在我们使用的产品中,多多少少都会有一些微交互的穿插,但由于微交互性能的不抢眼也不明显的条件下,所以往往会被很多设计和开发人员所忽略。
但在一个优秀的产品中,微交互却是必不可少的重要关口,它直接承载着用户在使用产品时对产品细节的细微体验。虽然在互联网产品早期,微交互曾被人称之为是“很炫酷的特性象征”,但时隔今日,在这百花齐放的产品大环境中,其实微交互已经慢慢从肤浅的炫酷转型为附有内涵的用户体验关键要素了。

作为产品细节体验的重要承载,微交互的价值与地位逐渐提升,在用户使用产品过程中,它不仅仅能促进产品与用户的互动性,而且还能激发用户对产品的积极感觉,并且最终影响用户的整体行为。

微交互的基本概念就是指:关注一项主要任务、一个目的得事件过程。通常情况下,微交互需要关注得是这个事件的整体交互过程,并且它存在的目的也是为了让用户在使用产品时能感觉到顺畅性、一致性,并产生心理的愉悦感,从而让用户喜欢产品,爱上产品,从而留住用户。

如果笼统概括的话,可以说微交互几乎会遍布任何设备、任何应用程序中。并且他们存在的价值就是让用户高兴。就单纯从产品说起,如果说在产品设计中,在大多数用户与产品接触时都能发现微交互的存在与应用。
1、你在Web看一段话时结尾展示是“…”时,那么通过你的心智程序,你就会下意识的将光标停留在这段话上,在这样的情况下,微交互就会出现了,则在这段话的周围就会出现这句话完整的展示从而被你浏览。

2、还有一种常见的就是在你输入错误的信息时系统会自动识别,并在末尾弹出消息提示,提示你需要从新输入,更有优秀的系统会从你开始输入时就跟进你的输入状态,时刻提醒你输入的结果是否正确。
其实这些小的视觉暗示和微妙的指示就是所谓的为微交互,也有人称之为“围观互动”。虽然这些微交互平日不太容易能被用户所直观的发现,但也就是这些微小的交互,才能提升一个产品的整体用户体验。所以说,无论他们是多么的微妙,你都需要重视起来,并尝试着将一般的设计方案和这些结合起来使用,并提供一些有效的信息,这样才能让你的用户在浏览产品界面和执行操作时有基本的保障。

知道了什么是微交互后,你还需要吃透微交互它到底是怎么工作的,只有这样才能确保你灵活的使用微交互…
微交互的工作一般要分为四个基本要素:触发、规则、反馈、循环。

触发简单讲就是“启动微交互”,例如:点击按钮或点击鼠标。这里需要注意的是,触发并不单纯是人为操作的开始,它也同样包含系统自动启动的操作,比如说在你设备上收到一份邮件或短信时,这时的你其实并没有任何操作,但系统就会有一个微交互启动为你提示,这时的微交互就是被动的。
这些所谓的启动微交互,需要注意的是必须与一组已经拟定好的操作规则一起工作,这些规则里包含了什么能做,什么不能做的内容。

微交互的规则就是表明用户在操作后产品该如何按照用户正确的心智程序进行微交互,它决定了触发之后会发生什么事情。因此,当你在拉下界面时,产品的规则就应该包含下滑的规则,这同时也能表明用户当时的心理是希望看到界面以上的结果或者下拉刷新看到更多新的结果。同样,规则就是规则,在你没有进行操作时,规则时而也在生效,例如:微信里对方并未添加你为好友,但依然和你说了句话,规则就是生效的,这里的规则就是阻止了信息的传入。

顾名思义反馈在现实中就是你与人对话交流,对方馈赠你的信息,在产品中这个环节也同样必不可少,它的存在可以让用户明确知道在用户操作后产品发生了什么,出现什么结果的回馈信息。在微交互中,用户看到的、听到的、操作的、甚至包含感觉到的,都是可以反馈的。
例如:
1、看到的:希望打车,看到的反馈就是地图和输入起始地/目的地的界面,这就符合了用户心理;
2、听到的:在与人聊天时,其他人也和你说了句话,就听到手机“蜂”一声,这样的反馈就是提醒用户听到有新消息;
3、操作的:在任何产品中都需要用户操作,那么然后反馈用户操作结果;
4、感觉到的:这包含界面样式、产品交互是否符合用户心理预期,并通过预期实现操作后得到想要结果,这里面就包含感觉到的反馈;

循环在微交互里属于次数的说明,在我们手机设置闹铃时就经常看到有提醒一次、一周提醒等说明,这就是循环的微交互,循环的微交互基本上定义了交互的某种性质,它会告诉你随着时间的推移发生了几次,发生了多少。
例如:在你去银行自动取款机取钱时输入的密码,如果输入错误,就会提示你还有几次输入,这样的就是循环的过程,等于是在原地打转,但当你成功进入后就会从这个环节进入到下一个环节继续循环。

说了这么多,我想你应该知道了微交互的工作方式以及流程,那么接下来要说的就是微交互需要在何时、何地以及如何才能正确使用了。
现如今产品几乎都带有滑动的交互,之所以滑动越来越多,是因为滑动交互可以清楚的展示给用户行为操作路径,而点击确实短期记忆性的,当用户想要开始滑动时,这是用户操作前的准备,而当用户正在滑动时,这是操作中的节点,这时滑动的界面就会随着手势的方向进行移动并告诉用户界面即将去往哪里,下次想要找到该从哪里找的路径,在操作结束后,微交互完成,这时操作后的结果,这一整套流程下来,通过短小的微交互,就能很清晰的告知用户他在做什么以及他做了什么。

下拉/侧拉菜单就像产品某个界面内的一个抽屉,它里面包含了当前界面赋予的更多选择,并且还能占据极小的空间,根据用户的心智程序来讲,竟然是抽屉就应该拉取,这才符合环境映射的条件。当前在产品设计内,几何都包含了下拉/侧拉菜单的微交互,例如淘宝的侧拉菜单、美团的下拉菜单都是微交互的展示,在轻松点击后,界面tab则下拉或侧拉出一个抽屉,里面就包含了N多个附加选择或者筛选器。

对于产品的不断迭代与改版,其界面一定会发生一些细微的变化,更有时功能会作为转移,那么为了能更好的引导用户的操作路径,就需要用到一些引导页,我这里说的引导页并不是启动页后的大篇章引导,而是在半黑透明遮罩的同时,流出需要用户操作的功能引导,在聚焦了操作功能上,赋予一些微交互,会加大用户对产品的认可,包括喜欢新产品。

在用户正在输入一个列表菜单时,最需要的微交互就是即使反馈,作为产品首先应该赋予用户的就是安全与人性,安全是指产品在用户心理的怀疑指数多少,指数越低安全度越高,而人性就需要操作的了路径与展示是符合用户的心理预期的。安全与人性都可以通过微交互来实现,例如在建设银行APP登陆前会出现安全扫描,在支付宝输入了支付密码后出现的结果符合了人性思维。

有些app会出现卡片类样式的界面,并通过用户的操作实现卡片淡化和卡片丢弃等微交互,这样的微交互则更加具象了用户的真实空间感受,通过与真实环境的结合,将用户带入产品,使用户在使用产品时会有现实版的感觉。例如:陌陌的附近人卡片丢弃,网易音乐的音乐专辑封面淡化。

微交互在产品内可以说是无处不在,虽然这些都是一些很小的细节,如果只是静态展示可能并没有太大作用,但通过产品与用户的这种互动,变相交流,微交互在产品的整体体验上就可以增加巨大的价值,这也可能是所谓的“宜家效应”吧,用户在自己亲手制作或行动时,才能赋予产品更大的价值感。
好的产品必须拥有这种精心设计的标志,它不仅包含了对用户的心智理解,更多的,是对用户的一种尊重与情感抒发。
















































UI设计的核心是‘美学’,以前两篇向大家介绍了如何提升审美能力和界面排版,本文将结合自己的工作经验,向大家分享一些UI界面排版设计的技巧,希望能给想要提升排版能力的设计师带来一些帮助与启发。
排版是每一个设计师都必须具备的能力,也是UI界面设计中最难的一部分。它以各种形式存在界面中,如:纯文本排版、图文排版等等。是设计师在做设计时接触多的地方,却也是初中级设计师忽视细节最多的地方。好的排版,能快速有效的将界面中的重要信息传递给用户。因此希望能通过本文,能让大家对排版有一个新的认识。
关于排版设计,我总结归纳了6个设计技巧(还有许多技巧),当然这些方法不是绝对,但是如果能融合贯通的将这些技巧运用到排版设计中,对界面设计感将有很大的提升。
分别是:
选择合适的字体
对齐原则
亲密性原则
具备呼吸感的力量
合理运用留白
对比的力量
选择合适的字体
同的字体有不同的性格属性,字体选择对界面排版设计具有非常重要的作用。所以我们在做设计时间时,首先需要考虑产品的的属性,目标用户,不同的产品与人群适用于不同的字体。如黑体粗体字醒目突出,适用于画面感强烈,突出强调信息的用途、细体字精致简洁,适用于女性行业、时尚、科技、餐饮等类型内容;宋体、粗体字醒目突出,适用于画面感强烈,突出强调信息的用途等。如下图不同的产品属性使用不同的字体。

最后提醒一下大家,在同一款APP中,最好不要超过两种字体。
对齐原则
在做界面设计时,需要保持界面上的所有元素都存在一种视觉联系,而不是将元素随意摆放在界面上。对齐会让界面排版井然有序,阅读起来会非常流畅。常用的对齐方式有:左对齐、居中对齐、右对齐。

我们做界面设计时,需要根据实际业务场景去选择合适的对齐方式,形成统一的视觉流。

亲密性原则
亲密性就是在设计时将相关的项组织在一起,这些相关的项可被看作成一体的,一组的。从而吸引读者的目光,能够顺畅的理解我们所表达的意思。这样的设计可使使页面变得有条理、阅读逻辑清晰、页面留白变得有组织感。
在做设计时,我们只要充分理解界面中各元素之间的关系,就会合理性的去运用它,掌握它。

具备呼吸感
字体行间距、行间距、行长是我们进行排版设计时,调节最频繁的属性。间距过短,会让用户难以阅,间距过长、会让用户阅读起来比较稀疏,只有创造具备呼吸感的文字排版、才会用户阅读起来保持愉悦的心情。
行间距:行间距本身没有一个标准的数值,在设计时我们通常会根据字体的属性与运用场景去设置(一般而言,很多时候我们在设计时,通常将行间距设置为字体的1.5倍),增加文字的呼吸感。

字间距:字间距指的是文本在横向上的间距。虽然很少有设计师在字间距花费较多的时间,但在文本的阅读上起到非常大的作用。如字间距过于拥挤时,将会降低文本的可读性。

行长:行长是指文本每行的长度,在不同的平台,需要保持不同的文本长度。单行文字如果包含的字数太多,将会导致用户阅读起来感到疲惫。合理的行长会使用户在阅读时很顺畅,反之则会使阅读成为一种负担。

合理运用留白
留白是设计师老生常谈的事情,存在页面布局中的各个元素之间。留白能够突出页面中的主要元素,制造页面的视觉焦点,吸引用户的注意,提升页面的体验感。
留白能够使得元素之间的关系更为清晰,更容易被感知,增加页面的呼吸感,显得更为和谐。

对比的力量
对比的目的是营造视觉感官上的变化,避免页面排版单调,增强视觉效果。合理运用对比原则,能在很大程度上提升页面中文字排版的层次感与设计感,还可以组织信息、清晰层级、在页面上指引读者,并且制造视觉焦点。
大小对比:视觉元素体量之间的差异,能够制作视觉冲突的效果,使页面的视觉层次更为清晰,体量越大则层级越大,也就越突出。

颜色对比:颜色在排版设计中起着很大的作用,能起到点睛之笔。合理运用色彩对比可以有效地突出重点、区分信息,还可以起到装饰画面的作用。

此外常见的对比有:材质对比、形态对比、空间对比等等。
排版是数字时代每个设计师都需要学习和掌握的重要技能,无论你的设计项目是什么样的,这些基本的规则总能给你的设计带来更好的效果。不过这些排版技巧都还只是非常基础的部分,在实际的设计当中,还会涉及到很多更加复杂的排版布局——但是这些基础,始终是最重要的事情。
如果说设计思维是设计师做设计的基础,那么用户思维就是你发现和解决问题的能力,到底什么是用户思维?有没有一些具体详细的解释让我们了解它呢?请看分享。
用户思维-环境

说到用户思维第一个必须是用户环境,环境分为设计师的设计环境,以及用户使用你的产品环境,以及物理环境,是不是有刮风、下雨的恶劣天气。
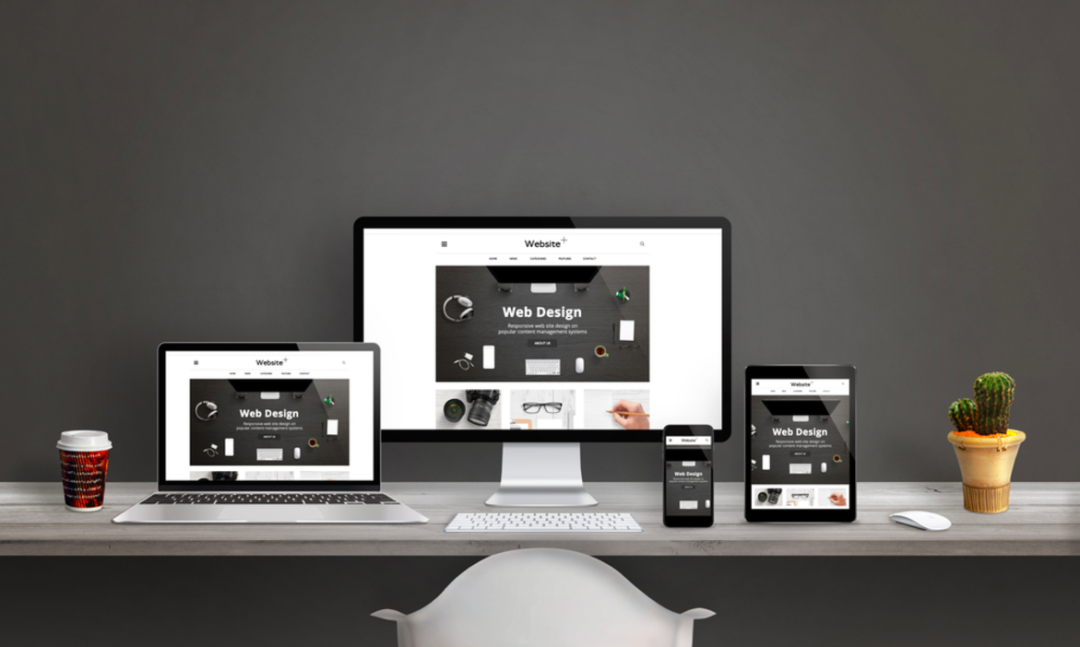
1.你的设计环境

▲上图是大多数设计师平时工作环境,每天早上我们带着一杯星巴克,用着苹果电脑,打开iMAC做着设计,效果图每张图片都精挑细选,我们也理所当然的以为我们的用户也和我们一样,大家都是用的苹果电脑,用的苹果手机?
2.你心中用户的环境

▲很多设计师作品集里面喜欢放用户画像,我们理想的用户画像都像上图一样,用户都是白领,聪明学历高,能很好的看明白你的设计,也会使用。就像我之前做支付宝,也曾以为用户都是如上图所示,其实不是。很多时候用户的场景和我们想象中相差甚远。
3.用户实际的环境

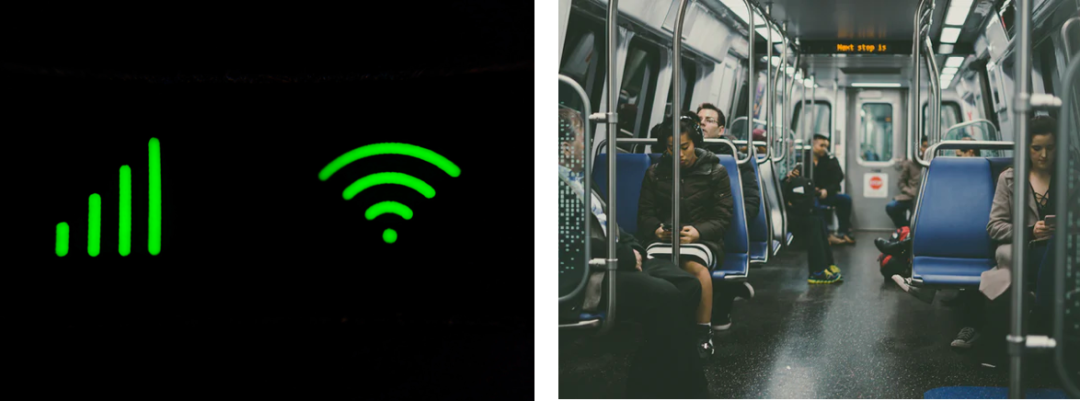
大家都是每天地铁里面,在没有wifi和4G的公交,地铁里。也都是用的大屏设计,各种安卓手机。

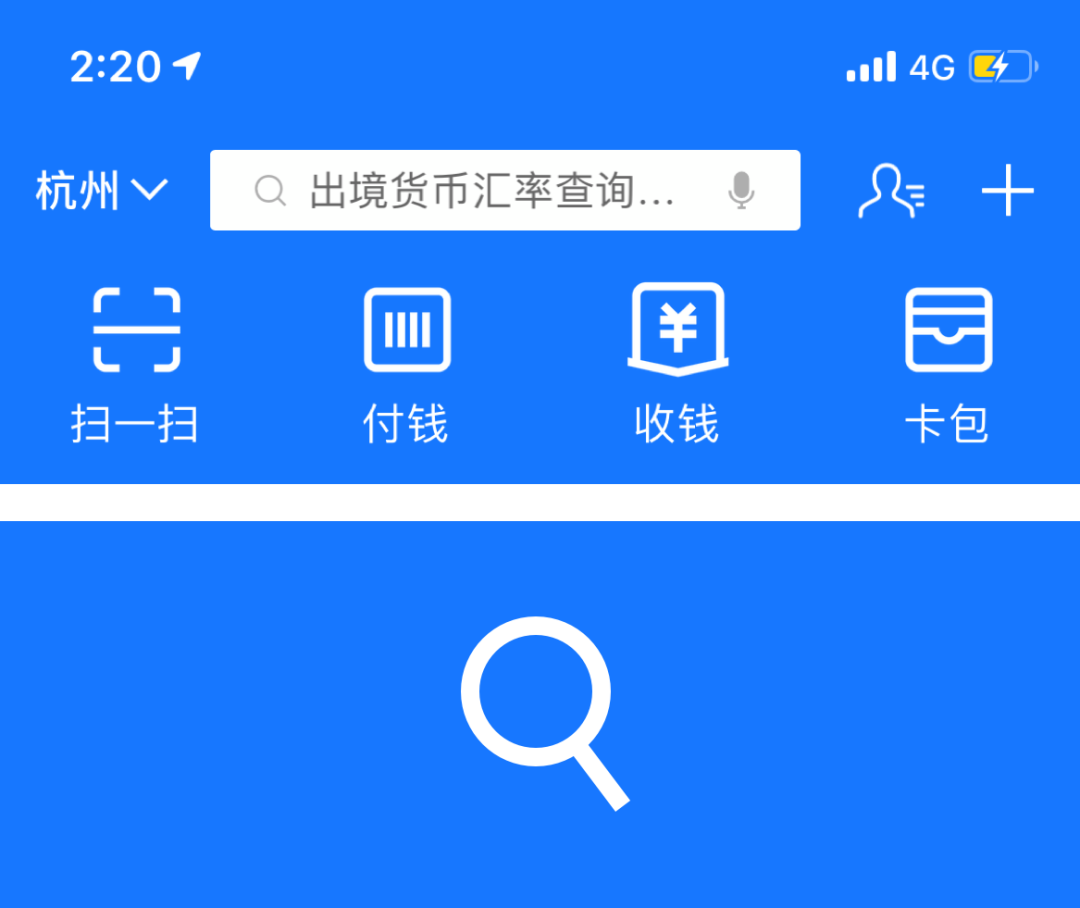
▲举个例子,这个「放大镜」,做设计是人都知道是代表「搜索」但是在我们走访线下实际场景时候,下沉到三四线城市的时候,很多时候人们并不认识。

▲三四线城市用户就觉得这个像「平底锅」,不知道是什么意思,这种情况不在少数。

▲家里有一台台式电脑给父母用,有一次打电话给我说,有个流氓软件经常弹窗,我教他们去我的电脑,找到「设备管理器」卸载掉即可,结果,父母问什么是「设备管理器」?
所以,你会发现,用户其实和我们心目中想象的相差甚远。我们觉得很基础的互联网知识,在他们那里可能会很复杂。
4.用户设备环境

