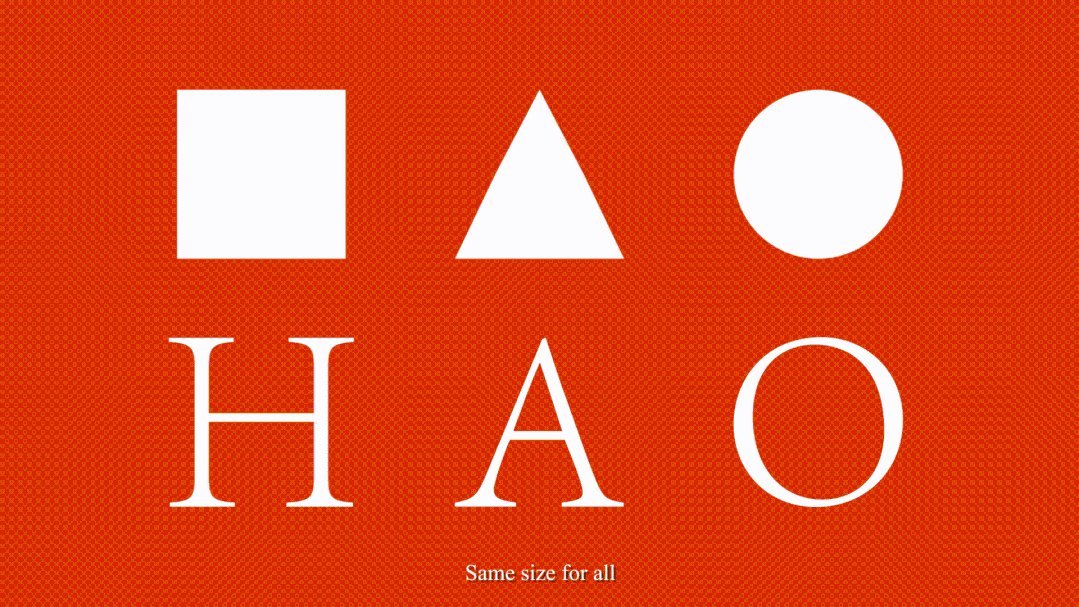
为什么同样尺寸的圆形看起来比方形的小?
字体设计师不会把所有字母都设计得一样高。他们会注意到人类视觉的特殊性,所以他们会使用光学技巧创造一个和谐的、可读的、平衡的字体。

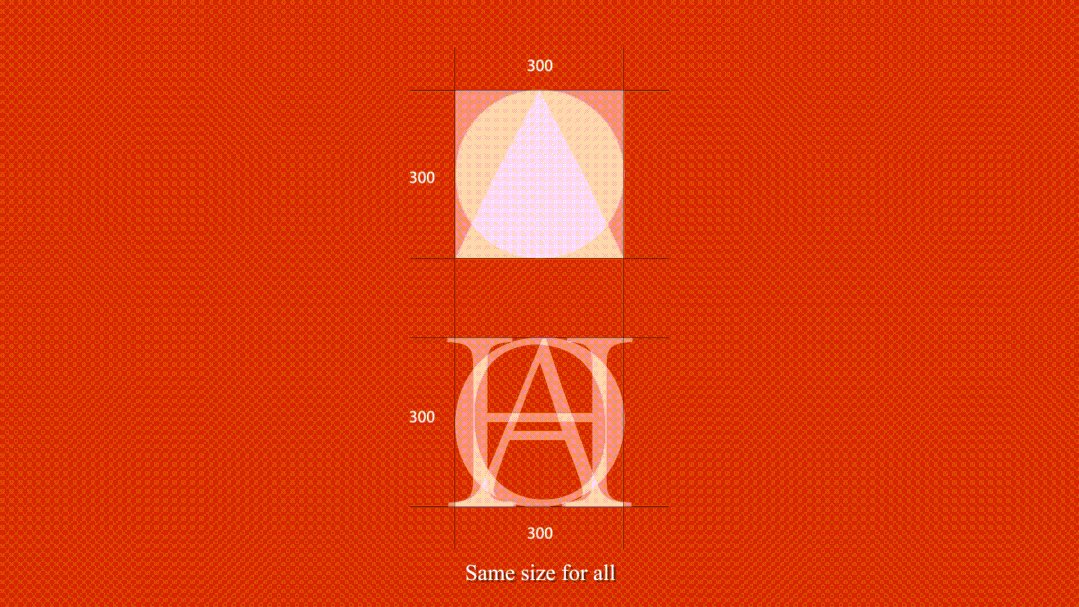
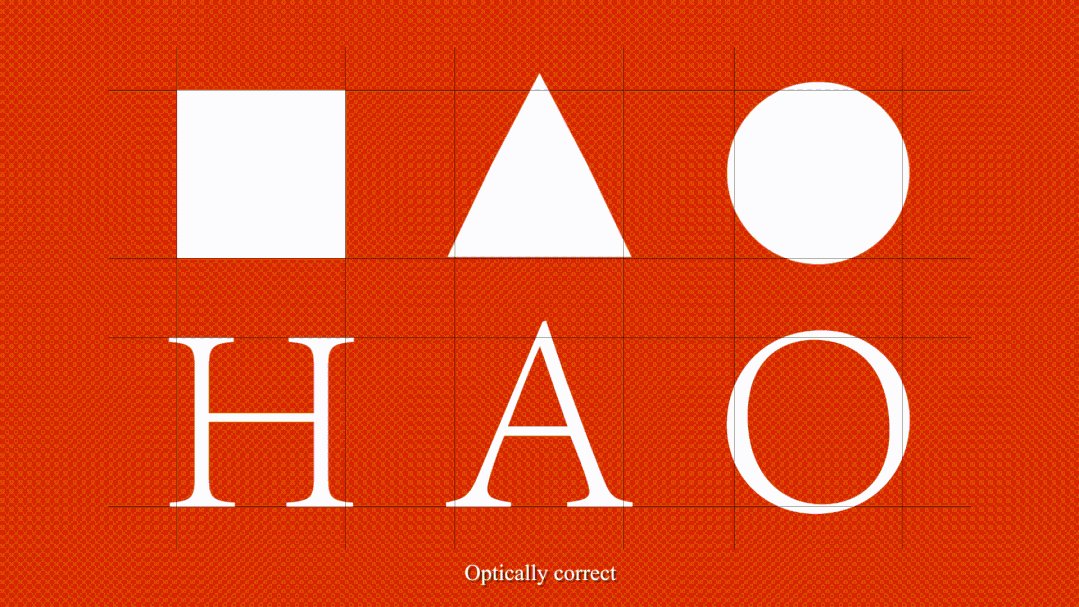
在上图中,一个正方形、一个三角形和一个圆在几何上是相等的。然而,我们的眼睛却认为三角形和圆形偏小。这是因为这三种形状有不同的重量。从字体上讲,就是黑色的数量分布并不均匀。
有两种方式能够使得它们保持视觉平衡:
A. 计算两个形状的面积,并保持它们相等
我不喜欢使用这种方法,因为它只适用于简单的形状,如三角形、圆形和菱形。这种方法对于复杂的视觉效果不太有效。
B. 使尺寸更大、超出和模糊形状是测试视觉重量最简单的方法

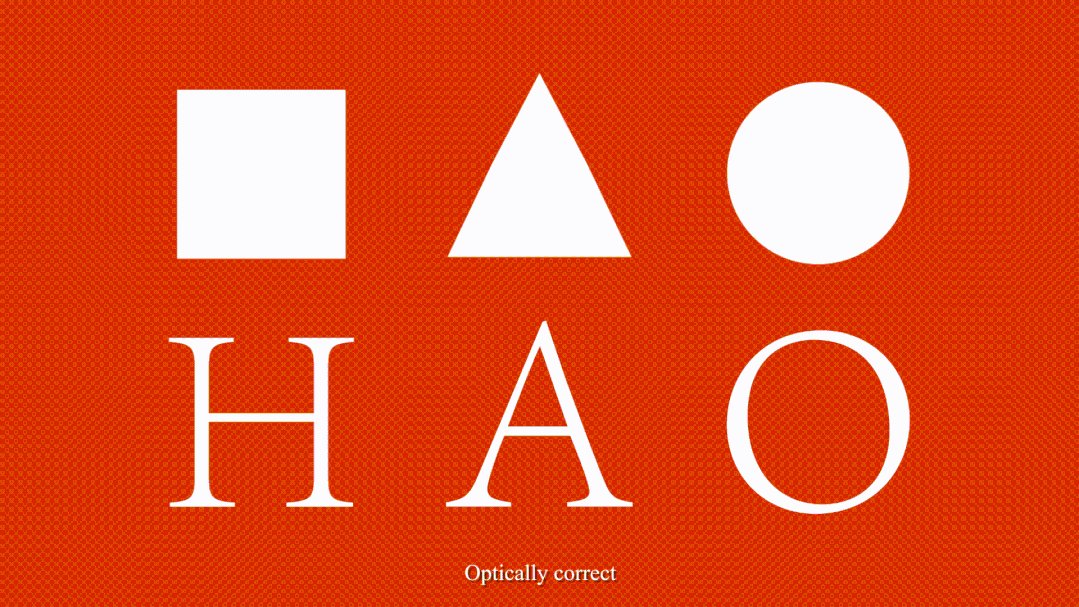
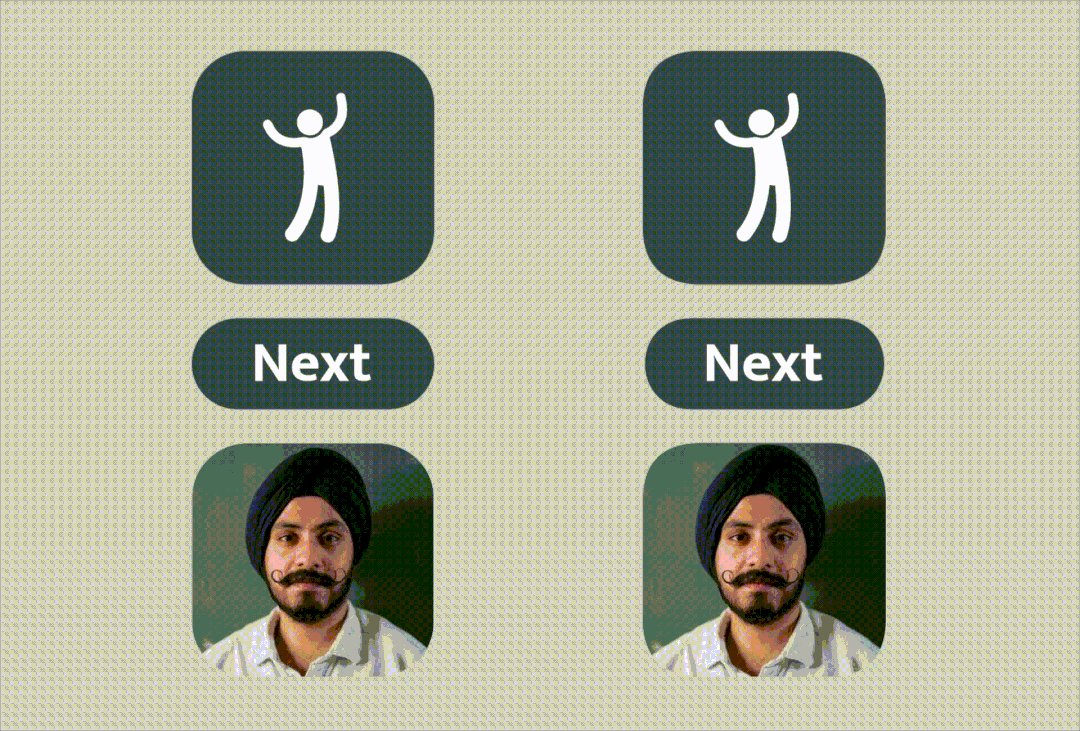
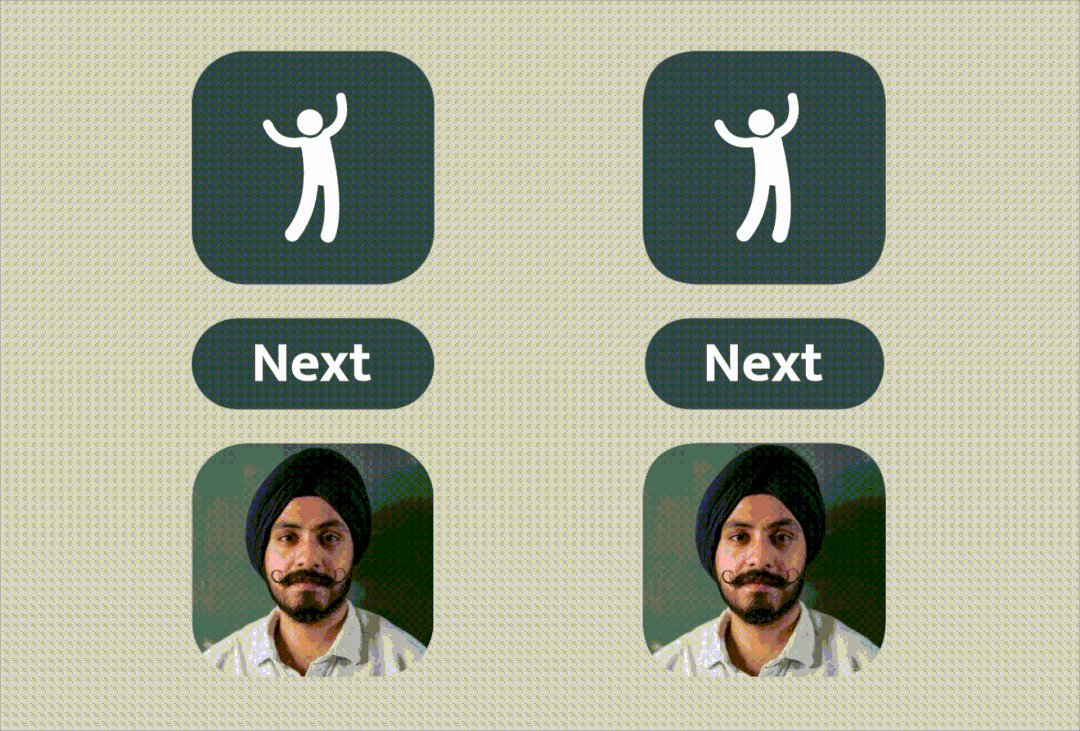
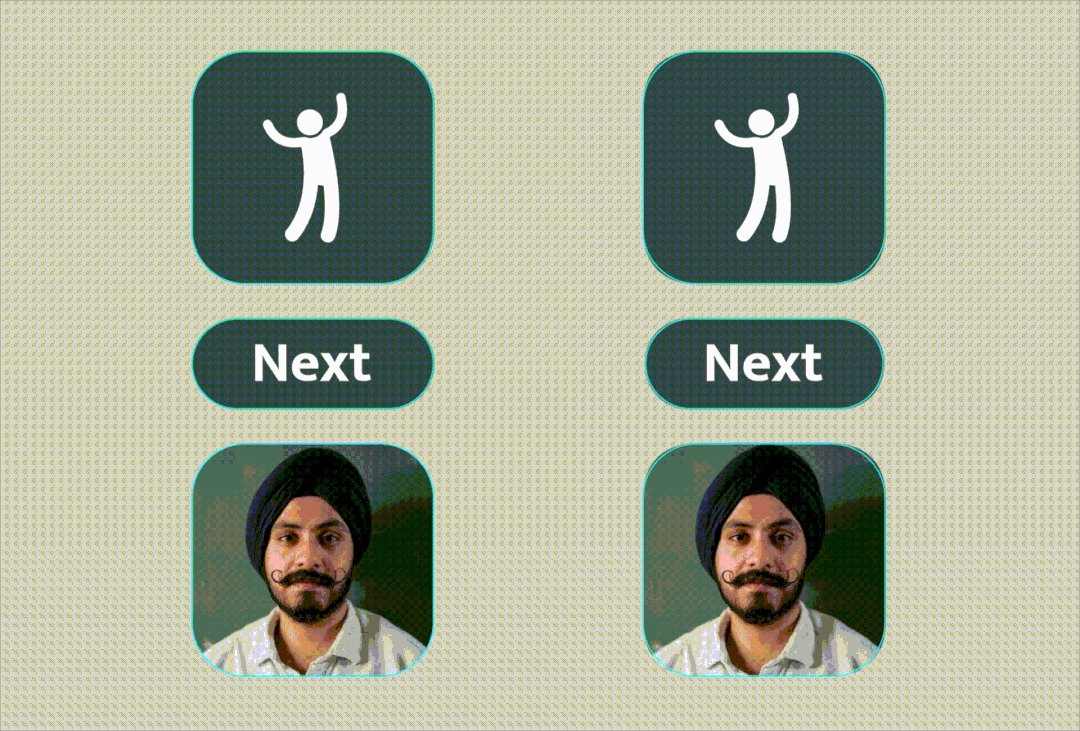
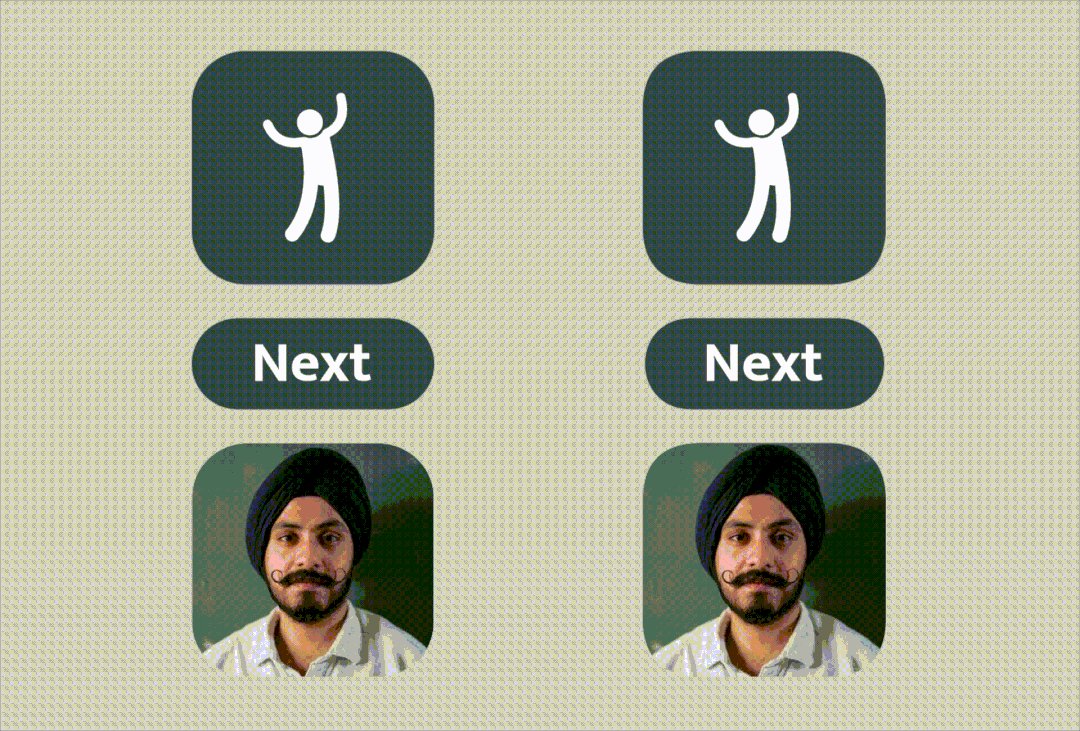
现在你应该明白了为什么非方形/图标看起来比方形小,让我们看看真正的图标和 UI 元素如何使用这些光学原理变得更好。

在设计整套图标时,确保它们的平衡是至关重要的。为了保持平衡,在图标背板和图标区域之间留出额外的空间,并允许非方形图标超出图标区域。
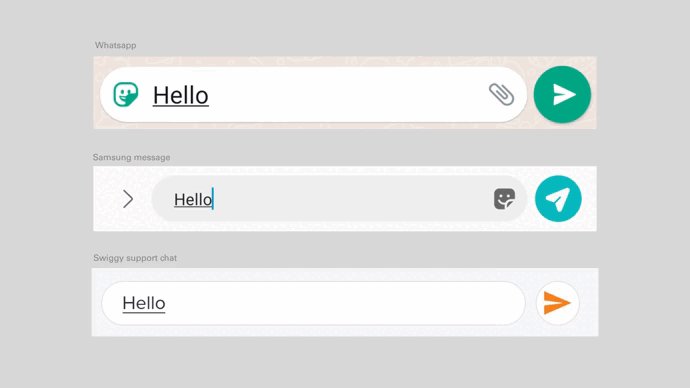
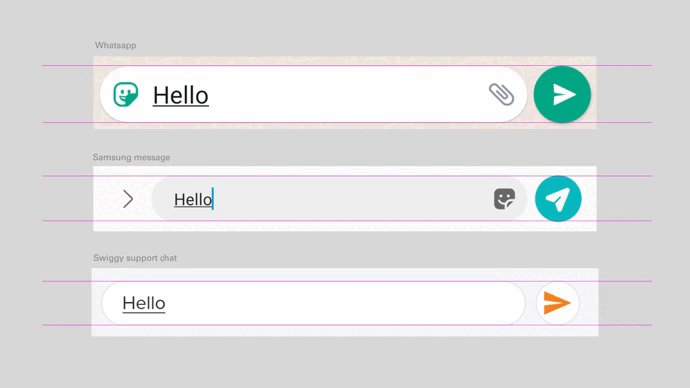
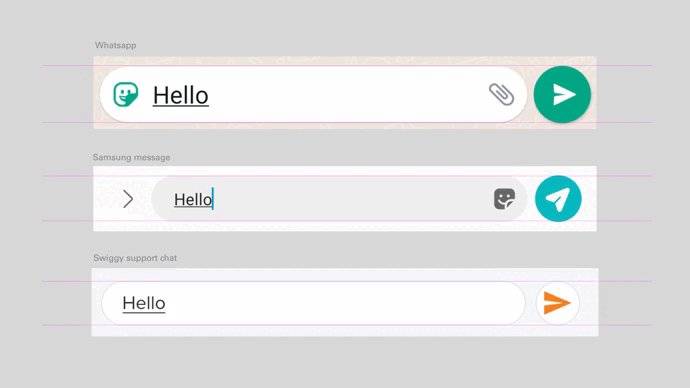
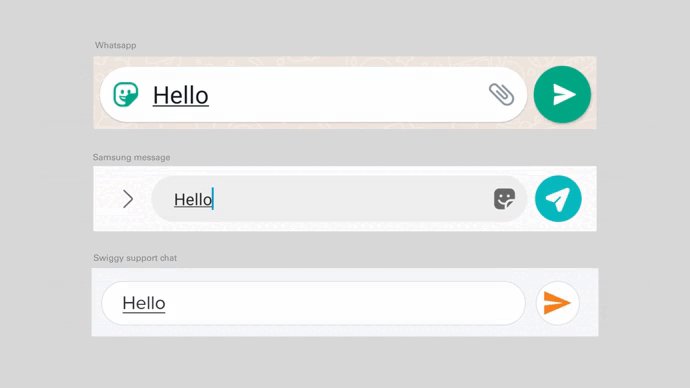
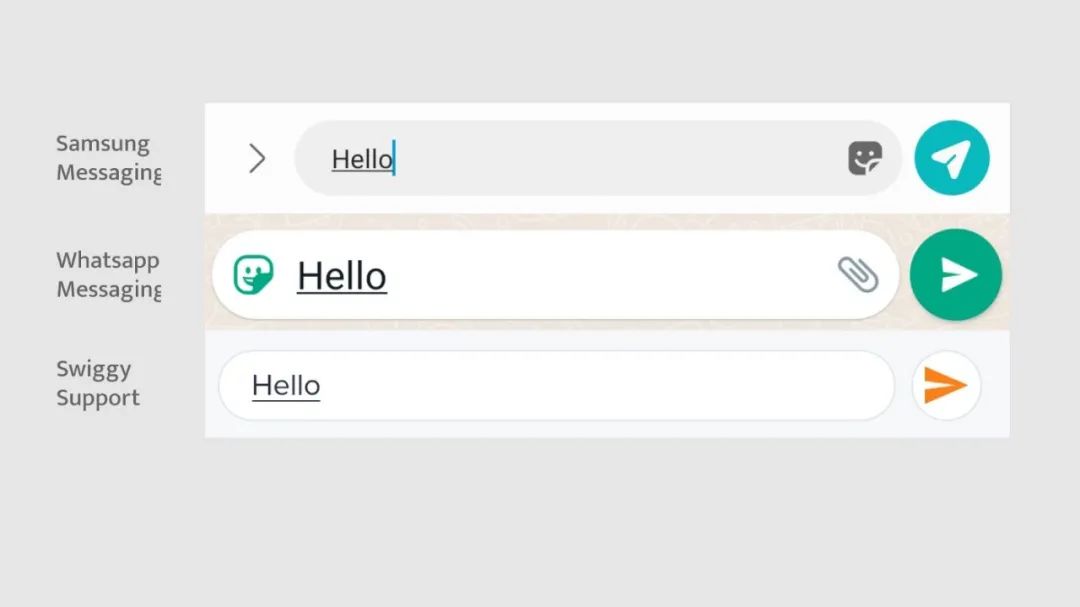
另一个例子是一个矩形的UI元素和一个圆形按钮放在一起。如果圆形按钮的高度与矩形UI元素相同,那么圆形按钮看起来会更小。基于光学校正原理,你需要区别对待这两个元素。
看看下面的例子,WhatsApp,三星消息,和Swiggy支持聊天。你觉得哪一个更正确?请在留言区发表你的看法。

还有比正方形更正方形的吗?
我们的眼睛有古怪的视觉感知,我们看到的事物与现实不同。下面是一个类似的小测试,你觉得哪个圆和哪个方更标准?

在这些椭圆和矩形中,一个是正圆,一个是正正方形。我已经修改了正确的,但他们似乎更对称了,这是因为垂直-水平错觉。(彩云注:右边是调整过的,看起来会更圆和更正)
大多数几何字体不是几何图形。字体设计师通过牢记人类的视觉感知来设计高质量的字体。他们几乎在每个字母中都使用光学原理,以使字体保持平衡。
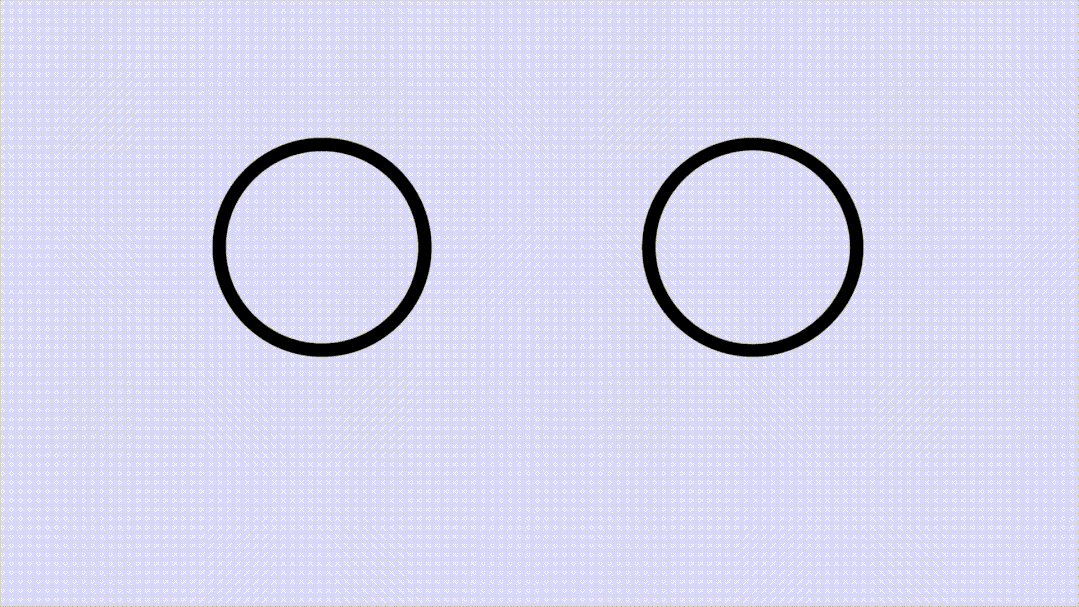
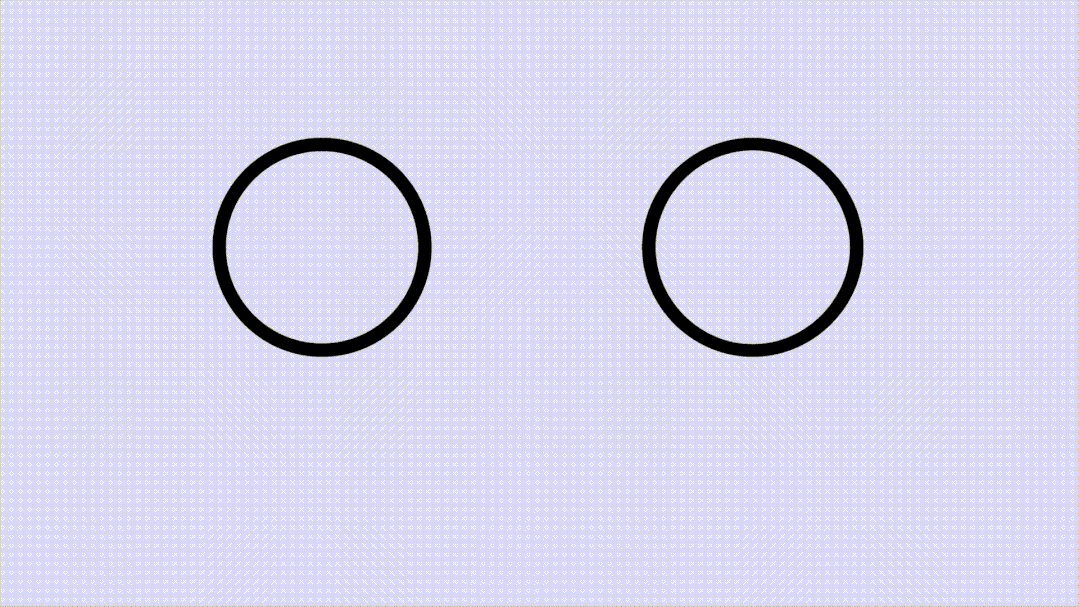
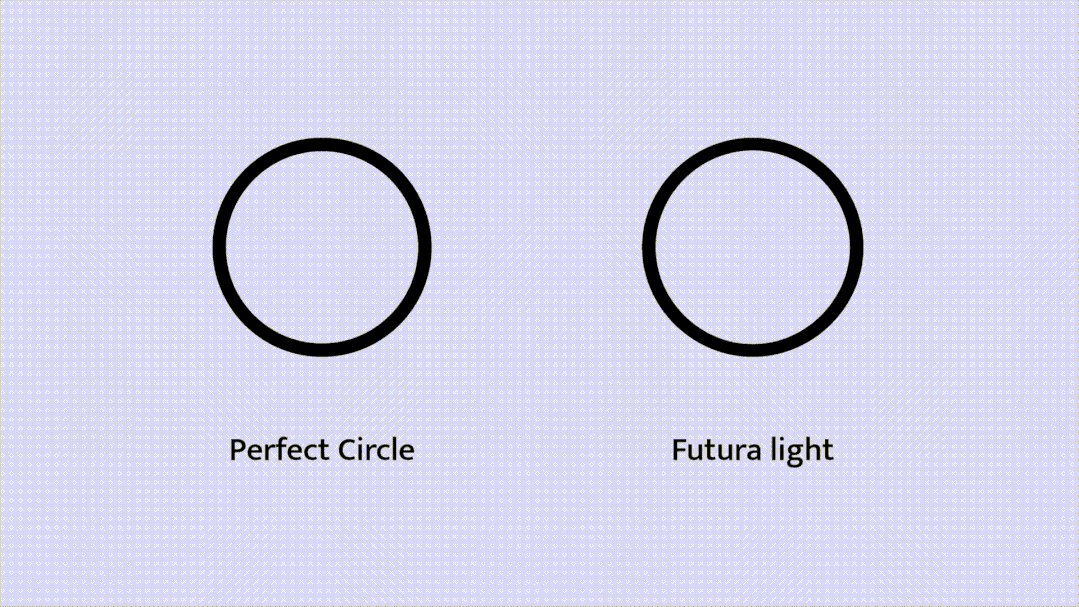
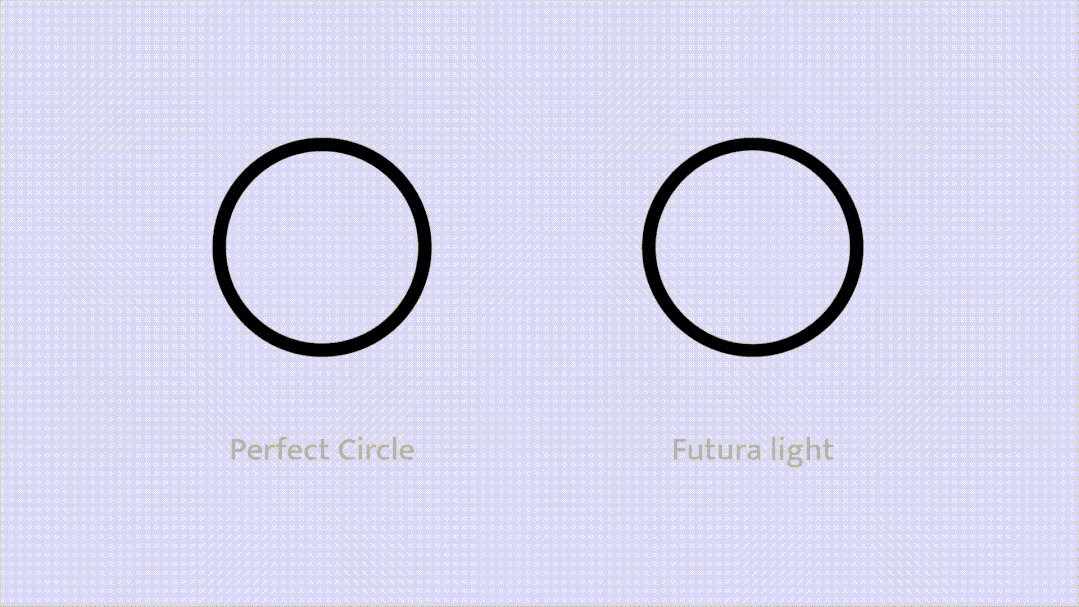
你从上面的测试中应该明白了我的意思。要了解更多,请看下面的图片。我把字母“O”从几何字体Futura放在一个完美的圆圈旁边。你觉得哪一个看起来更对称?

你甚至在底部文字出现之前就猜到了,对吧?来自Futura的字母“O”比完美的圆更宽,但看起来更对称。原因是,我们的眼睛倾向于看到的垂直区域比水平区域要长,即使它们是相同的。
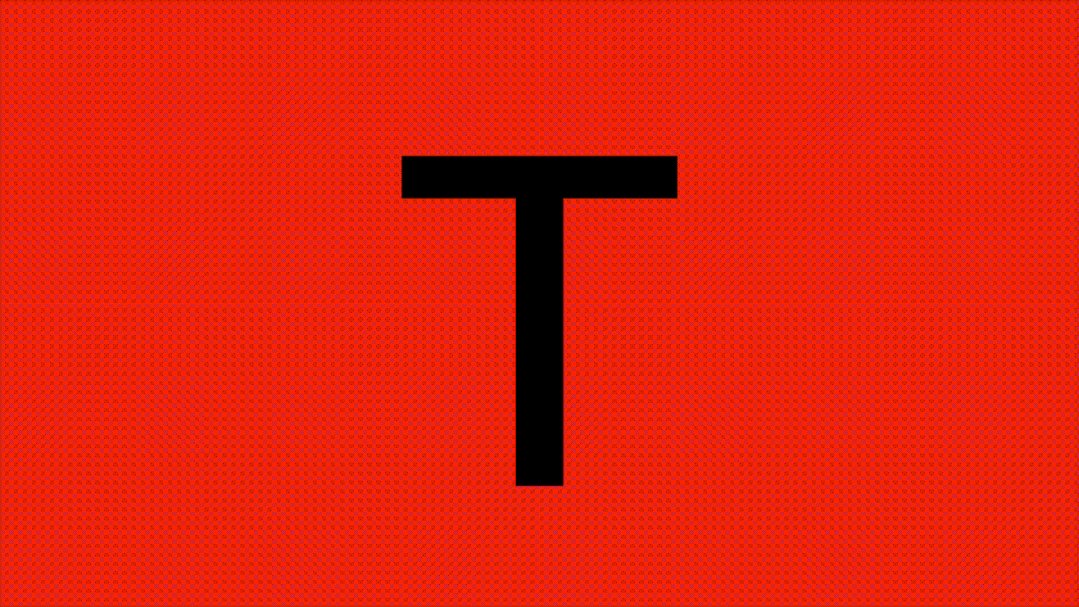
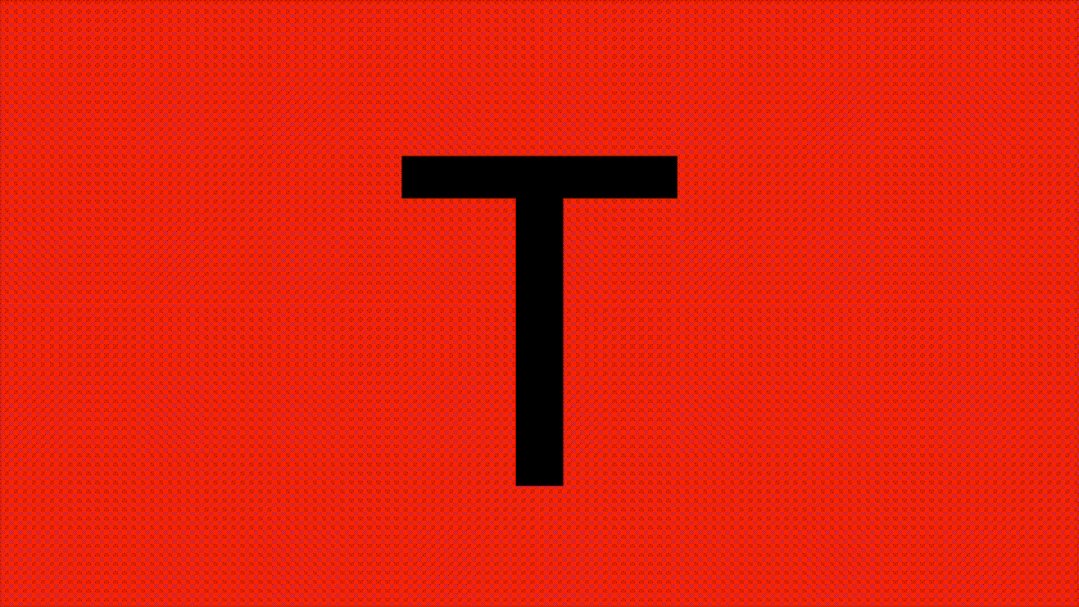
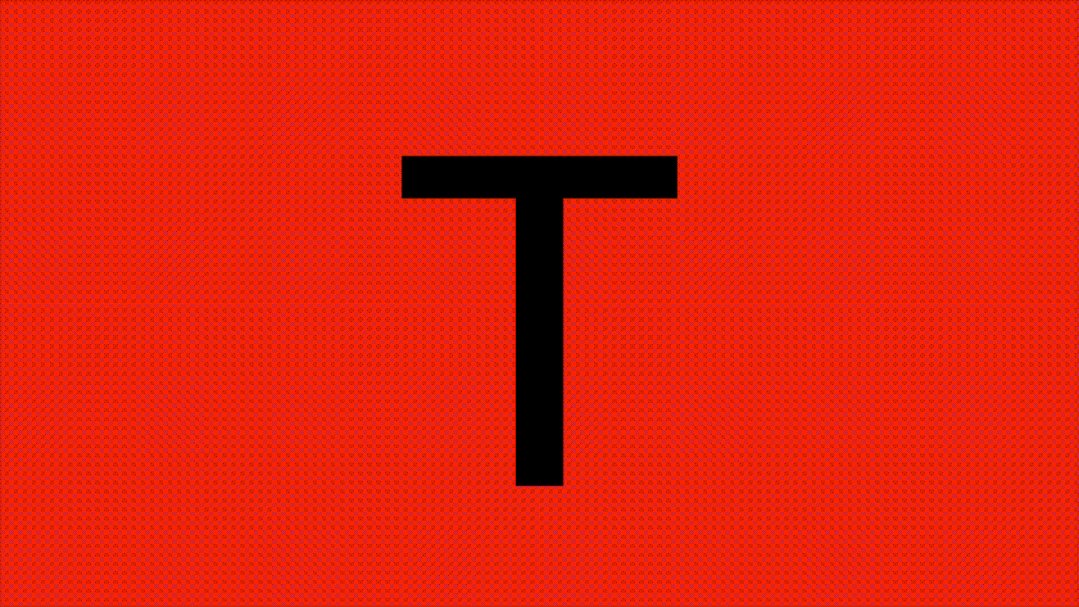
让我们看看这个错觉是如何出现在字母“T”上的。

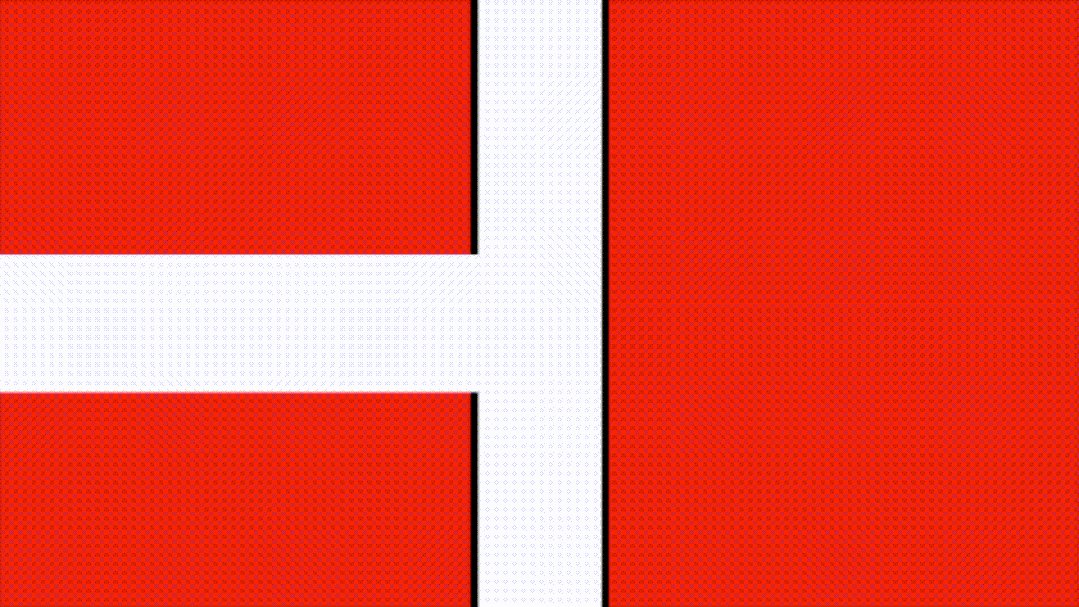
在上图中,水平笔画的粗细要小于垂直笔画的粗细,以避免产生错觉。你可以在设计方形图标、方形背景或头像边框等时使用这个技巧。
如何使驾驶尽可能平稳?
设计字体字形就像开车。当我们开车时,如果已经在弯道的起点时,我们不会转动方向盘,只是在到达弯道前稍作自然转弯,以免发生意外。
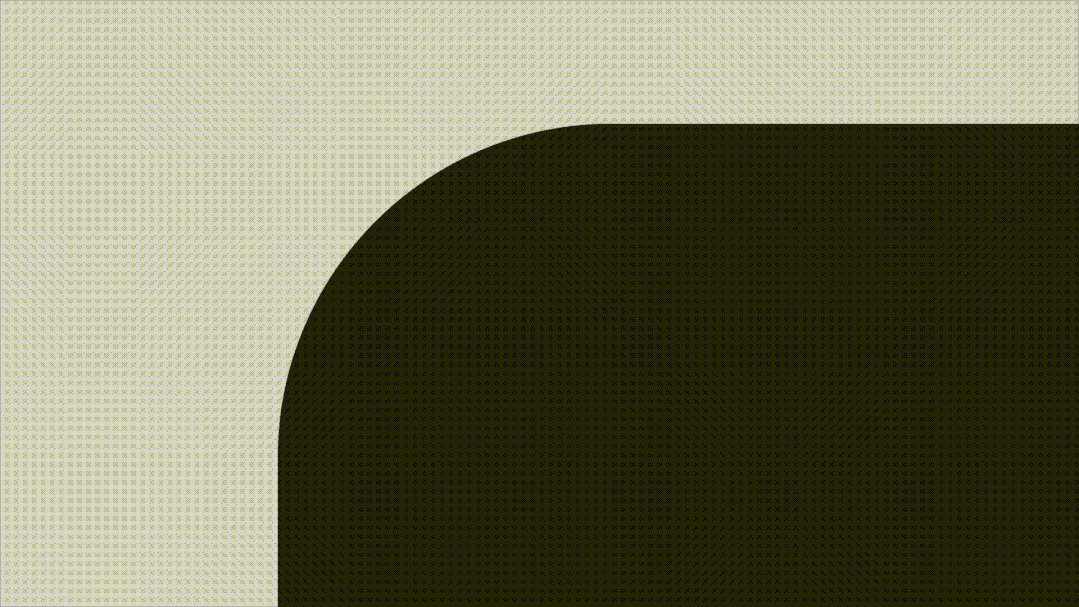
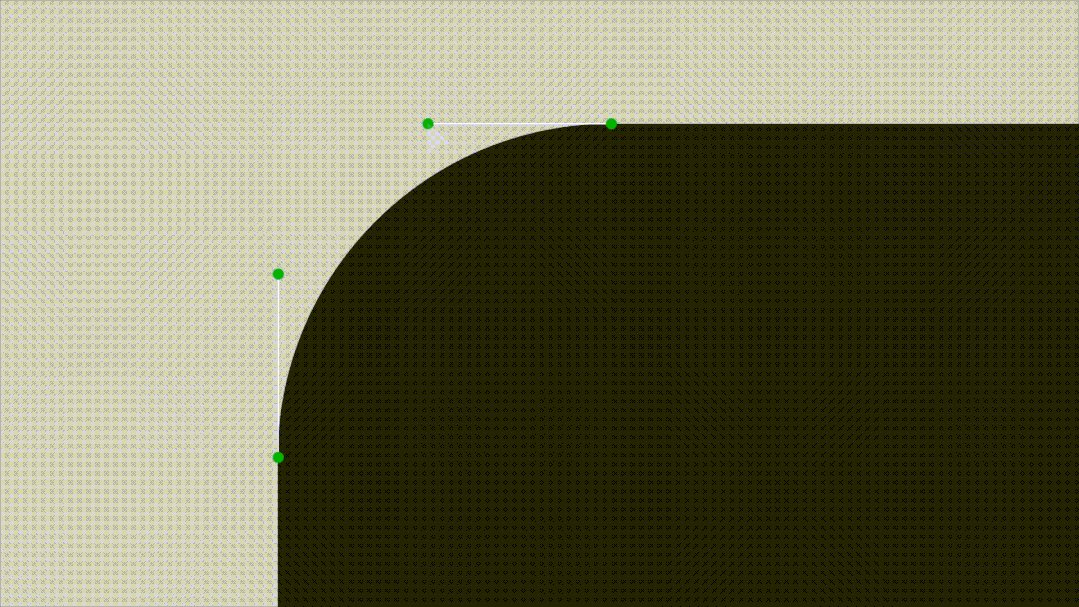
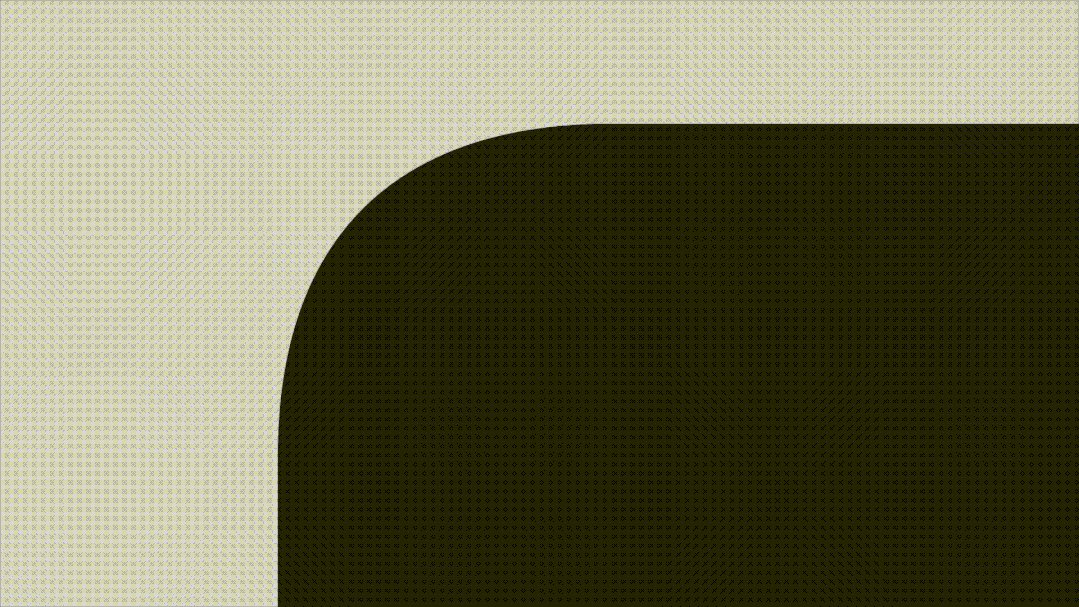
字体设计者不依赖于图形编辑软件的预设弧度。他们会调整曲线使其更平滑,因为他们知道人眼可以立即注意到直线突然变成曲线的点。
让我们看看这两种曲线:纯几何和微调。试着观察哪一个干扰了你的眼睛,哪一个是光滑的。

