随着新的一年缓缓拉开序幕,UI设计领域也迎来了新的变革与挑战。兰亭妙微设计团队,作为行业内的佼佼者,始终站在设计前沿,不断探索与创新。今天,我们将与您一同解锁2025年UI设计的新趋势,特别是色彩与布局方面的秘籍,为您的设计之旅提供灵感与指导。
一、色彩趋势:回归自然,拥抱温暖
在2025年,色彩选择将更加倾向于自然与温暖。这反映了人们对和谐共生、心灵慰藉的渴望。以下是我们预测的几个热门色彩趋势:
1. 大地色系:从沙漠的金色到森林的绿色,大地色系以其沉稳、质朴的特点,成为营造温馨氛围的首选。这些色彩不仅能够激发用户的舒适感,还能与多种设计风格相融合,展现出独特的韵味。
2. 柔和粉色:粉色作为近年来备受追捧的色彩之一,其柔和的色调在2025年将继续占据重要地位。无论是浅粉色还是略带灰调的烟粉色,都能为用户带来温馨、浪漫的感受,非常适合用于女性用户或情感类产品的设计中。
3. 活力橙色:在追求舒适与温暖的同时,活力橙色以其鲜明的个性和积极向上的态度,成为打破沉闷、增添活力的不二之选。在需要强调重点或激发用户行动力时,橙色能够发挥重要作用。
二、布局趋势:简洁明了,注重交互
在布局方面,2025年的UI设计将更加注重简洁性与交互性。以下是我们总结的几点布局趋势:
1. 极简主义:随着信息量的爆炸式增长,用户对于简洁、清晰的设计需求愈发强烈。因此,极简主义在2025年将更加盛行。设计师们将通过精简元素、优化排版、使用留白等手段,打造更加舒适、易用的界面。
2. 卡片式设计:卡片式设计以其直观、易读的特点,成为近年来备受青睐的布局方式。在2025年,卡片式设计将继续发展,不仅限于信息展示,还将更多地应用于交互设计中,如滑动切换、点击展开等。
3. 动态布局:随着响应式设计的普及,动态布局在2025年将更加成熟。设计师们将更加注重界面在不同设备、不同屏幕尺寸下的适应性,确保用户在不同场景下都能获得良好的使用体验。
结语
色彩与布局作为UI设计的两大核心要素,对于提升产品的吸引力与用户体验至关重要。兰亭妙微设计团队将继续关注设计趋势的发展变化,不断探索与创新。我们相信,通过巧妙地运用色彩与布局技巧,我们能够为用户带来更加美好的使用体验。让我们携手共进,共同迎接UI设计的新篇章!
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

































































作者:彩云Sky
链接:https://www.zcool.com.cn/article/ZMTU5NDg1Mg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

























大体上分为两类:彩蛋流和体验流
搜索的本质是什么?无疑是内容的召回和信息的推荐。
可随着时代的发展和行业公司的内卷,不少公司除了持续优化搜索结果与推荐外,在搜索的体验和彩蛋上也是下了不少功夫,从而进一步加强自有产品的竞争力与用户黏性。因此今天就来盘点一些,那有意思的大厂搜索交互。
大体上分为两类:彩蛋流和体验流
注重提升搜索过程中的趣味程度,以增加用户的好感度与产品印象/口碑。行业代表:谷歌浏览器、百度浏览器
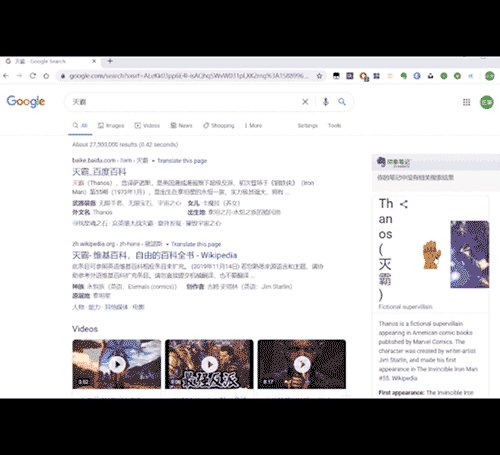
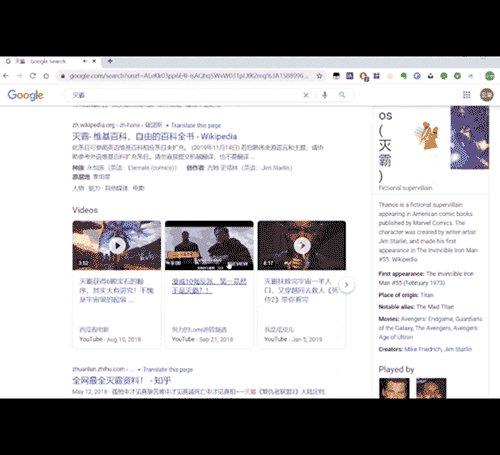
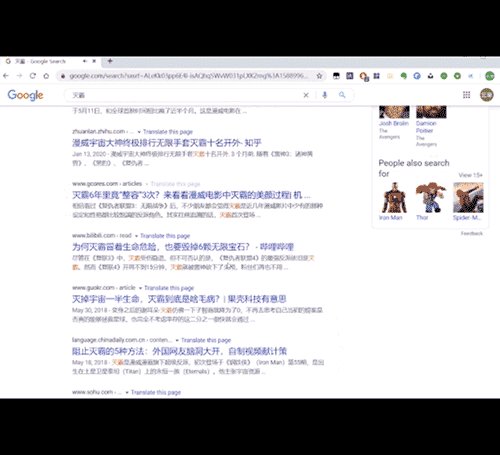
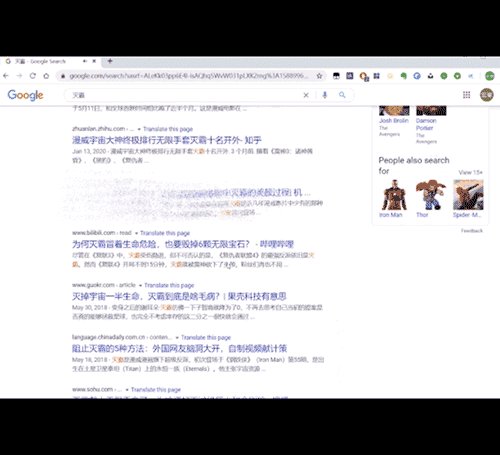
可以说是搜索彩蛋的先行者,内置了很多搜索关键词的有趣彩蛋,如娱乐角色:搜索【灭霸】,页面右边会打响指,相关字段会被’毁灭‘掉

搜索【马里奥兄弟】,右边也有游戏里一样的点击彩蛋

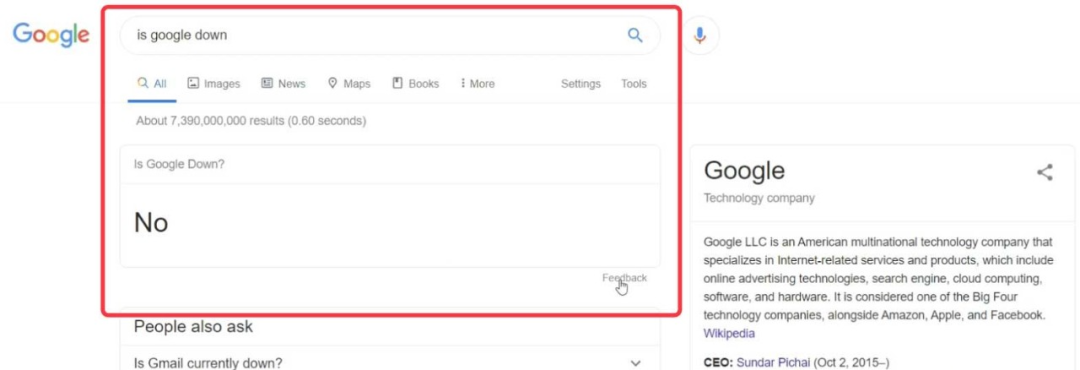
还有各种有意思的搜索结果比如搜:is google down(谷歌关闭了吗),搜索结果优先显示:NO

再如搜索《银河系漫游指南》的一句话:the answer to life, the universe, and everything。此时搜索结果页会自动计算成42。貌似也只有读过《银河系漫游指南》的人才能明白其中的奥秘。听说是生命、宇宙与万事万物的终极解答。

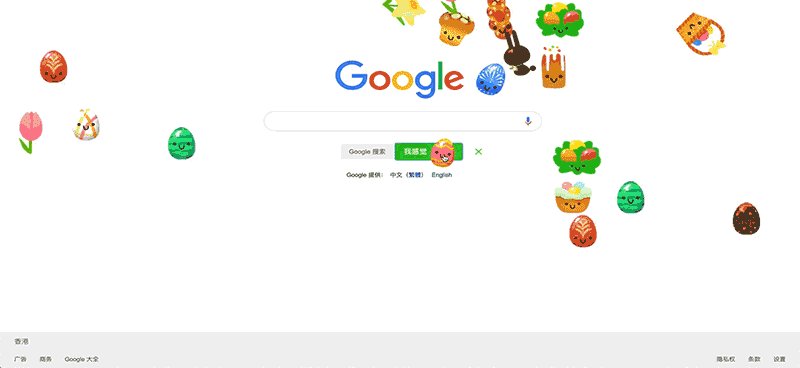
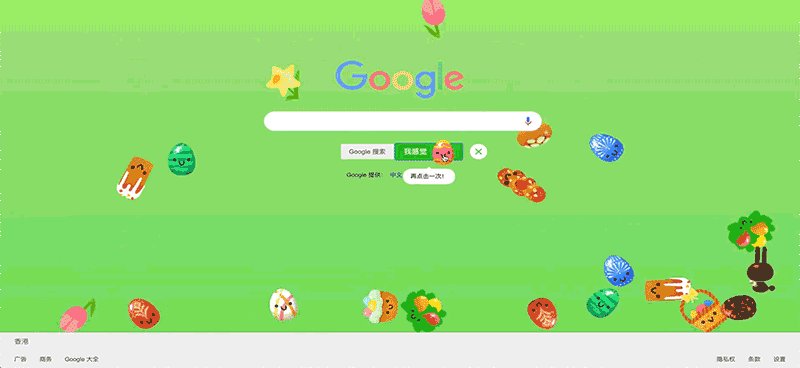
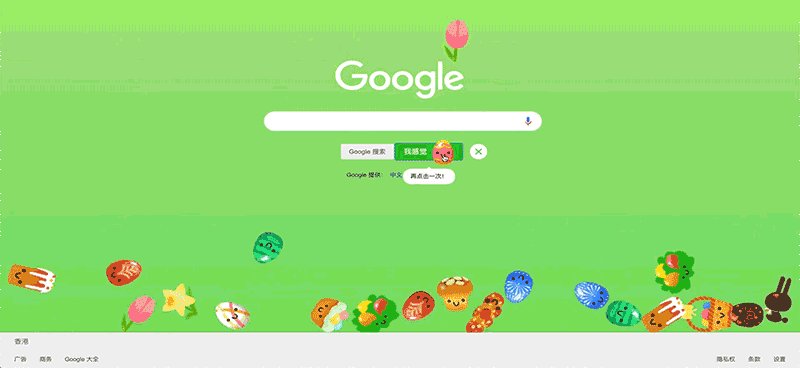
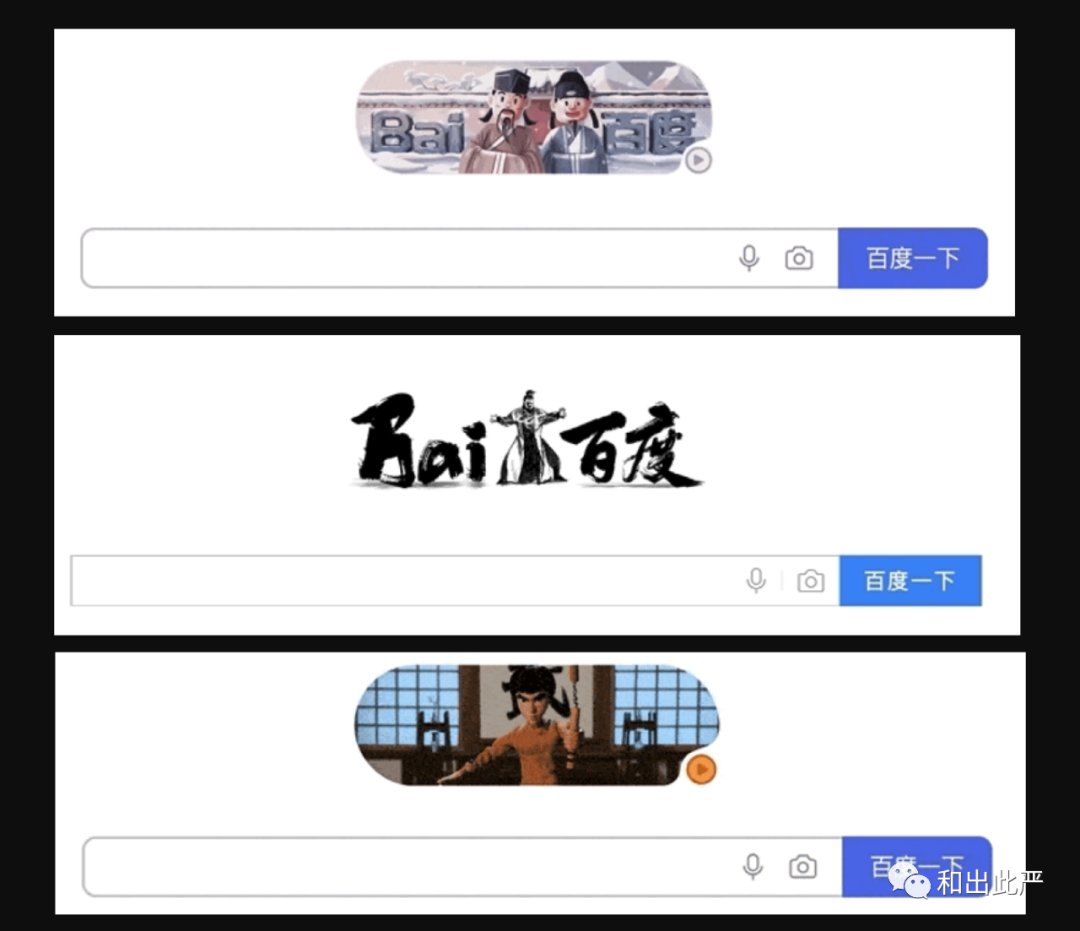
而且在日常的节日、活动、热点运营上,谷歌也从不缺席。都会在搜索框上用【插画、动效】等形式承载各种活动入口、吸引用户参与,可以已经形成一个稳定、具有品牌感的企业文化了。
如各种复活节、开学季、母亲节动效。而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。

百度在搜索彩蛋里下的的功夫也不少,最著名的应该是搜索【黑洞】时,页面上会出现黑洞的吸入特效。

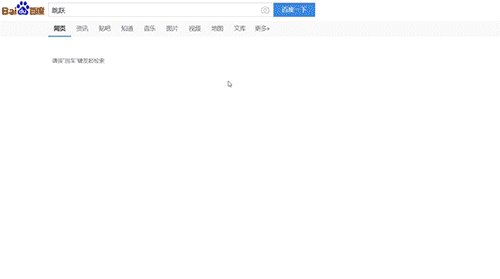
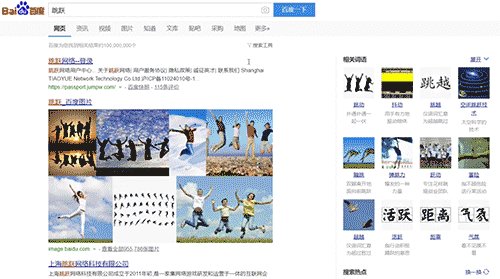
而且和谷歌相同,在其他的搜索关键词上,百度也是埋下了不少彩蛋,比如:搜索【翻转】,页面会左右翻过来

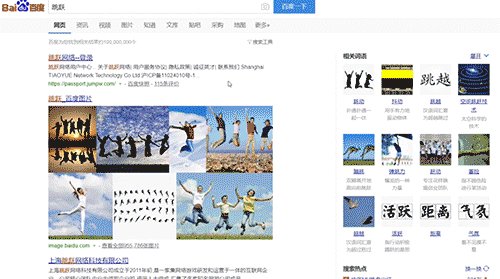
搜索【跳跃】,页面会在上下跳动

搜索【失重】,页面上的字会飘起来

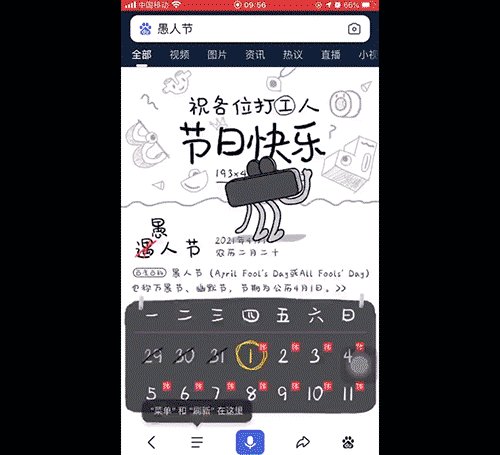
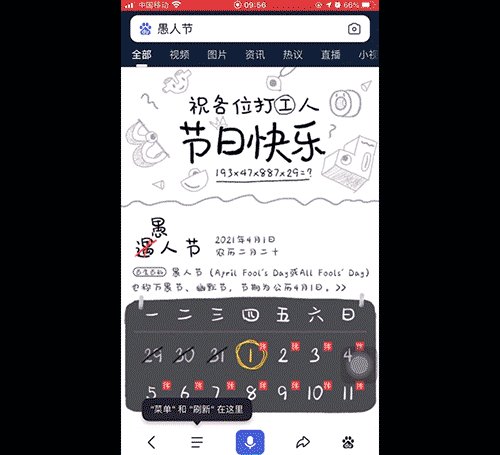
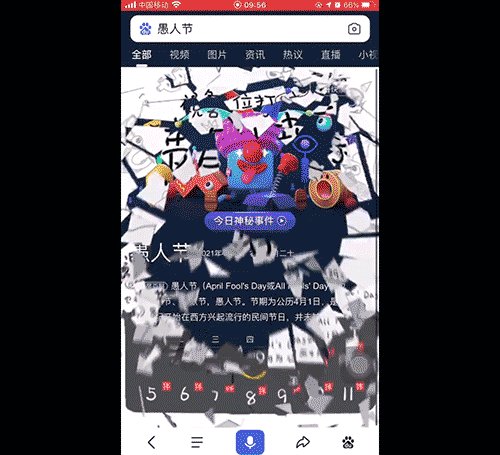
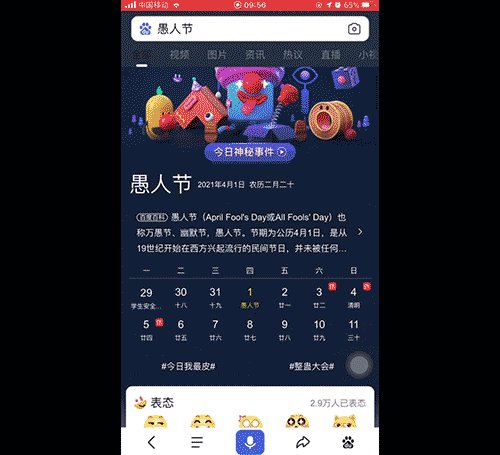
而在【活动运营】上,百度也是很有心地进行着创新设计,力求给用户一种眼前一亮的感觉。比如每年的愚人节,搜索结果页上都有‘调戏’用户的创意设计,各种轻松调皮的画风 给不少用户带来了新鲜感和趣味性。


