你是否已经将自己的网站优化到最佳状态了呢?通过优化来产生潜在客户是转化网站已经获得的流量的最好方法之一。
然而,如果你认为在网站的主页上添加几个“点击这里”的CTA策略(站长之家注:CTA即Call-to-Action,行为召唤,指在网站、App中用于引导用户自发完成某种特定行动。)就能获取更多的潜在客户,很遗憾的说,这个想法大错特错。
在这篇文章中,将为大家介绍通过网站优化将访客转化为潜在客户的 8 关键策略。
实时聊天和聊天机器人
这是对任何网站的一个重要的补充。你可以与网站访客的人进行对话,以获得建议、指导、帮助,有时甚至是销售。实时聊天通常会出现在网页的底部,会出现一条自动消息,比如“我今天能帮你吗”,然后你就可以开始对话了。
你扮演数字客服的角色。重要的是,实时聊天不要出现在网站的每个页面,因为用户可能会觉得这样做相当烦人。
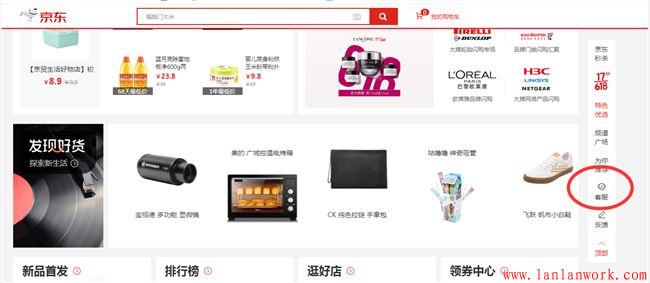
因此,建议在网站的主页和服务页面上开启在线聊天功能。因为主页是用户在点击网站时通常会看到的第一个页面,因此实时聊天弹出窗口应该充当问候消息。从服务层面来看,它可以为用户提供关于产品的建议或帮助。以京东首页为例,右侧就提供了“客服”服务,实时为客户答疑解惑。
聊天机器人是进一步开发实时聊天功能的工具。聊天机器人是一种软件,它提供自动的、预先确定的响应,这些响应被编程为像人类一样的行为。
聊天机器人可以提升网站体验,因为它们可以帮助你自动识别潜在客户和查询,从长远来看可以节省你的时间。一旦设置完成,你需要做的就是偶尔检查一下信息,以确保信息仍然适合你的目的,然后你就可以离开了!
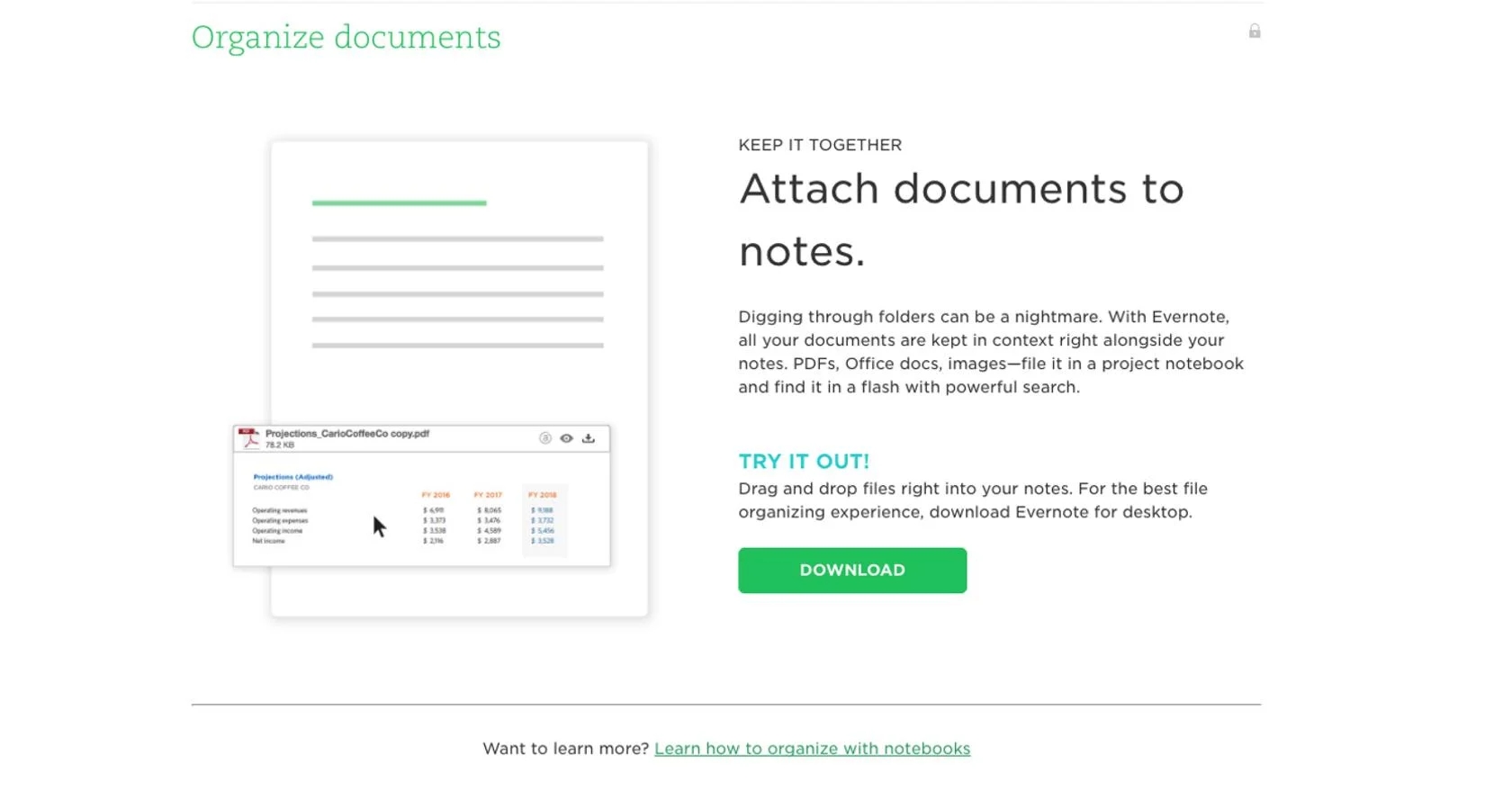
提供可下载的内容
提供可下载的指南、博客和见解对于数据获取以及允许访问者直接与网站产生互动都非常有用。