让我们看看在UI设计中我们可以在哪些地方融入这种学习。

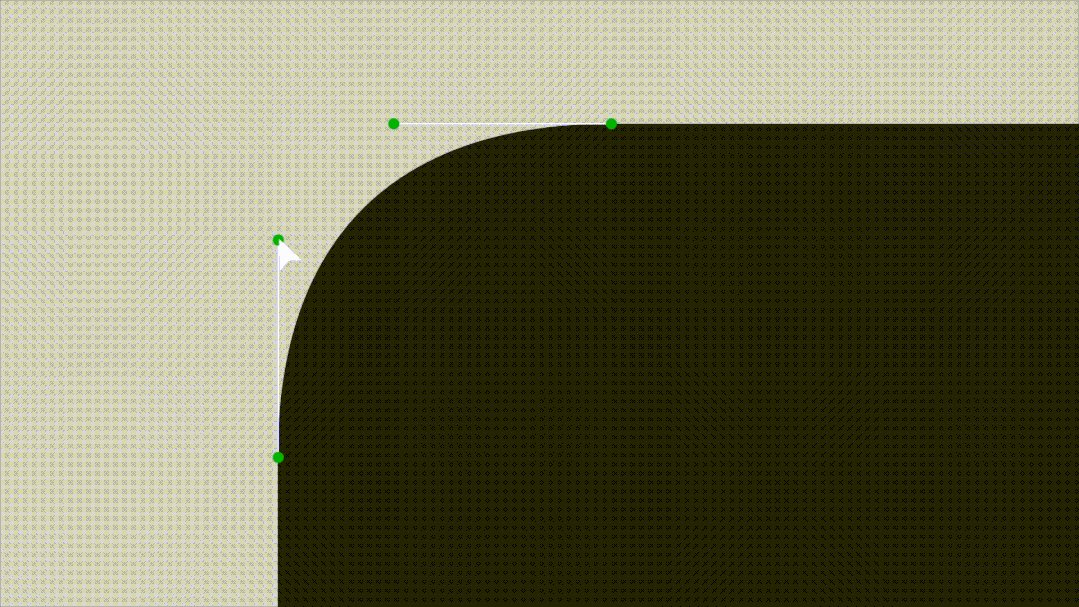
你可能已经注意到右边的按钮、图标和框架看起来更赏心悦目。而左边的曲线有一个很硬的从直线到曲线的过渡。
我们如何修正曲线呢?在设计时,可以进入形状编辑模式,手动调整曲线手柄的大小,如下图所示。

为什么眼睛的判断比数值参数更重要?
间距是字体设计中最关键的部分。字体设计师根据字母的形状对字母进行组合,并以不同的间距排列字母。例如,字母A和V是三角形的,包含更多的外部空白。所以,如果它们一起出现,那么它们之间的间距会有点宽,需要减少间距。这有助于形成和谐的字体。

字体来源:Ek Mukta,作者:Girish Dalvi博士和Yashodeep Gholap
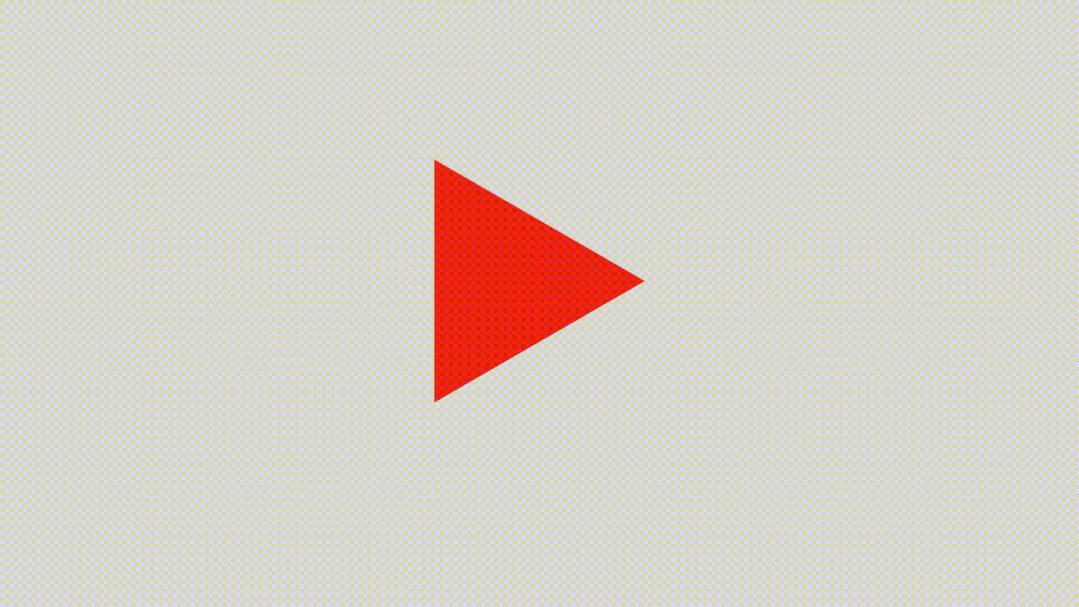
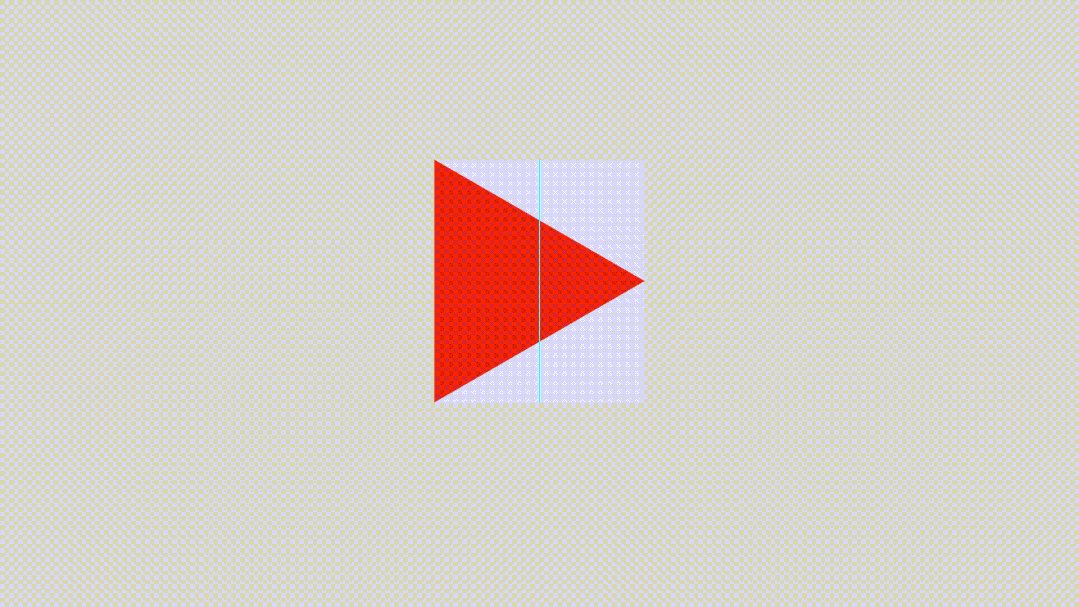
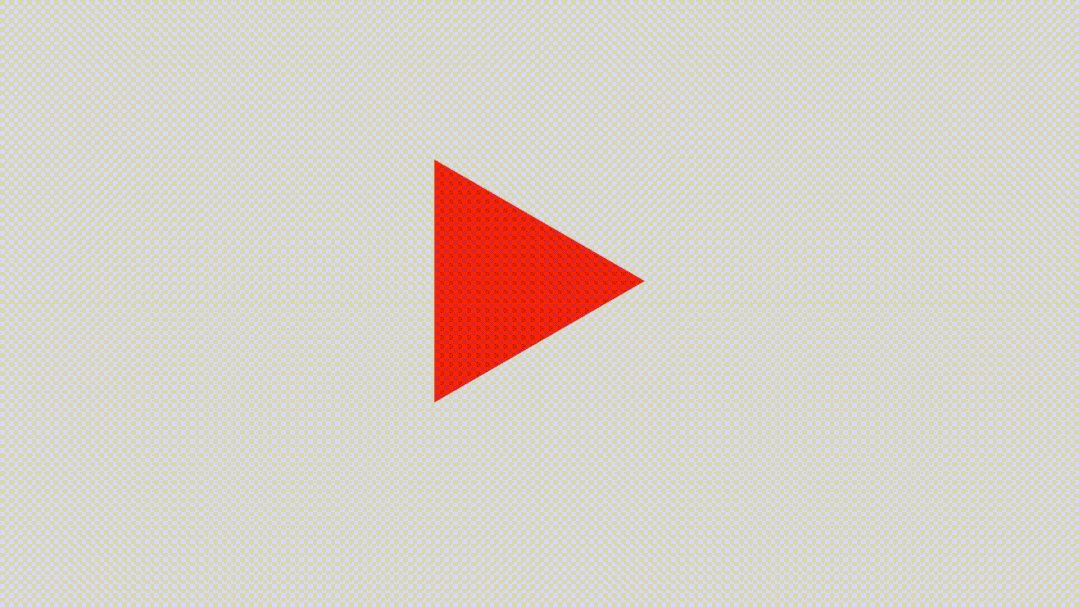
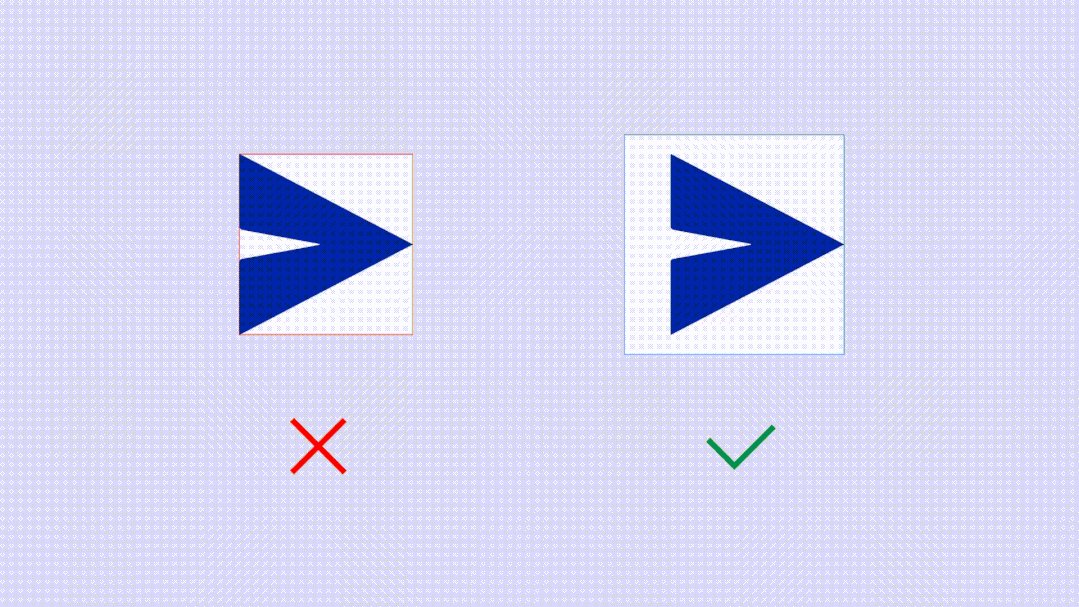
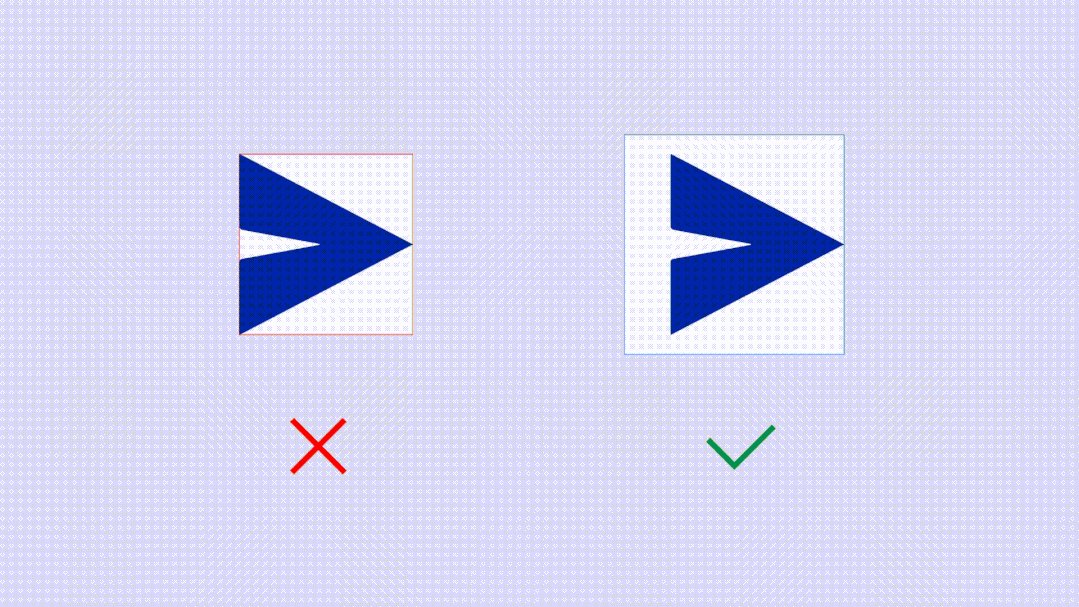
现在,让我们看看如何将这个知识点运用到视觉设计的其他方面。你可能已经注意到,在圆形或矩形容器中放置三角形图标会使图标显得不协调。这仅仅是因为当用软件来对齐的容器中,三角形的面积两边是不相等的。看看下面的图片,可以用视觉解释来理解它。

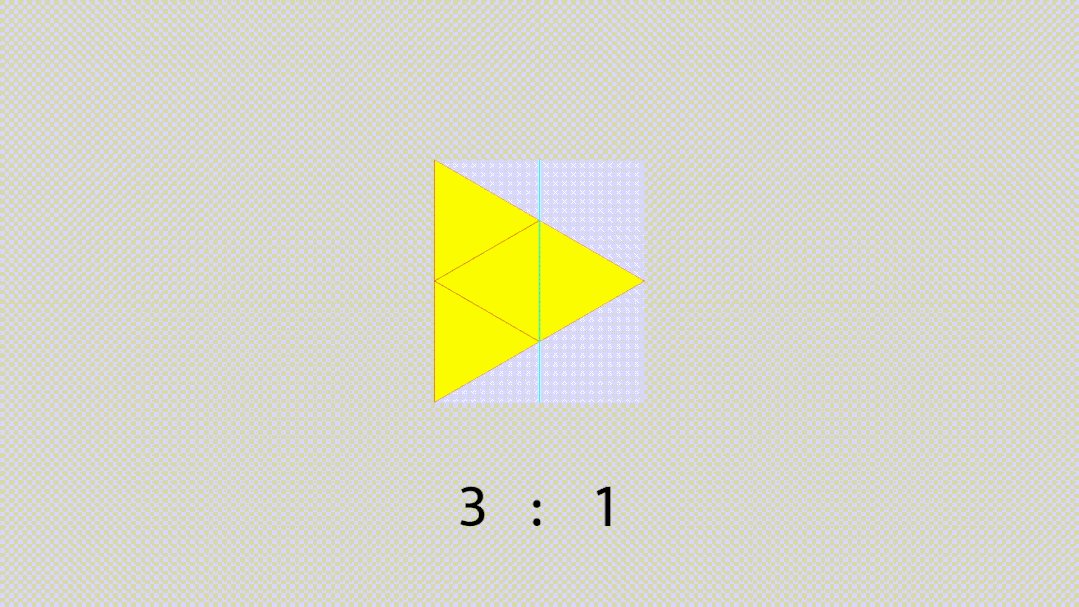
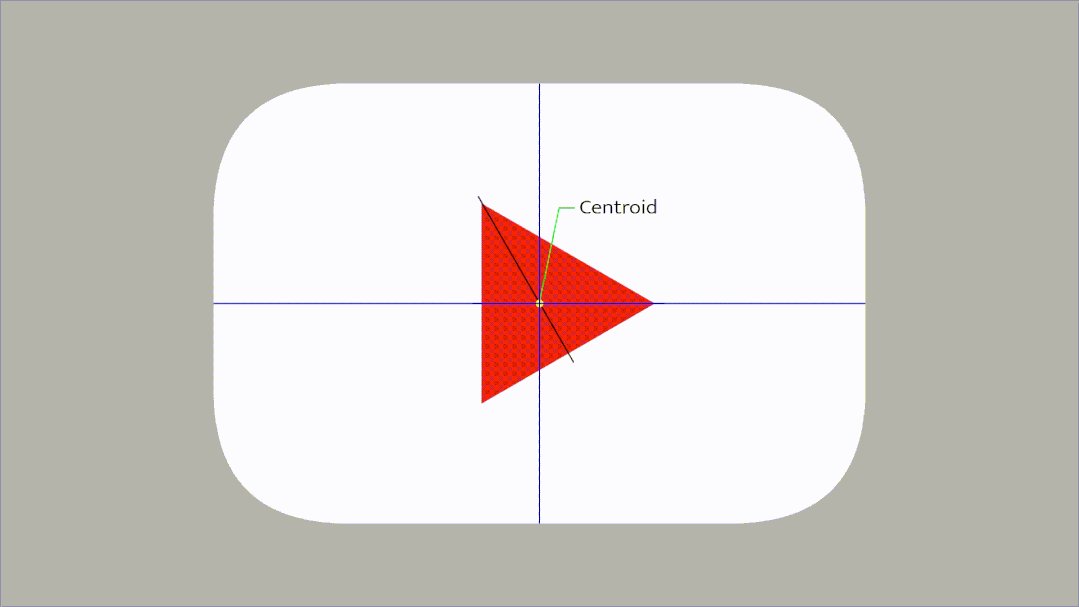
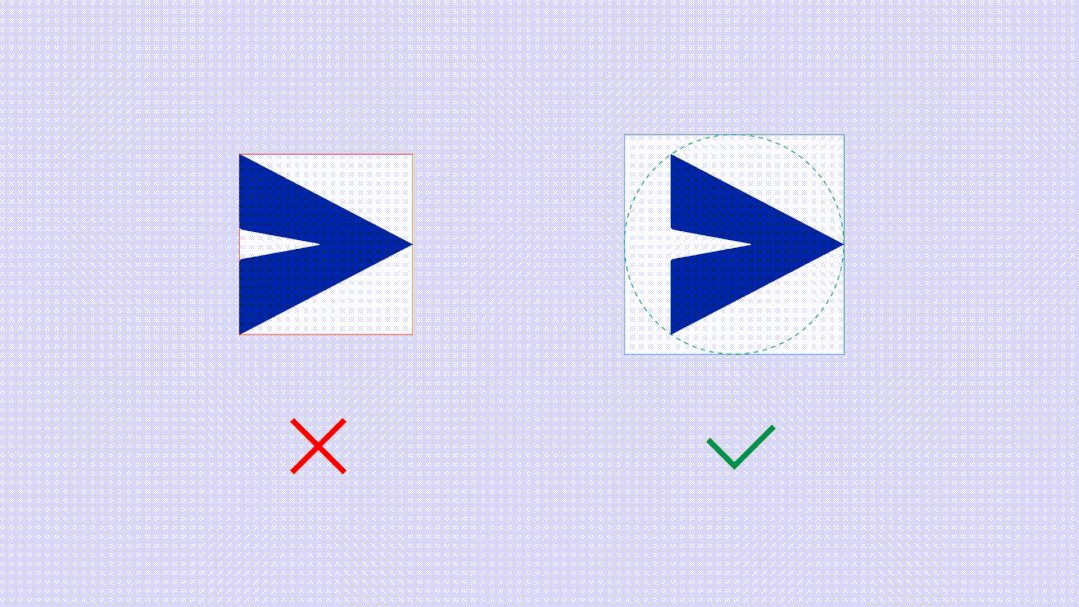
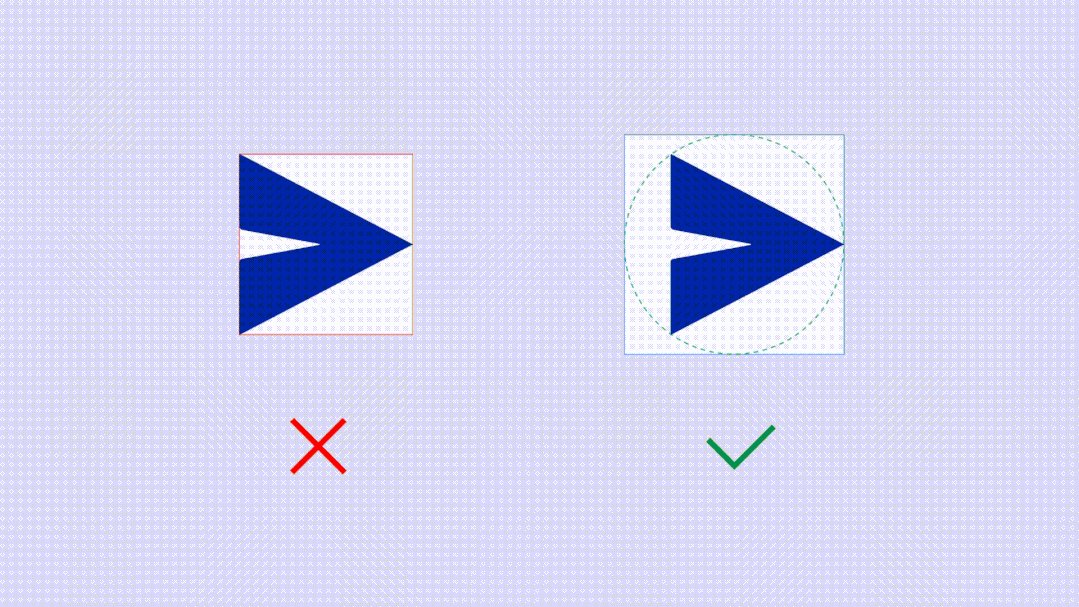
为了使三角形在其容器内具有光学中心,我们需要平衡两边的重量。对于三角形,你可以找到质心,并将其与容器的中心对齐。现在,如果三角形是用形状工具创建的,Adobe Illustrator会提供质心的提示。
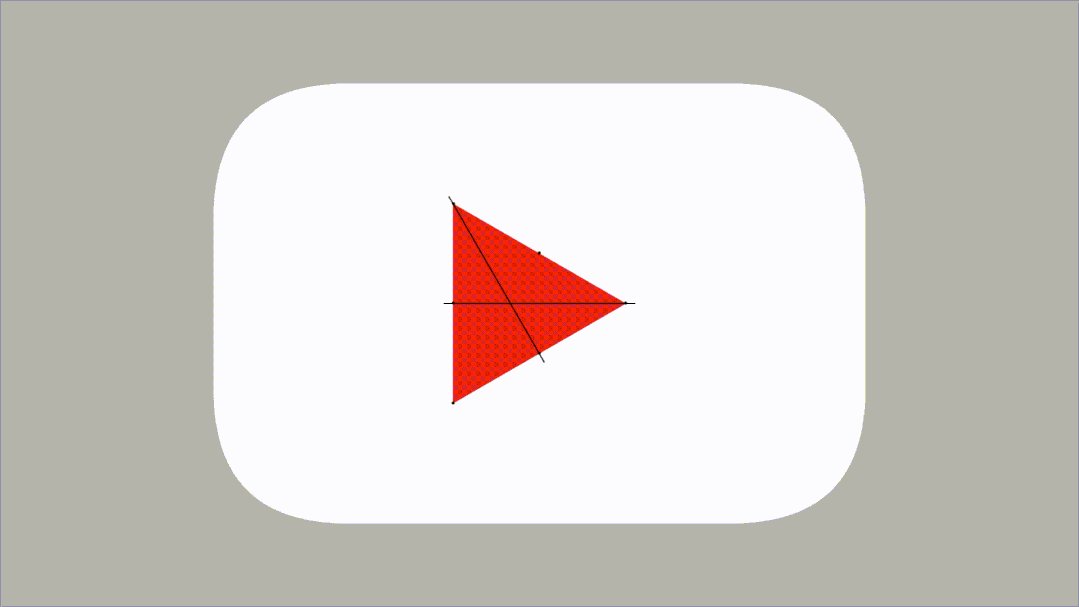
如果没有看到质心提示,也不要担心。质心可以通过简单地画线从任何两个边的中心到它们对面的顶点来定位。查看下面的图片来更好地理解它。

这种方法只适用于几何形状。对于其他更复杂的形状,你需要依靠你的眼睛判断,而不是数学参数。
需要记住的是:如果你为开发者切图时,你需要在图标周围保留一些区域,这样他们就可以将图标放在背景的中央。
从图标的质心画一个圈,留下它周围的额外区域。

让我们检查一下,可以在留言区讨论下到底哪个公司使用了错误的资源?

如何平衡?

你有没有仔细注意过字母“B”?它的底部被设计得比顶部大。如果我们设计的两个半圆在数学上是相等的,它会看起来不平衡(检查左图)。这是因为我们进化到从“视角”的概念来处理物理世界,在这个概念中,远处的物体看起来比附近的物体更小。(彩云注:可以理解为当你在山脚时看到的山脚物体要比看山顶的要大,透视原理)
在印刷中,这意味着要使字体同样平衡,就需要在底部画得更重。
让我们通过翻转字体中的几个字母来看到明显的区别。

字体来源:Ek Mukta,作者:Girish Dalvi博士和Yashodeep Gholap
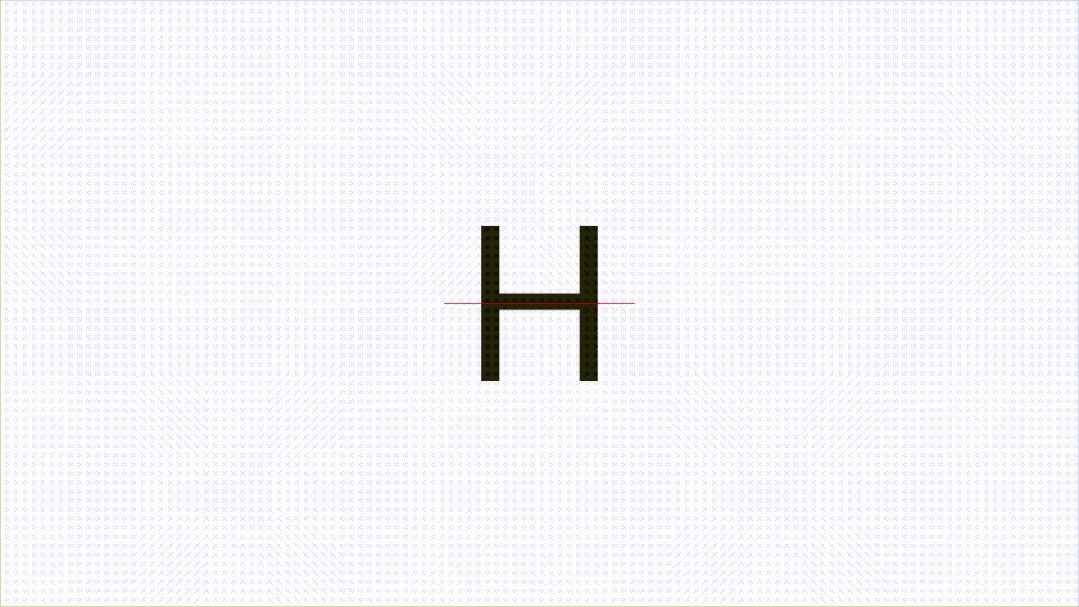
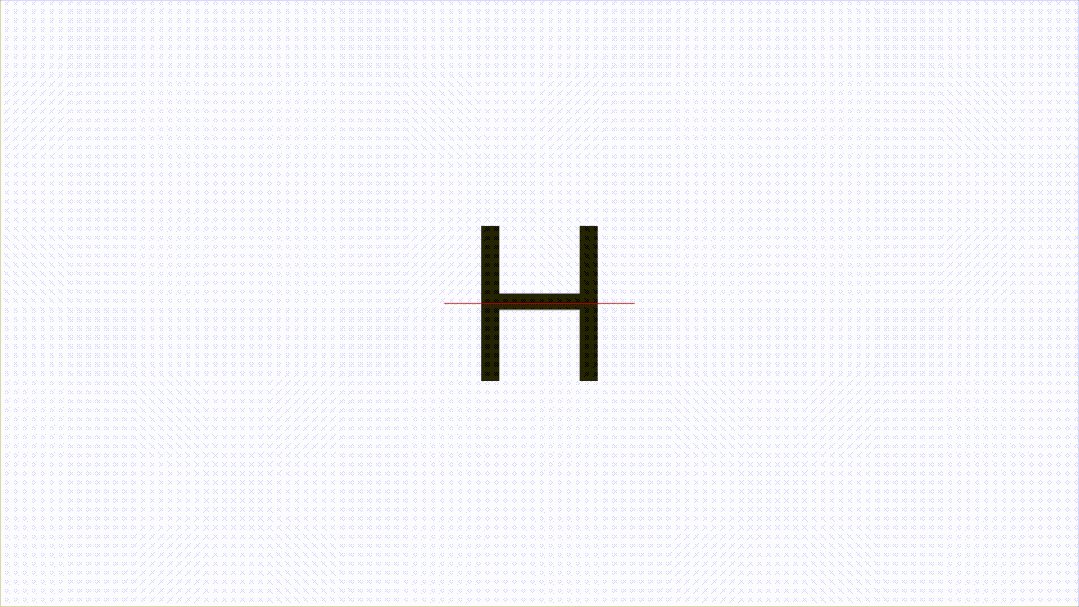
同样的概念适用于其他水平对称的字母形式,甚至在字母“H”的交叉杠是放在实际的中心以上,使它看起来更平衡。

所以,下次当你设计一个水平的图标或标志时,使用这种底部重的技巧来让它在视觉上更加平衡。
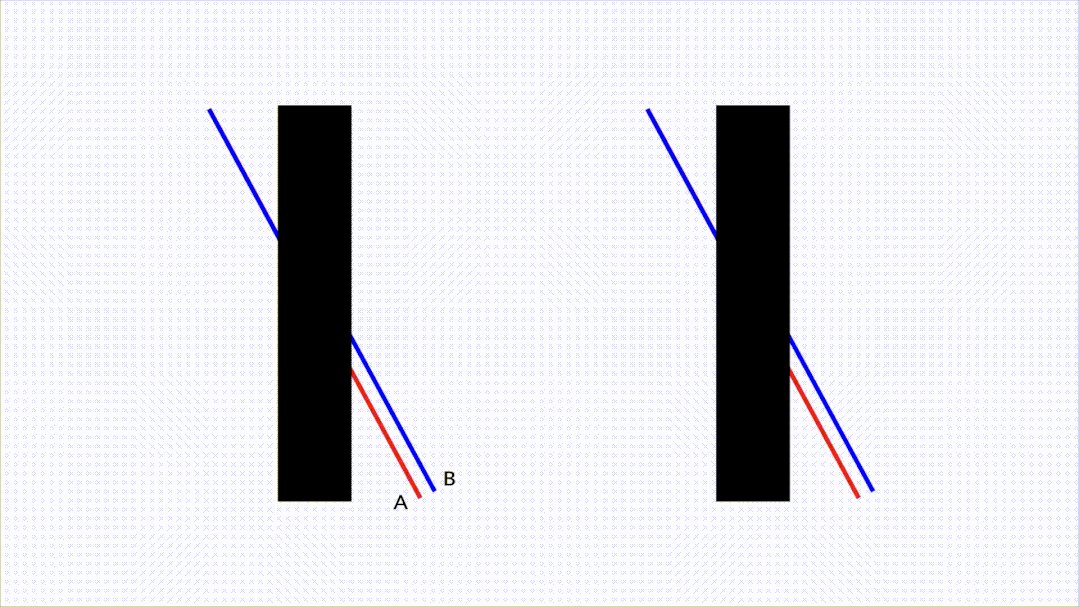
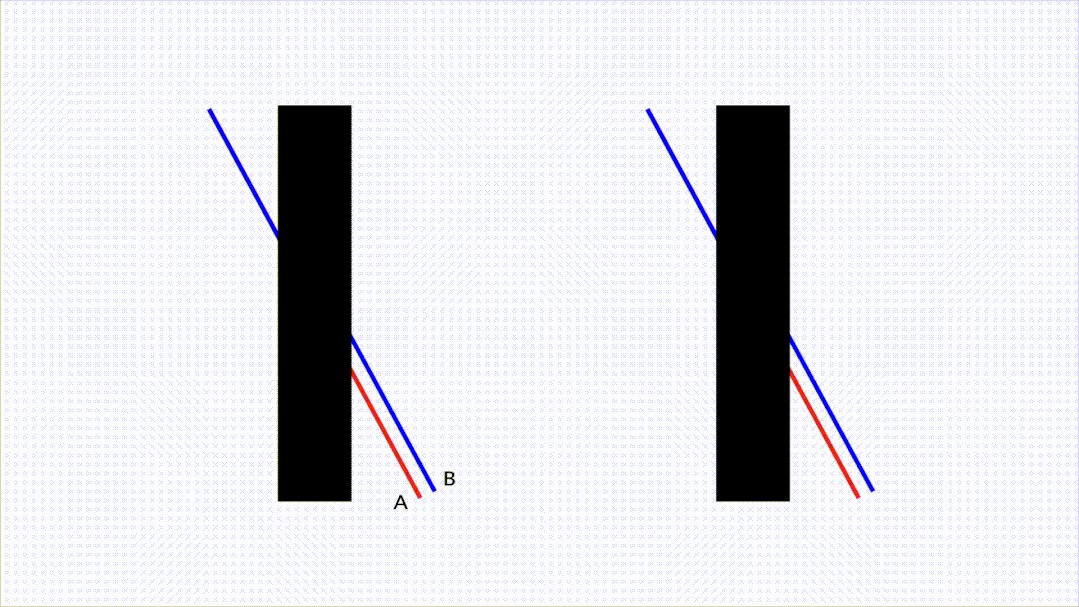
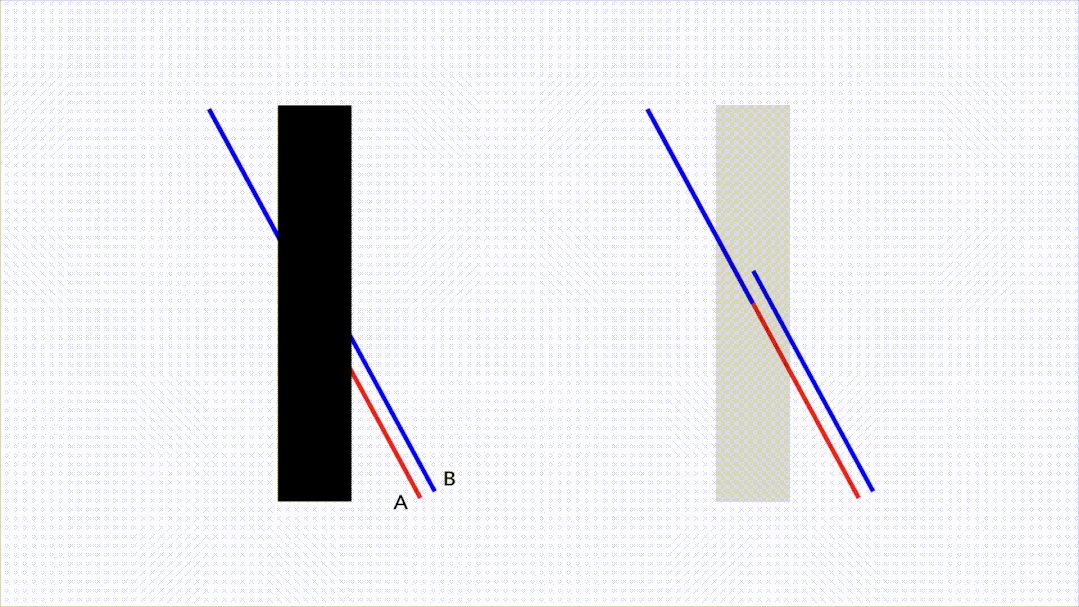
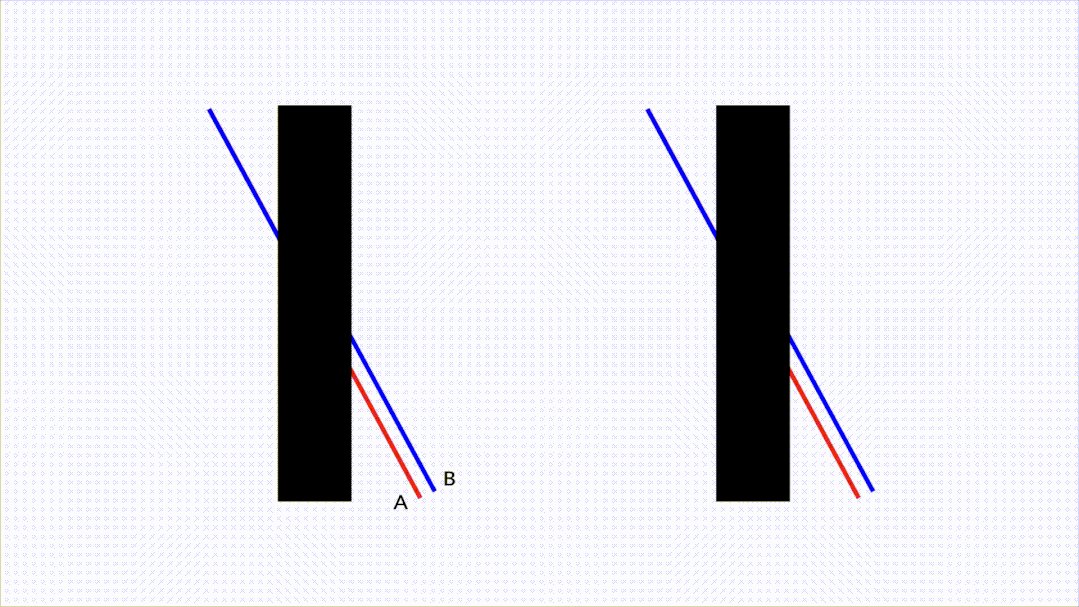
这种错觉也被称为“波根多夫错觉”( Poggendorff illusion),这是一种奇怪的现象,会扭曲我们对形状相交角度不是90°的感知。出于某种原因,我们的大脑很难推断出一条被其他形状部分覆盖的线,从而导致连续性的中断。为了更好地理解它,先看看下面例子中的左边的图,看看哪条线是连续的,A还是B?然后检查我缩小了封面线的右边的图片。我希望你明白我的意思。

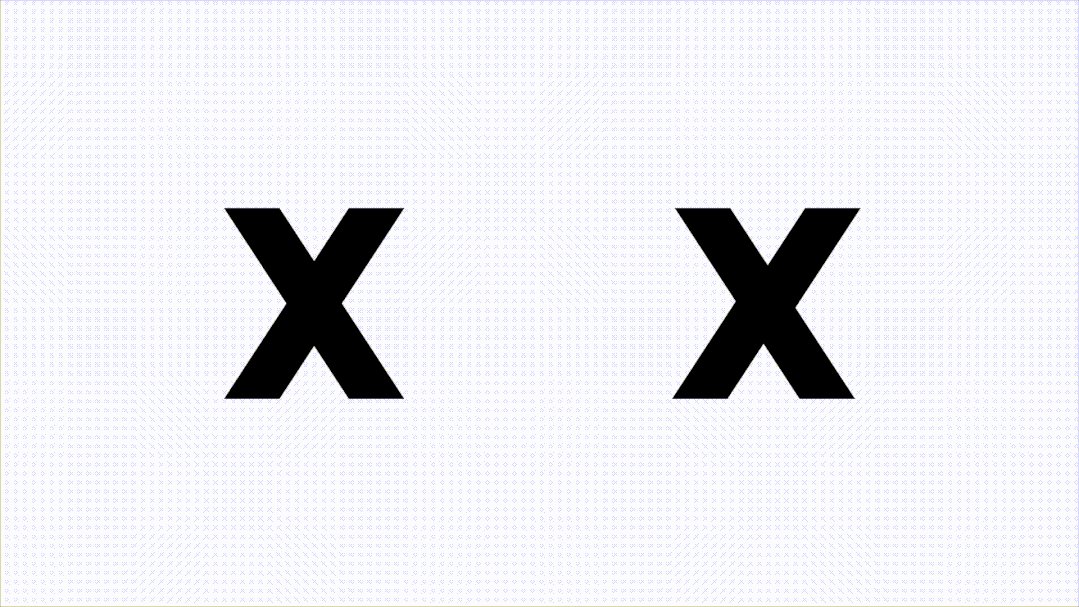
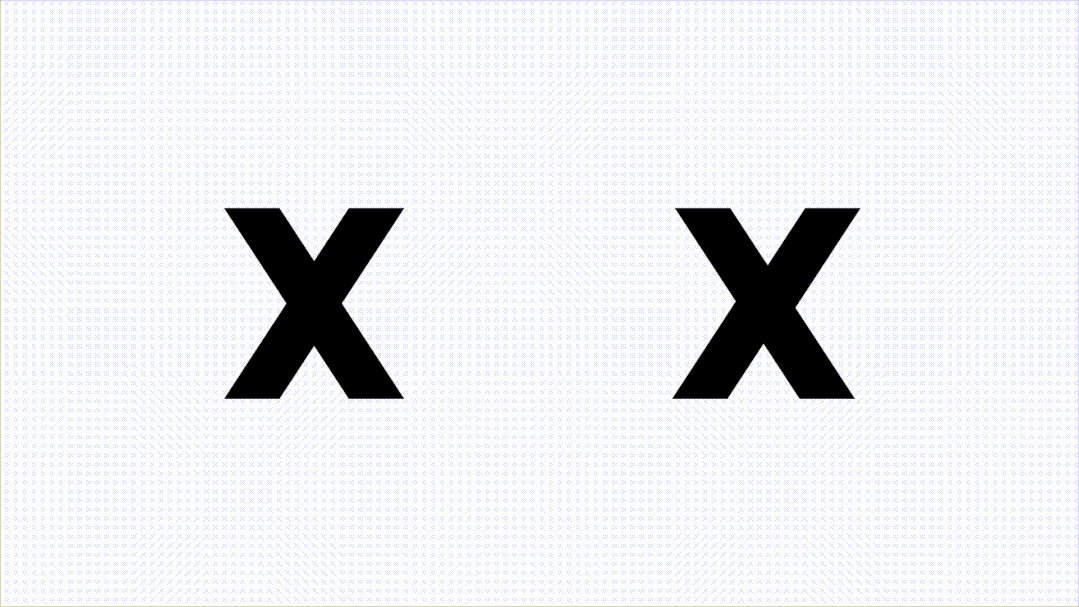
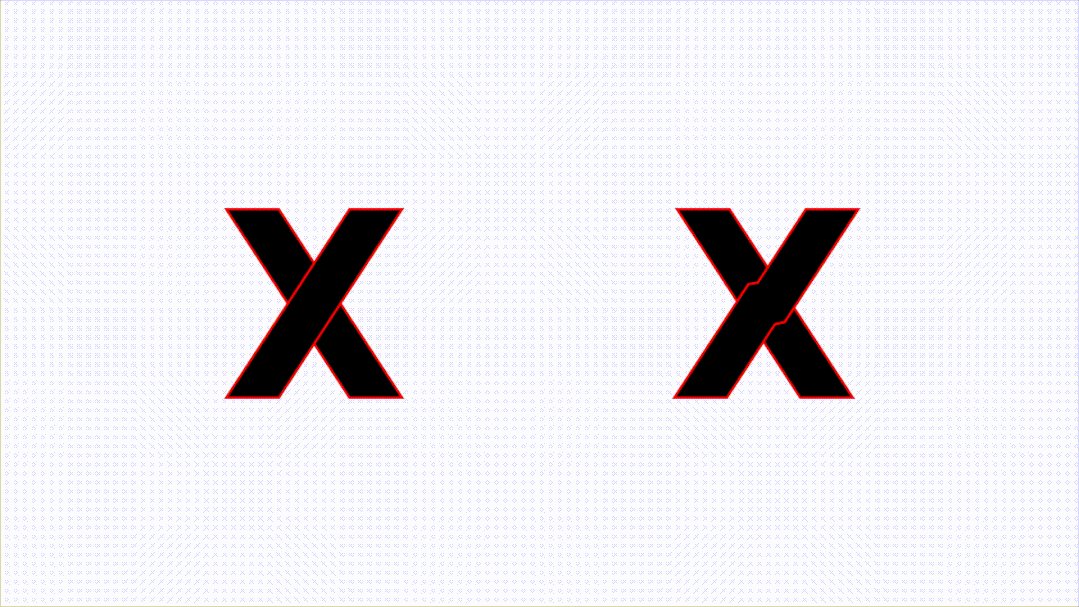
在拉丁字体中,' X '或' x '就是这种错觉的受害者,需要特殊处理使其看起来更自然。字体设计者稍微偏移对角线,以矫正X或X的光学效果。(彩云注:右边是调整后的,视觉上看更加连续)

如果你在为其他语言设计字体或为APP设计图标集时遇到类似的问题,你可以尝试像在字母“X”中那样偏移斜线。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:彩云Sky 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
设计不是拼图,深入下去,有很多细节需要推敲,而这些细节的背后的逻辑与意义更值得关注。产品主要强调的是与人的交互,用户通过对产品的操作来实现自身的目的,比如双击,滑动,常按等,而操作一般建立在产品的功能基础上,产品的功能细节体现在产品的业务逻辑中,产品所提供的功能是否更好的满足用户的需求,操作细节与功能细节密不可分,功能影响着用户的操作,而操作细节更多体现在用户的感受。
061.「淘宝」让优惠券合理使用的优先级设置
062.「QQ」消息图标-“摸一下”就能拉近距离
063.「百度地图」未来出行-提前规划行程变得轻而易举
064.「高德地图」出行前-人性化的天气提醒
065.「微信」公众号文章在看-让你看个够
066.「QQ音乐」跑步电台-让枯燥的运动变的更有趣
067.「腾讯视频」暖心的提示建立信任的桥梁
068.「躺平」动态IP插图-促使用户进一步行动
069.「爱奇艺阅读」会“冒泡”的TabBar栏
070.「美团」更明确的视觉传达-减少用户思考
071.「网易云音乐」遇见陌生人-听歌交友
072.「酷狗音乐」再也不用死死盯着歌词页面了
073.「微信」8.0浮窗-没有最好、只有更好
074.「Boss直聘」绑定微信-重要消息再无遗漏
075.「QQ」自习室-换种方式学习,不一样的收获
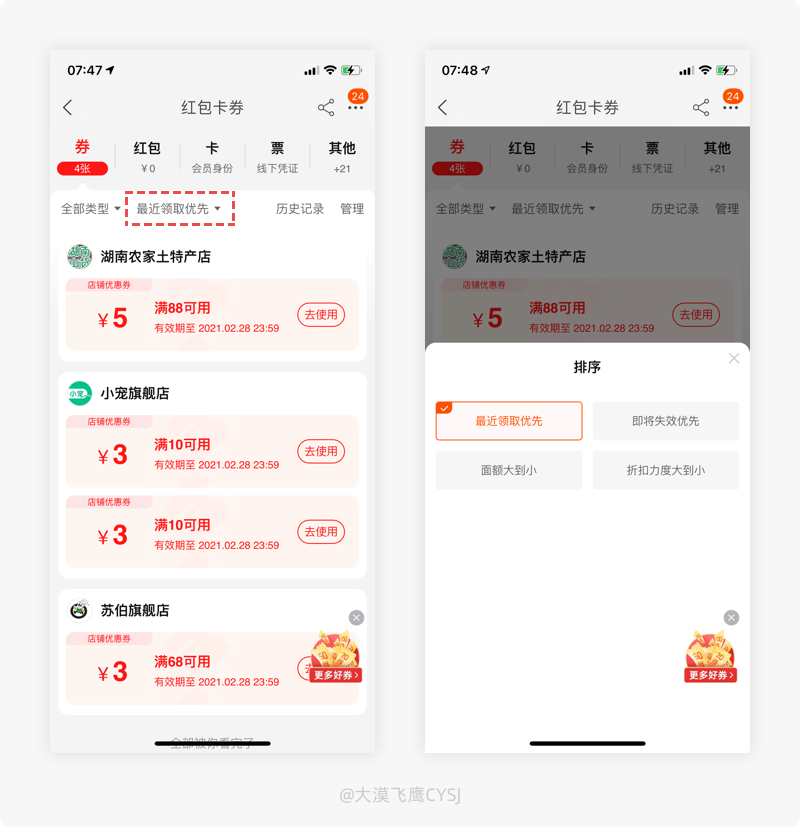
061.「淘宝」让优惠券合理使用的优先级设置
产品体验:
在淘宝的红包卡券列表页,可根据自身需求的实际情况设置优先使用类型,以达到优惠券的合理化使用。下单确认时,系统会自动选择事先设置好的类型,依次对订单金额使用优惠券进行减免。