还有在【活动入口】的设计上也是特别有想法:在某年的圣诞节上,百度创新性地将活动入口’嵌套‘在结果页卡片中间,用活动里的ip形象-雪人「抬着」结果页卡片和在上面「滚动」


用这种充满创意+应景的的入口设计与引导方式,最大限度地降低漏斗,吸引让更多用户参与该活动。另外,百度搜索框上面的运营活动入口,也和谷歌有异曲同工之妙。

而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。
注重提升搜索过程中的交互体验,以增加用户的操作效率与产品易用性。
代表:苹果产品、夸克浏览器
·iPhone
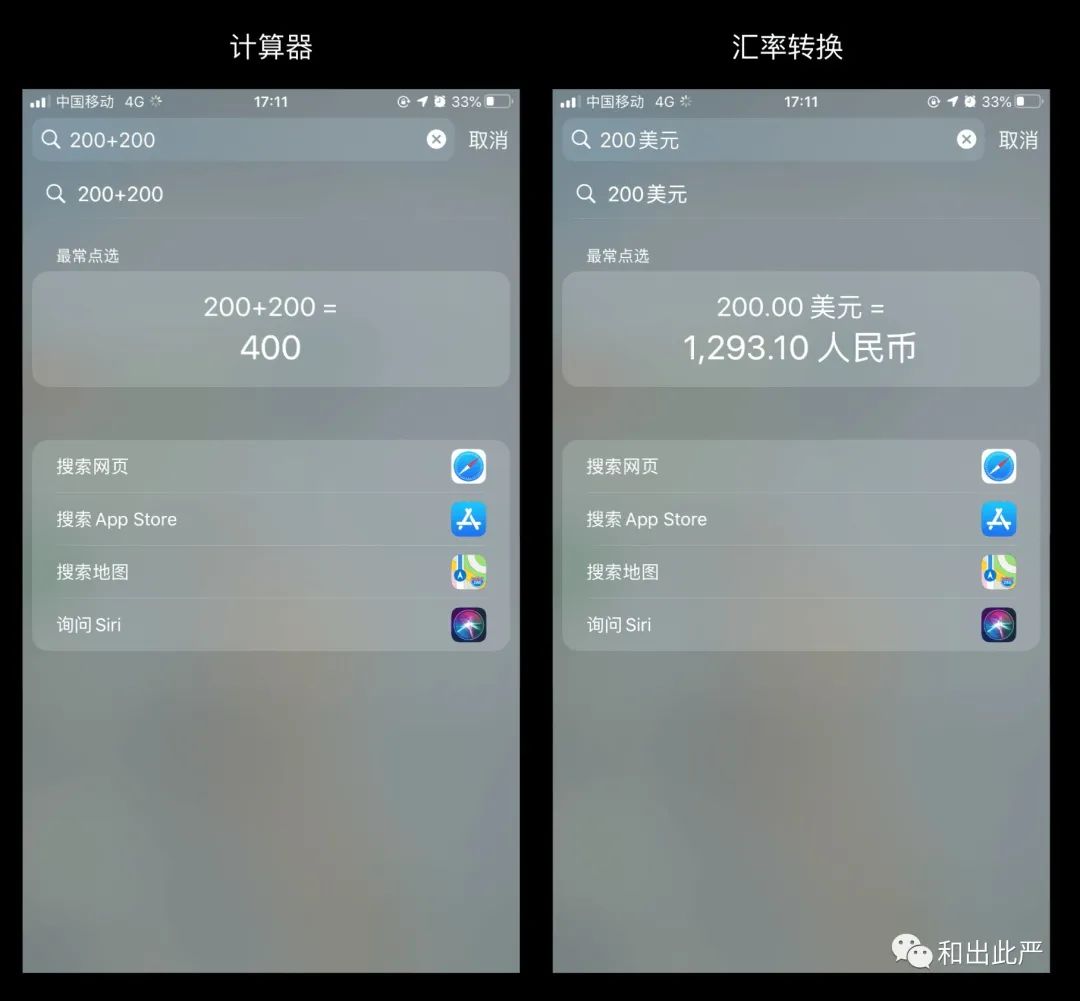
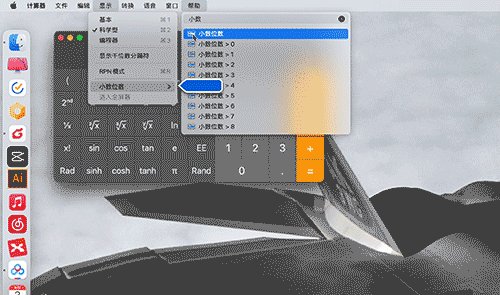
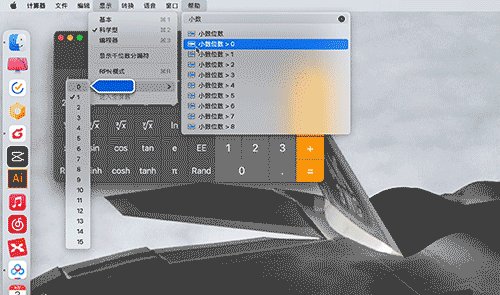
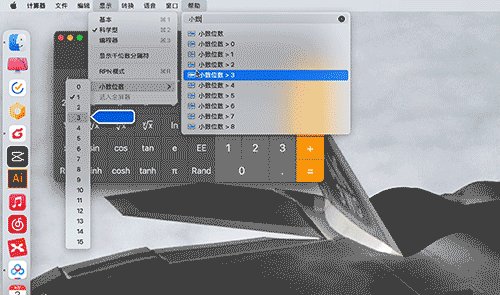
iPhone的【桌面搜索】除了能查询手机上的各种信息、文件,它还自带了【汇率转换和计算器】。在搜索框输入【数学公式、汇率转换】时会自动计算对应的结果。无需用户额外打开计算器、浏览器,大大减少操作链路。

在iOS的原生键盘里,可以根据输入词检测+搜索对应的手机号码:当你输入 【打+我或通讯录好友+电话】时,键盘上会自动显示自己或好友的电话号码,点击号码就能自动粘贴在输入框中。

用户无需前往通讯录就能轻松「获知+想起」谁谁的电话号码,大大提升操作体验与效率
·Mac
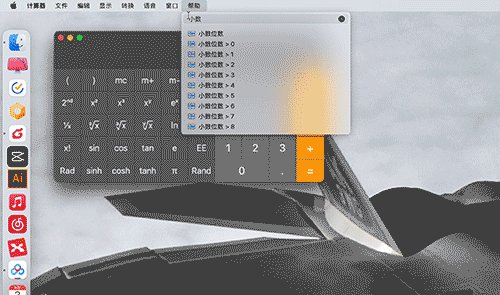
在Mac电脑的工具栏上搜索相关帮助时,系统会直接把该结果所对应的页面位置调取出来并悬浮展示。用户可以直观地该结果在哪里,并减少寻找的操作路径,免去多余操作

在Mac电脑的‘系统偏好设置’里搜索帮助,在结果列表上会以聚光灯的形式展示各个结果入口。选择具体某个结果时,该入口的聚光灯会更清晰些,特别容易找到搜索结果。

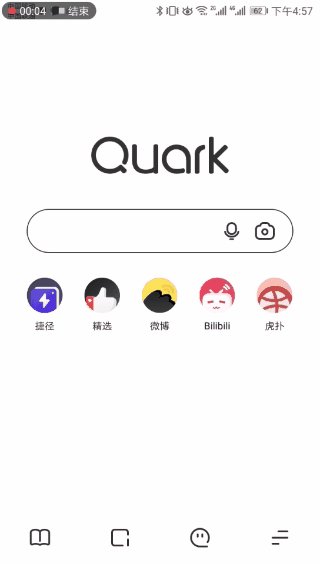
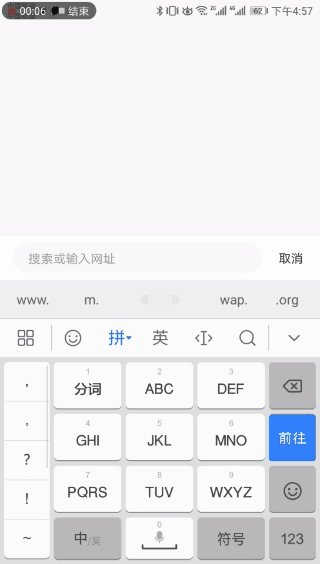
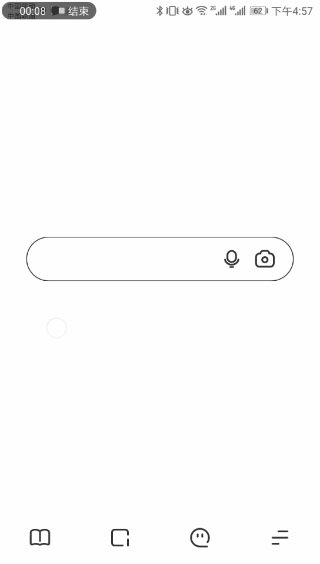
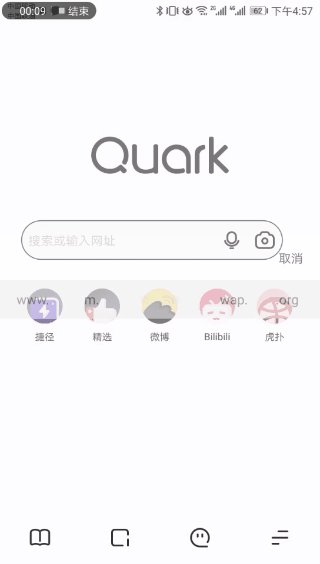
夸克浏览器除了传统的「点击搜索框」唤出输入栏外,在屏幕任意位置下滑手势同样可以唤出搜索框。

降低「需要往上手指移动,才能点击搜索框」的操作成本,让用户更快、更精准地触达搜索。
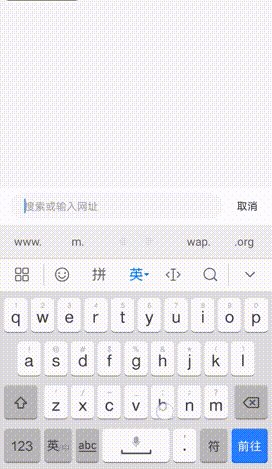
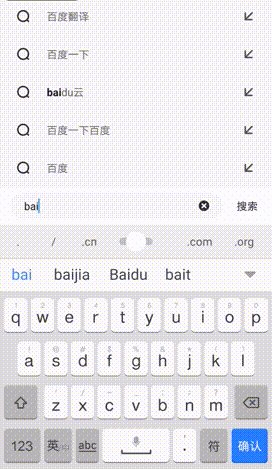
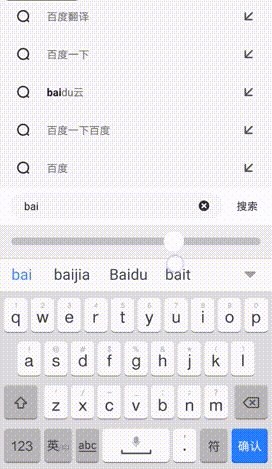
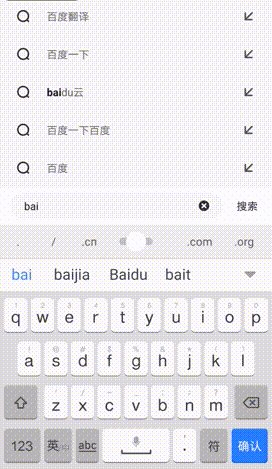
而且在输入网址或英文等字段时,搜索框下方会出现一个滑块区。点击就会变成长条的滑块,拖拽滑块即可改变光标位置。

而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。
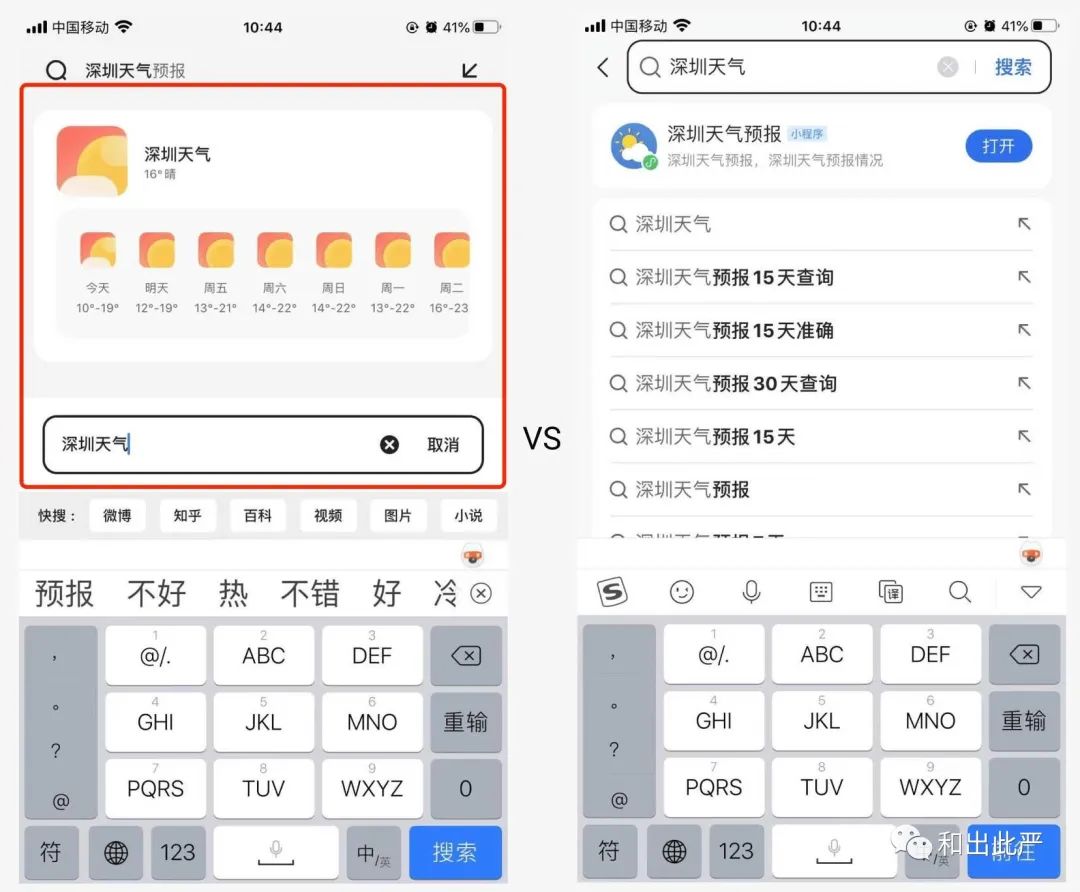
让用户更方便地将光标快速移动到想要的位置中,以便更快地搜索信息,大大降低操作成本。而且夸克还会前置搜索结果, 比如在搜索框中输入“某城市+天气”的关键词,上方就会以卡片的形式显示该地区最近一周的天气。
用户无需触发搜索、进入结果页才能看到想要查询的信息。

不管是一部电影,还是一张视觉创意,想要消费者或者老板买单,从形、意、色、字、构、质等一系列视觉语言,都需要很好的掌握。



设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
对于设计师来说,遇到设计瓶颈期很正常,入行一段时间后所具备的能力就会达到峰值,无法突破峰值就会遇到瓶颈。主要在设计思维和设计技法层面受限,打开设计思维才能突破瓶颈期,通过积累优秀的案例并进行总结分析,可以更快的打破思维限制。

分享目录
一、趣味性的登录设计
二、瓷片区的趣味性手势交互
三、营造怀旧感的温馨体验
四、趣味性的进度提示设计
五、场景感的点击操作
六、动效引导用户发帖
七、卡通形象强化瓷片区视觉感
八、不改变布局的曝光强化
九、可以晃动的 Banner 图
十、场景感的底部标签栏设计
一、趣味性的登录设计
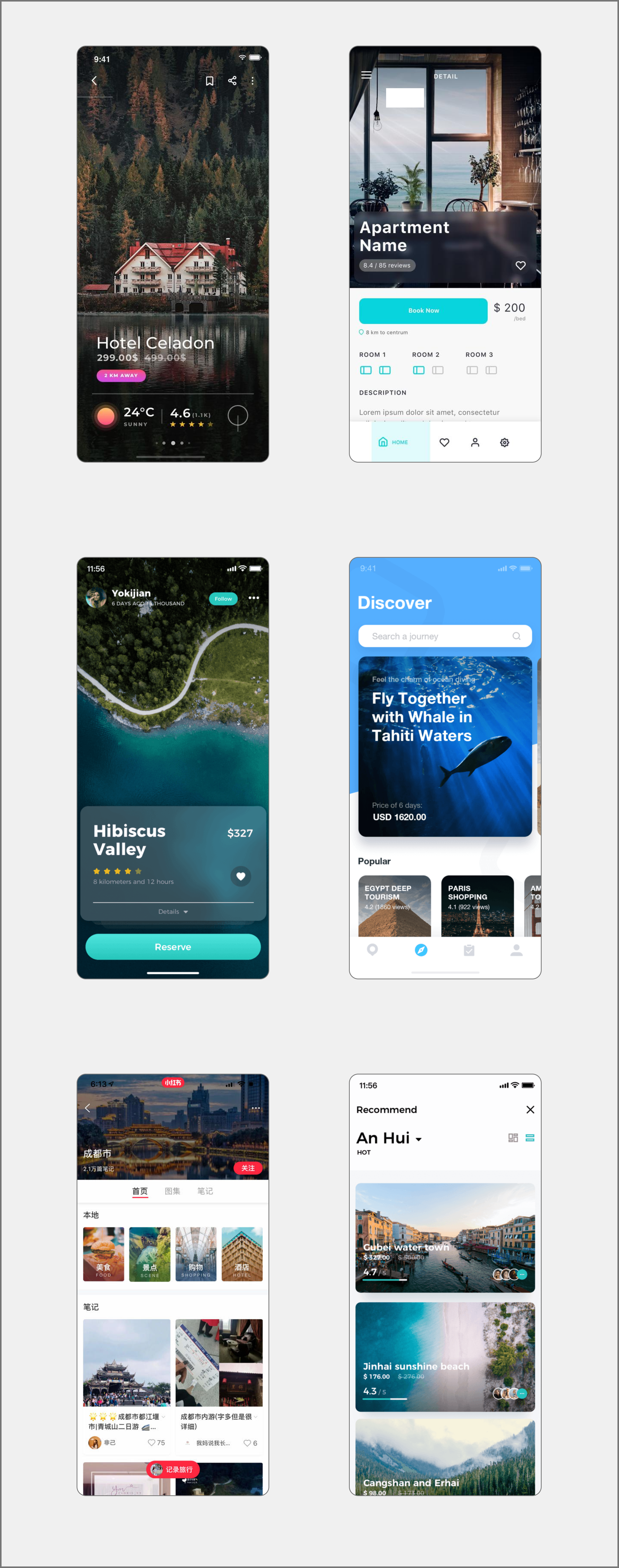
登录是进入产品的第一道防线,也容易让用户产生排斥感,降低用户的防备心理才能提高登录的意愿度。
盯潮 App 在登录界面中,以潮流元素和商品等内容进行设计,使得页面视觉感丰富。晃动手机时元素也会移动,在掉落或者碰撞手机边缘时配合震动感,让体验变得非常有趣。趣味性的设计降低了用户的排斥感,提升了登录的意愿度和体验感。

