











分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本次与大家分享的是关于产品调研问卷的话题。用户调研中有两个非常重要的能力,就是预判能力和逻辑能力,一个是对未知的东西提前做判定做假设,一个是对思维逻辑的考验。

本着将自身学习、实战、运用、总结的想法,写出了这篇文章。文章整体为9866个字,阅读时间可能较长,但文中也融合了我关于其他知识的汇总和串联,所以,还是希望阅读的您能看完,并交流。感谢认可!
为什么要做调研问卷
调研问卷应该具备什么特征?
写问卷前需要准备什么?
做问卷需要的辅助工具
总结
不知道大家有没有感触,现如今中小型企业已经越来越注重用户调研了,就连街边的地摊烧烤店和饭店,都开始搞一些简单的用户满意度调查了。比如在你撸着串喝着扎啤时,突然走来一个服务员,手里拿着本子和笔,你以为他是要问你加点什么菜,但实际上他却是要说:“大哥,实在不好意思哈,打扰你一下,你觉得我们家的菜哪里不满意呢,可以提一些意见,如果有价值的话我们还送您一听可乐!”

这种方式虽然看起来“简单+粗暴+直白”,但确实真的能帮助个体户解决一些实际的用户体验问题。这,就是互联网人每天嘴上挂着的产品要做用户调研,产品要以用户体验为中心。只不过这种手法没有运用太多的调研模型和缜密规划而已,他们大多都是记下来,然后拿给老板,老板看完后,通过主观意识进行定夺哪个有用,哪个能改,哪个不损耗成本的条件下能提升客户满意度,就通知让整改了。(自述:从某种角度来看,我倒觉得这种粗暴的手法反而是最直接,成本最低的用户调研方式,因为它基本符合埃里克·莱斯在《精益创业》中提到的创业定论,也可以看作是产品开发和投入市场的三个可行步骤:低成本建立产品并投入市场、获取真实产品数据和用户体验结论、优化调整产品路线和体验并建立产品壁垒)
所以,一个好的调研问卷应该同时具备两个特性:
第一:就是验证产品问题,为了验证我们对产品体验的理解是否符合用户心智,而不是一贯的说:我觉得用户是这样的,我认为他们应该都是这么做的,等等系列的主观产品意识。
第二:是批量收集用户数据进行统计,以便宏观比例查看,这同样可以验证我们对目标群体的定位是否准确,或是偏离,比如“用户的基础属性、购买能力、行为特征、兴趣爱好、社交网络等”。

所以我们可以理解,直到产品立项和规划市场宏图截止,调研问卷才是真正走向产品设计的第一步,它包含并解决了:我们对产品和市场规划的验证、对产品和用户问题的解惑、对用户画像的轮廓描绘、对接下来用户访谈的精准定位。同时,也是对产品优化的方向指明,通过问卷,可以了解产品功能的可用性、易用性和不足之处,包括了解企业对产品进行广告投放的渠道获客比例,从而调整投入资金。
以上就是我们为什么要做调研问卷的解答,同时也明白企业投入一周、一月或更长时间的成本做调研问卷的根本作用。
讲解了调研问卷的目的后,接下来要讲的是编写问卷所必须具备的两个特性,它们分别是:逻辑性和预判性。说到这可能会有同学比较疑惑,一张具有十几道题的问卷,基本都是问问题,会有什么复杂逻辑呢,需要预判什么。是的,对于不了解产品和业务本身的同学,或者没有深入学习和实战过的同学,这个确实没有什么的必要,当然也就编辑不出有深度的高质量问卷。
其实,一个合格的调研人,在写调研问卷时,调研人应该是可以预判出自身产品用户的所有问题和答案的,并且问卷的问题要针对性高、目的性强、问题逻辑缜密且由浅入深,这还不够,调研人还应该了解市场和该行业数据、统计报告等相关知识点,同时对用户的不同职业进行了解和拆分(这里面包含行业属性、营业收入、职业员工人数等一系列问题)。在了解以上这些信息后,还要结合当前产品需要改良优化的明确目的进行匹配,只有这样才能写出一份真实解决问题的用户调研问卷。

接下来我分别将刚讲到问卷里的几个必备能力简单描述一下。
首先讲解一下什么是预判能力,预判是提前预设预想到问题的可能性与预见性,是对某一事件还没产出结果前的提前设想,能力是具备某项技能。所以我们可以这样理解,预判能力,就是具备某一事件在得到结论前的假设的能力,通过设想和假定,完成该事件的提前预测,从而提前做必要措施和准备。

那么这个能力在写问卷有什么作用呢?很有必要,而且可以说是编写问卷的刚需能力,做调研的应该都知道,为保证目标用户对问卷的填写完成率,我们多数采用被用户选择而不是填写的方式进行受访,在这样的条件下,我们编写的问题应该是精准的,可被用户理解的(这里指使用用户的语言表达问题,被用户听懂),同时问题对应的选项也应该是全面且精炼的,其选项应该保证几个特性:
1、选项文案应该精练且易懂;
2、常规问题的选项应设定在四个内;
3、选项内容应该是可以容纳绝大多数用户可能被选的选项,这样最后的结果才有意义,有比例性;
如果你不具备预判性,那么很有可能出现以下几个问题:
1、 用户听不懂你问的什么;
2、 用户错误的理解了问题的真正意图;
3、 用户阅读选项觉得繁琐麻烦;
4、 选项get不到用户想要的或不包含用户具备的条件,从而放弃选择;

所以说,预判能力是帮助我们提前预测问卷的答案,预测用户可能想到的内容,预测产品的未来走势的。
说到这里,你可能会问了,我要都能预测到问题和结果我还问用户干嘛,我把可能想到的都加上不就得了,错!从逻辑上讲,产品的调研问卷本身就不是一个提问题的手段,我们应该把它看作是一个验证问题的手段才对。从另一个角度讲,我们在设计产品时,同时也是先考虑到市场的机会点和痛点后,才会考虑如何入手市场,提供怎样的服务,开发怎样的产品,最终能获得多少市场份额。但这些都是我们的设想,到底是否可行,就需要我们先用最小成本(MVP,这里指最小可行性的产品或手段)“调研问卷”对市场进行探测,从而最终验证我们的逻辑是否正确,我们提供的服务是否被真实用户喜欢,我们的用户到底“长什么样子”,然后根据调研结果对产品做适当调整和优化。
这个能力同样是编写问卷时的刚需能力。用户在面对一个陌生的问卷时,首先内心会自然地出现抗拒和危险的信号,同时也会考虑是否具有奖励机制,所以多数会随着好奇心和尝试的心态进入填写状态,当然不排除部分忠实用户对产品的无私奉献(例如小米的米粉,很多米粉填写问卷或许并不会得到相应的金币和金券奖励,但还是会有很多人填写问卷,这就是产品的自身的魅力)。
如果你一上来就直接问一些很冒昧很直白的问题,会直接影响用户填写问卷的完成率,这其实并不是用户的错,从生物学角度来讲,这是每个人都具有的天性,是我们的旧脑和生理遗留下来的一些特性。我们天生不喜欢很突然的东西、行动、问题,当遇到急转弯或者突如其来的事物时,我们的大脑神经、肌肉会快速收缩,而瞳孔会快速扩张,血液则会加速流动,同时大脑会快速分泌激素并预示你要警惕,其实这本身是我们的祖先在原始社会生存时为防止被猎杀的本能反应。所以,当开头问到您的姓名后,紧接着就问您的收入是多少时,多少就有点唐突了。

问题由浅入深,是用户对问卷的逐渐适应过程,毕竟对于用户来讲,问卷并不是一个日常的高频操作,基本可以说是比较陌生,所以,从用户熟悉且不涉及到用户隐私的前提下逐次进行询问,可以大幅度提升问卷的完成率。
当然,问卷的编写也是有一定的规律可循,一般会分为三大模块,顺序依次为:
1、基础问题:其中包含姓名、年龄、学历、职位、地域、收入等等,通过一些基础问题对用户有一个基础了解,同时被用户所接受;
2、常规问题:应该围绕产品相关且不涉及到产品本身的问题,比如你的产品是一款运动产品(例如:Keep),那你可以问用户您日常喜欢锻炼么,喜欢做什么运用,日常在哪些场景做运动等等问题,这些都是帮助你进一步了解用户是否是产品基础用户做的前期铺垫。假如你在这个时候就问关于你的产品问题,会导致用户认为你的目的性很强,同时具有利益性,当然不排除其他可能性。所以,一般这个阶段多数会围绕但不涉及自身产品的问题。
3、产品问题:到了这个时候就可以开始问一些自家产品的问题了,比如问:您用过某产品么?您对某产品的第一印象如何?您一般使用某产品的哪些功能?您使用某产品的频率怎样?等等这些类似的问题就可以进行询问了。

该能力比较泛,因为我们并不能用一个具体的规则进行有序的编排,也没有一个可量化的方式对其衡量,毕竟学无止尽,谁也不好说了解多少行业趋势就算合格,浏览多少相关数据报告就算对该行业数据胸有成竹。其实我觉得多少都不算多,只能说了解的越多,对产品就越有把控度而已。
问卷的问题和这些也是有着密切关系的,如果你完全不了解你的产品,不了解你产品所处的行业特征趋势、不了解你产品和竞品的数据报告、不了解国家对该行业的扶持和管控,你就无法在第二模块(常规问题)和第三模块(自身产品问题)内提出高质量的问题,当然最后的结果也不会很优质。

举例说明一下,还是拿“KEEP”这个运动健身产品为例,如果你不了解该行业的社会趋势,不了解健身运动的行业特性,也不了解相关竞品的数据,你如何提出符合该行业的深度问题。或许你会问“你日常都用哪些运动健身产品?”这当然也是一个问题,但这种问题只能获取到用户常用的竞品,却不能挖出更深的问题。但如果你了解行业报告和相关数据后,你可能在写问题之前,就对该行业有一个全面的认识,比如健身行业人群的年消费占比,健身人群的年龄占比,健身人群的职业类型和占比等等,然后通过这些已知数据对其进行设立问题,这样的问题会更加具有针对性。
最后一个是关于产品目标的问题,这里的产品目标指的是你和你的团队希望产品下一步优化什么,希望通过此次问卷达到什么目的。例如:优化产品的推广渠道、具象用户画像从而调整产品视觉、深度挖掘用户对产品的整体感受从而优化产品功能和交互。
以上这些同样是编写问卷时的刚需能力,如果你不了解自身产品问题在哪,不了解相关行业的整体趋势,不了解竞品比自己做得好得地方,怎么能写好问卷呢?俗话说:当你发现了自己的问题时,你就已经成功了一半,而另一半则是用无数颗粒的调整和努力换来的。如果不先明确产品问题,无法提前预测,无法抛出对应的结论供用户选择,那么,最后的结论又怎能价值度高呢?

