冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。
我们在平时的开发过程中,肯定会遇到在一个div(这个div可以是元素)包裹一个div的情况,但是呢,在这两个div上都添加了事件,如果点击里面的div我们希望处理这个div的事件,但是呢,我们不希望外层的div的事件也执行,这时候我们就要用到阻止冒泡。
通俗点来说吧,你在家里看电视,躲在自己的小房间,但是你不希望声音传到隔壁父母的耳朵里,这时候,你可能躲在被窝里,或者墙壁的隔音效果很好,阻隔声音可以理解为阻止冒泡。
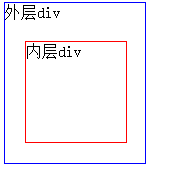
<style> #content{ width: 140px; border: 1px solid blue; } #msg{ width: 100px; height: 100px; margin: 20px; border: 1px solid red; } </style>
<body>
<div id="content">
外层div
<div id="msg">
内层div
</div>
</div>
</body>
显示结果
对应的jQuery代码如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ // 为内层div绑定click事件 $("#msg").click(function(){ alert("我是小div"); }); // 为外层div元素绑定click事件 $("#content").click(function(){ alert("我是大div"); }); // 为body元素绑定click事件 $("body").click(function(){ alert("我是body"); }); }); </script>
当点击小div时,会触发大div与body 的点击事件。点击大div时会触发body的点击事件。
如何防止这种冒泡事件发生呢?
修改如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ // 为内层div绑定click事件 $("#msg").click(function(event){ alert("我是小div"); event.stopPropagation(); // 阻止事件冒泡 }); // 为外层div元素绑定click事件 $("#content").click(function(event){ alert("我是大div"); event.stopPropagation(); // 阻止事件冒泡 }); // 为body元素绑定click事件 $("body").click(function(event){ alert("我是body"); event.stopPropagation(); // 阻止事件冒泡 }); });
event.stopPropagation(); // 阻止事件冒泡
有时候点击提交按钮会有一些默认事件。比如跳转到别的界面。但是如果没有通过验证的话,就不应该跳转。这时候可以通过设置event.preventDefault(); //阻止默认行为 ( 表单提交 )。
html部分
<body> <form action="test.html"> 用户名:<input type="text" id="username" /> <br/> <input type="submit" value="提交" id="sub"/> </form> </body>

<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ $("#sub").click(function(event){ //获取元素的值,val() 方法返回或设置被选元素的值。 var username = $("#username").val(); //判断值是否为空 if(username==""){ //提示信息 //alert("文本框的值不能为空"); $("#msg").html("<p>文本框的值不能为空.</p>"); //阻止默认行为 ( 表单提交 ) event.preventDefault(); } }); }); </script>
//阻止默认行为 ( 表单提交 ) event.preventDefault();
还有一种防止默认行为的方法就是return false。效果一样。
代码如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ $("#sub").click(function(event){ //获取元素的值,val() 方法返回或设置被选元素的值。 var username = $("#username").val(); //判断值是否为空 if(username==""){ //提示信息 //alert("文本框的值不能为空"); $("#msg").html("<p>文本框的值不能为空.</p>"); //阻止默认行为 ( 表单提交 ) //event.preventDefault(); return false; } }); }); </script>
同理,上面的冒泡事件也可以通过return false来处理。
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ // 为内层div绑定click事件 $("#msg").click(function(event){ alert("我是小div"); //event.stopPropagation(); // 阻止事件冒泡 return false; }); // 为外层div元素绑定click事件 $("#content").click(function(event){ alert("我是大div"); //event.stopPropagation(); // 阻止事件冒泡 return false; }); // 为body元素绑定click事件 $("body").click(function(event){ alert("我是body"); //event.stopPropagation(); // 阻止事件冒泡 return false; }); });
在开发中遇到这个问题,就是第一次加载的时候会错位,出现窄很多的现象,在网上找了一番后,发现http://blog.csdn.net/bugscode/article/details/53432069这篇博客中给出的原因是清晰的,但是解决方法我没怎么看明白,于是按照他所说的原因,即
这种情况是因为Datatables框架中使用到serverSide : true,// 服务器查询数据属性,它会使Table标签中多一个style=”width: xx px;”属性,这就导致了变化大小时标题对不齐现象。
然后在 datatable中加入了 serverSide 设置,
$('#charging_table').dataTable({
serverSide : false,
......})
既然是因为 serverSide 的原因,那我把它 设置为 false 结果问题还真解决了!
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

var table = $.fn.dataTable.fnTables(true);
if ( table.length > 0 ) {
$(table).dataTable().fnAdjustColumnSizing();
}
-
$("#li_certificate").click(function () {
-
$(this).parent().addClass("selected").siblings().removeClass("selected");
-
$("#div_record").hide();
-
$("#div_certificate").show();
-
//这个位置写那个重新适应宽度的代码
-
});
不论是 toB 还是 toC 的移动端设计中,都会遇到一些表单填写和上传证件信息的情况。面对移动端要手动填写的表单,用户通常期待有高效的解决办法可以立即完成填写任务。本文为你总结出了几种移动端表单设计的实用原则,可以有效解决表单不够友好、用户填写错误、费时费力的问题,希望对你有帮助。
1 . 表单结构分层
从表单结构层面来看,内容过长的表单,信息可以分步骤、分页面处理。
使用条件
案例分析
做企业认证时,由于需要填写的项目较多,步骤繁杂,因此很多产品会采用分步骤的形式,提示用户当前进度。

2 . 页面内容分层
每个页面的信息内容呈现,有层级,有重点
使用条件
案例分析
大众点评在设置用户信息时,虽然要填写的内容都是“设置”,但是重点需要设置的信息使用了链接颜色处理,做了强调。

1 . 以选择代替输入
如果用户可以做选项时,就不要使用输入,可以充分利用移动设备的性能,比如 GPRS 定位、通讯录等,合理调用第三方或系统信息。
使用条件
案例分析


2 . 提供默认选项,替用户做选择
选取最大概率事件作为默认选项,减少用户的手动调整
使用条件
案例分析
蚂蚁链实人认证在上传证件时会根据用户所在国家和地区,帮助用户默认选择概率最大的选项,不需要用户自己操作。

根据调用内容调动不同的键盘类型
根据表单输入内容的不同,调用出系统不同的键盘类型。
使用条件
案例分析
航旅纵横在航班查询的时候,由于航班号都是大写字母和数字的组合,所以键盘会默认调用出只有数字和字母的输入法,同时默认开启大写形式。蚂蚁链实人认证在用户手动填写身份证时也同理。

重要的信息要始终可以被看到
需要避免输入项被键盘遮挡,也要避免将重要的输入提示作为占位符,不要在用户填写时被输入的内容遮挡。
使用条件
案例分析
大众点评在写评论时,一些可以激励用户写点评的提示性文字,会在用户输入时始终存在。

