用户动机,是每个设计师设计产品时必须考虑的问题。只有激发用户动机,才能进一步提高转化率。本篇文章中,作者从福格PAC动机来源模型入手,从3种动机来源介绍如何激发用户的动机。不妨来看一看,说不定有帮助哦。
交互设计( interaction design, IXD ),从字面上来说,交互即为相互作用相互影响,设计即为理解与传达。在互联网产品中,交互设计对用户体验产生很大的影响。本文将围绕交互设计进行分析,与你分享。
前面的文章我们分享了交互设计思维,这篇文章,我们来看看用户目标与交互目标。交互设计的核心,就是帮用户拆解这些目标并找到最优路径,让他们觉得“这事儿没那么难”。
在设计一个优秀的互联网产品时,设计流程往往分为几个阶段,每个阶段都有清晰的目标和方法。这不仅帮助我们找到真正的用户需求,也确保设计思路清晰、可执行。下面,我们用简单易懂的方式来讲解整个设计流程。
编辑导语:很多产品在使用时,都会有“用户反馈”这一个设置,用户可以将自己的操作体验反馈给商家,但你真的了解“用户操作反馈”是怎样的一个机制吗?这篇文章详细讲解了“操作反馈”这一设置,一起来读一读吧。

前几天使用自己产品的时候,点击作业列表想要查看作业详情,点击之后没有反应,然后又连续点击了好几下,过了几秒钟,界面开始连续跳转。后来才知道,因为用户量比较大,产品稍微会有一些卡顿,导致用户点击后,产品没有实时的反馈给用户,使得用户也变得不知所措。
那为什么会出现这种情况呢?主要原因就是没有用户操作反馈。一个好的产品需要根据用户不同的行为操作,实时给出反馈,告知用户当前状态或建议,消除用户因为不确定性带来的不安感和焦躁感。
可以将用户整个操作流程简化为:用户输入—平台反馈—结果反馈。可以看出反馈其实分为两种:过程反馈(平台反馈)和结果反馈。

可以看到无论Google公司推出的Material Design,还是苹果公司的iOS设计规范,都对用户过程反馈做了细致的设计规范。
国内也有很多体验很好的APP对于用户反馈方面也做的不错,例如QQ、飞书。

当然也有很多的产品并没有做很细致的反馈设计,操作反馈作为交互设计中一个很细小的部分不会影响用户正常使用产品,但是会提升用户使用产品的体验。好的用户体验在B端对于用户来说不仅降低了学习成本,也提升了工作效率。那么如何来设计操作反馈呢?
当用户触发界面时,也就是人机交互时,界面给出的变化,这是过程反馈。
当触发结果页面不能及时告知用户时,例如点击操作区域需要跳转新页面,或者需要展示弹窗等这一类都需要经过一段时间才可以让用户看到结果的场景,需要考虑给触发反馈。
那什么时候不需要给触发反馈呢?例如点击收藏,收藏的icon会变成填充样式,用户可以实时的感受到触发结果,即不需要再给用户触发反馈。
过程反馈的方式主要分为三种。
(1)视觉反馈
用户操作界面之后,界面通过视觉的变化对用户进行反馈,比如:颜色、形状、动画等。
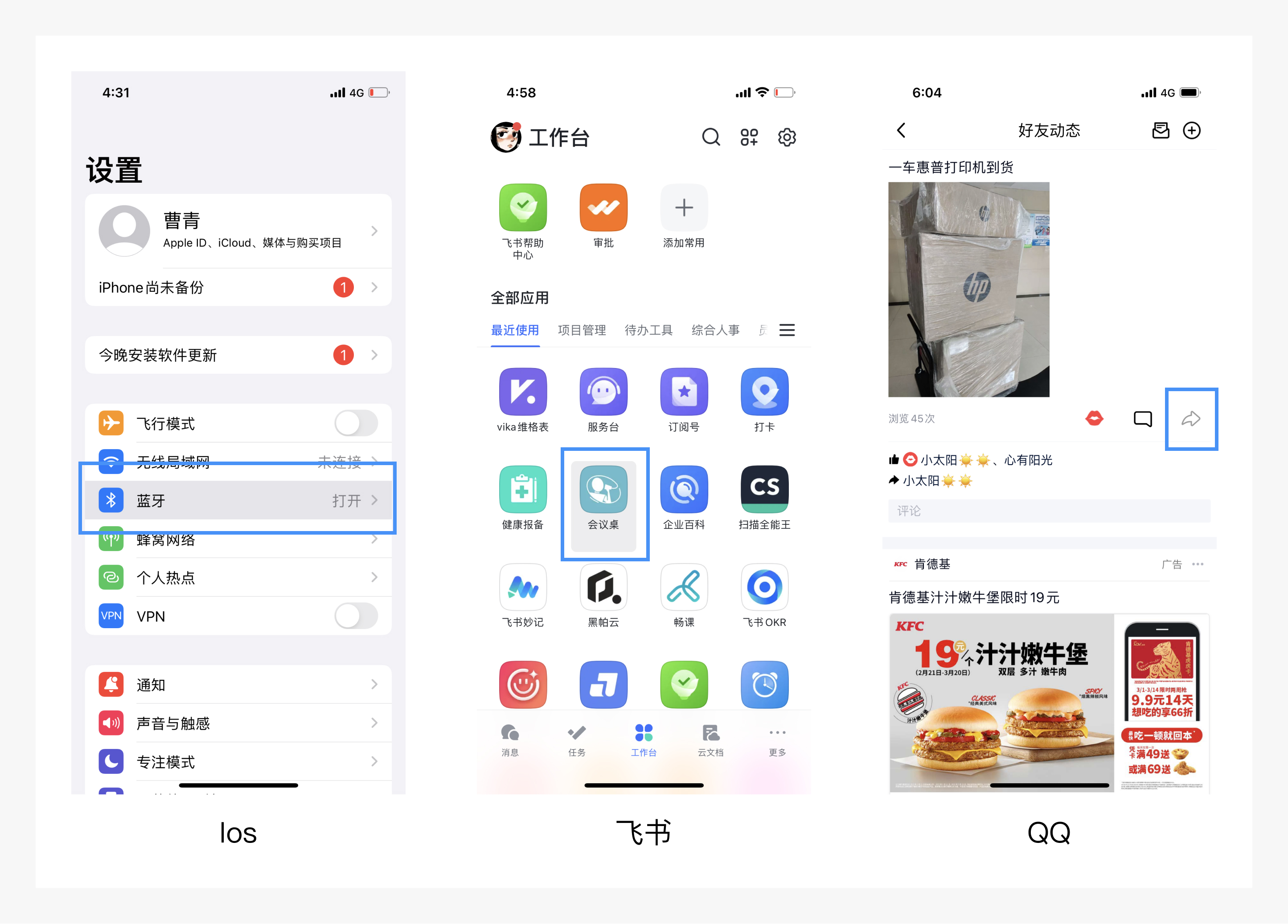
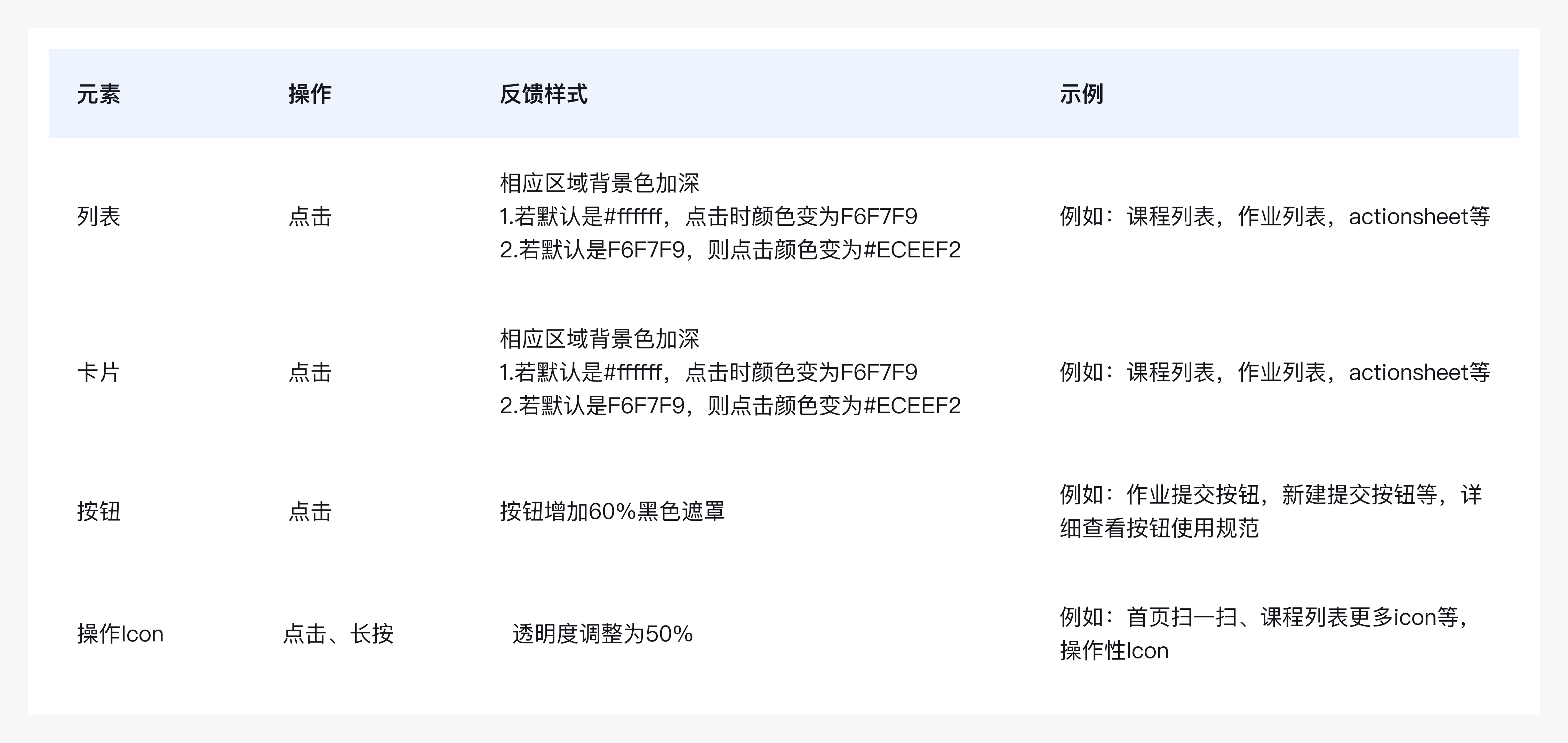
对于iOS系统,以及一些体验较好的应用程序分析得出主要使用场景包含:列表、宫格、操作Icon、按钮(控件)。
场景是根据样式的不同进行分类的。
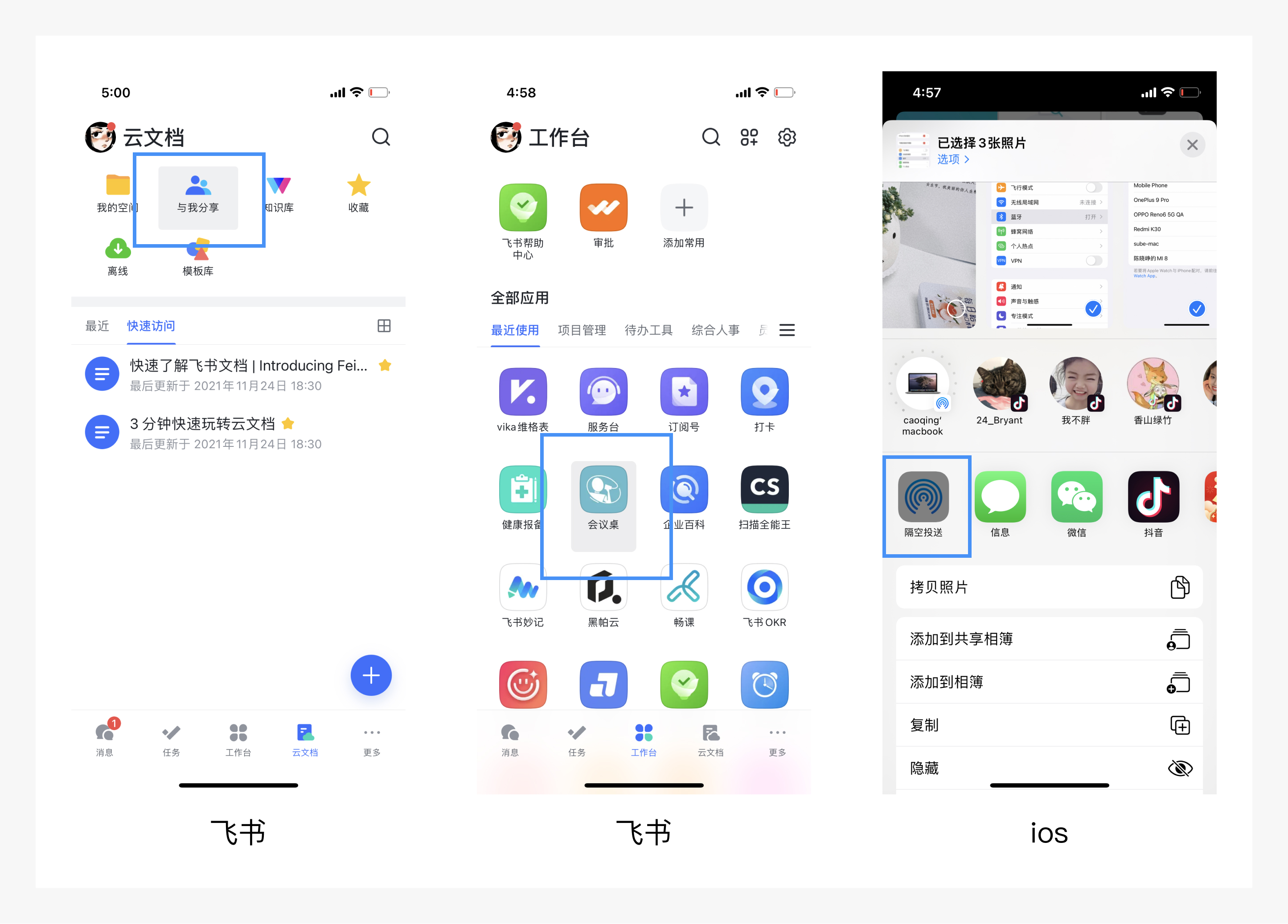
a. 列表
样式:当用户点击时给列表一个灰度的背景色,让用户知道自己已经点击了触发区域。也告知用户在当前背景色块上,点击任何地方都是可以触发的。

b. 宫格
样式:当用户点击时给宫格一个灰度的遮罩,或者是一个灰度的背景色。

c. 操作Icon
样式:当用户点击时,Icon降低透明度。

d. 控件
只根据控件样式来进行举例说明,例如actionsheet,在样式上可以根据列表样式做统一规范。
Button样式:当用户点击时,按钮变色,如果是次级描边按钮,也可以增加填充的色块。

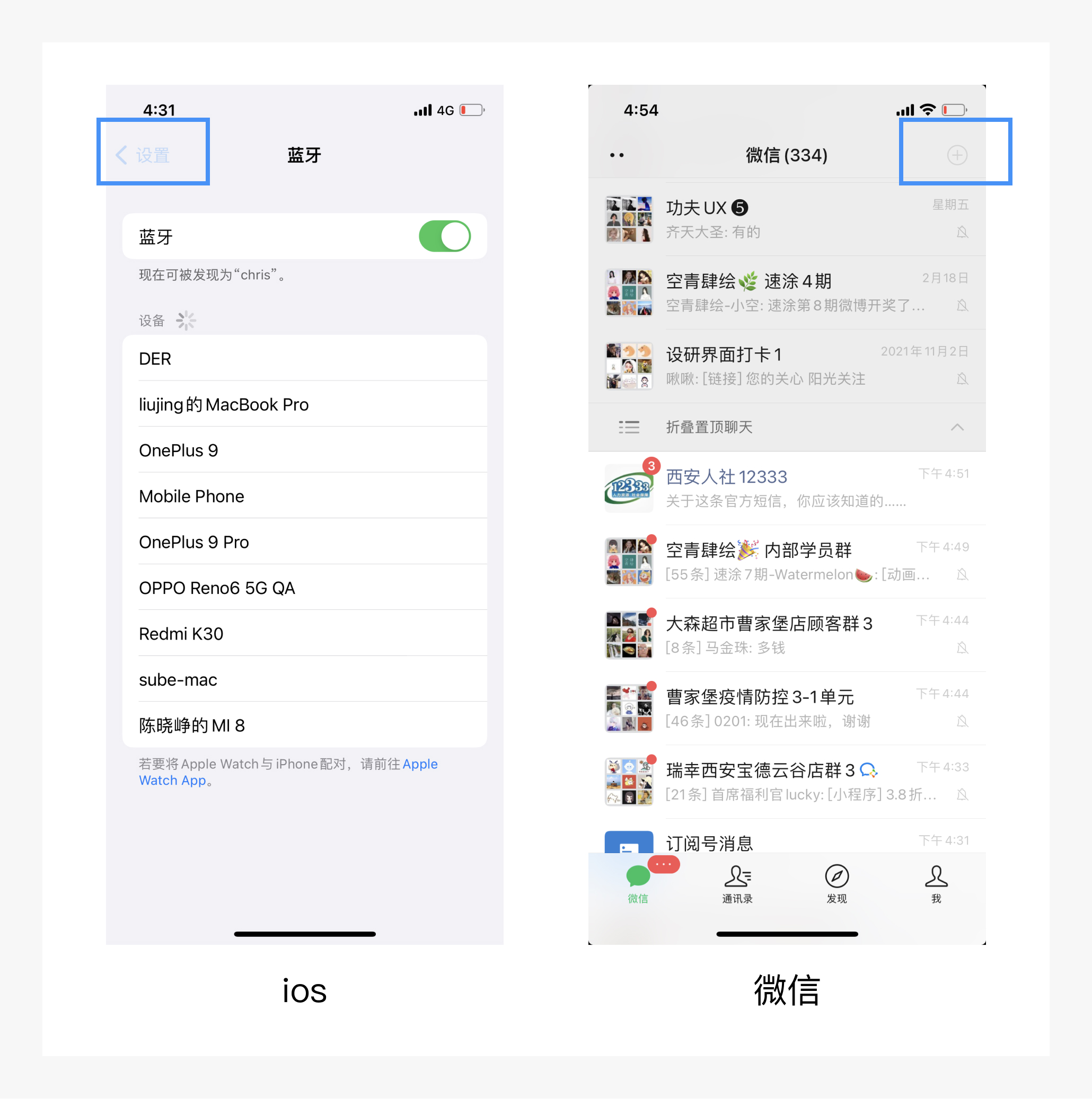
e. 步进器
样式:给点击区域一个背景色。
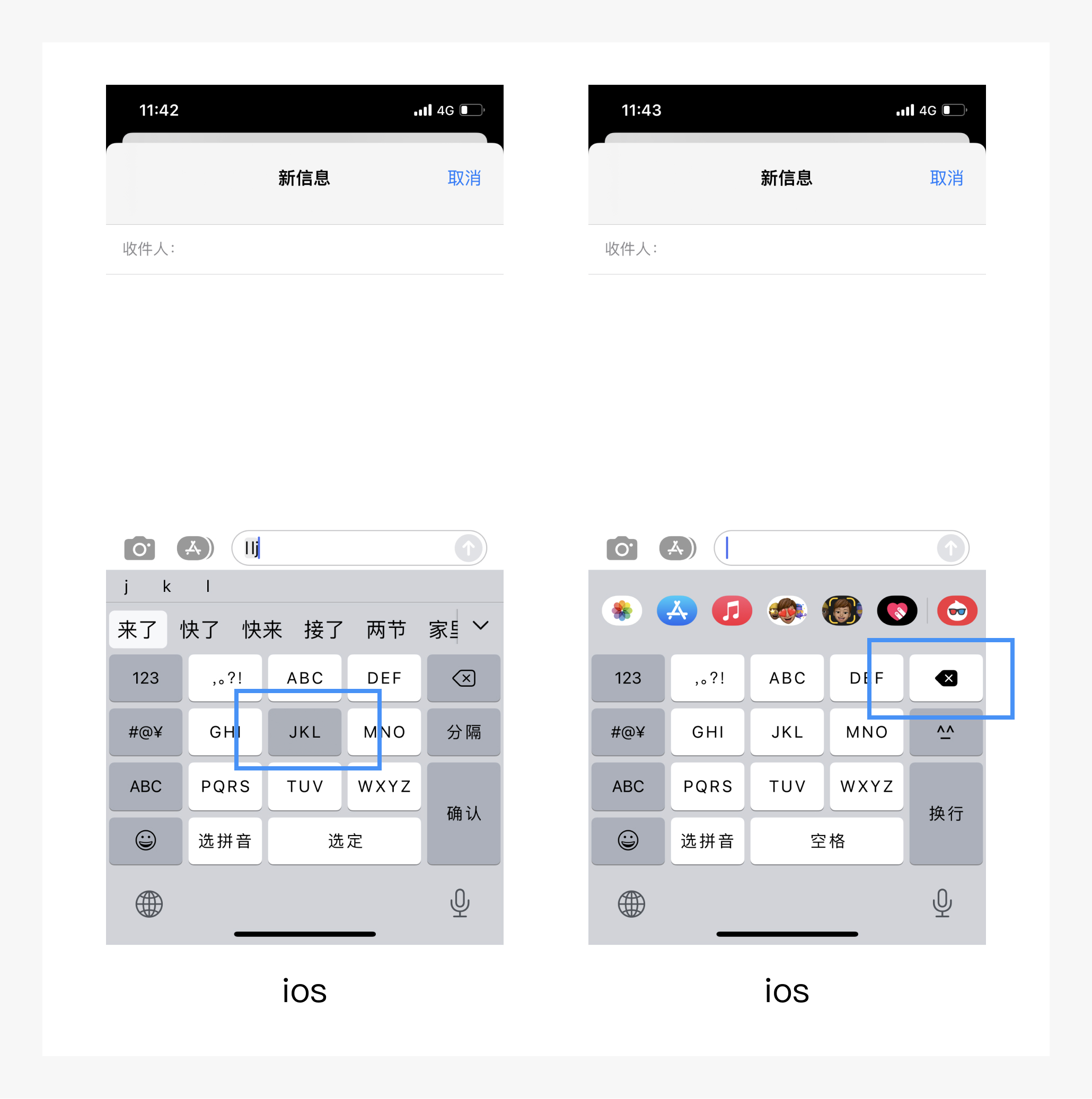
f. 键盘
样式:在点击时,会给一个填充的背景色、或者进行反色处理。

(2)触觉反馈
(3) 听觉反馈
用户操作界面后,界面通过声音对用户进行反馈。
iOS设置手机铃声时,选择不同的铃声时,会自动播放铃声。
过程反馈设计规范可根据产品界面的不同元素制定反馈样式。这本身是一件比较细致的工作,可能花费较大的工作量,所以在实际工作中也可根据产品功能的优先级,安排迭代顺序。

当系统对用户的操作,或因用户的行为导致的变化结果,给出的反馈就是结果反馈。
由于结果反馈的文章讲解特别多,这里就不再过多赘述,简单的总结一些常用的结果反馈方式。
结果反馈方式可分为4种样式:
弹窗分为模态弹窗和非模态弹窗。
模态弹窗会打断用户当前操作流程,也是一种强提示,用户必须和弹窗进行交互,才能进行之后的操作。
非模态弹窗一般出现2-3秒之后,自动消失,不会对用户造成干扰,属于轻量级提示。
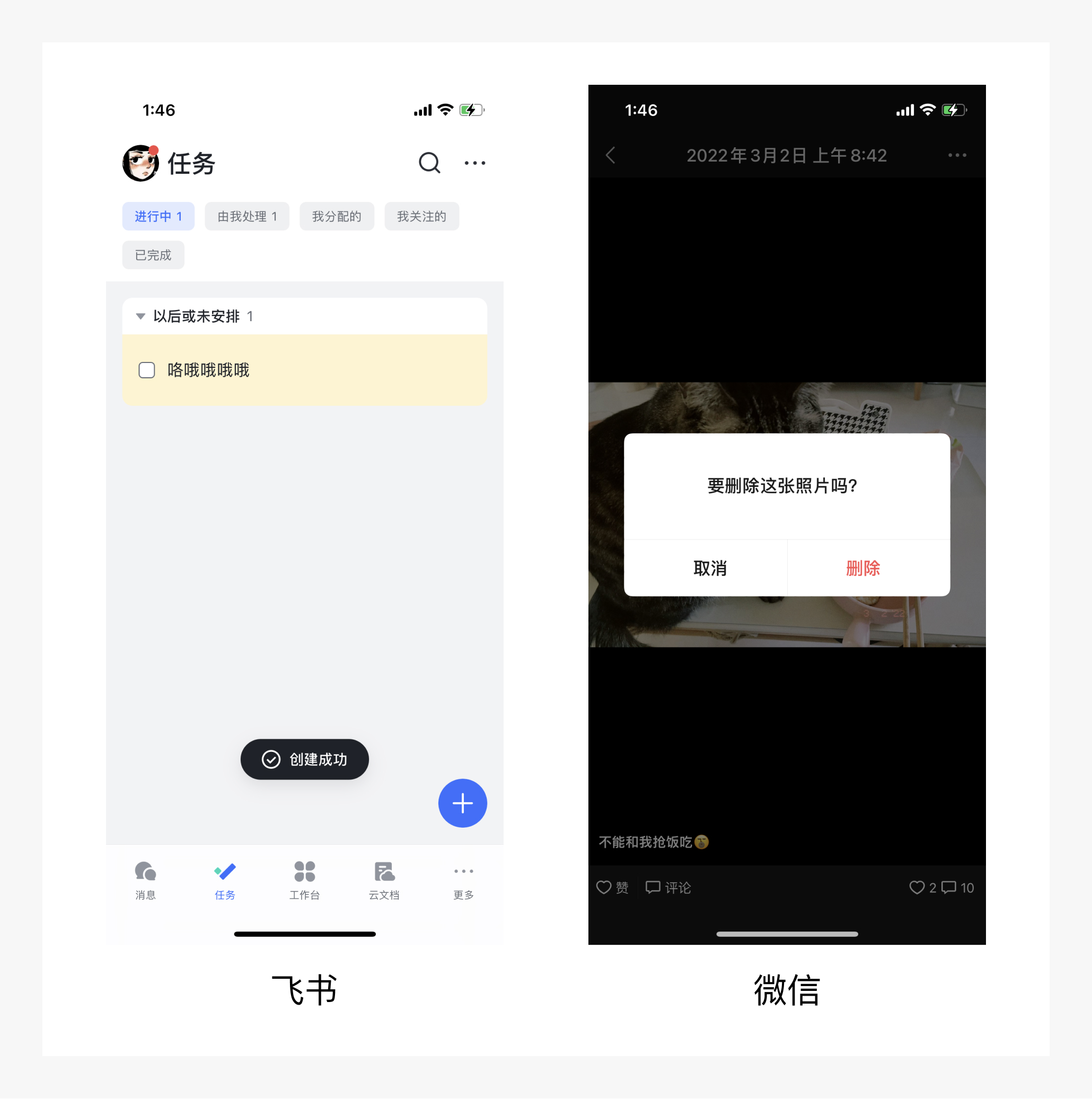
例如当新建表单时,点击提交按钮,toast提示提交成功,这就是使用了非模态弹窗对用户的操作进行了轻量级反馈。
若删除文件时,一般会弹出一个对话框,让用户再次确认删除后的一些影响,是否删除?这就是使用了模态弹窗对用户的操作进行的强反馈。

