从手机屏幕到大屏电视,黑暗模式的UI设计随处可见。暗黑主题更能表达力量、奢华、精致和优雅。然而,暗黑模式UI设计也带来多种挑战,如果没做好,就无法满足人们的期望。因此,在决定采用这种模式之前,设计师们应该先谨慎考虑。
不管怎么说,黑暗模式设计风格的数字产品已经成为一大趋势。虽然人们常说暗模式可以减少眼睛疲劳,但并没有证据证明这是真的。在某些情况下,它还被认为可以节省电池寿命。而在本文中,我们要说的是暗黑主题是一种美学选择。
暗黑模式VS与明亮模式
不是所有的界面都适合暗黑主题。设计师应该考虑品牌与文化的契合度,色彩心理,并考虑情感影响后再选择。这些都需要微妙的平衡。
比如对对于千禧一代来说,金融应用可能会通过暗黑主题达到很酷的效果,但它可能不适合针对普通人群的大型银行网站。当大家只想查看余额和支付账单时,过暗的色调、太时髦的设计可能会让人变得更令人沮丧。
B2B SaaS应用程序暗黑模式UI设计是出了名的困难。标准的web UI组件,比如数据表、小部件、表单和下拉列表,在暗黑模式的UI上看起来很奇怪。因为许多配色方案并不适用于深色UI,某些品牌和产品(取决于类型、背景和环境因素)并不适合这种模式,而且可能是一个不可克服的挑战。
那些之前从未接触过暗黑模式UI设计的设计师,如果决定投入其中的话,可能会发现自己陷入了一个艰难而未知的境地。在暗黑模式设计规范是多变的,陷阱更是层出不穷。
不过,使用暗黑模式UI设计也有很多好处:
-
设计是极简的,只有少数内容类型
-
它适合一些特定的情景,例如夜间娱乐应用程序
-
创造一个引人注目的,富有特色的外观
有些情况下不推荐使用:
-
有大量文本时(在深色背景下阅读比较困难)
-
有很多混合的内容类型
-
设计需要多种配色的情况下
在暗黑模式UI设计中形成对比
暗黑主题不是黑色主题。我们可以把它认为是一种“弱光”主题。暗色UI的主要关注点之一是体现足够的对比度,这样就能区分视觉元素,文字部分也会更加清晰。大多数设计师会认为使用黑色是实现强烈对比的最佳选择。然而,最好不要使用纯正的黑色(#000000)作为背景或表面颜色,而最好留给其他UI元素,并尽量少用。例如,纯黑色可以用于小型UI元素或边框。
谷歌的Material Design 暗主题推荐使用深灰色(#121212)作为暗黑主题表面颜色,“以更广泛的深度表达环境中的立体效果和空间。”此外,许多设计师建议在定义配色方案时,在深灰色中加入微妙的深蓝色。它倾向于为数字屏幕创造一个更好的暗色调和一个更令人愉快的暗黑UI调色板。
使用灰色调的一个优点是它能给设计师更多的空间,因为可以表达更广泛的颜色范围。灰色调色板也有助于创造深度,在灰色和黑色的对比下,更容易看到阴影。
我们需要特别注意暗黑模式UI中的文本对比。
Web内容无障碍指南(WCAG)要求“文本视觉呈现/文本图像至少要有4.5:1的对比度,大号文本以及大文本图像至少有3:1的对比度。”因此,设计师需要确保内容在暗黑模式下仍保持舒适易读。。
测试其他UI元素(如卡片、按钮、字段和各种显示器和设备上的图标)之间的适当对比度也是一个好主意。如果UI元素之间存在难以察觉的区别,那么设计就会过度混合,可能会变得枯燥乏味。
