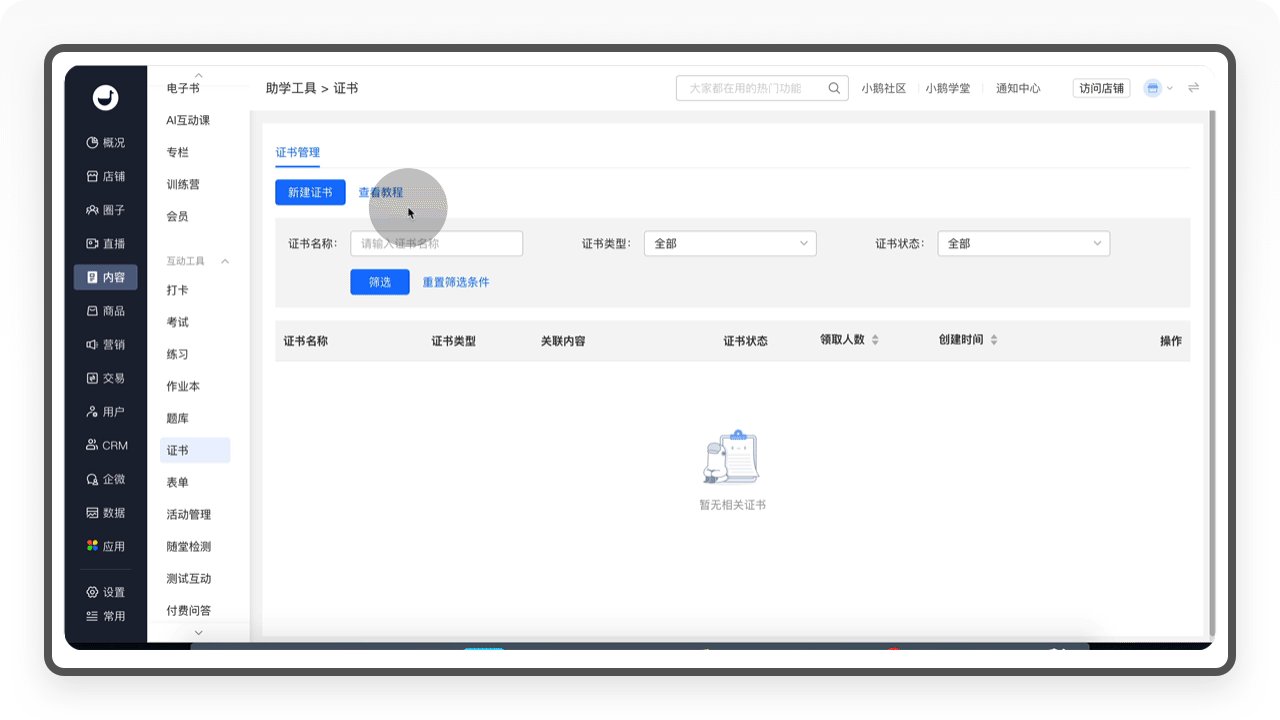
2.1.2.6. 证书
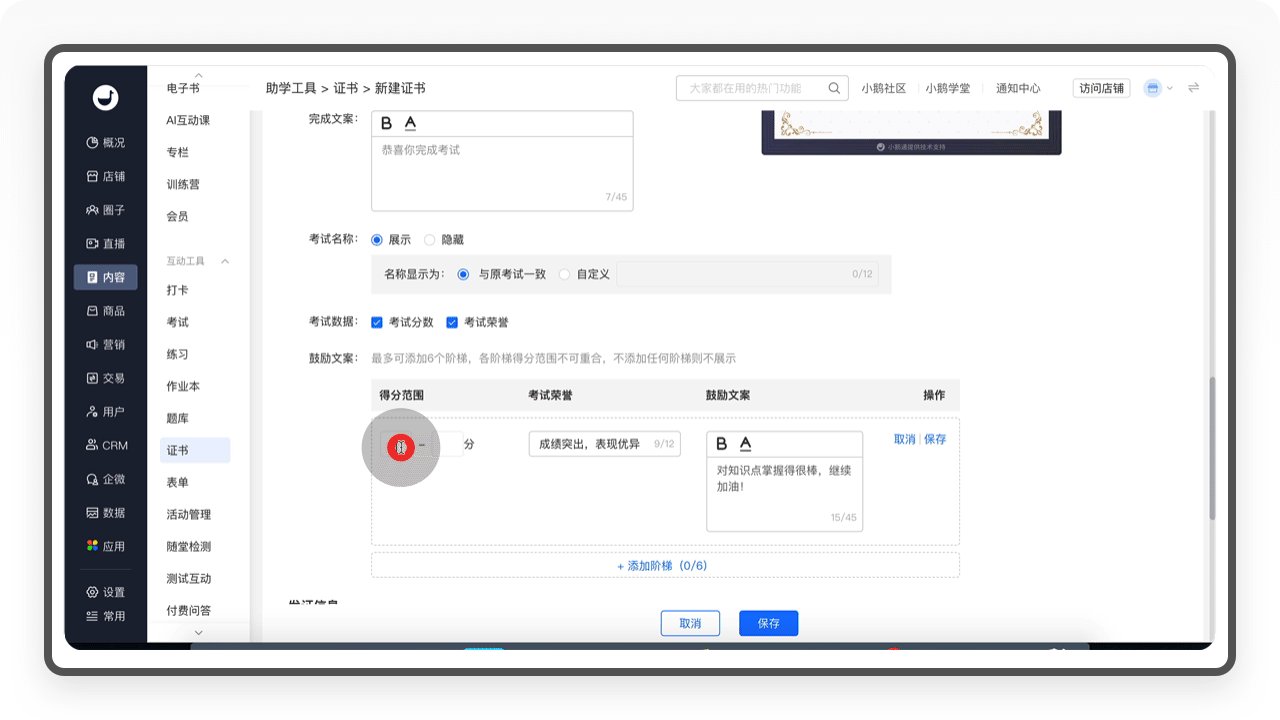
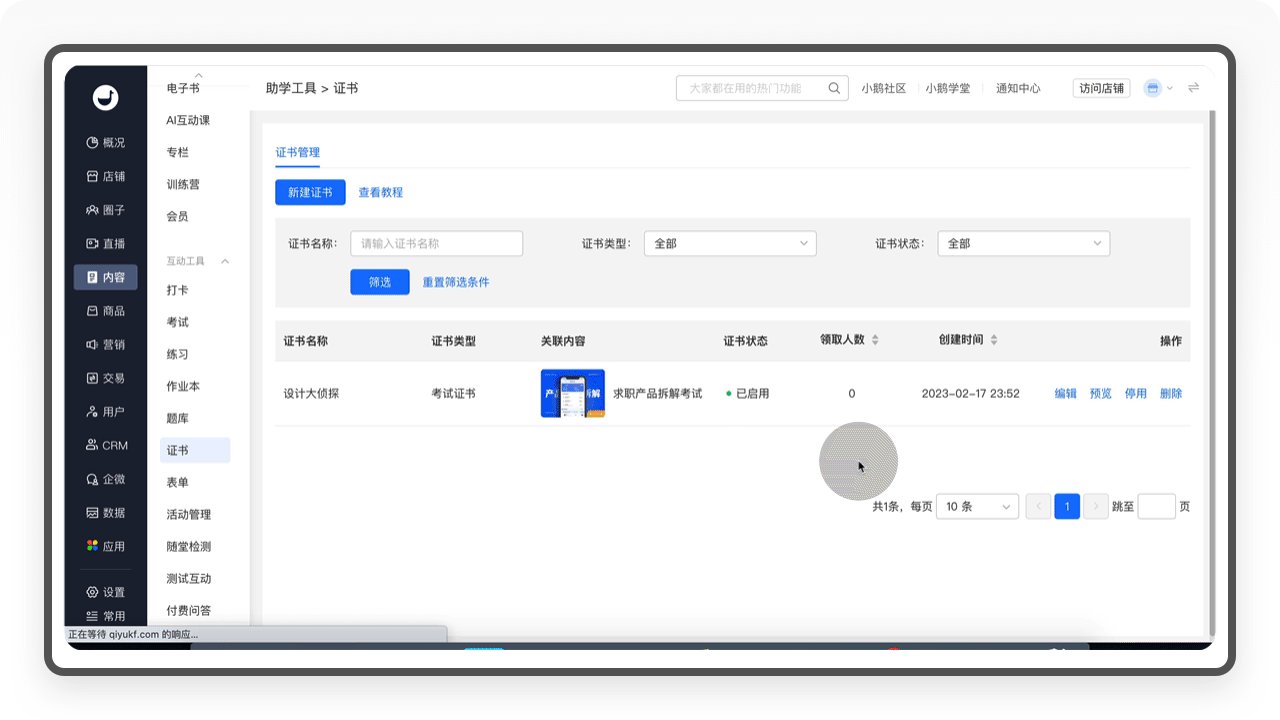
「证书」可以为学生带来成就感,激励学生坚持完成任务,当学员通过考试、完成作业以后,管理员可以向学员颁发证书,最终提升用户活跃度。

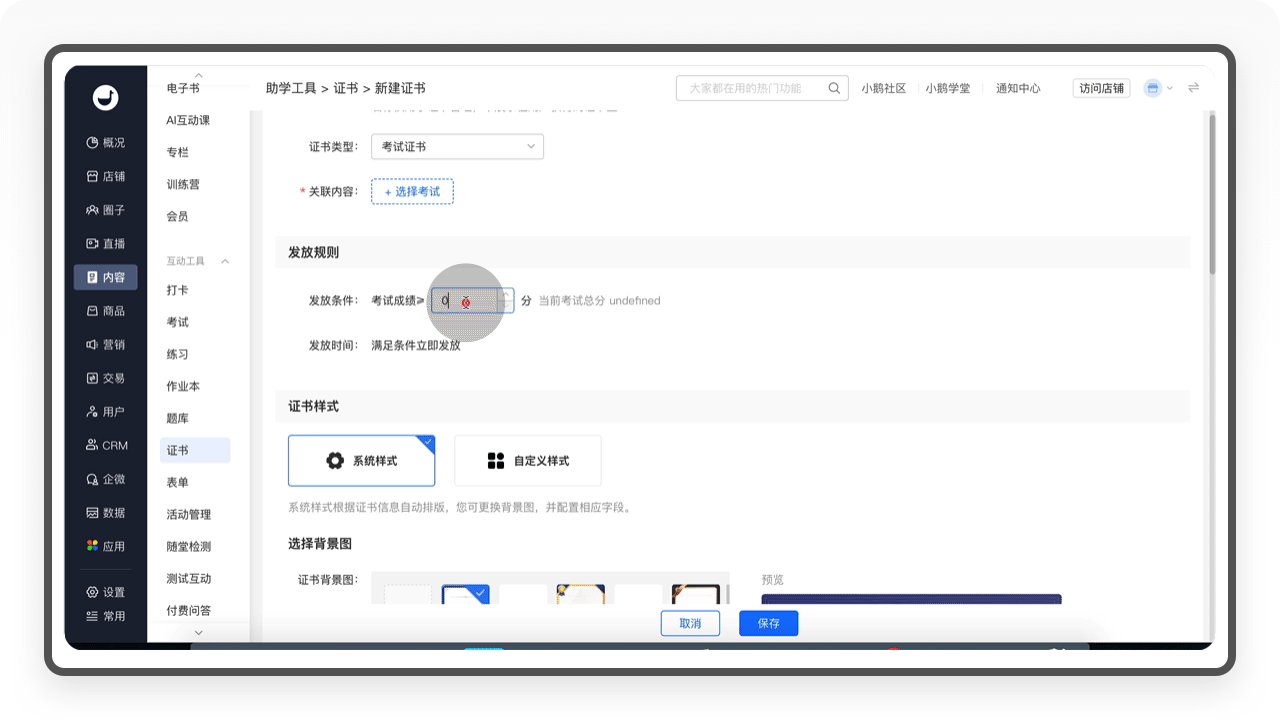
①「证书」的建立包含基本信息、发放规则、证书样式、证书信息、发证信息和证书分享六个内容。
②在「基本信息」,管理员可选择证书类型,包括考试证书、打卡证书、圈子证书等,另外,证书需要关联对应的考试。
③在「证书样式」,系统提供了数十种系统样式,管理员可根据自己的偏好和品牌VI选择,其次也支持自定义样式,上传设计好的背景图片即可生成。
④在「证书信息」,管理员可以编辑证书标题、获奖文案等,还可以加入鼓励文案,吸引用户传播分享。
⑤在「发证信息」,可加入发证日期、证书编号和发证印章等,突出真实性。
⑥在「证书分享」,可以添加分享语和二维码,通过学生的分享,为商家拉新引流。

2.1.2.7. 表单
「表单」是运营者用于发起问卷调研,自定义收集用户信息的社群功能。它可以帮助商家收集用户需求和反馈信息,通过对用户的调研分析,进一步设计和优化运营策略,从而为用户提供更精准的服务

2.1.2.7.1. 新建流程
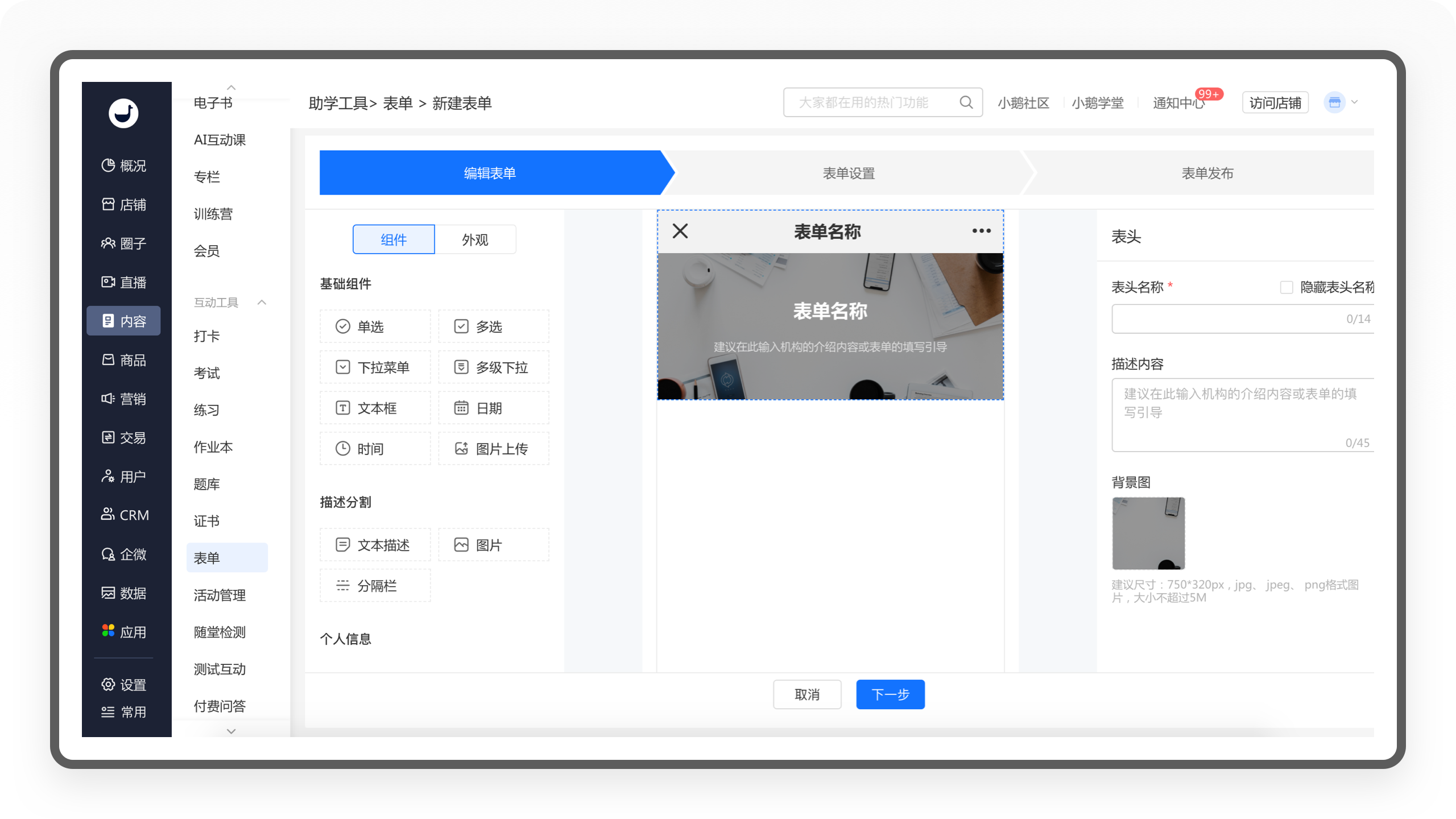
「表单」的建立分为三个步骤,分别是编辑表单、表单设置和表单发布。
①「编辑表单」分为三块内容,左边是组件和外观,管理员需要从这里选择内容,比如单选、文本框等。「组件」包含基础组件(单选、多选、下拉菜单、文本框等)、描述分割(文本描述、图片、分隔栏)和个人信息(姓名、性别、年龄等),「外观」可以设置表单底色、标题、选项内容字体大小和颜色。选中内容以后,中间为表单编辑区域,可以实现可视化编辑,包括调整顺序、删除等。右侧可以设置表单的字段和逻辑,包含基础设置、选项设置、逻辑显示规则等。
②在「表单设置」,可以设置用户提交的次数、回收方式(支持定量、定时回收)、微信分享信息和私域引流。
③在最后一步「表单发布」,需要关联对应的内容,比如相关视频、课程、专栏、圈子、训练营等内容,关联成功后,表单就可以发布。

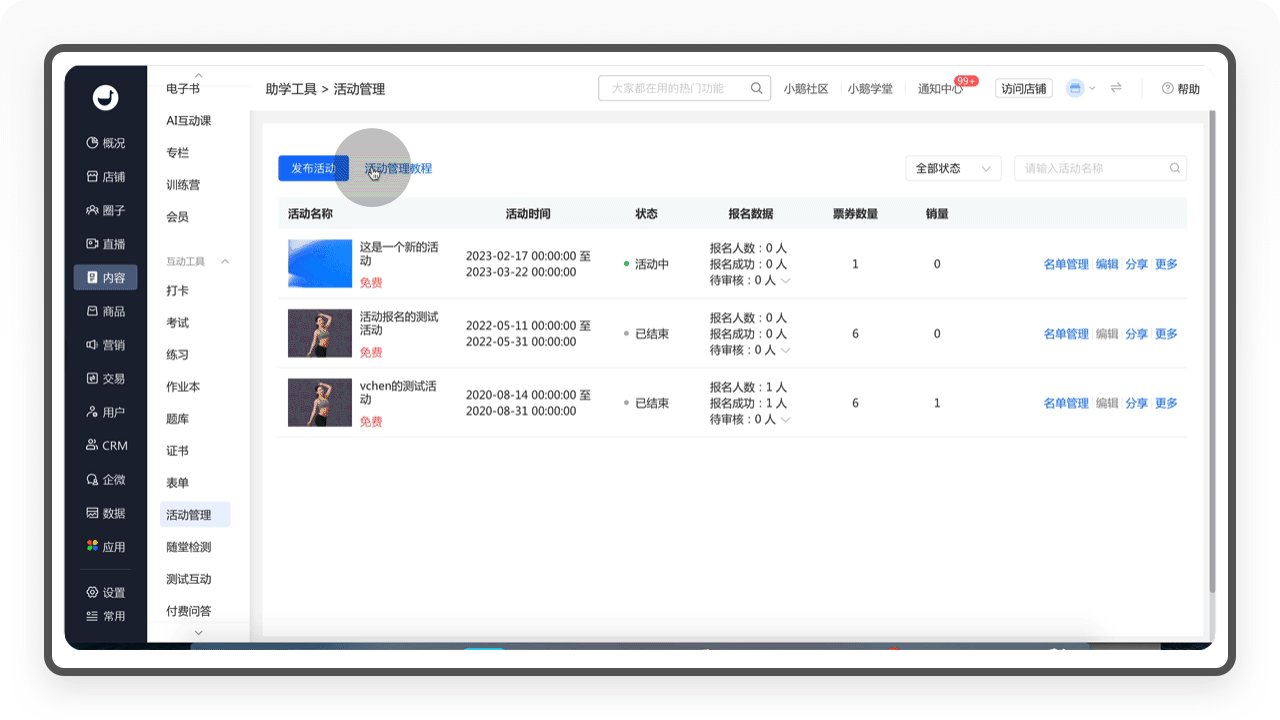
2.1.2.8. 活动管理
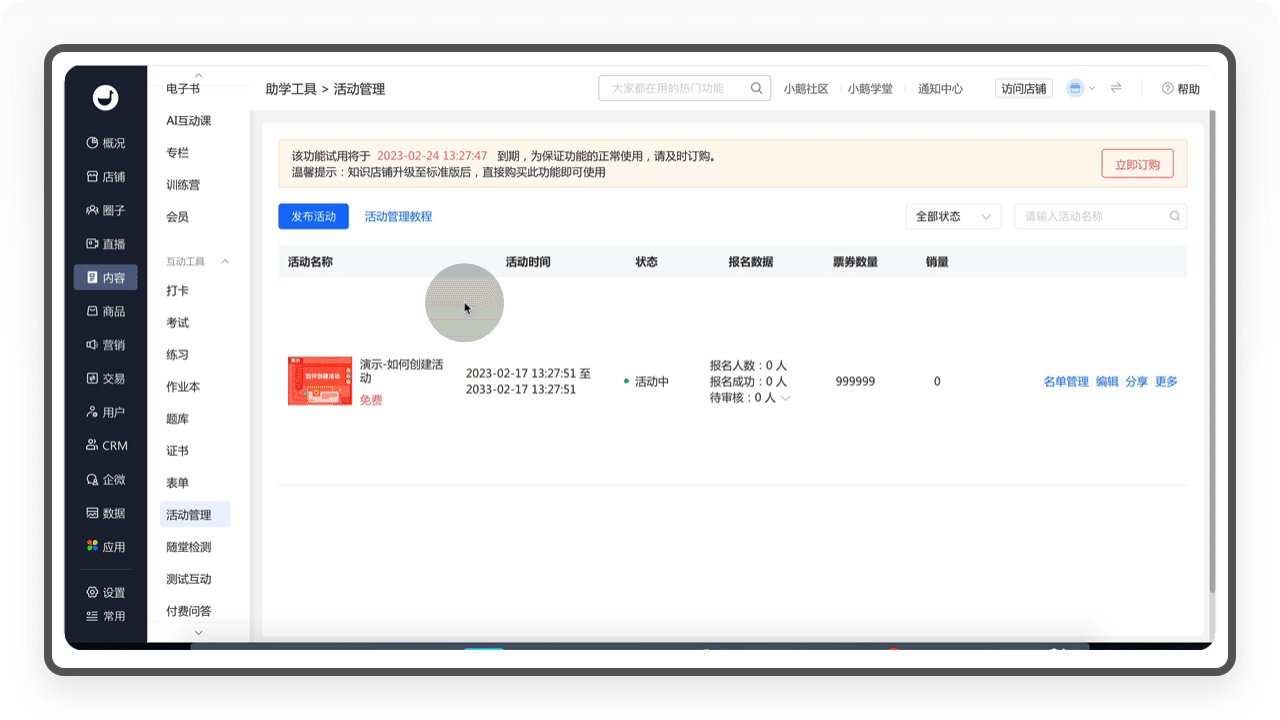
在店铺的运营中,举办线下活动必不可少,「活动管理」就是为了解决这个场景而设计。管理员可以使用「活动管理」功能组织线下活动,一站式完成线上发布活动信息、用户报名、收集报名用户信息、管理报名情况、现场签到等流程。

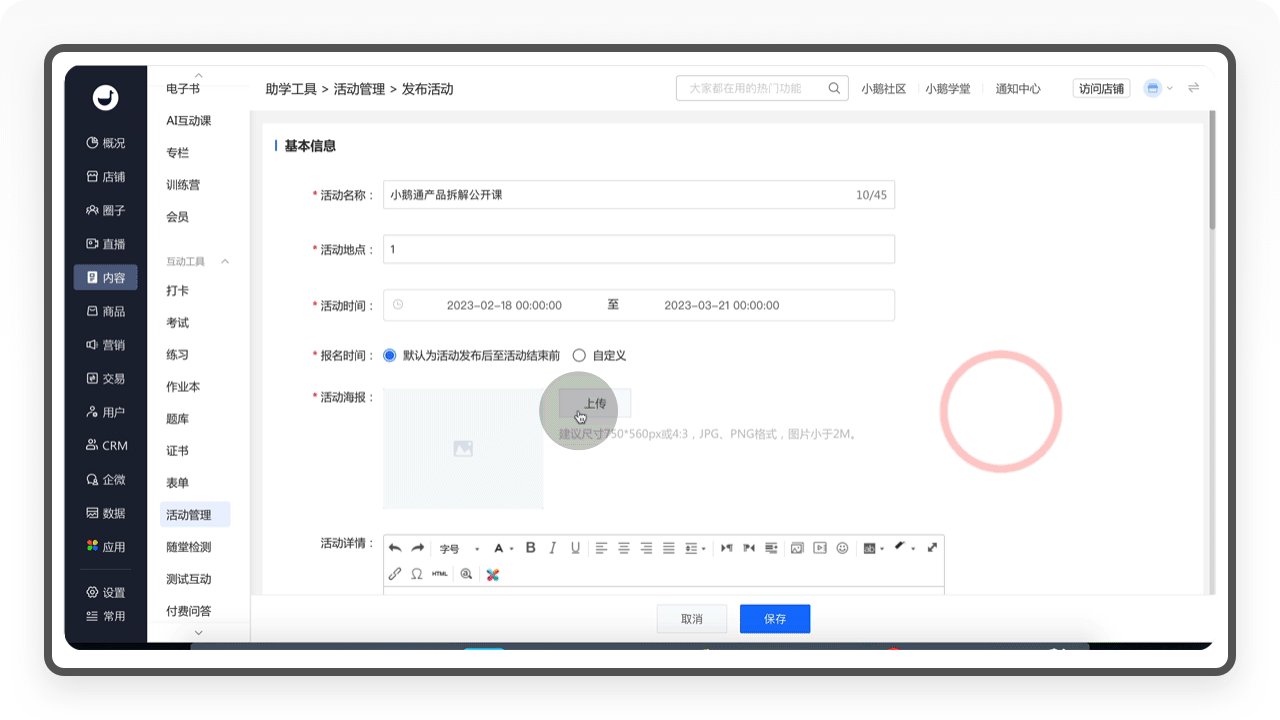
2.1.2.8.1. 发布活动
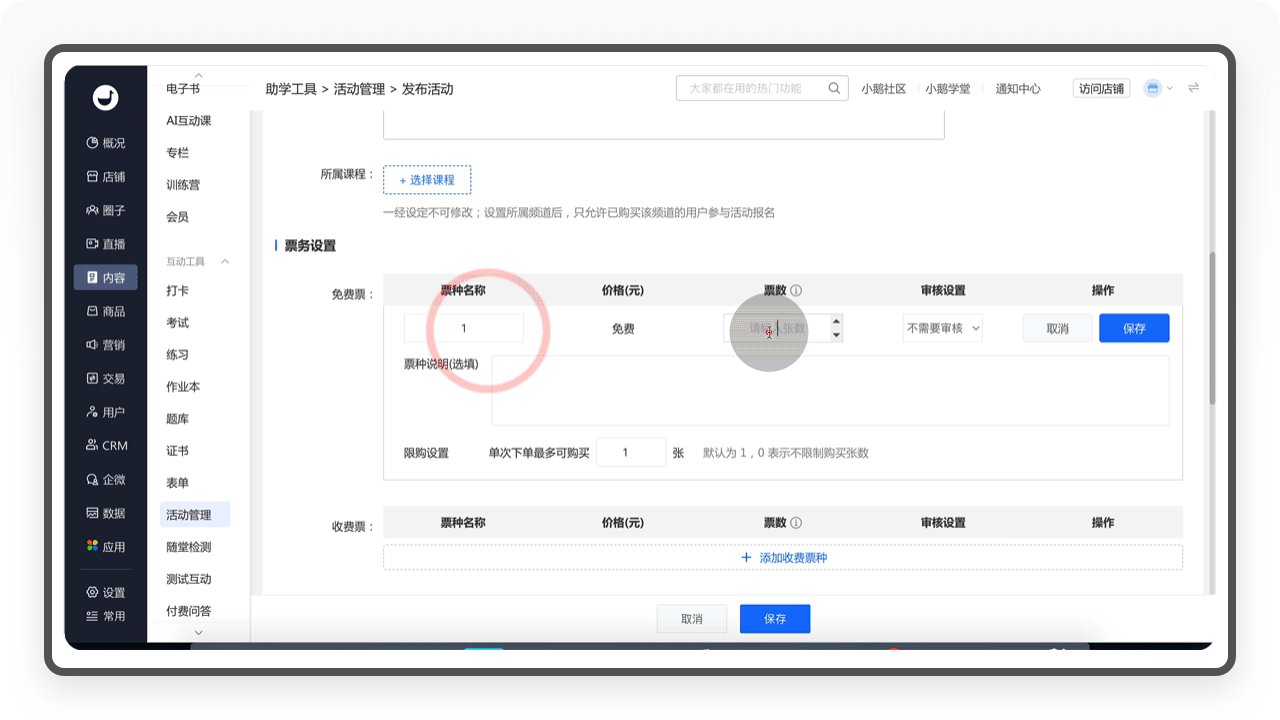
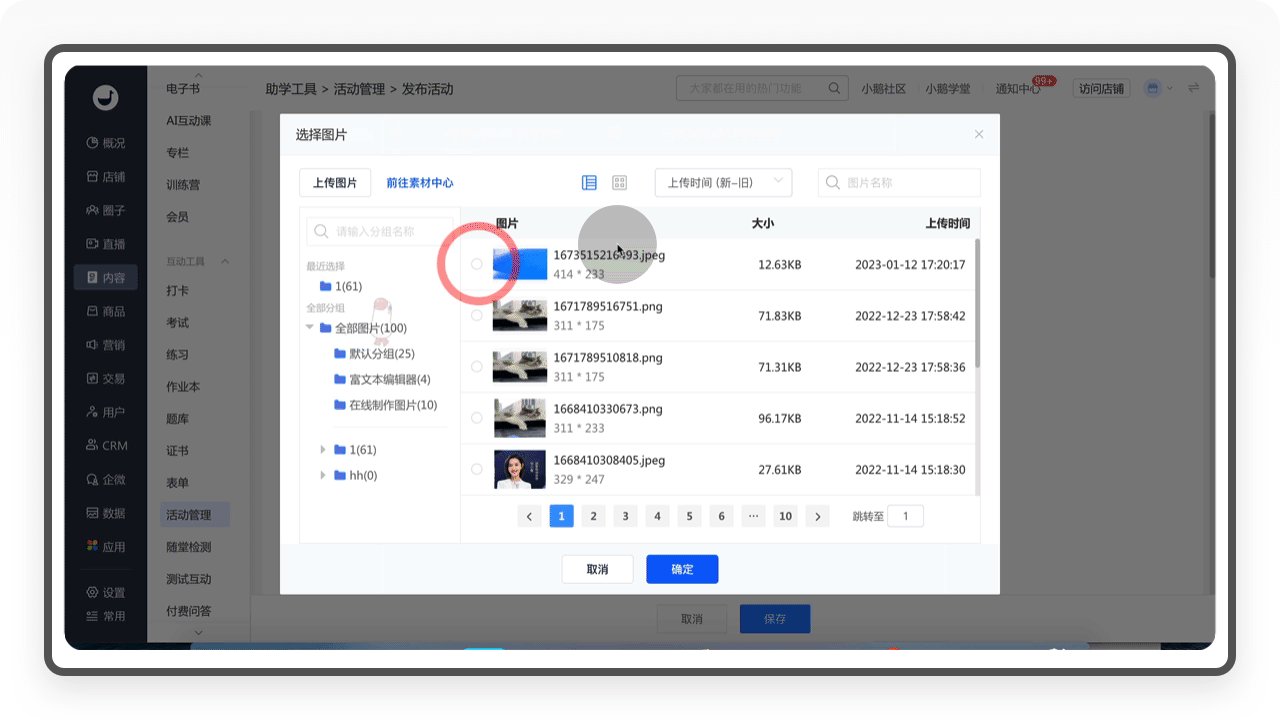
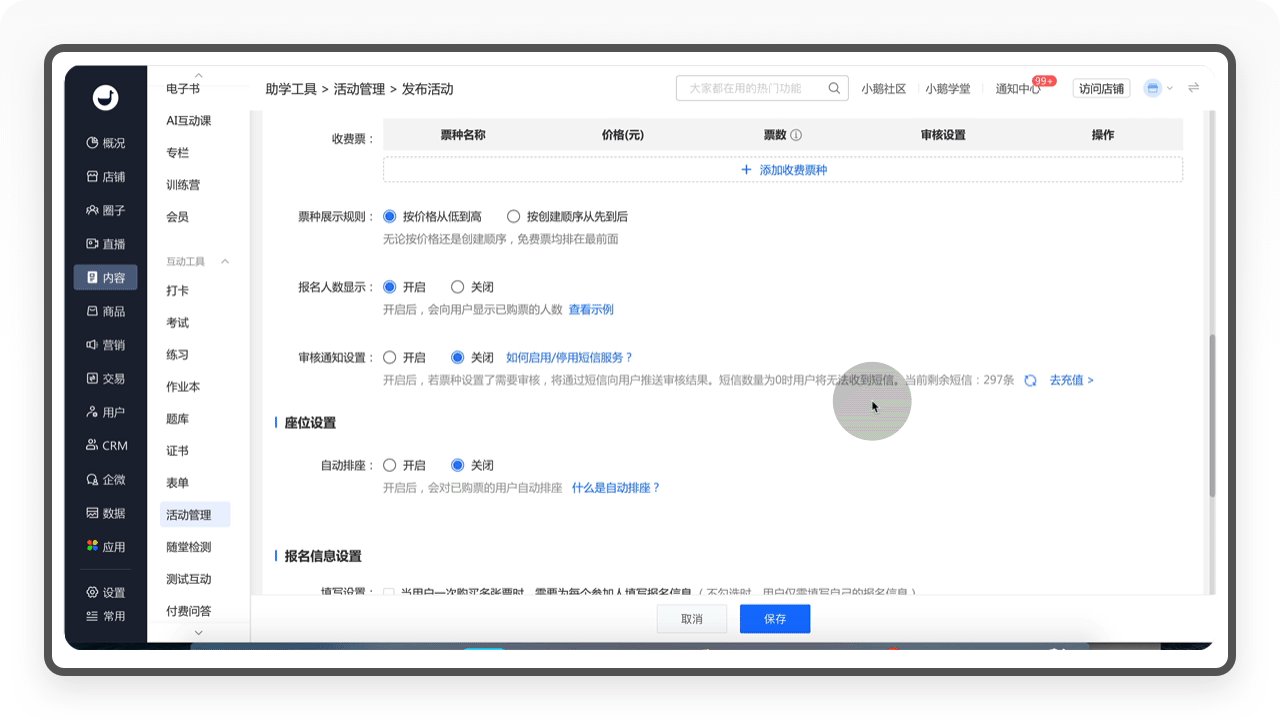
「活动」的发布包含基本信息、票务设置、座位设置、报名信息设置和私域引流六个部分。
①在「基本信息」,管理员需要填入活动的名称、地点、时间、关联的课程等信息;②在「票务设置」,可以添加免费票和收费票,设置票种的展示规则等;③「座位设置」部分,还可以开启自动排座,活动座位由系统自行分配;④在「报名信息设置」,管理员可以根据自己的需求灵活配置用户报名的信息,非常方便;⑤「私域引流」可以帮助管理员在活动报名前后将潜在用户引流至商家的私域流量池。

