近两年,vivo 浏览器一直选择的是留白分割的设计方式,但核心竞品已经逐渐都采用了线性分割,甚至卡片分割的设计,是要坚守留白还是追随“趋势”,面对内外部声音的追问,我们开始了关于分割方式的详细研究与探索。

图1 资讯新闻的分割方式
研究不局限于资讯新闻信息流列表,而是回归到分割方式的本源,希望能一次性给大家一个明确的分割方式设计指南。
通过一系列的桌面研究、实践对比和趋势总结,我们可以将结论简要概括如下:
-
优先使用留白分割。
-
当留白分割不能起到明显的分割作用时,建议采用线性分割。
-
当线性分隔不能起到明显的分割作用时,建议采用卡片分割。

图2 三种分割方式示意
也就是说从选择的优先级而言:留白分割≥线性分割≥卡片分割。详细设计理念、目标和决策因素请参考下文(小结图见文末),希望可以帮助你扫清所有关于分割方式的困惑。
1. 定义
所谓留白分割,指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息进行分组。

图3 亲密性原则体现的留白分割
如上图所示,当纵向间距增加 1.5 倍后,信息被分为上下 2 组,当横向间距也增加 1.5 倍后,信息被分为上下左右四组,这就是留白分割。
值得一提的是,同类单一元素(图片、文字、图标等)之间默认采用的都是留白分割。比如相册中单张照片之间,文章中每个文字之间,间距留白是区隔单一信息元素的默认选择。

图4 相片和文字之间的留白分割
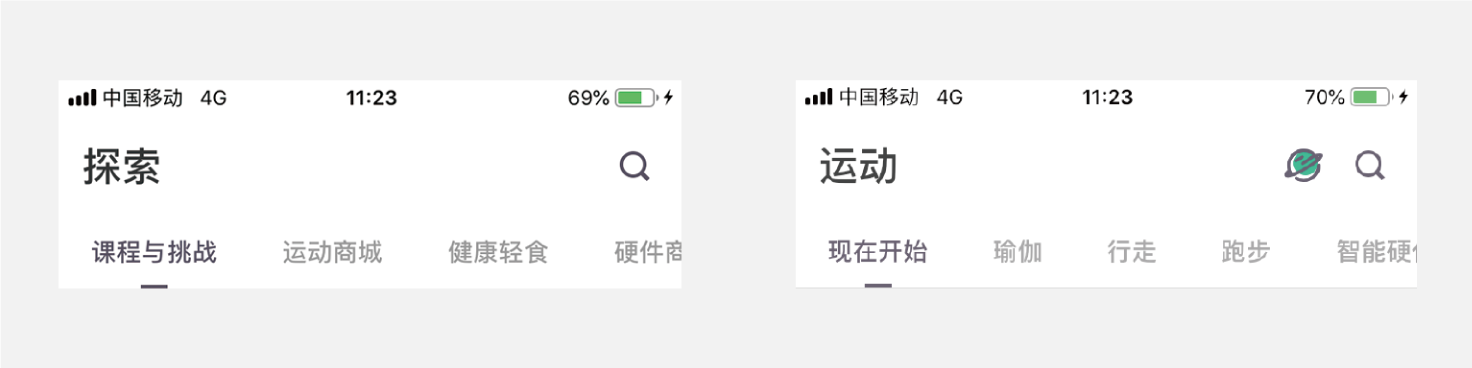
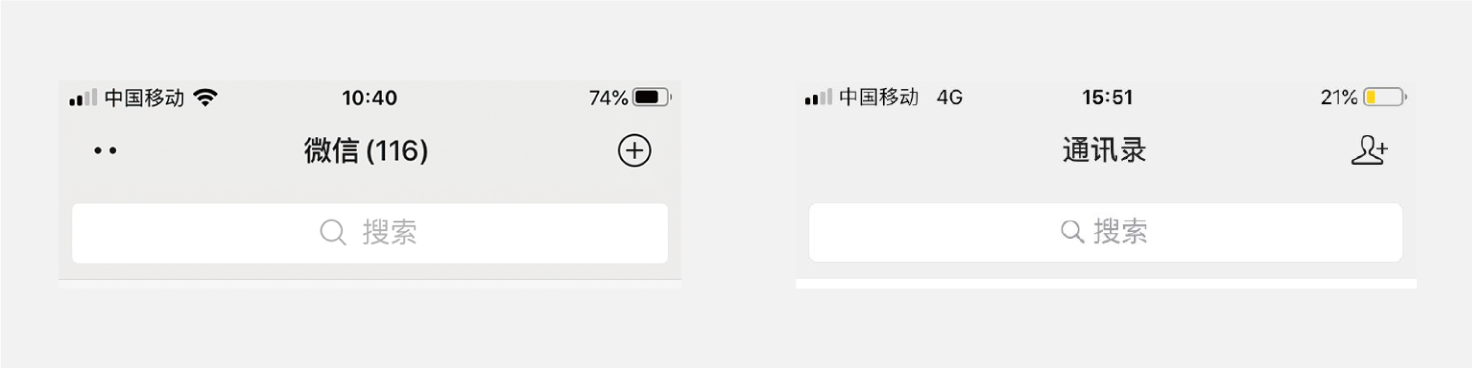
2. 使用原则
单个元素之间默认使用留白分割,随着元素的增多,多个元素按照特定的组合形成条目,条目与条目之间,或者条目组与条目组之间进行区隔时,就涉及到今天的主题:留白/线性/卡片分割方式的选择。在这一点 iOS 和 Android 系统中差异还蛮大的。

