| 代码如下 | 复制代码 |
| 代码如下 | 复制代码 |
html代码:
1 <tbody id="history_income_list"> 2 <tr> 3 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 4 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 5 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 6 <td align="center"><a class="" onclick="history_income_del(this);" href="###">删除</a></td> 7 </tr> 8 <tr> 9 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 10 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 11 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 12 <td align="center"><a class="" href="###">删除</a></td> 13 </tr> 14 <tr> 15 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 16 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 17 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 18 <td align="center"><a class="" href="###">删除</a></td> 19 </tr> 20 </tbody> 21
方法一:
var trList = $("#history_income_list").children("tr") for (var i=0;i<trList.length;i++) { var tdArr = trList.eq(i).find("td"); var history_income_type = tdArr.eq(0).find('input').val();//收入类别 var history_income_money = tdArr.eq(1).find('input').val();//收入金额 var history_income_remark = tdArr.eq(2).find('input').val();// 备注 alert(history_income_type); alert(history_income_money); alert(history_income_remark); }
方法二:
$("#history_income_list").find("tr").each(function(){ var tdArr = $(this).children(); var history_income_type = tdArr.eq(0).find('input').val();//收入类别 var history_income_money = tdArr.eq(1).find('input').val();//收入金额 var history_income_remark = tdArr.eq(2).find('input').val();// 备注 alert(history_income_type);
alert(history_income_money);
alert(history_income_remark);
});
jquery1.9以后,checkbox的选中用attr就有问题,第一次能选中,第二次选不中,要换成prop来设置属性。
1,问题重现
| 代码如下 | 复制代码 |
|
<html>
<button class='selected'>选中</button>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script> |
在这里有一点要注意,第一次选中后,用开发者工具,可以看到,checkbox有checked='checked'属性,第二次,点了,但是选不中,还是有checked='checked'
2,解决办法
| 代码如下 | 复制代码 |
|
<script type="text/javascript"> |
转载于:https://my.oschina.net/china008/blog/407350
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在jQuery中可以使用2种方法来判断一个元素是否包含一个确定的类(class)。两种方法有着相同的功能。2种方法如下:(个人喜欢用hasClass())
1. hasClass(‘classname’)
2. is(‘.classname’)
以下是一个div元素是否包含一个redColor的例子:
$('div').is('.redColor')
$('div').hasClass('redColor')
以下是检测一个元素是否含有一个redColor类的例子,含有时,则把其类变为blueColor。
<html>
<head>
<styletype="text/css">
.redColor {
background:red;
}
.blueColor {
background:blue;
}
</style>
<scripttype="text/javascript"src="jquery-1.3.2.min.js"></script>
</head>
<body>
<h1>jQuery check if an element has a certain class</h1>
<divclass="redColor">This is a div tag with class name of "redColor"</div>
<p>
<buttonid="isTest">is('.redColor')</button>
<buttonid="hasClassTest">hasClass('.redColor')</button>
<buttonid="reset">reset</button>
</p>
<scripttype="text/javascript">
$("#isTest").click(function () {
if($('div').is('.redColor')){
$('div').addClass('blueColor');
}
});
$("#hasClassTest").click(function () {
if($('div').hasClass('redColor')){
$('div').addClass('blueColor');
}
});
$("#reset").click(function () {
location.reload();
});
</script>
</body>
</html>
初始效果:

点击is('.redColor')后的效果:

点击hasClass('redColor')的效果与点击is('.redColor')后的效果相同,点击reset的效果与初始效果相同。
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

选中目标所需时间与移动距离长短和目标面积大小有关。(与距离负相关,与面积正相关)
现实中的应用

在商场中寻找洗手间取决于标志的大小及步行的距离。为了满足这两个标准,标志设计得更大、更容易接近。
设计应用

▲ 左侧页面的CTA按钮很小,没有突出显示,与表单的其他元素基本上没有区分;右侧页面CTA按钮尺寸很大,能让用户清晰识别。

决策所需要花费的时间随着选择的数量和复杂性增加而增加。
现实中的应用

与餐厅相比,快餐店的菜单选项有限。因此顾客点餐速度更快,门店提供的服务也更快。
设计应用

▲ 在Whatsapp上转发消息时,会在“最近聊天”列表上方看到“经常联系”的3个好友。这对用户来说是一种简单的交互,帮助用户节省操作时间。

被一个显而易见的边框包围起来的多个元素,被视为一个群组。(从属于格式塔理论)
现实中的应用

在服装店中,衣服按照类型被分到不同的架子上来展示,即使对这家服装店一无所知,顾客也会将一个货架内的商品关联成相似的东西。
设计应用

▲ 过滤器被封闭在产品页面之外的单独区域中,因此可以清楚地识别左右两部分的差异。

用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的使用方式。
现实中的应用

假设家中的阳台是一扇推拉门,我们可能希望酒店的阳台门也以同样的方式操作。因此如果酒店有一个滑动门,我们可能会下意识地先去推门。
设计应用

▲ 以上是国外知名的电商网站导航栏设计,这几个网站导航栏中显示的信息及其结构都非常相似:左侧是品牌标志,中间为搜索栏,右侧为其他选项(购物车/个人账户)。

用户更容易记住系列中出现的第一项(首因效应)和最后一项(近因效应)。
现实中的应用

我们通常更容易记住某个电话号码的前4位或后3位,这条法则也是银行卡号被分成4组数字的原因。
设计应用

▲ 在亚马逊主页上,网站的第一部分总是显示最重要的内容:导航包含logo、搜索和其他重要功能;轮播图通过图形设计吸引用户的目光,引导新的交易或优惠。

又称隔离效应。当存在多个相似物体时,与众不同的物体最容易被记住。
现实中的应用

在商场购物时,相较于普通装饰的门店,我们更有可能记住或将注意力转移到具有霓虹灯效果的门店上。
设计应用

▲ App上有新消息时,会在图标上用红点显示,这样的提示更清晰和突出,从而吸引用户的注意力,引导用户点击并查看消息。

用户通常认为漂亮的设计更易用。
现实中的应用

当参观汽车展厅时,我们通常会对汽车精美的展示感到惊叹,并立即对这个品牌产生积极的印象。
设计应用

▲ 在爱彼迎上,我们住在陌生人的房子里,因此建立双方的信任是必要的。当访问像爱彼迎这样干净简洁的网站时,我们会下意识地信任这个产品,也确保了用户对品牌的信任。

人们评论体验优劣,大多基于峰值和结束时的感受,而不是所有环节的平均值。
现实中的应用

在足球比赛中,整场的观看体验将根据比赛结束(谁获胜)和比赛高潮(谁进球最多/比赛中最激动人心的时刻)来判断。
设计应用

▲ 在夜晚非常饥饿的时候,我们使用订餐App选择食物时,却被告知付款失败。这时候App界面设计的再好看也无关紧要,订餐失败就是从这次体验中收获的结果。
参考:uxplanet.org/laws-of-ux-outside-the-screens-d44298c85d94
原文地址:Clip设计夹(公众号)
作者:Clippp
转载请注明:学UI网》用户体验设计法则应该怎么用?来看看这些应用原理!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

第一步肯定离不开线,国内外大神的优秀扁平人物插画可能风格不同,但一定离不开流畅的线条。对于人体和物品的轮廓一定要进行高度概括,最后凝结成流畅简练的线条。当然说起来容易做起来难,对于人物姿态的概括能力还是需要大量的临摹练习和对于钢笔工具的熟练运用!但是当你有意识的注意这方面的练习,提升也就很快了。







q
不仅线条简约流畅、造型也要贴近简单的几何图形。这样不仅操作起来快速省时,几何图形也让画面更有张力,更富美感。






1
这类插画中很多大神都会特意去放大或缩小人物身体的某个部分的比例,常见的有身体拉长或放大、头部缩小,这种适当的比例夸张反而使整体更具有个人特色和风格。





3
大面积的色块运用可以很快抓住人们的眼球。有了前面说到的几何形态的造型,不管是鲜艳明快的撞色还是统一协调的色彩搭配都可以很好的融合。





原文地址:设计师深海(公众号)
作者:设计师深海

转载请注明:学UI网 » 掌握这几点轻松应对扁平人物插画!
在这篇文章中,我整理了一些小的设计技巧,来帮助你快速改进自己的设计。有时只需要一些小的调整,就能快速提高设计的品质。

图片上使用较粗的字体或开头大写有时候会显得过于正式。尝试在某些界面上使用小写或者比较细的字体,让画面看起来更加有气质。

设计文字内容时,没办法时时告诉用户哪个内容信息是主要的哪个是次要的,但可以通过调整字体粗细、大小、颜色,让我用户一眼就能分辨内容主次关系,避免阅读中出现任何混乱。(彩云注:要对比就要足够强,不要模棱两可。)

在浅色背景使用深色文本时,有时可以选择较轻的字体粗细。但如果在深色背景使用浅色文字时,最好考虑把字体粗细稍微加粗一点,特别是长文本段落内容的,以提高文本的最佳可读性,避免使用户视觉疲劳。

试着为呈现的内容选择合适的字体。用户是精明的,并且对内容气质会有直观感受。所以选择合适的字体很关键,能让用户获得对应气质的阅读体验。(彩云注:上图中的区别在于,左边的字体偏古典,而插画偏现代,所以右边就会更合适一些)

对于我来说,设计最好选择一种类型的字体。但如果项目需要,最好控制在两种字体以内,不要太多。对于没有经验设计师来说,页面使用多种字体视觉是很难把控的。所以建议最多使用2种字体类型,然后改变字体的粗细,大小,颜色,这样的设计会看起来更加统一协调。

使用全大写的文字时,只要稍微拉大下字母间的间距,就能使字母间更加容易区分,单词更加容易阅读,提高用户的可阅读性,还能使大写字体视觉上更加美观。

无论是网站或APP设计都应该保持一致性,这也是设计的最基本的原则。比如布局、图标、颜色和按钮都要始终保持一致,减少用户混淆,提高用户体验。(彩云注:同一个界面中的元素样式应保持一致)

设计界面适当使用留白不仅让界面看起来更加有空间感,主次分明,还能给人一种明朗、简洁的心理感受。想让设计视觉更加集中,有呼吸感,适当留白则是改进页面视觉最简单的方法之一。

如果你处理的是长篇内容,比如博客文章,那么将读者吸引到内容中是很重要的。为了达到这个目的,开篇段落的外观和内容本身一样重要。可以简单调整下,如调整字体大小,行高,粗细和颜色,都可以改善第一印象。

在处理长篇内容时,尽量保持段落简短有力,清晰呈现。确保用户在短时间内快速阅读内容信息。(彩云注:人的耐心很有限,尽量把长段落拆分,我自己写公众号文章时也会这样做,我给自己规定一个段落最长不超过5行,并一直执行这个标准。)

怎样让用户界面看起来更专业?那就是从一开始就定义好主色调,并在整个设计中始终保持一致性。如果界面随机使用大量的颜色来设计,视觉效果只会让用户看起来很乱,分不清主次。

当使用图标和 8pt 网格系统 时,你会发现大多数构建良好的图标集的图标都位于8的倍数框架内(即 16×16、24×24、32×32 等)。但在设计中我们常常很容易忽略这一原则。若想让你的设计图标在布局中保持一致性,最好确保你设计的任何图标都在8的倍数框内。
本文翻译已获得作者的正式授权(授权截图如下)

