入行做车载 HMI 已有 2 年余久,也该沉淀输出一些行业内容,HMI 行业还是一片蓝海,很多设计师都不敢轻易的进入这个新型的行业,觉得有难度、门槛、视觉要求高、这篇文章先带你入行,文章还是以一些 HMI 基础知识作为讲解,在设计规范方面的内容,我会添加很多干货结合实际案例讲解。
先给大家打一个预防针(规范是用来打破的,本篇文章只做为参考价值)
1. 设计规范包含什么内容
设计规范包含视觉规范和交互规范,本章节先说一下视觉规范,车载交互内容会安排在后续写作中…
2. 视觉规范:
车载端设计和移动端、web 端设计显示差别还是蛮大的,最主要的差异就在于布局的不同,接下来我们从文字、颜色、布局、圆角、图标等角度讲解,PS:偶尔还会穿插一些工作心得的内容。
文字是 UI 界面设计中重要的组成元素,对于文字的使用是检验设计师基础功底的时候,用得好坏会直接影响到用户在使用产品的过程中的一个体验,文字的使用从这几个纬度出发:字体选择、字号大小、颜色、字重、行高.
1. 字体选择
(我要做一个良心的博主,让你们避免侵权问题,别再傻乎乎的犯字体侵权的错误了)
在做车机系统设计的时候,需要选定该款车机中文、英文、数字或多国语言需要用什么字体。如果在乙方公司呢,客户会指定给到你字体包,插播一段小插曲(职场心得:当客户选定字体后,如果该款字体是付费字体,你得先和客户确认是否得到使用许可,避免后续官司纠纷)在甲方爸爸工作的同学一般会遇到两种情况:
-
公司已明确字体(请专业字体设计师设计一套)
-
用常规设计的字体,建议使用中文字体:思源黑体、英文/数字:Roboto。如果有做海外项目的,对于 Roboto 未涵盖的语言,建议使用 Noto Sans 字体。Noto Sans 源自类似于 Roboto 的度量标准,旨在实现视觉上和谐的国际化。
这边肯定会有人问为什么不能用苹果字体呢?它不是免费字体嘛?
普及一下:首先该车机系统属于商业用途,未得到许可使用,这就是侵权,在 app store 上 发布的 app 是可以免费使用的,因为这是在苹果生态下使用,所以不属于侵权。
2. 字号大小与字阶
车机端的字号大小的制定也是要循规蹈矩
字号肯定要远大于移动端和 web 端,为了确保文字信息的扫描性,结合了:基于 IDX & 同济 (2020) 百度 Apollo 中控视觉基础研究项目,设置清晰的文字阶级参数,还有谷歌 Android Automotive OS 研究,以下是用字的规范(标红色区域是他们之间的区别)

可参考谷歌:字体大小的遵循 4px 倍数大小增量
我们在做项目的时候,规定的字体大小维持在 4px,这样有助于保持一致性和视觉层次感
用字的注意事项:
字体大小控制在 20px,这个要谨慎使用,一般都是使用在小标签辅助类的文字上,最小的正文字号为 24px
设定文字规范有两个好处:
-
文字样式复用,不管对于设计师还是开发同学来说,都是极大提高工作效率的一件事情
-
对于界面设计来说,有规可循,避免设计时降低整体的视觉感
3. 字体用色规则
-
文字与背景颜色对比度要遵循 WCAG 的标准,需要考虑到无障碍设计需求,因此保持在 4.5:1 – 7:1 对比度,确保文字清晰易读
-
将注意力集中到最重要的区域内容
-
文本元素之间传达视觉层次感
4. 字体字重
字重是指一种字体的粗细样式,下面展示字重的种类:

上实际案列讲解:
谨慎使用中等字体粗细 ,尽量别用最粗的字体,这样会使得页面感觉差别很大,过度的不是那么自然,没有了细腻、轻盈的感觉。所以在制定字体规范的时候就尽量将 Bold 字重去掉,如果你想通过加粗字体的方式来和下面信息作为区分,请选择 Medium 字重(根据实际项目需求来定,我的规范只做参考价值)