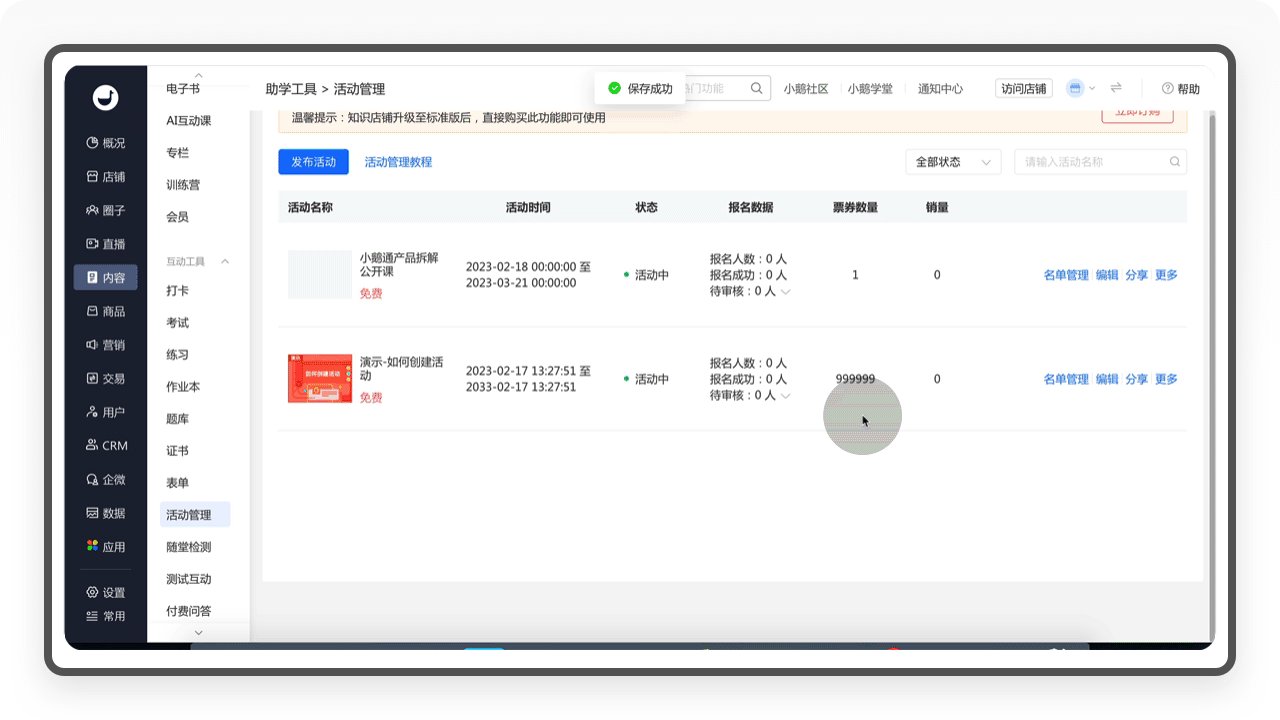
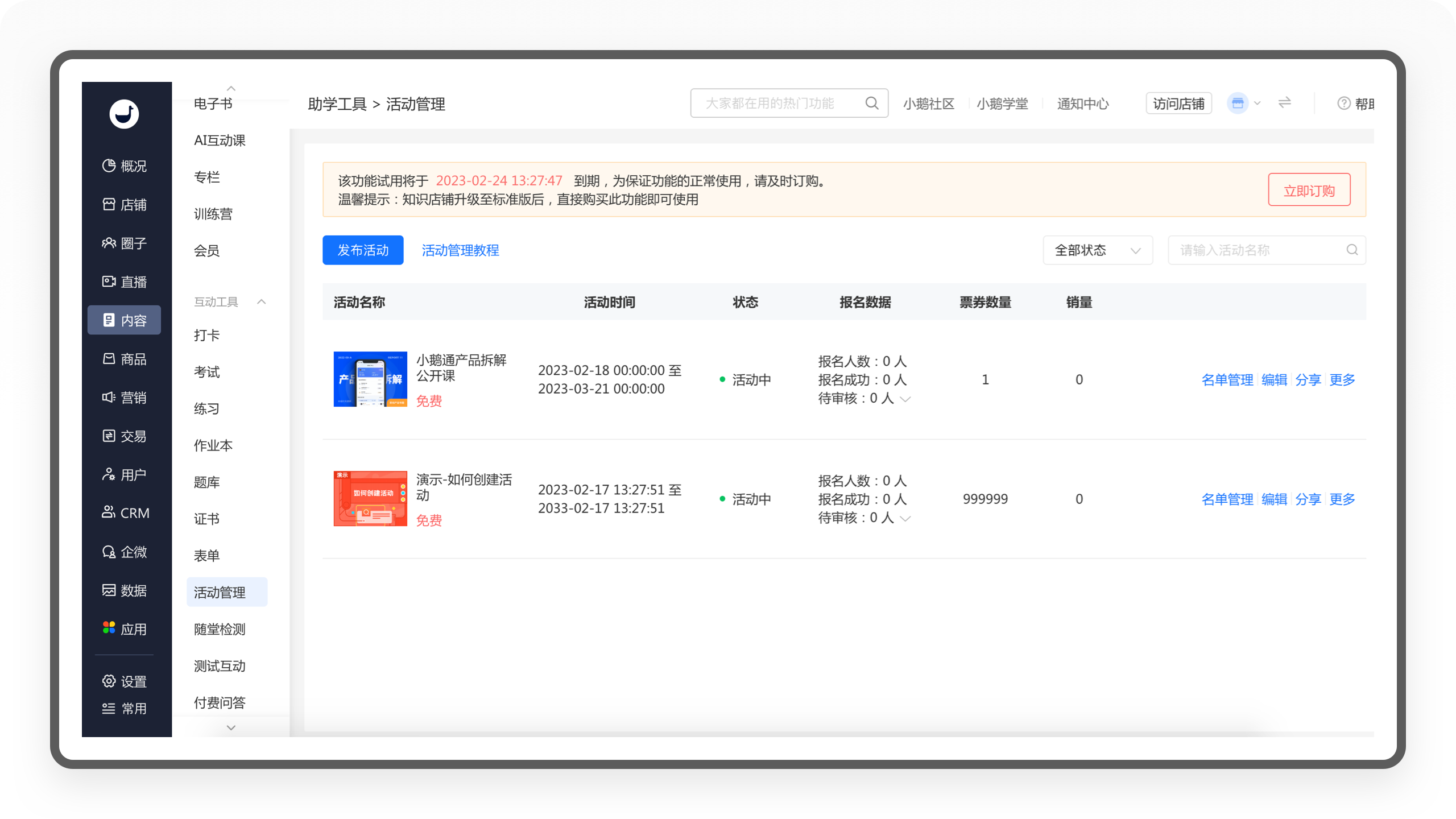
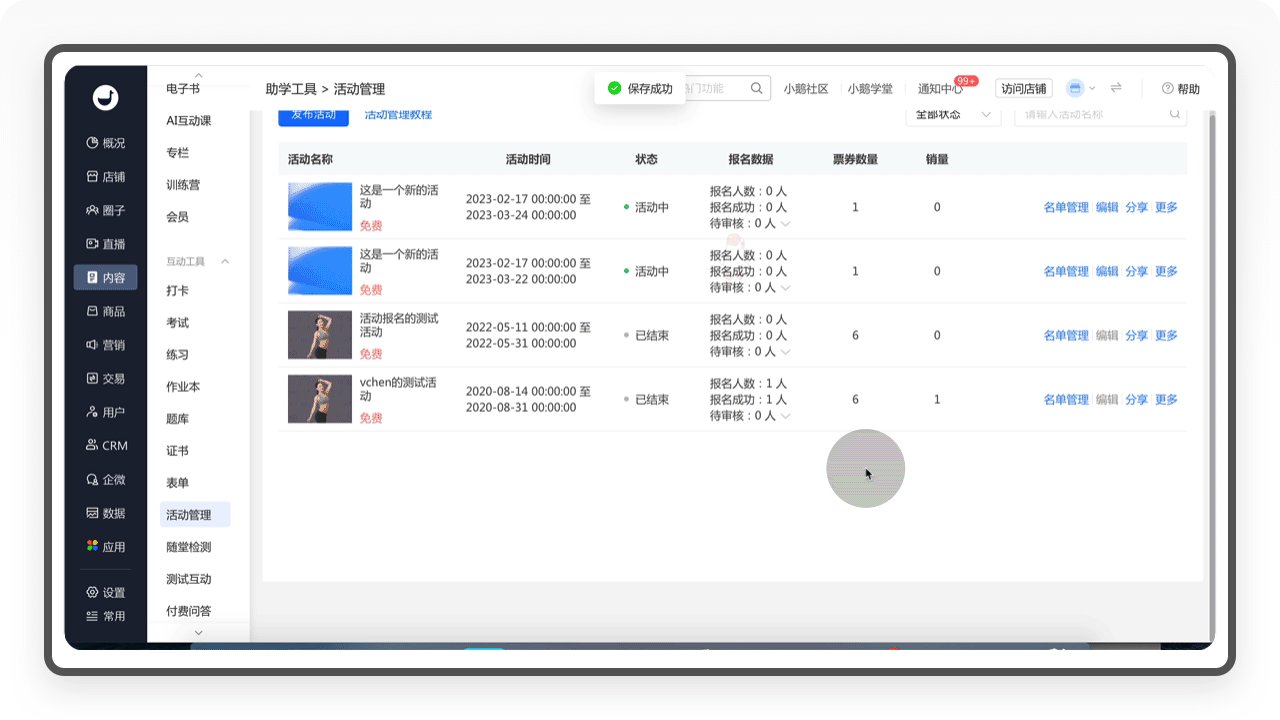
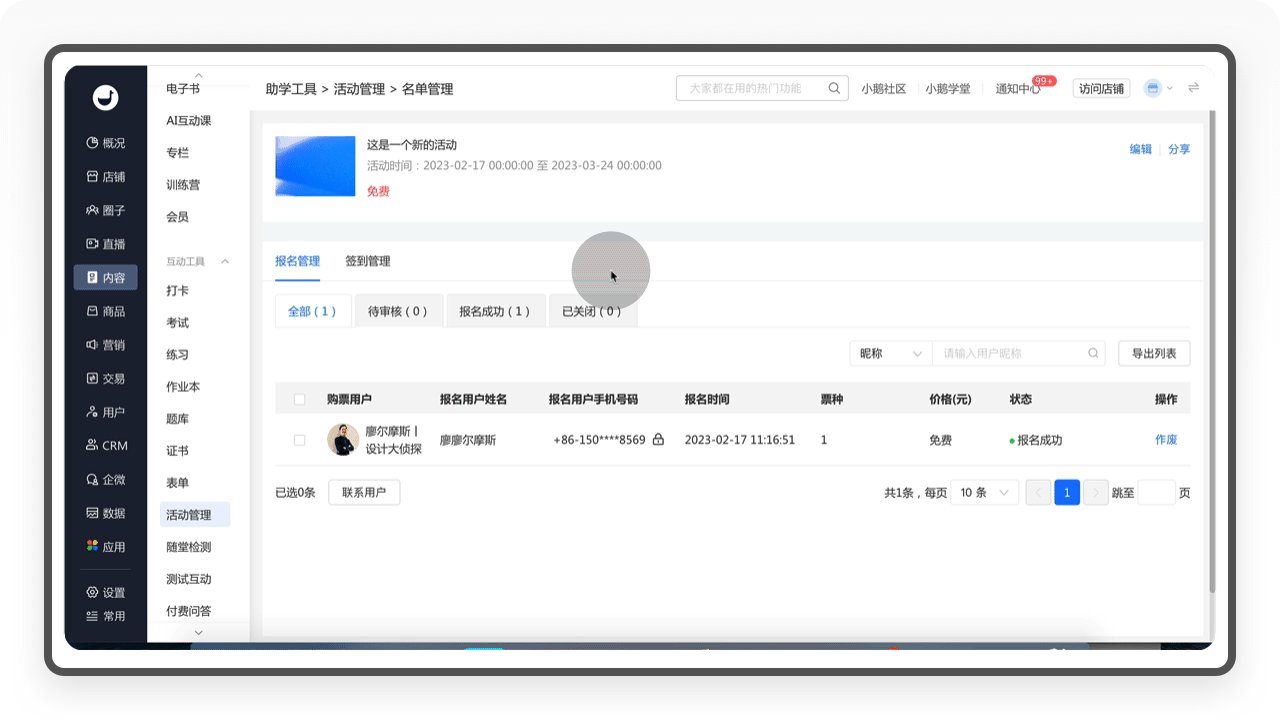
2.1.2.8.2. 名单管理
活动建立成功后,商家就可以发布活动,「名单管理」就是活动报名的详细数据,包含报名管理和签到管理。

a. 报名管理
「报名管理」主要包含了所有活动报名的数据管理,比如待审核、报名成功等,管理员可以在这个栏目查看报名用户的详细信息。
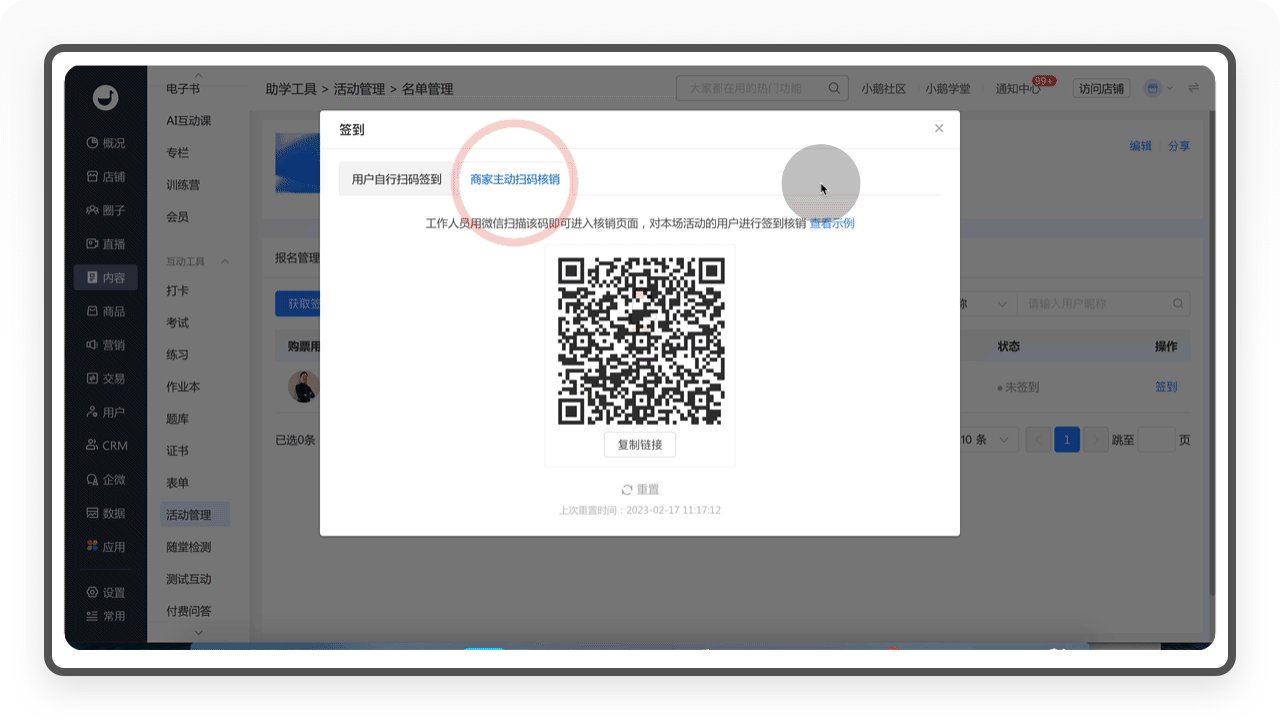
b. 签到管理
「签到管理」有两种形式,一种是用户自行扫码签到,系统会生成活动的二维码,管理员向用户展示扫码即可;另一种是商家主动扫码核销,工作人员进入票券核销页面以后,就可以对报名的用户进行扫码核销。
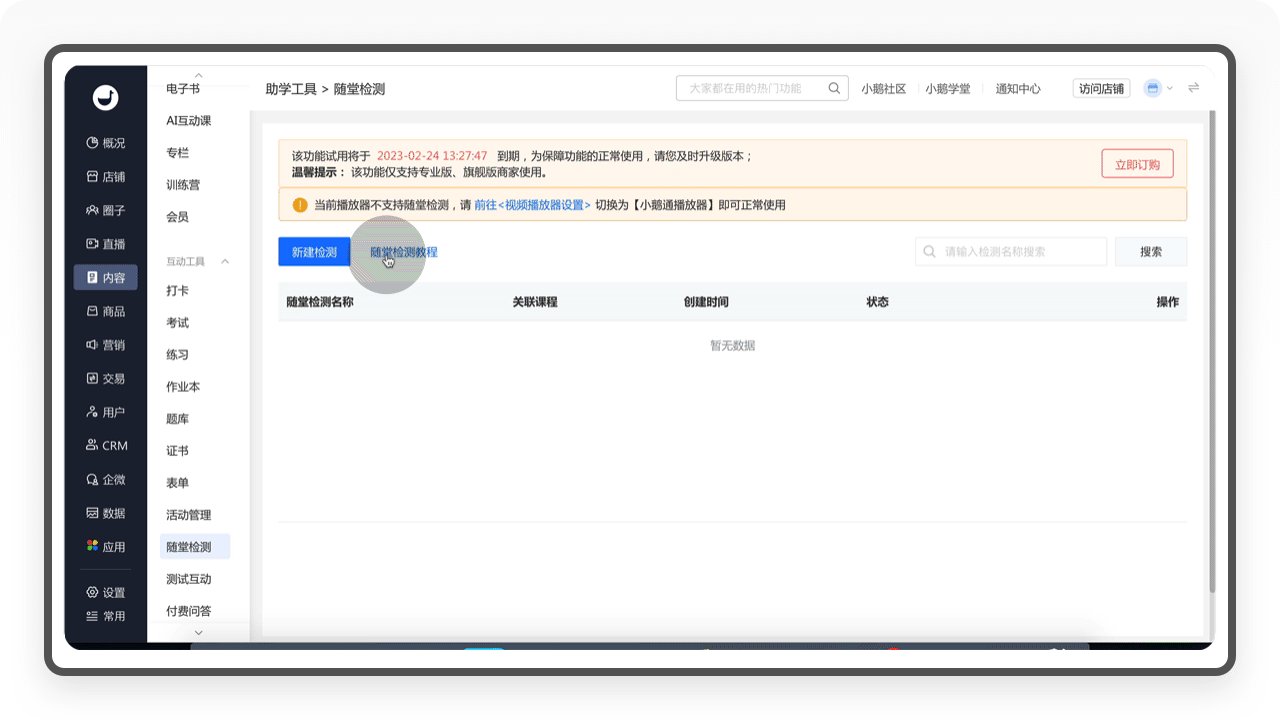
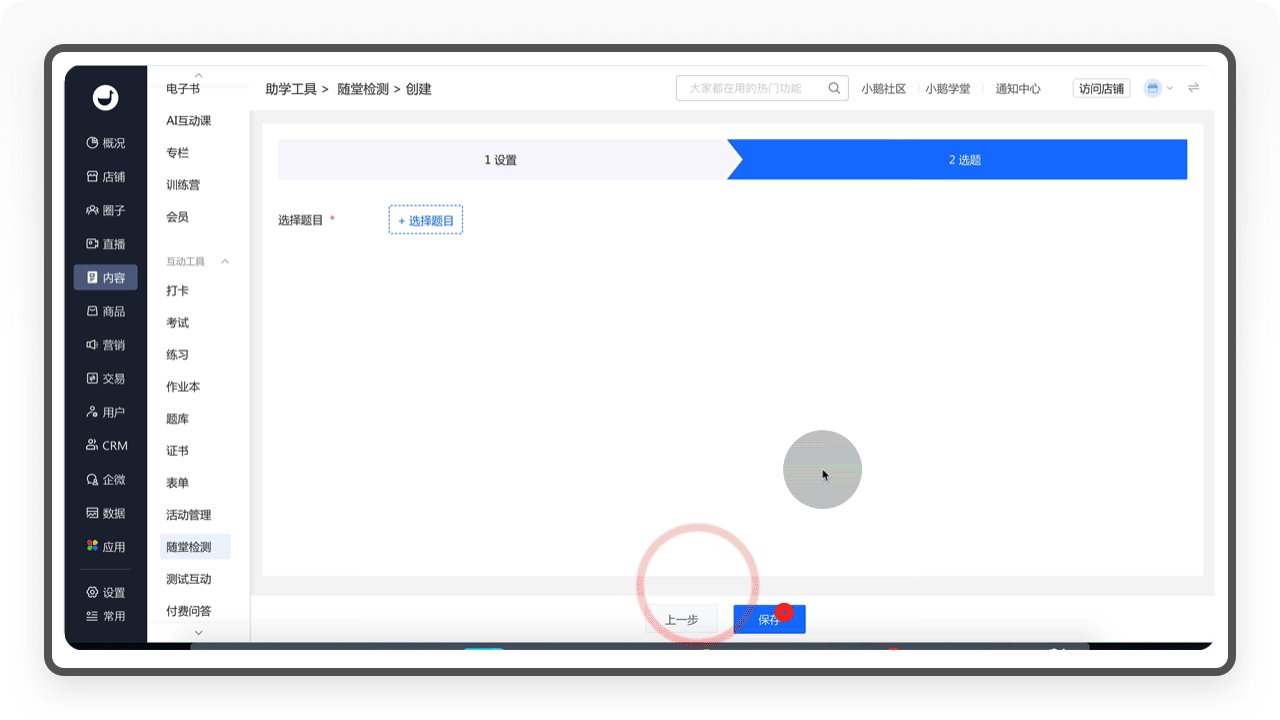
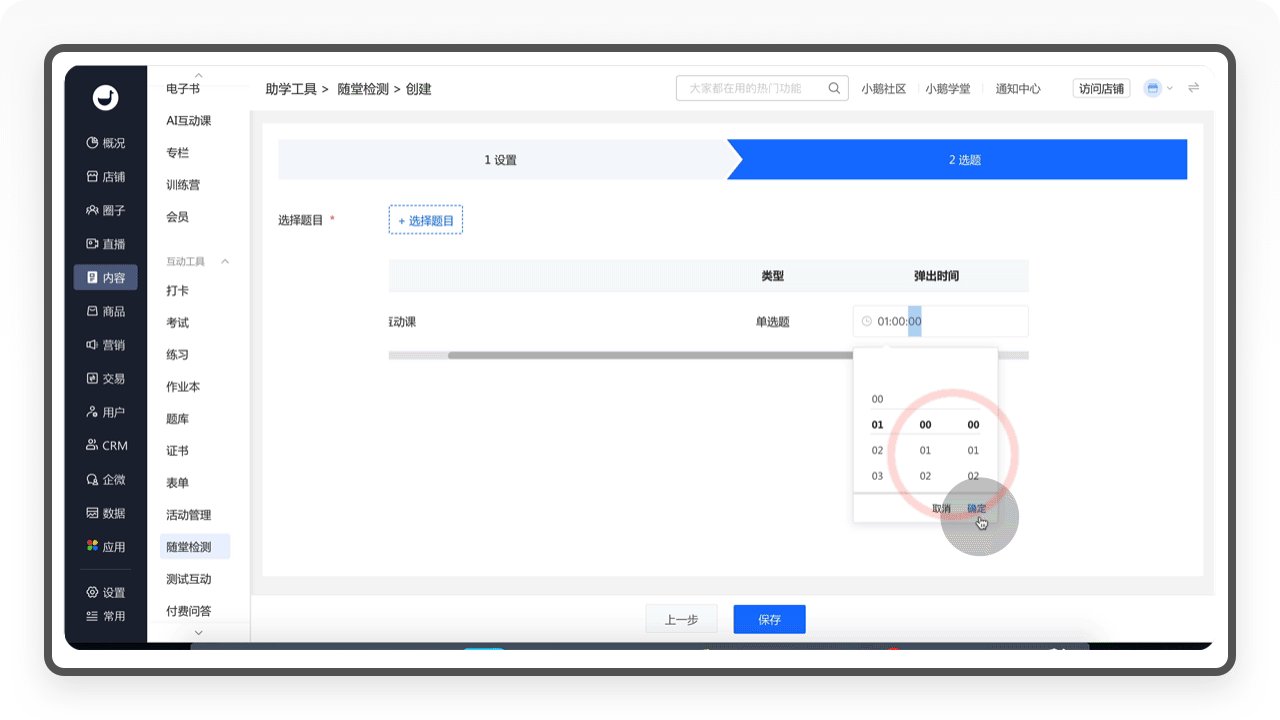
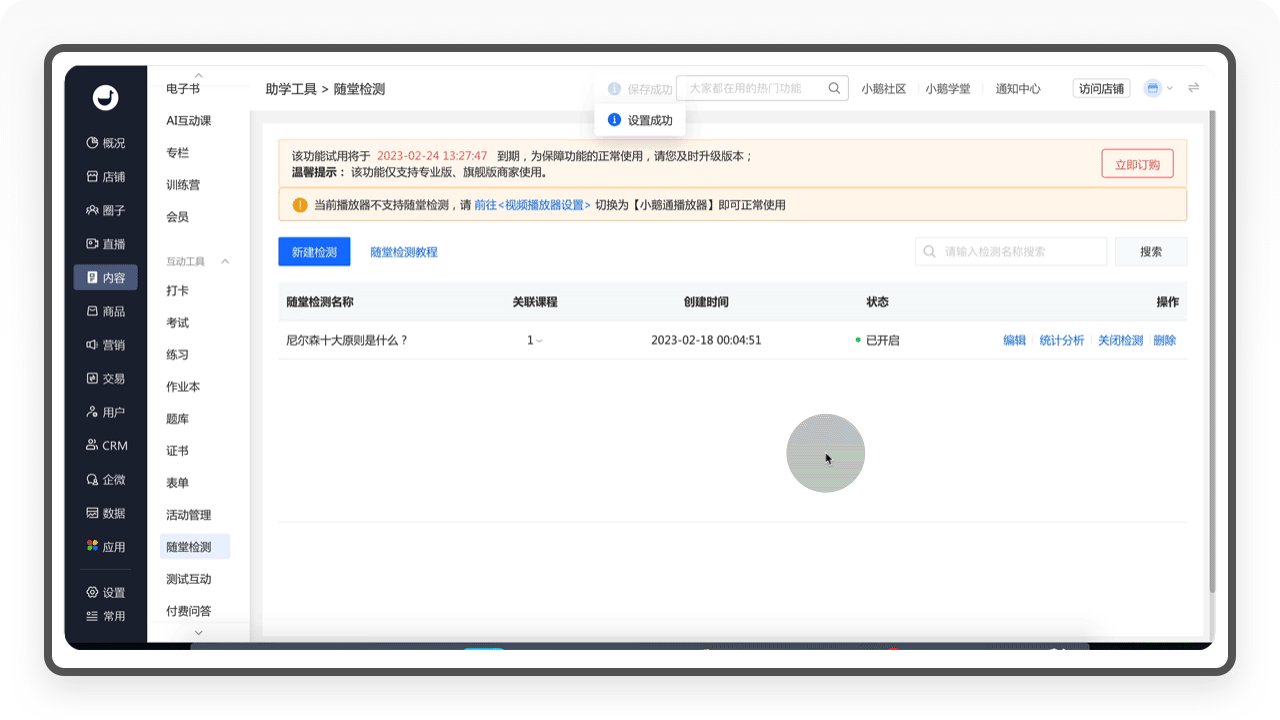
2.1.2.9. 随堂检测
「随堂检测」是一个协助老师校验学生学习质量的辅助工具,它不仅可以提升学生对课堂知识的学习和巩固,还能有效防止学员挂机学习,提升学习效率。

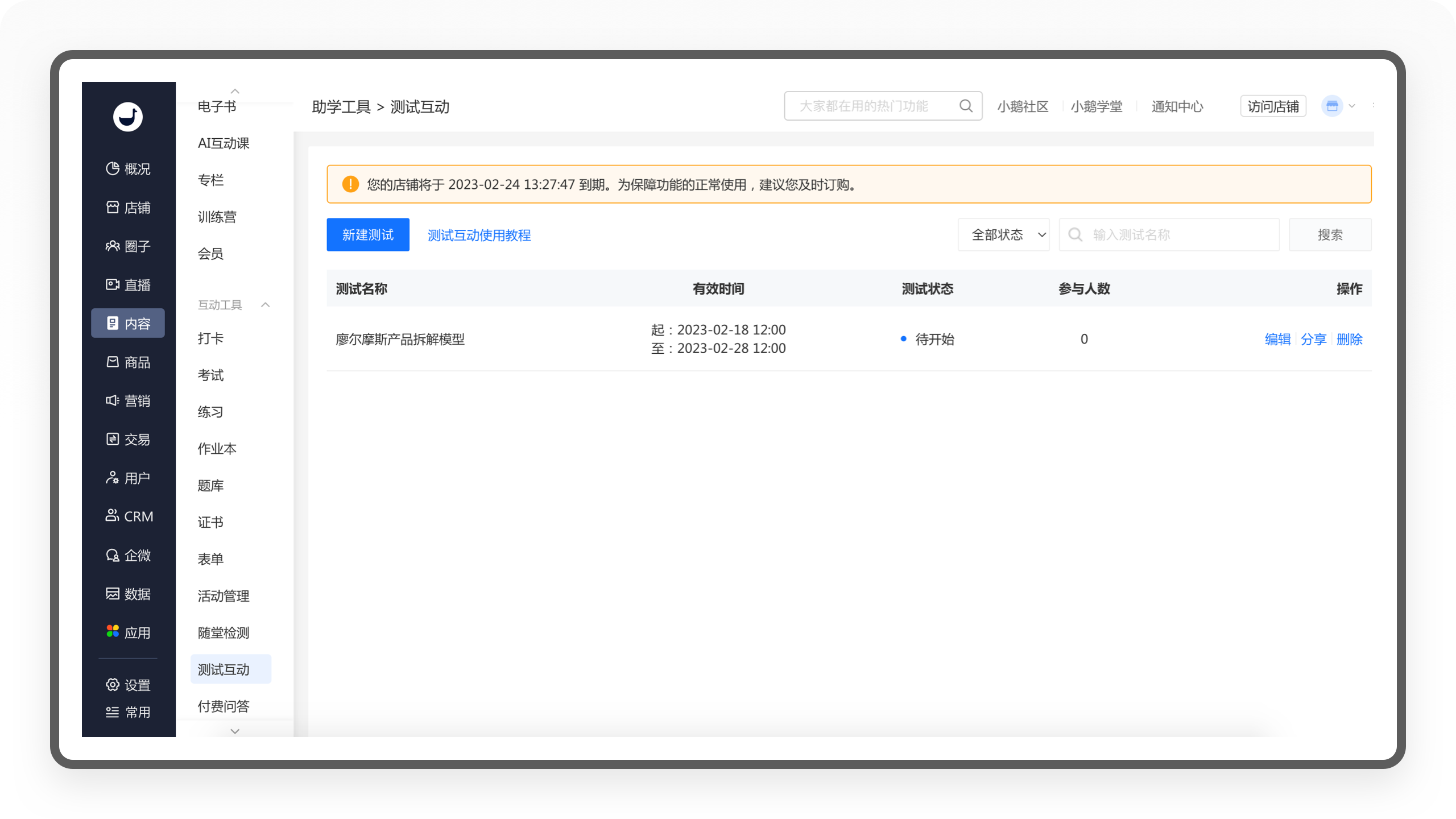
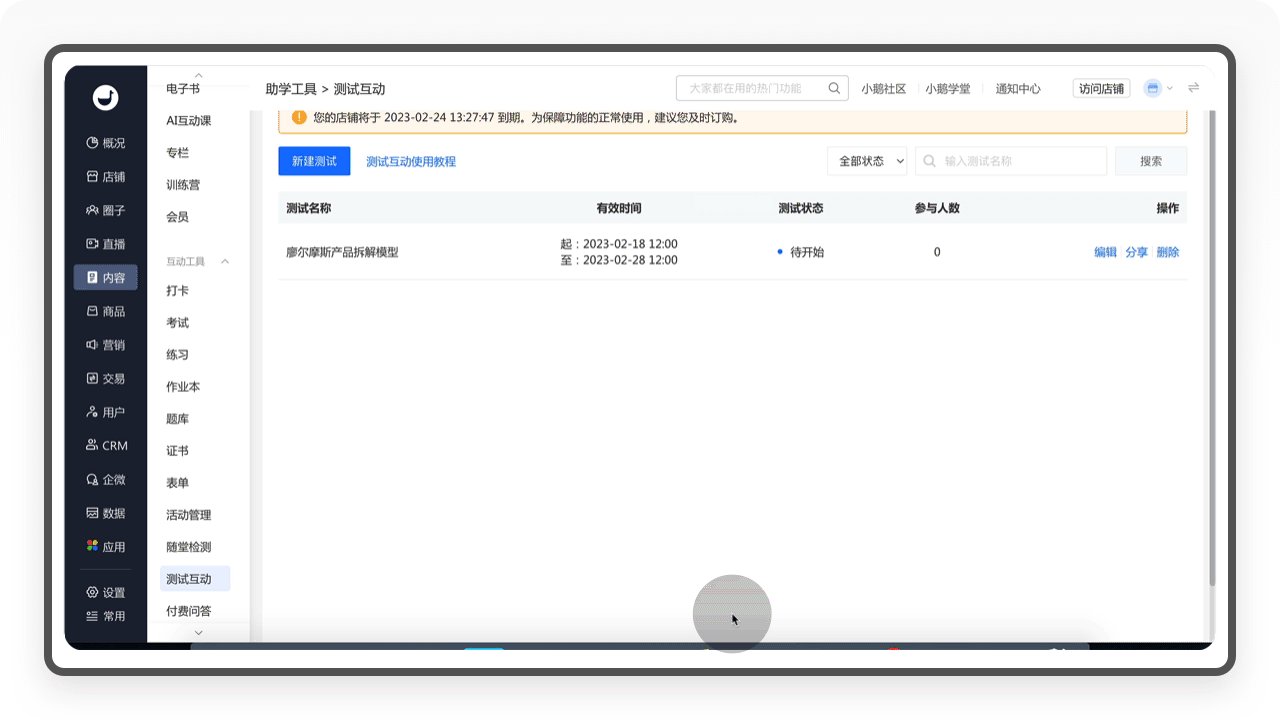
2.1.2.10. 测试互动
「测试互动」是一个通过设置轻量级的在线趣味测试,刺激用户活跃的社群玩法。运营者可根据用户特性设计测试题目,激发用户好奇心,活跃已沉淀的粉丝,增强学习过程的互动乐趣,同时可以设置根据测试结果给用户推荐课程。

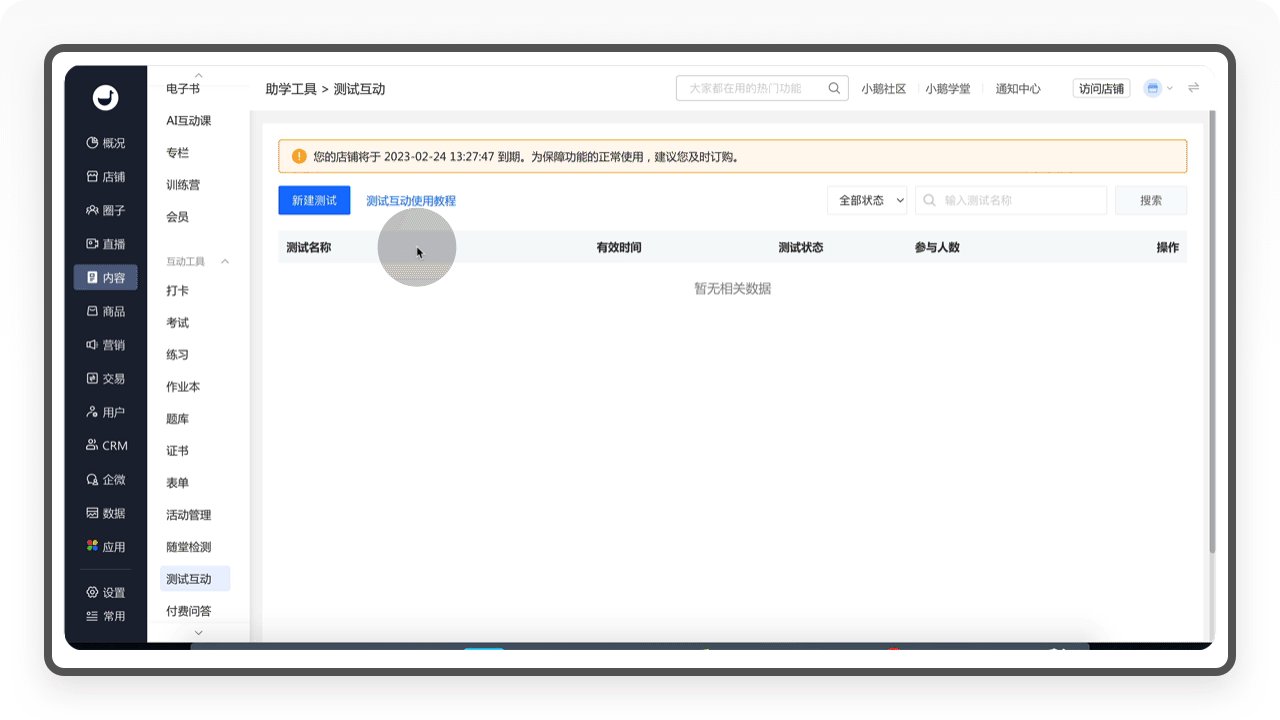
2.1.2.10.1. 新建流程
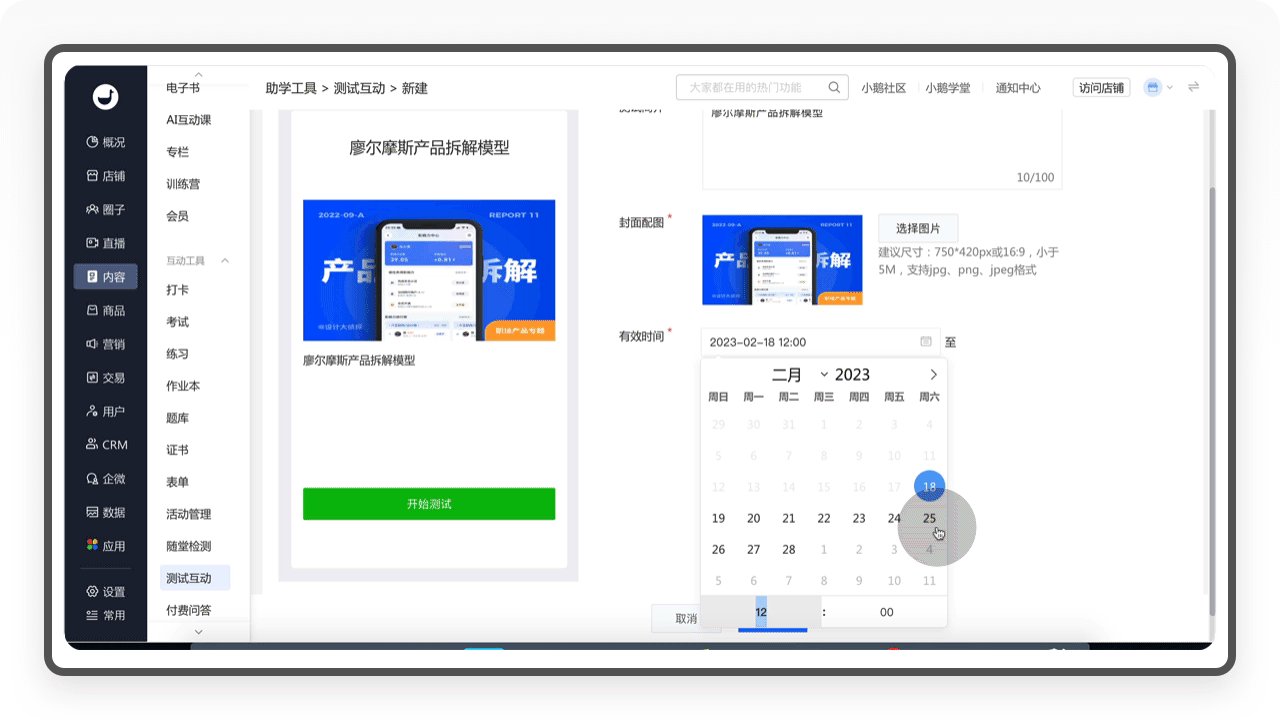
「测试互动」的新建包含了设置测试信息、添加题目和结果页设置三个步骤。
①在「设置测试信息」,运营者输入测试名称、简介和设置有效时间;
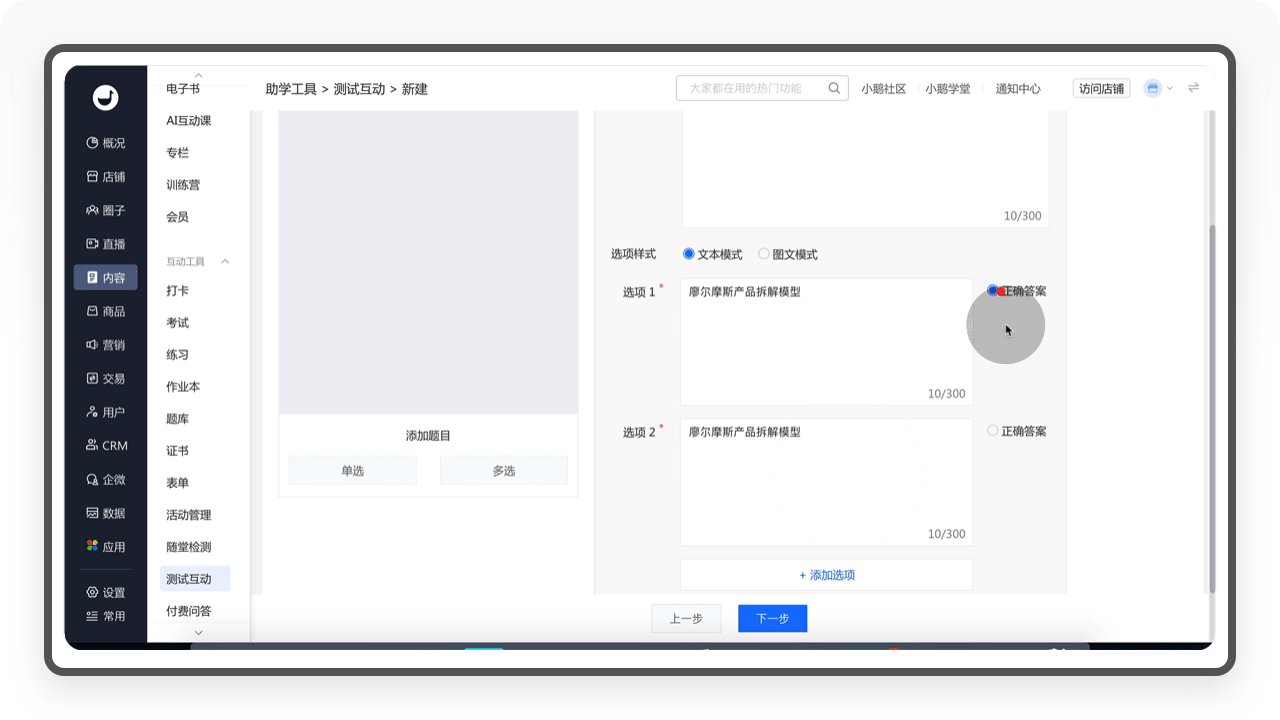
②在「添加题目」步骤,需要加入测试活动的题目,支持单选和多选;
③在「结果页」设置,需要设置测评结果,并可以向用户推荐指定的课程,进行付费转化。