机型尺寸:安卓机的机型远远比我们想象的要多,各种超大屏,国内厂商各种千奇百怪的屏幕,这些做设计都需要考虑。

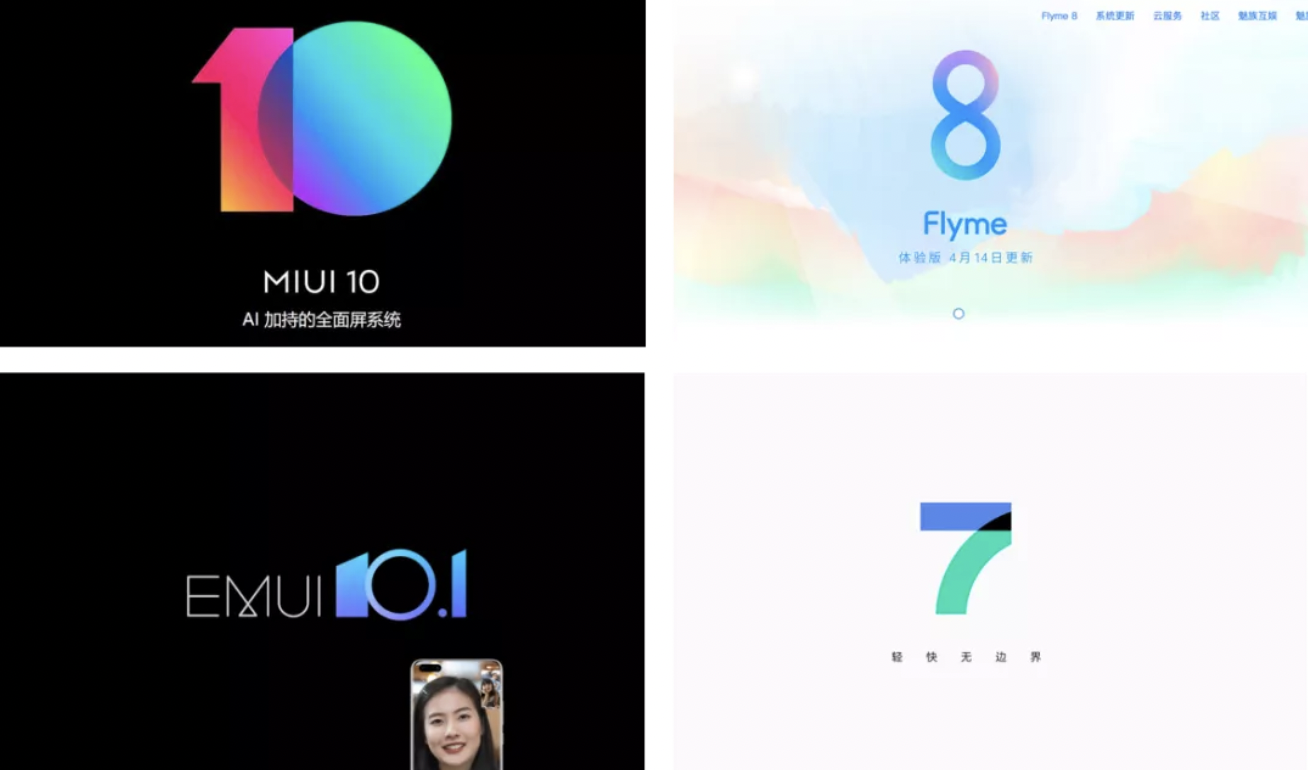
操作系统:不同的操作系统,有华为系统,小米系统,魅族以及各种第三方定制的系统,这些系统上呈现效果,都是需要在设计时候需要去考虑的。

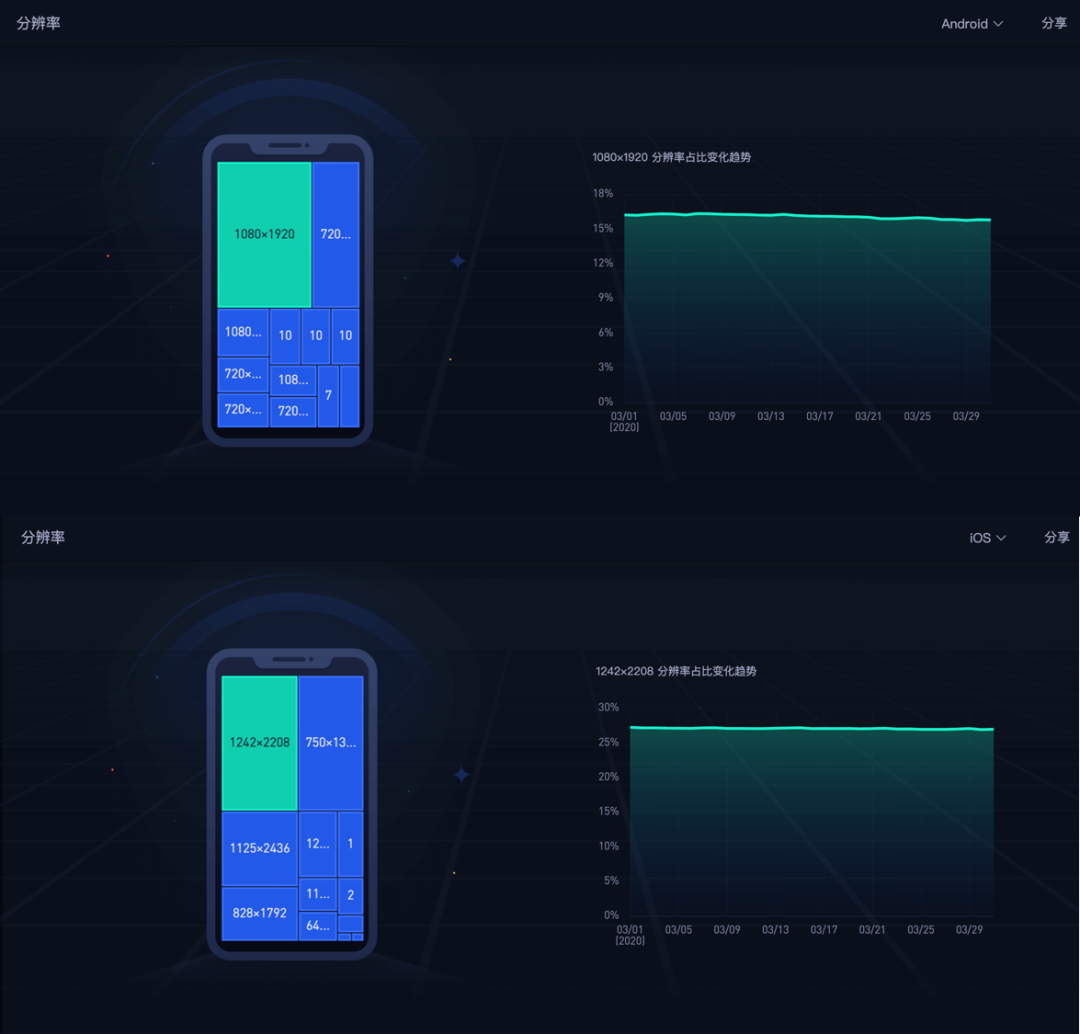
手机分辨率:安卓和苹果屏幕各种大小,和主流的分辨率,设计时候如何适配,才能很好满足主流用户的体验,也都需要设计师提前去规划。
5.用户物理环境

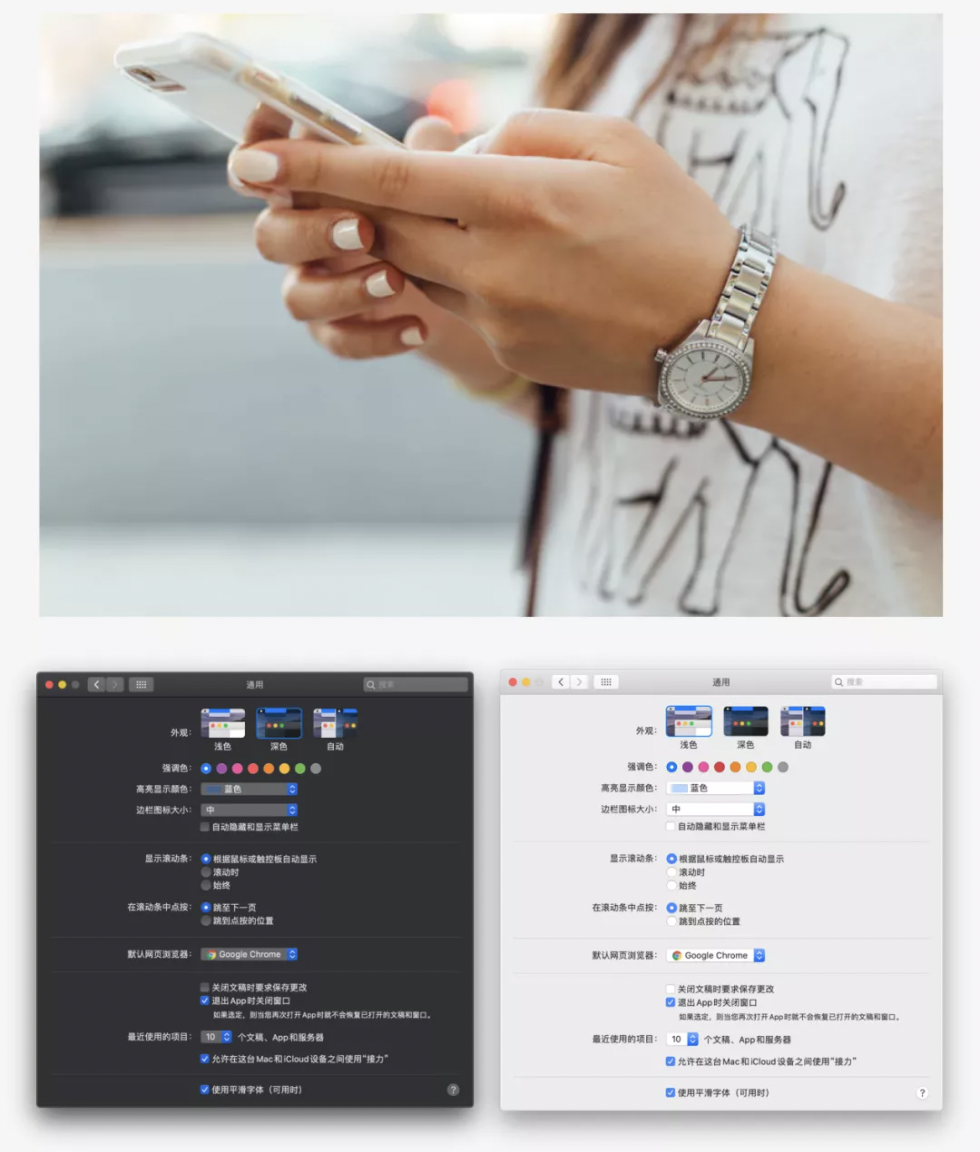
室内环境:用户在室内使用我们产品时候,是不是应该考虑如果是室内,光线可以自动的调节。比如苹果的系统,会根据用户室内室外的光线,调整亮度。

室外环境:用户在阳光下使用,那么亮度变化,阳光下字体识别度等等,都应该考虑进去。比如白天和晚上使用苹果电脑时候的场景,是否有不同,比如iOS系统的设计,也是重复考虑用户实际用户场景。

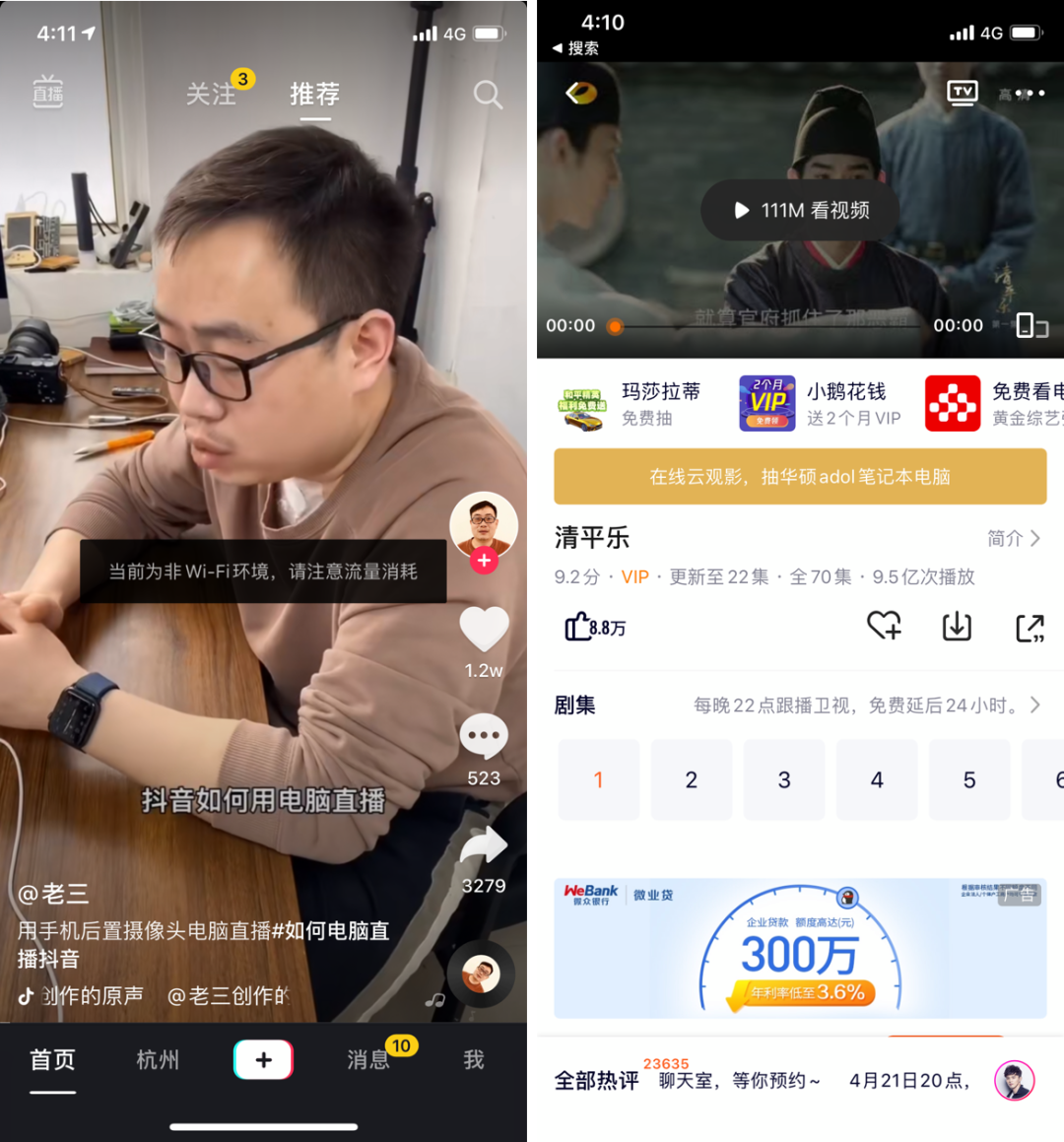
网络环境:用户在有无限和5G情况下的体验,是不是视频直接播放,减少等待,当用户在地铁手机网络不好时候,视频是不是支持缓存或者提醒用户在使用流量。所以在产品设计时候,重复需要考虑用户这种场景。

▲抖音和腾讯视频,在用户非wifi情况下,会提醒用户当前网络环境,提示用户注意流量使用,除了流量提醒,其实包括网络加载不出来时候,如何设计产品策略都是需要设计时候考虑的。

噪音和隐私:比如在公共场合噪音大的时候,产品体验该怎么优化,有木有可能声音自动调整大,比如微信当你外面很吵时候,直接把语音放耳边,就从外放变成内放了。

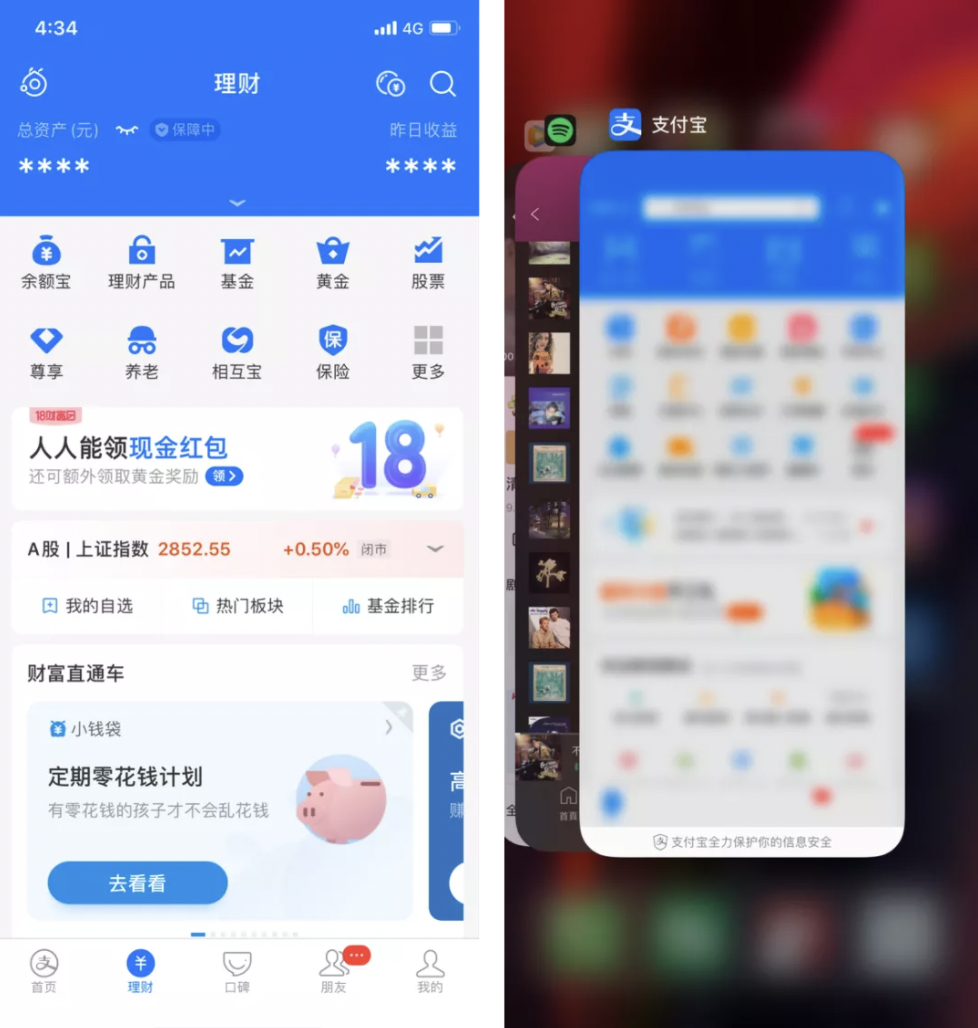
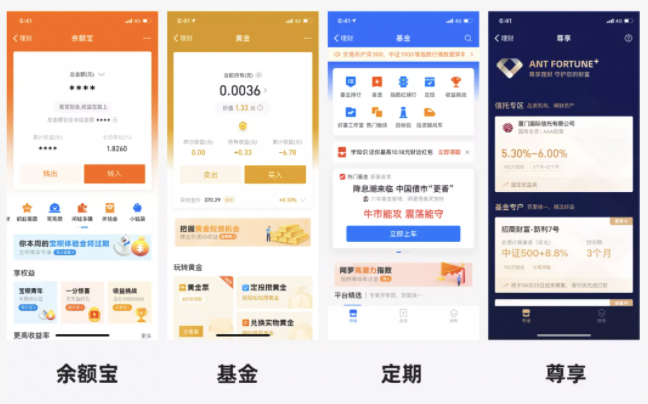
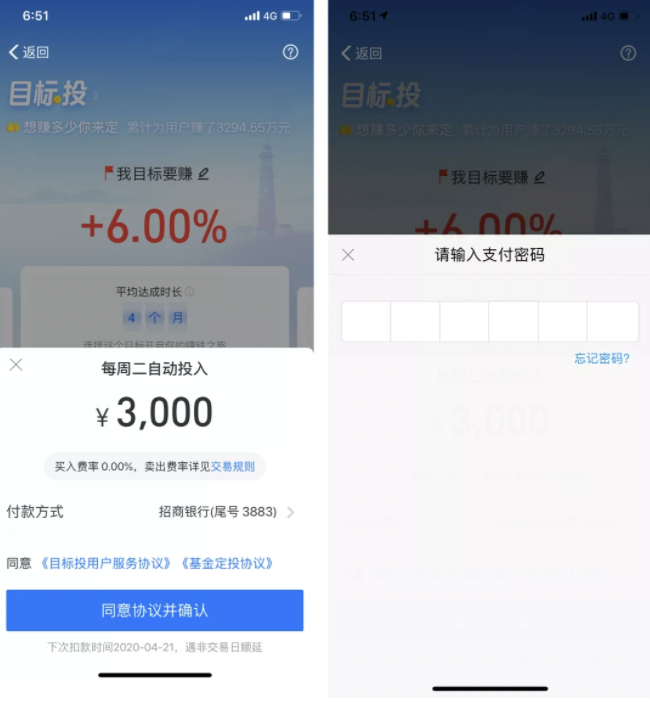
▲比如支付宝理财页面,资产和收益显示可以隐藏金额,保护用户隐私情况。以及支付宝在系统后台时候,可以隐藏页面。

总结下,我们平时设计中提到的用户思维,其中关于环境的考虑就包括这些:
用户实际环境
机型尺寸/2.操作系统/3.屏幕分辨率
用户物理环境
1.室内环境/2.室外环境/3/网络环境/4.噪音和隐私
该怎么去做?