原文地址:medium
作者:Marc Andrew
译文地址:彩云译设计(公众号)
译者:彩云Sky
转载请注明:学UI网》UI设计细节系列② | 让设计细节更高级的12个实用小技巧
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
首先先普及下HMI的概念
HMI:- Human Machine Interface : 人机界面,现在多指车载交互系统体验设计。
既然说到人机界面,我们先来设计的载体是如何演变的。
1886 年,由卡尔·本茨发明的第一辆汽车。当时根本就没有所谓的仪表盘概念,所以载体还得从1908年T型车(Ford Model T)说起,到2012年划时代的特斯拉Model S,汽车仪表盘目前经历四代。

机械式仪表盘: 第一个时代仪表盘为机械芯仪表,一般包含了车速里程表、转速表、机油压力表、水温表、燃油表、充电表等,之后汽车仪表还需要装稳压器来稳定仪表电源的电压,抑制波动幅度,保证汽车仪表的准确性。初代的汽车仪表盘主要以传统的热式和动磁式,显示的信息极为有限,更多的是车辆物理信息“通信员”的角色。
在机械时期中控台哪有什么屏幕可言,那时候的中控台就是收音机和空调的调节器,而且都是实体按键的,只能满足驾驶的基本需求,没有屏幕,都是照搬飞机中控布局,以实体按键为主,功能简陋单一。堆砌功能按钮仪表,没有交互可言。



第二个时代的电气式仪表盘终于诞生,从真空荧光显示屏(VFD),发展到采用液晶显示屏(LED)及小尺寸薄膜晶体管显示器(TFT),显示屏显示的信息越来越清晰、快捷。目前电气式仪表在市场的保有量最大,且一般采用机械仪表结合数字仪表的方式,例如车速、转速信息采用指针,指示灯信息采用LED等点亮,其它信息则采用TFT屏。

虽然相较于第一代机械机芯仪表增加了不少功能,汽车信息反馈也更全面更及时,但是其发展速度却明显与汽车行业不相匹配,对于更深层次的驾驶需求,电气式仪表仍无法满足。
汽车仪表盘领域在不断追求更新,于是划时代的全数字液晶仪表盘孕育而生,也是就我们常说的虚拟仪表盘。全数字汽车仪表盘使用了一整块液晶屏取代了传统的指针和刻度表,所有信息都通过这块屏幕显示出来。
单从外观上来看就能给人以一种比较高大上的感觉,这类仪表盘上往往没有指针等部件,所有信息都通过屏幕传递出来。功能更强大、信息显示更具逻辑性,驾驶者接受信息更快,提升行车安全。也可以根据个人喜好调整相应参数,比如比亚迪的仪表盘就可以改变背景颜色。在高级点的,像宝马的全数字仪表就可以切换N多种模式。
2007年iPhone问世后,大屏、轻薄机身、高清显示屏、可安装应用等功能引领了整个行业的革命。电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,结果就是屏幕越来越大。
2013年上市的特斯拉Model S,座舱里最惊艳的就是那块17寸的大屏。超高的分辨率和流畅的操作,和漂亮的UI设计,最初让很多美国民众疯狂。就像苹果手机颠覆了传统手机业,特斯拉也颠覆了传统汽车行业。
2014年换代的奔驰S级将两块12.3寸屏幕连在一起,合成了一块23寸大屏,比特斯拉的大屏还多出6英寸。

拜腾M-Byte,48寸巨屏,横向贯穿仪表台,再一次颠覆汽车的内饰设计。

比亚迪系列汽车的旋转大屏,玩出新花样,可以旋转控制,就像手机横屏和竖屏的场景。

纵观下来,其实不难看出,虽然汽车的中控屏幕也是往着越来越大的方向发展,但因为空间以及功能需求的不同,相比起手机来说,中控屏幕的变化更具备多样性。
从上世纪80年代,抬头显示技术在汽车领域已经开始被使用,直到现在才开始逐渐展露头脚。
HUD抬头显示器(Head Up Display),又叫平视显示系统。它可以把重要的信息,映射在风窗玻璃上的全息半镜上,使驾驶员不必低头,就能看清重要的信息。
战斗机是率先应用HUD抬头显示器的。飞行员在空战中,需要交替观察舱外目标和舱内仪表,易产生瞬间视觉中断,因此会导致反应迟缓、操作失误,并有可能贻误战机,采用HUD抬头显示可克服这一缺点。
第一架使用HUD抬头显示的飞机是美国海军的A-5舰载机。民用航空最早使用HUD抬头显示是法国达索飞机公司的mercure飞机。

在复杂多变的道路上开车,驾驶员双眼离开车辆前方,是个非常危险的事情,尤其是在高速公路上更是明显。于是很多车型,就给车辆配备了一个不需要挪开视线,就能知道车辆基本信息的配置,这就是HUD抬头显示。

HUD作为一款新技术,优势显而易见。当驾驶员需要查看仪表盘或中控台上的信息,视线至少需要转移0.3秒,而HUD投影的信息就在驾驶员平视的正前方,驾驶员可以将更多的注意力放在路面上。将驾驶体验及驾驶员对于路况信息的认知能力进行革新式升级。
现在各家系统百家争鸣,各家车载系统设计有哪些不同?
简介:
1、阿里车载小程序是一种无需下载安装即可使用的“应用”,旨在为用户打造“随时可用”、“用完即走”的使用体验。
2、AliOS作为互联网汽车操作系统,原生地支持阿里小程序,引入阿里生态服务的同时也面向开发者开放,围绕车场景为用户提供从出行到生活的各类智慧服务。
特点:
1、设计特点:
独立的大卡片式的内容界面模块方便车主在行车过程中单手操作,其配色鲜艳,风格扁平,符合使用场景和国人的使用习惯。
2、功能特点:自带场景智能感知的基因。
得到车主授权后,车载小程序可以围绕行车场景,实现上车前、行车中、下车后自然串联的智能化场景服务。
用户可以在车上通过触控、语音、手势等多模态交互方式,咨询附近的推荐餐厅,小程序会基于用户的喜好作出推荐,还可以预约排号;到达餐厅附近,系统会自动唤醒小程序,为用户找到停车场;下车后,车载小程序会无缝连接到手机小程序端,用户可以在手机上查看餐厅的预约信息等。

△ 斑马智行2.0系统设计
斑马智行,采用智能手机界面和应用商城下载 APP 的使用方式,实现车载和手机的双重控制。
强大的云端特性在语音识别和线上互联方面提供了良好的使用体验,车主可以连接手机蓝牙后,读取其手机通讯录,实现利用车载系统拨打和接听电话的功能。支持 USB 接口,通过 U 盘实现播放音频、视频文件等。在娱乐生活方面,内置虾米音乐,蜻蜓FM,喜马拉雅等,支持在线搜索,在线播放以及在线广播等服务。
同时,斑马智行依靠阿里强大的技术和资源支持,打通停车场,加油站,高速公路支付等,使用户驾车时产生的费用均能通过支付宝支付。
简介:
1、打造智能车载服务生态,满足用户出行、娱乐、生活等多元化需求,构建人-车-家一体化互联闭环成为时代趋势。
2、智能小程序,是百度提供的一种技术解决方案。开发者基于此开发出来的服务,在各类宿主环境(手机 App、车载系统、IOT 设备等)中,可做到用户无感知安装,即点即用。
特点:
1、设计特点
车载端主界面分别采用蓝、绿、红、灰四个色块对应四个功能模块,「发现」集成音乐、娱乐、听书、电台等特色音视频服务,采用红色在界面中最为突出,其设计风格整体扁平,面性 icon 利于识别与点击。
2、功能特点
智能小程序包括“车后服务”、“资讯”、“休闲游戏”、“视频”、“购物”、“亲子”、“旅游”、“工具”等8个类别,一共80多款。车企可以根据车型定位和自身需求自行定义和组合可供使用的车载小程序。
百度的车载小程序大部分场景下还是只能依靠用户用语音唤醒,但在生态的开放性上,百度车载小程序则做得更为彻底,可以在百度App、百度地图、百度贴吧、百度网盘百度系App上运行。


简介:
1、“腾讯小场景”是专为出行场景打造的车载轻应用生态,部署在云端,不需要下载,即用即走,并支持语音交互。
2、分为3类,出行服务小型车、生活服务小程序和视听服务小程序。
特点:
1、设计特点:
运用的FutureLink3.0系统,FutureLink3.0 基于安卓平台开发,在 12 英寸的中控屏幕上并没有将大量的图标堆砌在首页,反而以地图为背景,将六大功能模块以大板块的形式布局在地图下方,整个界面设计简洁。
2、功能特点:
最大特色:基于位置和场景会被自动唤醒。比如用户经过加油站、停车场、旅游景点的时候,有些购买和支付的服务就会主动弹在车机上,用户再通过语音完成操作。
手机小程序是“人找服务”,那么腾讯车载小程序则进化成“服务找人”。

△ 腾讯在车载场景下的生态布局
Ai in Car,顾名思义,基于 AI 的连接能力和生态,融合腾讯内容生态的优质资源,包括资讯、视频、IP、文学等板块,为车主提供更丰富的内容消费。风行搭载的 FutureLink3.0 车联网系统,就是和腾讯深度合作而诞生的优质案例。

△ FutureLink3.0系统界面
只在设置页中,才会出现二级子菜单列表,而且提供的设置项目也不多,界面层级简单,不累赘,也给司机带来轻松愉悦的操作体验。同时,基于行车安全考虑,在类似天气、股票等查询功能上,比较依赖语音控制。在娱乐生活方面,打通手机和车机账号,用户无需切换账号就可以与车载导航、电台、QQ音乐、微信等功能无缝衔接,支持车主组建聊天组,在行车途中与好友进行实时沟通。
从整体来看 FutureLink3.0 的设计,它更像是一个把需求页面展现在车主面前的「轻应用」,没有传统概念上的主界面、多层交互菜单以及相应的「系统特质」的设计,它更希望把海量资源建立在云端,终端只给车主呈现其所需要的服务即可。
简介:
Android Auto 系统的工作原理是将手机连接到兼容的汽车,让驾驶员可以使用汽车屏幕和语音操作与手机的应用程序进行交互。它提供了一种导航、收听媒体和消息等的简单方法。
特点:
1、设计特点:
在 UI 框架设计方面,主屏幕以卡片的形式显示通知、活动、导航和消息,右下角有启动语音命令的麦克风图标和底部的活动栏,这些特性属于全局 UI。在它下方,应用程序内容区域显示应用程序启动器或当前使用的主应用程序的内容。


△ Android auto手持设备与车载设计系统
Android auto 将 Android 平台扩展到汽车上,它有两种使用方法:在手机上或在兼容的车载屏幕上。
它有一个简单的界面,标准化的用户交互模型和强大的声音动作,其目的是帮助司机尽量减少分心。需要注意的是,为汽车设计交互式应用程序与手持式设备的设计有根本上的不同,其应用程序的交互界面应该简化,以确保司机的眼睛和手集中在开车上,减少司机分心。

△ Android auto车载系统UI框架
卡片上提供如消息字符串、图标、图形和操作等内容,会根据用户最近的使用情况和优先级来确定卡片的大小。主屏幕会限制卡片的数量,以保持列表的简短和相关。因此,当新的、更相关的内容出现时,应用程序的通知可能会从屏幕上消失。同时,抽屉式的交互方式,提供了简单的操作和导航。每个抽屉项目必须提供一个单一的触摸目标,避免在抽屉里放长的列表,或者在相同内容的视图之间切换。这里官方给出的最佳 UI 做法是简化内容,关注上下文,显示新鲜的、有用的和大多数不滚动的项目,使用单行,对决策至关重要的较长字符串使用两行。

