一、把SEO当作网站运营推广的手段之一,而不是全部
SEO,即搜索引擎优化。可以简单理解为通过利用搜索引擎的算法规则来提升网站在搜索结果页面的排名。当你对某一产品产生兴趣时,想要进一步去了解时,你一般会这么做?
相信很多人会通过这两种方式去了解:
-
直接找朋友去询问(涉及到品牌知名度)
-
自己到网上去搜搜看(针对主流搜索引擎)
而SEO,就是让用户在网上搜索相关词语时,你的网站信息能够出现在搜索结果页面的前面,从而更容易的先被用户看到。
如何利用SEO技术做到零预算让网站的精准流量成倍增长?如何使用SEO技巧为其他媒体平台(如公众号、知乎等)有效引流?
(1)找对正确的关键词
A、与公司的业务相关
分析所在行业实际情况,通过公司的相关领导、市场部、销售部了解公司具体业务。根据公司的业务范围,目标用户分布情况、行业、产品专用词汇,以及公司对客户的了解,来选择关键词。
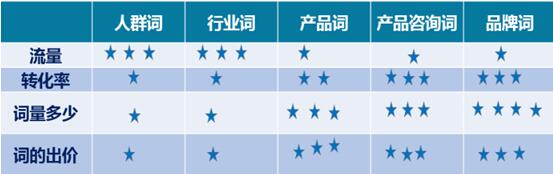
B、符合用户的真实搜索情况
-
当用户知道你,想要通过网络进一步了解你时,一般会直接搜索公司,品牌词来查看。
-
当用户只是有意向或有兴趣要查找某一行业的产品时,通常会搜索产品词,行业通用词以及相应的长尾词来查看。
-
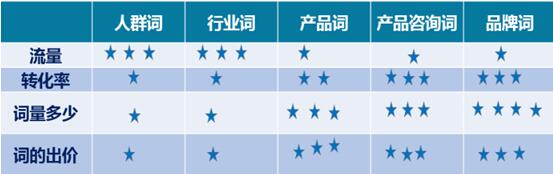
当用户并不知道你也无意向了解时,只是在上网搜索相关的行业资料或者浏览行业资讯时,会通过某些行业通用词和人群词搜索,也可能在无意中看到你,从而知道了你并引发兴趣。
这些词的词性不同,同样也代表着搜索用户的意向程度不同。一方面可以通过百度指数等数据,另一方面可以通过用户调研,了解用户搜索喜好。
C、能够竞争得过同行网站
通过竞争对手网站选择的关键词及实力,百度指数的高低,以及同行业关键词竞争度,来了解这个关键词优化的难易度。根据自己的资源和能力选择对应的关键词,才有可能获得良好的排名。
例如,“钢琴”,“钢琴培训”,“深圳钢琴培训”,“深圳钢琴初学者培训机构”,不同的词搜索量不同,竞争程度及优化难度也不同。
选择与公司的业务相关,符合用户的真实搜索情况,具备一定的搜索量,并且结合自己的资源和能力能够竞争得过同行网站,这样的词才是能给你网站带来精准有效流量的词,而不是靠自己的主观臆断。

