上一篇文章讲解了产品的数据都有那些,设计师可以通过数据进行设计决策,并且分享了“数据好体验不一定会好的这个观点”。今天这一篇文章咱们聊一聊“怎么用度量产品体验”这个知识点。


流量红利退去进入互联网下半场,所有产品都在比拼产品体验,这些年体验的设计价值越来越多受到公司重视,几乎所有的互联网公司,都会说:“产品(用户)体验设计”,但是大部分产品设计从业者,都弄不明白“产品(用户)体验设计到底是什么?产品上线了我们怎么去衡量设计策略的有效性,以及怎么评估现阶段产品的产品(用户)体验”的状况。这篇文章,我们就把目光锁定到“用户体验”和“衡量标注”两个问题上。

文章结尾我将分享腾讯中国用户体验行业发展报告,最近总有粉丝反应链接过期问题,如果获取不到可以私信我。

我们在项目中经常听到产品经理定的产品目标是“提升用户体验来提升产品数据”,貌似很多项目都能和用户体验沾点关系,首先让我们从了解“体验”概念这个角度,来解析为什么提升用户体验就可以提升产品数据。
一、为什么是产品(用户)体验
1.1 体验设计的概念
产品(用户)体验设计,我们可以把这个词拆开来看看产品、用户、体验这三个词都各自代表的含义:
产品:可以理解为用户在享受服务过程中承载服务的载体,比如手机、电脑、应用程序等。
用户:广泛的含义是使用者,即产品的使用者或享受服务的人群。
体验:这是一个过于宽泛和宏大的词,也是一个比较抽象概念,简单理解为用户对产品的主观感受,这个感受可能是好的,也可能是坏的。
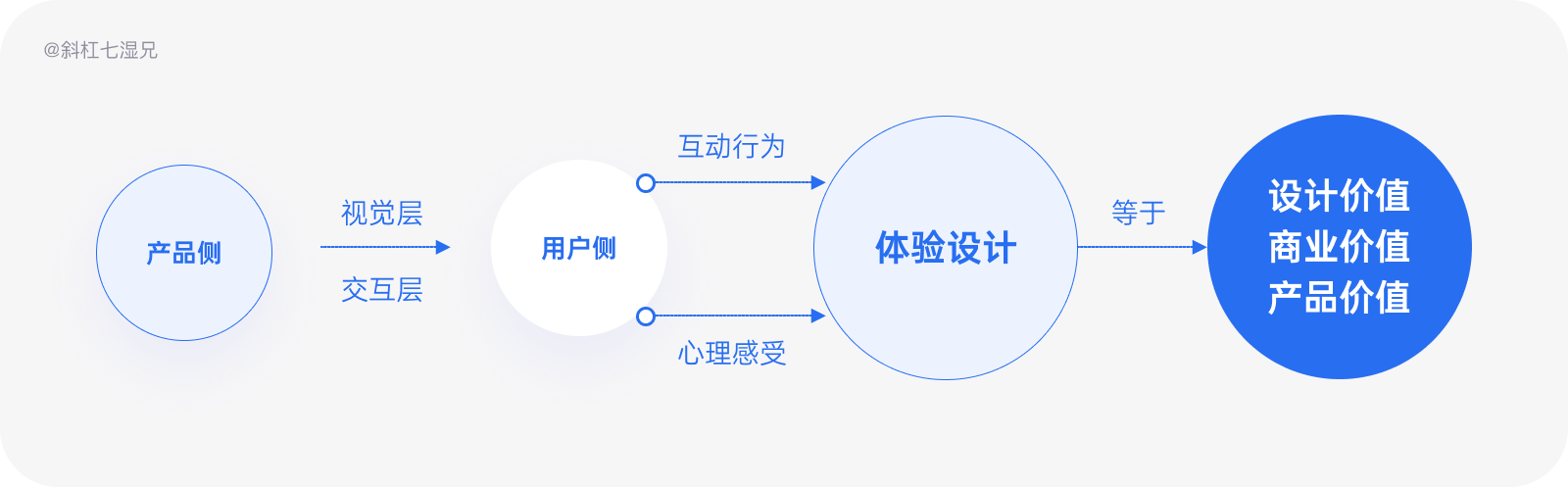
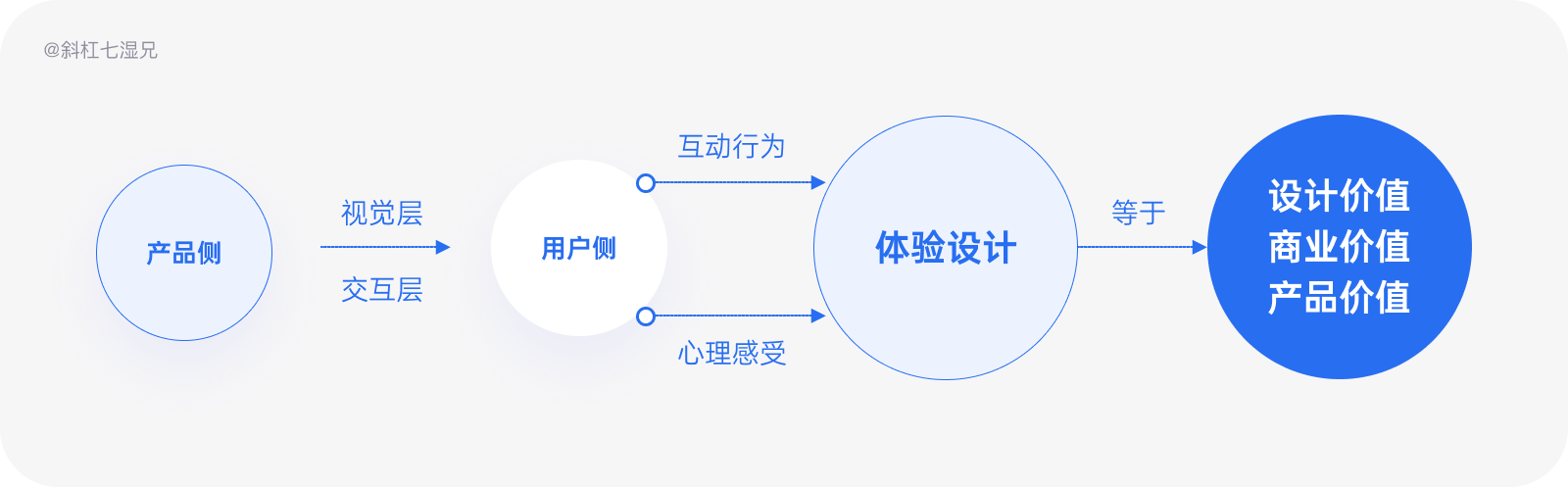
总结一句话体验设计就是用户与产品的发生互动行为后,用户产生的心理感受。如果用户在产品使用场景中完成期望目标,所产生的愉悦的感受体验,称为好的用户体验。
1.2 体验设计的原则
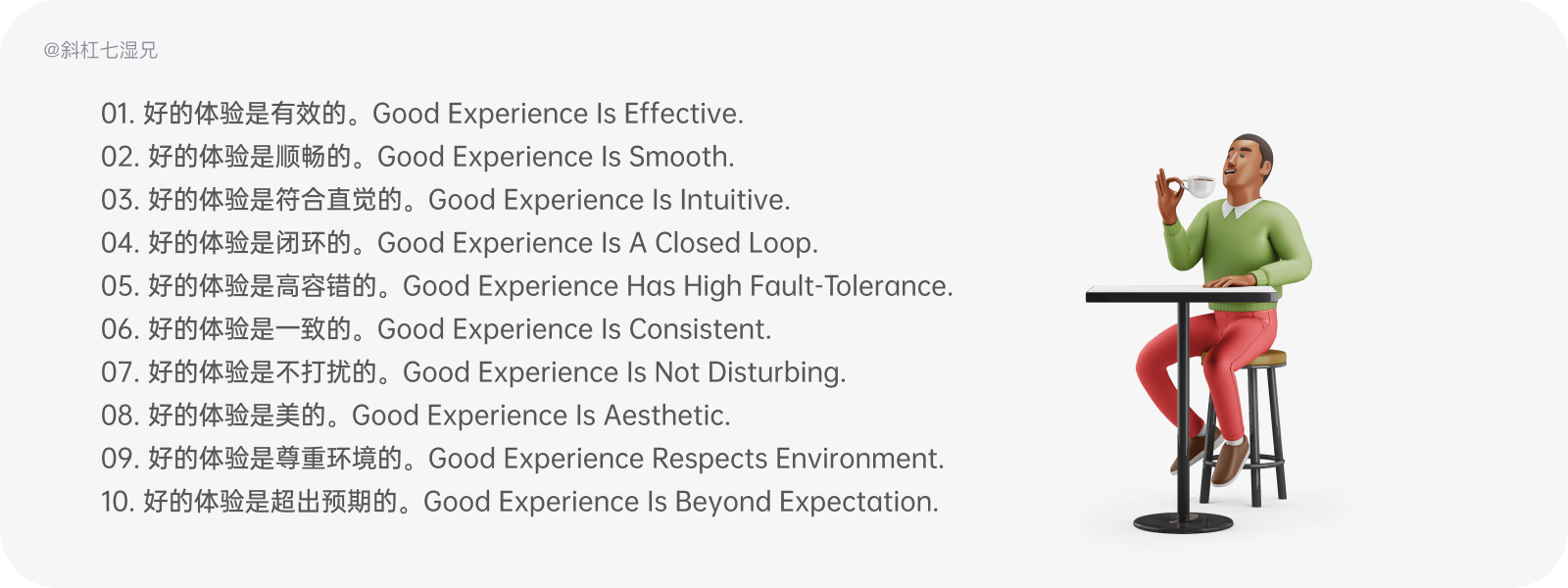
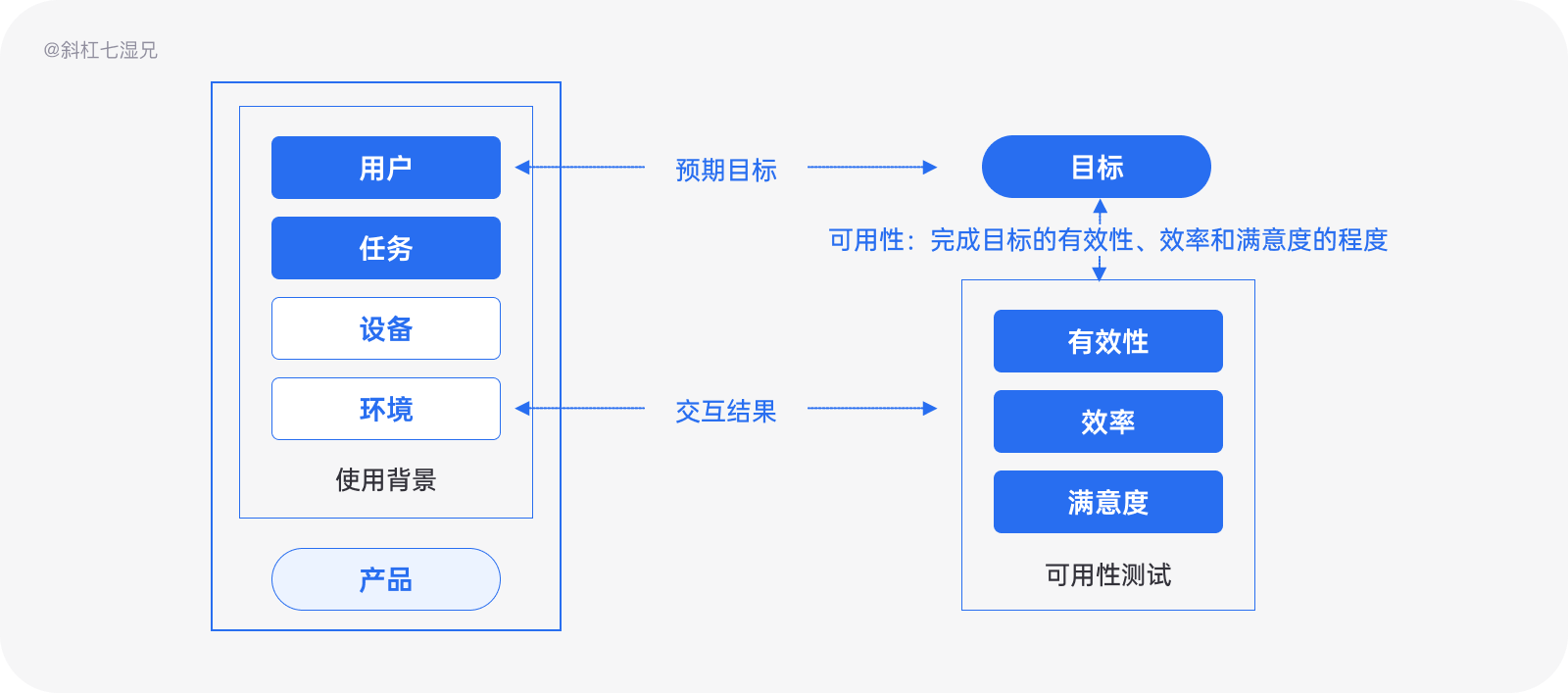
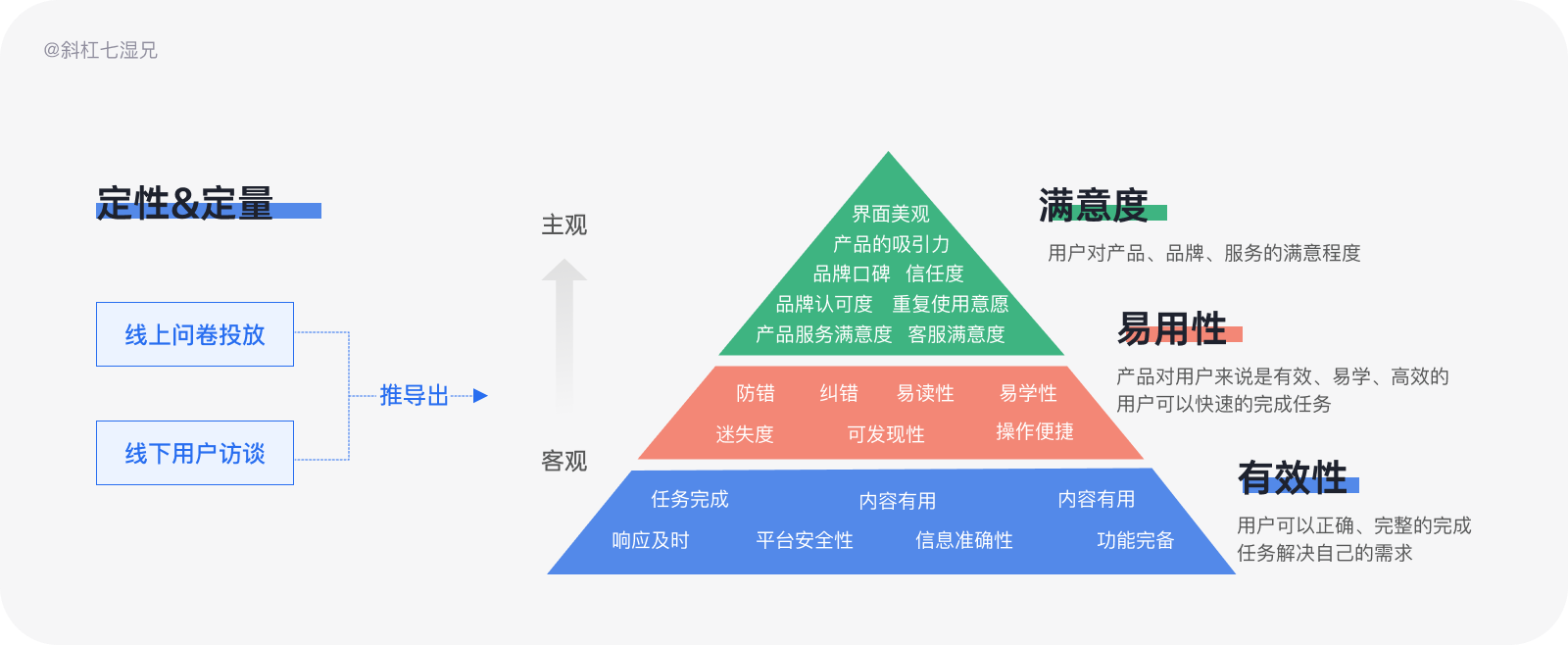
产品(用户)体验设计 User Experience Design(以下简称体验设计)中“用户体验”的概念最早由Don Norman教授(曾任苹果用户体验架构师)在上世纪60年代提出并进行了系统性研究。他表明,用户体验设计,是用户在使用产品的直观感受,并归纳出好的用户体验应以用户为中心,是尊重用户的、是有效的、顺畅的、一致的、符合直觉的。后有人把Don Norman教授这段话归纳为体验设计应遵循“可用性、易用性、满意度”这三个原则,如图:

1.3 体验设计是迭代的原因之一
体验设计在产品迭代中有多重要,看下面这种张图你就会懂了。现在互联网产品的迭代方式是“小步快跑,快速迭代”,产品迭代无外乎两个原因;
1) 产品利益:为了推出迎合市场的新功能,促使用户进行付费行为获取商业利益
2) 用户体验:不断优化产品体验、提升产品质量、不断的实现用户健康增长。
由此可见,体验设计在产品迭代中拥有举足轻重的分量。


1.4 体验设计的3种价值
体验设计的价值体现在用户心理感受与产品业务价值发生关联的场景中,比如愉快的购物体验、高效的退货业务等这些场景都会促使用户信任产品从而提高用户下单率。在这些场景中就会体现体验设计的产品价值和商业价值,产品的页面清晰操作简单很容易触发用户愉悦的心理感受,从而进行下单的互动行为。
另外我还要补充一点其设计价值,因为设计师是站在用户的角度考虑问题、解决问题的职业,而ui设计师的核心价值就是提升产品体验,所以综上所述,体验设计的价值在于设计价值、商业价值和产品价值这三点。

二、衡量体验的三个维度
2.1 衡量体验的所有指标
体验是一个比较抽象的概念,很多场景中所表达的都是用户对产品的主观感受,最开始判断体验的指标也很抽象,后来人们把抽象的指标和埋点的数据相结合,通过数据去衡量比如页面访问次数、用户停留时间、产品加载速度等。
*在工作中常会用到易用性、满意度、nps等维度再结合后台数据埋点这种方式进行用户行为分析来评估用户的体验指标是否达标。