简介:
CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
特点:
1、设计特点:
基于手机映射,所以界面除了横向布局外,icon都和手机端统一。以简洁的布局提供有用的、重点突出的信息,便于从驾驶员座椅上进行扫描。不要用不必要的细节和不必要的装饰来弄乱屏幕。
在整个应用程序中保持整体一致的外观。一般来说,具有相似功能的元素应该看起来相似。

2、功能特点:
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:
全新的电子车钥匙,加上 Apple CarPlay 车载流畅的使用体验,让 iPhone 能在旅途上发挥更多作用。地图、电话、信息、音乐、日历、一言、一触、一旋随你驾驭。


简介:
HMS for Car是华为终端云服务打造的智慧车载云服务解决方案,基于HMS(Huawei Mobile Services),通过AI场景引擎结合华为生态资源,为用户提供精准丰富的出行场景内容和服务,助力汽车从交通工具向具有交互和服务的能力的智能终端进化。
华为快应用是一种基于行业标准开发的新型免安装应用,其标准由主流手机厂商组成的快应用联盟联合制定。开发者开发一次即可将应用分发到所有支持行业标准的手机运行。
HMS Core提供端、云开放能力,帮助开发者实现应用高效开发、快速增长、商业变现,使能开发者创新,为全球用户提供精品内容、服务及体验。
1、全球化分发。已上线超过170+国家和地区。
2、全终端接入。全面支持从小屏幕到大屏幕各种智能终端。
3、全场景支持。快应用直达链接和卡片嵌入全终端场景。
特点:
1、设计特点:
在交互界面上,Carplay和Carlife由于使用的投屏方式,主界面依然是一个个的APP图标,需要点击启动进入后才能使用。笔者认为采用这样移动端过于笨重的交互方式并不适用于车载场景;HUAWEI HiCar的设计理念是”安全便捷、自然舒适、智能贴心“, 对车载端的人机交互要素重新布局规划设计,采用桌面卡片的设计方式,以满足复杂驾驶状态下的使用需求。

桌面卡片是应用内容和功能特性的重要载体,用户通过对卡片的快捷操作直达应用的核心功能,提升交互的便捷性。应用可通过接入 HUAWEI HiCar 桌面卡片的方式呈现最核心的功能和服务,并根据自身的需求特性,自行组合卡片元素以满足不同场景下的用户诉求。

2、功能特点:
华为智慧助手,可结合用户使用场景,以卡片形式推送提醒、服务和行程,实现智慧化服务找人。例如,送孩子上学时,车机端华为智慧助手将自动推送”有声续播”卡片,用户点击卡片,即可一键续播孩子在华为手机上没听完的有声儿童内容;用户在开车下班回家路上,进入离家500米范围内时,车机系统可自动启动”回家模式”,提前打开家中的窗帘、空调等设备,方便用户享受惬意生活。

My Car功能面向车企开放华为手机等智能硬件系统级入口能力,能够实现远程控车、查车、汽车服务/告警关键信息等反向推送能力。远程控车功能,可以满足用户高频控车诉求,例如,远程开关空调、寻车、查看门窗状态等。另外,当车辆胎压不足、门窗未关闭时,用户也能通过手机、车机及时收到提醒。

1、阿里Alios开放平台
https://miniapp.alios.cn/index#/document
2、百度车载生态开放平台
https://chelianwang.baidu.com/homepage/openPlateform/design/sec-4-1.html
3、腾讯-车载小场景(私我领取PDF)
4、谷歌驾驶
https://developers.google.com/cars/design/design-foundations
5、苹果apple car play
iOS – CarPlay 车载
6、华为车机三方应用交互设计规范
https://developer.huawei.com/consumer/cn/doc/50902#h2-1587181522014
参考来源:
你真的了解车载显示屏吗?一文读懂汽车中控屏幕发展历史
http://www.woshipm.com/ucd/896089.html
https://www.qctt.cn/index/news/show/id/573724
http://mp.ofweek.com/instrument/a045683023236
https://www.zcool.com.cn/article/ZMTI3MzQ1Mg==.html
原文地址:站酷
作者:郝小七
转载请注明:学UI网》设计要知道-HMI设计必看!车载中控的前世今生
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务







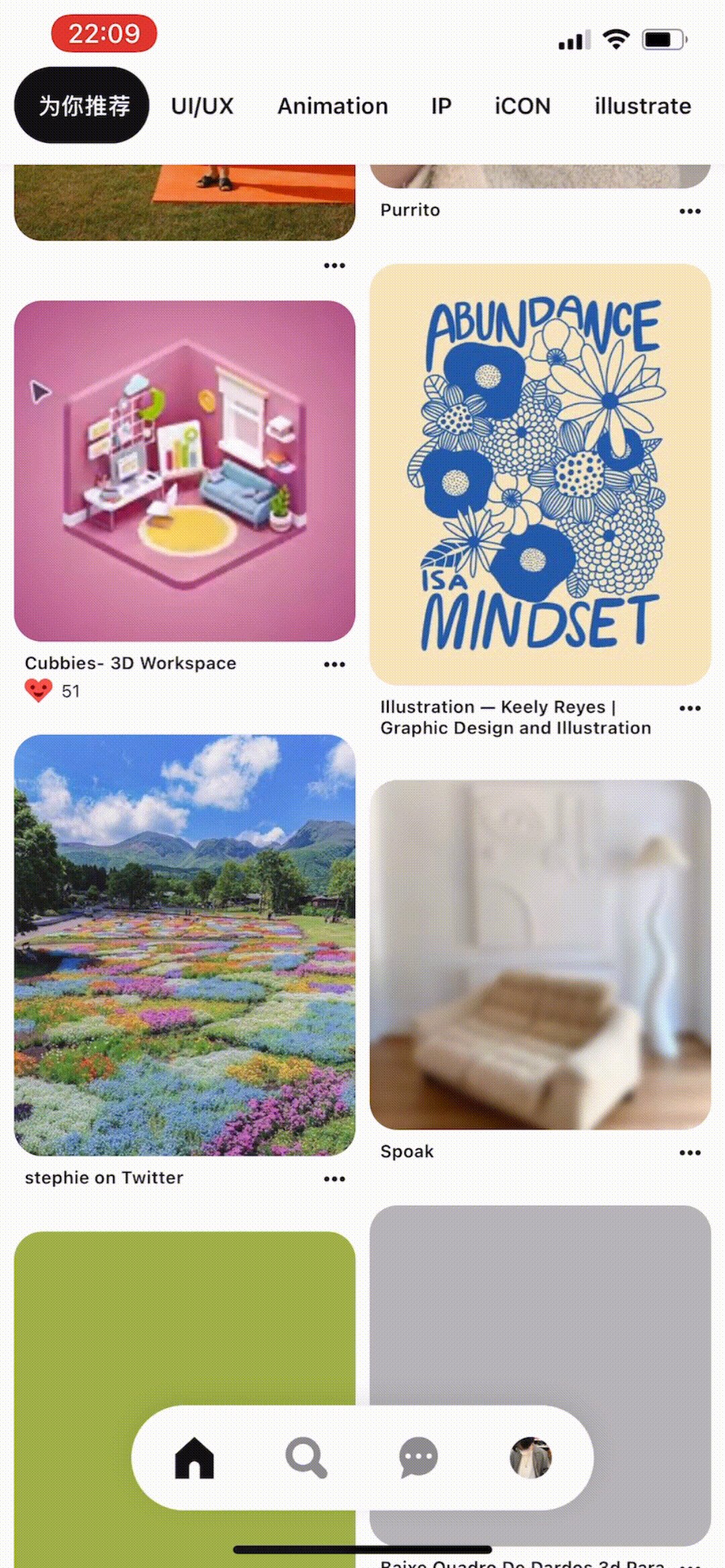
网易新闻



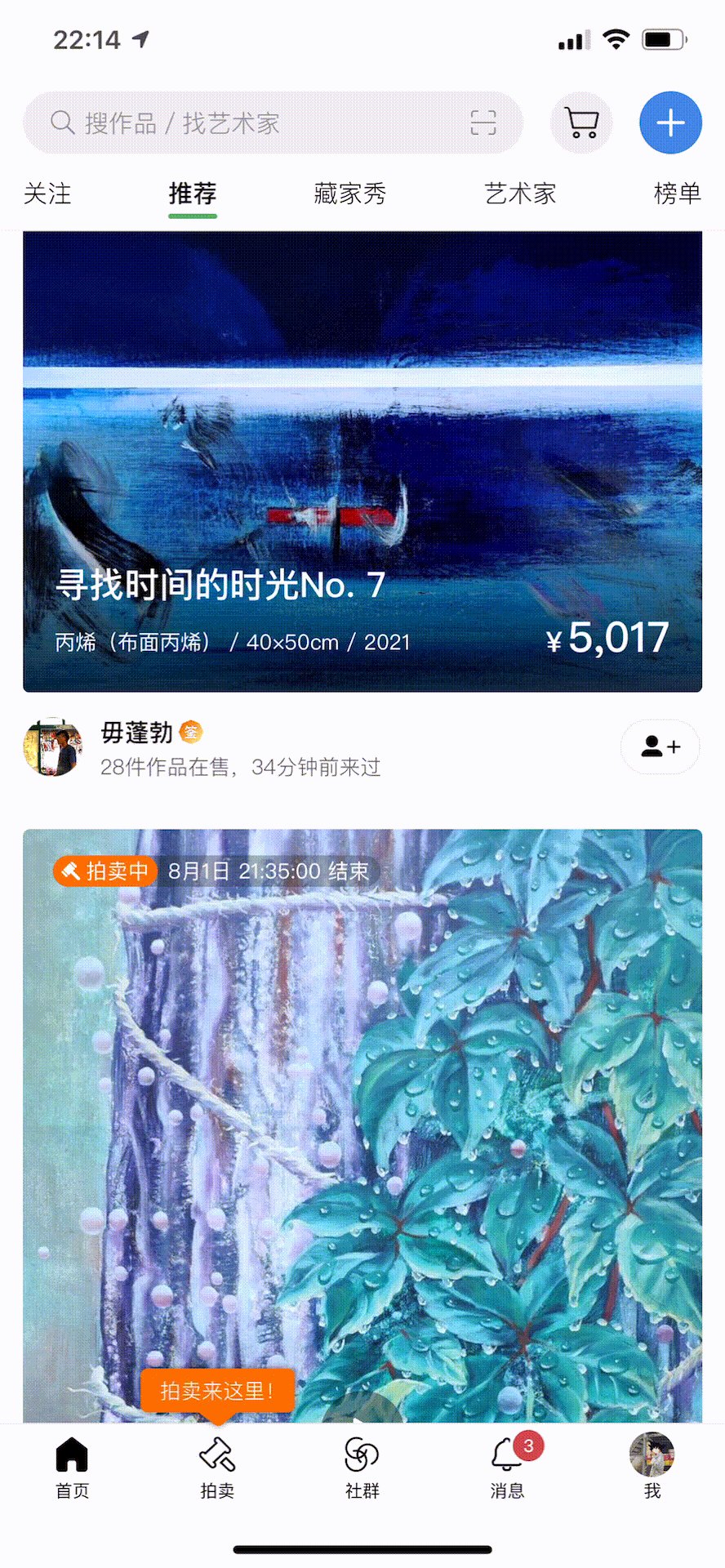
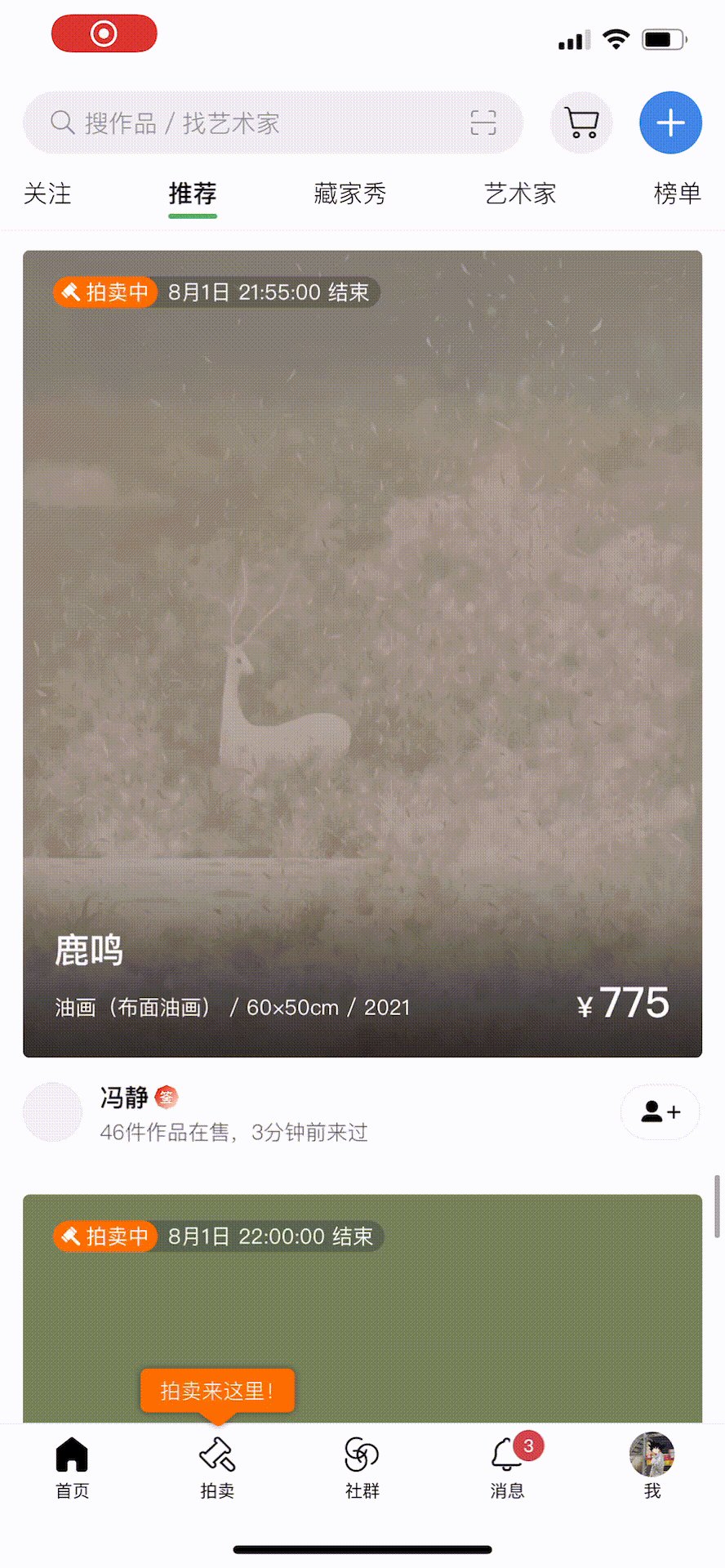
Artand