设计思考:
只要我们出门走上街头,就会看到各种各样的优惠券在向我们招手,逛一圈回来,手里能攥一大把优惠券。即便是在家,楼梯道、门把手上、门缝下面都会有优惠券塞进来,多券在手,我们总是会去琢磨怎么花费最划算。不只是线下如此,线上更是夸张,每注册一个电商平台,都能收到一堆优惠卡券,而且还是日更新的。
商家都知道,在打折促销日渐平常的今天,消费者很难会再有强烈的购物冲动,单纯的打折降价已经不能给消费者直观的感受了,额外的优惠才能对消费者更有吸引力。为了提高店铺转化率,吸引流量,商家或平台都会发放一些优惠券,让消费者有“实惠”的感觉,更有利于拉动二次进店,以驱动用户买下更多的商品。其实优惠券发放给消费者之后并非不闻不问,还需要考虑通过何种方式发放、如何提醒、如何促进消费转化都值得深究,如果优惠券过期,表面上看是用户的损失,实际真正得到损失的是平台/商家。
在淘宝的红包卡券功能里,可设置优惠券的使用优先级,便于用户在下单时按照自己想要的方式让优惠券合理化依次使用,比如依据过期时间的先后、优惠力度的大小等,便于达到最大化利用。在消费者的心里,优惠的金额即自己赚到的金额,不仅能让其感受到优惠的强度,还能有效避免优惠券的浪费,有利于平台/商家发放的优惠券最大程度的使用,提高消费下单转化率,达到消费者、平台、商家三方共赢的目的。
(PS:如果每次都是平台默认选择,难免浪费,比如一张8折优惠券用在10元的商品上,远远不及用在100元的商品上划算:用户的消费思维)
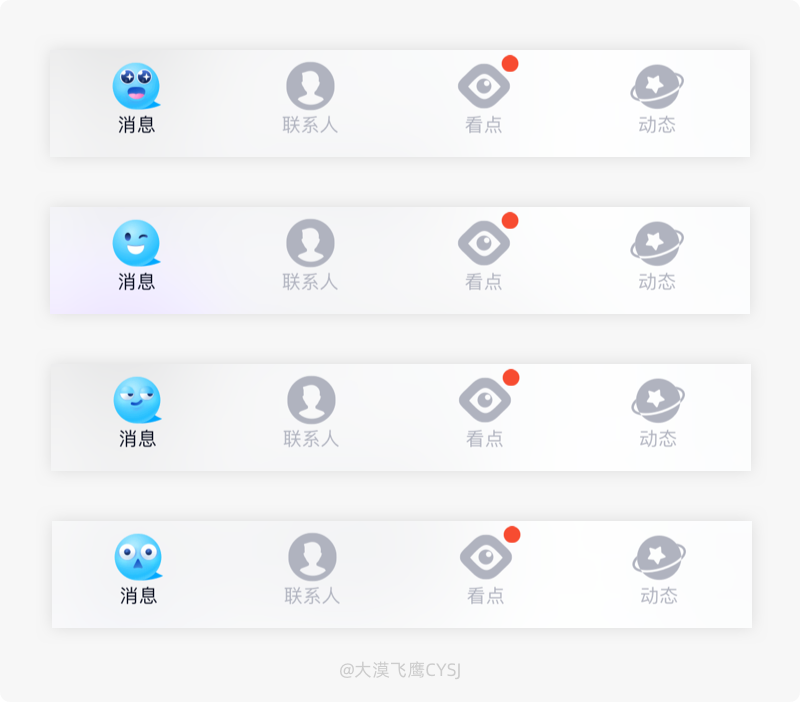
062.「QQ」消息图标-“摸一下”就能拉近距离
产品体验:
双击或按住QQ下方消息小图标往四周拖动,就会变换各种不同的小表情,俏皮可爱的表情非常有趣。

设计思考:
Tab栏的作用主要是做内容分类,节省设备的空间,在用户需要的时候随时可以点击。可以想象一下,如果没有tab栏给大的模块分类,应用的功能全面铺开,就像进入了一个大型垃圾场(轻量型应用除外),乱糟糟的感觉。Tab栏本身就是承载多个功能集合的一个入口,其点击量影响着用户的使用频率和操作深度,直接关联着转化率的问题,所以很多应用也会在视觉呈现样式、交互手势、情感化、微动效等方向下功夫,用来吸引用户去点击,为其增加点击量及操作频率。
QQ的Tab栏消息图标就使用了趣味化的微动效样式,双击、或轻触图标往四周摸一下,图标就会变换各种不同的小表情,真的是让网友震惊了,通过趣味性的表情变化,也可让用户的心理情绪也随之改变,俏皮可爱的图标样式在保证识别性的前提下增加了亲和力和趣味性,拉近与用户之间的距离。趣味化的表现方式且与年轻人生活圈接轨,体现用户时尚潮流的文化基因,时刻用户保持着新鲜感。
(PS:上图中只是举例了其中几个表情,如果想了解更多,请进入QQ应用中体验)
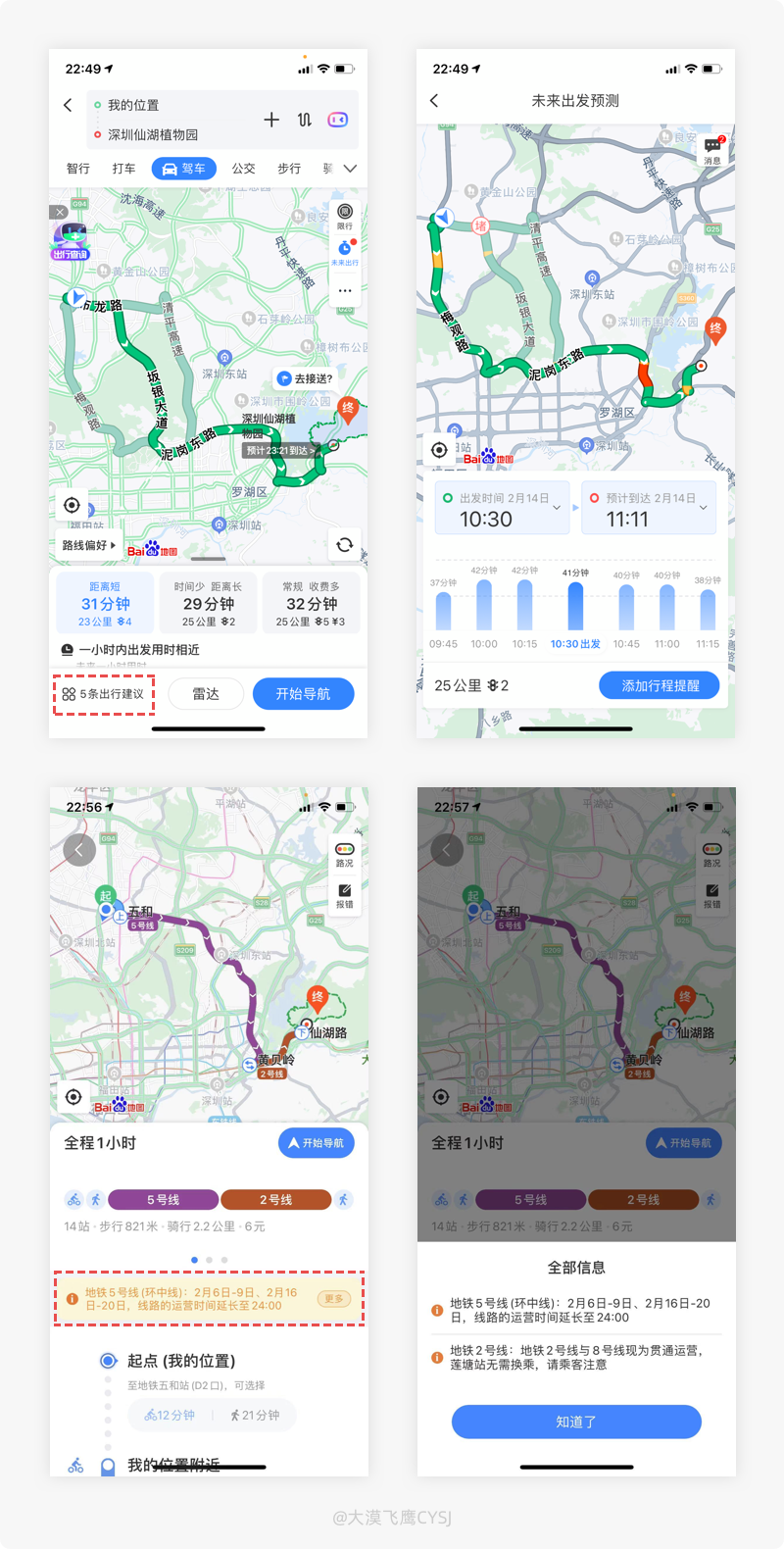
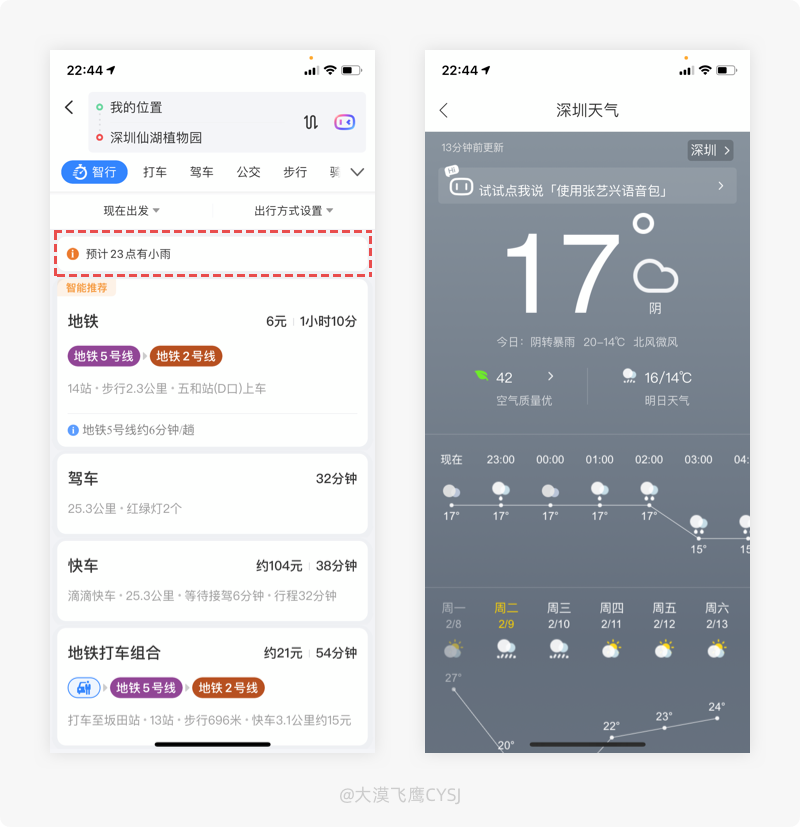
063.「百度地图」未来出行-提前规划行程变得轻而易举
产品体验:
①、使用百度地图自驾出行,选中其中一条路线后,点击左下方的出行建议,设定出行日期及时间,系统以每15分钟为一个时间段,计算出每个时间段出行预估的耗时,并推荐最优出行线路。
②、选择公交/地铁出行时,除了应有的路线指引,还提示了未来的时间段用该出行方式存在的故障及延时信息。

设计思考:
出行驾车如何避开堵车高峰?如何选择合适的时间打车?公交/地铁常用线路何时会出现特殊情况停运晚点等,这些很多无法确定的时间经常困扰着大家。眼看着春节假期就来临了,这么好的旅游机会可不能在家中“躺尸”式的荒废度过,想必有很多人已经相约着去游玩一番的准备,不过经常会碰到途中堵车、路线封闭、交通工具停运等问题的出现,真的是让人“头大”。
①、百度地图的“未来出行”功能,自驾可提前设定出行时间,查看未来出发时刻的相应耗时,未来时刻以每15分钟为间隔,滑动时间柱就能了解哪个时间点出发耗时最短,还可以向下滑动页面,进一步了解每一段路程的详细用时,让周末出游的用户,提前规划行程变得轻而易举。
②、还可以精准预估“地铁进站”、“公交候车”的耗时,以及预估公交地铁的拥挤情况,让用户出行更添安全感,提前了解未来搭乘公交、地铁时已确定会出现的突发状况,便于提早预算换乘交工工具,节约出行时间,提高出行效率,还能方便用户下班回家避开晚高峰。
064.「高德地图」出行前-人性化的天气提醒
产品体验:
进入高德地图首页,如果是雨天,页面视觉会显得比较暗,能看到乌云及明显的雨滴落下,3秒后回到正常状态。

设计思考:
不知小伙伴们是否碰到过这种情况,带着雨伞从来不下雨,下雨的时候都是没有带雨伞;打车后前往上车地点发现在下雨,要么取消订单,要么去买雨伞,总是那么的事与愿违。变化不定的天气是最为影响出行的一项因素。而面对忽晴忽雨的天气,如何才能顺利出行呢?
使用高德地图,进入地图首页时,界面会出现天气动效,提示实时的天气状况,尤其是下雨天,可以提醒用户出门记得带雨伞,还便于用户根据实际的天气状况选择合适的交通工具出行,不论是打车、公交还是骑行,都可以随意调整,在用户出行之前通过视觉强调提醒,非常实用。
065.「微信」公众号文章在看-让你看个够
产品体验:
在微信公众号的文章底部,点击在看,底部会展开一个新版块“喜欢此内容的人还喜欢”,给用户推荐相似文章。

设计思考:
阅读量怎么样,要看标题起的吸不吸引人,文章内容质量怎么样,要看转发量的多少。我们都知道,微信有很多公众号都会产出质量较高的文章,所以也被誉为继线上看书之后的又一个知识发源地。将公众号的文章拉到底部之后,“在看”也是一个不错的数据统计,点击过“在看”的读者,不仅预示着对文章的肯定,同时也能增加文章的阅读量,形成二次传播,
在微信公众号的文章底部点击“在看”后,会出现新增的相关文章推荐版块,并提供公众号名称、文章标题、点赞数和文章封面图片等,对公众号主和自媒体的人来讲,文章曝光和阅读量的提升又多了一成机会,为读者推荐与原文相似或者同频的文章类型,既能满足引导用户继续探索的目的,还能通过所有公众号相互串联,让其他公众号的文章都有机会增加曝光和展示,进行流量分发,两全其美。
066.「QQ音乐」跑步电台-让枯燥的运动变的更有趣
产品体验:
在QQ音乐的设置里,通过跑步电台选择适合自己跑步速度频率对应类型的歌曲播放,一边跑步一边听歌,为自己提供跑步节奏和坚持的动力。

设计思考:
基于现在快节奏的生活状况,很多年轻人在午餐后直接睡觉、晚饭后常坐不起,这就是大批年轻人无法控制自己身体、越来越胖的原因。“喜欢”跑步的的人群越来越多,但众所周知,跑步需要极强的耐力和自律来控制自己坚持下去,但大部分人都挨不过三分钟热度,定下跑步目标时来势汹汹,放弃时就借口连连。
如果在跑步过程中感到非常无聊,就不妨用下QQ音乐的跑步电台,选择一首适合自己跑步的神曲吧。QQ音乐的跑步电台根据自己跑步的频率推荐适合的音乐,有适合慢跑的、快跑的、节奏感强烈的、专业人士的推荐......再加上QQ音乐本身带强大的歌曲库,在跑步过程中可以听到不同曲风的好歌,让跑步停不下来。用户在跑步之前一般都会设定时间或距离目标,在跑步时不停的查看数据(类似小时候在学校上着40分钟的一节课,经常查看还剩几分钟下课),播放着跑步电台的音乐,能引导用户的思维偏离设最初计定的目标,将部分思维想法转换到音乐的节奏中,给自己提供更多的跑步动力,则坚持的更久。另外,还可以设置“按步频匹配音乐”,免去手选,系统根据实时的运动频率,自动为用户精准推荐符合该频率的歌曲,让原本枯燥的运动变的更加有趣。
067.「腾讯视频」暖心的提示建立信任的桥梁
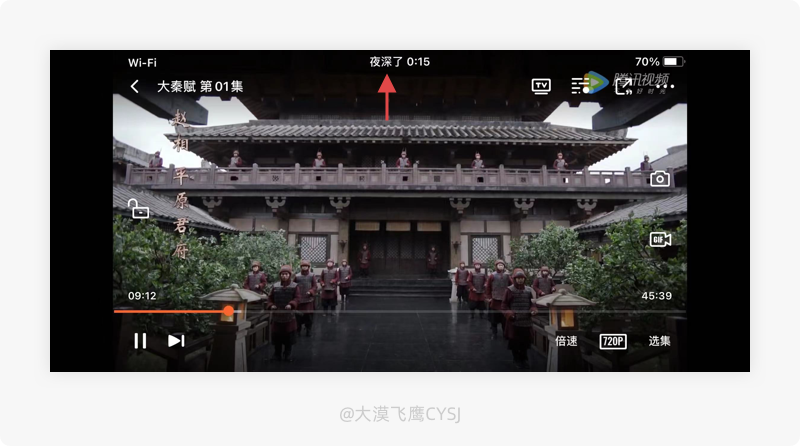
产品体验:
在零点以后打开腾讯视频,横屏观看影片,顶部以“夜深了”温馨的提醒,暗示“熬夜党”以身体健康为重,放下手机早点休息。

设计思考:
在几年以前,就报道过关于网吧通宵熬夜猝死的新闻。而如今互联网时代,基于电脑、智能手机的普及,去网吧上网的人的确少了,但相同的悲剧新闻却更多了,比如躺在床上熬夜逛淘宝、刷抖音、嗨聊、追剧等,一夜过去就没再醒过来(这绝不是玩笑,可能就发生在我们身边),只不过换了种方式,去的很“安逸”而已。
使用腾讯视频观看影片,在横屏状态下,到了深夜零点以后,屏幕上方会显示“夜深了”,通过暖心的文案提醒用户放下手机早点休息,表达出对用户的关切之意。语言是情感化设计最直接的利器,这种提示虽然没有直接中断用户观看视频,却很直接的将用户线上思维转换至现实的场景之中,充分的考虑到用户的身心健康,以情感化的方式引起用户警觉,促使用户结束观看,表面上看似缩短了该用户的使用时长,实则跟用户之间建起了一座相互信任的桥梁,以提升用户后续的使用粘性,增减其忠诚度。
068.「躺平」动态IP插图-促使用户进一步行动
产品体验:
进入躺平APP关注(首页)页,当页面数据为为空时,Tab栏上方会出现IP插图,通过动态的指引方式引导用户进入发现页关注躺友,以获取内容信息。

设计思考:
在我们使用的众多应用中,大部分的空数据页面都仅仅只提示页面状态,甚至有的一片空白,无任何提示都,并没有合理的引导用户如何去获取数据信息,会导致用户疑惑或焦虑,对产品产生不信任感,从而造成用户流失,因用户量的减少直接影响整体业务运转,得不偿失。
躺平APP的空状态利用IP打造了一套颇具独特风格的视觉形象,用一种“贱贱”的表现方式,映射出了主流用户最真实的姿态,可谓是“人贱人爱”。
进入躺平首页,当没有好友、页面数据为空时,通过动态IP插图明确的行动指令引导用户去关注躺友,以获得数据内容,能让用户快速地进入到产品使用中,减少用户的疑惑和焦虑感。同时,动态的表现方式更具点击欲望,让交互行为更加活泼有趣,不仅能正确的引导用户,也是转化用户进一步操作好方法。
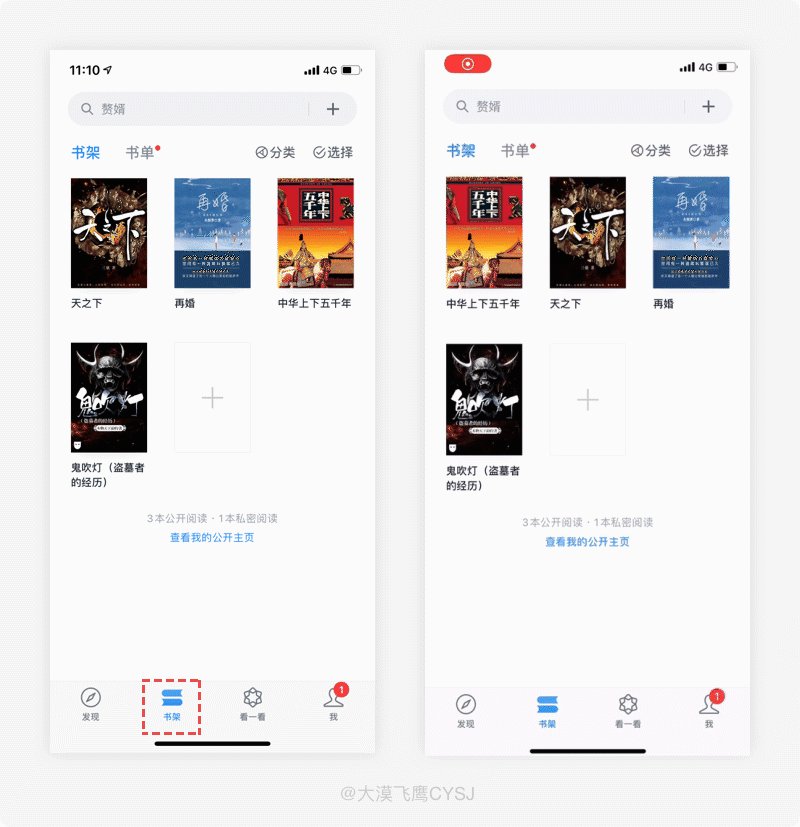
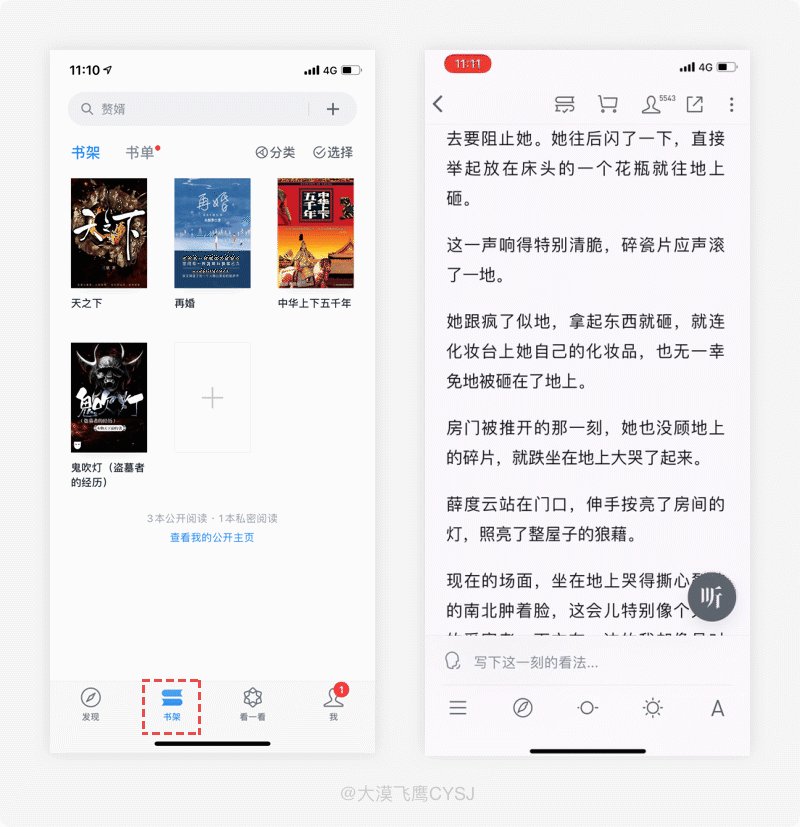
069.「爱奇艺阅读」会“冒泡”的TabBar栏
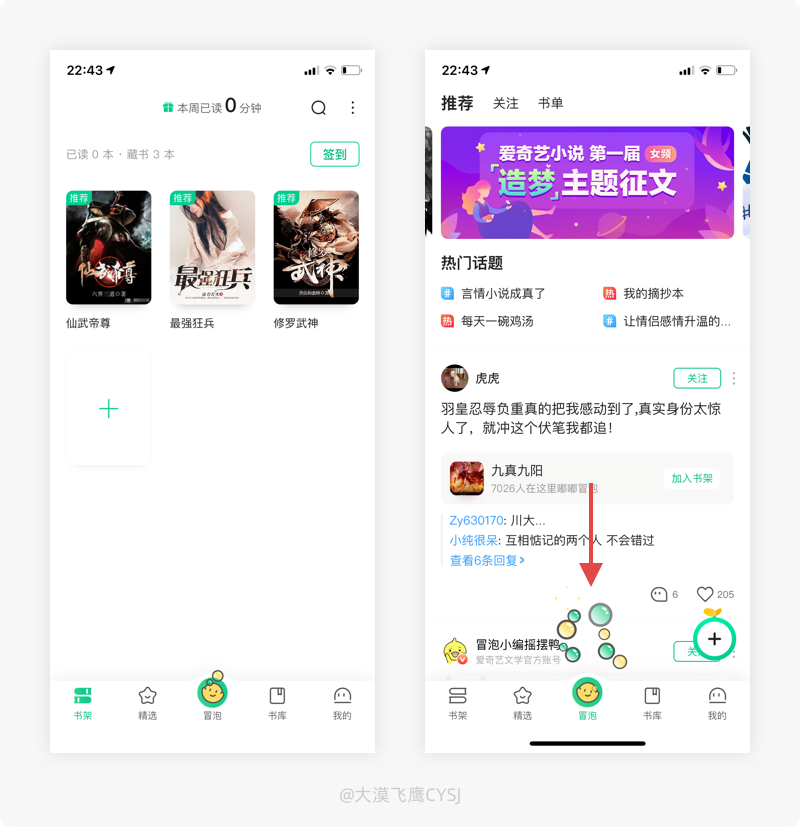
产品体验:
点击爱奇艺阅读Tab栏的冒泡图标,除页面切换之外,图标还会向上冒着气泡,动态呈现方式非常有趣。

设计思考:
APP的Tab栏作为第一触点,对整个应用模块的分类起着不可替代的作用,还能检验应用整体的设计是否精致,其重要性不言而喻。很多设计师都会在图标风格及造型上下很大的功夫,但却常常忽视另外的一个关键点,即tab触发时的动效设计,合理的动画效果,能起到画龙点睛的作用,但在设计过程中一定要考虑什么样的动画效果更符合该产品的调性,传达出设计品牌及理念。
点击爱奇艺阅读APP底部tab栏的“冒泡”图标,图标以动效方式呈现,其上方还会冒着气泡,2秒后自动消失,能降低页面切换后、内容刷新时需要等待的枯燥感,提升用户操作的愉悦度,且动态的表现方式相比静态更吸引眼球,以趣味化的方式增加视觉关注度,因此在切换 tab 时具有更强的视觉冲击力。动态的气泡结合tab栏“冒泡”标题,则更加真实形象,更好的传达寓意,也能给用户留下深刻的印象。
070.「美团」更明确的视觉传达-减少用户思考
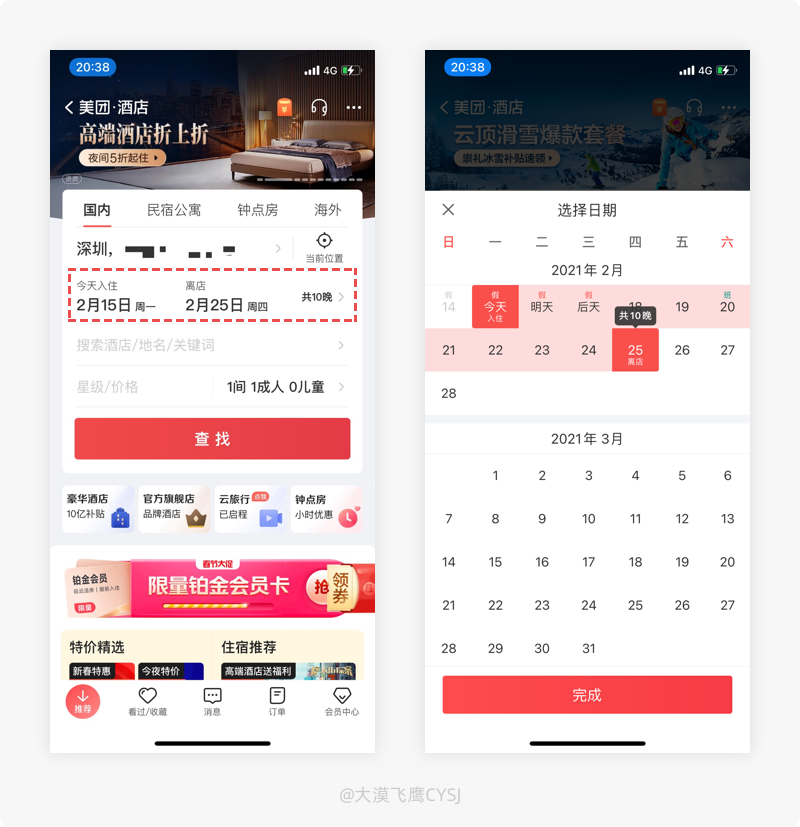
产品体验:
使用美团酒店/住宿选择入住时间,在日历中设定好起止日期后,除起止日期用了明显的提示外,中间夹带的时间也用了浅色填充提示,截止时间上方还提示了入住天数统计。

设计思考:
在我们外出需要入住酒店时,选择住店截止日期是必不可少的一步,因目前可供住宿的应用比比皆是,在用户体检方面稍不留神,用户就可能选择其他应用。设计师需要在设计时下功夫,比如减少操作路劲、节约用户时间成本、明确的视觉传达等,只要多站在用户的角度思考,都能带来更好的用户体验。
在美团APP上使用住宿,选择起止时间时,并非常规的设置好起止时间就完事儿了。在起止日期范围内的时间里,系统使用了淡淡的底色填充显示在日历中,用更明显的视觉传达,让用户更明确自己所选择的日期及范围。截止时间上方统计了用户的入住天数,因为涉及金钱成本,在用户可能会自己计算的情况下,系统已经通过自动统计时间来减少用户的思考,节约时间成本,便于用户在更快的时间内做出决策,达到转化的目的。
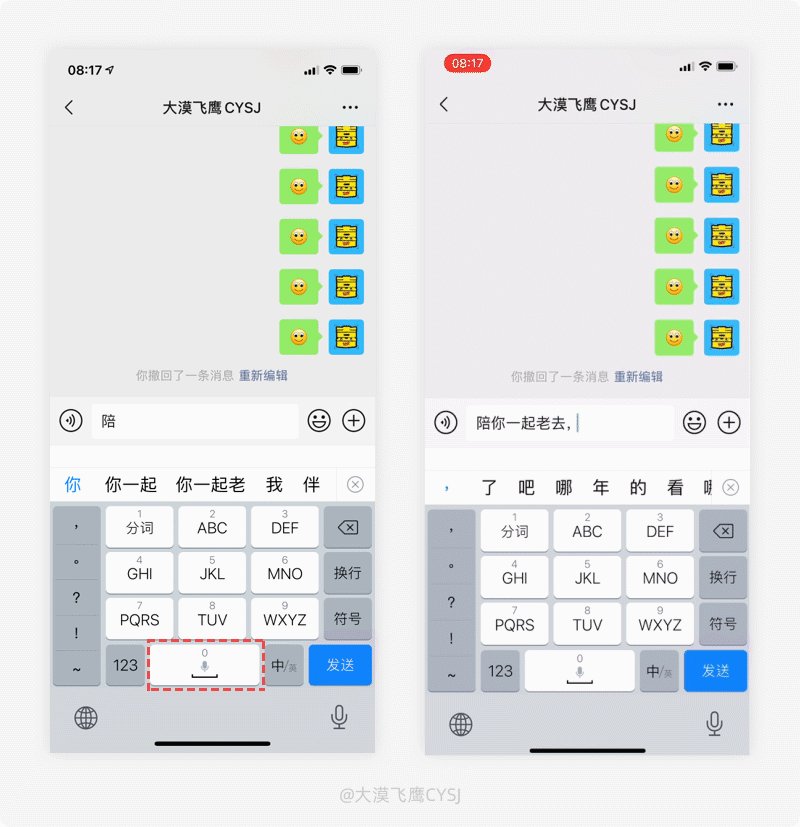
071.「网易云音乐」遇见陌生人-听歌交友
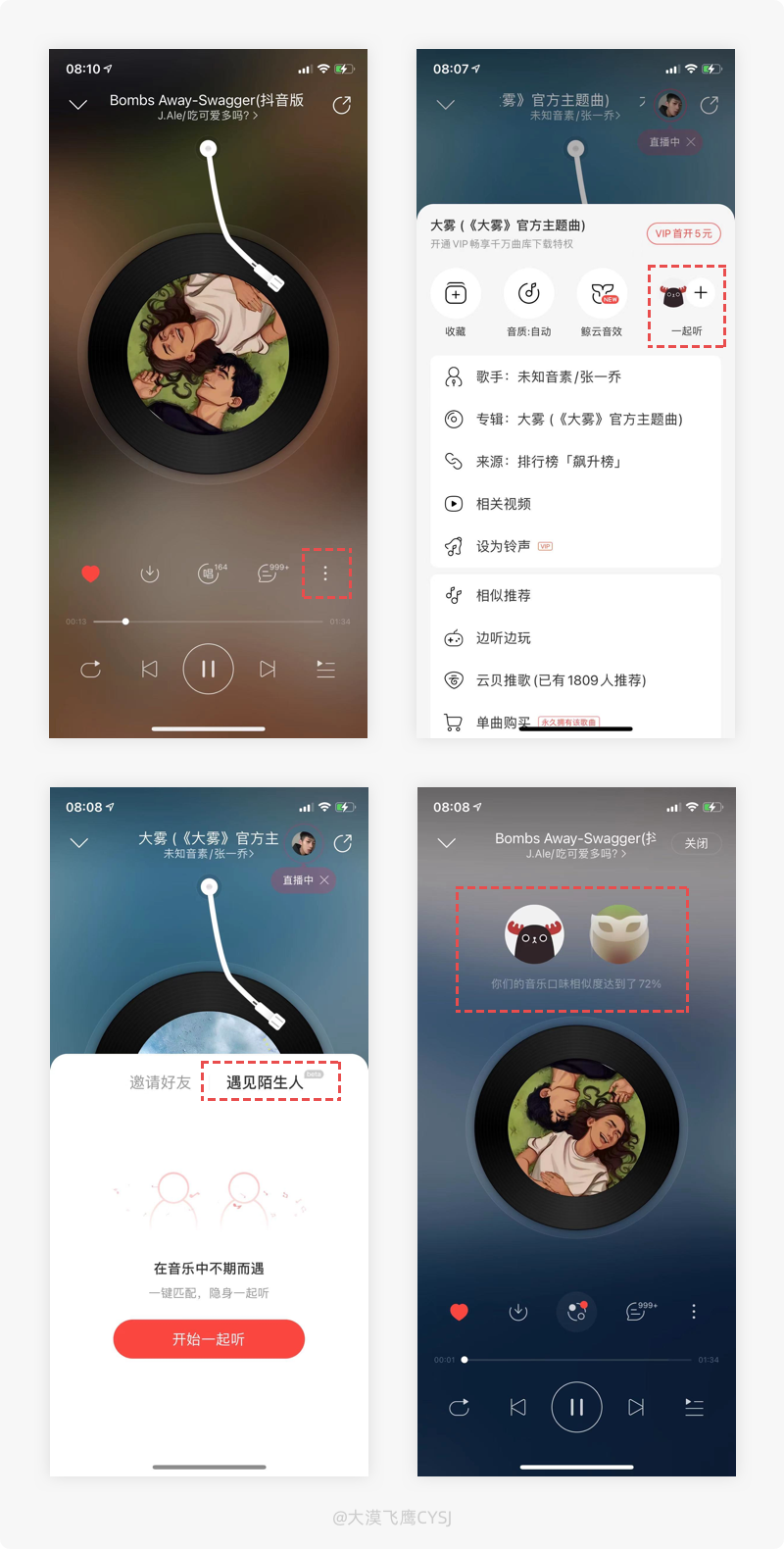
产品体验:
使用网易云音乐的一起听功能,除了能分享给好友外,还可以选择“遇见陌生人”,系统自动匹配兴趣相投的陌生人并添加进来一起听歌。

设计思考:
自网易云音乐“一起听”上线以来,深受广大用户的好评,原来听着寂寞的歌曲并不会寂寞。基于不同的需求,心情不好时,邀请闺蜜一起听;有新歌发行时,邀兴趣相投的好友一起听.....,但是,并非每次都那么方便,需要好友资源、相同时间、同一个音乐应用等诸多条件,有时候邀请发出去之后,收到的只有尴尬。
网易云音乐的一起听最新版本上线了“遇见陌生人”功能,这个功能能够让两个彼此之间不认识的人同时收听一首歌曲,对于有很多心事的人而言,这的确是一个可以让你袒露心声的好机会。和陌生人一起听歌,还能通过听歌来交友,实现了更多有趣的交流模式,让用户在听歌的过程中找到志同道合的好友,不得不说,这个功能真的很贴心。
072.「酷狗音乐」再也不用死死盯着歌词页面了
产品体验:
在酷狗音乐设置中可开启桌面歌词,按住歌词卡片拖动调整摆放位置(限设备四角),还可以通过滑动使其吸附在设备两侧,待需要时再拖出来,点击卡片关闭按钮,歌词关闭,歌曲也随之停止播放。

设计思考:
曾几何时,智能手机还未普及,我们偶尔听到一首喜欢的歌曲,赶紧回去打开电脑,开着桌面歌词,跟着学了起来。看着桌面歌词,跟随节奏,可能是学歌最快的方式了,在KTV看着屏幕唱歌就是最好的例子。随着后来智能手机的普及,听歌/学歌确实方便多了,任何地方、任何环境(耳机)随时打开APP就行,不知大家有没有发现,虽然听歌的次数、时间都增加了,很多歌都能哼上几首,但正经起来,好像什么歌都不会唱,要想学还得盯着APP播放页的歌词,太过局限,很多人都不想浪费这个时间。
酷狗音乐的桌面歌词就方便了很多。从设置中开启桌面歌词,用户在听着歌曲时逛淘宝、聊天、看书都可以随时浏览歌词,如果歌词卡片遮挡了手机内容,拖到边缘隐藏即可,非常方便有查看、摘录歌词的需求的用户使用,同一时间做着几件事情,省时省力,何乐而不为呢?
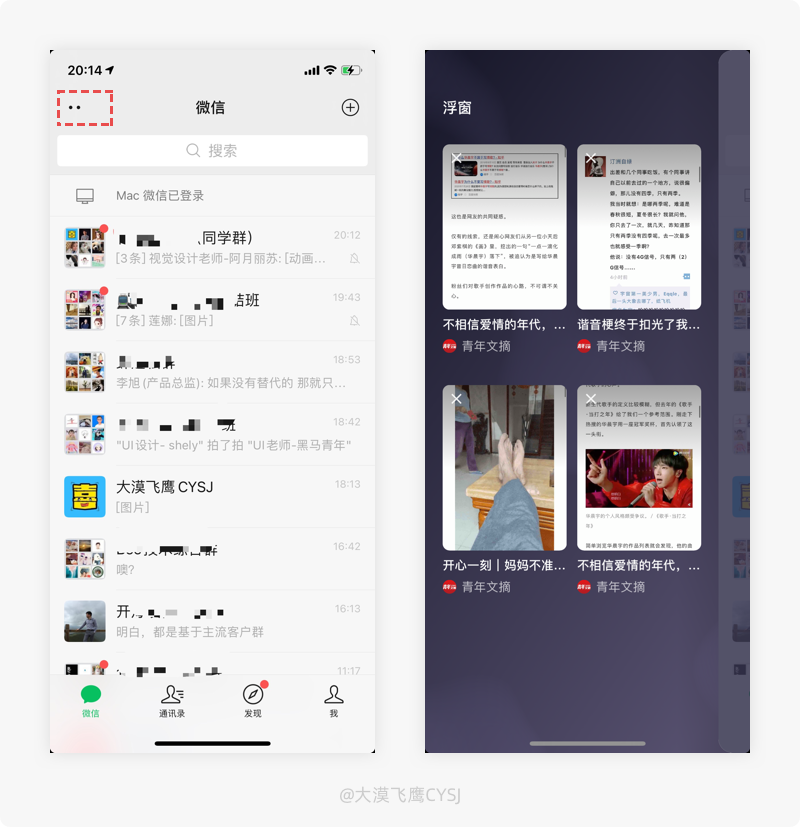
073.「微信」8.0浮窗-没有最好、只有更好
产品体验:
微信上线8.0版本,浮窗由之前的“边缘吸附-只显示标题”调整到了“左上角-显示网页预览图”,多个浮窗更清晰。

设计思考:
记得以前,使用微信浏览网页时,如果中途退出,下次就得重新打开,真心麻烦,用户在此痛点的诉求下,浮窗功能便诞生了,从此,聊天/刷朋友圈、看文章不再艰难,中途停止,用浮窗挂在屏幕边缘就行了,其方便程度自然不用多说。
微信一直致力于用户体验而不停的探索,正所谓没有最好,只有更好,即使上线了某个能让用户开心尖叫出来的功能,其团队也不会止步于此。微信8.0版本在上了一波“吊炸天”的功能后,也顺带优化了浮窗功能,不得不说:比以前好用多了。入口固定在了左上角,解决了之前悬浮设备两侧遮挡内容需要拖来拖去的问题,有多个浮窗时,也不用花太多时间回想哪个是自己想要的网页(之前只显示标题),通过缩略图就一目了然,能有效减少用户思考而带来选择性困难的问题,极大方便用户使用,考虑真的很人性化。
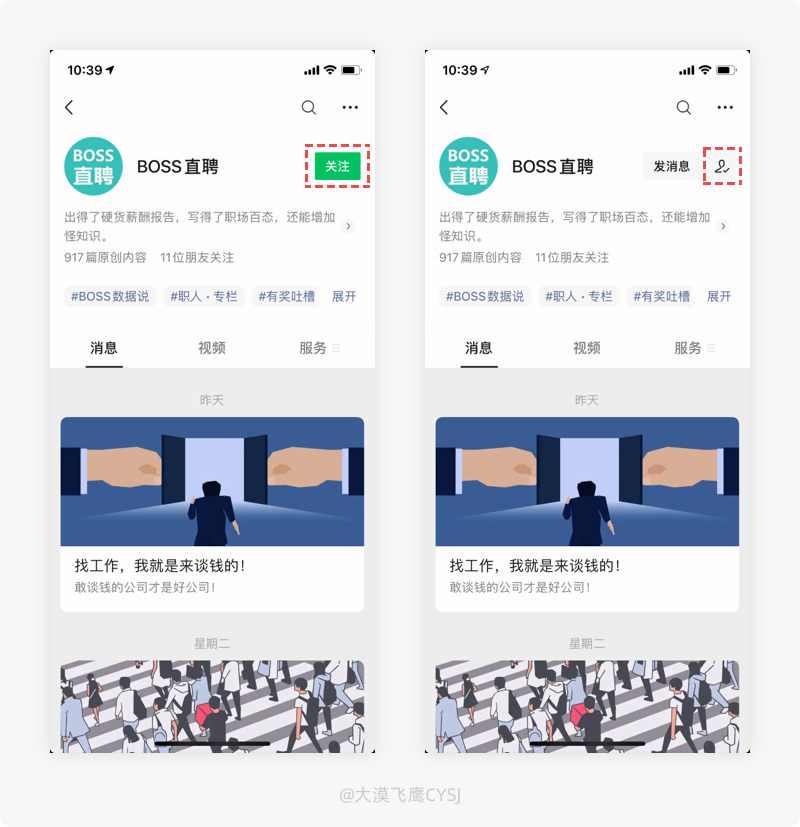
074.「Boss直聘」绑定微信-重要消息再无遗漏
产品体验:
在Boss直聘设置功能里,进入通知和提醒,按照提示绑定微信并开启消息通知,就可以通过微信接受Boss直聘引用里的沟通信息了。

设计思考:
对于现在的白领技术人才,很大一部分都是一边工作一边求职,以求某得更好的前程或更高的薪资,毕竟很优秀的公司还是在少数。不管在一个企业做了多么久,只要实力相当,跳槽涨薪远比待在一个公司提薪来的快,这是一个被业界公认又不会被挑明的真相。基于本身就在工作的原因,求职不会那么的明显,投递简历之后,更不会长时间停留在求职应用里,等到下班去看时,因为长时间未回复消息导致机会稍纵即逝。
Boss直聘的微信“代收消息”能帮助用户解决这个难题。通过设置中的消息与提醒,绑定微信,方便用户能通过微信及时收到重要的求职沟通信息,再也不用担心错过重要消息了,十分方便,为心中有“小九九”的求职者提供了很大的便利。
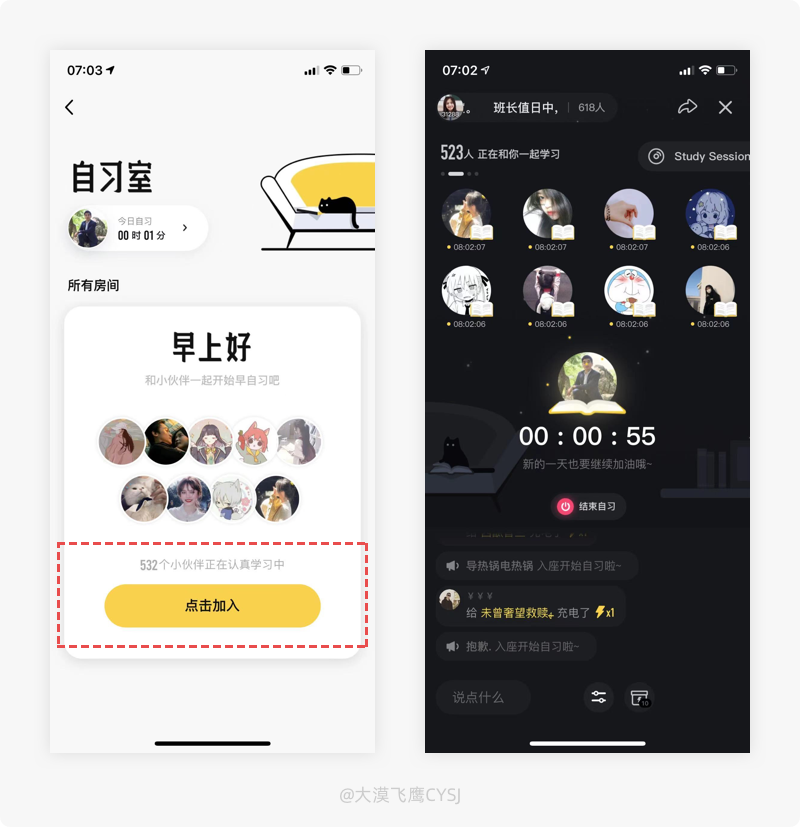
075.「QQ」自习室-换种方式学习,不一样的收获
产品体验:
在QQ的“动态”Tab功能里,进入自习室,能看到正在学习的人数,“点击加入”便可跟其他小伙伴一起学习了,学习中可相互够沟通、点击他人头像“充电”等,很有仪式感。

