用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

Illustration: Outcrowd
平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。
 Illustration: Outcrowd
Illustration: Outcrowd
在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。

Illustration: Outcrowd
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

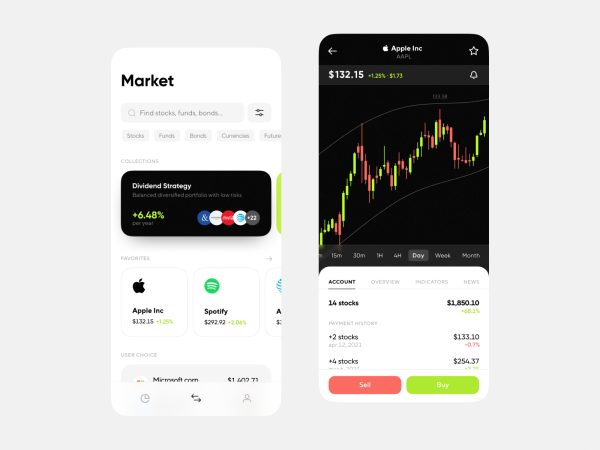
Landing page — Asian Cuisine
比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。

Illustration: Outcrowd
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

Illustration: Outcrowd
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
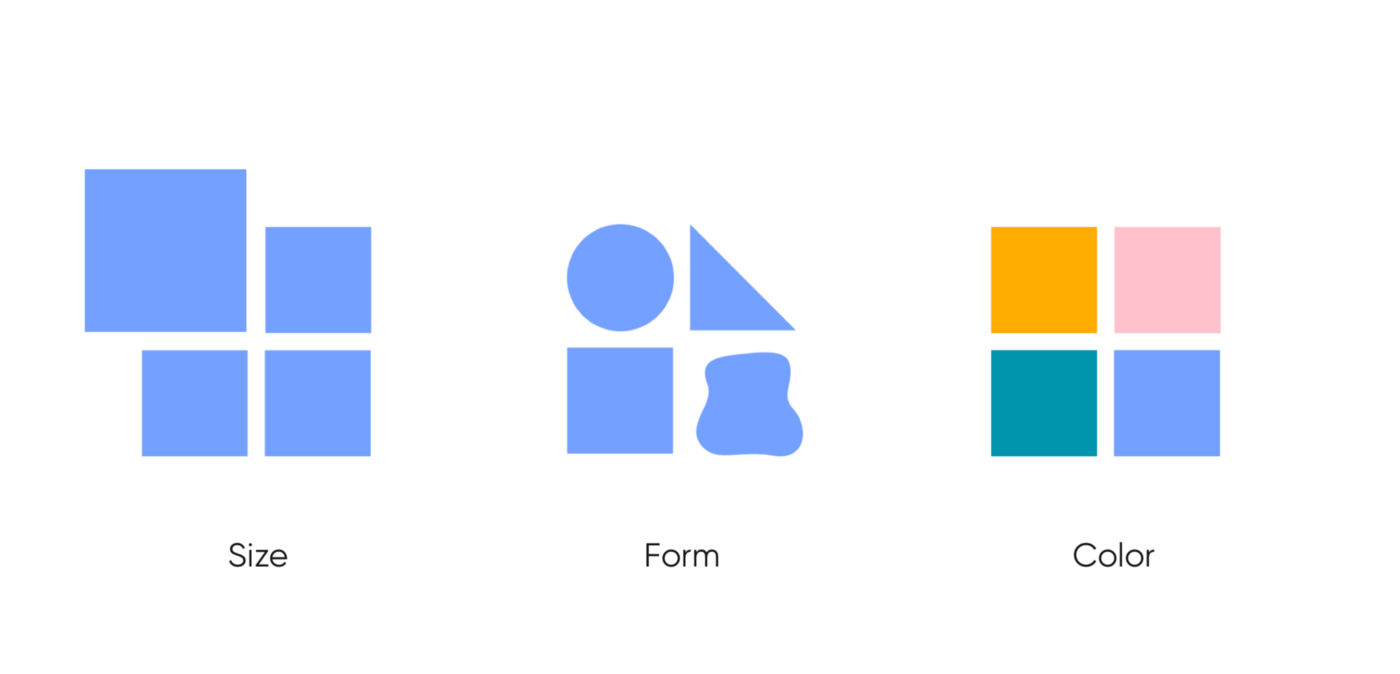
大小
大的物体总是更重
形状
不规则形状比规则形状的元素轻
颜色
暖色比冷色重

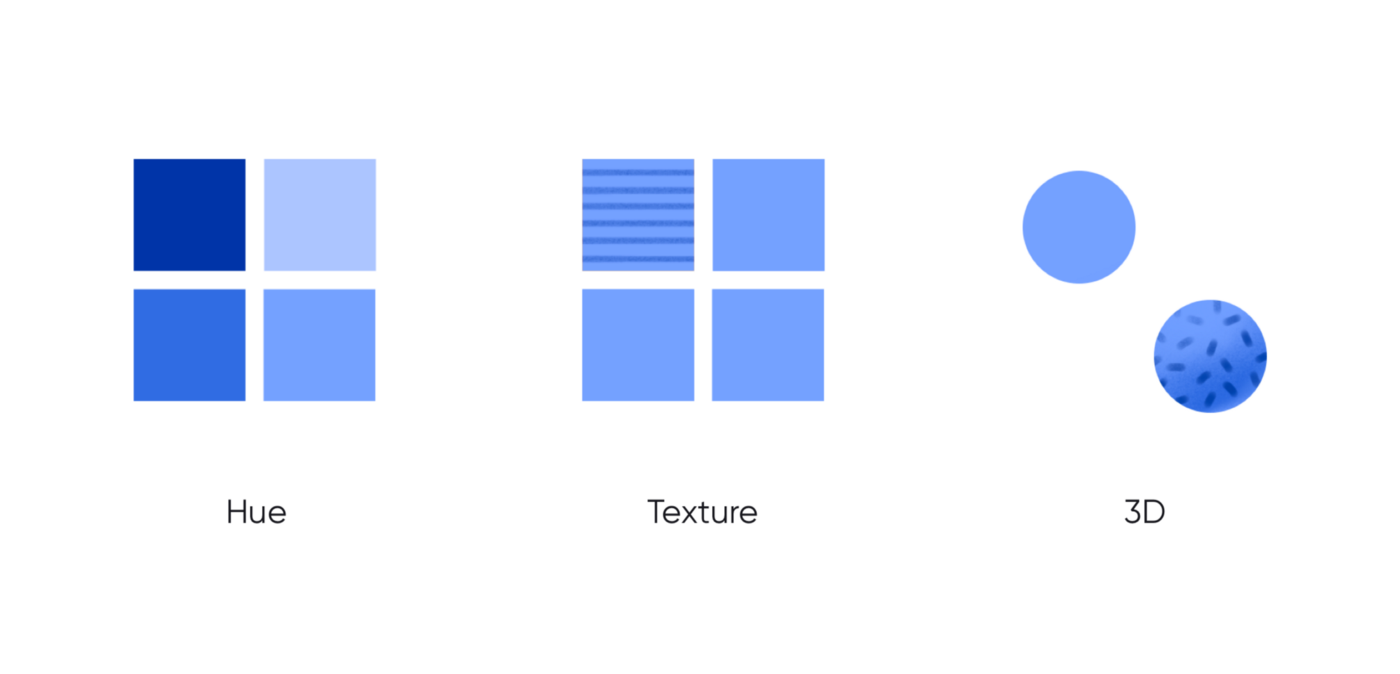
色调
深色物体比浅色物体重
图案
带有图案的元素显得更重
3D
带有纹理贴图的元素显得更重


内部复杂性
物体内部越复杂,视觉重量更大
填充空间关系
正形空间比负形空间更重
对重量的感知
照片中的哑铃看起来会比一只钢笔更重
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。
图标作为一种设计工具,在UI/UX和平面设计师中最受欢迎。这些微小的设计元素对每个人来说都是简单易懂的,这些特征赋予了它们通用数字语言的地位。
在这篇文章中,我整理了10个简单又重要的技巧帮你设计出更专业的图标。
最小的图标大小通常是12 x 12px。以这个尺寸为基础,行业标准中大多数其他尺寸只是通过将之前的尺寸翻倍而产生的。
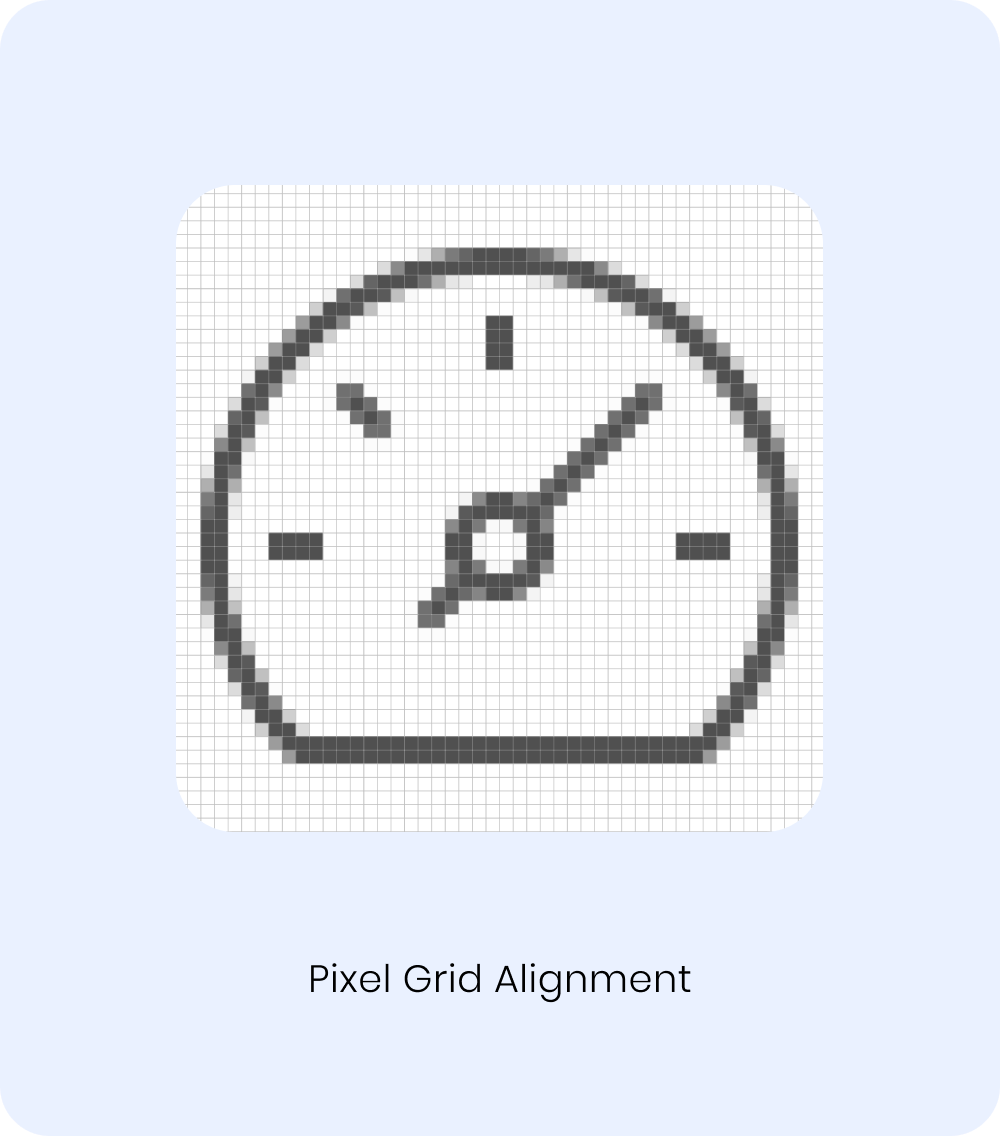
重要提示:当你设计图标时,重要的是要按100%显示的比例去设计,使图标完美像素并放大像素块查看准确性。
完美像素图标在屏幕上能呈现尖锐和清晰的线条和形状。如今,高分辨率显示器和视网膜显示器正变得越来越好,所以在不久的将来,对像素完美图标的需求可能会减少。但就目前而言,让你的图标具有可伸缩性、响应性和适配更多设备是非常重要的。
1) 像素网格对齐.
使直线部分完全清晰,并增加曲线和边角的清晰度。

2)完美角度
有角度的线更模糊。创建图标的最佳角度是45°,因为形成一个角的像素彼此对称。

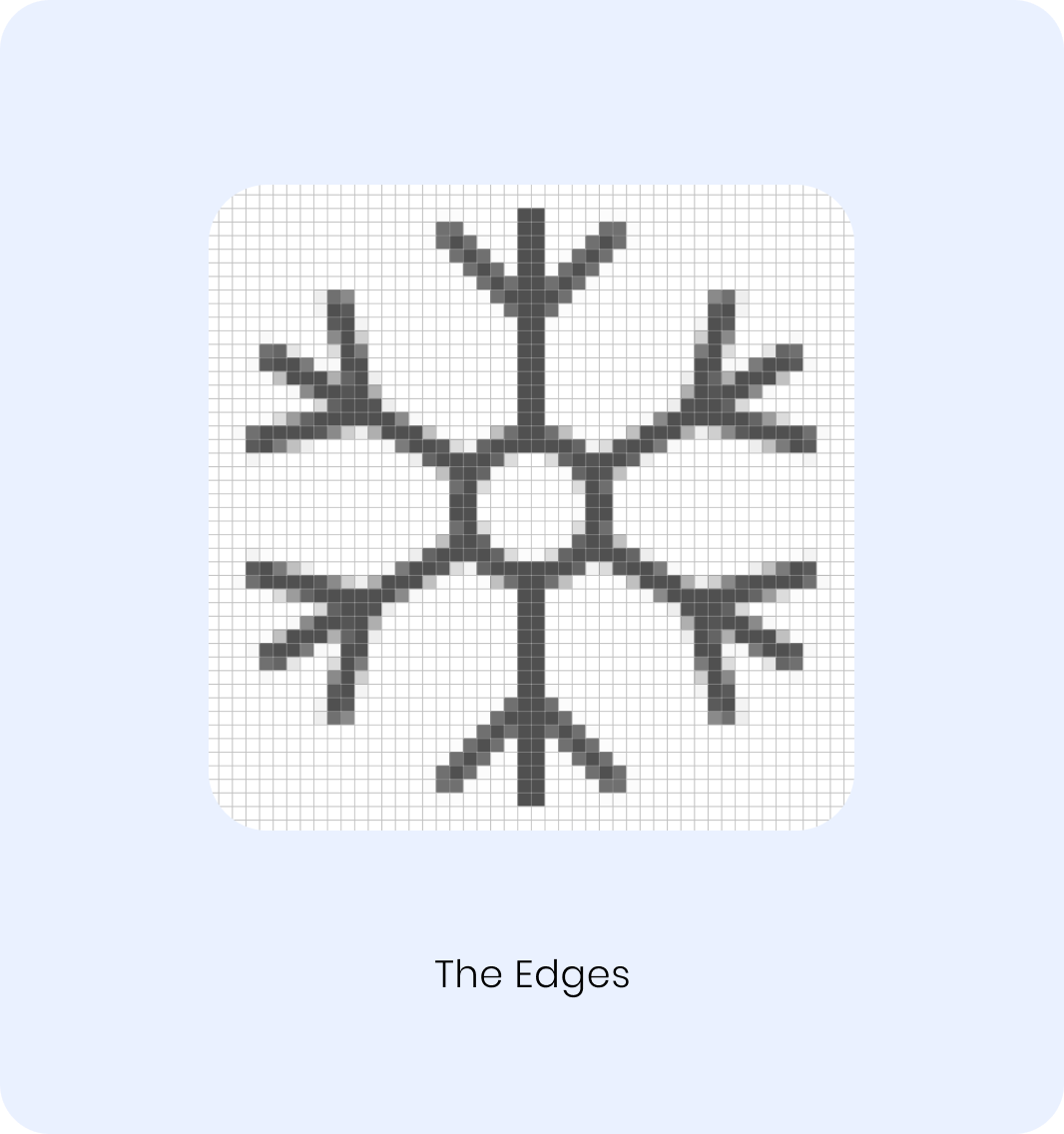
3)边缘清晰
直线必须占据其边缘上最暗的4个像素。这样线的边缘看起来更清晰。

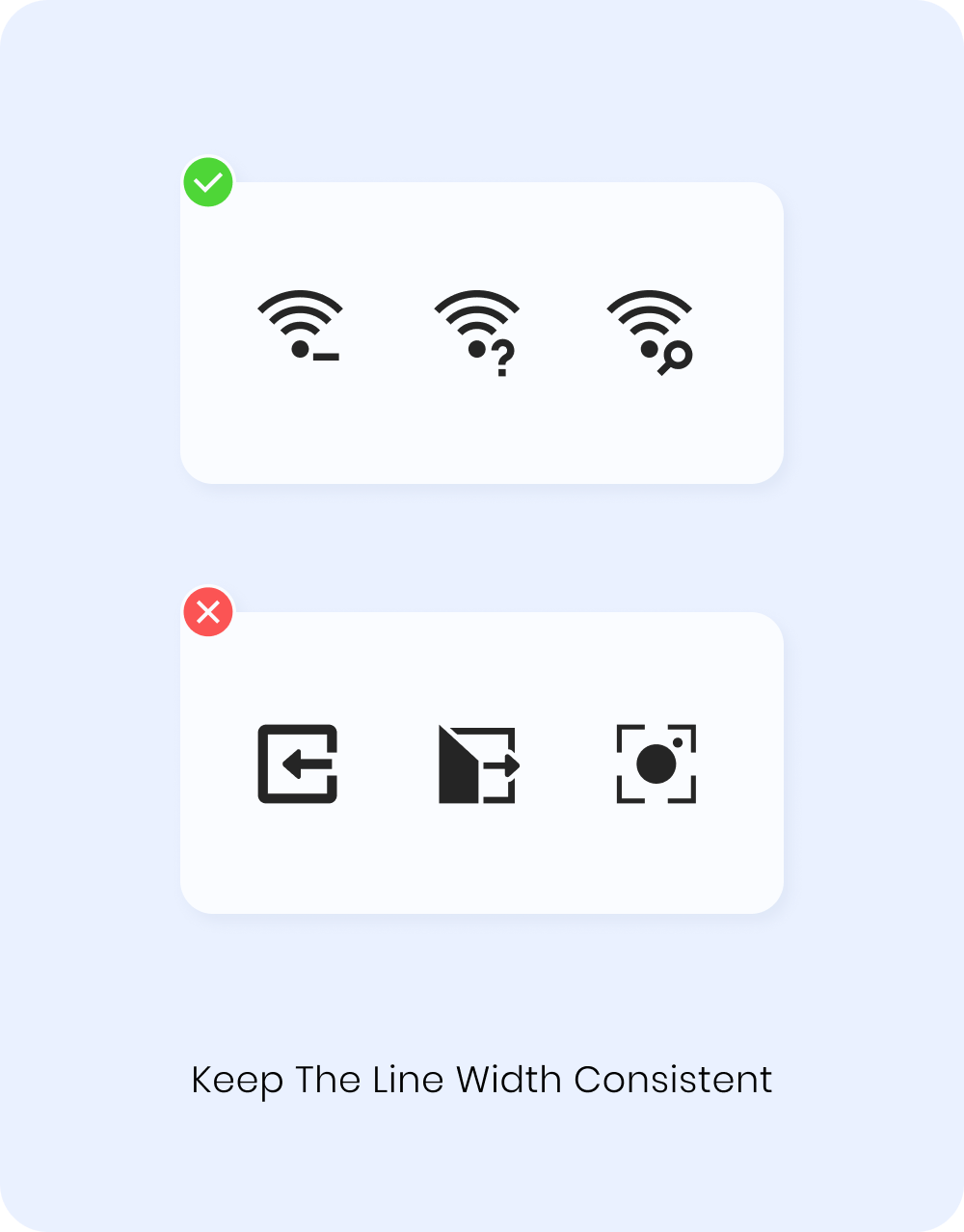
为了让图标看起来整洁一致,重要的是要记住线条宽度和间隙大小。这条规则我认为是必须遵循的:所有线条的宽度都是相同的。
理想情况下,线宽和间隙大小也应该相等。


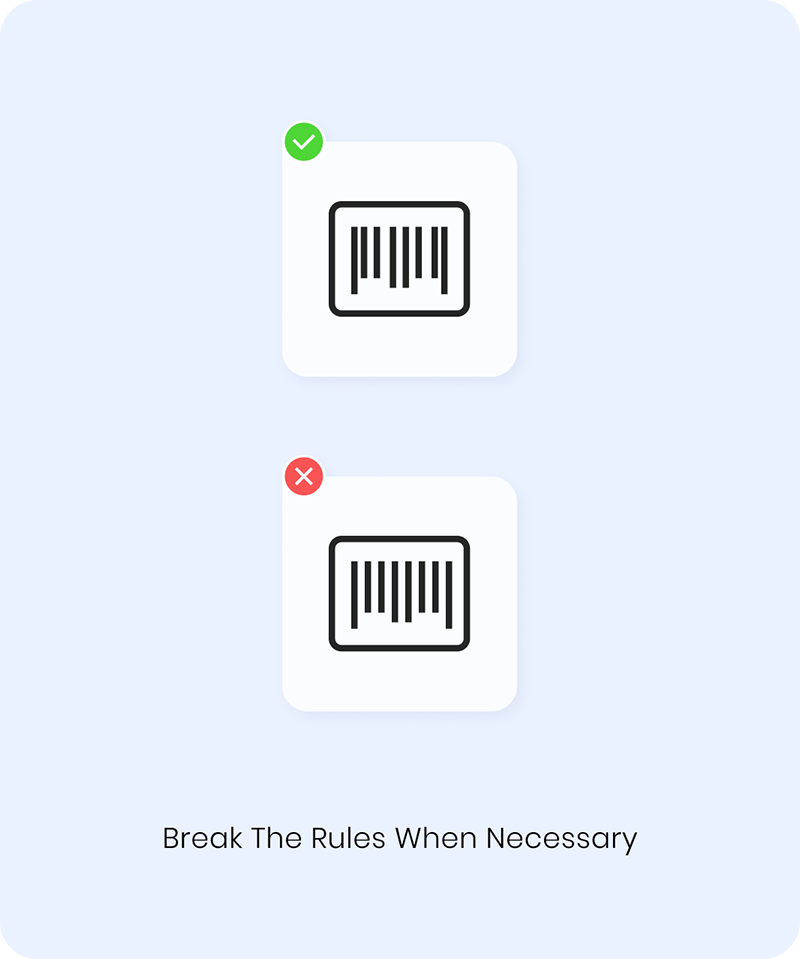
然而,有时候你必须打破这个规则。当你需要解释我们在日常生活中面对的一个具有非对称模式的物体时,它就会发生。比如条形码这个例子来说,我故意使图标内的线宽和间隙大小不均匀,以表示条码的特征。