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:WseSteven
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
怎样设计图表才能准确传达数据故事,设计的过程中需要注意什么?下面介绍这12种图表是如何应用的以及它们的优缺点
怎样设计图表才能准确传达数据故事,设计的过程中需要注意什么?总结了几个设计图表的基本原则
数据可视化的设计首先需要始终保持数据的准确性和完整性。通过使用清晰的标签、准确的轴线等精准的的展示数据,使数据时刻都是真实可信未修饰过的,不能为了修饰美化数据而歪曲混淆信息。
为用户浏览数据提供上下文标识有助于用户快速感知数据,设计时要考虑到用户现有的心智模型——这些心智模型可能由广泛使用的工具塑造而成,创建出色的可视化体验可使用标志性的功能引导用户找到他们需要的东西。以帮助感知快速响应的系统。
减少认知负担使用户专注于主要的信息上,需要对整体视觉进行降噪处理。最大化数据信息的呈现比率并避免设计过多无关的图形元素。应用颜色促进图形的理解:标签、分类、突出显示或度量;帮助用户理解层次结构、数据方向和关系。
下面介绍12种图表,应该根据什么样的场景结合哪种数据结构使用,以及是否存在可替代的方案等。其中有几种是在实际使用中并不常用的类型,大众对这类图表的理解并不多,我们只有在理解图表的含义及功能才可快速应用在设计中。
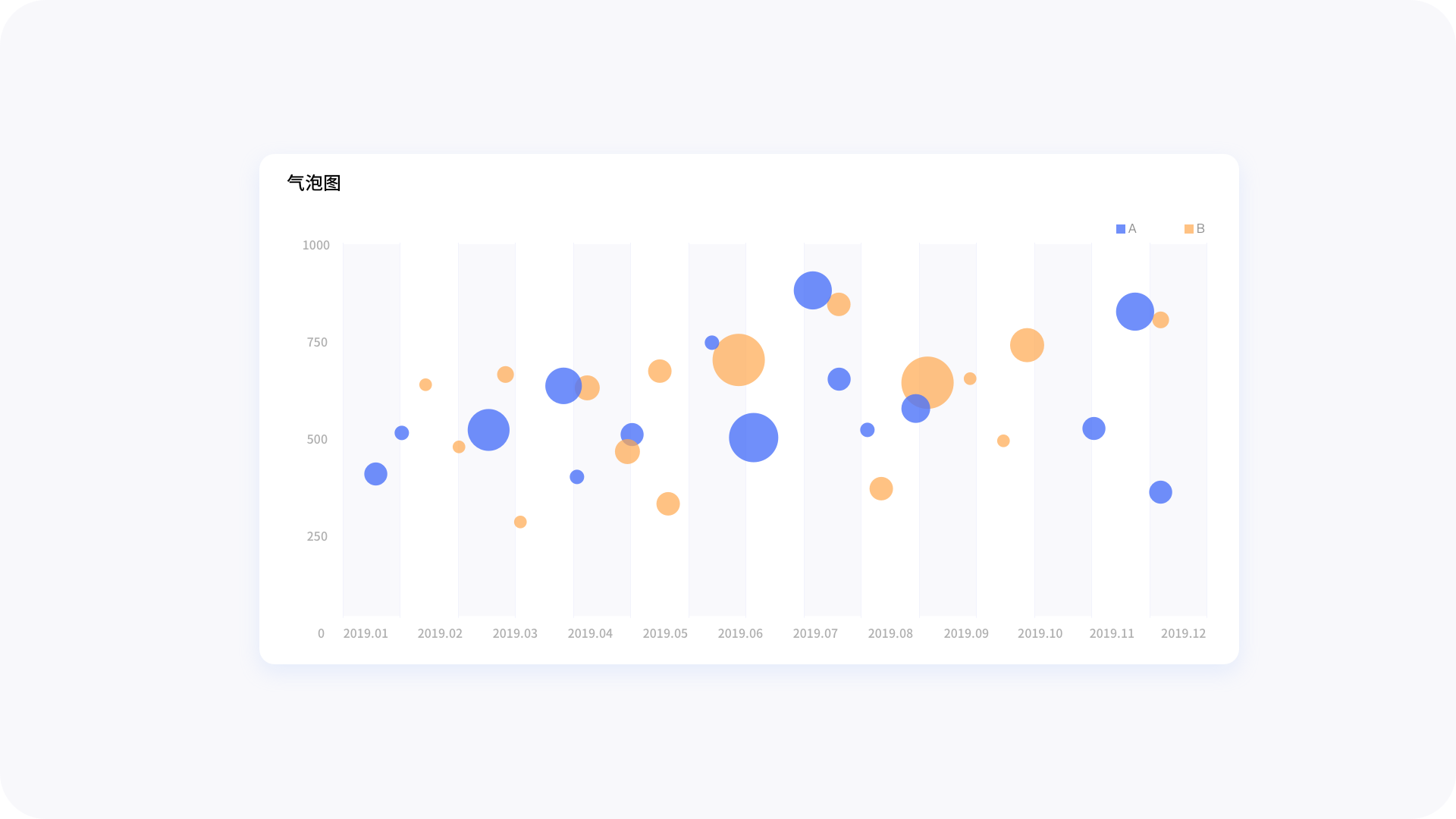
 1.气泡图
1.气泡图气泡图也是散点图的一种,其拥有多元变量,除 X 轴和 Y 轴所代表的变量值外,每个气泡的面积代表第三个值。
缺点:气泡的大小是有限的,太多的气泡会使图表难以阅读。
设计时需注意:
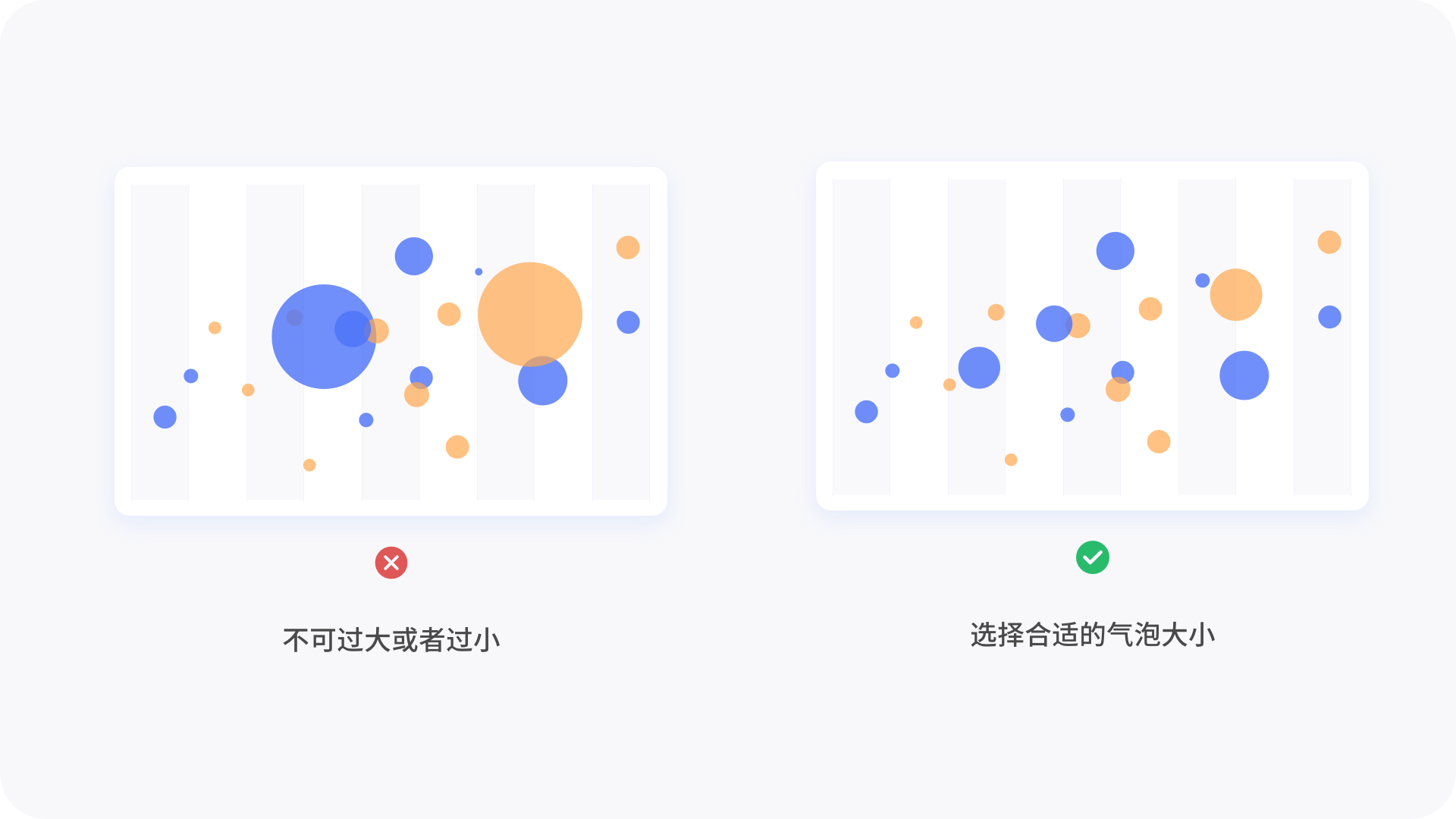
 a. 选择合适的气泡大小,不可过大或者过小,太的气泡容易遮挡到其他气泡不便于选择查看被遮挡的详细数据;太小的气泡难以选择
a. 选择合适的气泡大小,不可过大或者过小,太的气泡容易遮挡到其他气泡不便于选择查看被遮挡的详细数据;太小的气泡难以选择
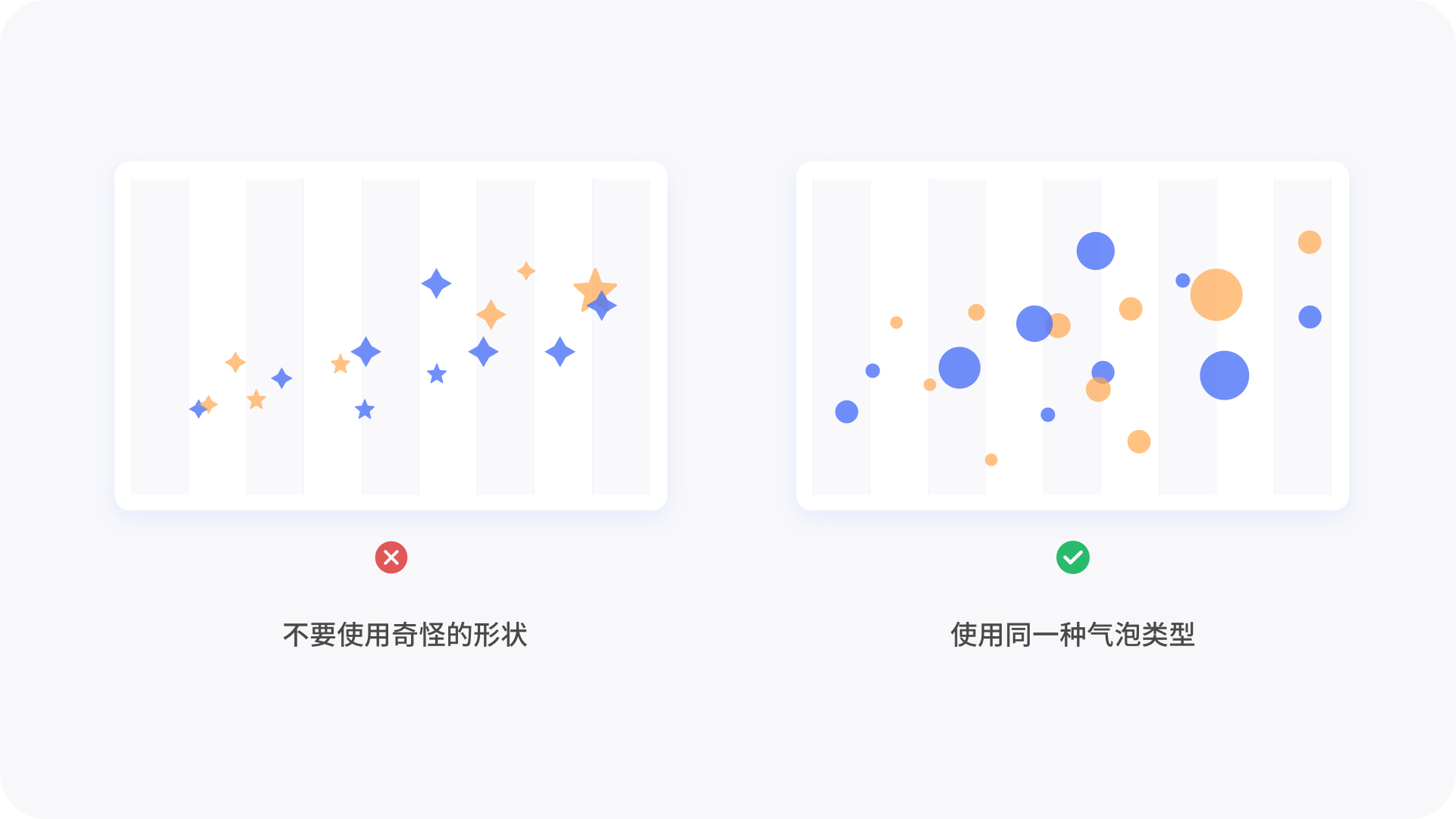
 b. 不要使用奇怪的形状,均采用同一种气泡类型仅通过颜色做区分即可;无需做太多造型,多种造型结合不够直观难以区分种类