图5 iOS和Android系统的分割方式差异
在 iOS 中,线性分割是条目间默认的分割方式(参见 iPhone 通讯录和设置),当多个条目成组后,为了区分不同组别,则会采用更高层级的卡片分割方式。
在 Android 系统,留白分割是条目间默认的分割方式,线性分割用于划分信息组块,而不仅仅是区隔上下文内容。(参见 Pixel 5 的通讯录和设置)
从 2014 年 Material Design 发布后“卡片式设计”的风靡,再到 2019 年前后“去线化设计”盛行,结合设计趋势,再对比上图中 iOS 和 Android 的分割效果,建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸(毕竟即使是卡片设计的创始团队 Google,在设计 Android OS 时也并没有滥用卡片)。
3. 留白分割的分类及适用场景
留白分割的分类,指的是留白间距大小的设计规范,信息之间有多少种间距,每种间距适用于什么情境。

图6 留白分割的分类
日常设计中,视觉设计师经常会将页面网格化,然后以最小网格为基准,设计不同倍数的间距大小,以此来增强页面的秩序感。
理论上讲,只要分隔的间距够大,都可以根据接近性原则形成信息分组。但信息层次越多,需要的间距种类就越多,间距种类一多,信息层次就越不清晰(只能单纯根据间距大小判断信息层次,就好像只用邻近色进行色彩区分一样,不对比就不容易发现差异,不够直白)。而且每增加一个视觉层次,要求其间距至少要是上一层次间距的 2 倍,接近法则才能生效产生明显的分组效果。所以当条目信息层次较少(≤2)时,留白分割是比较合适的,当信息层次较多(≥3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
1. 定义
线性分割,顾名思义,就是指用线来分割不同的信息内容。在 Material Design 中,对分割线(Dividers)有明确的定义和规范。(iOS 中没有相关定义,根据上图 4 的视觉效果,我更偏向 Android 的分割方式,所以更倾向于采纳 Android 的设计规范建议和效果)
分割线是一条细长、轻量的线,用于对列表和页面布局中的内容进行分组。从视觉效果上看,分割线可以将页面内容分割成层次更清晰的组块。
此外,MD 还定义了其 UI 细节,规定分割线的粗细是 1dp,颜色根据日夜间模式,可分别使用黑色或白色,不透明度为 12%,以确保 Android 平台所有分割线的显示效果一致。(国内的实际情况是:大部分 App 的分割线是 1px 粗细,相比 MD 的 1dp,视觉效果更符合下方的微妙原则)
2. 使用原则
分割线可以帮助用户理解页面内容是如何组织的。但过度使用分割线会造成视觉干扰,影响页面信息传达,所以 Android 系统明确规定了分割线的使用原则:
-
微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
-
次要的:只有当留白不能起到分割作用时才采用分割线。
-
少用的:谨慎使用分隔线,用它来创建分组而不是分割条目。

图7 Android系统中分割线的使用原则
3. 分类及适用场景
分割线可以分为三种类型:
-
通栏分割线(Full-bleed dividers):用于分隔彼此完全独立的内容。
-
内嵌分割线(Inset dividers):用于分割有锚点(头像或图标)的相关内容。
-
中间分割线(Middle dividers):用于分割无锚点(头像或图标)的相关内容。

图8 三种分割线示意
多数时候(信息层级≤2),采用分割线进行分割的信息,采用留白也是可以分割的,只不过需要留白间距足够大,比如我们把上述分割线的方式换成留白,因为间距够大,视觉效果也很清晰(没有多余线性元素的干扰)。

图9 用大留白替换分割线示意
但是如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的分割效果会更清晰,如下图所示:

图10 追求纵向信息屏效时线性分割效果更好
当信息层级≥3之后,使用线性分割就要谨慎一些,可以具体看一下是否满足下方卡分割的使用条件。
1. 定义
卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包缩略图②、标题③、副标题④、富媒体⑤、文本⑥、文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片之上。

图11 卡片可以包含的元素示意
2. 使用原则
使用卡片时应注意以下三个使用原则:

图12 卡片可以包含的元素示意
-
包含的:卡片是一个可识别的、单独的、包含内容的单元。
-
独立的:一张卡片可以独立存在,而不依赖于上下文环境。
-
不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
使用卡片需要满足以上三个原则,但并不是满足以上原则就可以使用卡片,具体卡片分类和适用情境请参考下文。
3. 分类及适用情境
卡片根据左右是否有边距,可以简单分为通栏卡片和非通栏卡片。

图13 卡片样式分类
从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
不管是哪种卡片类型,它们都是独立的、包含单个主题的内容(操作)的容器,它内容的独立性与我们前面提到的通栏分割线分割的内容相似。
那什么时候使用通栏分割线,什么时候使用卡片分割呢?这里有三个参考建议给你:
-
当这个主题内部的内容已经有分割线时,建议采用卡片分割,以让主题信息层次更清晰。
-
当单个主题内部的内容类型较多,上下所占空间较大(比如≥1/2屏),建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
-
当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