5. 字体行高
为什么要加这一 pa,因为这个问题一直有小伙伴问到我,我就一次性解决了,文字模块需要增加安全距离,这块比较复杂。不行我后期录一期视频讲解,下文也有详细的讲解。
字体文本的高度一直困扰着设计师,我该用什么方式去对接开发?在设计过程我们是否可以使用文字字号的高度进行对齐方式,而不是使用文字区域的行高?NO 肯定是不可以的。

微信朋友圈主页作为案列:
文本的行高肯定是要大于字号的,个人动态的字号为 16px(在@1x 设计稿中)如果是多行文本的时候,微信是手动调整了文本行高(正常 Line:22px 微信实际 Line:20px),当行高为 20px 的时候,需要将文本上移 3px 才能使得图片和文本视觉在一条线上面,如果按照这个进行开发的话,开发小哥需要在 CSS 属性过程中注意图片和文本之间的实际差异,这种左右高度不一致的设计,会直接导致在开发布局过程中变得更加繁琐。

最后的结论:按照文本的行高来对接开发
普及一下小知识点:车载段落的行高一般为字号的 140%-180%的视觉呈现,提供舒适的阅读环境给到用户(取整数)
下面是一些专业性的知识 了解一下:
在设计字体过程中,字体设计师一般都会给字体预留安全距离,让字体展示更加稳定。