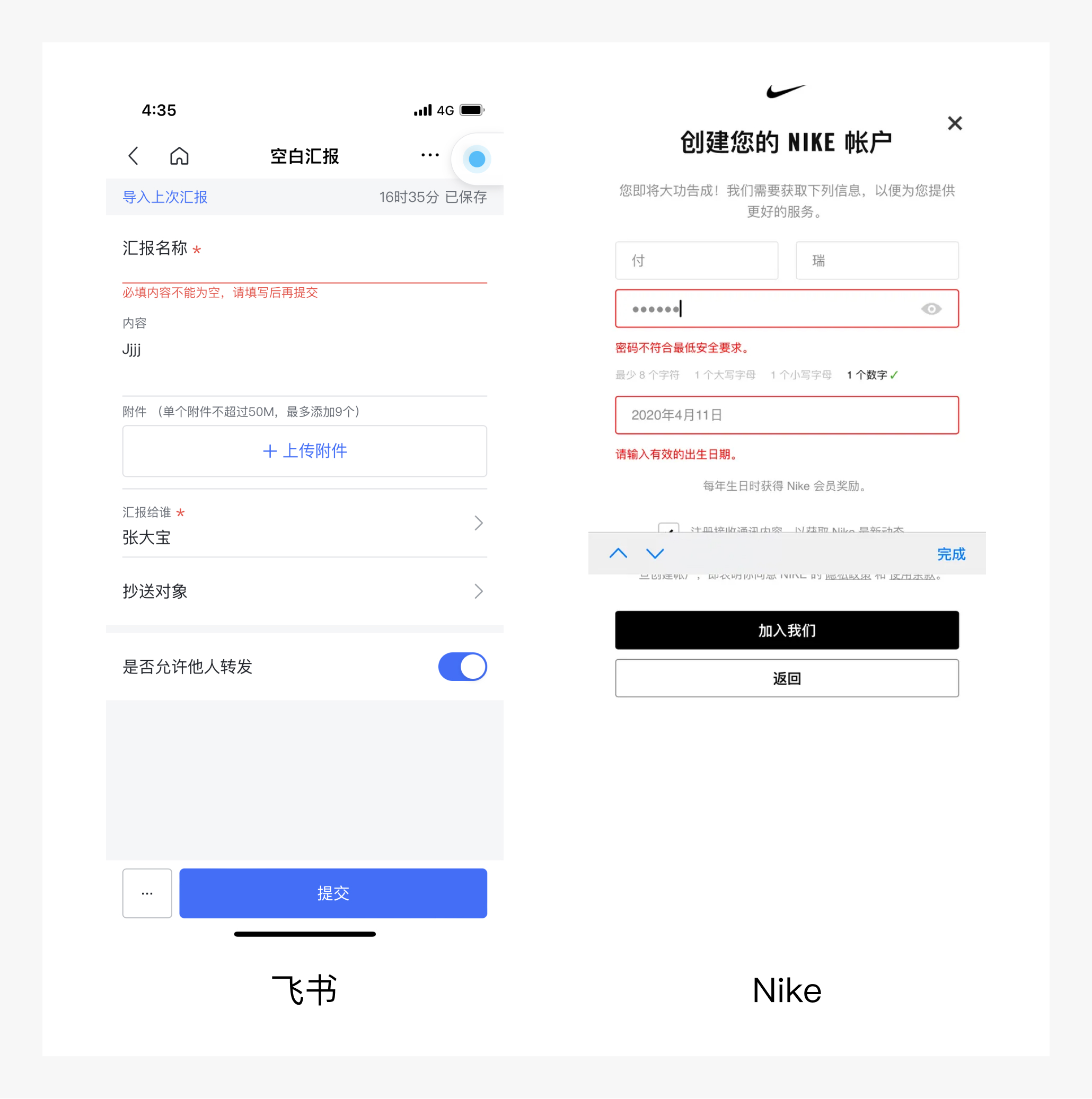
一般用做表单的校验,让用户知道自己所填写项的状态,例如输入内容是否合理,该如何填写等提示。

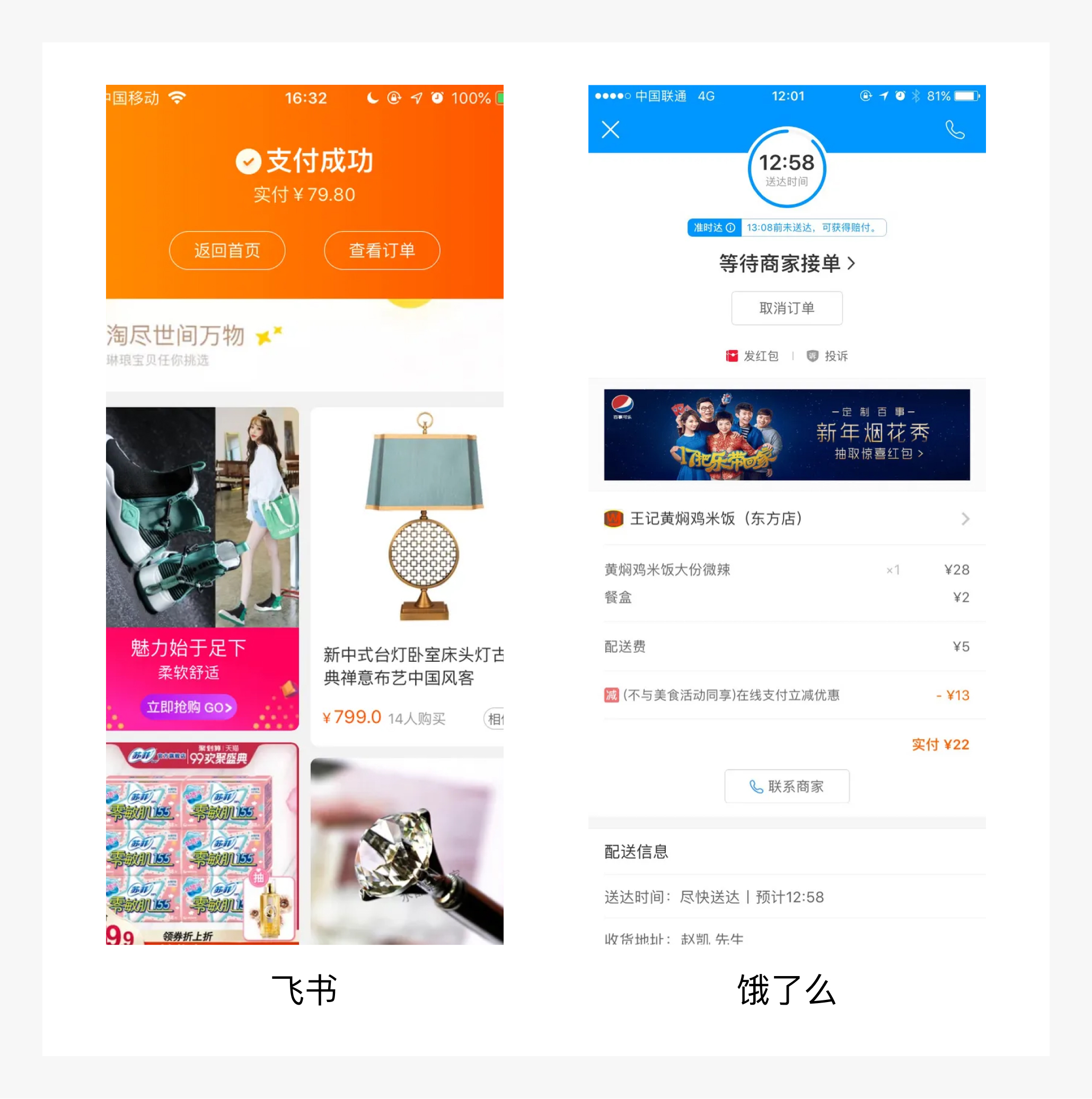
页面反馈,相较于弹窗会更重一些。一般也用于比较重要的操作流程的结果页面,例如淘宝买完东西的结果页面、饿了么下单完成后的结果页面。

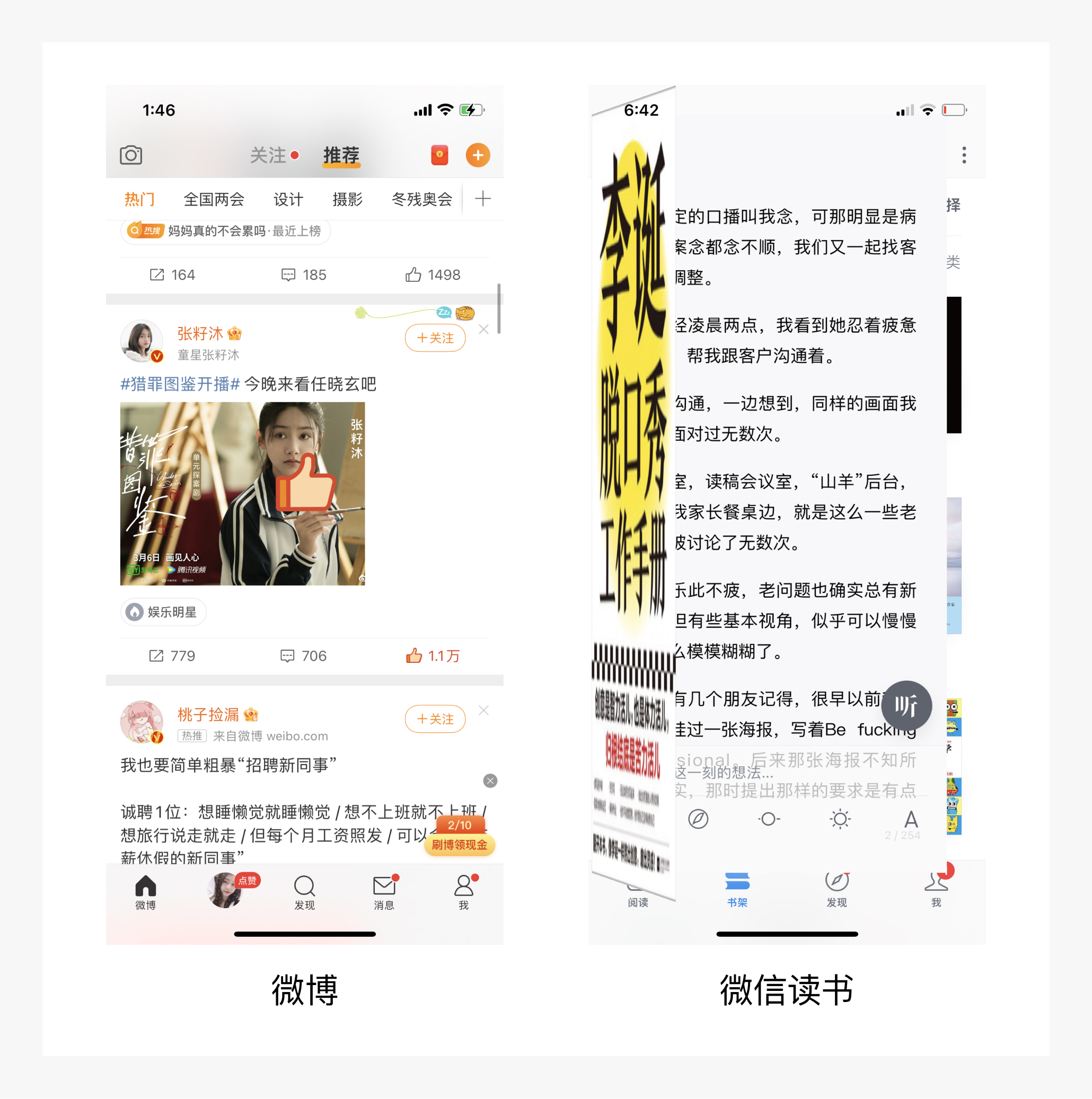
动画的合理使用不仅可以告知当前状态,还会将用户带入当前场景,吸引用户注意力。例如,微博的点赞,会出现一个点赞的动画,让点赞变得更加有趣。
微信图书,点击进入书本详情时会出现一个打开书本的动画,让用户带入实际看书场景,增强沉浸感。

音效的反馈也比较常见,例如ios下载时,会有叮咚一声,声音的反馈不仅提升了用户体验,对于加强品牌认知也很有帮助。
以上是我对于操作反馈的一些整理和复盘,其中也借鉴了一些大神的佳作,不到之处,希望和大家一起探讨交流。
在实际项目的运用中,也会根据实际的研发情况,逐步的去调整,不断地完善产品细节。
本文由 @小太阳不爱吃辣椒 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:自适应设计指能使界面自适应显示在不同大小终端设备上的设计方式及技术。而内容自适应则需要对用户行为进行预判进而改变设计内容,本文作者将对自适应设计在内容上的应用进行分享,值得阅读学习。

我们一般说的自适应设计,多半指的是界面自适应,即为不同的终端设计不同的界面布局与操作流程。而内容自适应,是一种根据用户标签与操作行为预判用户目标所需页面内容的方式,他的优点是既能预测交互意图,实现信息量的智能输出,同时也能满足不同交互需求,改变界面样式,达到降低人机交互负荷的目的。
以下,是道乐UED团队 基于查阅的资料以及行业的积累,带来的一篇关于内容自适应的分享。
目录:
目前自适应界面在内容上的呈现大致包括两种类型:
顾名思义,就是根据用户当下的操作,实时判断用户所需,从而调整不同的信息展示与布局,他的优势在于能尽量减少页面上与用户目标不相关信息的展示,从而提升用户操作的效率与准确度
通过用户标签与过往数据的分析,调整页面内容的展示数量与优先级,仅展示用户感兴趣或可能感兴趣的内容,从而提高用户在使用产品中的转化率。
总的来说,内容自适应更趋向于对用户行为轨迹的纵向思考,将“用户寻找信息”的被动服务模式转化为“信息寻找用户”主动服务模式。满足差异化的用户需求,提升企业系统的用户体验和人性化服务水平。
(1)搜索
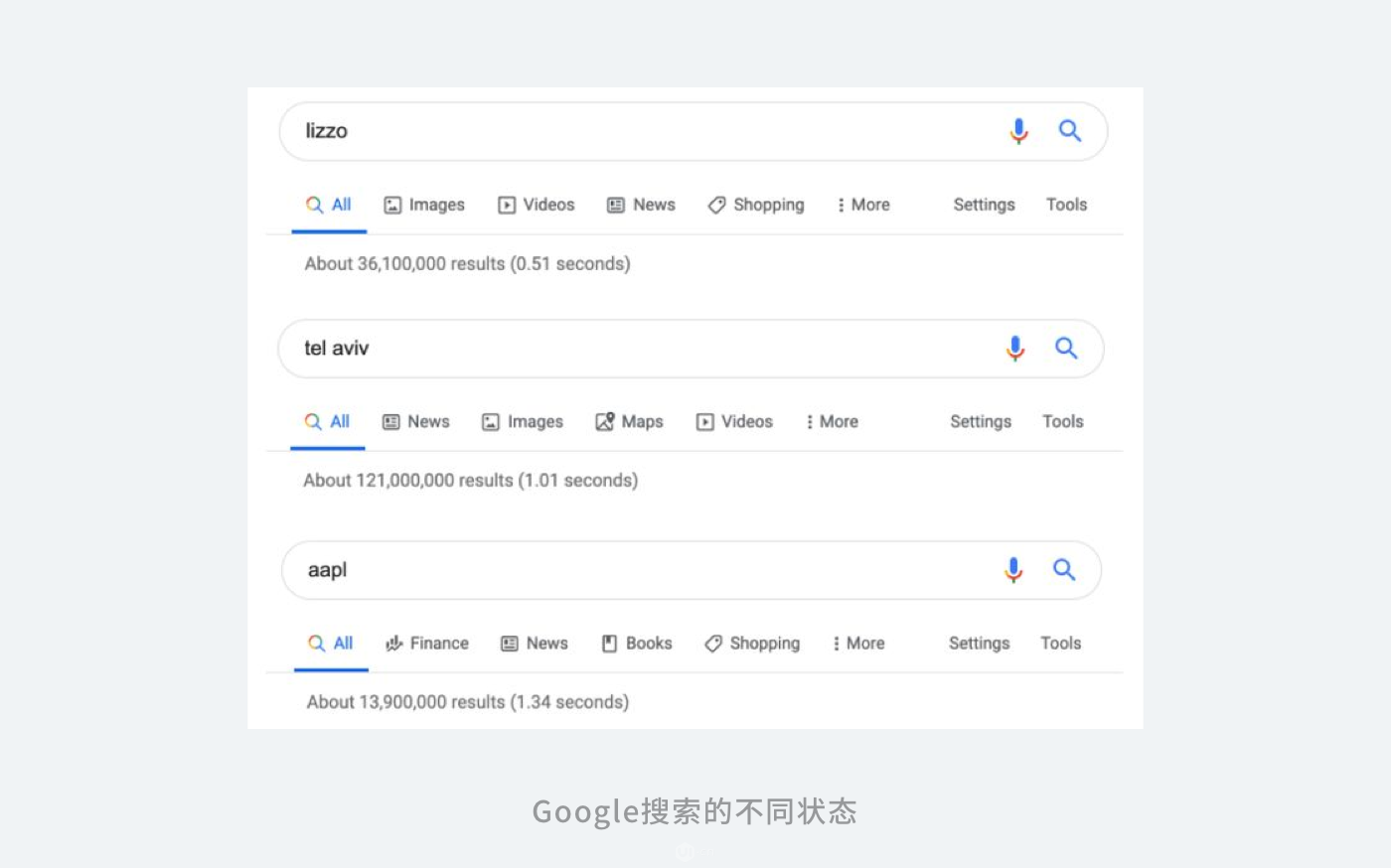
① Google搜索
自适应设计在搜索上的应用意味着针对每个用户的每一次搜索,都会产生一个定制的界面,该界面将自身塑造成所显示的信息。请看以下示例:如何根据不同的用例更改搜索结果页面。
最近,Google搜索的设计重点是在用户点击搜索结果之前传递信息。为此,Google采用了一种称为自适应设计的方法。

Google搜索适应用户需求的第一种方法是重新安排导航以适应结果。
Google有362,880种独特的方式来排列导航,以适应搜索查询。然而,自适应设计的最大例子是搜索结果本身的布局。结果页面是完全模块化的:根据搜索结果,不同的元素出现在不同的配置中。

例如,音乐家Lizzo的搜索结果集中在媒体上:一组模块以本机格式显示视频,图片和歌曲。还显示最近的新闻,推文和即将举行的活动,以及指向Lizzo在YouTube、Twitter、Facebook、Instagram和SoundCloud上的个人资料链接。直到页面底部,我们才能看到看起来像传统搜索结果的元素。

另一方面,以色列特拉维夫市的搜索结果为旅行者提供优先信息。图片、地图、当地天气以及与旅行有关的问题(“特拉维夫对游客安全吗?”、“特拉维夫以什么闻名?”)优先于传统搜索结果。模块促进了特拉维夫的活动以及对附近其他城市的推荐。搜索结果页上可能会出现数千个不同的模块,从简单的布局驱动模块到完全独立的应用程序。

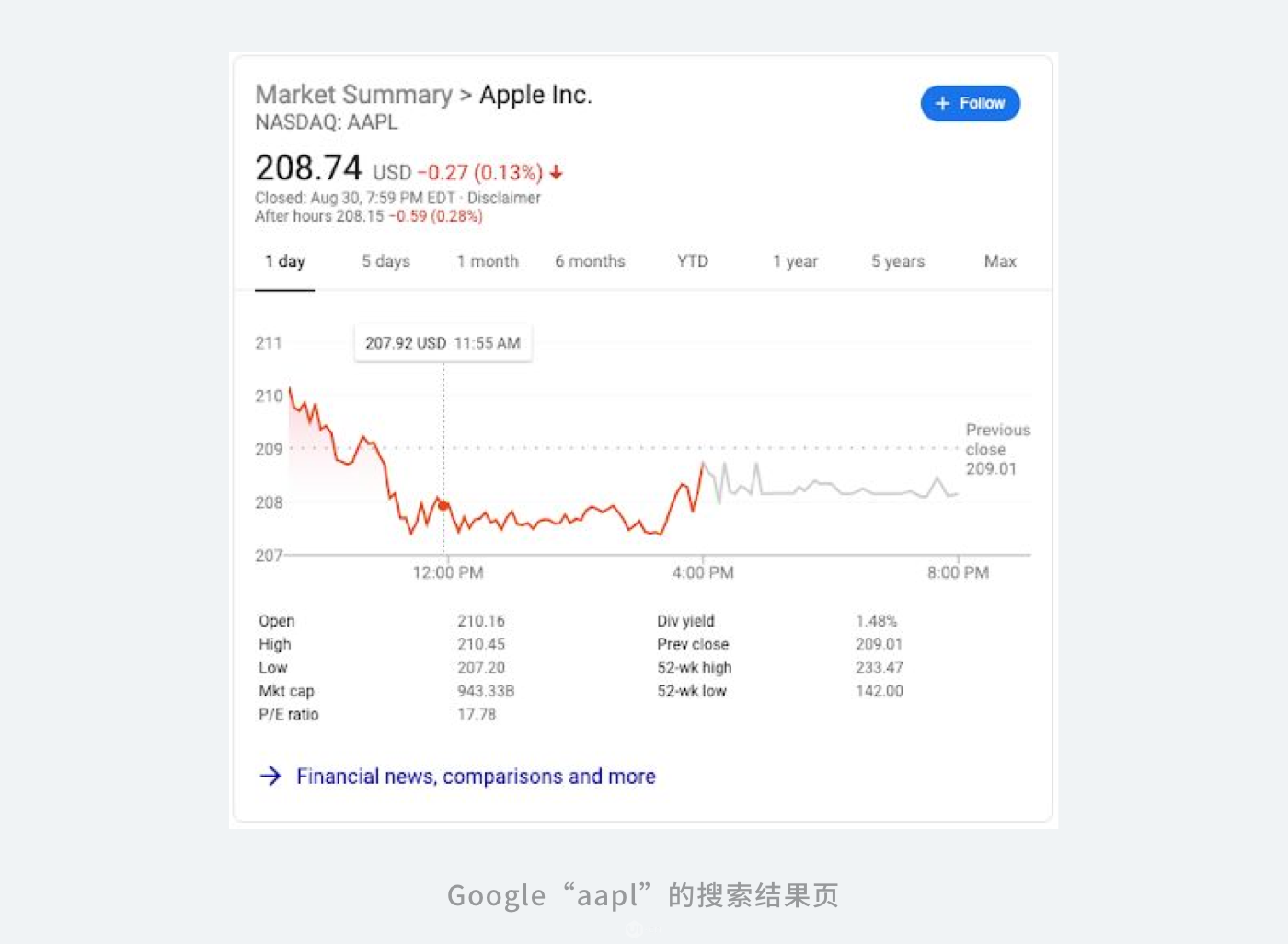
例如,“aapl”的搜索结果页上,股票代码模块显示了当前价格和交互式历史价格图。
通过自适应设计,所有有关内容、格式和顺序的决策都是由算法决定的。设计人员的作用不再是创建明确的外部布局。
如今,尖端产品的设计者,以及未来日常产品的设计者,正在就生成这些布局的规则做出决策。
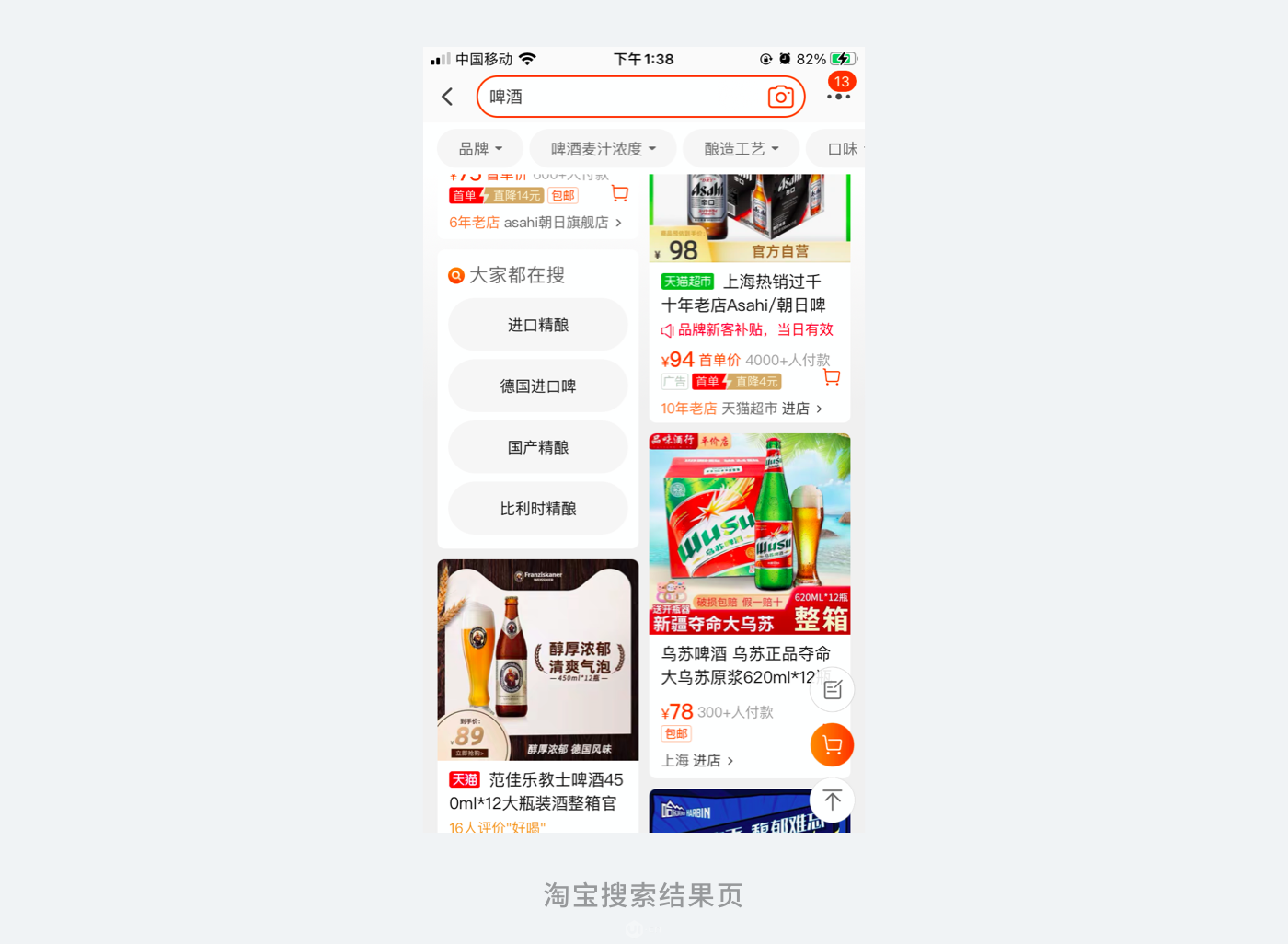
② 淘宝搜索
淘宝搜索结果页,当用户往下滑动查看更多时,系统判断你根据当前搜索页没有找到想要的内容,则根据不同物品展示物品的更细分的筛选,如啤酒会c展示“德国进口啤、国产精酿、比利时精酿”,方便用户找到目标物品。