重要的信息要始终可以被看到
当输入需要被判断和检验的信息时,系统最好可以针对信息做实时校验,避免用户一直到最后提交表单时才发现填写问题。
使用条件
案例分析
证件号码输入错误时会给予相应的提示。

原文链接:长弓小子(公众号)
作者:元尧
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
酷家乐的产品性质决定了其增值付费类活动的目标用户从根本上说是真正意义上的b端用户,这类用户群体的审美喜好一直以来很难与视觉流行的趋势和酷家乐品牌调性找到平衡点,这类视觉产出已经遇到瓶颈;而此类运营动作越来越多,并且作为公司营收的重要组成部分,在视觉侧形成正确的指导方向具有非常重要的意义。
背景
目标
用户画像

过半购买角色具备设计属性,对审美也有一定的要求,所以推广视觉表现可以也需要具备一定的设计感

购买角色年龄分布较广,岗位属性分布也比较平均,因此推广视觉表现需要兼顾各年龄层,具有通用适配性
视觉现状

设计过于“用力”,为了在营销活动中体现酷家乐科技属性,与D端视觉产生差异,一味采用深色/蓝色,硬朗机械感;营销氛围叠加后画面过饱和,难以与传统电商拉开层次。
流行趋势


根据用户画像,结合流行趋势与酷家乐品牌调性,我们得出了视觉关键词,我们将它概括为“轻炫彩”。





升级后的虚拟奖品全部采用3D设计,强化奖品的真实存在感,更容易吸引用户注意;同时应用“轻炫彩”的设计原则,能够普适于大部分增值营销类活动页面/海报中。
输出的系列图标可以在不同场景下复用,提升了长期的设计效率。
原文链接:酷家乐用户体验设计(公众号)
作者:柚子、阿九
团队:柚子、阿九、九州、白夜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文从什么是认知偏差、认知偏差与UX设计的关系两方面,总结了13个实用的方法,帮你学会用设计消除偏差。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:vv酱•-•
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天镜头将再移到德国,德国在整个现代设计发展中其实戏份很重,上一次出现已经是讲述印刷术的时候。
同在 19 世纪末 20 世纪初,整个欧洲设计界都沉浸在新艺术运动期间,德国人也鼓捣出自己的民族设计风格,史称“青年风格”(Jugendstil)。
相比其它欧洲的新艺术风格,“青年风格”出现得比较晚,以 1896 年德国慕尼黑的《青年》(Jugend)杂志创刊为锚点,但很快成为统治德国设计界的主流风格。

德国《青年》杂志
“青年风格”划分两个阶段,1900 年之前确实主要受英法新艺术风格及日本浮世绘影响,而 1900 年之后就开始走出自身特色,到底是什么特色呢?我们先按下不表。
“青年风格“跟大部分新艺术风格一样(除了英国仅限平面设计),覆盖了建筑、产品、家具与平面设计,史太浓过去的其它系列中(比如”世界现代设计史“、”大师列传“等)对其也有过不同程度的系统解读。

青年风格建筑局部
所以在此我们除了以平面设计为核心之外,过去曾经谈得比较多的人物或者作品,在这里也只会简略带过,本次跟大家谈一些不同的故事。
《青年》是一本艺术杂志,刚开始以“展示德国工艺艺术”来定位,但逐渐因为独特的新艺术设计风格而闻名。
杂志的创办者叫乔治·赫斯(GeorgHirth),是名德国作家、曾经做过记者,随后成立出版社后变身出版家。

乔治·赫斯
他有意在德国推广一种新的视觉设计风格,所以《青年》杂志的联合创始人中还有画家里茨·厄尔勒(Fritz Erler)。

里茨·厄尔勒
里茨是个典型的设计全面手,除了平面绘画,家具、室内、产品都有涉猎,但他最大的贡献其实是为《青年》杂志引入平面设计人才汉斯·克里斯提安森(Hans Christiansen)。

汉斯·克里斯提安森
《青年》杂志早期的风格基本就是由汉斯奠定的,他为杂志设计了 logo、封面、插图,还作为美编统筹杂志的排版布局。
汉斯 1895 年时候曾经在法国巴黎学习,深受当时流行的新艺术风格影响,所以《青年》杂志早期的风格就是比较典型的新艺术。

汉斯设计的《青年》杂志封面
德国因为是欧洲印刷术的发源地,自豪感一直难以消退,到了 19 世纪末德国是整个欧洲唯一还保留古腾堡时期流传的中世纪字体与版面风格的国家。
所以《青年》杂志问世后带来了一股新风,很快广受欢迎,发行量从最初的 3 万本增加到 20 万本,汉斯功不可没。
而慢慢形成了“青年风格”的称谓,并且这种风格被当时的年轻设计师从 2 维平面逐渐拓展到建筑与产品。

汉斯设计的《青年》杂志封面
“青年风格”除了有法国新艺术的特征,还融合了德国民族的设计元素,当中包含前面提及的古腾堡时期的古朴风格,另外就是日耳曼民族的版画风格与巴伐利亚的一些传统艺术元素。

日耳曼民族版画
有了这些基因的融合,青年风格显得比欧洲其它新艺术风格更加硬朗,厚重。
随着时间推进,《青年》杂志开始向外广泛征稿,这样一来,“青年风格”又变作开源代码,得以发展与演化,也因此诞生出更多平面设计人才。
当时《青年》杂志培养出几位声名远播的平面设计师,首先登场的是奥托·艾克曼(Otto Eckmann)。

奥托·艾克曼
奥托 1865 年生于德国汉堡,所以当时而言也属于大龄成名设计师啦(相比同时期的其它大咖),最近这几天才在关注 30 岁以上设计师难找工作的话题,年龄放在这个行业确实是让人焦虑的话题。
1894 年之前的奥托其实是一名比较纯粹的艺术从业者,专注于绘画,风格比较庞杂,因为那时候的欧洲已经有多种不同先锋画派在流行,比方印象派、象征主义跟现实主义等。

奥托的绘画作品
如此群雄辈出的时代中,奥托感觉自己在艺术圈太难混出头,决定曲线救国转投设计,所以将自己的画作一口气卖光,其实也没卖多少钱,首先开始为一本叫《潘》的杂志进行平面设计。

德国艺术杂志《潘》
《潘》也是当时德国一本挺知名的艺术杂志,以文学、戏剧跟音乐内容为主。
奥托的加盟为《潘》带来一股新风,他善于自然主义表现手法,喜欢采用女性跟花卉元素,曲线流畅,爱使用日本浮世绘的单线平涂手法,看起来属于典型的新艺术风格,奥托的风格表现弹性很大。
同一时期他也承接一些商业广告海报的设计,其设计风格独树一帜,能做到基于新艺术框架发展自身特色,比方融合几何图形的规律,这种手法对“维也纳分离派”产生很大的启发。