针对具有这个问题的同学,我建议在编写问卷前,首先一定要了解行业属性和趋势,起码要有一个大致的宏观了解,然后是对自身产品和竞品的高频使用,自己先从中发现一些问题和差异点(如果你不具备同理心,那么就一定要实际上手操作,我想你日常在使用不同购物软件的时候,一定有不一样的主观感受对么?那时的你,就是最真实的用户!将这种感觉和方式带到你自己的产品和竞品中,也同样奏效,不妨试试),然后再去和同事和产品等相关人讨论,最后在开始编写问卷。我相信这时的你应该会比之前写的更好了。
刚才我讲到的可以说都是问卷背后需要思考和掌握的能力,更是必备属性,也是关乎问卷是否成功的关键点。接下来,在说说准备开始编写问卷时需要筹备的“东西”吧。这里顺带提一下,问卷最终产出物是否成功需要通过六点来验证的,它们分别是:逻辑是否缜密,问题是否严谨、文案是否精练、数据是否落地、是否参考报告、整体是否由浅到深。

然后再说开始编写问卷时需要筹备的“东西”。在写产品调研问卷时,前置条件是必不可少的,在动手写问卷前,首先应该解决以下几个关键问题,并依次罗列,他们分别是:
1、 明确调研目的和思路;
2、 了解竞品功能和优点;
3、 预测用户使用产品的动机和场景;
4、 梳理产品功能框架和逻辑关系;
5、 梳理产品业务线和推广渠道;
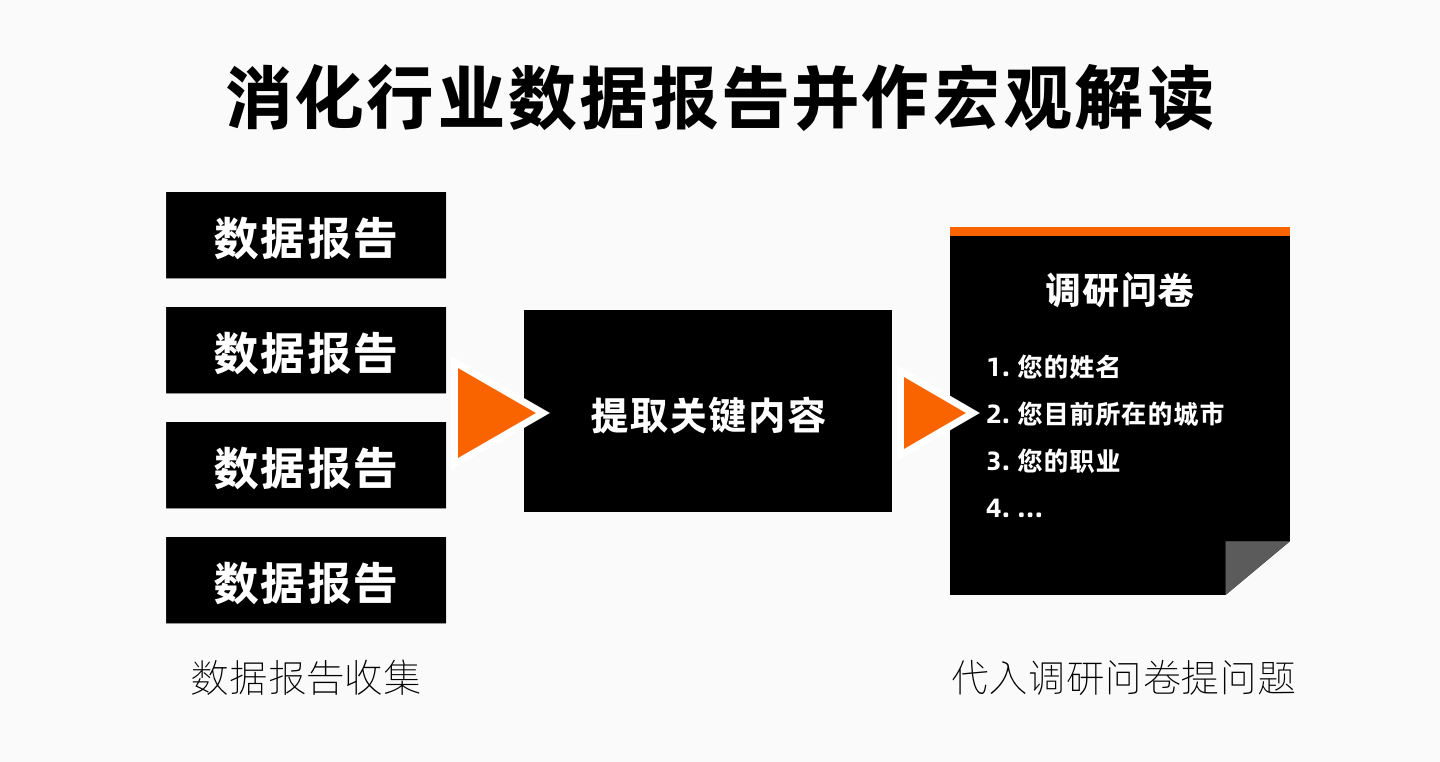
6、 浏览并摘录行业数据报告;
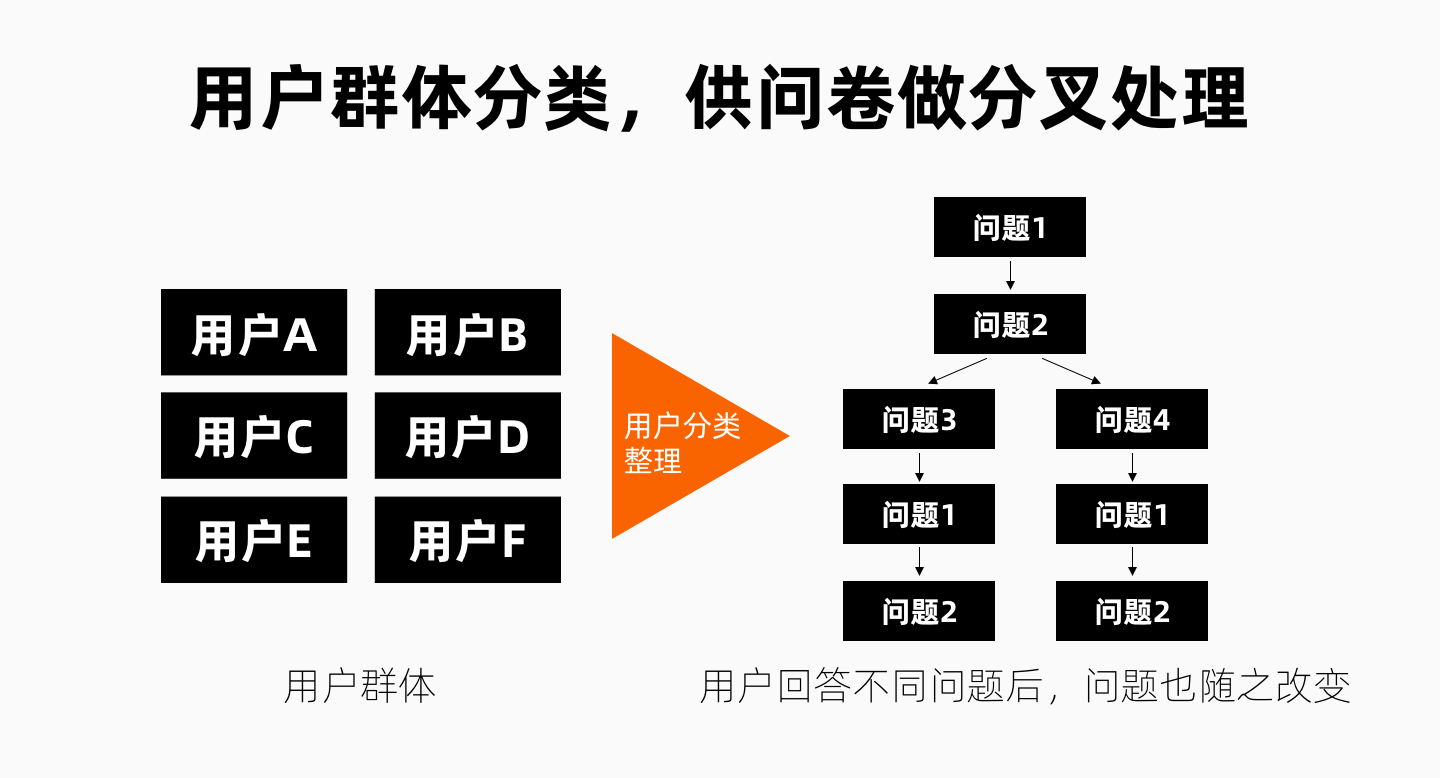
7、 对用户群体分类,思考问题的分叉点;
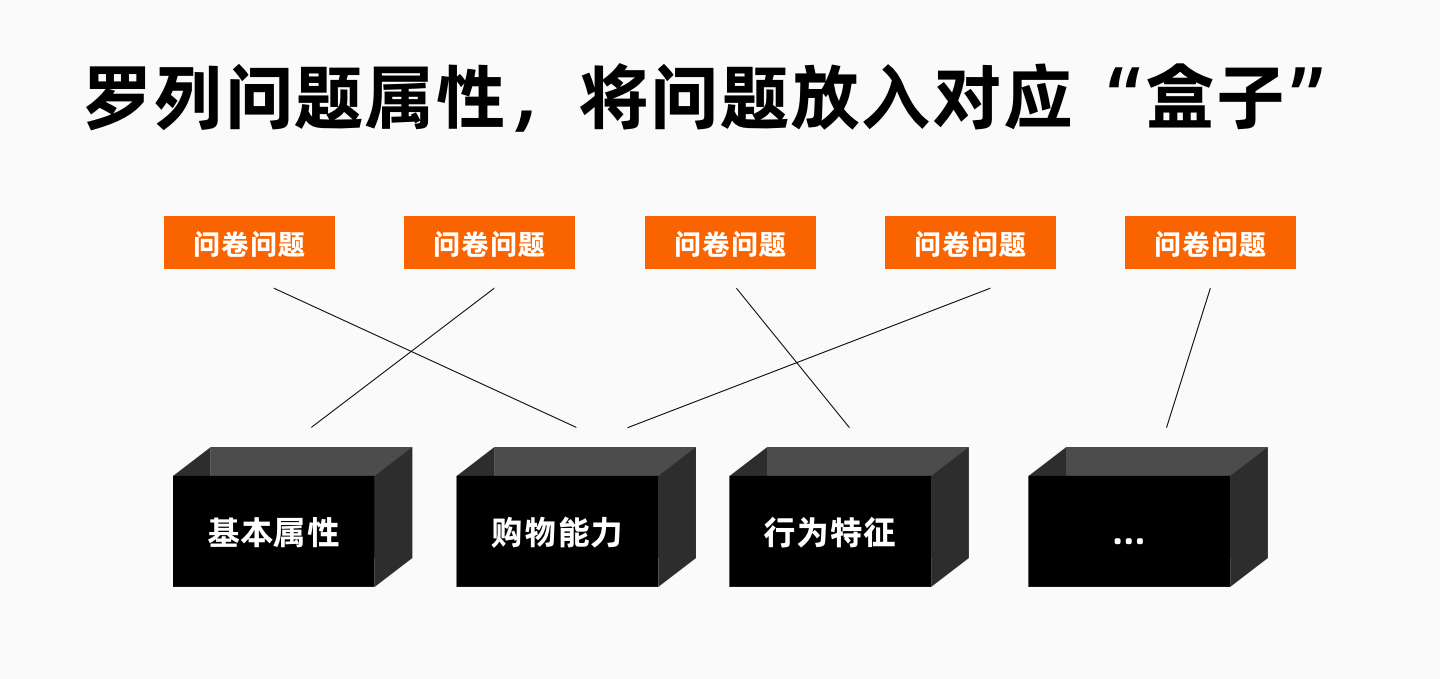
明确问题属性,方便问题对号入座;
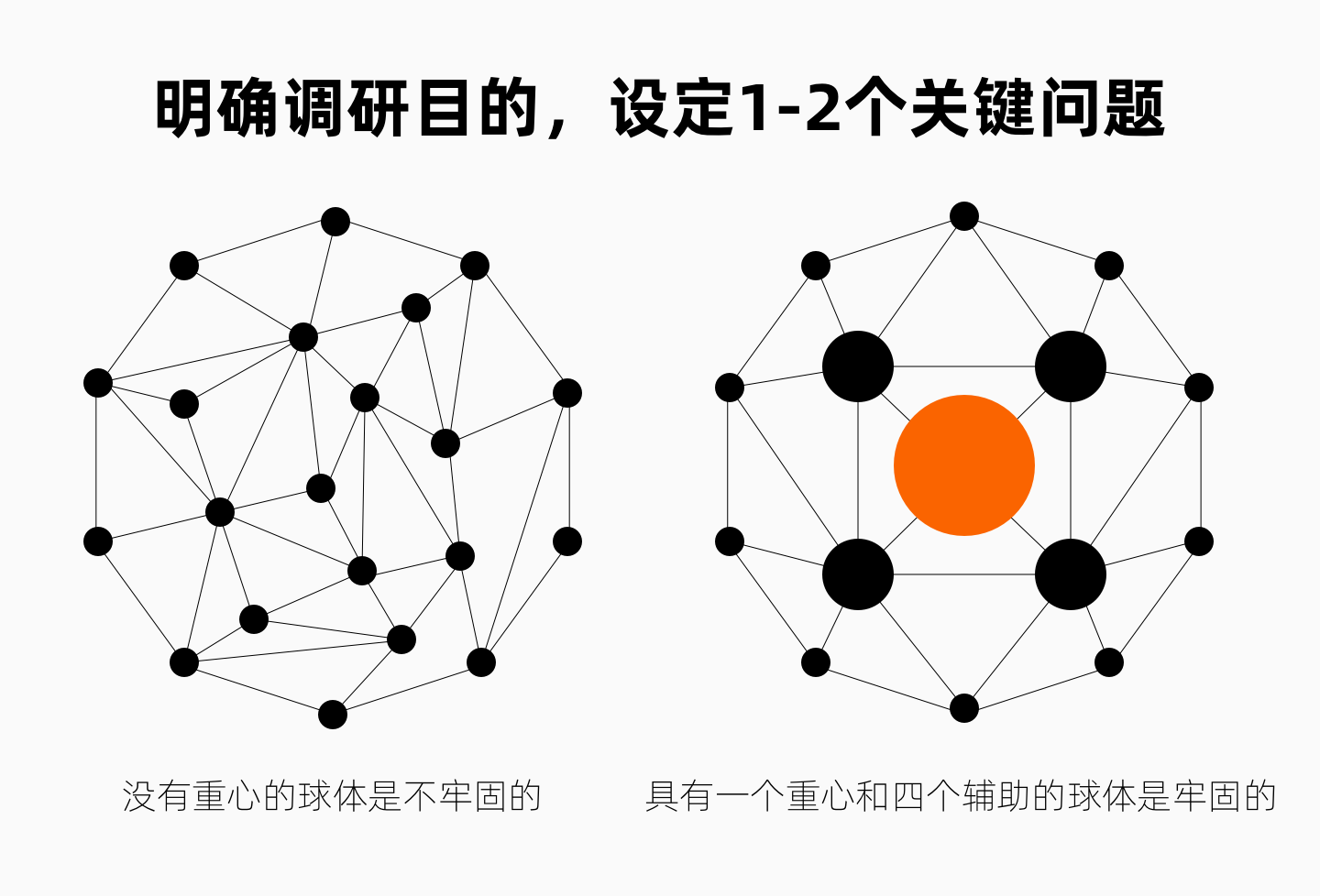
俗话说:明确的方向比努力更重要。如果说你都不知道自己最后想要的是什么,毫无目的的去努力,那就是瞎忙活。问卷也是一样,每一个产品调研问卷都会背负着1-2个核心的问题,如果再多,要么说明你的核心目的不明确,要么就是你没有对问题做优先级分层,这样的结果只会是毫无头绪,最后哪个问题都解决不到根本。
所以,在问卷编写之前,一定要先确定一个或两个目的,也就是你想通过本次问卷最终想得到什么结果和怎样的效果,然后在围绕这个目的展开你的问题思路,通过什么方式,怎样的问题路径进行询问,最后才能达到这样的结果。例如你想解决产品的视觉问题,那就需要围绕用户喜爱的色彩、行业的配色规则、有效的视觉比例等问题进行询问,依次挖出普遍用户对该行业和产品是理解。再比如你的产品只是一个刚开发不久的新产品,急需通过用户的真实想法和体验感进行优化升级,那你就需要围绕收集用户除使用你的产品外还用过哪些其他类似竞品,好用点在哪,对你产品的第一印象是什么,用过哪些功能,建议是什么等等进行深挖。