设计思考:
不知大家是否有过这种经历:想每天早上起来跑步,可没坚持两天就被各种理由征服;想决心减肥,可控制不了自己的嘴巴和食欲,连减肥的想法都没有了;想睡前看书,可抖音、游戏、追剧一直刺激着自己的大脑神经,最后书本只能放在家里吃灰。想努力的人总是能给自己定下每天的学习目标,做好学习计划,但是没过几天就坚持不下去了,没有意志力,整个人总是陷入焦虑的状况,放弃,又不甘心,重新开始又放弃,这样的恶性循环持续下去,可还是在原地打转,有没有想过换种方法试试。
进入QQ的自习室,我们就可以和更多小伙伴一起学习学习交流、互相鼓励,虽然是在线上,感觉有些虚拟,但针对自制力不强的同学却能起到获得坚持下去的动力,一群人在一起学习比一个人更有学习氛围和仪式感。
(不要抬杠,报过网课同学都清楚,看直播课通常会有更强的吸收能力,而课后看回播不仅会把时长翻上两倍,其吸收能力也比较差,直到看不下去放弃为止,少数自制力很强的除外。同样的道理,在图书馆看书比在家看书的效率也能翻上好几倍)
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在体验的过程中,其实里面有很多小揪揪需要深挖和思考,所以千万不能小瞧它。很多产品细节的背后都是为了更多新用户的加入、浏览、留存、付费/转化等,以最终达到对用户服务/体验的提升、内容生产者的利益以及企业自身的商业化。
106.「微信」公众号取消关注-潜在的门槛
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
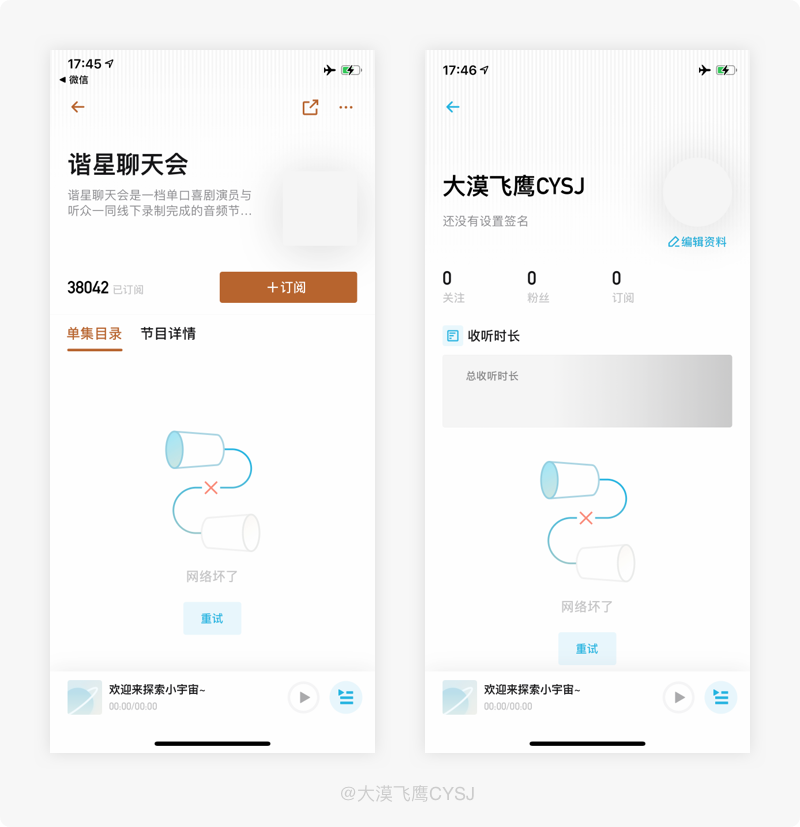
108.「小宇宙」纸杯电话-满满的回忆杀
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
110.「高德地图」减少思考时间的AR实景导航
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
112.「得物」3D空间-720度无死角浏览商品
113.「马蜂窝」趣味且炫酷的连击点赞
114.「真快乐」中断登录流程-最后的弹窗挽留
115.「网易云音乐」是如何降低用户取关成功几率的?
116.「中国农业银行」启动页-连贯性的故事场景
117.「讯飞输入法」词穷-空格联想关键字助力完善
118.「微信」群内发专属红包-没有“中间商”
119.「网易云音乐」不会放过任何展示品牌的机会
120.「淘宝」引流无处不在-订单列表夹带常购好货
106.「微信」公众号取消关注-潜在的门槛
产品体验:
微信公众号的取消关注在改版后更换了样式,由之前非常明显的按钮弱化为小头像图标,并置于右上角。

设计思考:
我们经常穿行于各大微信公众号之间,其目的主要在于阅览各种软文,一方面增加我们对自身、周边事物的了解,另一方面提高自己的眼界。基于公众号数量的庞大,其内容、质量也是参差不齐,总会挑选一些自认为质量不错的公众号进行关注,根据时间流逝,对公众号的类型及质量要求在不停的变化,取消关注、来回切换也是常有的事。可自从上次更新之后,很多用户在公众号历史消息页面找不到取消关注的入口了。
微信公众号之前在历史消息页面有一个醒目“不再关注”按钮,随时清晰可见。改版之后,将“不再关注”按钮换成了一个非常小的“头像图标”,调整到了右上角位置,图标的样式且与取消关注毫无关联,如果不通过试错操作则很难发现。微信这样调整的目的主要在于增加用户取消操作的成本,也是为了保护公众号的利益。公众号只是平台推出的一个版块或子产品,其真实运作起来,作者、读者缺一不可,增加取消关注的难度,总会有部分用户知难而退或延时取关,很大程度上降低了公众号的掉粉率,随着掉粉率的降低或稳定,有一种对原创作者的内容肯定、认可的错觉,潜在的鼓励作者创作出质量更高的内容,同时可能会吸引更多的用户关注,如此良性循环下去,三方共赢。弱化取消关注入口,看似很小的改动,或许有用户会抱怨,但对产品的稳定和提升起到的很大的作用。
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
产品体验:
在高德地图的地图设置中开启视觉障碍模式,道路交通拥堵情况的色彩提示,会替换成一套色盲/色弱用户的专属配色,帮助其更轻松的使用地图导航。

设计思考:
首先,我们在考驾照之前,都会被要求去对应机构体检,其中就包括视觉检查,如果是色盲/色弱用户则很难按照正常流程去考驾照,但不排除原本没有问题、在拿到驾照之后,逐渐出现色盲/色弱的情况(例如:曾经有人眼睛里进了一只蚊子,揉过之后就出现视觉障碍),但依然有自驾出行的需求。除此之外,还有部分并无自驾需求的色盲/色弱用户,会查看地图导航,根据实际路况来选择出行工具,此时这类人群对常规的路况色彩提示并不能准确的辨识,因而陷入不知所措的状态。
高德地图增加了视觉障碍功能,在设置中开启后,路况的颜色提示会变成色盲/色弱用户的专属配色,其设置中有色彩对应的代表说明,便于此类型用户能轻松掌握路况信息。高德的这种思考方式是让任何人在任何情况下都能平等地、方便地、无障碍地使用地图导航,不得不说,产品团队真的是有心了。
108.「小宇宙」纸杯电话-满满的回忆杀
产品体验:
小宇宙APP在网络出现故障时,会以“纸杯电话”的样式作为缺省页插图,提醒网络坏了,唤醒儿时记忆。

设计思考:
现在的孩童时光,大多数的业余时间除了学习之外,就是在电视机前看动画片或玩手机。但在80后那个没有网络的年代,信息都是通过跑腿或信件传递,为了丰富自己的儿童时光,其中也自制了一些印象较为深刻的简易玩具,包括最早的手机“纸杯电话”。把两个纸杯底部分别扎一个小孔,用毛线从小孔穿过连接起来并拉直,一人说话一人听,就能完成“打电话”的过程。
小宇宙APP在网络出现故障时,就利用“纸杯电话”的插图样式作为断网缺省页,首先能明确告知用户当前页面的信息状态出现了什么问题,并引导用户进行解决操作;其次,利用故障定位出该状态的格调和气氛,与用户建立情感连接,通过情感化的方式唤起用户的童年记忆,此时,不管页面出了什么问题,都可以加深对产品的印象,为用户的再次访问埋下伏笔。
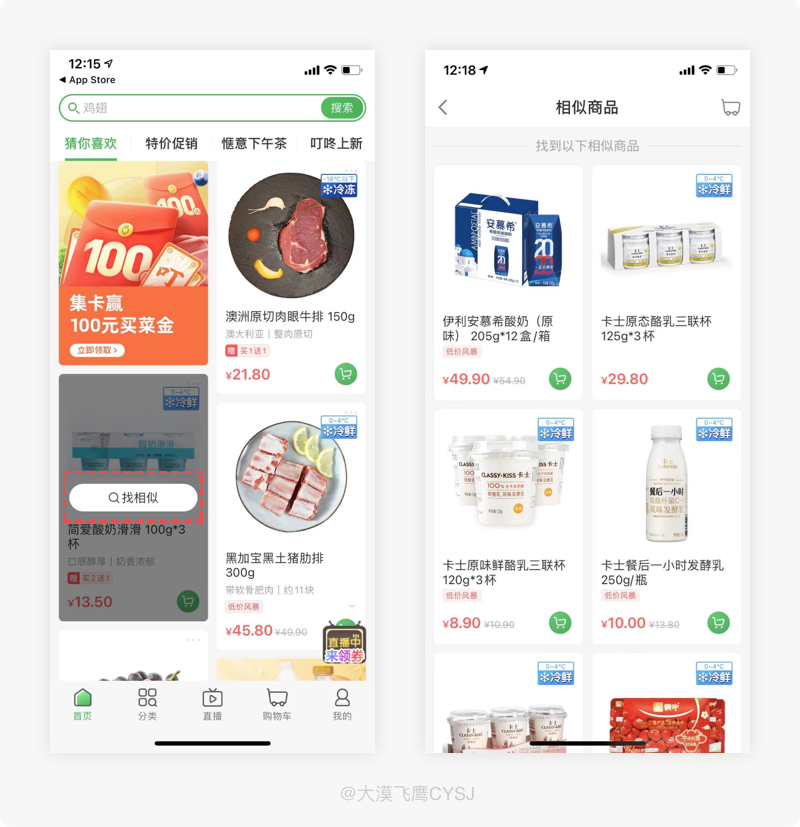
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
产品体验:
叮咚买菜首页“猜你喜欢”版块,如果对当前商品不满意,长按弹出找相似入口,进入即可浏览与之相似的商品。

设计思考:
平时我们在没事的时候,拿起手机在某些电商平台,一逛就是一个小时,眼花缭乱的看着各种商品,即使不准备买,也是在下单的边缘疯狂试探。基于用户的浏览记录、时长、频率,直接提高了“猜你喜欢”内容的精准度,根据用户心理特征做出背后策略并在后续不同程度的再次呈现给用户,即有几率再次促进转化。
叮咚买菜同样在首页推出了猜你喜欢版块,但如何利用用户心理把可转化率提升到最高呢?其实,不难看出,用户对部分商品的多次浏览,除了少部分只是路过外,其主要原因还是在价格(经济许可)、口碑、品牌或主图/详情的诱惑力上产生顾虑,如果在变化不大的情况下多次推荐给用户,作用微乎其微。
长按叮咚买菜“猜你喜欢”的商品区域,从弹出的找相似入口进入,系统会从商品库匹配类似的商品或相同的商品在不同的店铺呈现给用户,其价格、口碑等这些可能会影响用户顾虑的条件都会有不同程度的变化,以最大力度改变用户的想法,当解决了用户的部分顾虑后,有可能再次勾起下单的欲望,间接促成用于下单提升转化。
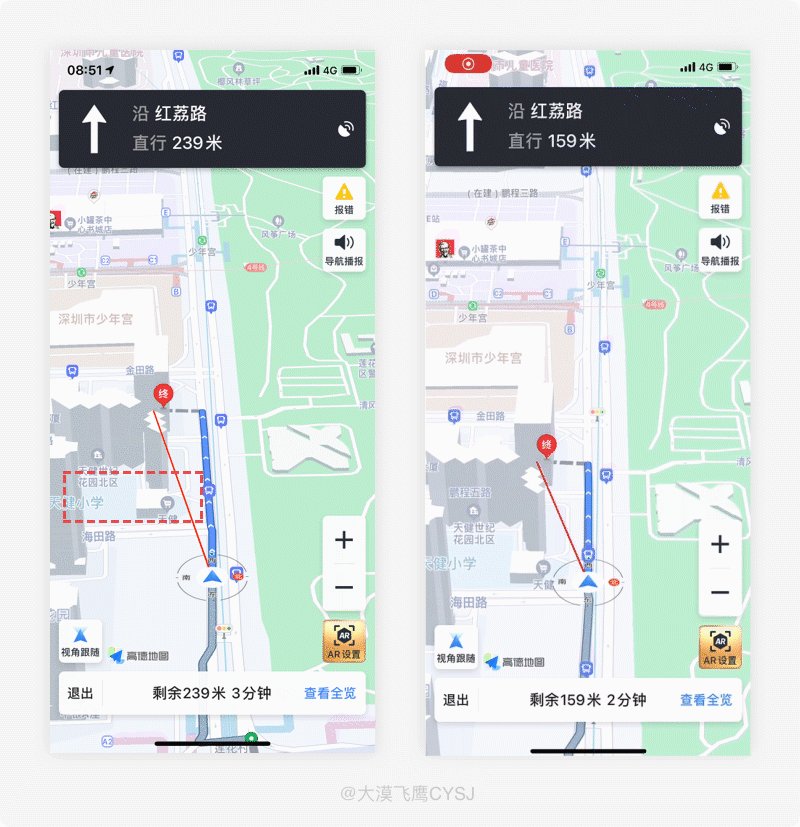
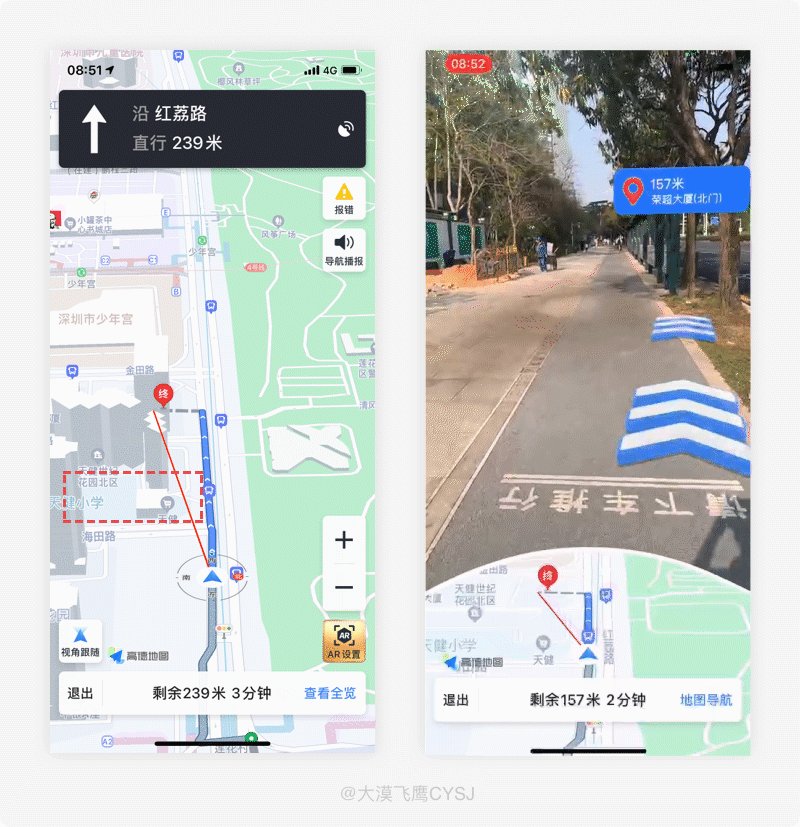
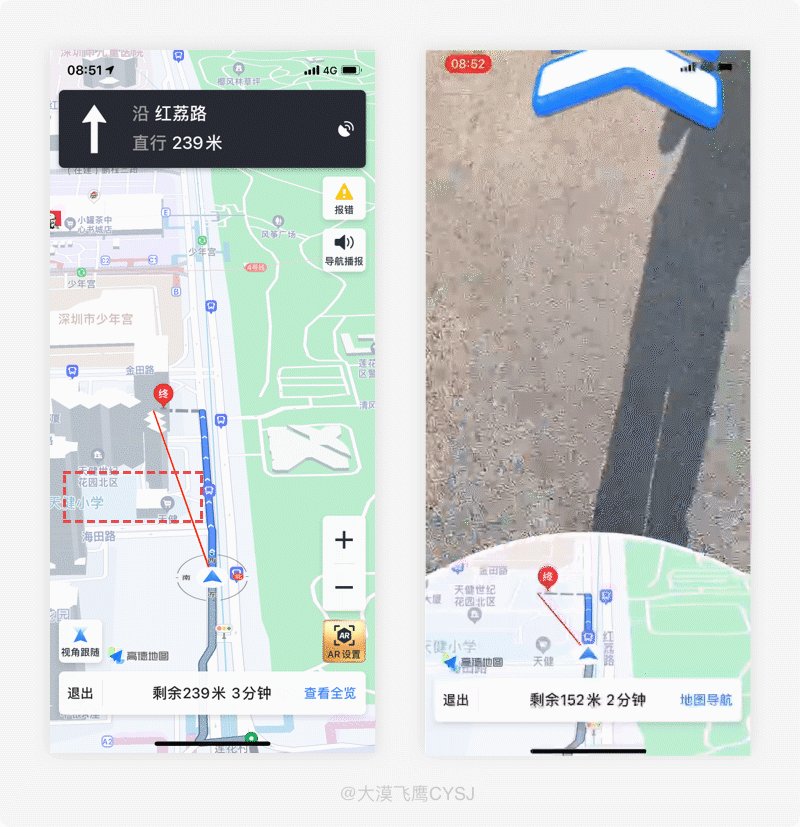
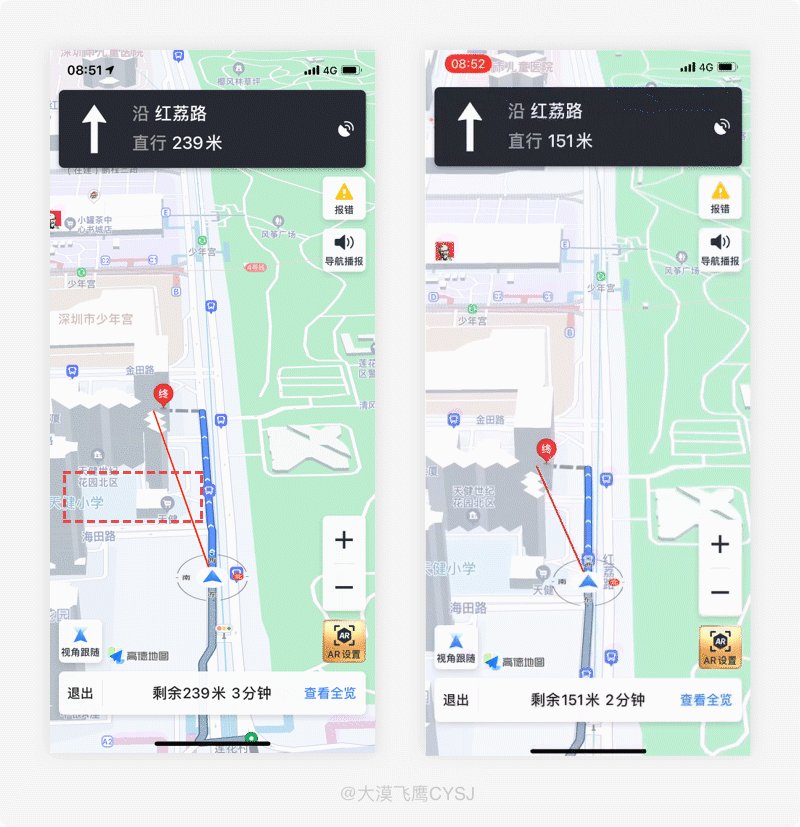
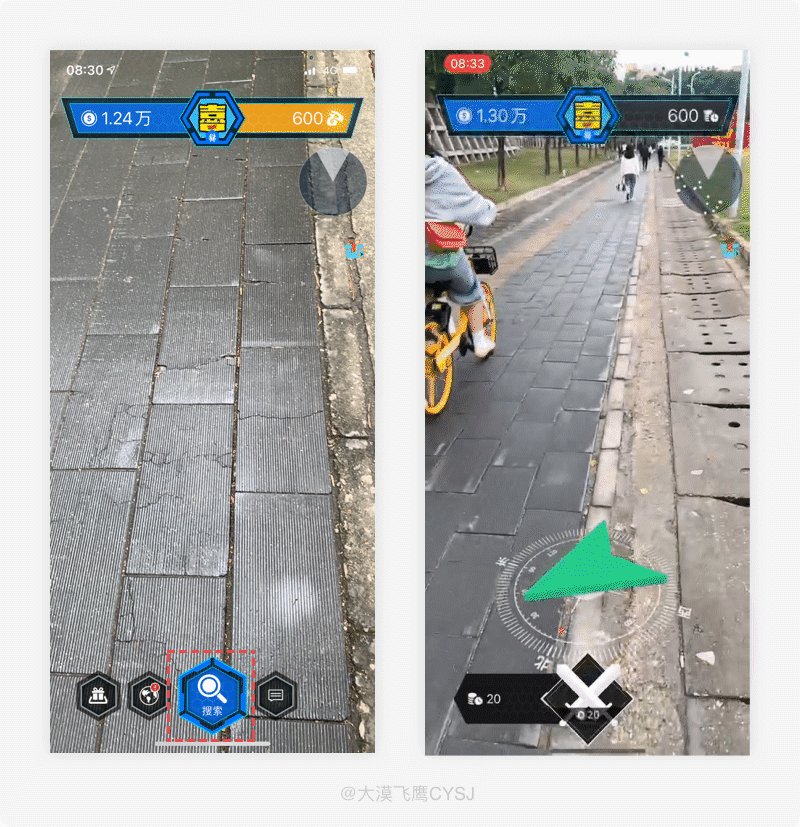
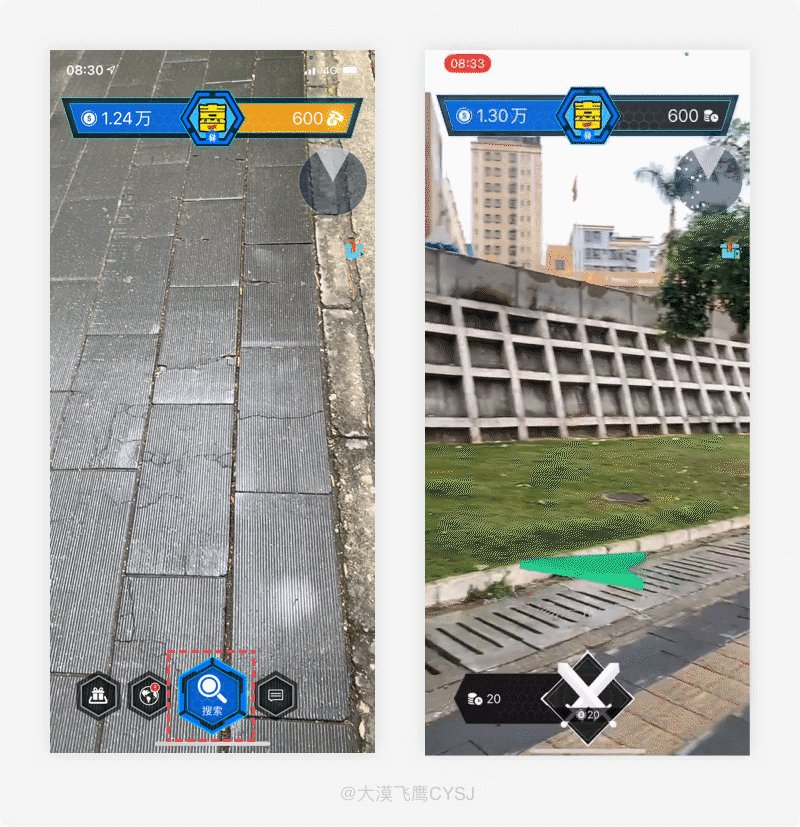
110.「高德地图」减少思考时间的AR实景导航
产品体验:
使用高德地图导航时,将手机与地面形成垂直角度,界面会变成AR实景导航,相比普通导航更真实,各种指示和预警更加清晰可见,手机置于水平角度后,界面还原。

设计思考:
出行时,尤其是自驾,地图应用就是我们最好的向导,但它毕竟是一个软件,并非万能。比如:遇到错综复杂的道路且有多条进/出口时,一不留神,驶错车道就在转瞬间,而且基于地图本身的抽象性,很多地方还得依靠自己理性判断思考。AR(增强现实技术)对多很多用户来说,听起来还是比较陌生,但随着技术的不断发展,很多企业已在尝试实现AR导航技术,其整体体验相比普通车载导航要好出一大截,也是未来导航的趋势。
使用高德地图导航时,手机呈垂直角度即可自动切换AR实景导航,非常直观的体验。传统导航通常都是经过语音或图像的传达,接受到信息后用户会思考几秒,很容易出错且存在安全隐患,而AR导航利用摄像头将前方道路的真实场景实时捕捉下来,再结合汽车当前定位、地图导航信息以及场景 AI 识别,生成虚拟的导航指引并叠加到真实道路上,创建出更贴近驾驶者真实视野的导航画面,箭头会无缝贴合在于真实场景,只需要跟着箭头走,就能进入正确道路,相比传统地图导航更加精细,提供了更加安全、舒适的驾驶体验。
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
产品体验:
使用搜狗输入法,当遇到生僻/复杂文字不会打拼音时,不妨试试将文字的偏旁部首拆开分别拼音,或许有你想要的结果。

设计思考:
中华文明五千年历史,从甲骨文算起,汉字已经3000多年的历史,虽然我们天天接触汉字,但基于目前科技普遍,电子设备多的数不胜数,很多情况下直接减少了我们对汉字的接触和温故,然而有时候打字却遇到部分比较复杂的汉字突然不知道怎么拼,尤其是工作所需或需要紧急回复时,“认字认一半”可能无法快速解决当前问题,到底是感慨中华文化博大精深、还是尴尬呢?
使用搜狗输入法打字,如遇到较为复杂/生僻字不会打拼音时,可直接拆分其偏旁部首分别拼音,在右侧即会出现拼音叠加的单个文字,再配合“认字认一半”方法,虽然不能解决所有类似的需求,但能满足大部分用户所碰到的问题,减少因不会拼音带来的困扰,兼顾了特殊用户对打字使用体验的关照,贴心的拼音合并方式操作简单,这是一个非常实用但容易被忽视的好功能。
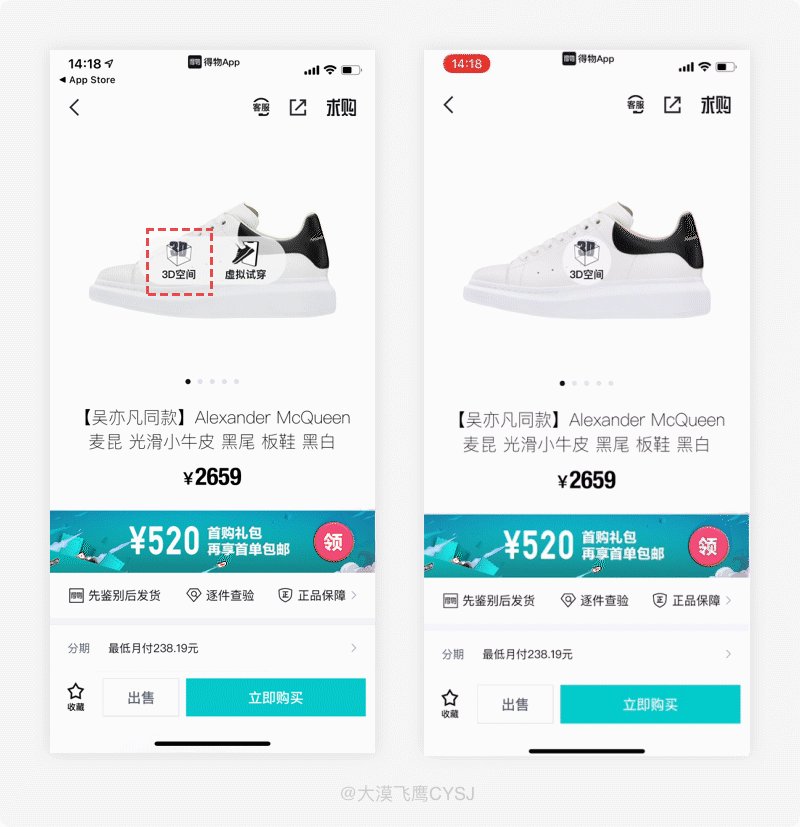
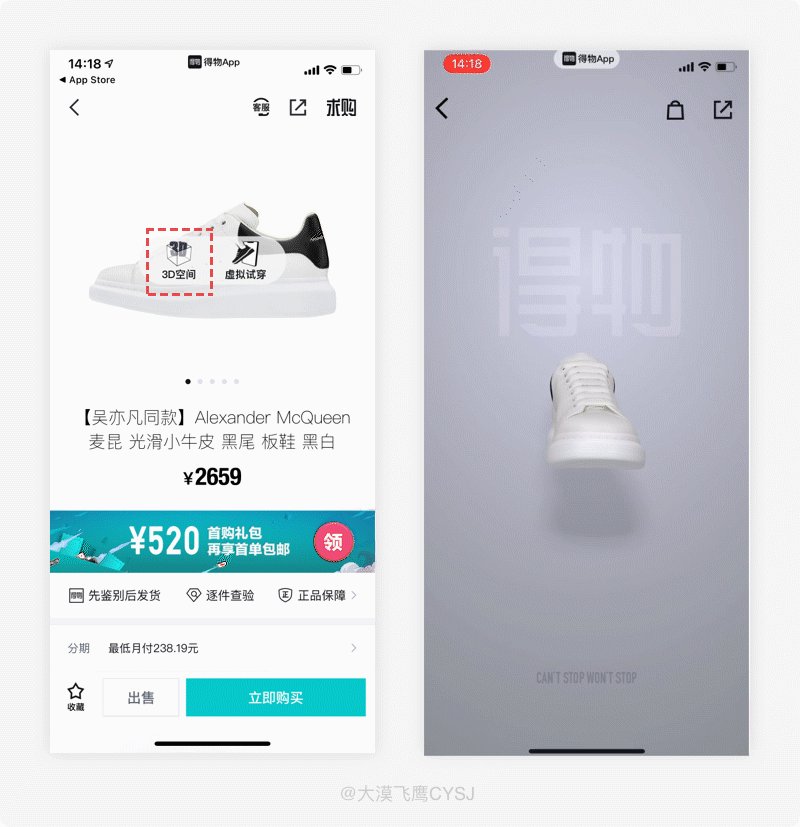
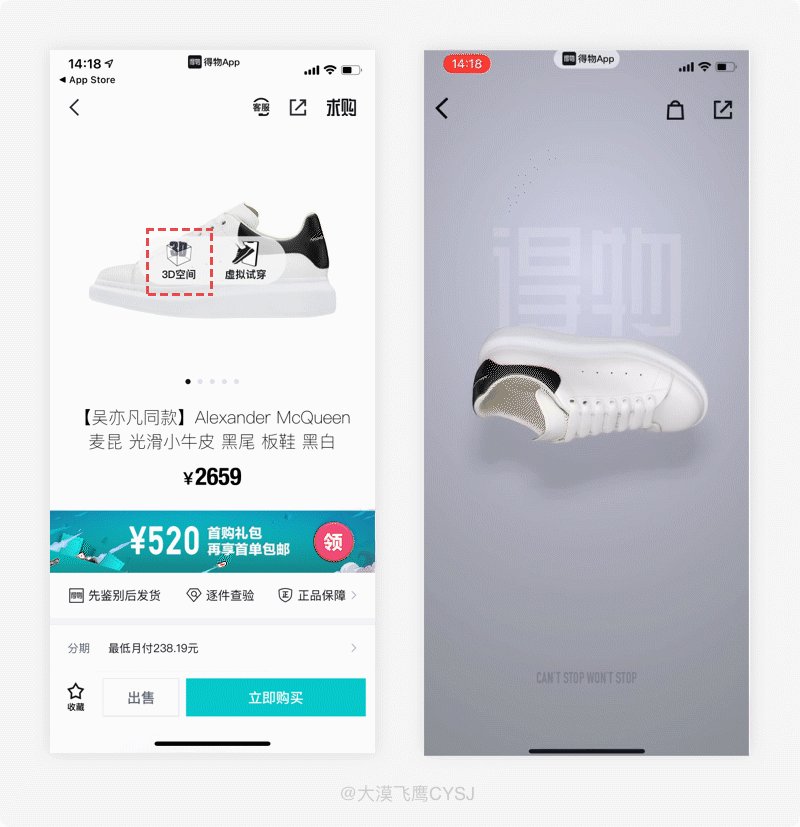
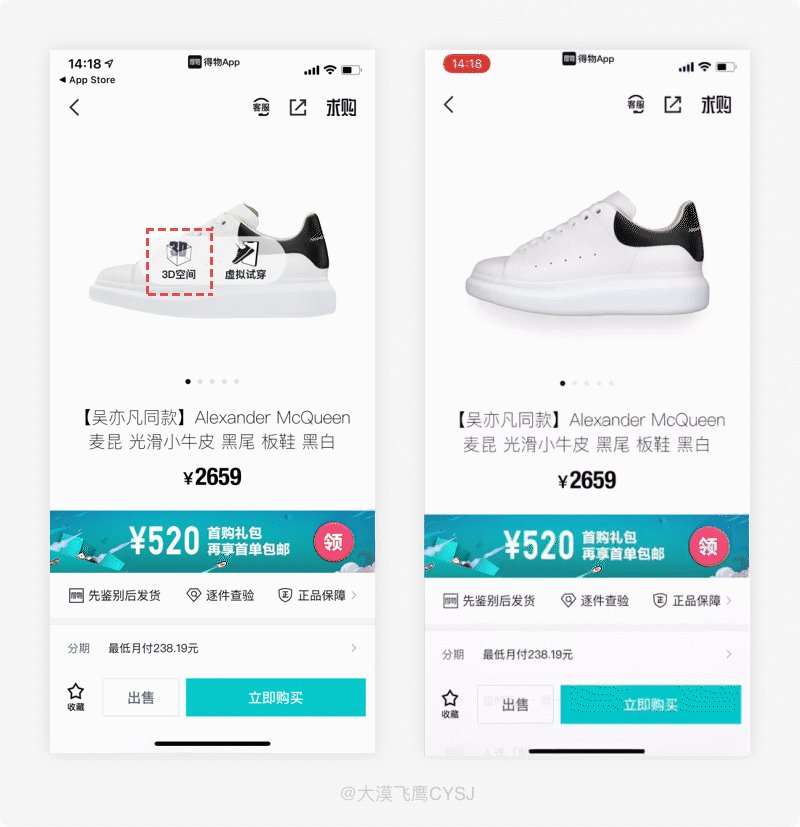
112.「得物」3D空间-720度无死角浏览商品
产品体验:
在得物APP浏览商品时,可从详情页主图进入3D空间,通过上下、前后左右拖动360度无死角预览、放大缩小让细节清晰可见,使之购买前对商品更加了解。

设计思考:
得物(毒)APP名字虽然没那么响亮,但作为定向的电商平台,在自己所在的圈子里还是小有名气,如果你是喜欢潮流、运动的人群,那一定知道“毒”,即现在的得物。此App聚集了一大批热爱球鞋、潮品穿搭和潮流文化的爱好者,其平台商品上架的标准也极为严格,其用户体验更是不必多说。
得物APP的3D空间算是用户体验非常好的一个黑科技了,通过详情页主图的3D空间进入,在这里,部分商品能进行可操控式自转,用户通过翻转、放大、缩小等操作来查看商品的材质、图案、纹理、细节等,真正实现了可交互式互动,堪称360°x2无死角预览。得物利用3D空间黑科技为用户带来更为便利、有趣、流畅的购物体验,打造了真正科技感的沉浸式购物。
113.「马蜂窝」趣味且炫酷的连击点赞
产品体验:
在马蜂窝的游记中,对网友们晒出的攻略、心得赞善有加时,多次点击左下角的“顶”,页面中会以“喜欢”的手势图标从底部直奔头像,并用“连击”样式的数字累计,以及代表作者心情的回应。

设计思考:
《羞羞的铁拳》电影中有一段让我印象非常深刻,记着马小在“铁锅炖自己”时说了声:老铁们礼物刷起来,666走起来,当时被满屏覆盖的666应该让很多屏幕的观者都兴奋不已。现如今,各种产品的线上内容也都加入了喜欢、点赞、推荐等操作,样式和原理基本大同小异,大部分都是通过心/星型图标,点击选中、再次点击取消,有点复选框的感觉,其实可以根据产品的属性及受众用户的性格延伸出多种样式,比如情感、个性、趣味等,以此给用户带去不同的心理感受。
马蜂窝游记详情页左下角的顶(又名:点赞)存在连续点击时,会出现一连串“喜欢”的手势图标并从底部快速移动至作者头像,头像且以闪动的效果+文案做出回应,配合数字累加和抖动效果,着实炫酷,算是狠狠的秀了一把,有种直播礼物满天飞的既视感。我们都知道,点赞不光是对作者的认可,其不同的视觉效果还能表达自己对作者的赞美程度和内心的满足感。另外,动态视觉效果大大提高了趣味性,就一个点赞功能,活生生整出了打游戏砍怪时的连击效果,利用非常炫酷有趣样式,提升用户对产品的满意度。
114.「真快乐」中断登录流程-最后的弹窗挽留
产品体验:
真快乐使用第三方应用登录授权成功后,需要绑定手机号码,如果此时返回,系统通过弹窗配合警告性质的文案对用户流失前做出最后一步挽留。

设计思考:
登录是用户转化最关键的一环,没有用户量再好的产品也是空谈,因为这涉及产品的用户量、使用粘性及企业的利益,所以有很多产品想尽一切办法促使用户注册,哪怕是“僵尸”也在所不惜,一旦用户注册成功,平台就会抓取用户的隐私信息、操作数据等,便于日后对症下药用来促进用户转化和唤醒“僵尸”用户。这个随时都有可能把用户阻挡在门外的登录门槛,是无法越过的,只能通过不同的手段来提升注册量。
真快乐APP使用第三方账号授权成功后,用户若在绑定手机号码环节操作退出/返回时,系统会利用弹窗对用户做出操作警告,提醒用户退出页面可能带来的影响和后果(无法购物),对用户的返回流程制造难度,让用户思考 当前的退出决策是否正确,毕竟相对于‘收获’来说,‘损失’更让人在乎某事物。针对此种情况,必定有极少部分用户难而退,从而继续完成登录注册的流程,一旦用户登录,就准备接受平台层出不穷的转化手段吧。
(有人会说,大家都会反感这种阻扰操作流程的做法,但站在平台的角度所设计,你都要离开我了,可能会是永久,我还在乎这个弹窗会对你造成反感吗,毕竟你不回来,总会有其他人被我拉回来)
115.「网易云音乐」是如何降低用户取关成功几率的?
产品体验:
在网易云音乐取消关注其他用户时,系统通过弹窗提醒关注时长、取消后的损失,并刻意混淆主次操作按钮提高用户操作失误的可能性,以此达到让用户放弃取消操作的目的。

设计思考:
在用户量及其庞大的应用里,基于用户的选择范围更广且随意性较强,所以对内容的质量要求更高,尤其是短视频、直播类型的应用,用户对创作者今日关注、明日取关的情况再正常不过了。因掉粉情况的存在,很可能带给创作者的心理作用,影响后期创作的发挥,甚至直接导致流失,而损失最大的一定是平台。很简单的道理,你辛辛苦苦在抖音埋头苦干了几个月,结果发现自己的粉丝只有两位数,要么更加努力苦逼支撑,要么弃坑,所以说粉丝就是创作者最大的精神支柱,一点都不为过。
网易云音乐APP用户之间的相互关注,利用社交的因素将用户进行潜在的捆绑,以提高用户的使用粘性,针对脱粉的情况做了一定的预防措施。当用户存在取消关注(脱粉)行为时,系统通过弹窗挽留,利用关注的天数提醒取消关注后将重新计算的损失来增强说服力,促使用户放弃脱粉行为。另外,用户取消关注时,根据行为召唤主行动按钮应为取消,然而此弹窗则弱化取消、强化继续关注按钮来达到混淆主次操作的目的,利用大家对于一些习惯性的操作完全就是下意识、且无需思考的惯性思维,引导其操作主按钮,用户误以为取关成功,平台则潜在的为其他用户留下了粉丝,从而为后续的互惠互利得到了保障。如果用户发现被误导,可能出现再次脱粉动机,但势必要付出更多的操作/时间成本,相关数据表明,每提升一次用户的成本,用户放弃操作的可能性就越大。
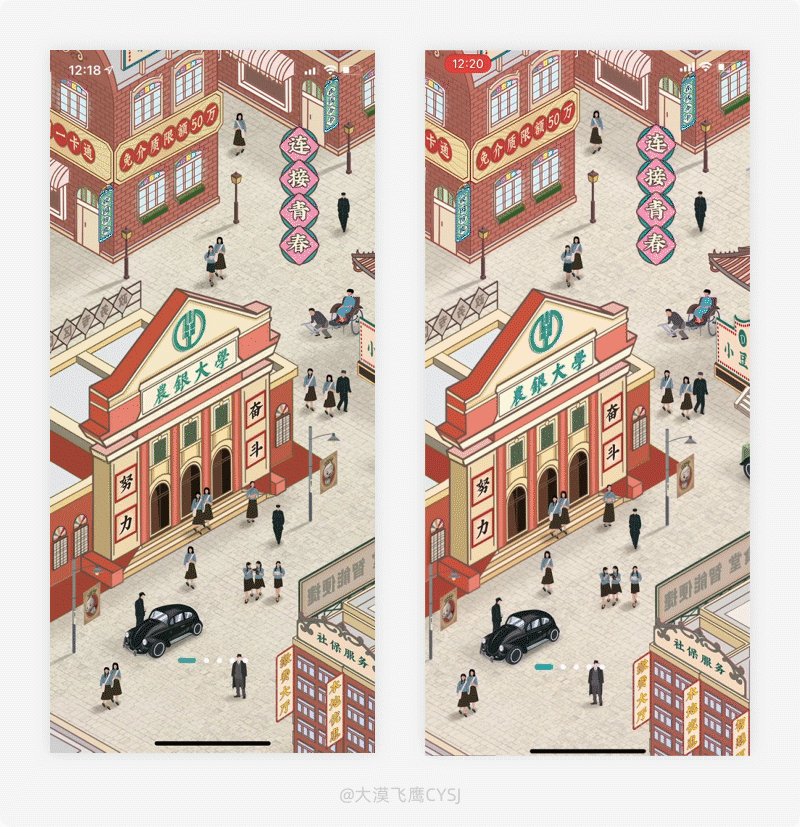
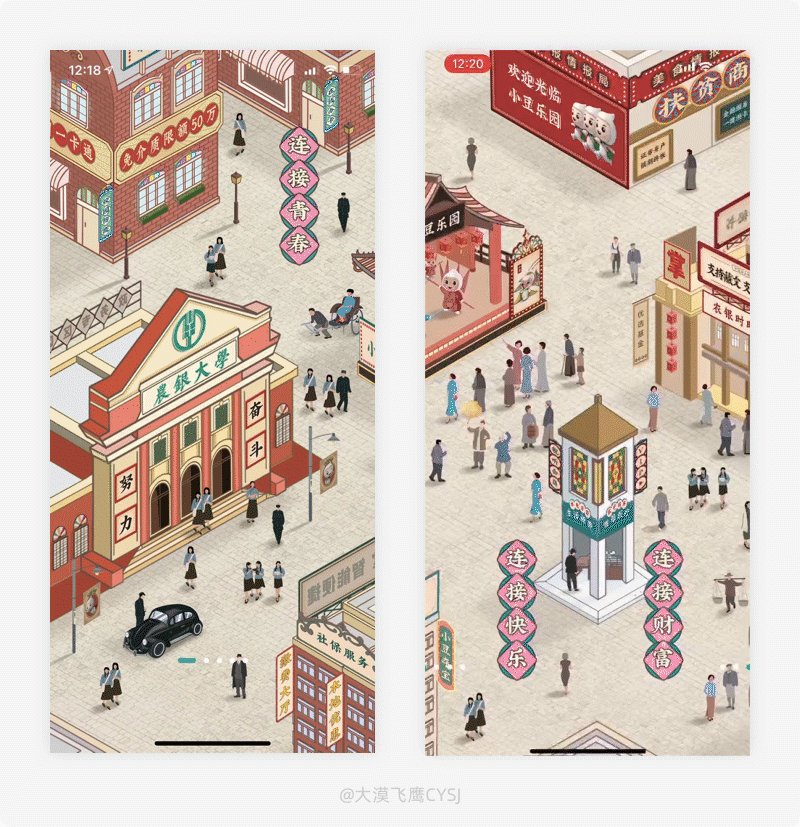
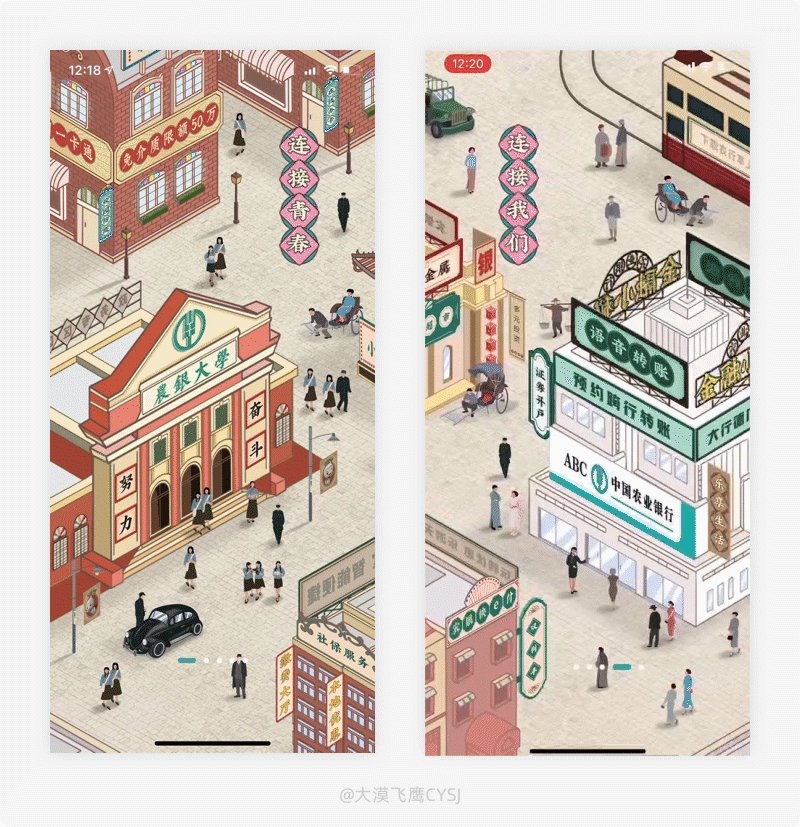
116.「中国农业银行」启动页-连贯性的故事场景
产品体验:
初次进入农业银行,系统将多张图片拼合在一起、制作出一个连贯的故事场景作为新手引导页,左右匀速滑动,就像看着一整张图片或看小视频的感觉。

