咱一起来聊聊排版的问题:

如果你看过我过往的文章,也许会对我的排版多少有点印象,夸张的大字,极强的对比,还有一些微妙的层级关系;坦诚的讲,我的风格揉杂了 2 种设计体系 —— 瑞士风格 / 拟物风格;
整洁、严谨、工整、理性化、实用的特征是瑞士平面设计的精神所在;这种一丝不苟,传达准确的风格,即所谓瑞士国际主义风格。简单的说,由于 Swiss Design 这种风格简单明确,传达功能准确,因而很快得到世界范围内的普遍认可,成为战后影响最大的一种平面设计风格,也是国际最流行的风格,因此,又被称为国际主义平面设计风格;

简单的说,瑞士的这种设计风格典型的代表就是我们看到的杂志,其中有 3 个特点:讲究网格 / 非常理智的克制颜色的使用 / 层级关系;有趣的是,审美和潮流是循环的,随着时代的发展,越来越多的app开始重新挖掘出来瑞士风格并加以使用,比如我们iOS系统自带的应用们,Spotify:

年少的时候,我经常看着这些个app会不禁的问,为什么在没有一张图片的情况下还能如此好看?这些年终于明白了前人良苦用心:文字是内容,同样也是构成;是信息,同样也是装饰;简单可以理解为,不管在平面还是网页亦或者是UI界面,在没有可用的装饰下,信息本身要承担起装饰和传达的双重功能,这就是瑞士风格的核心本质。
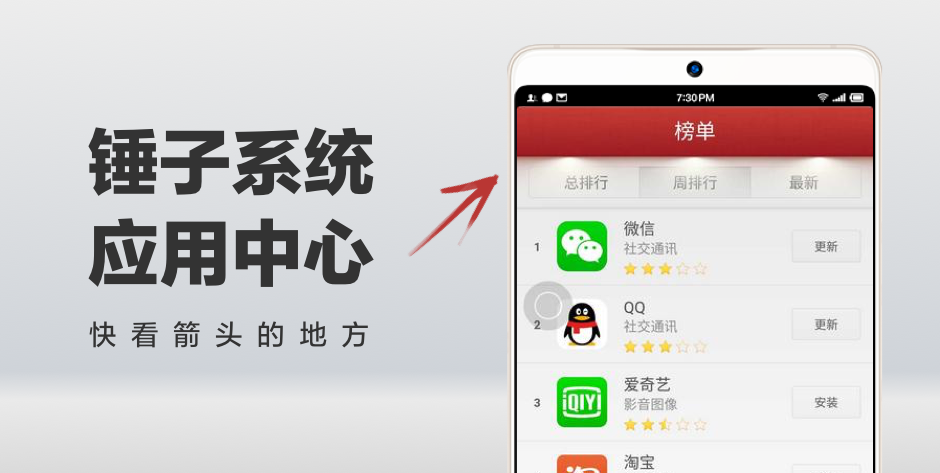
iOS是拟物的典型代表,网上对于这块的讲解已经过于饱和了,我也没必要赘述;那么这一趴,来聊聊对我产生深远影响的锤子科技吧。我第一次接触到 smartisan OS 并没有觉着多么惊艳,潜意识里只不过是觉着把 iOS 的图标画的更漂亮了一点而已…
但当我打开下图这个页面的时候,我意识到我对拟物的理解还是浅薄了,第一次被光影的层次震撼到:

通过光影塑造了一个三维空间,让整个画面丰富饱满,也打破了我幼稚的设计观,PS.不管锤子科技现在如何,我依然敬佩 Paco / 方迟 / 罗子雄的设计团队为这个行业做出的贡献,respect!
毫无保留的说,我的设计就是二者的融合,以 层次对比 作为核心理念。

啰嗦了半天,赶紧进入正题;如果你是一名产品体验设计师,一定听说过 “奥卡姆剃刀” ,这个定律通常用在交互链路的设计上(意思就是在用户路径中没必要的步骤,省了就完事了),“如无必要,勿增实体” 即简单有效原理;


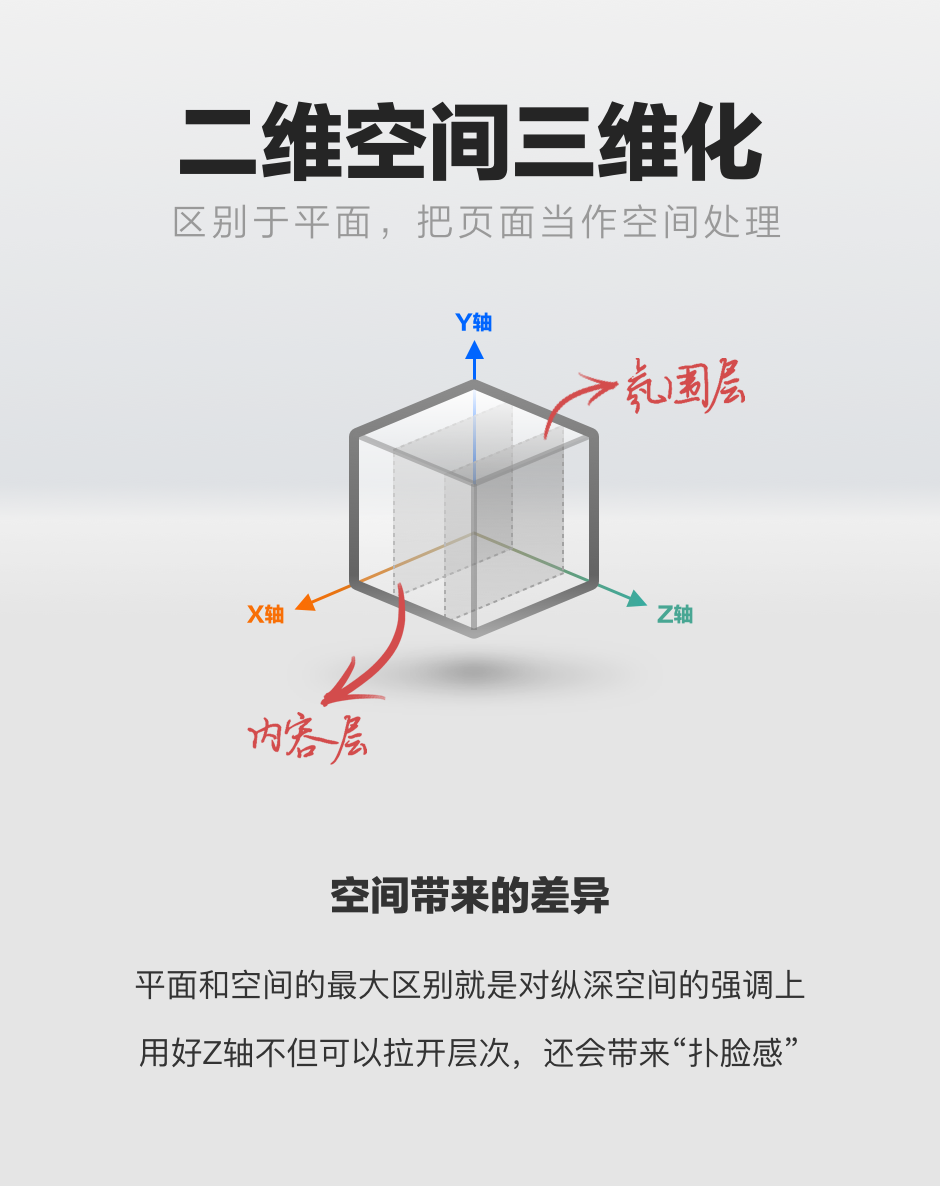
通常来讲,如果想要不平,把二维空间转化成三维空间是必要的一步,需要在Z轴上下功夫;如果你恰巧也是一名摄影爱好者,可以想象下照相机的焦距和景深,工作原理是相同的,需要 前景 / 主体和背景 三个层次;当然,虚实的对比对信息的呈现和层次的拉开是极其重要的,这里需要通过景深来控制效果,你可以通过 photoshop 滤镜-模糊画廊的“场景模糊”来做到:

另外,空间的感觉想要被突显,那么“光影和空气”的价值就可以无限放大了,按照如上所说的结构,把内容和自然物质摆进去就好了,甚至可以做到举一反三(比如不同颜色的氛围,我就不展开了):

整个case下来,你会发现用光来聚焦在信息上,自然而然就形成了我们说所得 “信息优先级”;有点时候空气和光影的饱满程度超乎你的想象,这种自然存在的物质可以很好的帮助画面分层,以达到填充的效果,并不是一定要依赖于实体化的装饰。

本来不打算再开一个章节说这个,但还是觉着很有必要再说下(我好纠结),作为PPT来讲,ta的主要用途分为两种:其一是给人看的,其二是给人讲的;不管是哪种,尽可能的简化文字,是对输入者关爱;

以上图为例(实名diss自己的作品),坦诚的讲左边的部分大多数观者是不会有心思来看的,按照视觉系统的处理,这部分就会被当成一个“面”而被忽略掉,这种情况下右边显得有力很多,也能帮助观者聚焦信息,所以还是那句话,能不写的就别写,能少些的别多写,保持信息的密度也是设计师必要的职责之一。
作者:负能量的补给站 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
界面设计是一个很庞大的体系,具有很多原则,比如轻量、容错、清晰等等,其中包含了交互层面以及视觉层面等,今天我想单独把视觉剥离出来,来讲一讲我对界面设计“视觉层面”的理解与认知。
在我看来,界面设计的视觉层面主要可以分为三个维度来解析:信息传递、视觉美化、创意创新。
信息传递是让用户看的明白,快速清晰的获取信息;
视觉美化是让用户看的舒服,让界面足够美观;
创新创意是让用户看的惊喜,看到一些不一样的创意点。
如下图:

三个维度的目标如何实现呢?我提取了以下三个关键词:

清晰、和谐、独特是我们要达成的目标,达成目标一定会有一些原理所在,而有了原理就会有具体的执行方法,所以后面的每一个知识点,我都会按照“设计目标-执行原理-执行方法”的逻辑给大家讲解,大纲如下:
1 清晰
1.1清晰-降噪-容器整合
1.2清晰-聚焦-局部放大
2 和谐
2.1 和谐-呼应-颜色呼应
2.2 和谐-节奏-变化对比
2.3 和谐-饱满-负形缩减
3 独特
3.1 独特-品牌延展-IP形象结合
3.2 独特-事物本意-事物图形化
1.清晰
1.1清晰-降噪-容器整合
设计目标:清晰
执行原理:信息降噪
执行方法:容器整合

当界面信息过于分散时,会对用户造成不必要的干扰,导致用户产生疑惑甚至直接离开界面。
作为设计师,要做的就是对信息进行整合,我们可以称之为信息减噪,目的就是让页面更加清晰,减少干扰。
这里我经常使用“容器整合法”来让内容更加清晰、聚焦。
当分散的内容装进一个“容器后”,就可以使内容聚焦在容器当中,让信息更加规整。而卡片就是一个很好的“容器”。
实际案例:
在改版腾讯动漫个人中心的时候,头部就存在信息分散不聚焦的问题,四个视觉触点(绿色圈处)分散在四个角落,形成极大干扰。

这里我就采用了”卡片容器“的方法,将信息装进容器中,减少分散信息的干扰,使界面更加清晰、工整,效果如下:

现在很多产品都在使用卡片化的布局,尤其是在信息数量、层级较多的时候,更加需要有容器将其规整起来,这样才会让界面保持不乱!
1.2 清晰-聚焦-局部放大
设计目标:清晰
执行原理:聚焦
执行方法:局部放大

我们在平时做需求的时候,经常会遇到信息特别多,特别乱的时候,如果此时我们选择什么都想突出,最后的结果一定适得其反,什么都突出部不了,这时候就需要我们选择一些内容来进行局部放大,反而可以让整体信息更加聚焦、清晰。
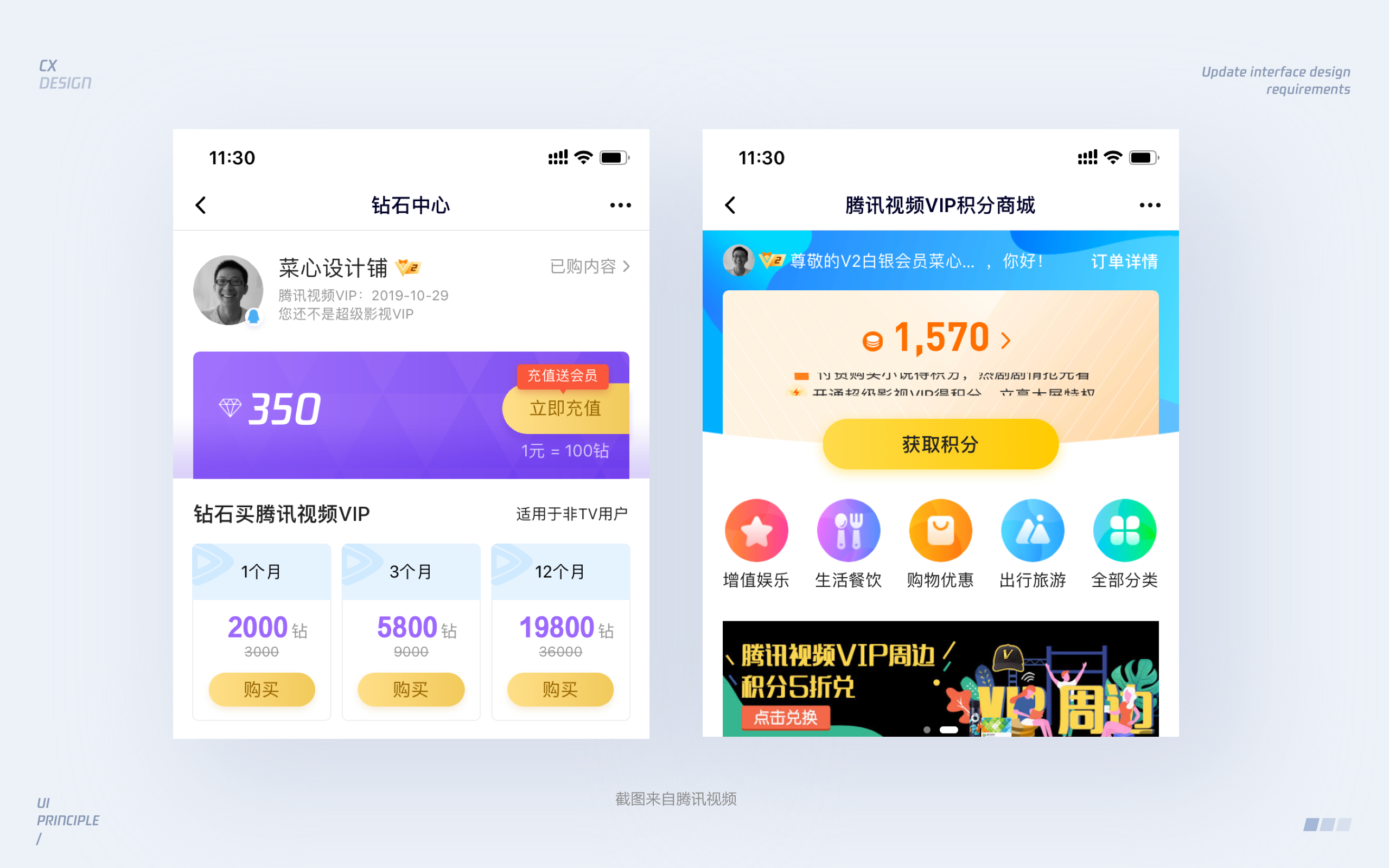
这种方法经常用在有数字展示的页面当中,比如下面这种页面:

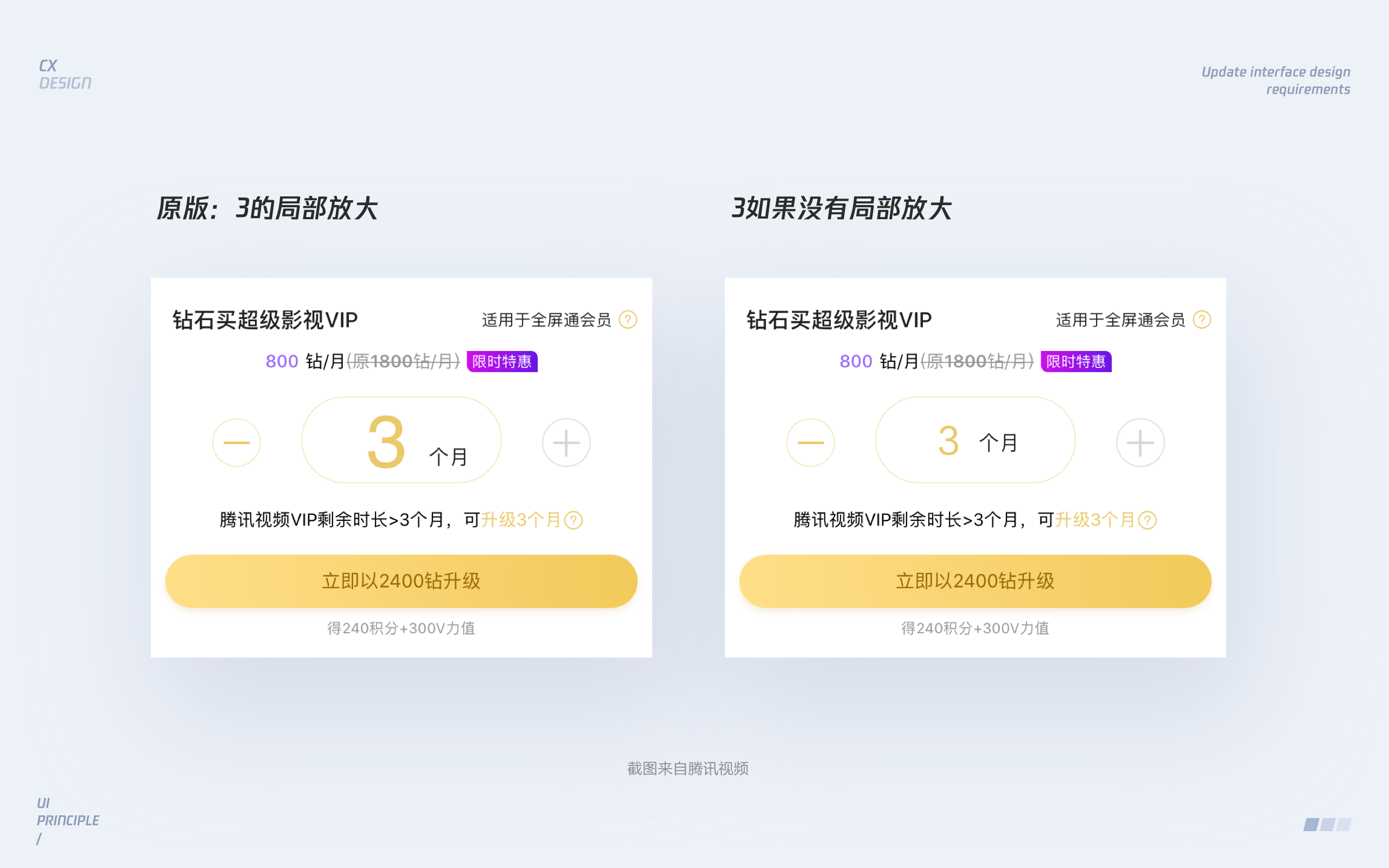
再比如,下面这个模块信息,如果”3“没有放大,整体的信息会乱到你眼花缭乱,我们看下对比:

所以,大家在遇到有数字,且信息杂乱的时候,就可以采用局部放大的方式来使整体更加聚焦、清晰。
2.和谐
2.1 和谐-呼应-颜色呼应
设计目标:和谐
执行原理:呼应
执行方法:以颜色呼应为例

很多时候我们会觉得自己做的东西很不和谐,其中一个很重要的原因就是因为页面中没有贯穿的元素,也就是没有呼应,很常用的一个呼应的方法就是颜色呼应。
例如这个画面总看起来不够和谐,你会觉得绿色很突兀,就是因为颜色上没有呼应:

而一旦你想办法,让绿色“事出有因”,比如取自眼镜的颜色:

那么,突兀的问题解决了,和谐的目标也就实现了。
而刚才那个人中心的界面:

我们会发现,图标的颜色也是取自背景色,所以整体看起来才会如此和谐。
除了颜色呼应,还有很多呼应的方式,比如图形、图标风格等等,这里就不再举例了。
2.2 和谐-节奏感-对比变化
设计目标:和谐
执行原理:节奏感
执行方法:对比变化

对于音乐,节奏感是非常重要的,如果一段音乐一直是一个频率,那可能也算不上音乐了。
界面也是一样的,节奏感是让页面变得“和谐”很重要的因素之一,如何做到呢?
我们在展示文字列表的时候,你觉得下面两种哪个更舒服些呢?

我猜你会觉得第二个舒服一些,因为它有变化,有节奏感,所以它和谐、舒适。
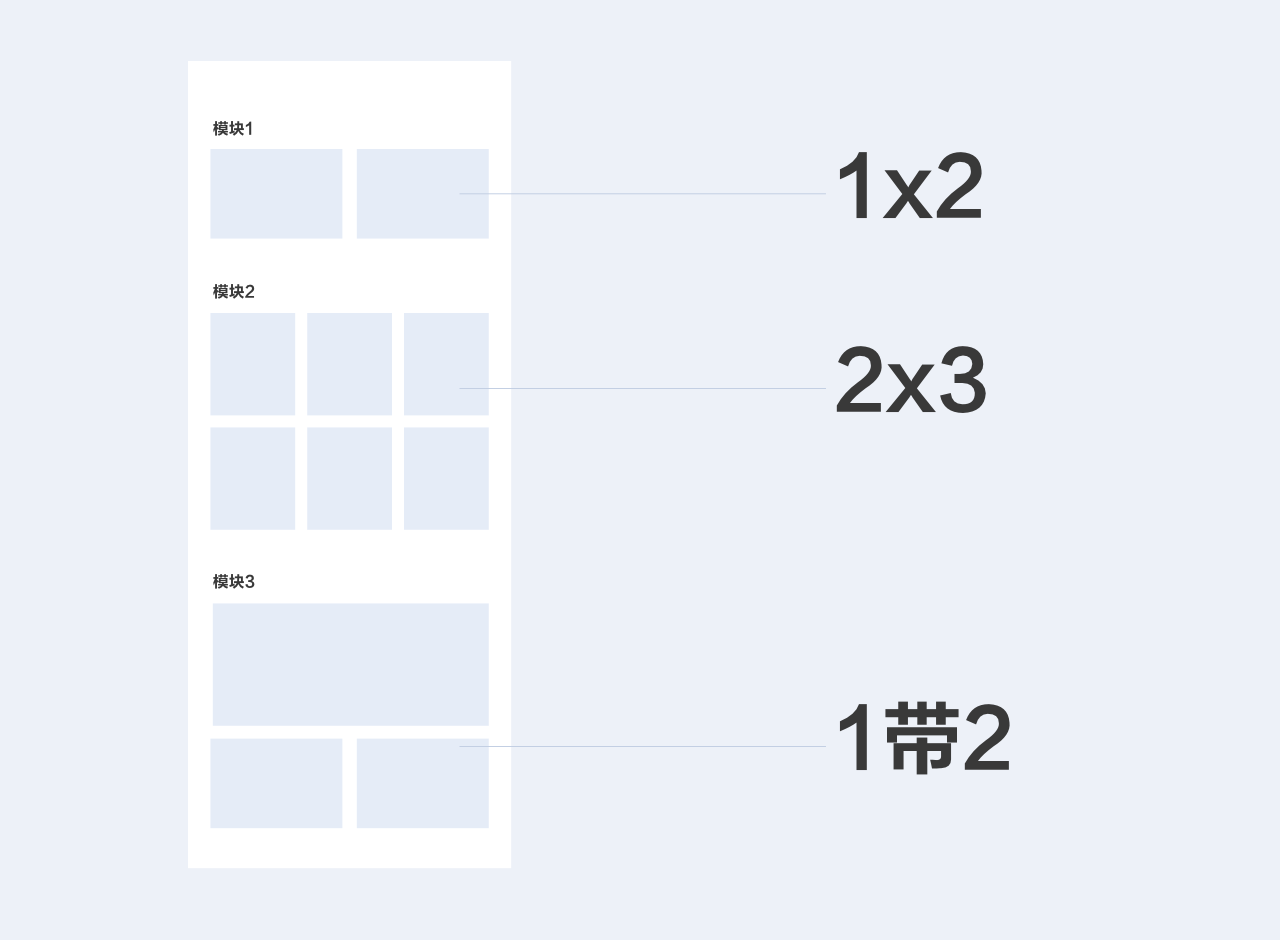
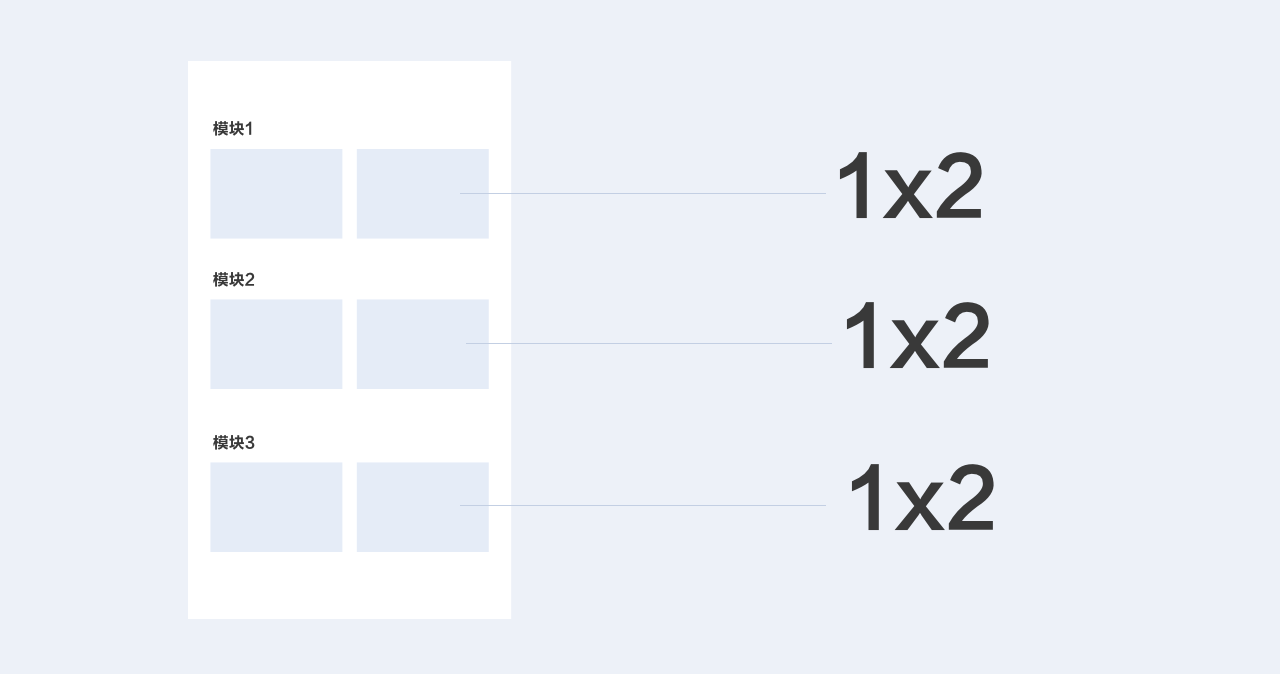
我们会发现很多产品首页带有封面图的列表都有很多种排法,例如1带多,1x2,2x2,2x3等等:

就是为了防止每个模块过于重复,如果每个模块都是每排两张封面,一直下来:

看起来会非常乏味。
2.3 和谐-饱满-负形缩减
设计目标:和谐
执行原理:饱满
执行方法:负形缩减

在做图标或者字体的时候,经常要讲一个原则就是“饱满”,界面上每个“不能拆分的元素”都需要尽量做到饱满,比如图标,再比如下面这个信息组件:

正文就属于不能拆分的单一原子,大家可能会问,这种信息不就是方方正正的一个信息块吗,怎么会不饱满呢,比如行间距过大:

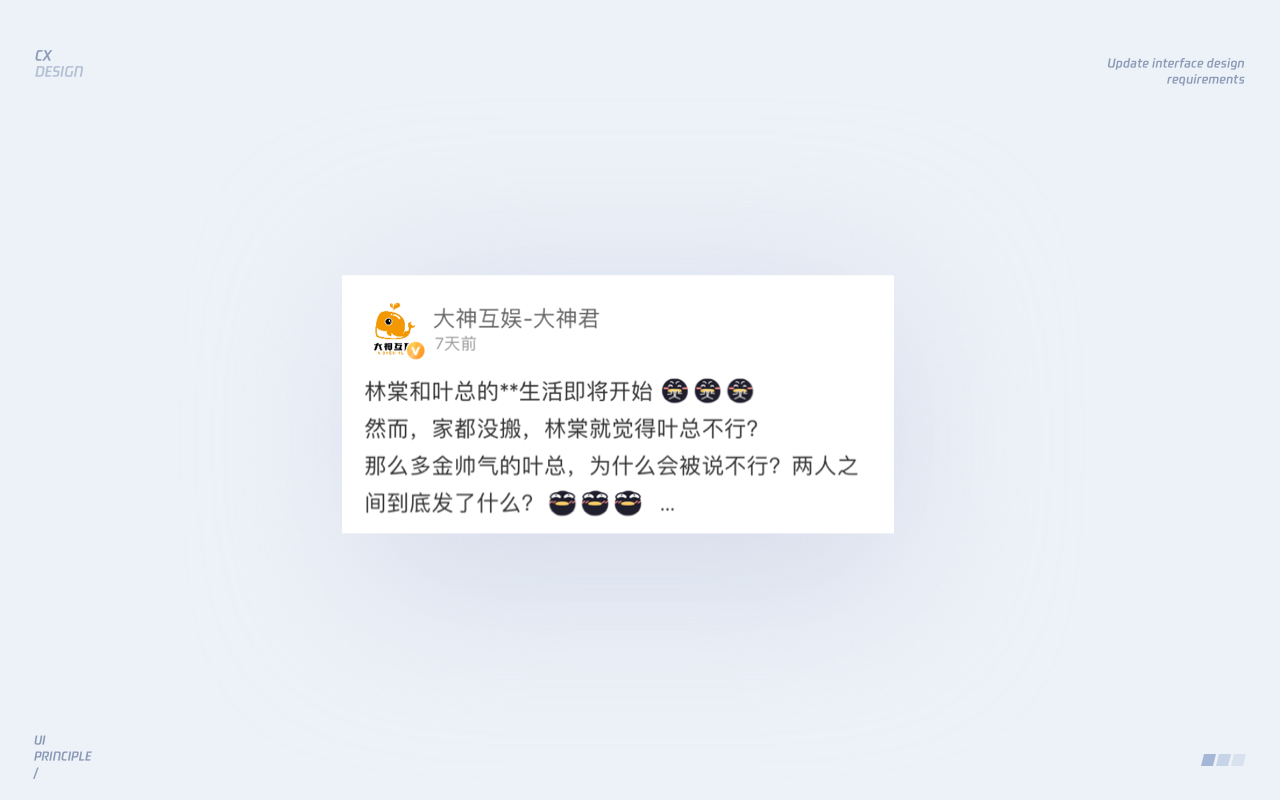
再比如,我在优化腾讯动漫信息流的时候,发现正文出现的表情远远大于文字,如下图:

表情一旦出现,就会造成大量空隙(负形过大),导致整体不够饱满、和谐。
我们可以看下其他产品,表情和文字几乎都是一样的大小,他们都会尽量缩小负形空间(也就是空隙小大):

在这样的原则之下,优化后的效果如下:

以上是关于和谐的几点方法。
3.独特
如果你的界面做到了清晰、和谐,在视觉层面就已经算是及格了,如果还能加上一点小创意,就可以让人眼前一亮。
如何能够做到独特?可以从两方面出发,1是品牌,2是内容本身含义。
3.1独特-品牌延展-吉祥物结合
设计目标:独特
执行原理:品牌延展
执行方法:IP形象结合

从品牌出发,可以有很多方向,比如logo,图形,品牌吉祥物等,下面以品牌吉祥物为例:
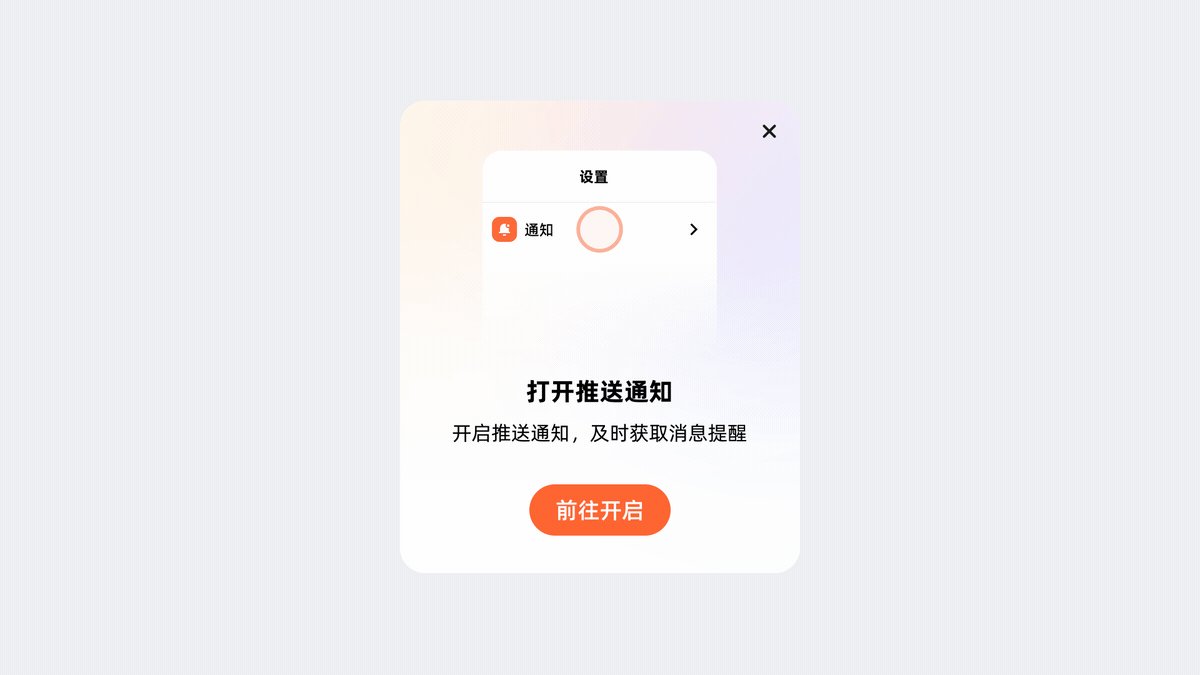
在做小说阅读器的时候,有一个设置选项是选择文字的背景颜色,选择控件是圆形,而品牌形象也偏圆形,此时就可以将圆形控件与形象相互结合:

但是选择控件有两种状态,为了更加生动,就让给形象正面面对你的时候作为选择状态,而转过身作为非选择状态,大概效果如下:

此创意已在腾讯动漫小说落地实现。
3.2 独特-事物本意延展-事物图形化
设计目标:独特
执行原理:事物本意延展
执行方法:事物图形化

除了品牌,还可以根据事物本身的意思来延展图形,比如日间夜间模式的切换按钮,男女性别的切换按钮,都可以利用事物本身的含义来延展图形设计:

此创意已在腾讯动漫个人中心模块落地。
再比如,弹幕的展示方式,就可以联想到电视机,再把电视机图形化,如下图:

这里需要注意下,有时候如果图形过于普通,可以配合动效来增加独特性,但一定要注意开发成本。
作者:黑泽双炽 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
01
什么是灵动岛(Dynamic island)
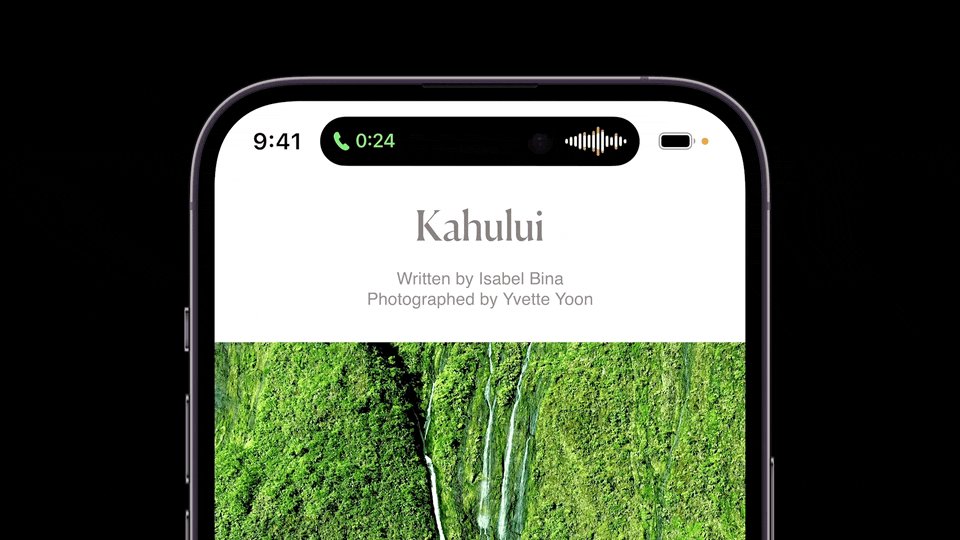
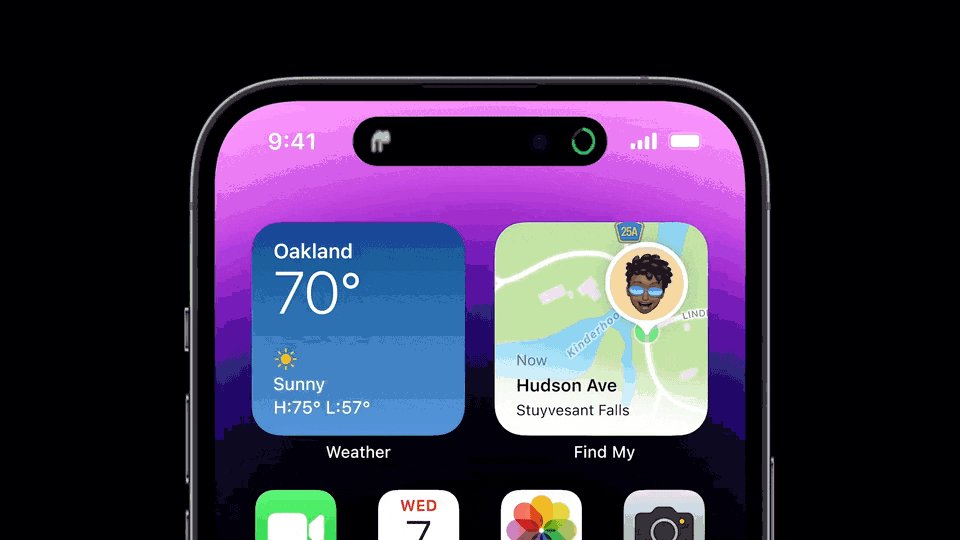
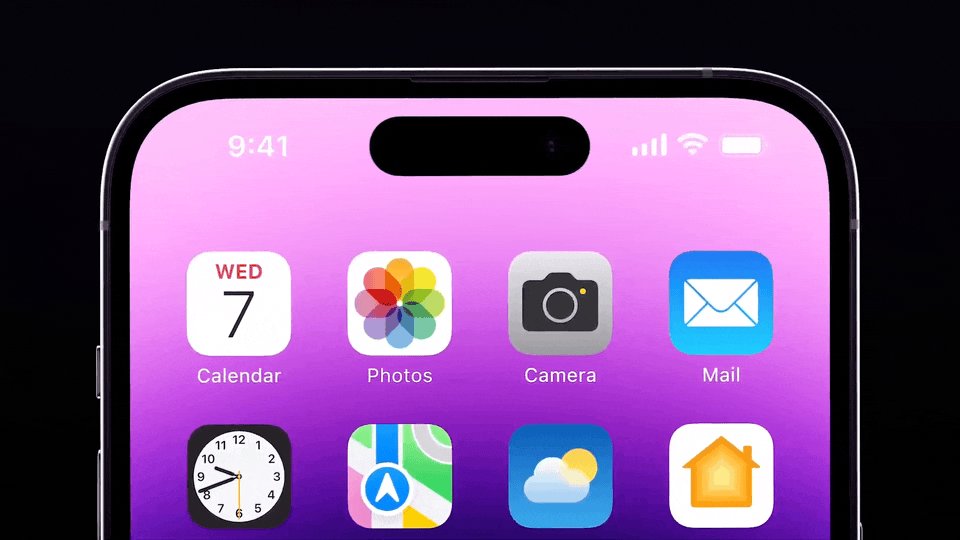
2022苹果秋季新品发布会,备受关注的新一代iPhone如期而至,此次发布会最大的亮点是iPhone 14 Pro系列一改之前「刘海」设计,首次采用了「药丸」挖孔屏。虽然「药丸」在安卓阵营中并不是什么新鲜玩意,但一向以创新著称的苹果还是玩出了不一样的花样,带来了全新的交互方式,模糊了硬件和软件的界限,通过实时变化显示重要的提醒、通知以及简单的功能操作,苹果把这一创新称之为灵动岛(Dynamic island)。

02
灵动岛能做什么 / 不能做什么
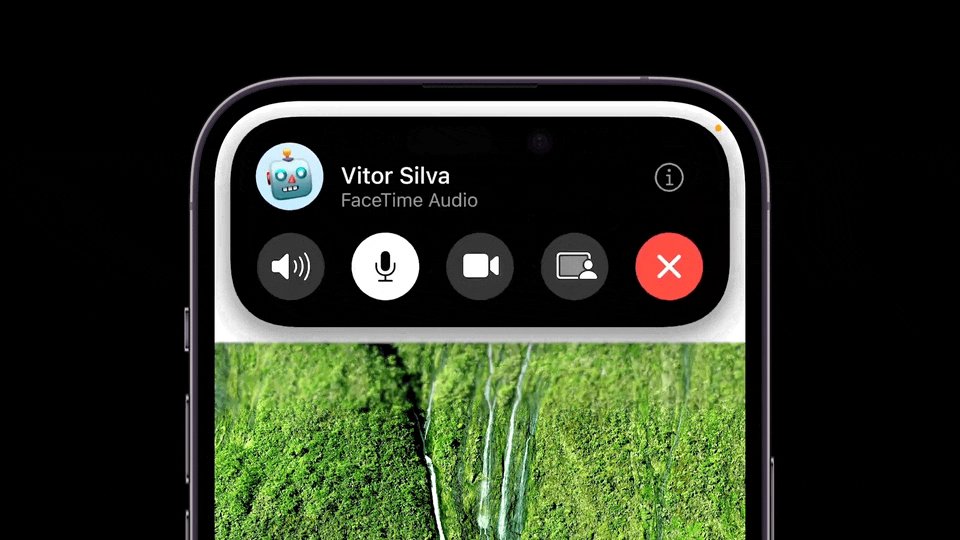
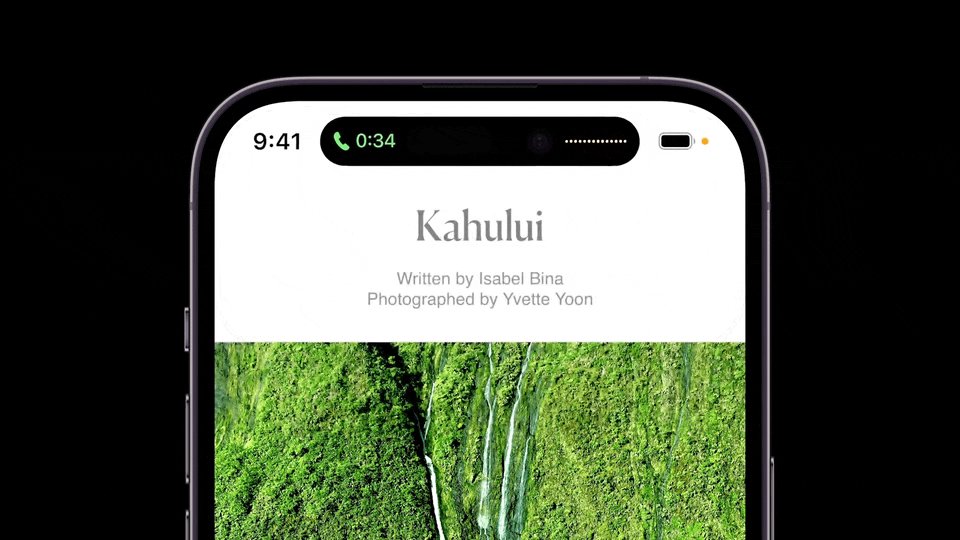
灵动岛其实可以简单的理解为基于前置摄像头区域拓展的消息通知和快捷操作的新交互方式。
来电
当有来电时,灵动岛会发生变化,并在后台打电话时显示通话时间和声音波纹。