图14 使用卡片的三个参考条件
回到开篇关于 vivo 浏览器信息流分割方式的选择,因为项目成员偏好不同,大家各执一词都无法说服对方,所以设计师设计了三种不同的分割方案(仅分割方式这一个变量),分别进行了定性研究、定量研究和灰度数据调研。

图15 设计师设计的三种分割效果
在定性研究中,我们在线下对十余位用户进行了访谈,左右滑动三张设计稿,让用户对比观察三张图的差异,(不管是线性分割还是卡片分割,设计师都遵循了以内容为主导,弱化分割方式以凸显内容这一大原则,期望用户能始终聚焦在内容本身,不受分割方式的干扰),结果所有用户都说觉得三张图是一样的,表明设计师对分割方式的处理是达到了设计预期的。在主动告知差异后,三种分割方式的选择也比较分散,并没有显著的差异(样本较少,不具有说服力)。
在定量的问卷研究中,我们提取了用户对三种分割方式描述的看法,基本也符合大家对分割形式的预期。

图16 筛选的用户典型反馈
在最终的灰度测试中,留白分割以相对较好的数据结果胜出(结果数据保密,暂不方便告知)。所以在最终大家看到的全量版本中,vivo 浏览器默认采用的依然是留白分割的设计形式。
根据分割方式自身的特点(视觉干扰性、分割强弱感、滑动沉浸感)、上下文条目之间的关系,单个条目的内容复杂度,屏幕空间的利用率,我们可以对分割方式做一个简单的小结,如下:

图17 分割方式特点小结
简而言之:
-
当信息条目复杂度较低时,优先采用留白分割,视觉清爽无干扰。
-
当信息条目复杂度增加,只利用留白分割效果不明显时,建议引入线性分割,让信息层次更清晰且屏效高。
-
当信息条目复杂度进一步提升,(比如已经有了线性分割,或者有更多操作),需要进一步强化信息条目本身的边界感,建议引入卡片,以强化条目信息的视觉层次和可操作性。
文章来源:优设 作者:
VMIC UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
近两年,vivo 浏览器一直选择的是留白分割的设计方式,但核心竞品已经逐渐都采用了线性分割,甚至卡片分割的设计,是要坚守留白还是追随“趋势”,面对内外部声音的追问,我们开始了关于分割方式的详细研究与探索。

图1 资讯新闻的分割方式
研究不局限于资讯新闻信息流列表,而是回归到分割方式的本源,希望能一次性给大家一个明确的分割方式设计指南。
通过一系列的桌面研究、实践对比和趋势总结,我们可以将结论简要概括如下:
-
优先使用留白分割。
-
当留白分割不能起到明显的分割作用时,建议采用线性分割。
-
当线性分隔不能起到明显的分割作用时,建议采用卡片分割。

图2 三种分割方式示意
也就是说从选择的优先级而言:留白分割≥线性分割≥卡片分割。详细设计理念、目标和决策因素请参考下文(小结图见文末),希望可以帮助你扫清所有关于分割方式的困惑。
1. 定义
所谓留白分割,指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息进行分组。

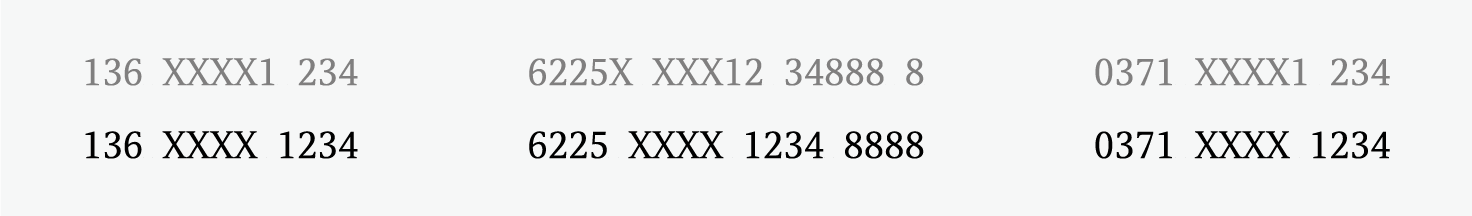
图3 亲密性原则体现的留白分割
如上图所示,当纵向间距增加 1.5 倍后,信息被分为上下 2 组,当横向间距也增加 1.5 倍后,信息被分为上下左右四组,这就是留白分割。
值得一提的是,同类单一元素(图片、文字、图标等)之间默认采用的都是留白分割。比如相册中单张照片之间,文章中每个文字之间,间距留白是区隔单一信息元素的默认选择。

图4 相片和文字之间的留白分割
2. 使用原则
单个元素之间默认使用留白分割,随着元素的增多,多个元素按照特定的组合形成条目,条目与条目之间,或者条目组与条目组之间进行区隔时,就涉及到今天的主题:留白/线性/卡片分割方式的选择。在这一点 iOS 和 Android 系统中差异还蛮大的。