整体而言,没有明确的调研目的和思路就开始编写问卷,是不可能写出主干路径清晰,问题具有指引性的好问卷的。当然,目的清晰还不够,还需要你对目的进行颗粒度细分化,也就是对目的独立定位,做到目的与目的之间没有交集点,这样做的好处是每个目的都是独立的个体,都是单独“细胞”,通过各自的目的,将其不断扩大和分裂,我们还可以延伸出更多新的细小问题,并对其做优化。如果没有做到颗粒度细分,最大的隐患就是目的与目的之间会存在交叉点,在解决问题时会出现混交,例如在解决A问题时,同时B问题也出现了,这个时候要解决的问题就会模糊,不能对其设立明确的定位和标签。(这里如果不明白的同学,我用另一种案例举证一下,就好比小公司设计师和大公司设计师。小公司设计师基本做不到工作专攻,一般都是什么都干,这就是专业模糊且不独立,最后出现的结果就是定位模糊,没有独树一帜的技能,延展出新技能会出现徘徊状态,什么都能干但又感觉都干不了。而大公司虽然设计师处于螺丝钉状态,但完全就是不断在加强自身长板,最终通过长板做到领域细分,无人能敌的状态。刚才说的颗粒度细分就是这个意思,目的越模糊,标签越不明确,也就越不好做延展,反之目的越明确且独立,标签也就却清晰,后期延展性强,同时还可做归档处理,可帮助产品复盘。)
这个应该比较好理解,俗话说知己知彼百战不殆,如果都不了解竞品的优势和功能是什么,问卷还怎么写呢?虽然每个行业的产品都有很多的竞品,但不管哪个行业,其产品都有三六九等,我们只需要对其中排名前几的进行翻阅使用即可(备注:不知道如何查找产品排名的,可浏览“做问卷需要的辅助工具”章节),并搞清楚他们的不同优势、壁垒、差异在哪,然后对照自己的产品,就知道我们差在哪,缺在哪了,这个时候,如果你不确定竞品的功能是否能运用到自身产品上,就可以通过问卷的形式提问。同时,还可以通过问卷的形式对竞品功能和优点做假设性提问,这是最小成本模拟性的佐证功能是否符合大众心理预期的手段。所以,并不是所有的产品功能都一定是好的或不好的,这一切的源头都取决于用户对它的期望值和必备属性,也就是一切以用户为核心。(不同类型的产品市场定位不同,用户群体也不同,竞品的功能看似强大,但不一定适合自身,所以这个需要通过问卷、访谈形式探索,当然也可以使用A/B测试、数据埋点等手法进行,只不过那样会增加成本,但好处就是数据更可靠、实效性更强)

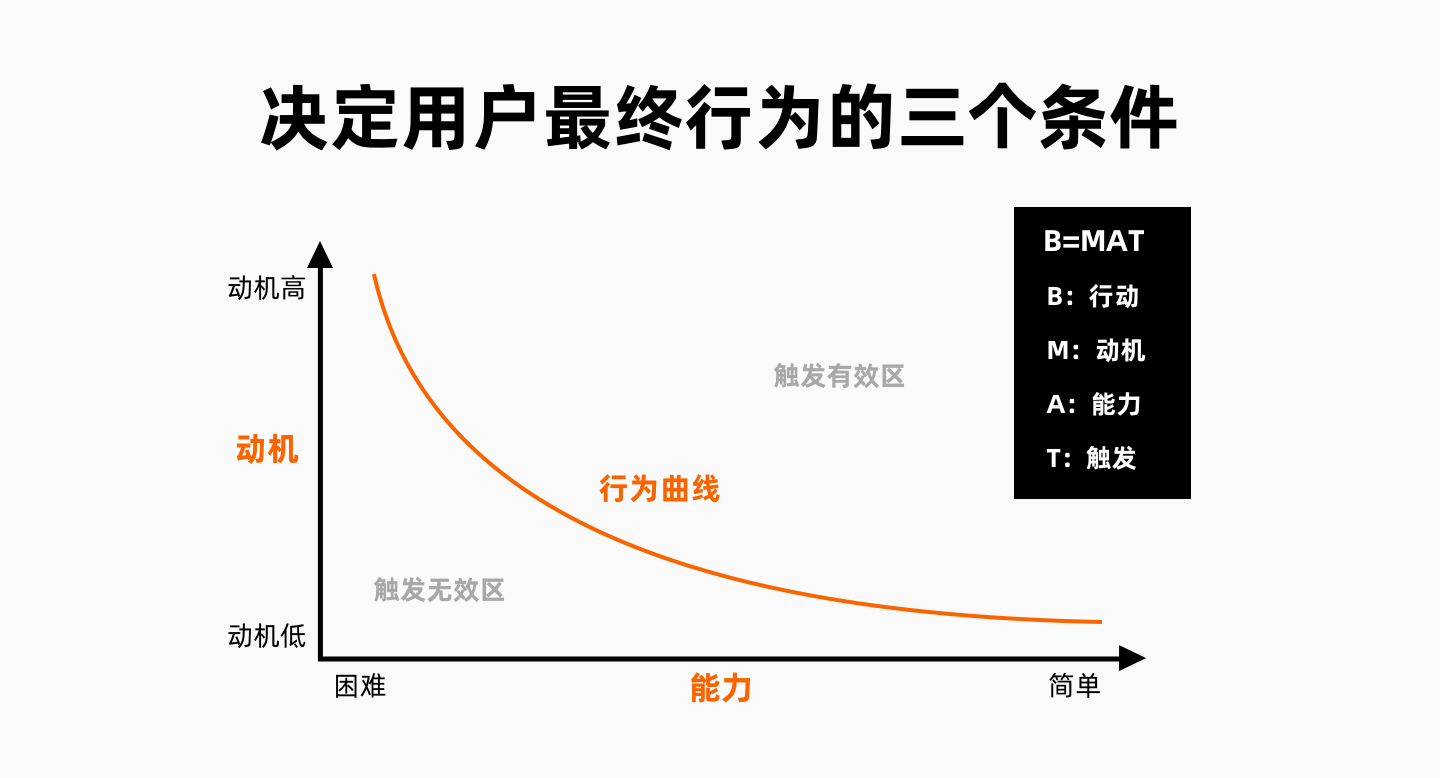
行为结果是行动的最终产物,行为、能力、动机、环境是改变结果的必要前置条件,所有的结果都会随着这四样条件的不同发生质的改变。比如不同人从小接受的不同教育(环境),会影响他们不同的思维方式,并对同一件事运用不同的思考方式(动机),通过各自不同的能力(能力),然后做出完全不同的决策(行为),最终得到不同的结果。

如果想了解用户的行为方式和动机,就得对他们的场景有所了解,比如他们会在什么环境下使用该产品,他们使用该产品时的载体是什么(电脑、收集、ipad,或者其他),他们为什么要用这个产品,等等一系列问题都是需要我们收集和预测的,只有清楚知道用户的动机、行为、能力和环境,我们才能知道我们的产品是在什么环境下、什么条件下产生的爆发点。这里面比较重要的是动机,动机是决定用户是否能快速采取行动的重要因素,如果环境满足,有行为动作,也有能力购买和承担,但产品没有可供用户提起兴趣的动机,也是会损失客户的,这里的动机我们可以看作是欲望点,也就是G点。(这里可以引用福格行为模式,公示为:B=MAT,其中B代表行为,M代表动机,A代表能力,T代表触发,也就是说所有用户在完成特定目标前,都必须满足MAT这三个基础条件,第一要有充分的动机M,第二必须要有完成这个行为的能力A,第三必须要有促使用户付诸行动的触发T)。
只有得到以上这些预判的结论,在编写问卷时才能列举出符合用户的选项答案,最终的调研才是有价值的。
在调研问卷内,第三模块(自身产品问题)的问题基本都是和自身产品息息相关的,如果不了解产品的所有功能和功能之间的逻辑关系,那么在编写问卷时,就很难提供优质的关于功能和逻辑的问题。例如在你清楚了解自家产品的所有功能后,你认为某些功能是有可能存在漏洞的,或者发现某个功能在竞品中是以另一种方式呈现的,在或者一个组件功能所包含的内容和竞品是有差距的,那你就可以针对这些问题去进行假设举例,提供对应的问题和选项。
同样的,功能之间的跳转逻辑也需要设计问卷者做到心中有数,从而对比竞品后得出结论,并对其设定问题和选项。当然,并不是所有的问卷都必须具备功能和逻辑相关的问题,问卷中是否需要设定关于产品功能和逻辑的问题,还是要按照问卷开始就想好的目的和思路展开提问。