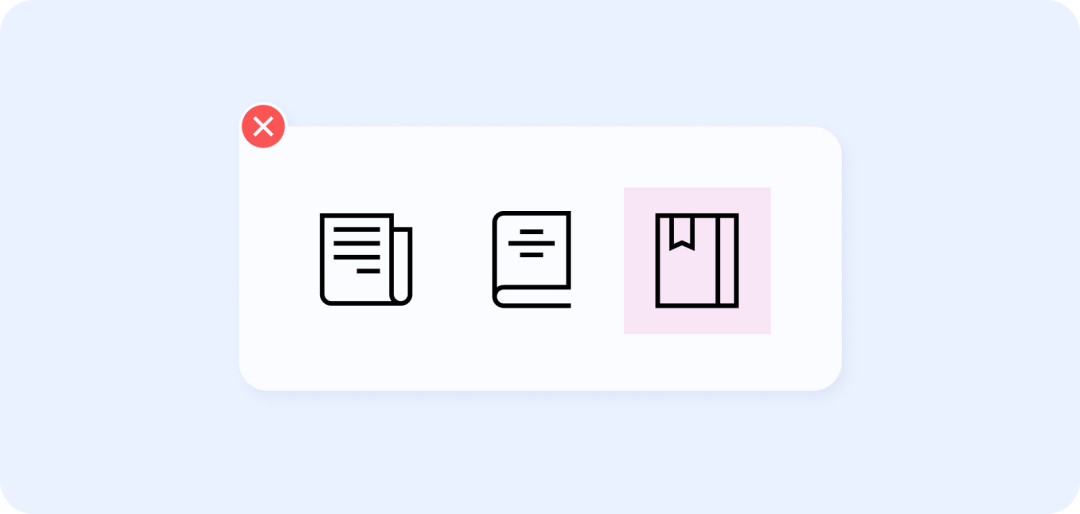
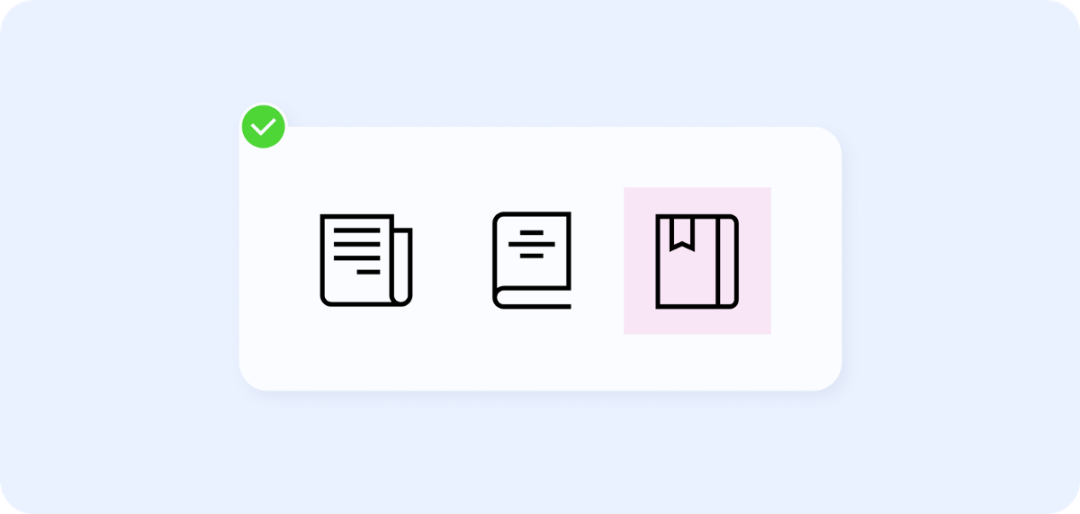
在UI设计中,对象(包括图标)的角半径定义了项目的外观和感觉。当我们说到一个集合中的多个对象时,规则很简单:在正方形和圆角之间进行选择,并对所有的图标应用相同的属性。
为什么它如此重要?一致性是UI/UX设计的关键原则。一个可用和用户友好的设计总是提供一致的体验。在下面的例子中,你可以看到打破这个原则是如何影响视觉感知的。


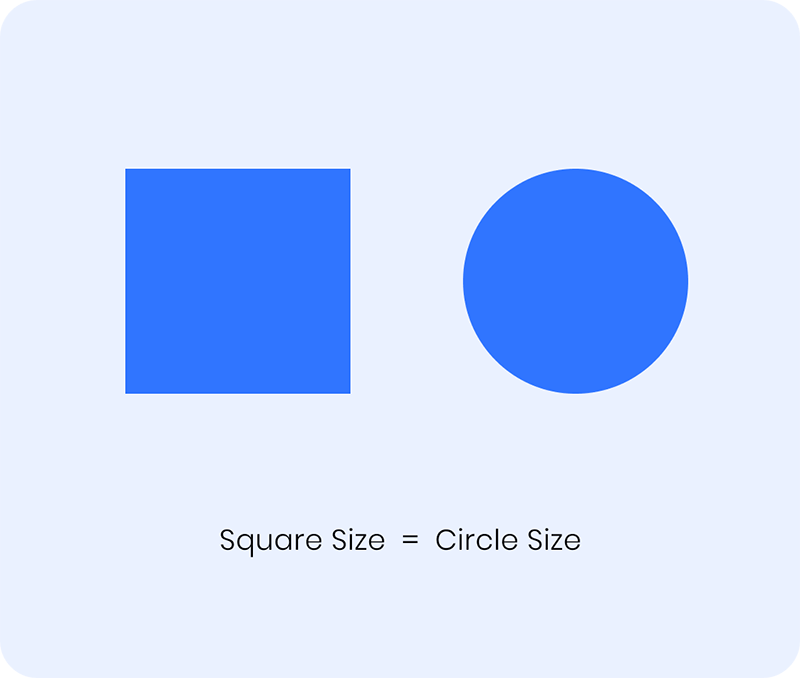
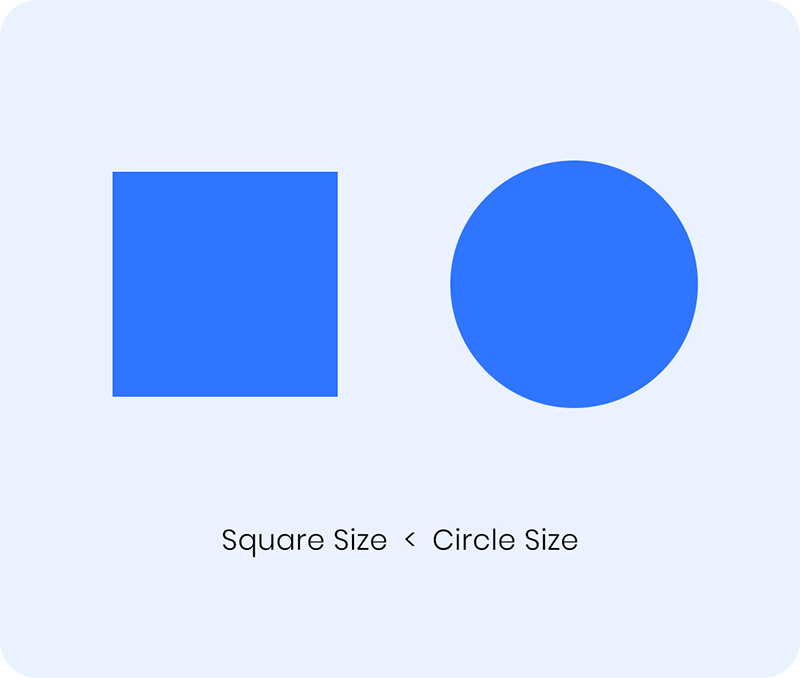
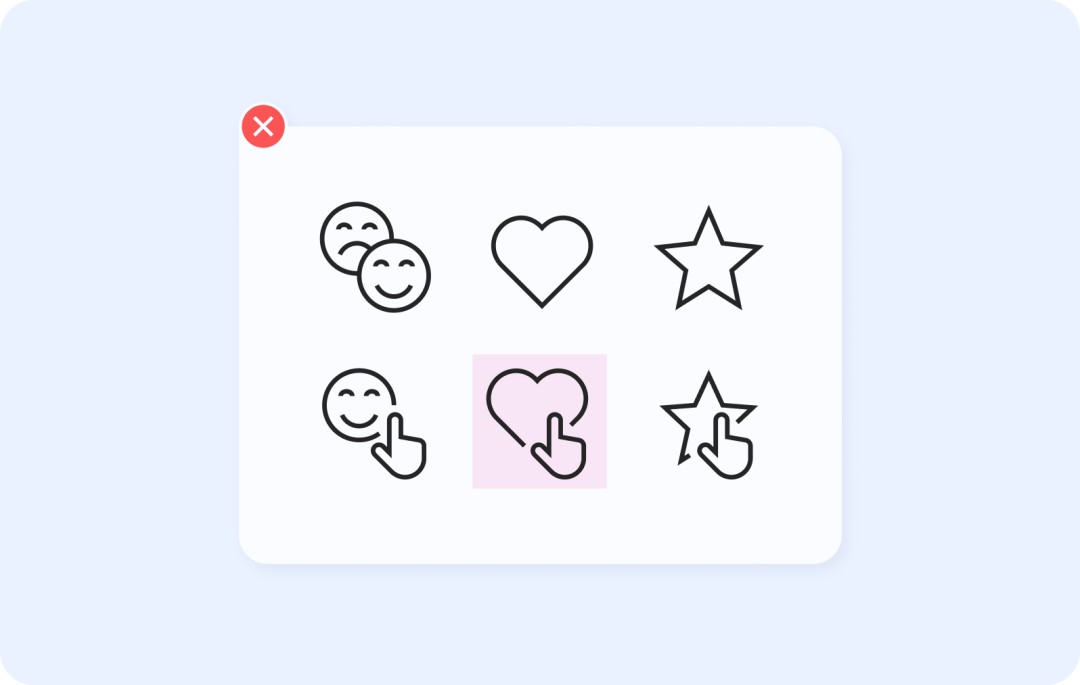
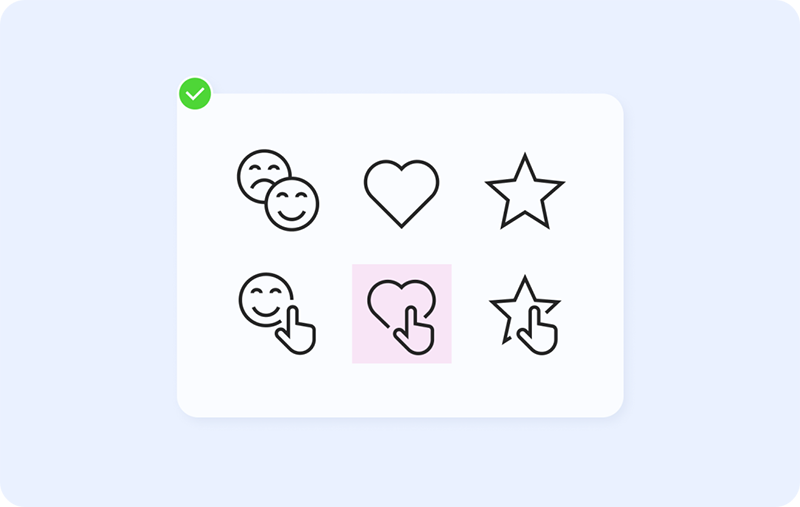
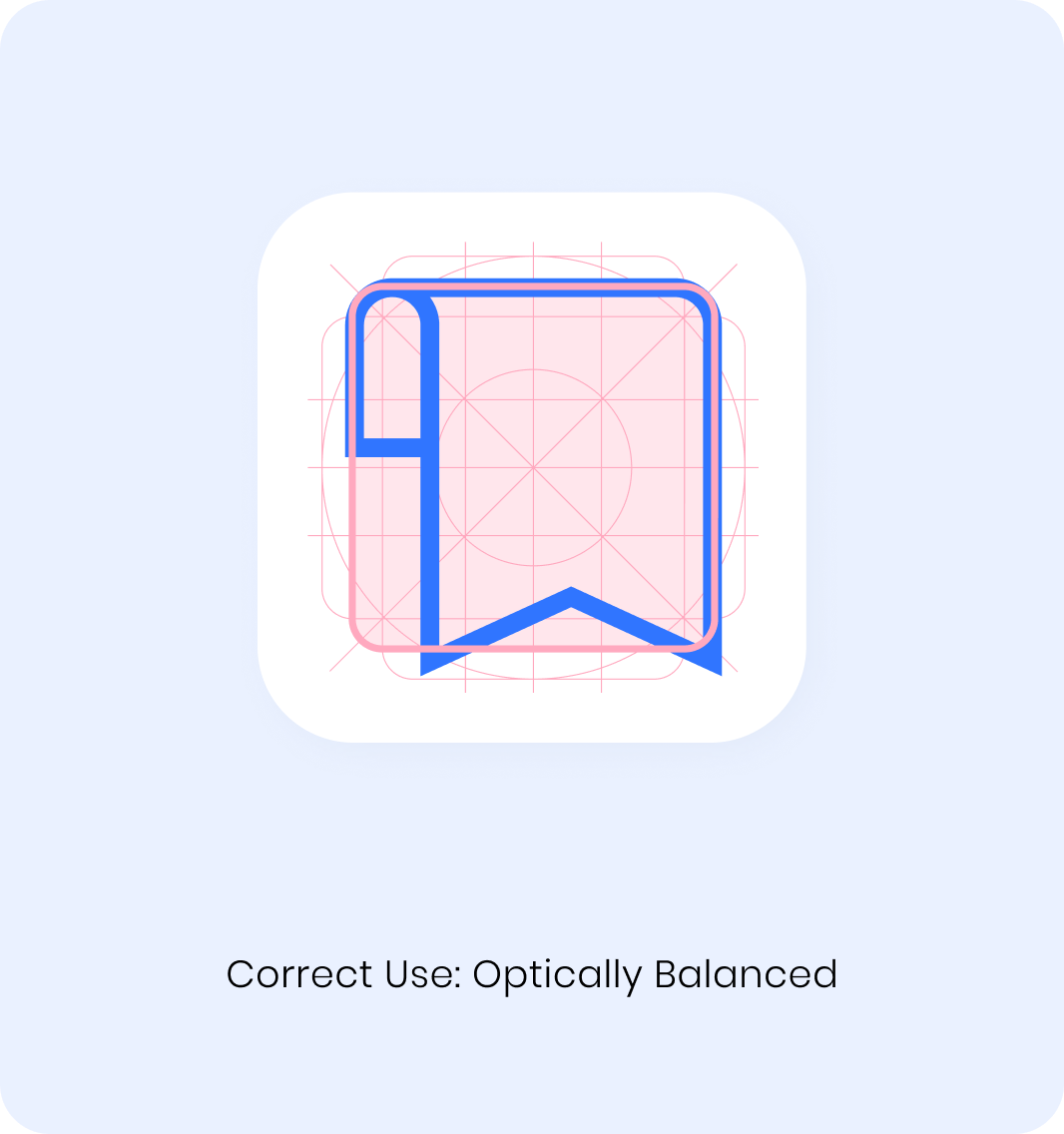
在电脑上看起来完美对齐和平衡的东西,在你的眼睛看来可能并不一样。
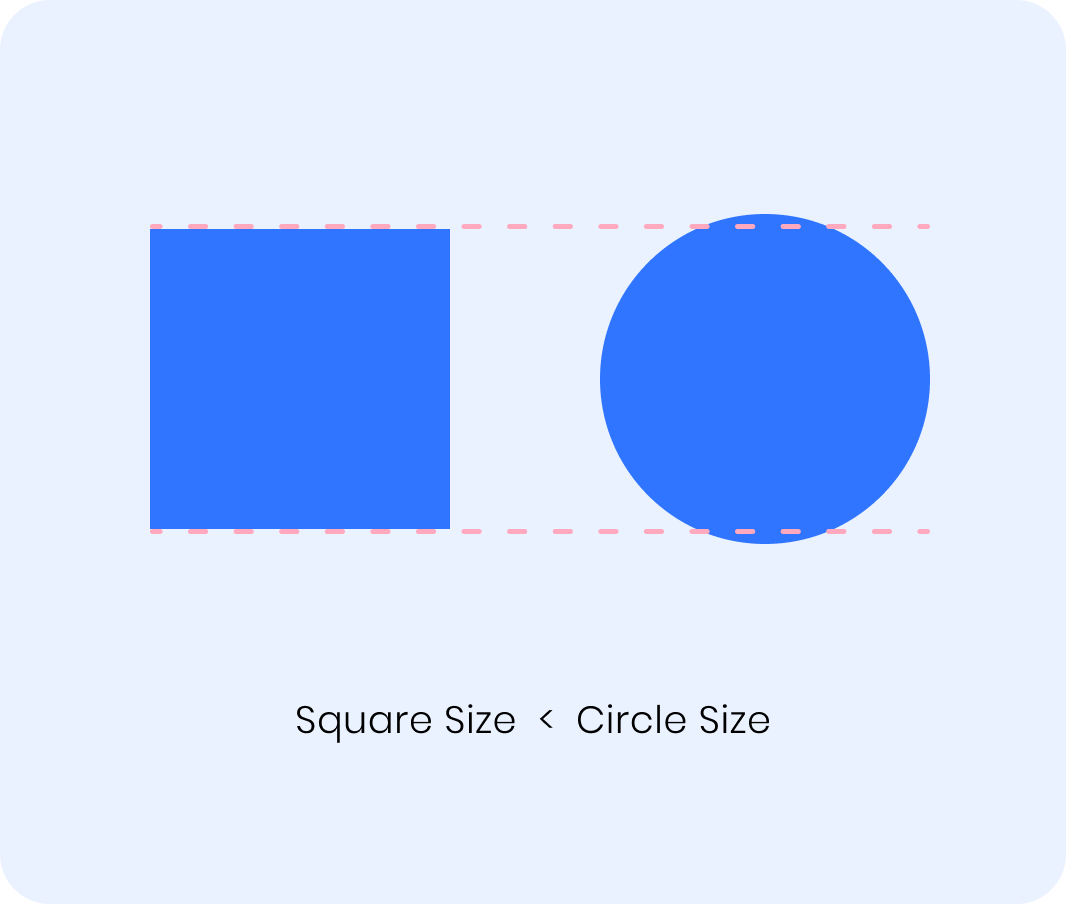
当我们把大小相等的正方形和圆放在一起时,我们会有一种不对劲的感觉,圆似乎比正方形小。为了使我们的形状在尺寸上看起来相同,我们应该使圆更大(或减少正方形的尺寸)。



这个原则也适用于图标的设计和使用。有些图标的一侧可能较重。试着调整它们一两个点,直到整体对齐看起来正确。在下面的例子中,你可以看到突出显示的图标看起来很大,尽管它与其他部分的大小相同。为了平衡这个集合,我们需要通过缩小图标的大小来调整突出显示的图标。
(彩云注:这个原则很多人应该都知道,但我发现也是在整套图标的设计中最容易出现的问题,当把图标汇总在一起的时候,这个问题尤其需要重视。)