③ OTA平台PC端(去哪儿、携程等)
携程/去哪儿pc端中,Tab前置条件是国内/国际,在选择国内机票时,默认单程。在选择“国际/港澳台机票”时,则默认机票往返。

这样的功能设置是基于对用户需求的深入研究得出的,主要有以下几个原因:
基于以上充分的原因,这个自适应功能设计就得以开发并成功提高用户的使用效率。
(2)根据用户静态标签优化结果
静态标签:用户主动提供的数据, 指用户不变的基础信息,多为用户固定数据,如姓名、性别、年龄、身高、体重、职业、地区、设备信息、来源渠道等。
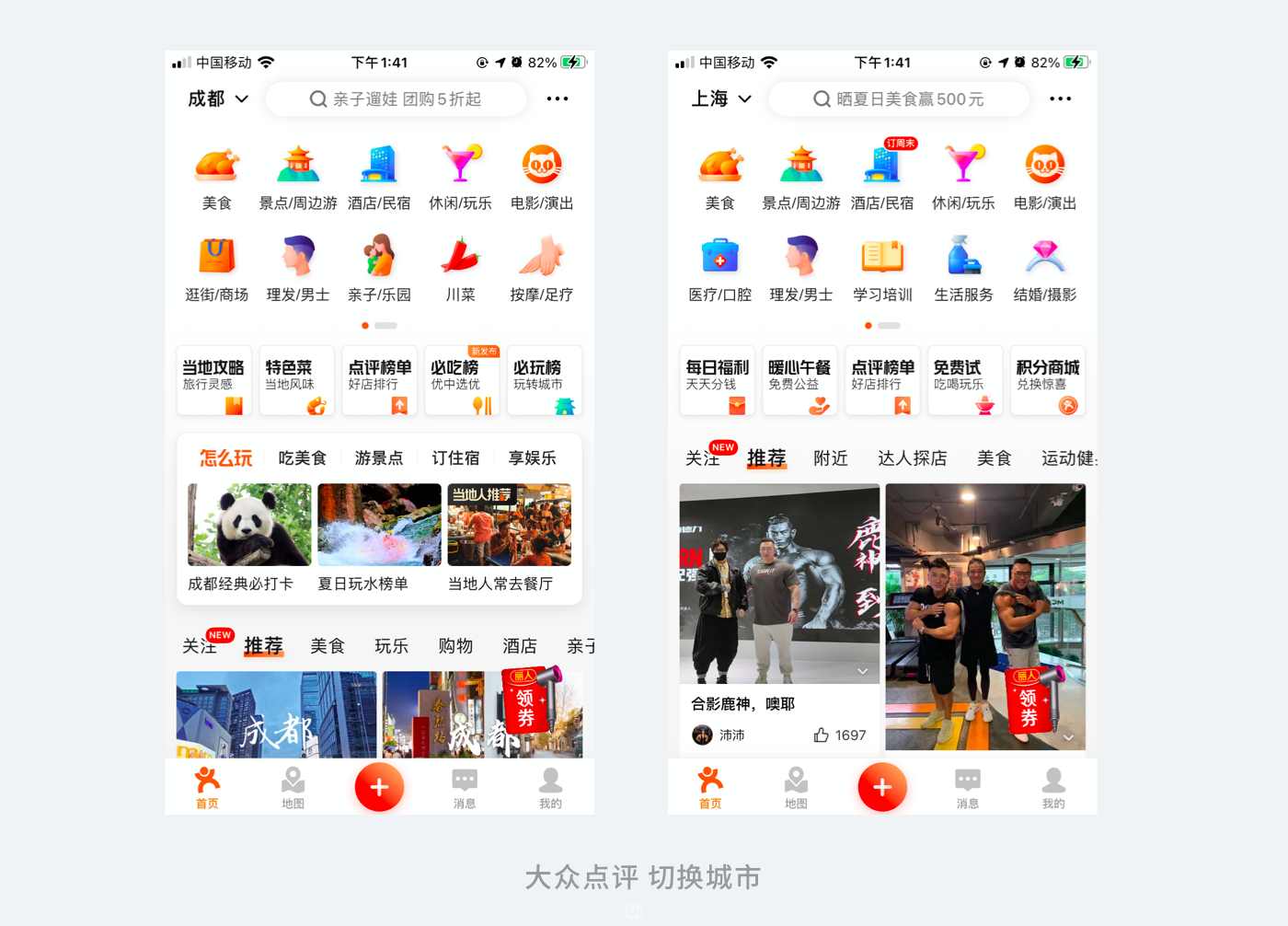
定位地区:大众点评——切换城市

大众点评的这个功能经常被拿出来说,当你到另一个城市,通过获取定位申请,判断你是来这座城市旅游的场景,从而页面展示中入口就改成了跟旅游相关,这其实也有点内容自适应的意思,通过用户不同的操作展示不同的内容。
历史自适应主要集中在特定领域的个性化界面定制和推荐等方面。针对不同用户呈现不同界面,根据用户的类型、任务特点、喜好等提供不同的界面样式。
(1)根据用户动态/预测标签算法推荐定制内容
预测标签:平台介入的数据,指根据用户在平台内的行为数据对用户未来行为或喜好进行预测;是设计千人千面和运营策略的关键;比如某电商平台,根据用户A“月均消费5单,且有数额过万的运动商品”的购物数据,平台会给用户A打“高频、品质敏感性、运动”的标签,后期会更多推荐高品质运动商品及相关运动品牌活动的精准推送。
用户标签是构成用户画像的核心因素,是将用户在平台内所产生的行为数据,分析提炼后生成具有差异性特征的形容词。即用户通过平台,在什么时间什么场景下做了什么行为,平台将用户所有行为数据提炼出来形成支撑业务实现的可视化信息。
① 用户生产内容(UGC)
互联网上的许多站点开始广泛使用用户生成内容的方式提供服务,许多图片、视频、博客、播客、论坛、评论、社交、Wiki、问答、新闻、研究类的网站都使用了这种方式。

② 电商平台
这种平台一般会随着用户的使用,网站会积累及不断修正及展示最贴近用户喜好的产品,从而进行推荐。功能上适应了用户的喜好,会大大增加用户的粘性。

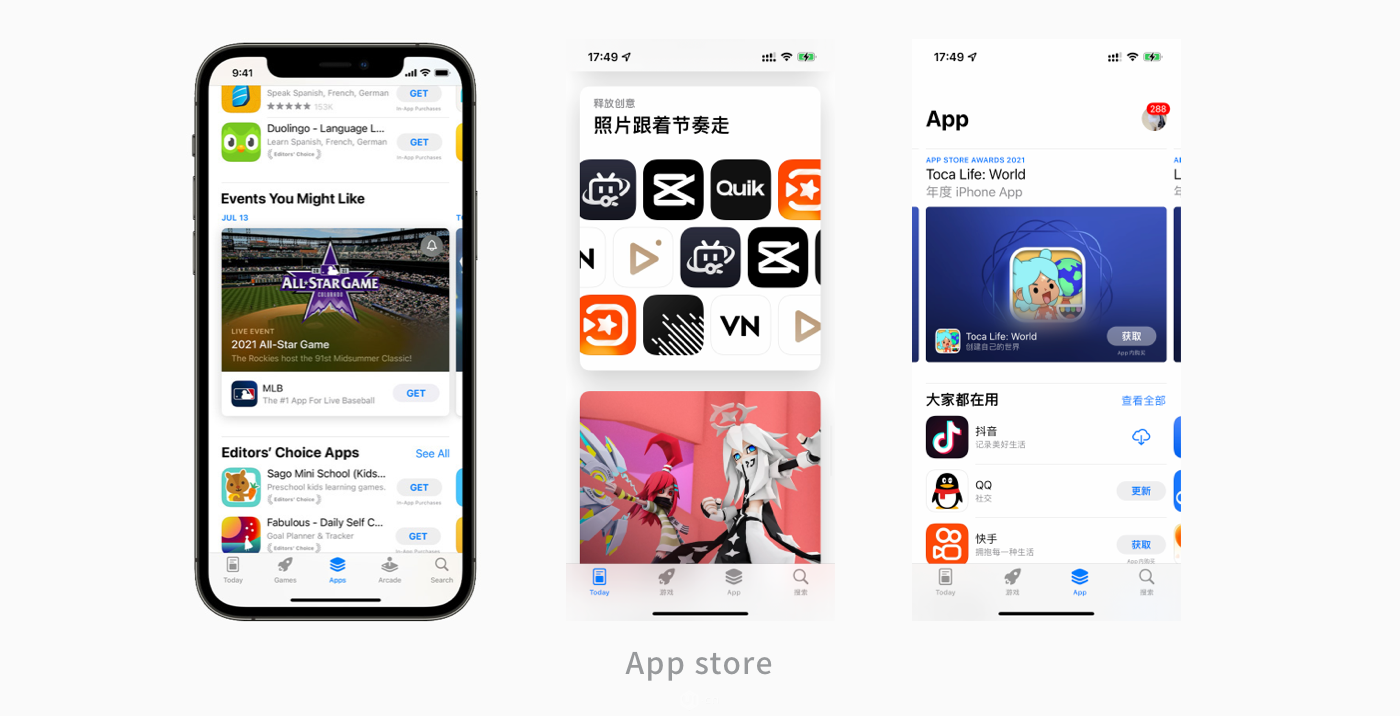
③ APP Store 应用页面大变动:不同用户可看到不同功能与内容
自定义产品页功能让开发者可以面向不同用户展示 App 的不同功能,产品页优化功能则让开发者们能够测试不同的截屏、预览视频,甚至 App 图标。
苹果指出,得益于 App Store Connect 详实且注重隐私的分析,开发者可以了解自己用户的偏好,从而决定产品页的展示内容。

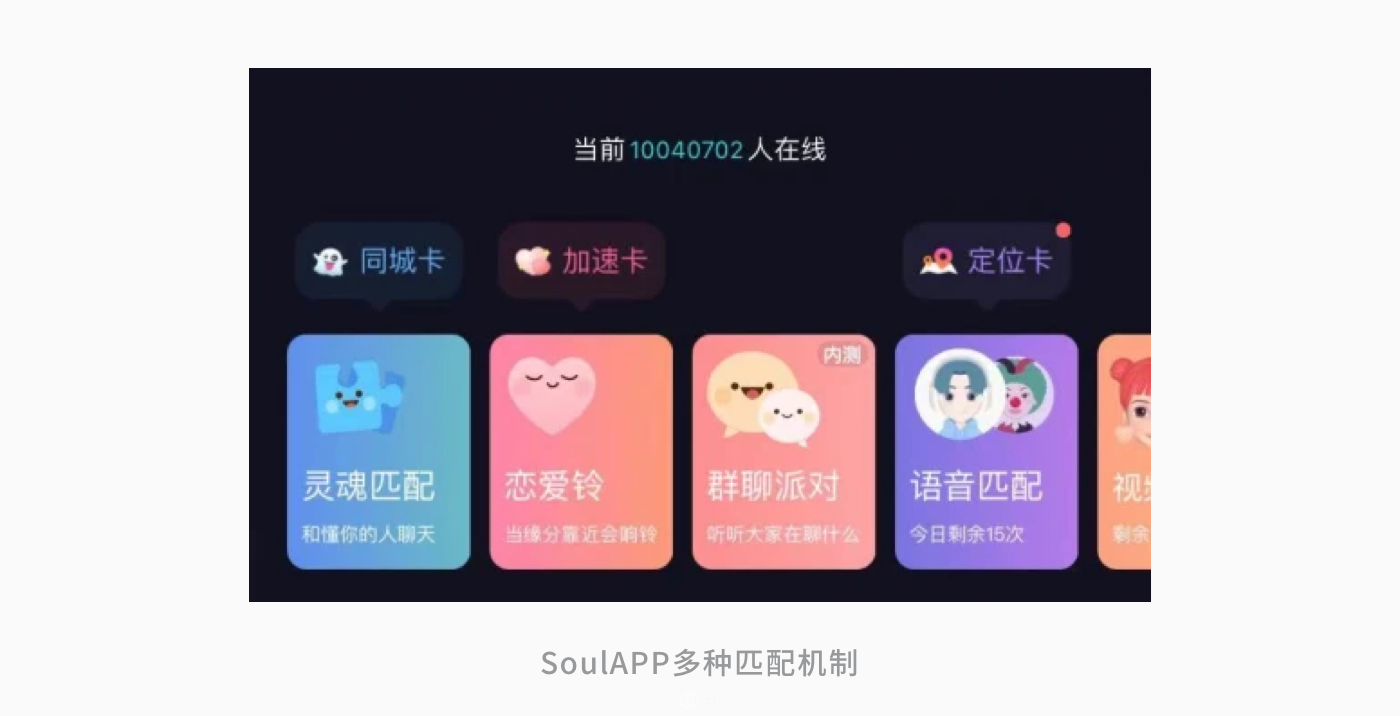
④ SoulAPP创始人:Sou了APP功能符合不同场景的用户需求

SoulAPP多种匹配机制,功能符合不同场景的客户需求。Soul利用AI大数据,依照性格、兴趣等因素,划分用户。通过这种精准的方式分类用户,以便用户之间能够更高效地建立连接。第一次注册SoulAPP,用户需要通过系统的一些答题测试,以便于生成符合自己的性格报告。接着就是通过上述数据采集,划分专属圈子,这里就是大家经常说的“星球“,这些都是基于SoulAPP的AI功能。
自适应界面同样有一些“小缺点”,违背了一些众所周知的可用性原则:
内容自适应的核心在于,基于用户过往的操作以及行为路径的分析,提前预判用户下一步需要的内容,从而让用户能更便捷的使用产品。但是在金融产品的设计中比较特殊,往往用户在使用产品的一个核心需求是安全感,产品安全、资产安全、操作安全等都是用户着重关注的点,所以如果一味的进行内容自适应设计,会让用户产生“信息泄露”的担忧,从而失去对该产品的信任。
基于以上内容自适应的分析以及金融产品设计的特殊性,我们来看看有哪些可以运用到金融产品的设计中来。
(1)金融应用的[截图]功能
截图功能可以根据用户场景与用户目标两个维度进行分析。截图操作的发生几乎会发生在用户使用金融应用的各个场景,比如浏览金融产品、查看产品详情、查看持仓资产、收益等等,而不同的场景用户的目标也有所不同,我们可以根据用户不同的操作目标,为用户提供自适应的内容来方便用户的操作。

截图常见的用户目标大致分为两类:报错与分享。我们可以为这两个用户目标做一些内容上设计。
报错一般会关联产品的在线客服功能,那么我们在用户截图操作发生后,提供在线客服的入口,同时分析报错自身的用户行为,如可能是针对页面的哪个点或者哪个区域报错,那我们可以针对这一点再提供编辑截图的功能等等。
如此根据用户目标拆解用户行为,设计对应的功能来满足用户操作,从而减少用户的操作路径。
分享可根据用户场景设计不同的内容,如:
(2)金融应用的[内容管理]功能
买衣服的时候,绝大多数人在意的是是否合身,对于数字产品,同样是如此。在一个金融应用的内容管理功能当中,会推送大量的内容给用户,绝大多数的用户几乎没有时间来掌控所有的信息,导致部分对用户有用的信息被忽略,这样意味着内容的可定制化是极其重要的。
内容的可定制化体现在不同用户的分层上,基于分层,我们可以为相同类型用户推送内容。如持有私募基金的用户,我们可能会更多为其推送关于此类产品的信息以及高端用户的优惠、活动、资产报告等信息。
(3) 金融应用的[搜索]功能
金融产品的搜索,除了具备一般应用该有的内容,如最近搜索、热门搜索、搜索排行榜等,也需要基于产品特性来思考还有哪些可以展示的内容。
根据用户行为与数据分析,一般搜索的关键词为基金名称或者基金代码,而搜索的目的是查看该产品的信息以及收益情况,那么基于此类目的,我们可以当用户输入基金名称后,展示该基金最近的净值走势等内容,这样用户就可以提前了解部分基金信息,可以提前做一个判断,需不需要进入搜索结果页进一步的了解。

除了提前展示该基金部分产品信息以外,我们也可以展示相类似基金,防止用户因提前获知产品部分信息而带来的流失率,当用户不满意该只基金的近期表现,我们可以为其提供表现良好的基金供其选择,从而提高产品的转化率。
通过对自适应设计在内容上的应用探究,我们对内容自适应的设计手法及应用场景有了初步的理解,也会继续的探究并运用到实际的工作中来,希望这些思考能为大家带来一些帮助。
作者:道乐UED全体成员
原文链接:https://www.ui.cn/detail/610302.html
本文由 @道乐科技设计中心 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:智能手机现在对于大家来说都并不陌生,而“陀螺仪”作为手机上的一种先进硬件,可以增强手机的使用感,本文作者介绍了一些运用陀螺仪让人身临其境的设计,让我们一起来看看吧!
iPhone率先将先进硬件(如陀螺仪、重力感应等传感器)引入手机,让智能手机的硬件参数和升级成为用户的重要选购参考,设计师们也会在设计时关注到硬件的应用和潜力挖掘。今天我们浅聊一下“陀螺仪”在增强交互体验、丰富交互反馈上的实际应用。

▲ 智能手机有丰富的硬件能力
在我们的自然交互场景中,视野的变化(如观察四周)和速度的感受(如拍打摇晃)是和五感非常紧密的体验。手机中的陀螺仪和加速度传感器就是这样的硬件,可以感知我们在使用设备时的角度、位置和速度变化。

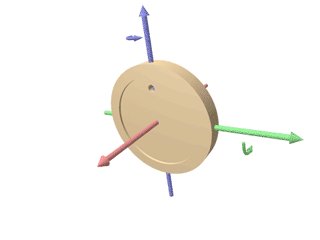
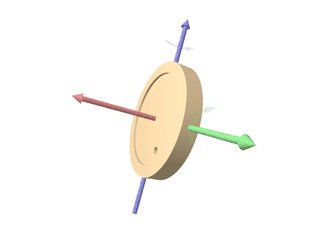
▲ 陀螺仪可测量设备的方向和角速度
通过陀螺仪传感器,手机应用能感知用户设备的角度变化并触发相应的动作和交互,拓展平面屏幕空间,实现更加有空间操纵感的体验。比如,最常见的就是的手机横/竖屏自动切换、导航指路、手机摇一摇等功能。

▲ 手机横竖自动切换

▲ 地图方向感知
通常背景氛围图片的展示区域最多只有屏幕宽度,但是结合陀螺仪的角度感知,通过视差变化可以将视图延展到原先被限制的空间之外,给用户更多的视觉信息,形成类3D的空间效果。淘宝人生的套装展示页中,当转动手机时背景图和人物模型也会跟随变化,让人物及服装的展示更加生动和有冲击力。

▲淘宝人生套装展示
当将多帧图片匹配视角变化时,甚至能带来裸眼3D的效果。

▲类裸眼3D效果
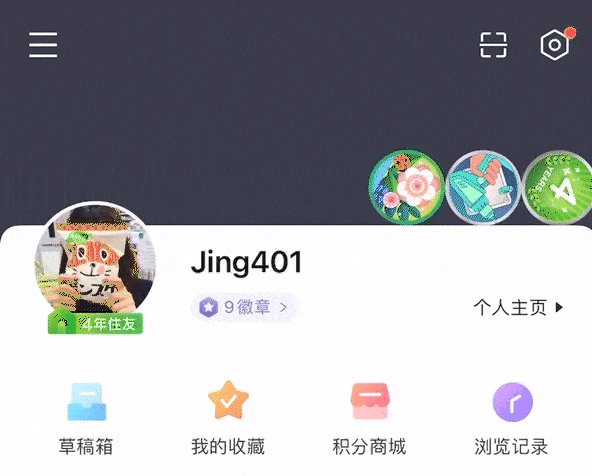
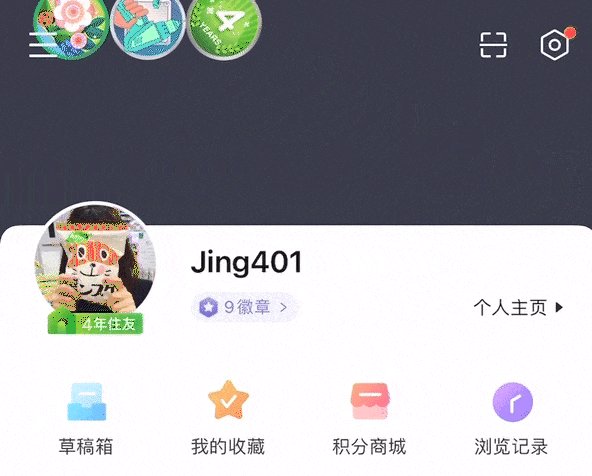
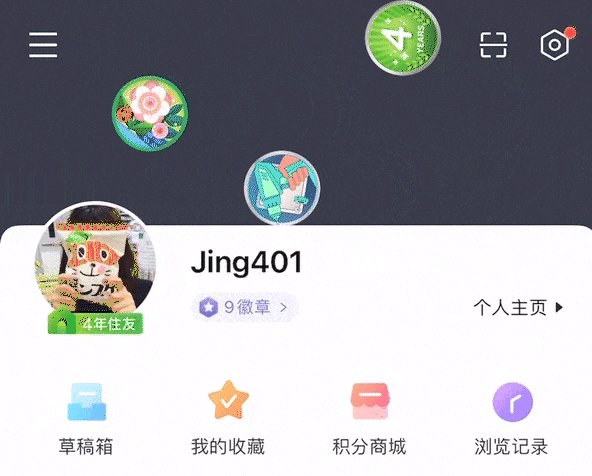
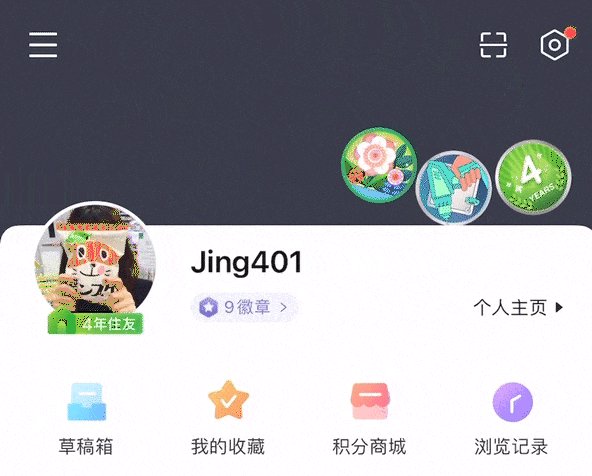
根据陀螺仪旋转视角,静态图片可以不仅仅固定在单一位置上,还可以升级为交互性内容,模拟现实空间里物品的抛、弹、跳,让信息交互更有惊喜感,让用户身临其境更有控制欲,不知不觉反复把玩。