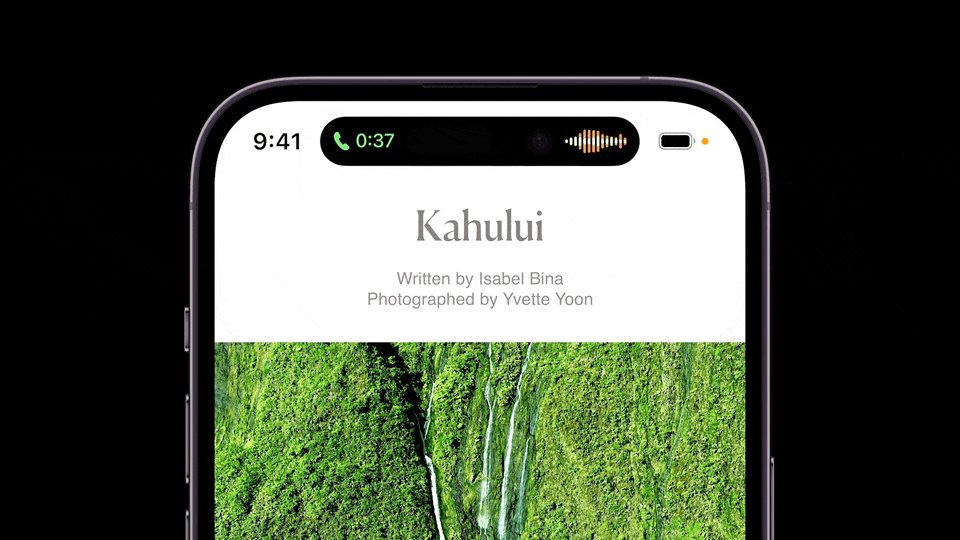
音乐
有点类似于锁屏后的音乐功能操作,保留了基本的播放、暂停、前进、后退等功能。

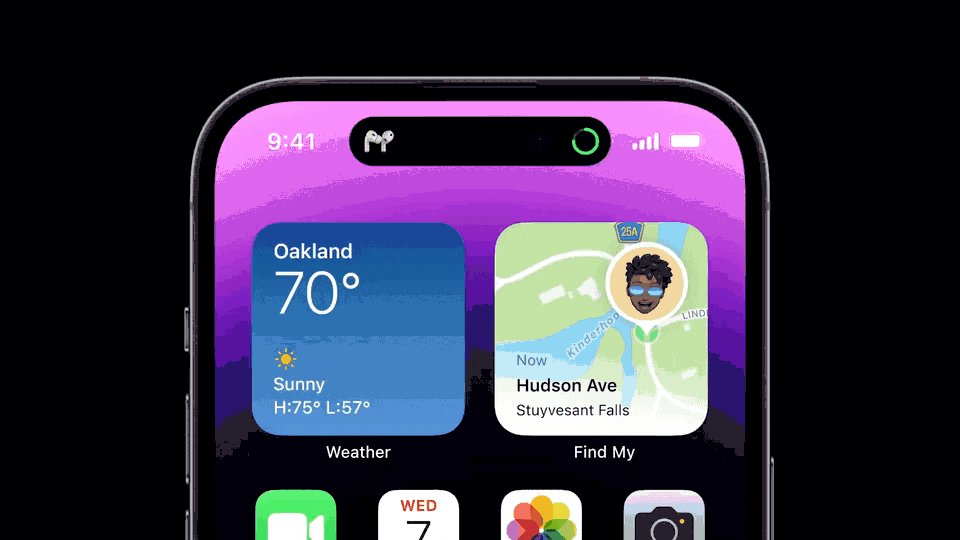
Airpods
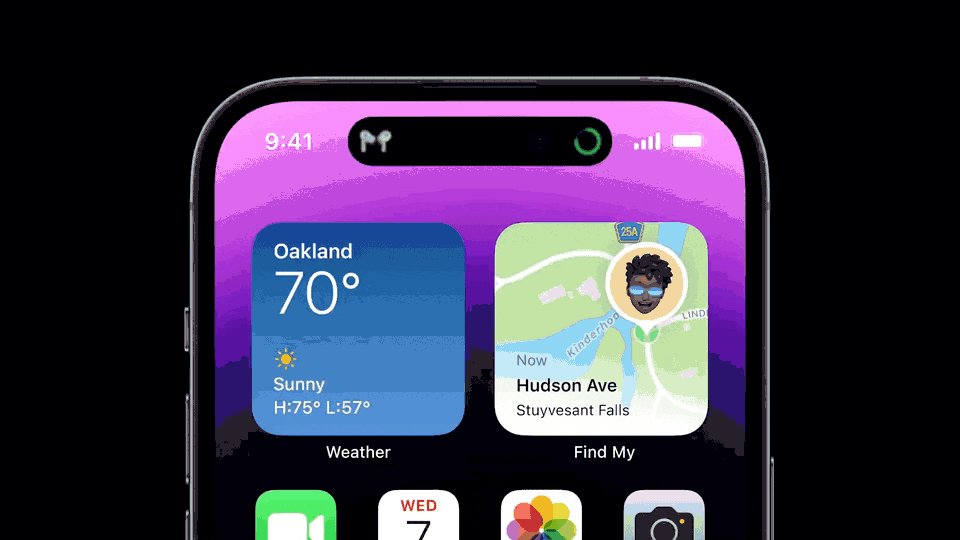
连接AirPods后,AirPods的型号外观和当前电量会一起显示。

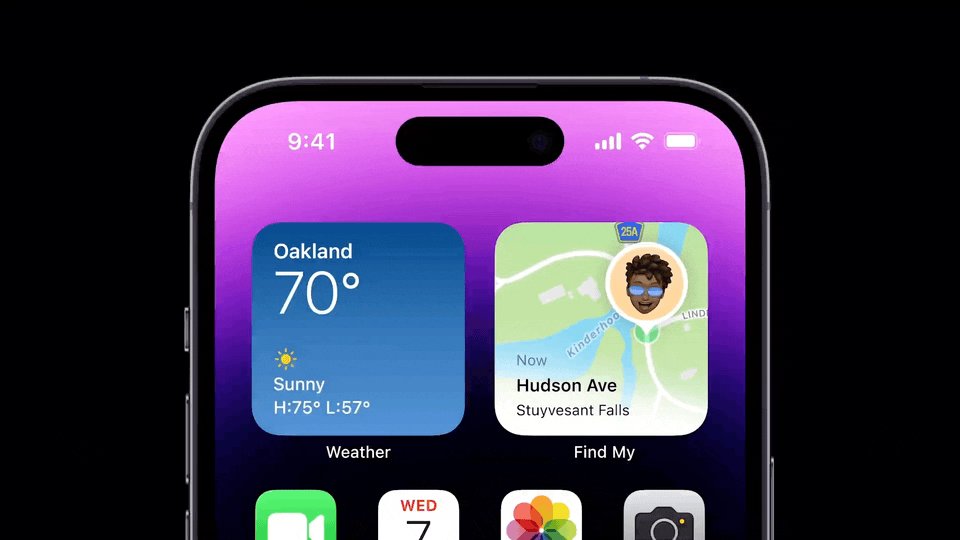
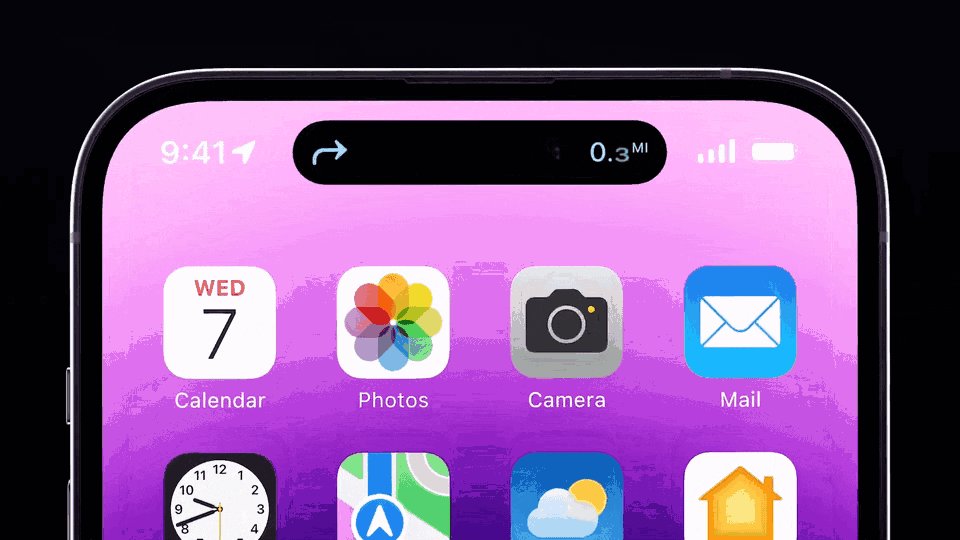
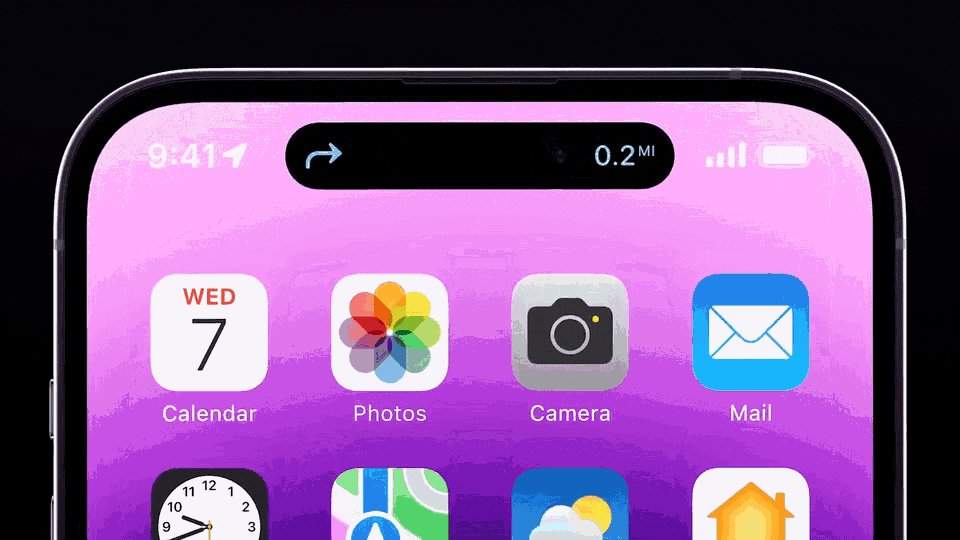
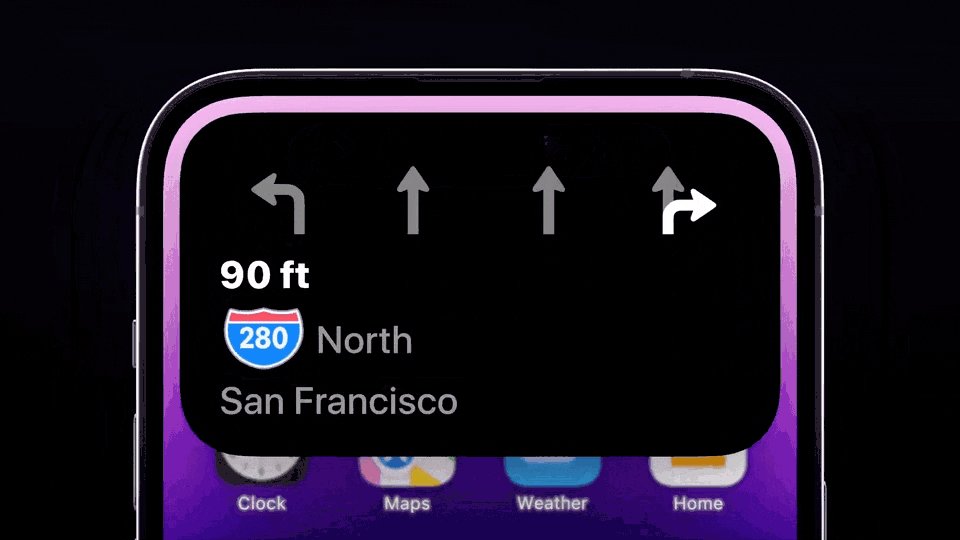
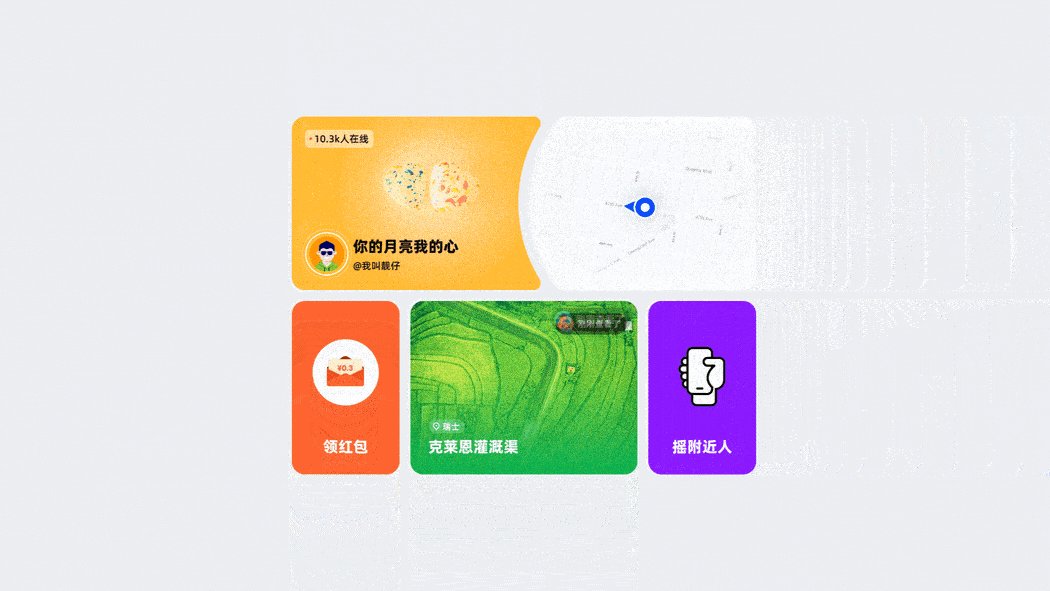
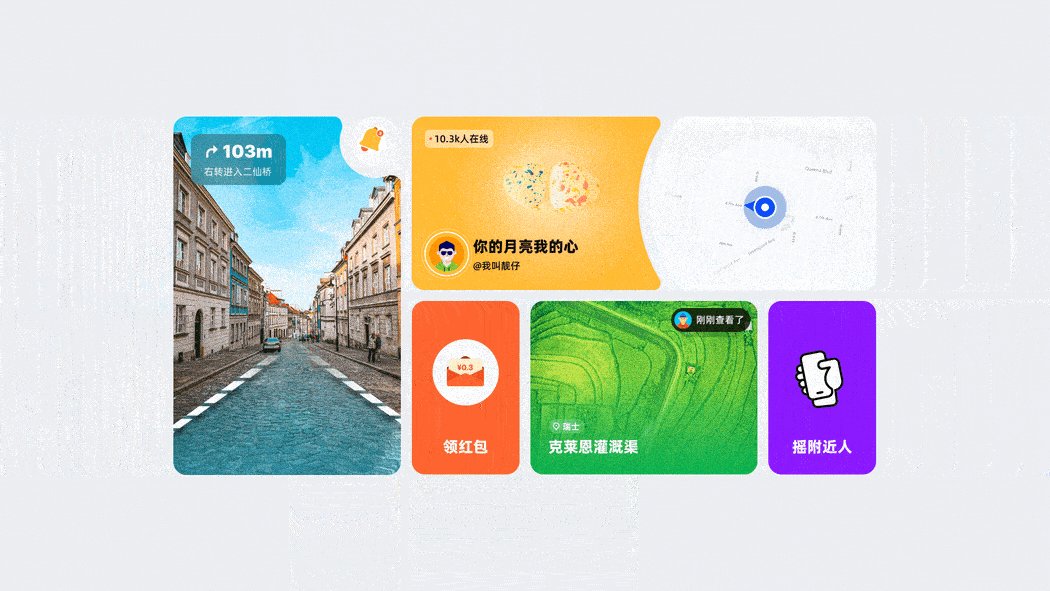
导航
显示导航方向和距离,并且能够在适当的时候放大显示更多导航信息。

Face ID
以前Face ID认证会显示在屏幕中间,现在集成于灵动岛的扩展功能之中。

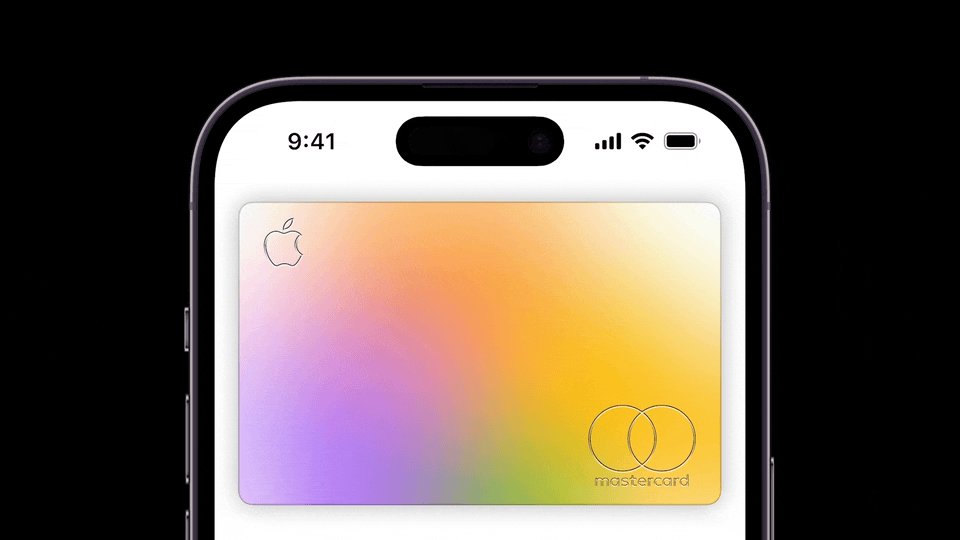
充电
当充电时,会显示充电的状态以及当前电量百分比。

当然,目前除了官方展示的这些功能以外,还会有更多的应用方式,在此不一一列举。但灵动岛也并不是万能的,例如会存在以下的局限性:
重度使用场景
从官方给出的样例来看,灵动岛更多的是承担了消息通知和提醒的作用,并不适用于重度使用和复杂交互等场景,例如消息聊天、刷短视频、买卖交易等等。
过于复杂的图形
受限于前置物理摄像头,灵动岛这个区域并不能显示过于复杂的图形,并需要避开摄像头区域,因为该区域是不能显示任何图像的。

软硬件的边界
灵动岛的实际效果并不会像宣传图中那样好,特别是在反光强烈的户外。摄像头的挖孔清晰可见的,即使是在黑色不发光的OLED屏幕上,软件和硬件的界限还是能够明显区分。

03
对于灵动岛的各方反应
新事物的出现,总会伴随着支持和反对两种声音,此次灵动岛的创新交互,自然也是褒贬不一,还需要经受时间的考验,因为即使是苹果这样的公司也难免会犯错,比如3D Touch、MacBook上的Touch bar等。
支持方认为「灵动岛是继刘海屏之后的又一个成功设计,甚至会超越刘海屏,更受欢迎」。
「灵动岛的设计非常讨巧,同时也给挖孔屏带来了更多的想象空间」。
而反对方的理由也十分充分,首先是罗永浩第一时间发表了自己的观点,表面上是硬赞这个创新,但实则是讽刺了这样多此一举的方式,「先在脸上涂屎,然后再把屎的颜色调整得跟粉底差不多」

很多的舆论认为,灵动岛的创新是苹果的一种无奈和妥协,因为自从第一代iPhone革新性的使用触摸屏之后,十多年以来手机在工业设计方面并没有太多的创新,大部分厂家是在屏幕分辨率,后盖材质,摄像头像素上面做文章,而苹果作为一个工业设计创新的公司,也只能通过后置摄像头模组的排列来维持每一代iPhone的变化。所以此次灵动岛的创新,被认为是工业设计乏力之后推动交互设计创新的无奈之举。

但无论支持还是反对,前置摄像头挖孔屏终究是一个过渡性的方案,最终会被全面屏所替代,而在这个过渡时期,很明显苹果的解决思路与国内的绝大多数厂商都不一样。
04
为什么国产手机不做灵动岛
国产手机的前置摄像头解决方案除了「刘海」以外,单摄像头「圆孔」和双摄像头「药丸」设计都已经非常成熟,但是为什么经过这么多年的迭代,依然没有创新呢?
思维方式的差异
国产手机厂商的思路跟苹果相反,希望尽可能的把前置摄像头做得越小越好,甚至头部的厂商尝试探索升降摄像头和屏下摄像头的解决方案,目的就是为了把前置摄像头隐藏。而苹果的思路则是,既然现阶段的技术没有办法把前置摄像头隐藏,那么干脆就以此为基础,把这个区域运用到极致。
缺少创新和引领者
似乎国内的用户更关心的是电量是否持久、屏幕刷新率高不高、拍照功能强不强大等问题,秉持着「人民需要什么,我们就造什么」的成功理念,各大厂商也开始在这些方面内卷,从60Hz到120Hz刷新率,从千万像素到一亿像素,从莱卡加持到一英寸大底传感器... 大家都在做从1到100的事情,而很少有关注从0到1,因为这样做的性价比的确不高。

市场的接受和认可程度
当刘海屏第一次出现的时候,很多用户都在吐槽,其中也包括很多苹果的忠实用户,宁愿买iphone8P也不愿意使用刘海屏的iPhone X。而经过一两年的审美教育以及国产手机的跟风之后,才慢慢的被更多用户所接受。因此国内的厂商很难有信心通过一己之力去改变用户习惯,并赢得市场的认可。我相信,苹果发布以后,各大厂商已经在积极的学习和模仿,新的一轮内卷即将拉开帷幕。
即便如此,国产厂商也并不是完全没有在前置摄像头的区域努力尝试过。例如魅族曾经在前置摄像头上显示当前电量,称之为「环形电量」,并尽可能的使其与状态栏的其它信息融为一体。

荣耀的通话时间胶囊和自拍胶囊,都以前置摄像头为基础做延展,可以看得出在想尽办法的规避前置摄像头所带来的不好体验。

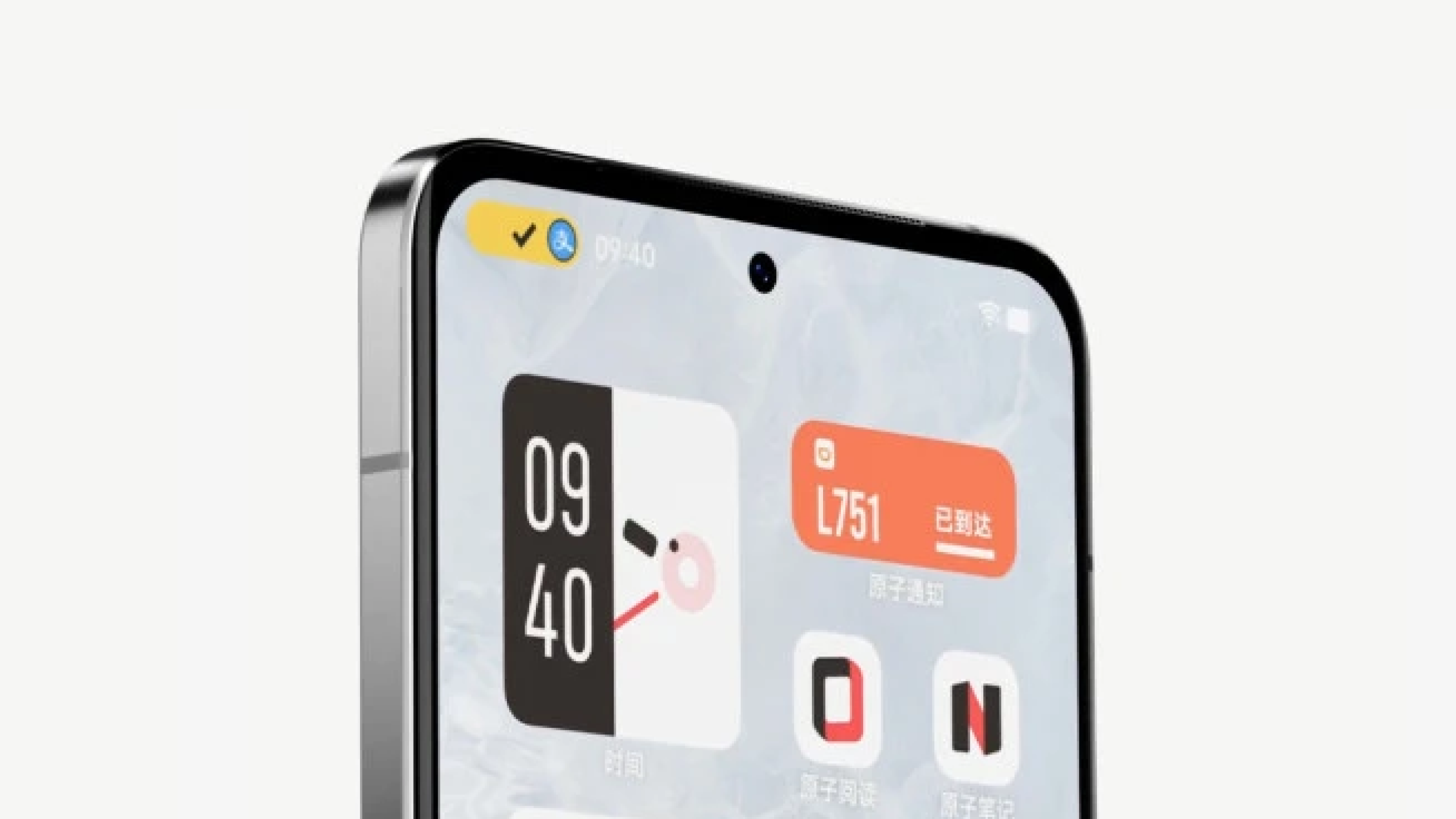
虽然VIVO的原子通知不是围绕前置摄像头区域拓展,但从效果和想法来看,也与灵动岛的概念比较类似。

HTC曾经出过一款HTC U Ultra,当然那时候还没有全面屏的概念,所以HTC把它称之为副屏,可以显示消息通知、音乐播放操作、App快捷入口等等。

除此以外,几乎所有刘海屏的手机都有把刘海隐藏起来的功能。

05
对设计师的影响
灵动岛的出现,对 iOS 原本通知、交互、卡片、弹窗等一系列交互规范进行了解构再重做,就好比「刘海屏」首次出现的时候,需要设计师对全新交互逻辑、卡片行为、动画等重新适配。那么对于「灵动岛」我想需要考虑的是这几个方面。
新的交互方式
之所以叫灵动岛,就是因为它是「灵动」的,拥有不同的状态变化,以适应各种功能提示和操作。设计师在使用这个功能的时候,需要充分考虑其场景,恰如其分的给予提醒而不给用户带来过多的打扰。
新的容器
不同形态的容器可以装载不同的内容,相比于以往常规的通知提醒,新的容器可以展示更多的信息,甚至是简单的功能操作。在提出解决方案的时候,留给设计师更多的想象空间。
新的表达方式
灵动岛相当于一个永远在桌面上的岛屿,比任何App的优先级都要高,所以会成为各个应用的必争之地,使用一种好的表达方式,必然能够达到事半功倍的效果,因此也是考验设计师在寸土寸金的区域中,通过视觉化手段表达的能力。
最后,我想苹果的初衷是为了更好的用户体验,消除一部分用户对于挖孔屏的焦虑,如果能够真正的站在用户的角度、克制的去使用新的交互方式,会得到用户的喜爱和市场的认可。
我认为灵动岛既是一种创新也是一种妥协,对于工业设计硬件创新乏力的妥协,更是对技术发展的妥协。我也相信,真正的全面屏时代终究会到来,期待那个时候苹果再一次给我们带来真正意义上的,里程碑式的,创新!
电影《再次出发之纽约遇见你》中有一个浪漫的场景,男主和女主通过一根耳机分线器一起听着音乐,一起感受着当下同一段旋律。通过这根分线器,他们分享着自己的歌单,分享着当下的情绪,隔绝外界的纷扰,游荡在大街小巷。

这种听歌方式我也很喜欢,同样的歌曲让人产生了不一样的感受。我想,可能是陪伴和共鸣赋予了这首歌新的生命力吧!
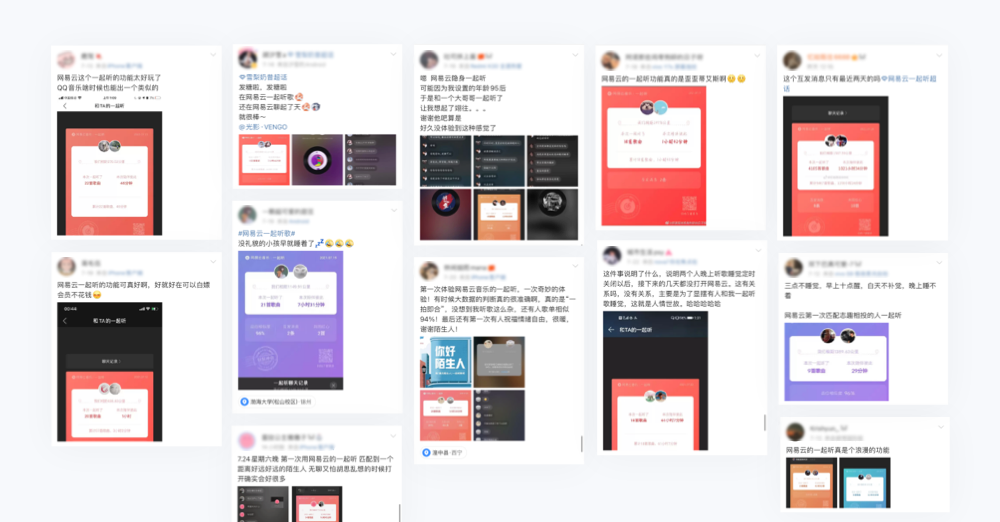
如今,无需分线器,网易云音乐一起听可以让你和那个TA随时一起欣赏音乐、分享心情。前年7月份上线的这个功能获得了用户的一致好评,之后的数据表现也是远超预期。但是,在众多的用户反馈中,最多的一个痛点是:身边没有人陪我一起听,能不能做个匹配功能,找陌生人一起听?
站在业务的层面考虑,一起听作为一个熟人听歌的功能,在恋人和亲密好友之间普及度非常高,但同时也要考虑当这部分用户数据增长到达瓶颈后,一起听如何拓展新的用户群。陌生人一起听是一个很好的方向,能够突破熟人社交的限制,拥抱更多社交关系拓展的可能性。
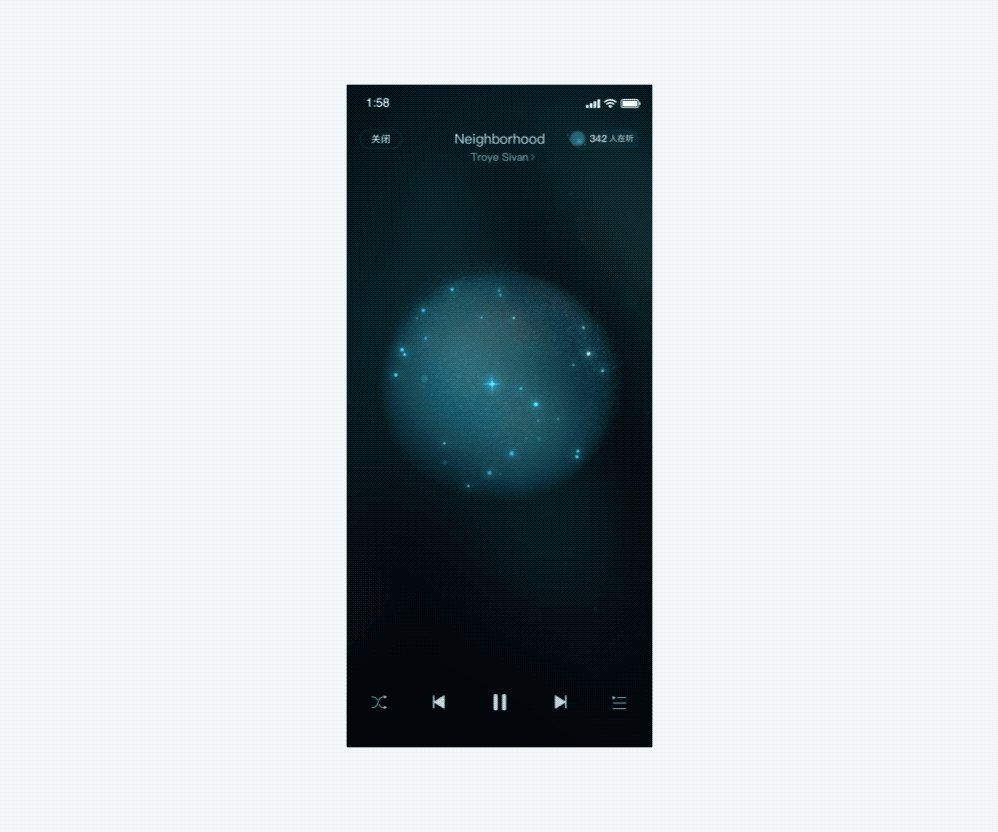
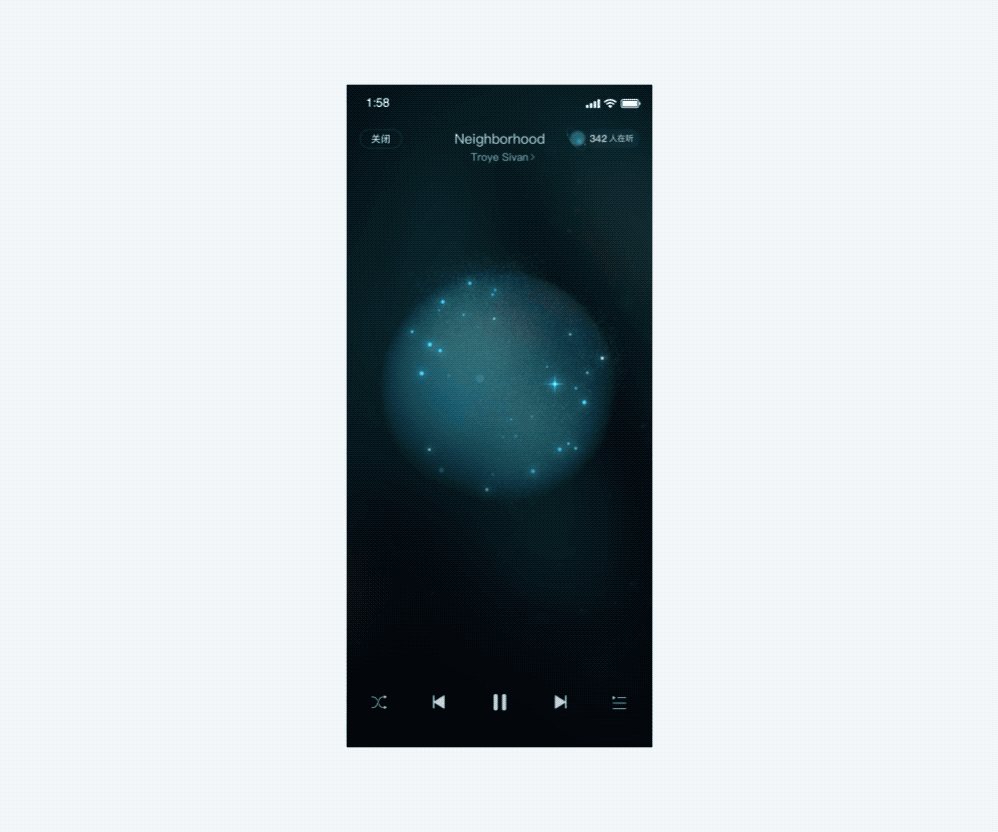
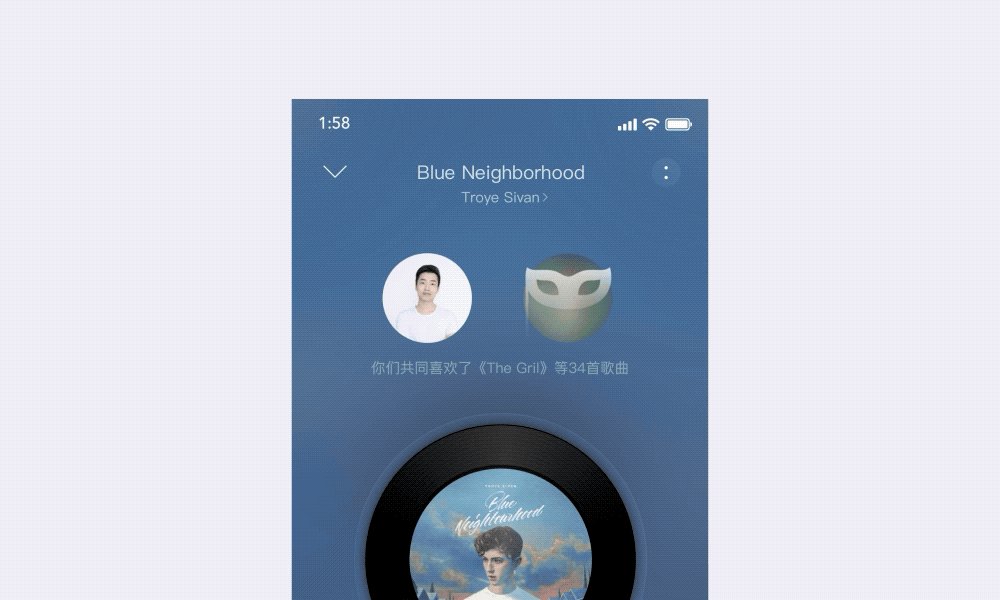
为了满足这一部分用户的需求,陌生人一起听的项目在决策层的支持下进入了探索阶段。这一阶段主要想要知道什么样的产品形态适合陌生人一起听,是在原有的熟人一起听的框架内进行拓展,还是大胆颠覆更加让人眼前一亮呢?每位小伙伴都描述着自己的构想,朝着不同方向探索。经过一轮轮的方案讨论,最终我们选择了“星球”作为框架,来承载陌生人一起听的设计。大概的构想是这样的:当我在听一首歌,感觉孤单并希望有人陪伴时。可以通过一个入口进入到一个由光点组成的星球,每个光点代表一个当前也在听这首歌曲的用户。我可以展示自己的状态,和其他的用户进行互动。当我对一个用户感兴趣时,可以选择“跟随”TA,每当TA去往另一个星球(也就是听其他的歌时),我也会自动移动到那个星球,跟随着TA一起听。

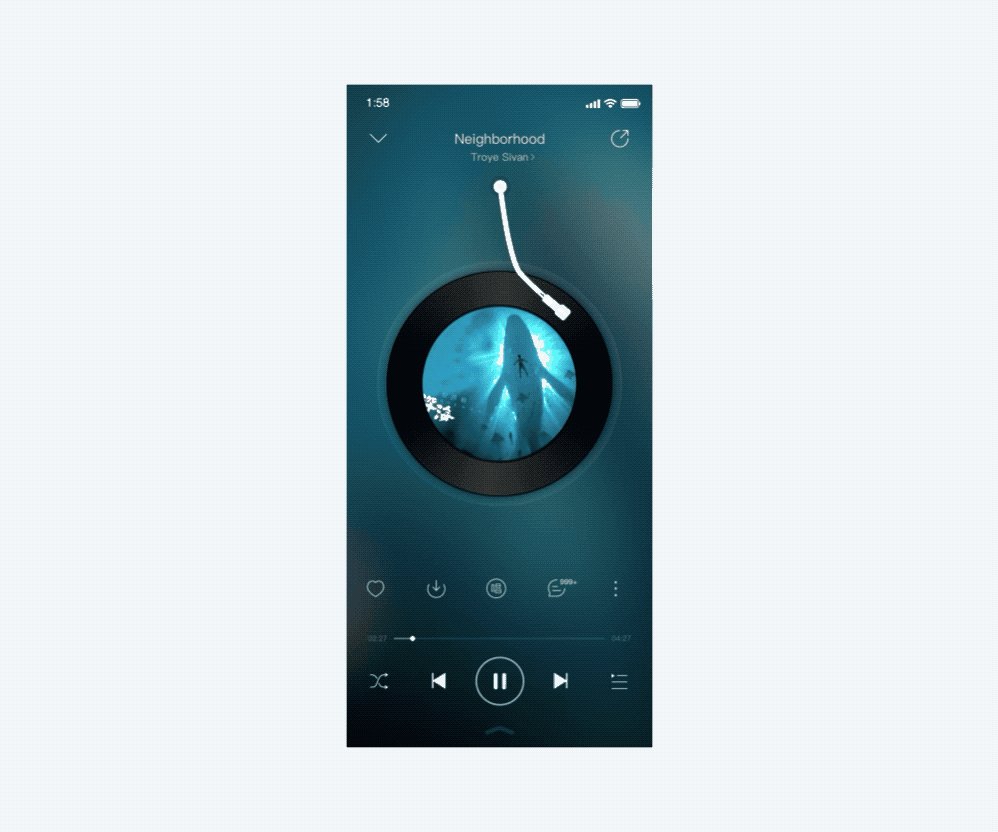
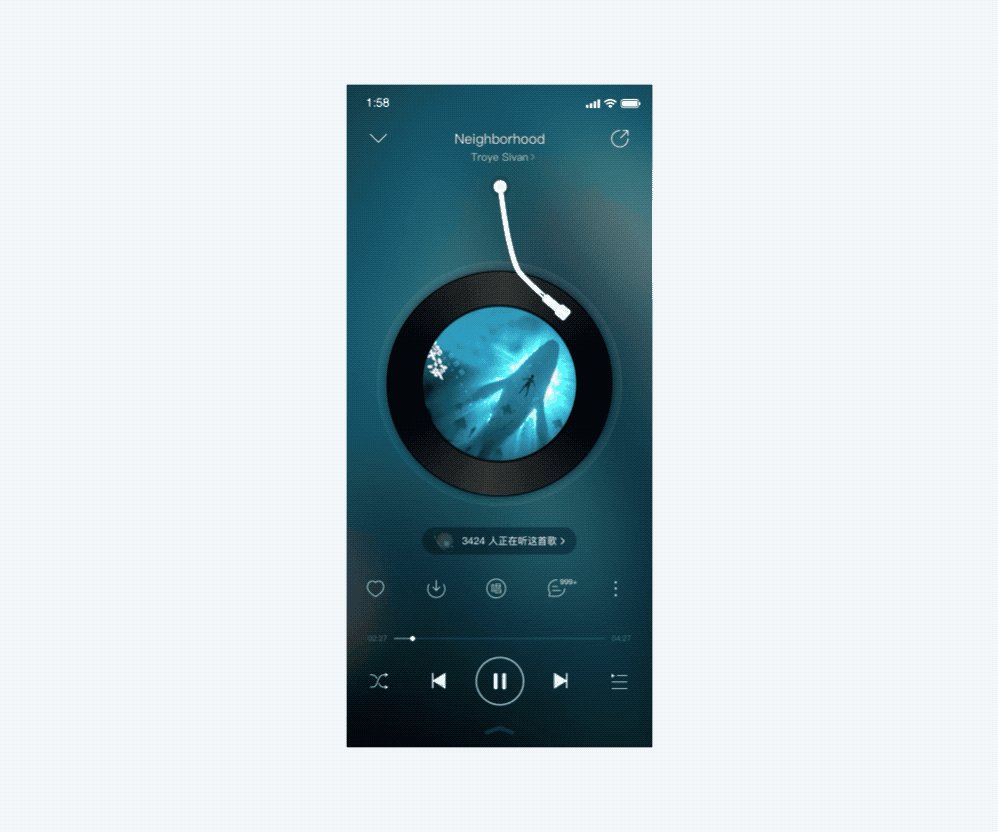
根据上述设想,设计团队还产出了一些方案来还原大家心中的“星球”,下面是早期一个方案的动态演示,黑胶上的封面变化为一个同色系的星球,每个光点代表一个正在听这首歌的陌生人。