奥托设计的商业海报
新艺术风格在当时的德国而言就是一种风潮,可以理解为时尚,所以在商业市场中很吃香,《青年》杂志看中奥托出色而且可塑性强大的设计表现而邀请他加盟。
加盟《青年》之后的奥托不负所托,输出了大量优秀的封面与插图设计,这些设计居然又以浪漫柔和的平涂风格居多,跟汉斯当时的设计风格相互补充。

奥托设计的《青年》杂志
除了平面设计,奥托也做首饰、家具跟服装一类的设计,跟当时大部分设计师一样,同属全能,而且随着名声越来越大,德国最大的著名电器企业的“AEG 电器”也邀请他做工厂设计顾问,可谓在设计事业上达到第一个巅峰。

奥托为 AEG 电器做的平面设计
德国 AEG 公司在史太浓的设计史内容中曾多次出现,非常重要,后面还有戏份。
在“第 9 回—东方主义在西方”的时候谈到过第一位被称作“现代设计之父”的人,就是经常会被各种主题或者人物“召唤”出来的威廉莫里斯(William Morris),相信大家已经很熟悉。

而第二位获此殊荣的人就是马上要谈及的彼得·贝伦斯(Peter Behrens),熟悉史太浓的朋友清楚,他也是老熟人,「大师列传」里曾经比较详细谈及他的故事。(可以移步检索)。

他也被业界视为“现代设计之父”,有时候前面会加上“德国“做前缀,但史太浓认为他有足够资格不加,从历史来看,他的地位来得有根有据。
贝伦斯精通绘画、建筑、产品跟平面设计,还是德国设计协会(德国工业同盟)的创建人跟话事人之一,公认完成了世界第一套 VI,也公认设计出世界第一批有规模的现代工业产品。

彼得贝伦斯设计的现代电器
现代建筑界最重要的 4 位大神,有 3 位曾经是他的员工,其中包含后来德国包豪斯的创始人格罗皮乌斯(WalterGropius)。

包豪斯对于现代设计意味着很多,所以培养出格罗皮乌斯的彼得贝伦斯就是“现代设计教父”一类的存在。
这里多说两句格罗皮乌斯,他虽然以建筑设计为主,但因为创立伟包豪斯也会是我们「平面设计史」系列的重要人物之一,在德国的“青年风格“阶段,他也不过是十多岁的孩童,但后面会有他的重要戏份。
话题回到贝伦斯,以上例举的事情只为说明他在现代设计历史中举足轻重,但每个人都有成长过程,“青年风格”时期正是贝伦斯“见龙在田,利见大人”的成长时期。

彼得贝伦斯最著名的新艺术风格作品《吻》
彼得·贝伦斯也生于 1868 年,这一年是个神奇好年份,如果大家有心留意,我们前面陆续聊过的大师,不少于 3 人是这一年出生,欢迎大家留言说出你所知道的答案。
彼得贝伦斯也参与了青年风格的发起,是重要的先锋之一,1900 年之前,主要为两份德国杂志做平面设计,分别是《彩色鸟》(Der Bunte Vogel)跟《岛》(Die Insel)。

《彩色鸟》杂志
他分别为这两本杂志提供插图设计跟版面设计,风格是比较典型的新艺术曲线风格。
“青年风格”时期的贝伦斯作品水平没有很稳定,好的特别好,有一些相较《青年》杂志的水准而言还是有距离的。

《岛》杂志
他真正的蜕变产生在 1900 年之后,因为他跟维也纳分离派玩在一起,我们在维也纳叛逆青年那一期谈过,分离派(the Vienna secession)的风格受过德国“青年风格”的影响,其实两者互有影响。

分离派的平面设计
彼得贝伦斯跟分离派的老大古斯塔夫·克里姆特(Gustave Klimt)私交甚好,而奥地利人跟德国人本身也是好哥们,所有经常会有学术交流一类的组织活动。
分离派学习了青年风格的版画格调,而青年风格则学习了分离派那种几何抽象与象征主义,1900 年之后的青年风格也因此走出自身特色,显得更加具有装饰韵味。

青年风格平面设计
这种几何抽象的变化,其实也跟与现代设计思潮衔接的重要阶段,因为到了 1907 年,彼得贝伦斯就跟其它一些青年风格设计师成立“德国工业同盟”,同盟成员中诞生出后来包豪斯的两任校长,可见彼此存在一脉相承的一些关系。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
注册和登录是进入产品的首要操作,毫无疑问好的用户体验能为产品加分,同理好的注册和登录体验会让用户对产品留下更好的印象。
简单的注册和登录流程中也存在着很多交互细节,这里介绍 10 个平常经常用得到的设计细节,一起来看看~
交互设计的基本原则之一是去除杂乱,去除每一次不必要的操作,避免用户长时间的等待或思考。
用户进入注册页面注册账号时,会第一时间填写邮箱,那么我们是不是可以考虑自动对焦邮箱选项,省去用户再次点击的麻烦。

我们在输入注册信息的时候,可能并没有意识到错误,通常会在账号全部输入完毕之后才会出现错误提示,因此我们又要重新再输入一遍冗长的账号信息,过程很繁琐。
对于填写邮箱之类的操作,进行模糊验证是有意义的,避免了用户信息全部填写完整后再验证,而是在系统发现错误后尽快让用户知道。

尽可能让创建的每个带标签的文本输入都有可单击的标签,如密码应该是可点击的,并将焦点放在密码字段上。

输入密码总是让人头疼的一件事,尤其是当密码有大小写、数字、符号等要求时,往往需要输入很多次后才能成功登录。
不应该让用户去猜测密码有什么要求,相反应该在用户开始输入密码时就给出明确的提示要求。

