四个色彩趋势:霓虹渐变、轻量渐变、高饱和度色系、梦幻色/幻彩色系。从现实图库入手,总结出该色彩趋势对应的关键词以及色彩特征。对部分案例进行了解析,更深入地了解其运用方向以及实现技巧。希望这些内容可以起到抛砖引玉的作用,欢迎大家探讨。(图片来源于网络,原作者可提供原图链接进行标注)

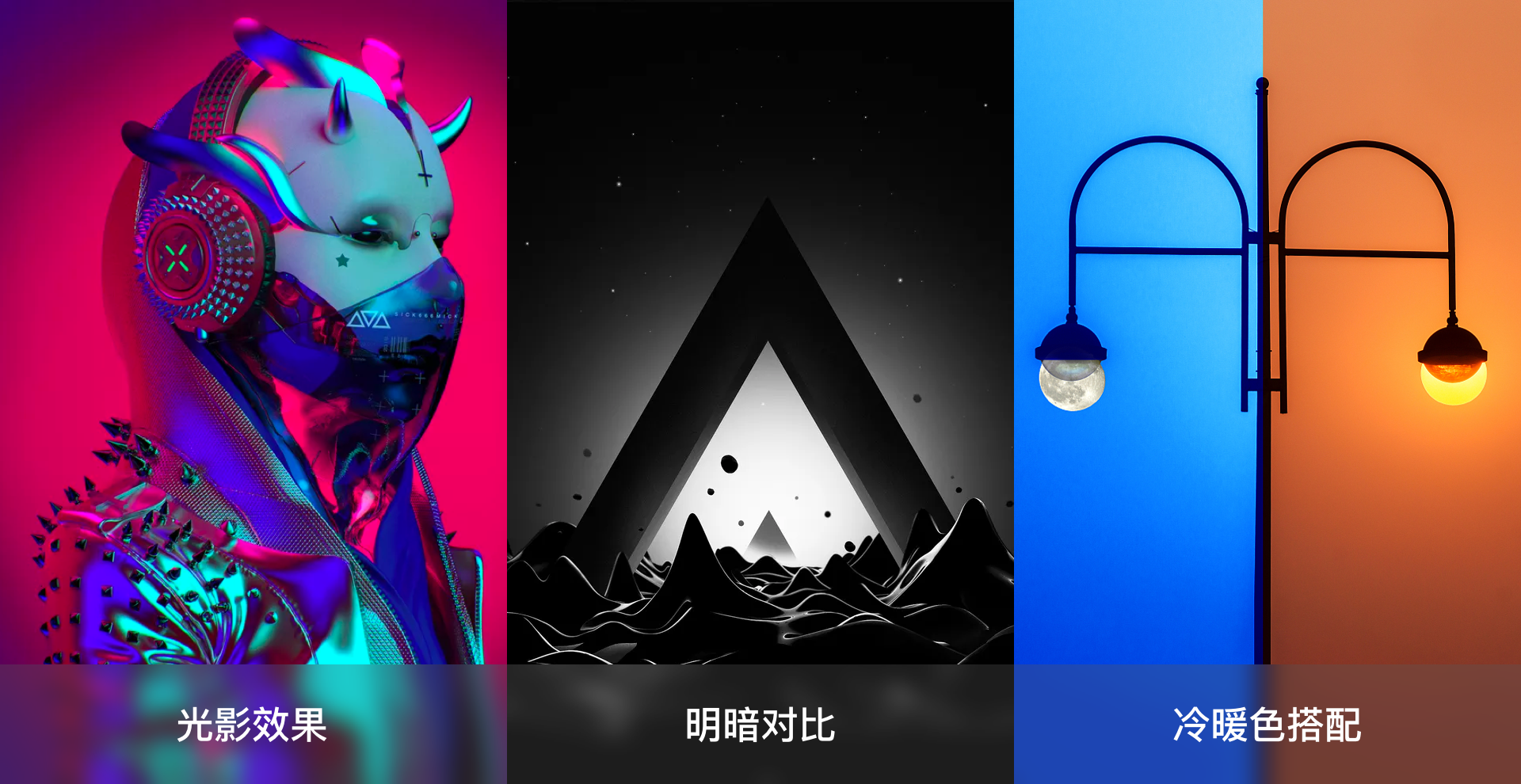
现实生活中,炫彩夺目的霓虹灯效果常被应用于广告牌、灯箱的展示中,在暗夜的烘托下,霓虹灯展现出光影陆离的光影效果,吸引着人们的眼球,留下强烈的视觉冲击。如图所示,暗夜中的霓虹灯效果,为霓虹渐变的现实灵感来源。

夜色下的霓虹灯

1、以紫色、蓝色、洋红为主的冷暖色搭配;
2、整体颜色对比度高;
3、以冷色调为主,局部暖色调,搭配霓虹光感对比色点缀;
4、背景用暗色调更能凸显霓虹效果;
5、根据霓虹灯的灵感,采用了霓虹灯发光的效果。

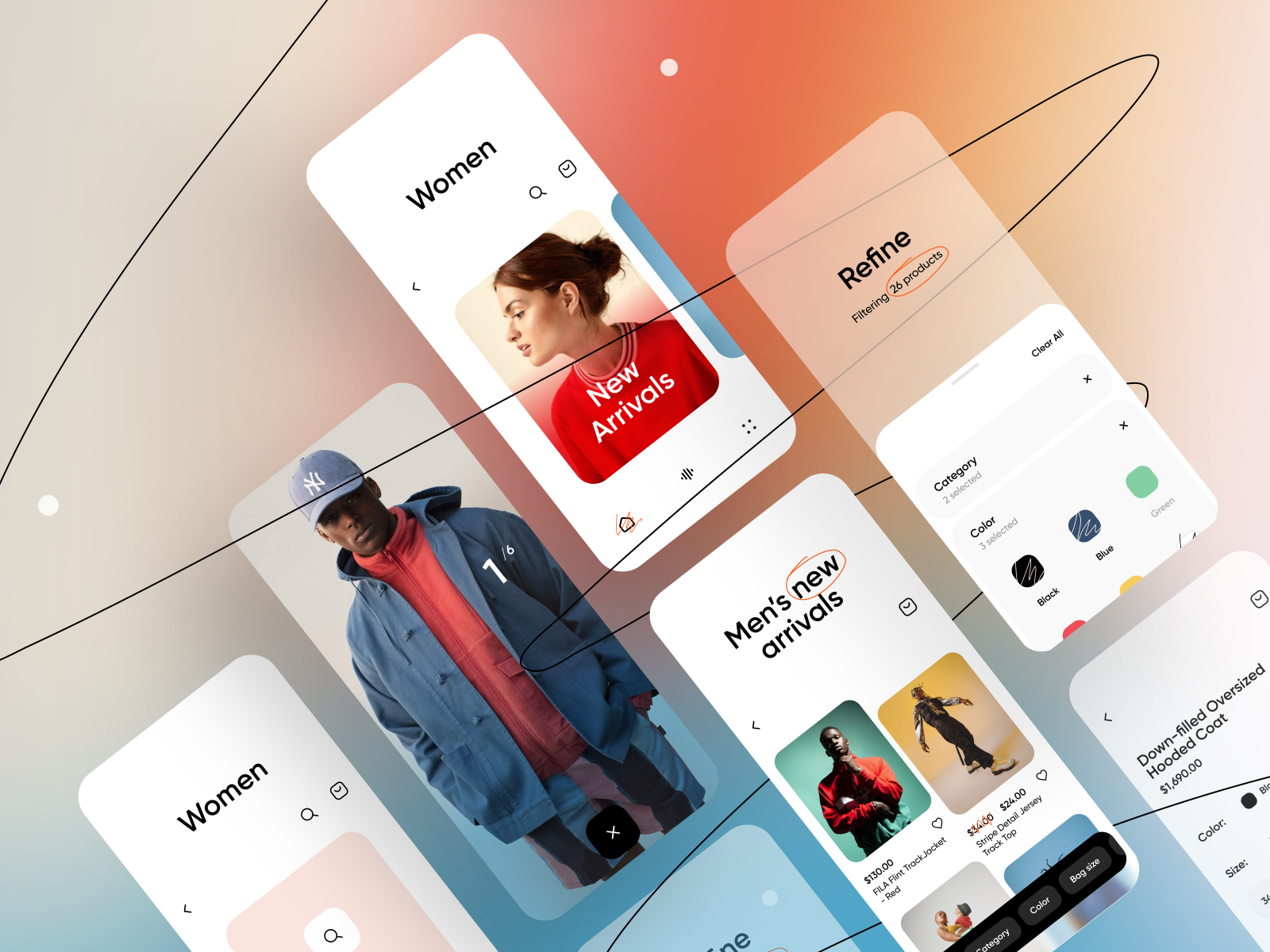
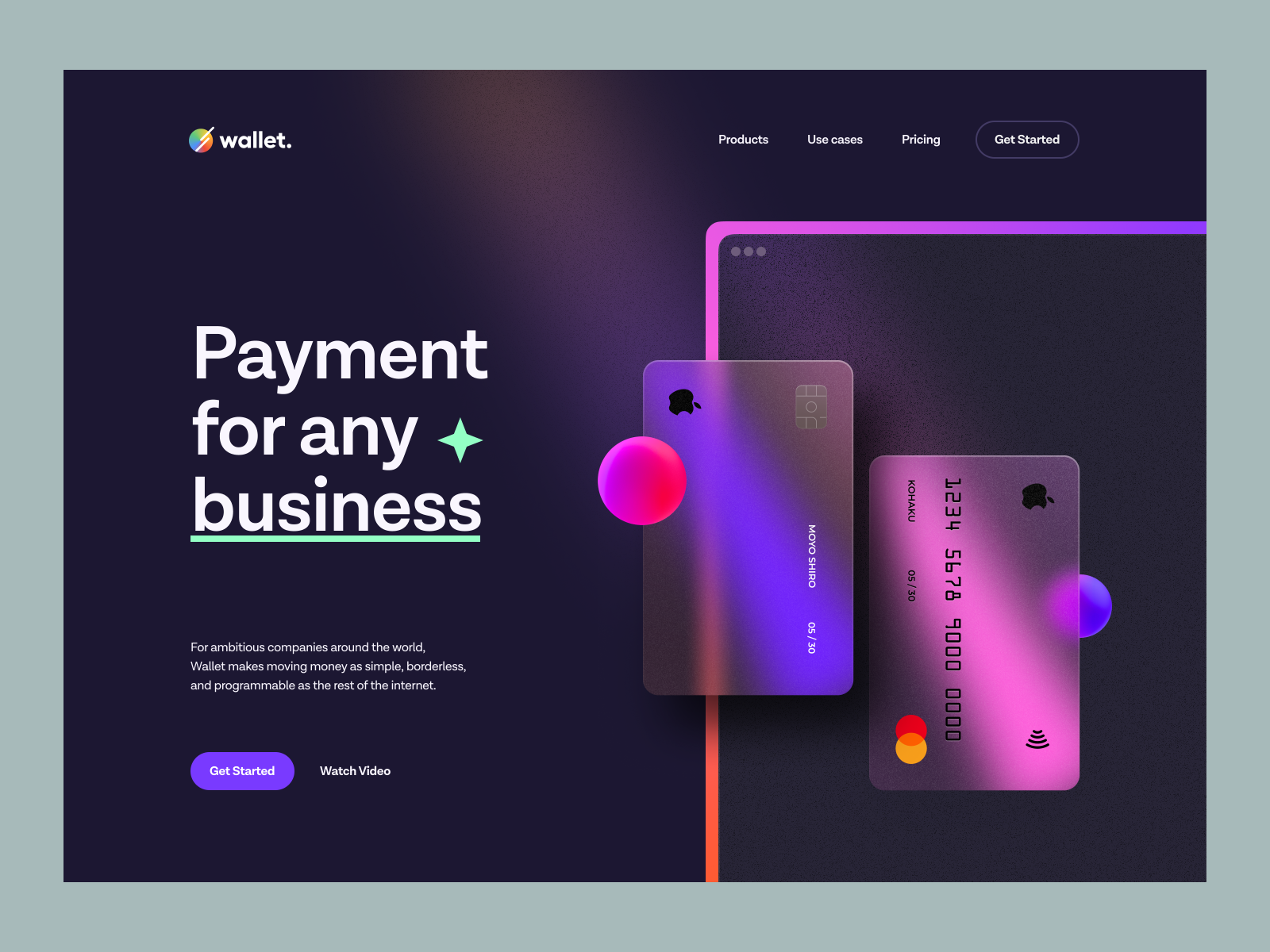
近年来,强视觉冲击的渐变色被广泛应用在各个领域,包括宣传海报、综艺节目、游戏等等,其中最为瞩目的是霓虹渐变,设计师通过将这种高饱和度的渐变色与暗色调背景结合,形成强烈的视觉冲击,突出主体,渲染氛围,使整个画面的色调更加活力化、年轻化。
最近较火的综艺节目“这就是街舞”,其宣传海报通过高饱和度的霓虹色渐变,与人物及背景形成强明暗对比,结合对人物本身的光影细节刻画,突出人物主体,增强画面视觉冲击力。

2020年7月,由Veewo Games发布的一款游戏「霓虹深渊」,画面以紫色、蓝色、洋红的冷暖色搭配为主基调,通过明暗色的对比,以及大面积的紫色光影渲染氛围,营造出极强的未来科技感,而霓虹光感的使用以及涂鸦风格的融入,使得游戏更加时尚、自由。


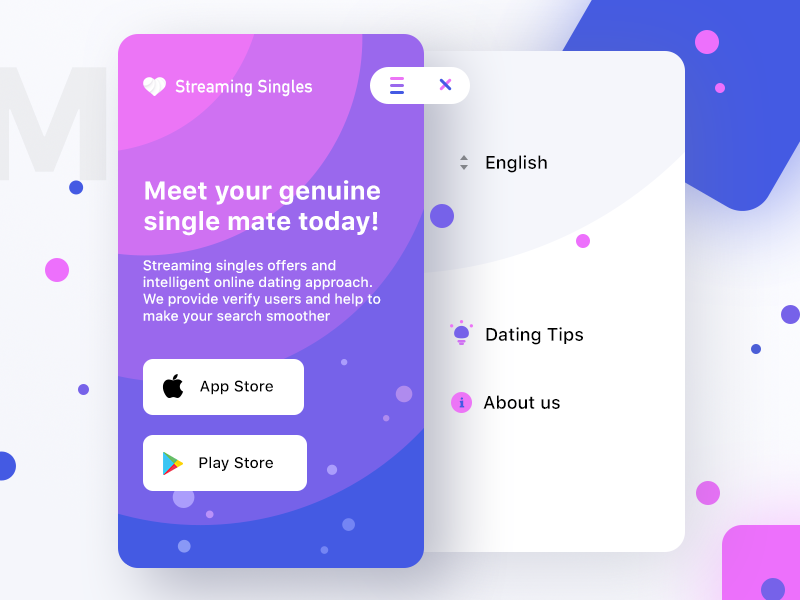
页面整体以紫色,蓝色,洋红为主,冷暖色搭配,营造出层次感,活泼生动且年轻化;偏暗色调的霓虹渐变色背景烘托出专题页的内容主体,使得页面运营氛围更好、更强;同时在一些重要的、需要用户操作点击的部分使用了暖色调的霓虹色渐变,使得内容主体在冷色调的环境下更为突出,提高了用户体验。

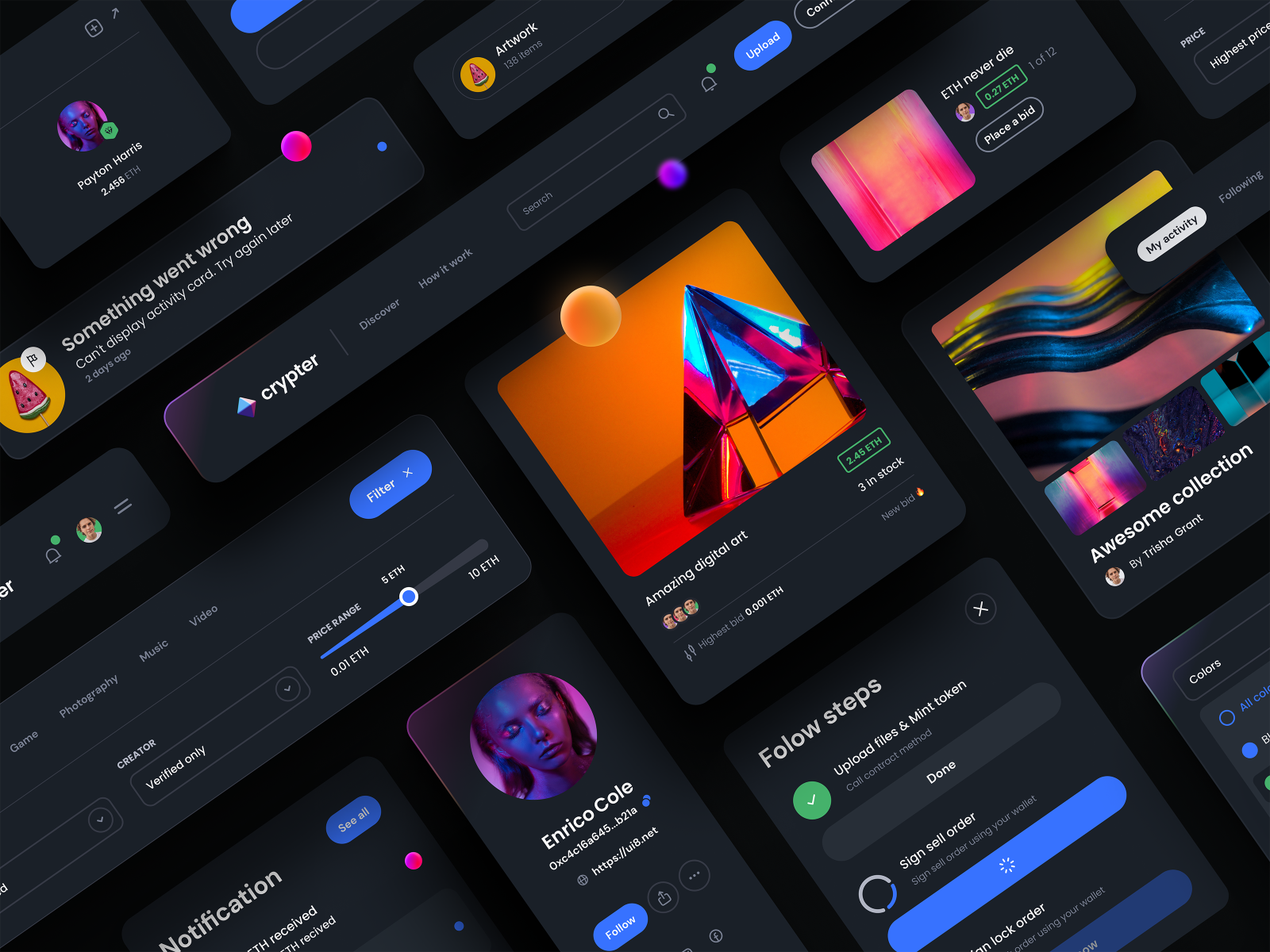
以暗色调背景作为烘托,搭配紫色、蓝色、洋红为主的冷暖色,是霓虹色渐变经典的应用方式。在暗色背景下运用霓虹色渐变,通过明暗的强对比突出页面关键元素,对用户进行视觉引导,同时丰富页面层次,增强页面的视觉冲击力及艺术感染力。

暗色的背景与撞色霓虹搭配的插画手法使得界面看起来更加的酷炫和高科技,整体页面在霓虹色渐变的使用下更富层次性。通过主体与环境色的呼应、冷暖明暗的对比,展现出主体光源对空间层级的变化效果。此组合用来作为web头部页面,冲击感十足,科技感也非常的棒。

通过高饱和度的霓虹渐变色彩,结合外发光、叠加、模糊等多种技法,塑造出更加丰富的光影效果,不仅增强图标视觉表现力及空间感,更凸显了图标的风格化与趣味性。暗色调背景的烘托,使霓虹色渐变图标更加有质感,更加突显。

通过大面积的霓虹色渐变结合迷彩渐变的绘制手法,构建不同色彩鲜明的矩形图案,暗色调的背景烘托与颜色用冷色为主暖色为辅、点缀,画面感极强,极具视觉冲击力。


霓虹色渐变在暗色调的背景烘托下,撞色的冲击感使得画面更加具有科技感、潮流感;对于霓虹色渐变使用比较频繁的赛博朋克风、故障风,也是现下较为流行的风格,通过丰富鲜明的色彩与背景作强对比,营造出极具视觉冲击力的画面效果;同时霓虹渐变色也被广泛的使用于app、web、插画等领域,虽然它出现已久,但其大胆、强烈的配色风格给画面带来的冲击感以及潮流、自由感,使得它仍然成为当下一种比较流行的色彩趋势。
通过对2021年色彩趋势分析发现,渐变色的运用仍然非常流行。相较之前运用较多的强视觉冲击类——对比色渐变,轻量渐变在色彩运用上变得更加理性与克制。主要特征为轻量、柔和、层次递进,营造一种舒缓、治愈的沉浸感。


色彩上的渐变是指某个物体的颜色从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,充满变幻无穷的神秘浪漫气息的颜色。根据强弱程度分类,渐变主要分为强渐变和弱渐变,轻量渐变属于弱渐变范畴。在过渡的过程中,轻量渐变特点为渐变色彩邻近,幅度轻柔,节奏缓慢,融合感和细腻感较强。

轻量渐变是一种简约且高度可用的元素,它可以创造出一些时尚的氛围,但是又不会有信息过载的担忧,这使得轻量渐变成为一种富有感染力又非常实用的设计解决方案。轻量渐变特点之一为明度高、饱和度低,色彩轻量而透气。在轻量渐变的使用过程中,同色系、邻近色系较多,其过渡自然柔和。

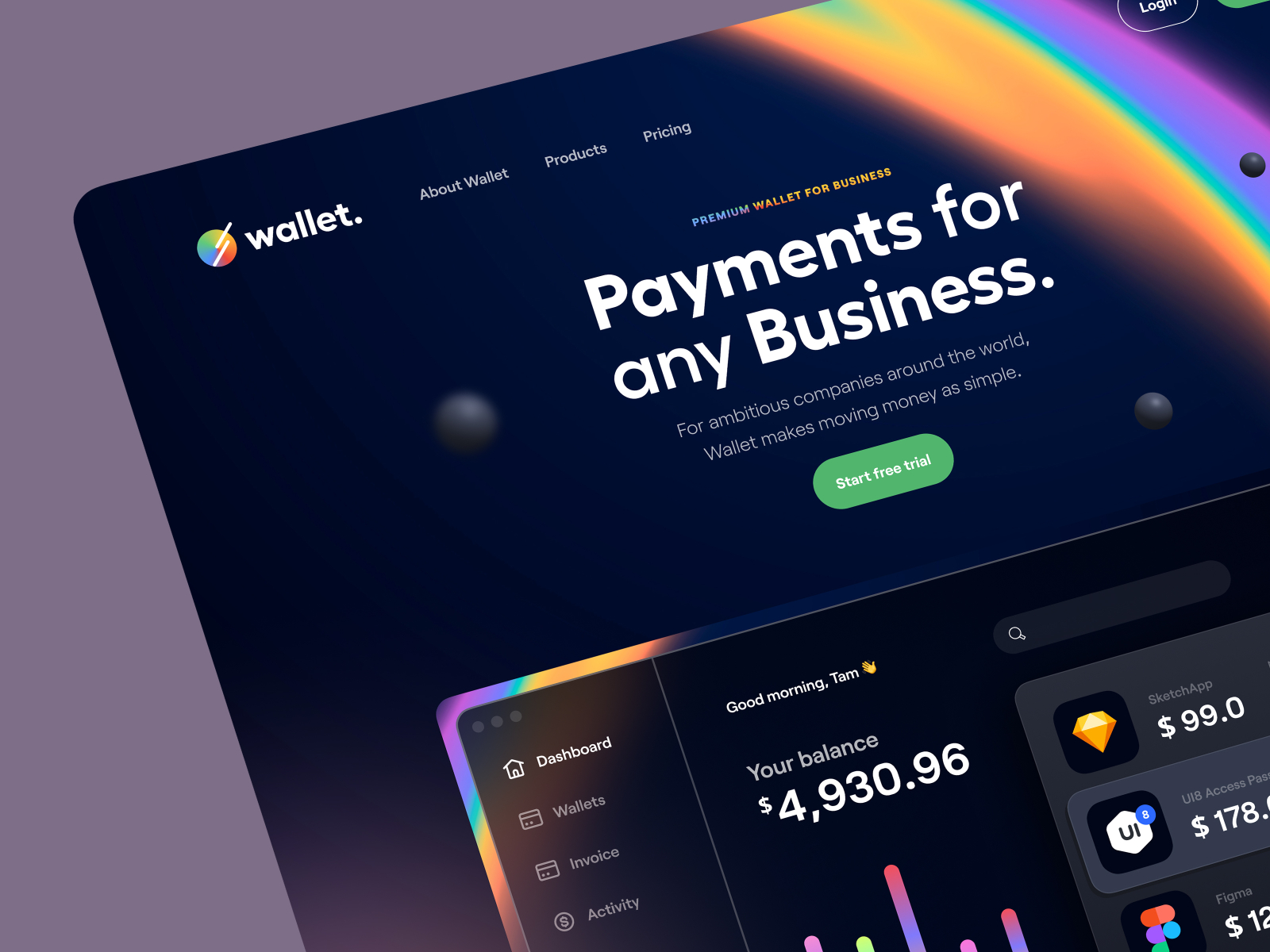
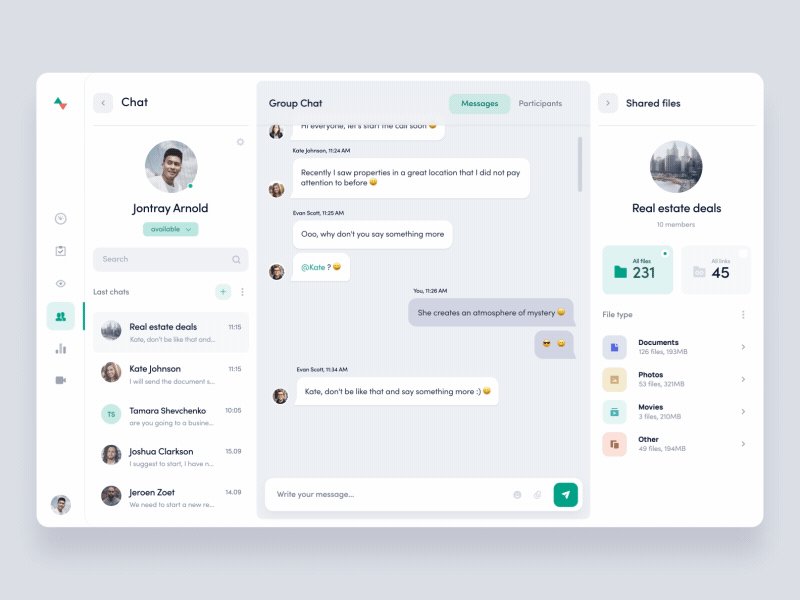
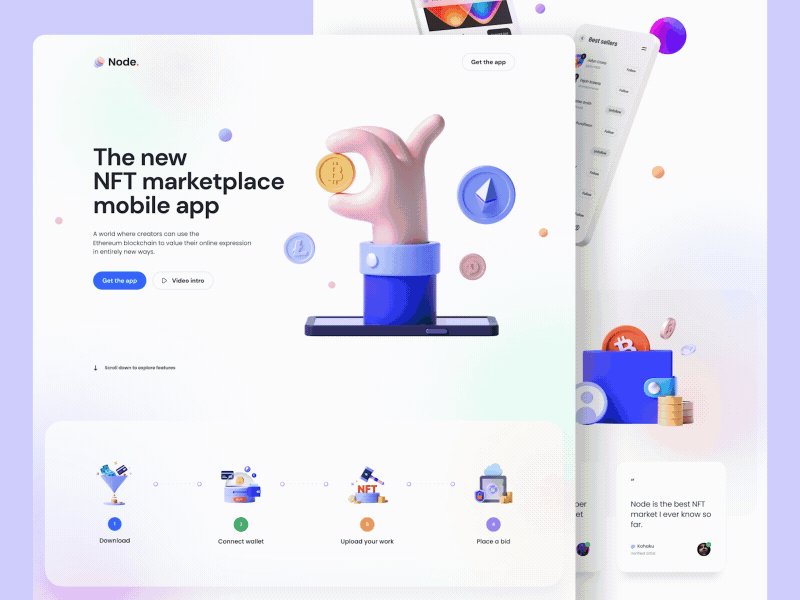
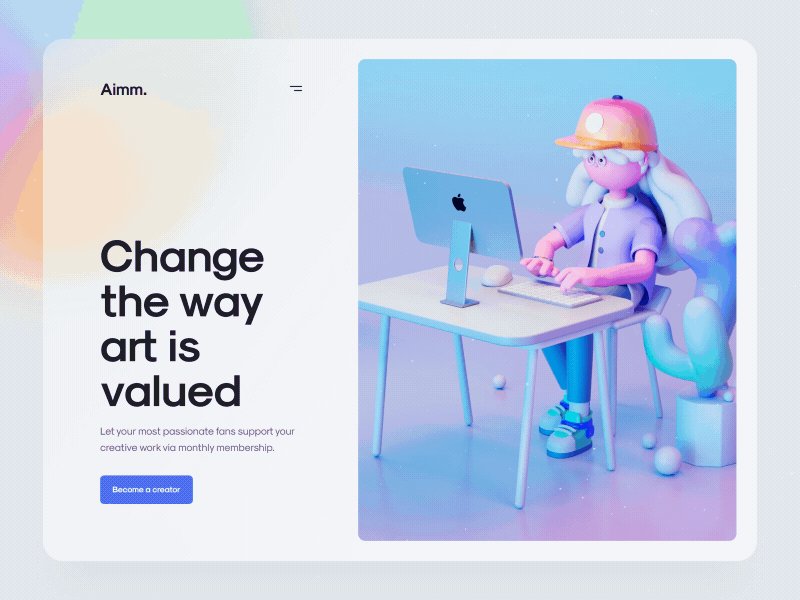
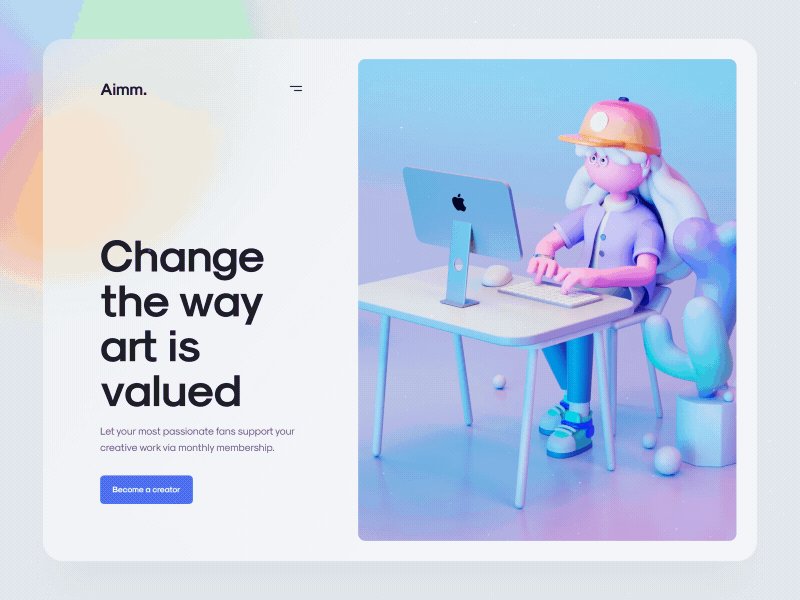
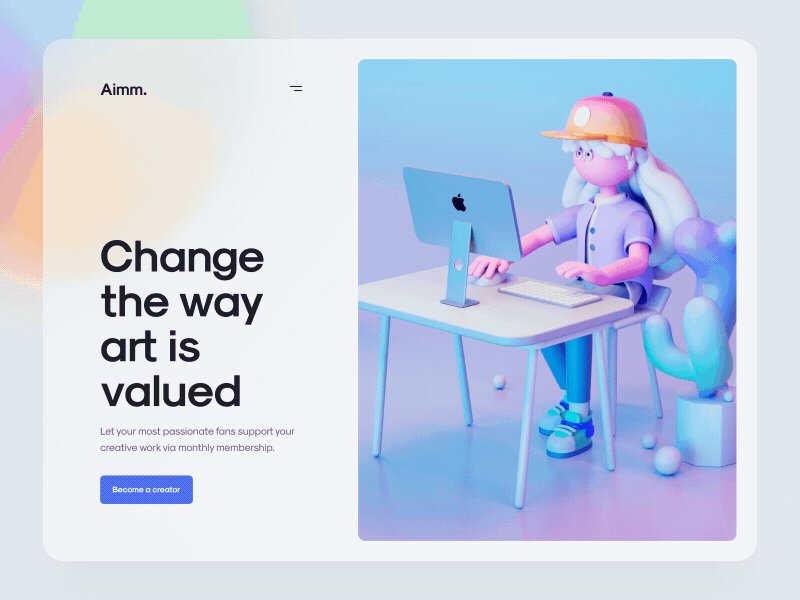
透过今年各大设计网站上的作品不难发现,较多的视觉设计师将轻量渐变的色彩趋势与毛玻璃的质感趋势结合,运用在界面中。下图画面中,轻量渐变的柔和属性搭配上毛玻璃的朦胧感,营造一种视觉感官的舒适感与呼吸感,已成为2021年UI界面设计趋势之一。

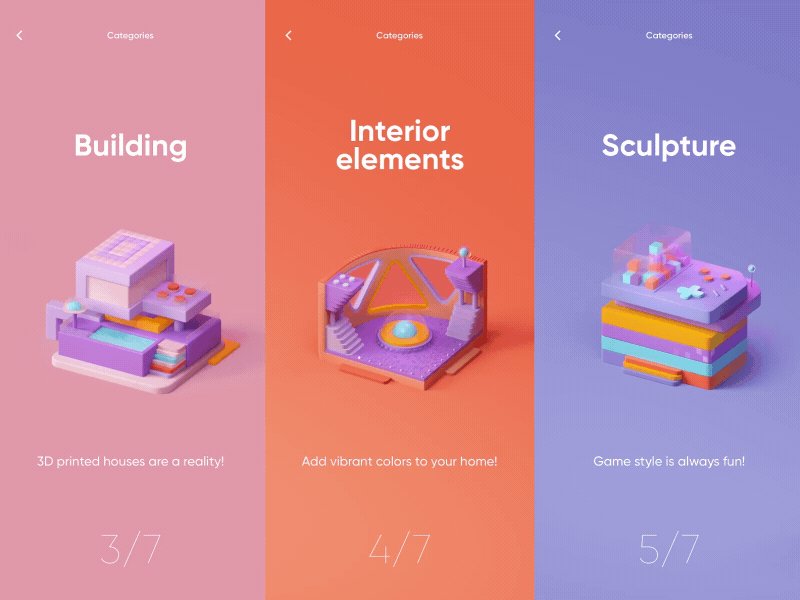
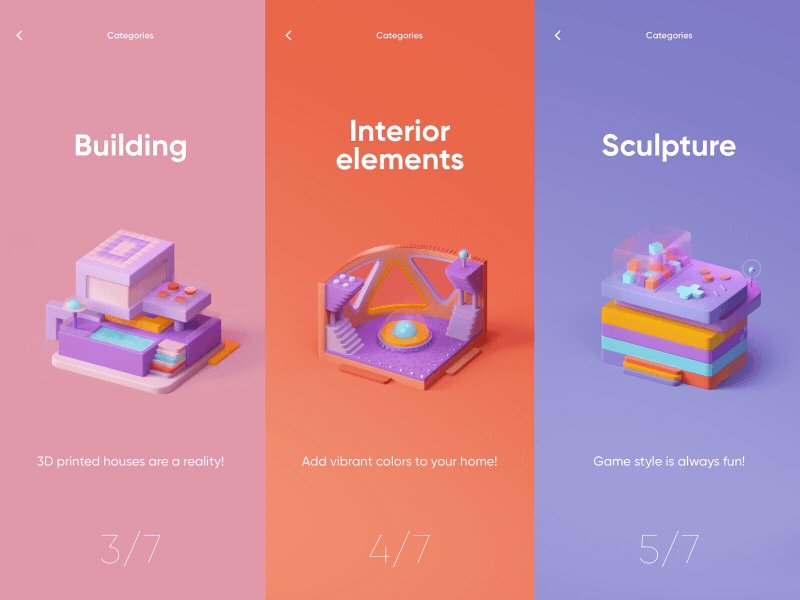
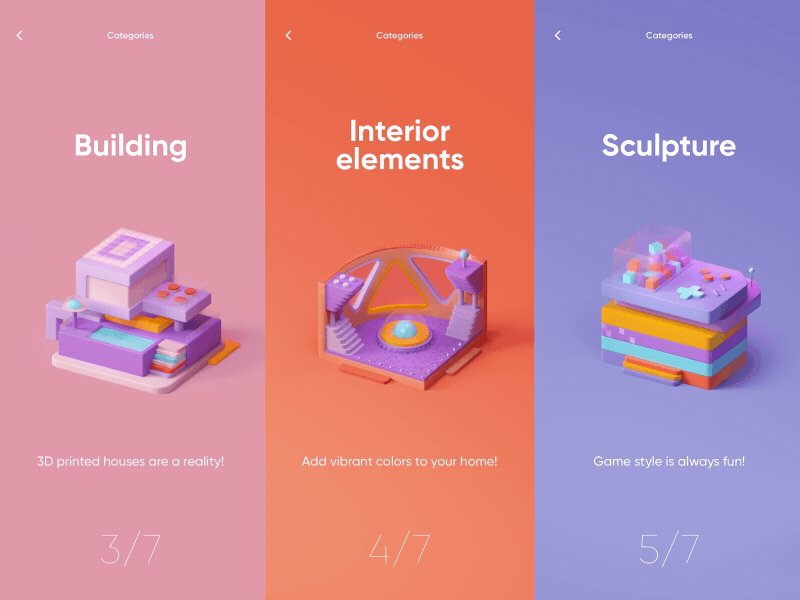
当轻量渐变与3D碰撞时,则会产生更加趣味的视觉化学反应。画面中使用的3D效果可以最大限度还原现实世界的材质与光效,呈现极具脑洞的“超现实”效果,为用户呈现不可思议的异度空间,吸引用户眼球。画面中的背景使用了轻量渐变来创建出多彩的模糊背景,为3D素材创造出另类维度的空间感,增加了画面深度,使设计更具真实感。


自如app最新的首页风格采用轻量渐变+毛玻璃效果,金刚区应用最为明显。图标的色彩选用低饱和邻近色,遵循3色系原则,使得整体色彩统一且不失丰富。从单个图标看,色块部分采用单色渐变,通过easing gradient插件工具调整渐变值,以达到最佳效果。毛玻璃特有的通透感,会将渐变色块透映出来,故制作毛玻璃效果时,需添加环境色使其融合。

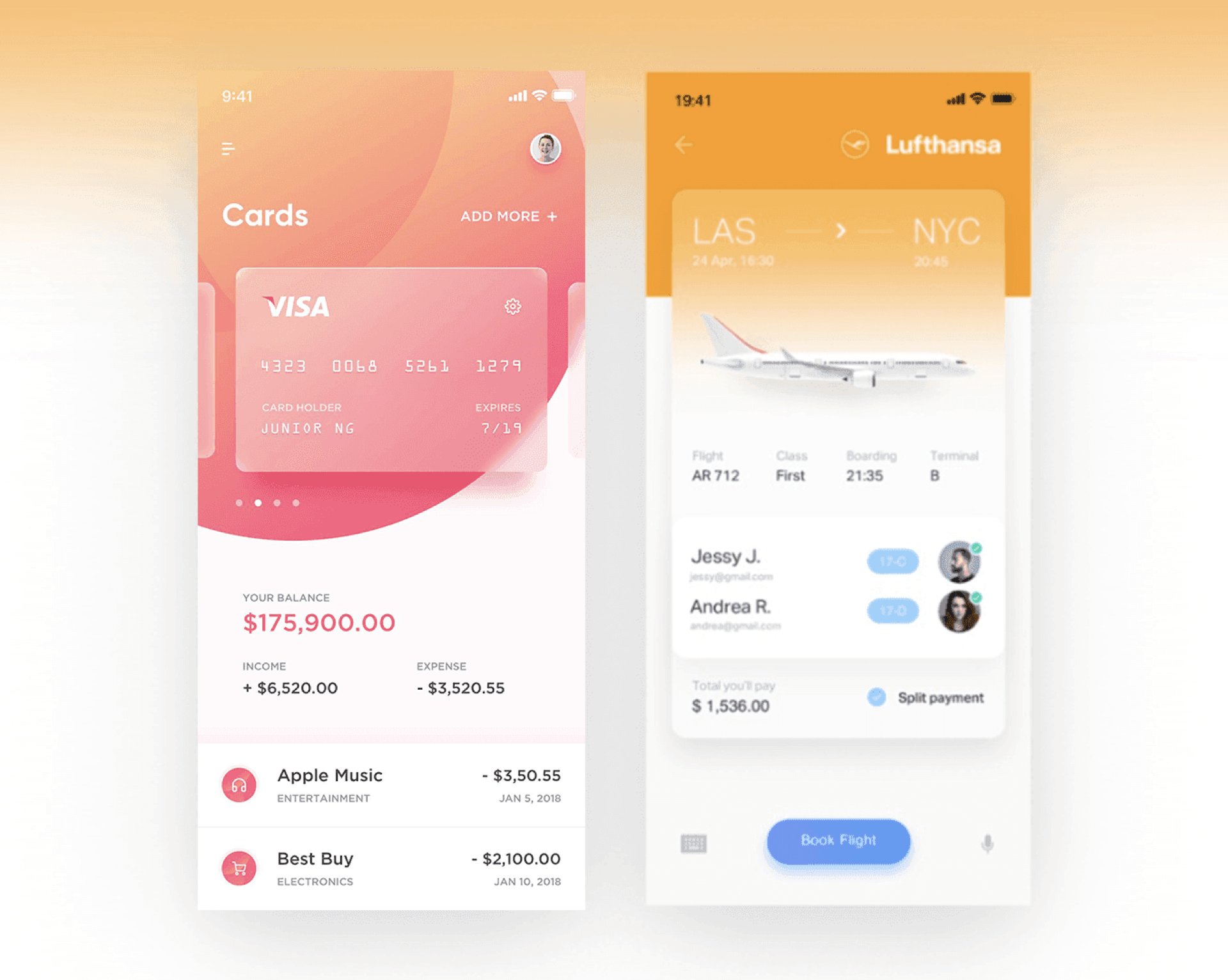
两个启动页中均采用高明度、低饱和度外加一些毛玻璃微透质感的表现手法。第一个界面主要传达安全、简洁、可靠的情感,第二个界面则表现的是活动主题的梦幻感。这两个页面虽目的不同,但却均体现了柔和、细腻、轻量感的视觉感。设计师发现,使用者在经历过传统大色块、大面积、较强冲击力渐变的视觉后往往更加想追寻视觉上的宁静,所以视觉负担相对较小、相对轻量的微渐变色彩和可以利用微透质感减弱色彩冲击力的毛玻璃相结合的视觉效果越来越多地被运用。

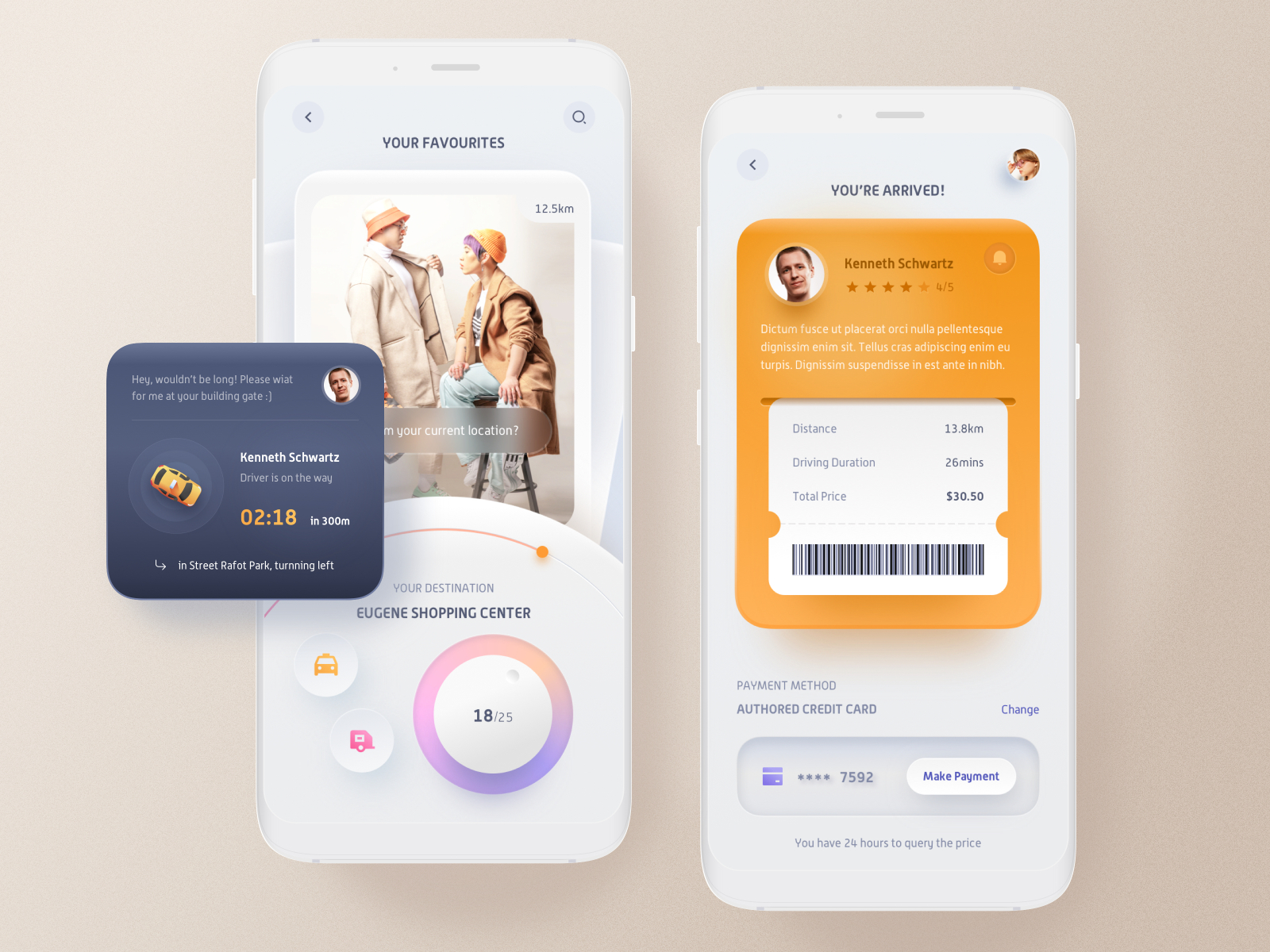
在界面背景中,使用少量的邻近色渐变来做通栏背景,使整体氛围更加柔和、富于层次感,同时起到强调头部的作用。卡片处采用透明毛玻璃效果,利用毛玻璃特有的通透感,透映出底部渐变,使卡片兼具质感与美感。

卡片中采用同色系的轻量渐变效果,营造融合、舒适的视觉观感。卡片的颜色根据色彩情绪进行选取,增加辨识度,进而增加点击率。


渐变之所以每隔几年就会成为设计流行趋势,很大程度上得益于它自然的特征和普遍的吸引力。今年盛行的轻量渐变,更多从用户的角度出发:减轻界面给用户带来的视觉负担,为其提供更轻盈的视觉体验。在应用的过程中,轻量渐变与毛玻璃、3D等流行表现形式相结合,可创造出全新的、有趣的视觉体验,不仅在外观上起到美化的作用,在功能上也达到了强调、醒目的作用。

在过去的两年中,高饱和度色系的应用已经是重要的趋势之一。年轻人作为移动互联网的主力军,他们青春,活力,有朝气,因此,代表年轻活力群体的鲜艳,高饱和度色彩成为视觉主流趋势之一。偏高饱和度色彩更易吸引注意力,烘托主体,影响用户情绪,提高品牌的识别性,增强品牌影响力。

1、颜色饱和度高,艳丽;
2、色彩丰富多样;
3、视觉冲击力强;
虽然高饱和色彩视觉冲击力强、更容易传递情绪,但在使用时仍需克制使用。原因在于:1.过高的饱和度,容易产生视觉疲劳;2.高饱和度的颜色并不适合所有的用户群体。

这里说的高饱和度的颜色,并不是一味追求高饱和刺激性颜色,我们在使用时候,仍需对颜色的明度,饱和度进行合理设置,这样才能保证我们视觉上的舒适性。

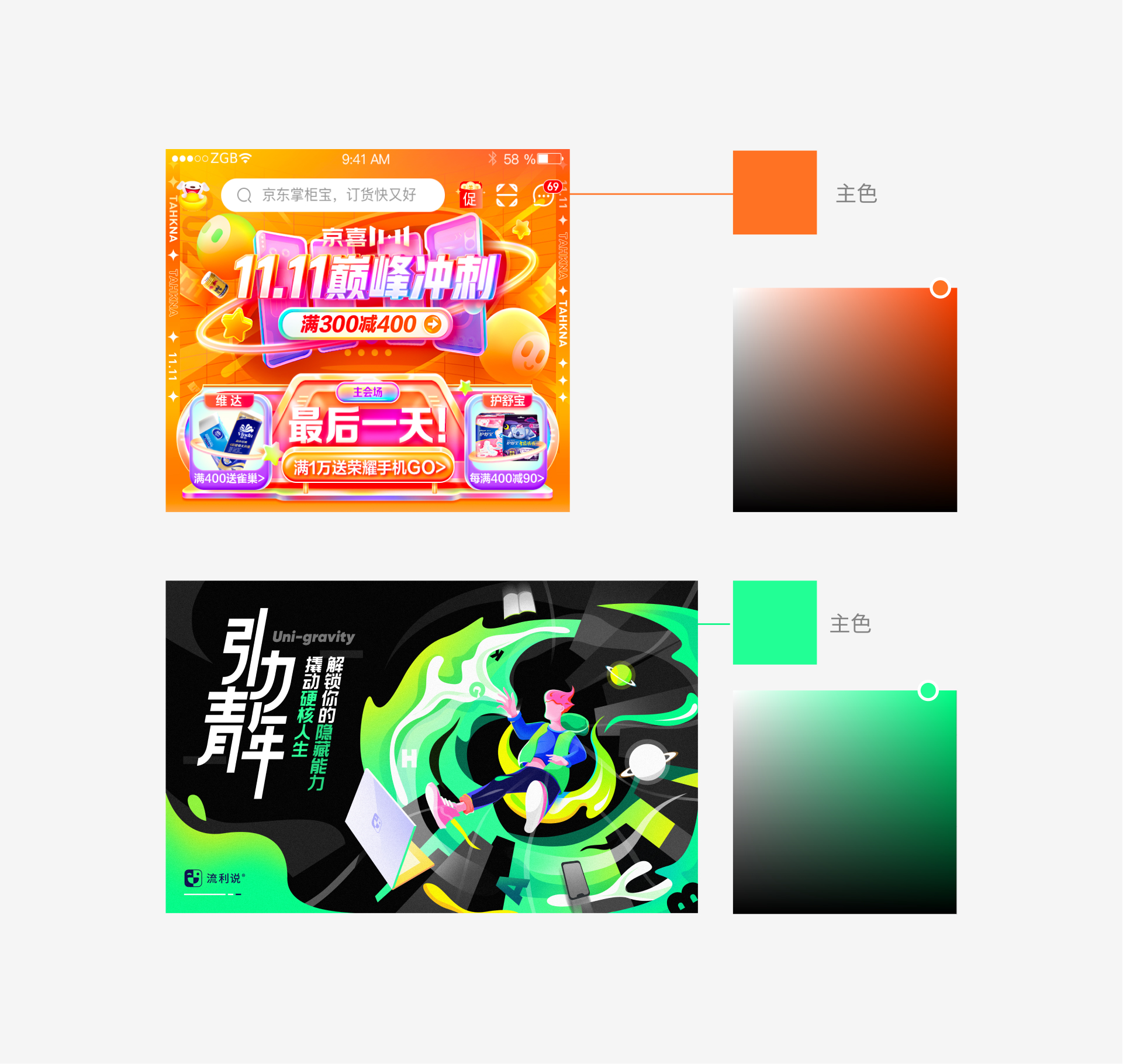
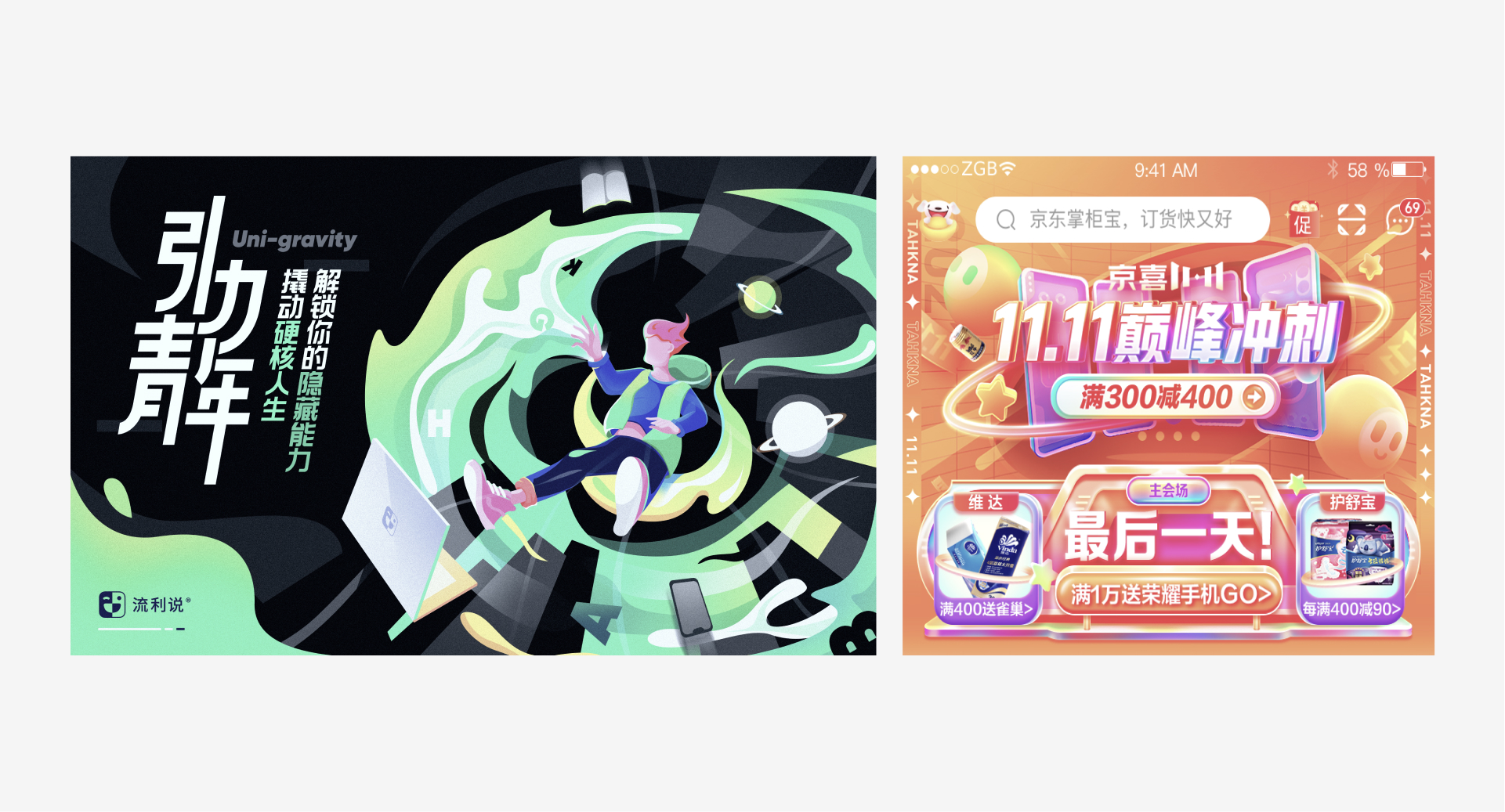
在综艺海报中,高饱和度的半插画+实物的表现形式,让画面极具趣味性和视觉吸引力,获取了大批流量。


偏高饱和度的色彩,在UI设计应用中,往往更容易脱颖而出。而一些品牌的品牌色往往就是偏高饱和度的颜色,比如UI设计中品牌色的运用,在一定程度上可以将品牌影响力扩大化,品牌影响力,也会让用户增加信任感。
例如,微信的绿色,饿了么的蓝色,美团的黄色,淘宝的橙色......等等这些品牌色,都深入人心。

高饱和度品牌色
活动营销类弹窗,以及运营类的H5,运营专题,促销类的BANNER中经常运用高饱和色的视觉刺激以达到强调、引流的作用。


高饱和度色系以其绚丽、强视觉冲击力等特点,在UI设计中一直被广泛的应用。它可以更好的营造氛围、传递情绪、增强视觉层次结构、提高品牌的可识别性。撞色、插画+半实物、手绘等各种新式流行的表现手法使得高饱和色的运用上更加丰富多样。

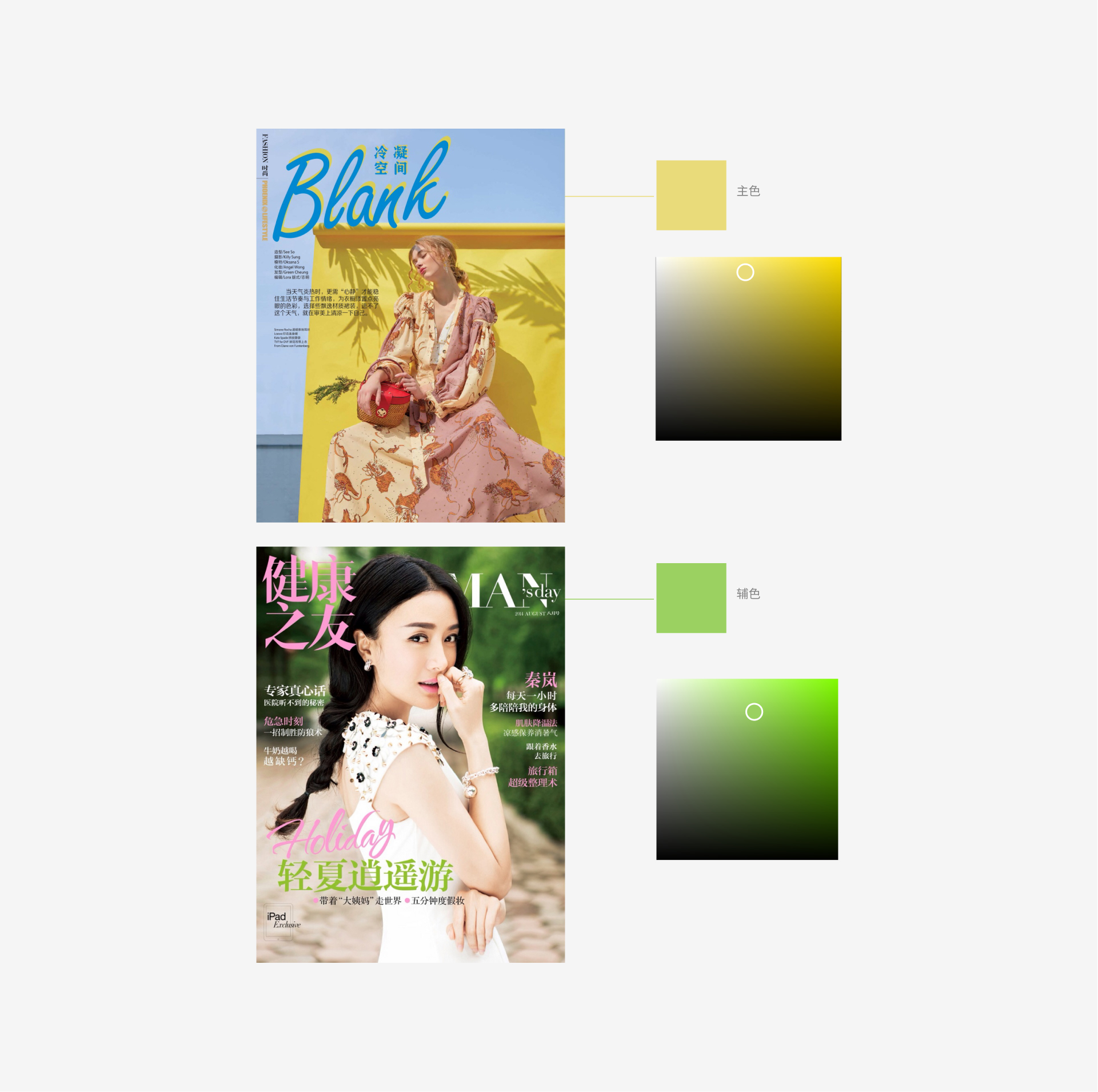
广义上,我们将富于想象力的色彩,或者说体现人生丰富多姿的色彩称之为“梦幻色彩”,像泡沫、像天使、 像梦境、像糖果...