我们将这个大概构想告知开发同学后,得知需要的人力和时间成本远超我们预期。由于决策层希望能够在一起听的热度未退时尽快上线陌生人版,我们不得不把这个星球版的方案暂时搁置,重新构想在原有框架内的设计方案。
决定在原有框架内进行设计后,我们就需要收拢之前发散的想法。针对主要需求进行设计,把有限的资源用到刀刃上。最终确定的产品形态似乎很简单直接,点一下按钮,匹配一个愿意和我一起听歌的人,但是到了视觉设计阶段,就需要考虑更多的问题。
从关系的角度讲。熟人之间比较亲密,陌生人之间要保持一定距离,慢慢了解对方。与熟人一起听有着稳定的预期,但是陌生人带来的是不稳定,这种不稳定可能是缘分和惊喜,也可能是骚扰和惊吓。考虑到这种不同,做陌生人一起听的功能就不能够完全套用熟人的设计,而是要针对性地进行重新思考。
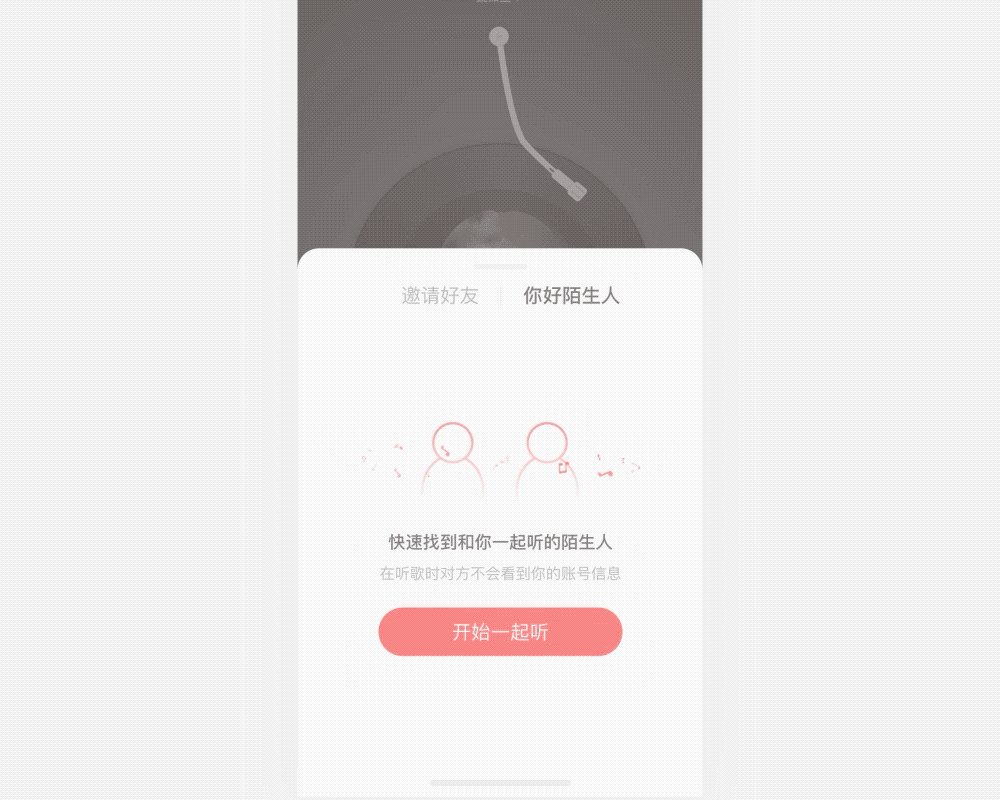
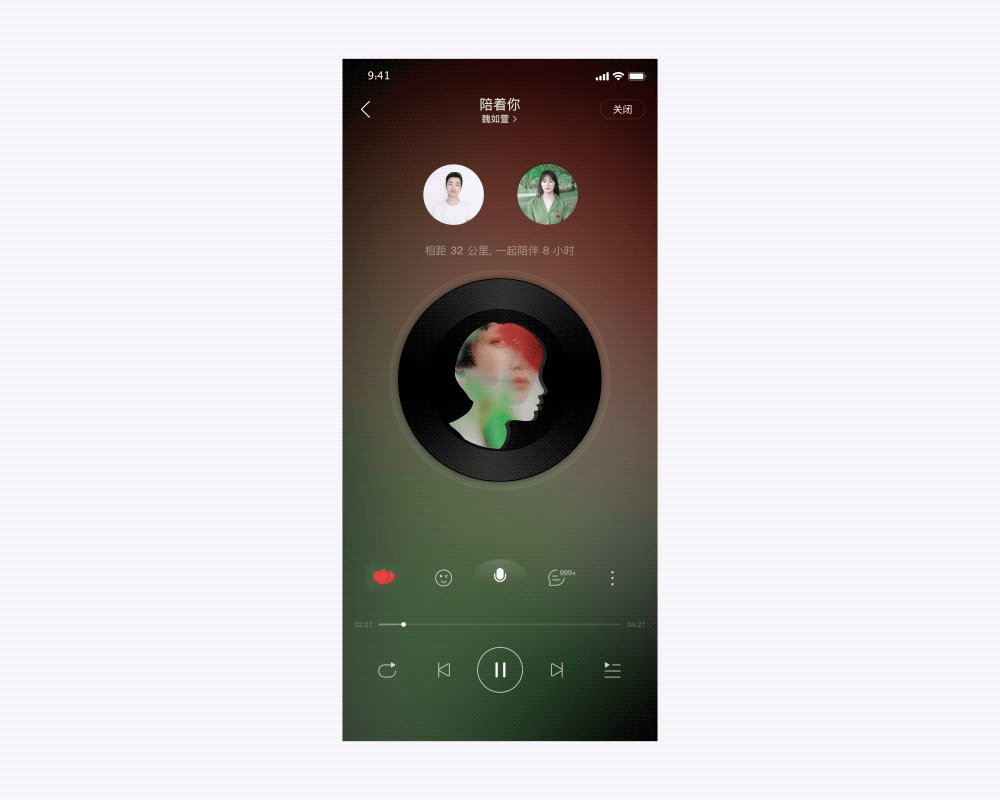
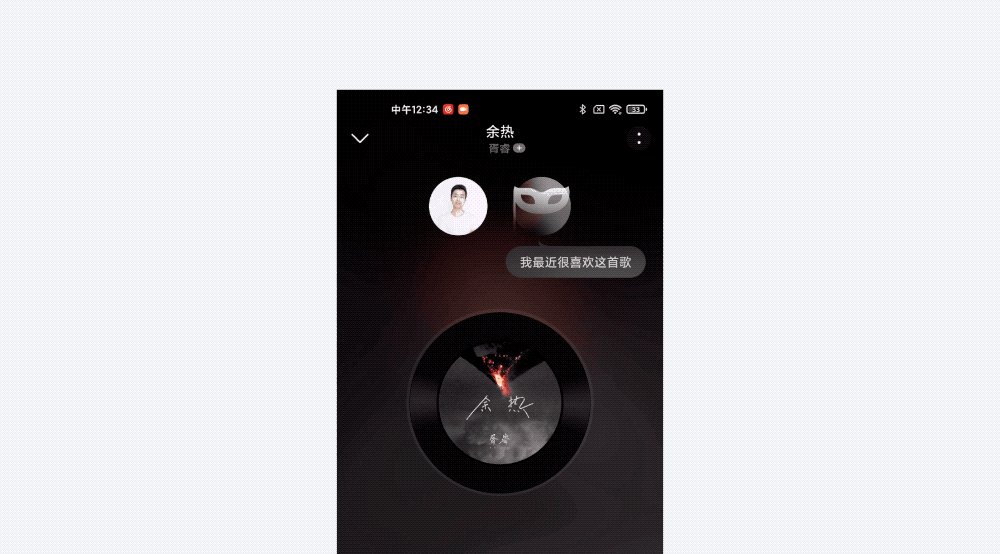
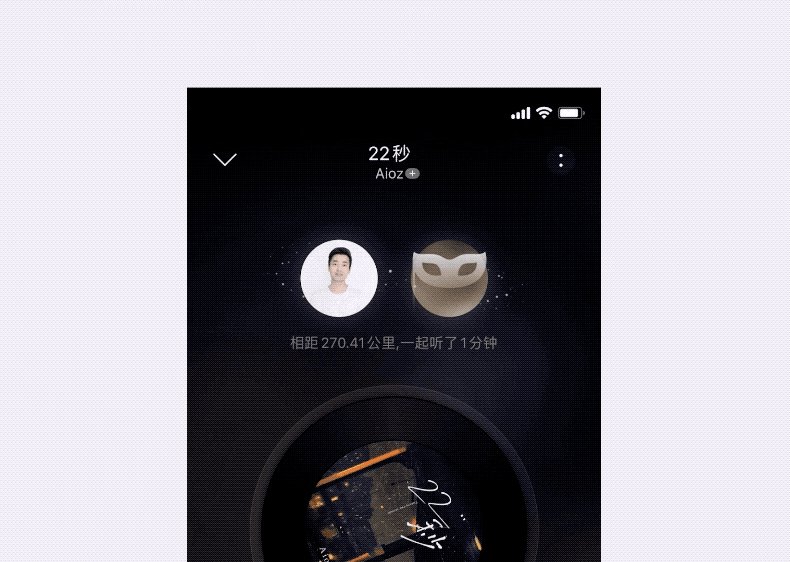
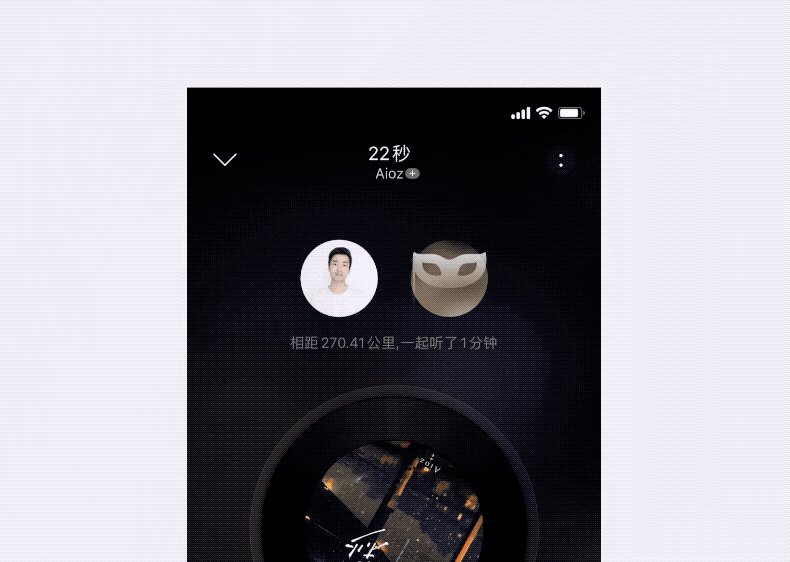
首先,功能的入口能够给用户第一印象,我们用了一个动画表达两个陌生人沉浸在音乐中的含义,两个匿名小人安静地呆在一起,音符环绕着它们运动,暗示他们正在一起听歌。通过这种表达帮助用户快速了解功能,同时渲染氛围,吸引用户使用。

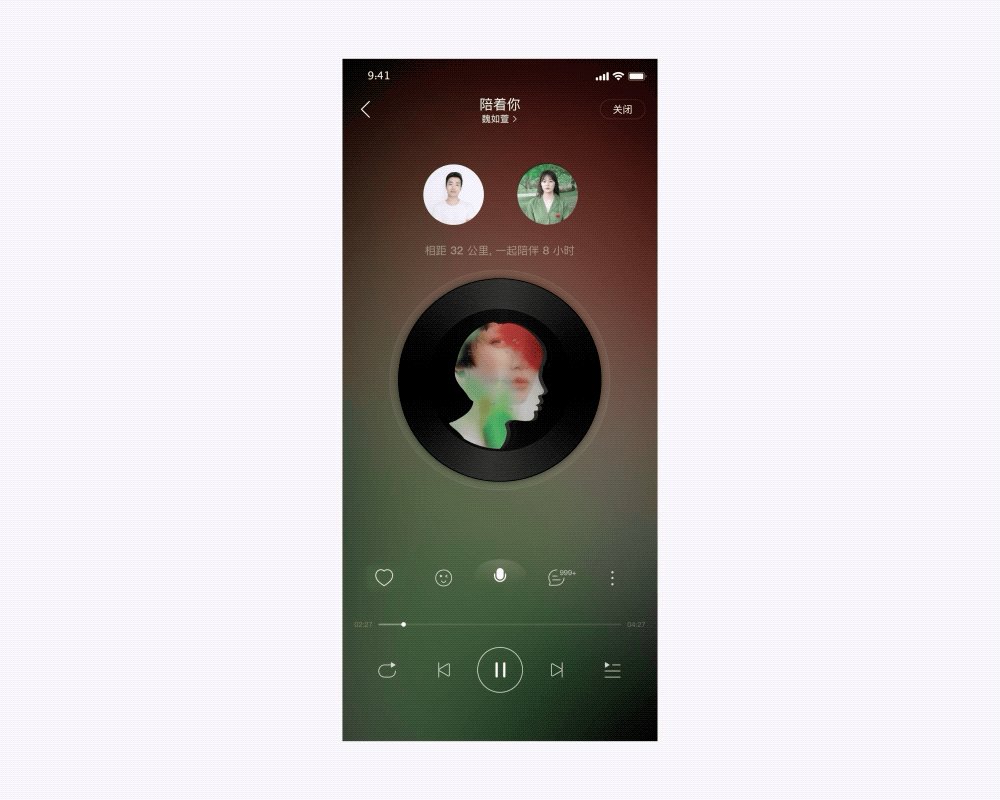
在熟人一起听歌过程中,为了表达亲密,表现形式上采用了耳机共享,头像叠放的表现形式。但在陌生人之间,为了避免过于亲密,就去掉了耳机线。为了控制社交距离,头像不再叠着放了。陌生人的头像也模糊处理来保持神秘感。

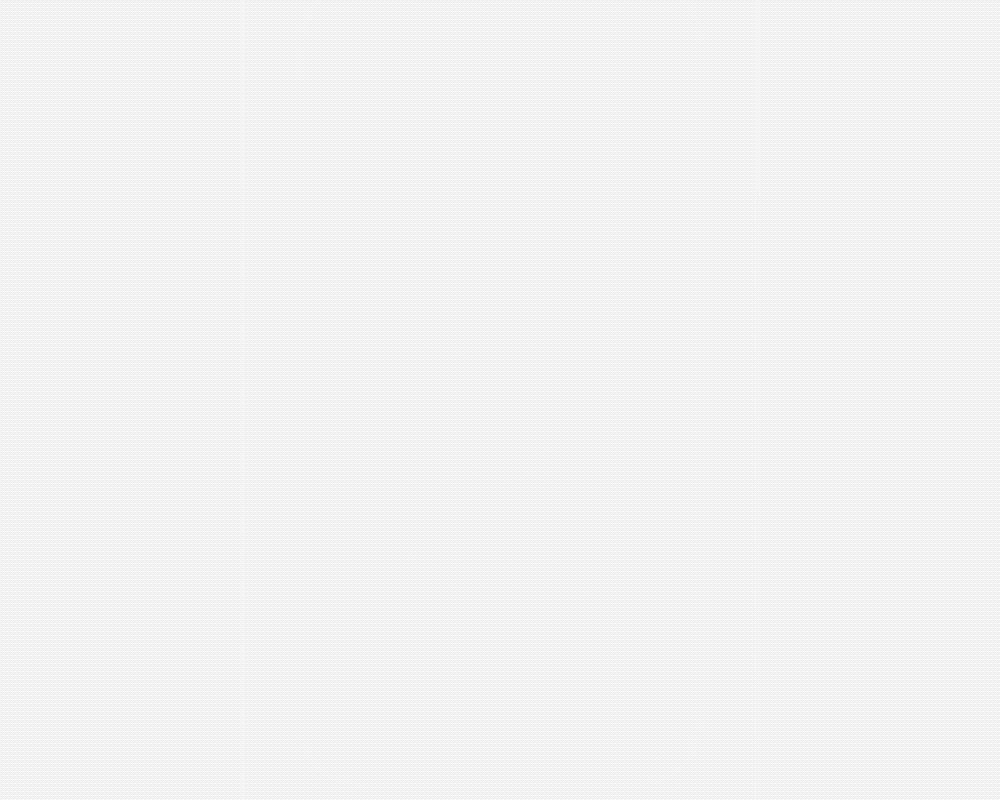
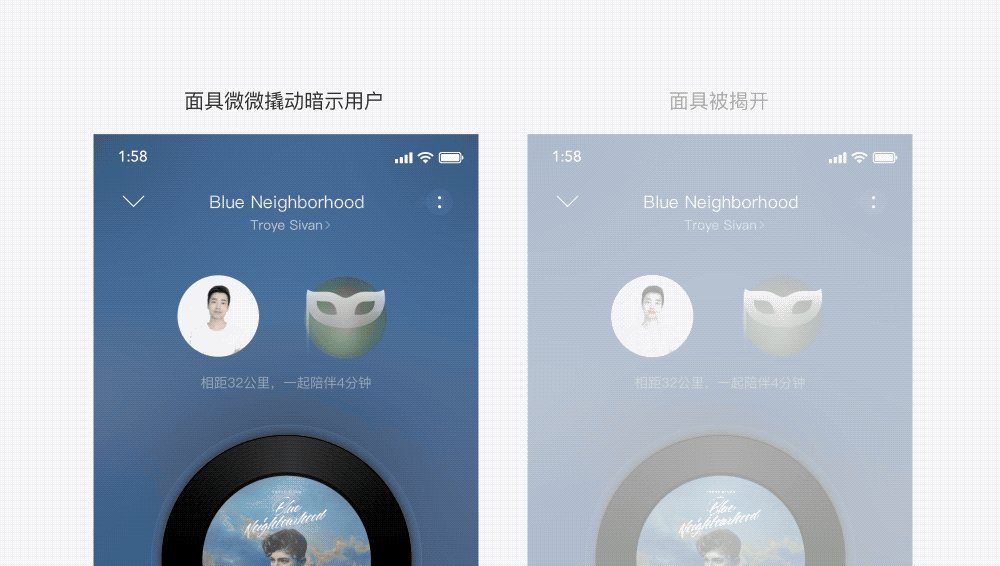
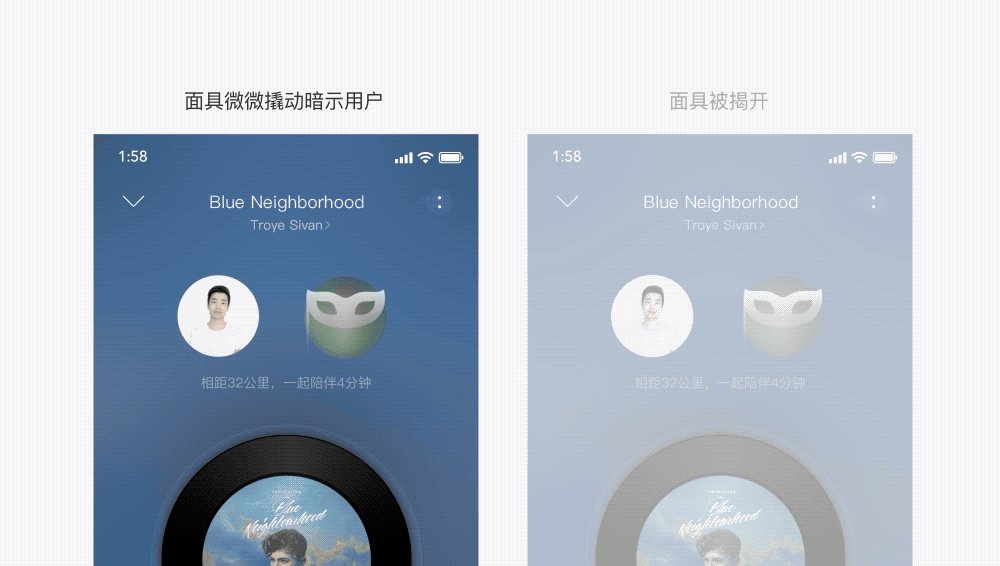
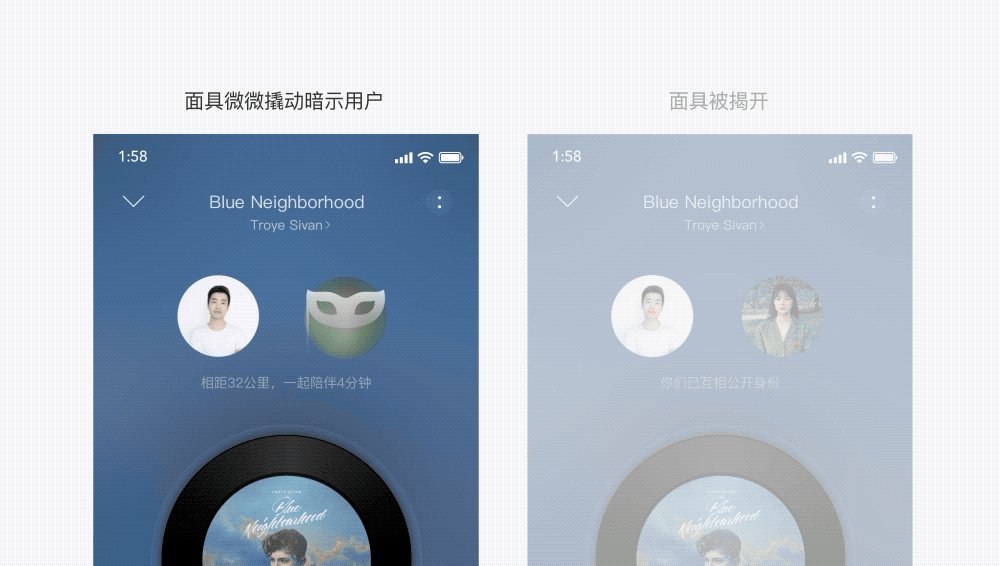
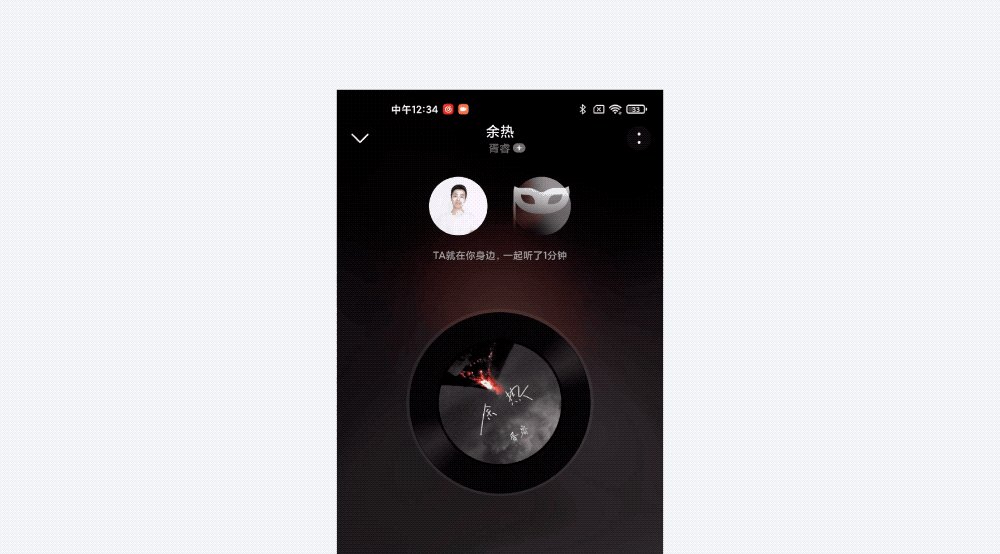
为了保证没有社交意愿的用户不被打扰,同时为了避免社交过程过于快餐化,陌生人一起听采用了一方申请,另一方同意才可以公开身份的规则。为了配合这个规则,我们设计了陌生人揭面机制来引导用户和传达信息。匹配成功后,双方会先隐藏身份听歌。以此来鼓励用户尽量关注音乐本身,而不是纯粹为了交友而进行一起听。当一起听了5分钟后,对方的面具会小幅度上下移动,暗示用户可以点击。点击对方的面具后会发出公开身份的申请,对方同意后才可以揭开面具。后续听歌过程中,双方就在身份公开的情况下一起听歌。如果相处愉快,可以去对方主页了解更多信息,甚至互关成为好友,下一次以熟人的身份邀请一起听。

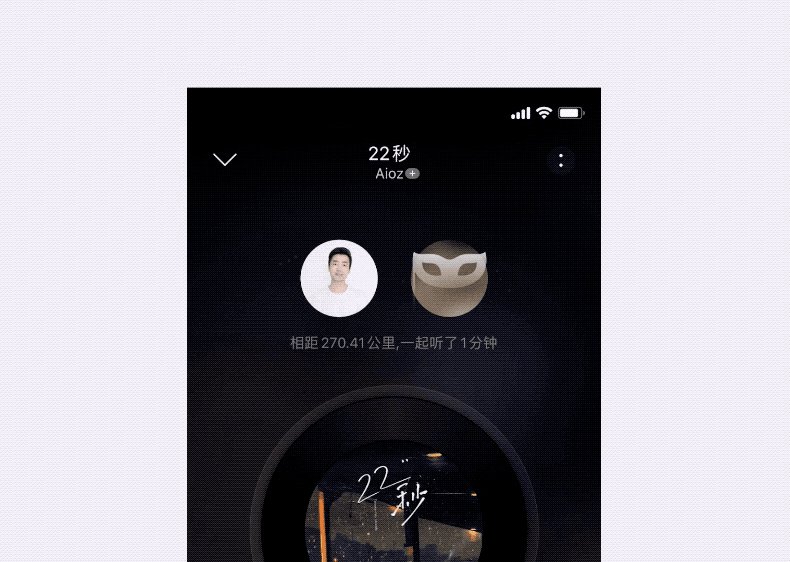
“于千万人之中,遇见你所遇见的人”,这是我们想在匹配的过程中体现的缘分感。受限于开发成本,匹配动画只能在一个小小的圆形容器里去设计。下面四个方案是前期的探索稿,主要是把人抽象成一个个点,点可能代表一种颜色、一颗星星、一个光点,点的运动表达寻找的过程。

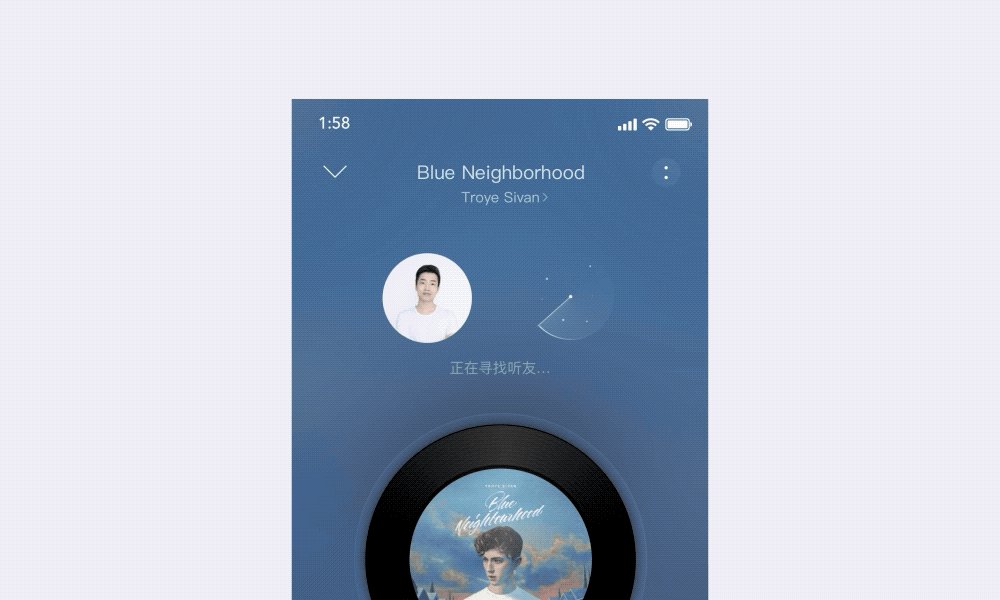
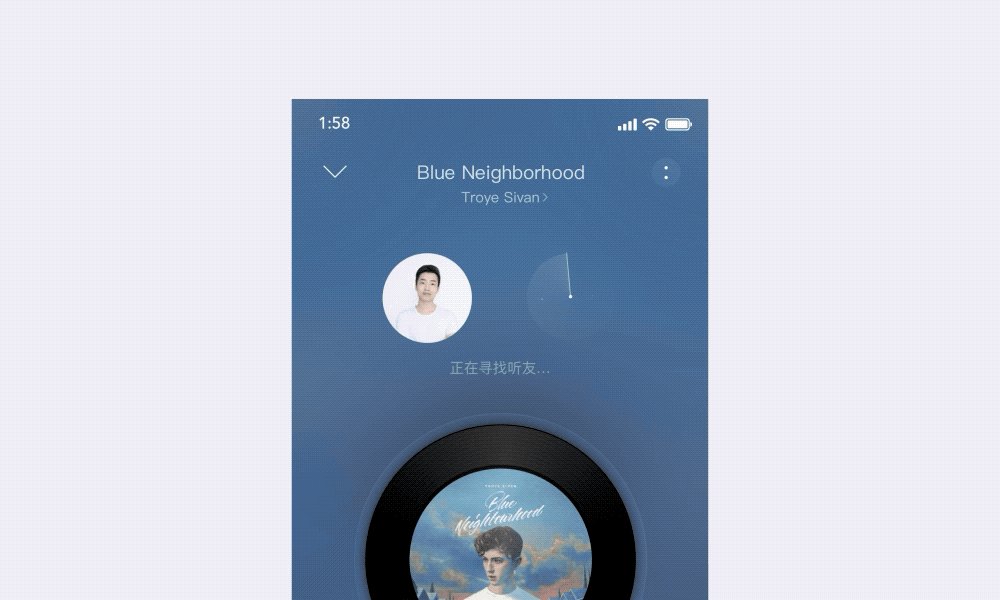
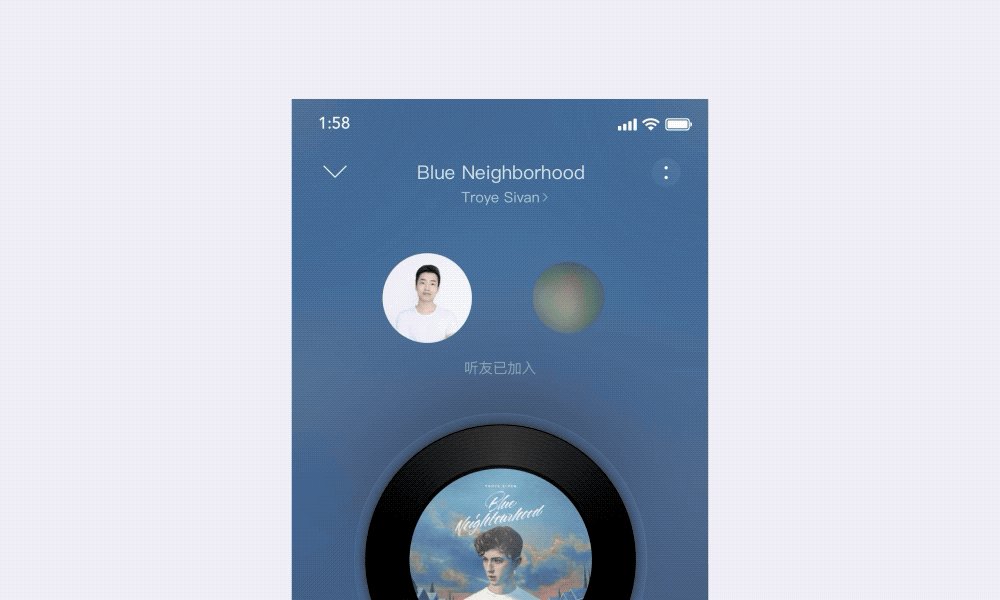
最后选用了第四个,进行最终优化后的呈现如下。通过雷达的转动表达寻找,浮动的光点代表一个个陌生人,最终受到召唤的那个TA飞入雷达范围,发出代表回应的音波后,变大形成一个蒙面的头像。(由于时间关系,此动画后半段仅在安卓端实现)

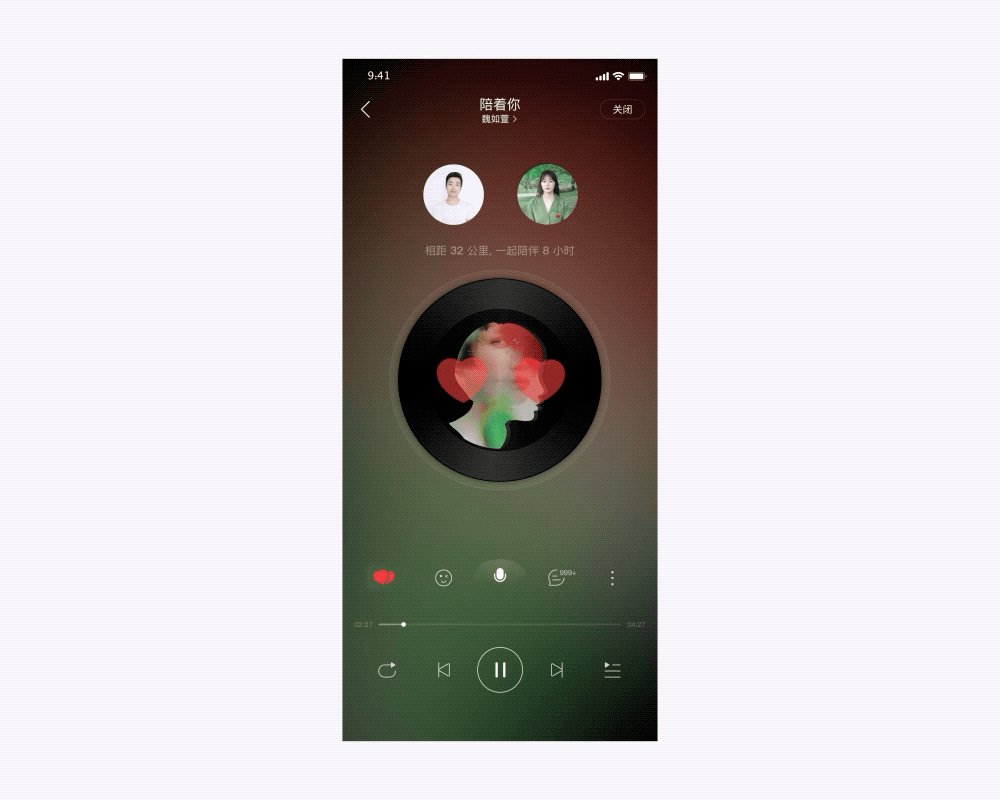
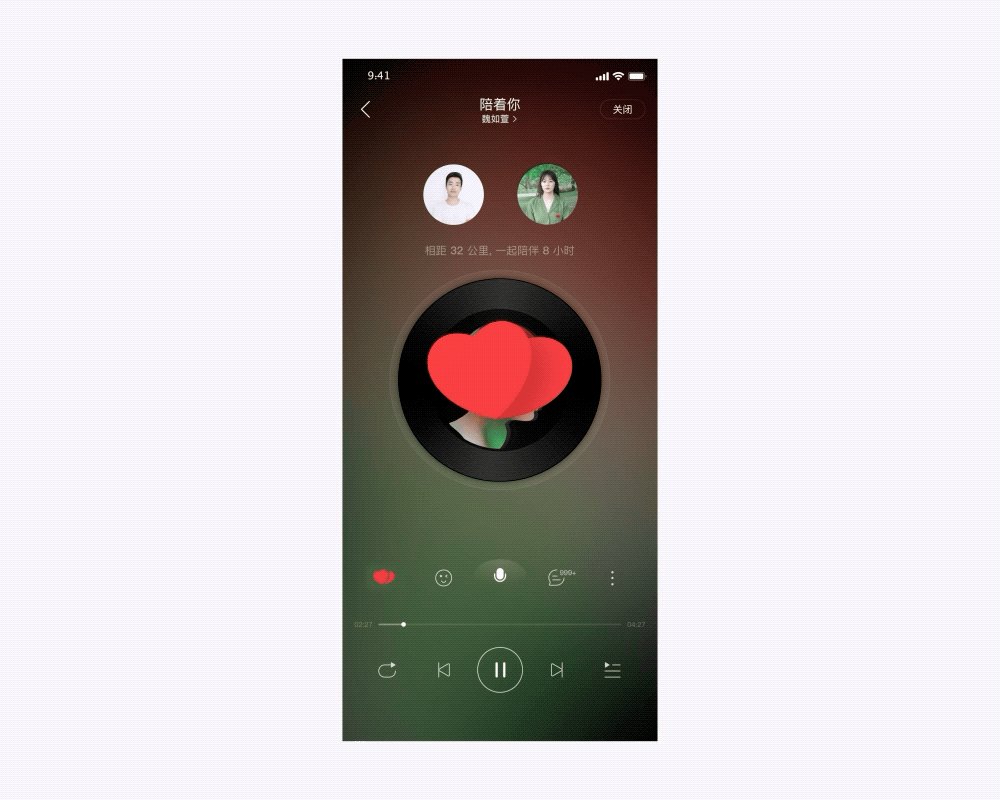
如果你仔细地用过一起听,可能会发现双红心彩蛋,这份惊喜感也是我们希望让双方感受到的。当你喜欢了一首对方也喜欢的歌曲,都会出现一个两个爱心碰撞出音符的动画,在惊喜的同时也会体验到来自陌生人的认同感。

至此,在这一版的一起听中,我们希望用户能够获得的感受是:“两个陌生人虽然素不相识,不方便通过言语交流,但是彼此分享同一首歌曲,互相陪伴,产生共鸣,温暖而美妙。”正如孤城的诗《门前》里的那句:“草在结它的种子,风在摇它的叶子。我们站着,不说话,就十分美好”。
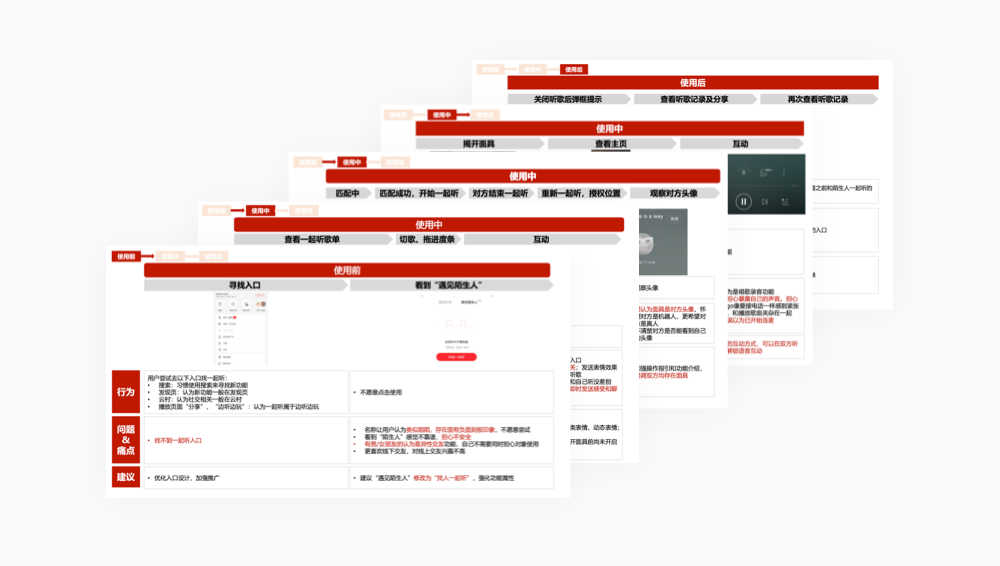
陌生人一起听上线后一个月左右,我们和用研团队一起在杭州的几个大学周边进行了用户访谈,包括面访和拦访,在一线倾听用户的声音。主要调研使用过一起听用户的使用情况、未使用过一起听用户对于一起听的认知情况,总结问题后为一起听后续的功能迭代和运营策略提供参考和建议。

根据调研结论,我们按照用户使用一起听前中后的顺序将问题进行排列,分析用户的问题和痛点,确定了之后的优化方向。

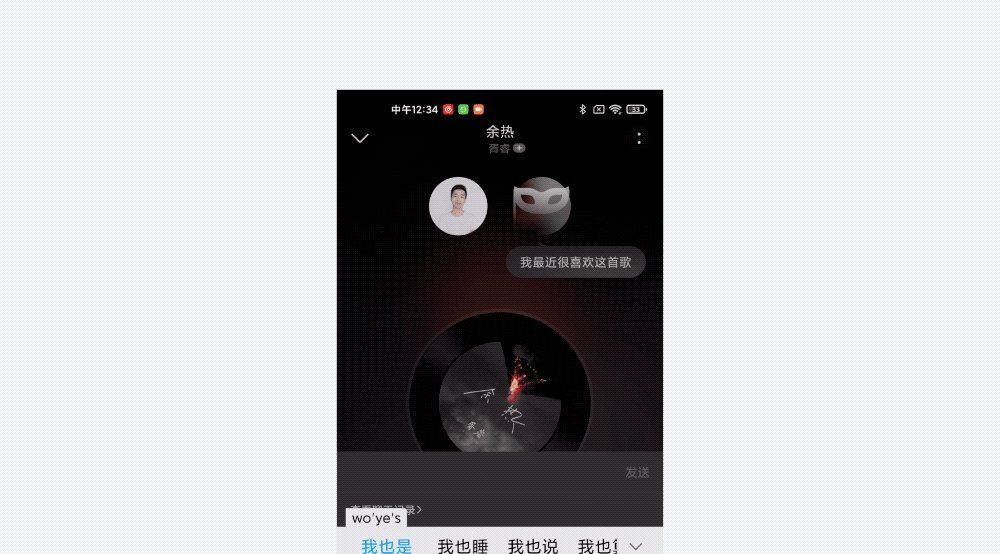
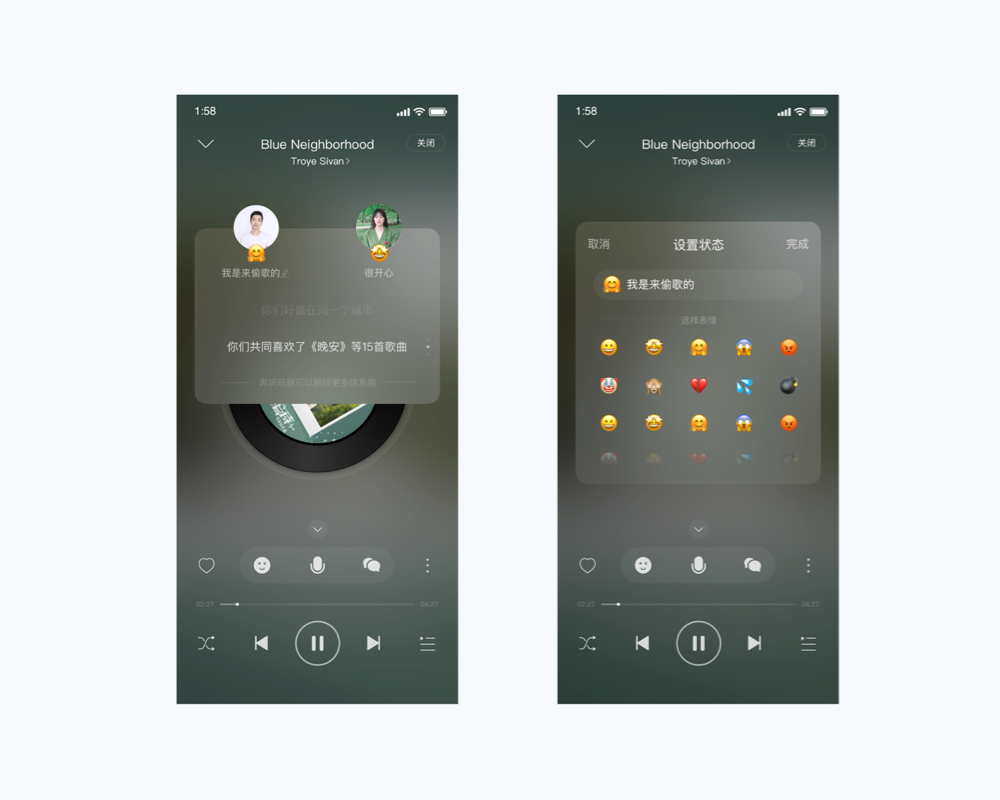
我们结合数据表现和用户调研,计划在接下来的迭代中实现更多有趣的玩儿法。首先亟待解决的是用户聊天的需求。在熟人一起听中,用户一般使用微信作为聊天工具,一般不会考虑在云音乐里进行聊天。当陌生人一起听上线后,能够即时地与陌生人聊天就是一个最刚需的社交需求了。虽然云音乐已经有私信功能可以供我们进行复用,但是我们希望能够将一起听时的聊天做得足够轻量且能够随时触达,以此来提高聊天功能的使用率。
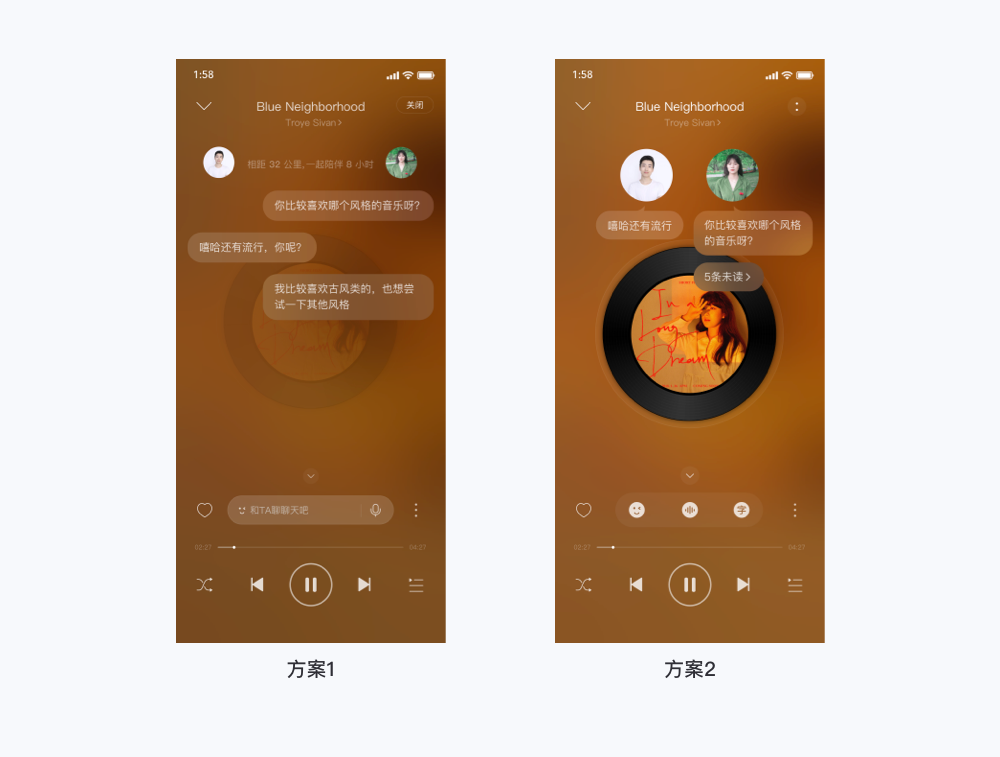
设计过程中我们结合场景进行思考和创新,经过几轮方案的筛选,最后大家对于一个问题产生争论:是进入聊天模式才可以收发消息呢?还是直接在播放页展示消息,随时聊天呢?
下图中,方案1能够减轻打扰,但是无法在播放页第一时间看到对方发的消息。
方案2有一定的打扰,但是能够第一时间看到消息,让听歌场景和聊天场景无缝衔接。
为了减少用户的操作步骤,把功能做得轻量化,最终选择了更加直接的方案2,同时为了避免打扰,每一方的消息气泡的展示数量设置上限为2条,超过2条就会收起到记录中。