图5 iOS和Android系统的分割方式差异
在 iOS 中,线性分割是条目间默认的分割方式(参见 iPhone 通讯录和设置),当多个条目成组后,为了区分不同组别,则会采用更高层级的卡片分割方式。
在 Android 系统,留白分割是条目间默认的分割方式,线性分割用于划分信息组块,而不仅仅是区隔上下文内容。(参见 Pixel 5 的通讯录和设置)
从 2014 年 Material Design 发布后“卡片式设计”的风靡,再到 2019 年前后“去线化设计”盛行,结合设计趋势,再对比上图中 iOS 和 Android 的分割效果,建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸(毕竟即使是卡片设计的创始团队 Google,在设计 Android OS 时也并没有滥用卡片)。
3. 留白分割的分类及适用场景
留白分割的分类,指的是留白间距大小的设计规范,信息之间有多少种间距,每种间距适用于什么情境。

图6 留白分割的分类
日常设计中,视觉设计师经常会将页面网格化,然后以最小网格为基准,设计不同倍数的间距大小,以此来增强页面的秩序感。
理论上讲,只要分隔的间距够大,都可以根据接近性原则形成信息分组。但信息层次越多,需要的间距种类就越多,间距种类一多,信息层次就越不清晰(只能单纯根据间距大小判断信息层次,就好像只用邻近色进行色彩区分一样,不对比就不容易发现差异,不够直白)。而且每增加一个视觉层次,要求其间距至少要是上一层次间距的 2 倍,接近法则才能生效产生明显的分组效果。所以当条目信息层次较少(≤2)时,留白分割是比较合适的,当信息层次较多(≥3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
1. 定义
线性分割,顾名思义,就是指用线来分割不同的信息内容。在 Material Design 中,对分割线(Dividers)有明确的定义和规范。(iOS 中没有相关定义,根据上图 4 的视觉效果,我更偏向 Android 的分割方式,所以更倾向于采纳 Android 的设计规范建议和效果)
分割线是一条细长、轻量的线,用于对列表和页面布局中的内容进行分组。从视觉效果上看,分割线可以将页面内容分割成层次更清晰的组块。
此外,MD 还定义了其 UI 细节,规定分割线的粗细是 1dp,颜色根据日夜间模式,可分别使用黑色或白色,不透明度为 12%,以确保 Android 平台所有分割线的显示效果一致。(国内的实际情况是:大部分 App 的分割线是 1px 粗细,相比 MD 的 1dp,视觉效果更符合下方的微妙原则)
2. 使用原则
分割线可以帮助用户理解页面内容是如何组织的。但过度使用分割线会造成视觉干扰,影响页面信息传达,所以 Android 系统明确规定了分割线的使用原则:
-
微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
-
次要的:只有当留白不能起到分割作用时才采用分割线。
-
少用的:谨慎使用分隔线,用它来创建分组而不是分割条目。

图7 Android系统中分割线的使用原则
3. 分类及适用场景
分割线可以分为三种类型:
-
通栏分割线(Full-bleed dividers):用于分隔彼此完全独立的内容。
-
内嵌分割线(Inset dividers):用于分割有锚点(头像或图标)的相关内容。
-
中间分割线(Middle dividers):用于分割无锚点(头像或图标)的相关内容。

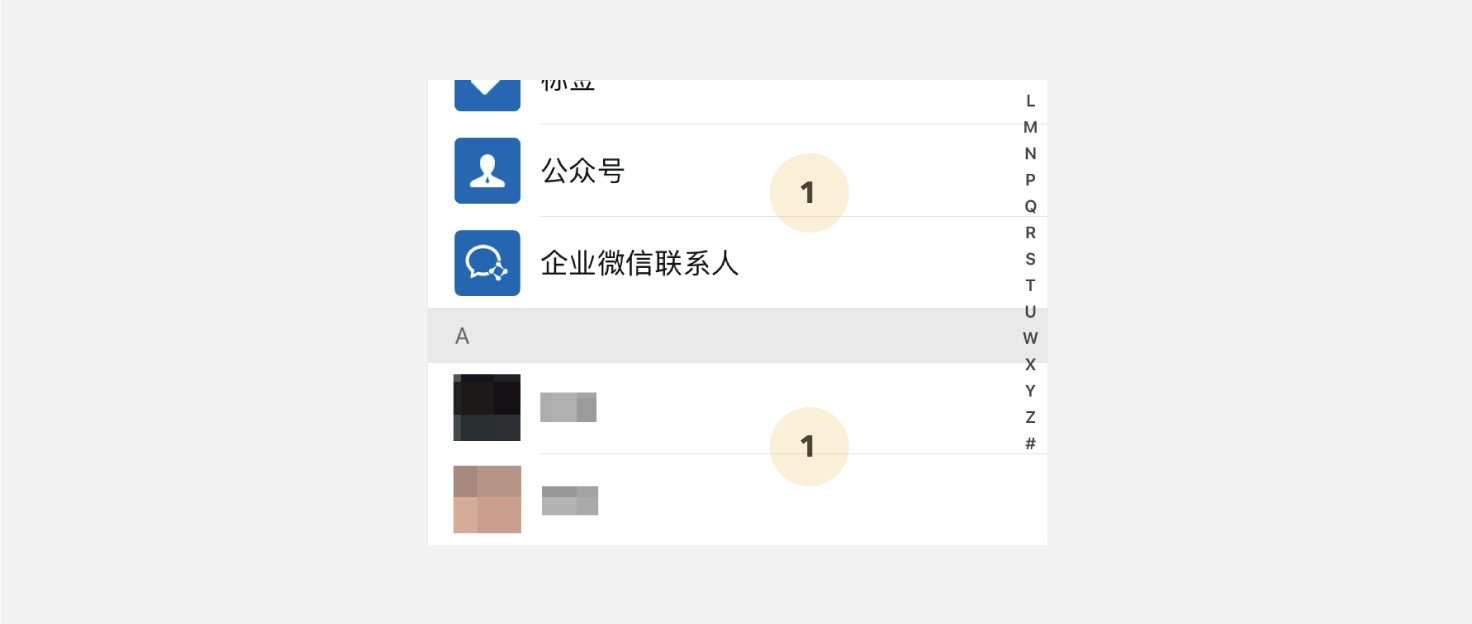
图8 三种分割线示意
多数时候(信息层级≤2),采用分割线进行分割的信息,采用留白也是可以分割的,只不过需要留白间距足够大,比如我们把上述分割线的方式换成留白,因为间距够大,视觉效果也很清晰(没有多余线性元素的干扰)。