2.2 衡量体验的三个维度
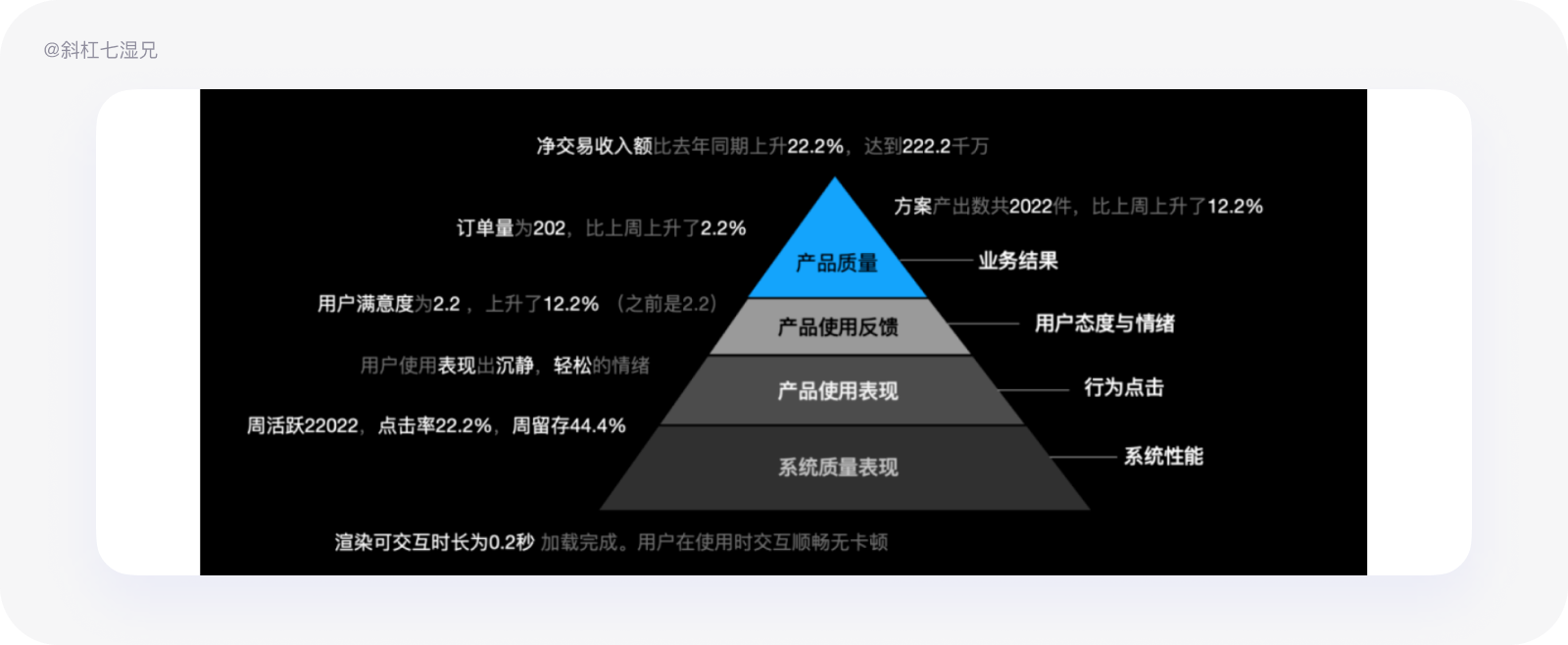
现在为了方便大家进行分类,大家把衡量体验的所有指标都是按照用户感受、用户行为、系统表现这三个纬度进行度量:

2.3 不同形态的产品体验目标各不相同
用户感受、用户行为、系统表现只是一种简单的方法,大家要有这样一个认知,不同细分类型、不同生命周期的产品,对于各个指标的偏重也有所不同。如协同办公类的产品更注重协同性,而数据产品更注重易理解性和一致性。初创期的新产品需要容易上手,对易学性要求较高,而成熟期的产品可能更需要考虑各个角色的需求满足度。
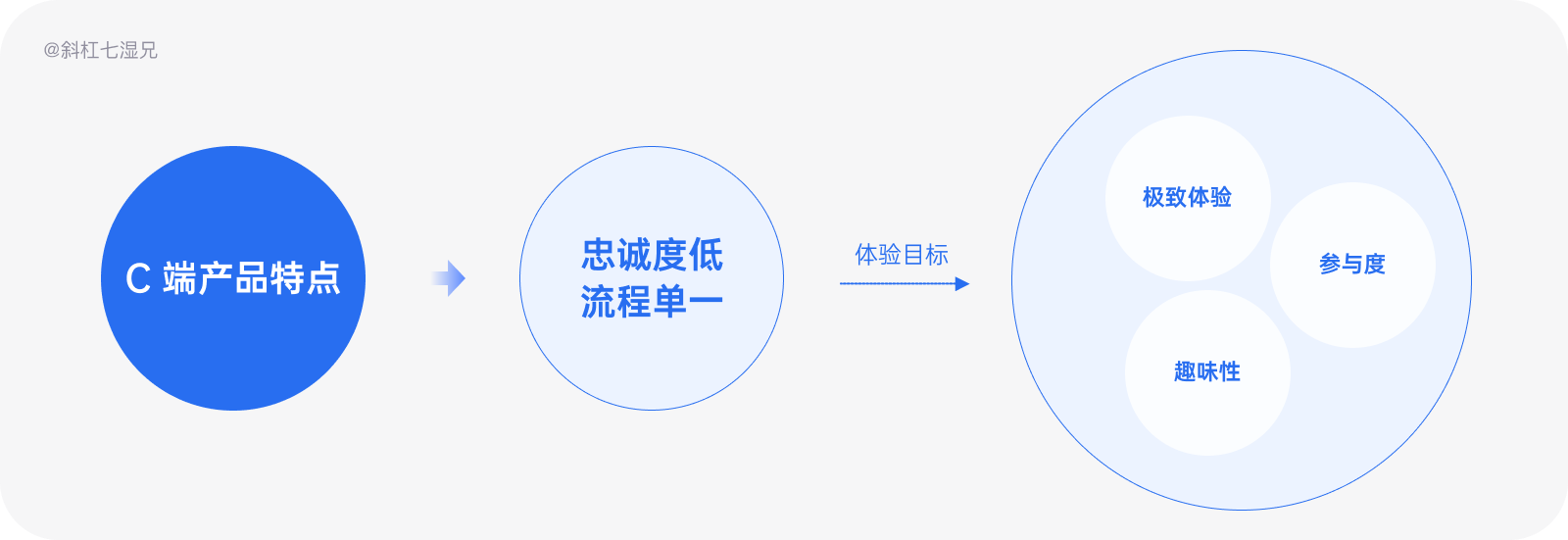
2.4 C端和B端产品的体验目标有啥不同
市场上的产品主要分为两类c端和b端,因为两类产品的用户属性、盈利模式、产品定位不同,所以两类产品的体验目标各不相同,最大的区别在于用户、体验、数据上的不同,接下来让我们聊一聊两款产品的体验目标侧重点各自都是什么。

a c端产品体验的侧重点
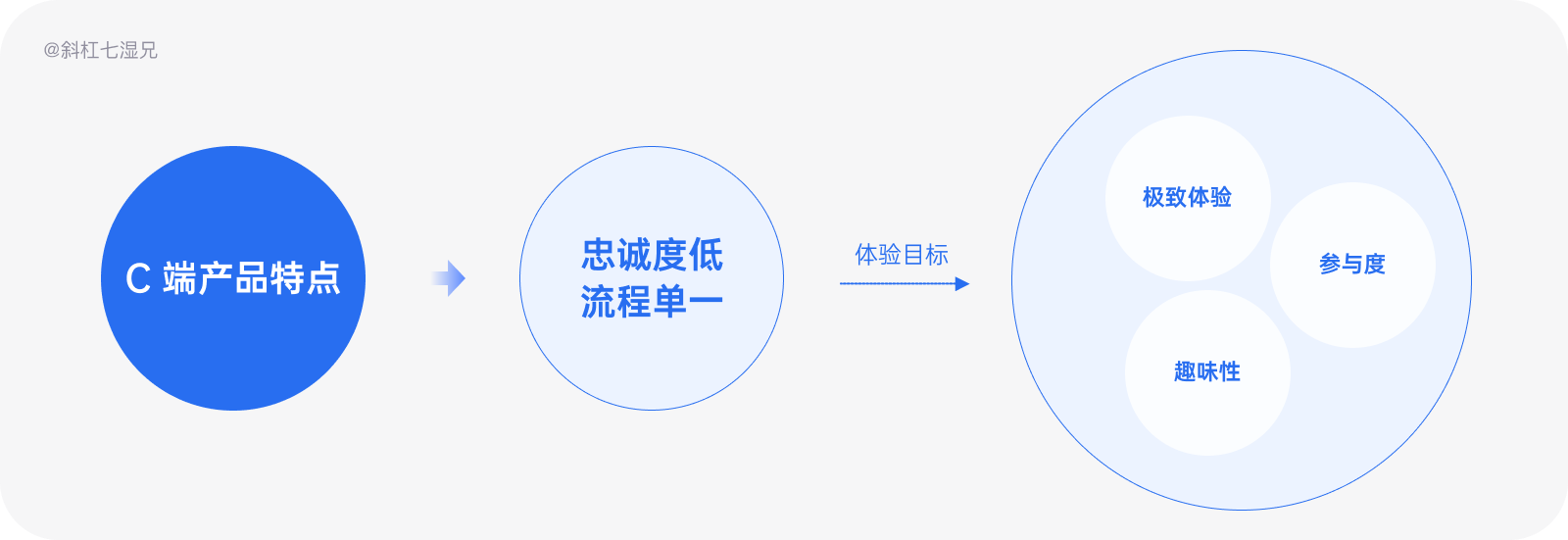
c端(Consumer)产品通常指消费者或者个人终端用户使用的客户端,类似产品有微信、知乎、qQ音乐等产品。
因为c端产品的用户忠诚度较低,一言不和就换产品使用,所以为了留住用户各大产品不惜成本追求极致的体验。帮助用户解决需求的同时,与其他竞品相比产品的整体体验相对有趣是现在c端产品的体验目标。

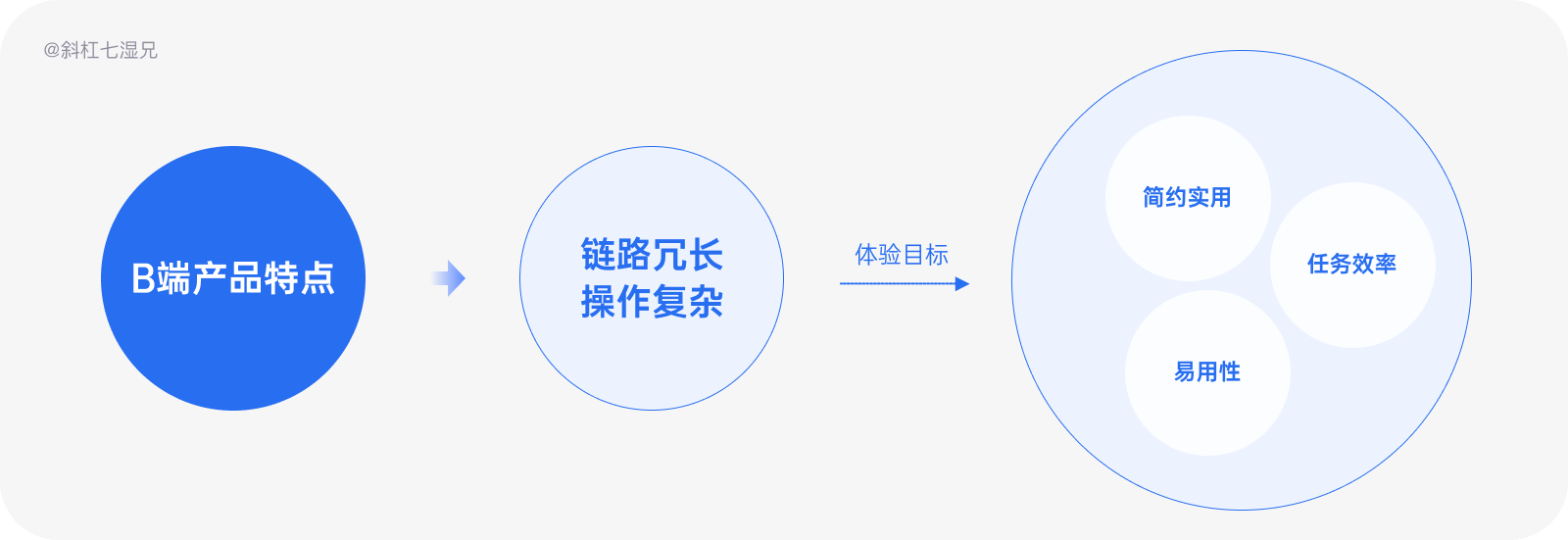
b b端产品体验的侧重点
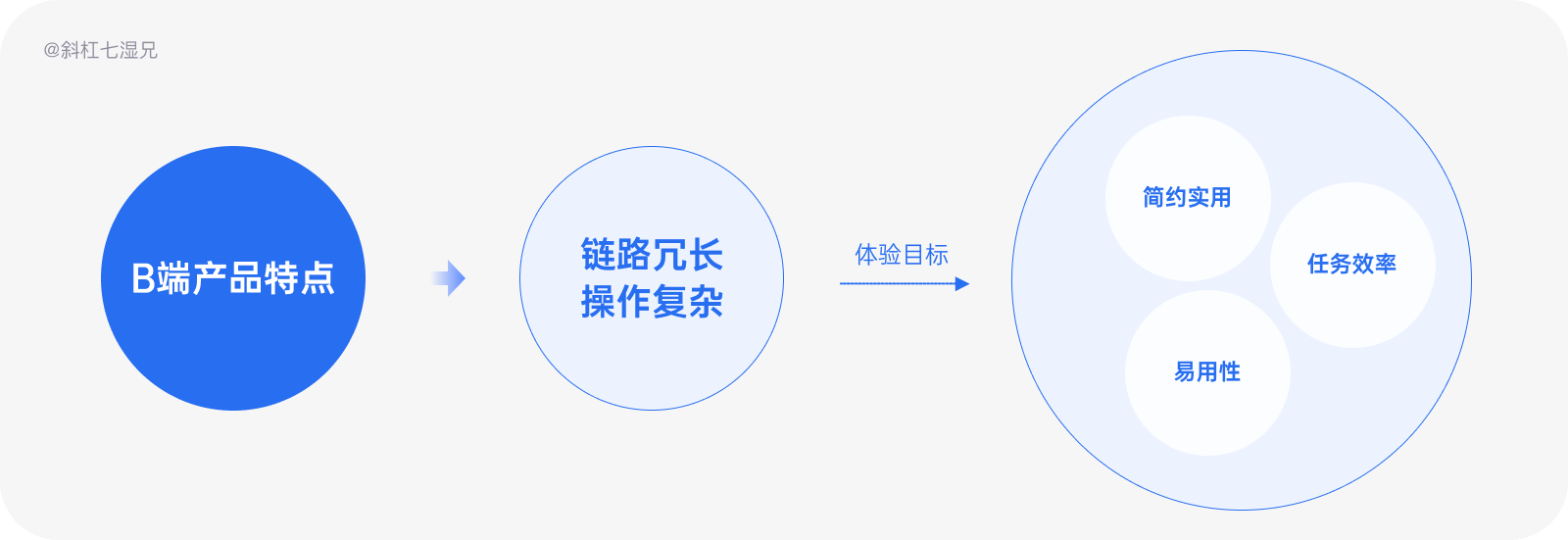
B端(Business),通常为企业员工或商家使用的系统或平台,类似产品有SaaS软件服务系统——微盟、oA办公自动化系统——飞书、cRM客户管理系统——销帮帮等产品。
而B端产品具有链路冗长、操作复杂等特点。b端的产品体验核心是降低用户上手门槛,提高产品的工作效率,帮助用户高效的完成工作任务是现在B端产品的体验目标。

*在B端产品中经常会提及“易用性”这个专业名词,为什么呢?那是因为B端产品针对的是商家,用户,所以对于这类用户高效是他们的核心需求,那怎么样才是高效呢,那就是后台系统要做得极其简单也就是产品的易用性要高。