1.一部苹果一部安卓机
之前在淘宝天猫时候,有些领导层会要求,必须使用安卓机作为主机,因为只有你去体验安卓机,你才能发现页面和产品有多少问题,苹果本身的系统设计比较好,问题会比较少,但安卓系统没有那么稳定,容易出BUG;所以用安卓机能发现产品更多问题,同时也能让我们更关注到真实用户的感受。

2.换位思考将心比心
简单来说就是做设计要有同理心,懂得如何去“换位思考,将心比心”。要学会用普通用户视角去审视我们的产品问题,用理解的心态去理解用户情绪;从用户的角度看待问题,进而增加更多看待问题的角度,找到更多设计的空间,最后达到解决问题的目的。
之前支付宝时候,提倡管理层要每年去倾听用户声音100小时,老板们需要每月抽时间去当「客服」,看看用户实际用我们的产品,有哪些难用的地方,从而做到真正从产品上解决用户问题。
用户思维-场景

1.理解用户从哪里来要到哪里去
去过迪士尼的朋友都知道,人很多,那么如何让这么多人,有效的去体验更多的项目?就必须根据场景来设计,用户从门口进来,去往哪里,每个项目的设计环节都需要思考清楚。

场景是从哪里来到哪里去:从一个场景到另外一个场景。我记得之前玩过一个迪士尼项目加勒比海盗,里面就把每个环节设计的很符合整体场景。

▲从入口,到航行过程中,到大海里大战,以及故事的高潮,到最后的收尾,都是从一个时间到另外一个时间,就像在电影中亲身经历。其实我们做设计又何尝不是。用户从一个入口,到最终成交转化整个链路。


所以场景思维很重要就是关注用户,每个链路的体验环节,如何去发现其中问题,找到设计撬动点。
2.场景是带时间维度的

时间维度很好理解,是用户在完成任务整个过程中的行为,常见的有前,中,后。我们还是以案例来分析:
买之前:

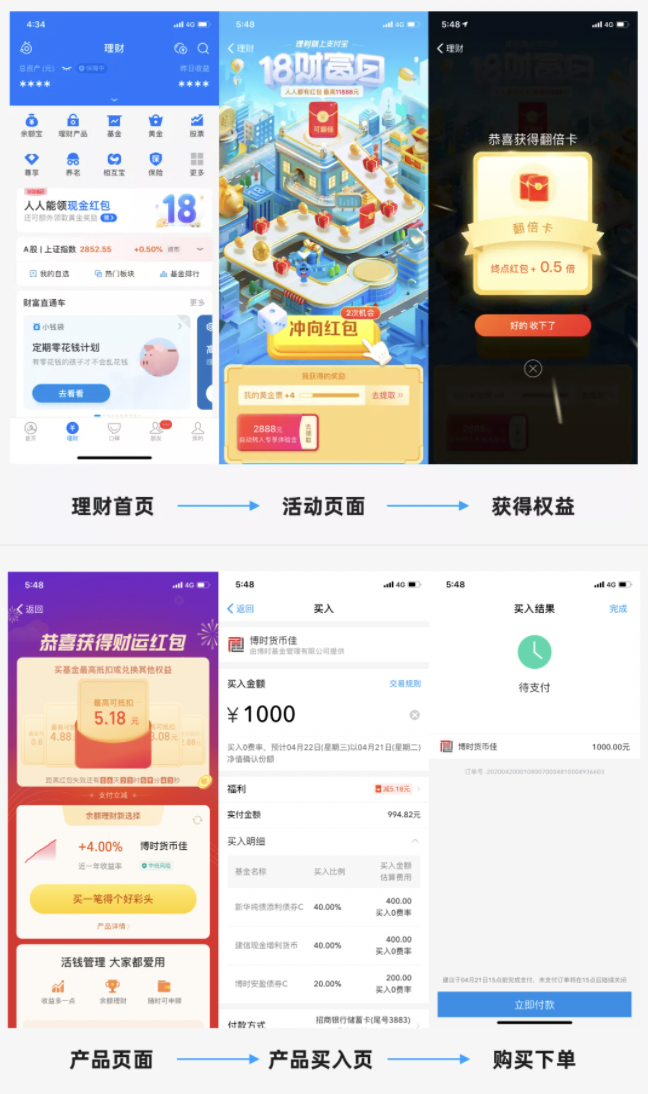
▲认知:用户打开支付宝想买理财,但他很可能从来没有买过理财产品,那么第一步他可能会去了解产品,了解里面的金融术语,比如七日年化,收益率等等。那么我们在设计时候,就要去思考,如何降低用户的认知,如何用一些浅显易懂的文案让用户理解理财。

▲搜索:用户通过第一步了解了各个理财特点,锁定要买基金产品,然后这个过程中,他会去对比每只基金的收益情况,去寻找适合他的产品。
买之中:

▲判断:用户终于发现了一个比较符合他心中预期的产品,然后会去比较这产品的优缺点,比如它最后想选择,收益在6-8%的一只产品,然后会去思考到底买那一只合适。

▲下单:最后用户选择了这款收益为6%的产品,然后进行交易。
买之后:

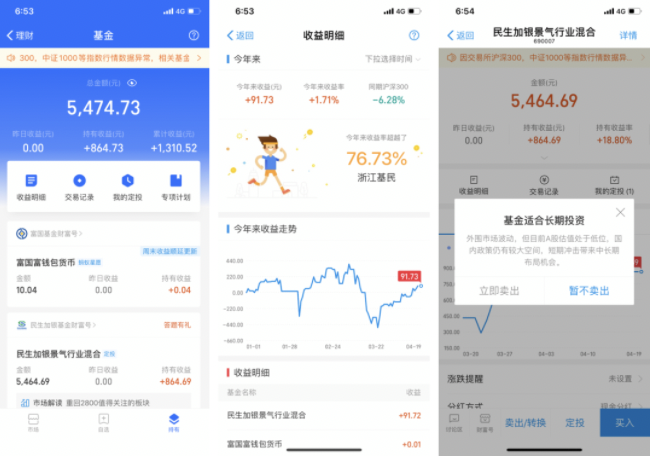
▲查看:最后用户购买成功了,购买后,他就会每天来看他这只产品的收益情况,每天的收益,每周收益,以及什么时候卖出去。

▲了解了用户的购买状态,以及场景的时间维度,我们就可以去观察这些链路,去寻找一些设计线索,去发现问题解决问题,场景思维也能帮我们设计更好的决策。其实这个思维在电商中也同样适用。
买之前:

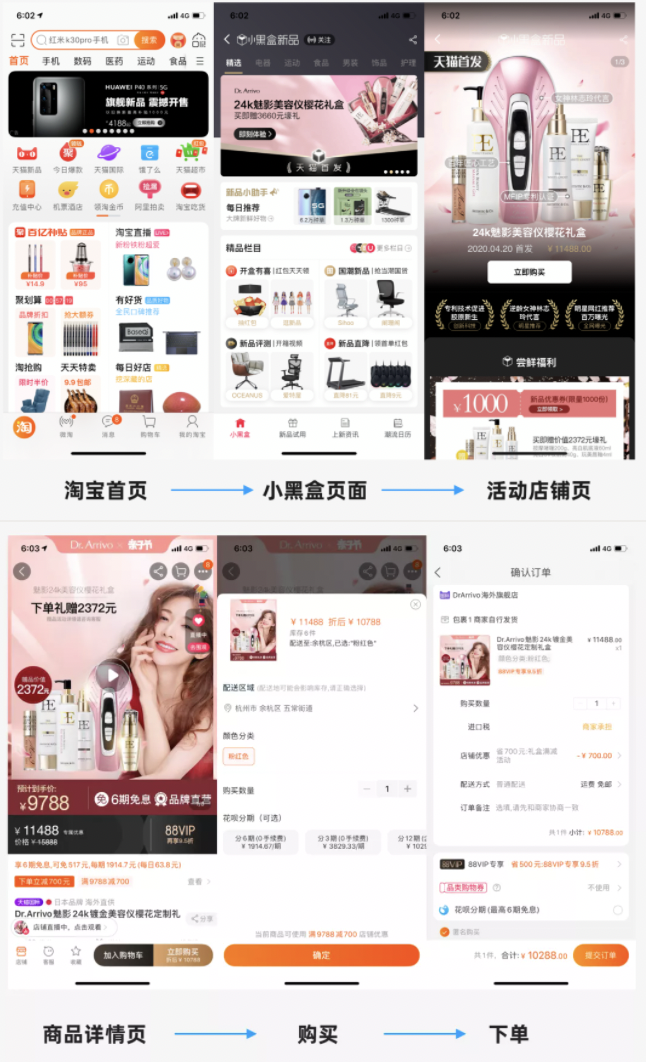
▲认知:双11快到了,你在家门口地铁,公交或者微博广告里面,看见了双11的一个产品广告。其中一个商品吸引了你。

▲搜索:然后你打开淘宝APP,搜索这款产品,通过搜索的入口,进入到了店铺页面。或者你通过外面的广告页面点击到了商品店铺页面。
买之中:

▲判断:你通过店铺页面,看见这个商品正在直播讲解,你希望查看真实的商品情况,于是点进去,发现讲解的内容能让你更好的了解了此商品,你决定去商品详情页准备购买。

▲下单:后面你决定购买,直接淘宝下单付款。
买之后:

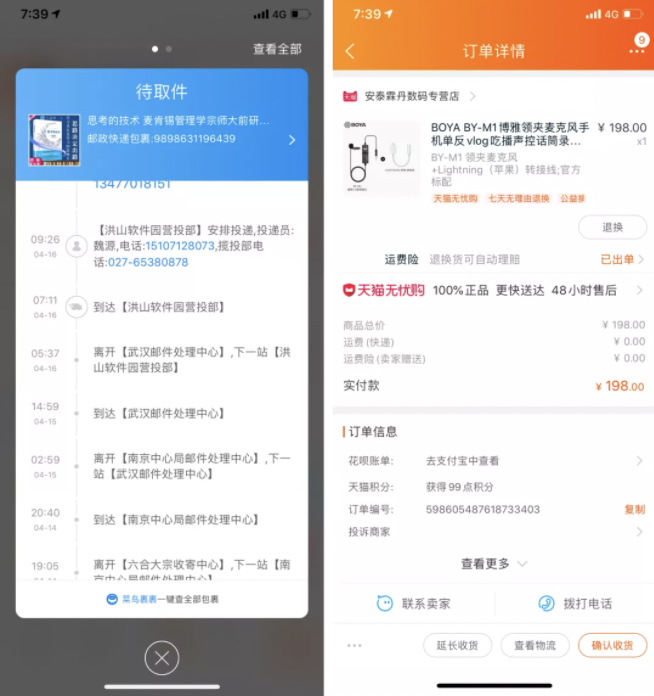
▲查看:买完后,你很想用上它,于是你开始查看物流,同时也在担心如果质量不好,你要如何发起七天无理由退款。
以上就是我们说的用户思维里面的场景思维,我们需要了解用户从哪里来到哪里去,同时还需要了解用户购买前,购买中,购买后的心理变化,了解这个过程中的链路问题进行设计优化。
最后

今天这篇分享的用户思维,只是一个基础框架,让我们能利用同理心,了解用户的行为特点,提升我们的用户视角,发现更多的设计问题,进而解决问题,成为一个真正解决问题的设计师。
作者:我们的设计日记
链接:https://www.zcool.com.cn/article/ZMTI2MzA4MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
关于文字编排的几条小建议。
排版,或者说对文字的编排,不应该只是平面设计师才需要具备的设计能力。在互联网设计大行其道的背景下,我认为不同方向的设计师都应该或多或少的具备一定水平的排版功底。能把排版做好,除了有助提升综合设计能力之外,对自己作品的展示,也能够起到锦上添花的作用。以下介绍几个文字编排的小技巧,有助快速提升版式设计感。
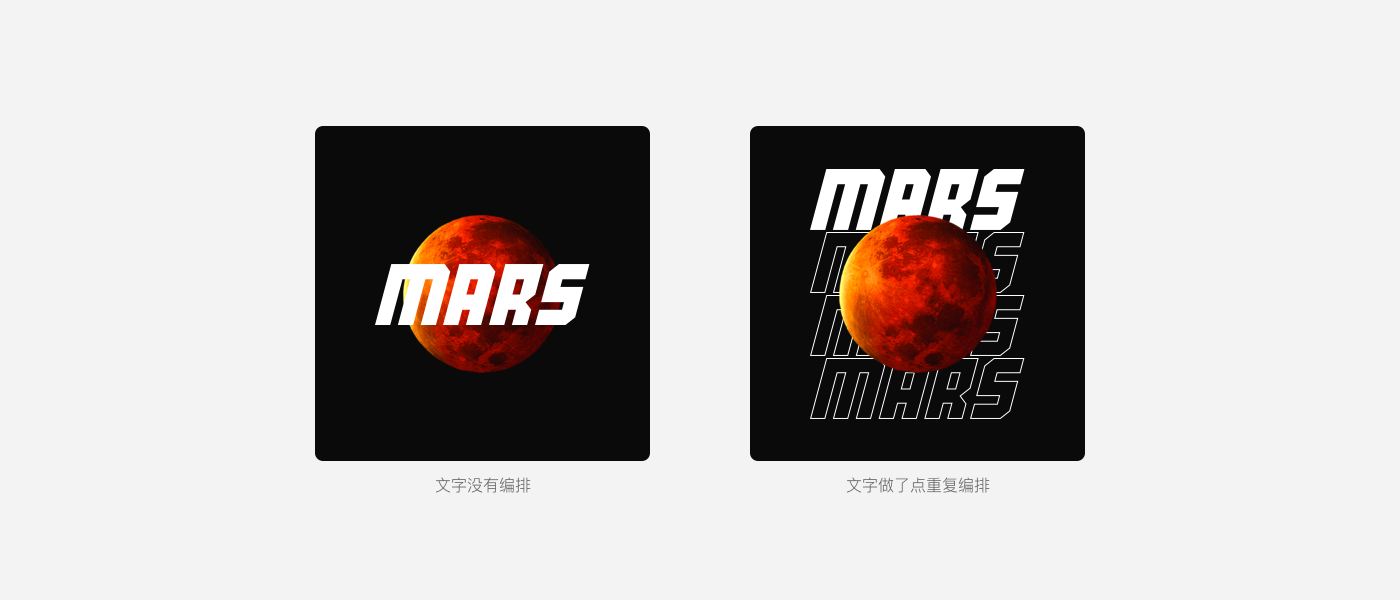
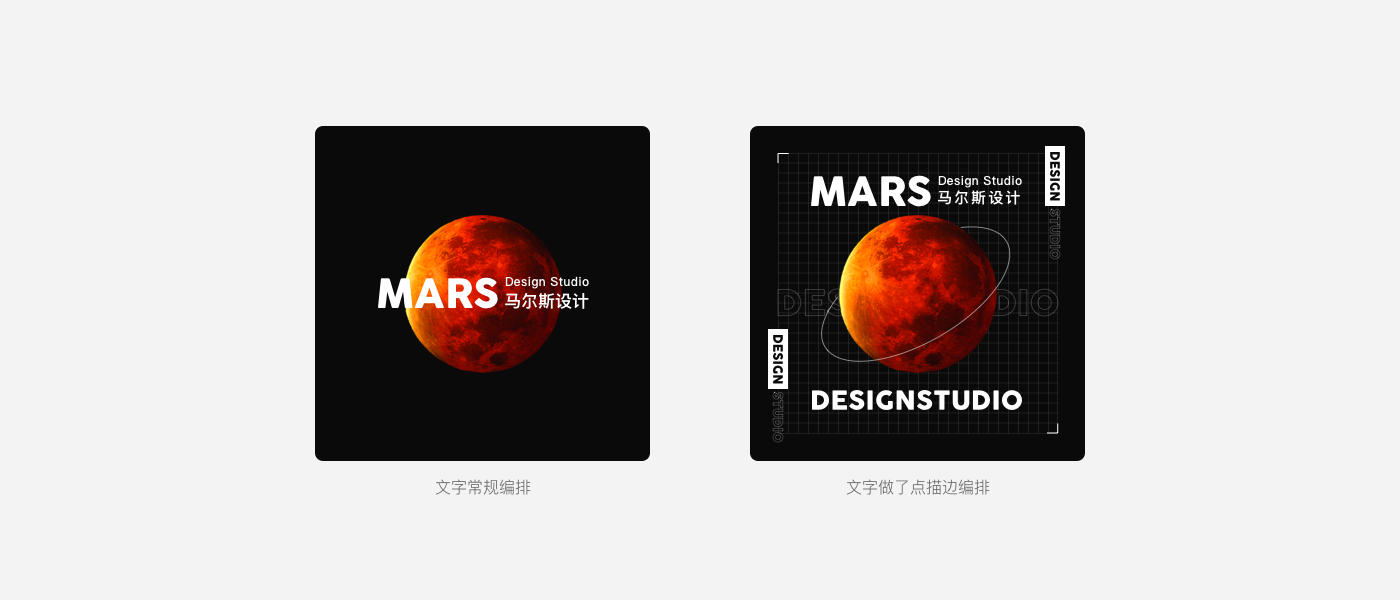
重复在版式设计中是指统一与增强,即重复使用颜色、字体、图形等讲究条理性与统一性;重复出现的颜色、字体与图形能够有突出与强调的作用。
在这里我们只针对在文字编排中,如何使用重复来编排文字,从而提升版式的设计感。

通过上图的案例,我们将文字进行重复的编排之后,除了让画面更加饱满规整之外,既能展示完整的星球图案,文案也一定程度得到了加强,也使得主题更加明确,氛围感更强。
在文字的编排中,描边的使用,多用在背景点缀与副标题上。在上文对文字重复的编排中,也使用了文字描边的处理,这也说明了设计师在设计的过程中需要根据具体情况,找到适宜需求的设计方式。

用描边处理对文字进行编排,我们可以看到,描边大多用在了辅助文字上,且被用来充当画面点缀物。原因在于文字失去填充之后,可读性会大幅度降低,就会失去文字用于承载信息的作用,所以我们在用描边对文字进行编排的时候,要尽量避免将其用在主标题或者重要的文字信息上。
使用文字描边去编排的好处是,当我们在设计的时候发现画面太空旷,且没有其他元素可以编排时,用这个方式丰富画面,除了提升设计形式感之外,也可以让我们一切的设计元素都有合理的来源,而不是随机的添加突兀元素。
字距,即文本中两个字之间的距离。在长文本的文字排版时,我们很少会主动去控制文字间距。因为在一款字体被设计出来时,它的默认字距是经过设计与验证过的,是最适合阅读的字距。
但我们在版式设计中,为追求设计形式感,在文案较少的情况下,会对短文本或单一大标题的字距进行调整。原因在于短文本或大标题一般字数较少,阅读负担也相对较轻,所以可以接受对其字距进行适当的人为控制。

通过以上两个字距编排案例的对比,可以发现错误编排忽略了文字阅读性,在控制字间距的时候需要在形式感与实用性进行平衡。
中文繁体,从字型上相较简体而言,笔划会相对饱满与均衡,文字排版使用上也会使版面更加规整。但从使用习惯来说,在做面向内地市场的设计时,繁体的使用需要反复斟酌,避免使用过于生僻的繁体,且尽量多用在短文本或标题。

从上图案例可以看出,简体中文的“二零·二一”虽然在阅读习惯上会相对顺畅,但单从文字编排来说,笔划相差巨大,会造成视觉倾斜,看起来有些失衡。改成繁体中文“贰零·贰壹”,字型笔划更加均衡饱满,且文字也没那么生僻,可阅读性依然可以得到满足。
对文案进行断句,在重点部位进行定位打断,然后在文字编排时体现出来。以此来制造视觉停留,故意发生不连续性的阅读,让阅读落在重点部分。

