2025 年,数字设计领域会有很多新机会,这都得靠创新来推动。设计师们现在越来越大胆,敢打破传统套路,设计出的东西不仅要实用,还得有吸引力,能真正打动人。
比如,会有更多 3D 元素加入设计里,让用户感觉更真实、更沉浸;还有很多设计会把 “方便用户” 和 “拉近人际距离” 放在首位,不再只追求技术炫酷,而是更关注用户的实际需求和情感感受。
那么我们来看一下有哪些趋势~
你有没有过这样的体验?打开一个 APP,信息像 “乱炖” 一样堆在一起,找半天找不到重点。
2025 年的设计师学会了 “断舍离”
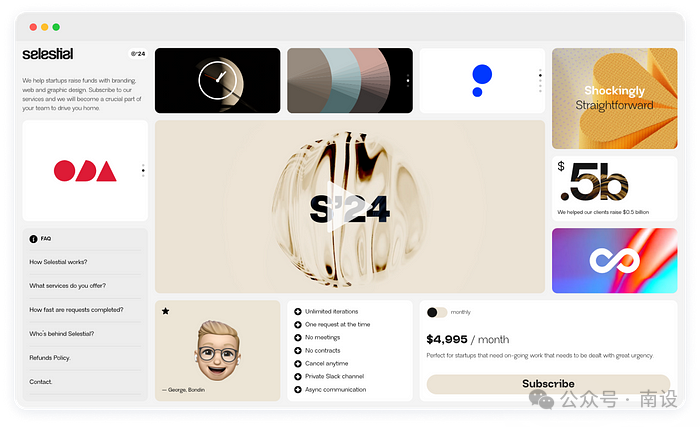
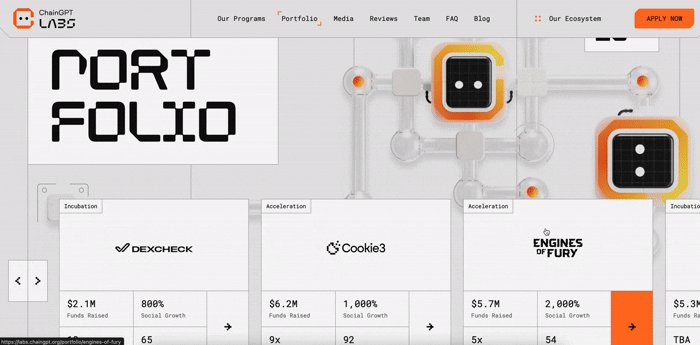
就像日式便当盒把饭菜分成不同格子,现在设计师也把网页或 APP 界面分成多个 “小格子”,每个格子放不同功能或内容(比如数据、图片、文字)。
好处:信息更清晰,用户一眼就能看出重点,而且设计师可以灵活排列,让页面既整齐又好看。
比如有的网站用这种格子展示不同模块,重要内容更突出,干扰少。
分区设计技巧:格子的大小、间距、边框都有讲究!重要内容的格子更大、边框更粗,次要信息的格子更 “低调”,就像妈妈给你装便当,爱吃的菜永远摆在最显眼的位置。

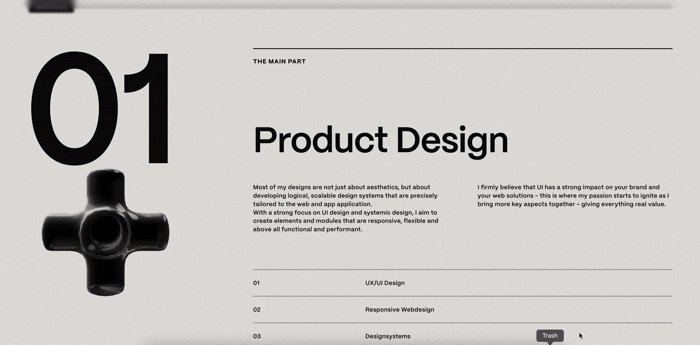
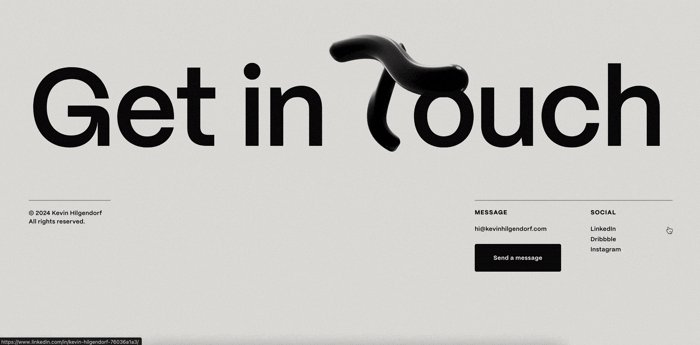
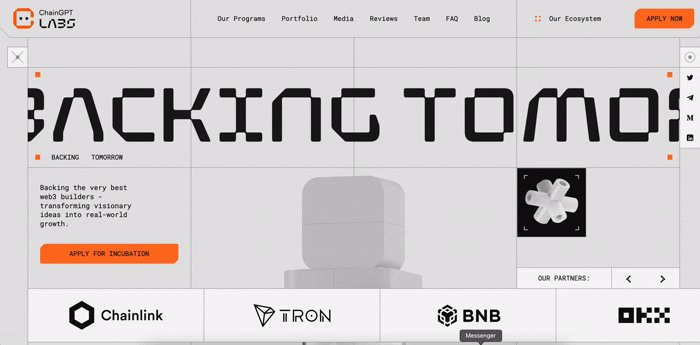
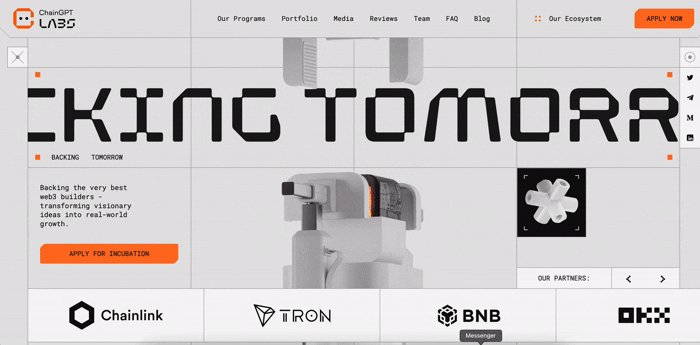
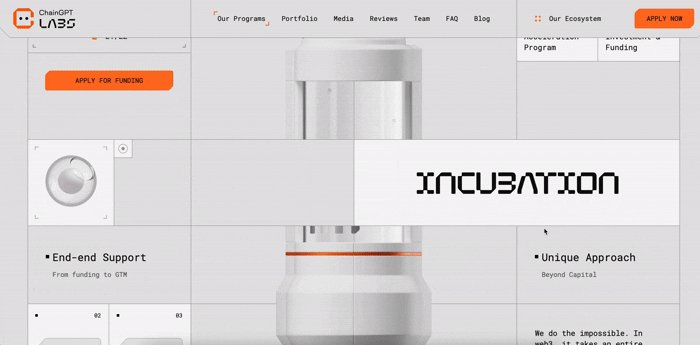
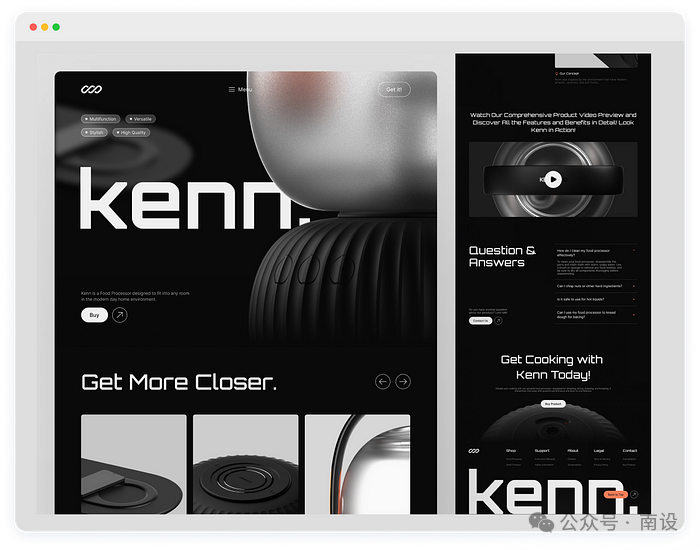
以前网页里的 3D 图像是 “摆件”,现在它们会 “互动” 了!
3D 效果不是新鲜事,但现在更厉害:能互动、能沉浸!
比如网页里的物体可以 360 度旋转,虚拟试穿衣服、查看产品细节,甚至结合 AR/VR 让你感觉身临其境。
现在手机和浏览器性能更强了,3D 元素加载更快,甚至能在低配设备上流畅运行,设计师可以大胆用毛茸茸的 3D 图标、会 “呼吸” 的动态按钮(比如按钮按下时像真的被按下去一样凹陷)。
好处:画面更立体、有趣,用户体验像在真实世界互动,不再是死板的图片和文字。

