大家有没有遇到这样的问题,当你面对非常复杂的信息时,在进行信息整理设计时,往往会陷入比较纠结的场面,不知道怎么把这一堆信息进行比较好的排列。如果你刚好也有这部分疑问,这篇文章适合你继续阅读。

本篇文章会提供一种解决排列问题的简单底层逻辑,我们可以围绕这个逻辑去排布我们的页面,从而让整体排版变得更加清晰合理。
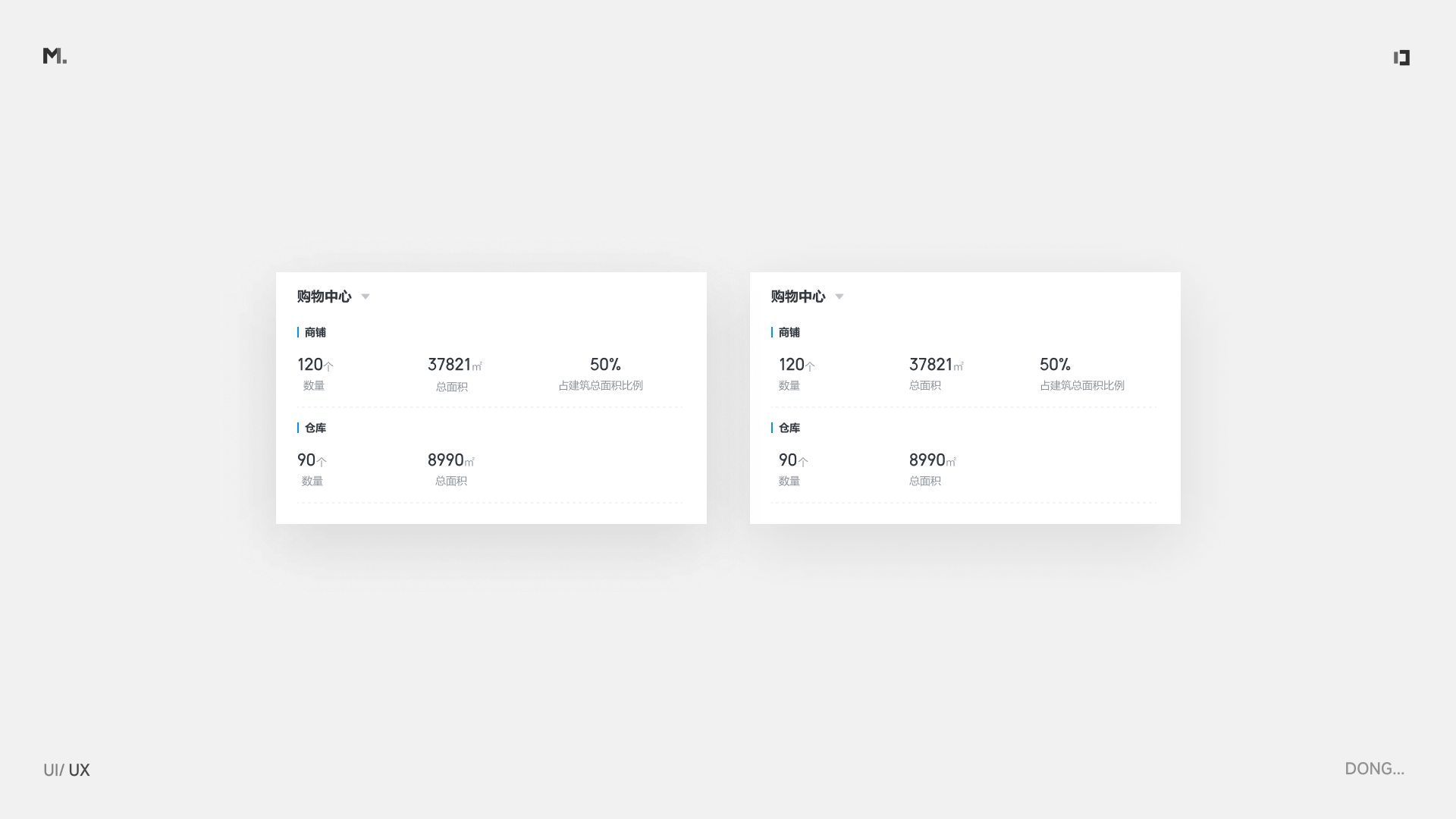
信息层级存在于我们目前看到的每一个画面。它本质上是信息组织的一种方式,通过信息的放大缩小和对应的位置,能够将复杂的信息分为不同的模块呈现在我们的视野中。

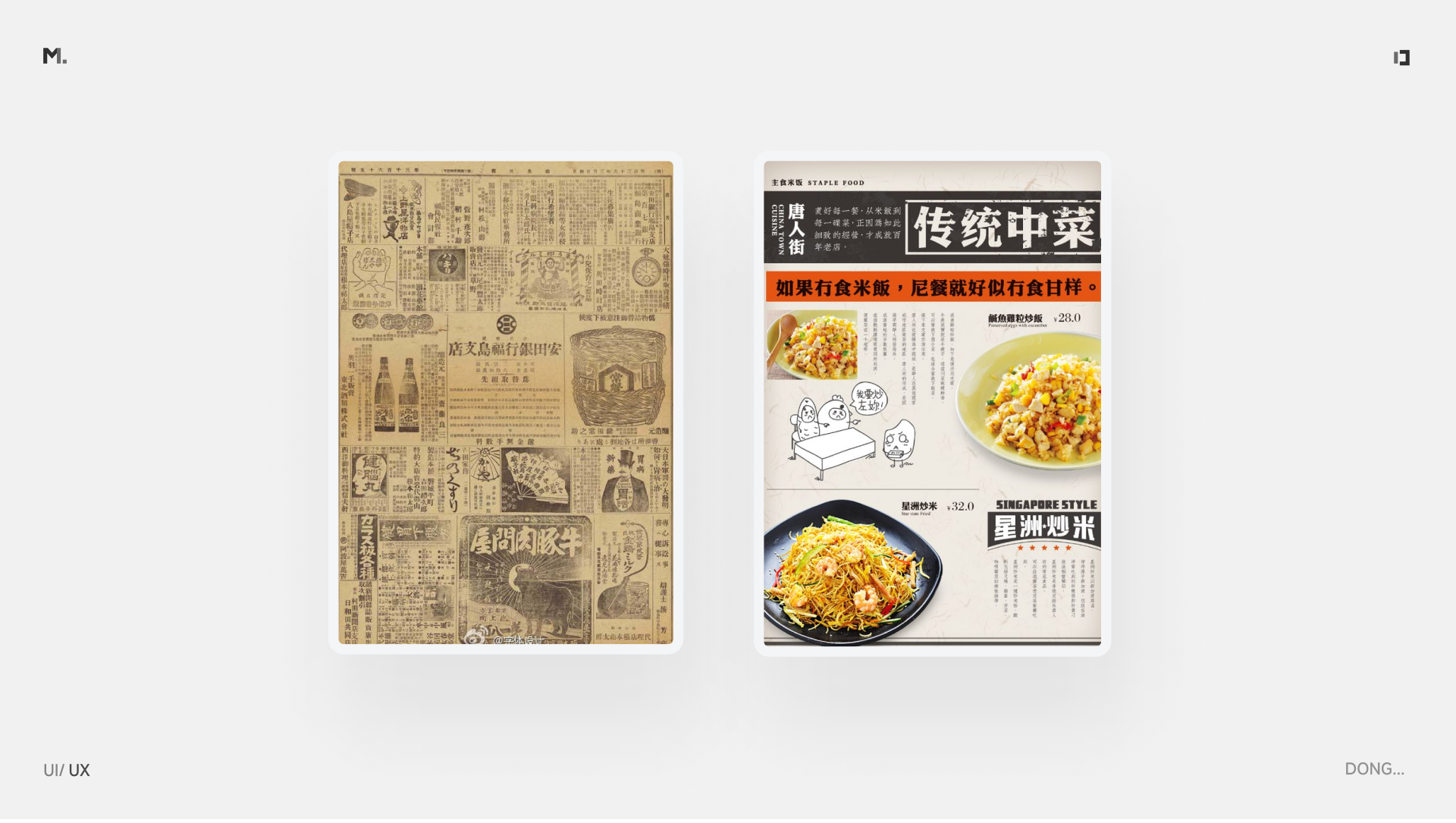
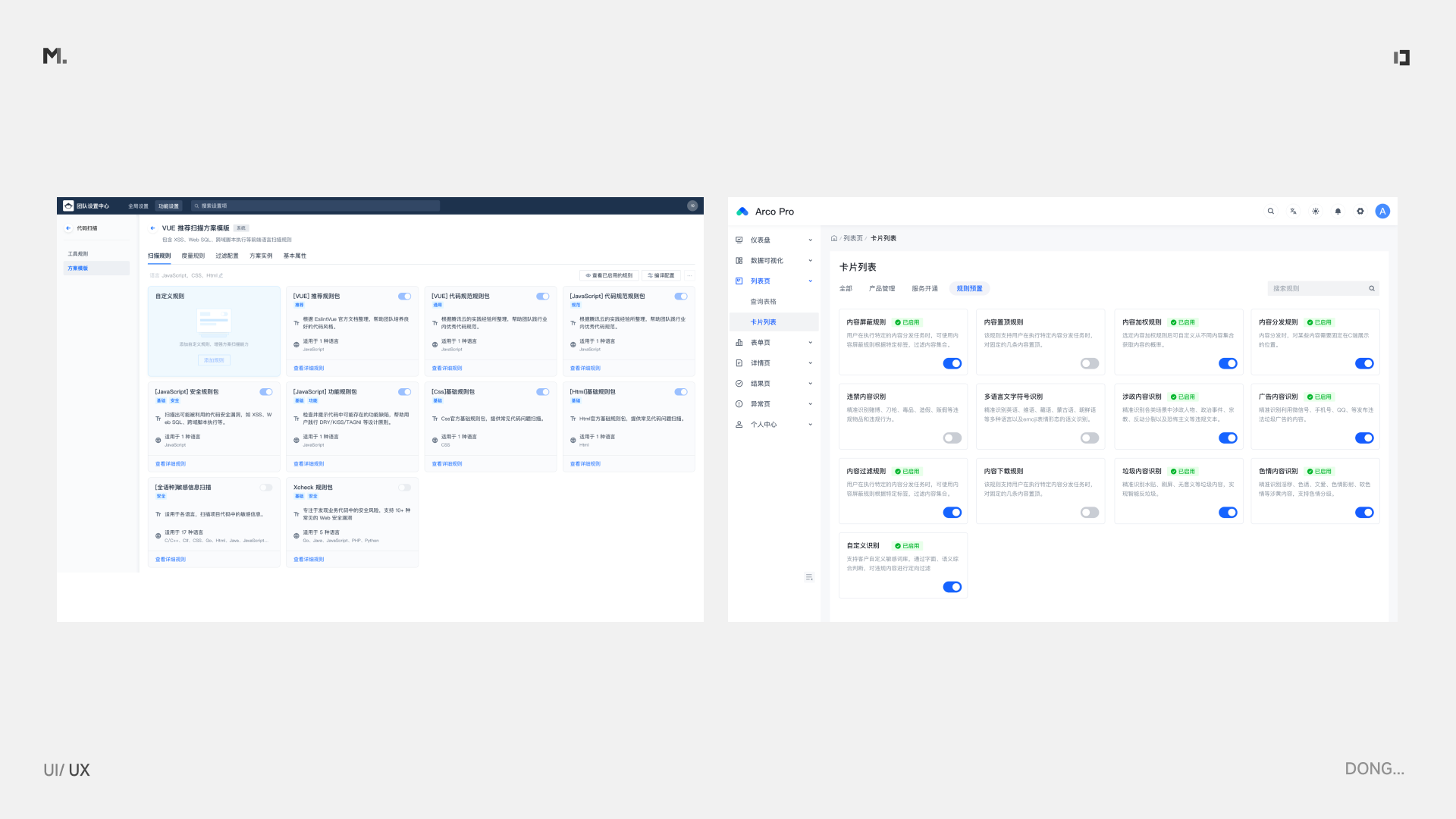
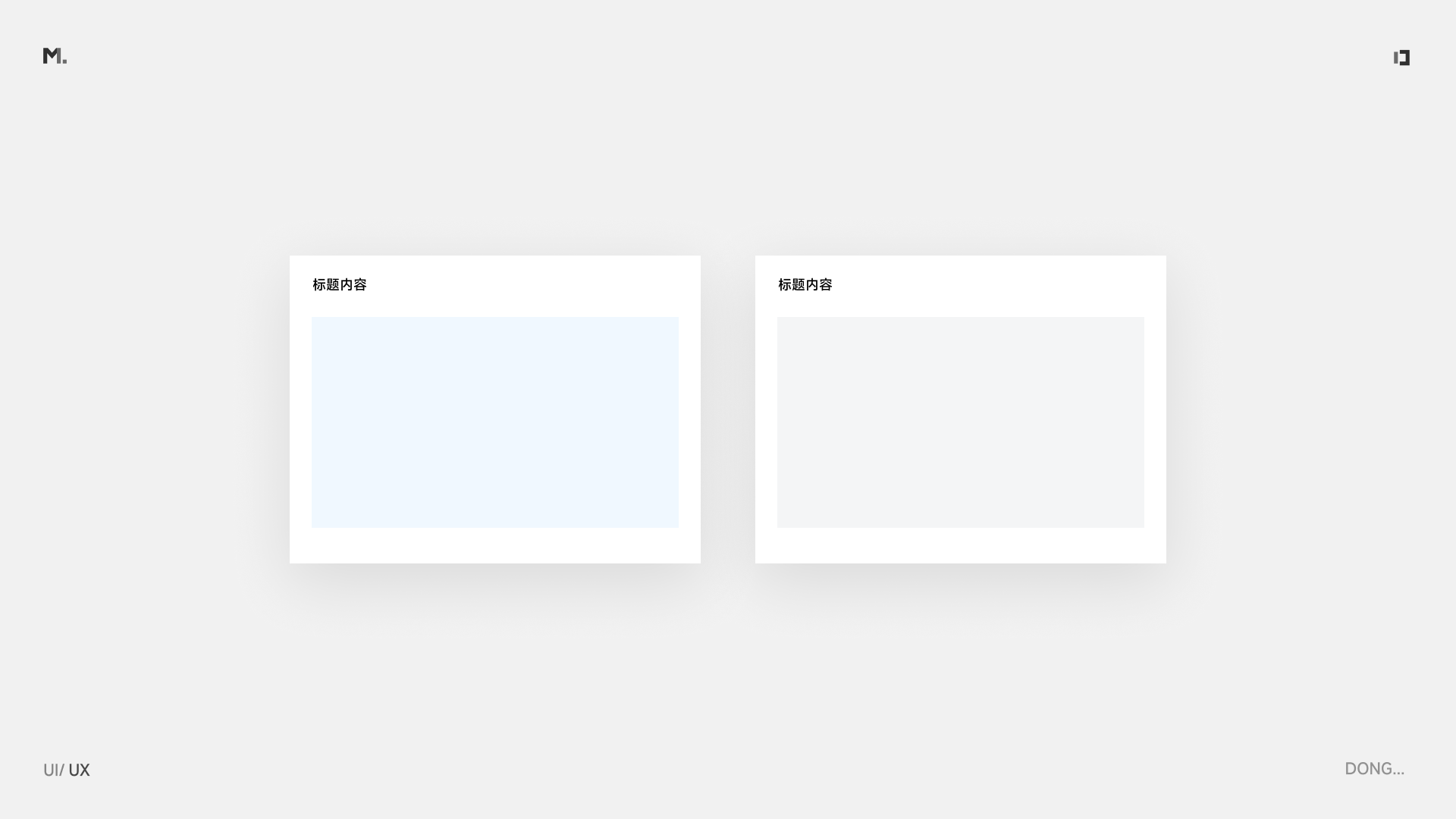
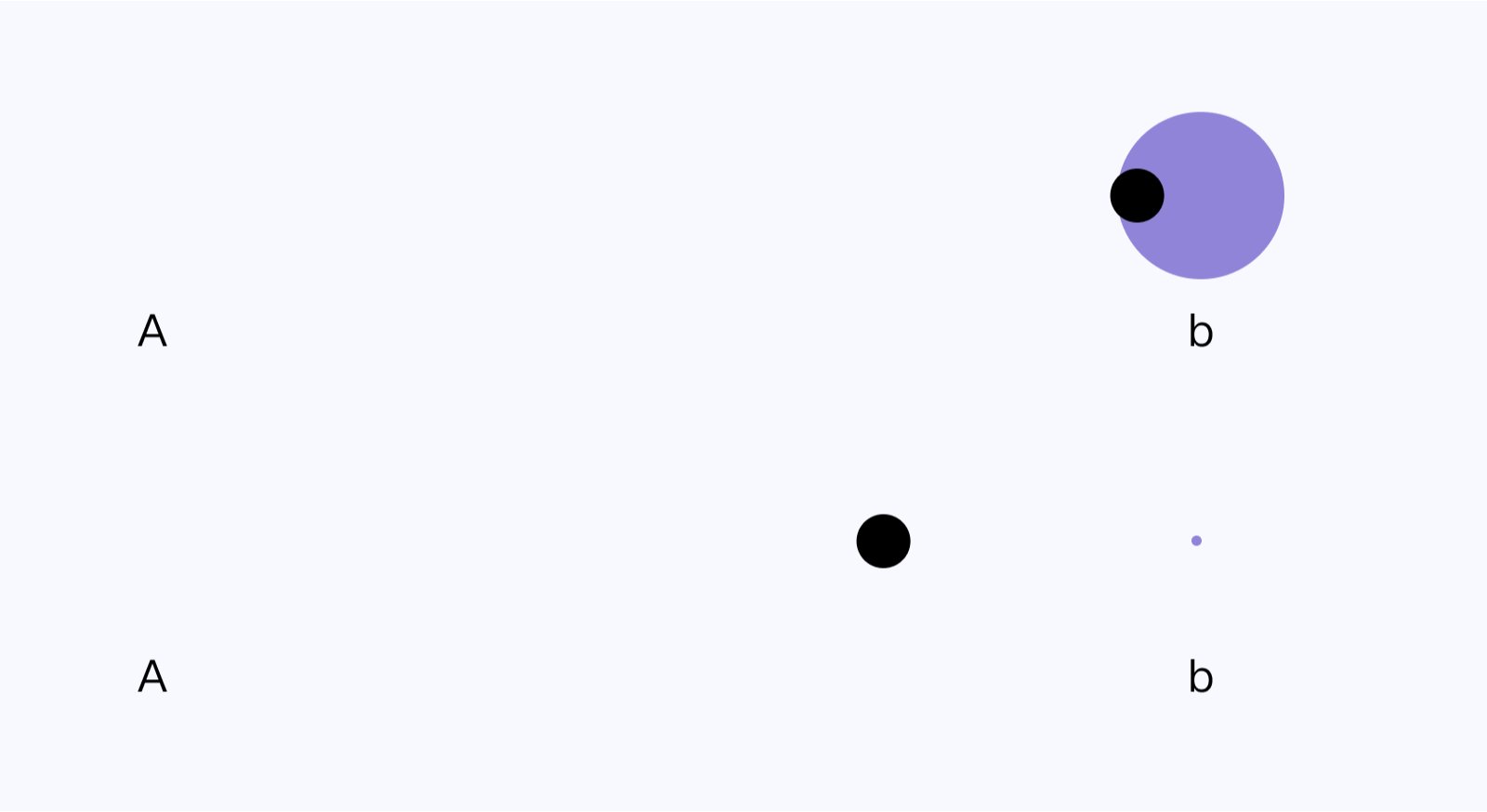
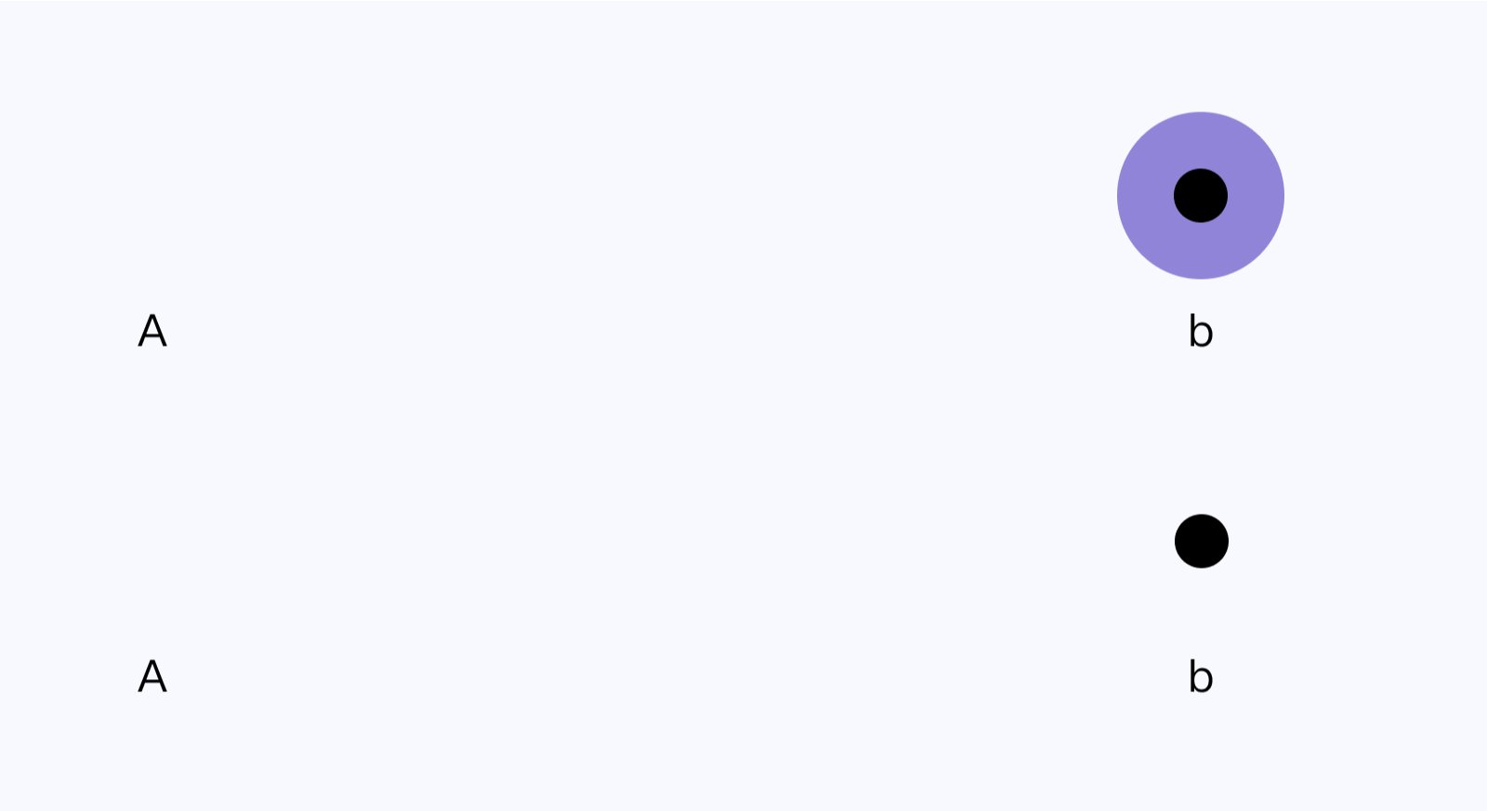
大家先简单看一下图中两个画面,你就能够直观感受到信息层级对于用户认知的作用。

不好的信息层级就像左图一样会让画面比较杂乱,难以进行视觉上的识别。而优秀的信息层级就像右图一样能够让我们快速且准确的识别出画面想要传递的信息。
因此信息层级的排列不仅影响视觉上的美观度,更影响人们在检索信息时候的效率。尤其是对于B端复杂场景,我们不仅需要考虑清晰传递业务价值,合理的信息层级划分也是提高产品体验的重要部分,好的信息层级则意味着更好的使用体验。
既然信息层级对于使用体验比较关键,那么怎样做好页面的信息层级则显得尤为重要。而目前网上的资料也是参差不齐,我也曾为此类问题查阅了大量资料,想要找到一个简单高效的答案。

但目前查阅到的资料几乎都在讲排列的四个基本原则:对比、对齐、亲密、重复。不可否认的是这四个方法对于我们排布信息层级确实起到了很大的作用。但也阐述得太过宽泛,让人很难在实际中更有效地利用。

即使我对排版四个原则非常熟悉,在面对复杂层级排版时仍会面对困惑。因此我对目前页面上比较好的页面排版进行了进一步的探索:

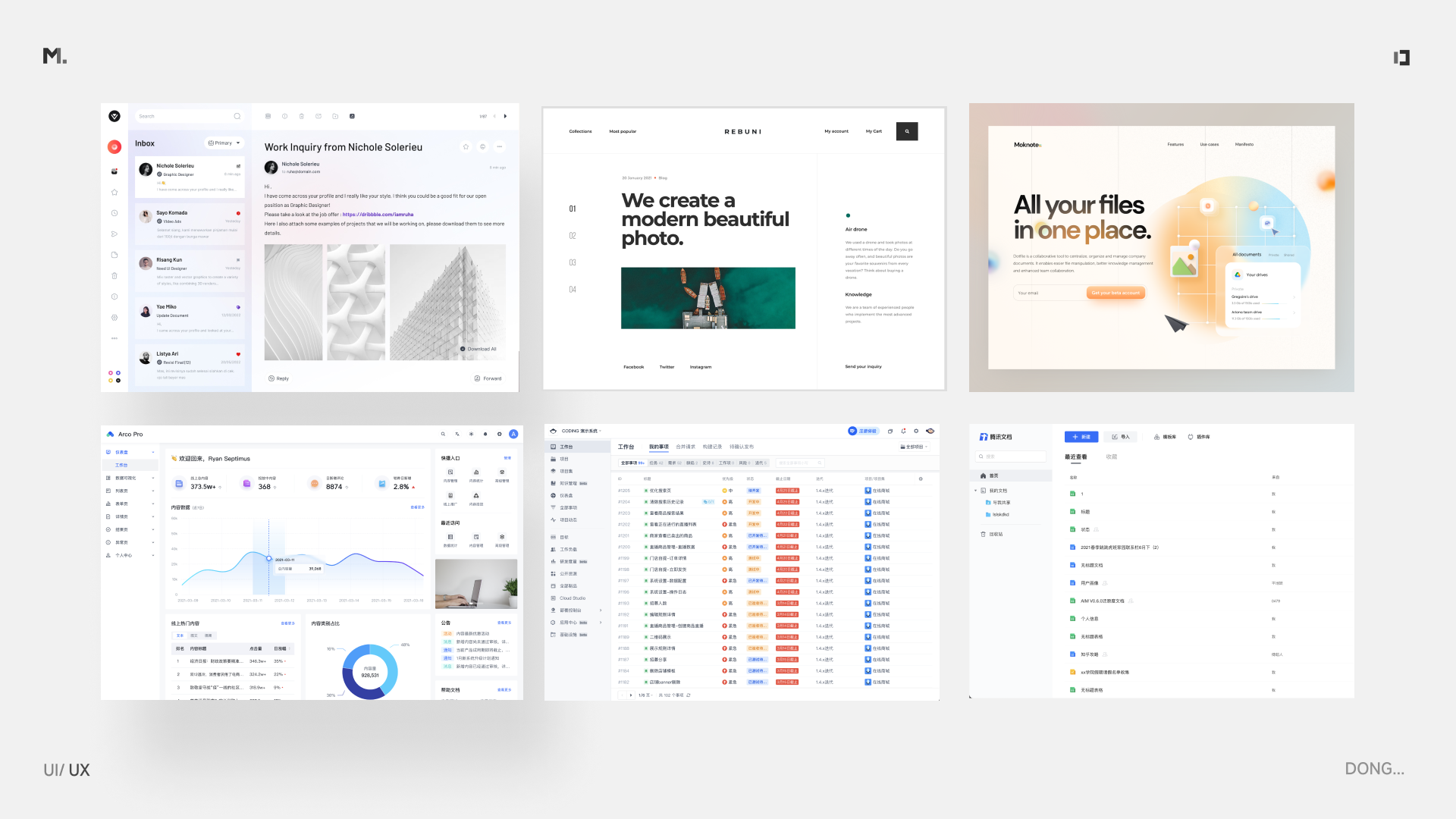
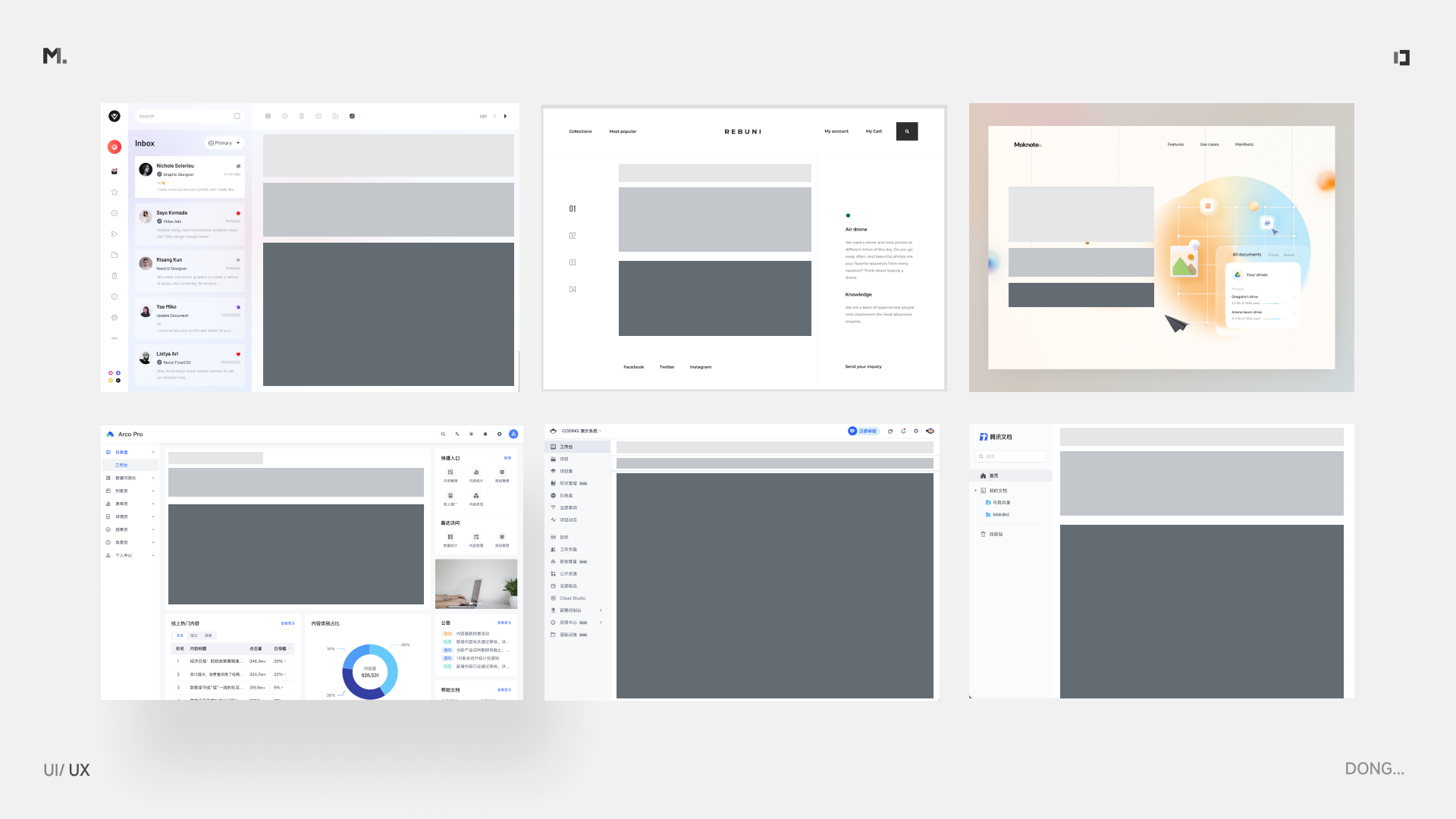
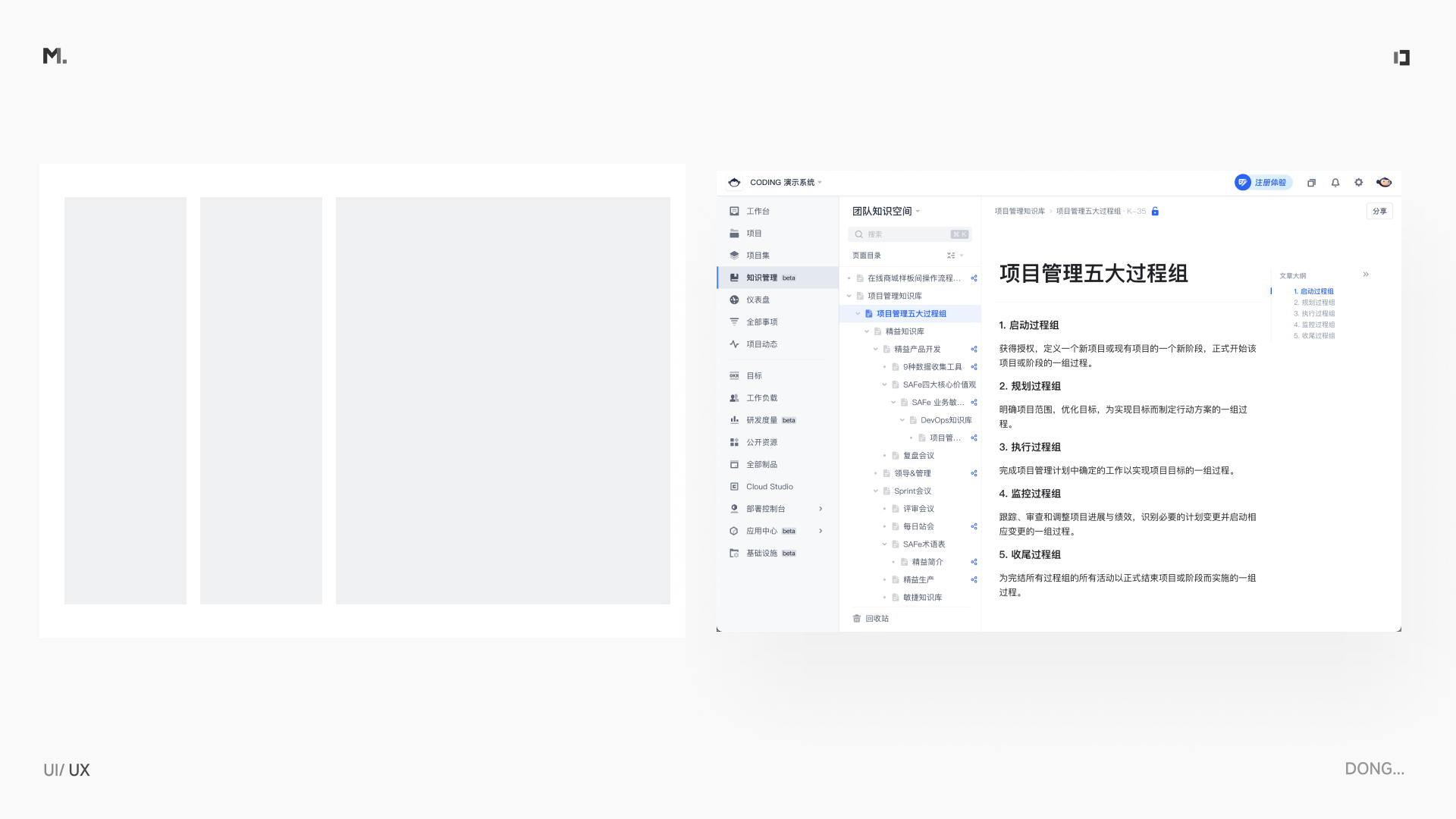
经过线上页面与概念的整体研究发现,他们在遵循排版原则的基础上,本质上都存在一个简单的逻辑:那些优秀的页面设计都把主内容的层级控制在了三层左右,如下图所示。

因为三层左右的层级是最容易被用户感知,且视觉上不易混乱。超过三层后随着层级越多复杂性会相对增加。
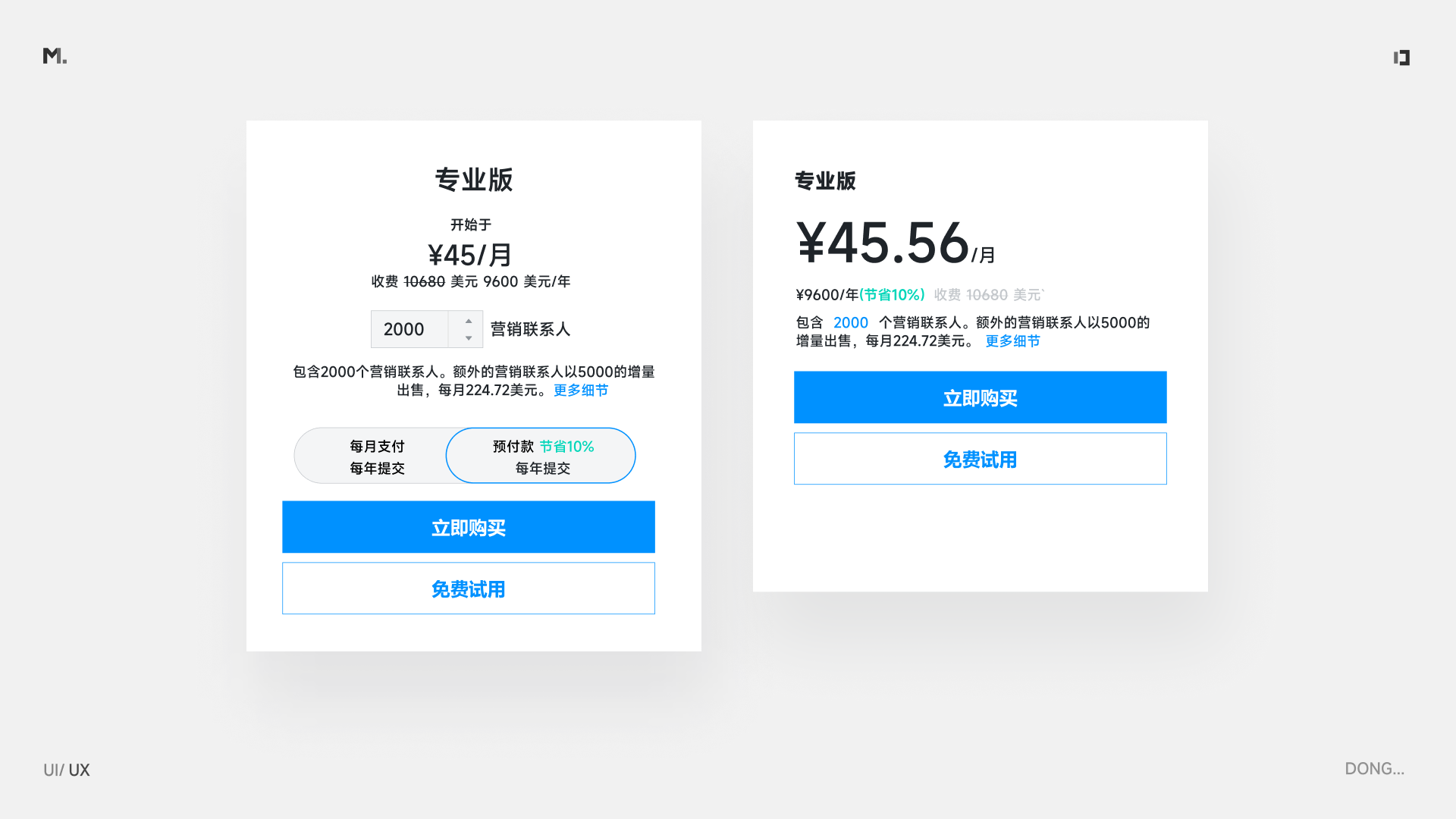
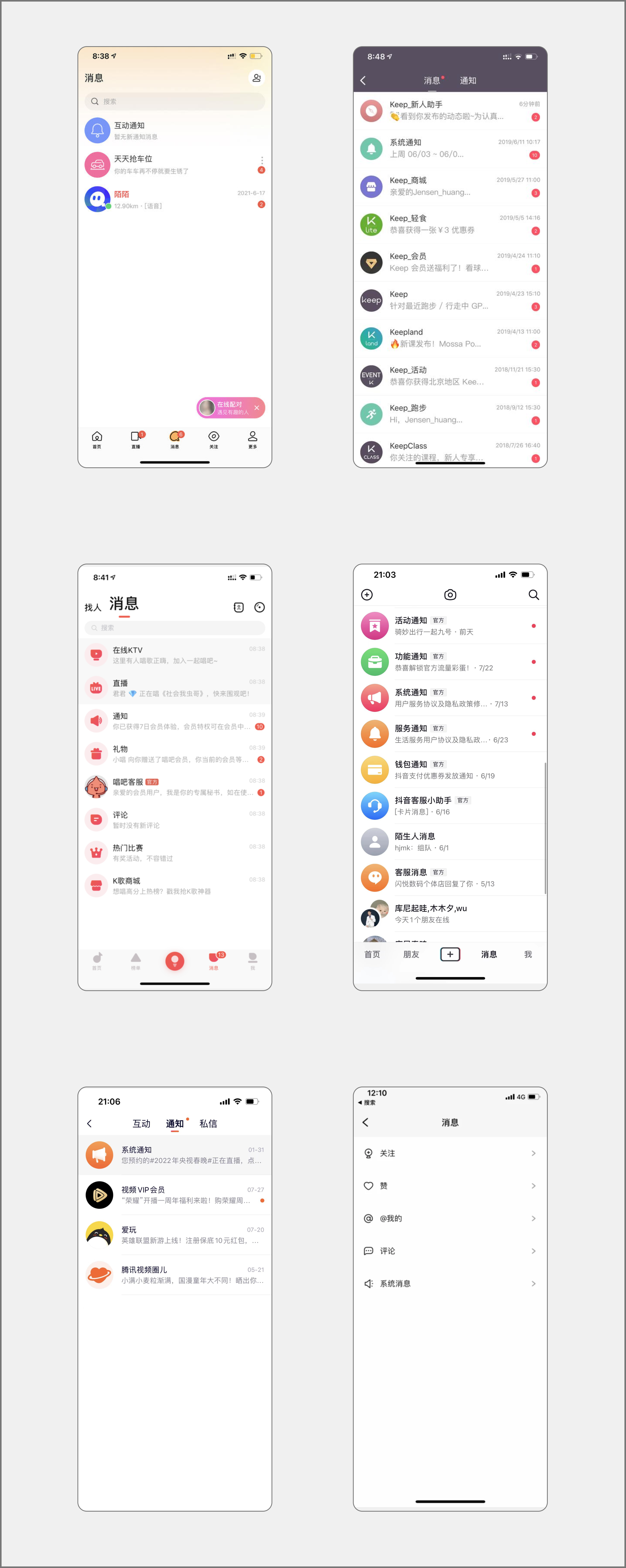
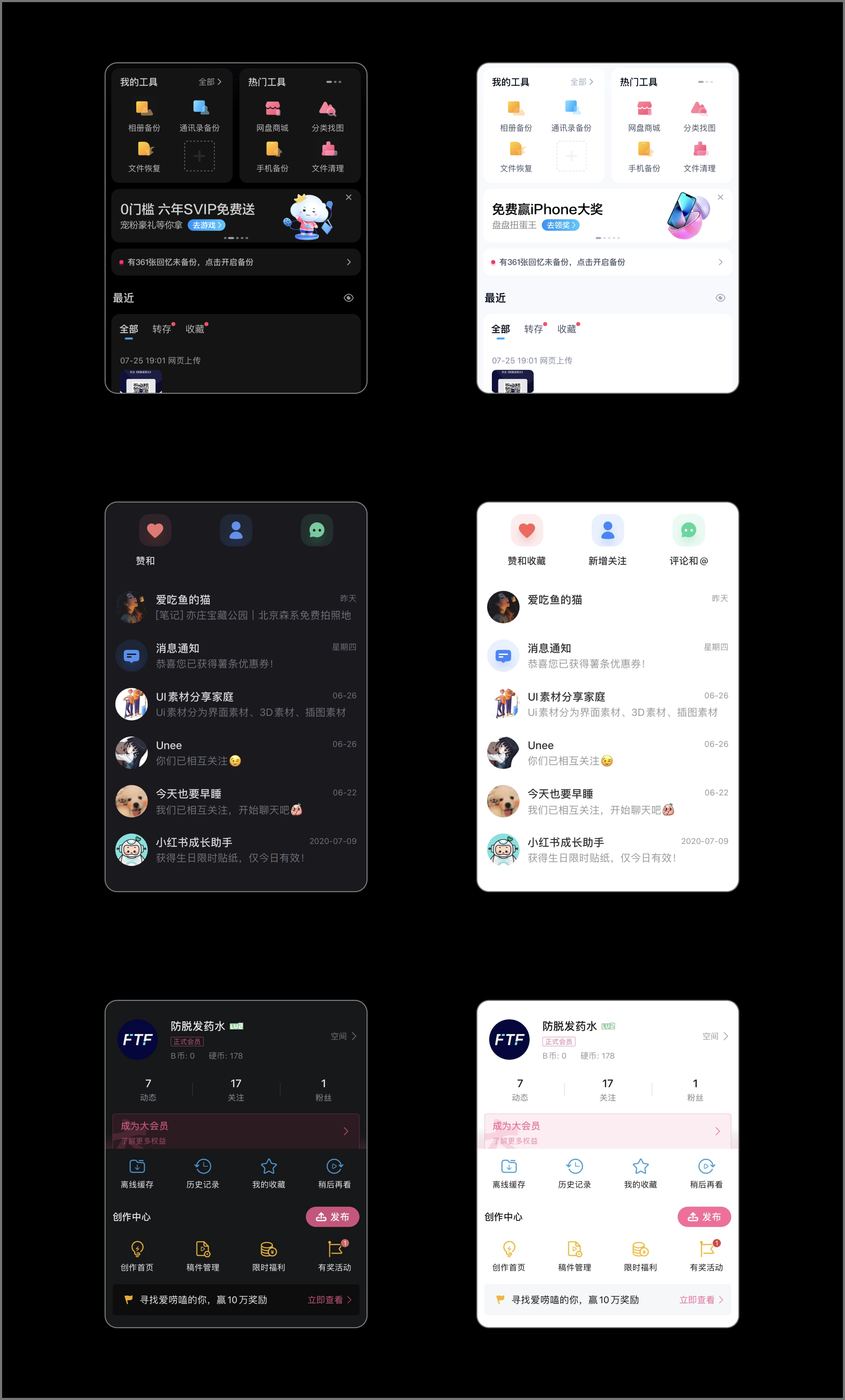
比如我们看下面这两个例子,左边层级因为特别复杂,造成用户获取信息效率变低,而通过层级的转换,我们可以将其变得更简单且易读。

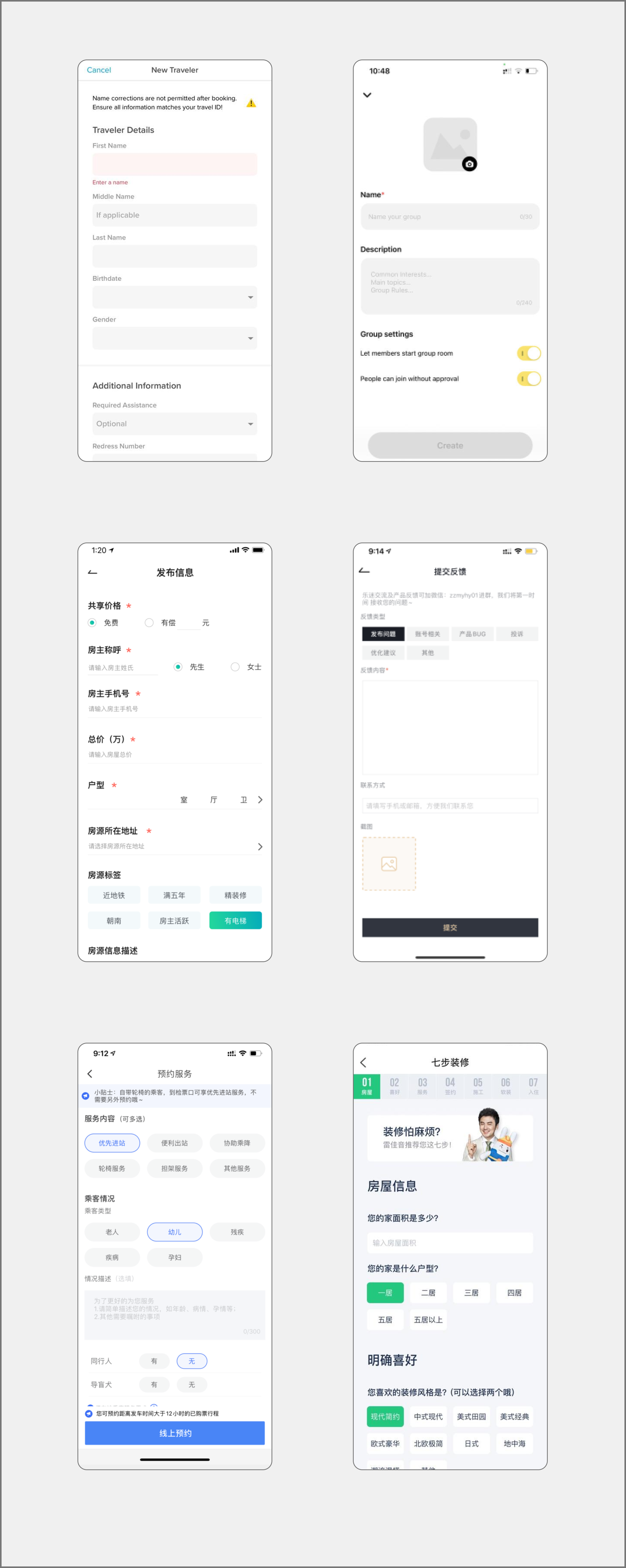
再举一个例子,我们在大部分场景见到的纯文字排版基本都离不开以下几种形式:

因此,我们需要在排版时需要首先思考一个逻辑:那就是尽量将我们的内容层级控制在三层左右。且这三层内有比较明显的对比关系。

有同学看到这肯定要问了,这个道理我也懂啊,可是在实际业务中大部分时间拿到的信息太多,根本做不到保持在三层以内。别急,这篇文章的重点当然不是告诉你这么简单的道理,而是在面对复杂层级的时候,我们应该怎样去控制它的层级表现,从而让它在最终呈现上保持在三层左右,让用户获取信息的效率更高。

其实我们在实际中的大部分优秀页面,在本身的信息层级上可能都非常复杂,但我们可以通过一系列的方法,去减轻这种多层级的影响,从而让我们的页面即使承载了很多复杂的信息,也能变得更加简单清晰。那我们接下来就阐述一下对复杂层级的处理方案。
这可能是被很多人忽略的一点,就是信息的前置处理。我也曾遇到过某些信息很复杂导致排版很困难,但却忽略了这些信息是否真实地被需要。这就需要我们从源头上进行第一层的判断。

源头降低的本质就是判断我们当前所要呈现的信息是不是必要的。其实这也是在目前工作中遇到的场景,比如某些时候产品给到了我们很多信息,但我们并不一定会全盘接受,而是通过当前页面的业务场景去进行判断。确定每个信息的合理性,从而可以决定有些元素是否可以删减,提高整体信息设计的一致性。
1. 当前的所有信息真的需要存在于页面中吗,如果去掉某些信息有无影响。
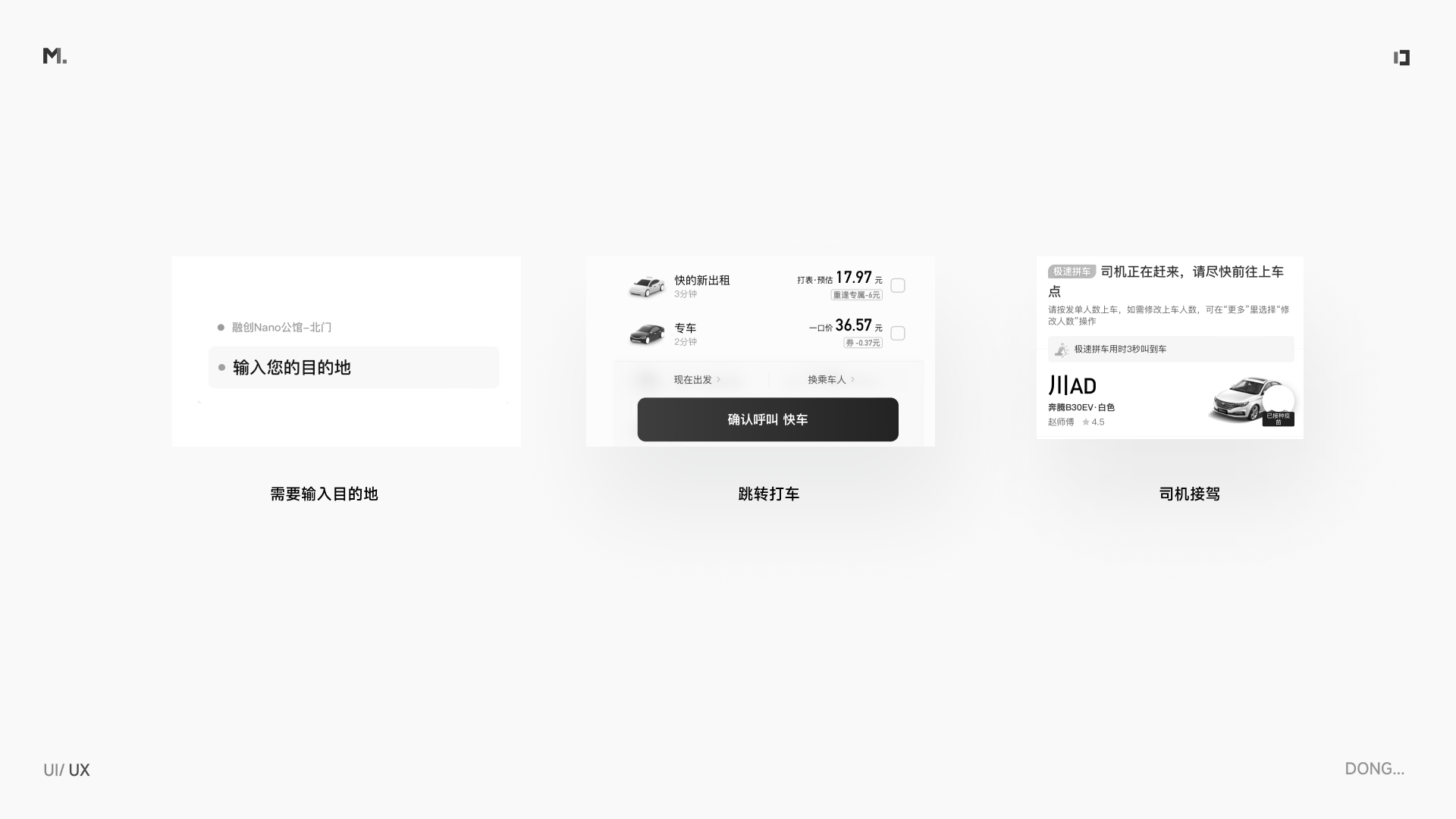
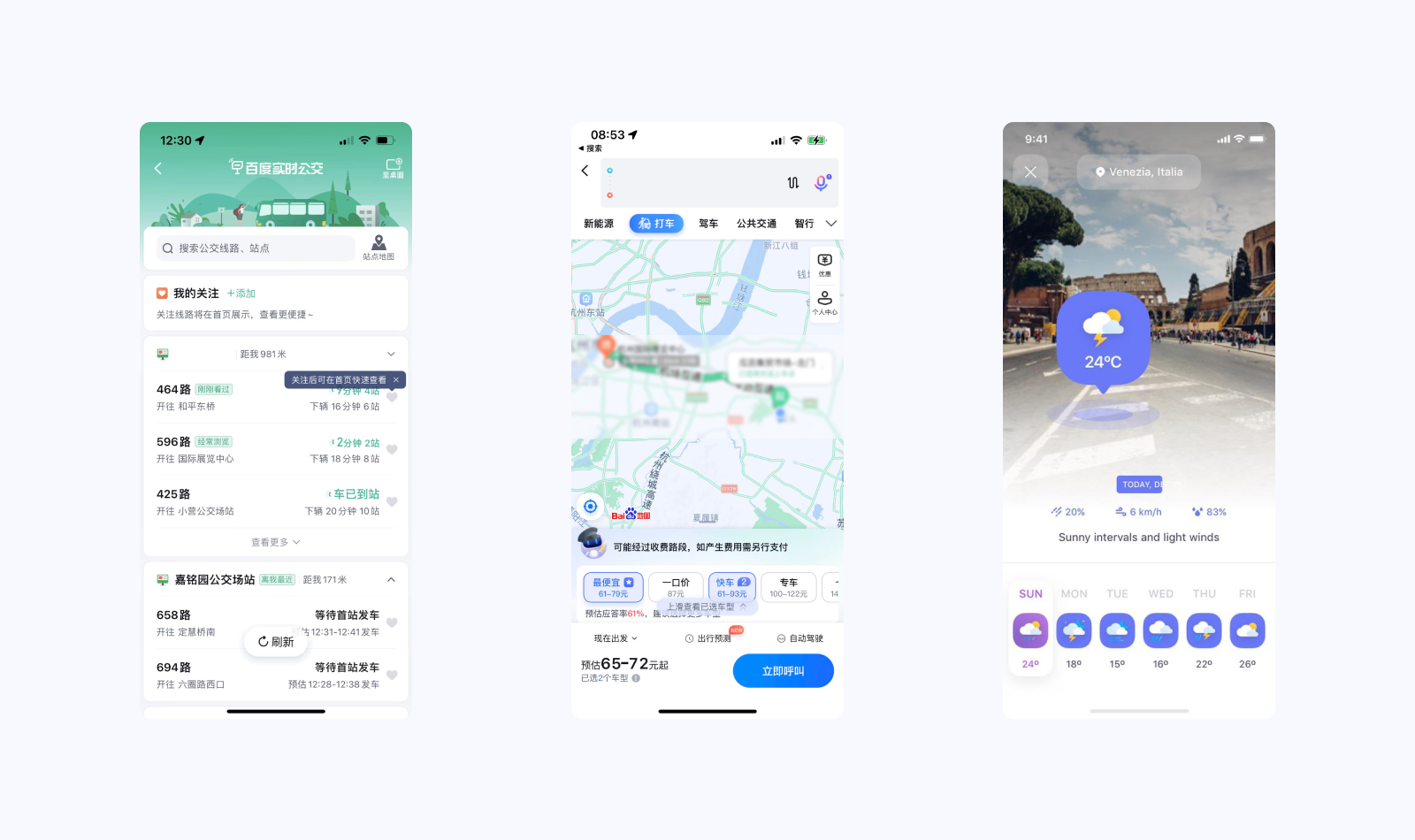
比如当你在进行打车的时候,当你输入目的地之前,一切其他的信息都无需呈现。当你输入目的地后,车辆的相关信息和价格才会进行呈现,当你打车后,司机的相关信息才会进行呈现。这些都是按照用户的使用场景来进行对应的呈现。

2.当前信息的重要程度是怎样的,对于某些不重要的信息是否可以通过隐藏的方式展现。
当你拿到一堆信息,信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。比如当你浏览新闻的时候,标题永远是最关注的,而评论,作者,简介等都是可以忽略的信息。

上述两个问题的确认,会影响我们对后面的信息排布。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
信息排布的本质是通过我们对信息进行排列上的调整,来将多余的层级融入到三层以内。从而让我们整体的页面显得更加简洁。

通过目前的实践总结,我觉得目前可以有以下五种方法来帮助我们更合理地安排信息层级。

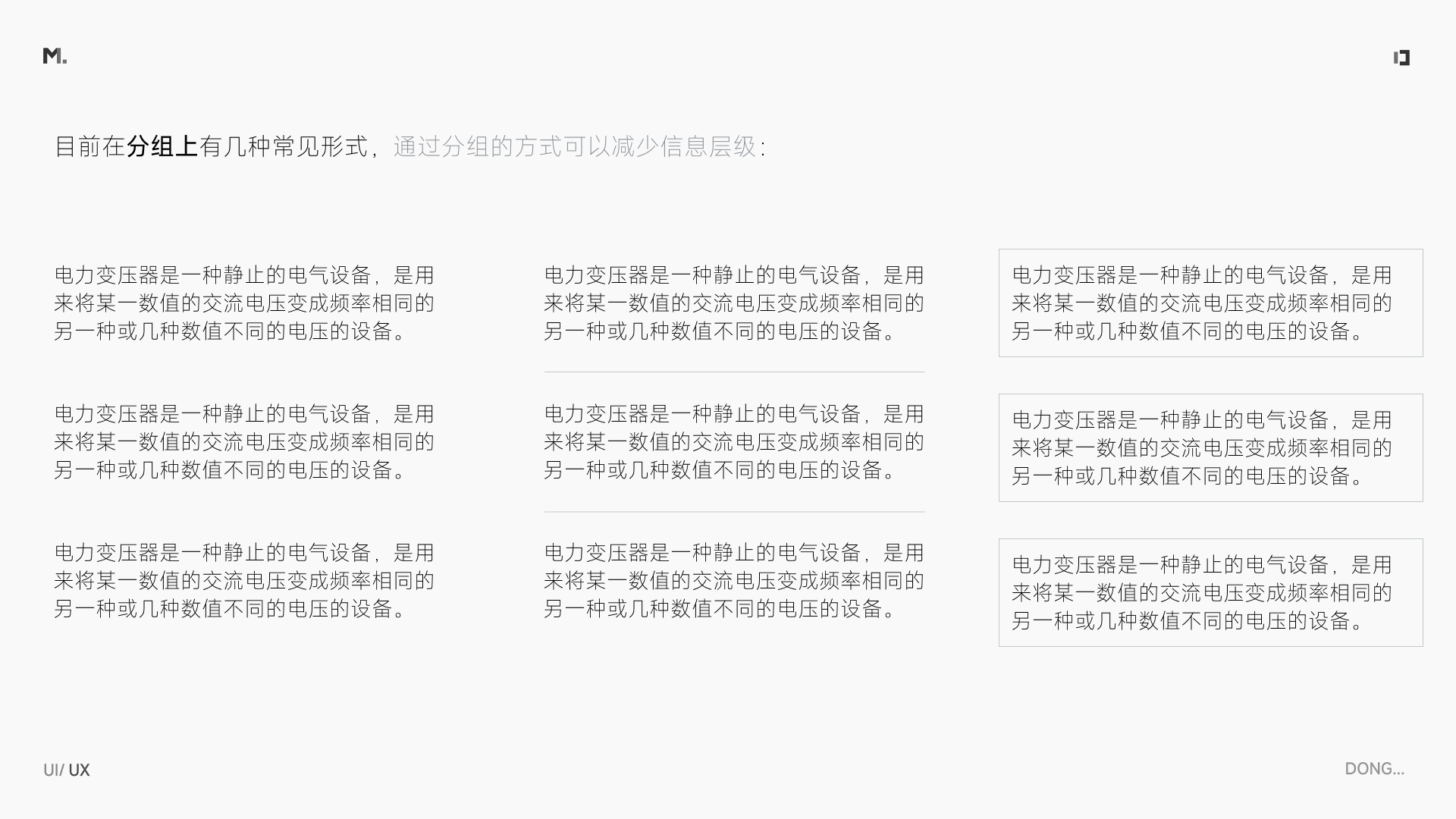
信息分组是大家在设计时都能够想到的形式,分组能够将复杂的信息打散,从而降低页面整体的复杂度。比如我们常用的分组方式有三种方式:间距、分割线、卡片。