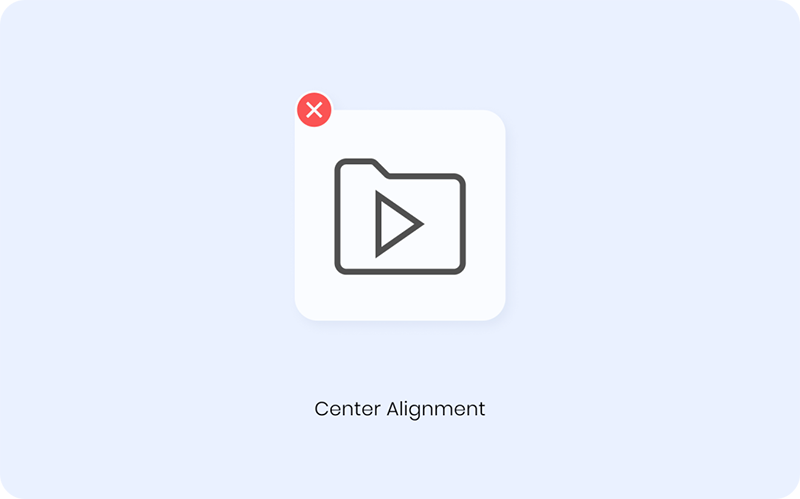
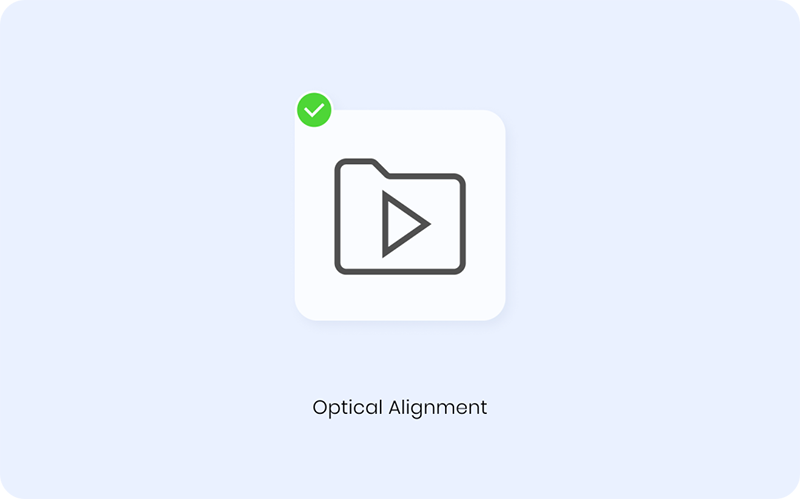
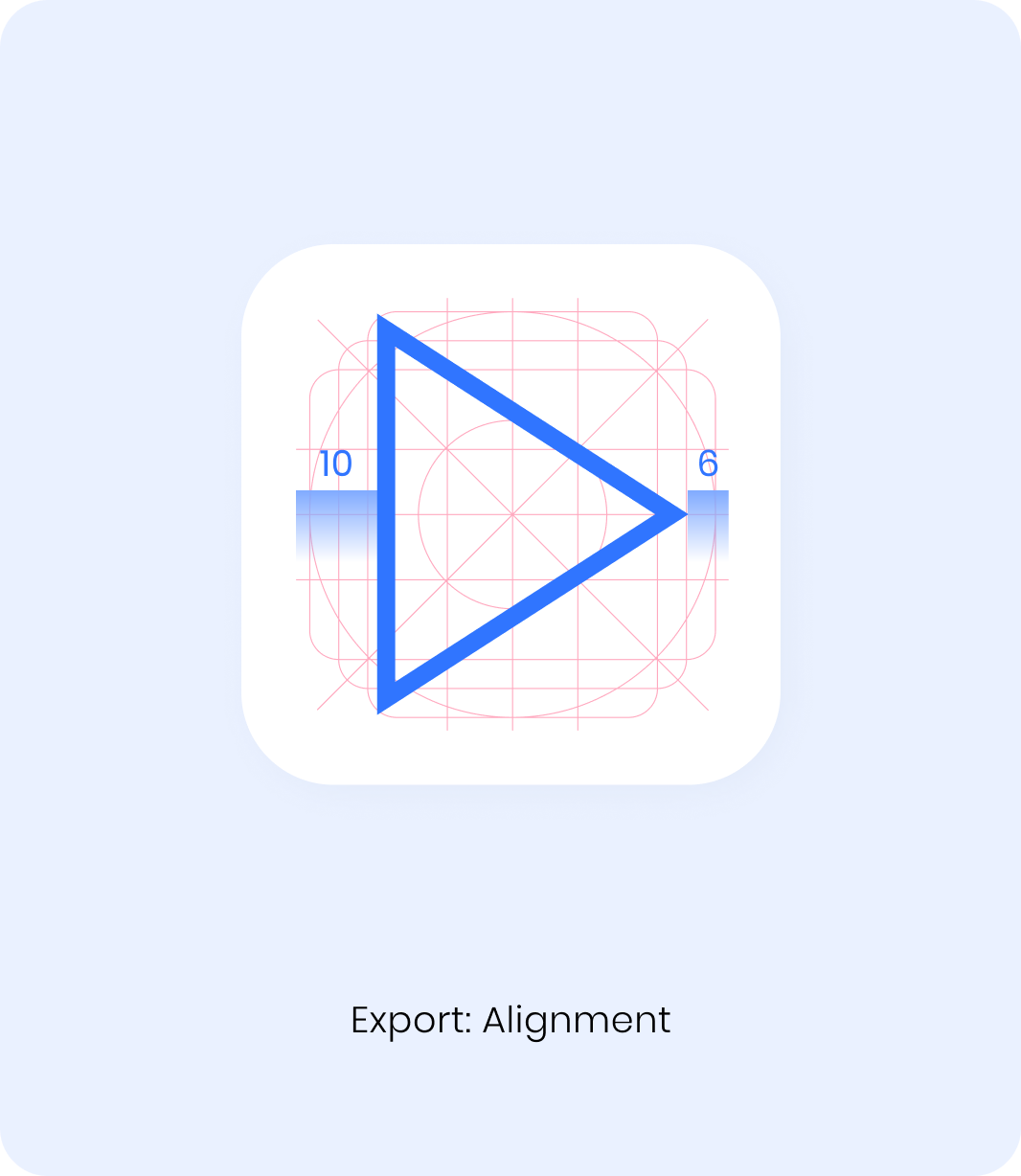
我们经常在设计软件中使用中心对齐,这种方法没有错。但当涉及到细节时,比如图标设计,我们需要相信自己的眼睛,打破数学法则,以增强元素的平衡。
让我们以播放按钮作为展示。这个例子很简单,但非常能说明问题,因为形状越不对称,需要改进的缺陷就越明显。


我打赌你已经猜到我们指的是KISS原则。这一原则背后的思想是,大多数系统在保持简单的情况下工作得最好。用户越容易理解某样东西并与之互动,它就越具有通用性。
(彩云注:KISS原则是“Keep It Stupid Simple”或者“Keep It Simple, Stupid”的缩写。篇幅有限,彩云帮大家找了一篇参考文献https://www.jianshu.com/p/7d58b96d0185#comments ,感兴趣的可以去学习下。)
它如何适用于图标设计?
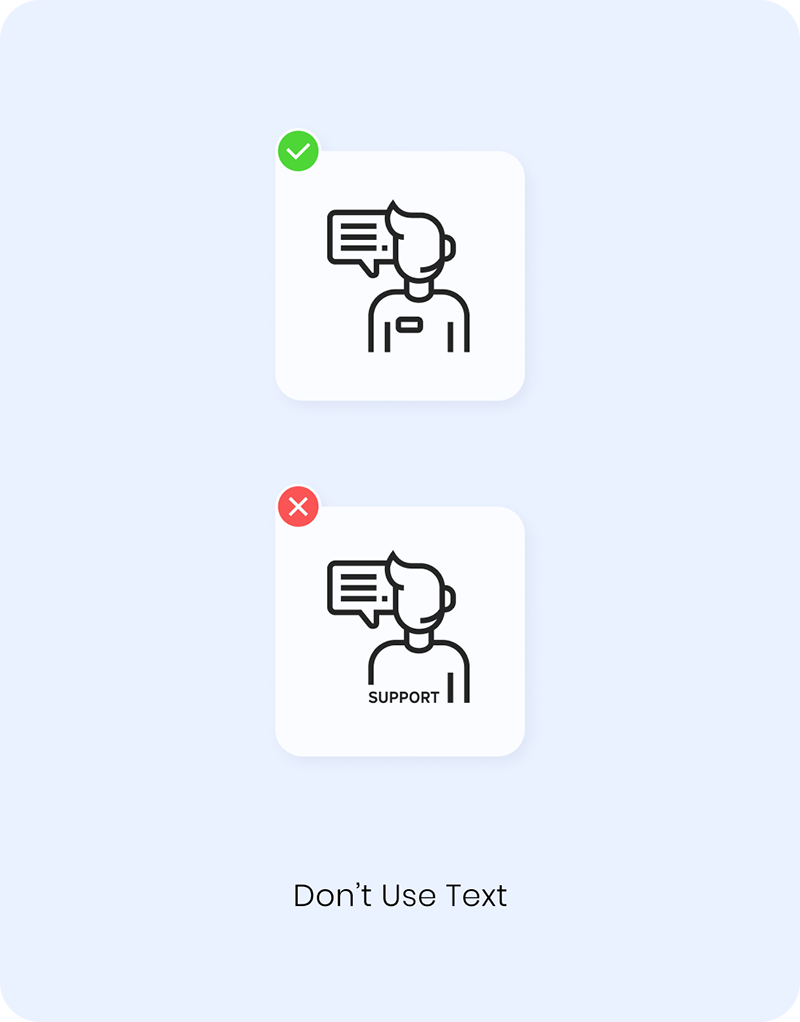
1)别使用文字
文本和图标的绑定减少了图标的通用性。此外,小尺寸的文本是可读性很差。如果一定要文本作为支持元素,使用工具提示和图标旁边的标签。

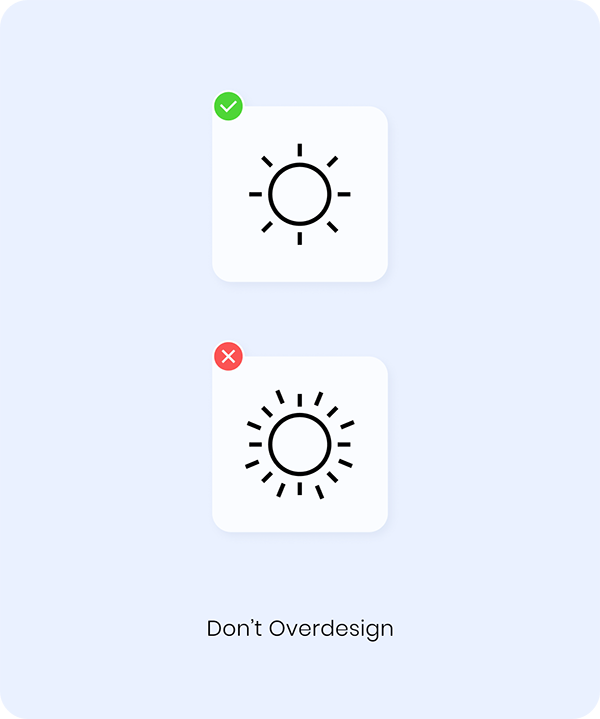
2)不要过度设计
不必要的复杂性阻碍了合理的表达,应该避免。过载的设计会将用户体验变成一场噩梦。

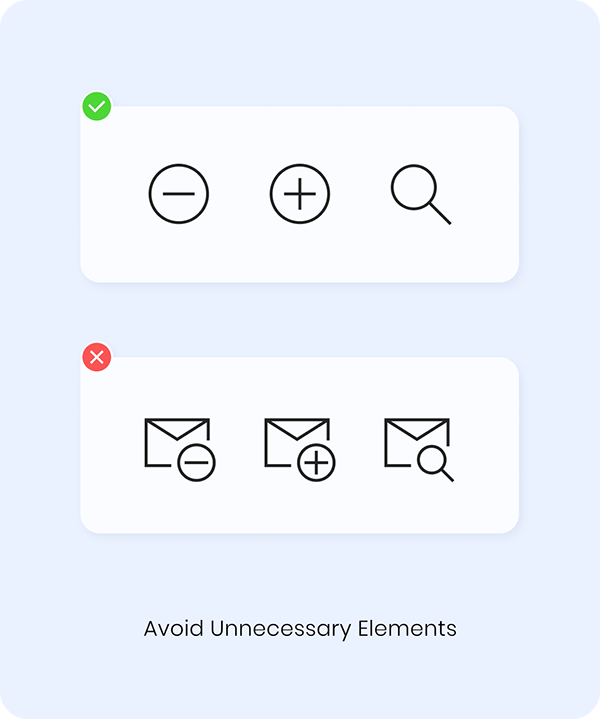
3)避免不必要的元素
只要确保每个图标在整体环境中是可理解和清晰的就行。(彩云注:比如已经是在邮件客户端中,就不需要再额外增加表示邮件的图标部分)

重要提示:在图标设计中合理地使用KISS原则,也不要把事情做得太简单,否则会影响功能。一个优秀的图标应清晰易懂。
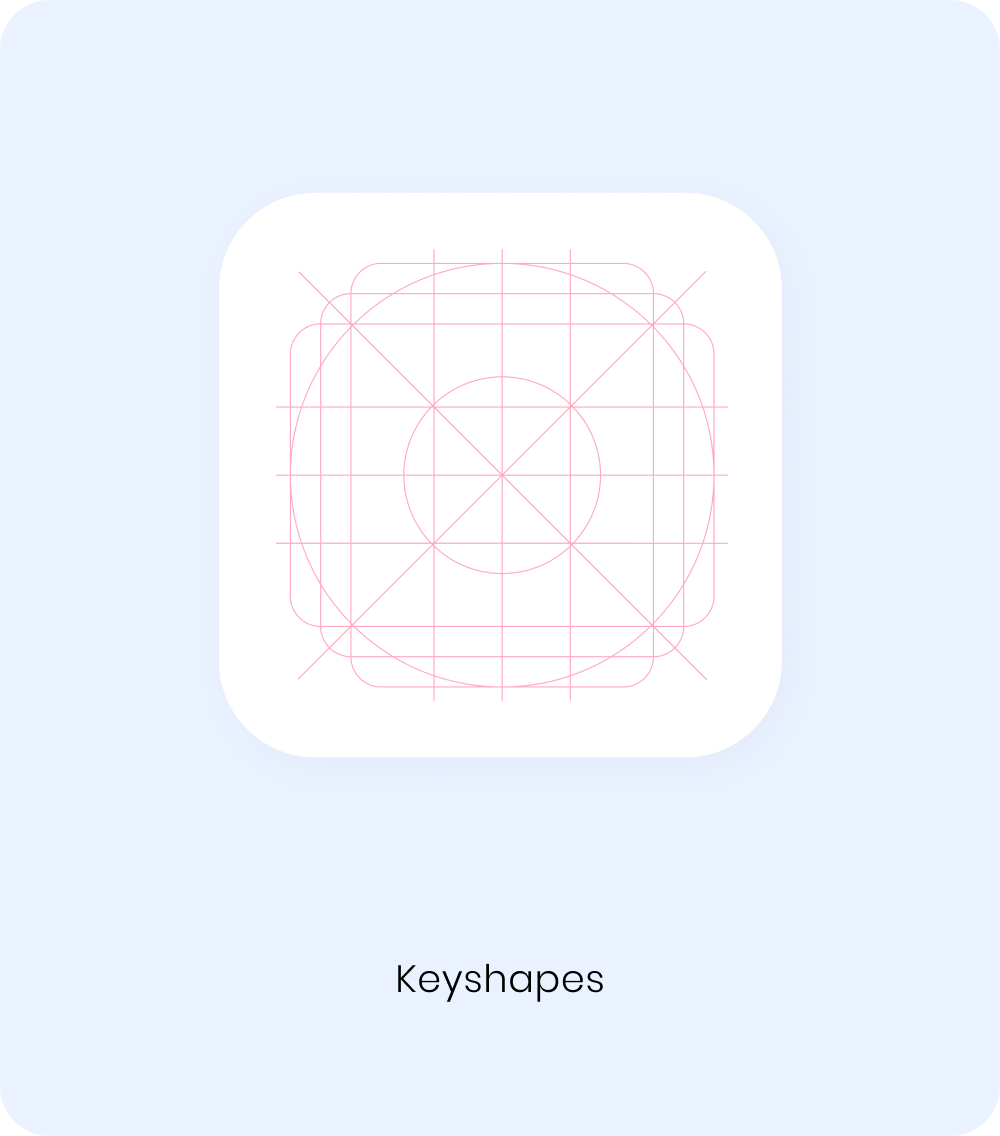
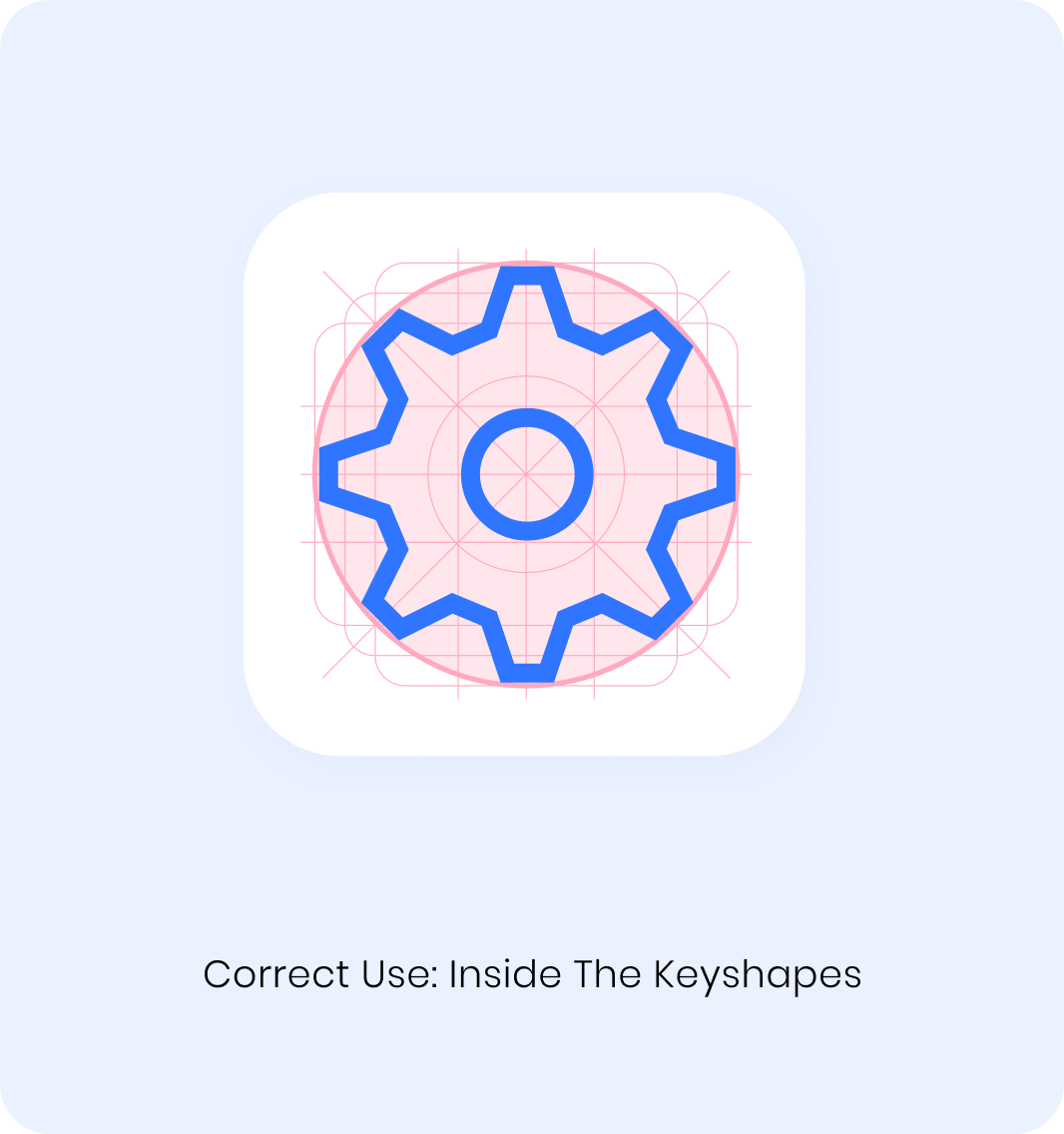
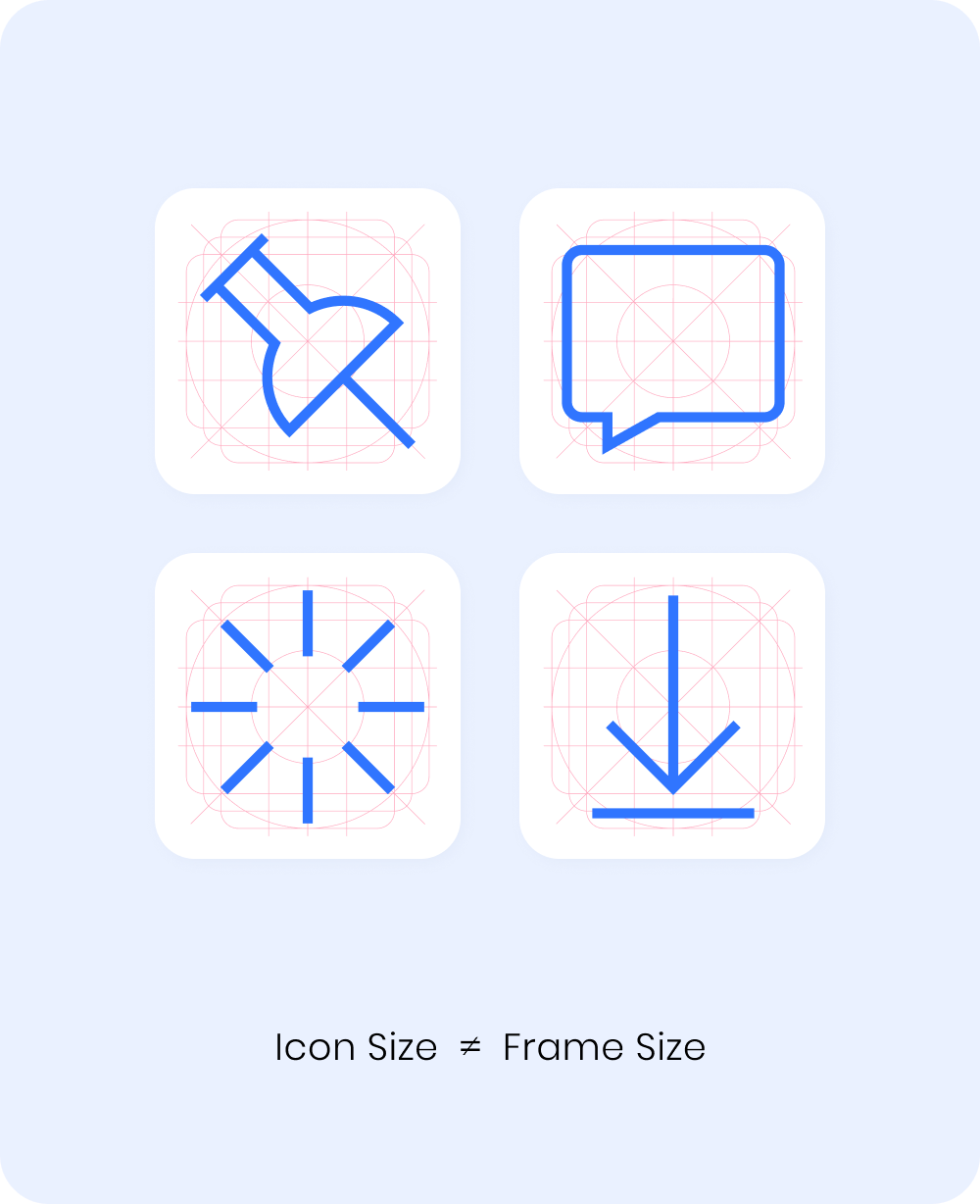
图标规范框架通常是指组合在一起的圆形、正方形、纵向和横向矩形。它们创建了一个框架来设计图标。但是,这个规则非常灵活,只是作为参考,方便图标的设计在视觉上平衡。所以,如果你觉得你的图标不完全匹配这个框框,但看起来完全正确——相信你的眼睛!