图片网站链接:https://kevinhilgendorf.com/

图片网站链接:https://labs.chaingpt.org/
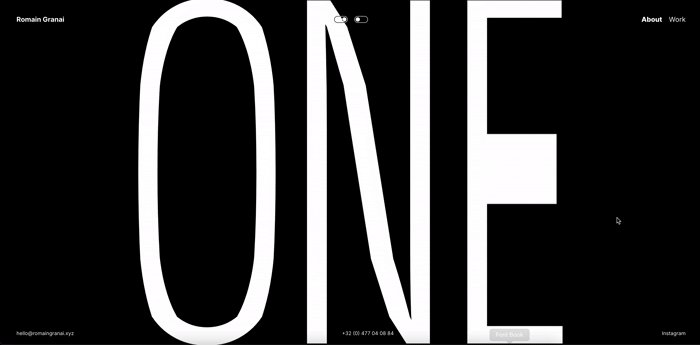
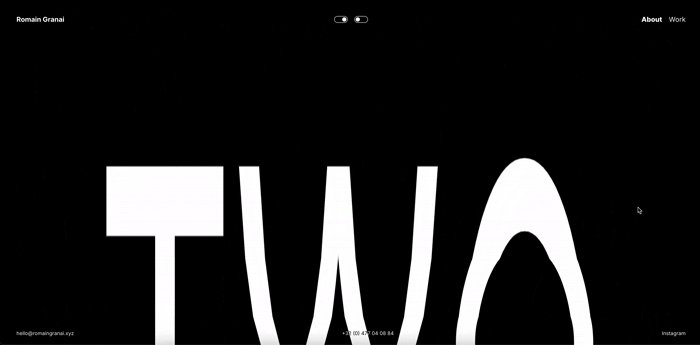
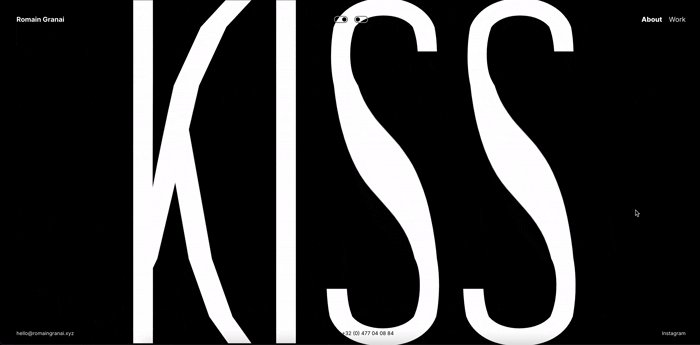
字体不再老老实实不动,而是会 “跳舞”:大小变化、颜色渐变、跟着用户操作移动,甚至根据内容情绪调整动画(比如错误提示字体变红闪烁,成功提示变绿飘动)。
好处:吸引注意力,传递品牌个性,比如让标题动起来,用户一眼就被抓住。
文字不再是 “死板的符号”,而是会 “表演” 的演员,我们可以做一些交互创意方面的案例假设
案例1:一个新闻网站的标题 “今日热点”,当你滚动页面时,“热点” 两个字会像火苗一样跳动,吸引你点击;电商网站的 “限时折扣” 按钮,文字会从左到右 “跑马灯” 式滚动,仿佛在喊 “快看我!”。
案例2:社交媒体 APP 的评论区,当有人给你发 “生日快乐”,“生日快乐” 这几个字会飘出彩色 confetti(纸屑),还会放大缩小;如果收到一条提醒 “网络连接失败”,文字会变成红色,轻微抖动,像在着急地告诉你 “出问题啦”。
案例3:未来的动态字体甚至能根据你的输入语气自动调整!比如你在聊天框里输入 “气死我了!”,发送后文字会变成红色,扭曲变形,模拟 “愤怒” 的情绪;输入 “哈哈哈哈哈”,文字会笑着上下弹跳,自带喜感。

图片网站链接:https://wodniack.dev/

图片网站链接:https://romaingranai.xyz/
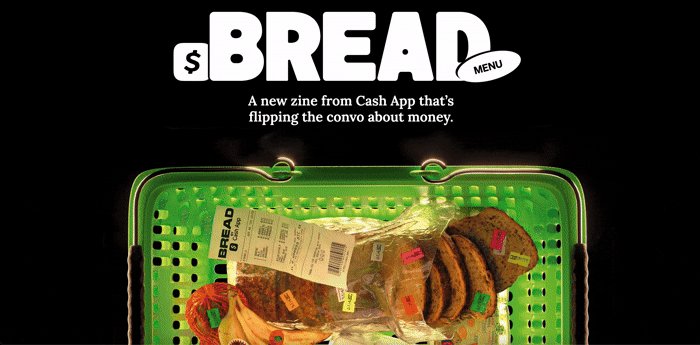
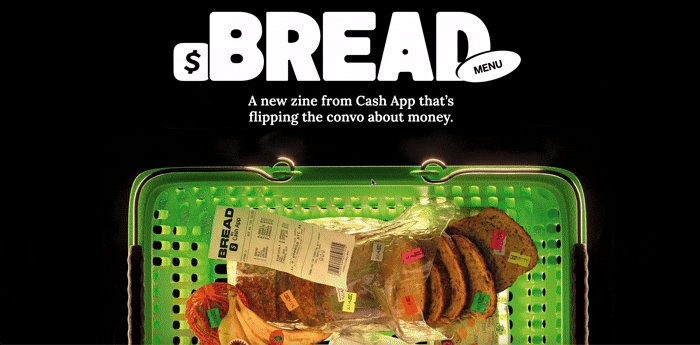
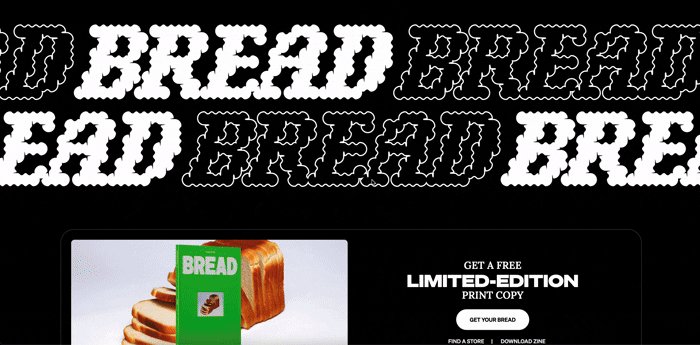
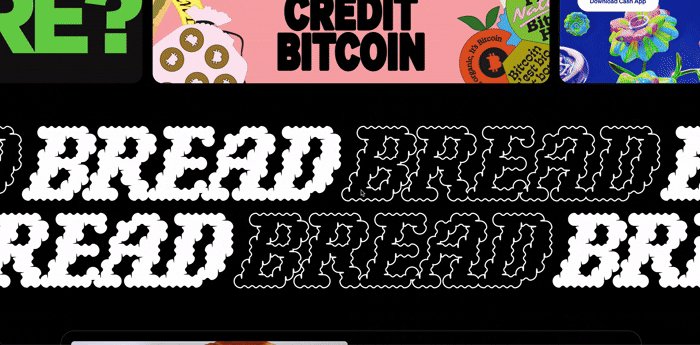
背景不再是纯色或简单渐变,而是加了 “滤镜”:有的模糊像柔光,有的带颗粒感像老照片,让界面更有层次和温度。
好处:不抢主内容的风头,却能增加细腻的质感,让用户觉得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂质感的灯罩,透着柔和的光 ——
例如:一个阅读 APP 的背景,不是纯灰色,而是带点模糊的浅灰,像隔着一层薄雾,文字浮在上面更突出,眼睛看久了也不累;
短视频 APP 的点赞按钮背后,有淡淡的颗粒感,像老电影胶片,点击时还会有轻微的 “沙沙” 声,复古又治愈。
例如:有些网站的光标变成了半透明的小圆圈,移动时会在背景留下淡淡的拖影,像在雪地上踩出脚印;
购物车图标点击时,周围会升起细小的颗粒,像撒了一把金粉,让操作更有 “仪式感”。
现代人看腻了 “完美到反光” 的数字界面,这种带点 “不完美” 的质感,反而让人感觉亲切,像摸到了真实的纸张或布料。