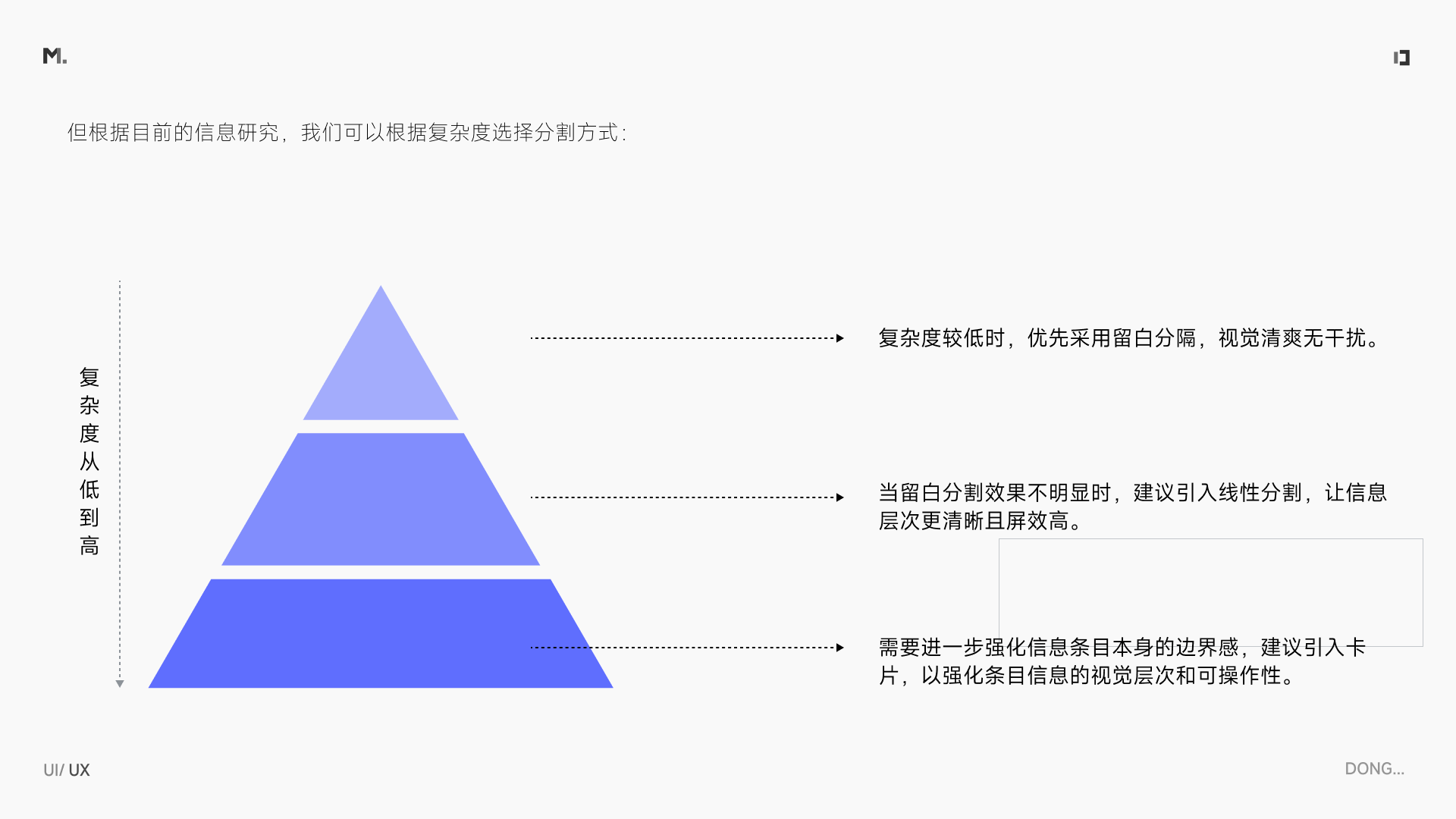
那么这三种方式有没有区分呢,VIVO设计团队曾经就这个问题展开过用户调研,但结果表示,如果纯粹从用户的角度来讲,对其变化感知不大。但这三种分割方式会影响我们在呈现信息时的整体视觉观感,因此我们可以根据当前信息的复杂度作出以下规则:

通过这三种场景的区别,我们可以根据信息复杂度更好地选择分割方式,让界面的表达清晰明确。
组件其实是目前大部分设计师在进行信息排布时必备的部分,因此对于这部分设计师的熟练度也是最高的。而本篇想要强调的是,目前这几种组件对于我们信息层级的划分起到了比较重要的作用:树形结构、表格结构、步骤条、选项卡。
▍树形结构
对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
▍表格结构
对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
▍步骤条
步骤条则对场景要求非常明确,我们可以将多个场景通过分布的形式进行呈现,从而减少当前页面的复杂度。
▍选项卡
选项卡更适合与同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。

由于组件这一块大家的认知已经比较全了,在这里就不进行更深入的讲解了。如果有需要的同学可以通过浏览各大厂的组件文档去进行更细致的查阅。
通过改变布局的方式,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。这句话什么意思呢,举个简单的例子:

从上图中你可以看出目前的层级较多,尤其是两层tab的叠加,视觉上就会显得稍微有点凌乱。我们可以通过将第二层tab换个布局,从上下结构变为左右结构,达到从视觉上简化层级的作用:

当然以上只是举了一个简单的例子。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以考虑通过改变结构来减少其复杂度,比如上述的两栏结构,甚至三栏结构,从而让整体变得更加简洁。

我们可以利用信息融入的形式来减弱其对层级的影响。信息融入从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。比如我们看下面这一个例子,Coding产品设计中将标题与tab利用分割排列在一起,从而变为同一层级,这个时候就不会出现四层的复杂结构,页面还是保持三层结构,通过这种方式有效降低了页面的复杂度。

信息融入这个方法,当我们在进行B端布局时,用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。
但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
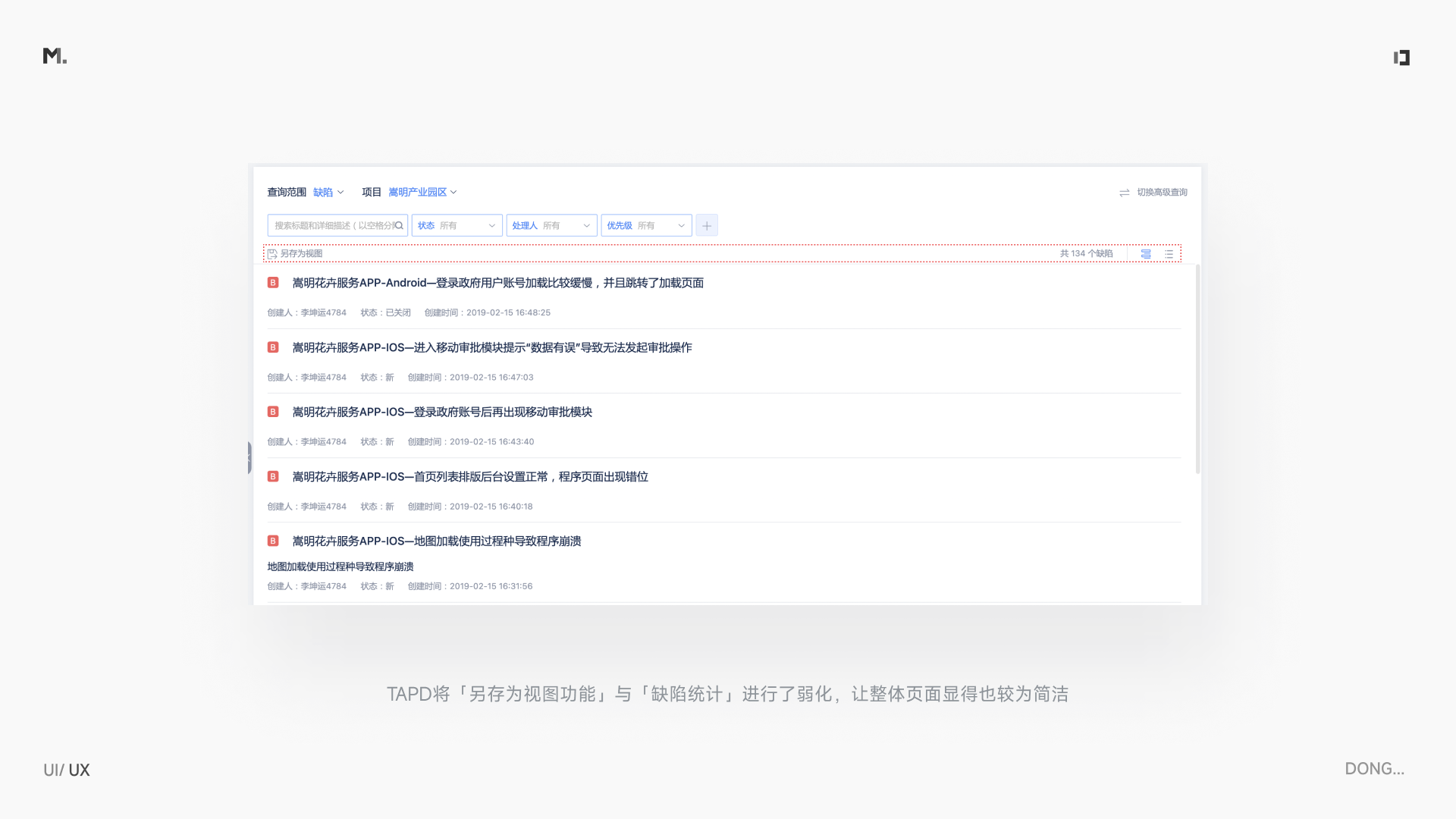
信息弱化的原则是,将某些超出层级的部分进行弱化。比如有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂,我们再看一个例子:

可以看到TAPD将「另存为视图功能」与「缺陷统计」进行了弱化,虽然还是有4种层级,但从视觉感知的层面上不会觉得视觉凌乱。
在很多时候,我们觉得信息混乱的原因,就是页面要素太多太花哨。比如工作中的一个小卡片,也就是利用信息弱化去减少画面的复杂度:

因此我们需要学会对信息分级,不重要的信息就进行弱化,这样整体的表述上会好很多。
通过上述5种方案:信息分组、利用组件拆分、更改布局、信息融入、信息弱化,我们可以将大部分层级过多的复杂信息简化在三层以内,从而让我们最终的页面呈现不会太过复杂,更容易被用户理解。但不可否认仍会有更复杂的页面,即使缩减也仍有过多层级,那么这个时候就一定要记得最开始的从源头去追溯这些所有信息是否必要。
在研究的过程中,也总结了目前在进行信息层级排布过程中比较纠结的一些细节点,也分享给大家。希望对遇到相同问题的同学一些帮助。
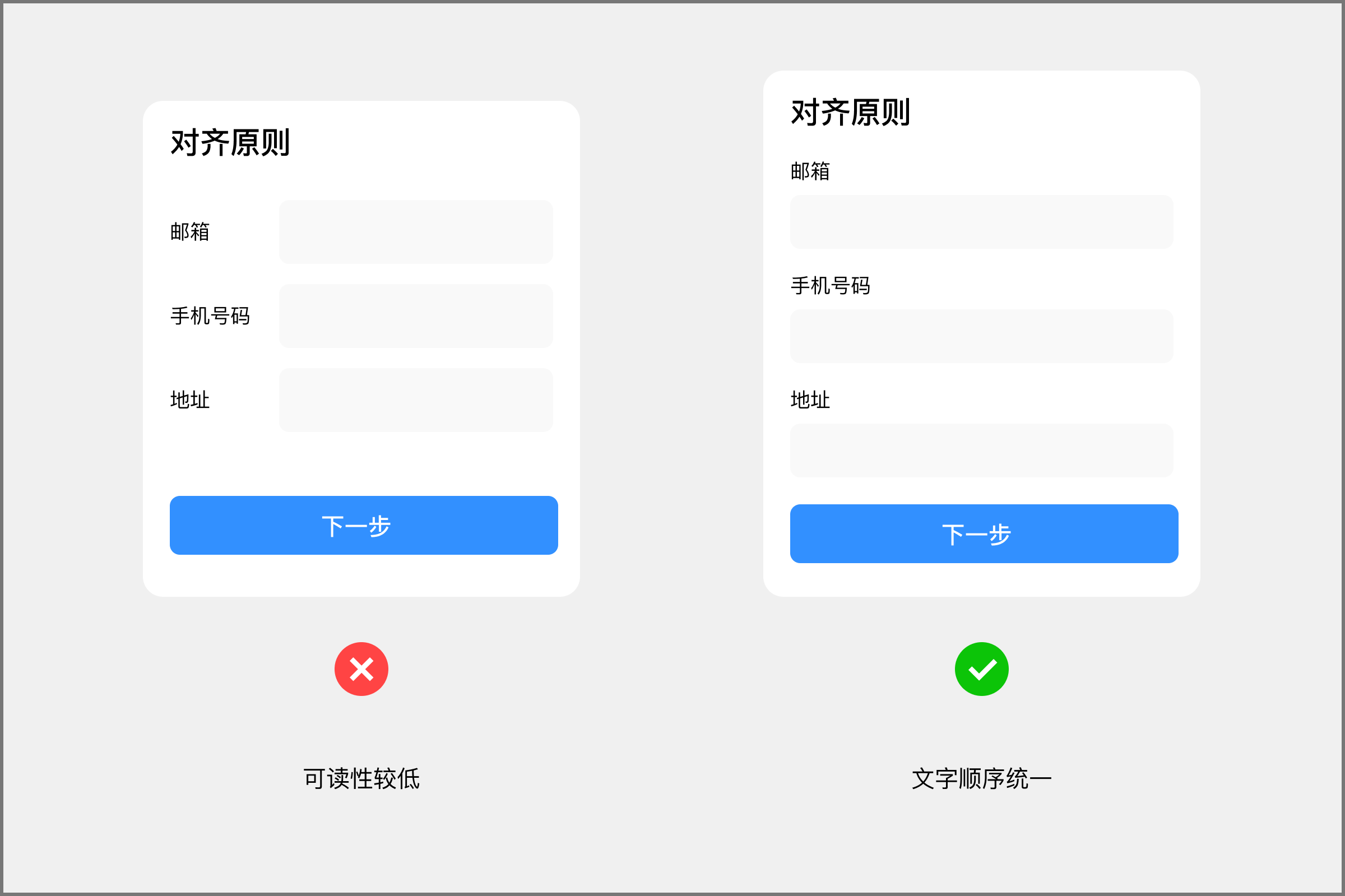
大家对「对齐」并不陌生,它存在于我们的每个页面。但在对齐的过程中,我们可能会忽视一个小细节点,那就是沿着字的轴线对齐。比如下图两个例子:

在看见左图时,总觉得哪里会有点奇怪,但又不知如何表述。而右图看着就会相对更舒服。经过对比过后明显发现右边的图整体相比于左侧会更整齐,而这就是说的沿着字的轴线对齐。这主要是由于相似原则引起的:那些明显具有共同特性(如形状、大小、颜色等)的事物会被我们的视觉组合在一起,即相似的部分在感知中会形成若干组。
而左侧因为标题字和底部字没有形成对齐,因此会显得更加凌乱一点。所以沿着字的轴线对齐会让我们在整体的页面呈现中显得更整齐。
这是我平时在做设计呈现时也会纠结的一个问题。当你想用卡片来呈现视觉时,你有没有纠结过到底是用线框卡片还是背景色填充呢。

我就曾陷入这种纠结,但在去搜索查阅时,发现目前其实关于这块相关的资料,因此在大部分情况下都是由设计师自行决定的。但经过线上产品的调研发现,这块内容其实也包含着一定的规则:
1.取决于卡片的数量
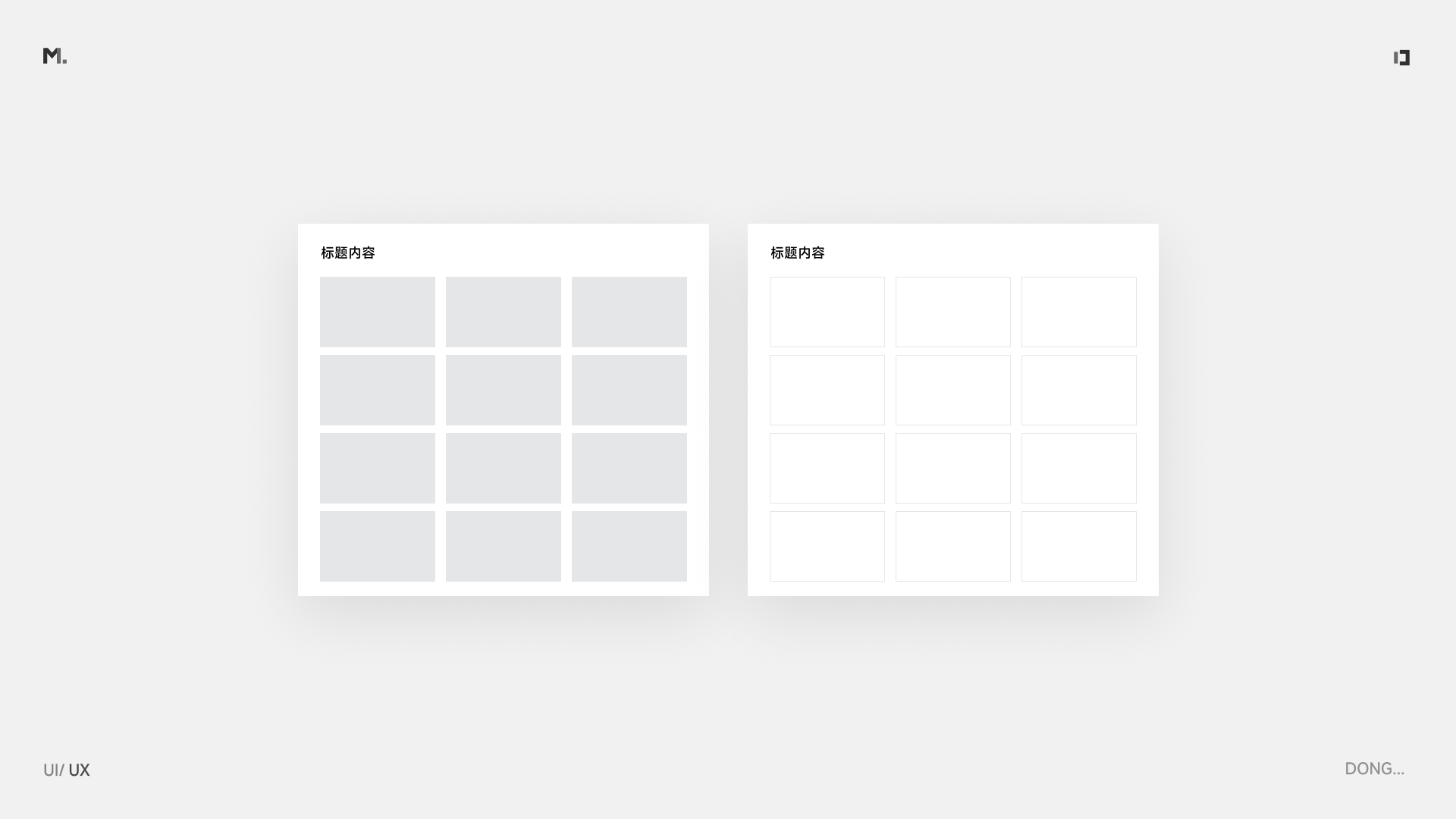
对于卡片少的其实可以用色块来呈现,对于卡片多的可以考虑用线框来进行。这其实主要是从一个视觉的维度来进行呈现,举个简单的例子:

通过coding和飞书的卡片对比,你会发现卡片过多时线性设计会让页面显得更整洁和清新,色块设计就会让页面显得更厚重。右侧整体的呈现行会显得更好一些。
2.取决于页面的视觉重心
这里页面视觉重心的含义是当你整个页面都全是线框时,你可以利用色块的卡片来达到突出页面重心的效果,让整体页面没有那么单调,可以看到下图的例子,右侧的页面会相对更稳重一点。

在进行色块时,时常会纠结用灰色底还是彩色底来进行。那么这两者到底有没有界限的区分呢,我们应该何时使用这两种色彩呢。

我们先看一下案例:

可以看出目前这两种颜色的运用更多的是功能上的区分:
1.彩色背景更适用于「想要引起用户注意的界面」,比如一些功能引导或者营销性质的页面。从表现性质上来讲更重。
2.而灰色背景更适用于「利用灰色背景来区分层级关系」或者一些微弱提示的信息。从表现形式上来讲更轻。
所以我们可以根据当前的信息场景来选择合适的色彩,后面再面对时就可以不用那么纠结。
本期的内容到这里就结束了。关于这期的信息层级内容,真正需要深入了解的是控制信息层级背后的方法。很多时候我们看见的优秀页面并不是因为它本身就简单,而是通过我们合理的信息层级控制,让最终呈现上显得不复杂,这其实也是我们在实际工作中需要注意的很重要的一个点。
本文重点内容再回顾,当我们遇见复杂的信息层级时,需要分三步:
1.明确当前所有信息的必要性和重要分级,需要从源头去深入了解;
2.运用五个方法可以有效减低信息层级:信息分组、组件拆分、更改布局、信息融入、信息弱化
3.同时在运用过程中需要注意影响层级的小细节
以上是本文关于信息层级的另一种角度的描绘,虽然没有提及四大基本原则,但在实际运用中也是很重要的。最后,虽然进行了很多资料查询,但在在阐述过程中不可避免会有阐述不到位的地方,欢迎进行反馈。
原文地址:站酷
作者:蒙东东
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
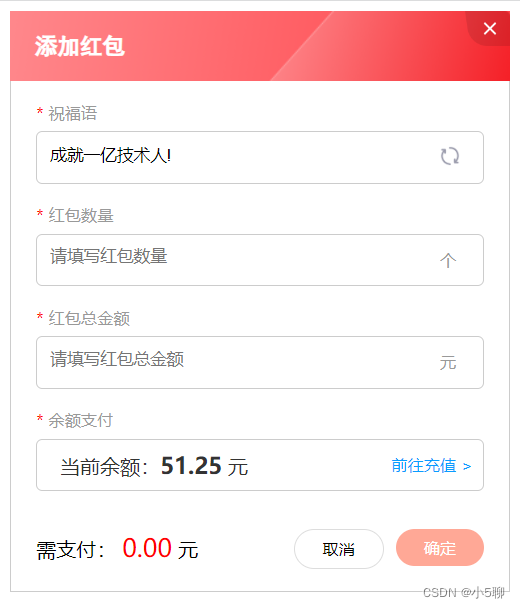
目录


上部分为标题、中间为表单、底部为确定按钮
底部背景、标题文本、右上角关闭按钮
祝福语文本、红包数量文本、红包总金额、当前余额文本显示、以及前往充值按钮
左边为需支付金额显示,右边为取消和确定按钮
图片宽度380px像素,高度56px像素

2)背景图片自动填充
布局一个div,宽度为400px像素,高度为56px像素,然后再设置背景图片样式,由于图片本身宽度小于div宽度,div会多出20px像素,图片会自动填充,默认效果如下
-
<div style="width:400px;height:56px;background:url(/1674461966454.jpg);background-size: 100%;">
-
-
</div>

3)图片百分比显示
再给div设置背景百分比缩放显示,效果如下
background-size: 100%;

4)文本
布局一个span标签,显示"添加红包"文本,白色黑体,18号字体,加粗,左对齐,且左边距20px像素。并设置div标签56px像素垂直居中样式,效果如下

5)关闭按钮
在右上角添加一个关闭按钮,一般可以设置一个svg标签图标,设置高28px,宽36px
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC设置相对定位position样式,位于右上角。它所在的父级就要设置绝对定位relative。这样关闭按钮图标就会以它所在的父级定位,否则可能会布局错位,比如下面错位效果


-
<style type="text/css">
-
.title { width: 400px; height: 56px; background: url(/1674461966454.jpg); background-size: 100%; line-height: 56px;position:relative; }
-
.title-text { font-size: 18px; font-weight: bold; color: #fff; font-family: 黑体; margin-left: 20px; }
-
.close { position: absolute; top: 0px; right: 0px; width: 36px; height: 28px; }
-
</style>
-
-
<div class="title">
-
<span class="title-text">添加红包</span>
-
<img class="close" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC" alt="">
-
</div>
1)组成元素
红色星号、文本、输入文本框、刷新文本按钮
2)calc函数
它属于css3的功能,calc() 函数用于动态计算长度值。对于布局非常有作用。
需要特别注意,函数内的参数值前后都需要保留一个空格,例如:width: calc(100% - 40px);
3)刷新小图标
样式设置16x16高宽度

data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=4)文本框默认高亮
input输入文本框默认点击选中会有一个高亮的效果,可以设置样式去掉
outline:none;5)随机文本
设置随机祝福语文本值,可设置js全局数组参数变量保存。
并且给右边的刷新按钮绑定点击事件,然后在事件内使用随机函数进行随机显示
-
<script type="text/javascript">
-
$(function () {
-
-
// 祝福语
-
var labelText = ['成就一亿技术人!', '节日快乐', 'Hello World', '新春大吉!', '大吉大利', 'Bug Free'];
-
$('.cl-input img').click(function () {
-
// Math.random() - 随机函数会产生0~1之间的值
-
var index = parseInt(Math.random() * labelText.length);
-
var text = labelText[index];
-
$('.cl-input input').val(text);
-
});
-
});
-
</script>

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>祝福语</span>
-
</div>
-
<div class="cl-input">
-
<input placeholder="请填写红包祝福语或标题" value="成就一亿技术人!" />
-
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=" alt="">
-
</div>
-
</div>
布局和祝福语一样,刷新按钮换成了单位文本。
这里文本框有个离开焦点事件,如果判断没有输入值,那么提示”请输入数量",并且红包数量只能是正整数,文本框也变为红色边框,默认则为蓝色边框

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>红包数量</span>
-
</div>
-
<div class="cl-input">
-
<input placeholder="请填写红包数量" value="" />
-
<span>个</span>
-
</div>
-
</div>

-
$("#txtCount").blur(function () {
-
txtCount = $(this).val();
-
if (txtCount == undefined || txtCount == null || txtCount == '' || txtCount.trim() == '') {
-
$("i", $(this).parent()).show().html('请输入数字!');
-
$(this).parent().addClass('red-border');
-
}
-
else {
-
if (txtCount <= 0) {
-
$("i", $(this).parent()).show().html('请输入有效数字格式!');
-
$(this).parent().addClass('red-border');
-
}
-
else if (!isNaN(txtCount)) {
-
$("i", $(this).parent()).hide();
-
$(this).parent().removeClass('red-border');
-
}
-
else {
-
-
}
-
}
-
});

布局和前面一样,这就是前端布局的魅力,有很多可以重用的东西

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>红包总金额</span>
-
</div>
-
<div class="cl-input">
-
<input placeholder="请填写红包总金额" value="" />
-
<span>元</span>
-
</div>
-
</div>
这里的布局和前面稍微多点东西,布局差不多。
这里只做读取展示用,也可以用input输入文本框,设置默认只读即可

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>余额支付</span>
-
</div>
-
<div class="cl-input">
-
<label>当前余额:<b>51.25</b> 元</label>
-
<span class="span">前往充值 > </span>
-
</div>
-
</div>
当点击文本框时,先判断是否已经提示无效信息,也就是已经有红色边框,有则不显示蓝色边框,没有则显示蓝色边框。当离开文本框焦点,那么则移除蓝色边框

-
// 文本框点击事件
-
$('.cl-input input').click(function () {
-
var className = $(this).parent().attr('class');
-
if (className.indexOf('red-border') < 0) {
-
$(this).parent().addClass('blue-border');
-
}
-
}).blur(function () {
-
$(this).parent().removeClass('blue-border');
-
});
1)支付额文本
这里布局左定位,金额数字加红色字体
2)取消和确认按钮
取消按钮鼠标移动上去边框变深,直接使用css的hover属性即可完成。
确认按钮的效果使用同样的方式
3)布局效果


4)布局代码
-
<!--按钮-->
-
<div class="button">
-
<div class="price">
-
<span>需支付:</span>
-
<span id="priceSpan" style="font-size:20px;color:#f00;">0.00</span>
-
<span>元</span>
-
</div>
-
<div class="btn">
-
<div class="btnCancel">
-
<span>取消</span>
-
</div>
-
<div class="btnOk not-allowed">
-
<span>确定</span>
-
</div>
-
</div>
-
</div>

5)交互代码
-
// 红包个数
-
var txtCount = 0;
-
var txtPrice = 0;
-
$("#txtCount").keyup(function () {
-
txtCount = $(this).val();
-
$("#priceSpan").html(txtCount * txtPrice);
-
});
-
-
// 红包总金额
-
$("#txtPrice").keyup(function () {
-
txtPrice = $(this).val();
-
$("#priceSpan").html(txtPrice);
-
});
红包数量和红包金额那里还有几个交互和逻辑判断,有兴趣的小伙伴可以自己实现下,有疑问的可咨询了解
完整代码可以查看gitCode:小5聊 / Csdn Red Bag Html · GitCode

| calc()函数 | 可用于高宽度精准布局,更加合理布局 |
| position和relative | 相对和绝对定位,同样有助于合理定位和布局 |
| Math.random() | 随机函数,随机产生0~1的值 |
| keyup() | 键盘弹上事件 |
| click() | 元素点击事件 |
| blur() | 离开焦点事件 |
总结:前端布局,要玩出花样和效果,还是需要点艺术天赋。总之,挺有趣的,刚入门可能会觉得比较难,当你熟练之后,还是挺有趣的!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
通知是许多产品中不可或缺的一部分,它用于传递产品的一些新的信息状态,帮助用户能够及时收到信息。
本文将讨论五种类型的 UI 通知,以及何时以及如何使用它们的基本规则。

通知是产品能够与用户及时同步信息变化,及时发送重要通知,例如产品更新、信息提醒、互动提醒、新消息通知等。
消息通知是为产品赋能,为用户提供帮助,便于快速获取对应的通知信息,例如产品更新、信息提醒、互动提醒、新消息通知等,在 App 和网页应用中最常见的信息交换方式则是消息通知。
消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。

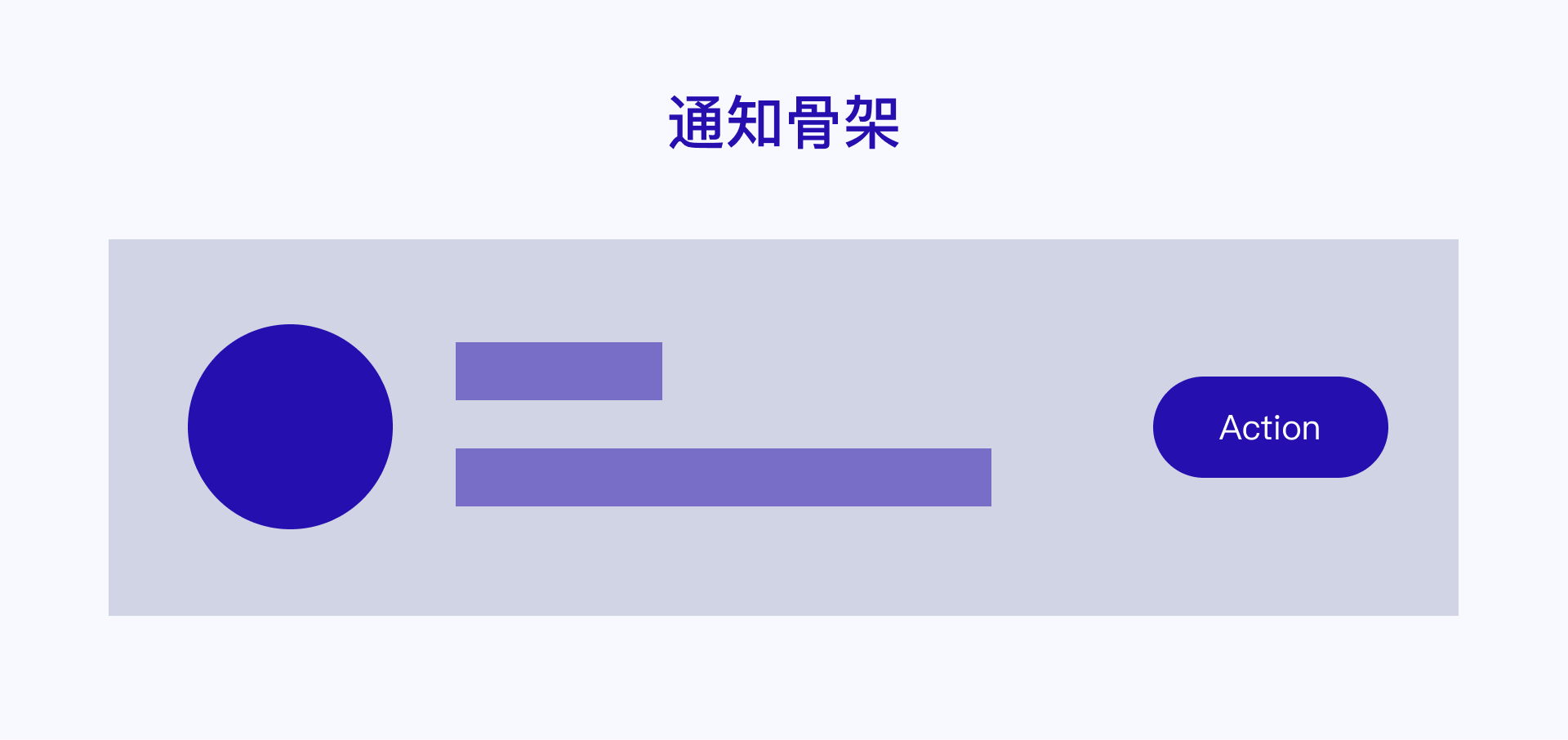
基础的通知模块通常有标题、内容、入口、徽标、识别图标五个元素构成

标题区域:用户传递消息的核心区域,整个通知的信息都是围绕标题进行,一般标题以简短精炼为主,让用户在最短时间了解到关键信息。
内容区域:主要描述更加详细的通知内容,当然这里的内容也不建议超过2行,并且不要重复标题中内容
操作区域:通知分为可点击类和不可点击类,当通知模块需要用户点击时,视觉上应该更加具象,如按钮、箭头,不要让用户产生思考。
图标图片:有意义的图像可以强化通知的内容,例如,如果你将收到的消息通知用户,你可以包含发件人的头像。
通知的模式根据不同的场景也会有不同类型,接下来将一一讲解这5种通知类型,以及使用场景。

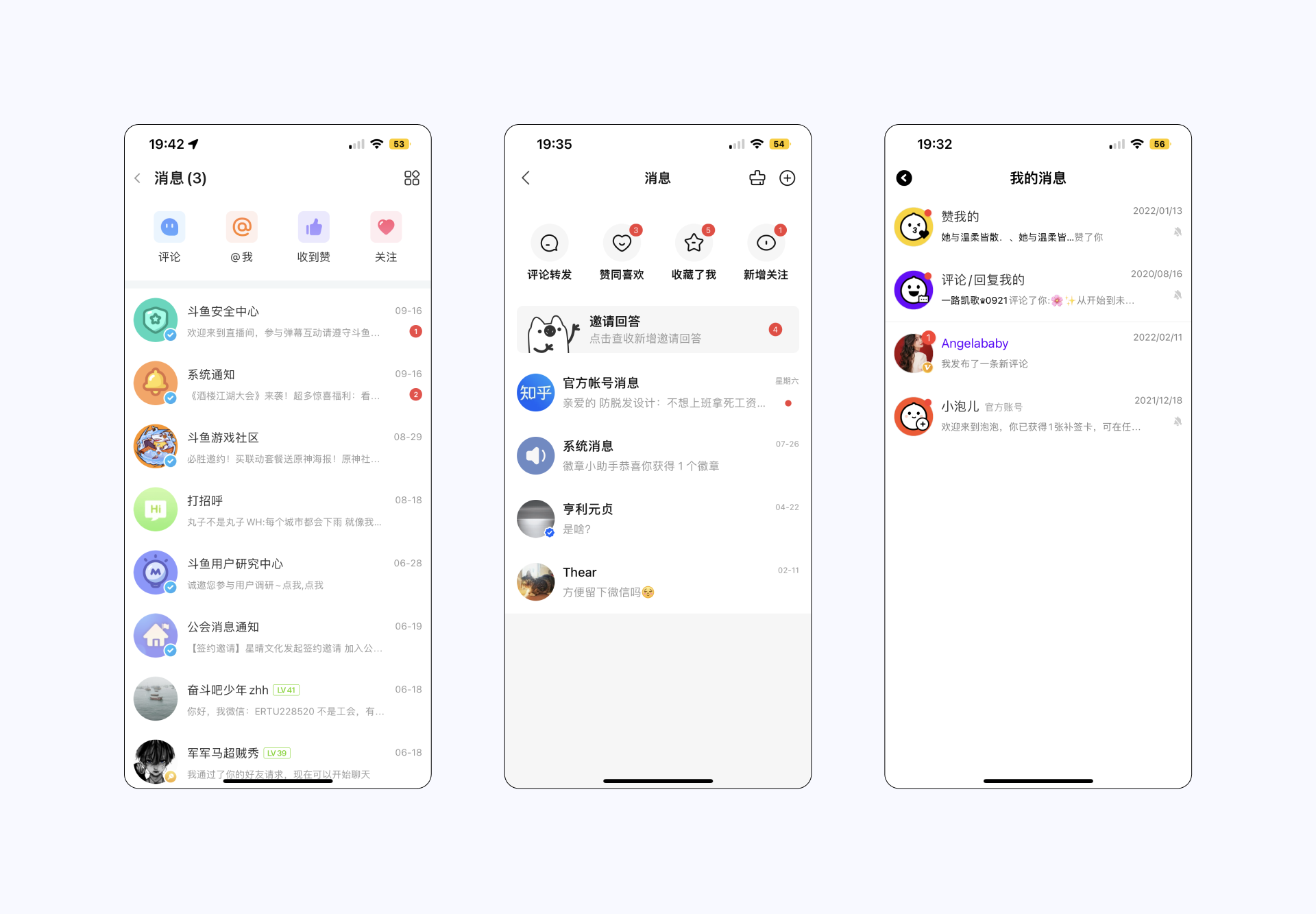
徽标是一个小的填充椭圆形,可以出现在应用程序图标上并指示未看到的更新。徽标可以有一个数字,用于通知用户未读通知的数量。用户检查更新后,徽章会从应用程序图标中消失,并在新通知到达时再次出现。

感知:它可以对用户产生积极的影响,在某些情况下,用户可以将徽章视为有价值的奖励,例如,徽章会通知用户他们在社交网络上收到新的点赞、评论,Nir Eyal曾在他的书“Hooked”中描述了这种心理效应。
视觉:红色作为警惕色,用户看到后会更具有点击欲望,相对产品的一些数据指标会有对应的提升

需要用户采取额外的行动,徽章本身不是通知,这是通知的警报,它只是说明了用户有新更新的事实,用户必须单击或点击带有徽章的图标才能看到实际消息,红色为强干扰元素,对一些具有强迫症的用户很不友好,在体验上会有一定的影响
一般用户消息的通知,例如系统通知、社交中的点赞、评论、回复等内容

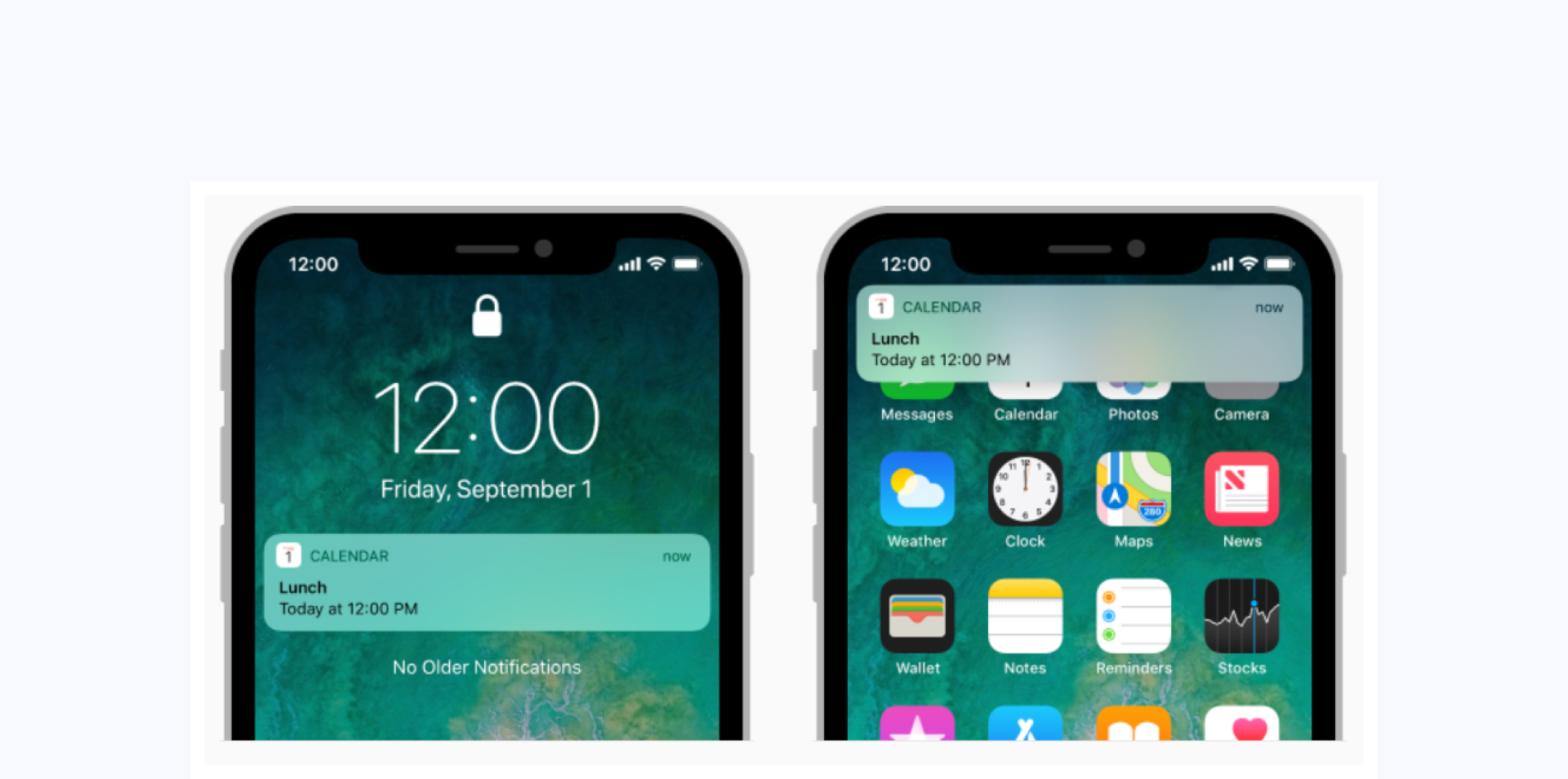
推送通知是出现在移动设备的锁屏上并引起很多关注的通知。

很难让用户忽略该推送通知,如果用户不进行处理,会长时间浮动在手机上
由于系统上app很多,会导致用户对该类的通知处于麻木状态,推送通知的效果不是很强
如果过度使用,频繁的推送通知,即使它们很有价值,也可能会惹恼用户
推送通知适用于重要且时间敏感的更新(即用户设置的日历提醒或警报、航班延误或已交付订单的更新),在您发送推送通知之前,您需要确保您将与用户共享的信息是有价值的和时效性的,否则,最好使用其他类型的通知。

a、不要使用推送通知来提示用户对应用进行评分
b、不建议将推送通知用于促销或广告
c、不要使用推送通知来鼓励用户返回应用,例如“好久没见到你了,是否想念了呢”通知不会为用户提供太多价值,需要向用户明确说明他们应该返回应用程序的目的
d、允许用户更改通知行为

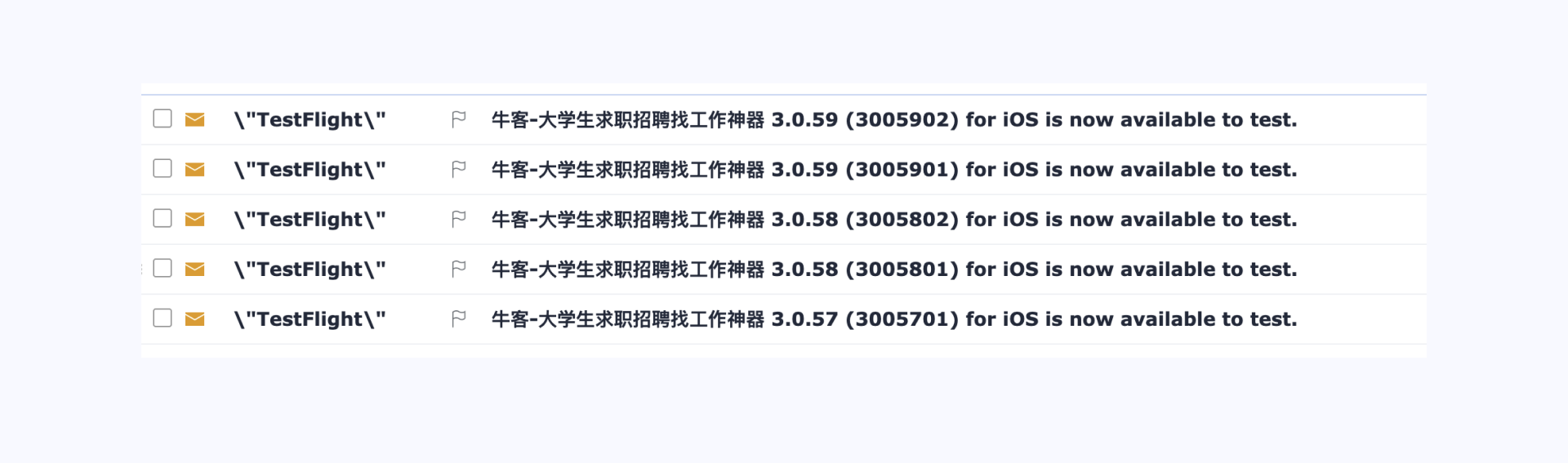
用户会收到一封电子邮件,其中包含有关更新的详细信息,不过这类通知目前在国外的一些网站使用频率比较高,根据习惯来讲,国外更多的还是习惯用邮件的方式作为重要信息的交流方式,相比之下国内使用邮件来传递信息的频率略低

给用户更多的控制权,由用户决定是否要订阅电子邮件,如果电子邮件标题足够好,用户可能无需阅读电子邮件就可以理解上下文。
周期长,国内用户可能几个月甚至1年都看不了一次邮件,此外,电子邮件可能会在用户收件箱中丢失(即转到垃圾邮件文件夹)
它需要切换上下文,当应用程序发送需要用户操作的电子邮件通知时,用户必须切换到电子邮件应用程序才能完成操作,这可能不是很方便,尤其是当您与移动设备上的应用程序交互时。
需要安全性时,想要使用电子邮件通知有两个原因,首先,出于安全目的,你可能希望将电子邮件用作单独的通道(即,当用户尝试登录服务时,应用程序会发送一封电子邮件,其中包含有关新登录尝试的通知)。4.Toast通知

Toast 属于一种及时性通知,当用户进行操作时,及时给出反馈,通常在移动端显示在界面的上、中、下三个位置,而web端通常显示在顶部区域,toast持续一定时间后会自动消失,对用户的打扰较小

Toast 是与当前页面的内容强关联,用户无需离开当前页面就能看到反馈消息
不会中断用户操作,出现时间短,对操作上无影响
丢失信息的风险,用户注意力不集中时,会出现漏掉关键性信息的情况
Toast 是一种操作状态,例如,消息发送时可以在消息发送成功时显示toast“发送成功”
不要使用 toast 来提示与当前用户操作无关的信息
不要将 toast 用于错误消息,由于 toast 会在短时间内消失,因此某些用户可能无法阅读错误消息
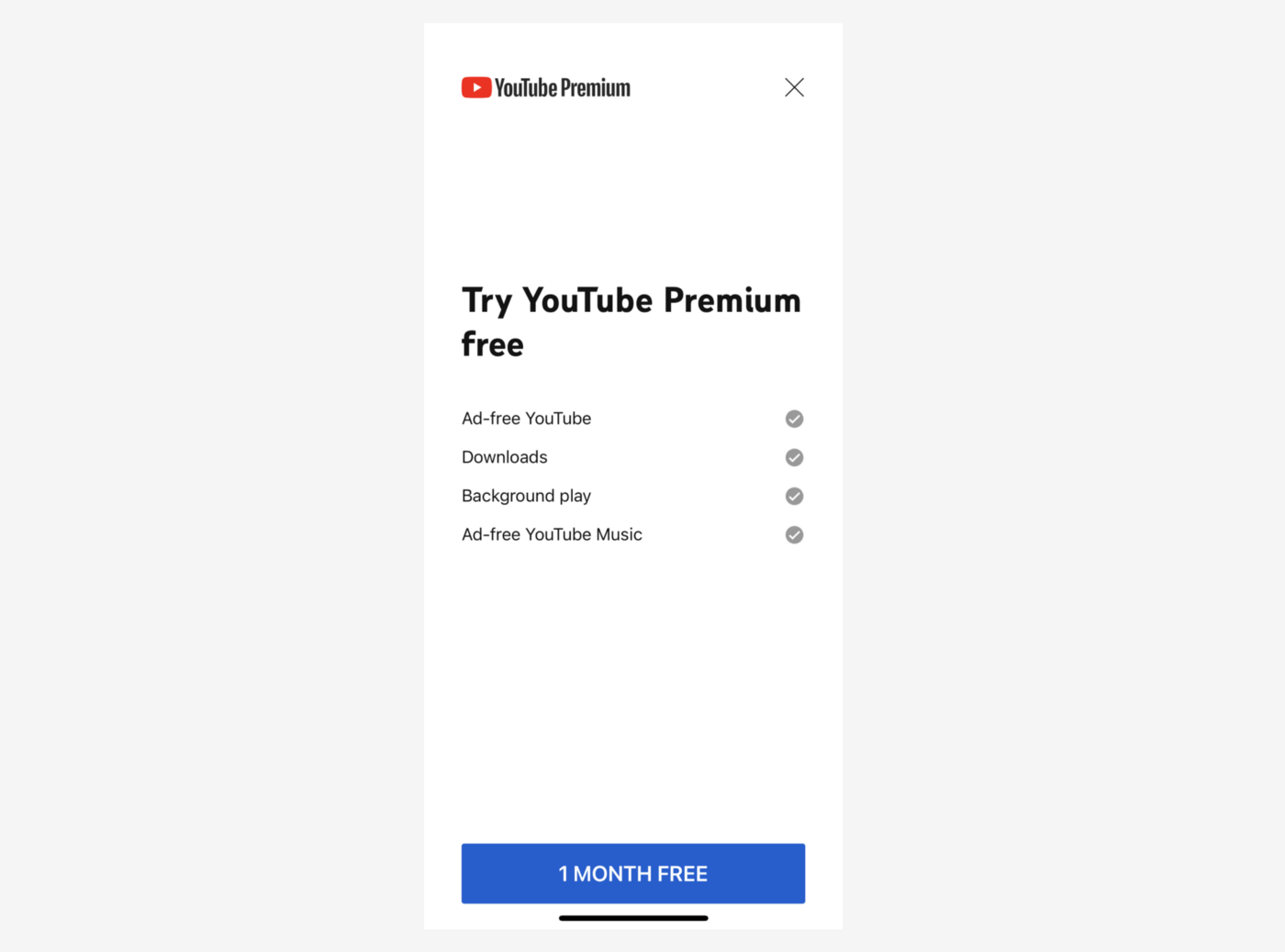
全屏覆盖/模态窗口是出现在应用内容顶部并要求用户做出决定的对话框窗口,这种类型的通知会在所有应用功能出现时禁用它们并保留在屏幕上,直到用户完成所需的操作。

用户在访问应用程序时将 100% 看到通知,无法避免此通知。
它会阻碍用户当前的操作,迫使用户操作通知相关的内容
全屏覆盖/模式窗口应仅用于需要用户操作的最关键的系统更新,例如,它可能是阻止应用程序正常运行的错误或需要特定用户决策的关键信息。
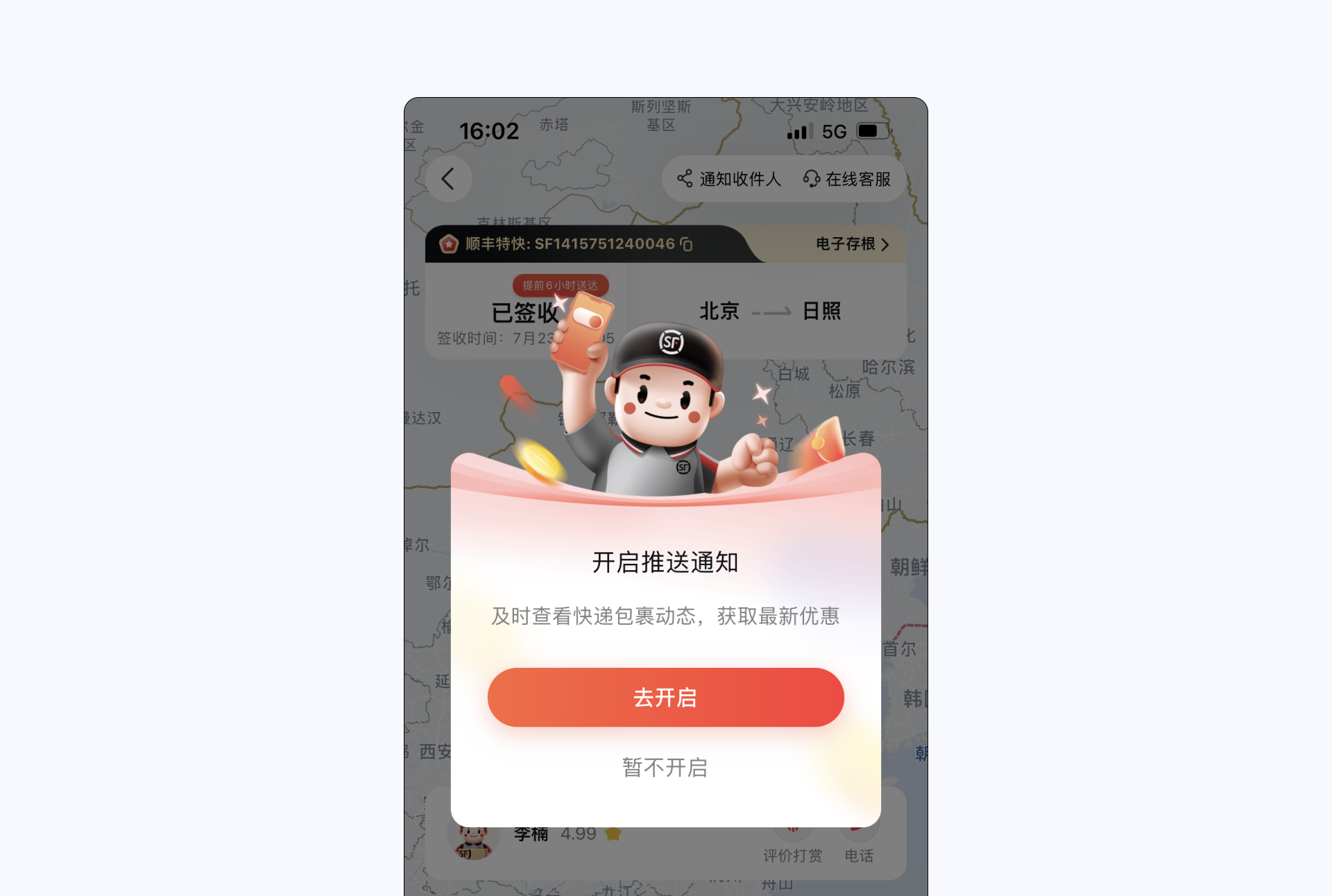
询问用户是否想接收特定类型的信息,当用户明确选择接收某些类型的通知时,说明他们的意愿更强,比产品强制传输消息效果较好

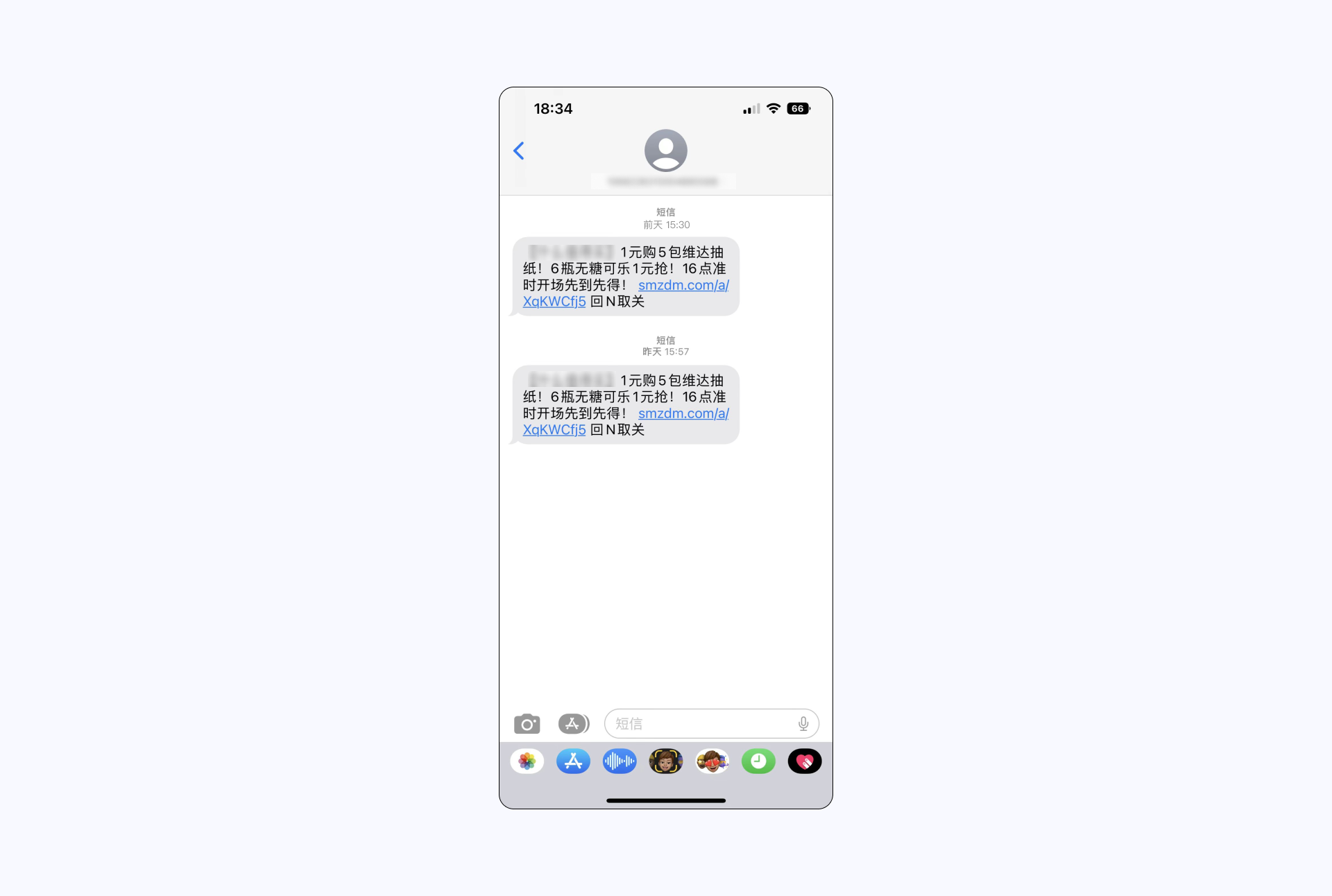
一些流氓软件会发送一些系统通知,用户无反馈后,还是会重复发送,特别是一些短信push,建议用户没有回复时,也不要发送后续通知,大部分人的本性是不愿意被胁迫做一些事。

不要在通知中包含敏感信息,例如一些文化特殊性、地域的特殊性等,防止出现触及别人痛处的一些文字语言
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
双钻模型是设计师在创作过程中可以循环复用的系统,他不仅可以在我们设计界面时运用到,在一些数据提升优化等方面同样适用,双钻模型可以使设计更加理性,它能够在我们做项目时思维更加具有逻辑性,我们设计过程中更多的方法还是遇到问题,直接输出解决方案,而该模型可以让我们的思考过程更加具象化、合理化,他与常规的思考方式不同,该模型更加注重问题的本质,全流程围绕问题去解决问题,并且在大的项目上能够提升团队效率,与其他模型不同,该模型的适用场景更加广泛。