三、用户体验的三大评估指标
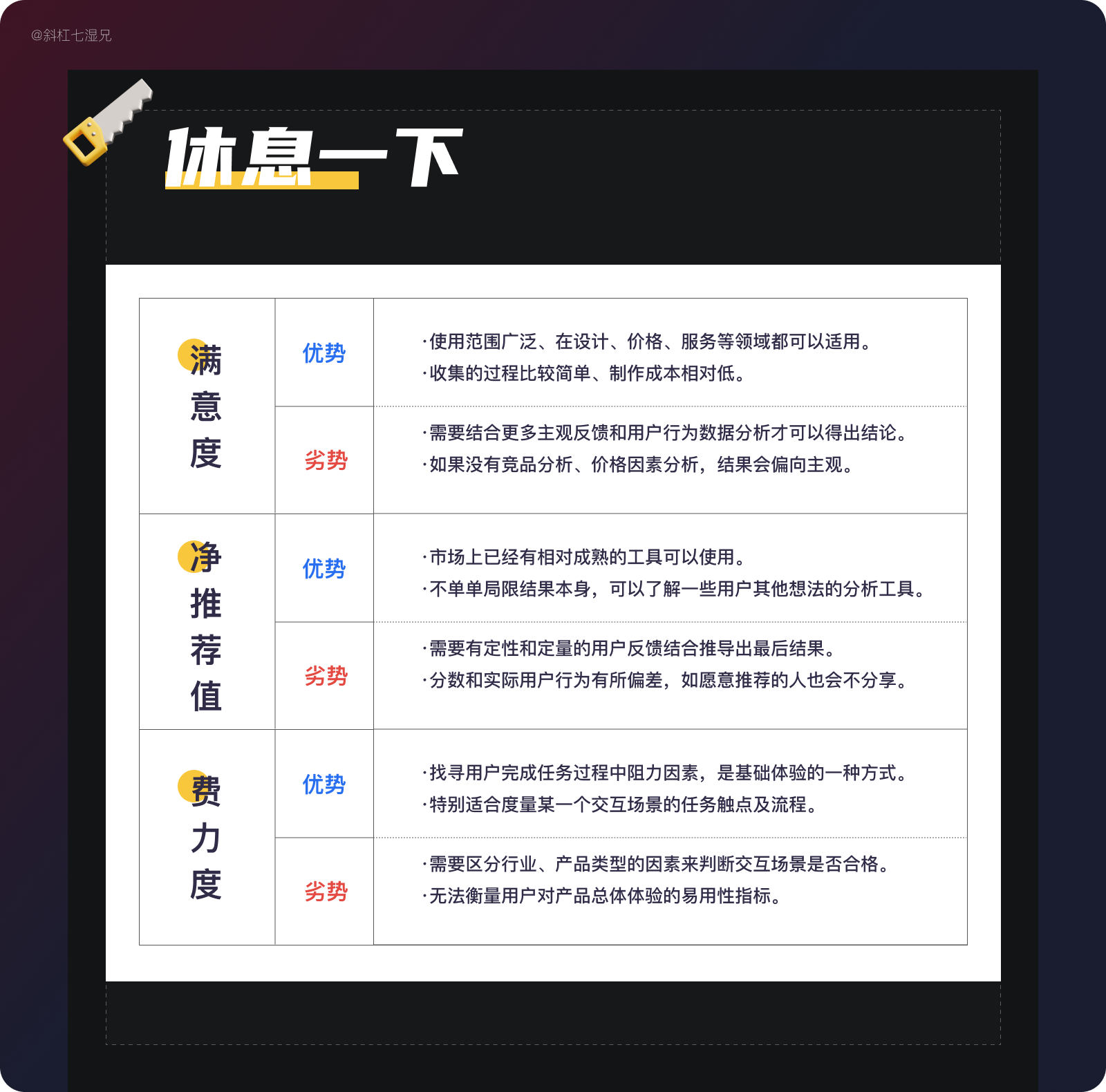
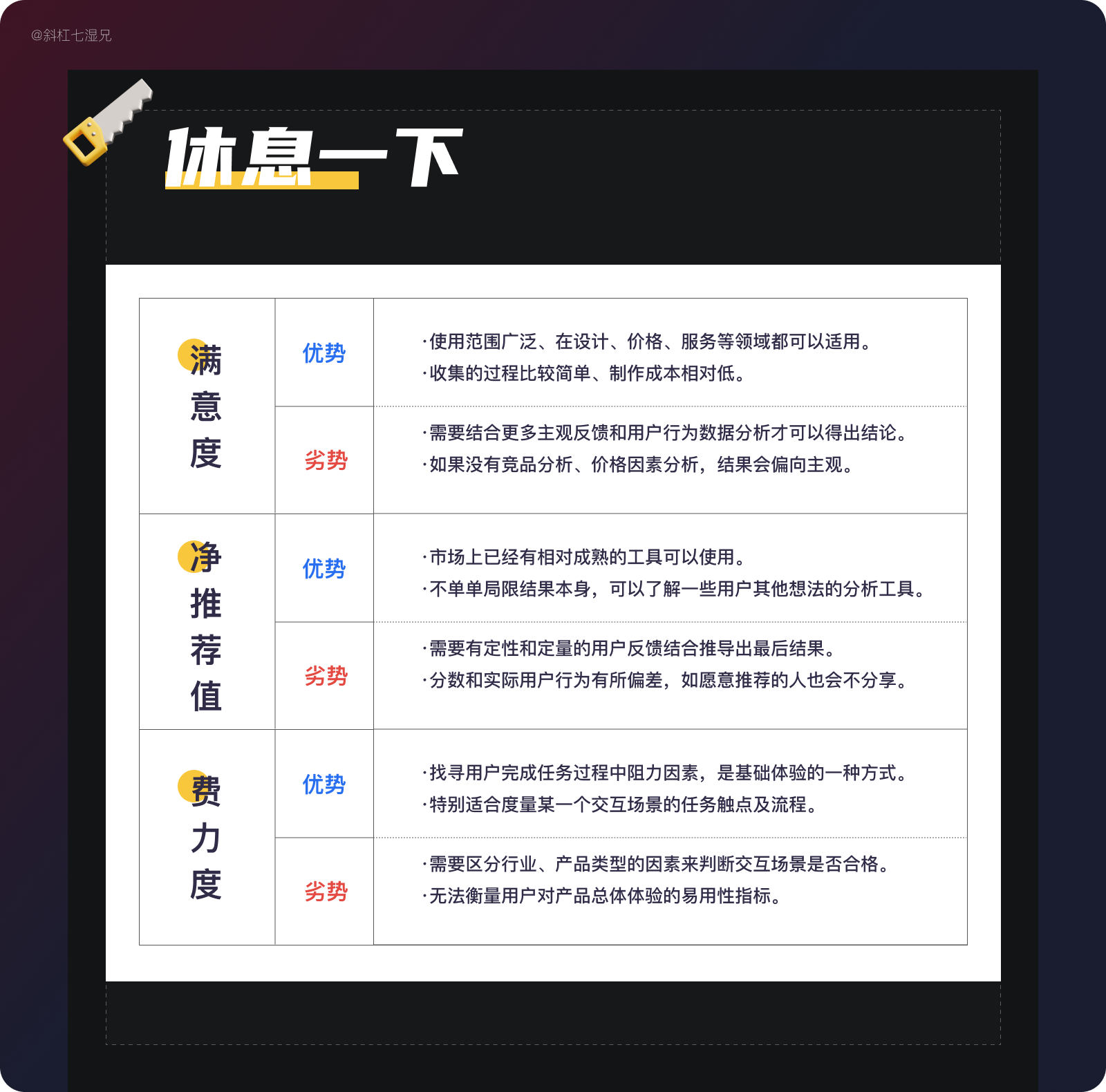
通过上面讲解大家可以了解到判断用户体验的具体产品数据和抽象概念的指标有很多,这里我着重讲解三个在行业内使用最为常用的三个比较主观的体验指标,即满意度、净推荐值、费力度。
为什么只讲解这三个呢,那是因为这三大评估指标分别代表体验设计的设计价值、商业价值以及产品价值。

a 设计价值——满意度(CSAT)
这应该是最经典的衡量指标了,也是更大互联网对于产品来说最为看中的指标。早在于1965年“满意度”这个概念就被提出,在我们在生活中都可以看到关于客户满意度方面的调研功能,比如app storr对产品的体验,送完外卖对店家和送餐人员的服务点评等。
优势:
满意度的扩展性强非常高,可以用于询问用户各种问题,可以看整体的产品体验满意度,也可以看具体的某个功能的满意度。
劣势:
满意度对未来行为的预测是最差的,满意度能够体现出用户对产品短期内的幸福感,但无法体现用户对产品的长期态度。

B 商业价值——净推荐值(NPS)
净推荐值是由贝恩咨询企业客户忠诚度业务的创始人佛瑞德·赖克霍徳(Fred Reichheld)在2003年提出,它把用户分为推荐者、被动者和批评者这三类,通过计量用户的推荐意愿的强烈度而判断用户的忠诚度。
优势:
他常作为未来的客户满意度指标,精准的测量某一项的客户满意度,与满意度相比这个指标更为直观,用于衡量用户长期的幸福感,也用于全链路全流程的满意,判断用户忠诚度,也可以看到项目未来一段时间的发展趋势。
劣势:
虽然获得的指标是最为直观的,但度量的问题往往只有一个所以反应的用户视角会比较狭隘。并且设计的问题也不能证明推荐者会真的推荐,所以得到的结果并不一定是用户在现实生活中的推荐行为相关。

C 产品价值——费力度(CES)
客户费力度这个概念在2010年在《哈佛商业评论》中被提出,可以理解为是升级版,用于询问用户在产品使用过程中高频出现的问题,主要是为了满足用户的满意度但是无法体验用户的忠诚度的用户所设计的。

优势:
帮助产品设计发现和解决复杂流程中的问题,比如B端产品中,可以通过数值的表现,对下一次改版进行想法升级。
劣势:
对于衡量产品质量比较适合,但不是很适合衡量品牌在用户中的价值地位。并且并能用来来挖掘用户真实的评价和需求痛点。

*在这里还有一个知识点向大家普及,就是可用性测试——SUM。



每个设计师都在遇到这样的问题;
设计领导:你怎么证明你做比其他设计同事好
开发同事:你们设计只关心美不美,浪费研发资源 产品经理:我觉得这个功能优化并没有比竞品的好?
公司老板:你们对产品盈利都做那些什么贡献?
我们在做真实项目的时候会发现几乎所有的设计策略都能和用户体验扯上关系,比如我们通过xxx提升了用户体验从而提升用户在xxx场景的用户满意度。这样折腾了一圈,但是发现好像有产品没有什么实质性的效果,设计很难度量也难度凸显设计的价值。

一、为什么要会设计度量
1.1 设计度量的意义
a 体验面前的拦路虎
其实上面这个问题曾经其实也困扰了我很久,但随着做的项目越来越多,我现在从体验设计师的角度尝试回答这个问题:
1)“体验”是用户纯主观的感受,概念比较抽象,从这个情况来看是很难被度量的。
2)促成体验好与不好的因素有很多,很难定直接定位体验问题的根本原因。
3)现在产品迭代频繁,提升了一个场景的体验,往往另一个场景体验问题就会暴露,很难确定产品终极目标。
但是作为体验设计师,我们需要在项目中对体验有以下三点比较清楚的认知:
·体验是直观的用户体验感受和清晰的设计价值体现。
·体验要以体验为中心做有价值性的探索设计破局点。
·体验需要对设计产品迭代有明确的改版目标。

b 度量的意义
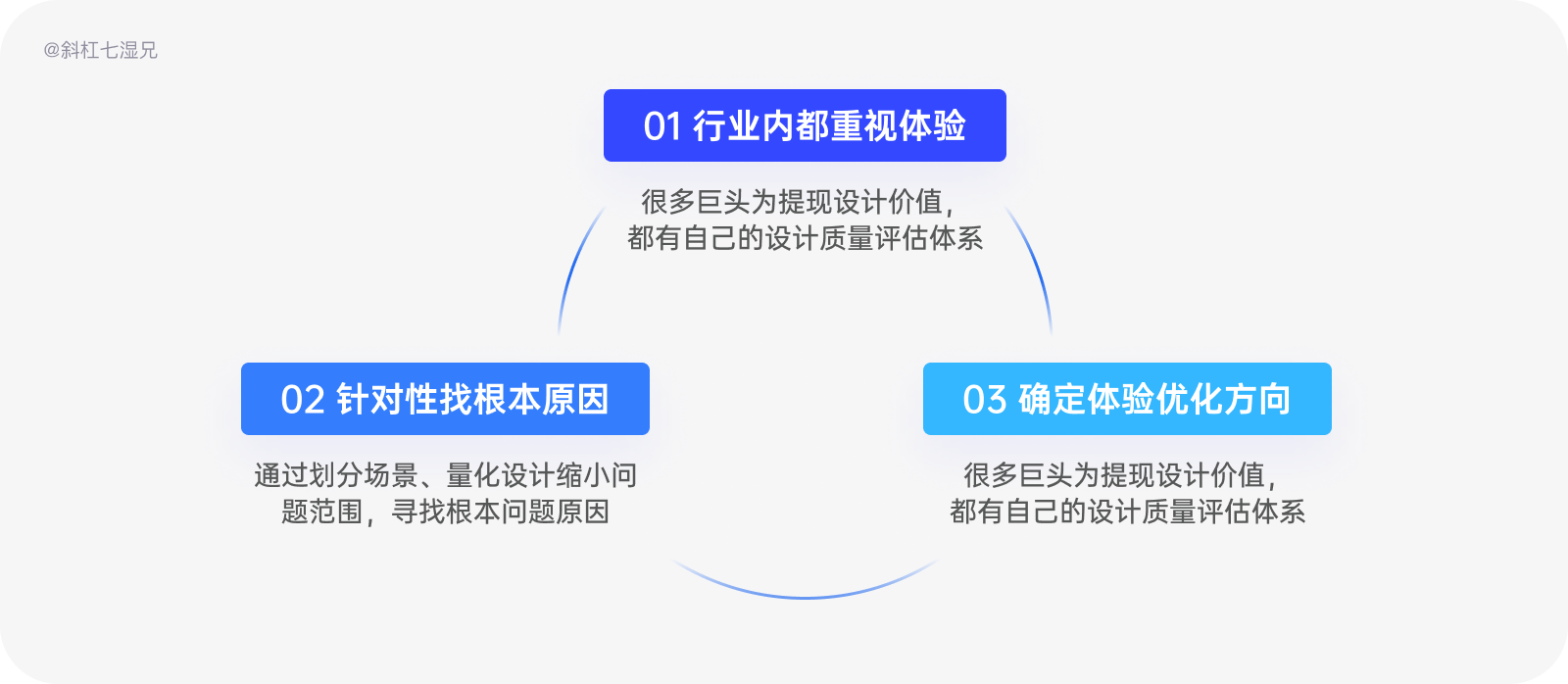
我们要完成设计师的使命,在项目中凸显设计的价值,所以我们需要一套科学的、成体系的、可量化用户的体验完整的度量框架,能够聚焦用户体验问题作为驱动、提炼提升产品体验的目标,从体验角度解决体验需求。项目中的度量有其三点意义:
1)可以具像化有刻度的的体现用户主观感受的测量工具。
2)可以通过度量提炼出以用户行为作为产品迭代目标。
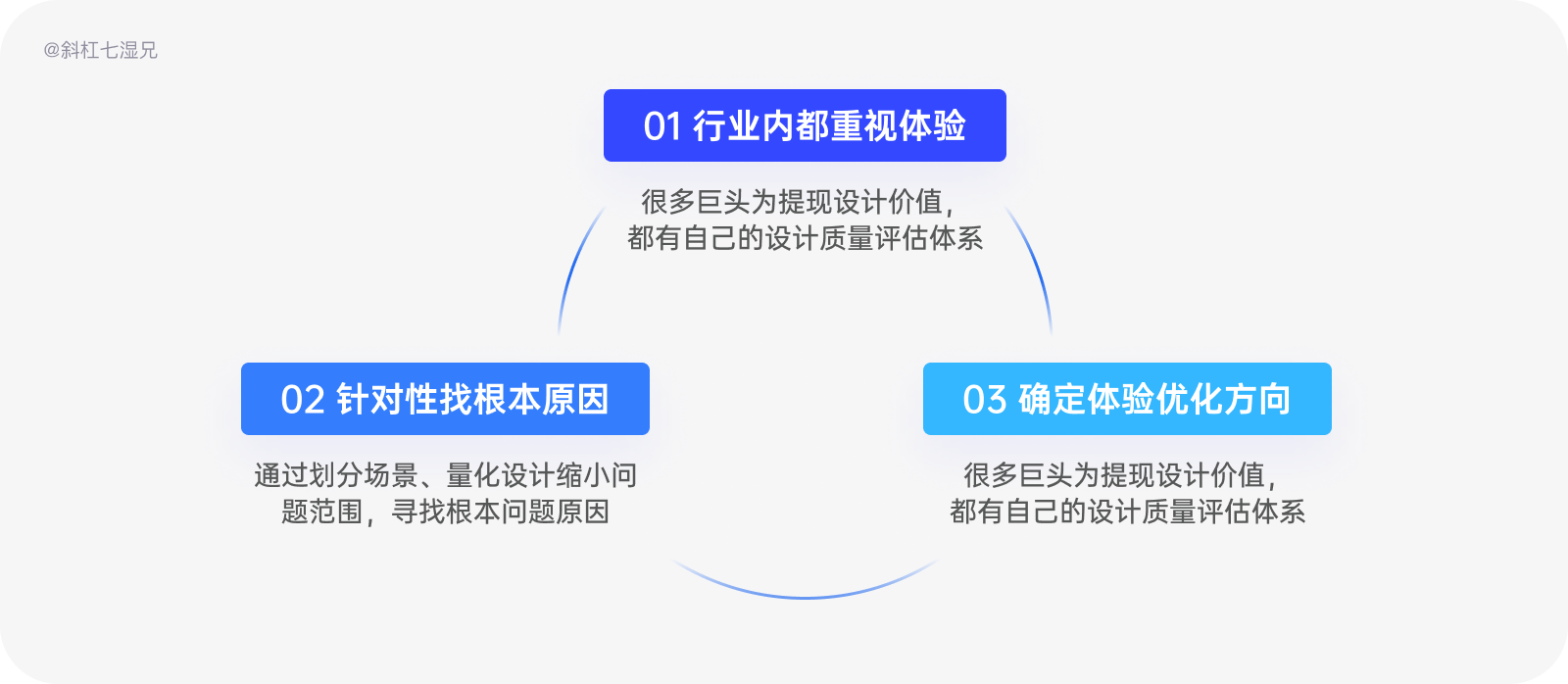
3)可以更好的根据自己公司业务场景搭建体验设计体系。现在很多公司都有自己的度量体系,比如阿里,滴滴为体现设计在业务中创造的价值,都有自己的设计质量评估体系。他们通过划分场景、量化设计可以更准确的刨析出那个体验的根本问题。并且评估潜在用户的体验感受,为之后的产品改版找到体验优化方向。

1.2 设计度量的概念
度量的概念在我们的生活中很常见,以下是对度量比较严谨的概念解释:
【度量Measure】是一种测量评定对象的方式,它帮助我们结构化的获取对象的状态与变化,我们运用这些数据进行洞察,转化为有用的信息,帮助决策和优化,这个过程也是分析诊断的过程