所以,清楚了解产品功能及逻辑关系,是为了辅助我们能提出更有价值、针对性更强的产品问题,同样也是为了帮助我们对用户进行设点,通过问卷先圈出一批目标用户,然后进行针对性访谈,可大幅度降本增效,从而防止资源浪费。
这里和第四点比较相似,主要的相似点来源于目的性,在编写问卷之前,我们必须要了解产品的业务流程,还有产品在市场中所运用的推广渠道,这些都是帮助我们设立问题做的前期准备。
提出产品业务相关问题,有助于优化产品运营模式和产品服务板块,这些虽然不被产品直接展示,但却是公司的重头戏,同时也是用户非常注重的地方,尤其是依靠线下服务来提升用户满意度的公司,例如服务类产品“土巴兔、我爱我家、e家家政”,这类型产品都是重心在服务团队上的,如果不了解产品的整体业务线,就不可能提出高质量的业务问题。
推广渠道同样的,如果不了解产品往期的推广方式和渠道,又如何在提问题中设定标准的答案供用户选择呢?所以,想要通过问卷获得产品业务和提升访客率的结果,就必须对产品的业务线和推广渠道有具体了解。
行业数据报告对单一产品并不能起到多大作用,它主要是通过行业的宏观局面,对该产品进行一个整体的把控,比如最近几年比较火的教育行业,如果你的公司正在从事教育行业,那么获取该行业最近2年的行业数据报告,可以瞬间开阔你对教育行业的整体认知,包括国家对教育行业的一些政策走势,你也可以很好的了解到。
通过了解行业的数据报告,有助于你对行业的人群收入、地域分布等问题进行比较客观的熟知,从而设定一些带有区间数字的问题时,能更好的设定结论被用户选择。举例说明一下,假如你的产品是健身app,通过对市场的整体了解,对运动健身行业近几年的数据分析和走势,了解了人们在健身上每月每年的投入资金,在调研问卷中,就能更准确的设定用户收入、健身消费金额等一系列问题,然后通过问卷结果查看资金占比,就能对应的知道匹配你产品的用户群体消费情况了。

所以行业数据报告并不是某一个产品的支撑物,也不具备被单一产品所参照,它就好比一张世界地图,我们可以清楚的浏览到我们的中国在哪,身边临近国有哪些,对比国家的领土大小等等。
对用户群体分类是比较重要的一个内容,它的主要作用是帮助我们预设用户类型,通过不同维度对用户进行分门别类,然后对他们依次设定不同角度的问题,最终获得不同有价值的结果。这就好比一线城市设计师收入和三线城市设计师收入是完全不一样的,针对这些不同,我们在询问问题时,也是需要区分对待的。

这种情况一般问卷中是高频出现的,比如我们在回答问题三后,如果选择A,那么会跳转到问题五,如果选择B,则跳转到问题四,这就是设计问卷者在编写问卷前就已经预想到不同的用户群体类型了,然后对他们进行了多种类的问卷设计。这么做的好处是可以快速验证出产品的目标用户类型和比例,降低用户调研成本,进一步推进培养种子用户,然后再次接受高质量产品反馈,最终提高用户的整体调研质量。
最后一个是问题属性,其实这里大家可以将这个词看成是一个“盒子”。我们在开始设定问题时,大家惯用的手法是直接罗列问题,按着主逻辑开始进行,然后依次往下写,其实这并不是最有效的方法。我在这分享一个更加有效的方式,就是在调研问卷编写之前,你要先预设几个问题属性的“盒子”,也就是问题维度,比如说:基本属性、购物能力、行为特征、兴趣爱好、心理特征、社交网络等等,这里先不考虑问题的逻辑性,先按照问题属性进行编辑,比如先想基本属性,那么就针对用户的基本内容进行编写问题(这里的方法是想到什么就写什么),比如你会想到“用户的姓名、年龄、月收入、家庭情况、在哪个城市等等”,这些都是所有用户所具备的基本属性,当你将第一个属性写到写不出来的时候,就开始在第二个问题属性“购物能力”的盒子里开始写问题,继续编写一堆和购物消费有关系的问题,直到将所有“盒子”写到写不出来后,再从新开始进行问题梳理,依次按照逻辑关系进行排列即可。

大家可能比较疑惑我这个方式,这种手法看似笨拙,但却是符合我们人类的基本思维的,在心理学和行为学中,科学研究表明我们人类其实真正能专注做的只有一件事,而如果有人可以同样完成两件事或三件事,那么这其中只有一件事是刻意行为,其余的事件都应该是下意识完成的(也就是刻意练习后的下意识反应),比如我们开车途中躲避其他车辆时可以和别人交谈,可以从口袋里掏出香烟然后对准点燃,在开车和交谈、点烟这个事件中,开车就是下意识的行为,而点烟或交谈就是刻意行为,虽然开车是一个高技术能力且具有交通危险性,但由于你已经练习了很多遍,所以并不需要刻意思考就能打转方向并调整到合适角度进行开车。
问卷也是一样,如果你在用大脑完成问题逻辑梳理的刻意行为下,同时又要绞尽脑汁的想问题怎么写,写什么,那么可想而知,当两个事件都是刻意行为时,你哪件事都做不好。所以,不妨尝试下我建议的方法。
以上都是关于写问卷时做的前期准备工作,虽然绝大多数都是需要自主完成的,但不妨有些内容确实比较有阻力,比如说:行业的研报,行业的数据报告、产品所涉及行业的宏观分析。所以为了大家方便学习,我这里为大家提供了一些我日常惯用的工具网站,其中就包含:行业白皮书、行业洞见研究报告、数据分析、调研问卷模版等一系列相关内容。
该网站包含所有行业的研究分析文案,市场宏观策略,一个高质量的行业分析网站。

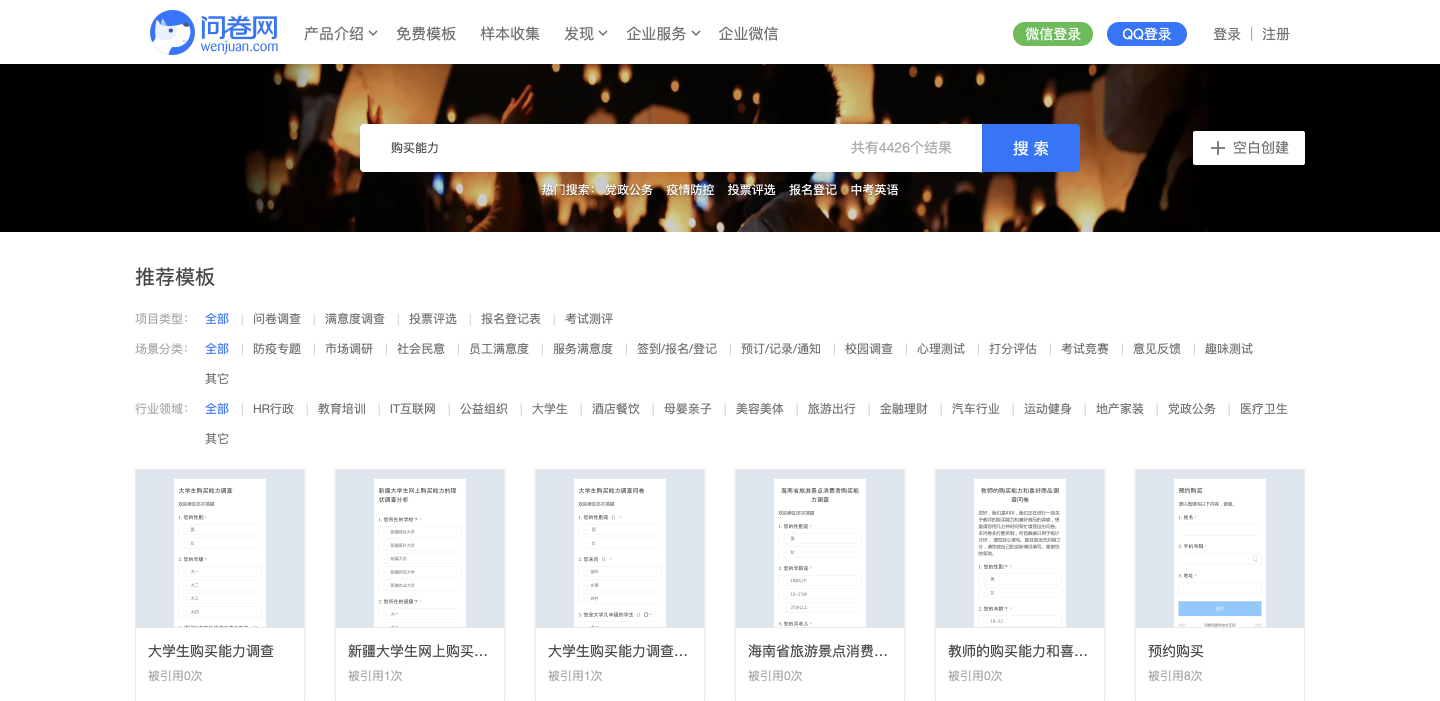
该网站包含了大量的问卷调研模版,可以辅助你增加对问题的灵感,同时做参考。

七麦数据可以辅助你去查找一些相关行业竞品,同时根据排名进行选择性对比。

360趋势是一个开源数据平台网站,在这里你通过关键词输入可以查看到行业或产品的关注度、曝光量、需求分布等重要信息。

https://data.iresearch.com.cn/
艾瑞数据和七麦类似,同样是查询和浏览产品的排名、竞品类型的平台。

其实还有很多相关的工具类网站,部分是需要付费的,部分是强制需要注册的,价值度不高的我就不再推荐了,本着与大家分享的心态,将真实可落地的资源与大家共享我认为是最好的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:西瓜的设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近我们产品做了一次全新改版的项目。作为此次项目的设计师,从项目的前期分析、设计、交付开发、验收上线,整个流程,在项目走查验收阶段我们设计师投入了30人/天!在我们觉得应该设计投入最少的阶段,却占了我们大量的工作 且最后还原度也远不达预期。
在这个项目中我遇到了哪些问题:

还原问题不单单是设计师把设计稿做的多精准,标注的多仔细,这么简单就能解决的。是设计和开发,团队之间的合作共识问题。我把整个和开发对接工作分为前中后三个阶段,在这里从头来梳理一下,聊一聊设计师和开发如何高效对接,也是对自己的一次复盘总结。

在评审环节,设计师本人一定要将自己的设计稿进行宣讲、帮助开发理解。注意给技术讲述一些适配要求、设计规范、交互状态及动效等,同时解答技术同学的一些疑问,这样就能将一些可预见的问题解决掉,解决后期的沟通成本。
有一些地方有多种实现方式,如果前期没有跟开发沟通清楚,就会导致最终实现的效果存在误差,比如:下方这个tab项,单给一张图,开发根本不知道设计师想要的实现方式是什么,固定间距还是固定菜单宽度,还是每项平分宽度,最后很大可能就会按照自己的理解去做了,导致出现重复返工的现象。

再比如一些点击热区,如果不手动标明,有可能就做的很小
下图是我们手动标注的热区

每个开发负责的具体页面模块不一样,别人对具体了解程度也不会不一致,所以在评审会议上,一定要具体开发者在场,如果对应开发没有发表意见,设计师可询问,确保他已经理解需求。
设计师在讲解自己的要求后,开发也要及时反馈是否有还原困难,如:是否有技术限制?是否有组件改动困难(牵一发而动全身)?实现成本过高(投入产出的性价比不够)?等意见和原因,设计师也可抛出之前是否遇到过类似的阻碍,帮助开发去了解。
评审过程的问题和重要讲解点,一定要记录下来,会议中开发提出的一些问题及解决方案、或者没有达成共识的地方,记录下来等领导决策,在会议结束后以邮件形式、或wiki文档发送前端们,抄送产品,确保会议内容的传达到位。后面也好跟踪。
还有一点就是,我们之前遇到的情况,在宣讲会上 讲解的一些要求,开发在做的时候可能就忘记了,让开发改他认为设计没有明确要求、会有点难推动,就会搞得双方都有抱怨。有会议记录也可避免此类情况发生