图片网站链接:https://breadzine.com/
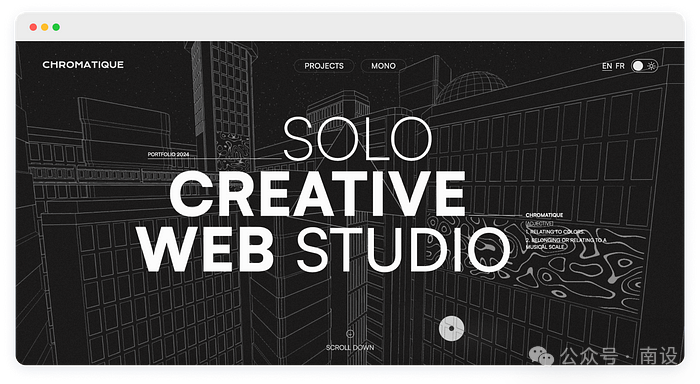
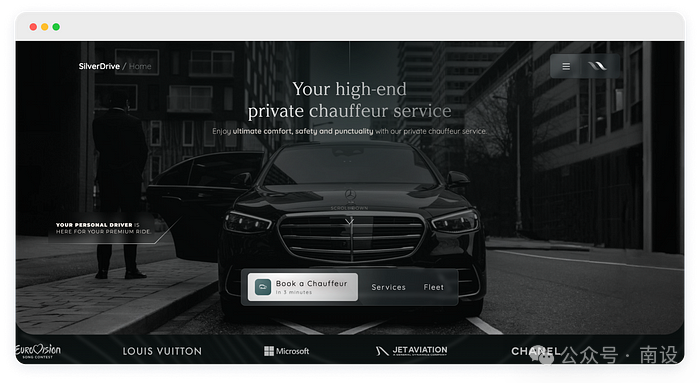
以前的暗色模式是 “纯黑配白字”,刺眼又冰冷,现在设计师给它加了 “柔光滤镜”:
不是纯黑背景配白字那种刺眼的暗模式,而是柔和的 “低对比度暗调”:比如深灰配浅灰,带点淡淡光影,像傍晚的光线一样舒服。
好处:保护眼睛,减少视觉疲劳,还营造出高级、安静的氛围,比传统暗模式更温馨。
颜色更温柔:比如微信的暗色模式,背景不是纯黑,而是深海军蓝,文字是浅灰色,图标带一点淡金色光泽,晚上刷手机像在暖黄色的台灯下看书,不刺眼还很高级。
场景化设计:一个助眠 APP 的低光模式,界面会模拟 “月光效果”,背景有淡淡的云层阴影,按钮像夜空中的星星一样微微闪烁,配合白噪音,让你还没开始冥想就先放松下来。
保护眼睛更贴心:低对比度设计减少视觉疲劳,尤其适合长时间用手机的上班族、学生党,再也不用担心晚上刷手机 “亮瞎眼”。

图片网站链接:https://www.chromatique.studio/

图片网站链接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

图片网站链接:https://silverdrive.nl/
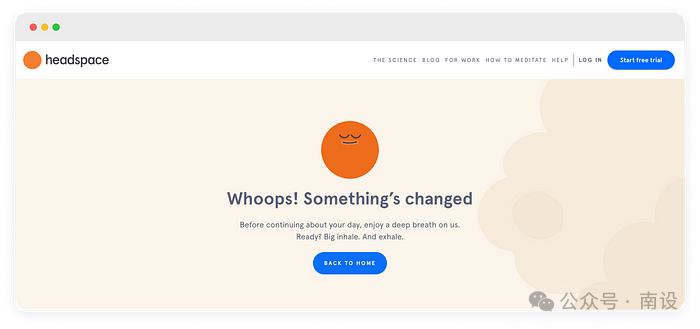
你有没有被 APP或网站 的 “谜之提示” 搞懵过?比如 “操作异常,请重试”—— 到底哪里异常?现在设计师开始 “说人话” 了
按钮上的字、提示信息、错误提醒…… 这些细节文字越来越重要。比如 “提交” 改成 “确认发布”,错误提示写 “网络好像断了,点击重试” 而不是冷冰冰的 “错误 404”。
好处:让用户知道该做什么,减少操作困惑,就像有个小助手在旁边轻声指导。
按钮文案更具体:以前 “提交” 按钮,现在改成 “确认并发布动态”,你一下就知道点了之后会发生什么;购物车的 “结算” 按钮变成 “去支付(含 3 件商品)”,清楚告诉你当前购物车数量。
错误提示会 “安慰人”:当你登录密码输错,不再是 “密码错误”,而是 “密码好像不对哦,是不是字母大小写搞错了?试试找回密码吧~”,带点 emoji 和亲切感,让你不烦躁。
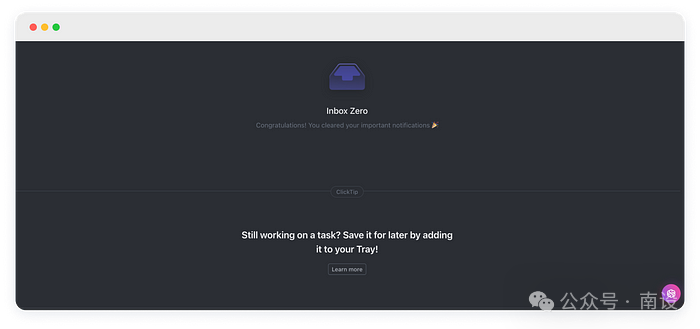
空状态会 “引导”:比如一个笔记 APP 的空白页,不再是冷冰冰的 “暂无笔记”,而是画着一个小台灯,配文 “点击新建笔记,开始记录今天的小确幸吧~”,鼓励你行动起来。

图片网站链接:https://clickup.com/

图片网站链接:https://www.headspace.com/
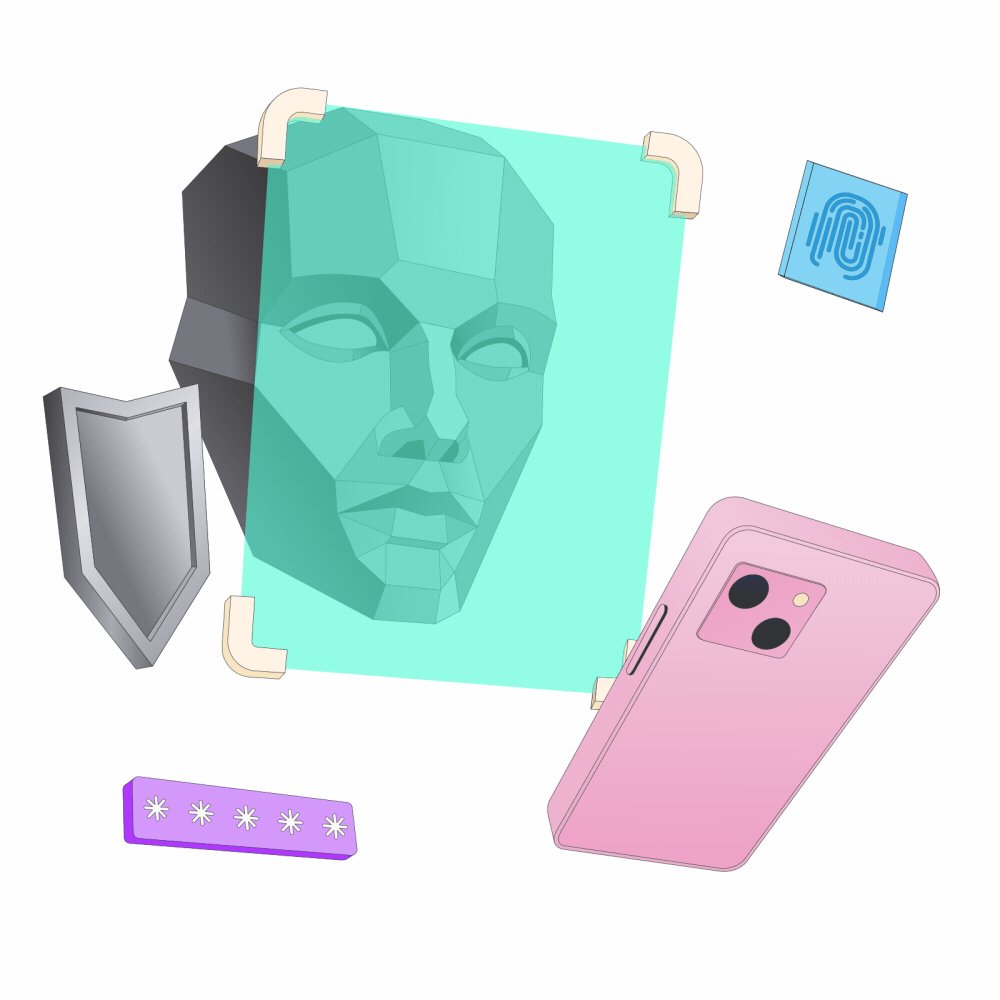
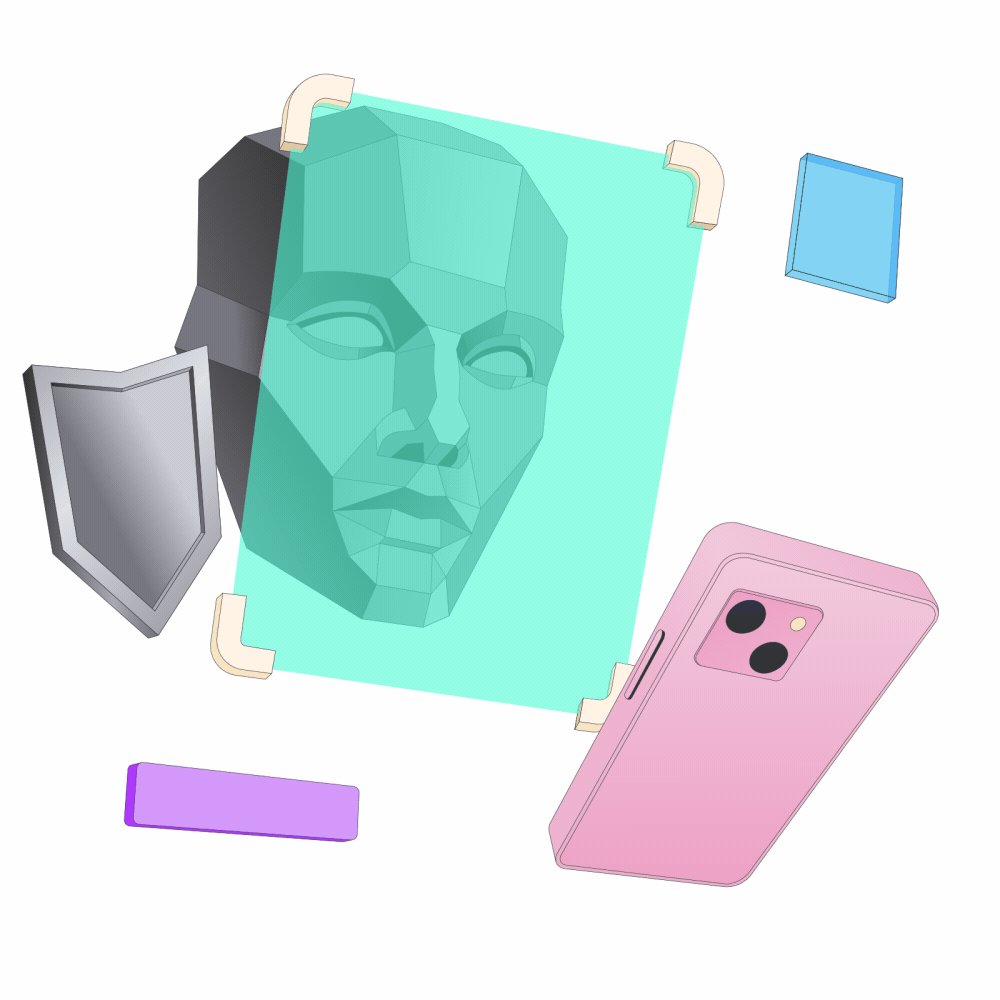
不用记复杂密码了!指纹、人脸、语音识别越来越普及,甚至未来可能用眼动或神经信号验证。比如手机刷脸解锁、支付时扫指纹,又快又安全。
好处:再也不怕忘记密码,登录像 “本能反应” 一样自然。
你还记得自己设过多少个密码吗?邮箱、银行、社交软件……2025 年,你只需要 “露个脸”
“扫个指纹”:
生活场景:早上上班,刷脸打开公司门禁;午休用指纹支付买咖啡;晚上回家,虹膜识别解锁手机,全程不用输密码。甚至连银行 APP 转账,看一眼摄像头就能确认身份,安全又快捷。
默默验证更省心:有些 APP 会 “偷偷” 验证你 —— 比如你常用手机的手势是右手拇指解锁,系统会记录你的握持姿势,当检测到左手拿手机且指纹不符时,自动触发安全提醒,不用你手动操作,安全藏在细节里。
特殊场景:比如戴着手套不方便指纹解锁?未来的可穿戴设备可能支持 “静脉识别”,通过血管纹路确认身份,下雨天、运动时也能轻松解锁。