可下载内容要从销售流程开始,如果内容已经被下载,这意味着潜在客户已经对你的产品或服务产生了兴趣。这样就避免了尴尬的对话,而销售人员就可以开始向潜在客户推送更进一步有用的内容。
通过简单地添加一个CTA,就可为自己节省了许多陌生对话。
可下载的内容也使网站更具互动性。您可以通过在用户下载内容之前添加要填写的表单来捕获关于用户的数据。然后将数据保存并放入CRM中。接着,您就可以创建工作流,用户将在其中接收其他内容块。
请记住,为了让人们下载网站的内容,提供的内容必须对他们有价值。否则,虽然网站登录页面点击量很高,但下载量却少得可怜。因为如果用户没有给出他们的联系方式,也意味着提供的内容没有价值。
所以,如果你花时间和资源去制作一份有真正价值的高质量内容,那么就会获得不错的投资回报率(ROI)。
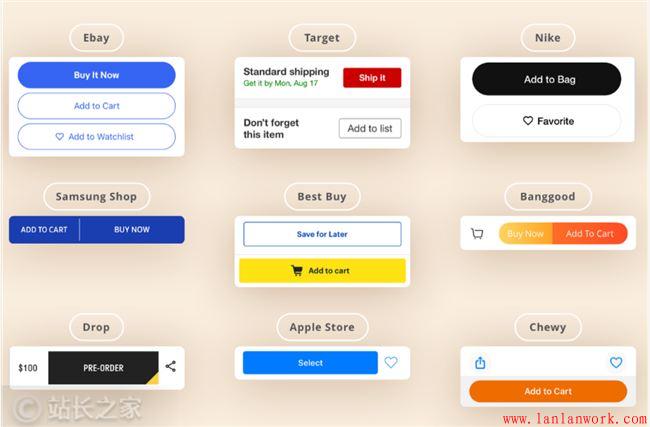
提供动态、智能的CTA
仅仅增加一个“点击这里”或“了解更多”是不够的,CTA在最近几年变得流行起来,所以你网站的CTA一定要大胆、独特,并与网站、博客、指南等相关。
行动呼吁的作用不仅仅是一个带有命令的彩色按钮,在某些情况下,它们是一些细微的差别,可以产生巨大的影响。
有两种类型的CTA,主要的和次要的。
主要的CTA是你希望客户采取行动的地方,例如“立即购买”、“立即申请”。
次要的CTA的目的让用户了解某些主题或服务。例如,“了解更多”、“继续阅读”,目的是为客户提供进一步的信息和细节。
现在很多营销平台已经有直观的系统来帮助创建CTA。例如,HubSpot就建立“智能CTA”,这有助于优化访客的网站体验。
本质上,智能CTA使用动态内容在合适的时间向联系人显示合适的内容。CTA会根据访问它的用户而改变,你可以根据选择的标准为不同的用户提供不同的CTA,而不是死板的同一内容。