断句编排,可以看得出在版面受限制的情况下,是一个非常好用的编排方式,可以将主标题与副标题拉开差距,而且还能制造视觉重点。
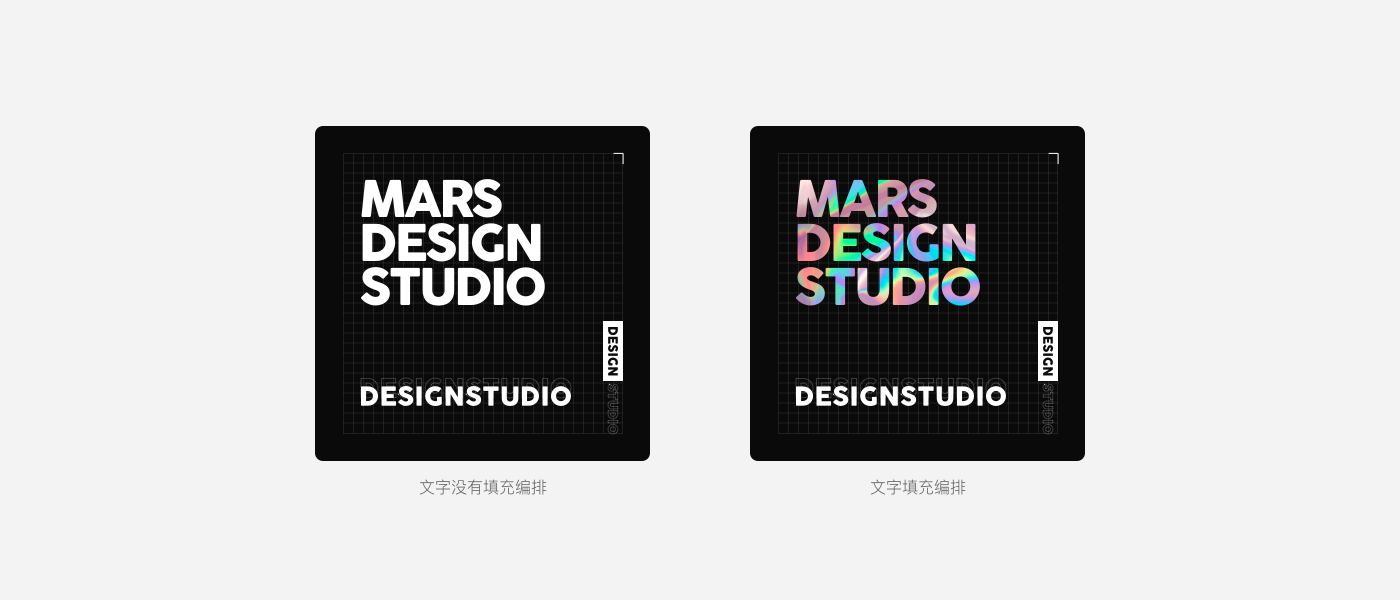
将适合主题的图案(图片)填充进文字,在设计风格与调性适合的条件下,尽可能选择稍粗字体,以便展示图案全貌,如果能看清图案全貌的话,也能起到强化设计风格的效果。

找一张精致且符合设计调性的图片,将它填充进文字,就能起到上面案例的效果。突出了标题,即不影响阅读性,也强化了画面整体效果。
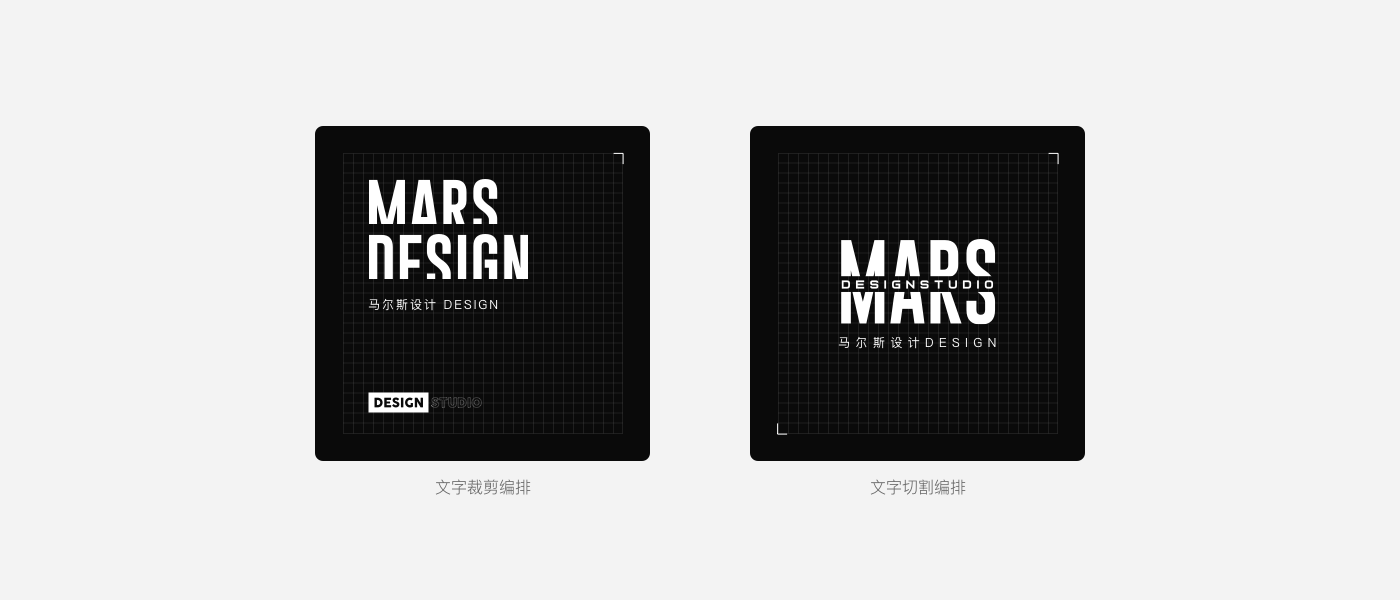
对字体进行裁剪和切割,是编排文字的常用手法,让字体形成缺口或错位,以此来创造形式感。但在裁切之后,缺失的笔画会一定程度影响文字的阅读性。所以在裁切时要注意保留文字的笔画特征,尽可能的降低裁剪对文字可读性的影响。

字体裁剪和切割的编排方式,大多用在相对比较大的字号上,原因在于字型被改变之后可读性会减低,而相对较大的字号,可以弥补字型笔划缺失带来的可读性降低。
在平面的文字编排中,制造空间感的方式,主要依靠层级的叠加。营造出前后错落的视觉感受,以此来突出我们要传达的主体信息。

层次的区分,除了前后关系之外,还要对大小与颜色进行区分。尽量明显的对比,以便拉开文字之间的层级关系。
接下来,可以试着运用上面的编排方式,来做一张最近很流行的酸性设计风格的海报。具体如何编排文字,当然是先把文字随便排进版式中,然后再对版式的文字进行编排。
下图是作者按照上面文字编排技巧,花了十几分钟做出来的海报,你也可以动手试试~

文字编排也是一门创作艺术,远不止上文所提到的这几种方式。本文只是列举了几种常用的方法,希望能对大家有所帮助
不知道你们有没有思考过“对话框”和“弹窗”的区别,我们平常所称呼的“弹窗”主要着眼于动作,意思就是弹出来的窗口,是泛指,在GUI(Graphical User Interface)屏幕中几乎所有弹出来的对象都可以称之为“弹窗”。
在常用的两个前端网页开发组件Ant Design和ElementUI中,没有单独命名为“弹窗”的组件,都是细分在各个功能分类中。比如Ant Design中相关的细分就有警告提示、全局提示、对话框、通知提醒框、气泡确认框等,而ElementUI中则又是不一样的细分法,除了分类方法和命名不一样,归根结底达到的目的是一样的,以上我们都可称之为“弹窗”,当然在工作中用细分的称呼会更专业更明确。
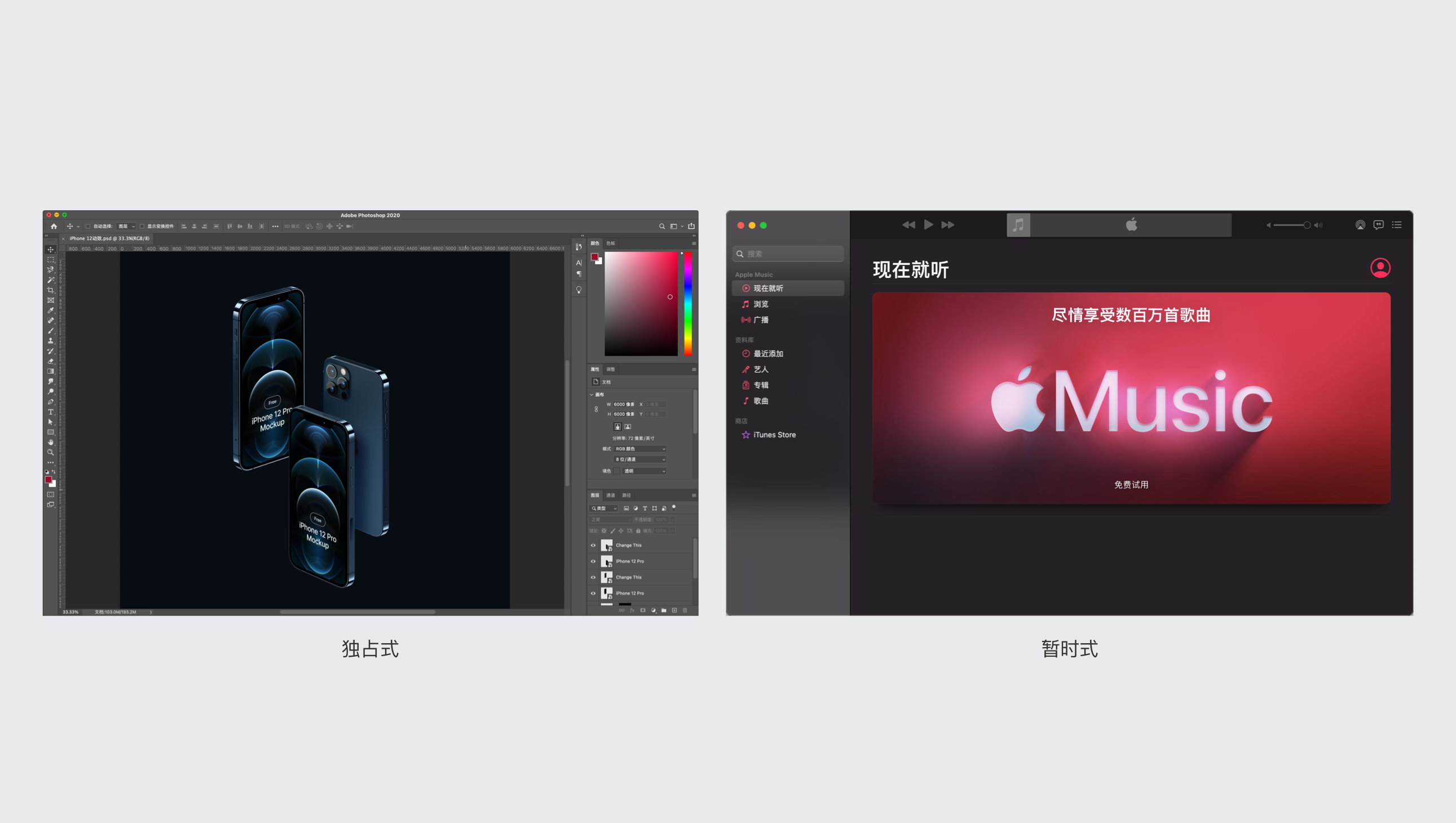
这里的“窗口”对标“对话框”和“弹窗”的概念,窗口是承载应用程序的区域,应用程序的窗口被打开,则表示该应用程序正在运行中。窗口可以移动、可以放大缩小,主要有二种姿态,一种是“独占式”,一种是“暂时式”。顾名思义,“独占式”就是需要占据大部分屏幕的应用,ps、ai的窗口就是“独占式”窗口,而“暂时式”则大部分时间在后台运行,比如音乐播放器、杀毒软件等,只需在必要时打开即可。

一个应用通常由一个主窗口和若干辅助窗口构成,弹窗就是典型的辅助窗口之一。
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

无论在现实中还是界面交互中,我们都不希望对话被打断,所以对话框通常是模态的(下文会解释模态和非模态的定义)。
梳理完三个容易混淆的概念之后,接下来主要从弹窗的二个角度展开讨论:弹窗的分类和应用场景;弹窗的设计细节和技巧。
弹窗可分为两大类型:“模态弹窗”和“非模态弹窗”。
模态弹窗:用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。上文提到,无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框通常也都是模态弹窗。

模态弹窗的常见场景:你打开了一个应用的模态弹窗后没有管它,然后切换到其他应用程序中去,等你忙完回到原来的应用时,那个当初的模态弹窗仍旧在那儿等你。这就是模态弹窗,虽然看起来僵硬死板,但是它的目的和使用范围通常是非常清晰的。
非模态弹窗:不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
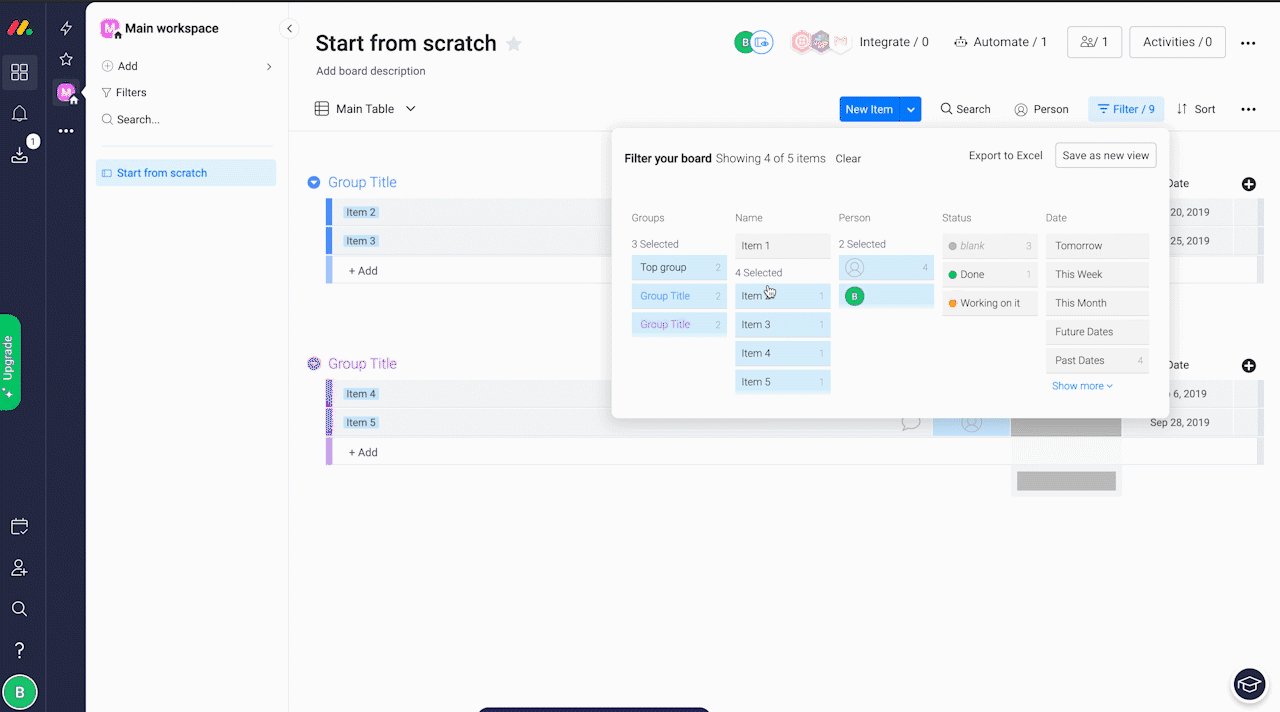
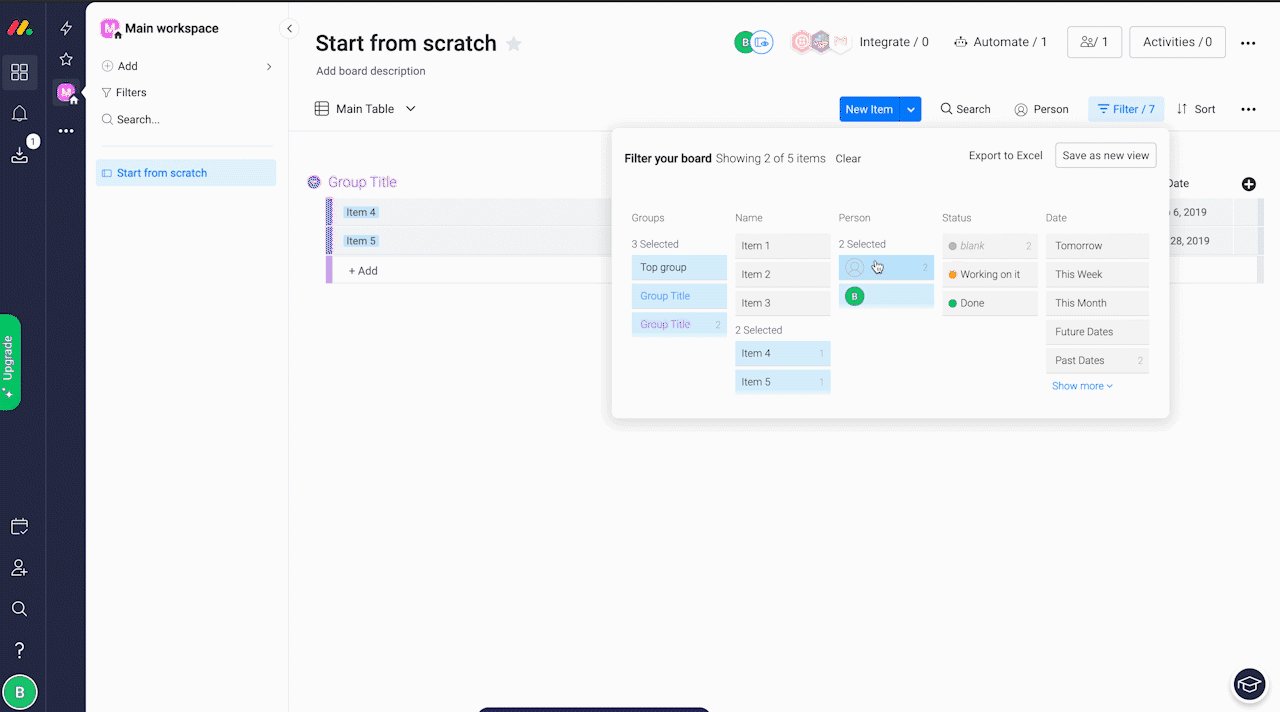
下图红框中就是典型的非模态弹窗,它们可以同时开启且互不影响,不会影响主程序的进程。

非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化,你可以随心所欲地不断选择、改变、选择、改变,而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。
下图例子就是非模态的属性配置弹窗。

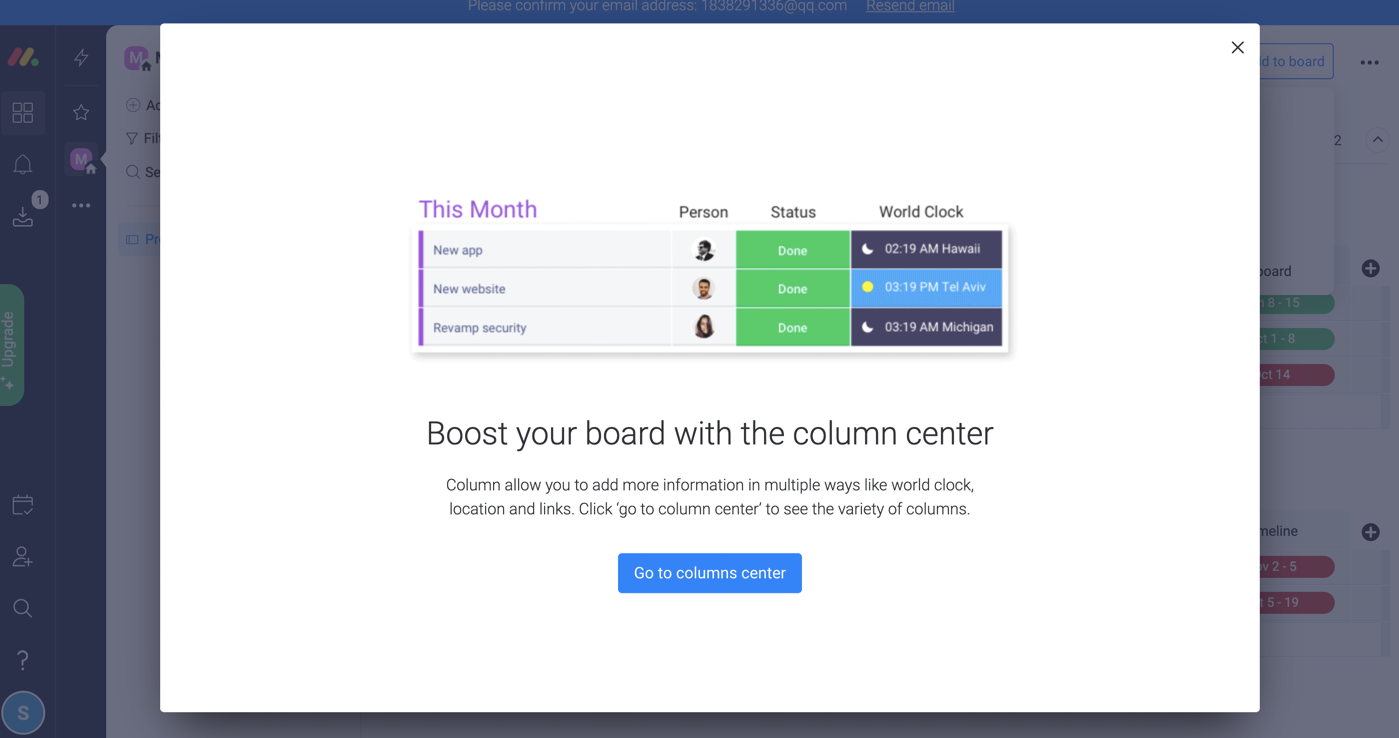
出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。