在前面我们做了详尽的沟通和评审,但有时也避免不了在开发过程有些问题才发现暴露。这个就需要开发同学能重视还原问题,积极沟通反馈,和设计确认商议 是否有其它可替代方案,切勿自己发挥,等到后期验收的时候才说出问题可能会影响进度
开发者在完成自己负责的模块界面时,可自己对齐设计稿自查一遍,参考【3.1验收标准】的表格,可帮助判断问题,在此阶段也可发给设计者确认效果。

这里可以提前在项目排期阶段,设计师将所需的验收工时同步给技术和测试,将验收时间考虑进去
为什么要求测试同学保证还原度至少在70%呢?
因为如果不要求测试走查还原度,设计验收的时候就会有大量的问题,最后变成设计在测试界面而不是验收。设计师不像测试对整个流程的测试配置那么熟悉方便,反复验收需要测试和设计不断配合,双方的工作量都会加大。
理想的状态应该是测试整个流程走通,视觉和交互还原问题也要着重测试,设计和产品在测试没什么大问题后再进行验收。
参考【验收标准】的表格,可帮助判断还原问题

最好是提前知道模块的开发者,这样验收的时候一对一进行模块的打版验收效率更高
技术对功能上的BUG,可以自己很好的判断哪些是严重的紧急的,但对于视觉和交互层面的感知就比较低。在提问题单的时候,我们可以帮他标注出优先级,告知开发哪些是比较严重的需要优先修改的,不然 开发自己很难判断,可能就会挑一些比较好改的先改了,重要的问题反而被搁置了。尤其在项目时间比较紧张的时候,有优先级标注 开发能够看出哪些是可以为项目进度做出妥协的,哪些是必须要修改的。

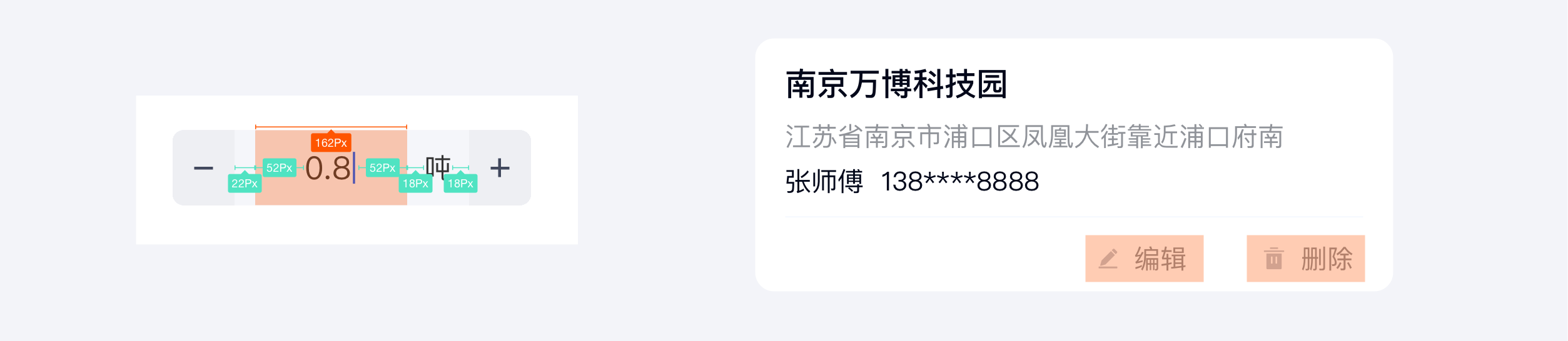
设计提BUG单的不能简单的说这里出错了,请参考设计标注重新调整。要直接给出正确的尺寸、增多少、减多少、这样可帮助技术提高更高效率,也能避免开发自己去看又出现误差、又要返工修改。


设计师在验收过程中容易遇到的一个比较头疼的问题就是,技术和产品小伙伴可能因为项目上线时间紧,觉得视觉还原和页面交互体验上的问题不重要不给予修改,优先保障功能上线。
除了这些原因,设计侧也在检讨总结,自己有哪些做的不足的地方,所以 以上文档也是对接下来工作的优化方案。设计还原度也是日常考核之一,需要大家重视,好的产品要严格把控精心打磨,希望这次的总结、相关流程和经验,在接下来工作中能够提升设计验收效率和还原度。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:飞行的考拉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导读:系统设计当中除了按钮之外,文本输入框(Text Fields)应该是最常见的交互元素了。当你在淘宝买个东西,当你注册个新账号,当你买单输入个金额时,各种使用场景简直无处不在。可以说把握好输入框设计,我们的表单设计就成功了一大半。
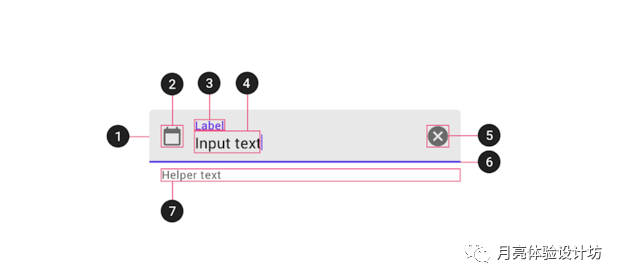
今天直接单刀直入不讲别的,直接把google的Material Design对于文本输入框结构分解图放上来,

这里需要指出Material Design对于文本输入框结构是经过多年设计发展洗礼,然后基于它规范之下而生成的标准构造体。我们抛开一些非必要元素之后会得到一个基础版本文本输入框的构造。

一个表单项从结构上来看可以分为标签、表单域、提示三个主要的元素。
1、标签文本(Label Text)
“标签文本”该表单项唯一的名称,告诉用户填入什么信息。
2、帮助文本(Helper text)
“帮助文本”在该处位置可将提示用户的相关信息放置于此。
3、容器(Container)
“容器”用户输入文本信息区域,可以是单行文本,也可以是多行文本。
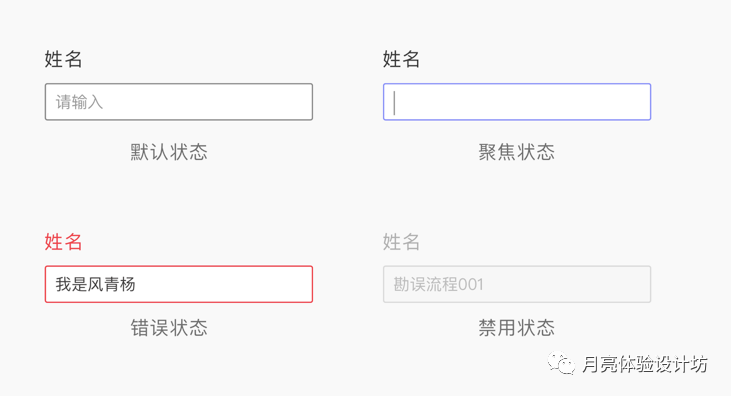
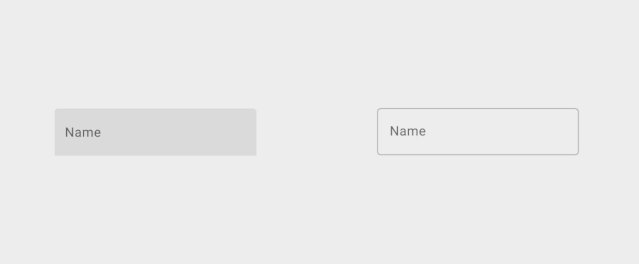
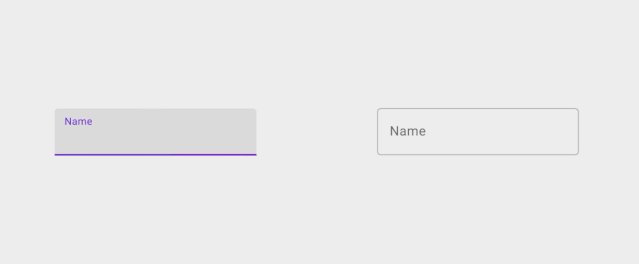
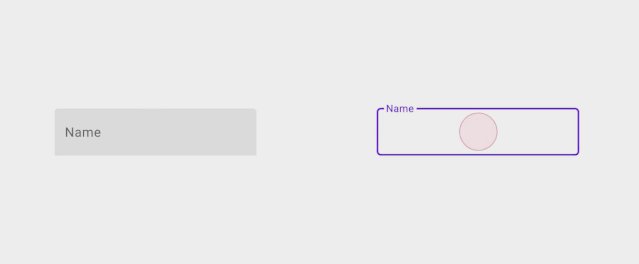
文本输入框常规情况下具有4种交互状态:「默认状态」、「聚集状态」、「错误状态」、「禁用状态」
1、特别提下文本输入框通常情况下不具有「Hover状态」。
2、在设计聚焦状态的时候,需要注意用户光标的位置。比如:text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。

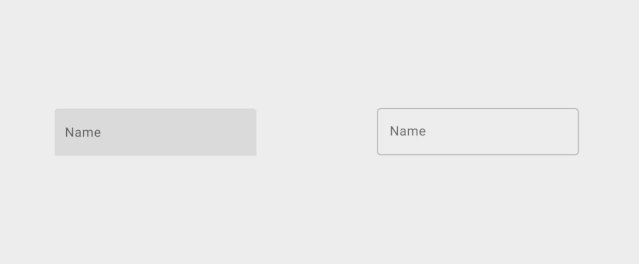
标签「Label text」的对齐问题是让设计师这么多年来一直头疼的问题,也是让设计师不断创新交互形式的源动力。它直接影响到用户对于表单的理解成本以及表单填写的完成率,下面我们就来聊聊一些比较常见的标签设计形式。
标签文本采用左对齐,文本的长短问题又会导致部分较短标签文本与容器间距增大,让用户从左至右浏览的效率降低,并且看起来不够协调。同时如果该产品存在国内与海外两种版本的话,将中国翻译成外文以后长度将会变的十分不可控。

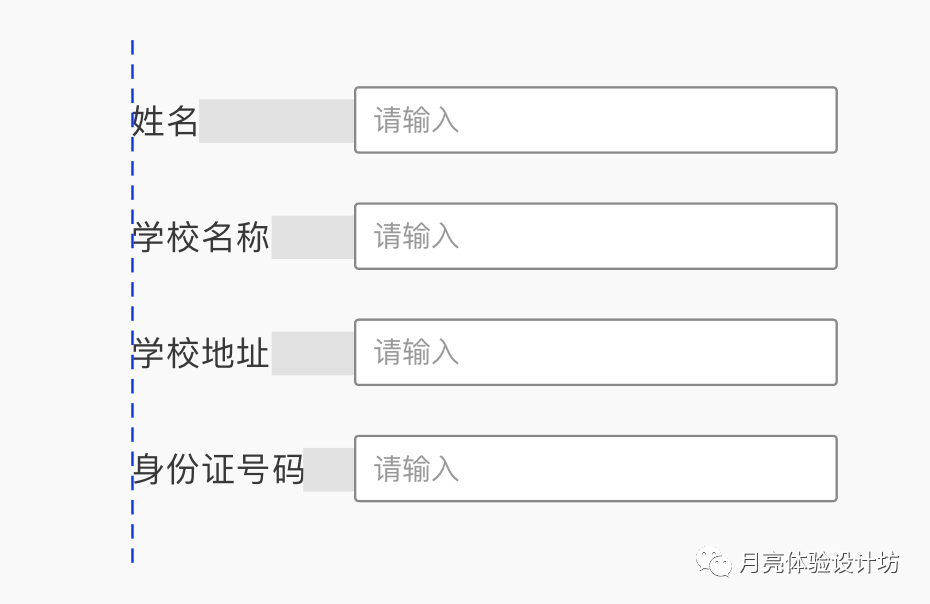
如果标签文本采用右对齐,标签文本的长短问题容易导致左侧的视觉隐形边界错乱,用户的规律眼动容易被打乱,同时如果该产品存在国内与海外两种版本的话,标签长度问一样依然存在。