二、瓷片区的趣味性手势交互
瓷片区、Banner、金刚区是产品中的三大运营模块,起到提高曝光度达到引流的目的。瓷片区在页面中的布局比较灵活,设计表现也非常丰富。
盯潮 App 在首页瓷片区设计中,以栅格式布局进行区块划分,占比较大的模块类似于 Banner 式表现。通过手势可以任意拖动实现切换,趣味性和互动性相结合,提高了用户的使用乐趣。

三、营造怀旧感的温馨体验
童年的记忆是我们逝去的青春,每每看到小时候的画面,总能勾起我们童年的回忆。最近发现一款结合怀旧感营造设计风格的产品,名字叫“软眠眠”。
这是一款拯救失眠者的治愈系睡眠 App,以一幅小时候生活的环境插画填充界面背景,图标设计也是提取小时候的玩物或者生活用品,视觉风格营造极强的怀旧感。无论是画风还是配色、配乐等,都勾起了我们满满的回忆,带给用户温馨的体验。

四、趣味性的进度提示设计
在完成步骤化和消耗数据等内容表达层面会选择进度条,通过可视化的表达提高用户的理解,减轻信息认知负担。
软眠眠 App 在定制睡眠计划的过程中,完成选项时的进度条设计非常有意思,是一个小孩通过拉动绳子移动。拉动过程中结合动态表达,配合手绘风的表现让人感觉轻松愉快,趣味性的设计也提高了完成选项任务的意愿度。

五、场景感的点击操作
在保障底层操作体验的基础上,设计会越来越讲究细节的体验,逐步强化情感化的融入和场景感的体验。
最近在体验小雞上工 App 时,在找工作的列表设计中加入了“抢”按钮,在点击列表时按钮会有按压的动效过程。模拟抢拍按钮获得机会的体验,营造场景氛围感,提高了设计表达的趣味性。

六、动效引导用户发帖
微动效可以提高功能的吸引力,也能让互动体验变得更有趣,可以通过动效引导功能操作和提高关注度。
腾讯动漫 App 在圈子栏目中,以 IP 形象结合动效强化发帖按钮,以此引导用户参与发帖。动效不仅突出了发帖的关注度,也让发帖按钮设计更有亲和力,进而提升用户的点击欲。

七、卡通形象强化瓷片区视觉感
瓷片区起到强化曝光达到流量引导的作用,提高该模块的吸引力至关重要,视觉感的突出也尤为重要。
会玩 App 在首页“一起玩”的瓷片区设计中,以卡通形象结合丰富的色彩进行表现,各种装扮的形象丰富视觉感。卡通形象设计风格统一,卡片色彩丰富且协调,整体瓷片区视觉冲击力十足。

八、不改变布局的曝光强化
在当前产品结构不变的基础上,如何提高局部内容或者主推内容的曝光度,是产品设计师不断探索的方向。
爱奇艺 App 首页推荐栏目 Banner 图下方,默认情况下以宫格布局推荐影片。前段时间在打开时发现了一个临时设计表达,保持当前结构布局不变,放大了图片填充和推荐影片,整张画面填充宫格,视觉张力十足。该设计表达既不会干扰当前布局,也能强化推荐影片的曝光度,解决方案值得探索。

九、可以晃动的 Banner 图
Banner 可以在创意、造型、互动形式等方面进行设计发挥,也呈现了许多优秀的方案,产品设计师也在不断尝试更多的可能性。
最近在体验盯潮 App 时,发售栏目顶部 Banner 图设计引人关注。当用户左右晃动手机时,Banner 图背景层不动,而文案和产品等元素层会跟着晃动的频率左右移动。可以晃动的 Banner 图非常有意思,成功地吸引了用户的关注度和点击欲。

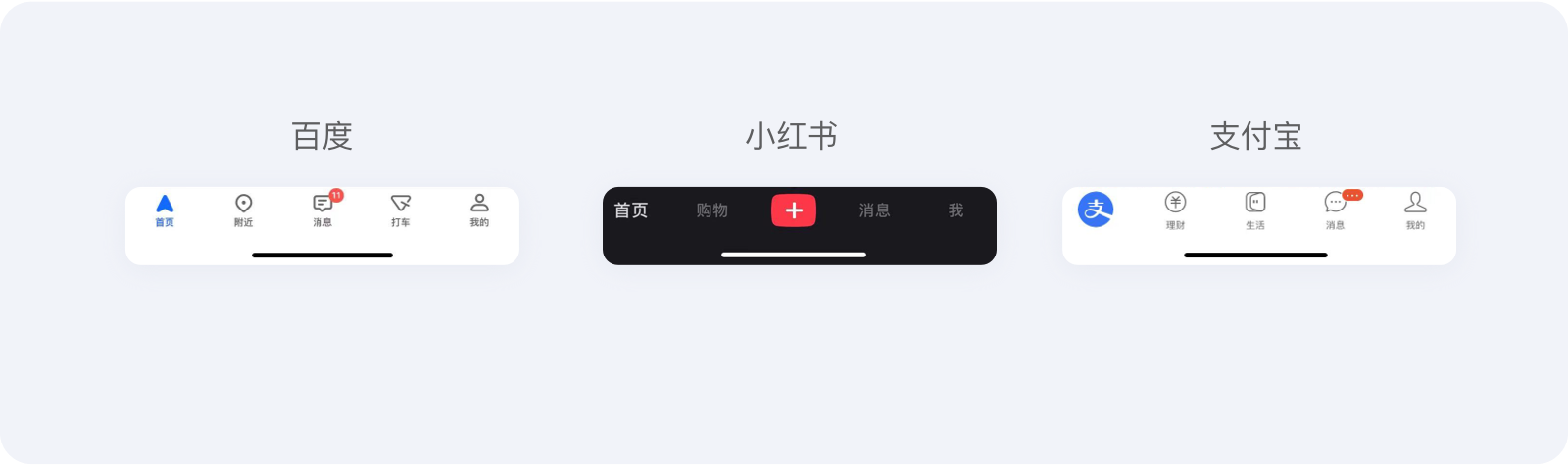
十、场景感的底部标签栏设计
底部标签栏设计可以在背景、造型、图标等元素中发挥,其中图标设计中的发挥相对更多一些,在背景和造型层面的案例较少,不过最近也发现了一个解决方案。
在体验云游万里长城小程序时,进入之后的小程序底部标签栏设计结合了长城墙面和结构,非常有场景代入感。设计了深色版和浅色版,图标造型设计也融入了长城元素,不失为一种优秀的差异化设计探索。

小结
希望本期的分享可以开启大家更多设计思维,从优秀的设计方案中发现设计的轨迹,复用到后期的项目设计中。本文描述属于个人理解和总结,不足之处欢迎大家留言补充,我们互相进步。
形状设计可以影响整个界面的视觉效果。通过选择适当的形状和排列方式,可以创造出令人愉悦、易于使用和富有吸引力的界面。
在UI设计中,形状设计是一个至关重要的环节。对其选择和排列会直接影响到界面的美观度和用户的交互体验。接下来将详细探讨UI设计中的形状设计,包括其重要性、基本原则和实际应用。

形状可以帮助用户理解和操作界面。一个优秀的形状设计应该具有清晰、简洁和易于理解的特点,我们在平时做设计中,需要将这些原则深入到每一个细节中。
在设计中,形状的识别和理解是至关重要的。一个成功的形状设计应该能够快速地被用户识别并理解。例如,一个常见的形状可以使用不同的颜色和大小来区分主要内容和次要内容,从而引导用户的注意力。

1、形状的一致性
在UI设计中,一致性是一个非常重要的原则。一个好的形状设计应该在整个应用程序中保持一致,从而使用户可以轻松地导航和操作。例如,闲鱼APP里的所有的按钮可以使用相同的形状和颜色,以便用户可以轻松地识别并操作。

2、形状的个性化与品牌识别
一个独特的形状设计可以帮助品牌在竞争激烈的市场中脱颖而出。一个好的形状设计应该能够体现品牌的个性和价值观,从而增强品牌的识别度。使用独特的图标和标志来传达其品牌形象和价值观。例如:小米的logo、京东狗、淘宝天猫。

1、按钮设计
按钮是UI设计中最重要的元素之一。一个好的按钮设计应该具有清晰的形状和易于理解的标签。
按钮形状主要有直角、小圆角、全圆角三种样式。
① 直角按钮具有严谨、力量、高端的特点,适用于大牌美妆、奢侈品类产品;

② 小圆角按钮具有稳定、中性的感觉,适用于用户跨度较大的常规类产品中,例如微信、滴滴、抖音等;

③ 全圆角按钮更加温和、亲切,适用于电商类和儿童类的产品中。

按钮尺寸和比例根据iOS和Android的规范,按钮尺寸至少高于5.5毫米(36 pt),否则用户点击时会较为困难。同时,按钮长度固定,文字长度变化或是按钮长度根据文字长短而变化的设计方式也需要考虑文字距离按钮上下左右边距的比例关系。
总的来说,UI中按钮形状的设计需要结合具体的产品属性和界面风格,以及用户的使用习惯来进行综合考虑。
2、图标设计
图标是UI设计中另一种重要的具有高度概括性和视觉传达性的小尺寸图像元素。可以帮助用户快速地识别和理解功能和信息,是靠文案无法实现的。
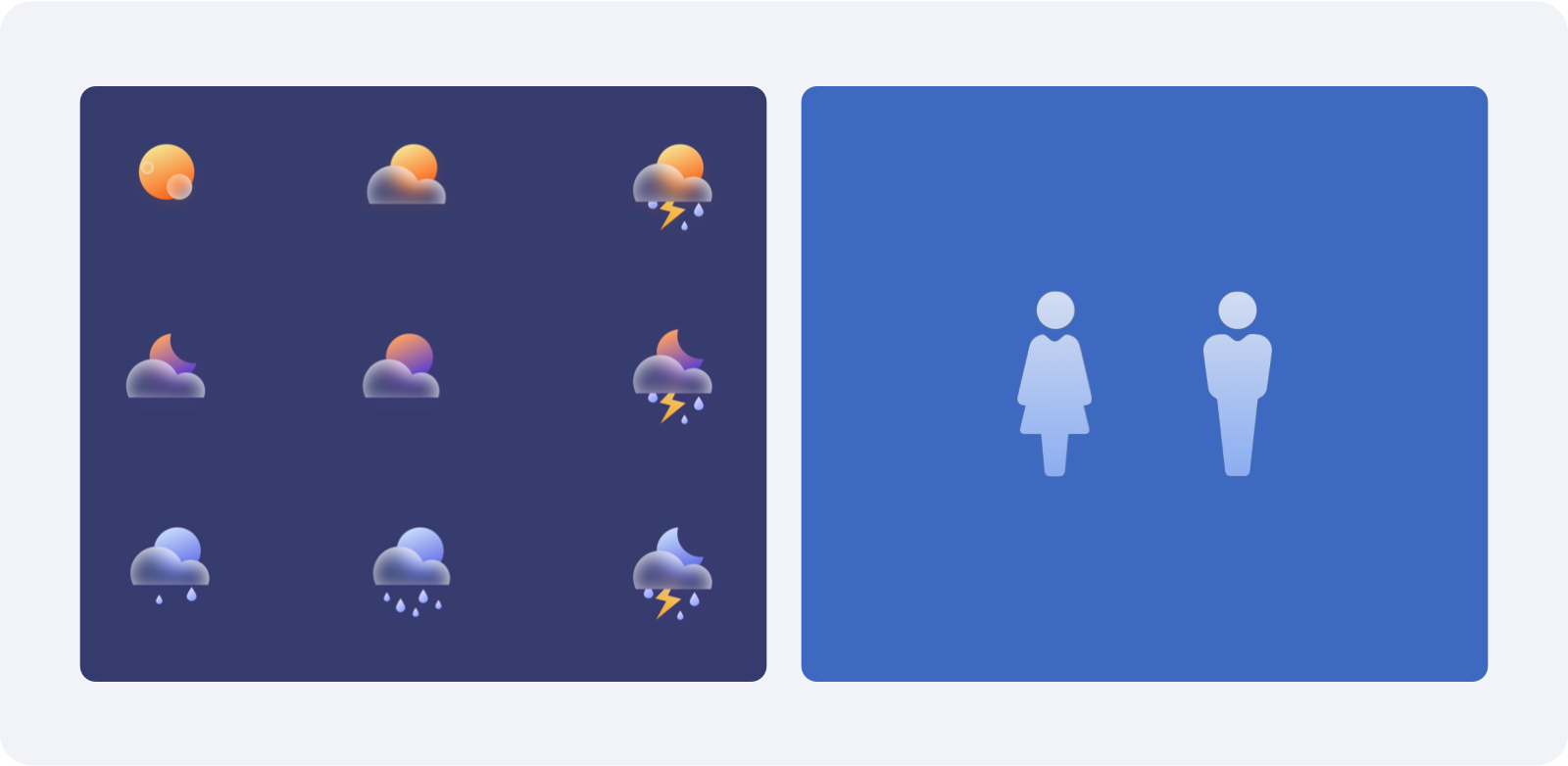
例如,天气图标通过其形状、色彩和设计元素直观地传达不同的天气状况和气象信息,帮助人们更好地了解天气状况。又如卫生间男女图标的设计让人们易于识别和理解。

在UI设计中,图标的圆角度通常是怎么定义的呢?
① 大圆角:应用在以圆润、可爱为主要风格的UI设计中,以营造出更加柔和、亲切的视觉效果。
② 小圆角:小圆角作为一种微妙的细节元素,可以增加图标的层次感和细节。在追求设计质感的界面中,适当添加小圆角可以使图标更加精致和有品质感。
③ 无圆角:应用在科技或现代感的UI设计中,以营造出更加硬朗、冷峻的视觉效果。但使用需要克制,过多的直角可能会让整个界面显得生硬和冷感。

补充一点,我发现一个重要细节,就是很多人在计算内圆角数值时都存在困扰。自工作以来,我注意到这个问题影响了很多人,他们不知道如何正确地计算内圆角的数值。为了解决这个问题,通过以下方式帮助大家更好地掌握计算内圆角数值的方法。

3、输入框设计
输入框是用户输入信息的重要区域。在UI设计中,输入框的形状设计可以根据实际需求和设计风格进行变化。以下是一些常见的输入框形状设计:
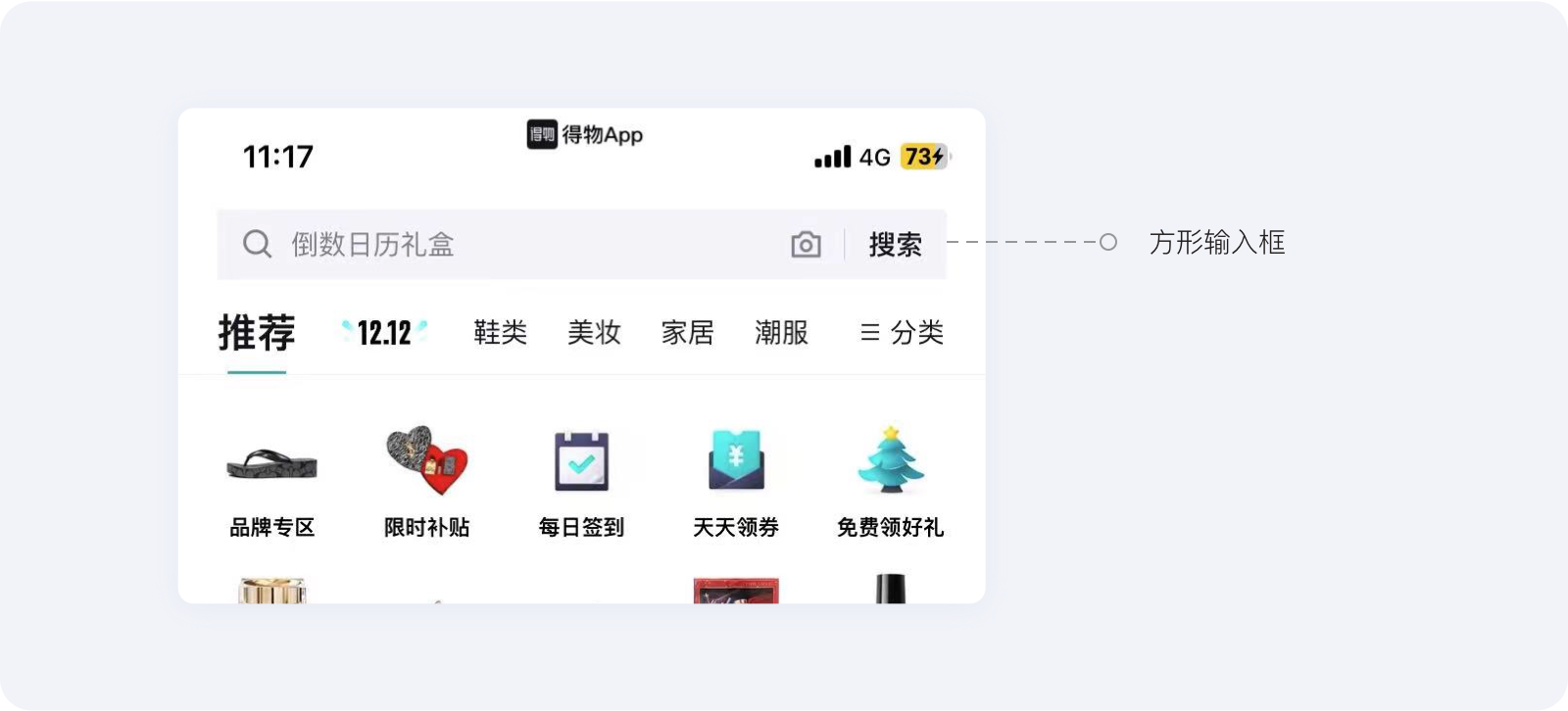
① 方型输入框:这是最常见的输入框形状,它以方形的形式呈现,可以在其中输入文本或信息。这种设计简单明了,易于使用,适用于大多数场景。