图9 用大留白替换分割线示意
但是如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的分割效果会更清晰,如下图所示:

图10 追求纵向信息屏效时线性分割效果更好
当信息层级≥3之后,使用线性分割就要谨慎一些,可以具体看一下是否满足下方卡分割的使用条件。
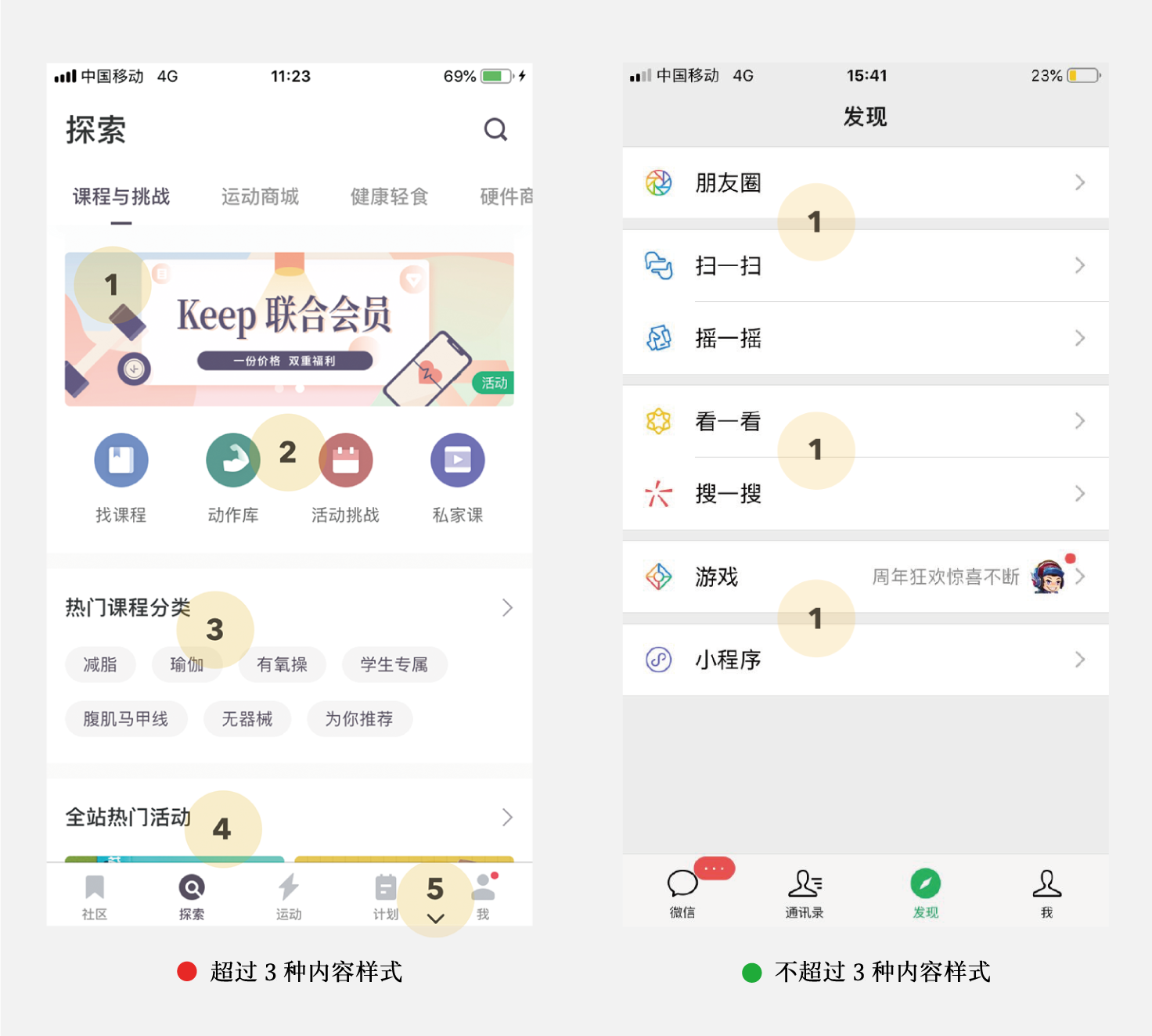
1. 定义
卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包缩略图②、标题③、副标题④、富媒体⑤、文本⑥、文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片之上。