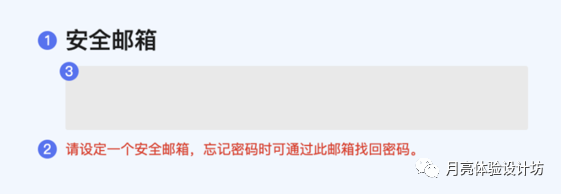
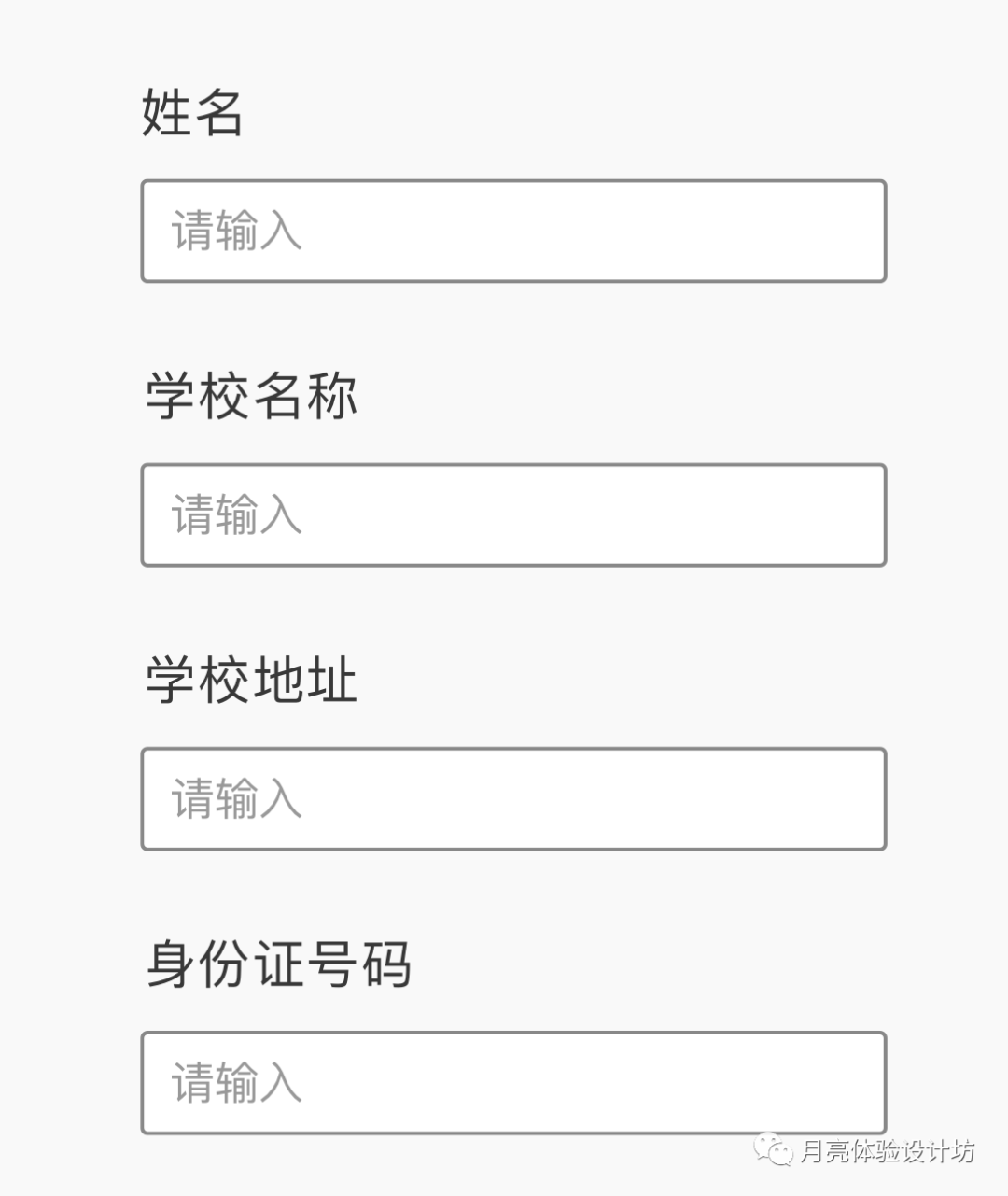
介于标签左对齐与右对齐各自存在不同的优缺点,不能完美统一,从而催生出标签与容器顶端对齐的交互方式。顶端对齐的方式使得用户视觉动线变得十分规律,竖直向下浏览可以便捷地理解标签文本阅读效率提高明显,同时标签文字长度不再成为干扰设计师进行排版的一个纠结点,很好的解决了有些同时具有国内以及海外版本产品的问题。

但是标签与容器顶端对齐的方式也不是十全十美,在移动产品场景下或者对纵向空间使用率要求比较高的场景,标签与容器顶端对齐的设计方式就比较尴尬。由于表单高度比其他几个设计方式要高,造成用户一边填写表单一边不断往下滑动。
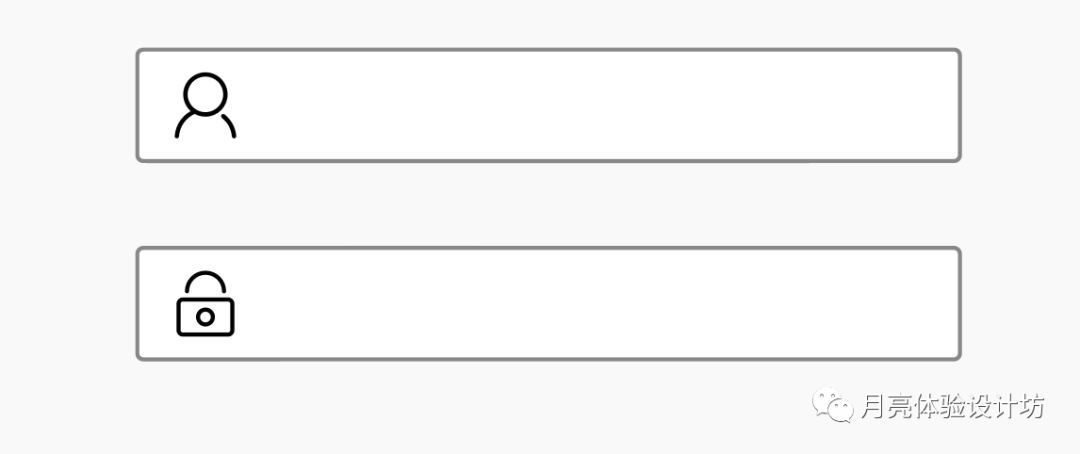
前导图标代替「Label text」这种设计方式在轻量级表单中较为常见,条件也比较苛刻:
同时因为每个人生活习惯、文化差异非常之大,造成对于前导图标的认知都有很大的不同,由于这种设计方式对于用户理解成本很高,信息密度较大的表单类型也不适用,所以没有很强的普适性。

占位符代替「Label text」或者将标签与占位符合二为一的这种设计方式可以很好的节省大量纵向设计空间。但是也是存在比较大的设计弊端,假如用户填写的表单十分复杂且场景不熟悉需要边填写边理解,那么这种设计方式就不够优雅了,会让用户完全忘记自己在填写什么类型的表单。

基于上述一些存在的问题,Material Design的使用了一种比较讨巧的设计策略。即采用占位符承载标签文本,并且在用户填写信息时,标签文本始终可见,由占位符转移到文本框顶部。
这种设计方式对视觉动线、标签整齐度、排版空间等一系列问题都有改善,但是在填写信息密度大、理解难度高的表单上表现就不尽如人意。读者现在可以脑补下,在一个需要填写大量表单的场景下,这种带有动效的方式会造成视觉混乱,不能让用户沉浸式的填写信息,容易让用户出戏。

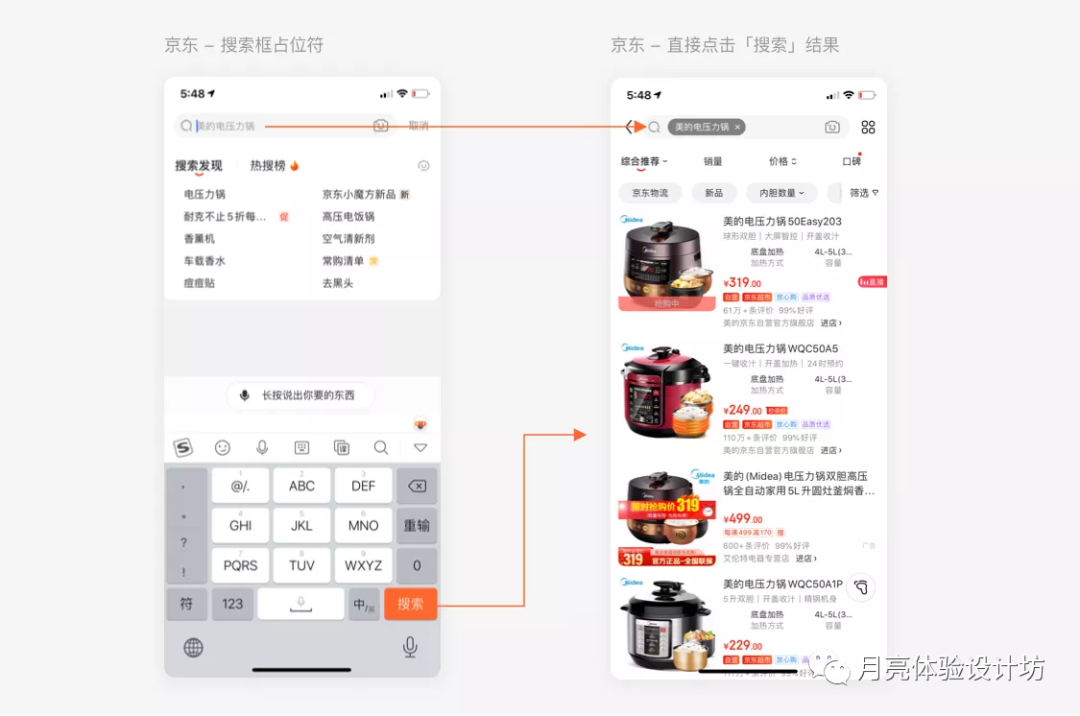
不过在某些商业场景下,这种设计方式对数据转化会有比较不错的表现。譬如在电商的搜索框当中,把一些需要重点的商品信息放在占位符上,一方面对该商品的曝光量必然有所提升,另一方面在用户直接点击搜索时,将会以当前占位符内容进行搜索,达到为所推荐商品引流的效果。

前文也提到过text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。那么在用户复制信息过来的时候,就需要特别注意focus状态下的光标位置,必须在文字的末尾,而不是在其他什么乱七八糟奇特的地方。

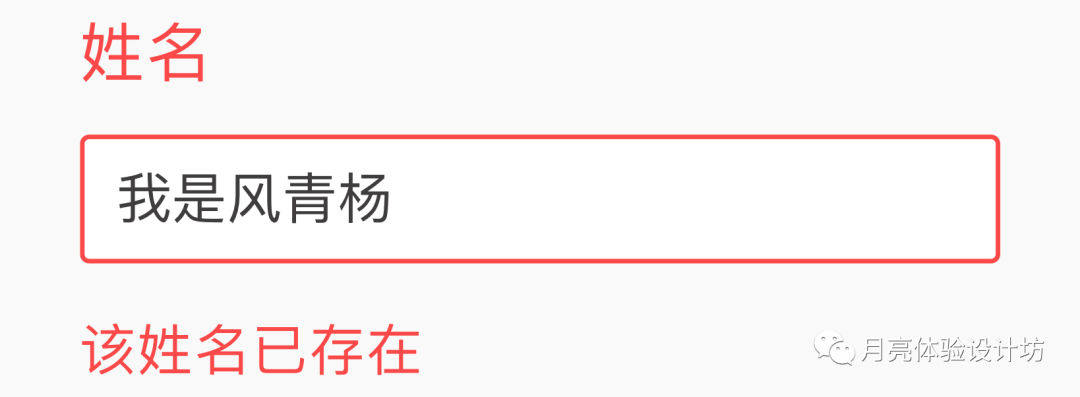
合理的反馈信息对用户降低理解成本、提高表单填写率也是至关重要的一部分。这里我总结一些比较常见的错误类型供大家参考,没有想到有缺失的类型也希望大家帮我补全。
「内容是否为空」比如必填项;
「二次确认是否相同」比如密码校验;
「输入信息是否合规」比如密码格式;
「输入信息长度合法性」比如手机号码长度;
「输入信息的唯一性」比如收到的验证码。