b. 不要使用奇怪的形状,均采用同一种气泡类型仅通过颜色做区分即可;无需做太多造型,多种造型结合不够直观难以区分种类
热力图用于指示区域内每个点的权重。除了将地图作为背景层外,还可以使用其他图像。热力图中的颜色通常与密度挂钩,每个颜色代表一个数据区间,通过使用颜色的对比来表示地理区域或数据列表的密度分布信息。
如何设计?
a. 使用简单的地图轮廓: 少量的留白轮廓可适当区分个区域边界,大量留白轮廓使边界过于清晰使各区域有割裂感的会分散注意力。
b. 使用简单的图案:图案过多容易干扰阅读,尽量不使用图案,如果必须要用使用1-2种即可,过多则难以驾驭;
c. 使用合适的颜色: 强烈的颜色会导致视觉负担,难以区分轻重缓急。使用单色或相近色,并调整阴影以区分区域更好。
 d. 选择合适的数据范围:数据范围区间应该是均等的,而超出范围的数据可用 +/- 表示。
d. 选择合适的数据范围:数据范围区间应该是均等的,而超出范围的数据可用 +/- 表示。
这些是设计热力图时需要注意的地方,适用于大多数情况,当然这也不能作为绝对的标准,需要具体情况具体分析。
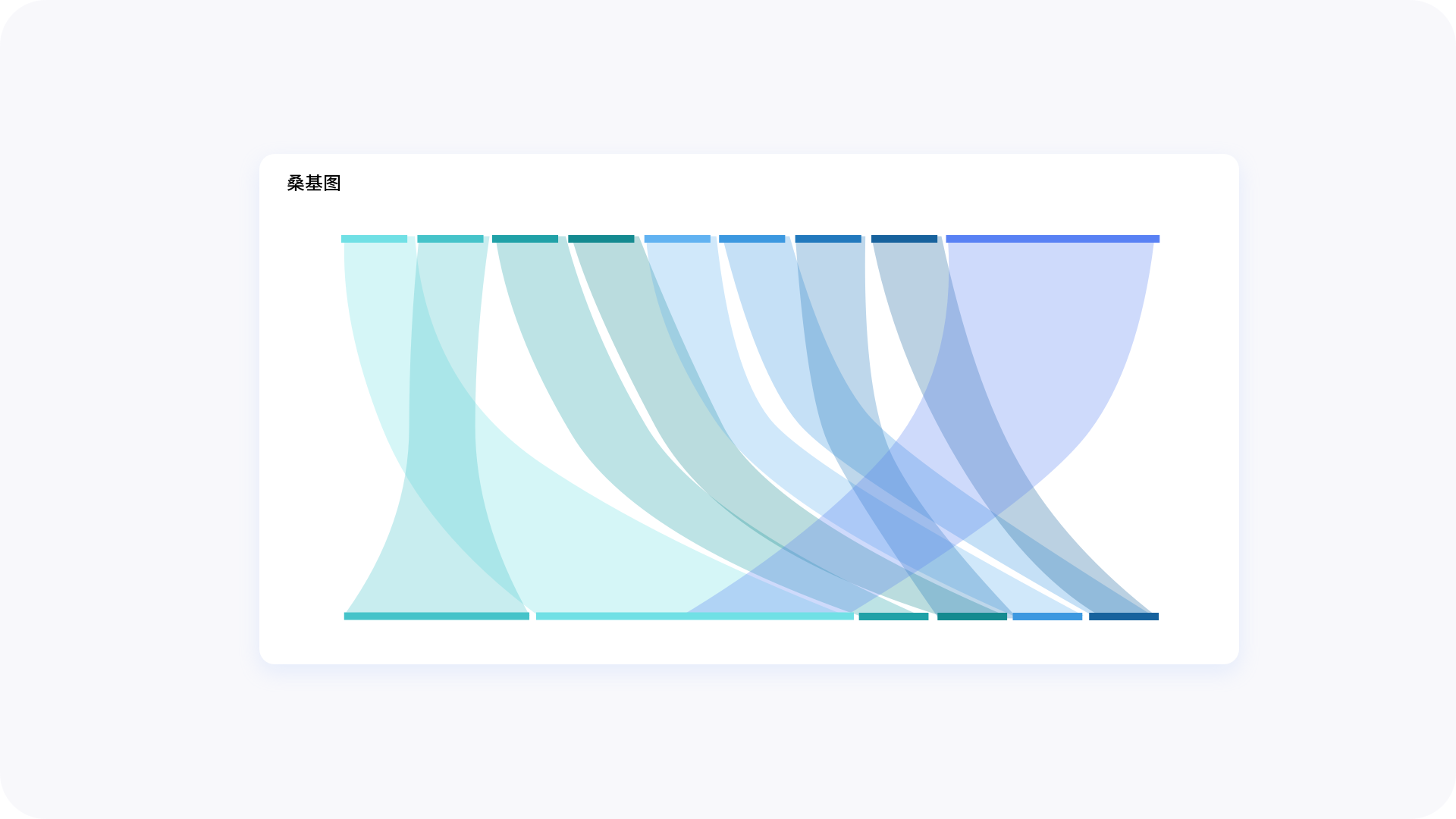
 3.桑基图
3.桑基图桑基图显示了从一个指标到其子级指标的流量及比例。在流程的每个阶段,节点可以组合或分割路径。两端的节点宽度显示其数值大小,因此节点越宽,占比越大。可用于财务、管理和能源分析或代表产品的生命周期。这种类型的可视化可用于描述实体从源头到终点的流程
优点:对于文字流尤其有用:金钱、货物、时间、选票等,但也可用于许多其他目的。通过连接流线可以直观的区分变量的聚散关系。
缺点:桑基图只能通过节点、连接和数值展示简单的数据故事。不能从中推导出更复杂的关系。
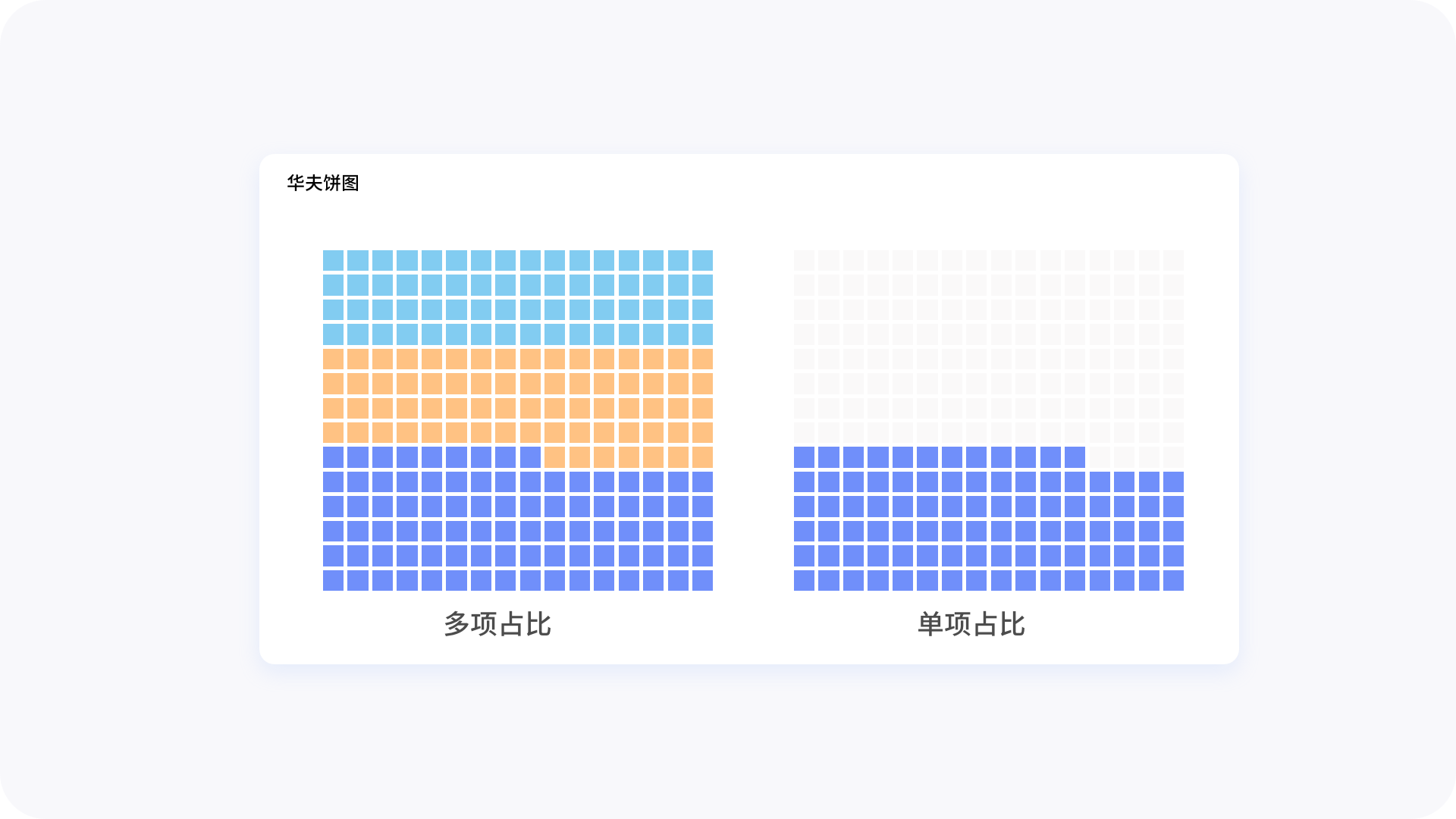
 4.华夫饼图
4.华夫饼图华夫饼图是一个非常有趣的图表,通常由100 个方块组成一个整体,因此它可以根据指标与整体的关系进行着色或填充显示指标的占比情况,就像饼图一样,同时它也适合显示单个百分比。
优点:它能够显示整体的各个部分并比较单个百分比的多样性,指标比例能够更清楚地通过色块面积表示。
缺点:涉及太多指标时颜色区分变多使展示变得过于复杂,无法直观看出单个指标的面积结构,因此适合用在只有少数指标的展示