双钻模型是由2005年英国设计委员会正式公布并进行验证,但是在之前BDC就提到过双钻模型,而我们现在看到的模型是通过改良后进行使用的,不过这不重要,我们只需要了解它的用处价值以及如何使用就行了。
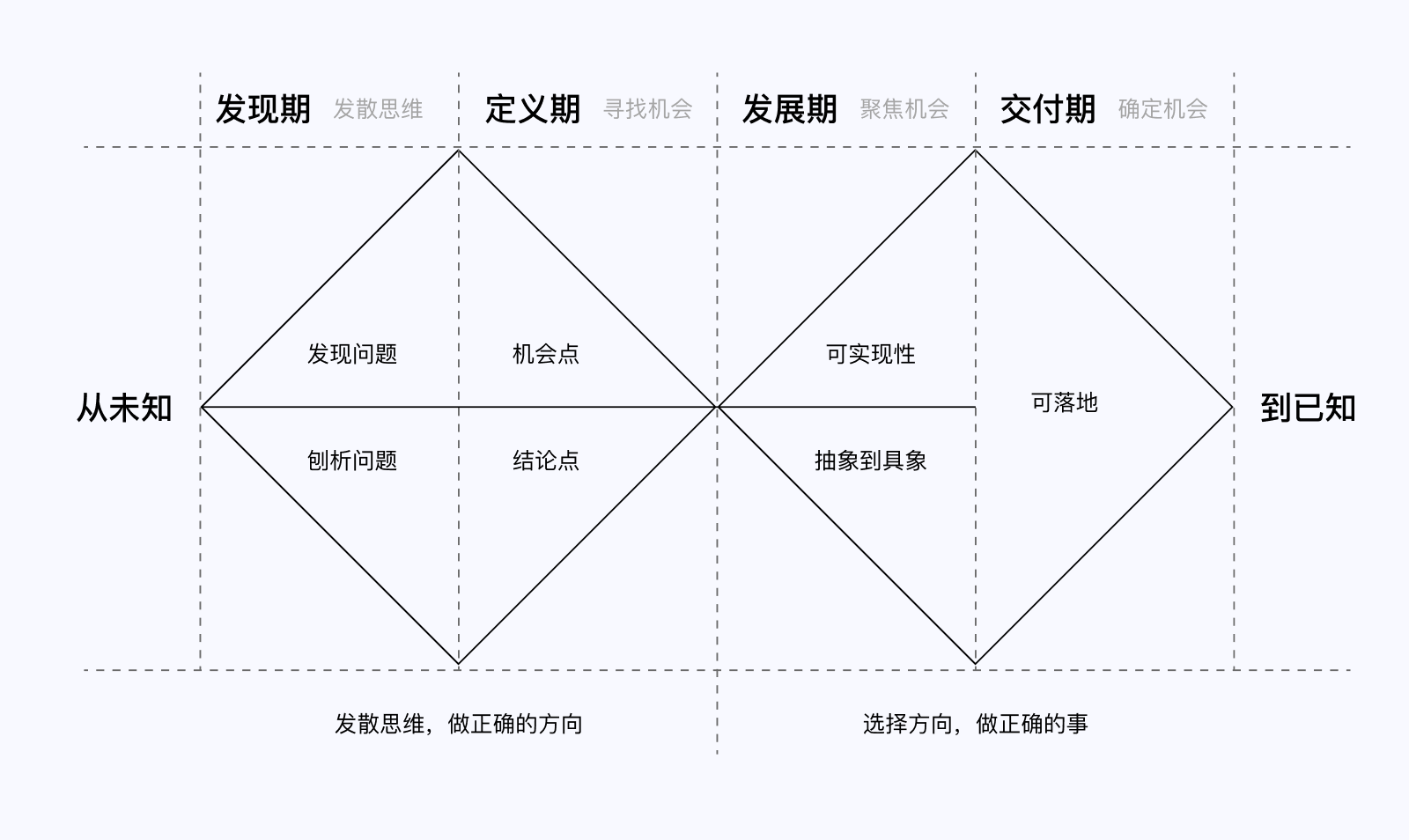
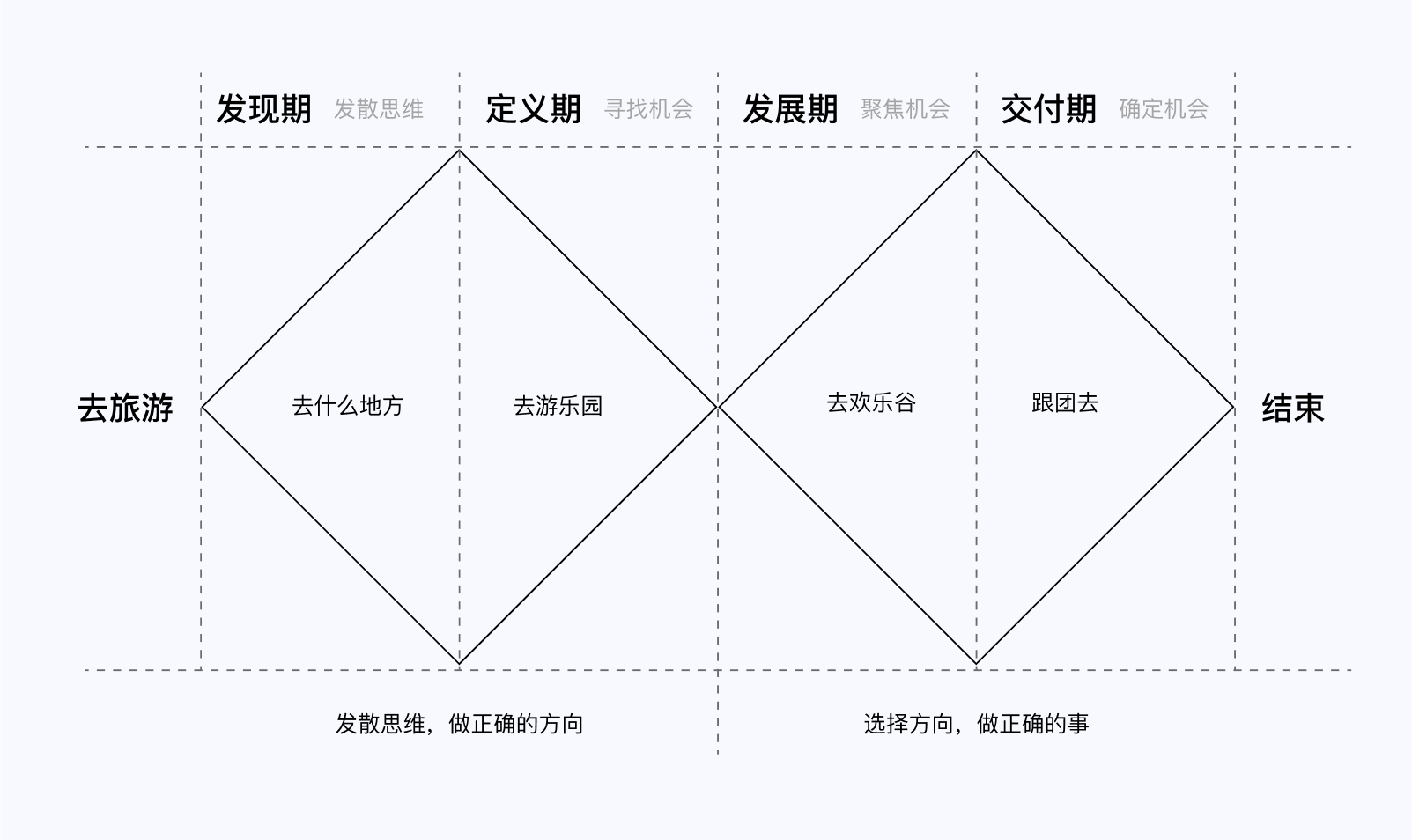
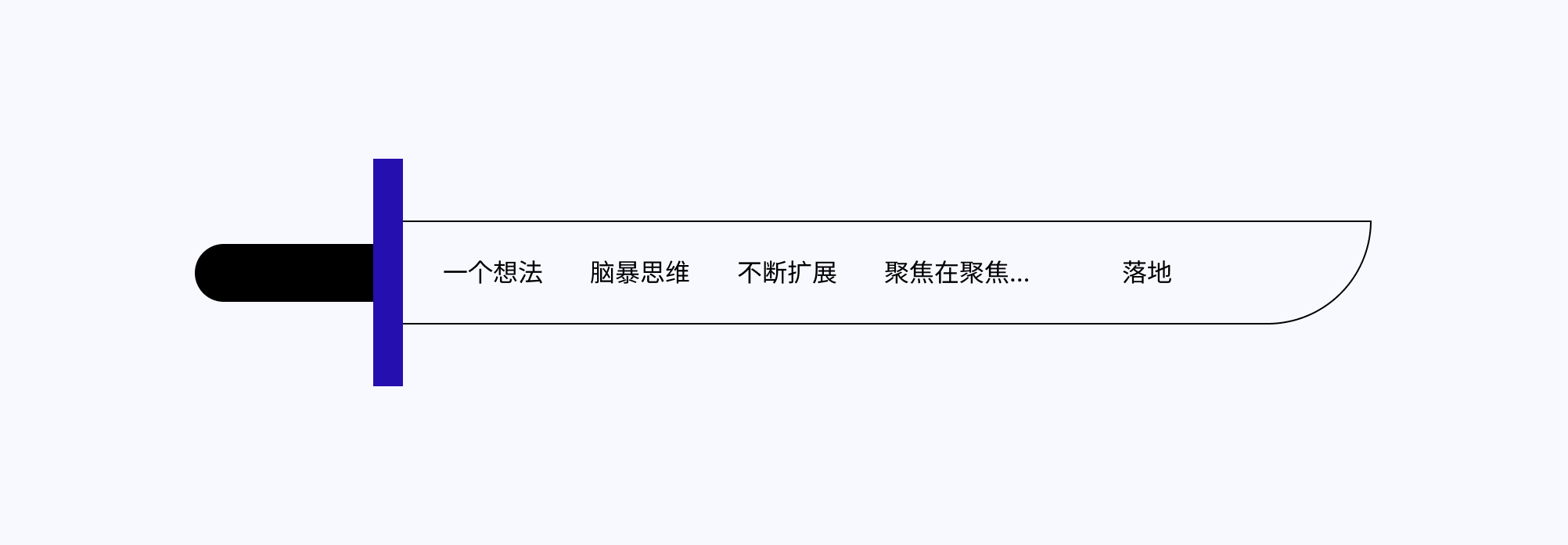
我们看下图中,双钻模型主要为4个大阶段,发现期、定义期、发展期、交付期。左边的钻石我们可以理解为发散思维阶段,我们为一个没有目标的项目去脑爆出想法或者问题,其次选择出正确的方向,右边的钻石我们可以理解为从正确的方向中抽取正确的事情,最后把正确的事情完成。

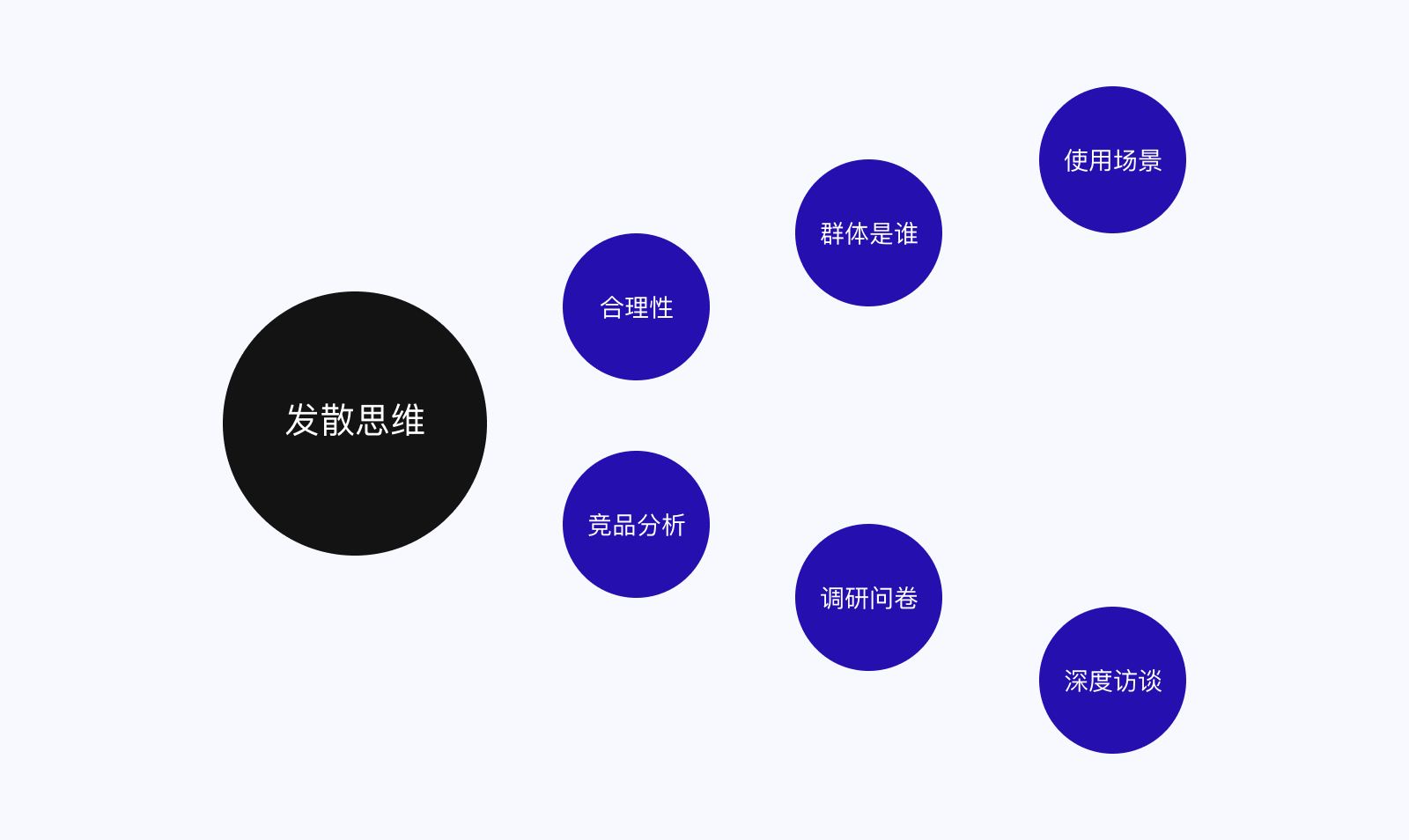
发现期我们理解为是探索期,该阶段主要是发散思维和收集资料,研究问题的本质,把我们能想到与该问题具有关联性的信息全部列出来。

质疑:对一切信息的质疑,简单理解就是我们需要多问自己为什么,需求的合理性、用户流程是否合理、为谁而做、会在什么场景使用、会遇到什么问题等等,把所有能想到的不合理事情列举出来,这个小阶段我们可以理解为是探索和发掘问题。
研究:针对问题去做对应的调研,如不知道用户使用场景,我们通过用户调研可以得到结果,需要做什么研究调研可以根据需求遇到的具体问题去使用不同的研究方法,例如一些访谈、竞品分析、数据分析等等。
该阶段主要是把发现期的问题收拢聚焦,即基于发现期的调研分析、问题洞察形成结论,寻找可以突破的机会点,例如我们在发现期发现的问题是用户的目标是什么,影响用户目标的点可能有哪些,那么在定义阶段就需要针对我们提出的这些假想进行聚焦,用户是怎么完成目标,通过什么场景完成目标等等,筛选问题时一定要综合评估,寻找可行性。

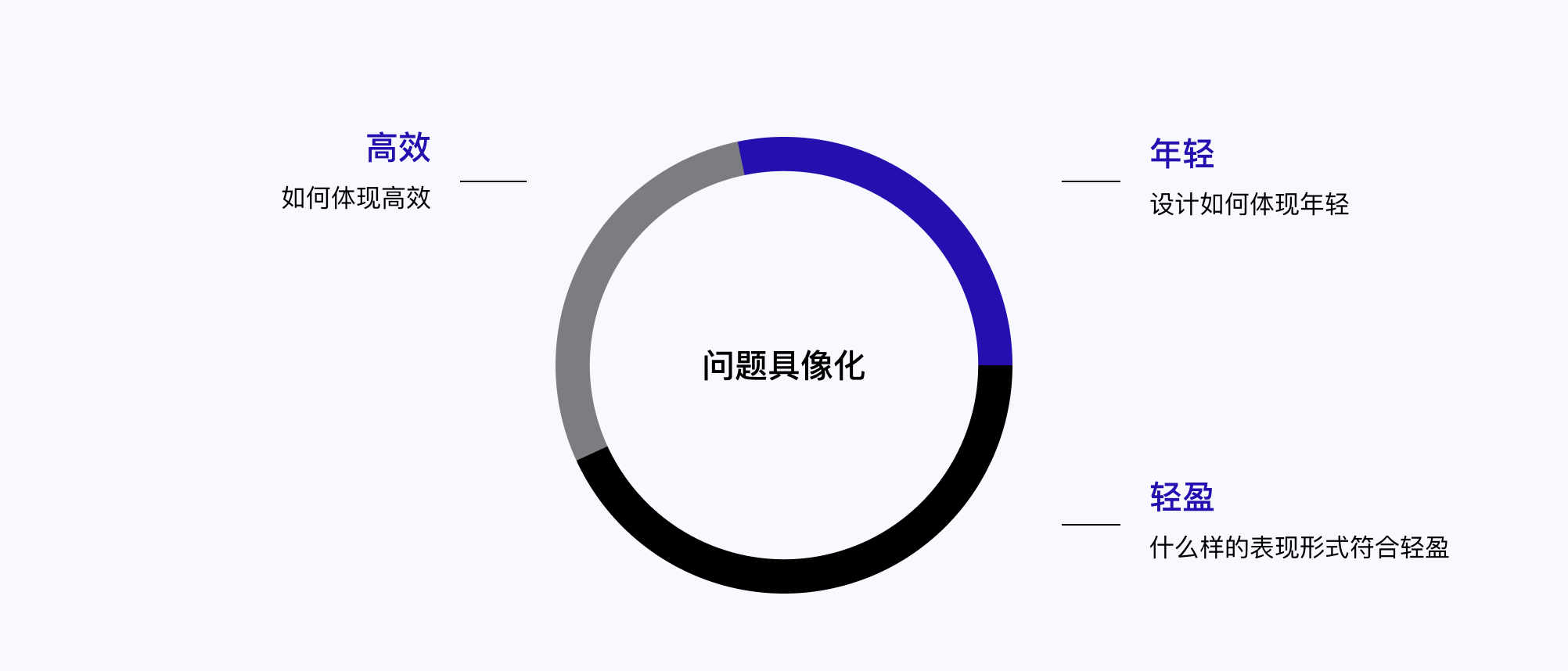
该阶段是已经开始要开始进行落地了,第一第二阶段是找到正确方向,而现在则是用正确的方法去做正确的事情,我们要把聚焦的问题具象化,构思我们能够想到的方案,比如设计前期探索定义的是年轻、轻盈,在该阶段我们就需要根据关键词去考虑如何进行设计,这个阶段是一个不断生产和推翻的流程,一直重复,直到找到能够落地的方案。

这个阶段就顾名思义比较简单了,根据发展期确定的方案,最后进行实际的落地,并且是可实施、可执行的,通过团队项目流程推动上线,最终展现给用户。
以上便是双钻模型的定义,先举个通俗的例子大家理解下模型,例如节假日我们想去旅游,a)我们去什么地方?参观古都?自驾游?游乐园?这个就是发现期,我们把想去的想玩的全部列出来,b)经过筛选我们绝定去游乐园,这个就是大的方向,c)我们要去哪个游乐园?欢乐谷?方特大世界?这个阶段就是发展期,我们要找到能去的地方,d)最后,怎么去?开车?跟团?玩多久?等等,这个就是交付期,可落地的。
当然这个案例是结合生活方便大家理解,在实际项目中它的用处不止如此。

网上也有很多双钻模型的案例,但大多都是偏向理论,并且案例也跟设计无关联,我从设计角度单刀直入的引入双钻模型,很简单,很粗暴~~

例如我们要做一个唱歌产品的改版,站在设计师的角度我们需要去定义他的基本风格和基本色彩规范等等,但是总不能上来就去做设计吧,我们要知道我们产品的群体是谁?具体的用户属性是什么样的?有什么样特征呢?等等。这个阶段就是“双钻模型”的第一个阶段,发现期。

发现期就是要发散思维,比如我们”唱歌“产品的用户群体是年轻群体,用户特征是18-25岁的在校大学生,用户使用场景大多是宿舍、教室等校园环境,我们就需要去根据这些信息去进行设计思维发散,例如什么的风格符合这类群体,先把关键词举例出来,如年轻、活力、青春、潮流、二次元...,依据这些关键词做一些飞机稿,不断进行探索。

当然不止这一个思路,我们也可以通过竞品分析的方法去扩展思路,如比较潮流的RAPAPP、二次元较重的B站,在比如现在的剧本杀相关的app等等,分析他们的设计风格和表现方式,尝试融合出飞机稿。

小结:第一步的核心就是发散思维,把要做的产品背景信息全部罗列出来,通过横向纵向的方式去散发关键词,最后做出对不同风格的设计,进行探索。
像前面说的,该阶段就是把发现期散发的想法往回收一收,毕竟那么多想法哪一个才是我们需要的,我们需要在这个阶段去筛选出来。

我们按照年轻、二次元、潮流、国潮这些关键词出了一些飞机稿,我们需要去收拢起来看看那些可以与产品特性和用户属性真正具有关联性,假设用户群体虽然是18-25岁的学生,但是我们通过访谈和其他调研方式发现这类群体中喜欢二次元歌曲的群体偏少,而潮流、国潮等关键词更符合这类群体定位,并且也能够跟产品的主打方向匹配上,那么就可以剔除二次元相关的飞机稿了。

该阶段最好能收缩到同一个维度2-3个方案便于我们去进行验证,假设我们通过后续调研发现,国潮与潮酷用户群体喜好占比差不多,但是潮酷是产品未来的方向,我们就可以尝试剔除国潮,但在潮酷这个范围内可能还会存在多种飞机稿,这是我们就需要进一步筛选,比如通过延展性,宣传性,用户认知度以及用户的审美特性等等多维度去筛选,最终保持少量的方案。

到了这个阶段我们应该比较熟悉了,尝试把上述的方案继续收拢聚焦,提取出一个可行性方案展开后续的设计,具体怎么筛选,同样可以继续使用横向和纵向维度进行对比,如潮酷风格方案还剩下2个,我们就可以通过用户调研、竞品分析去尝试衡量优劣势。

交付期其实就是我们设计侧工作全部完成了,流程已经进入到了开发,我们把完整的设计稿、切图等素材交付开发,同时还需要横向输出设计规范供团队后续使用。

双钻模型用途非常广泛,如数据方面、产品方面、设计方面甚至管理方面都可以使用到,在不同的领域使用的方法都类似,区别就是使用的深入如何,像本篇以纯设计维度出发去使用双钻模型,使用的方式偏向单维度。
若以提升数据或优化用户体验为目标使用双钻模型,那么每一个阶段的思维散发会变得更加广泛,每条结果交叉的情况也非常多。
再次提醒,本篇只以设计维度出发教大家使用双钻模型
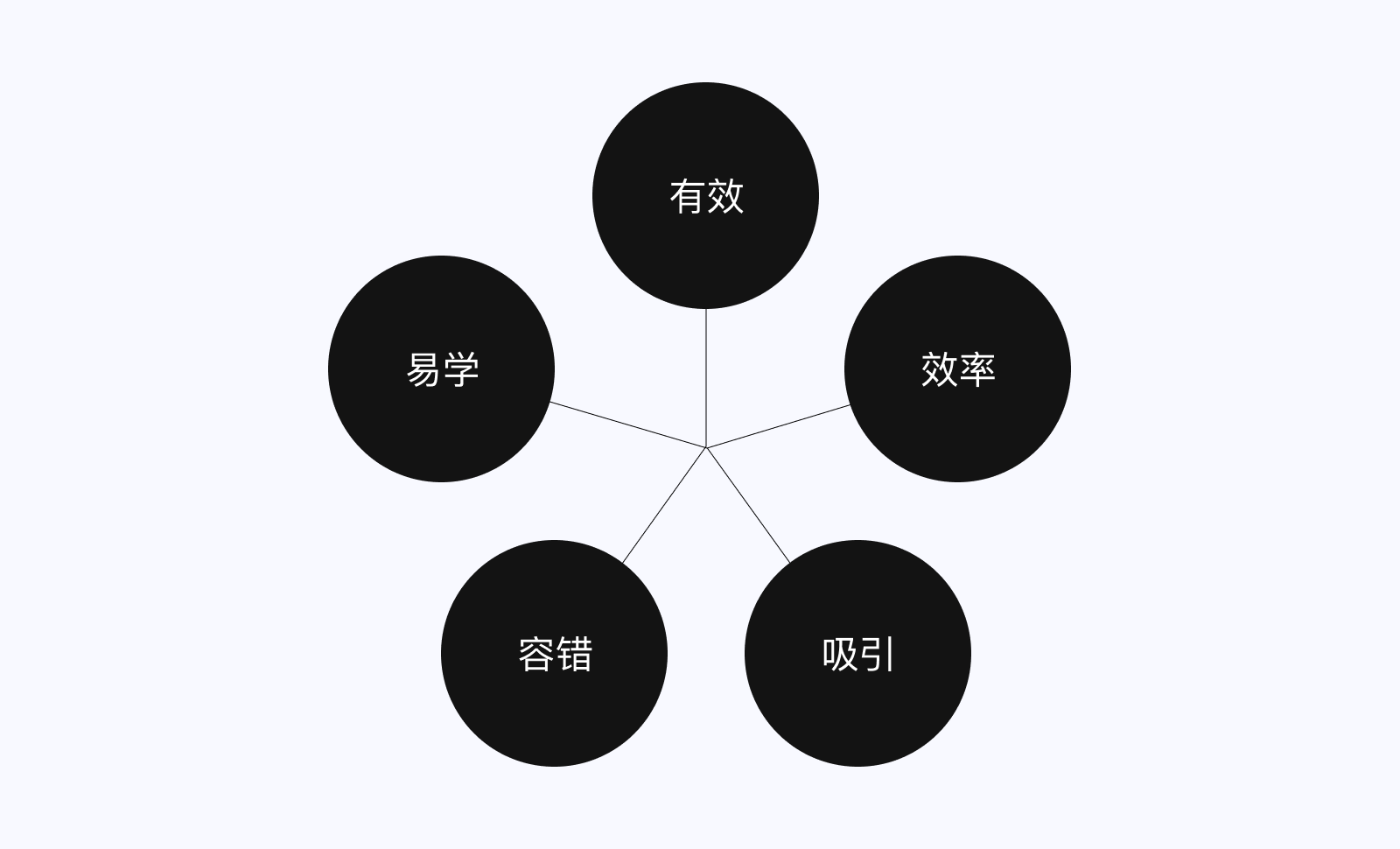
该模型是讲述用户使用产品的感受,它包含五个维度:有效(Effective)、效率(Efficient)、吸引(Engaging)、容错(Error tolerant)、易学(Easy to learn),我们看每个维度的英文解释,会发现首字母都是E开头,所以被称为5E体验设计模型。

5E 模型在整个体验设计流程中可用性非常强,它可以帮助我们的团队更具有创造力和理性的分布式领导模型,它可以让复杂的设计简单化,可以帮助产品构建一个具有标准性的体验框架,我们无论做简单还是复杂的设计时都可以依据这5个维度进行体验评估。
不知道大家有没有发现,我们经常讲的产品可用性或者易用性,其实跟5E模型很像,5E模型的五个维度其实就是产品可用性的基础,当一个产品不满足其中一条的时候,那这个产品就不存在所谓的可用性,接下来我们对这五个维度进行解析。
顾名思义,有效指的就是产品功能的有效性,产品是否能够为用户带来价值,是否能够帮助用户完成目标,如果不能帮助用户完成目标,那么就不存在产品有效性,就像我们买筷子是为了吃饭、买开瓶器是为开盖、买车是为了代步.....如果筷子只给我们一只,开瓶器无法开启瓶盖,车子没有轮子跑不起来,那这个产品就是残缺的最基础的可用性都未达到。

字面意思指我们在保证精准度的前提下保证完成事项的效率,准确度越高速度越慢,这个的衡量通常指产品与竞品相比同一个任务流程效率的高低,以及出错的频率,假如我们刷抖音刷10个视频需要1分钟,而影响时间的因素是单个视频的内容是否足够吸引,亦或者网速是否够快。

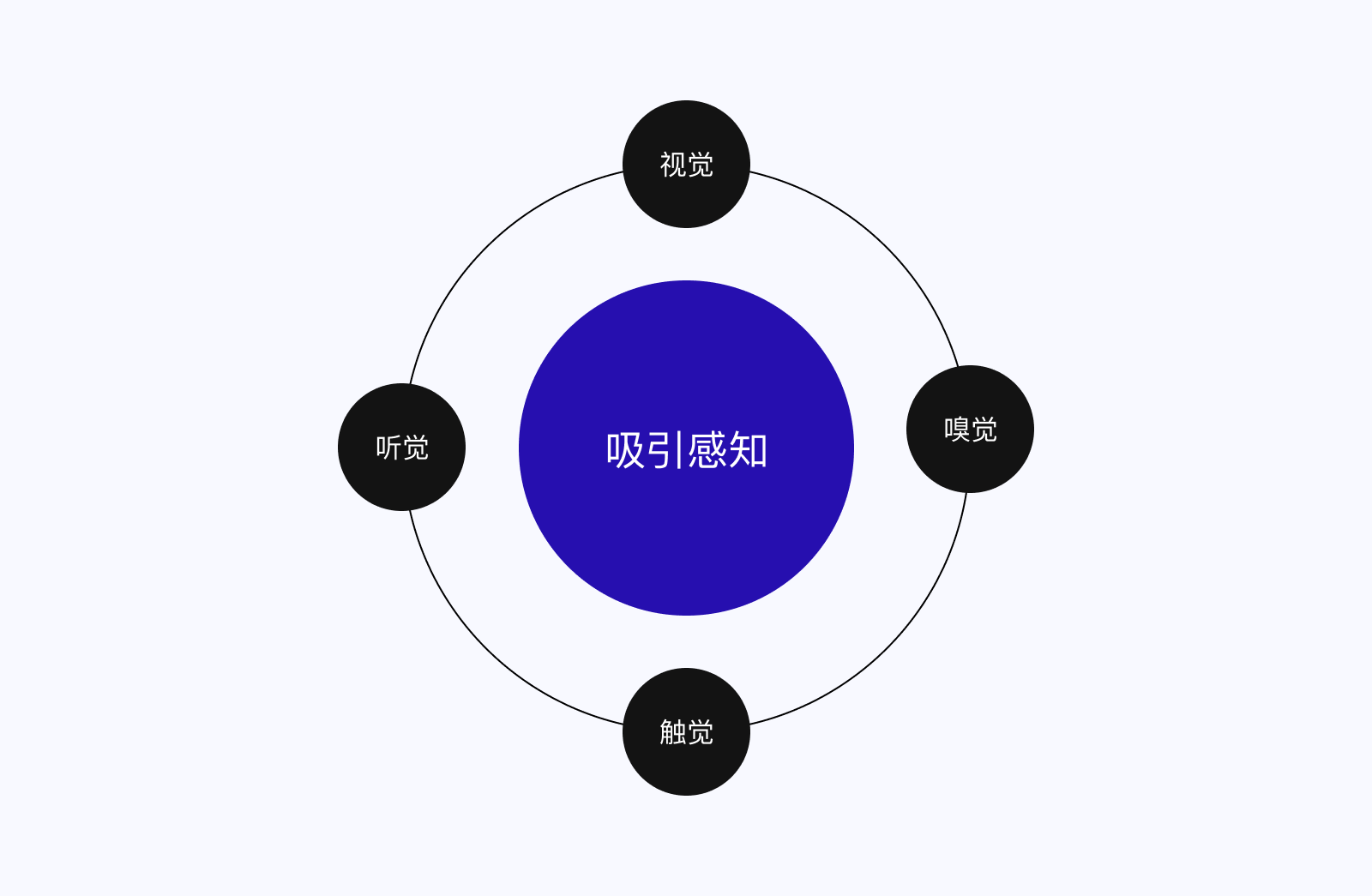
这个就比较好理解,就是界面是否能够吸引用户,能够让用户愉快的使用我们的页面,当然不止视觉上的,人的感知包括视觉、嗅觉、触觉、味觉,一个优秀的界面是不仅仅只有视觉,它还可以通过视觉的感知引起用户的遐想,例如一个美食的产品,我们把首页做的更加红火、火爆可能就会引起用户遐想起辣、热等感知。

容错我们可以理解为是一个防错机制,或者说是容错率,当用户在操作某一个功能时,容易发生错误,我们就需要让产品帮助用户及时更正错误,例如自动修复,在比如打王者荣耀时我们选择阵容都会经常说容错率,这里就是指5个英雄,2个打团时可能优势不是那么大,但是另外3个的容错率非常高能把劣势补救回来,而产品的容错就相当于这3个英雄,负责把用户可能出现的错误操作给补救回来。

易学和产品如何支持初次使用和更深度的学习相关。一个产品可以使用一次,或一会儿,或一天。它可以完成一个容易的或复杂的任务,用户可能是一个专家或新手。但每一次使用,界面必须能够记忆或重新学习,而且使用一段时间后能够发掘更多的功能,通常产品的易学性体现在用户的操作效率。

有效性就像他定义的那样,存在即合理,存在差异的是准确性,基本每个产品都必须具备有效性,例如地图软件,我要做公交车,能够通过该功能查看离我最近的一辆公交还有多久到,这个功能的存在就是为了便于我们乘坐公交,防止无效等待,而差异上就是公交到站的时间可能因为某种原因不够准确,这个就是有效上的差异因素。

如何让用户体验更好,效率是其中任何重要的一个点,部分的产品的存在就是为了“让人变懒”,例如外卖、打车、购物等等,以聊天为例1v1聊天时消息能否及时的传输,群聊时同时加载n条消息,而我们能够第一时间看到信息,在新闻资讯的软件中,怎么保证用户阅读的效率,同样的产品怎么排版才能够符合用户阅读习惯,提高效率,大多行业的产品想要做到好的体验,效率是不可缺失的。

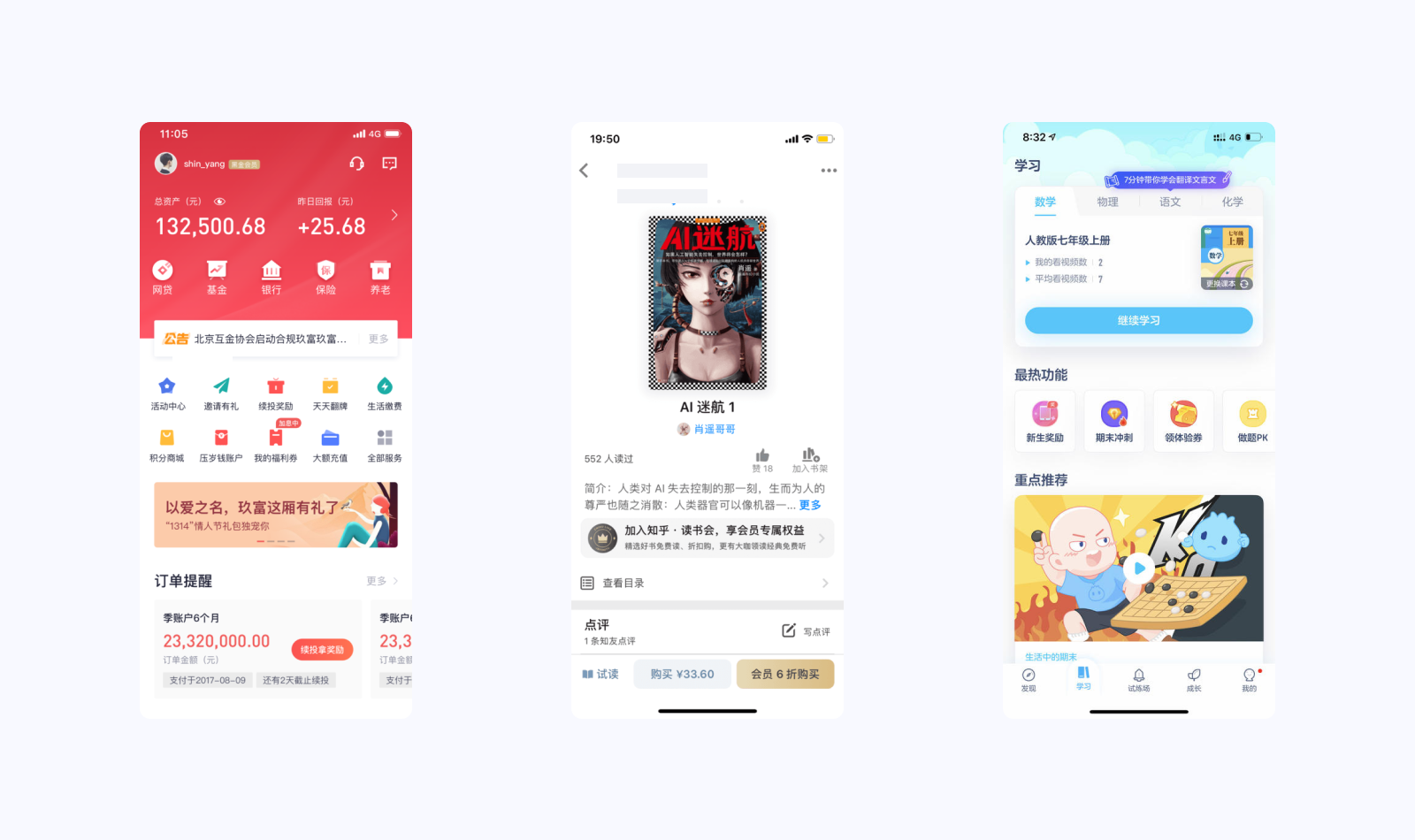
一个产品通过不同的视觉表现或者音乐效果能够加强用户在感知层的认知,不同的群体,不同的阶段,所展示的风格不同,像下图中的金融产品,使用红色为主色传递的感觉是积极向上的感知,因为在国内股票和基金里红色代表涨,在看阅读产品和教育产品,都根据产品特性和用户群体来设定风格,试想一下,一个阅读的软件做成卡通风格,那会不会严重影响阅读呢。

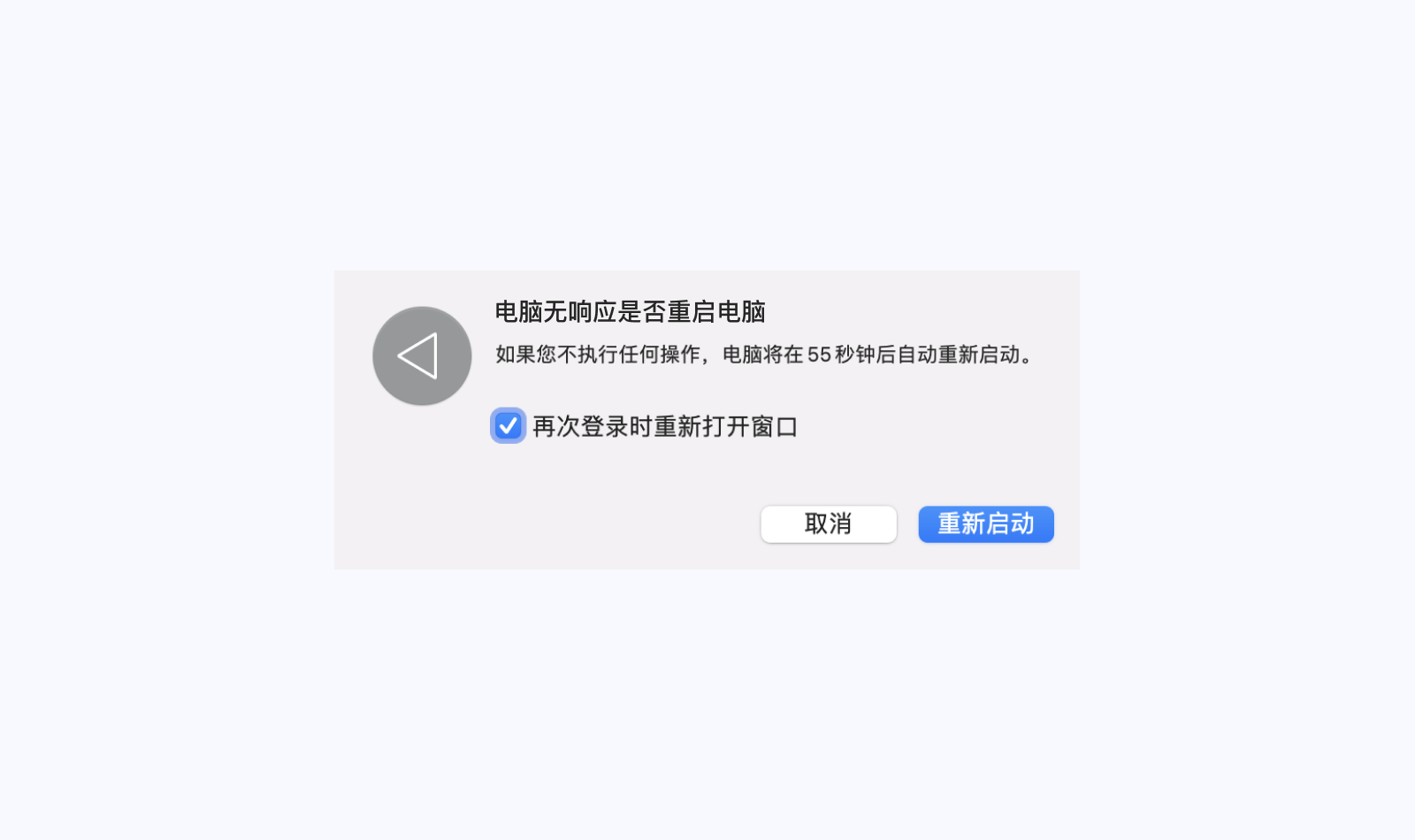
上面所说,容错更像自动修复或者帮助用户解决错误操作问题,在系统上我们可能会经常看到,例如电脑崩溃时像MAC系统会询问是否重启,而Windows崩溃时会直接蓝屏帮用户自动重启。

在产品中也会有相关的功能,例如聊天页面中,我们因为网络因素发送失败会进行红点提示,包括一些内容加载失败会提示重新加载等等。

易学应用场景非常之多,我们在做产品时大多都是优先考虑用户使用是否有阻碍,这个概念还是比较成熟的,当然产品功能有些时候也避免不了复杂化,这时我们可以用新手引导进行解决,但是还是需要提醒大家,在设计页面的时候一定一定要优先遵循识别性和认知性,其次再去考虑创意,例如一个分享图标,把它设计的不像一个分享,设计感是有了,但是可用性无了。

为什么分享这两个模型呢,这两个我理解是体验设计的基础,双钻模型让我们从0-1一步一步解决问题,而5E模型是在我们解决问题的过程中时刻提醒我们不要偏移基础的体验,就像开车一样,双钻模型就像是一个地图的起点与终点,5E模型就像在行驶这段过程中的超速提醒、危险驾驶提醒等。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错,但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然的去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
一、快捷交互
二、提升交互路径
三、问题前置
四、提升可读性
五、点击引导
六、注意饱和度
七、禁止特殊字体
八、按钮也要有层级
九、图标保持一致
十、利用对比
十一、图文叠加
十二、注意遮罩透明
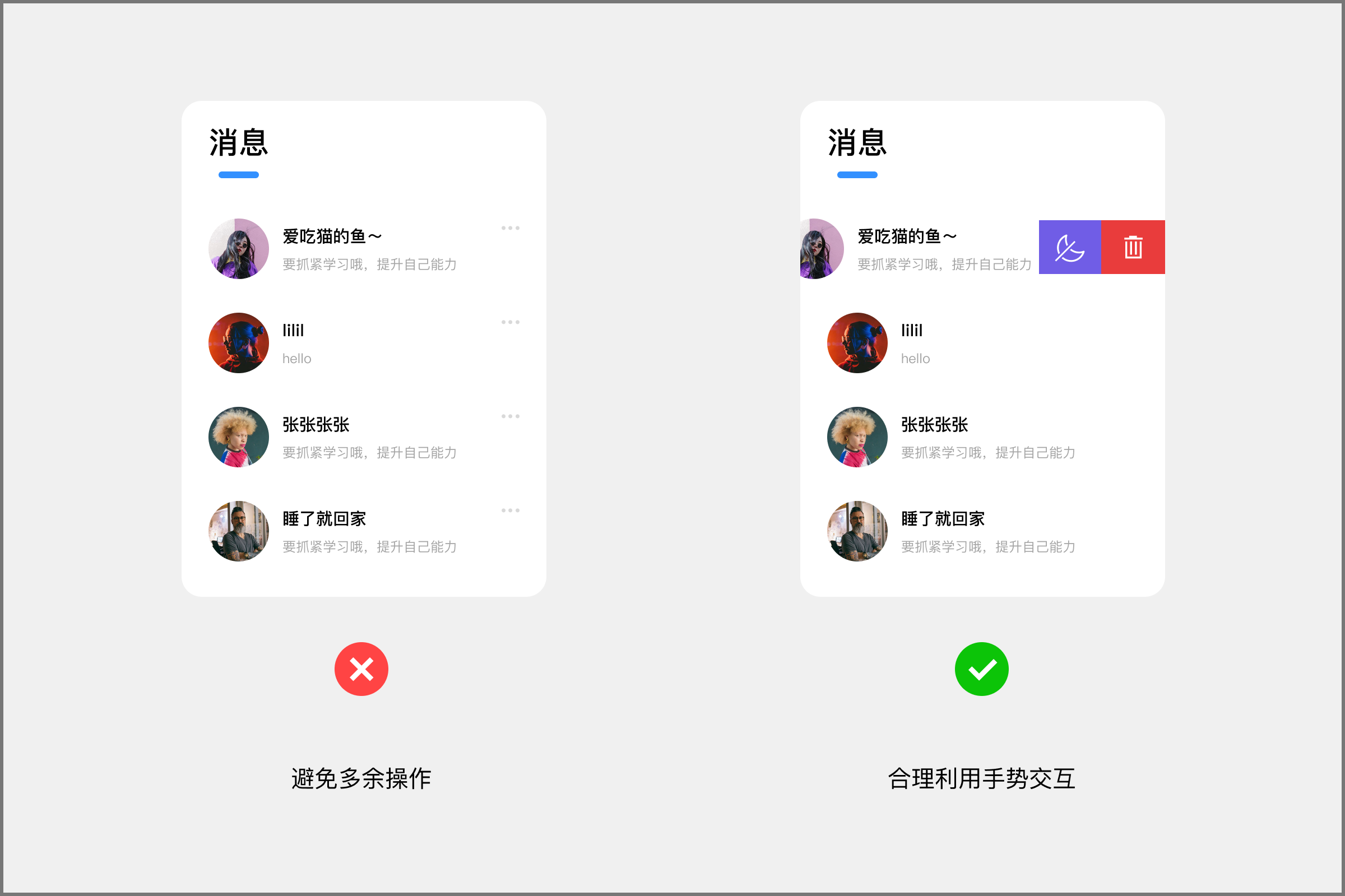
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤
左侧为什么错??
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
建议正确做法~~
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接
受的。

实际产品中的运用

利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
左侧为什么错??
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
建议正确做法~~
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律

实际产品中的运用

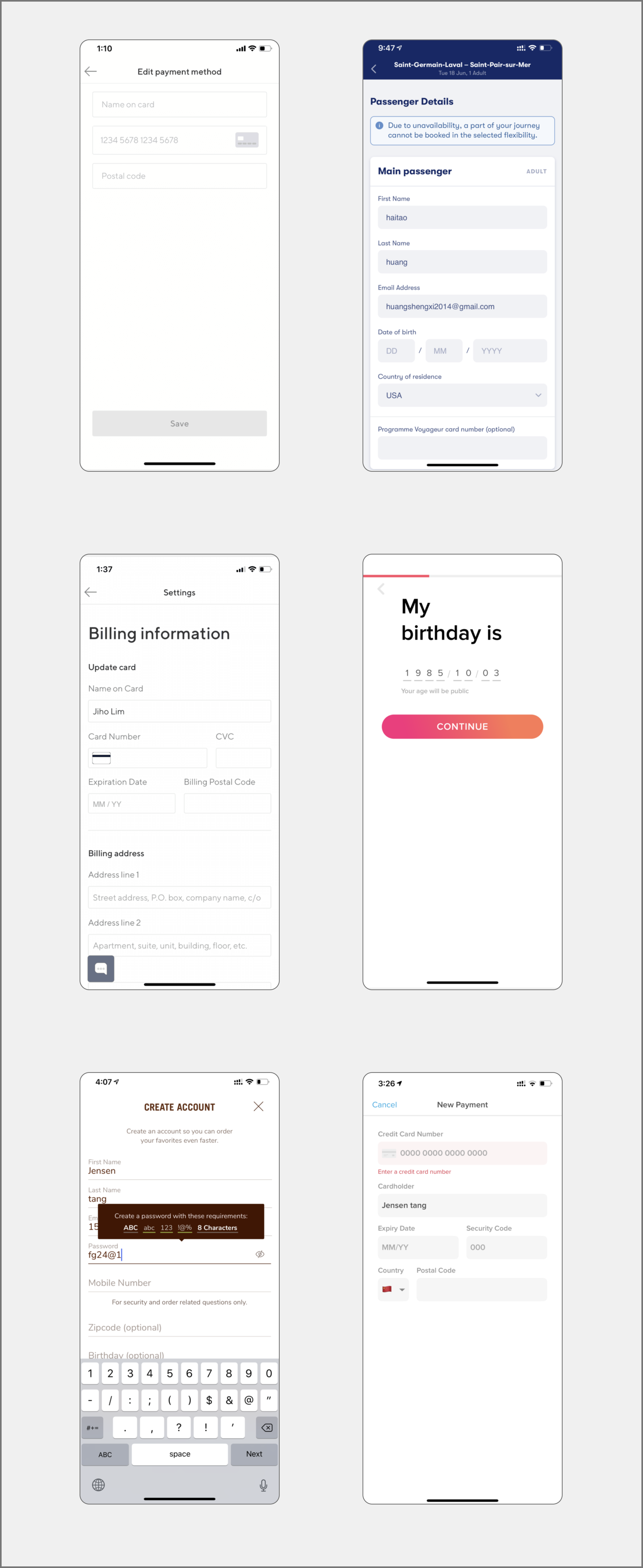
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
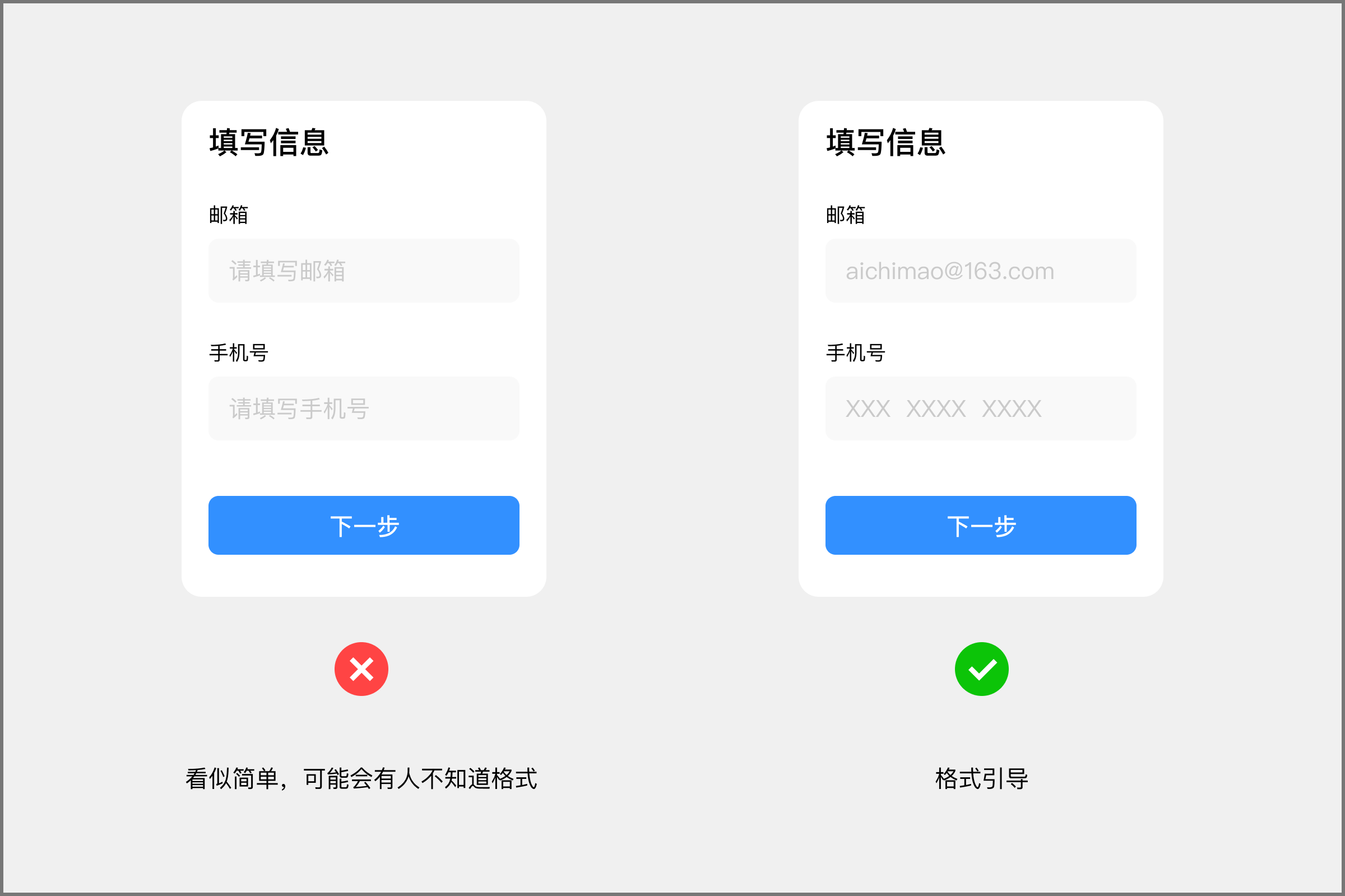
左侧为什么错??
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
建议正确做法~~
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。

实际产品中的运用

无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
左侧为什么错??
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
建议正确做法~~
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效的提升信息筛选效率。

实际产品中的运用

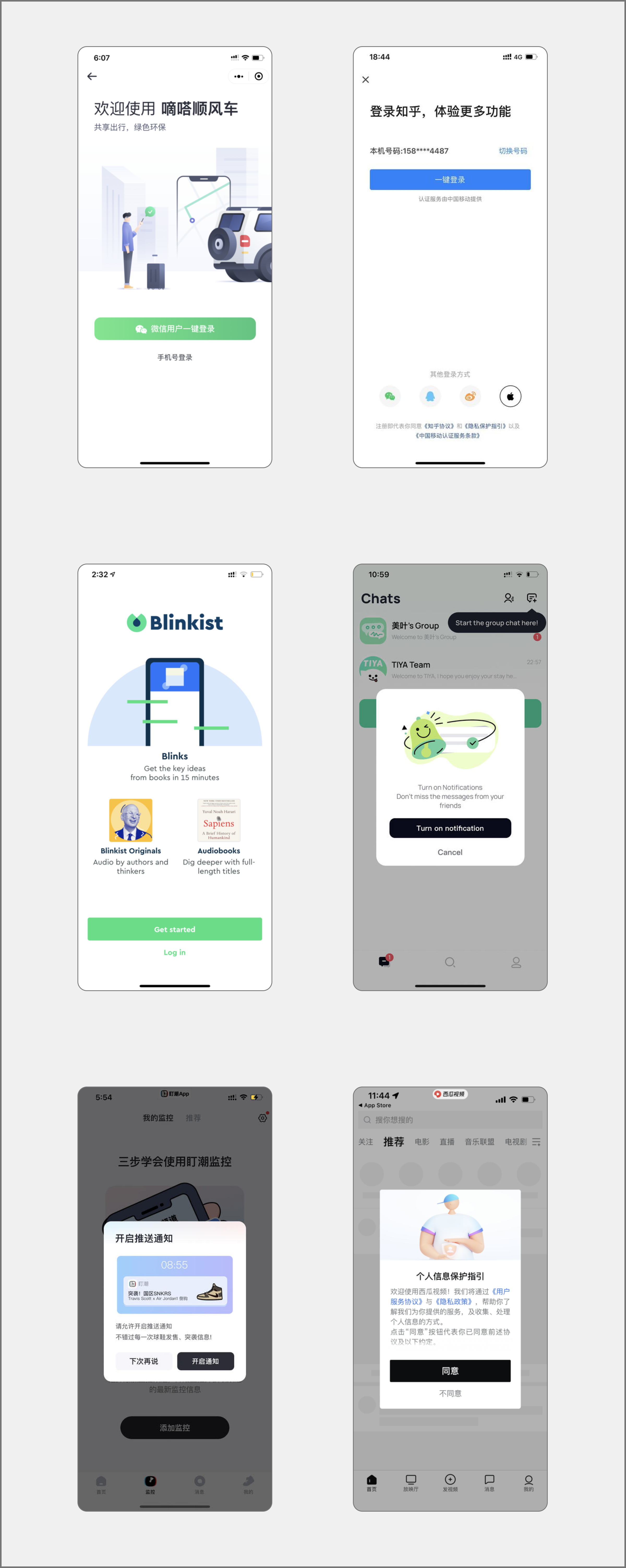
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
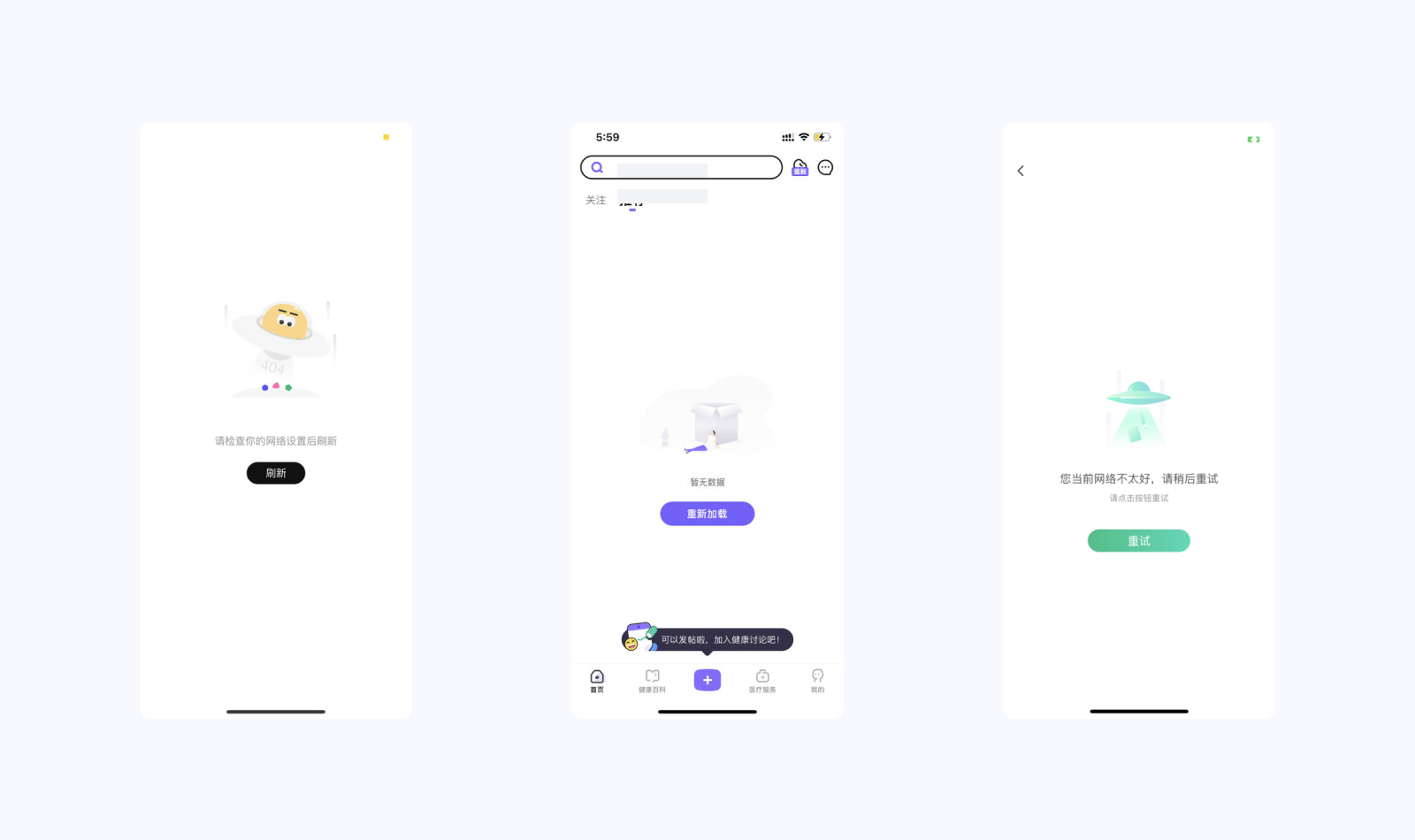
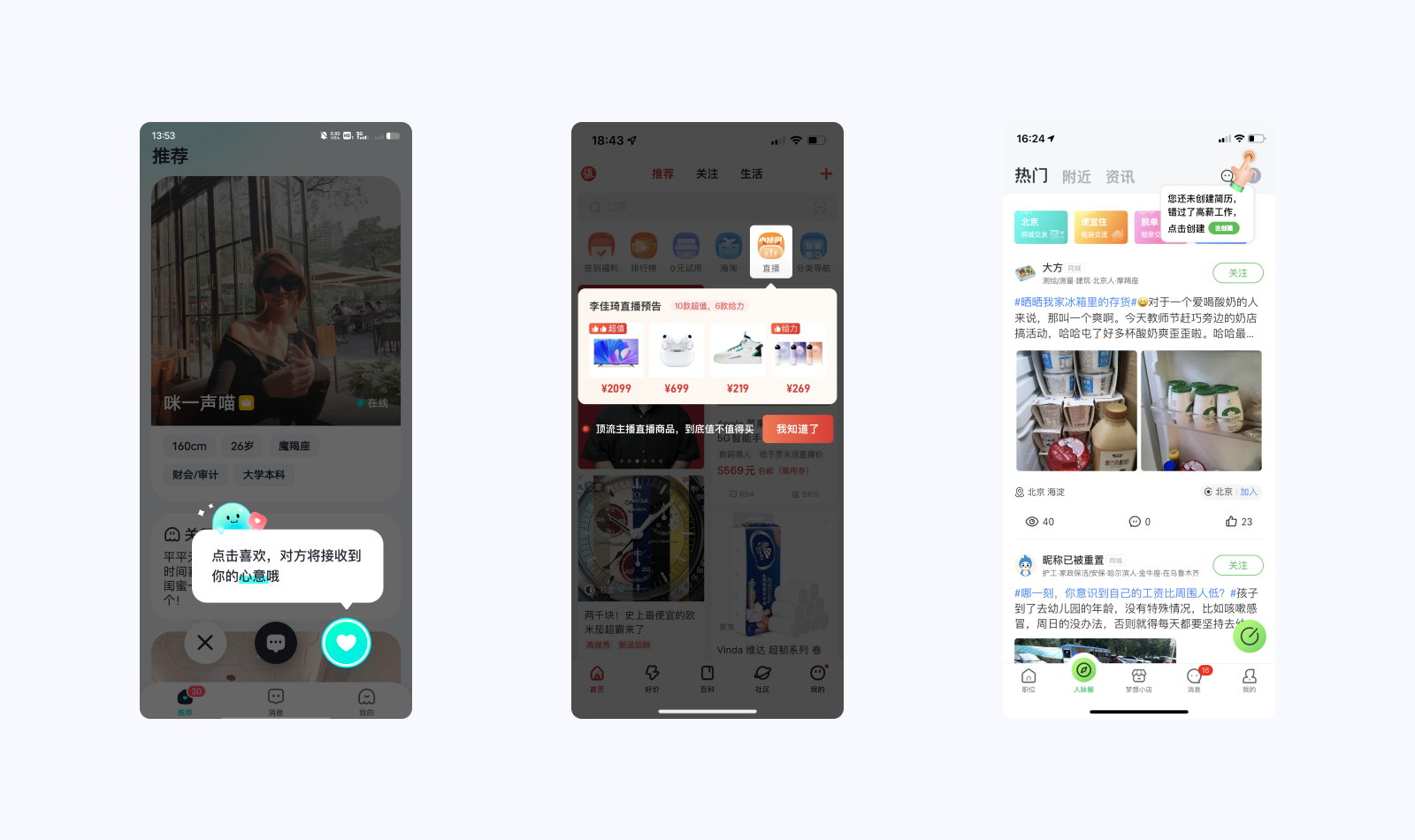
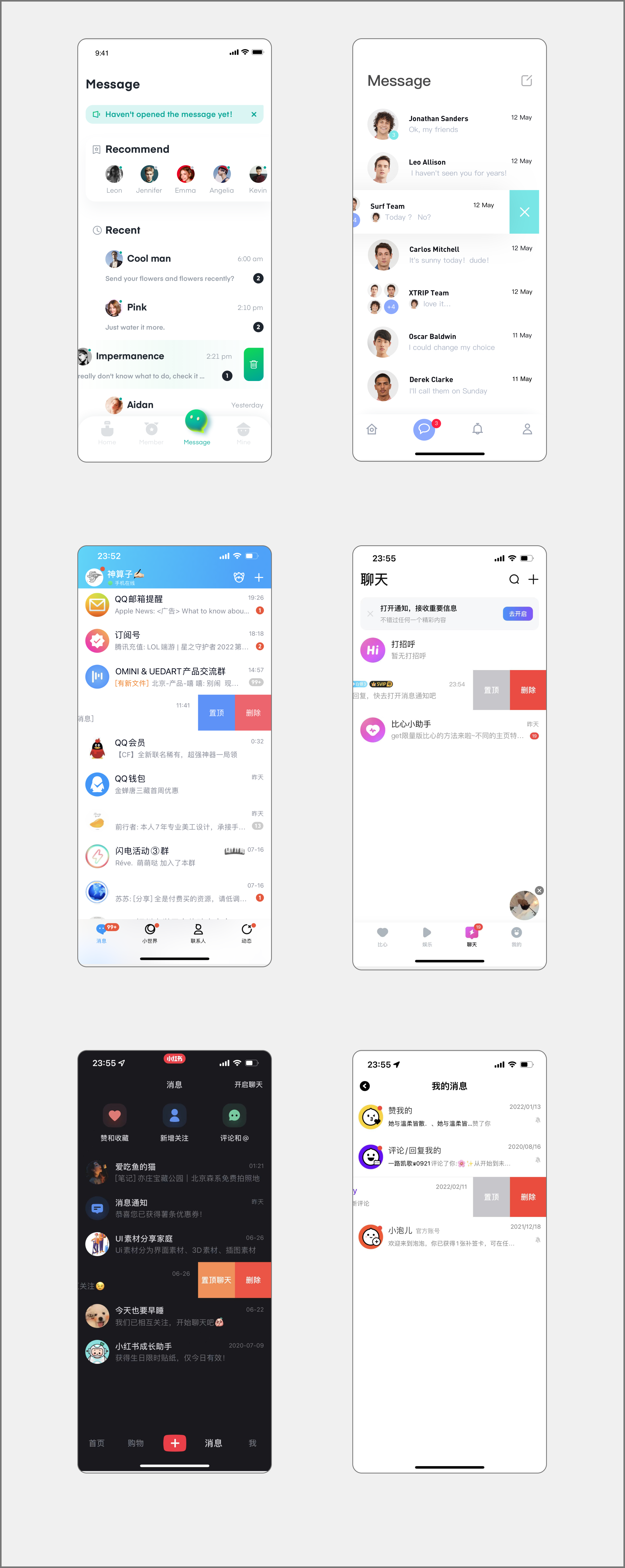
左侧为什么错??
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容,前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
建议正确做法~~
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。