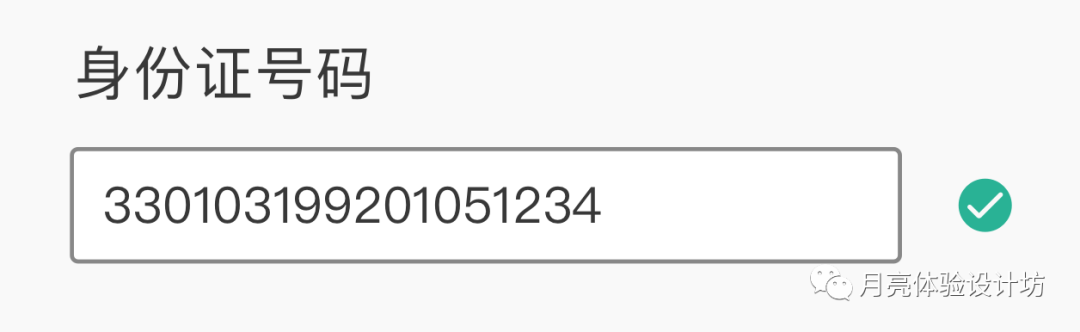
从用户体验流派角度去分析,好的设计不仅在错误情况下给出明显易懂的提示信息,也要在正确场景下给到正向反馈与鼓励,让用户增强信心。

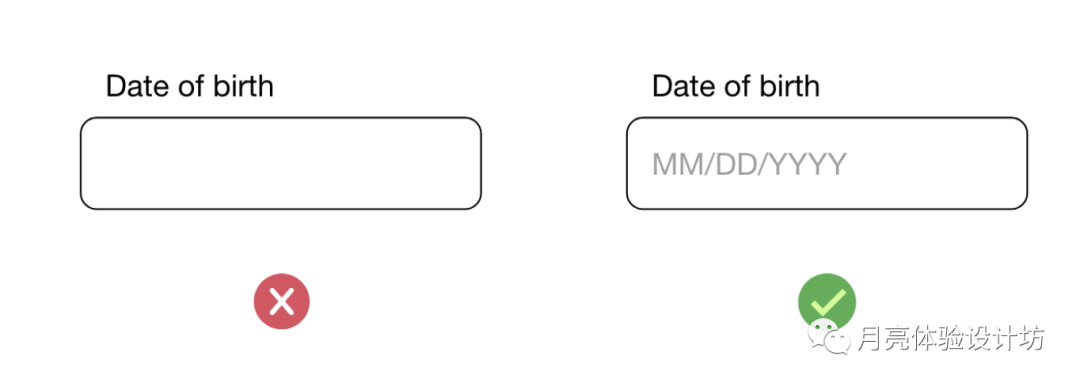
对于某些具有特殊格式的输入信息(比如手机号码、出生年月、信用卡到期日等等),我们在设计占位符的时候就可以预先把格式写入其中,告诉用户信息输入的必要格式,起到提前防错效果。

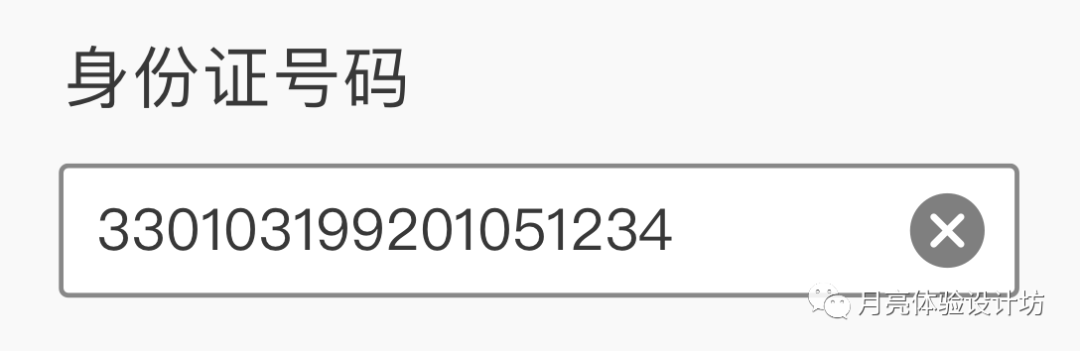
清除功能在pc端的表单中存不存在区别并不是很大,但是在移动端表单中小编强烈建议把它放上去,因为可以帮助用户大大降低交互成本。

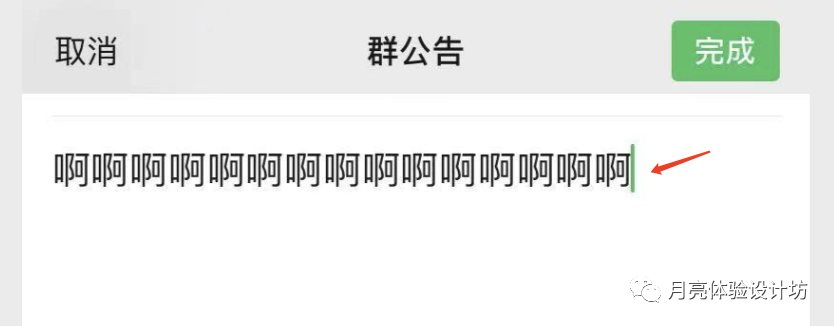
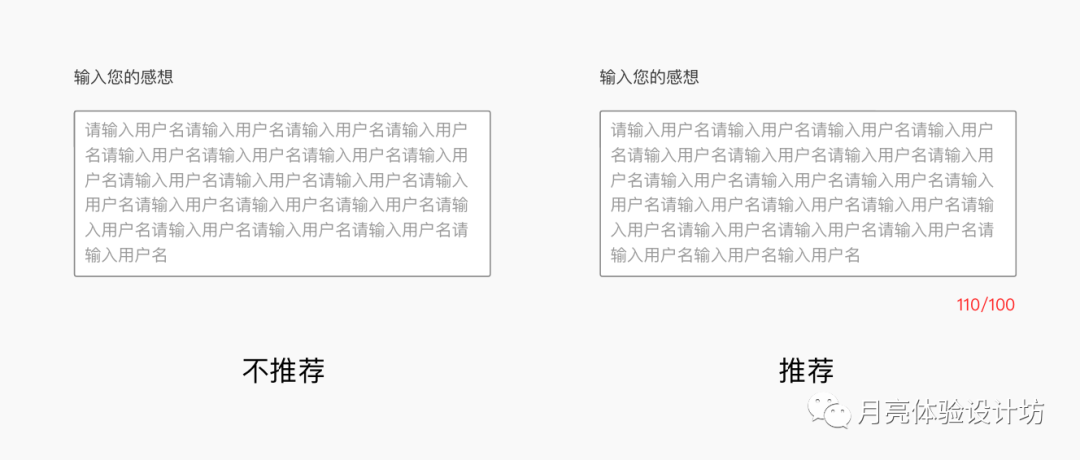
在使用多行文本输入信息的时候,我们经常会碰到输入文字超出文本域字数规定的情况。那么一个优雅的字数限制方式就显得尤为重要。一般采取两种设计方式:
显而易见第二种方式更为优雅,也更能够获得用户的尊重,毕竟最高层次的用户体验就是让用户自由的输入。

根据相关研究机构调查报告得出每10个人当中就是1个具有某些方面的先天不足,所以恢复到初心「设计以人为本」,针对特殊人群在设计的时候我们必须要考虑周全,比如红绿色盲。这里小编就不展开阐述了,有机会的话可以另外开一篇文章专门讲讲这方面设计需要注意的点。
Text Fields是我们平常表单设计工作中无法避免的一环,几乎20%的Text Fields承担着表单当中80%的重要功能。与表单填写率与完成率有着密不可分的关系。如何合理的设计表单当中的Text Fields成为了工作当中的重中之重。
相关知识推荐:你到底会不会「下拉菜单」啊?

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:月亮与六便士
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
JavaScript 中的作用域、预解析以及变量提升
作用域:变量的作用范围
局部作用域:函数内部
在局部作用域声明的变量称为局部变量,局部变量只能在当前函数内部使用
1)函数在执行的时候会在内存中开辟新空间
2)当执行完毕函数之后,会关闭作用域空间(变量被销毁)
注意:形参也是局部变量
function fn() {
let b = 5
// 局部访问 变量 b
console.log(b) // 5
}
fn()
// 全局访问 变量 b
console.log(b) // 访问不存在的变量,报错
1
2
3
4
5
6
7
8
在控制台打印得到如下结果
全局作用域:函数外部
1)在全局作用域声明的变量是全局变量,全局变量可以在任何地方使用
2)因为全局变量可以任何地方使用,所以要特别关注局部变量
let a = 2
function fn() {
// 局部访问 变量 a
console.log(a) // 2
}
fn()
// 全局访问 变量 a
console.log(a) // 2
1
2
3
4
5
6
7
8
在控制台打印得到如下结果
函数内部之所以能够访问到变量 a ,是因为有一个作用链,函数内部访问一个变量会先在自己的作用域内找,找不到会向上级作用域找,找不到就会报错
例如 如下代码
(找不到报错的情况)
function fn() {
function fn1() {
function fn2() {
// 局部访问 变量 a
console.log(a) // 2
}
fn2()
}
fn1()
}
fn()
1
2
3
4
5
6
7
8
9
10
11
控制台打印
(全局变量局部访问的情况)
let a = 'hello javascript'
function fn() {
function fn1() {
function fn2() {
// 局部访问 变量 a
console.log(a) // hello javascript
}
fn2()
}
fn1()
}
fn()
1
2
3
4
5
6
7
8
9
10
11
12
控制台打印
块级作用域:类似局部作用域
1)用 {} 包裹一块
2)let声明变量具有块级作用域,var声明变量不具有块级作用域
例如
(以字面量对象为例)
let obj = {
uname: '法外狂徒-张三',
age: 68
}
1
2
3
4
想要访问这个对象里面的属性必须通过 obj.属性,而不能直接访问
预解析
预解析:在代码执行之前把变量和函数会提前解析到当前作用域的最前面
任何作用域在执行之前都要预解析 (函数优于变量)
变量:带有声明的变量,只定义不赋值
1)变量在声明之前被访问,变量的值为 undefined
函数:带有名字的函数,只定义不调用
1)函数优于变量
console.log(a) // undefined
fn() // hello javascript
function fn() {
console.log('hello javascript')
}
var a = 2
1
2
3
4
5
6
7
代码是自上而下执行,但是在代码执行前会先进行代码的预解析,把变量以及函数 声明 提升到当前作用域的最前面,如上代码,console.log(a) 会打印 undefined
但是,注意!!!注意!!!
变量必须是 var 声明的才可以,如果是 let 声明的变量会报错
图 (var 声明的 a)
图 (let 声明的 a)
变量提升
预解析会引起变量的提升
变量不声明就输出会报错
console.log(a) // 报错
1
控制台打印
用 var 声明
console.log(a) // undefined
var a = 'hello javascript'
1
2
3
控制台打印 undefined ,我们知道变量定义不赋值会输出 undefined,说明变量已经存在并且提升了,但是只提升了声明没有提升赋值,所以打印 undefined ,如果没有提升的话,就会像上面一样在执行 console.log(a) 的时候直接报错
结论:var 存在变量提升
用 let 声明
console.log(a) // 报错
let a = 'hello javascript'
1
2
3
结论:let 不存在变量提升
补充:
申明变量:let \ var \ const
1)let 声明的变量不在window内
2)var 声明的变量相当于给window添加了个属性,let不会
3)var 声明的变量不具有块级作用域,let具有块级作用域
4)var 可以重复声明,let只能声明一次
5)const 用来定义常量,不可以改值
6)const 定义的常量必须初始化有值,let可以不设置值
建议:常量名字因为是不可以改动的值,所以常量名建议用大写,一般用于定义固定不变的值
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
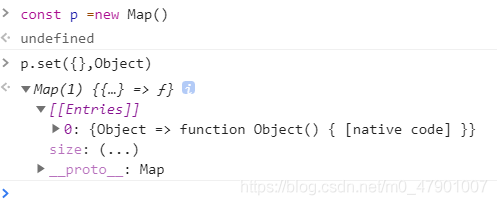
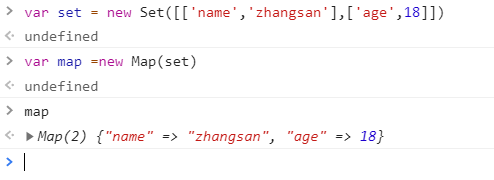
Map和对象类似都是键值对的集合。
对象一般用字符串当键。
Map可以用数字、字符串、布尔值、null、undefined、数组、对象、Set、Map等做键。