这有助于根据访问者不同的访问阶段,为他们提供个性化的品牌体验。
通过工作流程培养潜在客户
没有一个潜在客户就能保证成功销售,所以需要确保引导他们的方式是正确的,让他们通过你的销售渠道进入你销售周期的决策阶段。
一旦潜在客户下载了您的一部分内容,就可以将他们放入工作流程中。然后发送让他们感兴趣并且有价值的内容。
例如,如果潜在客户下载了“成功重新设计网站的 7 个步骤”资料,我们不会向他们发送关于SEO或潜在客户生成等主题的内容,而是继续围绕他们最初表示感兴趣的主题提供相关内容,并继续让他们参与我们的服务。
你的目标应该是通过销售漏斗推动销售,直到他们能够购买为止。热情、自动化(但仍然是个人)的电子邮件有助于加快销售进程。
根据国外数据报告显示,培养潜在客户的公司比不培育潜在客户的公司“潜在销售客户”多50%,而成本则低33%。
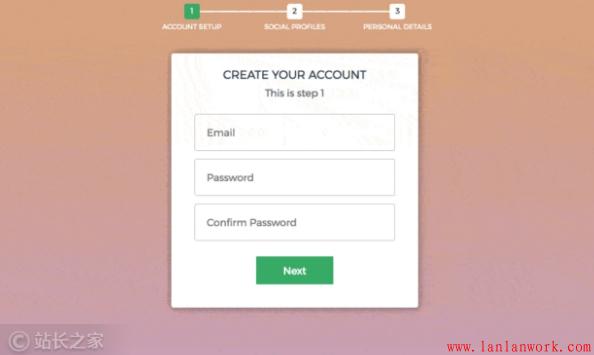
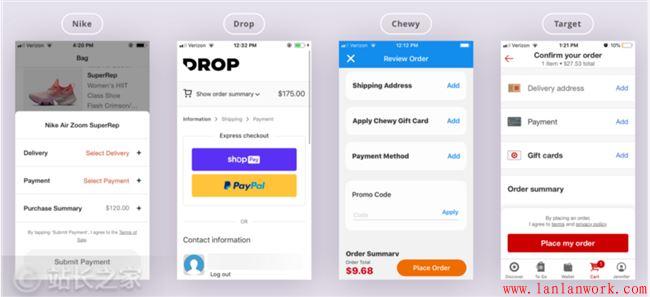
提供表格提交选项
提供可下载内容的表单是为企业获取数据的另一种方法。表单通常存储用户必要细节和信息,包括姓名、性别、业务、电子邮件和电话号码。
表格应该添加到的网站上吸引最多流量的页面。通过设置百度分析之类的统计工具,就可以看到有多少人在访问你的网站,有多少人实际上点击了表单。
表格也有助于建立电子邮件列表。如果你的标准包括在网站上填写表格时的电子邮件,就可以将它添加到你的邮件列表中。邮件列表中的潜在客户越多,就越有可能通过你的内容收到下载、咨询或回电。
展示正面评价案例
当你购买一个新产品的时候,是否会去看看别人的评论和建议呢?
可能90%的人都会。因此提供评论和证明,可以帮助用户作出最终的购买决定。
那么,为什么不利用那些顾客的积极的评价来帮助推销你的产品呢?