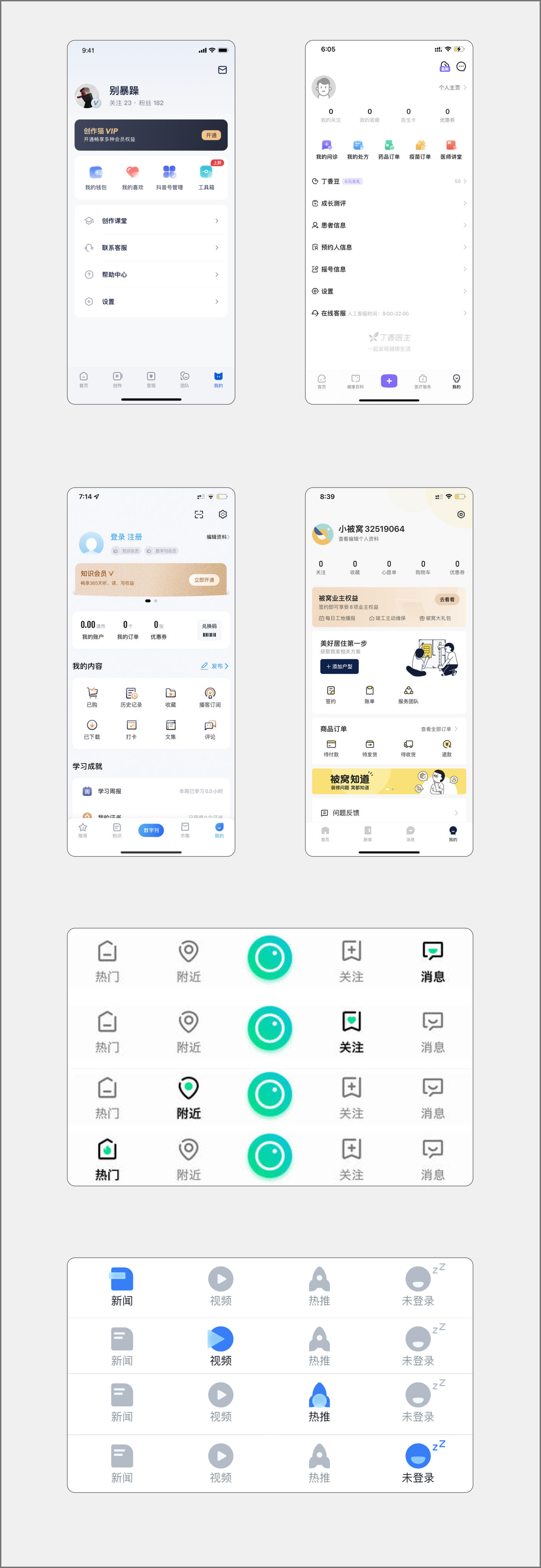
实际产品中的案例

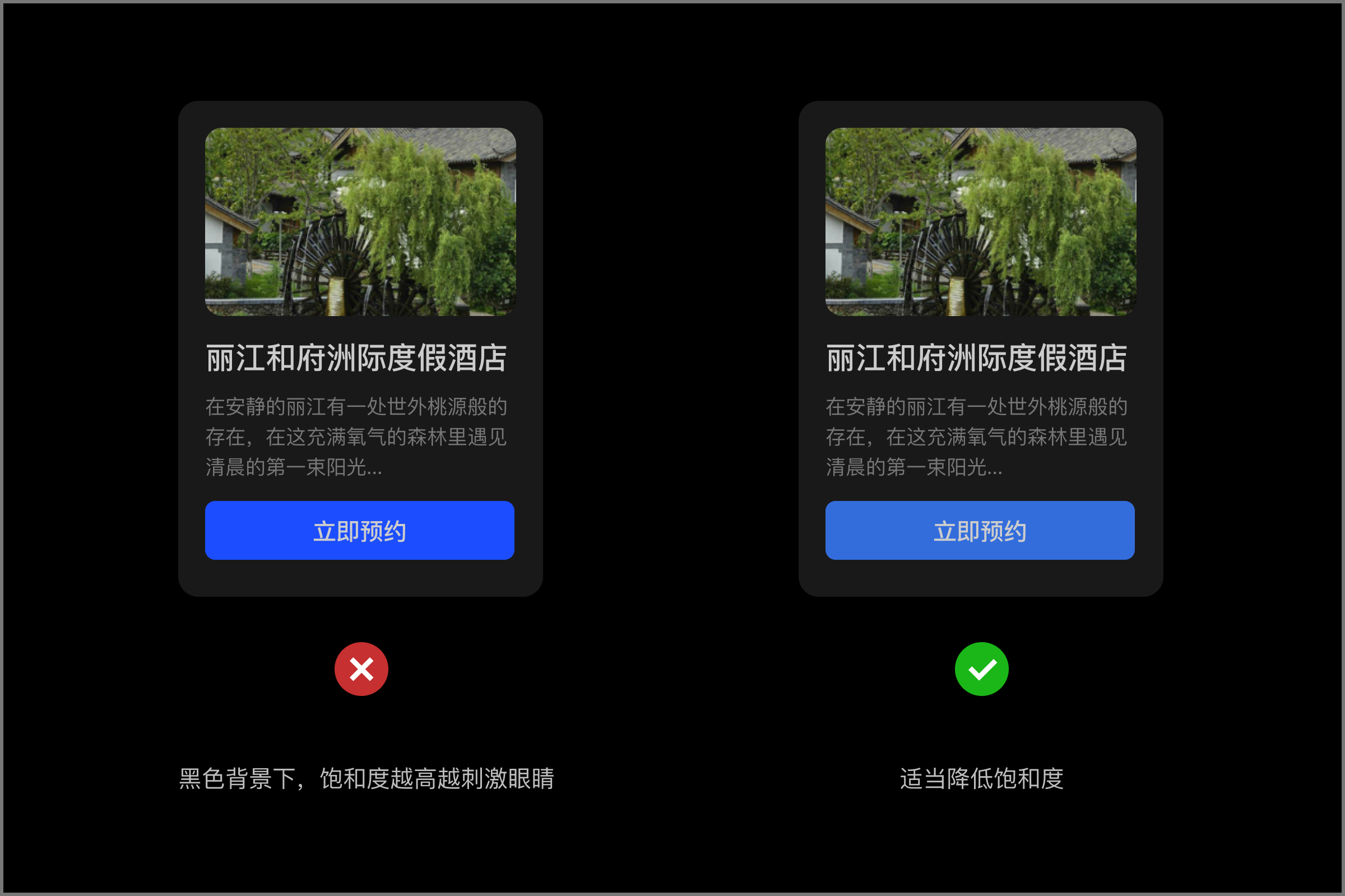
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
左侧为什么错??
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
建议正确做法~~
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。

实际产品中的案例

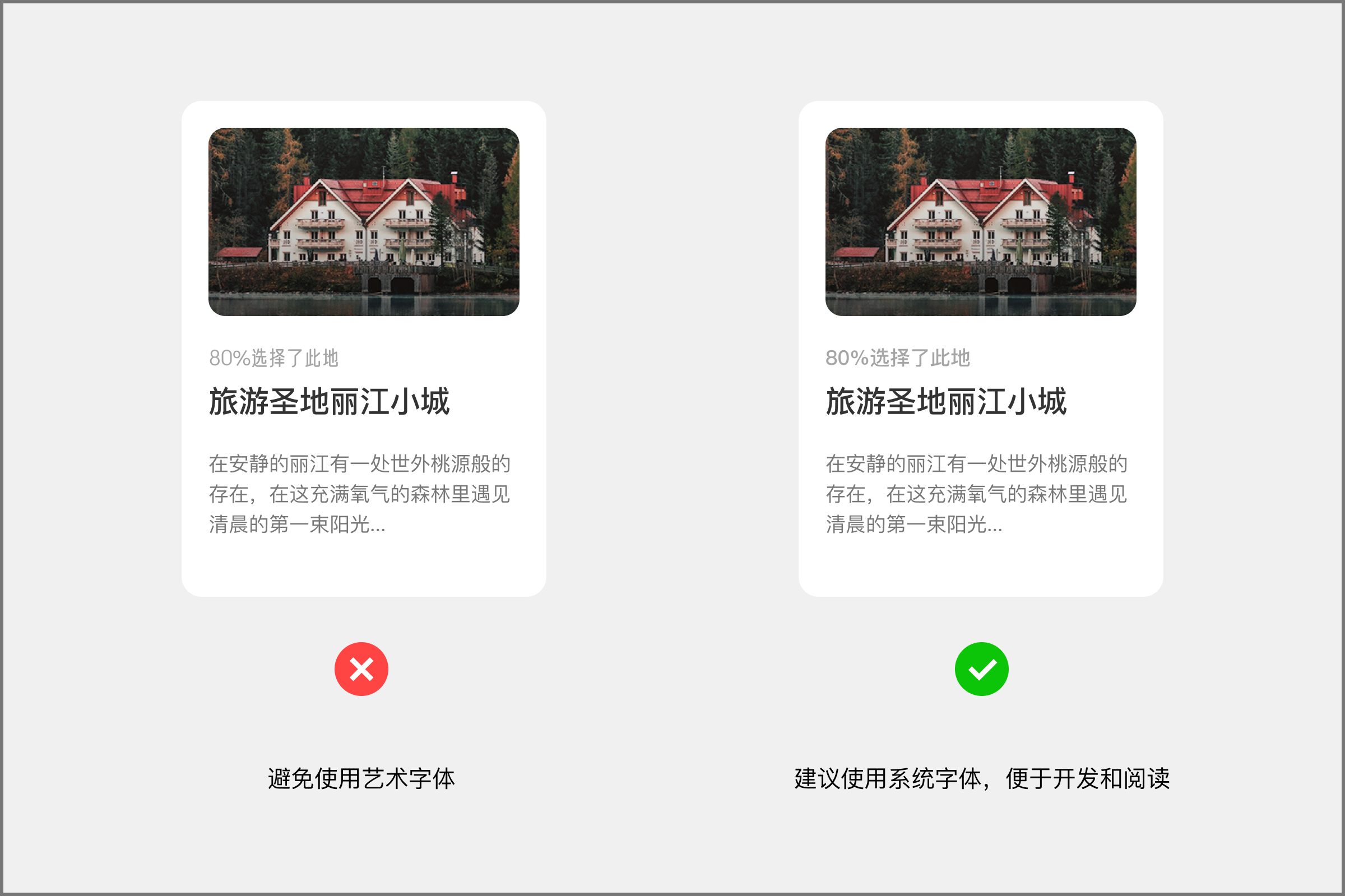
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
左侧为什么错??
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
建议正确做法~~
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。

实际产品中的案例

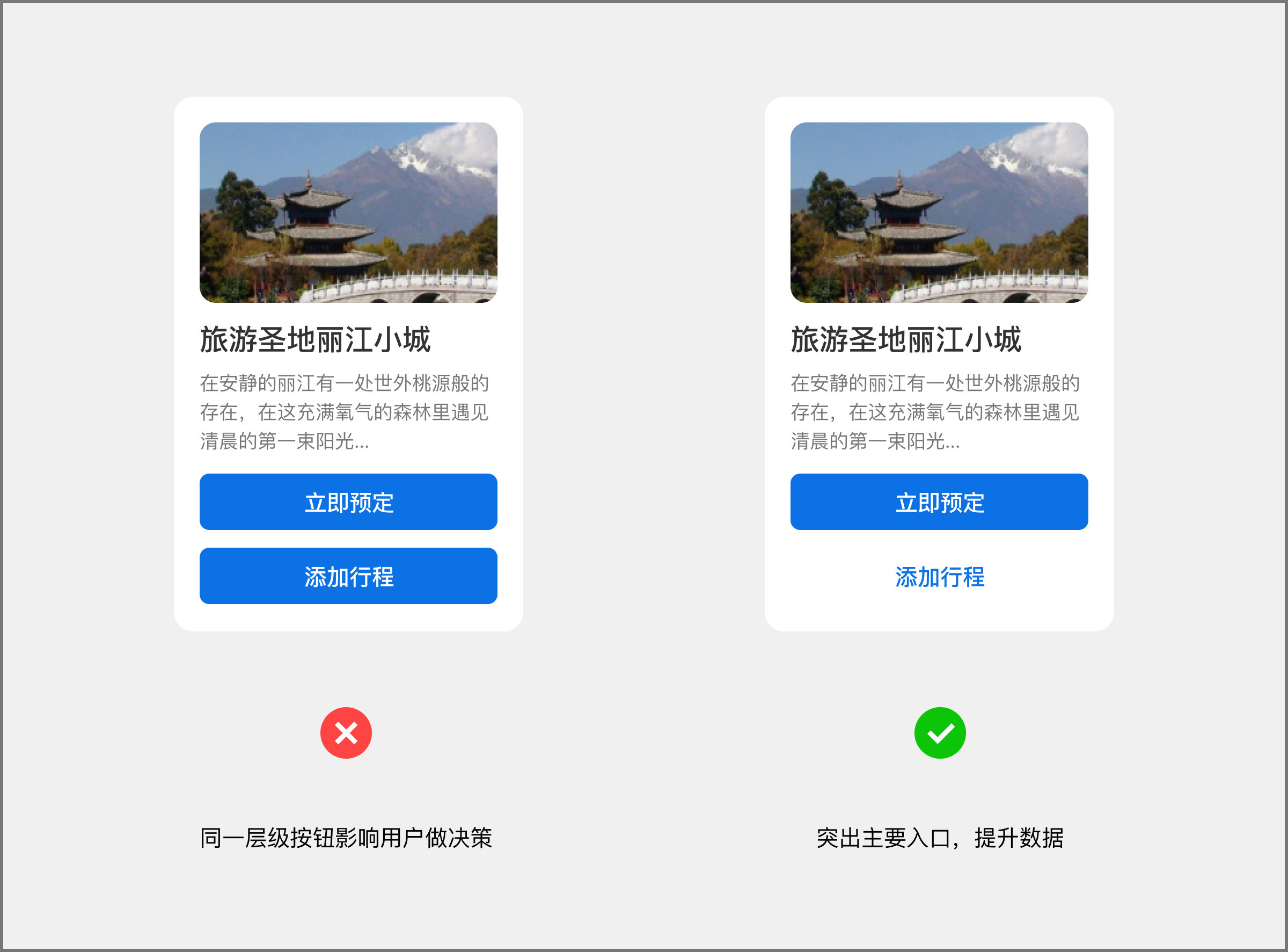
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策
左侧为什么错??
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
建议正确做法~~
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。

实际产品中的案例

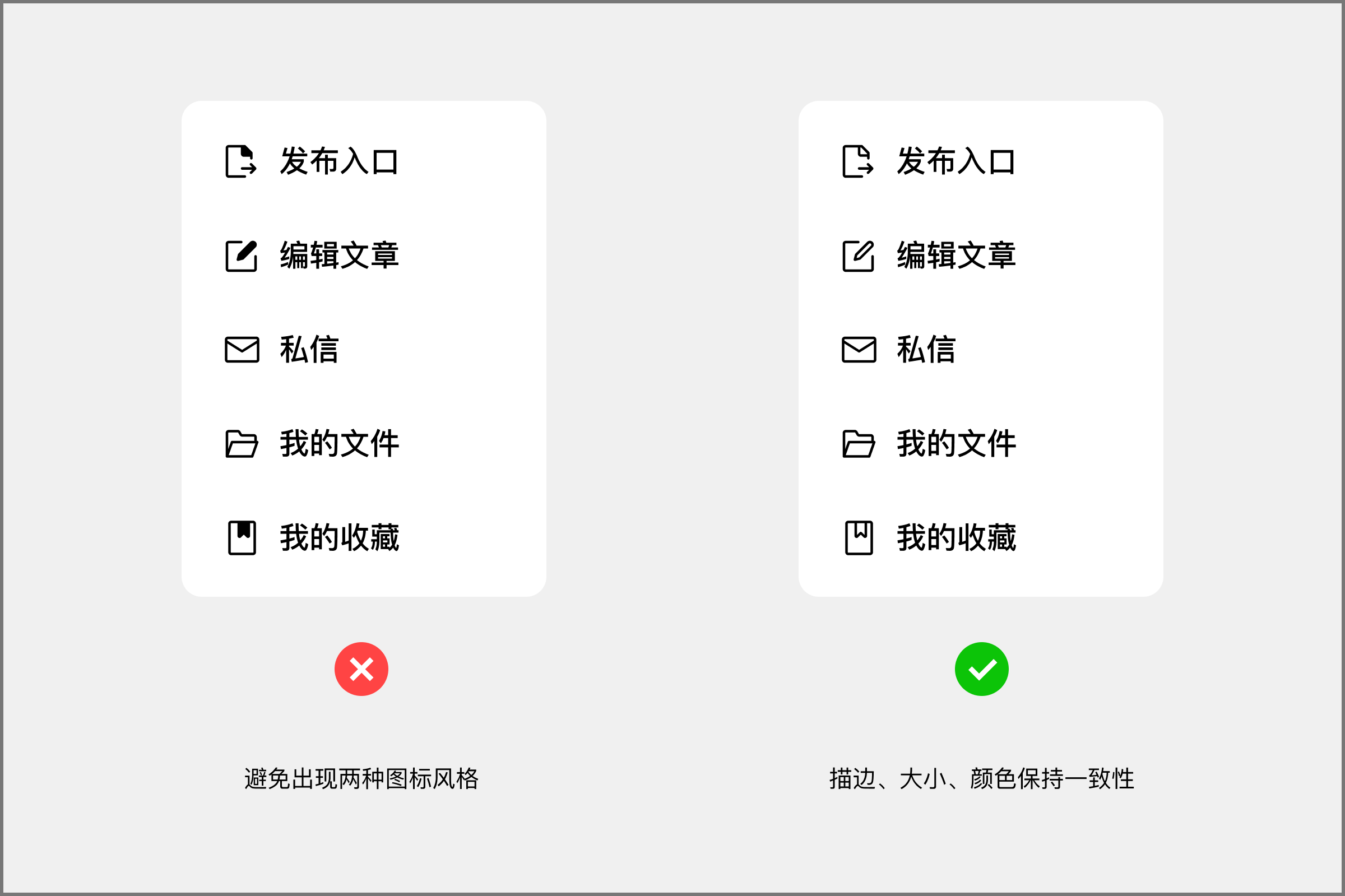
在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
左侧为什么错??
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
建议正确做法~~
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。

实际产品中的案例

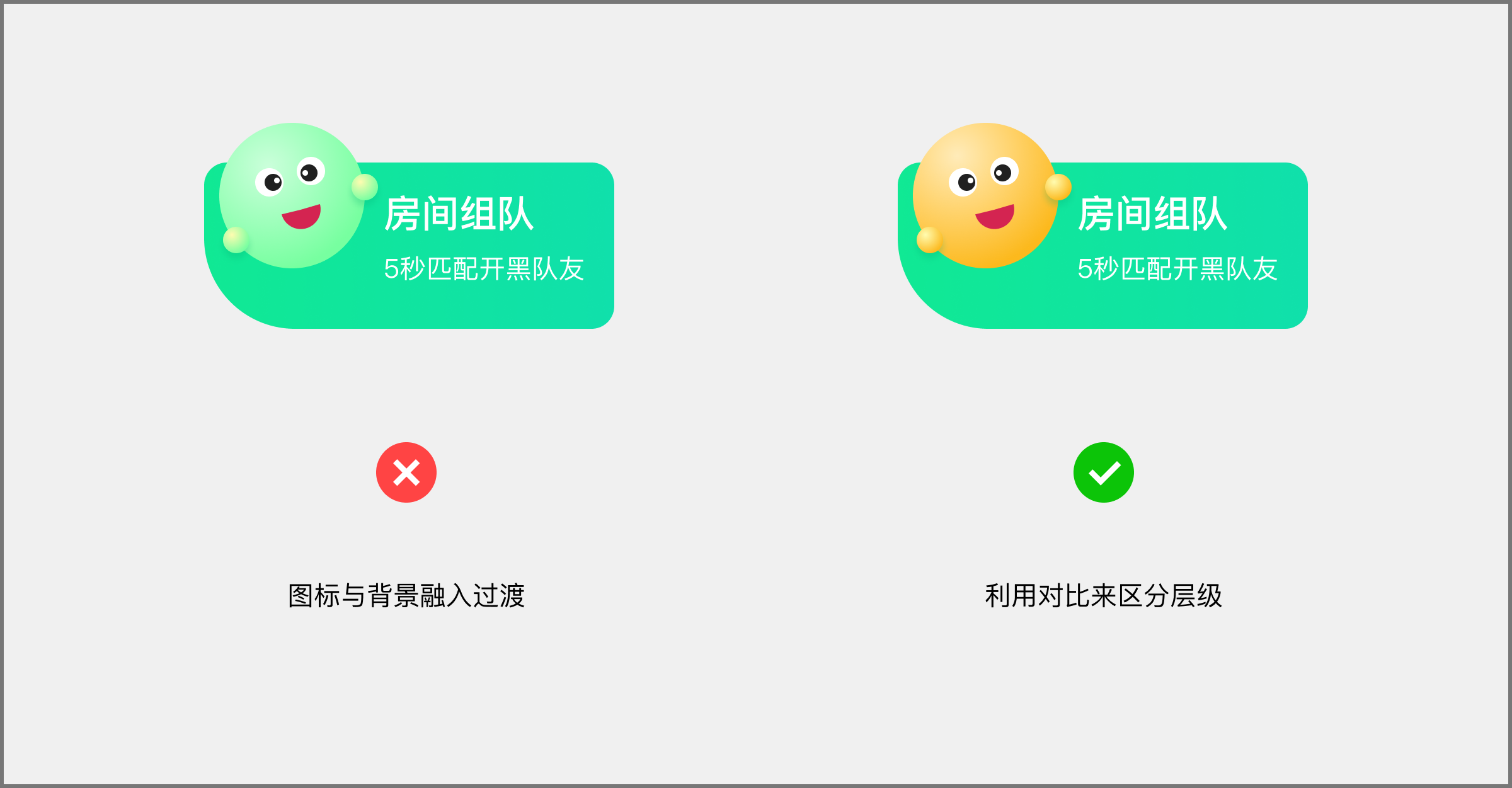
在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
左侧为什么错??
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
建议正确做法~~
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。

实际产品中的案例

在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
左侧为什么错??
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
建议正确做法~~
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。

实际产品中的案例

UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
左侧为什么错??
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
建议正确做法~~
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显。

实际产品中的案例


分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
UI新手设计学习100问,顾名思义,主要是通过100个常见问题解决初学者在学习UI设计初期的困惑,比如什么是UI设计?设计的目的是什么?UI设计需要学会什么必备技能?UI设计又有什么常见的学习方法等等。
为什么用问答的形式?这是受一个朋友的创作启发,让我确定了以这种形式来创作,这样更易于大家理解和学习。另外这个栏目的内容,我也将会尽自己最大的精力,从百度百科、维基百科以及国内外的设计书籍中一边查一边写,努力制作成一本UI设计新手学习的知识手册,解决新手初学者的种种困惑,给他们提供一个学习的知识树和进度条。
这个栏目会有多少字,多长更新完?我已经完成了第一章大部分内容,目前已经撰写了约5000字,平均每个问题800字,以我目前创作内容的篇幅看,这份专栏应该在10万字左右,相当于一本300页左右的实体书籍。至于完结时间,除了需要参考百度百科和维基百科,还要翻阅各种设计书籍和查找资料,我个人预计时间3个月,不过如果大家喜欢,我就会加快脚步!

我在2022年转型到知识付费以后,认识了太多的设计师朋友,也建立了自己的社群。其中让我印象最深的有这么一类用户群体,他们很早就在大学期间为了学习UI设计,花了很多钱报了各种培训班,但最后的结果却不如人意。很多培训班太注重于软件技能的操作,而忽略UI设计其实是一门学科,如果学生知其然不知其所以然,那么即便学会了Sketch、Figma这些工具,他们也不知道学了UI设计到底能有什么用,未来又该如何去规划自己的职业生涯。
这些朋友里面,留给我印象最深的,是一个刚毕业的女孩。她给我说,贷了两次款,毕业后还是不知道UI设计到底能干啥,现在勉强找到一份设计的工作,每个月还要还着贷款走。我当时把这个朋友免费邀请到我的私董会星球了,让她去看我讲的书、录的课程,期望能给她带来一丝温暖和希望。
其次在我最早开始建立社群的时候,有一个探友在站酷看到我的产品拆解以后,跑来加我,然后给我说:“我一直质疑培训班老师的讲课内容,因为我觉得设计这门职业,如果只学会软件,那是不够的,肯定需要学习一些设计原则和理论。所以当我看了你的产品拆解以后,我很受启发,我觉得学会这些设计理论特别重要。”
这些真实的故事,让我印象深刻,也让我开始反思,造成这种现象的原因是什么。所以这个专题的内容,在很久之前就藏在我的心里了。我想去做一个UI设计的知识树,给那些准备学习UI设计以及正在从业的设计师们提供一个清晰、可视化的学习体系,从而帮助他们从一个宏观、系统的角度去勘察这个行业,发展趋势是什么、是否值得入行,从0到1又需要哪些步骤。
这个专题,主要为这几类朋友而创作。第一,正在上学,准备想学习UI设计的大学生;第二,刚毕业准备报班学习UI设计,或已经从培训班刚毕业出来的应届生。第三,虽然已经从事UI设计三五年,但对UI设计还是一知半解,混混霍霍做设计的职场设计师。
最后,这个专题是我的第一个付费内容,我将会免费分享30个内容,如果你觉得有价值,可关注我们获取全部内容。

目前我把这个专栏拆分为四块内容,分别是认识UI、就业前景、学习方法和如何求职四个章节。
第一章是认识UI,我会从设计的目的、UI设计的定义和分类开始让初学者对UI设计有一个初步的了解。(这个部分的内容也许适用于80%的UI设计师,虽然很多设计师已经从业了多年,但对UI设计还是一知半解。)
第二章是就业前景,通过UI设计当前的工作内容、薪资收入和职业发展等维度告诉初学者UI设计的就业趋势,降低就业选择风险。
第三章是学习方法,我想给初学者提供一个学习知识树和能力晋升模型,只有知道最终要去哪里,自己当前又在哪里,应该如何努力,他们才能像玩游戏一样,每天对知识的汲取都充满动力。
第四章是如何求职,通过拆解企业对UI设计师的招聘需求,抽丝剥茧地让初学者理解求职的本质和方法。

这是初步拟定的目录,非最终交付目录。其次这份专栏我将会筛选30个左右的问答免费给大家分享试看。
1. 认识UI
什么是设计?(已完结)
设计的目的是什么?(已完结)
设计和艺术的区别?(已完结)
UI设计是什么?(已完结)
UI设计有什么分类?(已完结)
UI和UE、UX的区别?(已完结)
UI设计和平面设计的区别(已完结)
UI设计和电商设计有什么区别?(已完结)
UI设计有什么价值?
国内UI设计的发展历程
2. 就业前景
UI设计师现在的就业前景怎么样?
哪些公司和行业需要招聘UI设计师?
UI设计师饱和了吗,还值得选择吗?
失业的UI设计师越来越多,还能选择UI设计吗?
UI设计师的工作流程是怎样的?
UI设计师主要负责什么工作内容?
新手UI设计师的薪资收入一般在哪个水平?
UI设计师的薪资收入晋升模型
UI设计师会经常加班吗?
UI设计师的工作压力大吗?
UI设计师职业发展路线图是怎样的?
UI设计师是不是过了30岁就会过气?
技术岗位未来是否一定要朝着管理岗发展吗?
一二三线城市的环境对UI设计师就业和成长有影响吗
谈不上对UI设计特别热爱,但觉得UI设计工资高,可以选择这个行业吗?
学会UI设计可以创业或做自由设计师吗?
3. 如何学习
UI设计师需要学习什么内容?
UI设计师需要掌握哪些必备技能?
UI设计学习的步骤是什么?
需要多久才能成为一个优秀的设计师?
除了设计,UI设计师还需要培养什么职业技能?
学习UI设计的常见方法
UI设计可以自学吗?
自学UI设计有什么难点和挑战?
审美能力不好,可以学好UI设计吗?
UI设计需要学习什么软件?
学会软件一般需要多长时间?
UI设计需要买苹果电脑吗?
用Photoshop可以设计UI吗?
UI设计需要看什么设计书籍?
有哪些免费学习的教程网站?
录播课程和设计培训班有什么区别?
有那些物美价廉的付费课程推荐?
选择设计培训班需要注意什么?
培训班学完以后就能成为UI设计师了吗?
培训班对找工作有帮助吗?
UI设计师需要美术相关专业吗
什么样的专业更适合UI设计?
学历对UI设计师的学习有影响吗?
设计临摹对新手UI设计师有什么帮助?
设计临摹有什么技巧和方法?
设计临摹的作品可以加入个人作品集吗?
一名好的UI设计师应该具备什么素质?
优秀的设计师都有什么好的设计习惯?
4. 如何求职
企业招聘UI设计师的流程是什么?
企业招聘UI设计师主要考核标准是什么?
企业愿意招聘新手UI设计师吗?
新手UI设计师应该选择什么样的企业?
去不了大厂,新手设计师是不是就没前途?
创业团队、小公司值得新手UI设计师去吗?
UI设计师的求职流程是什么?
UI设计师求职需要准备什么资料?
简历设计对UI设计师重要吗?
如何设计一份优秀的作品集?
新手UI设计师有什么求职技巧?
学历低对UI设计师的求职有没有影响,如何规避?
没有工作经验怎么办,能找到工作吗?
一直找不到工作怎么办,是不是应该放弃UI设计?
设计是什么?为什么需要设计?UI设计这个行业又是怎么诞生的?UI设计师的工作内容具体是什么?非科班毕业的大学生适合从事设计行业吗?这个行业需要学习多久才能成为一名优秀设计师?作为此次专题的开篇内容,我们在这个章节将会抽丝剥茧向大家介绍UI设计的由来、定义、分类和价值,帮助大家快速对UI设计这门学科有一个宏观的了解。
我们先看百度百科对设计的定义。设计,是指设计师有目标、有计划地进行技术性的创作与创意活动。维基百科认为,所谓设计,即“设想和计划,设想是目的,计划是过程安排”,通常是指有目标和计划的创作行为及活动。
著名的美国设计理论学家维克多·帕帕奈克认为,设计是为构建有意义的秩序而付出的有意识的、直觉上的努力。他认为设计有两个步骤。第一步:理解用户的期望、需要、动机,并理解业务、技术和行业上的需求与限制。第二步:将这些知道的东西转化为对产品的规划(或者产品本身),使产品的形式、内容和行为变得有用、能用、令人向往,并且在经济和技术上可行。
简单总结一下,设计是有目的的,有计划的、满足用户的期望的行为。比如企业需要设计一个官网进行对外宣传,网站的设计就属于有目的、有计划的工作,而宣传则是企业的核心需求。
为什么我们需要先了解“设计”的概念?这是因为UI设计只是设计的一个细分领域,设计的种类非常多,设计在许多领域都有应用,涉及的方面也比较广泛。只有初步了解这个宏观的大概念,我们才能更清晰地看清楚UI设计的本质,从而为我们的学习进行指导。
参考文献:
百度百科-设计
维基百科-设计
《步步为赢:交互设计全流程解析》- 董尚昊
我们先看世界上第一所完全为发展设计教育而建立的学院包豪斯对于设计的三个基本观点。
①设计是艺术与技术的新统一;②设计的目的是人而不是产品;③设计必须遵循自然与客观的法则来进行。
包豪斯提出“以解决问题为中心”的设计理念。他们认为设计是为了解决问题,不论是设计一个水壶,还是一款手机应用软件,设计师都是在为他人服务,在帮使用者解决问题。这个设计理念深深地影响了设计界。设计是理性和感性的结合,并以解决问题、满足人们的需要为目的。
中国现代设计和现代设计教育的重要奠基人之一、美国设计教育最高学府——美国艺术中心设计学院教授王受之在他的著作《世界现代设计史》中写过这样一句话:“设计是为他人服务的活动。”
日本当代国际级平面设计大师艺术总监原研哉在《设计中的设计》一书中也有类似的表达:“设计的实质在于发现很多人都遇到的问题然后试着去解决的过程。”
综上所述,设计的目的是用设计方案来满足用户的需要,而不是单纯产出设计师认为美观的方案。这是设计过程中最重要的指导原则之一。如果不理解设计的本质,我们在以后的商业设计中就很容易陷入一个怪圈,我觉得这个界面这样设计得非常好看,但客户却让我去临摹另外一个我认为很普通的产品界面,客户觉得那个才是他想要的。
参考文献:
《步步为赢:交互设计全流程解析》- 董尚昊
我们看看维基百科对艺术的介绍。艺术是指凭借想象力、经验等综合人为因素的融合与平衡,以创作隐含美学的器物、环境、影像、动作或声音的表达模式。而百度百科则对艺术没有明确的定义。艺术是一种社会现象、社会事物,属上层建筑中的社会意识形态,其次也指向各种技术活动,比如画、雕刻、建筑等活动。
艺术的目的可以分为无动机的及有动机的两类。无动机的艺术是指那些本来就是人类不可或缺一部分的艺术,这类的艺术超越个人,或是不是为某一特定目的所创作。有动机的艺术是指那些因为特定目的产生的艺术。可能是为了政治的变革、表达特定的感情、陈述个人心理,或是作为一个交流的工具。
原研哉在《设计中的设计》对设计和艺术也发表了自己的看法。
艺术说到底是个人意愿对社会的一种表达,其起源带有非常个人化的性质,所以只有艺术家自己才知道其作品的来源。而设计,则基本上不是一种自我表达,它源于社会。设计的实质在于发现一个很多人都遇到的问题,然后试着去解决的过程。
简单总结,设计和艺术有很多重叠的部分,两者最本质的区别是设计的本质是满足需要,包含更多的商业述求,而艺术的目的是表达艺术家对世界的看法,不受外界的约束。为什么要弄懂这两者的区别,这是因为在商业设计中或许不会给你有太多充足的时间去完成完美的稿子,而是要以甲方或企业的设计目标为主、商业设计,不是艺术,而是要通过设计满足甲方的需求。
参考文献:
维基百科-艺术
《设计中的设计》- 原研哉
由前UI设计属于近代兴起的设计分类,这是随着科技的快速发展才催生出来的新兴行业。目前对于UI设计的定义,目前国内有两种流派。
第一种,UI设计包含界面设计(Graphical User Interface,简称GUI)、交互设计(Interaction Design,简称IxD)和用户体验设计(User Experience Design,简称UX)。
我们先看百度百科对UI设计的定义描述。UI是User Interface(用户界面)的简称,是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI是一个广义的概念,可以通过以下三个层面来理解UI的概念。
首先,UI是指人与信息交互的媒介,它是信息产品的功能载体和典型特征。比如以视觉为主体的界面,强调的是视觉元素的组织和呈现,包含图形、图标、色彩、字体等,这就是我们常说的视觉表现层,用户从视觉就可以直接感知的部分。在这一层面,UI就是用户界面,也是国内普遍对UI设计的认知。
其次,UI是指信息的采集与反馈、输入与输出,这是基于界面而产生的人与产品之间的交互行为。在这一层面,Ul可以理解为User Interaction,即用户交互,需要通过界面对功能的隐喻和引导用户来完成对应的操作。因此,UI不仅要有精美的视觉表现,也要有方便快捷的操作,以符合用户的认知和行为习惯。
最后,UI的高级形态可以理解为User Invisible(中文:看不见的)。对用户而言,在这一层面UI是“不可见的”,这并非是指视觉上的不可见,而是让用户在界面之下与系统自然地交互,沉浸在他们喜欢的内容和操作中,忘记了界面的存在。其实这就是用户体验,不仅仅是界面,而是以用户为中心进行界面结构、行为、视觉层面的设计。
从百科的对UI设计的定义可以看出,UI设计包含了界面设计、交互设计和用户体验设计,这也是国内众多UI设计书籍中的对UI设计的定义。比如在《术与道:移动应用UI设计必修课》、《视界·无界:写给UI设计师的设计书》、《UI设计精品必修课》等国内设计书籍都有类似的观点。甚至有这么一个很流行的比喻:如果把一款软件产品比作一个美女的话,视觉就是一个美女的化妆和打扮,交互就是一个美女的五官位置及骨骼体态,用户体验就是美女是否善解人意、功能贴心、易用好用等。
第二种,UI设计、交互设计和用户体验设计是独立的学科,他们虽然有很多重叠部分,但交互设计和用户体验设计不属于UI设计,甚至UI设计等同于界面设计。
在Joel Marsh的《用户体验设计:100堂入门课》这本书中,作者举了个例子:“UI和UX(用户体验设计)是两种不同的工作。如果有的公司有‘UI/UX’这一职称,那说明这家公司根本不了解什么是UX,或者他们想花一份钱就让人做两份工作。要当心。”
在《这才是用户体验设计:人人都看得懂的产品设计书》里,作者认为界面设计包括信息层和呈现层。UI设计的范围比界面设计要小得多,通常仅关注虚拟产品的信息呈现,而且较少涉及艺术向的视觉设计。信息层则由交互设计师负责,待界面上要呈现的信息架构和具体信息明确后,UI设计师才开始设计工作。其次UX设计师主要关注上层设计,而UI的工作非常细,比如如按钮、字体的设计。
这种观点也是目前国内多数企业和设计师对UI设计的定义,UI设计就主要是负责界面设计的工作,尤其指移动端产品界面,比如APP、智能设备等。
结合以上两种流派对UI设计的定义,我认为,从视觉层面,UI设计可以定义为用户界面设计,不管是web端、移动端还是其他智能设备,凡是涉及到用户界面的设计,都可以归纳为UI设计;从交互层面,UI设计还需要思考界面对功能的隐喻和引导,从而帮助用户完成对应的操作;从体验层面,UI设计需要从视觉、色彩、行为和交互等方面为用户提供优秀的体验,让用户可以和系统自然地交互,沉浸在他们系统操作中。
总之,一名优秀的UI设计师,绝非只是画好图标、完成界面设计这样的基础工作,而是从整个产品的用户体验出发,从视觉到实际操作,为用户提供最友好的使用体验。理解这个概念,我们才能确立真正的学习目标和职业定位,朝着一名优秀的UI设计师而努力。
参考文献:
百度百科-UI设计
《术与道:移动应用UI设计必修课》- 余振华
《视界·无界:写给UI设计师的设计书》- 王涵
《UI设计精品必修课》- 常丽 李才应
《用户体验设计:100堂入门课》- Joel Marsh
《这才是用户体验设计:人人都看得懂的产品设计书》- 李磊
从用户人群划分,像淘宝、美团这样以个人消费者(Customer)使用为主的产品,称为C端产品,属于最常见的UI设计,称为C端UI设计;而像有赞、微盟这样的以服务企业(Bussiness)的产品,称为B端产品,这就是B端设计师的由来,目前市场对B端UI设计师的需求比较大。
从使用设备划分,从事电脑端设计的称为WUI(Web User Interface),也就是网页设计师,从事移动端设计的称为GUI(Web User Interface,图形处理设计师),是我们普遍理解的UI设计师。
从设计对象划分,UI设计可以分为电脑界面、APP界面、平板、智能手表、车载导航设备、智能电视界面、可穿戴设备界面、医疗及各种数码机床等自动化控制界面和微型嵌入式设备界面等类型。
从交互方式划分,UI设计可以分为GUI和VUI,GUI就是我们上文提到的图形处理设计师,而VUI(Voice User Interface)则是通过语音交互的界面设计,比如小度、天猫精灵。
从行业划分,UI设计师可以分为不同行业的设计师,比如从事医疗产品的UI设计师,从事人工智能的UI设计师。
简单总结,未来随着各种智能设备、人工智能、AR的发展,将会诞生出更多细分行业的UI设计师,不管是现在最火爆的B端设计师,还是车载设计师,未来面对日新月异的科技发展,只有理解UI设计的本质和方法,才能应付越来越多的不确定性。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。
ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 Javascript 开发经验即可上手。
ThingJS 提供了场景加载、分层级浏览,对象访问、搜索、以及对象的多种控制方式和丰富的效果展示,可以通过绑定事件进行各种交互操作,还提供了摄像机视角控制、点线面效果、温湿度云图、界面数据展示、粒子效果等各种可视化功能网页链接。
谷歌人工智能写作项目:小发猫

如果可视化平台还觉得太难了,那真的没有简单的了,程序员还得写代码,全靠经验判定呢typescript是用来干什么的,为什么要用typescript。
软件是由程序员编写的代码出现的,一般开发软件需要有UI前端,后台程序员,还有数据库人员等来一起完成一个项目,一般没有专业知识的是没有办法去独立开发一个软件平台的哦。首先要开发软件,需要知道要什么功能?
达到什么效果?最终实现目的。这几个问题搞清楚之后,就可以考虑自己的预算,考虑好了预算之后,才好结合自己的需求,提供给软件开发公司进行沟通,沟通之后,确定价格,这样就可以签合同开始制作啦。
如果有疑问,可以在下面补充,我们一起讨论吧。
HEC-DSSVue是一个基于Java的可视化实用程序,允许用户在HEC-DSS数据库文件中绘制,制表,编辑和操作数据。
HEC-DSSVue生成的图形是高度可定制的,可以以各种格式保存,包括“jpeg”和“png”(便携式网络图形),或者打印或复制到剪贴板以包含在报告中。HEC-DSSVue包含六十多个数学函数。
除了这些函数之外,HEC-DSSVue还提供了几个实用程序函数,这些函数提供了一种将数据集输入到HEC-DSS数据库中、重命名数据集名称、将数据集复制到其他HEC-DSS数据库文件以及删除数据集的方法。
一、AdobeEdge目前还处于预览阶段的AdobeEdge是用HTML5、CSS、JavaScript开发动态互动内容的设计工具。内容可以同时兼容移动设备和桌面电脑。
Edge的一个重要功能是Web工具包界面,方便确保页面在不同浏览器中的架构一致性,此外Edge还将整合T...。
。
前端需要掌握的技术还是很多的1.熟练掌握前端开发技术(HTML5、CSS3、JS、JSON、XHTML),了解各项技术的相关标准;2.掌握Ajax异步编程,能够写出高性能、可复用的前端组件;3.对OO、MVC、MVVM等编程思想、前端框架有深刻理解,熟练掌握至少一个前端框架了解其原理(常用前端框架Vuejs,AngularJS,React,Bootstrap,QUICKUI,移动端有:FrozenUI,weUI,SUI,MUI,AUI);4.善于Web性能优化,可访问性、对SEO等有良好的体验;理解表现层与数据层分离的概念、Web语义化;5.了解前端安全机制,熟悉HTTP协议以及浏览器缓存策略;6.熟悉常见JS开发框架源码实现(如:prototype、jQuery、Mootools,Ext,Dojo,underscore、YUI、Kissy);7.拥有良好的代码编写,设计文档撰写的经验,熟练使用Git等版本控制工具;8.对常见的浏览器兼容问题有清晰的理解,并有可靠的解决方案;如IE6/7/8/9、Firefox、Safari、Chrome。
。
可往3D开发工程师转型,前提要熟练掌握js,熟悉webgl,这里你可以练练手网页链接ThingJS基于HTML5和WebGL技术,可方便地在主流浏览器上进行浏览和调试,支持PC和移动设备。
ThingJS为可视化应用提供了简单、丰富的功能,只需要具有基本的Javascript开发经验即可上手。
ThingJS提供了场景加载、分层级浏览,对象访问、搜索、以及对象的多种控制方式和丰富的效果展示,可以通过绑定事件进行各种交互操作,还提供了摄像机视角控制、点线面效果、温湿度云图、界面数据展示、粒子效果等各种可视化功能。
ThingJS提供如下相关组件和工具供用户使用:CityBuilder:聚焦城市的3D地图搭建工具,打造你的3D城市地图。CamBuilder:简单、好用、免费的3D场景搭建工具。
ThingPano:全景图制作工具,轻松制作并开发全景图应用,实现3D宏观场景和全景微观场景的无缝融合。ThingDepot:上万种模型,数十个行业,自主挑选,一次制作多次复用。
初学者必看干货web前端学习路线图,随着移动互联网的发展,web前端逐渐受到企业的重视,前端开发人员的薪资也水涨船高,越来越多的人看好前端行业的发展,想要转行加入。
下面,给大家分享一份web前端学习路线图,希望对初学者有所帮助。Web前端行业的发展,让前端人员能完成比以前更多的职责范围,所以未来前端可以宽口径就业,前景非常好。
除此之外,目前web前端工程师日均岗位缺口超50000,平均薪资10820元/月。对于零基础的人而言,要怎么学习web前端呢?1、前端页面重构。
主要内容为PC端网站布局、Photoshop工具及切图、H5移动端网页布局、HTML5+CSS3新特性与交互。学习目标是完成PC端网站布局,可实现响应式布局,一套代码适配PC端、移动端、平板设备等。
2、前后端网页交互。
主要内容为JavaScript语法全面进阶、ES6到ES10新语法实践、jQuery应用及插件使用、设计模式及插件编写、封装JS工具库及WebAPIS、AJAX+PHP+MySQL前后端交互、前端工程化与模块化应用以及PC端全栈开发项目等。
学习目标是可以掌握前端工程化工具,如git、gulp、webpack等,搭建项目及开发项目。3、+前端框架。
主要内容为全面进阶、Koa2+MongoDB搭建服务、框架、框架、小程序云开发与小程序框架、原生APP与混合APP、数据可视化与桌面应用等。
学习目标是掌握桌面应用及可视化大数据,实现复杂数据展示类项目,能够独立完成前后台相关功能,胜任HTML5全栈开发工程师职位。
很多学习web前端的朋友都希望在学成后能找到一份满意的工作,所以我们在学习过程中一定要注意实战经验的积累,如果你所学的东西对企业没有用,那你所做的一切都是无用功。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
有许多小伙伴经常会有这种疑问,我做的可视化设计为什么按着需求做了,可是为什么画面却被吐槽空,太简单,不够炫。因为在可视化领域会经常存在误区,要把他们跟平面或者UI区分开,拆解开来讲。可视化领域所注重的小伙伴们一定不陌生:字要大,颜色多一点,要酷炫,要科技感。没错这就是老板口中的设计,但并不否认,这些点都说在了可视化的关键点上,但是想要更了解可视化如何制作,我们需要从以下几个方面去解读数据可视化。

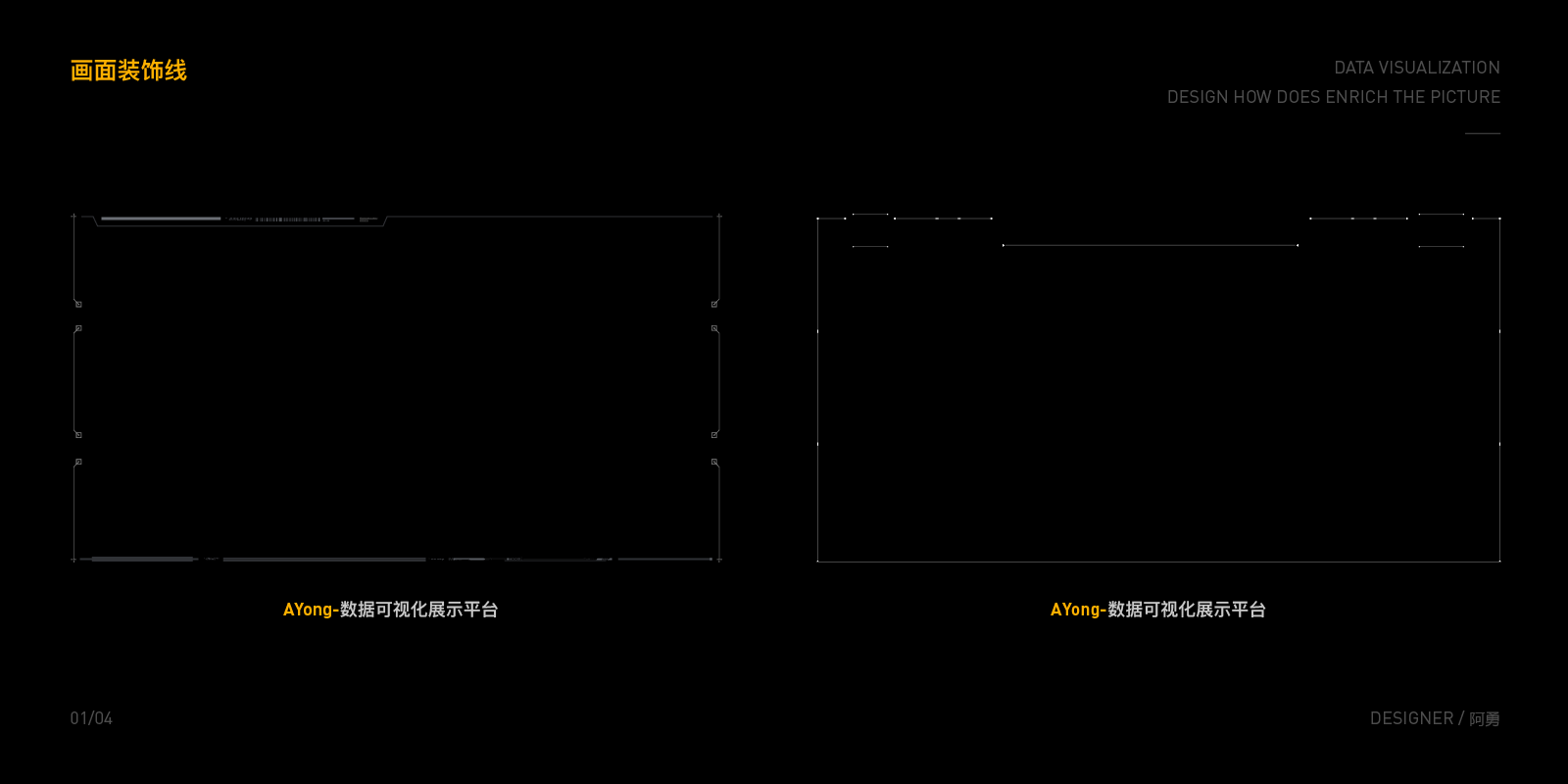
灵活运用点线面构成(可以单独去找一下三大构成中的平面构成内容),科技感线条,不可太过显眼而喧宾夺主,只求使画面丰富,透气,不影响整体画面效果。
下图就是我选用的一种画面装饰线,并通过点线面等元素来设计成的一个画面




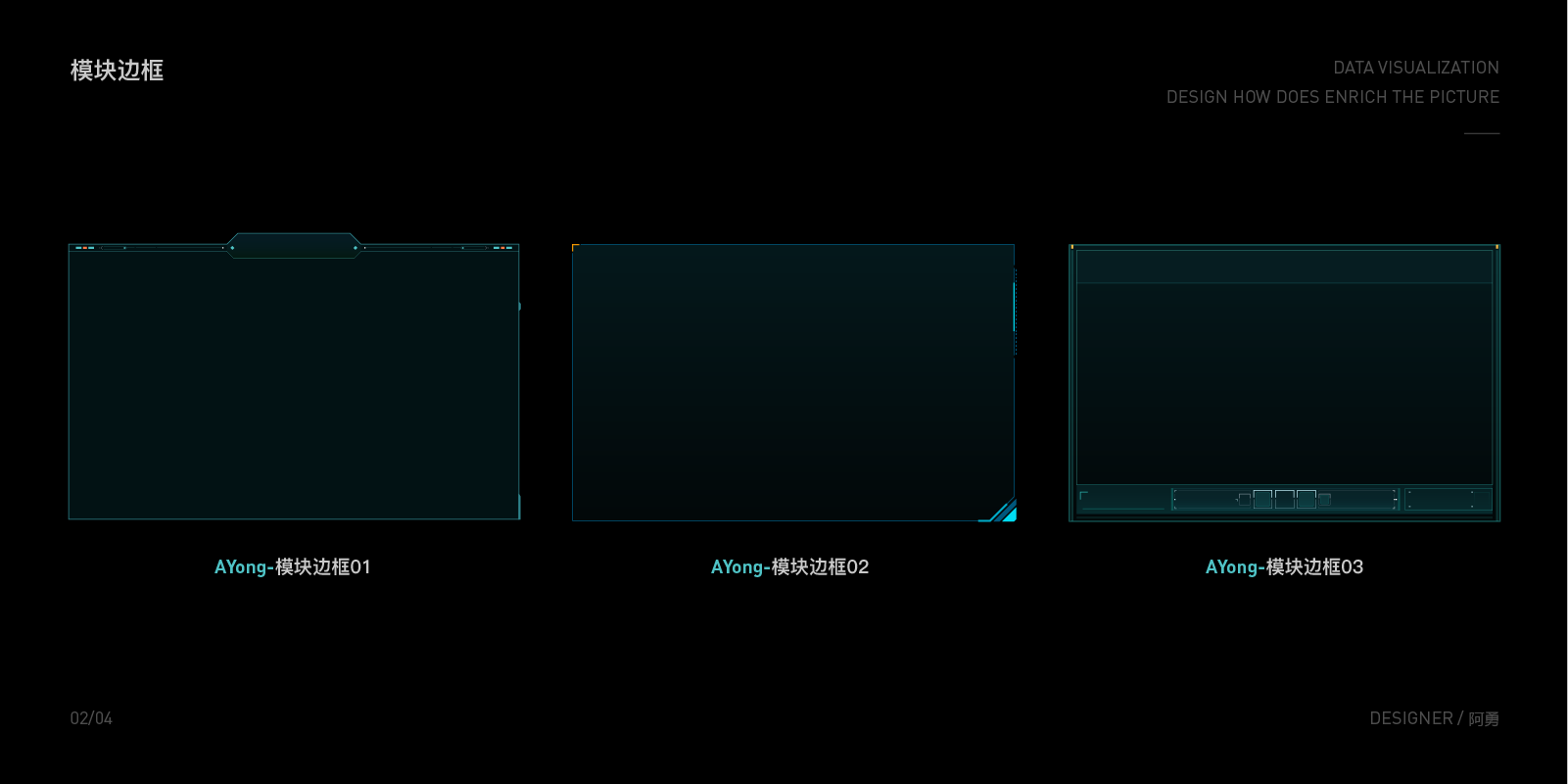
边框的样式很大程度决定了画面的整体协调性,在边框融入整体画面的时候,要考虑到与主视觉的协调性。一般边框的颜色可以根据主视觉所展现出来的色彩倾向,从而进行选择,最大程度上保持协调统一。


分级边框可以很大程度上切割大的模块,独立的同时融于整体。由各种方块分割,同时选取最适合画面的切割比例。(大框套小框)