设计思考:
不知大家是否还记得2017年的“百雀羚1931”广告,上线当天的浏览量就破410万,且一天时间就为公众号带来5万粉丝。其设计风格上保持着经典的传统,让人们有难忘回忆的感觉,结合讲故事的形式,从1931年百雀羚成立开始,用一张长图逐渐穿破时间线,形成一个完成的故事场景,虽然后来针对设计和营销方面存在很大争议,但这则广告在上半年一直都是翘楚的存在,并不是没有原因。
农业银行的引导页结合多张图片形成一个完整的故事场景,用户左右匀速滑动时,就像在看影片一样。连贯性的故事场景能用户带来共鸣,就比如用户在看这则启动页时,有些场景总是好像在那里见过,而等我们看到最后一个场景时,直接拍手叫好,这就是共鸣。农业银行通过产生的共鸣抓住用户这一刹那的感觉,给用户留下深刻的印象,从而提升看到它的用户衍生出想要传播的欲望。
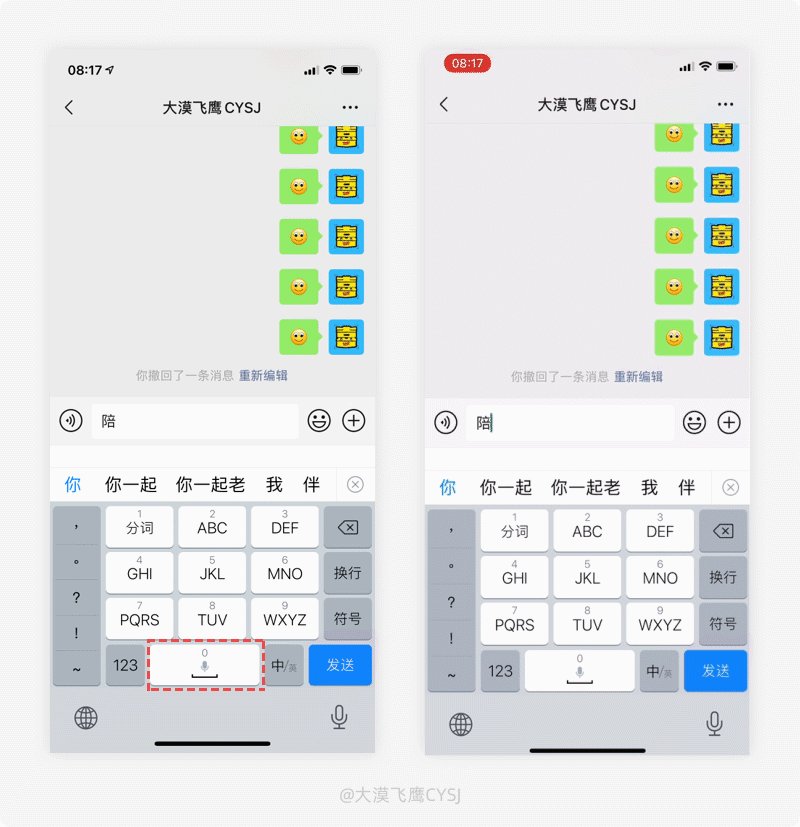
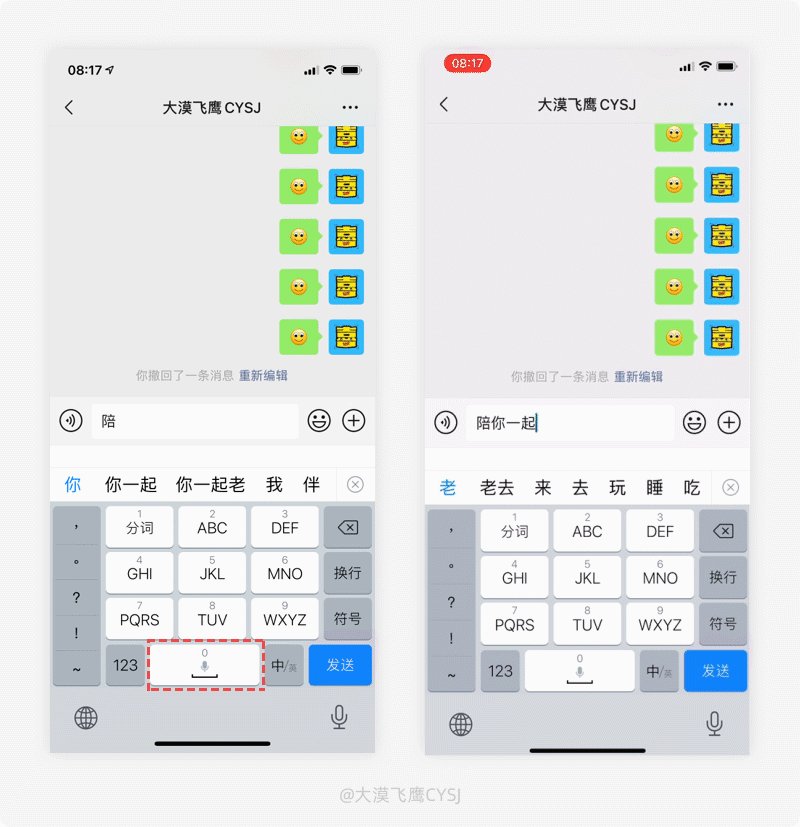
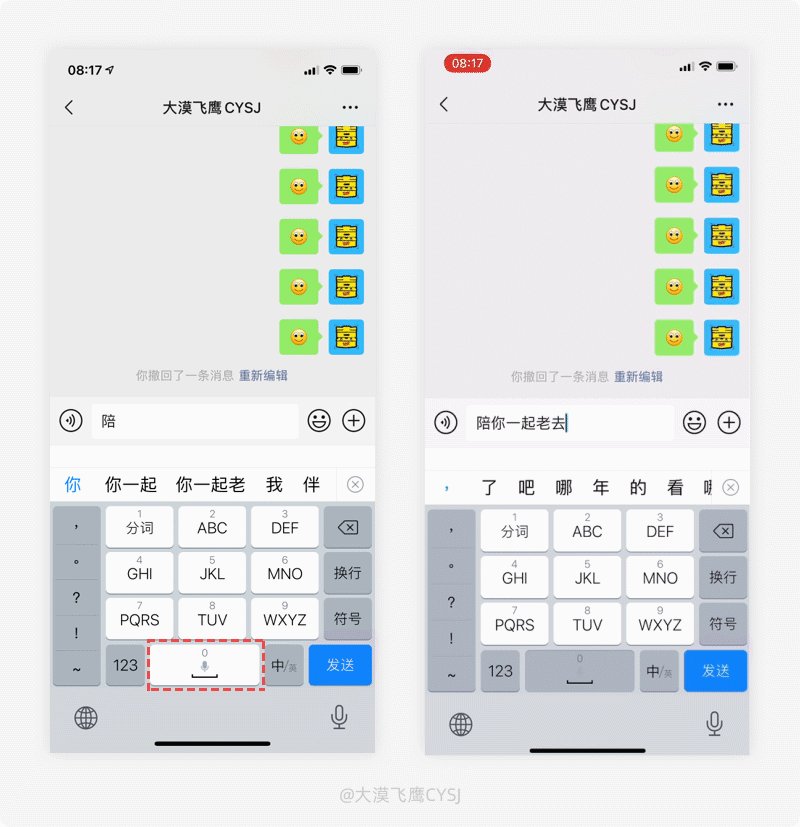
117.「讯飞输入法」词穷-空格联想关键词助力完善
产品体验:
在讯飞输入法的输入设置中,开启“空格提交联想词”功能打字时,点击空格键后,系统会根据已录入的内容联想,自动匹配较为连贯的文字组合成完整的句子。

设计思考:
因为进入社会已久,书本知识基本与大脑分离,很多时候在和朋友交流时想说几句漂亮话,可苦于表达能力有限,只能支支吾吾这个......那个......的糊弄过去。线下的即时交流没办法解决,那么到了线上就好说了,例如在社交软件聊天时,因不受时间的限制,可利用各种智能辅助组织语言,实在不行百度复制粘贴,分分钟给对方一种“江南才子”的赶脚,就连吵架都能不带一个脏字儿的分分钟把对方吓“尿”。不过话说回来,我们在打字聊天时,不管出于什么目的,好的文采(语言组织)的确能给对方不一样的感觉,提升自己的形象。
讯飞输入法的空格联想功能,根据已录入的内容,自动匹配文字并组合成连贯的句子,当用户在卡壳或词穷时,不妨多按几次空格键,会有意想不到的结果,或许能够解决不时之需。如果行之有效,不仅能减少用户去其他地方搜寻的次数,还 能满足用户的虚荣心,以获得他人的认同感, 从而得到一种荣耀感和心理上的满足。
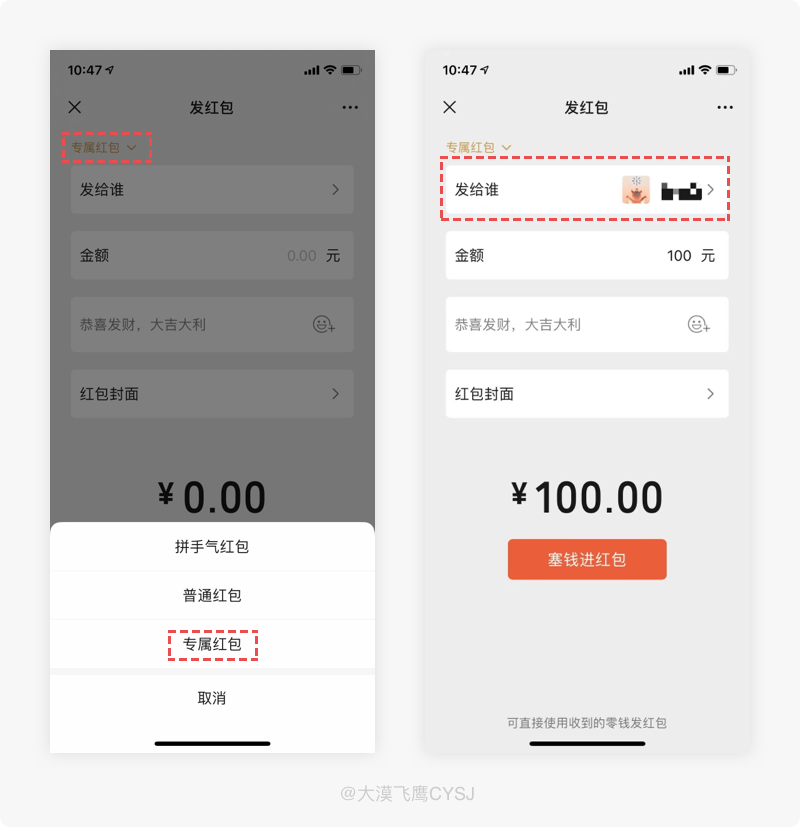
118.「微信」群内发专属红包-没有“中间商”
产品体验:
如果在微信群需要给指定的成员发红包,点击左上角的类型选择“专属红包”,红包发出后只有被指定的人才能成功领取,能有效防止被冒领的可能性。

设计思考:
大部分微信用户都存在多个群聊,因为用户量的庞大,我们不可能将群里的所有人都加为好友,但因特殊原因需要把红包发给群里的指定成员,当红包发出后发现被冒领了,经过自己的一番游说,冒领的用户(A-B-C-......N)轮番多次退会,最终才到指定的用户手中,真心不容易啊,收个红包,简直比“20世纪的邮政”还要慢。
还有很多用户不知道微信的专属红包功能,其实早已解决了这个问题。通过发专属红包,在微信群里快速的将红包发给指定的群员,有效避免被冒领而耽误太多时间和不必要的沟通,还能防止陌生人领取红包后立即退群导致金额无法追回,给自己带来经济损失。
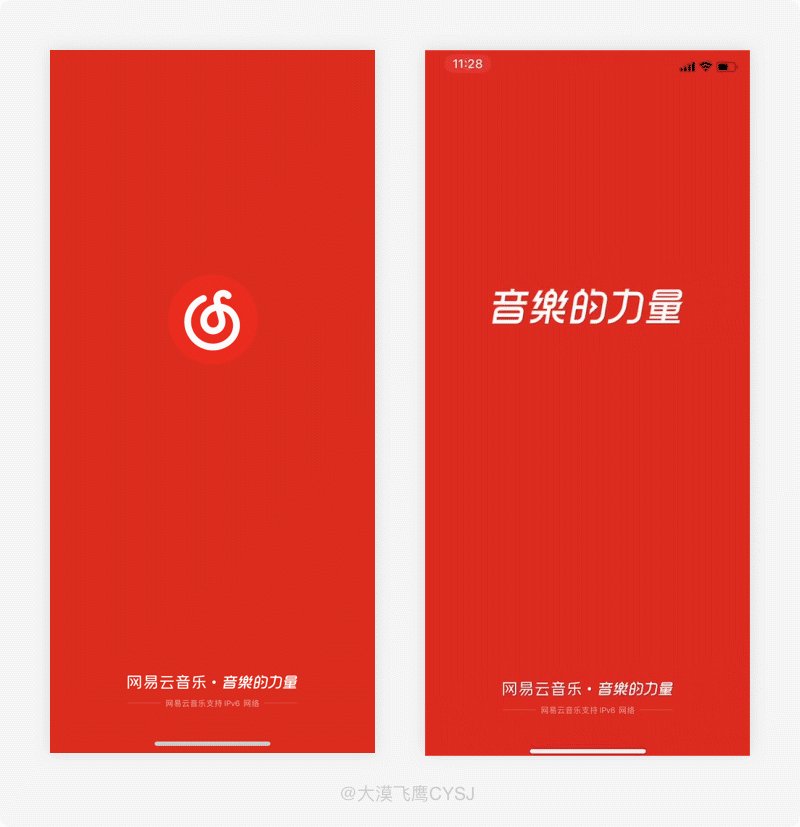
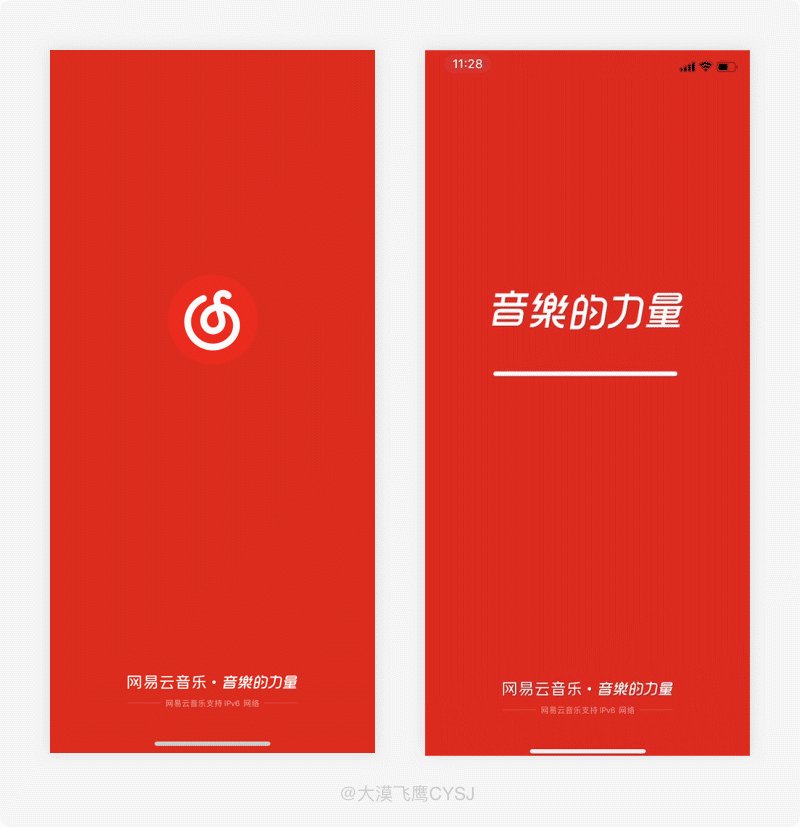
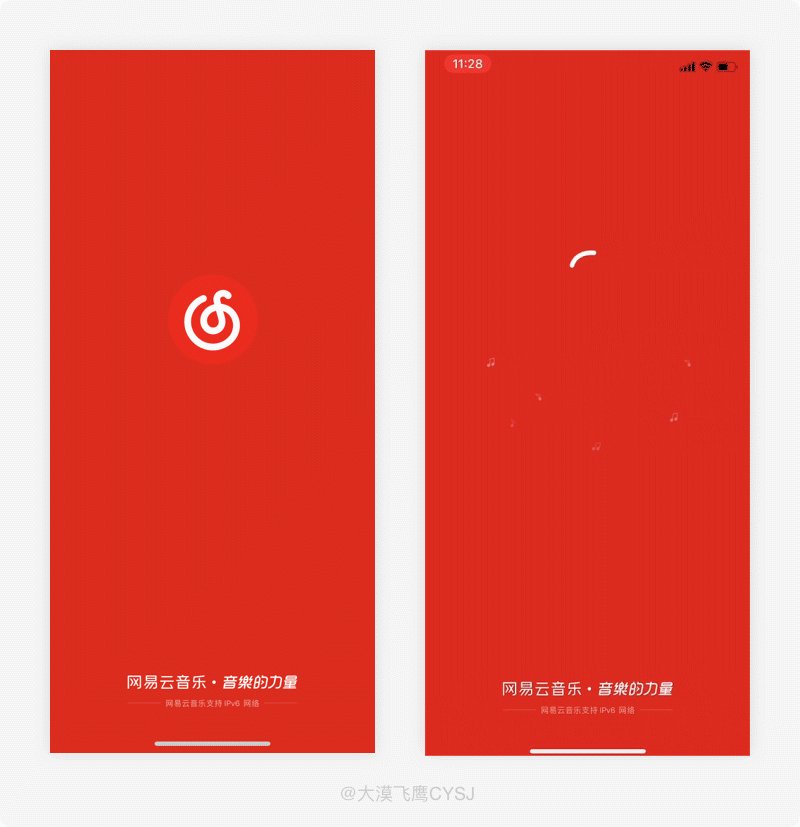
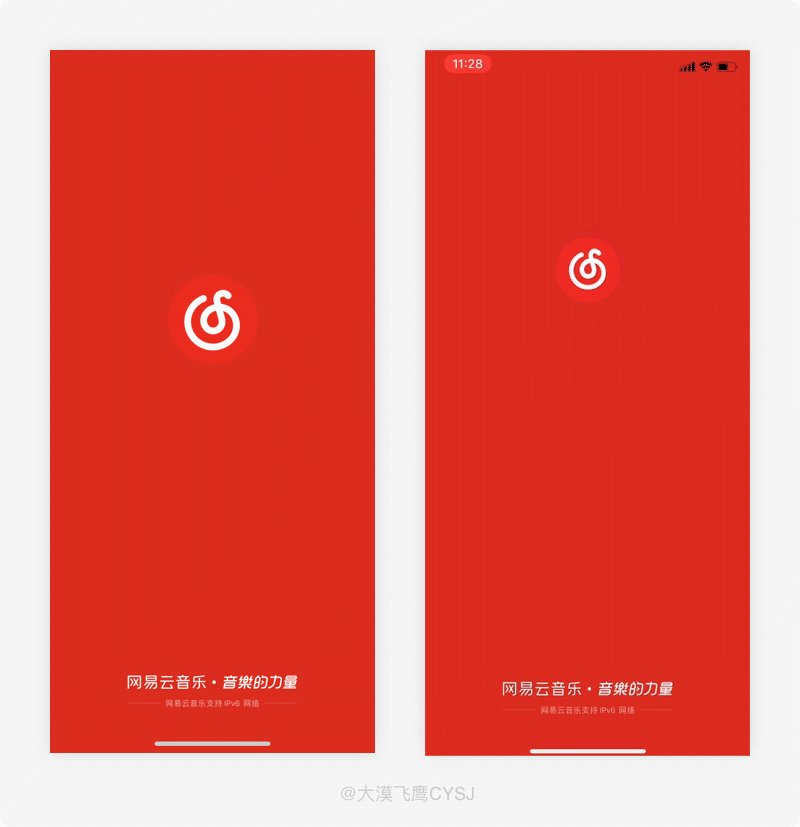
119.「网易云音乐」不会放过任何展示品牌的机会
产品体验:
下载网易云音乐后,首次进入,直接以动态的宣传语和logo代替引导页,用最大化的力度进行品牌传播。

设计思考:
曾有人断言:”即使一把火把可口可乐的所有资产烧光,可口可乐凭着其商标,就能重新起来”,可想而知,logo就是产品形象最直接的代言人。在日常经营活动、广告宣传、文化建设、对外交流中,是必不可少的元素,通过logo在有限的空间内准确传达出品牌的特点,在用户心中留下深刻的记忆,每当看到logo时,自然的产生联想,从而对企业产生认同,所以产品不会放过任何一个展示logo的机会。
网易云音乐则直接将logo加宣传语代替用户首次打开时的引导页并以动态的方式呈现,是一个很好的植入品牌的触点。其主要目的是利用logo强化品牌感,传达品牌定位、格调和气氛并与用户建立情感连接,便于用户进入产品的第一印象就知道当前使用的是什么产品;其次,直接使用具有品牌调性色彩(网易红),能强化品牌在用心中的认知度,提高记忆印象;再者,动态方式让logo的表现更为柔和,更具有亲和力,且动态比静态更加吸引眼球,增加用户的视觉关注度,还可以提升界面的趣味性。
120.「淘宝」引流无处不在-订单列表夹带常购好货
产品体验:
在淘宝的全部订单中查看记录时,系统会在第二个订单下方推送曾经购买过的商品,促使用户二次下单。

设计思考:
现阶段用户的购物心理由理性消费转变为感性消费,在加上各种信用卡、花呗等条件的配合,很多人甚至把几年以后的钱都花了,瞬间将直播带货、明星产品推向了制高点,实现商品可以不用,但不能不买的理念。淘宝更是利用人性的弱点以最大程度的演算用户的心理变化(就差研究“人体细胞”了),将用户可能产生一丁点想法的商品,都不遗余力的无限次推荐给用户,什么猜你喜欢、你可能想买等都是如出一辙,只要有可能,平台会想尽一切办法、用尽一切手段促进用户二次转化。
曾经有人说:在淘宝看了剃须刀,结果不管是抖音还是支付宝,走到哪里都是剃须刀的影子,手机顶部通知栏的推送也是大量的剃须刀,就连短信都没有放过,还收到了剃须刀商家的电话,“求求你放过我吧,我特么错了还不行吗?”。一个小小的剃须刀尚且如此,那如果是···商品呢,可能连最基本的购物隐私也暴露在广众之下了。
淘宝在商品推送这方面做的可谓是无人能及。在消费者的订单列表中,第一屏的最下方也变成了推送广告位,将用户最近购买过的商品二次呈现,比如纸巾、零食等日常消耗类的商品。进入订单列表,系统通过行为预判猜测用户可能寻找买过的商品会再次下单的可能性,便提前将部分商品在此处推荐出来以供用户浏览,如有类似需求,则促成用户再次下单。在推荐的商品中,也许是曾经买过但被遗忘的商品,此时呈现可能会引起用户的注意从而产生新的需求,继而提升下单转化率。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。
076.「百度地图」出行前的“极端”天气预报
077.「搜狗输入法」“跨界”复制/粘贴
078.「支付宝」蚂蚁森林/庄园-模拟现实世界的自然规律
079.「躺平」趣味化的“击掌”点赞
080.「QQ音乐」导入外部歌单-不同的设备/账号歌单无缝对接
081.「微信」简便且高效的图片翻译功能
082.「橙」不一样的的登录方式
083.「高德地图」桌面一键导航-出行更高效
084.「爱奇艺阅读」性别选择-更明确的指引和提示
085.「饿了么」合适的时间、合适的提醒
086.「搜狗输入法」教你少打字、多开挂
087.「美团」垃圾分类-解决餐后垃圾分类之忧
088.「优酷」个性化弹幕设置-看剧调侃两不误
089.「随便走」AR导航-“傻瓜”式操作,老少皆宜
090.「微信读书」模拟现实的行为动作
076.「百度地图」出行前的“极端”天气预报
产品体验:
使用百度地图,导航路线规划后,会出现当日的天气提醒,点击进入即可查看每个时段的天气预报。

设计思考:
“赌博看运气,出行看天气”,任何时候,大家如果优先知道天气情况就可以提前做好准备,这对人们的生活方便起到很大的作用。尤其是出行,天气的变化是影响我们是否携带雨伞、交通工具选择、保暖问题的重要因素,所以提前预知天气的重要性可想而知。
使用百度地图APP,导航路线规划后,出行方式的下方会提示最近可能影响到出行问题的天气变化,便于用户选择更合理的出行方式及交通工具,避免受到恶劣天气变化的影响。还可以通过点击进入,查看每个小时的天气详情,对于时间不是很敏感的用户来说,为了错开恶劣的天气,提前或延迟出行也是一种不错的选择。
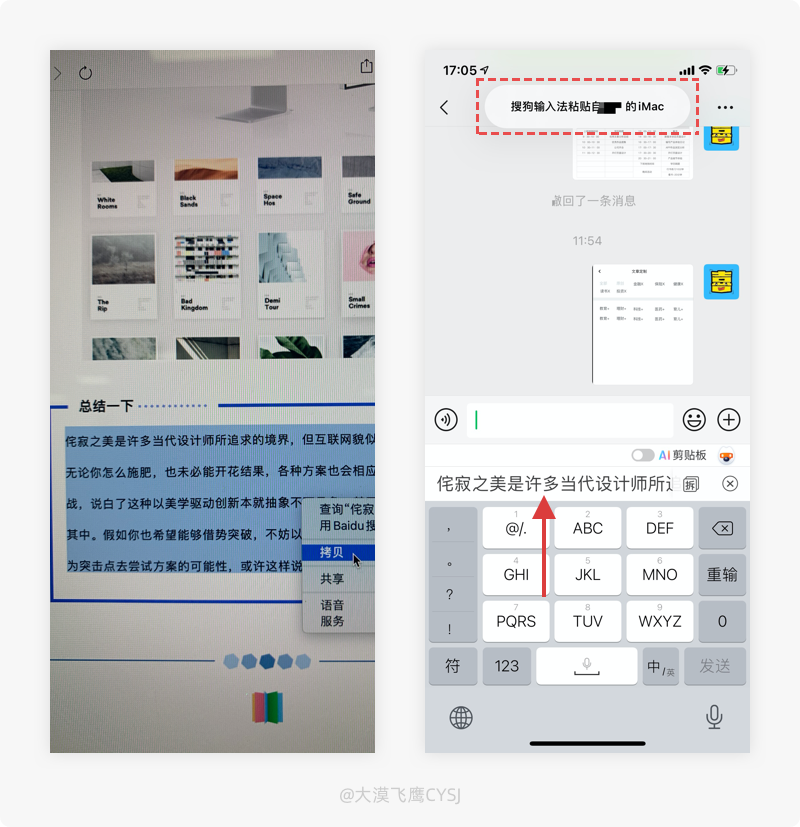
077.「搜狗输入法」“跨界”复制/粘贴
产品体验:
电脑和移动端都使用搜狗输入法,且在同一个账号登录的情况下,电脑端出现文字复制的操作后,可在移动端设备任何位置的输入框内直接粘贴,非常便捷。

设计思考:
输入法给大部分用户的第一感觉就是用来输入文字的,哪个好用用哪个,一旦习惯了使用某个输入法,基本就成了忠实用户,不会随意去改变。不过有时候输入法只是辅助作用,并不需要直接使用,比如:我们在电脑网页看到自己喜欢的文案语录时,想发个朋友圈,就需要先复制,再用电脑端微信发到手机微信,最后从手机微信复制再到朋友圈粘贴,虽然很麻烦,用户还是可以接受的,不然通过自己码字就会浪费大量的时间。
搜狗输入法的黑科技一直都很多,比如图片英文翻译、智能助手、文字扫描提取等,都是非常实用的功能。最近发现了一个新的设计细节,让人惊呼。当电脑和手机端都使用搜狗输入法且登录同一个账号时,在电脑端复制文字后,打开手机端任何输入窗口,即可看到在电脑上复制的文字,直接粘贴即可,由被动辅助变为主动摄取,再也不用通过聊天工具发送到手机端进行二次复制的繁琐操作了,实现“跨界”复制/粘贴,非常方便。可以看出团队站在用户体验的角度上,对于输入法使用场景的串联考虑是非常贴心的,不仅能再次俘获一大批新用户的芳心,也能提升老用户的使用忠诚度。
078.「支付宝」蚂蚁森林/庄园-模拟现实世界的自然规律
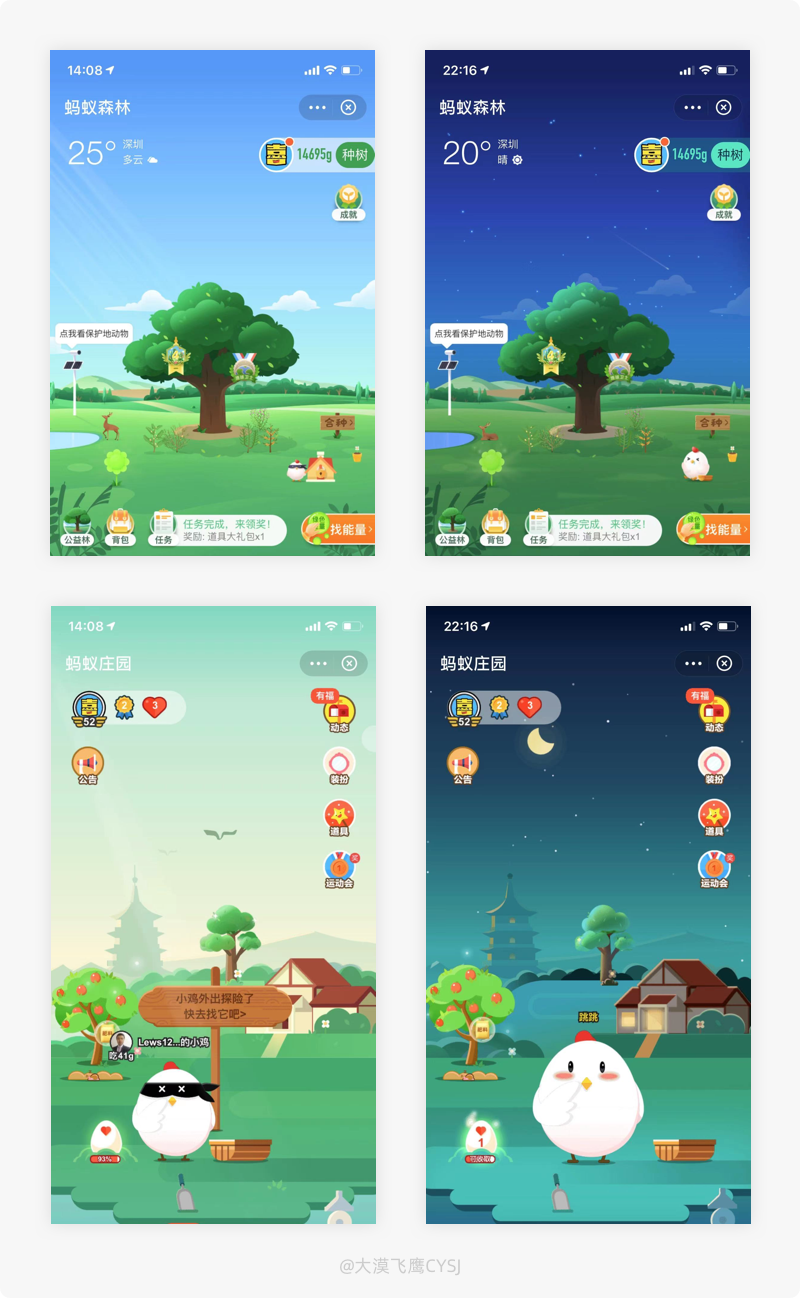
产品体验:
在支付宝蚂蚁森林/庄园里,白天和夜晚分别使用了不同的场景,模拟现实世界中的自然规律,白天晴空万里、且有阳光照射,夜晚满天繁星、且有流星划过,颇具真实感。

设计思考:
几年前QQ牧场养殖、农场偷菜,如今演变却变成了支付宝的蚂蚁庄园养小鸡、森林偷能量,将以前的纯游戏思维转变成了如今的游戏+公益的形式,不仅满足了用户小游戏的需求,还能促进公益事业的发展,同时用户也会得到心理上的满足和成就感。蚂蚁森林/庄园小游戏对用户产生的粘性除了其模式的新颖,也离不开产品团队日夜刻苦钻研所提升的用户体验。
蚂蚁森林/庄园的视觉场景跟随着白天、夜晚的环境变化,产品遵循现实世界惯例来呈现信息,更具真实感,便于用户在使用中将现实中的体验不经意间带入到游戏场景,可使其更加投入,通过用户的现有认知,以促成情感化的体验,使产品更具亲和力。
079.「躺平」趣味化的“击掌”点赞
产品体验:
在躺平APP对其他用户的发表的动态推荐时,使用了击掌图标,且有光彩线条围绕着掌心向四周扩散的动效样式,趣味性十足。

设计思考:
推荐是对其事件/事务认可的一种表达行为,最早可追溯到上古时代的尧舜禹时期,那时候如果对某件事或人,高度认可时就使用鼓掌(慢速且有节奏)的方式来表达;到后面慢慢演变成了简单的一个字“彩”;再到如今皆可用鼓掌、竖大拇指或直接言语...表达。基于互联网的发达,为了让更多人发现其内容资源的优质性,80%以上直接沿用了竖大拇指样式来表达对内容的认可及赞许,即使有区别于其他产品,也是在局部或动效样式上做出一点改变。
躺平APP的点赞样式较为新颖,使用了击掌的图标,并且使用了光彩线条围绕掌心向四周扩散的动效样式,相比竖起大拇指则更加强烈,意味着喝彩,表达了对内容的高度认可,相较于同质化严重的情况下作出了创新, 在过渡的时间差中,进行了趣味化的表达,更具视觉冲击力。
(“击掌”的点赞方式适合用于类似躺平、动漫、B站等二次元或个性化的产品中,如果用于工具、新闻、电商等类型产品,可能会对用户产生干扰,慎用)
080.「QQ音乐」导入外部歌单-不同的设备/账号歌单无缝对接
产品体验:
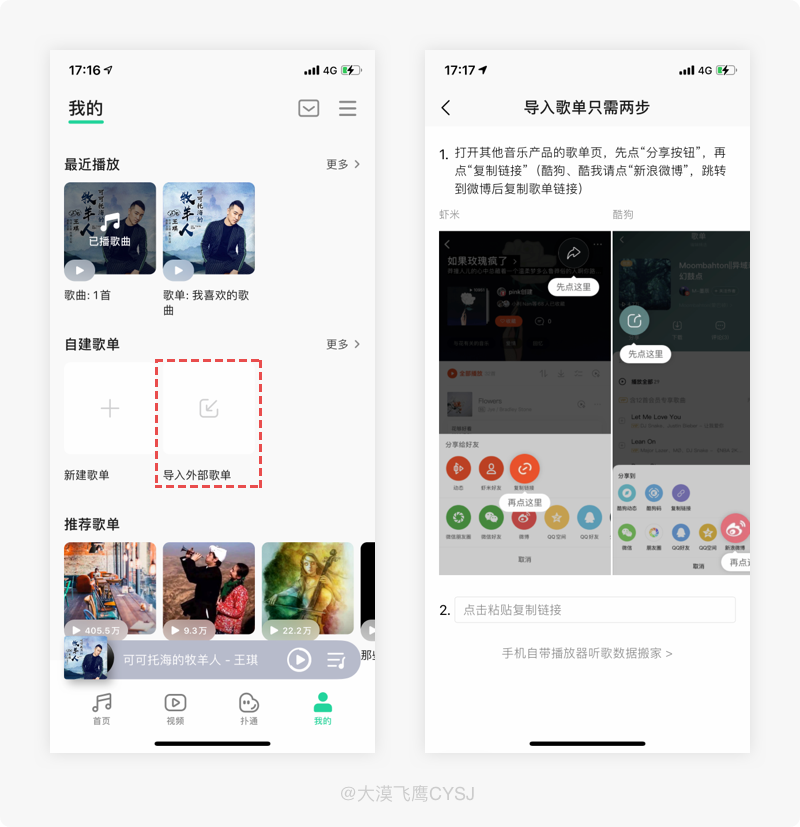
在QQ音乐我的页面,使用“导入外部歌单”功能,根据提示,即可把其他音乐应用里歌曲添加到QQ音乐歌单。

设计思考:
现在听歌早已不像以前,一张内存卡或一根数据线就可以把手机里的歌曲转移它处。基于人们生活水平的提高,数据流量套餐相比以前更是翻了百倍不止,WiFi基本人手普及,所以大家更倾向于在线听歌,无需下载(除非深山老林或地洞没有信号)占用手机内存,创建一个歌单,把自己喜欢的收藏起来,即时听歌,非常方便,如果没有特别的情况,成为了一款音乐应用的忠实用户后,基本不会频繁转移。
QQ音乐的导入外部歌单功能,可将其他音乐APP的歌单添加到QQ音乐自己的歌单里。对于导入外部歌曲,很多用户没有什么概念,感觉自己用不上,别忘了虾米音乐“尸骨未寒”,很多事情不是没有可能发生,当一旦需要时,这个功能就是“救命稻草”,可以想象,如果通过手动把以前的几百首歌曲一首一首的添加到歌单,不知道会不会“抽筋”。除此之外,还可以将歌单在朋友之间相互分享添加,这也是一种不错的音乐交友方式,实现不同设备、账号的音乐歌单无缝对接。
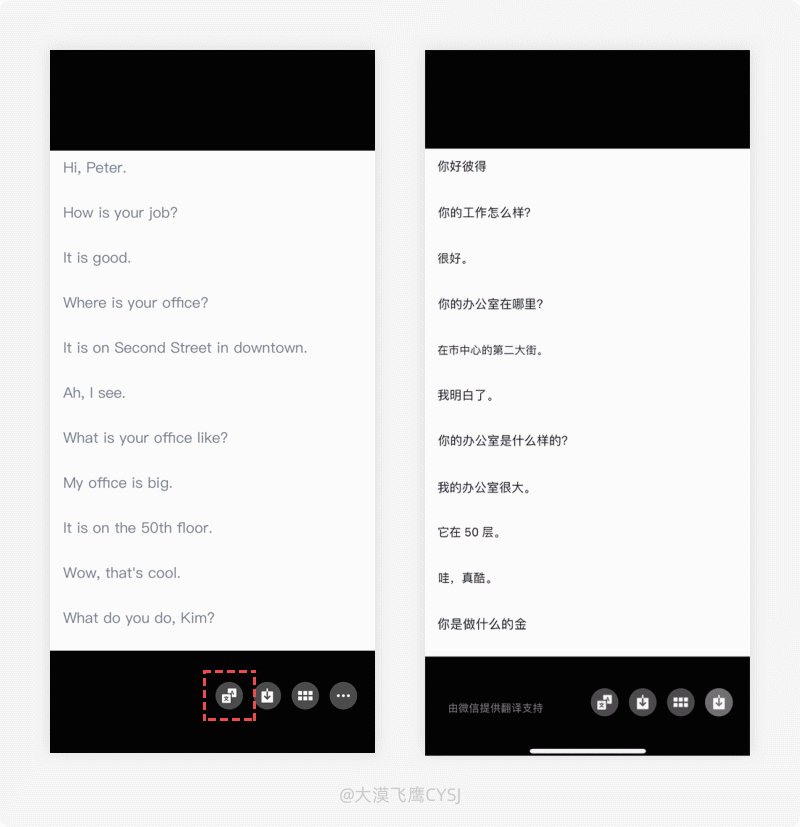
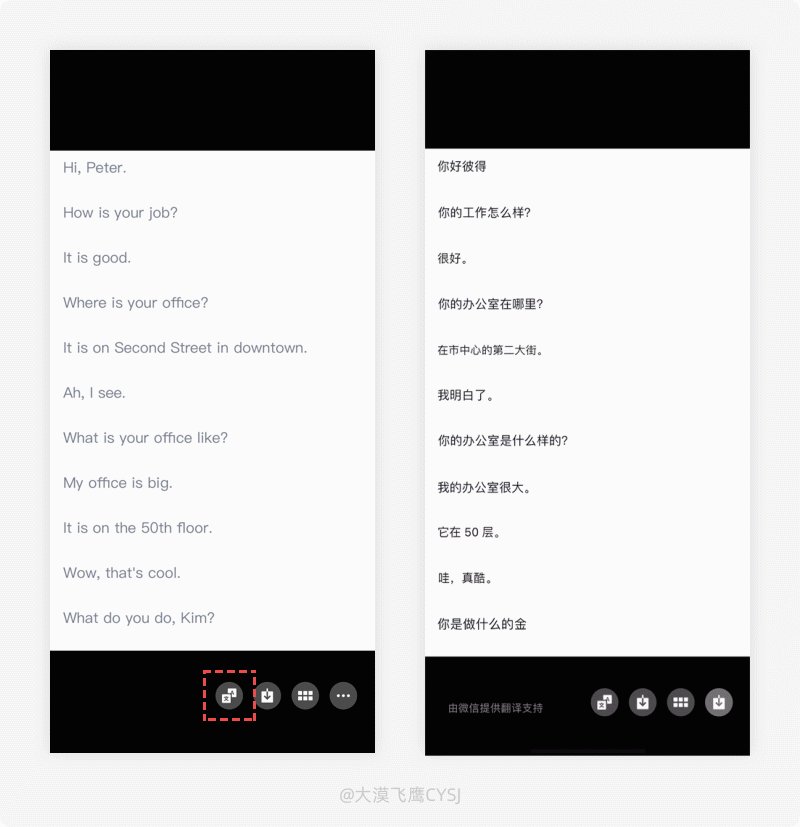
081.「微信」简便且高效的图片翻译功能
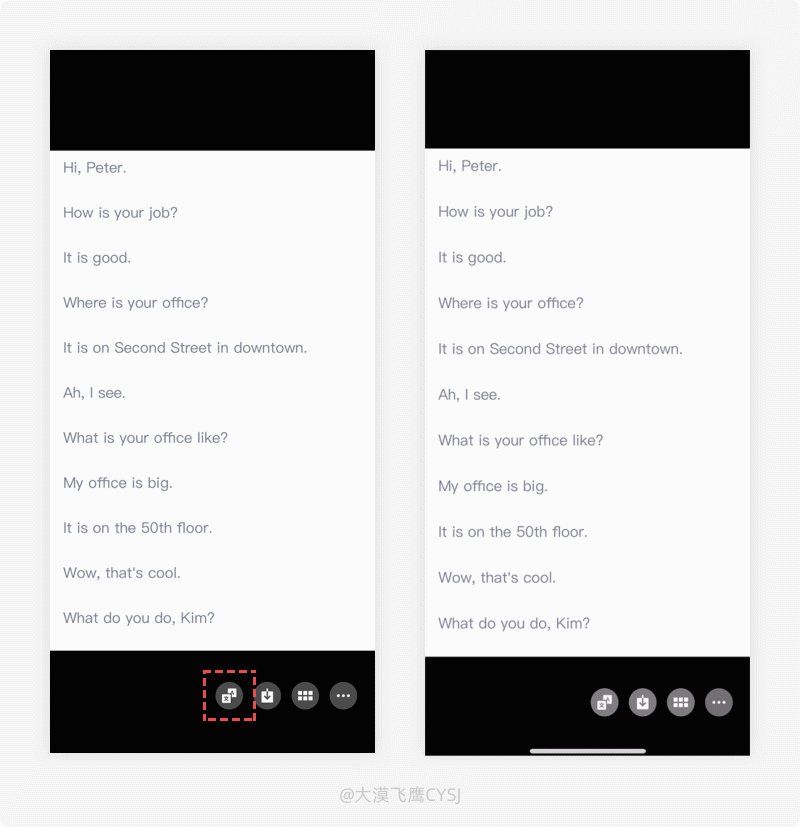
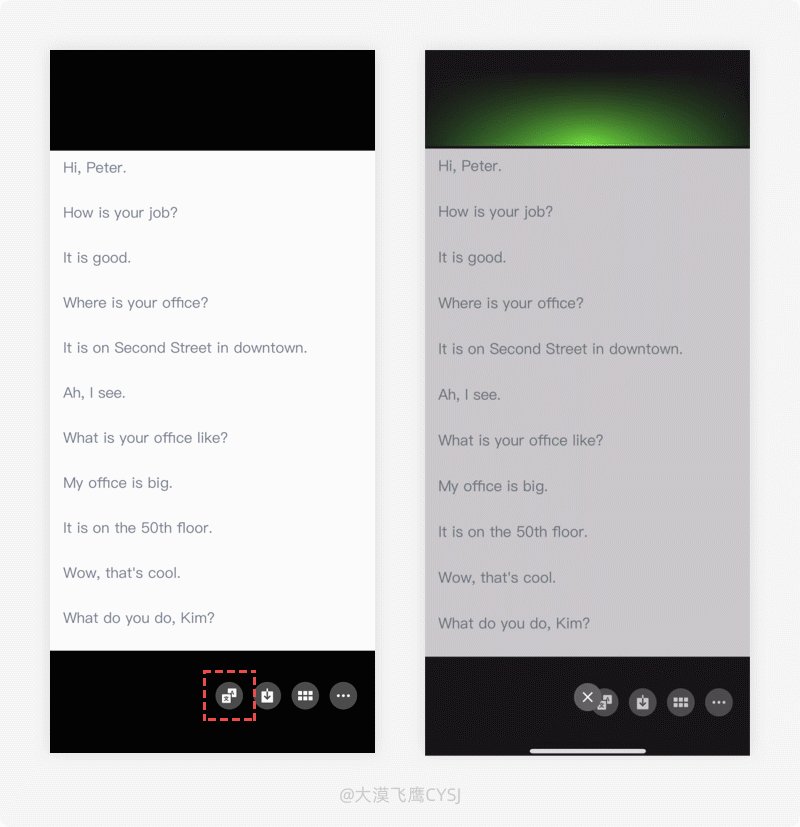
产品体验:
在微信的聊天对话框中打开英文图片,点击下方的翻译功能按钮,即可翻译图片上的外文,并以中文显示。

设计思考:
在我们的生活中,有时候多多少会遇到一些英文,比如进口食品包装、药物说明、护肤品等,其中就有一部分是纯英文说明,无论自己多么博学多才,但不见得都能理解英文。记得之前有一次,我自己的电脑蓝屏,出现的全是英文,虽然自己也是一直提倡用互联网解决问题,且也有一些拍译软件,但一想着需要下载注册,没准儿还要先看广告或收费,且天生对英文有一种与生俱来陌生感,还未开始便放弃了,于是成了伸手党,去请求别人帮助。
微信的图片翻译功能就是专为解决这一问题而生。通过在对话框中点击图片直接翻译,看到一道绿色的光由上而下扫过之后,图片中的英文就变成了中文,着实方便,比起以前通过第三方或先提取图片中的文字来翻译,操作简单且效率还提升了很多,可以说是一个非常实用的小功能。
082.「橙」不一样的的登录方式
产品体验:
在橙APP的登录页面,区别了常见的登录界面样式,使用对话聊天的方式按流程提示用户完成登录,界面流程方式新颖,浓厚的社交行业属性。

设计思考:
在任何应用中,要想有自己的“私密”领地,都绕不开登录/注册的流程,但凡手持智能手机又想玩的开的用户,对登录的流程是非常熟悉的,比如手机号+验证码、一键登录、第三方登录,无外乎这几种常规的登录方式,如果想来点“刺激”的,无非就是加个logo、贴个插图、来点动效等,见怪不怪了。
橙APP的登录方式虽然同样是手机号+验证码登录,但在流程样式上却非常新颖。鉴于应用本身属于社交行业,通过对话询问的方式让用户按照流程输入了手机号和验证码,给用户造成这不是对使用该APP设置门槛的错觉,降低用户的防备心理(很多产品用户量的增长都被挡在了登录之门外),让用户不知不觉在聊天过程中完成了登录流程操作,其方式非常友好且登录的过程是愉快的,同时还兼带了浓浓的社交行业属性,通过更直观的登录场景感受,拉近用户跟产品之间的距离,使用户的印象更加深刻。
083.「高德地图」桌面一键导航-出行更高效
产品体验:
通过高德地图的收藏夹,点击收藏地址右侧的功能菜单,在弹窗中将该地址“添加快捷导航到桌面”,后续就不用每次输入常用的目的地了,直接通过桌面的图标入口即可一键导航。

设计思考:
对于在外的工作人员,导航算是手机必备的软件,以前只是纯粹的导航认路,而随着汽车量的增长,各地交通逐渐开始变得紧张,那么不管我们是否知道路线,驾驶之前都会习惯性打开地图导航,随时观察路线拥堵情况来思考是否有更换更优路线的需求,于是就按照惯例打开导航、录入目的地、选择路线......等一系列的常规操作,日复一日,似乎没有觉得什么不妥。
高德地图的桌面一键导航功能,为长期有驾驶需求的用户提供了更为便捷的操作,将经常使用的目的地添加的收藏夹,再添加到桌面以生成目的地导航便捷入口,有需要时桌面点击即可,系统将自动规划最优路线,通过最便捷的方式一键导航,再也不用日复一日的重复之前的操作了。站在设计师的角度,在解决用户需求时,操作越复杂、步骤越多,用户的选择条件、视觉负担及时间成本就越多,出错的情况也越多,故而用户流失的可能性就越大。高德地图通过一键导航简化操作流程,通过合理的操作路径,降低用户时间成本,有效提升了使用频率及粘性。
084.「爱奇艺阅读」性别选择-更明确的指引和提示
产品体验:
首次进入爱奇艺阅读APP,在性别选择页面中,男生和女生的头像通过动画的形式反复左右替换,用强视觉提醒的方式推动用户进行选择操作,以便于提供更匹配的内容资源。

设计思考:
大部分新闻或阅读类型的APP,在用户首次进入应用时,都有类似性别、行业、爱好之类的选择,其主要目的是确定用户的属性,并提供更加匹配该属性的内容资源来提升用户的满意度。其流程也是千篇一律,以建议性的提醒用户去做选择,如无需要直接跳过即可。
爱奇艺阅读首次即进入APP时,以动态的性别头像插图反复左右切换的动效方式来提示有用户选择性别,相比常见的静态按钮直接显示在那里会更加友好,不会过于生硬、冷冰冰,其动画视觉样式给予明确的指引和提示,更能引起用户的注意,通过强烈的视觉提醒促使用户更高效的完成当前任务。
类似这种选择且非强制性的前置页面,很多设计师只是按部就班当做一个流程,其实要想做好并非仅仅如此,可以通过趣味化、情感化、动效等方式增强用户去选择的欲望,以提高操作几率,用户一旦选择,进入应用之后所看的内容定然更符合自身的需求,也能提高用户的满意度,其满意度的高低能决定用户的去留及转化,所以应用中,用户的前置选择对产品的重要性可想而知。
085.「饿了么」合适的时间、合适的提醒
产品体验:
如果在饿了么有正在进行中的订单,再次进入应用时,右下角会提供一个查看的快捷入口,点击可快速进入该订单查看进度或骑手配送状态。

设计思考:
随着外卖行业的普及,给我们的生活带来了很大的便利,尤其是一日三餐,我们只需花几分钟的时间在外卖平台上下单,其他的事情交给商家和外卖小哥,很大程度上缩短了我们去店途中和店里的等待时间,特别是对上班族来说,真的是太便利了。不过外卖平台不像京东淘宝-人们可以无忧无虑的逛上几个小时,通常都是目标明确的用户,在短时间内完成自己的需求,要么下单、要么查看配送进度。
如果在饿了么有订单存在,再次进入首页,右下角会提示配送信息,点击直接进入查看详情。从表面上看,右下角的入口虽然提供了快捷通道,但似乎不太友好,总是会遮挡部分内容。其实并非如此,是因产品根据用户的使用场景进行行为预判而设计的快捷入口,在正常情况下,从下单到完结一般在30分钟左右,如果用户存在未完结订单且在短时间内再次进入平台,80%以上的用户此时需求为查询配送进度,因此,右下角的进度提示正是在合适的时间给予用户合适的提醒,根据用户的场景需求提供了最为便捷的解决方案,由此可见、利大于弊。
086.「搜狗输入法」教你少打字、多开挂
产品体验:
进入搜狗输入法的设置中,可开启开挂模式,里面的三连发、回声、重要的事情说三遍分别对应不同的效果。