《心理科学》杂志发表的一项研究强调,当让人们在两种相似的产品中进行选择时,大多数人会选择评论最多的产品。
最近,TrustPilot(全球最大的在线评论社区)发现92%的消费者表示购买决定受到在线评论的影响。他们还发现:
-
72%的消费者会在阅读正面评论后采取行动
-
88%的消费者相信评论和个人推荐
虽然这些发现主要集中在B2C,但也有证据表明,评论和评价在B2B决策过程中变得越来越重要。
根据 2018 年一份关于评论对B2B买家和卖家的影响的报告显示,92%的买家更有可能在阅读了可信的评论后购买产品或服务。然而,目前只有43%的B2B企业将评论作为其营销策略的一部分。
这显示了B2C和B2B企业的巨大潜力,它们不仅可以为网站添加推荐信,还可以满足TrustPilot等平台的需求。
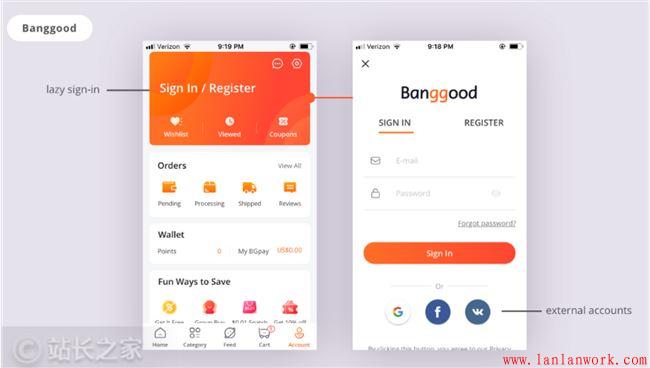
适当的弹窗设计
如果使用不当,弹窗可能让用户感到相当的恼怒。相反的,如果合适应用的话,则能起到非常有用的效果。关键是不要过早地在每一页上都应用到弹窗。任何人都不想要在刚登录一个网站页面就巨大的弹出广告。
您应该为弹窗设置一个触发器,例如,如果它们滚动到站点上的某个特定部分或某个特定页面上。一些弹出窗口非常有用,因为它们可以触发对话并立即吸引用户的注意力。
亚马逊有一个非常好的弹窗设置,它不是太大,并促进一个非常明确的信息。在“你的账户”旁边有一个弹出框,上面写着“新客户,登录吗?从这里开始”。
你可能没有捕捉到潜在客户的所有的细节,但比以前更接近目标了。
测试,测试,再测试
最重要的一项工作,它它并不是一个真正的功能,但它对任何网站来说都是至关重要的一步,也是大多数企业主不够重视的地方,那就是测试。
像A/B测试这样的方法是非常有效的,并且可以提高网站的点击率(CTR)。
A/B测试是使用一个变化元素来比较网页、电子邮件或其他营销资产的两个版本的过程。
在网站上测试一些简单的功能,比如CTA,登陆页面的布局,图片和不同类型的内容,都会对网站的成功产生巨大的影响。
反复测试,直到找到最有效的部分。
结论
越来越多网站不断的更新优化,作为企业主关键就是要积极主动拥抱变化。你需要依靠潜在客户发展自己的业务,那么使用上面的技巧,把你的网站访问者转化为潜在客户的挑战变得简单了一点。
注:文章编译自medium
文章来源:站长之家
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务








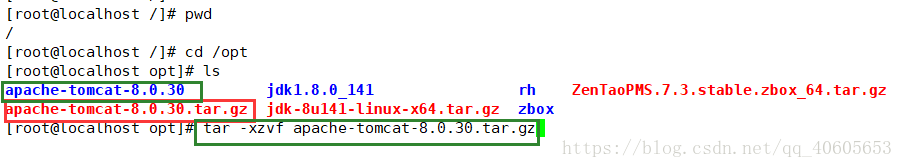
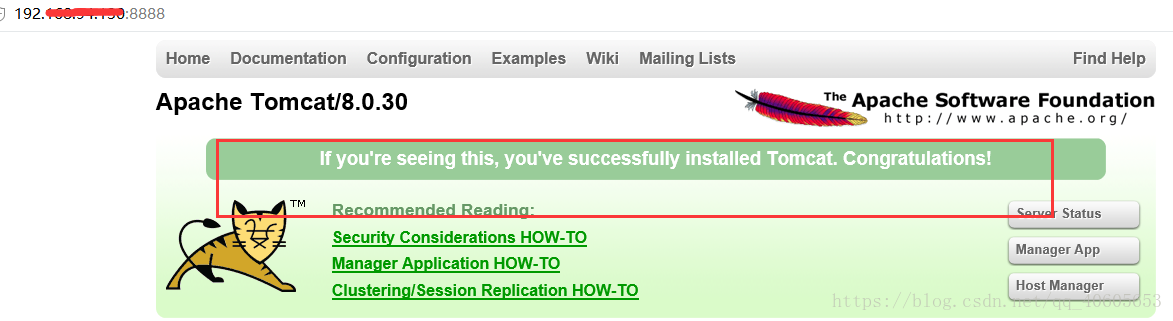
 12、修改tomcat的端口号,目录:在/opt/apache-tomcat-8.0.30/conf,用vi server.xml 修改端口号
12、修改tomcat的端口号,目录:在/opt/apache-tomcat-8.0.30/conf,用vi server.xml 修改端口号