梦幻色在颜色面板中处于中间偏上部分,即特点为中纯度、高明度。
配色方面和谐,视觉效果相对温暖柔和。常以简单、干净的背景为衬托,烘托主体物以及主色调。色彩场景偏向幻想、天马行空的自由世界,给人以浪漫的色彩感受,容易令人沉浸在画面的温暖氛围中。

现今,色彩作为重要的视觉语言而被越来越多的设计师所关注,而在实际设计作品输出当中,颜色也扮演着将产品理念传递给用户的媒介⻆色。可见,完整的设计作品是离不开色彩的表现的,那么了解色彩趋势就会显得尤为重要。而在众多颜色中的梦幻色,更是极具前沿性和突出感的色彩。
色彩倾向明快轻量,采用颜色烘托主题的表达方式,较能抓住用户眼球。塑造了色彩多变的视觉风格,适用于多种品牌调性,给用户温暖、轻松且焕然一新的感觉。

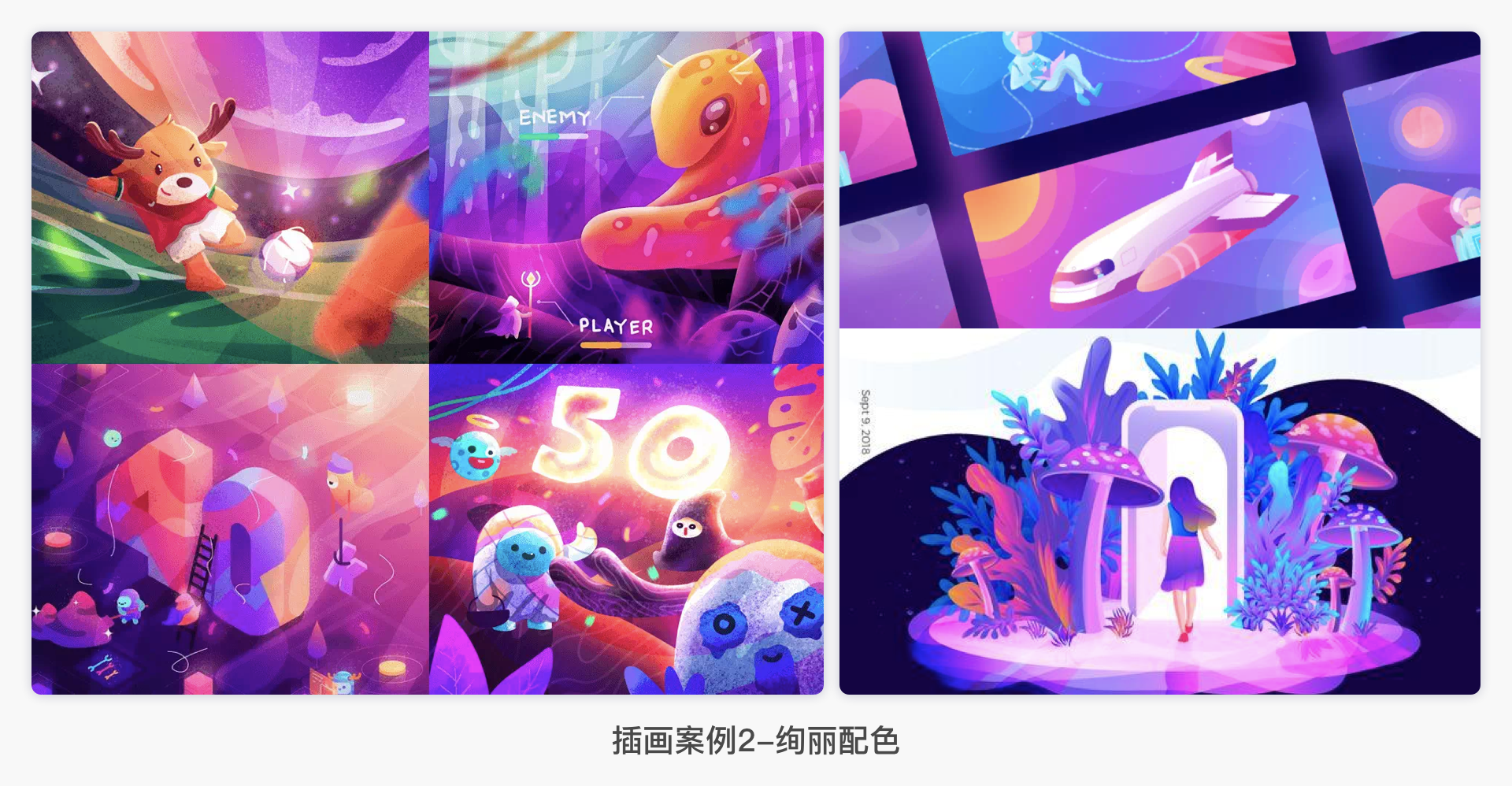
在下图插画案例2-绚丽配色中,能发现绚丽配色类插画通过光的运用,让画面呈现出细节更丰富的视觉效果。 一些光晕的重叠使用,使得画面变得朦胧,更显梦幻特点。另外,梦幻色还可以营造神秘的氛围,在网站首页使用的梦幻色彩,搭配引人入胜的画面,神秘感的体现更加突出。吸引用户的点击,从⽽提升⽹站的浏览量,实现流量变现。

在材质-塑料质感中,大面积的梦幻色彩渐变,形成很强的视觉冲击。塑料的质感配合灯光与彩色渐变,显得非常梦幻;透明的气泡材质,整体质感给⼈轻盈、透亮。这种流动的色彩呈现出了源源不断、生命不息的美好愿景,带给观者美好的想象。


梦幻色应用于3D物体中,整个画面更加丰富多彩,温暖、轻松氛围下的物体仿佛将从屏幕的束缚中挣脱出来,拉近了画面与观者之间的距离。

这是一组描绘田野间的手绘插画,为观者提供感观上的愉悦。一切事物在自然中的蓬勃生长以及梦幻色下烘托出的神秘感,使得整体画面有种超脱现实、游离人生的美感。形成了以自然景观为主导的唯美风格。




虽然梦幻色没有特别靓丽夺目的色彩特点,但在梦幻色的使用中所烘托出的特定氛围,不但突出了不同产品的特点,也更加满足了用户的情感需求。色彩趋势必然与时代潮流以及用户喜好紧密结合,作为设计师的我们需要了解,并能与我们的设计产出进行结合。
日新月异的生活是色彩趋势的灵感来源,这使得色彩的流行趋势不断更新变化着。作为设计师的我们,要保持一颗敏锐的心,不断从现实生活中捕捉灵感,将自然赋予我们的宝贵灵感运用于作品中,从而增强设计的原创性,给设计行业注入新鲜血液。其次,趋势是方向,不能盲目追随,需要不断思考总结沉淀升华,并将其合理运用至自己的作品或项目中。设计就是在实践中不断探索与总结!这是我们写这篇文章的初衷,最后也欢迎大家积极探讨。
作者:贰元 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
“ 设计思维是一种以人为本的创新方法,它借鉴了设计师的工具包,整合了人们的需求,技术的可能性以及商业成功的要求。”
设计思维
关于设计思维的文章我们也看过不少,也听过大佬们讲什么是设计思维,可都停滞于带我们了解初识阶段,并没有教到我们怎么去践行设计思维。设计思维 (Design Thinking) 是一种设计方法,提供基于解决方案的方法来解决问题。解决方案是什么?究竟要解决什么问题?如何去解决?在参考了大量的文献后,更多的是在阐述设计思维是什么,具体的分类和步骤,更偏向于介绍和展示相关的知识。比如 Google 的 Design Sprint 方法论,比如 IDEO 首席执行官 Tim Brown 提出的可行性三原则,比如斯坦福大学哈斯普拉特纳设计学院(d.school)提出的五阶段设计思维模型,而根据 d.school 提出的五阶段设计思维模型,大部分公司都基于这个模型进行变量修改后作为自己的设计思维模式,这五阶段设计思维模型为:同理心 (Empathise) - 定义 (Define) - 假设 (Ideate) - 原型(Prototype) -测试 (Test) ,几乎大部分的设计思维都基于这五阶段模型做的改变。

用同理心代入 (Derivation) 定义,用同理心建立 (Build) 原型,通过原型反推 (Reverse) 原型的成立,最后用测试结果证实 (Validate) 定义的正确性。
现在对设计思维有了大致的认识,这里也不花太多篇幅去描述,但是全部看下来感觉自己脑袋晕乎乎的,那究竟我们在具体的工作学习中,要如何尝试性代入且应用设计思维来做设计呢?通过一些项目的经验我总结出关于如何运用设计思维做设计的方法,就是通过寻找产品之间的共通性和异样性,深挖出关键性的问题所在,最后去解决这个关键性问题。
共通性与共同性
共通性和共同性在意义上有根本的区别,共通性是指相通或者适用于各方面的东西,比如共通的道理,共通的方法;共同性则是指彼此都具有相同的性质,比如大家共同的目标,共同的性格;产品与产品之间也是有共通性和共同性的,只有找准产品的共通性,才能深度挖掘到核心问题的所在,从而通过设计手段解决核心问题。
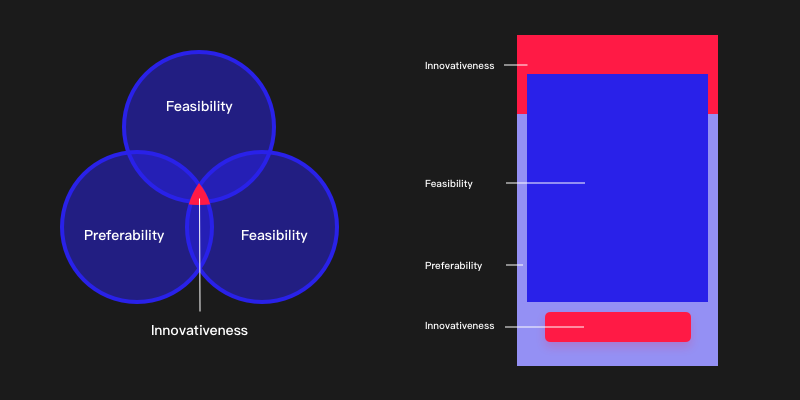
与同类竞品分析不同的是,竞品分析需要通过大量且快速的对比找到各类产品之间的共同处和差异处,而寻找产品的共通性,则需要对逐个产品进行深度剖析,挖掘共通的点 (Point),然后把这个点透过三原则:可行性(Feasibility),可取性 (Preferability) 和创新性 (Innovativeness)分析来设计产品解决问题。一款产品或者某个功能模块,只有在可行性和可取性中产生交集时,才可以在此之上进行创新设计,可行性可以理解为开发可实现,或者和业务需求没有冲突的模块,可取性是指性质上可以取用。

举一个简单的例子,某个模块希望通过弹窗的形式提升某二级页面的跳转率,那么提炼出业务诉求关键点:
1.提升二级页面的跳转率;
2.通过弹窗的形式展现;
那么可取性就是【弹窗】这个 Piont,而可行性同样为弹窗形式,那么他们共同的交集之处就是弹窗顶部的氛围层和行动点,设计师就可以在这两个交集处做自己的创意发散,比如在弹窗头部氛围做的很强烈吸引用户,或者把行动点设计成带有动效的按钮以此来吸引用户点击等等。产品设计中通过共通性挖掘问题,而承诺和顾客的体验达成共同相通,这是为了赢得用户信任和尊重的需要。
产品的共通性
做产品第一步就是找出同类竞品之间共同之处,把他们共同的地方记录下来并做出统计。比如我需要做一个关于 UGC(用户原创内容)的内容社区,那么我前期得搜集同类竞品,比如 MONO、新草、Lofter等等,找出他们共同的地方。首先来解释为什么要寻找共同的地方,根据模块出现的频率排列出模块的优先级,这是一款产品从零到一必须要经历的阶段,但往往很多产品到这一步就停止了,然后像堆砖砌瓦一样,它有的我 Duang 地加上去,另一个它有的我也要 Duang 地加上去,我全都要!最后导致产品做出来架构不清晰,目标不明确。这就是为什么老有设计师疑惑:为啥总是左改一版右改一版业务方/老板就是不满意,这在战略层就出现了的问题,跳到执行层上改来改去,肯定怎么改都不会有一个满意的结果。这时候就需要将搜集到共同的地方做分析,找出它们各自存在的性质,然后挖掘产品的共通性。

通过各类竞品搜集下来可以看出关于社区模块的内容大致分列为:话题标题占比18%,统计信息占比18%,话题说明占比16%,心智氛围占比8%,内容分级占比4%以及其他内容填充占比36%,具体归类成A.标题&统计、B.话题说明、C.心智氛围、D.分级信息和 E.其他信息,然后排列优先级顺序为:A>B>C>D>E,最后一步就是分析各自独有的性质:
A.标题&统计信息:话题标题和统计信息属于必要模块,标题显示话题主题,统计信息展示话题关注度等信息,增强话题氛围;
B.话题说明:是对话题进行的补充说明,也可增设相关活动等文案;
C.心智氛围:心智氛围的增设用于对话题主题的传达以及突出用户的参与感;
D.分级信息:分级信息对用户的筛选起到至关重要的作用;
E.其他信息:其他信息皆为用户提供UGC或者平台提供PGC。
而这类性质可以统称为社区类模块产品的共通性,提炼出产品的共通性有什么用呢?如果一个社区类产品上线后发现用户参与感热度不是很强,那么就可以从心智氛围模块去分析是否问题出在这里,是否应该加强话题的心智氛围,或者是否可以通过投资邀请专业的人士通过生产 PGC 来带动社区的热度等等,只有先去了解产品之间的共通性,然后找出关键点提炼出关键问题,在战略上提出解决方案,才能从根本上解决产品问题。

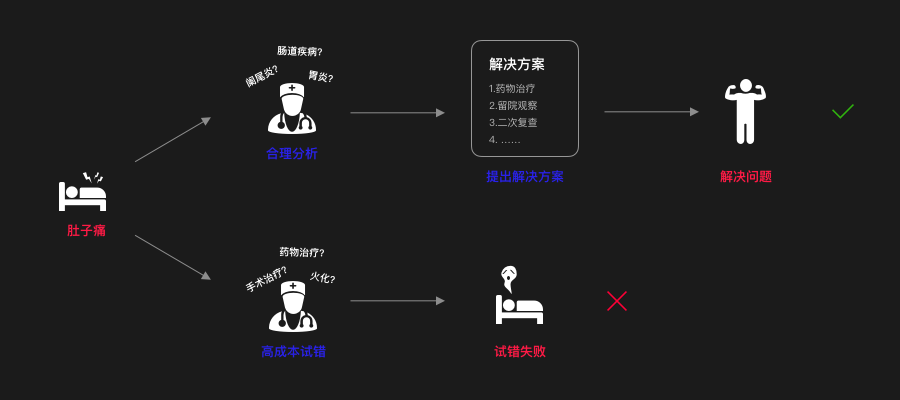
就好比一个人捂着肚子冲进诊所,医生首先了解捂着肚子的性质,是阑尾炎?是胃痛?还是其他的疾病,只有先熟悉各类疾病的性质原因后,通过排查筛选找出根本的原因,才能提出是做手术还是药物治疗的解决方案;同理,回到之前的那个问题:为啥总是左改一版右改一版业务方/老板就是不满意,都没查出究竟是什么原因导致肚子痛,就开始开刀手术或者胡乱吃药,运气好了胡乱吃药吃对了解决了,运气不好被折腾凉了,最后的结果就是产品模块下架撤离,所以无论是从零到一的产品还是业务改版,都需要找到产品之间的共通性,才能找出具体的解决方案。
设计细节的共通性
我们不难发现市场上很多出自于同一业务下的产品都有着自己的设计细节,而在这些母舰上都有着各个模块的附属模块,比如在QQ产品里的兴趣部落、NOW直播、微视等模块,比如在淘宝产品里的天猫、聚划算、飞猪等模块,那么在这些母舰下的附属模块,在设计细节上自然而然要和母舰保持一致性。举个很明显的例子:手淘设计语言中卡片的圆角为24px,手猫设计语言中卡片的圆角为10px(基于750px尺寸下),那么手猫其中的模块自然是要遵循手猫的设计语言——圆角的尺寸为10px,但是如果这个模块获取到手淘透出的资源,那么在设计上,就要遵守手淘的设计语言——圆角尺寸为24px。

那么你会问了,这样最多只是相同啊,有什么性质意义呢?这和共通性又有什么关系?不同的产品所面向的用户群体是不一样的,所以主打心智也不一样,设计上的细节传达给用户的心智一样的不同。众所周知,淘宝主要面向的用户群体是大众的,天猫主要面向的用户群体是追求更高质量或者品牌的,那么在细节上,24px的圆角卡片带给用户的心智是友好亲切的,10px的圆角卡片带给用户的心智是偏向更精致更高质感的;其次,如果用户通过手淘的场景进入天猫的模块,一会儿24px的圆角一会儿10px的圆角,长时间下去用户自然会分不清当前场景是天猫还是淘宝,这是在产品一致性上做的共通性协调工作。所以如果是同类系的产品或者是模块,在设计细节上一定要注意,保持模块与模块之间的共通性。(有的人可能不会注意到这些设计细节,设计细节既然是细节,个体本身影响力不是很大,很容易造成忽视,但是如果个体增多形成量级的话,造成的视觉影响是很直观的)
差异性
差异化策略是从改变产品的“绝对差异化”到改变认知的“相对差异化”,越来越着眼于“人”的视角。在如今发展迅猛的网络营销时代,“人”的因素更是被置于产品运营和品牌营销的核心位置,不过,这并非表明“定位”理论变得越来越重要了。这点做品牌的朋友相信有更多的感触,但是无论你是做产品的,还是做品牌的,要想脱颖而出,首要的策略就是“差异化”。大家都知道平台产品的最终目的是实现商业价值,可是如何实现商业价值,就是要通过产品之间的差异化来寻求突破点。

产品的差异性
依旧拿上面那个社区产品当例子,同类对比我们发现,大多数的社区产品更多的是流量引进来营造平台氛围,无论是通过 PGC 的形式还是对内容的打造,但是在商业价值化层面上则很少有渠道介入。那要如何通过设计表达出差异化并且实现商业价值,就需要对实现商业价值有一定的了解。当社区把流量引进时,实现商业价值常见的几种方式有:
1.广告宣传的推广;
2.电商平台的转化;
3.流量引导产品模块的介入等等。
以电商产品举例,我这个社区模块将流量引进后,需要致使用户通过 UGC 或者 PGC 种草的内容去购买所对应的种草商品,知名的社区电商产品的确也是这样做的,比如小红书、Lips等等,但是不难发现此类产品都有一个共同的弊端:用户需要先记住种草商品的内容后,自行去购买采购商品,这样可能就去了淘宝、京东等等更加知名的电商平台,最后为他人做了嫁衣,那么这一块就是关键突破点。

通过寻找差异性找出关键突破点问题所在,并推导出相关的设计策略:平台可以通过招商的形式发布社区话题,并且可以通过“参与话题送 xx 额度的优惠券”、“参与话题并分享给好友获取 xx 限量商品”等形式刺激用户参与话题,并且也给用户很方便的渠道入口直接进行商品购买,防止流量丢失为他人做嫁衣;商家通过入驻平台提供话题,平台流量导入参与话题,商家通过参与话题给予优惠等活动引导用户购物,用户通过平台参与话题了解品牌获取参与感;类似线下商场搞一些活动,品牌店给一些优惠券之类的当作参与活动的奖励,然后客人可以去到品牌店消费,最终实现三方获利的商业闭环!
不难发现,通过寻找产品之间的差异性来挖掘出关键点问题,然后在此基础上解决问题做出创新。追求差异化,是产品基于竞争角度永恒的主题。这种差异化甚至贯穿了产品生命不断迭代的全程,也贯穿在与品牌相关的一切要素中——产品、包装、广告、价格、渠道、视觉、代言人等等,每种要读的动态演变,都是一种创新,具体需要那种要素在哪些时刻做出何种改变,既要考虑到竞争,也要敏锐觉察用户的需求、态度和行为的变化趋向。
设计细节的差异性
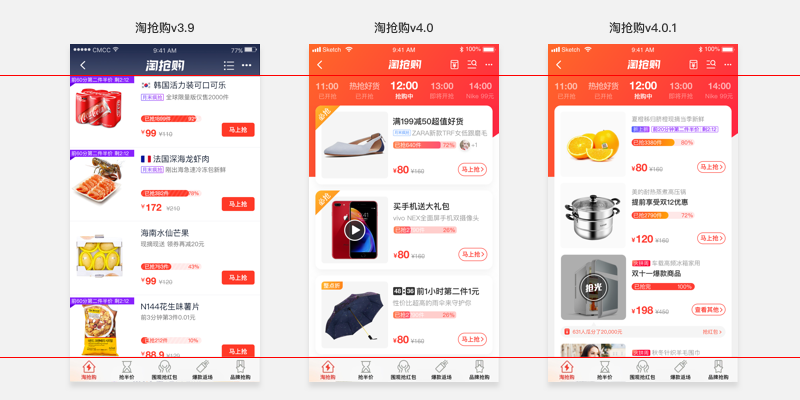
设计细节用共通性同样也有差异性,而细节的差异性有时候往往能起到产品的关键性作用。这里使用之前做的一个实际项目做例子:淘抢购模块 v4.0.1的改版。(保密性原则不透露任何数据)因为淘抢购 v3.9样式太过老旧,根据手淘语言更新的淘抢购 v4.0在投放过程中发现,成交量和成交率比 v3.9降低了很多,所以在 v4.0.1的改版中最主要的是解决这个问题。

根据用户采样调研数据分析我们筛查和对比发现,成交量和成交率下降的根本原因是用户在页面丢失,而用户丢失的原因则是因为淘抢购 v3.9首屏的 Sublist 商品坑位的透出比 v4.0首屏的 Sublist 商品坑位多出一个,对的你没看错,就是因为这么一个商品坑位的细节原因,导致 v4.0的成交量和成交率比 v3.9降低了很多,以至于引起重视从而需要解决问题。

找出关键问题后就要去解决问题,那么如何解决问题是关键。此处需要保证在不改变新版设计语言的基础上对首屏 Sublist 的坑位透出做调整,那么只需要坑位透出3.5~4个坑位就能到达预期的效果,如何在有限的空间里解决这个问题,做了很多版本的尝试。

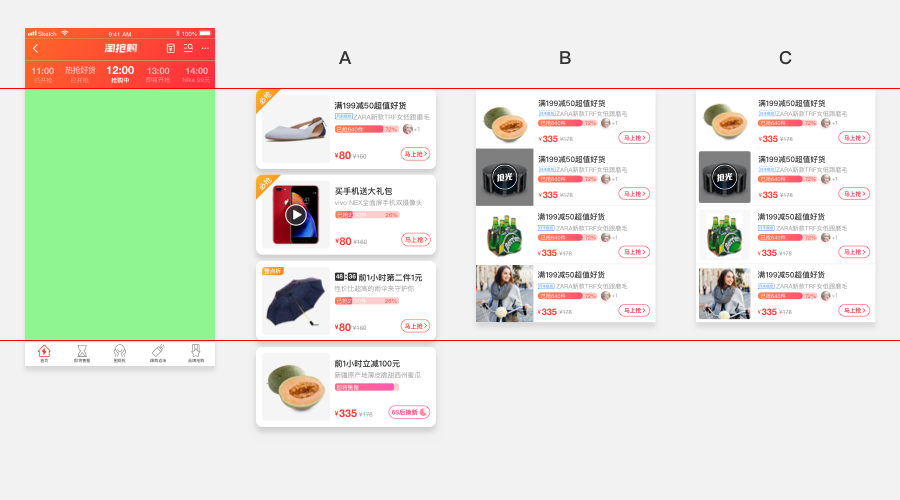
通过各类尝试得出ABCDEF六种方案后,这时候需要从设计细节的差异性逐一分析然后进行取舍:
A.此方案为目前 v4.0实行方案,可以明显看出单屏的效率只能展示3个商品坑位,因此是造成用户在浏览的过程中会流失的根本原因;
B.此方案计与 v3.9通栏无太大差异,所以问题就是:1.版式陈旧老化;2.信息过多整体会导致页面看起来杂乱无章;
C.此方案除了版式陈旧信息过多问题外,图片变小导致用户对信息细节辨识度不高,直接pass,所以通栏的方案在当前场景中完全不可行。

D.此方案基于 v4.0上,缩进了卡片内信息的距离,更加突出“抢购”的紧凑感氛围,同时单屏能显示3.5个商品坑位,解决了屏效的主要问题,同时数据显示比通栏式设计曝光点击率有所提升,也符合淘宝的设计风格规范,但是单卡片样式商品与商品之间分割感太强烈;
E.此方案将所有商品坑位包含在一个大卡片内,解决了商品与商品之间的分割感,商品信息细节也比小卡片展示得更完全,但存在问题就是:每个商品之间的间隔存在的分割线导致间距过大,屏效又回到旧版只能展示3个的问题,不能解决主要问题,所以pass;
F.此方案在大卡片设计上进行了优化,取消了分割线的设计,缩进了商品与商品之间的间距,解决了小卡片式商品与商品之间分割感强烈的问题,图片的大小信息细节也能给用户良好的体验,最主要单屏显示3.5个商品坑位,解决了最主要的问题,也符合最新的淘宝设计规范和风格,此方案为最佳方案。

最后采用了F方案,也就是目前我们线上看到的效果,在灰度上线和 A/B test 后数据反馈,淘抢购 v4.0.1的成交量&成交率相比 v4.0有很明显的上升甚至超出了 v3.9的数据,这是通过寻找设计细节上的差异性来解决问题最好的案例。再次证明:设计思维不应被视为一种具体而不灵活的设计方法,细节的差异性有时候往往能起到产品的关键性作用,所以设计师从设计层面上去解决问题的时候,要不断通过寻找产品之间的差异性,培养自己设计思维中的差异性。
动效差异性的运用
产品设计中,动效作为一种辅助手段,帮助设计师传达具象的意愿,帮助开发理解交互手段,是一种锦上添花的表达;前面的内容更偏向于战略层,而动效则偏向于表现层,同一种想表达的心智不同的样式表达的效果完全不同。如何做好动效在产品中的表现,我们就需要了解不同的动效所带来的性质传达。

举个例子,某个弹窗需要对行动点通过动效的展示进行强化,但是同样是强化行动点,如果产品是需要体现出质感、高端等心智时,那么在动效上的处理上就应该体现出高品质高质感的动效,如果产品主要用户为女性或者年龄偏小的用户,则需要体现出可爱、亲切感的心智。那么在动效的选择上,就需要通过平时对动效的收集积累,然后熟悉不同的动效所表达的性质,才能从中选择最优的方案。比如 Q弹缩放的动效看起来亲切感更强,闪光的按钮看起来质感更加强烈一些。
动效向来是产品的辅助,动效应该是克制的,只有了解动效的性质,通过动效的差异性,完美地契合产品,才能发挥出动效的最大作用。
总结
在如今网络时代和社会化媒体的大潮下,产品设计差异化的力量不仅仅基于竞争,更要基于消费者需求的敏锐察觉和捕捉;设计思维的共通性和差异性,在今天也比以往任何时代都显得重要。识别和竞争的需要决定了产品一定要差异化,而诚信和责任要求产品必须做到共通,差异性是产品价值的基础,而共通性则是产品价值的保障。设计思维不应被视为一种具体而不灵活的设计方法,而是需要设计师们通过自己的经验积累,刻意地培养设计与产品之间差异性和共通性的意识,总结归纳出一套适用自己的设计思维。
作者:雨灰 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
为什么觉得英文比中文字体排版好看?
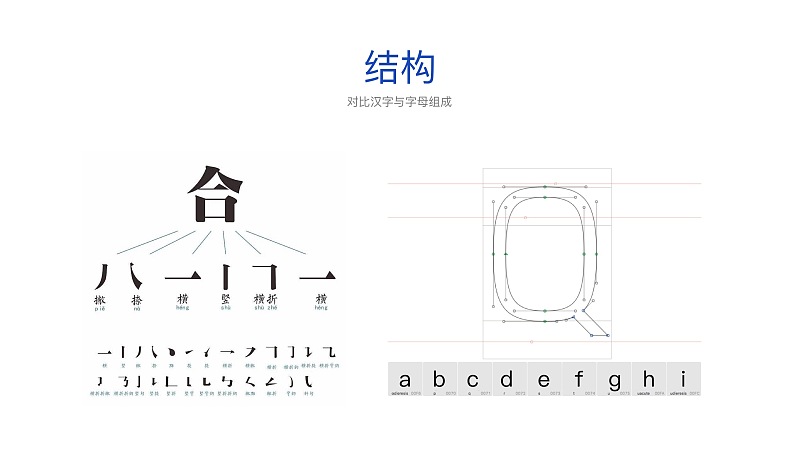
1.结构
中文由汉字组成,汉字由不同多样的笔划组成,多直线、直角、锐角。英文以26个字母组成,字母以直线和圆弧组成,小写的字母大多可以用一条连笔线条完成,大写也不过4笔;汉字在结构上更加复杂多样,英文结构则更加简单和谐。

2.包含的信息量
汉字是以象形为原始基础,也就是每个字都具有特别的意义,一个简单的字可能在远古时代就代表了一个复杂的生活场景,是世界上最形象的文字,传递的信息量也比英文字母更多。
视觉上和心理上都会让人觉得汉字更复杂,英文更简单。

3. 规律性
英文中,26个字母的反复组合出现,使整个句子有一致和谐的感觉(相反,不一样和突出的东西都会迎来视觉冲击,同时也增加用户的视觉负担),中文字体虽然也有规律(例如:相同的边旁结构等),但是由于中文单个字体结构过于复杂,规律性的东西并不显见。
英文的组成的句子比中文的句子看似更有规律和组织性,视觉上更加轻松舒适。

4. 节奏感/呼吸感
本身单个汉字就比单词更加饱满,每个汉字像是被笔划填充饱满的方块;
单词是由横向的一组字母组成,单词里辅音多为竖长,元母多为短圆,结合起来大多都高低起伏,不会看似一个填满的明显长方块,更像是律动的线条,整个单词之间仿佛流通着空气感。

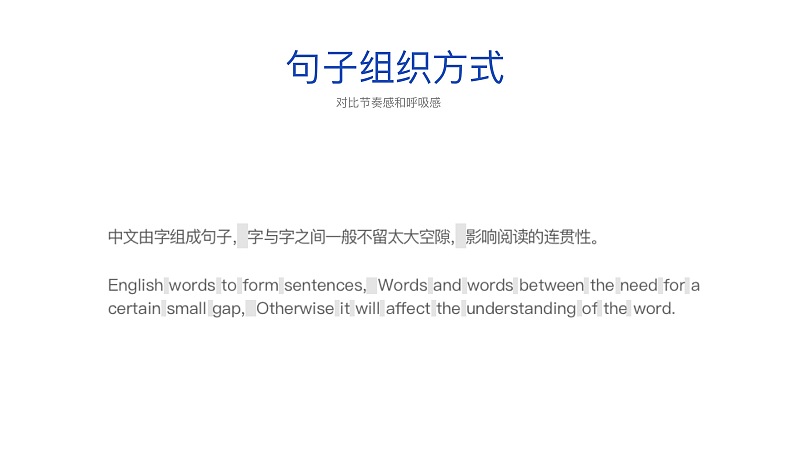
5.句子组织方式
中文由汉字组成句子,字与字之间一般不留太大空隙,影响阅读的连贯性。
英文以单词组成句子,单词与单词之间需要一定的小空隙,不然会影响单词的理解。
对比之下,英文句子比中文句子,视觉上会带来更好的节奏感和呼吸感。

6.认知/文字的识别度
首先,我们看到图形和文字的时候,会有不同的心里反映,看到图形会想着这个图形好不好看,什么含义,看到文字的第一反映就是它的含义。虽然中文是象形文字,但我们是中文母语者,看中文的时候,第一反应不是将他图形化,而是直接快速看到文字传递的含义,不会对它的结构和形状进行任何思考,跳过了图形(包括图形好不好看的想法)直接到字面意思。而看到英文的第一反应会更倾向于将其图形化和符号化,会看到字体的形状线条,会觉得它好看或者不好看,会把它当作视觉元素与整个画面结合在一起。
另外,我们能发现,无论国内和国外的大品牌,他们都使用了自己的语言文字来做logo,但是他们都将字体进行了设计,让人无法第一时间解读出来,否则会让人感觉更廉价。

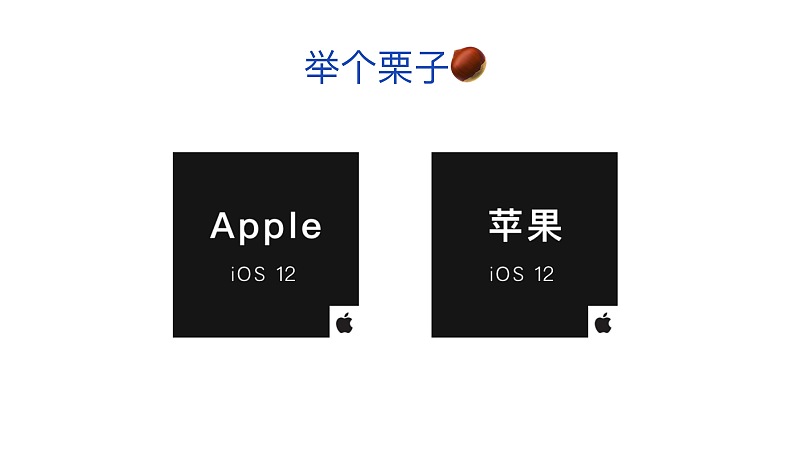
举个例子:左边的英文给人感觉会联想到苹果公司的系列高端产品,简洁大气。右边同样的版式换成中文字就会在心理上给人一种廉价感。很像华强北某小商店打出来的广告,让人觉得不够高级。
因此,英语更容易让我们感觉到好看。一般的,在人们的认知中:图形的美观程度>字符的美观程度。

其实博大精深的中文并不比英文逊色,只是在使用的场景不同下各有优劣势,然而我们对中文的排版设计还知之甚少,更无法将中文的字体设计表达的淋漓尽致,所以会导致一个错觉:英文排版(字体)比中文排版(字体)好看,下面欣赏几张设计不错的国内电影海报,看看他们是怎么做中文字体排版的吧~


▼
1.极简化设计
这是一种以信息内容为优先的去风格化设计。
在这信息爆炸的时代,让用户聚焦信息的难度越来越高。如何减少干扰,让信息有效传达给用户正是极简化设计所推崇的。加大字号,拉大层级对比,增加留白,减少颜色以及不必要的装饰等手段越来越多地在设计中体现。
极简化设计的核心是围绕信息内容本身而呈现的,因此这种方式首先在产品UI设计层面开始流行起来。 尽管极简的设计风格导致很多应用的风格越来越趋同。但它是真正以用户为核心的设计发展趋势。设计不再作为独立于内容之外的元素存在,而将着眼于内容本身,为用户打造直观的视觉体验。

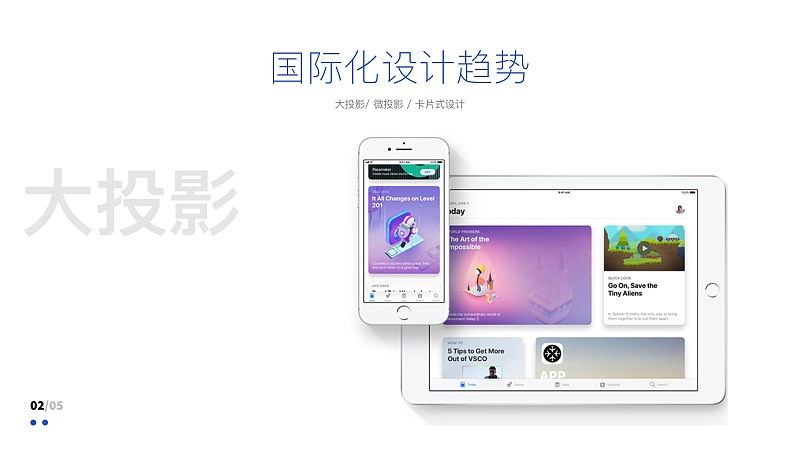
2.大投影
大投影,或是微投影,是指轻微的、若有似无的投影,它不易被立刻察觉到,因为不会给人厚重的写实感,反而增加了设计元素的深度,更好地表现了扁平化操作层级。从iOS 11的App Store开始就使用了大投影的卡片式设计,它令设计元素更加独立醒目,极好地抓住用户的注意力。

3.粗标题
在扁平化设计中,文字排版影响着信息层级展示的清晰与否,通过文字的字号、字重、颜色等的对比去建立清晰的信息层级,而不用太多的装饰元素。

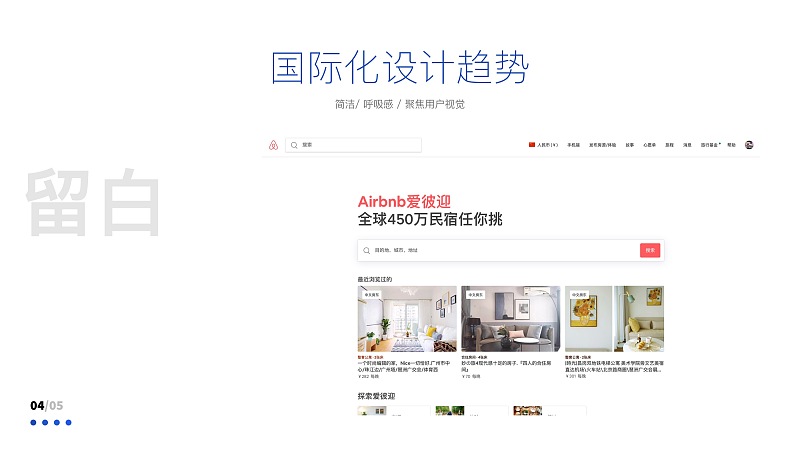
4.留白
设计元素和元素之间保持足够的间距,可以减少用来区分层级关系的不必要装饰元素,例如分割线、边框等,利用元素的排版、文本的对比和色彩的搭配建立一种更加简单的设计风格。大间距的设计能让界面具有呼吸感,大量的留白可以增加或减少元素的易见性,元素周围的间距越大,元素和元素之间的独立性就越强,每一个元素就越显得醒目突出,有助于用户把视觉聚焦在内容本身。
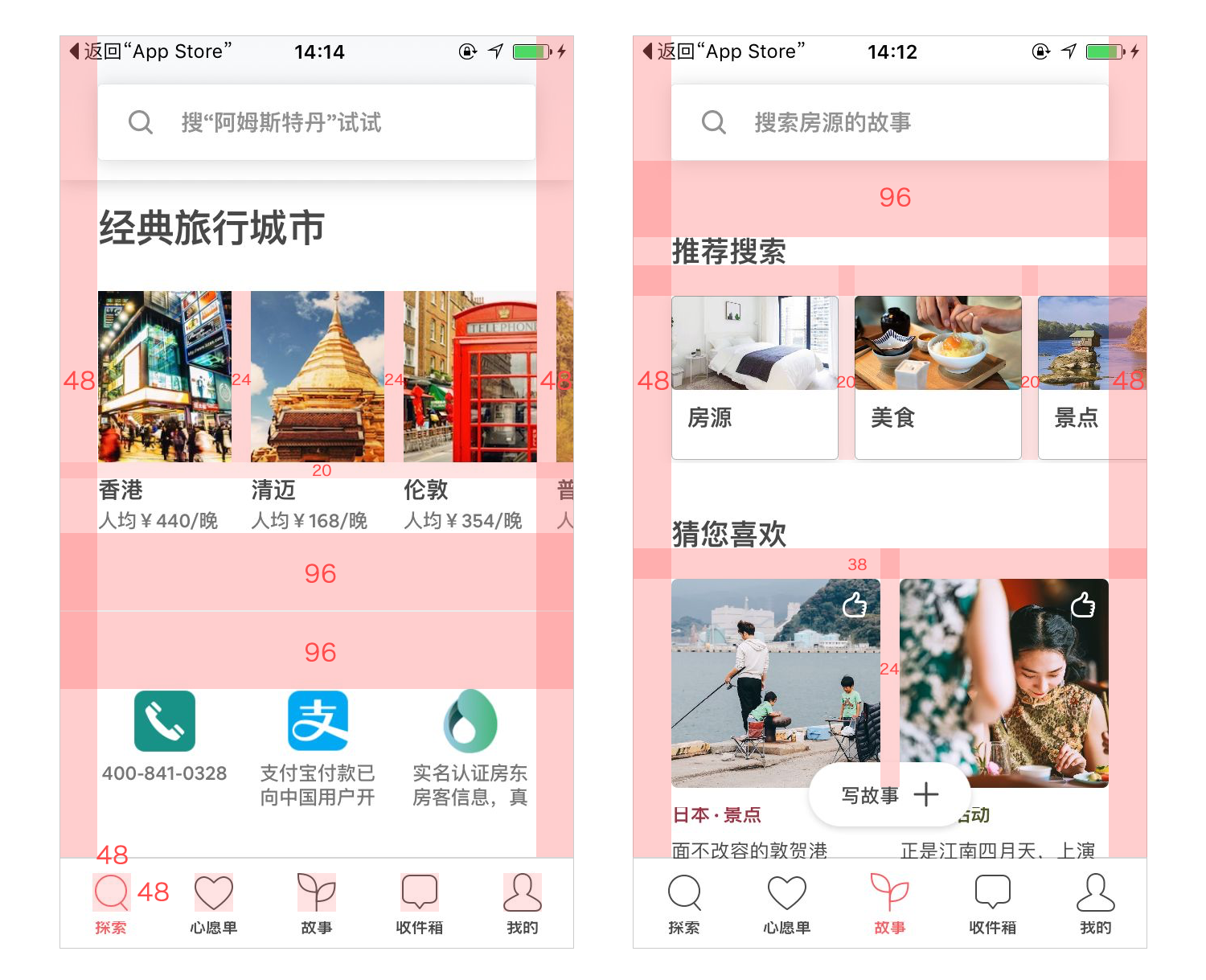
Airbnb是极佳的范例,它采用了一种既不是列表设计也不是卡片设计的极简设计,大标题文本包含一组带有图片和描述的元素,组元素和组元素之间保持较大的间距,既保证了它们互不干扰,又不会令界面看上去显得松散,因而带给用户非常轻松的浏览体验。

5.生动明亮的色彩渐变
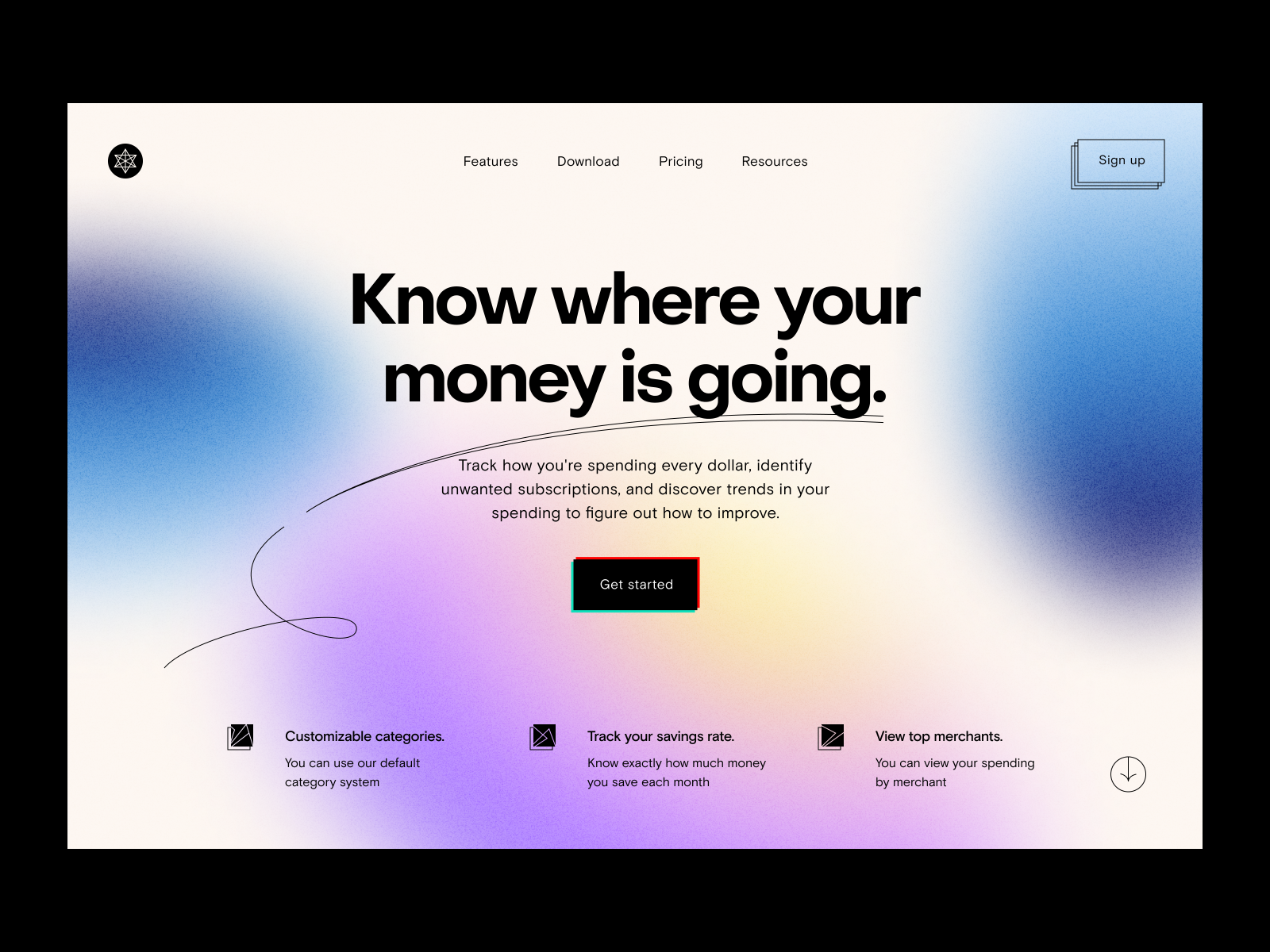
关于渐变色这一块其实早在去年的时候设计圈中就有很多采用渐变色的设计手法,渐变色设计的优势在于可以让页面层次感更丰富,突出页面更加重要的元素,以及可以使内容相对复杂的一些图片和元素更加统一,而且与此同时也增加了视觉上的感官,更加能起到吸引用户的作用。


▼
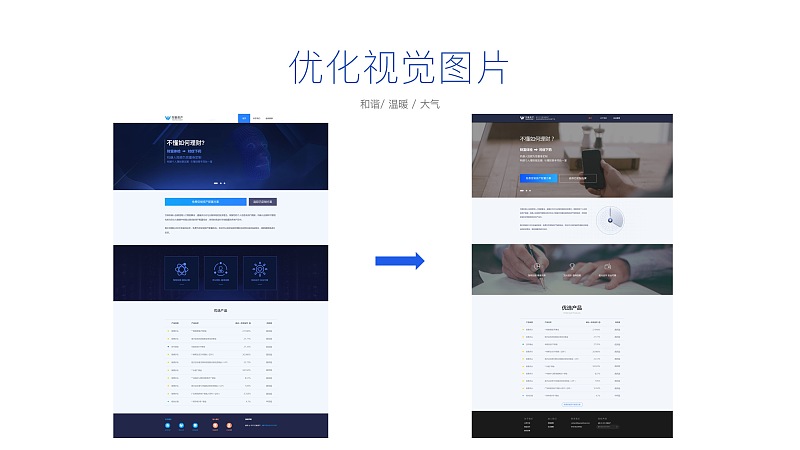
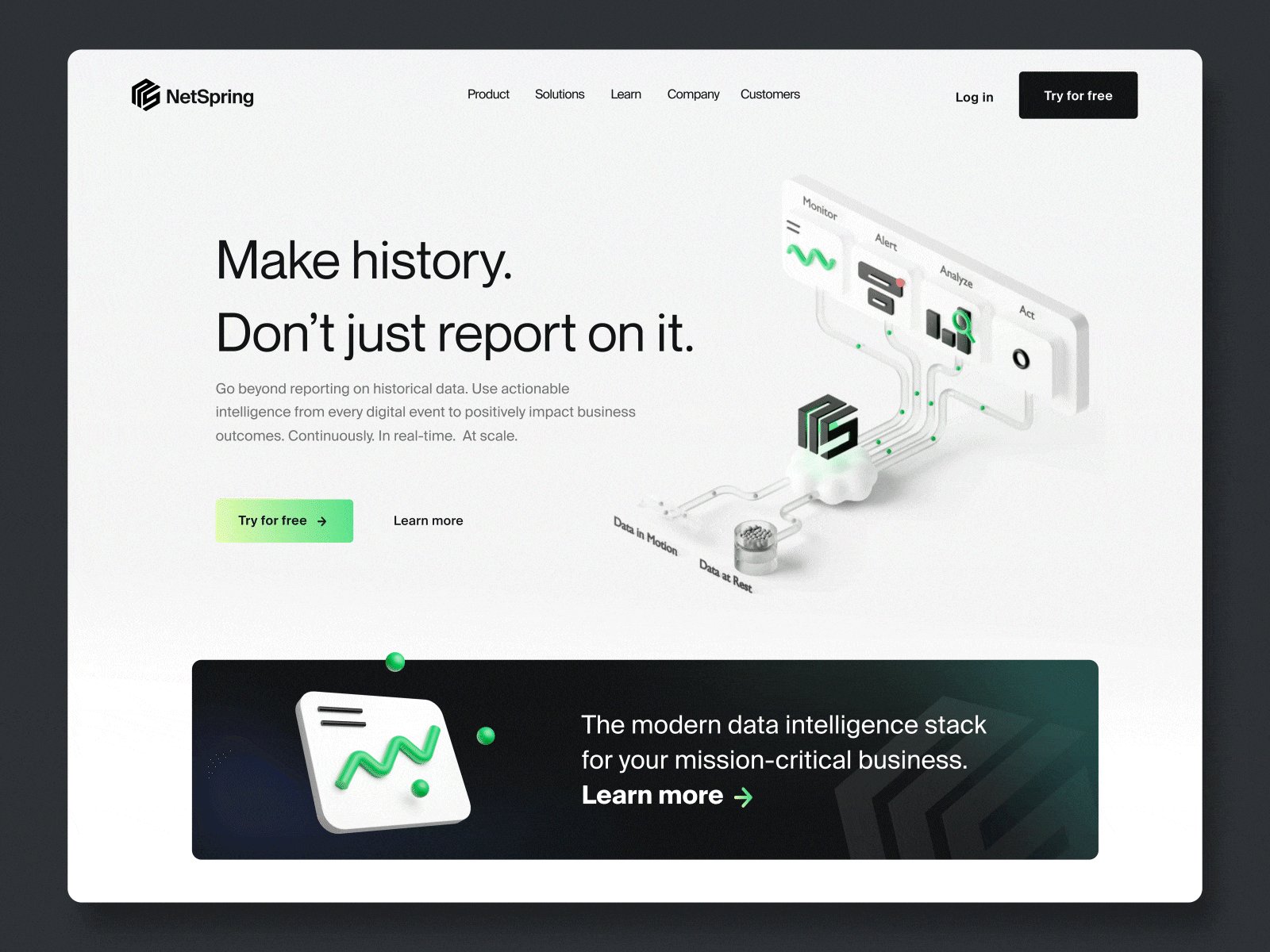
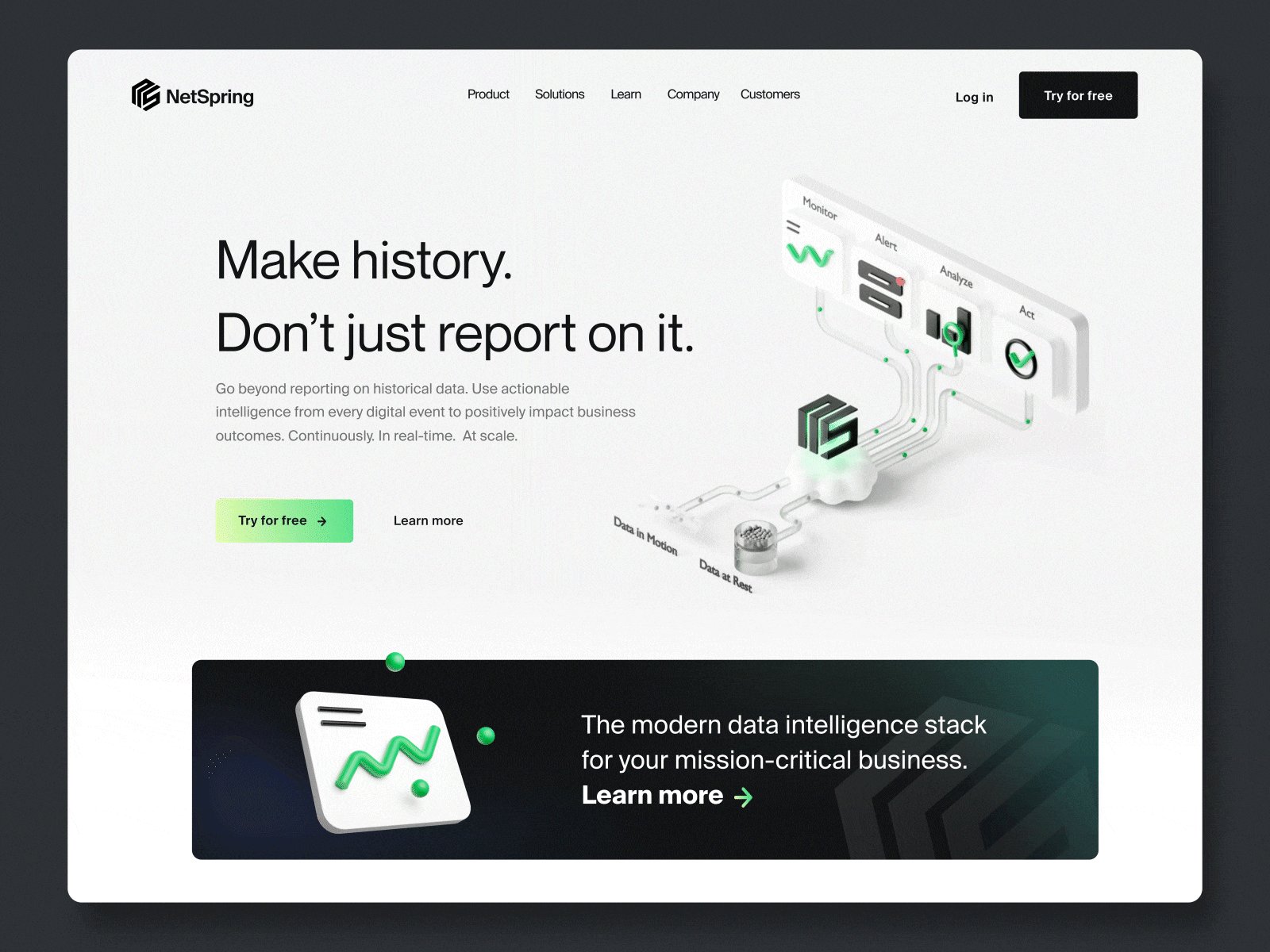
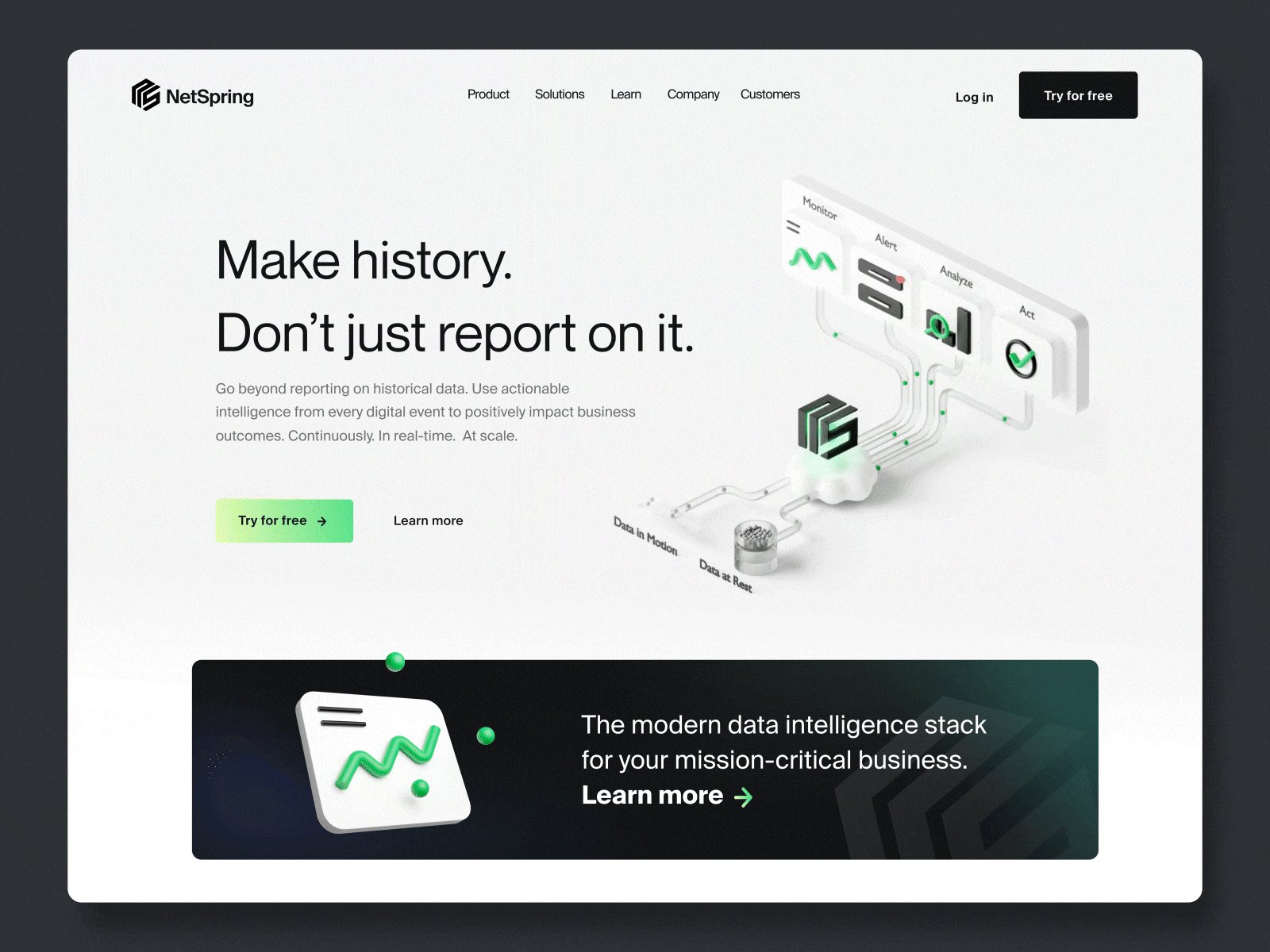
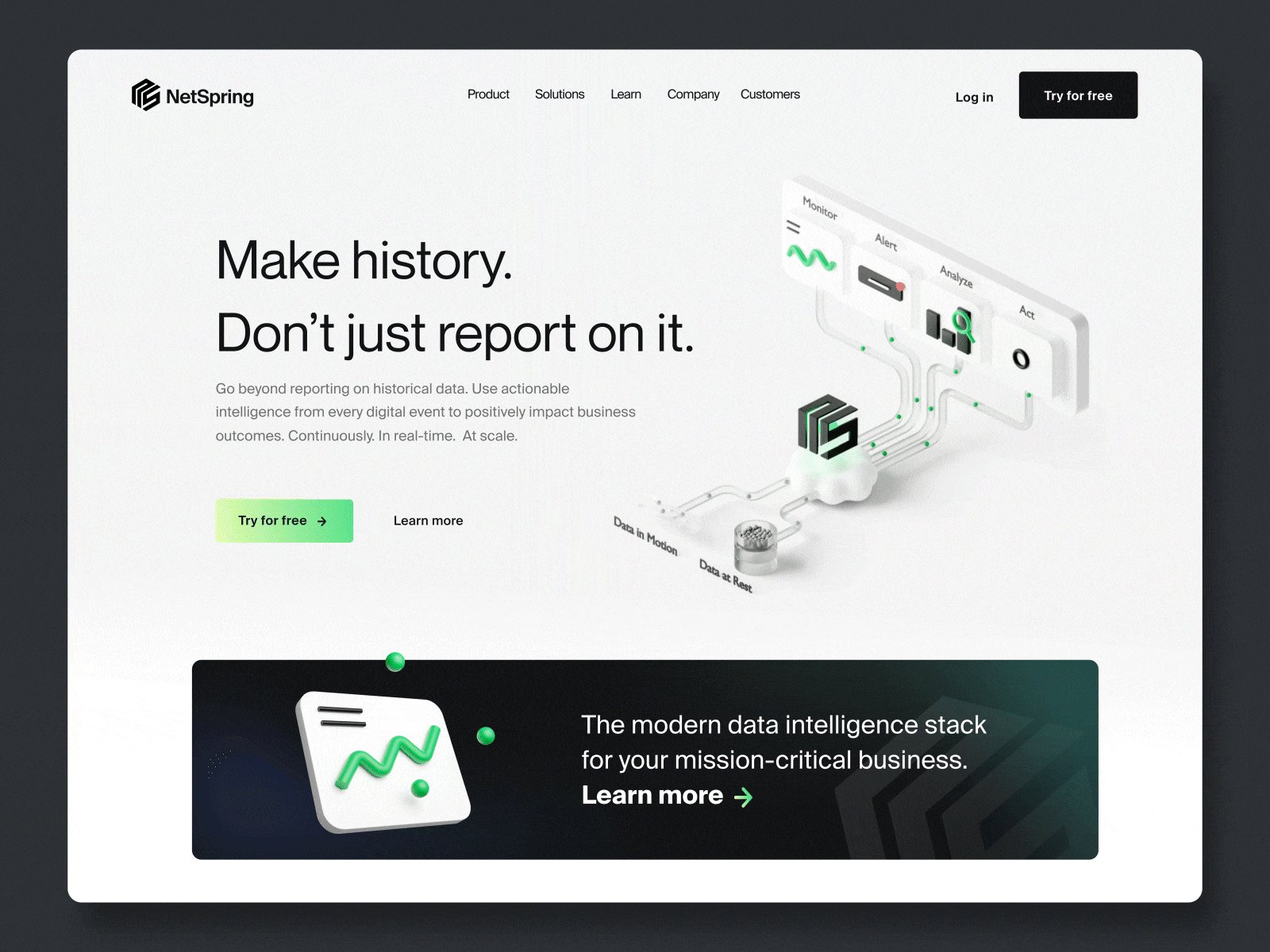
1. 优化视觉图片
在上一版的设计中大面积采用科技蓝作为设计的主色调,看久了之后会给人一种稍显压抑的情绪。最新版在整体上做了一次大面积的改变,将原先的白色导航栏优化为深空蓝,并加上微投影的效果。给人更专业和可靠的视觉感受。整体图片抛弃了大面积蓝色调,而是采用暖色调的图片来给人更和谐温暖的感受。在banner的文字排版和按钮上都进行了优化升级,让页面更有呼吸感。整体界面给人更专业、严谨、温暖的气氛。