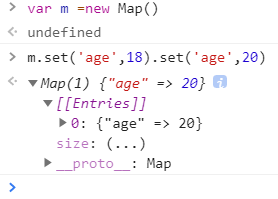
向Map实例中添加新成员,可连续添加。
如果新成员的键已存在,那么新成员将会覆盖以存在的键。

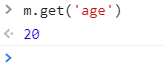
通过Map实例的键,来访问其对应的值。
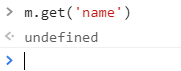
获取不存在的成员返回undefined。


通过Map实例的键,来判断成员是否存在。

删除Map实例成员,删除实例中不存在的成员不报错。

清空Map实例成员。

遍历Map实例成员,接收两个参数,第一个是一个回调,回调接收三个参数:value、key、Map。第二个参数是是this指向。

获取Map成员个数。


Set必须体现出键和值。

Map作为参数,传入构造函数,相当于Map实例的克隆。

Map对于重复键的判断基本遵循 ===,但在Map中NaN ===NaN。
<p>1</p> <p>2</p> <script> const [p1,p2] = document.querySelectorAll('p'); const m = new Map([ [p1,'red'], [p2,'blue'] ]); m.forEach((color, elem) => { elem.style.color = color }) </script>

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务












分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
按时间和经验区间来看,大致可以分为三个阶段:初级阶段、高级阶段、专家阶段。

每个阶段我们总结出一个最具有关键点的问题来展开分析。
这个阶段的设计师初入职场或者一两年工作经验,处于小白阶段,对任何事物都有好奇心,精力也是最充沛的阶段。

同时也是在这个阶段,设计师往往是迷茫的,不知道自己要朝着哪个方向努力、该学习什么。一个不小心,努力错了方向,耽误的时间是弥补不了的。
这里我给初级阶段的设计师总结了一个问题,同时这个也是目前各大厂在招人的一些可参考的标准。

2.1 对设计有足够的热爱
俗话说干一行爱一行,只有对设计有足够的热爱,才能激发出无限的潜力。加班到深夜完成一个项目后,才会有无比的满足感而不是厌恶感。
2.2 学习能力
学习伴随终生,互联网发展如此之快,你如果只局限于现有的能力,早晚会被时代所抛弃。学习能力分为两类:
2.3 交叉能力
职业有边界,设计无边界。不要只看重自己当下职业中的技能,要把有限的职业做出无限的可能。多学习相关知识和技能,充实自己。
2.4 协作能力
随着互联网的发展,协作能力变得越来越重要,很多项目是你一个人无法完成的,所以就需要多人协作,人效也尤为重要。为了提高效率,你就必须增强你的协作能力。
2.5 责任心
有责任心的设计师往往是会被看重的,像那些只为了眼下自己的任务而不关心项目整体的设计师,会被慢慢边缘化。
2.6 有想法
这个是基本的能力,就不用过多阐述了吧?没有想法的设计师只是一个没有感情的做图机器。
2.7 高执行
无论有多好的设计能力、想法,最后能落地才是好方案,高的执行力可以让你的方案很快的落地,不至于让别人认为你只有嘴上的功夫。
2.8 懂商业
随着行业的发展,设计能力不仅仅是视觉能力,更大一部分是是否满足商业化的需求,只有懂商业才能设计出更符合消费者的产品。
2.9 正能量
设计师一定要有正能量,是一个积极向上的人,每天都在想 *** 的事情,是不能成为真正的大神。
2.10 有沉淀
每个设计师的思想都是独特的,你要把自己的想法和经验沉淀下来,多年过去回头看,你才不会觉得前些年什么都成绩都没有。
高级阶段一般处在 5 年左右的一个工作经验,这个时候职业技能方面已经炉火纯青,行业上面也有一些造就。
这个时候呢,又到了职业生涯的第二个分叉口。我们就来引出第二个问题:

在这里我想反问大家两个问题:
其实在 30 岁这个年龄,是设计师最美好的时间。要职业技能有职业技能,要经历有经历,也有年轻人的干劲。
其实很多人都是因为喜欢设计这个行业才做的设计,刚毕业的时候都是憧憬着自己哪一天能成为设计界的大牛。现在却被行业内卷的,非要走上管理岗吗?
设计上走上管理岗是一种出路,但不是唯一出路,我们完全可以在专业度上深挖,把自己打造成一位大神(据大厂数据统计,专家级别的平均年龄在 30 出头)。
设计是有无限的可能,把所有的时间都放在专注设计上都不够用的。
最后,我想再反问大家一个问题:你真的想得到的是管理岗吗?你有可能只是想得到认可。
所以价值的体现会在各个方面,不要被内卷的世界所误导。

这个阶段你就已经站在了行业金字塔的顶端了。一般情况下,就算不专门的转做管理岗,也会或多或少的带一些职级低一些的设计师,需要有一些管理的能力。那么最后一个问题也就也就引出来了:

4.1 对专业的热爱,你要让你团队的成员感受到从上到下都是很专业的。很多优秀的设计团队不是有很多人,而是有一群非常专业的人。
4.2 爱的氛围:你要把团队成员当做家人一样,让他/她在这个团队里感受到爱。
4.3 给予大家更多的空间,不设定死的 KPI 目标,不设定框框架架,可以激发更多的潜力。
4.4 接上一个点,如果没有 KPI,那该如何量化设计价值?当团队的专业能力达到足够的高度,硬性指标的事情就会做的非常得心应手,反而大家都会去做一些没有尝试过的事情,激发框架之外的潜力。
4.5 找一个比你还优秀的人,永远有个人鞭策着你,让你不断前进。
4.6 你要做决定,要不然要你做什么,做任何一个关于团队的决定。
最后总结下来,你要“雌雄同体”,既要有男性的理性和果断,也要有女性的包容和爱,这样才能成为一个合格的 leader。
每一个阶段的过度都是一个成长,勇于困难、不惧未来,你总会成为你理想中的样子,加油!
最后,希望本编文章能对看完的你有所帮助,这也是我做分享的初衷,我们下期见。
原文地址:友设青年(公众号)
作者:Luckgg
转载请注明:学UI网》我们来聊一聊设计师成长的三个阶段
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
说明:
使用vagrant和Homestead 在vBox上面跑laravel, 响应速度非常缓慢(大概在10+s),
尝试过增加虚拟机配置, 但是没有任何效果, 经验证也不是数据库的原因 .
通过网上查询了解到, 是因为VirtualBox的IO引起的: http://mitchellh.com/comparing-filesystem-performance-in-virtual-machines
解决方法1:
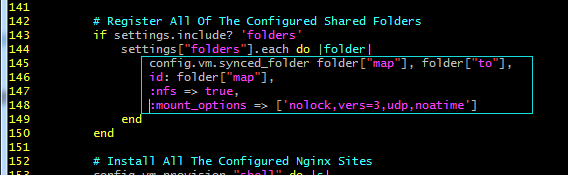
在Homestead.yaml下添加type:nfs, 注意空格, map对应windows下面的物理路径

解决方法2:
如果上诉方法, 还是不能增加响应速度(我的就是), 则尝试以下方法
安装一个vagrant 插件
$ vagrant plugin install vagrant-winnfsd
然后修改 Homestead/scripts/homestead.rb 的代码, 循环部分替换成如下:

重启vagrant 之后, 响应速度已经将至 200 ms
----------参考资料
https://laracasts.com/discuss/channels/general-discussion/for-those-who-find-homesteadvagrantvirtualbox-slow-on-windows?page=1
http://mitchellh.com/comparing-filesystem-performance-in-virtual-machines
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

汉字的黑体是依据西文无衬线体特点所创造,黑体起初只有一种笔画粗细度,由于汉字笔划多,这会导致小字清晰度较差,所以一开始主要用于标题设计。
随着制字技术的精进,黑体具有了不同字重和宽窄的字形,让黑体应用领域更为广泛,无论标题、内文还是注释都可以胜任。


尤其是随着20世纪末电脑和互联网的普及,黑体字的价值得到了进一步体现,它简洁的笔画特征与屏显介质特性相符,从而成为了当今各种屏幕媒介中最有发展前景的字体。

黑体高度的统一性,可以让字体本身对眼睛刺激降到最低,而把更多的注意力放在文字表达的内容上,特别适合段落性文字的编排,成为正文使用的首选字体。因为正文强调的是字体“读”的功能性,为正文选择黑体可以让读者轻松舒适地进行阅读,专注于文字所表达的内容。


各大字库也开发有各有特点的黑体,其中免费商用的有:思源黑体、阿里巴巴普惠体、OPPOSans、鸿蒙字体。

在黑体基础上又衍生出很多字体,这里推荐的是部分可以免费商用的黑体:

简洁和规矩的黑体在气质上没有太大的个性,它适用的范围比较大,可塑性很强,通过字形的变化,可以表现出不同的气质。
现代、科技
黑体简洁干练和几何化结构的笔画特征,呈现出强烈的现代感,适合表现科技、未来感相关的情景。(如电子、科技、互联网等行业)


正式、严谨
黑体是极具理性风格的字形,没有明显情绪导向也让黑体给人一种中立客观的印象,适用运用在各种正式、严谨和体现安全信赖感的场景。(如政府、企业、医疗行业等)


醒目、冲击力
较粗的黑体强壮有力显得十分醒目,还具有很强的视觉冲击力,常用于促销页面,口号式的标题配上粗黑体才够力道。


浑厚、力量
粗黑体浑厚稳重,具有力量感,适合运用在运动、工业等设计领域。还有着有男性倾向,常用在体现男性产品的设计中。


高雅、精致
笔画较细的黑体结构清晰,没有过多的装饰,显得简约、高雅而精致,有着女性特点,适合运用在服装、化妆品等行业。


案例一
使字体搭配协调的一个基本原则就是选择风格相近的字体。使用同一字族里的字体进行搭配,是最简单、安全的搭配方法。本次案例使用思源黑体进行搭配示范。通过字体的大小、粗细形成阅读的层次感。

西文选择与黑体风格统一的无衬线体“Univers”,粗细尽量和中文相一致。

编排效果:

案例二
第二个案例进行一个运动文案的编排示范。带有强烈动感的书法体,搭配具有力量感的黑体,非常适合运用在一些要体现激情活力的运动、游戏、舞蹈等设计主题,硬朗的黑体与柔和的书法体能够产生强烈的对比效果。

西文则选择与黑体风格统一的无衬线体。注意根据书法字的结构和笔势进行排版,通过对文字大小、位置的调整,让文字看起来更紧密也更有节奏感。

也可以选用与书法体风格匹配的西文手写体进行搭配:

案例三
第三个案例进行一个时尚女装文案的设计示范。本案例选择较细的黑体和宋体进行搭配,字形形成了微妙的对比,两款字体都有着高雅、精致的气质,运用在具有女性时尚特征的设计中相得益彰。

西文则选择和黑体相对应的无衬线体、宋体相对应的衬线体进行搭配。

编排效果:

如果感觉排版太过于规矩,可以尝试加入手写体加强字形对比,打破呆板感,营造更强烈的动感。

黑体无论是识别性、适用面、视觉效果都非常好,新手使用也不容易犯错,缺点是个性不足,用得不好会显得平庸。用好黑体是现代设计师必须具备的基本功,需要大家不断练习来掌握黑体字的使用技巧。
原文地址:艺海拾贝Design(公众号)
作者:邓海贝
转载请注明:学UI网》每天都在用的“黑体”,原来这么排版才好看!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com