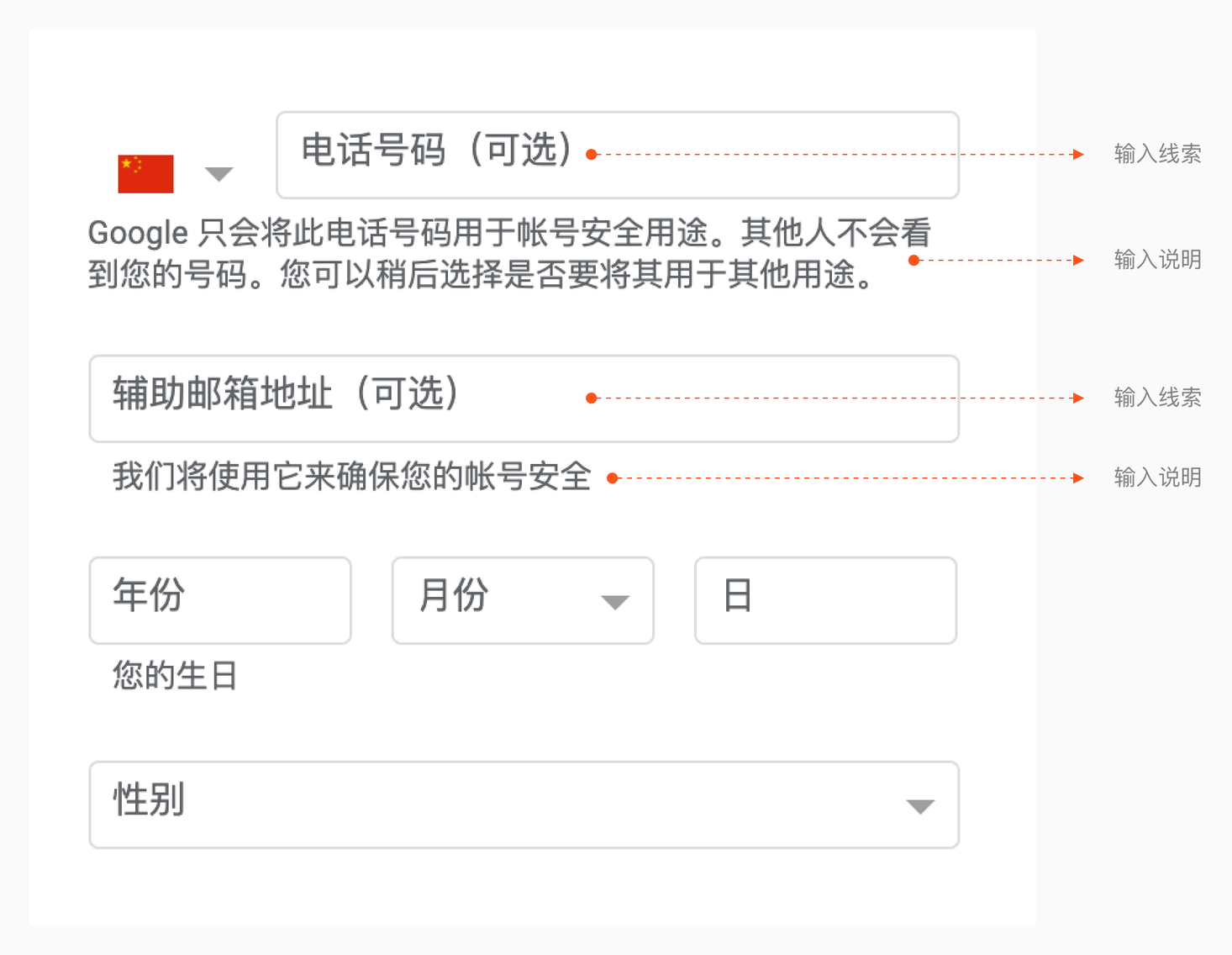
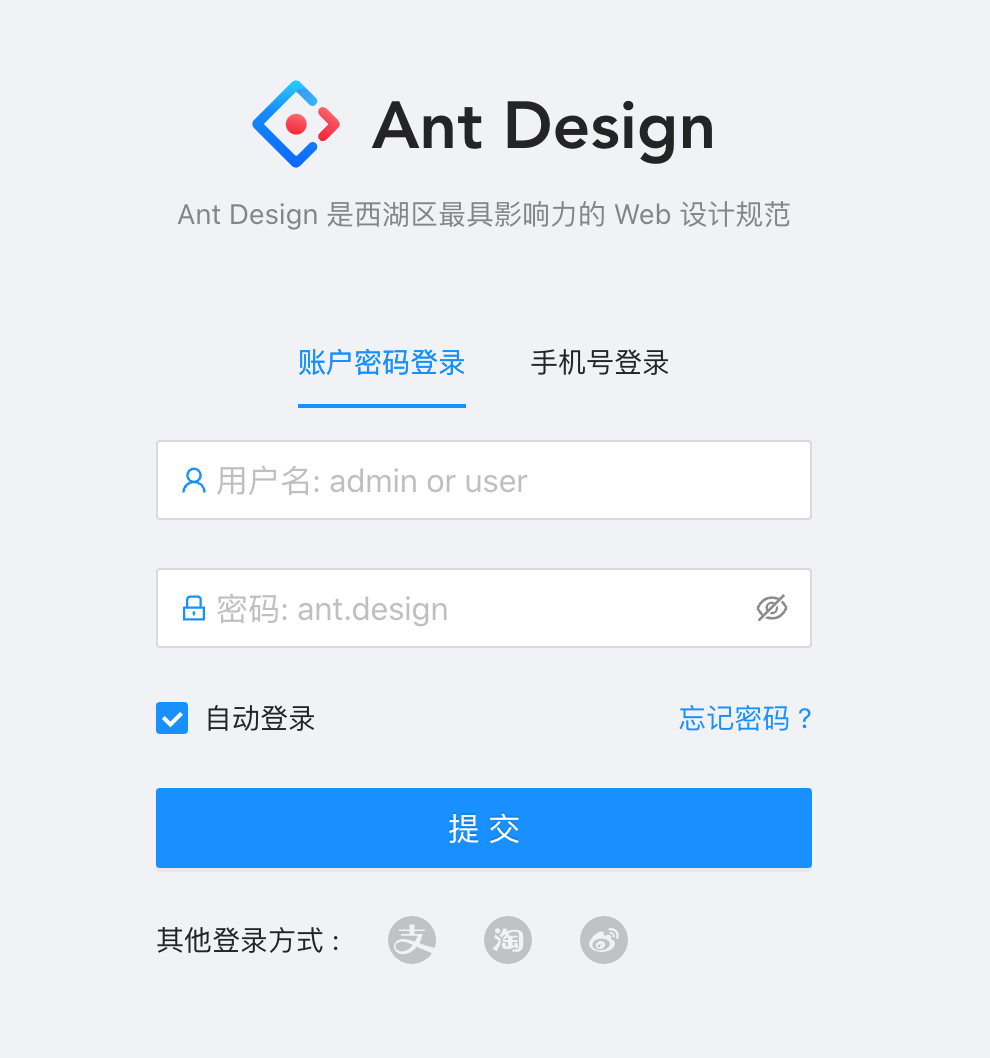
我们在做设计的时候,将字号设置为 30px,但实际字体的空间是需要包含上下部分的安全距离,最终实际高度就变成了 42px(Font:pingfang) 穿插一个小干货:在不同字体下相同字号,行高(Line height1)是不同的,Ant Design 的 30 号字,行高为 38px (详见配图计算方式)