来源:小马宋
从SEO的角度来讲,关键词可以分为核心关键词(品牌词,产品词)和长尾关键词(其他的词、长词及由关键词组合成的词)。核心关键词通常布局网站主页,是主要的优化词。而长尾词因为竞争小,搜索量小,但更加精准,同样是SEO必须重视和研究的。
(2)网站引流主要有两种方式
A、通过提升网站关键词排名来获取流量
SEO流量=站点的展现量x页面的点击率
虽然一般网站选择的核心关键词的搜索量会比较大,但因为竞争的关系,一个网站所能优化上去的核心关键词的数量是很有限的,其排名能够占据的首页位置数量也有限,所以除了依靠网站核心关键词的排名来获取流量,我们还应该利用大量长尾词的排名来收割流量。某些长尾关键词优势发挥的效果更佳明显。
例如,一个搜索“篮球鞋”和一个搜索“耐克2018年新款男士篮球鞋”的人,谁的了解和购买意向会更加强烈?
通过对网站专题页或内容页保持持续定期的优质内容建设,做好标题关键词及文章内容关键词的布局(四处一词),注重网站的内外链优化,注重权重的传递,让尽可能多的长尾词获得良好的排名,从而得到更多的展现和点击机会。
做SEO不能单纯的只为做排名而做排名。
传统的SEO往往只是利用搜索引擎算法规则来堆砌排名影响因素,唯一的目的就是把排名做上去就行,往往忽略了网站及内容运营的重要性。
在越来越重视用户体验的时代下,SEO同样要重视分析用户的搜索需求,了解用户搜索这个关键词时是希望得到什么,根据不同的关键词来制作不同的优质的着陆页内容,不然即使把排名做上去了,用户点击后发现不是自己想要的,页面内容也不能马上吸引到他,随即关掉了,又有什么意义。
优质的内容能够吸引用户的关注和兴趣,好的内容设计是可以直接达到特定的转化效果的。
所以,通过良好的核心关键词和大量的长尾关键词排名,在搜索结果页面占据更多的流量入口,来为网站获取到大量的浏览用户。
B、通过网站外部来获取流量
许多人会在知乎里面回答问题,而在个人签名和答案里面通常会提及自己的公众号,或者品牌、产品名字等。还有就是在答案中放置相关内容或者其他推荐内容的链接,如果这个链接同样是链到知乎内的,这种链接我们称为内链,而如果是链接到知乎外的,例如自己的网站,微信文章,这种链接我们称为外链。而这就是我们利用SEO外链技巧来为网站或其他媒体平台最精准有效的引流方式之一。

巧用账号名称及签名

巧用锚文本外链做诱饵
你可以用带有关键词,或者与你网站内容相关的标题,寻找与你行业相关或符合目标用户群体特性的网站平台上,通过放置锚文本外链的方式来为自己的网站或平台带来流量。当然也要注意遵守每个平台的规则,当有些平台不给放置链接时,则用植入某些关键词或软文方式来引流。
另外,通过第三方平台,例如自媒体,论坛,门户,百度产品类,新闻源等等,有意识的选择带有特定的关键词或长尾关键词文章标题进行优质文章的编写和发布,一来是借助这些平台本身的流量,二来是这些内容很可能同样被搜索引擎收录并获得好的排名;而针对今日头条,大鱼号,企鹅号等采用算法分发机制,针对不同人群,千人千面推荐不同内容的平台,我们则要注重平台规则及用户的喜好来设置好标题风格及内容,从而获得更多的曝光率。
就这样,通过尽可能多的第三方平台,利用大量关键词、长尾词及内容形成矩阵化布局。经过长时间积累,甚至可以达到全网覆盖的效果。从而抢占更多的排名和曝光,为网站带来大量源源不断精准流量。
例如我们当时因为同行业并不注重互联网宣传,关键词竞争力度小,无疑给我们很好的机会,最终当用户搜索行业内的某些相关行业关键词时,我们的产品信息占到了60%以上,为网站的自然流量带来数十倍的增长。
当网站开始有了固定的流量后,更深入的就是分析网站流量来源及用户的浏览行为路径,停留时间,转化等,来调整网站的内容规划以及进行不同渠道的筛选。
讲完网站引流的免费方法,现在我们接下来讲另一种付费的。
二、SEM的本质就是购买精准流量
魏泽西事件发生后,虽然对竞价行业造成了很大的影响,但通过对身边很多朋友,同事以及咨询过来的用户的了解,其实大部分人依旧不懂的区分竞价和自然排名,而在非医疗类的行业,对于真正有需求的人来说,并不会在意这些,能找到需要的东西,才是最重要的。