二、设计度量的原则
用户体验度量体系是可以通过某种形式测量采集得到的,例如对用户无感知的埋点法、由用户直接反馈的问卷法等等,设计度量作为项目中重要一环,不仅能够验证产品及设计策略的有效性,还可以有效验证了我们服务化升级目标及设计目标拆解的精准性,也为后续优化带来了更多的线索。
所以设计度量的建立应具有有效性、稳定性、针对性、扩展性、可持续性这五个原则。

a 有效性
我们通过某种形式测量产品体验时候,把保证“体验好”转化为可以测量的概念,如用户留存率、流失率、关键操作的完成率等,通过这些直观数据的改变去衡量抽象体验的问题,在这个过程中需要保证数据结果是真是有效的。
b 稳定性
人与人之间的体验差异本身是具有差异性的,用设计度量时候人的感受往往会受到环境、情绪等影响,产生随机误差。我们需要度量的结果尽量减少外界环境的干扰,出于这个目的度量需要具有一定的稳定性才能进行真实结果反馈。
c 针对性
可以反应用户体验问题的指标有很多,数据埋点也有很多。本身数据是有欺骗性的,所以我们在做设计度量时应该划分场景,即不同场景对应不同的数据埋点,有明确的度量目标,才能做到只聚焦某个产品的端上体验问题,那这个度量结果才有针对性。
d 扩展性
我们要保证输出的指标和测量模型,不仅适用于整体,也可以针对某个场景某一个交互环节,某个界面进行度量的测量,度量应该具备扩展性。
e 可持续性
度量的目的不仅是反应当时产品存在的问题,也要预测出未来产品规划方向,度量指标的可持续性指应持续观察、跟踪、和优化指标,使得度量体系可以贯穿在产品整个生命周期中,也利于对产品迭代优化后指标数据的前后对比。
三、体验度量和可用性测试的区别
可用性测试大家一定经常听,在很多测试场景,我们很容易把体验度量和可用性测试的概念相混淆。
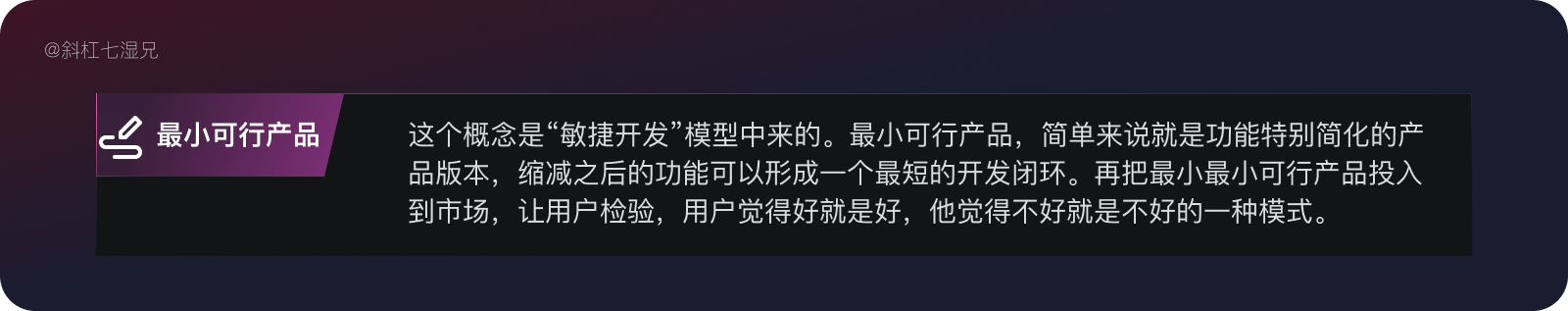
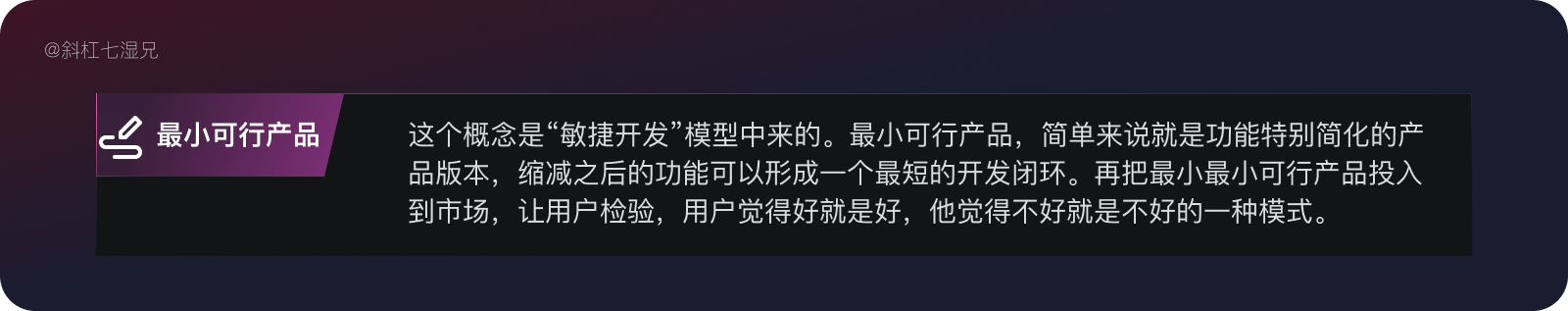
可用性测试:通常是在开发完成之前,让用户完成特定的任务,通过观察用户在使用产品时的反馈,从中发现设计中存在的可用性问题的一种测试方法,其目的就是为了付出最小可行产品来做正确的设计,避免消耗太多开发资源做产品。
体验度量:是一种更宏观的视角,强调用户与产品之间的整体交互,以及在交互过程中形成的想法、感受和感知。用户判断产品现在阶段暴露出来的体验类型问题,对未来设计的一种预判。



“满意度—有用”,“净推荐值—有效”,“费力度—易用”这几个观测维度贯穿了互联网1.0到4.0时代,在不同时期,各类模型普遍都会涉及到的维度,根据以上三点也严格的度量的标注和具有较强的普适性、通用性的度量模型,接下我将带领大家一一了解这些度量模型都有那些。
一、度量标准都有那些
方便大家区分可以把度量标准梳理成国际标准和国内标注两个部分,大家了解即可。
1.1 国际的标准
A ISO-9126 软件质量模型
ISO/IEC 9126 (1991) 软件质量模型是是一种评价软件质量的国际标准,包括3个层次,由6个特性和27个子特性组成:
1)质量特性
2)质量子特性
3)度量指标
* 在这里设计师应该注意「适应性」、「易安装性」、「易理解」、「易学」、「易操作」和「一致性」,产品应注意「共存性」「易替换性」和「可移植性的依从性」,其中「易用性」的概念涵盖了用户体验中常规易用性的维度。

b BS ISO/IEC 25010-2011软件产品质量需求和评估(SQuaRE)
该模型是ISO/IEC 9126的升级版,包含8个特性和36个子特性,相对比较全面的了,大家可以从各特性的定义、范围与度量标准评估自己产品。

1.2 国内的标准
A SO-9126 软件质量模型,评价软件质量的国际标准
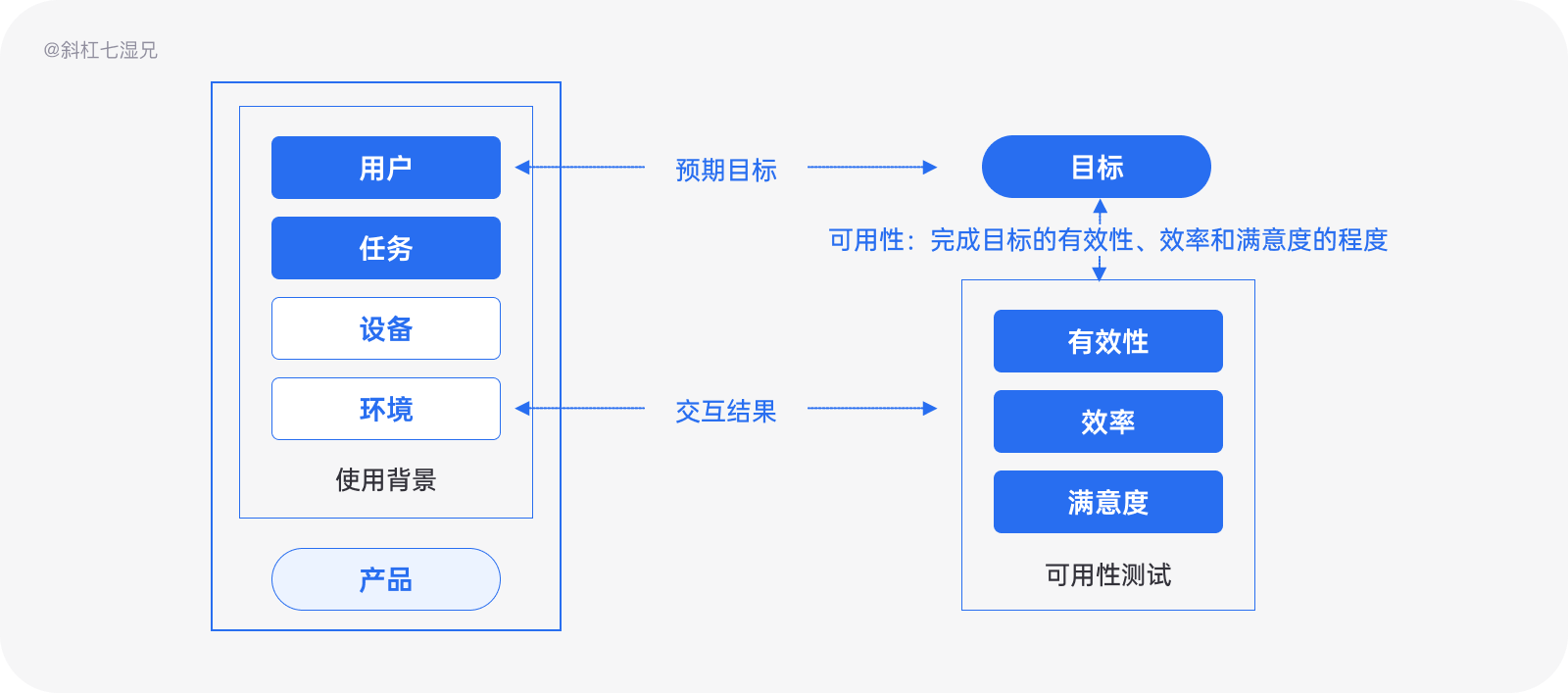
该模型重新定义了「效益」、「效率」、「满意度」即定义为一个产品可以被特定用户,在特定场景下,达成特定目标的效益,效率和满意度。
- 效益(effectiveness):用户完成任务的精确性和完整性。
- 效率(efficiency):用户完成任务所消耗的资源。
- 满意度(satisfaction):用户对任务流程的可接受程度。
b ISO-9241 关于办公室环境下交互式计算机系统的人类工效学国际
SO9241对Usablity的定义,在今日的设计质量评估仍旧有很强的指导性和应用性,具备很强的可操作性。比较重视「效率」和「效益」这两个维度,在任务完成程度和所消耗的时间/人力资源的场景下,评估出特定任务的可用性,在流程较长的B端产品体验度量中尤为常用标准。

1.3 其他
这里我还查阅到和体验有关的国外资料,称之为标准也可以、称之为模型也没错,他们分别是“蜂巢模型、尼尔森十大可用性原则、USE量表”,有兴趣的同学可以自行查找了解。

二、度量模型都有那些
度量模型也分为国内和国外这两部分讲解,这里介绍常用的8种类型,其中HEART模型是目前比较成熟的体验度量模型,也是各大互联网公司的应用最广泛,普及率是最好的模型之一了。
2.1国外模型
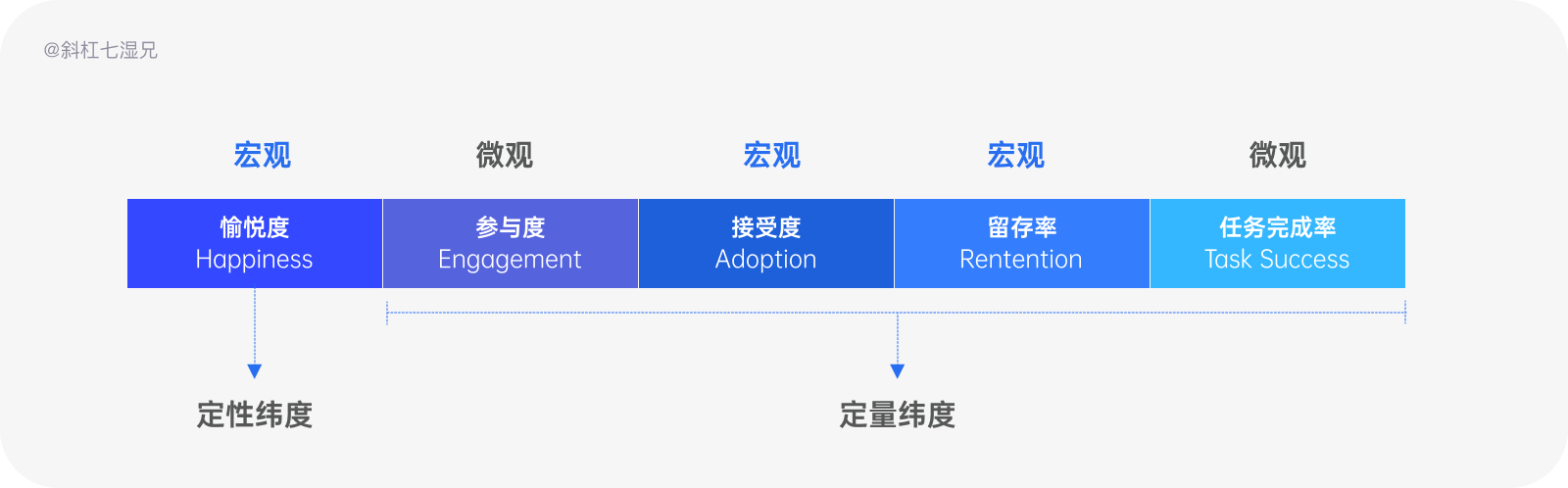
a 谷歌HEART模型
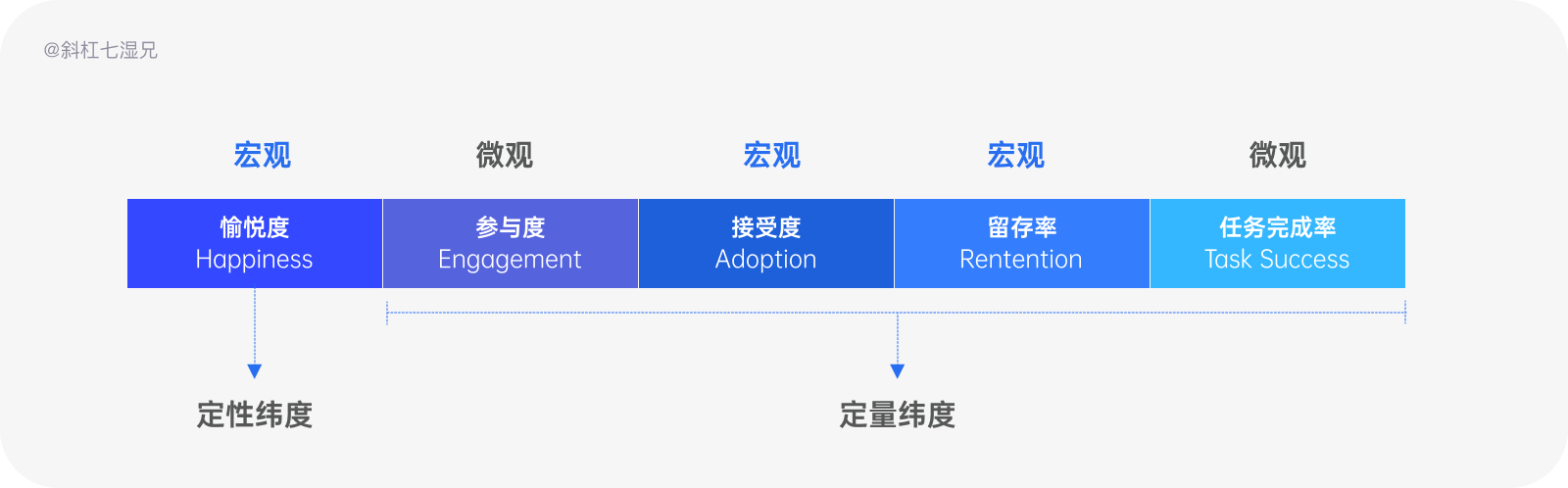
HEART是GOOGLE公司基于商业和技术的产品评估体系提出的模型概念,它包含5个维度,适用于市面上大多数C端类产品。
这五个维度分别是:
1)愉悦度:用户主观的体验即使用产品或者功能时是否会感觉到愉悦感。
2)参与度:用户对产品内容是否感兴趣并愿意主动分享给其他人。
3)接受度:用户看到新产品或新功能可以接受并且愿意尝试新的功能。
4)留存度:在一段时间后,新、旧用户是否愿意回来继续使用产品。
5)任务完成度:在使用过程中,用户能够高效,准确、流畅地完成当前任务。
如果结合上一篇数据认知的文章,就可以通过以下数据去衡量产品的体验度量,如下图:

这个模型虽然是全维度、多参数、多角度、系统性的评估方式也是目前普及率最高的,但是也有其自身缺点。

b 门户电商PULSE模型
PULSE模型以网站为维度来衡量体验的模型,通过商业指标和技术指标,衡量网站的整体表现。同样包含5个维度:
1)页面浏览量:属于产品指标,指页面被用户访问的次数,以及页面的点击转化情况。
2)运行时间:属于技术指标,指衡量网站可以持续稳定地运行时长。
3)系统延迟:属于技术指标,指衡量用户打开页面的速度是否流畅。
4)周用户活跃:属于产品指标,反映网站的实际运营情况,估计产品的用户规模。
5)商业收益:属于商业指标,指产品的营收情况,不同类型的产品类别是不同的,比如电商类更关注GMV等指标,视频业务关注广告,电子书业务关注VIP售卖等。

c 谷歌GSM模型
GSM模型是Google的用户体验团队提出的一种指标体系,即目标(Goal)、信号(Signal)、指标(Metric)这三个纬度做为另外横向的参考纬度,他最有价值的一点是把GSM模型和HEART模型想结合,设计一个更为全面的体验度量模型,具体内容如下图。