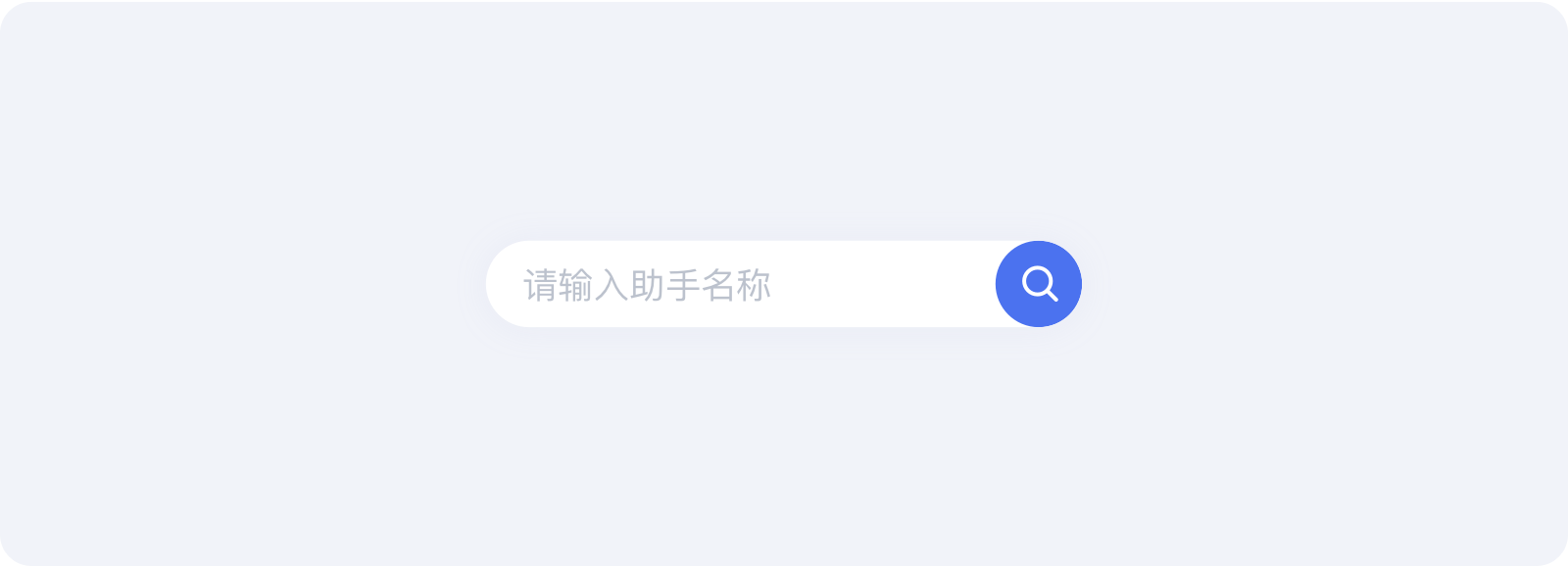
② 圆角矩形输入框:这种输入框在四个角上采用了圆角设计,使得整个输入框看起来更加柔和、友好。这种设计在一些需要强调用户输入的场景下较为常见。

③ 下拉菜单输入框:这种输入框可以让用户从下拉菜单中选择一个选项,而不是直接在文本框中输入。这种设计适用于一些固定选项的场景,可以减少用户的输入操作。

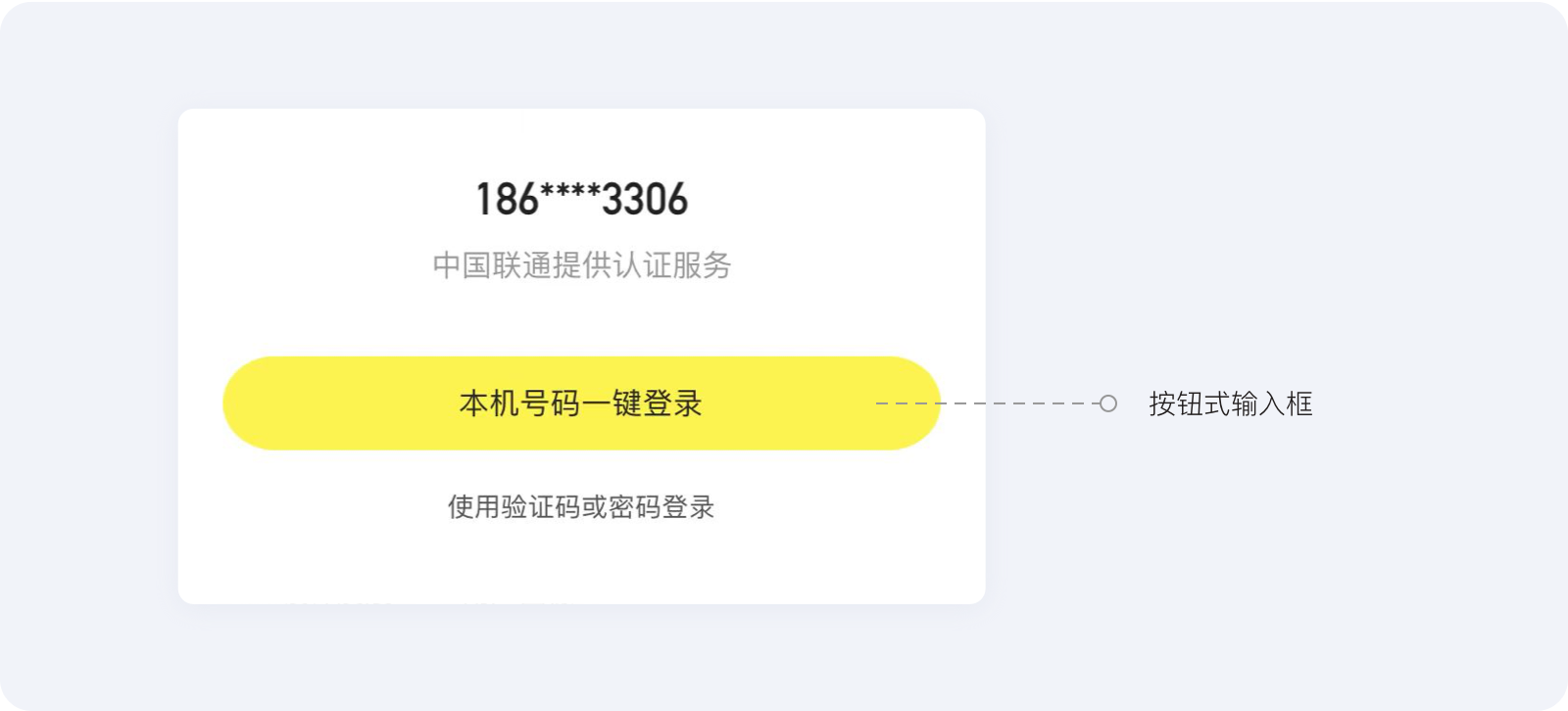
④ 按钮式输入框:这种输入框将输入框和按钮结合在一起,用户可以点击按钮来输入信息。这种设计适用于一些需要强调点击操作的场景,例如站酷的登录。

⑤ 语音识别输入框:这种输入框允许用户通过语音来输入信息,而不是手动输入。这种设计适用于一些需要快速输入或不方便手动输入的场景,例如驾车、写字等。

总的来说,输入框的形状设计应根据实际需求和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。
4、导航栏设计
导航栏是UI设计中重要的组成部分之一。它帮助用户在不同的页面之间进行切换和导航。在设计导航栏时,应考虑其位置、颜色和形状等因素。以下是一些常见的导航栏形状设计:
① 顶部导航栏:这是最常见的导航模式,位于页面顶部,可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计简单明了,易于使用,适用于大多数场景。

② 侧边导航栏:这种导航模式位于页面左侧,通常用于二级导航或辅助导航。侧边导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

③ 底部导航栏:这种导航模式位于页面底部,通常用于一级目录的导航。底部导航栏可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计操作方便,用户体验好,适用于大多数场景。

④ 弹出式导航栏:这种导航模式通常用于移动端应用,通过点击或滑动屏幕上的按钮或图标来唤出导航菜单。弹出式导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

总的来说,导航栏的形状设计应根据实际的导航模式和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。好的导航设计应该简单明了、易于使用,能够提供清晰的信息架构和层级关系,帮助用户快速找到所需内容。
5、作为底纹设计
将形状用作底纹,可以增加图形的视觉层次感和趣味性。尤其是当使用如圆圈、条纹、曲线等形状时,可以使底纹呈现出动态感和动感。
也可以强调文字或图片中的某些元素,用来引导观者的视线,以创造出视觉焦点。比如,在一个沉闷的黑色背景上使用鲜艳的彩色形状作为底纹,可以将观者的注意力集中在那些形状上。

但是,必须着重强调的是,底纹的使用应当与整体的设计风格和主题相得益彰。若应用不当,可能会对画面的整体美感产生破坏性的影响。因此,在决定是否使用底纹时,必须慎重考虑其与整体设计的和谐度。
1、动态形状设计
随着技术的不断发展,动态形状设计已经成为一种趋势。通过使用动画和过渡效果,可以创建更具吸引力和互动性的界面。例如,使用渐变效果来平滑地转换不同的页面或状态。

2、3D和立体形状设计
3D和立体形状设计为UI设计师提供了更多的可能性。通过使用阴影、光照和深度效果,可以创建更立体、更有层次感的界面。例如,使用3D旋转效果来突出主要内容或使用阴影效果来增加界面的深度感。

3、可定制形状设计
随着用户对个性化需求的不断增加,可定制的形状设计变得越来越重要。用户希望根据自己的喜好和需求来调整界面。例如,允许用户自定义选择自己喜欢的页面主题风格。

在UI设计中,精美形状设计的关键是深入理解用户需求,注重细节,保持一致性,勇于创新,不断提高技能水平。这样才能创造符合用户口味的界面,提升用户体验。简洁地说,好的形状设计来源于用户需求、细节、一致性、创新和自我提升。
以上总结仅代表个人观点,如有不足欢迎大家补充互相进步。
那么什么才是对企业和用户最有效的?什么情况下把所有的信息直接呈现比逐渐呈现信息更加合理?

网页 ( Web ) 和应用 ( App ) 虽然不能像报纸一样折叠起来,但将重要信息显示在页面重要位置的案例依然存在。有的企业仍然希望读者能一眼看到所有东西,就像在你面前说全都在这里,我们称之为主页体验当中的“蓝色药丸”。还有一种主页体验被称为“红色药丸”,例如 Facebook 的无限卷轴,就像一粒神奇的药丸,可以让你无限投入其中。那么什么才是对企业和用户最有效的?什么情况下把所有的信息直接呈现比逐渐呈现信息更加合理?
这取决于你的企业想要达到的目标。你是希望你的访客去选择他们自己想要的内容( 例如 TED 演讲 ) ,还是你想要帮他们作出选择( 例如 Netflix )?也可能无需涉及任何决定,你希望人们因为好玩而在你的主页上长久地停留( 例如 Pinterest )。你的商业目标将会帮助你决定主页内容将持续多长时间:
如果你想要你的客户自己去决定,就提供他们蓝色药丸。在页面中直接展示所有选项,那么故事就结束了。
如果他们想要一个惊喜,那么红色药丸就是最好的选择。就像在仙境中无限探索,向他们展示这兔子洞有多深。
如果你想为你的客户选择所需的路径,那么请在无限卷轴中编织一个扣人心弦的故事,让他们沉浸在你为他们优先安排的体验当中。
你希望你的访客首先选择他们想要的。只有这样,你才能更加深入的了解他们所选择的道路。

这取决于你的企业正在努力要实现的目标。什么情况下让访客先做决定比较合理?
你仍然可以帮助人们作出正确的选择。关键点就是不要过早的深入细节,也不要挑出最喜欢的。尽管会巧妙的突出其中一个,但依然要将所有的选项以直观的、无优先级的、单一视图的形式呈现给客户。
你希望创造一个充满了偶然性探索和发现的体验旅程,就如爱丽丝准备进入兔子洞。你的用户不需要去寻找任何具体的内容,也没有详细的目标或特定的规则,无限卷轴就是这里的答案,用户可以沉浸在内容的海洋里。就像 Pinterest 和 Facebook 这样的网站,伴随着大量用户生成的内容而使用无限卷轴。

尽管惊喜是主旨,但是人们依旧需要时间感和空间感。一方面,用户必须知道还存在多少信息,即使它正在下载;另一方面,用户必须知道他们所在的位置,这样更容易向两个方向导航( 前进或后退 )。如果你的目标只是为你的客户安排一个旅程的优先级而不是一个无止境的旅程,那么你该怎么办?我们需要第三个药丸.....
绿色药丸主页 —— 长卷轴
你希望为访客们安排一条线性路径的优先级,你为他们省去了选择的麻烦。想象一下你的衣橱是根据你今天要穿什么来安排的,还是为你即将到来的旅行计划来安排的?

在什么情况下这是一个好的主意?

图片来源:http://www.rleonardi.com/interactive-resume/
长卷轴在你的内容里提供了一个连续的、自然流动的节奏。回想一下你在阅读纸质书时获得的乐趣,在鼠标上轻轻滚动或按下小键盘就像翻页一样,它是毫不费力的、自然的和无干扰的,前进和后退都很容易。当然,你的故事需要足够扣人心弦才能读到高潮。你的观点有多连贯和一致,这将决定你故事的线性流程。交叉引用或任何干扰都会打乱流程。即使你正在为你的访客们推广一条线性路径,但是也不要忘记为其他可选择的项目提供一个附属选项。总有一些人会选择很少有人走的路。
决定在于内容的广度,就像沉浸感是内容的深度。最大的问题是你希望你的主页有多宽和多深。
作者:三分设
链接:https://www.zcool.com.cn/article/ZMTQyOTQxNg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错,但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然的去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
一、快捷交互
二、提升交互路径
三、问题前置
四、提升可读性
五、点击引导
六、注意饱和度
七、禁止特殊字体
八、按钮也要有层级
九、图标保持一致
十、利用对比
十一、图文叠加
十二、注意遮罩透明
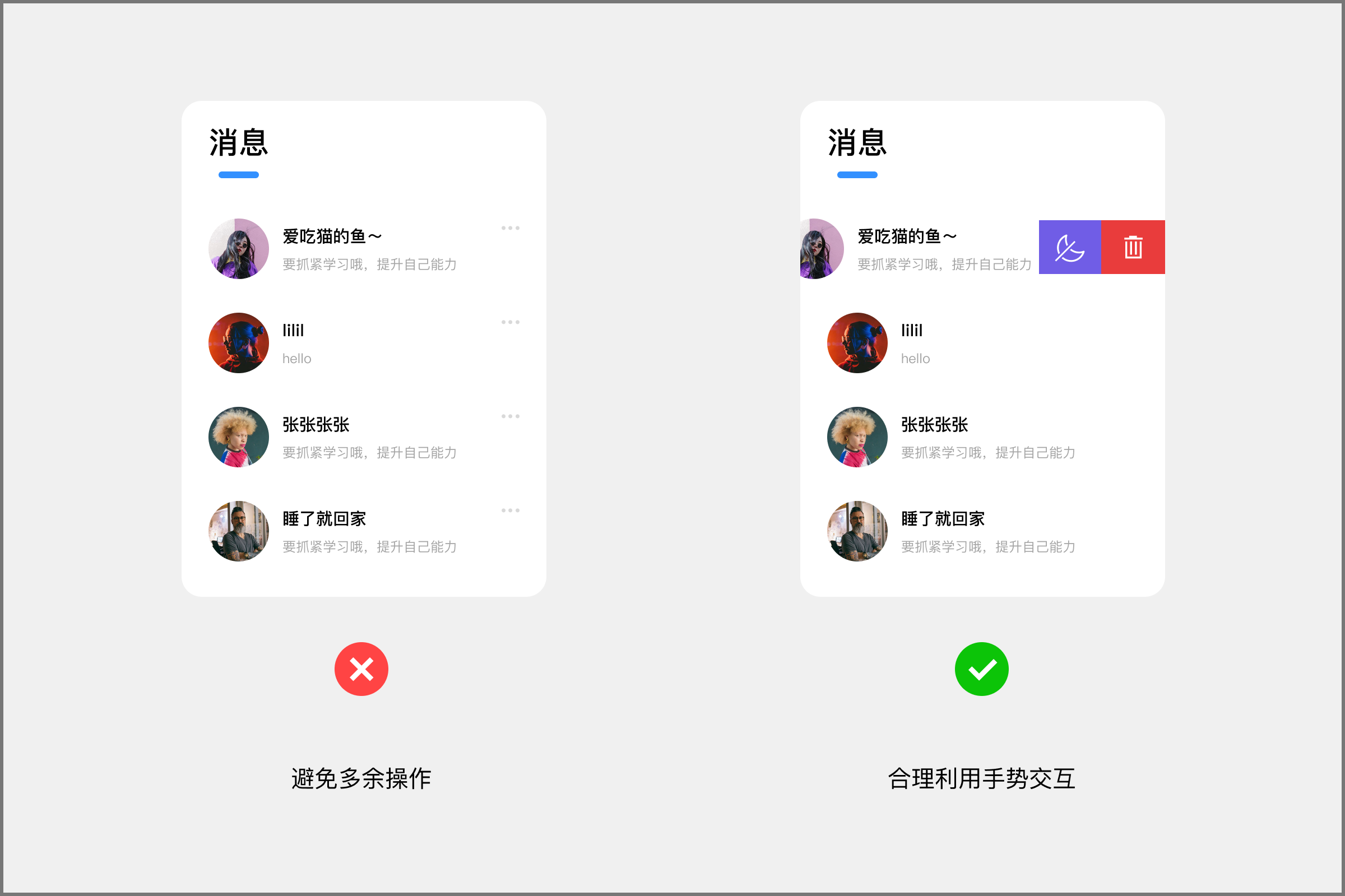
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤
左侧为什么错??
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
建议正确做法~~
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接
受的。