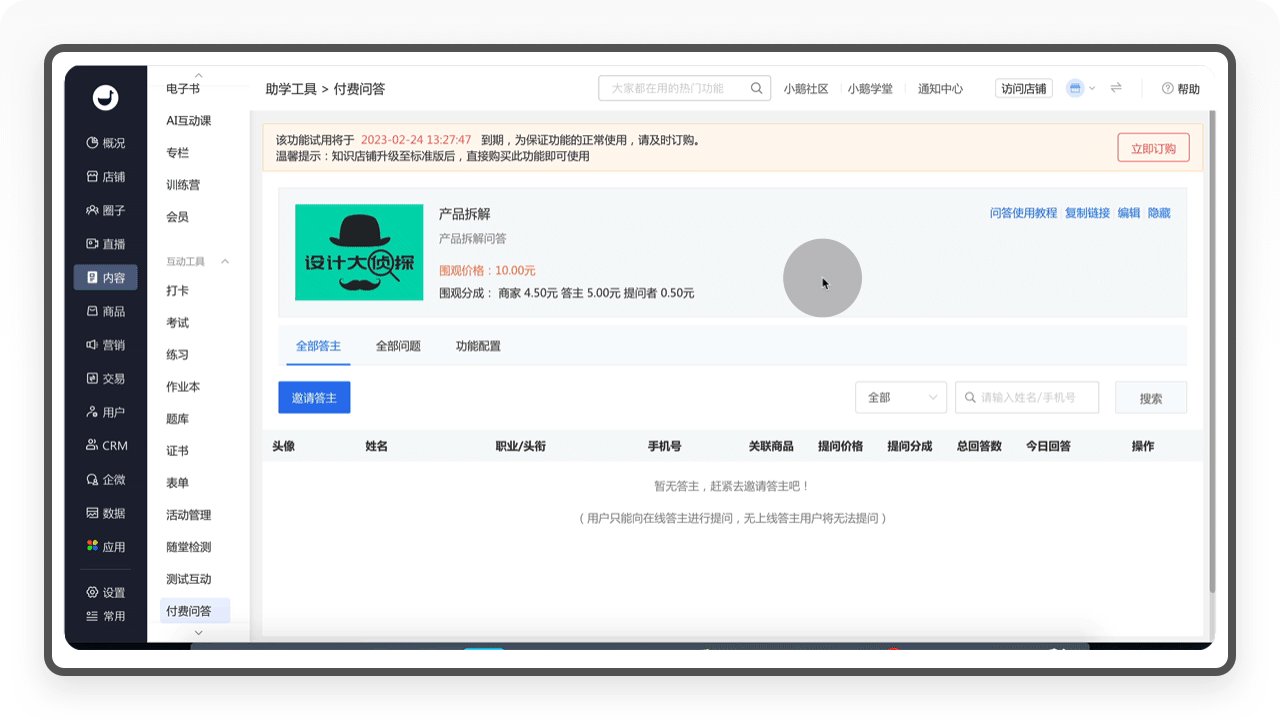
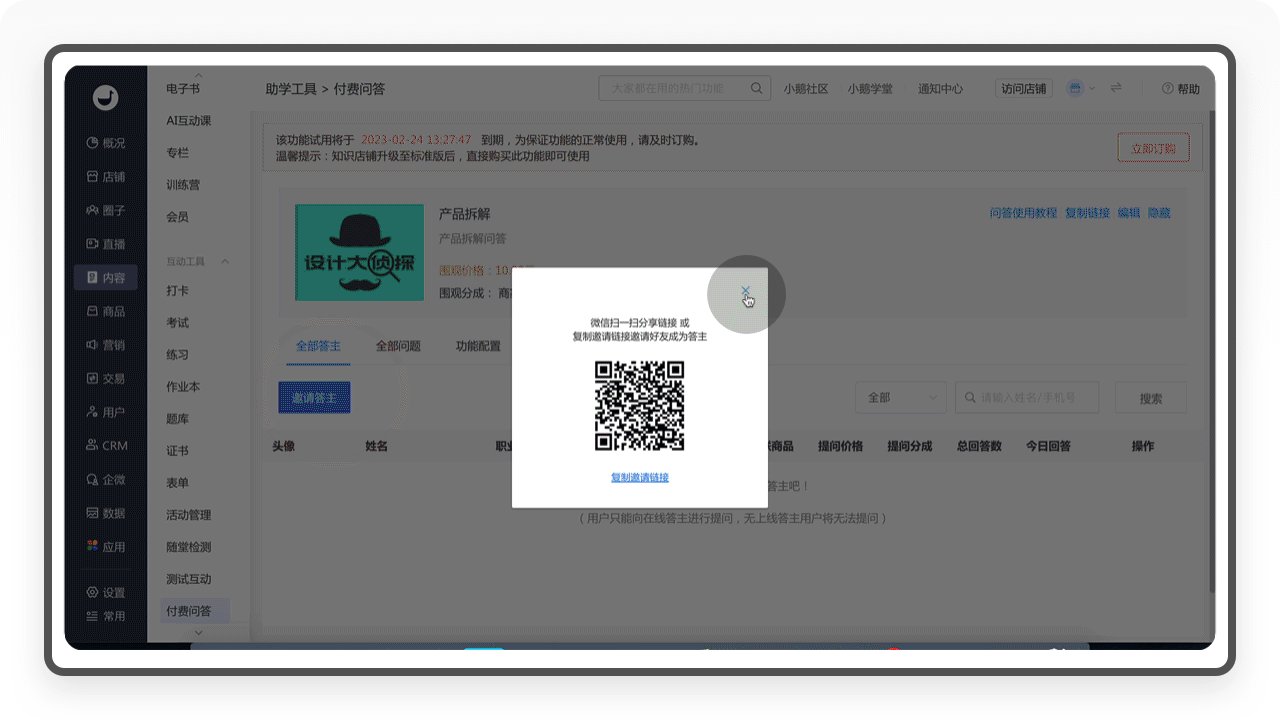
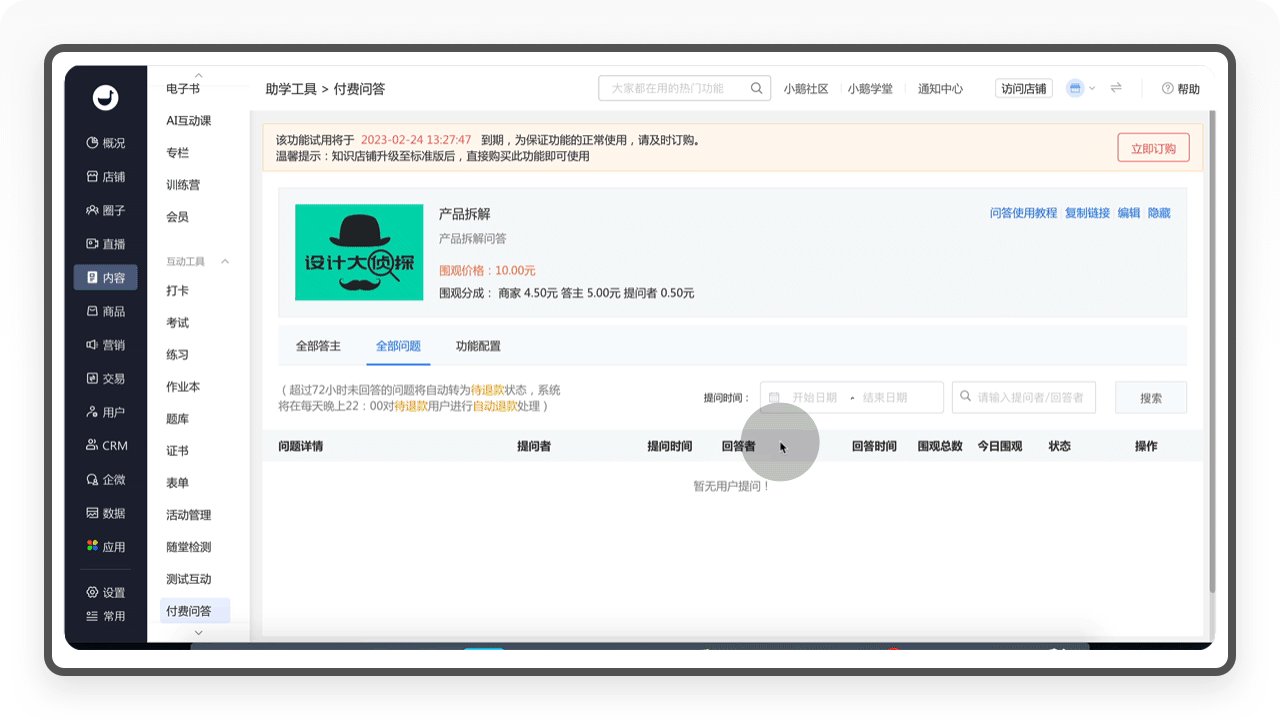
2.1.2.11. 付费问答
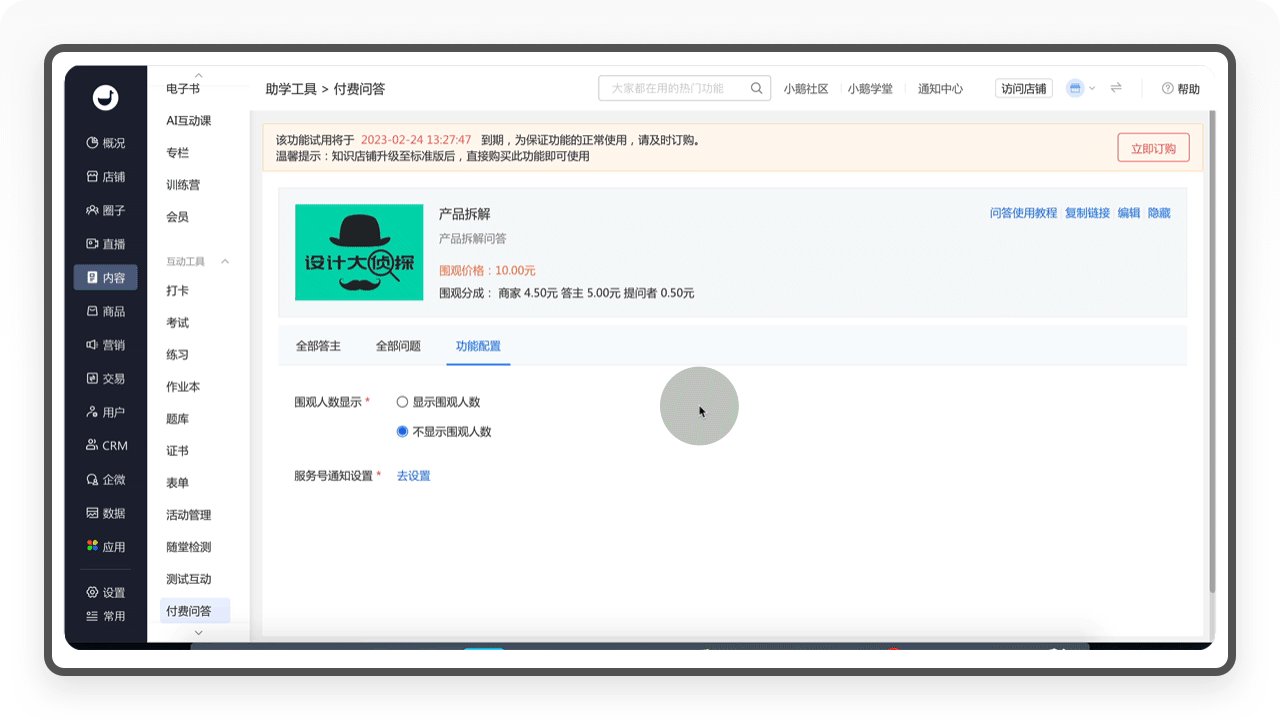
「付费问答」是一个为商家增加变现的工具,学生付费向老师提问,获取一对一答疑。「付费问答」需要先创建一个问答专区才能开启,有点像建立一个问答专栏。当用户在前端购买问答服务以后,运营者可以在手动邀请答主进行答疑。其次这个功能也设计得很完善,还支持设置用户围观价格和围观分成。

2.1.2.12. 体验小结
在体验完这11个互动工具以后,我开始感受到小鹅通这个工具的魅力。从引流到激活、从留存到传播,这11个工具几乎能满足一个知识店铺运营多维度的需求。而让我最惊叹的是小鹅通产品的设计细节,比如一个普通的打卡功能,如果只是从前端体验看,你根本无法想象这些小功能的后台设置其实有这么复杂。而小鹅通为了降低商家的运营成本,几乎支持每一个功能版块自定义,给我最大震撼的就是「证书」这个功能,不仅提供多种证书设计样式,连证书内容的每一个字段,都可以在后台自行输入,无需任何加工,实在是太方便了。
2.2. 商品
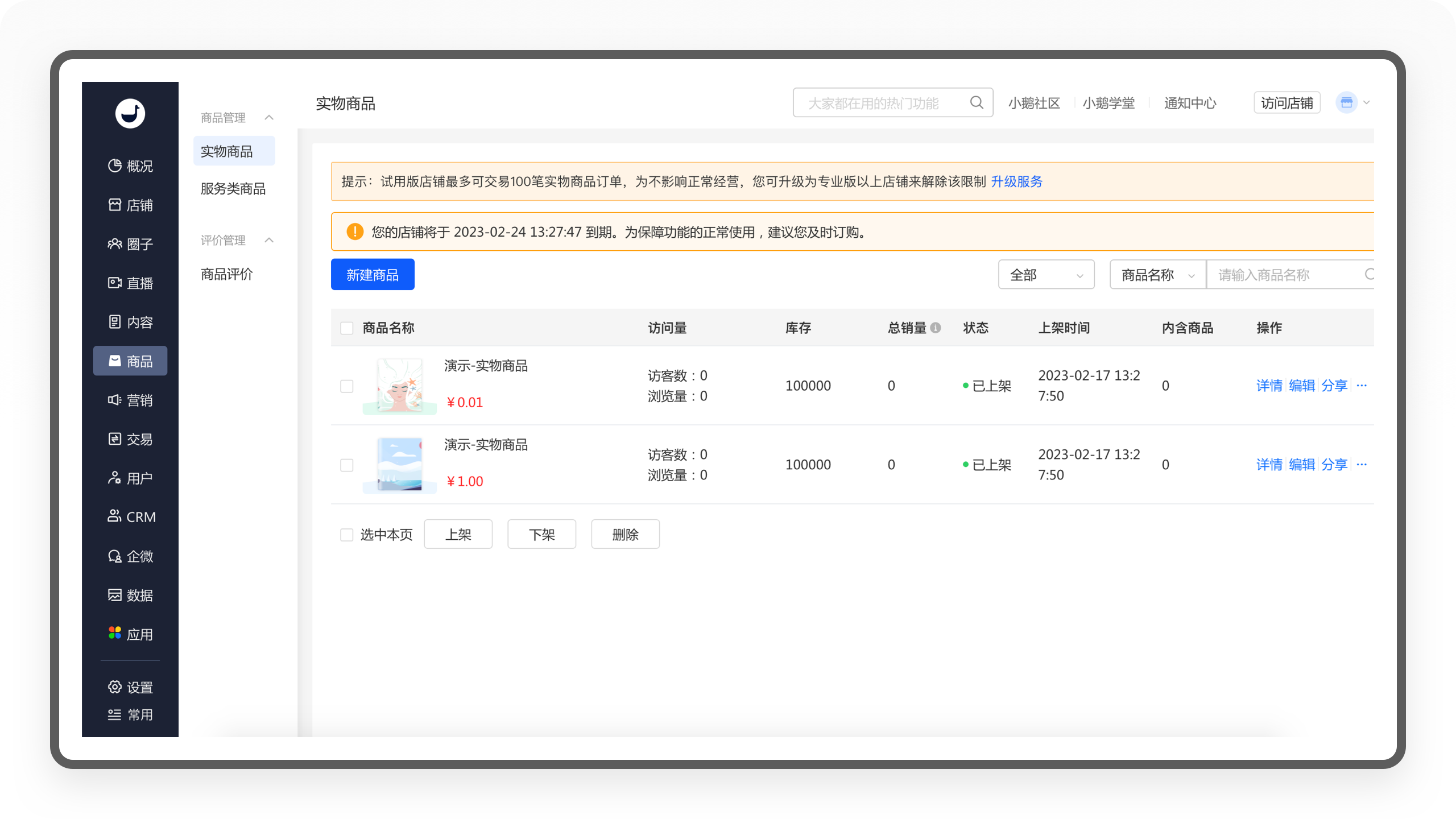
「商品」主要指实物商品和服务类商品的发布和管理,如果商家有周边商品,可以通过实物商品来上架,服务类商品则是指虚拟服务,比如1V1咨询、设计指导这样的虚拟服务。「商品」栏目的功能比较简单,我们就不过多赘述,大家可以亲自体验。

感谢阅读,小鹅通的产品拆解第一部分就到这里,下一篇我们将会继续拆解小鹅通后台!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
C端产品的需求通常来自用户自身的诉求,没有明显的行业特征和限制,会基于产品核心功能去附加其他的功能,探索更多的可能性。比如在聊天社交应用上,加一些娱乐性的小游戏、直播功能等。
而B端,一般由于外部环境改变,如政策法规、技术改革等引起企业对生产管理、工具的升级需求,或是企业人员、市场规模扩张带来的组织管理、产能提升等需求。
概括的说,就是C端的产品需求倾向于「 无中生有 」的制造需求。而B端,则是基于企业经营过程中「存在的问题」,然后为解决这些问题而促发的需求。
企业经营管理的基本任务是「 合理地组织生产力 」,因此「 B端产品 」可以理解为企业用来提升生产力的「 工具 」,而提升生产力终极目的就是「 更多的盈利 」,而盈利的方式归根结底就是「 降本和增效 」。所以B端产品的作用,就是让企业有效的降低运营成本和增加效益。
在此之前,需要先清楚企业在「 做什么 」「 怎么做的 」以及这么做「 还存在什么问题 」,然后确定我们的产品可以怎样让企业「 更好更快更省钱地解决、改善这些问题 」,最终获得更大的经济效益。

刚进入一个新公司、接触一个新行业时,我们通常只是了解到一些零星的信息,比如公司是干嘛的、业务名是什么、属于什么行业等等,对业务的了解只是停留在被动的阶段,想要做好相关的产品设计,需要主动进行更多的信息收集。围绕获取到的关键词,从市场、业务、产业、发展历程和趋势等方面,全面深入了解所要服务的企业状况,建立起对企业业务关系、价值体现的清晰认知。
「 建议 :在信息收集的过程中,可以同步把当前认为有用的信息整理出来,而那些可能有用但暂时还不清楚有什么用的内容,可以把相关链接记录下,并用文字标注自己对这个内容的记忆点和归类,方便后面再次查看。这样随着对业务的了解加深,范围会越来越大,可以减少后期再次查找资料的时间 」
信息来源:「 XX 」「 XX是什么 」等关键词汇。
关于一些业务词汇的定义,可以先通过相关的百科词条,来了解它们的客观定义,纠正可能存在的认知偏差。
然后再从这些内容中获取到业务相关的其他信息、关键词汇,扩大信息收集范围。
信息来源:「 XX产业链 」「 XX行业上中下游」「 XX产业链分析 」等关键词汇。
关于产业链的内容,主要要清楚两方面的信息:
一是清晰企业处于产业链的哪个位置。中游,上游还是下游?
另外是上下游的业务关系,包括产品服务的供需关系和信息、价值的交换关系。

了解产业链的信息,有助于我们更全面的了解业务,在跟相关业务人员沟通时,也可以更好地理解对方所要表达的信息内容。
信息来源:「 XX业务流程 」「 XX工作规范」「 XX生产过程 」等关键词汇,根据所属行业的具体性质调整。还有企业方提供的资料。
清晰,以及确定我们产品的核心目标。
通过获取到的信息,梳理清楚业务的流程、逻辑和相关规则。确定业务的核心是什么,以及要达到的目标是什么。然后从业务的流程中,找到达成目标的关键节点,以及可以通过什么方法、技术、工具来实现。

信息来源:「 XX发展史 」「 XX现状」等关键词汇。
「 当有事情想不清楚时,尝试回到基础理论、发展源头上 」,这个是我自己想不明白一些东西时会采用的方式,比如看相关的一些概论、发展史的书籍。
对于业务也是,从源头上开始了解,同样有助于我们更深刻和清晰的了解相关业务发展的最初目的。
从时间的维度上,了解业务从以前到现在、从线下到线上、从手工到电子到信息化等,在流程、使用技术、工具、相关政策标准等方面有什么样的发展变化。然后这些变化解决了哪些方面的问题,以及目前仍然存在什么问题。
在这个过程中,我们通常可以发现某些方面的问题,是整个业务发展过程都在关注和寻求改进解决方法的。而相关的需求通常就是整个产业发展的最根本需求点。

信息来源:「 XX现状 」「 XX未来发展」等关键词汇。这一部分跟前面的「 发展历程 」在收集信息过程中一般是重叠的。
「 站在巨人的肩膀上 」、「 知己知彼,超越竞品 」。
关于行业现状,一方面通过行业报告、行业概况等信息来源,了解行业发展状况和技术水平。另一方面是了解同行产品、同类型头部产品的水平,清楚目前业务功能的实现情况,以及强调的价值点是什么。站在行业和同行的水平上来进行产品设计,避免局限在自己的主观世界里。
而发展趋势,同样可以反映出行业所关注的产品价值点,清楚行业整体的发展方向,以及期望的发展方向是什么。

信息来源:「 XX业务标准 」「 XX操作规范」「 XX质量要求 」等关键词汇,根据所属行业的具体性质调整,还有企业方提供的资料。
这方面对于一些G端、医疗类产品来说比较重要。
主要是通过相关的政策法规、行业标准、共识等,避免产品设计触及一些行业风险点。同时清楚产品相关标准和性能要求。
通过对业务全方位多角度的了解和梳理,我们可以确定业务的核心需求和产品的价值点。但B端产品本质是商品,在市场上同样存在竞争,所以在清晰了核心业务和价值之后,还需要进一步找到我们产品的竞争力。
即如何让我们的产品在同类产品中占据优势,呈现出更高价值,让客户选择我们,甚至愿意付更高的价格。
在前面的分析中,关于「 现阶段业务流程存在的问题 」、「 同行新产品情况 」以及「 产业的最根本需求 」等信息,这些都是我们要重点关注的。再结合行业共识、发展趋势等关键信息,分析现有产品跟行业需求预期的差距,从中找到我们产品的机会点,发挥产品的价值。
通过对业务的分析,需要清楚:
我们处于产业链的什么位置以及上下游的关系
核心业务和目标是什么
业务处理模式的发展过程以及最根本的需求点是什么
行业(业务)目前发展情况如何
我们产品的价值及竞争力在哪
我自己进行在业务信息收集时,经常会受以往接触到的信息或者自己假设的信息影响,有时候会在结论上混入一些主观想法。这是不太好的,因为对信息进行收集整理,就是要以客观存在的信息为依据,分析真正的产品价值点,而不是人为捏造创造的需求。也就是我们一开始说的,B端需求是基于已有问题来寻求解决方案的。
所以分析过程中要避免受自身的主观影响,而是基于现实的、客观的信息情况来分析得出相应的结论。
另外关于同类型产品价值点分析,如果所在行业业务发展还不是很成熟,需要从另外的角度去了解这些功能点的实际使用情况。比如同行们强调了5个功能价值点,实际客户有3个是基本没有利用到的,类似这样的情况。因为可能同行也还没搞清楚业务方的真正需求,只是在「 创造需求 」或是功能点的性能没有达到客户预期。
这一点也是有次在跟实施人员聊天时发现的,目前所在的行业发展也是比较初期的,所以很多东西并不是特别成熟。有几个我们跟同行都在宣传的价值点,实际在终端并没有怎么用,或者使用这个功能的目的跟我们设定的是不一样的。所以也不能过于相信竞品的,尽可能从另外的角度去对比、验证下。
以上就是关于B端产品设计中的业务和价值分析部分。
感谢阅读,期待交流。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
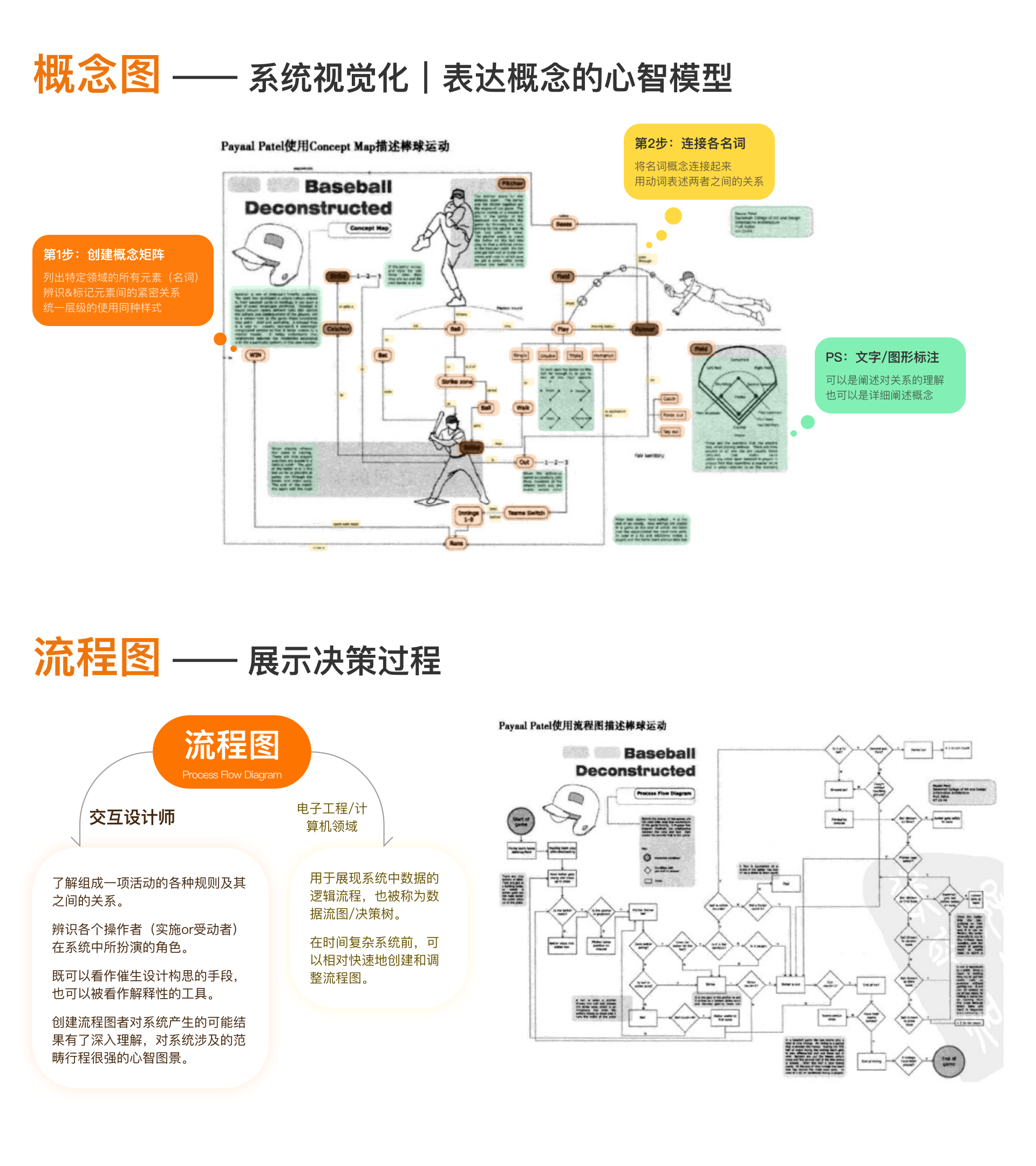
今天带来的是《交互设计沉思录》第一部分的第二章「管理复杂性」。
主要讲述的是交互设计师是如何理解&组织所获取到的数字、文字数据。
通过这些步骤&方法能够帮助交互设计师更加清楚信息间的关系,建立很强的心智图景。
其间也穿插了很多职能相关部分的对比,如「交互设计师与信息架构师」「交互设计师与界面设计师」「交互设计师与电子工程师」。





分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
注:阅读此文章大约需要30分钟

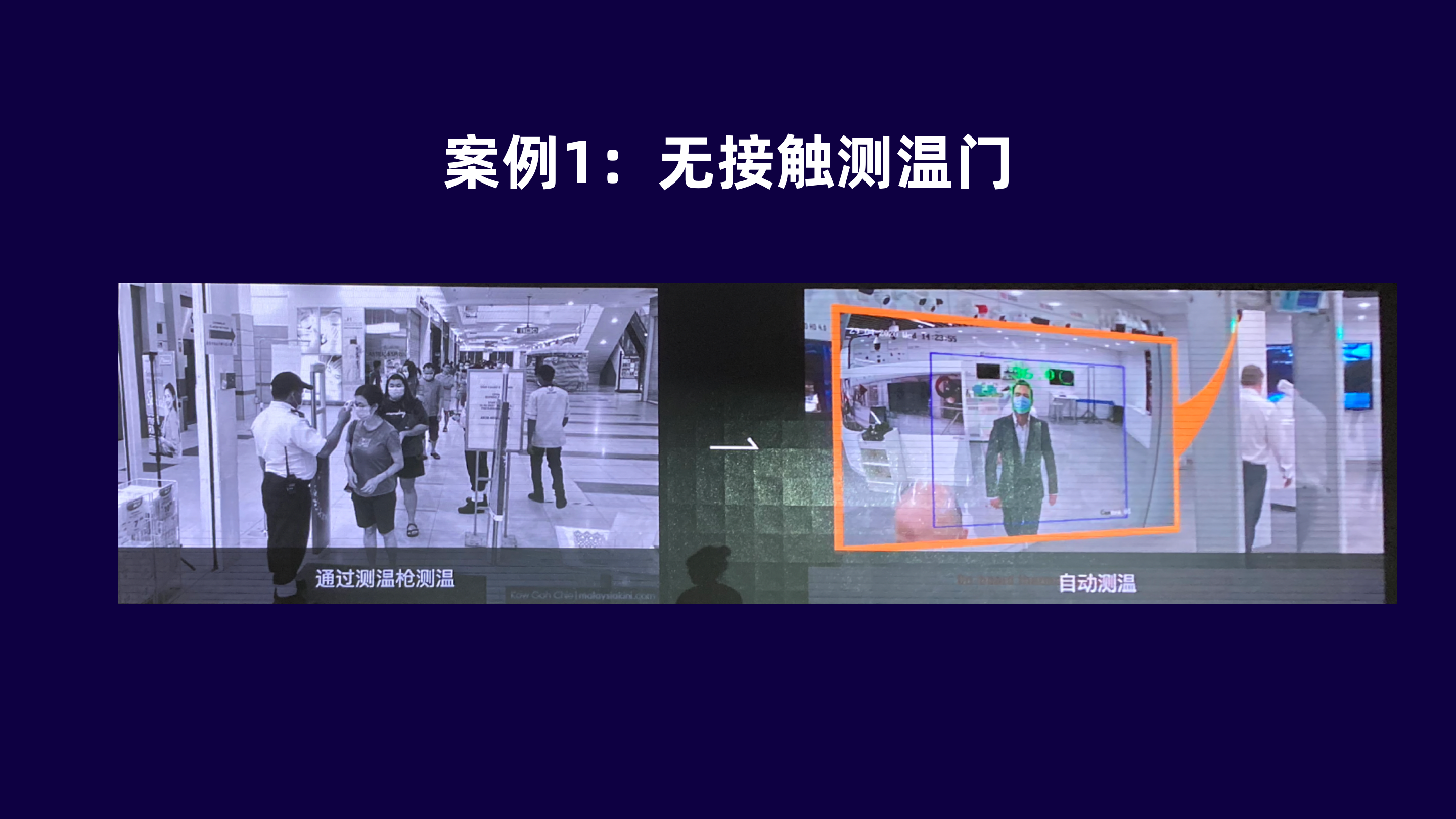
先给大家看两个案例:大家都很熟悉的,自动感应测温,不需要人为操控

第二个案例则是nest智能恒温器,比起传统的需要人为的去手动触发调节温度,他能够实时感知家里的温度,基于不同的场景与客户习惯去调节温度,比起传统模式便捷了不少

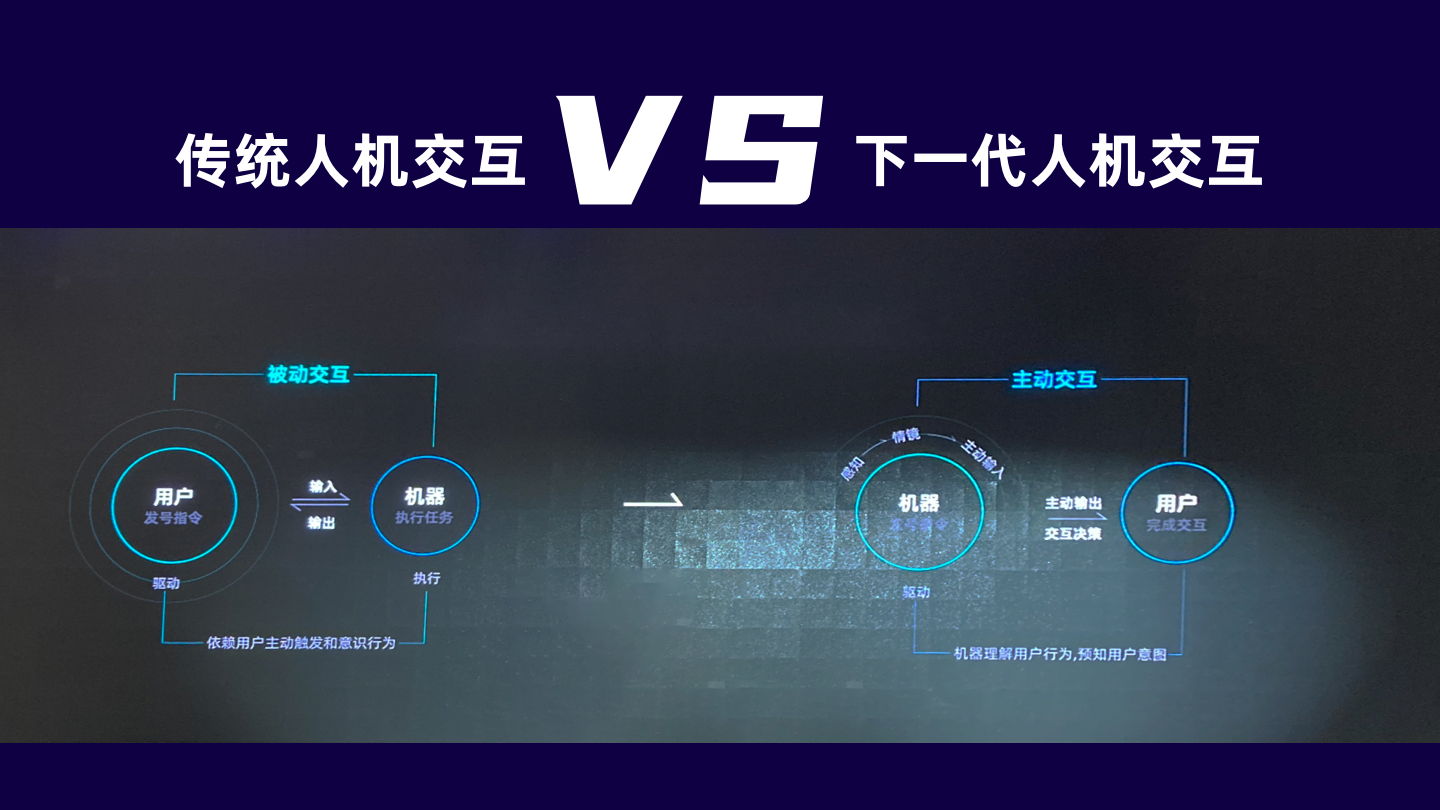
那么从这两个案例中,大家可以发现,传统人机交互与下一代人机交互是有着本质区别的,传统人机交互一直以来都是输入输出的被动交互逻辑,什么是被动交互呢,就是必须有用户向机器发送指令,机器接收指令,执行后将结果反馈给用户。而新的交互模式,则是用户不需要做任何指令输入,机器自动感知当前的场景,来理解你的意图是什么,来去主动帮你完成任务。那么这是如何实现的呢,主要是依靠传感器,算法等实现的。这也说明了我们的生活开始下一代人机交互的新时代。
这也就是今天的主题,那么今天,我会详细讲解,把这个课题讲透。包括什么是智能感知交互,他的底层框架模型是怎样的,以及结合案例是讲解他是如何落地使用的,