主要包括:主视觉撒点,地图弹框,主视觉数字指标,以及悬浮于地图之上的分级菜单以及图例。


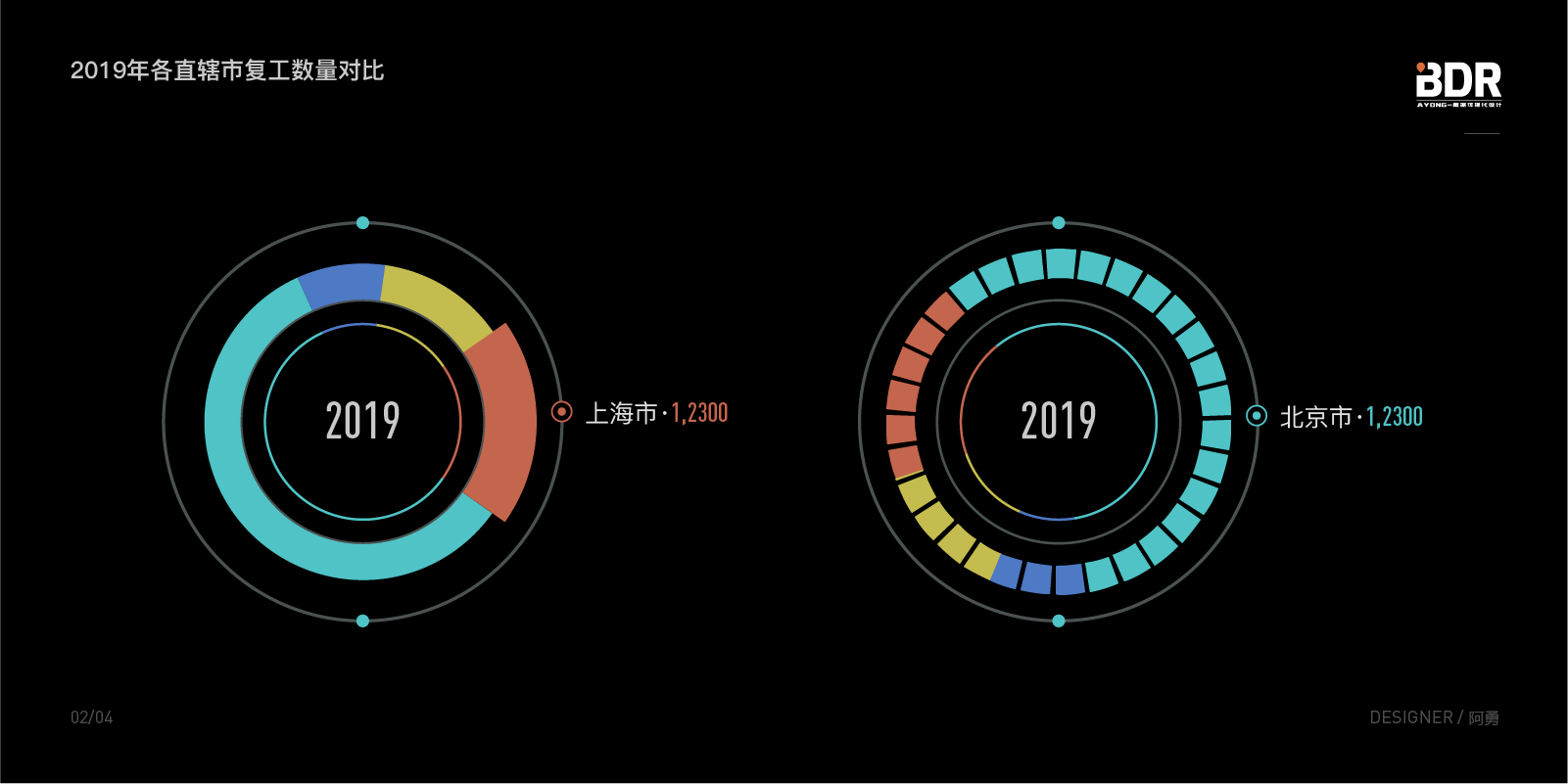
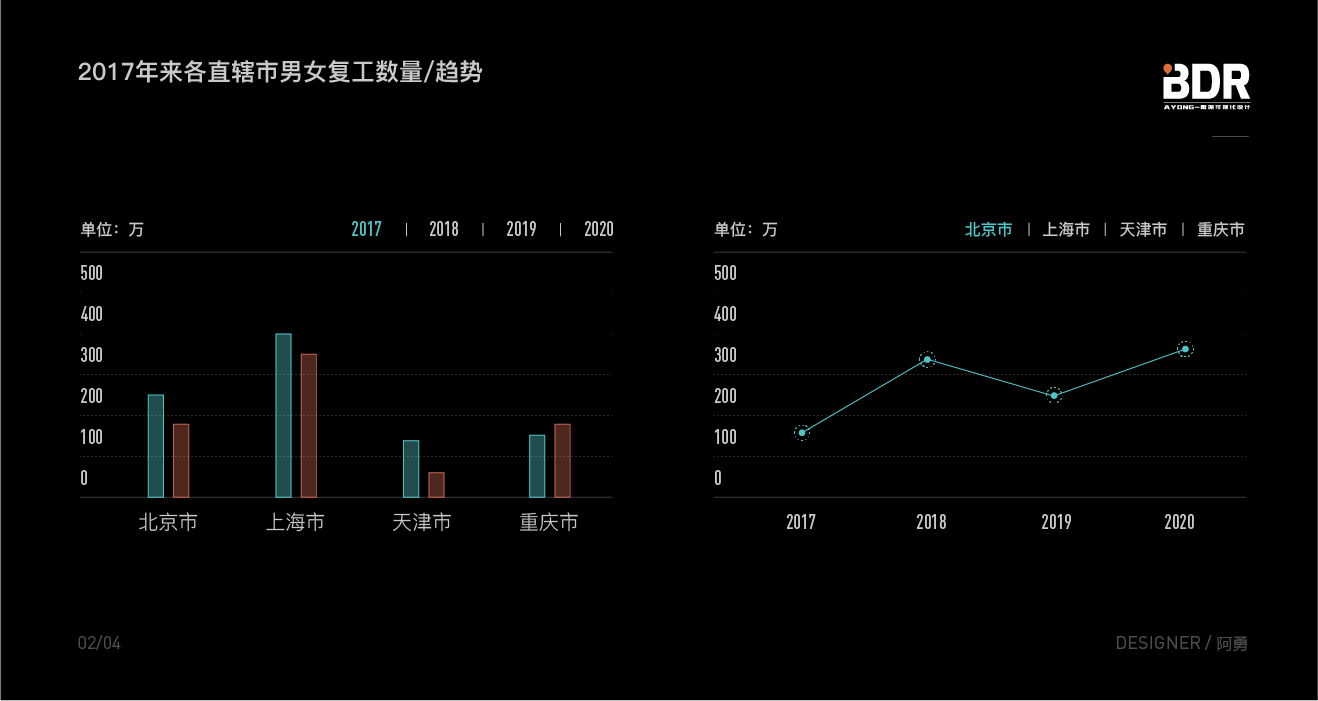
文字加数字,文字是数字的描述,数字是对文字的统计 (可以着重展示数字,数字大,文字小,一般可以上下结构,或者结合图形,特殊情况特殊对待)


凡是出现对比,占比或者其他需要做对比的东西,一般推荐用饼图

出现多条数据,多个维度,多角度进行比较的时候,一般推荐用柱状图(包含柱折图),出现趋势,走势等字眼时,一般采用折线图。

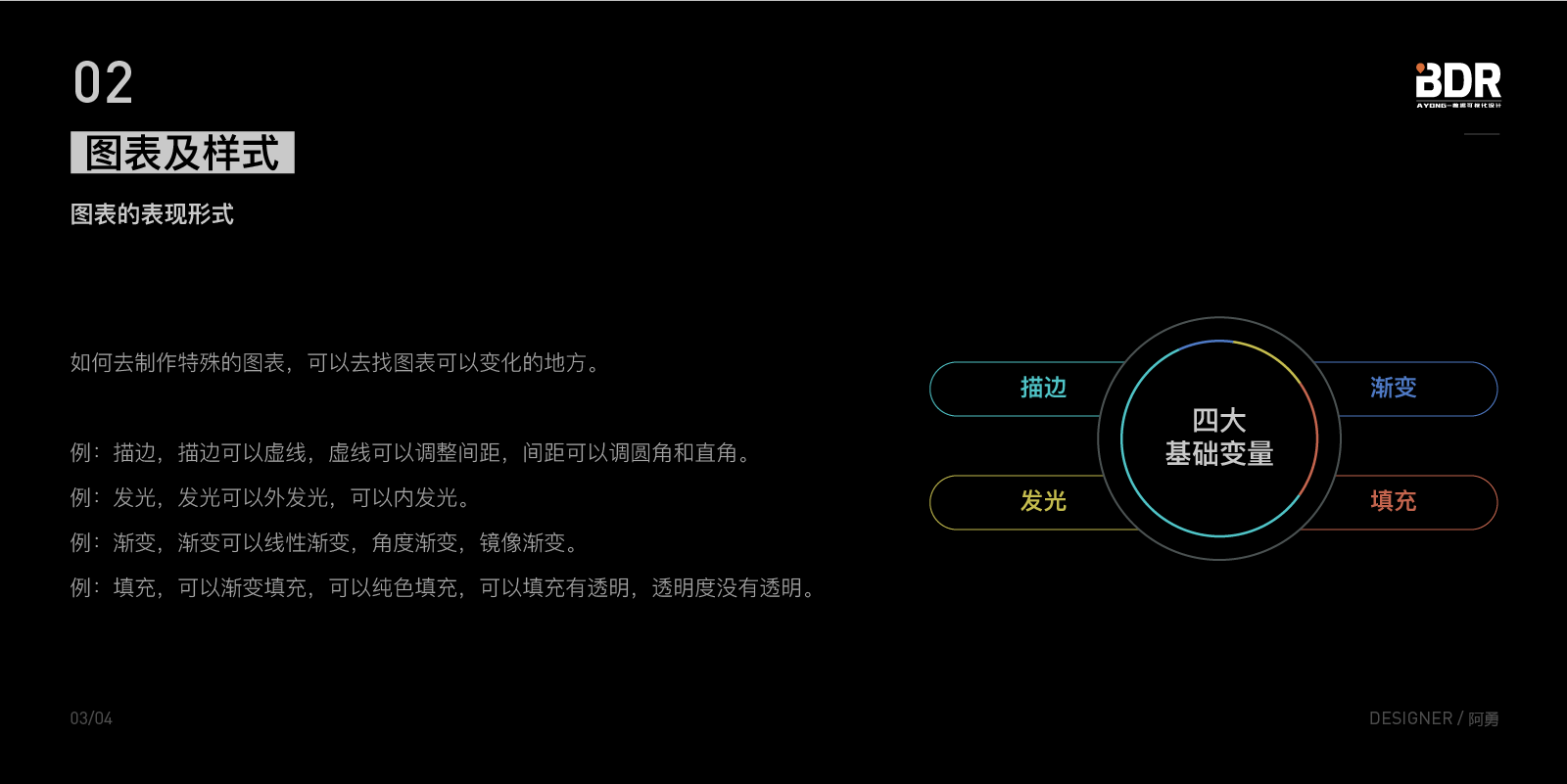
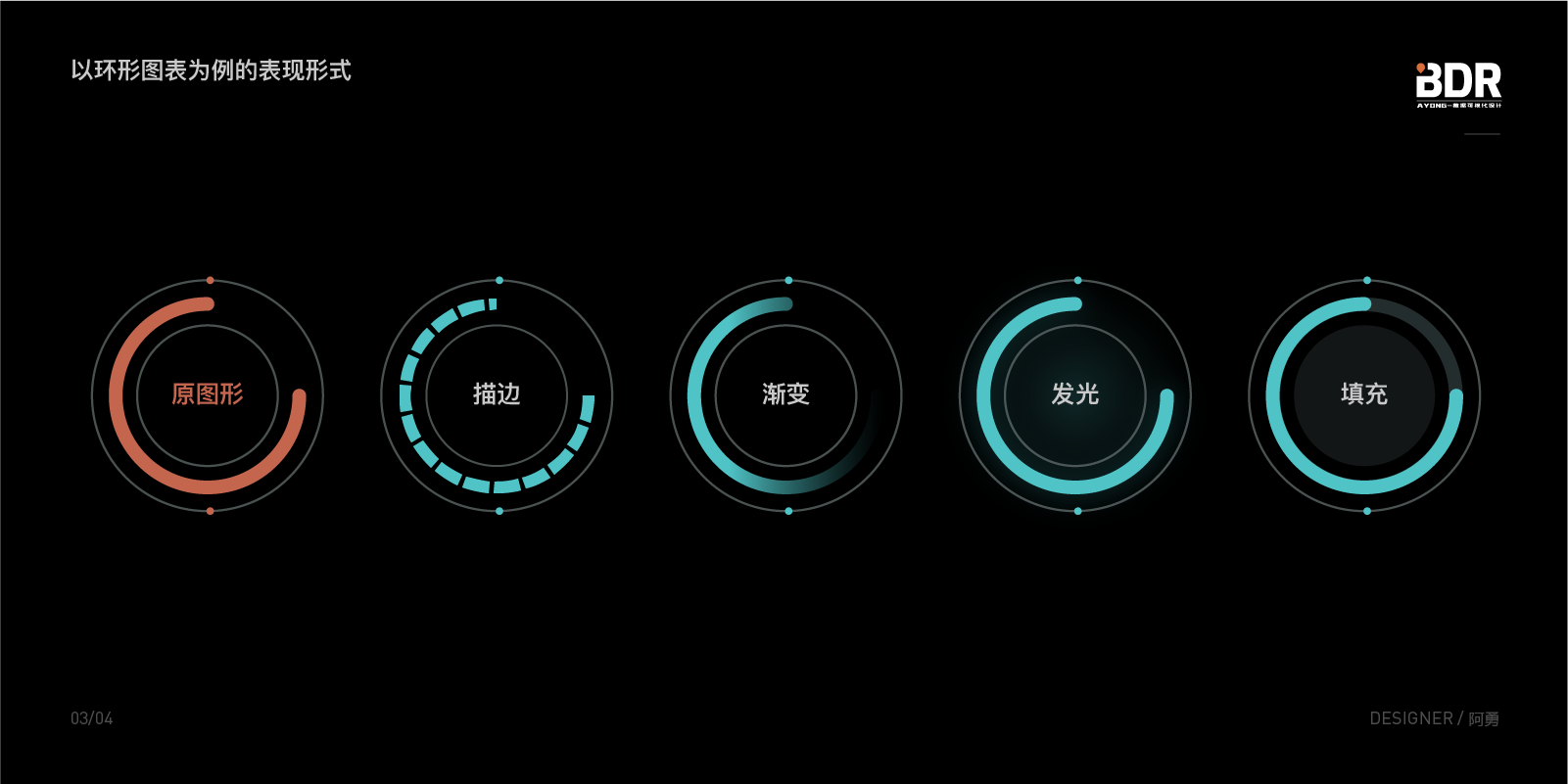
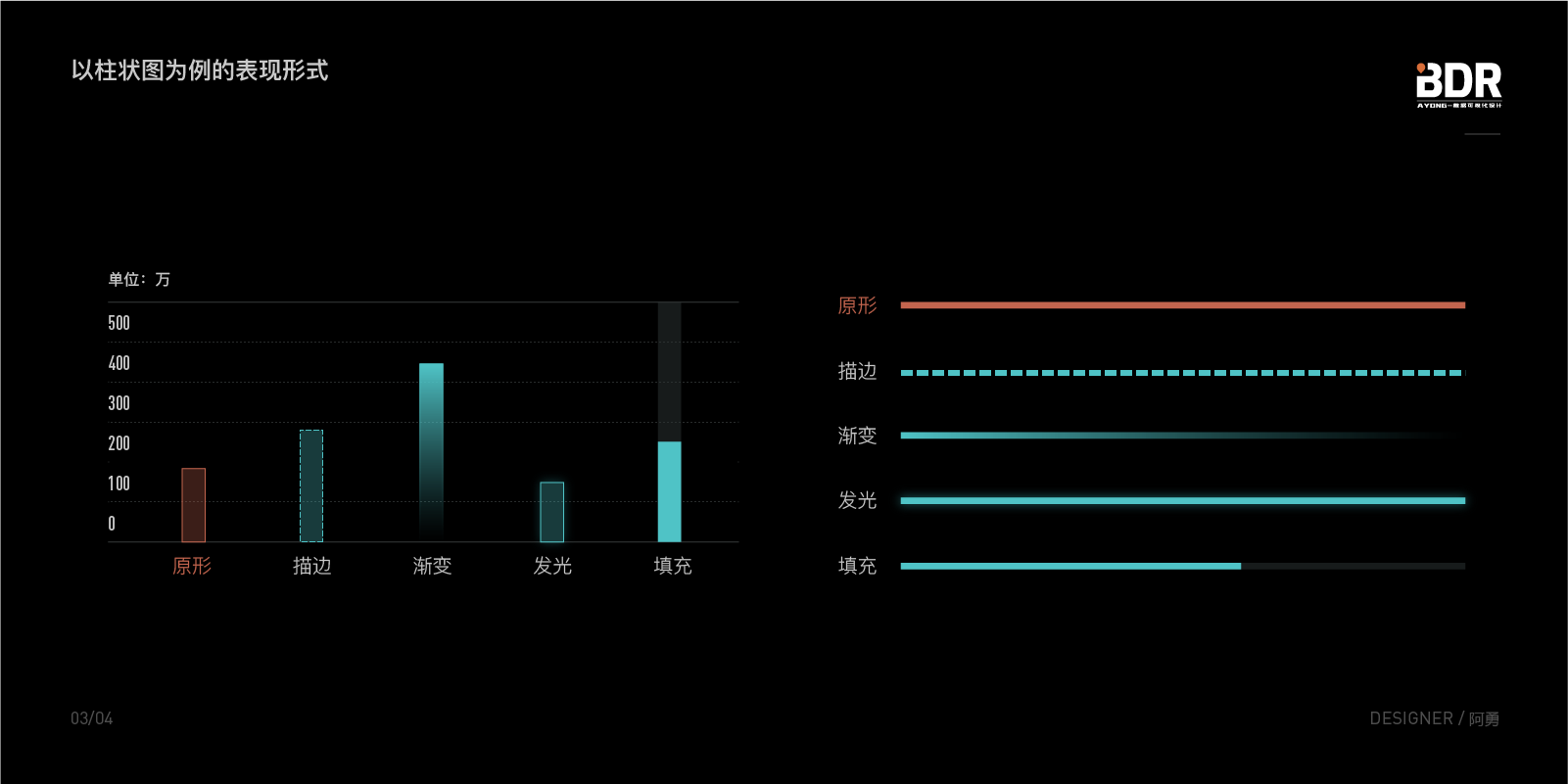
例:描边,描边可以虚线,虚线可以调整间距,间距可以调圆角和直角。
例:发光,发光可以外发光,可以内发光。
例:渐变,渐变可以线性渐变,角度渐变,镜像渐变。
例:填充,可以渐变填充,可以纯色填充,可以填充有透明,透明度没有透明。



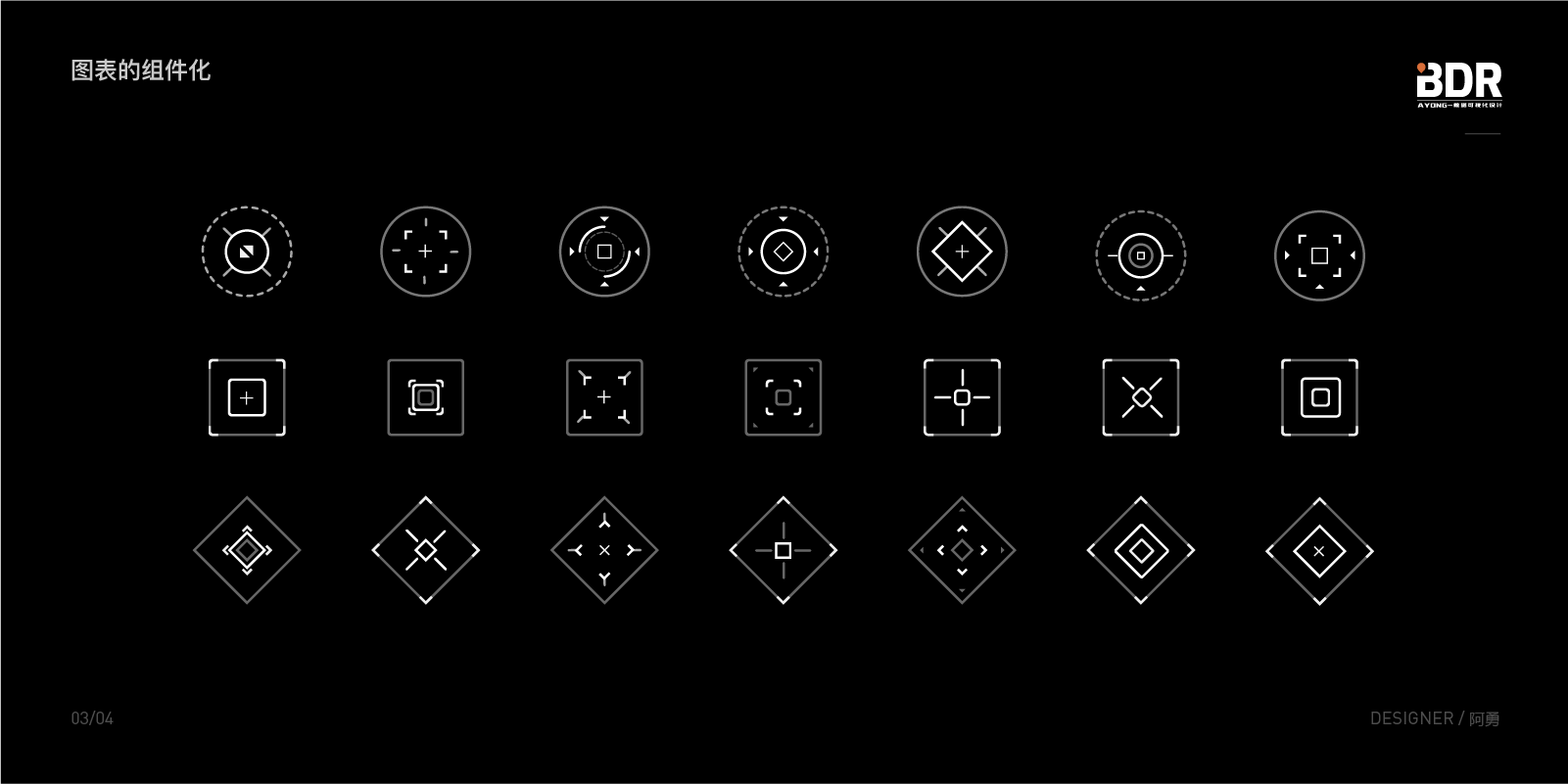
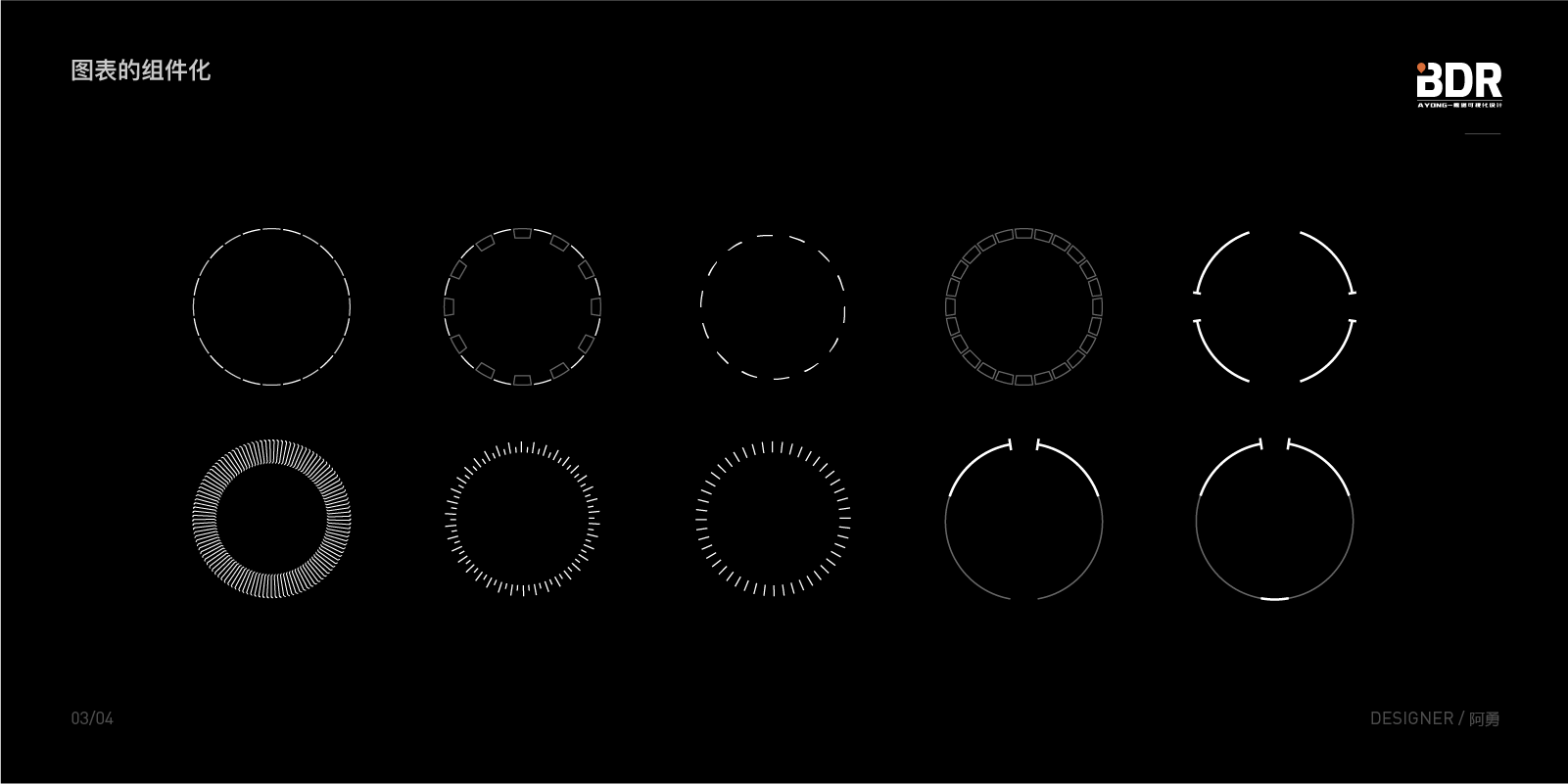
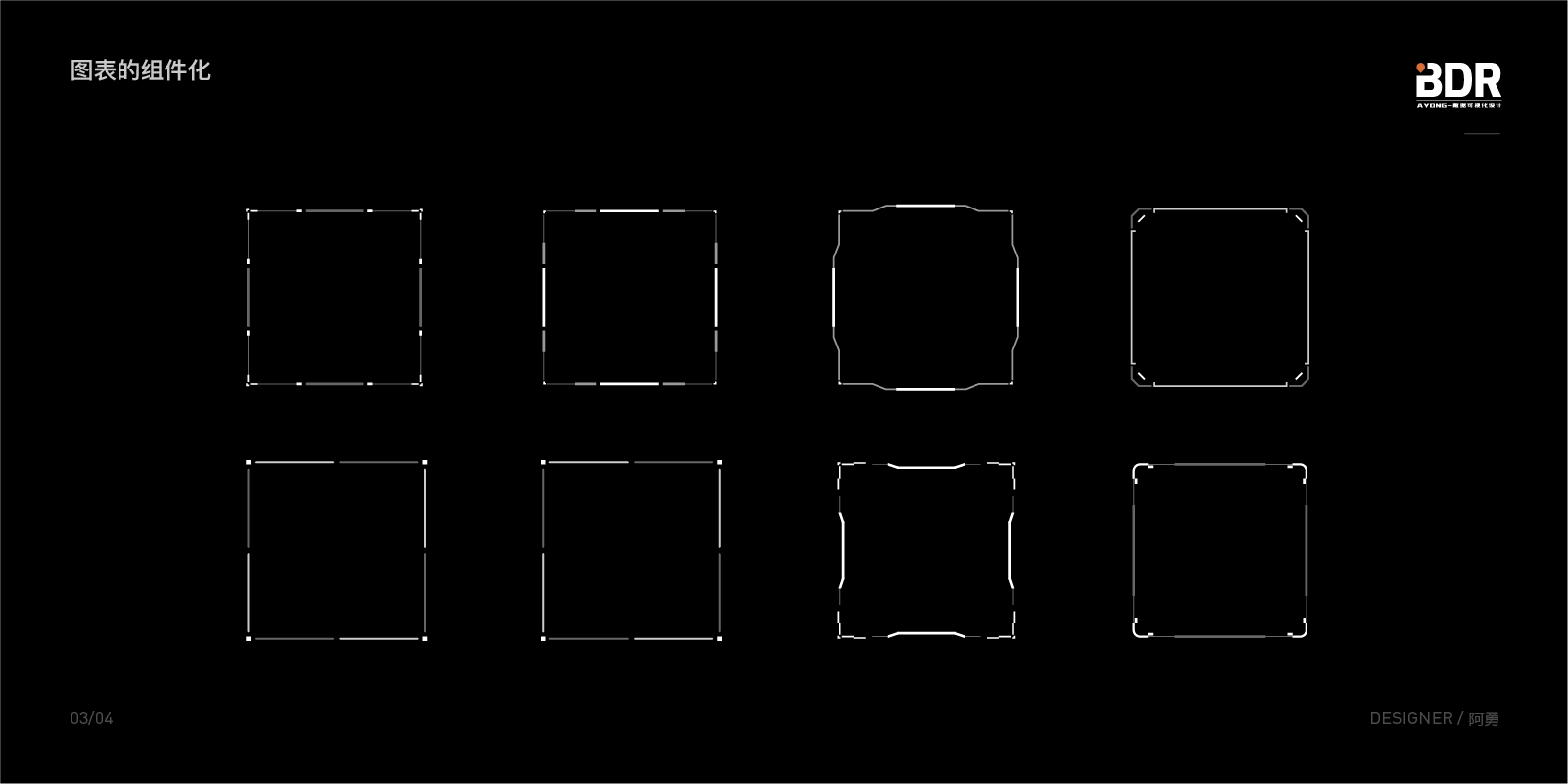
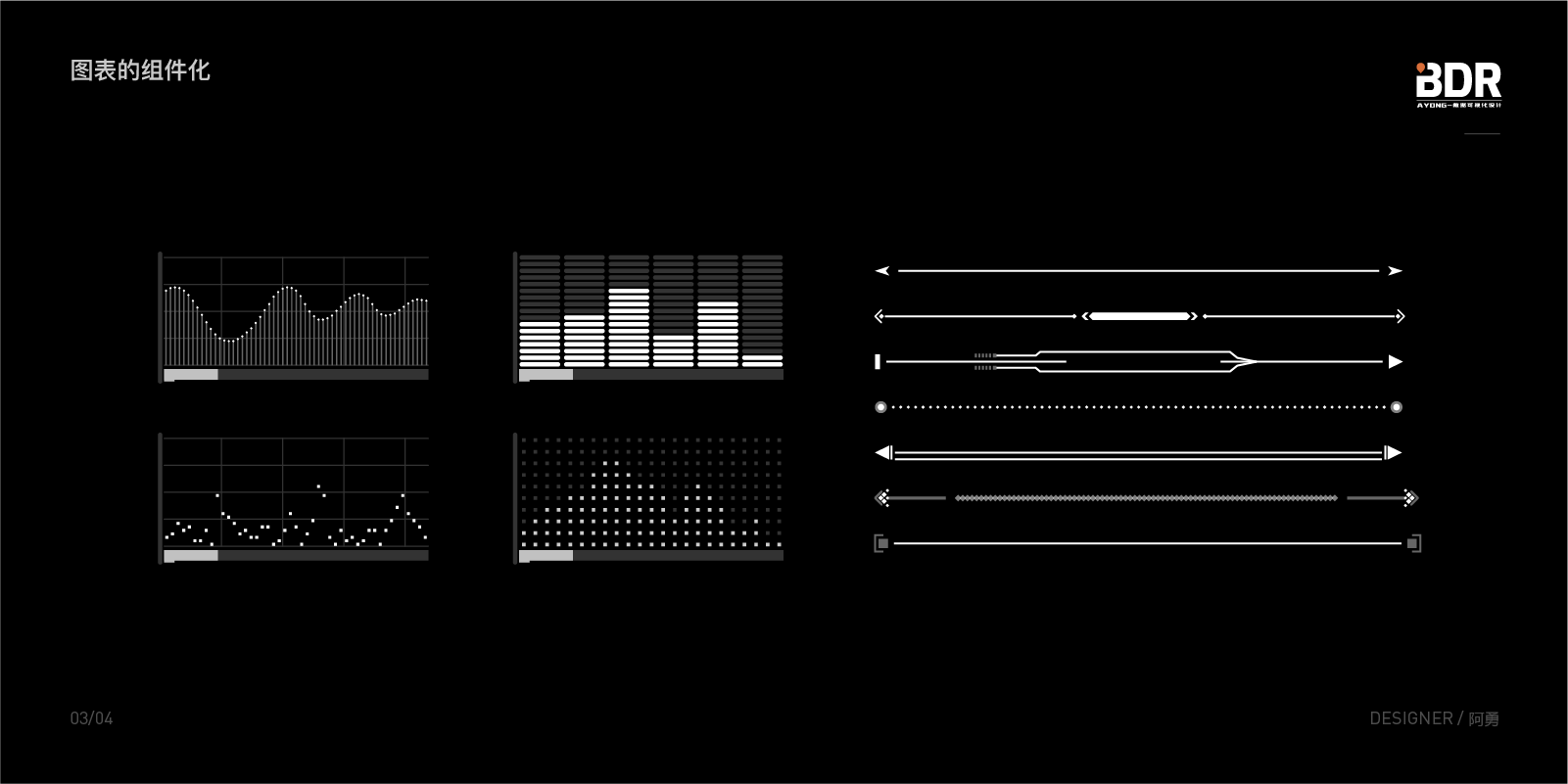
在你呕心沥血做完一两个图表的时候,如果想让他有更多的同风格的东西,就好比做字体设计一样,所有字体都要写完,才是一套完整的,所以需要提炼该“字体”的细节,或者说是与正常字体不同的地方,提炼出他的特殊样式,再运用到其他的图表当中去,这个从0到1的过程,我把它叫做组件化的过程。在你多做了几套组件的时候,就会觉得图表可以千变万化,但你还是能够知道他是怎么利用基础图形变形而来的。看多了,做多了,网上看到好看的图表,一眼就能提炼出他的特殊点,再运用组件化思维,真正的化为己用。
再教大家一个方法,设计出一套组件的时候,只有运用到项目中,实现出来,才是一个成功的商业组件化过程(我自己做项目就是,看到好的设计,我下次做项目怎么我都要用上去)。此处指的不是抄袭,而是提炼不同点,运用到自己的组件中。

找出所有图表的共性
区分不同图表的差异性
结合基础组件,去变形,去丰富
了解组件的颜色以及风格,去运用
拓展文字排版,地图样式
拓展撒点,以及弹框







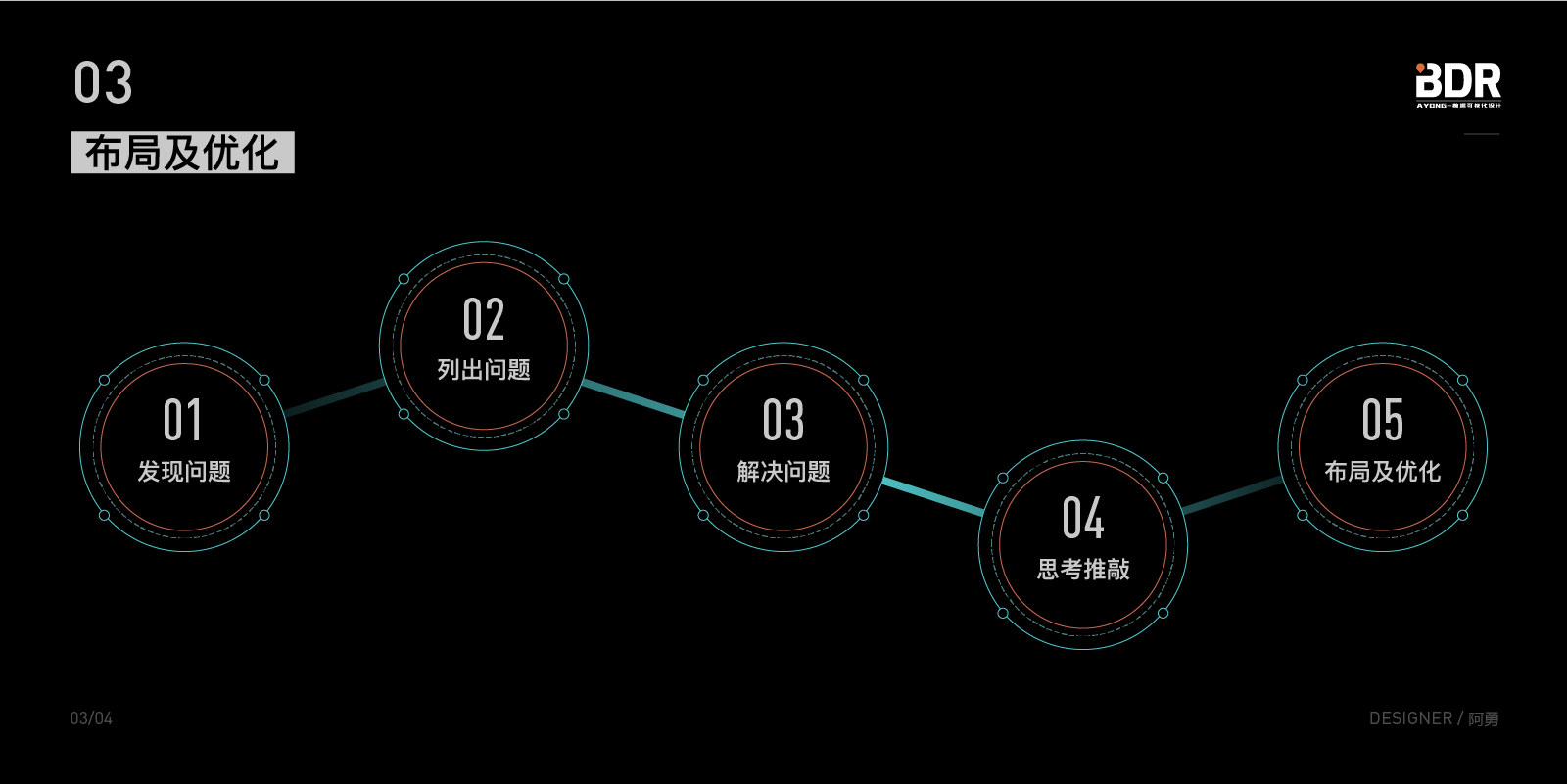
在布局的时候,挑选合适的布局方式,需要考虑到字段的长短,图表的宽窄,图标的大小,以及画面的平衡,需要提前进行布局(就跟绘画构草图一个道理)。


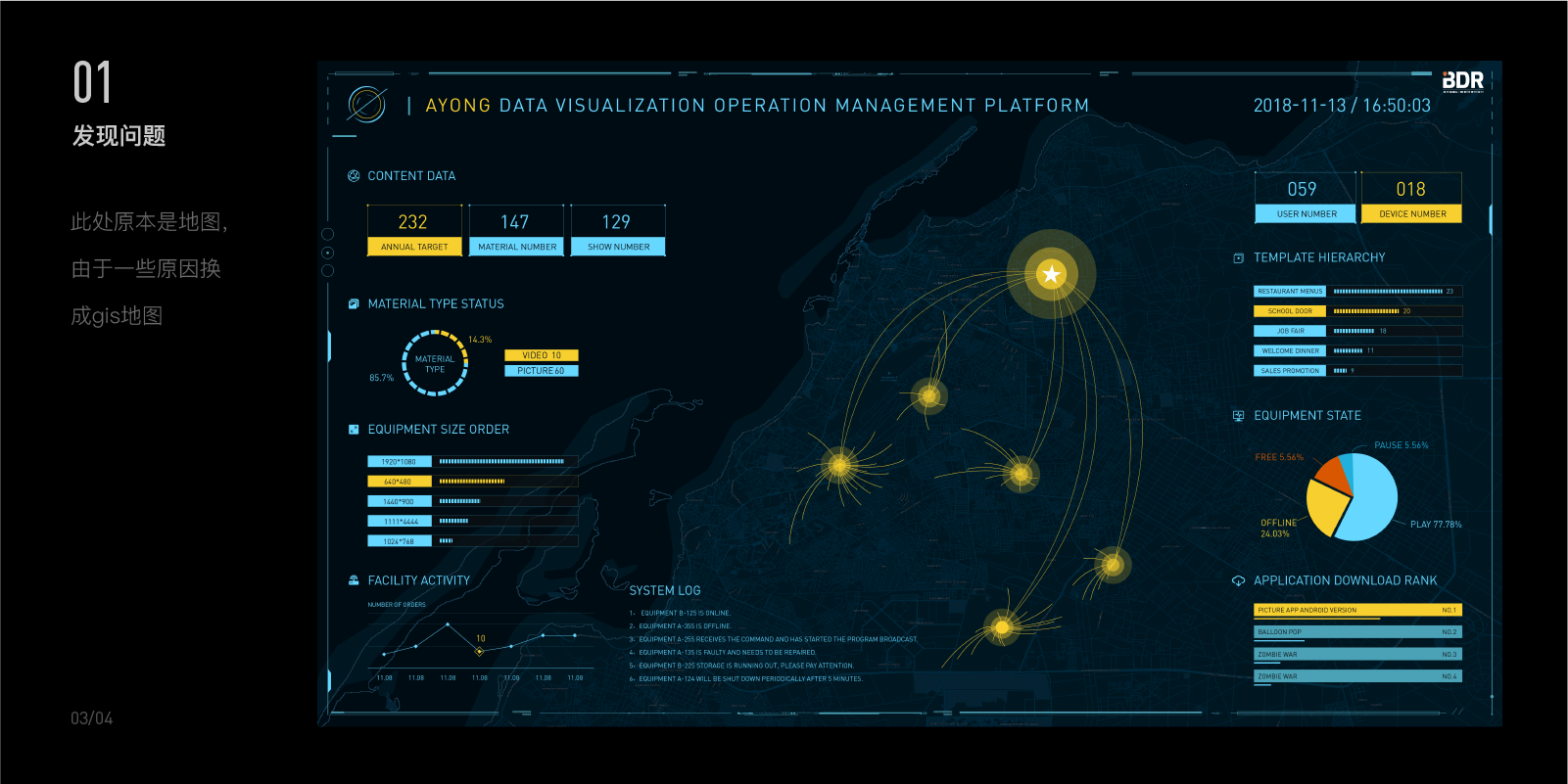
1. 标题与logo没有形成好的联系
2. 指标数字类的东西,没有与地图关联,比较分散
3. 地图主视觉表现内容太少,空洞
4. 文字区域示意不明,图表?地图内容?
5. 整体布局不和谐,各处模块太分散
6. 画面装饰无法连接各个模块

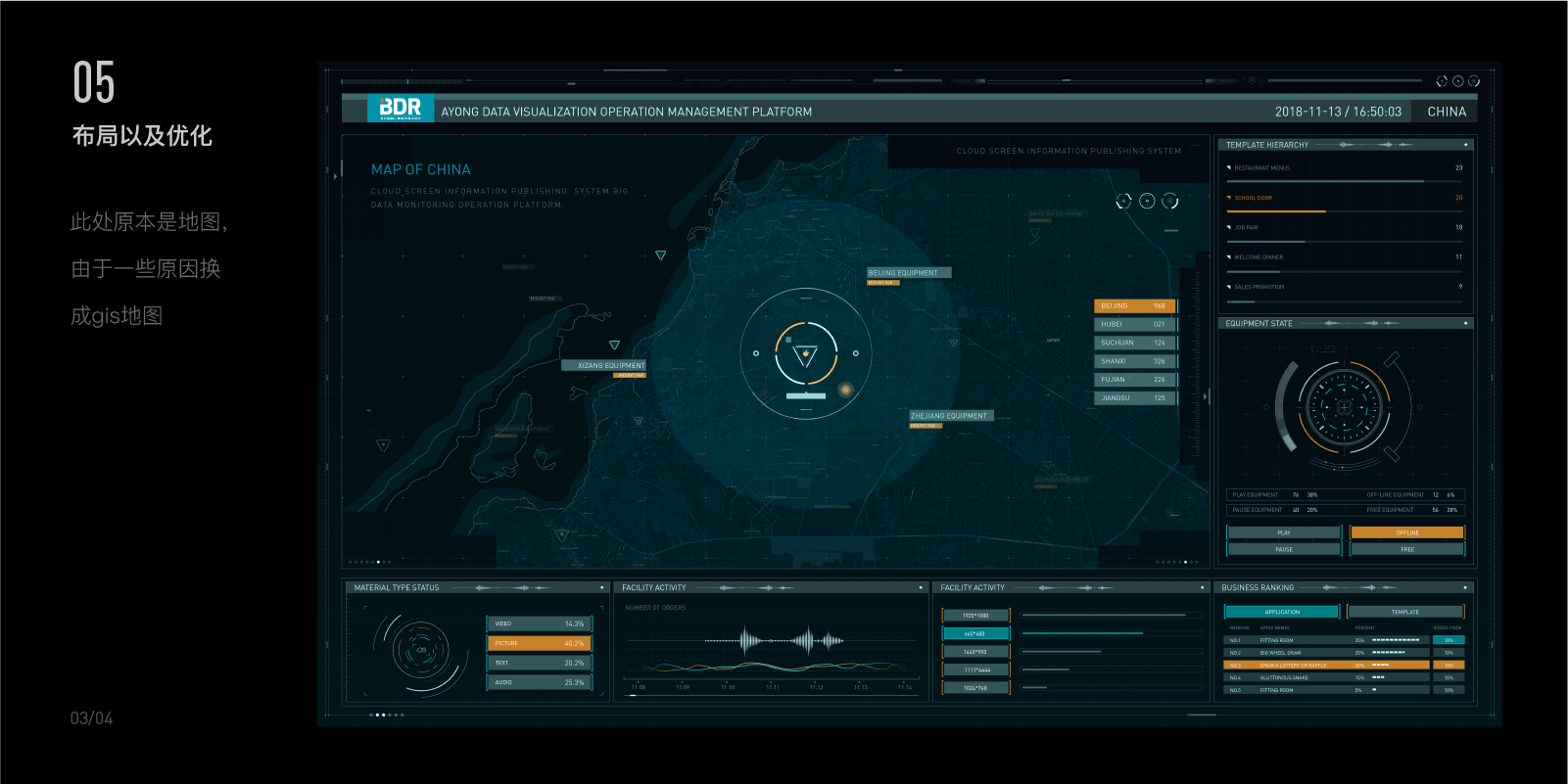
1. 标题与LOGO之间要建立联系
2. 将指标类的数字通过主视觉结合起来
3. 丰富地图区域,增加表现形式
4. 文字区域单独模块,独立又与主视觉有联系
5. 优化整体布局,添加边框,丰富模块
6. 调整画面装饰,与模块结合



在设计的过程中我们经常会遇到一个模块的内容(一个画面),两个或者多个都是同样的数据或者需求(或者同样的图表),这就要求我们在设计的过程中有变化可循,那么该如何解决此类问题呢?
1. 可以通过不同的表现方式来进行区分,两个或者多个情况时,可以通过改变一些轻微的东西,来使之具有差异性,同时又有统一的风格。
2. 两个或者多个的情况下,该处区域只够展示一个,但又必须展示,可以通过tab列表的方式,或者做切换等方式(例如柱状图时,x轴显示不完时,可以做个x轴滑动功能)。
在同一个画面里有同一个类型的图表时(比如两个饼图),尽可能地不要让这两个饼图靠近显示,尽量互相远离,在数据导入的情况下,一左一右,呼应的同时又统一。


作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

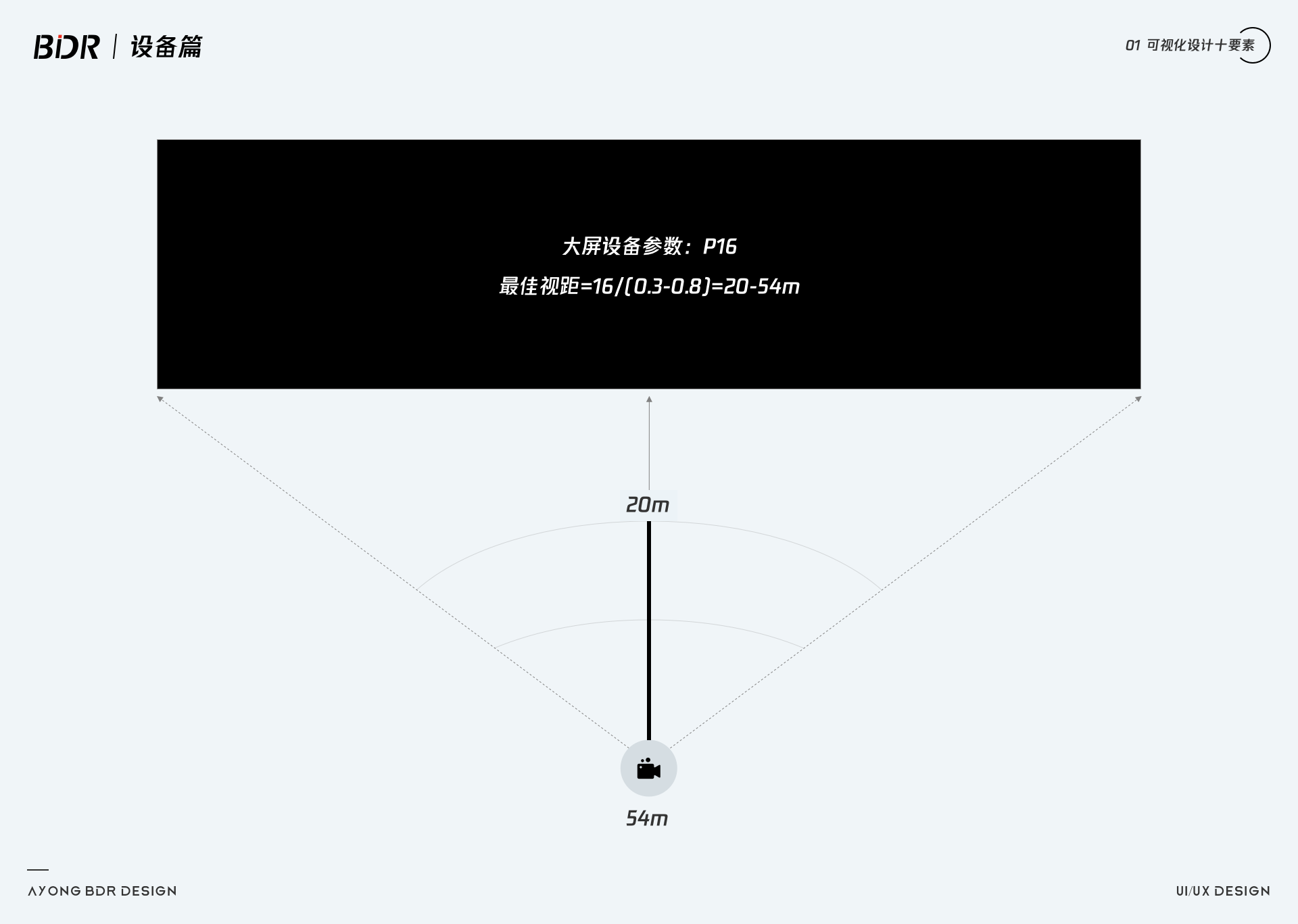
政府大屏主要以点间距去区分屏幕的精细度,点间距越小,造价约昂贵;面积越大越整体,造价越高。离屏幕越近颗粒感越强,设计效果也就越不清晰,LED显示屏表面不平整是导致LED显示屏图像失真的主要原因。LED显示屏表面粗糙度的好坏主要取决于生产工艺。

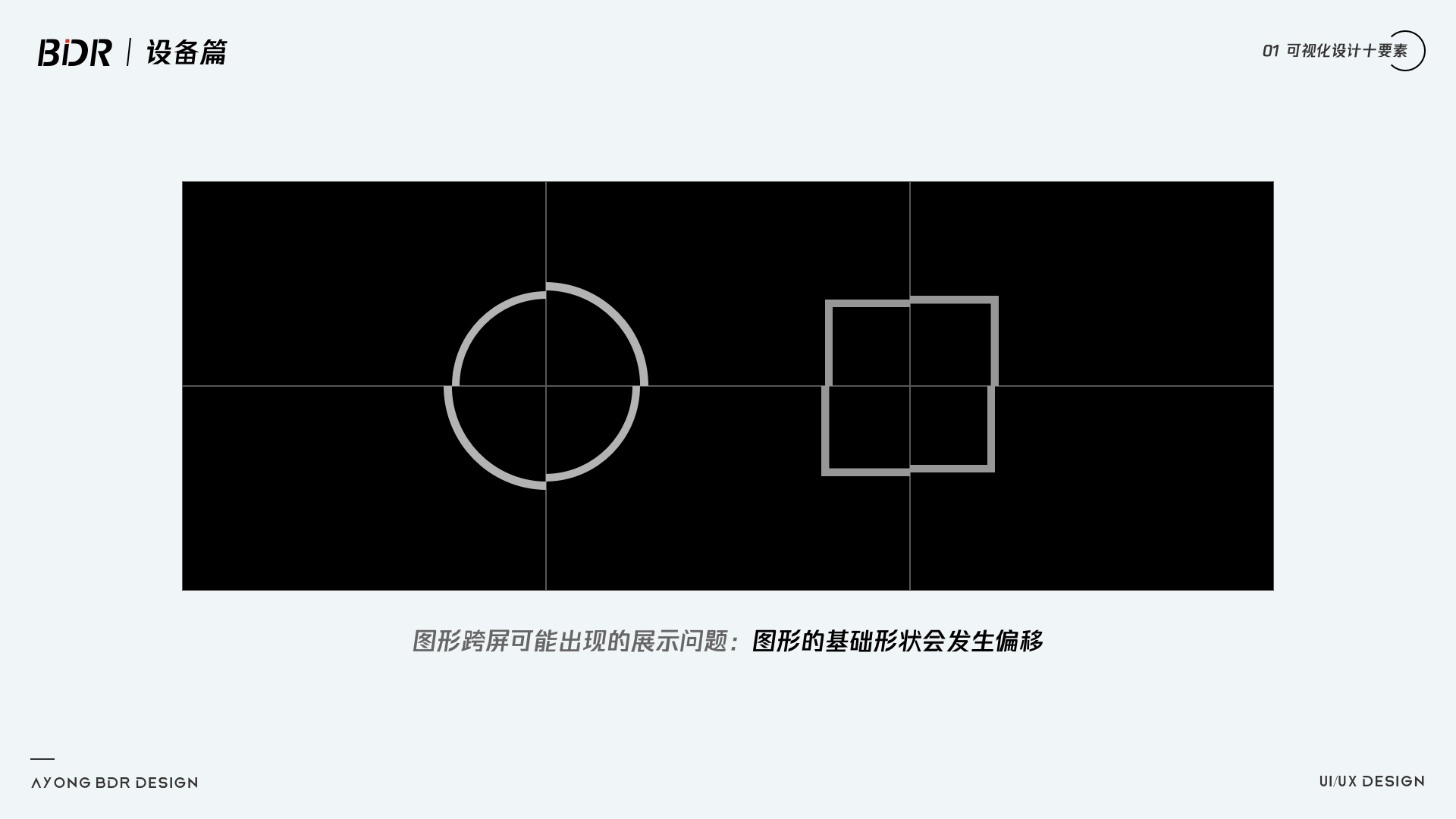
拼接屏相比于点间距比较小的LED屏,价格方面会更便宜一点,拼接屏设计时最主要就是拼缝的处理,注意拼缝,设计时非必要情况下,都要跳过拼缝,尤其是“圆”这个造型。
拼接屏:46寸,55寸 物理分辨率:1920*N 1080*N(n代表屏幕数量),1.7mm、3.5mm 、0.88mm、0.44mm、无缝隙;企业常用(1.7mm 和3.5mm)
大屏拼接缝隙:设计时应尽量不要跨屏去设计,会使画面交叉,不重叠,尤其是圆形。

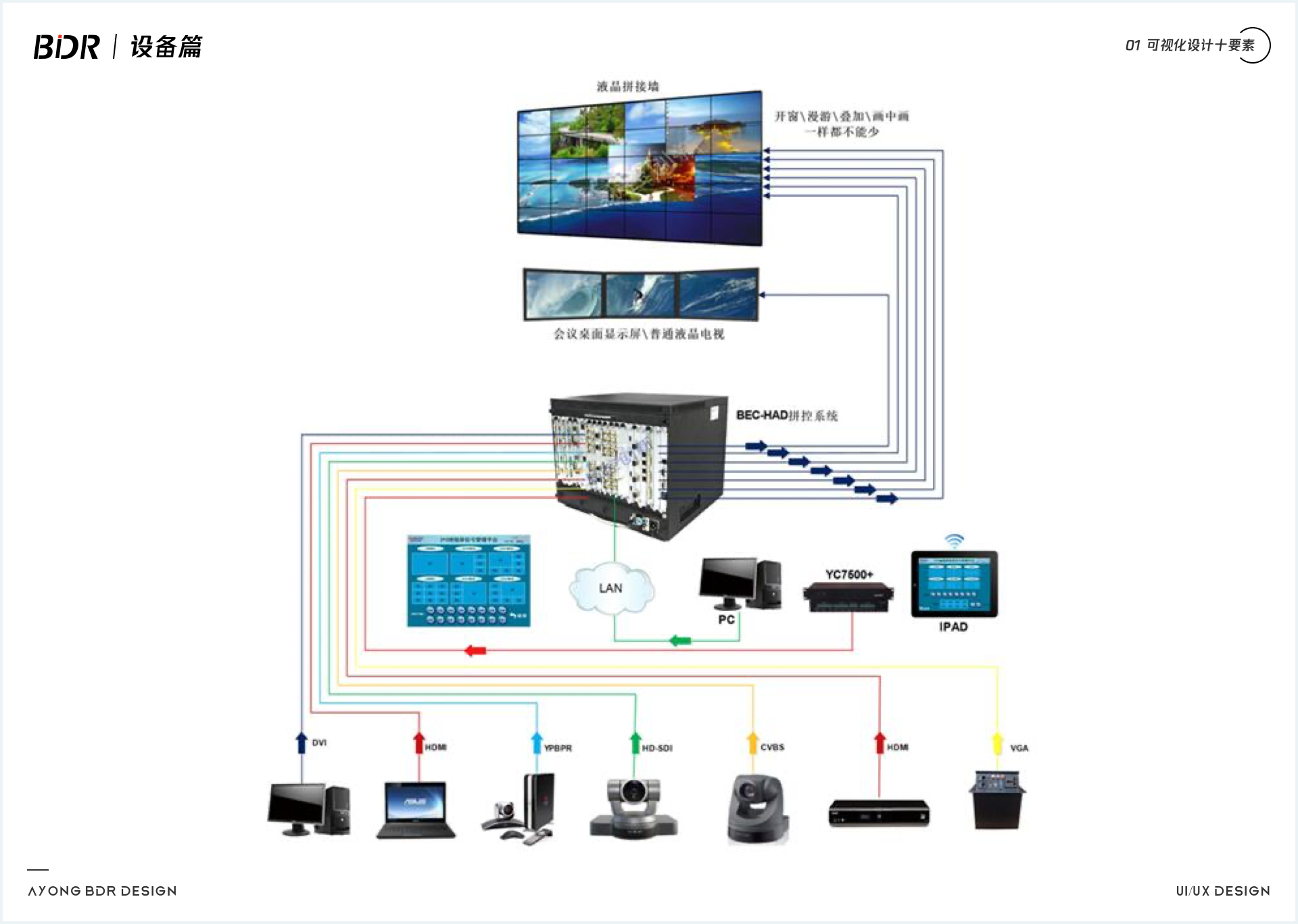
大屏拼接处理器主要功能是将一个完整的图像信号划分成N块后分配给N个视频显示单元,完成用多个普通视频单元组成一个超大屏幕动态图像显示屏。大屏拼接处理器输入信号数量和类型取决于用户需要,输出信号数量等于显示单元数量。

矩阵是将多路输入信号切换输出到多个显示设备,一般来说输入信号数量要大于输出信号数量。(我们想在9块显示器上同时监控100个摄像头传来的信号,就用矩阵来实现即可)
视频矩阵是指通过阵列切换的方法将m路视频信号任意输出至n路监控设备上的电子装置,一般情况下矩阵的输入大于输出即m>n。有一些视频矩阵也带有音频切换功能,能将视频和音频信号进行同步切换,这种矩阵也叫做视音频矩阵。
模拟视频矩阵的输入设备:监控摄像机、高速球、画面处理器等很多个设备,显示终端一般监视器,电视墙,拼接屏等(通常视频矩阵输入很多,一般几十路到几千路视频,输出比较少一般2-128个显示器;例如64进8出,128进16出,512进32出,1024进48出等)。