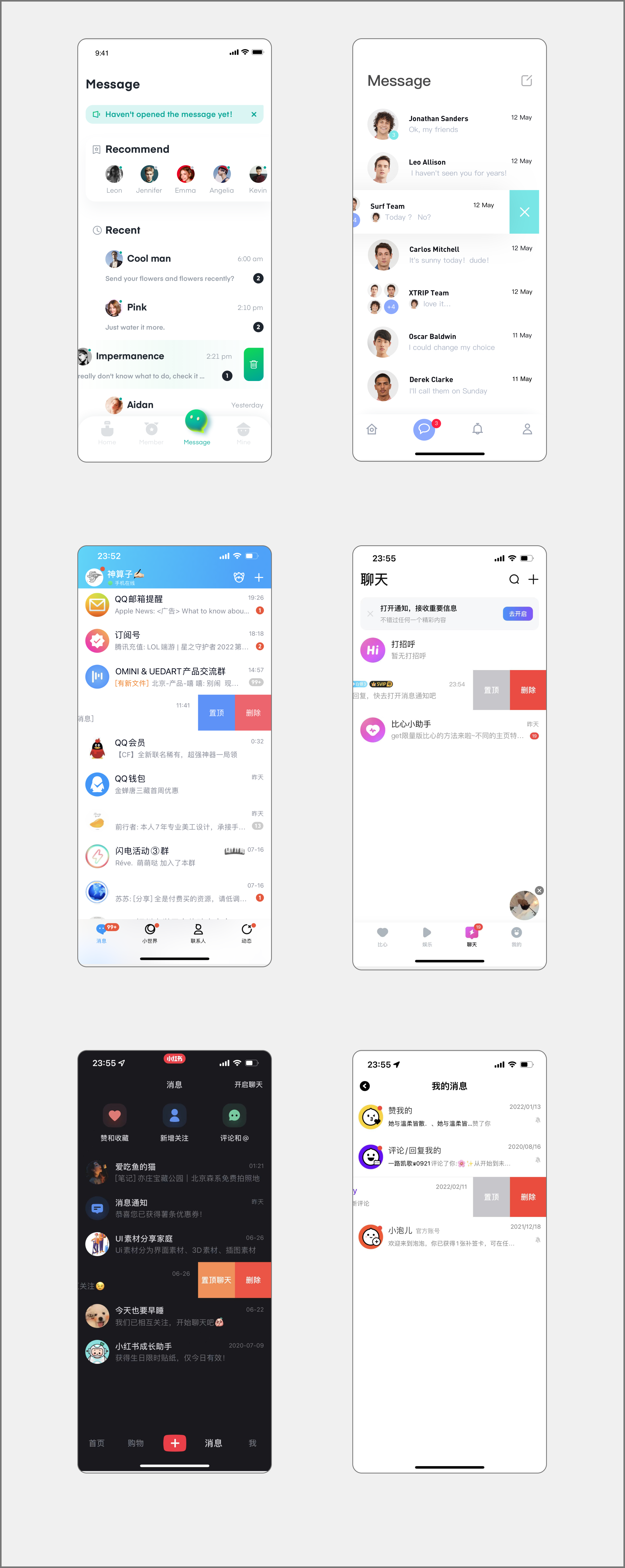
实际产品中的运用

利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
左侧为什么错??
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
建议正确做法~~
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律

实际产品中的运用

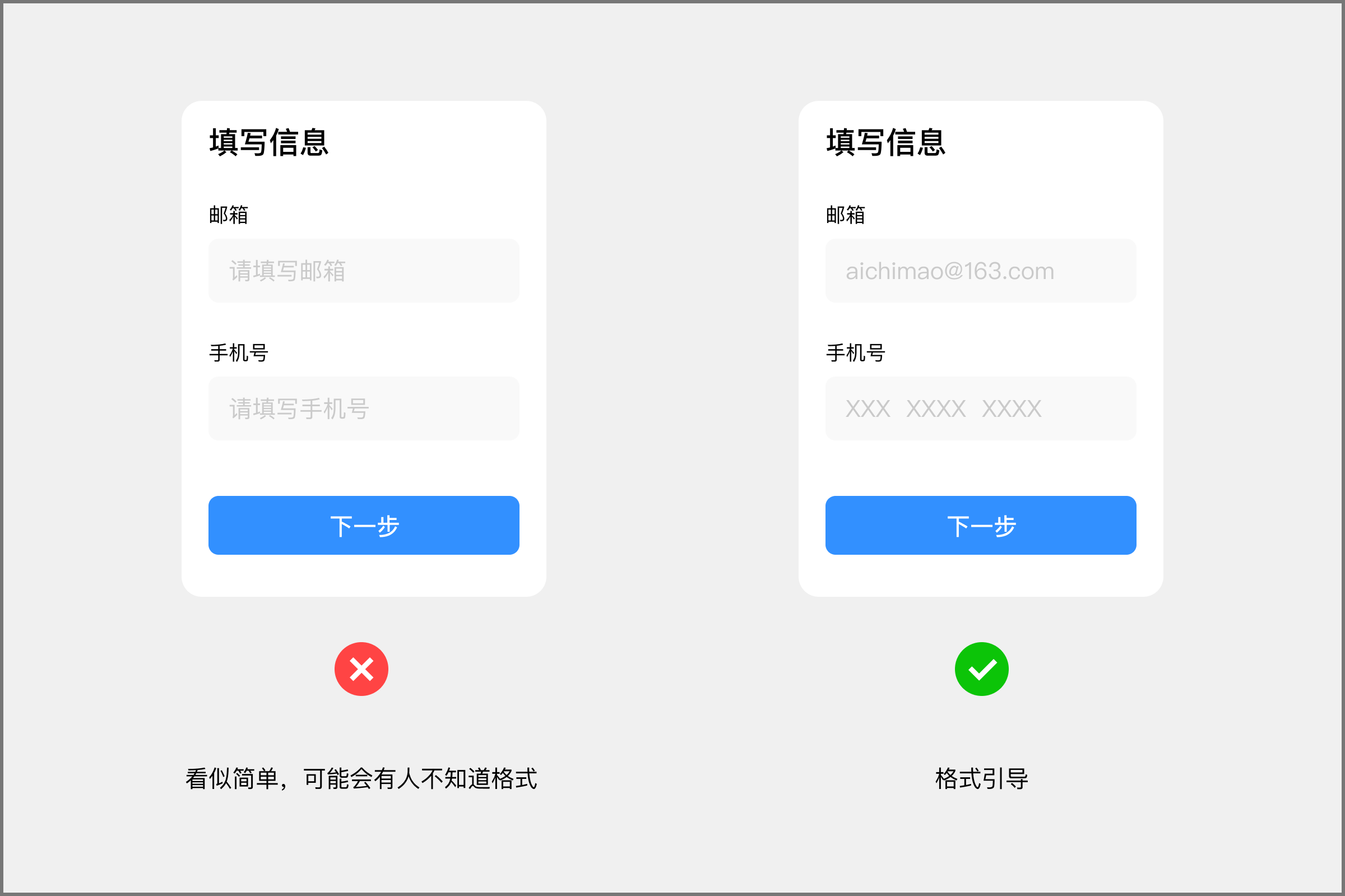
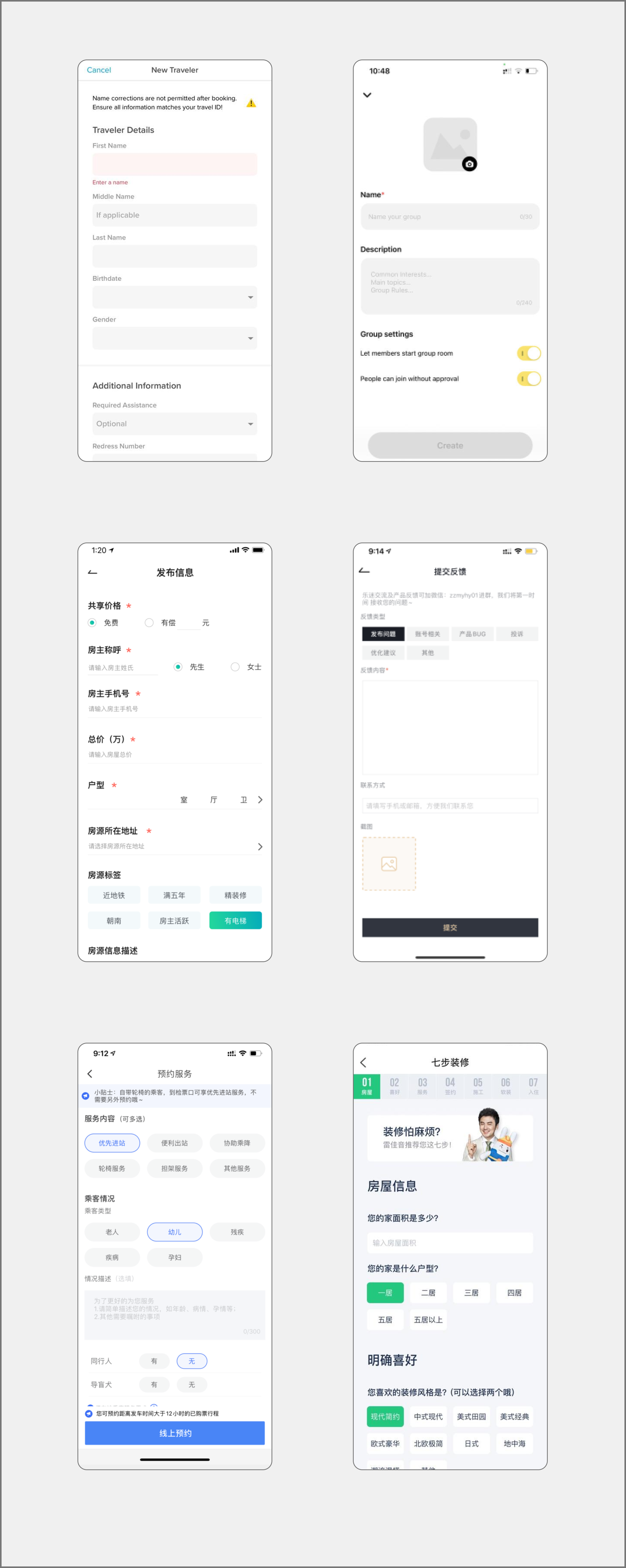
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
左侧为什么错??
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
建议正确做法~~
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。

实际产品中的运用

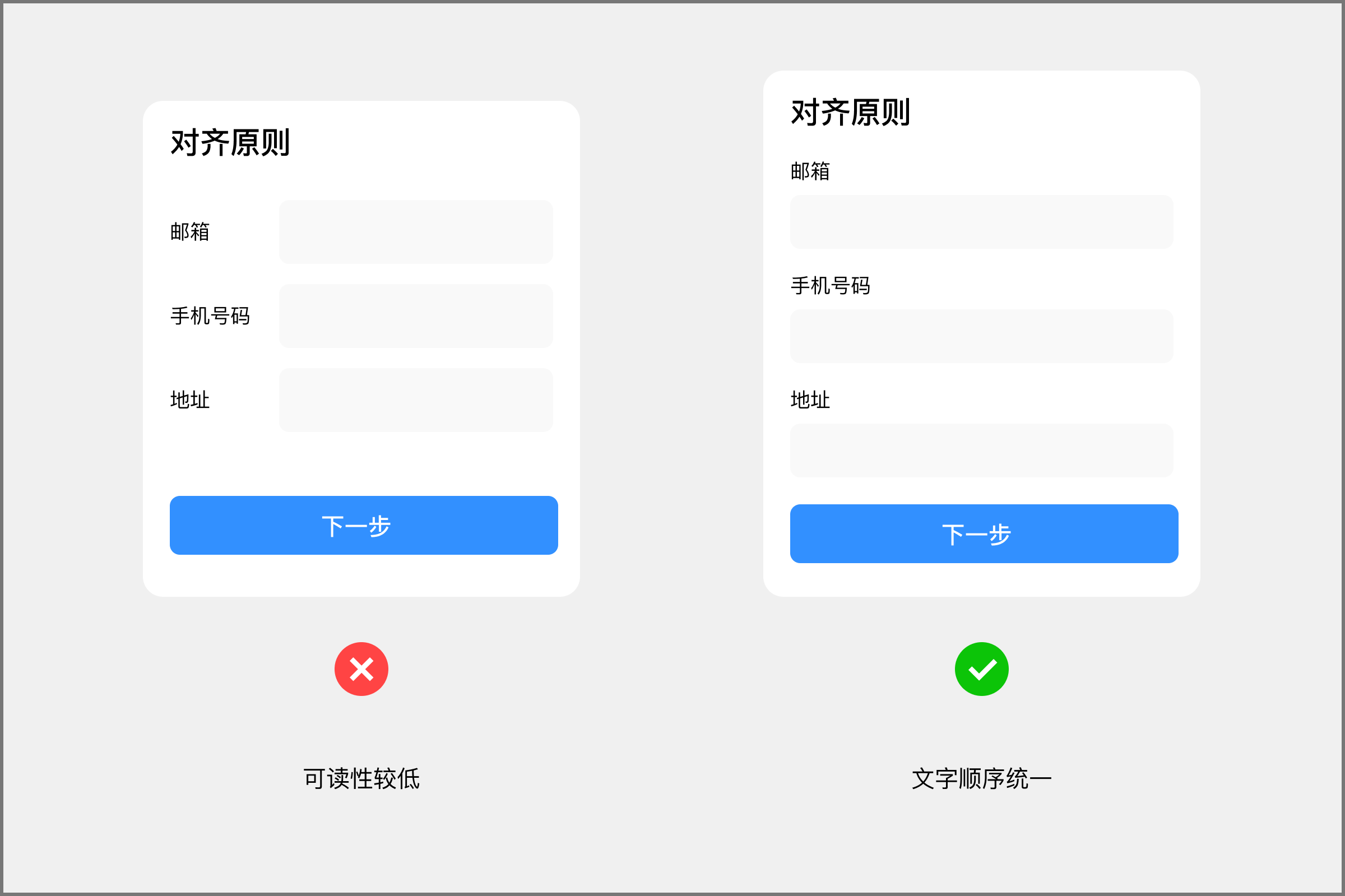
无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
左侧为什么错??
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
建议正确做法~~
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效的提升信息筛选效率。

实际产品中的运用

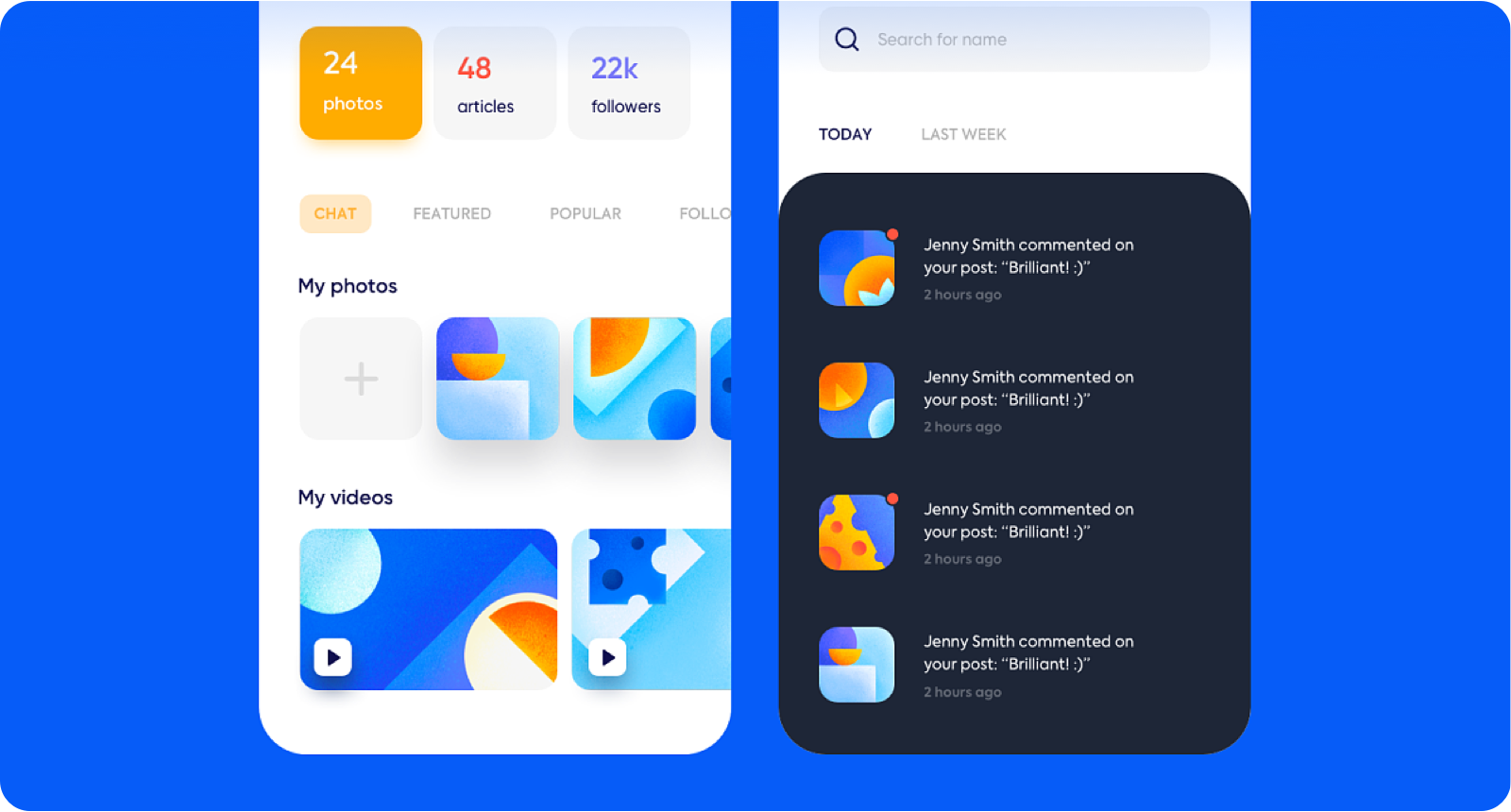
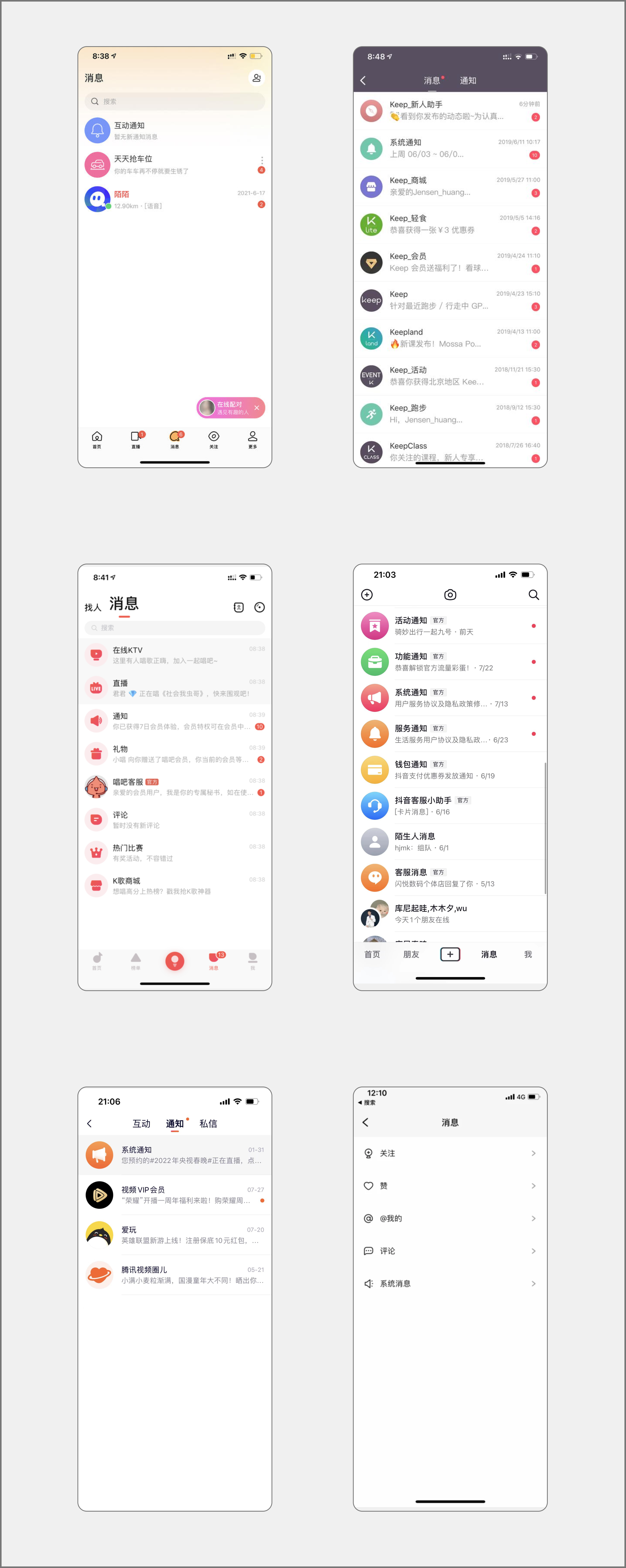
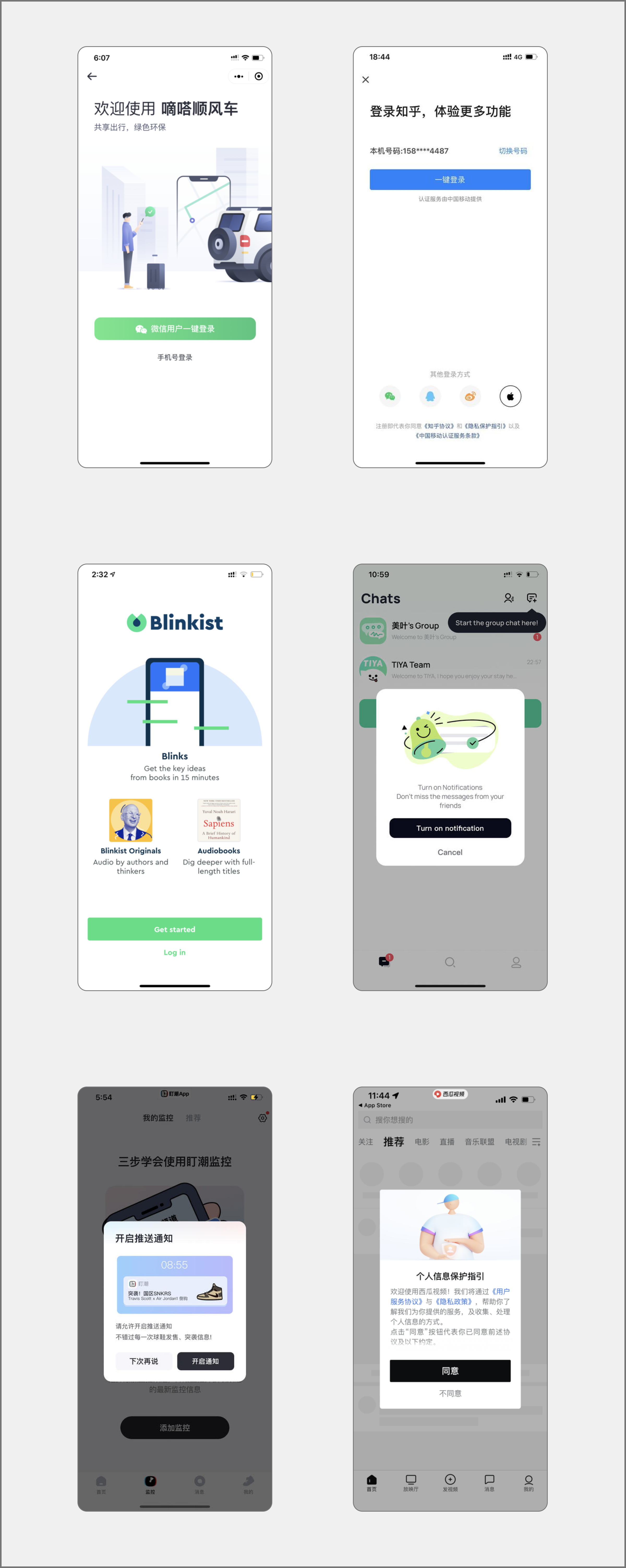
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
左侧为什么错??
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容,前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
建议正确做法~~
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。