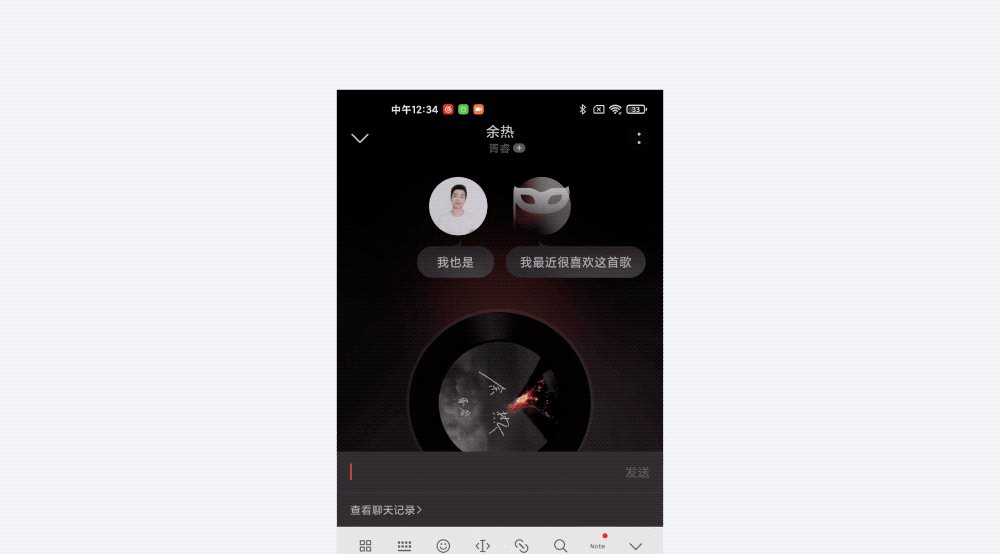
下面的视频是聊天的简单演示,可以发现气泡通过背景模糊来区分前后内容,气泡的出现和消失不改变黑胶页的原有结构。

很多人用社恐来自嘲,表达自己想与人社交,但是又存在迈出第一步的障碍。陌生人一起听是一个匿名功能,很适合希望轻度社交的用户。在匿名的基础上,我们希望在听歌过程中,能够为用户带来更多轻量的、无压力的社交方式,帮助希望社交的用户逐渐熟悉彼此,找到志同道合的朋友。
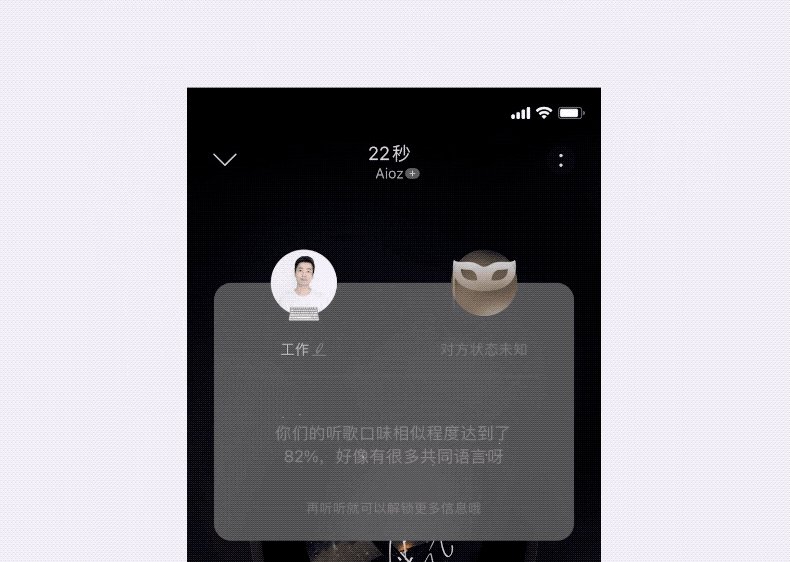
个人信息逐步展示就是基于上述的需求诞生的创新功能。随着匿名一起听的进程,用户可以逐步解锁对方的信息,一部分是双方的共同信息用以产生共鸣,另一部分是对方的特色信息用以展示自身特点。在听歌的过程中逐渐了解对方,最后决定是否揭面进行更深度的交流。
首先,在共同信息的提示方式的设计上,我们并没有简单地用一个红点去提醒用户。而是用头像的发光来表示共鸣的含义,头像四周飘散的粒子来隐喻共同信息。让每一处的设计都能贴合一起听的风格。

共同信息在一个浮层上展示,我们把当前展示的信息控制为一个,通过上下滑动来切换。除了共同信息,用户可以直观地设置自己的状态,让自己更加像一个活生生的人。

当完成一起听后,会有一个结果页来记录听歌过程中产生的各种数据。旧版的结果页用户反馈信息不够丰富,分享欲望不强。

新的结果页增加了双方的相似度、聊天条数这些数据,并且根据这些数据不同,会生成一个表达关系的成语,颜色有对应的变化。比如我们相似度很高,并且互发了很多条聊天消息的话,就会得到一拍即合的成语和红色的结果页。

与陌生人度过一段听歌之旅很容易让人产生分享欲,在社交媒体搜索一起听可以发现很多用户都用结果页配图发帖,并诉说自己与陌生人之间的互动故事。

一起听经过这两次比较大的更新后,获得一些不错的成绩。截止至2021年12月,周末的平均DAU数据从130W提升到了200万,增量的70W中有大约30%来自于陌生人一起听。在2021年3月的云音乐整体满意度监测中,22%的用户表示自己经常使用一起听,满意度得分4.66(满分5分),在云音乐所有主要功能中居首位。
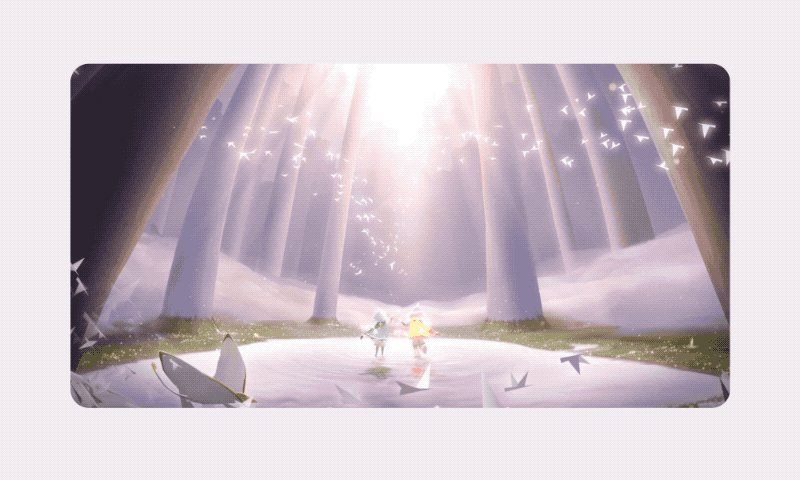
未来,我们会继续一起听的创新脚步,还有更多的可能性等待我们探索。希望未来能够为用户带来更多元的一起听体验。最后,我想用下面的这张图来结尾,它是同样主打与陌生人社交和陪伴的游戏《光遇》的一张美宣图,是我最近无意间在它的官网发现的。当时看到这张图后突然发现它和陌生人一起听的入口介绍图表达方式竟然这么接近。在这个温馨的画面里,代表“光”的白鸟围绕着你和我正如音乐环绕着你和我,彼此陪伴、传递温暖、分享喜悦~

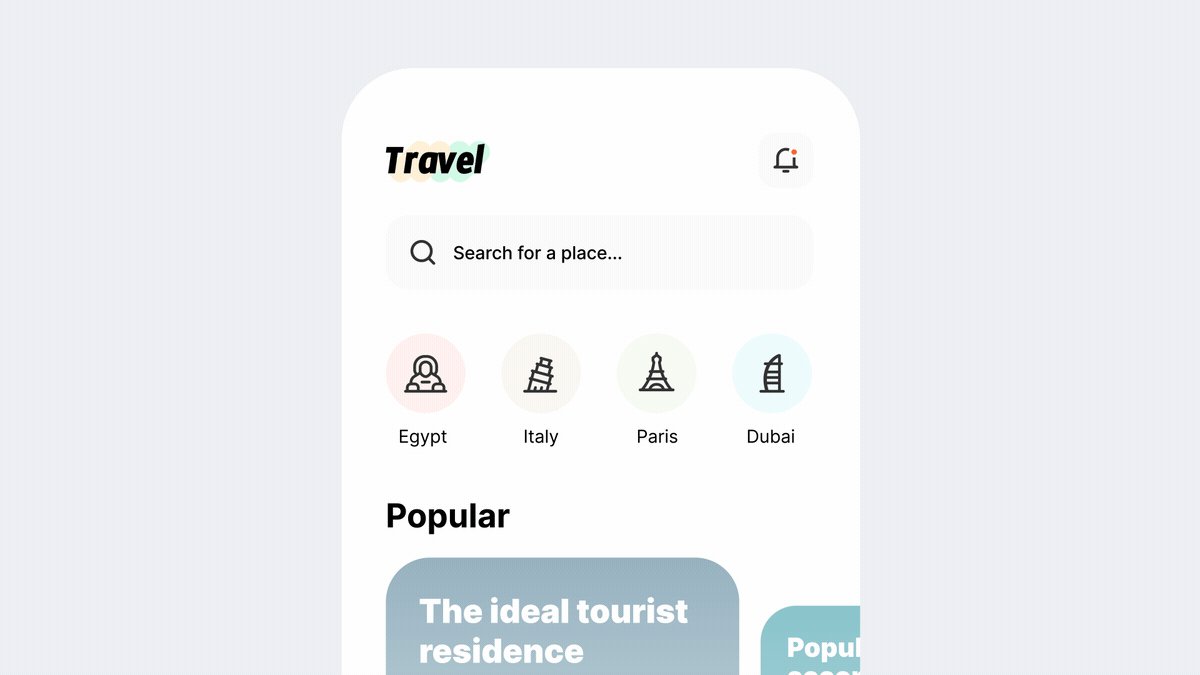
在产品设计中,当有新上线的功能或隐藏功能时,我们通常会给予用户提示。常见的有小红点、角标、黑色遮罩+文字提示等这类静态提示。
而人类是视觉生物,相比于静态内容,我们的注意力更容易被动态内容吸引。
今天来聊一下页面中常见的动态引导。
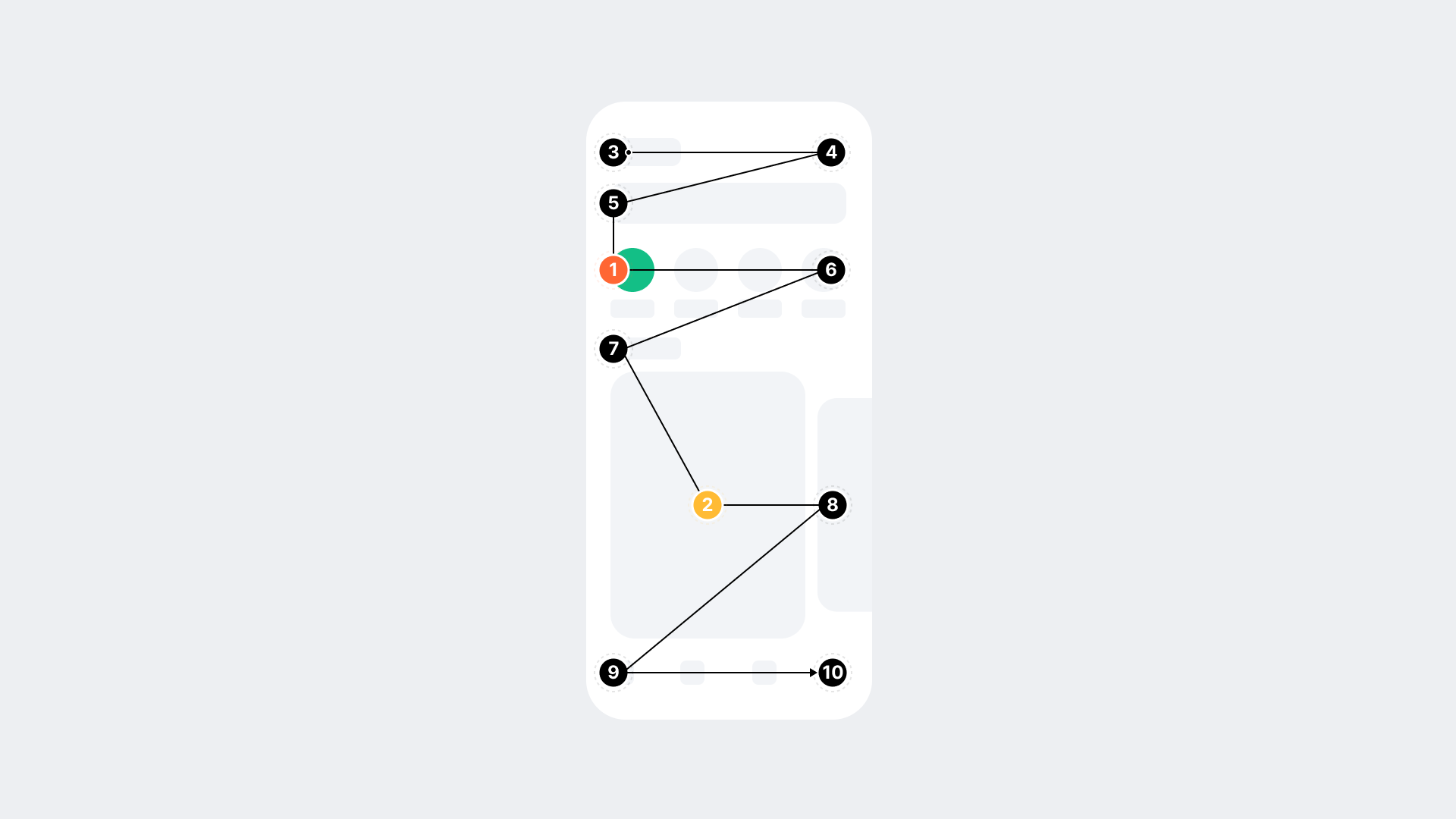
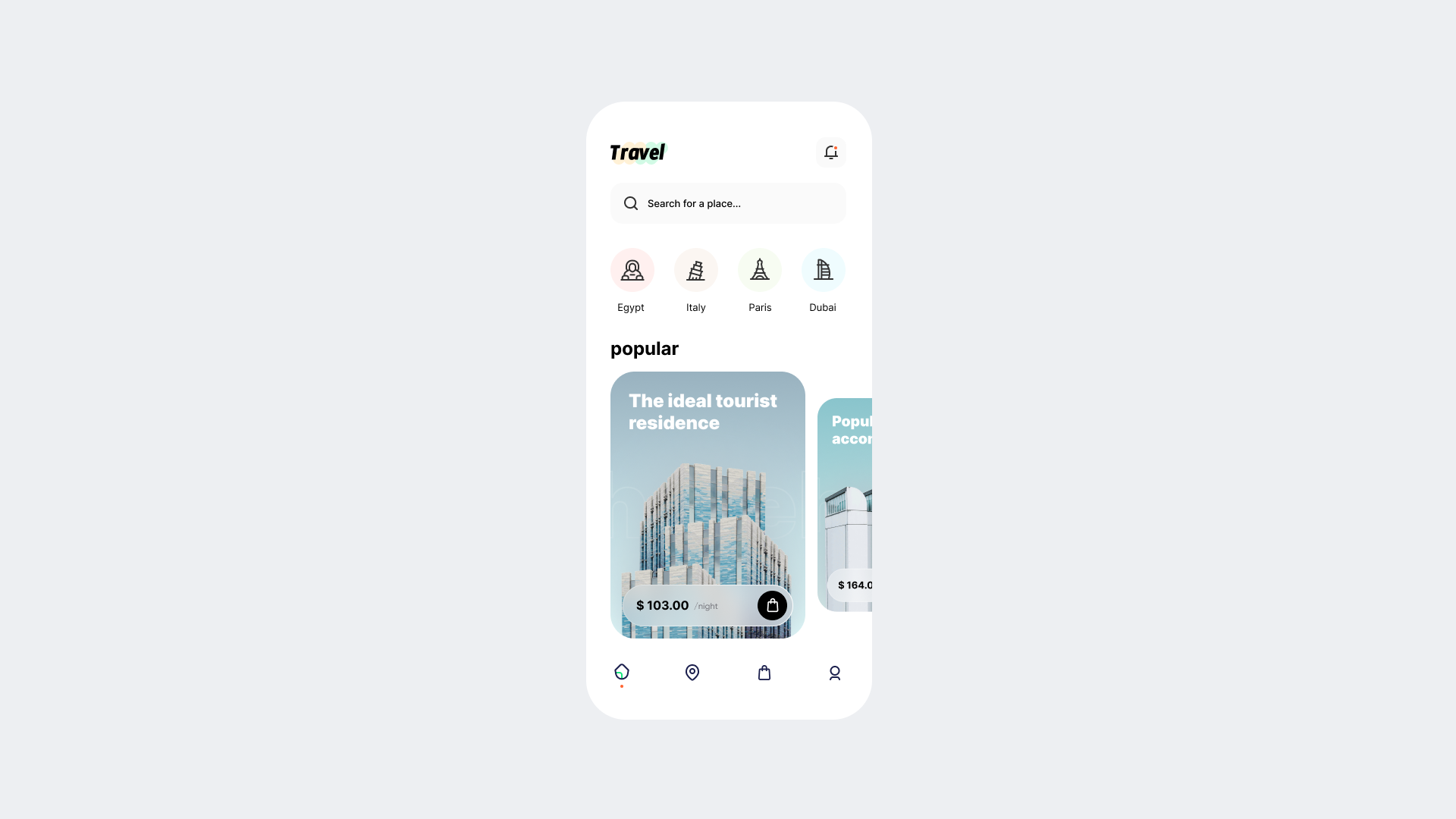
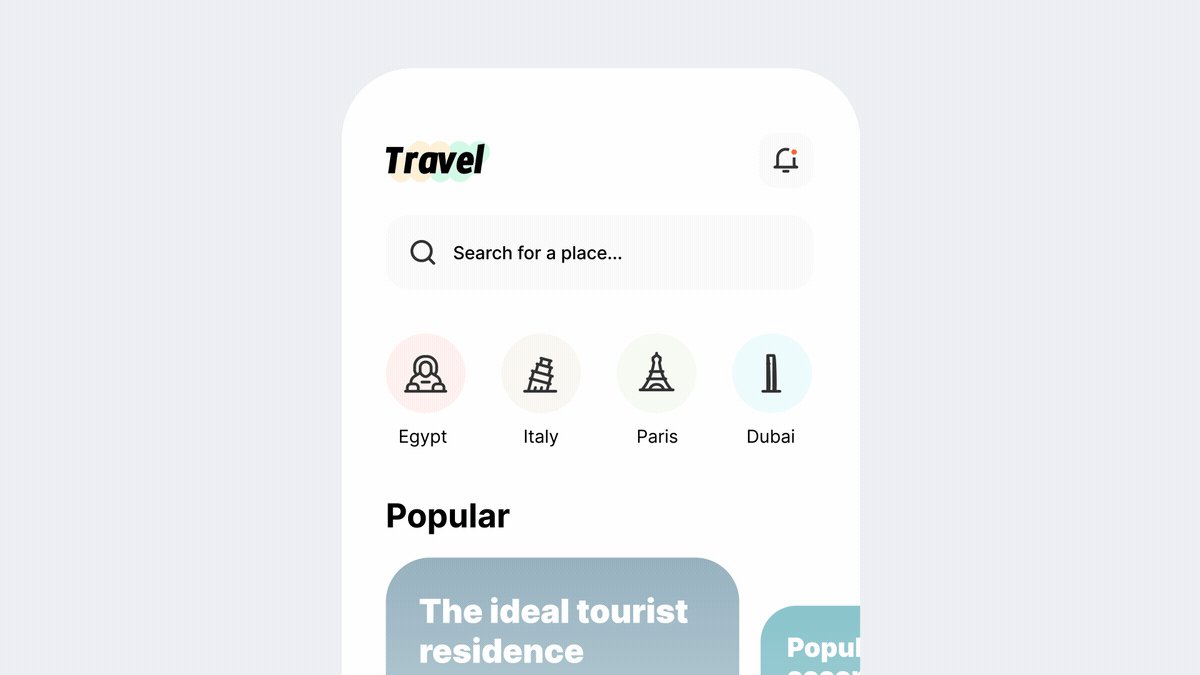
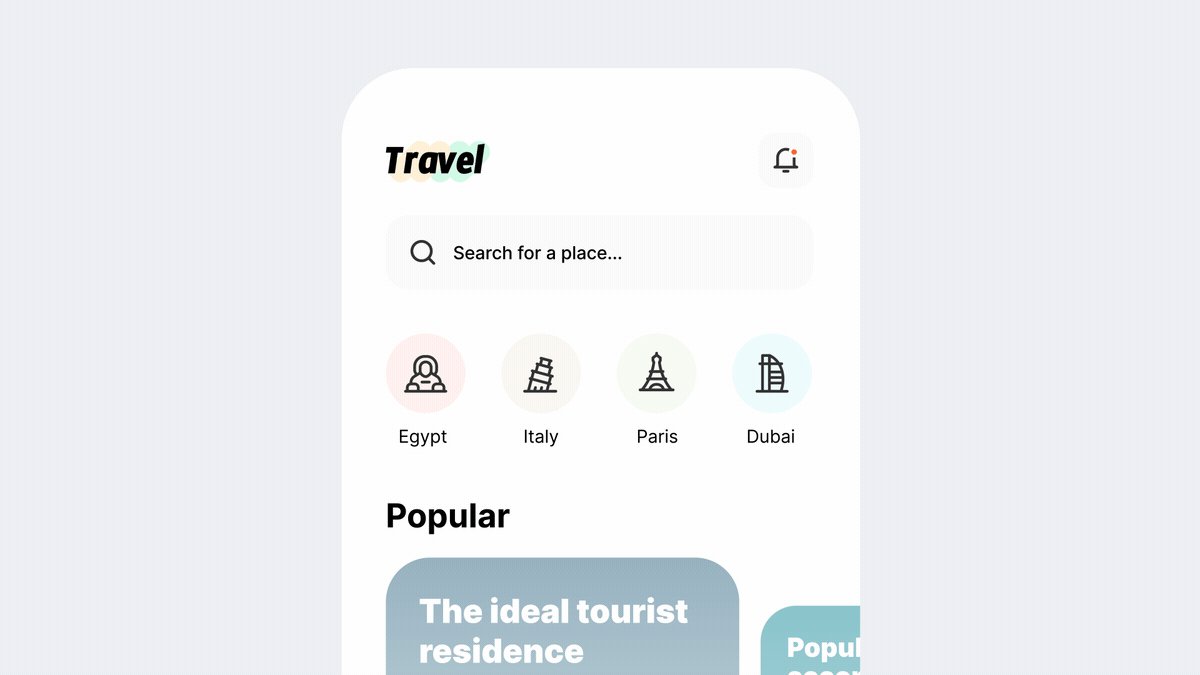
当你看到这个页面时

我想你会先被色彩凸出的元素吸引,然后是面积占比大的元素,最后根据阅读习惯从上到下,从左到右,依次查看其他内容。(大致如下图)

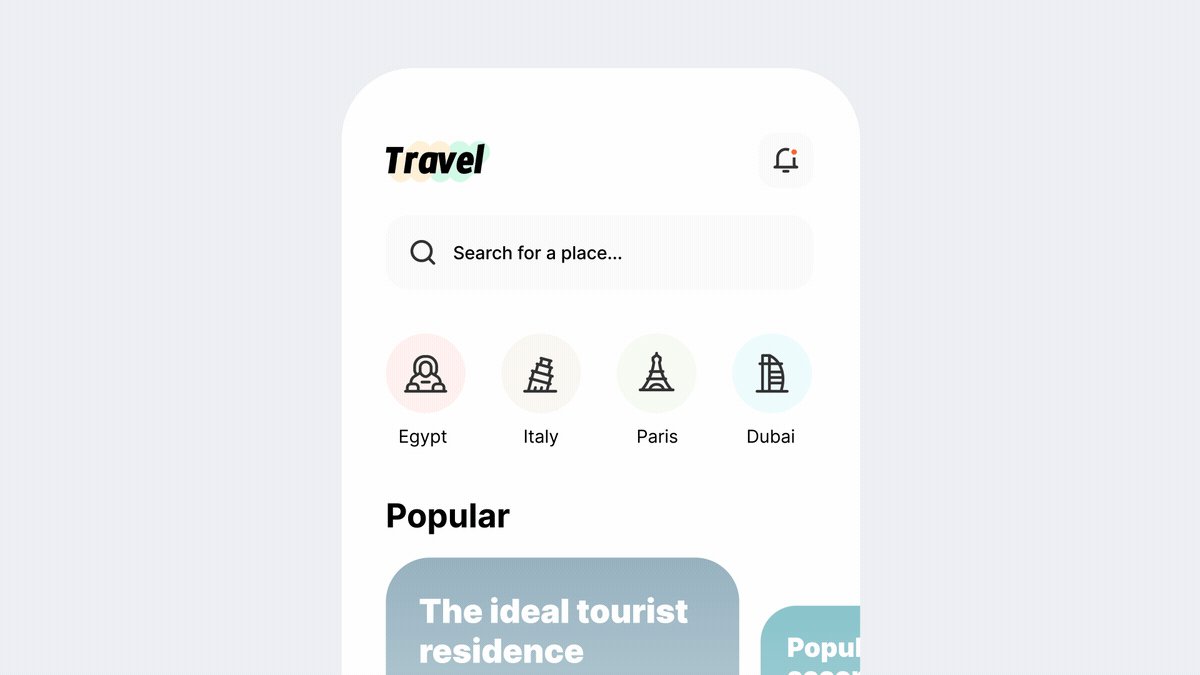
而当页面元素都赋予细节时

假如我想让你关注到其中某个较小元素

其实只需要为它添加动态,便能使其脱颖而出,这就是产品设计中的动态引导。

▍新功能提示 ․
当产品上线新功能时,设计师们都会根据功能重要程度,来决定使用什么形式让入口元素和其他元素区分开来。常见的有小红点、标签、气泡这类静态点缀元素(通常这类形式只出现一次,当用户点击后就会消失)。当然,也有将上述点缀元素动态处理的。如果入口是图标,甚至可以为图标制作动画,这在很多电商产品的品类区经常可以看到。

动态处理的形式,比原本的静态更容易引起用户对元素的注意力(与动态方式有关),甚至传递某种情绪。由于是循环播放的动画,因此可以持续吸引用户注意力。
ps:据说,每当页面多出一个会动的元素,后台就会多出这样一些留言,捅了开发窝了[Doge]。

▍诱导用户操作 ․
动态引导还常常被设计师用来强调重要内容(有可能被产品、运营拿刀架脖子),来达成某些数据指标,通过利用动态诱导用户操作。
例如:在会员卡片中添加光效、在广告中让按钮进行缩放、为签到入口图标设置动画。

这些都能充分引起用户注意,甚至提升功能点击率。

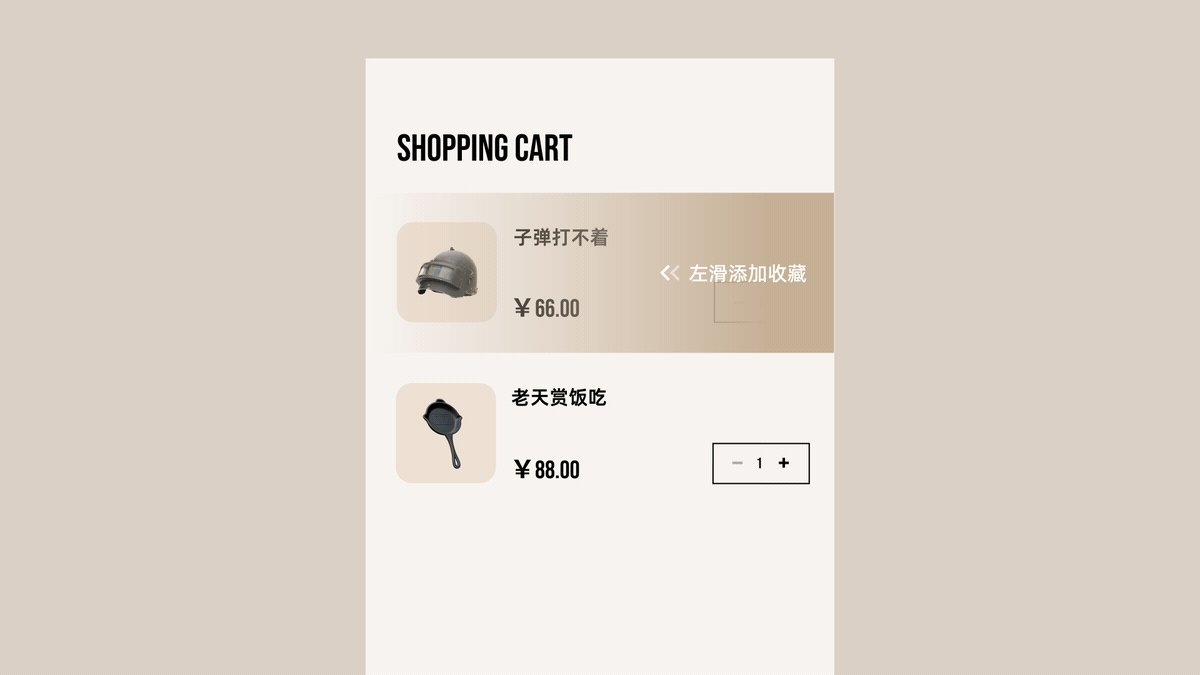
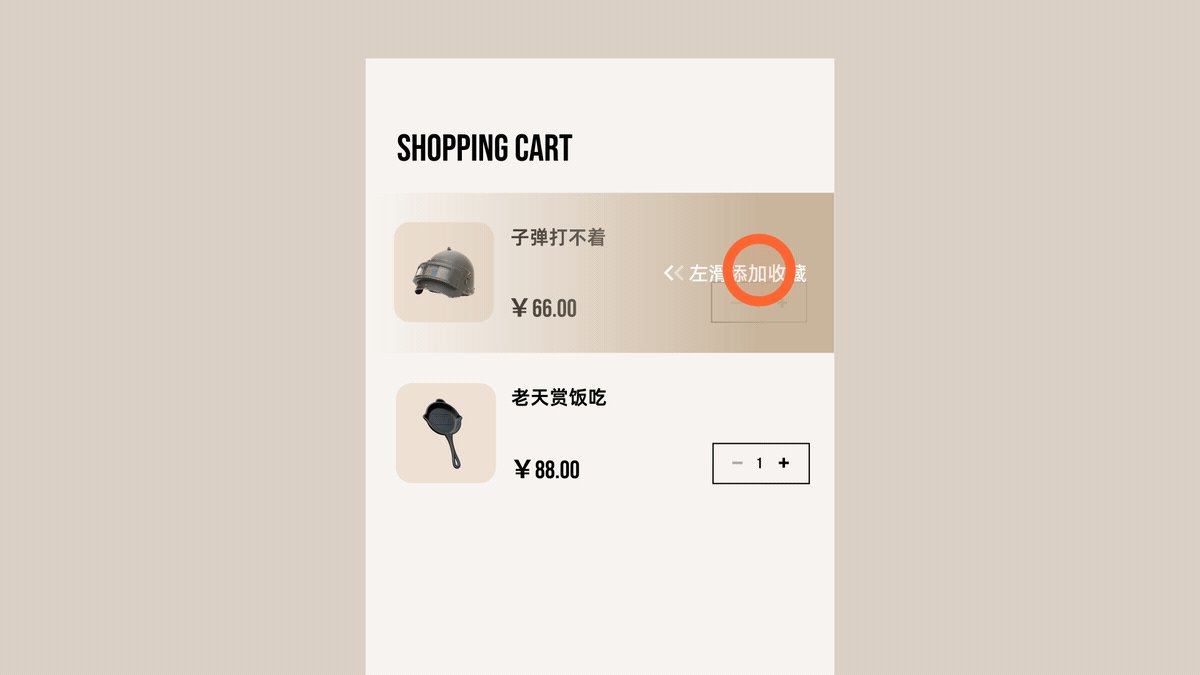
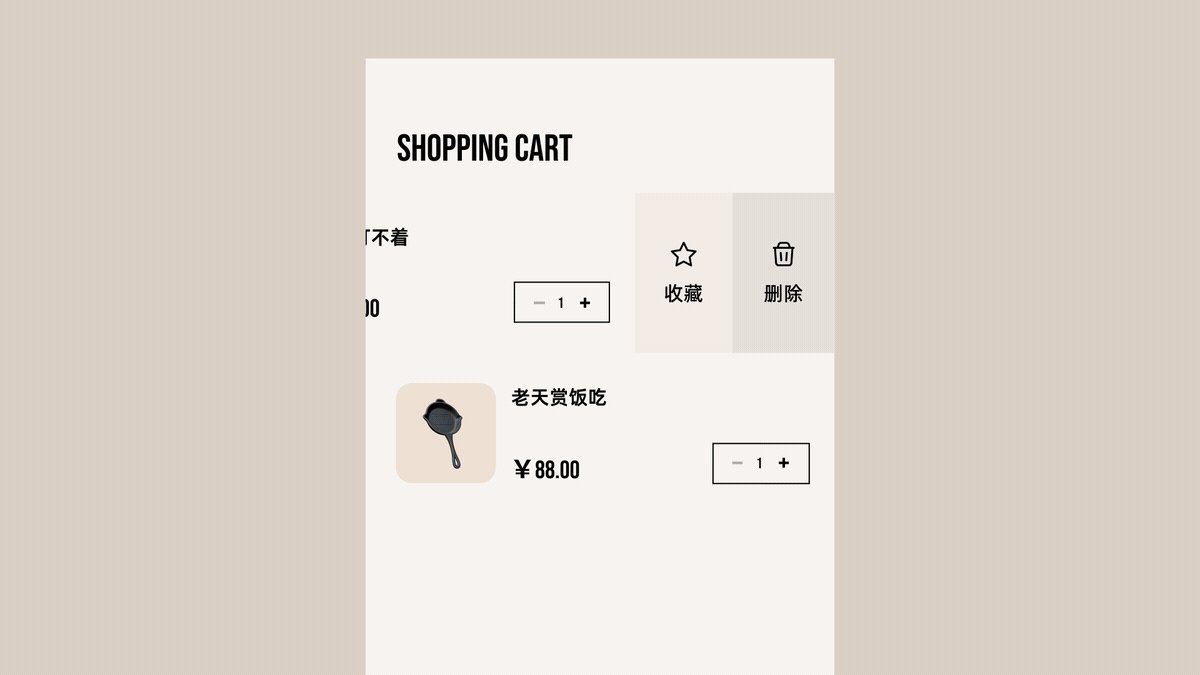
▍隐藏功能提示 ․
我们知道,在大屏上有更多空间可以展示信息。但在移动端,受屏幕大小限制,设计师通常会折叠或隐藏不常用的功能,来保持页面简洁。