▲ 好好住徽章动态交互
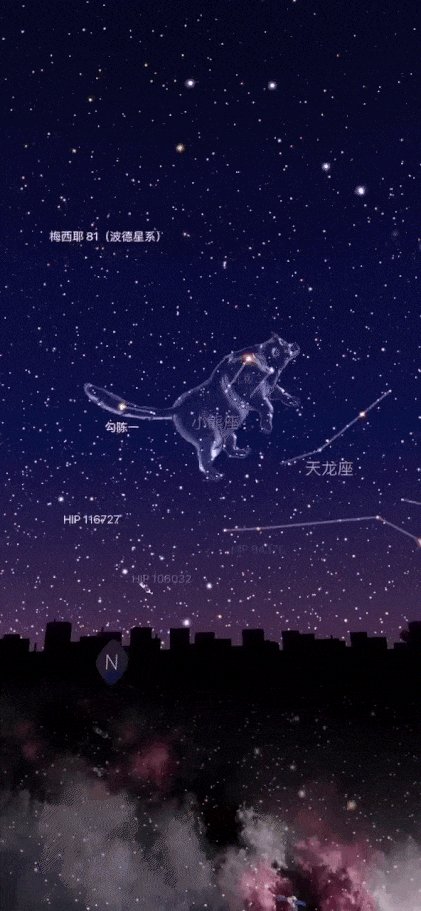
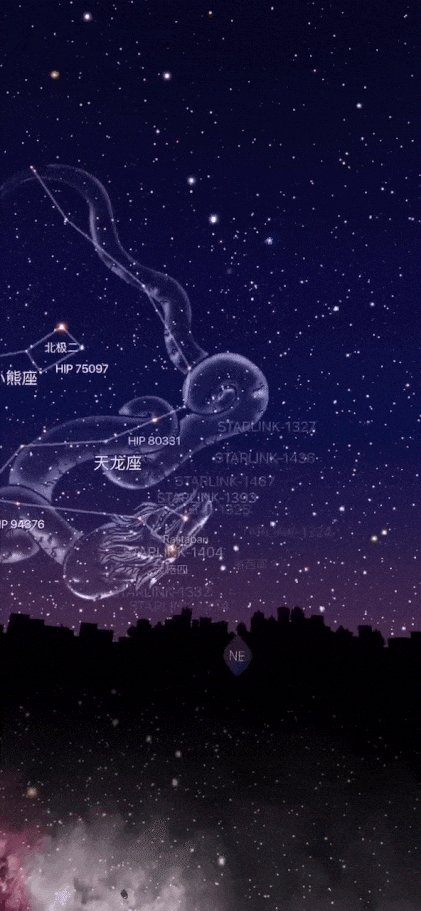
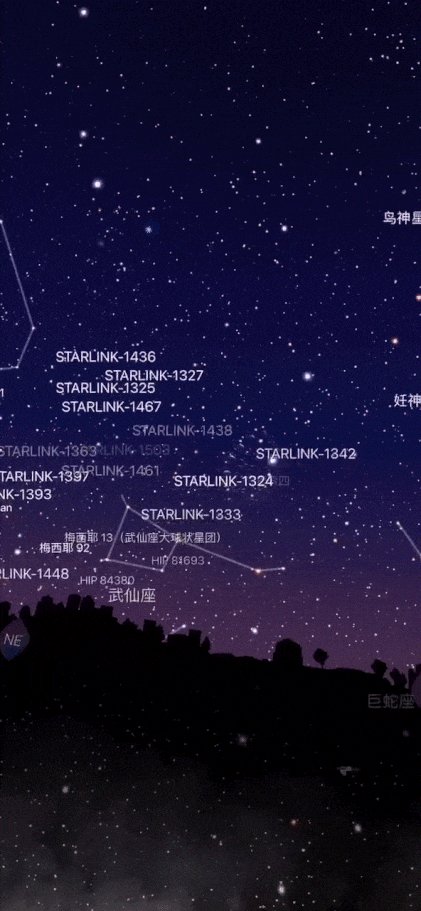
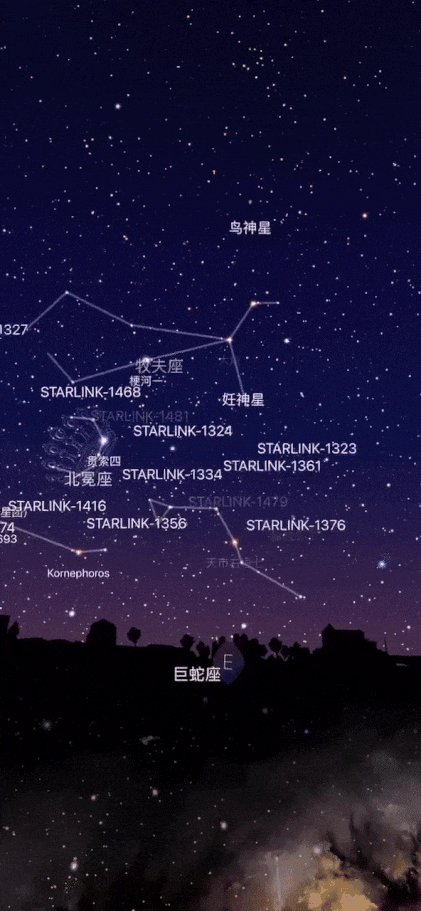
很多应用中,陀螺仪承载了其核心的能力,给用户带来突破屏幕的360度的全景体验。比如在星图类APP中,跟随陀螺仪的变化,可以将浪漫的星空变得可识别和触手可及。

▲ 星空APP–即时星图体验
陀螺仪在体感类手游游中可以说是标配,几乎所有需要感知三维空间变化的游戏都需要用到它。尤其是赛车、飞机或者体育类游戏,对角色控制和视角变化有高精准度要求。通过调整手机姿势、上下左右摆动,模拟真实空间的操控性反馈,增强了游戏空间的3D体感,用户跟随视角变化在游戏里上下翻飞,有强烈的代入感和沉浸感。

▲ 狂野飙车的镜头视角变化

▲ 和平精英体感操作
VR体感游戏中的陀螺仪跟随用户肢体的动作,实现虚拟空间物品距离和空间视角的变化。

▲ AR体感游戏
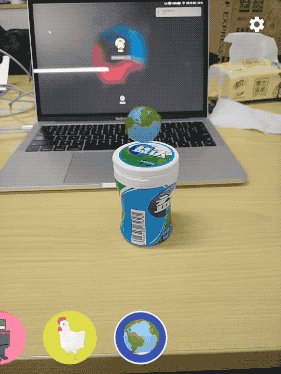
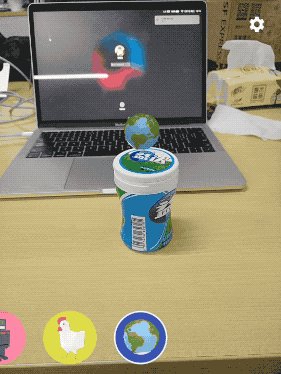
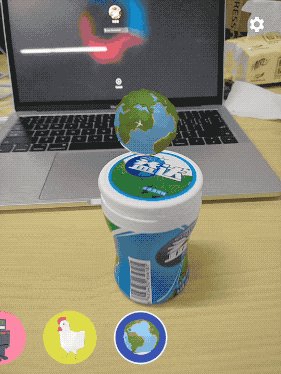
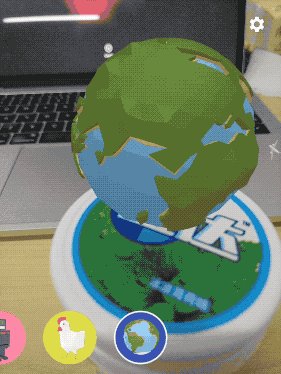
除了可以操控平面元素,在我们使用3D AR交互功能时,陀螺仪也可以增强与现实空间交互的真实感。和现实世界的自然交互一样,当相机靠近被跟踪的3D模型时,3D形象需按比例放大,并跟随相机的视角调整3D模型的展示视角。

▲ 3D应用

▲ AR跟随并触发功能
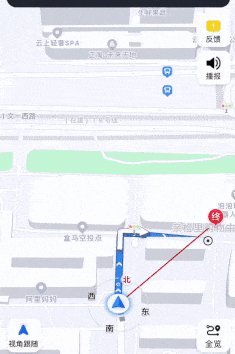
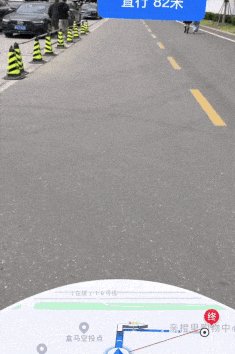
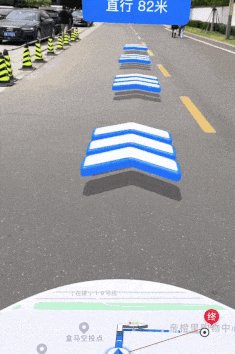
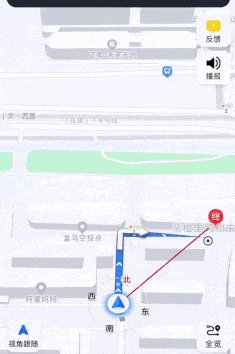
而且,在有多维空间切换诉求的场景中,可以通过监测手机的角度变化,在2D/3D两种空间中快速轻便切换。比如高德地图的步行导航,当用户抬起手机能迅速进入AR导航模式,轻松获得3D实景指引,让用户想迷路都难。

▲抬起唤醒AR导航

▲放下恢复平面导航

▲高德地图唤醒AR实景导航
在智能玩具中也会用到陀螺仪,例如Smart Car教育机器人。在它的手势控制手表上就装有陀螺仪,可以根据手势控制机器人移动。

▲ 陀螺仪体感控制
陀螺仪还能植入其他生活用品中,比如在这款潮人喜爱的LED鞋中,它跟随你脚步的速度和角度,展示炫目的灯光颜色和模式,让你成为人群的焦点。

▲ 发光的鞋子通过陀螺仪
陀螺仪除了可以带来视觉和体感上的空间感和操纵感,在音频上也能实现更真实极致的环绕声体验。比如,AirPods Pro内置的陀螺仪和加速度传感器会对佩戴者的头部进行追踪,即使你的位置变化也能使环绕音效保持在固定位置,让环境音会根据人的移动而移动,创造沉浸式的声音体验。

▲ Airpods环绕声定位
Airpods的空间音频能力,也可以应用到界面交互上。通过把头部角度变化映射到图片视角变化,形成视差效果,转动头部就能看到更多内容。

▲ Airpods跟随示例
除了陀螺仪,移动设备还有很多丰富的传感器硬件能力,如压力传感器、光学传感器、震动传感器、NFC等,各种令人印象深刻的交互表达中都有它们的身影。例如,zenly的bump功能通过近场互动快速添加好友和查看信息,字体设计网站通过屏幕多指触控可以让设计更自由和可控。

▲zenly近场互动

▲多指触屏设计字体
在体验设计中,我们可以在合适的场景使用硬件能力集成更丰富的功能,创造更加匹配自然行为和有创意的交互和反馈,为用户带来更多直接有趣的体验~
作者:能操纵空间的;
原文链接:https://mp.weixin.qq.com/s/qAz5WK9zQ7JPhgpBqmgorw
本文由 @淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:交互设计本质上就是设计产品的使用方式的过程,“如何才能做出合理的B端交互决策”是很多人都在思考的问题。在这篇文章里,作者聚焦具体的实战场景,分享了一些自己做B端交互设计的经验,一起看看吧。
这阵子想了想关于交互知识的分享,还是应该要拓展成一整个系列的内容,包含各类组件、控件和行为的解析。
基于我的分享习惯,我会尽量避免使用太过理论还是空泛的方式进行讲解,而是聚焦具体的实战场景,帮助大家理解如何做出合理的交互决策。
交互设计本质上就是设计产品的使用方式的过程,账号怎么填写,表单怎么导出,数据怎么筛选,列表怎么排序等等……针对每个功能的使用方式,都可以花很长的时间去考虑其合理性。一个项目的交互,就是这个项目所有功能使用方式的总和。
那设计师如何开始项目的交互设计?直接进入细节,开始跟着原型制定输入框的状态,下拉菜单的展开逻辑吗?

这样肯定是不行的,项目的交互内容又多又杂,设计师会很快陷入这些细枝末节中疲于奔命。头疼医头脚疼医脚,容易造成项目细节缺乏统一性,前后矛盾,体验割裂。
所以,理解项目交互设计的正确思路,就要知道在项目中有哪些交互内容,它们对应的层级和设计对象是什么。
在这里,我把需要设计的交互对象拆分成4个种类,它们从大到小依次为:
我们先围绕在全局框架这个类型进行解释,什么是项目的主要模块排版和布局,以及为什么全局框架可以决定产品的主要使用依据和步骤。
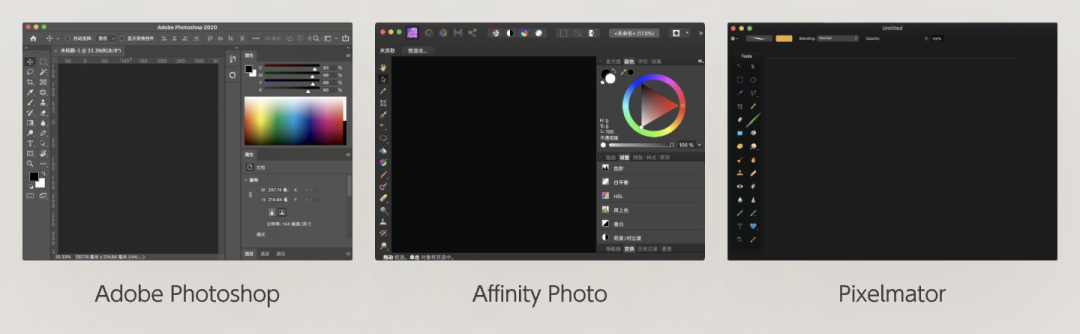
比如大家都用过 Adobe 的软件,应该会有个感觉,就是熟悉了其中一款后用下一个,立马就能上手,完成一些最基本的操作。而如果不是 Adobe 系列的软件,用起来感觉就感觉非常别扭,往往要从头开始学起,比如对标 PS 的 Affinity Photo、Pixelmator。

为什么会出现这样的反差?就是因为 Adobe 尽可能统一了自己生态内的软件全局框架,操作方式,让全家桶用户可以用最快的方法适应不同的软件。
包括顶部的属性栏,左侧的工具栏,中间的标签栏、创作区域,右侧的不同工作窗口排列形式。

除了主要界面的布局框架外,还包含一些二级窗口的框架结构也是统一和固定的。比如打开 PS 内的首选项设置和属性设置窗口,和其它几个软件的属性设置窗口几乎一致。

而在 Affinity 中,软件首选项设置就没有使用左侧导航,而是类似 Mac 通用设置的快速入口分层模式,用惯了 Adobe 再换这个就会有股说不出的别扭。

可能有同学有疑问,Photoshop 并不是只有这几种窗口,其它窗口不就样式和上面这类不一样嘛?那是因为窗口的框架肯定是要考虑功能和场景的,即使使用了多种窗口类型,那也是有规律的应用在操作方式相近的场景中。


再回想一下 PhotoShop 的基本操作流程,就是在创建文件以后,通过左侧工具添加图层元素到中间画布区域进行排版,再在右侧属性栏中调节画布对象的图层顺序、属性。
PhotoShop 作为平面领域中的独角兽,直接影响了绝大多数同类设计软件的框架结构和布局方法。因为绝大多数设计师学习设计的入门软件都是 PS,想要让用户更快上手自己的软件,那就应该顺着他们已经习惯的方式来。
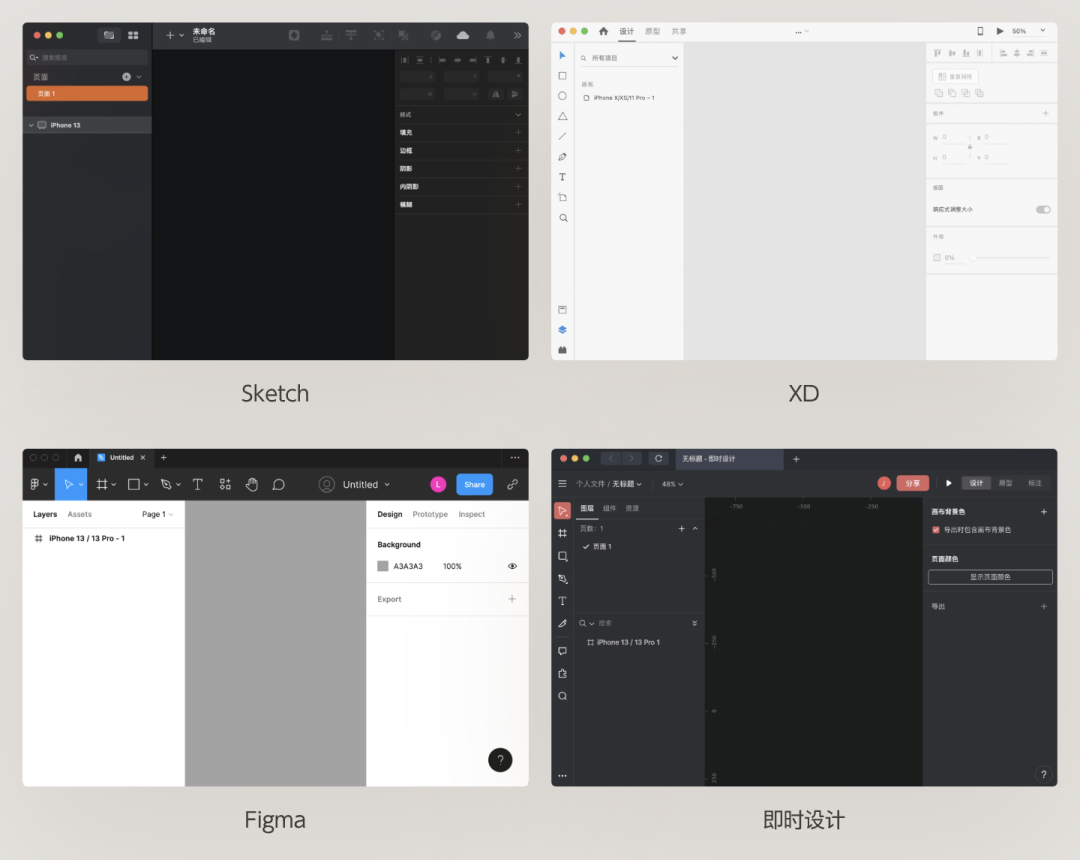
所以,从 Sketch 开始,它的框架和操作流程都和 PhotoShop 高度相似,再之后的 Adobe XD、Figma、即时设计等,都应用了几乎相同的全局框架,所以你只要掌握其中一个就能立马熟悉其它软件的使用。

而当实际功能和 UI 设计软件高度相似的其它几个 “办公应用” 结构框架不同时,上手就变得异常的困难和别扭。比如 Axure、Keynote、PowerPoint,先学了设计软件再去学这几个软件的同学一定深有感触。

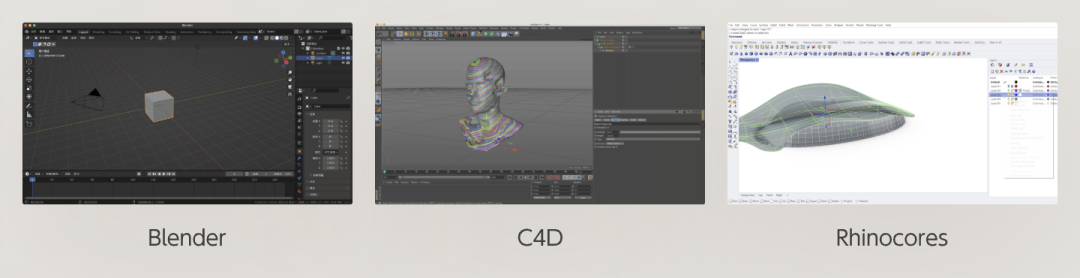
而其它行业的软件,如果没有一个具备绝对主导性的产品作为标杆,那么每家公司的产品框架就各不相同。比如 3D 建模软件中的 C4D、Blender、犀牛,视频剪辑工具中的 Pr、Finalcut、达芬奇,你就是熟练掌握其中一款,对专业术语和必要功能逻辑了如指掌,也需要通过基本教学才能掌握其它同类软件。


这就是框架带来的作用,它是软件使用方式和操作流程的主要依据,其它细节的交互和操作都是附着于全局框架下的子集内容。之所以交互设计要从全局框架开始,原因就是设计师要:
先确定产品整体操作的方式,再去考虑按钮和表单那些细节的处理。
虽然前面举例的都是软件案例,但只要仔细留意,你们就会发现网页端管理系统的操作框架和一般软件别无二致。只不过相比较五花八门的专业软件来说,B 端管理系统的操作框架模式经过了长期的演化形成了固定的几种套路。所以网上找到的管理界面案例,看起来只是围绕几个固定的布局翻来覆去的改颜色和图标。

虽然它们看起来都很像,但依旧包含很多交互细节是需要设计师留意和制定的,不是简单照搬就能设计出符合项目需要的全局框架。
所以,交互的全局框架到底怎么设计?
它不是一个个体,而是一个由多个组件、页面类型、适配方式组成的合集概念。想要有效制定,就需要先了解合集中包含的要素有哪些,以及它们的基本特点。
在全局框架的范畴中,包含的组件模块类型可以分成两个大类,全局组件和浮层元素。
全局组件是指在项目多数页面中都会存在并进行交互的组件,功能往往和当前页面没有直接联系,比如路径跳转、色彩切换、快捷操作等。
而包含的浮层元素,本质上也是全局组件,只是它们的共性是不会默认展示,需要被特定条件触发才能被感知。比如断网提示、删除确认、侧边抽屉等都是全局化的浮层要素,也是需要在前期做好规划的内容。
下面就针对这个两种类型的组件一一展开解释。
(1)全局组件
a. 导航栏
导航栏不仅仅是 B 端管理系统,也是网站设计中最重要的组件。优秀的导航栏可以清晰的展示项目的页面层级结构,帮助用户高效的访问目标页面。全局框架制定的一步,就是根据项目的具体情况,选择合适的导航类型。
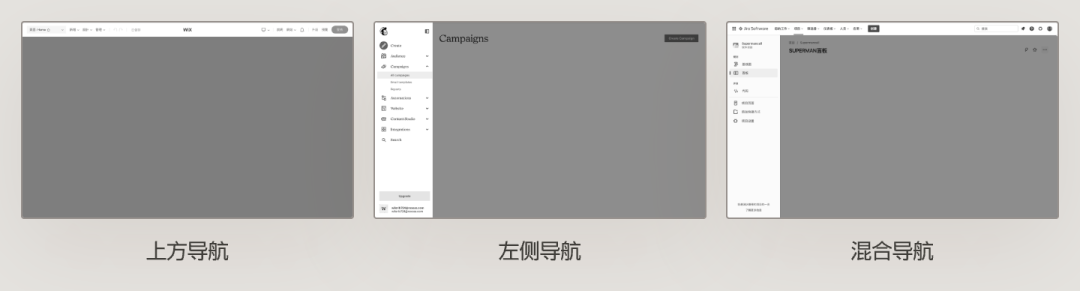
导航栏主要使用上方、左侧、混合型三种布局形式:

确定导航栏的类型,还需要确定导航的操作逻辑,包含几级菜单,默认、展开、选中、关闭的交互。
b. 顶部栏
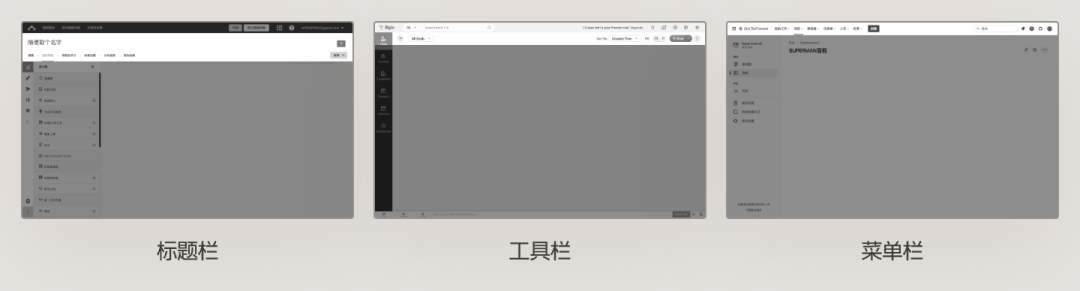
除了导航外,另一个基本必备的组件,就是顶部栏,除了放最基础的用户和设置选项外,它的角色定位要根据需求决定,最常见的包含下方几种:

当然,以上几种情况并不是绝对的。设计师需要根据项目的实际需求出发,去梳理项目包含哪些全局控件或操作,然后再决定如何分配到导航或者顶部菜单上,而不是先定义菜单的类型再往里面填内容和字段。
c. 页面标签栏
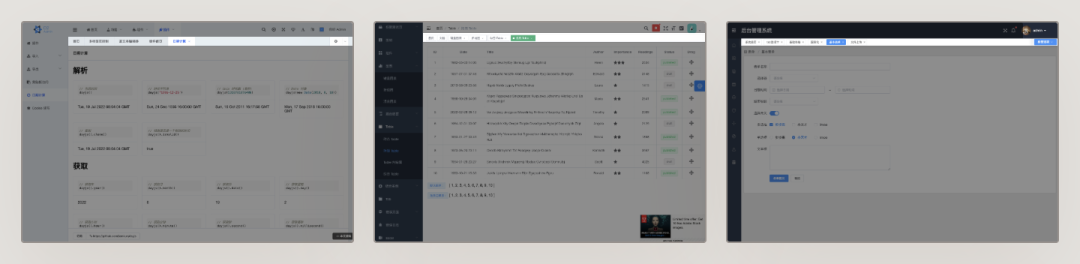
页面标签栏是一个类似浏览器标签栏的组件,用来展示和关闭当前项目内打开的页面。

标签栏的使用在远古时期的 B 端项目应用非常普遍,因为已经入土的 IE 浏览在那个年代是没有页面标签功能的,导致开启多个页面的切换非常麻烦。
随着浏览器标签的普及,它已经不适用于多数 B 端项目,但依旧有一小部分项目是需要结合它的优势才可以更好的提升操作效率。
在一些需要持续打开和来回切换页面的项目,如客服系统、财务审核、合同审批,因为打开新页面仅仅需要加载内容区域而不是全局,没有新建窗口后的空白页面加载过程,就能带来更好的体验。
d. 内容模块
内容模块是用来容纳和显示页面相关内容的模块,这是个被很多人忽略的组件类型,包含模块标题栏和操作区域。
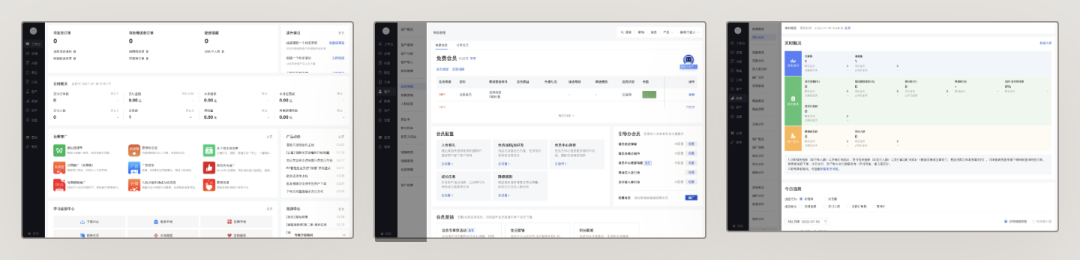
一个成熟的 B 端项目会统一制定内容模块的组件结构,保证大量页面和模块之间样式的统一性。比如下面的模块案例。