允许用户查看输入的密码,这样方便他们对密码进行二次校验和修改,同时这种方式比再次重新输入密码要简单。

清晰的按钮文案既能吸引用户点击,也可以引导完成他们想要完成的操作。没有用户喜欢模棱两可的文案提示,尤其是在做选择的时候。

每个产品的注册页面都会有这样的服务条款,在情况允许的条件下,尽可能提供默认的选择结果,避免用户再次选择和操作。

如果用户不小心选择了错误的选项,要保证用户能从注册和登录中快速地切换。最常见的形式是在底部添加一个链接。

当用户输入密码并显示密码错误时,需要具体说明密码不符的原因,告诉用户如何修改密码。

如果用户密码输入错误,应该保留账号信息,不必再让用户重复输入账号,只需要输入密码即可。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当互联网不断的深入到我们的生活中,我们对安全感的需求也延续到了互联网使用中,特别体现于互联网金融产品。由于其具有风险性、收益性、流动性等特点,用户对于资产安全的掌控感更为关注,产品使用体验欠佳也直接影响客户安全感。
以下将基于自身工作总结和行业经验,聚焦互联网金融产品分享和总结如何向用户营造安全感。
目录:
一、需要什么样的安全感?
二、如何传达出安全感?
三、怎样体现出安全感?
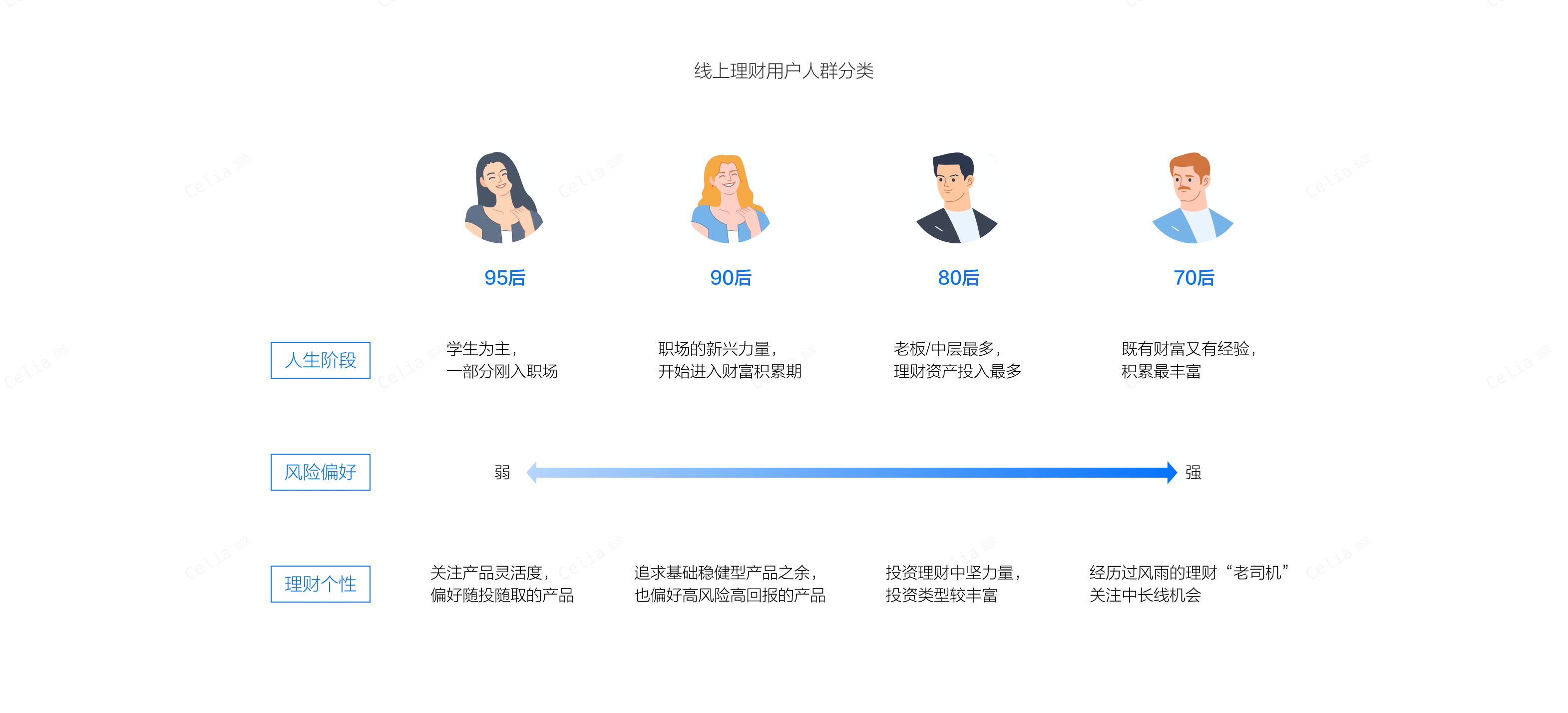
安全感是人类最底层的需求,但不同类用户群体需要的安全感也各有千秋,我们参考第一财经商业数据中心×蚂蚁财富的2019线上理财人群报告,将线上理财的人群分为四类:

分别是初入职场的95后、职场新兴力量的90后、理财中坚力量的80后和经历风雨的70后。其中近一年的新增移动互联网基民中超五层为90后、95后,成为金融移动互联网的中坚力量。
这类型的投资者由于具有碎片化处理事务的习惯和金融知识不足、理财经验不丰富、资金的抗风险能力不高的特点,当市场普遍行情下跌时,更容易产生焦虑的情绪而导致“割韭菜”,进而可能会影响到卸载APP的行为。根据Mob研究院的数据显示,在2021年3月天天基金日均卸载用户规模为前两个月的6倍,而当时对应的市场行情正为基金普遍大跌。
因此从安全感的需求上他们更侧重高效的信息降维、足够的理财产品的风险提示、合理的预期收益宣传以及投后亏损及时的内容陪伴。
而根据腾讯理财通×国家金融与发展实验室出品的2021年互联网理财行为与安全研究报告显示,理财知识更充足,理财经验更丰富的80后、70后在安全感的维护上则更关注理财产品的信息披露风险、信息不透明风险、市场政策风险、个人信息泄露风险此类问题。
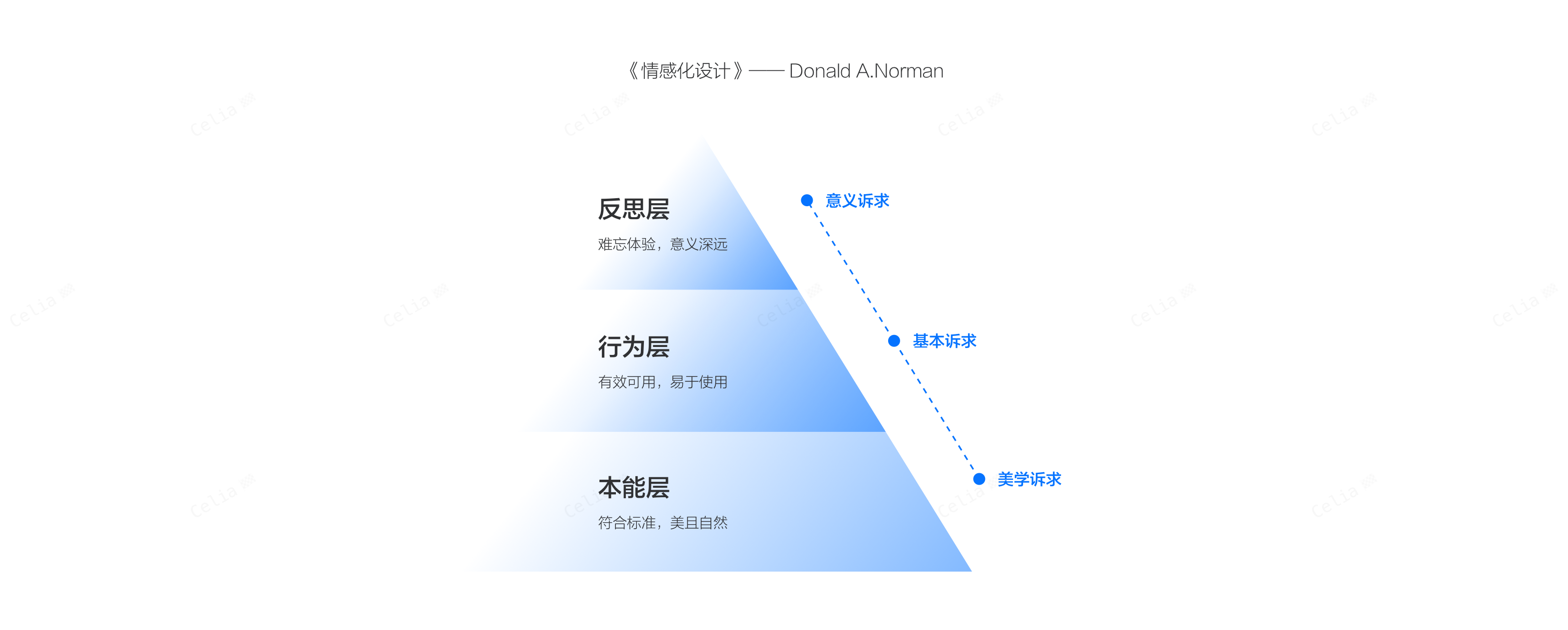
安全感是一种感性的心理感受,而人类的情感由本能、行为、反思三个层面共同决定的。