主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。

提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。

以上都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
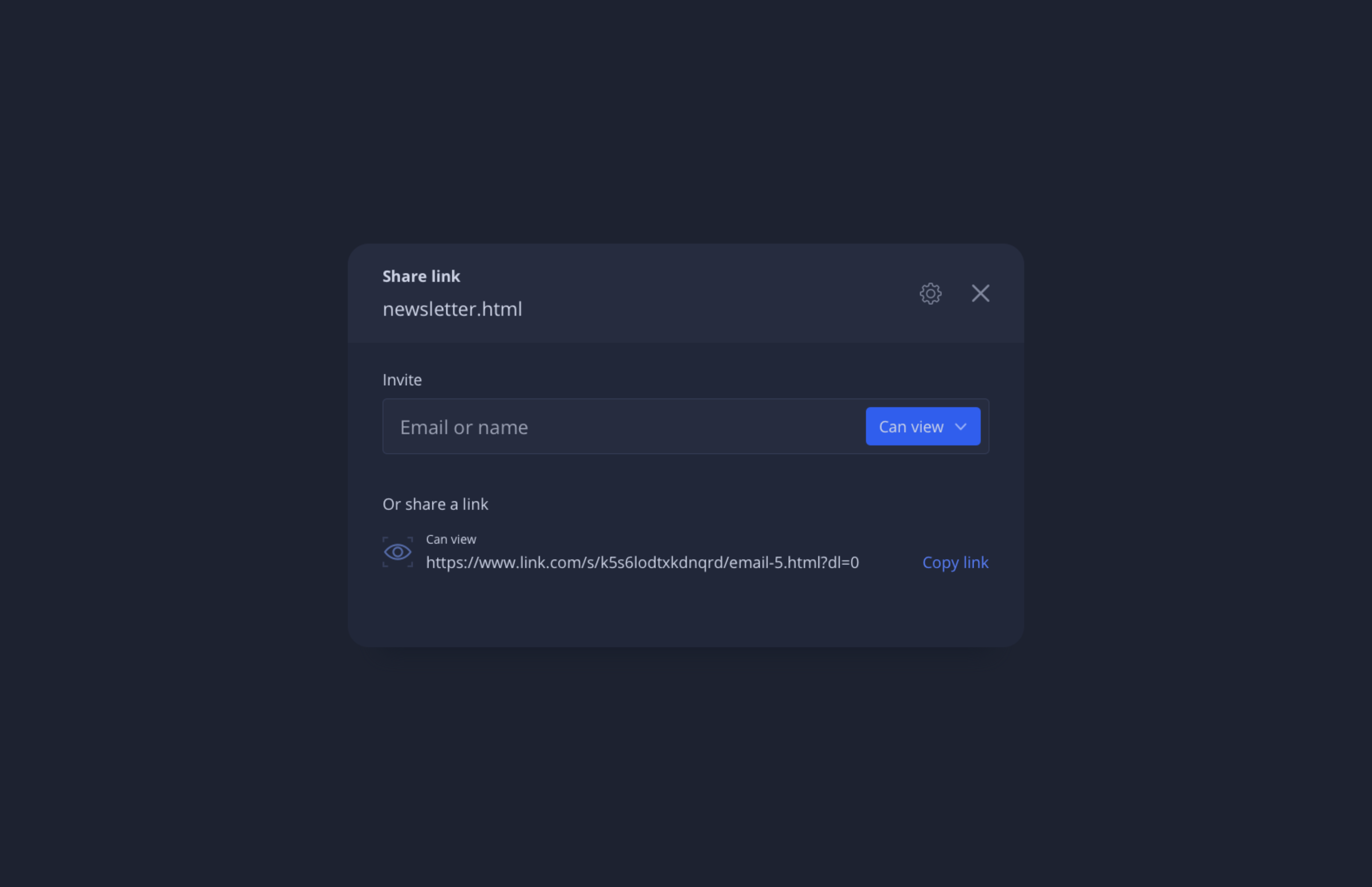
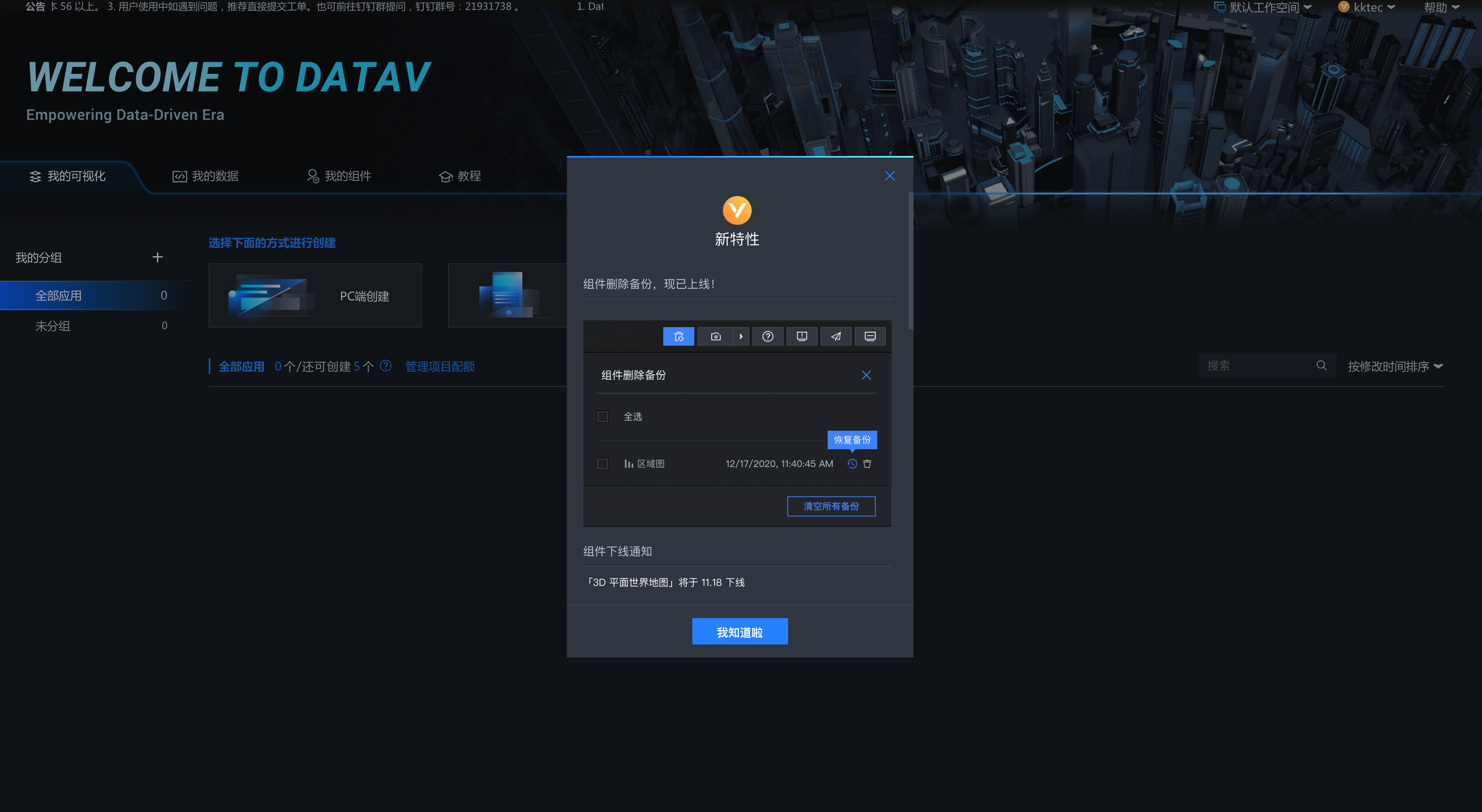
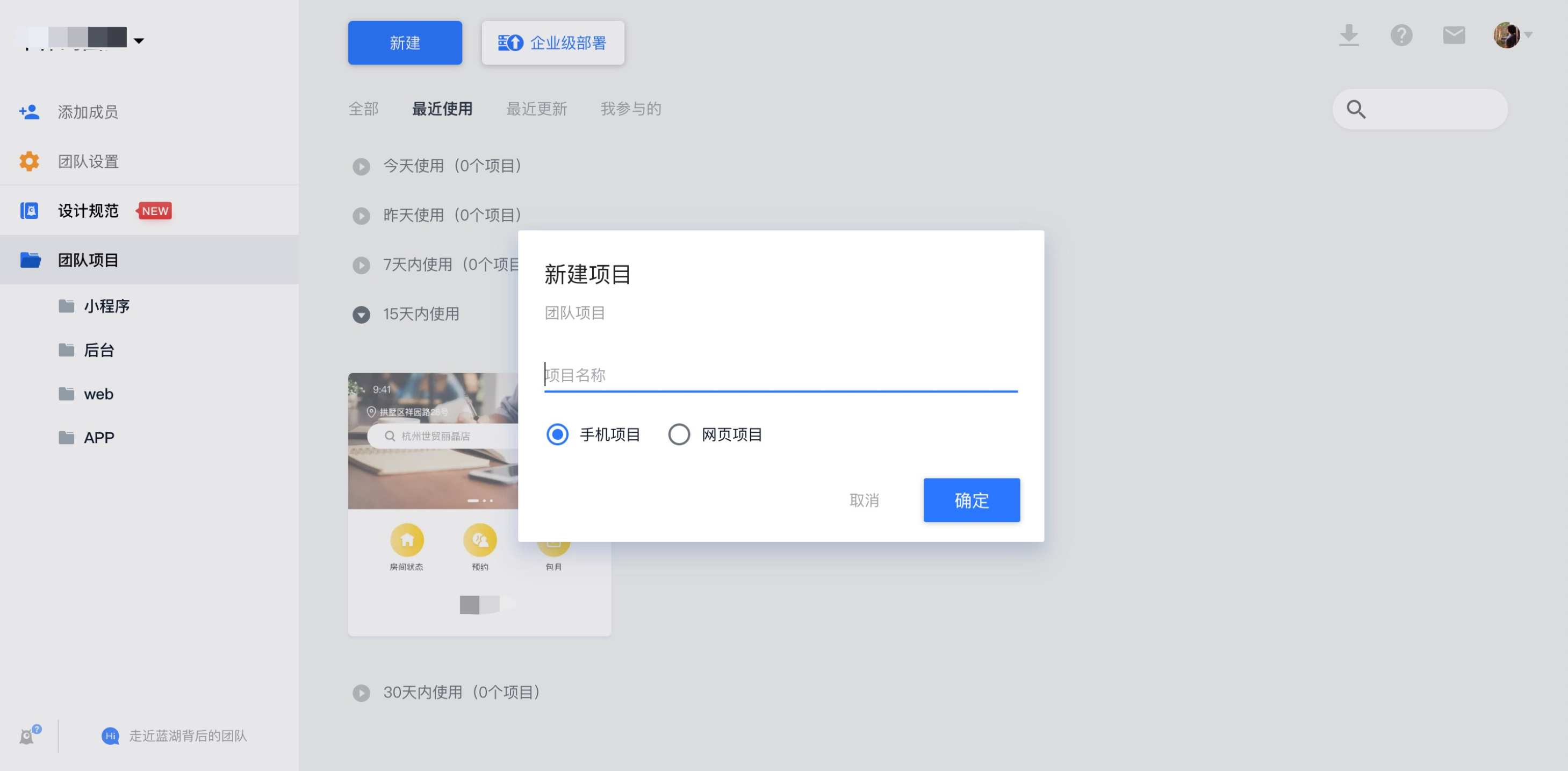
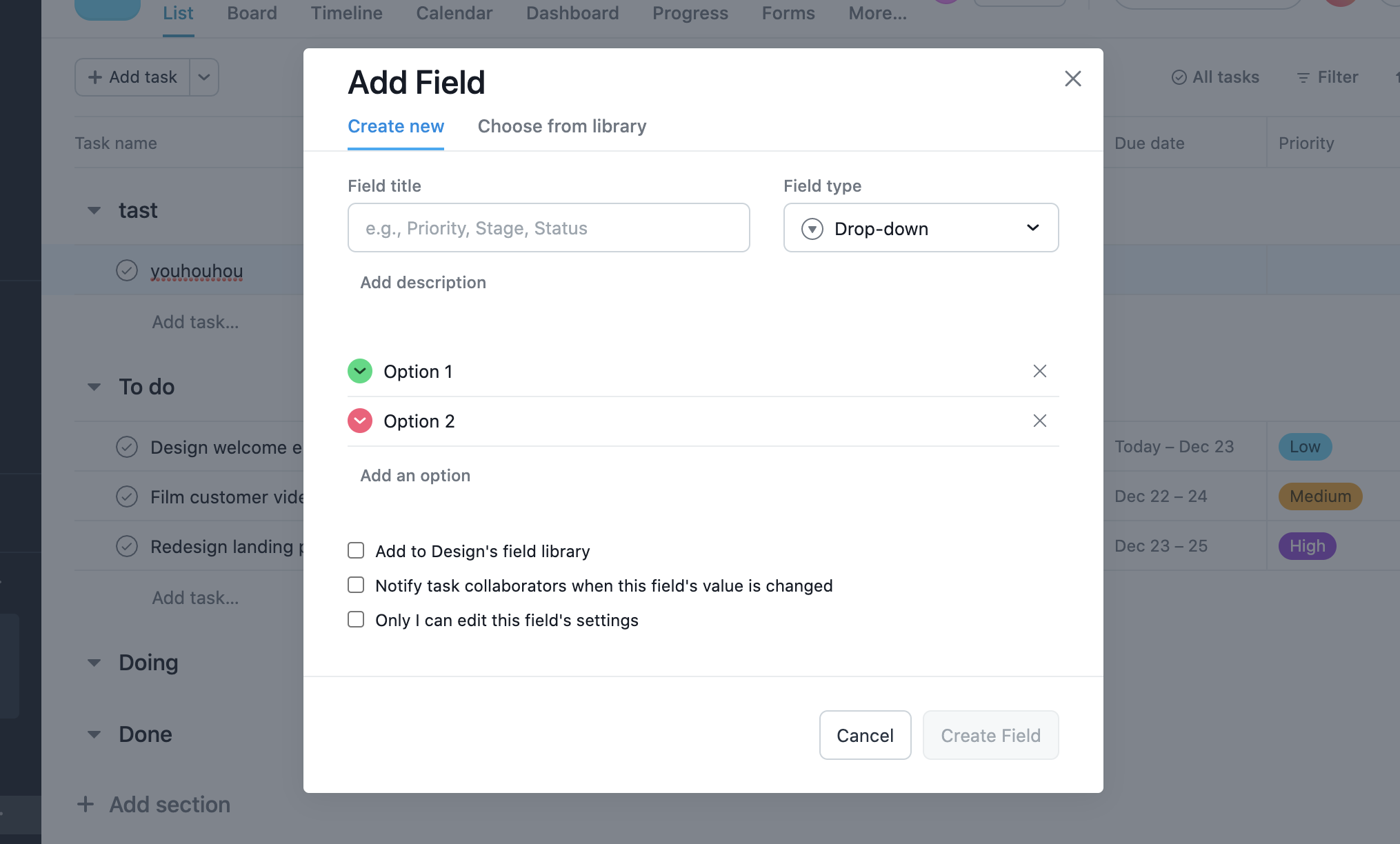
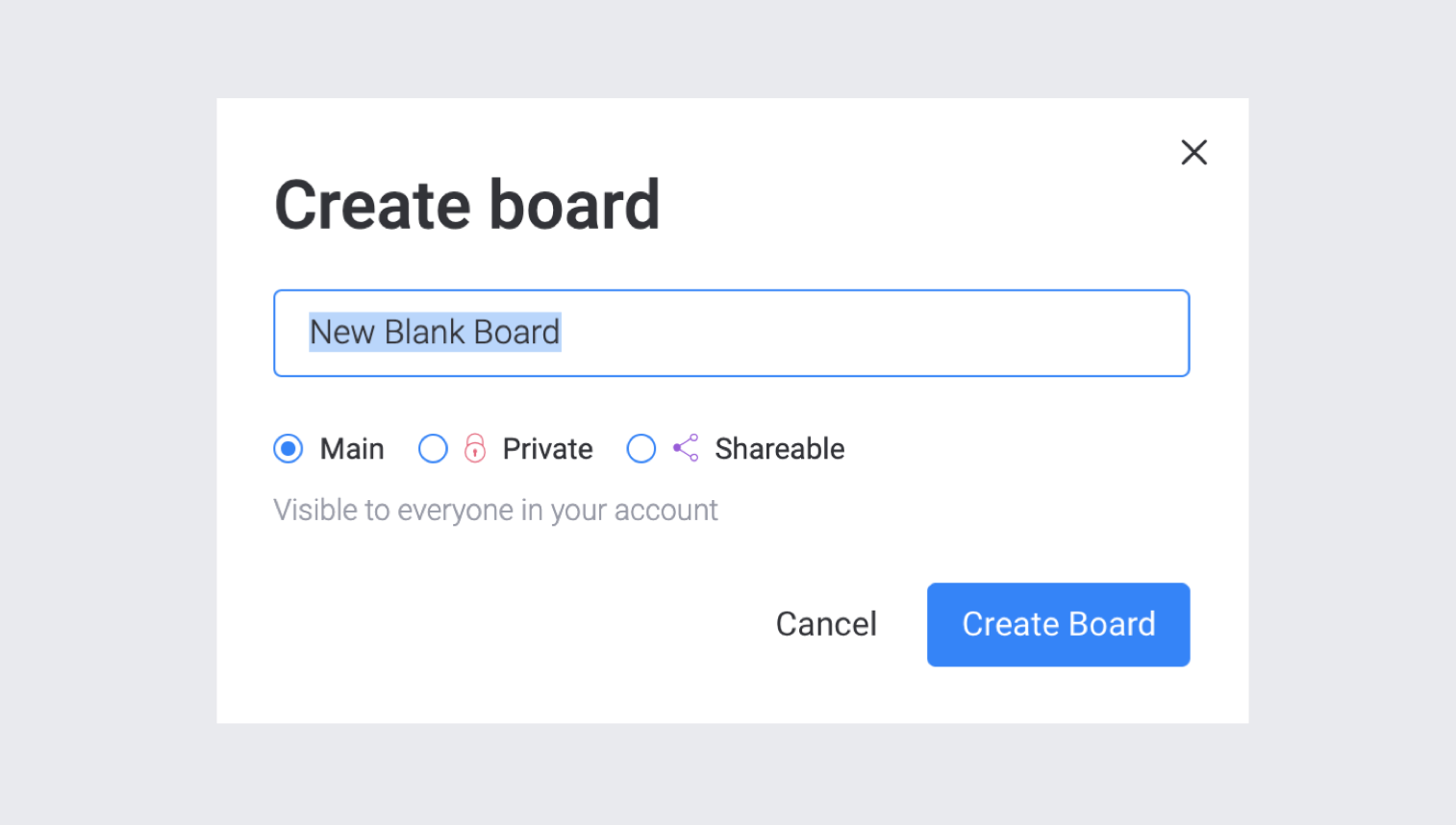
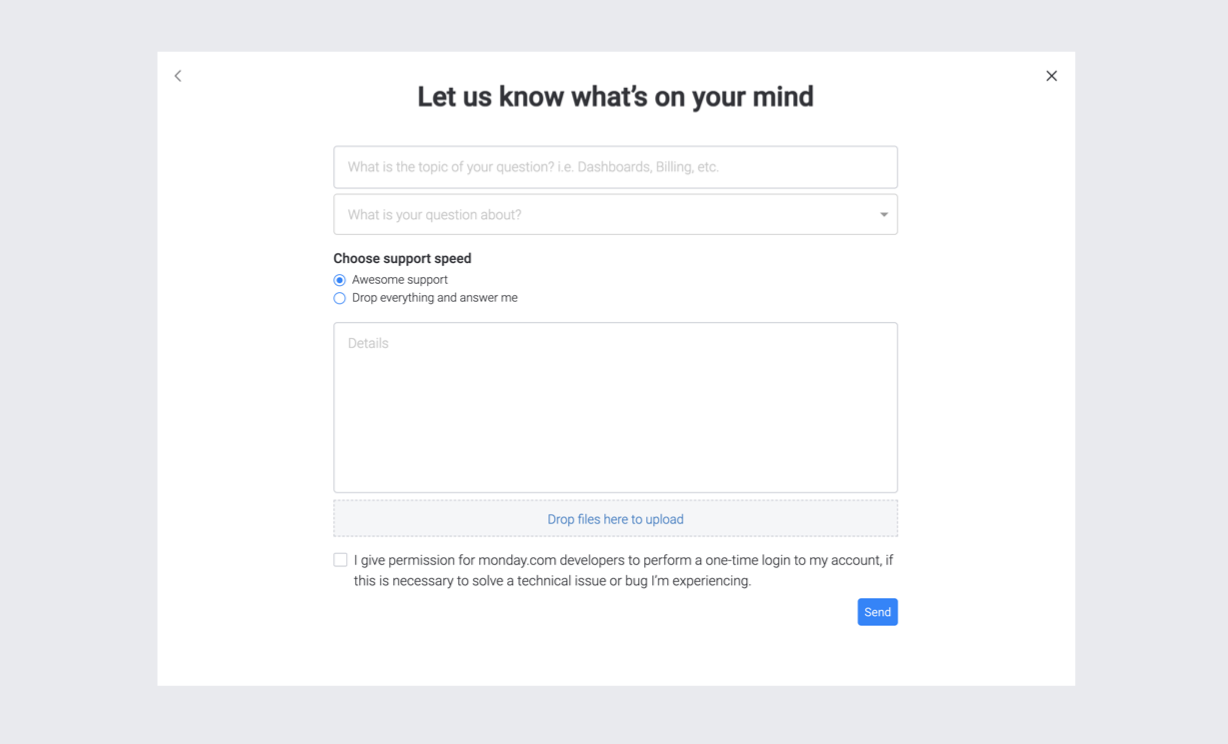
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称等操作。