2.2 国内模型
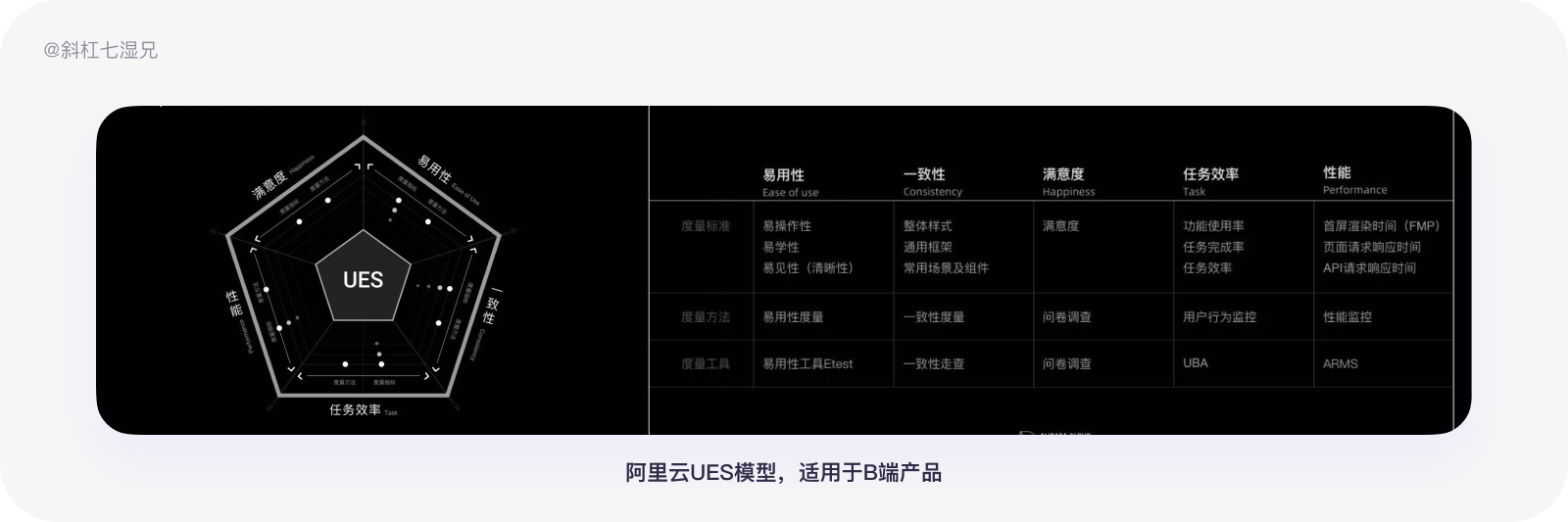
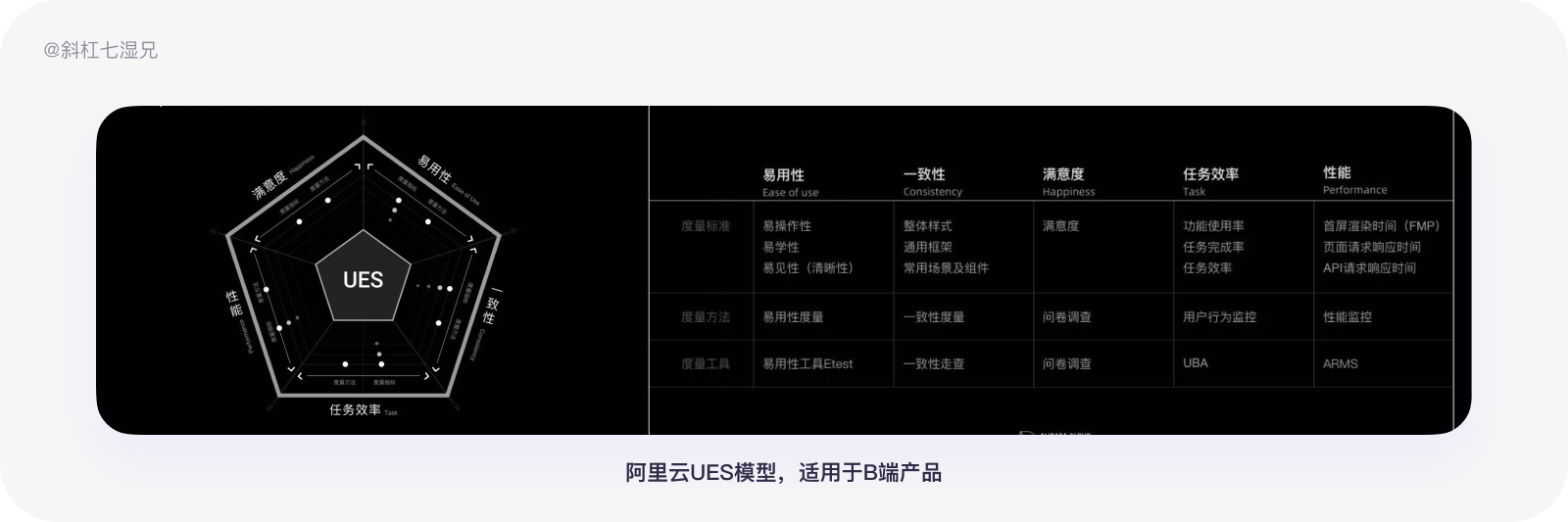
a 阿里云UES模型
UES应用场景更加适合B端产品。是阿里云设计中心基于易用性量表去扩展而成的度量模型,它的核心纬度包括易用性、一致性、满意度、任务页效率、性能。其中易用性是B端产品的重要属性,他的背后就是易用性量表的标准,与常规的易用性量表相对来说更为成熟和精细化。

b 阿里妈妈四项五度模型
四项五度模型应用场景更加适合C端产品。它是阿里巴巴1688UED团队在Google的HEART模型的基础上升级的度量模型,从用户的行为角度出发,四项分别是「当下、未来、态度、行为」;五度分别为「吸引度、完成度、满意度、忠诚度和推荐度」。
c 酷家乐四象模型
四象模型是面向工具类产品的体验度量方案,它以「角色」与「心智」「功能」和「性能」这四个维度,分析人与工具之间的微妙关系。

D 58同城B-Metric
B-Metric是一个关注业务特点与用户角色的度量模型,也是一个个比较全面的指标体系,该体系包含基础体验、角色体验、企业价值三大部分,基础体验是提供产品最基础体验的保证;角色体验则是我们在设计产品最为关心的体验纬度;企业价值是产品所带来的盈利情况,也是体验相关的实际价值。
E 支付宝PTECH模型
PTECH模型是阿里巴巴支付宝团队设计的度量模型,它是基于HEART模型升级后基于用户行为分析和应用性能检测的模型,比如:将愉悦度改为满意度,将任务完成度改为任务体验,在参与度下并入接受度、弱化留存率,引入清晰度与性能体验的全新维度。

2.3 三种测量方法
模型种类有很多,这里说明一下测量三种方法,大家简单了解即可。


一、度量体系需要具备两种模式
前面讲到了体验是一个抽象的概念,必须要有数据这种比较具象的概念做支撑,在《u一点料》这本书中,作者把数据比喻成设计的理性之光,我这种观点认为用在度量上也不为过,因为度量的体系是建立在数据之上的。
而这种度量体系的搭建本身就是为了用户着想,以创造用户价值为出发点的体系。所以我认为度量体系的搭建应该具备两种模式,即“数据驱动+体验驱动”这两种模式。

二、三环四步打造自己的度量体系
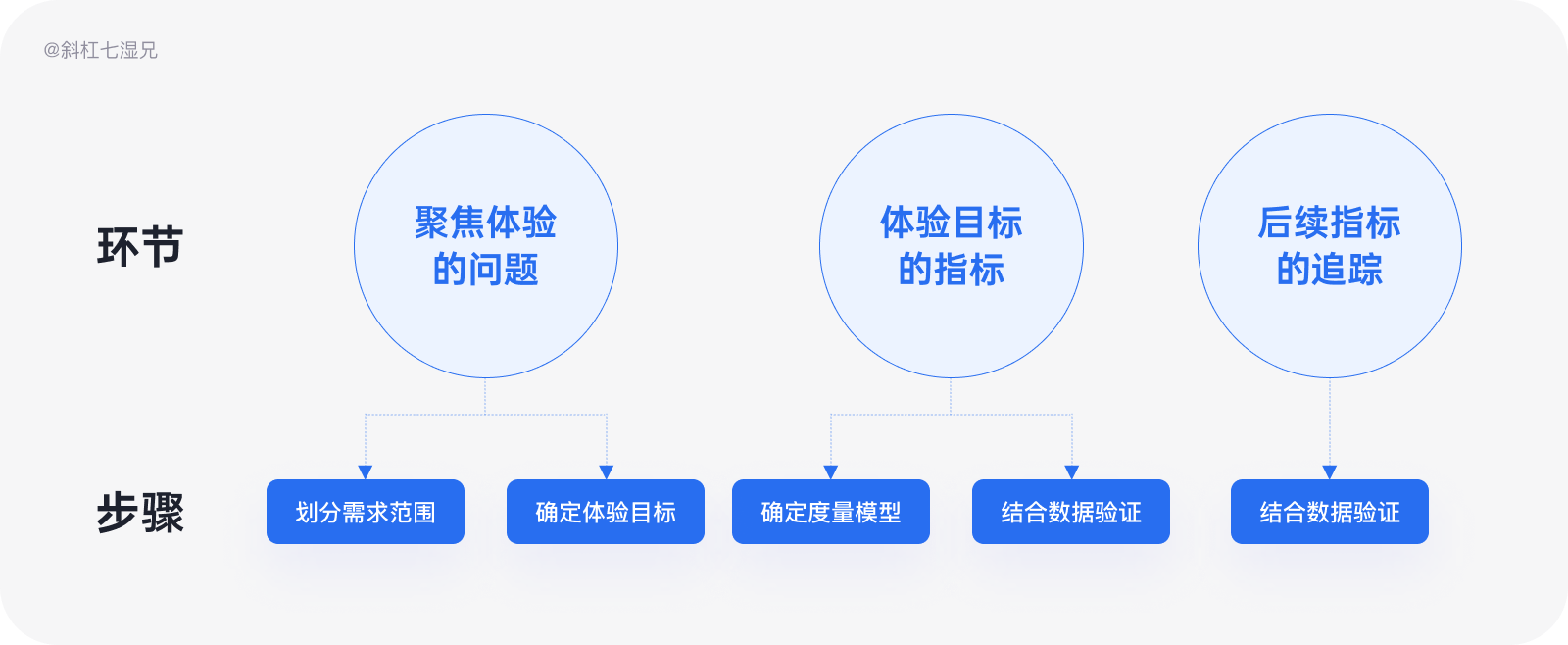
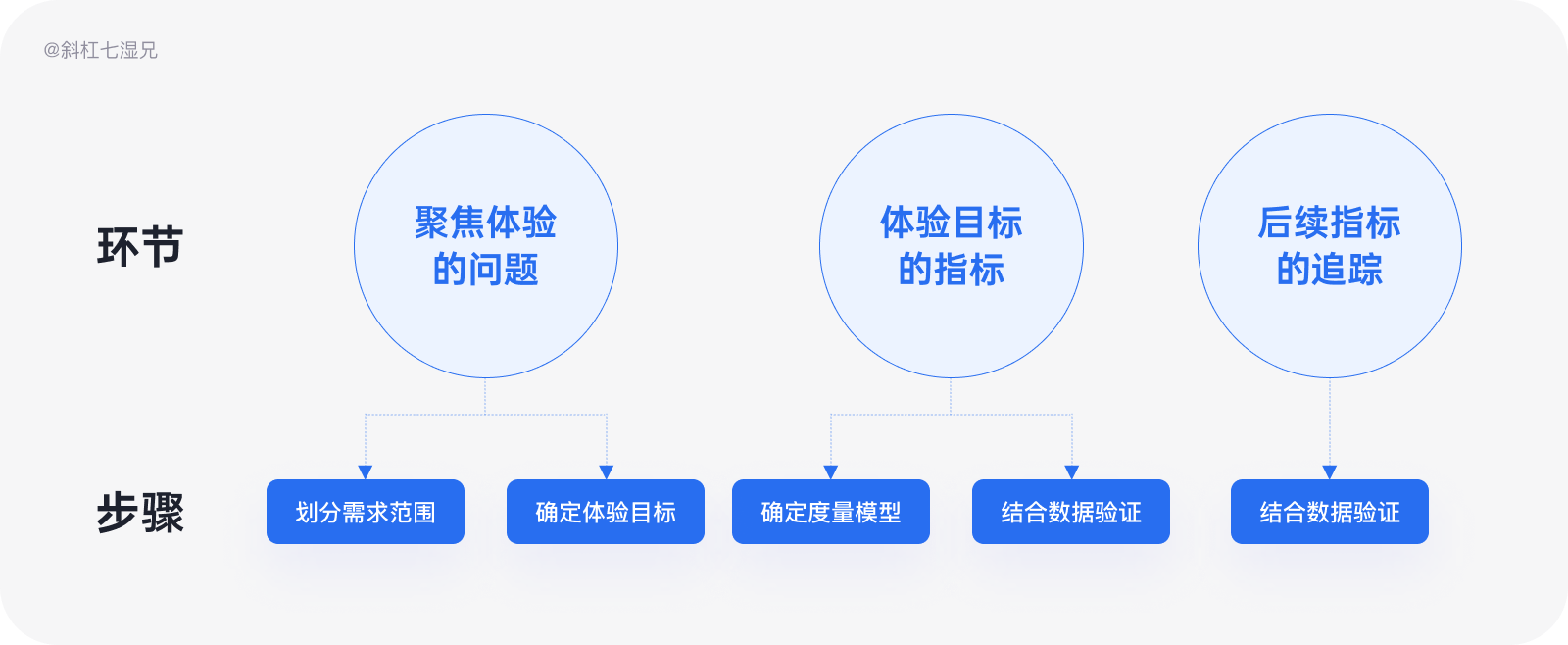
体验度量体系虽然是一种很复杂的体系,但是如果以化繁为简的思路去刨析它的话,我们可以讲这种复杂的体系概括为三个层级来解决问题:聚焦体验的问题——体验目标的指标——后续指标的追踪。
聚焦体验的问题:就是在业务链路中找出最能提升用户体验的关键问题,并把这个问题进行可度量的转化,换一个角度说找出的这个问题也是我们搭建度量体系的目标。
体验目标的指标:当体验目标被我们明确之后,就可以利用市面上现存的度量体系来进行度量纬度的测量,当然也可以理解为这是定义体验标准的过程,既然有标准一定会有定义标准的指标,而筛选体验目标的指标就是在这个环节被筛选出来的。
后续指标的追踪:这一个环节就是首位的环节了,其中包括验收和追踪两个步骤,在度量体系的标注线客观的捕捉其变量的特征,为后续的项目改版方向提供线索支撑。