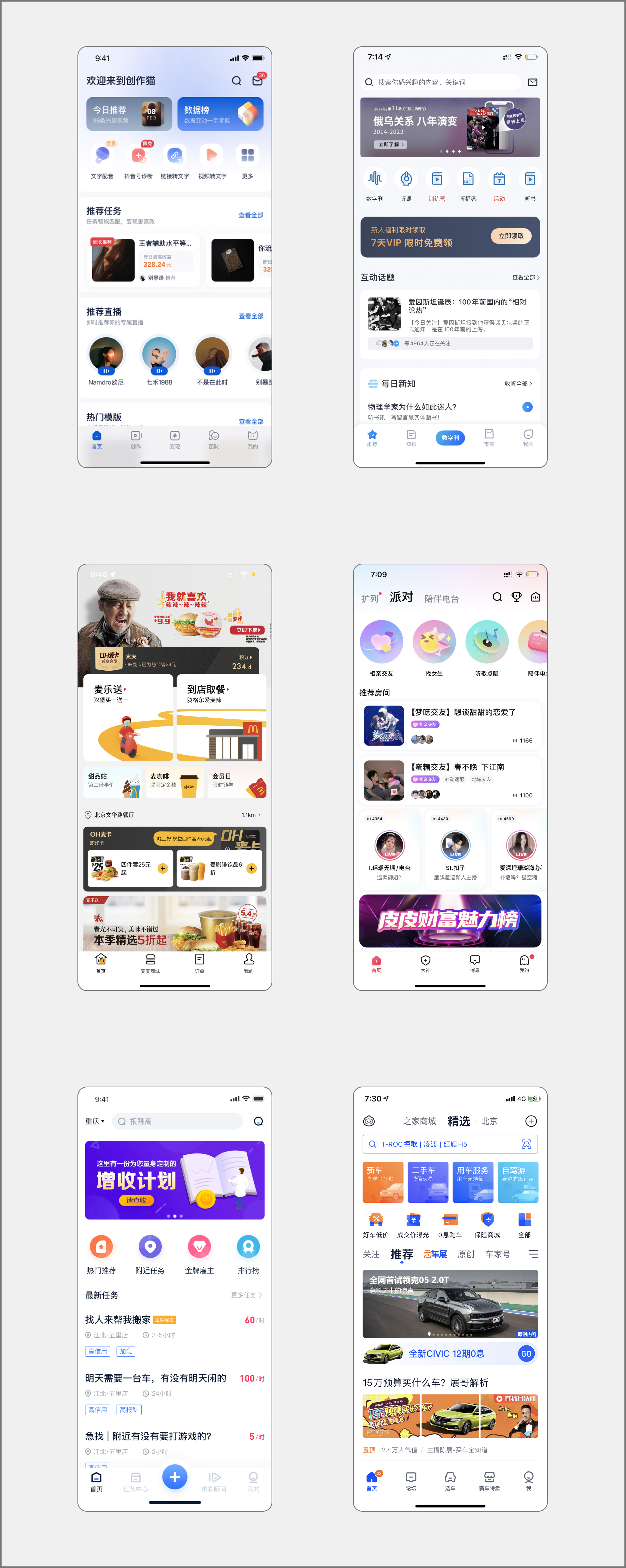
实际产品中的案例

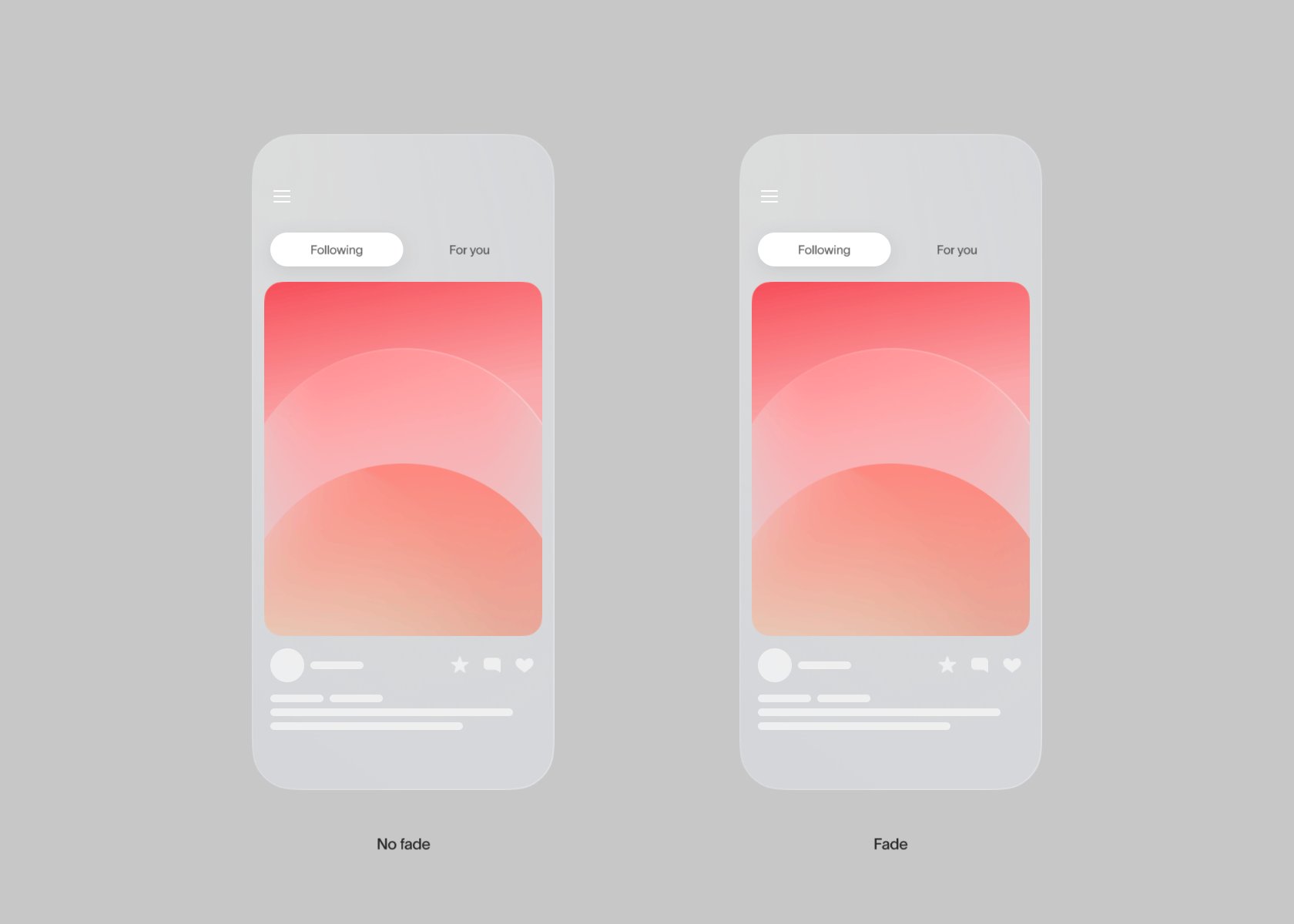
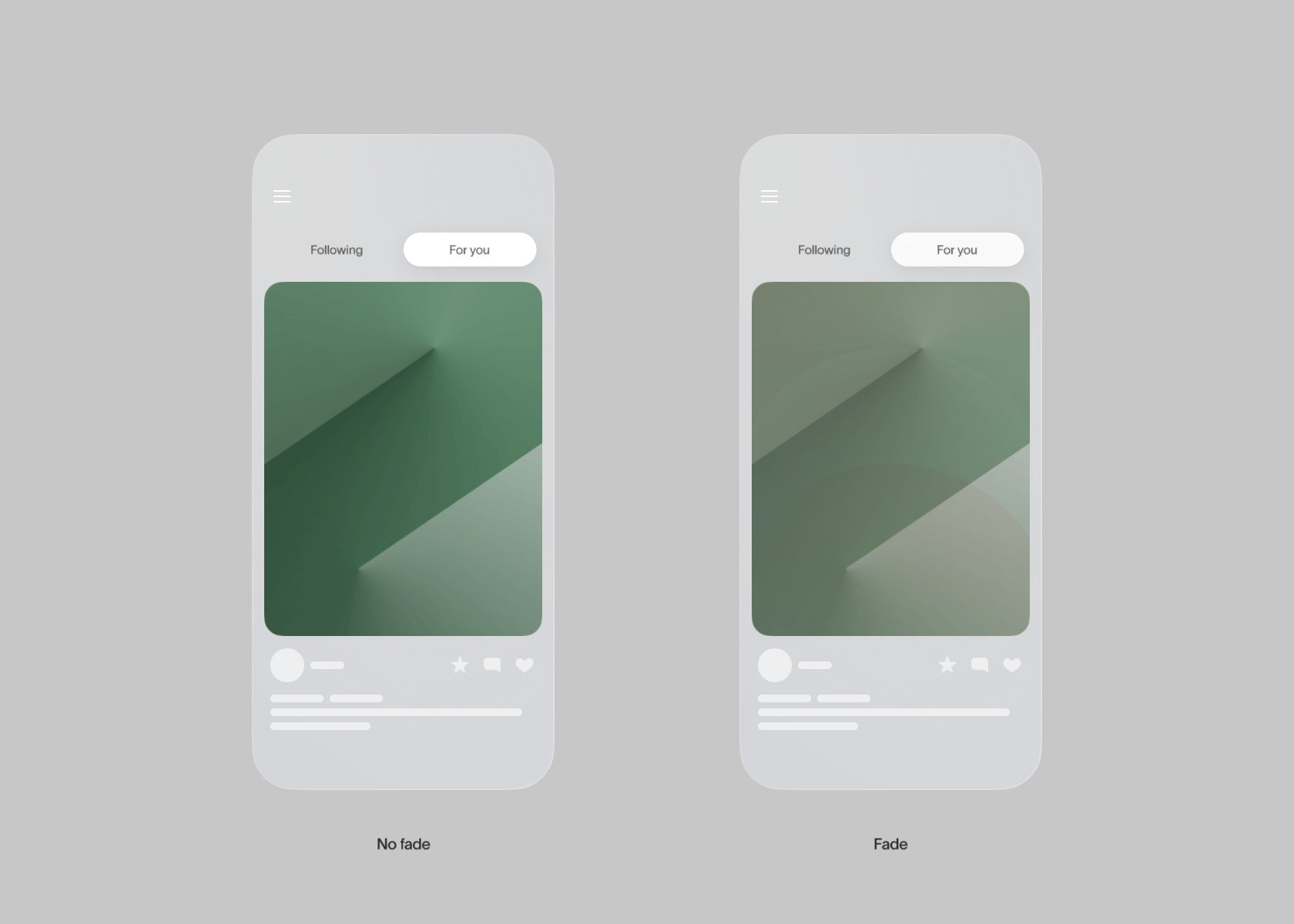
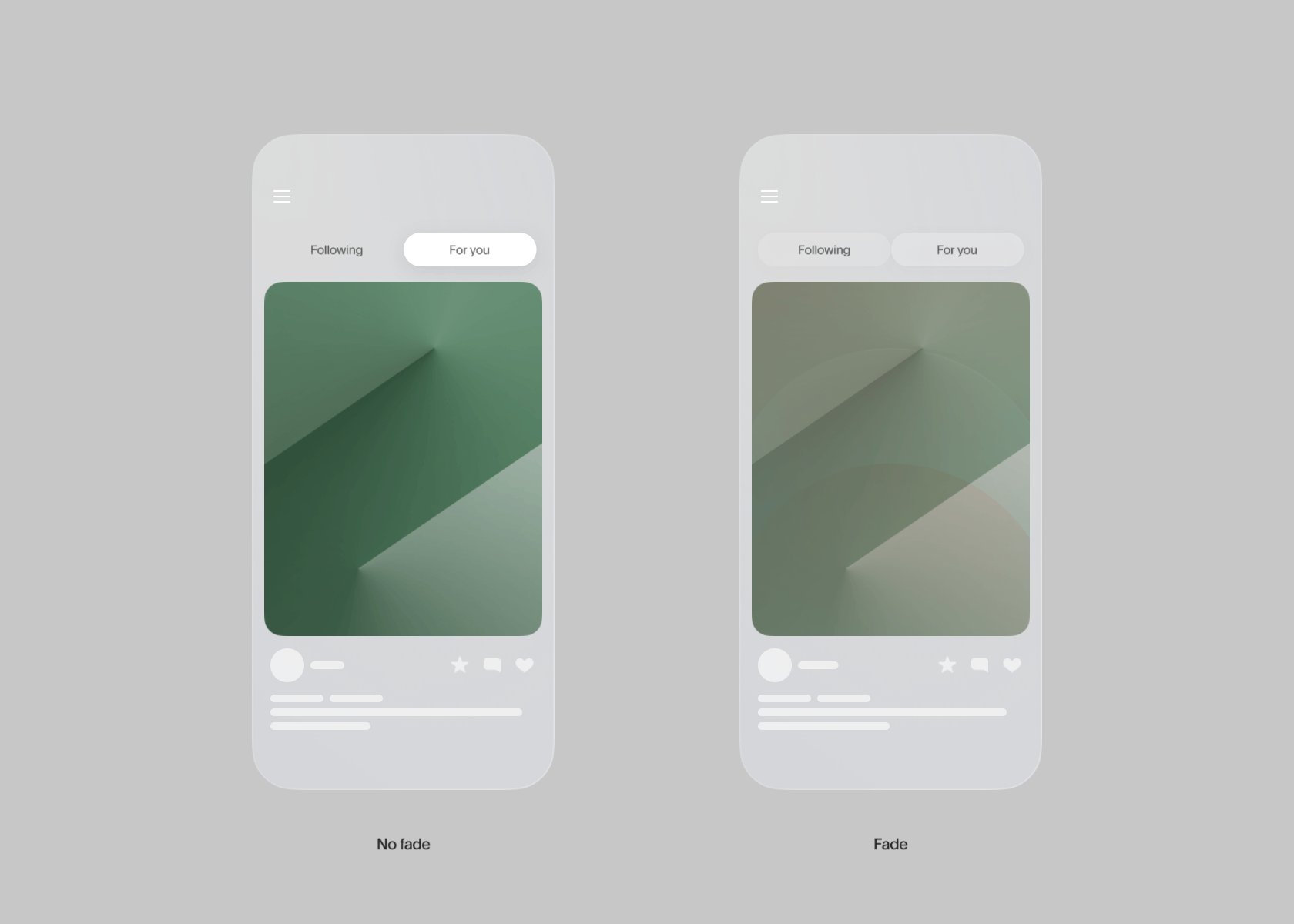
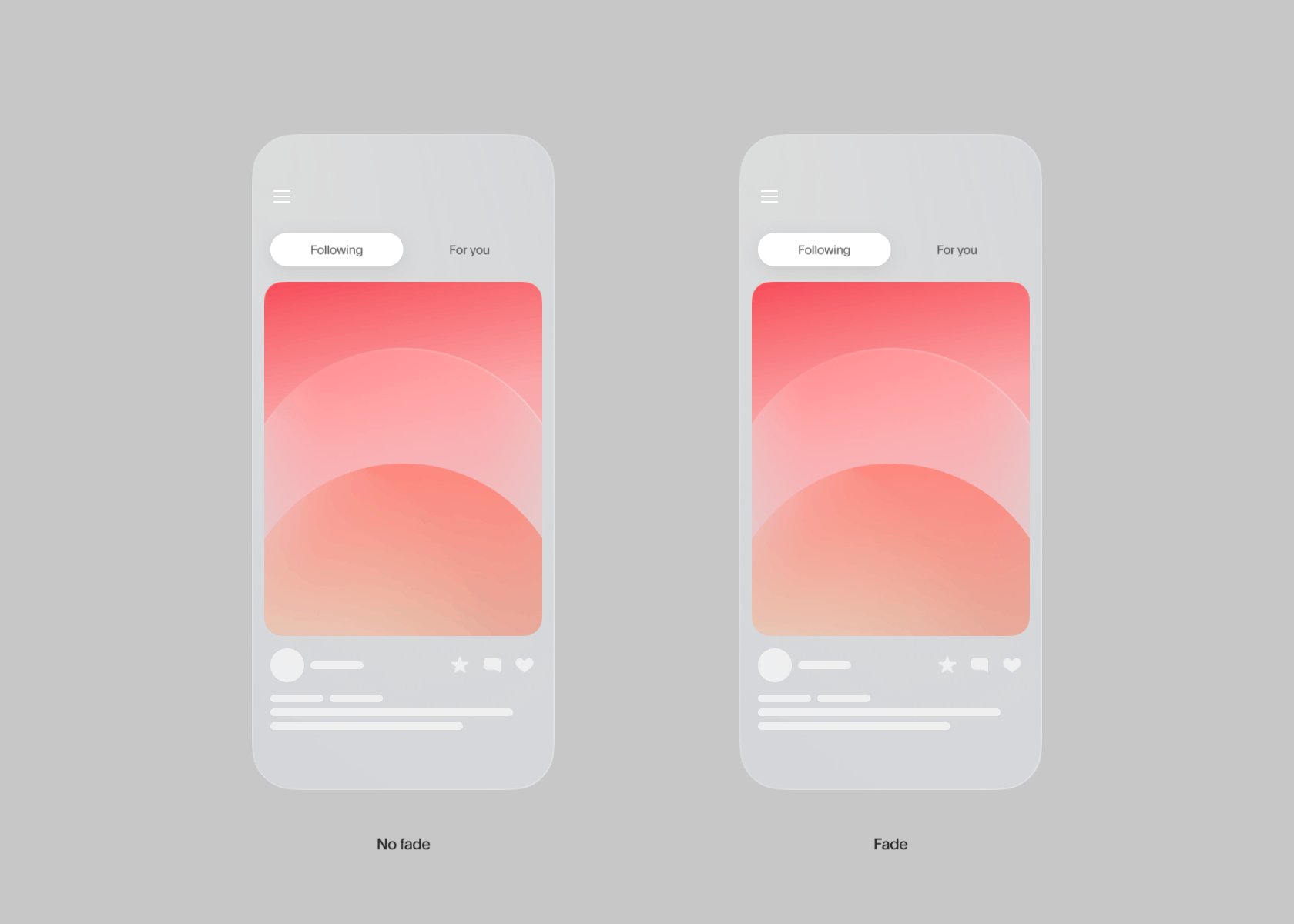
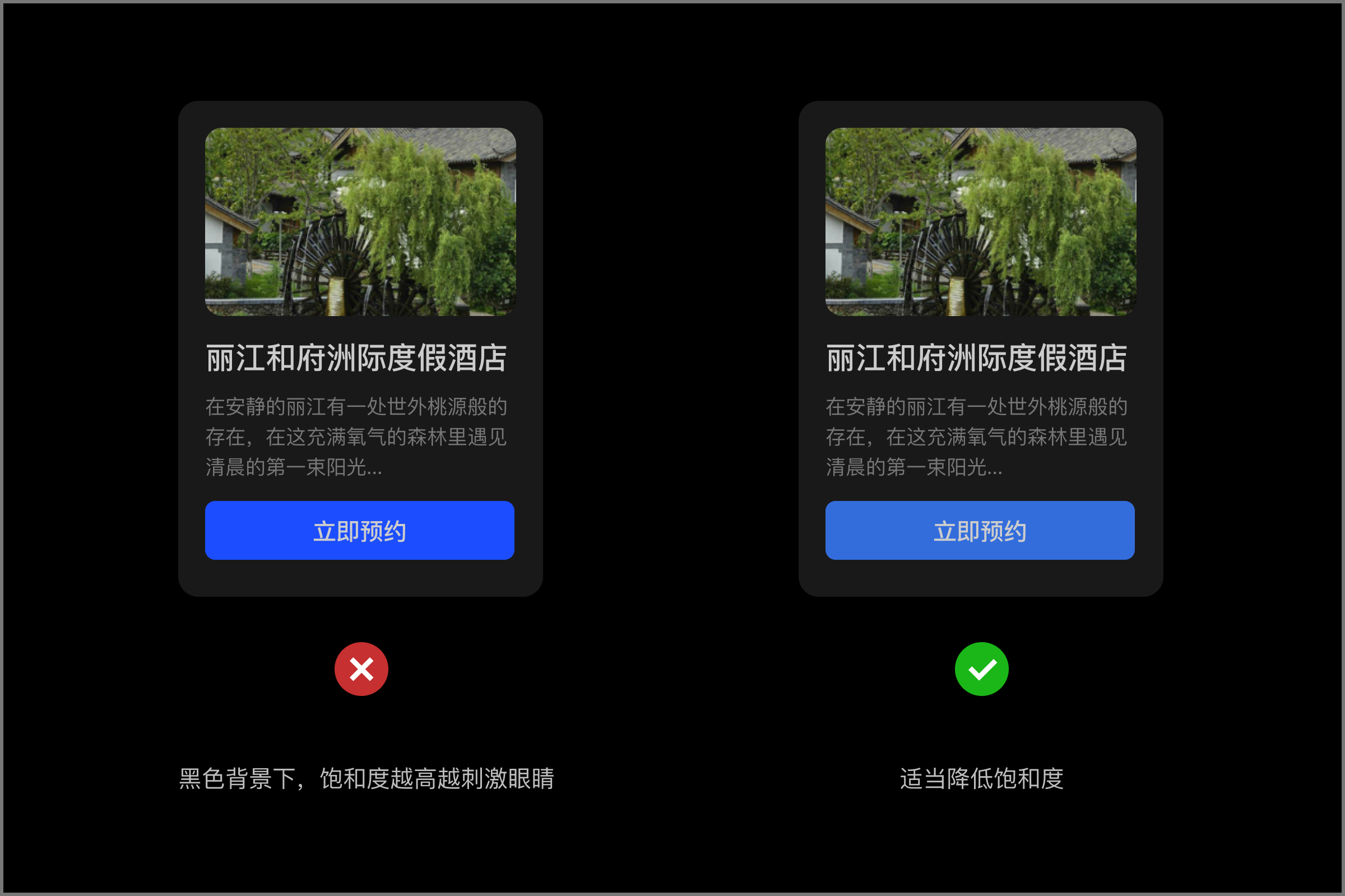
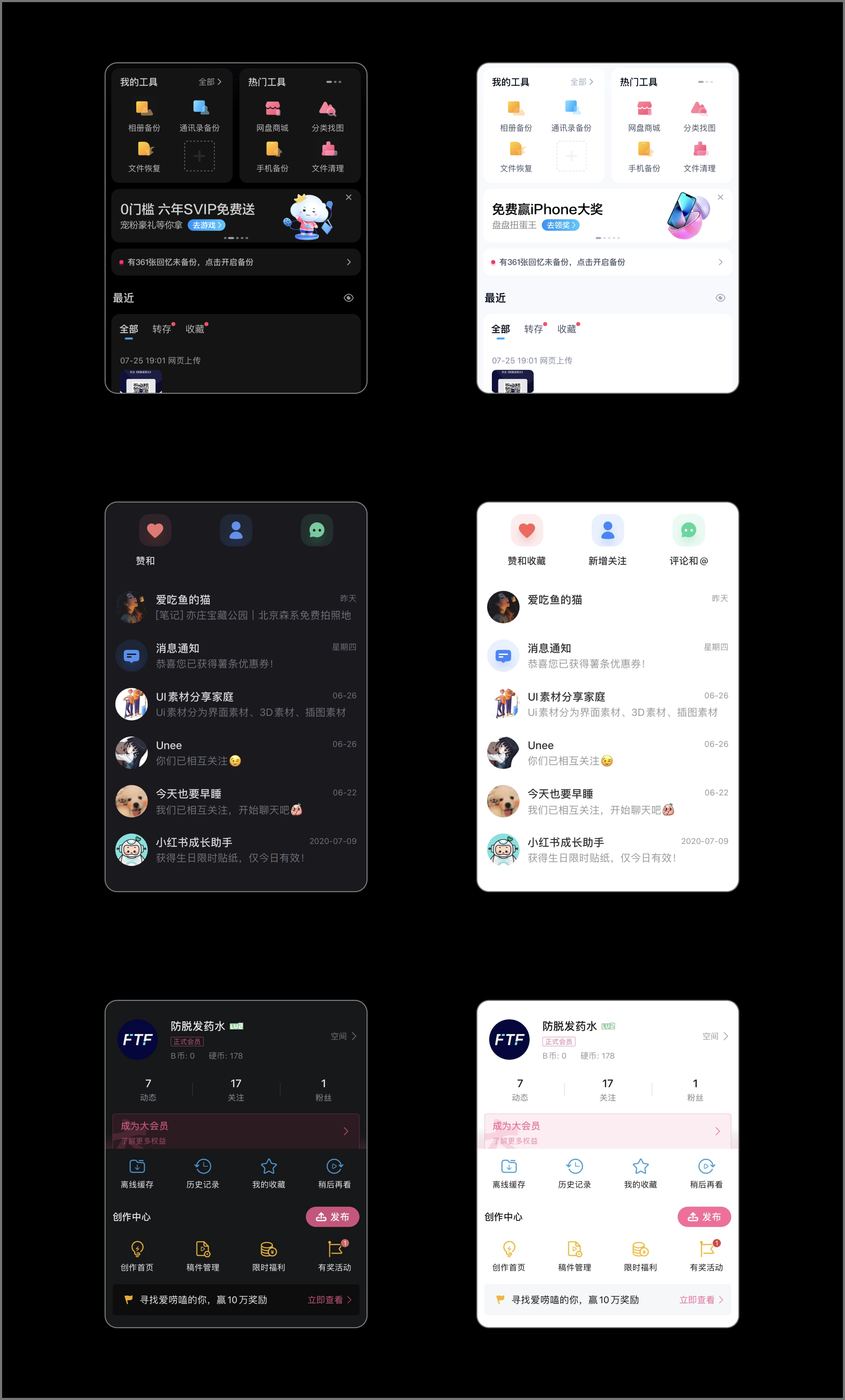
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
左侧为什么错??
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
建议正确做法~~
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。