图片网站链接:https://dribbble.com/shots/23201694-Face-id
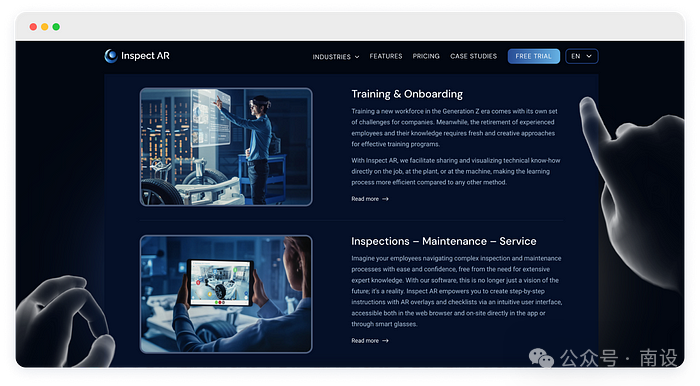
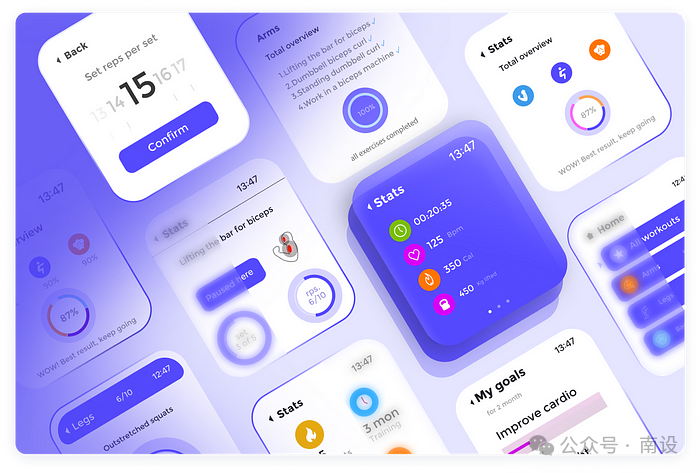
智能手表不再是 “缩小版手机”,而是更懂你的 “贴身伙伴”:
智能手表、VR 眼镜、健康手环等设备的设计越来越难:屏幕小,怎么让用户操作方便?
比如用手势滑动、语音命令,甚至靠眨眼控制;还要考虑戴着舒服(轻、贴合手腕)、续航久、适应各种场景(运动时防水,强光下看得清)。
小屏幕大讲究:比如一个运动手表,跑步时屏幕自动切换成 “极简模式”,只显示配速、心率、里程,字体超大,你 glancing(扫一眼)就能看清;当你停下来休息,屏幕会慢慢显示更详细的数据,像个贴心教练。
交互方式创新:VR 眼镜不再靠手柄操作,你眨眨眼就能切换菜单,点点头就能确认;智能手环检测到你睡眠不好,早上会震动提醒 “昨晚睡眠质量一般,今天记得多喝水哦”,还会同步调整手机的屏幕亮度,帮你缓解疲劳。
场景化适配:比如滑雪专用智能眼镜,强光下自动调暗镜片,检测到你加速滑行时,界面只显示速度和路线,避免分心;潜水手表接触到水时,自动锁定屏幕防止误触,浮出水面后又恢复正常。