对于这些不可见的功能,在初次使用时需要进行引导,才能被用户感知与使用。

▍操作教学指引 ․
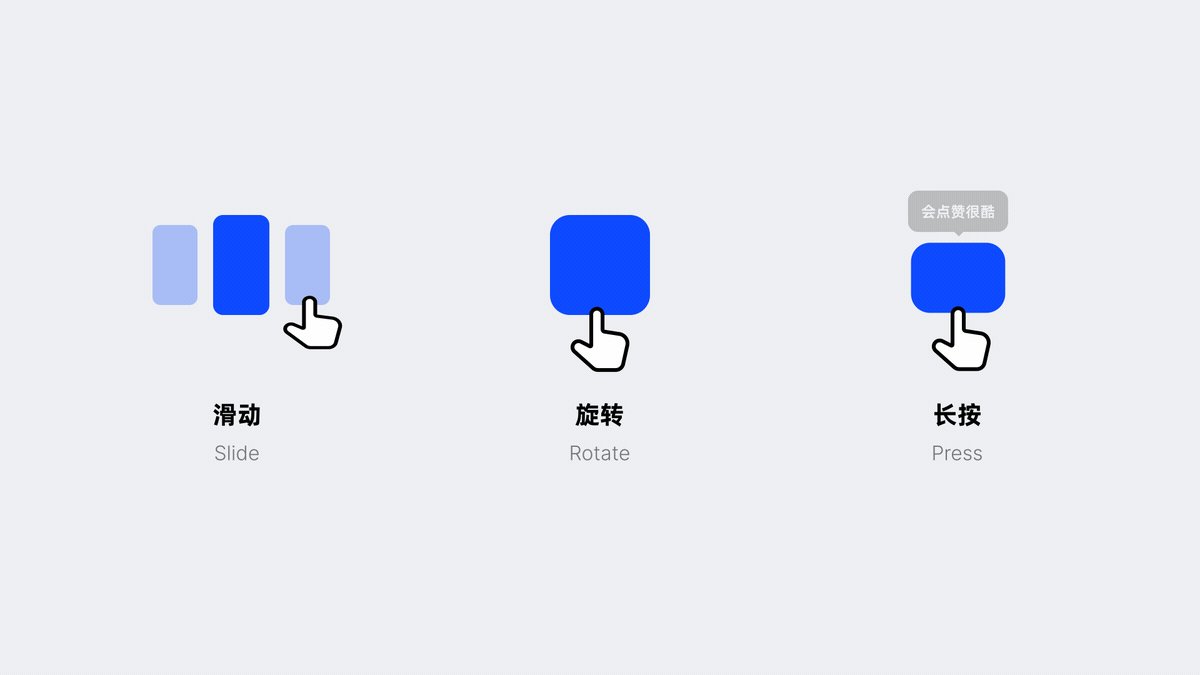
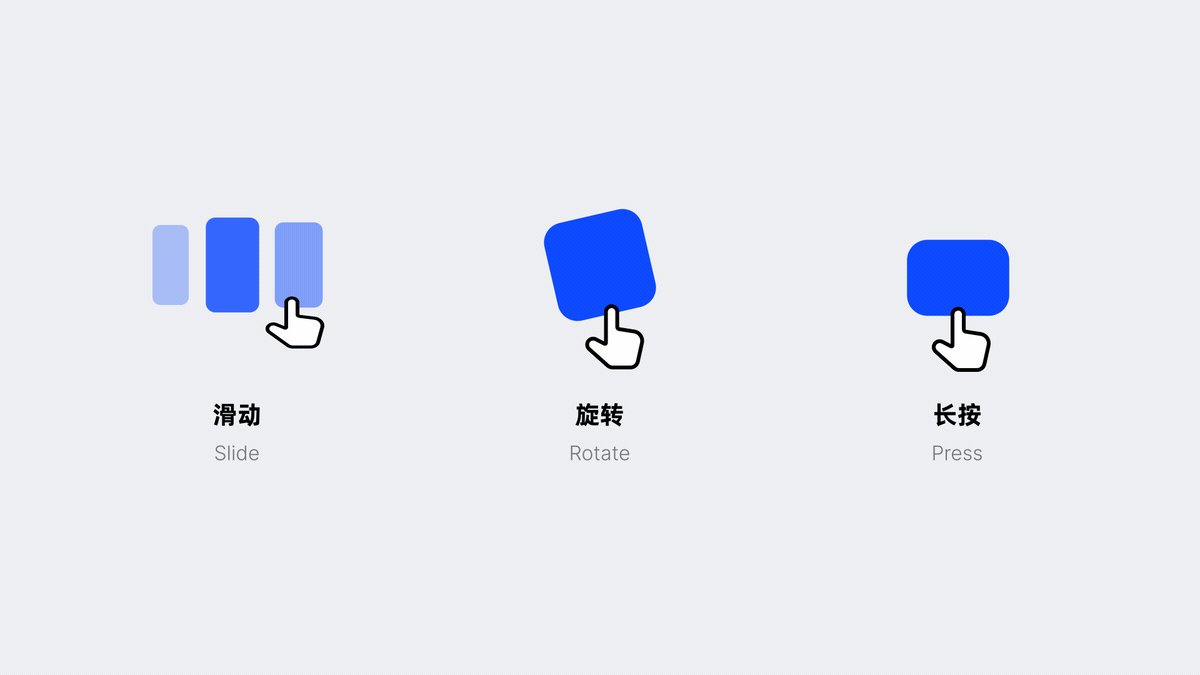
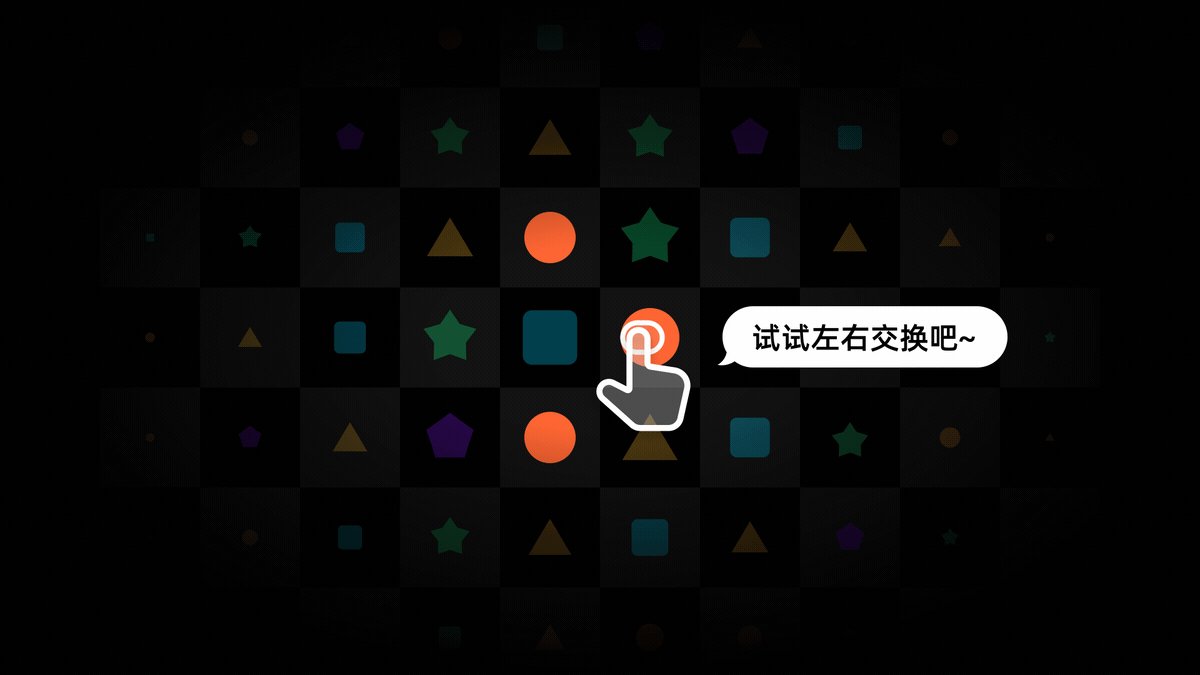
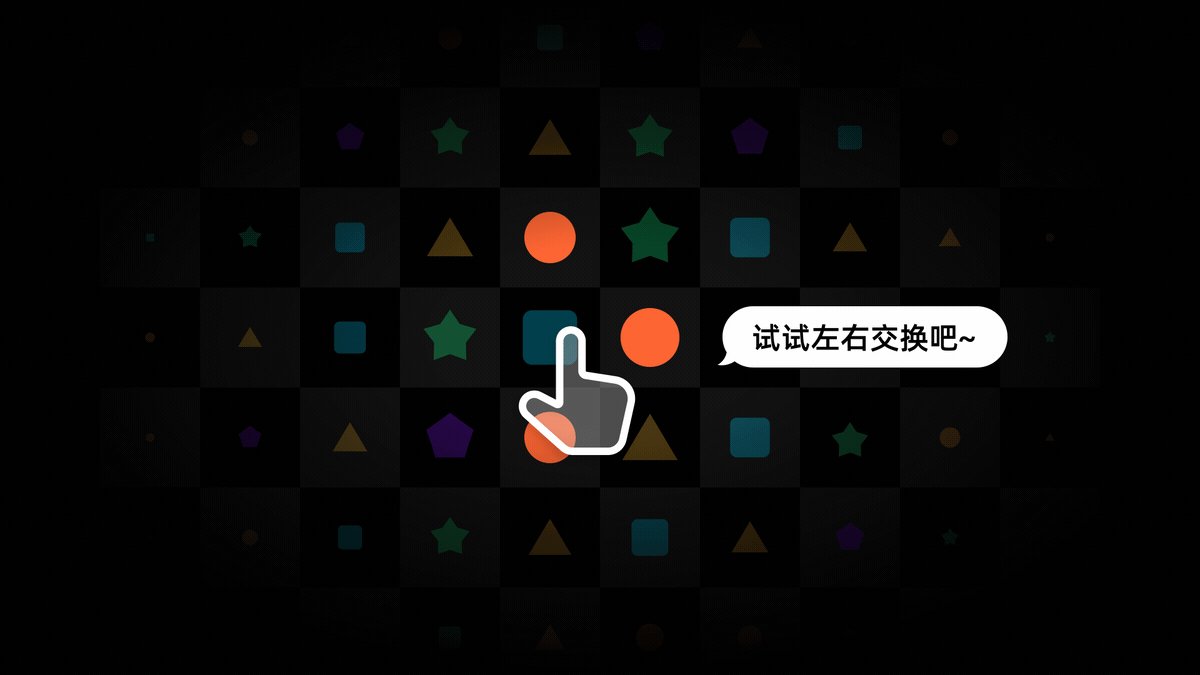
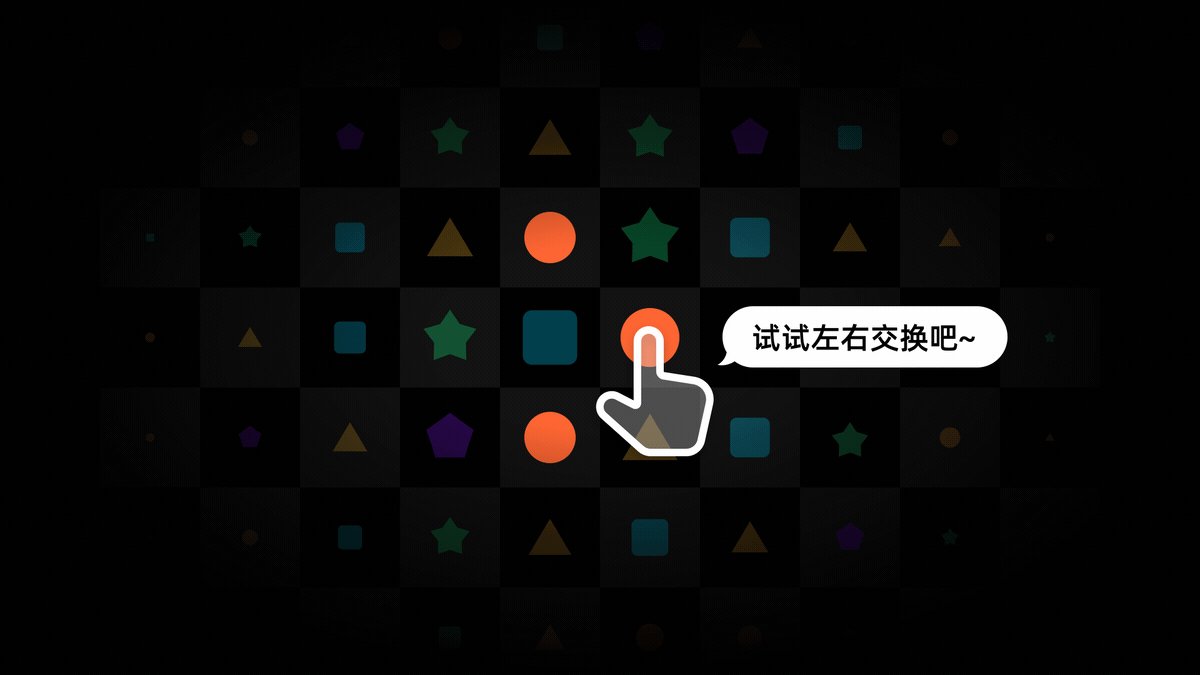
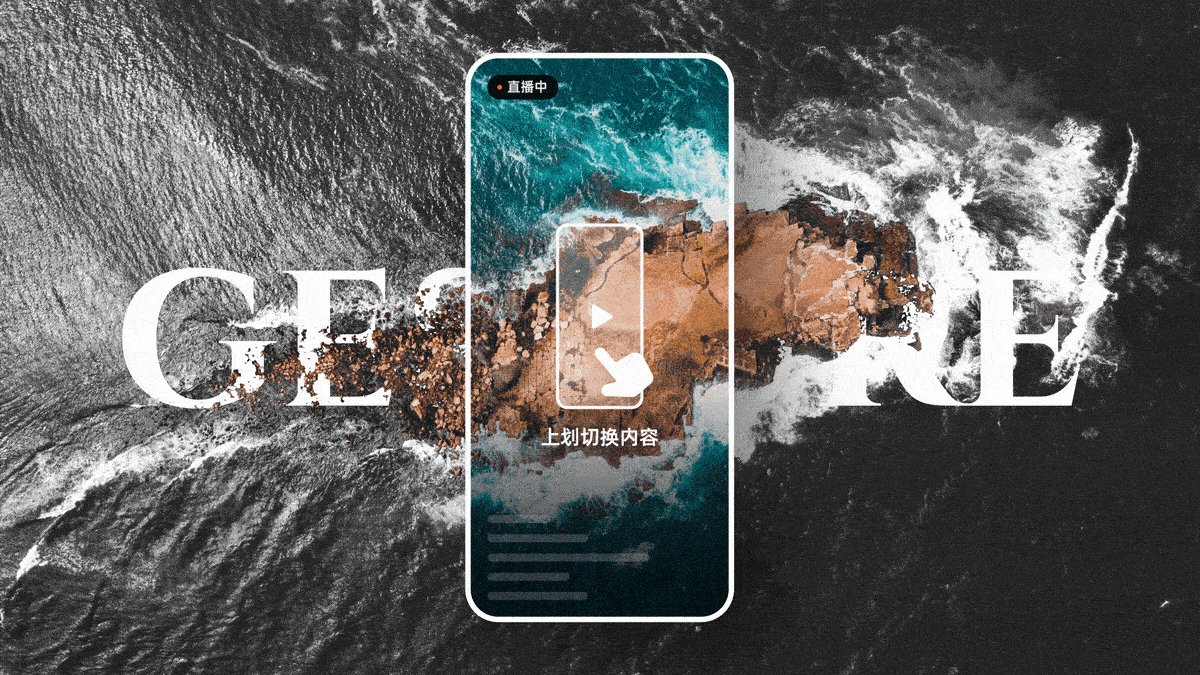
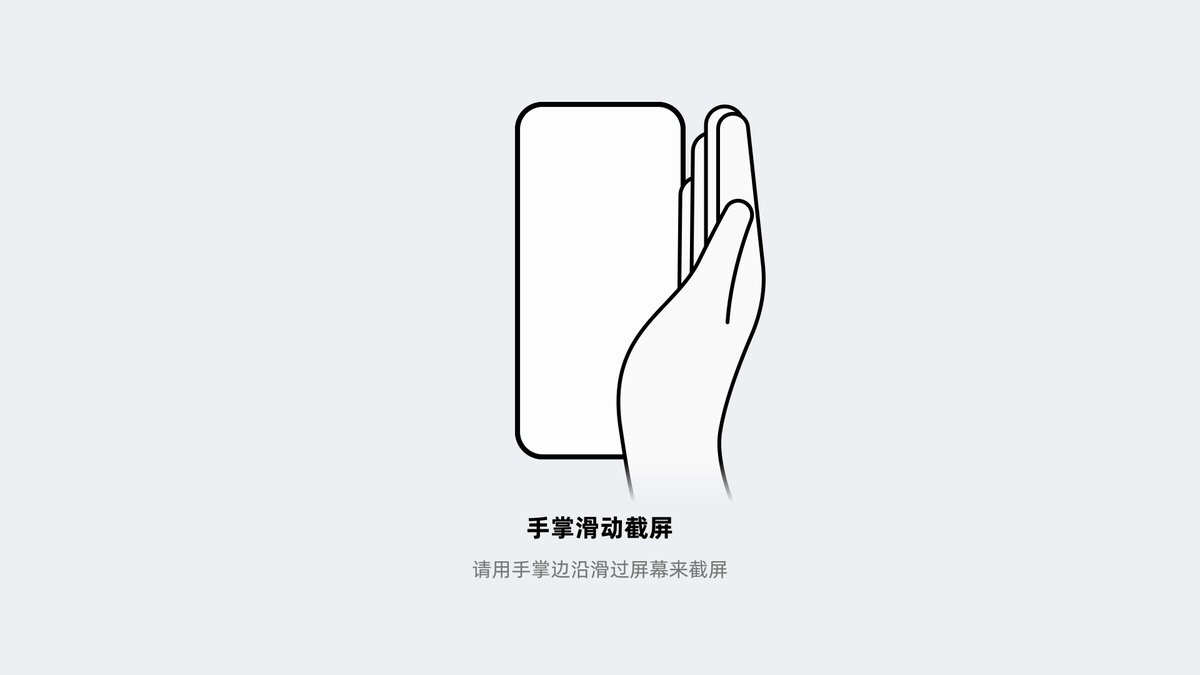
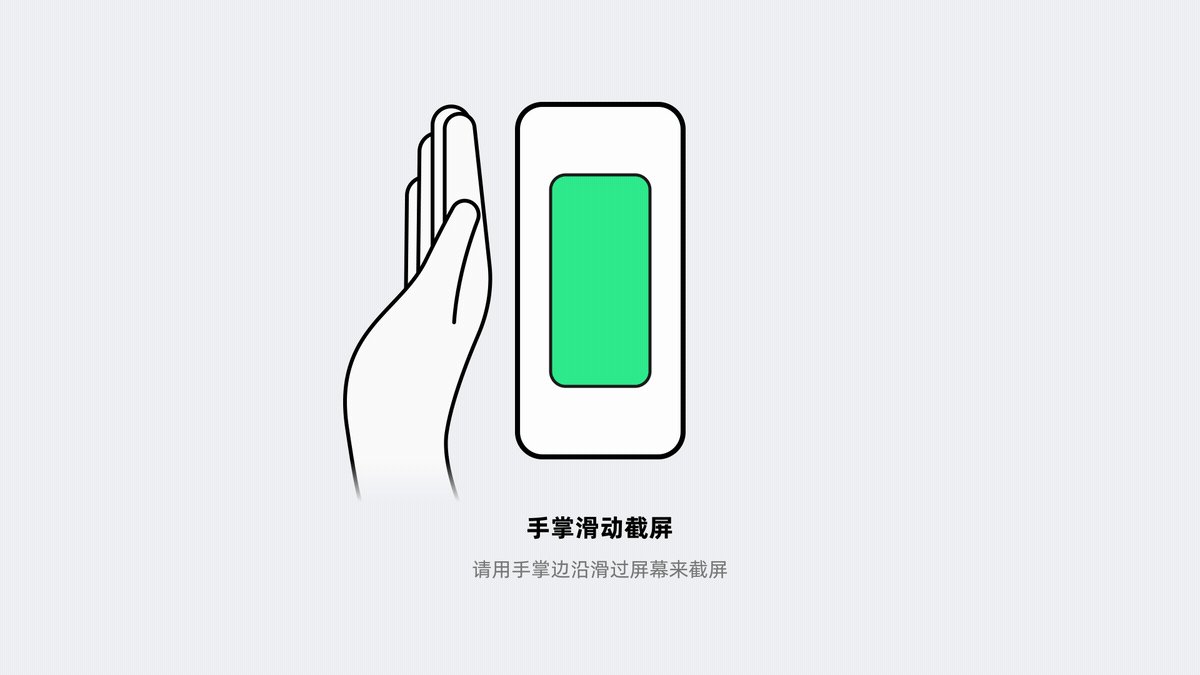
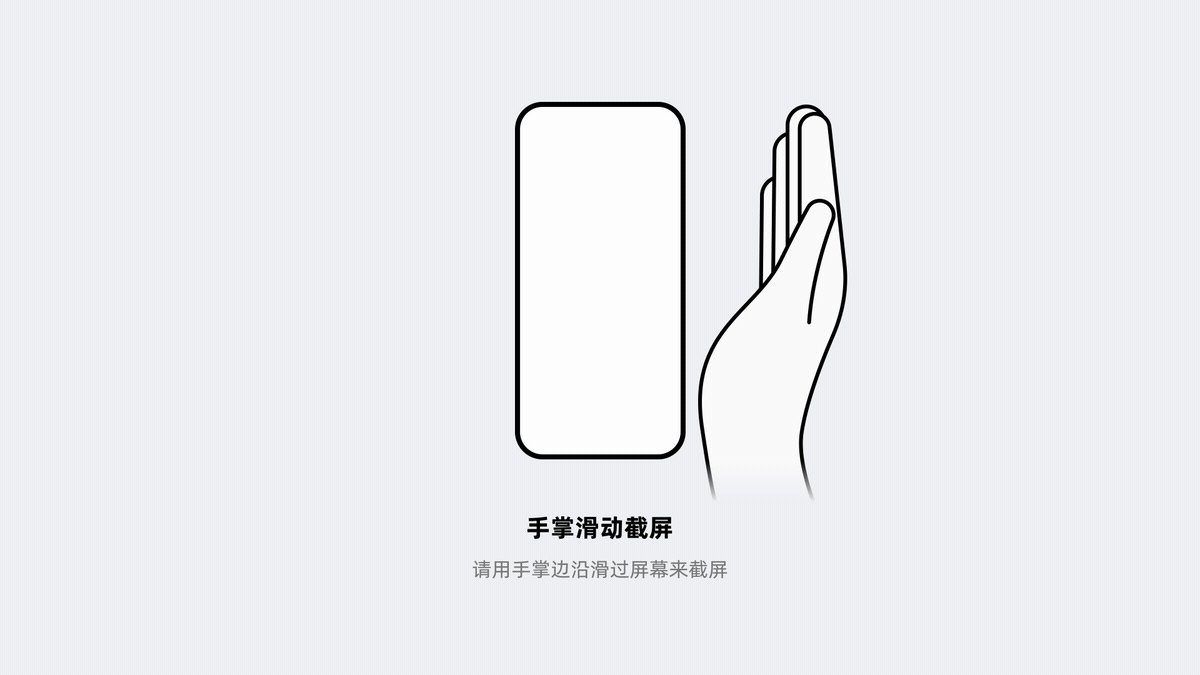
讲到引导,还必须要提的是手势引导,通过动态直观展示不同手势的作用,提示用户如何与产品进行交互。

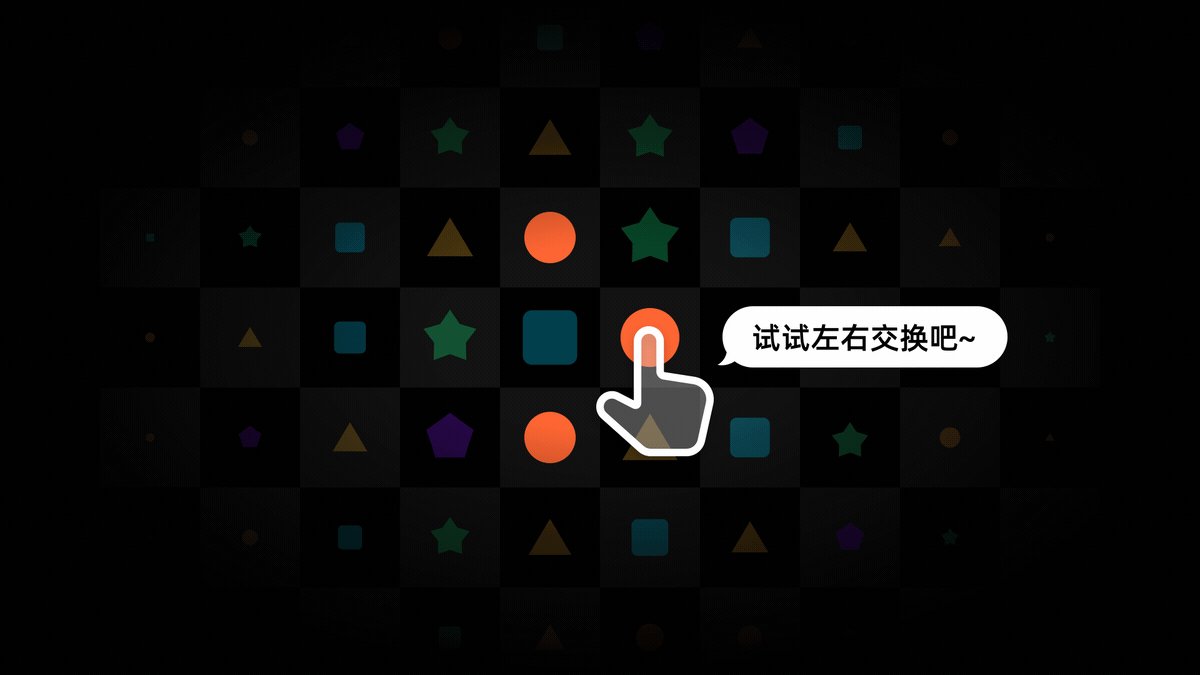
这在游戏教学中就常常使用,它可以帮助用户快速理解游戏玩法。

回到视频 App 中,你是否留意到,当你第一打开视频时, App 会提醒你双击屏幕可以点赞,上下滑动可以切换视频。

在产品交互设计中,如果使用到一些新颖的交互方式,这类引导可以大幅降低用户学习成本,帮助用户快速上手。
▍信息高效传递 ․
动态叙述的直观性,使得我们可以减少对复杂信息进行大量文字描述。通过动态设计,我们可以创建视觉故事,这有助于将复杂信息以更简单、清晰的方式进行传递,从而帮助用户快速完成任务。
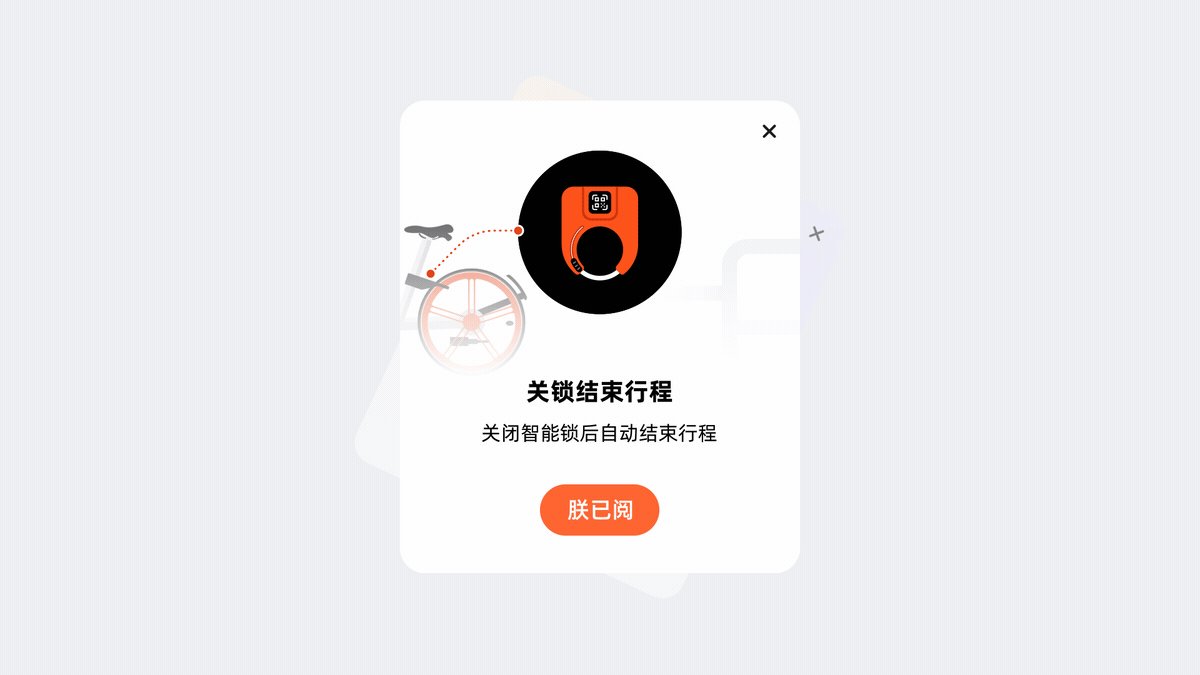
也因此,在一些含有复杂操作的弹窗中,渐渐开始应用。

但是需要注意的是,上述这些大多都只在第一次使用时才会触发。
当然有特例,例如:
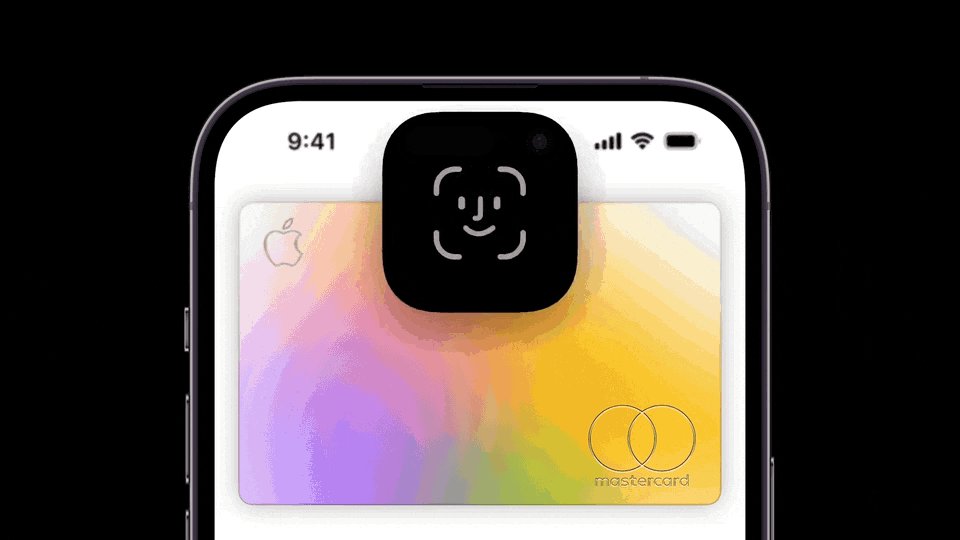
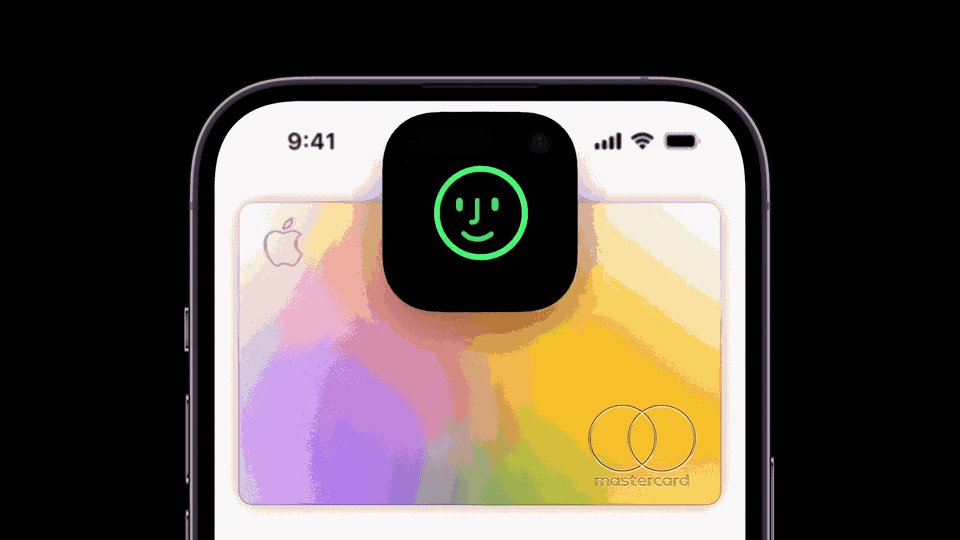
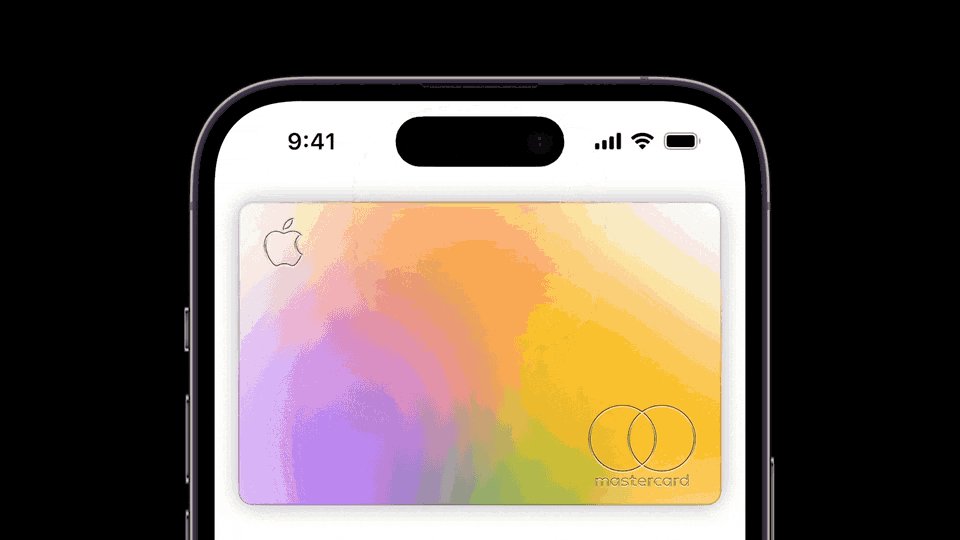
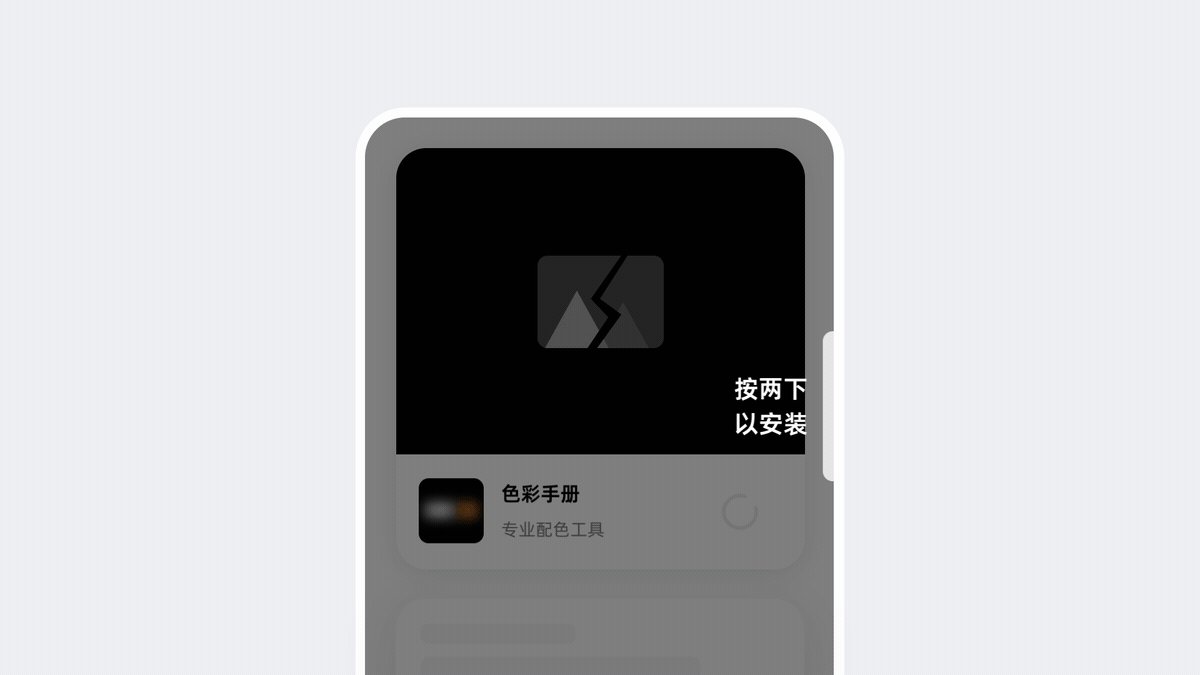
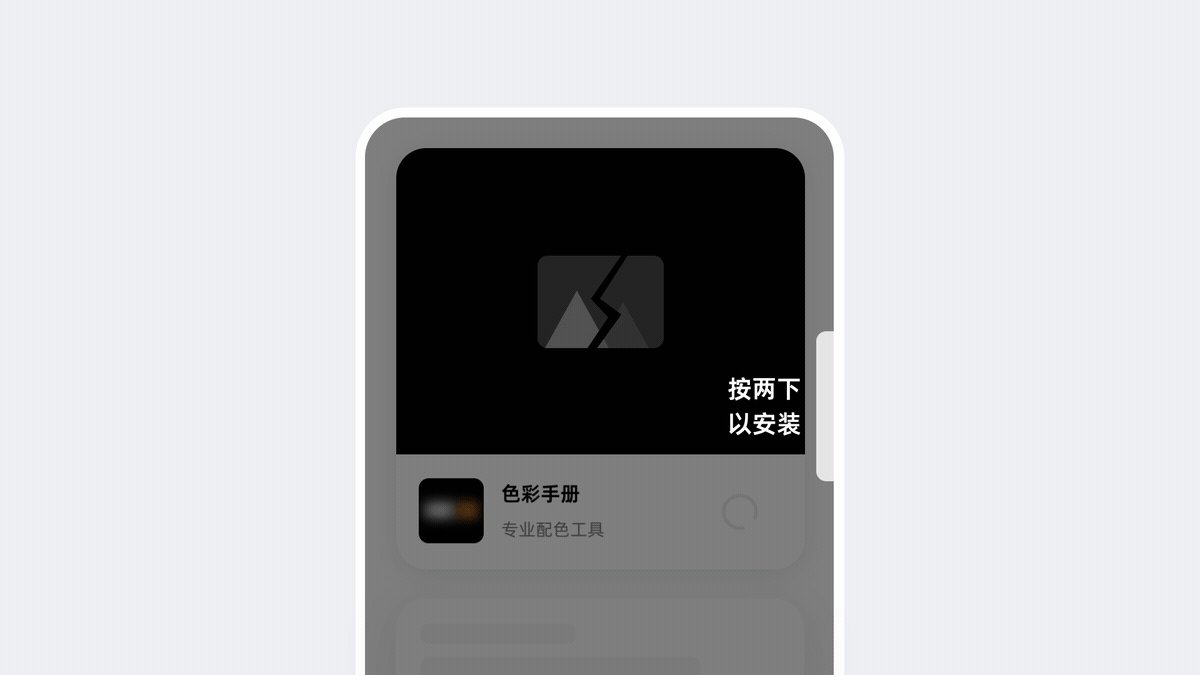
在 App Store 每次下载应用进行验证时(面容解锁的情况下),系统会通过动态提醒用户电源键位置,并告知用户需要双击进行人脸识别。

在扫码时,弱光场景下出现的手电筒,通过动态引起用户注意,指引用户使用。

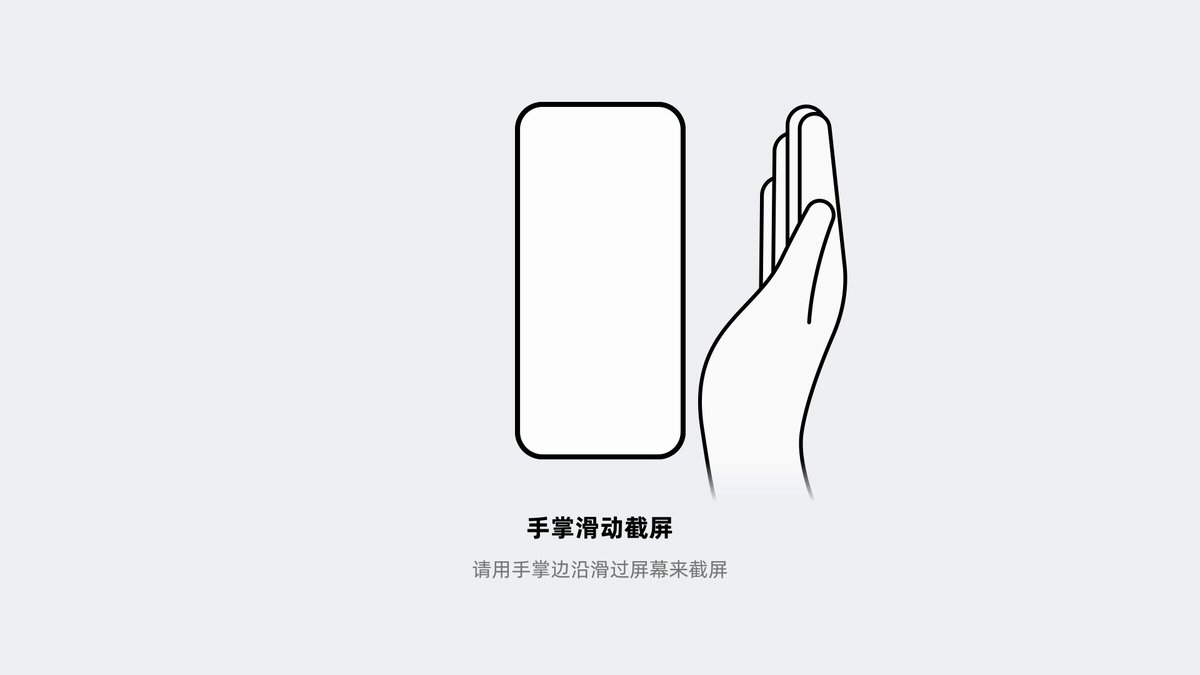
以及作为动态演示,帮助用户理解如何使用手掌滑动截屏

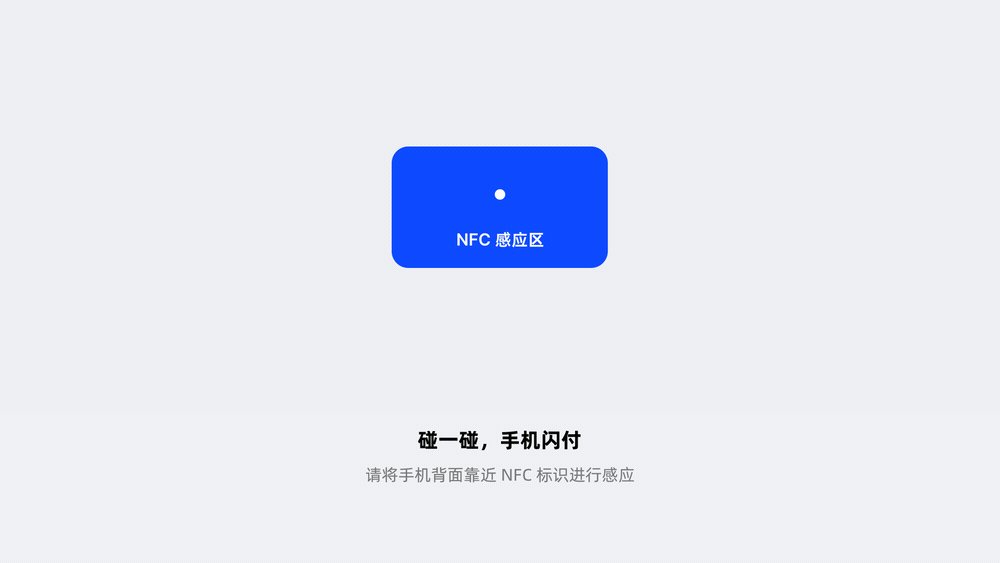
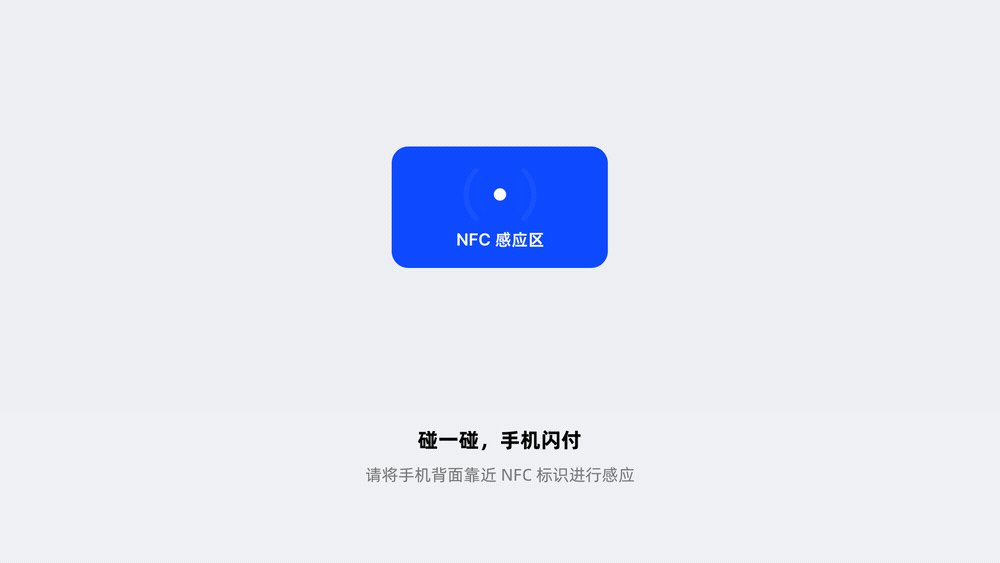
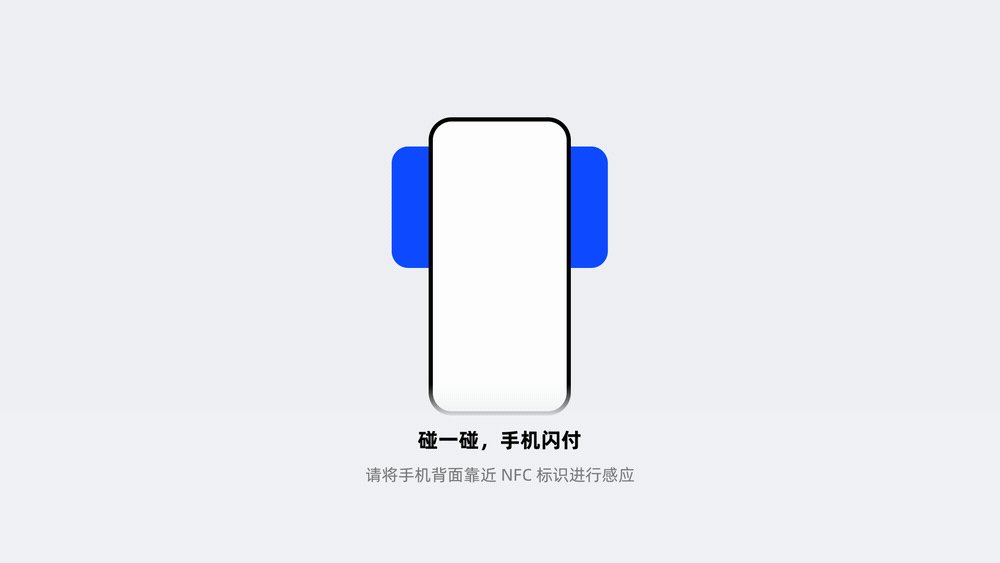
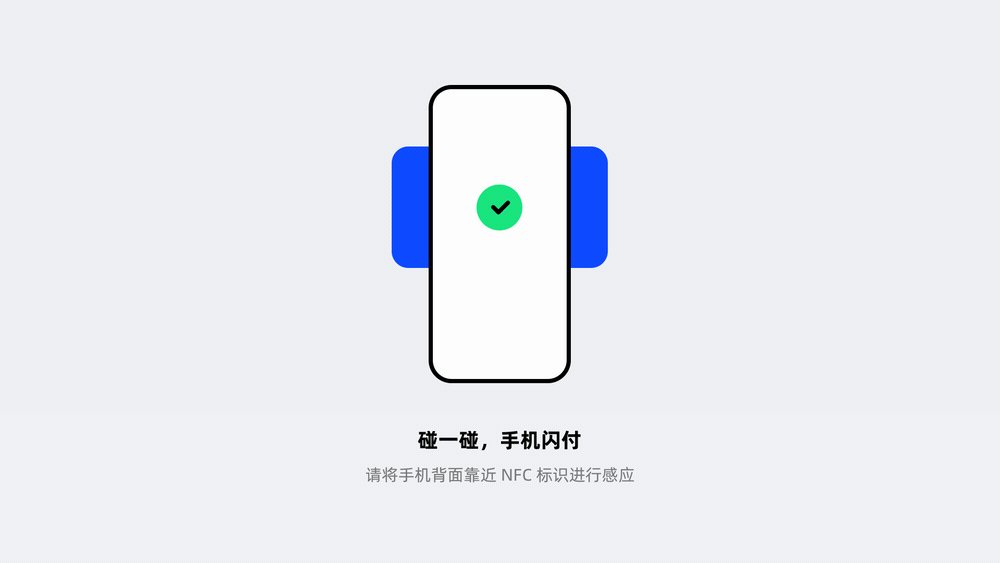
如何进行NFC感应等等..