图11 卡片可以包含的元素示意
2. 使用原则
使用卡片时应注意以下三个使用原则:

图12 卡片可以包含的元素示意
-
包含的:卡片是一个可识别的、单独的、包含内容的单元。
-
独立的:一张卡片可以独立存在,而不依赖于上下文环境。
-
不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
使用卡片需要满足以上三个原则,但并不是满足以上原则就可以使用卡片,具体卡片分类和适用情境请参考下文。
3. 分类及适用情境
卡片根据左右是否有边距,可以简单分为通栏卡片和非通栏卡片。

图13 卡片样式分类
从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
不管是哪种卡片类型,它们都是独立的、包含单个主题的内容(操作)的容器,它内容的独立性与我们前面提到的通栏分割线分割的内容相似。
那什么时候使用通栏分割线,什么时候使用卡片分割呢?这里有三个参考建议给你:
-
当这个主题内部的内容已经有分割线时,建议采用卡片分割,以让主题信息层次更清晰。
-
当单个主题内部的内容类型较多,上下所占空间较大(比如≥1/2屏),建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
-
当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

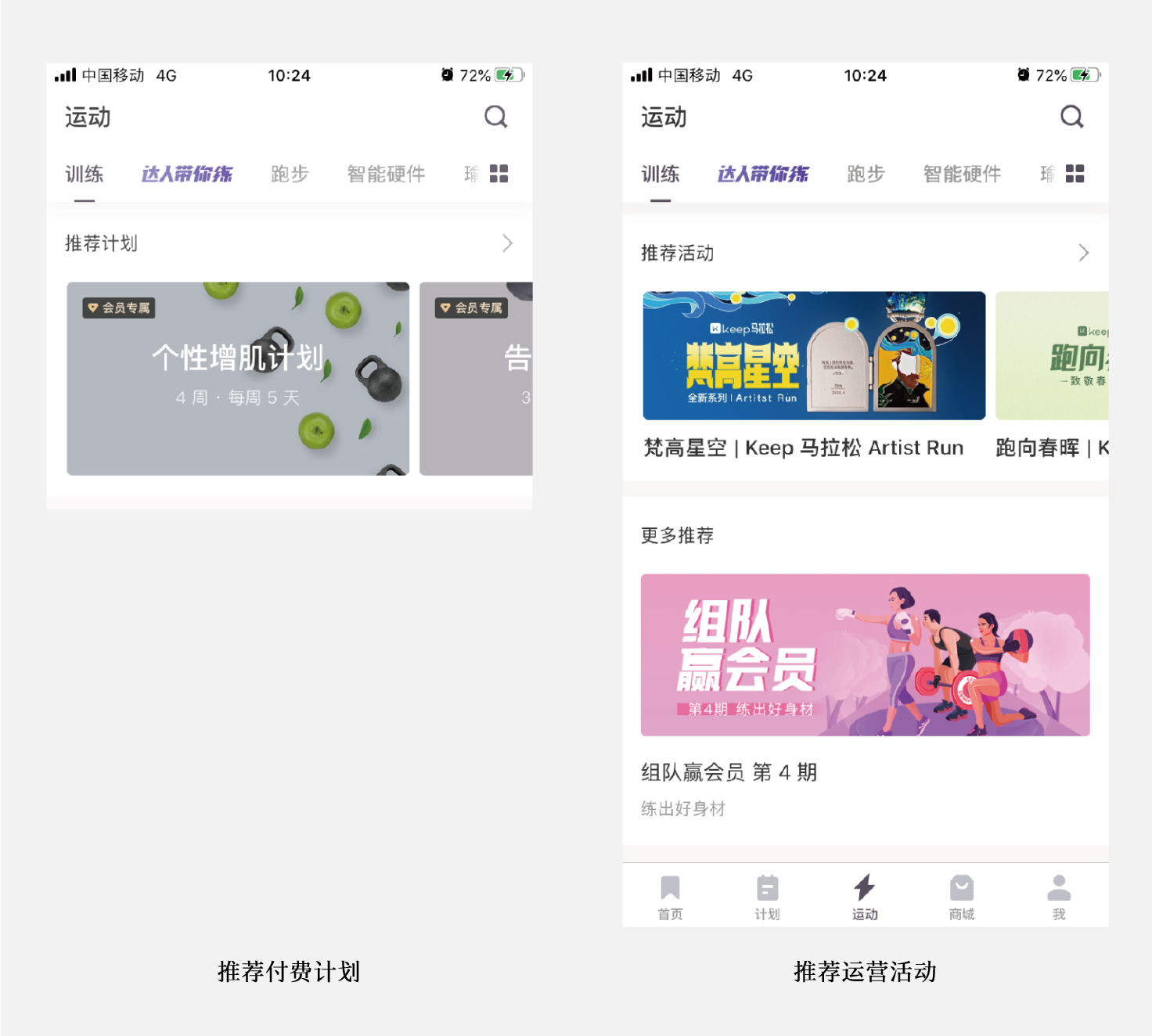
图14 使用卡片的三个参考条件
回到开篇关于 vivo 浏览器信息流分割方式的选择,因为项目成员偏好不同,大家各执一词都无法说服对方,所以设计师设计了三种不同的分割方案(仅分割方式这一个变量),分别进行了定性研究、定量研究和灰度数据调研。