2.1 第一步
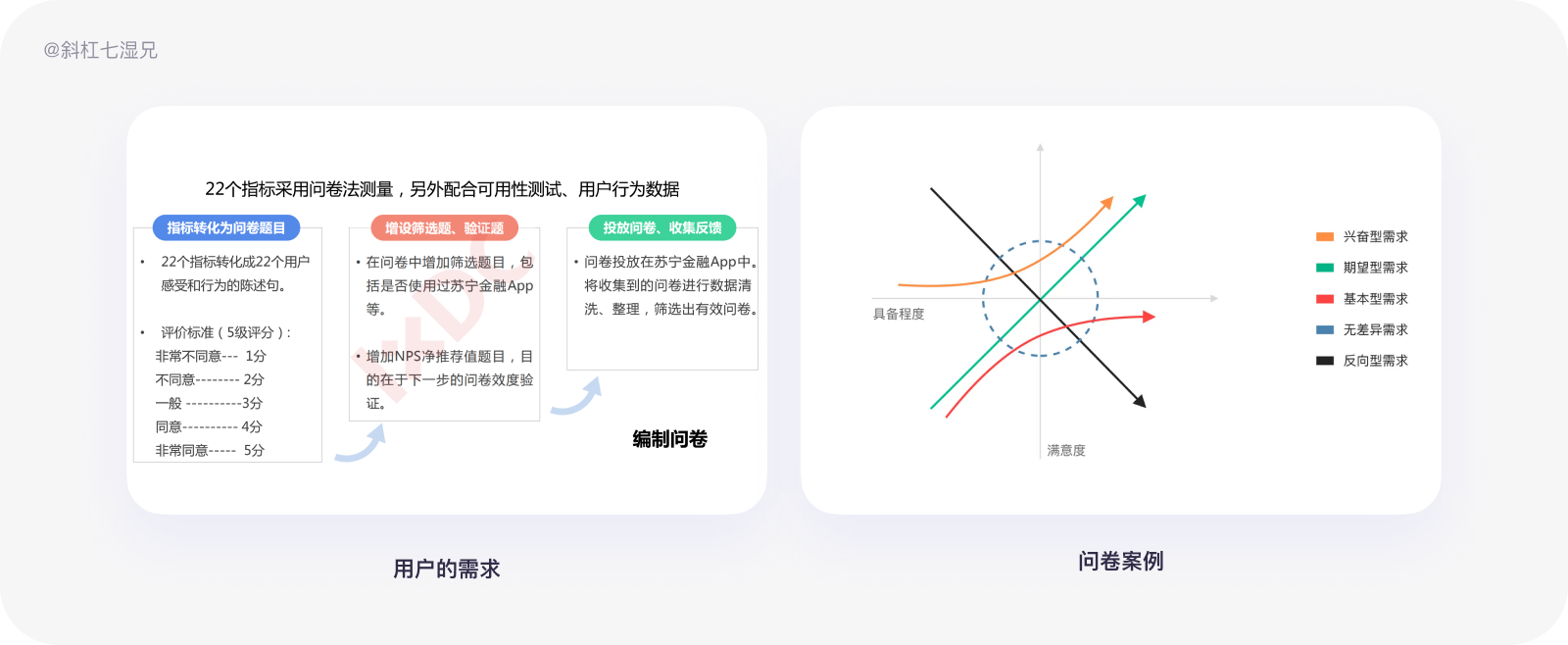
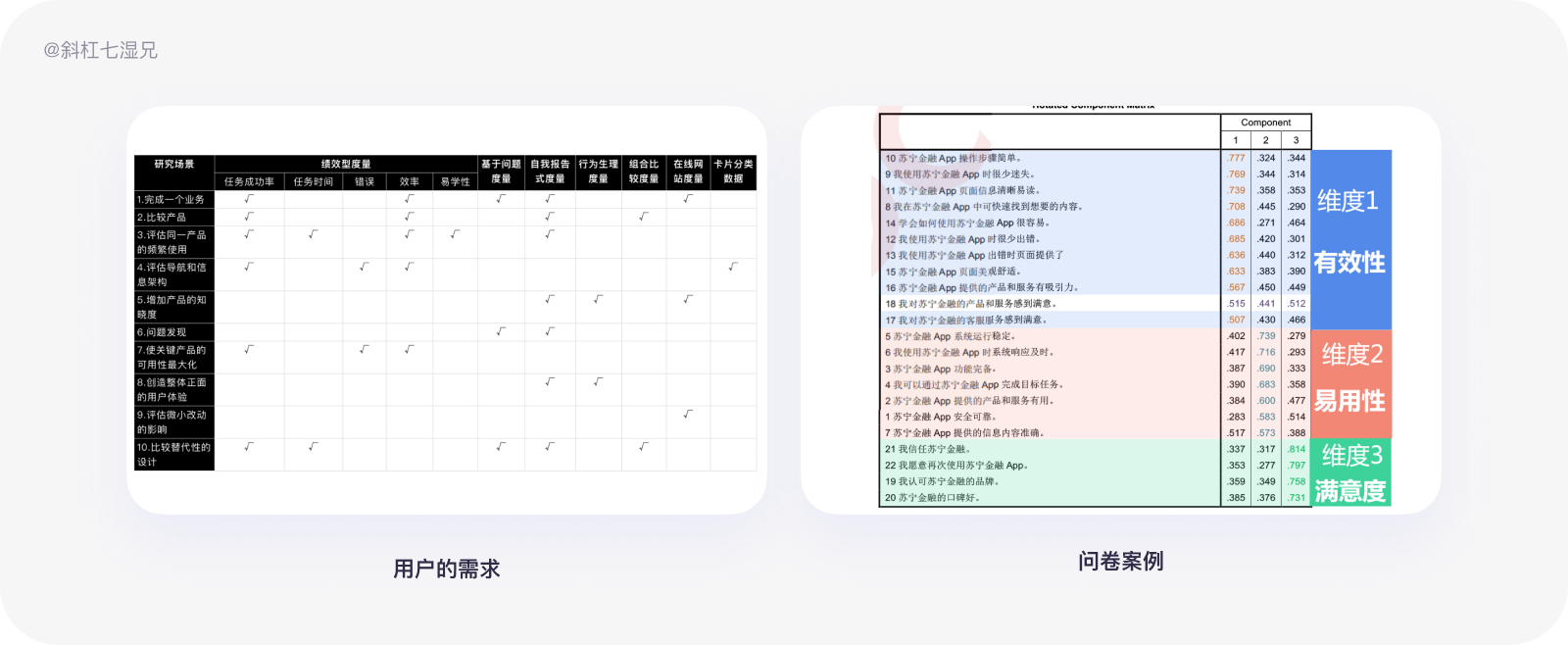
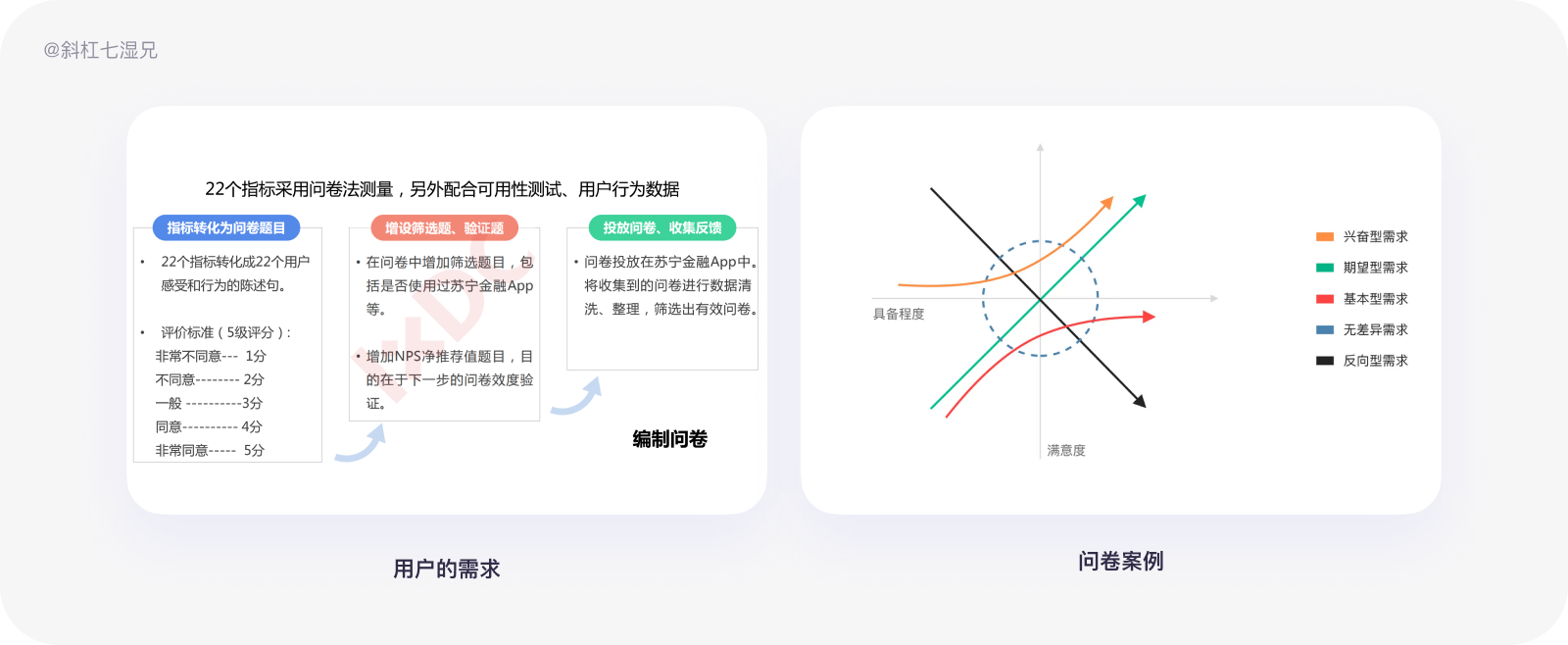
凡事都需要有一个目标,确立体验目标就是体验度量的开始,清晰准确的目标决定度量体系的最终质量。这里有两个方法可以帮助我们梳理出用户的产品的体验目标。以下内容我以金融产品为例子讲解每个步骤我们应该做什么。
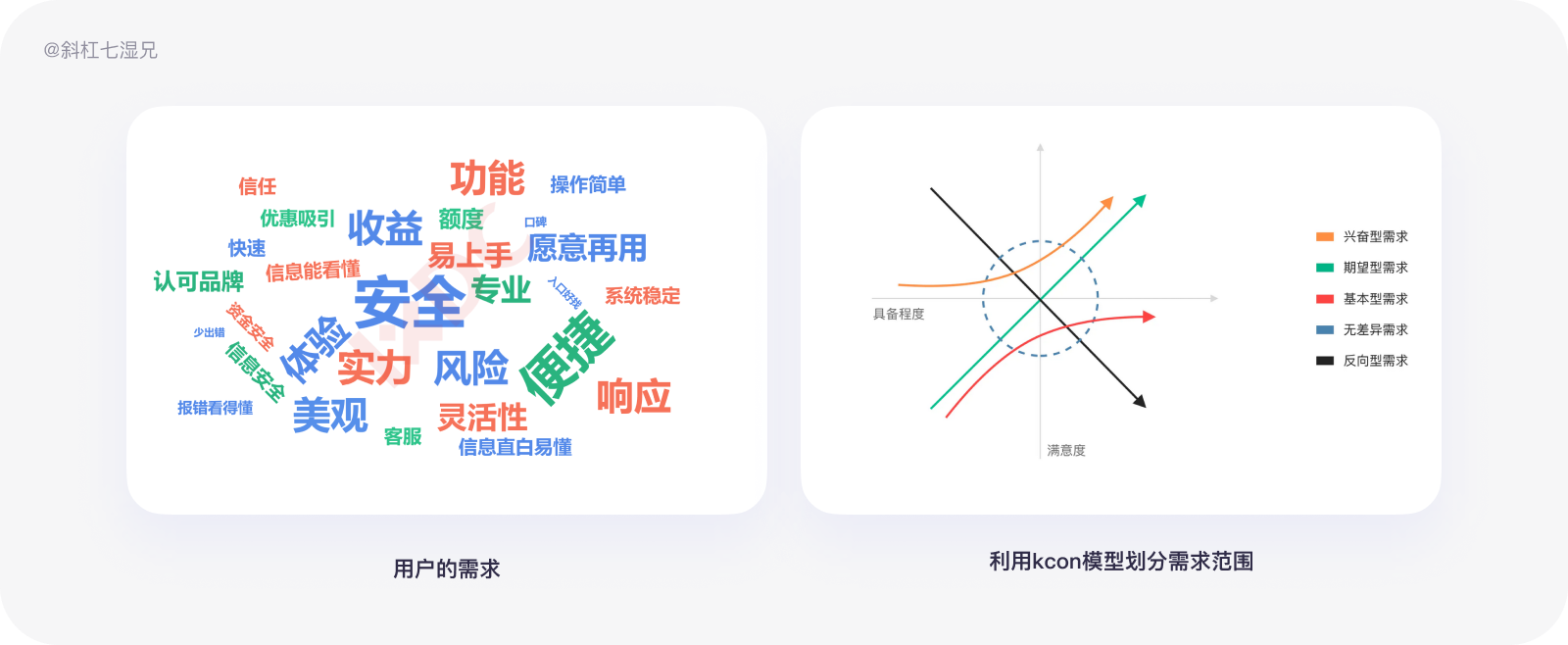
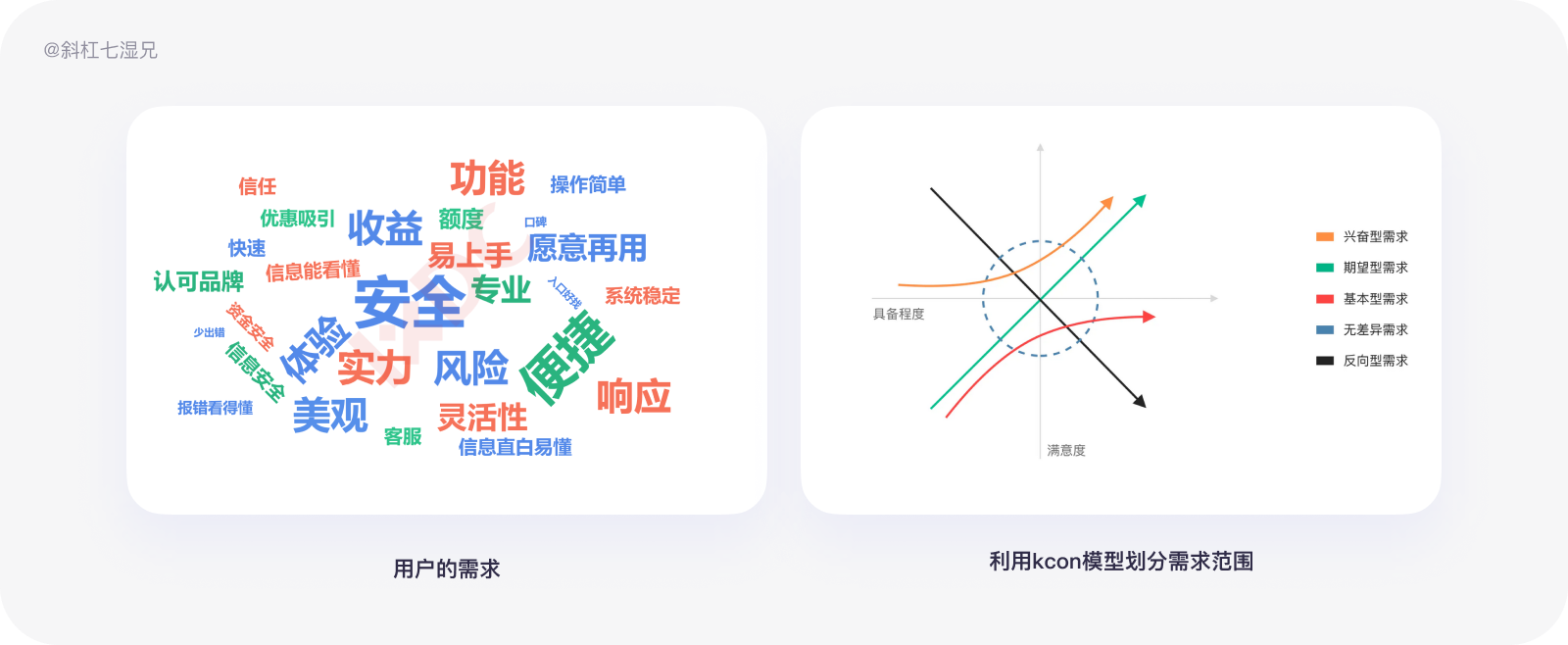
a 利用kcon模型划分需求范围
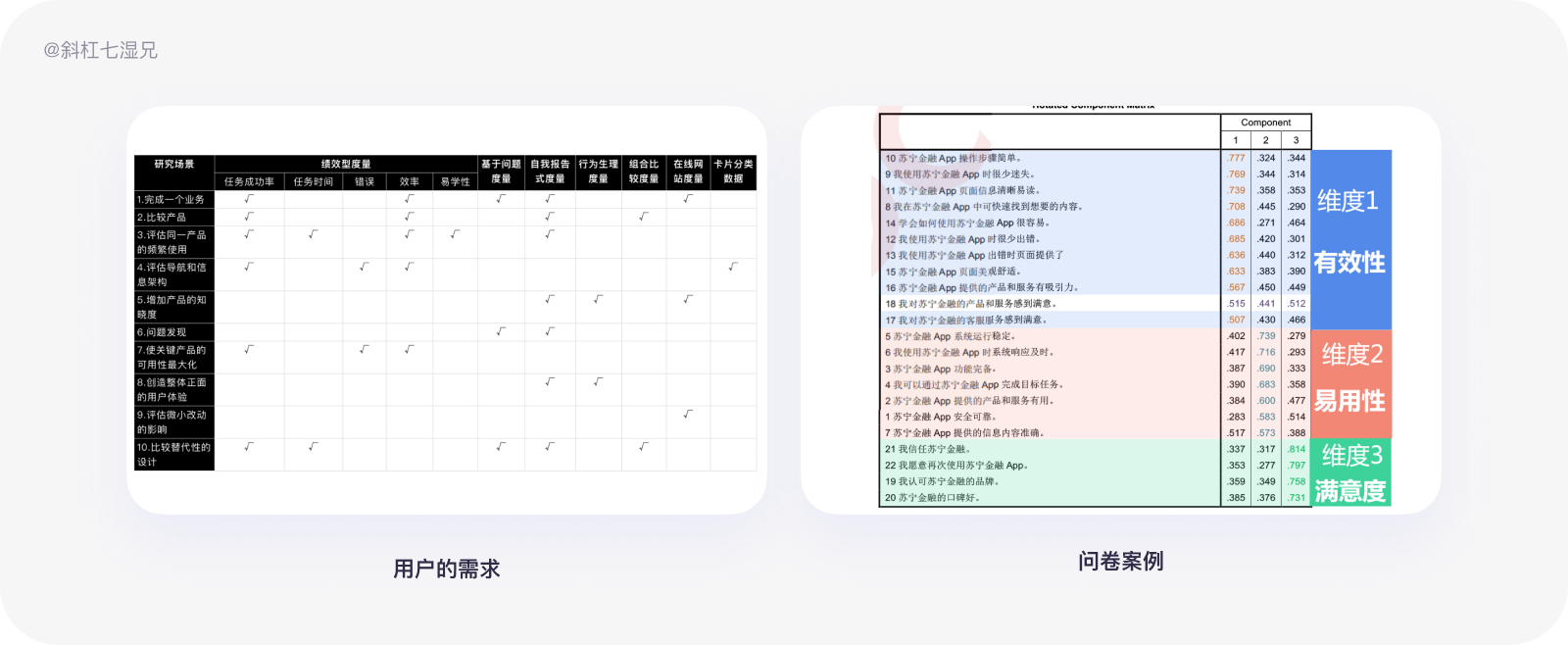
体验和需求分不开的,在卡诺模型(KANO)中,将产品功能的需求 分为五种属性:必备型需求、期望型需求、兴奋型需求、无差异型需求、反向型需求。以金融类产品为例子,我们需要找到必备型需求、期望型需求、兴奋型需求,来确定用户的需求都有那些。

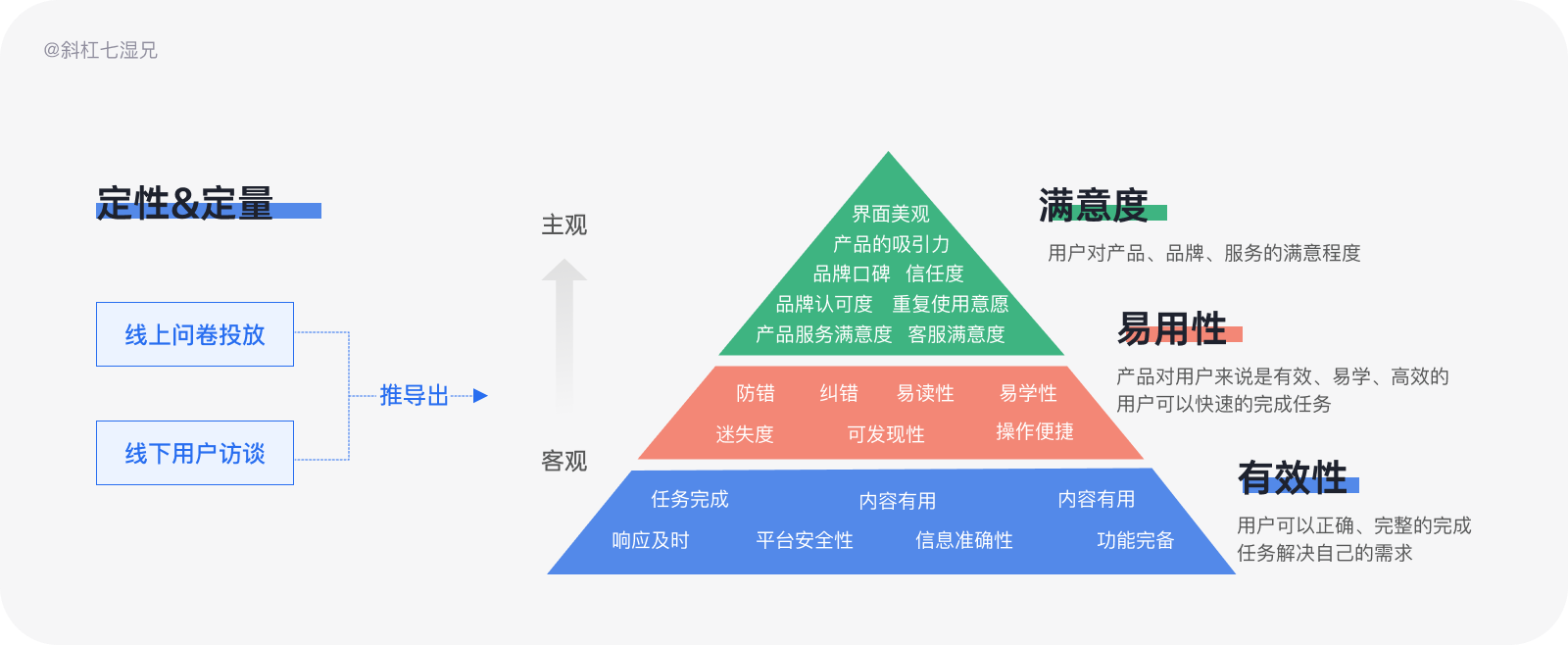
b 通过定性、定量确定体验目标
也可以通过定性、定量的方式把划分后的需求,在梳理成以满意度、易用度、有效性为三个纬度的体验目标,比如
满意度:产品内务对用户的吸引力、产品界面是否美观友好给人舒适感觉、客服是否专业性高可以即使有效地回复用户问题、用户对品牌是否表示认可是否用户对品牌有赞美,用户会产品的是否有信任感觉、用户是否愿意持续使用产品等。
易用性:是指产品功能对用户的难易程度,比如功能入口是否容易识别,用户是否能快速找到自己所需要的内容,产品操作步骤是否简单符合用户习惯、用户在浏览内容适合时是否可以快速阅读和理解、产品对用户不恰当的操作是否有提示和限制,产品对用户的错误操作是否有提示,用户能否快速地知晓产品的使用等。
有效性:用户账户资金是否安全、产品提供的内容服务是否有价值、用户可以顺利完成核心任务、产品基础功能是否健全完备、产品提供的信息内容是否准确完整、用户查询信息和提交信息是否能即使响应、产品运行速度是否稳定。