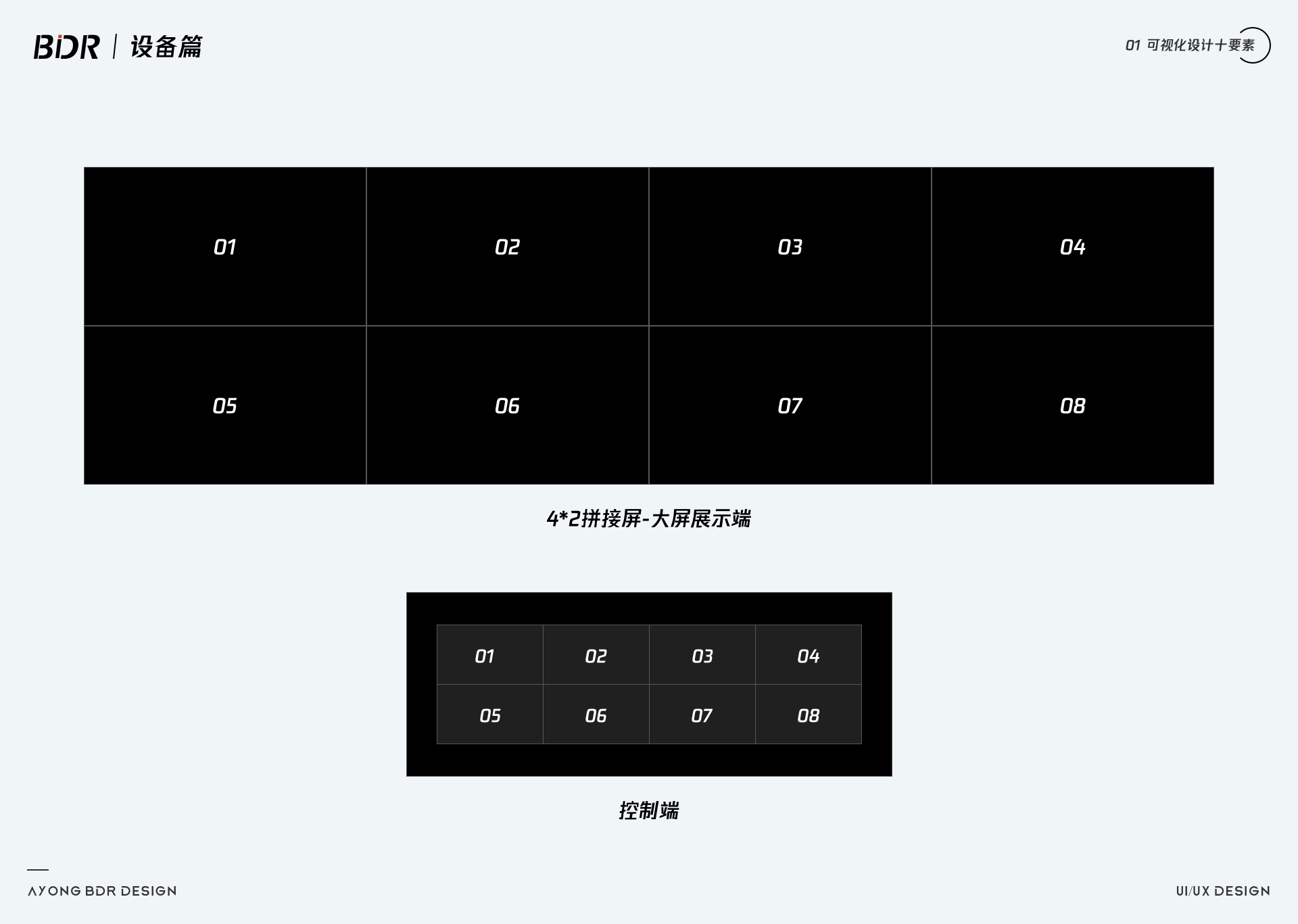
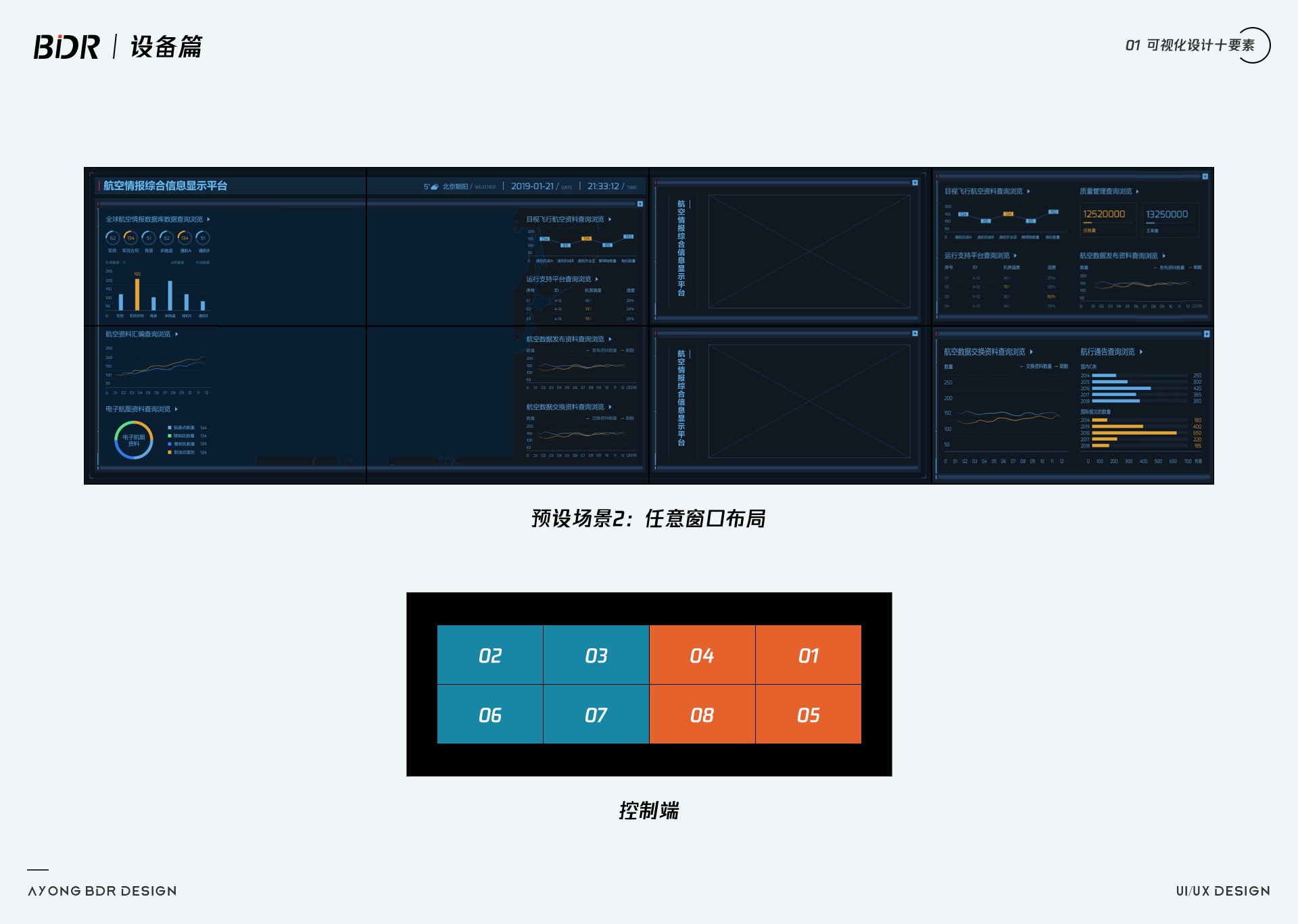
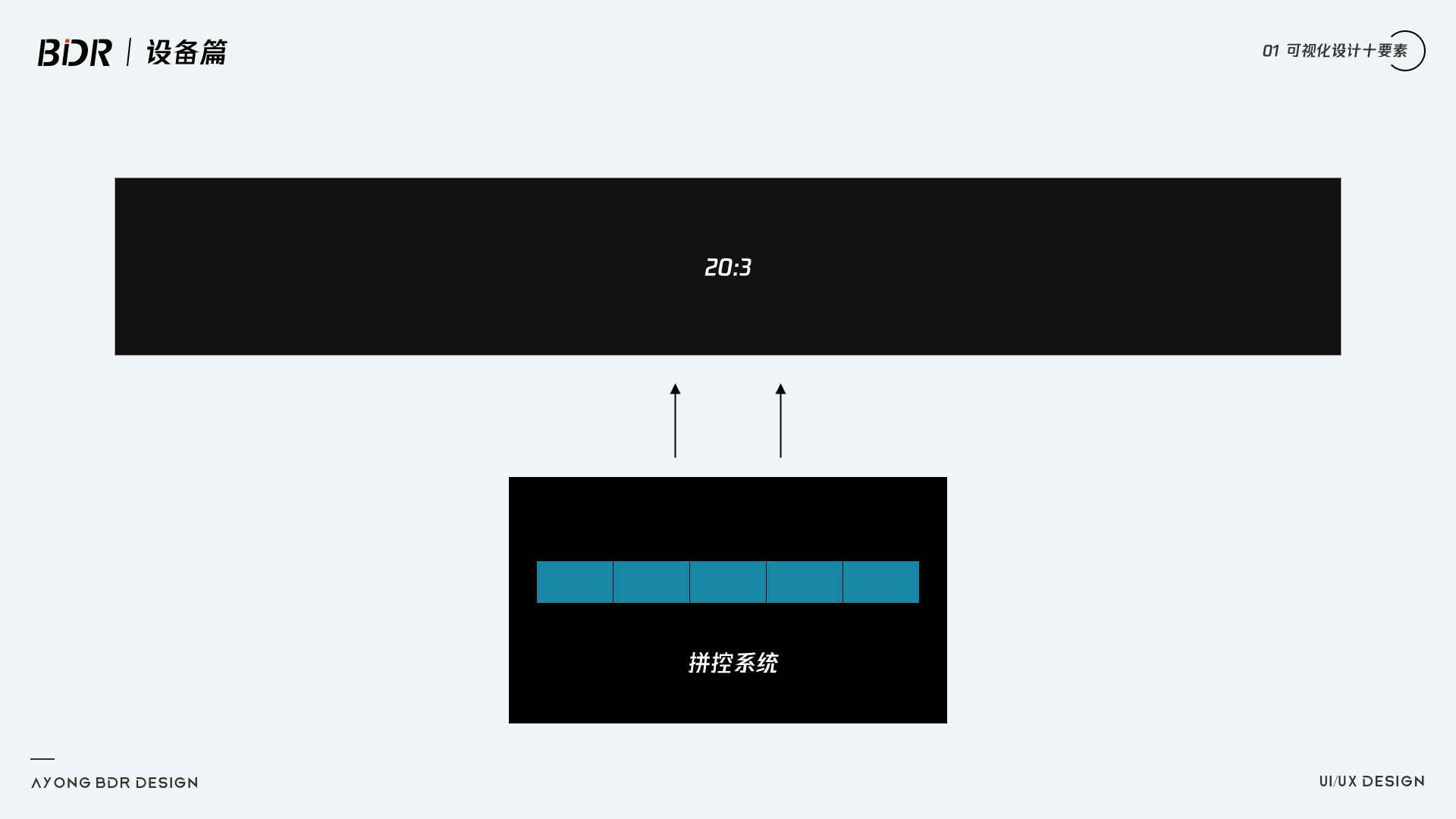
4*2大屏展示端,我们通过控制端,借由拼接处理器可以对大屏进行随意开窗,漫游,叠加,画中画等效果。在控制端拖动布局,大屏会随之改变布局,非常方便。下面我就借由我以前做过的一个项目帮助大家理解一下拼接处理器的优势以及如何设定不同场景。
如果你们企业还在因为屏幕适配以及尺寸问题而纠结,或者想展示:开窗,漫游,叠加,画中画等效果,毫无疑问你们应该选择拼接处理器,这比传统投屏方式更合适,更没有比例不对的困扰。

把控制端的分屏进行编号,接下来移动控制端对应的编号区块,就可以对大屏进行重新布局,图中展示的正是我们的预设正常场景。场景为居中布局,左右两侧为图表展示。

对控制端进行随机布局,将主视觉模块移动到左侧四块屏幕,图表都集中在右侧,由此我们就由预设场景的居中布局变成了左右布局,左侧为主视觉。

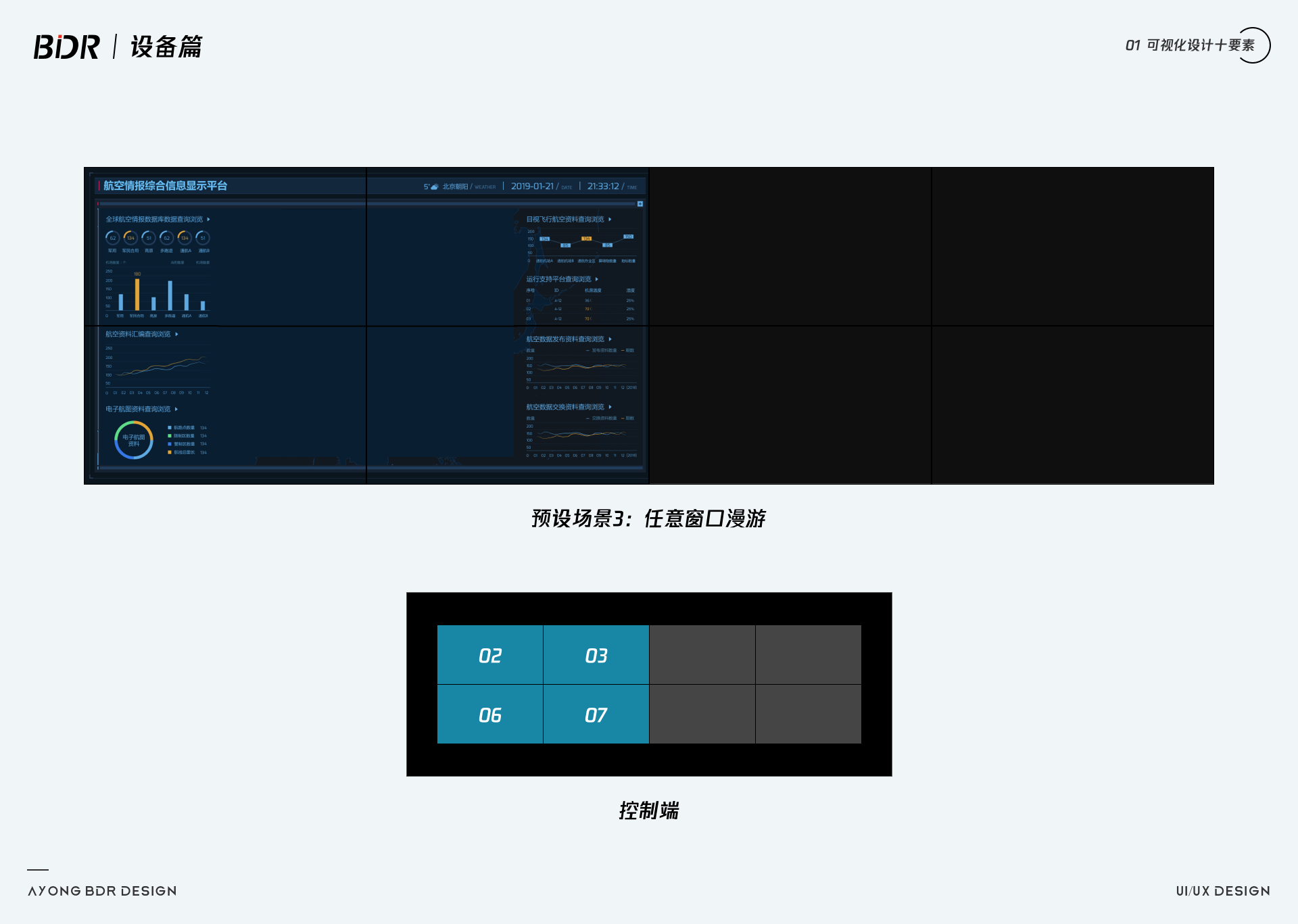
可以随意的关闭大屏某个模块的漫游,通过控制端进行屏幕的显示以及不显示。

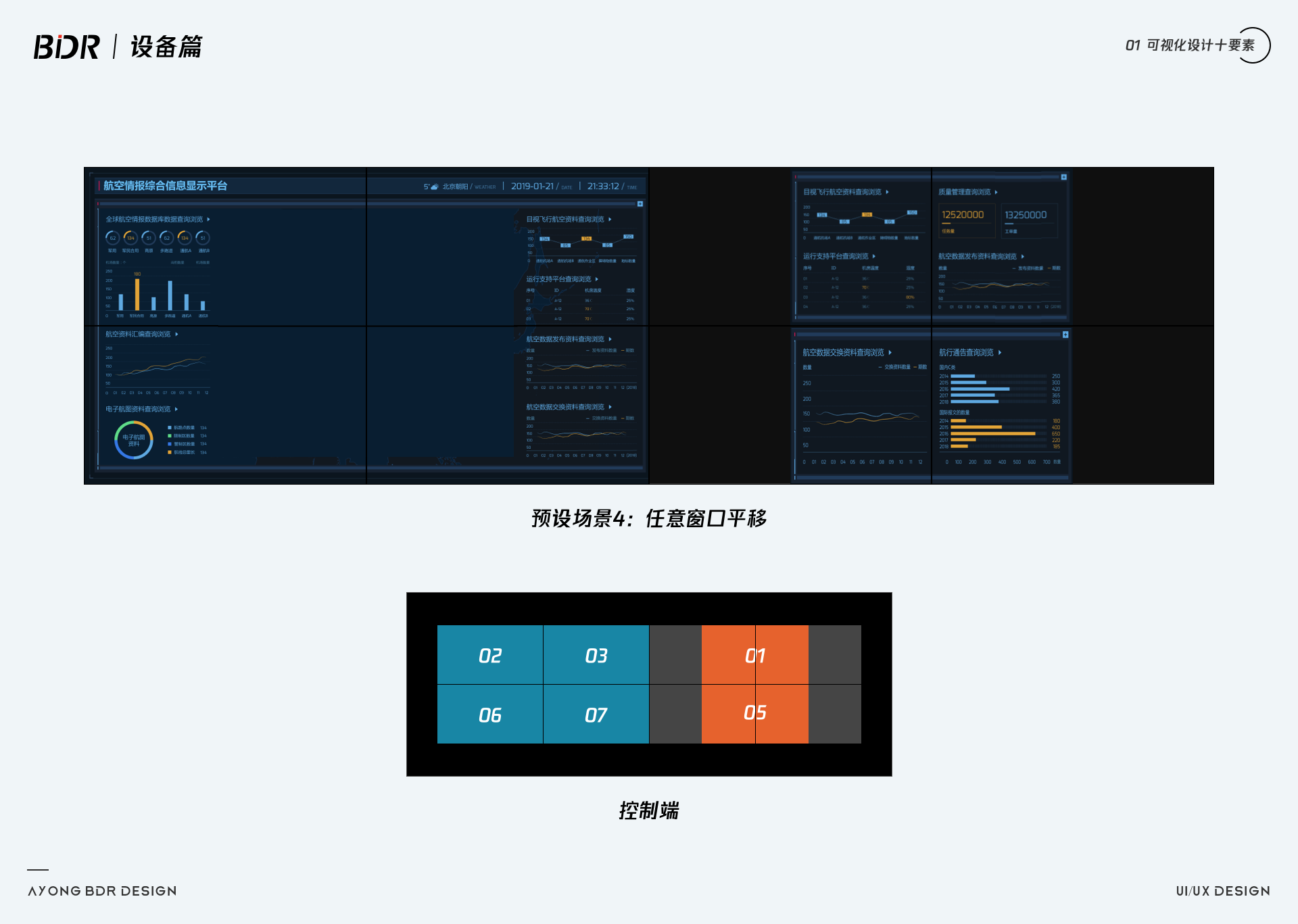
画面的任何一个模块都是可以进行平移操作的,我们将模块一和模块五可以平移拖拽到任何一个位置。

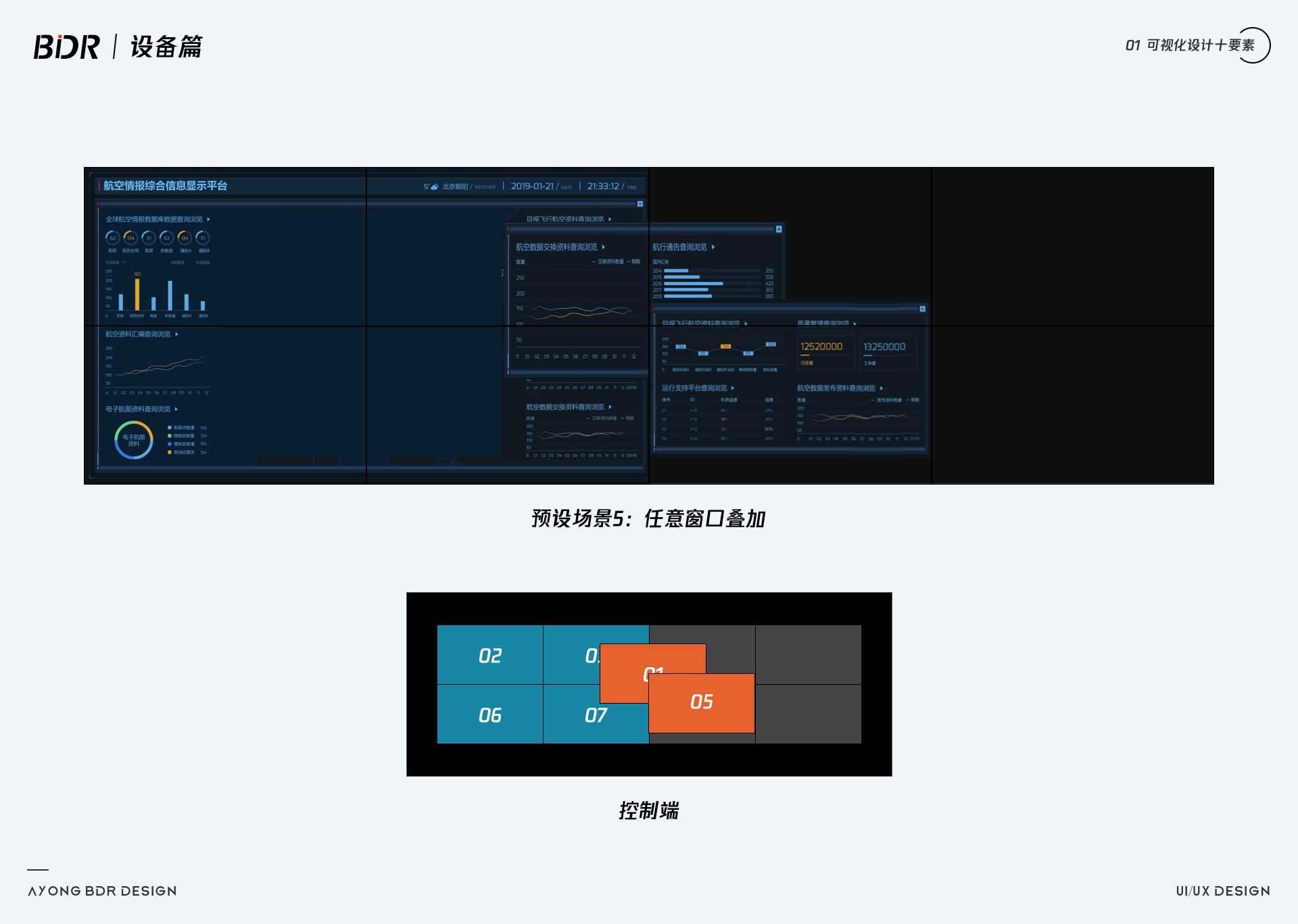
画面的任何一个模块都是可以进行叠加到屏幕任何一处,还可以控制模块置顶和置底,非常灵活。

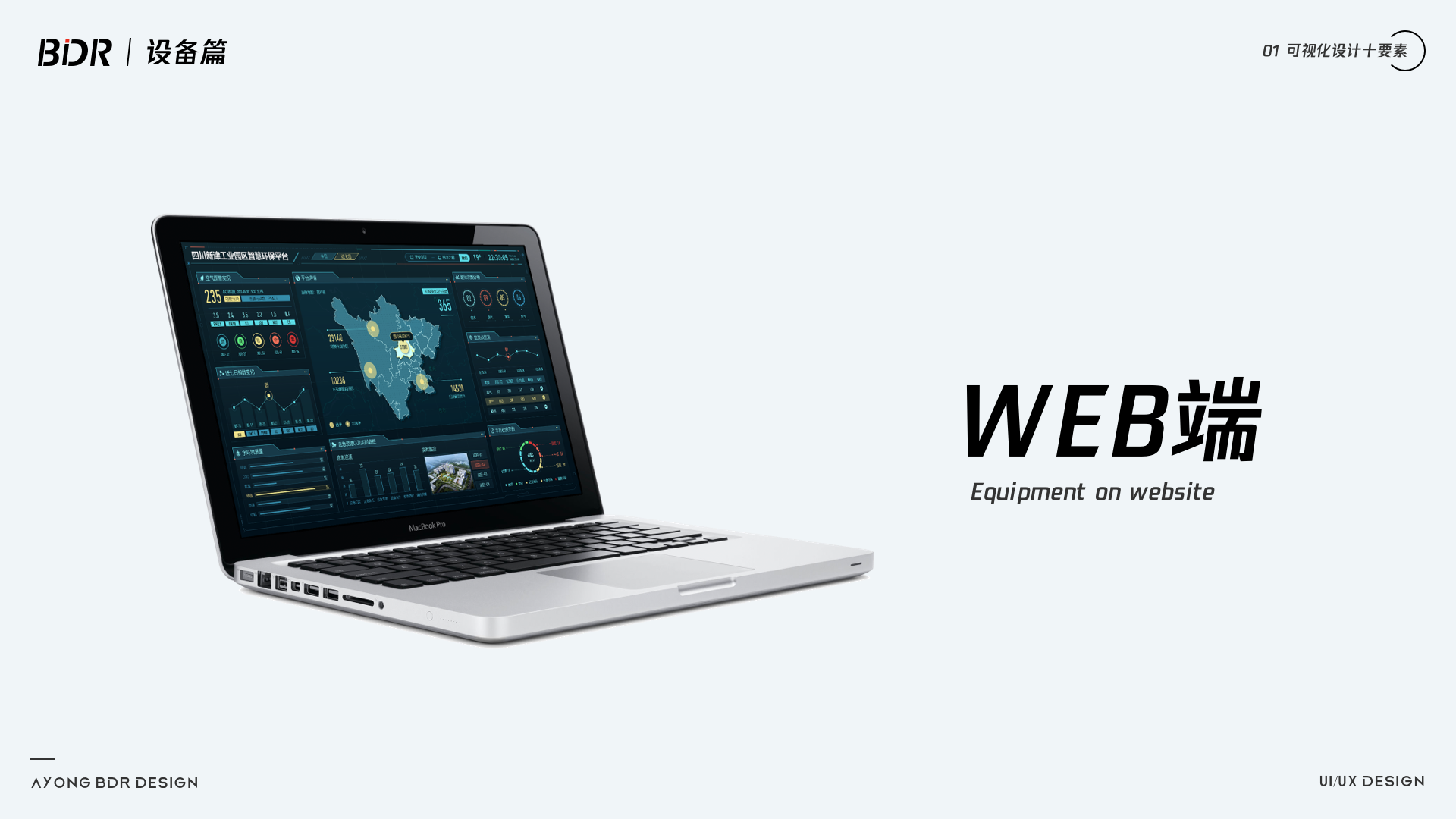
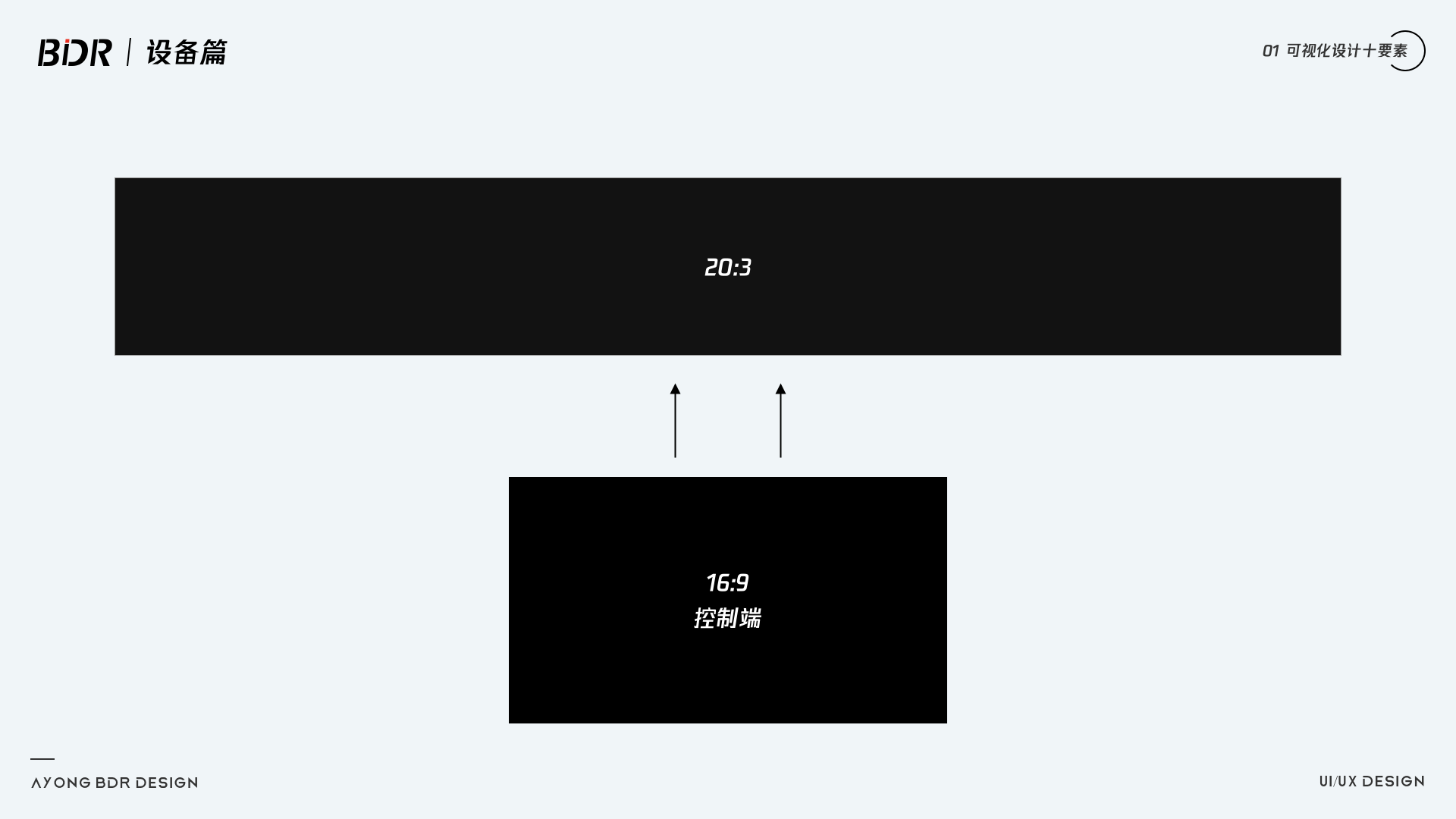
基于web网页端的展示方式,通过在web开发,有需要时会投屏到大屏上去展示。设备比例一定不能差距过大,比如16:9的投屏到32:9的大屏就不是合适,解决方案可以是外接一块1920的显示器即可。
此处要注意web端演示时,记得全屏显示,浏览器边框滑动条等可以不考虑,前端会做相应的浏览器细节考虑,设计按正常分辨率走即可。

触摸屏(Touch Panel)又称为“触控屏”、“触控面板”、“触控台“,是一种可接收触头等输入讯号的感应式液晶显示装置。
当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置可用作控制端操作大屏,原理等同于ipad控制,只是载体不同。
设计规范以及按键反馈等交互体验与ipad类似。

滑轨互动屏系统——又称为滑轨电视、滑轨播放等,通过特殊设计的机械滑轨控制装置,结合高清液晶拼接幕墙,实现对屏幕内容的互动控制。滑动到不同位置屏幕展示相关信息,包括图片、文字、视频等,是一种全新的互动展示形式,可与触摸同时使用。

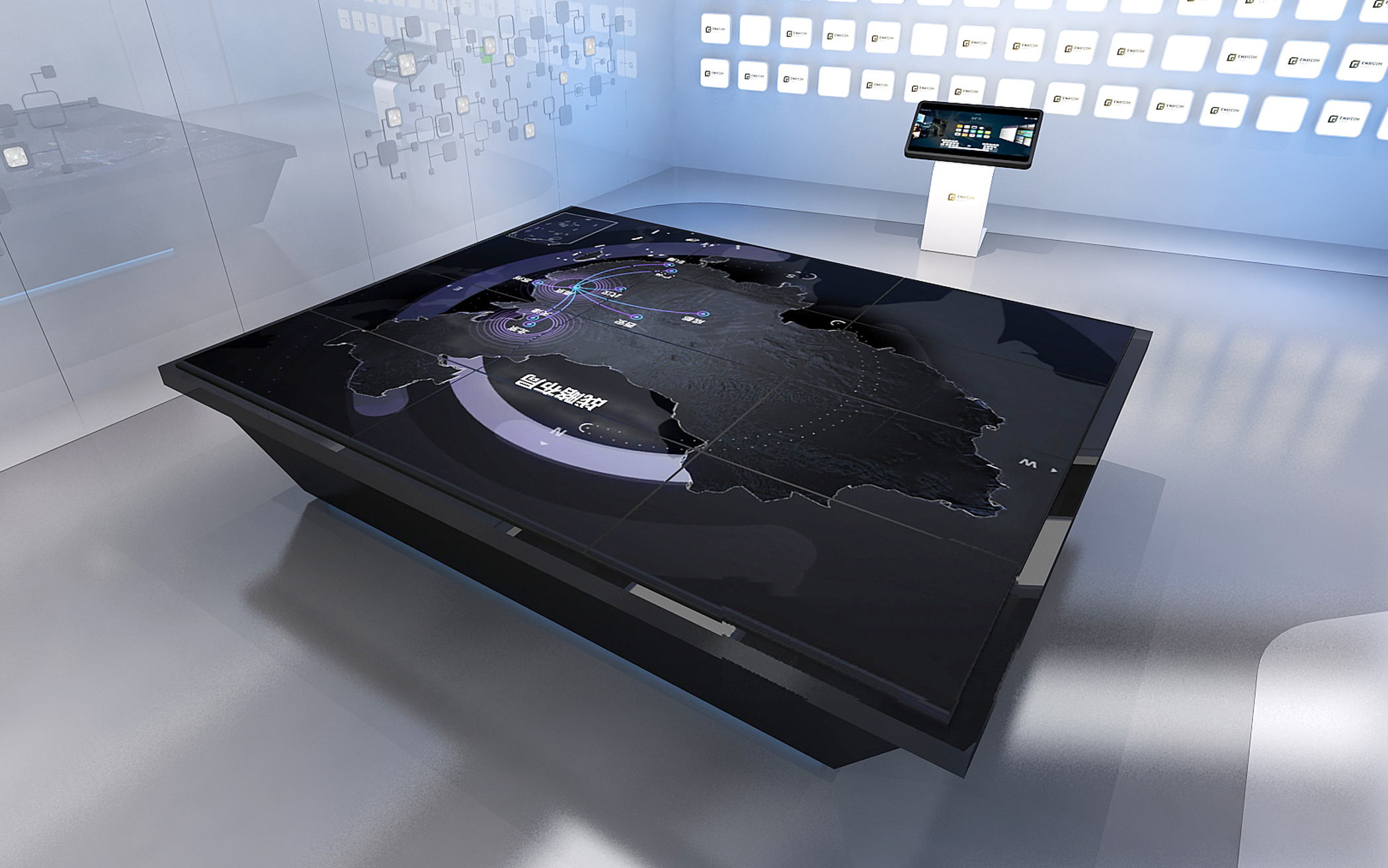
虚拟沙盘/数字沙盘就是用计算机通过投影仪或者LED大屏显示屏动态/静态三维显示:智慧交通、智慧市政、智慧农业、智慧物流、智慧停车、智慧公交、智慧公安、智慧交运等模型,这是一种高科技的模型操作员通过程序,可以随意调整沙盘的尺寸、规划区域、区域布置,快速展示多种全新的创意。
具有三维显示效果,并可以从不同角度观察创意模型,筛选创意方案。注意虚拟沙盘和实体沙盘的联动效果,实体沙盘为底,虚拟沙盘做效果叠加。
分辨率:物理实际分辨率


A:首先我们需要了解适配最主要的痛点就是:灵活,复用性高,可延展。

围绕这几个点我们可以通过模块化开发去做,将每个模块单独开发。我们设计师做这种需求之前,就需要提前去构思,在设计各模块时,尽量使用可扩展和可自适应的图形,这样面对适配的时候我们可以通过移动,缩放这些模块,来完成适配。尽量避免二次设计以及开发,提升时间成本。
图形放大适配

图形位移适配

A:我们适配一定要记住灵活,减少工作量这些原则,如果不遵循这些原则,那么我们做适配的初衷就错误了。这样我们还不如直接就重新开发一套了。就好比我们通过控制端去控制大屏,如何用开发一套的时间去适配两个甚至是多个终端,这是我们需要注意的。当然考虑到一些实际情况,会有一定程度上的修改,但是一定是要从节省工作量去出发的。

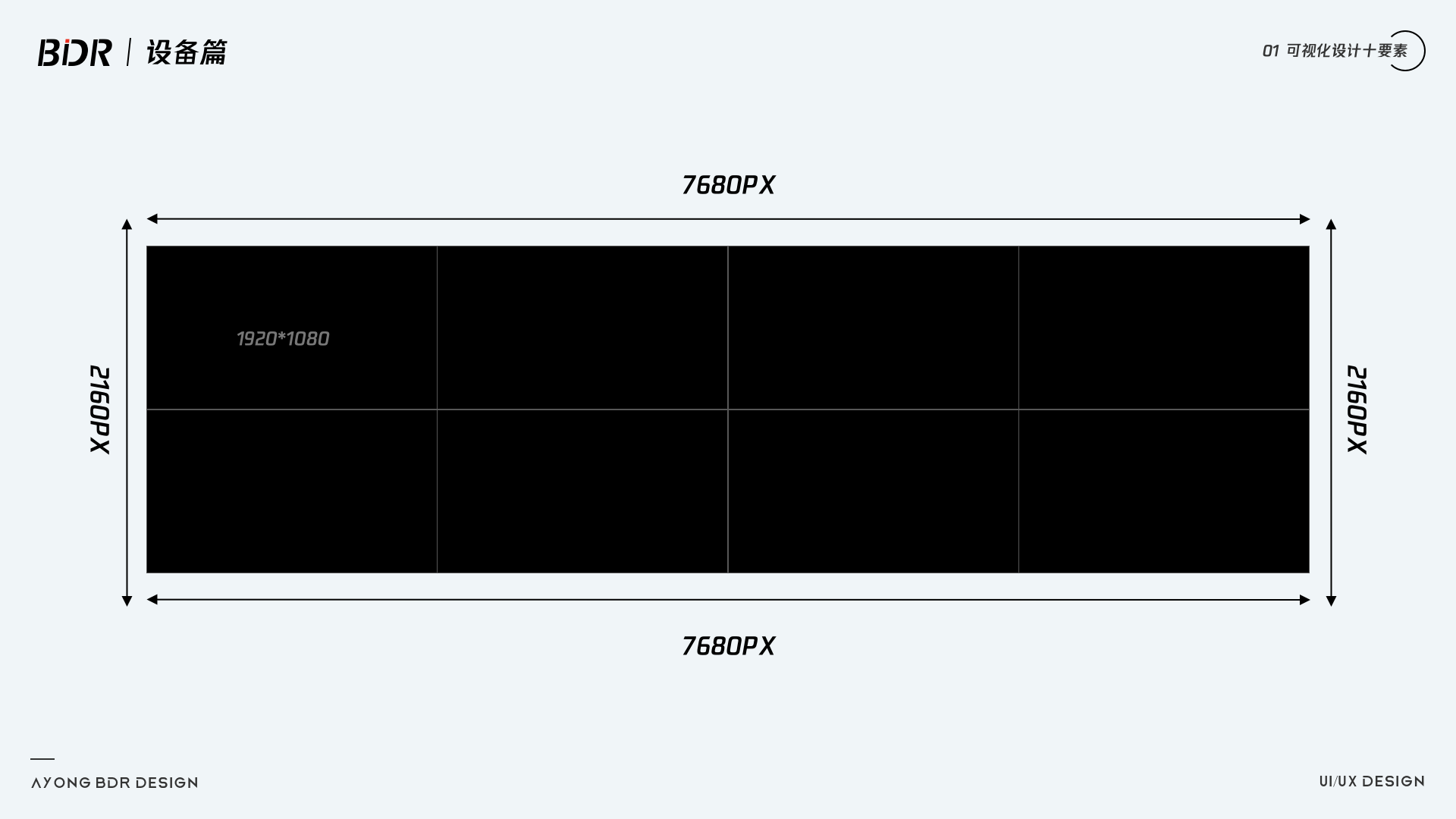
从命题我们可以看到4*2的拼接屏,我们可以通过一块屏幕为1920*1080去计算,那么通过计算分辨率应该是1920*4 &1080*2,也就是7680*2160,这样就计算出我们的分辨率了。

工作中相信不少同学都遇到过这种只知物理尺寸而不知道分辨率的项目,那么我们只能通过计算大概的设计分辨率来出初期的设计稿件。
此场景下公式为:15/4=X/2160 X=8100 那么可以大概得出宽度大概为8100像素(只是我们通过计算大概得出来的)
此场景下公式为:15/4=X/1080 X=4050

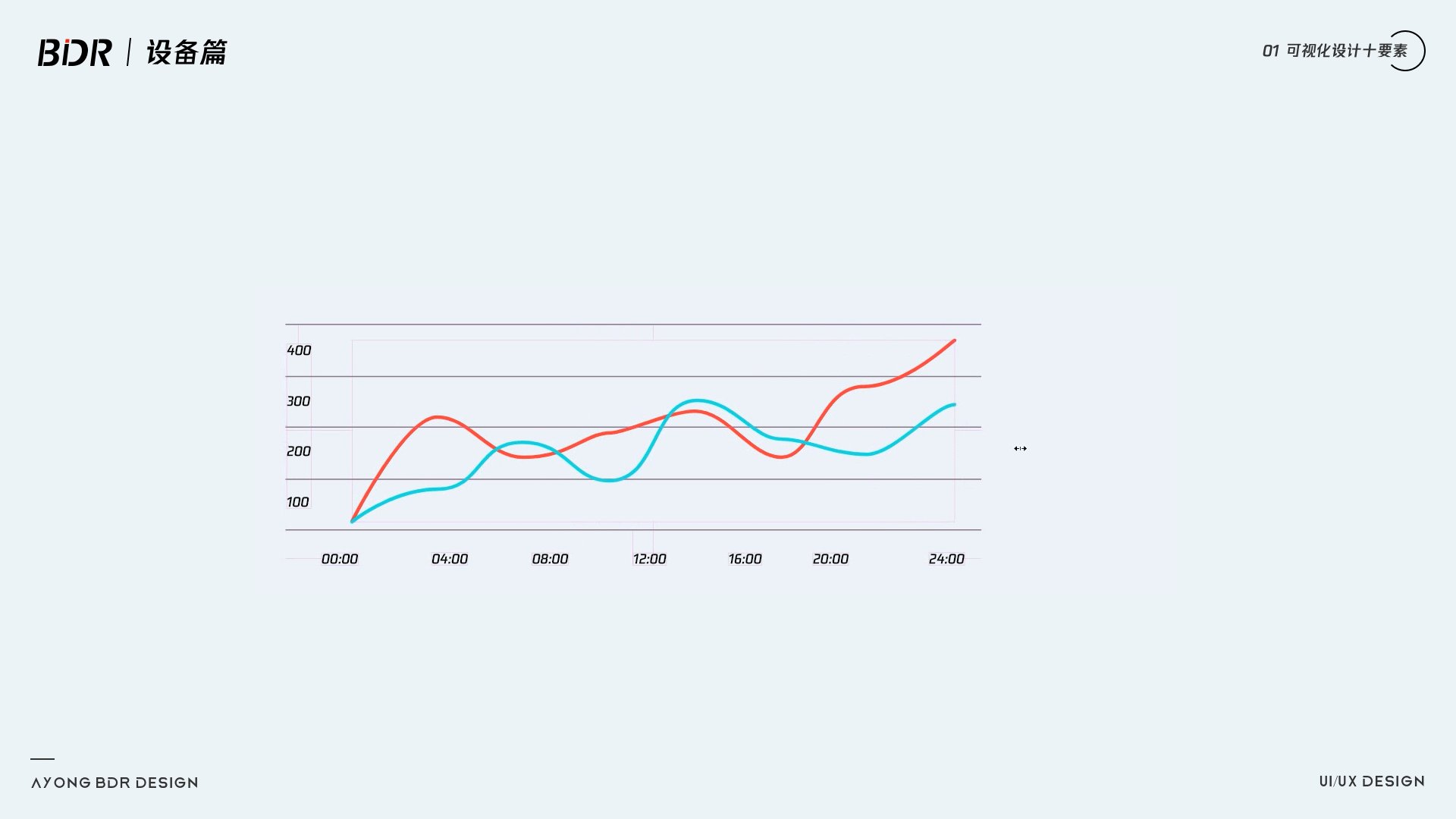
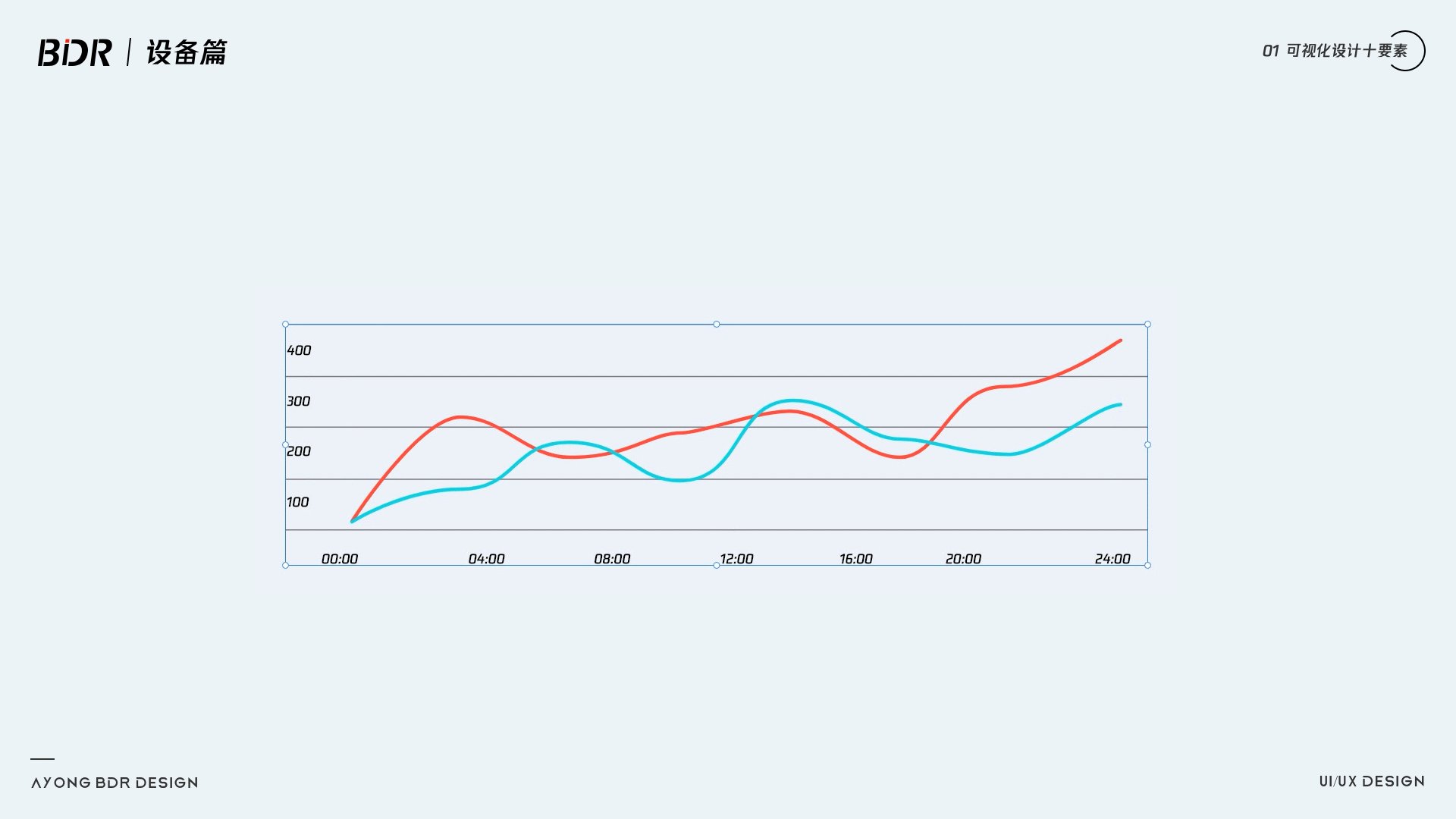
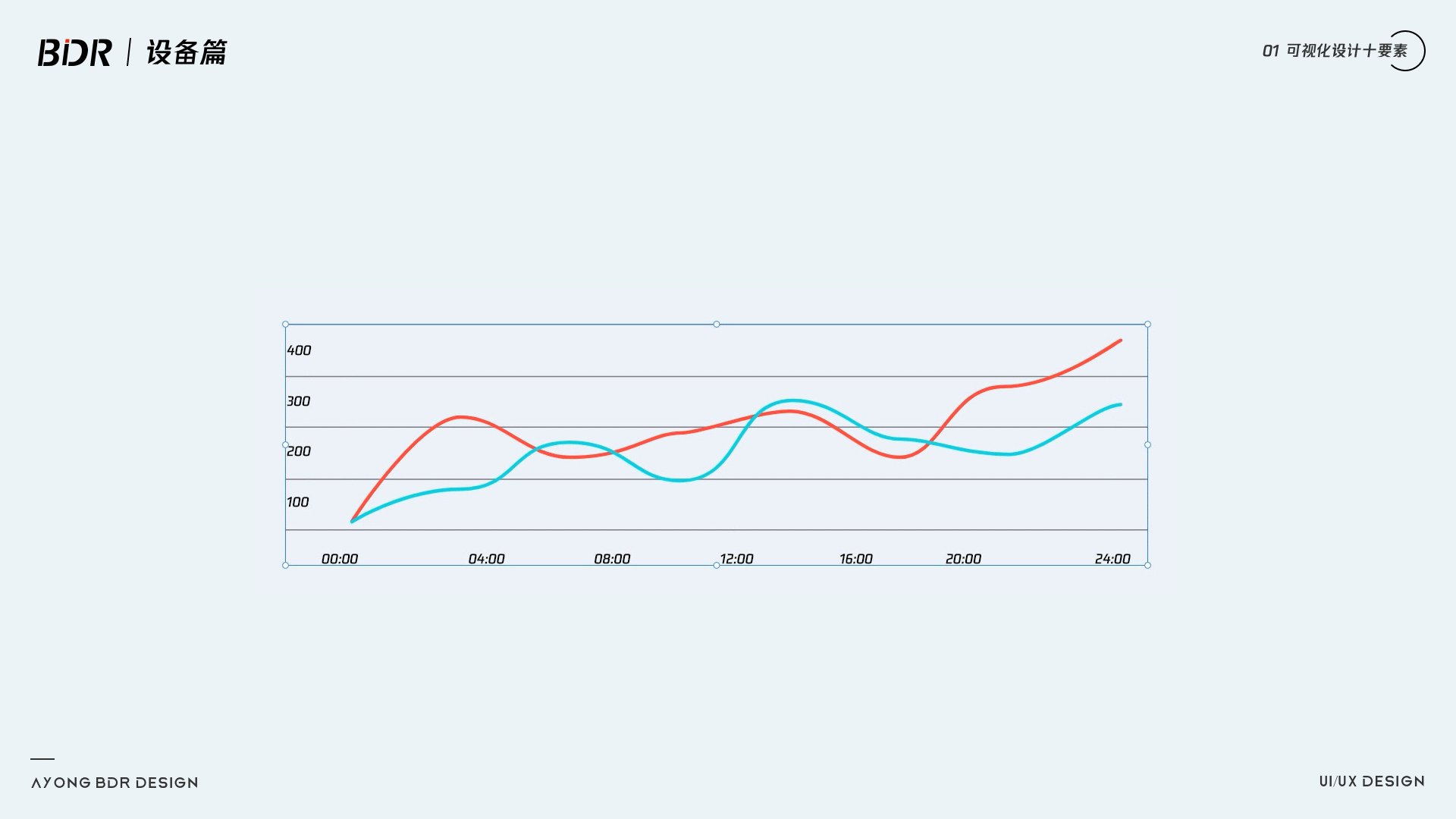
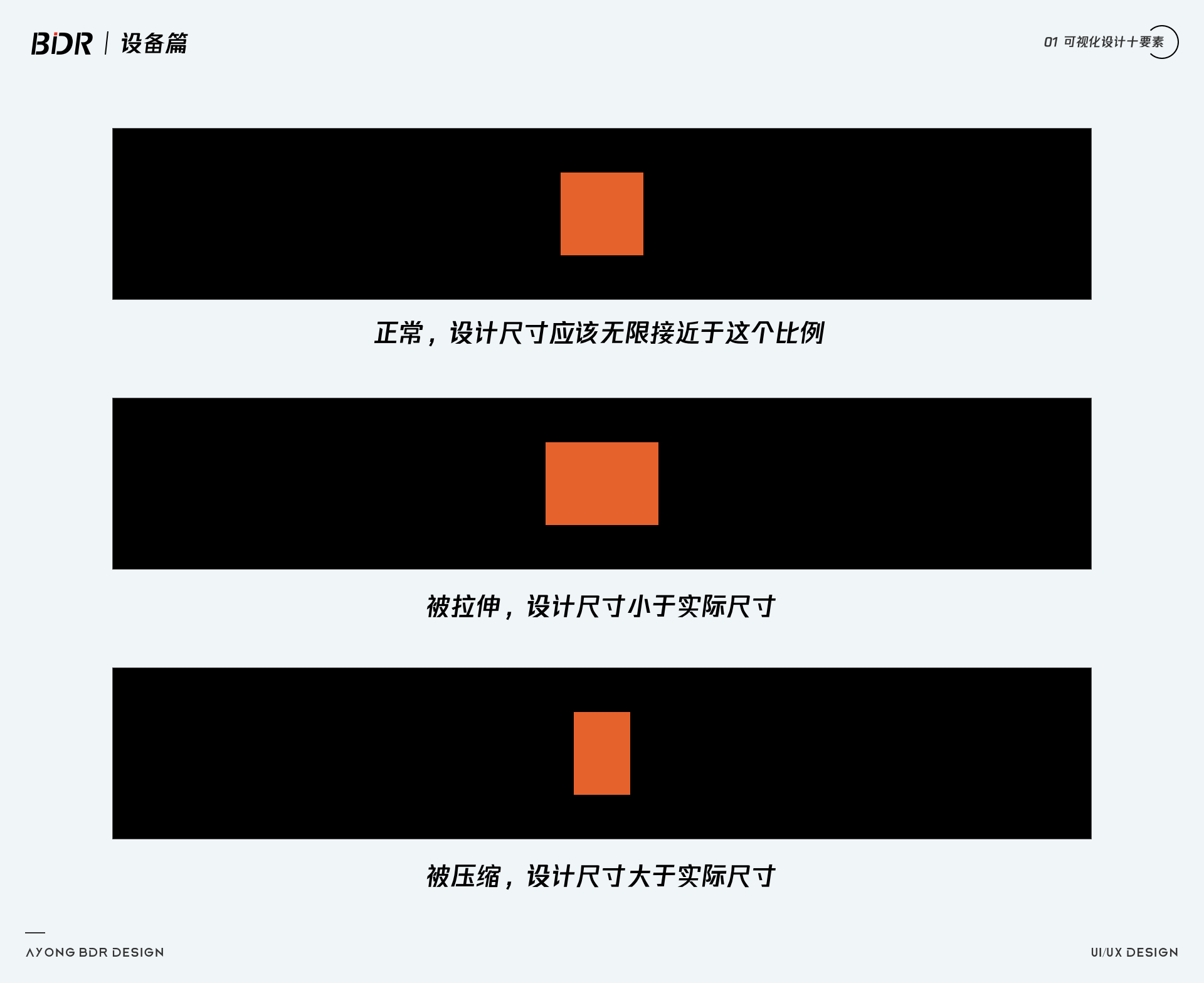
结果一:如果正方形比例不变,设计尺寸无限接近于大屏实际比例;
结果二:如果正方形比例被拉伸,设计尺寸小于大屏实际尺寸;
结果三:如果正方形比例被压缩,设计尺寸大于大屏实际尺寸。


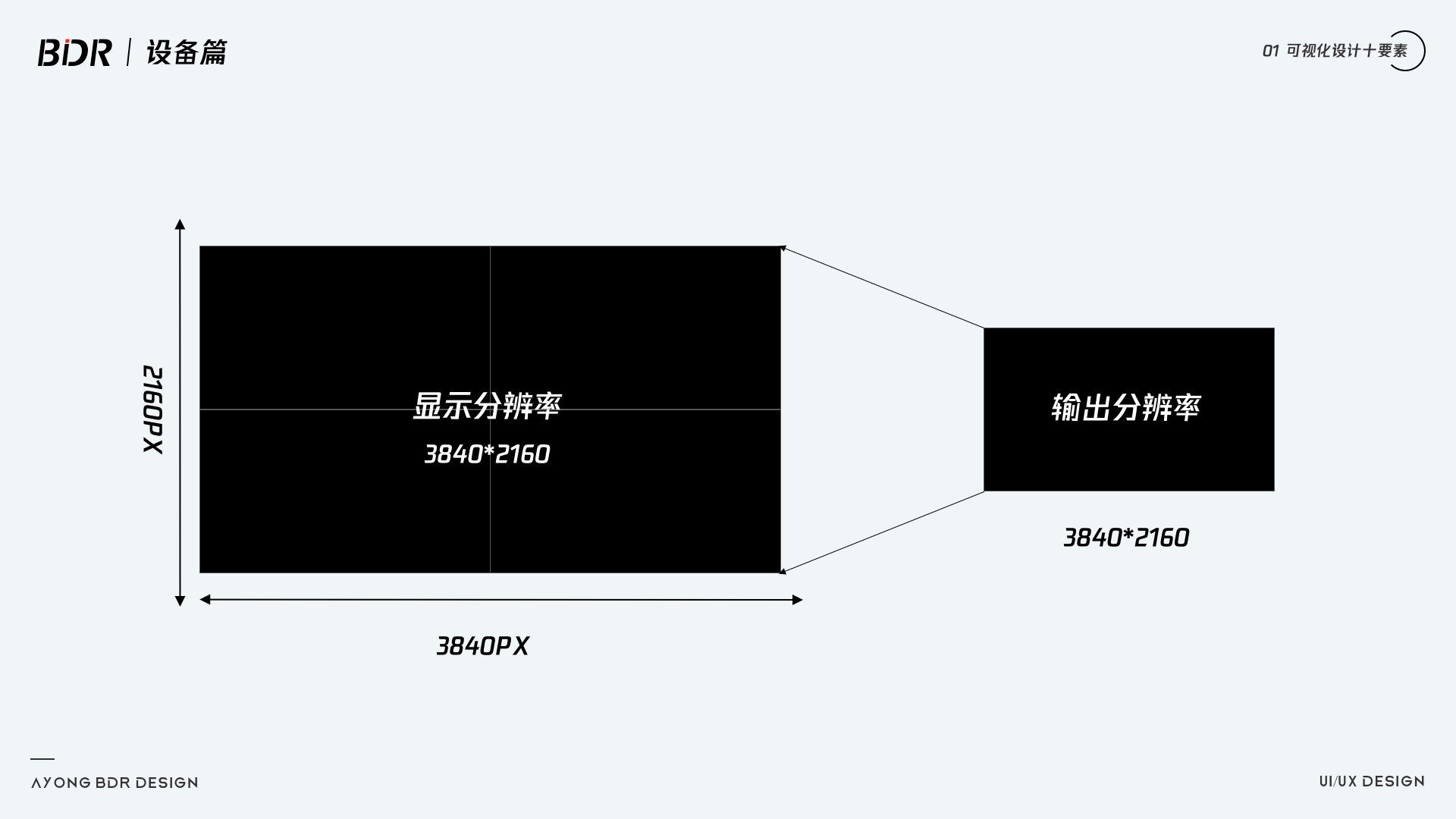
等比例投屏,投屏电脑投到2*2大屏(4K)
投屏电脑支持输出4K分辨率,投屏电脑分辨率以3840*2160作为设计,投到4K拼接屏上,大屏会完美展示,并且画面非常清晰。

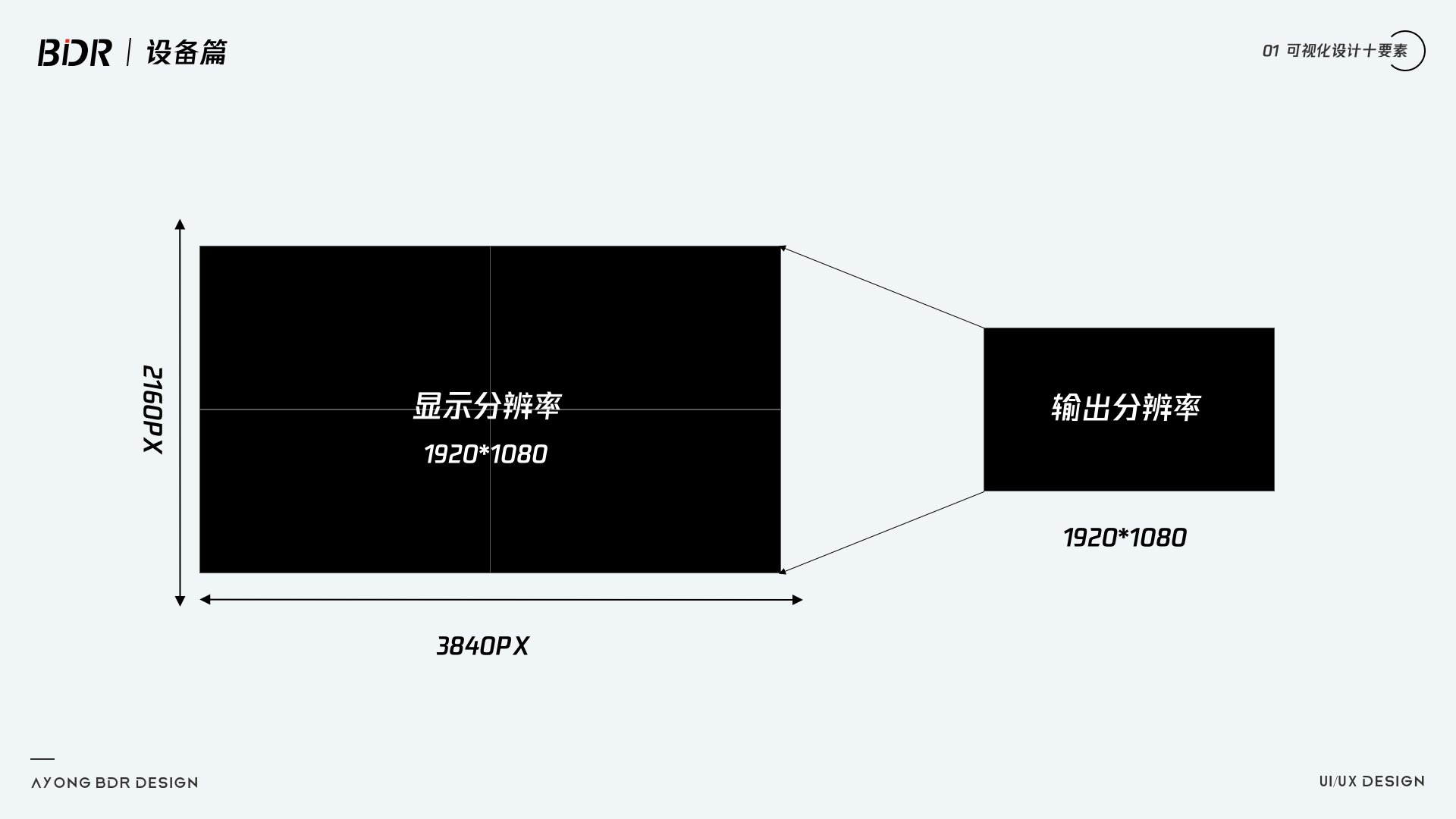
投屏电脑支持输出2K分辨率,投屏电脑分辨率以1920*1080作为设计,投到4K拼接屏上,只会以1920*1080进行输出,因为输出像素只能支持2K,也只是1920*1080的放大。

使用场景:科技展厅,以及一些带主机的设备。
此种情况,一般我们的大屏会自带主机,大屏本身就可以看成一个显示器非常大的电脑。我们如果需要进行可视化演示,那么我们直接就可以通过显示器的尺寸去做设计,这样就是大屏的设计尺寸。
一般这种靠硬件的投射,都是在拼接处理器的处理下,将多个屏幕拼合成一个大的显示器,再通过拼控系统(硬件投屏)进行输出。

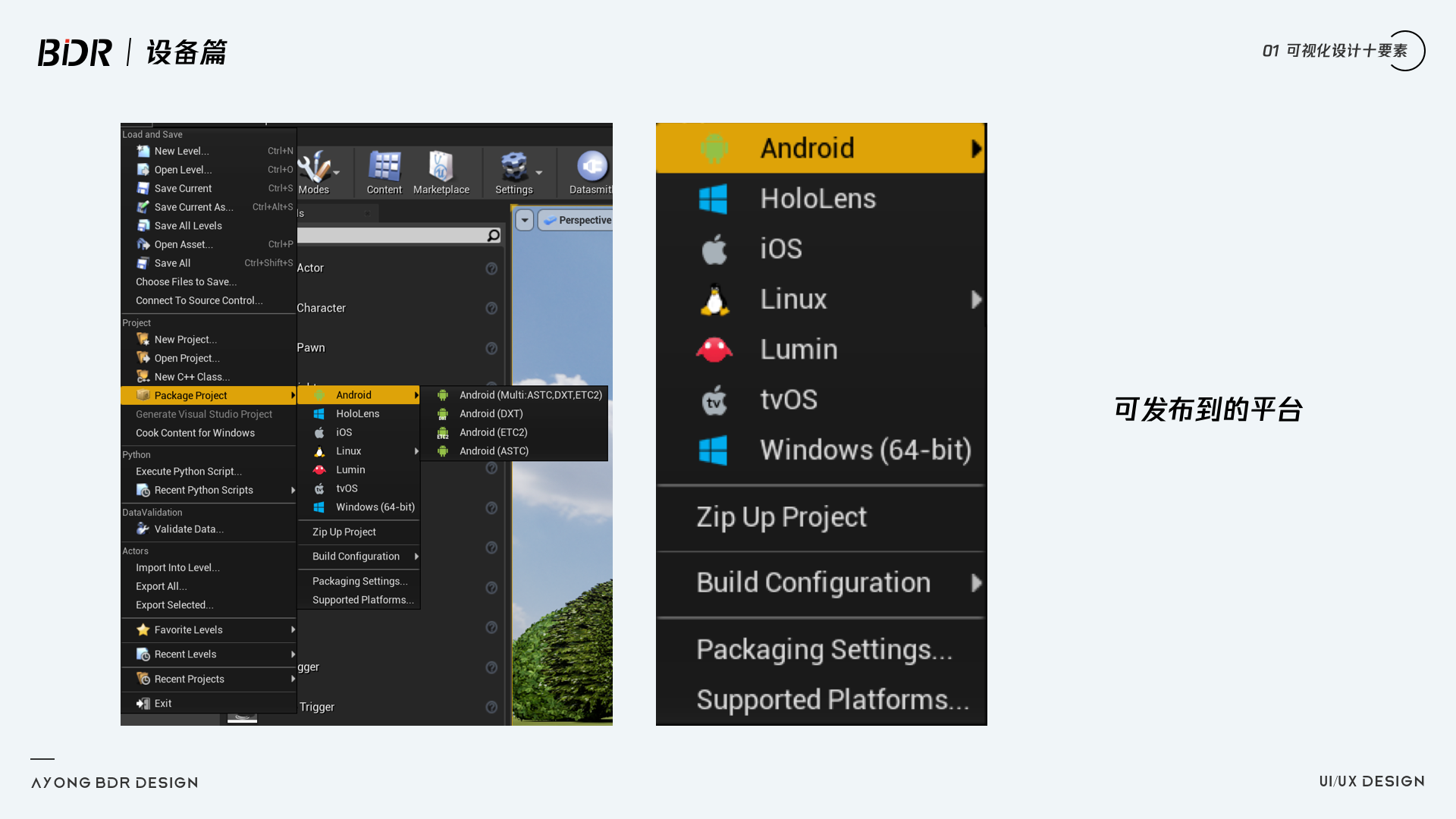
一般我们可以将我们大屏的(UE4或者U3D开发)应用程序打包,打包成一个后缀为.exe的应用程序,在大屏电脑上直接点击,程序就可以在大屏上完美的跑起来,也不需要去进行电脑投射大屏。

如果通过控制端去控制大屏,那么投射设备就可以通过多种方式去展示了,可以是手机,平板,触摸屏,手势控制,体感控制等等。
这种情况下投射设备的尺寸就按照本身设备的规范去设计就可以了(比如750*1334,2048*1536),设计尺寸就是我们大屏本身的分辨率就可以了。

此种情况主要使用场景:屏幕宽度非常高,并且内容可以分很多模块展示,模块彼此之间不受影响独立展示,这种情况下我们就可以通过此种方式去投屏。
通过多个主机分别去投射大屏的同等大小区域,比如图中的场景模块被我分成了四等份,我们就可以通过四台主机去分别投射四个模块,形成一个完整的大屏。
此种大屏设计尺寸我们以输出设备的尺寸为主要参考,四台主机那么整体宽度就是1920*4=7680,高度就是1080(如果设备支持4k输出,那么提升相应的设备尺寸*2就可以了)。

A:我们要记住,如果面对的是正常比例投屏到非等比的大屏,我们需要遵守的规范一定是:一切以大屏展示为主。所以我们设计尺寸一定是按照20:3来设计的,大屏展示正常才是我们的唯一标准,投屏电脑可能会出现的问题,我们只能妥协(投屏电脑可能只能展示很小的一部分,但也是没有办法的)
那么我们遇到这种是否就没有办法了呢?在这阿勇给大家提供了三种解决办法,在实际工作中,我也遇到过这种问题,所以在这给大家分享一下。



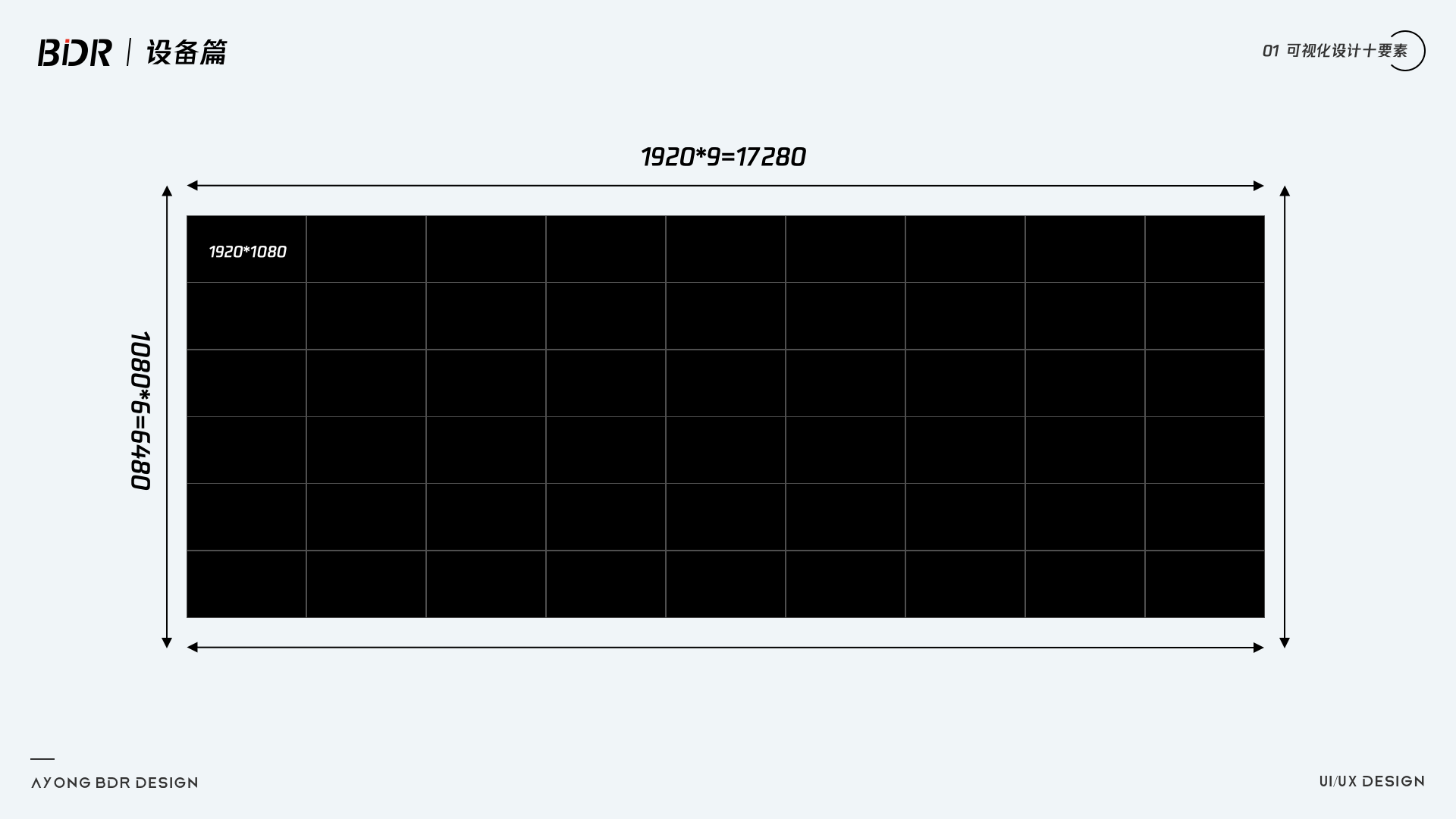
A:前面的文章我们已经介绍过拼接屏的尺寸的问题,这个问题的解答:1920*9/1080*6 ,这个就是设计分辨率,通过计算得出,最终设计稿尺寸为17280*6480。可以看出设计分辨率确实太大了,设计的时候如何去优化设计尺寸呢?