如果只是简单做个标题再统一间距参数,那么这个组件也就没必要在这里提了,因为这仅仅是设计问题而不是交互问题。内容模块的制定是为了尽可能考虑各种内容场景,并进行统一处理。
例如要应用一级分页标签、多层级分页标签、操作按钮、内容折叠等。考虑的越全,后面处理起来越工整,否则就像下方淘宝卖家端千牛的案例一样,损害用户的体验和操作效率。

内容模块是很难在初期一口气全部定完,不仅需要产品经理前期给出详尽的需求和产品原型,还依赖设计师自身的经验判断。
所以,它的制定流程是在前期先根据掌握的信息制定出最初的版本,然后在完成后续的页面中逐渐进行补充、优化并替换。
作者:酸梅干超人;
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
B端设计规范如何正确搭建,好的设计规范对设计有什么帮助呢?设计夹老师在这篇文章中围绕清晰、高效、友好、可控四个关键设计原则,带你一步步建立起设计规范,推荐各位设计er和对交互产品、B端产品设计感兴趣的童鞋阅读。
Halo,这里是设计夹,今天为大家分享的是「B端设计」。B端设计离不开设计规范这个话题,而做好设计规范是一个庞大复杂工程,很多人对这些处于一知半解状态。在这个系列文章里通过结合平时的项目案例来谈谈自己对B端设计规范的一些理解,希望可以带来一些启发。

本篇先谈谈设计规范制作的指导思想–设计原则,后续文章再展开讲一下常见各种组件的设计规范。
设计规范作为B端设计中非常重要的一环,它的作用主要体现在以下三个方面:

在日常工作中,当项目组收到一个新的需求时,如果已经具备了成熟的设计规范体系,其工作效率往往会得到很好的提升。最后上线的页面不用走查还原度。以下是具体工作流程:

通过前面内容我们知道了设计规范对于产品设计意义重大,那么制定设计规范制定依据又是什么呢?这里就要引出设计原则这个话题,设计原则是设计规范的总纲领,所有的设计规范都应当以设计原则为基准。设计原则主要包含以下内容:

接下来就围绕设计原则清晰、高效、友好、可控这四个方面展开讲解。
清晰原则主要从视觉角度让界面信息传达合理,提高用户信息获取效率。主要包含对比,亲密,对齐,重复四个方面。
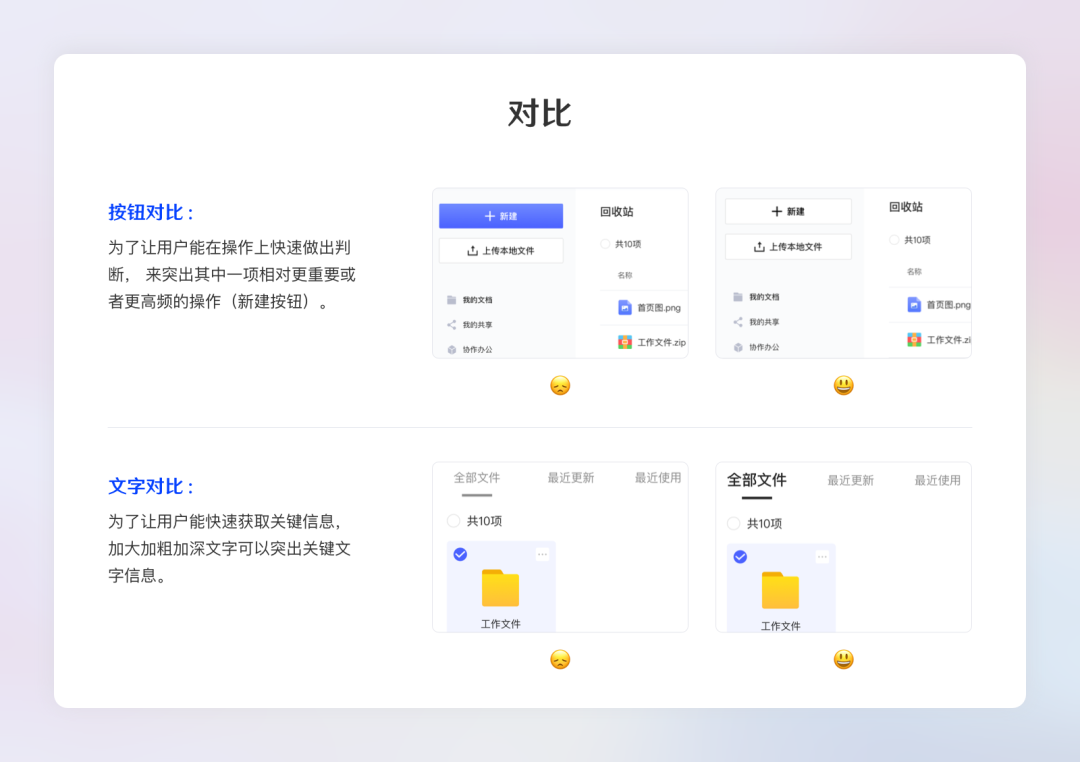
1.对比
对比是指界面中为了区分信息层级,强化元素对比度,使用的很常见的一种手段。例如,下图中利用大色块按钮与线框按钮形成对比来凸显关键按钮;通过对文字字号加大,字体加粗,颜色加深来与弱文案形成对比,凸显关键文字信息。

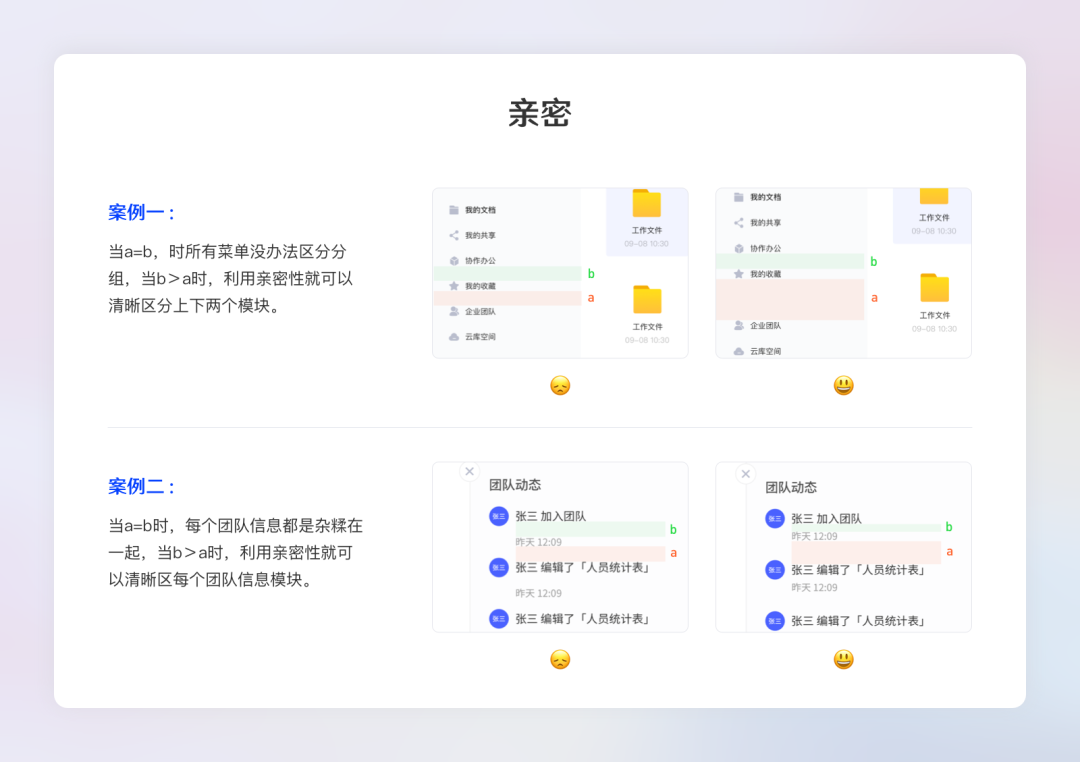
2.亲密
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
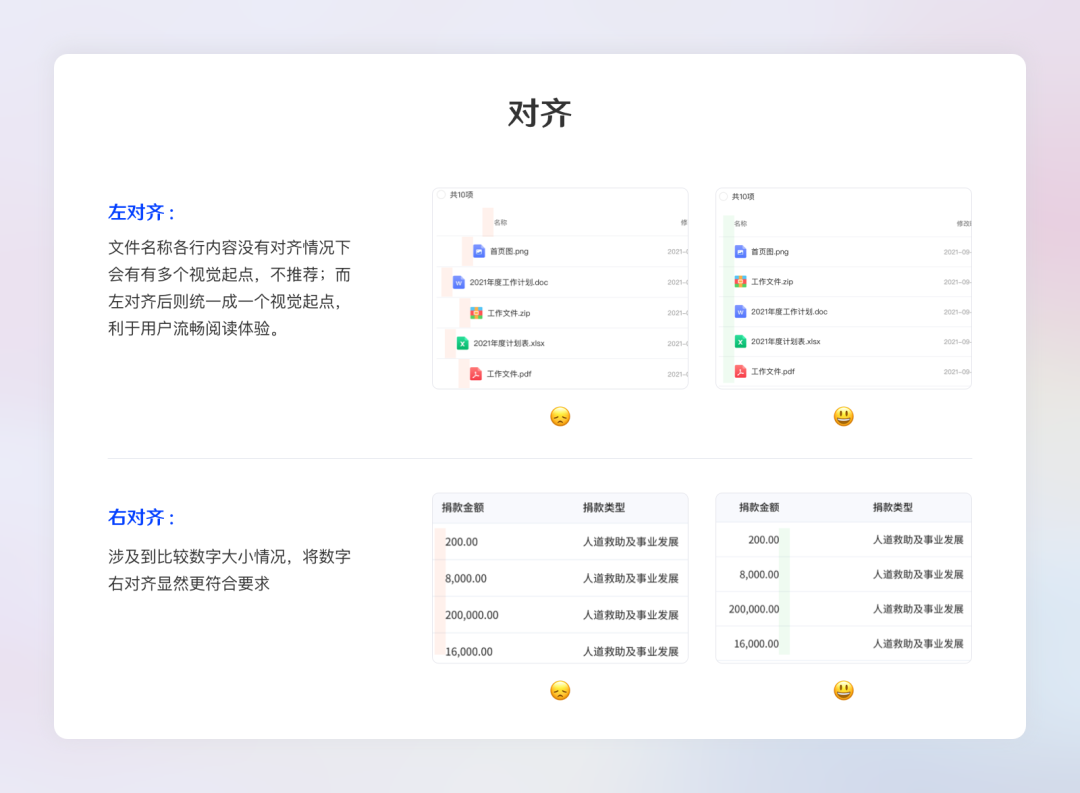
3.对齐
在界面设计中,将元素进行对齐,既符合了用户的认知特点(我们往往倾向使知觉对象的直线延续还是直线,曲线延续还是曲线),也能引导用户视觉流,让用户更流畅地接收信息。

4.重复
重复是指相同的元素在项目中重复引用,作用是可以有效降低用户的学习成本,同时提高这些元素之间的关联性。

高效原则体现在便捷、轻量、简化、一致几个方面,目的是通过合理的方式让产品操作更加便捷;交互体验与内容更加轻量和简化;以及产品风格保持一致。下面结合常见案例说明如何应用这一原则。
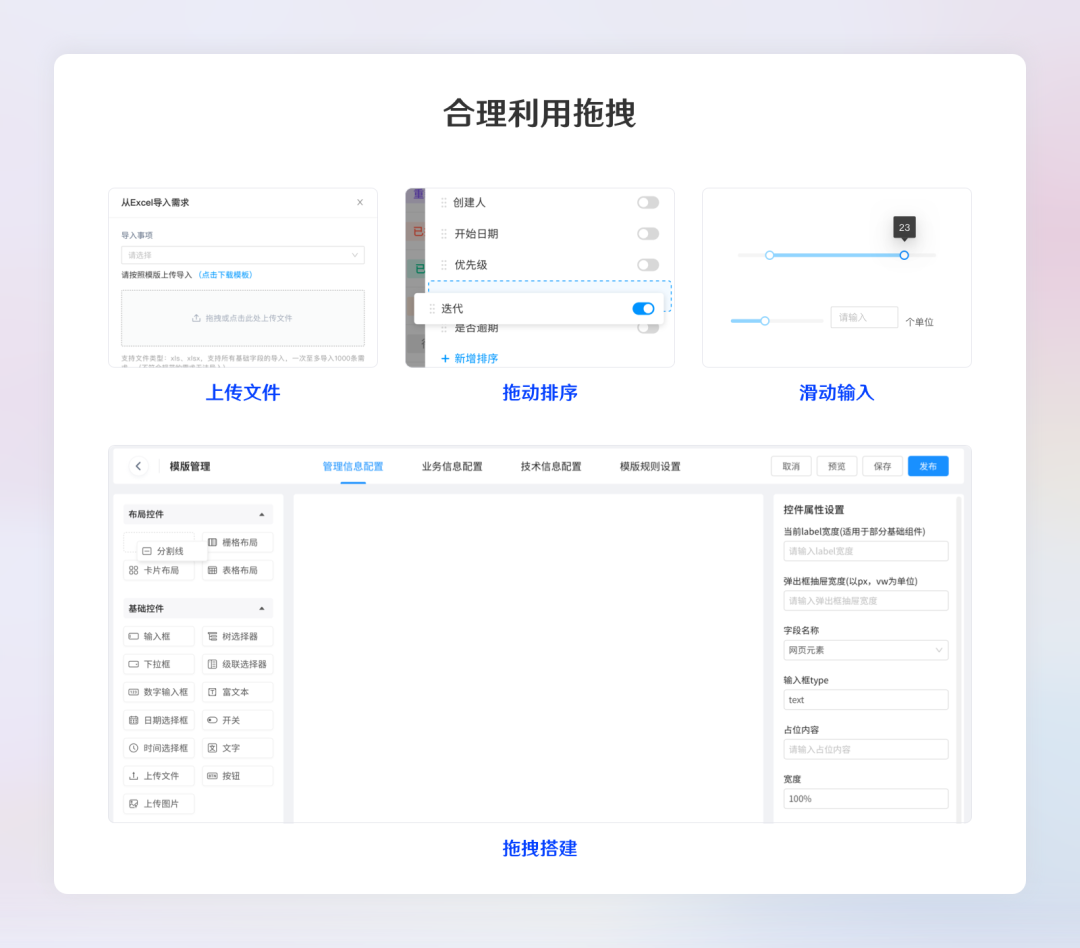
1.合理利用拖拽–便捷、轻量
在涉及到诸如上传文件,排序,滑动输入,搭建等需求时,合理采用拖拽交互往往可以打造更加便捷用户体验。

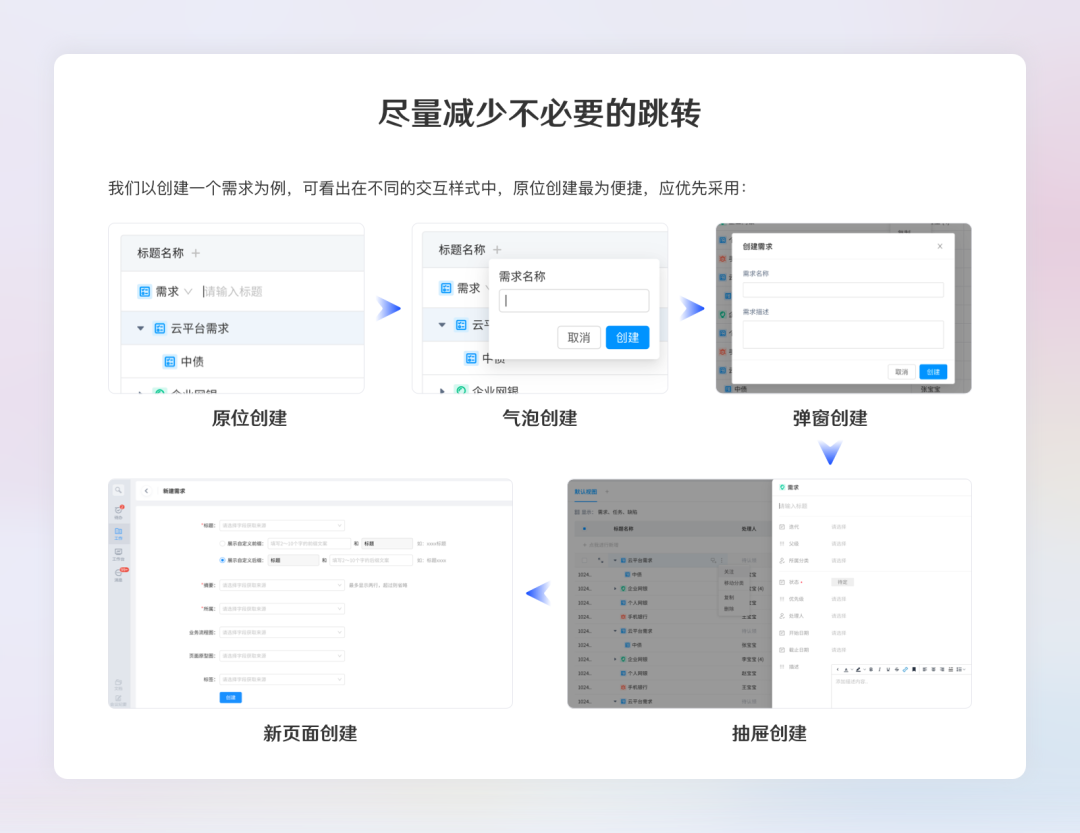
2.尽量减少不必要的跳转–便捷、轻量
用户操作过程尽量减少跳转,以实现交互减步长,从而使用户操作更高效轻量。例如能用原位操作就不考虑展开收起;能用展开收起就不用气泡…依次类推(优先级从高到低:原位>展开收起>气泡>弹窗>抽屉>新页面)

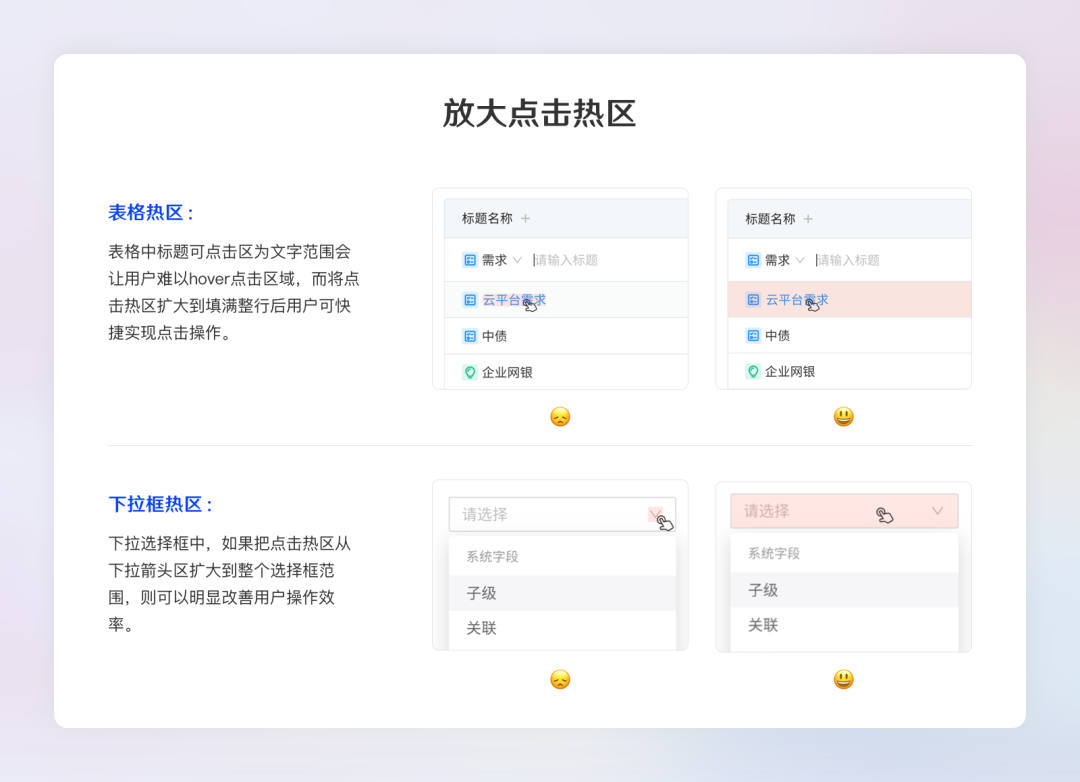
3.放大点击热区–便捷
放大可点击按钮热区,相对于较小点击热区,具备更丝滑操作体验。

4.悬停即现–轻量
利用悬停即现,避免信息过于重复啰嗦,简化页面提高阅读体验。

5.折叠次要功能–简化
页面功能按钮过多时,可将次要按钮收纳到一起,点击时再展开,外面只展示高频操作或重要按钮,保证页面内容简洁。

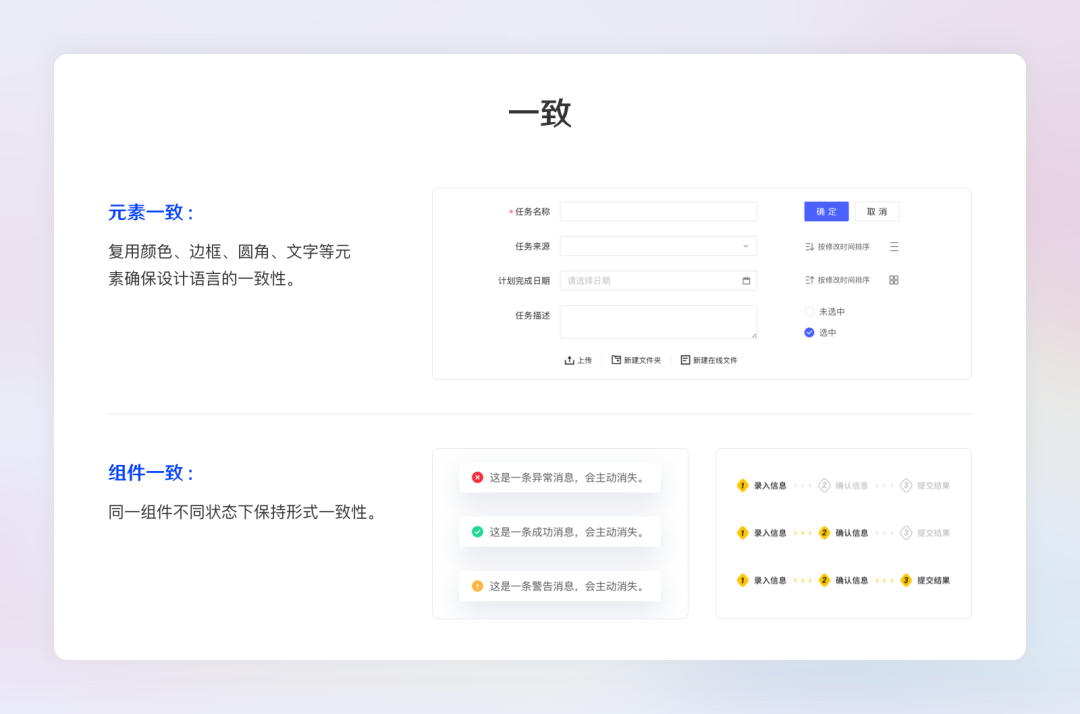
6.统一样式–一致
一致性是指在不同页面中相同操作应保持一致视觉与交互样式,可有降低用户学习成本与企业开发成本。

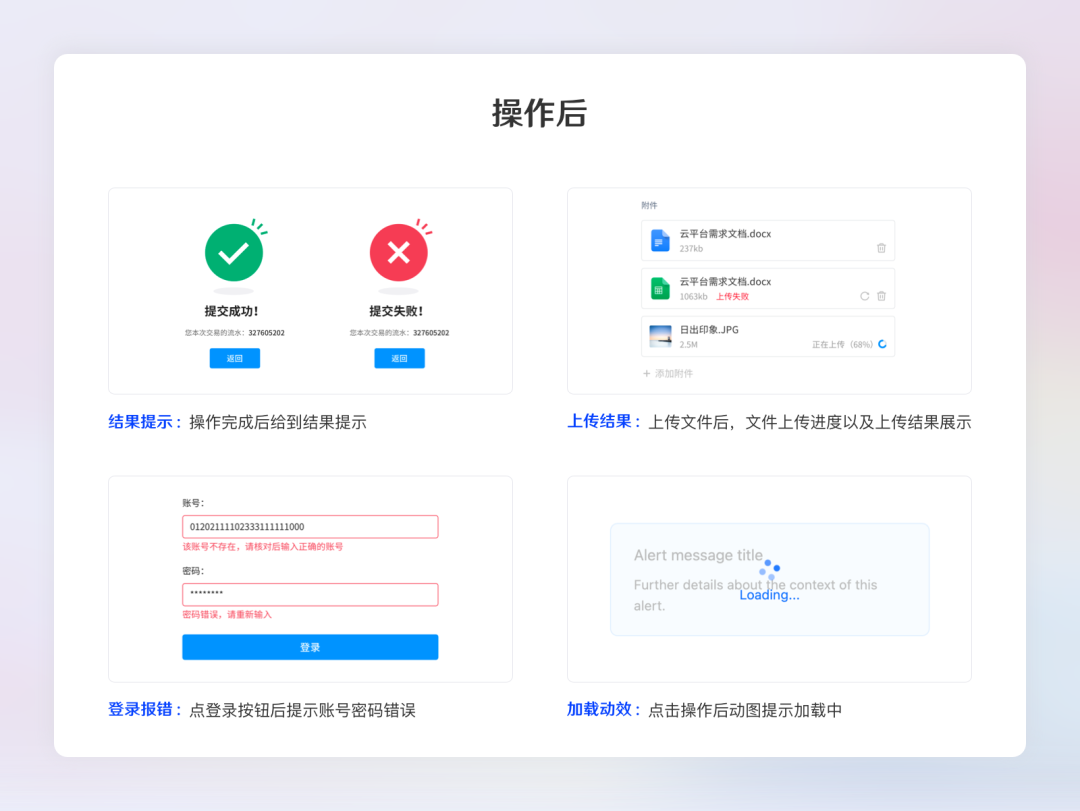
友好原则应贯穿用户操作前,操作中及操作后三个阶段,给予用户及时反馈与帮助。
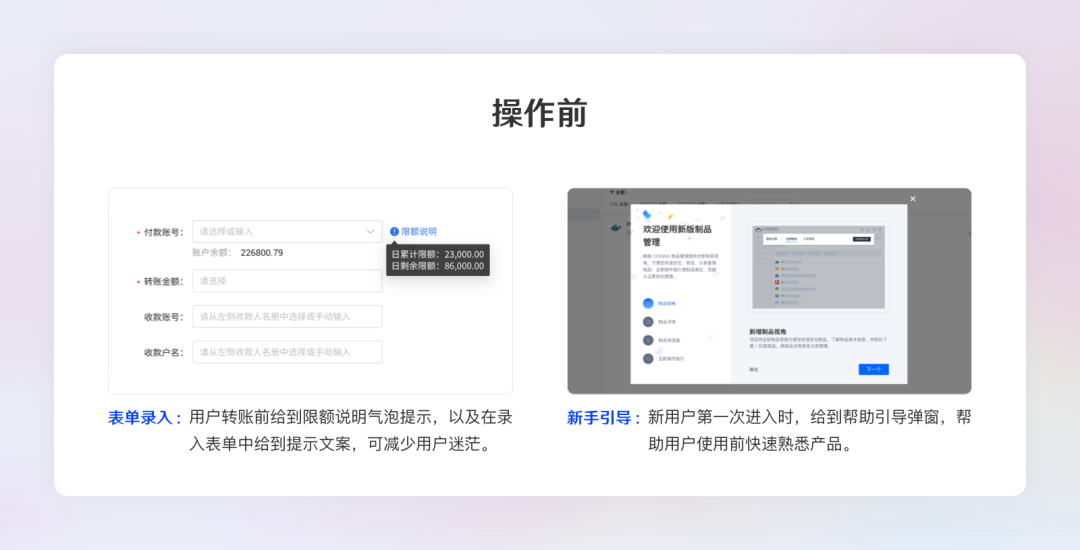
1.操作前
在用户操作前给到合适的引导与帮助,有效减少用户迷茫感。