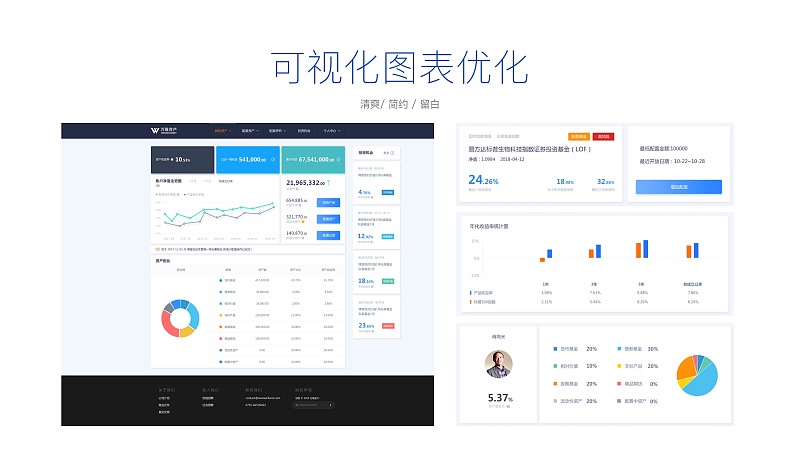
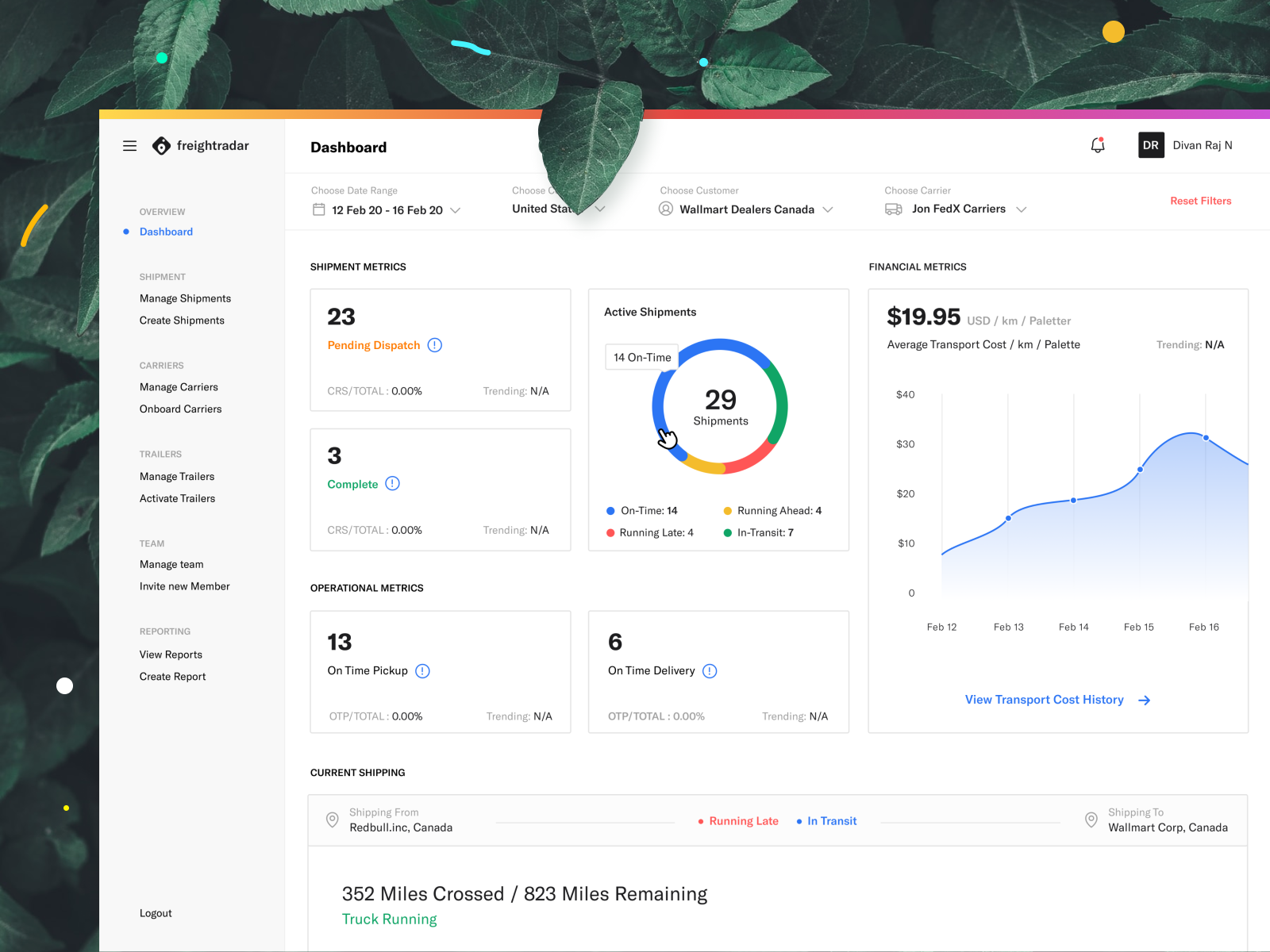
2.可视化图表优化
在上一版页面较为零散排布的基础上进行了规整设计,让页面变成更易于阅读的卡片式设计。在各个卡片的内部做了新的排版及布局优化。让页面给人更清爽简约的感受。便于用户更好的理解与获取可视化图表传达的核心理念。

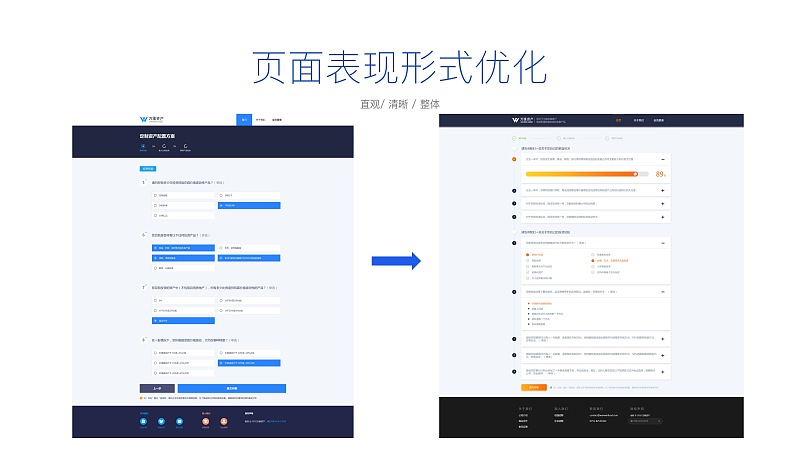
3.页面表现形式优化
以调查问卷页面为例,这个页面将原先的设计做了一个打破的处理。为了重新寻找更优化的设计方式。这里采用的设计方式是将问卷连成一串,每个问题都可以进行点击展开式的收缩设计,并且当用户每答完一题,下一题会自动展开。旨在为页面节省更多的空间,这样就可以有效减少用户的困惑感,使问卷的形式更轻松的进行。同时让原本需要两个页面显示的问卷内容可以在同一个页面更好的呈现。

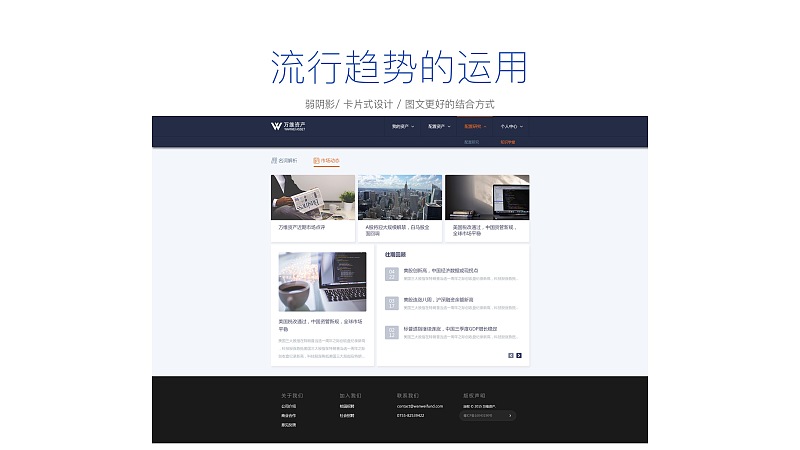
4.流行趋势的运用
这里以市场动态页为例,整个PC端的设计都采用了卡片式及弱阴影的效果。在色彩上也是运用了较为舒适的明暗度的对比方式,在整体图片的选择上采用冷暖交替的对比手法,让页面更和谐、大气又不失乏味。版式上针对上一版做了进一步的优化,让文字的排版更透气,图文的结合给用户更有点击欲的感受。

作者:余盼Panda 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
黄金分割在界面设计中的应用
黄金分割大家应该早有耳闻,作为一名设计师,怎么来利用黄金分割线使其构图更加完美呢?
说实话,构图时是否使用黄金分割线构图并不是绝对的,它只是方法之一。但是黄金分割比例在全世界乃至全宇宙确实都是至高无上的。
01
至高无上的黄金分割比例
这种东西是很神奇的事情,你了解的越多越会觉的这是一个不可思议的事情。甚至有人称之为上帝的密码。
那黄金分割线到底是个什么东西呢。它在什么位置?它在画面中的哪个地方呢?
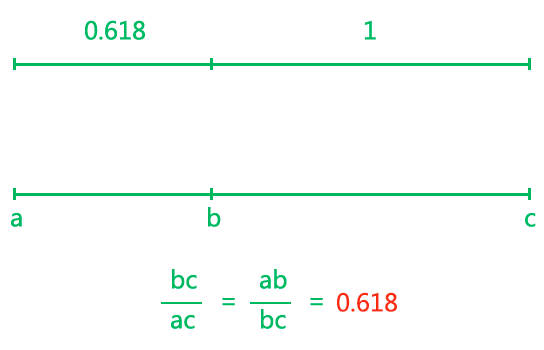
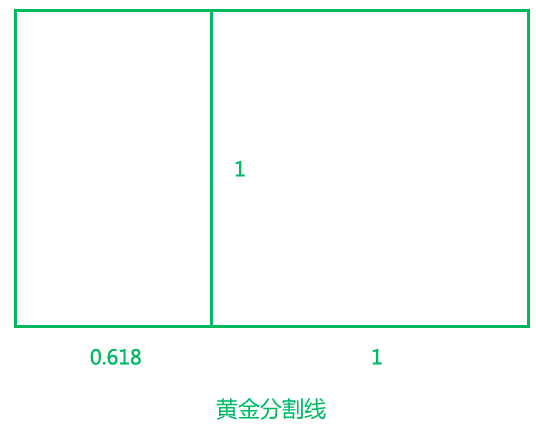
“有一条线条,如果我们从中切一段,如果左边是0.618这么一个比列,右边则是1这么一个比例。”如果符合这样的左右比例我们称之为黄金分割比。那么中间切割的位置就是我们黄金分割线的位置。

我们大体概括一下:
黄金分割线是指将整体一分为二
较大部分与整体部分的比值
等于较小部分与较大部分的比值
其比值约为0.618
这个比例被公认为是最能引起美感的比例
总结一句话就是
0.618的比值最美
0.618的比例怎么来的?
有人做了一个实验,他们拿着一些长方形去问全世界的人,说哪个长方形最好看?结果所以的人都不约而同的选择了这种长方形。西方的,东方的,土著的都选择了如下图的这种长方形。

科学家们就很奇怪它到底奥秘在哪?要分析分析它。这个长方形如果从中间画一条线,把它分割成俩个形状的话,右边可以是一个正方形,左边小的长方形的比例和原来的长方形的比例是一摸一样的。
小的长方形也可以切割出一个正方形和一个等比例的更小的长方形。这种长方形只有黄金风格的长方形才能做到。

02
运用黄金分割线构图
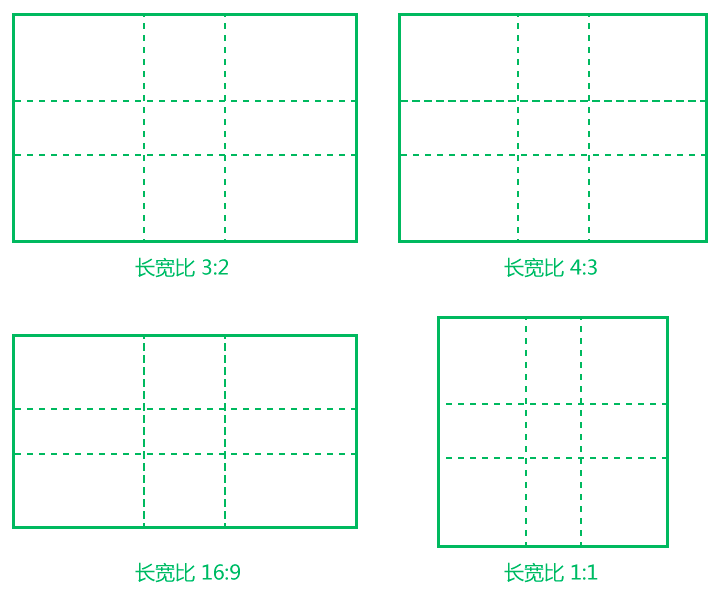
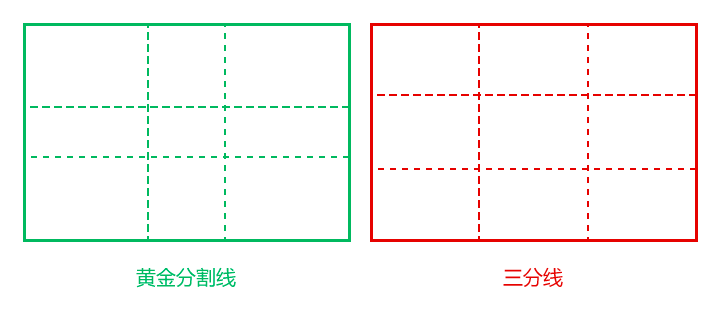
画面长宽比不同,黄金分割线位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。

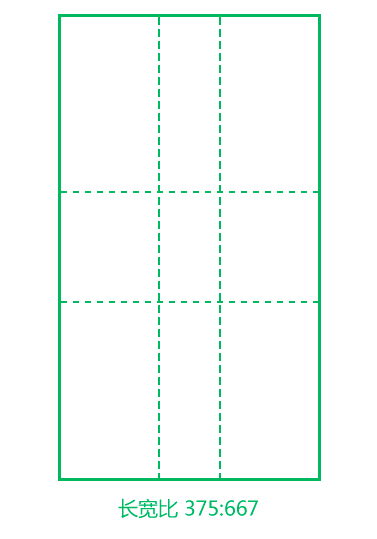
在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这俩个尺寸正好等同于一倍图375*667的比例。

不同长宽比的画面我们按照0.618:1的比例,一个画面可以切割出4条黄金分割线,上分割线/下分割线/左分割线/右分割线。我们在实际构图怎么利用黄金分割线快速排版?
2.1、基本的运用方法
2.1.1、把主体放线上,当然线状的主体才能放线上。
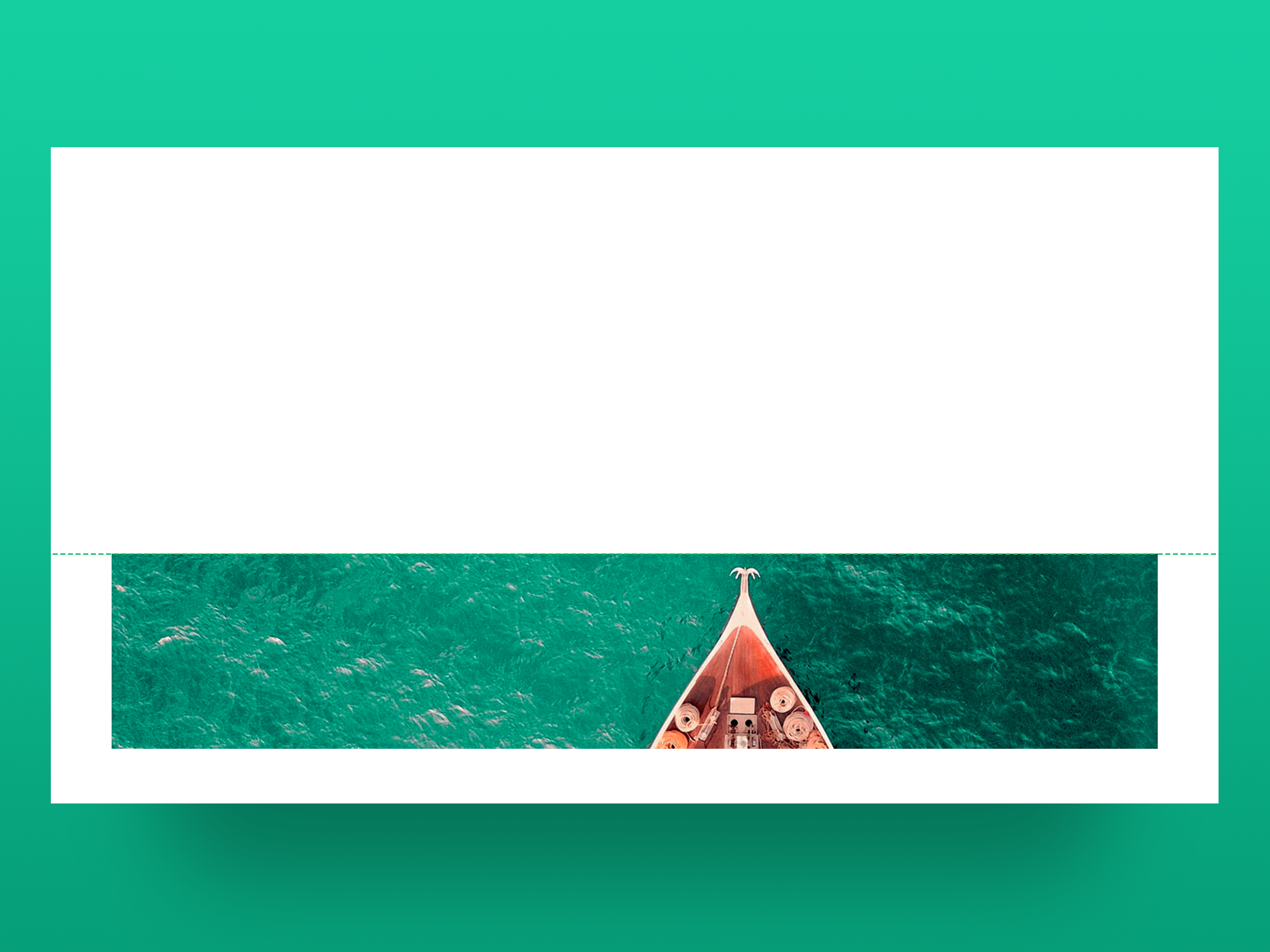
在构图中我们经常遇到正方形/长方形等规则的形状,前期我们把规则的形状中心放在黄金分割线上,等所有内容添加完成后再分析画面的重量,微调来平衡画面。
不是所有的物体都是刚刚好放在黄金分割线上。轮廓化的形状应该根据什么来跟黄金分割线重合呢?应该是形状的重心,而不是中心。

(如上图)长方形的图片是有规律的形状,我们把它的中心暂时先放在右黄金分割线上,从平衡角度来看还是右边重,因为我们还没有把页面所以元素放进去,到时候可以根据画面的平衡感来微调。
2.1.2、多条黄金风格线构图
一个画面中,可以切割成上下左右四个黄金分割线,前期练习时可以尽可能把黄金分割线利用好。

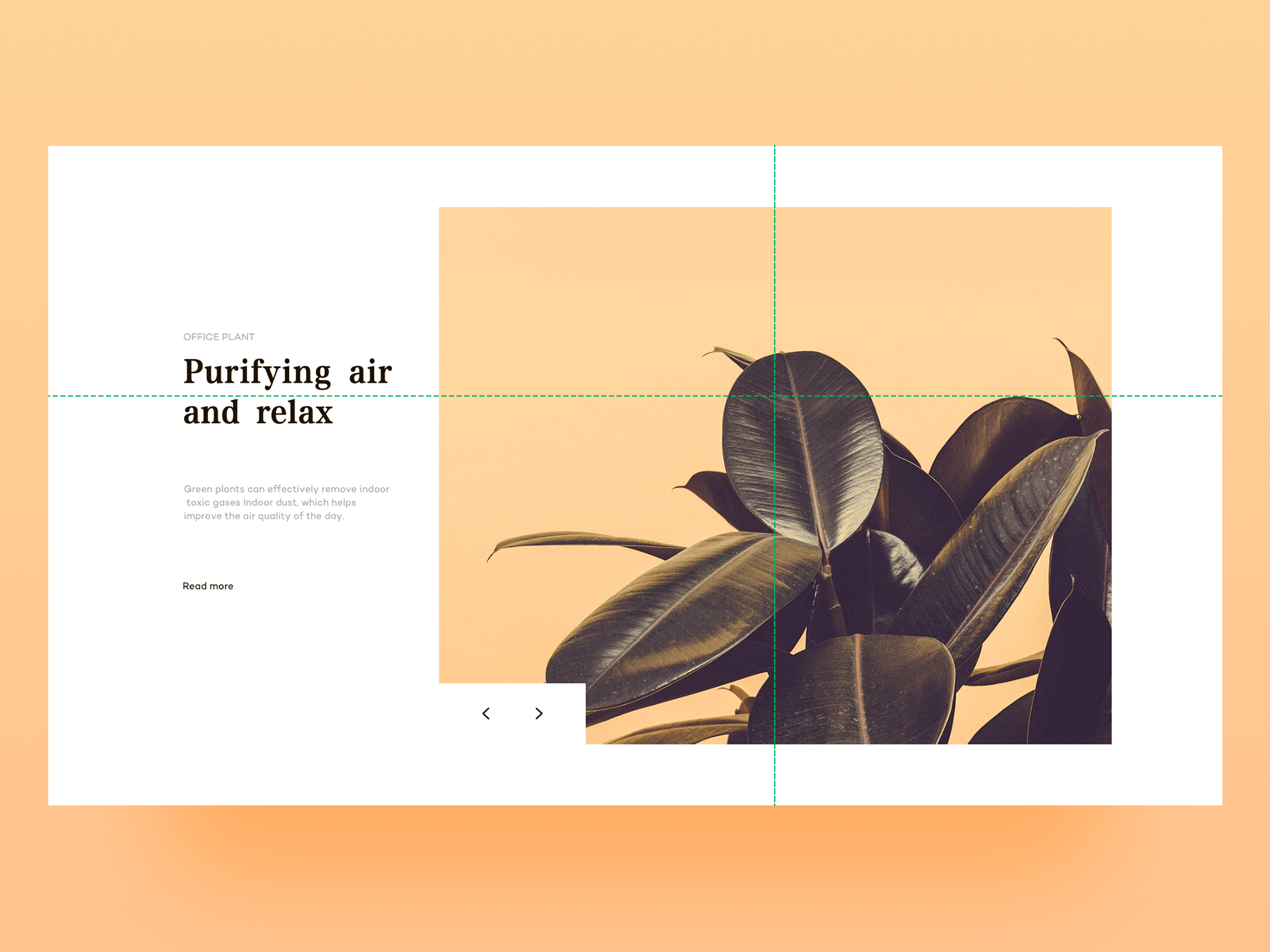
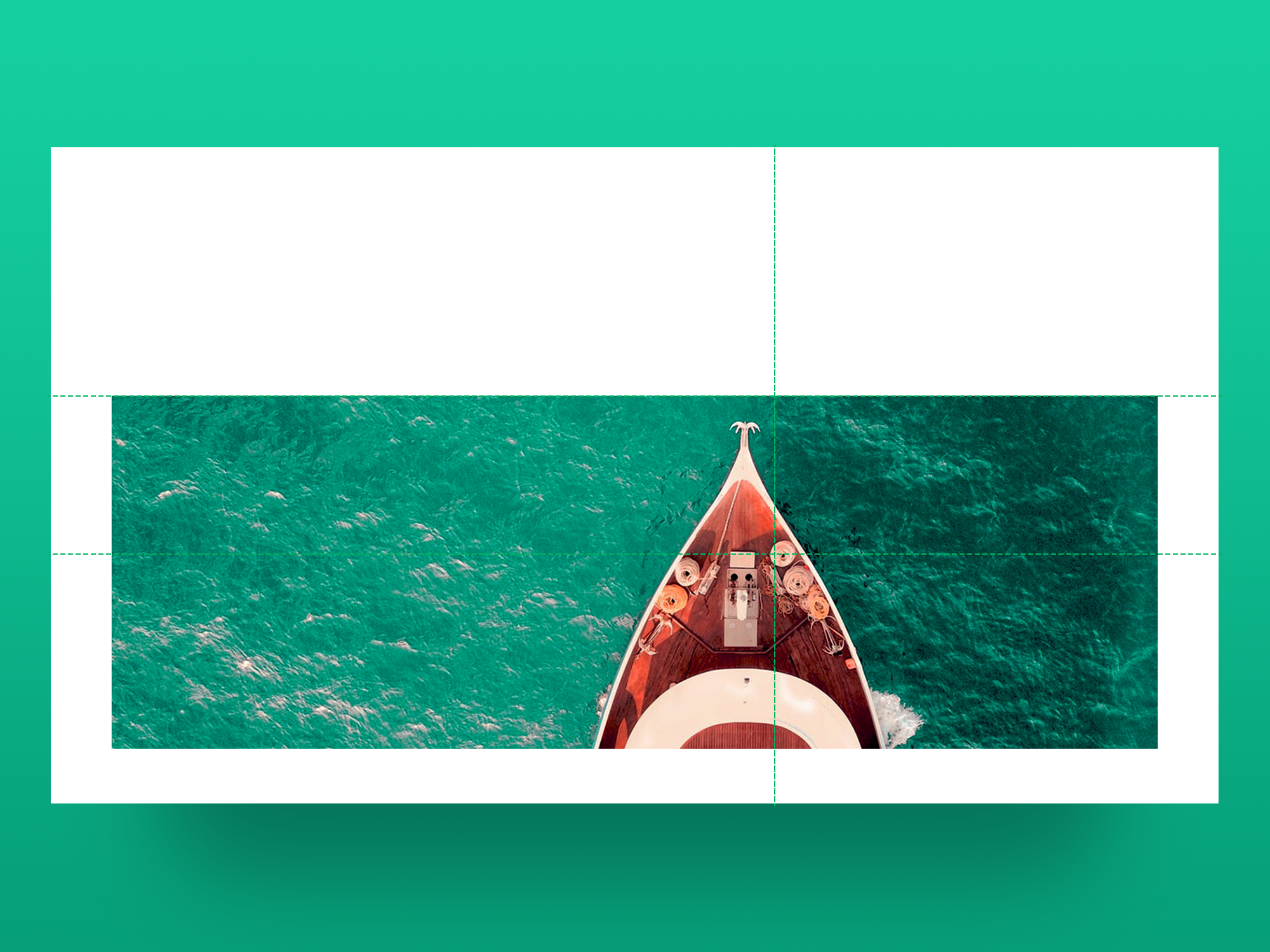
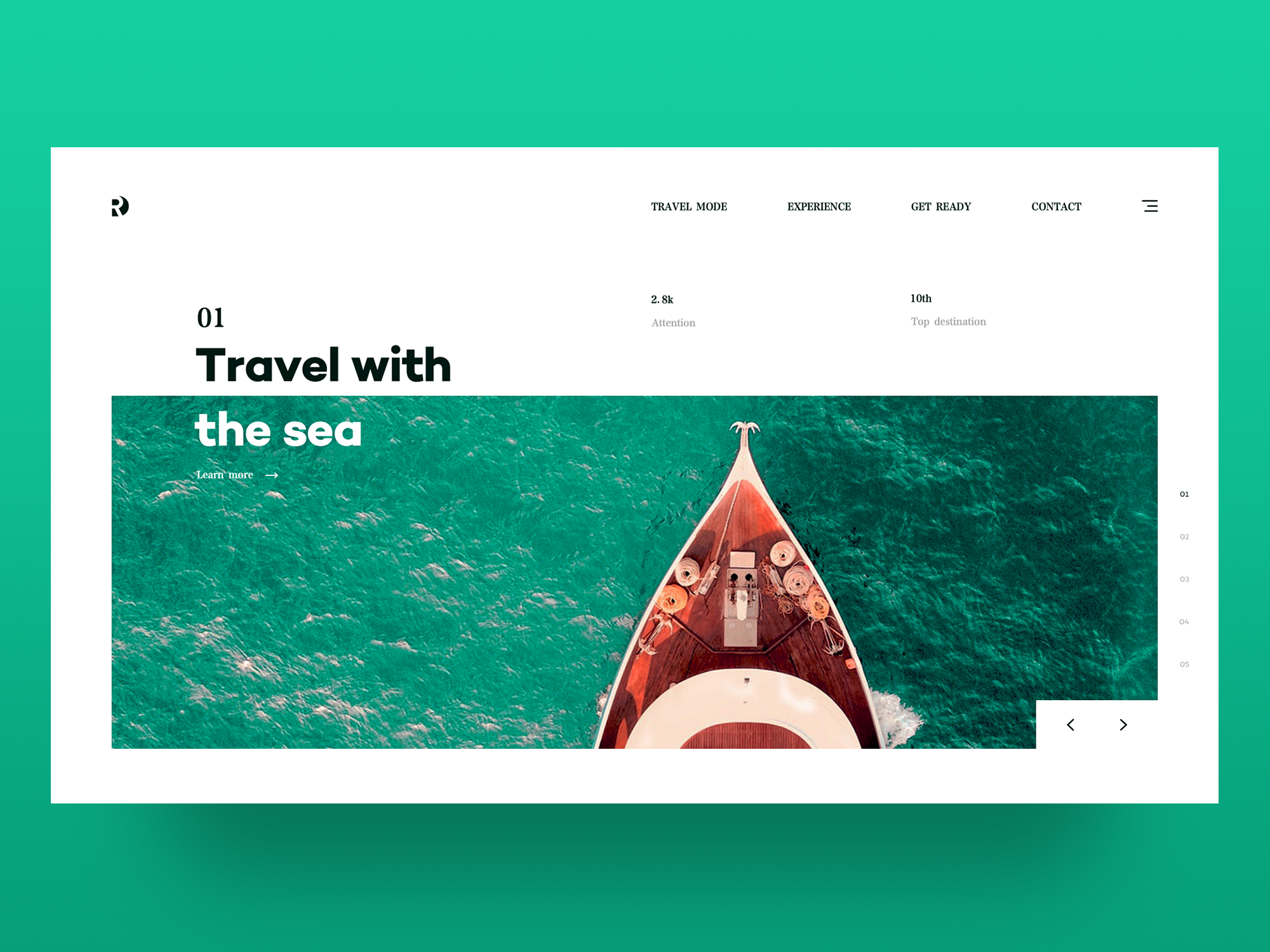
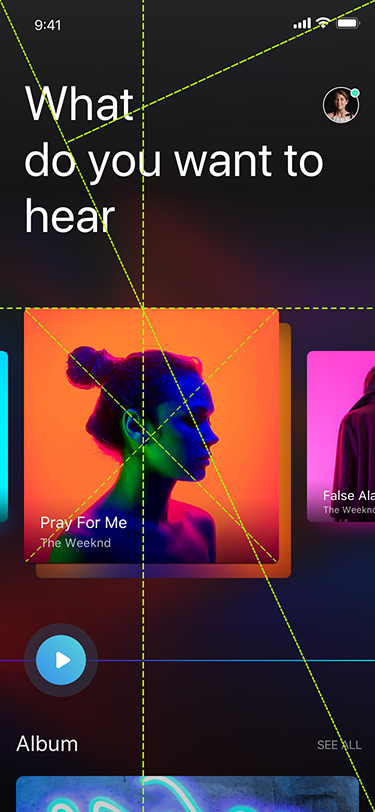
(如上图)我们把图片放在右黄金分割线上,正文大标题放在上黄金分割线上。这样就搭上俩条黄金分割线了,再加上logo/分类/导航等信息整个界面就更完整了。(如下图)

2.2、具体选择哪一条?
初期进行练习的时候,黄金分割线能搭上几条就搭上几条。这么多黄金分割线,如果我用1条到2条,到底选择哪一条?
2.2.1、根据元素选择
界面设计时要根据元素多少进行选取更合适的黄金分割线。

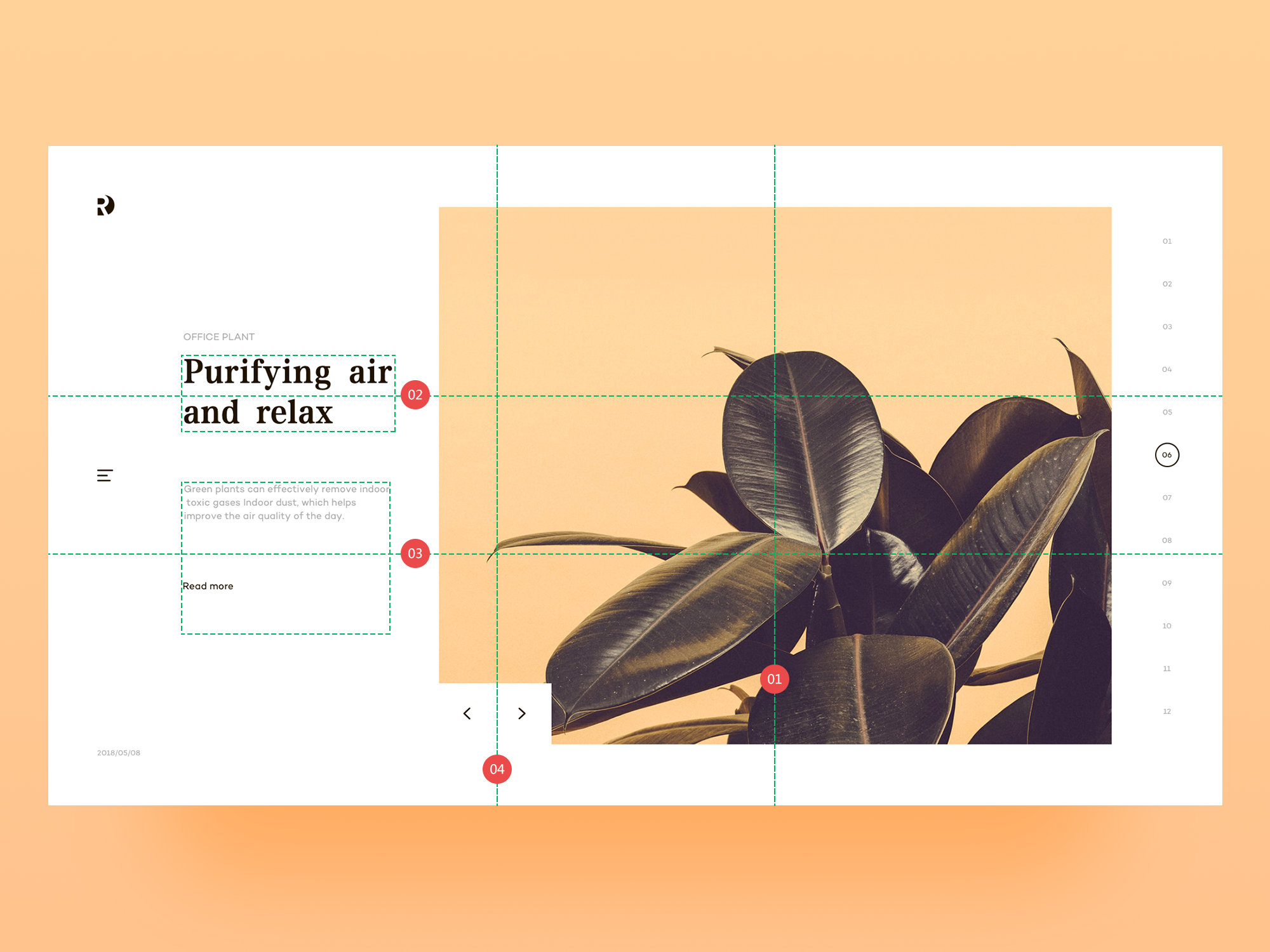
(如上图)最终所有元素都确定后,我们把图片放右黄金分割线上,正文大标题放在上黄金分割线上,正文跟按钮的中心放在下黄金分割线上,图片轮播按钮的中心放在左黄金分割线上。这样四条黄金分割线搭上都利用起来。在这基础之上再去微调相信画面会更出彩的。
2.2.2、根据哪边更精彩选择画面
把上下或左右两条黄金分割线对比一下就能确定参考哪一条黄金分割线了。

(如上图)我们开始把图片放在下黄金分割线上,上面留了太多空间,图片的内容展示的也很少,画面感不够丰富。

(如上图)根据画面的丰富程度,我们把图片放在靠近上黄金分割线的位置,把图片中主体的放在靠近右黄金分割线附近。然后再添加内容丰富画面,我们为画面添加logo/数据/导航/分类/按钮,让画面更丰满。(如下图)

2.2.3、视线的影响
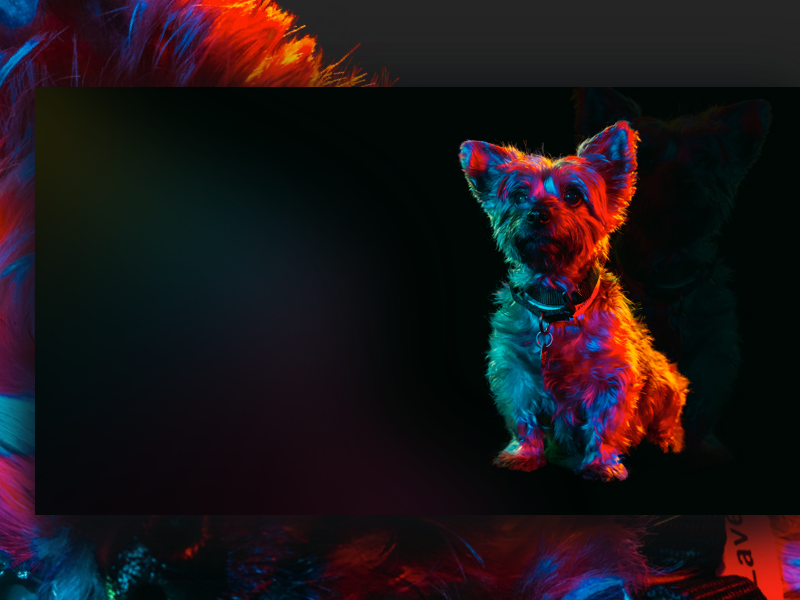
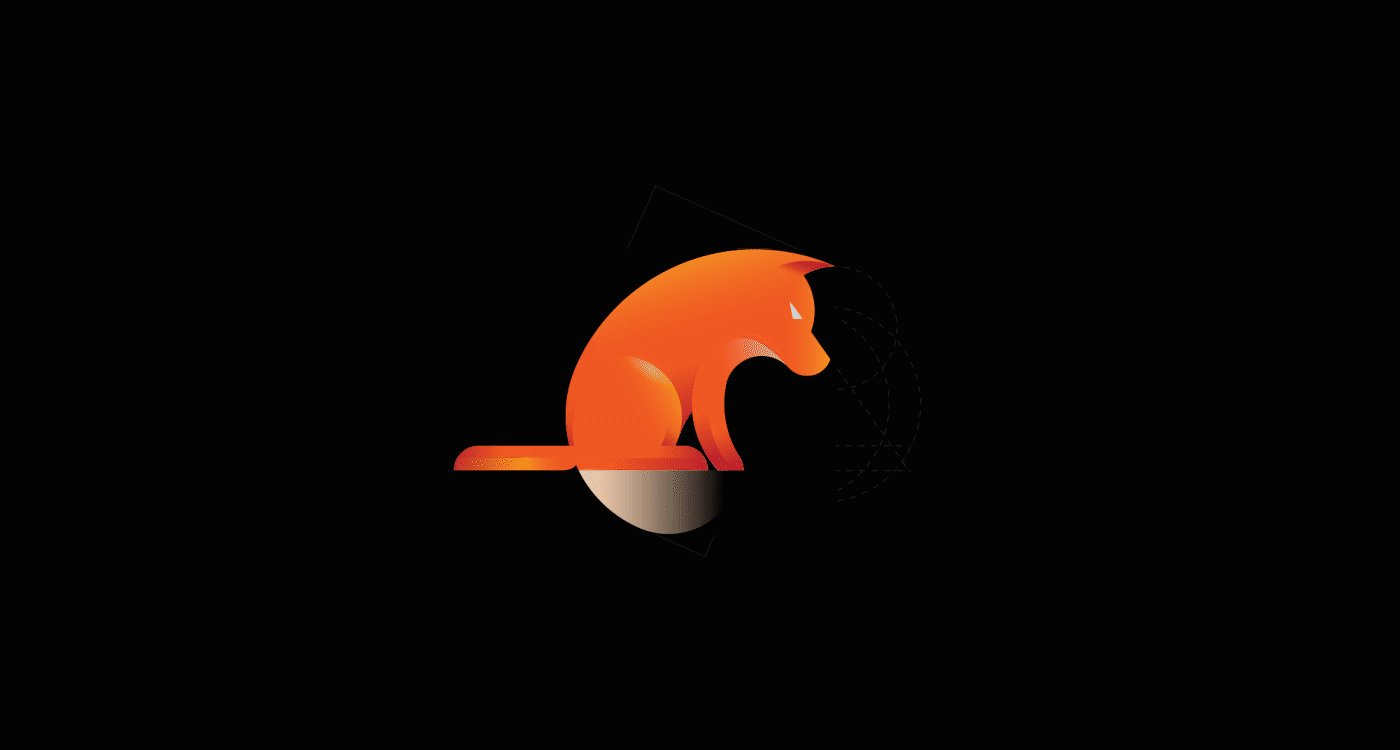
人和动物的视线朝向会影响到它的摆放位置。

(如上图)小狗狗的视觉朝向是左边,所以我们肯定得把小狗狗放右边。因为它是一个不规则造型,当遇到不规则造型时我们应该尝试找到它的重心,正好它整个形态成一条直线,它的重心应该是沿鼻子的往右的一条隐形的线。主体确认好后,我们在加上logo/标题/正文/导航进行排版,保证画面平衡进行微调。(如下图)

简化的黄金分割线
三分线
我们还有个困难,那就是0.618:1的黄金分割线的位置确实不是很好找。所以对于设计师来说,我们有一种简化黄金分割线的做法?就是三分线。
什么意思呢?左边是黄金分割线,右边是三分线。三分线就是均匀的把长方形的长和宽切三段,均匀的砍三段,每个方格都是一样大小。

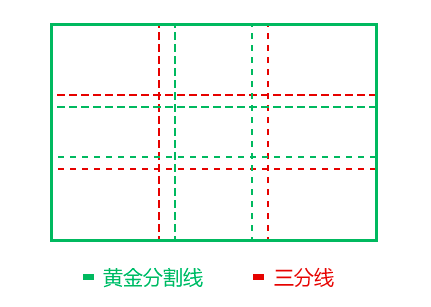
三分线的位置跟黄金风格线的位置差不了多少,但是黄金分割线比起三分线更靠近中央的位置,是这么一个概念。


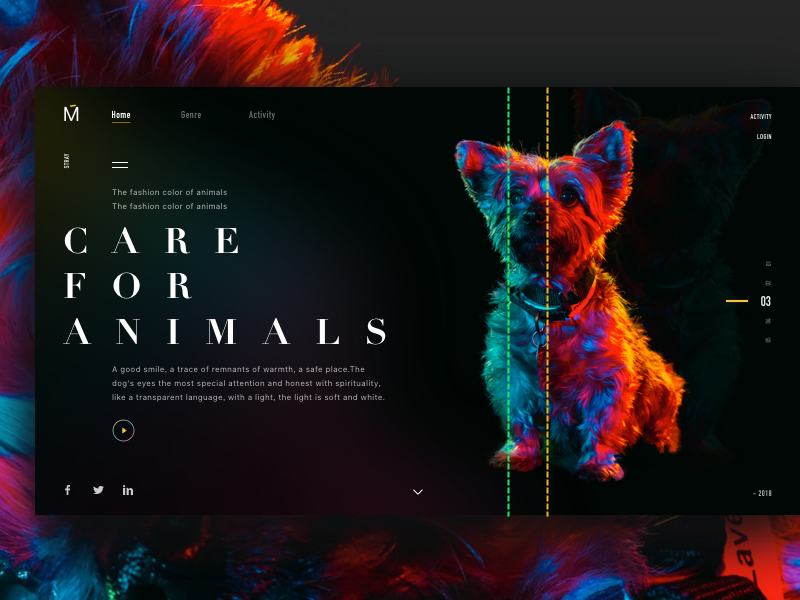
(如上图)绿色的虚线是右黄金分割线的位置,黄色的虚线是右三分线的位置,我们没有直接把主体的重心直接放在黄金分割线上,在这个画面中,因为左右的信息量很大,给人很重的压迫感,所以主体如果太靠近左边就会让画面失去平衡,这时候我们就把主体放在了三分线上。
不要说很严谨的把它重心摆在三分线上,一来黄金分割线真实所在的位置是三分线往里靠一点的位置,二来我们说黄金分割线构图/三分线构图不是说让你一定要完全重叠,大差不差就行,具体情况还是要具体分析。
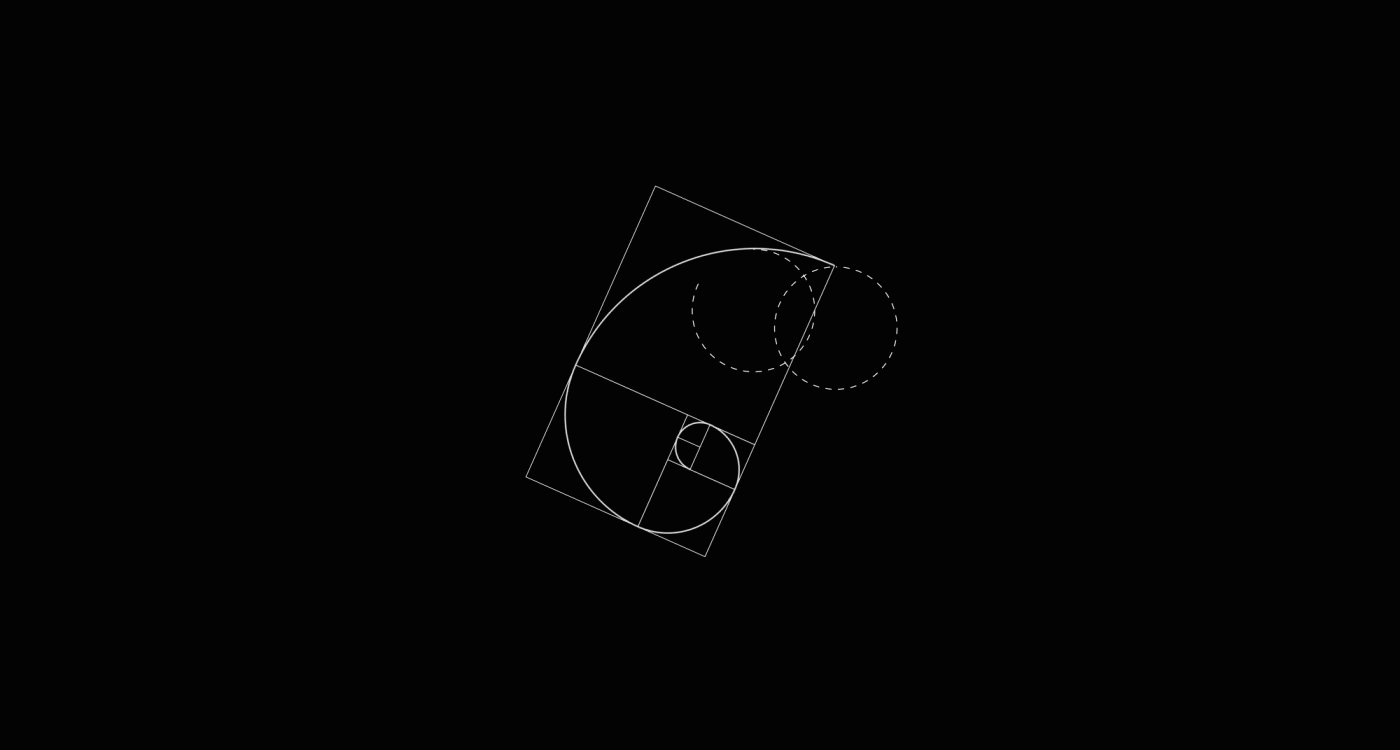
黄金分割还不止这么多的表现形式。它还有一种更复杂的表现形式叫黄金螺旋线。而从黄金螺旋线里可以推倒出一个黄金兴趣点。
于是我们就把最佳兴趣点和黄金螺旋线都统称为黄金分割的衍生品。在设计中应该是算比较高级的一种构图技法了。
03
最佳兴趣点
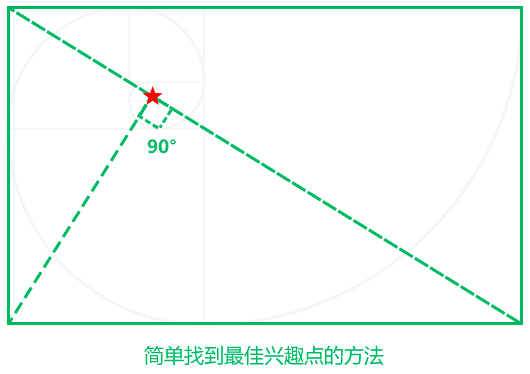
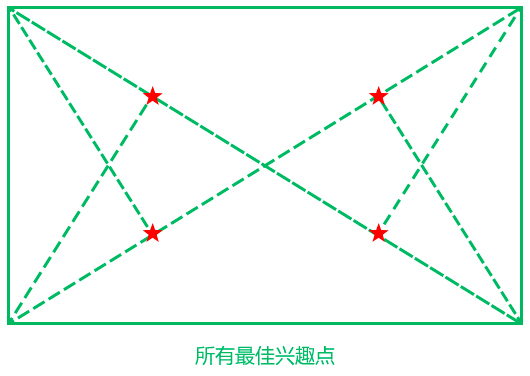
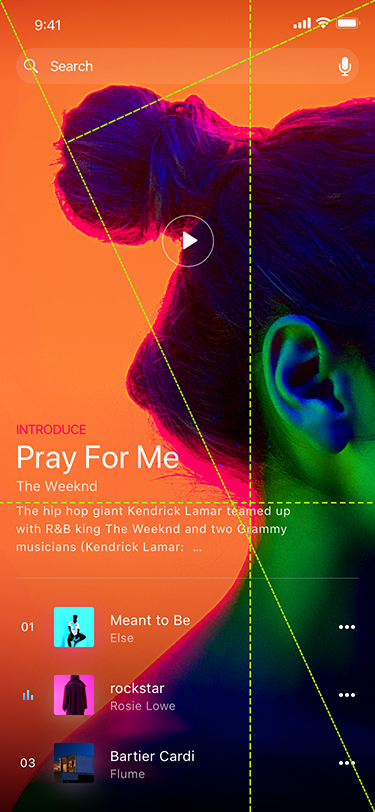
来看看黄金螺旋线衍生的最佳兴趣点在什么位置?(如下图)

在设计中实际应用的时候,想找出这个点来绝对不是很容易的事情。所以怎么办呢?有简单找到最佳兴趣点的方法吗?长方形的一条斜线链接起来,另一个顶点画一条垂直于这条斜线的点基本就是最佳兴趣点的位置。(如下图)

画面中不止一个最佳兴趣点,一个画面中会有四个兴趣点。会更好的方便我们利用。(如下图)

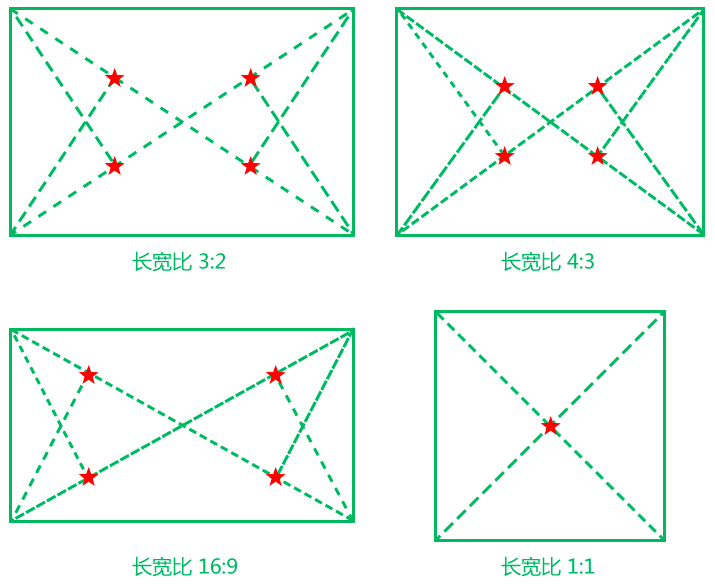
画面长宽比不同,最佳兴趣点的位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。(如下图)

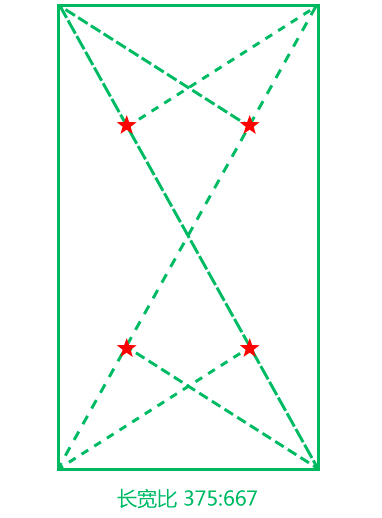
在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这俩个尺寸正好等同于一倍图375*667的比例。

案例分析

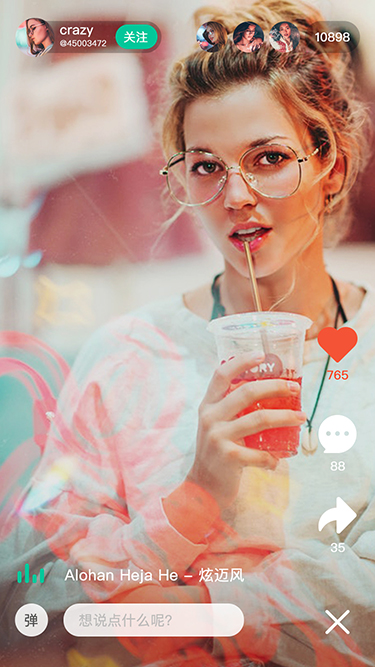
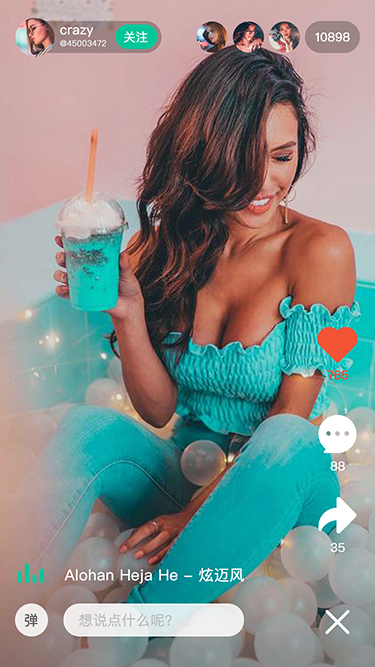
(如上图)图片案例来自摄影师7kidz的摄影作品,图片质量很高,整体风格很符合现在主流的抖音风,那就顺便做个直播类的ui界面设计来诠释最佳兴趣点的魅力。

案例一同样大小的图片我们按照两种方式进行摆放,左边的图片我们参考黄金分割线,把人物的眼睛靠近上黄金分割线的位置;右边的图片我们把人物的右眼放在了右上的最佳兴趣点的位置。然后我们去掉辅助线再对比下(如下图)

虽然我们参考了两种方式进行排版,图片本身就很精美,很多人就感觉随便放放就好了,左边的黄金分割线构图单看也是很棒的,所谓没有对比就没有伤害,当黄金分割线遇上最佳兴趣点,哪个好效果是显而易见的。从画面的饱和度跟视觉引导显然右边的整体感觉更饱满一些。加上直播平台元素整个界面(如下图)


案例二画面中人物前方的效果很出彩,想办法尽可能保留,所以把人物右眼放在右上最佳兴趣点的位置,正好左前方灯管不规则的物体的重心也恰巧在左上最佳兴趣点的位置,这样就有运用了两个最佳兴趣点,画面更加丰富起来,加上直播平台元素整个界面(如下图)


案例三画面中人物的睫毛放在右上最佳兴趣点的位置,刚看到画面的时候我们第一眼会被美美的胸部所吸引,但是我们眼神会顺势往右上看到美女的睫毛。是的因为我们把它放在了最佳兴趣点的位置,不会因为它占的面积很小而被忽略。这个案例其实最具代表性。加上直播平台元素整个界面(如下图)

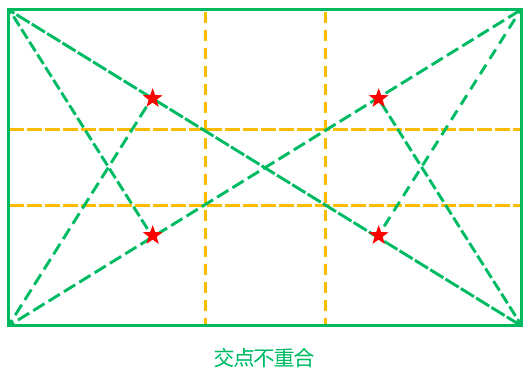
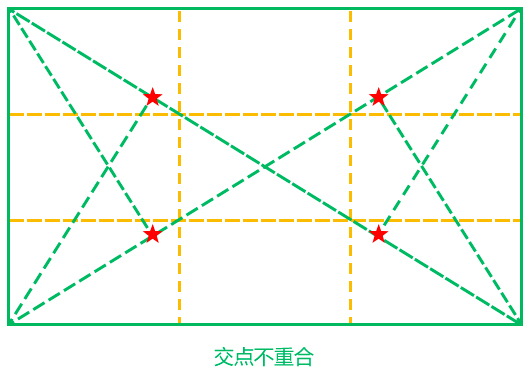
“最佳兴趣点是不是和黄金分割线是重叠的?”