通过命题我们可以看出电脑分辨率是支持4K的,就是说输出分辨率和显示分辨率我们都是可以上4K的,而4K的分辨率一般会做3840*2160,再结合设计稿尺寸17280*6480,可以将整个效果图尺寸缩小三倍,也就5760*2160。设计可以按照这个分辨率去出图,最终交付给开发的就是切三倍图,并提示开发是缩小三倍做的。


作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


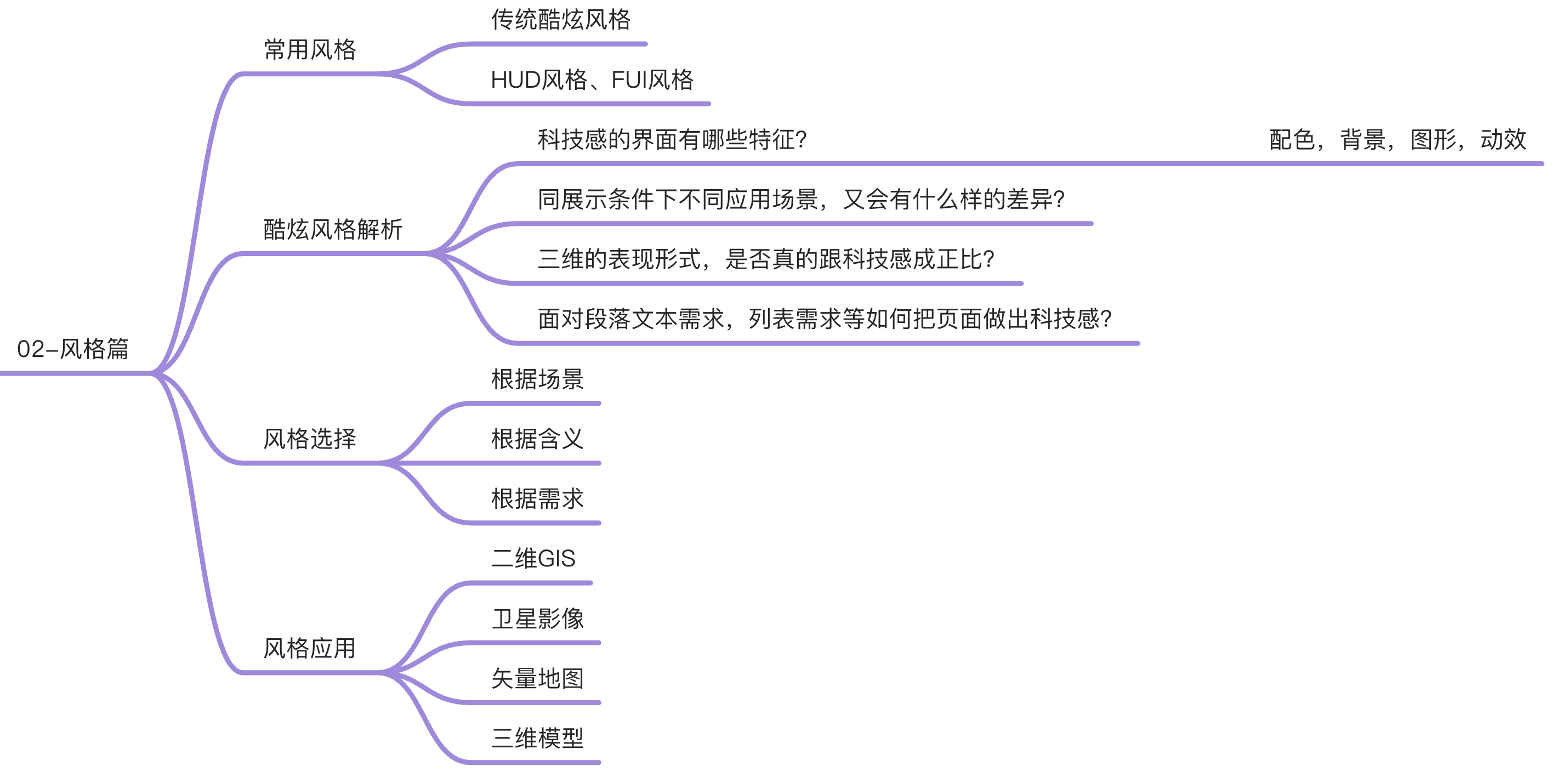
总结了商业项目中遇到的一些可视化案例以及科幻可视化风格,大体的将其分为三个大类:传统风格、HUD风格、FUI风格。
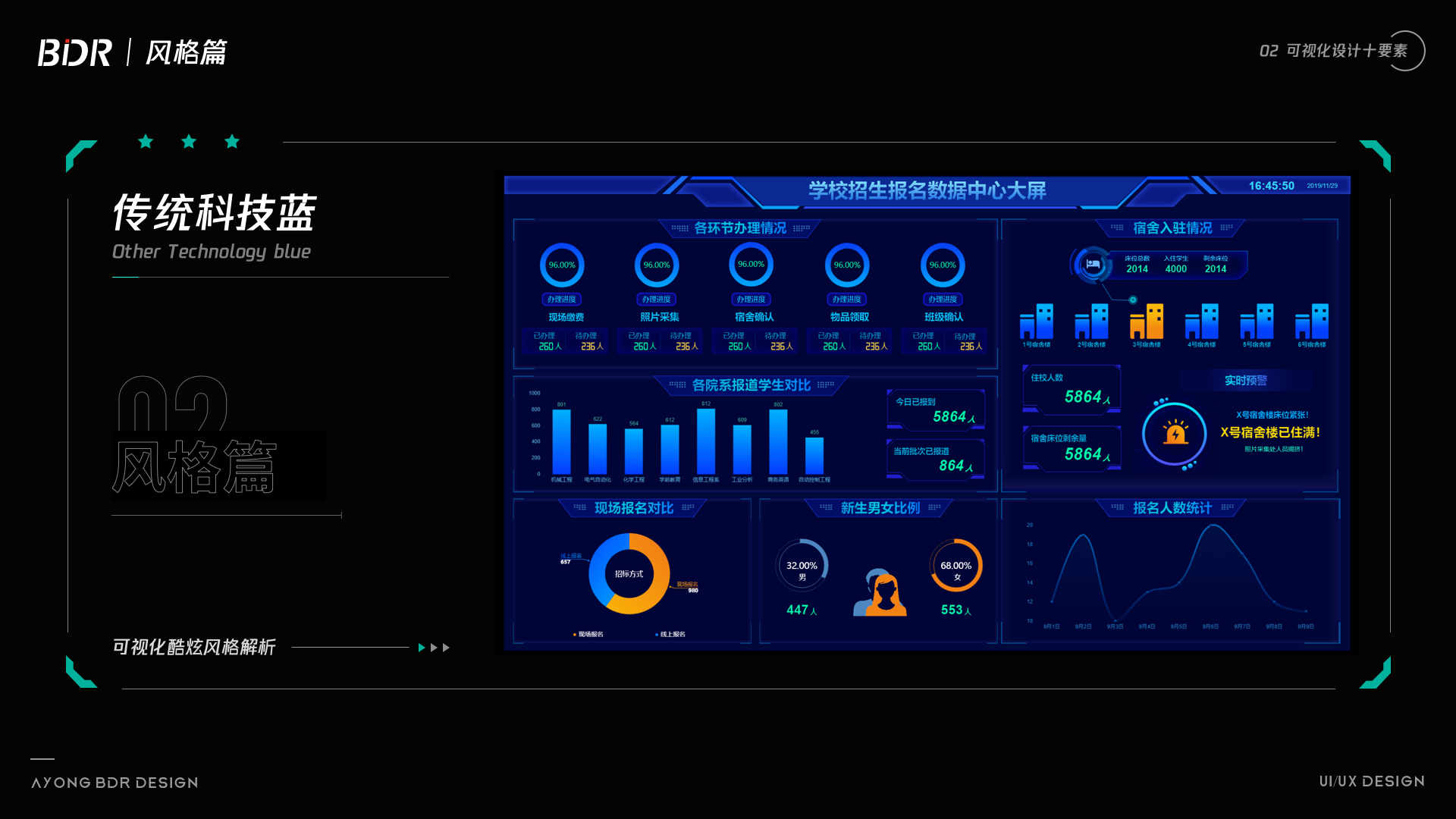
传统狭义上的数据可视化, 更多是纯图形去代表数据,通过图形去展示数据,直观的展示所需要表现的指标。数据可视化也有很多分类, 不过也许你也懒得了解了。
比如,网站后台分析,可以说是可视化分析报表类的,例如百度统计,谷歌统计等等;比如,面对B端后台的数据可视化,国内做的最好的无非就是antdesign,element;我们此处说的是基于G端的数据可视化大屏,G端数据可视化从本质上来说是注重直接解决问题,通过直观的展示数据图表去了解各个指标的详细数值;
也有甚者比较注重视觉效果,要酷炫,心理学家说, 人脑70%的神经信号来自视觉, 我们的视觉系统最完善, 而不同的感官之间, 多少是可以转化的, 而且是每个人的天性。国内传统可视化对于此处的接受程度确实不一样。B端和G端的用户,对于可视化风格的接受程度确实是不太一样的,B端对于前沿技术以及可视化表现会有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,这多少有点本末倒置的感觉。

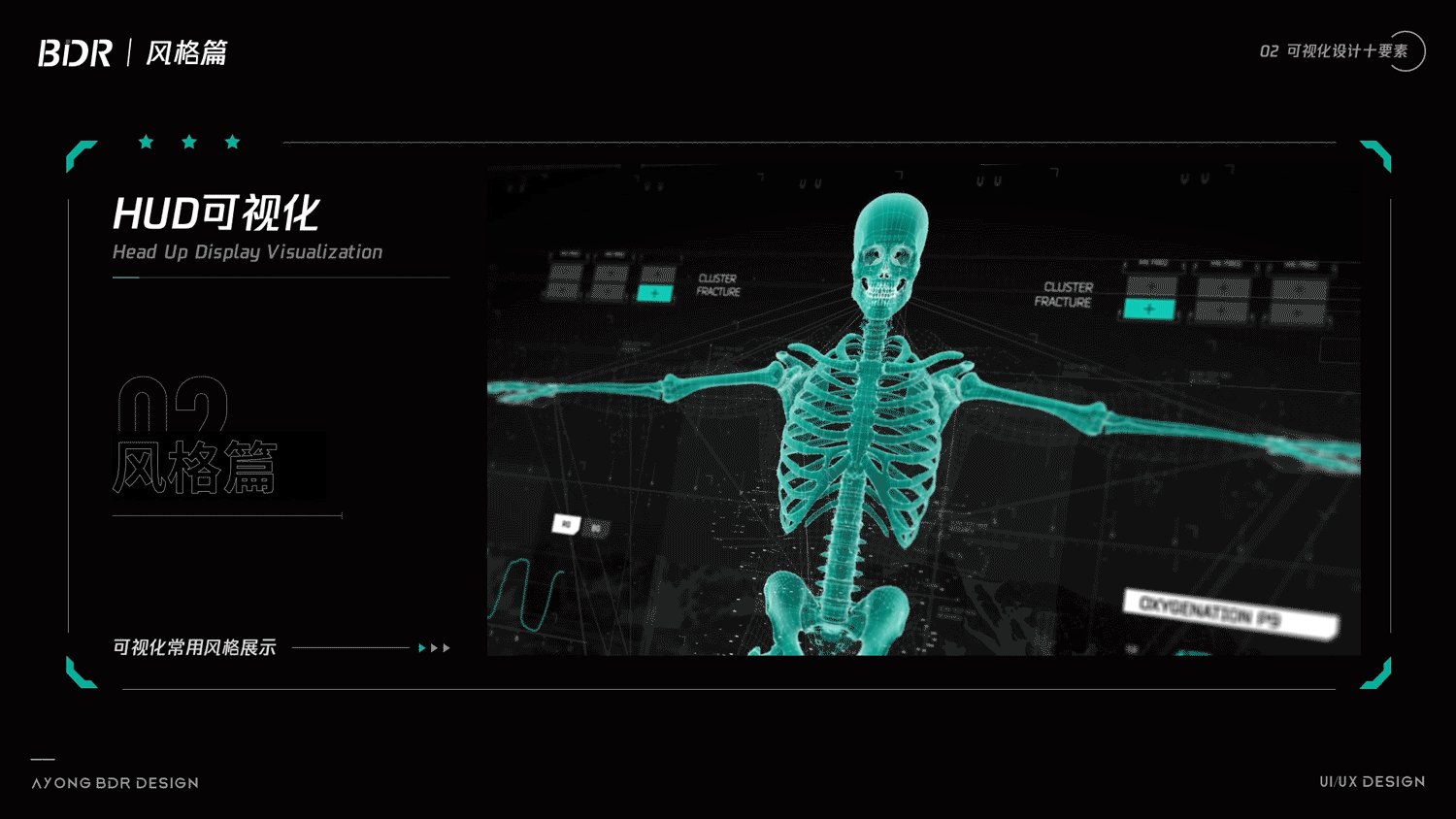
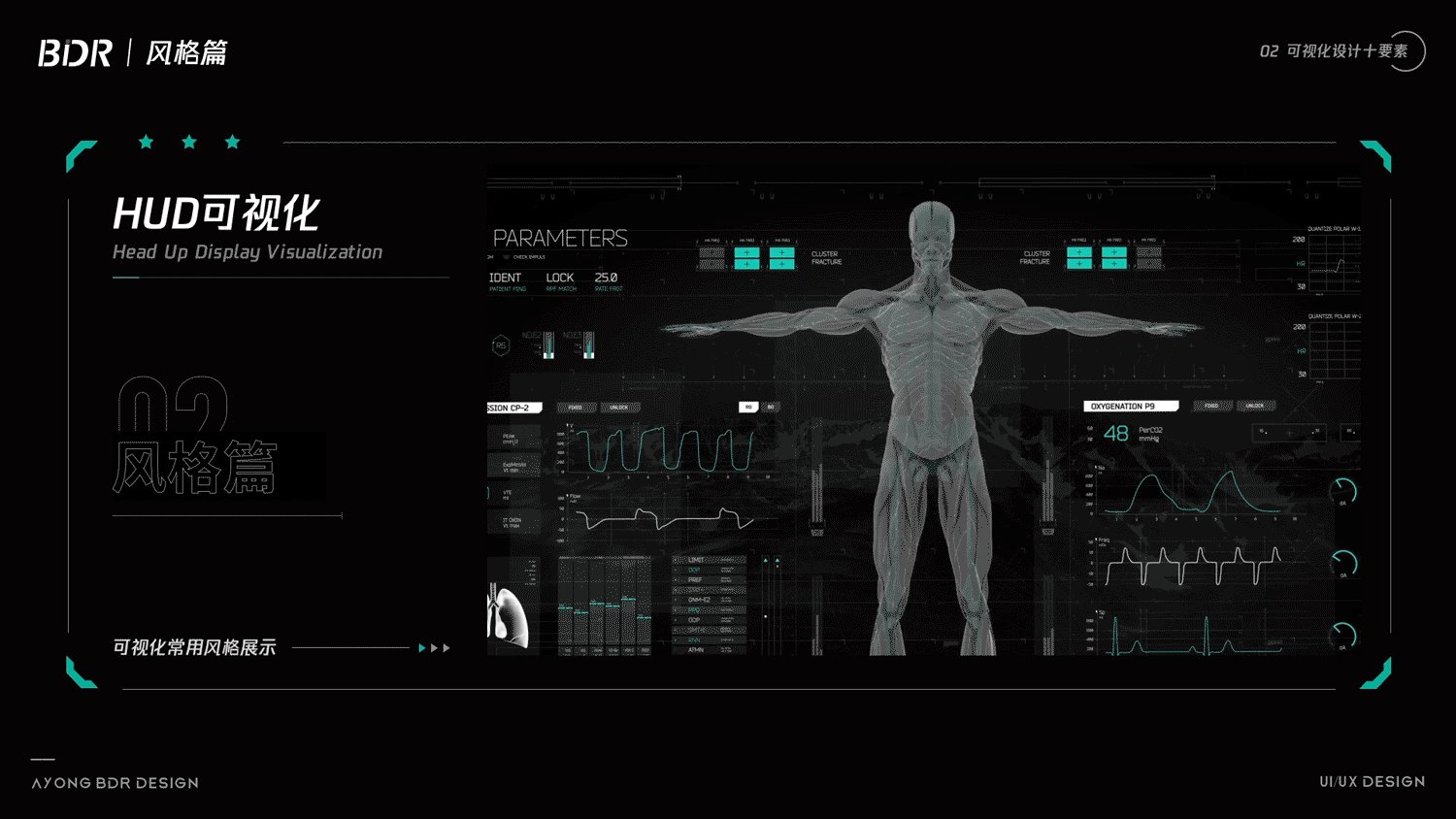
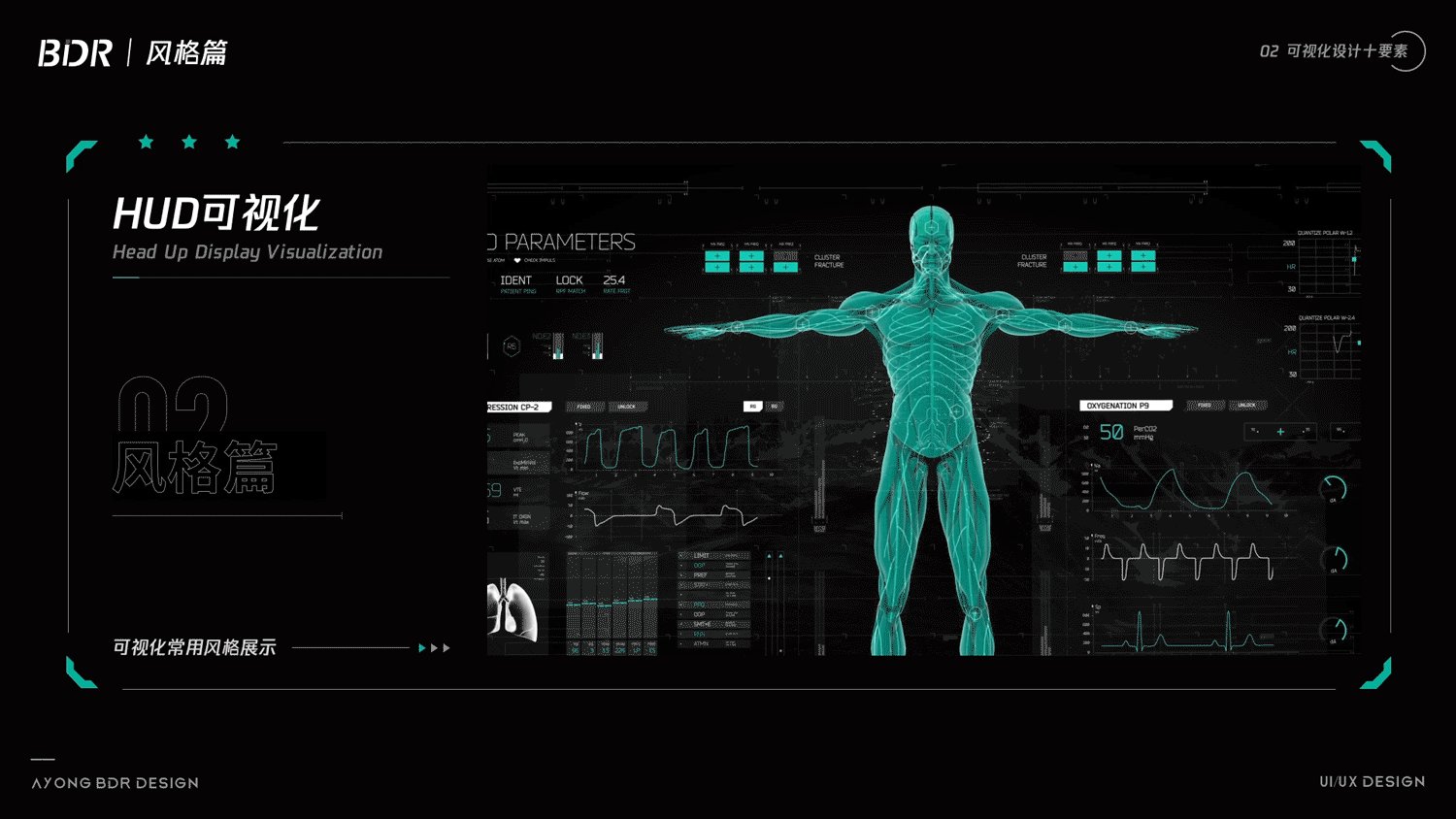
平视显示器(Head Up Display),以下简称HUD,是运用在航空器的飞行辅助仪器。平视的意思是指飞行员不需要低头就能够看到他需要要的重要资讯。平视显示器最早出现在军用飞机上,降低飞行员需要低头查看仪表的频率,避免注意力中断以及丧失对状态意识(Situation Awareness)的掌握。
因为HUD的方便性以及能够提高飞行安全,民航机也纷纷跟进安装,汽车也开始安装,在一些游戏用户界面,很多地方都会采用HUD的风格,比如射击类,格斗类,动作类游戏等等(赛博朋克,堡垒之夜,绝地求生)。


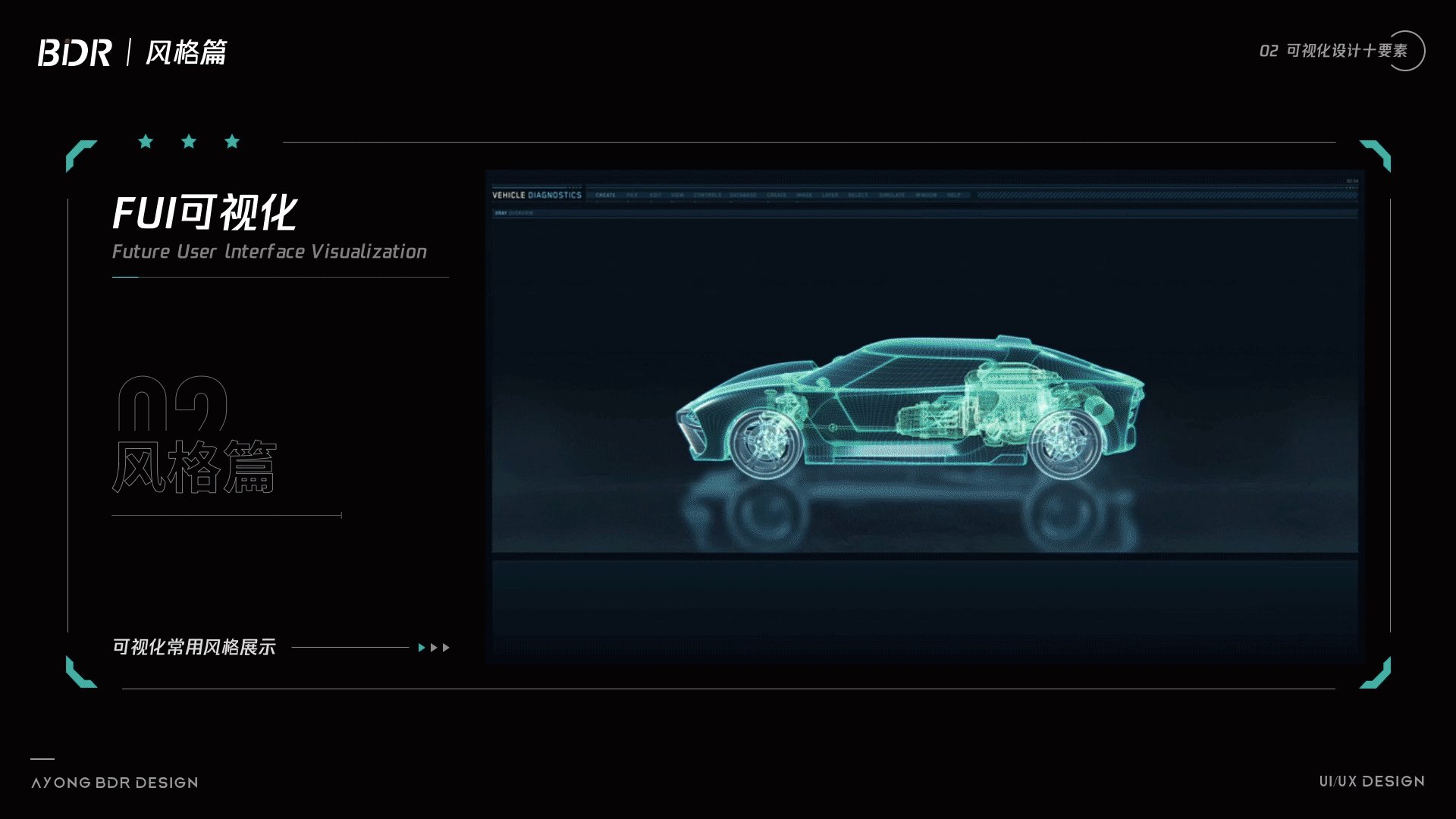
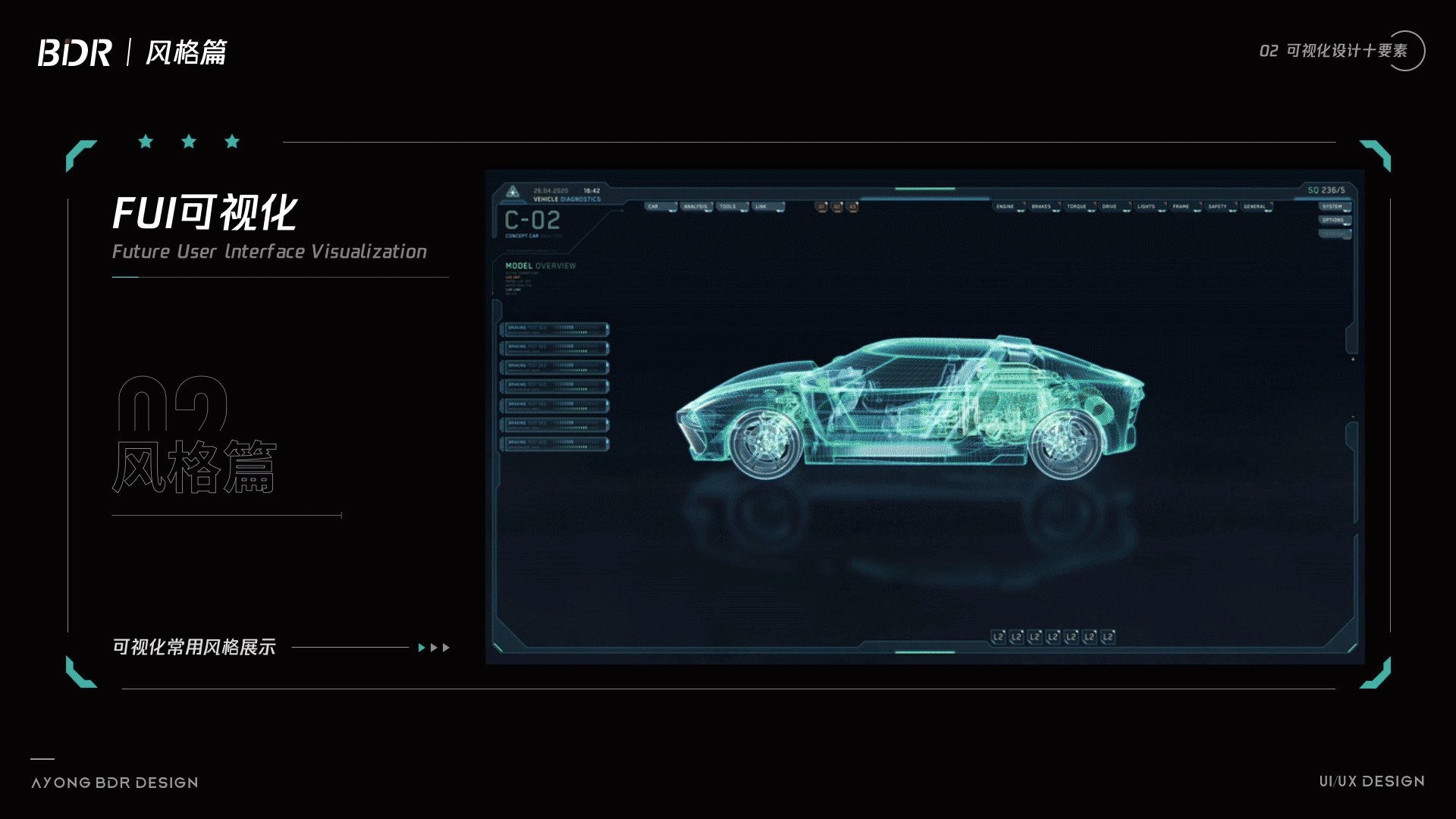
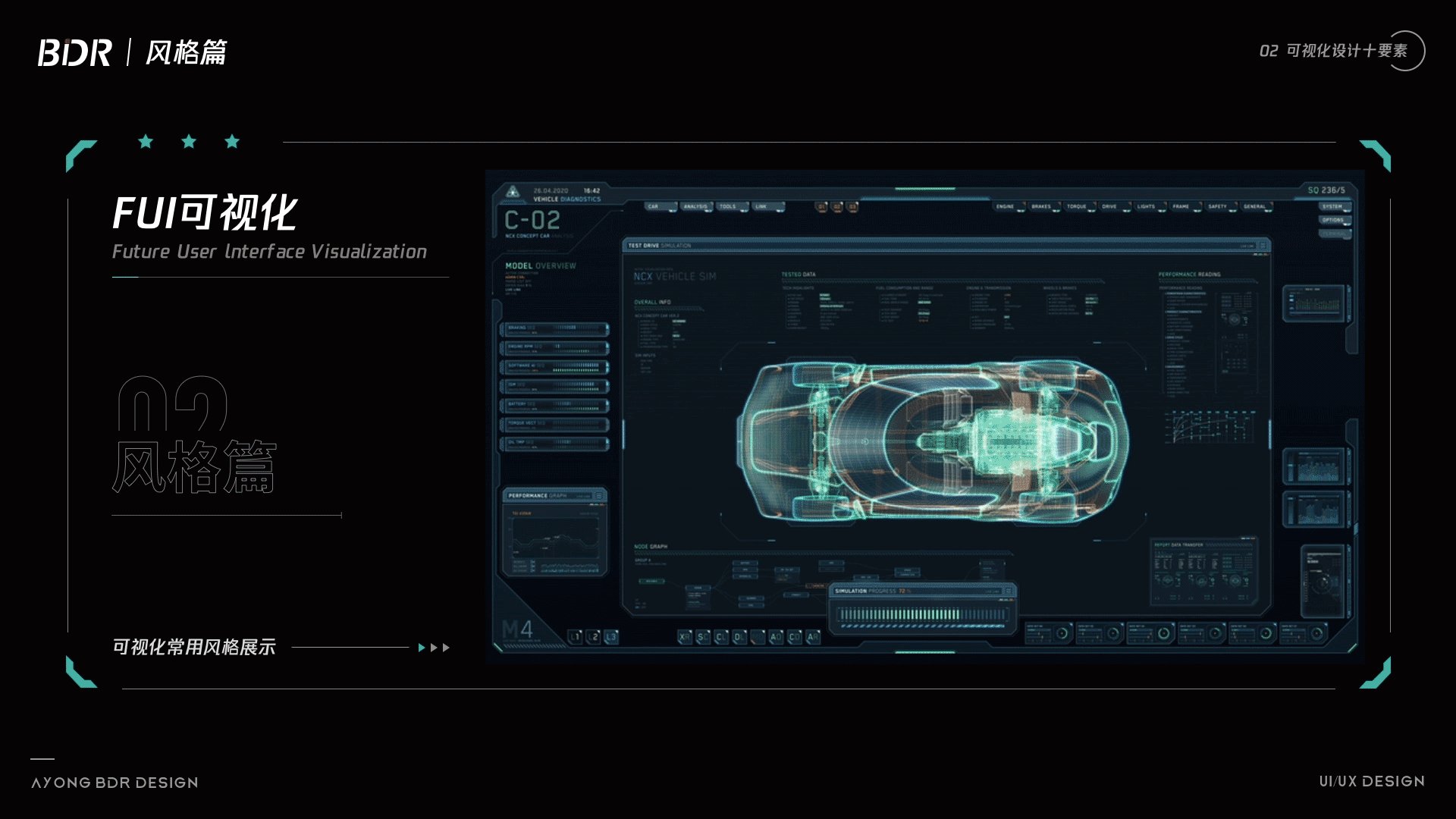
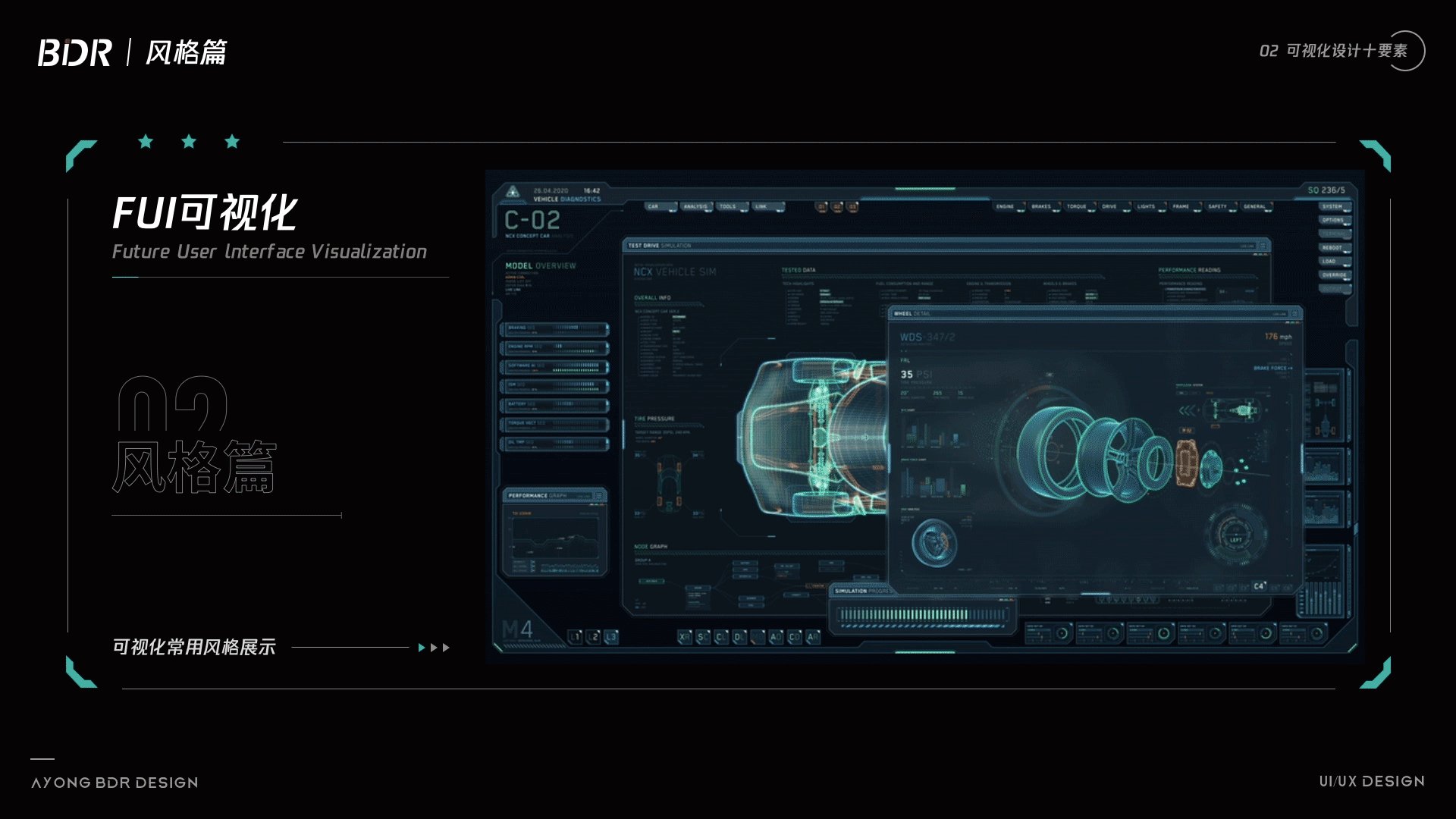
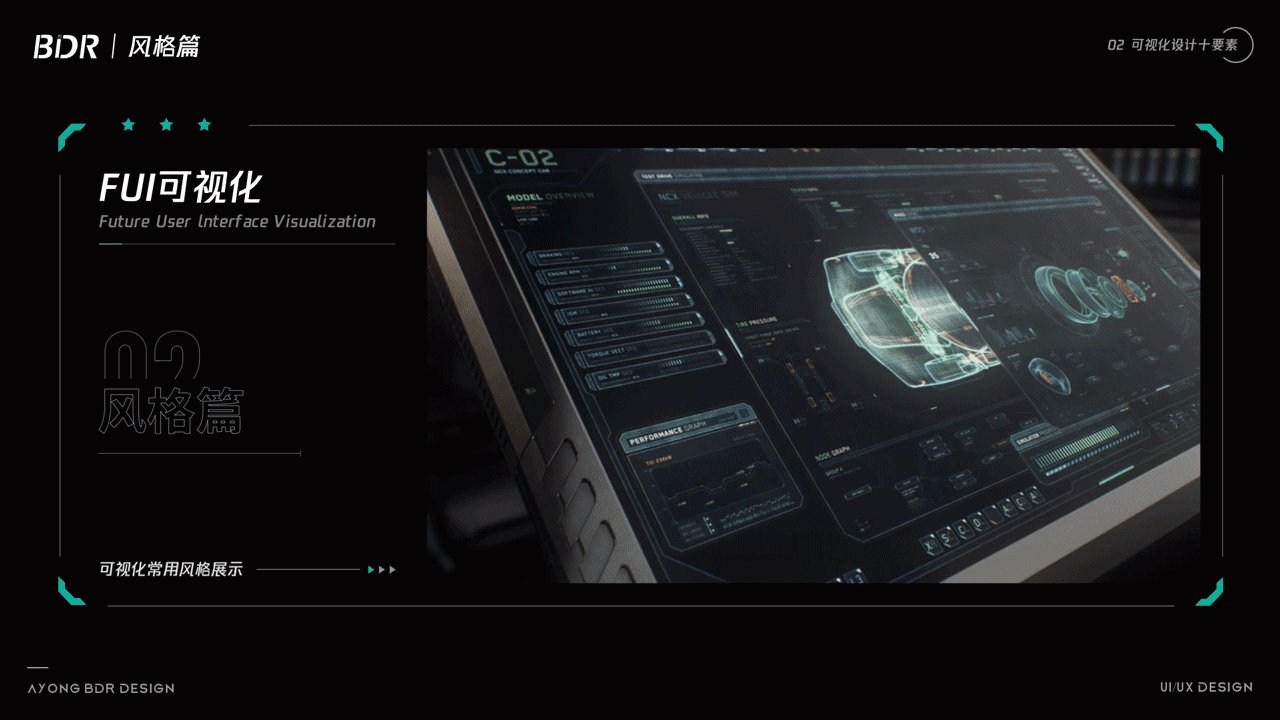
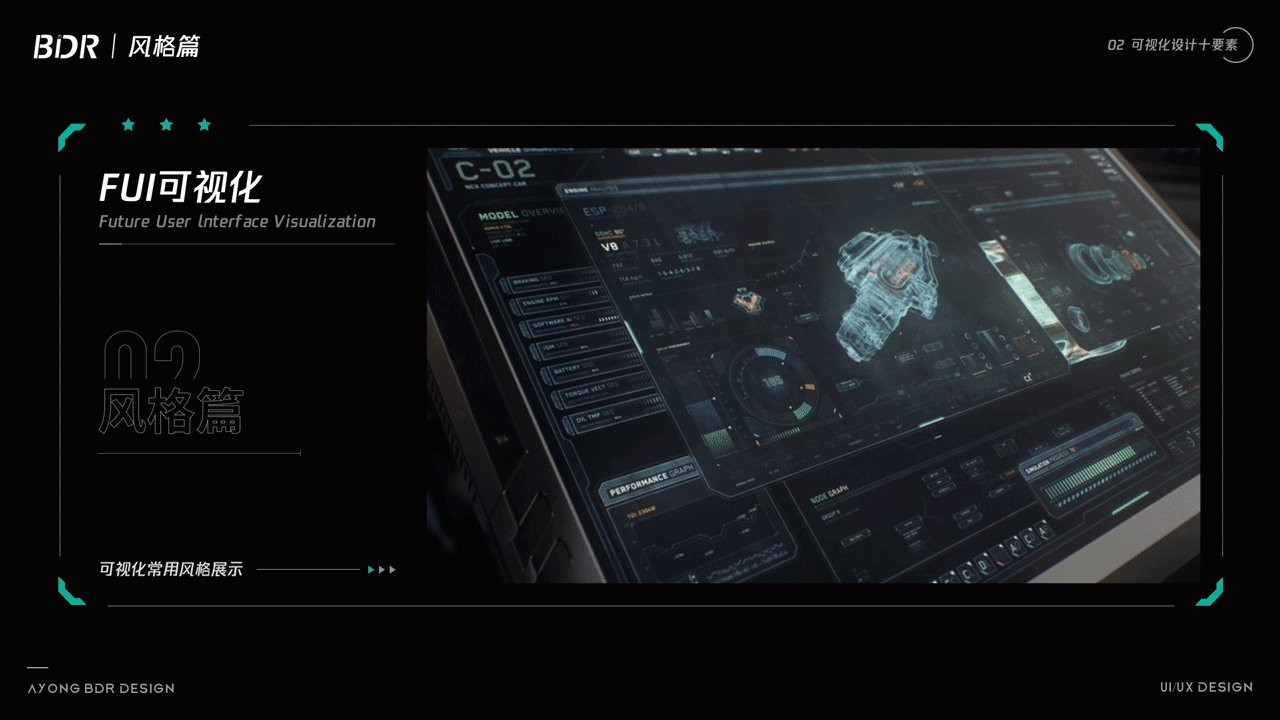
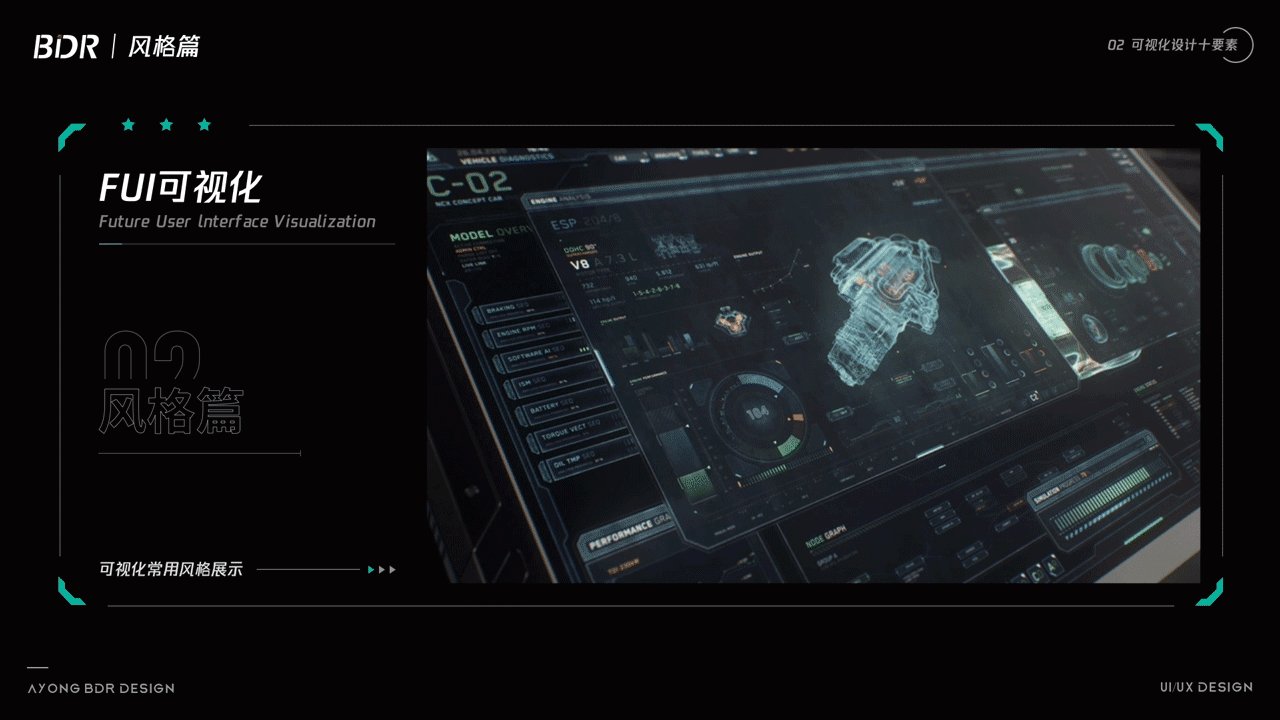
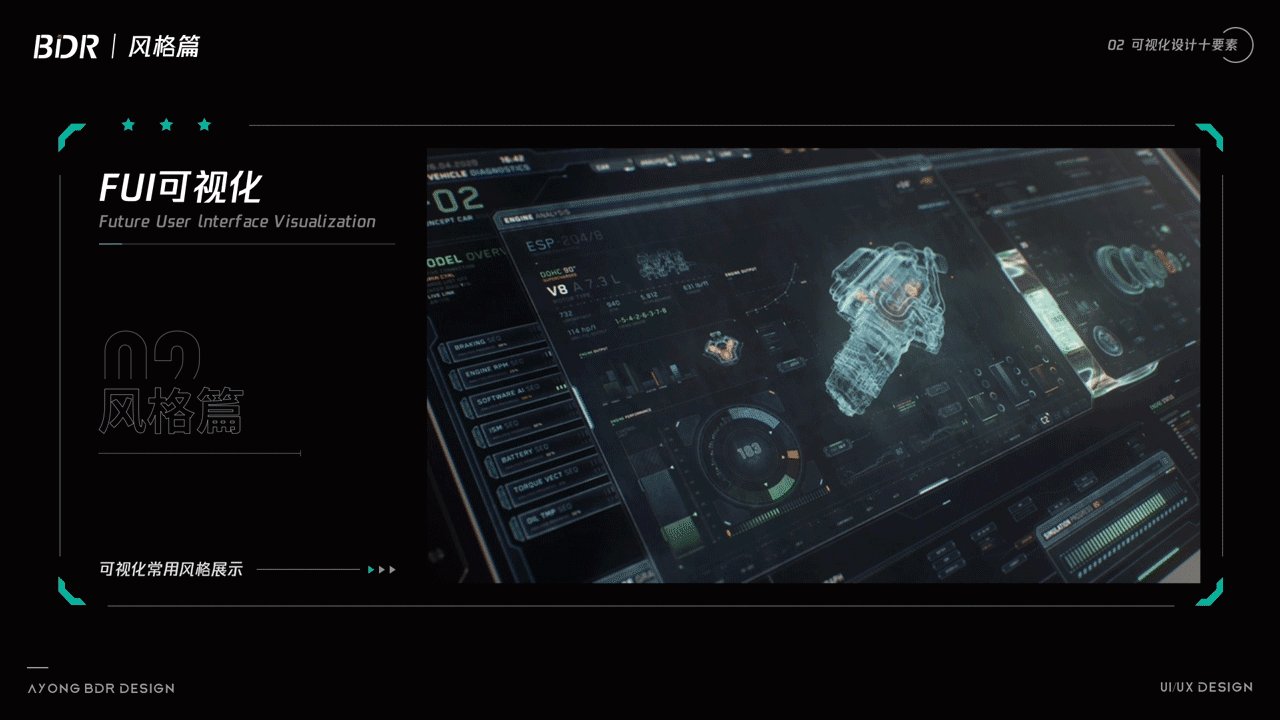
相对于当前流行的扁平化设计,FUI可谓是在Ul设计中独树一帜,设计风格十分鲜明,极具未来感和科技感。
FUI是一个非常有趣的Ul设计领域,是我们在日常现实生活之中天法探索的用户界面设计方式。在我们的日常工作中,通常日常设计很难有机会为宇宙飞船、时间旅行设备,或者感知型人工智能和外星人使用的用户界面做设计。FUI使设计师有机会去突破现有的用户体验和用户界面的限制,探索一个新的领域。通过虚幻界面设计我们可以大胆的设想以及寻找新的解决方案。例如我们可以大胆的设想AR技术的应用,地图可以采用全息投影技术、人与智能硬件的环境交互等等。
虚幻界面设计甚至可以是新的发明,它们可以作为一种概念的验证它们可以启发我们,提出问题,探索什么可行,什么不可行。正如科幻小说可以激励人们登上月球或建造自动驾驶汽车一样,虚幻用户界面可以激励人们为未来创造技术。



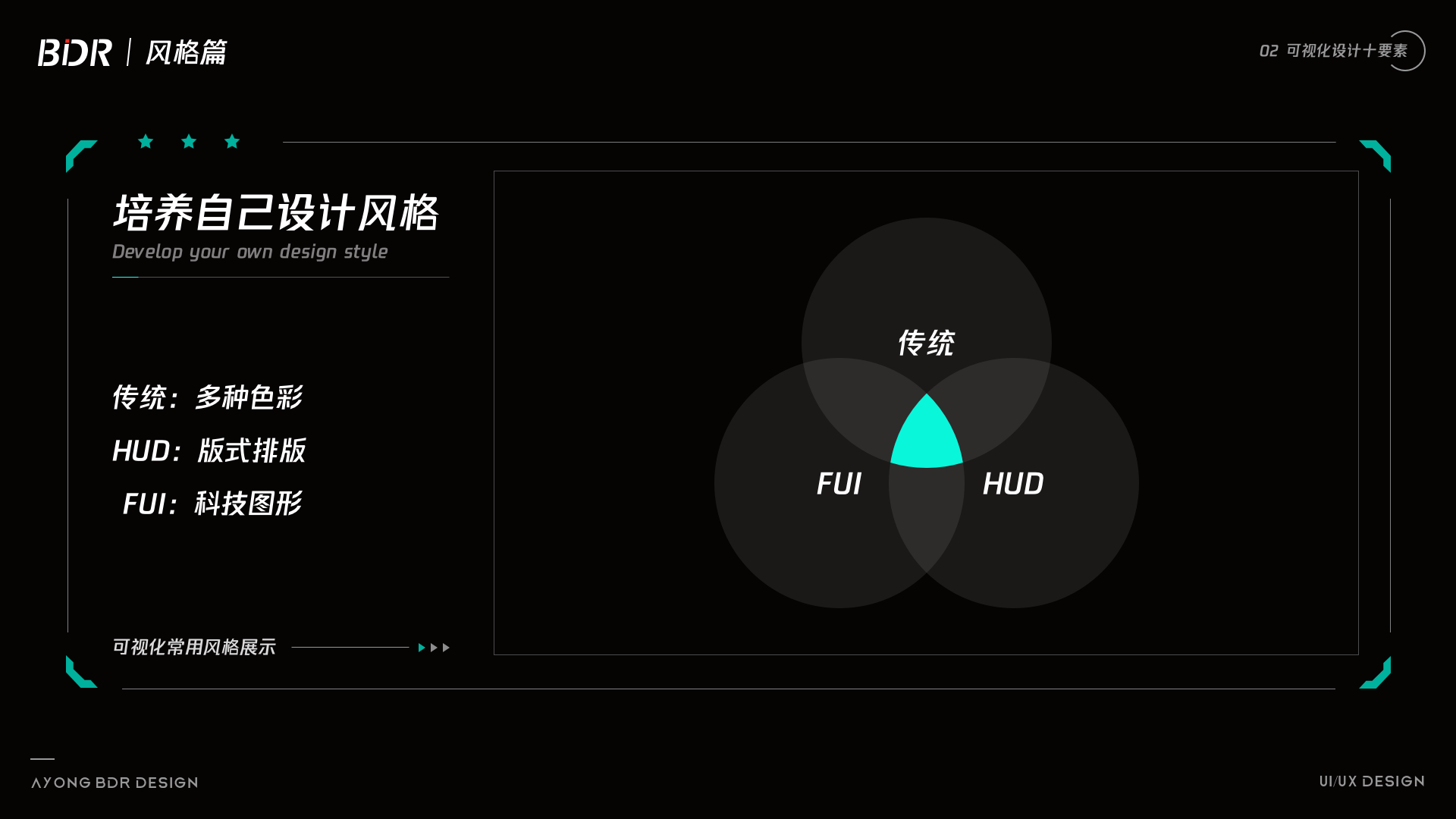
如何培养和完善自己的可视化设计风格呢?其实这个问题有点狭隘,不同客户不同使用场景我们可能风格都会不太一样,但是唯一我们不会变的是我们对于组件图表的理解,图表图形的展示形式。

一个合格的可视化设计师,对于任何可以参考的页面,都可以迅速领略到可以应用的部分页面和展示形式,多吸收知识,提升自己,这就是取其精华,去其糟粕的正确解答吧!所以要将现有风格结合,完善设计理念,提升视觉技法,这才是当下比较重要的。

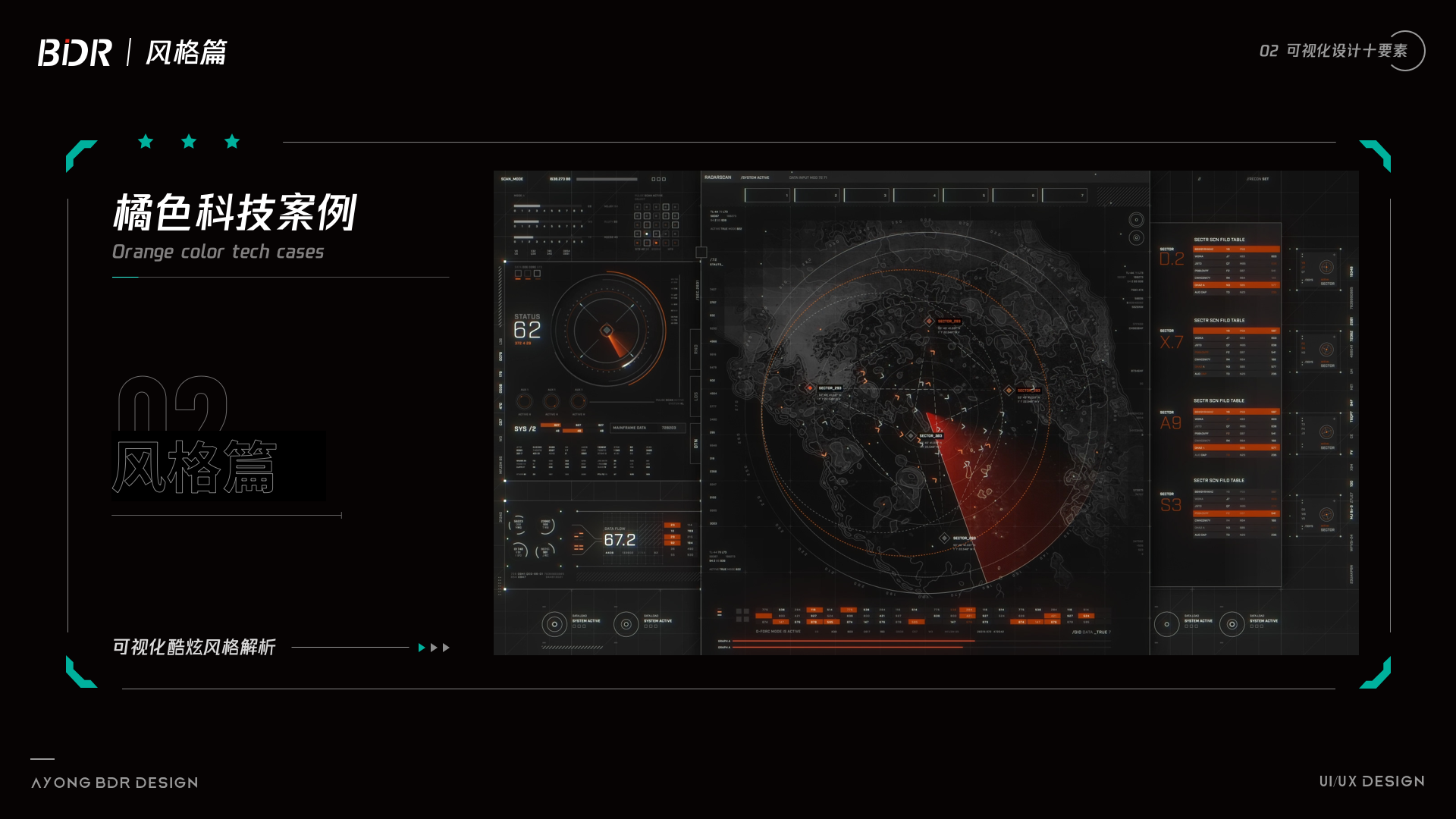
最近由于工作中的一个项目,对自己充满了怀疑,究竟什么叫科技感?不同的应用场景,科技感是否还依旧有效?同展示条件下不同应用场景,又会有什么样的差异?究竟是什么样子的设计,才能被“甲方爸爸"认定为科技感十足,并且很酷炫呢?从酷炫科技感出发,总结了以下四个方面去解析科技感风格。

相信很多可视化设计师听到最多的一句话:要酷炫,要科技感!每每听到这句话我都会变得非常暴躁。究竟是酷炫科技感代表可视化?还是数据可视才是可视化的内核?每每遇到这种令人糟心的问题,我想的是如何通过自己的专业知识去解释,可是我发现根本解释不清楚,也无法令甲方客户信服,甚至和同为乙方的总包也无法达成统一战线。那么我们应该如何去做呢,又应该如何去解释科技感这个抽象的概念呢?