回顾整个人机交互的发展史,经过了不同的阶段,从命令行界面,也就是通过手柄,遥控等进行交互,再然后是图形用户界面,也就是触摸屏等交互,再到语音交互,图像识别等等

人们对于人机交互也从依赖于人去手动触发,再到趋于自然和本能,随着技术的发展,我们也迎来的技能感知交互的新时代

在这里也对智能感知交互做了初步定义:是以人为中心,基于传感器、大数据及AI技术,自动感知用户情景,理解用户意图,主动响应用户需求,真正提升人机交互效率

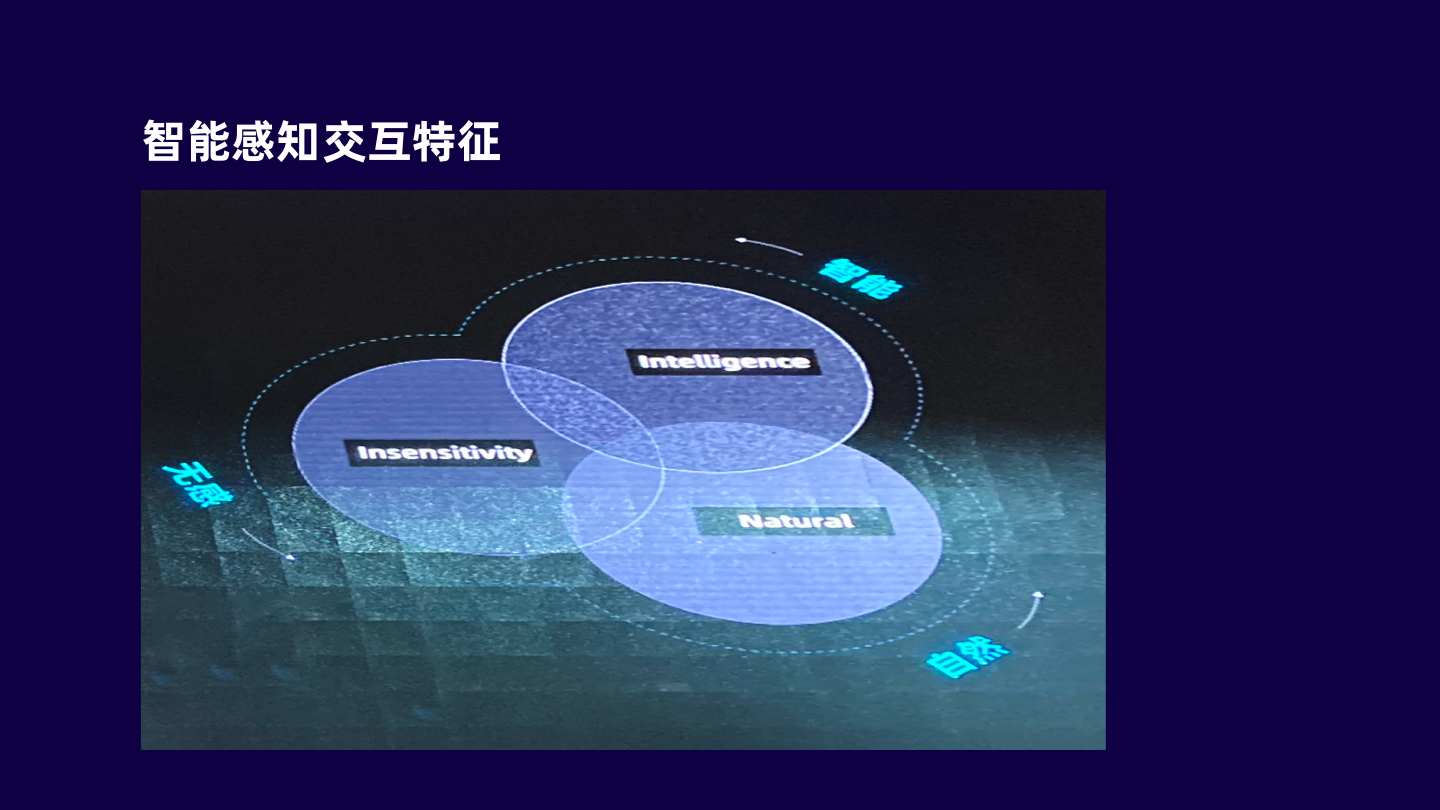
那么智能感知交互也有几个特征,更加的趋于自然,输入输出方式更加无感知,智能
接下来是最核心的重点,智能感知交互的框架是怎么样的,他的底层逻辑是怎样运行的,这也是整套理论知识的基石和核心。

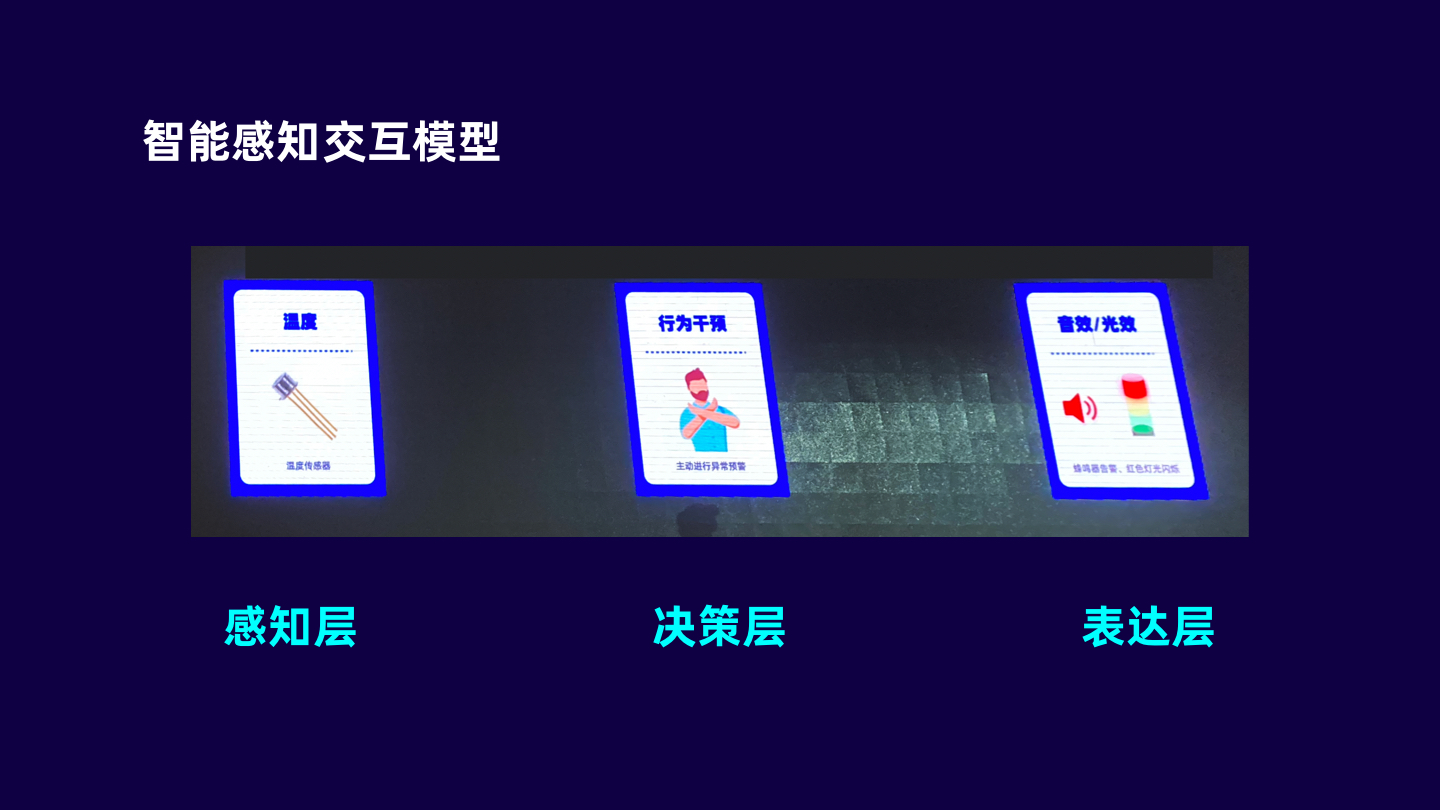
智能感知交互模型主要分为三层:

那么以刚开头的无接触测温门为例,在感知层主要通过红外传感器去感知人的体温,在决策层则是当遇到发烧的顾客则需要进行干预,在表达层,则会通过音效、光效做出主动的预警的设计表达。

那么我们接下来详细的看下整个框架模型,那么,感知层又细分为三大模块:
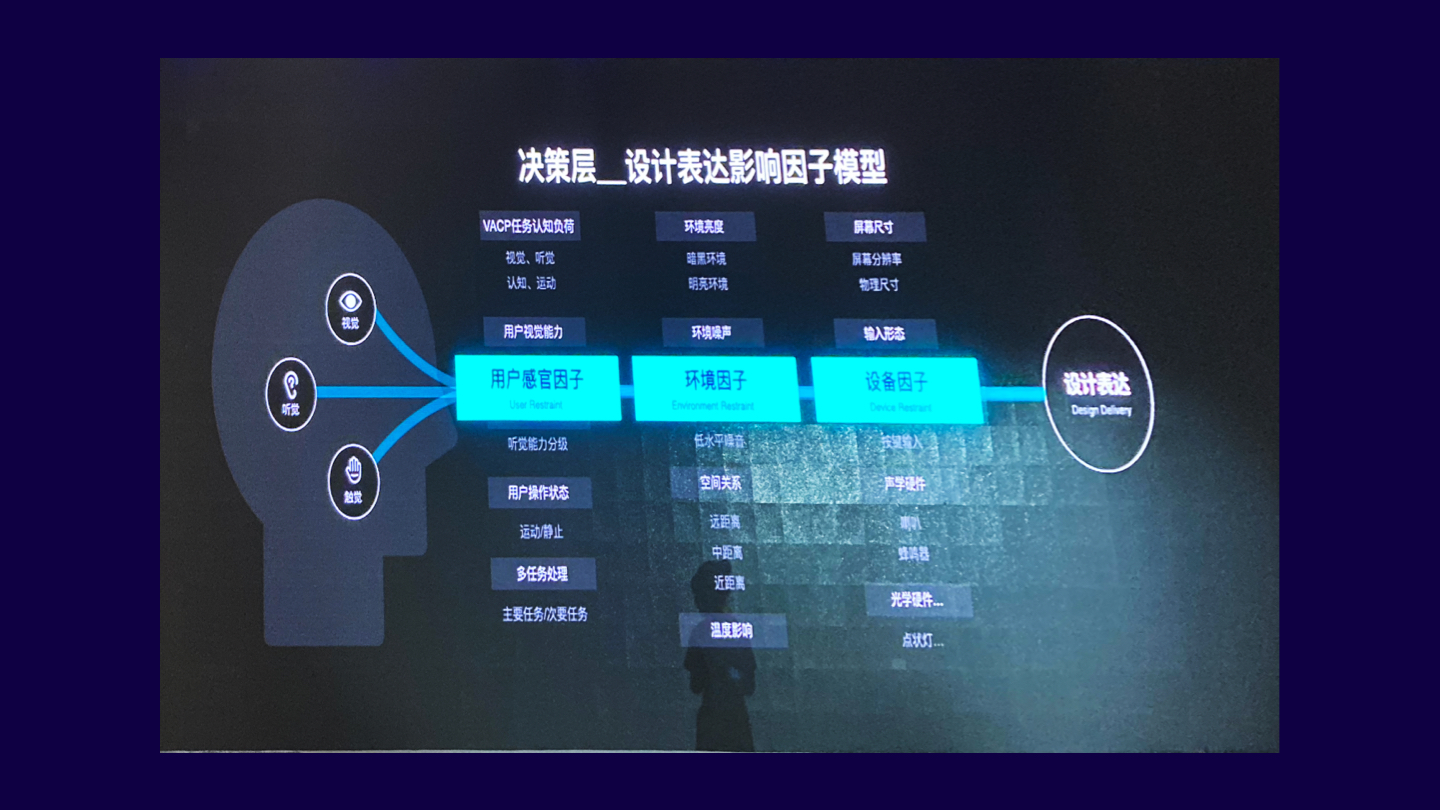
第一块为【用户感知】,第二块为【场景感知】,第三块为【行为感知】。 那我这里给他串联起来,简单来说就是感知用户是谁,在什么杨的场景下,做了什么样的行为。那么决策层则细分为两大块,也就是无感知之后怎么做决策,理解用户的意图是什么,。那么第二则是做出决策后怎么去做设计表达和输出呢,受到那些变量因素的影响,这是由设计表达影响因子模型决定的。那么最后一层则是正式做出设计表达,目前表达的介质主要有界面、声音、光效、触觉、动作等。那么这张图是一个大框架,接下来我会详细的剖析每一层

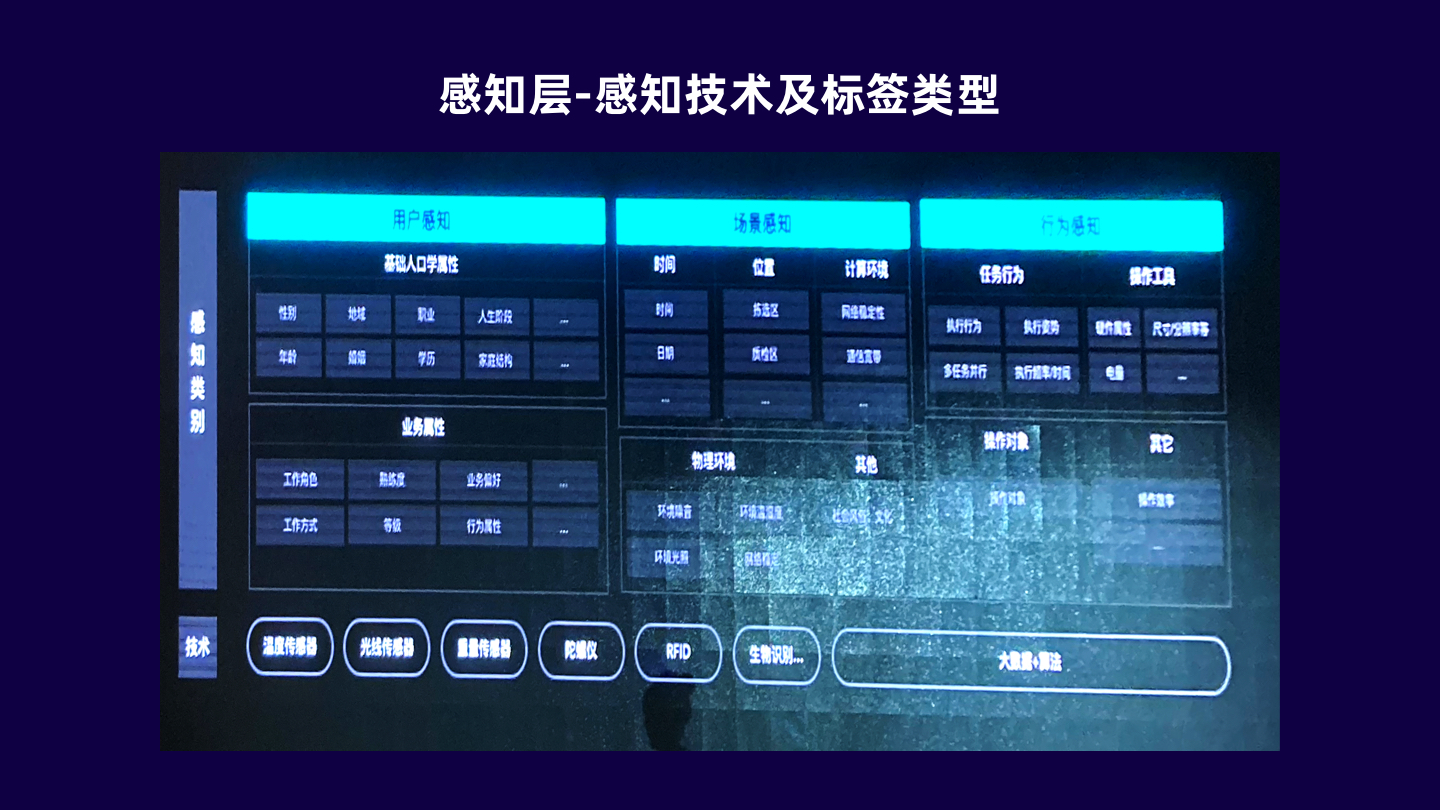
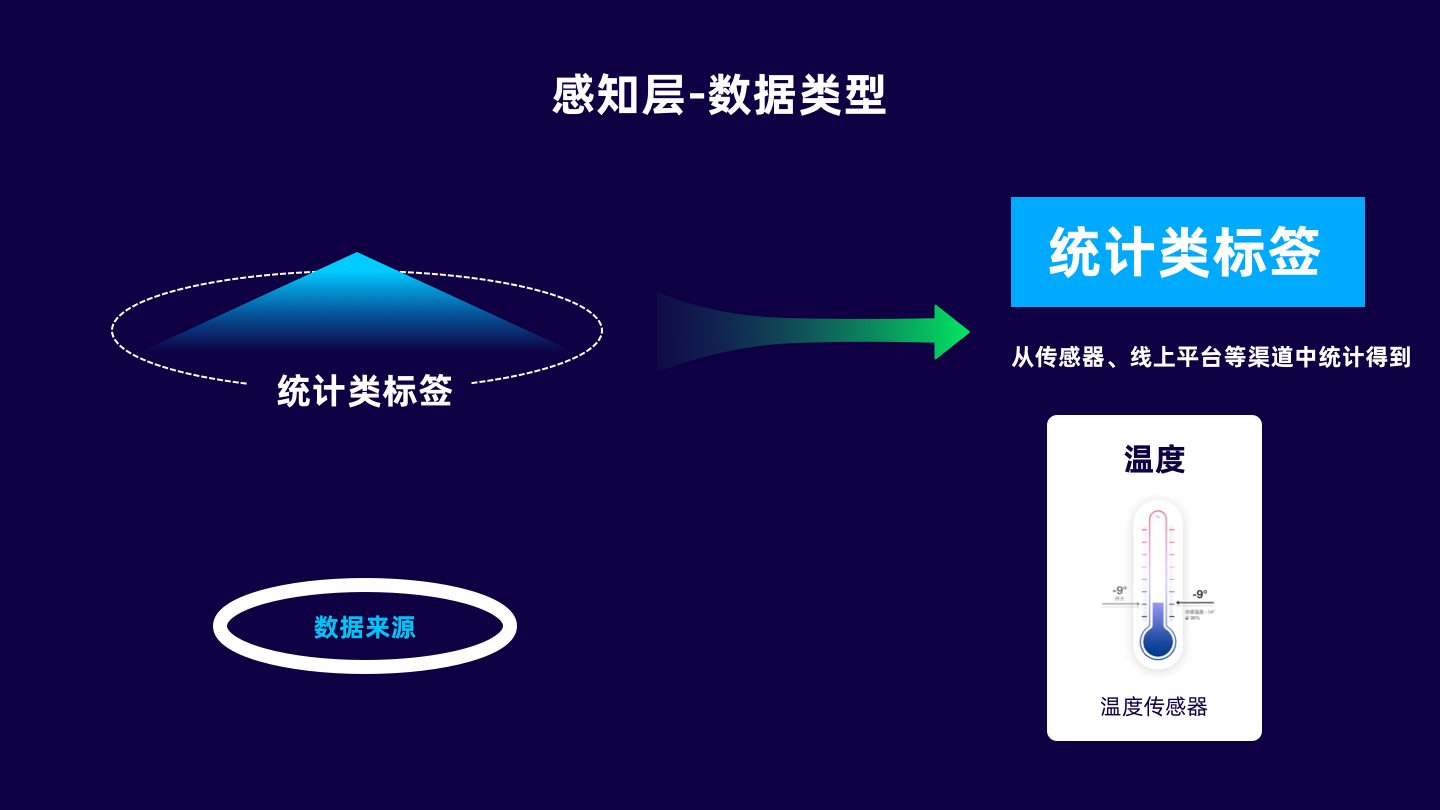
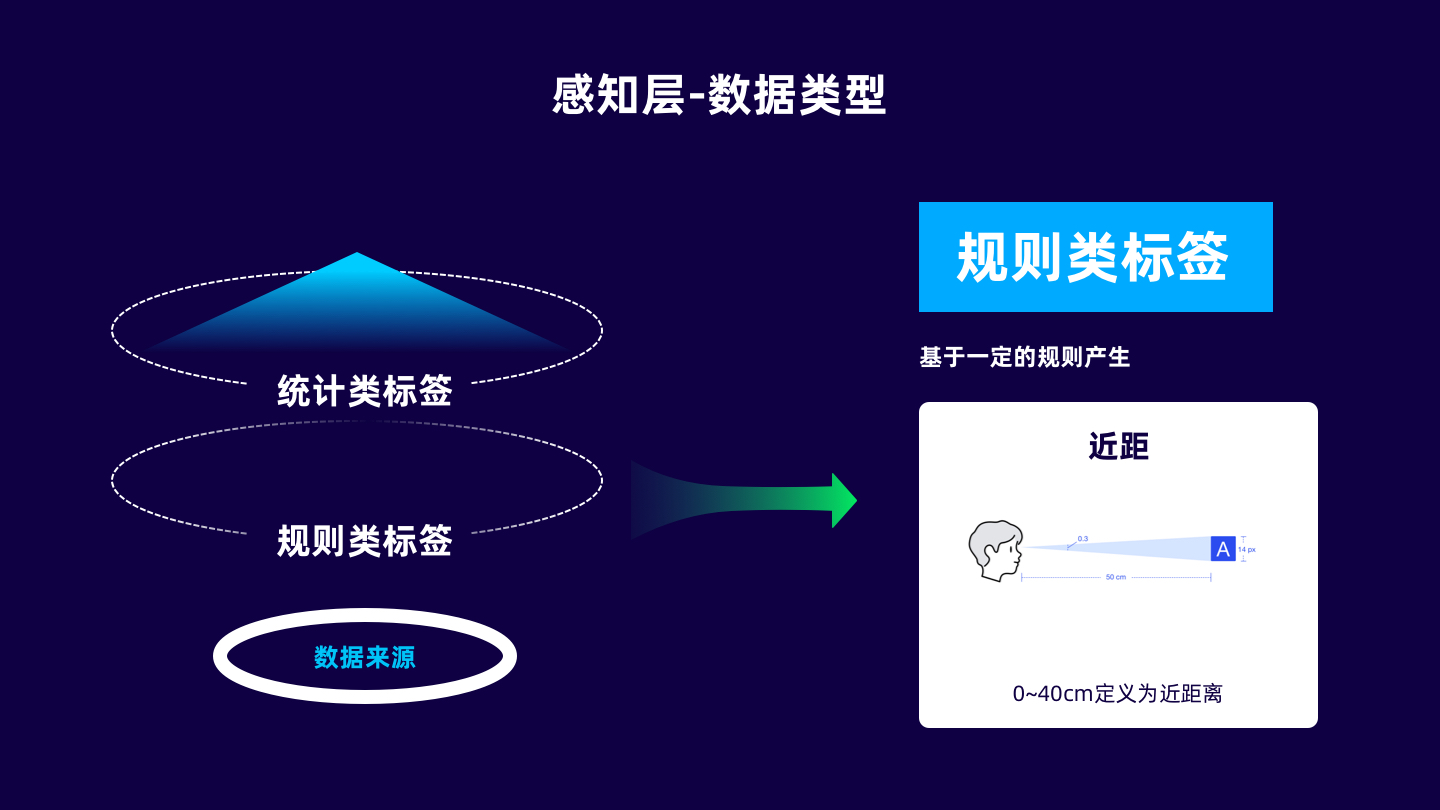
先讲第一层,感知层,就是感知技术,这里在进一步细分为三个板块,用户感知,场景感知,行为感知,用户感知为,用户性别、地域、年龄等等特征,场景感知则是什么时间、什么地点,当前环境、温度等等,行为感知则是去感知,你用了什么工具,对什么对象,做了什么操作行为等等。针对不同的业务会有不同的针对感知,例如开头案例中的体温测量,他对温度这一属性重点感知。大家这里也能想到,世间万物都可感知,为了方便后续的统计和分析,需要进行加工处理,需要将当前的感知线上化和数据化,同时会将这些数据进行标签化的处理,那么如何去处理这些数据呢,这里主要分成三类:

简单来说就是从传感器或者线上平台等渠道直接获取的数据。举个例子,比如说登录网站,那么我们可以获取用户ID,从温度传感器,我们可以直接获得温度。这些都是统计类数据

简单来说就是基于一定的规则产生,举个例子,比如我们规定用户与设备之间的距离为0~40cm为近距离,,工人每小时生产产品80件定义为熟练工,这些都定义为规则类数据

他是通过机器学习挖掘产生,根据相关属性进行预测和判断。比如淘宝上对男女的划分,他通过你买的商品去判断你是男生还是女生,你的兴趣爱好是什么

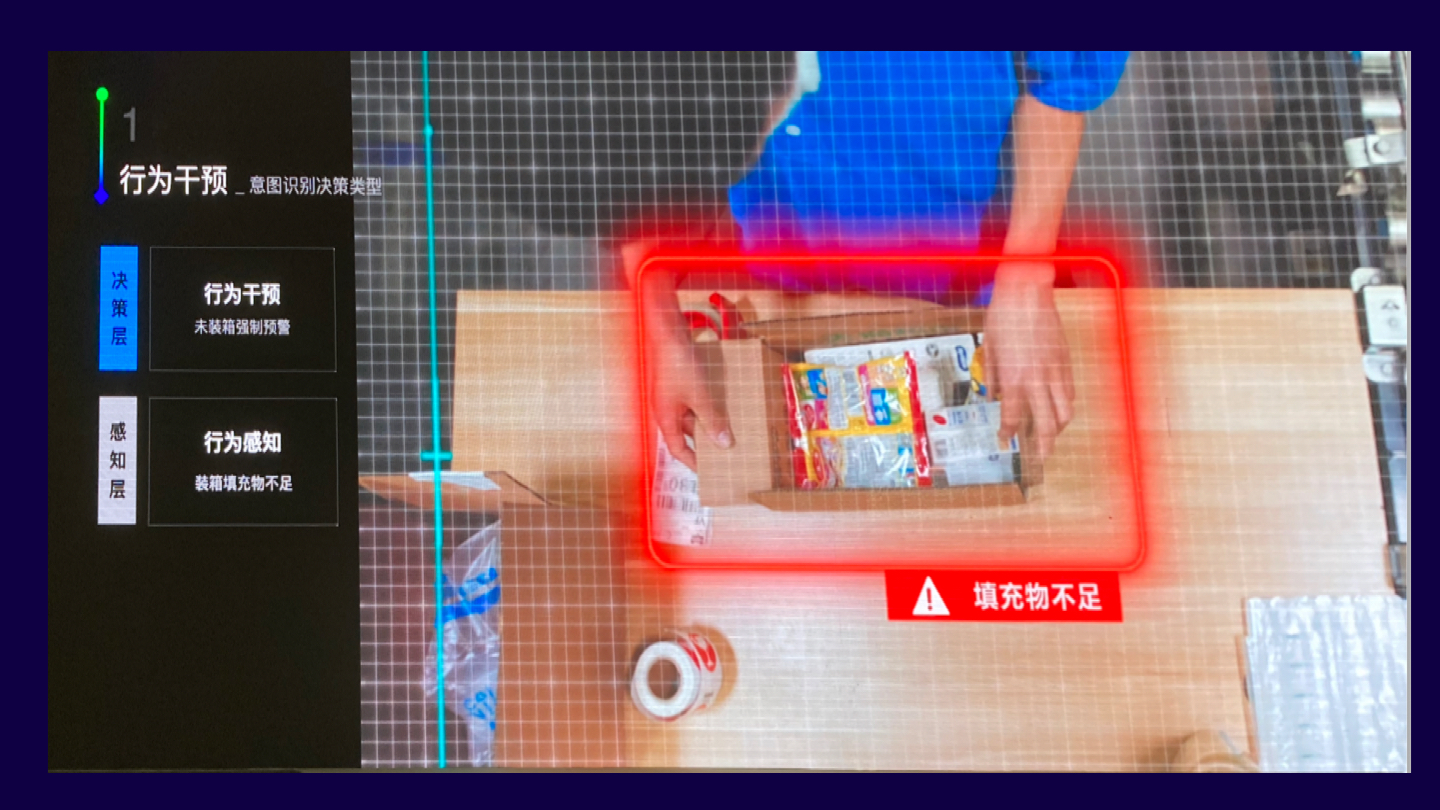
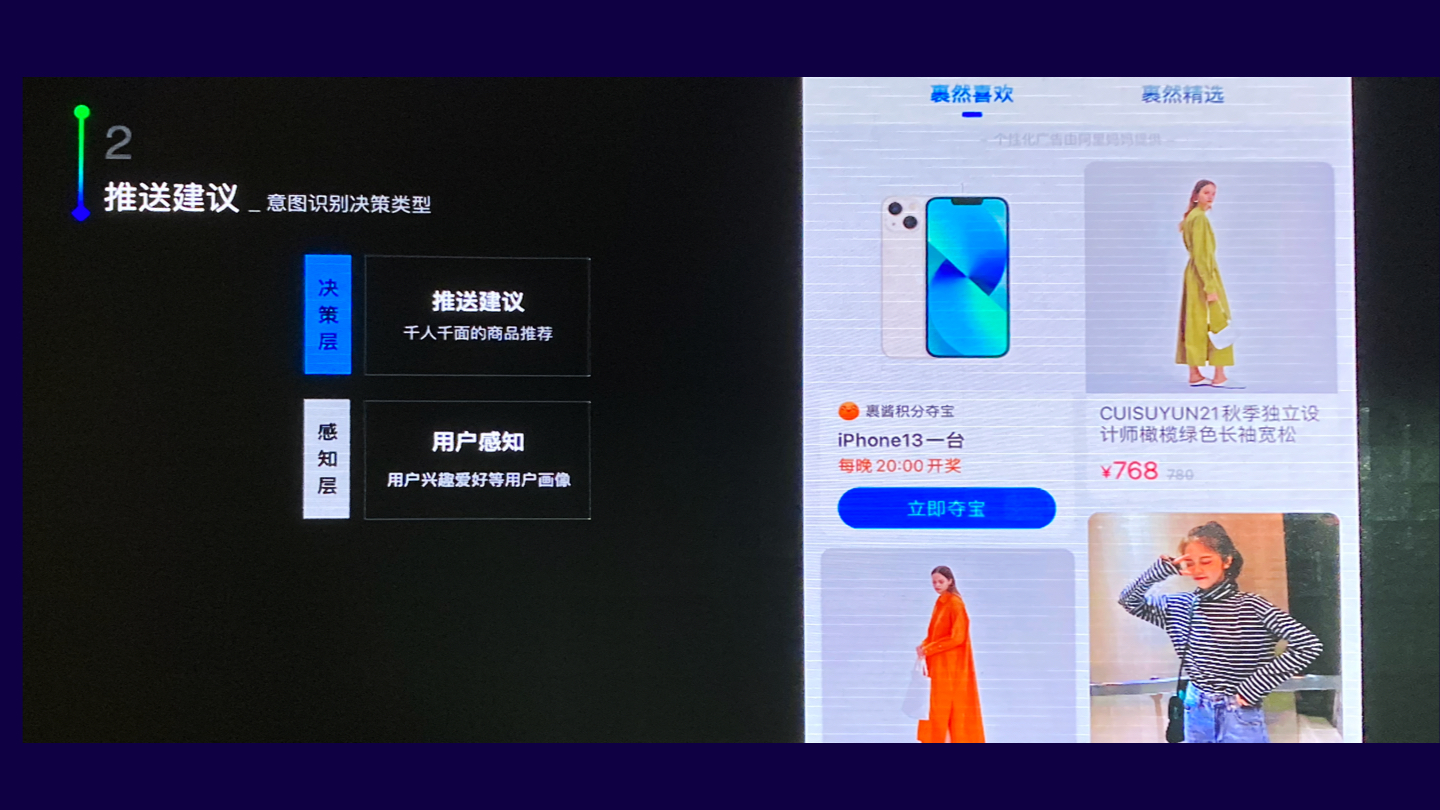
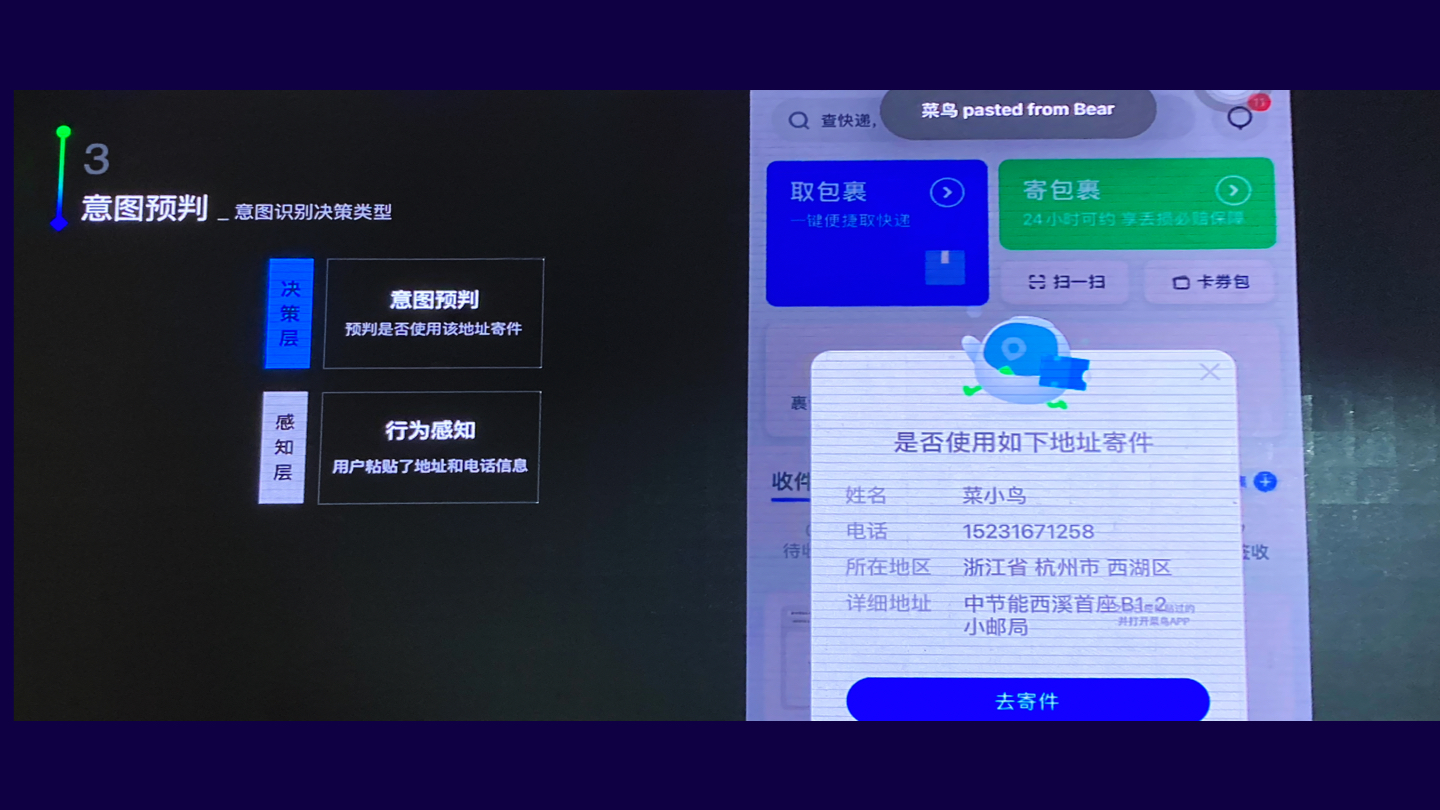
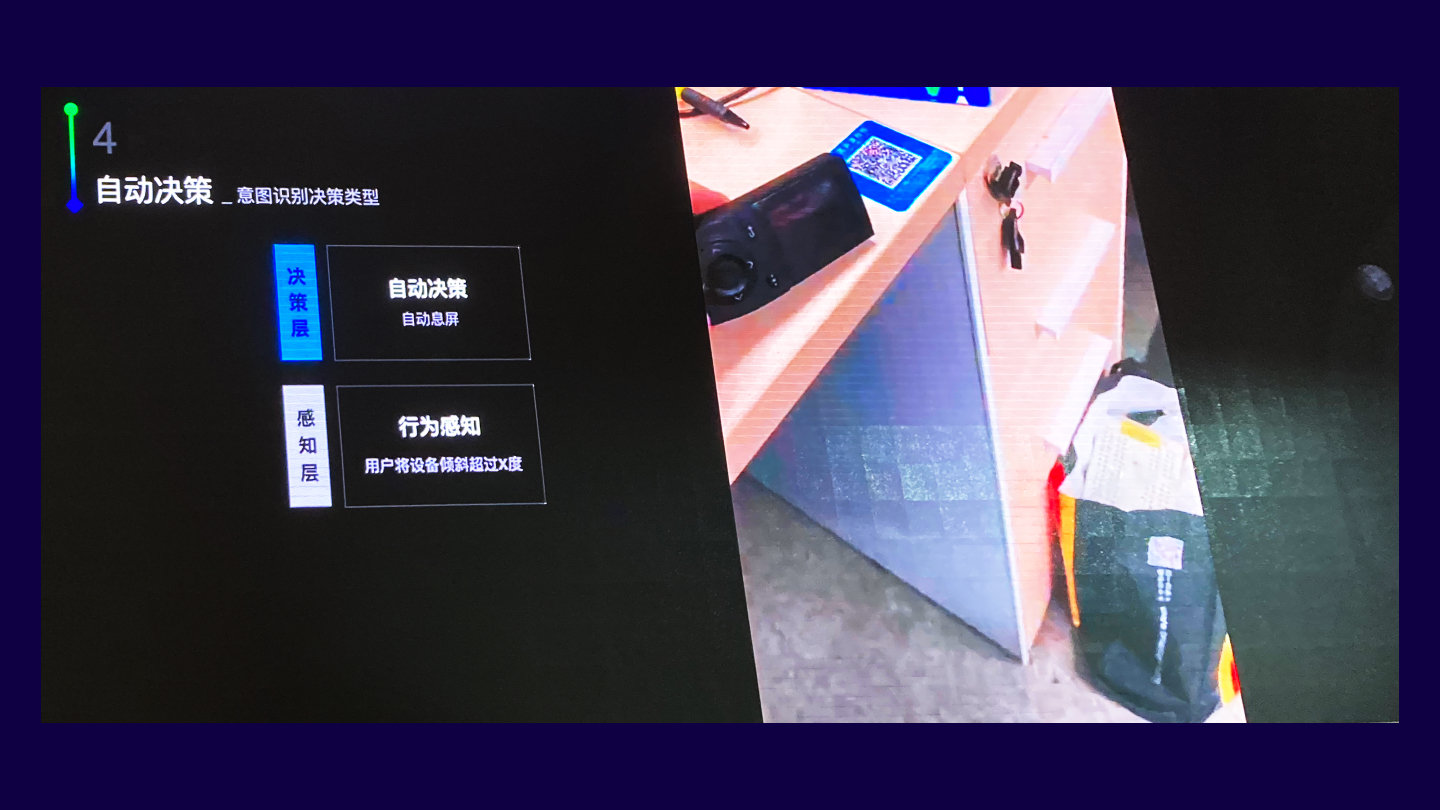
那么接下来我们讲决策层,那么刚刚我也介绍了整个框架模型,决策层主要有两部分,现在讲述第一部分,也就是整体框架中红色圈住部分,针对【意图识别决策模型】进行剖析。简单来说就是我感知之后去理解用户的诉求是什么,这里也抽象为四大类决策方向:行为干预、推送建议、意图预判、自动决策

简单来说就是我感知到当前的行为是异常、错误的,会做出主动预警进行干预。举个例子,比如图中的场景,通过摄像头的图像识别检测到工人的操作不规范,会通过光效和音效的预警来进行行为干预