动态引导像是设计师用来控制我们眼睛的法宝,有的人用它改善产品体验,有的人用它提升商业转化。
但法宝虽好,我们只有理性使用,才能避免用户迷失在这眼花缭乱的世界中。

作者:幺零三
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在网络购物发达的互联网时代,大部分年轻人(包括小摹)在购买商品前都会在各种平台上找测评贴,其中小红书就是代表平台之一。
小红书入驻了许多博主,从明星到素人,他们经常发布笔记帮大家种草或者拔草,UGC+电商的模式也实现了完美的购物流程闭环,使得小红书拥有了一大批忠诚用户(小红薯)。那么为了让用户买买买,小红书都做对了哪些事情呢?
本篇文章将从小红书App的界面设计和交互设计进行分析。
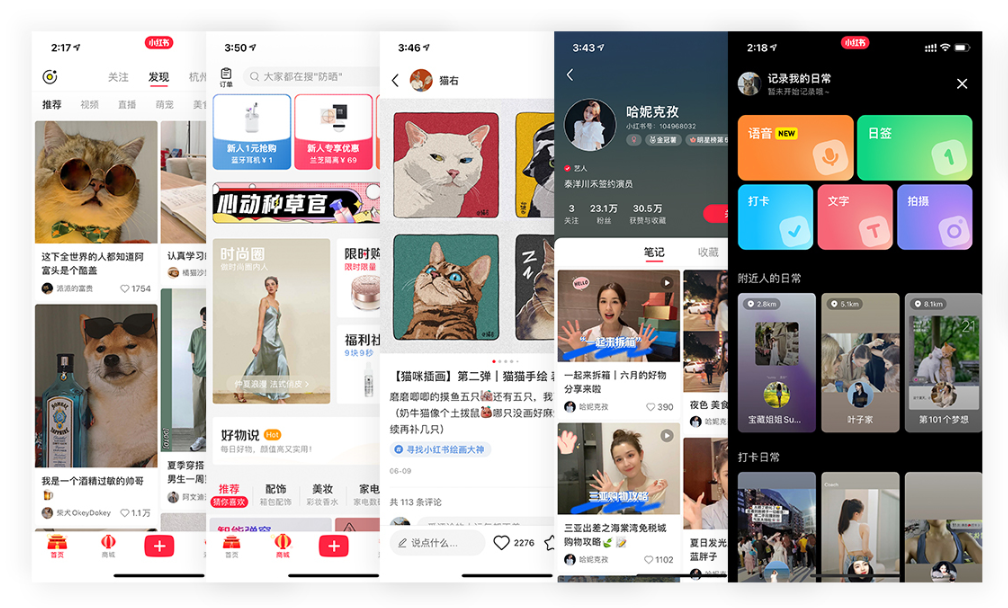
一、小红书至简的界面设计
『色调』
小红书色调以红色为主,与其名称呼应,同时红色受到年轻女性欢迎,与用户的产品形象相吻合。

该设计还采用了女性喜爱的可爱清新风格。

小红书为其垂直官方帐号(穿搭薯、娱乐薯、校园薯等)也设计了可爱的卡通人物形象,为用户打造了小红薯表情包。

『界面』
小红书与其它同类的竞品风格不太类似,其界面给人简洁而又清晰的印象。这种简洁和清晰源自对于功能设置上的克制。在Feed流上,为用户提供最佳的信息阅读体验。

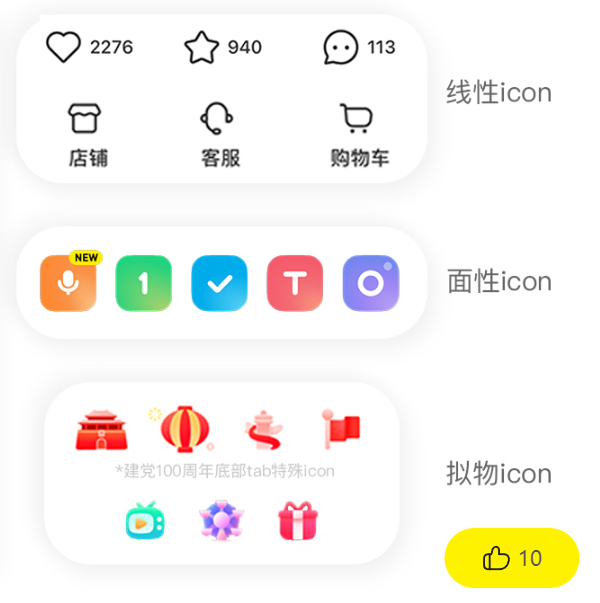
『Icon』
小红书在一些内容丰富的页面,icon一般为线性,降低视觉感;面性的icon则会出现在比较醒目的地方,提醒用户点击;拟物风格的icon一般为礼物图标等。

二、交互设计,如何做到简单?
小红书的整体界面比较简洁,使用起来很简单。首页只有三大功能模块,用户操作路径清晰。底部导航条之间分类明确,互不干扰,常用功能都能很快找到,不常用功能放在侧边栏中,节省了页面空间。
小红书的3种内容方式
图文:图文笔记的浏览界面就是图片与文字分开的形式,图片左右滑动浏览,一般用户会增加标签辅助说明。文字也只能利用图形来增加可看性。此外在文章内还可以增加商品链接,直接引导转化。

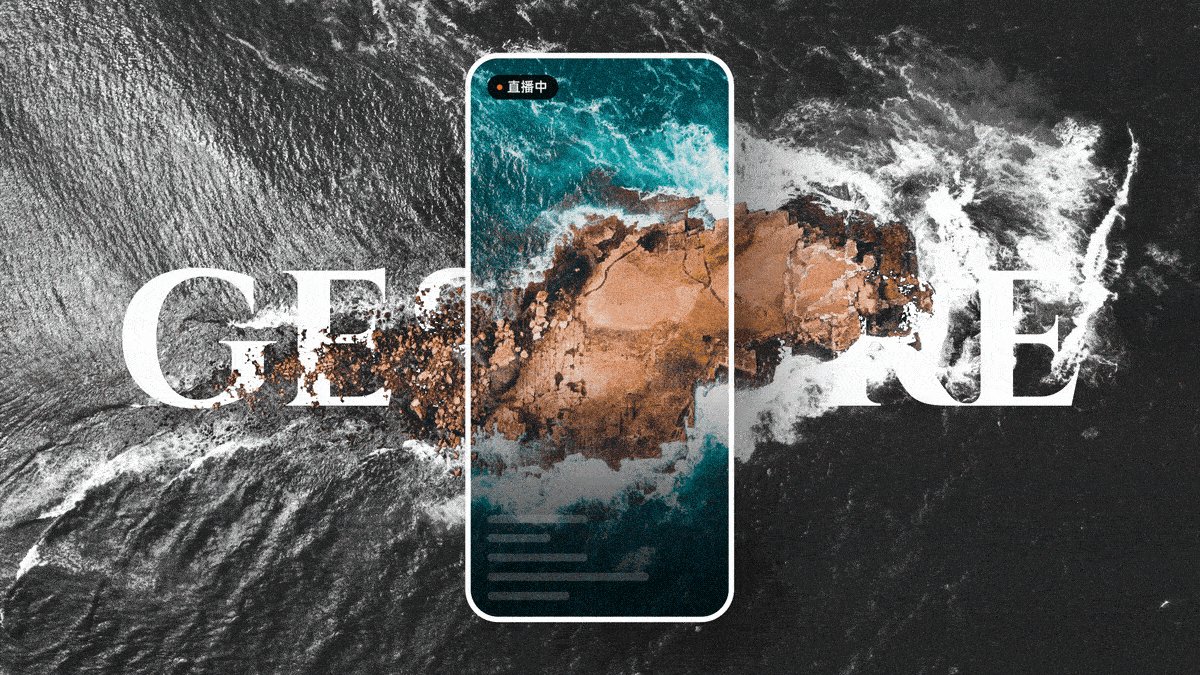
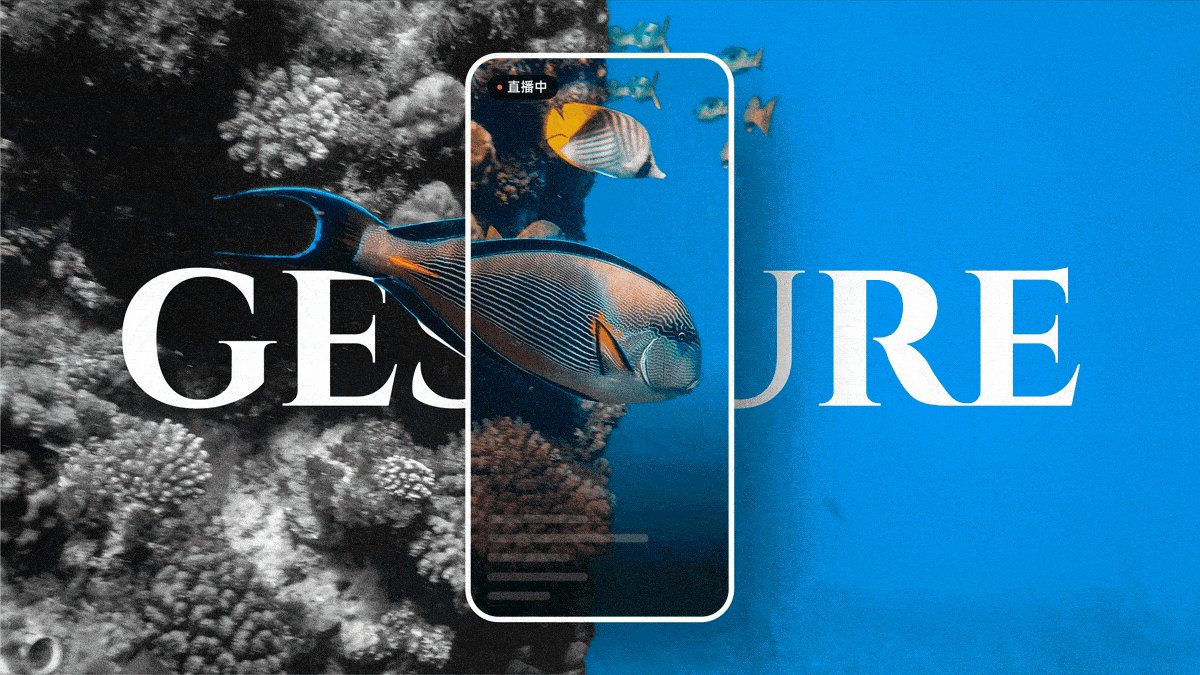
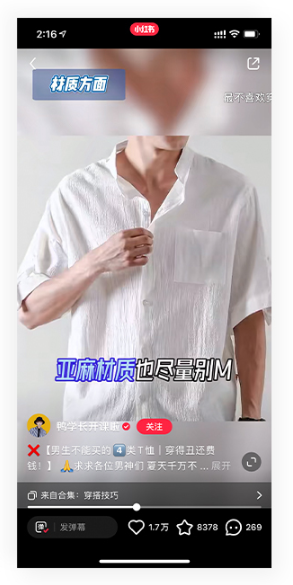
视频:短视频的浏览界面与抖音非常类似了,文字说明的内容超过一定字数会折叠。当然也有一些短视频没有的功能弹幕。右上角有分享功能,点赞、收藏和评论则在左下角。

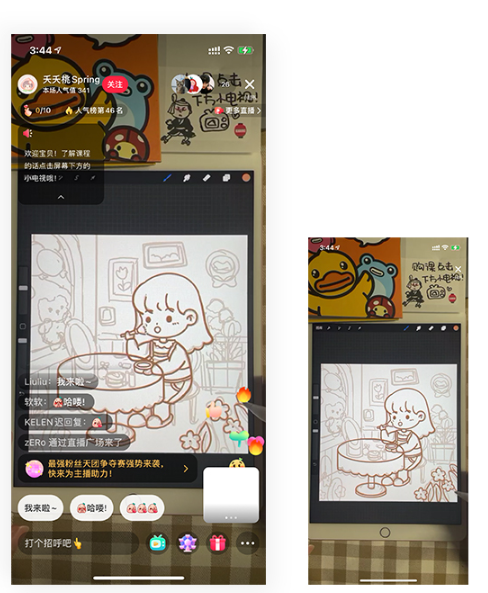
直播:小红书直播内容主要是以互动为主,不同于其他的直播模式,而是以主播分享体验向用户推荐商品,这样的方式更能提高用户对商品质量的信任程度。直播过程中用户可以右滑进入简洁模式,这样直播的弹幕以及礼物点赞特效则会隐藏。

三、小红书的购物方式
小红书电商体量没有淘宝大,商城首页很干净使各个活动入口更加清晰,使用卡片的布局形式展示,可以有效的与轮播广告相区分。小红书在商品界面设计上更加清新、层次分明,让用户能明确操作流程。

购物模块与笔记社区有着非常巧妙的联系,在添加笔记时,小红书也鼓励用户关联商品订单,如果关联,商品购买链接就会显示在笔记中,不仅缩短了用户查找时间,也直接进行了流量引导转化。
作者:jongde 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司











作者:菜菜不甜 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文主要从业务分析、交互体验和设计规范三个层面进行总结。

与C端不同,B端产品主要围绕业务为核心展开,面向专业的人员,有固定的业务属性,我们只有将业务理解透彻,熟悉业务的运作流程,才能在B端设计过程中,输出良好清晰的设计架构,更好的解决业务问题。因此,设计师的业务分析能力在B端设计中至关重要。进行业务分析可以从以下几点着手:
我们可以从多方面收集业务相关的信息,包括梳理需求文档,与业务人员沟通等,来了解行业背景、业务目标、组织架构,理清一些专业名词等。业务场景理解的越深入透彻,我们才能建立起一个系统性的逻辑思维,对我们接下来的设计脉络的梳理以及整体设计的把控是越有利的。
我们可以通过绘制业务流程图,将零散的业务信息通过具象的流程图清晰地呈现出来,有助于我们宏观系统的了解整个功能流程,同时也能够确保业务的标准流程都能够走通,不会出现逻辑问题及功能场景的缺失。
B端用户因其岗位角色的不同,使其具有清晰的角色权限。比如普通成员、管理员、超级管理员,分别对应不同的权限,不同的权限背景下,其功能和业务路径也是不同的。理清角色权限,聚焦当前角色本身的任务流程,避免被无关的信息干扰,可以使我们的业务功能更加清晰,避免冗杂无用功能在不同角色间的穿插,有助于分解信息结构呈现的复杂性。
我们知道,B端设计的核心目标为降本增效,在交互体验层面可以理解为降低认知成本,提高使用效率。而B端设计的一个显著特点就是功能、场景复杂,要达到降本增效,需要我们在交互体验层面上注意以下几点:
B端注重对页面的高效操作,因此在设计的过程中要保持简洁克制,排除过多的干扰元素,聚焦主要功能,弱化或隐藏非必要功能,保证页面信息呈现轻量化,降低用户认知负荷。
同时,通过视觉设计,比如颜色、字号、字重、合理排版等,使页面信息呈现有层次、有重点,能够合理有效的进行优先级的引导,页面信息呈现更加清晰有序,降低页面的复杂性。
设计过程中,遵守设计规范,在视觉与交互上保持一致性至关重要。
一方面保持视觉上的一致性,包括字体、颜色、间距、结构等,能够使页面信息呈现严谨有序,保证易读性;另一方面,保持整个系统交互操作的一致性,则可以大大降低用户的学习成本,同时还能够提升开发效率。
B端功能交互逻辑复杂,在设计过程中,尽量保持已成标准的用户操作习惯,尊重用户已有的认知,保证内容的可理解性,可以增加用户的熟悉度,降低学习成本。
B端的信息结构复杂,如果将信息完全平铺呈现,不仅占用页面空间,还会大大加重用户的认知负担。这就需要我们站在用户的角度,基于用户的行为路径,进行信息层级的划分。
第一,对页面信息进行梳理,明确主要信息和次要信息,必要信息和非必要信息,将次要信息和非必要信息进行隐藏、收起、删除等,可以有效聚焦核心内容,避免分散用户注意力;
第二,对需要展示的主要、必要信息进行分类归纳、信息分组,通过合理的页面排版布局,使信息结构清晰有序的呈现;
第三,注意层级步骤的拆分,让用户逐级获得信息,路径清晰,避免过多信息杂乱无序的呈现,增加用户认知负荷。
首先,我们通过预测用户行为,在关键交互节点增加功能曝光,给予用户操作建议和提示,可以帮助用户高效流畅的完成任务目标;其次,对用户行为进行预测,主动帮助用户完成一部分操作,比如信息默认值填充等,可以提升用户体验,减轻用户的操作负担。
B端产品结构功能复杂,有使用学习的过程,如果对B端产品进行大的改版升级,会让已经熟悉旧版本且已经产生使用习惯的用户产生一些不适应感。保留旧版本返回入口,让用户慢慢习惯过渡到新版本,可以减小用户学习的压力,避免因习惯问题影响产品的正常使用,无论是对用户的接受度还是对我们改版的顺利落地都是一种不错的方式。
B端系统庞大且复杂,建立起统一的设计组件和设计规范至关重要。
组件规范的建立:
第一,能够保证交互及视觉设计的一致性,提升设计效率和降低用户学习成本;
第二,能够提升团队的协作效率,提高设计还原度,降低对接成本;
第三,组件化设计,可复用性强,能够提升开发效率,在后期的迭代开发中,也可以进行统一的更新和应用,能够减少开发工作量,便于维护。
设计规范比较具体,且不同的项目在规范细节方面也会有所不同,下面主要整理了一些比较常涉及且可以通用的规范和组件。
B端系统用户的主流分辨率为1920、1440和1366,我们在选择分辨率时,首先确定目标用户使用场景是否对分辨率有特殊要求,如果没有特殊的场景分辨率要求,基于上下好适配性,通常会选择1440的尺寸进行设计。
由于B端业务场景复杂,信息量比较大,通常选用24栅格系统。
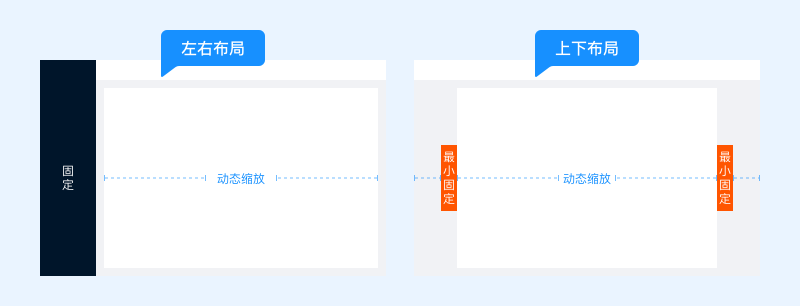
考虑结构布局,根据不同的结构布局,给出动态缩放适配方案。常用的布局为:左右布局和上下布局。
左右布局:通常是将左边的导航栏固定,对右边的工作区域进行动态缩放。
上下布局:通常是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。

B端用色讲究简洁克制,使用户能够高效聚焦功能内容,Ant Design上面对色彩应用的描述为“色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。在不破坏操作效率,影响信息的清晰传达的这些原则之上,理性的选择颜色是关键。”基于色彩使用的目的,B端用色主要分为主色、功能色和中性色。
主色:通常是品牌色,或者根据用户群体、产品定位以及使用场景来定义,主要用在主要按钮、选中状态、高亮信息、空状态等。
功能色:代表了明确的信息以及状态,如成功、错误、提醒、链接等。功能色的使用需要遵守用户对色彩的基本认知。
中性色:主要用于文字、分割线、边框、背景等。
字体:中文常用字有:Ping Fang SC、微软雅黑、思源黑体;英文常用字体有:San Francisco UI(SF字体)、Helvetica Neue、Arial。
字号:最小字号不小于12px,常规字号大小一般为14px。辅助文字12px,正文(常规)14px,小标题16px,标题18px、主标题20px,字号的选择可根据具体情况进行定义。
字重:字重通常选用regular、medium、semibold,分别对应代码中的400、500、600。
行高:行高设置一般为字号的1.5倍左右,我们也可以采用,字号+8px做行高。
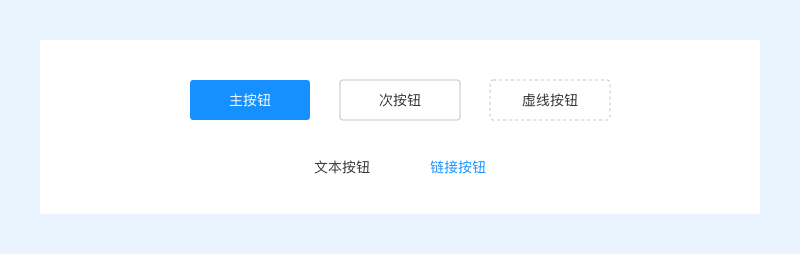
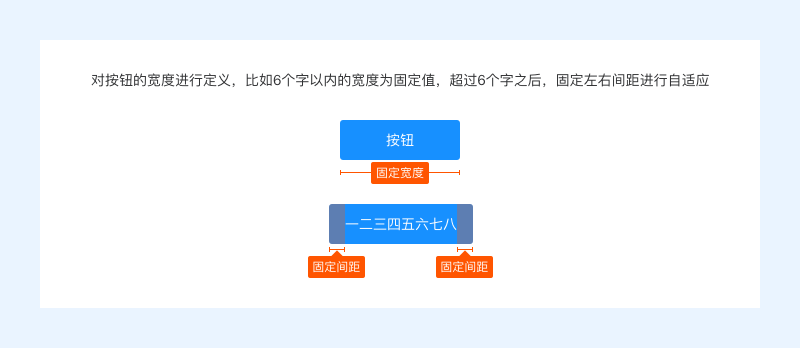
(1)按照基础样式分为:主按钮、次按钮、虚线按钮、文本按钮、链接按钮

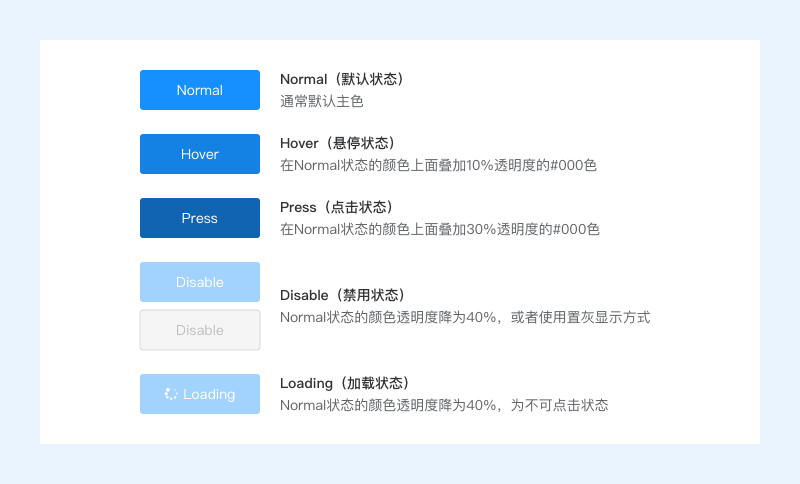
(2)定义按钮的交互状态:Normal(默认状态)、Disable(禁用状态)、Hover(悬停状态)、Press(点击状态)、Loading(加载状态)

(3)对按钮进行规范的制定:包括尺寸、圆角、文字、颜色、背景等

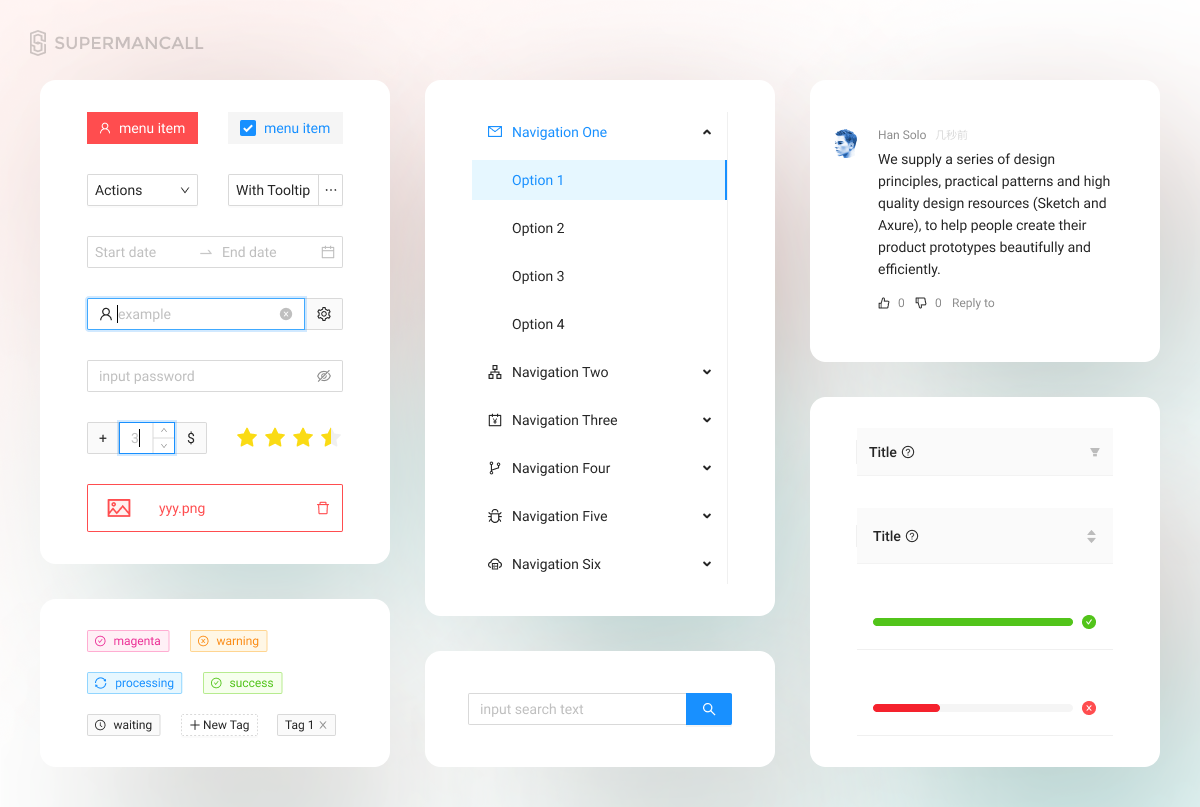
表单通常由输入框、选择器、单选框、多选框等组成,具有收集、校验、提交数据的功能。
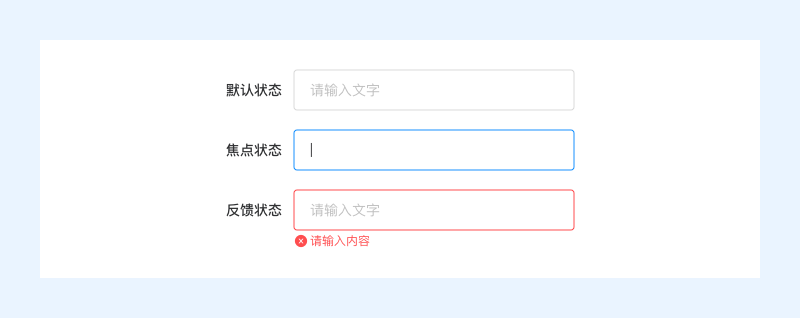
(1)表单的状态:设计时,要明确规范表单的三种状态
默认状态:即用户输入信息之前的状态;
焦点状态:即用户正在输入信息时的状态;
反馈状态:即用户填写信息后的校验状态。

(2)输入顺序:表单设计时,信息的输入顺序按照先易后难,先必填后选填,先公开信息后隐私信息进行,可以减轻用户填写表单的心理压力。
(3)对齐方式:对齐方式分为三种:顶部对齐、右对齐和左对齐。
对齐方式的选择,需要根据浏览效率、屏幕空间以及标签长度来实际判断,做出选择。
首先,需要明确,浏览效率上,顶对齐>右对齐>左对齐。
然后结合屏幕空间和标签长度做判断:
顶对齐:效率最高,标签长度可以更灵活一些,但垂直空间占用多;
右对齐:效率次之,文本字数不可控但又不是很多时可使用右对齐;
左对齐:浏览时间最长,效率最慢,标签字数可控或者需要用户谨慎确认信息时,可使用左对齐。
需要注意的一点是,顶对齐的标签布局之间要有合适的垂直间距,才能浏览舒适,效率更高,通常使用输入框 50%至 75%的高度作为相邻输入框的垂直间距。

(4)校验反馈:校验反馈要具有准确性和及时性。
准确性:主要体现在,要给予用户准确清晰的错误原因和解决方案,以及准确的错误位置。
及时性:表单填写时,出现错误是难免的,为了避免用户盲目填写信息或者出现大面积报错,可以进行实时的校验反馈,比如用户输入完成鼠标失焦后进行信息校验,但反馈的前提条件是不打扰到用户。
需要注意的一点是,成功或者错误等的反馈,不能仅用颜色来区分,需要加入明确的图标和文字来提示,以达到视觉无障碍设计。
(5)标签与占位符:标签和占位符都要尽量简洁,避免文字过多,给用户造成视觉负担,信息描述应该准确、直观且完整。
(6)表单分步:当表单内容多而复杂时,会让用户感到烦躁和不知所措,表单分步不仅有利于减轻用户的填写负担,缓解焦虑情绪,还能够明确了解表单填写的步骤流程。
(7)数据与默认值填充:在用户进行信息录入时,可以通过后台数据库进行匹配,自动填写已知信息,也可以设置合理的默认值,满足多数人需要的默认选择,帮助用户节省时间,快速完成表单填写。
(8)输入框宽度与高度设定:输入框的大小通常对用户输入信息的多少有着暗示作用,输入框尺寸越大,用户会认为是可以输入很多字的。因此,并不是所有输入框宽度一致,就是好的设计,需要根据实际情况,设定输入框宽度,但是也不能设定太多宽度,宽度太多会使表单视觉效果凌乱,宽度设定要合理适当。
输入框的宽度是固定的,但是高度可以根据内容进行自适应调整,来保证信息的显示完整性,给用户以良好的体验。

(9)选项便捷性:表单填写要始终遵循能不填写就不填写,能选择就不要输入的原则。当选项多于5个时,适合使用下拉框的形式进行展示。当选项内容过多,超过下拉框的高度,用户筛选比较困难时,可以考虑是否输入更快,采用输入的方式。
B端表格的设计本着清晰易读的原则进行,设计上需要我们注意以下四点:
(1)表格宽度:表格宽度的处理需要考虑自适应问题,主要有三种方式:
a.设定表格的最小宽度,最大宽度不做限制,可以无限延伸,当表格达到最小宽度时,做极限处理;
b.根据需要设定多个等级的最小单元格宽度,当单元格达到最小宽度时,做极限处理;
c.也可以按照表格宽度的百分比,设置单元格宽度,或者固定部分无放大需求的单元格宽度,对剩余单元格按照百分比进行缩放;
(2)极限处理:极限处理主要针对最小宽度,当表格达到最小宽度时,信息展示不全的情况下,常见的处理方式有:文本信息缩略显示、文本信息换行显示、横向滚动显示。

(3)单元格高度:单元格的高度直接影响表格的高度,信息呈现量,以及阅读体验。单元格高度一般在38px~58px之间,高度太大或者太小都不利于阅读,个人实践建议高度为字体行高的2.5倍。
(4)对齐方式:为了提升浏览效率和数据的对比效率,通常采用文字左对齐,长数字右对齐的方式,空数据使用“-”填充。

总之,做好B端产品的设计,需要我们多思考、多总结,规范与标准不是一成不变的,设计过程中要与业务、产品、前端多沟通,才能够做出体验更好的产品。
作者:陈小花儿 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在开始讲解 B 端的图标设计前,我们先来复习一遍图标设计的基础知识。相信不少同学看过我们之前更新的图标系列干货,没看过的可以先收藏起来,等等看完本篇分享后再去阅读……
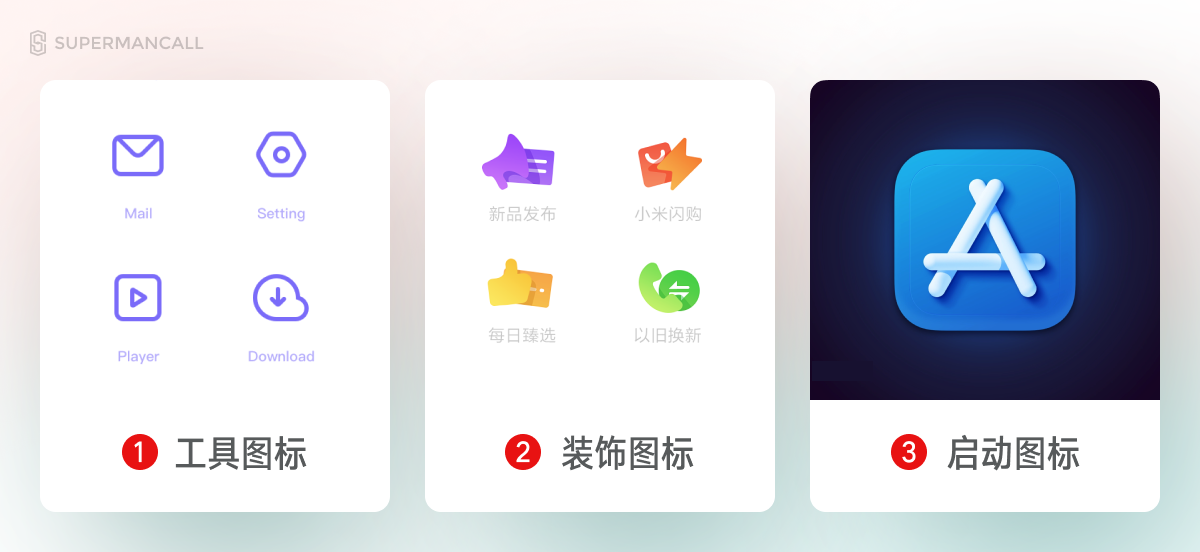
理解图标,首先关注的是图标本身的类型,在整个 UI 体系中,图标基本就分成3个大类:

工具图标:包含一定产品功能隐喻的简化抽象图形,代替文字节省界面空间,方便用户理解
装饰图标:主要目的是用来装饰界面的视觉元素,样式大于功能,常用于节日活动中
启动图标:产品的启动图标,即用来在系统中打开该产品的图形按钮,基本以自身 LOGO 为主
在 B 端项目中,应用最广泛的必然是工具图标,而装饰、启动图标却鲜有露面机会。但出现的少,不代表没有,解释工具图标前,我们先优先讲解下装饰和启动图标在什么情况下会出现。
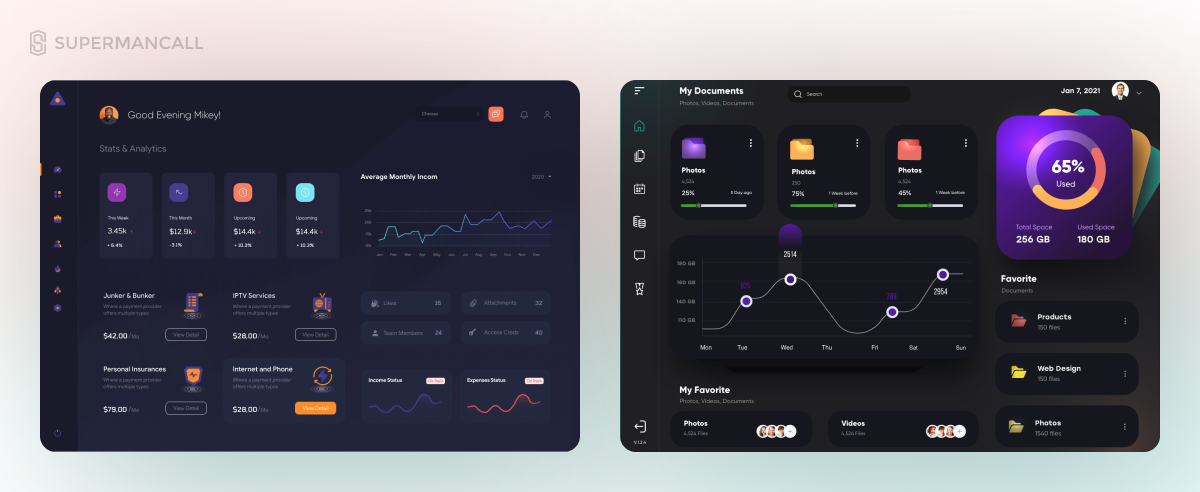
其中,SAAS 类服务就有很多会重点强调品牌、情感化设计的案例,例如大家比较熟悉的阿里云和腾讯云。项目中就大量启用 3D 化的装饰图标提升界面的质感。

启动图标则会应用在一些比较大型的项目里,当项目出现了很多下级功能模块或类似插件的体系时,就会采取使用应用图标的方式作为入口。
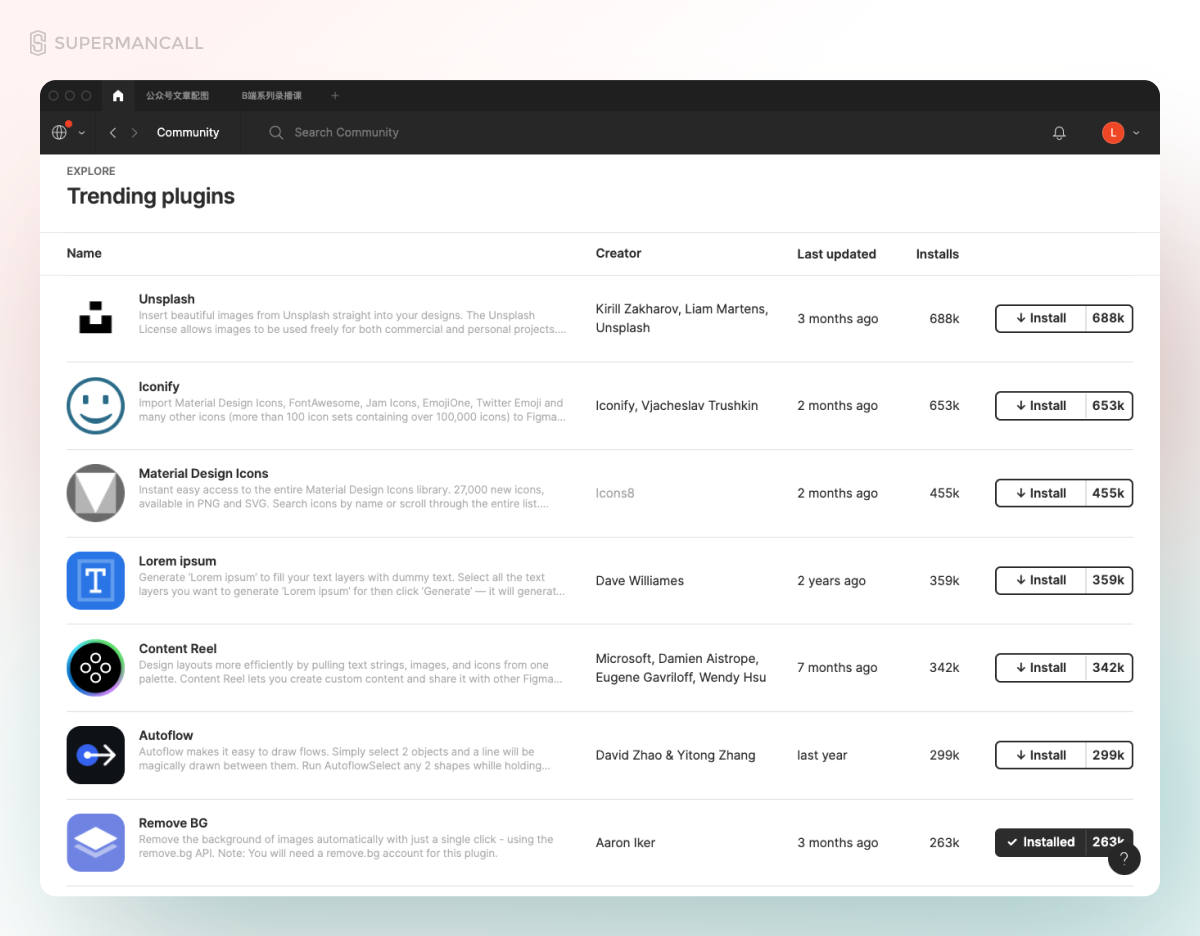
比如 Figma 也是一个 B 端工具,它的插件列表中就可以看见不同的启动图标。还有类似 Slack、Invision、Teambition 等产品,一个庞大的产品生态就必然会衍生出强化不同子产品身份的需求,就自然而然会用到启动图标了。

最后,就是我们熟知的工具图标了,前两种图标,在前期画不好不要紧,毕竟这类规格的产品会有经验更丰富的设计或总监坐镇,新手当个切图仔即可……
但是工具图标,重要性就不言而喻了,B 端项目对工具图标的需求非常大,几乎每个组件中都会包含图标。

虽然今天网上有非常丰富的图标素材库,但在形式各异的 B 端项目里依旧是供不应求的,各种行业特有的功能、实物、隐喻,只能设计师自己完成。
B 端设计师在图标设计领域的主要工作,就是确定图标样式、设计图标、导出切图。下面的分享我们也会主要围绕工具图标展开。
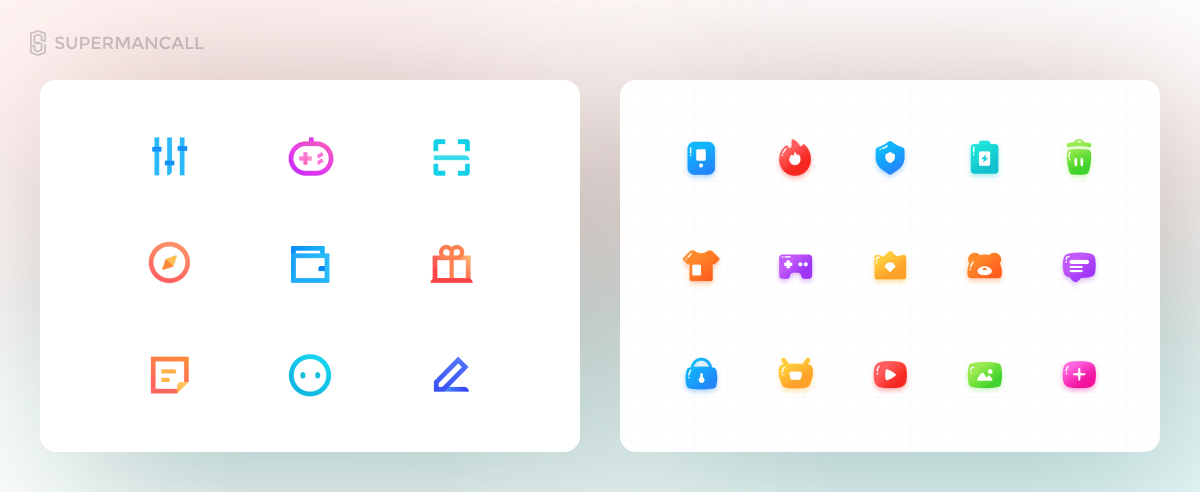
工具图标的应用主要包含两个部分,线性图标和面性图标。

这里再提图标风格,不是把以前的知识点重新讲一遍,而是要强调 B 端图标的特殊性。和 C 端相比,B 端图标的实用属性更高,并不需要过多凸显本身的视觉风格。
所以,工具图标中,使用大量渐变、插画、投影的类型都要排除掉,它们对 99.9% 的项目都只会造成体验的负影响,不要被网上的追波风飞机稿给带偏。


适合 B 端项目的工具图标只要应用最基础的线性和面形风格即可,一定要划分出差异,应该只包含圆润、纤细、尖锐这几种。

很多人好奇线性和面形图标在 B 端设计中有什么使用上的差异呢?答案是没有差异。
线性和面形的使用,纯粹看设计师在当前场景判断哪个合适用哪个,只要保证对应图标风格统一即可。
不过如果遇到一些比较特殊的情况,比如要表现各类设备的复杂图标,那用线性的做法还是相对合适和简单一点。

对 B 端设计来讲,独立设计图标的步骤是必不可少的,应该掌握的图标规范还是必须要懂的。
我们虽然没有 C 端那么多风格和技法的拖累,但想画好 B 端图标却多出了其它难点,那就是一个页面中出现的图标实在是太多了。

这就引发了我们要讲的第一个规范要点 —— “统一性”,所有同规格类型图标具有一致性的特征,这些特征包含了:
如果不能保证统一性的基本要求,那么整个页面看起来就会非常的廉价、业余。很多新手处理 B 端项目就是应用了多套素材库图标,它们的细节完全不一样,统一性当然无从谈起。
而让整套图标保持统一性,是相当有难度的,其中最难的一点,就是如何让一套图标的大小均衡。虽然我们要对每套图标确定一个固定的尺寸,但不代表图标实际图形的长宽数值是完全一致的。
几何图形对视觉有一定的欺骗性,有不同的大小体验,比如下方案例(鱿鱼游戏乱入?):

所以,基于这样的特性,每个图标本身都包含了两层属性,图标的占位尺寸和视觉尺寸。占位尺寸指它在界面中的实际占地大小,是透明白的,排版的时候以这个尺寸作为实际的边缘来测量。

而视觉尺寸,则是在占位尺寸下图标图形的实际大小,这个大小是带给我们实际视觉感受的部分。一套图标的不同图形必然视觉尺寸是各不相同的,我们用占位尺寸包裹它们来方便我们进行统一的应用。

所以,使用成熟的图标素材必然会发现图形周边还会有透明的空白区域。当然,不同的素材,这个留白也是有区别的,下一个小节就会解释。
最后要声明一点,一套项目中可以包含多个规格(2-5个)的工具图标,比如导航用的图标比普通工具图标更复杂一点,设计师只要保证每种规格保持的统一性即可。
图标越多,大小的控制越困难,所以专业的图标库绘制就必然会应用图标的栅格系统进行辅助。
在 Ant 的体系中,一个基于栅格的图标实际包含3层,背景层、格线层、图形层。

背景层,即图标展位尺寸,需要先确定出这个元素的大小,然后才是里面的绘制区域。通常,栅格系统会为边缘预留 1-4 像素的内边距(出血位),正所谓四周留一线,日后好相见。
格线层,则是使用的栅格线段,也是最重要的部分。格线层通常由 4 个基本图形构成,包含正方形、圆形、水平长方形、垂直长方形。
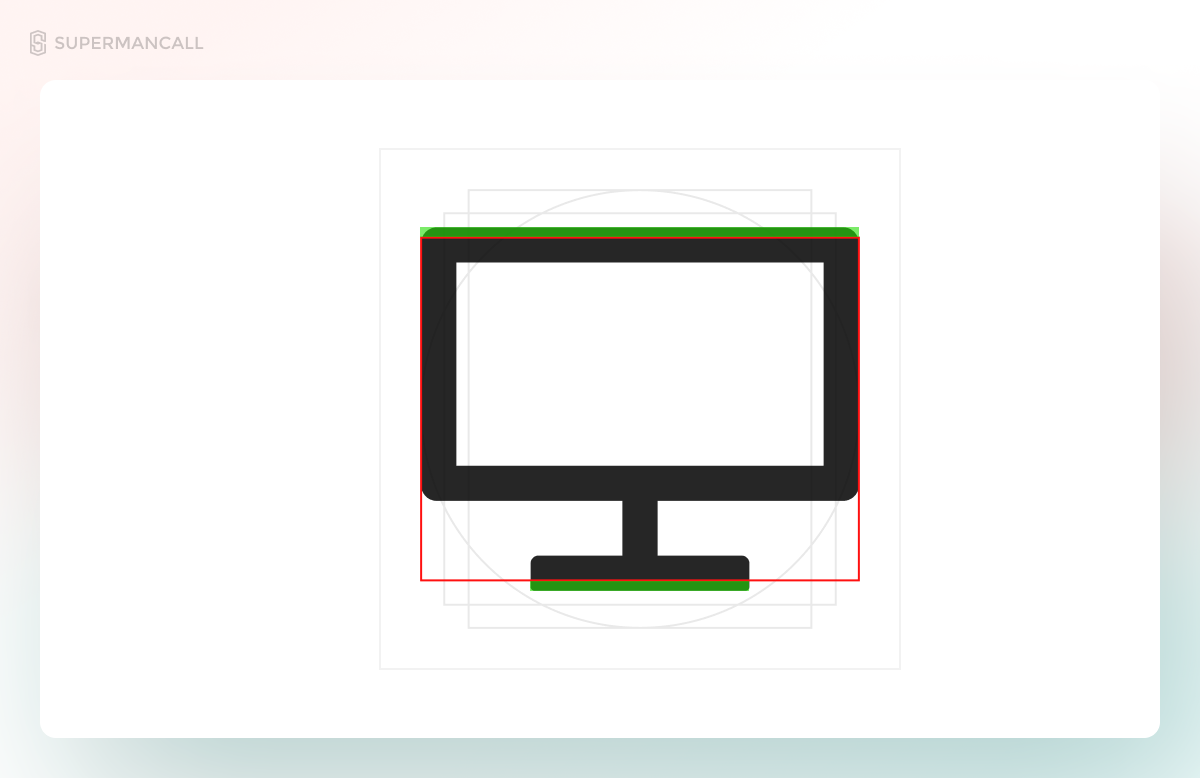
这四个图形的长宽大小不一,原因是为了对应几何图形视觉尺寸不同的特征。把它们并列排列,就可以发现它们的视觉大小非常接近。

这些格线的作用,就是提前帮我们确定好视觉比例,帮助我们快速绘制相同图形类型的图标。

但是,不是完美符合这四个图形要求的图标该怎么办,总不能格线把所有轮廓都给你实现出来吧?
格线的另一层作用,也就是最重要的作用,其实是一个用来做测量的工具,而不是轮廓依据。在几何视觉差中,最基础的大小原理是占用面积越大的图形,尺寸感受越大。所以,长宽一致的正方形大于圆形,圆大于三角形。
所以当我们绘制的非常规图形,和类似格线进行对比时,长宽缺少的一侧,就要由另一侧增加数值来填补它的面积。
比如下图 Ant 官方的电脑图标,它的宽是横向矩形,但是中间区域面积较小,所以增加了高度进行平衡。