2.操作中
通过交互效果及页面样式让用户可以清晰感知到自己当前操作。

3.操作后
利用界面中元素变化清晰直观展示当前的状态。

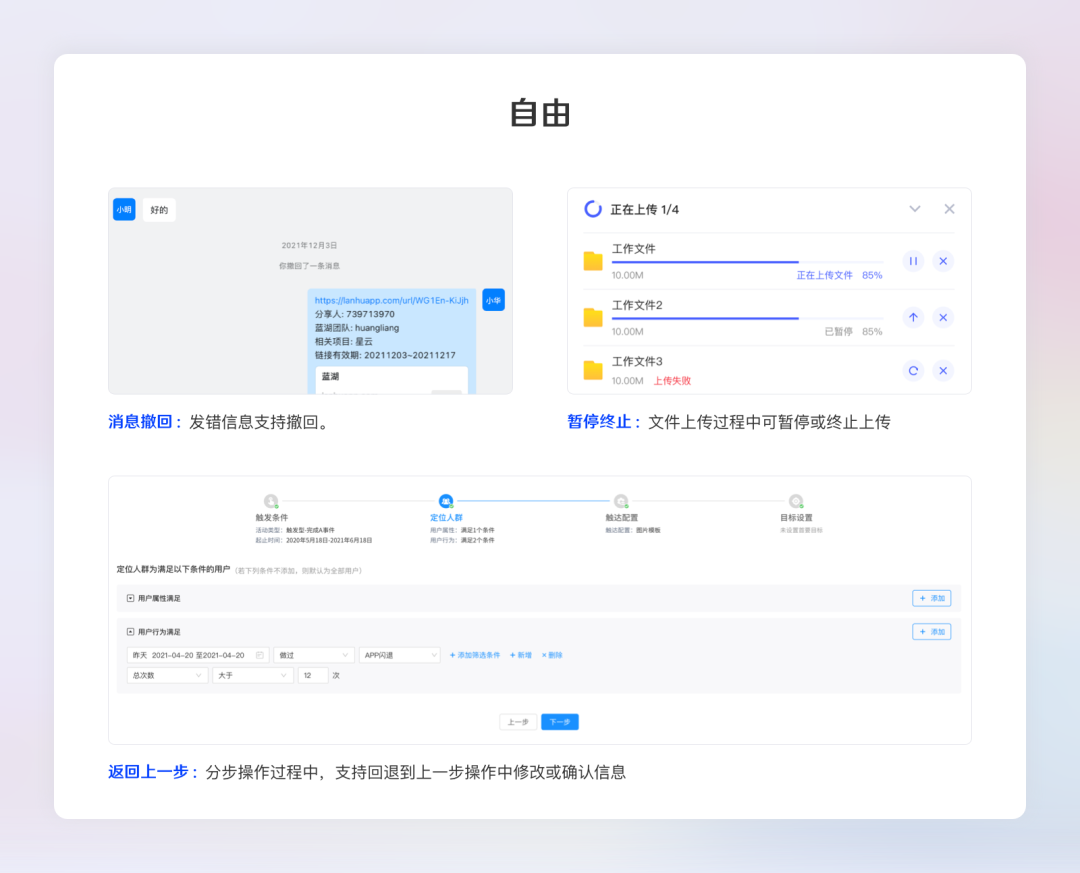
可控主要体现在自由和导航两个方面。
1.自由
自由即指用户可以自由完成一些操作,例如回退,撤销,终止等。

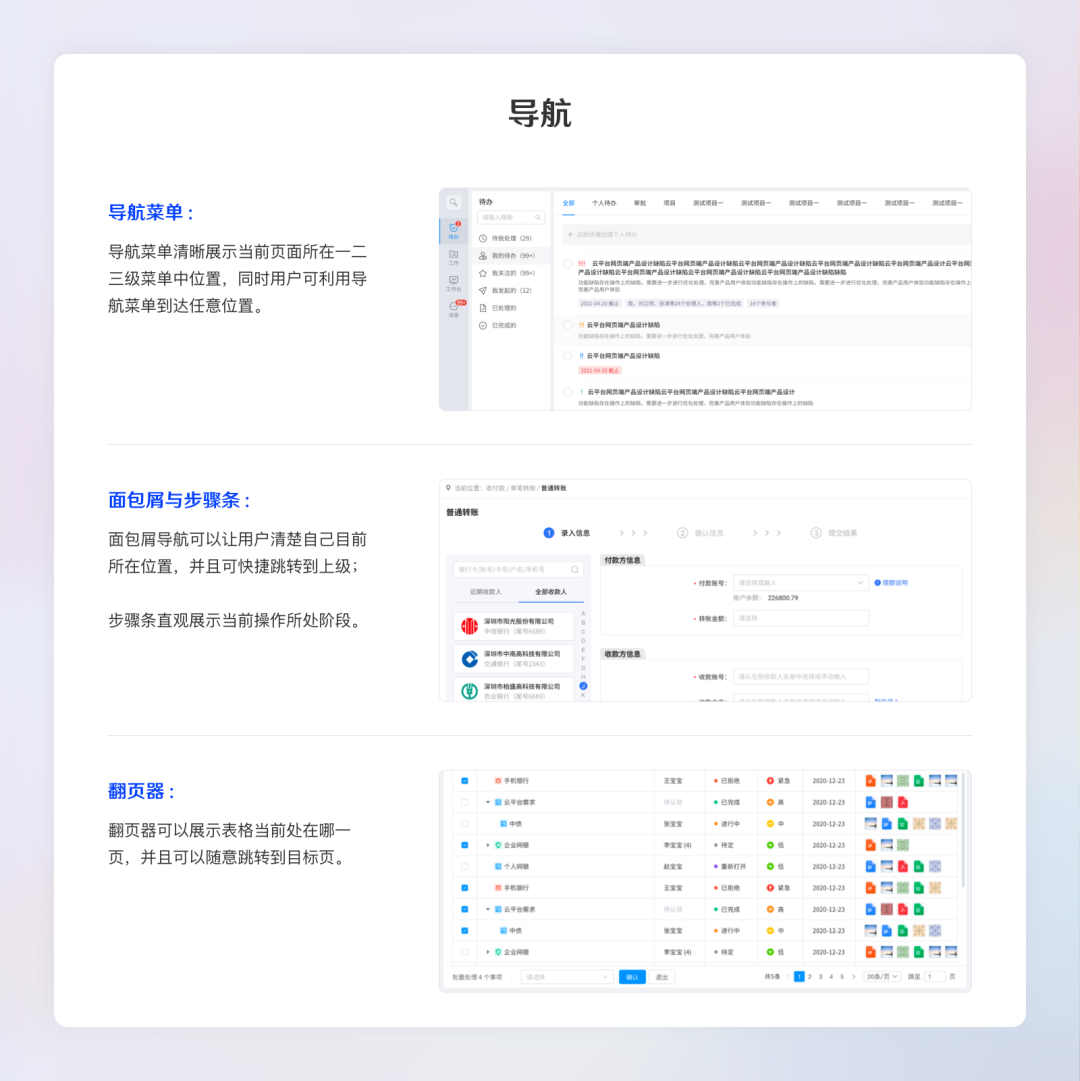
2.导航
导航是指用户随时知晓当前所在位置,而且可以利用导航随意到达目标页面。

通过本篇内容我们大概知道了制作设计规范主要方向,那么具体到每个组件上,我们该如何去设计呢?后续篇章将细分聊聊如何去设计「B端常见组件」。
专栏作家
作者:Clippp,每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导读:人是视觉动物,相比于文字,人们更容易被图片吸引。而如何在界面设计中运用好图片,给用户更好的视觉体验,本文作者有自己的想法,一起来看看吧。

在UI设计中,配图的好坏将直接影响着界面的品质及用户的视觉体验。纵观如今高质量的界面设计,具有设计感的配图不仅是吸引用户的重要元素,能比原本平淡无奇的文字界面更让人产生点击欲望,还能体现出设计师的品味、以及相关方面的专业性。

在这个快节奏的时代,相比文字,图像的传达效率会更快、更高、更有助于用户轻松理解及记忆。配图用的好,往往能起到决定画面基调、流程引导、视觉平衡等关键作用,所以,在同等样式的布局下,因图片的使用及处理方式的不同,界面的品质也会存在较大的差异。本篇文章将介绍一些在UI设计中配图的基础知识,帮助大家在图片列表、背景处理、图文混排、头图等相关界面设计无从下手时提供灵感,在选择图片、后续处理时如何做到有规律可循带来一些思路。
在文字出现之前,人们都是靠看到的图像来理解信息内容,即便后来文字能表达出很丰富的内容,图示也不可少,试想一下,当别人拿着密密麻麻的数据给你看时,能看的头皮发麻,你更希望有一张清晰的图表,但并不能说明别人的数据不清晰。所以,图像相比文字能更具说服力、更容易传达信息,使读者产生共鸣、震撼内心,让人看了一目了然,能直观的与人产生互动。

当说到UI设计中的图片非常重要时,并不是说文字就一定比图片弱,好的文字也能带给我们无限的遐想,只能说在更大的概率上图片和文字哪个更吸引人,所以我更倾向于观赏图片,然后感受到带来的美好。但是,如果非要问我选择哪一个时,我只能说“只有小孩子才做选择题,我(设计师)全都要”,图片可以表达出丰富的内容,再用文字言简意赅,是一个非常完美的组合。

图片有多种格式,如JPG、GIF、PNG、TIFF、RAW、BMP、WEBP…等,在UI设计中,最常用的无非JPG、GIF、PNG三种。
JPG:目前为止使用最多的图片格式,兼容各大操作系统浏览器及编辑软件,非常方便被打开和处理,但不能显示透明底,压缩后会失去一部分原始信息。
PNG:如需编辑,PNG应该算是所有图片格式中的最佳选择,支持无损压缩及透明底,但针对需要高保真的复杂图片,压缩后的文件较大,且有少数的浏览器不支持。
GIF:动效图片,支持透明底及无损压缩,通常由视频格式的内容转换而来,但对色彩有非常严格的要求,数量最多不超过256种,相比前面两种,GIF格式的文件更大。

在移动端UI设计中,我归纳了最常用的几个图片比例,分别是1:1、3:2、4:3、16:9四种,这些比例都是源于最早的胶片摄影及现代相机的传感器演变而来。当我们不知如何选择比例时,首先需清楚的了解界面图片的应用场景、来源用户以及图片比例背后的缘由,否则将很难把控,下面将针对这几个比例作具体分析。
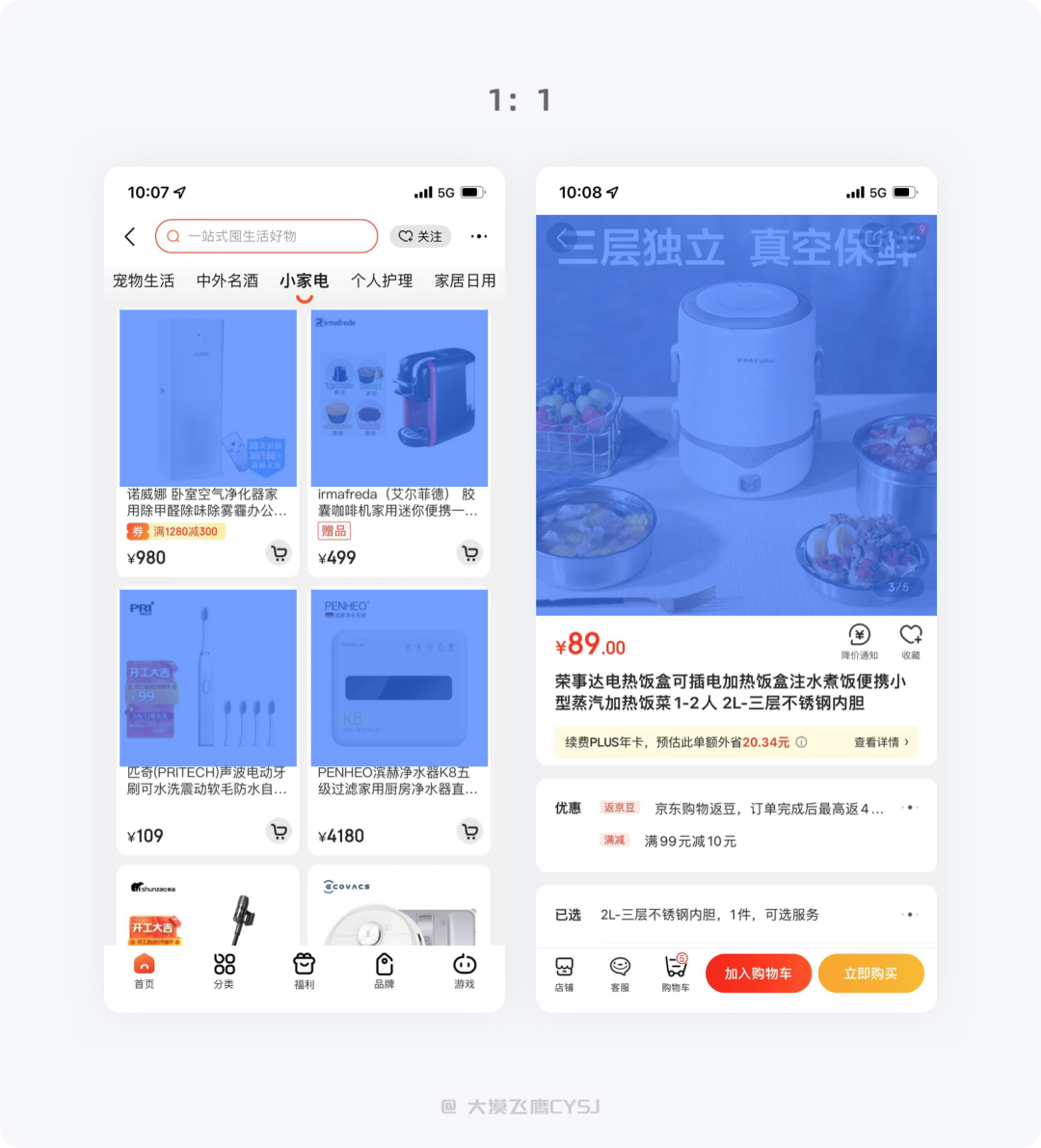
1)1:1 比例
因为相机结构的原因,早期最传统的120胶片画幅就是正方形(6*6cm),即1:1的比例,此比例更容易的将构图规整,使其最大程度的突出照片主体。
在如今的电商APP中,商品图片绝大多数都遵循了1:1的比例,不管横向还是纵向都能将信息进行完整化的展示,且方便多场景、页面的适配。另外,用户头像也都使用了这一比例。

2)3:2比例
起初135胶卷的比例就是3:2,主要是因相机取景框的大小而决定。在移动端,这一比例使用也比较广泛,例如新闻、旅游类型产品,在拍照之后无需裁剪等处理,直接上传使用,非常方便。

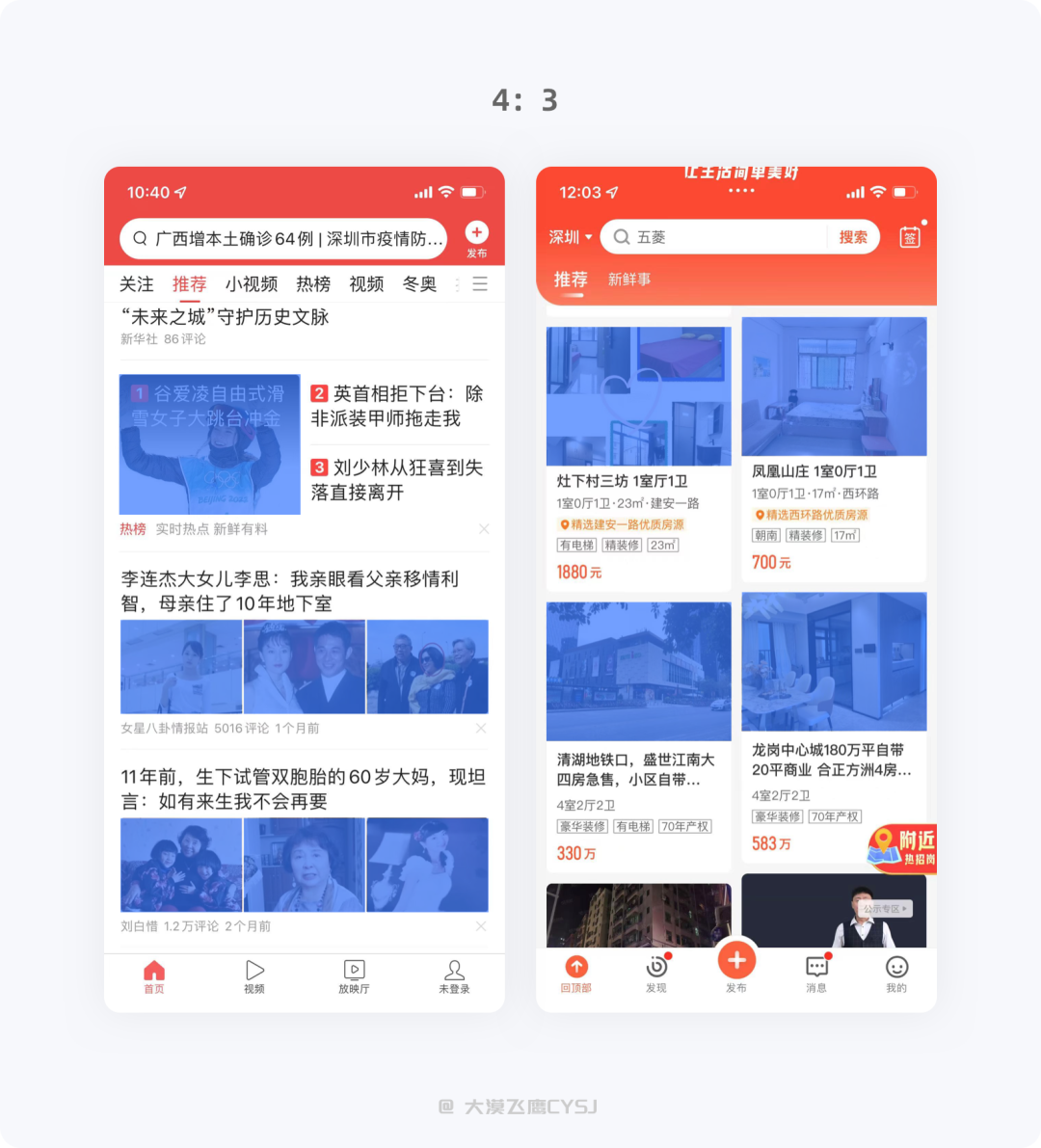
3)4:3比例
随着摄影的发展,小/微型相机出现而诞生4:3比例,且移动设备发展迅速,在非专业摄影的情况下,手机能很大程度上代替单反并成为主流拍照设备,目前市场上主流手机的拍摄尺寸基本都为4:3比例。相比3:2的图片,4:3图片占比更大,能最大化显示图片以突出重点信息。

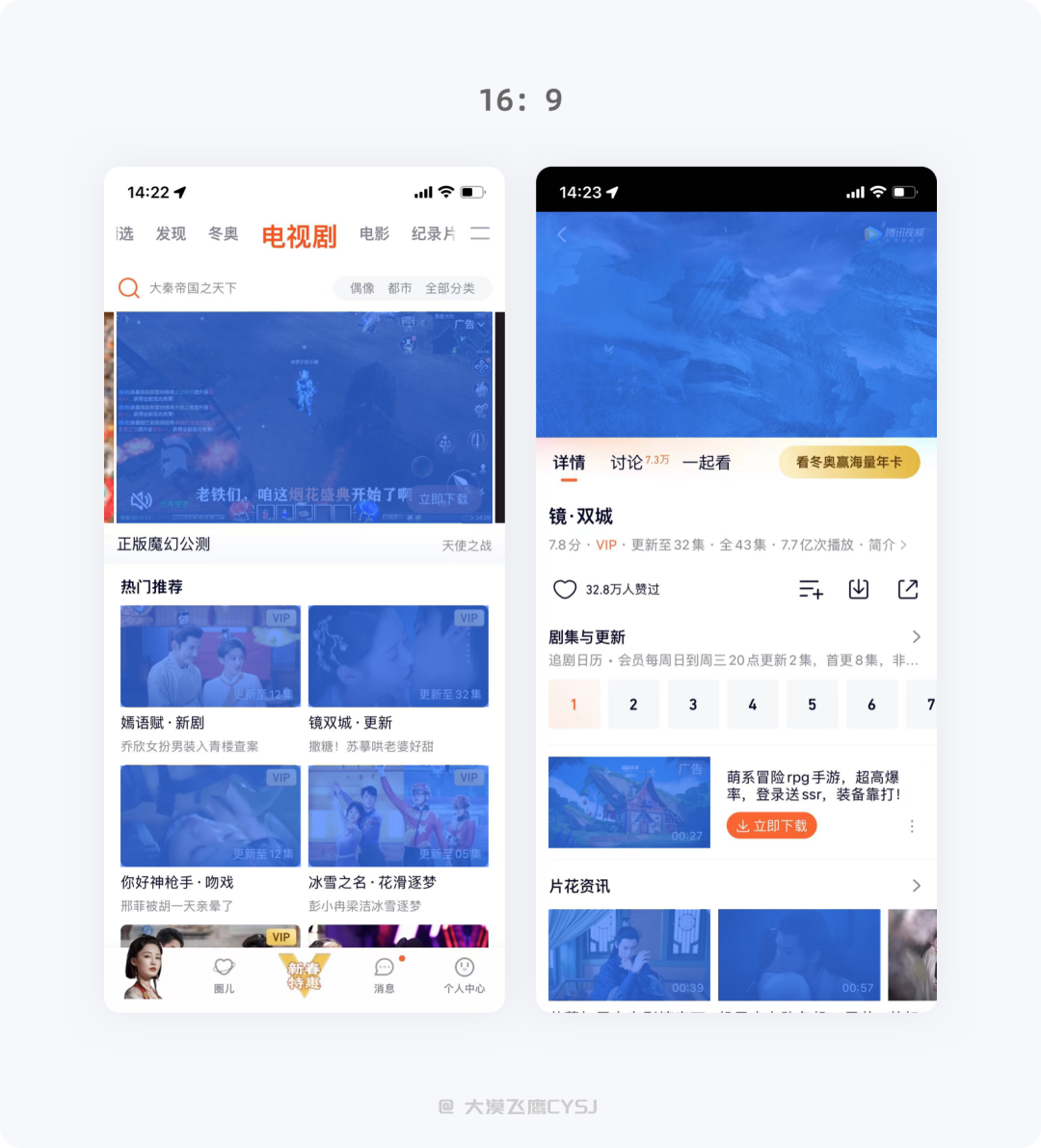
4)16:9比例
根据人体工程学的研究,人眼视野范围的比例约为16:9的长方形,所以电视、显示器及投影范围的设计都是基于这个黄金比例。
线上产品不用多说,影视类型的产品均采用16:9的尺寸,例如爱奇艺、优酷、腾讯视频等,到目前为止,这个比例在设定上还没出现过问题。