框架是设计的“容器”。框架规范了一个统一的范围来设计图标,这背后有一些原因:
1) 大小
由于其几何形状,所有图标都具有不同的高度和宽度。为了在我们的设计中统一图标尺寸,我们应该将它们放置在大小始终相同的框架中。

2)输出
框架内的图标与视觉中心对齐,这经常被开发人员忽略,因为他们经常根据实际的中心来调整图标,而没有注意到差异。这就是为什么用框架输出图标是至关重要的,当你按这个框架输出图标时,能保证视觉设计时想要的视觉中心。

3)效率
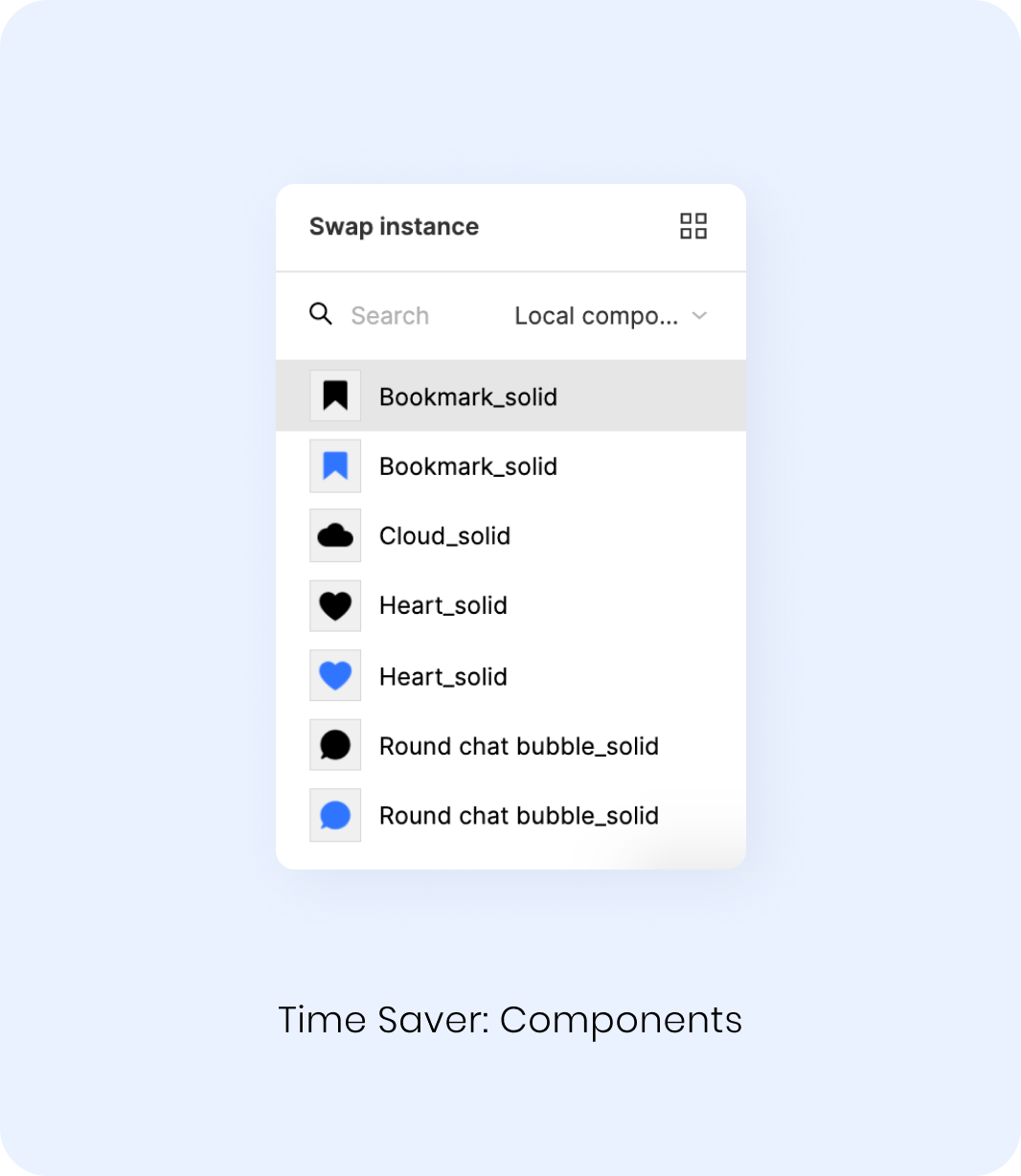
如果使用Figma,可以通过创建组件来节省时间。可以使用实例快速地将一个图标替换为另一个图标。

如果你要打算做图标资源库的话。要想到当设计师在库中搜索图标时,会遇到哪些挑战?他们的痛点是什么?他们的需求是什么?要回答这些问题,请设身处地为用户着想。
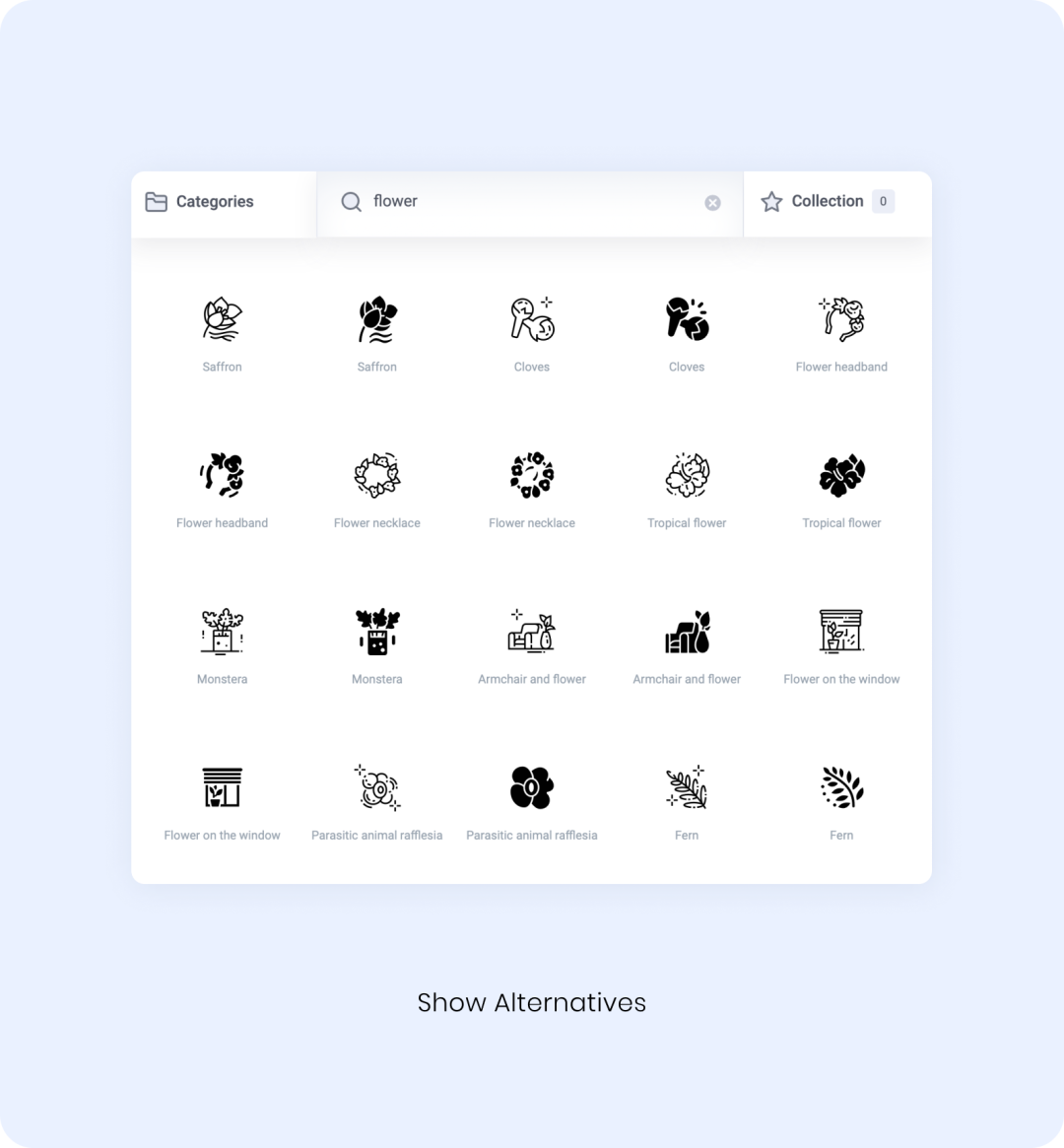
1)不要让用户思考
例如,如果他们不知道自己想要找到哪种花卉图标,那么就让他们看到一系列选择:鲜花项链,室内花卉,植物商店等。

2)展示关联图标
例如,如果用户想在相同的主题或类别中找到图标,他们可以快速地检查包含这个特定图标的完整集合。

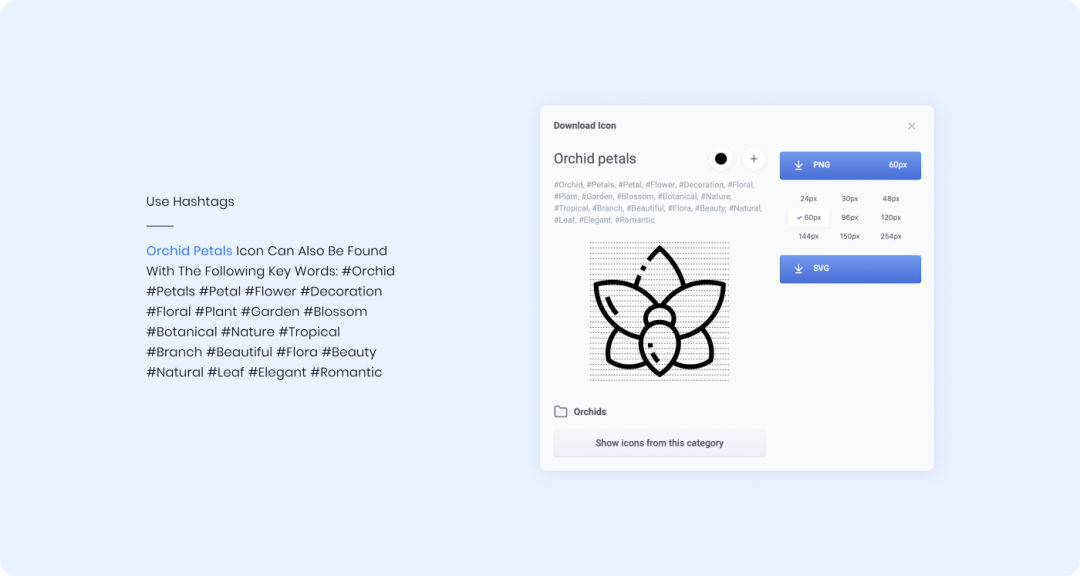
3)使用标签
用户可能很难找到合适的词进行搜索,或者可能希望看到所有类似的补充选项,从中选择最合适的。例如,当一个图标的实际名称是“兰花花瓣”,你仍然可以找到它与以下关键词: #兰花#花瓣#花瓣#花#装饰#花#植物#花园#开花#植物#自然#热带#树枝#美丽#植物#美丽#自然#叶子#优雅#浪漫

最终应该导出SVG或PNG格式?这是一个关键问题。让我们来比较一下格式:
我个人的选择是使用SVG图标,因为它可以节省很多时间。但是,一定要小心缩小复杂的形状,并记住旧的浏览器可能不支持SVG格式。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
在本文中,我们将发现:
3D视觉设计师的内卷将会越来越严重
数据可视化的工作将变得越来越重要
服务的移动化还需要做出更多努力
scrollytelling 技术会越来越流行
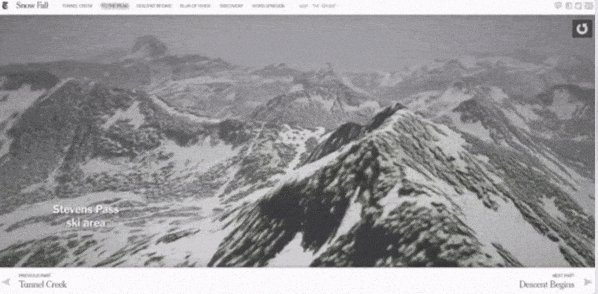
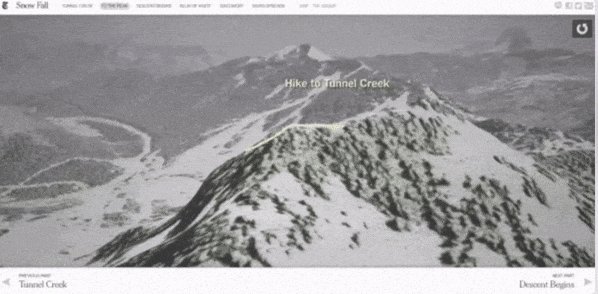
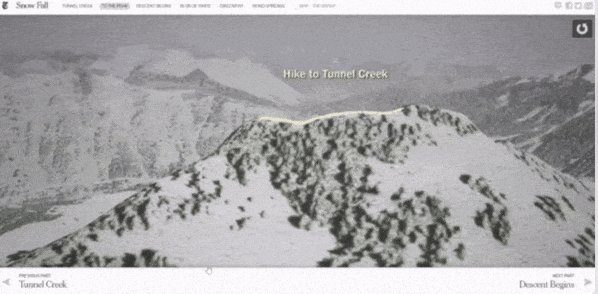
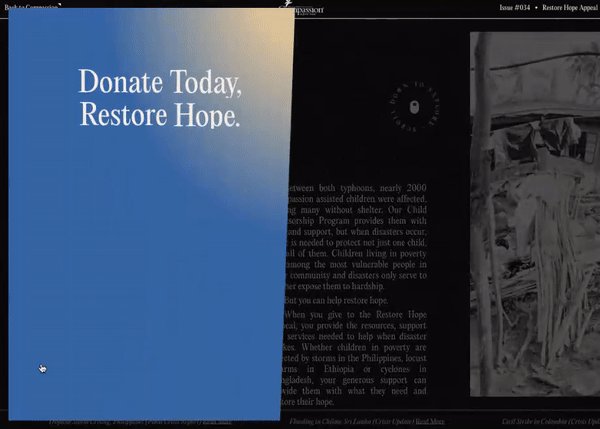
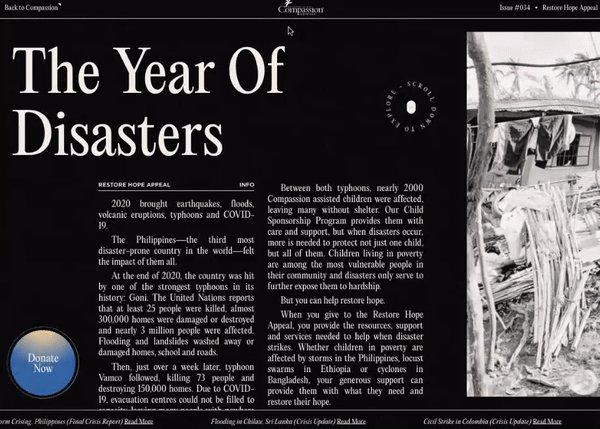
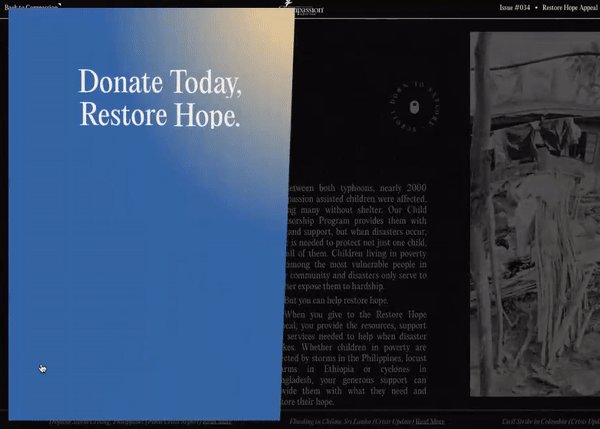
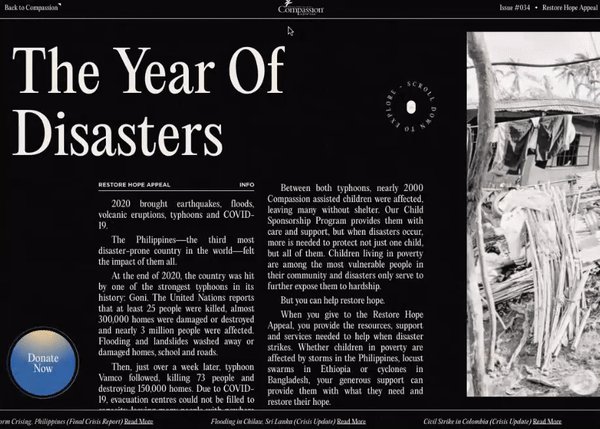
旧的滚动是无聊的。如果你想吸引注意力,你就需要实现滚动叙事(scrollytelling)。(彩云注:这个技术的核心在于边滚动页面边讲故事)

《纽约时报》是第一批在他们的文章《雪花飘落》中使用滚动叙事手法的机构之一。
它是一种叙事形式,可以在网页和APP上呈现。想象一下,在一个网站中每个插图、文本和其他元素都开始变得生动起来。自然地,你会想看到这个故事的结局。它就像一个游戏,带你穿越迷宫。虽然你不能影响它的进程,但却让你感觉自己能参与其中。
2022年,Scrollytelling将会出现在你看到的每一个流行网站上。
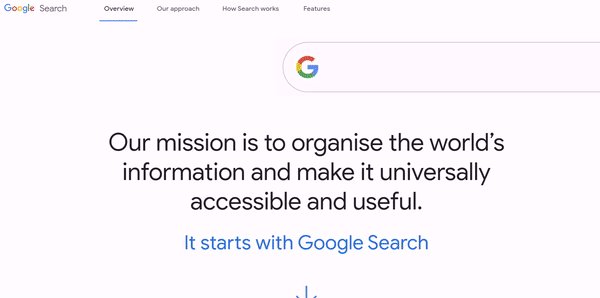
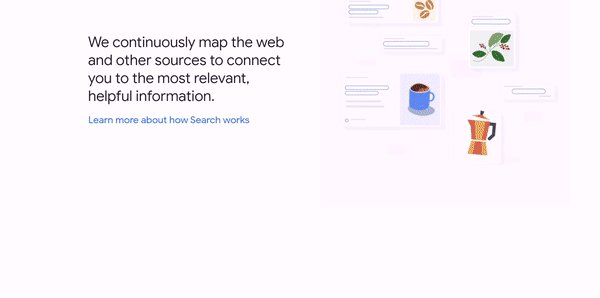
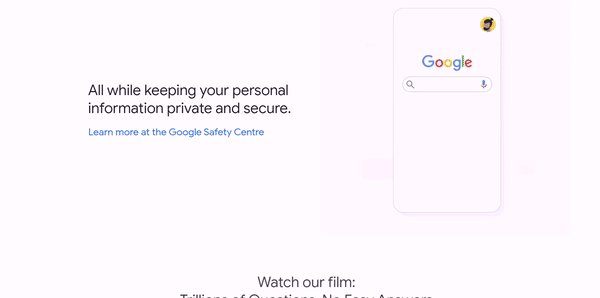
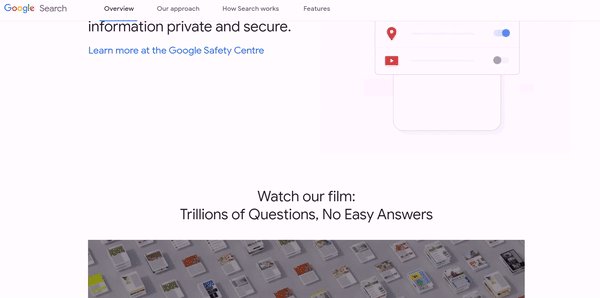
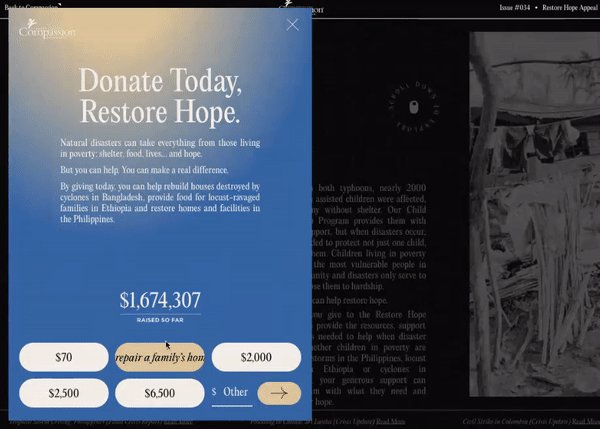
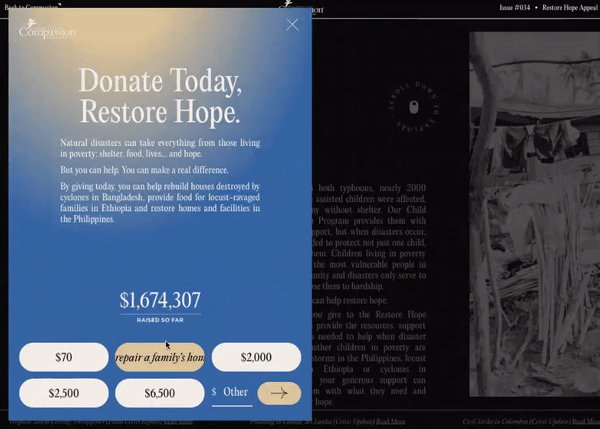
另一方面,scrolllytelling让用户真正去阅读内容。你可以用动态文本让他们产生兴趣,比如谷歌的网站 (https://www.google.com/search/howsearchworks/)。他们的团队知道如何让信息看起来更好:

Scrollytelling在用户向下滚动时被激活,因此得名。没有点击,没有选择的麻烦,没有弹出窗口。你似乎停留在一个地方,但通过滚动,把屏幕上的故事慢慢展开。这不仅要求设计师创造出酷炫的视觉效果,还需要认真思考一个你想要讲述的故事情节。
所以,最好的网站不可能在2天内建成,需要更多的时间去打磨。