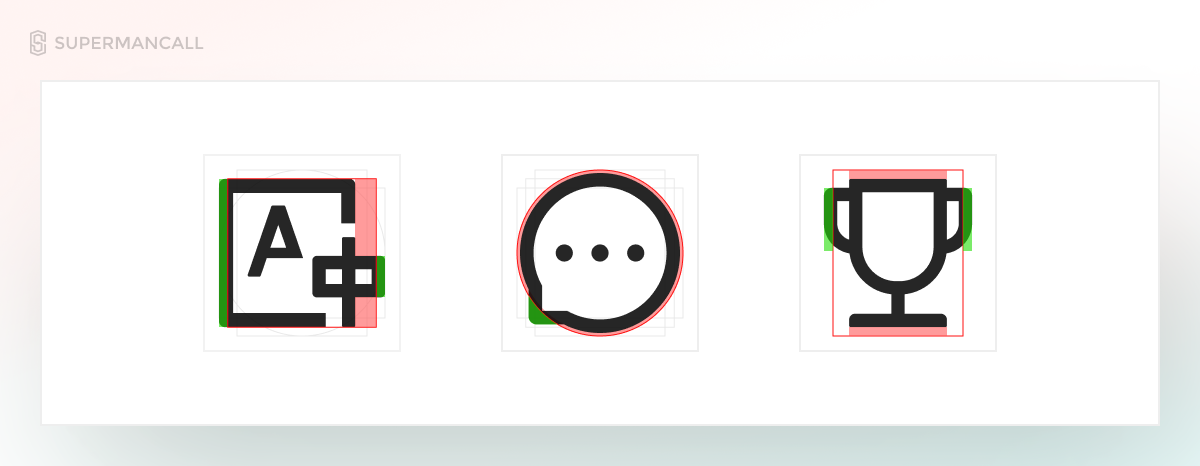
再看一些其它的案例

这一步没有固定的参数使用技巧,设计师需要将完成的图标置入到其它图标旁边进行调试,确保尺寸是合适的。
格线只是一个图标大小设置的参考工具,一切以最终效果为标准。

理解完图标的基本规范,就到图标的使用逻辑了,解决一些常见的设置误区。
图标该做多大的,这是目前被问到最多的问题。本来应该是非常简单的一件事,但很多工作多年的设计师也搞不清楚。
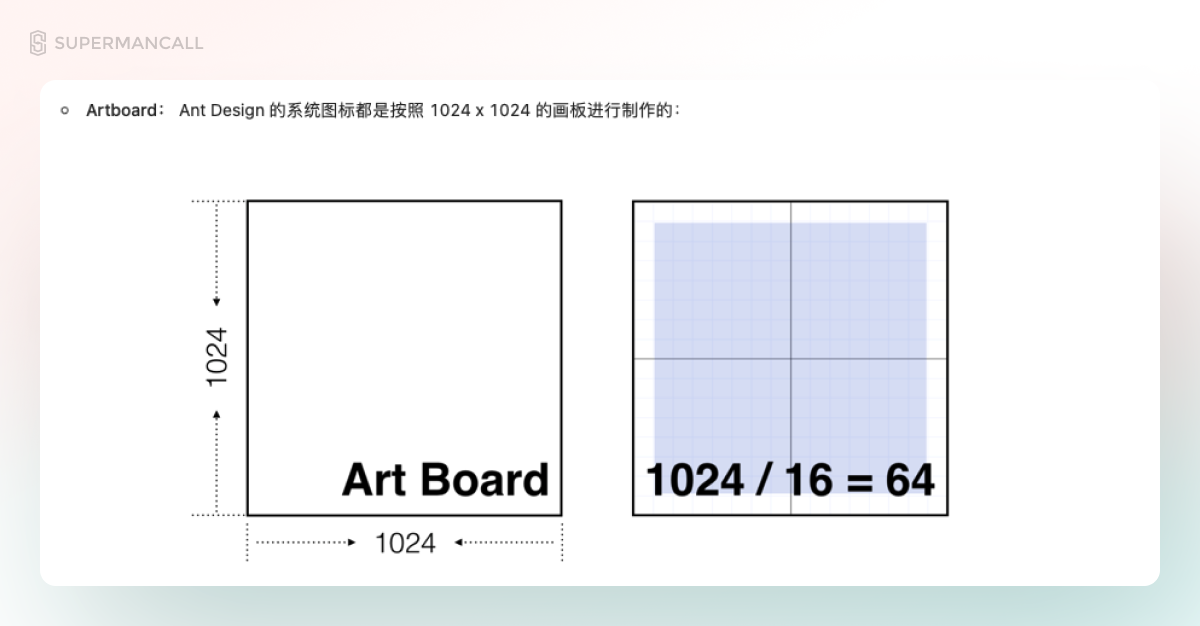
仔细捋了捋,罪魁祸首就是 AntDesign 这套规范中对图标画布的解释了。

要重点强调,Ant 设计图标的意图,和一般项目的是完全不同的。Ant 作为一套庞大的开源项目,它的图标核心特征之一就是 —— 适应性。
这些图标要被应用到各种不同的设备、显示器、系统中,图标尺寸会用多大,在几倍图环境显示全都是不确定的。所以图标一开始按越大的规格完成,后续实际应用中的缩放、匹配也就越容易,适应性越高。
但是,在我们自己的项目中,这种做法是完全没有必要的,1024 图标的负面影响包含:
在常规项目里,一套项目是可以包含不同尺寸和规格的图标的,而不是我们做一套相同风格的图标在整个应用中无差别使用。
这也意味着,每个图标在产品中的使用场景通常只有一个尺寸,不需要去面临缩放的情况。即使需要缩放,也只是这套图标中的少数几个需要,或者相对特殊的项目。
所以,图标尺寸设定,就是根据当前位置合适的尺寸来制定。可以使用素材在已经设计好的布局中尝试多大的数值合适,然后创建同样的数值即可(尽量以4的倍数为标准)。

我们知道图标的素材非常丰富,不管是 Iconfont、IconPark 还是 Iconsearch 等网站,都提供了海量的素材。但是只要稍微专业点的项目,往往素材库都满足不了,部分规格的图标还是需要我们自己重新绘制。
所以说图标素材就完全没用了吗?当然不是。
图标的正确用法是作为一种快速试错的参照物,它可以帮助我们实现:
在项目的界面设计阶段,我们一向建议优先使用外部的素材,尤其是 IconPark 这种比较统一,还可以快速调节图标样式的工具网站。

这个过程即使素材找不到和寓意一致的也没关系,用相近的图标替代就可以。等到页面布局基本完成以后,最后再集中精力对需要绘制的图标重画一遍(甚至是在开发阶段绘制)。
通过别人的图标来快速匹配尺寸、风格、样式,会帮助我们节省非常多的时间,也有助于我们设计出更专业、美观的图标。
另外,就是针对项目一些偏小尺寸的通用图标,就可以比较放心的应用素材,例如翻页的左右、更多、下拉、搜索等等。

图标的尺寸、样式都确定了,最后就是关于图标的色彩和不同状态的制定了。
前面讲过,B 端项目对图标的装饰属性没有那么迫切,所以正常情况下,太花哨的图标是要尽量避免的。彩色、渐变色、投影,都不应该在这个情况下胡乱使用。
常规的图标只要使用中性色即可,而需要特别对待的图标,色彩可以从主色或者辅助色中选取。比如需要高亮显示的打勾或者打岔。
当然,如果项目涉及到一些特殊的工具图标,类似工厂、工业领域表达实体设备的拟物图标,可以打破这个原则。但是,同样避免这套拟物图标的每个图标用色不同,尽量只使用 3 种以内的颜色完成拟物的填色。

同时色彩的使用还有一个重要的意义就是对图标不同状态的呈现,部分图标会承担按钮的功能,包含默认、选中两个基本状态。
普通权重的图标,未选中状态可以在默认色彩基础上使用透明度来实现。

高权重的图标,则可以在选中的状态替换色彩,或者更改图标的类型,将原本的线性更改成面形并填充色彩制造反差。


完成所有图标的设计以后,最后一步就是切图和导出了,这决定你的图标能不能被正确运用到线上项目中。
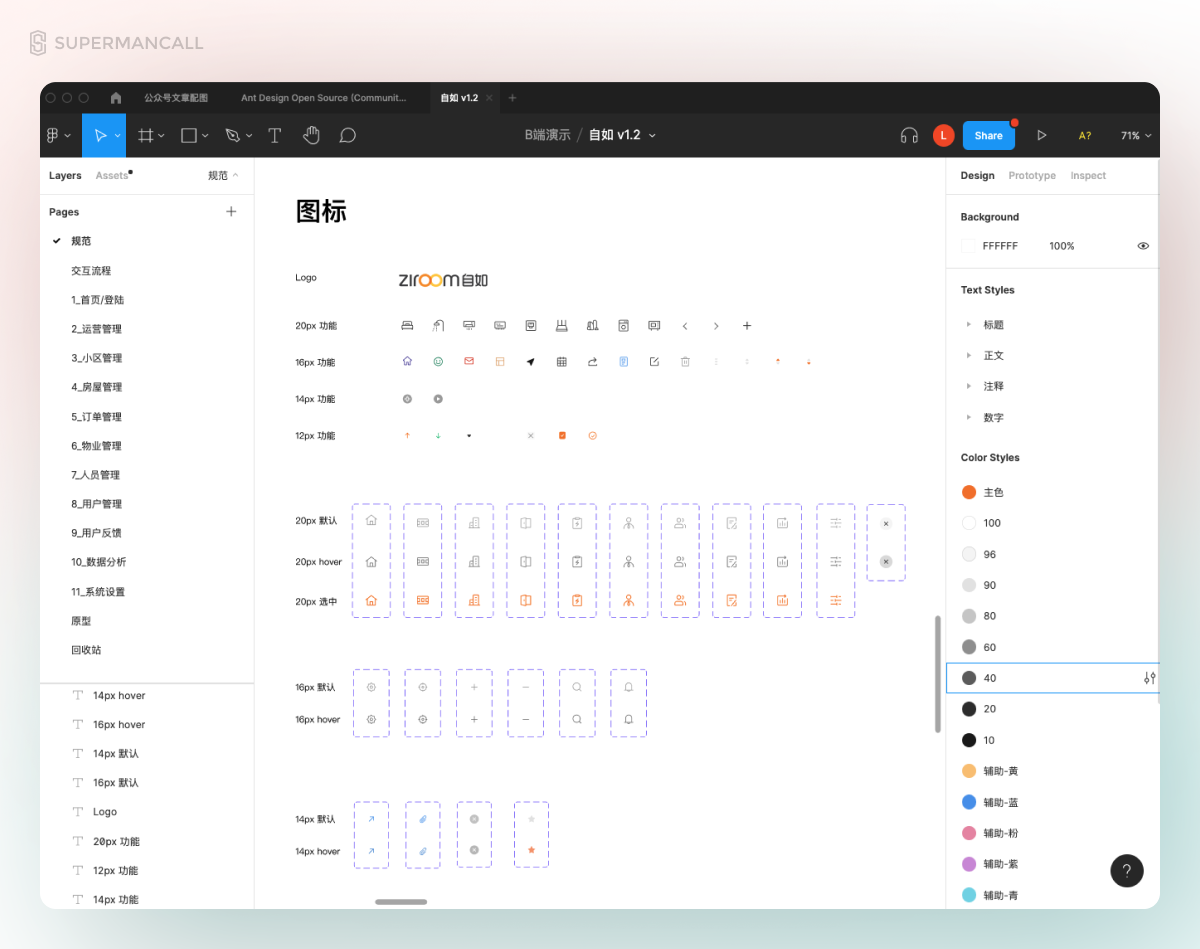
在一套专业的 B 端项目中,已经设计好的图标是设计规范的 “资产” 内容之一。图标的文件不能散落在项目的各个界面里,而是在规范页面中有统一的整理和收纳。

这种做法的流程是,先在软件的规范库中创建对应的图标组件( Symbol / Compoent ),然后再在具体页面中应用,方便后续的统一管理和修改。
而在这个过程中,我们也需要对图标有正确的命名方法,来确保团队调用、检索图标的效率。通常,我的图标命名规范如下:
尺寸 / 类型 / 图标名-状态
示例:
48px/导航图标/表盘页-默认
24px/一般图标/搜索-默认
“/” 号的引用主要是方便软件中对组件层级进行划分,而我调用图标的规则势必是先从尺寸开始,再选择对应规格,最后类型和状态。
提前命名也是方便后续我们切图和导出,但要提及一点,图标的命名不要追求英文化,因为我们的词汇量不可能实现正式的英文命名规则,只会写一堆大家都看不懂的单词。
而开发在使用我们的图标切图时,也不会用我们之前取的命名,会根据自己的命名习惯重新命一遍,写个让他能看懂的名字远比用乱七八糟的英文强。
接下来,就要解释切图的规则了。很多没有经验的设计师切图就只是随手加个切片,然后上传蓝湖发给开发自生自灭了,这是一个非常不合理的操作。
再或者,强行使用 Fonticon 格式,而不管实际情况如何,造成最后实现效果完全不同步或实现不了。
切图是通过前端调用并在浏览器中进行显示的图形,而要被浏览器正常显示,就有必要了解适合使用的切图格式。
图片的格式包含位图和矢量两种,位图是通过记录像素色值的图形格式,假设一张图是 100*100 像素,那么记录 1W 个像素点的色彩,所以无法支持无损缩放。而矢量则是通过记录点线面的坐标绘制出显示图形的格式,可以支持自由缩放。
理论上,矢量格式是最佳的图标切图格式,但是它的限制同样有很多,例如:
前面说过,普通项目中同一图标是很少出现一会儿大一会儿小的需求,所以矢量最大的特征无损缩放,往往就不需要我们去考虑。矢量格式切图的主要出发点是用来应对移动端显示器 1x、2x、3x、4x 等不同倍率缩放的问题,而不是网页端的基本使用。

当一套项目中出现了矢量格式无法覆盖的图标时,那么即用矢量切图,又用位图,就会显得非常的混乱。只有类似 LOGO 等图形元素,才需要考虑 SVG 格式,而不是一看到图标就上。
所以,最适合切图的格式就是位图的 PNG 格式,一方面它是无损的,另一方面它支持透明背景,在切图应用上可以完美和设计稿结合,而这是其它大多数位图格式不具备的特征。
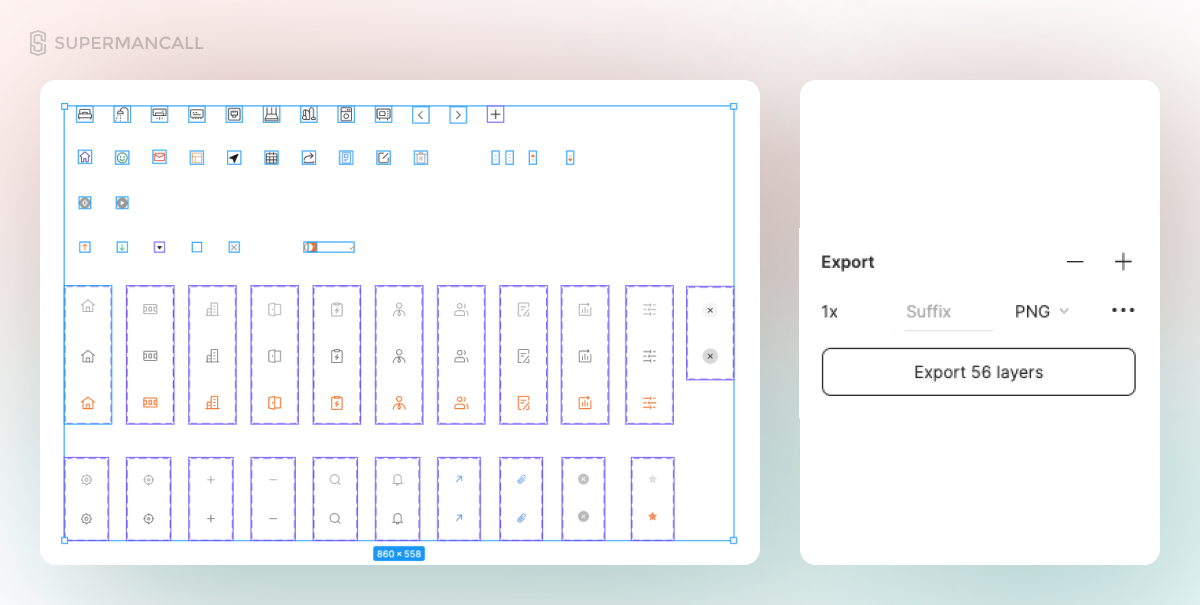
当每次项目完成以后,并不需要通过蓝湖来实现切图的导出,如果切图文件分散在各个项目页面里,那么一定会有很多图标被遗漏,尤其是图标的不同状态切图。
所以,最理想的切图形式,就是将所有图标完成整理和命名以后,一起框选,然后导出成 PNG 格式,再同步给程序员即可。

作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
表格已经是现代电子计算机系统中重要的组成部分之一,从小学开始,我们就已经在电脑课上学习如何使用 Office Excel 来制作电子表格。

那么我们为什么需要使用表格呢?因为我们有记录和查询数据的需求。
在任何商业活动中,都会产生大量的数据信息,虽然我们发明了 SQL、Mysql 等数据库语言记录数据,但最原始的数据记录是没有可读性的。

所以,为了让数据可以更好的展示,我们就必须借助可视性更强的图形工具,即电子表格。通过 X、Y 轴构建的网格系统,将数据有序、清晰得罗列出来。
表格的重要性就体现在企业日常工作中对这些数据进行管理的需求和频次上。
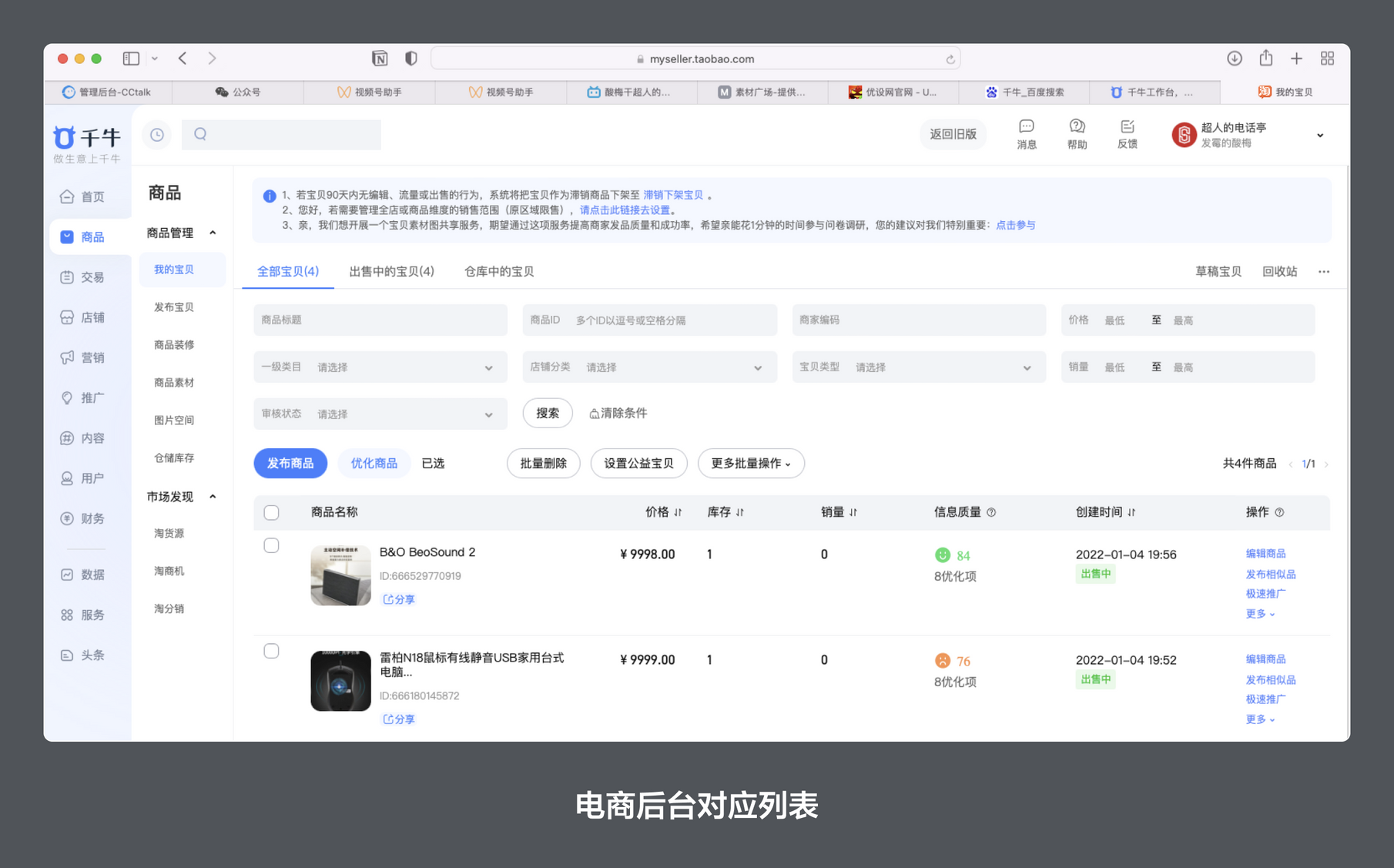
例如为电商 APP 开发了一套管理系统,那么电商运营每天的工作,都要绕着其中销售、物流、流水等重要模块的数据打转,也就是围绕着表格展开工作。

对于多数管理系统而言,数据查询、管理都是非常重要且高频使用的功能,所以常规项目中会包含大量的表格页面。
甚至,有的中小型项目的所有导航一级页面,只有表格,而不存在其它页面形式。所以,表格的优劣对用户工作效率和平台体验可以产生决定性的影响。
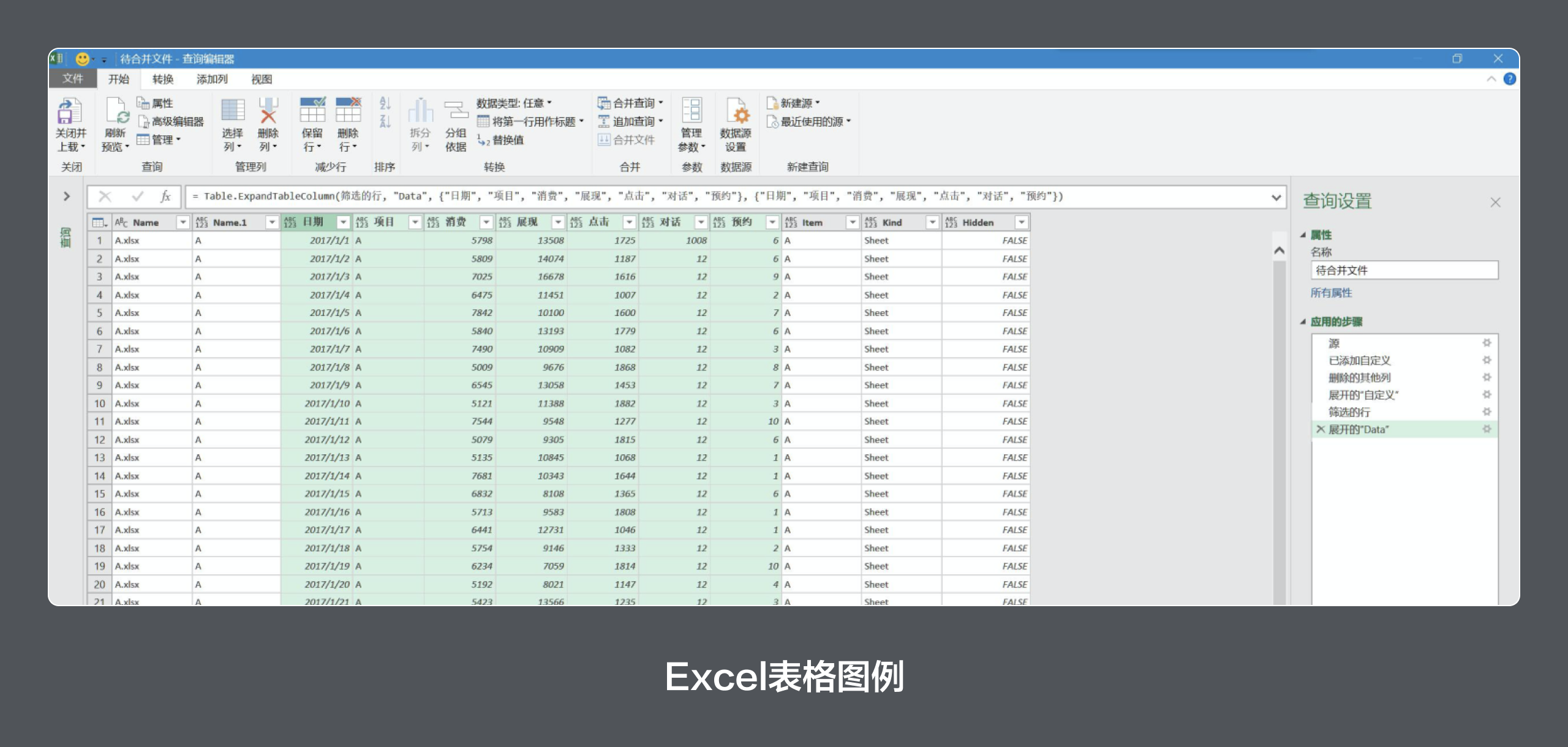
而优秀的 B 端项目表格又不能只像 Excel 一样可以使用固定的模版,不同项目、页面、模块对表格的可视需求天差地别,需要根据具体情况具体分析。
所以,这也是 B 端设计师的价值之一。一个优秀的 B 端设计师势必投入大量精力来提升对表格的认识和表格设计能力。
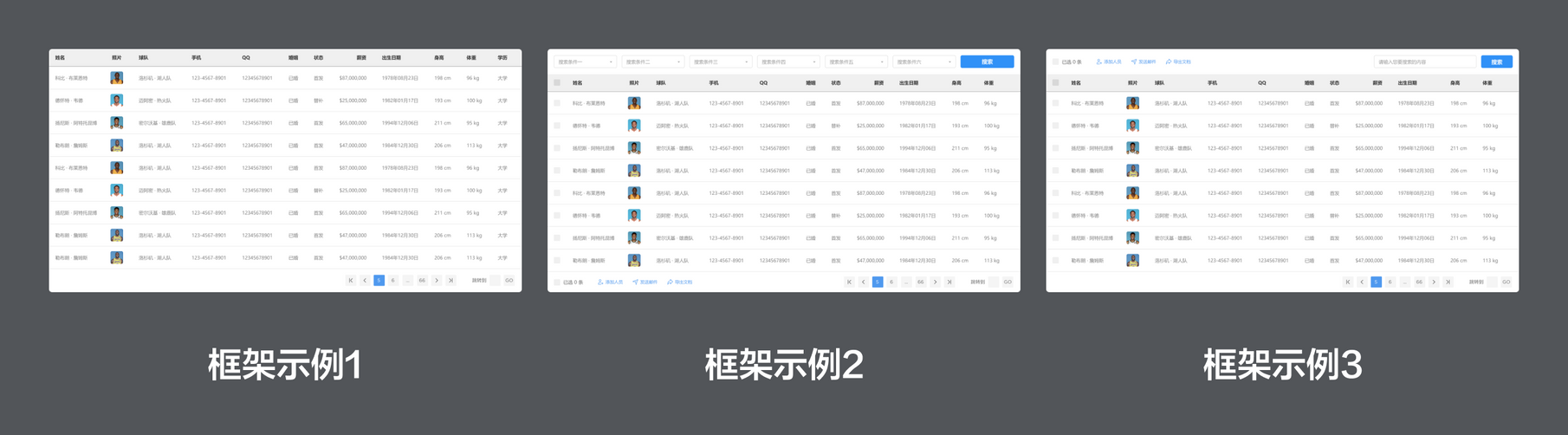
表格虽然细节设计上千差万别,但在表现形式和阅读顺序上却是基本一致的。
常规的表格必然包含表头栏、列表、翻页器三个部分,根据需求的不同,可能还会增加搜索栏、多选栏、操作栏等常见模块。

主要是用来进行简单的数据搜索和筛选的,当搜索项较少的时候,就可以将搜索结合到表格组件内。而搜索项较多时,则会把它们独立成一个筛选模块到表格组件的上方。

每个表头代表一个对象的属性,决定了下方每行对象要显示的数据类型数量。
通常,表头的设计会和下方列表设计有一定的区分,表头文字有一定的标题属性,所以会通过背景色、分割线、文字加粗来增强对比。

列表则是纵向排列数据对象的模块。每个数据对象占一行,行的高度根据内容来制定。横向列表高度和纵向表头宽度重叠的区域称为单元格,每个单元格展示表头对应的数据明细。
常规 B 端项目表格都会限制列表一次展示的行数,极少使用无限滚动加载的模式。因为当数据包含成千上万条时会对本地、服务器性能和交互方式带来一系列的负面影响。

如果数据对象支持多选和批量操作,则我们会在第一列中添加选框,并将选中后的可操作选项放进操作栏中。

翻页器是切换列表页面的控件。通常大数据量的列表包含上千页,所以翻页器只会显示开头几页和最后一页,省略中间的,并增加适合快速跳转的功能。

除了表头和列表内容外,其它模块内容都根据实际需求应用。任何表格设计的第一步都是制定大框架,即包含的模块和对应分布位置,再展开后续的细节设计。


B 端项目支持响应式是今天行业的普遍需求,也就是页面内容随着浏览器视图宽度变更而变更。

不同页面类型的响应式逻辑各不相同,而表格是其中逻辑最复杂,也最难理解的一种。
表格响应式规则通常在确定好框架以后制定,优于视觉、交互设计,因为它对视觉和交互产生的影响非常大,是前置条件而不是通过设计稿逆推出来的。
表格的响应式规则比较细碎,我根据下面的顺序展开解释:
- 表格的总宽响应
- 表格的最小宽度
- 单元格的响应逻辑
- 内容的响应逻辑
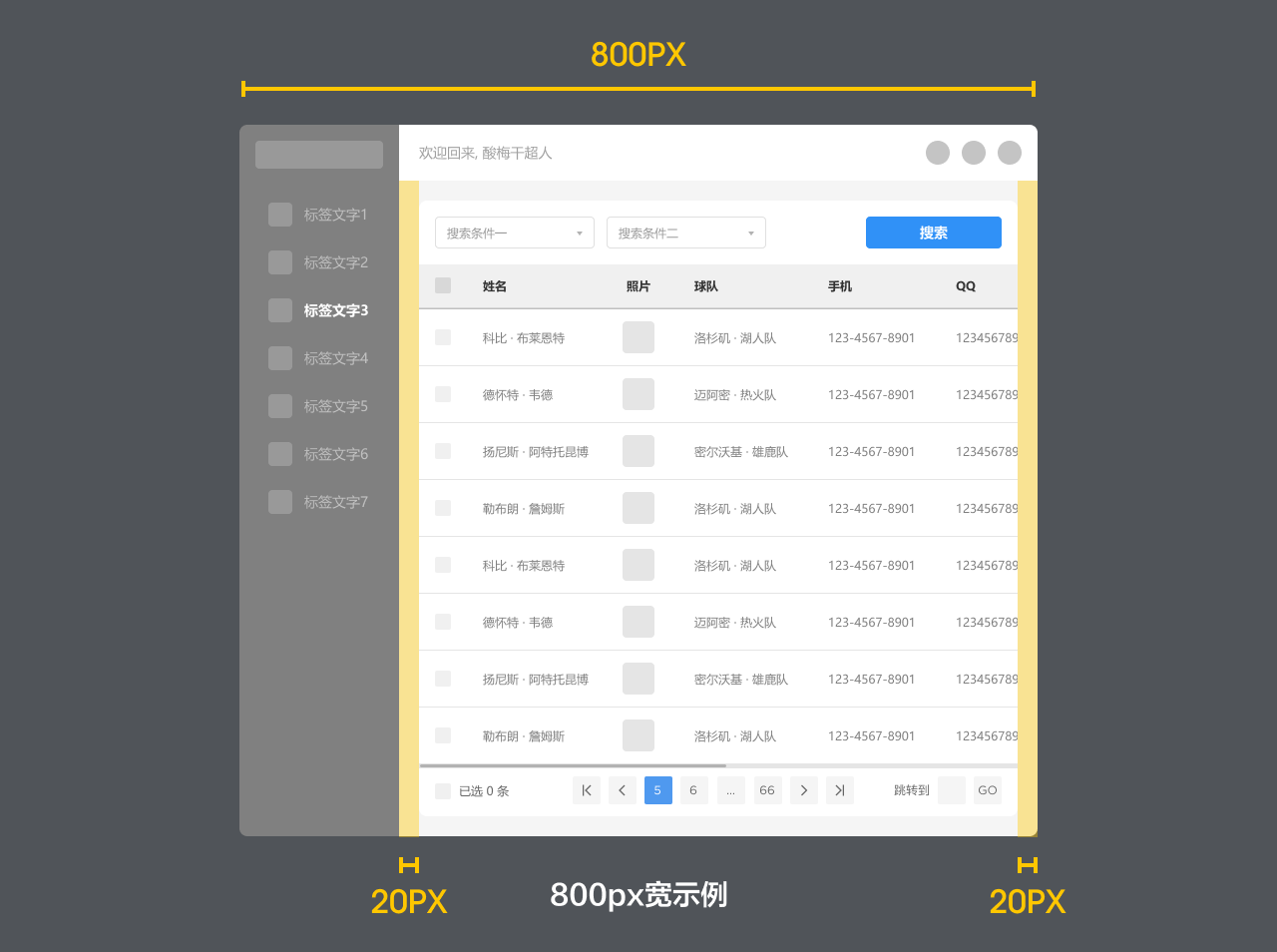
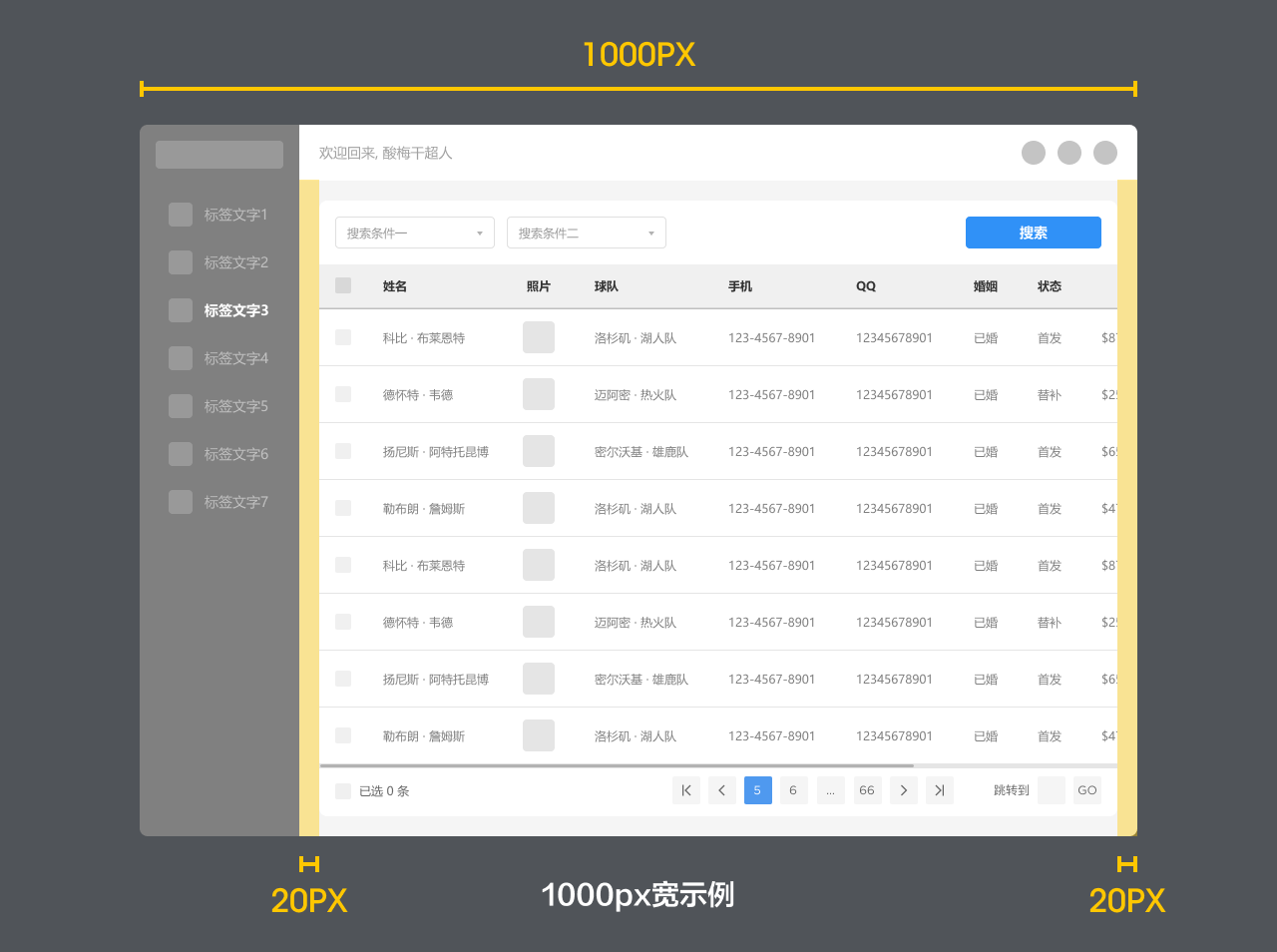
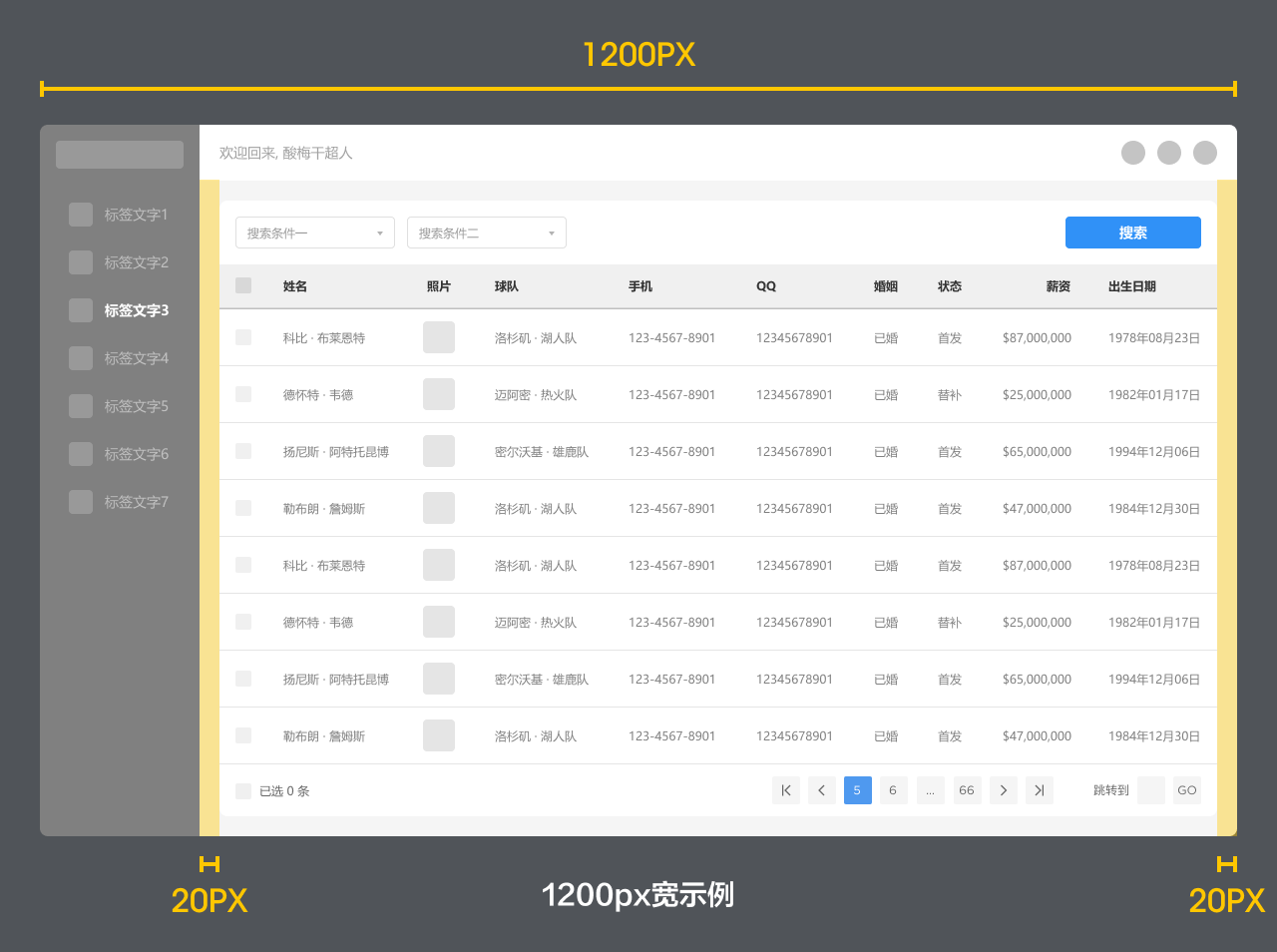
表格的响应主要是宽度上的响应,整个表格的宽度区域随父集元素的放大而放大。比如父级元素左右内边距为 20px,则表格整体宽度保持和父级 20px 的左右间距。



上方逻辑中表格可以无限延长,但它却不能无限的缩短,因为你不可能做一个只有 10px,20px 宽的表格。
过窄的表格不仅支持不了内容的正常显示,也毫无任何使用体验,所以我们要为表格确定一个最小的宽度。即浏览器视图即使比这个宽度更小,表格也不会再缩小了。
最小的宽度可以结合前端栅格系统使用的 Breakpoint 规则来制定,如 Ant deisgn 中 SM:576px,或 MD:768px。

如果不了解栅格的段落规则,也可以 “凭感觉” 定,最小表格宽度通常在 560-640px,当然,不管怎么定一定要提前和前端沟通,确定尺寸方案。
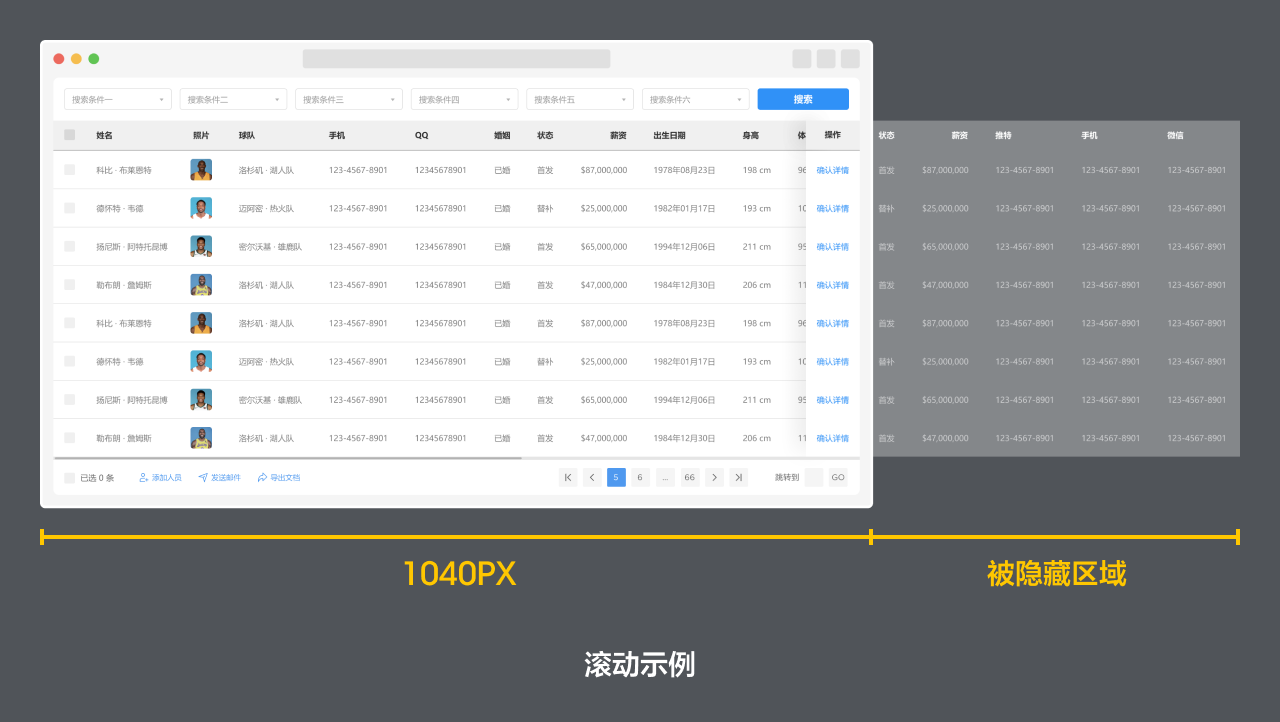
当表格内容少的时候,最小宽度只是相对较大宽度窄了一点而已。而当表格内容过多,最小宽度无论如何也不够放的情况,那么就会使用横向滚动的交互形式来隐藏超出内容。