最佳兴趣点和黄金分割线交点不重合的,黄金分割线的交叉点比最佳兴趣点更靠近画面中心。
“那是不是就是三分线的横竖线相交处啊?”

最佳兴趣点和三分线交点也不重合?最佳兴趣点比三分线还要更外一点。
最佳兴趣点可以和黄金分割线或三分线一起使用吗?
答案是肯定的,一起使用会增加我们布局的多样性,内容可以排的更加丰富。

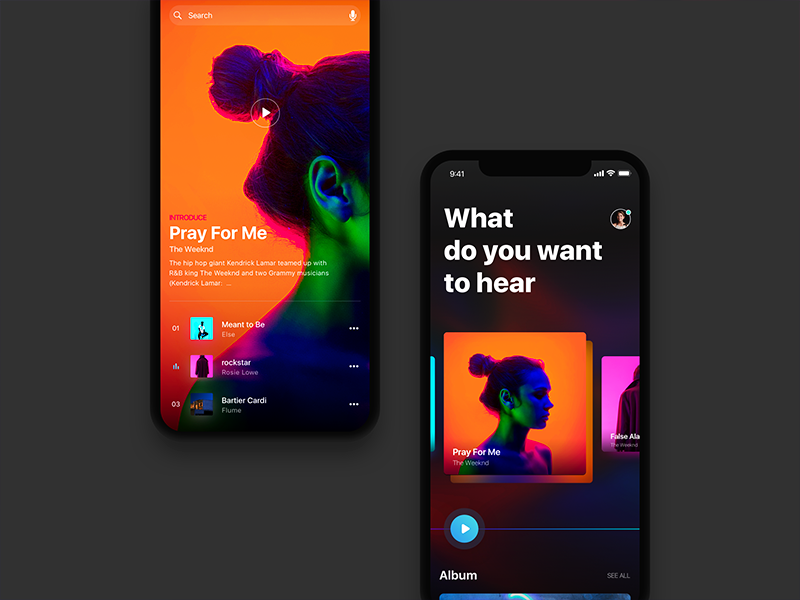
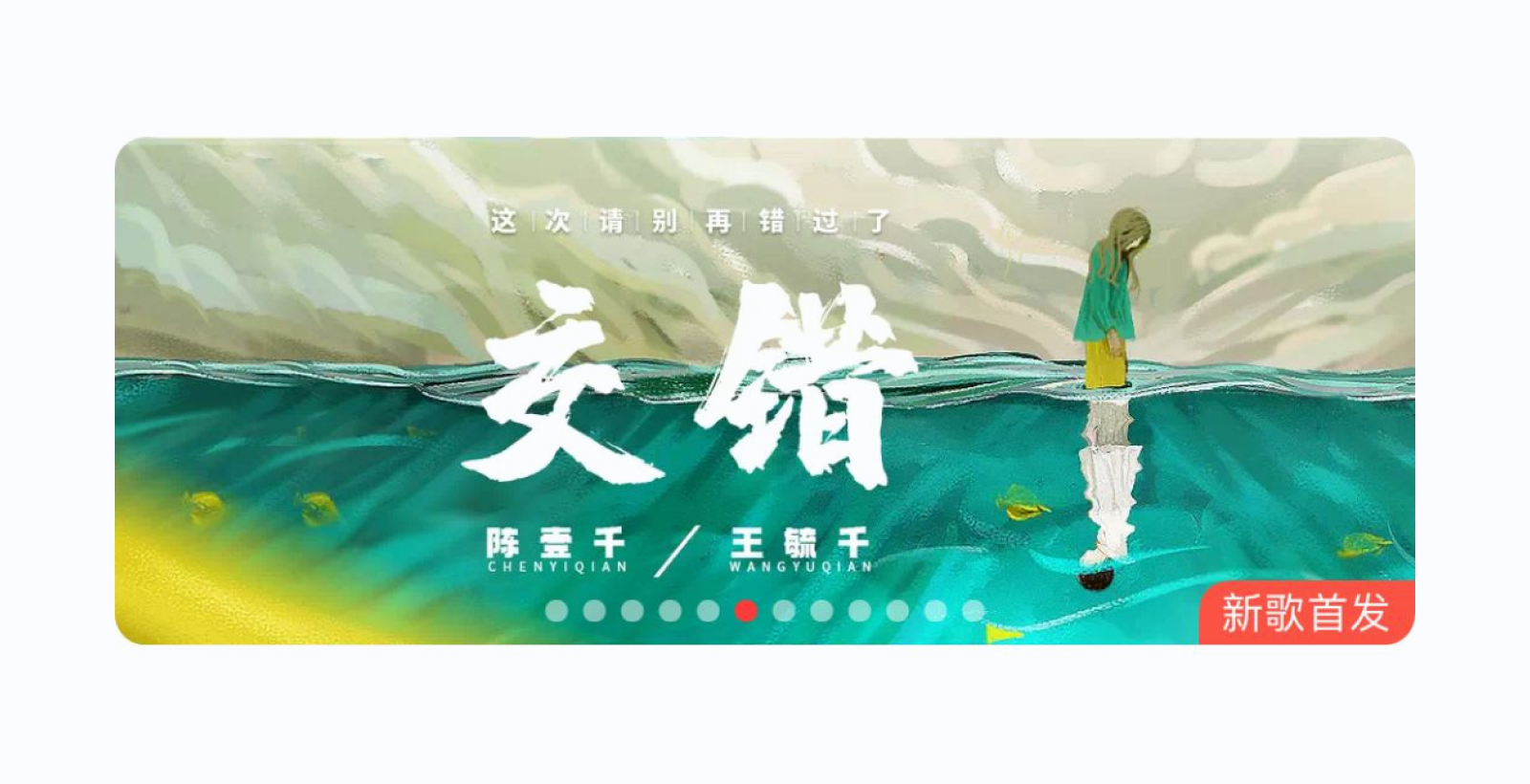
(如上图)画面中最突出的是人物的头发,我们把头发的形成的点放在了左上最佳兴趣点的位置,微调人物,在画面中的人物重心差不多在三分线所在的这条直线上。标题正好做为一个整体的中心放在下黄金分割线的位置上。再加上音乐封面/歌曲名/播放按钮,微调画面使画面达到视觉平衡。

(如上图)音乐专辑封面为正方形,最佳兴趣点就是正方形的中心点,封面人物重心放在正方形的中心,封面放在靠近上黄金分割线的位置;大标题差不多在左上最佳兴趣点的位置,整个画面重心在左黄金分割线的位置,为了达到视觉平衡,右上角加了一个头像形成大小对比,让画面更稳定,不至于左边太重而失去平衡。加上播放按钮/推荐的封面后再调整。(如下图)

04
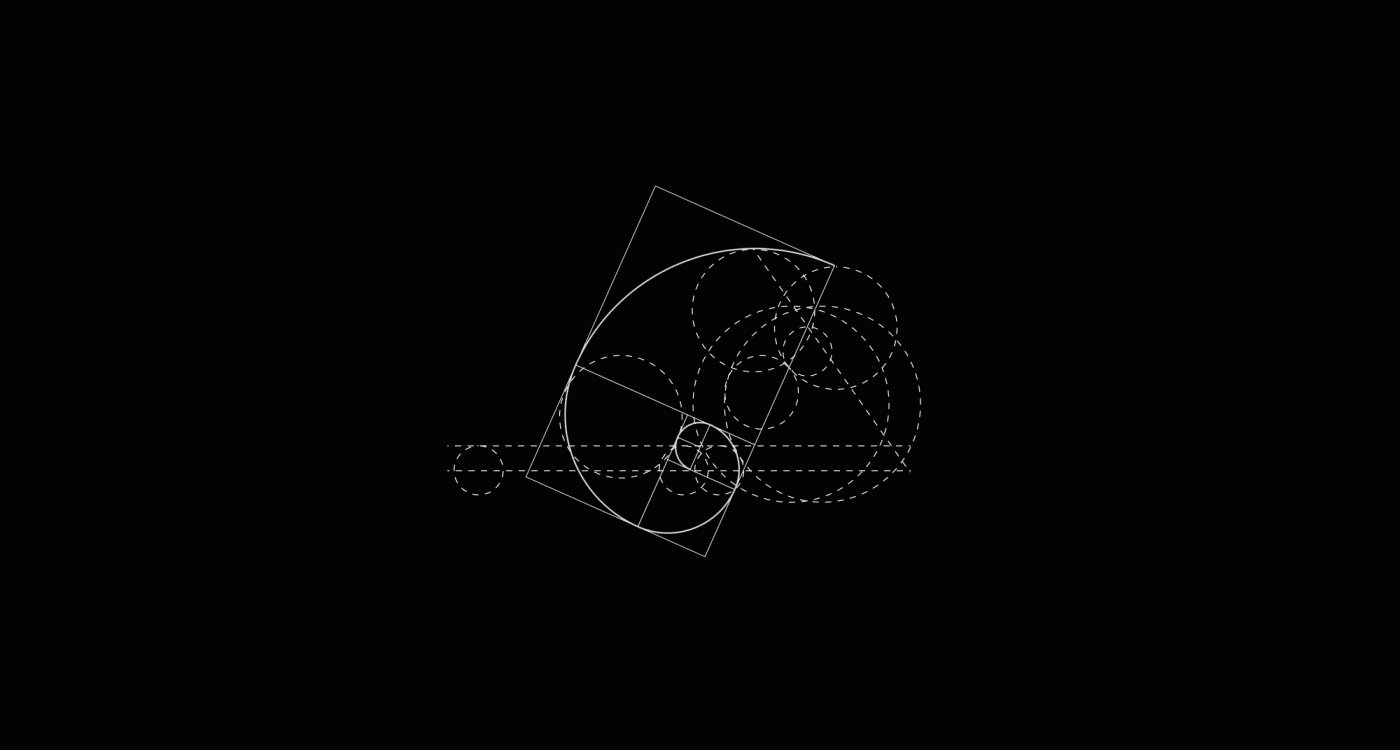
黄金螺旋线
斐波那契螺旋线也称“黄金螺旋”,是根据斐波那契数列画出来的螺旋曲线,自然界中存在许多斐波那契螺旋线的图案。是自然界最完美的经典黄金比例。
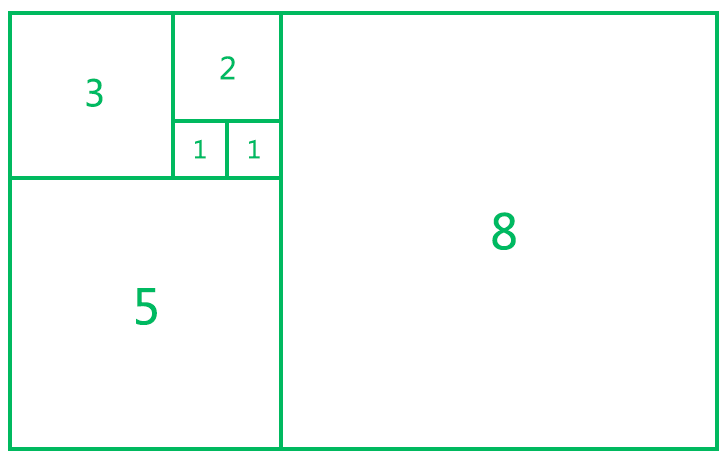
斐波那契螺旋线,以斐波那契数为边的正方形拼成的长方形,然后在正方形里面画一个90度的扇形,连起来的弧线就是斐波那契螺旋线。
斐波那契数列(FibonacciSequence)数列是这样一个数列:
1、1、2、3、5、8、13、21、34、55、89…

在数学上,斐波那契数列是以递归的方法来定义:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)

斐波那契数列比在字号大小、界面布局、Logo设计上具体有哪些用法?
字号大小
4.1.1 大字体与小字体比例系统
我们在选择一个字号大小做为参考时,我们正常会选择最大字号或最小字号做为参考。按照黄金比1:1.618可以得到比它大的字体,按照黄金比1:0.618可以得到比它小的字体。
为了方便排版,我们除了可以使用黄金分割比外,还可以使用斐波那契数列比。可以有更多灵活的排版方式,通过对比可以选择最适合的。
斐波那契数列比1:1/1:2/1:3/2:3/1:5/2:5/3:5 ...

如上图我们可以根据字体的高度比来排版,这里我们大字高度:间距:小字高度比为8:5:5,可以灵活使用斐波那契数列比,多排几个版式找到最适合的一个。
4.1.2 文字的长度比例

在设计字体大小的时候,可以根据字体的长度来做为参考,黄金螺旋线整体长度为140px,下面的字体比较长我们就乘以1.618来得到比较大的比例226.52,取整数为226,我们对应长度字号取整数即可。
界面布局

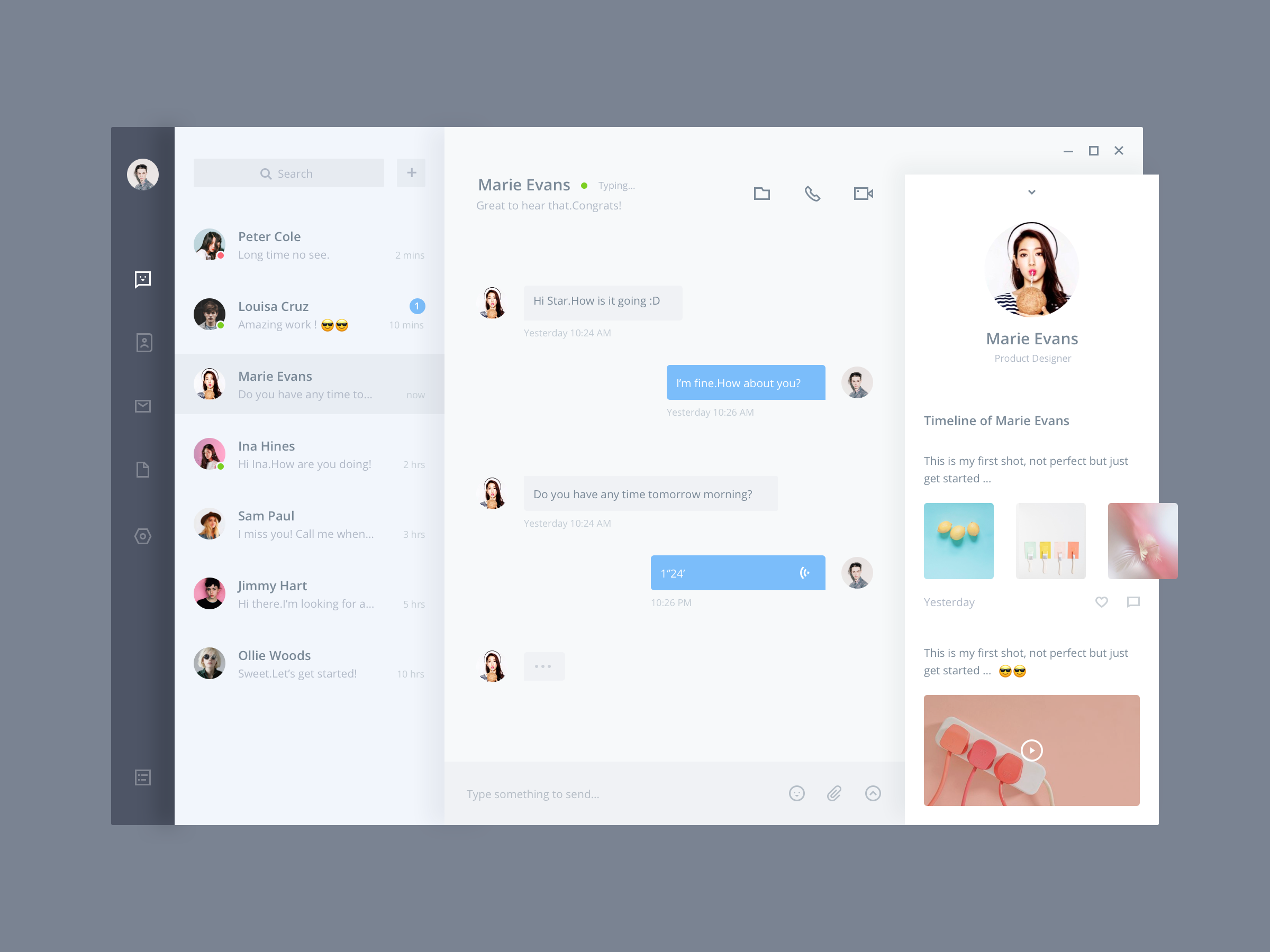
上图案例由UISTAR提供,整个界面的布局很舒服,字间距也恰到好处。在做后台界面,客户端界面时候很多时候会出现界面分段布局,很多时候认为后台不是特别重要而忽略了它的美观性。看下图我们应该怎么通过斐波那契数列比来切割画面

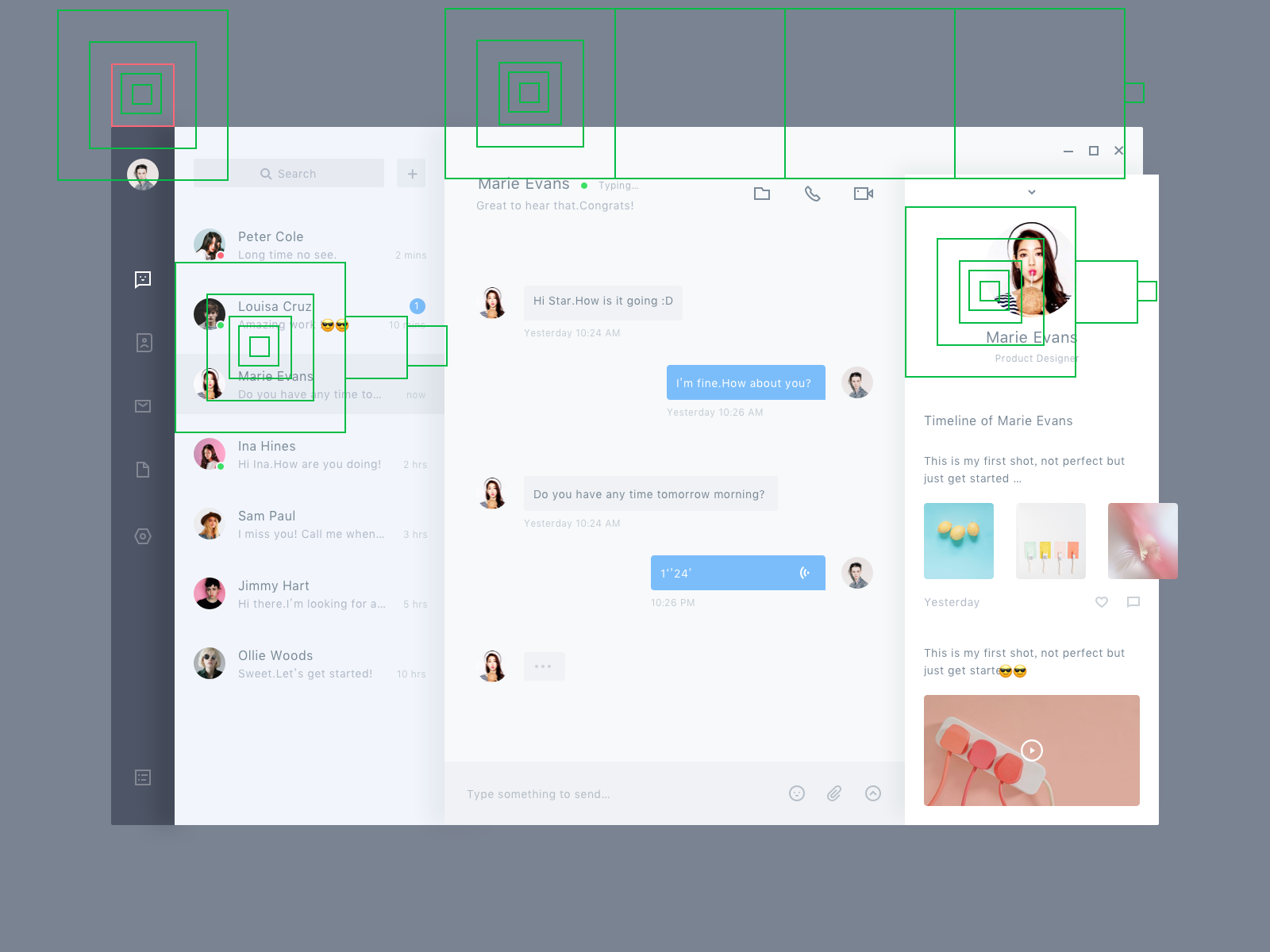
我们通过斐波那契数列比8:5:3:2:1绘制了正方形,在后台复杂的界面中我们肯定要参考画面中重要的最小宽度来确定这个比例大小,红框就是我们确定的最小宽度,确定宽度后8:5:3:2:1得到大小不一的方格,剩下来就是根据内容自由组合合适的方格。
很神奇的事情发生了,好的作品大体都符合这个规律,几像素的偏差已经不重要的,所以前期我们可以参考方法论,当你的能力上来之后就可以放弃它慢慢凭自己的感觉来判断作品的好坏。
LOGO设计
黄金斐波那契螺旋法是国际上通用的LOGO设计手法,也是最工整最严谨的设计手法。
BIGD牛大大已经出了类似教程,具体请查看。《Ai中用黄金比例法快速作图》
这边引用BIGD视频教程是想让知识更系统,也省点精力撸其他的干货。
我写了一篇《如何学习Yoga Style?》,里面有圆切法的基础教程。
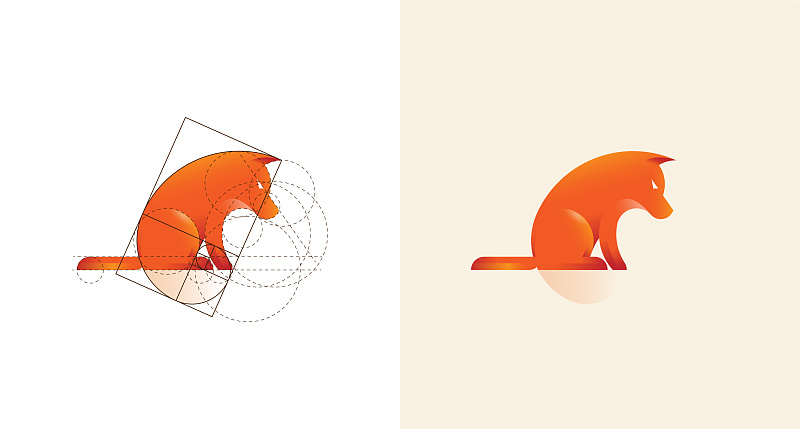
这里说一下为什么要用黄金螺旋线去重新定义标识呢?
打个比方很多时候我们会找一张动物图片用圆切法去绘制它,但是我们绘制时候因为不知道怎么去做减法,会让这个形态变的复杂,绘制结果更多像是图案或者图形,而不是标识。我们使用黄金螺旋比例去切形态的时候要抓住动物的主体形态和特征,尽可能的抽象化简单化。
黄金螺旋线在logo中的应用
黄金螺旋比例用圆去切割很多人已经会了,但是最最最高级的就利用好黄金螺旋线。最近站酷很火的一个设计师DAINOGO,它的作品中就用到了黄金螺旋线,能用一个圆解决的绝对不用俩个圆。我们在设计中如果有运用到弧线的地方可以考虑使用黄金螺旋线做为参考。


作者:水手哥 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
设计中的重复是什么?
在平面设计中,重复构成是常用的一种构成方法,通过重复可以使画面达到和谐、统一的视觉效果,并能加强给人的印象,也可以达到一种有规律的节奏感和形式美感。

排版的四大原则:对比、对齐、亲密性、重复,重复在排版中也占据了一席之地,可见它在设计中分量是不可小觑的。

格式塔原理:接近性、相似性、连续性、封闭性、对称性、主体/背景、共同运动,格式塔原理中的对称性就是重复的一种表现方式;格式塔原理中的相似性算是重复中自带的一种突变。

01、重复
重复是设计中最基本的形式。在同一设计中,相同的形象出现过两次或两次以上就形成了重复。
在产品设计中重复的元素有大小、形状、配色、间距、组件、圆角值;在交互层面重复的元素有位移(方向)、旋转、缩放、不透明度、相同属性交互要一致。
在产品设计的前期设计师需要输出界面设计,为了方便下游前端工程师更好的规范和适配,也要保重产品后期上线产品视觉稿的高度还原,这就要求设计师输出一整套产品的视觉和交互规范。
重复配色

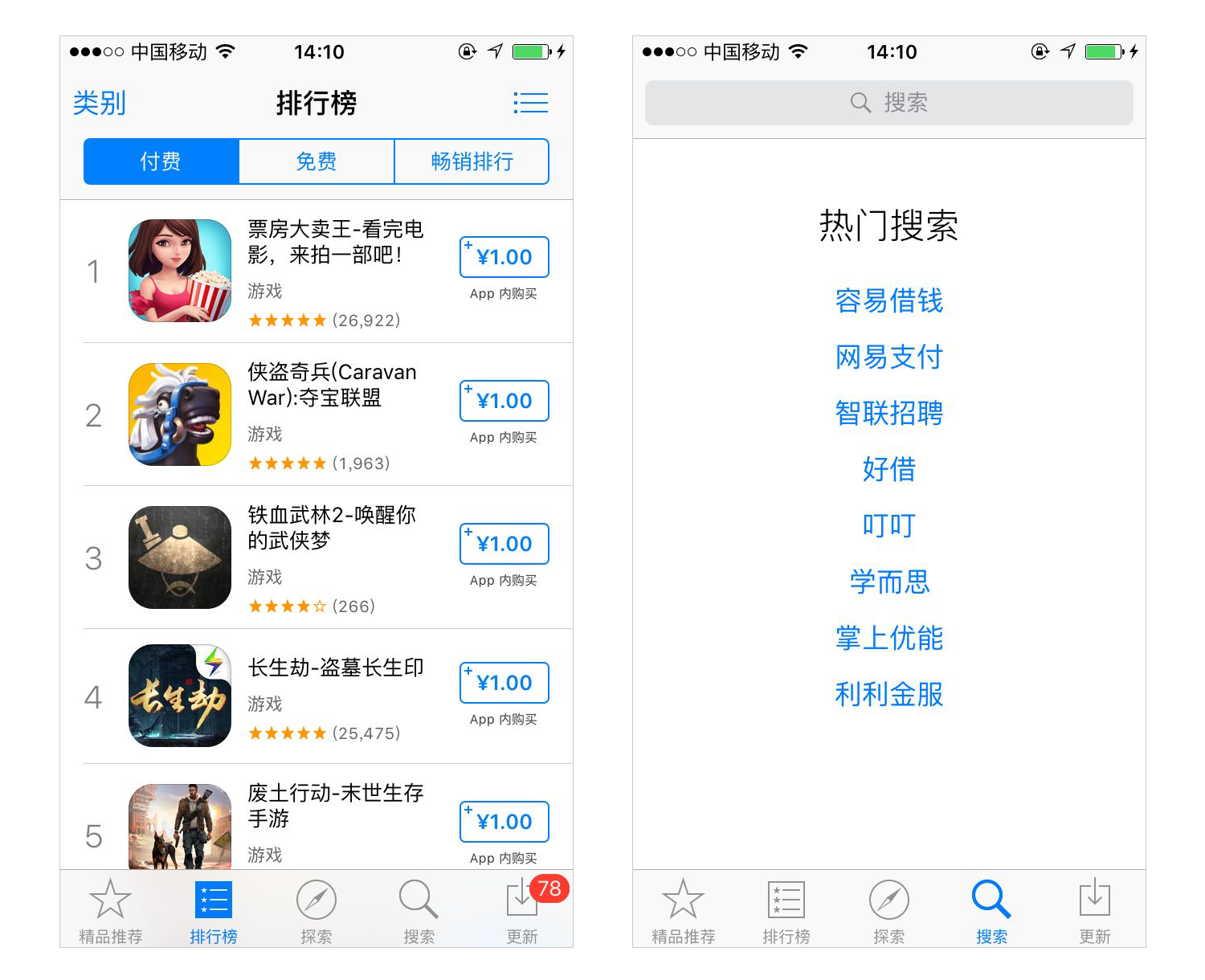
在app store 的页面中使用了相同的颜色进行提醒,方便用户快速查找和点击,整体的蓝色又给人理性的感觉,看到付费app的好评数可以看出是因为产品好才推荐你进行理性消费。
重复大小

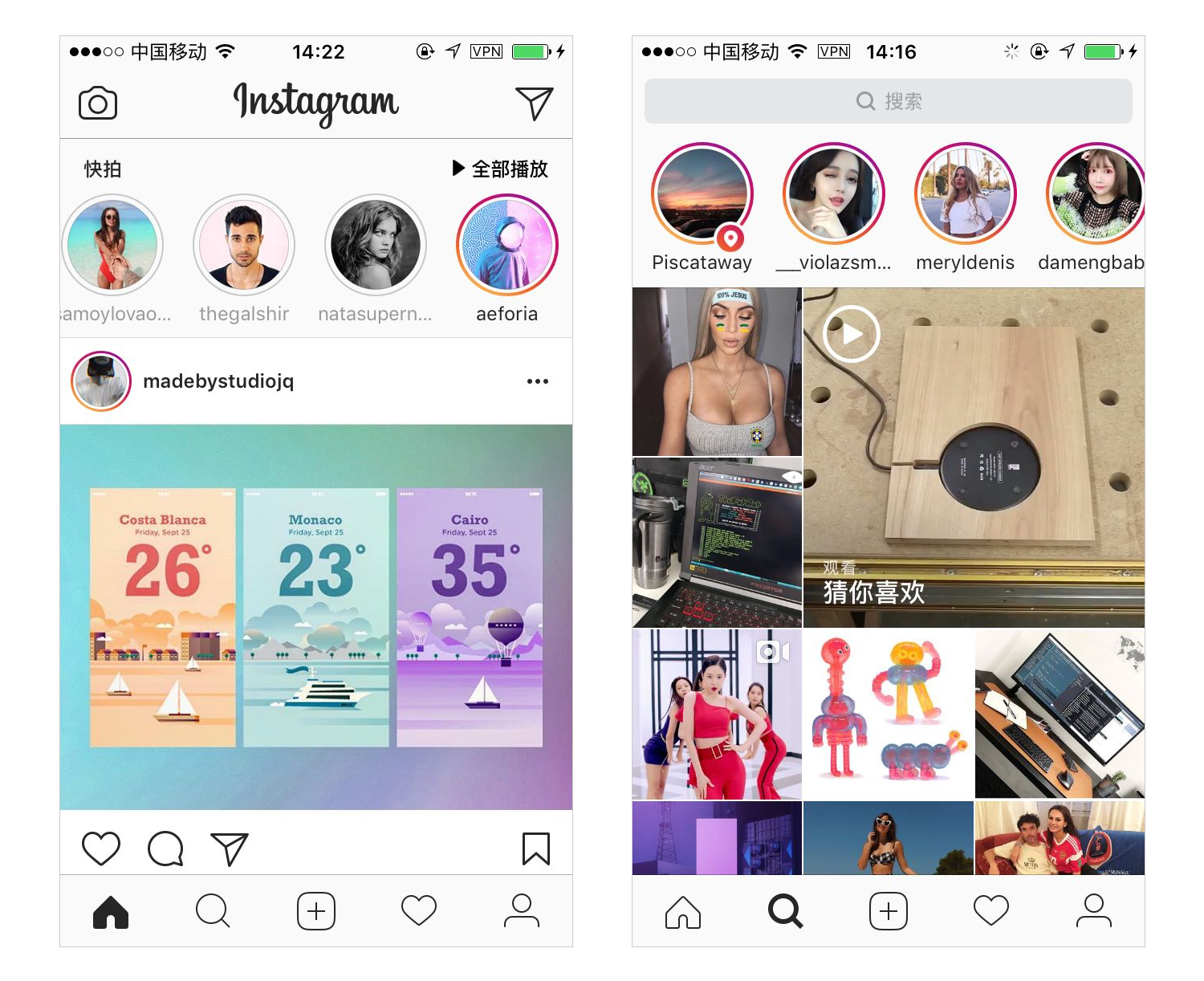
INS主页第一排头像相同大小进行重复排列,与内容的人物头像有大小对比之分;INS搜索页采用了九宫格布局,为了重复中有变化它把右边的四个方格合并成一个内容展示区域,推荐好的热门视频。
重复间距

Airbnb界面中的间距非常规范,首页大体采用了谷歌里面的8px原则,每个间距之间的规范很多1:2的比例关系。好的比例规范会给界面带来简洁大气的感觉。
重复组件

(如图标注)INS界面中用了统一组件,相同的圆角和高度规范又给画面增加了统一性和连贯性。
02、突变
在相同的形象重复出现时,尝试去改变某一形象的形状、颜色、大小、不透明度等来丰富画面时我们称之为突变。
格式塔原理中的相似性也是重复中突变的一种形式。
在产品设计中我们运用的突变的目的很简单就是为了让其更加突出,多用于区分当前状态、选中状态和默认状态。
banner轮播

banner轮播图上面的提示状态会根据当前状态和默认状态进行区分,把当前状态进行变化从而进行凸显出来。
导航栏分类

导航栏分类上面的提示状态也是根据当前状态和默认状态进行区分,把当前状态进行变化从而进行凸显出来。
按钮

在登录注册页面中,我们会通过大的色块凸显登录按钮,引导用户快速登录进入到app里面。也减少了用户的思考过程,符合大脑的惰性。
但是在很多windows系统中,卸载软件时会跟你玩文字游戏,会用非、否、不是等诱导你作出错误的判断。
feed流
feed流是产品中持续更新并呈现给用户内容的信息流。feed流在产品展现形式有列表、瀑布流、卡片形式。

站酷首页feed流里面会把内容分为作品和文章,之前版本中的作品和文章的样式是一样的,新版本中重点是推作品,当文章出现时通过改变文章的排版进行区分,重复里面又带有变化。
03、节奏感
多少元素排列可以形成节奏感,一般来说是3个或3个以上,两个你不能说是节奏感只能说它是重复。当3个或3个以上整齐的排列就会形成一种节奏感。
左右滑动

(如图来自uistar)界面中三个书籍整齐的排列在一起,可以通过左右滑动来获取更多的书籍。在使用左右滑动效果时,应考虑元素的数量,尽量不要超过10个以上。
列表页

(如图来自uistar)列表页面整齐的排列在一起有一定的节奏感,通过改变icon的配色来丰富画面。
04、韵律
元素在排列的过程中有形状、颜色、大小、不透明度等有规律的变化就形成了一种韵律感。在动效上主要还是通过位移、放大缩小、旋转、不透明等变化来制作界面动画。
最美有物

最美有物app中的画报界面中,通过改变每个界面的大小比例有序的排列在一起,通过上下滑动可以快速浏览标题,进行查找翻阅,整个过程很流畅,整个界面有流动性和韵律感。
图表

图表在设计的时候通过不同颜色来区分不同的时间段,线条错落有致的排列增加了界面的韵律感。
配色


(如图来自Prakhar Neel Sharma和crisssamson)这俩个作品都是通过色彩按照红橙黄绿青蓝紫规律运用到界面中的背景和列表中,增加了画面的丰富感和韵律感。
重复在动效中如何运用才会有韵律感?
界面动效中主要分成当前状态动效变化和转场动效变化,界面中的元素a1对b1、a2对b2、a3对b3信息对等,能帮助界面做出很有韵律感的动效。

总结:
重复可以使画面秩序化、整齐化,形成和谐、富有节奏感的视觉效果,更加有利于人们加强对画面的记忆。
重复、突变、节奏感、韵律几种不同的方式都是存在于产品当中的,几种不同的美感可以同时存在的,只不过它适应不同人群的审美能力,审美能力高一点的更喜欢一些变化,审美能力相对基础更喜欢简单的重复。
所以画面中不断出现同样的元素这叫重复,而在很多重复里面突然出现一个变化这叫突变,相同元素整齐的排列在一起这叫节奏感,而这些元素在排列的过程中有形状、颜色、大小、不透明度等变化就形成了一种韵律感。
作者:水手哥 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
当不确定成为常态,公司的组织架构频繁变动,产品不断迭代,设计师需要跟随用户需求、业务、产品进行技能迭代,UI设计师学习数据分析、运营、交互等技能提升自己。这些技能都需要产品界面设计为载体,那么界面设计中有哪些确定不变的方法和技巧呢?那就需要对界面有更深入的理解。

互联网的项目职能有产品经理、用户体验设计师、交互设计师、UI设计师、视觉设计师、前端工程师、后端工程师、测试工程师等,每个职能岗位对界面设计的理解深度也各不相同。
交互设计师会从信息架构、概念设计、导航设计、标签设计、表单设计、搜索、筛选、关系、用户、目标、行为、场景、组件、模式等维度去观察和理解界面设计。

产品经理、交互设计师、UI设计师、前端工程师共同搭建设计系统语言时,他们会从逻辑、关系、信息、载体、容器、技术等维度把界面拆分成一个一个的组件,比如Button、Modal、List、Icon、Tab、Card、Toast、Popover等。

UI设计师、视觉设计师的视角会关注界面设计中的字体、色彩、图标、图片、布局、编排、比例、质感、栅格、风格、趋势等。

前端工程师会从代码视角理解界面结构,相关知识点有框架、容器、盒子原理、样式、标签、表单、模式、绝对定位、自适应、响应式、百分比等。

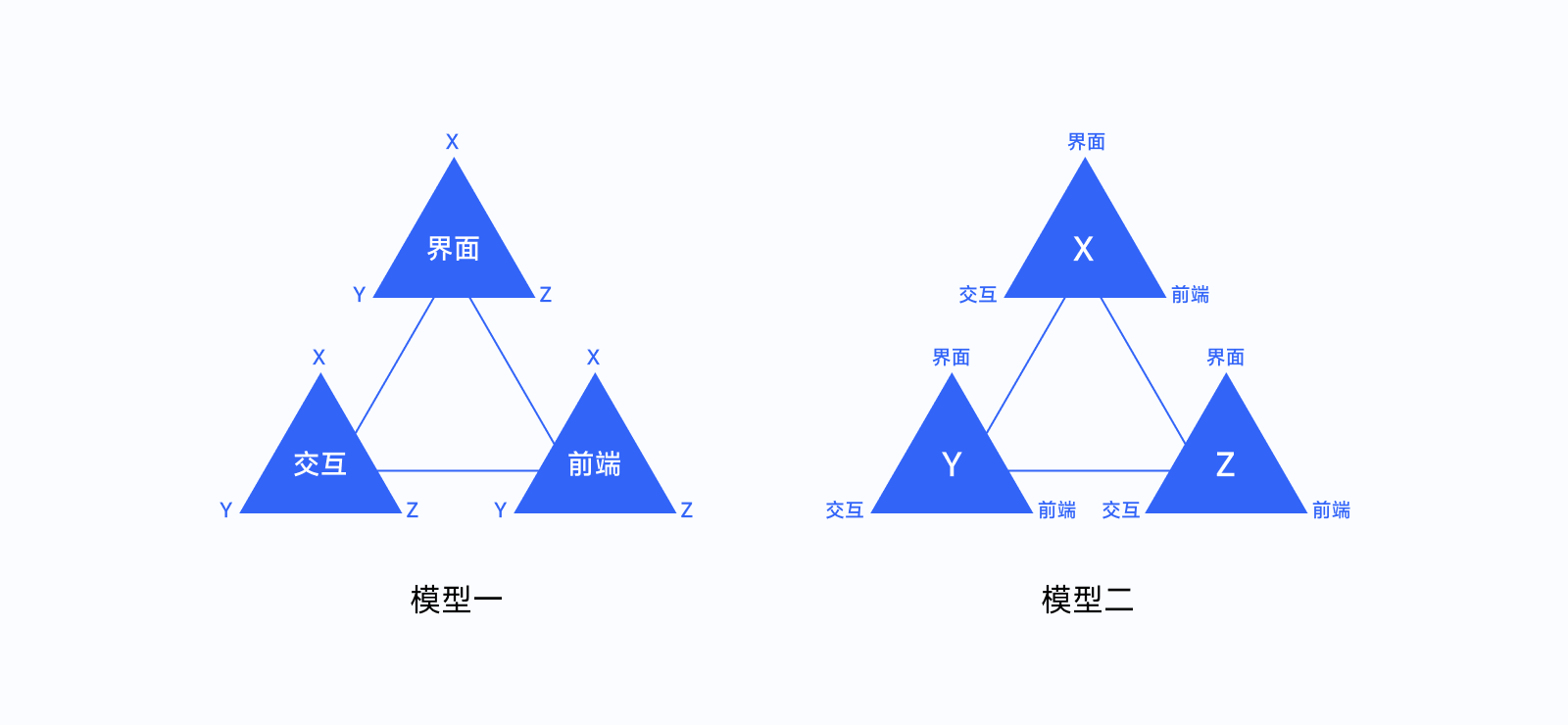
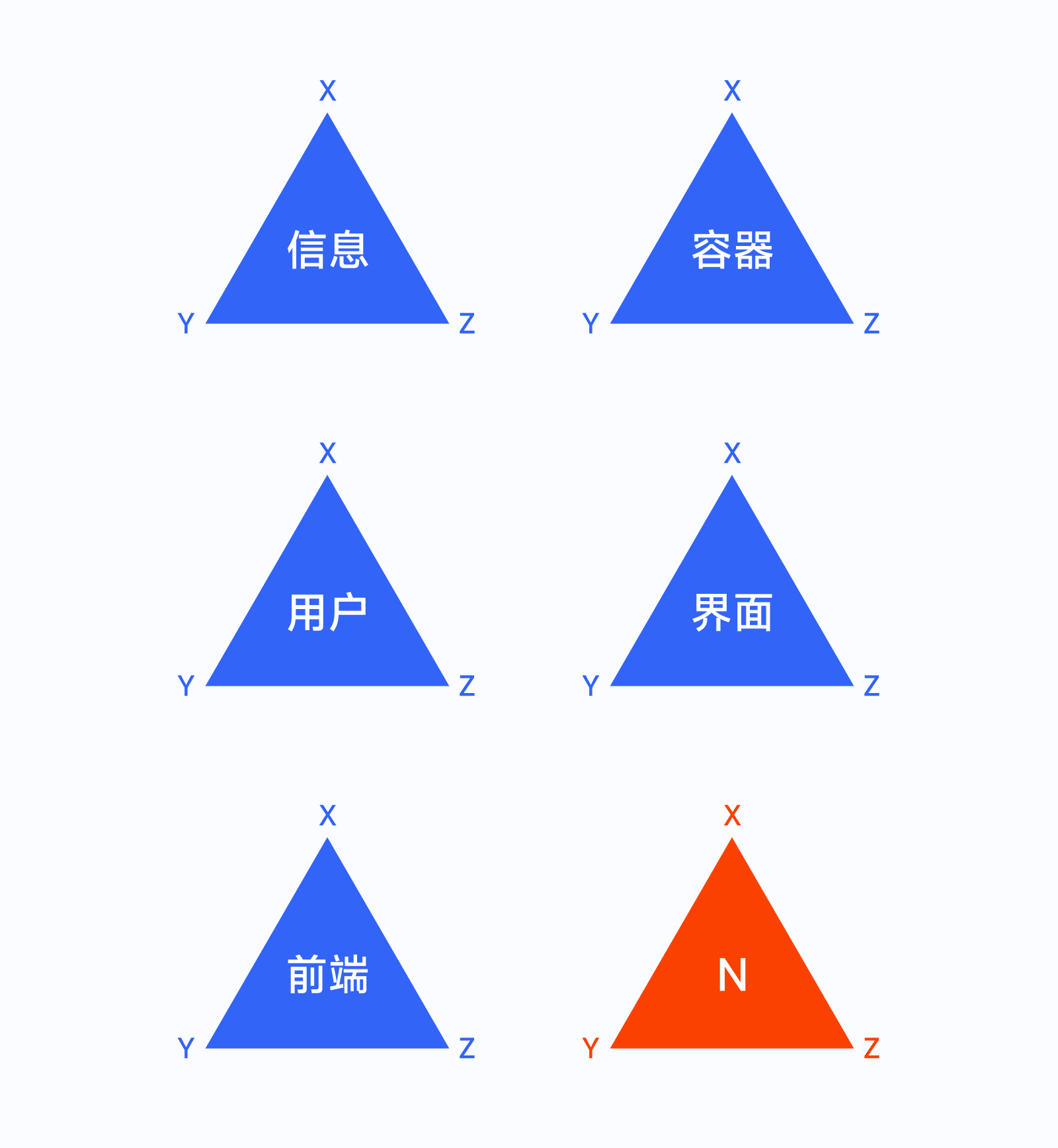
基于以上视角,现在我会以一种新的视角带你去理解和学习界面设计,它就是界面三重构。简单说就是分别从X轴、Y轴、Z轴三个维度去理解和解读界面设计。但是在模型抽象时遇到了困难,如图模型一是从界面、交互、前端的X轴、Y轴、Z轴去解读,模型二是从X轴、Y轴、Z轴的界面、交互、前端的去解读。

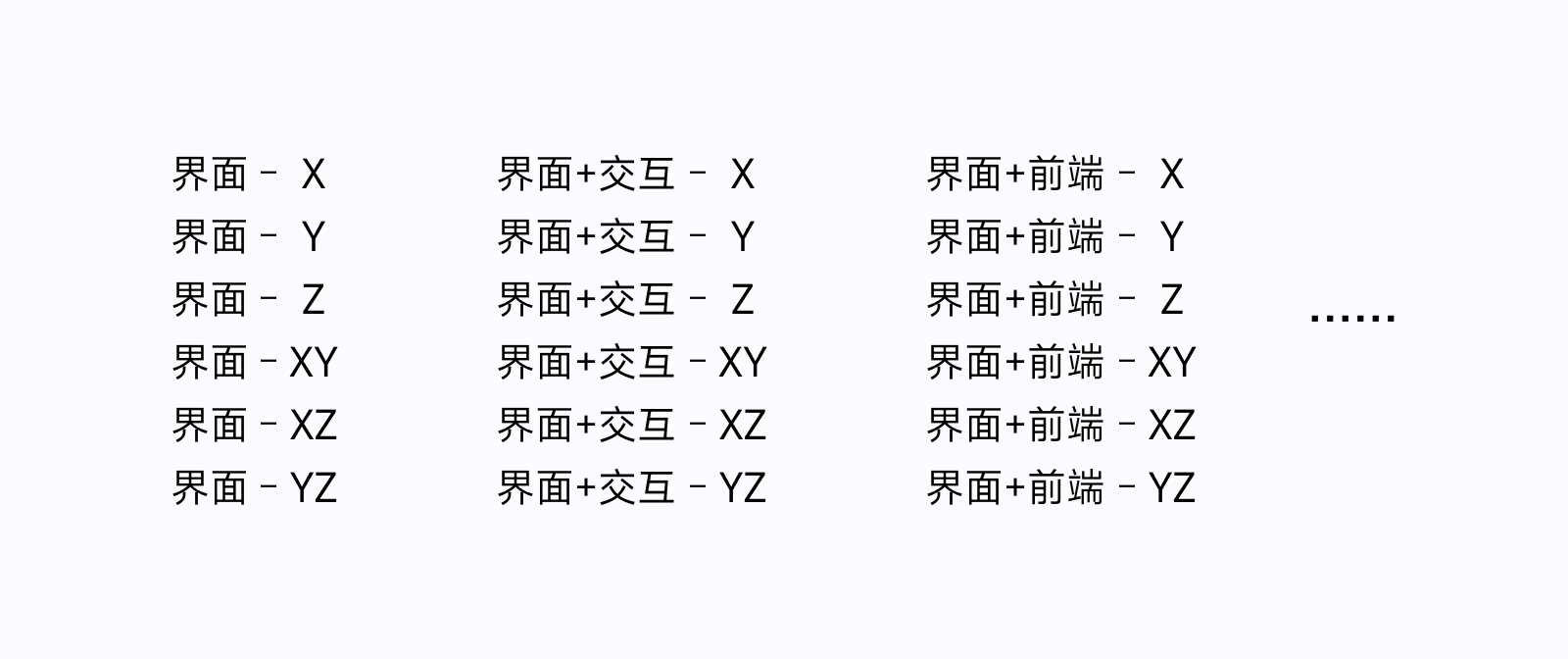
模型的抽象不够简洁,有很多重复的点。这种结构很像组件化中的类别和状态。我尝试用组件化命名的方式梳理出平面逻辑图。梳理出界面—X、界面—Y、界面—Z、界面—XY、界面—XZ、界面—YZ,因为交互和前端都是建立在界面之上的,所以就有了界面+交互—X、界面+前端—X。当写到界面X轴相关知识时,如果有交互、前端的知识点,可以在此基础上接着写。

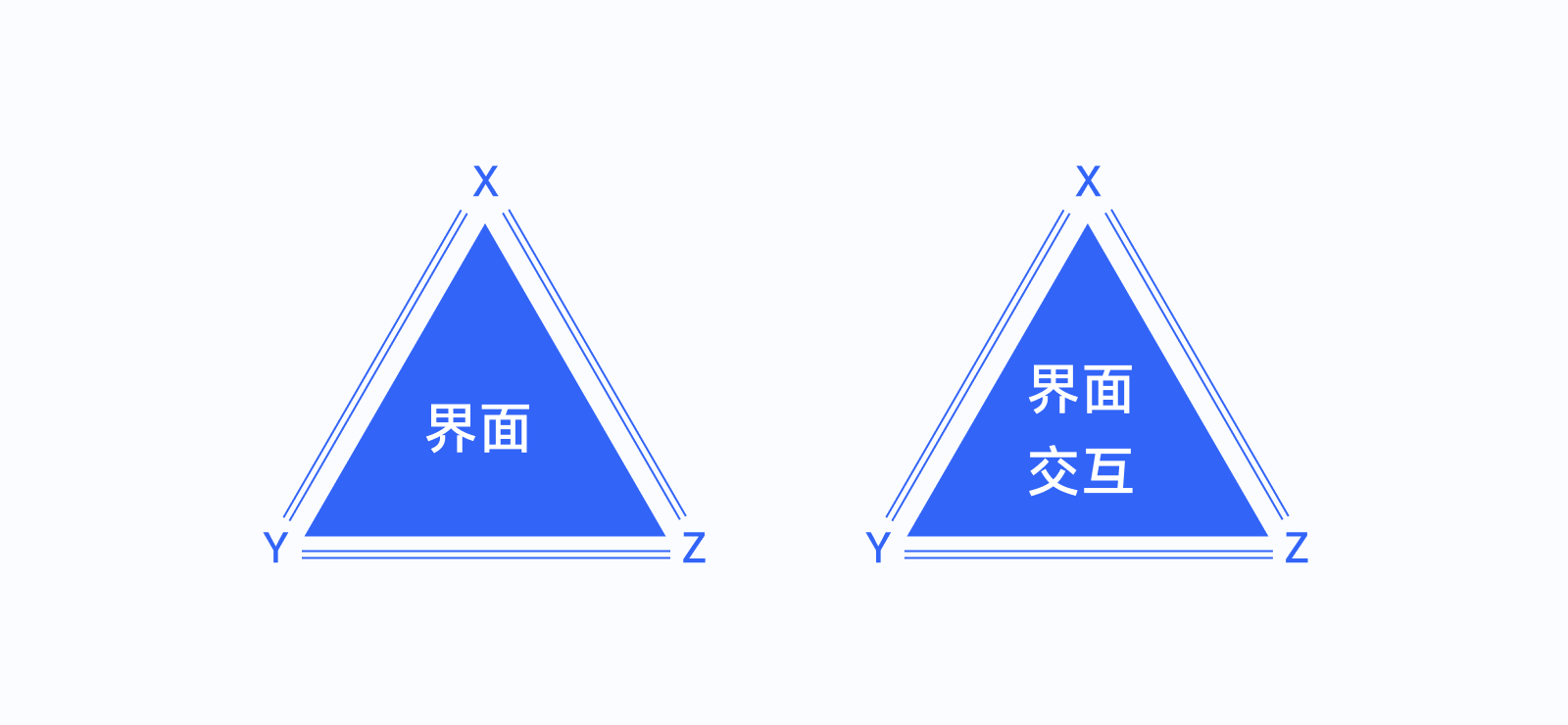
根据平面逻辑图我抽象出一个更简单的模型。可以从界面的X、Y、Z、XY、XZ、YZ去输出相关知识点,交互、前端在界面三重构的基础上阐述。