2.2 第二步
a 筛选最佳度量模型或者工具
前面讲了很多关于度量模型的知识点,如果你在之前的工作中没有接触到度量提醒,那么这里我将讲解一些关于“怎么选择度量模型”的办法。
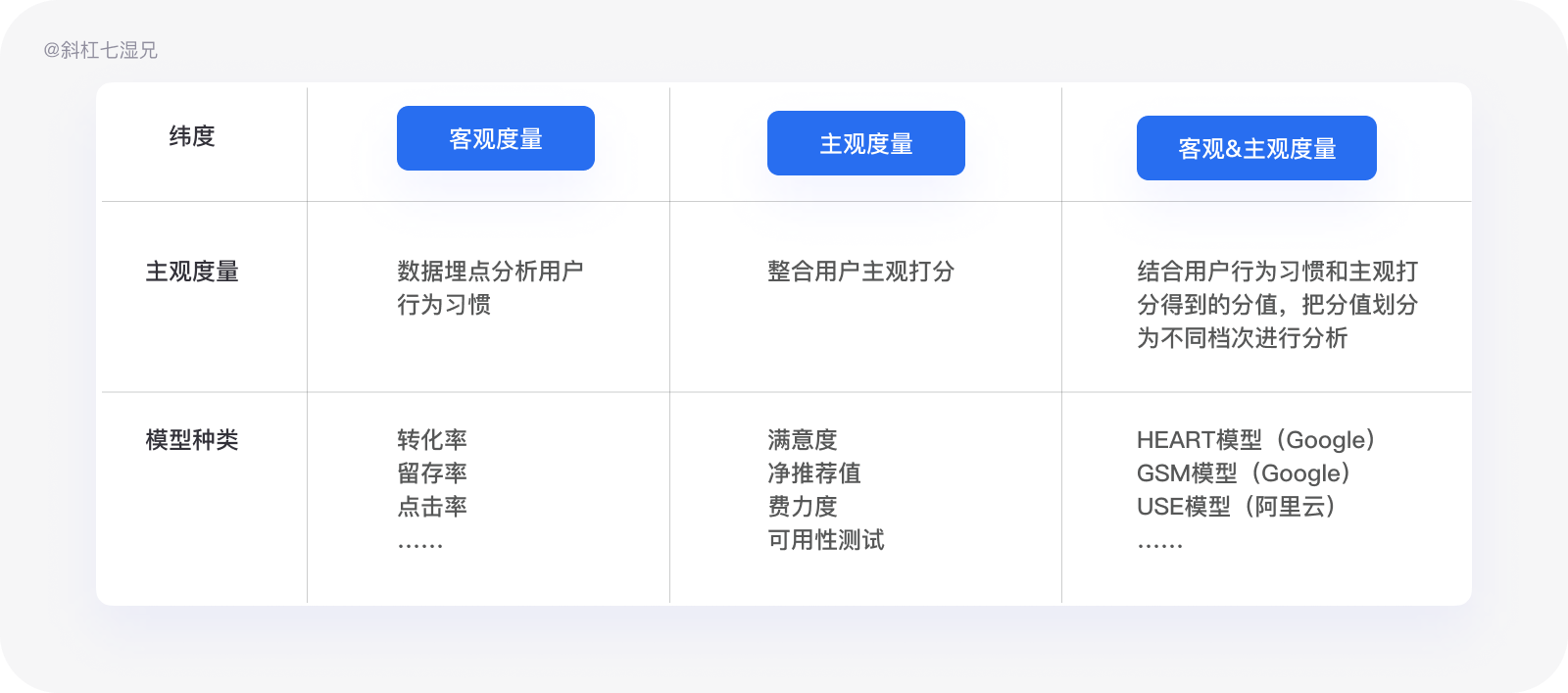
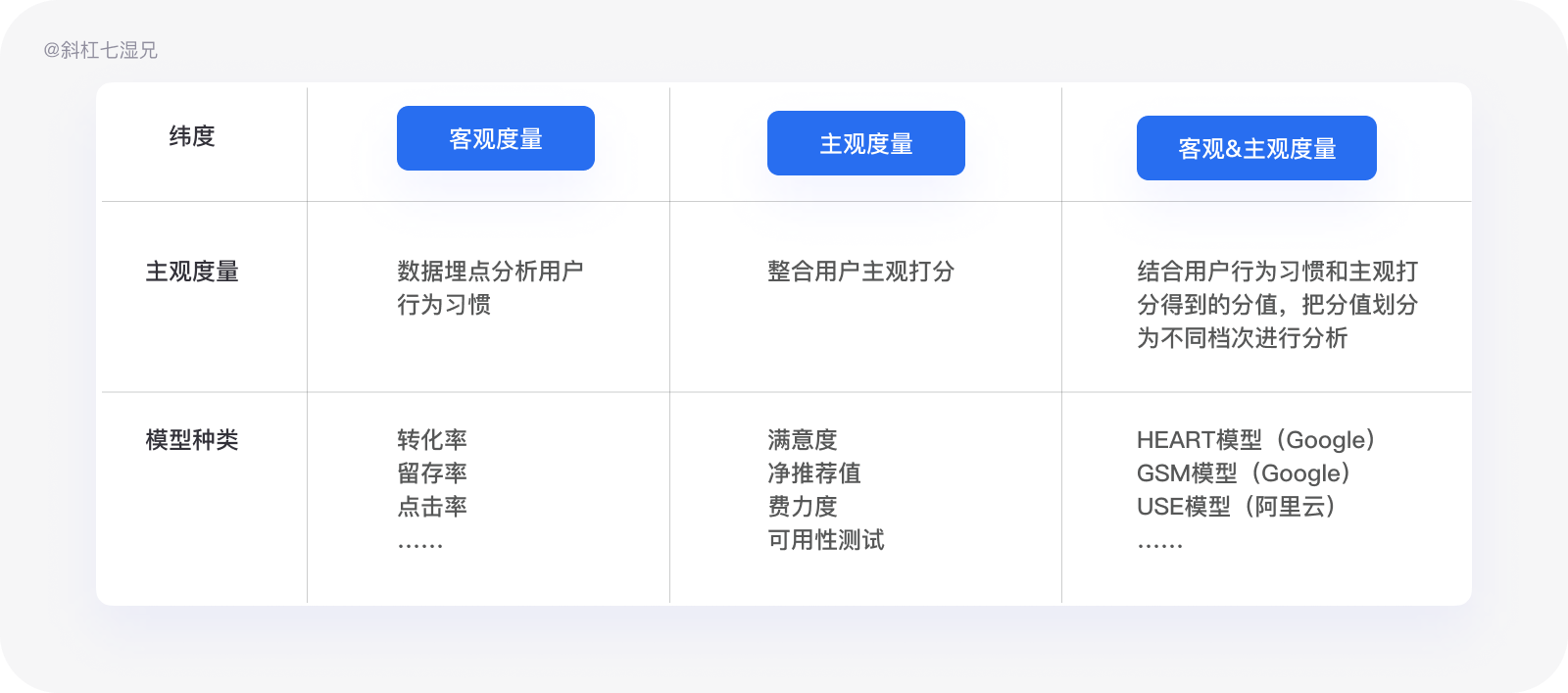
行业界内的体验度量上的方案,大致可以用“客观度量、主观度量、主观&客观结合度量”这三个纬度进行区分。
客观衡量法:通过数据埋点监测用户行为数据。比如经典的 PULSE 模型,还有大家熟悉的运营指标,活跃用户数、留存率、点击率等等。
主观衡量法:就是收集用户主观的评分。比如满意度、费力度,可用性测试量表(如SUS)等等。
主观+客观衡量法:把用户行为数据和主观的评分结合起来,多数用归一化方式得出一个总分,把分数划分成不同档次作参考。比如Google 经典的 HEART 模型,PTECH 模型,阿里云UES模型、58同城B-Metric等等。

*在这里我还是比较推荐使用 HEART 模型(Google),因为他的五个纬度包含了定性和定量两个数据纬度,也可以从宏观和微观两个角度解析产品。

b 结合数据验证模型
上一篇文章《数据认知篇》简单的介绍几种数据测试的方法,比如A&b TASR测试、灰度测试、可用性测试的方法,这里就可以派上用场。通过测试中的订单量、点击率,活跃度的数据波动我们可以直观的对应出我们产品质量、系统性能等的体验类型的问题。这样我们的体验度量体系的雏形就搭建完成。

2.3 持续监测,不断优化
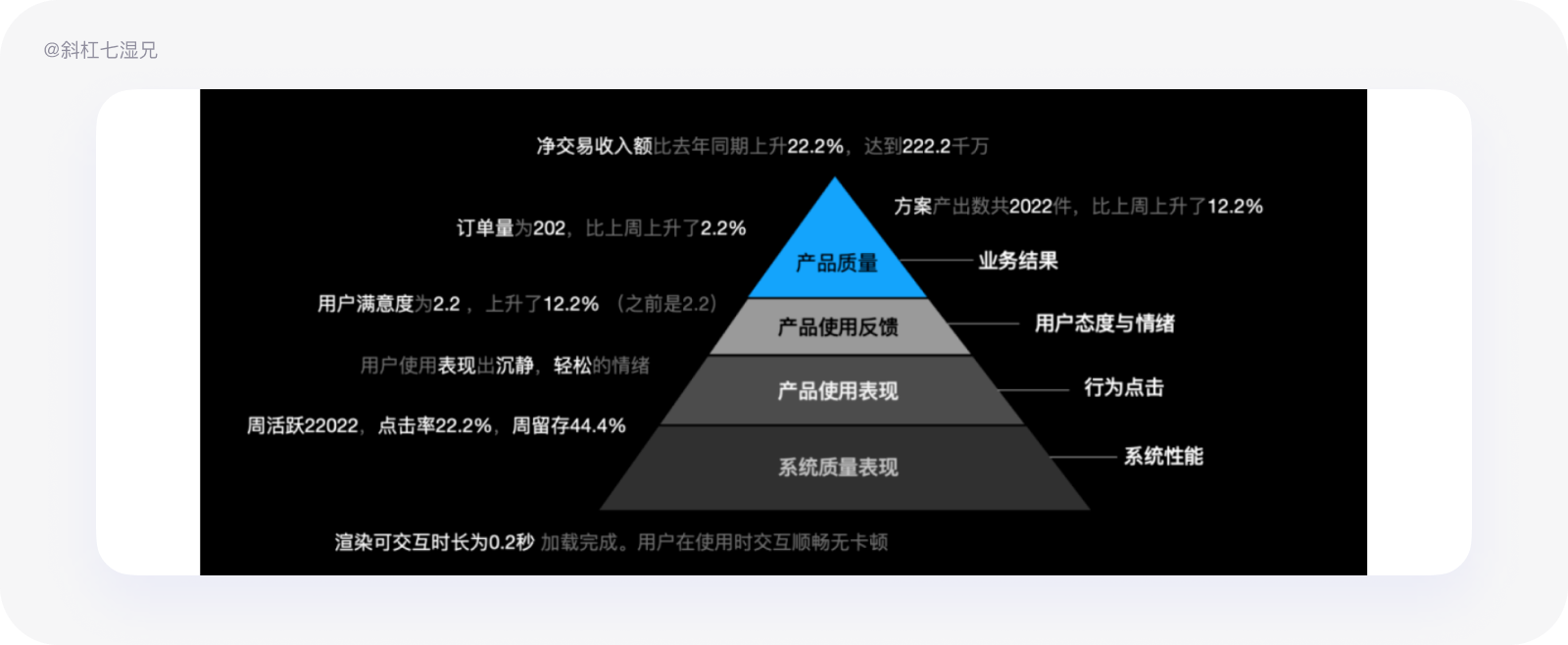
最终我们集合成这样的表格就可以了。度量体系最重要的就是发现具体的体验问题以及后续的改进方向。
明确体验目标:我们产品目前存在什么体验问题,他的严重程度有多少,是否对产品的盈利造成影响。
改进方向:我们要改进什么场景,要用什么设计策略怎么提升产品的用户体验等。

总结
体验设计是产品的重要一环,除了研发,持续的用户体验活动可以使每个人的努力更有效和更有价值。在设计过程的每个阶段,不同的用户体验方法可以使产品开发工作保持在正确的轨道上,符合用户的真实需求而不是想象中的需求。
产品的体验研究,研究的越早,研究结果对您的产品的影响就越大,而且根据最后的体验定义,有助于做出现阶段或者未来产品的迭代规划,
在所有阶段进行用户研究,正如我们在下面展示的,在任何合理的项目计划的每个阶段都有一些有用的东西可以学习,每个研究步骤都会增加你的产品价值。
一下是我在国外网站搜集到的一篇关于“用户研究的方法论”,文章地址我输入到文章末尾处。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


























































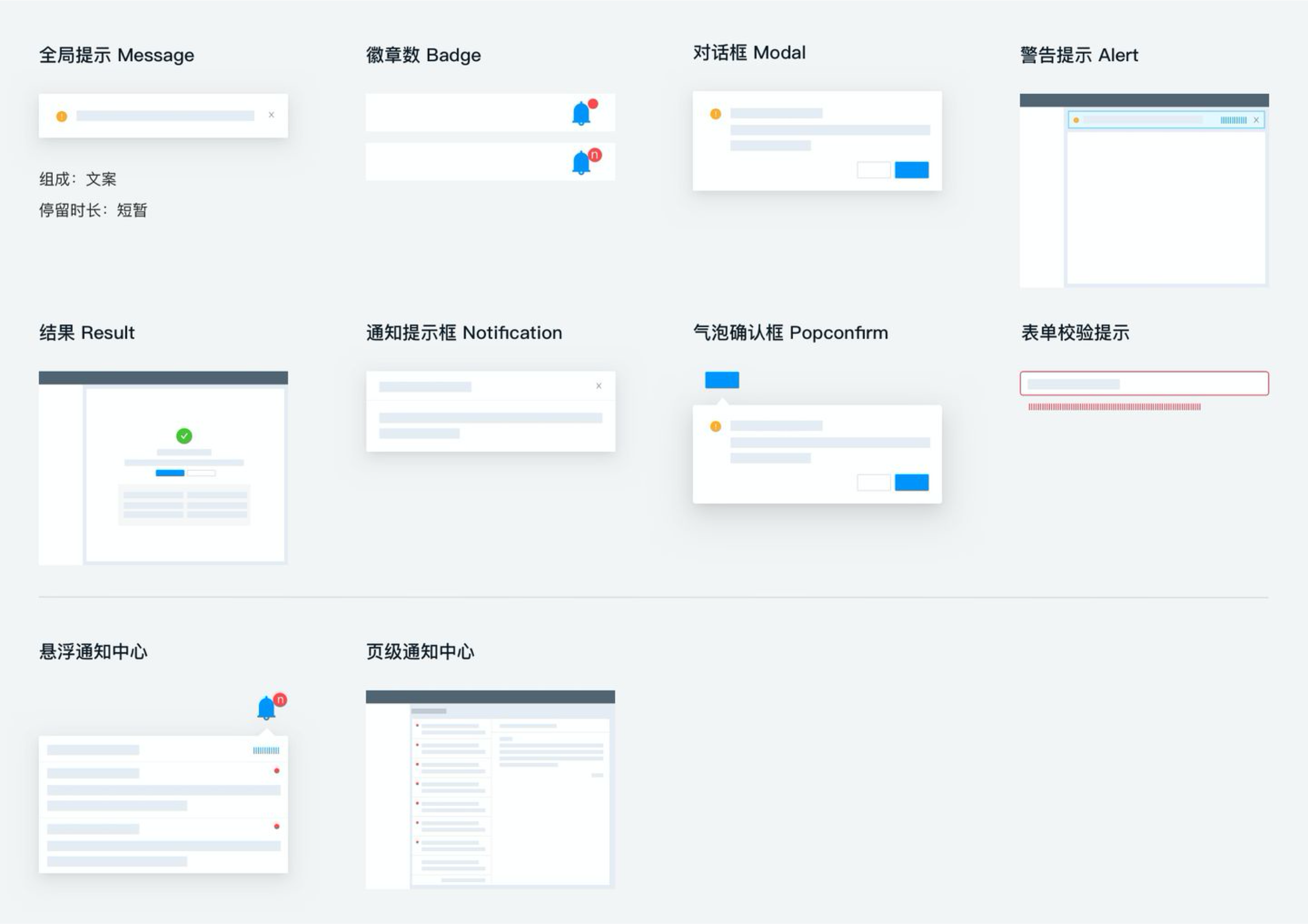
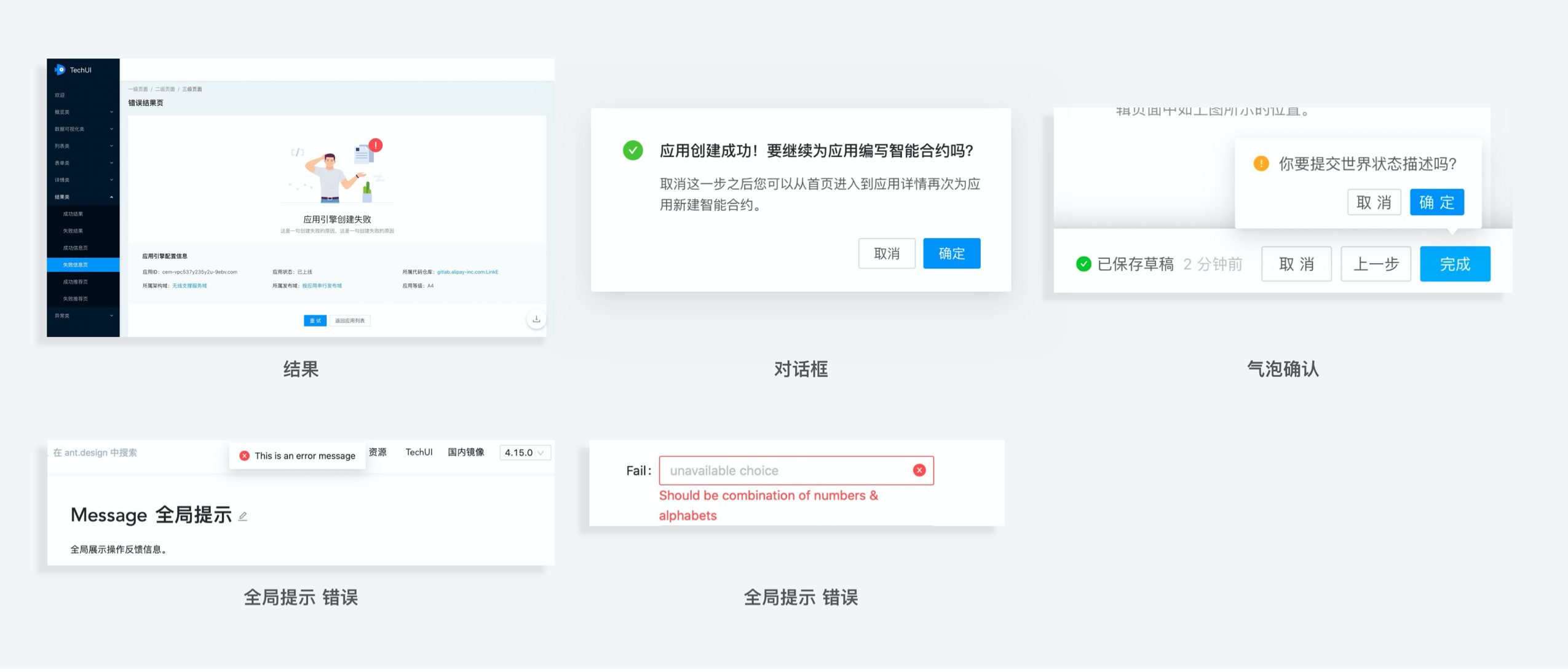
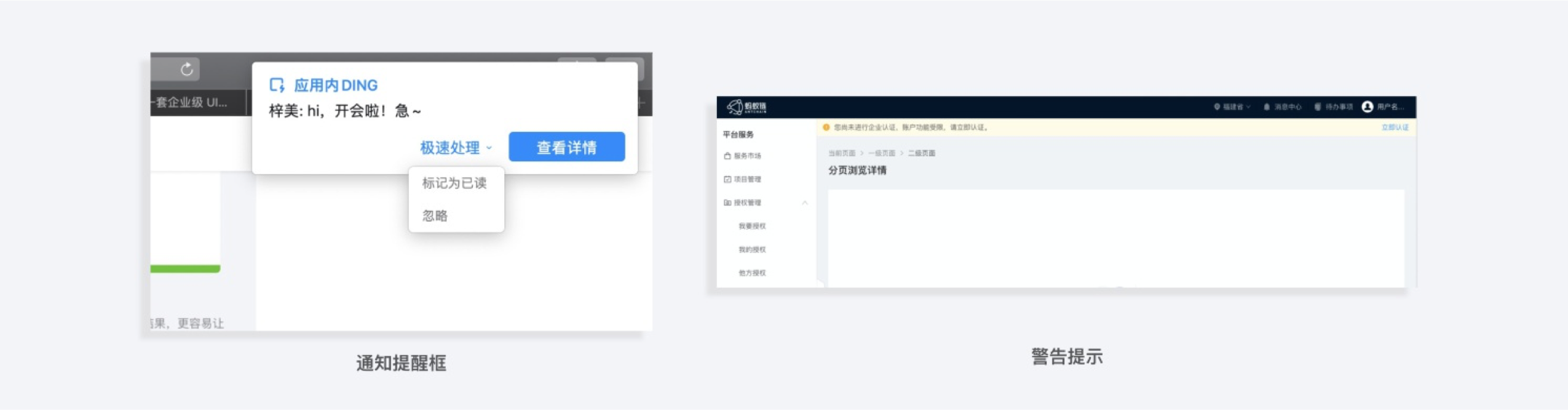
 以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。
以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。  此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。
此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。 