SEM广告与自然排名的区分
1、购买流量的本质是购买有效用户
相对于SEO,SEM在创意展现和页面内容创作上更加的自由,其排名与关键词设置及出价等有关,不受搜索引擎规则影响。
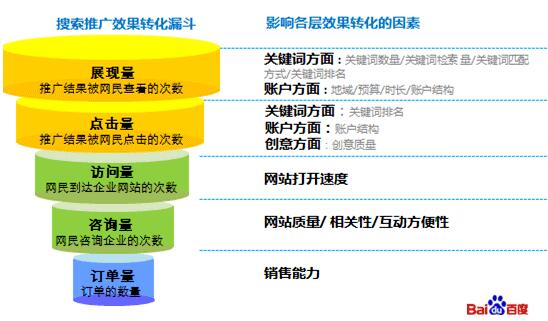
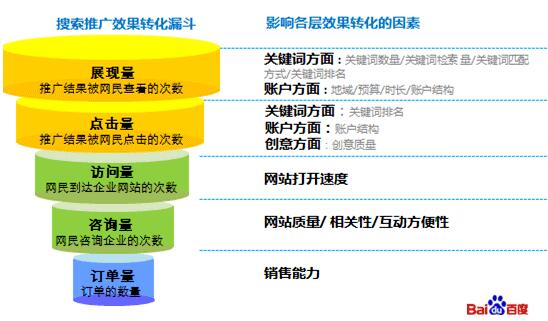
竞价投放除了推广技巧,同样考究对自身产品与竞品的了解,及对目标受众群体心理的把握,从关键词的挖掘,竞价账户的搭建,再到关键词出价策略,地域、时段的投放,创意文案的编写,营销着陆页的设计引导,以及客服/销售的沟通等都会影响最终的结果。整个过程从展现,点击,访问,咨询,订单(有些行业访问后直接就到注册或下单)等各个环节转化呈漏斗形态。

来源:百度
在讲SEO时,我们提到用户会多次搜索不同的关键词来了解我们,这些词的词性不同,也代表着搜索用户的购买意向程度不同。而由于信息的多样性,大部分用户在了解信息时往往会进行多次搜索了解对比后,才会产生购买或进一步行为。
简单来说,用户在搜索阶段的转化行为就是一个需求过度的阶段。
-
第一阶段:有了兴趣,收集信息,了解相关产品介绍 —— 搜索量大,转化低
-
第二阶段:产品对比,集合自己需求对比优势,价格等 —— 搜索量中等,转化中
-
第三阶段:品牌选择,已产生明确意向,有一定信任度 —— 搜索量小,转化高

从知晓-熟悉-考虑-购买的过程
这对于SEM来说,如何把握好用户在每个环节的心态,要更为注重。因为涉及到广告费用的快速消耗,SEM要更加注重最终的转化效果,如何获取更多的精准流量,减少用户在每个环节的流失率,提高每个环节的转化率,最终获得有效用户促成订单,是降低CAC(获客成本),提高ROI(投产比)的重要手段。

推广转化漏斗及各环节影响转化的因素
2、SEM如何用更低的成本,做到最大的转化?
(1)账户优化要开源节流
SEM广告展现的范围和精准程度离不开关键词的选择和出价。从漏斗的思维上看,账户的优化要把握好四个字:开源节流,开源就是打开流量,节流就是阻止无效流量。提高预算,扩宽匹配模式,降低关键词出价等都是开源的办法,而缩窄匹配模式,做好否词等则是节流的办法。
在关键词的选择上,一方面我们要最大化的圈定潜在客户群体,另一方面则要精准锁定目标客户群体。
(2)精细化的账户搭建
我比较推崇对整个账户做精细化管理,在最初搭建账户时,就对账户结构做细致的分类,例如将同一个维度的关键词进行长尾和核心划分,便于高效管理。也可以根据不同的受众心态层次,消费能力等进行关键词的划分,以目标受众群体的特征来参照。