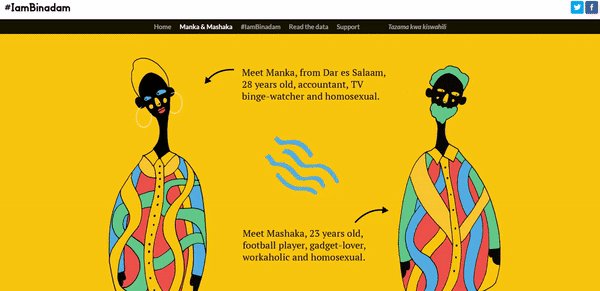
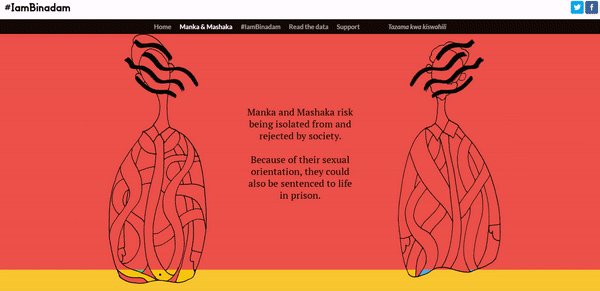
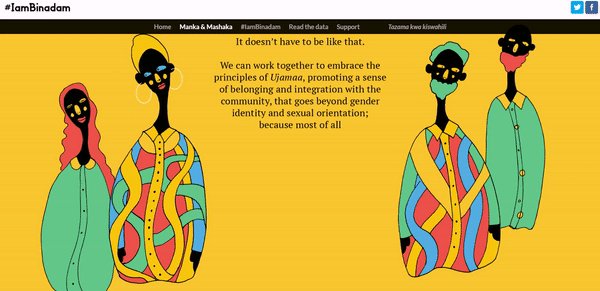
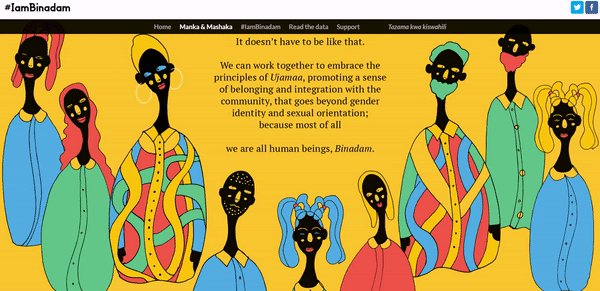
IAmBinadam令人惊艳的叙述设计
滚动叙事的项目通常需要大量的时间和精力。不过,这样做的结果是值得的。页面变成“活的”,每一秒都有新的事情发生,所以在阅读时很难感到无聊。
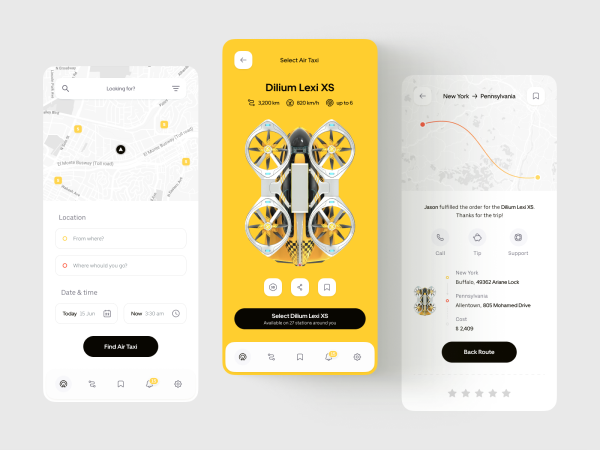
那么移动端APP呢? Pure是一款约会应用(彩云注,这个应用在app store可以搜到,推荐大家安装一个体验一下,非广告),它创造了一种我称之为“tappytelling”的故事(当你第一次点击并打开应用时,它就会被激活):

Scrollytelling是为用户而创建的,用户很喜欢它,不需要到其他页面去阅读整个故事。相反,网页设计的整个故事都是事先考虑好的,并尽可能以最有趣的方式设计出来。
如何在2022年做出一个还不错的企业网站?你不会想告诉用户你是“XX领域公认的领导者,该领域最好的之一”。这种标准的广告表达并不传达任何有价值的信息。
最好不要用形容词,而是用事实来说明:你有多少分支机构,在哪些城市,谁是你的客户,以及你是如何帮助他们的。抽象信息是不可靠的。但如果你有很多想要分享的数据,你需要让它不仅简单,而且有趣。

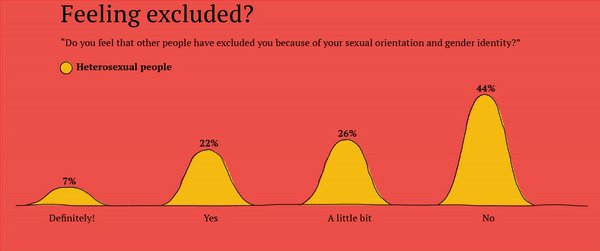
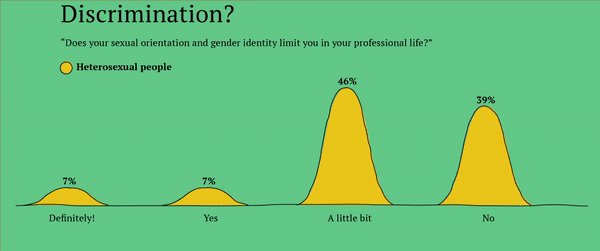
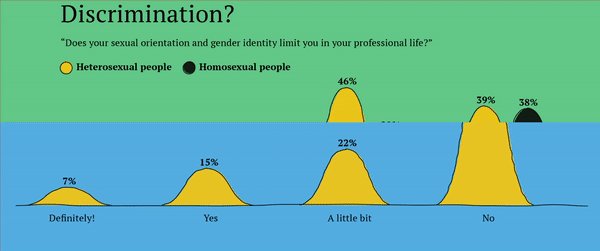
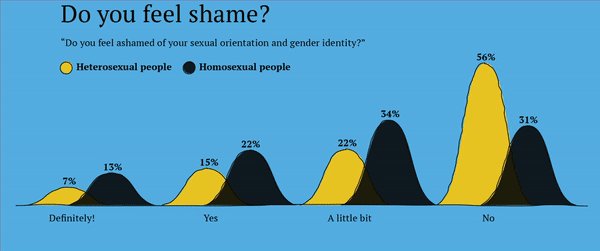
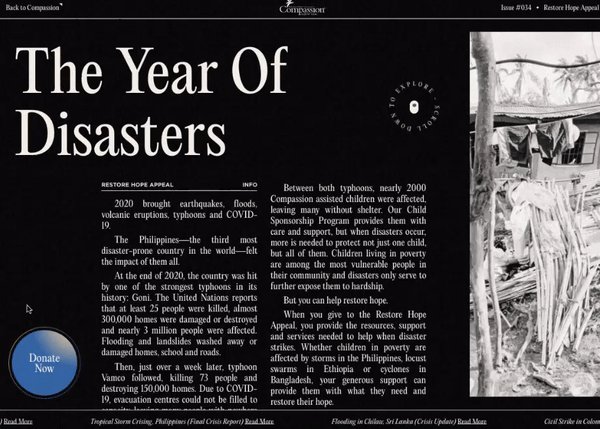
数据可视化有助于以一种吸引人的方式传达正确的信息。它也可以与滚动叙事(Scrollytelling)紧密结合。以下是IAmBinadam展示数据的方式:

通过去除数据集的复杂性,使信息更容易让读者感知。

不同级别的数据具有不同的大小,这样用户知道应该先从哪里查看
读者可以很快注意到作者试图通过图片引出的结论。考虑到如今人们消费的数据量巨大,那些干净整洁的数字带来的正面影响更大。

有些图表乍一看甚至不像图表,这使得它们更加能被注意到
还有一种现象叫做“新冠后遗症”。这是Covid对公司及其员工的长期影响。根据英国国家统计局的数据,2018年,压力和焦虑的平均得分约为2.7/10。自新冠疫情发生以来,得分已升至4.0/10,很少低于这一水平。同样因为大流行,在过去两年里工作量增加了4个小时。
人们压力太大,卷的太辛苦,以至于不愿去看复杂的数据。
设计师做好数据可视化,以保持人们的注意力。记住,复杂的信息通常被忽略,因为读者试图节省他们的时间,更有可能使用滚动按钮。

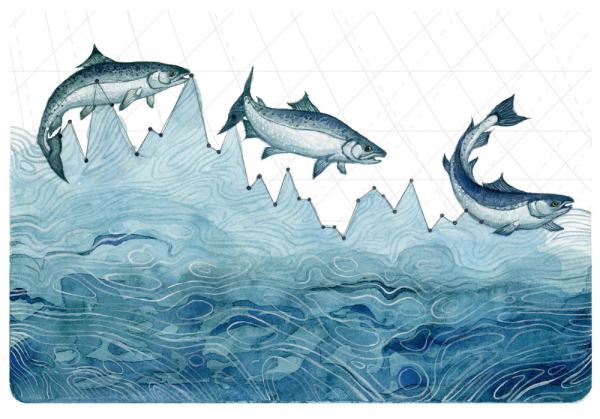
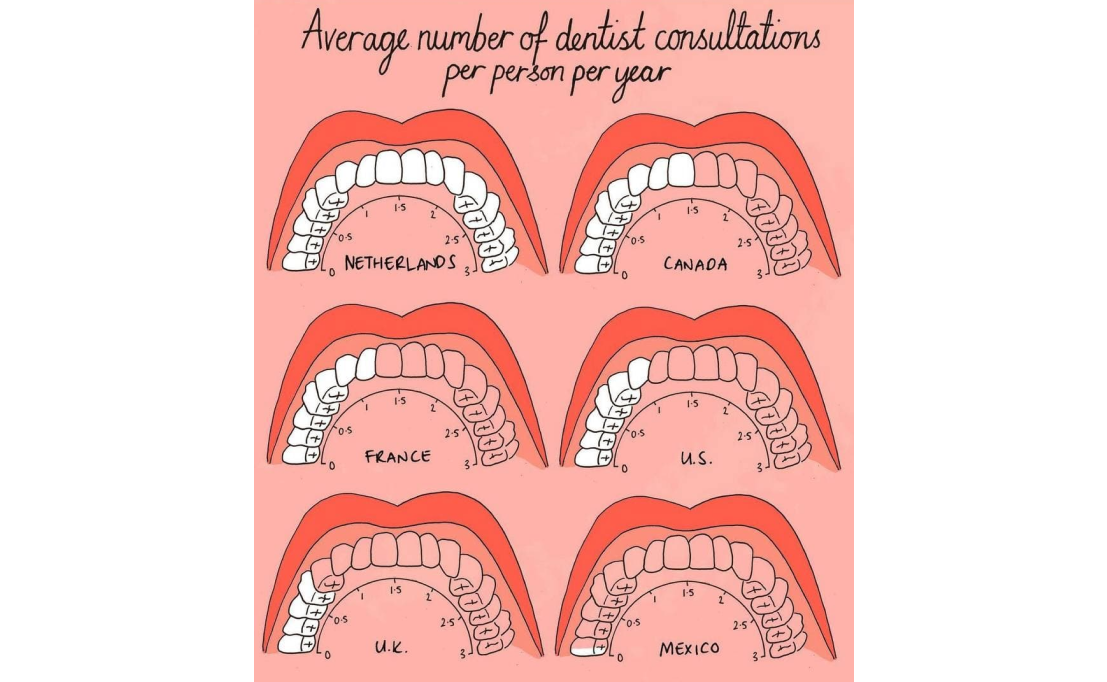
Illustration by Mona Chalabi
以下是我们推荐的一些表示数据的方式
1)图表和曲线图
2)插图
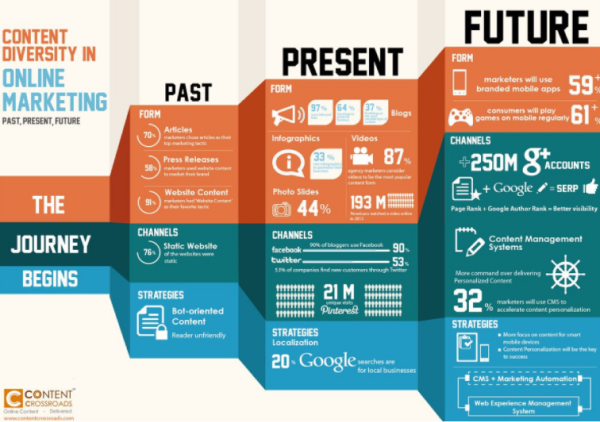
3)静态信息图
4)互动信息图

Illustration by Ink Factory
一个好的图表,或者任何其他形式的数据可视化,都应该具有在Edward Tufte的“定量信息的可视化显示”中描述的特征。在他的书中,Tufte通过图表解释了好图表的3个原则:
1)展示数据的图形元素与数值总数的比值应趋向于1。简单地说,应该删除一切不必要的元素,保持整洁。

2)充分利用好画面空间。也就是说,需要将数据编排的更紧密

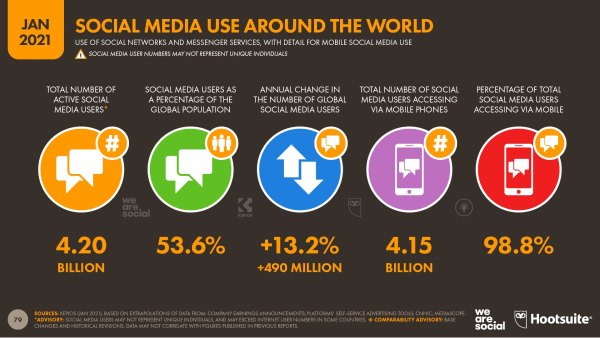
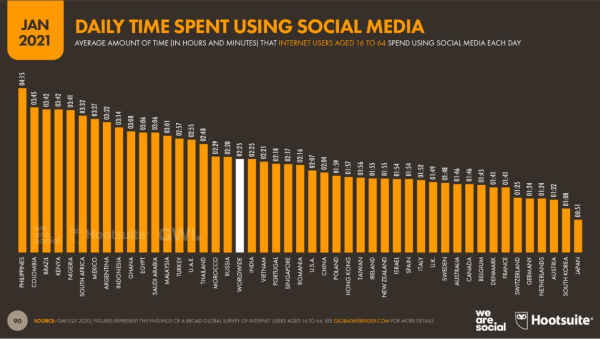
Graph by Hootsuite
3)客观地描述数据。不要使用夸张的图表,可视化数据可以看起来很酷,但真实永远是更重要的。
根据We Are Social的数据,2021年有52.2亿人使用手机,约占世界人口的66%。自2020年1月以来,手机用户数量增长了1.8%(9300万),而手机联网总数量增长了7200万(0.9%),到2021年初达到80.2亿。
过去一年,社交媒体用户的数量增长了13%以上。到2021年初,社交网络上已有近5亿新用户注册。根据App Annie的数据,Android用户每天花在手机上的时间超过4小时。2020年,安卓用户上网时长超过3.5万亿小时。
令人印象深刻的数字,是吗?似乎到2022年,为产品做一个APP将成为必须拥有的东西。如何知道你的公司是否真的需要一款应用?有以下几点可供评估:
1)用户主要通过移动设备访问你的网站这是你应该了解的重要数据。
客户和你在一起的时间越长,你就有越多的机会去吸引他们,了解他们的习惯,并给他们想要的东西。(彩云注:这就是为什么各大厂之间都在拼命抢占用户的在线时长。)
2)帮助内部业务流程更加有效。
如果你想要提高员工的工作效率、改进工作流程或增加利润,那么就制作一个可以帮助管理业务流程的移动应用。
如今,像这样的手机应用使企业能够执行越来越复杂和多样化的任务,加快日常重复操作和文档管理。
3)实现一些网站上没有的新功能。
如果你认为APP能为用户打开新的触点,并让用户体验更加友好,那么它就值得考虑开发。问问自己的APP能提供什么新的商业机会?例如,随着疫情的蔓延,许多人开始用上健身APP在家里锻炼。
4)竞争对手做的情况。
要了解竞争对手在做什么,他们是否有APP,能做什么,以及他们是否真的对用户有用。
查看App Store和谷歌Play的统计数据。下载和评论的数量可以告诉你用户是如何使用竞争对手的应用的。如果他们的服务真的很方便而且很有必要,那么你就容易被甩在后面。
5)复购率。
一个应用可以帮助你留住那些习惯从你那里购买的人。如果想为老客户开展促销活动了,给他们发送一个通知就能完成,成本更低。
在正确的时间提供的报价越有吸引力,人们购买的可能性就越大。

6)促销工具。
有了应用,你就不需要花钱设计和制作实体卡,客户也不需要随身带卡。将促销计划整合到APP,并分享有用的促销信息。
开发手机网站比开发手机应用需要更少的工作量,这反过来可以降低整体推广成本。
这部分是由于响应式设计的出现,它允许你根据打开网站的设备屏幕来调整网站。至于APP,它们必须为许多移动平台单独编写:Android、IOS、Windows等。
一些设计师认为“前端驱动的网络体验”会是2022年的一个好机会,我非常同意!(彩云注:在国内,现在开发小程序的肯定越来越多了。)
我们一开始并没有将其放在首位,因为这并不是一个新的趋势,在很久以前设计师们就已经设计了很多3D图像和动画了。

Cardi B rhymes with 3D
3D技术已经在过去流行了很多年,但它不会很快消失。此外,我们预测3D图形将变得更加多样化和包容。
在过去的几年里,3D艺术和动画已经出现在各种UI设计趋势评论中。这意味着越来越多的设计师将它们整合到页面中。
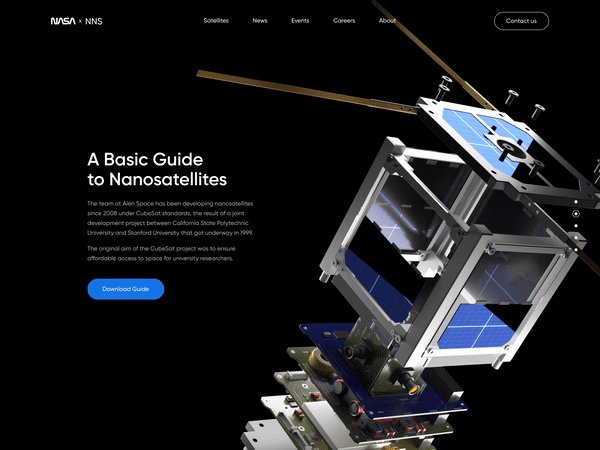
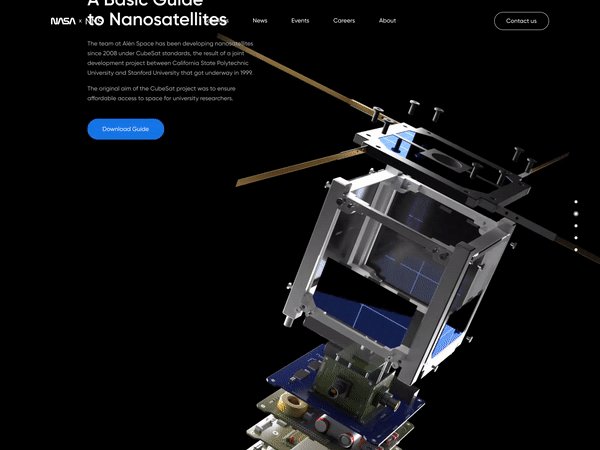
3D当然应该成为2022年最热门的趋势和预测之一,因为与经典动画相比,逼真的3D形状结合动画总是引人注目的。

“从技术上讲,通过3D更容易传达更多内容,因为它比平面图片更接近我们的感知。3D插图更有深度,信息量更大,也更具互动性。"
许多设计师将3D对象无缝地“安置”在2D空间中。它允许创建更有趣的组合,也作为一个优秀的工作方法蕴藏着巨大的潜力。

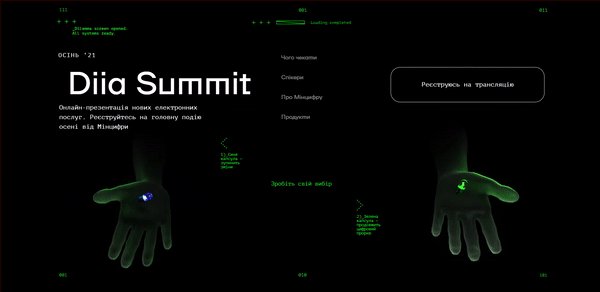
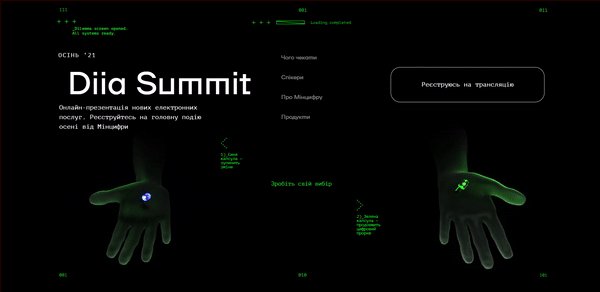
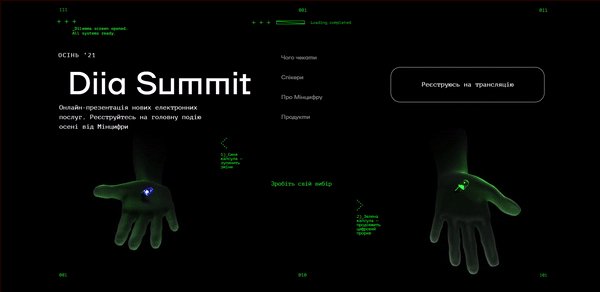
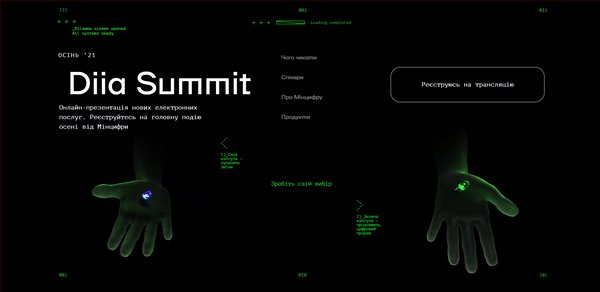
乌克兰政府网站用3D手模拟了黑客帝国
注意一点:在整合3D图形等重量级内容之前,确保你的应用性能是OK的,能够快速加载所有元素。
Meta的logo既不是2D也不是3D。或者两者兼而有之?这就是即将到来的2022年的莫比乌斯带和薛定谔的猫。


Meta logo的变化(3D版本)(https://design.facebook.com/stories/designing-our-new-company-brand-meta/)
(彩云注:这个概念在去年简直不要太火,未来几年肯定还会是一个大的趋势,设计师也需要保持关注。跟着趋势走,易于放大自身价值。)
越来越多的公司在网站和移动应用中使用动画,以提高用户的沉浸感和体验,使内容更有趣。

动画是2022年重要的网页设计趋势。2022年,如果没有它,你的产品很可能会看起来就像个半成品。混合风格的动画越来越受欢迎:定格动画和3D动画的结合,2D动画和3D动画的结合。设计师这样做是为了获得不同寻常的风格解决方案,以及提高最终产品的质量。
2022年,动画设计将是品牌市场定位的重要组成部分,想想一个公司新的视觉形象——动画形象。随着这个领域的专业设计师数量的增长,实现新想法的机会也在增加。
1)讲故事动画。
可以通过在界面和用户之间建立情感联系来传达信息。

加载动画Yoichi Kobayashi
2)更有趣的加载。
用户不愿意等待,除非载入画面很有趣。带有百分比的动画不仅可以分散用户的注意力,还可以告知他们加载页面需要多少时间。使用进度条或者任何你能想到的可以显示时间流逝的东西。

3)光标效果。
用户可以精确地观察光标所在的位置。通过添加智能互动动画,对这个光标作出反应来探索网站。这种效果在21世纪初非常流行。如你所知,流行趋势往往每20年就会重演一次。

4)动态排版
你有没有想过让字母跳舞?