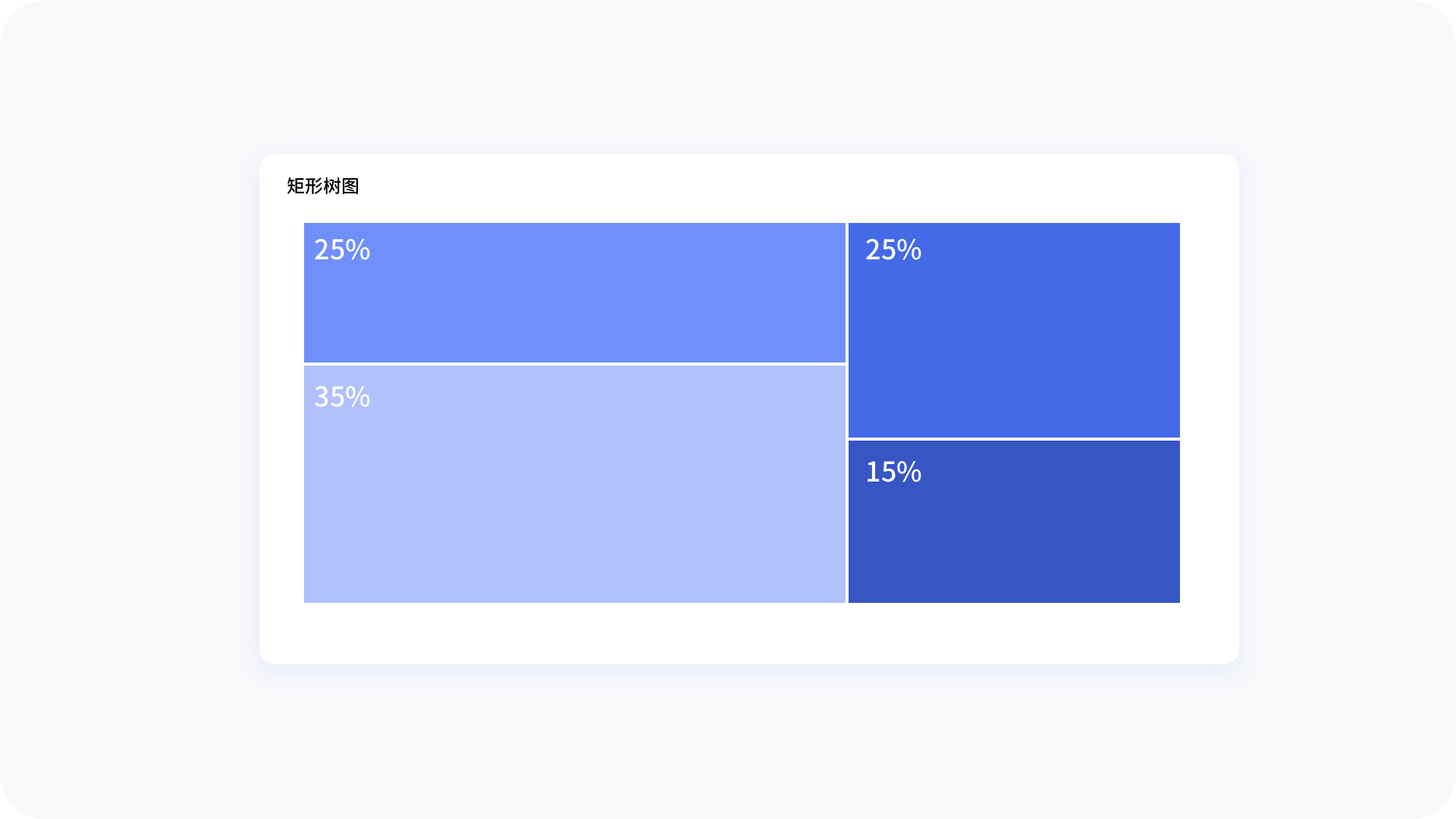
 5.矩形树图
5.矩形树图当画面中需要多次出现饼图或环形图展示指标间占比情况时,重复元素过多用户阅读时更加如意感觉到乏味,此时可以采用矩形树图展示占比,通过使用色块面积比例来区分指标间占比大小情况。
优点:使用区域空间而不是角度显示数据,当类别超过五个时(避免有时难以标记的饼图)以及可视化类别内的子类别,树形图比饼图更有用。
缺点:此类图表应用不够普遍,可能有大量用户对这种图表形式不太了解。
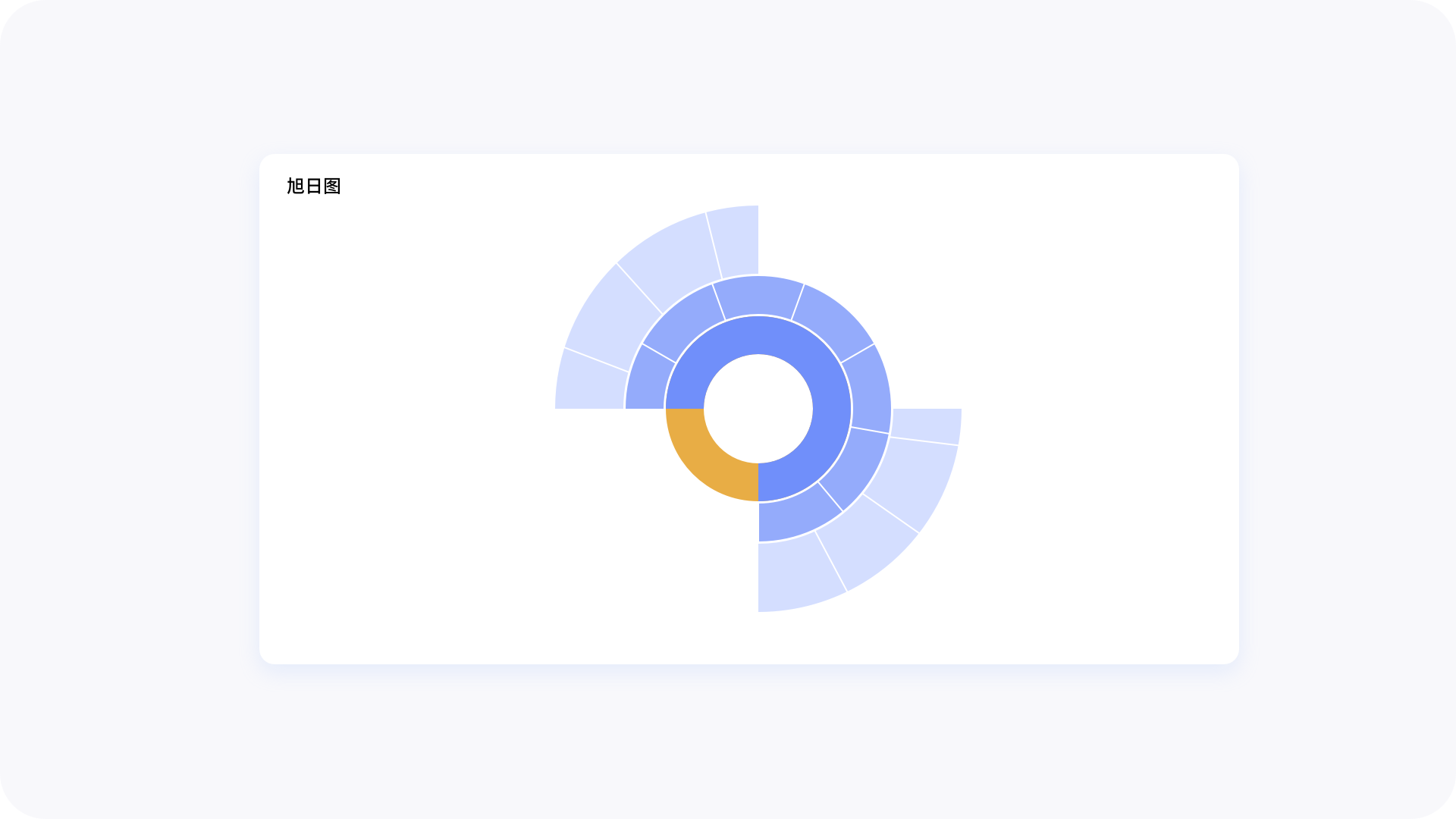
 6.旭日图
6.旭日图旭日图是树图的一种替代方案,采用圆环形式表示分层数据信息。层次结构从内圈到外圈扩散,其展示形式像太阳一样由中心向四周发散。圆环的每个指标被切片对应一个节点,圆心是根节点,在出现多个层级换结构时通过圆心切换回上一层级。旭日图在用色上最好采用不同深浅的颜色来表示父子级结构在色调上保持一致性,使用户能够直观的看出层级间的关联关系。
优点:可以显示层次流以及整个关系的一部分
缺点:如果配色方案不正确,那么理解图表就会变得困难。此外,过多的切片会使图表拥挤且难以阅读。
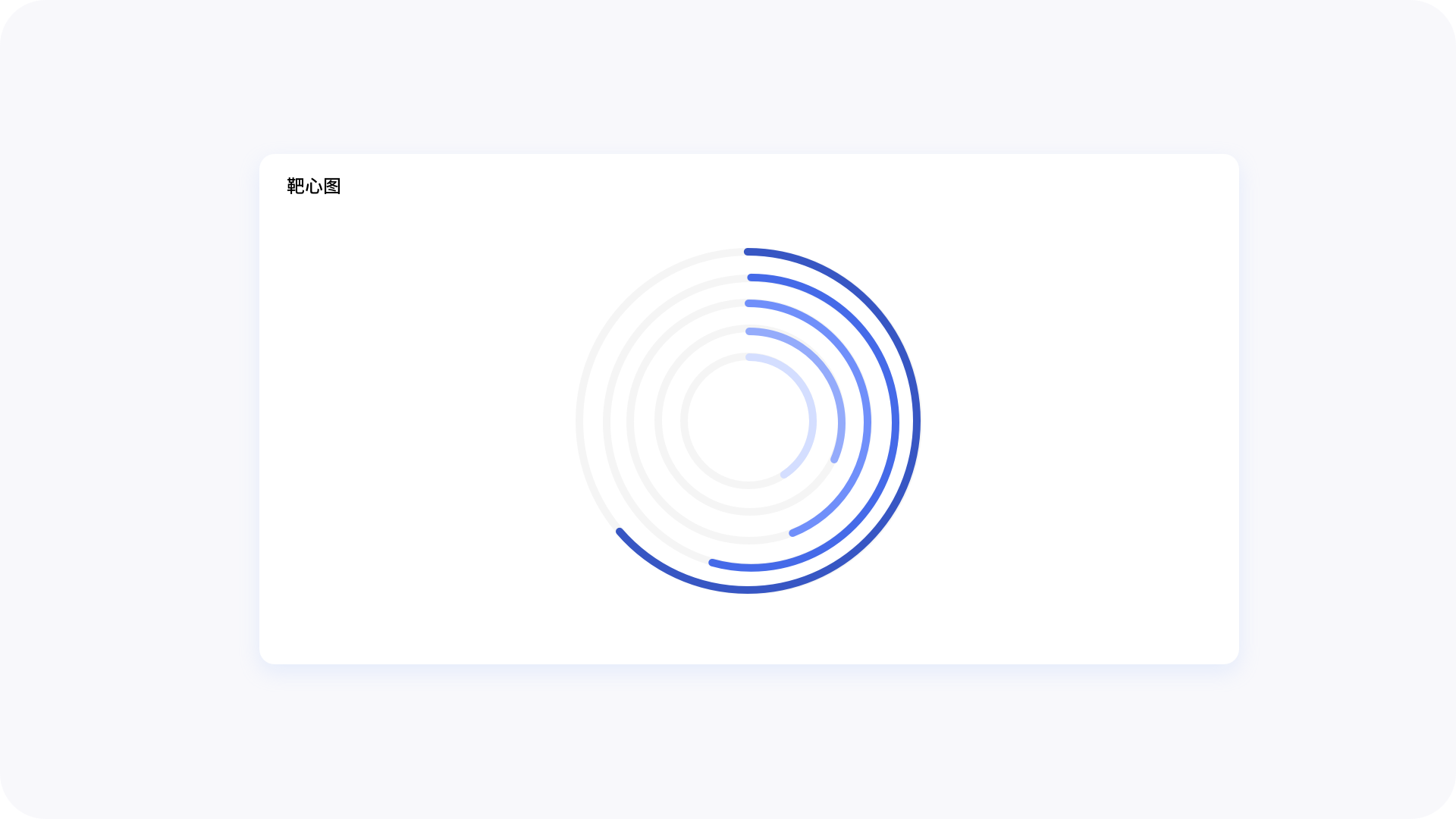
 7.靶心图
7.靶心图
同样是占比图的一种,与常见饼图不同之处在于,该图的指标间没有关联即占比百分数相加不等于100,但又需要同时查看指标的占比情况,因此需要采用这种形式进行对比分析
优点:适用于指标间比较分析,视觉上较为直观;
缺点:因层叠环形过多无法在图表上加大量文字辅助展示
 8.热词云
8.热词云
热词云是展示文本数据的可视化形式,由大量关键词组成的云状彩色图形。通过关键词的大小颜色等区分词语的使用频率以及重要性,可以快速帮助用户感知最突出的关键词。
优点:能够快速获取关键词信息,可通过热词快速检索所需信息
缺点:因热词云需要大量的数据支撑,对数据依赖度高,如果数据过少效果则不明显,不适合精确分析。
 9.河流图
9.河流图
河流图是显示指标的大小或比例如何随时间变化,“流线”的垂直宽度表示该实体的大小。可以通过使用固定比例查看所有指标的整体大小的变化;也可以使用相对比例以某一项指标为参照目标,其他指标的值与此做对比;若所有指标始终达到 100%呈现的效果类似于面积图。