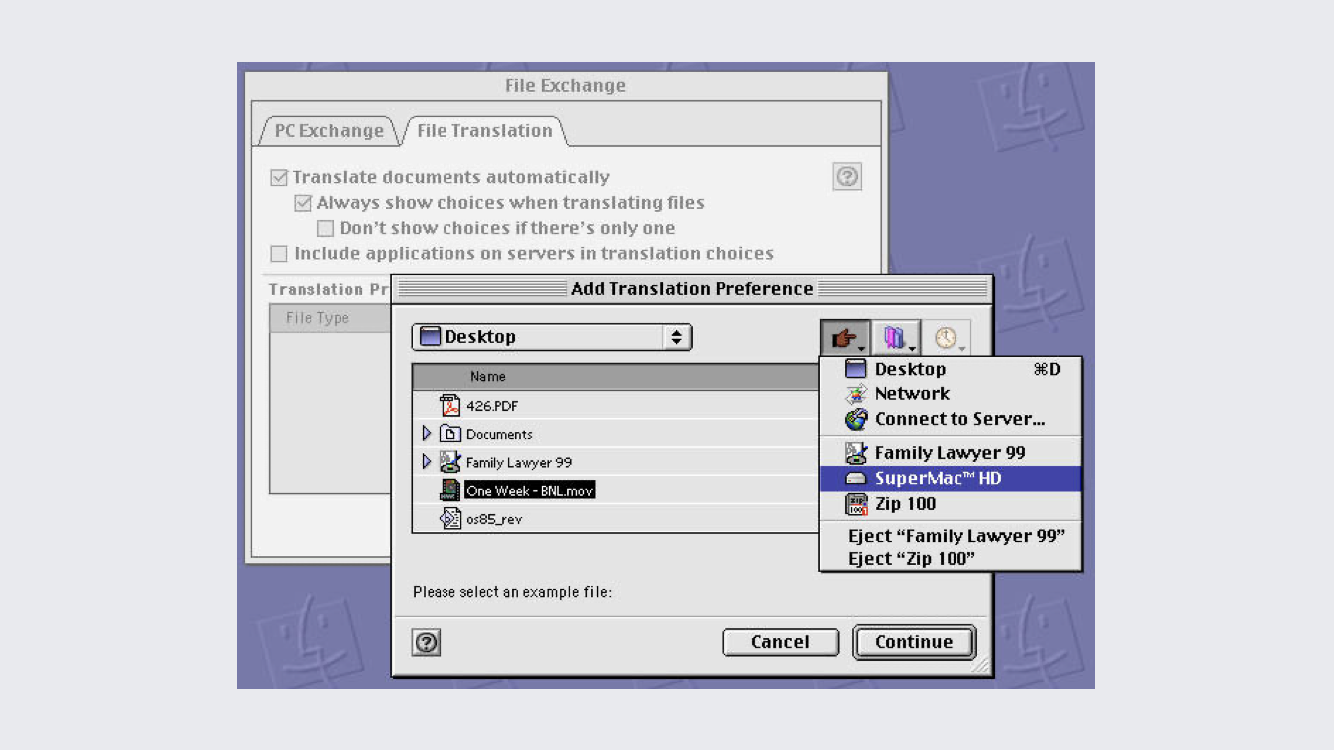
有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳,于是从20世纪90年代开始出现了选项卡/标签页弹窗。它的优点是合理利用了空间,也能让用户更好的理解信息层级。
mac os 8.5系统的弹窗(发布于1998年10月)

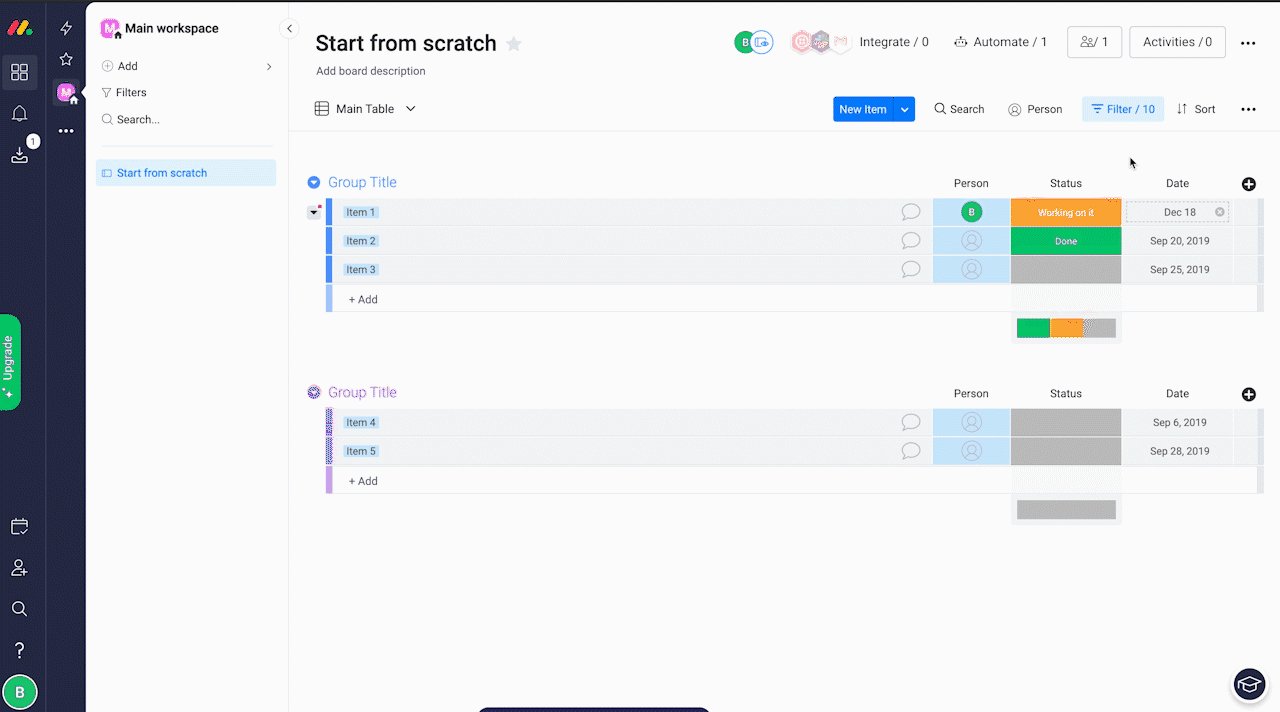
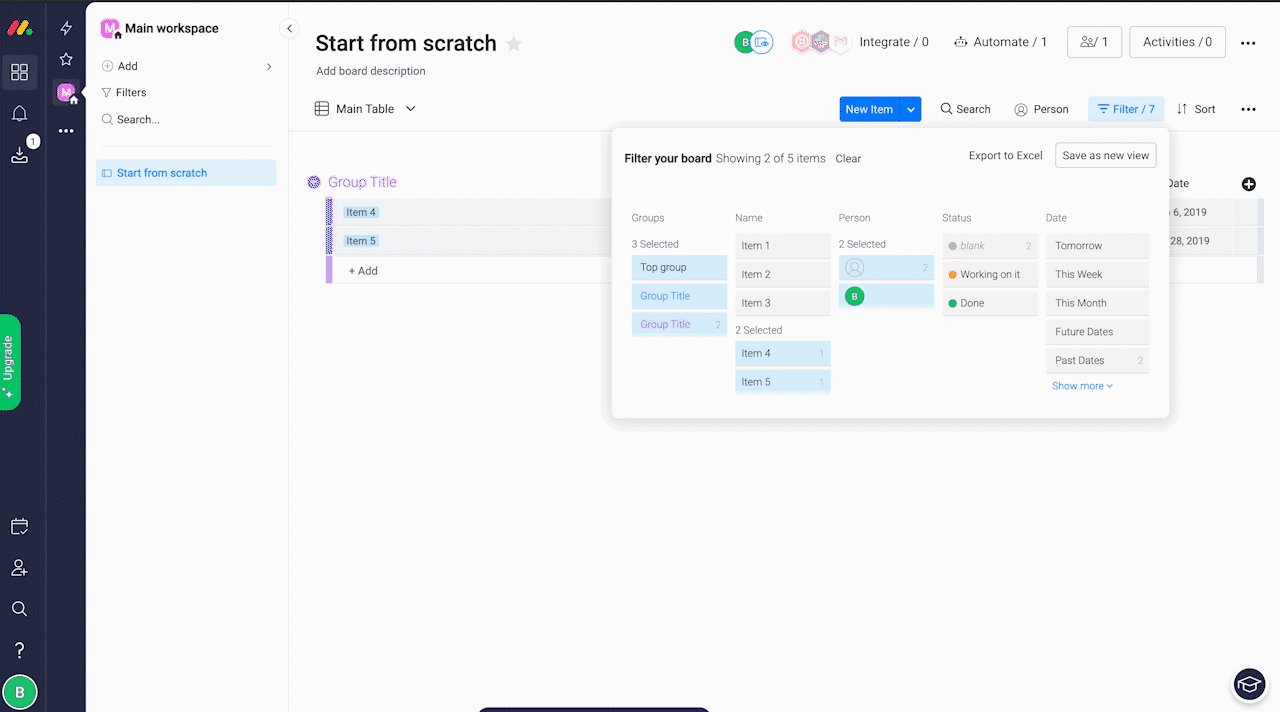
monday.com的配置弹窗(简洁的标签页)

标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。

如果你的标签页过度堆叠,你需要尝试改变交互方式,重新整理信息。一种办法是增加标签页的深度,将能够归纳在一起的内容尽量整合,放置在单个标签页中;另一种办法是拆分信息,分成多个简单的弹窗。
下图中的例子就是第一种办法,整个弹窗有三个标签页,但是单个标签页中又划分了更详细的结构化信息,是一个典型的标签页少但信息量大的弹窗。

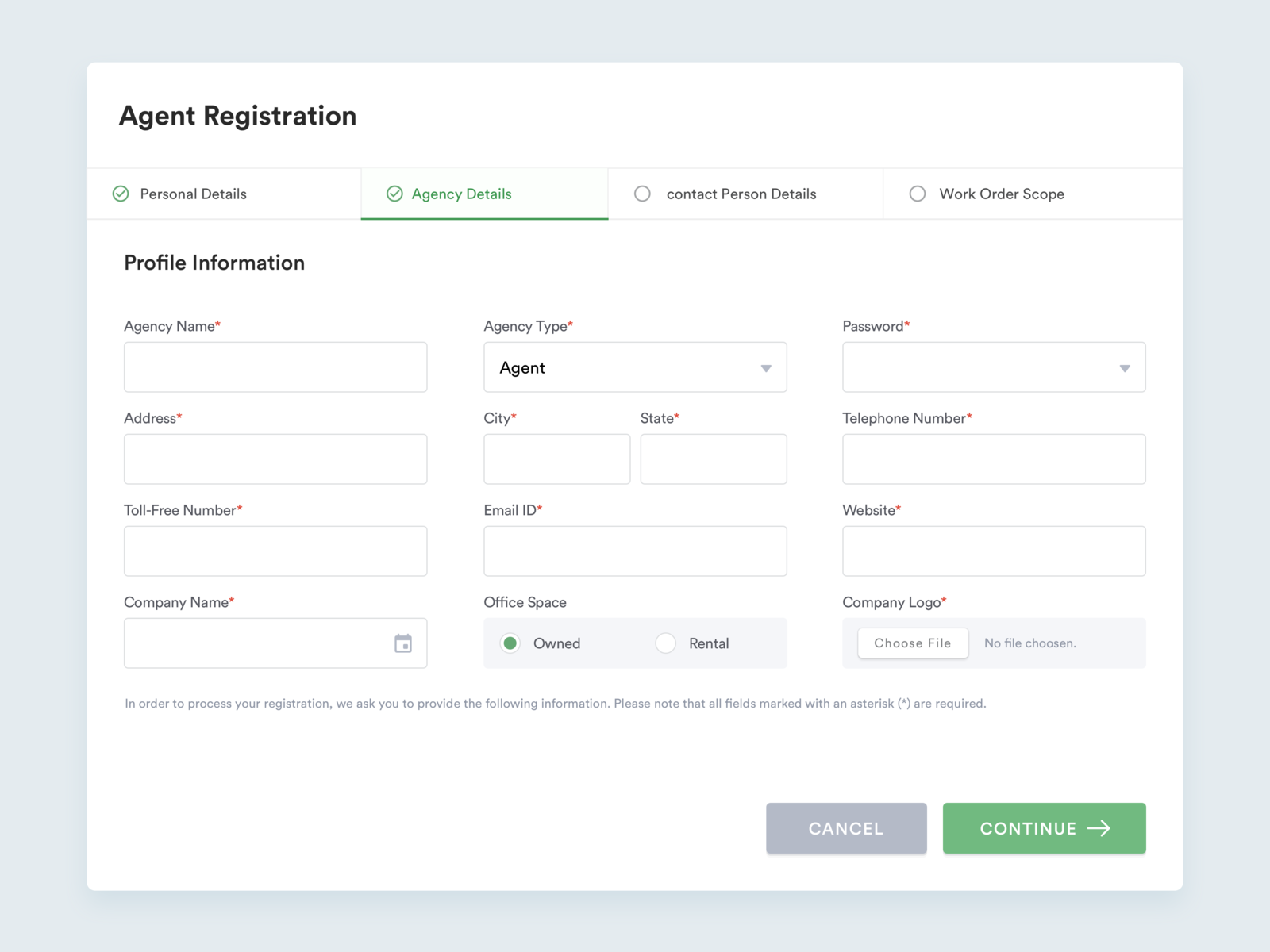
流程步骤弹窗与标签页弹窗接近,区别就是步骤弹窗需按顺序进行,一般上一步未完成之前无法进入下一步,用户注册常用这种方式。

属性配置弹窗主要为了让用户改变某一对象的属性,可以是局部属性也可以是全局属性。
属性配置也可以用模态弹窗,如何选择用“模态”还是“非模态”?当你需要让用户实时看到界面的变化或者表单项简单的时候可以选择“非模态”,如果操作复杂或者信息加载比较耗时,则采用“模态”更合理。
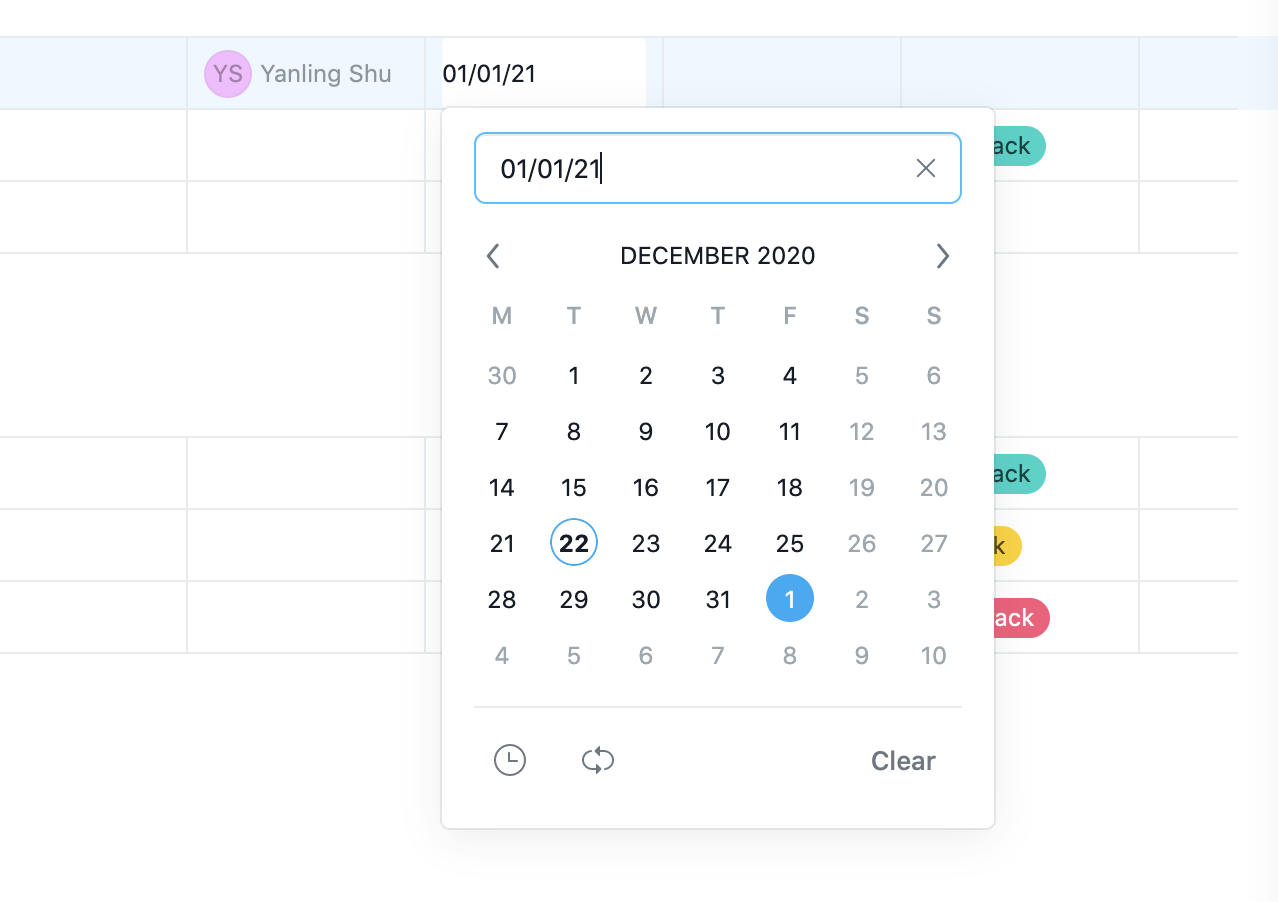
下图为实时生效的日期选择弹窗