是基于你的爱好去推送不同的内容

感知之后去预判,你接下来会做什么。比如上图,当系统之前感知到用户粘贴了地址和电话信息,那么系统就预判你是不是要寄快递

比如陀螺仪识别用户将设备倾斜了多少度,将屏幕做自动关屏

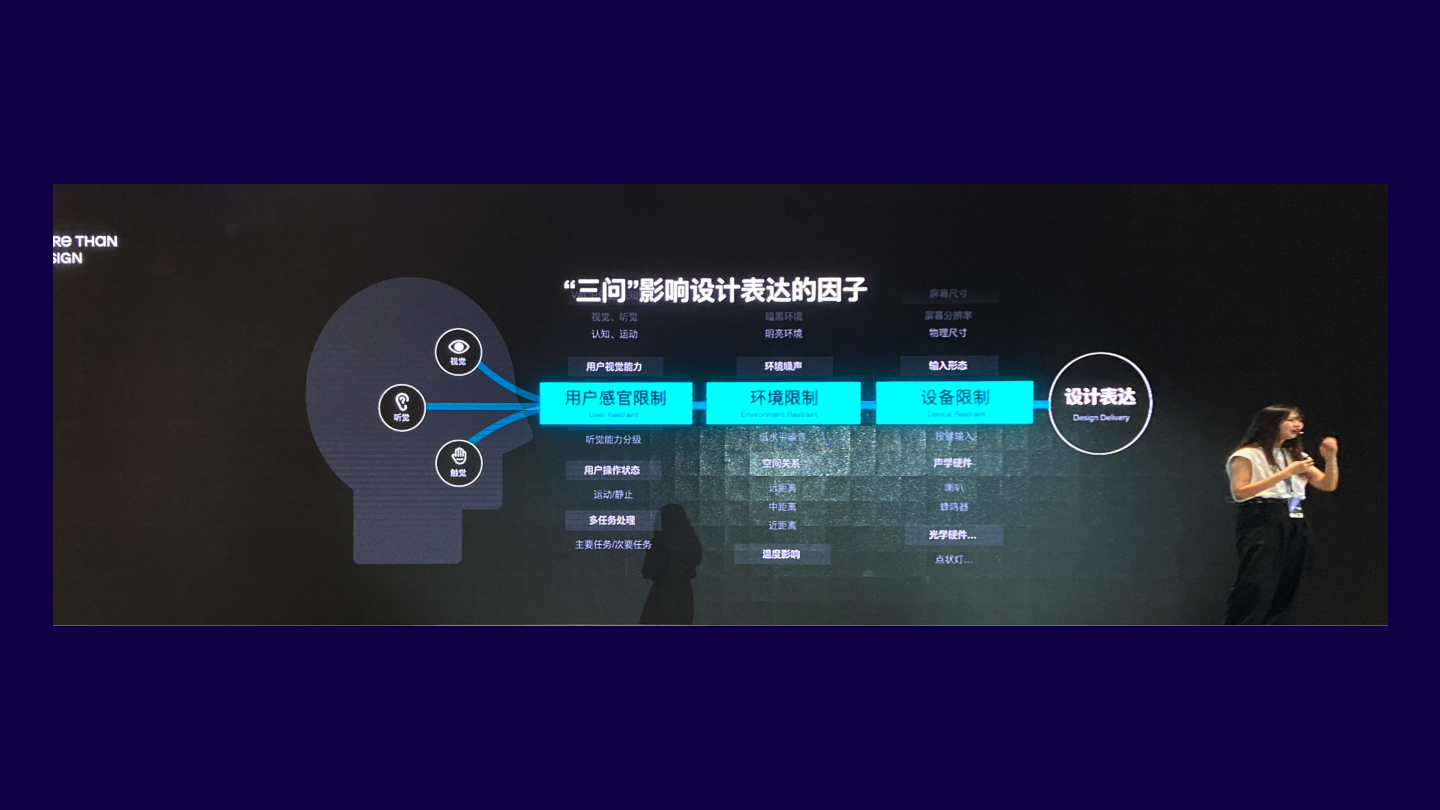
那么前面讲述的是决策层的第一大板块,那么现在讲第二板块,也就是设计表达影响因子模型。简单来说,就是我已经决策完成,那么我怎么去做决策和输出,受那些变量因子影响呢

那么这里也抽象为三大类变量因子,用户感官因子,环境因子,设备因子。
比如在【用户感官因子】上,会去分析,用户当前的认知负荷是什么样的,如果当前是在黑暗的情况下,用户的视觉负荷比较大的话,那么设计表达是不是就应该以听觉和触觉为主。同时我们还会去分析用户是运动状态还是静止状态,如果是运动状态那么在设计的时候是不是需要考虑,字体是不是需要更大,方便用户获取信息等等案例。
【环境因子】就是环境光线的强弱,噪声的大小等等,比如设计的时候,是在室外,光线比较强的环境,那么设计的界面对比度是不是就得更强。
【设备因子】就是传统设计当中,他的输入通道是物理按键,还是触屏,还是语音,手势这些,以及输出通道,有没有喇叭,指示灯等等。这些都会影响我们采用怎样的方式去进行设计表达。

那么第三层就是我们最熟悉的表达层,也就是具体的交互执行。常用的表达方式主要有界面,音效,光效,触觉,动作这几类,这些大家都很熟悉,这里就不做详细的讲解。

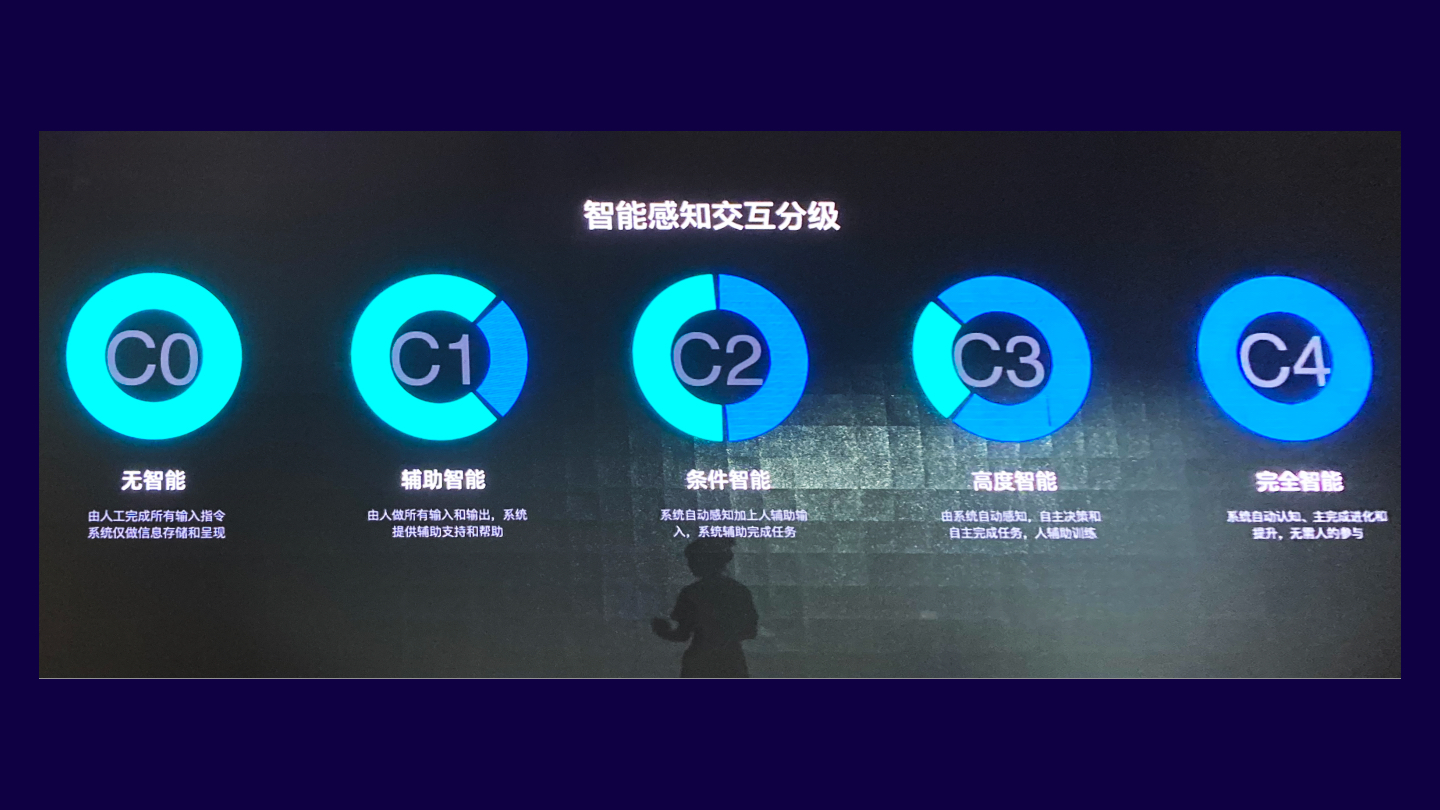
那智能感知交互依赖的技术和条件也是比较多的,所以他是分企业分阶段发展的。那么这里主要分为5个等级。从无智能到完全智能,那么目前呢主要处在中间C2这个条件智能的阶段中。简单来说就是机器自动感知部分情景,再加上人的辅助输入,让系统完成任务。

那么前面说这些都是偏理论偏框架类的,那么下面我会结合案例具体讲解智能感知交互是怎样去落地使用的

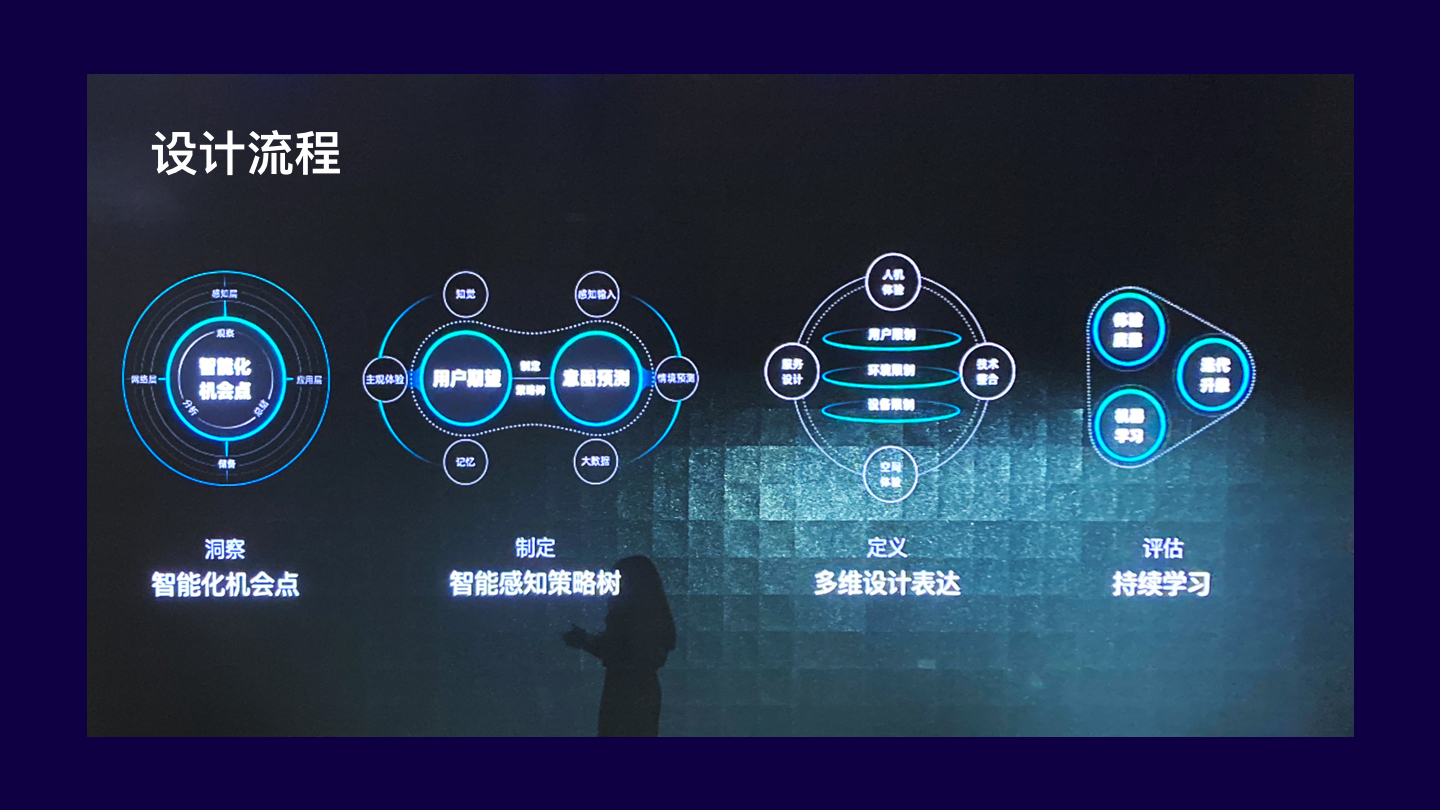
那么当有了模型框架后怎样应用呢,首先,离不开设计流程,和传统设计流程类似,智能感知交互的设计流程也为:【发现一个机会点,制定对应的设计策略,然后定义具体的设计表达,持续监测进行迭代和优化。】这样构成,那么大家就会想了,那我们的不同之处在哪呢?这其实离不开设计对于技术的洞察力,我们设计对于技术的了解和应用其实贯穿在全流程中。
比如说,在我们在做UED设计中,发现痛点时,我们可以通过问卷调研,访谈调研获得用户的主观数据,也可以通过埋点检测获得用户的行为数据,而我们在优化的时候,除了从设计侧出发的体验优化,那是不是可以不给自己设立边界,比如从技术出发,让算法自身不断学习,让准确率有所提升。带着这样的不同,我来举一个案例。


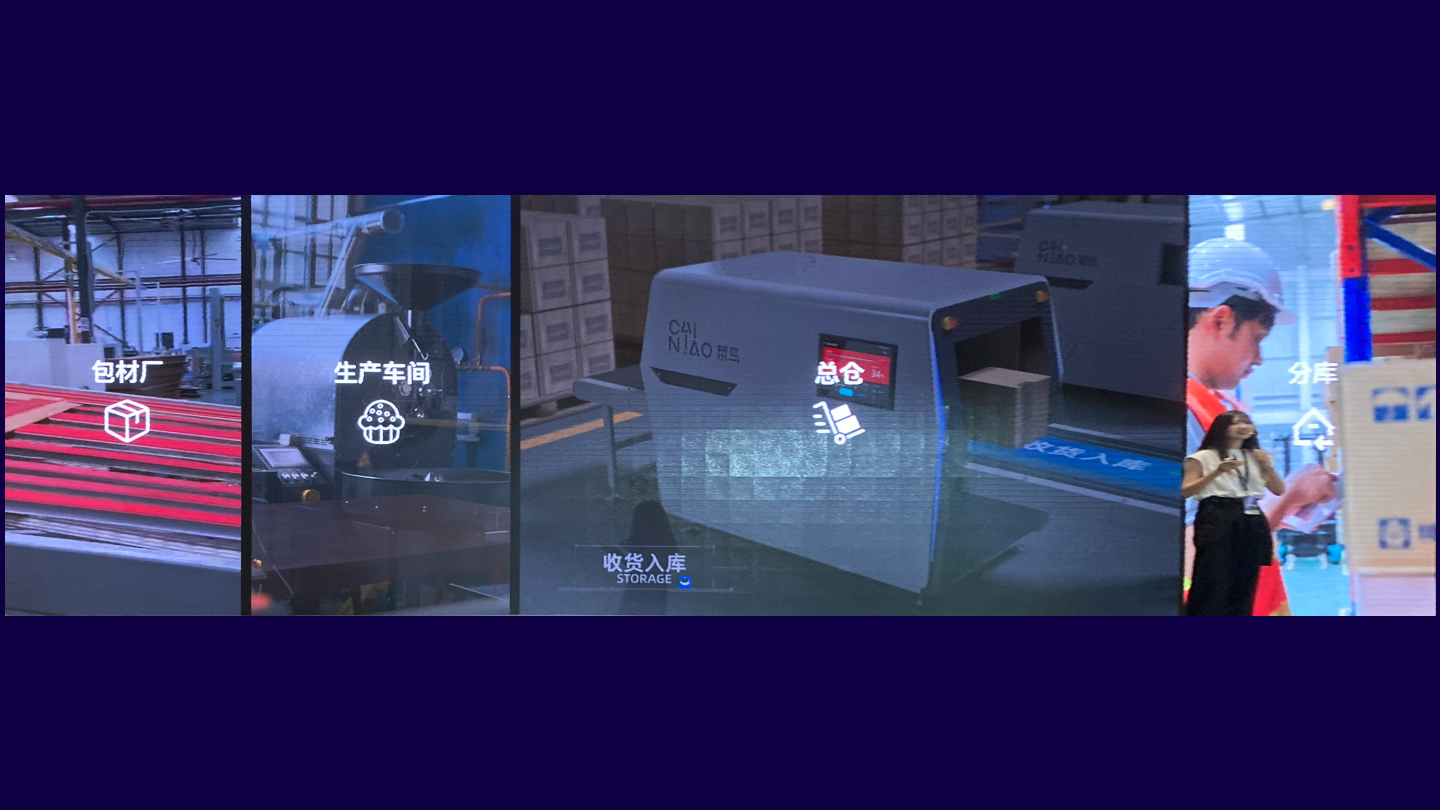
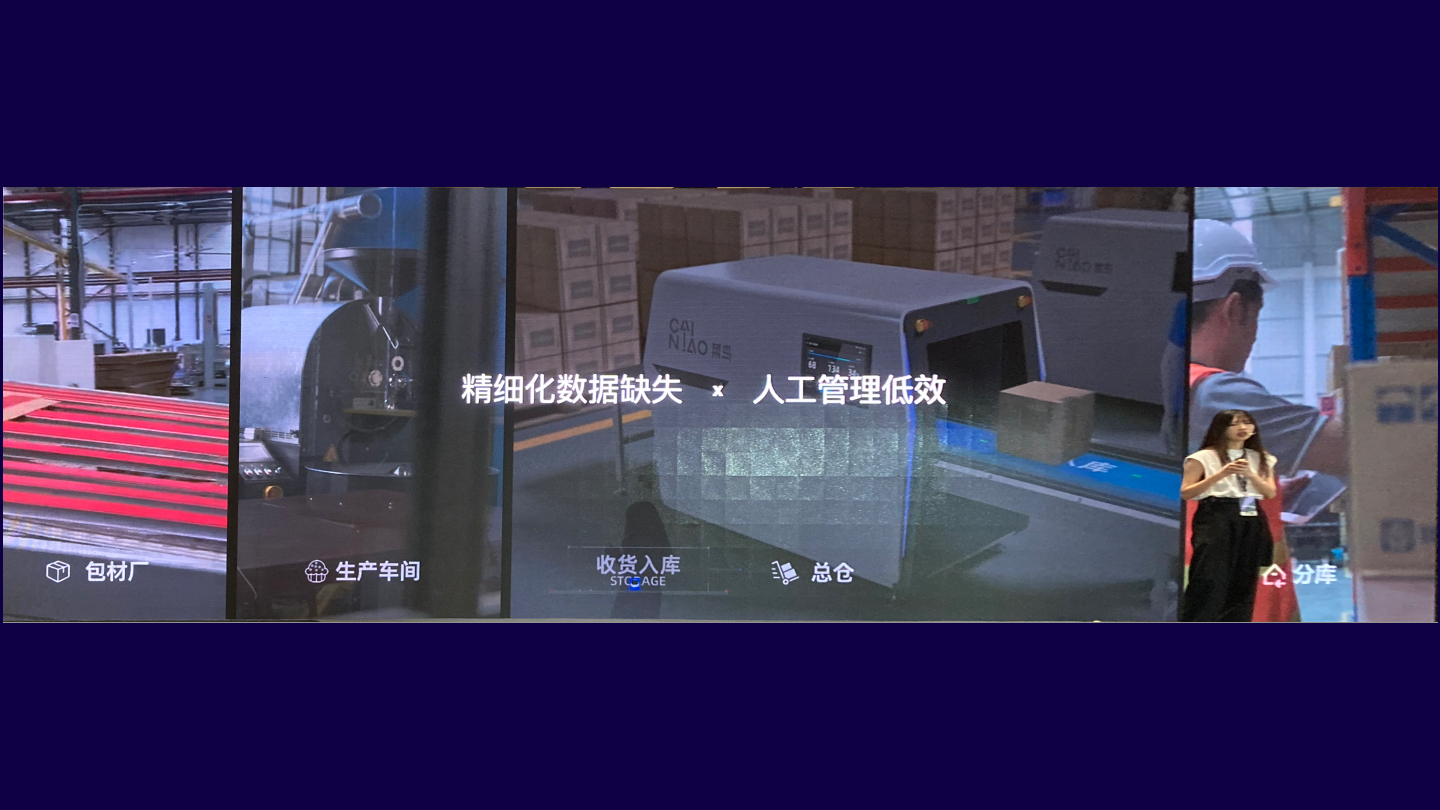
这块沙琪玛出生在一个非常传统的食品供应链公司,她从出生出来到被运送到客户手中,会经过4个空间,12个节点。而在这层层的校验中,当我们想知道沙琪玛的质量,生产日期,和他的位置,需要的是员工的手动介入和对于条形码的扫描,

但我想更精细化的知道沙琪玛具体的信息来进行更好的数字化管理,那就变得非常困难。所以我们在想,怎么可以让对沙琪玛的管理,变得更聪明一些呢,那改变这传统模式的机会,就来自于识别技术的发展。

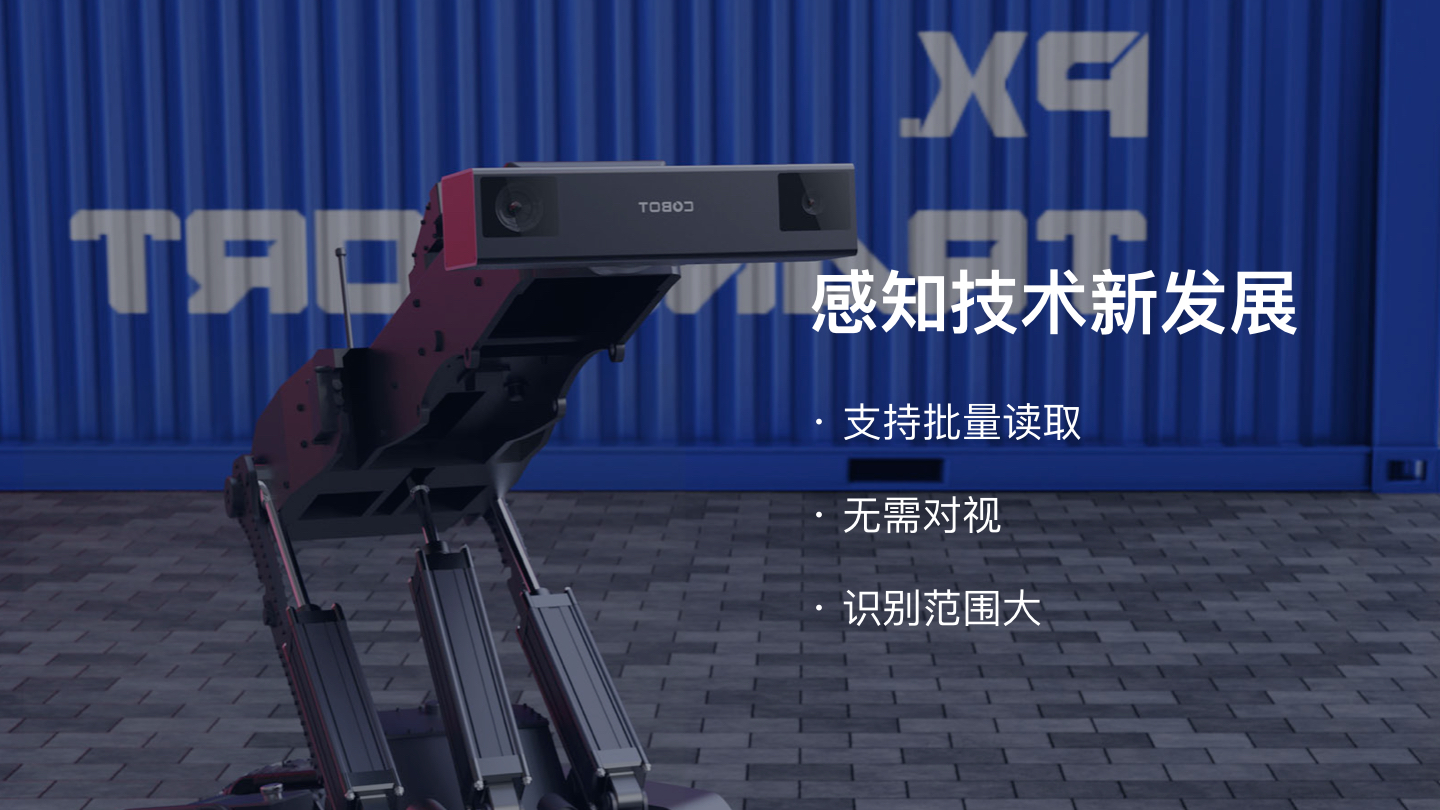
那么现在已经运用起来这样的技术了,一些商场的衣服和商品上都会有RFID标签,比如优衣库,在进行结账时只要将多件商品投送到结账框中,就可以一次性识别多个商品完成结账,这就是RFID的优势,他可以完成一对多的批量识别,并且具有更大的识别范围,识别过程中不需要设备和条码直接对视。

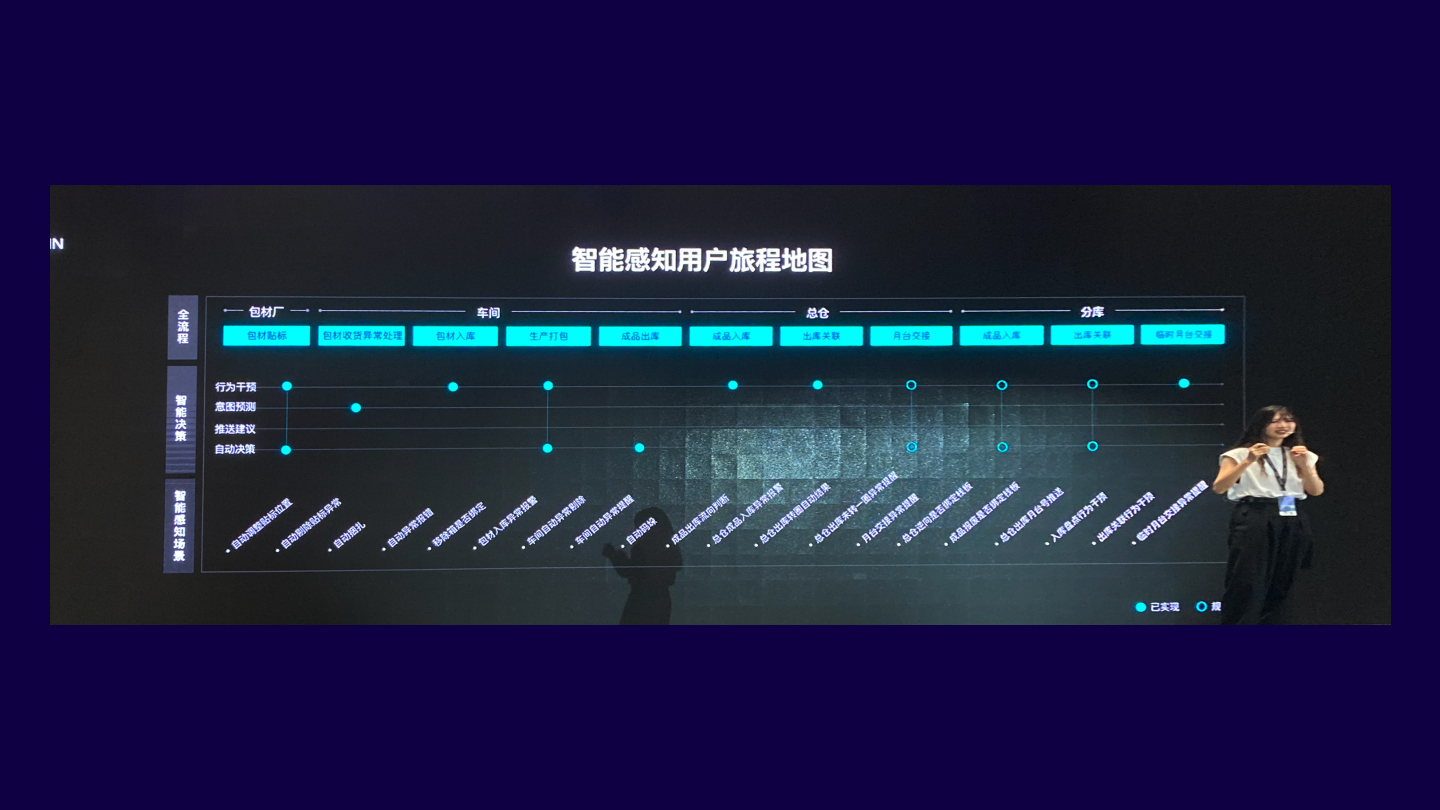
那我们就要想了,如果每个沙琪玛都有一个RFID码,那我们是不是就可以批量无感知的识别他们了呢。带着这样的技术优势,我们来回顾整个操作流程,我们发现,在围绕沙琪玛的一层一层校验中,已我刚刚提到的【行为干预、意图预测、自动决策和推送建议】四个角度来找到更智能的优化点,比如说,当沙琪玛从车间生产出来,即将被打包的时候,我们如果发现了一个异常,可以怎么处理呢,大家觉得~~~~我们是不是可以进行一个行为干预,来将这个异常及时的告知给用户,又或者,我们可以进行一个自动决策 ,我们通过自动化设备,来吧出现异常的商品进行自动剔除。

那由于整个链路太长,所以我现在呢,以沙琪玛离开仓库的最后一个校验环节为例,来做展开

这个时候,用户拖着托盘,来到月台,准备将沙琪玛装上卡车,这个时候,如果沙琪玛上错了车,那我们就非常难以将他追溯回来了。所以这个时候,用户的意图是非常清晰的,那就是及时的阻止这个异常的商品流出仓库。但我们知道了,那下一步呢,就是让机器也知道这一个意图,其实在这个场景下非常简单,无非是,某人在某场景下做出了某个行为,而这个场景下我们可以通过员工的账号ID来获取的员工的身份,

我们也可以通过设备上在运行的秘钥来获得当前的实操场景是什么,
还能通过RFID的天线,他所识别到的信号逐渐增强,来发现,啊确实有一个用户,在拖着商品逐渐靠近,那以上这三个条件,就可以触发我们对于托盘上的货物的识别来判断,他上的车是不是对的呢,数量是不是准确呢,一旦发现异常,我们就需要将信号及时的传给用户

那下面问题就来了,我们该怎么表现这个异常,刚才也提到,我们设计的表达是多种多样的,有界面内的,界面外的,环境空间的。而用户接收的渠道却非常的单一,无非是,视觉、听觉、触觉、甚至以后可能会有嗅觉。

所以我们在定义一个合适的表达方案的时候,就需要考虑到当下用户、环境、设备的影响因素,那在我们的场景中,我们应该怎样选择一个合适的感官通道来传递这个异常信号呢

这就需要我们清晰的了解,在这个场景下,每一个感官通道被占用的情况,这样我们才能选择其中占据优势的那些来做出我们的设计表达

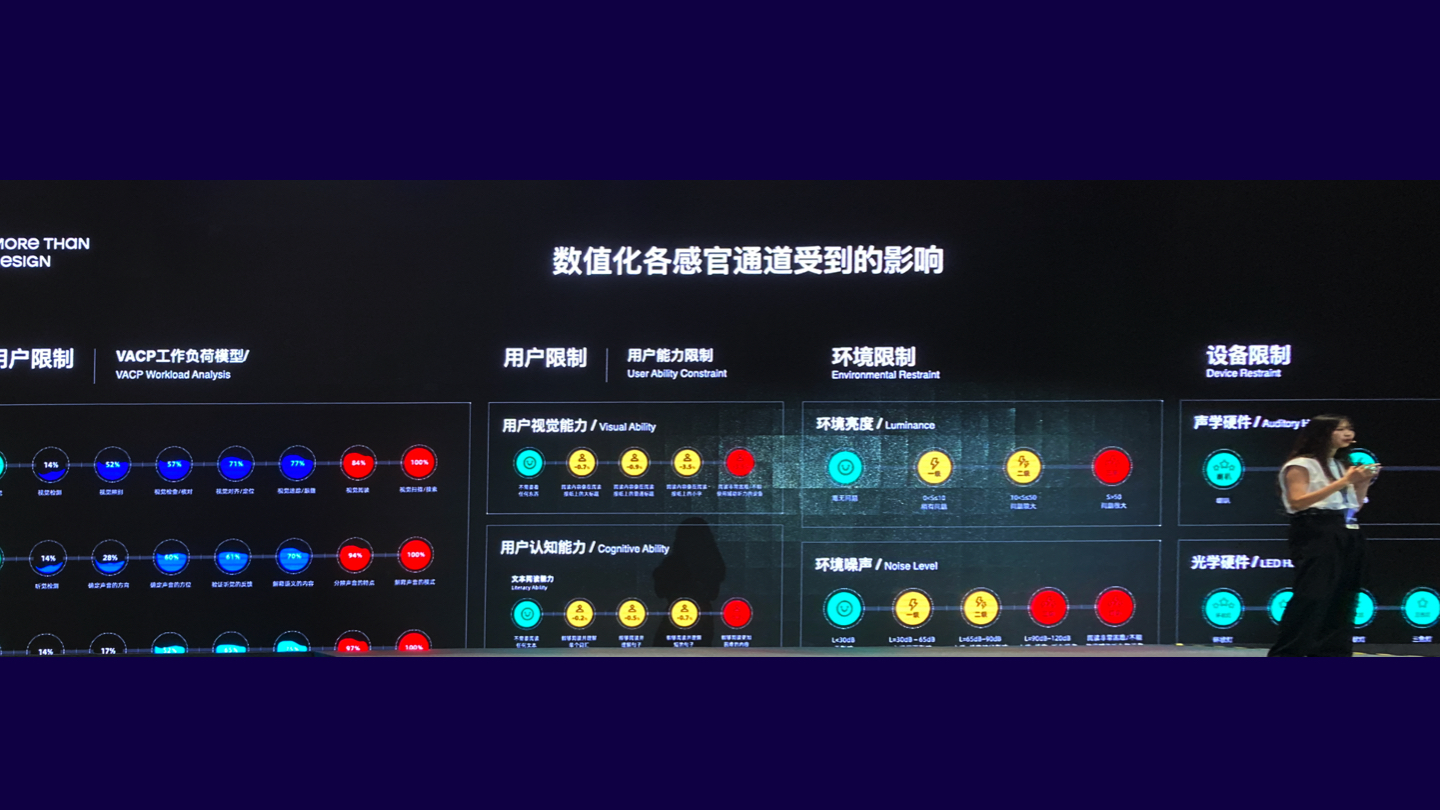
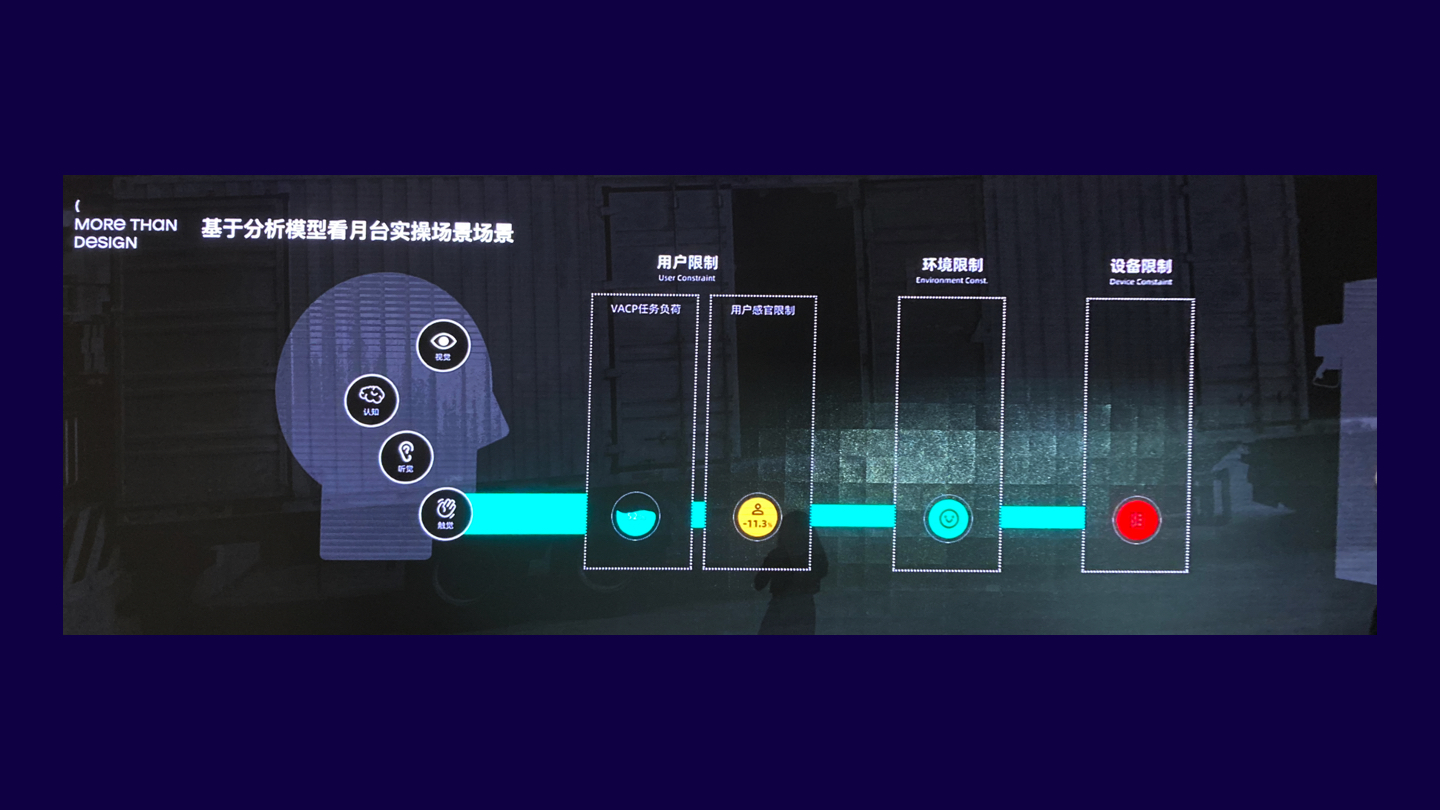
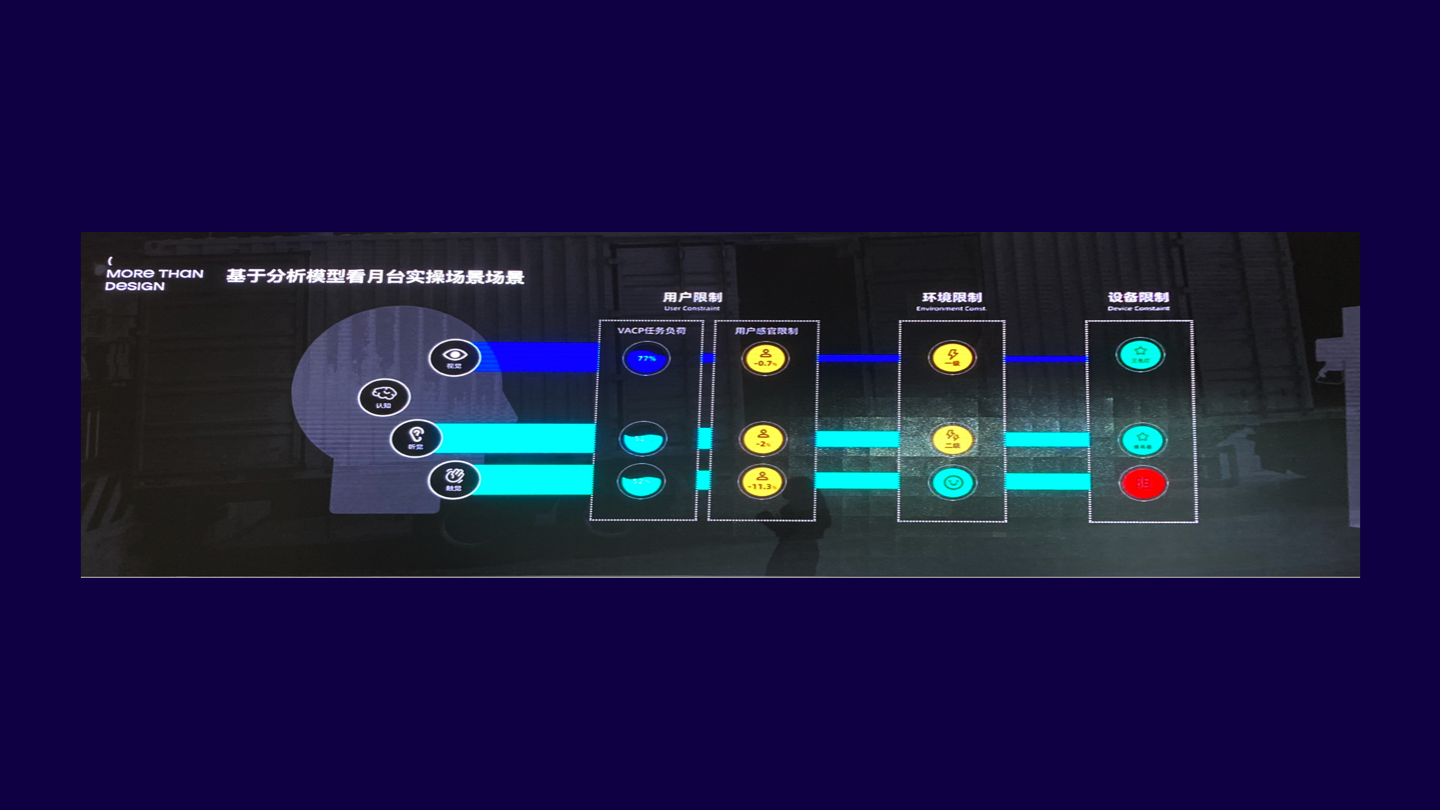
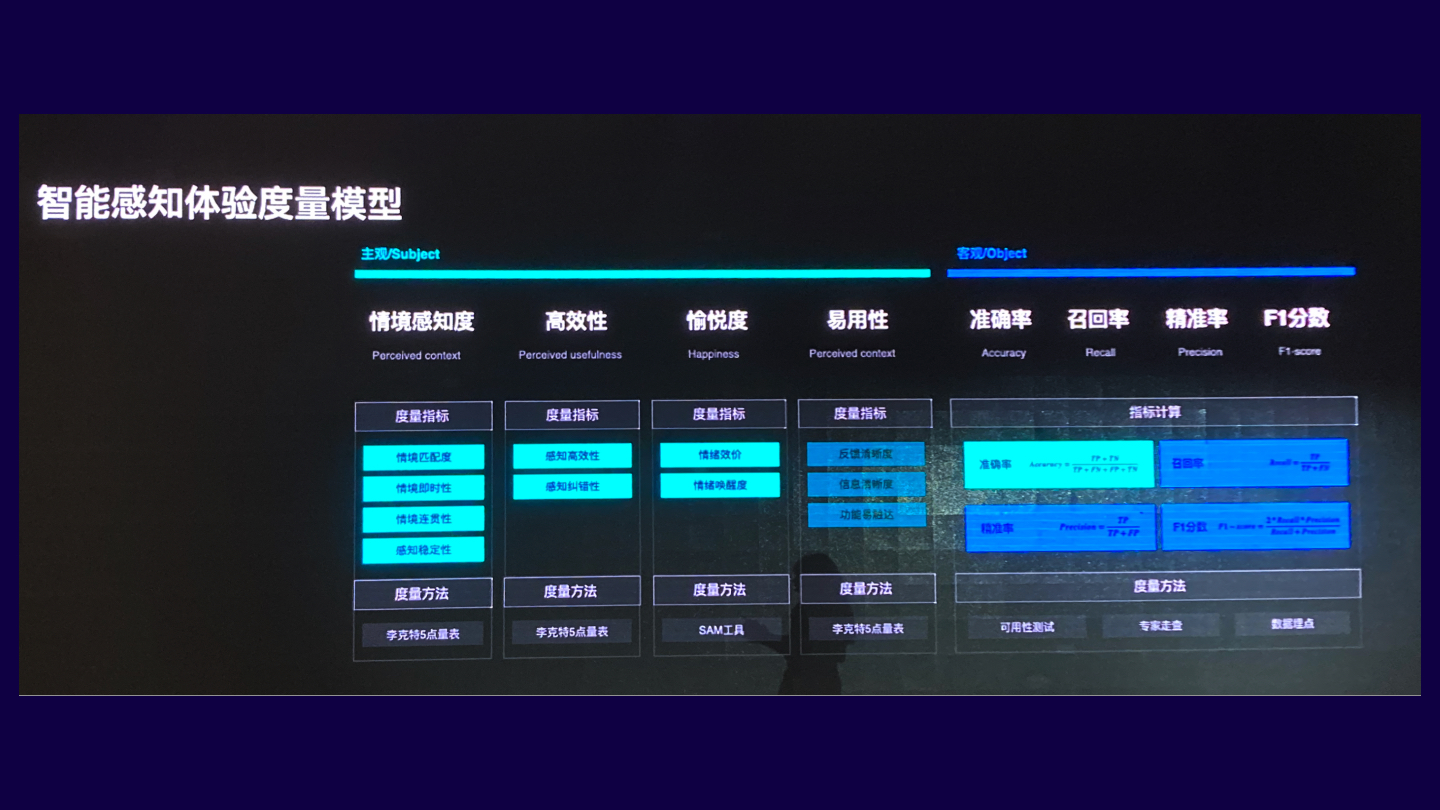
为此,我们总结过往一些学术研究,来将用户、环境、设备他具体的影响程度进行数值化。比如对于用户的限制,我们采用VACP的工作负荷模型来量化用户的各个通道上认知资源被占用的程度。而对于用户自身的能力限制,我们通过剑桥大学提出的一个无障碍公式,来计算用户自身能力限制的程度,同样,我们综合国内一些常见的标准,来将环境因素,例如,亮度、噪声、和设备自身的表达能力进行等级的划分。那大家就要好奇了,那要数值化,那数值化靠谱吗,我们怎么做这个数值化呢?