X轴设计中有位置的结构关系,位置的排序,段落文本行长的易读性,交互和前端中的应用。
X轴从位置上可以简化为左右、左中右的结构关系。
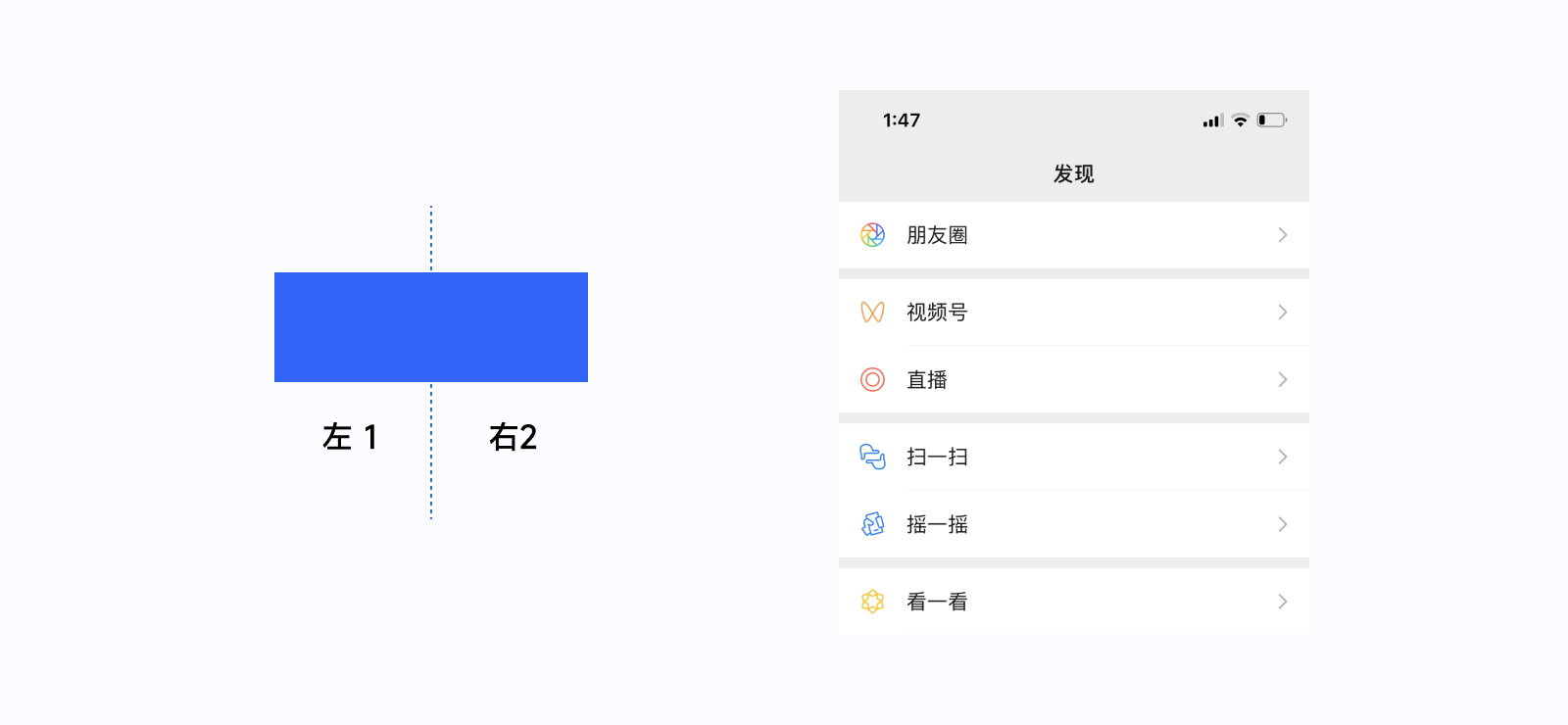
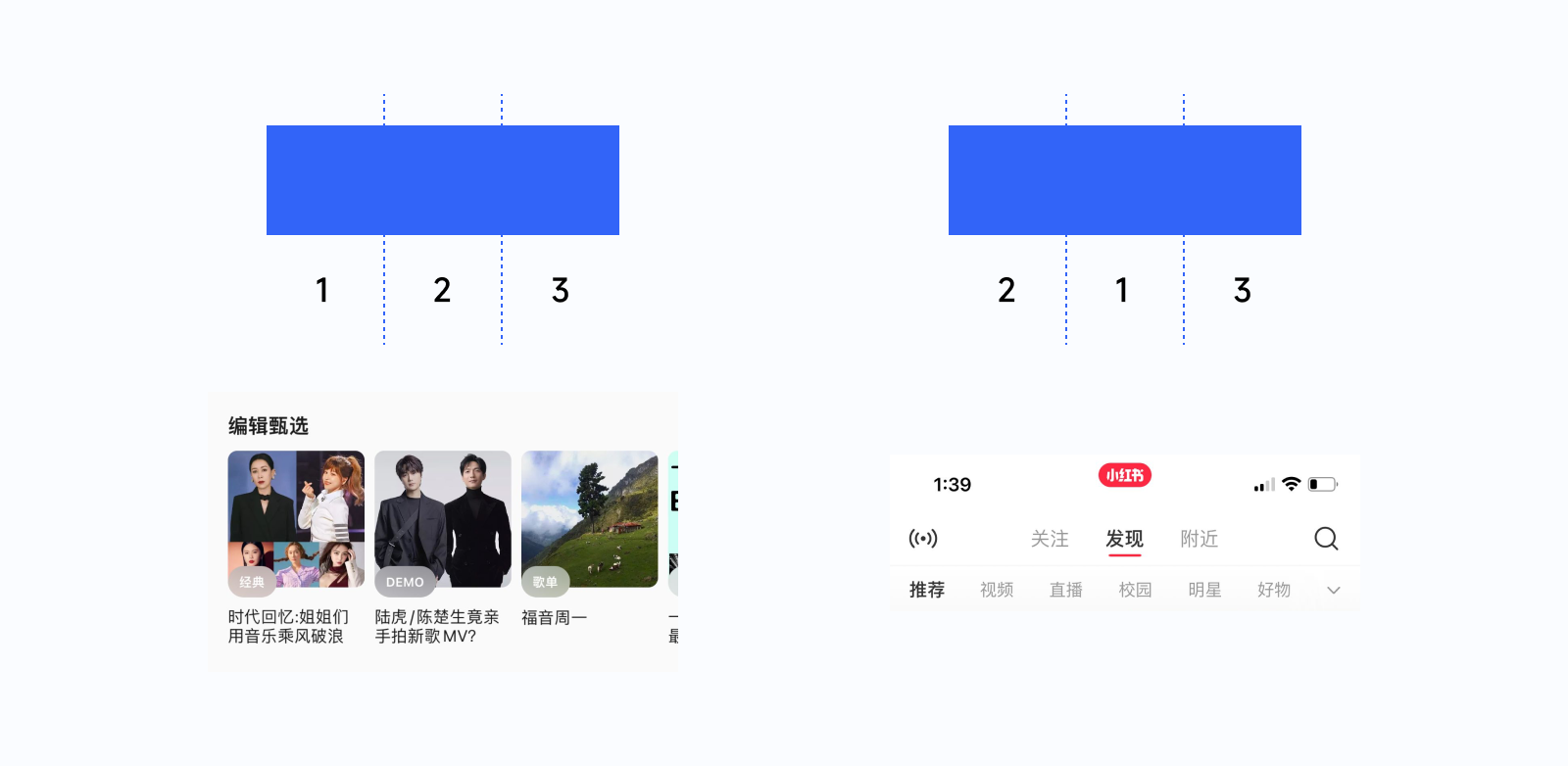
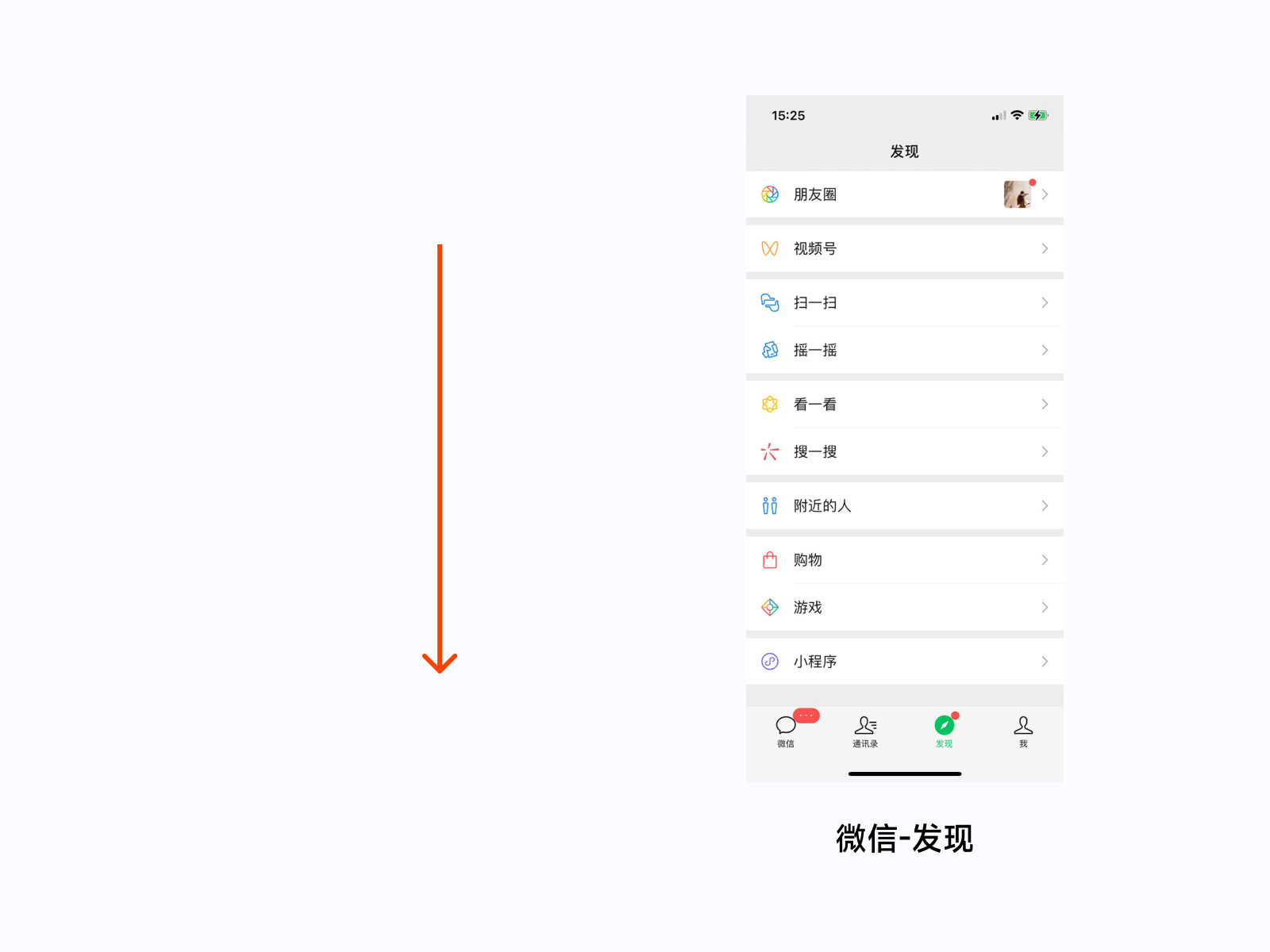
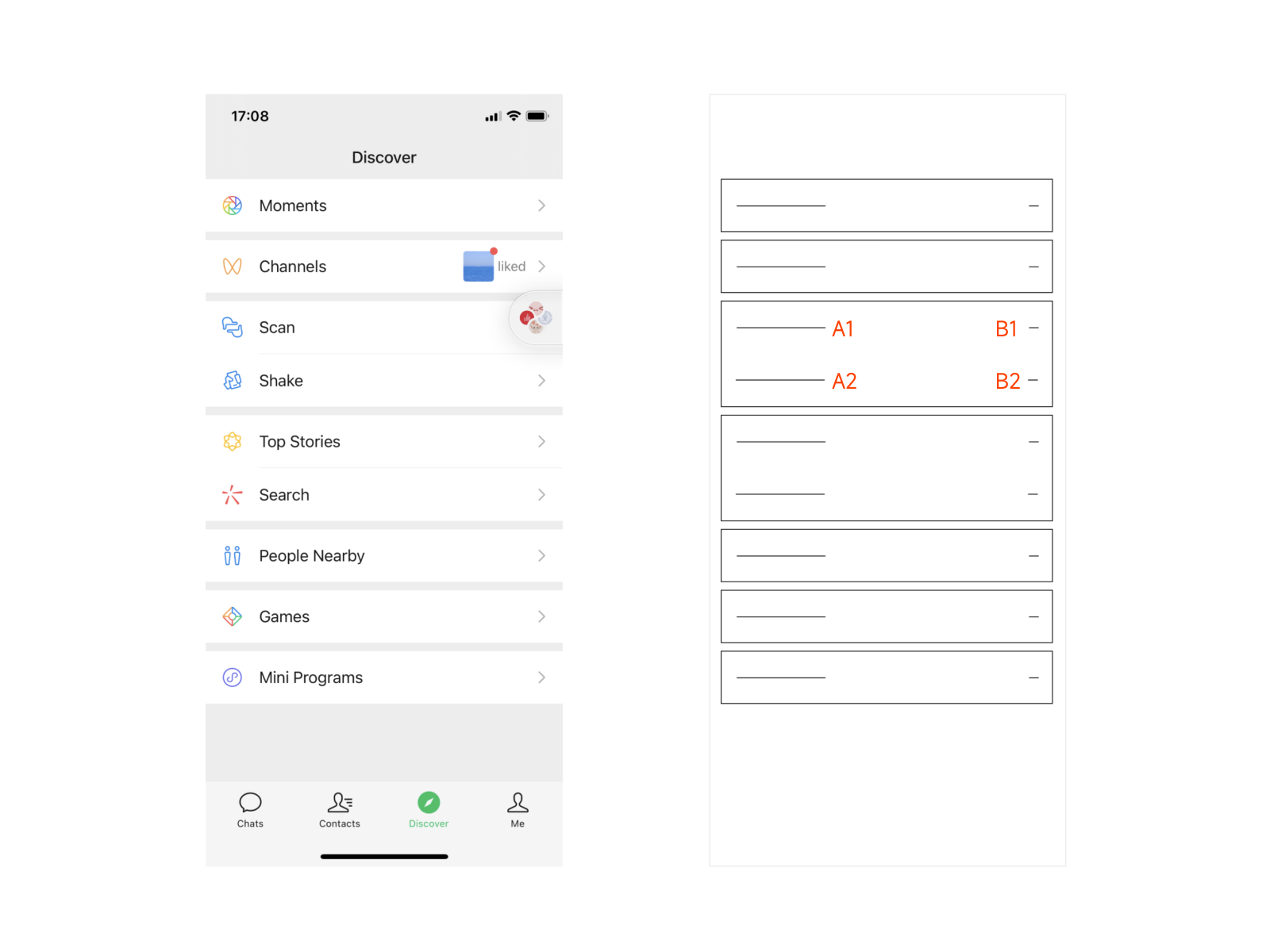
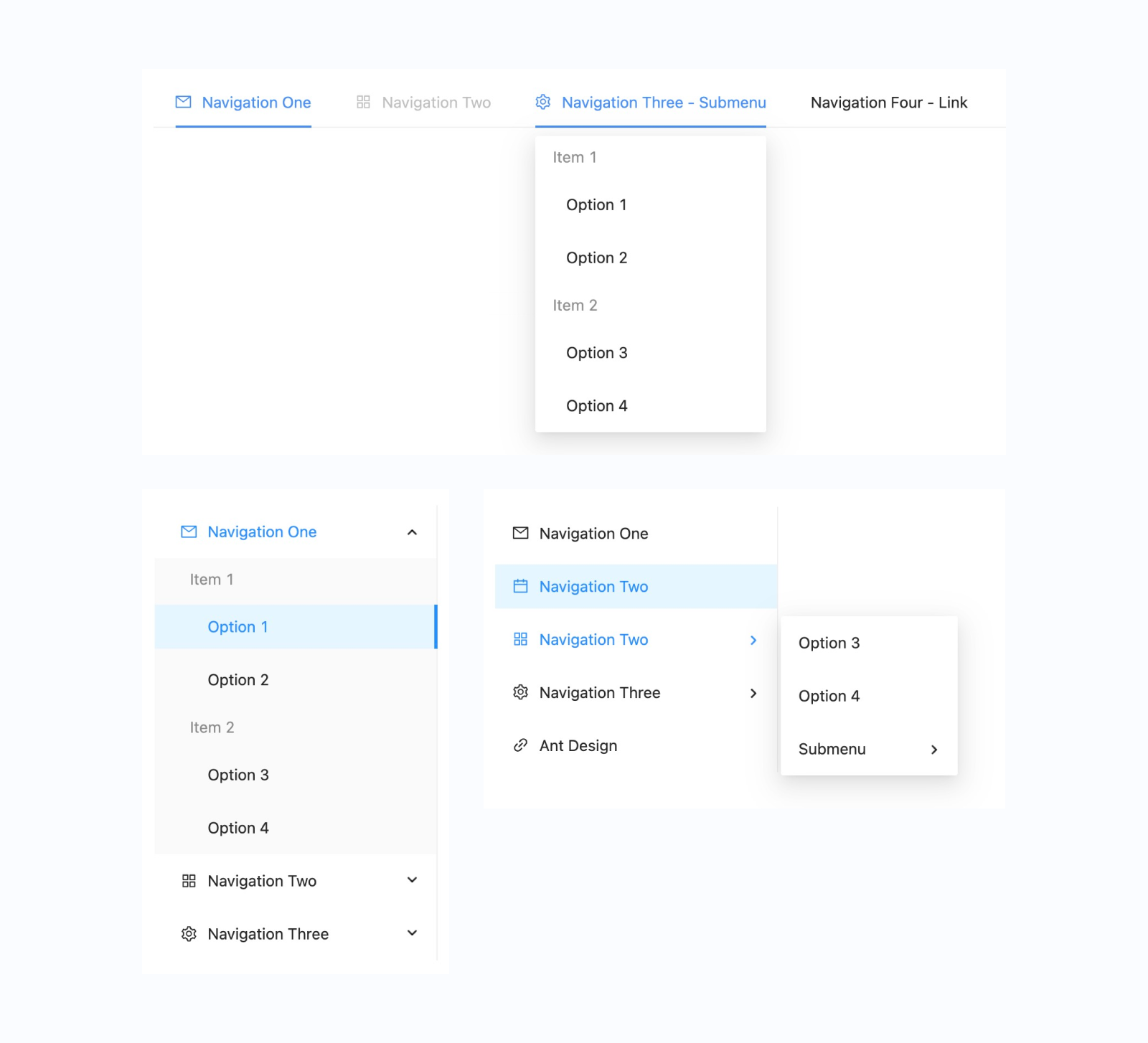
在左右的结构关系中,自古就有左为上,人的视线浏览顺序是从左到右,从上往下。所以重要的信息内容可以优先放在左边。在舞台剧表演中,重要的角色登场往往也是从左边进场。微信的发现列表页把图标加文字放置左边,右边放箭头指向。

左中右的结构布局让层级更加丰富,从而增加层次感。左中右的位置顺序是可以被定义的,常见的有左中右对应一二三的位置关系,也可以对应二一三的位置关系。这两种位置关系分别巩固了左或中为最重要的地位。

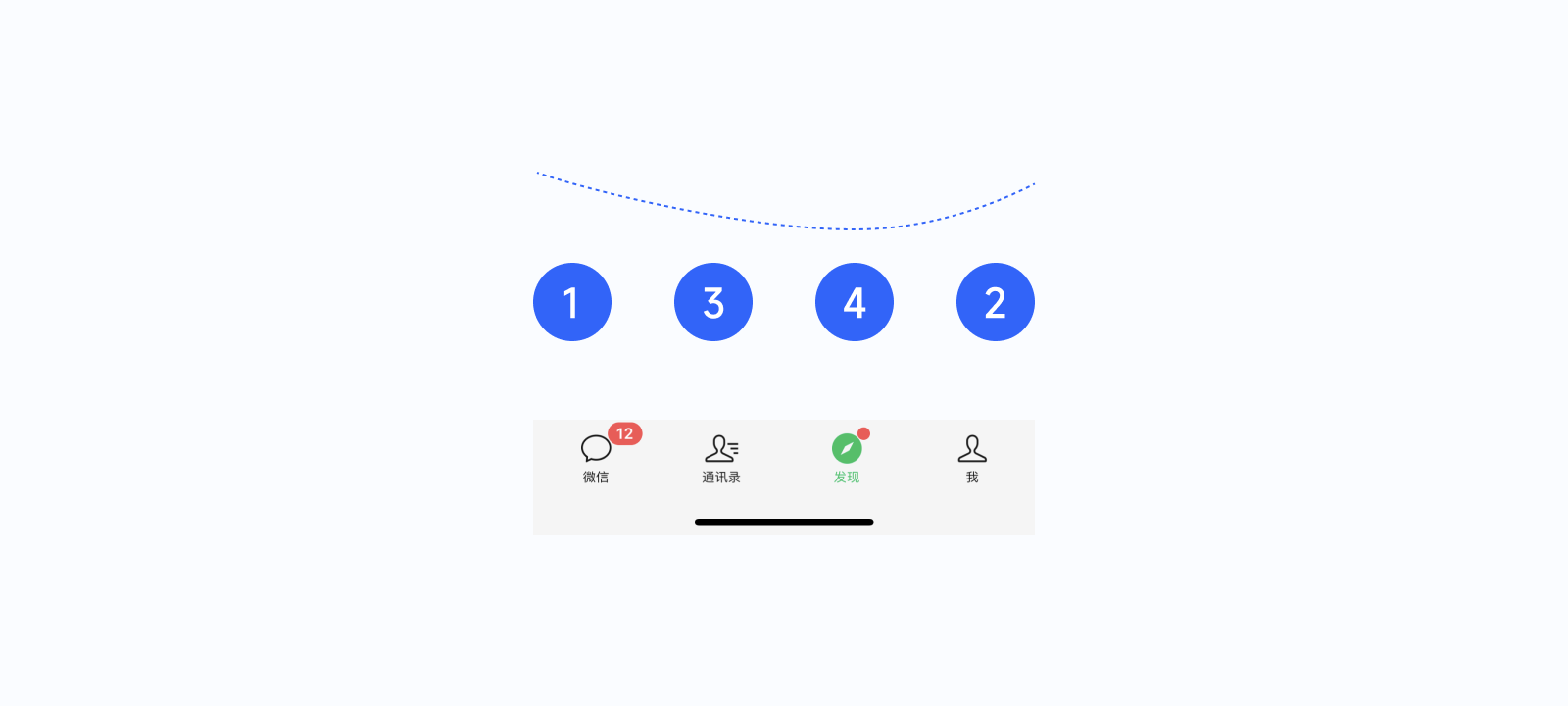
我们来看看App界面的底部Tab栏的结构,当我们随意打开一个App时,你还记得底部Tab从左到右的栏目分别是什么呢?可能经常使用的App我们很熟悉,对于不熟悉的应用可能就不是很了解。但是我们依然可以从中找到规律,就是第一个栏目往往是首页,最后一个是我的个人中心,其他的相对比较模糊。

由此我们推断出从左往右的顺序并不是一二三四依次递减,而是一三四二递减结束处呈上升趋势。这种秩序不但适用于C端产品的界面设计,同样也适用于B端的界面设计。B端产品界面的导航结构第一个是首页(工作台)或最重要的内容分类,最后一个是更多或设置。同样遵循以上规则。

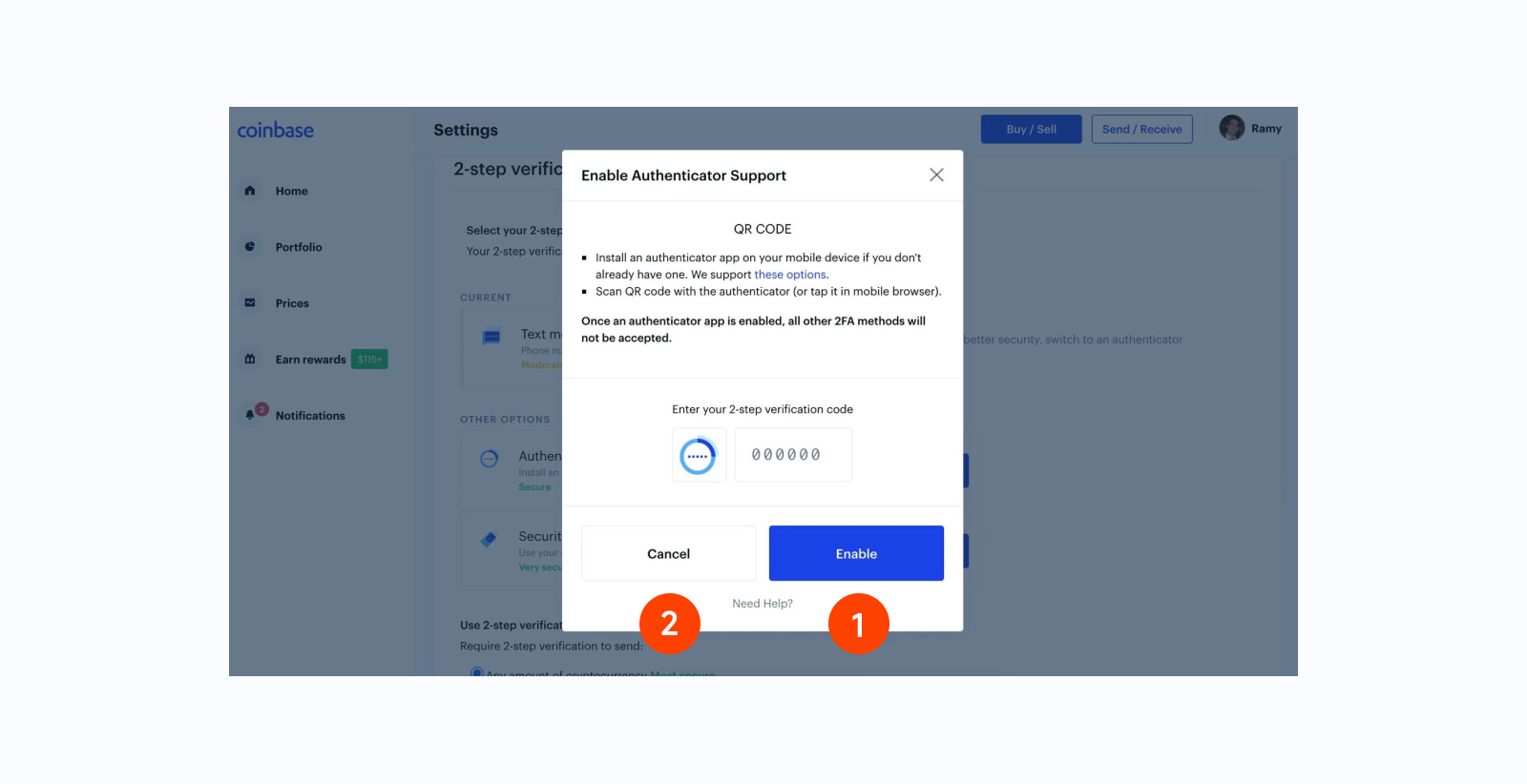
右侧位置重要最典型就是模态设计,在对话框设计中,确定和取消按钮往往把最重要的放置在界面的右侧,这时位置的排序确定为一,取消为二。

文字段落编排时更多的需要考虑段落文本的易读性,当你设计C端产品时,因为屏幕尺寸的原因会忽略段落文本的行长,但在Web、B端设计中,行长的定义可以影响到读者的阅读效率和体验。
美国芝加哥有学者做过一个试验,人的眼睛是在不停地跳动,在跳动的时候是看不见字的,停下来的时候才能看见字,而且每次停下来只能看六个字。所以一段文字不要排得太长,过长眼睛在阅读时会很疲劳,在阅读时我们更适合阅读较短的文字。
网页新闻详情页面的行长,我研究了纽约时报为640px、华盛顿邮报680px、Medium680px,所以我们设计师可以控制行长最大在640—680px。但是西文和汉字还是有区别的,站在前人的规则上去学习定义规则更加重要。

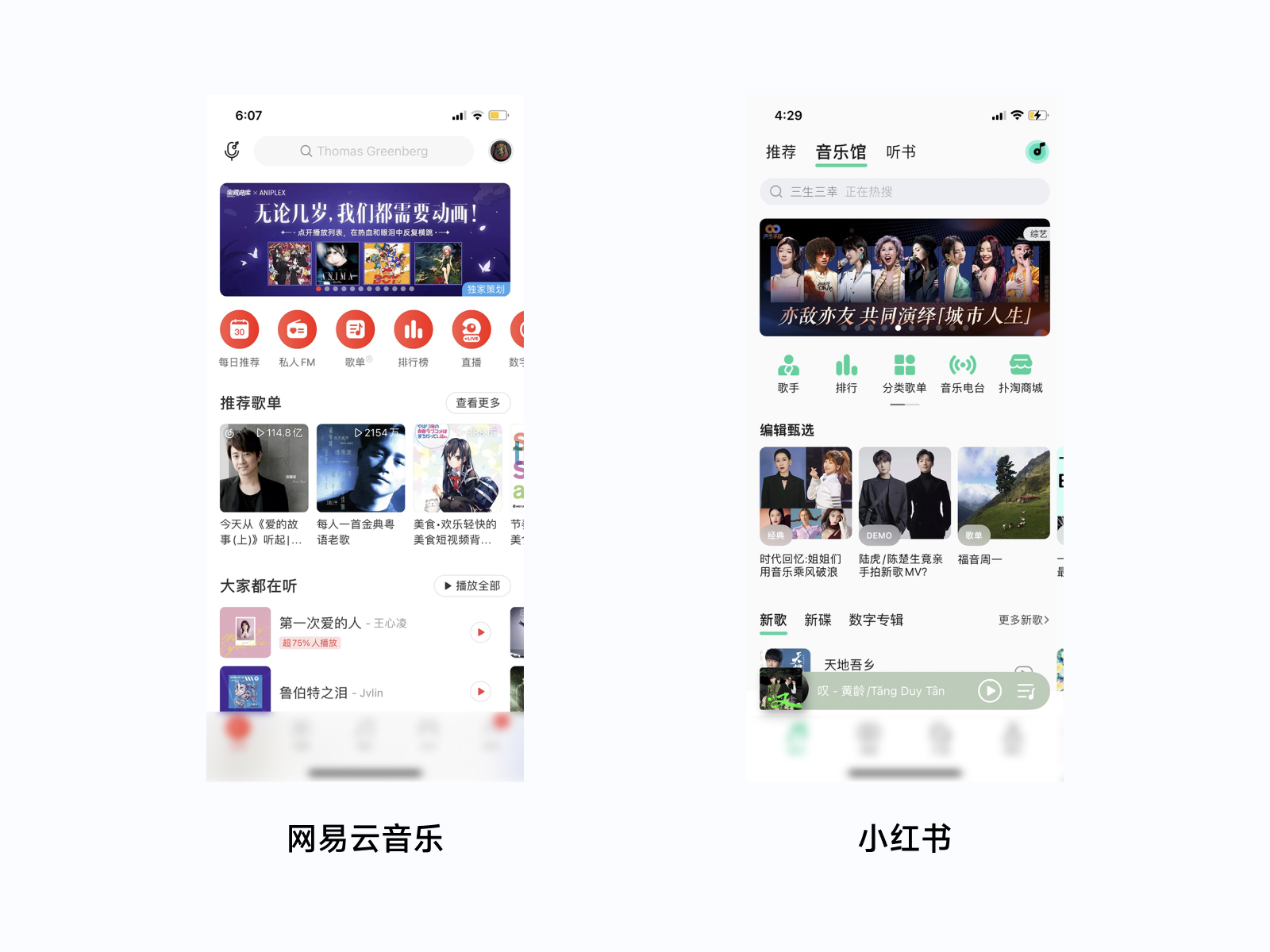
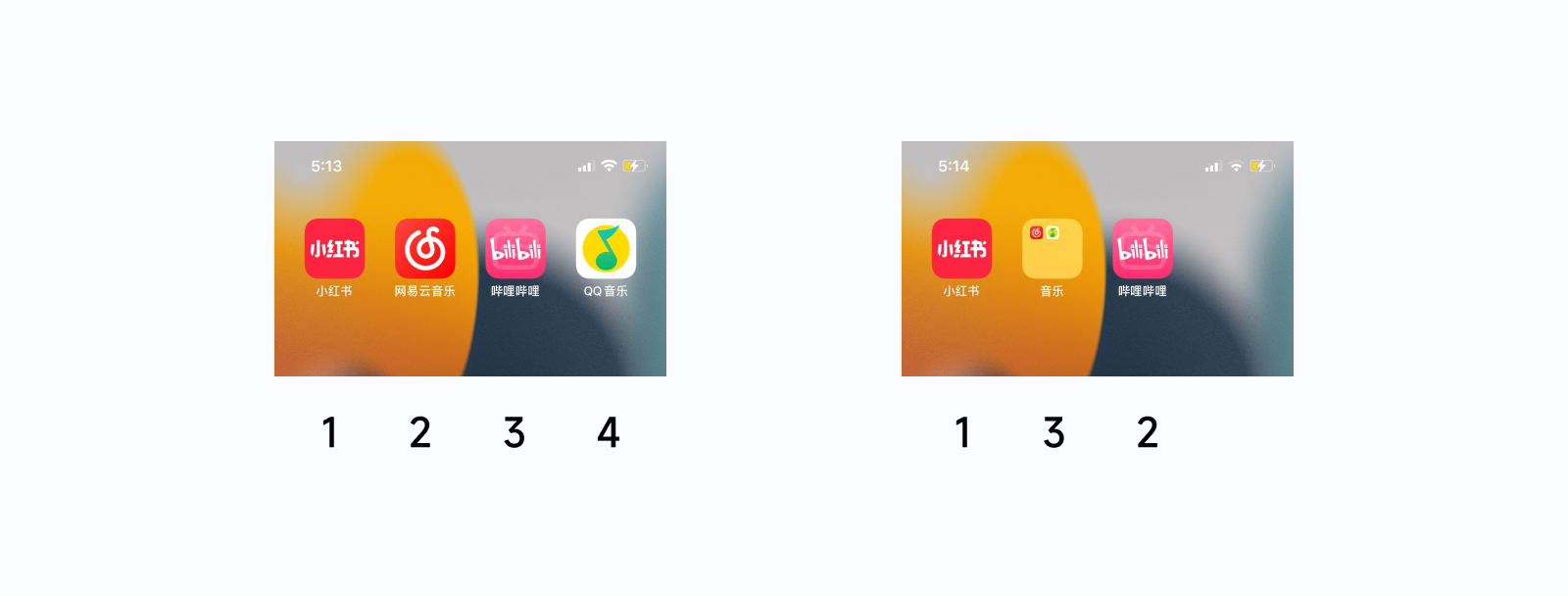
位置的重要秩序其实是很容易打破的,在界面固定不变时结构中相对稳定,当交互大兄弟来了,说我想尝试改变改变,如图把手机的网易云音乐和QQ音乐进行组合成组,原来的一二三四的结构就被打破了,变成了一三二的视觉结构关系。点开组合后,这时候用户大兄弟来了,网易云音乐与QQ音乐的排列先后次序取决于产品在用户心中的重要程度和操作频次。因人而异,所以大家一定要带着客观的心态去学习,不同视角和不同思考维度都会有异样的结果。

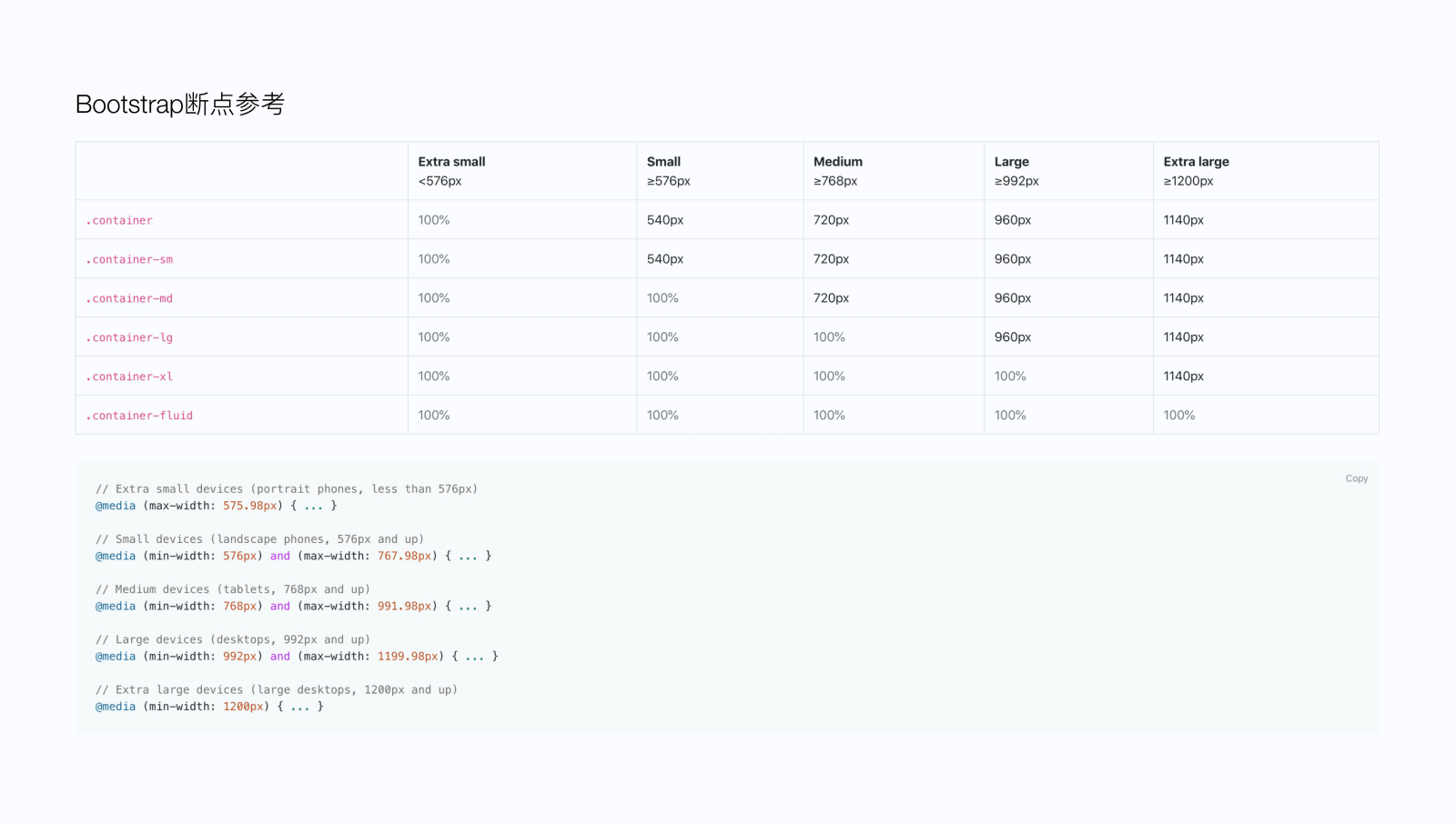
X轴设计从前端的角度就是响应式和断点,因为载体的容器大小不同,前端代码主要用Media来打断点,不同断点之间会定义相对应的样式。内容元素按照栅格系统进行适配调整。

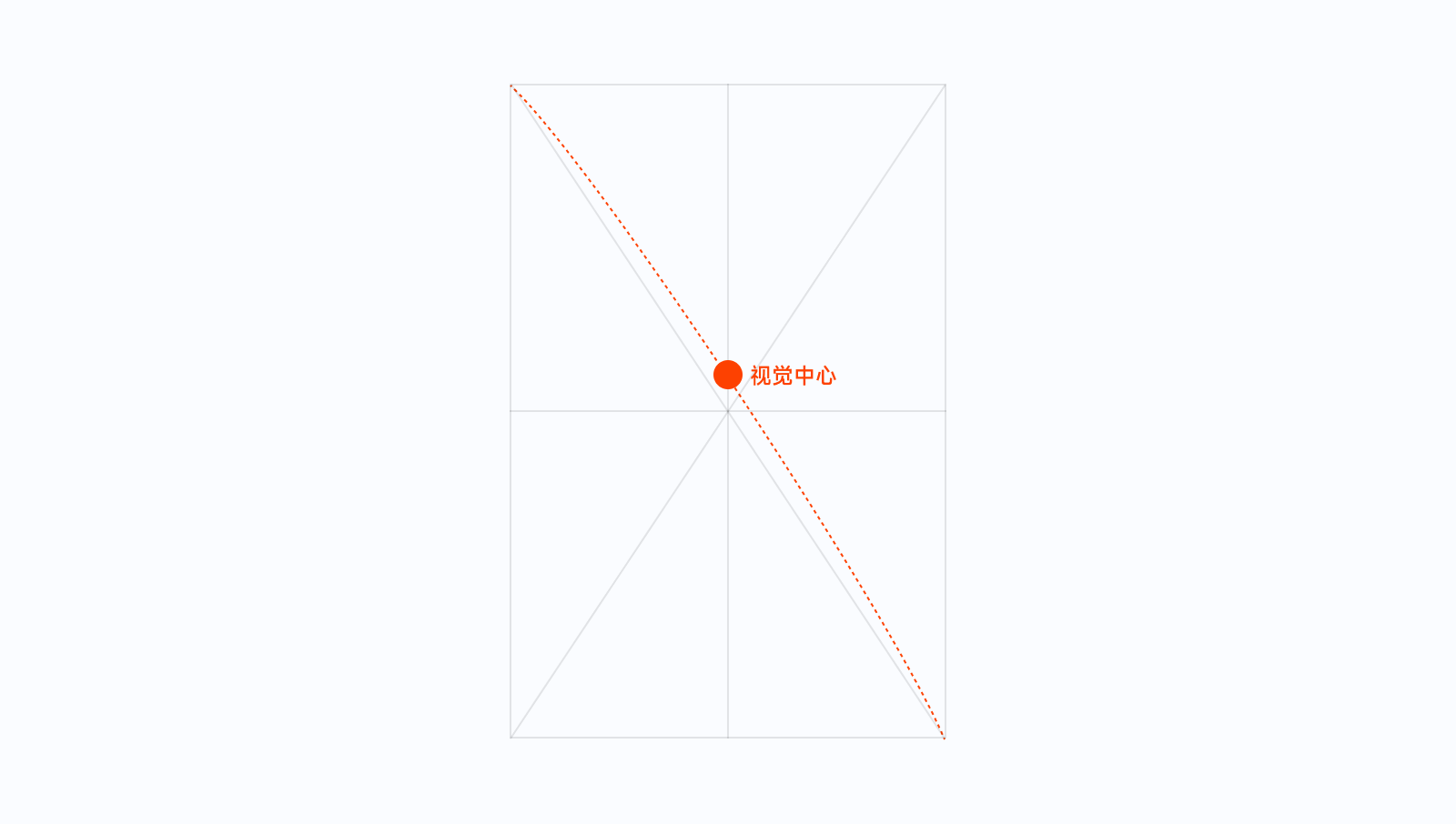
物理几何中心是居中的,但是人的视觉中心是偏上的,有时候眼见为实是假的,视错觉中有大量的案例,在色彩和图形设计中需要视错觉的矫正。

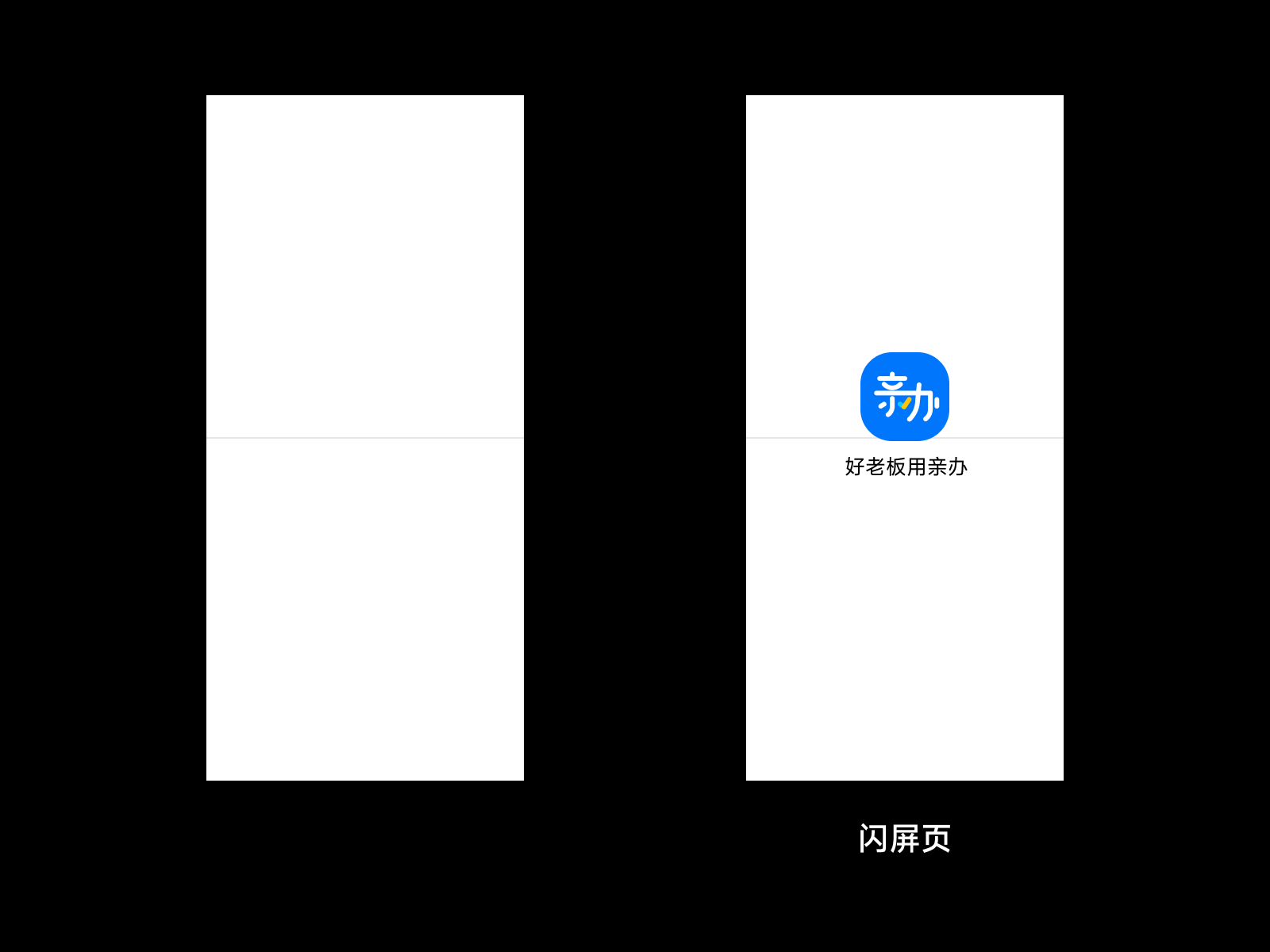
如下图APP的闪屏页的Logo居中布局,考虑到有向下的重力和视觉中心偏上的理论,往往把Logo居于物理中心上方。

倒金字塔结构是按重要性递减顺序安排消息的一种结构形式。界面展示的信息层级多为倒金字塔结构,重要的信息放上面,越往下信息层级越低。网页设计中还会有折线之上的运用,以前人们看报纸是折叠的,但是为了告知读书报纸展示也是有内容的,所以折叠设计时看到一些图片引导读者打开。
Apple官网的信息层级也遵循倒金字塔信息层级,上方Logo加导航,中间为最新发布的产品,下方为历史发布产品。信息重要层级依次递减。Apple官网下方露出iPhone的照片来引导用户滚动下拉浏览。

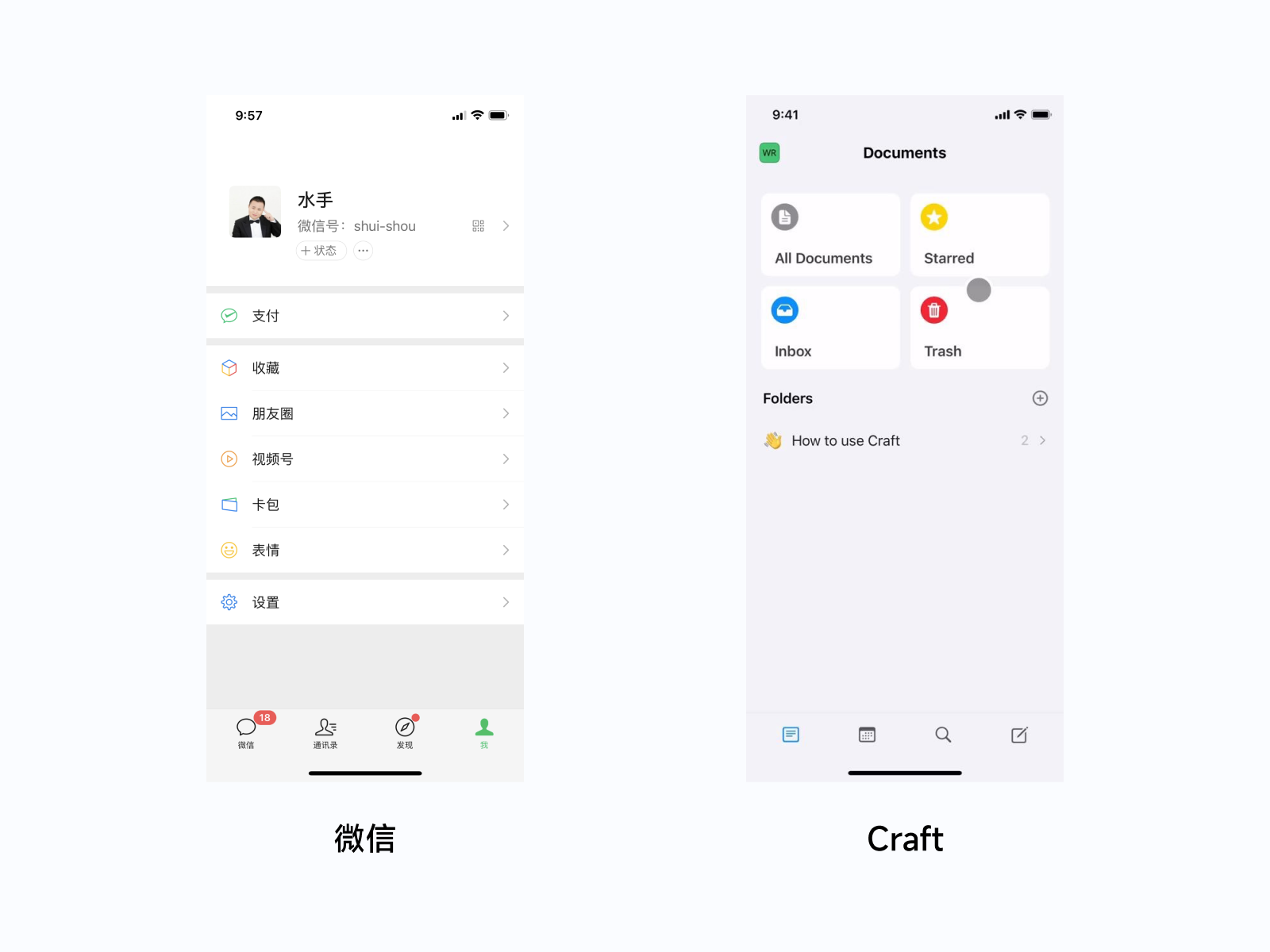
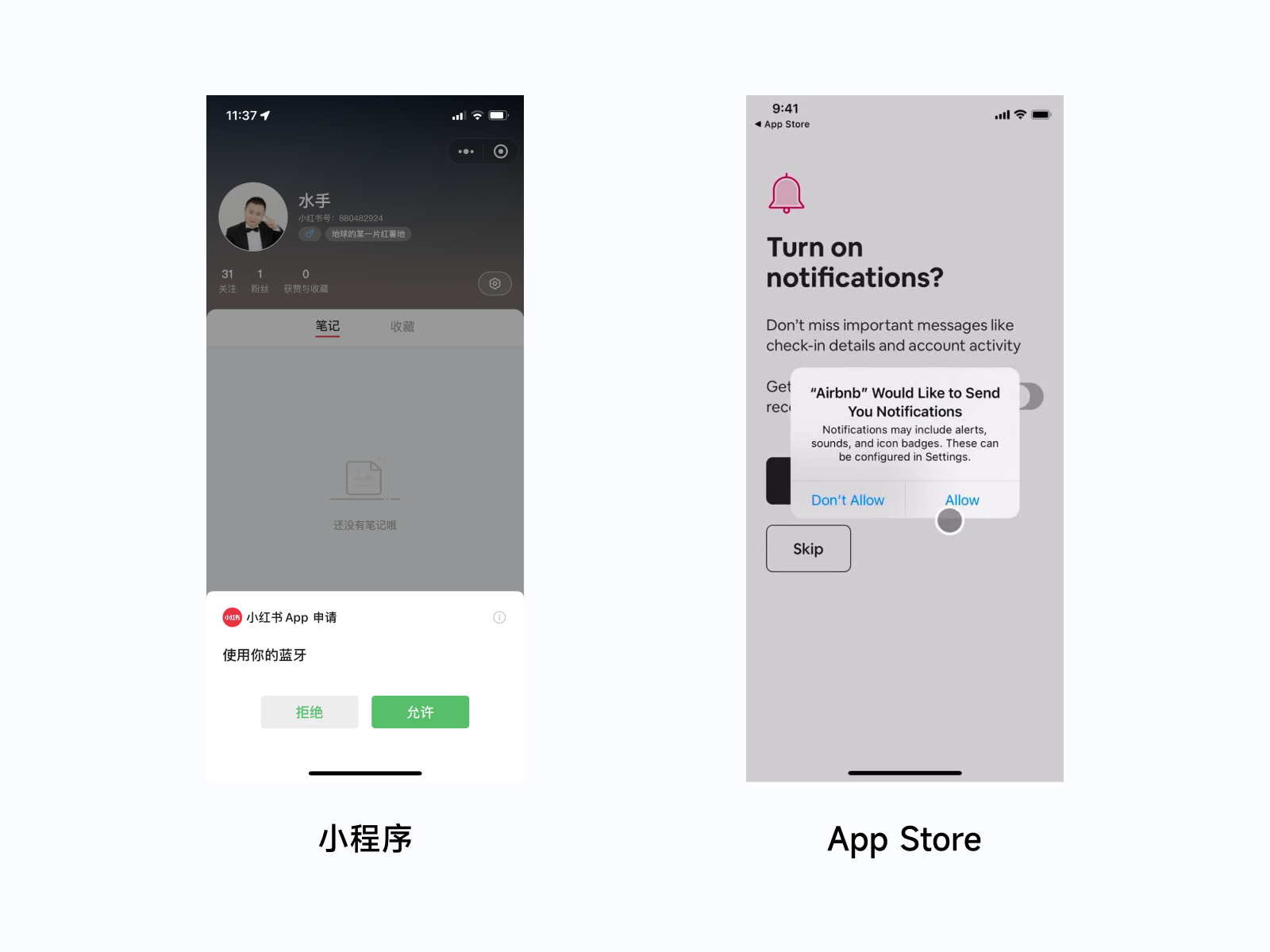
纵向模式是用户习惯自上而下滚动来浏览更多信息,当用户还未确定目标信息时,纵向视觉流能帮助用户在不需要回扫的情况下获取更多信息。如图微信APP的发现界面,用户会选择一列一列快速浏览直到找到某一目标信息后,再横向浏览细节。那么问题来了,上文中提到倒金字塔信息层级,重要的信息应该放置上方,为什么APP的Tab栏很重要却放置在界面底部,下文隐喻设计中“驾驶舱隐喻”会讲到。

X轴与Y轴组合后就形成了一个平面,所以平面设计的理论知识在此次也适用。
当我们做界面设计时,为了让界面的元素统一为一个整体时,给他们整体来个框框就形成了一个一个盒子的样式,这样更有利于组合信息。典型的设计有卡片、列表、模块化等。

在Dribbble的作品展示中,由于作品图片展示比例为4:3,为了平衡界面中的元素,常常在四个角放一些小的相关元素来平衡画面。我们来看一下R神的插画作品中大量使用了四角压边的设计技巧。

运用到界面设计中最典型的就是卡片设计,比如个人中心、银行卡、列表页面等。如图银行卡就采用卡片设计,四角放置信息,整体给人简洁大气的感觉。

四角压边在设计中是可以灵活运用的,可以把四角压边变成三角压边,两角压边。如图当四角压边的A1、B1与A2、B2位置慢慢移动至重合时,四角压边就变成了两角压边,多用于列表页。

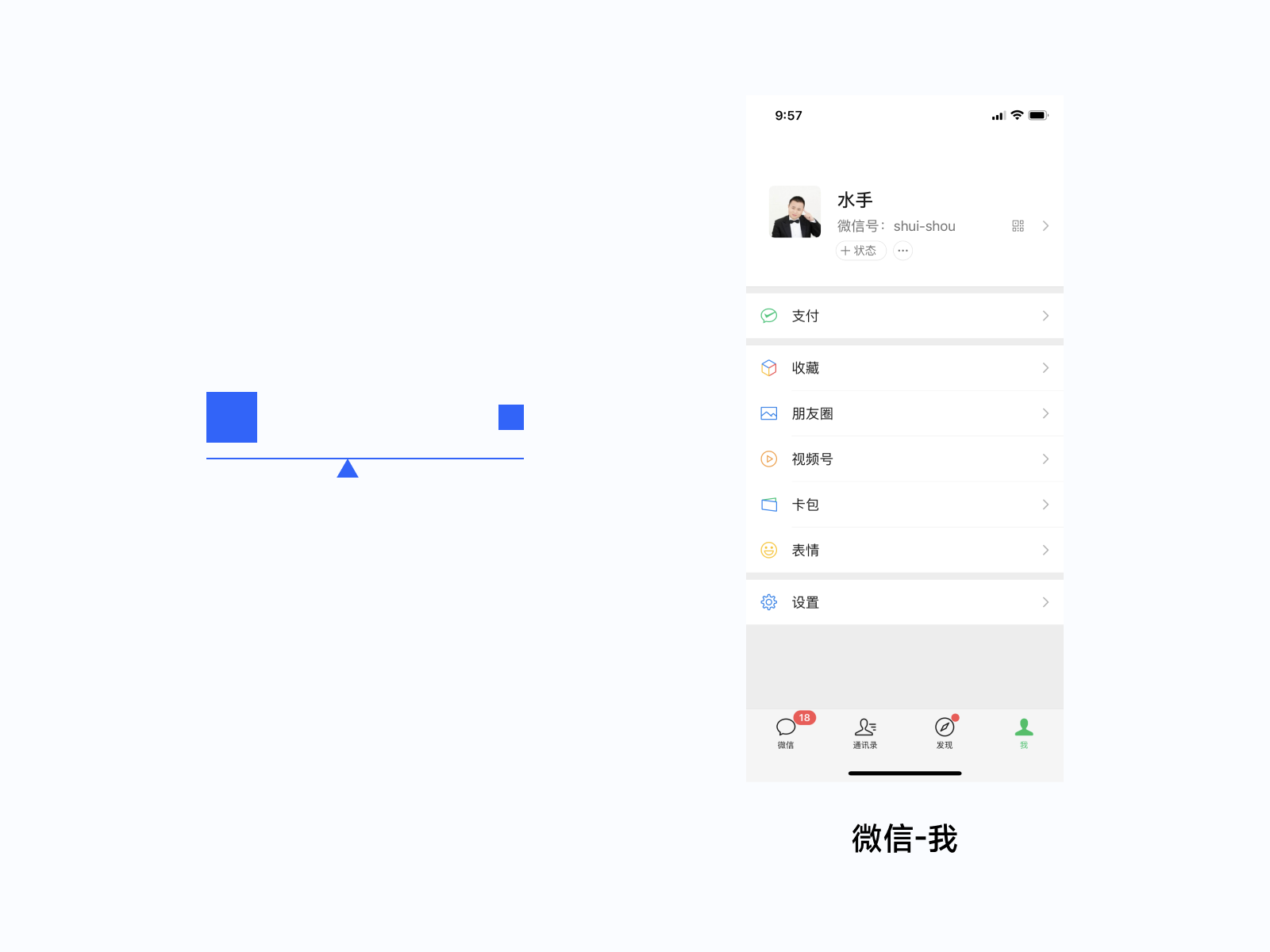
四角压边的本质是跷跷板原理,通过调整元素让界面达到平衡。跷跷板原理本质是平衡,需要关注的是中间的一条水平线。微信列表设计中就运用了这个原理来平衡界面。在苹果的原生设计中列表之间分割线是不包含图标且一直切到最后侧。因为左边的图标视觉重量大,右边的重量小,但是通过缩短左侧的杠杆长度并增加右侧的杠杆长度来达到视觉平衡。这种设计技巧在编排设计会被大量运用。

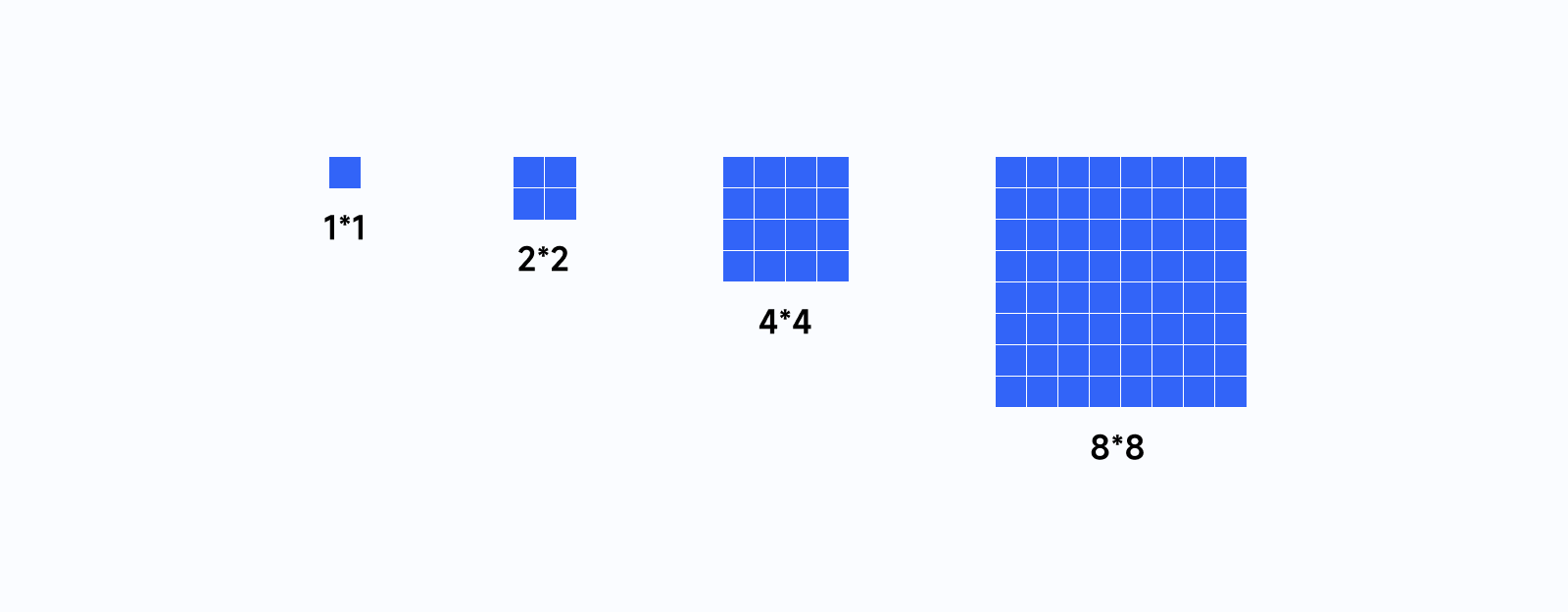
8点网格理论来源于谷歌Material Design的设计语言,4点网格理论来源于苹果iOS的设计语言。个人还是更加喜欢iOS的4点网格,因为原子单位越小,可呈现的方式越多,可解决的问题方案也越多。8点网格可以理解为最小单位,其他使用的单位都为8的倍数。8点网格多用于DIV盒子与盒子之间的间距。图标、头像等固定尺寸的也可以使用8的倍数。