据Statista统计,2020年全球动画市场达到了2700亿美元。趋势是视频,而不是静态信息。全球品牌在社交网络上使用动画制作广告。毫无疑问,动画插图的优势是它们非常灵活和多样化。

宝马历史动画
这样的作品通常用于两种情况:
1)用于解释视频
2)电商广告

动画解说的趋势出现在几年前,解说视频清楚地显示点击的位置或公司的项目是关于什么的。
在招聘或商业视频中,用户更喜欢看画出来的人物,而不是抽象的形状或物品。画出来的人物可以唤起情感共鸣,就像活着的人一样。
微交互是帮助用户浏览网站或应用的小界面变化。通常这些是作为提示用户的视觉或声音效果:它们显示发生了什么,将导致什么操作,下一步需要做什么。

图片来源awwards
动画交互将为你的设计注入活力,并有助于保持用户粘性。关注每一个细节是设计师工作的关键,因为设计中的所有元素都可以带来积极的用户体验。
重要的是要达到元素的和谐,而不是把注意力分散到界面的各个方面。微交互作用的一个重要部分是颜色,它们为界面元素增强价值。

微交互有助于页面导航,解释它们的功能。最重要的方面之一是加快和简化以前冗长的功能,以实现特定的行为。
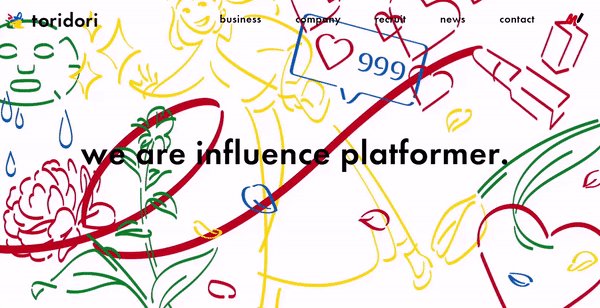
2022年,在线品牌面临着新的挑战,需寻求新的解决方案,其中之一就是动画logo设计。

图片来源Toridori
动画logo主要有以下几点营销优势:
1)吸引注意力。这意味着它们有助于提高品牌知名度。
2)有助于提高SEO。谷歌更倾向于动态内容,带有动态图形的页面更容易吸引用户。
3)在移动端看起来更好。丝滑的动画看起来比静态的logo更有趣。
4)最重要的是展示了历史。静态logo背后的想法正在动画中发展。由于这一点,在几秒钟内,你可以展示品牌的使命,甚至它的价值!

一家洗衣机[公司]的标志(https://www.schulthess.ch/)
现在有很多设计模板,可以很容易地用字体制作一个动画logo:


图片来源Shabello, Bobby Voeten
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
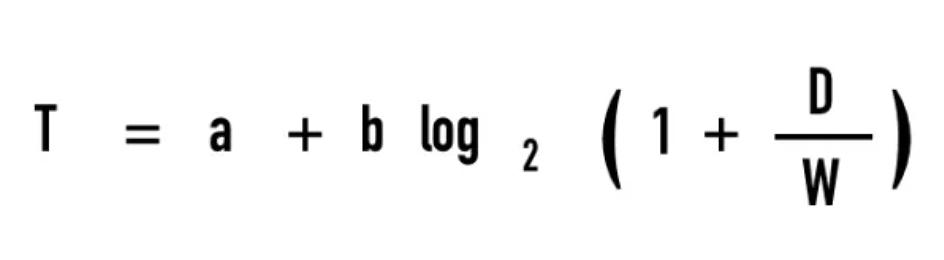
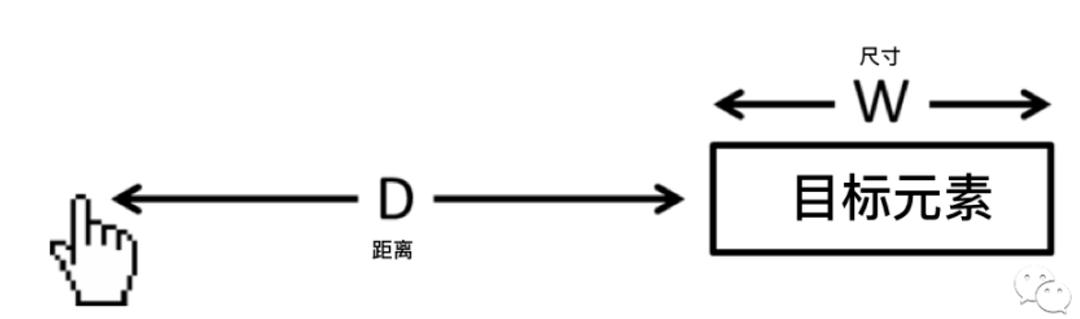
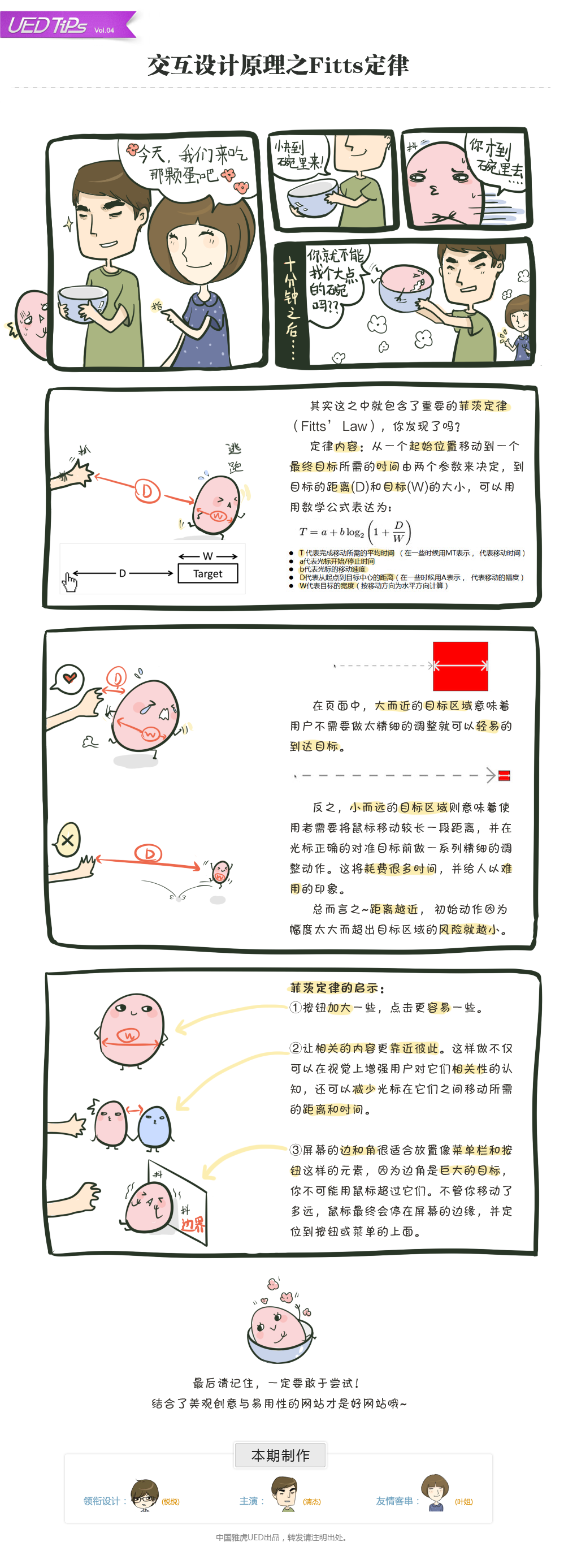
菲兹定律由心理学家Paul Fitt于1954年提出,它是物理世界中人体运动的数学模型。这一定律提出之后,在很多领域都得到了应用,但是在人机交互领域的影响尤为深远,可以说是人机交互领域的第一条定律,它通常被用来解释鼠标(PC端)和手势(移动端)在界面中的移动规律。这项定律尤其适合按钮等可点击、可选择、可交互的元素,目的:易于查找和选择。作为一个数学模型,菲兹定律是有表达式的,表达式如下:

T 是完成动作的时间a代表装置开始结束的时间,b表示该装置的速度,这些常数可从实测数据进行直线近似取得。D是起始位置到目标中心的距离。w是目标区域在运动维上的宽度。
结论: 离目标距离越近,所需的时间越短;目标尺寸越大,完成速度越快,时间就越短。也就是说,预测点击一个目标的时间,取决于目标和当前位置的距离+目标的大小。

1 、放大可点击元素的尺寸
大且近的目标元素让用户不需要做太精细的调整就可以轻易选中。小而远的按钮则意味着用户要将鼠标/手指移动比较长的一段距离,并且再进行精细的调整才能选中,这样不仅难以点击、且需要花费更多的时间。
这里的大指按钮的实际大小、也就是点击热区的大小,包含按钮留白区域的大小。网页设计里现在常见的设计方式就是大按钮,四周大量留白; 而移动端设计里通常会扩展宽度,使用各种通栏按钮,使用户操作更加容易和快捷,可点击图标也会放大可点击区域。
注意: 并不能无限的放大。大小给可用性带来的加成是有限制的,如果把一个很小的按钮放大,它会变得更易于点击;但是如果按钮尺寸已经足够大,那么再放大尺寸,也并不会提高可用性和用户操作效率。
2、 减少移动的距离
依据菲茨定律所言,距离目标越近,用户点击越快。所以我们通常会缩短当前交互元素和目标元素的距离,来提高用户的使用效率和交互体验。
1>减少绝对距离
因为移动端用户通常为单手操作,也就是大拇指为主要操作工具,在现在大屏手机泛滥的情况下,屏幕很多地方是单手无法触及的,所以现在我们通常会把按钮和常用操作元素放在页面下方的易操作区域。

2>减少相对距离
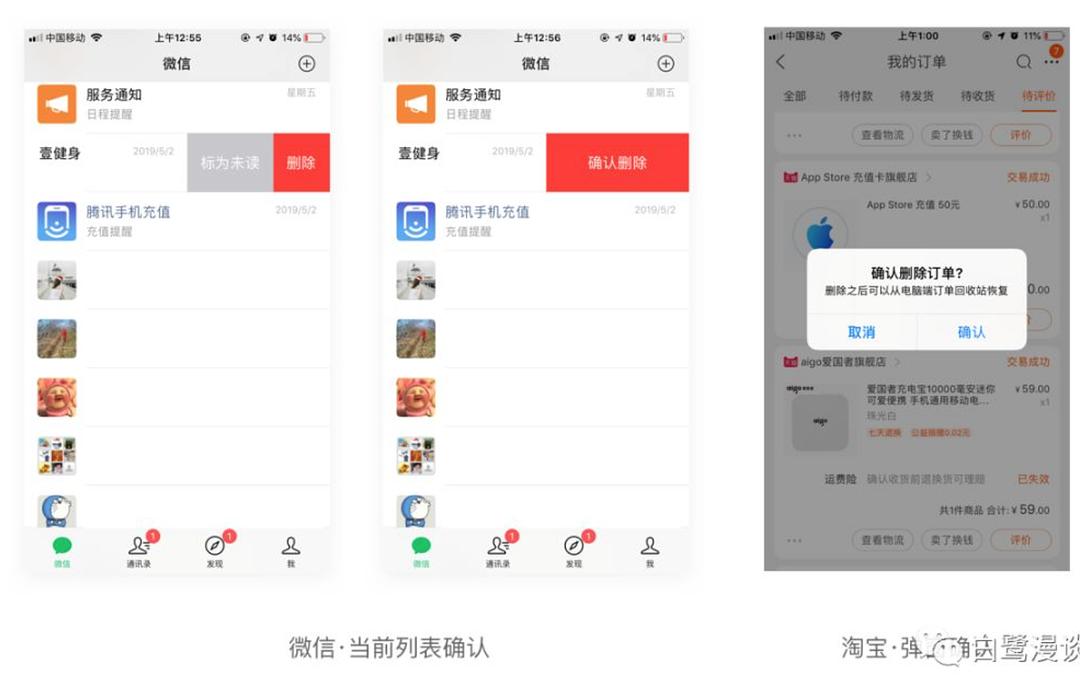
在两个或多个操作中,通过缩短可交互元素之间的距离来提高用户的使用效率。比如确认删除操作,因为它是重要的负向操作,所以对于双重确认,相比于在当前列表区域确认删除(如下图微信),如果使用弹框,那么用户手势的移动距离相对会更长(如下图淘宝)
p:对于微信来说,删除对话是用户比较常执行的操作,因此便利性应该更高;而淘宝更想阻止用户进行此操作。 也就是说并不是所有操作都需要缩短距离。

3 、相关元素靠近
相关的内容或者交互元素要彼此靠近,可以在视觉上增强他们之间的相关性认知
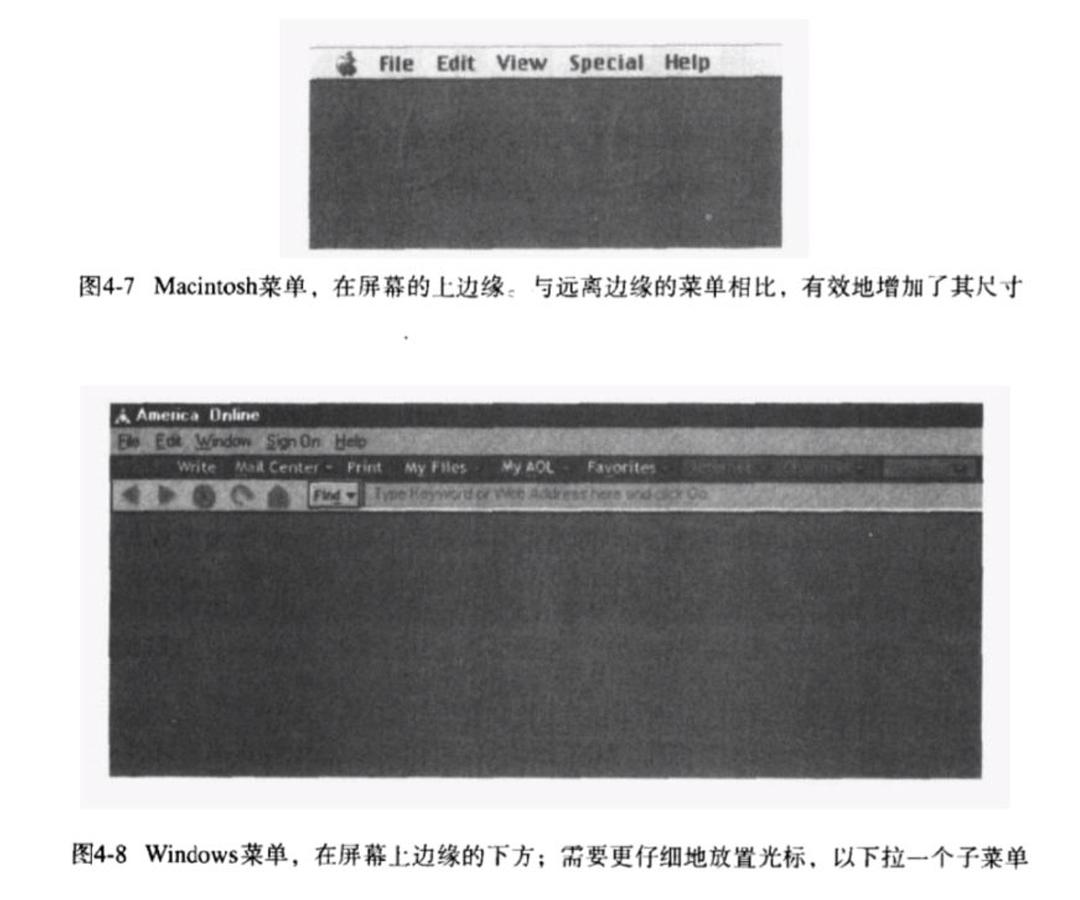
4 、屏幕的边缘和角落无限大
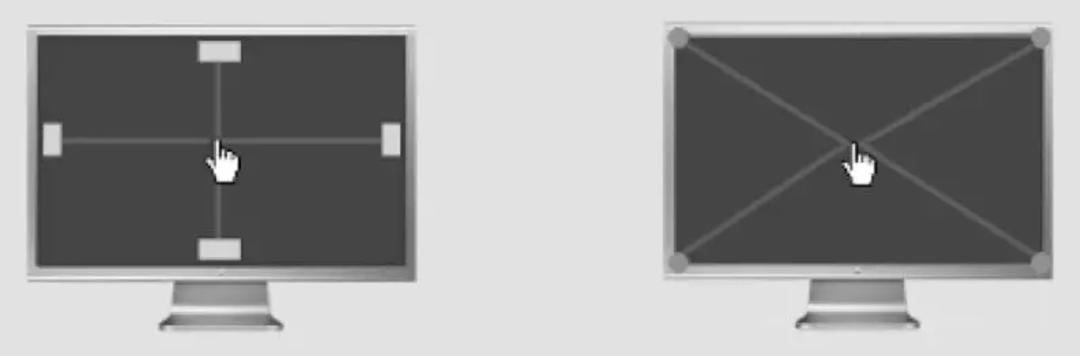
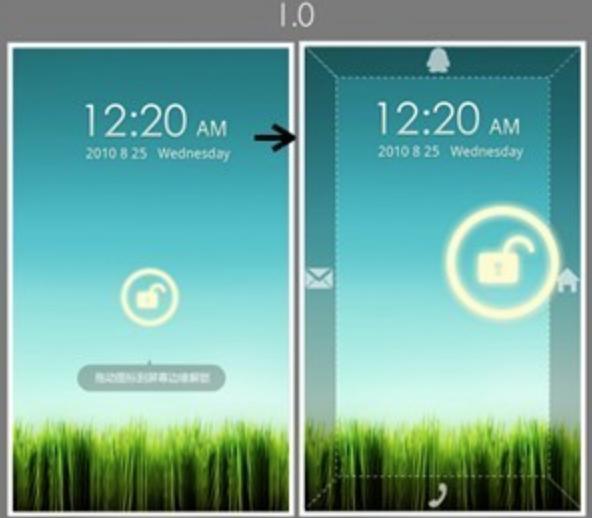
因为屏幕的边角有一个隐形的“结界”,可以阻止用户鼠标因为大幅移动而超出目标区域范围,因此用户可以直接将鼠标大幅度移动到屏幕的边缘、角落,而不用进一步微调。 所以屏幕的边角适合放置菜单栏、按钮这样的元素,不管箭头移动多远,最终会停在屏幕的边缘并定位到菜单上。 比如chrome浏览器它把TAB栏放在了屏幕最顶部边界,用户使用效率比较高。


其他补充:
1、饼状菜单会比线型菜单更易选择,而且错误率更低,这里面有两个原因:
饼状菜单的每个菜单项和菜单中心的距离都一致
饼状菜单的每个菜单项的楔形目标区域都非常大,一般都会扩展到屏幕的边缘
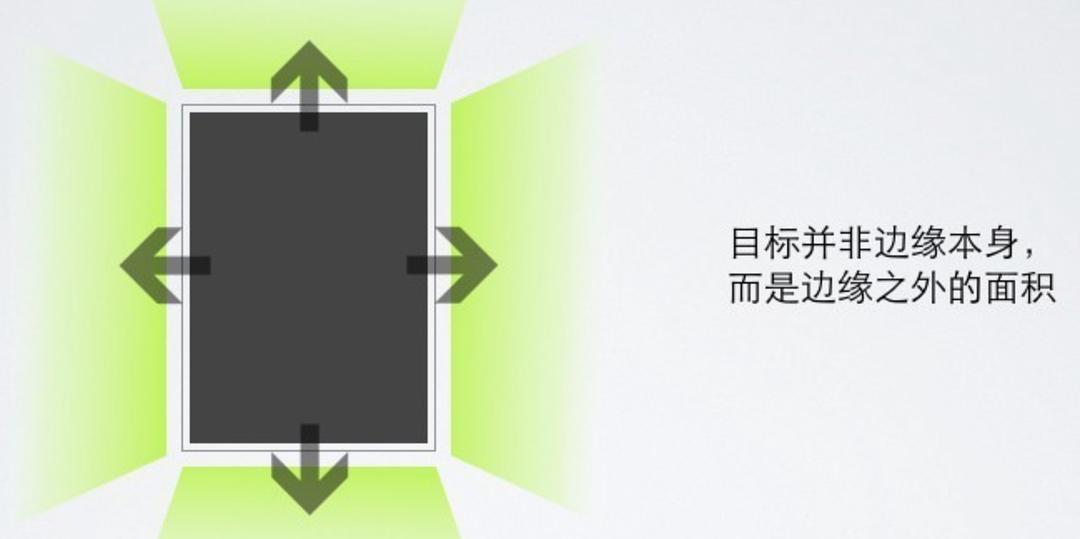
2、 目标点的位置实际上是边缘的一些像素加上边缘之外的全部面积。所以,这样看来目标点就足够大了。原因是基于fitts定律,它的一个分母的增大了而使得界面的效率提高了


总结:
1、我们想要更容易点击到控件,就应该放在屏幕的边缘或角落里。让常用的控件更大,更容易辨别;
2、使用屏幕的边缘和角落让控件有效扩大,永远不要把控件放在离屏幕边缘或角落一个像素远的地方;
3、边缘之外的地方,也可以算作目标点的面积,这样一来,目标的面积就被无限的放大了,也更方便用户操作。
补充一张雅虎ued绘制的关于Fitts’ Law的Q版小漫画,先初步了解下:
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