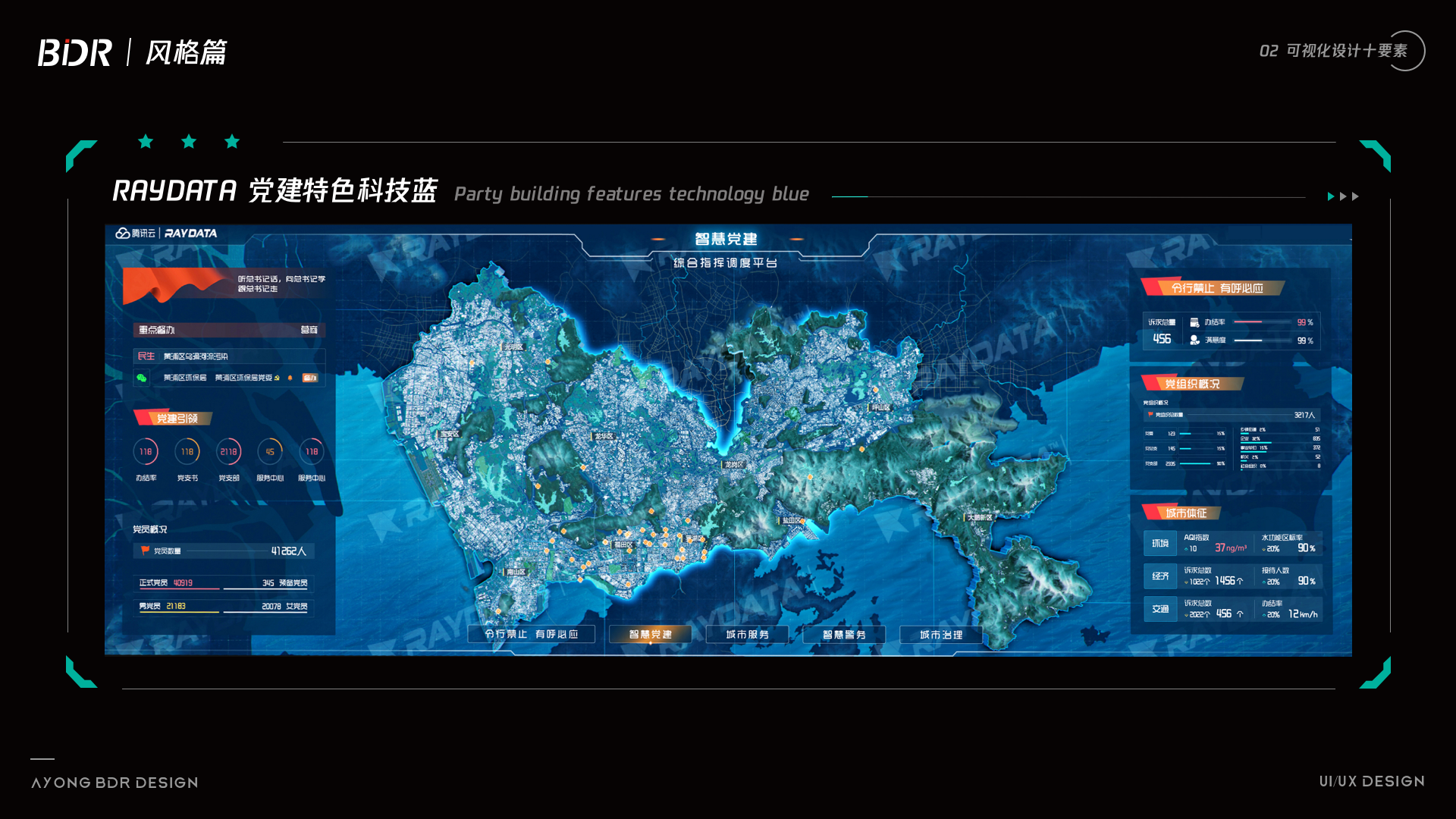
提到科技感色系一般我们想到的就是蓝色系(科技蓝),但是很多人可能走进了一个误区,科技感的专属色彩并不是只有蓝色,而且一些蓝色确实让我们有审美疲劳的感觉。如图,就是我们比较常见的传统可视化设计,一眼看去满屏都是蓝色,具有中国特色的蓝色科技感。正如所有人都公认的党建题材为红色加黄色,那么科技感真的只有蓝色专属吗?党建题材都是红色专属吗?

由此可见,红色并不是党建题材的专属色彩,存在即合理,也并没有说党建可视化一定要做成红色的。制约的因素有很多:项目背景,项目需求,设计提案,专业认知等等,可视化大屏归根结底还是做的是服务设计,因此服务好客户,得到客户的认可,就能体现设计的价值。但是在设计稿中可以发现,界面运用到了一些党建色彩的元素,也是通过这种方式去展示,这也是设计师需要注意的一点。





蓝色并不是科技感的专有属性,任何一种颜色都是可以塑造科技感的感觉的。比如适合用绿色的场景做的界面,没有做好看,那只能怪自己学艺不精,跟配色无关。不排斥蓝色,但是讨厌到处都是用蓝色,上来就是用蓝色。
说到背景这是一个影响科技感非常重要的因素,一张超神比比皆是,一张超鬼也是随处可见,究竟什么样的背景才是一个优秀的可视化界面所具备的?不是画面发光,有闪光点,宇宙或者银河那种图;也不是科技点线,带渐变的线条(混合工具做出来的那种)看起来就特别复杂;也不是那种亮度超过画面任何一个元素的图。

科技感的背景所起到的作用应该是衬托画面,而不是在画面中比较跳,抢视觉,一大坨发光或者复杂的图形,只会起到反作用。
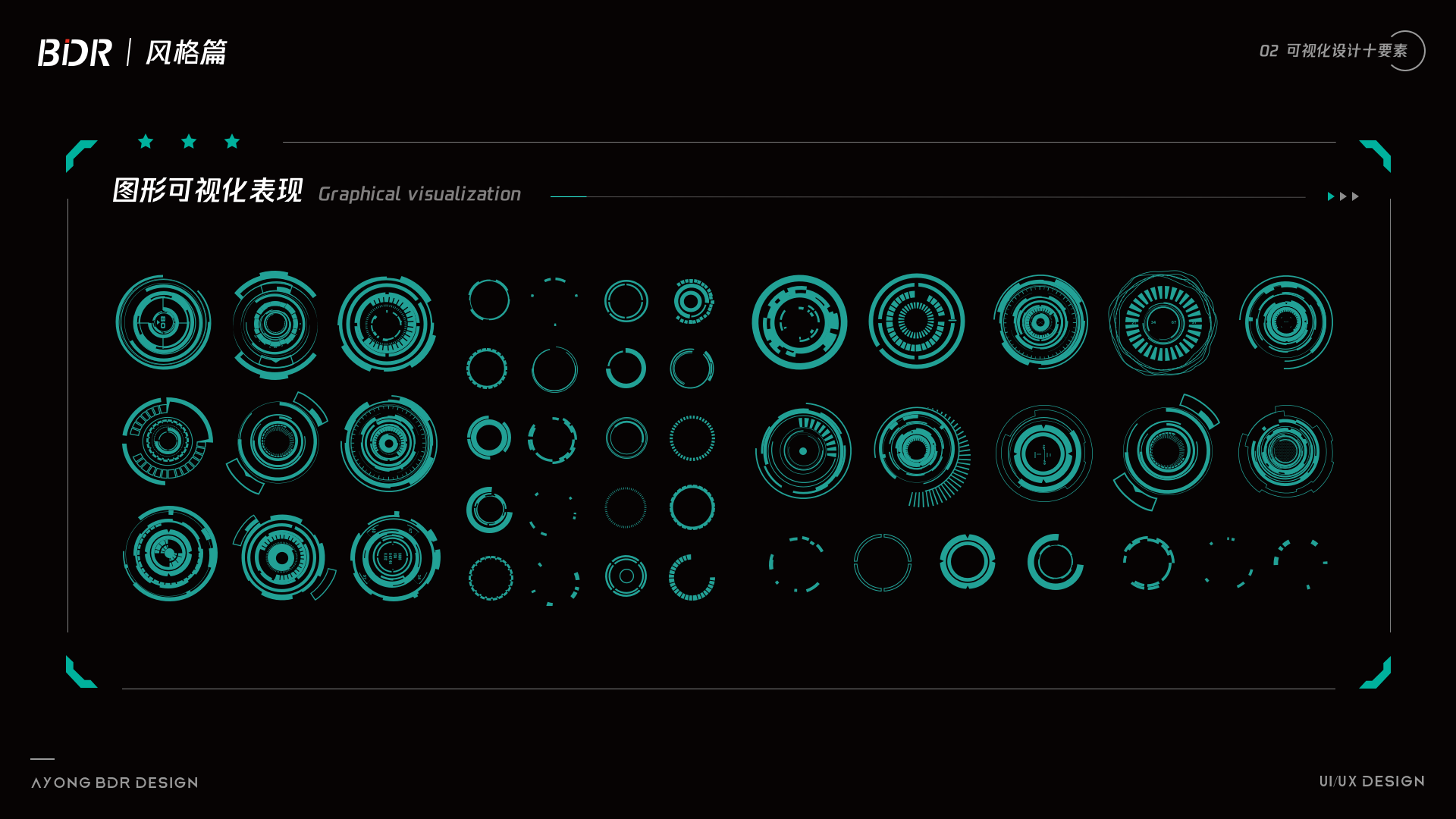
图形应该是以上指标中,最令人可以接受对科技感风格诠释的一种,科技感的图形到底有哪些特征,我们又该如何去做呢?


通过以上案例我们可以发现,所谓图形表现科技感,最大的特征就是点线面应用的多元化,通过一种或者多种规律将点线面组合起来,线条粗细长短不一,点大小不等。在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。
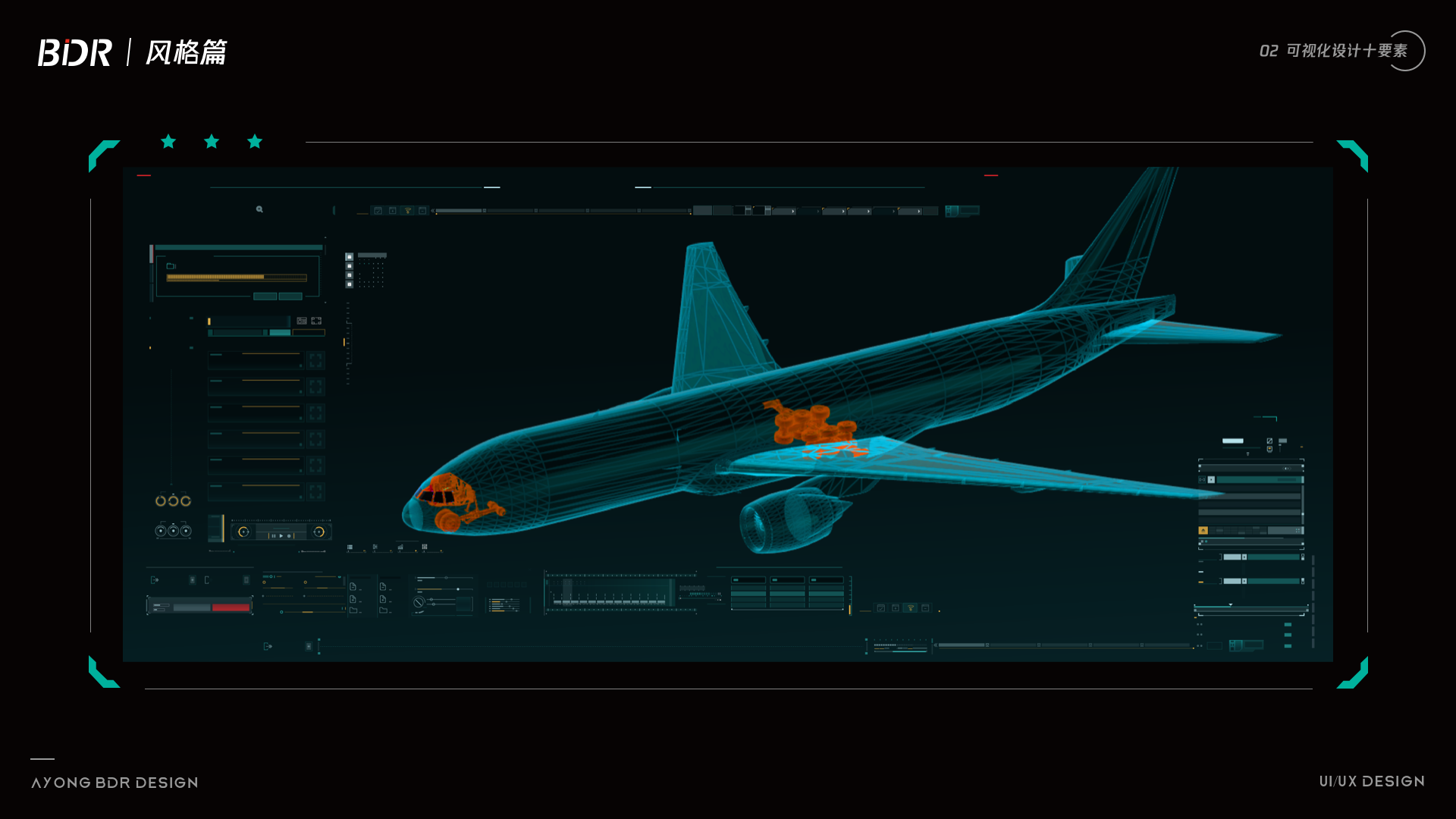
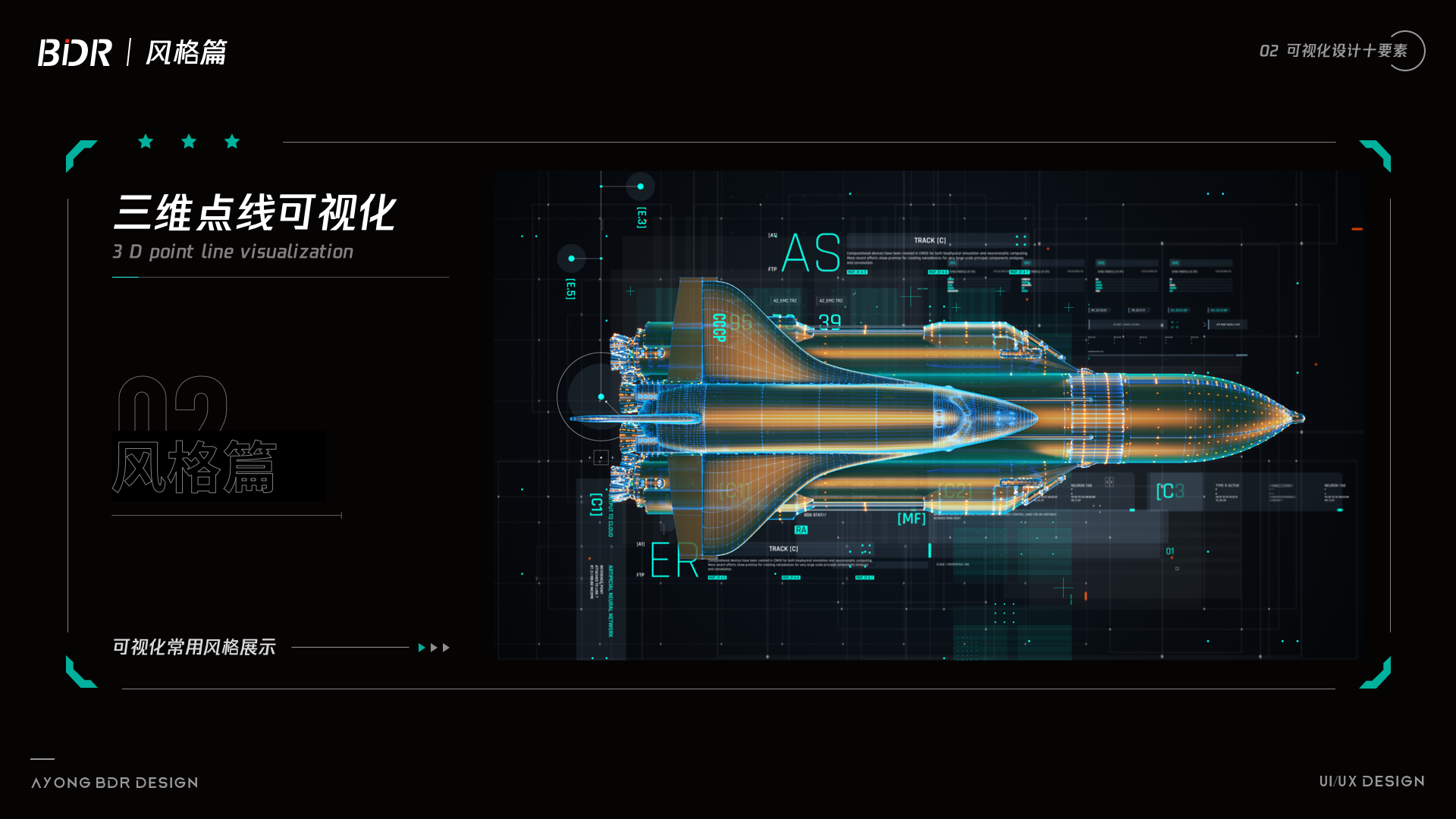
此处可能会出现一些三维样式的图形,特殊的视角以及不常见的设计都会增加科技感的元素,但是也不是所有的三维都可以比二维更有科技感的。我最近做的就是甲方客户一直觉得:三维元素太少了,科技感不够。我就纳闷了,到底什么才是科技感?难道科技感只能用三维的来表示了?只能说一定条件下,三维是优于二维展示的,但这也不是绝对的。如果你的场景主视觉本身就是二维范畴的,何必要要求组件三维展示。
下图的二维科技感表现上肯定是超过三维地球的,至少我是这么认为的。

动效应该是最能体现科技感的方式了,通过动态演示组件,通过动效展示界面,远远比静态页面要合理的多。动效主要是通过:位移、旋转、透明度(闪烁)、缩放等方式去制作,形成独特的动画节奏。




可以发现科技感动效一般都伴随着极快的闪烁动画,动画的节奏也是比较偏快,再通过出现动画,字符偏移,剪切路径等演示组件的形成过程。
可能大家没有遇到过这种情况,比如在三维建筑可视化中,科技感本身就依赖于场景的表现,但是不知道大家有没有试过,将三维建筑可视化换成二维GIS之后,我们如何去使画面表现的更具科技感呢?
图一,图二,图三分别就是替换不同的场景,那么我们来看看这些场景为什么不适合原本的之前的科技感风格呢,我们一起思考一下~



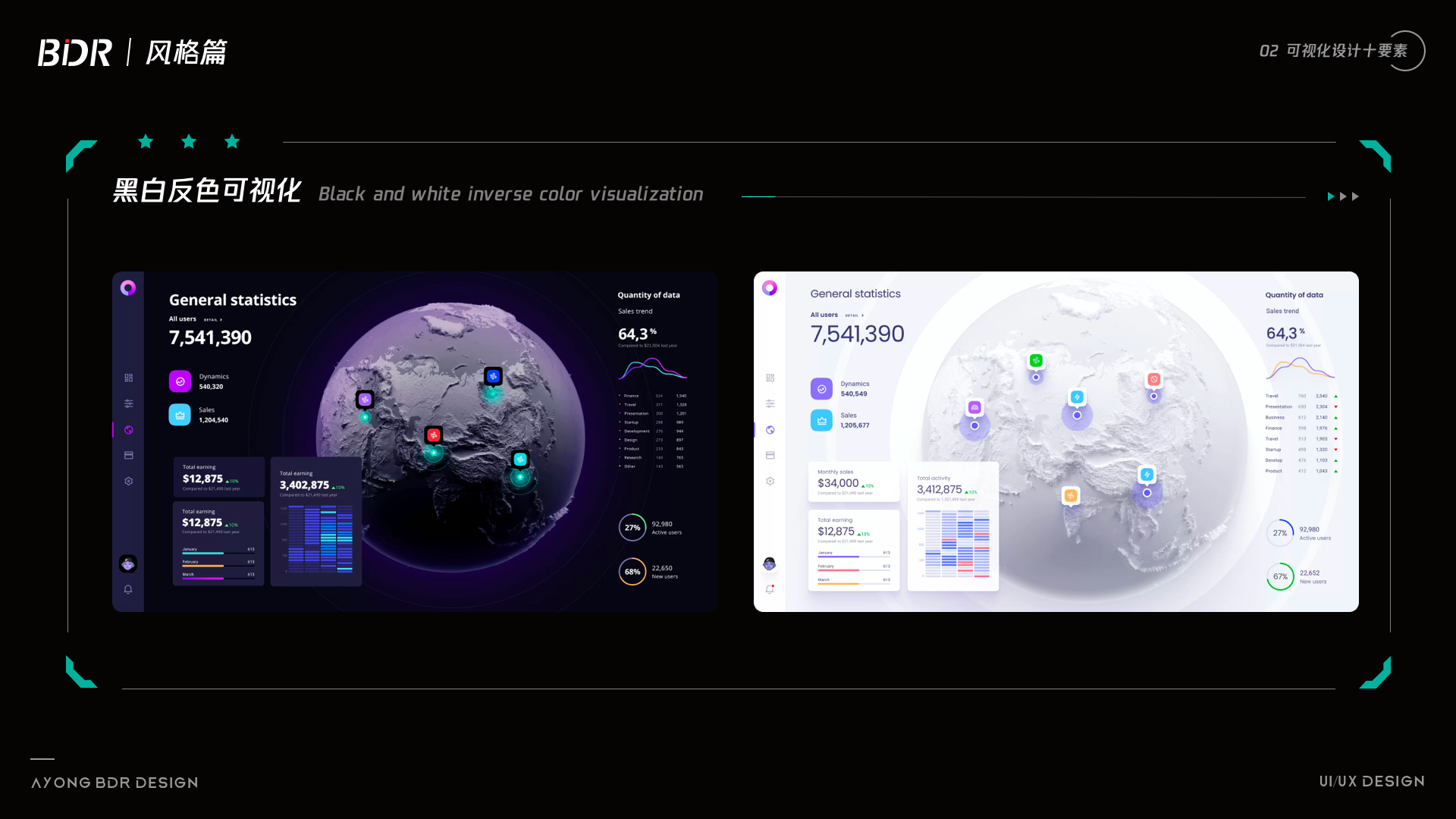
大家可能会觉得科技感只针对于一些特殊的场景,或者说是深色场景,比如一些实景地图和卫星地图又该如何去表现科技感的元素呢?那么如果是浅色可视化我们又该如何去做科技感呢?

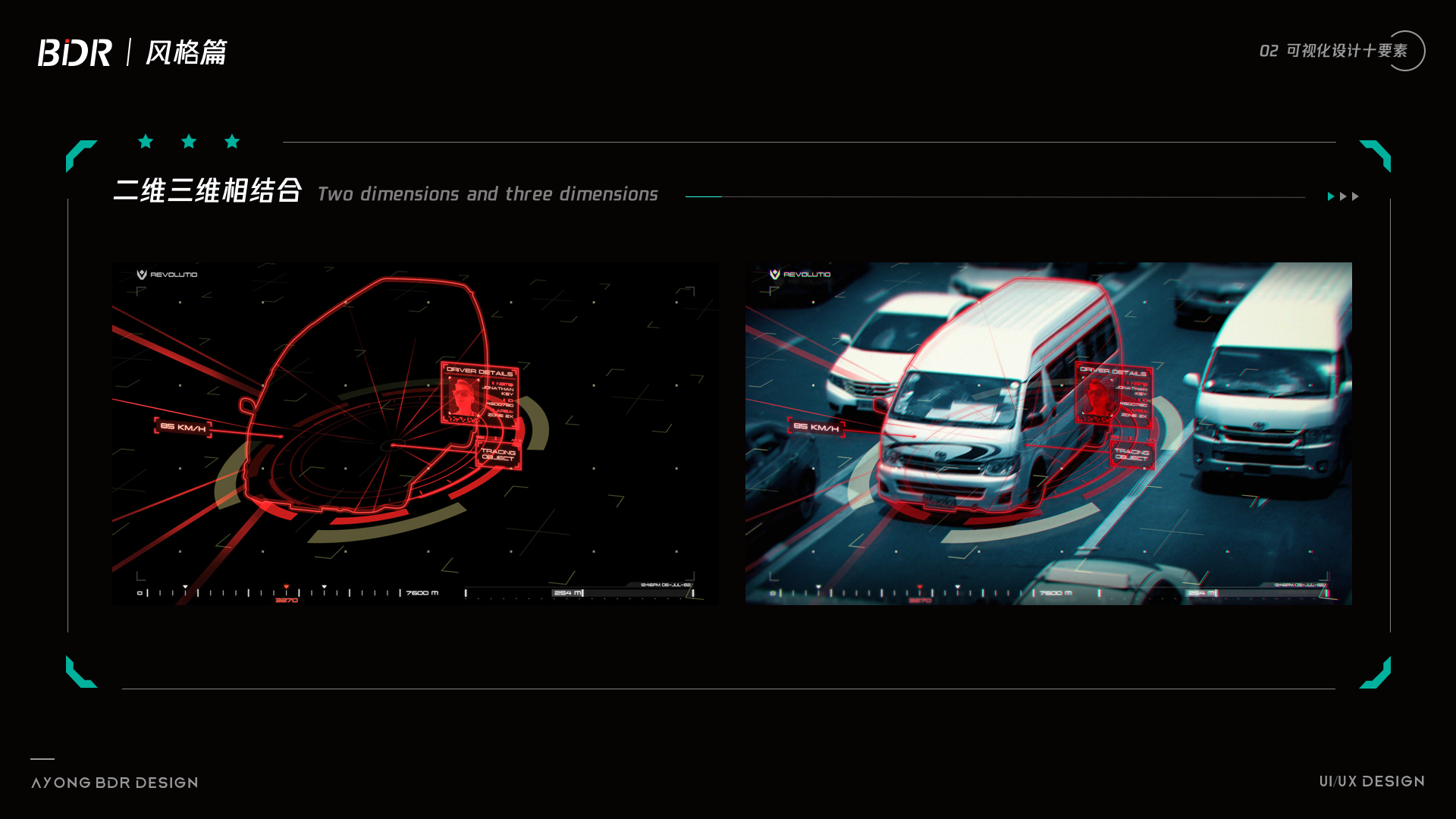
其实这本身就是一个伪命题,三维表现对画面的冲击力是非常强的,对于画面视觉效果的提升有很大的帮助。不过是否所有的三维就是最合适的呢,这个也确实有待商榷。不过能肯定的是,一定程度上,三维一定会比二维更加具有冲击,更加具有科技感。



其实最正确的表现就是二维表现加上三维场景展示,两者相辅相成,对于画面的展示才是最好的。通过下面这组案例可以发现,二维表现加上三维场景才是最优解。

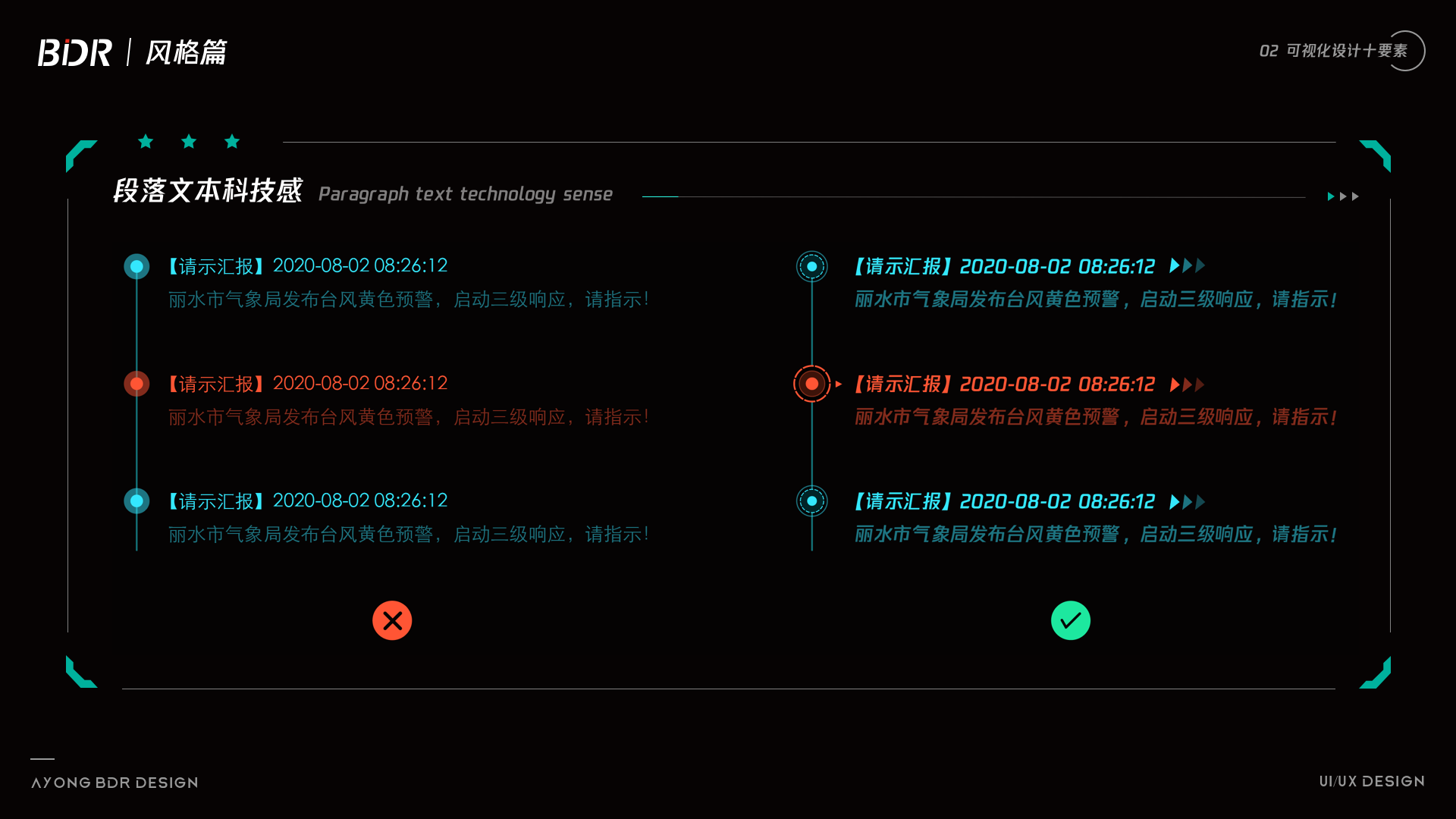
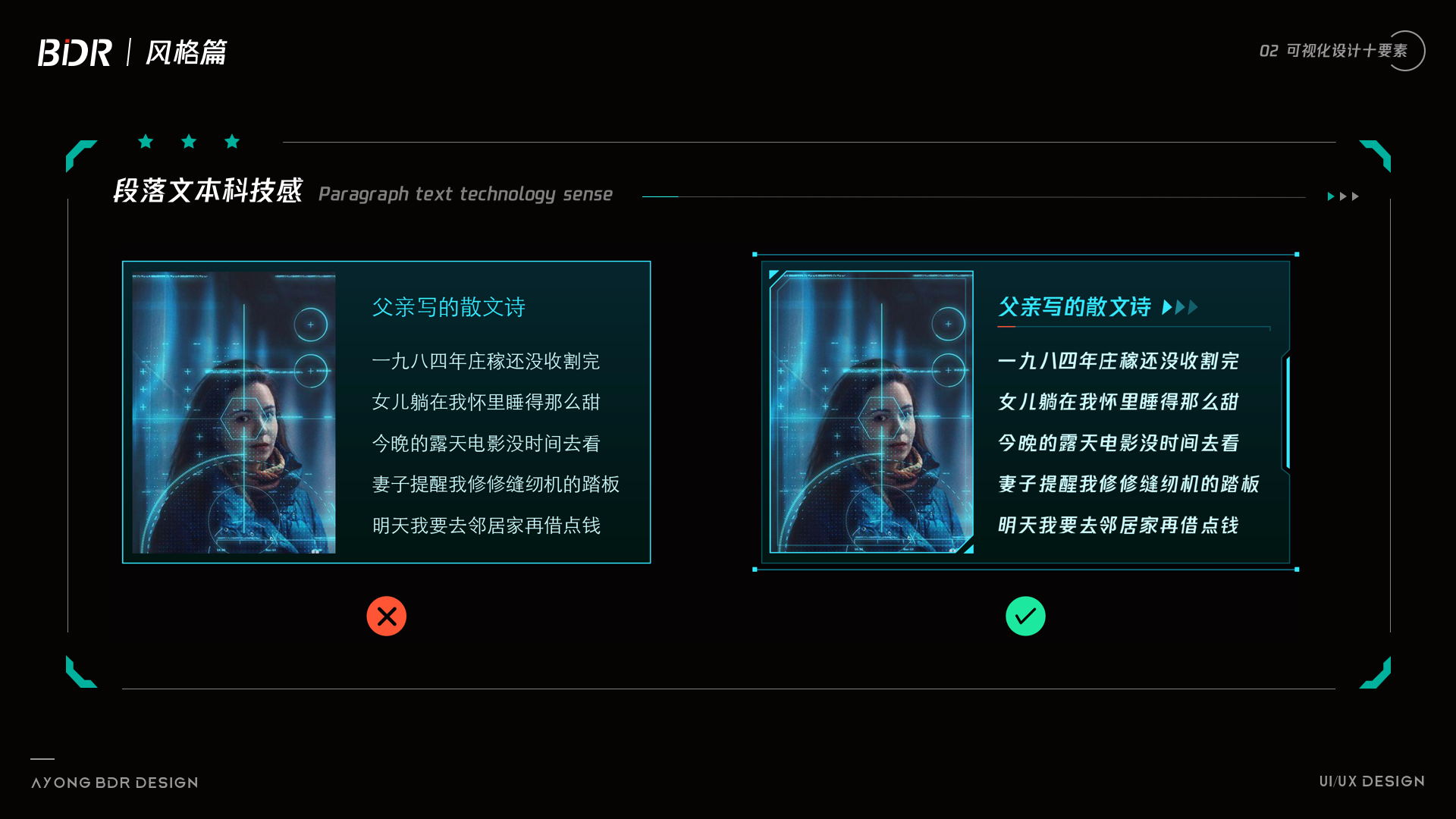
很多同学对于文字需求如何制作科技感有很多的疑问,通过最近的作图,总结出四种关于文字排版科技感的展示,总结起来其实就那么几点:装饰,图形,字体,版式,表现形式...




其实对于数据可视化设计科技感的研究,不仅需要了解表现层,更需要上升到业务层。一些特定的图形或者装饰,对于画面的丰富程度一定是有帮助的。
讲了这么多,不知道对大家理解科技感是否有帮助,如何提升画面科技感,是我们做为数据可视化设计必定会面临的一大难题。希望大家在以后的工作或者项目中,多多酷炫,多多科技感!!!

因此我们要确定的是,根据这四个“W”去确定整体业务框架的基础构成,这对于设计风格的初步意向确认有着很积极的意义。

who:王局长
when:领导人会议时
where:公安局
what:新基建建设 数字化转型事项
在领导人会试上,公安局王局长提议通过了关于新基建,数字化转型的各种措施。面对这一场景,有以下几个问题。受众是谁?需要干什么事情?谁去干?数字化转型怎么做?怎么实现?需要用到的技术?展示风格?重功能?还是重展示?
在有了这些的前提下,对于我们设计风格的选择就有了很强的指导意义,比如王局长比较喜欢多色搭配,科技感强的风格,主要为了配合展示汇报,那么就可以通过这一些需求,初步制定风格为效果酷炫的展示类大屏,但是主视觉的展示形式还是要根据其他的具体情况去进一步确认。
在面对一些特有的项目时,一般客户会给出一些参考术语:“3个一带”,“2个方针”,“八大成果”“三山,两水,百林,千田”......
面对这种问题,能做的就是理解其包含的真实意义,究竟需要展示哪方面的,了解清楚项目的背景需求,结合客户所说的一些关键字段,剖析以上的内容可以发现,客户通过一些方针和方法,对“山水林田”进行治理,取得了一些阶段性成果。

因此展示的内容可以确定为智慧治理,或者智慧生态方向的,然后就可以根据项目背景的内容去选择可以应用的具体的一些方案了。
因在到了需求分析的阶段,可以根据客户提供的大量的资料和业务需求,去明确的设计方向,究竟是需要展示哪些内容?可以提供的数据有哪些?展示条件(硬件设施)是否具备?想要的效果有哪些?

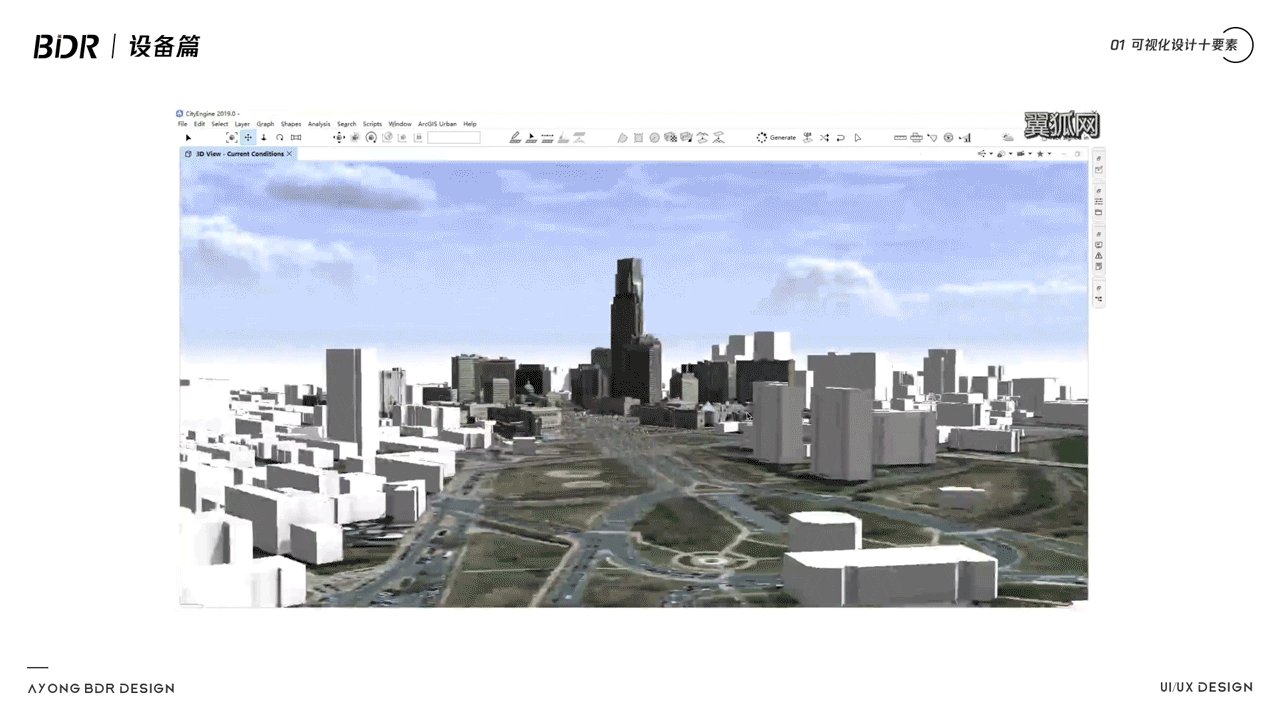
比如客户需要查看到山水林田的各个改进措施的效果,以及改进前后的效果对比。说到这单纯的二维GIS和影像已经不太好满足了,那么可以将场景风格定位到三维展示,需要实际1:1建模,至于是通过WEBGL,UE,UNITY就看各自的团队擅长的方向了。
场景大体风格确定,那么展示面板需求根据场景去搭建就可以了,这样一个完整的风格选择过程就算初步走通了,具体的验证环节,可以在一次次会议中再去进行交流和修改即可。

展示容易,风格切换皮肤多,可编辑性高,开发难度低,地图资源较多,适合快速搭建可视化大屏模版,开 源内容较多,前端开发直接调用样式即可。
展示形式较普通,地图风格样式不出彩,设计效果也会打很多折扣,很难与同行拉开差距。
开发过程中可能需要基于高德API以及一些平台,对封装地图进行二次开发,没有GIS开发经验的前端,会比较困难。
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超图,天地图等等。
以高德API为例

展示灵活,可下载svg矢量区块,并可下载json文件直接交付开发,可下钻到县级,可编辑性高,一般会结合二维GIS来展示,有插件可以直接绘制全国地图。
不够立体,可选样式比较少,画面主视觉容易空洞导致画面效果不强。
开发对于设计图的一些效果还原比较困难,例如发光,渐变等等。只能做一些比较基础属性的修改,对于效果还原可能达不到80%以上。
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
以DATAV地图下载器为例

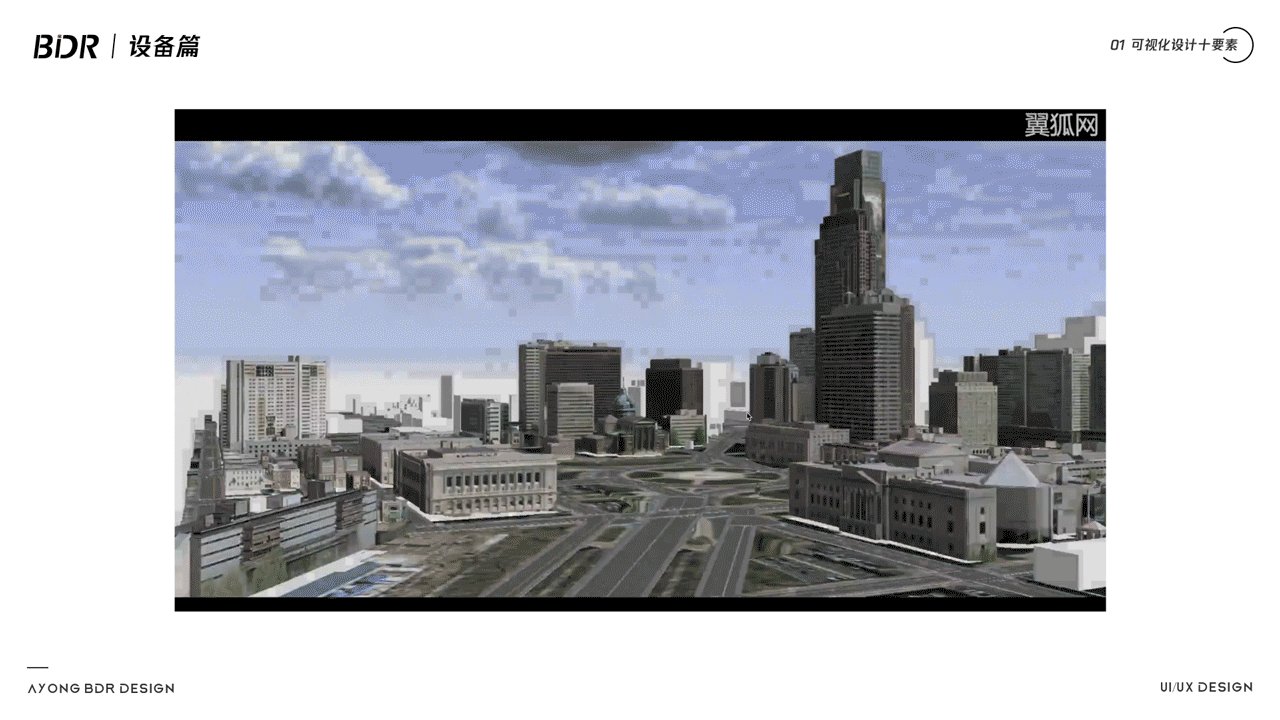
展示效果好,三维场景,有立体效果,材质贴图不同效果会完全不一样,可编辑性较强,相比较二维更推荐这种表现形式。
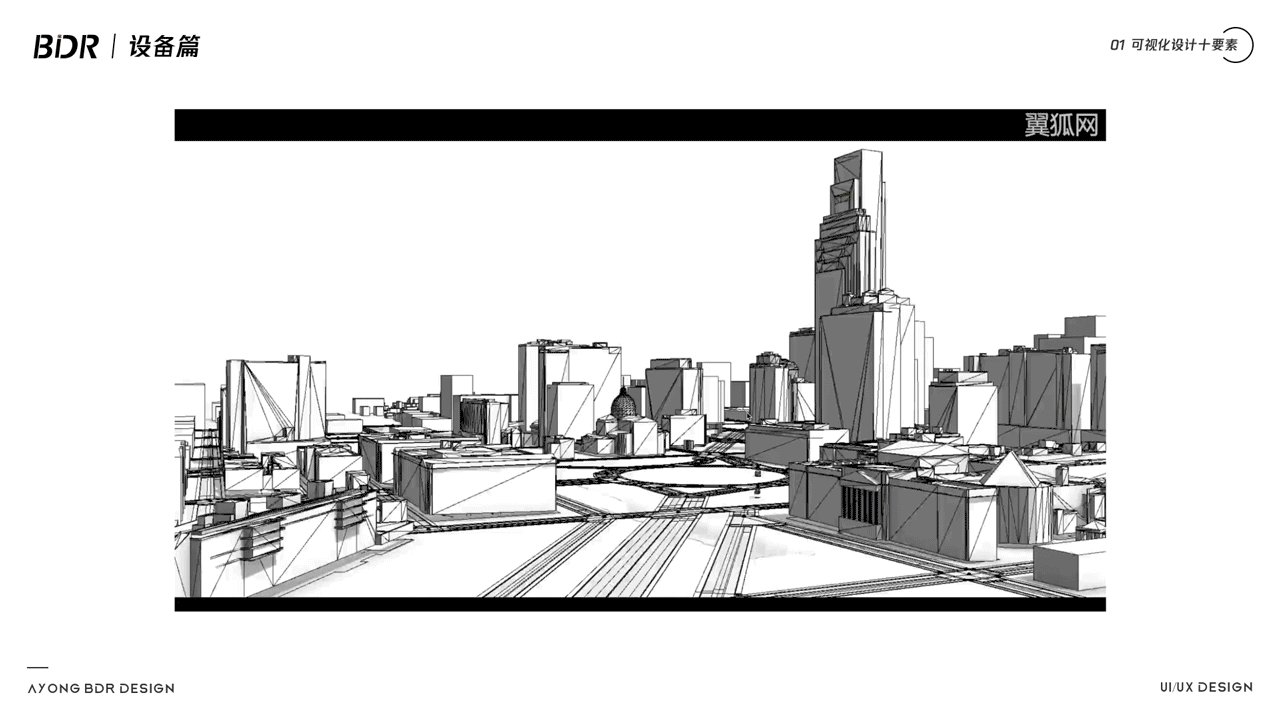
三维范畴,不会三维知识的小伙伴会比较难,此处会涉及到三维软件合并挤压,展UV,漫射贴图,QGIS制作高度贴图,PS制作法线贴图等等知识点。
对于不懂三维的小伙伴比较困难,涉及知识点较多,容易一知半解。
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授权)
3D地图建模及贴图的制作获取方法

展示形式新颖,展示效果非常好,三维表现往往让人耳目一新,对于可视化的展示可以说是所见即所得,深得客户喜爱。
开发难度高,专业性人才比较少,懂三维的设计也是非常的少,对于三维知识以及引擎开发知识需要比较熟悉才行。
人才稀缺,入门难,做好更难,教程自学难度有点大,例如cityengine程序化建模,houdini程序化建模等等。
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
cityengine程序化建模

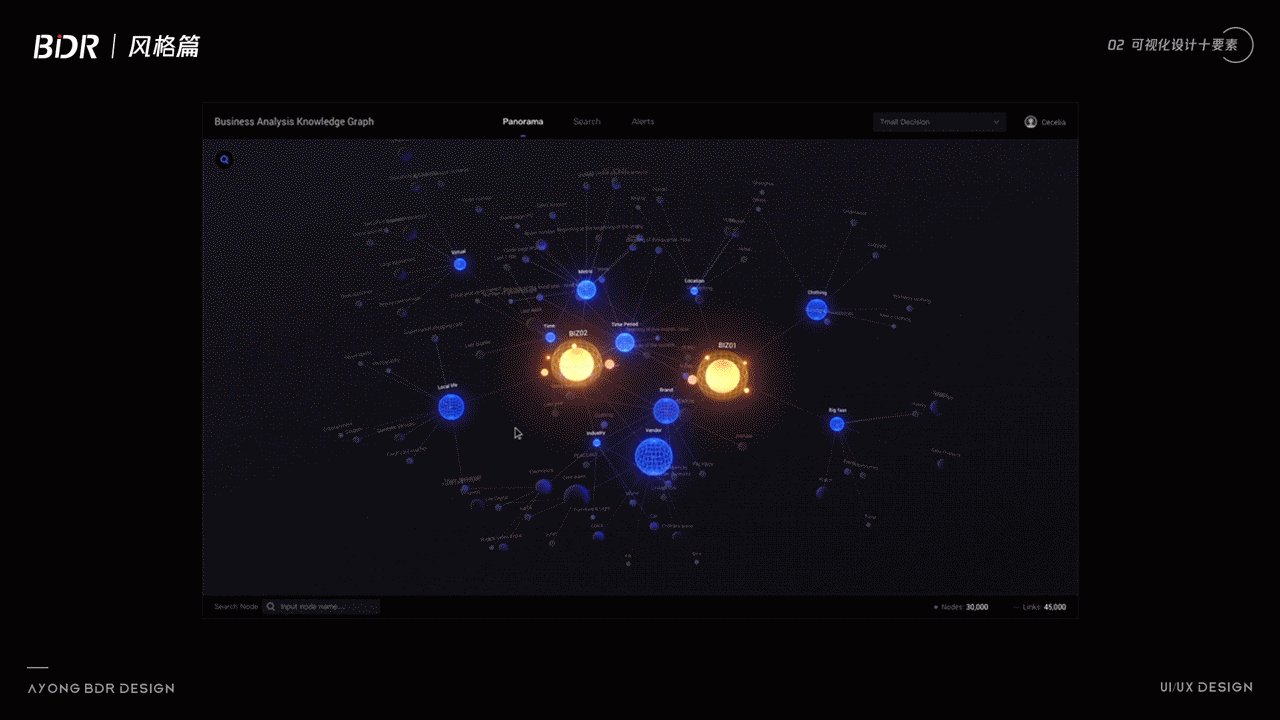
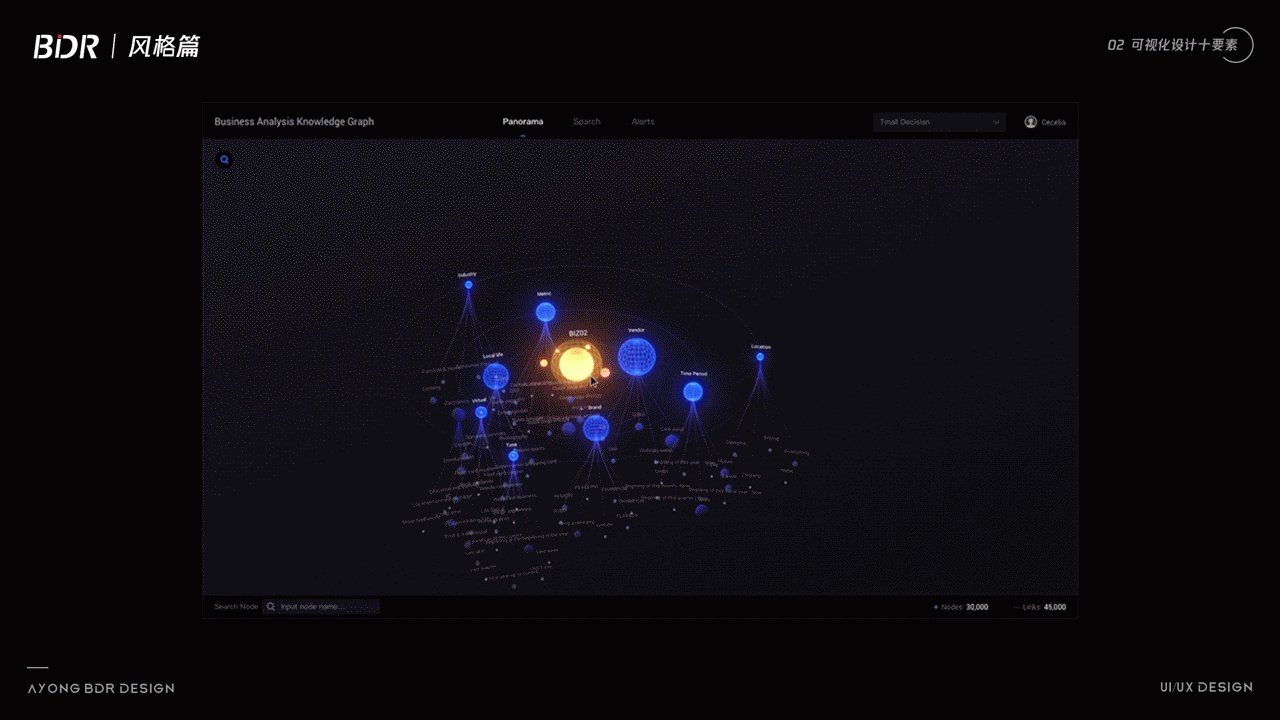
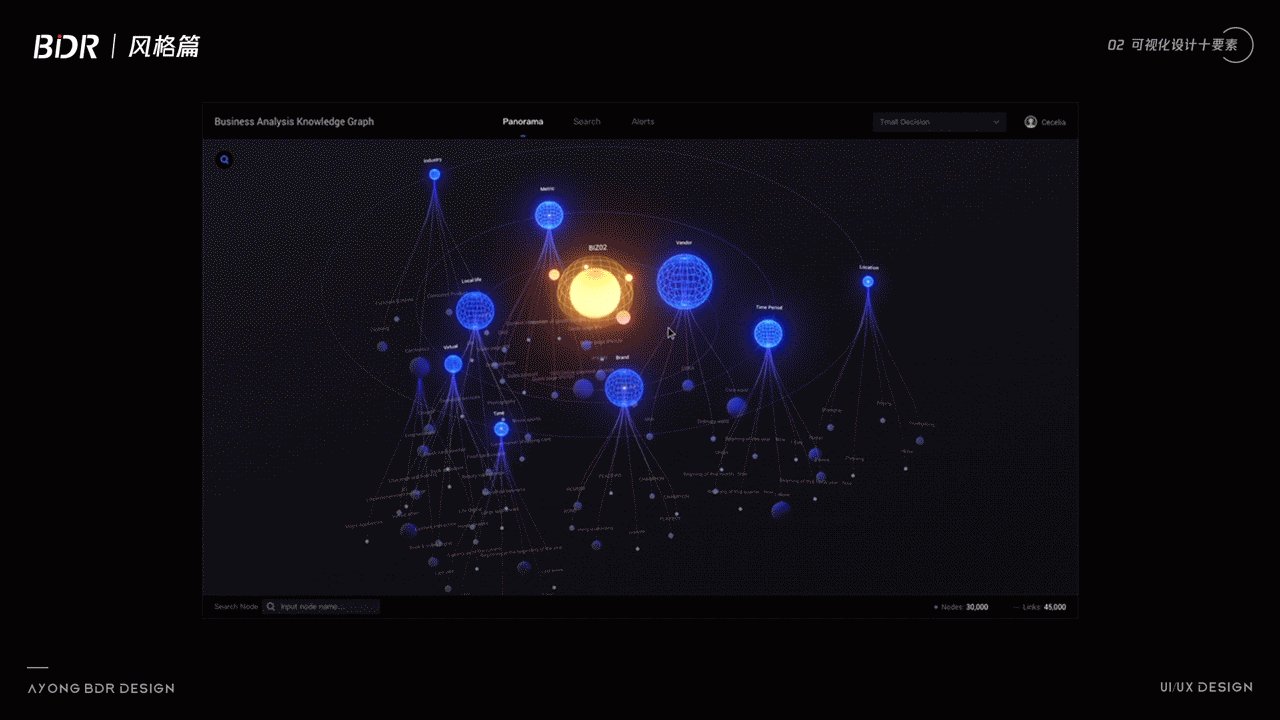
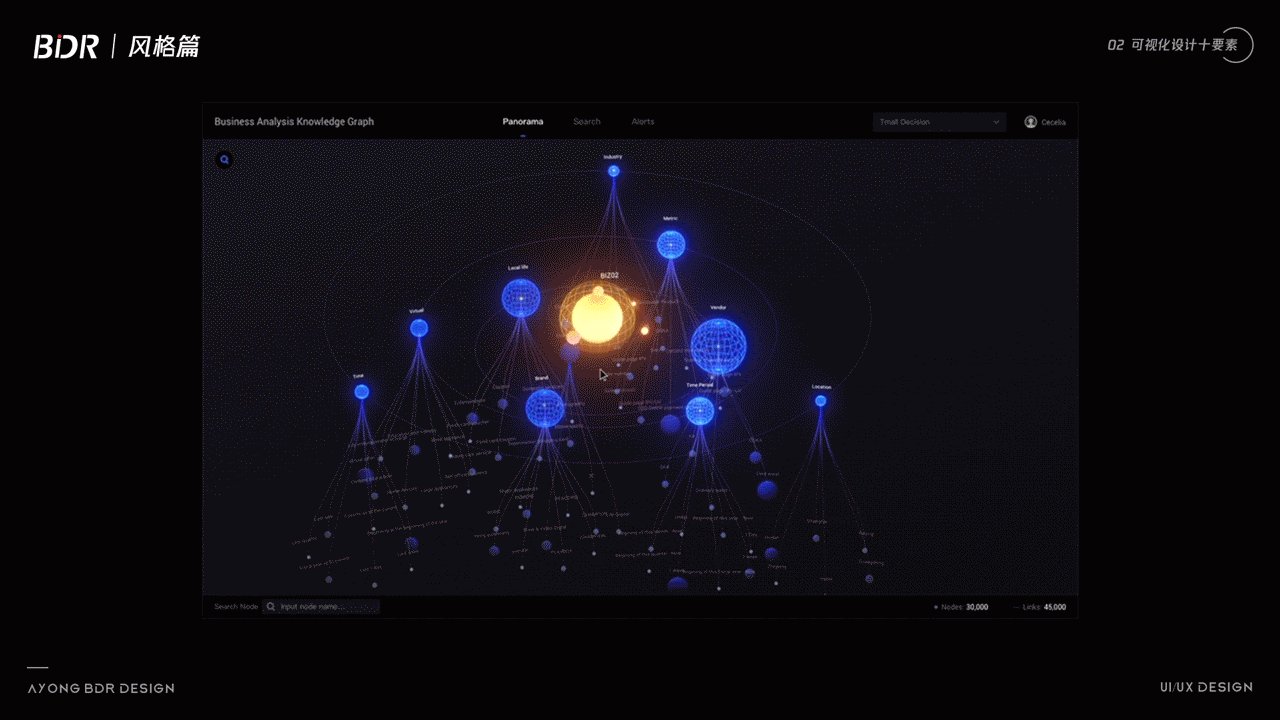
主视觉效果强,特殊场景的处理能够很完美的讲清逻辑,对于图形化的理解有很强的意义。
逻辑复杂,难懂,比较抽象,专业难度高,对业务理解能力需要很强。
逻辑处理比较难,设计效果比较难以想象,设计容易偏离主题,比如数据中台,是一个非常虚幻的东西,很难讲清楚处理逻辑和过程。
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
以知识图谱为例

可视化风格三大分类以及对于图形的应用(传统、HUD、FUI);
如何培养自己的数据可视化设计风格(色彩+图形+板式);
影响科技感风格的四大影响因素(配色,图形,背景,动效);
设计风格的选择以及确定思路(根据场景、含义、需求);
可视化风格的应用以及拓展(各种主视觉的应用优缺难点)。

作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com