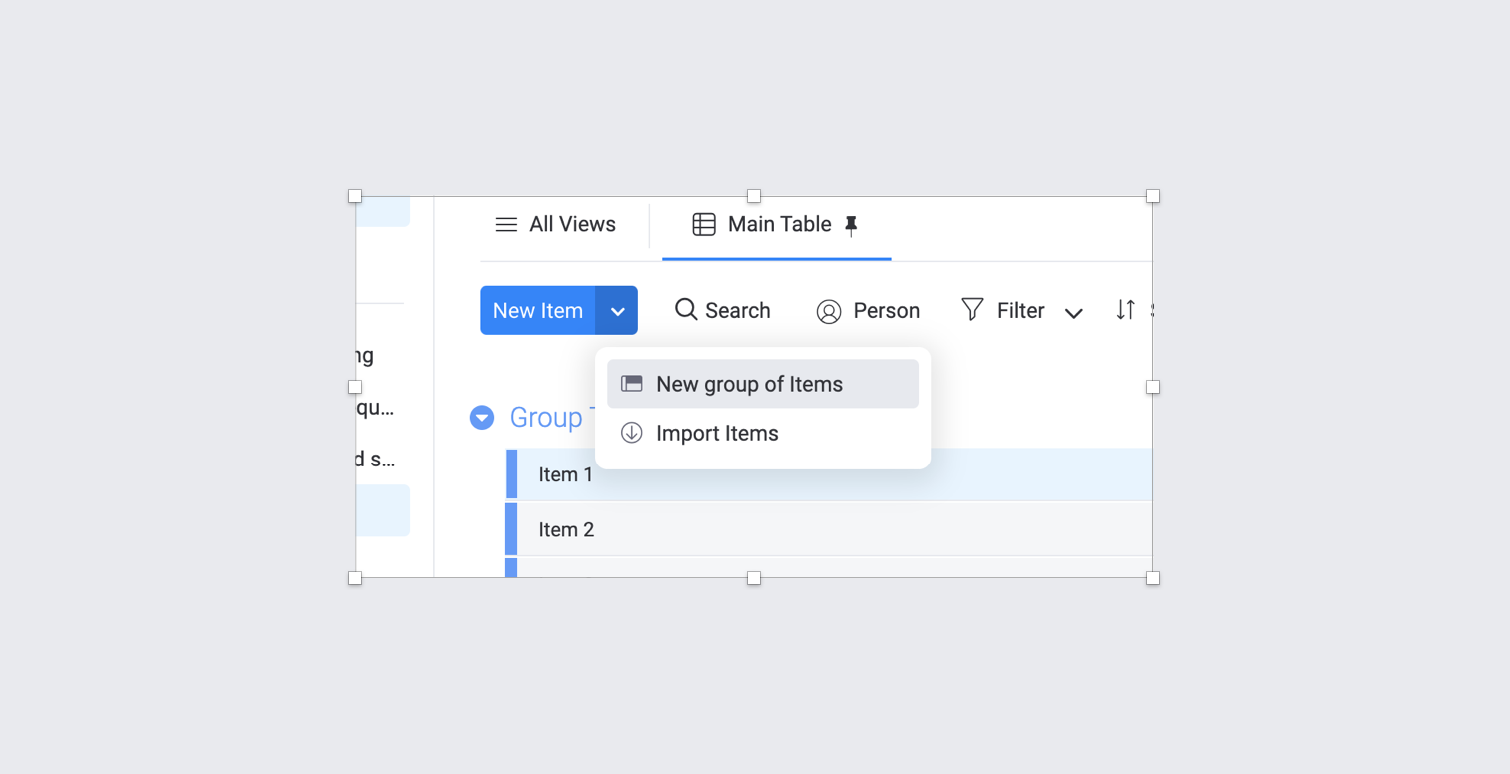
下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速高效。

上文中应用级的消息提示通常是模态弹窗,而非模态的消息提示弹窗则通常从页面的顶部或者右侧弹出,这类弹窗可以长时间驻留在屏幕边缘,也可以一段时间后自动消失。

点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。

Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。

一般来说,如果是明确的属性配置弹窗都应该有一个标题来说明用途或功能,以及关联的动词来方便理解。比如“创建列表”、“删除列表”、“修改配置”、“配置参数”等,不同标题对应不同的功能场景,前提是方便理解。另外,动词在名词前面或者后面都可以,注意统一规范即可,不要一会儿在前一会儿在后。
标题字号一般比默认文本字号大2px或4px,也有应用为了突出标题,选择使用更大的字号,但大的字号也应该符合文字规范,而不是随意使用。

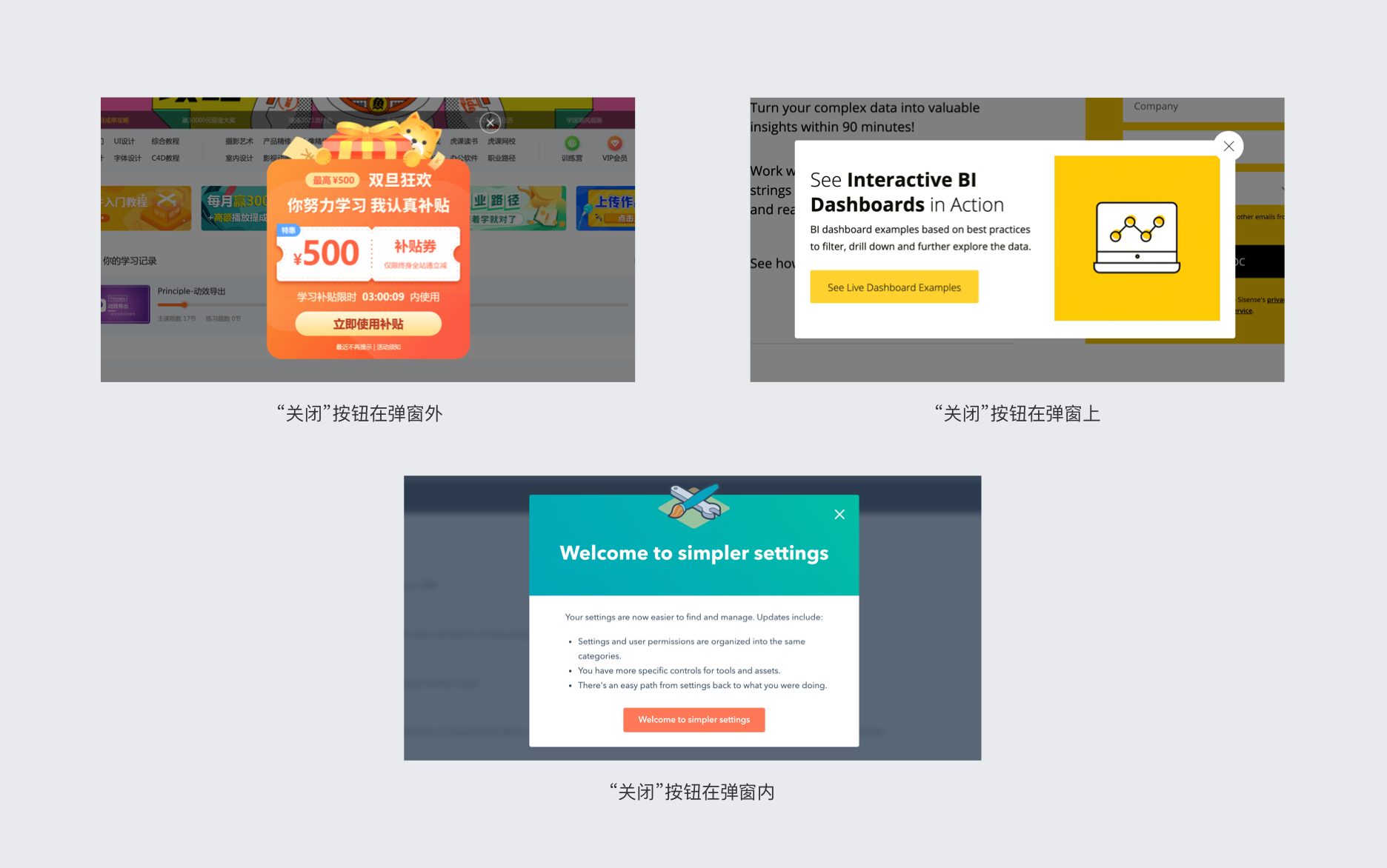
模态弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有4种:(1)、右上角的关闭按钮;(2)、弹窗底部的“取消”按钮;(3)、弹窗外的任意区域;(4)、一段时间后自动消失。

“关闭”按钮在弹窗外:常见于营销弹窗,一方面按钮远离弹窗,比较隐蔽,拖延用户关闭弹窗的时间,提高信息的曝光率。
“关闭”按钮在弹窗上:版式设计中有一个“破型”的概念,是一种打破规矩的设计技巧,能让画面快速吸引眼球,所以营销类弹窗经常采用这种设计方法。这种概念可以理解为,我们希望用户关注于被强调的部分,常见的场景就是ios系统批量删除App的时候,应用图标左上角会出现“移除”按钮。这种方式强调了“关闭”按钮,视觉上增加层次外,用户的关闭体验也更佳,减轻干扰性弹窗对用户的负面情绪。
“关闭”按钮在弹窗内:这是应用最广泛最不容易出错的方式,对用户来说,固定在弹窗右上角的“关闭”按钮代表了安全感,在误操作或者想中断操作时我们会自然而然地去右上角点击“关闭”。
弹窗底部的按钮一般有2种功能:(1)、取消或者确认;(2)、进入下一步流程。基于大多数用户右手掌握鼠标的习惯,一般按钮居右下角的设计方式更广泛。这些按钮上的文字大不相同,代表了对计算机的不同指令,但相同的结果都是关闭了当前弹窗。
有些应用也会采取按钮居左的设计,这种方式有一个优点就是减少误操作,让按钮远离鼠标点击热区。

这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。操作配置类弹窗不建议采用这种方式,容易误操作导致正在配置中的弹窗被关闭。
B端弹窗的标题字号通常比内容文本大2px或4px,常用字号为12px、14px、16px,14px为默认文本字号,12px为辅助说明字号,也有紧凑型页面将12px作为常规字号。无论选用何种字号,都应跟主界面的字体规范保持一致。
左对齐:弹窗中应用最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:常见于消息提示类弹窗,适合图文结合或者信息较少时的排版方式。

两边对齐:两边对齐的方式让弹窗看起来更规整,适用于平铺的配置类弹窗。一般表单较多的情况下不建议使用两边对齐的方式,一方面左对齐比两边对齐看起来更有层次,另一方面多表单时两边对齐会使弹窗看起来冗长。

除了对齐方式,表单的排列是B端弹窗中最令人头疼的一块内容了,在一些复杂的操作弹窗中,常常包含各种类型的表单,例如下拉框、输入框、日期框、穿梭框以及各种组合模式的表单项,很容易让表单看起来凌乱,也影响了交互操作。
单行一个表单项:常见的表单排列,适用于表单较少的排版方式。

单行多表单并排:在复杂场景中,单行只排列一个表单项会让弹窗超长,因此会采用多个表单并列分布的方式。这种方式存在2个问题:(1)、如果表单的标题长短不一,看起来参差不齐,下图中的表单标题一样长是最理想的场景;(2)、横向距离长,导致弹窗过大。

标题与表单分行排列:越来越多的应用采用这种表单排版方法,这种方法可以兼顾更多场景,可拓展性也更高。这种方法会增加纵向空间的占用,不过眼睛焦点的纵向浏览比横向浏览获取信息效率更高,所以在表单复杂的情况下,相比于上一种方法也是一种更优解。

表单的排版不只局限于一种,我们需要根据表单内容来设计。但是需要注意3点:
(1)、当表单标题长短不一,上下无法等距排列时,我们要尽量将标题和表单分行排列;
(2)、一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个;
(3)、表单的灵活性很强,哪些需要宽度固定,哪些需要根据内容可扩展可换行,我们都要在设计中加以规范说明,多考虑可能会出现的样式问题,提前规避。
弹窗是一个容器,容器的大小取决于放置其中的内容物。这里主要讨论场景复杂的对话框的尺寸规范,其他例如Tooltips之类可作为单独的组件在需要的场景直接调用即可。
对话框的大小主要根据内容而定,B端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为4种:S(通知提示类)、M(配置简单)、L(配置复杂或者扩展详情)、特殊(根据实际情况而定)。pc的小屏幕分辨率为1024*768,所以高度尽量控制在600px以内(除去导航栏、工具栏高度),宽度控制在1000px以内,如果你所设计的B端产品在某个固定的场景中使用,也可以根据使用场景而定,原则就是要让弹窗能够一屏展示完全。
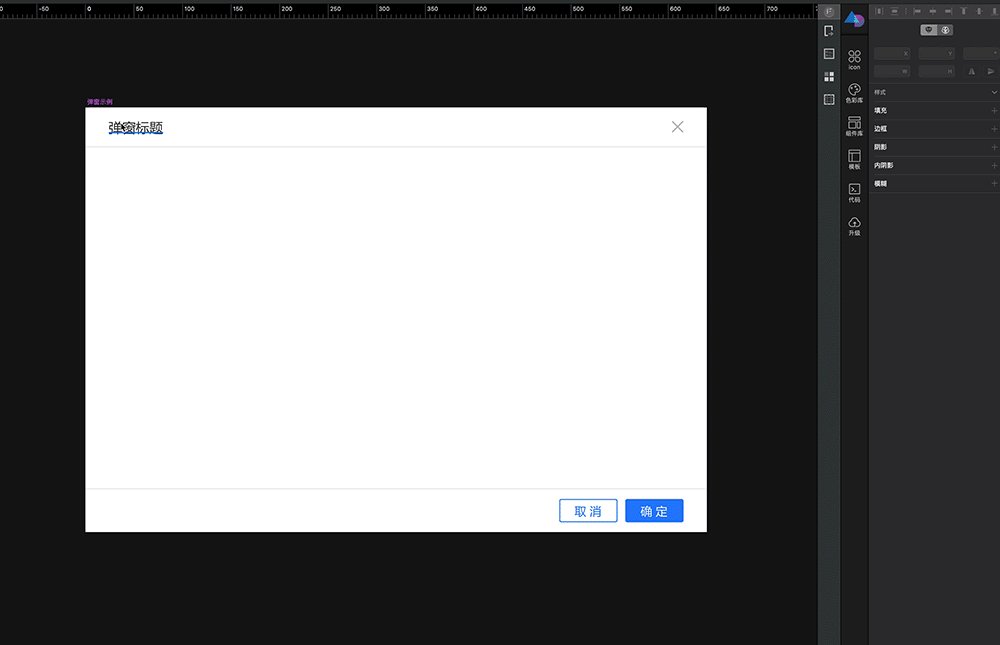
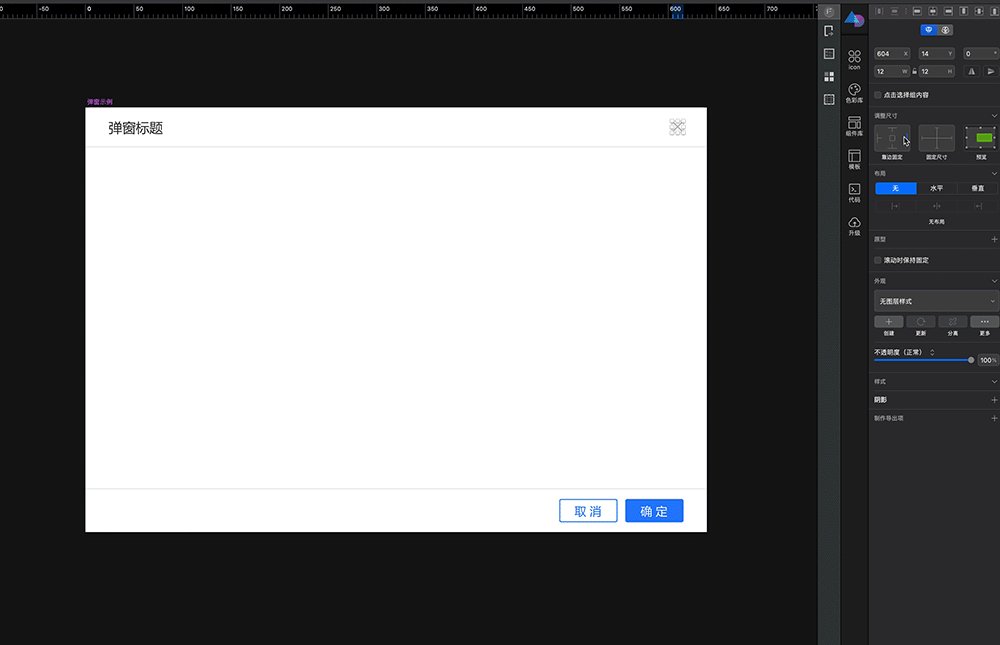
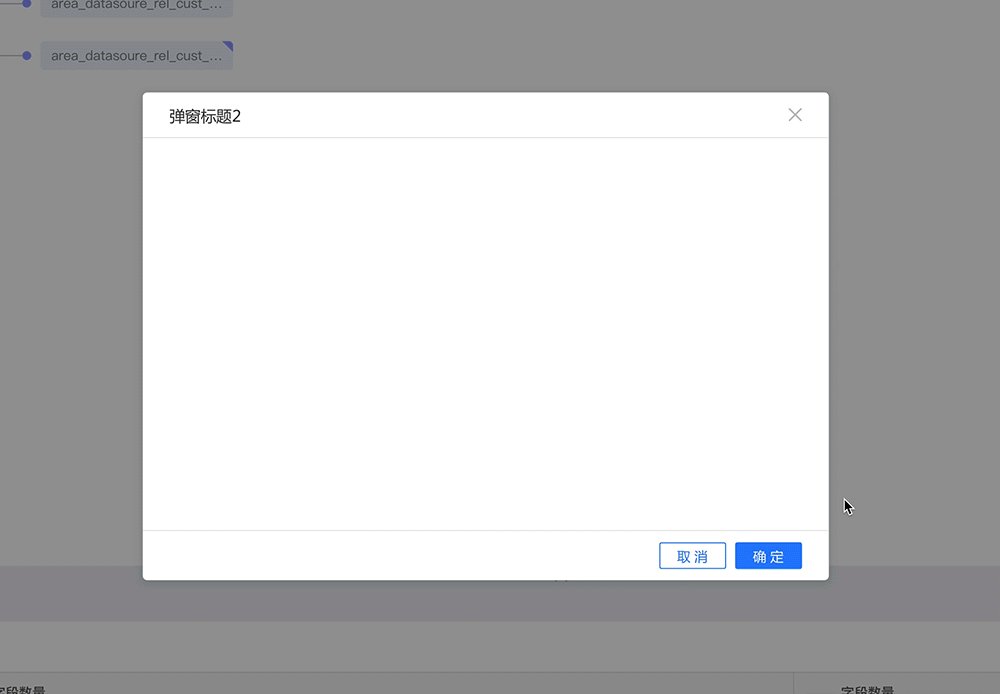
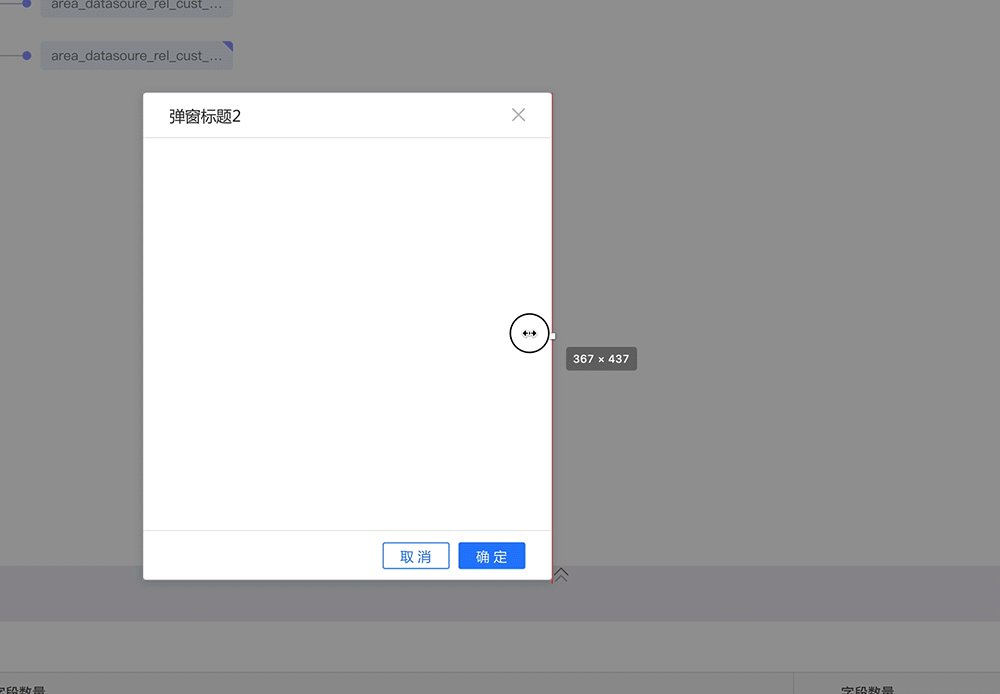
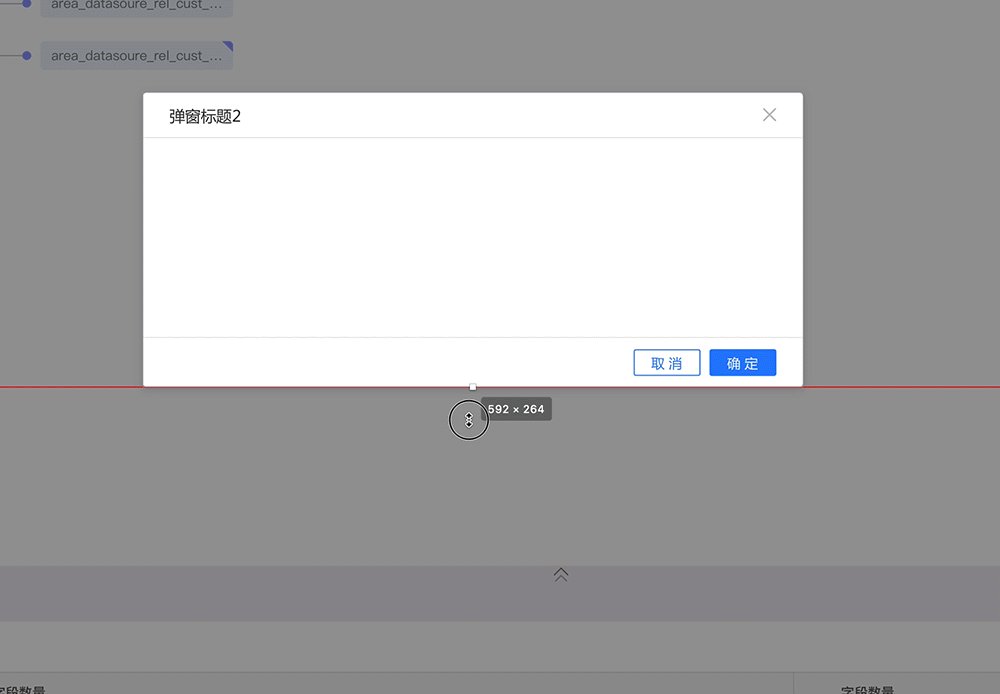
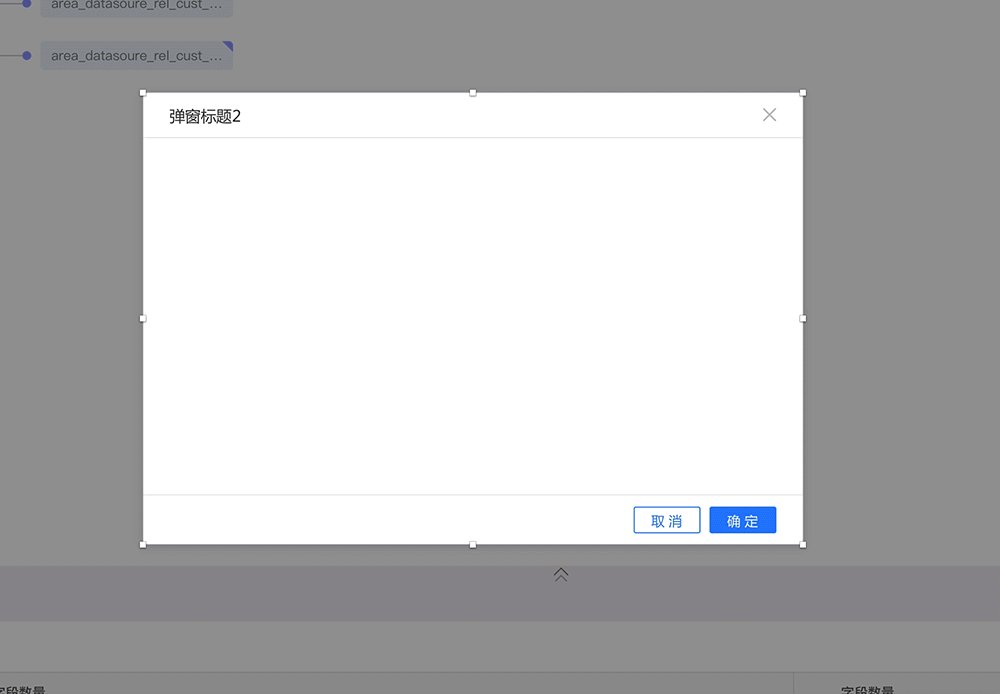
这里主要分享一个小技巧,对于弹窗来说很实用。sketch右侧属性面板有一个“调整尺寸“功能,非常适合各种组件化的应用。不同场景下我们会需要不同尺寸的弹窗,有了这个功能,我们不需要每个弹窗都画一遍,只需要创建一组基本的弹窗规范,其他尺寸可以根据所需场景调整。