图片网站链接:https://inspect-ar.com/en/

图片网站链接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,还要让用户用得爽、有情感共鸣:分区清晰、3D 互动、动态字体吸引眼球,模糊背景和低光模式让眼睛舒服;UX 写作和生物识别减少操作麻烦,可穿戴设备更懂用户的使用场景。
设计师们正在打破常规,让数字产品不仅 “能用”,还 “好用”“爱用”,甚至让你觉得 “这东西懂我!”作者:图片版权归原作者所有来源:
参考文章
https://medium.com/codeart-mk/ux-ui-trends-2025-818ea752c9f7
本文由人人都是产品经理作者【南设】,微信公众号:【南设】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
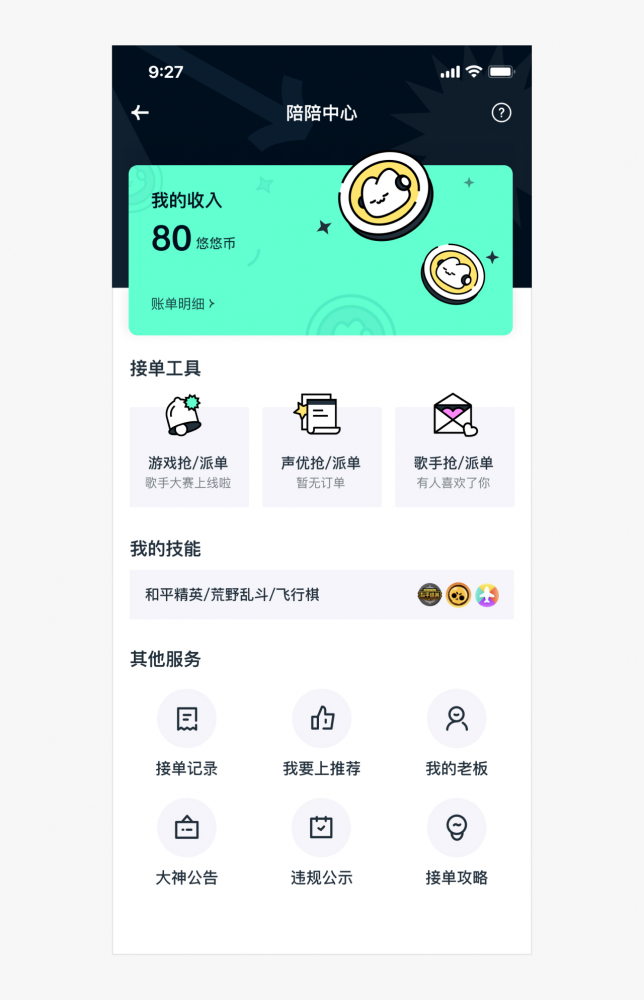
今天来做的这个页面,光是一开始就薅了好久的头发。
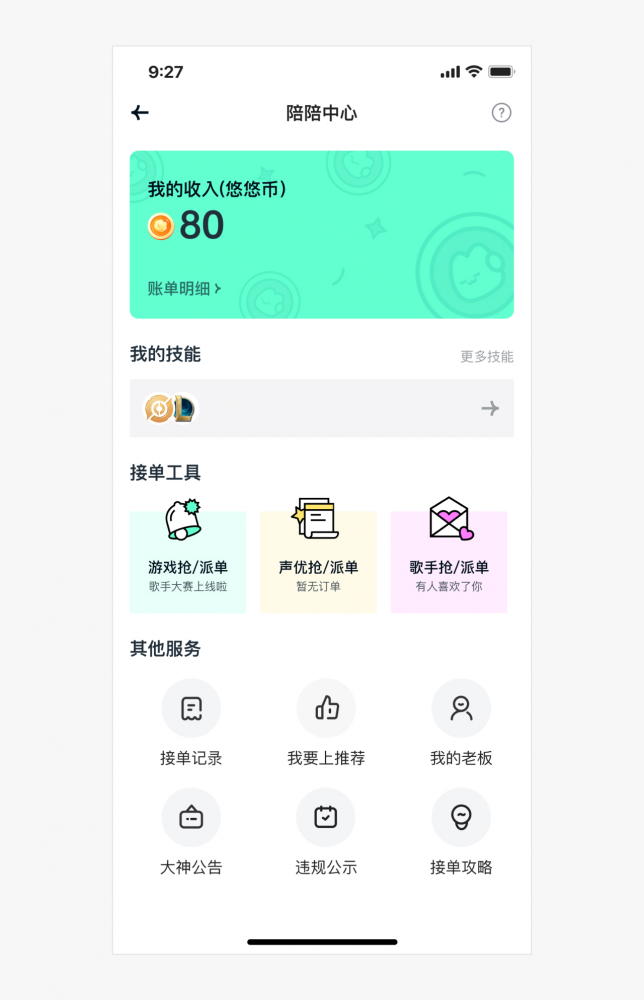
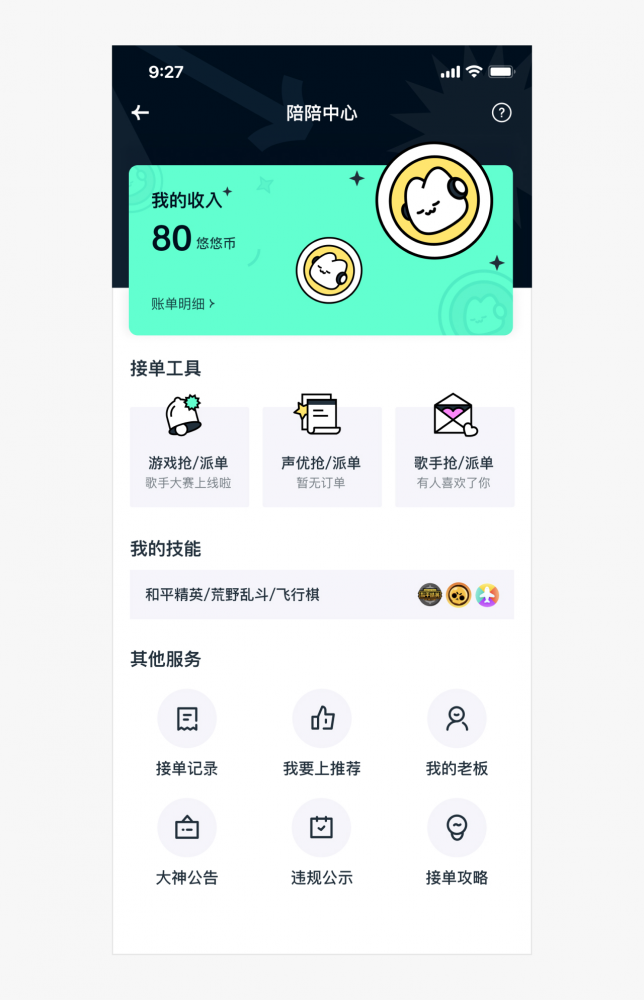
这个页面的最初版长这样:

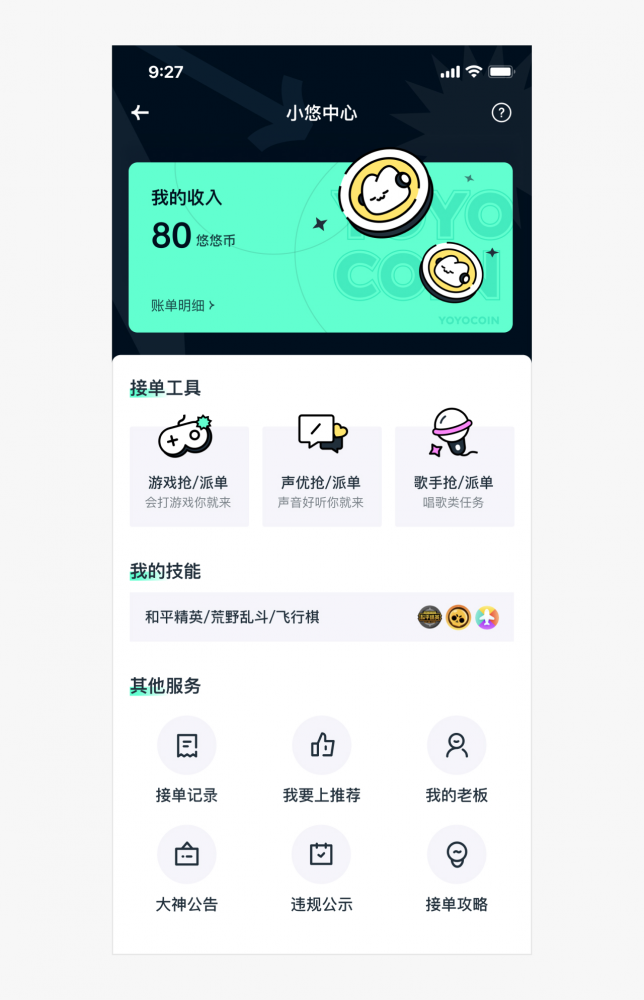
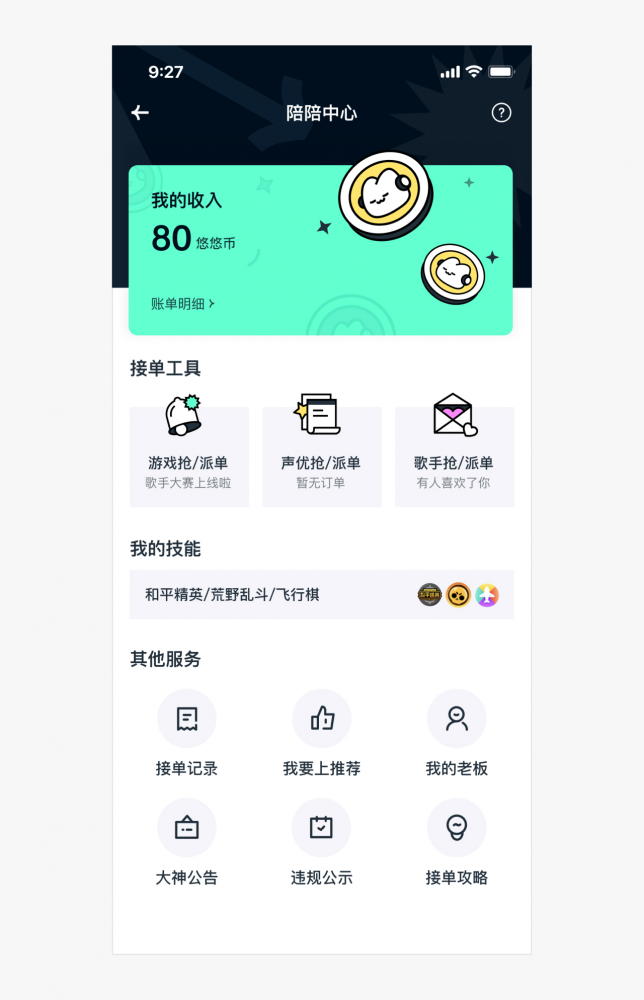
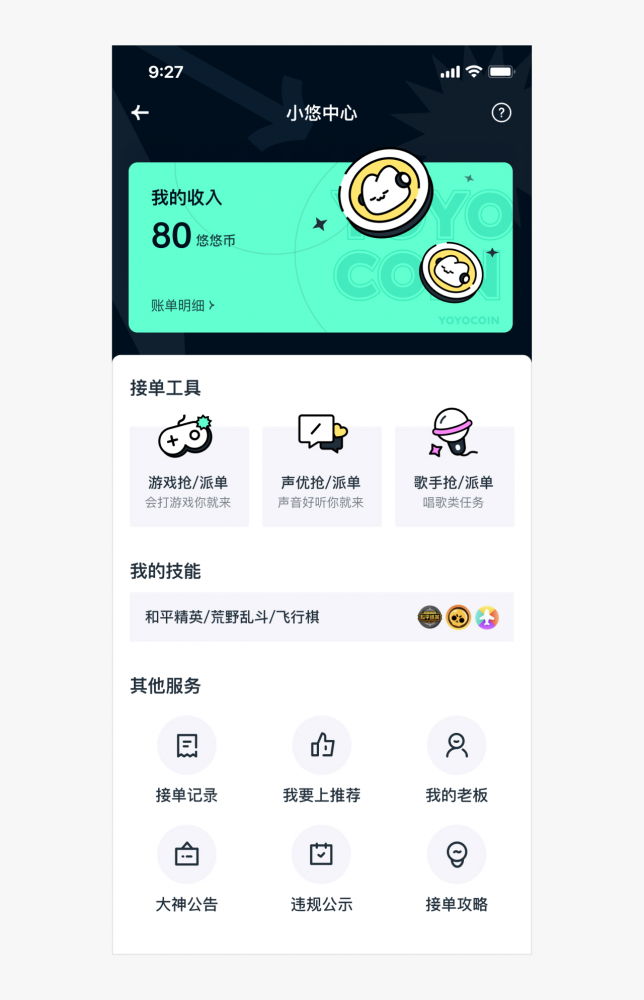
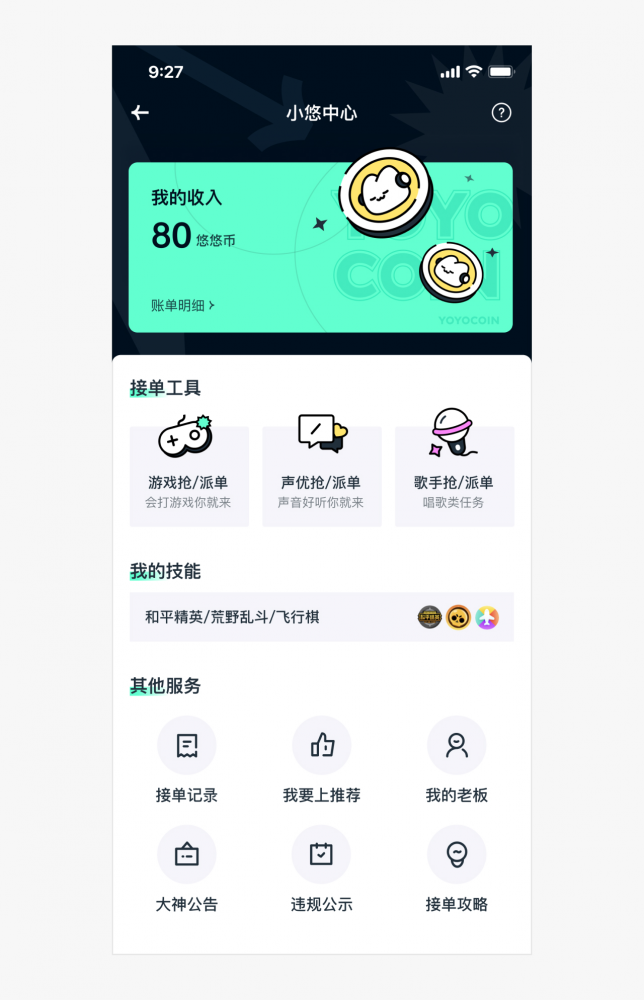
最后调整为这样:

到底为什么要做这些改动呢?
大概为了以下几点:
除了这几大点之外,过程中还有一些细节小点,接下来分享给大家
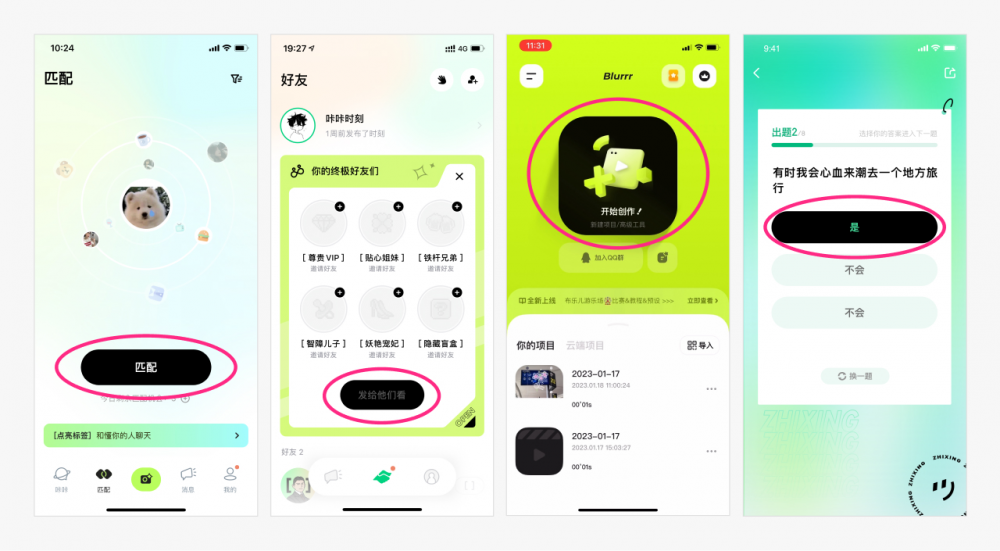
不知道大家留意过这类的设计风格没有,他们在页面中运用了很多明度较高、饱和度较高、较亮眼的颜色

为了能压住页面,也都用了一块面积的黑色,不让整个页面显得很轻、很浮。黑色的文字和图标也是起到这样的作用

当然黑色面积也不一定非得用在按钮上,比如插画、图片上:

背景里:

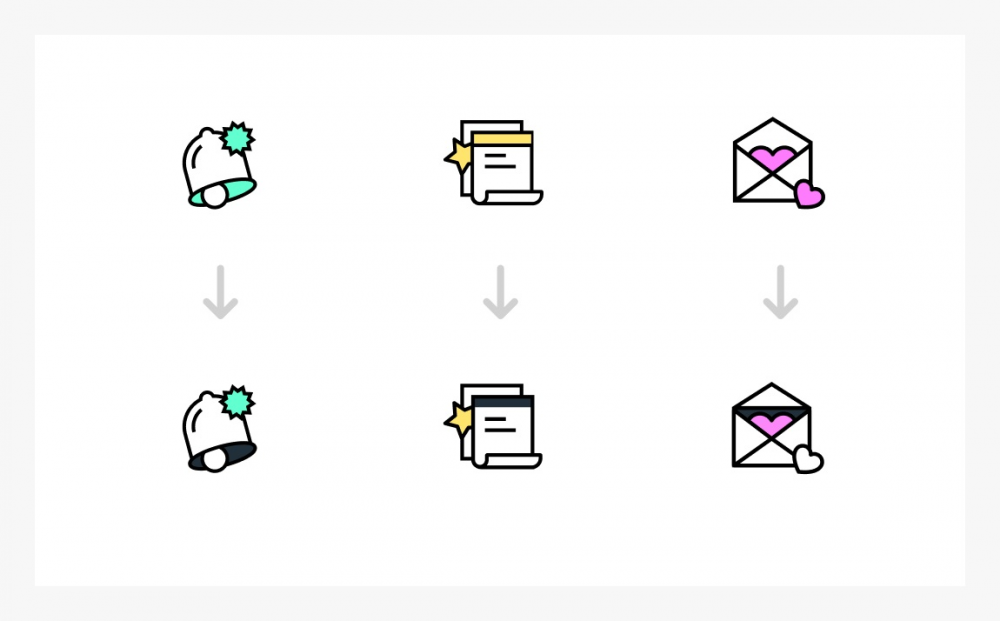
Icon 里融入黑色面块:

背景改成灰色:

现在卡片的层次大致分为三层:

在此基础上,尝试再加一层,让金币从画面中凸出来。
这样使头部卡片更丰富、在页面中更强调:

这样看着比较合适,我们再把金币的风格跟页面调整统一

现在的金币是扁平的,不太像金币,更像贴纸,扁平的拍在画面上。
当加入一些侧面,变化就很明显:

最后一点调整
1. 将线条处理为断线:

2. 调整卡片纹理
卡片纹理依旧用以前的还是有些琐碎了,所以将纹理调整的更整体,再用一些较细的线和元素进行点缀即可!