 本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
 首先是视觉专题设计简述:
首先是视觉专题设计简述:
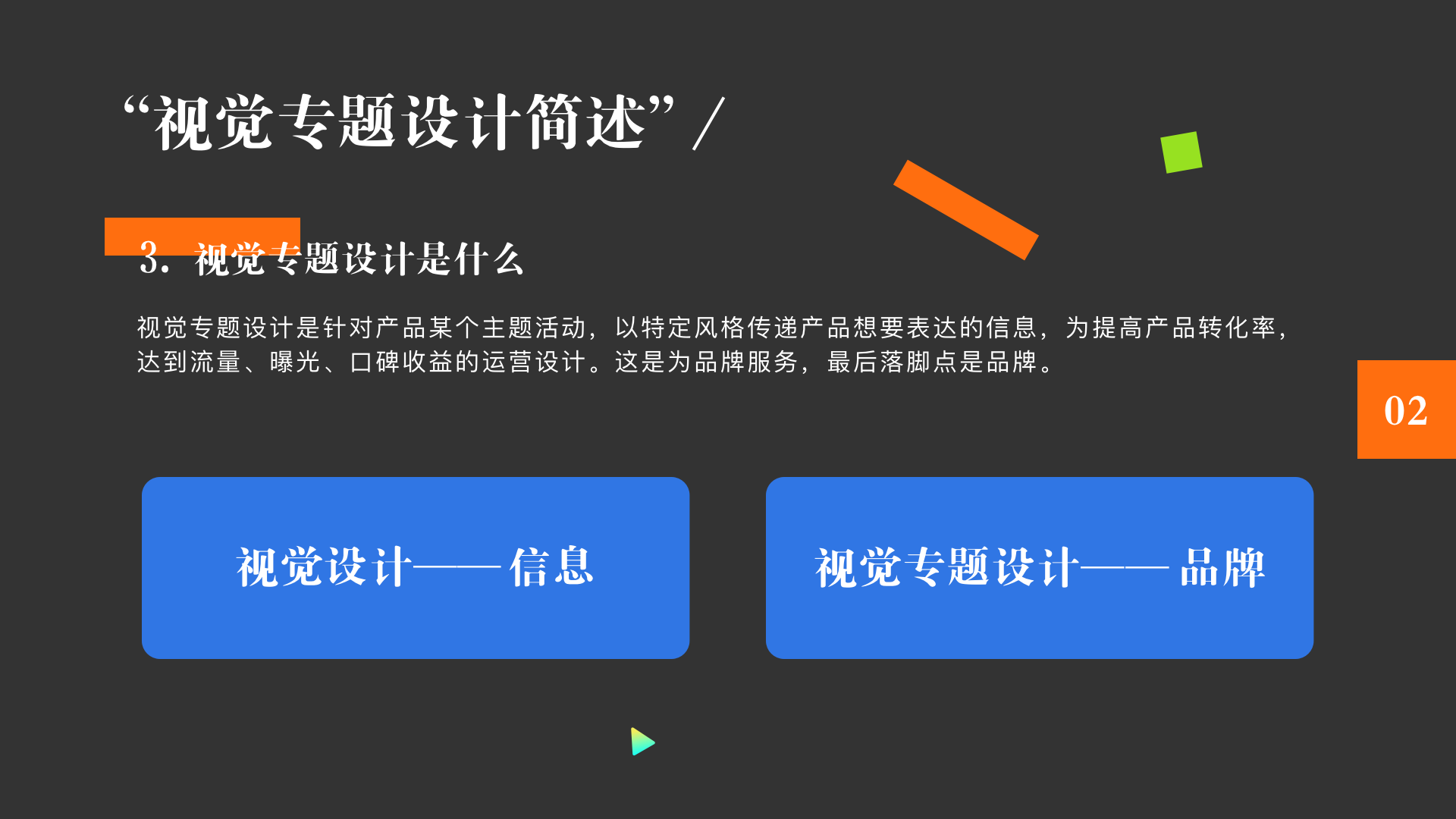
 当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
 因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
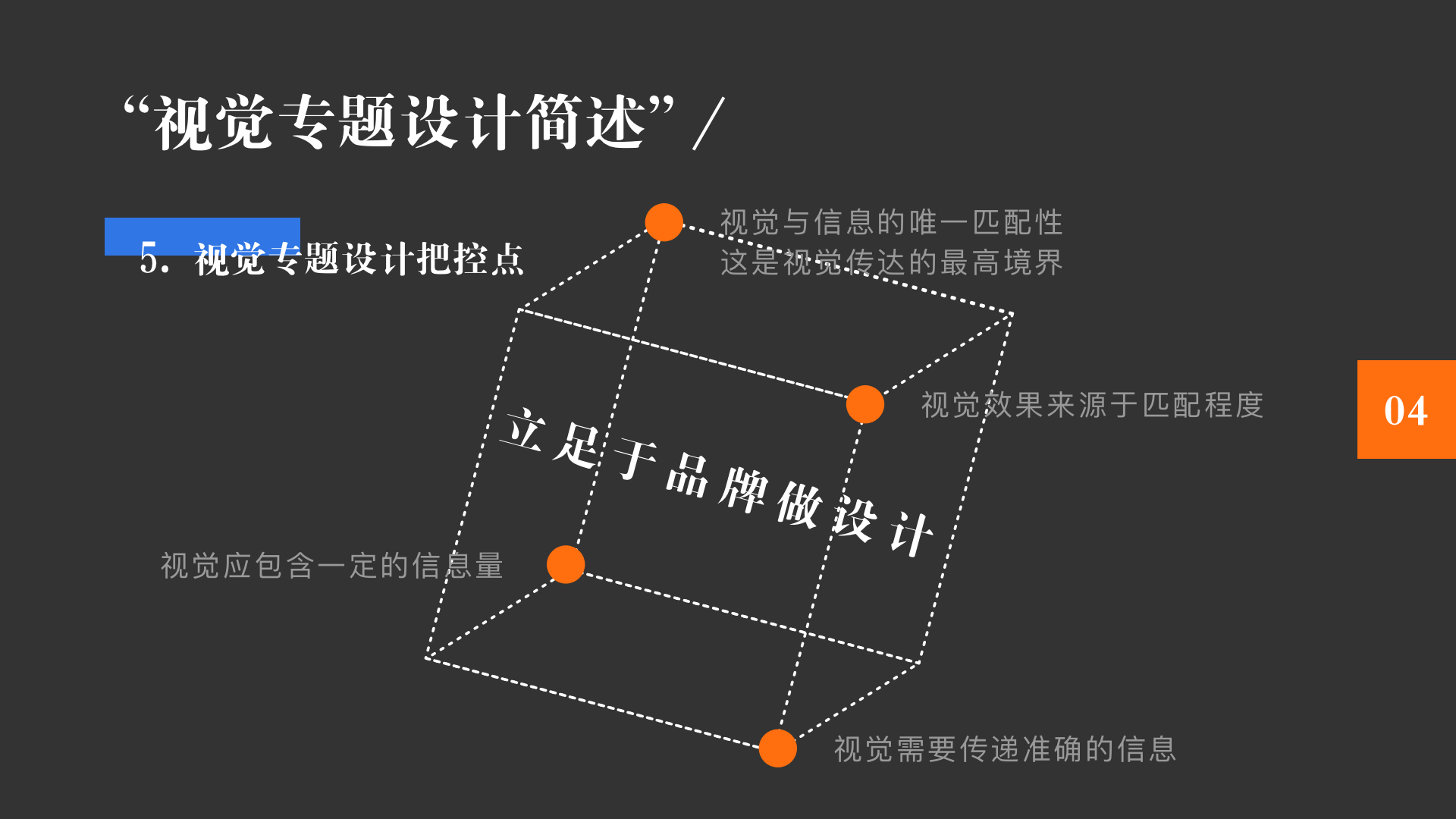
 所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
 市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
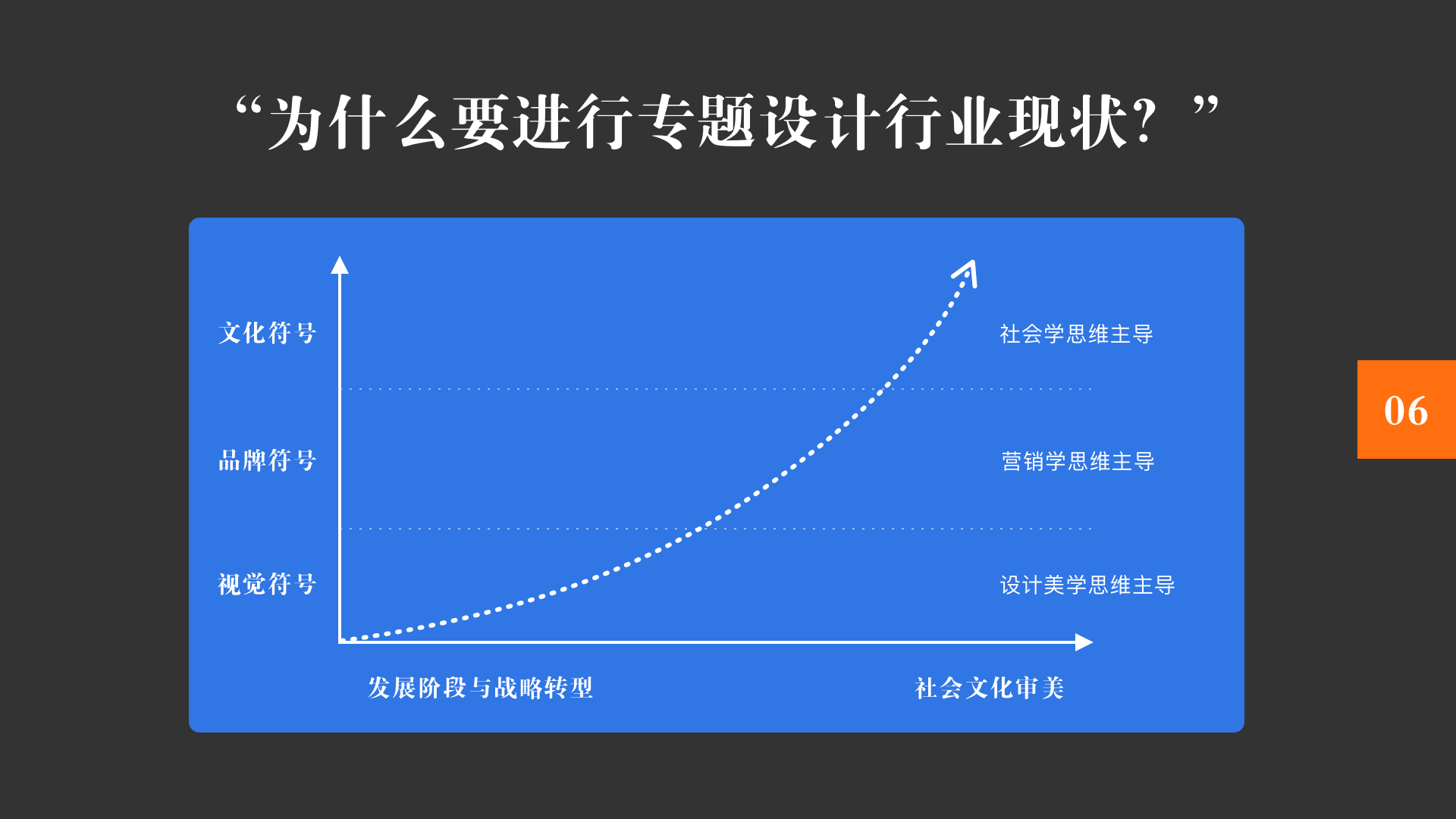
 企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
 接下来是讲述思维养成的一些方法:
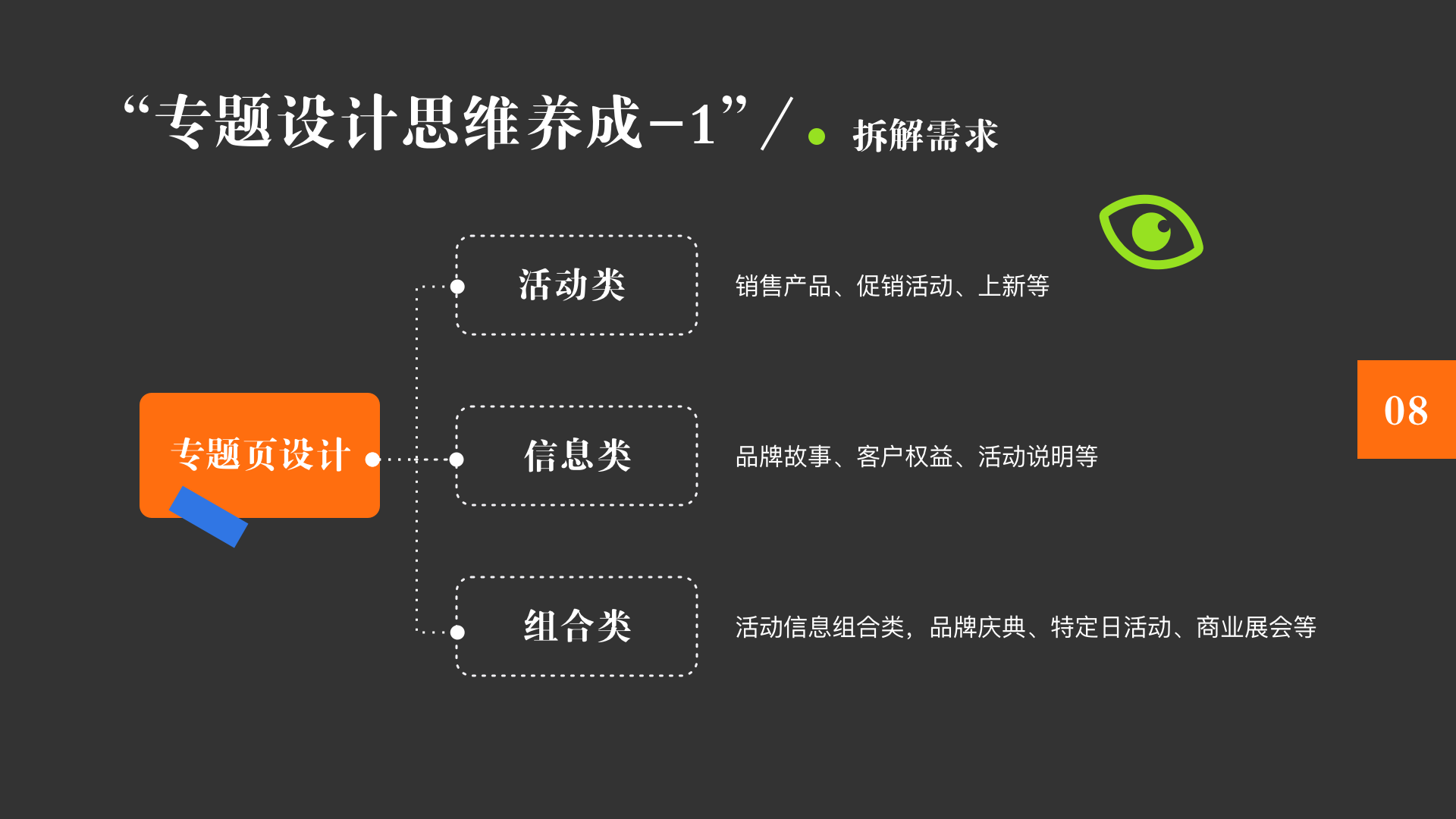
接下来是讲述思维养成的一些方法: 拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。
拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。



 思维方式2是分析构思:
思维方式2是分析构思:
 方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。
方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。