未调整过的组件不能随意更改尺寸,否则将变形不可用。

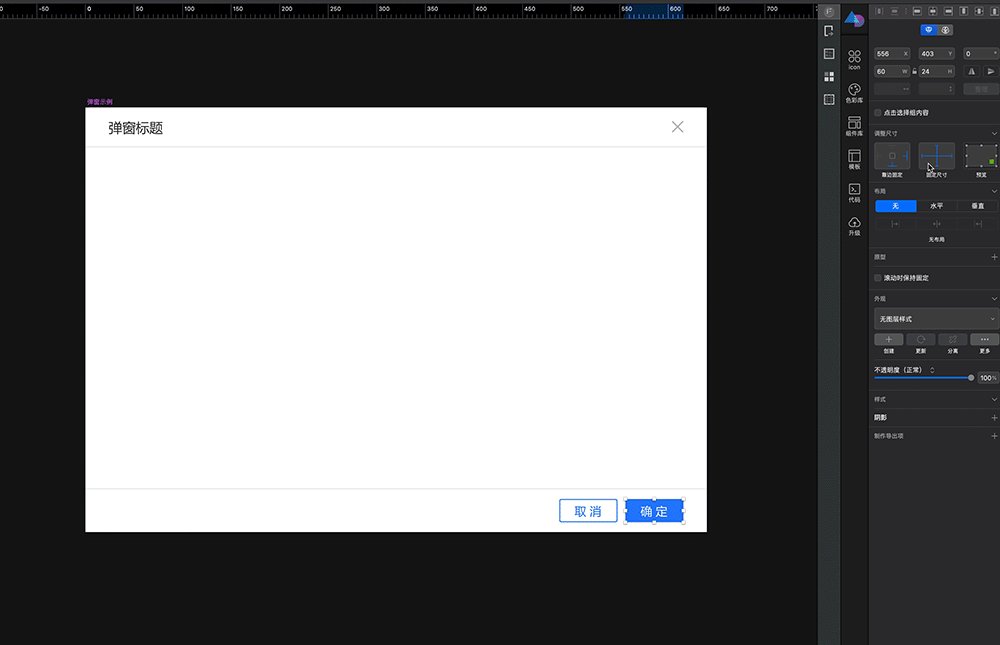
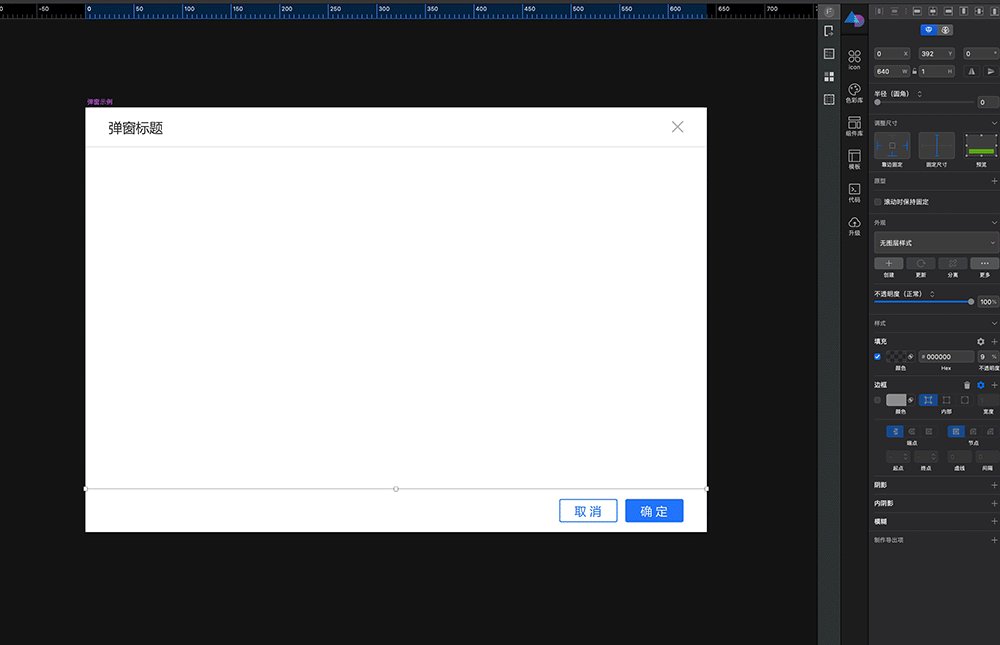
创建弹窗组件时,把弹窗里需要固定不便的尺寸参数设置好。(设置方法:靠左的左边固定,靠右的右边固定,对角的靠两个边固定,分割线高度固定,文字图标宽高都固定)。

设置好后的弹窗组件即可在设计稿中随意调整大小,固定参数不会发生变化,因此我们在设计规范中只需要做一种或二三种常见的弹窗样式即可,不需要把设计稿中的每种尺寸都放到设计规范中。

表单同理,在组件中设置好参数后,调用时可以根据情况替换图标、文字和宽高,非常方便。

在B端设计中,随着数据量的增加和业务线的扩大,设计师在设计时,常常需要考虑到交互的可扩展性,我们设计的交互至少要满足未来半年到一年的产品应用。因此作为使用频率很高的弹窗,我们在设计时尤其需要考虑全面,不只为了满足当前的场景,也要考虑未来可能应用的场景。
作者:time不休
链接:https://www.zcool.com.cn/article/ZMTE3NjYyMA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
01. 按钮设计强弱表现
在整个产品设计中我们要根据信息传递的优先级对按钮设计进行主次区分,设计表达要有强弱差异。按钮设计可以通过大小、填充、描边、色相、饱和度等的不同来进行强弱差异,不同强弱的差异表现出按钮的等级:行动触发、主要、次要、辅助、禁用等。

02. 圆角设置要合理
对于按钮边框来说,我们通常采用全圆角和小圆角居多,这样显得稳重大气。而大圆角按钮并非不可用,只是相对较少,会显得按钮不方不圆的,设计表现显得不够成熟。
全圆角的圆角值等于按钮高度值的一半,而小圆角的圆角值我们通常控制在 1/4H(高度值的四分之一)以内(仅为个人参考,并非绝对值)。

03. 投影设置要用对色彩关系
给一个有彩色系按钮设置投影时,选择无彩色系(比如黑色)也能达到效果,只是为了得到更好的视觉效果,提高用户感官体验。我们也可以尝试基于按钮本身色相来确定投影颜色,这样得到的效果会显得更加干净清爽。

04. 投影的使用勿过度泛滥
虽然投影的运用可以使按钮更有层次感,但是也需要根据具体情况慎用。比如对于一些浅色按钮来说也许投影反而会降低按钮的识别度,使得按钮配色环境显得不够干净清爽。

05. 给按钮文字一点呼吸感
按钮文字和边框的设计要预留一定的留白,不要做“舍不得”的设计,使得按钮给人感觉很拥挤。如果你把控不好可以分析一些按钮的负空间获取经验,看看文字大小和负空间之间是否存在某种比例关系。找到这个比例关系运用到按钮设计中,也许会让你的设计显得更加成熟稳重。

06. 按钮设计别让用户思考
按钮的存在是为了引导用户进行引导式操作,而不是让用户对其产生困惑。按钮设计别让用户思考这是啥,是否可以点击,需要简洁明了的对此操作进行指引。用户已经养成对按钮外观和功能的行为习惯,如果你设计的按钮样式与“标准”差异太大,用户就会产生疑惑,影响使用体验。

07. 样式表达的一致性
当设计元素规范统一时,用户操作过程中的理解成本最低,一致性也因此成为最有力的可用性原则之一。我们在设计按钮的时候要注意样式表达的一致性,比如:按钮形状、色彩定义、风格特征等,这样会使得我们的设计可用性更强。

08. 箭头运用不是字符输入
一些初入职场的设计师会偷懒直接字符输入形成按钮内部所需箭头,这样的表达方式自然显得粗糙些。箭头要当成图标来进行设计,控制好箭头的粗细和文字笔画的粗细值接近,这样显得更有细节和态度。

09. 按钮设计主次分明
通过信息对比才能形成主次之分,按钮设计需要在风格上进行区分,达到层次结构的视觉提示。主要的按钮需要和次要的、辅助的形成差异,最大化突出主按钮的视觉效果,更好的引导用户根据设定的轨迹进行操作。

10. 按钮设计不要让用户误解
在整个项目设计规范中,我们需要避免让用户把非按钮状态的内容进行误判。在确定好按钮样式特征之后,不要在其它场景运用其样式特征或者类似的风格特征,这样会让用户产生错误的认知,因而进行无用的操作。

11. 按钮文本表达要言简意赅
在进行按钮文本思考的时候,尽量减少字符和单词的数量,内容表达言简意赅,只要能够准确传达信息识别度即可。有时候也不一定需要文本,图标可以传递的信息可以考虑文本的减少,也许可以让界面的呼吸感更强。

12. 按钮文本设置切勿换行
单行文字的可读性更高,如果出现换行就会降低可读性。我们在设计按钮的时候,确保文本内容在一行之内显示,如果设计空间不足要考虑文本内容的精简。

13. 特殊场景要灵活转变
底部按钮的运用并非固定不变,不同机型或者特殊场景的考虑需要灵活转变。比如 iPhone X 等类型的机型,由于底部需要预留主页控制器的位置,所以在设计按钮的时候需要考虑上中下的过渡衔接,这样才能带给用户更好的感官体验。

14. 按钮大小要便于点击
按钮需要方便用户进行点击操作,如果用户点击失败或者误点到周边元素,就会带给用户不友好的体验。若是带有文本的按钮,只要文字大小不要小于极限值,通常实现出来的按钮交互热区都会满足点击需求。
如果是纯 icon 的按钮,除了按钮大小需要控制合适以外,也要确保交互热区能够满足点击区域要求。

15. 同属板块按钮大小一致
在同属板块内的按钮设计,我们可以通过按钮的强弱来体现层级关系,不要让按钮大小不一,这样视觉平衡会受到影响。

16. 按钮设计考虑文本最大值
稍微注意细节的设计师也不会让文本的长度超过按钮宽度,这是一个非常明显的错误。但是按钮文本变得很长却是遇见过的,几个字即可表达的意思却使用了过多修饰词。在进行按钮文本思考的时候,要根据最佳的视觉效果设定一个最大值,不要任其无限制发挥,这样会使得最终的视觉效果大打折扣,甚至影响用户感官体验。

17. 保持按钮可读性
按钮设计需要考虑在不同环境下的适应度,确保用户可以一目了然的发现它。现在很多产品都适配了深色主题模式,按钮的配色不能只考虑白色或者浅色背景下的运用,需要考虑大多数背景下的适配。在进行色彩选择的时候,始终保持按钮与背景的高对比度和可读性。

18. 按钮去文本是否合理
关于按钮文本的设置需要结合信息传递的识别性和准确性,虽然纯图标显得设计简洁大方,但是需要考虑图形是否可以准确的表达其含义,不会让用户出现误解或者错误的认知。所以,按钮去文本需要根据文案代表的含义来判断,如果不需要辅助解释也能判断出按钮的意思,那么更为简洁的设计表达效果更佳。

19. 正确判断按钮颜色选择
色彩在设计中是最直观的体现,不同的颜色会传递不同的性格,带给用户认知差异。而按钮的颜色选择也并非随性发挥,需要结合品牌色和辅助色作出判断。
通常比较统一的标准是采用品牌色作为大部分按钮的颜色,遇到一些需要差异化的按钮会选择辅助色来表达,红色或者橙色多为行动刺激作用,不适合在非品牌色的时候滥用。浅灰色或者低饱和度的色系会带有不可用、禁用、失效等属性,需要酌情选择。

20. 按钮位置结合用户体验
引导用户作出选择的按钮应该放在左边还是右边,根据操作系统的不同也引起了设计师们的争议。比如 Windows 系统习惯将确认按钮放在左边,而苹果系统却选择了放在右边,用户运用系统的习惯会影响其行为的适应度。不过要是在移动端个人倾向于将引导用户作出选择的按钮放在右边,更有利于用户点击(特殊人群这里需要除外)。
有时候为了防止用户误操作,我们会将确认操作的按钮放在左边,通过助力设计让用户再次确认。所以,一方面我们要结合操作系统的习惯,另一方面也要结合用户习惯,将按钮放在最合适的位置,便于用户操作。

小结
作为设计师来说,对每一个细小的元素进行深入思考和总结,才能让我们设计出更好的解决方案。一枚小小的按钮设计,其背后也有很多需要探索的东西,本文为大家总结了 20 条经验,相信还有更多值得梳理的细节,期待更多设计伙伴去挖掘。
作者:黑马青年
链接:https://www.zcool.com.cn/article/ZMTIwNzE4MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
情感是我们生活中不可割舍的元素,UI设计师也开始在设计时添加「情感化元素」




















作为产品总监,你一定明白,软件产品成功的关键在于用户体验,而UI设计正是塑造用户体验的核心。简单来说,UI设计就是用户界面的设计,它决定了用户如何与你的产品互动,就像产品的“颜值”和“内涵”,直接影响用户的第一印象和使用感受。UI设计不仅仅是让界面好看,更重要的是好用。 它需要平衡视觉美感与功能实用性,让用户在使用过程中感到舒适、高效、愉悦。
如何提高软件产品中的UI设计水准? 以下是一些建议:
重复原则是经常提到的一个概念,在设计中用到的也是非常广泛

设计中无论是版式还是字体等设计中,重复原则基本上用到的是最多的,这得益于重复本身的属性,会使元素具备统一性,这样视觉会更有节奏感,不至于整个画面不融合,其中利用圆方三角或图形做设计实最普遍的,相信大家都见过。
开篇前言
希望大家在牛年里都能实现自己的小目标
取得想要的成绩,牛气冲天

先简单看看重复图形在海报中的应用

这幅Nike的海报是将文字作为图形进行设计
置入到几何形中,形成统一,细节上进行特异性来表现

这幅海报更多的是不规则的几何形进行组合,主要信息用白色矩形承载
形成特异性,能明确表达传达的信息

这里则是用简单的横线重复形成图形作为主视觉
还有很多主视觉都是用单元形拼凑成的,多学学Ai技巧用到设计中很重要

而字体设计中我们是不是见过这种
用几何形来进行设计
这些都是重复图形在设计中的应用
这种方法能够帮我们发散思维
更好的掌握构成知识

↓↓↓
下面我们用几何形设计一幅海报
主题为重阳节
字体先用三角形和矩形进行设计
首先将笔画用图形代替

接下来填充渐变色,使文字更有层次感

确定好主视觉位置,对画面进行空间划分

这些空间用什么填充呢,是不是就可以继续考虑用几何形
那么接着用几何图形将空间填补
这里只是一种组合方式,别的方式期待大家解锁
要注意元素之间的节奏性

接着我们对信息进行处理,做好信息之间的对比

然后将一部分几何形去除
把我们需要的信息放到相应的位置即可
加上噪点效果增加质感

最后我们加一个带场景的样机效果

↓↓↓
如果用到商业海报中能不能用这个思路呢
我们一起来看看
嚯哈~

我们先看看文案信息,简单将文字划个层级

显然是个家装的海报,全屋定制
尽量要高级一点
再来看看客户提供的图片

三张图片,说多不多,说少不少
我们就分成多个矩形块来嵌入图片
上面主要是图片,下面是信息

接着我们对信息进行处理
文字选用宋体,凸显品质感
信息之间都做个小对比
中文配英文,标题配符号,这个是要点,记住了啊

接着我们将主标题和主图放到相应的位置
接着将剩余信息放进相应的空间
由于整体色调偏低饱和度,这里背景我们选用蓝灰色

最后看这个画面,是不是左下角还有点空
而且氛围感不够
这时候我们加上一些装饰
再安排一个小沙发,画面就完成了

今天的分享就到这里了,希望对小伙伴有一点点帮助
新的一年,立个小目标
争取把学到的东西转化成自己的,才是真正的进步
蓝蓝设计的小编 http://www.lanlanwork.com