优点:可查看新指标的出现而其他指标消退的速度,整体的趋势发展状态比较直观。
缺点:虽然看趋势发展方向比较直观,但是详细的信息阅读起来较为困难。
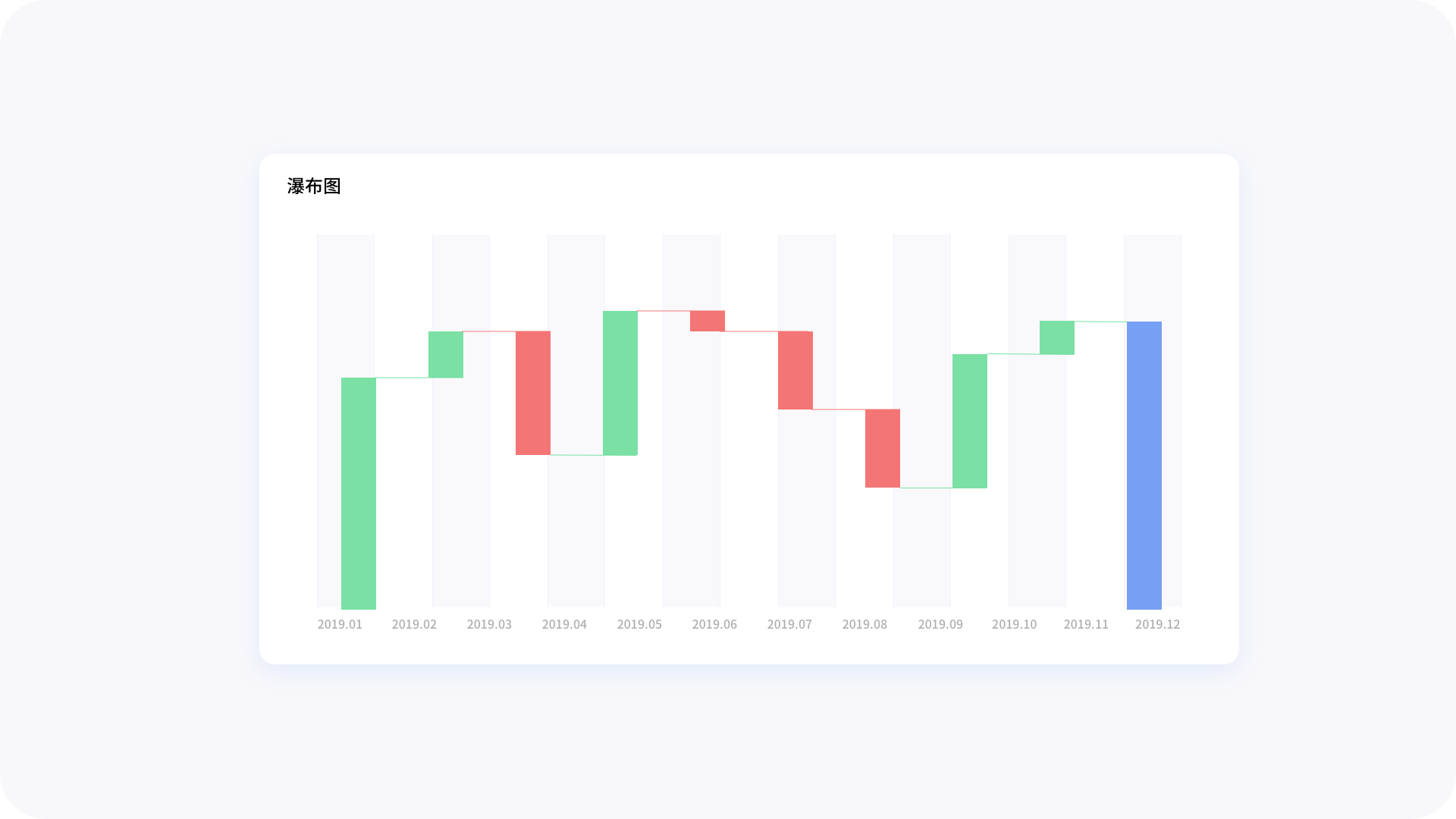
 10. 瀑布图
10. 瀑布图
瀑布图通过对初始值进行多次加减运算来呈现达成某个值的运算过程。在瀑布图中,需定义好颜色的含义,不同的颜色用于显示不同的操作过程,例如绿色表示加法,红色表示减法,蓝色表示所有操作后收到的总值。这里起始值和最终值之间的所有值都是浮动的。
优点:快速查看在上一数据的基础上当前数据的变化情况
缺点:使用此图表是只能表示过程的流程
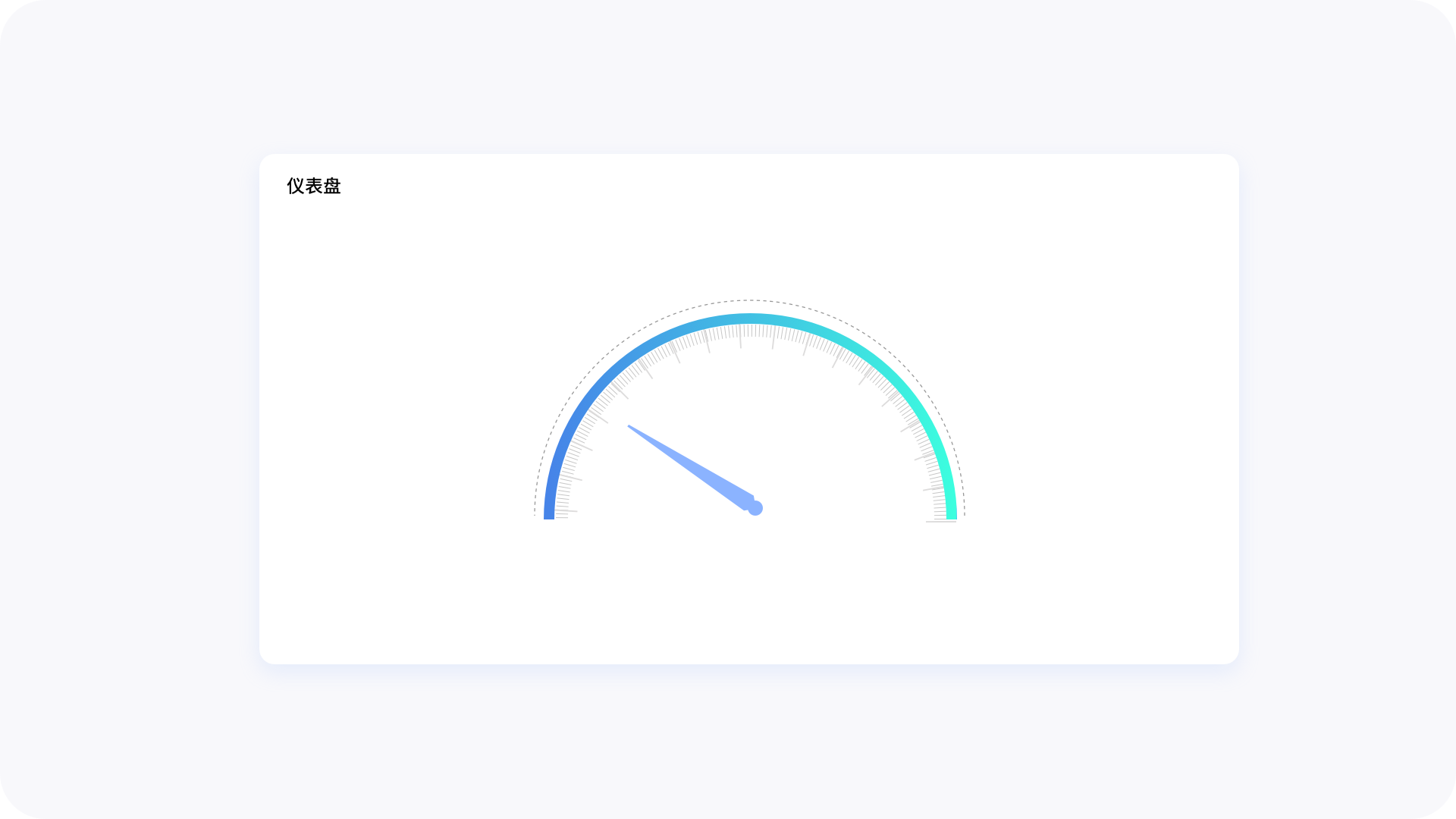
 11.仪表盘
11.仪表盘仪表盘是一种物化图表常用在时钟、汽车仪表等,通过指针角度代表当前数值进度。它可以直观地表示一个指标的进度或实际情况。一个仪表板仅能表示一种含义,若出现两种含义的仪表尽量分开展示,
优点:仪表适用于间隔之间的比较。
缺点:不适合用在具有多个分量的数据结构
 12.甘特图
12.甘特图甘特图直观地显示了任务的时间区间、实际进度以及与需求的比较。因此管理人员可以轻松了解项目的进度情况。
优点:适合快读查看项目进度、状态随时间变化、项目流程等时间管理类信息
缺点:可查看整体情况,详细细节还需进行具体标注
图表的类型多种多样,实际项目中使用何种图表需要根据数据间的关系来决定,如果画面出现同类型结构关系的频率过高想要增加画面的趣味性减少阅读的疲惫感可以通过改变图表的颜色进行区分,或者变换图表类型,有部分图表是可以替换使用的,例如:饼图表示占比关系,可以换成南丁格尔玫瑰图或环形图,也可换成上文所提到过的华夫饼图、矩形树图。因此在设计时可以不用太过于局限在图表的结构上,可以在其他方向进行优化。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:胖kuan
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
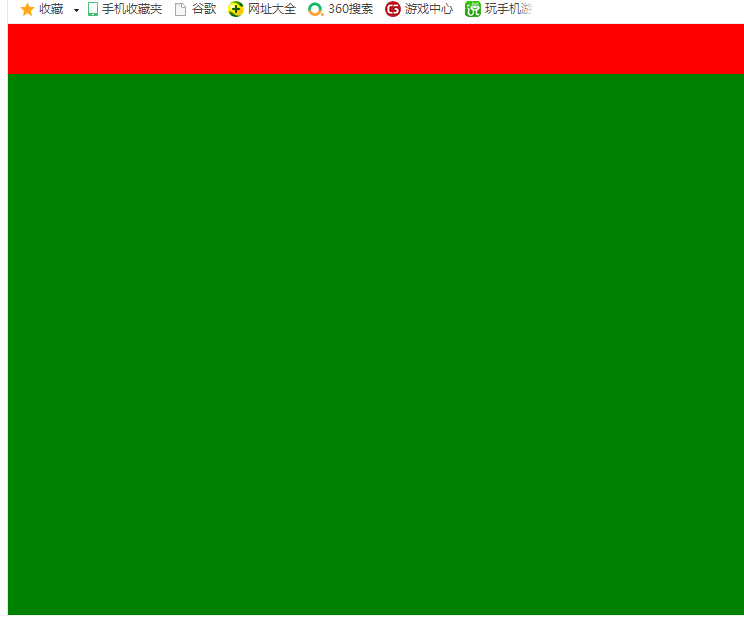
第一种,老套路,浮动大法
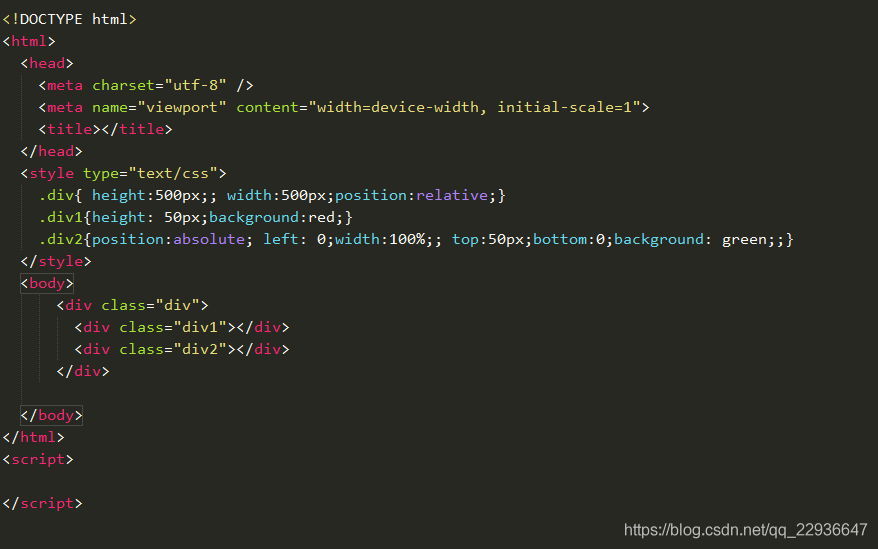
代码:

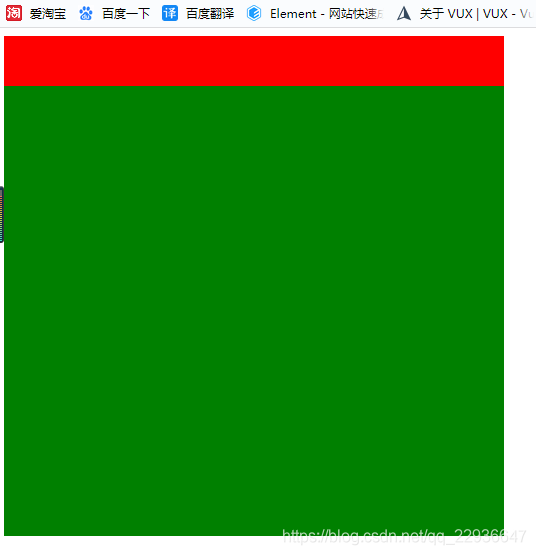
效果图:
绿色DIV占满了外层DIV

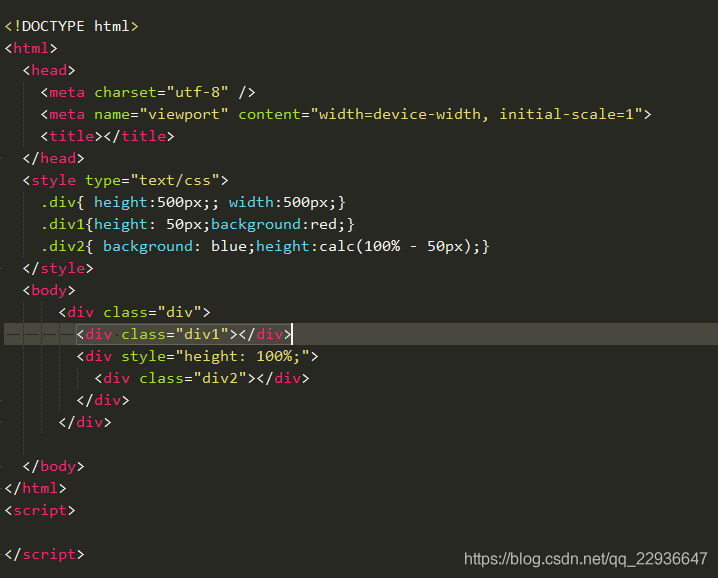
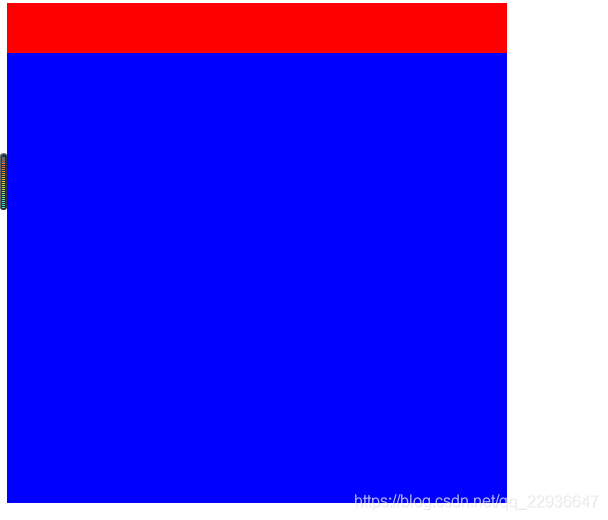
第二种:calc CSS计算
代码:
这里在类名为div2的DOM外又加了一层div,主要就是为了说明,如果利用calc(100% - 50px);这种模式,那么这个DIV的父元素必须指定高度,可以是具体值,也可以是百分比,特别是dom结构嵌套很深的时候,特别好用。

效果图:

第三种,弹性盒 子
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
</head>
-
<style>
-
*{
-
margin:0;
-
padding:0;
-
}
-
.parent{
-
width:100vw;
-
height:100vh;
-
display:flex;
-
flex-flow:column nowrap;
-
overflow:hidden;
-
}
-
.a{
-
height:50px;
-
background:red;
-
}
-
.b{
-
flex:1;
-
background:green;
-
}
-
</style>
-
<body>
-
<div class="parent">
-
<div class="a"></div>
-
<div class="b"></div>
-
</div>
-
</body>
-
</html>

文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com