1. 使用场景
场景:白天阳光暴晒(阳光强度有很多档位早、中、下午) 、 梅雨季节阴雨连天 、夜晚模式、地下隧道等。
驾驶汽车在室外不确定因素会比较的多,光线强度的干扰尤其重要,照明会根据一天中的时间,天气,窗户的色调等等而有很大不同。当你设计的车载应用程序在现实世界中使用时,设计时在计算机上看到的颜色并不总是相同。考虑颜色亮度如何影响驾驶条件,以及低对比度的颜色在阳光直射下如何被洗掉。始终在多种光照条件下预览您的应用以查看颜色的显示方式。如有必要,请进行调整以便在大多数案例中提供最佳的观看体验。

最初车机厂商系统大多数都是偏爱深色背景,具有代表性的两家系统谷歌的 Android Auto 系统和苹果 Carplay 系统,我在做项目最初也是沿用了深色系。

2. 色彩中的“TF BOY”组合
我想用一句苹果的官方话说:“配色可以提供交互性,提供视觉连贯性,并且对界面赋予生命力。”这句话总结得真的非常到位。集中注意力认真听,重点来了,UI设计中颜色的使用法则,在一个页面设计中需要讲究 60-30-10法则, 在60%+30%+10%的比例下创造一种平衡感,是为了视角能够从一个焦点舒适地过渡到下一个点,避免给驾驶中的我们产生视觉落差很大的感觉。
一个项目车载系统的色彩规范,包括了品牌色、语义色、中性色。
品牌色:又称为 “强调色“ ,通常一个车载系统只有一个品牌色,也是出现频率较高的一种颜色,强调色一般使用场景为:tab 的切换选中,按钮开启状态、音乐在播放中的音符小动画等等 (拿我练习稿讲解)

语义色:语义色需要在 UI 界面中承载着具有准确的信息传达,在复杂场景里颜色的倾向性应十分明显,减少用户的理解成本和理解时间,给出行体验者带来良好的驾驶体验。
根据交通标志的定义,红色表示禁止、停止、危险,那么用户需要在第一时间识别出这种信息,黄色为警示或不良结果等,绿色则代表通行、成功,上诉说的颜色为状态色。下面要讲一下功能色:说到链接色,大家第一时间肯定想到的是蓝色。

中性色:主要用于除文字外,还被运用到背景色、分割线、置灰填充、边框、等场景中 (注:根据背景色的变化,系统其余颜色也随之而变,这是两套用色规范切换)。

3. 如何制作 HMI 色彩规范?
尽量使用较少的颜色,颜色饱和度不要过高,避免对驾驶的视觉干扰,吸引驾驶者的注意力,让老司机翻了车。

避免让交互性元素和非交互性元素使用相同的配色(如果交互式和非交互式元素具有相同的颜色,则很难知道在何处点击)。

保持色彩一致性(请勿使用不同的颜色来任意区分单个屏幕中的重复组件。当颜色不能增加价值时,请谨慎使用)。

建立视觉层次(通过不透明度值或者是同一色系,但不要过多的使用不透明度或对比度)。

尽量使用深色背景,这是市面上很多车厂的选择(不过蔚来、特斯拉、小鹏、carplay 都相继推出了白色版本,来适配白天,我们项目中后期也加入白天模式,经过路测在阳光很刺眼情况下,黑色会反光,无法看清显示屏幕内容),最终在实际各种照明条件下,对应用配色方案进行测试。