那我以VACP工作负荷模型来做一个简单的展开,他起源与1984年,对于飞行员在驾驶飞机的一个观察和研究。研究者将他划分为视觉、听觉、认知、运动四个维度。同时呢,对于不同难度系数的任务,划分了不同对资源程度占用不同的等级,这样,我们就可以像查阅字典一样,来根据我们需要的任务表现,找到这个通道上对应具体的占用程度

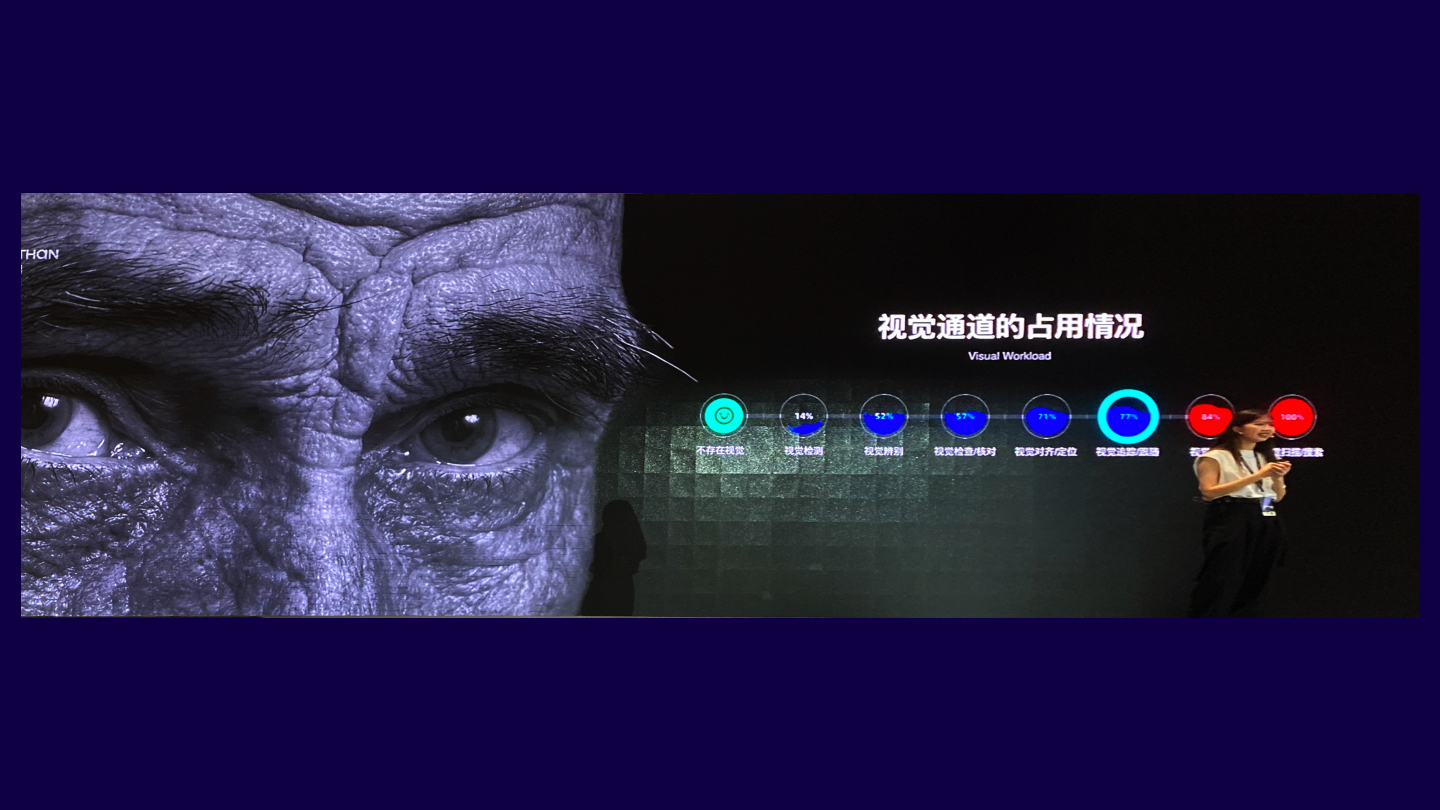
回到我们刚才的场景,当用户拖着托盘靠近的时候,他需要时刻注意眼前的道路,避免和其他物品碰撞,这个时候,视觉上他对物体的追踪和跟随,这个时候呢,在视觉上通道上他会有77%的占用情况

而听觉上,虽然他不需要声音来辨别道路,但在这个过程中,有可能有小组长会叫他说,唉,你过来以下,那这样我们就需要做一个声音的辨认,那在听觉通道上,可能会有14%的占用程度

而在月台上,时刻会有运输与发动机的声音,这个大约在70分贝的噪声,会给用户在听觉上有个二级的干扰作用

综合来看,首先,我们对用户在触觉上的反馈通道就被阻断了,因为设备端离用户实在太远了,无法进行一个触觉上的反馈,

而剩下的视觉通道已经被高度占用了,他的有效性是较为有限的。而在听觉上,虽然他的占用程度没这么高,但他收到了环境噪声的二级干扰,所以我们单一的通过视觉或者听觉都不足以达到一个有效的反馈作用。

好在现在用户的认知还是比较充沛的,所以呢,我们可以通过视觉、听觉、认知三个通道上的整合,来做一个比较有效的反馈。

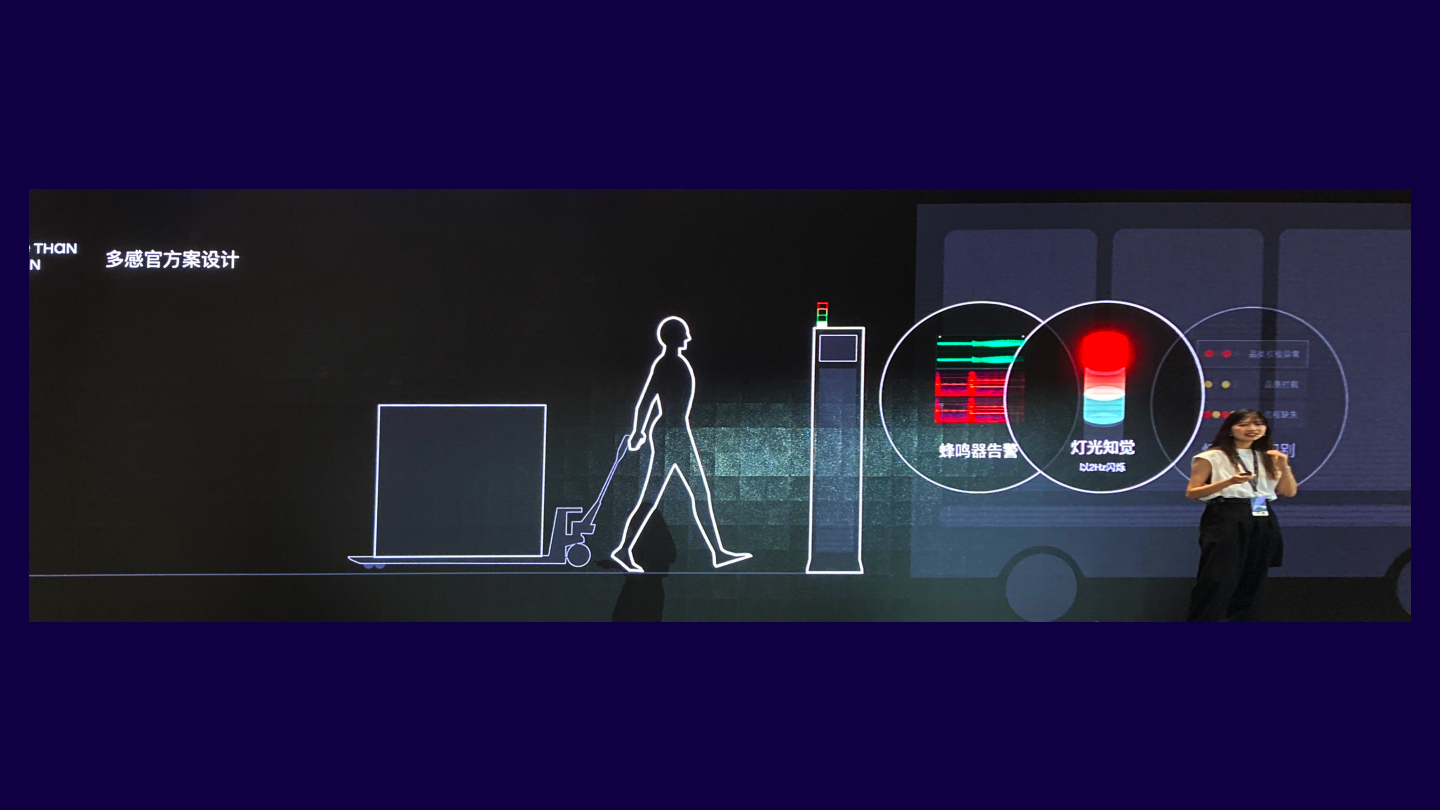
也就是,当用户靠近时,首先,她会在听觉上听到蜂鸣器的报警,

然后呢,他的注意力就被抓到了灯光的闪烁模式上。,他从他的记忆中记得的灯光的三种闪烁模式上,辨识到了这个闪烁意味着说:这个闪烁,标识着我现在拉得沙琪玛品类有问题,那我要好好的检查一下。那我们的反馈呢,就成功的达成了

那除了刚刚提到的,多感官的反馈,我们在对于界面的设计上,也考虑到了多因素的影响

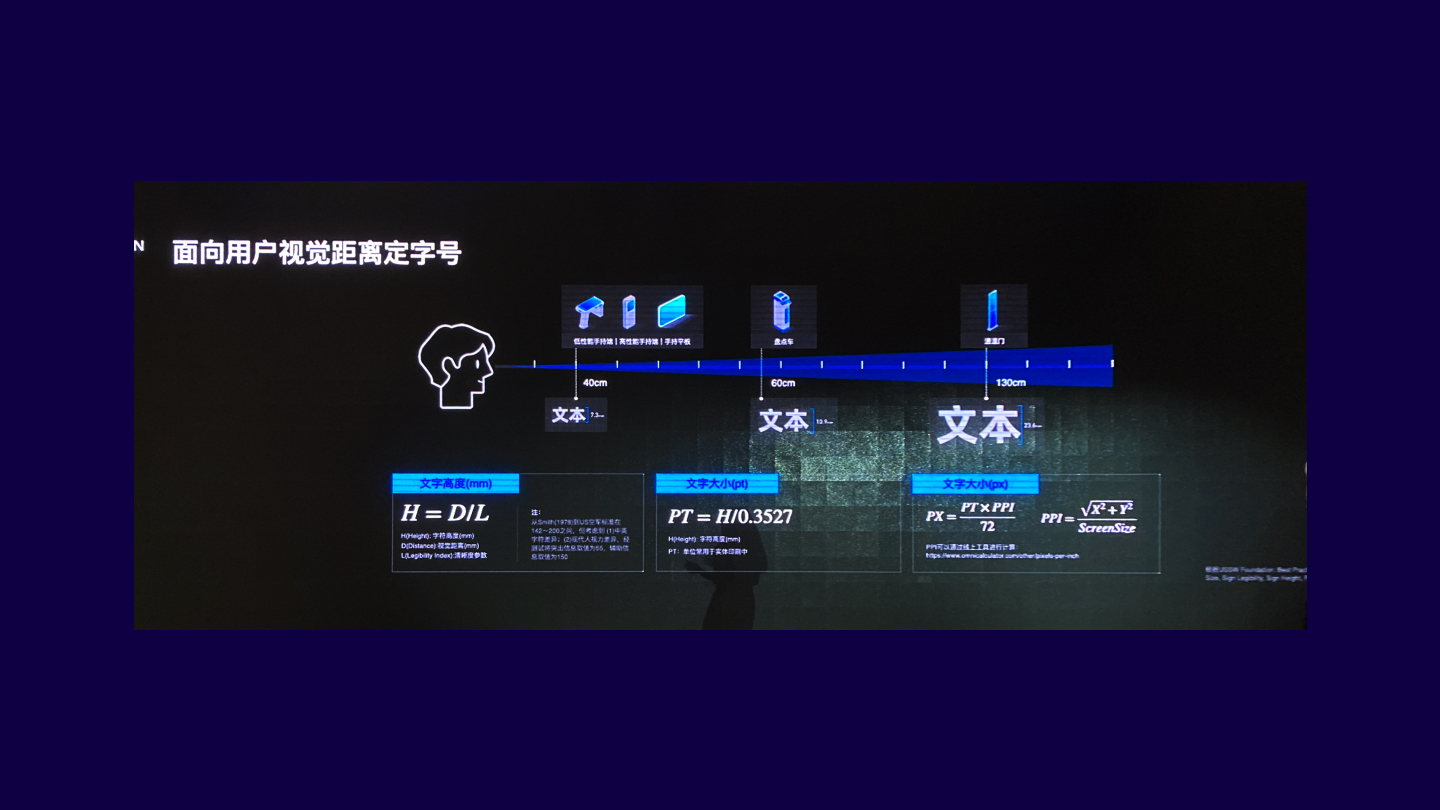
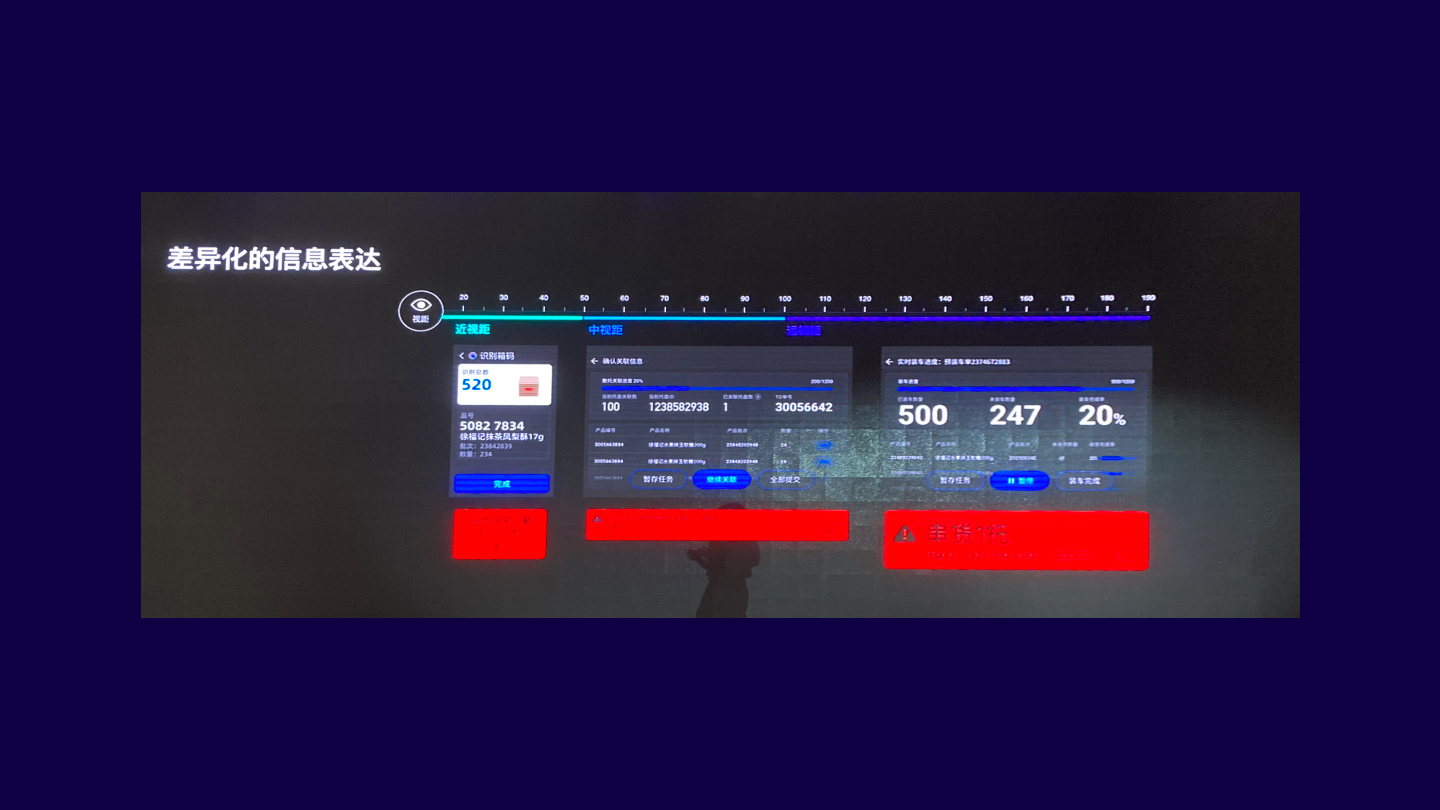
那第一个就是大家相当熟悉的视觉距离,在我们的生活场景中,,有手持设备的近视距,也有推动设备的中视距,还有推动大型设备上走向通道门的,远达130厘米的远视距

那面对这样不同的视觉距离,和用户静态或者动态的移动状态,我们推导了计算文字高度和文字字号的公式,

然后计算这样的视觉距离和运动速度的不同,来对关键信息做突出化的展示,保证用户在看到关键信息时他的清晰度。那大家可以想想,除了视觉的距离以外,还有什么因素会影响到视觉的表达呢,

那就是环境的亮度。在我们的场景内,尽管有部分都是在室内发生,但也有部分是在室外发生,就比如我们举的沙琪玛的例子,他是在月台发生的场景,那这个时候,就需要我们在色彩的设计上,去考虑到环境亮度的影响,

我们基于 W3C,对于色彩对比度的分析,然后定义了我们的配色方案,在对于室外的环境,我们会采用色彩对比度较高的配色方案,而到了室内呢,我们会动态的将色彩对比度降低,避免用户长时间注视对比度高的界面,造成视觉疲劳

那既然有设计方案,那自然就有效果评估,

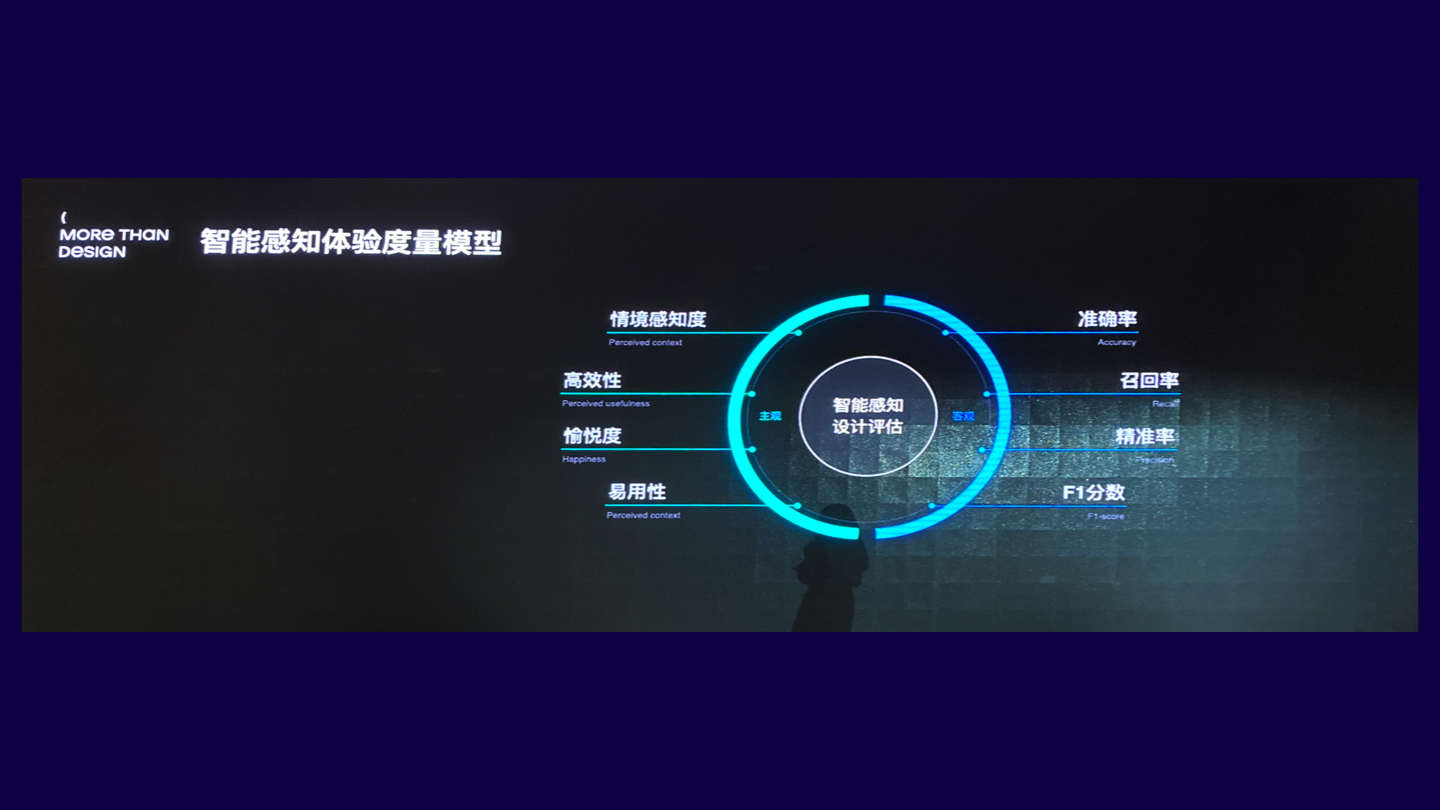
我们将智能感知设计的评估,分为主观和客观两个部分,主观就是大家比较熟悉的,比如我们感知的这个情景是否准确,能不能够帮助用户提高效率呢,整个感受是不是愉悦的,是不是有效的,那么这一块我们是通过李克特5点量表问卷,和SAM问卷来进行度量,另外一部分则是客观部分,这一部分我们通过对于算法模型的评估指标来进行度量,比如他的准确率,召回率,精准率来评估他的算法是否可以不断学习和进步。
那智能感知交互的分享就到这里,这里我衍生一下,从刚才的案例中,主要都是实操类的,那么我们是不是可以做个衍生,将智能感知设计的思路方法也延用到产品设计中呢,比如现在的抖音,头条,他们去分析我们的喜好,主动的替我们进行筛选,于是在使用产品的时候,我们可以说是被动的看内容,被动的看到商品被吸引然后下单。那么B端产品也可以以此类推,传统模式下,是人登录后台,主动去找任务,那么在这里,我们是否可以换个思路,任务主动来找人,通过感知到用户的身份,我们来主动检测,他所关注的任务的进度,并且在这个任务落后的时候,主动发出预警和提示,真正的提升用户的管理效率。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
数据在服务主张(service propositions)中发挥着越来越重要的作用。这就引出了一个问题:服务设计师如何以实际的方式为此类命题的数据策略做出贡献?本文翻译来自飞利浦的三位设计师写的一篇有关于数据定义框架的文章,在飞利浦,他们使用数据定义框架将数据与设计思维整合,以启用和衡量服务体验。
数据和人工智能 (AI) 正在推动服务设计的新范式,其中服务体验变得更加智能、无处不在和高度个性化。数据构成了支持此类新兴服务主张的支柱,并在持续衡量其影响方面发挥着核心作用。鉴于数据发挥的重要作用,许多科技公司目前正在制定广泛的数据战略(Data strategies)。这些数据策略提供了详细的路线图,可推动服务的技术发展,并与业务目标紧密结合。
然而,这些数据策略通常是技术上的努力,侧重于平台之间的数据访问、数据流或数据存储等方面。他们往往缺乏以人为本的视角,因为他们很少关注数据收集的体验、数据如何反映现实世界的体验,或者人们在日常工作中如何与数据和人工智能进行交互。
服务设计师通常只是间接参与这些数据策略的制定。虽然服务蓝图可能有助于推动数据战略发展的业务路线图,但我们看到,当服务设计视角更加结构化时,它们的质量会显著提高。
服务设计是数据战略的一个关键方面,因为它提供了更加人性化、集成化和整体化的体验视角。它的优势在于允许理解复杂的关系以及多个细节如何影响整体体验。例如,它可以帮助确定在何处以及如何收集数据以获得最高质量的结果,或者它可以为其他复杂的技术问题确定简单的流程变通方法。
由于这种附加价值,精通数据的服务设计师可以在构建以现实世界工作流程和体验为基础的以人为本的数据策略方面发挥关键作用。因此,数据策略应该是学科之间的协作努力,以确保可以从不同的角度检查和设计整体挑战。
尽管服务设计提供了价值,但我们看到服务设计人员本身通常缺少在这种数据战略协作中取得成功的工具和方法。虽然我们在为生产或开发团队创建特定要求方面有着悠久的历史,但在数据策略方面,我们通常不会就数据要求或需求以相同级别的粒度和特异性进行沟通。
这部分是因为我们必须进一步发展我们的数据能力,但也因为没有多少实用的框架可以让设计师对数据策略做出有意义和实际的贡献。如果没有正确的工具来指导我们的探索并与我们的技术同事进行交流,为数据策略做出贡献可能会让人不知所措。
我们的数据定义框架首次尝试为服务设计人员提供正确的工具,使他们能够积极参与数据战略活动。
我们的数据定义框架挑战(服务)设计人员考虑他们明确的数据需求,促进对这些需求的探索,并在将围绕数据的思想构建成具体的数据需求方面发挥着重要作用。我们没有引入完全独立的附加流程,而是将我们的数据定义框架整合到现有的工作方式中,并旨在让那些对数据世界经验有限的人们能够了解到它。
具体流程是:
在我们尝试构建自己的数据定义的前几次,我们非常挣扎。从头开始时,想出有意义的数据点似乎不是随机的,这是一项挑战。我们探索了如何从角色、场景或架构图开始,但这些方法给出的结果要么过于肤浅,要么过于技术化。
随着时间的推移,我们了解到(体验)地图为搭建和构思数据定义提供了宝贵的基础。我们在这里使用体验地图作为容器术语,因为这些地图可以是服务蓝图、工作流程图、用户旅程甚至是 UI 流。
基本上,任何类型的地图都可以概述用户如何通过一组具体的操作来经历体验。地图的颗粒度将表明数据定义的性质。例如,如果它是一个 UI 流,数据定义将更多地关注微交互或应用程序功能的体验含义。相比之下,如果选择的地图是一个高级工作流,那么数据定义将更多的是关于跨接触点、整体的假设数据。
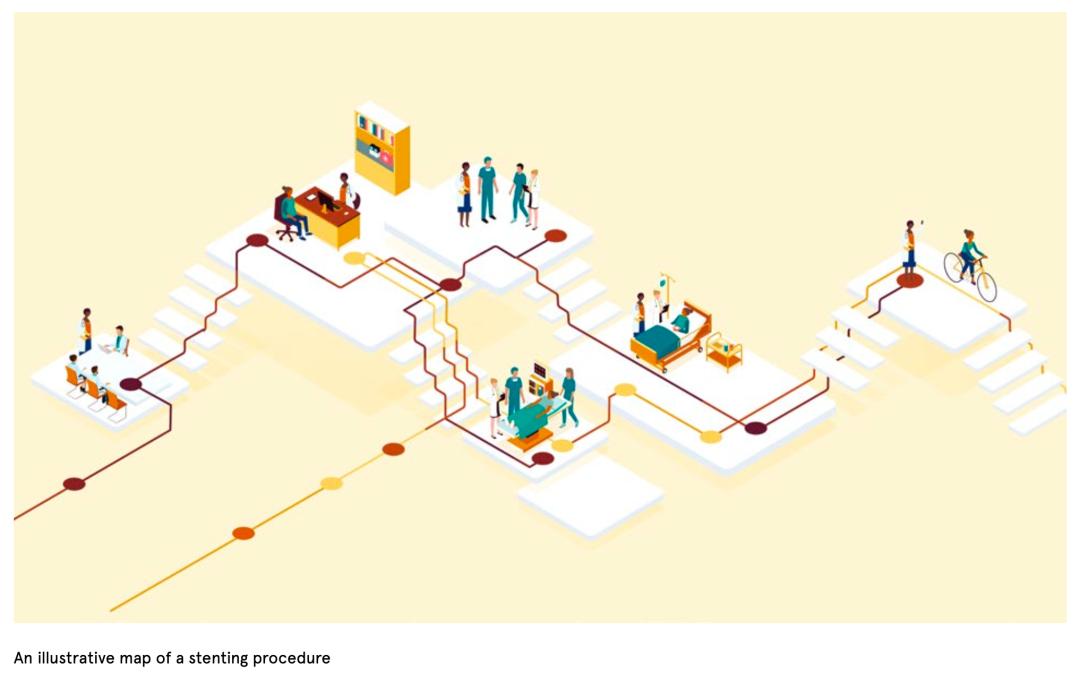
为了举例说明,我们使用下图所示的图解(简化)体验图,该图显示了医疗机构中的患者如何通过冠状动脉支架置入术:

与上面提到的其他类型一样,此地图有助于在适当的上下文中可视化数据,以及与之相关的体验。该地图侧重于用户操作和事件,因此是开始以人为中心的数据探索的良好基础。
下一个合乎逻辑的步骤似乎是用数据点注释地图。但是,这些数据点的范围可以从更高级别的指标(例如患者报告的结果)到较低级别的数据指标(例如护士在患者监视器上单击后退按钮的频率)。这里的问题是有几乎无限数量的选项可供探索。
为了指导数据定义过程,我们引入了“意图(intents)”。您可以将这些意图视为您希望通过数据实现的目标。我们总是使用两种截然不同的意图,它们直接反映了使用数据的不同方式:
然后可以将数据点连接到这些意图,以明确这些数据点所扮演的角色。这会产生一个定义明确的关系模型,有助于以后制定战略和确定优先级。定义意图和相关数据点总是有点反复练习,其中新意图触发新数据点需求,新数据点激发新意图。
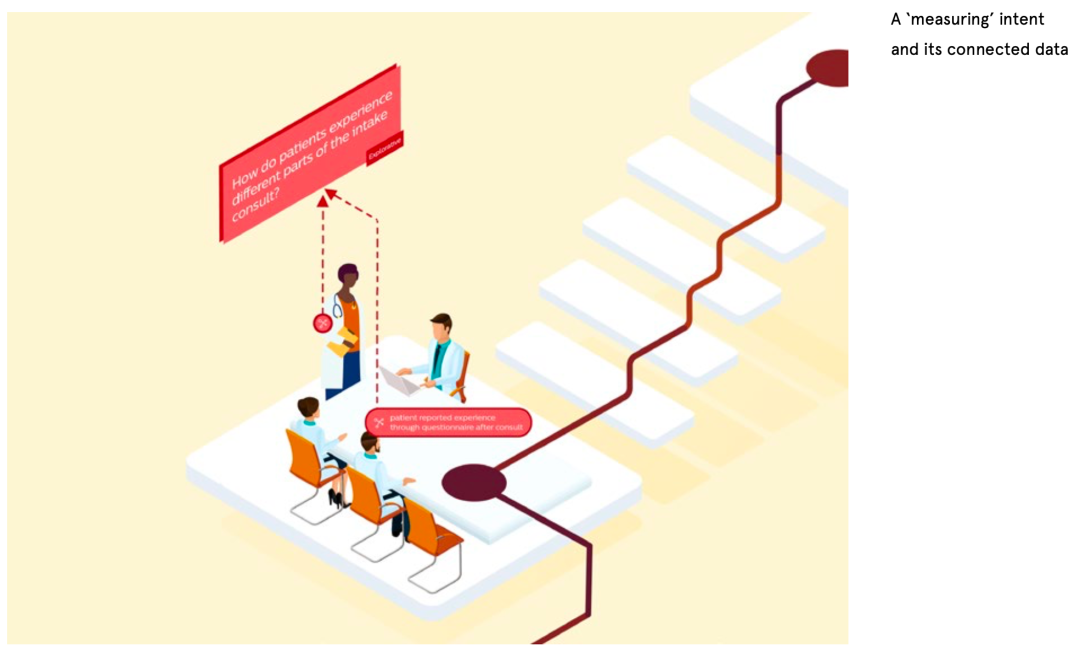
(1)识别“衡量”意图
智能产品、服务和解决方案不是一成不变的;它们可以远程配置、更新,并且可以自行学习以适应和发展。为了推动这个过程,我们需要创建反馈循环。“衡量”意图在定义学习目标方面发挥着关键作用。
它们可以包含更多以结果为导向的、评估性的目标,或者更具探索性、以洞察力为导向的目标。例如,评估性“衡量”意图可以是在引入新的患者摘要视图后评估吞吐量时间的变化。一个更具探索性的“衡量”意图可能是深入了解患者如何体验入院咨询的不同部分,以发现新的改进机会。
这些意图也可以是细化的或整体的。它们可以与体验图中的特定接触点相关联,例如,如果新的患者仪表板可以帮助护士更快地了解患者的病史。但它们也可以跨越该体验地图的多个阶段,捕捉患者如何体验整个过程。
将属性分配给“衡量”意图,就像上面提到的那样,有助于引导设计师思考正确的方面。我们在确定属性时可能会问的问题可能是:“需要多少数据?”、“持续多长时间?”、“意图是否与更高级别的体验驱动因素相关联?”和“评估目标的目标是什么?”
尽管其中一些属性也可能与您的用例相关,但我们鼓励您探索哪些属性在您的域中有意义,并在您的定义中始终如一地使用它们。然后可以使用这些“衡量”意图指导进一步的数据定义。设计师可以考虑他们需要哪些数据来回答这个问题,而不是拥有无限的选择。