来源:网络
(3)针对不同的关键词编写不同的创意
不同的关键词代表了不同用户的不同需求,针对不同的关键词及受众人群有针对性的编写不同的创意,多采用短句的形式,突出产品特点及目标受众的吸引点,同时注重关键词的飘红。从而获得更多目标用户的兴趣和点击。
例如奶茶加盟,有资本有投资经验的用户更注重的是投资回报率,创意中可以突出“年收入XX万”;而有些资金少,无经验的用户可能更关注的是如何用最少成本开店运营,这时创意里可以突出“0加盟费,0押金,全程培训指导”等。
(4)针对不同的创意设计不同的着陆页
可以把关键词及对应的创意做一个归类,针对不同的人群,及创意内容,来设计不同的着陆页内容。
着陆页是最直接涉及到是否能直接达到销售或转化的目的,所以着陆页的设计是整个推广环节中最为重要的转化环节之一。
做访谈,做调研。制作着陆页之前,一定要真正做到了解行业特点,站在用户的角度上去了解用户需求,挖掘用户真正的痛点,找到用户的不满,为用户消除不满,告诉他怎么解决,这样可以解决。即站在用户的角度上去思考问题,去帮他解决问题,帮他找出说服他自己的理由。(想起曾跟在商超大姐大妈身后学习了近一个月的售货技巧,产品思维和用户思维成交率差别真的很大)
例如:
针对品牌词,我们用的是品牌实力+产品特色+产品价值+用户信任感+咨询优惠的内容来设计着陆页内容;而针对产品词,我们用的是品牌实力+用户痛点+解决方案+产品对比+用户信任感+咨询优惠的内容来设计着陆页内容。
由此来提高页面的咨询(下单/注册)转化效果,也可通过A/B测试进行对比,逐渐调整页面,提高咨询(下单/注册)量。
同时做好账户数据积累,数据对比观察,分析数据之间的差别化,及时发现问题来源,根据数据信息来决定整个账户的优化方向。
运用这些方法调整,我们在预算不变的情况下,咨询量提升了2倍以上。
通过常用的渠道铺设,占据流量入口;而通过品牌传播,占据用户认知。公众号则是我们传播品牌,进行目标用户积累,培养和转化的其中一个重要方式。
三、微信公众号运营,价值决定成败
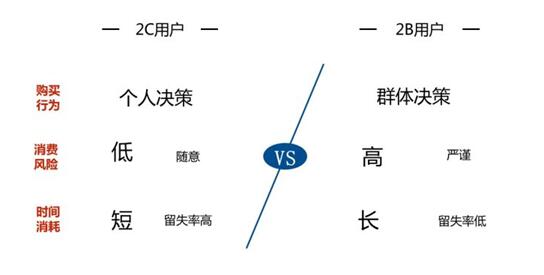
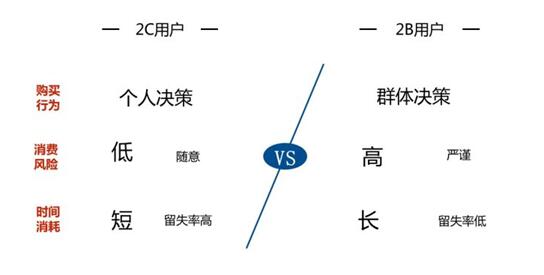
我们所在的是一个非常细分的ToB垂直行业,属于某个行业专用的管理类系统,具体是哪个的不说了。我们在全国的潜在目标用户,即有购买决策权的用户人数在2~3万左右,而属于该同行业的人群大约在7~8万左右。用户年龄在35~55岁之间。而产品具有高价,复购率低,项目实施周期长等特点……

To C和To B 用户的本质区别
2016年初的时候我们公司开始做微信公众号。当时小编负责运营公众号内容,后来我帮忙建立社群,做会议直播,创建微课堂邀请行业的大伽来线上讲课等等。再后来当竞价账户稳定了之后招了新的SEMer来负责,我开始专注研究起公众号的运营策划。通过学习其他行业公众号做粉丝裂变,做用户活动等,3个多月的时间,公众号粉丝人数翻了1倍,头条平均阅读量提高了3倍以上,通过公众号来的月有效咨询数量提高了数十倍。并在8千多粉丝时做出行业内第一篇阅读量10万+的文章。
1、微信的红利真的过去了吗?
从我们公众号上转化成我们的产品咨询用户的很少是靠我们的营销活动,绝大部分都是用户的主动咨询。
目前我们还仅仅是靠粉丝的拉新和促活,在几乎不主动营销的情况下,只是提供一个了解和咨询产品的诱导入口,自然就做到的粉丝转化。(其实我们并不提供软件试用,也没有任何优惠活动)