这三个层次作为人类大脑的运作的规律,映射到设计当中,同样是可供遵循、值得探究的。
先于意识和思维,它是外观要素和第一印象形成的基础,着重于产品的外观、触感等。“美观即实用原则”人们会潜意识里认为好看的东西也是好用的,所以在界面设计当中,主要设计对象是视觉设计。
而金融产品中,常用蓝、绿等冷色调的色彩,给人以冷静,稳定的感觉,表现金融产品的科技感和可靠性;常用红、黄、橙等暖色调,代表着热情、温暖与责任。

是人类身体日常行为的运作,行为层的设计与产品使用过程中的愉悦感和效率有关。好的行为层设计对应产品功能传达、易学性与易用性,以及正面的心情感受。在界面设计当中,主要设计对象是交互设计。(将在下文通过投资场景详细分析)
超越了本能层和行为层,存在意识和更高级的感觉、情绪及知觉。对应的是产品的情感温度,主要的设计对象是正向情感的结果反馈以及品牌信任。
良好的企业品牌形象和口碑很大程度上会给用户带来认知上的安全感。用户在初次选择购买金融产品时,往往强大的品牌背书起到了关键作用,即使是同一只基金,用户也会选择在自己信赖的平台里购买。
我们可以通过在页面设计中加入更多的品牌元素,如品牌主题色、LOGO、品牌IP形象、品牌slogan等,来潜移默化地让用户感受企业的价值:

另一种常见于一些平台利用强大的背书以及所获的成就,清晰地向用户展示可以提供的保障权益,责任条款及资质介绍等来传达企业对用户负责的态度,提升用户对产品乃至对企业的信任感:

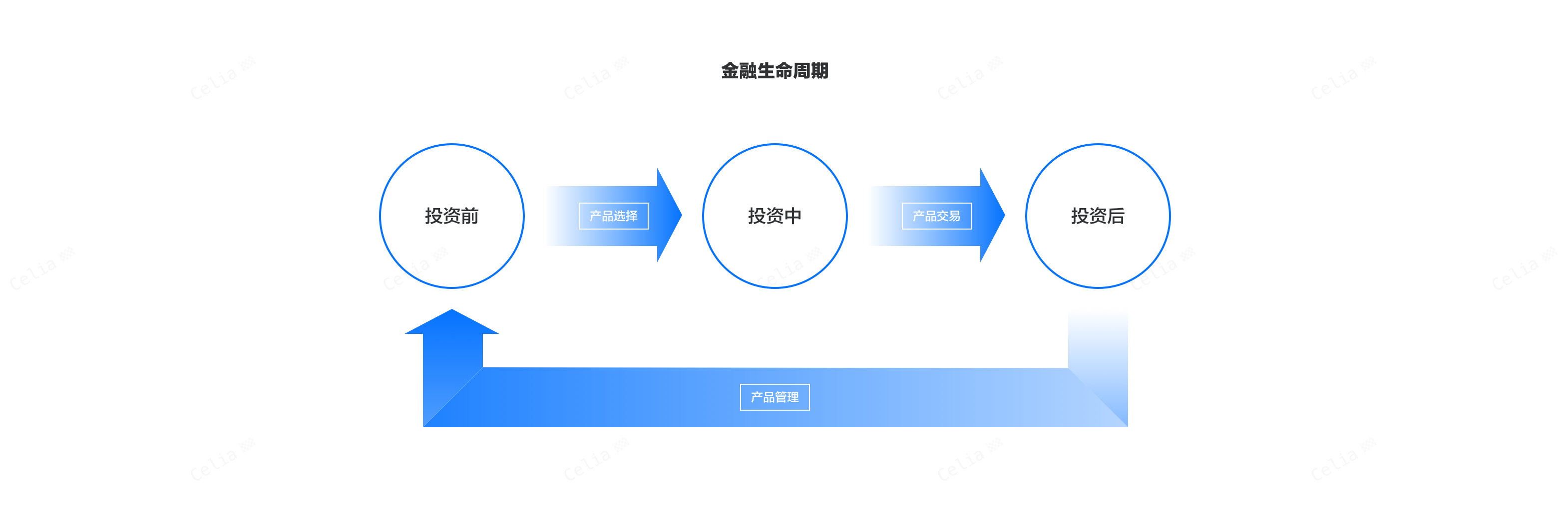
我们将金融的生命周期分为三个阶段,分别可以概括为:投资前(产品选择)、投资中(产品交易)、投资后(产品管理),不同阶段的关注点不同,而对于安全感需求各不相同:

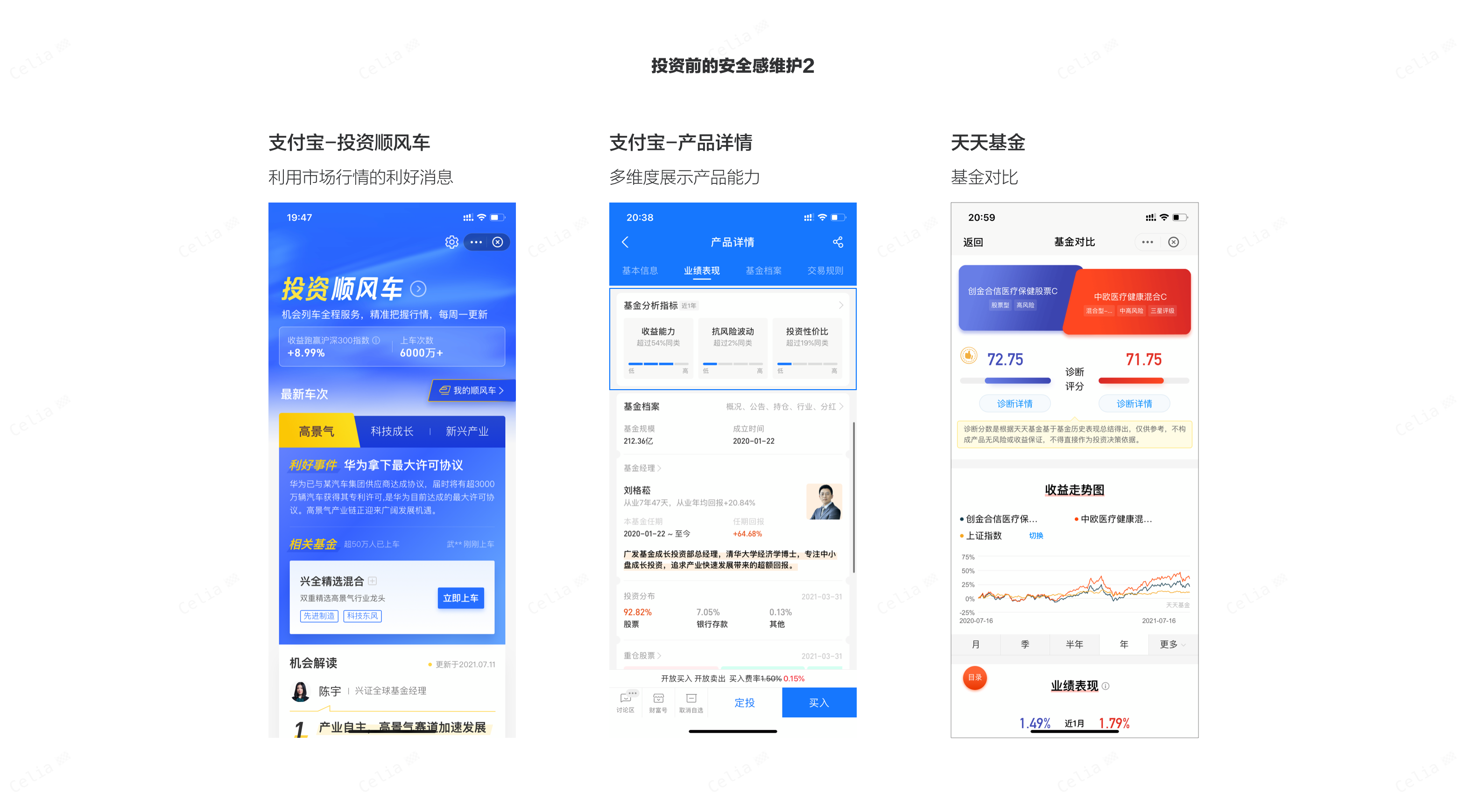
结合文章一开始对人群的分析,由于投前的行为特点更多聚焦于产品的选择,因此从理财小白的角度对于安全感的缺乏更集中于“买了会不会亏钱?”、“产品买对了吗”、“看不懂规则”、“这个适合我吗”等,尤其存在于一些新形式的理财组合产品和策略智能投产品中。
在这个阶段的安全感维护,除了相关页面的信息降维、必要的投教启蒙以外,还需要考虑用户疑问的快速解答、合理的预期收益宣传等。另外投钱的启蒙教育更可以考虑结合一些运营活动,让小白用户通过更有趣的方法了解产品,了解自己适合的产品。

而对于较有经验的理财“老司机”而言,安全感的缺乏更集中于“过往表现怎么样,如最大回测率等”、“市场行情、政策是否利好”、“基金经理的资历”等,而更需要考虑信息的多维度展示、信息披露、行情资讯的展示、甚至是产品的对比等来表达产品的未来盈收能力可期。