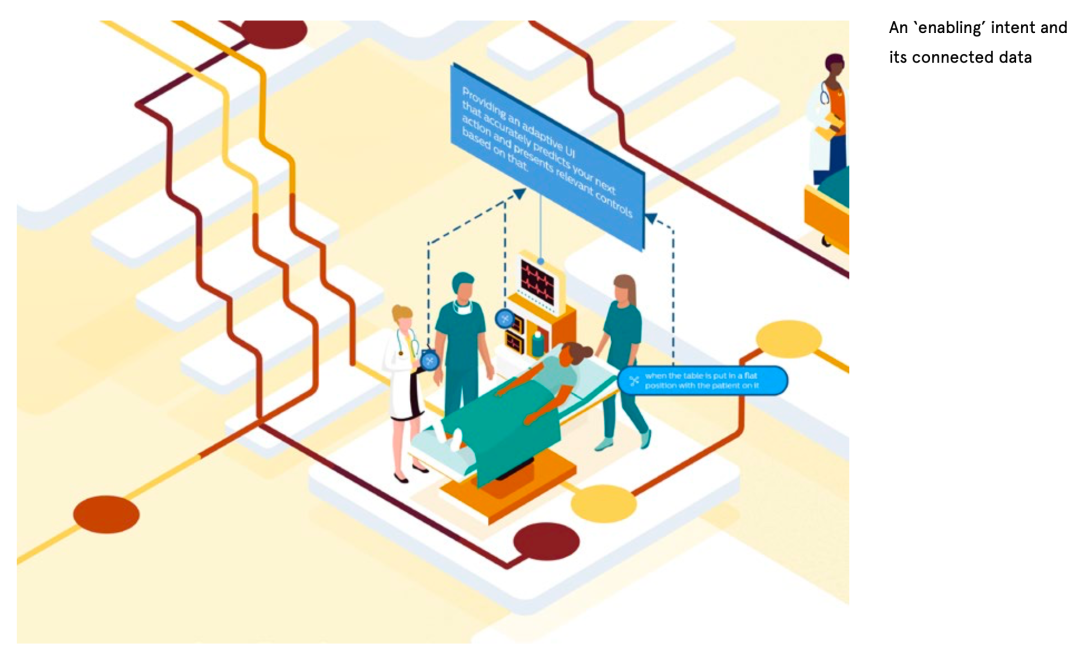
(2)识别“启用”意图
智能产品、服务和解决方案需要数据来了解它们所处的环境以及人们在它们周围的行为方式,以便有意义地适应不同的情况。为了明确我们想要启用哪些体验,并定义提供这些体验所需的数据,我们引入了“启用”意图。
“启用”意图是对启用某种体验的功能或特性的描述。重要的是定义实现这些体验所需的数据,以便制定长期的数据战略。
“启用”意图中描述的功能可以根据其抽象级别而有所不同。在更详细的接触点级别,“启用”意图可以指特定的应用程序功能。图像中的自适应 UI 功能就是一个很好的例子。在更高的体验旅程级别,“启用”意图可能更多地涉及服务解决方案(它将来自接触点集合的数据汇集在一起)。
与“衡量”意图一样,“启用”意图可以具有不同的属性,有助于进一步定义它们。对于给定的“启用”意图,我们经常回答诸如“它已经可用还是计划用于未来?”、“它集成在哪个接触点?”、“它针对哪些参与者?”等问题,以及“它的预期影响是什么?”
“衡量”和“启用”意图通常是相关的,因为先验往往旨在了解后者的影响。因此,这些意图也经常共享相同的数据。

(3)识别数据点
这两种意图都为数据定义了明确的目的。我们已经简要介绍了它如何在定义具体数据点方面发挥指导作用。数据点是对正在收集的数据的简单描述。这些数据点始终连接到地图中的特定部分,在这些部分可以获取这些数据,或者将其反馈入其中。这些连接可以是我们或其他人拥有的接触点,也明确需要第三方加入一起整合。
数据点也有自己的属性来指导讨论。为了提倡对这些数据的经验观点,不仅要定义收集的数据,而且要关注收集数据的方式和地点的经验。其他属性可以是是否自动收集数据,例如医疗程序的持续时间;或者是否手动收集,例如在手术后问卷中记录的患者报告的结果。其他属性可以包括数据是客观的还是主观的;是连续收集还是定期收集;以及是否始终需要或仅在某些条件下需要。
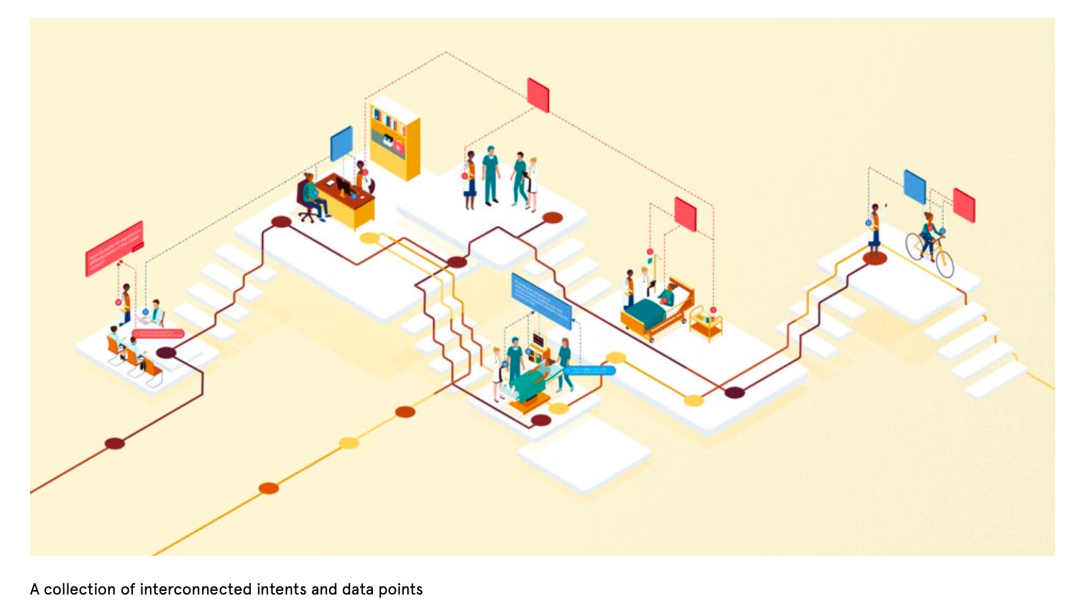
在反复定义“启用”和“测量”意图以及与之相关的数据点之后,我们最终得到了一个如下图所示的关系模型。

该模型中的意图和数据点可能比可以轻松解决的要多。因此,数据定义框架有助于确定未来路线图的优先级,这一点很重要。紧密关联的关系模型有助于从整体上看待这一挑战。
我们现在可以评估这些数据点所产生的影响,而不是只关注实施数据点所需的复杂性或工作量。虽然在整个旅程中跟踪患者体验可能很困难,但这样做可能是理解这两种类型的许多意图的关键因素。在这种情况下,将他们的收集优先于其他多个更易于实施的数据点的收集可能是值得的。
确定哪些数据点在路线图的哪个阶段获得优先级对于制定成功的数据策略至关重要,因为它直接关系到何时可以实现哪些“启用”和“衡量”意图。
我们创建了数据定义框架,使服务设计人员能够开始为他们设计的服务的数据策略做出务实、有意义的贡献。这是我们将“数据思维”与服务设计相结合的第一步。
在飞利浦内部,我们已经将数据定义框架应用于各种服务设计挑战。我们与具有不同数据素养的利益相关者一起使用它,并从各种体验地图开始。它主要被认为是探索数据机会的工具,也是围绕数据构建思想的一种方式。尽管该框架是在医疗保健领域开发的,但我们相信它在其他领域具有潜力。我们已经看到它被应用于更通用的客户体验、专业培训服务和日常消费者服务,而不会面临重大挑战。
我们觉得这个框架现在对(服务)设计师来说特别及时,因为数据开始在我们设计的所有体验中发挥更突出的作用。作为设计师,我们的创造力和想法不应受到现有数据的限制。相反,我们应该在定义数据策略方面发挥积极作用,使我们能够随着时间的推移编排有意义的、个性化的体验。
来源:人人都是产品经理 作者:陈昱志Yeutz
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从事互联网医疗行业的年头也不短了,做过慢病的健康管理产品,负责过互联网医院整条产品线的建设,也参与过AI健康检测硬件产品的设计。
行业中互联网医疗行业中一些公司在对外的宣传中也衍生出了数字医疗、数智医疗等新名词,无论是服务于医生、还是医院或者是药企或者是保险,最终落地或者说绕不开的都是C端患者。那么,如今市面上互联网医疗C端产品的组成成分都有哪些呢?
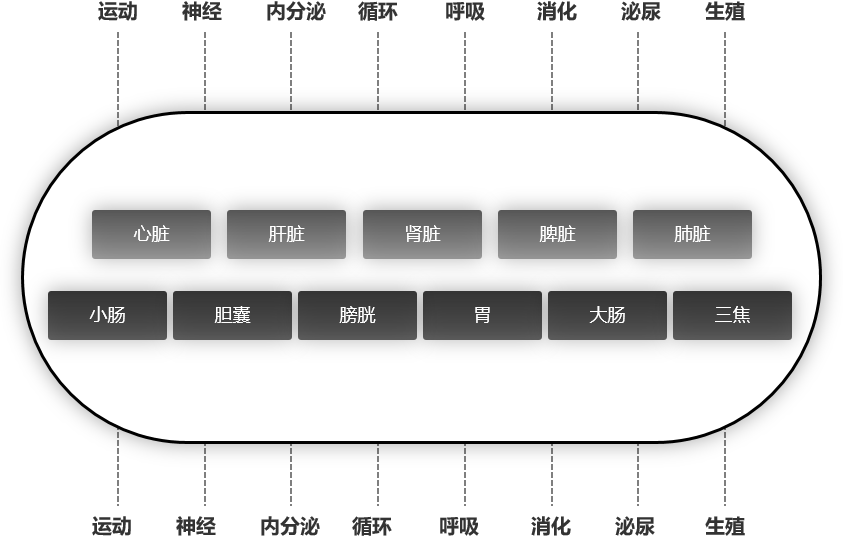
在谈互联网医疗C端产品的组成前,我们先用一小段介绍下人体有哪些重要组成部分:

“脏”是指实心有机构的脏器,“腑”是指空心的容器。
人体五脏包含:心脏、肝脏、脾脏、肺脏、肾脏。
人体六腑包含:小肠、胆囊、胃、大肠、膀胱等分别和五个脏相对应的五个腑,另外人体的胸腔和腹腔分为上焦、中焦、下焦,统称为三焦,是第六个腑。
五脏和六腑的关系:脏与腑是表里互相配合的,一脏配一腑,脏属阴为里,腑属阳为表。脏腑的表里是由经络来联系,即脏的经脉络于腑,腑的经脉络于脏,彼此经气相通,互相作用,因此脏与腑在病变上能够互相影响,互相传变。
人体各个器官按照一定的顺序排列在一起,完成一项或多项生理活动的结构叫系统。
人体的八大系统:消化系统、呼吸系统、循环系统、泌尿系统、运动系统、生殖系统、内分泌系统和神经系统。
八大系统在神经和内分泌系统调节下,互相联系、互相制约,共同完成整个人体的全部生命活动,以保证人体生存和种族绵延。
看到这也许大家会纳闷,文章标题是“互联网医疗C端产品的组成和优势的建立”,PM大白怎么在开篇讲起人体的五脏六腑和八大系统呢,因为PM大白认为产品同样也是一个生命体,产品的0-1即是产品的出生、产品的迭代即是产品的成长、产品的矩阵即是种族的绵延,那么产品作为一个生命体,并且是互联网医疗产品,那么她同样存在着类似五脏六腑八大系统的组织,只是组织的名称不一样,大家不这样称呼而已。
不多说了,下文进入正题,看看互联网医疗C端产品的组成成分有哪些:

上文中提到了人体的五脏六腑:“脏”是指实心有机构的脏器,属阴;“腑”是指空心的容器,属阳。
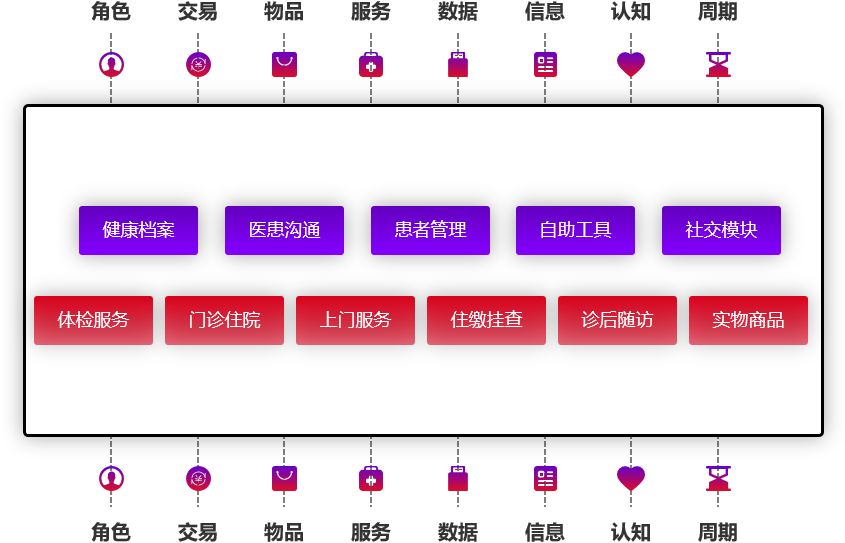
那互联网医疗C端产品中(下文中简称为“产品”)的五脏六腑PM大白如何定义呢?
上文中选择互联网医疗C端产品中的几个重要模块定义为其“五脏六腑”,那互联网医院C端产品中将这“五脏六腑”串联起来的八大系统又有哪些呢?其实本质是各个维度中的供需关系的维护。
上文我们介绍了互联网医疗产品的核心组成模块,但是好像现在互联网医疗行业并没有迎来爆发期或者说没有得到大范围的应用和产生价值,那又是为何呢?
之前我在生物实验室工作,那个时候社会上就说生物行业是朝阳产业,未来可期;后来我转行到了互联网医疗行业,身边的朋友又说,互联网医疗可是互联网垂直行业中的朝阳行业,可是互联网医疗这个朝阳一直在海平面附近起起落落,一直没有升起来,更不用说什么日到中天的趋势,反而是不温不火。
更有甚者,同行们开始怀疑互联网医疗的价值到底在何处,难道互联网医疗就是卖药卖保险卖医疗周边延伸服务的工具吗?个人没有怀疑过互联网医疗价值,至少从没有怀疑过这个行业的未来价值的,只是限于当前的用户就医习惯、政策法规、相关技术以及医疗体系,医疗是一个严肃的产业,必须循序渐进与互联网、AI等新技术结合,这才是负责任的医疗行业从业者该有的态度,因为医疗健康事关生死。
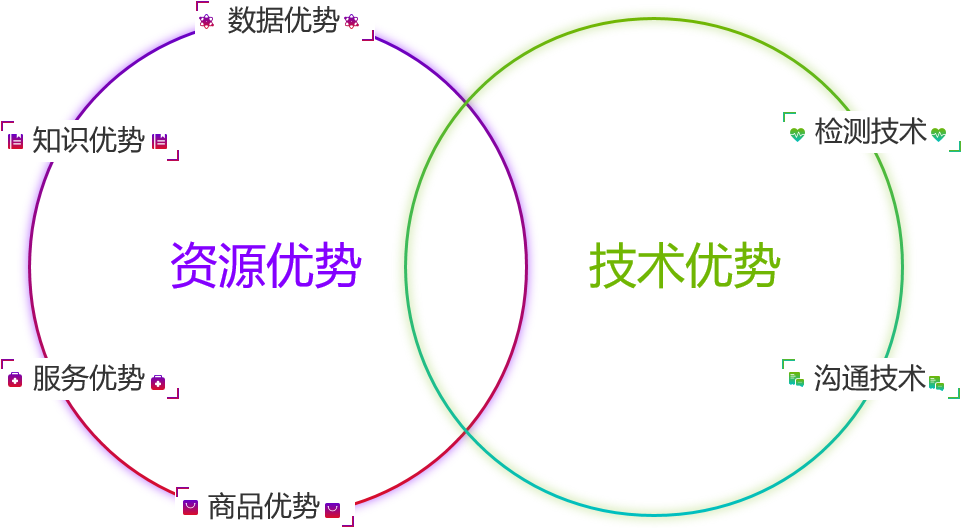
如何在现在的这个行业处境下默默地建立起自己的优势才是正道,那么互联网医疗产品的优势在何处建立呢?其实有两个方向:资源和技术(也许对从事互联网医疗行业的大家来说,这就是大白话)。

资源型优势:通过不断地积累医疗业务相关的核心资源建立优势。
1)数据优势
定义:这里提到的“数据”仅指患者在所有医疗、健康活动中产生的用于组成患者健康档案的数据。
来源:线下医院(核心)、线上问诊、用药记录、医保数据、健康险数据、移动设备检测数据……
政策:近期国家相关部门出台了《“十四五”全民健康信息化规划》正是一个信号,出于患者个人医疗健康数据的重要性、复杂性、安全性、隐私性,也只有国家力量才有这种能力去实现;以下是从《“十四五”全民健康信息化规划》摘录的部分信息 :
坚持统筹集约,共建共享。坚持统筹布局,深化共建共用,增强全民健康信息化发展的系统性、整体性和协调性,以构建大平台、大系统、大目录为导向,加大信息化建设统筹力度,加强信息化基础设施集约化建设,巩固政务信息系统整合成果,进一步破除数据共享壁垒,畅通数据共享通道,推进数据全生命周期管理。
到2025年,初步建设形成统一权威、互联互通的全民健康信息平台支撑保障体系,基本实现公立医疗卫生机构与全民健康信息平台联通全覆盖。
数字健康服务成为医疗卫生服务体系的重要组成部分,每个居民拥有一份动态管理的电子健康档案和一个功能完备的电子健康码,推动每个家庭实现家庭医生签约服务,建成若干区域健康医疗大数据中心与“互联网+医疗健康”示范省,基本形成卫生健康行业机构数字化、资源网络化、服务智能化、监管一体化的全民健康信息服务体系。
目的:打通各个医疗数据孤岛,构建患者全生命周期的健康档案、属于整个现代医疗体系的底层基础建设,服务于上层所有与医疗相关的应用服务,对线上互联网医疗尤为重要;
最终在健康数据这块的发展趋势,应该是国家完成居民全生命周期的健康档案的统筹和建设,制定授权标准,然后通过授权的方式提供给具备相关资质的互联网医疗企业在其产品中进行调用。
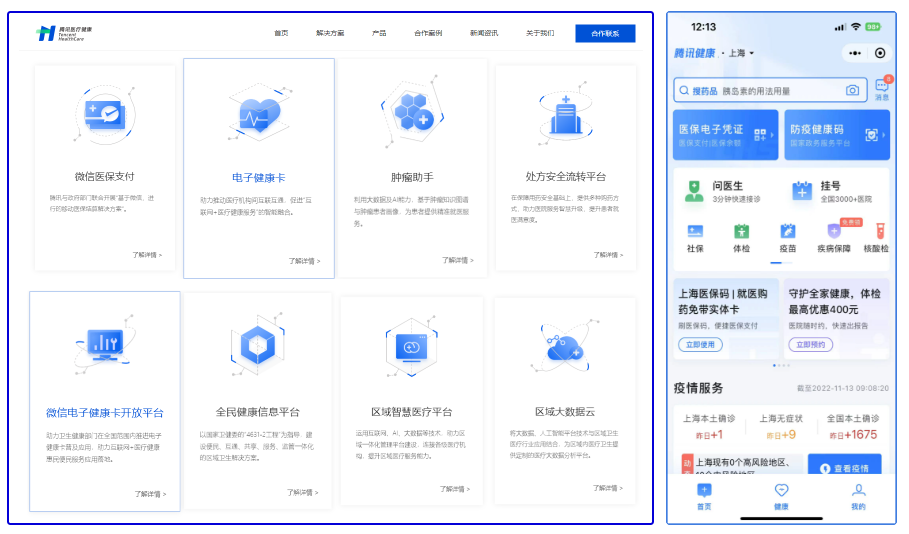
我们选取了腾讯医疗官网以及腾讯医疗面向C端用户的一款产品:腾讯健康(小程序),看看对方在数据建设方面的的产品。
①腾讯官网
产品服务对象划分为了两类:医疗机构与患者、区域医疗。
面向不同的服务对象,腾讯提供了不同的解决方案;面向医疗机构与患者,解决方案有:
前两种方案的实现必然需要与医保系统和医院his系统的对接,则涉及医保数据和his数据的互通;后两种方案则涉及到疾病和药品数据知识库的建设。面向区域医疗,解决方案是:微信电子健康卡开放平台、全名健康信息平台、区域智慧医疗平台、区域大数据云,这类方案完全符合了《“十四五”全民健康信息化规划》的目标。

②腾讯健康小程序
进入首页是不是发现与其他互联网医疗APP呈现的内容有所不同呢,腾讯健康既没有直接呈现大量的医生和科室,也没有直接呈现各种医疗服务包,金刚区显示的是“医保电子凭证”和“防疫健康码”,首页还还在功能区显示了“我的医保”入口,以及在服务推荐区1号位显示“本地医保码”领取和查看入口。
2)知识优势
定义:这里提到的知识主要指与健康管理,疾病治疗相关的医学知识。
来源:医生、医院、协会、医学百科以及权威医学书籍。
形式:直播、短视频、音频、图文。
目的:培养患者的健康习惯、提供患者自我健康管理的科学方法、提高患者对疾病各方面的认知以及自我治疗和线下就医的各种渠道和流程信息,对产品来讲是前期的流量入口。
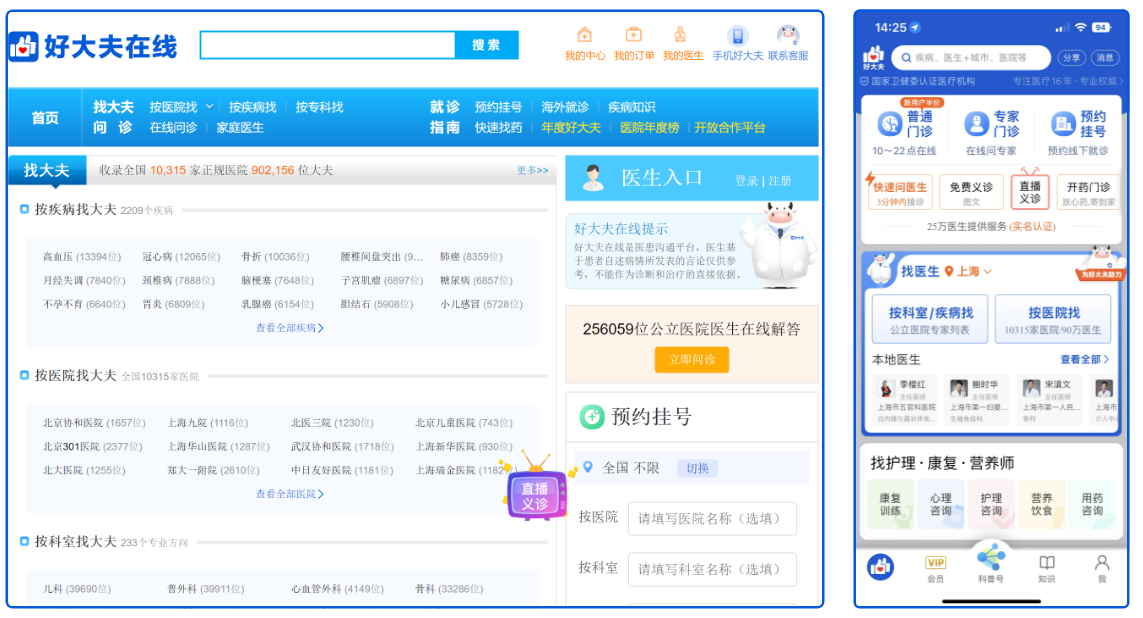
我们选取百度健康官网和腾讯医典APP,看看同行在医疗健康知识这方面的重视程度和所做的努力:
我们可以看到百度健康的PC端官网没有一个医生,没有任何线上问诊等其他医疗服务入口,展示的是不同形式的疾病知识,其中包含短视频、直播、图文等形式,其实百度健康是用它的“医典”模块作为的PC端官网,如果不是百度健康搞错了,那就足以看出百度健康认为健康知识这块的重要程度;还有就是腾讯很早就做出了一款定位医学科普知识的产品——腾讯医典。

3)服务优势
定义:这里提到的服务主要指线上的问诊、开药、健康管理、挂号、等需要医生或其他专业医疗健康从业者或医疗机构参与的业务。
来源:医疗机构、专家、医生、药师、健康管理师、营养师等。
目的:医疗健康服务是最直观的能让患者感受到当前产品所具备医疗健康价值的模块,也是能帮助患者解决实际需求的重要模块,对定位于互联网医疗的产品长期发展来讲,医疗健康服务必定是后期的主要盈利入口,互联网医疗也必然会像现在的线下医疗体系改革一样摆脱以药养医的依赖。在所有的互联网医疗产品中,好大夫便是聚焦服务和坚持线上医疗服务为主要方向的一款产品。

4)商品优势
定义:这里提到的商品主要指药品、健康险、保健品等与医疗健康相关,由医疗服务延伸出的需要付费交易的实物产品。
来源:药企、健康险公司、移动健康设备等。
目的:在患者对线上医疗健康服务付费接受度还没有那么高时,采取的一种盈利生存手段;如果一家互联网医疗公司是靠药品、保险或其他非服务产品维持发展和成长的话,医疗服务型产品只是为这些盈利手段服务的话,也许会是一个成功的生意,但是个人宁愿将这类公司直接称之为医药电商公司、医疗设备提供商,而不是今天全篇讲的互联网医疗公司(或产品);目前在京东健康上的药品收入与医疗服务收入占比接近7:1。

技术型优势:通过发明或优化新的技术让线上的互联网医疗服务流程发生革命性的变化,并且获得医生、患者以及医疗权威机构或政府相关单位的认可。
1)检测技术
大家去线下就医见到医生后的第一件事是做什么?是各种抽血化验等检查,检查前的医生问诊只是为了缩小检查范围。
我们必须接受的一个现实就是:如今没有设备检查,没有具体定量的检查指标,医生可能都不会下诊断,这也不能怪医院或医生,西医就是这个流程:检查-诊断-给药或手术,而这个流程中哪些是可以在线上真正解决的呢?我想应该只有“给药”了,这也是目前大多数互联网医疗公司以药品为突破口的原因之一。
说到第一步:检查,互联网医疗是无法在线上做到医院要求的各种指标检查的,所以最终线上问诊,医生给出的结果多是“可能”、“建议线下就诊”等结论,同时也是现在线下问诊开药不支持首诊的原因,因为在没有线下确诊的情况下开具处方药是有很大风险的。
SO如果患者不用去医院就能完成医院要求的部分疾病确诊的核心指标的检测,理想情况下那是不是互联网医疗就可以实现部分疾病的检查-诊断-给药的流程了,特别是常见的慢性病或者季节性疾病。
这就依赖于便携式家庭健康检测技术和设备的发展了,例如:血管纳米机器人,全体24小时记录生物体的各种生理指标。
2)沟通技术
患者另一个不愿意接受线下问诊治疗,或不相信在不去医院的情况下,就可以给出一个满意的健康问题的解决方案的原因是——信任的力量。
因为千百年来患者就医都是与医生面对面接触进行检查诊断,线上的方式中,也许目前的视频沟通比起之前的文字或者语音的方式更进了一步,但是不光是医生无法确认是否完整地了解到了相关的病情信息,就是患者自己也会担心自己是否把病情完整陈述给了对面的医生,医生是否有认真在给自己看病。
因为每个患者的语音表达力都不同,很有可能患者对症状的描述并不是真实的疾病表现;更何况线下就医,患者都有可能去多家医院咨询问诊。
这种线上的沟通方式与面对面的沟通相比,以及加上患者早已习惯的线下就诊方式,新的沟通问诊形式让患者对另外一头医生的信任感大打折扣。
文字沟通到语音再到视频,问诊沟通方式在不断进步,但还不够,与线下相比越真实越好,越趋于线下面对面的体验越能增强患者的安全感和信任感,也许目前比较火的虚拟现实、元宇宙在沟通方式上的应用在一定程度上改变这种状态。
以上提到的案例基本并不会在单一维度努力去沉淀自己的产品优势,而多会综合去发展,但是需要根据自身的优势和能力范去选择建立优势的方向。
例如做医药电商的建东健康,也在大力发展医疗服务,家庭医生方面的产品;专注做医生问诊服务的好大夫也有在向药店、医院合作方面发展;上文还未提到的平安健康更是在医疗服务、医药、健康险等方面同时发力(目前平安健康财报显示其在医疗服务和医药上的营收占比已接近1:1)。
其实上文提到的这些维度大致可以分为:基础能力建设层(数据+技术)、知识引流层、医疗服务层、医疗商品层。
医疗医药医保医健康,诊前诊中诊后整闭环;线上线下,院内院外,医院医生医护医全家;上有政策,下找对策,To G To B To C To all in;深挖坑,广积粮,医路漫漫修远兮!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
1.区别:vuex存储在内存,localstorage(本地存储)则以文件的方式存储在本地,永久保存(不主动删除,则一直存在);sessionstorage( 会话存储 ) ,临时保存。localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
2.应用场景:vuex用于组件之间的传值,localstorage,sessionstorage则主要用于不同页面之间的传值。
3.永久性:当刷新页面(这里的刷新页面指的是 --> F5刷新,属于清除内存了)时vuex存储的值会丢失,sessionstorage页面关闭后就清除掉了,localstorage不会。
注:大家可能觉得用localstorage可以代替vuex, 对于不变的数据确实可以,但是当两个组件共用一个数据源(对象或数组)时,如果其中一个组件改变了该数据源,希望另一个组件响应该变化时,localstorage,sessionstorage无法做到,原因就是区别1。
vuex是存储在页面上的变量,说到底还是个Object,刷新页面就清空了。而storage是存储在浏览器的,和页面就无关了,刷新页面也不会清空
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
我们经常会将Word转换成PDF,下面给大家介绍一种很不错的Word转PDF格式的方式。
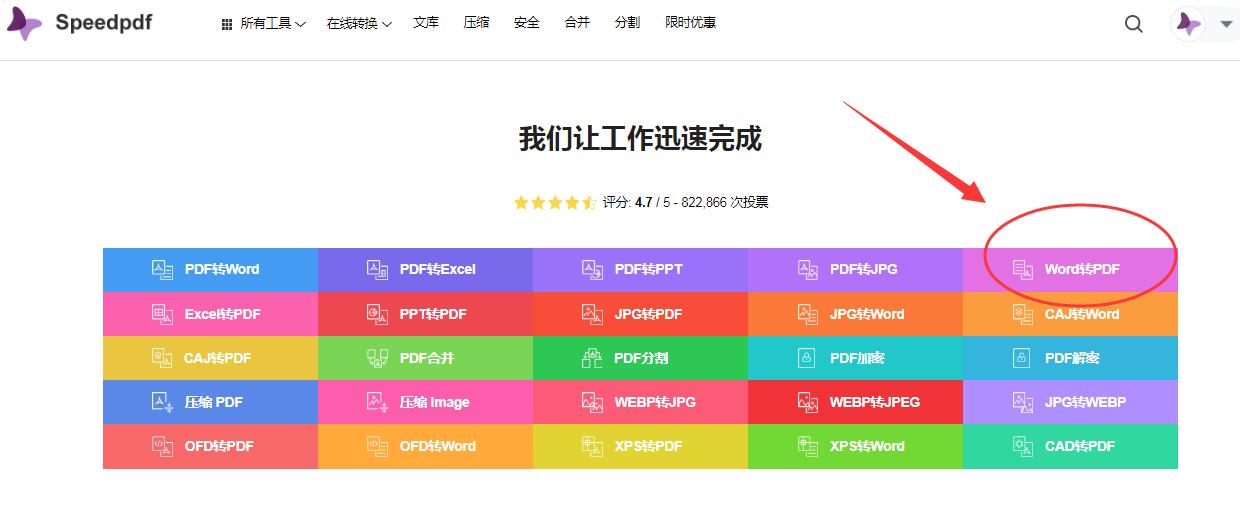
打开浏览器搜索speedpdf找到并打开在线转换工具首页,选择主页上的Word转PDF进入转换(也可以点击上方所有工具字样,选择Word转PDF进入)。

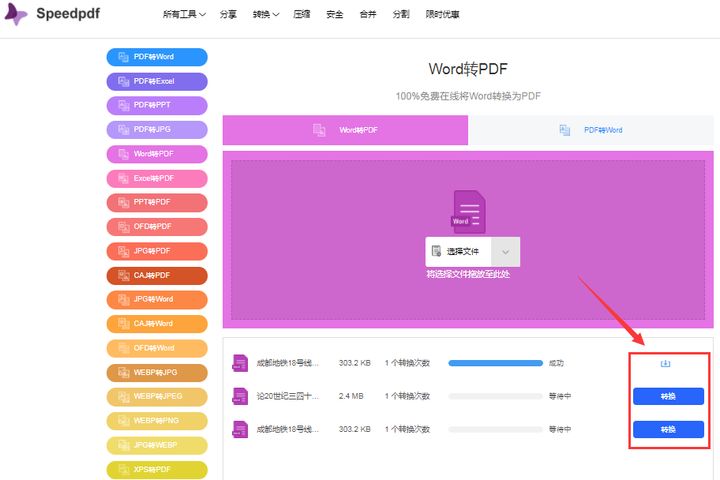
将需要转换的Word文档添加上传后,点击进度条后面的转换按钮,就可以开始转换了,等待转换完成后点击下载箭头即可。

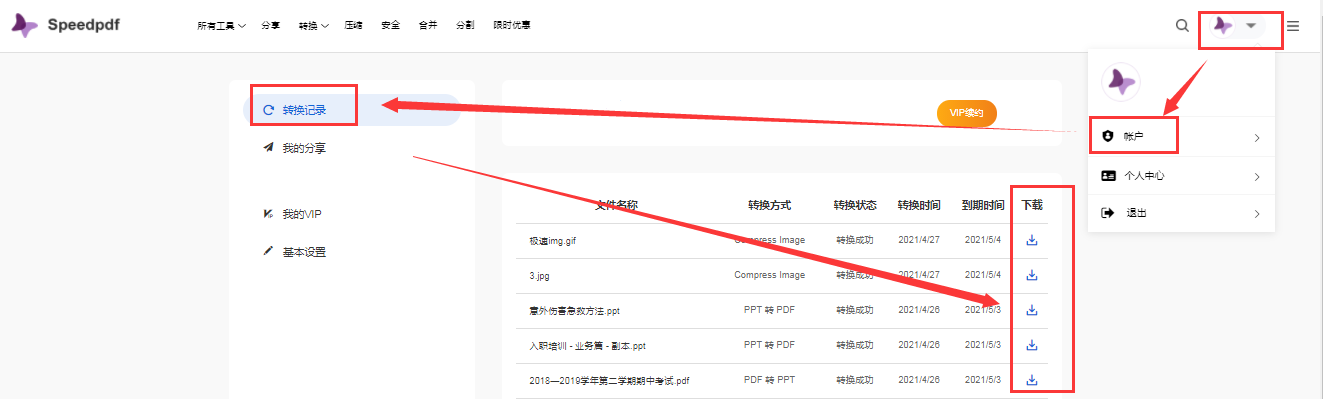
如果转换前有登录账户,还可以通过点击登录头像处,选择账户,在转换记录中查看转换状态和下载转换后的文档。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
目录
确保我们在vue中实现页面跳转到我们所想的页面

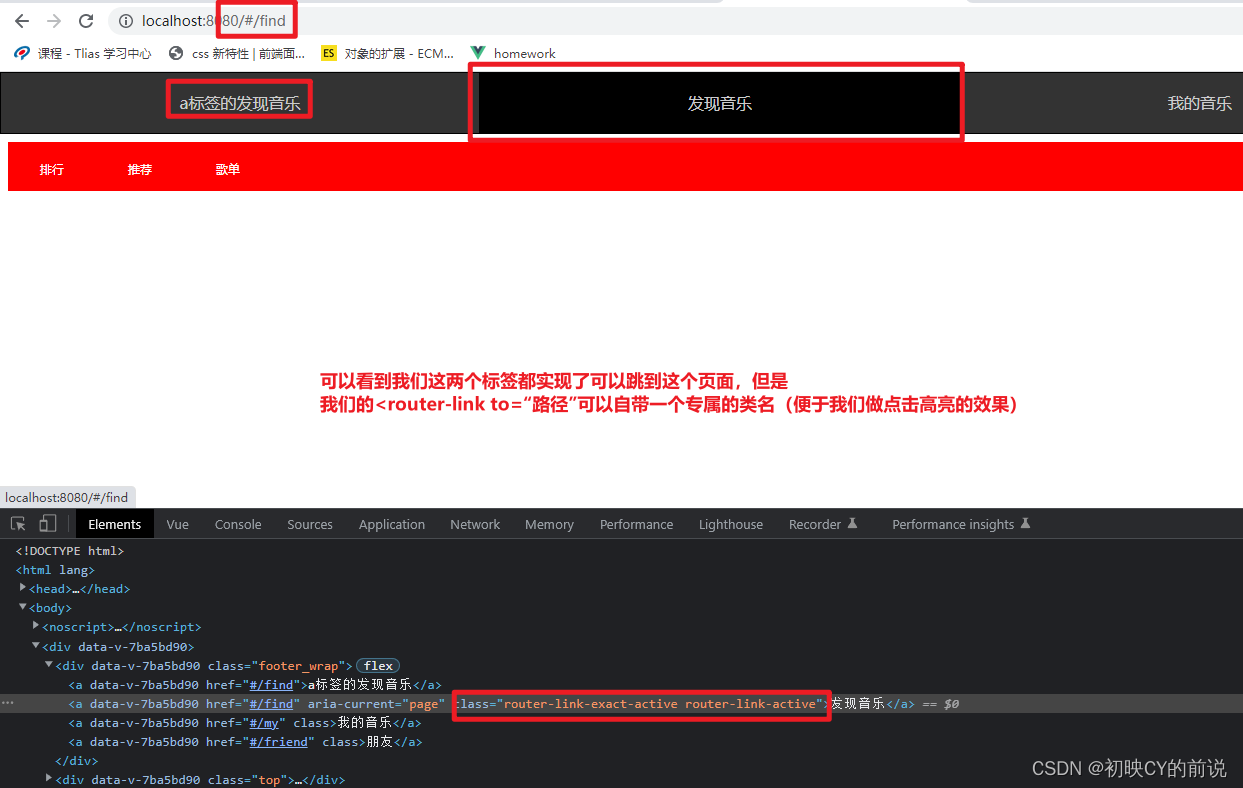
可以看到当我们点击不同的组件的时候我们实现了路由的功能:在vue中实现页面的跳转
注意看,当我点击的时候上面地址栏中加载了不同的网页。下面我们来学习下路由的写法
路由书写写法:
在index.js中的router对象中书写
-
const router = new VueRouter({
-
mode: 'history',//默认是hash模式
-
})
hash模式:
history模式:
两种模式的区别:
起步 | Vue RouterVue Router3官网介绍: 起步 | Vue Router
- 下载与导入vue-router
- 导入组件
- 创建routes路由规则(路径和页面一一对应)
- 创建路由对象
- 把路由对象挂载到App.vue
- 在页面写路由导航router-link (生成a标签)
- 在页面写路由出口router-view (生成占位盒子,用于显示页面内容)
下面开始我们相关文件的创建
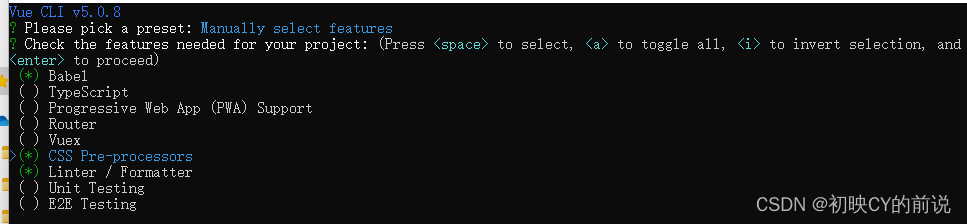
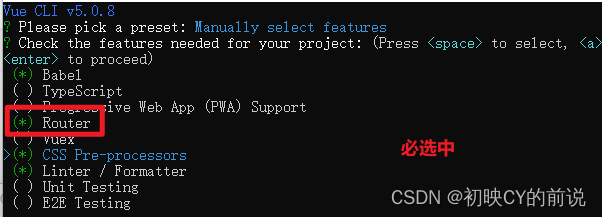
1.创建我们的脚手架(此时没有选择Router):