苹果和谷歌都是在定义产品系统中的度量单位,西方人一直想定义度量这个问题,其中最有名的就是勒·柯布西耶的《模度》,他的理论是以西方人的的比例结构来定义规范,并不能适用于全世界更多的人种比如东方人、非洲人。但是苹果设计团队发现世界上所有人类的手指触摸屏幕大小是一致的,最小为44pt。iOS定义了人类使用触控屏的基本度量,44pt也是4的倍率,这才是我喜欢iOS的4点网格的真正原因。
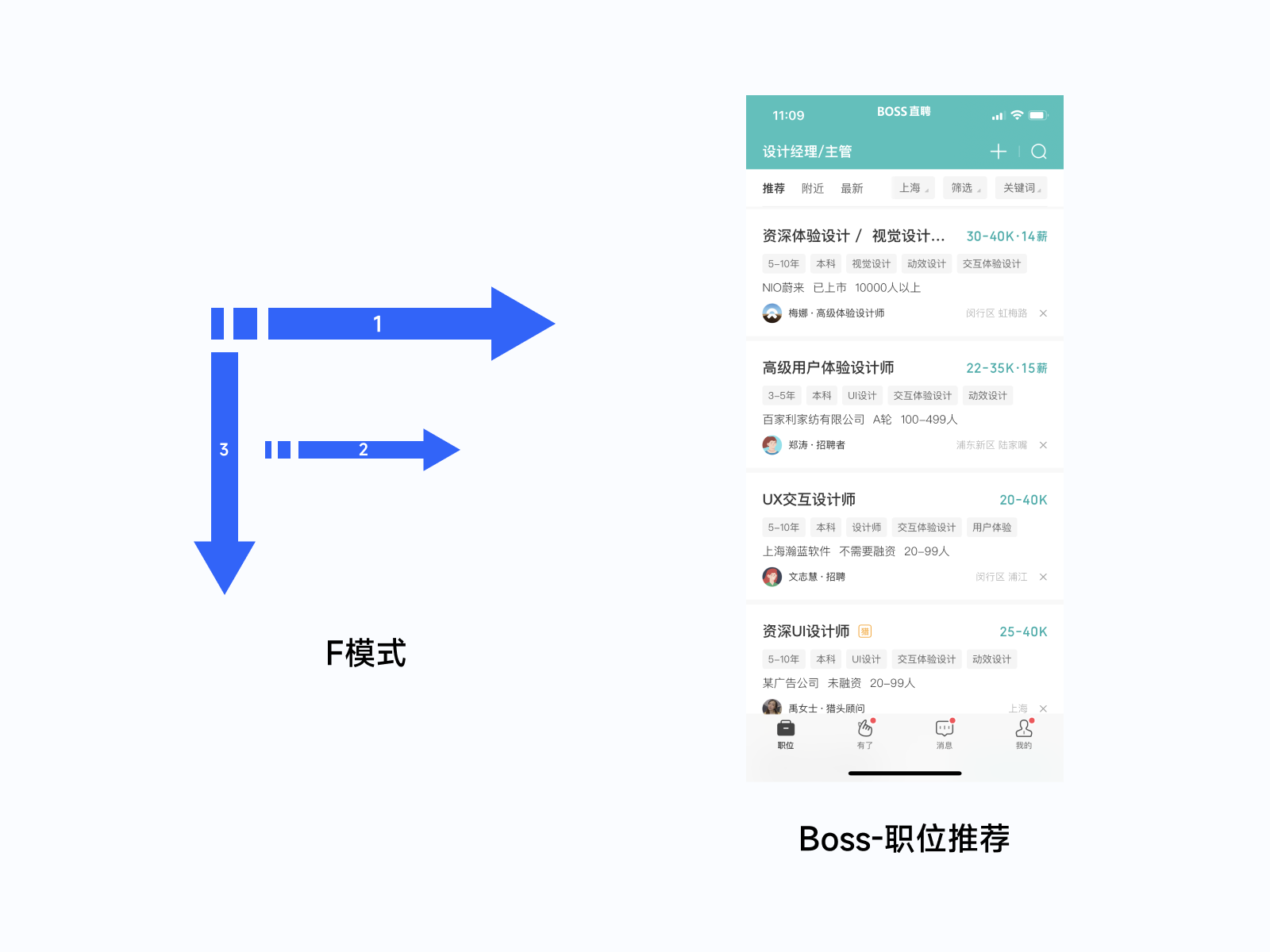
读者在看界面的时候,眼睛的视线受到画面内容的吸引,就会产生一个视觉先后的次序,将这些视觉集中点的先后依次连起来,就形成了视觉流导向。 设计师经常会考虑版面或界面上的文字是否会被阅读,实际上很多文字都不会被阅读,但是可能会被浏览。视觉眼动仪可以检测到人们如何浏览一个页面的,从找到切入点,到了解界面中信息关注的先后次序,从而调整界面元素,来引导用户去关注重要且有用的信息。常用的视觉流导向有F模式、Z模式、古腾堡图表法等。
尼尔森F型视觉模型由Jakob Nielsen于2006年提出,他指出用户在浏览界面时,视线动线会呈现宛如英文字母F的形状,这种视觉浏览模式主要包括以下三个方面:

根据尼尔森F模型,我们可以得出几个心理暗示:
Z模式是基于用户从左到右自上而下的阅读习惯,用户首先关注的上半部页面的内容,依照从头部的左边到右边,再沿着对角线浏览下一部分的中部左到中部右,循环往复的浏览模式。如图头条的文本编排从标题从左到右阅读到文本从左到右阅读。

古登堡图表法(Gutenberg Diagram)又称对角线平衡法则(Diagonal Balance),由14世纪西方活字印刷术的发明人约翰·古腾堡提出。古登堡图表将要画面显示的东西分成了四个象限:
如图小程序的授权页从Logo到允许高亮按钮就是对角线平衡构图。

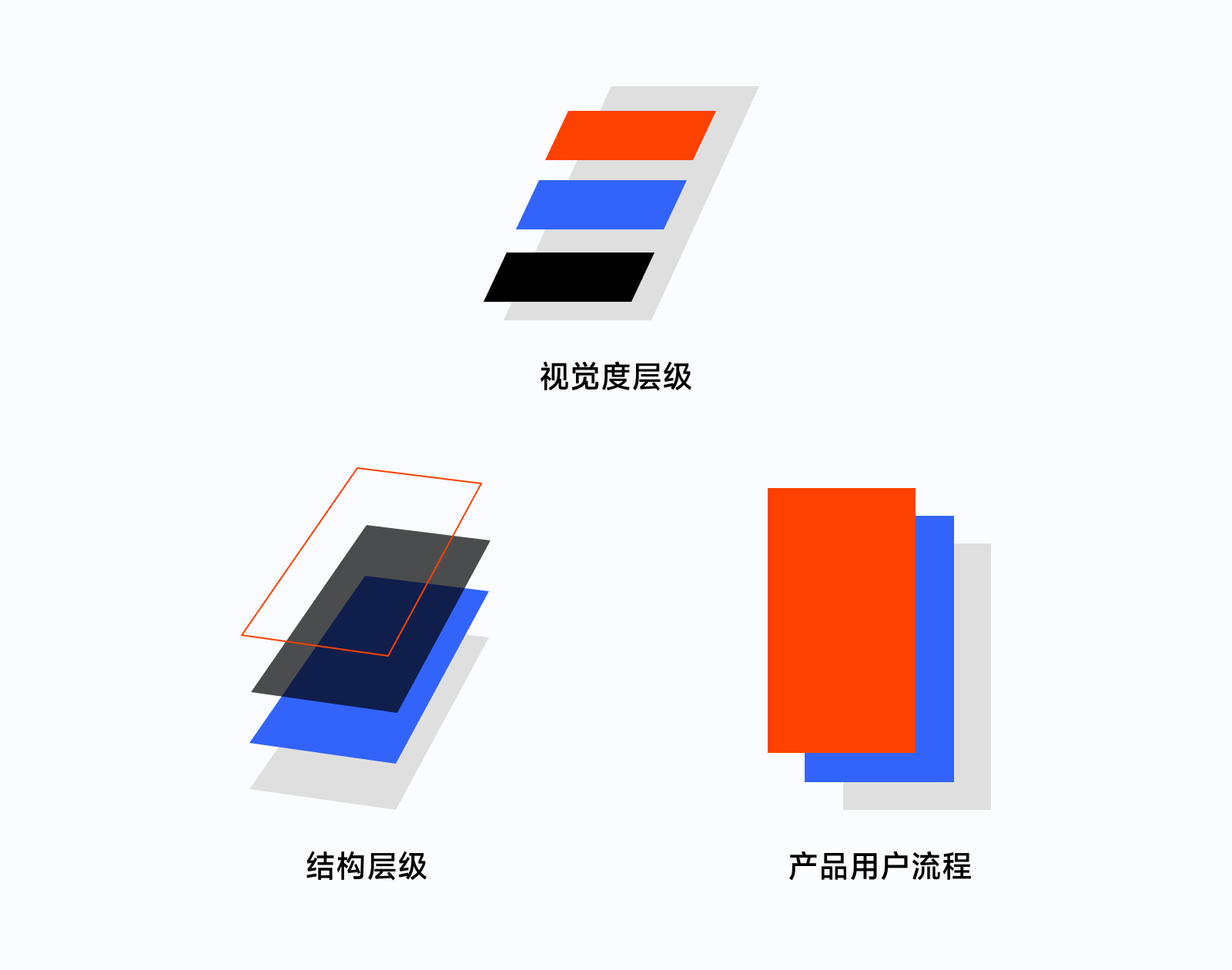
Z轴设计可分为视觉度层级(单界面)、结构层级(单界面)、产品用户流程(多界面)。

视觉度层级是根据界面元素的视觉表现来进行划分浏览的先后次序。界面的视觉度表现技法有主体与背景、投影、色彩字重字号等。
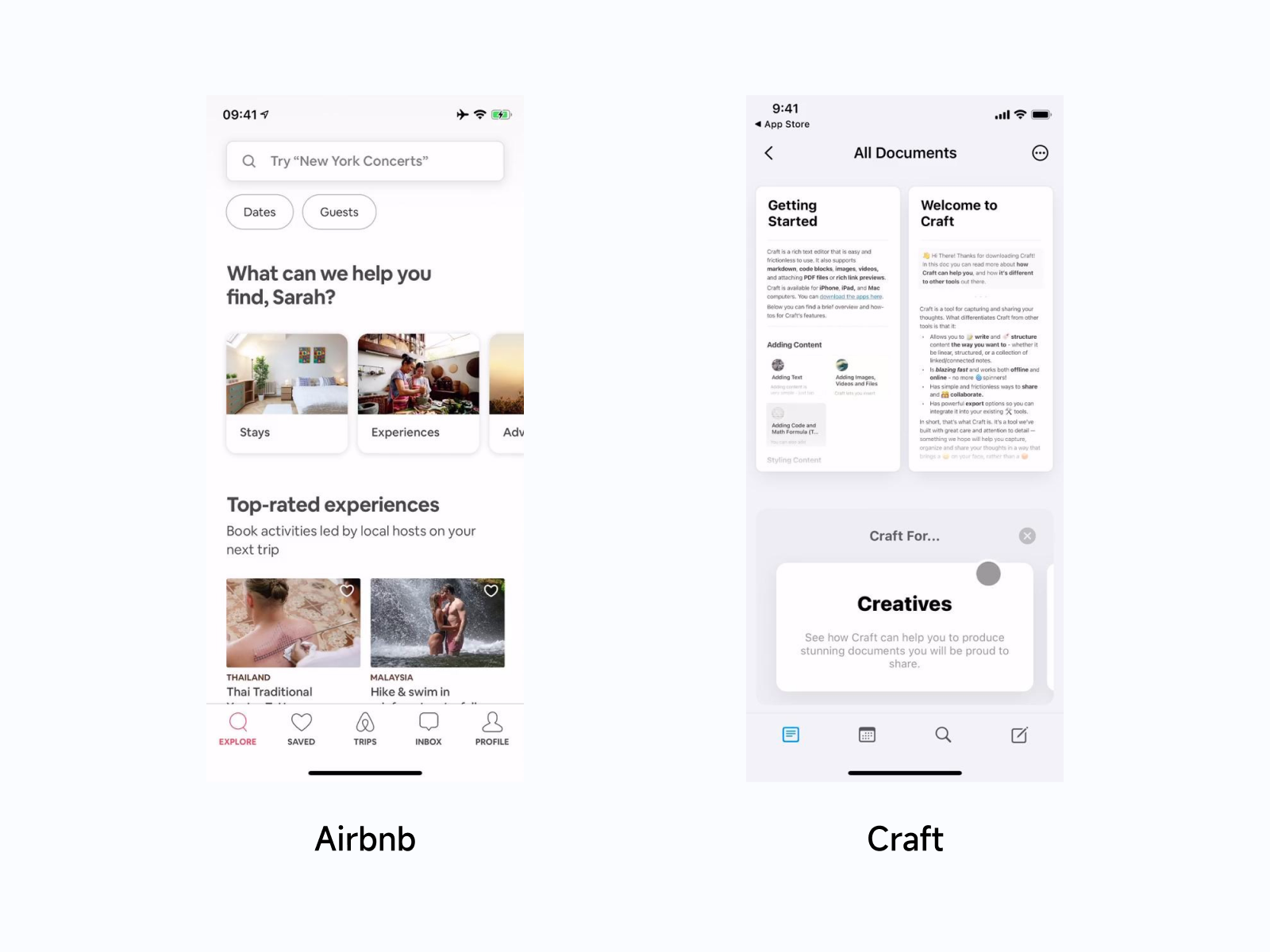
界面中使用背景色是让元素向前进,背景色多为灰色且有颜色倾向,偏冷色或暖色。微信界面使用了偏冷色背景,Craft界面使用了偏暖色背景。当背景色为白色时就需要留白、线条、投影来区分层级。

界面中使用投影可以增加内容的视觉层级,之前追波流行的弥散投影也是为了增加界面视觉层级。谷歌Material Design就是运用纸张的物理投影来映射到设计系统中。在界面设计中使用投影时要思考这种技巧的保鲜时长。

色彩最典型的就是App的消息红色圆点,红色的波长最长,所以用最突出的红色来提醒用户有新动态。字重是从面积的大小衡量的,标题文字常常加字重来提升视觉。在定义组件时,鼠标悬浮、Hover的各种状态就是用颜色来区分,目的是让用户操作后有反馈的感知。

界面元素中的结构层级可以分为内容层、导航层、遮罩层、弹出层。内容层是界面内容元素的承载;导航层是位于内容之上,位置相对静止;遮罩层配合弹出层一起使用,又叫模态层;弹出层属于轻量化设计,比如消息通知、下拉菜单和加载、报错等状态提醒。
如图模态对话框是用户在完成任务时,不希望跳转页面而打断工作流程,而是用Modal对话框在一个界面上承载相应的操作。对于信息量不大,容器可展示的操作可用模态对话框。

产品的界面设计需要从概念到信息分类到信息架构,目的是方便用户快速的搜索、筛选、辨别出有用的信息。交互设计需要学习辛向阳教授的交互设计五要素:用户、行为、目标、场景、媒介。
产品的Z轴设计其实是从平面(界面)、空间(层级)、架构(关系)梳理出结构关系,但站在产品层面最重要的是信息与用户的交互设计,关注用户旅程地图中用户流程。用户流程需要多界面之间跳转,这就形成了产品的Z轴界面设计。
用户流程是用户从打开APP到完成任务关闭APP的使用全过程,包括了用户看到什么信息,做了什么事。 疫情期间每天都需要使用随申办小程序,用户流程是打开微信,进入到微信首页,下拉查看常用小程序,点击随申办,查看随申办,退出小程序。
根据用户流程优化体验,用户流程越短越好,操作流程尽量不超过5步。用户流程要顾及头尾,即用户进入到一个新界面会看到什么信息,用户成功完成任务后会跳转到哪里,或显示哪些反馈信息。这些都是最容易被遗忘的接触点。

基于用户的使用场景。以小水查找朋友圈某个朋友的信息为例,需要思考用户有哪些场景,如果知道谁发的,就会先通过找到人,然后进入其朋友圈找到信息。如果忘记谁发的呢,那只能凭记忆里在朋友圈慢慢滑动,直到找到该信息。
以上从交互设计五要素行为和场景对用户流程进行分析,还可以从用户、目标、媒介去思考如何帮用户高效的完成任务。拆解用户方法有用户画像分类、北极星指标分类、用户目标分类、用户角色分类、利益相关者等。拆解媒介的方法有竞品分析、头脑风暴、ABTest、埋点数据分析等。

上文已经讲了Z轴相关设计,为什么还要写XZ轴、YZ轴的设计呢,从X、Y、Z、XY、XZ、YZ更有逻辑性和完整性,也确定存在一小部分的案例可以解析。
Banner轮播图除了横向的X轴出场次序,还有Z轴点点一对一的当前状态。移动端受容器大小限制多为Z轴设计,Web端容器变大可以变成左右的交互设计形式。

导航栏是Z轴的视觉与交互结合,当前状态需要重点突出,视觉向前进,点击导航栏后底部的横线会有动效移动,可以侧滑导航栏选择类别,这样效率会更高;也可以侧滑下方内容切换选择。

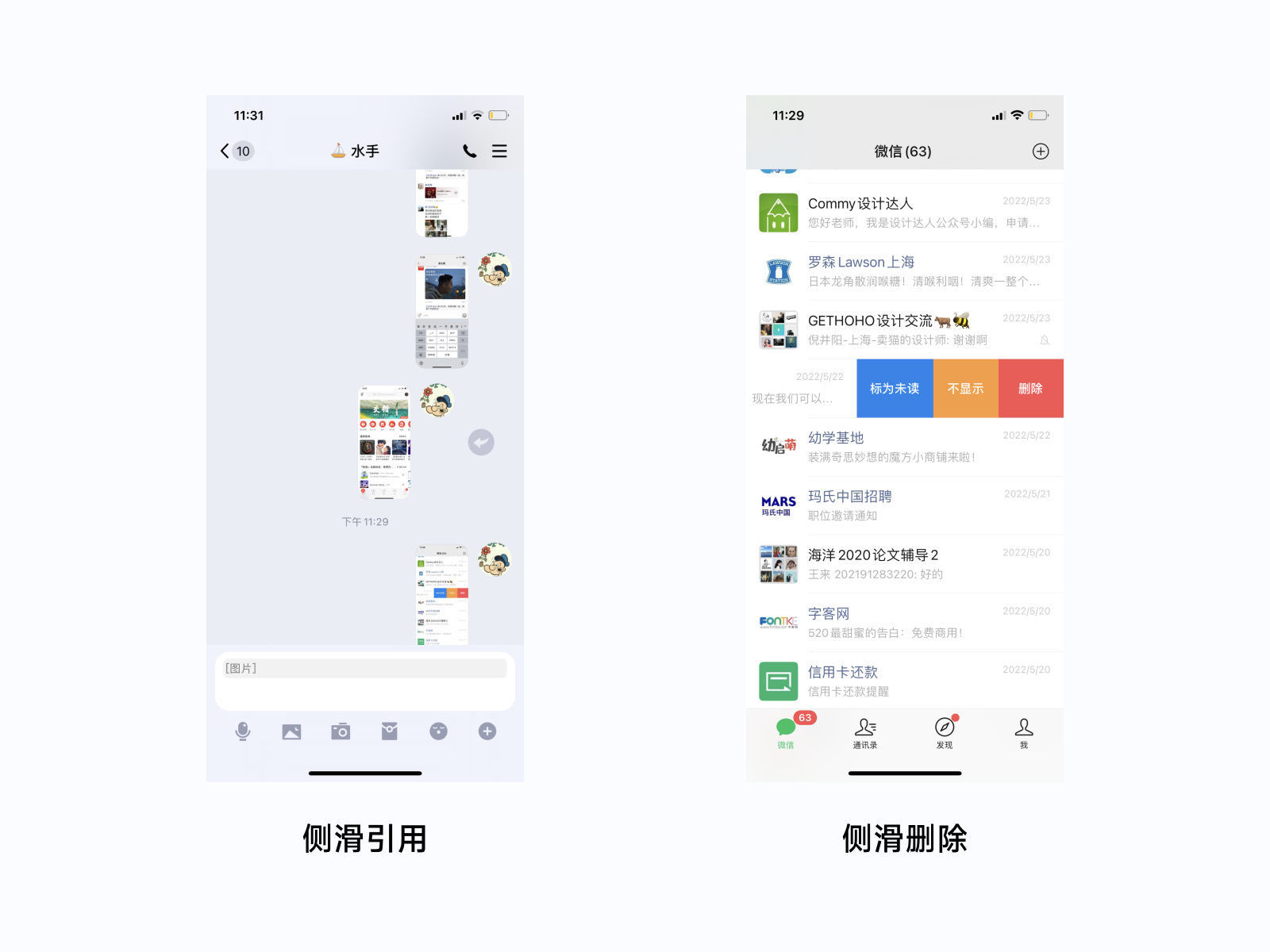
列表侧滑是使用内嵌的布局方式,界面设计中用户习惯是先查看再操作,当容器大小放置不下可先隐藏操作按钮。QQ聊天界面侧滑内容可以引用该内容。微信消息列表侧滑出现标为未读、不显示、删除操作按钮。

YZ轴多结合界面交互一起设计,通过用户操作形成Z轴信息架构的变化。YZ轴设计多用于信息流、键盘输入等
信息流的设计多为Y轴设计,Y轴急促、紧张的情绪会让用户不停的刷信息。信息流设计中采用相似的界面结构保持统一,比如固定的头像位置,固定的操作按钮位置,标题文本形式等。微信朋友圈信息流一整块一整块的加载提高阅读效率;而抖音的视频流是一个一个加载,更注重精准推送和沉浸式的观看体验。

键盘输入也是采用YZ轴设计方式,不同场景下的键盘输入交互也有差别,微信聊天界面的键盘输入框放置在底部,每次调用键盘组件时界面会从下往上移动;而朋友圈评论时,键盘组件除了从下往上移动,还要对齐到对应评论的内容上。前端的定位技术会有所不同。

界面三重构模型中的界面可以替换成交互、前端、容器、用户、信息等,当然也可以替换成桌面端、Web、小程序、APP、B端设计等。这样就可以把中间的要素抽象成N,界面三重构模型升级为N——X轴、Y轴、Z轴,N可以为单一的内容比如界面,也可以是N=N+N比如界面加交互一起思考。简化的模型更适合微观层面的细节设计,并不适合于宏观视角的分析设计。

我们来举一个组件的例子,比如导航设计共分为二级导航,我们常规会显示出一级导航。一级导航可以从X轴、Y轴两个维度去思考,X轴的多为横向全局导航,Y轴多为侧边导航栏。当交互大兄弟来显示二级导航时可以平铺(XY)、上浮(Z)、内嵌(Z),二级导航展示方式还需要考虑容器大兄弟的意见,容器够大就可以选择平铺,容器小就展开收起的交互模式,展开就会有上浮和内嵌的两种形式。

模型抽象的N是随时发生变化,对应的界面设计形态也会发生变化,但是X轴、Y轴、Z轴的方法和设计技巧是相对不变的。只是你知道或不知道,会用或不会用的区别。产品设计中常用的两个方法是等价设计和同形异构。
等价设计是帮助用户完成任务的结果是一致的,但过程可能不同,又或者是产品的逻辑结构是一致的,但设计的外在形式有差别。
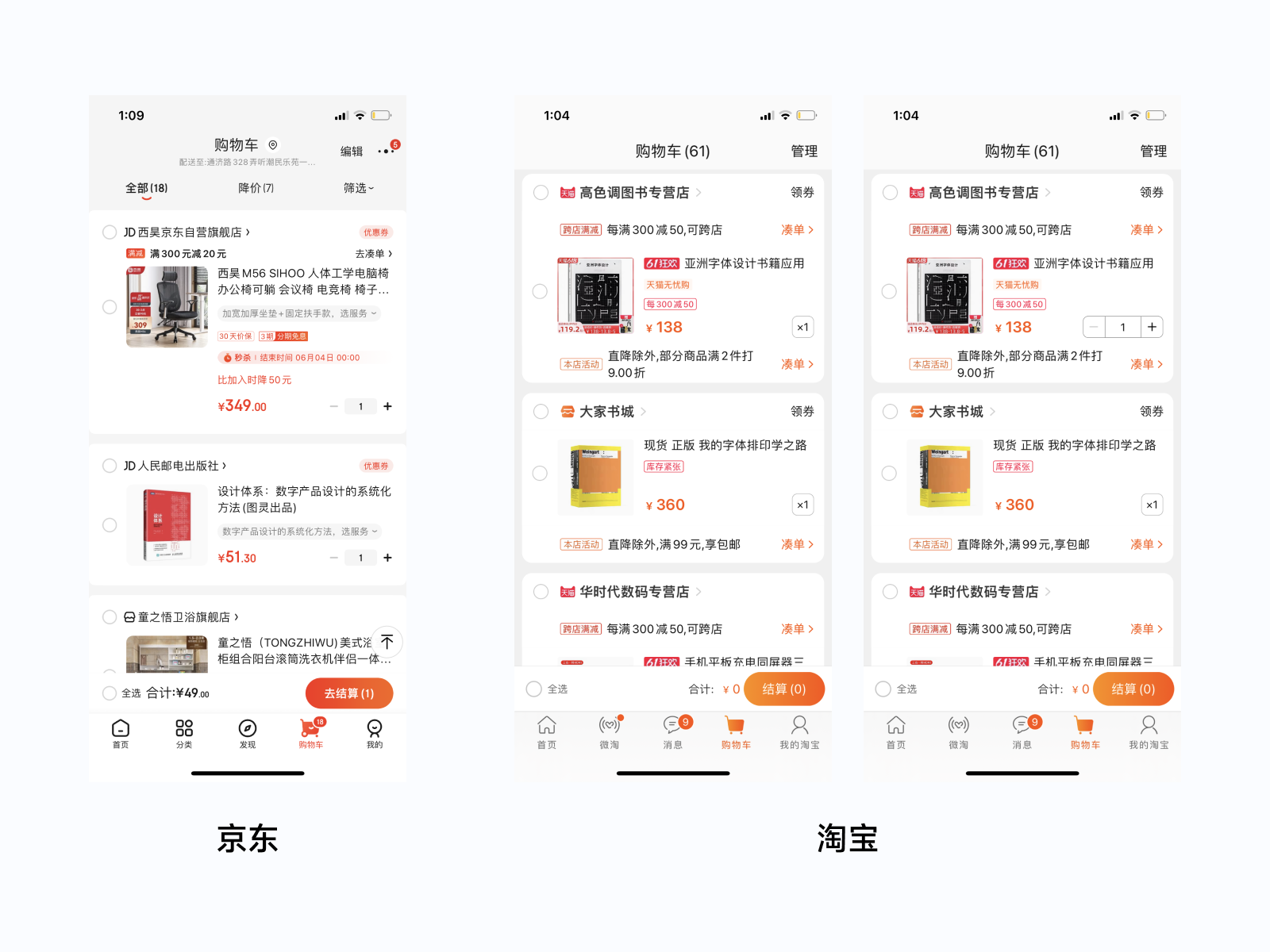
如图京东购物车的数量添加减少功能是展示出来的,直接可以添加可减少商品数量;但是淘宝购物车的数量是展示结果,修改商品数量需要点击后出现步进器组件。这两个设计形式就是等价设计,等价设计的好坏需要考虑很多因素,用户、目标、场景、手段、行为、容器、信息关系、生活方式等。存在即合理,合适最重要。

同形异构是指不同的信息、数据类型设计出相同的外在形式。微信消息列表也中有微信广告助手、服务通知、订阅号消息、文件传输助手、个人聊天、群聊天等,这些消息的数据类型、对象各不相同,可是外在的结构形式是一样的,这样做的目的是简化、统一,通过图标和头像来区分人、应用、工具的消息差异。

以上总结的界面三重构相关知识、理论、技巧都有其使用范围,那么有没有一种设计方法可以凌驾于界面三重构模型之上呢,答案是肯定的,那就是隐喻设计。
什么是隐喻设计?我们应该怎么去理解它呢?隐喻可以理解为隐含的相似性,它用想象的方式将某一物体与另一物体相联系,并把二者的特征、情感等相互结合转移。如果对隐喻设计感兴趣可以搜索我之前写过的文章《揭开隐喻设计的面纱-你不知道的隐喻设计》
隐喻设计是通过象征、类比的手法将复杂抽象的概念简明化、具象化、降低用户学习使用的成本,为用户创造清晰、明了、舒适的操作体验。产品设计具体表现在苹果的ios操作系统和谷歌的Material design。
iOS六大设计原则:AestheticIntegrity(审美完整性)、Consistency(一致性)、Direct Manipulation(直接操作)、Feedback(反馈)、Metaphors(隐喻)、User Control(用户控制)。
Metaphors(隐喻设计)当一个app的虚拟对象和动作都是对熟悉事物的隐喻时(不管基于现实世界还是数字世界),用户学习的更快;隐喻设计在iOS系统中很好的得到体现,因为用户是直接与屏幕产生物理交互的。
用户移动视图来查看更多的内容;拖拽内容;切换开关、移动滑块并且直接滚动来选取值;甚至可以像翻书或杂志一样轻快翻页。
关于隐喻设计还可以用另一个概念来表达,那就是心智模型。因为人类几千年的发展,虽然科技进步很快,外部环境也发生剧烈变化,但是人类的心智进步其实是很慢很慢的。
心智模型最早是由苏格兰心理学家苏珊·凯里在1943年提出的,是指在人们心中根深蒂固存在的, 影响人们认识世界、解释世界、面对世界, 以及如何采取行动的陈见、假设和印象。心智模型是一种内部表征, 但这种表征并不是对外部世界的完全模拟, 具备不正确性和不科学性等。因为用户心智模型存在这些不足, 所以需要了解其偏差与错误的来源, 以便今后采取适当的措施提高用户与系统的交互效率。
在产品设计的系统领域,心智模型是指人们对于产品系统的理解,用户需要了解这款产品是干嘛的、它有哪些功能、这款产品解决了我什么问题、我要如何使用该产品。每个用户将具有不同的思维模式,他们对产品或网站的进一步体验将逐渐改变和调整其思维模式。
心智模型其实是通过学习、感悟不断提升自我认知的过程,还记得我刚开始学习软件时候,如合成软件Photoshop、三维软件C4d。当我第一次接触这类软件时,感觉整个人摸不着头脑,太多的概念都不清楚,比如通道、图层样式、曲面建模、打灯光、动态图形等。踏踏实实的去学习这款软件是最有效的方式,通过不断的试错和总结,慢慢的得心应手,这样我们对于软件的心智模型就会逐渐形成。
但是有些心智是和我们生活方式、习惯、文化息息相关的。日本设计师深泽直人就提出了一种叫做无意识设计的设计理念,又称为“直觉“。其实在界面设计中也存在日常生活与线上产品的映射。所以设计师需要有好奇心、有共情、有洞见,才能很好理解设计来源于生活这句话。
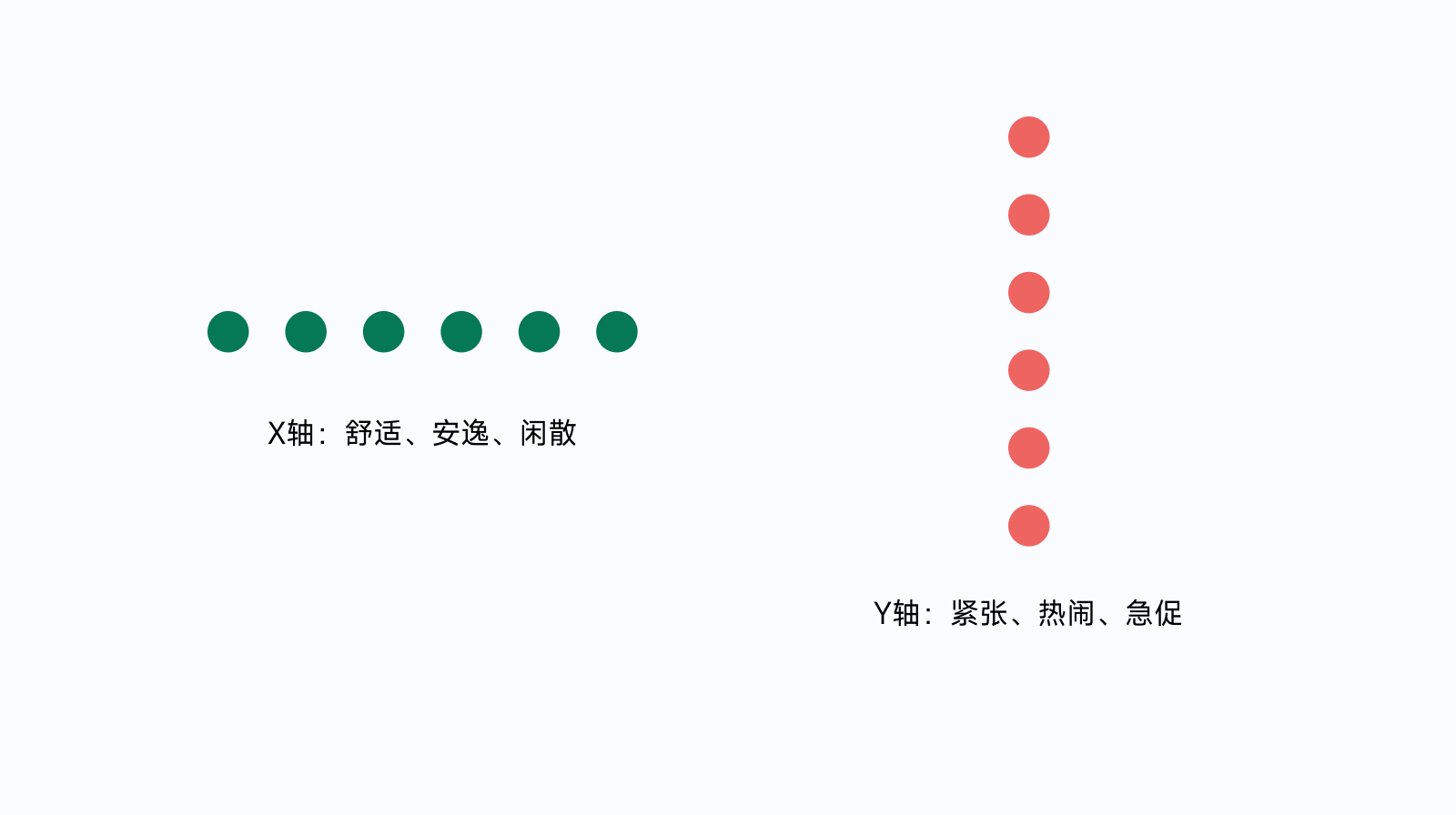
X轴与Y轴的情绪可以从日常生活中找到答案,星巴克、瑞幸的店铺使用了X轴的横向排列,而在肯德基、麦当劳的店面排队使用了Y轴竖向排列的方式。我们尝试用抽象思维把它们进行图形化,可以表达的更加直观。


星巴克、瑞幸的店铺使用了X轴的横向排列,用户可以看到工作人员不停工作,哪怕需要等待一会也不会很压抑,整个体验过程会给人一种舒适、安逸、闲散。而肯德基、麦当劳的店面排队使用了Y轴竖向排列,会营造一种热闹的感觉,因为是快餐需要快速的售卖商品就需要给用户营销一种紧张急促的感觉,买完就走的即视感。

通过对日常生活和物理世界的映射,设计师在产品设计时可以考虑使用X轴和Y轴的情绪设计,比如文本采用横向排列会给用户带来一种平静、舒适的体验。APP底部的Tab栏横向排列希望用户花更多的时间浏览每个栏目的内容,这时候内容的好坏、吸引度也是重要的衡量指标。

在信息流的设计中大量采用Y轴,因为Y轴紧张、急促的感觉会让用户下意识的快速下滑,比如微信的朋友圈;抖音上滑来切换视频;直播互动通过大量评论来营销热闹氛围。

在前文中提到人阅读浏览的顺序是从左往右,从上往下的。那么应该把重要的东西放置在左边或者上边。Tab栏作为APP应用的主导航为什么却放置在界面的底部,这时候就需要用隐喻设计来解释了。就好比科学的尽头是哲学,哲学的尽头是佛学一样。
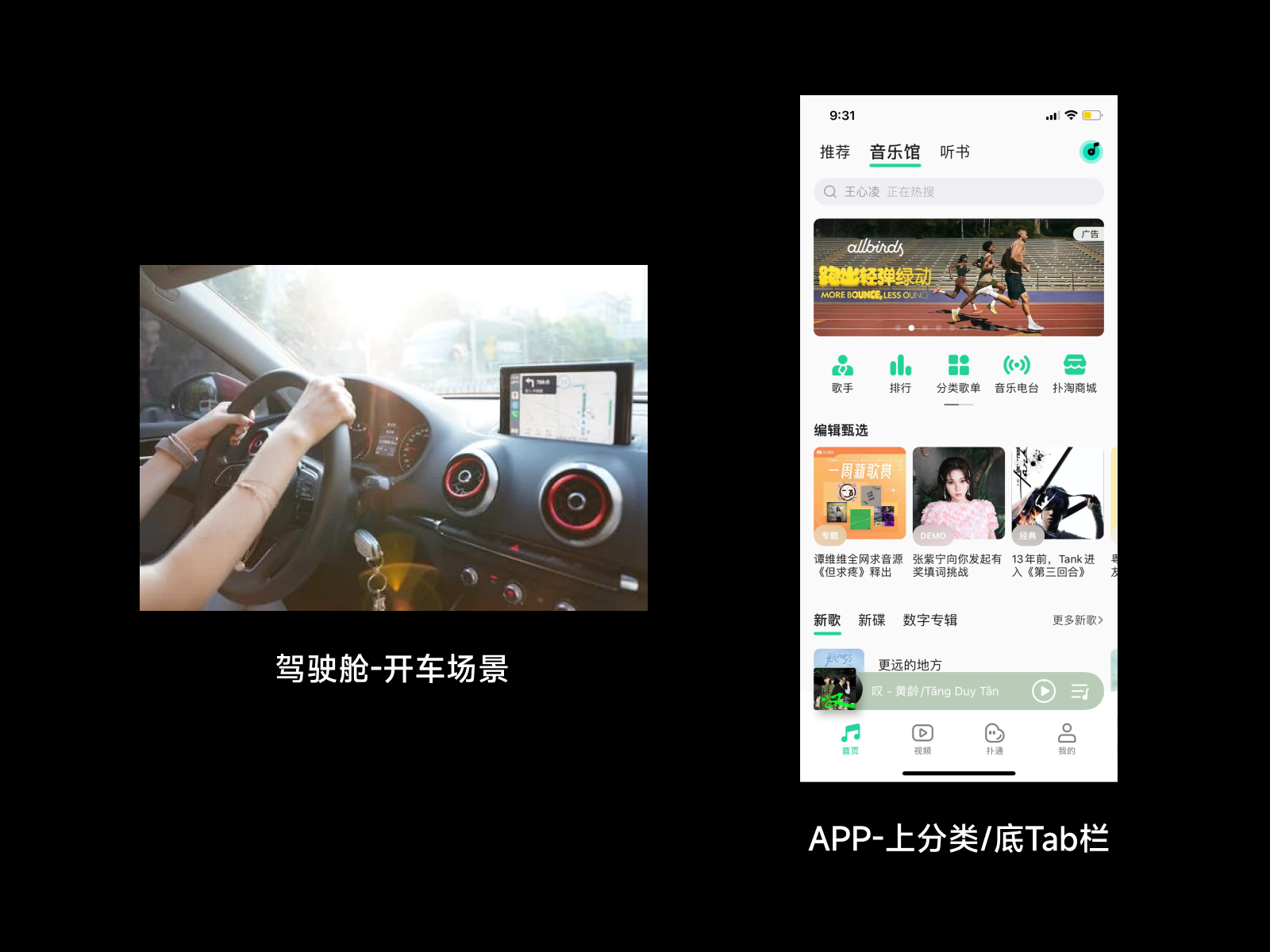
日常生活中开车、骑车,手永远是在控制方向和操作,而视线前方就是驾驶员需要浏览阅读的内容,比如行人、马路、车流等。把驾驶舱隐喻映射到产品界面中,底部Tab栏是引导用户去往哪里,上方动态变化来满足不同用户对不同内容的需求。

在线下学校的教室里,老师提出问题学生们举手回答的场景,抽象一层其实是一个提问者、多个回答者的逻辑,是一对多的关系。知乎问答界面就采用了教室的问答隐喻设计,一个问题多个回答。

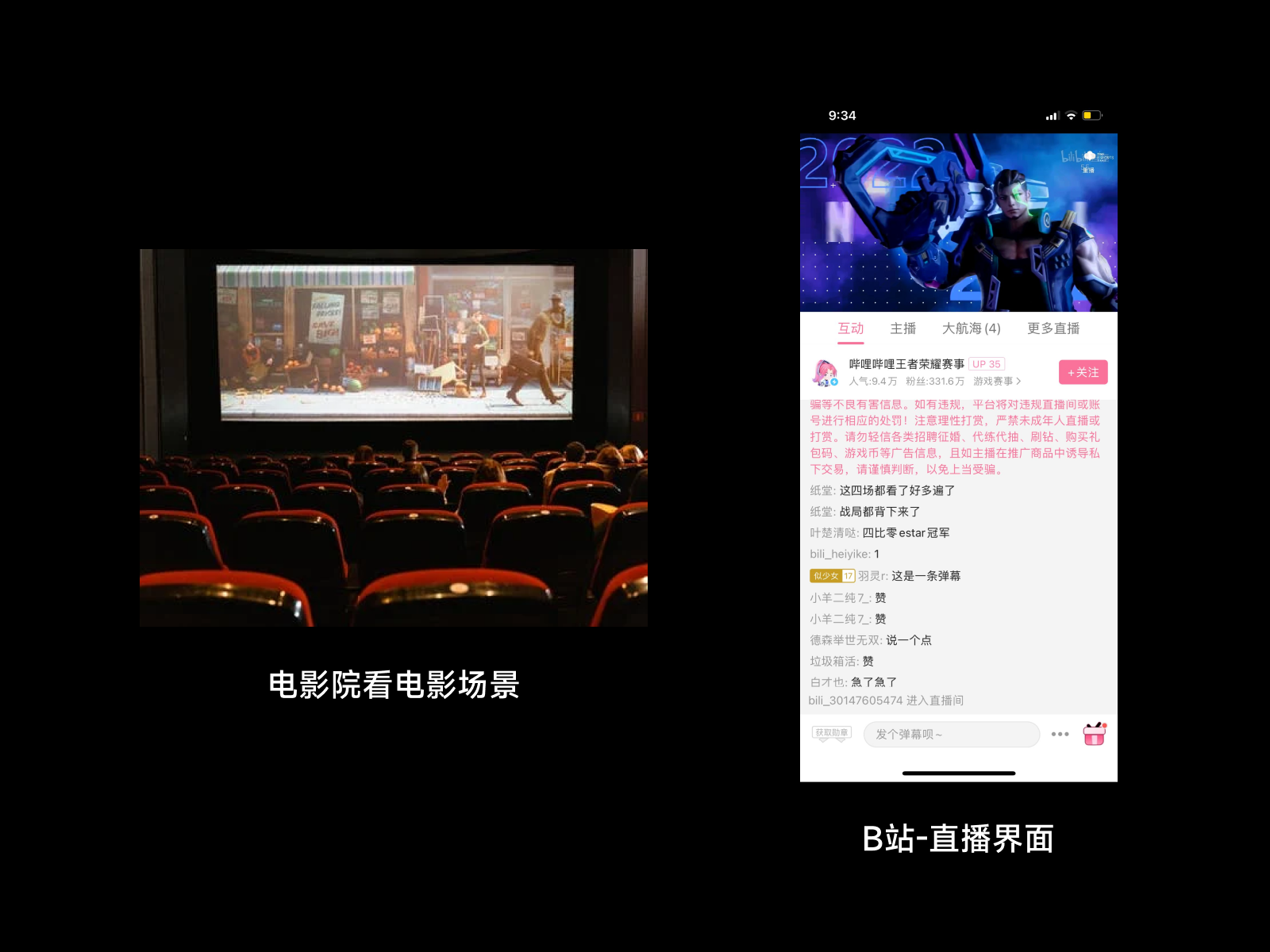
在电影院看电影时,屏幕在正前方,很多人共同观看一个屏幕。其实也是一对多的关系。B站的直播界面平台,也是数以万计的人共同观看一个直播,下面的评论弹幕映射电影院的欢声笑语。

协同办公领域,在会议室开会是再寻常不过了,会议室开会时能同时看到同事的面部表情,每个同事都可以投屏进行共享会议内容。Zoom的视频会议软件采用了线下会议隐喻设计,Zoom视频会议支持多人视频讨论,每个人都可以共享屏幕进行实时分享内容。

互联网行业才短短十几年,但人类的日常生活却已经演化了几千年。好的生活方式和习惯会慢慢的保留下来。当设计产品时遇到问题没有方向时,不妨停下脚步看看人们在日常生活中是如何运作?能不能从生活中吸取灵感。
界面三重构给设计师提供一个崭新视角,相关的知识、理论、技巧还不完备。设计师可以根据自己的经验和阅历进行迭代。从用户体验五要素的视角去看,界面三重构算是从结构和表现层进行挖掘设计的可能性,偏微观层面的设计。在实际运用中需要结合用户、信息、交互、界面、前端、场景、流程等多维度思考。
作者:水手哥 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
随着C端市场饱和与数字化的浪潮下,实体经济、ToB 、ToG的产业再次迎来了它的曙光。视频动效的作品占比也已超过C端界面设计,相信今年视频动效作品占比还会再次提升。

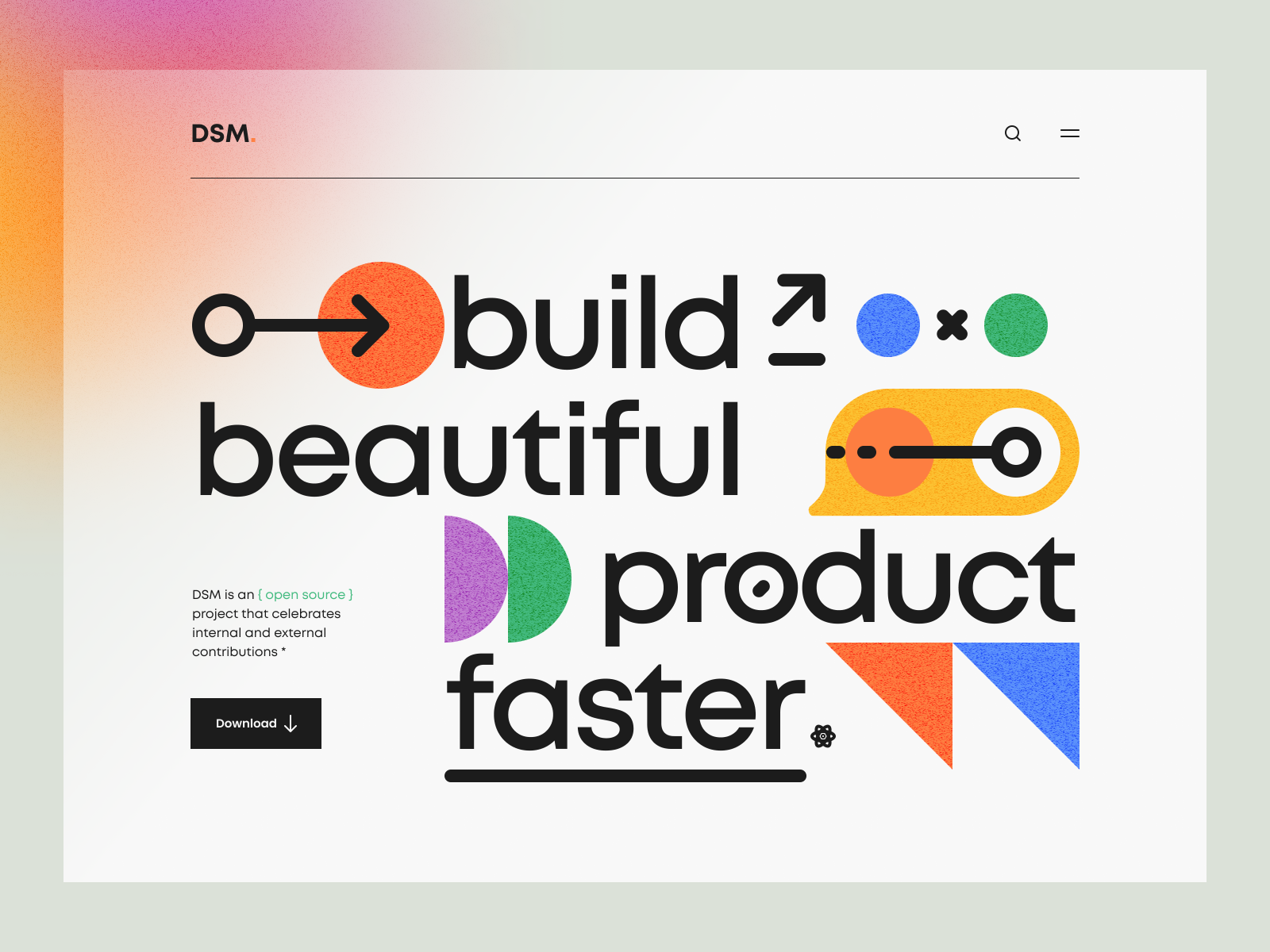
追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



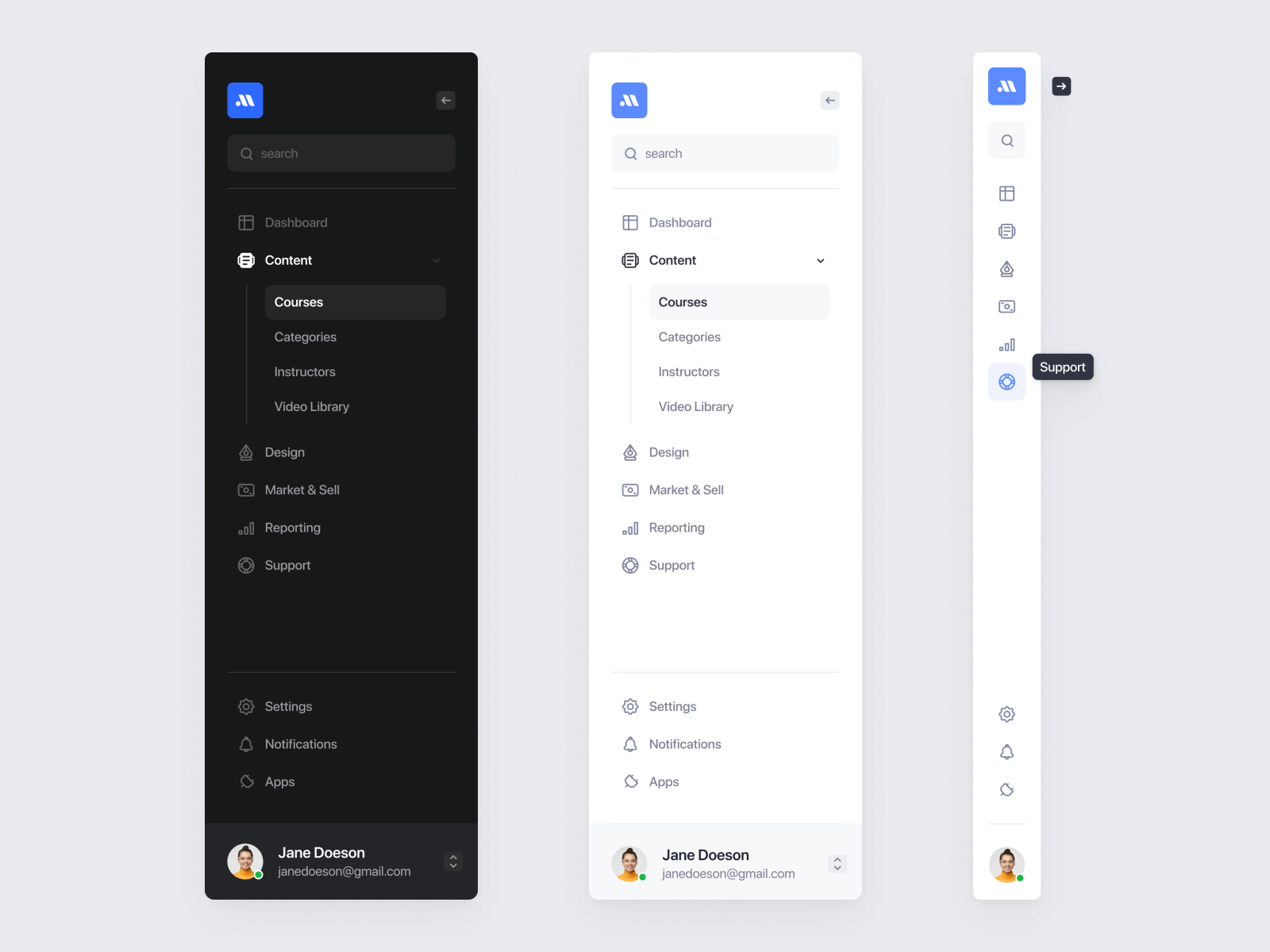
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来现实B端产品C端化。

轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



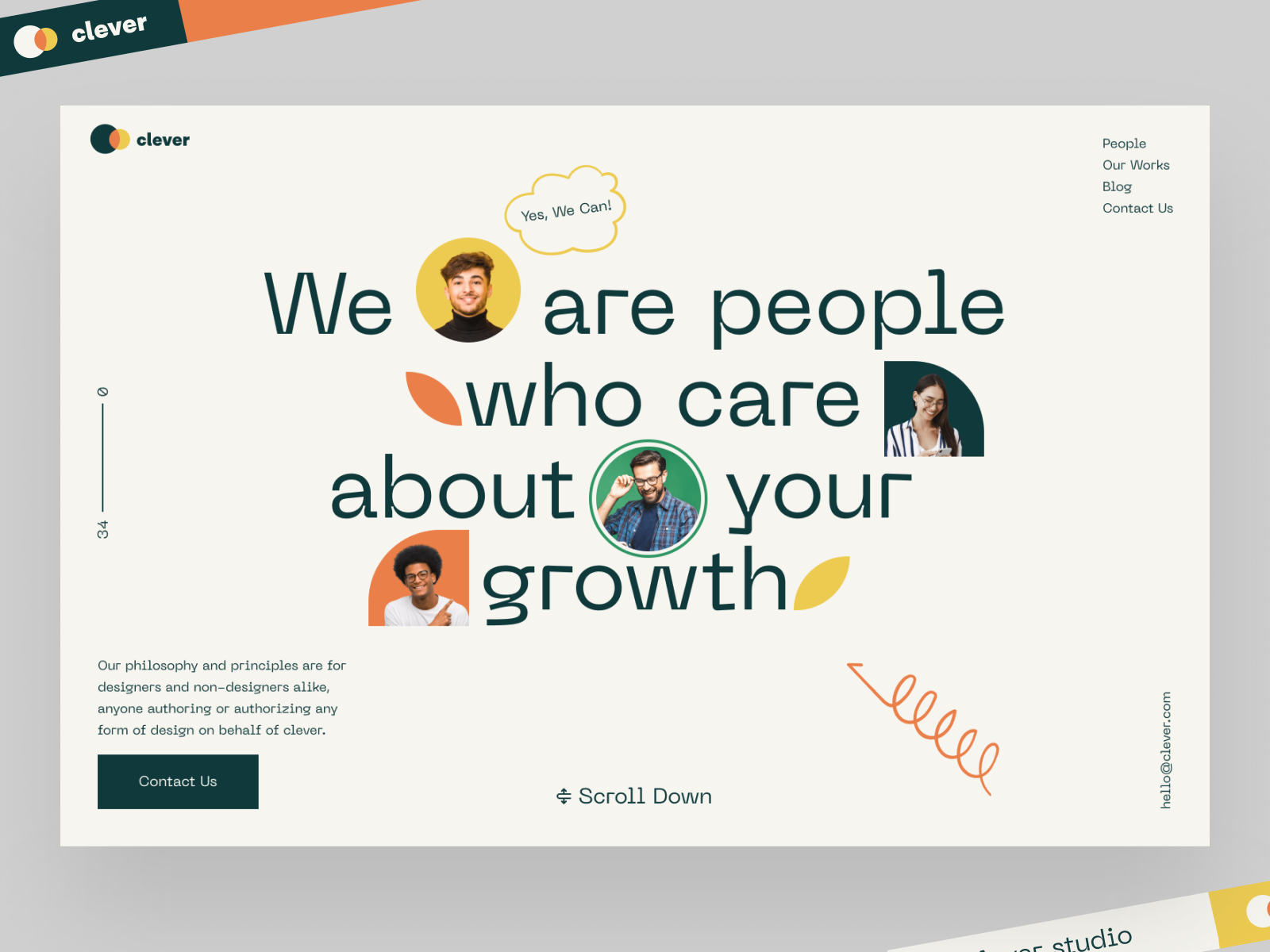
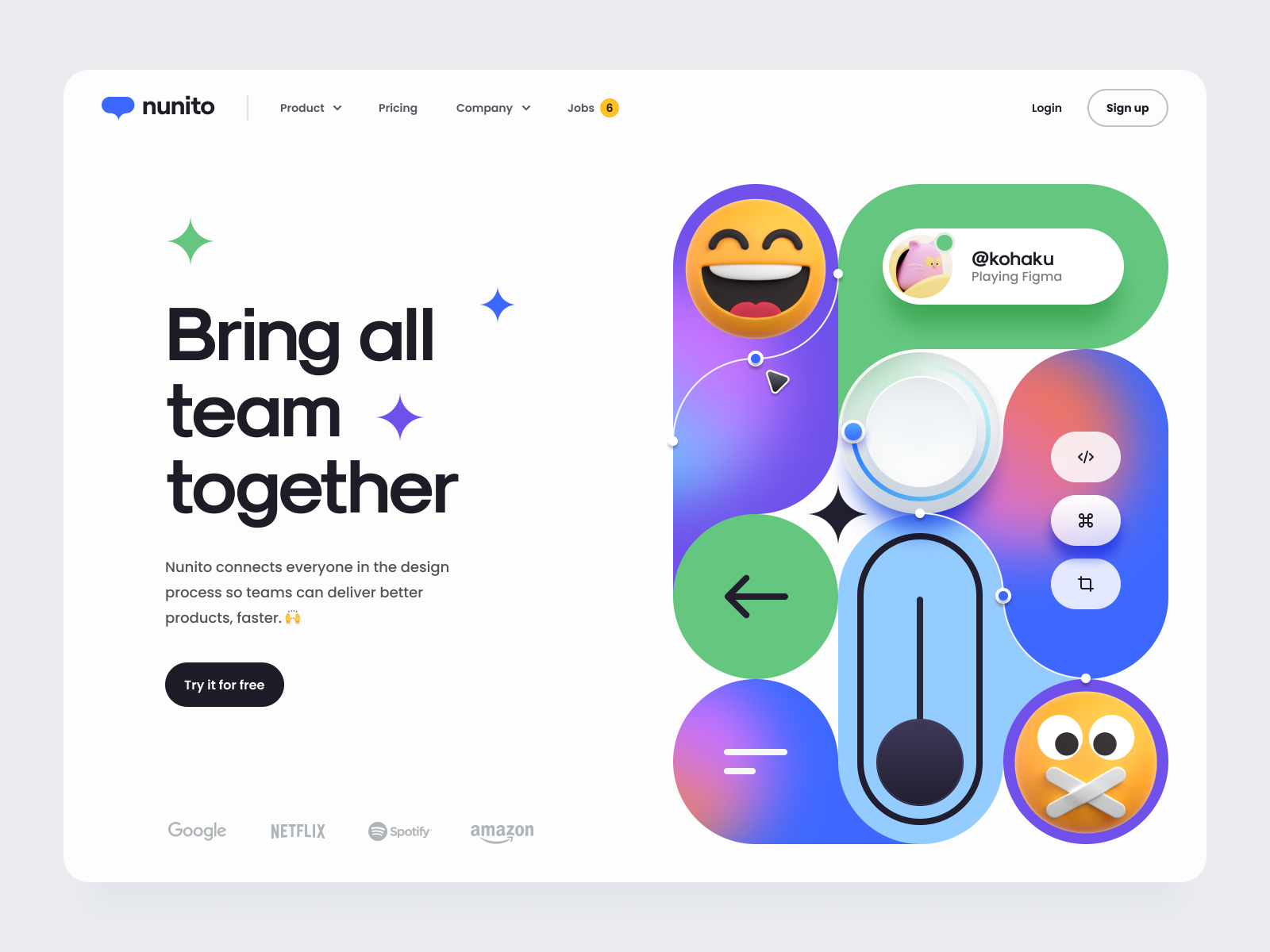
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。


轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


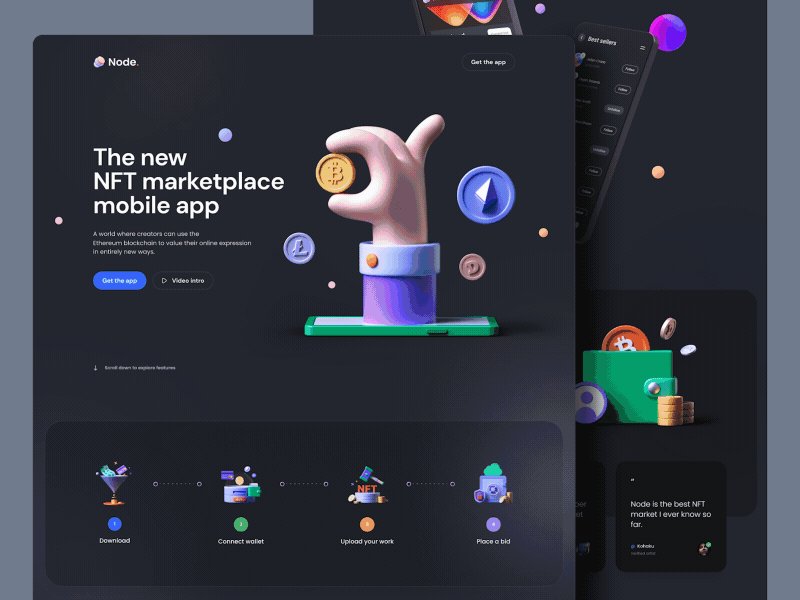
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。



为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更佳出彩。




P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。


卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。

存在即合理,趋势流行稍纵即逝,注定是不长久的,只有大浪淘沙历史遗留下来的风格才能更长久。但我们也不能不去关注,因为哪有什么所谓的创新,只不过是旧元素的重新组合,并符合当下这个时代人的审美需求。香奈儿的“时尚易逝,风格永存”大概就是这个意思吧。
作者:水手哥 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
视觉空间、字体性格、颜色情绪三个大方面来谈一下我对视觉知识的部分理解!目录如下

空间感:空间感( sense of space)是指艺术形象通过一定手法引起的类似现实空间的审美感受。艺术家通过特定的瞬间造型和空间深度的追求,使人联想到其活动、生活的环境空间。在绘画、摄摄影艺术中,形象存在于二维平面中,但通过构图、透视、线条走向、光影和色彩处理,使人感受到空间的整体性、立体性。
而在我理解总结,空间感其实就是运用各种手法,打造出画面的空间纵深感,让二维的画面变成三维,从而提升画面的品质、细节、冲击力。
我们以人物海报为例对比几张图,直观感受一下:
无空间感:

有空间感:

我们直观的可以看到,都是人物海报,下面的两张明显更有品质感。有空间感的图,画面会更高级。
那是因为空间感会让你的画面更有层次,更灵动和富有场景感。这就是空间感的有点。
空间感,其实就是打造画面纵深,让元素之间形成前后关系,那有哪些方法来打造画面纵深呢?我们总结了5个方法来分享给大家:
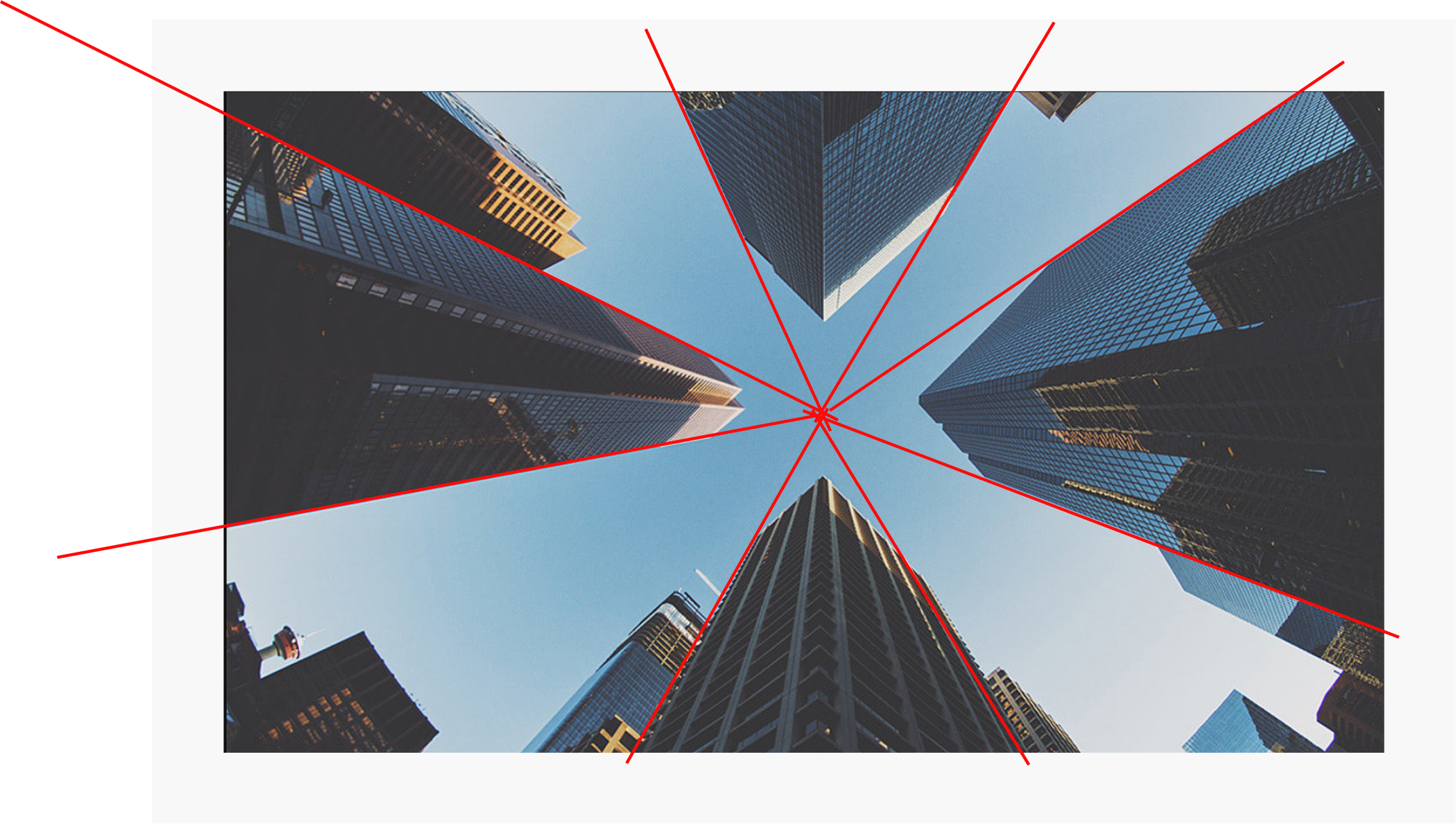
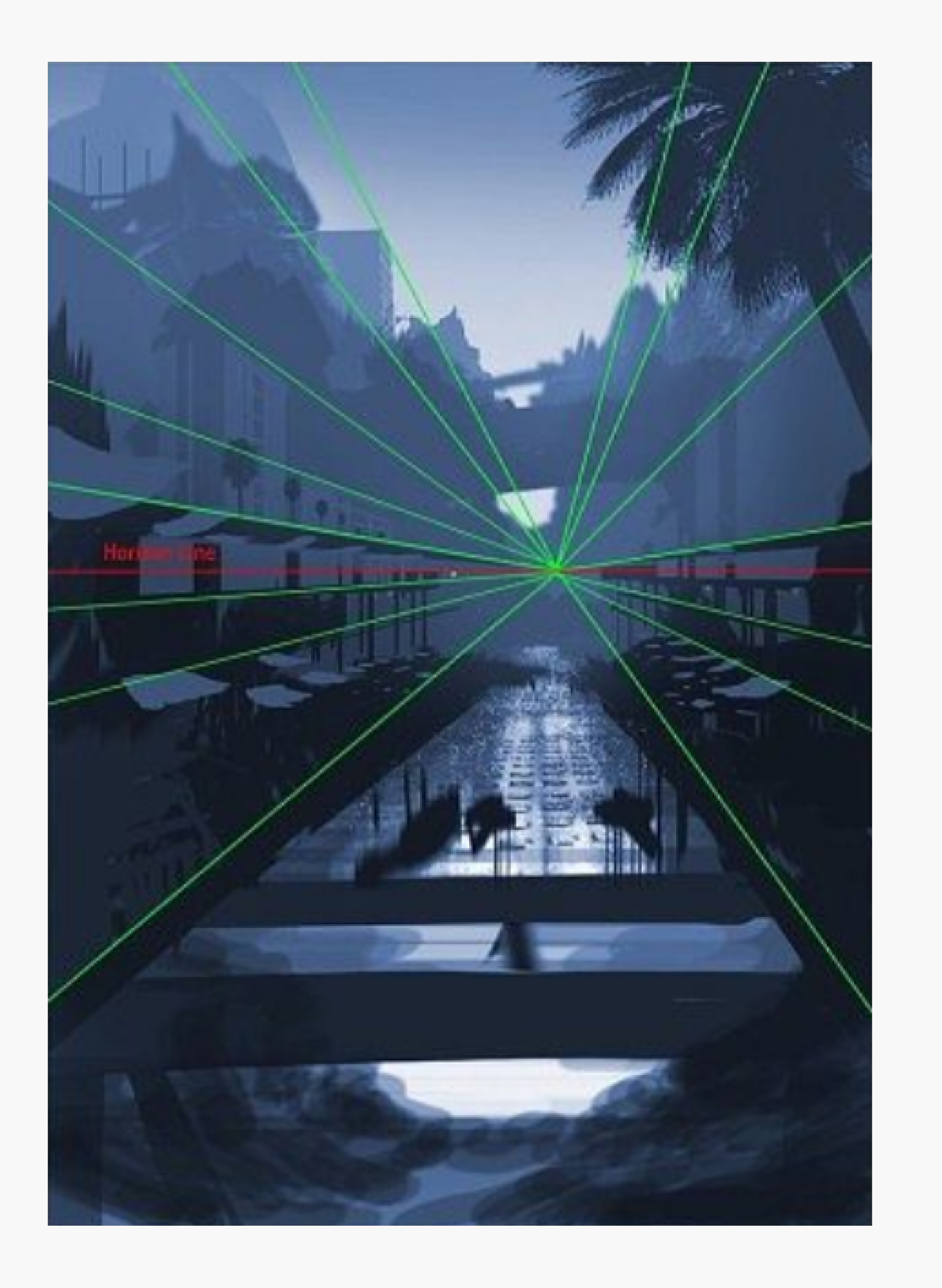
1.3.1 构图
富有极强透视线的构图能很直观地表现出空间感。
比如


这类
这类拥有很强透视的构图,不用做别的,光构图就能体现出很强的空间感了。
实际运用中,我们还可以利用标题文案排列出这种透视构图来打造空间感:

1.3.2 虚实
虚实分为:
1.轮廓虚实
2.颜色虚实
轮廓虚实:两个相同的元素,轮廓模糊的在空间上会感觉处于轮廓实的元素后方。

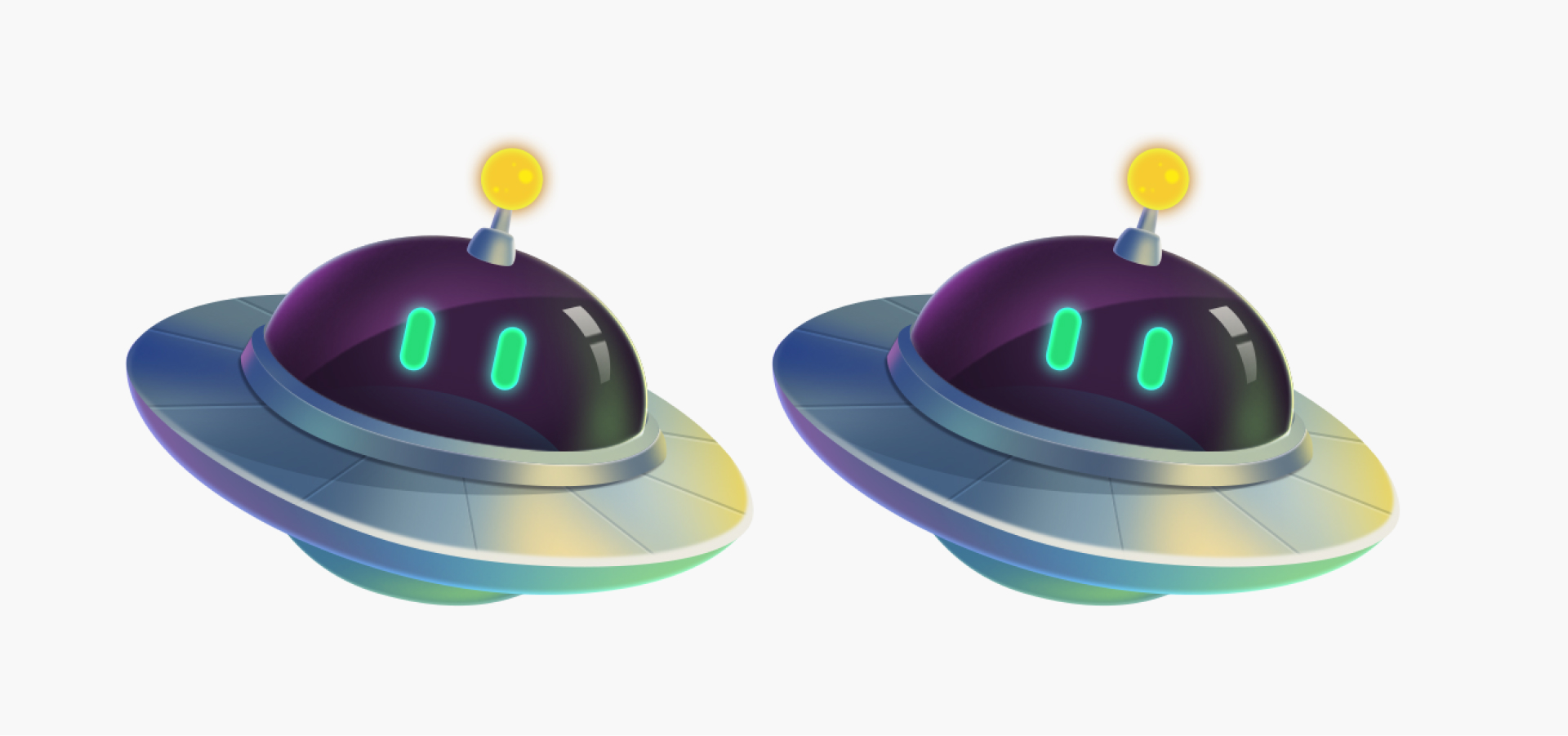
这是两个元素,放到一起就会感觉上是在同一个平面上的。没有虚实关系。
如果把其中一个圆的轮廓虚化:

是不是就会感觉出右边的会在左边的前面,拉出了前后的空间感。这就是我们的轮廓虚实了。
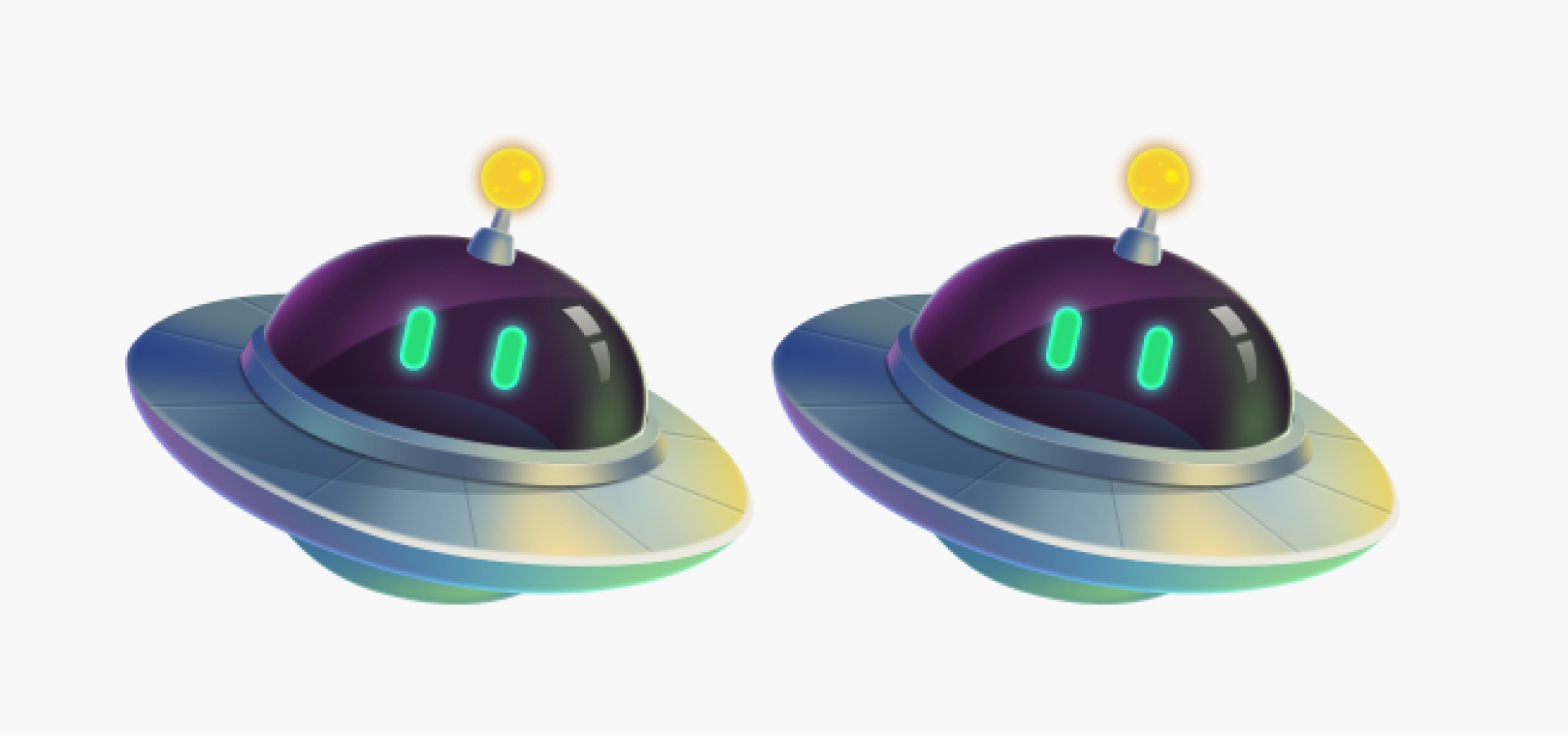
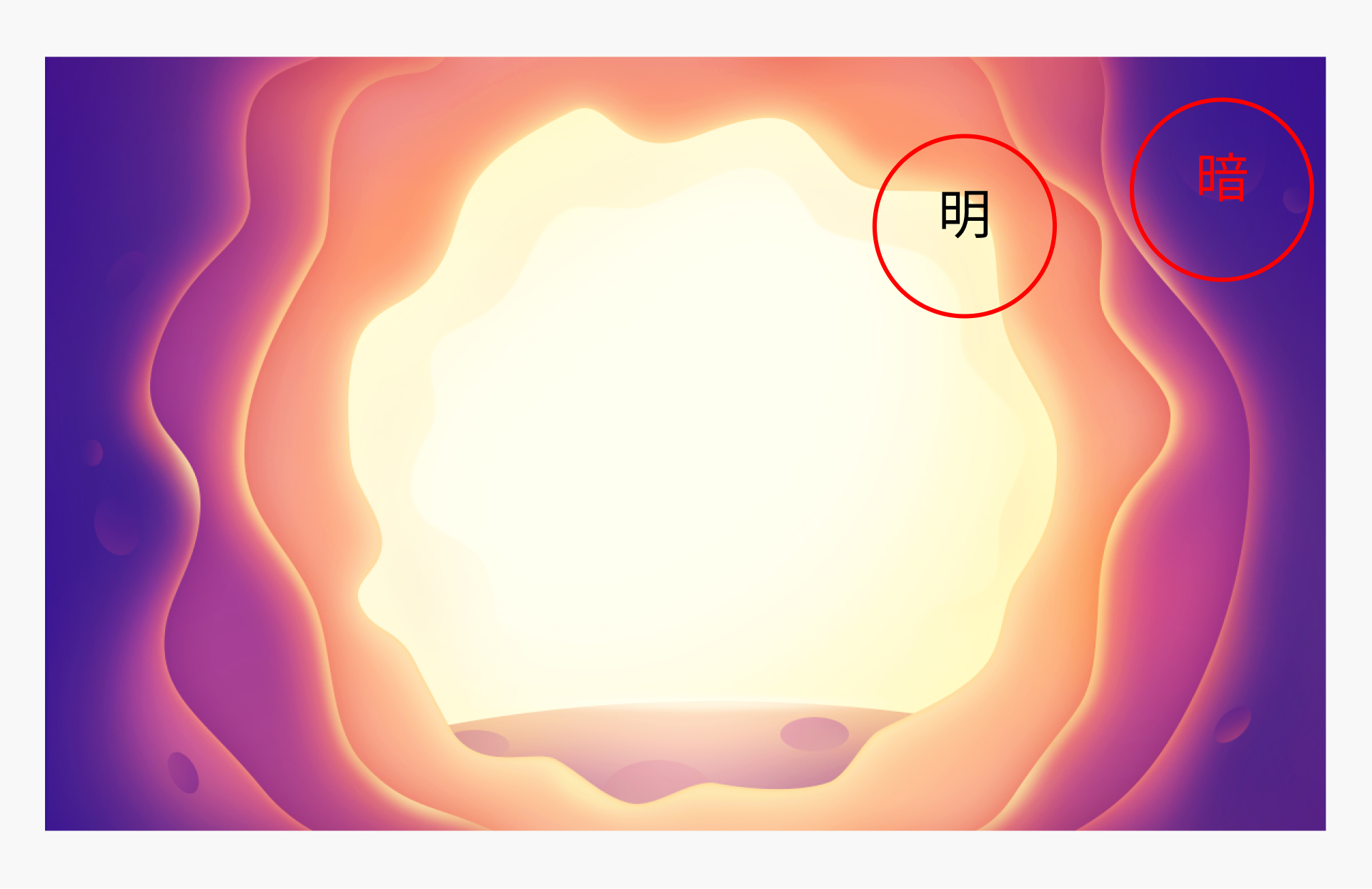
颜色虚实:越贴近背景色的颜色,在空间上会感觉处于后方。

还是这两个元素,如果把其中的一个颜色调成和背景贴近:

两相比较,颜色更实的飞碟,会处于颜色较浅的飞碟前面。
1.3.3 大小
越大元素会感觉越近,越小的元素感觉越远。
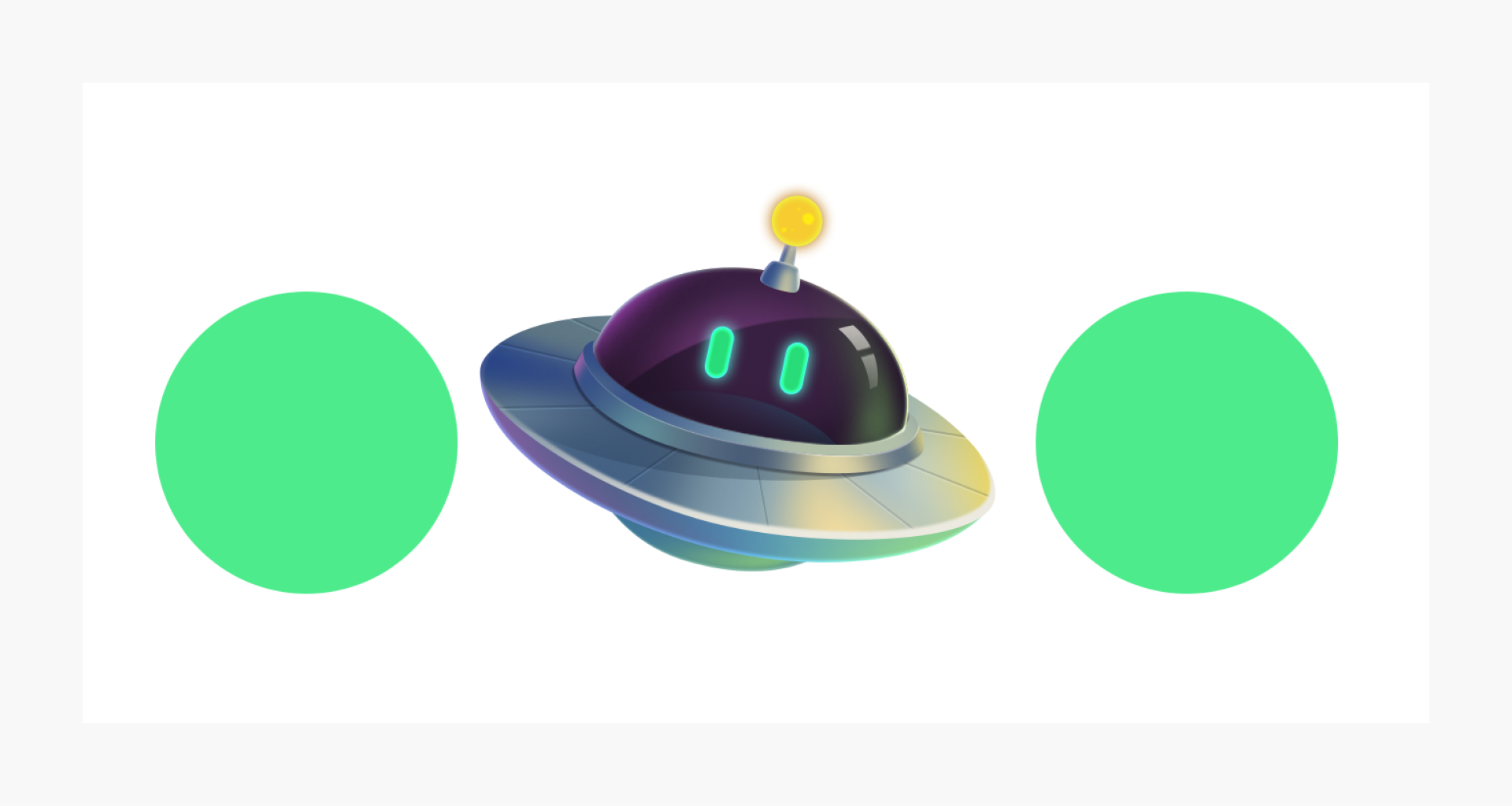
在实际操作中我们一般可以利用不同元素来制作这个效果。
比如这是一堆元素,如果大小都差不多,就会感觉是平铺在一起的,没有空间关系。

如果调整它们的大小, 重新摆放,通过近大远小的原理,就可以很轻易地打造出元素之间的前后关系,从而营造出空间感了。

大小对比空间再其他画面中的应用:

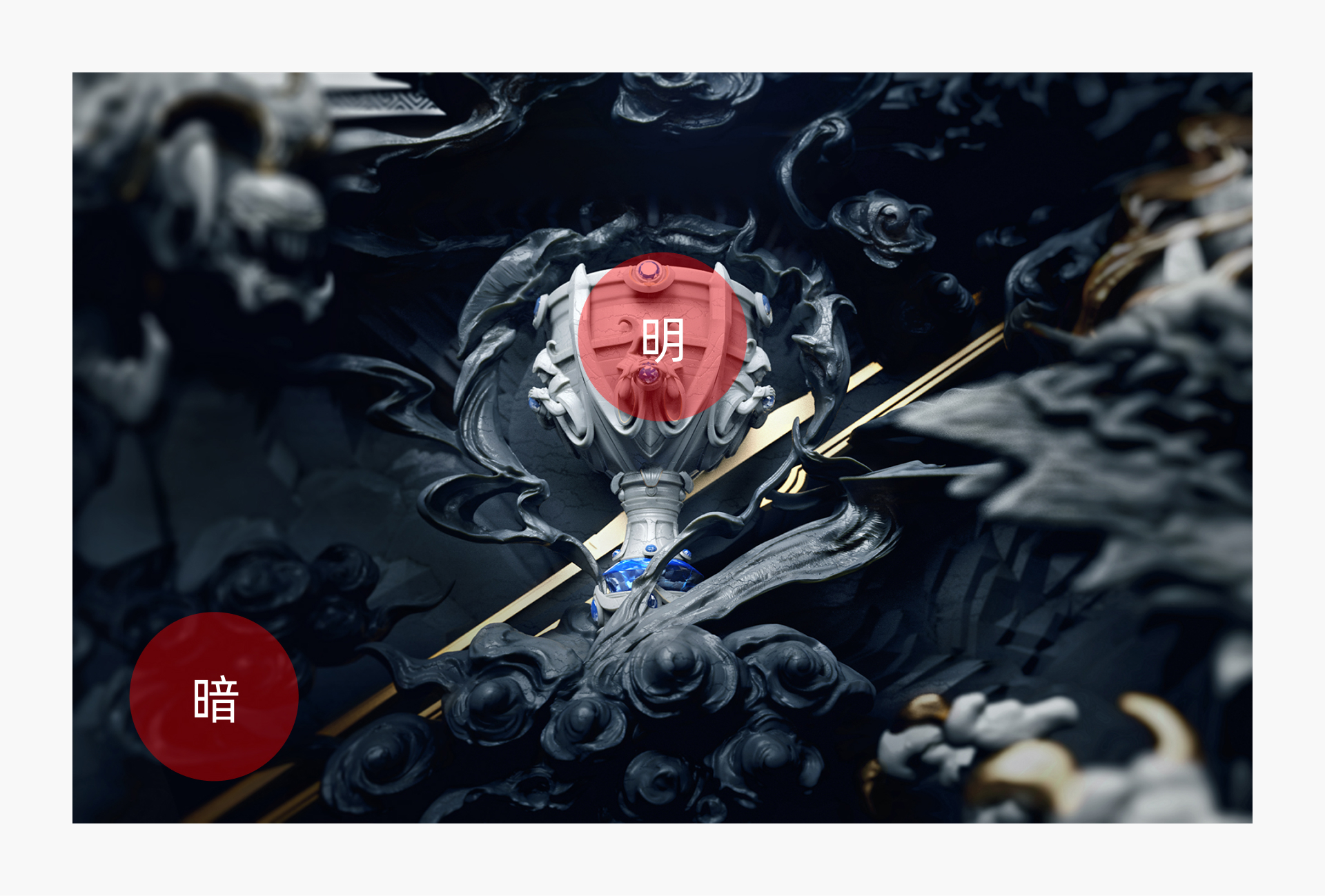
1.3.4 明暗对比
除了虚实、大小之外,明暗也能对比出前后关系,从而营造空间感。

通过纹理层次的明暗对比,一明一暗的对比,也能拉出前后关系。从而营造空间感。


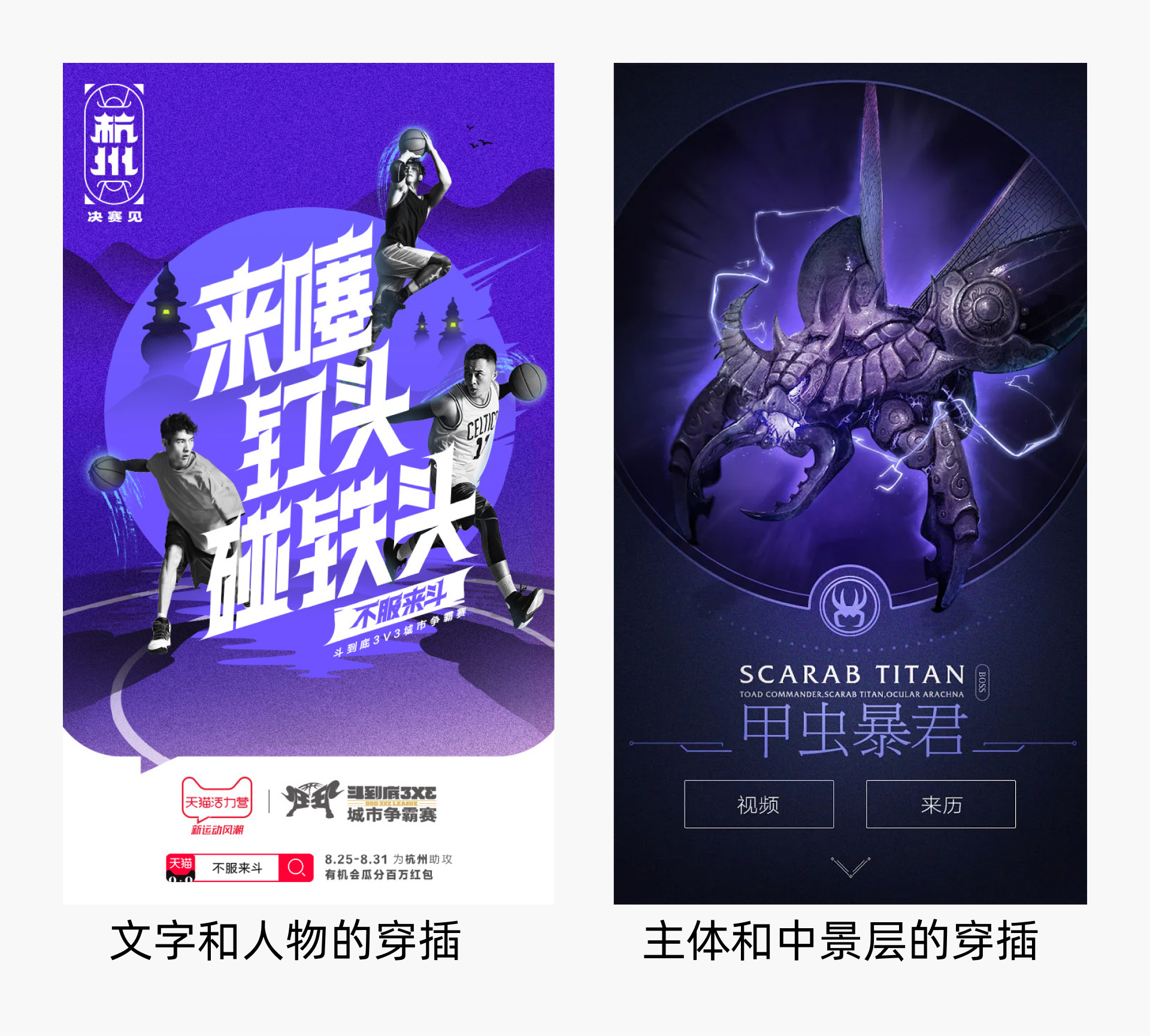
1.3.5 穿插
利用元素相互穿插产生的前后关系,也能营造出空间感。
这是1个元素和两个圆的平铺,没有交集。

如果我给他们穿插重叠在一起:

那就能产生元素之后的叠压前后关系,从而也能营造空间感。
利用在海报中:

以上这五种方式就是我们今天分享给大家的方法啦,
在视觉海报的打造中,基本都不是只靠其中一种方法去打造空间感,而是3种,甚至5种一起运用,可以让塑造的空间感的更有层次细节和冲击力。
比如:轮廓虚实+颜色虚实+大小,或者:穿插+大小+明暗。
大家一定要灵活运用,自由组合,以画面最优效果为目标去做,不要局限在某一个框架里。
字体也有字体的性格,不同的字体会呈现出不同的字体性格特征,比如高矮胖瘦、敏捷、邪恶、可爱、优雅文艺等等等等。通过精准地对字体的结构,笔画粗细,细节调整,字体效果等的处理表现字体的差异化,使字体的性格调性,与画面内容相匹配。
2.2.1 力量感、沉稳
特点:横细竖粗/留白少/重心偏下/转折笔直

2.2.2 可爱
特点:圆润/不规则/扩张

2.2.3 优雅
弧度/纤细/重心偏高

2.2.4 活力
特点:倾斜/笔画延伸/笔画干脆,转折弯曲很少

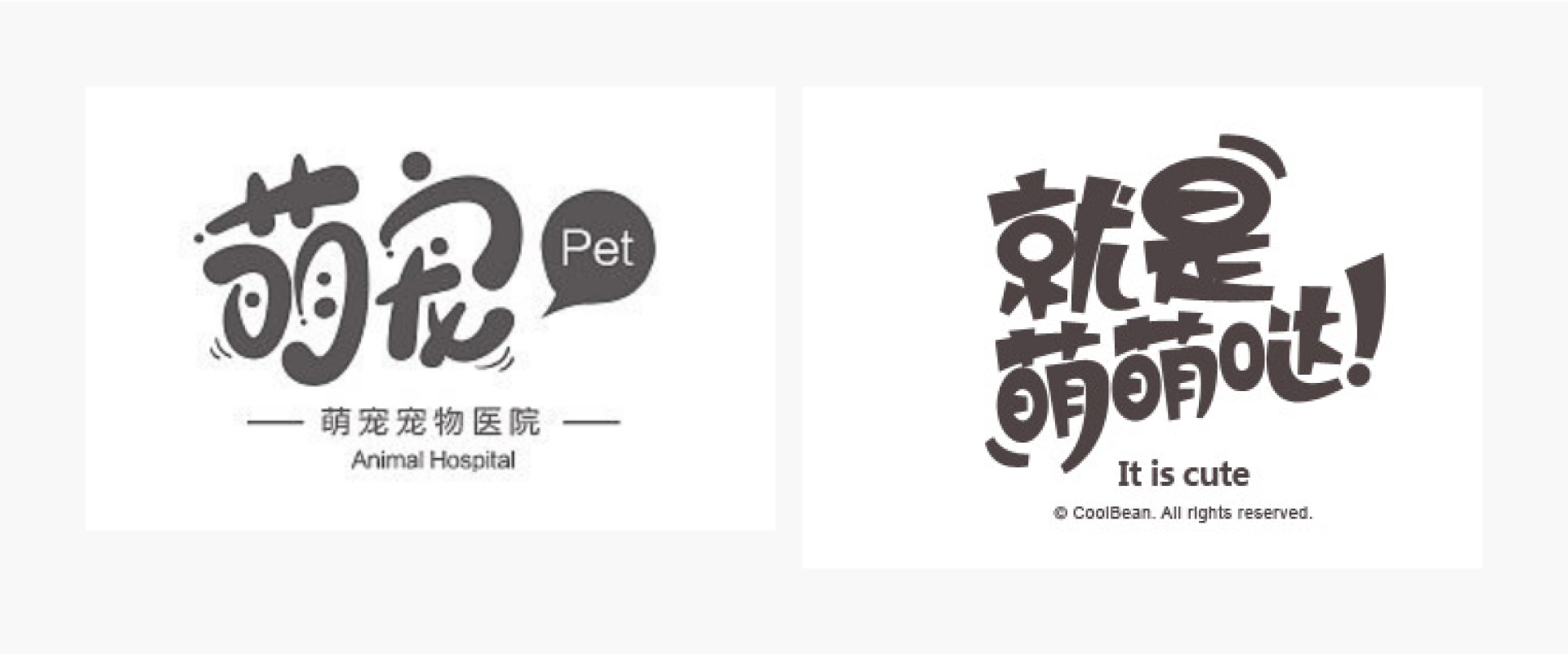
字体还有各种各样的性格,比如魔幻、哥特、血腥、恐怖等等。
我们在做项目的时候,字体的感觉就一定要抓得准,符合整个画面的调性:
比如这种欧式哥特的画风, 字体就可以加一下哥特元素,点缀点玫瑰、藤条。

刚硬科技的画风,字体笔画就可以粗一些,添加点科技感和几何图形,营造超前科技的感觉:

植物自然的风格笔画就可以柔和一些,带有弧度,把一些画面元素图形化点缀在上面:

2.3.1 字型特点的提取
具体实操怎么做的呢?我们今天就给大家分享一个案例,看看是怎么操作的:
这是一张视觉,我们要给他做一个主标题,这个主标题的字型特点应该如何从图里提取呢?

我们要提炼出三个点出来才能知道如何去做:

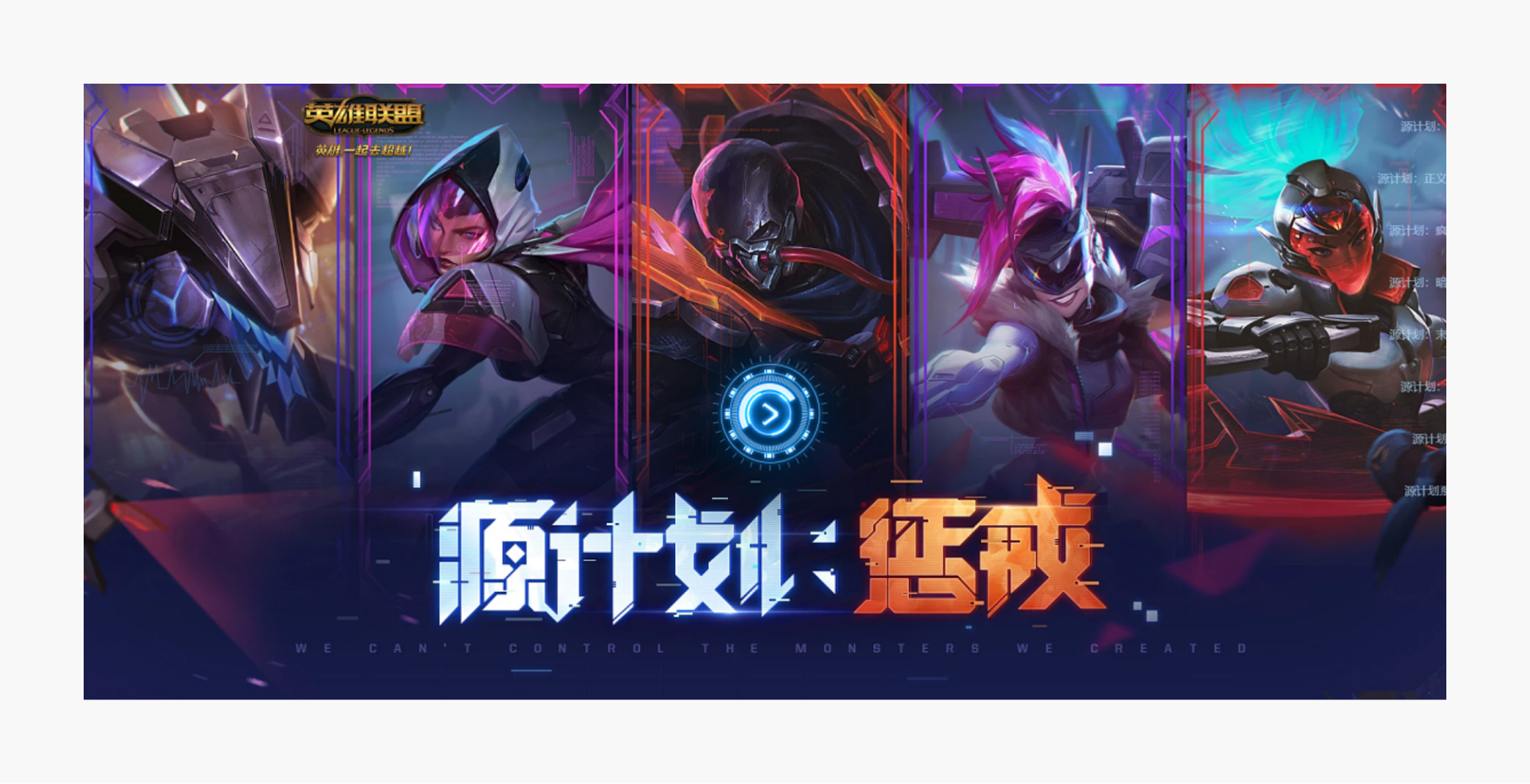
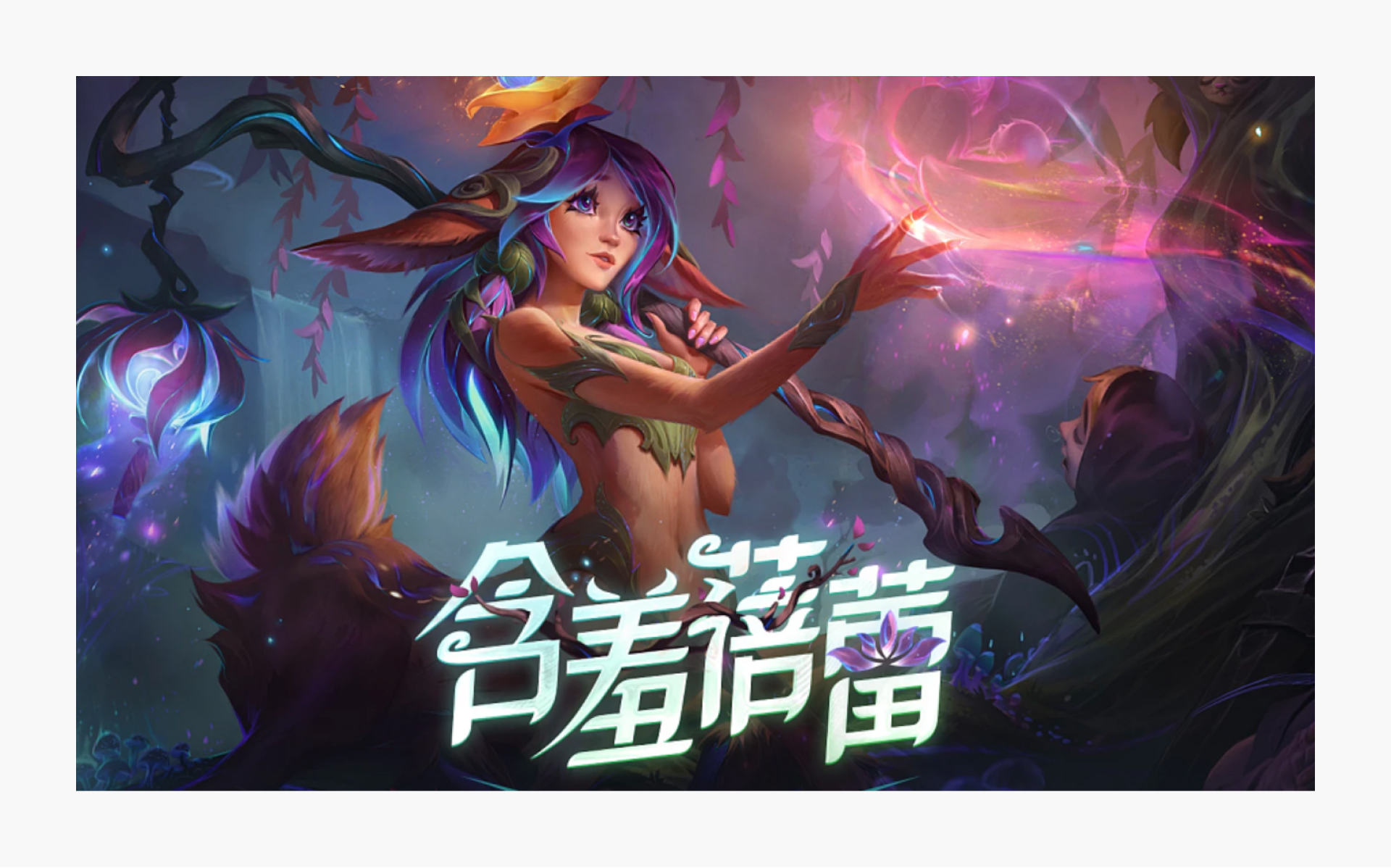
1.风格
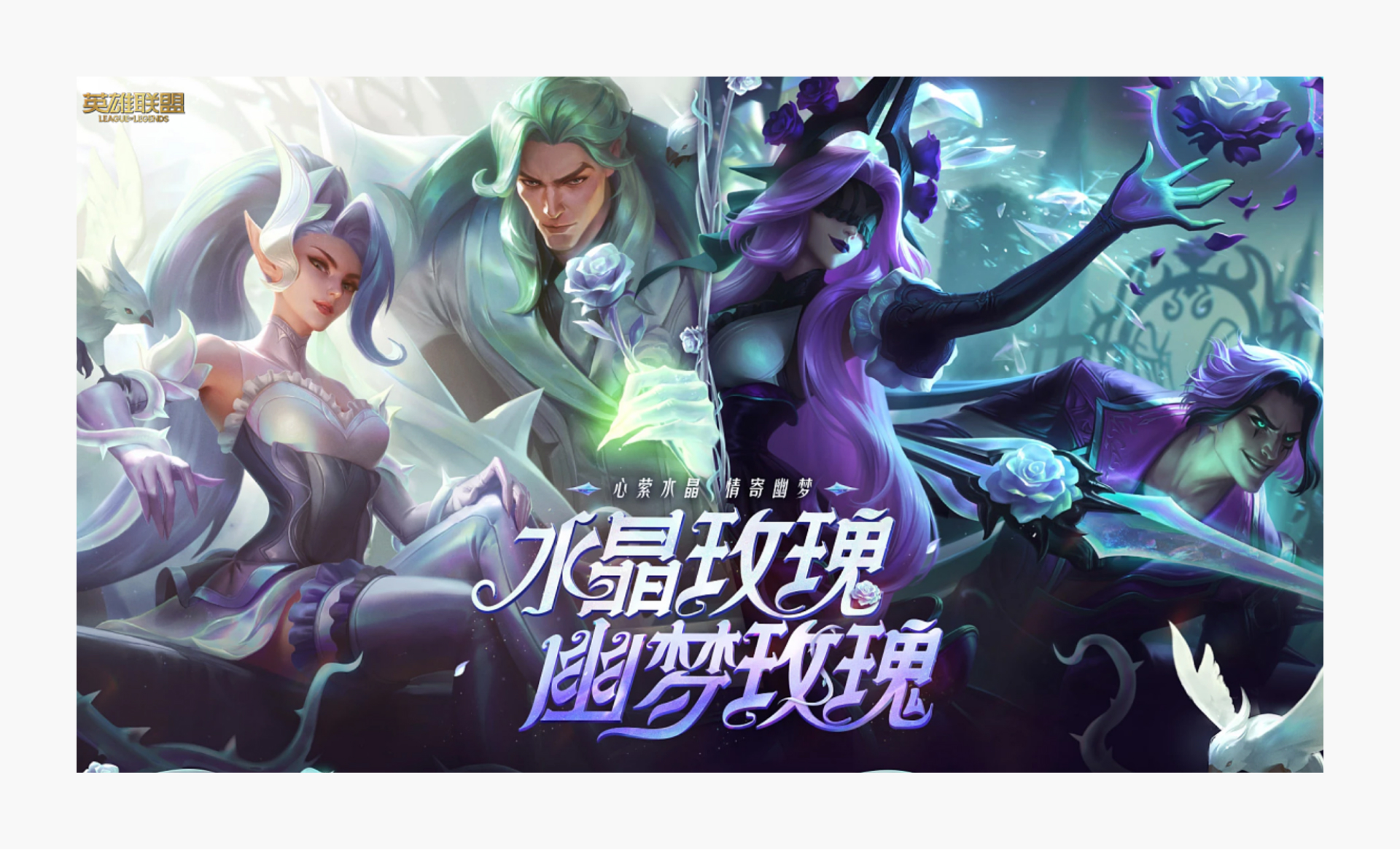
我们先分析这张图,它的一个风格是有点魔幻+复古,神话传说加西域古代的一种史诗感。
我们可以找一些神话类史诗的类似的参考看看:

特征:
1.复古
2.重心高.
3.不用那么特别复古可用衬线体变形
2.特征
这个我们可以从人物身上去提取,人物有盔甲,我们可以把盔甲的特征提取出来:

3.配色
颜色也不是乱选的,一定要和图能呼应关联起来,那颜色怎么选呢?其实画面里已经帮我们选好了配色。我们观察一下画面:

整体偏冷调,墨绿色居多。,对比色有红色和黄色。
那我们为了突出字体,又能和画面呼应,那黄色就是再好不过的选择了。
那到这我们的设计目标就比较明确了:

2.3.2 字型设计
1.基础字型:
虽然是往复古了去做,但也不是真做成甲骨文,还是结合一下使用场景,和识别度。参考中也有部分是使用宋体去变形的,所以我们可以先选一个宋体的字体出来当做基础字型。

为了保证识别度,我们可以只做部分复古。
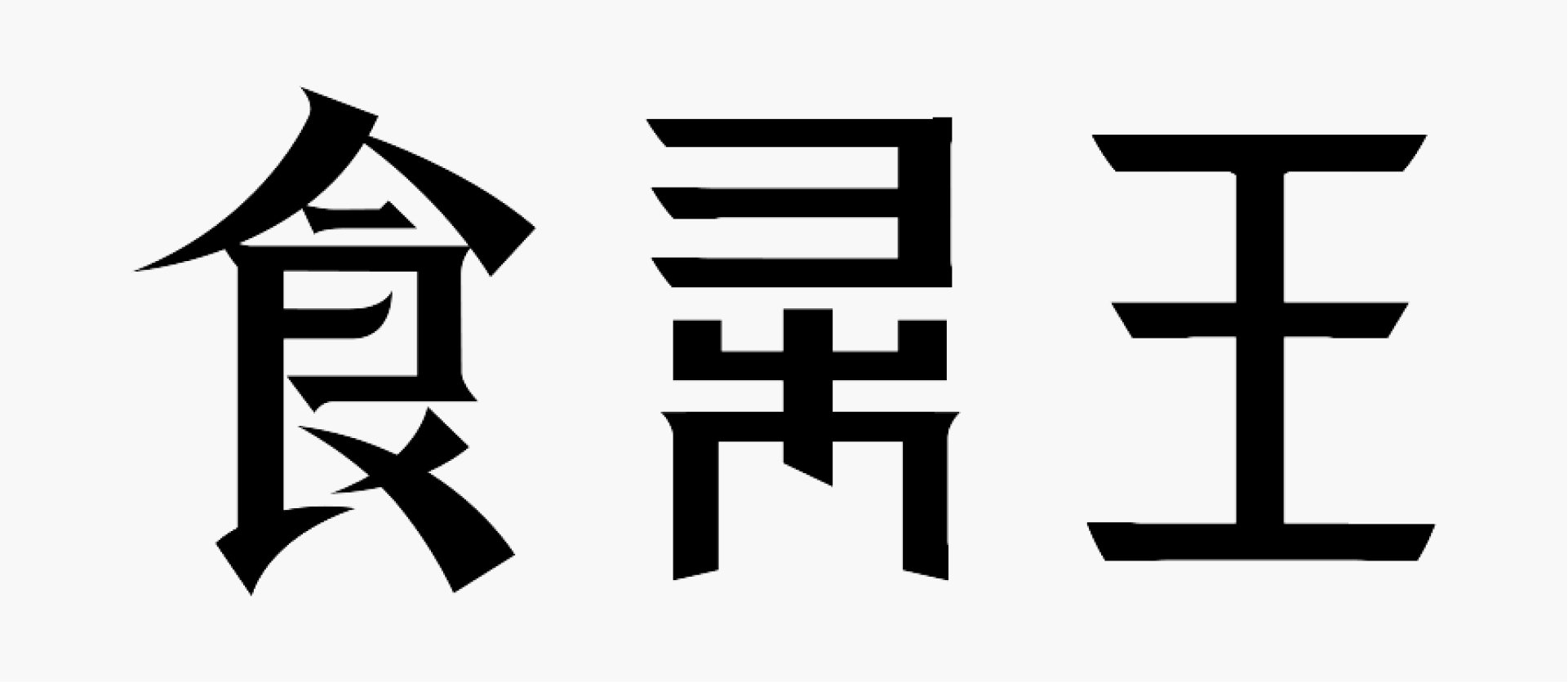
这里我挑灵下面“火”字,因为这个字处在中间,比较显目。

2.调整重心
参考复古类型的字体重心都会往上偏移,让字体稍显长一些。

3.加入特征
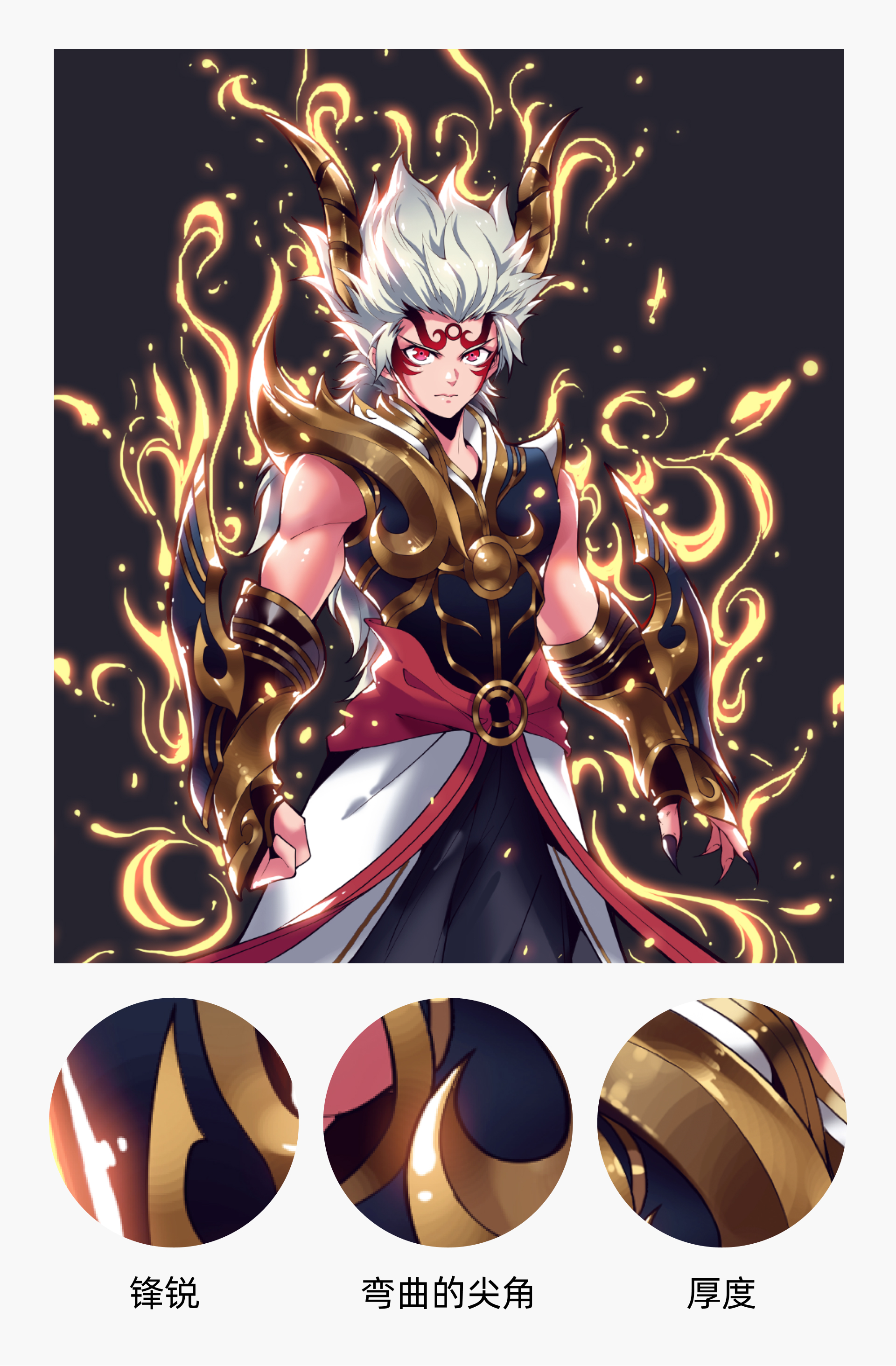
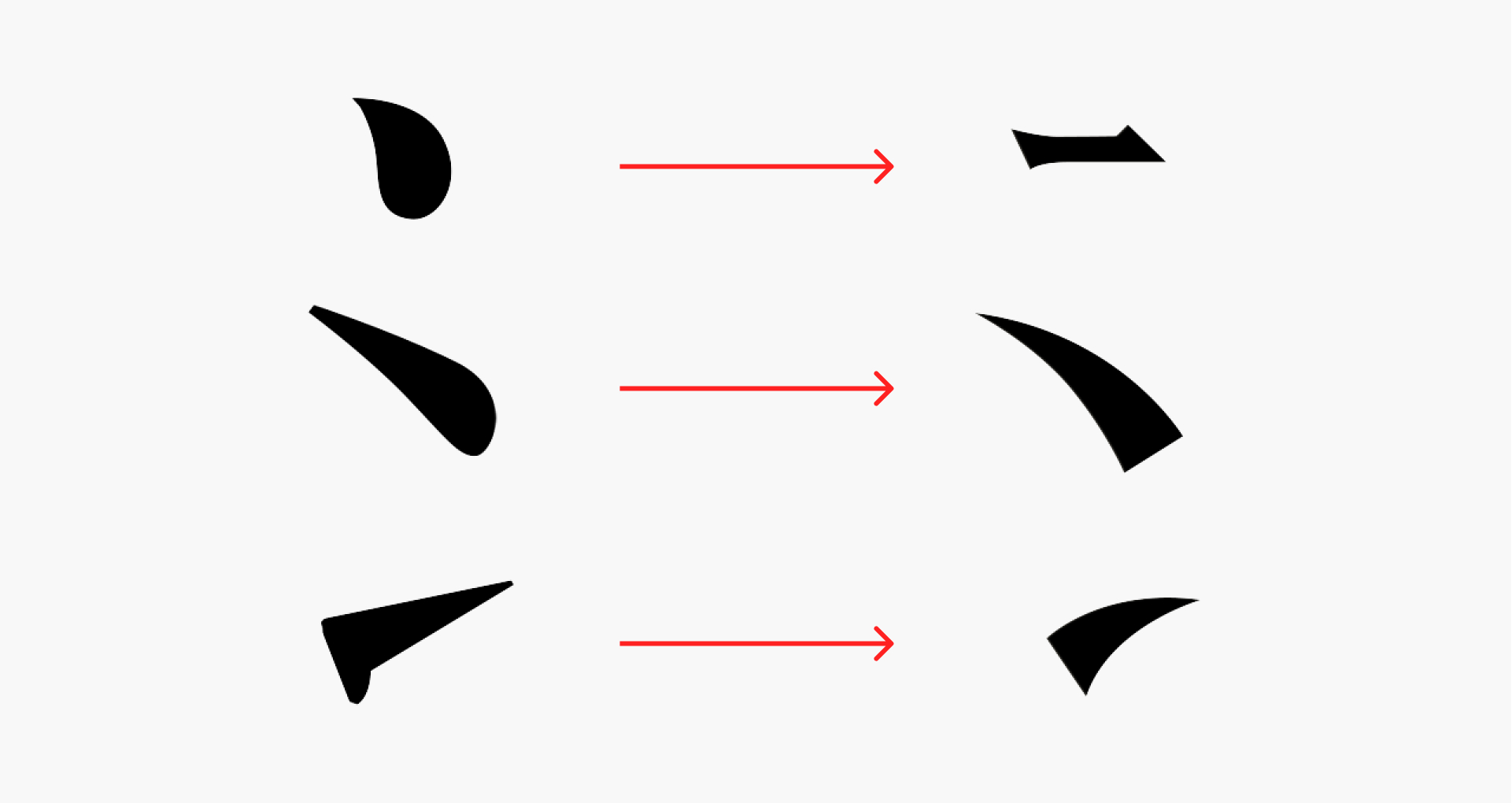
(1)锋锐:默认字体上有很多圆润的地方,我们都改成尖锐的感觉。