在上述4个尺寸中,最容易混淆的是3:2和4:3,如果不清楚如何选择,请根据产品目标定位,看看到底是以内容为主导还是图片为主导。例如:资讯类型产品很注重标题文案,即会使用上文下图、左文右图的版式,选择3:2作为封面,以降低图片的视觉重量;旅游、租房类产品,则可使用4:3的图片,以传达更多信息。这种选择方式虽然不是绝对,但当我们陷入两难的困境时,可作为参考依据帮助快速决策。
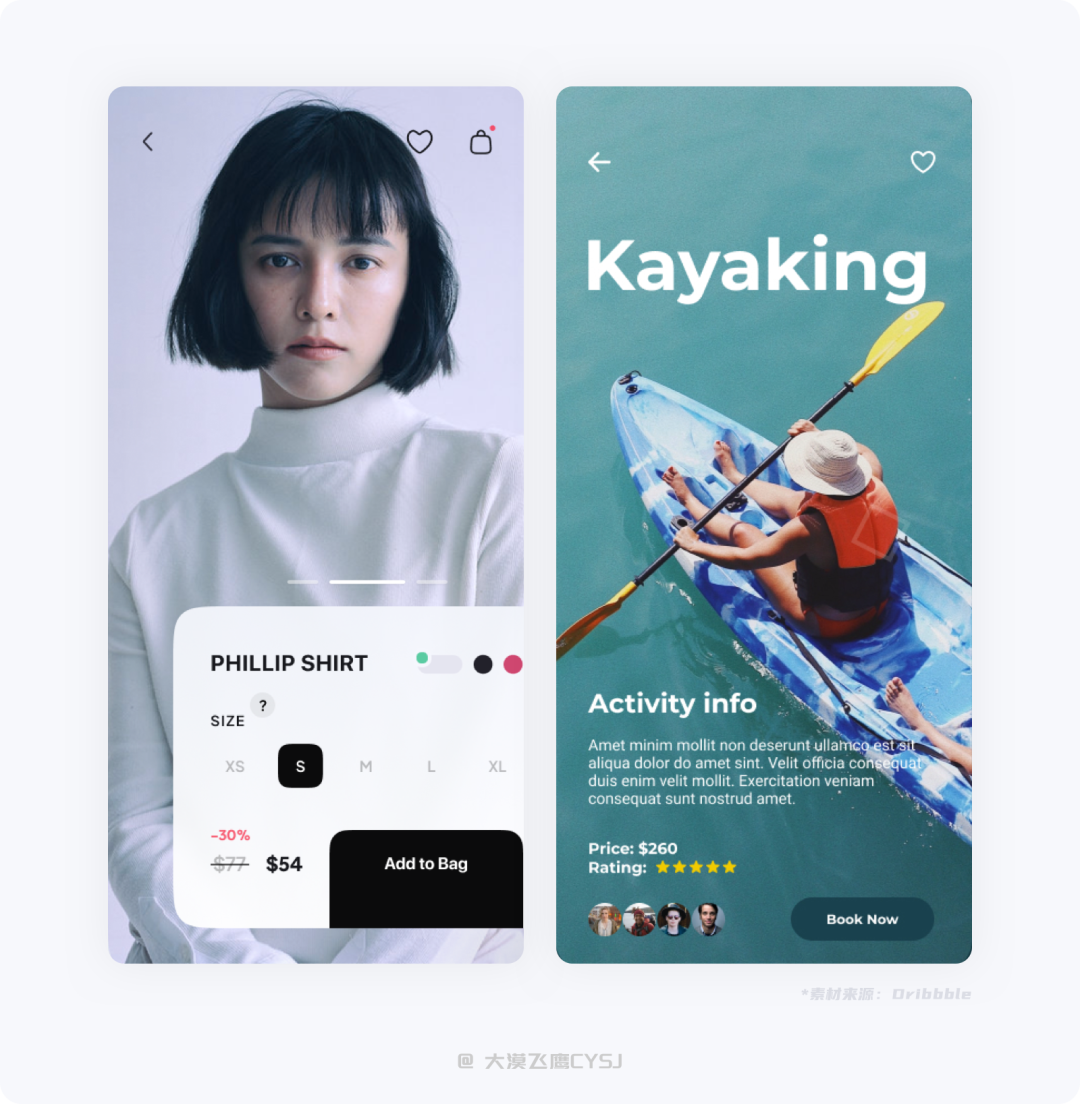
1)单图布局
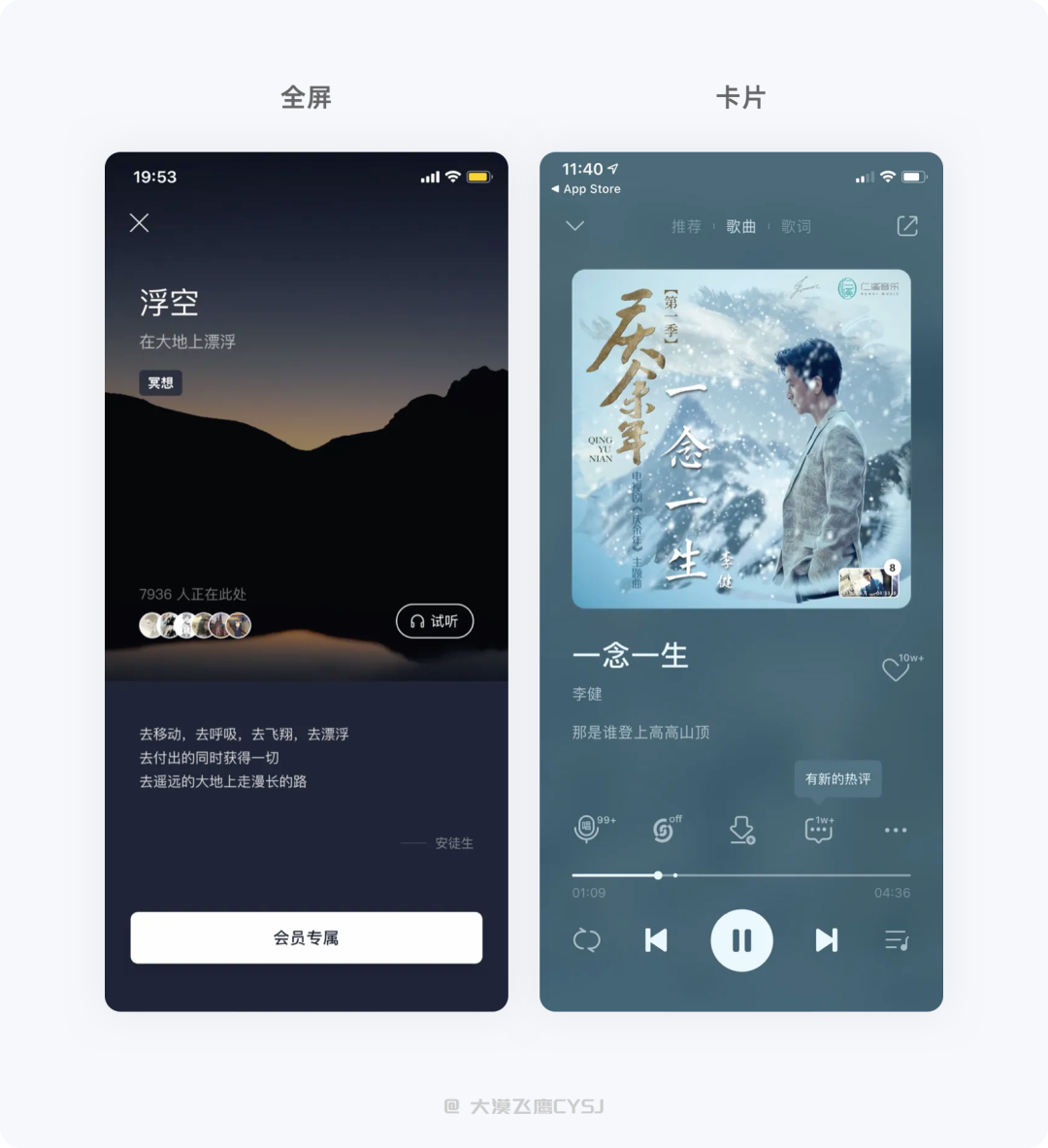
全屏:具有很强的视觉冲击力,非常适合用于传播行业属性及品牌调性。单图全屏布局处理灵活,可整体突出、局部特写或加纯色不透明度纹理/遮罩,对图片细节、构图等有较高的质量要求,一般用于登录、启动引导、产品介绍背景等页面。
卡片:以单张图片作为视觉引导,宽高不固定,但占据界面大部分区域及重要位置,主要突出产品调性和成为吸引用户的流量入口,促使用户与其产生交互行为。常用于产品详情页头图、推荐页、专题入口等。

2)图文列表
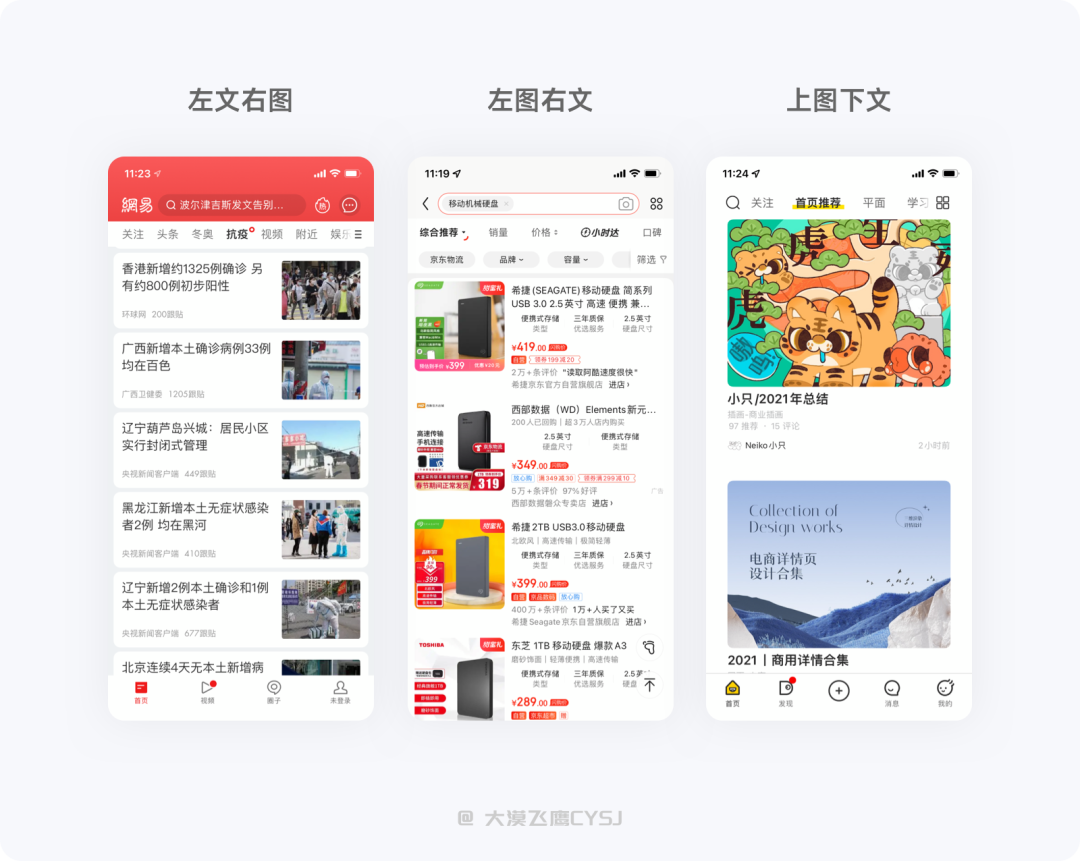
在图文列表界面,很多时候,我们都在想一个问题,到底是选择左图右文、左文右图还是上图下文?所以我们首先要明白F式(从上到下、从左到右)浏览布局,这也跟人眼的浏览习惯相吻合,然后确定图、文信息内容的权重,根据优先级将重要的信息放在关键位置。
单列组合
左文右图:以文字为主、图片为辅,主要强调文字信息,且图片与标题的关联性不是很大,能减少减少图片对文字的干扰,对图片的质量要求不高,很多新闻、资讯类产品都是选用这种方式布局。
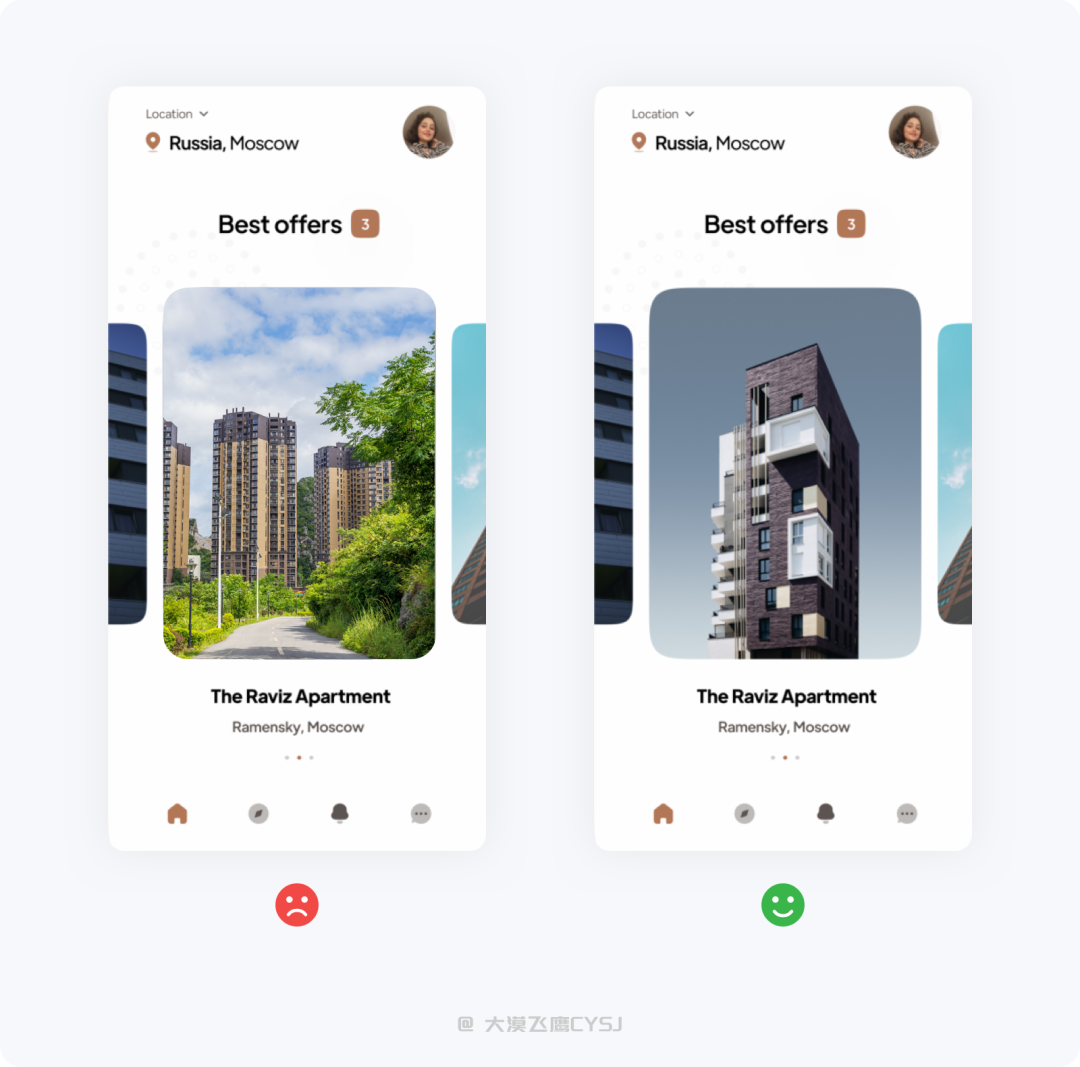
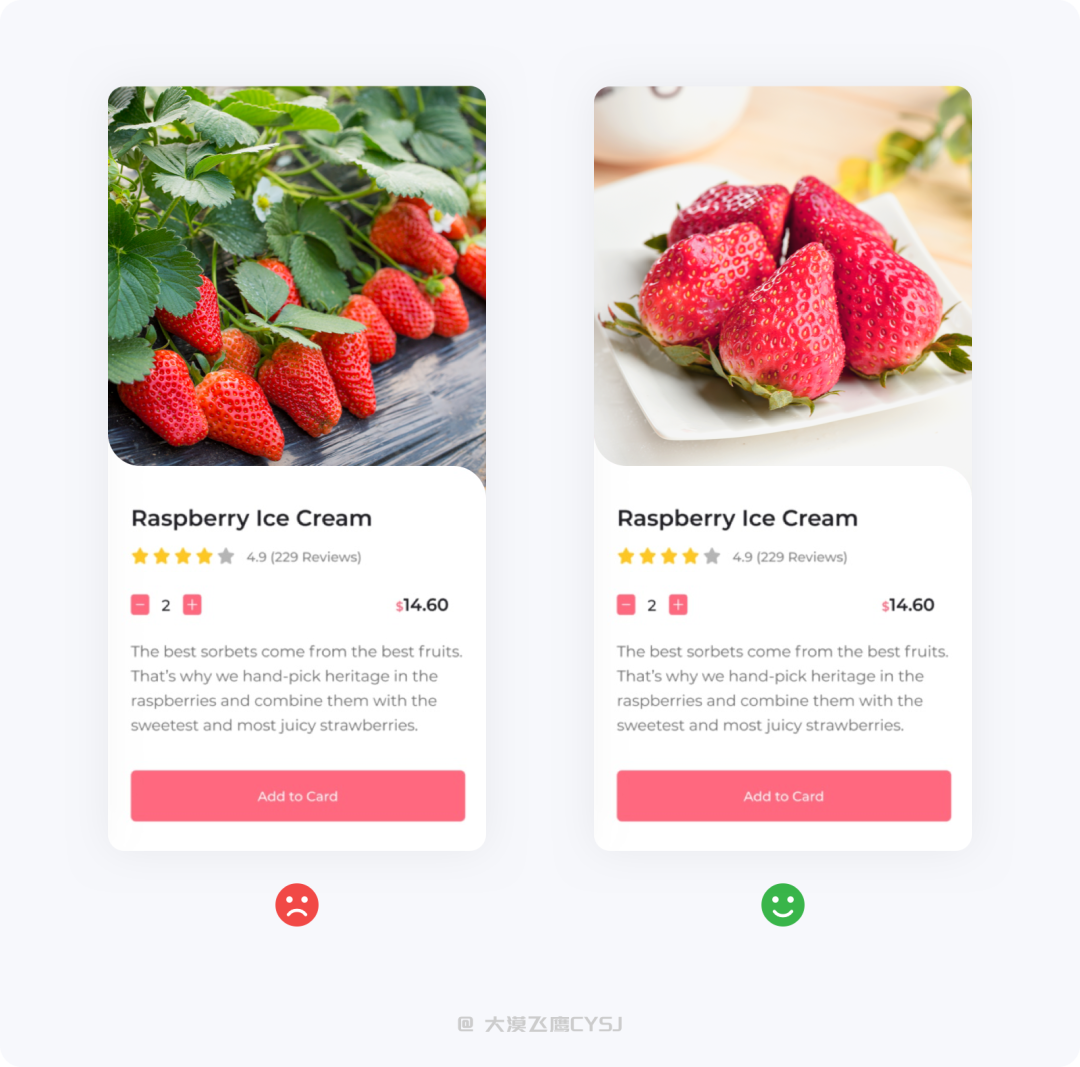
左图右文:在图片内容优先于文本内容的情况下,采用左图右文的方式,更强调以图片直观的传达内容、吸引用户的视线,对图片的质量要求高于左文右图,一般是电商、旅游类产品的最佳之选。
上图下文:一行只显示一张图片,大多采用横图,同屏一般不超过两个内容,用户需要从图片中获取大量信息,对图片的质量要求很高,大多有专门的人员审核,以完成对图片的品质的把控。这种方式很占用界面的纵向空间,部分租房类、艺术类产品会选用此种方式。

双列组合
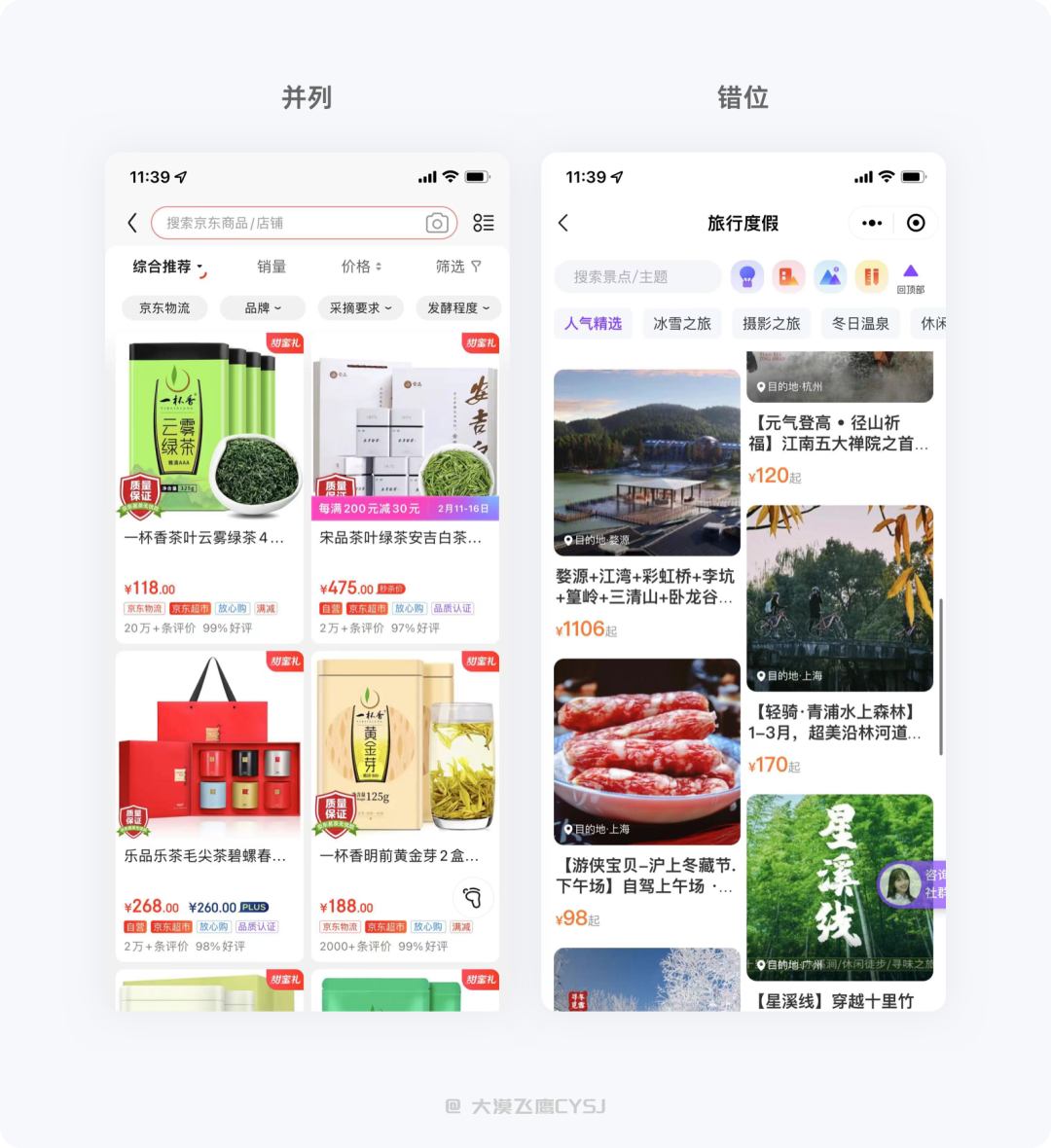
并排:相同高度的比例控制,是较为经典图文布局,相比单列,同屏可展示更多的图片内容且空间利用率更高,能同时向用户传达更多信息。
错位:图片高度自适应(瀑布流),在限制宽度的条件下,高度自由发挥,让图片得到更多的舒展,利用率更高。双列错位的排版方式增加了版式的趣味性,可缓解用户在长时间浏览下的视觉疲劳,需要注意的是宽高比例不要太大、成跳跃式的变化,否则可能导致视觉混乱,且低高度的图片信息很容易被忽略。