车载 UI 系统中使用足够色彩对比度,上述在使用场景中有所提到。
继续讲干货
(在后续文章安排里我会单独拿出 WCAG 从感知,可操作性,易于理解和稳定性去详细讲解,这次先挑重点说)
WCAG 全称是 Web Content Accessibility Guidlines(网页内容无障碍指南)它们是一组是网页内容更容易访问的建议,主要针对残疾人。一共分为三个级别 A(最低)、AA、AAA(最高)
讲个概念:两个白色的对比度是 1:1 , 白色(#FFFFFF)与黑色(#000000)的对比度为 21:1
做颜色对比的网站链接,搭梯子访问:https://next.rsuitejs.com/en/tools/palette
要满足 AAA 级准则,文本视觉呈现及文本图像至少要有 7:1 的对比度,针对大号文本以及大文本图像至少有 4.5:1 的对比度

总结:
对于颜色运用的细节,是证明了一位设计师的深度、且具备耐久力。上述内容对于颜色的规则不适用全部的设计方案,还是具体项目具体分析,用户人群不同,运用场景也不一致,比如驾驶者和后排人的屏幕设计内容肯定会有差别。还有一个点在设计需要阅读内容页面,例如:微信发来的消息、设置中文本,最好能够达到 AAA 标准。
HMI 的设计和其余终端设计,最大的差异就在于布局,布局是整个页面设计的框架,也是最重要的内容之一,在讲该模块内容,我会从实际项目案例出发。开始制作车载 UI 系统,需要和汽车厂商确认车载 UI 可在屏幕中,设计的尺寸区域(注:其中“屏幕”是指应用正常工作空间而不是到边缘的全部空间,有的厂商把固定按键也镶嵌这块区域中)。
1. 屏幕尺寸有多少种类别?
我们先要了解一下热门和主流车机分辨率。众所周知我们车机上的屏幕尺寸和分辨率种类可以说是种类繁多,在设计过程中设计师主要还是关注屏幕的分辨率是多少?( 需要我们设计的屏幕为仪表盘、中控、有的车载还包含有副驾驶和后排娱乐屏幕 )
特斯拉(Tesla)
Model3 1920*1200 15 英寸(底部控件的尺寸为 120 像素是固定 )Model S/X 用竖屏设计 分辨率 1200*1920
蔚来
ES8 10.4 英寸 分辨率 1600*1200 / ES6 11.3 英寸 分辨率 1600*1400
理想 ONE
比较特殊,它拥有 4 块屏幕,仪表盘 12.3 英寸 1920×720 / 中控屏 16.2 英寸 2608×720
副驾驶娱乐屏 12.3 英寸 1920×720 / 再外加功能控制屏 10.1 英寸的 1280×720
小鹏
G3 竖屏幕 15.6 1920×1080 P7 控屏,在目前汽车产品中属于分辨率较高的梯队 2400×1200 精度超过 2K(普及一下 2K 分辨率标准为 2048×1080 像素)
接下来给大家观看苹果的 CarPlay 系统分辨率和谷歌车载系统

CarPlay 系统分辨率:800 * 480、1280 * 720、960 * 540、1920 * 720


相信大家已经找出规律了:在设计横屏的时候高度基本都为 720px,其余横屏幕按照比列缩小。
这块内容非常重要,以至于关乎到后面整个系统的布局方式,苹果的 CarPlay、谷歌 Android Auto、国内的百度 carLife+等都有自己的车载系统,如有的车企屏幕分辨率不一致,就无法适配成功,会出现拉伸等现象,除非通过定制化服务重新按照厂商的尺寸去重新搭建一套。我们项目中涉及到的屏幕和 CarPlay 尺寸大致很像,但布局方面我们有自己的想法,后面在自适应布局中会提到。
2. 间距的规范制定
制定一组间距值,用于布局中元素和组件之间的固定纵向和横向的间距,参考规格布局 8 像素点网格上构建,这意味着规范中的 UI 组件和元素之间相隔 8px 的倍数
谷歌 Android Auto 间距规范一共制定了常用的九种数值,P0 – P8