3. 标题点缀绿色高亮,丰富页面

本文由原创「菜心设计铺」,欢迎关注作者的微信公众号:「菜心设计铺」

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan


兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
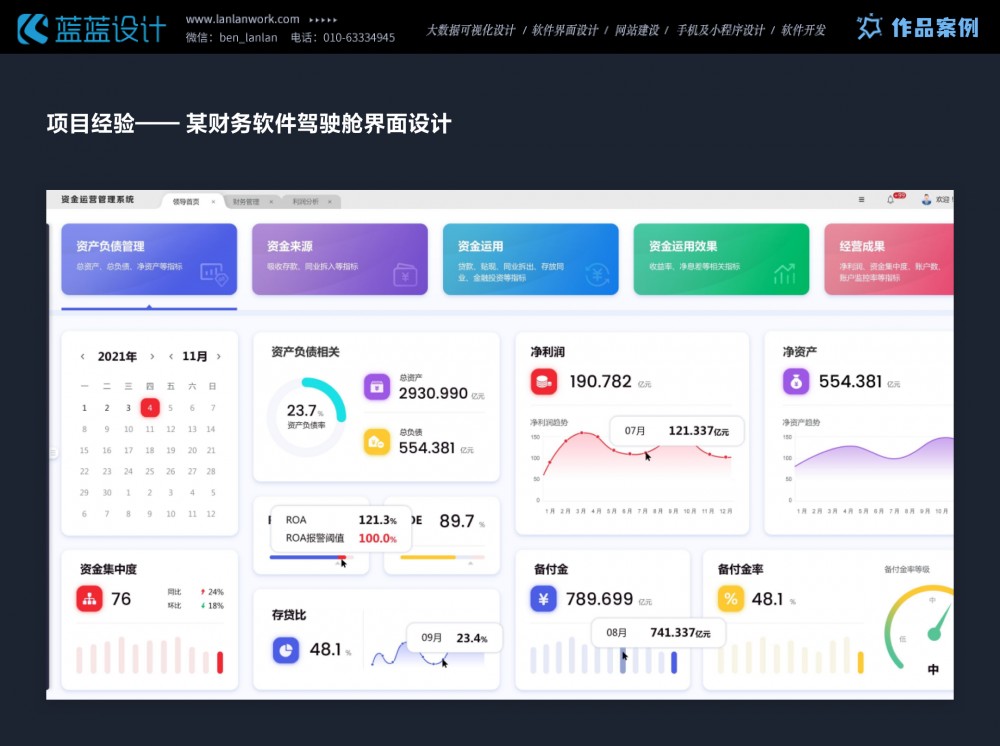
在数字化时代,大屏设备无处不在,从企业数据监控中心到城市运营指挥大厅,从商场的广告展示屏到智能家居中的大型显示终端。大屏 UI 设计凭借其独特的视觉与交互特性,正引领着信息展示与用户体验的变革。
红色系:点燃激情的视觉冲击
红色系可视化数据大屏 UI 设计,鲜艳夺目,充满活力。红色在色彩心理学中象征着激情、活力与警示,在大屏上运用红色,能瞬间吸引用户的目光,激发他们内心的热情。例如在一些电商促销活动的大屏展示中,红色的价格标签、倒计时数字以及闪烁的促销按钮,能极大地刺激消费者的购买欲望。在股票交易大厅的大屏上,红色用于显示股价上涨的股票数据,让交易员一眼便能捕捉到关键信息,这种色彩运用不仅美观,更能有效传递信息,影响用户决策。
科幻酷炫风:开启未来之旅
科幻酷炫风格的大屏 UI 设计,将人们对未来科技的想象融入其中。借助光影效果、动态图形和具有科技感的图标,营造出充满未来感的界面氛围。这种风格常见于科技企业的展厅、智能设备的操作界面以及科幻主题的娱乐场所。如某科技公司展示其最新研发成果的大屏,通过 3D 建模呈现出的虚拟场景,搭配流动的光线和半透明的面板,展示各种产品数据与技术原理,让参观者仿佛置身于未来世界,深刻感受到科技的魅力与企业的创新实力。
大屏 UI 设计特点深度剖析
综合信息呈现:一屏览尽全局
大屏 UI 设计的一大关键优势在于能够提供综合概览界面。以数字智慧能源光伏储能电站电网驾驶舱数据可视化大屏为例,它整合了微网系统中的水电站、光伏系统、储能系统、风力发电系统和负荷系统等多个能源系统的数据。同时,实时展示发电量、用电量、充放电量等关键数据,以及设备状态和环境参数。通过这种全面的信息呈现,管理者可以在一个界面上获取系统的整体运行状态,快速做出决策,提高管理效率。这种综合信息呈现方式,避免了用户在多个界面之间切换查找信息的繁琐过程,大大提升了信息获取的便捷性与决策的及时性。
视觉创新运用:在大屏上做艺术
大屏广阔的空间为设计师提供了丰富的创作空间。在色彩选择上,设计师可以运用对比强烈的色彩组合来突出关键信息,如在蓝色调为主的工业生产监控大屏上,用橙色突出显示设备故障点,使操作人员能够迅速发现问题。形状的运用也十分关键,通过不同形状的图表、卡片来区分不同类型的信息,如圆形图表用于展示比例数据,柱状图用于对比数据大小,合理的形状布局能引导用户的视线,使信息传递更加直观高效。此外,纹理和动画的巧妙搭配,能为界面增添层次感和动态感。比如在地图类大屏中,通过添加带有纹理的底图和动态的交通流量动画,让用户更清晰地了解交通状况,提升视觉体验。
细腻触感反馈:操作有回应
触感反馈在大屏 UI 设计中不可或缺。通过振动、声音和触觉图标等方式,为用户提供操作反馈。当用户点击大屏上的按钮时,轻微的振动反馈能让用户确认操作已被系统接收,增强操作的真实感。声音反馈同样重要,例如在数据提交成功时播放轻快的提示音,而在出现错误时播放警示音,这种多感官的反馈方式,让用户在操作过程中更加自信和流畅,提升了交互的自然性与愉悦感,减少了用户因操作无反馈而产生的困惑与焦虑。
多样交互方式:打破传统束缚
大屏 UI 设计鼓励多样化的交互方式。除了常见的触摸操作,手势控制、语音命令、视线追踪等新型交互方式逐渐普及。在一些会议展示大屏中,演讲者可以通过简单的手势,如挥手翻页、握拳放大图片,更加自然地与大屏进行交互,摆脱传统遥控器或鼠标的束缚,增强展示效果与互动性。语音命令则为用户提供了更加便捷的操作方式,在智能车载大屏中,用户通过语音指令即可完成导航设置、音乐播放等操作,双手无需离开方向盘,提高了驾驶安全性。视线追踪技术通过捕捉用户的视线焦点,自动调整界面内容,如在医疗影像诊断大屏中,医生的视线聚焦在某一区域时,系统自动放大该区域影像并显示详细信息,提升信息获取效率。
定制化趋势:满足个性需求
随着用户需求的日益个性化,大屏 UI 设计呈现出定制化趋势。设计师为用户提供一系列工具和选项,允许他们根据自身喜好和需求定制界面与功能。在企业数据监控大屏中,不同部门的员工可以根据自己关注的数据指标,自定义图表类型、数据显示方式以及界面布局。例如销售部门更关注销售业绩数据,可将销售图表设置为醒目的柱状图,并置于界面中心位置;而技术部门则可将设备运行状态数据以动态列表形式展示在界面一侧。这种个性化定制不仅满足了用户的独特需求,还提高了用户对系统的使用效率与满意度,使大屏 UI 设计更加贴合用户实际工作与生活场景。
艺术技术融合:创造无限可能
大屏 UI 设计是艺术与技术的完美融合。设计师需要掌握先进的设计工具与技术,如三维建模软件、数据可视化库、交互编程框架等,同时具备深厚的艺术修养与创新思维。艺术灵感激发技术创新,例如通过艺术化的设计理念,促使开发者研发出更加逼真的 3D 渲染技术,用于打造具有立体感和真实感的界面元素。而技术的应用又为艺术表达提供了无限可能,借助 WebGL 等技术,设计师能够在网页端实现复杂的动画效果和交互体验,为用户带来沉浸式的视觉享受。在城市规划展示大屏中,通过三维建模技术创建逼真的城市模型,结合动画与交互技术,用户可以自由穿梭于虚拟城市中,查看不同区域的规划细节,这种艺术与技术的融合,使大屏 UI 设计更加精彩丰富,为用户带来前所未有的体验。
常用设计工具大盘点
泛普软件:功能强大的协作利器
泛普软件在大数据可视化大屏 UI 设计领域表现卓越。其功能全面,无论是复杂的数据图表设计,如多层嵌套的树形图、带有时间序列的动态折线图,还是个性化的界面布局,如不规则的卡片式布局、具有视差效果的页面设计,都能轻松实现。在操作效率方面,它能快速处理海量数据,即使面对数十万条数据的实时监控大屏需求,也能保持流畅运行,高效分析数据并展示结果。在团队协作方面,泛普软件支持数据共享与权限控制,团队成员可以在一个平台上协同工作,根据各自权限查看、编辑数据与设计内容,极大地提高了项目推进效率,保障项目顺利开展,适用于大型企业项目、政府智慧城市建设等对功能与协作要求较高的场景。
Echarts:百度旗下的可视化专家
依托百度的技术实力,Echarts 成为广受欢迎的大数据可视化大屏 UI 设计系统。它拥有丰富多样的可视化类型,涵盖柱状图、折线图、饼图、散点图、地图、雷达图等超过 40 种图表类型,满足各种数据展示场景需求。例如在电商销售数据大屏中,使用柱状图对比不同商品的销量,用折线图展示销售额随时间的变化趋势;在物流运输监控大屏中,通过地图展示货物运输轨迹。Echarts 还支持高度自定义数据图表,设计师可以灵活调整图表的颜色、样式、动画效果等,使其与项目整体风格完美契合。同时,它能够与多业务系统数据无缝对接,方便企业整合不同来源的数据,进行综合分析与展示,广泛应用于互联网企业的数据统计分析、金融机构的交易数据展示等场景。
HighCharts:成熟易用的图表库
HighCharts 以低门槛、高兼容性和庞大的用户基础闻名。其使用门槛低,对于没有深厚编程基础的设计师来说,通过简单学习就能快速上手创建基本的数据图表。它的兼容性极佳,能在多种浏览器和设备上稳定运行,无论是 PC 端的 Chrome、Firefox,还是移动端的 Safari、微信内置浏览器,都能完美适配。HighCharts 拥有广泛的用户社区,用户在使用过程中遇到问题,可以在社区中搜索解决方案,参考其他用户的案例,获取灵感。然而,它也存在一些局限性,样式相对传统,在追求新颖独特视觉效果的项目中可能稍显不足,图表扩展性有限,对于一些复杂的数据可视化需求实现起来较为困难。并且商业使用需要购买版权,这在一定程度上增加了企业成本,比较适合小型企业、个人项目或对图表样式要求不高的快速原型开发场景。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在数字化转型的时代浪潮中,B 端产品广泛应用于企业资源规划(ERP)、客户关系管理(CRM)、办公自动化(OA)等诸多领域,已然成为企业高效运作的关键支撑。而 B 端界面设计作为用户与产品交互的桥梁,其重要性不言而喻。它不仅承担着提升用户体验的重任,更是助力企业实现业务目标、提高工作效率的核心要素。