3)多图组合
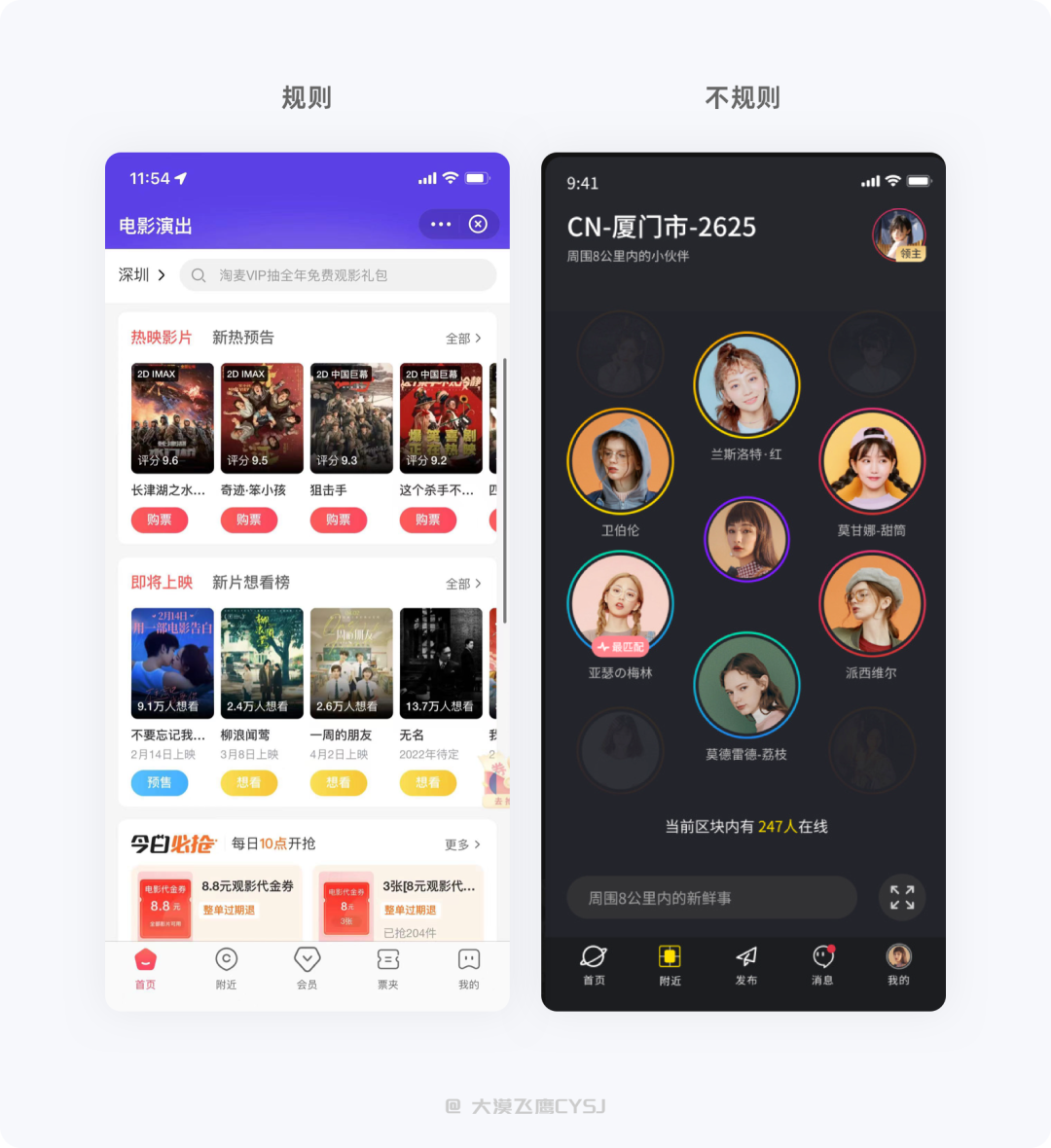
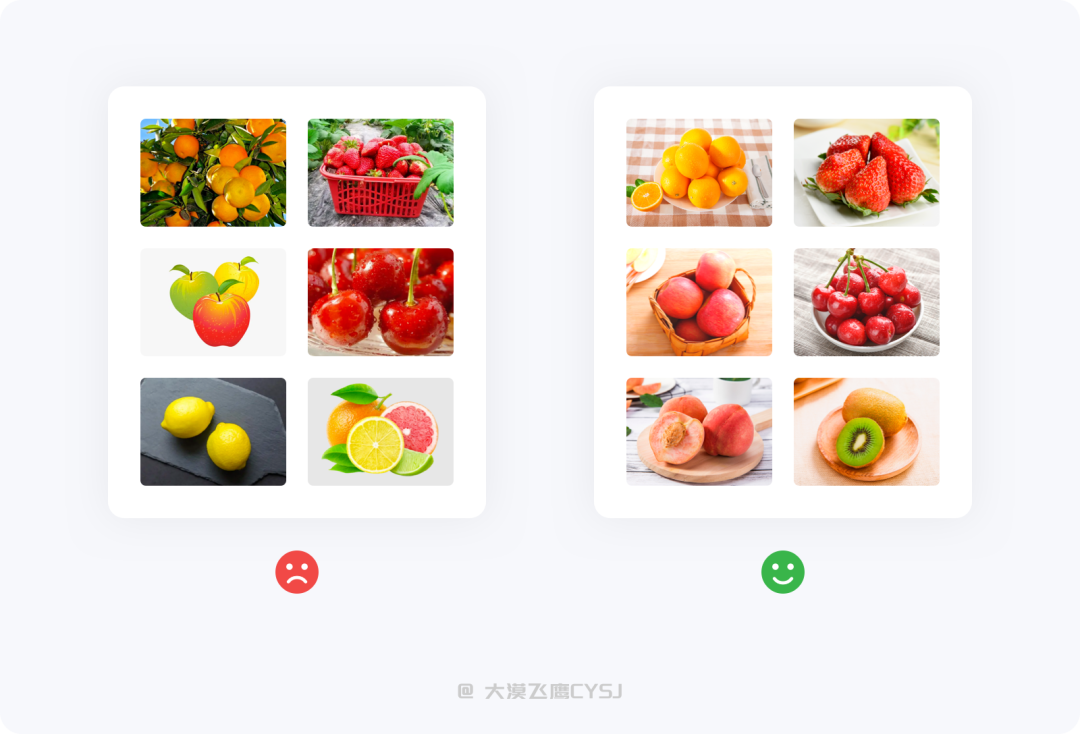
规则:3张或以上的规则的图片组合很常见,主要用图片列表来引导用户查看更多,通常利用单排左右滑动或九宫格的方式呈现。例如旅游、租房、影视类产品,包括手机相册、社交圈子等。
不规则:多图不规则比例并不常见,因移动端设备可视宽度有限,容易导致混乱的错觉。艺术、拼图类产品看到的居多,另外,部分社交类产品为了展示不同远近距离的层级关系也会用到这种排版方式。

图片常见的手势操为:滑动、点击、双指缩放,除此之外,还有很多针对所有元素都可以操作的交互手势,这里就不多说了,下面单独对图片手势作出介绍。
1)滑动
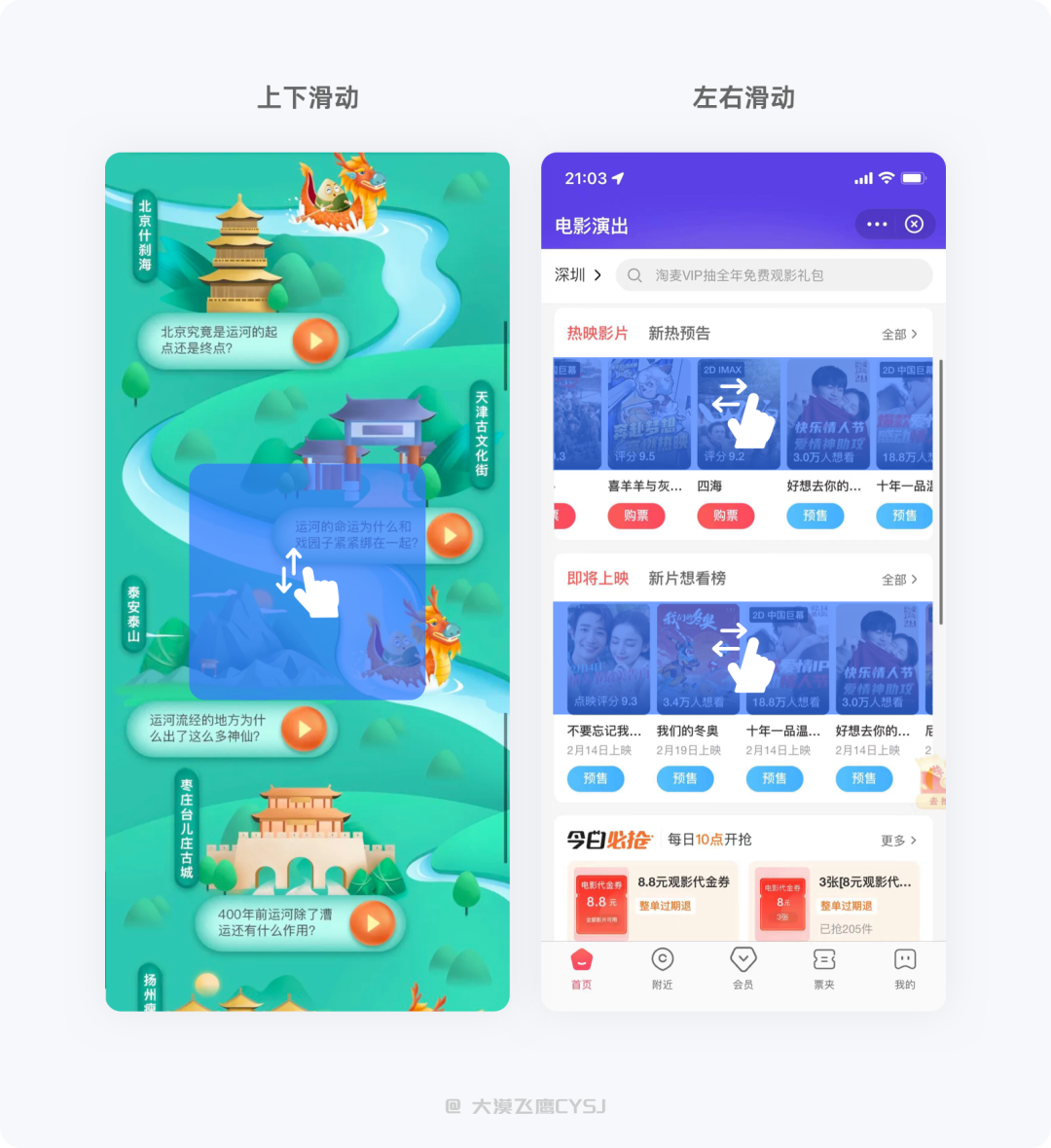
上下滑动:通常在图文列表或单张图片内容超过一屏的情况下,通过上下滑动查看更多信息。
左右滑动:为了拓展更多内容,多用于相同等级的图片列表或大图切换,在页面列表中会将无法同时展示的图片呈现一部分或以数量作为提示,引导用户探索以发现更多。

2)点击/长按
单击:单击可查看图片,从缩略图到详情或大图的切换操作;
双击:针对图片本身进行某些操作,比如喜欢、点赞等,另外,部分图片通过双击进行一定比例的放大缩小。
长按:调出图片的部分属性信息、下载图片等进行下一步操作。

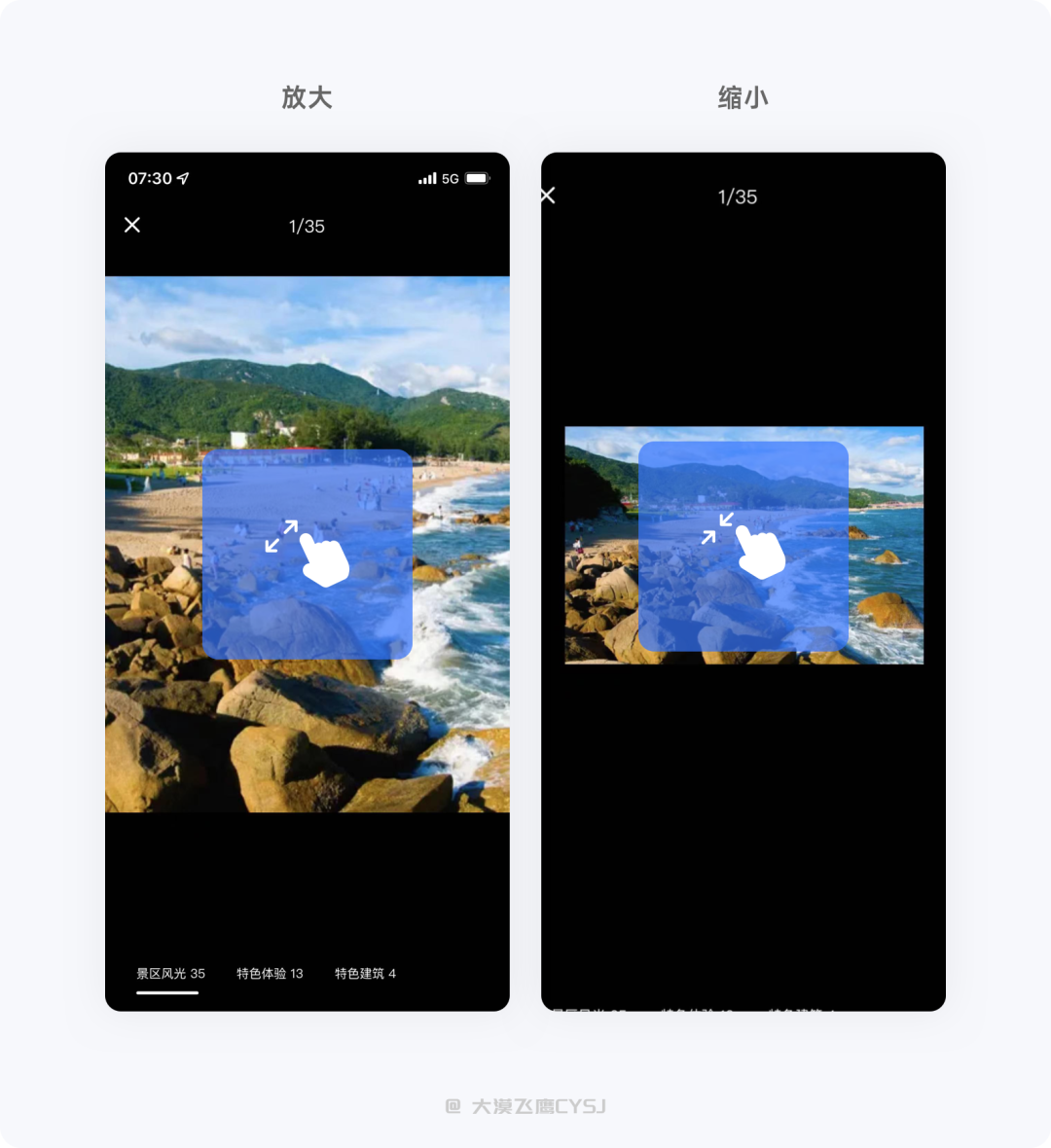
3)双指缩放
当我们需要查看图片的某些局部信息或细节时,就会使用双指(开合)缩放的交互手势。

因图片的色彩变化不规则,为了保证图片上层文字的可读性,通常会在文字区域加一个纯色遮罩,也可设置不透明度的渐变效果,使遮罩跟图片的过渡更加协调,提升视觉美观度。
毛玻璃效果通常出现在应用的2、3级页面,对应用性能会有一定的消耗,一般使用封面图片进行大幅度的高斯模糊作为背景使用,可在上层加上一定透明度的蒙层配合使用,透明度数值根据不同的图片色彩及使用场景适当的调整。毛玻璃效果既能满足文字内容的清晰呈现,又能提供场景氛围并提升界面的品质感与神秘感,我们最熟悉的当属音乐播放页面的背景模糊效果了。
对于自营平台,内容较为固定的商品页面,可将商品抠图后自定义背景,让界面的整体设计风格可控,延展性更高。不适配平台类型应用,因为会让商家产生较高的运营成本。
图片圆角值设定,能体现出不同的产品属性及气质。例如:直角比较硬朗,给人高冷、力量的感觉,小圆角传达出安全、专业的属性,而大圆角显得活泼、可爱,更有亲和力。
图片出界常用于运营设计,例如图片轮播、胶囊banner、专题页等,另外,经抠图处理过的图片也可用在商品详情页顶部图示。这种效果能有效避免呆板,营造出画面氛围,制造出更强烈的视觉冲击力。

UI设计中,任何一个设计思路、想法及效果样式都是为产品而服务,图片也不例外,需要根据不同的场景进行合理搭配,好的配图更能与用户产生共鸣。

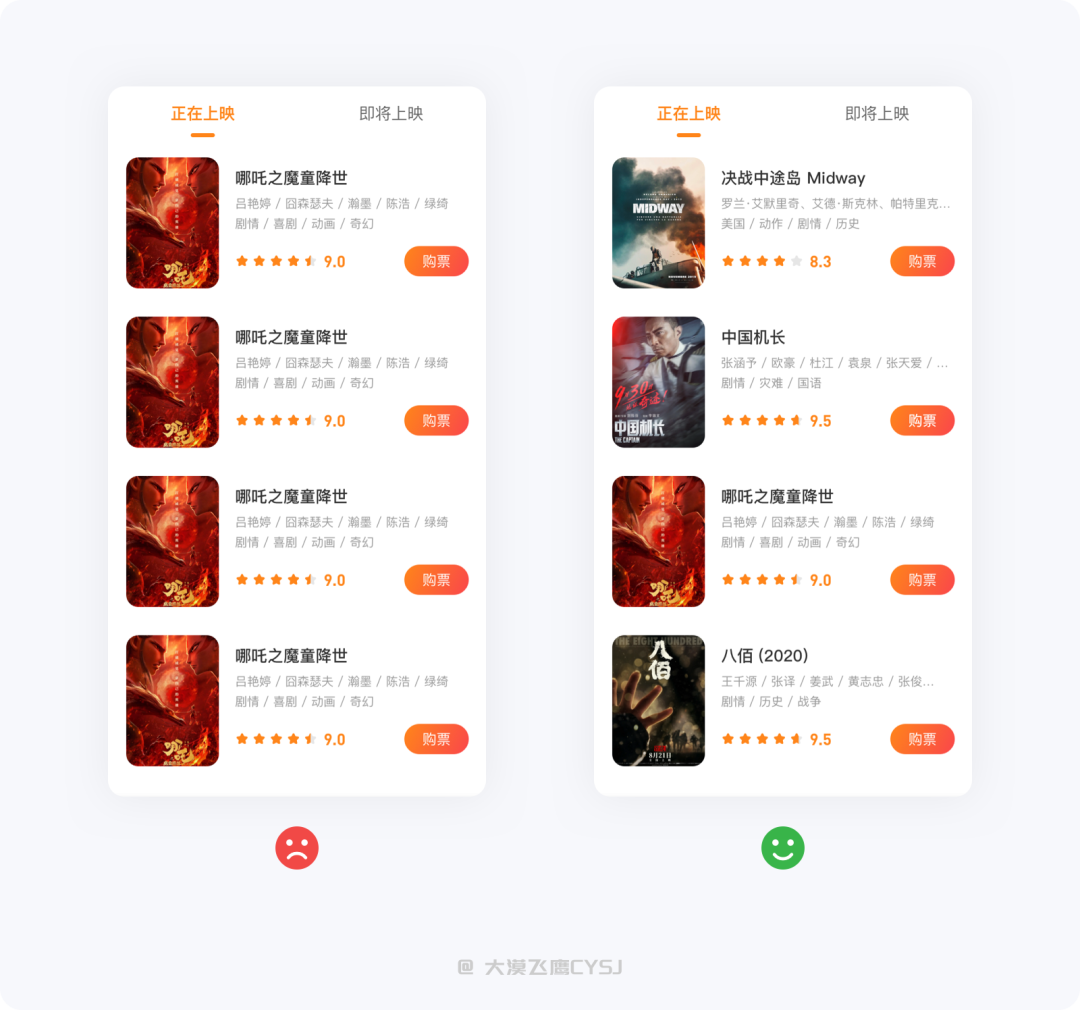
配图必须要明确主体,一眼就能看出核心内容,且不可以炫技或好看为主,否则会被多余的元素、效果影响主体视觉导致没有重点。但确定好一张图片的风格及色系后,后续也要保持统一。

图片以实用性为准,如果一味的追求漂亮、好看,最终可能形色各异造成视觉的不统一,严重影响用户体验。设计师在选图时需要对风格精准把控或后续稍加处理,以形成统一的视觉。
常见的控制方向有图片类型(位图/插画/形状)、视角(平视/仰视/俯视)、商品背景(简约/复杂/纯色)、呈现区域(堆积/局部/特写)、构图(中心/水平线/对称/对角线…)等。另外,还有很多抽象的方式但并不是绝对的,我们都可以尝试从不同的角度去调整,力求让所有图片达到最佳视觉效果。

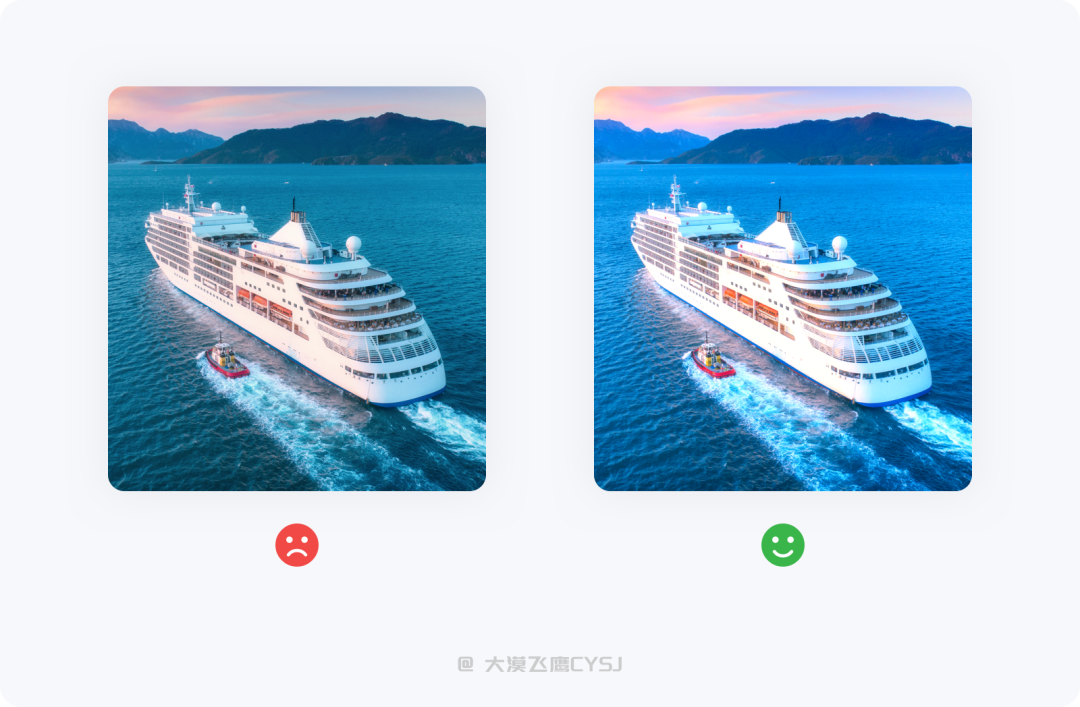
因人的天性即向往美好、品质(非物质化)生活,固品质感的配图更容易吸引用户的注意力,让人想要拥有的感觉,如果色彩不够饱满,不管风格是多么统一,也达不到良好的用户体验。在选好图片后,可对色相、饱和度、亮度稍加调整,以确保色彩饱满、丰富。

有时候做设计为了方便,整个界面的图片直接复用同一张,即便设计的再好,也可能隐藏着不易察觉的瑕疵。需要说明的是,一个成熟且专业的设计师,首先要对自己负责,然后才是设计,即便是初稿,在即将呈现给大家或汇报前,一定要给出上线后最真实的效果,这样方便他人贴合实际给出一些方向性的建议,帮助自己更好的决策。经处理过的实际配图能体现整体效果,方便找出图片以外的设计缺陷,例如版式、字体大小、层级关系等问题。

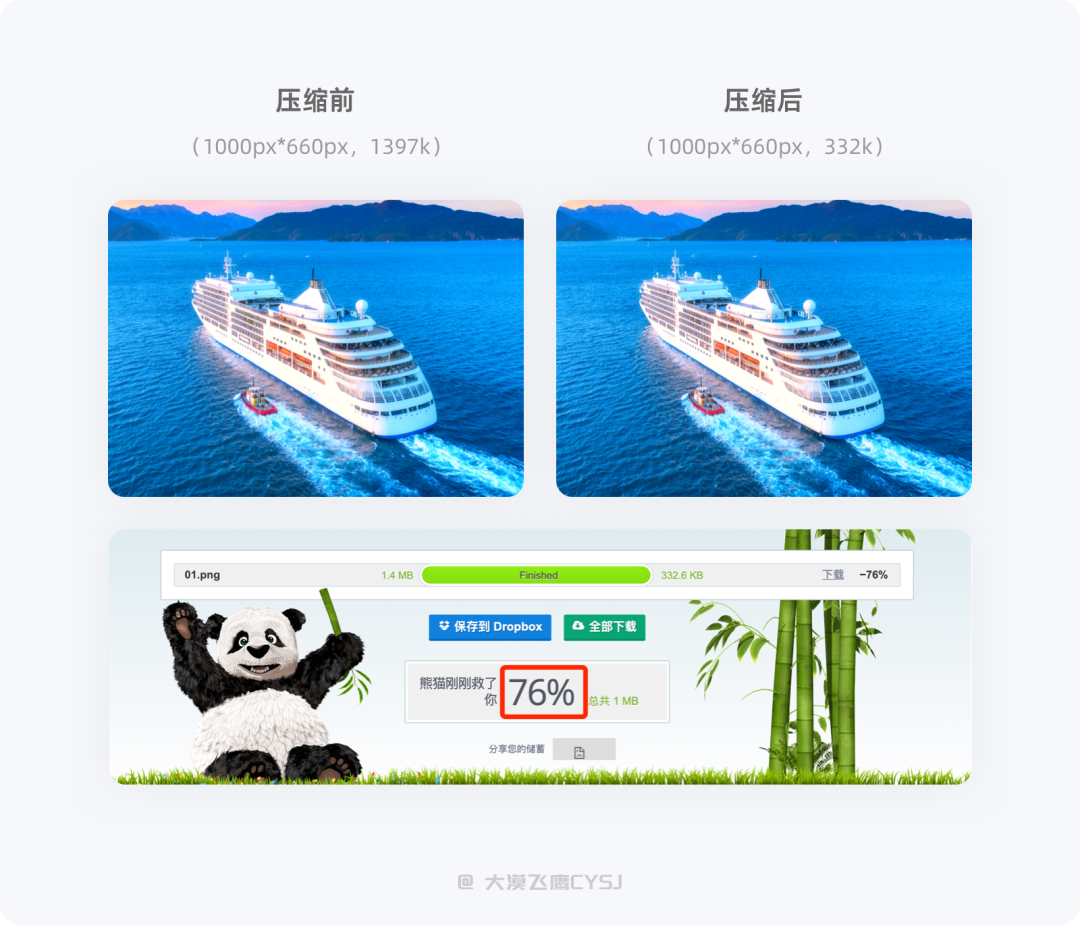
静态图片常用的无非PNG、JPG这两种格式,文件较大的图片会影响打开页面或刷新时的速度,本地图片更会增加应用包的大小。从设计稿中导出图片时需要控制文件大小,如无特别(超大图)情况,切勿主动降低图片质量后再导出,否则会影响界面整体的视觉美观度。
这里推荐一个线上无损智能压缩神器:https://tinypng.com,仅限PNG、JPG、WEBP格式的图片。

△上图可以看出,图片在压缩了76%后,由1.4MB变成了332KB,肉眼很难看出(查看大图)质量上的损失。
切图不像以前那么麻烦,同一张图片需要手动导出多套规范,现在只需在软件(或安装插件)标记好切图,上传到类似蓝湖、摹客等第三方线上应用,分享给团队成员即可各自下载web、Android、iOS对应的多套规范制图。
设计师在设计过程中,一定要按照规范的最大极限保留原图,以iOS系统@1x规范设计稿为例,如果图片的宽度是100px,那么导入软件中的图片宽度至少要在300以上,然后再进行缩小(PS中需转为智能对象),如果低于300px,开发在导出@3x的图片就会失真,可能会因损失像素而出现模糊的情况。

文章中所介绍的图片使用方法及处理技巧,并非最好、唯一的答案,但在你没有更好的方法之前,多多少少能从中得到启发。UI中图片设计的本质在于自身的专业能力,然后用自己的视觉产出和设计手段去吸引、打动用户,从而为产品带来利益,也能体现出设计价值。
不得不承认,人们很多时候都是通过视觉表象决定是否需要深入了解、拥有某一件事/物,设计师就是在做视觉表象的表达,如果图片用的好,不仅能让你的设计更加出彩,还有一定几率转化用户,形成商业价值。
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com