图15 设计师设计的三种分割效果
在定性研究中,我们在线下对十余位用户进行了访谈,左右滑动三张设计稿,让用户对比观察三张图的差异,(不管是线性分割还是卡片分割,设计师都遵循了以内容为主导,弱化分割方式以凸显内容这一大原则,期望用户能始终聚焦在内容本身,不受分割方式的干扰),结果所有用户都说觉得三张图是一样的,表明设计师对分割方式的处理是达到了设计预期的。在主动告知差异后,三种分割方式的选择也比较分散,并没有显著的差异(样本较少,不具有说服力)。
在定量的问卷研究中,我们提取了用户对三种分割方式描述的看法,基本也符合大家对分割形式的预期。

图16 筛选的用户典型反馈
在最终的灰度测试中,留白分割以相对较好的数据结果胜出(结果数据保密,暂不方便告知)。所以在最终大家看到的全量版本中,vivo 浏览器默认采用的依然是留白分割的设计形式。
根据分割方式自身的特点(视觉干扰性、分割强弱感、滑动沉浸感)、上下文条目之间的关系,单个条目的内容复杂度,屏幕空间的利用率,我们可以对分割方式做一个简单的小结,如下:

图17 分割方式特点小结
简而言之:
-
当信息条目复杂度较低时,优先采用留白分割,视觉清爽无干扰。
-
当信息条目复杂度增加,只利用留白分割效果不明显时,建议引入线性分割,让信息层次更清晰且屏效高。
-
当信息条目复杂度进一步提升,(比如已经有了线性分割,或者有更多操作),需要进一步强化信息条目本身的边界感,建议引入卡片,以强化条目信息的视觉层次和可操作性。
文章来源:优设 作者:
VMIC UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
近两年,vivo 浏览器一直选择的是留白分割的设计方式,但核心竞品已经逐渐都采用了线性分割,甚至卡片分割的设计,是要坚守留白还是追随“趋势”,面对内外部声音的追问,我们开始了关于分割方式的详细研究与探索。

图1 资讯新闻的分割方式
研究不局限于资讯新闻信息流列表,而是回归到分割方式的本源,希望能一次性给大家一个明确的分割方式设计指南。
通过一系列的桌面研究、实践对比和趋势总结,我们可以将结论简要概括如下:
-
优先使用留白分割。
-
当留白分割不能起到明显的分割作用时,建议采用线性分割。
-
当线性分隔不能起到明显的分割作用时,建议采用卡片分割。

图2 三种分割方式示意
也就是说从选择的优先级而言:留白分割≥线性分割≥卡片分割。详细设计理念、目标和决策因素请参考下文(小结图见文末),希望可以帮助你扫清所有关于分割方式的困惑。
1. 定义
所谓留白分割,指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息进行分组。

图3 亲密性原则体现的留白分割
如上图所示,当纵向间距增加 1.5 倍后,信息被分为上下 2 组,当横向间距也增加 1.5 倍后,信息被分为上下左右四组,这就是留白分割。
值得一提的是,同类单一元素(图片、文字、图标等)之间默认采用的都是留白分割。比如相册中单张照片之间,文章中每个文字之间,间距留白是区隔单一信息元素的默认选择。

图4 相片和文字之间的留白分割
2. 使用原则
单个元素之间默认使用留白分割,随着元素的增多,多个元素按照特定的组合形成条目,条目与条目之间,或者条目组与条目组之间进行区隔时,就涉及到今天的主题:留白/线性/卡片分割方式的选择。在这一点 iOS 和 Android 系统中差异还蛮大的。

图5 iOS和Android系统的分割方式差异
在 iOS 中,线性分割是条目间默认的分割方式(参见 iPhone 通讯录和设置),当多个条目成组后,为了区分不同组别,则会采用更高层级的卡片分割方式。
在 Android 系统,留白分割是条目间默认的分割方式,线性分割用于划分信息组块,而不仅仅是区隔上下文内容。(参见 Pixel 5 的通讯录和设置)
从 2014 年 Material Design 发布后“卡片式设计”的风靡,再到 2019 年前后“去线化设计”盛行,结合设计趋势,再对比上图中 iOS 和 Android 的分割效果,建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸(毕竟即使是卡片设计的创始团队 Google,在设计 Android OS 时也并没有滥用卡片)。
3. 留白分割的分类及适用场景
留白分割的分类,指的是留白间距大小的设计规范,信息之间有多少种间距,每种间距适用于什么情境。