本文主要聊一下产品中使用的几个交互设计原则,一致性,费茨定律,容错性,希克定律。
我们在做设计时,经常会讲到要保持一致。一致性的好处从外部来说,可以极大的提升产品的易用性,降低用户的学习成本,同时也有利于品牌形象的传达。从内部来说,将一些相同或类似的功能进行复用,提高团队的协作效率,让资源得到更充分的利用。
一致性体现在产品中可以体现在很多方面,比如是视觉风格统一,交互操作统一。视觉上可以是配色、字体、图标、页面布局、插画,以及在不同终端上的统一。交互操作可以是相同相似功能在不同页面的呼出方式,一些地方动画的表现形式。
另外,产品与本身所处的行业内的竞品的一致性,比如音乐播放页面,用户已经习惯了上面是歌曲宣传图,下面是播放切换的控件,各个产品的排版布局都是相似的,这样的统一可以让用户没有陌生感,在接触一个新的音乐类产品时很快的上手。

滴答清单的网页端、桌面版、网页插件,将页面的主要功能信息都放在了左边,中间部分是清单列表,最右侧是清单详情,配色都是用了灰色、白色、浅蓝色,图标风格上使用的面型风格,这三个终端的视觉风格是保持了高度的一致,传递给用户的也是很强的品牌理念。

阿里云盘,App启动页和网页功能介绍,都是使用了C4D插画,来保证两个终端品牌风格的一致性。

微博App的详情页及他人主页,这两个页面的评论功能都使用了相同的底部弹出框的控件样式,用户可以在不用思考的情况下直接操作,这是利用了相同功能在不同页面复用了相同的交互控件。

简单点来说,有两个关键因素,两个操作目标的距离、操作目标大小。第一个因素意思就是在当前产品中两步操作,手指移动的距离越短,操作就越容易。第二个因素是当前操作目标越大,操作越容易。

石墨文档App。在页面右下角有一个悬浮的新建按钮,点击后从底部弹出活动视图,用户可以进行新建文档、表格等操作。这里使用从底部弹出活动视图,而不是在新页面或者页面中间,正是利用了费茨定律,缩短了两步操作之间手指移动的距离,降低操作难度。

滴滴出行、如祺出行
滴滴出行打车页面,App首先会自动定位你当前所在位置为出发位置,目的地一栏显示文案「输入目的地」。设计师将输入框设计的很大,文案字体也很大,在当前页面中非常醒目,极大的方便了用户的操作。这就是应用了费茨定律的第二个因素,当前操作目标越大,操作也就越容易。
反观如祺出行的打车页面,出发地一栏和目的地一栏的尺寸是一样大的,都是使用图标+文字样式,出发地一栏使用深灰色的图标、深灰色的字体,而目的地一栏图标虽然使用了橙色主题色,但是文字的颜色是浅灰色,字号也没有放大,非常不显眼。要知道用户当前的迫切需求是输入目的地,这样设计无疑是增加了用户操作的难度。
平时在操作产品界面时,经常会因为一些原因造成操作错误,而有些错误造成的损失是无法挽回的。那么设计师应该怎么避免用户操作中犯错呢?容错性原则可以很好的解决这个问题。容错性定义是:
“容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。”
拆解一下,影响「操作时出现错误的概率」的因素有,操作前的引导提醒以及操作时的提示。影响「错误出现后得到解决的概率和效率」的因素有,操作后的解决方案

微信的修改微信号功能,不同于修改昵称直接进入编辑页面,微信在中间增加了一个页面,页面内容显示当前的微信号及提示文字,目的是提醒用户要慎重,避免有些用户修改了微信号之后后悔。这里是用到了容错性的操作前的引导提醒,降低了出现错误的概率。

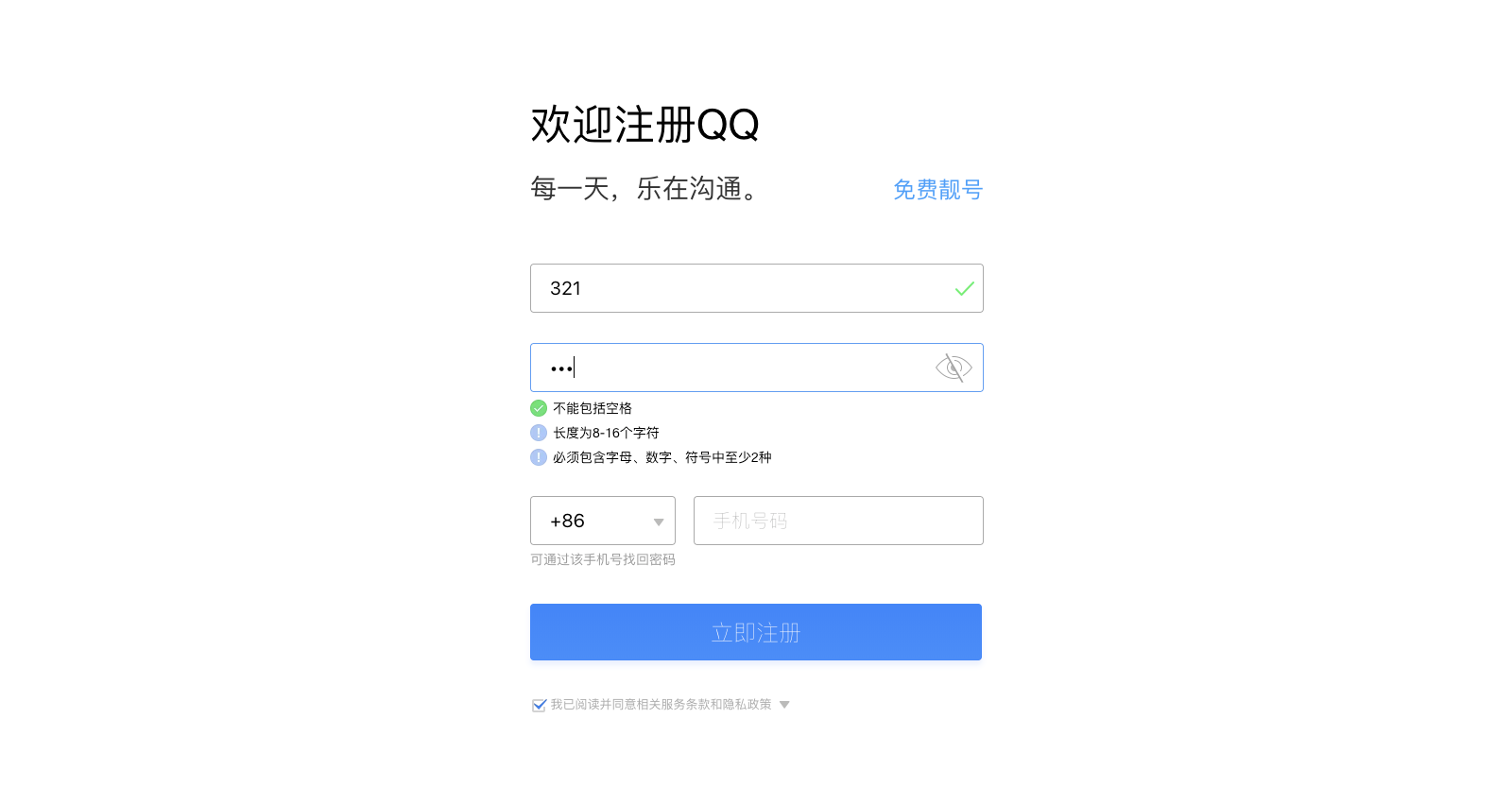
QQ注册页面,用户输入昵称后,系统会检测昵称是否可用,及时给出给出提示。输入密码时会自动出现密码设置的提示,及时提醒密码都有哪些规则,避免用户输入不符合要求的密码。操作中给出这些相应的提示,可以使用户更加流畅的完成注册流程。

印象笔记网页版。将一篇笔记删除后,页面顶部会出现一个提示框,文案是「已将XX文章移至废纸篓」,提示框2、3秒之后自动消失。如果刚好这篇笔记是不小心误删的,这里的提示框给予了用户反悔的机会,帮助用户及时的找回笔记,弥补错误。
希克定律,又叫是希克一海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律。应用在产品设计当中,就是当页面中需要有不同选项时,要尽可能的少而简单,降低用户的决策成本。

美团外卖页面的金刚区,共有三行应用。核心推荐的5个应用是放在第一排,其他10个应用排成两排,核心推荐应用与其他应用在图标风格上使用了区别化设计,用户在进行选择时变成了5选1,而不是15选1。这是设计师在功能设计时针对应用做出了重要程度的区分,以帮助用户更快做出选择。
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
除非有更好的选择,否则就遵从标准 —— 阿兰库珀
费茨定律:

距离:起始位置离目标位置越远,我们到达目标位置所花费的时间就越长,反之亦然。
目标大小:目标面积越大,我们定位到目标位置所花费的时间就越短,反之,目标越小,定位时间越长。
·生活中的费茨定律
刹车和油门踏板相距很近,刹车时的物理面积比油门的物理面积大,会最快接触到踏板,减少事故的发生。

·界面中的费茨定律
(1)距离目标位置尽量缩短,相关操作保持亲密性
例如:抖音的视频播放界面,系统会判断用户进行触发时手指与屏幕的接触位置,并将操作按钮显示在离用户手指最近的位置。


(2)目标尺寸大小要合适
目标点击热区在合适的范围内,越大越容易精准点击,越小越容易误操作。iOS交互指南中规定最小点击热区为44*44。
(3)拇指原则
人们在使用手机时,75%的交互操作都是由拇指驱动的,考虑到费茨定律,如果目标位置超出拇指的移动范围,操作成本增加。

米勒定律:
是交互设计中常用的一个定律,美国心理学家对人的记忆能力进行定量研究,他发现人的短时记忆能力广度为7±2个信息块,超过这个范围就容易出错,在7+2与7-2之间浮动。
·生活中的米勒定律
电话号码,银行卡号,身份证号码进行数字分隔,降低记忆成本,提高信息的易读性,视觉防错。
·界面中的米勒定律
(1)分段记忆,信息分层
文章、文本中的字号、字间距,目的就是便于读者记忆和提高易读性
(2)导航和选项卡不超过9个
网页设计的一级导航不要超过9个,如果导航和选项卡内容过多,可通过聚合按钮来包容其他次要入口。(用户使用导航就是要快速找到自己想要的内容,如不能快速查找,用户可能会就此流失掉)
(3)系列位置效应
首因效应:相对中间位置,我们对最前面的物体记忆清晰。
新近效应:相对中间位置,对序列末尾物体记忆更清晰。

席克定律:
是一种心理物理学定律,用户所面临的选择数量越多,花费时间越长,人机交互界面选项越多,用户决策时间越长。
·生活中的席克定律
遥控器按钮越少,越快做出操作;如交互设计四策略:删除、组合、隐藏、转移。功能层级也需要细分核心功能、辅助功能、边缘功能。而核心功能是进入产品第一个发现的功能,操作频率高,所以它的视觉应是最突出的,可以帮助用户增强感知和节约选择时间。

·界面中的席克定律
(1)减少选项并提供默认值
选项越多,用户决策的时间越长,减少用户思考的时间就是减少操作时间和学习成本,让用户不思考就做出正确的选择,对于小模块来说,一般选项不超过9个,9个以上可以用交互约束用户的行为,如展开收缩。

(2)选项分类分层,信息区分主次
在菜单栏的设计过程中,我们会进行同类分组和多级分层的设计,效率会更高。重点信息、推荐信息和普通信息要在时间上做区分,这样才能抢占视觉并在第一时间感知到。
(3)分步完成,分布显示
分解复杂流程,让用户一步步操作,而不是全部堆到用户面前,通过分步完成一个任务流,降低其他信息给用户带来的干扰。例如:用户填写表单时,可展示选项,当填完最后一项选“其他”时,再展开剩余的表单,目的上是为了减轻大量表单,给用户感知上带来的压力,达到场景细分的目的。
接近法则:
接近法则也是格式塔理论中我们最熟悉的,最常用的一种法则。观察者看到彼此临近的物体时,会将它们视为一体。
·生活中的接近法则
小区规划图中,会通过较宽的过道,绿植围栏来划分他们之间的关系,从而增强人们的感知。

·界面中的接近法则
界面中的接近原则是对相似的信息及功能类别进行分组、布局。作用是直接影响到用户与产品的视觉交流,引导用户的浏览及操作行为。
常见的在列表页面,通过色块区分大组与大组,分割线区分小组与小组,目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性。

以上这四条是我们在平常工作时都会用到的,我们再进行一个界面的设计时应该对照下以上几条定律,在与产品或开发battle时也能有理有据,告诉他我们「为什么这样设计」。写的手有些痛,剩下的4条定律下期我再继续补充,下期见~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
八个交互设计原则帮你避免出现基础错误
1 一致性:一致性能给用户节约成本、元素风格统一和延续性、产品内部结构的一致性

2 反馈:操作成功或失败都有明确的反馈、告诉用户此刻的状态是什么会有什么结果

3 方便使用: 减法设计(扁平的框架设计—减少不必要的操作步骤,每个流程清晰没有太多分支)

重点功能随手可用 多选择少输入


4 预防出错/防错原则: 操作给予提示

5 帮助用户认识改正错误:如果出错要帮助用户从错误中恢复过来

6 高识别性:(复杂的交互要给与引导和帮助)

7 用户自由控制权:用户可以取消正在执行的操作 每个层级都能找到上一级的方法

8 符合用户的操作习惯
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
源起
由于之前曾经在后台系统开发公司工作过的缘故,所以有些后台管理系统界面的产出。后来虽然从那家公司离职,但也接到过一些后台界面设计和优化的项目,前前后后也快十来个了。
这里想分享下一些关于后台界面设计的观点(tucao)。

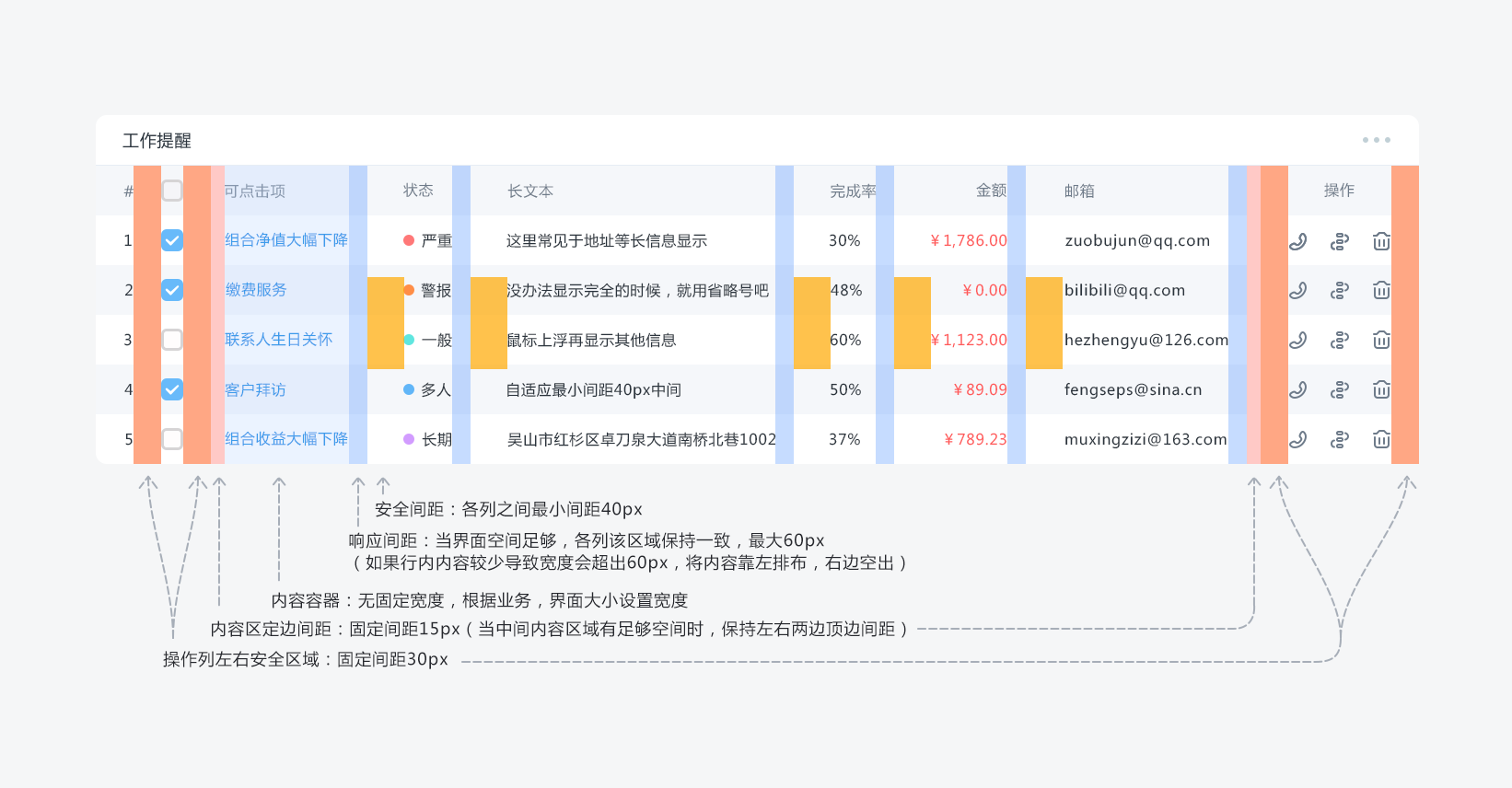
一,定义好表格规范强于为每个表格出设计稿
表格是构成后台使用界面的重要组成之一,聚合了众多信息并提供操作入口。并且后台系统中一般会需要数量众多的表格。
这种情况下如果每张表格都出设计稿,是一件很费时费力的事情,更关键的是对开发落地不一定有什么实际意义。
所以这种情况下,定义好表格规范要远远强于为每个列表出设计稿。
下图是在某系统设计中定义的表格规范,定义了不同信息之间的间距,信息块内部的浮动间距等。

二,考虑未来页面信息密度增高的情形,避免使用过大的组件。
2019年在某系统设计中,由于初期页面内容比较少,为了让用户拥有更大的点击操作区域,利用页面空间,所以让下拉菜单,输入框等控件略微大了一点点。
后来页面内容逐步增多,特别是筛选功能越来越多时,就尴尬了。使用原有的控件,筛选区域就会臃肿不堪,挤占信息展示区域的空间。新设计控件又会与其他页面不统一,修改工作量会很大。
所以即便页面信息少,也要考虑页面信息密度增高的情形,避免是使用过大的组件。

三,根据用户常用的显示器分辨率设计后台
一般情况下我们会按1920px的宽度出设计稿,然后再交付给开发做自适应。
但是后来发现页面信息密度很高时,简单粗暴的自适应难免会不尽人意。
并且实际工作环境中,很多后台的使用者几乎全部情形都是用笔记本,这种情形下使用笔记本的尺寸设计更为合适,或者使用1440px的宽度出设计稿,平衡对大小屏幕的设计考虑。
最好的方式当然是与需求方充分沟通,商定设计稿宽度。很多需求部门的电脑都是统一采购的,显示器分辨率是全部统一的。
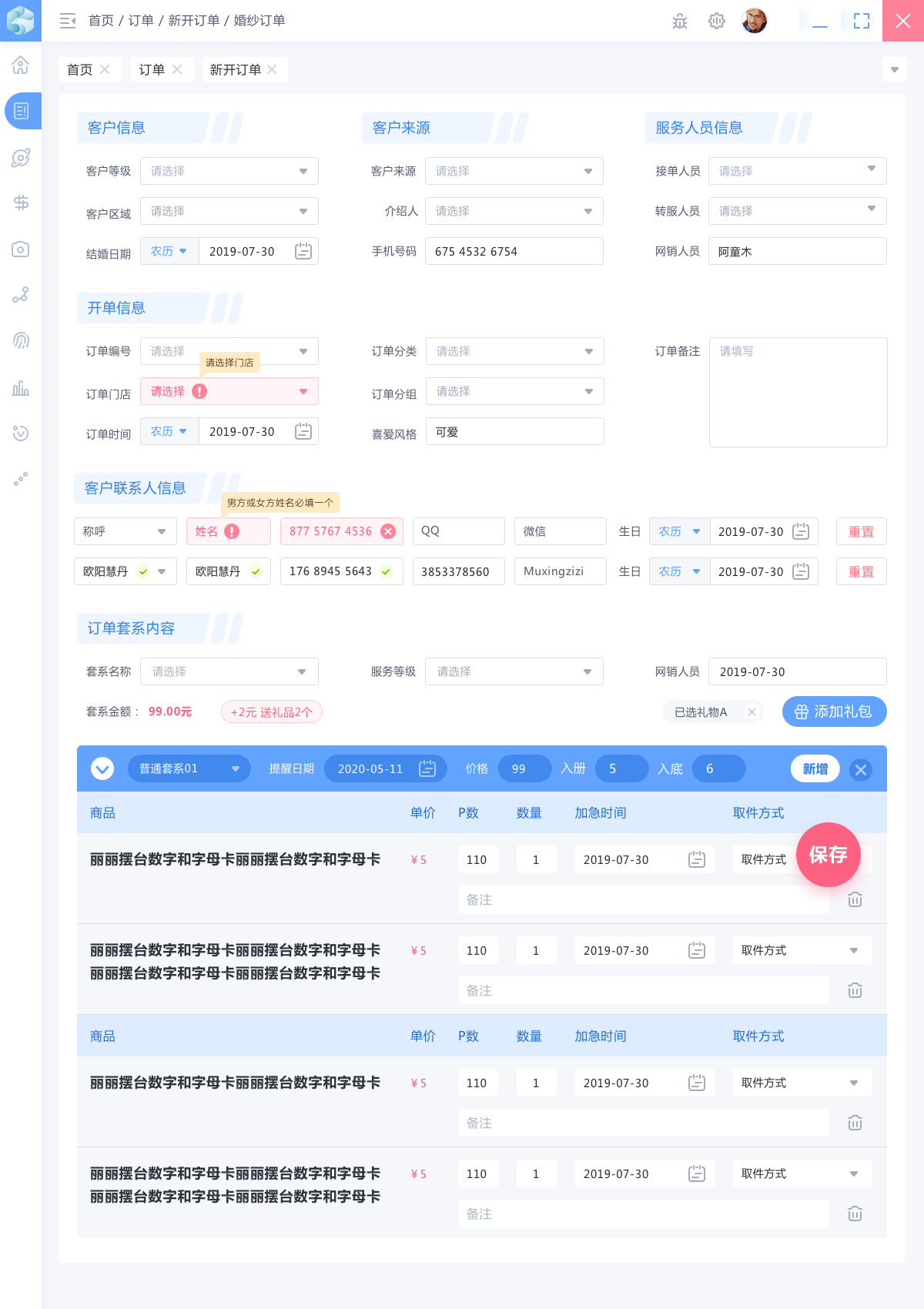
2020年某ERP设计项目,一张表单以1920px宽度出了设计稿,后来应甲方需要,另外单独出了一版1200px版本。