设计思考:
搜狗输入法在业界虽不敢说是最牛,但一定是数一数二的存在,发展至今,不仅仅是在满足用户的基本需求,还提供了让用户感到惊喜的功能,而现在更是研发了很多“黑科技”。
从搜狗输入法左侧的logo中进入工具选项,在设置中即可选择开挂模式(真实效果见上图)。正如字面的意思,搜狗输入法通过智能帮助用户自动完成一些列的复制粘贴工作,瞬间让打字刷屏的手速快到逆天,且操作简单、轻松完成,方便用户在开怼、卖萌、刷屏过程中直接碾压对方的打字速度。开挂功能可谓是实用性与趣味性兼备,让我们在日常中,面对不同的社交需求时带来贴心的改变。
(凡事有一个度,刷屏如果没有用对场景,可能会遭到对方的反感,事在人为。就像之前的“拍一拍”功能面世,却有人在上班时间拿去拍领导、拍老板,后果就不说了,刀可切菜亦可伤人)
087.「美团」垃圾分类-解决餐后垃圾分类之忧
产品体验:
美团我的页面,推荐工具的“垃圾分类”功能,能帮助我们进行识别因外卖产出的垃圾类型,便于跟线下对应的垃圾桶“对号入座”,减少不必要的垃圾混合而增加清洁工人的工作量。

设计思考:
外卖平台的兴起,给我们的生活带来了很大的便利,同时也产生了一些危害,首当其冲就是环境的污染。比如包装盒、包装袋、餐具等大量生活垃圾的产出,确实在外卖行业普及后,乱扔垃圾的情况跟随着疯速增长,虽然这些属于个人情况,但也有部分用户因不知垃圾如何分类,而将所有垃圾聚集在一起,然后就成清洁工的事情,最终无端增加垃圾分类的工作难度。
美团的“垃圾分类”功能对卫生环保方面增添了一份力量,当用户不知道自己产出的生活垃圾是何种类型时,可通过查看常见垃圾类型提示或搜索来确定类型,方便用户按类型将垃圾丢入对应的垃圾桶,解决餐后垃圾分类之忧,帮助养成良好的垃圾分类习惯,助力垃圾分类落地。还能消除用户对“外卖垃圾分类麻烦”的顾虑,利用线上垃圾类型的普及,为绿色发展及环境保护贡献自己的一份力量。
088.「优酷」个性化弹幕设置-看剧互动两不误
产品体验:
在优酷APP开着弹幕看片时,可通过弹幕设置调整字体的不透明度、行数、大小及速度来设定最适合自己样式。

设计思考:
弹幕,用户非常熟悉的一个词,很多时候在看影片时,弹幕里面的内容远远要比影片带来的乐趣多很多,除了能从中获得群众的陪伴增加愉悦感外,还可以带动视频的观看氛围,让活跃的用户有了表达自我的动力和热情。但对于“键盘侠”来说,仅仅在上方显示的几行弹幕根本无法满足自己看影片互动及调侃的需求。
优酷的弹幕设置中,可以根据自己的实际需求对弹幕字体大小、透明度、区域等参数进行设置,针对喜好调侃互动的用户来说,使用满屏半透明度字体样式的弹幕无疑是最好的选择,互动看片两不误。
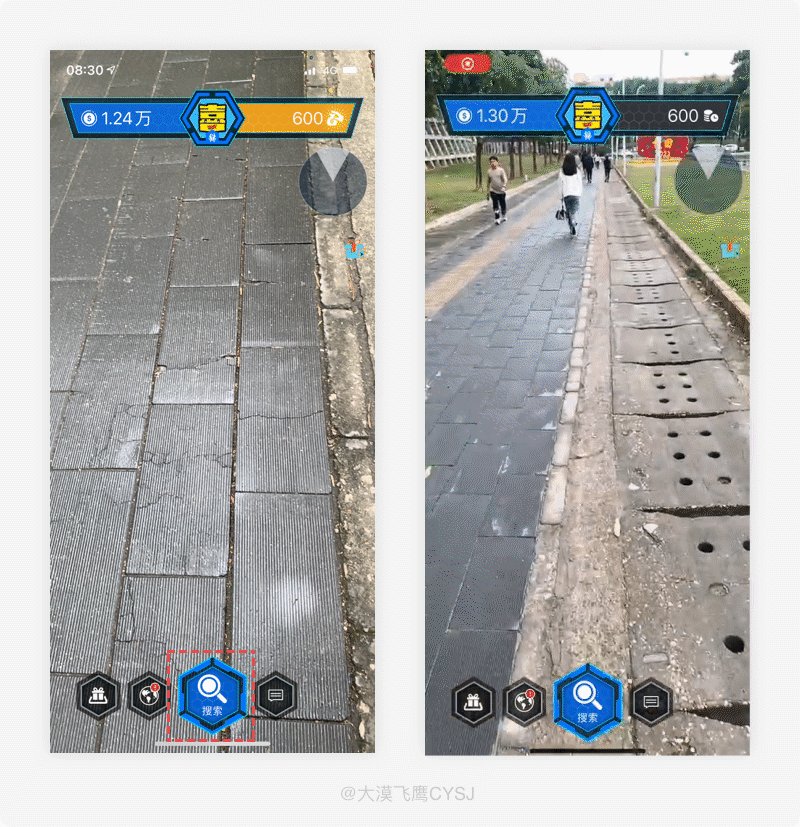
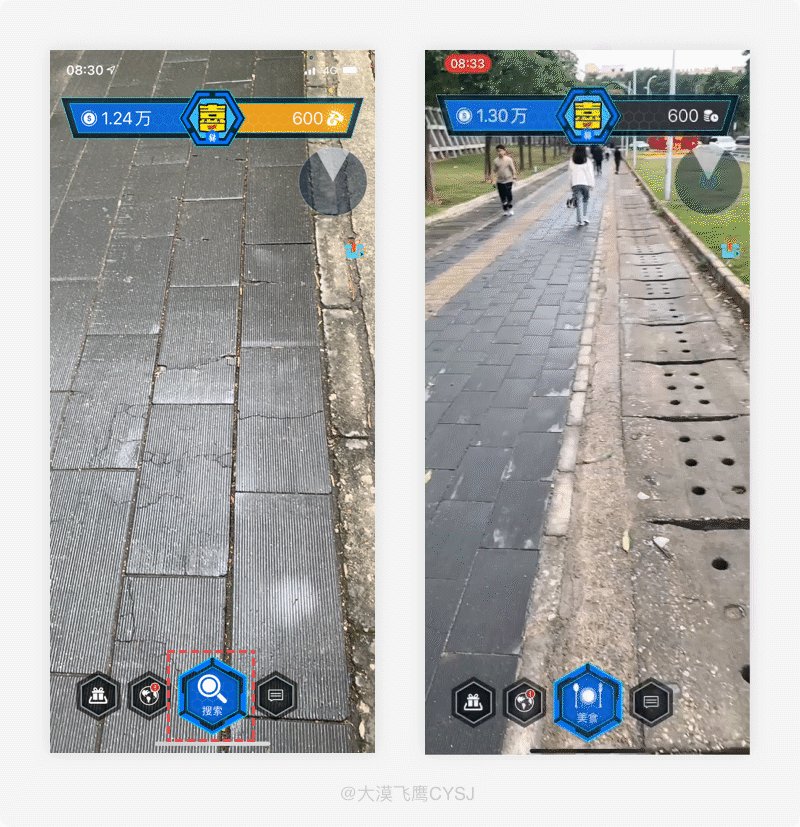
089.「随便走」AR导航-“傻瓜”式操作,老少皆宜
产品体验:
使用随便走导航,全程利用AR实景,通过3D立体形式的方向引导,帮助我们找到周边的任何一个地方。

设计思考:
导航是我们出行必备的工具,目前高德和百度在该领域各自独霸一方,看似很牛叉,但并不是万能的。比如老人操作起来有一定的难度,经常各种功能找不到还说不好用;又比如我们在陌生的重庆市,可能你从这南面1楼进去,北面就在20楼,毫不夸张,如果通过常规的地图导航去找人,我建议你最好吃个早餐再出去,等找到人之后就可以吃夜宵了;再比如......不比了。
随便走APP是一款便捷式轻量导航工具,主打“让生活乐趣一目了然”。利用“AR全息实景”的展现方式,改变了必须要有地图的模式,对于我们找周边的美食、酒店、公交、厕所、景点等需求,进行穿透式3D立体指引,操作简单,不管前、后、左、右、上、下都有非常明显的视觉引导,只有你想不到,没有它找不到,对于长期生活在大城市的用户,交通复杂、道巷纵横,很可能我就在你“隔壁”,你却找不到我“老王”。此外,随便走APP操作简单,学习成本基本为零,对家中老人而言,也是一款不错的导航工具。
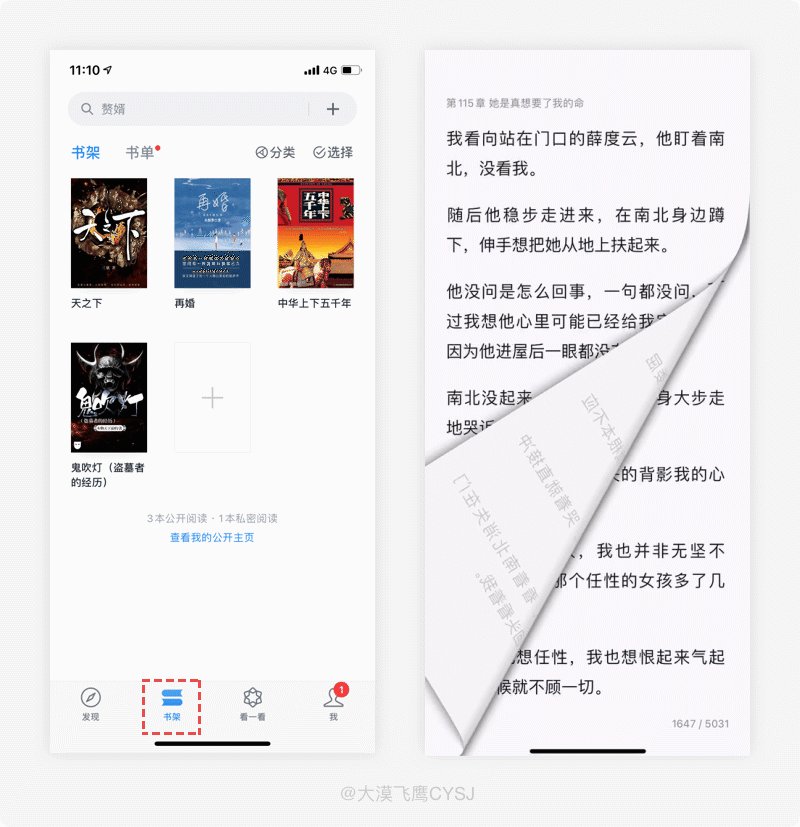
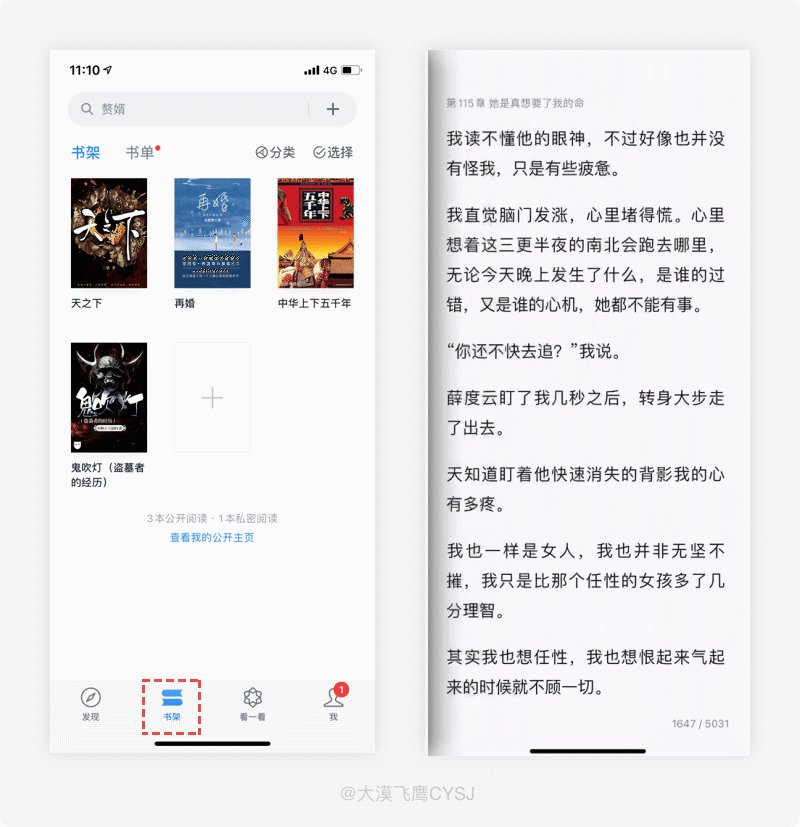
090.「微信读书」模拟现实的行为动作
产品体验:
在微信读书的书架页面,点击书籍以及书本翻页,都使模拟了现实生活中较为自然且真实的从书架拿书、及各个角度翻页的效果。

设计思考:
看书APP虽然众多,但真正能坚持下去、养成习惯的没有几个人能做到,站在平台的角度思考,毕竟书本的内容是平台无法修改的,除了提供优质的资源并给予方向指引外,其他便是通过设计体验来提升用户的好感度了,
微信读书APP从书架的拿书动作到书本的翻页,都模拟了现实生活中用户看书的行为动作,大家都知道,真正喜欢阅读的人,是不会在意这些所谓的横竖及交互效果的,但前面都说了,这种人毕竟在于少数。因为受众的差别,模拟现实其最主要的作用就是为了吸引眼球,模拟用户的实际行为,将其代入真实的情境中,使用户对产品产生深刻的认同感,则看着更加舒心,待用户提升忠诚且养成看书习惯之后,这些作用就会慢慢变得微不足道。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大家可以观察到做交互设计或者用户研究经常会借鉴心理学/社会学的研究方法去应用成熟的理论模型甚至建立模型、去“玩概念”,但可惜的是咱这一行大多数设计师都没有这样的教育背景,就算是所谓的“大厂公众号出品”,也难免会有思虑不周的时候(对,我说的就是ISUX那篇熵减思维)。
但是从另一方面来讲,现在的这个越来越卷的行业形势,也的确在不断地要求交互设计师提升自己的思考维度,往更系统化、更结构化的方向去走。虽然我经常说我不是一个喜欢玩概念的人,我也非常不鼓励不推荐大家一点小破事就上纲上线去整模型做PPT,但客观来讲,学会玩概念是交互设计师的一个高阶能力,是思维逻辑的技能化体现。
那么,如何能够合理地、有理有据地玩概念?什么情况下需要我们去玩概念?本篇文章将解决你的这方面疑惑。
社会学教科书会告诉你:“理论是以一种系统化的方式,将经验世界中某些被挑选的方面概念化,并组织起来的一组内在相关的命题。”但咱们不用这么文绉绉,简单来讲理论就是抽象地、高度概括地解释一些在生活中的现象。
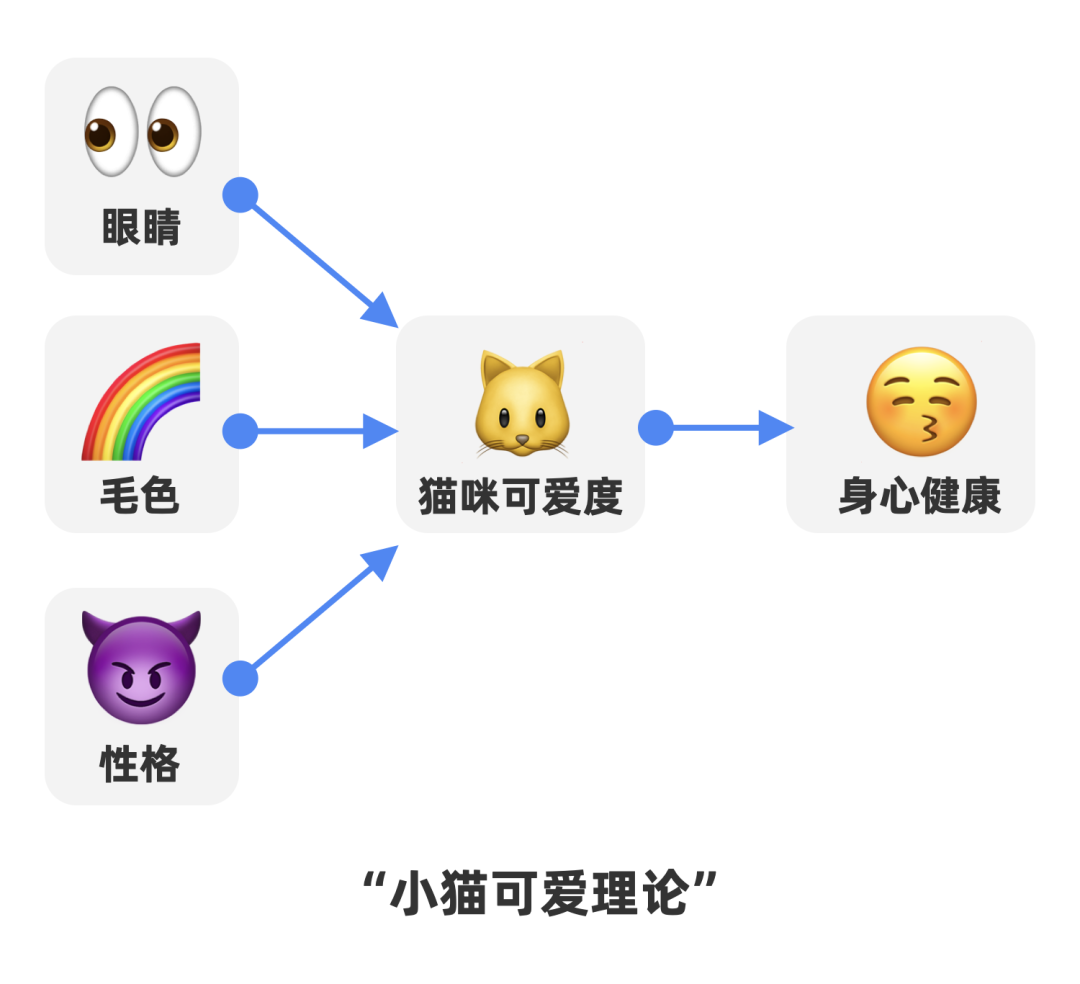
比如说你是一个猫奴,在和你的猫朝夕相处之后,你觉得养猫好像有助于你的身心健康,于是你提出来一个概念叫“小猫可爱度”,这个“小猫可爱度”受三个因素影响:猫的毛色、猫的眼睛大小、猫的性格,并且假设小猫可爱度越高,对人的心理健康正面影响越大。那也可以说你就创建了一个理论叫“小猫可爱论”。

而什么是“模型”呢?这个问题比较难说明,咱不搞学术研究也没有必要展开来讲。这个词汇和“理论”有一定的重叠,但一般我们在工作中讲“模型”时,往往指的是构成某个概念的因素之间的关系,以及其测量方式。比如我们设计师酷爱搞的体验度量,也可以算作是一种模型的建设。

图片来源:https://www.xiaohongshu.com/discovery/item/6285d9360000000021034b22?share_from_user_hidden=true&xhsshare=WeixinSession&appuid=5bcbe6f0f8462700015da647&apptime=1654249488
研究一个问题时我们会用到两种最基本的思路:归纳和演绎。前者是自下而上的、由具体现象抽象形成理论假设,后者是自上而下的、由抽象理论具像化到个例。
比如我们刚才的“小猫可爱论”,就是基于日常的观察抽象得出的结论,使用的是归纳的方法。而假如现在已经有一个成熟理论,叫做”地球猫猫论“,它发现猫对于人类社会有方方面面的影响。而基于“地球猫猫论”的已知研究结论,我们着重去关注猫咪外观造型对人身心的影响,猜测外观越可爱的猫猫可能对人心理的正面影响越大。那么这就是使用了演绎的方法来推导假设。
当我们应用一个模型或理论时,就是在基于这个抽象的理论做演绎推导。我们期待这个理论能够对我们的设计问题作出解释、对设计方案给出指导方向,这是最最重要的。有很多刚入行的设计师容易被一些花里胡哨的文章晃了眼睛,误以为做设计和写八股文似的,非要在具体设计之前拽一些大词、拉出来一些貌似很厉害很科学的高深理论才能体现自己的逻辑性,并不是这样的。我们使用的理论在多大程度上能解释当前面对的问题、它对于问题解决是不是不可或缺,这才是衡量设计师思维能力的标准。
另一方面,当我们面对的问题非常聚焦、非常情景化的时候,单纯靠演绎推导就没有办法支持了。比如B端设计的领域差异都特大,有人设计仓库货架动线,有人设计钻井钻头。这些千奇百怪的场景都有各自特性的问题,不是拿出来一个尼尔森的可用性十原则就能尽数解释的。因此为了提炼出整个业务的运行方式、为了表现出当下设计发力点,或者为了拆解影响体验的构成要素,就需要进行观察和归纳,从而构建模型。
构建模型是一个很麻烦的事情,本篇不打算展开,下次一定吧。
咱们做设计对理论的要求其实很低。以下两点是我觉得重要、最基础的:
1.贴合设计问题
在我的其他文章里里提过,理论它有理论层次和对应的解释范围,只有理论贴合设计问题,才能完美地解答设计问题。不是说名气越大的理论就越好用,也几乎不存在从鸡毛蒜皮到家国大事都能完美解释的理论。
比如有些互联网从业者很喜欢拿“人是贪婪的”说事,只要讲个啥和促销/转化沾点边的事情,就必要讲“因为人性是贪婪的,所以我们这里要这样……”,先不提这个“人性贪婪论”它能不能证伪、是不是科学,它首先是在讲人类、人的本性这个层面的事情。你怎么就知道这个用户在用你这个软件的时候,他贪婪的人性就会占领理智的上风呢?可能他本性是贪婪,但他在使用你这款软件的时候,更多地受软件好不好用、折扣看起来真实不真实、像不像诈骗这些因素影响。就算他贪婪,他也不是傻子,不可能看见个金币/红包就去点。这就是“理论”和研究问题风马牛不相及。
那么如何叫理论贴合问题?我今天准备拿一篇google发在USENIX Security 21年的会议文章来介绍,这篇文章叫“嘘,安静!减少在chrome浏览器中的非必要信息提示”(“Shhh...be quiet!” Reducing the Unwanted Interruptions of Notification Permission Prompts on Chrome),有兴趣的同学可以在Google research上下载到PDF,链接:https://research.google/pubs/pub49767/
各位在用Chrome浏览器(桌面端或安卓端)的时候,应该都见过这个通知提示。当网站准备给你弹窗的时候,chrome会弹出来一个这样的非模态小提示窗口(学名叫prompt)询问你是否愿意被弹窗,假如你无视这个弹窗、没做出任何表示,那么下次你进入这个页面时还会再弹。

但这个提示窗口对体验有没有影响呢?是不是会很烦人?怎么样能迭代这个窗口的样式和生效逻辑,从而减少对用户的打断,提升用户体验呢?——这篇文章就研究这个。
这个问题显然是一个芝麻大点的问题,恐怕在座各位做需求的时候遇到这种问题都懒得写设计分析。也因此,如此微观的研究问题,就应该搭配微观的、着眼于用户具体行为的理论。
这个项目要研究的是三个主题:权限控制、弹窗提醒和打断、移动端和PC端差异,所以它首先引用了心理学和人机交互交叉领域的期刊上最直接相关的研究成果:之前的研究发现,在PC或移动端场景下当用户在完成主任务时被打断会非常焦虑、难受,此时对用户进行触达也没什么效果,而当用户在任务之间的间隙被打断时则没那么难受,触达有效程度也会提升。
这些研究通过实验的形式去探讨几个概念之间的关系:打断、工作流、心理感受或工作表现。非常微观、简单,甚至可能无法形成一个我们普遍理解的、带名字的“理论”。但它们非常贴合这个研究的主题,基于这些研究结论可以合理地推导出这篇文章的后续设计策略:针对不同场景、任务,做差异化的权限触达体系——这不比拿着马斯洛需求层次模型往自己的设计上生搬硬套强多了。
2.对设计有指导
咱们做设计不是做纯粹研究,最终所有的研究和推理,都要落到对设计行为的指导性上。不要一通分析猛如虎,最后得不出有价值的结论,或者只能得到解释性的结论,而无法对未来行为做出建议。
在这里我们又要请出ISUX的新文章做例子:

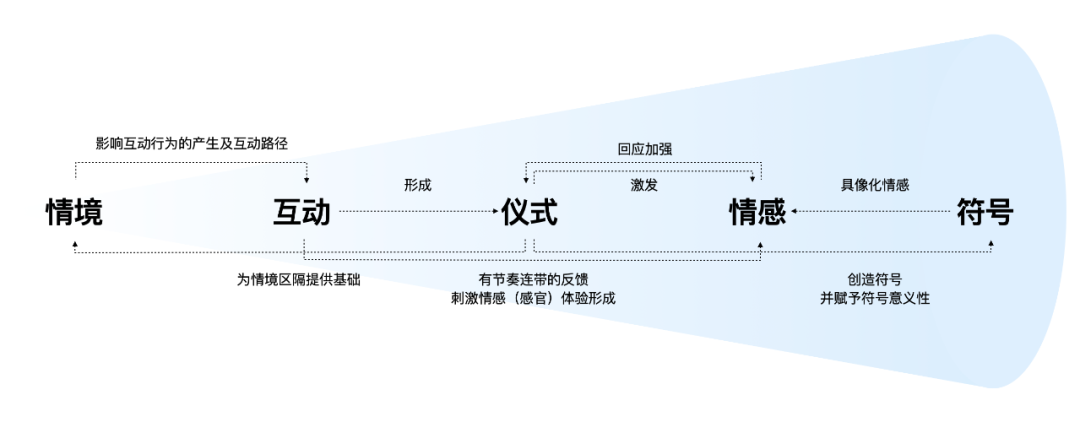
「互动仪式」一词最早来源于美国社会学家戈尔曼,是指一种表达意义性的程序化活动(大到特殊节日举行的大型庆典,小到定期的家庭聚会、公司团建等活动)。这类活动对个体在群体中的参与感及群体生活的团结性来说具有重要意义。「互动仪式」理论给出了一个分析社会活动的理论模型,帮助我们具体观察群体活动的现象,观察群体从聚集到产生情感符号的整体过程。那么如何将「互动仪式链」理论转化为具体可执行的设计方法?
——ISUX设计,公众号:腾讯ISUX 互动仪式链 | 直播情感化互动体验设计
这篇文章用一个传播学的经典理论“互动仪式链”来解释腾讯的直播场景的产品服务链条。文章本身是很规范的,使用“互动仪式链”来解释直播也很符合这个理论的解释范围。
但是,“互动仪式链”更偏向于解释一个现象的成因。也就是说假如我们是一个传播学的学者,你老板让你去解释为什么直播间那么火爆、里面的观众那么多那么活跃、他们为啥要组成家族要打榜,你用“互动仪式链”来解释,这很合理。但现在我们是设计师,我们要解答的问题不仅是直播间作为社会现象为什么会火,而是腾讯直播之后直播要往哪里发展?我们要做哪些具体的设计动作来增强这个群体之间的共鸣?从这个图里面是看不出来的,太抽象了。
当然本文是很希望读者相信腾讯直播的产品搭建是基于理论有理有据地去构建的,比如下面这个图就是“「互动仪式链」理论中引申出的设计方法”,但是话说,我觉得非常有以果推因的嫌疑,难道没有“互动仪式链”,腾讯直播会不搞粉丝团/家族,会不办主题赛事?假如这些产品动作都是我们已知的或者行业常规的,那贴上一个「互动仪式链」的皮,对设计的帮助和指导就很小了。

当然,ISUX为了建立自己的品牌影响力可以写这种文章,但咱自己做作品集的时候还是要心里有数,注意你采纳的、特意提到的所有理论都要和最终的设计手段有紧密的因果推导关系。
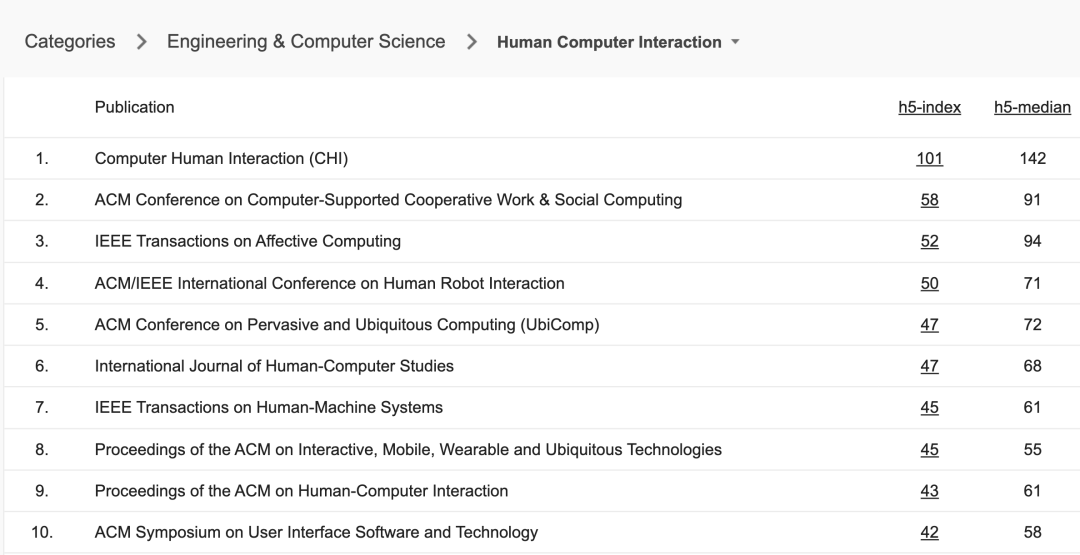
那话说回来,我们能从哪里获得这些和人机交互直接相关的研究成果?我建议大家多关注人机交互本领域的期刊,或者和心理学相关的期刊/会议。比如google这篇文章援引的CHI,就是人机交互领域下最知名的、影响力最大的期刊。根据google scholar的统计,HCI(人机交互)领域下的前10期刊排名如下:

地址:https://scholar.google.com/citations?view_op=top_venues&hl=en&vq=eng_humancomputerinteraction
除了CHI和上述排名的期刊之外,我们还可以关注ACM(美国计算机协会)旗下的其他相关会议和期刊。比如google的这篇论文就援引了另一个会议MOBILEHCI的文章。最后,除了人机交互领域,我们也可以多去关注心理学和人机交互的交叉期刊,比如本篇引用的Computers in Human Behavior,其他和心理学相关的研究可以从美国心理学会(APA)的数据库中检索。
ACM协会:https://dl.acm.org/journals
APA协会:https://psycnet.apa.org/
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
首先要说明一点:模态modals和模式modes尽管都有个“模”字,但在界面设计上指的是不一样的东西。前者是我们一般说的“带黑色遮罩的弹窗或者页面”,后者则指“同一个操作在不同的情况下,带来不同的效果”,比如Photoshop提供的各种工具就是模式切换的隐喻式说法。
在photoshop中,用户点击一下“套索工具”然后按住鼠标左键,就可以在画布上勾选一个范围,点击鼠标右键则可以对这个范围进行操作。而点击一下“画笔工具”,尽管同样是在画布上按住鼠标左键,效果则变成了使用笔刷在画布上画出痕迹,这就是“共用同一个操作但效果不同”的模式切换。
此外,界面设计中还有一个和“模式”有点像的概念“视图”view。通常来说,同一个界面与操作产生不同效果的称为模式;同一套数据展示方式有差异的称为视图。这个就下次再聊了。

尽管在图形化用户界面的发展中,模式这个概念曾经被各路交互/界面设计师充分讨论过,但实际上它并不是一个人机交互原生的概念,我个人推测“模式”的产生恰巧与非界面的产品设计有脱不开的关系。许多生活中的产品出于安全性、效率或者成本的考量会把屏幕设计的很小或者干脆没有屏幕,人和机器进行交互的方式也很简单(一般是通过按钮),这就导致这些产品能够展示的信息很有限。那么为了能够区隔用户的不同任务/意图,用有限的按钮实现不同功能,就采用了“模式”这种设计方式。
比如很多多功能的手表既可以展示当前时间也可以拿来当闹钟或者计时器,那么为了能在这么小一点的屏幕上实现这么多的功能,就需要一个“模式”按钮来进行功能切换。切换模式后点击调整时间按钮,则可以达到选择闹钟时间/调整计时时长/调整当前时间等不同的效果。

除了上述手表的例子以外,“模式”还广泛存在在各种简单或复杂的民用/商用产品中,比如汽车的速度控制,就是一种速度与档位协同完成的模式;而飞机的驾驶舱里也有一个“模式操纵面板”,能让飞机驾驶员在高度保持/垂直导航等模式中切换,对飞机的飞行高度/速度等作出调整。总之在产品设计的世界中“模式”的应用案例又多又复杂,相比之下界面交互中的“模式”就非常精简好理解了。

02模式在界面设计的兴衰
在图形化界面发展之初“模式”这个概念就被带入了界面设计领域。也许是没有跳脱产品设计的影响,此时的“模式”倾向于用硬件按钮来解决问题,而没有完全转向界面操作。比如我们上次讲过的Xerox Star就设计了一个奇怪的“移动模式”,假如用户想要移动一个文件到另一个文件夹,那么他需要做以下几步:

现在来看这个“模式”设计真是既反直觉效率又低下,因当时此很多设计师也在思考界面设计是否真的需要“模式”这个东西。和屏幕有限、交互方式有限的产品设计不同,电脑有鼠标有大屏幕,一方面用户在同一个场景下可做的事情大大增多,另一方面设计师也可以通过拆分界面、增加功能入口的方式来让用户聚焦当前任务而没必要采用模式。因此苹果在1992年发布的Macintosh人机界面指南中开始将“无模式”modelessness作为苹果产品的一大卖点。用户能在任何情况下完成任何行为,而不必要进入某个特殊的“模式”。比如我们上面提到的“移动”操作,在Mac中就变成了我们熟悉的按下拖动,简单快捷。

然而“模式”是不是完全过时了、完全不适合界面设计?也不尽然。首先,在一些和实物产品相关的地方,模式还是留下了它的痕迹。比如我们现在电脑键盘上的大小写锁定按钮也是个“模式”设计。当用户按下这个键的时候,电脑进入大写模式,键盘打出来的字都是大写的;再次按下这个按钮则退出此模式。另外在界面设计领域也有设计师对模式持不同态度,比如写可用性十原则的那个尼尔森,就在1996年写了一篇文章谈到他对“模式”这个东西不一样的观点。在他看来,“模式”这个东西的本意是“聚焦用户的注意力、减少用户可以做的操作,以便于用户能更快捷地找到在当下具体场景中所需的操作与信息”,并且模式思维其实天然存在在人的日常生活中,比如一个人在厨房里做的事肯定和在游泳池里做的事不一样。
这篇文章有兴趣可见:https://www.nngroup.com/articles/anti-mac-interface/
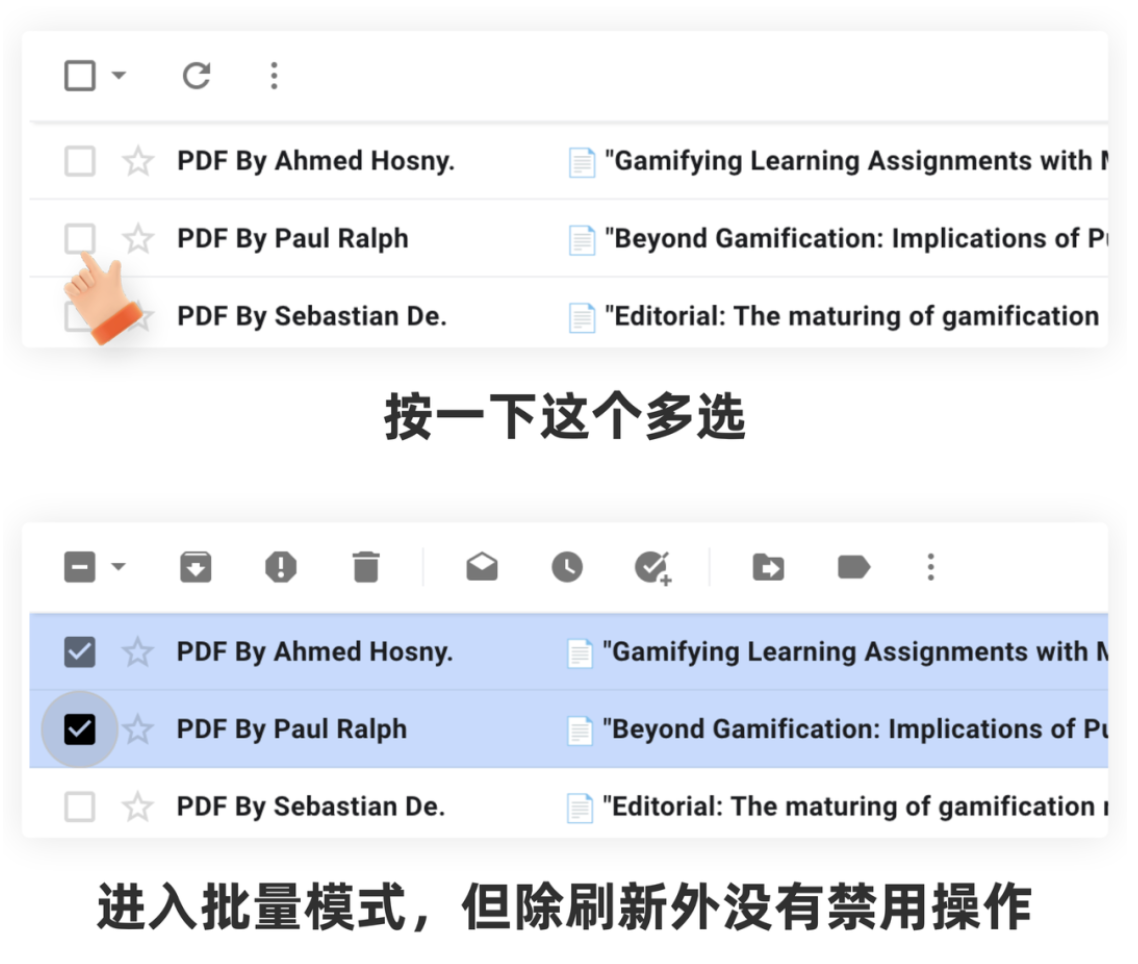
尽管如此,尼尔森也承认当时的“模式”具有一个很讨人厌的问题:模式的切换很麻烦,用户也总是忘记自己身处某个模式下,因此可能会做出此模式无效的错误操作。所以为了解决这个问题,尼尔森觉得采用弹簧模式( spring-loaded modes )作为普通模式的替代品更好。这种模式最广泛的应用就是键盘上的shift键:按下shift时多选模式生效,此时可以点选多个文件,一旦松开shift则马上退出多选模式,这样一来用户就不会忘记自己身处某个模式下了。
03作为模式的批量操作
尽管模式在界面设计中存在感越来越弱,但除了PS“工具”之外,仍然有两个非常广泛存在的模式设计:查看/编辑模式、批量操作模式。今天咱们会主要聊批量操作模式。严格来讲“批量操作”即同时对多个对象进行操作,它可用多种方式实现而并不局限于“模式”,但是现在市面上比较通行的处理办法或多或少还是采用了模式的思路,因此我把这两个东西放在一起说。
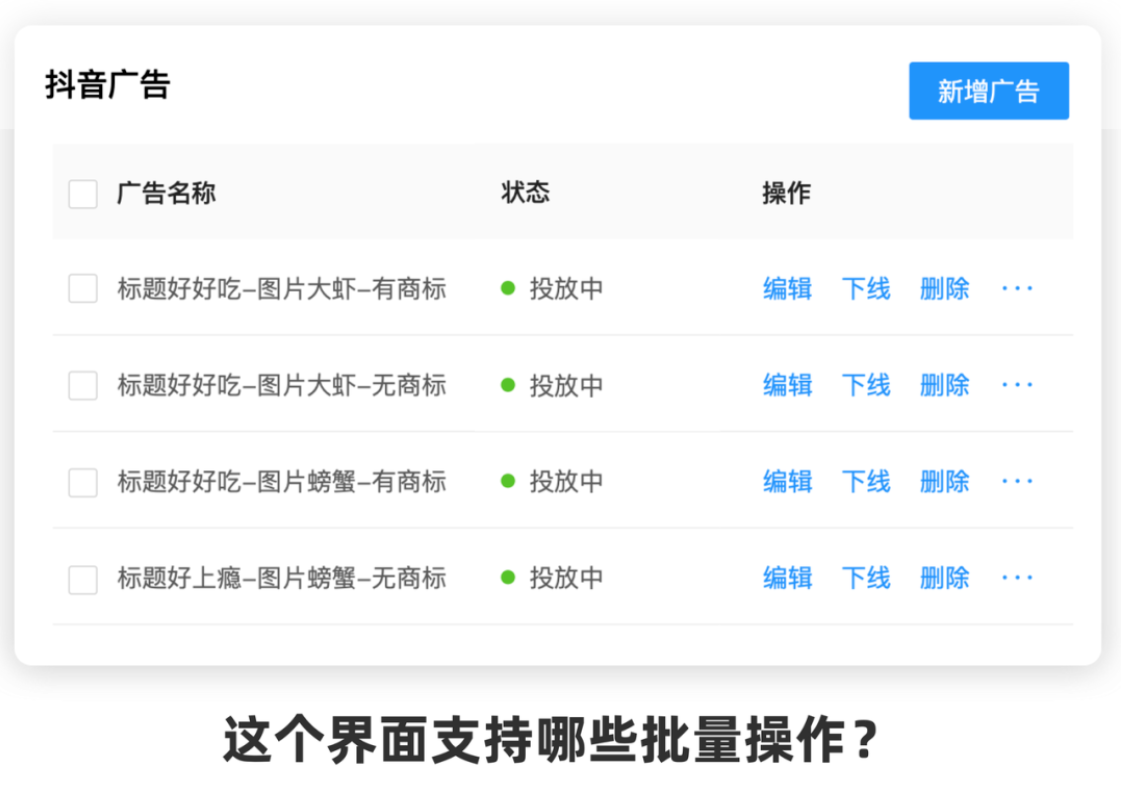
我这里举个例子:比如说你是一个卖海鲜的小店主,为了让自己店里的海鲜卖的好点,你决定上抖音给你的海鲜打广告。但打广告这个东西得多试,哪条广告语、哪个产品能火很难说,所以你在抖音的广告系统上新建了60条广告,每条用的广告视频和标题都有些差异,这样最后哪条广告火你就继续投哪条,不火的就下掉不烧钱了。

但是这么多的广告管理起来很不方便。比如经过你的一番研究,发现抖音的受众好像都比较喜欢大虾的广告,对螃蟹图片不怎么感冒,转化数据很难看。所以你打算把所有带了螃蟹图片的20条广告都关闭投放。那我们能怎么做呢?
1.隐式模式
按照传统的模式思维,我们可以像Xerox Star一样,通过某种办法让用户进入多选模式,在这个模式下用户可以进行一些特定的操作,比如批量删除。然后在批量模式打开的状态下,出现多选模式需要用到的组件:多选框与多选操作栏。此时其他和多选模式无关的操作,比如“新建广告”则被置灰,除非用户退出模式,否则不可点击。


这样设计相信很多同学能马上看出问题:操作效率太低了。打开模式按钮以后,还需要进行多选操作,然后选择对应批量操作。其实假如用户选择了多个项,我们就可以预判这个用户是想要对这多个项进行操作,没必要要求用户先打开一个批量模式开关
因此,为了解决这个问题,在保持表格复杂性可以容忍的条件下,大多数平台会将模式的进入方式设计得比较含蓄:只要用户选中了多选框,就进入多选模式——我把这种设计叫做隐式模式。比如最近比较火的产品cubox,就采用了这样的模式设计。除去进入模式的方式不同,其他的设计点和60年前的Xerox Star差异不大。

同样的隐式模式,google mail就做得更加精简一些。用户仍然通过点击多选框进入多选模式,但是只禁用了“刷新”这个会清除所有多选状态的操作,其他的大部分操作仍然可用。同时也不再提供退出模式的选择。

那是不是隐式模式相比起来就更好,模式按钮就不能再用了呢?也不是。咱们之前提过,“批量操作模式”之所以可以做成隐式的,是因为当用户选择多个项时,其意图就已经很明确了。但某些时候,我们无法清晰捕捉到用户的意图,所以还得用户自己手动把模式打开。比如假如这个广告投放的列表是有优先级排序的,在页面中排序越高的广告就能得到越多的用户预算(这句话我瞎说的,知道什么意思就行)。但之前的广告表格已经非常复杂了,再插入一套排序组件会让整个页面的复杂程度再上一个台阶,那此时应该怎么办?