把每一个笔画都改掉:

(2)弯曲的尖角:
图形提炼:

加入到字体当中:

字型到这里就完成啦。
(3)字体转折的厚度:
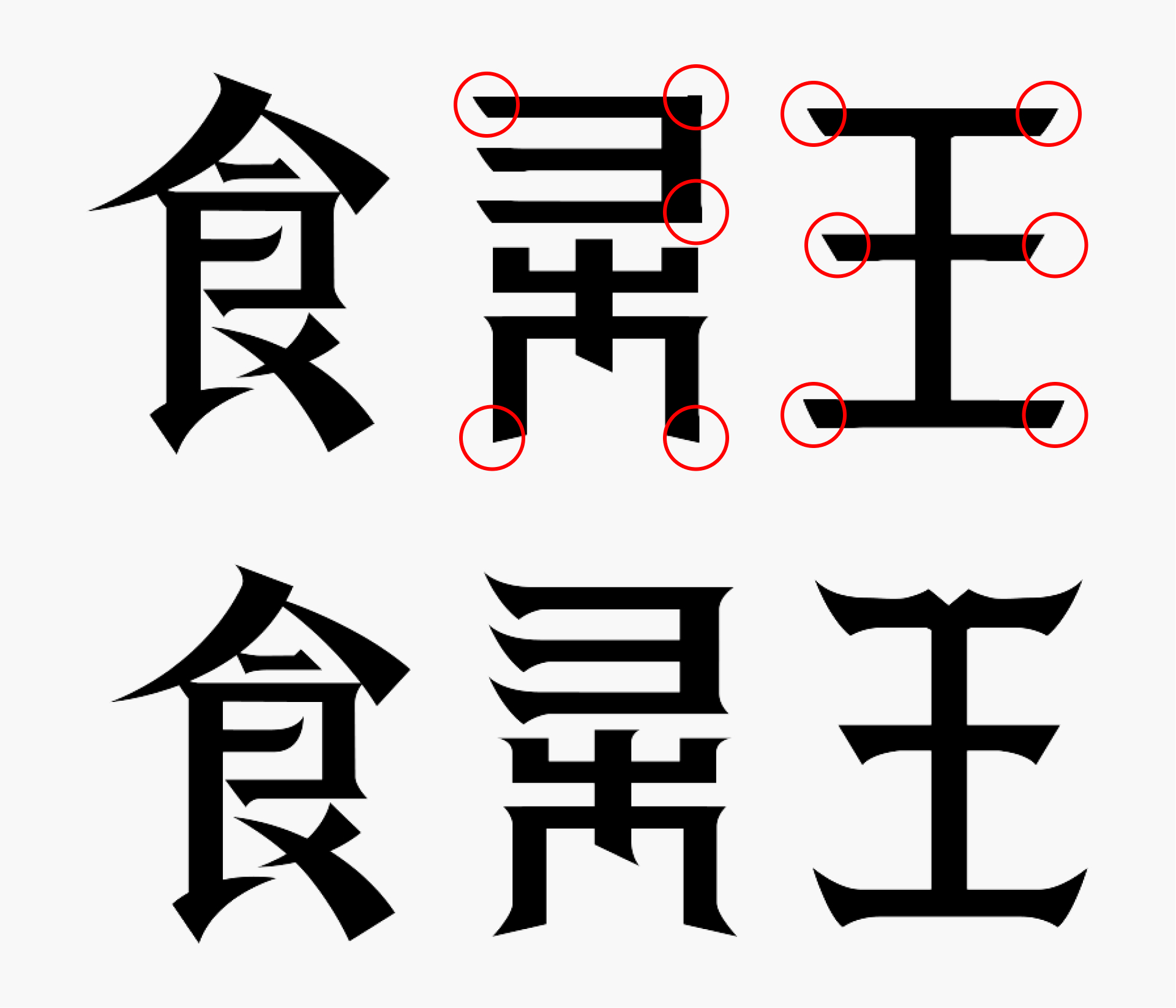
字型完成了,字体转折的厚度我可以再字体效果上去做。在笔画中间加一个层次,以明暗分隔开,以实现盔甲上这种转折的厚度:

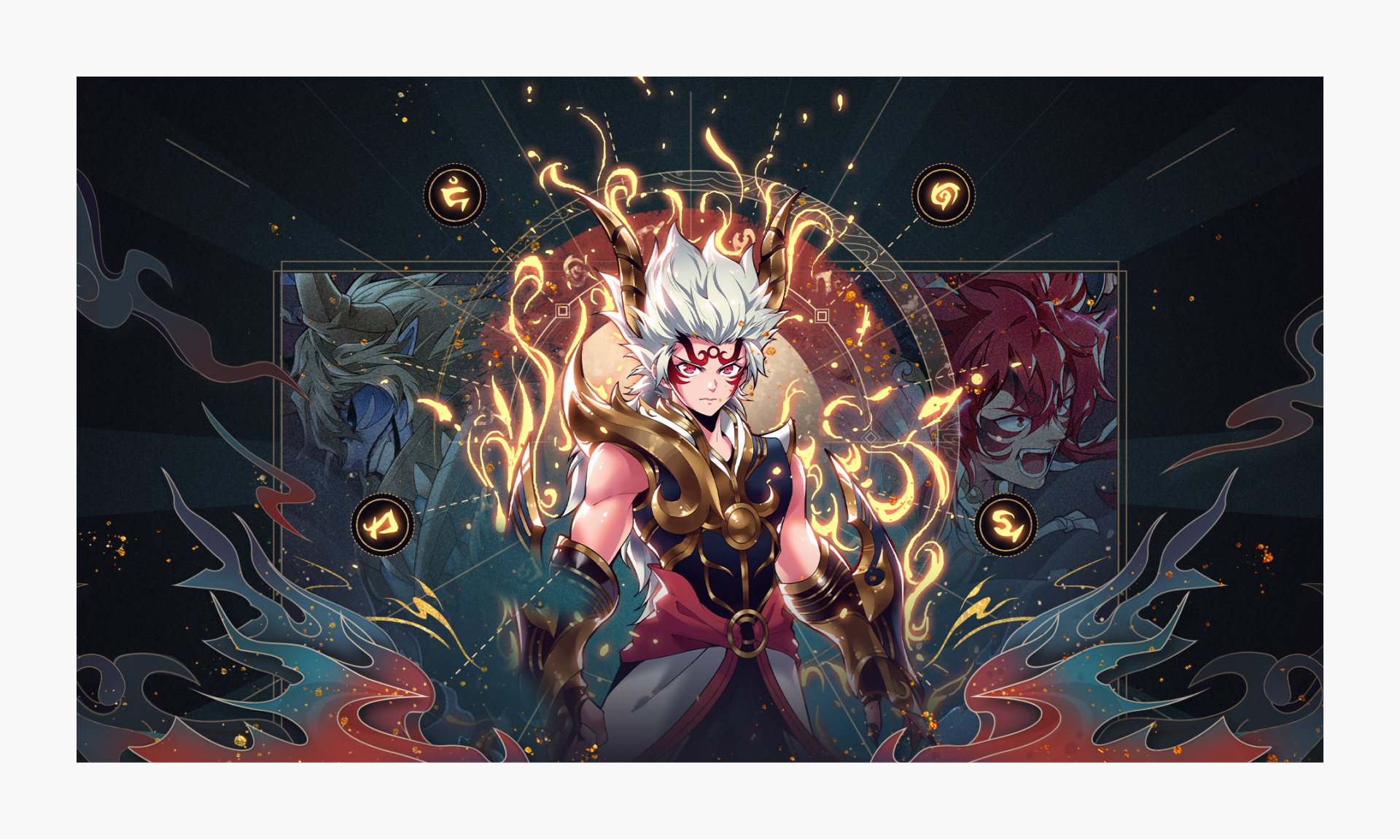
全部加上,看下完成效果:

结合到画面中看下:

效果还是很不错的,整体风格也比较统一。
这一块就是关于字体性格的内容,我们继续往下看!
接下来我们来说下关于颜色情绪的问题!
配色感觉不对?颜色脏?配色不高级?
这些问题一直困扰着我们。应该怎么配色呢?其实颜色也是有规律可循的,这篇文章就是带给大家一些颜色方面的启发,让你了解配色的底层逻辑,从而更明确快捷地配出想要的颜色。

认识色彩饱和度的情绪:
因为不同的配色会带给观者不同的情绪感受,只有在先了解不同颜色特性的基础上才能为我们的配色指明方向。我们做出的画面想要传递什么感觉,这种感觉对应什么颜色?
只有搞懂了逻辑,在之后的工作中,才能为我们的配色方案指明方向,而不会一开始就被难住。
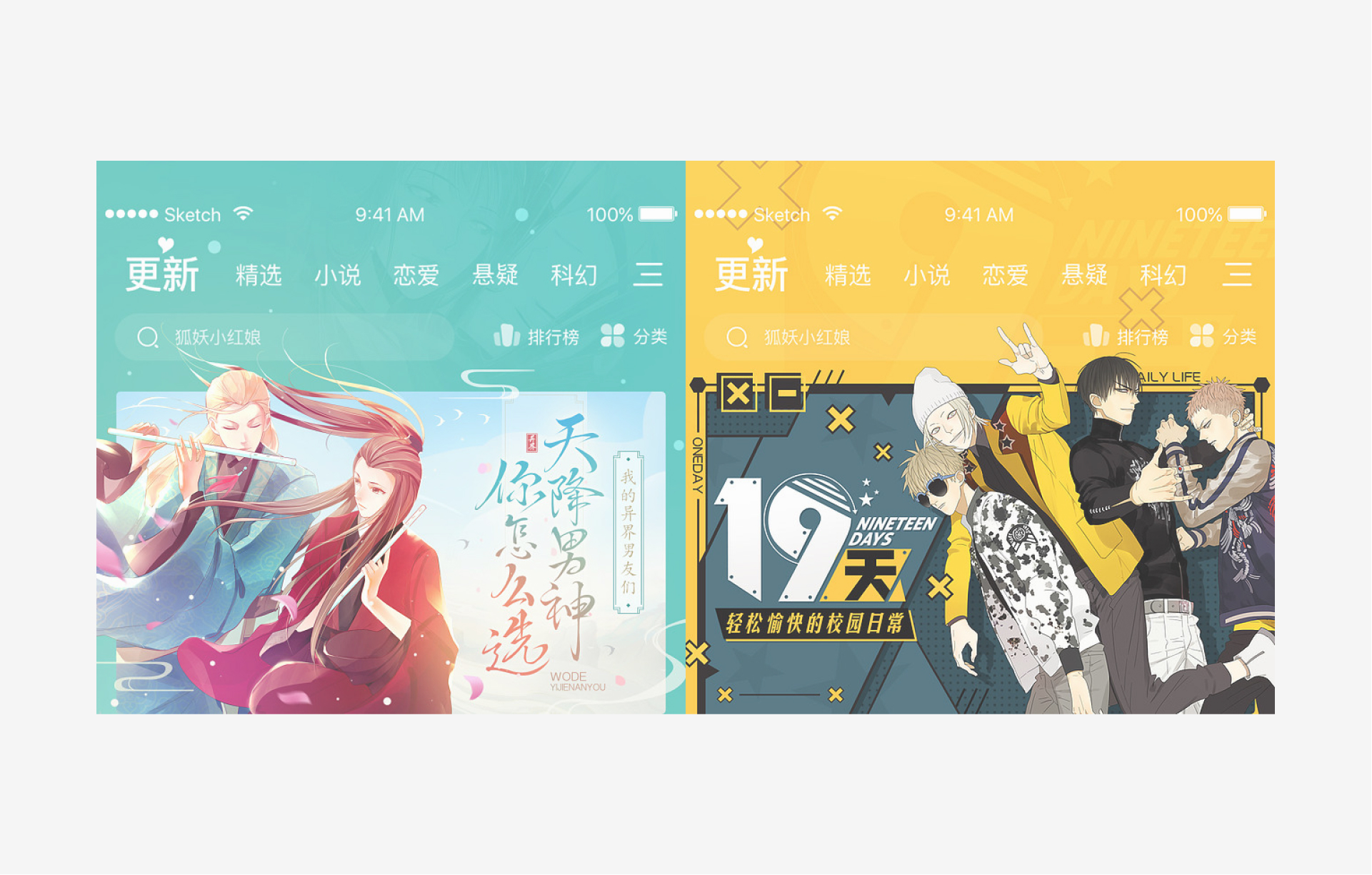
如果我想配一个积极热闹活泼的画面,颜色怎么配呢? 如果想配一个温柔恬静小清新的画面颜色又该如何选择呢?他们都有什么特点,为什么会这样?往下看
3.1.1 积极活力
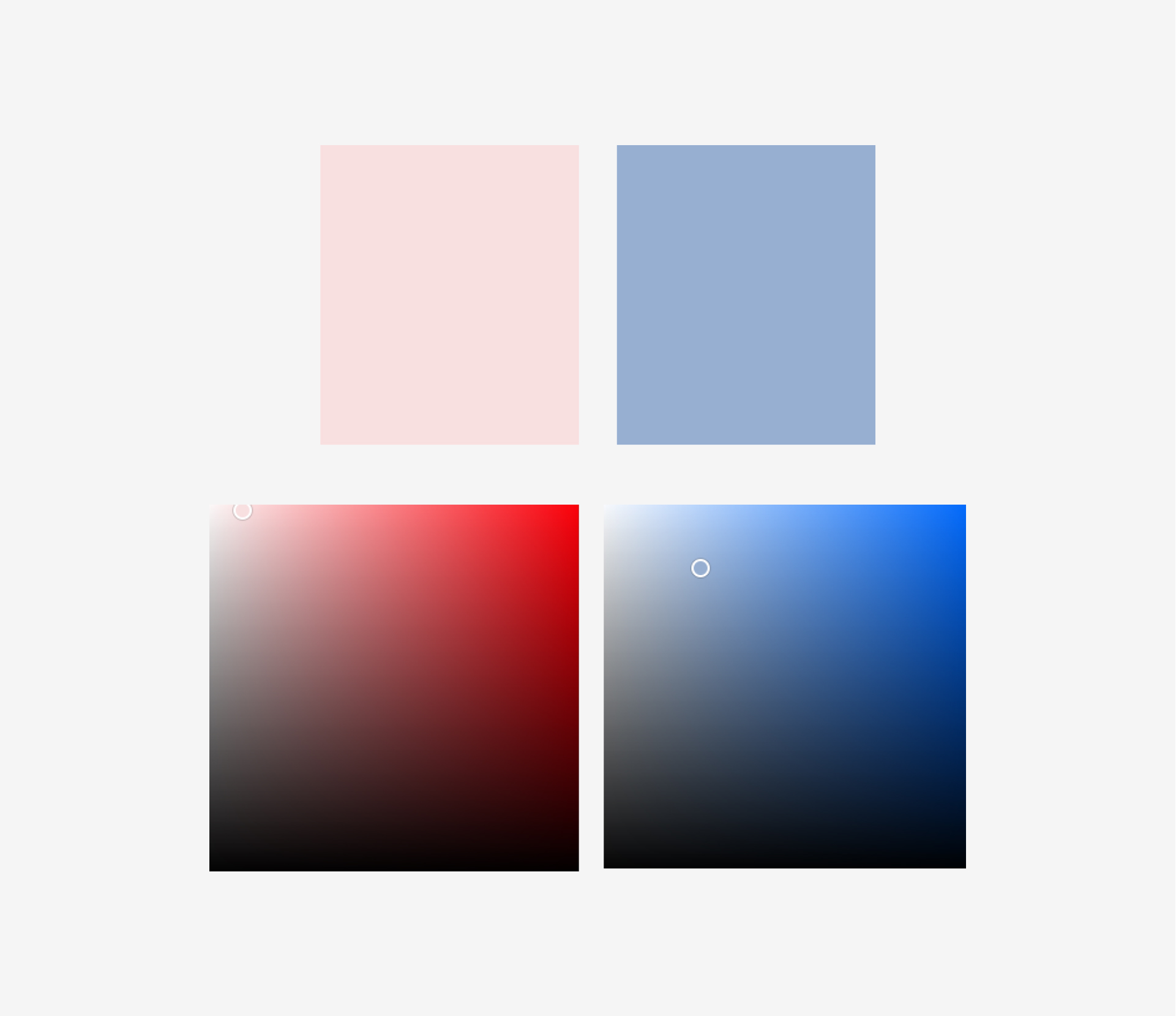
我们先来看几组图片

用吸管工具提取一下它们的颜色观察
我们可以看到这类海报视觉上都能给人一种热闹、动感、活力的feel。
通过颜色提取,再观察它们选色的位置,可以发现它们的的配色的纯度和饱和度都非常高。
这是为什么呢?接下来我们降低饱和度看看会发生什么:

可以很明显的感受到画面中已经失去了那种动感、热闹和活力的感觉了,整体更趋于平稳和安静。
所以,高饱和度的配色会带给观者活力,动感,热闹的情绪。常常应用于一些电商、运动品牌的视觉项目中,用来渲染or打造年轻、活力、热闹、动感等氛围。
3.1.2 温柔平静
我们再来看一组:

这一类图片就会给人一种文艺小清新的feel,这类配色和热闹、运动的感觉完全不同。
都是低饱和度高明度的颜色。所以,低饱和度的颜色会给人传达平和、放松、舒适的心情。
3.1.3 轻松休闲

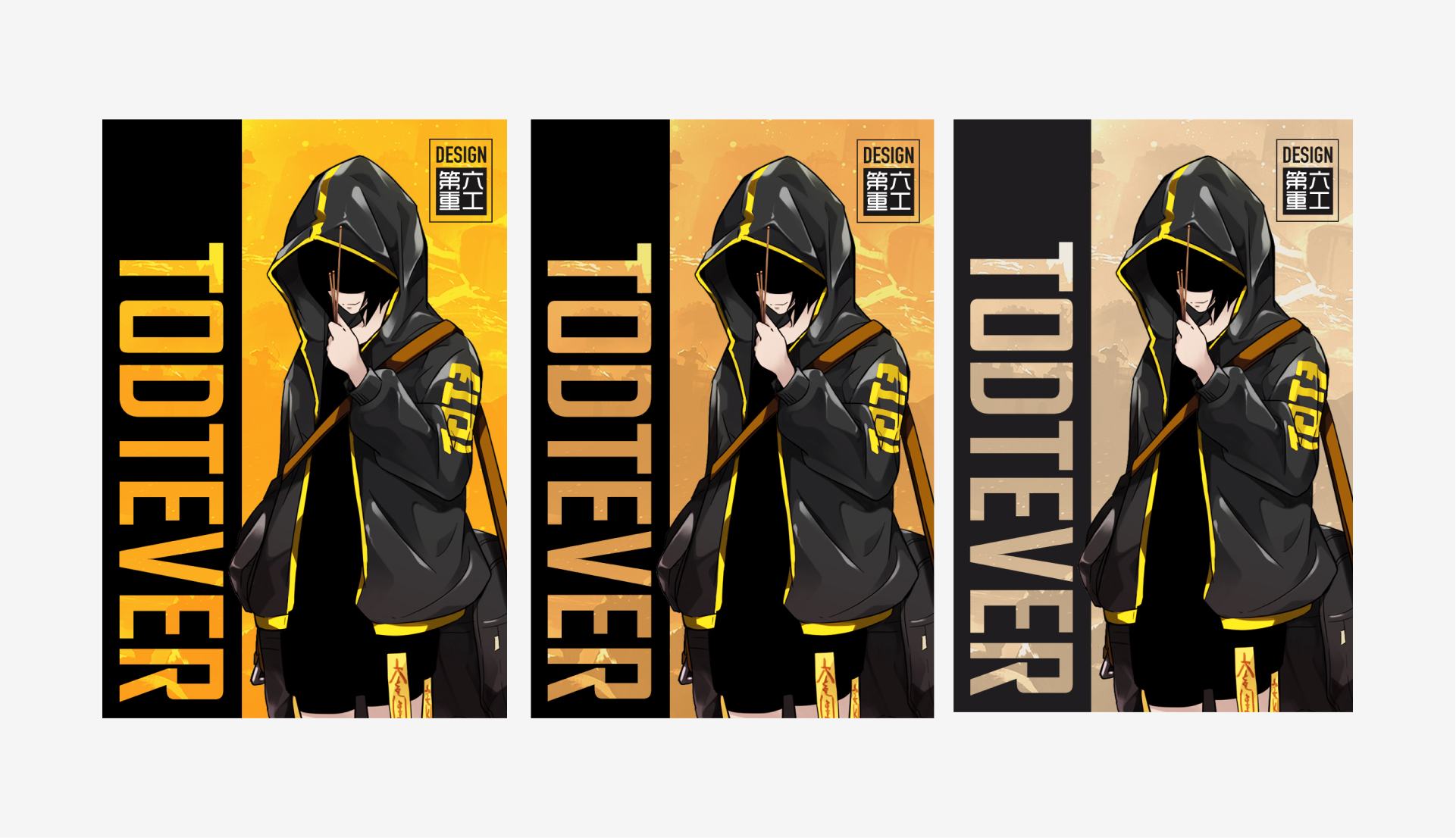
这一类的图片就给人以中正休闲的感觉。饱和度都趋于中性,不过高,也不会过低。
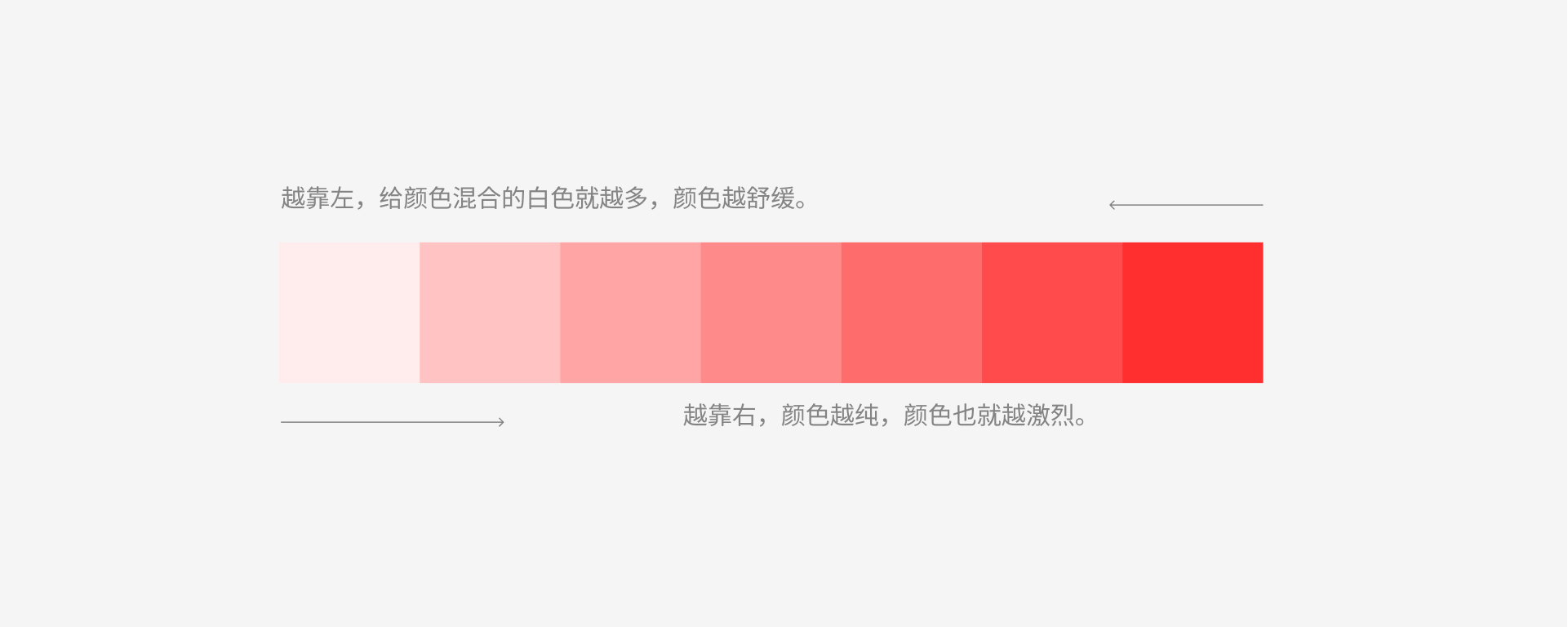
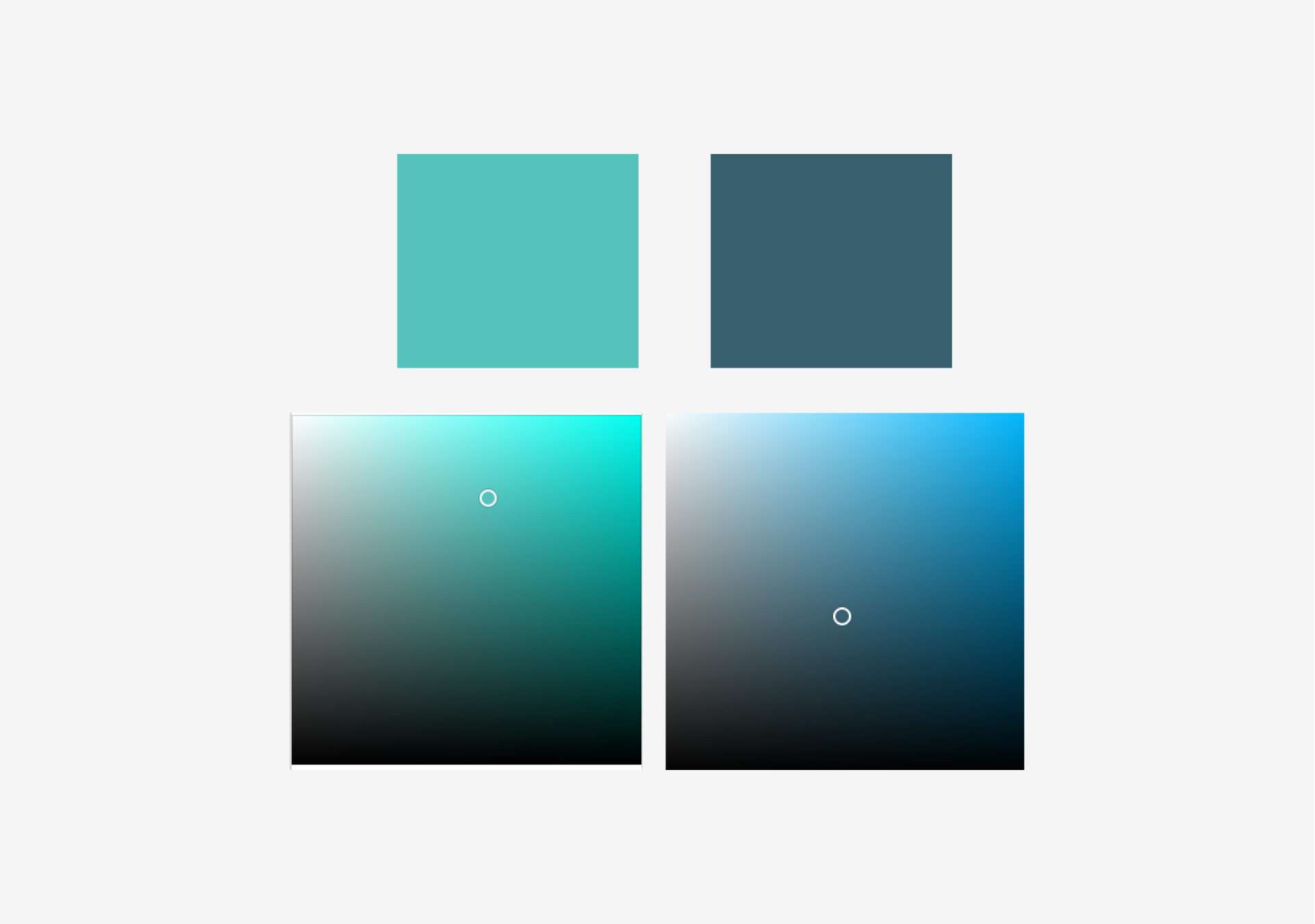
其实原理就是在取色器里,

我们看同一张图片,给我们的感觉:

高饱和度配色给人感觉冲击力很强,具有活力,对比非常强烈。
中饱和度画面就弱了一级,视觉冲击力没那么强。画面会放松一些,适合传递休闲的感觉。
使用低饱和度的颜色时,我们看到画面更冷静了,有些高级灰的感觉。
在以往的实际工作当中,我也是先用饱和度来定画面的大情绪基调,只有大的感觉对了,后面才不会出大问题。比如像一些战斗、pk、热血类的banner,都用高饱和颜色:

我们可以来吸取他们的颜色看看:

基本都是靠右边的颜色。
而像我在做下面这种类型的banner时,就会使用到中饱和度的颜色,给人一种轻松休闲的感觉:

我们再看下他们的色域:

都是趋于中间的位置。
最后一种低饱和的颜色,像下面这种作品,就有一种文艺、清新的感觉:

再来看看他们的颜色色域

都是比较靠左的颜色。
用饱和度来定画面的大基调,还是非常好用的,可以说是屡试不爽,大家可以好好理解并且用起来!
总结:

高纯度,高饱和度的颜色,会让人感觉激动、积极、动感、醒目、记忆深刻等特点感官,常常应用于一些电商、运动品牌的视觉项目中,用来衬托年轻、活力、热闹、动感等氛围。

中饱和度的颜色饱和度和纯度都适中,显得中正平和,又不会有低饱和度那样的“平缓“,想要视觉年轻一些,但又不想饱和度那么的强烈,可以尝试选择中度的颜色。

低饱和度的颜色,会给人平和,舒适的感受,常常会结合大量无彩色一起使用,让画面传递出简约,自然,小清新文艺的感觉。
作者:菜心工作室 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
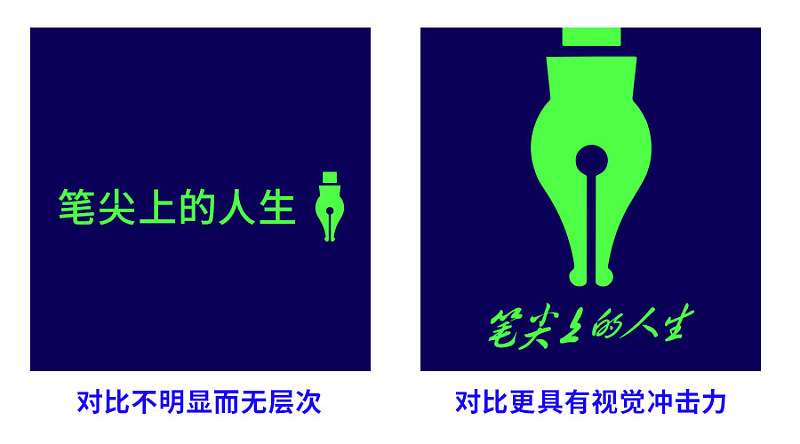
在版式设计中对比其实就是差异化。若两个元素有所不同,那就让他们截然不同,不要拖泥带水。
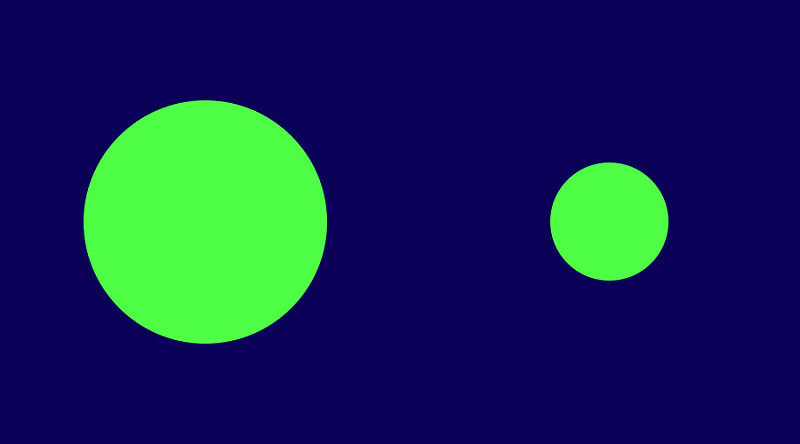
比如我用两个圆表达大小对比,那么下图则是拖泥带水的反面教材。

因为此图中的大小对比并不明显,看不出要强调哪个圆形,主次不明,对比含糊不清。

对比上图,此图大小对比明显,更能够有效的传递出重要信息,所以要用对比的话,就让元素差异化强烈一些。
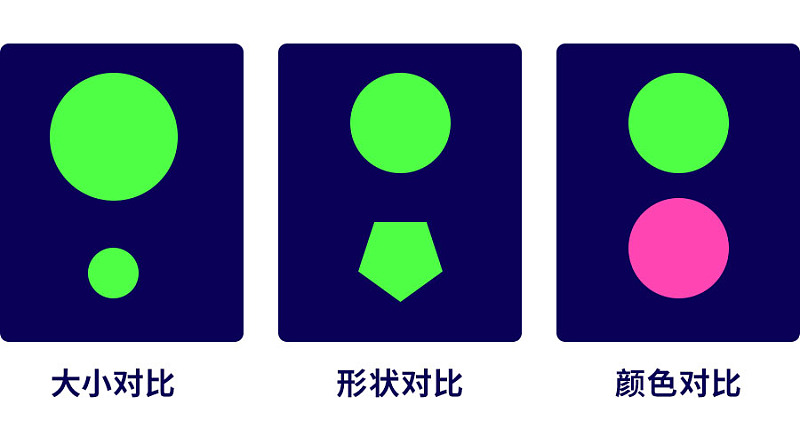
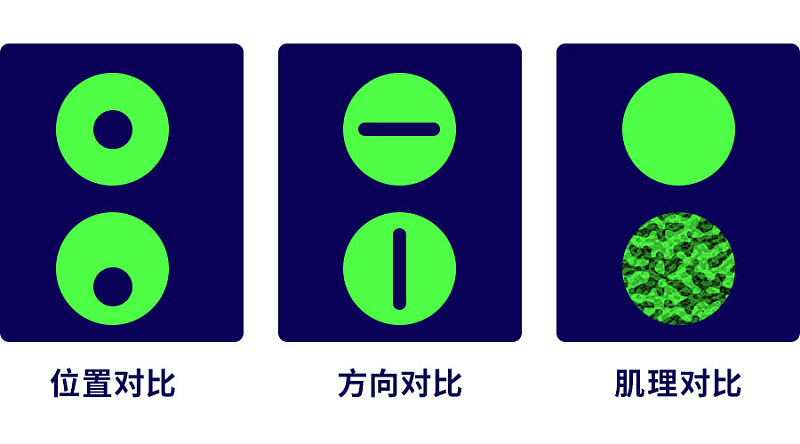
对比的分类有很多种,比如:


除了这些还有字体类型的对比、距离对比、虚实对比、远近对比等,可以说存在差异的地方就存在对比。而在版式设计上,我们要将这种对比最大化,以达到吸引眼球、方便阅读的效果。

对比能简化画面,使版面主题更明确,更直观。

运用对比能使视觉冲击力更大,更抓人眼球。

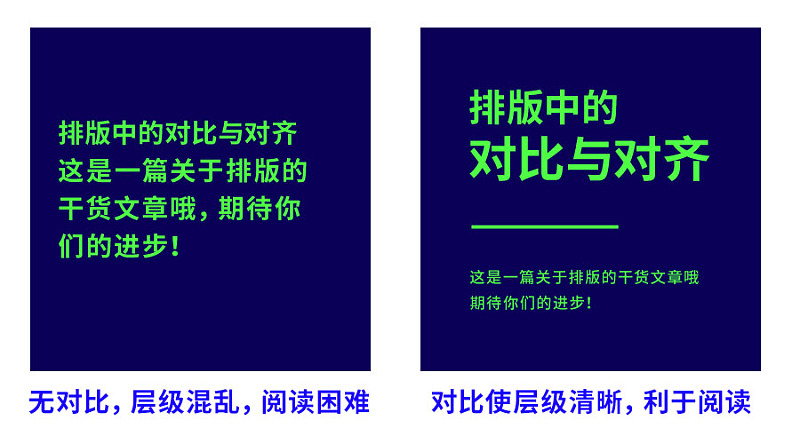
对比使版面层级清晰,能够突出重点,从而更有效的传达信息。

通常一个作品中不会只用一种对比,而是多种对比方式组合使用的。比如上面左图用强烈的大小对比出标题与正文的层级,同时加入光影对比为主体打造立体感,更抓人眼球。右图使用方向对比与位置对比使版面更活跃,更有视觉张力。


几乎所有的作品都会用到对比原则,在设计中我们也要善用对比原则。
对齐原则是让版面中的元素有一种视觉上的联系,以此来打造一种秩序感。

此版面中没有运用对齐原则,各元素间没有联系,凌乱而没有秩序感。

使用了对齐原则之后,整个版面规整又美观,建立了一种秩序感而更利于阅读。

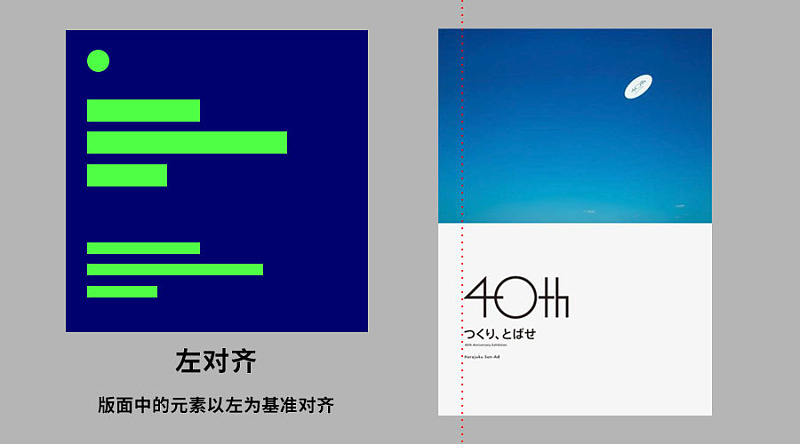
左对齐:版面中的元素以左为基准对齐。左对齐是最常见的对齐方式,简洁大方,利于阅读。

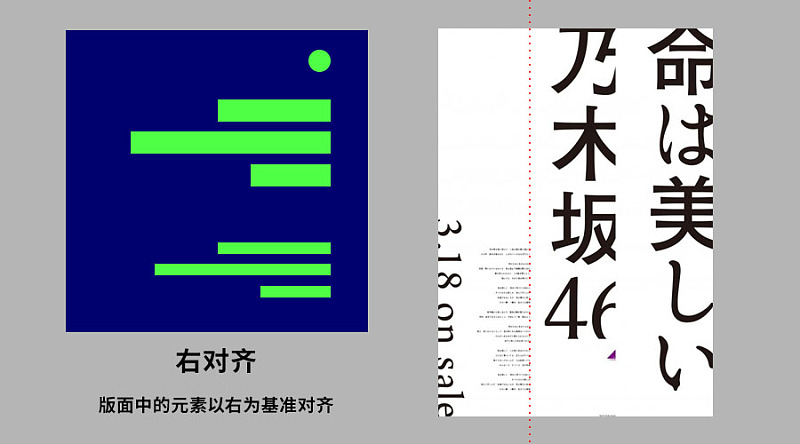
右对齐:版面中的元素以右为基准对齐。相对于左对齐来说不太常见,给人一种人为干预的感觉,阅读比率慢一些。

居中对齐:版面中的元素以中线为基准对齐。居中对齐给人一种严肃与正式感。

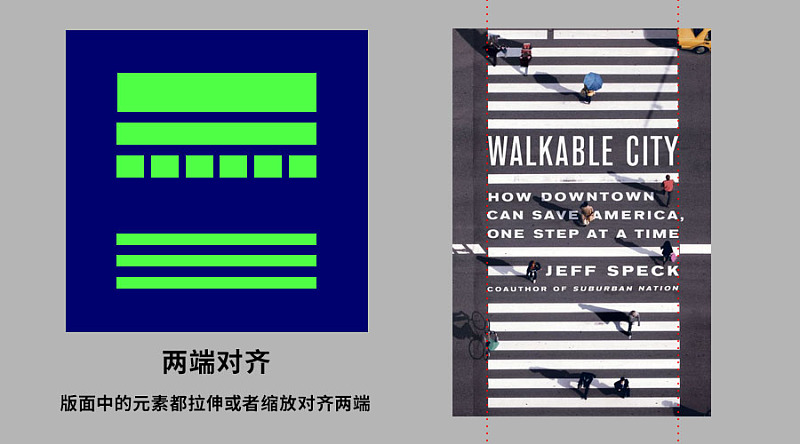
两端对齐:版面中的元素拉伸或缩放与同一元素两端对齐。两端对齐通常用于大段落文字编排中,利于阅读。

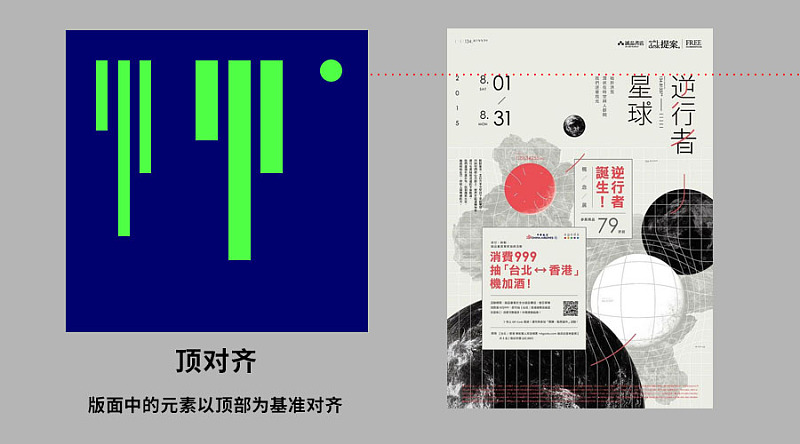
顶对齐:与左对齐相似,版面中的元素以顶部为基准对齐。

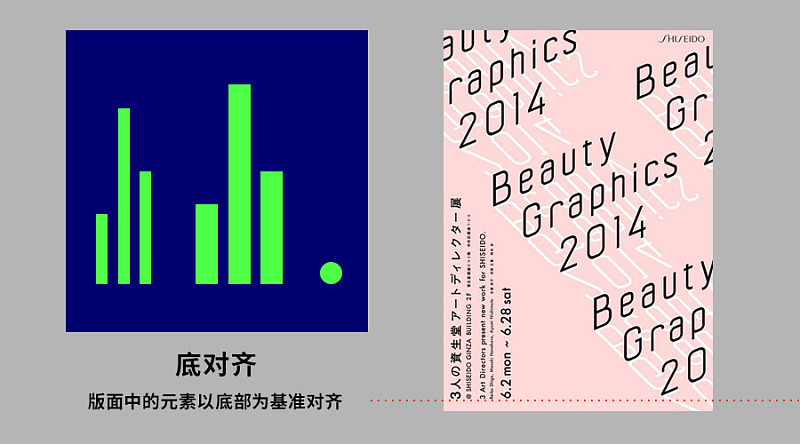
底对齐:版面中的元素以底部为基准对齐。

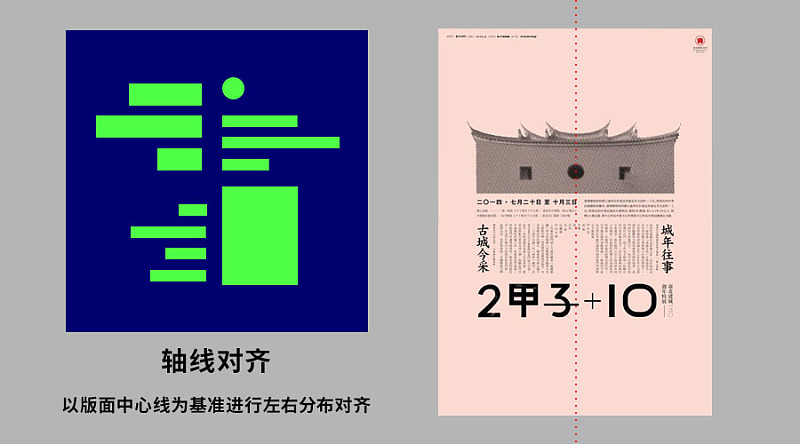
轴线对齐:轴线对齐是以版面中心线为对齐基准,而不是元素的中线。
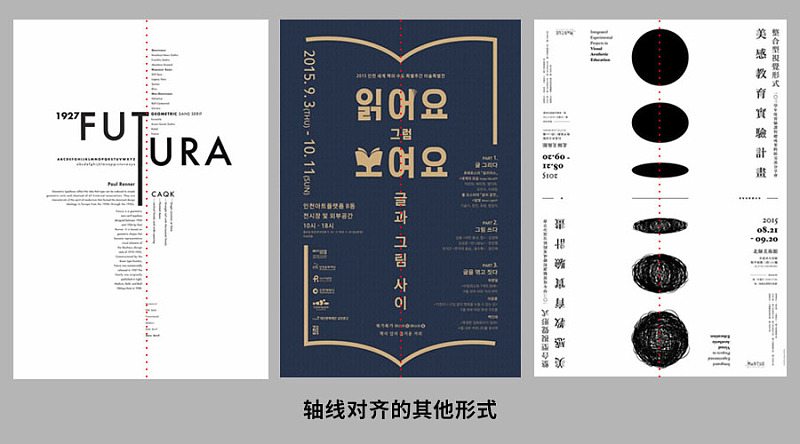
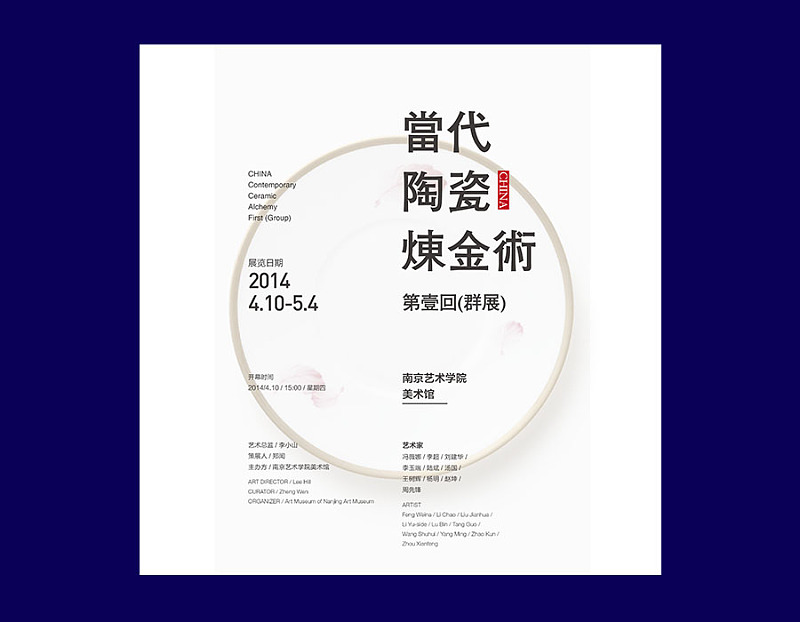
除了上图的案例为轴线对齐外,下图的这几种也都是轴线对齐的形式。

轴线对齐能给人正式感,同时各个部分又富有变化,比较灵活。

对齐的作用总结下来其实只有一点,就是能够使版面统一简洁更有条理,能够引导视觉流向。

这是一个同学的名片作品,给人感觉凌乱、没有秩序,信息传达也不清晰。那么问题出在哪儿呢?

首先,绿点部分的文字大小差不多,缺乏对比,导致层级关系不分明。

其次对齐方式不统一,没有秩序感。
那我们运用两个原则修改后是什么样子呢?

我们强调名片持有人的名字,将联系方式等其余信息左对齐,LOGO与二维码则置于右边,是不是整洁规整了不少,信息的传达性更强了。

同样的,我们也可以将联系方式与二维码移到版面右边,LOGO置于左下方,同样很规整,简洁美观,利于传播。
对齐与对比的组合会有多种变化,运用好了会使版面规整美观不少。
接下来看一下修改前后的对比图。


这是某同学的周练的海报作品,可以看到她对齐是统一的左对齐,没有问题。但是画面中却缺乏对比,主次感不强。另外图片选择也不美观。
同个主题下,另外一个同学的作品:

这个同学的作业突出了主标题,对比也非常明显,其余的信息层级也有对比变化,视觉上比较丰富,统一的左对齐也非常有条理。

同样的内容与主题,对比与对齐原则应用的好坏会直接影响版面的美观性与易读性。大多数情况下,对比与对齐是缺一不可的。
当然版式设计中有四大基础原则,「对比」、「对齐」、「组合」、「重复」,一般情况下这四个基础原则都是组合使用的。「对比」与「对齐」只是一部分,「组合」与「重复」我们以后再细说吧。
作者:大猫404 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
Hi,我是彩云。咱们平时在做 UI 组件库的时候,会遇到一个问题,定义了很多颜色但在团队合作的时候,却依然还是会根据每个设计师自己的喜好来配色,很难将颜色规范很好的统一起来。这其中有一个很严重的问题就是对于颜色的命名和管理不够清晰,那么今天这篇文章通过一个国外大厂真实的颜色组件升级案例,希望能帮你解决这个难题。

我们花了几个月的时间改进了设计系统 Cobalt 中颜色的处理方式。颜色是 UI 的基本元素:它们构成视觉语言,帮助定义品牌,并被开发和设计师每天用在产品设计中。
但如果我们在使用颜色上没有明确的指导原则,颜色被团队中的设计师按喜好使用时,将会导致产品看起来非常混乱。

我们 APP 中的不一致例子
接下来我会告诉你,我们是如何做好颜色规范以及在整个项目中面临的挑战,正如你将看到的,这个项目并不像看上去那么简单:
1. 在设计方面

和许多设计团队一样,我们使用 Figma 作为我们的主要设计工具。我们的颜色被放在“基础”库中,可以在其中找到我们在产品中使用的所有常见样式,例如字体样式、颜色、图标等。这个库提供了我们每天使用的专用系统库(iOS、Android、Web、电子邮件)。
颜色名称过去是基于它们的外观。例如:紫色颜色是我们的主要颜色,而石墨色是基本文本的常规颜色。
2. 在技术方面

在我们的 APP 中,曾经会用相同的系统来管理颜色。此外,还有一些语义颜色,但仅限于 iOS,开发用的也不多。
在使用这个系统时,团队反复面临同样的问题:
让我们试着找出我们是如何陷入这种境地的?
1)没有明确的颜色使用规范
所有设计师都使用相同的色板,但自 2019 年 Getaround 品牌重塑以来,除了引入不一致之外,没有明确关于如何使用它们的规范,所以设计师在选择颜色时迷失了方向。
然后他们将开始建立自己的参考资料,每个设计师都有不同的配色想法。

例如:设计师应该在所有这些灰色阴影中为次级文本选择哪种灰色?颜色命名在这里不是很有帮助
2)旧品牌的设计包袱
以前品牌的一些旧颜色仍在使用(按钮上的蓝色阴影,标题……)。到现在也没有真正的行动计划来迭代它们。

旧驱动器品牌
在 2021 年初,我们有机会为我们的 iOS 和 Android APP 来制定长期的 UI 规划。
我们问自己“5 年后我们的 APP 会是什么样的?”。我们会回顾,Getaround 品牌是如何成为我们视觉方法中心的。

以上是我们品牌和设计团队在 2020 年完成的全面工作的一小部分
致力于设计系统的 Cobalt 团队借此机会重新考虑了颜色系统。然而,为了使这一目标成为现实,我们面临着一些挑战:
1)制定指导原则
我们如何确保每个设计师都可以依赖易于理解和使用色彩系统?拥有一个简单系统将加快使用速度。
2)颜色能通过可用性标准
我们如何确保从一开始就设计出易于使用的颜色?
3)易于维护并符合未来趋势
我们如何才能使系统易于维护并符合现在和未来的行业标准(例如:暗模式)
在我们的探索阶段,在 Figma 的共享环境中工作促使我们保存和记录我们所做的设计决策。就像我们应该如何命名我们的强调色:(主要?强调?)
我们还测试了 APP 界面在黑暗模式下的外观,以及如何正确支持这一点。我们应该创建一个单独的调色板还是为每个组件都创建一个深色版本?我们开始与开发讨论这个问题,以了解他们有什么解决方案来处理这些问题。
语义颜色的概念很快就被开发人员提出来,因为他们知道并且很好地使用了这个概念。但对于设计师来说,又要如何准确理解呢?
1)什么是语义颜色?
语义指的是根据颜色的使用方式而不是色调来命名颜色的方法。

例如,你可以将颜色命名为“成功”或“积极”,因为它指的是含义,而不是“绿色”或“翡翠绿”。
甚至可以根据颜色在屏幕上的应用方式来命名颜色,例如背景颜色、按钮背景颜色、文本颜色、图标颜色等……
2)从基于外观的配色方案到基于语义的配色方案


语义颜色并不新鲜,越来越多的产品开始采用这种方式来定义颜色。我们可以从下面一些大厂的颜色规范来学习
google: https://material.io/design/color/the-color-system.html#color-theme-creation
Apple: https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/color
Shopify: https://polaris.shopify.com/design/colors#navigation
Asana: https://asana.com/brand
显然,这种颜色系统有很多优点。因此,现在让我解释一下我们如何在实践中将这个概念应用到我们的产品中。
3)深入研究语义颜色
我们的新颜色系统由两部分组成:

基础调色板
我们与品牌团队密切合作,他们定义了一个全新的品牌,我们在工作时会围绕这个品牌考虑。
该品牌的每种颜色都采用多种色调进行调整,以创造更大的灵活性,一次构建成为基础调色板。它代表可以在产品中显示的所有可能颜色。团队可能不会全部使用它们,但他们会选择在产品中效果最好的那些。

基础调色板
语义颜色,语义颜色建立在用作参考的基础调色板之上。正如我之前解释的,命名不再是指颜色的“外观”(洋红色、棕色、绿色……),而是指UI 元素它们被应用于(文本、图标、按钮、背景……)以及该元素的状态(活动、非活动、成功……)。
请参阅此处的命名法和一些示例:

语义颜色结构和示例
这意味着来自基础调色板的颜色可以用于多种语义颜色:

这就是我们根据这个新原则重新调整颜色命名的方式:


我们通过设计师和开发进行了内部用户测试,以确定命名语义颜色的最佳方式。
我们尝试了很多不同的命名方法,发现过于详细的命名系统对于我们的团队和产品的规模来说维护和使用太复杂了。我们决定做一些简单的维护,同时在命名方面有足够的延展性。


1)语义色彩嵌入设计原则
语义颜色侧重于颜色的用途。它消除了设计师和开发对使用什么颜色的盲目猜测,因为视觉语言直接传达了设计决策。

例如:在这里,颜色命名使设计师更容易做出正确的选择。在我们的原则中, *Accent* state 用于交互元素。
2)解锁黑暗模式
语义颜色可以适应不同的主题。语义颜色的名称始终相同,但它的外观可能会根据所选模式而改变。例如,语义颜色“主背景”可以指浅模式下的“白色”和深色模式下的“黑色 500”。根据用户选择的模式,将自动显示正确的颜色。这对我们的设计系统来说是一个真正的游戏规则改变者,因为它将使它更加面向未来。

明暗模式下的语义颜色 Primary.Background
3)语义颜色高效灵活
如果我们将来要更新颜色,使用语义颜色也会变得更容易。假设我们想要将我们的主色更改为蓝色。我们只需要将基础调色板中的“紫色”更新为“蓝色”。与该颜色相关的所有语义颜色也将神奇地更新。
另一种情况可能是更新特定 UI 元素的颜色,例如按钮,而无需触摸使用紫色颜色的其他元素。在这种情况下,我们只需要更新 ButtonBackground.Primary 颜色,非常简单。
如果没有该系统,更新颜色将需要经过大量 QA 以确保将更改应用到任何地方。

4)颜色组合指南
这个系统似乎很容易使用,但设计师仍然有一些问题:
为了帮助设计师选择颜色,我们创建了一个交互式指南,列出了所有可能的颜色组合。
我们在 figma 原型中创建了这个指导原则,每次更改设计系统颜色时都会更新该规范。它突出了允许的语义颜色组合,以最大限度地保持一致性。

Figma 中内置的语义色彩交互指南

采用这种新的颜色系统产生了一些变化:
1)我们从“Foundation”库中提取颜色,并将它们分为深色和浅色模式。这一举措使我们能够使用 Figma 开关功能轻松地将设计文件从 Light 切换到 Dark 模式。这也使库更轻且更易于维护。

2)语义颜色已在我们的 iOS 和 Android 应用程序上成功实现,我们现在正在努力在我们网络平台上使用相同的系统。我们很快就会有一个集中的配色方案来处理所有系统上的颜色。
总结下今天学到的内容:
1)发现并准确描述团队在使用颜色时遇到的问题
2)如何从提出设想,到以新的方式来定义颜色
3)如何通过语义化颜色来使得大家更方便的使用颜色,我们也可以在自己的组件库中多使用语义化的颜色来进行命名管理,这样团队协作才会更加高效。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com