实际产品中的案例

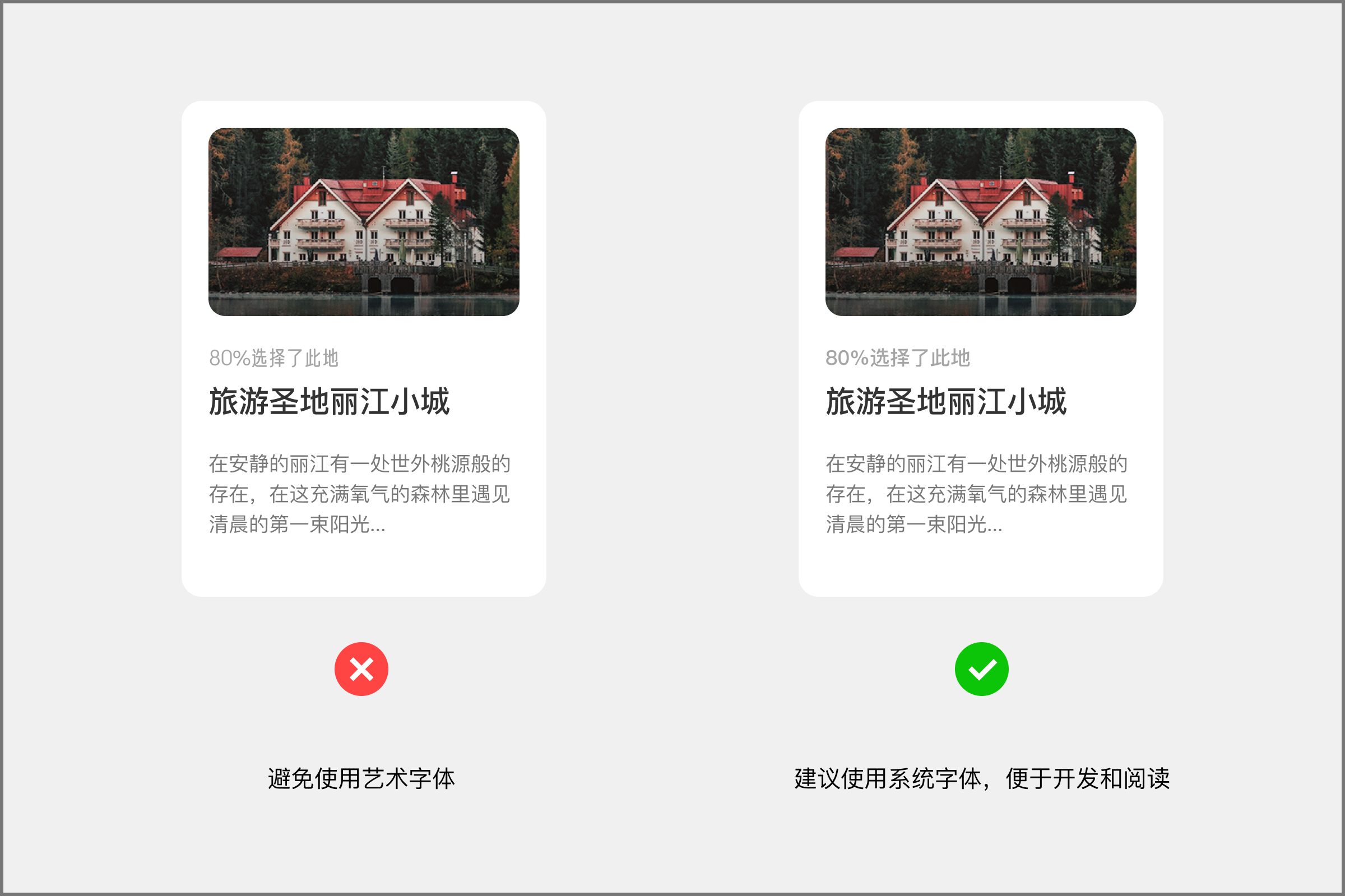
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
左侧为什么错??
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
建议正确做法~~
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。

实际产品中的案例

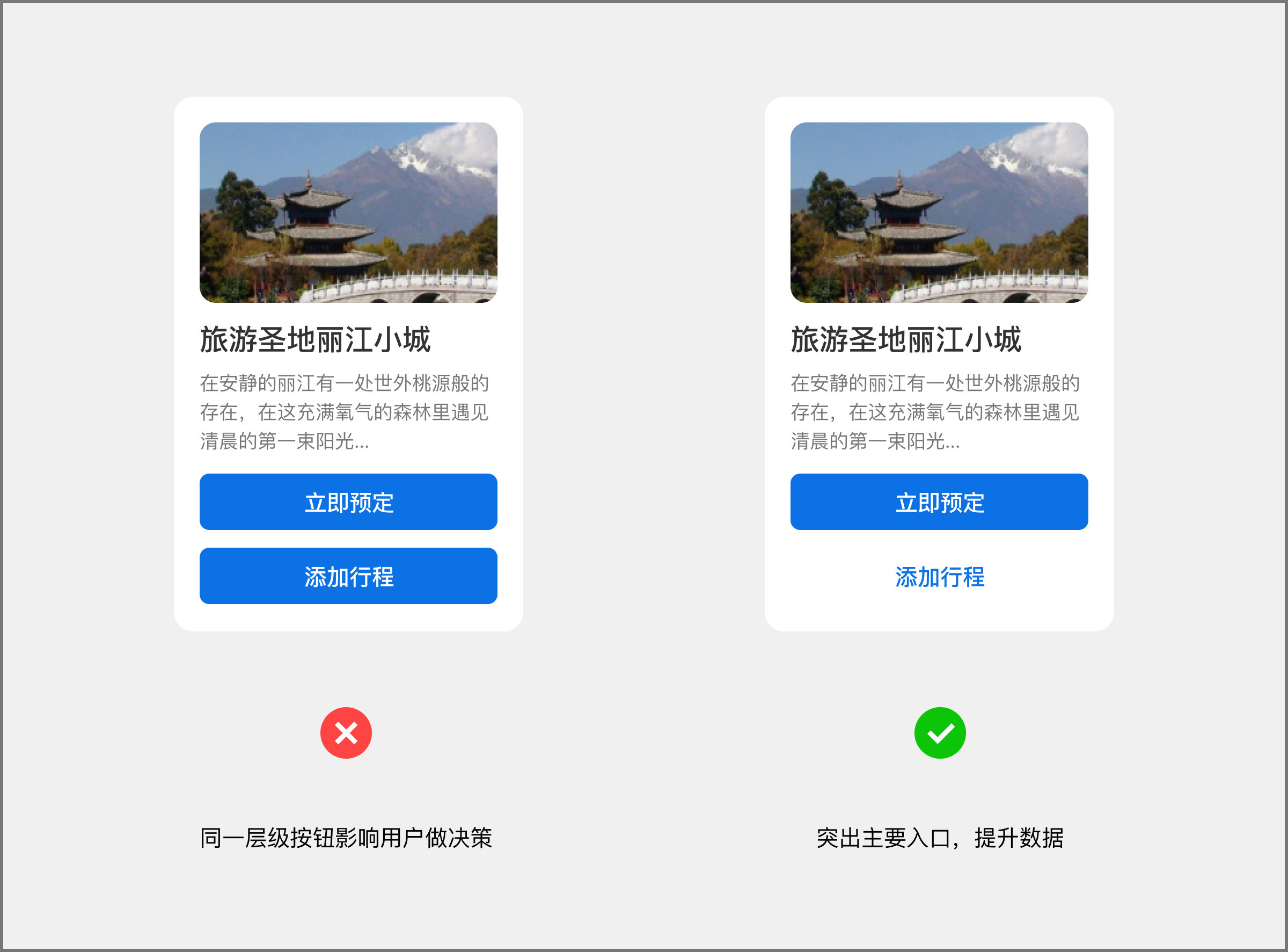
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策
左侧为什么错??
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
建议正确做法~~
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。