此时我们的“排序功能”仍然是用模式实现的,但要求用户先点击一下排序触发模式。这样做虽然操作效率上不如隐式模式,但有效降低了页面复杂度,并且也能让新用户意识到这个功能的存在,保证功能的可见性。
2.弹簧模式
我们上面介绍过了,电脑的设计本身自带了一个弹簧模式设计:shift键。按下shift键之后用户可以选中列表中的一个范围,而不需要一个个地去点选。因此我们在做表格批量操作的时候也可以考虑支持这个键控,方便有批量操作诉求的用户批量进行选中。
3.不使用模式
虽然我们全篇都在讲模式,但实际上批量操作不用模式也能做。不用模式的时候一般有两种情况:第一,尽管使用模式区隔使用场景、隐藏一部分功能的设计方式保证了页面的简洁,但也带来了另一个问题:可见性低。在没有进入批量操作模式之前,用户不清楚自己能做什么多选操作。在咱们抖音投广告的案例中只有“删除”、“下线”两个操作,所以这个问题体现的不太明显。但有些场景下,列表中的项有非常多的属性,所以可能可做的批量操作很多。比如用户可能会需要批量改广告标题、改出价、改投放时段等等。因此用户思考的顺序是:我需要做某批量操作->我观察到系统提供了这个操作功能->我开始进行这个操作。

因此,对于一些注重操作效率、用户专业程度高的系统来说,为了能够让用户能够在进入本页面时就能进行所有操作,愿意牺牲一部分页面简洁性去换取更高的操作效率。这样的系统往往选择直接将批量相关的操作直接暴露在页面中,因此对于设计师的排版技能有更高的要求。

在上面两种样式中,多选/批量操作都直接放在页面中,不再使用模式呈现。因此当页面上按钮比较多的时候,一般会将所有批量操作收起来做成下拉菜单。
第二,注意到我们上面所有说的批量操作都比较简单,比如“删除”、“下线”一步即可完成,因此用户主要的心理成本和操作成本都压在多选操作上,也就是操作本身不难,只是操作的对象很多。但有些批量操作本身非常复杂、需要花费很多时间,那么再通过为一个管理列表添加模式来解决问题,就不太合理。比如假如我们的“抖音广告”新出了一个功能,允许用户自己创作新的图片,然后把创作出来的图片批量应用在已经有的广告上。此时显然我们再要求用户先从广告列表中选择广告,就不现实了。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

作者:谢普·海肯(Shep Hyken)
推荐理由:该书以当今客户服务同质化严重、客户对价格敏感等经济环境为背景,深度解析为何客户体验是企业想脱颖而出的最佳工具。提出7步创造卓越客户服务体验的战略。任何企业都可以运用这些战略来提高客户和员工的忠诚度,从而提供超越预期的服务。这样可以帮助企业塑造优质形象,迅速形成优质口碑;创造独特竞争优势,超越简单价格竞争;提高客户忠诚,让客户购买得更多;让员工和客户都引以为傲。

作者:[澳] 罗伯特·杜(Robert·Dew)
推荐理由:本书出发点在于帮助企业如何实施、落地以及长期维持,如何获取长久的市场竞争优势,带领读者思考何为客户体验、客户体验为何重要,以及企业六大竞争优势的基础上从如何评估你的客户体验、如何打造递增性客户体验升级、如何养成或改变你的客户体验三大方面进行详实具体的介绍和分析,结合诸多案例,围绕客户体验痛点解决的成功的和不太成功的案例,为读者提供了一个丰富而实用的案例库、工具包。

作者:李潇
推荐理由:该书涉及的话题既有属于基础的根需求、功能架构、信息架构、交互设计、UI设计,也有更进一步的HC X(知识型UGC和信息型UGC)、HH X(人与人的交互体验)、HB X(人与品牌的交互体验),具有追求深度、追求卓越、展望未来、兼顾大小的特色,用户即人,谈用户体验,自然离不开对人的关注, 作为人的互联网从业者,在打造产品时,如何在兼顾商业化的同时,用更温暖的方式去打动人?用户利益与企业利益的权衡,是一些产品正在面临的问题,也是所有产品都难以回避的问题,作者选择聚焦于“人”,这本书的文字能为身处困境的你带来有温度的思考。

作者:[美]肯·布兰佳(Ken Blanchard)、[美]凯西·卡夫(Kathy Cuff)、[美]维基·哈尔西(Vick Halseyi)
推荐理由:该书作者肯·布兰佳博士被誉为当今商界洞察力和思想深度的人之一,而他的著作非常贴近商业现实,往往是通过真实的商业故事呈现现实情景,阐述其深邃的商业理念和独到的管理见解,令读者在阅读过程中不知不觉领悟到其中精髓。此次肯·布兰佳博士在其新作《极致服务——如何创造不可思议的客户体验》中依然采用娴熟的商业故事叙述手法,让读者在故事阅读中领悟极致服务的理念价值。 极致服务是指要始终如一地提供理想服务留住顾客,从而提高企业的竞争力。简单来说,就是企业通过一系列举措令顾客感觉到备受关注,以此实现极致服务。
现如今随着设备尺寸的多种多样,产品在设计过程中需要适配到更多尺寸,布局方案与栅格系统的搭配使用,可以很好的做到跨平台跨尺寸适配,极大的提升设计效率。之前有小伙伴分享过适配选型的文章中也提到过栅格,大家可以回顾一下【Web产品的适配设计选型】。
其实,绝大多数的设计师都知道栅格很重要,市面上很多企业级系统也都在用栅格系统去规范化信息内容的排版布局,但很多设计师直接面对结论大多是一知半解,自己做设计时有些无从下手。
作者浏览了大量文章结合工作中的经验总结分享给大家,希望能帮助理解栅格系统的本质,并能举一反三应用在产品设计中,首先从基础的栅格系统解析开始吧。

最早的栅格概念,来源于平面设计中的“网格”,早在1692年,新登基的法国国王路易十四不满于法国当时印刷水平,命人成立了管理印刷的皇家特别委员会。旨在设计出科学的,合理的,重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的排版,试验传达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。再后来,20世纪初,平面设计师们发现通过维持视觉秩序,能使版面更加清晰有效地传递信息,由此便逐渐演变出一种平面设计的方法,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师Josef Müller-Brockmann(约瑟夫·米勒-布罗克曼)所著的《平面设计中的网格系统》一书,自1961年出版以来畅销至今,对设计界有着深远的影响。史称Swiss Typography Movement (瑞士新浪潮平面设计运动),后来成为全球风靡的International Typographic Style (国际主义设计风格) 。

简单来说:栅格是通过规则的网格阵列,形成稳定的基础框架,来规范界面中模块的布局与信息元素的分布,辅助设计师组织信息的工具。前面讲到UI设计中常用的栅格系统是从平面网格系统中发展而来,栅格与网格的本质其实是相通的。那么有同学会问,两者区别在哪呢?平面设计中【网格】应用的媒介一般为固定的纸张规格,宽度和高度都是固定的,网格的划分方式是一个个等分的方格。UI设计中【栅格】宽度受设备宽度变化而变化,高度由内容多少来决定。因此设计时只需制定纵向的分割规则,以规范纵轴方向内容的对齐、间隔等元素的排布,这也是我们看到栅格往往都是一列一列呈现的原因。


市面上各系统对于栅格的名词描述各有不同,新手往往会看的越多,越迷惑,其实大可不必纠结具体叫法上的细微差异,万变不离其宗,理解其本质表达的意思和栅格的结构原则即可,下面会对这些基础名词进行一些解释。
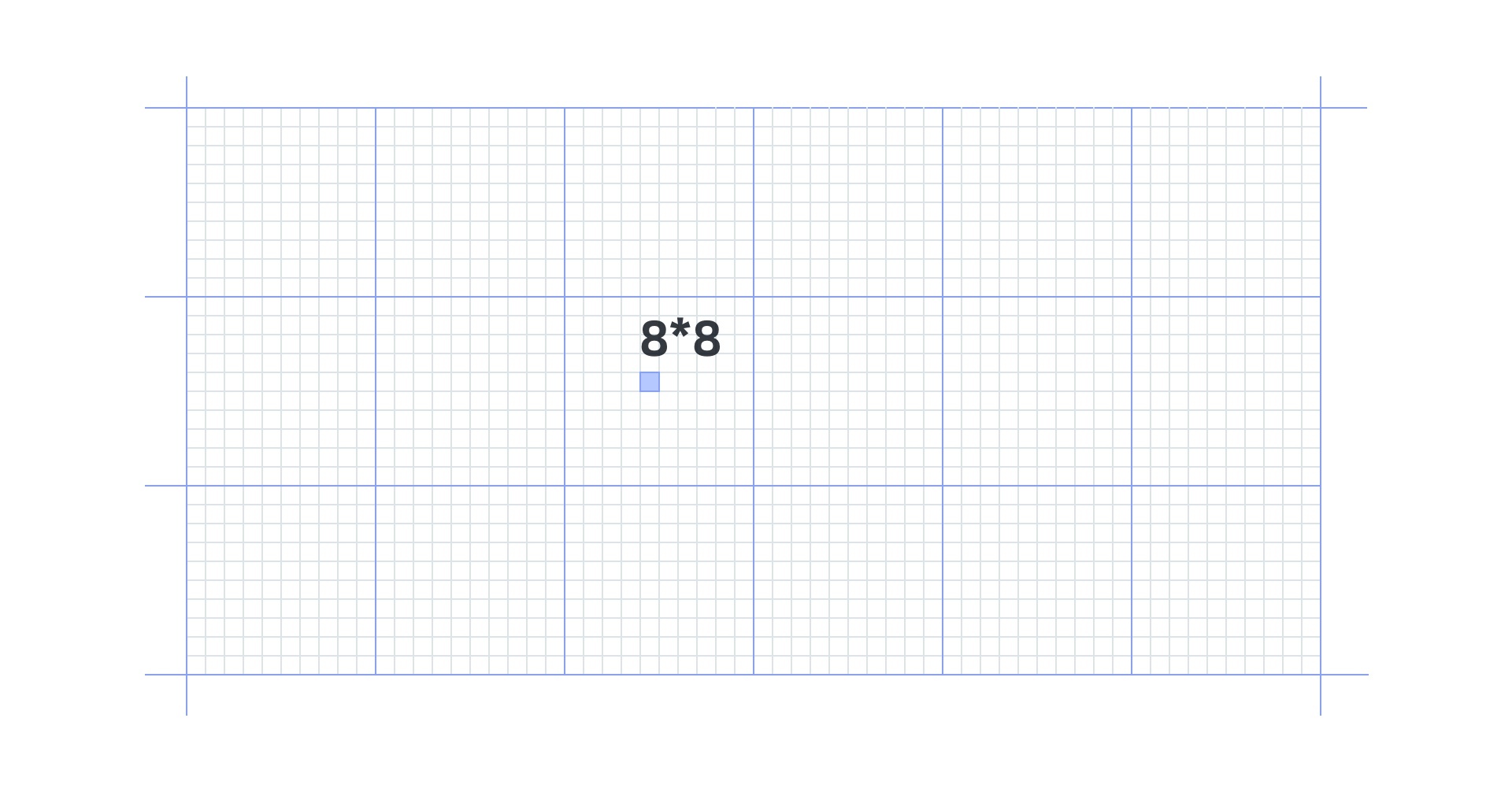
网格(Gird)的基本构成就是单元格,由格子组成网,形成网格。最小单元格是界面的单位基础,所有界面元素都按照这个基础单位布局分布,它对于创造性的决策具有重要的指导意义。
通常,我们利用 8 作为最小单元格建立网格。

使用 8 的倍数来定义模块的间距与元素的尺寸。

那么为什么是8,而不是别的数字?原因如下:
a.偶数思维:8作为偶数,能适应市面上绝大多数设备屏幕,更为普适。在输出各种倍图时也能保证尺寸不出现奇数以及0.5、0.75等次像素的出现(iOS导出1、2、3倍图,Android导出1、1.5、2、3、4倍图均为偶数)。


b.规律性:所有元素以8像素为步进单位,利用8或8的倍数规范元素和间距大小,(例如使用4、8、16、24、32等和8具有规律关系的数字)有规可循。

c.节奏感:相比于6、10 等数字,以8为单位,在视觉感受上既不显得过于琐碎,也不会因为间隔太大而显得内容分散,更容易保证页面效果的协调性。
d.目前市面上众多开源代码也都以8的倍数作为默认设计大小,可行性已经得到多轮过验证,设计师在与开发对接过程中对页面有较为统一的理解,有效降低合作成本,在设计还原度上也更有保障。
划重点:注意这里给的是建议尺寸,最小单位的制定还需要结合具体的使用场景来决定,我们以解决问题为最终目的。
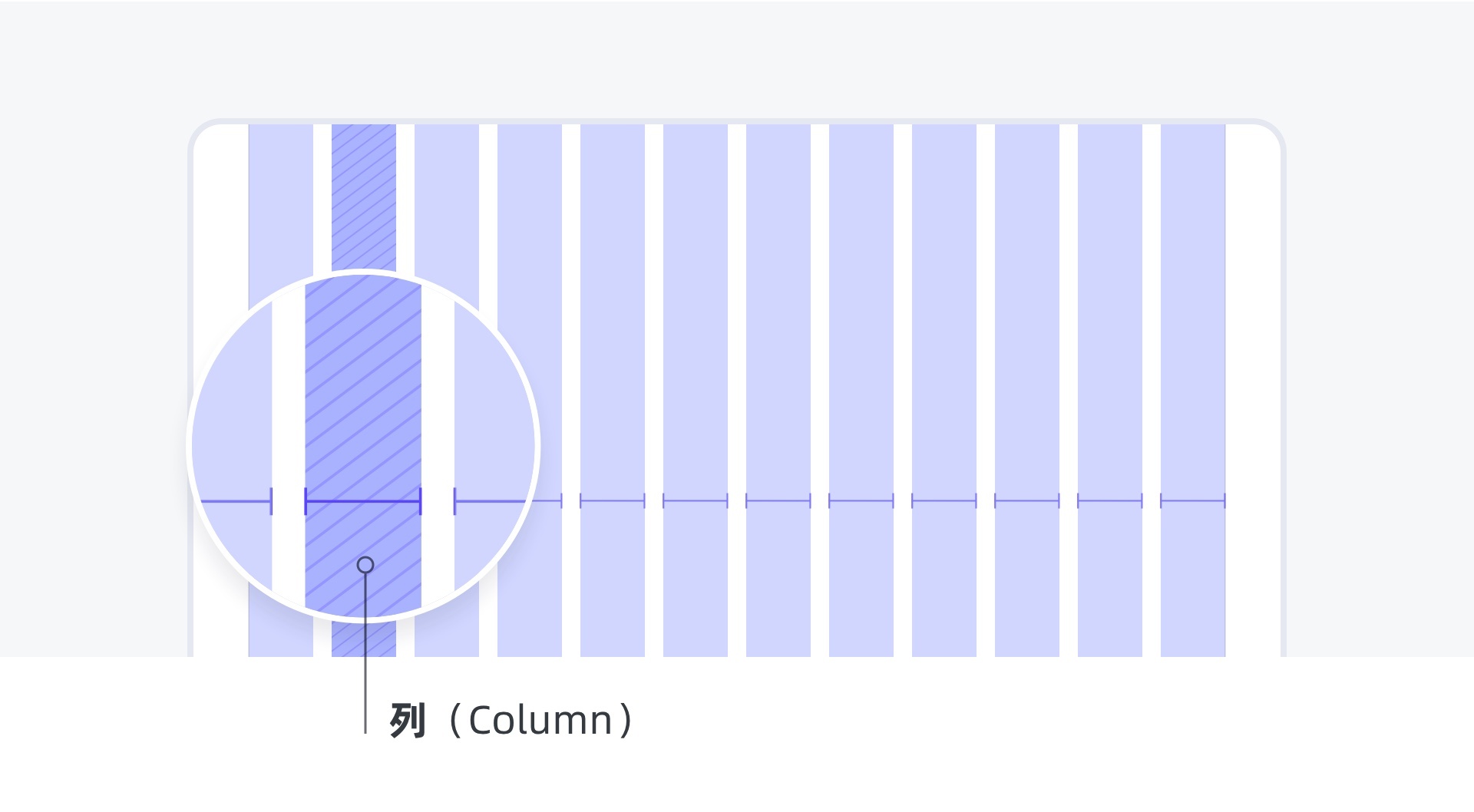
列(Column)的作用通常是用来对齐内容,列也是栅格的数量单位,大家可以理解设置栅格数量就是设置列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列,通过控制列数,可控制界面排版的呼吸节奏,列数越多,内容排布可以越精细,也容易分割的太细碎,反之列数越少,内容排布也越容易稀疏松散。

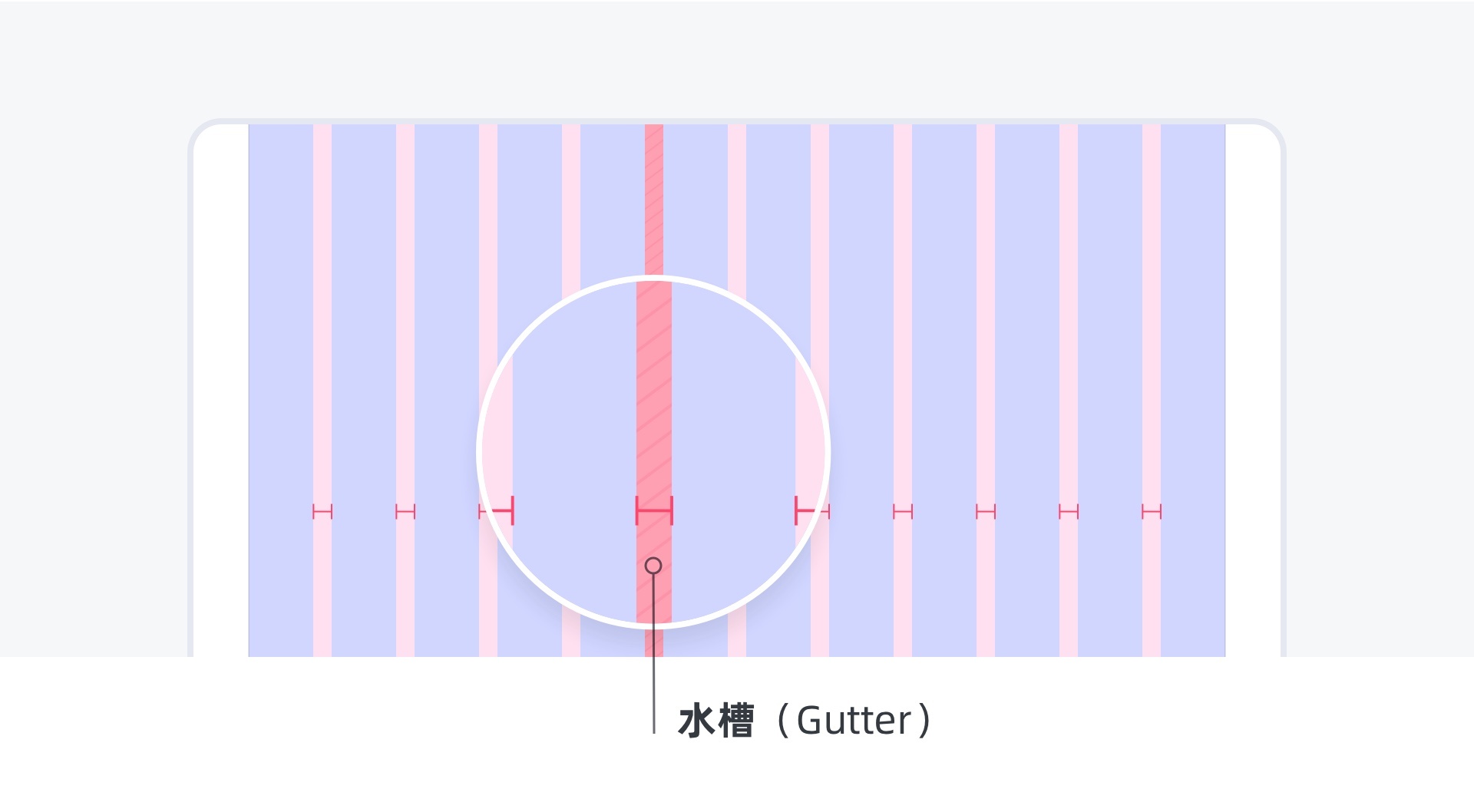
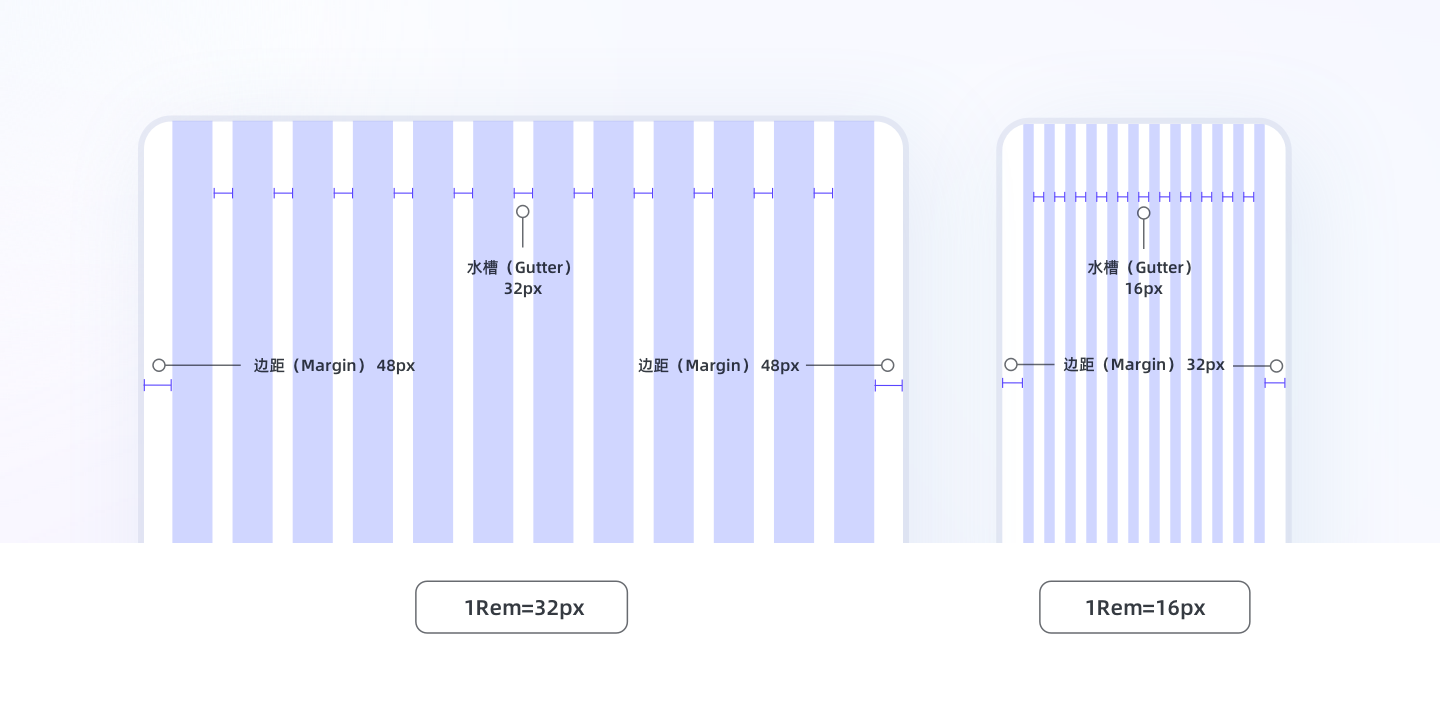
理解了列,再来说水槽(Gutter),水槽就是列于列之间的分隔间距,这里水槽的作用是帮助区块内容做分隔,需要注意,水槽内不可放置任何板块内容。

水槽宽度在一定程度也会对界面的风格有影响,水槽越大,留白越多呼吸感越好,适合一些轻松的内容浏览类页面展示,相反水槽越小,留白小内容紧凑,适合一些严谨的工具型面板类内容展示,各有利弊,大家可根据设计目标权衡设计策略。
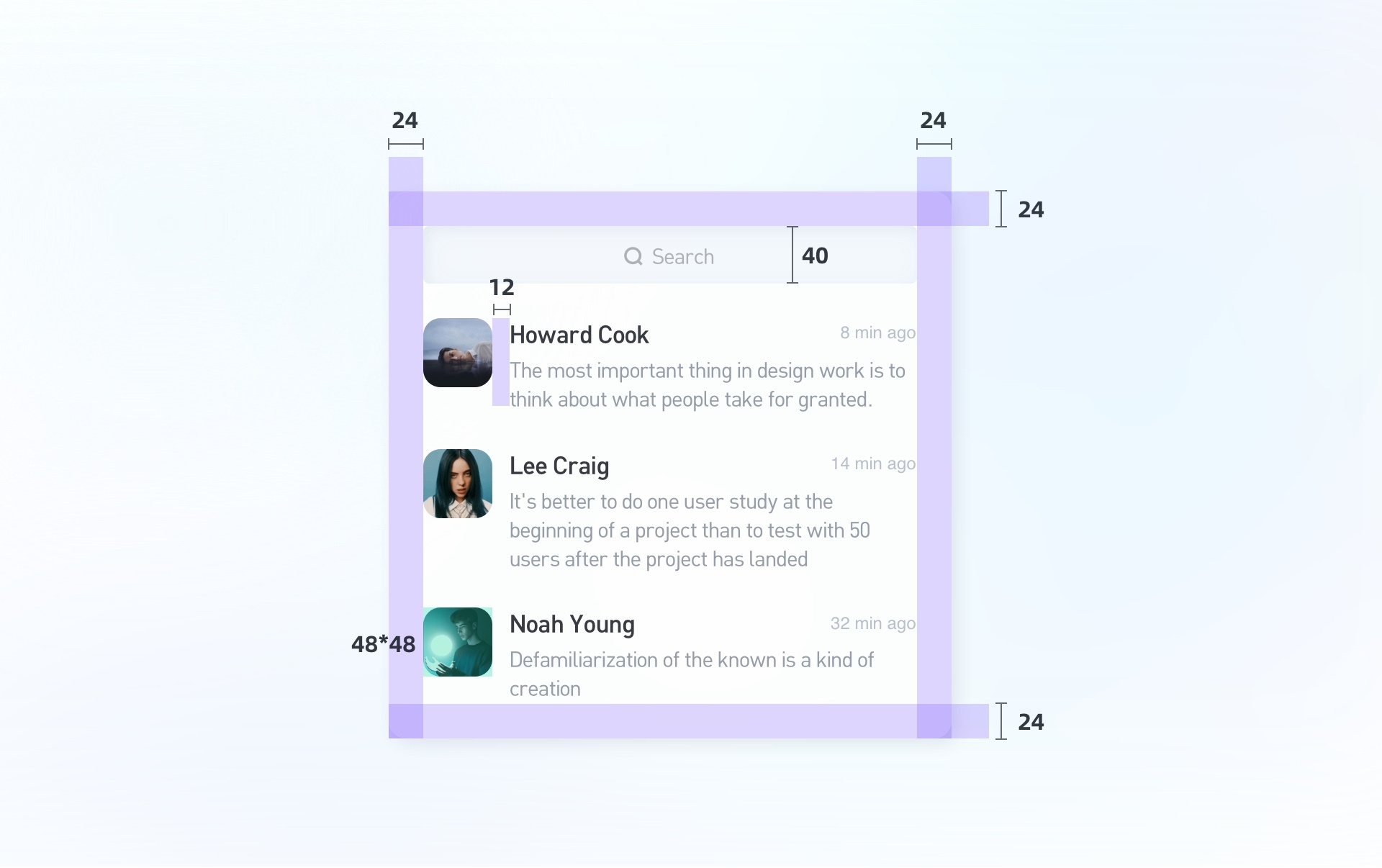
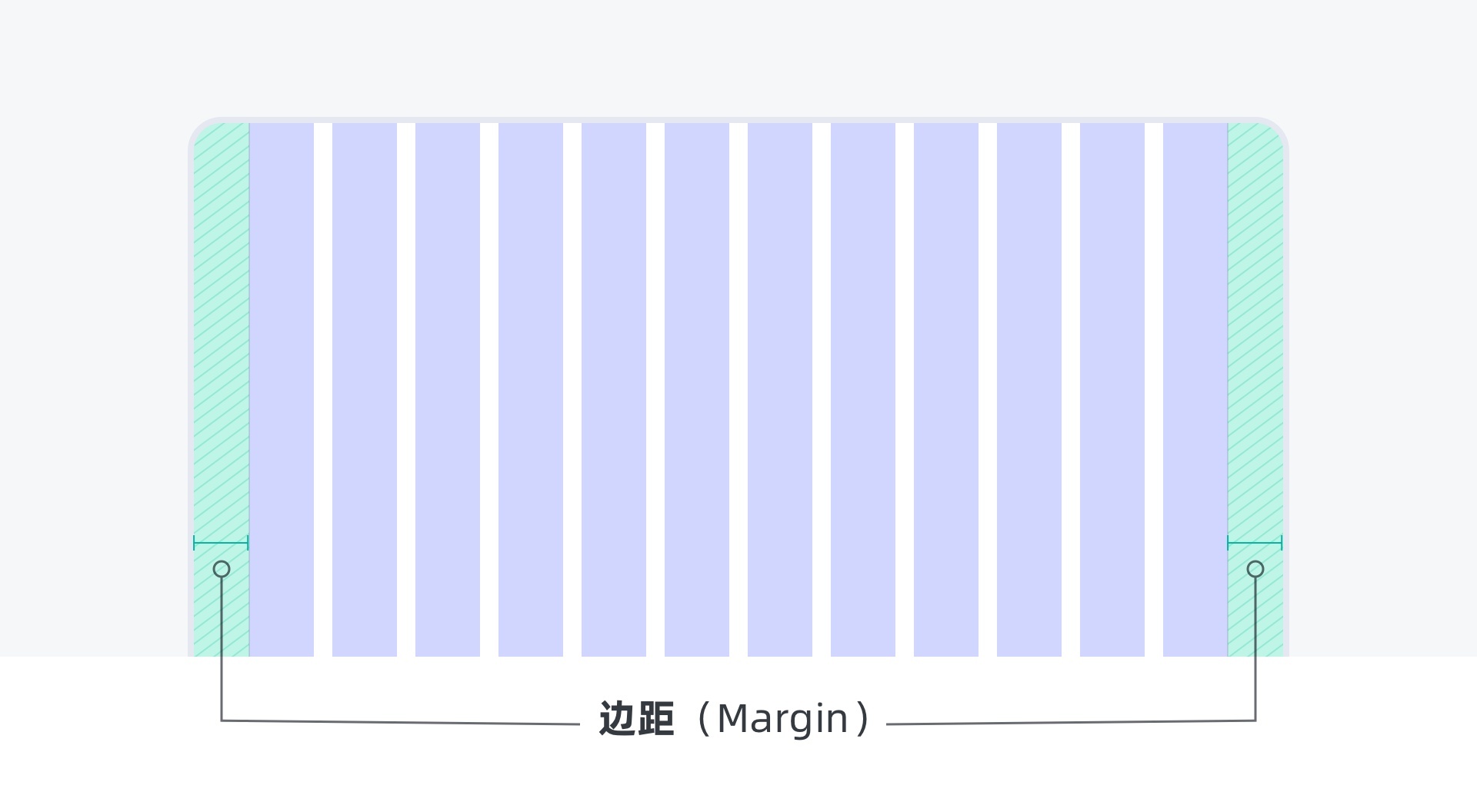
边距(Margin)有时候也会被叫安全边距,是指设计内容距离屏幕边缘的距离,顾名思义,安全边距内是禁止放内容的,可以类比为平面设计里的出血概念,主要用来控制屏幕核心内容的展示边界。

边距值越小,界面核心内容的有效利用空间越大,布局相对来说会比较宽松,相反,边距值越大,两边留白大呼吸感强,但有效利用区域相对小,内容排布相对更紧凑,也可能会容易拥挤。这里建议界面的边距可以根据屏幕尺寸做适配,通过断点响应变化,这样可以更好的保证在不同屏幕上界面呼吸节奏都相对舒适。
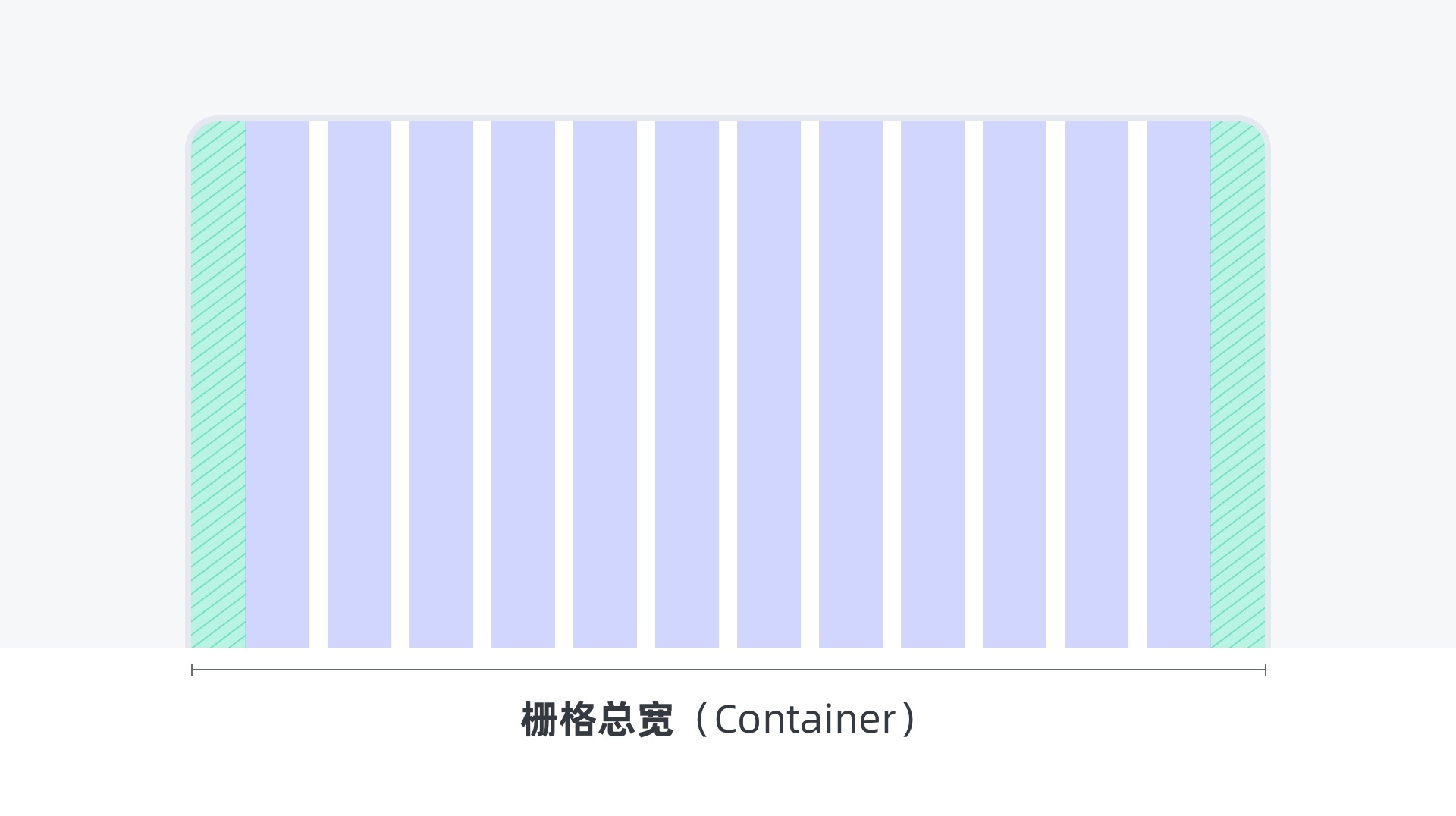
栅格总宽(Container)就是指页面栅格系统的总宽度,即所有列宽加水槽宽度加安全边距的总和。

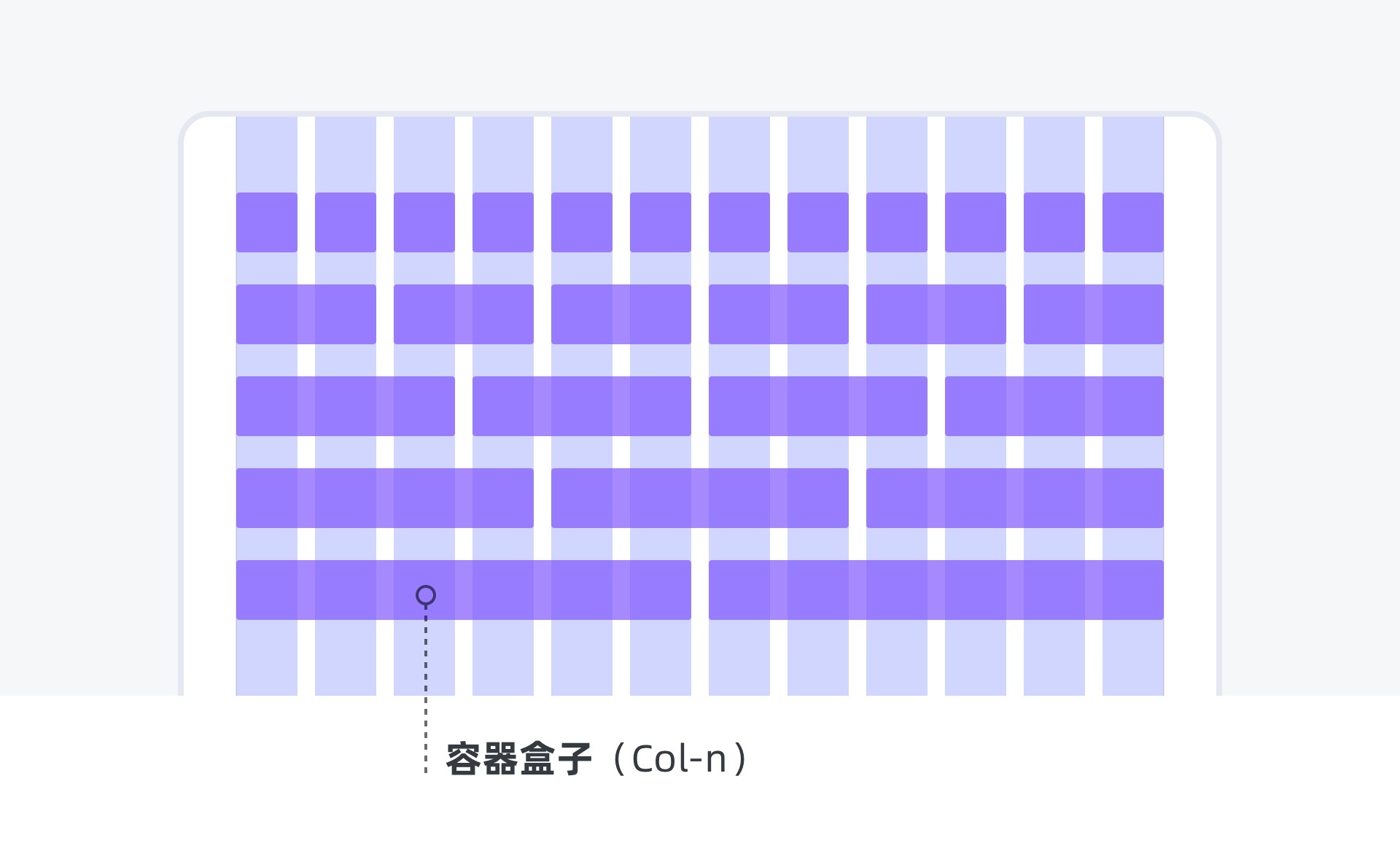
建立好基础栅格之后,我们可以根据内容去定义一块内容占用几个列的宽度,我们把这个区域理解为容器盒子,容器用来集合下级组件,也可以是对文字、图片、按钮等多个复杂元素的集合,按照页面结构可以由小到大依次从组件 – 容器 – 模块 – 页面 – 场景进行组合拼装最终形成设计方案。

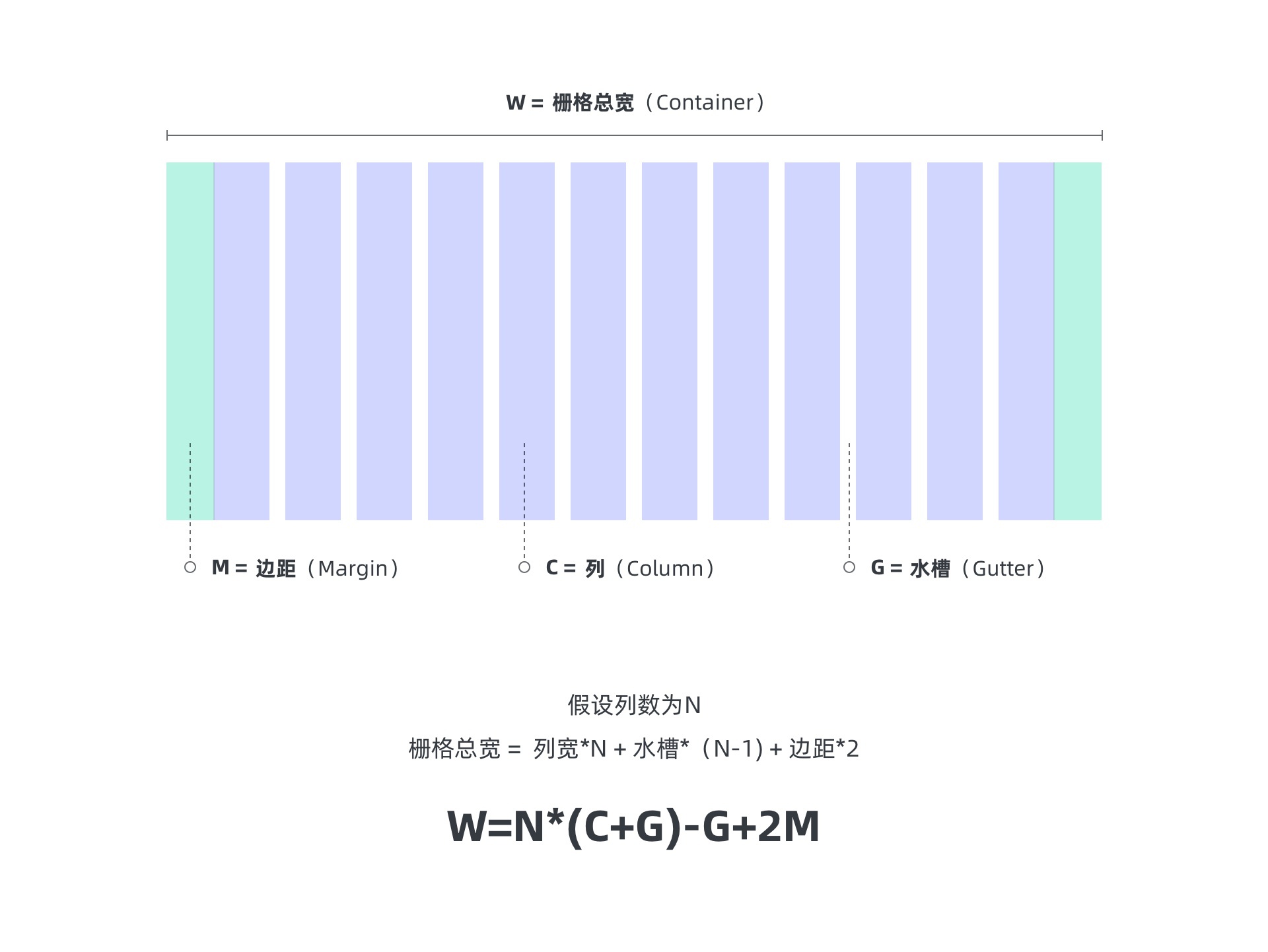
定义栅格系统之前,我们先了解熟悉下计算公式

如果你已经理解了前面的栅格要素的作用和用法,那么接下来就可以按照以下步骤在自己的画板上创建栅格系统。

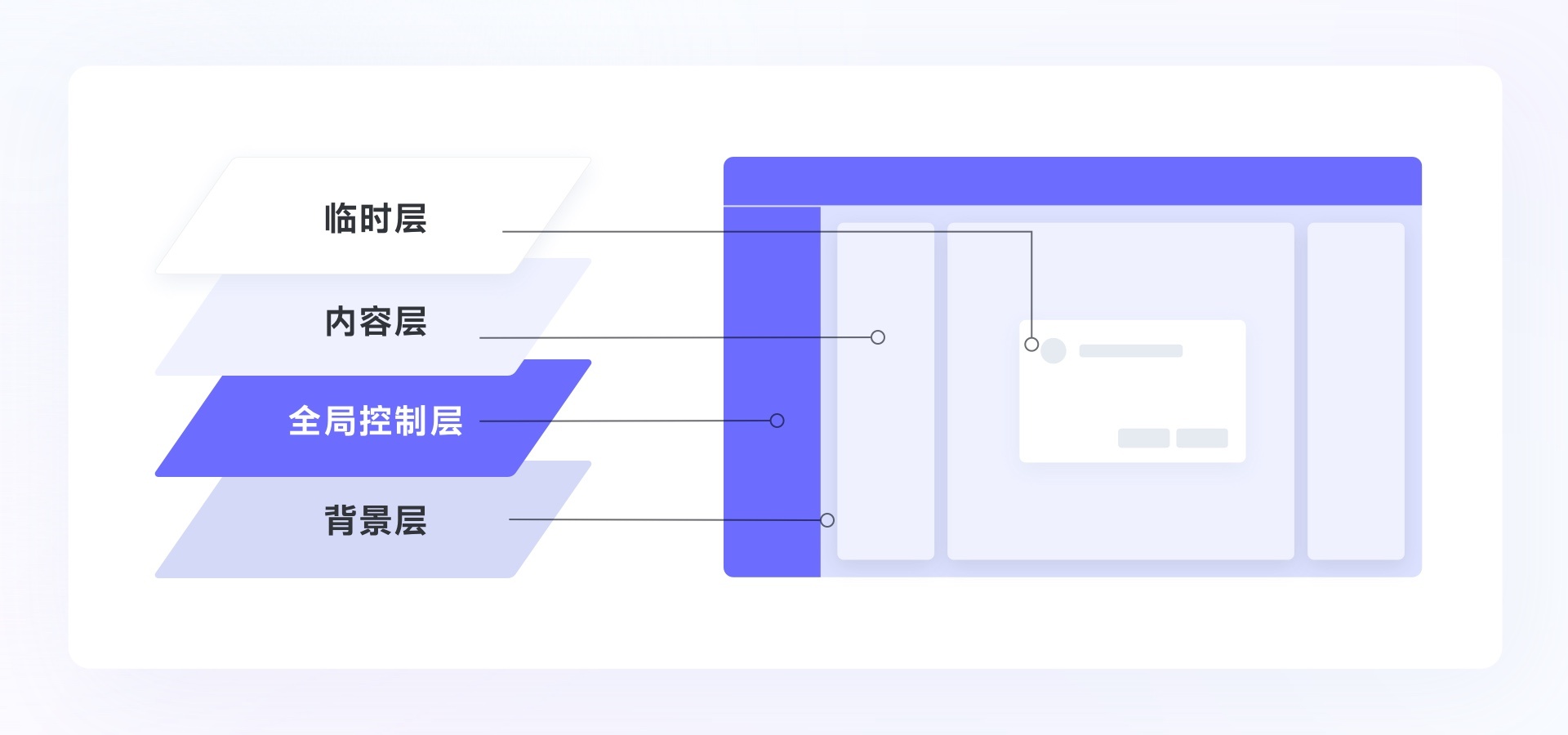
注意栅格区域不一定是画布的全部区域,我们可以先将页面按照功能模块划分为全局控制层、内容层、背景层、临时层。通常我们大多是对内容层进行栅格化。

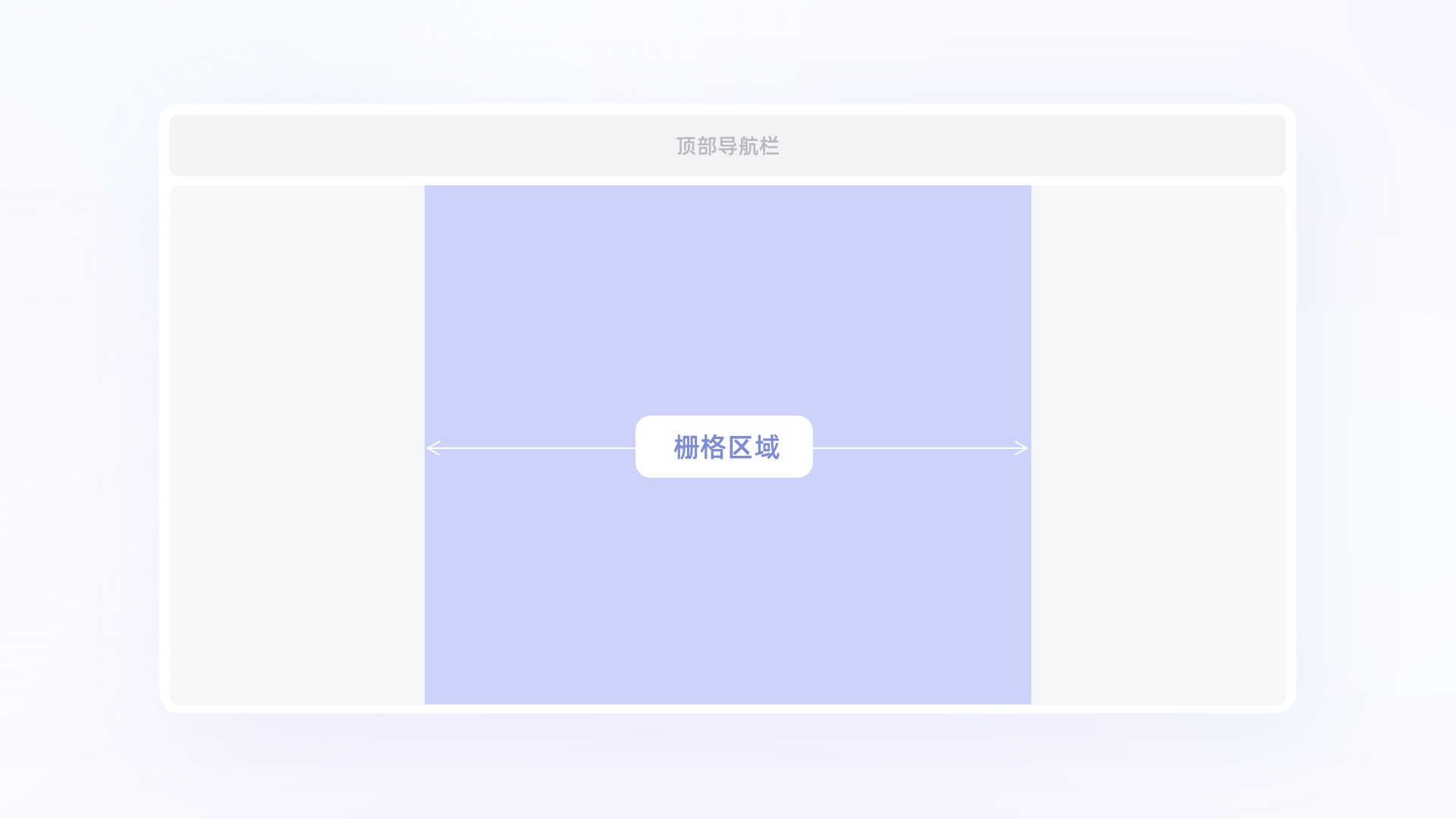
通常web端常用的三种布局如下图所示,建议按照实际使用场景灵活的选择布局形式后,再确定需要栅格化的区域。