图6 留白分割的分类
日常设计中,视觉设计师经常会将页面网格化,然后以最小网格为基准,设计不同倍数的间距大小,以此来增强页面的秩序感。
理论上讲,只要分隔的间距够大,都可以根据接近性原则形成信息分组。但信息层次越多,需要的间距种类就越多,间距种类一多,信息层次就越不清晰(只能单纯根据间距大小判断信息层次,就好像只用邻近色进行色彩区分一样,不对比就不容易发现差异,不够直白)。而且每增加一个视觉层次,要求其间距至少要是上一层次间距的 2 倍,接近法则才能生效产生明显的分组效果。所以当条目信息层次较少(≤2)时,留白分割是比较合适的,当信息层次较多(≥3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
1. 定义
线性分割,顾名思义,就是指用线来分割不同的信息内容。在 Material Design 中,对分割线(Dividers)有明确的定义和规范。(iOS 中没有相关定义,根据上图 4 的视觉效果,我更偏向 Android 的分割方式,所以更倾向于采纳 Android 的设计规范建议和效果)
分割线是一条细长、轻量的线,用于对列表和页面布局中的内容进行分组。从视觉效果上看,分割线可以将页面内容分割成层次更清晰的组块。
此外,MD 还定义了其 UI 细节,规定分割线的粗细是 1dp,颜色根据日夜间模式,可分别使用黑色或白色,不透明度为 12%,以确保 Android 平台所有分割线的显示效果一致。(国内的实际情况是:大部分 App 的分割线是 1px 粗细,相比 MD 的 1dp,视觉效果更符合下方的微妙原则)
2. 使用原则
分割线可以帮助用户理解页面内容是如何组织的。但过度使用分割线会造成视觉干扰,影响页面信息传达,所以 Android 系统明确规定了分割线的使用原则:
-
微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
-
次要的:只有当留白不能起到分割作用时才采用分割线。
-
少用的:谨慎使用分隔线,用它来创建分组而不是分割条目。

图7 Android系统中分割线的使用原则
3. 分类及适用场景
分割线可以分为三种类型:
-
通栏分割线(Full-bleed dividers):用于分隔彼此完全独立的内容。
-
内嵌分割线(Inset dividers):用于分割有锚点(头像或图标)的相关内容。
-
中间分割线(Middle dividers):用于分割无锚点(头像或图标)的相关内容。

图8 三种分割线示意
多数时候(信息层级≤2),采用分割线进行分割的信息,采用留白也是可以分割的,只不过需要留白间距足够大,比如我们把上述分割线的方式换成留白,因为间距够大,视觉效果也很清晰(没有多余线性元素的干扰)。

图9 用大留白替换分割线示意
但是如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的分割效果会更清晰,如下图所示:

图10 追求纵向信息屏效时线性分割效果更好
当信息层级≥3之后,使用线性分割就要谨慎一些,可以具体看一下是否满足下方卡分割的使用条件。
1. 定义
卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包缩略图②、标题③、副标题④、富媒体⑤、文本⑥、文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片之上。

图11 卡片可以包含的元素示意
2. 使用原则
使用卡片时应注意以下三个使用原则:

图12 卡片可以包含的元素示意
-
包含的:卡片是一个可识别的、单独的、包含内容的单元。
-
独立的:一张卡片可以独立存在,而不依赖于上下文环境。
-
不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
使用卡片需要满足以上三个原则,但并不是满足以上原则就可以使用卡片,具体卡片分类和适用情境请参考下文。
3. 分类及适用情境
卡片根据左右是否有边距,可以简单分为通栏卡片和非通栏卡片。

图13 卡片样式分类
从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
不管是哪种卡片类型,它们都是独立的、包含单个主题的内容(操作)的容器,它内容的独立性与我们前面提到的通栏分割线分割的内容相似。
那什么时候使用通栏分割线,什么时候使用卡片分割呢?这里有三个参考建议给你:
-
当这个主题内部的内容已经有分割线时,建议采用卡片分割,以让主题信息层次更清晰。
-
当单个主题内部的内容类型较多,上下所占空间较大(比如≥1/2屏),建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
-
当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

图14 使用卡片的三个参考条件
回到开篇关于 vivo 浏览器信息流分割方式的选择,因为项目成员偏好不同,大家各执一词都无法说服对方,所以设计师设计了三种不同的分割方案(仅分割方式这一个变量),分别进行了定性研究、定量研究和灰度数据调研。

图15 设计师设计的三种分割效果
在定性研究中,我们在线下对十余位用户进行了访谈,左右滑动三张设计稿,让用户对比观察三张图的差异,(不管是线性分割还是卡片分割,设计师都遵循了以内容为主导,弱化分割方式以凸显内容这一大原则,期望用户能始终聚焦在内容本身,不受分割方式的干扰),结果所有用户都说觉得三张图是一样的,表明设计师对分割方式的处理是达到了设计预期的。在主动告知差异后,三种分割方式的选择也比较分散,并没有显著的差异(样本较少,不具有说服力)。
在定量的问卷研究中,我们提取了用户对三种分割方式描述的看法,基本也符合大家对分割形式的预期。

图16 筛选的用户典型反馈
在最终的灰度测试中,留白分割以相对较好的数据结果胜出(结果数据保密,暂不方便告知)。所以在最终大家看到的全量版本中,vivo 浏览器默认采用的依然是留白分割的设计形式。
根据分割方式自身的特点(视觉干扰性、分割强弱感、滑动沉浸感)、上下文条目之间的关系,单个条目的内容复杂度,屏幕空间的利用率,我们可以对分割方式做一个简单的小结,如下:

图17 分割方式特点小结
简而言之:
-
当信息条目复杂度较低时,优先采用留白分割,视觉清爽无干扰。
-
当信息条目复杂度增加,只利用留白分割效果不明显时,建议引入线性分割,让信息层次更清晰且屏效高。
-
当信息条目复杂度进一步提升,(比如已经有了线性分割,或者有更多操作),需要进一步强化信息条目本身的边界感,建议引入卡片,以强化条目信息的视觉层次和可操作性。
文章来源:优设 作者:
VMIC UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务