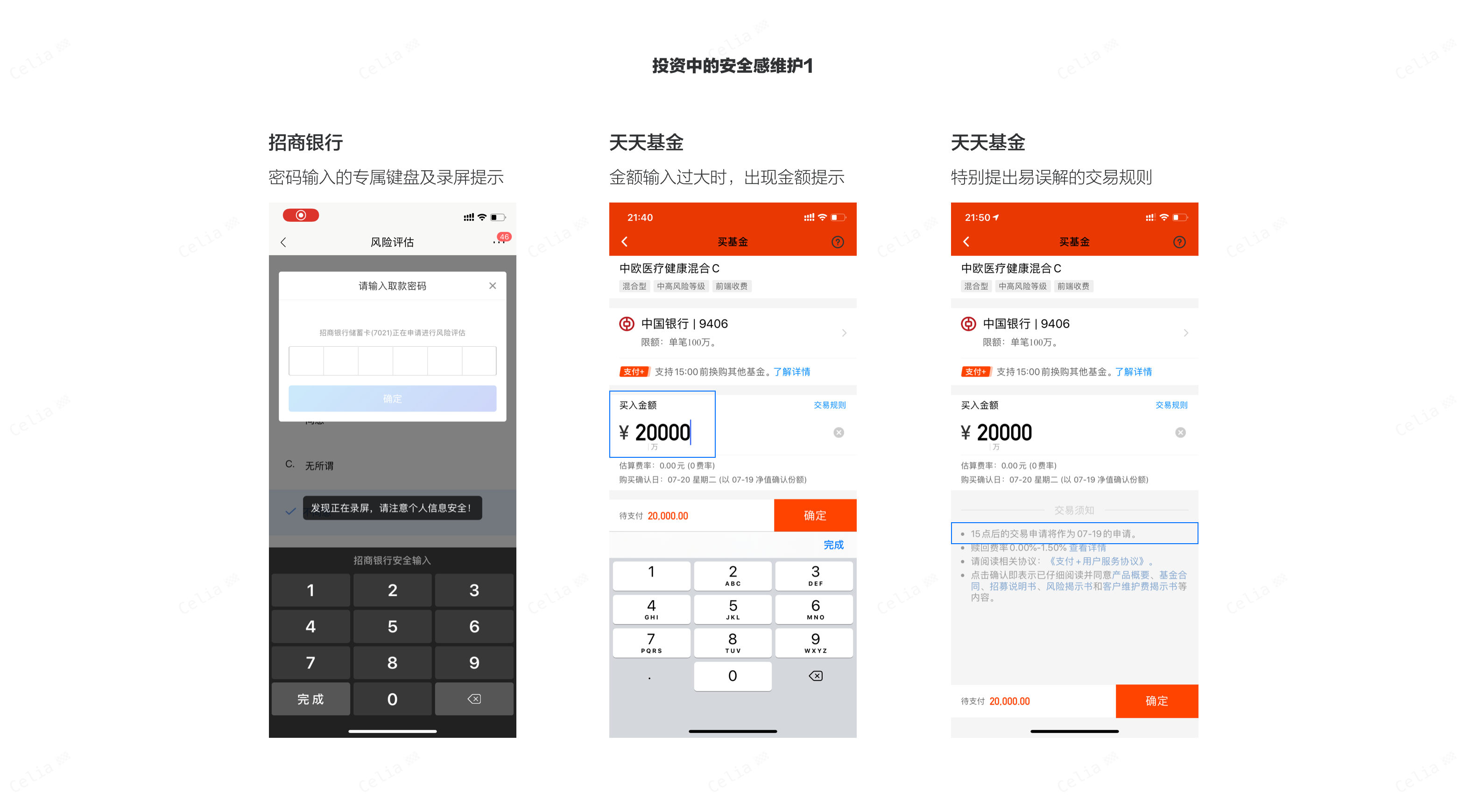
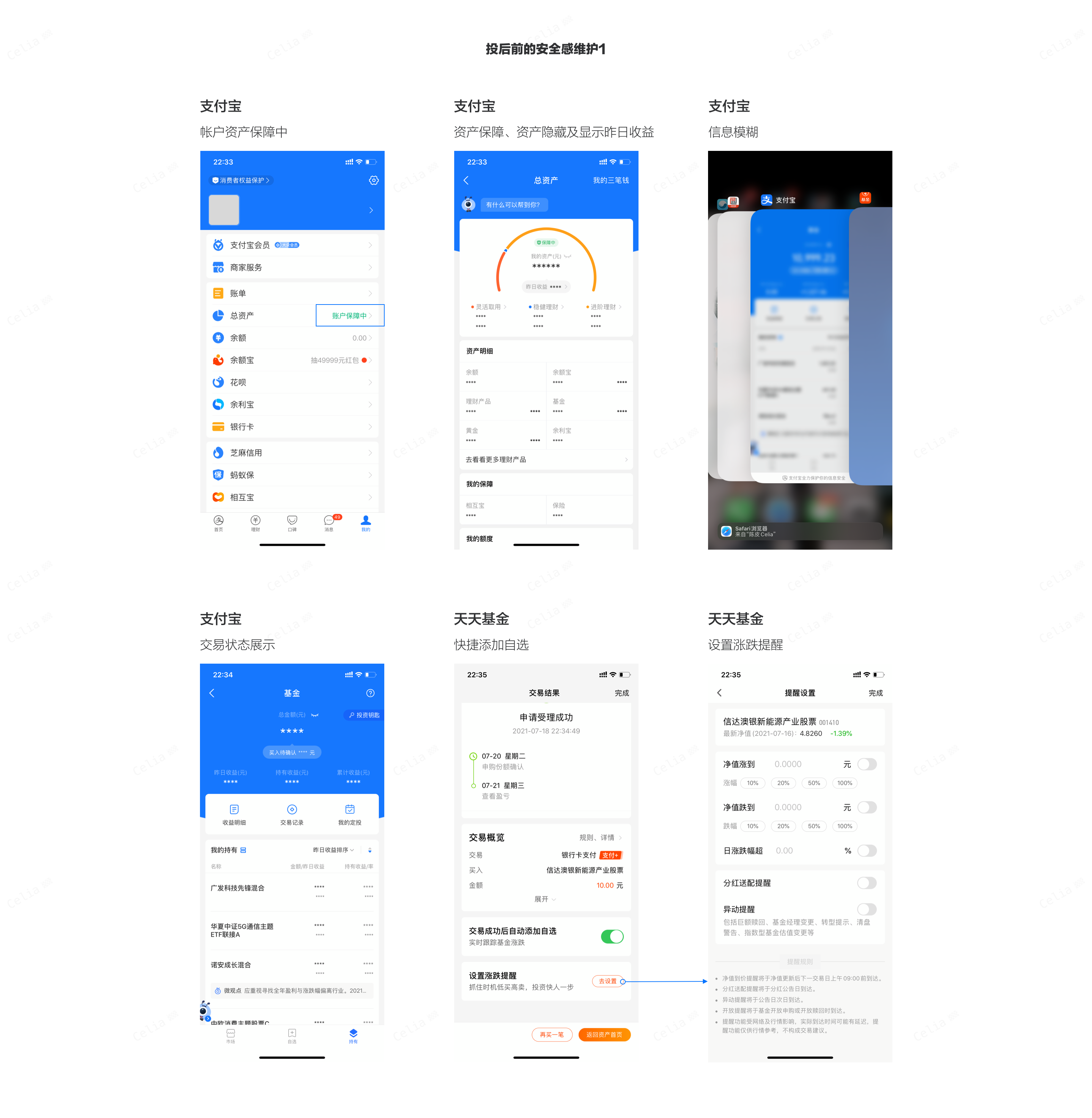
当投资者已经选择好信任的理财产品时,在产品交易的各个界面也需要关注交易流程中安全感的反馈。
其中包括正向反馈和负向反馈。正向反馈是指用户跟产品发生正确的交互时,系统给予用户的正确引导,可以帮助用户打消顾虑,建立信心,让用户感受到一切都在顺利地进行着,这对那些在设备操作方面缺乏信心的用户来说尤为重要,用户不会对自己的操作或对平台产生质疑,如:专属的密码输入键盘、正向反馈如金额输入时的金额提示、特别提出易误解的交易规则等