注意事项:提供 4px、12px 间距大小,是为了对齐较小的元素之间的距离,这两个数值谨慎使用,在大屏幕车载系统内,也有很多间距需要大于 96px,因此在对于这些数值制定规范的要求就是 8px 的倍数即可使用。
说到这边肯定会有人有疑问,我们在做规范时能不能将间距不设定成 8 的倍数,4、5、6……倍数是否可行呢,当然是可以的,“规矩是死的,人是活的“。只要是按照倍数叠加完全都 OK,如果选定一种倍数,就不能加入其他倍数,如果页面出现多种间距会使得页面没有节奏感,打破了亲密性原则。
3. 车载模块中布局
这部分对于想接触车载设计同学非常友好。讲一下通用的布局,具体交互设计等待我后续更新文章,这次就简单按照 1920×720 分辨率每个模块我都会稍微带一下。



4. 自适应布局
讲完前面每个模块的大致布局,接下来我们来探讨一下自适应布局,这个真的非常非常!!!超级重要,工作后期经常会遇到这个问题,甲方爸爸后续有增加屏幕分辨率的需求。我们前期在布局上花费的时间相对较多(但后期维护起来可以减少你很多工作量,前期需要你规划好基础框架)
下面拿实际做过的案列来陈述:抛出一个问题,我们如何将分辨率1920×720页面的内容转变成1280×720 呢?
(有同学说,直接丢开发然后他们写自适应布局)导航相关页面需要调用地图的接口,这个开发是可以直接去写自适应,但其余元素还是需设计师重新来排版。

(还有人说直接缩放比列,调整页面布局)这个方案在比例相差很大的时候是行不通的,但同比例或者很相近是完全 OK 的,正巧我们项目上有 800×480 分辨率,和 1280×720 极其相似。

(还有人表示不服:折叠某块区域内容,将该区域内容做成 icon 点击后弹出来)该方法可以使用在部分内容。

有的模块内容没法降低层级,这个办法就不行,遇到这类的情况我们就直接将这块内容适配做成 1280×720 尺寸。

如果前两种办法都行不通,有的内容就得需要做弹性布局控件了,例如设置页面,当中间空间很大的时候,放置到短屏中可以根据弹性布局拉伸该控件长度,拉至适配该屏幕的设计,如有需要请留言,后续弹性布局我会写一篇文章详细说明使用。

我们项目多种分辨率进行转化基本都按照这些方案推进下去的,来一句鸡汤:办法总比困难多,真的只要用心做事情,没有什么困难能难倒你的,还有不要做理想主义者,要做实践者,实践才会见真理。
不好意思,一下子说多了没收住 ,进入正题。谨慎重新改变布局 : 第一是增加开发工作量,其次就是增加用户的学习成本,当然,屏幕是竖屏的时候则就需要重新布局,因为横宽比例变成了相反数值。(旋转屏幕大家可以去看看比亚迪的唐、汉车型)
上述的内容都是我们一步一个坑踩过来的,“且看且珍惜”。
1. 如何制定圆角的大小规则
更圆的角和全圆角的使用
对主要动作和组件使用更圆的角(更大的角半径 or 全圆角),是需要重点突出的,圆形对大多数直线形状具有更大的视觉影响,如果在页面有足够空间的前提下,全圆角形式会和其他按钮做出反差,鼓励用户去点击。比如:全局消息通知按钮、电话模块中接听、挂断、下拉负一屏中的按钮等 (下方是练习稿案列)