公众号菜单入口
而这些信息通过我们销售打电话联系后,确认有明确了解意向并进入下一步沟通的占到70%左右。而这些筛选后的信息我们才称为是有效咨询(信息)。
相对于微信刚出现的前几年,现在微信所起到的效果确实并不如从前,一是随着公众号的数量越来越多,内容上人们的可选择性太多了;二是各种平台,例如直播,头条等的出现,也在不断瓜分着人们的碎片化时间。但不管变的是新的内容承载形式,还是新的内容展现形式,内容价值本身的重要性却是一直是不变的。
如何利用公众号提供与众不同的内容,对用户真正有价值和被认可的东西,未来将会变得越来重要。相对于在内容越来越多和竞争越来越大的大众领域,垂直细分行业内容的稀缺性和专业性,则要更具有优势。
2、企业公众号除了写产品还能干什么?
从一开始我们所有的工作都坚持围绕精准粉丝来做,为了扩大品牌影响力,我们也仅是把目标放大到该行业里的人群里。因为行业特性的关系,我们很清楚非精准粉丝对我们的实际工作并不会有任何的帮助,而精准粉丝才是我们最终能够转化并获得收入的真正用户。
(1)以用户为中心,为用户提供有价值的东西
如何为用户提供有价值的东西?用户需要什么?所有的推广运营工作之前都需要先对你的用户做一个清晰的画像,从职业,年龄,城市,家庭,收入,兴趣,标签等等维度去分析用户的特征,真正去了解你的用户,知道他们想要什么,对什么感兴趣。
最开始时,我们自己准备了一张清单,列举了一些用户可能会关注的内容,以及微信的使用行为习惯等,并让市场部提供给我们一张已经购买过我们产品的用户名单,然后一个个打电话过去询问。通过这种方式来决定每天公众号要提供的内容类型,以及推送频率和时间。当时最尴尬的是遇到不少上了年纪的用户微信使用频率低,甚至不会基础的微信操作,也是靠很长的时间才把一部分用户习惯培养起来,这也是我们文章阅读率偏低于其他行业的原因。后面则通过社群及公众号后台的数据来判断用户的喜好,由此来测试和调整内容。
通过为粉丝用户提供行业内的政策资讯,知识干货,微课堂,学术会议直播,社群运营等不同形式的内容来留住用户和促活;通过后台文章的阅读量、转发分享量、点赞数等数据分析,判断文章价值和用户喜好,来筛选调整内容类型,通过提高内容转发分享来拉新。
另一方面,经过几种不同方式的测试,目前对于我们用户群体来说拉新最好的效果还是资料干货分享裂变。微课堂最近也开始尝试做裂变的分享,以前用的是填报名表收集用户信息。
也尝试过收费,但效果一般,我们一般都是以免费为主,因为我们也并不靠这个牟利,目的还是在于品牌的传播。但从最近一次课程裂变的效果来看同样并不如意,一方面是新增用户的抵触心理,也可能和用户特性(身份地位,岗位竞争压力低,学习动力不足)以及课程内容(只作为增长管理知识补充了解,而不是专业技能培训)有关系,导致裂变比率偏低。
所以我们也打算尝试改变方式,一方面可以让新增用户先听课,取得他们的信任感和对课程的认可,后面再采取裂变的方式;另一方面可以采用先关注公众号后进群,转发分享的人可以参与抽奖,通过这种方式来的吸引更多的人主动来转发裂变。在促活的前提下再考虑拉新和转化问题。
接下来也打算把一部分目标放在行业内即将及刚晋升管理层的用户身上,他们相对于老一任更为年轻,对新鲜事物的熟悉和接受程度更高,也对学习有较高的兴趣。
(2)帮助用户,你得到的会是用户的友谊和信任
-
有用户打电话过来问我们出不出书,说一直看我们的公众号内容,对他的帮助很大。其实我们的内容大部分也都是从网上收集整理来的,有时会进行二次编辑,原创很少。
-
有咨询我们产品的用户自己会这样说,觉得我们的每天发的内容写得好,微课堂的老师也讲得不错,我们的产品肯定也不差。
-
还有在某个行业群上看到有人提及到我们的产品时说,产品不知道好不好用,但经常能看到他们的信息,说的还是挺好的。
-
也有遇到过当别人有需求找熟人询问时,对方说自己用的其他家的产品不满意,觉得我们的应该不错,推荐他用我们的。
……
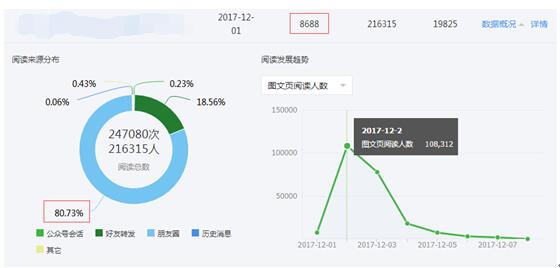
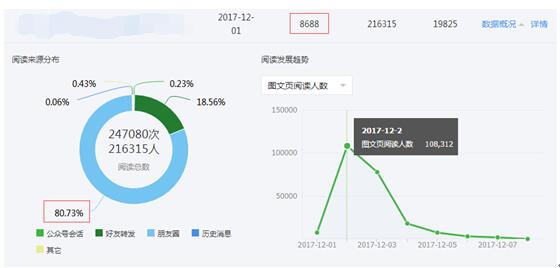
3、全国目标用户群体不到10万,粉丝只有8千多,如何能做到10万+文章?