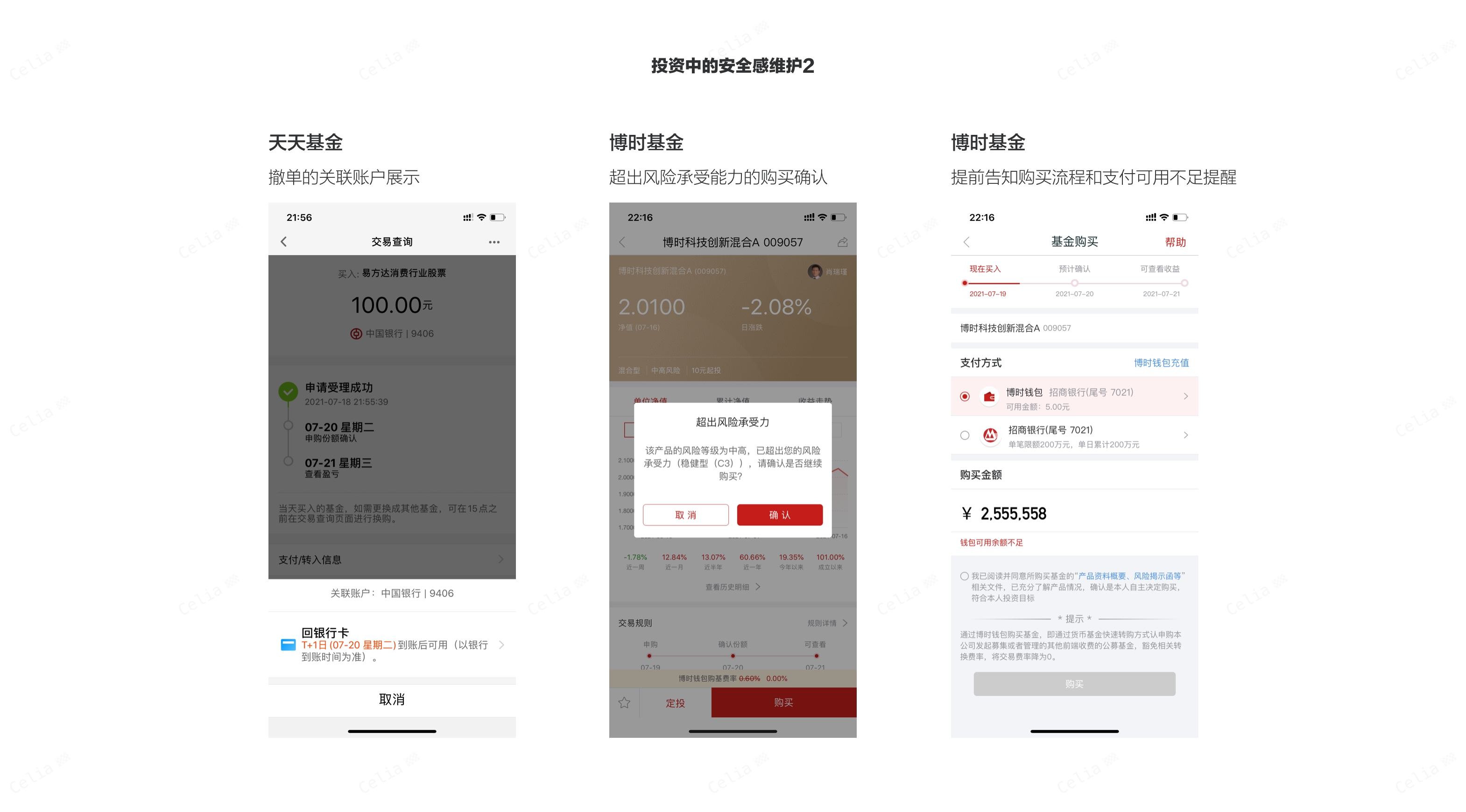
而反向反馈是指用户在操作过程中出现或疑似出现误操作时,系统向用户展示提示或二次确认以促进错误的纠正或确保此操作无误。它能确保在第一时间告知用户出现了不正确操作,及时更改,使流程顺利进行,尤其是对于一些理财小白而言,合理的容错设计更促进有效投资,提高未来的盈利体验。如撤销操作二次确认、购买超出风险承受能力的产品、输入错误金额时的反馈。

引起思考:
虽然天天基金的撤单确认展示了退回帐户,但是此弹窗的取消按钮引导性过强,首次操作仅通过银行卡的列表的箭头较难联想到是确认撤单的下一步操作(还以为是可选择退的帐户)。
产品交易成功后,投资者的关注会更集中于自己的资产的变化,产品的未来走势等,因此在安全感的提供上,需要向投资者传达准确的交易状态、资产状态、资产的保护等,甚至可以在产品购买的完成页设置快捷加入自选和涨跌提醒等

引起思考:
在支付宝的基金总金额中,存在交易进行中的提示文案为“买入待确认*元”,但不少小白会产生疑问,当前展示的基金总金额是否包含提示的待确认金额,此时是否可将文案改为“含买入待确认*元”(毕竟也有部分直销app并不会将待确认金额包含进产品的总金额中)
另一方面的更需要考虑当基金产品存在亏损时,及时向投资者传达情感陪伴和合理的投资交易,以促进投资者优化持仓或保持中长期持有,避免频繁的短期交易而导致不良的盈利体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
input输入框在获得或失去焦点时隐藏或显示文字,这样的焦点效果想必很多朋友在填写form表格的时候都曾见识过吧,本文使用jquery实现以下,感兴趣的朋友可以参考下哈
大家可以看效果图的搜索输入框,默认显示着“用户名/Email”的提示,当这个 input 输入框获得焦点时,就自动清空等待用户输入,当用户啥也没输入就离开这个 input 输入框时,输入框内又再次显示“用户名/Email”的提示。是不是很常见?很多搜索、登录、表单都会用到这个效果,但是我看了N多个网站,有90%以上是这么实现的:
<input type="text" value="搜索关键字" onfocus="if(this.value == '搜索关键字') this.value = ''" onblur="if(this.value =='') this.value = '搜索关键字'" />
我是非常反对把 javascript 写在 html 标签里的,这和 style 写在 html 标签里一样,虽然不违反 W3C 标准,但也不推荐这么写。因为:
1.完全没有复用性可言,如果是个表单,输入框很多,每个都需要这样的效果,那就每个都这么处理吗?
2.如果要修改其中的提示文字,费时费力又不好维护。
3.我们倡导结构(html)、表现(css)、行为(javascript)三者分离,这才是一个好的页面。
那要怎么写才能实现这个效果,而且既有复用性,又好维护,又不需要把 js 写进 html 里呢?
具体方法如下:
首先肯定是引入jQuery
Html代码:
<div><input type="text" value="提示测试" class="input_test" /></div> <div><input type="text" value="请输入搜索关键" class="input_test" /></div>
jQuery代码:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('.input_test').bind({ focus:function(){ if (this.value == this.defaultValue){ this.value=""; } }, blur:function(){ if (this.value == ""){ this.value = this.defaultValue; } } }); }) </script>
只要在实现的input输入框加上”input_test”这个class就可以轻松实现了
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com