较低的圆角和直角的使用
对于不需要 or 低强调的元素,使用较低角半径 or 0px 圆角=直角,例如:工具栏或列表可以用较小的圆角,专辑封面不需要再强调,所以直接将它降到 0px,我们项目音乐专辑大封面就用的直角,具体问题需要具体去分析,像音乐控件的外轮廓就是带圆角的,因此专辑封面在容器里面就必须带有圆角,不然设计风格则就不统一。

还有一个模块,就是在音乐分类的情况下会有很多专辑封面,我们对比一下两种方案:有圆角 or 无圆角,两张图对比下来,带有圆角的专辑封面有更明显的边缘产生了视觉差的感觉,而直角的专辑看起来就没有,不易突出,因此不太可能引起我们的注意。所以在网格布局中,圆角的效果更好

谷歌对于圆角的定义
在设定圆角规则时,需要注意一个事项:大小种类不宜太多,不然显得杂乱无章。

注意:即使应用布局是在 8dp 网格上构建的,但仍会提供 4dp 的半径大小,以帮助在较小的组件中形成元素。该值应谨慎使用,因为它不是 8dp 的倍数
总结:圆角还是直角没有对错之分,合适的才是最好的。
1. 图标的种类(车载图标分为应用程序图标、系统性图标)
应用程序图标
现在 HMI 的设计趋势已经去掉了应用程序图标,取而代之的是卡片化的设计方案,简单说一下卡片式设计有两大好处,第一,把学习成本降至最低,第二,增大的接触面积让驾驶时误触率也降到最低,给到用户最直观的体验就是简单易用。不过有的汽车厂商对这一块还是有需求,我们就稍微再提一下。

我自己也负责过有应用程序图标的项目,在 1920×720 中为 160px 分辨率和苹果@3x 分辨率相同 ;在相对较小的屏幕中应该按照比例同比缩小,如同 800×480 分辨率中首页中的应用程序图标为 80px,这是如何计算的呢?
项目中还有一款车型的屏幕分辨率为 1280×720,由于屏幕变窄,应用程序图标需要缩小到 120px,高度 720 and 480 有一个共同 240 的倍数,所以最终小屏幕的应用程序图标为 80px,圆角大小也随之而变:R:24/18/12。其余分辨率按照实际情况使用。

系统性图标(后续 HMI 组件库搭建文章中我会详细的讲解)
该系统提供了许多小图标(代表常见任务和内容类型),供导航栏和选项卡栏中使用。最好尽可能使用这些内置图标,因为它们是人们熟悉的。
2. 图标的尺寸
大厂是如何制定图标尺寸
很多博主在讲到图标尺寸的时候都是一笔带过,拿着别人得出的结论,却没说怎么计算出来,对于车载来说,前期发布这些研究报告的内容极少,所以我对图标的计算想找到了计算方式,如果大家想知道怎么换算的话可以查看:https://zhuanlan.zhihu.com/p/158099749
根据百度 IDX 驾驶体验中心,在对于《车载 HMI 界面效果客观指标实验报告》在基于视距为 50cm,计算出最小图标为 9mm 推荐使用 12mm。视觉上的 1cm 的实际像素是多少呢?这就是一个错误的想法,上面文章中也有提到屏幕分辨率无法与物理长度单位进行转换,(实际项目工作经验告诉我,因为相同的屏幕大小但是分辨率不一样,所以得出的结果不能共用)
PPI 的计算
我就大概讲一下计算原理,这个根据屏幕的分辨率,我做过一款相同屏幕尺寸的车机,都是 8 寸屏幕,但分辨率一个为 1280×720,另外一个则为 800×480,每一个格子为一个像素。

最小图标尺寸计算
接下来找一下分辨率 1280×720 最大公约数为 80,最后得出结论屏幕的比列 16:9
两边比例的平方相加 = 屏幕英寸的平方
根据勾股定理 (16X)^2 +(9X)^2=8×8 最后 x 算出的结果为 0.4357
16:9 的 8 英寸屏幕 长度(单位:英寸)=0.4357×16 =6.9712 宽 =0.4357×9=3.9213
国际计算单位 1 英寸 = 2.54cm
所得出屏幕的长度(单位:厘米)=6.9712×2.54≈17.7cm 宽 =3.9213×2.54≈9.96cm
分辨率:1280×720 宽度约等于 10cm 来计算,720/10 = 72px
分辨率:800×480 由于他们屏幕大小一致(英寸)480/10=48px