B 端产品的用户并非单一类型,而是涵盖了企业内部从高层管理者到基层员工的多个角色,不同角色在企业组织架构中所处位置不同,其使用产品的目的、需求和操作习惯也存在显著差异。例如,企业的决策层通常更关注宏观的数据统计与分析,以便做出战略决策,他们希望在界面上能够快速获取关键业务指标(KPI)的汇总信息,如销售额、利润、市场占有率等;而一线员工则侧重于完成具体的业务操作,如订单处理、客户信息录入等,他们需要界面操作流程简洁、高效,能够快速完成任务。以一款企业级项目管理软件为例,项目经理需要通过界面把控项目进度、分配资源、跟踪任务执行情况;项目成员则主要在界面上接收任务、更新任务状态、提交工作成果。这种用户群体的复杂性,要求 B 端界面设计必须具备高度的灵活性和适应性,能够满足不同角色的多样化需求。
业务逻辑的深度与广度
B 端产品紧密围绕企业复杂的业务流程构建,其背后蕴含的业务逻辑深度和广度远超 C 端产品。从企业的供应链管理,包括采购、库存、物流等环节,到生产制造过程中的计划排程、质量控制,再到销售与营销领域的客户获取、销售漏斗管理等,每一个业务模块都涉及众多的流程和规则。例如,在一家制造型企业的 ERP 系统中,生产订单的创建需要关联原材料库存、生产设备的可用性、工人排班等多个因素,任何一个环节出现问题都可能影响订单的执行。B 端界面设计需要将这些复杂的业务逻辑以直观、易懂的方式呈现给用户,帮助用户理解和操作。这就要求设计师深入了解企业业务,将业务流程转化为合理的界面布局和交互流程,确保用户在使用产品时能够准确、高效地完成工作任务,提升企业整体运营效率。
对高效性与准确性的极致追求
在企业的工作场景中,时间就是成本,B 端产品的用户期望通过界面操作快速、准确地完成工作,避免因界面设计不合理导致的操作失误和时间浪费。例如,在财务报销系统中,财务人员需要快速录入大量的报销数据,并确保数据的准确性,否则可能引发财务风险。因此,B 端界面设计在信息架构上应清晰明了,让用户能够迅速找到所需功能入口;操作流程应简洁流畅,减少不必要的操作步骤;同时,提供有效的错误提示和数据校验机制,帮助用户及时发现和纠正错误。例如,采用自动填充、下拉选择等方式减少用户手动输入,降低出错概率;对于必填项和关键数据,在用户提交时进行实时校验,并以醒目的方式提示错误信息。通过这些设计手段,最大限度地提高用户操作的效率和准确性,满足企业对高效运营的需求。
B 端界面设计的关键策略
以业务为导向的信息架构设计
信息架构是 B 端界面设计的基础,合理的信息架构能够使复杂的业务信息有序呈现,方便用户快速定位和使用功能。在设计信息架构时,首先要深入调研企业的业务流程和用户需求,将业务功能进行合理分类和组织。例如,对于一款电商企业的后台管理系统,可以将功能模块划分为商品管理、订单管理、客户管理、营销管理等核心板块,每个板块再进一步细分下级功能。在界面布局上,采用清晰的导航栏和侧边栏,明确展示各功能模块的层级关系,使用户能够一目了然地了解系统的功能结构。同时,运用搜索功能和快捷入口,方便用户快速找到常用功能和特定信息。例如,在订单管理模块中,用户可以通过订单编号、客户名称、下单时间等关键词进行搜索,快速定位到所需订单;对于高频操作的功能,如订单审核、发货等,设置快捷按钮,提高操作效率。
简洁直观的交互设计
简洁直观的交互设计是提升 B 端用户体验的关键。在交互设计过程中,应遵循用户的操作习惯,尽量减少操作步骤和流程的复杂性。例如,在数据录入界面,采用表格形式展示数据,方便用户批量录入和编辑;对于复杂的业务操作,提供分步引导和操作提示,帮助用户顺利完成任务。同时,注重交互的一致性,包括按钮样式、操作手势、反馈机制等方面。例如,在整个系统中,统一使用蓝色作为主要操作按钮的颜色,点击按钮时都采用短暂的动画效果作为反馈,让用户在使用过程中形成稳定的操作预期,降低学习成本。此外,充分利用快捷键和批量操作功能,满足高级用户对高效操作的需求。例如,在文件管理界面,用户可以通过快捷键 Ctrl+A 全选文件,Ctrl+C 复制文件,Ctrl+V 粘贴文件;对于多个文件的相同操作,如批量删除、批量重命名等,提供便捷的批量操作选项,提高工作效率。
数据可视化设计提升决策效率
在 B 端产品中,数据是企业决策的重要依据,数据可视化设计能够将海量、复杂的数据以直观、易懂的图表形式呈现给用户,帮助用户快速理解数据背后的信息,提升决策效率。根据数据的特点和分析目的,选择合适的图表类型,如柱状图用于对比数据大小,折线图用于展示数据趋势,饼图用于显示数据占比等。例如,在企业销售数据分析界面,使用柱状图对比不同地区、不同产品线的销售额,让销售经理能够直观地看出销售业绩的差异;用折线图展示销售额随时间的变化趋势,帮助管理层预测未来销售走势。同时,注重图表的简洁性和可读性,避免过多的数据标签和装饰元素干扰用户视线。在图表中添加必要的注释和说明,帮助用户理解数据含义。此外,提供数据下钻功能,让用户能够从宏观数据深入到具体的明细数据进行分析。例如,在销售数据分析界面,用户点击某个地区的柱状图,可以进一步查看该地区各销售门店的销售数据,为决策提供更详细的依据。
B 端界面设计的未来趋势
智能化交互融入工作流程
随着人工智能技术的不断发展,智能化交互将逐渐融入 B 端界面设计,为用户带来更加智能、便捷的使用体验。智能语音助手将成为 B 端产品的重要交互方式之一,用户通过语音指令即可完成复杂的操作,如查询数据、创建任务、生成报告等。例如,在企业客服系统中,客服人员可以通过语音与智能助手交互,快速查询客户信息、解答客户问题,提高服务效率。智能推荐系统也将在 B 端产品中得到广泛应用,根据用户的历史操作记录、业务数据和行为模式,为用户提供个性化的功能推荐和操作建议。例如,在项目管理软件中,系统根据项目经理的项目类型和过往经验,推荐合适的项目模板、团队成员和工具资源,帮助项目经理更好地规划和执行项目。此外,自动化流程将进一步简化用户操作,系统能够根据预设的规则自动完成一些重复性、规律性的任务,如数据备份、报表生成、任务提醒等,让用户将更多精力投入到创造性的工作中。
跨平台与多设备兼容性优化
在移动办公日益普及的今天,企业员工需要在不同的设备和平台上随时随地访问和使用 B 端产品,因此跨平台与多设备兼容性优化成为 B 端界面设计的重要趋势。未来的 B 端界面设计需要确保在 PC 端、移动端(包括手机和平板)、智能大屏等多种设备上都能呈现出良好的视觉效果和交互体验。采用响应式设计技术,使界面能够根据设备屏幕尺寸自动调整布局和元素大小,确保内容的可读性和操作的便捷性。
例如,在手机端,界面采用简洁的单栏布局,突出核心功能和信息,方便用户单手操作;在平板端,采用分栏布局,展示更多的信息和功能模块,提高操作效率。同时,优化不同平台上的交互方式,使其符合该平台的用户习惯。
例如,在移动端,充分利用触摸手势操作,如滑动、缩放、长按等,提供更加自然、流畅的交互体验;在智能大屏上,支持手势控制、语音控制等多种交互方式,满足多人协作和远程操作的需求。此外,确保 B 端产品在不同操作系统(如 Windows、MacOS、iOS、Android 等)上的兼容性,为用户提供一致的使用体验。
强化安全与隐私保护设计
随着数据安全和隐私保护问题日益受到关注,B 端界面设计在未来将更加注重强化安全与隐私保护措施。在界面设计中,明确展示数据的使用和存储方式,让用户清楚了解自己的数据流向和被如何使用。
例如,在系统设置中,提供详细的数据隐私政策说明,告知用户数据的收集范围、用途、共享对象等信息;在数据传输过程中,采用加密技术,确保数据的安全性。同时,加强用户身份认证和权限管理功能,通过多种认证方式(如密码、指纹识别、面部识别、动态验证码等)提高用户账号的安全性,防止账号被盗用。根据用户角色和工作需求,精确设置不同的操作权限,确保用户只能访问和操作其权限范围内的数据和功能。例如,在企业财务系统中,财务经理拥有查看和审批所有财务数据的权限,而普通财务人员只能查看和编辑自己负责的部分数据。此外,在界面上设置安全提醒和预警功能,及时告知用户可能存在的安全风险,如账号异地登录提醒、数据泄露风险预警等,帮助用户保护个人信息和企业数据安全。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com