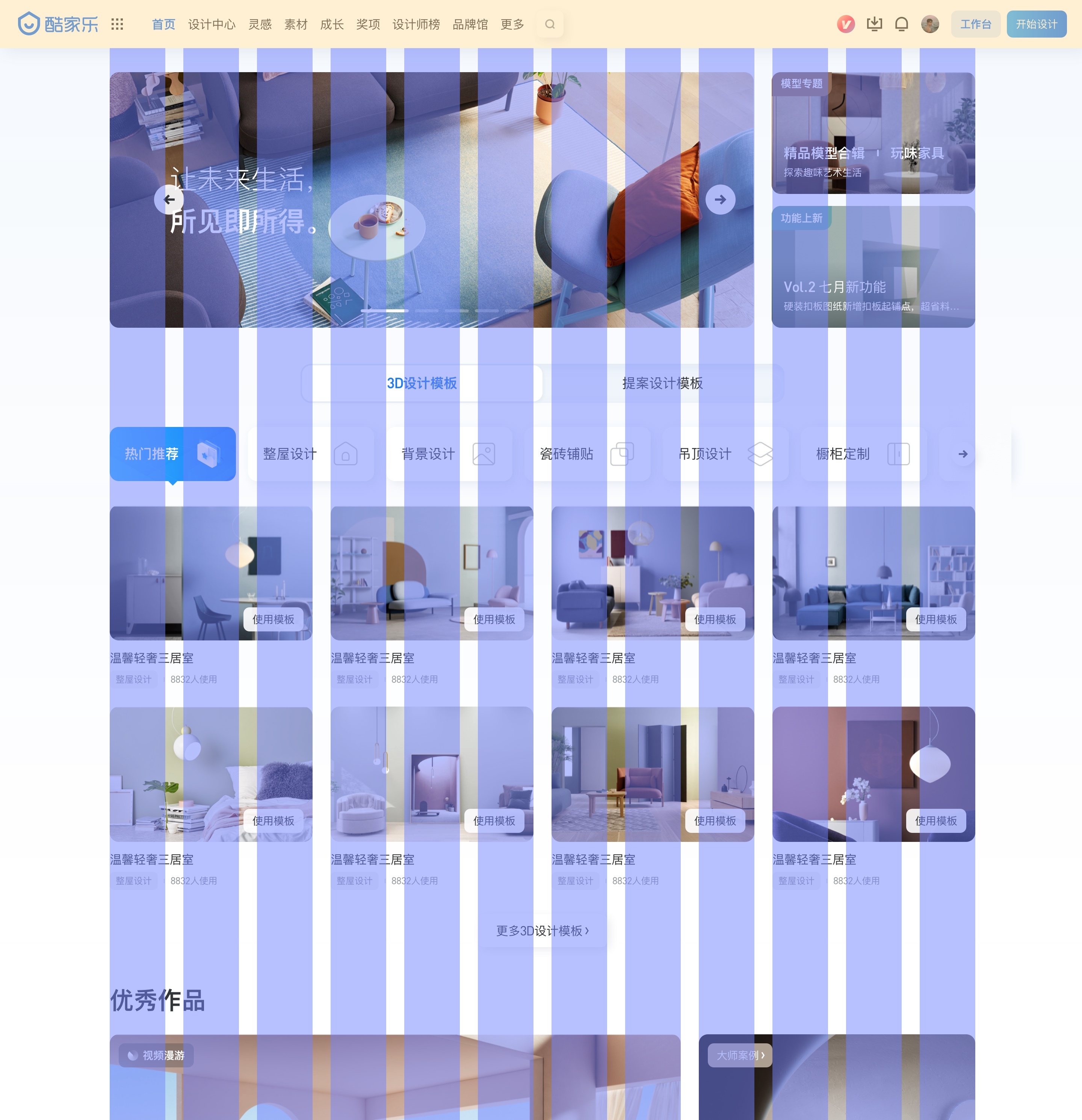
当我们遇到一个wed端的内容浏览类网站,一般会采用上下布局,通常会基于 1920 或 1440 尺寸作为设计稿宽度,但由于需要适配主流尺寸中的最小尺寸,核心内容展示会控制在 1024(这里不是绝对值,不同产品根据实际情况数字会有上下浮动),其他空白区域即为安全边距,这是web网页中常见的一种适配方案。

12栅格和24栅格是目前比较常见的列数结构。选择使用哪种栅格结构,取决于产品对设计的要求。
12栅格:当产品涉及到多平台发布,内容较为简单,单个容器盒子内信息面积较大时,可以考虑采用12栅格来兼容。

24栅格:如果当前产品发布于pc,内容较多,且功能繁杂时,则需要更灵活的栅格系统去规范信息内容的布局,这时我们可以考虑采用24栅格,国内较为主流的企业级设计系统 Ant Design采用的就是24 栅格。

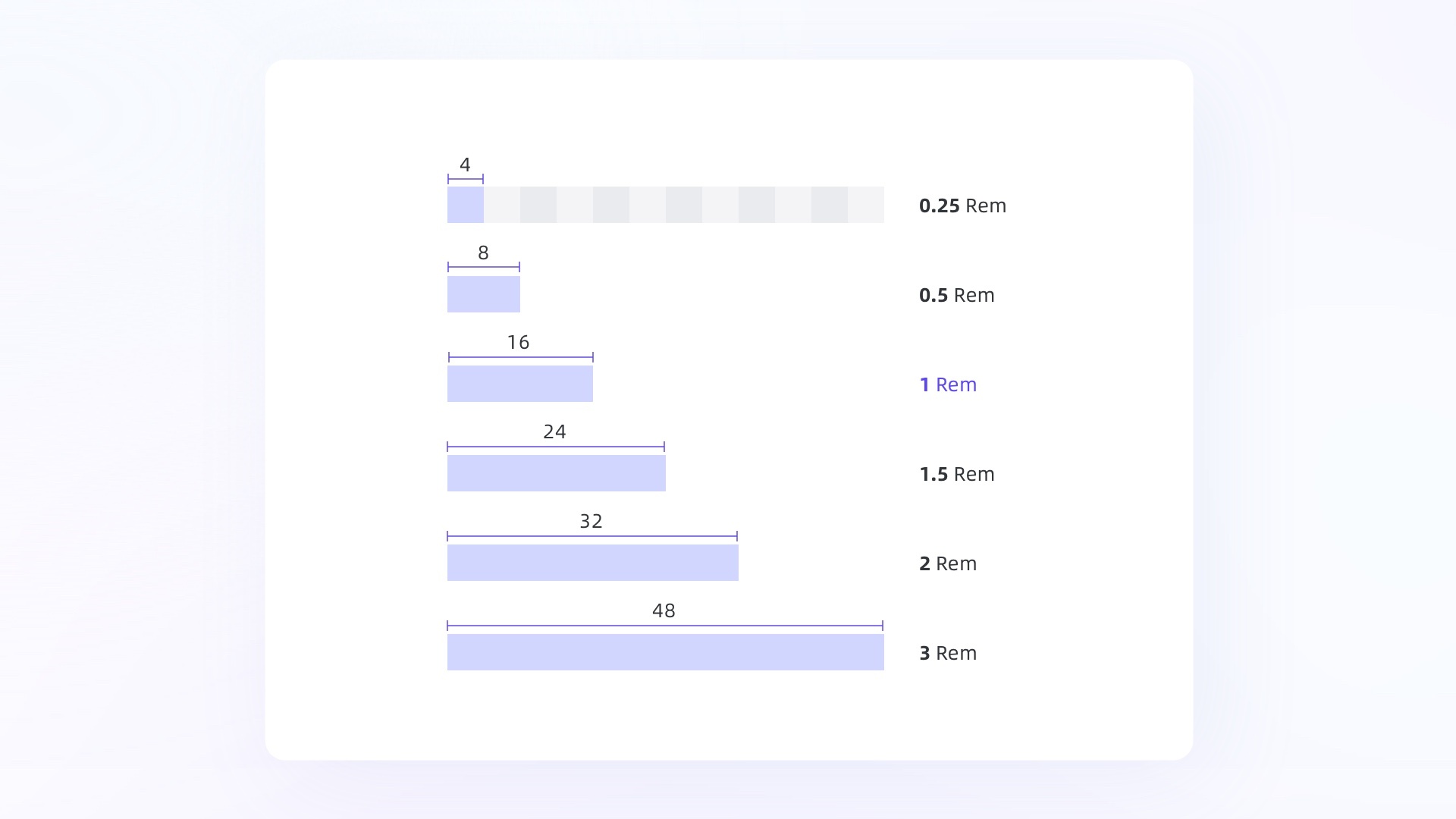
前面讲到过在产品 UI 中边距(Margin)的值对视觉的呈现的影响,这里就不做过多赘述。这里科普一个叫做“Rem”的计算单位,(Rem 是开发常用的计算方式,设计和开发基于同一套原理进行设计,在协作过程中能够极大提高协作效率,并且减少维护成本),通常制定栅格系统时,我们可以用1Rem的值来定义水槽(Gutter),它的灵活最强,可作为栅格系统的基准值。而边距(Margin)的值通常就是1.5Rem 或者 2Rem。基于常用的4倍或者8倍间距系统规范,一般最为常用的基础间距为 4,8,16,24,32,48,我们可以在这些基础值里去选择匹配产品的栅格系统基准值。

通过Rem基准值,我们还可以轻松得到一套匹配的间距系统,以1Rem=16为例,可以得到以下间距系统:

掌握以上要点,即可get一套匹配产品设计要求的栅格系统。
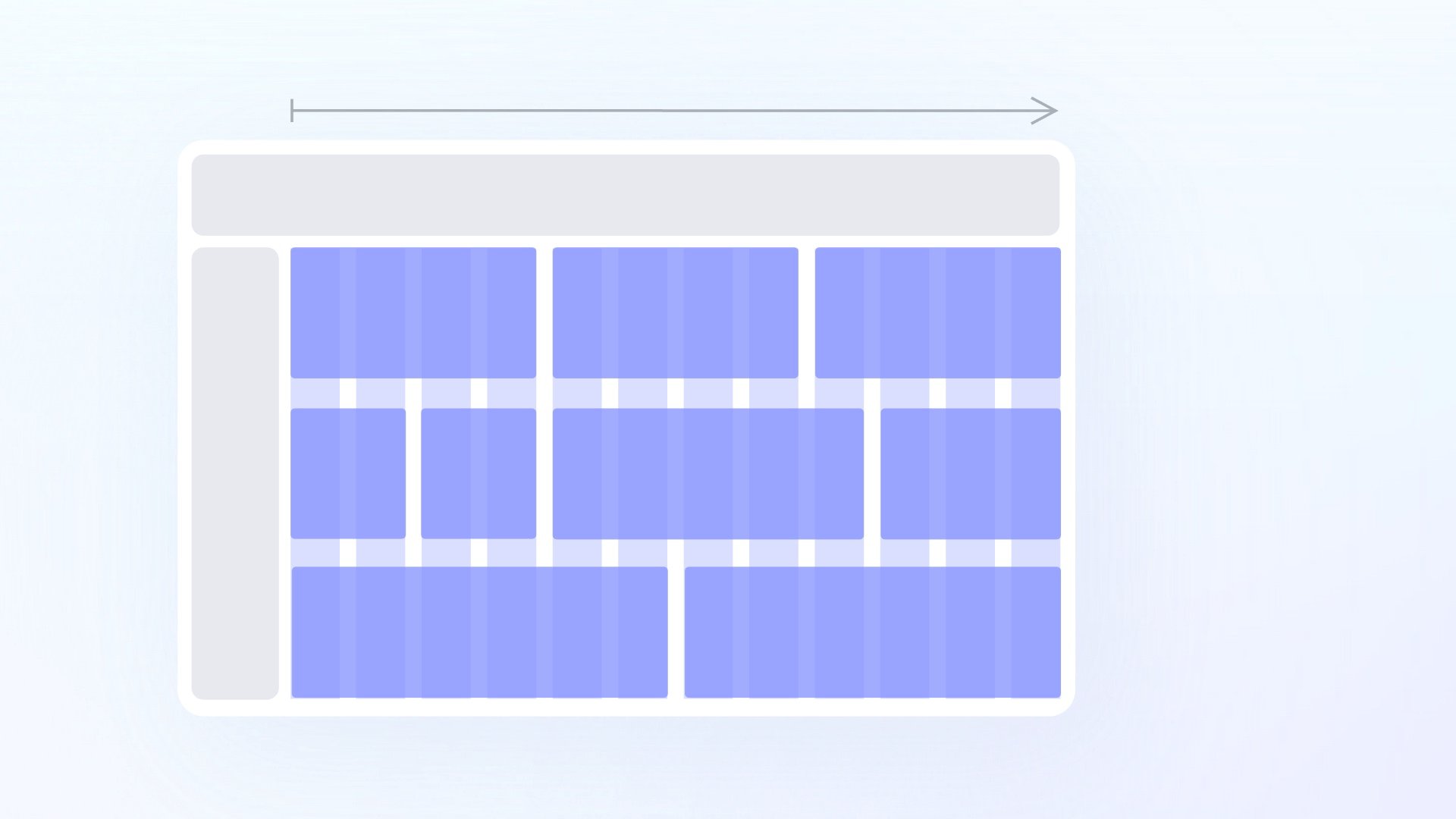
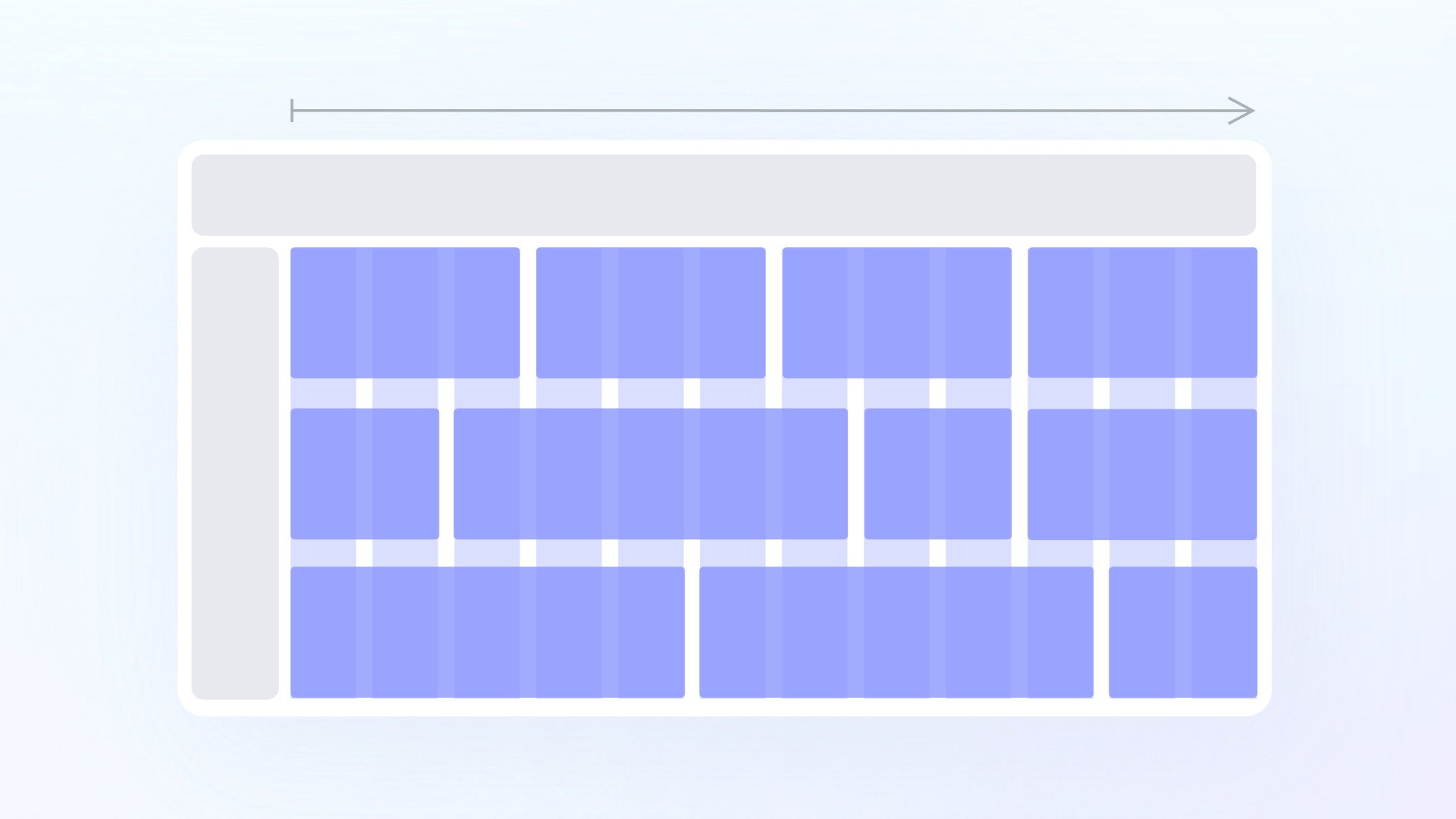
简单来讲,在固定栅格中,页面拉伸时,元素的尺寸和间距都是固定的,页面每到一个断点尺寸,就会减少或增加最边缘的内容元素。体现到栅格上,页面宽度变化过程中未达到预设临界值时,栅格系统本身的列与水槽宽度不变,页面所有元素布局也不会有变化,直到到达临界值,栅格列数会随着浏览器宽度,增加或减少,边缘内容进行换行显示

典型案例:Dibbble、Behance
优点:
适配规则简单,实现成本低
缺点:
适用范围小,拉伸过程边距不是固定的,大多只适用于内容居中的上下布局类型产品
一个页面尽量只有一种卡片尺寸,否则边距不统一
卡片尺寸固定,在过大或者过小的屏幕尺寸上,比列容易显得不协调
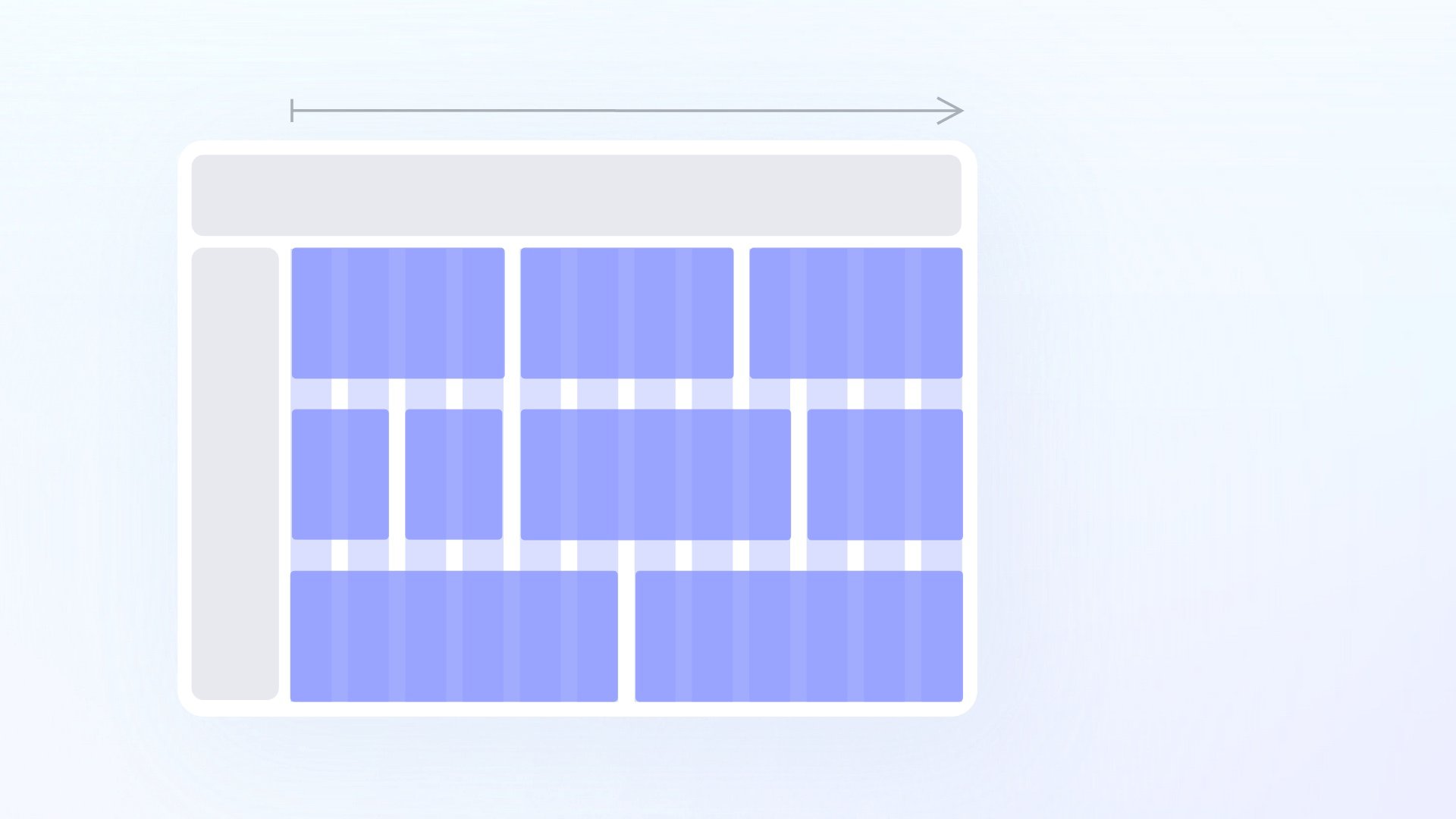
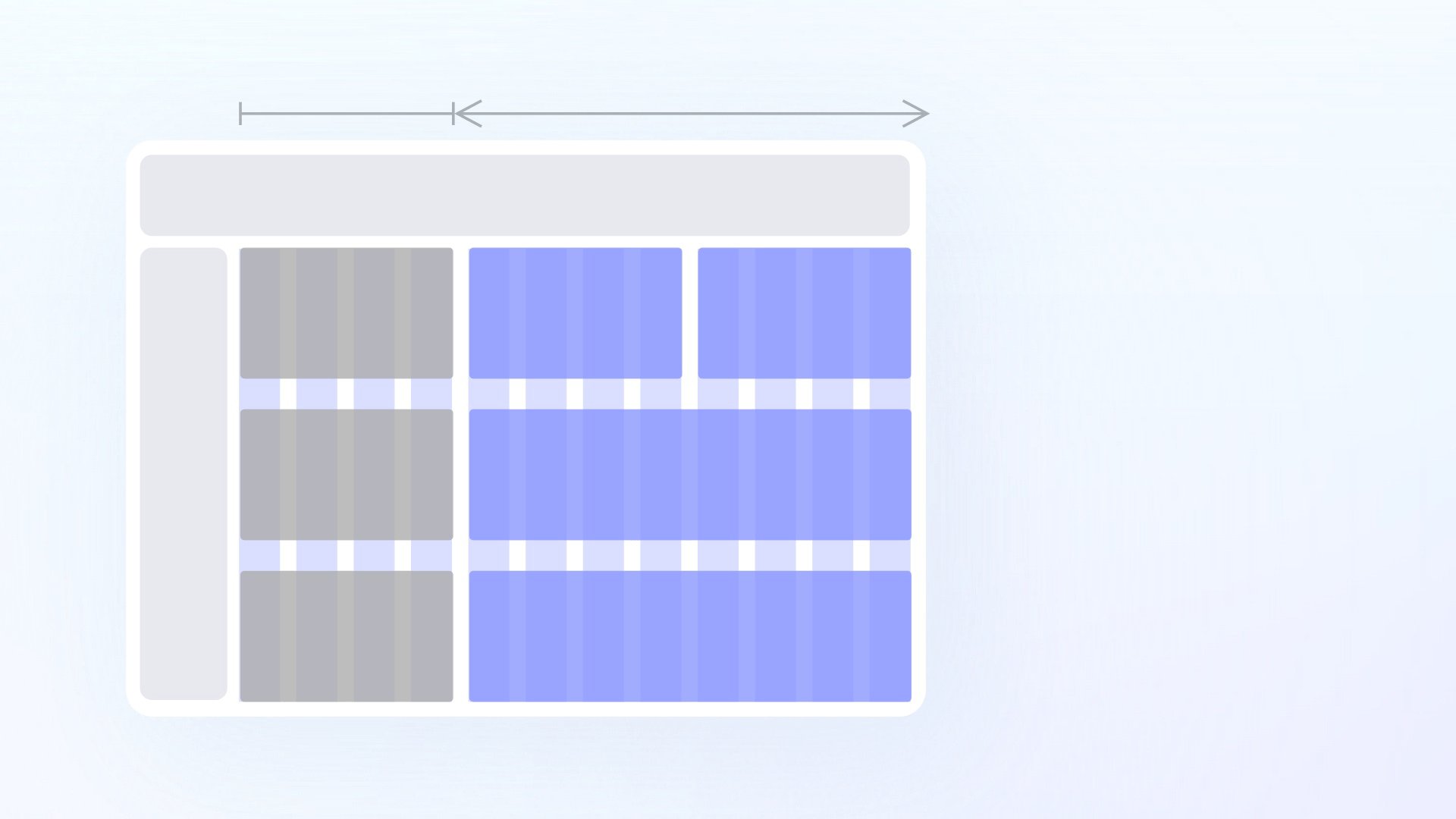
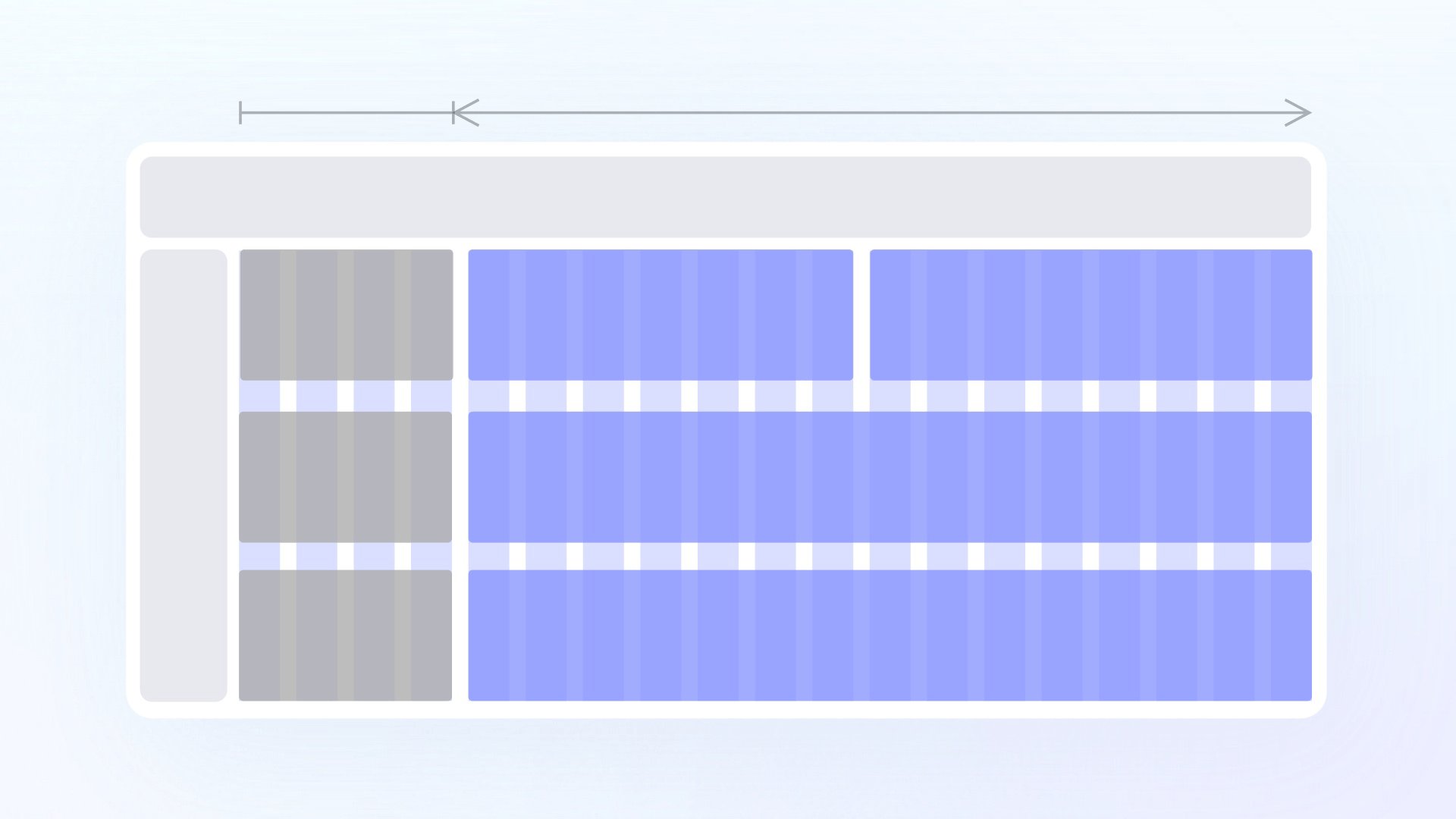
流动栅格中页面边距和内容间距固定不变的,页面内容随着页面尺寸变化而变化,可以是增删边缘元素展示个数,可以是调整元素展示比例,最终效果是始终保持内容卡片横向充满屏幕可用空间,这种弹性布局能更好的适应不同分辨率体现到栅格上,页面边距和水槽宽度是固定不变的,列数在适配过程中也是固定不变的,拉伸过程中的实际列宽是通过栅格区域的百分比缩放而来,这时列的宽度就不一定最小单位的倍数了。

典型案例:百度图片、花瓣
优点:
可以兼容不同尺寸的卡片混排
页面边距也能保持一致,拉伸过程中拉伸过程中过渡平滑,不显得突兀
缺点:
页面伸缩时,不可避免的会出现卡片尺寸忽大忽小
在实际项目中,流动栅格和固定栅格的组合使用也是比较常见的做法,一些后台系统设计、工具型的界面设计会较经常使混合栅格的形式, 混合布局既有固定的内容宽度,也有流动的宽度,灵活性更高,对与内容复杂的产品十分友好

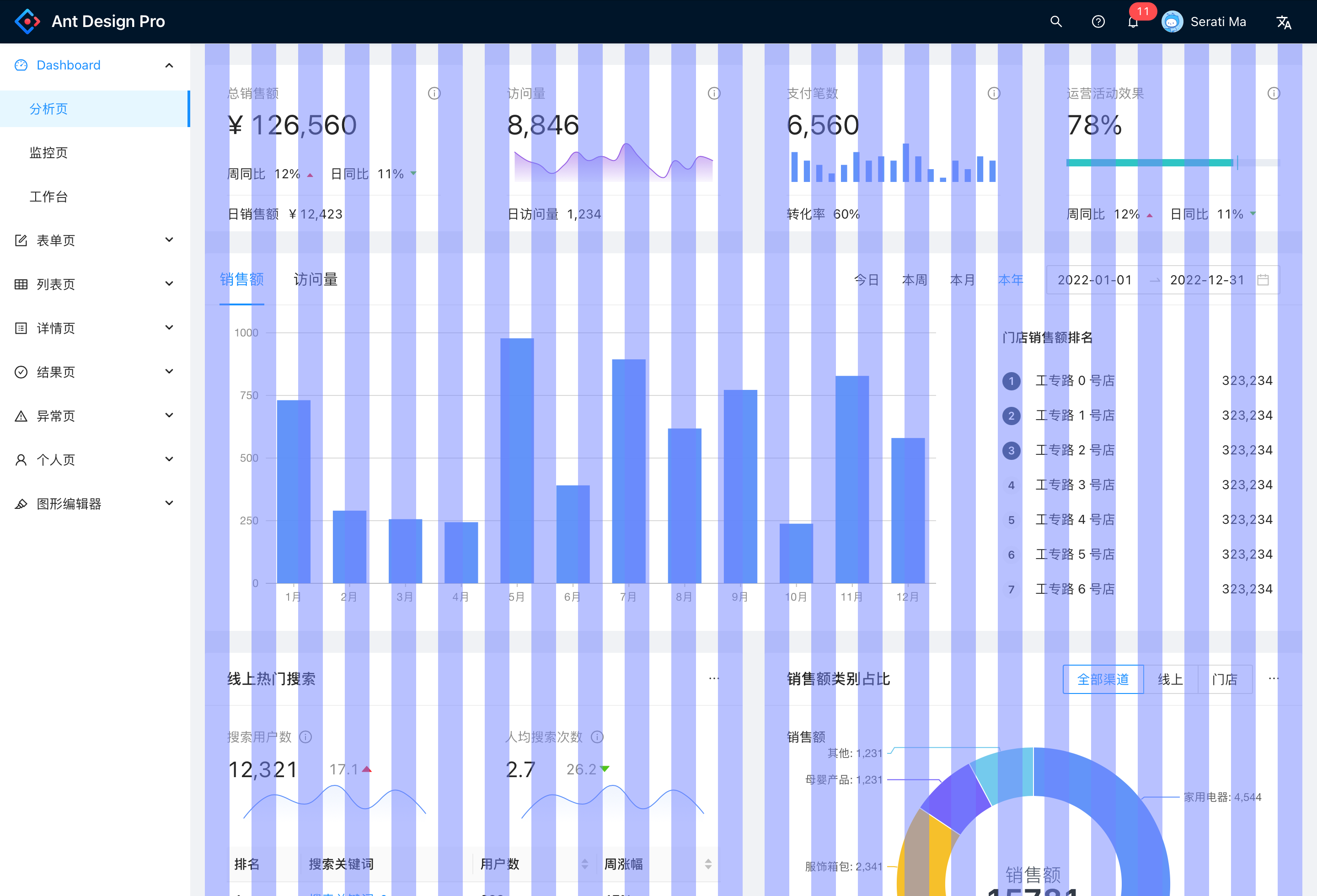
典型案例:Ant Design Pro
优点:
容器承载内容灵活性高,不同分辨率下都能达到较为理想的视觉效果
缺点:
规则复杂,实现成本高
最后再来总结下栅格系统在使用过程中一些使用要点:
1.内容区块的定义要从列开始到列结束,可以任意分割,比如 6×2、3×4、4×3。
2.水槽内禁止放置任何内容元素
3.安全边距内禁止放置任何内容元素
4.除非特意设计,否则不要在列之外区域放置元素
5.只要框架(父级)元素对齐栅格,原子组件(子级)可以不完全对齐列
6.对于栅格的区域选择,可以根据实际业务场景灵活应用,不一定非要整个画布区域
7.可以使用嵌套栅格,我们通常会用一套栅格标准来全局控制整个界面,但不乏有些产品中会出现一些典型模块的内容密度和全局栅格的匹配度不高,这种情况我们可将特定区域单独定义栅格值,嵌入到总的栅格系统中结合使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:沙拉 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
对于我们设计师来说,尤其是现在 B 端设计如此流行的情况下,表单设计细节尤其需要各位设计师注意。今天会分享表单设计中那些你不注意的细节点,必须先点赞收藏了,这些干货知识相信你一定用的上。
比如以登录为例,当你把密码输错后,网站清空你刚刚才填好的表单,是不是非常让你崩溃?删除所有数据对用户来说很烦人,这会让你必须重新输入用户名和密码,即便只是拼错了密码而已。
因此,任何专业的用户体验设计师不仅应该考虑顺利的流程情况,还应该考虑失败时应该怎么办。
错误提示
错误提示应该让用户容易找到原因并方便理解。否则,他们可能没办法解决这些错误。所以对于设计师来说,一个非常重要的目标是要设计出一个易于解决错误的流程。一个错误信息应该能清晰的解释到底发生了什么,如果可能的话,最好也提供解决方案。

左边的错误信息很清晰的解释了发生的问题,右边的错误信息对用户来说非常困惑。
1. 什么时候告知用户发生了错误比较好?
当用户出错后,首先要考虑的事情就是应该在用户填表时提醒还是最后通知用户。错误预警中有三种常见模式:
内联/实时:在输入时或移开焦点后立即提供反馈;
提交后/客户端:当用户点击提交按钮之后;
服务器端:当请求发送到服务器后再返回反馈给用户。
这些方法中的每一种都有其优点和缺点。
2. 内联验证
一般来说,当表单非常短小时用内联验证,因为它允许在内存中的数据仍然最新时更正错误。

你可以用内联验证立即告诉用户哪里错了。
3. 提交后验证
另一方面,当表单很大且需要保持关注时,你希望帮助用户保持专注,而不是通过不断显示错误来打断他们。
4. 服务器端验证
服务器端验证是最不友好的方式,但却为网站提供了很高的稳定性。当需要二次检查用户的数据时,这种方法最有效。
5. 如何提示用户错误?
错误提示告诉用户他们做错了,但是他们究竟做错了什么,要如何修复它?很显然,清楚地说明错误,而不仅仅是显示 Error:90803,对用户有很大帮助。
6. 使用积极语言而不是消极语言
错误提示措辞要使用积极语言而不是消极语言。例如,如果用户遗漏了一个字段,与其说”该字段不应该是空的“,不如说”请填写此字段“。当使用积极语言时,用户不会因为一个错误而受到责备,这能减少用户的焦虑感,减少流失。
7. 必要时提供帮助
在某些情况下,用户无法自己修复错误,他需要额外的帮助。例如,当用户无法登录时,大多数应用只提供找回密码,而没有找回用户名。但事实上,用户名和密码都可能会忘记。因此,在这种情况下,尝试提供所有必要的操作和信息资源来帮助用户解决问题。
标签是表单可用性最关键的组成部分。如果标签不清晰,那么其他元素就算把可用性做得再好也没意义。所以,不要让用户来猜测这里面到底要填什么内容。

用不要用一些模棱两可的词,比如‘数字’可能会让人感到困惑,一定要明确意思。
1. 将标签放在输入字段的顶部
许多研究表明,将标签放置在输入字段的顶部可以帮助用户更快地填写表单,因为它允许用户遵循一条垂直线而不是 Z 模式。但是,如果它占用太多的垂直空间,您也可以使用浮动标签。因此,如果你希望用户更快地填充表单,请将他们放置在字段的顶部。

将标签放置在字段的顶部和使用浮动标签,这两种方式都很有效
2. 将标签放在输入字段的左侧
另一方面,当你询问用户比较复杂的问题,用户需要更多时间思考问题答案的时候,研究表明将标签放在输入框的左侧会比较好。

3. 标签应该是可见的,无论什么输入状态
无论你用什么方式,确保当用户填完内容后,标签是可见的。因为,当用户需要再次确认表单内容的时候,他们不用删除填好的数据来查看系统需要他们填什么。
4. 减少不必要的输入项
要填的表单越多,用户就不愿意填完它。所以尽可能地为用户减少不必要的输入项。如果实在做不到,可以将必填和非必填的字段区分开,减少用户的负担。
5. 可见性
不管状态如何,字段都应该是清晰可辨的。此外,活动字段和非活动字段之间的区别应该要明显。

用输入字段应该有高对比度,在所有状态下都是可见的
6. 自动激活 PC 端表单的第一个字段
自动激活表单的第一个字段,这可以提高处理效率,避免用户额外点击。
7. 帮用户预先填好
在某些情况下,你可以帮用户预先填好字段。例如,可以很容易地检测到邮政编码,或者某些数值可能是频繁的。在这些情况下,为用户填充字段。
8. 格式
含有大量小数的数字很难读懂。因此,当要求较大的数字时,需要考虑添加格式以支持可读性。例如,在询问卡号时,使用自动格式化:读取 5678-9876-9738-8394 比读取 5678987697388394 容易得多。
此外,当请求需要特定格式化数据时,要包含一个实例,让用户准确理解要填什么。

输入字段的大小应该与他预期的数据大小相对应
10. 为桌面系统设计灵活的表单
在键盘和鼠标之间切换很烦人。在理想的情况下,用户应该只使用一种媒介来填写表单,但有时,这是不可能实现的。因此,如果用户需要多种媒介来填写表单,至少要尽量减少切换。为此,将需要同一种工具的输入组合在一起。
另外,当创建一个网页表单时,要确保用户可以只使用键盘来浏览表单——使用TAB和方向键。
11. 为移动端系统设计灵活的表单
当在移动设备上时,将你显示的键盘与用户必须输入的数据相匹配。我们经常看到需要数字键盘的输入可以很好地实现这一点,但几乎很少有 APP 显示支持输入电子邮件地址的键盘。

输支持通过显示正确的键盘输入电子邮件
下拉框的使用比单选按钮更有挑战性,因为它需要额外的点击来打开它们。此外,用户无法提前看到选项,这可能会让他们感到困惑。因此,如果你只有少量的选项,使用单选按钮。如果选项的数量超过 4 个,下拉菜单的效果会更好。
1. 复选框
通过勾选复选框,用户应该是同意某些内容。我的意思是,他们应该说,“是的,我想要这个”,而不是,“是的,我不想要这个”。不幸的是,我经常看到有误导性的复选框试图在创建账户时欺骗人们订阅他们的产品。当你不想订阅他们的通讯时,你又必须勾选复选框,像这样的伎俩对信誉是不合适的,所以不要动心使用它们。

通过勾选复选框,用户应该同意某些内容,而不是确认他们不同意。
一个结构充分的表单就像一个与用户的良好对话。所以记住这一点,仔细规划结构。
1. 从简单的问题开始
从简单的问题开始,从用户已经很清楚知道答案的问题开始,像名字、邮件这类。然后再循序渐进问稍微复杂的问题,像账户信息之类的。
首先,一个很自然的顺序,当你第一次见某些人的时候,你会找一些比较好切入的问题,比如叫什么名字啊之类的。其次,当用户已经填了一些字段之后,那么之后会增加他填完表单的机会。
2. 创建逻辑信息块
将不相关的信息按逻辑分组。例如,你可以将结帐表单分为“个人信息”和“帐户信息”组,将信息分组可以帮助用户一次只考虑一个主题。

通过对相关信息进行分组,使表单可被快速扫描
3. 单步 VS 多步表单
当你有很多问题要问的时候,你可能想知道哪一个最有效:单步流程还是多步流程。一般来说,单步表单的转化率更高,因为它看起来更小,而且不会劝退用户。如果你询问基本信息并希望用户快速填写表单,单步表单就非常不错。
当用户被要求必须填写更多复杂信息时,多步表单会更好。为了帮助用户在进行多步骤填写时不至于失去耐心,可以给到进度条,提示还剩多少步。
4. 单列 vs 多列布局
一般来说,用单列布局会更好,因为可以帮助用户更好地扫描,也可以尽量减少用户遗漏填写。
但当用户多次填写同一个表单时,他们更喜欢多列表单,因为这样不会浪费时间滚动。一般来说,在 B 端应用中这种多列表单会比较合适。
设计可用的按钮对提高转化率至关重要。如果按钮上的文字内容比较模糊,会容易劝退新手用户。

根据用户按下按钮会发生什么来命名按钮
1. 提高用户的容错率
对于更复杂的表单来说,按钮最重要的一点是,应该有提交和取消表单的单一方法。用户应该至少有补救的机会。举个例子,如果用户点了在线帮助时,他已经填好的数据不应该被丢失。或者,如果用户由于意外点击了按钮,请求不应该被提交。
2. 主要按钮和次要按钮应该很容易区分
为了避免点击错误的按钮,用户应该能比较容易地区分主要和次要按钮。另外,最好不要只依赖颜色,样式上最好有比较大的差异。

让主要和次要的按钮样式上有比较大的区分度
3. 正确的标签按钮
按功能明确地标注按钮。例如,如果按一个按钮可以创建一个账户,在按钮上的文案叫”创建账户”要好过“提交”。
当用户打开表单时,他首先肯定是想要填完它的。尝试帮助他们而不是用糟糕的设计给他们设置障碍。
不幸的是,这里面提到的许多错误,并不需要多么高级的技巧,而是因为设计没有同理心。仔细思考你的设计流程,检查是否能让所有内容对不同背景和专业知识的人都是清晰的。
通常来说,一般要达到以下目的,大多数指导原则都来自这些规则:
用户应该只输入一次数据
用户应该填尽可能少的信息
用户应该只需要记住少量的信息
用户检查和恢复错误内容应该要很容易
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:nanaOMO 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
译者推荐 | 著名的诺贝尔奖获得者赫伯特·西蒙在对当今经济发展趋势进行预测时也指出:“随着信息的发展,有价值的不是信息,而是注意力。”
在互联网中,设计师多是处在执行层。通常我们会去追寻做这个项目的原因和目标,那对于整个互联网时代,设计师如何通过设计手段紧紧抓牢人类最有限却最有价值的注意力呢?这篇文章就是一个向导,帮助你找到方向。

摘要:电子产品正在争夺用户有限的注意力。现代经济学越来越关注人类的注意力以及产品如何吸引用户的关注。
注意力是数字时代最有价值的资源之一。在人类主要历史进程中,获得的信息是有限的。几个世纪以前很多人不识字,教育是一种奢侈。如今我们可以大规模获取信息。任何有互联网连接的人都可以获取事实、文学和艺术(通常是免费的)。我们面对的是丰富的信息,但我们的大脑处理信息能力和以前一样。每天仍然只有24小时。今天,注意力成为了限制因素,而不再是信息。
在深入讨论注意力经济之前,我们首先需要把注意力的定义阐明清楚。注意力的正式心理学定义和大多数人对注意力概念的看法是重叠的。
注意力:选择性地专注于我们目前正在感知的一些刺激,而忽略来自环境的其他刺激。
在平常的话中,我们经常说“请注意”。这个表达意味着注意力的两个重要特征:有限的注意力和有价值的注意力。当我们“关注”一件事,我们会消耗精神资源的预算,相应的我们会减少消耗在其他地方的注意力。关于人类注意力的理论都认为注意力的能力是有限的。心理学家兼经济学家 Herbert A. Simon 将注意力描述为人类思想中的“瓶颈”。他也提到“丰富的信息造成了注意力不能集中”。一心多用的自负是一种谣言:人们不能同时一心多用。比如,人们可能会在看电视时拿出手机,但是如果他们将注意力转移到手机上,他们就会错过电视节目中发生的一些情节。
注意力是我们个人的宝贵资源。这个资源同样受到商业、政治运动、非营利组织、还有无数其他组织的重视,他们都在试图吸引我们去花钱或者花费时间。在1997年,Michael H. Goldhaber 写道,全球经济正在从物质经济转为基于人类注意力的经济。例如很多在线服务是免费提供的,但在注意力经济中,注意力经济是资源更是一种货币:用户用他们的注意力为服务付费。今天,注意力经济的动力促使企业吸引用户在应用程序和网站上花越来越多的时间。创建网站和应用程序的设计师明白,他们的产品是在竞争激烈的市场中争夺有限的用户注意力资源。吸引注意力的目标导致了很多不同设计趋势的普及,例如:


在我们最新的语音助手研究中,我们发现当用户在开车,亦或是他们的手或眼镜很忙碌的时候,经常用到手机语音助手的功能。一个常见的抱怨是,Siri 或者谷歌助手在手机屏幕上显示结果而不是大声读出内容。比如,即使是简单而常见的问路任务,也可能要求司机将注意力分散在屏幕信息和道路之间。

配文:在 iPhone 上问 Siri 得到的查询结果是展示在屏幕上的,用户需要将注意力分散到任务和屏幕的信息上。
同样,智能手机用户的注意力也经常被当前使用的应用程序、网站、电视节目或其他外部刺激所分散。这就是为什么手机上的会话往往比在台式机上的会话短:中断的可能性很高。
为了理解一个设计是否超出了用户的注意能力,需要在上下文中进行研究。实地研究、日记研究和访谈都可以用来了解人们在现实生活中是如何使用该系统的。
许多用户都知道网站和应用程序在努力吸引他们的注意力。在最近的可用性测试中,一个用户在 AllRecipes 网站上看一个关于“如何做煎饼”的视频,当这个视频播完后,网站会在自动播放列表中加入相关视频,我们的测试者没有发现暂停该视频的选项。在视频上出现的唯一选项是重新播放,或开始观看播放列表中下一个视频。

配文:AllRecipe 网站设计了自动播放视频列表,旨在保持用户对网站的关注
当播放列表在排队时,用户评论到“这似乎让我看电脑的时间比我实际需要的时间更长了”。播放列表在每一个食谱视频播放之前展示一个广告——该网站有明确的经济激励措施,可以将访问者的注意力集中在连续的视频上。一些用户对于无法控制花费在设备上的时间感到无助。数字产品的设计越来越吸引人,经常让用户上瘾。对父母来说,花太多时间在科技上的影响尤其令人担忧。吸引人眼球的设计可能会让年轻人养成习惯,当设备被拿走时,他们可能会经历“戒断”。有些用户会调整自身的行为。其中一些调整是有意识并采取了行动的,以限制在线时间。经过深思熟虑的调整包括设置上网时间限制、卸载某些应用程序或使用家长控制。用户还学会以微妙的方式保护他们的注意力。条幅盲目性(Banner blindness)是对大量信息做出反应而产生适应性反应的一个例子。条幅盲目性指的是当广告放在右边栏或页面顶部时,用户往往会忽略广告。这点就很好的说明了用户是如何适应大量信息的。用户也已经适应了移动设备上常见的通知轰炸:他们已经学会忽略其中的许多通知。在最近的一次可用性测试中,我看到一位女士在她的 iPhone 上浏览新的博客。当会话的第一个通知消失时,她向我道歉并问道:“你还用这个录音进行研究吗?”在我向她确保这不是个问题之后,她继续了这个测试任务。在整个会话期间,还有几个通知从这个用户的手机上发出,但没有一个通知打断她的思路。
我们根据目前观察到的未来预测,为注意力而设计的趋势将会继续演变。很多企业将会选择创造更多抓住用户注意力的广告。自动播放视频和不可跳过的广告几乎普遍不受用户欢迎,但它们将继续作为设计特色。在抢夺用户注意力的军备竞赛中,广告将会变得越来越身临其境。主流的社交媒体平台,如 Facebook、Instagram 和 Snap 都在测试增强现实广告。
一些企业将会持续研究形成习惯的设计,来吸引用户越来越多的关注他们。注意力经济拥有一个乐观的未来也是可能的:最近的发展为更公平的注意力经济带来了希望。越来越多的广告采用了分成收入模式,这使得用户可以用他们的注意力(观看广告)或金钱(保持他们的注意力)来支付。

配文:Spotify 允许用户在其广告赞助的服务上免费听音乐,如果用户希望避免令人分心的广告,他们可以直接为这项服务付费
一些企业已经回应了用户关于分散注意力设计的抱怨。Apple 最近更改了通知的设计,可以在 iPhone 上快速连续删除多条通知,还引入了屏幕时间统计功能,允许用户监控他们对点子设备的使用情况。
结论
数字经济的某些事实可能不会改变。在可预见的未来,广告将为一些免费内容提供资金,应用程序将争夺新用户的注意力,而人们的注意力仍然有限。但是,设计师在注意力经济中有一个选择:他们可以平衡业务需求——— 比如对新用户、广告收入和利润的需求——同时尊重用户的最大利益。
原文标题:The Attention Economy
原创作者:Lexie Kane
原文链接:https://www.nngroup.com/articles/attention-economy/
翻译作者:樱桃小丸子
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:三分设 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计的小编 http://www.lanlanwork.com