得出结论:视觉上的 1cm 的实际像素是有所差距的。
按照设计规则:按 4 的倍数来制定,因此最小图标为 40px(这个结论只是作为推荐使用,在做项目的时候,变数有很多,甲方爸爸就喜欢超级大的,你也没办法,所以还是按照项目来制定)
为了计算这个我还特地的回顾了高中学习的开根号、初中的最大公约数都搬出来了,幸好当时数学还算是个小学霸,哈哈哈~~~
下面展示一下:
谷歌 Android Auto 图标大小规范

基础的图标:主图标:44px 次要图标:36px 第三方图标:24px
头像的使用:小头像:56px 中头像:76px 大头像:96px
百度车载生态开放平台下载了他们组件库,进行了研究。
基础为图标:48px 次要图标 40px(最小图标尺寸)
这边还要说一下,对于大图标的尺寸设定,会有很多尺寸 icon,后续我还会在输出关于车载图标详细的内容,敬请关注吧。
3. 图标的点击区域
图标触摸区域分为驾驶中使用和静止中使用
例如说驾驶中需要调节空调的内外循环,原本老车机的硬按键替换成了屏幕中的按钮,原有的硬按键已经通过长期使用有了记忆性,有触感并且操作硬按键大小适中,所以在操作中减少了操作时间,降低了危险系数。新能源汽车在设计的时候可以通过增大触摸区域降低误操作、无法点击使得驾驶员视野长时间远离方向盘的情况,研究表明视野超过 2 秒以上停留,就会存在危险。
静止使用例如:在设置页面中调节车辆设置中的属性,巡航模式、电动尾门打开百分比的调节等等。
谷歌制定触摸区域的规则
最小触摸目标尺寸为 76 x 76px,需要在单个图标设计基础上再额外增加一块触摸区域,易于驾驶中可操作,在静止使用的话,我们可以遵循苹果设计规范中最小手指触摸的区域为 44x44px
这是我根据实际项目并在车内进行路测(路测:驾驶中测试)中得出结论。
还有一种特殊情况:文字+图标组合点击区域,在 icon 很小的时候也可以考虑将文字也组合一起,增大点击区域

4. 图标设计的统一规则:
-
统一风格
-
统一光源
-
统一线条粗细
-
统一圆角/直角
-
统一倾斜角度
-
断点的距离、大小统一

5. 最后最一个小插曲:命名的规范
之前经常有小伙伴问我,落地项目的 icon 切图命名规范怎么制作?就拿我之前做的风格稿首页来说,首页音乐卡片中的“下一首”的图标如何命名。

首先分析这个 icon 在哪个页面当中 or 用在哪里,接下来就是他的属性是什么 icon 还是 button,其次就是这个 icon 代表什么,这个 icon 的大小,因为在一个系统里面会有重复功能 icon,所以是有必要增加大小(这块内容是选填项),最后在增加这个 icon 是处于什么状态下,状态分为:禁用、常态、按下、选中
最后呈现:首页_音乐_下一首_常态 ,对接开发应该是翻译成英文。

有时候英文命名也可以用缩写比如设置:setting 你直接可以写成 set icon ic button bt(如果全局使用就使用 All)

听完小米的发布会,是我触动较深的一次,视频弹幕中满屏刷着““干翻特斯拉”,小米造车一诞生就背负着全民的期望,创始人雷军已经功成名就,但还是愿意押上全部的声誉和未来十年的人生,全力 all in,我心中只有敬意,祝小米早日造车成功,“干翻特斯拉”,我们设计师也愿意和这个行业赌一次,行业深耕下去,砥砺前行。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

文章来源:优设 作者:设计界的影帝
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务