后台文章数据
最初是受了某些垂直类公众号的启发,做的一次尝试,利用粉丝群体的特性,找到粉丝与群体大众的一个连接点,一开始也没想到真的就10万+了,确实也有些运气的存在。
我们当时利用的是行业的一个政策热点,其实我们在这之前的上一周也发布过一篇同样的政策资讯,但当时阅读量只有1千左右,而两篇文章的不同在于,第一篇完全是针对业内的政策资讯,而第二篇我们则把这个政策对民生的影响,以及网上对这一政策的反应被赞同较多的且有争议性的观点整理了出来,而通过我们的粉丝群体,无疑是在该领域比较有权威,以及比较接近事实真相的人转发扩散出去,就这样火来起来。
之所以能够突破目标群体总数的限制,除了内容本身具有传播性(价值或情感驱动),最主要还是粉丝群体里kol属性的发挥了作用。
例如某个针对医生的平台发布了一条疾病预防或健康保养信息,一开始可能只是会在医生的小圈子里扩散而已,而你发的信息首先引起医生们的赞同和重视,具有他们愿意去主动传播的价值或动力。医生在各自的圈子里的健康领域都有一定的影响力,通过一个医生的转发出去效果是有限的,但如果你平台的粉丝都是医生,当有100个,1000甚至更多的医生都在对外转发时,普通群众无疑会更相信由医生发出来的信息,再次转发相互告知,这样造成传播的量级就更加庞大了。
就像现在很多品牌做活动时都会去找符合自己目标群体的KOL合作一样,想想如果你的公众号粉丝其实天生就具备某些KOL属性呢?
这样会不会带来粉丝不精准?
总阅读量20万+的文章给我们带来了近2000的粉丝增长,从我们公众号后台的前后半个月数据来看,20万+前后几天取关人数只在100人左右,一个月内取关的人数和以前基本持平,并没有异常波动,而粉丝增长之后的文章阅读量都在明显增长。这可能也与我们文章头部和底部引导关注公众号时对自己有清晰的定位有关。

10w+前后取关数据
四、找准适合自己的渠道才重要
比较可惜的是,因为行业和产品,以及目标群体特性的原因,很多新的媒体平台的玩法都不适合我们,例如我们的用户很少有上微博的;投放神马几乎没有流量;通过今日头条投放得到的用户信息相比其他渠道信息质量太差,CAC太高等等。
不过,接下来还会继续研究尝试其他的渠道以及不同的运营方法。一方面是为了开拓渠道寻找业绩突破点,另一方面任何一个特定的方法和特定的渠道内能获取的总流量是有限的,随着时间的增长效果也会越来越差,成本越来越高。
好了,这次的分享就到这里了,希望以后有更多机会能够再次和大家一起学习交流。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:彦心
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

















































































































































































































![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/06/ezgif-1-936ce5947d.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/06/ezgif-1-2720d4cd93.gif)


![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/06/ezgif-1-724cec54ba.gif)