单元格响应这是整个表格最复杂的一环,横向内容会超出最小宽度的情况,就是由单元格规则决定的。
首先,单元格本身也有最小宽度,原因和前面一样,1px、10px 宽的单元格没有存在的意义。所以可以根据需要,制定多个等级的最小单元格宽度,应用在不同的数据类型中。

假设表格中包含了 20 个表头,分别使用了 10 个最小 24px 和 10 个最小 80 px 的,那么单元格的总宽最小就是 240+800 = 1040px。
所以当父级整个表格视图小于 1040px 的时候,内容就会不够显示从而触发左右滚动的条件。

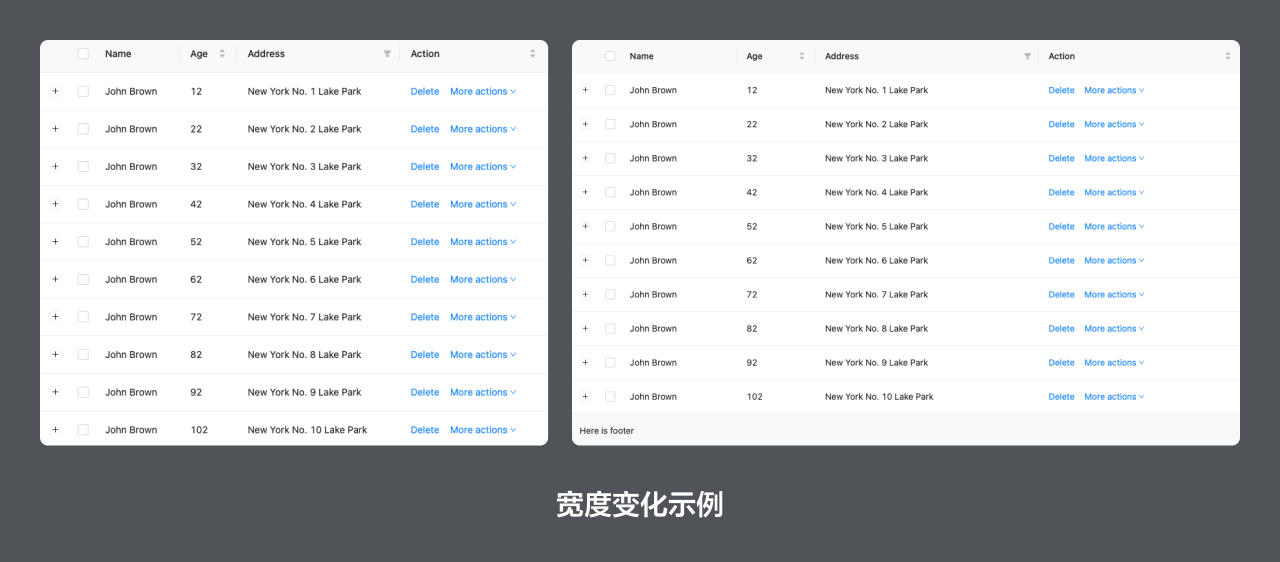
当上级表格宽度大于单元格最小总和时,那么单元格也就会随之变宽。最简单的响应逻辑,就是为单元格宽设置百分比。比如 5 个单元格分别是父级宽度的 10%、10%、10%、20%、30%、20% ,那么在父级 1000px 的时候它们分别是 100px、100px、100px、200px、300px、200px。
只要确保百分比的总和是 100%,不管你单元格是比例均分(5个单元格等分各20%宽),还是独立制定(上面案例),单元格宽都是等比缩放的状态。
虽然好理解,但这种初级的做法带来的问题也很多,那就是部分单元格没有被 ”放大“ 的需求。比如常出现在第一列的多选框,或者部分标签单元格、固定操作按钮单元格。
于是,为了预留给有需要的单元格更多的空间,提升体验,就会对这些单元格实施定宽的方式,剩下的单元格继续使用等比,只是计算的方法要减去定宽元素。
比如还是一个占比 20% 的单元格,在包含 2 个 48px 定宽单元格的 1000px 表格中,实际宽为:
(1000px - 2*48) * 20% = 180px

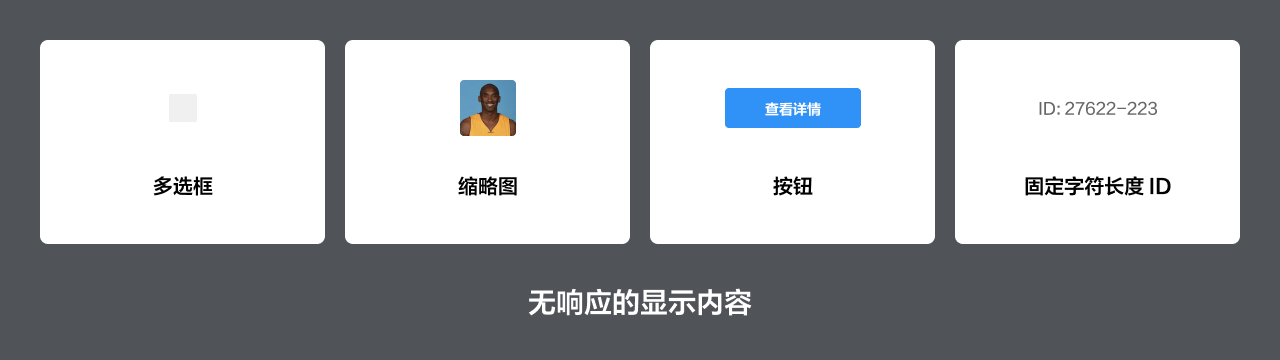
作为单元格的子级,内容也可以独立定义响应的规则。主要包含 3 种情况:
- 无响应
- 隐藏多余
- 换行显示
无响应就是显示的内容是固定的,比如多选框、缩略图、单按钮等单元格内容,它们没有大小变动的必要。

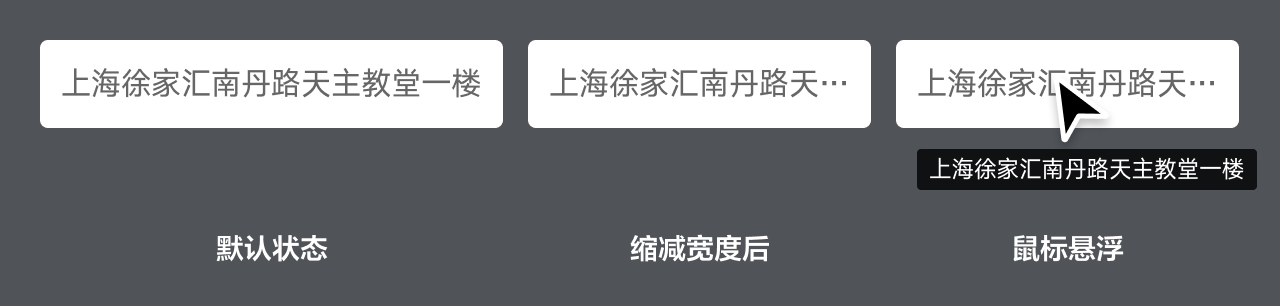
隐藏多余,则是主要应用在文本内容上,当单元格宽度小于当前文本所需宽度时,就会把多余的文字进行省略,这种做法适合应用在一些原本就不是太重要的信息上。
比如原本是 ”上海徐家汇南丹路天主教堂一楼“ 变成 ”上海徐家汇南丹路天…“,之后再通过鼠标悬浮弹出文字气泡框的方式显示所有文本。

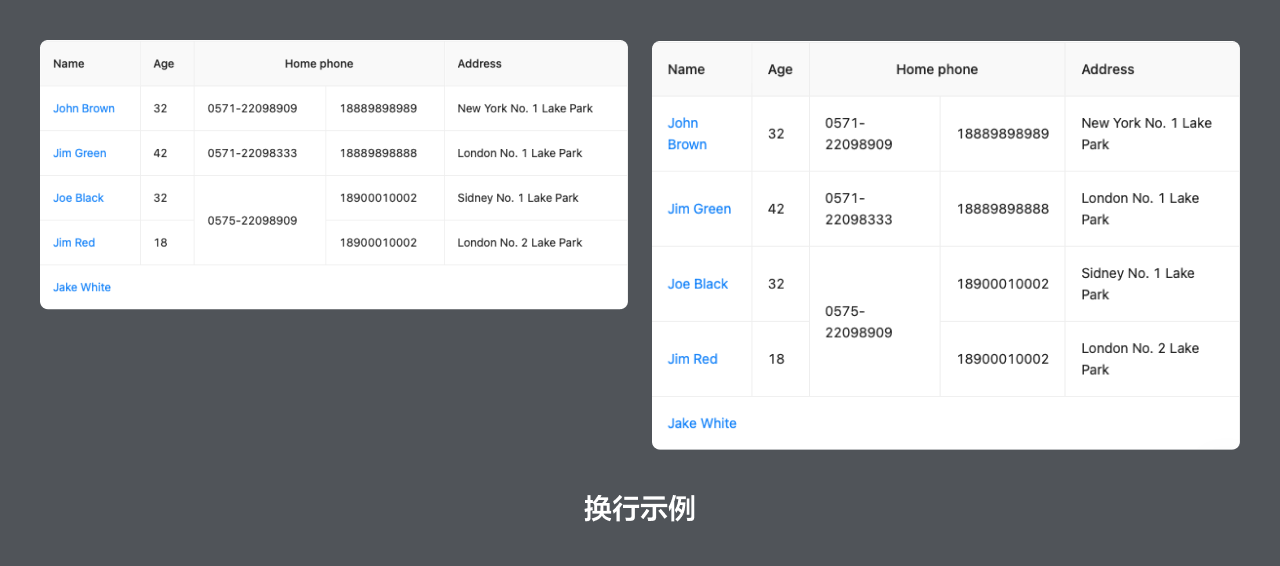
而换行显示,则是文本或多标签状态下,一行不够显示就换行的做法。除非一开始单行行高预留了多行显示的高度,否则多行内容就会撑高单元格。

以上就是表格在响应式模式下相关知识点。
随着经验的积累,实战经验丰富的 B 端设计师,就会在前期的规范环节制定出完整的表格响应逻辑,应用到前端框架开发和后续的设计,而不是做到哪定到哪。

表格首先是一个展示信息的组件,而单纯依靠布局和排版技巧,并不能解决所有的信息展示问题。所以,针对网页表格的局限性,我们要添加一些交互的细节来提升使用体验。
例如,单页表格数据量较大,有好几屏高,往下滚动后看不见表头,不能很好的识别单元格内容。
或者,表头属性数量较多,需要左右滚动,但是每行数据要不然操作栏目看不见,要不然对应 ID 被滑走了等等。
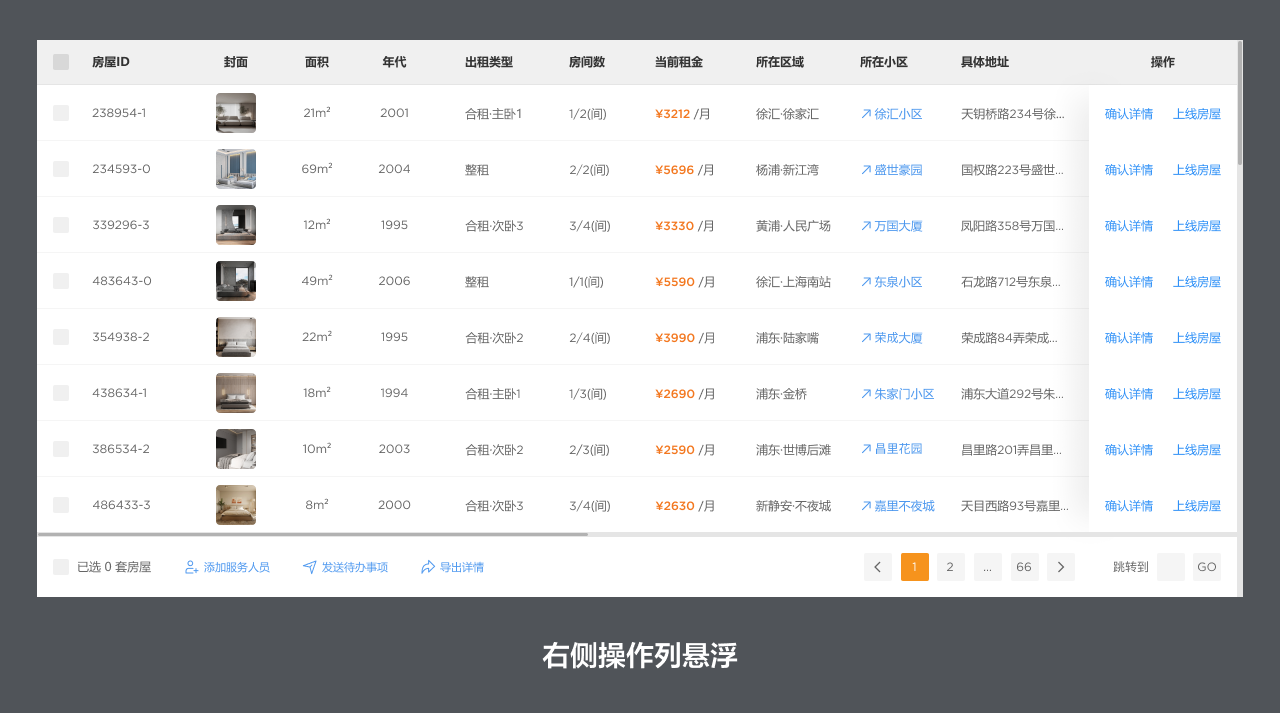
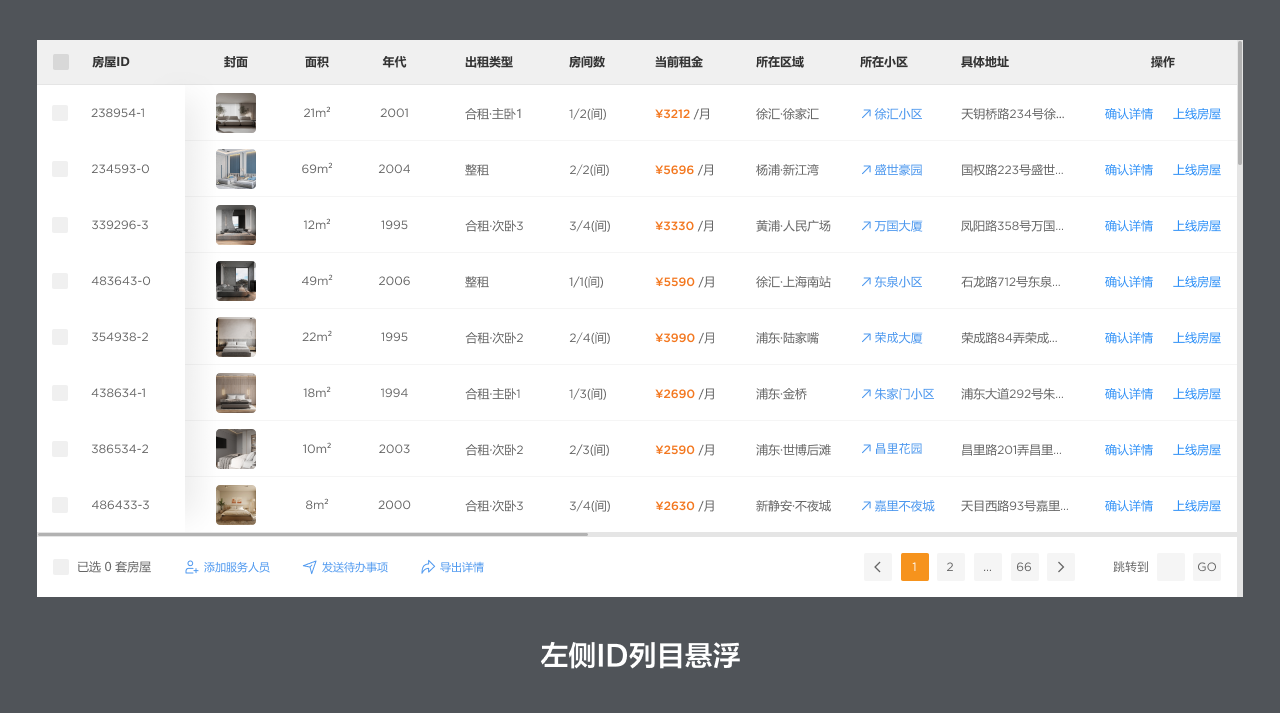
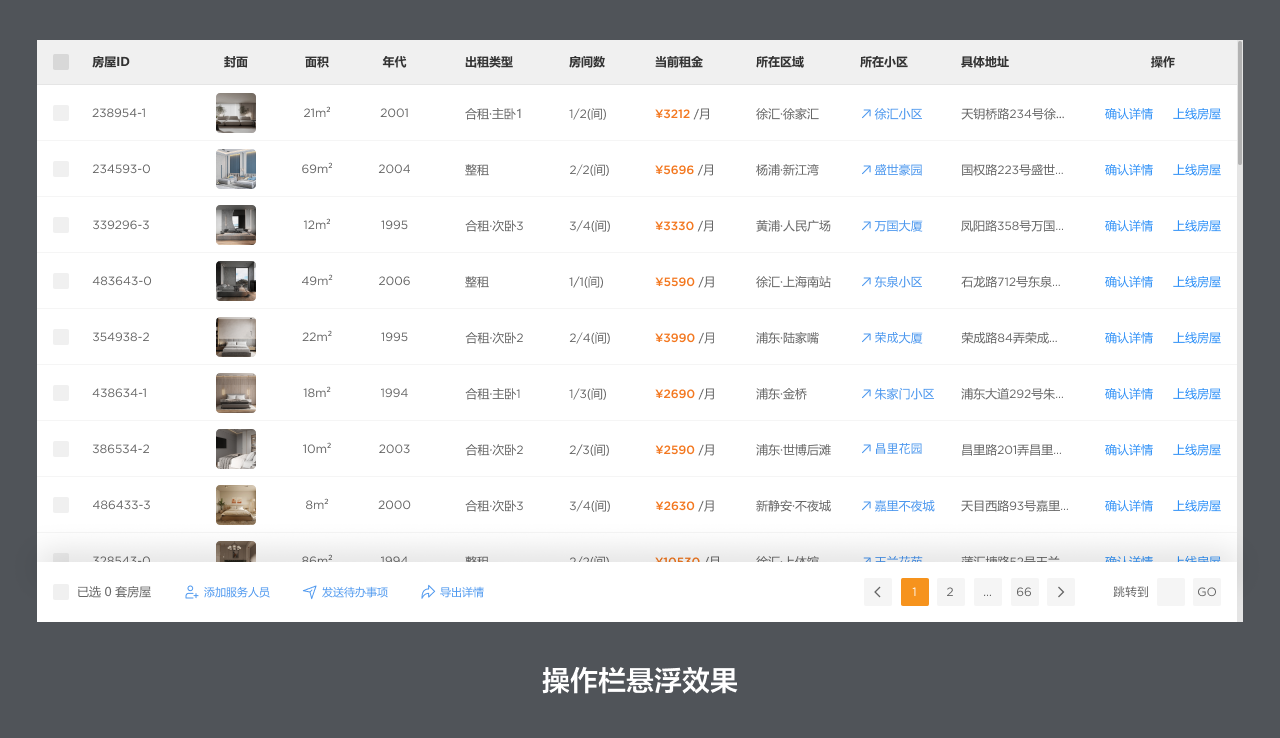
所以,表格的框架就可以做悬浮固定的模式,将需要被持续露出的栏目悬浮固定。





当然,除了单独栏目的悬浮,也可以使用混合模式,比如表头吸顶的同时固定右侧的操作栏。尽量将固定元素控制在 3 个以内,以免悬浮要素太多影响内容的浏览。

还要注意,除了笔记本触摸板和少数鼠标,一般用户是没有页面左右滚动滚轮的,所以当表格出现左右滚动情况以后,就一定要默认展示进度条,方便用户操作。
第二步,就是和表头相关的操作了。我们都知道常规表格页面中,表格上方还会有个筛选区域,专门用来进行筛选相关的条件制定。

但是,部分项目需求中,会将筛选的功能整合到表头栏目内,而很多新手甚至不能有效的区分筛选和排序的差异。
我们先对这两者做一个明确的定义:
筛选 Filter:对要显示的内容设置筛选条件,不符合条件的将会被过滤隐藏
排序 Sort:对已有内容的显示顺序进行条件设置,不会有内容被过滤或隐藏
这看起来好像很容易理解,但会搞混的地方就在排序的应用上。我们常规以为的排序,就像电脑文件夹列表一样,通过点击表头来决定内容通过哪个属性来进行升序或者降序。

在这种 “朴素” 的设定中,筛选是以单个表头属性为标准的,有唯一性。比如在学生数据表格中,可以以 ID、姓名、年级、年龄或成绩单个属性进行列表排序,选中其中一个属性其它属性的排序就被取消了。
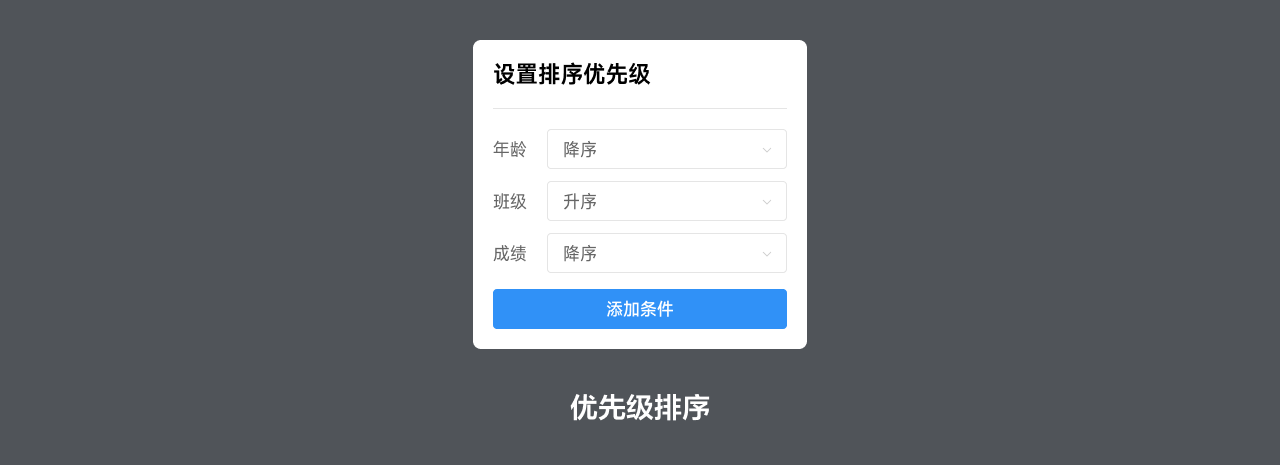
但是复杂的排序并不是 “唯一属性” 的,而是多个属性的并集,以及具备优先级和排序模式。还用学生数据表格举例:
优先根据年龄降序排列,同年龄下根据班级升序排列,同班级再根据成绩降序排列。
这里面叠加了三个属性,年龄优先级最好,然后班级次要,成绩最后,我们用图表的展示可以实现出下面这样的形式:

再进一步,这是我们条件已经确定才做出来的组件,要是要制定的属性不确定,要制定的属性数量也不确定,顺序不确定,排序模式也不确定……
这种情况就肯定要应用排序自定义条件的逻辑了,而表头自定义一加,那逻辑就立马复杂了,它的操作面板可能就长下图这样。

排序复杂了,并不代表筛选就不要了。部分项目的筛选除了在表格外的独立筛选区域,还可能应用表头筛选模式。即以单个表头纬度设置筛选条件,比如点击 “年份” 表头,设置起始和结束时间。
所以,只包含筛选的情况下,表头的图标就不是排序而是漏斗,点击后就要展开筛选设置面板进行操作。

而当多表头筛选和多表头排序需求并存的时候,怎么解决?
这里只建议在表头中留存筛选选项,因为筛选可以实现并集关系,即前后任何表头添加筛选项都可以组成完整的筛选条件。但是,这种交互难以完成筛选优先级排序。
所以,我们要将排序独立成一个按钮到表头之外的地方,而不是强行让两者并存。尤其是不要设计出有的表头是排序,有的表头是筛选,甚至表头的按钮展开面板里又会有筛选又有排序……



表头是针对列的操作,而针对行的操作,就是对单行列表的选择、展开和进入了。
前面我们有说过,表格第一列往往放多选框,通过点击选择当前列表行。它本身的交互并没有太多需要注意的,只要针对行的交互如果不止选择应该如何平衡。
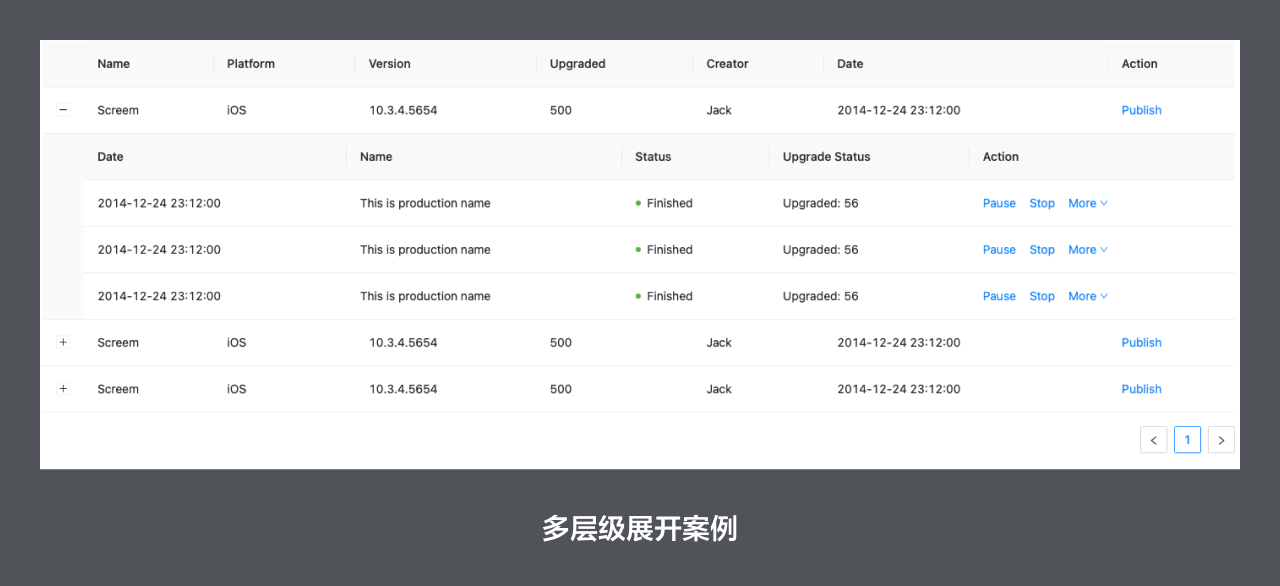
部分复杂项目喜欢在表格中添加 “套娃” 的需求。即单行数据可以向下展开二级数据,或者更进一步到三级、四级。

同时,每个数据行往往还关联详情页面,需要点击展开后查看更细节的信息。

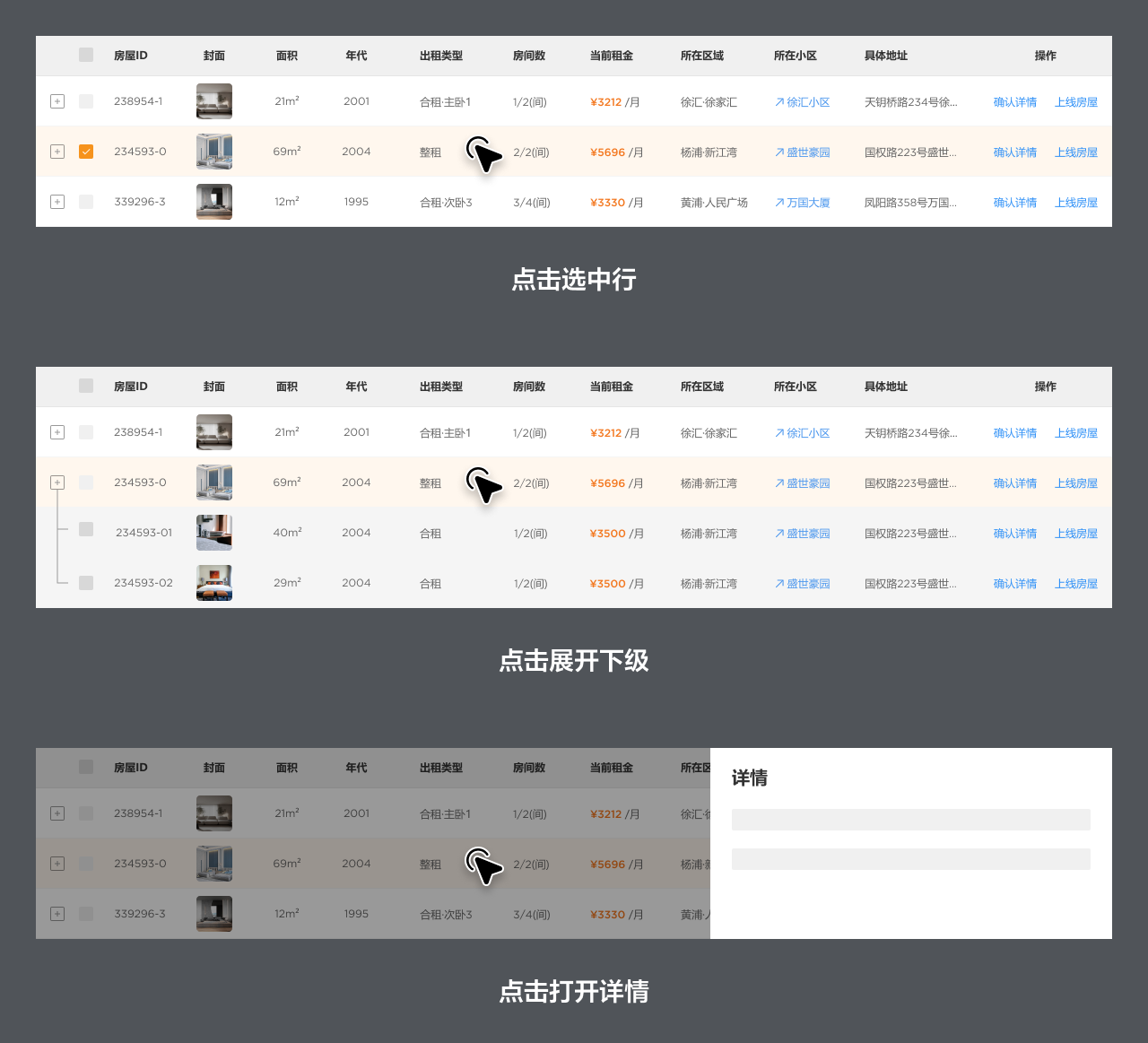
所以当多种操作需求混合出现的时候,我们就要具体分析这些需求的优先级了。到底是多选操作频率最高,还是查看下级行,打开详情页。
这是为让点击整个数据行这个最便捷的交互可以关联到最高频的操作上。而其它低频操作的交互则只限定在对应的按钮或图标上即可。

因为多选需求往往需要我们在一系列数据中选择很多条数据,一个小小的复选框不仅选择起来麻烦,且通过查看右侧的内容筛选数据行,再用右手握鼠标按需点击最左侧的多选框,是非常别扭的体验。
还有一个需要注意的细节,就是当多选和展开下级列表共同出现的时候,选框和展开图标的排列。
通常一个数据行第一列的内容,应该是整行逻辑层级最高的元素。如果子数据行是被独立出来需要单选,那么展开图标就要放到选择前面。如果选择数据包含了该行和所有子行,那么选择就应该在展开图标前面。

当然,如果展开数据和父集就完全不是一种类型,用另一套属性,那么它也就没有被同时选中的需求和可能,不需要为它添加选择框。所以,这种情况下多选框也应该放在第一位。

最后,就是解决单元格的交互了。常见的单元格交互可以总结成下面这几类:
- 点击打开页面
- 点击复制内容
- 点击修改内容
- 悬浮提示说明
点击打开页面很好理解,比如单元格内的数据是链接、图片、按钮然后实现跳转或弹窗。
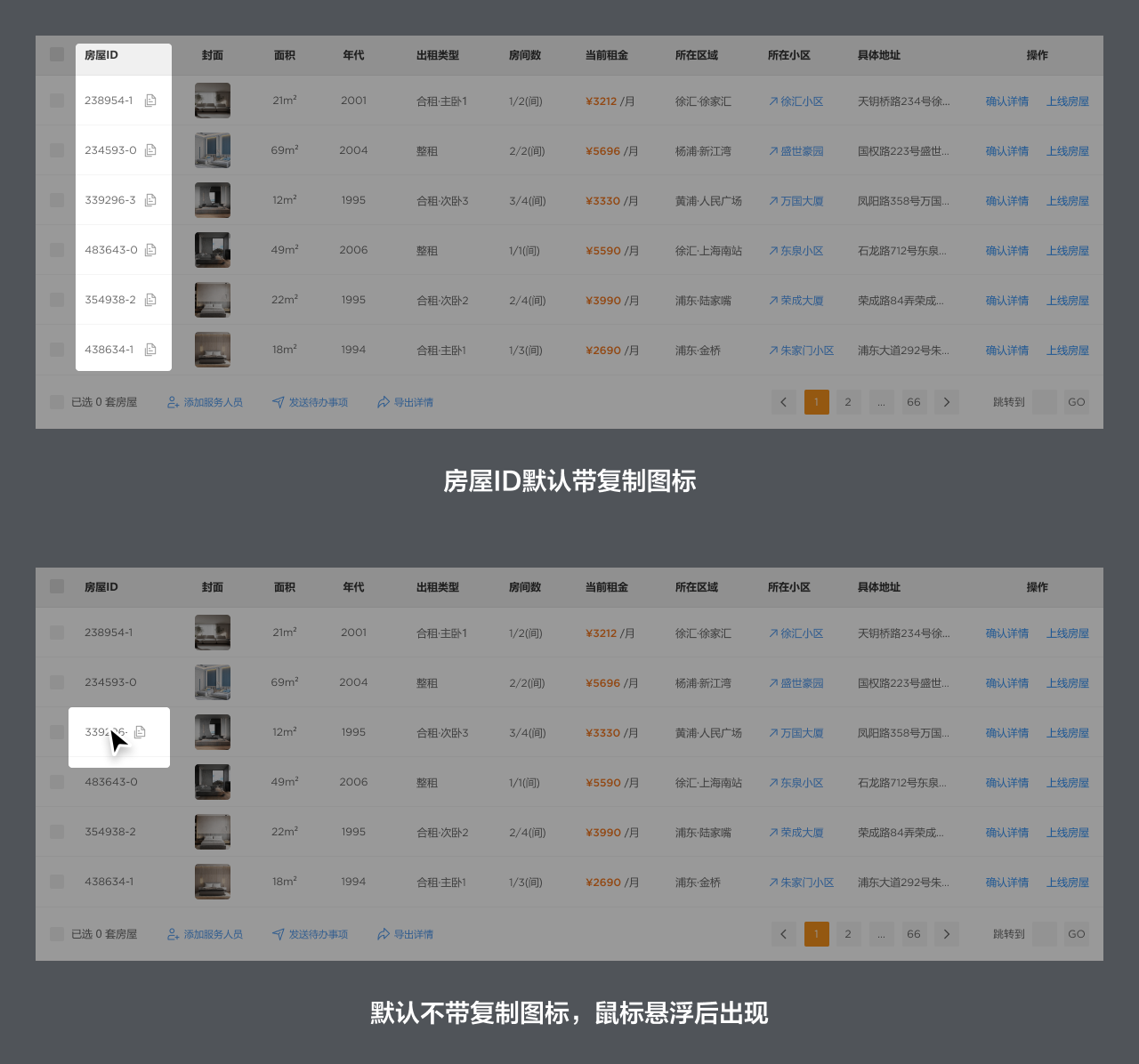
而复制内容,则有一些需要注意的细节。表格中有一些数据是没有实际阅读意义的,它的存在就是用来做特定的校对或者是复制出去,比如 ID 号、哈希值、订单号等。
常规的做法是直接在右侧添加一个复制图标,但对于一些偏复杂的表格来说,所有可复制的单元格都加复制图标是非常影响浏览体验的。
所以,我的建议是都是默认隐藏复制图标,只有当鼠标移动到对应单元格的时候会显示。同时,这个图标可以覆盖到数据上层,因为既然鼠标移动过来为了复制,那么数据被遮挡在这阶段自然无关紧要,为整体页面预留空间

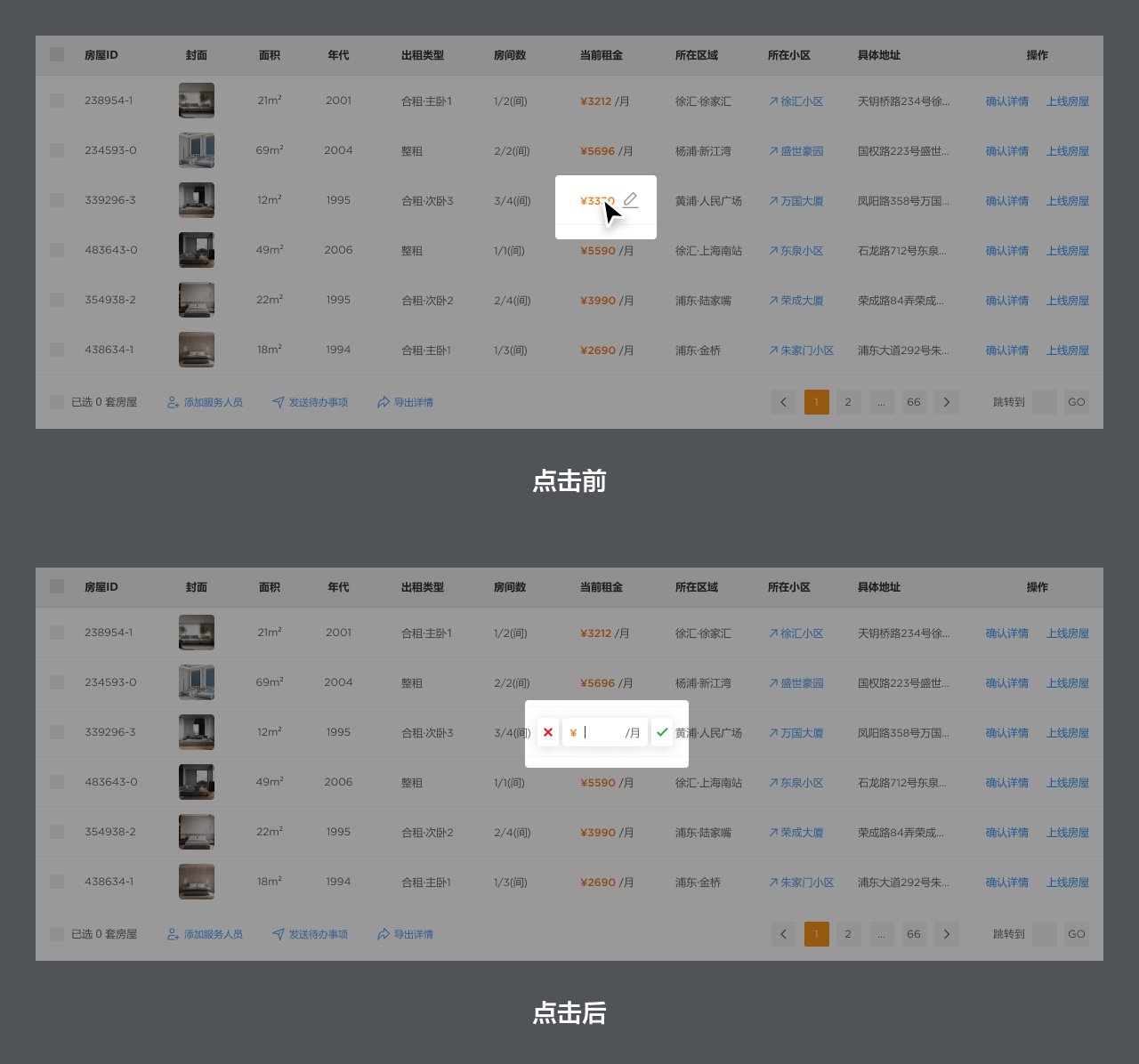
这样的操作按钮隐藏浮现方式,也适用于单元格修改的操作。但是,和复制不同,单元格信息编辑通常是编辑文本信息,还有后续的操作步骤。
如果点击进行文本编辑,那么建议在该表格打开一个新的输入浮窗,且浮窗内输入框文本和原来文本位置持平实现顺畅的步骤转换。
同时建议,为了防止误操作,尽量增加确定、取消按钮,防止误操作覆盖原有数据且无法撤销。

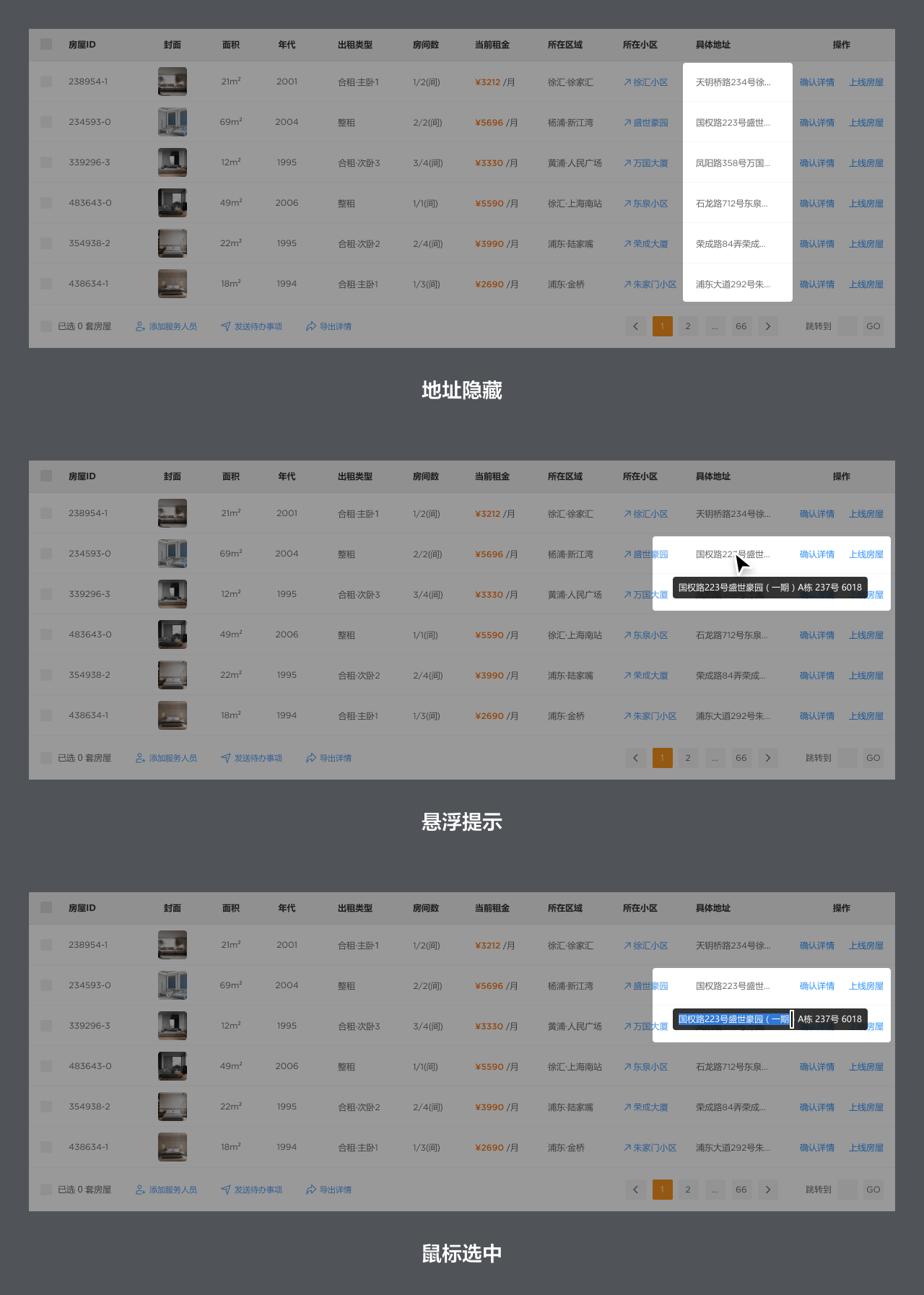
最后就是单元格的悬浮提示了。B 端控件中的气泡框就是用来做提示的控件,但它只是手段。为什么需要悬浮提示,提示什么内容是我们需要考虑的。
对于及其复杂的表格来说,往往是没办法支持所有数据都完整展示的,我们会在使用省略号对它进行截断。但截断不意味着用户完全不需要在表格查看到完整的信息。
所以,就可以通过气泡的做法,将信息呈现给用户。而呈现过程中,尽量确保鼠标可以移动到气泡上复制里面的文字内容(和全部复制不一样),而不是鼠标移走就直接关闭消失。

熟练运营这几个交互方式,并统一对应的使用规则,就能确保整个项目的表格单元格操作预期的一致,不需要逐一进行尝试和鉴别。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com