2.准备我们的App.vue文件:
-
<template>
-
<div>
-
<!-- 顶部导航栏 -->
-
<div class="footer_wrap">
-
<a href="#/find">发现音乐</a>
-
<a href="#/my">我的音乐</a>
-
<a href="#/friend">朋友</a>
-
</div>
-
<!-- 下面内容 -->
-
<div class="top"></div>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
methods: {}
-
}
-
</script>
-
-
<style scoped>
-
body,
-
html {
-
margin: 0;
-
padding: 0;
-
}
-
.footer_wrap {
-
position: fixed;
-
left: 0;
-
top: 0;
-
display: flex;
-
width: 100%;
-
text-align: center;
-
background-color: #333;
-
color: #ccc;
-
}
-
.footer_wrap a,
-
span {
-
cursor: pointer;
-
flex: 1;
-
text-decoration: none;
-
padding: 20px 0;
-
line-height: 20px;
-
background-color: #333;
-
color: #ccc;
-
border: 1px solid black;
-
}
-
.footer_wrap a:hover,
-
span:hover {
-
background-color: #555;
-
}
-
-
.top {
-
padding-top: 62px;
-
}
-
-
.footer_wrap .router-link-active {
-
background-color: #000;
-
}
-
</style>

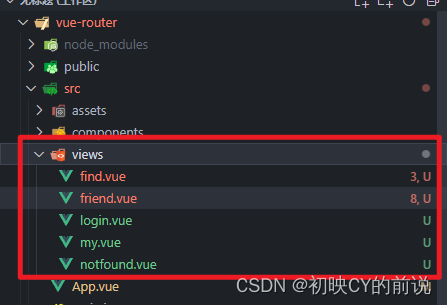
3.在src下面新建views文件夹并创建我们需要的.vue文件

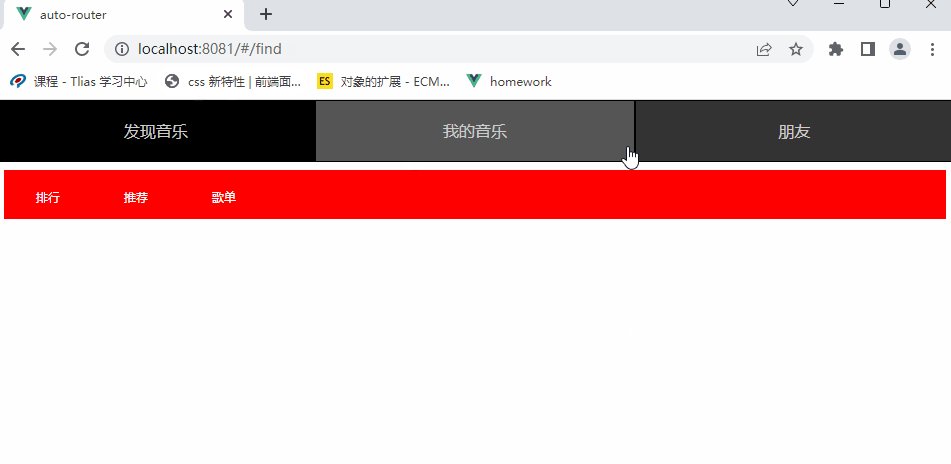
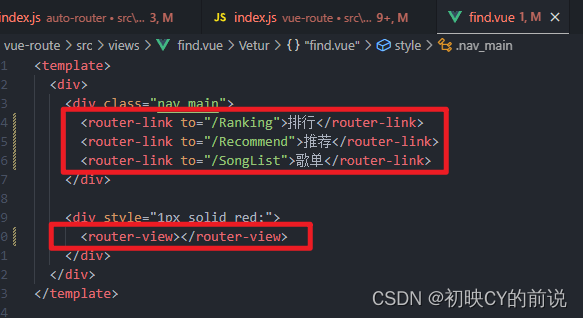
3.1 find.vue
-
<template>
-
<div>
-
<div class="nav_main">
-
<router-link to="/Ranking">排行</router-link>
-
<router-link to="/Recommend">推荐</router-link>
-
<router-link to="/SongList">歌单</router-link>
-
</div>
-
-
<div style="1px solid red;">
-
<router-view></router-view>
-
</div>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'find',
-
}
-
</script>
-
-
<style scoped>
-
.nav_main {
-
background-color: red;
-
color: white;
-
padding: 10px 0;
-
}
-
.nav_main a {
-
text-align: center;
-
text-decoration: none;
-
color: white;
-
font-size: 12px;
-
margin: 7px 17px 0;
-
padding: 0px 15px 2px 15px;
-
height: 20px;
-
display: inline-block;
-
line-height: 20px;
-
border-radius: 20px;
-
}
-
.nav_main a:hover {
-
background-color: brown;
-
}
-
.nav_main .router-link-active{
-
background-color: brown;
-
}
-
</style>

3.2 my.vue
-
<template>
-
<div>
-
<img src="../assets/my.png" alt="" width="100%">
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'my',
-
};
-
</script>
-
-
<style scoped>
-
-
</style>

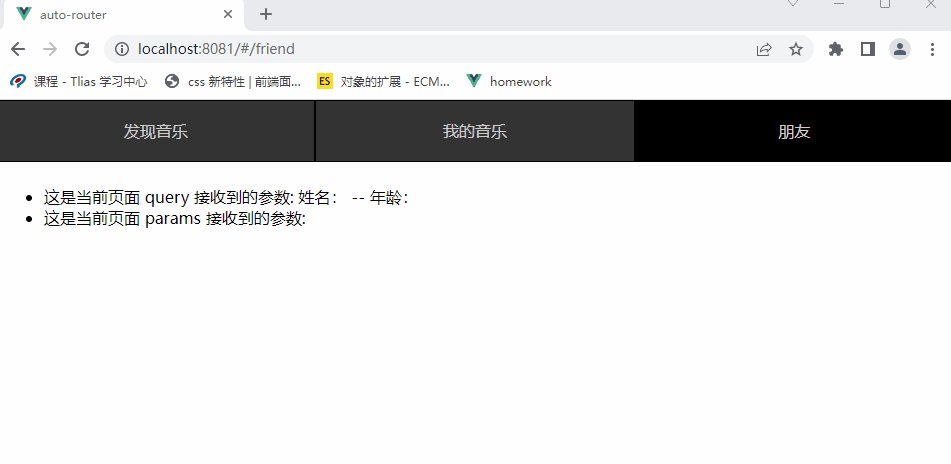
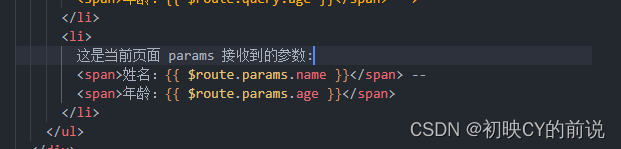
3.3 friend.vue
-
<template>
-
<div>
-
<ul>
-
<li>这是当前页面 query 接收到的参数:
-
<span>姓名:{{ $route.query.name }}</span> --
-
<span>年龄:{{$route.query.age}}</span>
-
</li>
-
<li>这是当前页面 params 接收到的参数:
-
<!-- <span>姓名:{{ $route.params.name }}</span> --
-
<span>年龄:{{ $route.params.age }}</span> -->
-
</li>
-
</ul>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'friend',
-
};
-
</script>
-
-
<style scoped>
-
-
</style>

3.4 notfound.vue
-
<template>
-
<div class="box">
-
<h1>这是一个 404 页面</h1>
-
<img src="../assets/404.png" alt="">
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'notfound',
-
data() {
-
return {
-
-
};
-
},
-
-
};
-
</script>
-
-
<style scoped>
-
.box {
-
display: flex;
-
flex-direction: column;
-
justify-content: center;
-
align-items: center;
-
}
-
</style>

4.准备图片素材(所有素材可私信博主获取)

5.所有准备工作做完现在开始我们的文件配置
1.下载与导入vue-router
npm i vue-router@3.6.5
导入vue-router (在main.js中)
-
//main.js中导入
-
// 0.导入路由
-
import VueRouter from 'vue-router'
-
// 使用vue的插件,都需要调用Vue.use()
-
Vue.use(VueRouter)
2.导入组件
@符号代表 /src 文件夹的绝对路径,在脚手架中文件比较多的时候,使用这个@符号会更加的方便
在main.js中导入
-
// 导入组件
-
import find from '@/views/find.vue'
-
import friend from '@/views/friend.vue'
-
import my from '@/views/my.vue'
-
import notfound from '@/views/notfound.vue'
3.创建路由规则
路由规则作用: 设置 url 和 组件 对应的规则
在main.js中写入
-
// 路由规则
-
const routes = [
-
{ path: '/find', component: find },
-
{ path: '/friend', name: 'friend', component: friend },
-
{ path: '/my', component: my },
-
{ path: '/notfound', component: notfound },
-
]
4.创建路由对象
路由对象: 帮你管理这些路由规则
在main.js中写入
-
// 创建路由对象
-
const router = new VueRouter({
-
routes// (缩写) 相当于 routes: routes
-
})
5.挂载路由到根组件
挂载到根组件作用:让你的整个应用都有路由功能
在main.js中写入
-
// 挂载路由到根组件
-
new Vue({
-
router,
-
render: h => h(App)
-
}).$mount('#app')
6.在页面写路由导航router-link
作用与a标签一样实现跳转,好处:当点击链接的时候自带一个专属类名
在App.vue中我们将传统的a标签进行替换:

替换a标签原因:便于我们做专属效果
我们选中点击的超链接做触发效果:

7在页面写路由出口router-view
占位盒子,用于渲染路由匹配到的组件
(<router-view> : 是vue内置的一个组件,会自动替换成路由匹配的组件 )

好了一个最最最基本的路由就被我们制作完成啦!下面我们来看看效果:

上述的操作有些许麻烦,下面我们来使用我们开发中常用的自动配置方法
创建脚手架方式与手动配置类似,唯一不同是此处必须选择Router

对比手动模式:

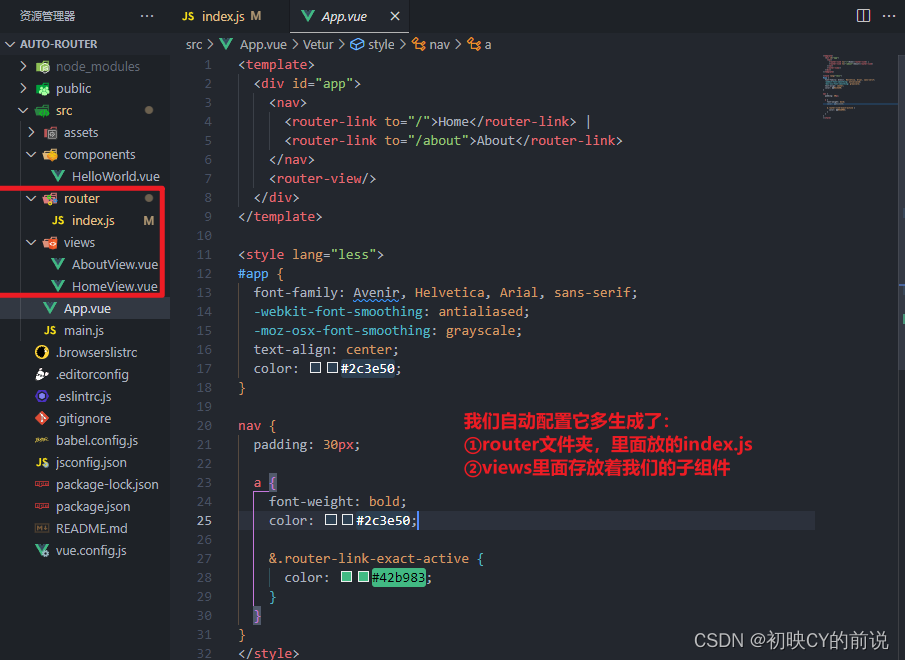
此刻:脚手架已经帮我们创建好了Router路由不需要我们下载与导入vue-router了
只需要写:
- 导入组件
- 配置路由规则
- 路由导航
- 路由出口
并且为了进一步的封装我们的配置信息,我们的配置代码将写在router/index.js下,不再是全部写在main.js下。
1.导入组件(index.js中)
-
import find from '@/views/find.vue'
-
import friend from '@/views/friend.vue'
-
import my from '@/views/my.vue'
-
import notfound from '@/views/notfound.vue'
2.配置路由规则(index.js中)
-
{ path: '/find', component: find },
-
{ path: '/friend', name: 'friend', component: friend },
-
{ path: '/my', component: my },
-
{ path: '/notfound', component: notfound }
3.路由导航(直接cv我们之前的App.vue文件)
-
<router-link to="/find">发现音乐</router-link>
-
<router-link to="/my">我的音乐</router-link>
-
<router-link to="/friend">朋友</router-link>
4.路由出口(App.vue中)
-
<div class="top">
-
<router-view></router-view>
-
</div>
效果查看:

自动配置省去了一些固定不变的操作,我们不需要写繁琐且固定的代码,只需要写不同的代码。且代码书写的位置都给我们设置好了,我们直接遵守该规范书写代码即可
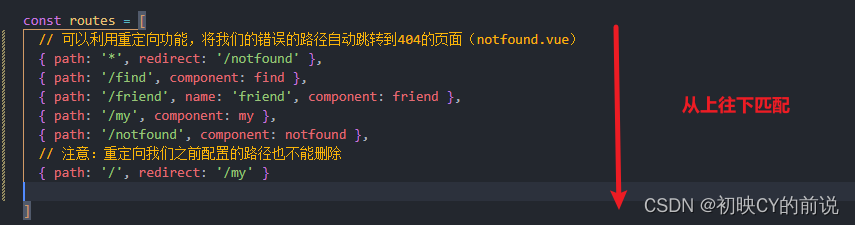
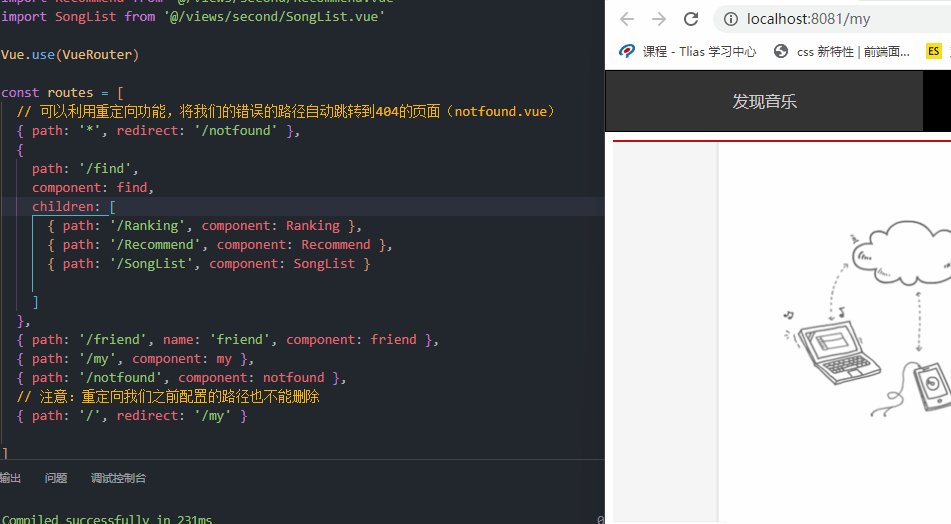
路由重定向官方文档:重定向和别名 | Vue Router
重定向应用场景: 页面输入根路径/ , 自动跳转到首页
注意点: 重定向只是修改路径, 还需要单独去设置路由匹配规则
重定向命令:
-
{
-
path: '/',
-
/*
-
(1)重定向只是修改页面路径。 输入 / 会重定向到 /路径
-
(2)只有component才会让vue去寻找路由匹配页面。所以设置了重定向,还需要单独设置匹配规则
-
*/
-
redirect: "路径"
-
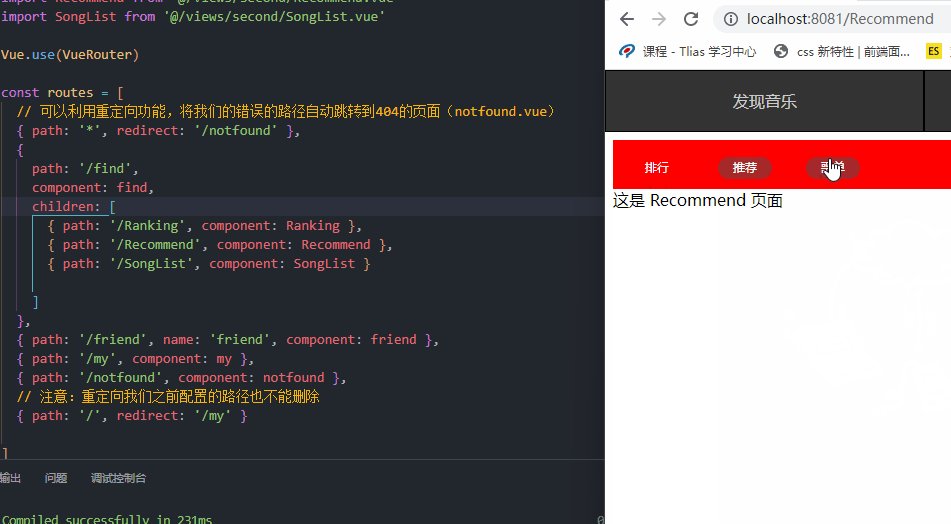
},
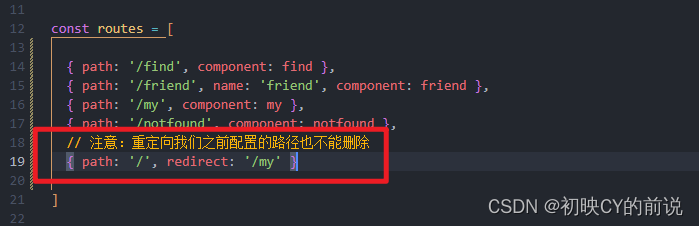
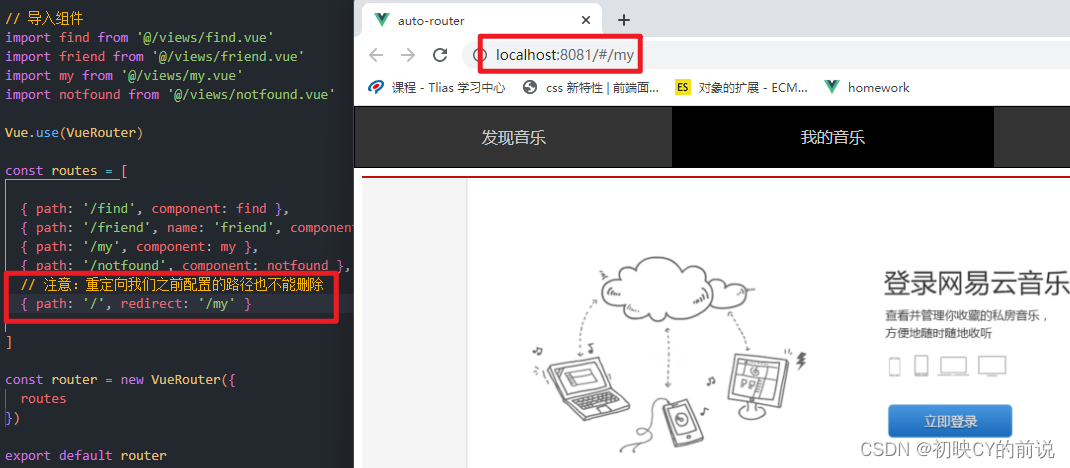
1. 就拿我们刚才创建的举例:

实现效果:当我在浏览器中打开的时候我没有输入任何路径,vue自动帮我们跳转到了 my.vue这个页面组件

2.也可以利用重定向来设置当我们路径错误提示404页面:

实现效果:当我任意输入没有匹配的路径,自动帮我们跳转到了notfound.vue这个组件

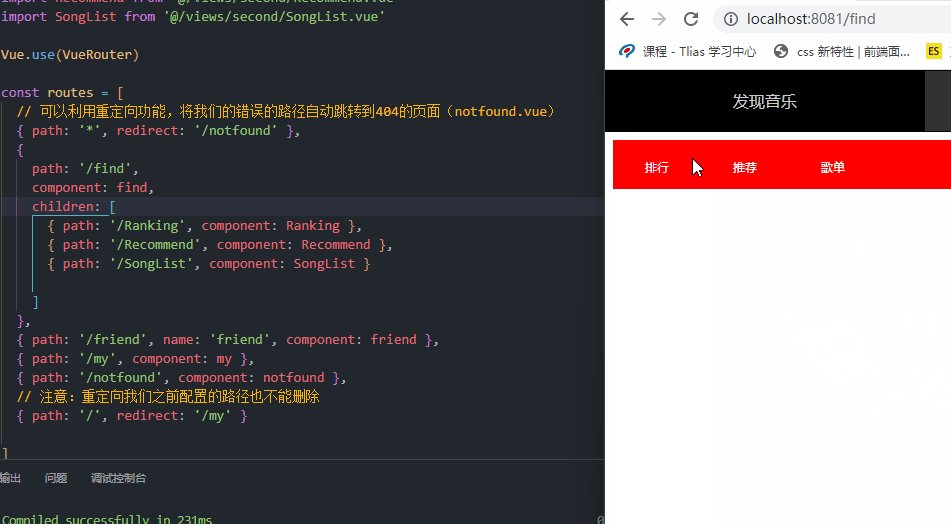
实现页面中存在第二级的跳转
写法(拿我们上述的案例实操,需要素材可私信博主喔):
①在index.js中引入
-
// 导入二级路由
-
import Ranking from '@/views/second/Ranking.vue'
-
import Recommend from '@/views/second/Recommend.vue'
-
import SongList from '@/views/second/SongList.vue'
②在需要引用的组件中使用:
-
//格式:
-
{
-
path: '路径', component: 组件名, children: [
-
//此处填写二级路由的路径信息
-
]
-
}
-
{
-
path: '/find', component: find, children: [
-
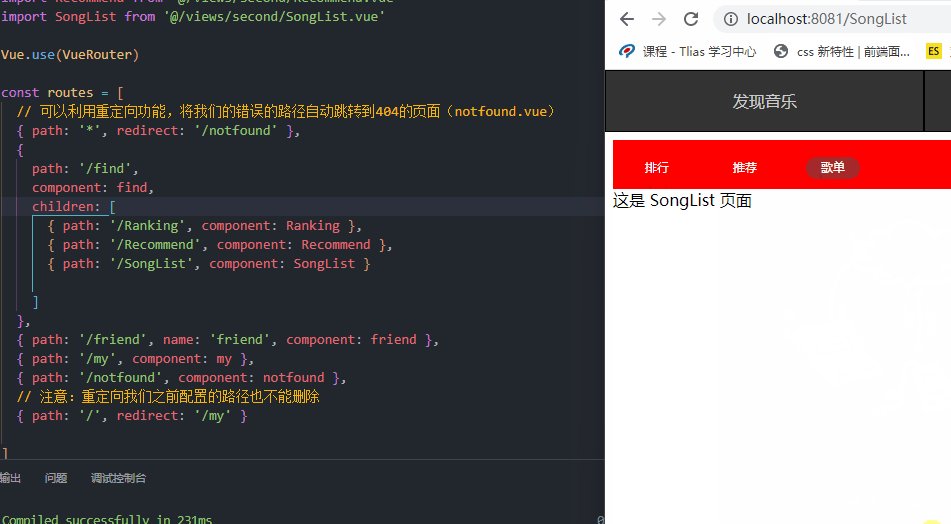
{path:'/',redirect:'/SongList'},
-
{ path: '/Ranking', component: Ranking },
-
{ path: '/Recommend', component: Recommend },
-
{ path: '/SongList', component: SongList }
-
]
-
}
③写路由导航与出口

查看效果:

可以看到:当我们点击一级路由之后,我们还可以点击二级路由到我们的专属页面中
有两种跳转传参方式:
- 声明式导航
- 编程式导航
①query写法:
在路径中加参数信息即可
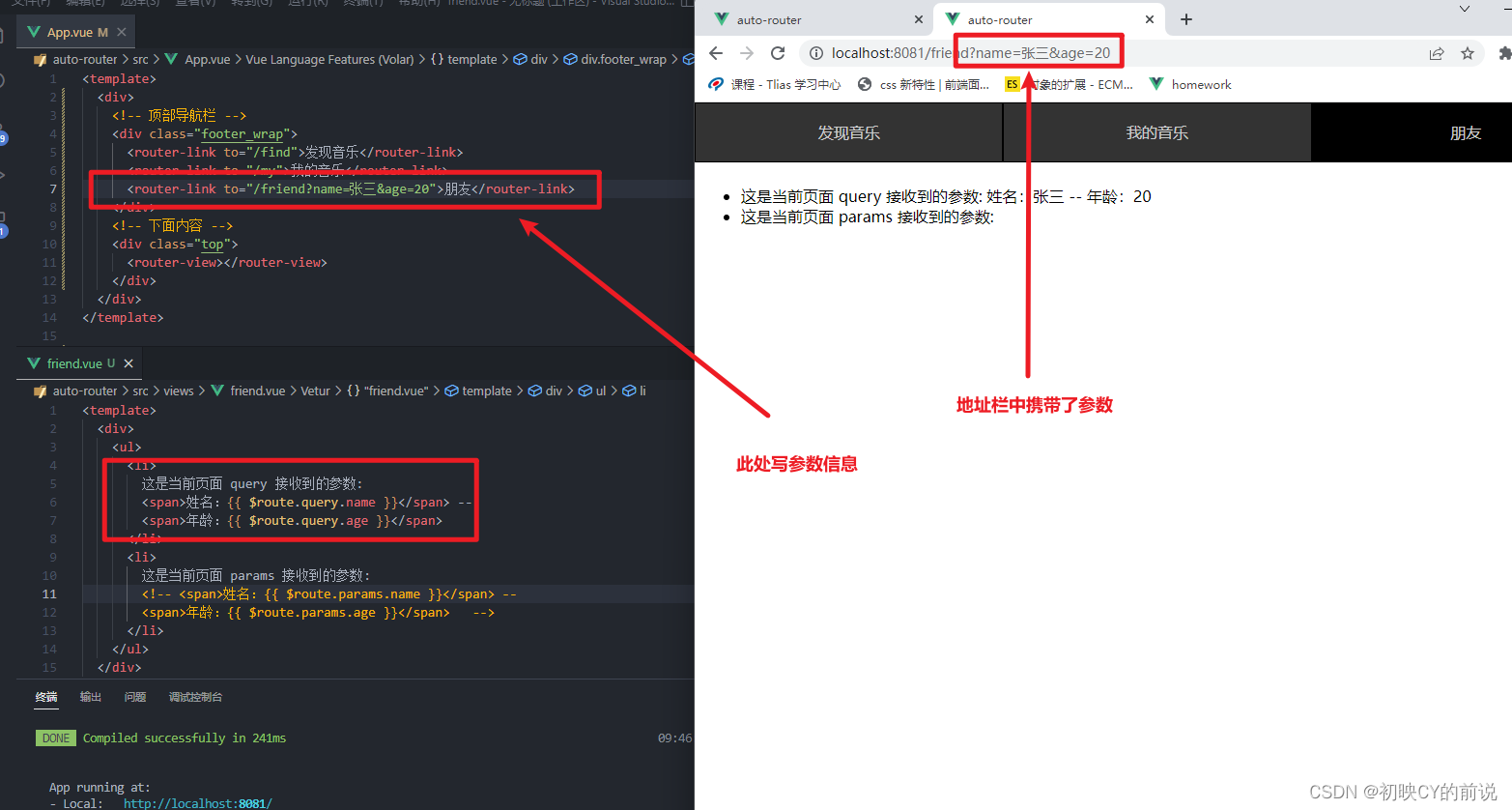
<router-link to="/路径?参数名=参数值&参数名=参数值</router-link>
接收信息:
在触发的组件中书写{{ $route.query.属性名}}接收
举个例子:

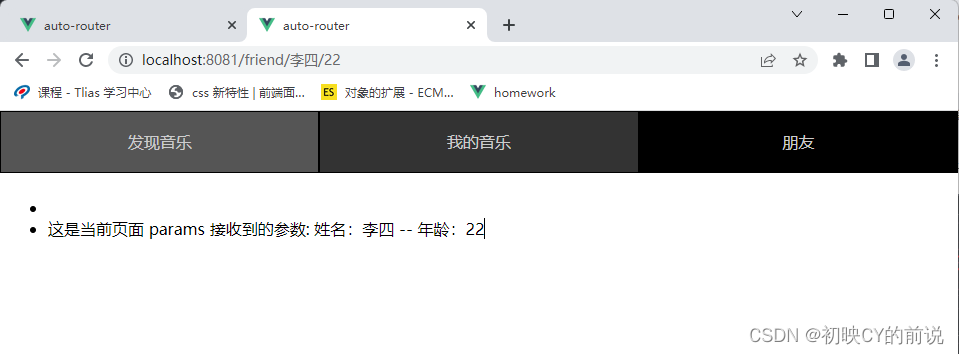
②params写法:
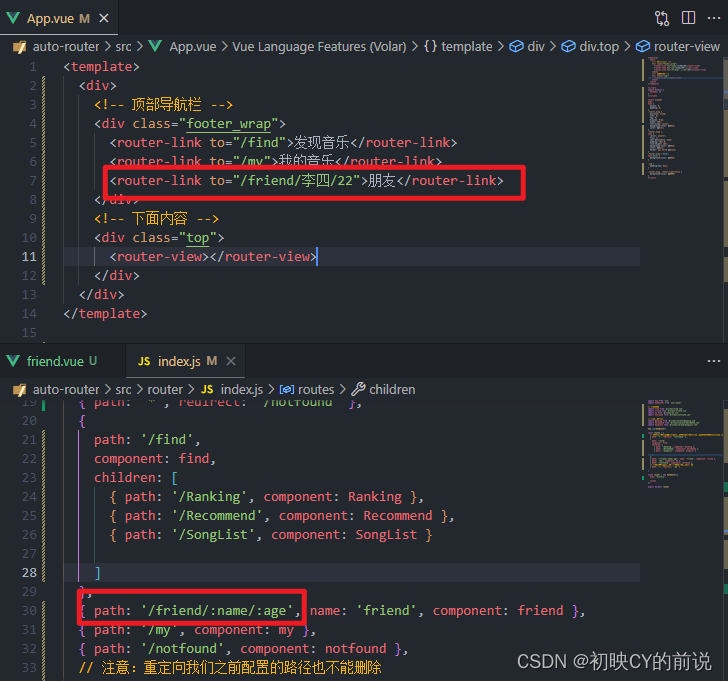
在index.jsx文件中写:参数名。在需要传递的路由路径中写参数值

接收信息:
在触发的组件中书写{{ $route.params.属性名}}接收

实现效果:

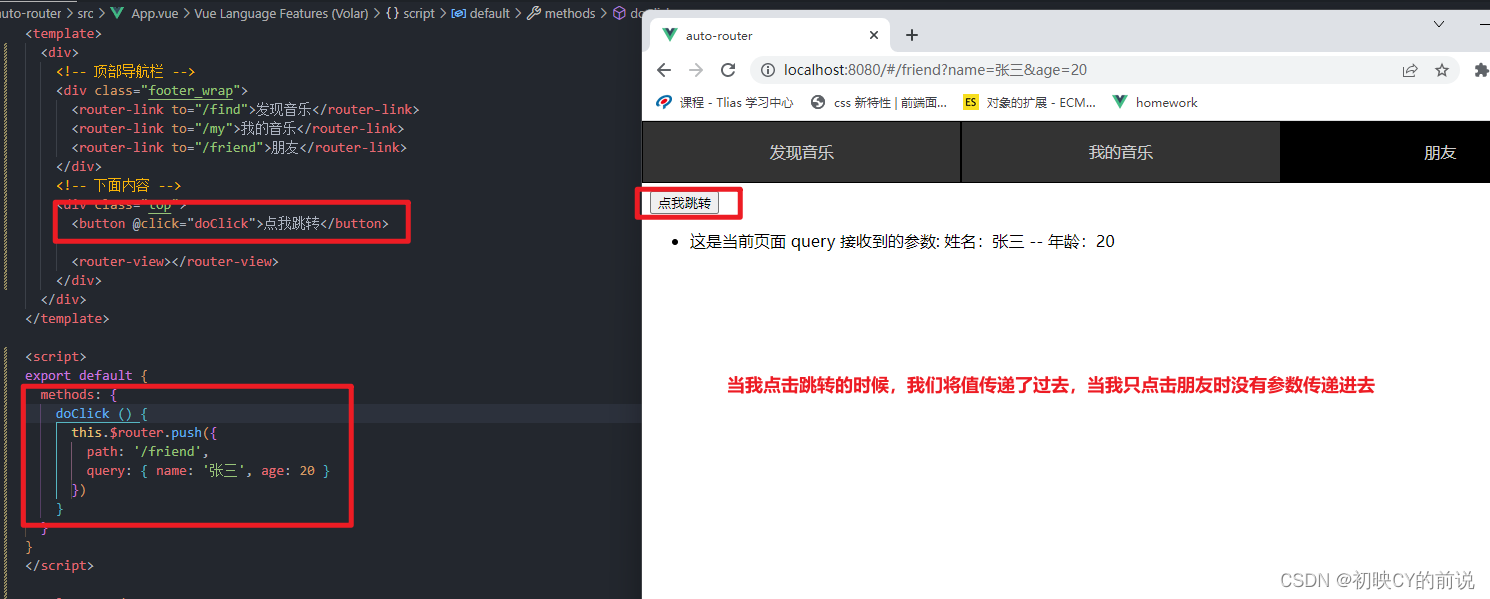
①query写法:
结构:
-
this.$router.push({
-
path: '/路径',
-
query: { 属性名: '属性值'}
-
})
接收信息:
在触发的组件中书写{{ $route.query.属性名}}接收
举个例子:

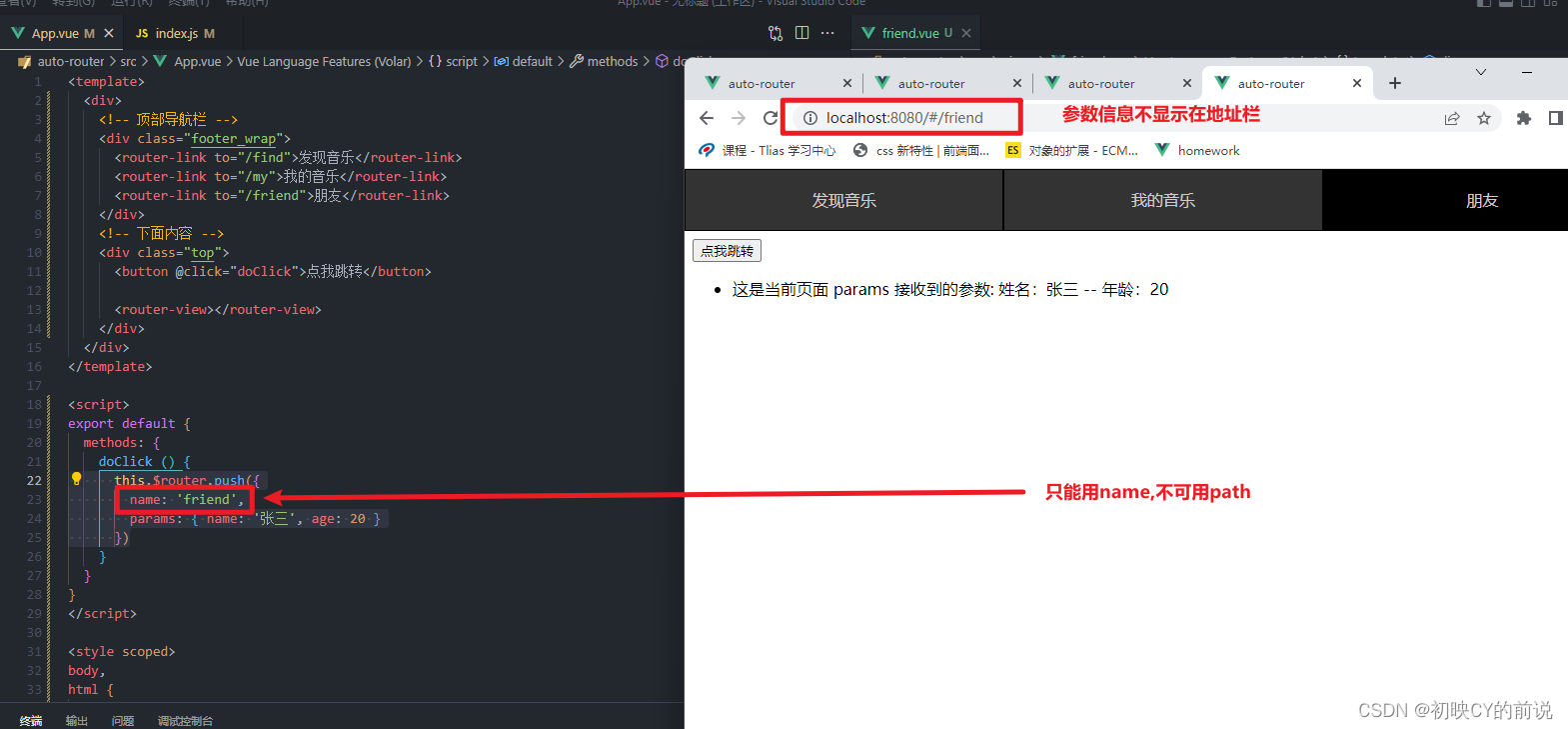
②params写法
结构:
-
this.$router.push({
-
name: '我们注册路径的组件名',//写path获取不到值!!!
-
query: { 属性名: '属性值'}
-
})
注意点:写path获取不到值,需要用name
接收信息:
在触发的组件中书写{{ $route.params.属性名}}接收

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com