实际产品中的案例

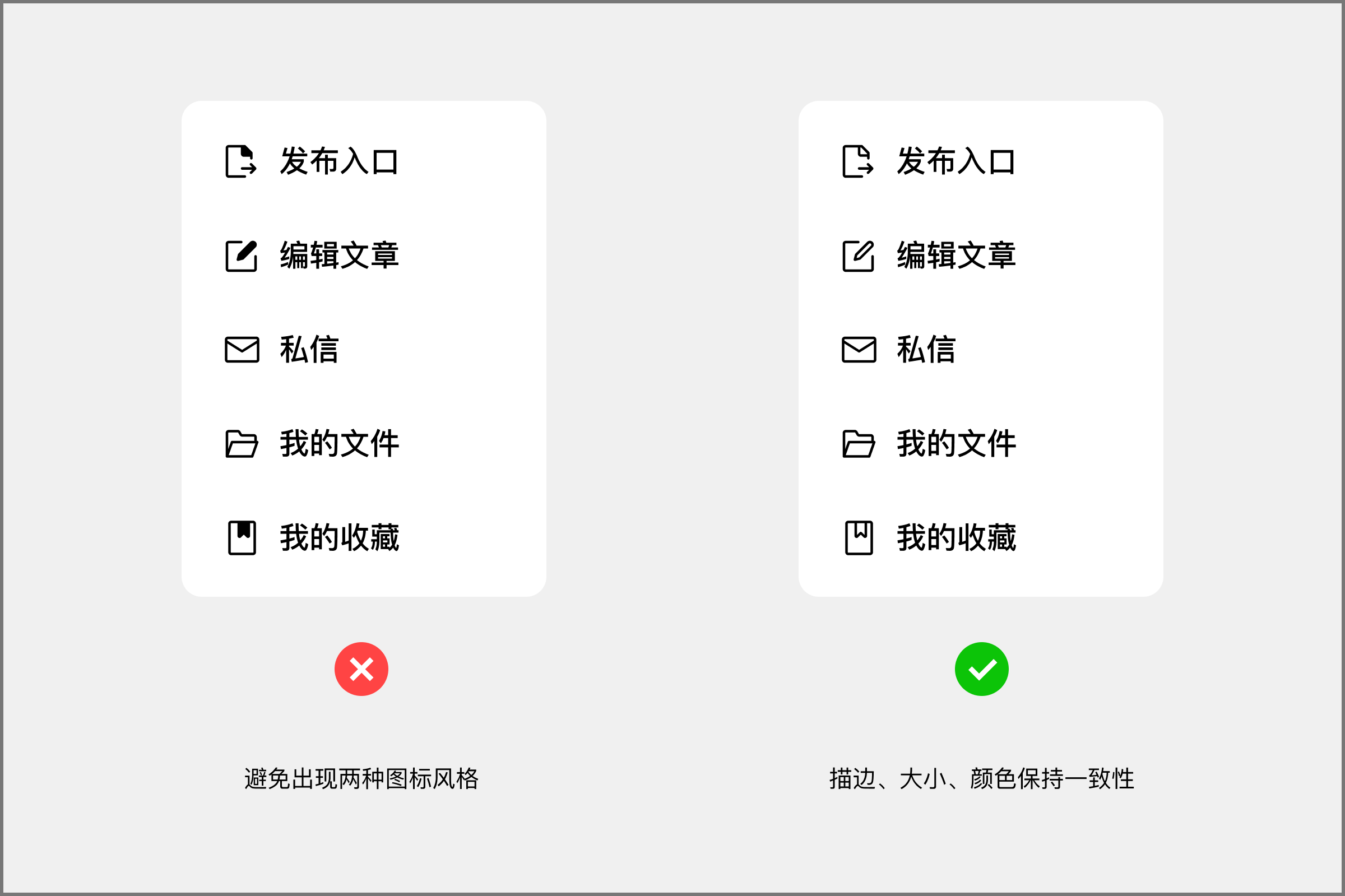
在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
左侧为什么错??
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
建议正确做法~~
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。

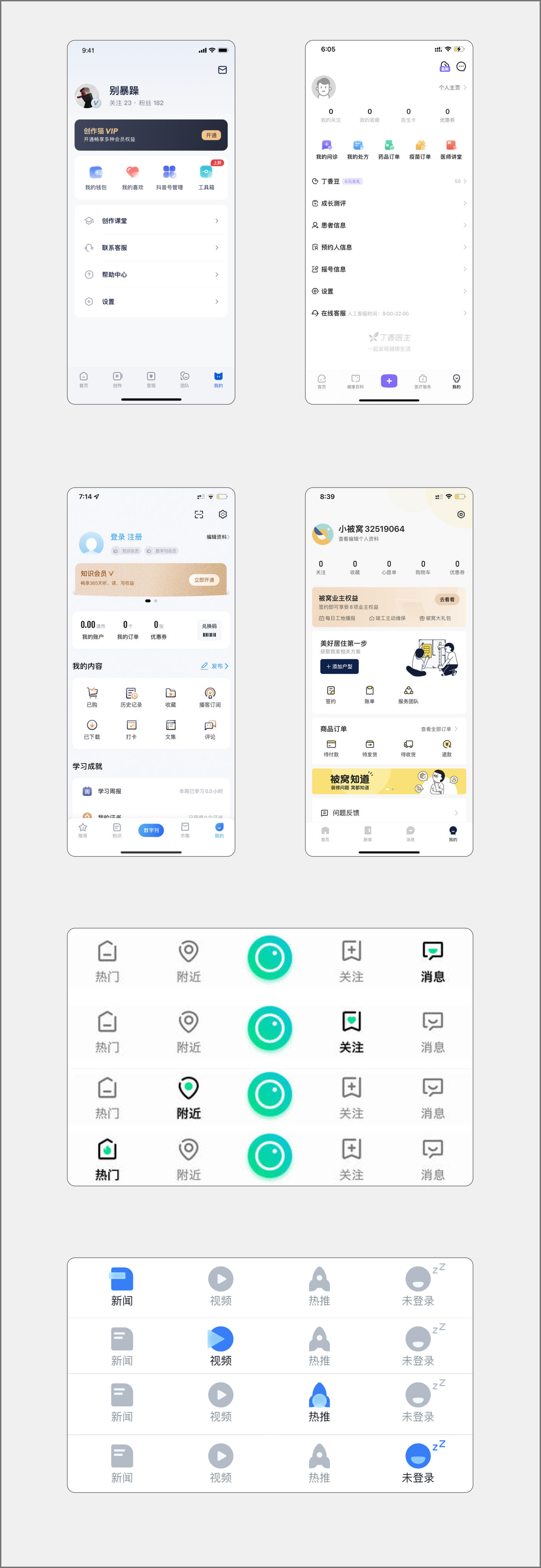
实际产品中的案例

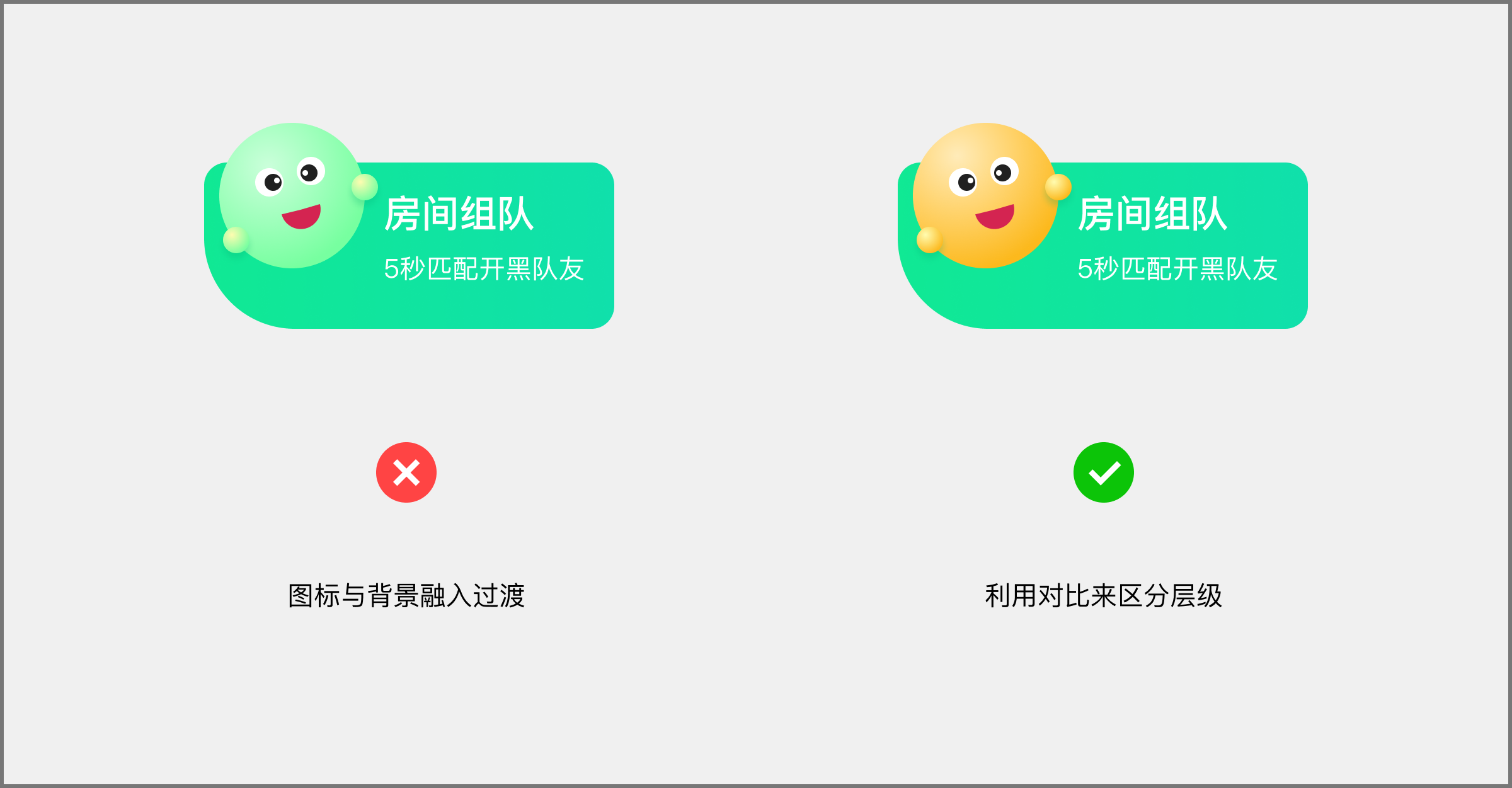
在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
左侧为什么错??
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
建议正确做法~~
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。

实际产品中的案例

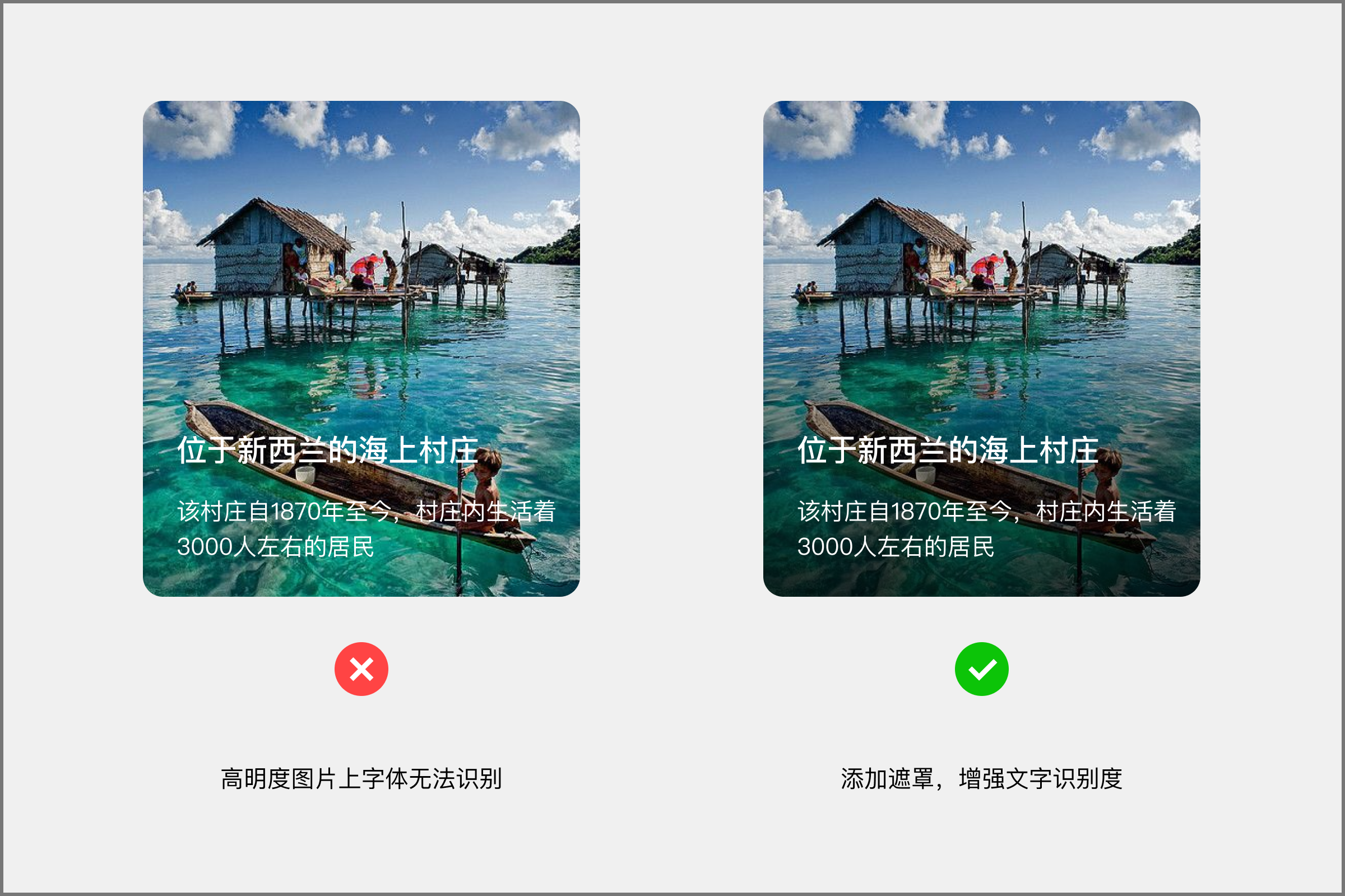
在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
左侧为什么错??
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
建议正确做法~~
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。

实际产品中的案例

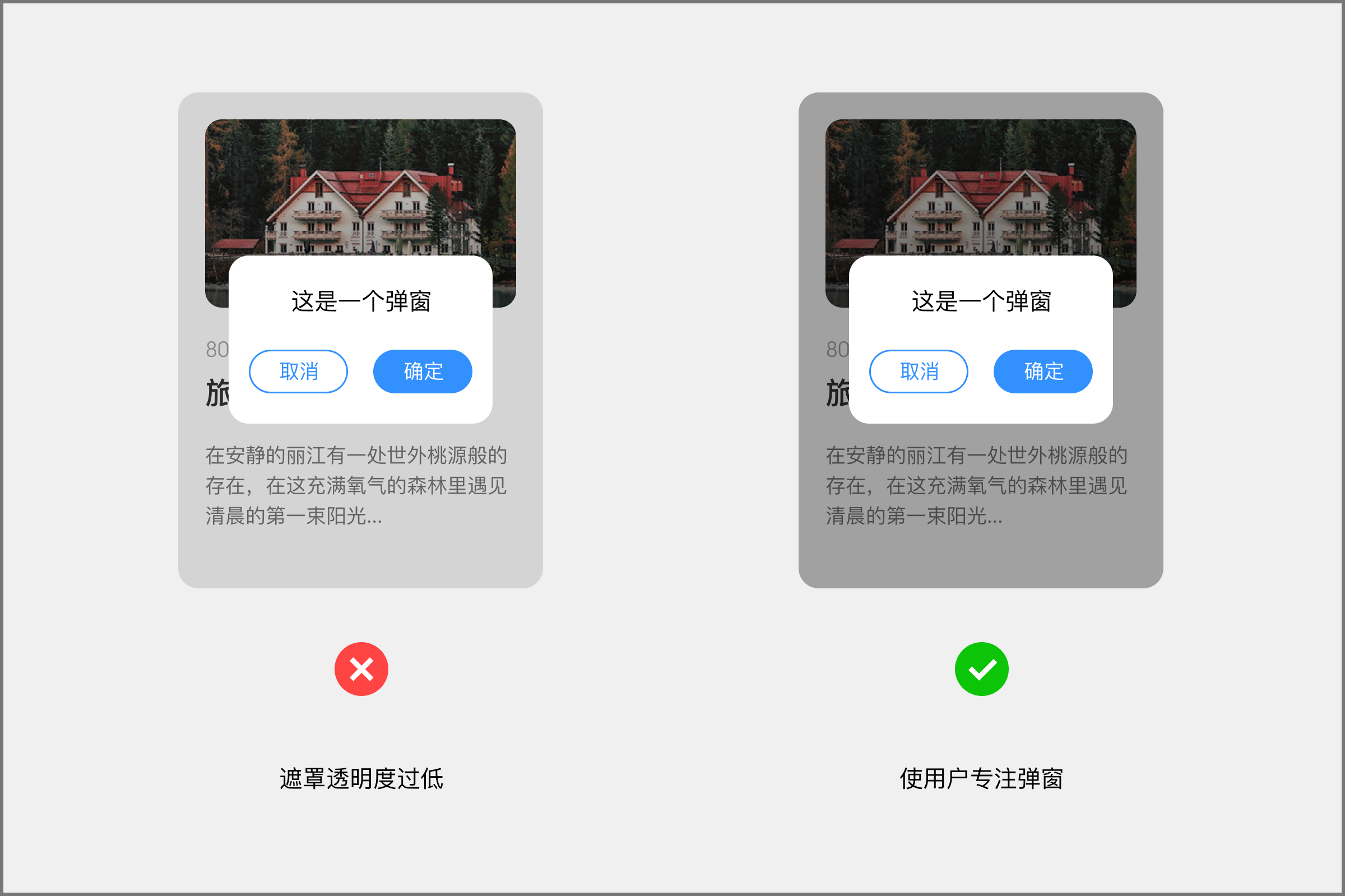
UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
左侧为什么错??
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
建议正确做法~~
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显。

实际产品中的案例

蓝蓝设计的小编 http://www.lanlanwork.com