四,与开发讨论使用何种组件库,基于组件库提供界面优化方案
在实际的后台项目开发过程中,很多项目并不使用自己定制的组件库,而是使用第三方框架。
这种情形下最合适的方式是与开发讨论使用何种组件库,基于组件库提供界面优化方案,基于组件库提供高密度复杂页面的编排,重难点页面的设计。
设计的产出应该以实际实现效果为导向,而不是止步于设计稿。

几个常用的组件库
https://www.iviewui.com/
https://element.eleme.cn/#/zh-CN/resource
https://ant.design/docs/spec/introduce-cn
五,尝试考虑使用卡片展示列表信息
后台页面中经常会存在大量列表的情形,如果某个列表字段不多并不会随便增加,可以尝试一排信息放在一张卡片上,使用卡片展示列表信息,改变页面单调的版式。
不过字段,操作按钮一旦增加,就比较麻烦了。

六,导航区不要过大,尽量给工作区留出空间。
如果使用固定宽度的导航区,过宽的导航区会挤占工作区的空间,在笔记本等小屏幕电脑上会更加明显。所以需要合理控制大小。

七,灵活使用不同板块样式,分隔方式区分高密度页面中的信息
后台设计中经常会遇到一个页面需要显示很多不同类型信息的需求,可以使用不同底色,卡片,不同层级的分隔线来分割版面,实现不同类型信息的区别显示。

应客户需要,这张客户详情页面只能以弹窗形式出现。反复使用底色分割,在尽可能简洁的同时将不同信息区分开来。

结语
以上的观点仅代表个人的看法,可能有一些无法令人接受,欢迎各位一起探讨,或者给出更好的解决方案。
感觉有帮助的话点个赞哟~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
好久没有发文章了,今天顺叔和大家一起聊一聊卡片式设计,无论是WEB还是APP卡片式设计运用的比较多,很多UI设计师比较偏爱这样的表现,卡片式设计会给人一种视觉上的享受,也能对于界面具有层次感。但往往在卡片设计中有一些技法还是需要了解,不能因为卡片式设计而卡片式设计,要能更好的应用到界面场景中。希望在这次分享中一些知识点能帮助到大家,之后的几篇系列文章中,顺叔会从界面中比较趋势的设计技法进行分析,希望能帮助到一些设计的小伙伴。
教程前的引言
卡片式设计这几年比较流行,同样这样的设计表达也是个趋势,应用在APP PC界面中至今还流行着,从事UI设计的都会知道卡片式设计,具有把内容整合模块化,从视觉,个性化体验上进行呈现,是设计师在设计时常用的一种表现,同样也具有独特的创新概念。
在一些项目中,一些客户会说这个设计的APP界面有点太白,没有层次感怎么办,那这时你应该和客户说在APP设计中运用了现在比较流行的一个表现手法,卡片式设计,可以解决在画面中有个性化 、变化、 层次感的设计。那客户又问什么是卡片式设计呢?
一、什么是卡片
无处不在的卡片设计具有个性的美感和很好的易用性,是以文字标题,小标题, 图形或图片组成的模块化,以块状形式规整的整合内容,让内容更规整化,视觉上更个性化,也是操作上快捷的内容信息入口。更直观的表达内容信息和快捷跳转操作。成为当今在设计中一个比较流行趋势,而卡片在设计中也占用一定的优势,让整体更加的有层次感,在运用起来也比较方便,从视觉、体验、交互都具有不错的优点
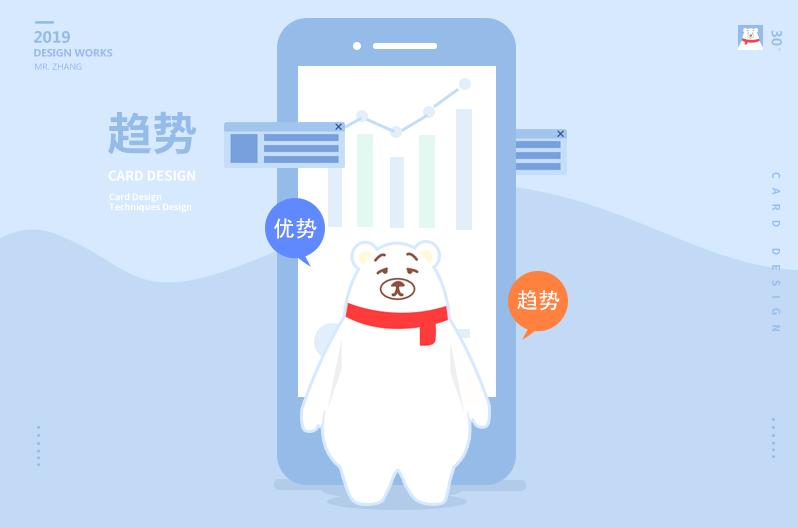
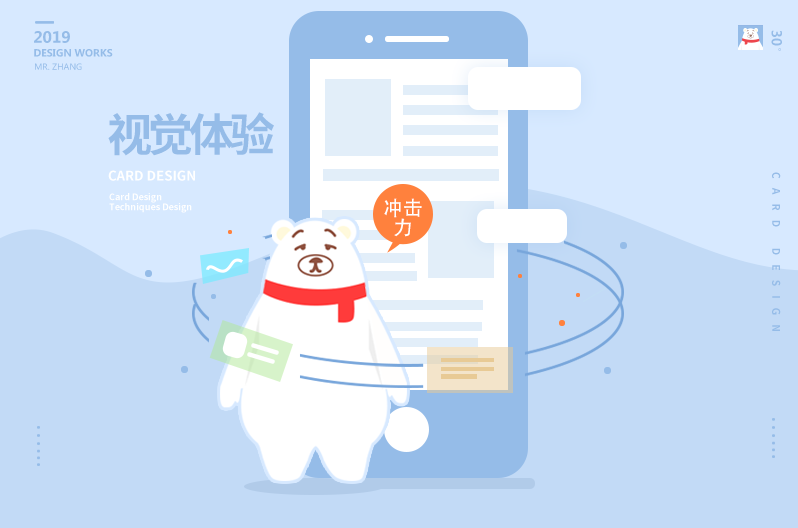
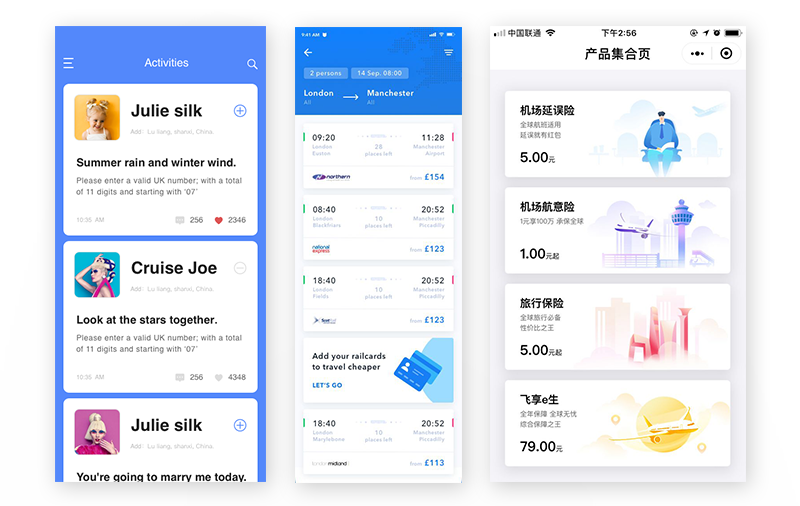
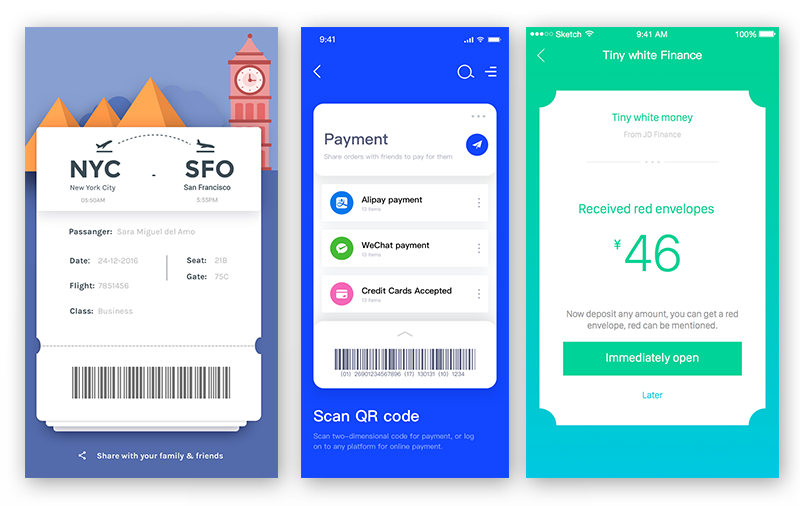
设计效果图展示
顺叔为了这个文章特意设计了两个案例,通过这两个案例进行一些讲解。请见下图:

二、卡片设计优势
1.趋势
无论是大平台 还是小平台的产品都会运用这样的卡片式,跟风式设计趋势,也让卡片式设计成为了一个现在常用的优势,不过卡片式设计的确有很好的效果

2. 层次感
具有一定的层次感,能在页面版式中起到设计上的不同,个性化变化,页面层次感区分强烈,能更好的体现提炼出内容

3. 规整化
卡片式设计以图片、 图标 、LOGO、 标题、 整合到一起 以块状的形式在界面中展示,更规整的排版呈现。虽然内容多会导致页面乱,一个模块包含内容之后就会规整不少,也给页面设计上带来了更好的视觉

4. 视觉体验
卡片式给整个页面会增加视觉上的体验,特别那种大图片卡片式更具有视觉上的冲击力,背景衬托出前景卡片式设计。同样对卡片式也感觉到舒适感。卡片式设计还是需要根据整个布局、 产品需求 、功能进行设计。以达到最好的用户体验、视觉体验。
不要为了卡片设计而卡片设计。

5. 易用性
卡片式设计在易用性和灵活性上比较高,在响应式设计中同样应用的也比较多一些。能更好的有序排列。

6.简约设计
简约设计会更显得品质,不需要过多的进行装饰,哪怕就是一个白色的色块,上面点缀有色彩的图标和标题 副标的变化,也会觉得显得高大上,就算是一个带有颜色的色块卡片,也无须过多的设计 内容上的标题 、图标、 按钮就足以支撑起卡片

7. 交互效果
在卡片式的设计中会有一些动效交互,比如整体卡片放大、 缩小 、左滑、 右滑,可以整模块化滑动 缩放。整体效果增加了不错的视觉交互体验
三、卡片正确设计知识
一般在界面设计中卡片的存在的意义和表现手法都是什么样的呢,下面为大家举例了几种常用的正确的设计表达姿势。希望小伙伴在设计的同时有所灵感和参考,把一些表现手法加入到自己的设计中,适合才最重要。卡片式设计还是要根据整个风格和整个布局而进行展示,在做进一步的对比和布局中以最好的效果为最终展示方式,总结分析几个常见代表例子,如有不全请讨论补充,下面就是一些例子
1.卡片式形式一
以色块为主体并用现在比较流行的渐变色组成,其中四边为圆角,同样色块下边阴影衬托出主题,这个是在卡片中设计比较常见的运用手法,卡片的长高在设计中也是根据结构,内容功能而进行设定。正方形,长方形都是一个表现得手法,在色块上面标题文字,图标,图形是整个卡片的布局的形式,无非就是左右布局和上下布局
应用场景:卡包、天气、类别、入口、优惠劵,卡劵

此图片来自于网络
2. 卡片式形式二
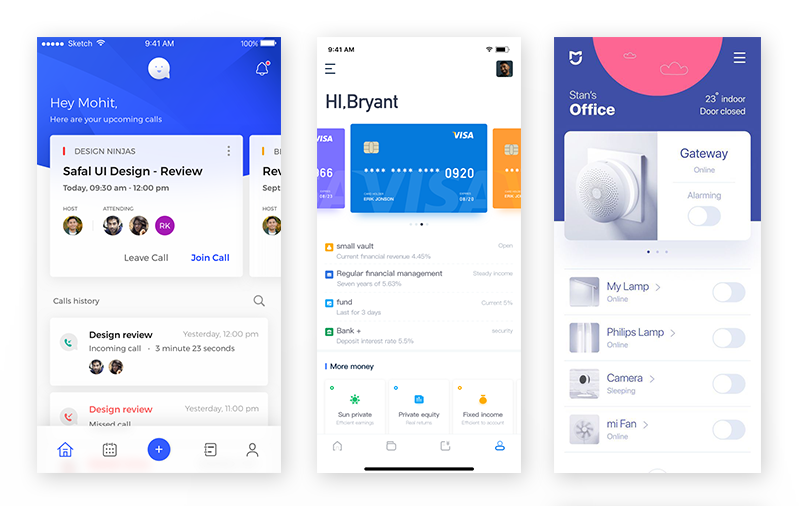
这种形式共同点都是在头部C位出现的卡片式设计,其中承载着标题,副标题,以及图文版式,不难发现,如果图片有颜色,那么下面是白色底,这样在白底上面色块的出现还是比较简约凸显卡片,如果背景有颜色,卡片也有颜色那么卡片的凸显程度就不会那么强,图二很多在会员卡设计中常用的比较多,也比较简约,另外两个共同特点背景有颜色,一般底部背景颜色就是整个界面的主色调,背景有色块,上面就用白色卡片,卡片上方标题、 文字、 图片呈现。只不过排版的方式有所不同而已,在很多APP设计中,这样的表达也很多,通过主色调可以很融合的把上面的状态栏,导航栏融为一体视觉上统一性,底部背景颜色延续下来,上面凸显白色卡片,这样更具有视觉感和层次感。白色的卡片不需要过多的修饰,更能体现的上面的文字和图片。
应用场景:会员卡,滑动卡片,图文标题,入口

此图片来自于网络
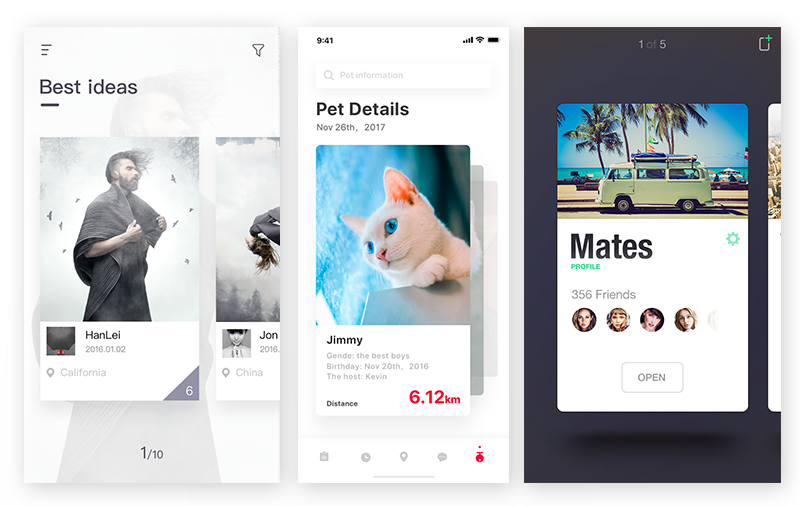
3. 卡片式形式三
这种形式上图下文字,或者是上标题,下图片的形式,这种形式特别在图片素材的选择上尤为重要,有视觉效果好的图片通过剪切,处理,合成,摄影,插画等等方式,出现的图片质量上好的话可以带动整个设计的逼格,通过有效的图片传达,文字传达,让用户更清晰的了解。这样的形似一般在入口或者列表的形式出现的比较多,同样也能体现出整体化和视觉化
应用场景:滑动卡片,图文标题,入口,列表

此图片来自于网络
4. 卡片式形式四
大图卡片式,一般以摄影图片,插画形式,文字压与图片之上,这样的效果更具有冲击力,也能显得出比较潮流。体验也很不错,放大视觉,展示内容,图片相结合,让浏览者更愿意多看一会。表达的图片与文字内容相符,做到图文交融的程度。一般这样对于图片的选择上还是比较要求严格的。没有质量的图效果会降低。
应用场景:列表,说明,入口,天气

此图片来自于网络
5.卡片式形式五
列表卡片设计,这种形式一般白色的卡片,上面标题,头像,按钮,扁平插画形式体现,更多应用在一级页面的下方内容,以及二级页面的列表页或者集合页,整体弱化背景以白色为主,给予圆角及阴影承托出层次感同时,体现上面内容部分。每个模块的单元体具有统一的视觉。
应用场景:列表,集合页,入口

此图片来自于网络
6. 卡片式形式六
大卡片式设计,表现为一块特大的卡片式,上面会有标题,按钮等信息,同样表现出突出层次感,个性化设计的特质。体现出内容,一般背景有颜色上面卡片为白色,如下面背景为白色,那么卡片的形式也可色块,在对比上有个反差,才能突出卡片的作用性。
应用场景:提示,说明,优惠劵,劵,入口

此图片来自于网络
以上总结的几种卡片的形式,在设计中可以根据情况而设计,卡片多样化,布局多样化,适合自己产品的才最重要,虽然在界面设计中常用的设计,但不要盲目的为了卡片而卡片套用设计,这样起不到作用反而效果达不到理想程度。希望几个卡片形式总结能给大家带来一些灵感和启发。
同样在这些卡片中会有一些基本的共同的特点
共同的特点是
1. 四个角都是圆角
2. 根据潮流渐变色或白卡片
3. 色块下的阴影,色块下的阴影更能体现出层次
4. 卡片上面组成部分,标题,副标题,图形,按钮,图片,头像
5. 字体大小,字体颜色的变化
6. 一般卡片应用在会员,列表,说明,优惠劵,分类,类别,集合页,欢迎页等场景常见
三、卡片正确设计知识
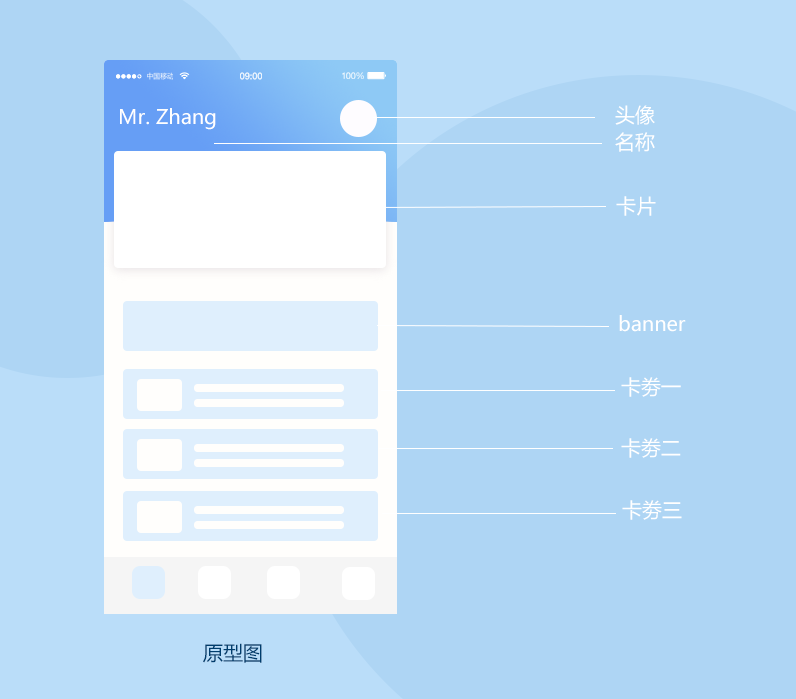
为了讲解文章,顺叔临时构思一个产品原型,而快速进行了简单的设计,一个第一版,一个优化版,主要为了讲解一下这个卡片设计一些问题,
以下此图为构思的原型图

经过分析原型图之后开始进行设计,首先设计一个版本的,如果这样卡片布局设计,这样色彩搭配的情况下,会怎么样呢,整体设计用了蓝紫色为主色调,首先铺蓝紫色的色块作为背景,然后上面放白色卡片,以至于卡片上详细的内容,比如数字,图形 能更好的丰富支撑卡片。同样数据流也是比较重要的C位。也是比较重要的位置。接着根据原型图下面有两个卡片,通过扁平化设计,以色块为主设计一个蓝色,一个橙色的卡片,上面并有图标,头像,以及标题,两个颜色的对比,更让视觉有冲击力,整体看这个设计并没有什么,但有个问题在于单个模块拿出来效果的确都不错,但组成之后上面的卡片C位让下面的两个带颜色的卡片抢了视觉,当打开这个界面的时候视觉落点在彩色卡片上,那么这个整体设计上就出现了问题,上面的数据,白色卡片其实是比较重要的,而且整个画面都是卡片毫无设计上的变化,
那么只能在这个基础上在进行优化,其实大家在做设计的同时也这样,在考虑功能模块前提下,用户体验,也要考虑视觉体验,那么视觉从哪方面来,色彩、层次、版式等等方面。那么能不能在进行一下优化呢,其实还是有空间在进行优化。以下图为第一版
设计第一版

根据上面的设计在进行优化,同样保留白色卡片部分元素,在卡片与卡片之间放一些颜色的图标,这样更好的给功能上快捷入口,也能给卡片设计增添了变化。使得整个画面更灵活
虽然白色卡片,但有一些色彩的点缀,也让白色卡片活跃起来,把颜色的卡片改成白色卡片,从上到下的版式舒服多了,也没有那么跳。整个风格更简约,同时功能也更全面。
调整后

从原型图,在到设计第一版,在到优化调整之后,证明一点,卡片不要因为卡片而套设计,反而会失去效果,考虑功能模块,用户体验,视觉体验也一定让整体舒服。一直都说,绘画中需要有主有次,设计中也一定要有主,有次的进行设计。这样层级关系才能更清晰。
但这些条件一定是从,体验、色彩、布局、版式等方面进行对比和研究的。设计不要先着急做设计,前期的进行思考,逻辑清楚了,在进行设计的时候会更加的顺畅。卡片式设计,大家都在应用,希望这个文章能给大家带来一点点知识点,那就不枉费我在熬夜写这篇文章。
不为别的,只是一个喜欢分享的肉团子。这篇文章就写到这里,如果喜欢请给个赞吧。如内容有没说到的地方,各位可以进行补充,以上两个图你稀罕哪个呢?
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com