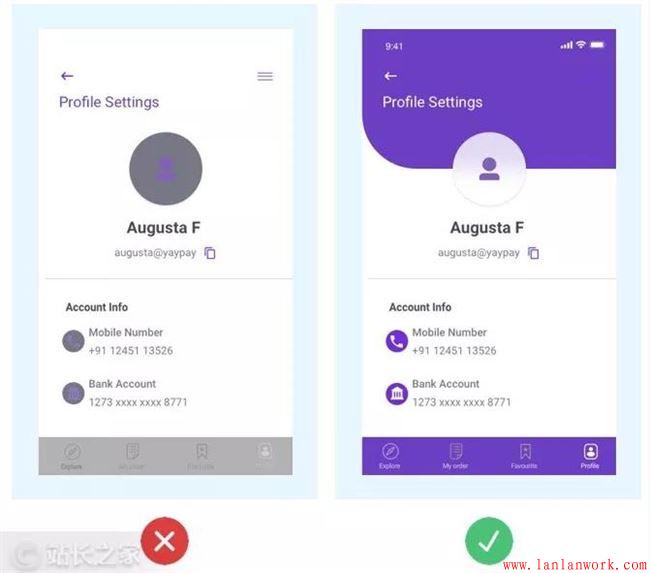
关注颜色
颜色在暗黑UI中会很突出。最好使用较浅的、不饱和的强调色方案。此外,当与文本一起使用时,颜色需要通过WCAG的AA标准,即文本视觉呈现/文本图像至少要有4.5:1的对比度。
在为一个暗暗黑UI定义配色方案时,谷歌建议使用有限数量的颜色,以保留大部分空间使用暗色表面。使用差异的互补色会有帮助,比如有一个主色调和两个与主色调互补色相邻的颜色。正确的配色方案有助于创造良好的对比效果。
文本和基本元素,如按钮和图标,如果出现在暗黑色背景时,应符合易读性标准。如上图UI界面所示,除了白色之外的其他颜色可以用于文本和图标。
使用对比色来提高可读性。许多因素影响颜色的感知,包括字体大小和粗细、颜色亮度、屏幕分辨率和照明条件。——苹果人机界面指南
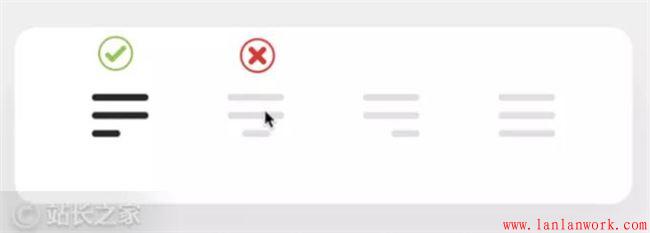
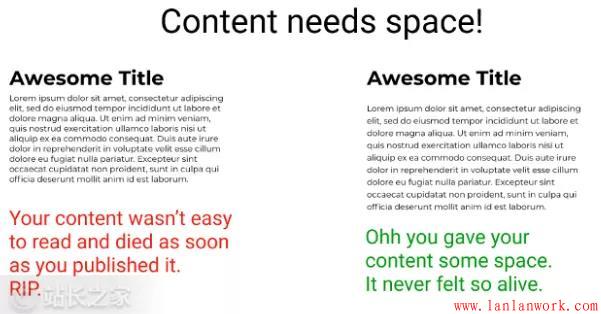
少即是多:利用负空间
成功的黑暗黑UI设计的基本元素之一是巧妙地使用负空间。如果设计得不好,深色的UI会让数字产品显得笨重。为了平衡这一点,设计师可以利用极简主义设计中的负空间,让暗黑的UI显得更轻快。极简设计如果使用得当,负空间会让黑暗的UI更容易浏览,让人们更容易吸收信息。
元素之间的负空间使布局有效,更易于浏览。UI元素周围的大量负空间更能强调重要的内容,并提供必要的“呼吸空间”,以确保设计不会过度密集和凌乱。没有呼吸空间,人们可能不会去认真去浏览,从而错过重要的信息。
充斥着太多元素和文本的界面是高质量暗黑模式UI设计的坑。通过仔细考虑暗黑模式UI中的视觉层次,设计师可以使他们的创作更容易被浏览,从而提高用户体验。
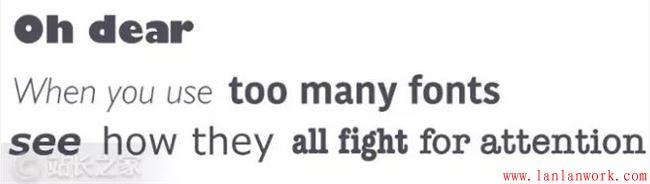
样式:排版
暗黑模式UI中的每一段文本都需要仔细检查。主要关注两个方面:易读性和对比度。首先,是大小问题。文本必须足够大,以保证良好的易读性(深色背景下的小文本更难阅读)。其次,文字和背景之间对比效果要充分。
设计人员可以通过增加对比度和调整较小文本的字体大小、字符间距和行高来减轻可读性障碍。
对于普通大小的文本(如果不是粗体,则小于18点),W3C AAA推荐的对比度至少为7:1。这也适用于其他UI元素:图标、文本图像和文本标签(如按钮标签)。它不仅提高了可用性,也提高了用户体验。
颜色深度
暗黑主题并不意味着平淡。通过灯光主题中,照明、阴影和阴影创造了一种深度感。对于深色UI更具挑战性,因为它们主要包含带有稀疏颜色的深色表面。尽管如此,设计师可以使用三到四个层次的立体面效果和相应的颜色方案来传达文本的深度。
为什么需要深度?大多数现代设计系统使用标高系统来传达深度。我们的视觉有深度感知,我们生活在一个3D的世界里。深度有助于强调界面的视觉层次。例如,前台的元素本身会吸引注意力,比如一个警告对话框。
表面的亮度不同,表示不同的标高水平。一个更亮的表面使它更容易区分组件之间的标高,它有助于看到阴影,使每个表面的边缘更明显。暗黑UI的深度可以通过提高表面亮度来展示。
设计每个层次的表面颜色需要小心。最好不要设置超过4或5个层次,并且需要考虑到文字的对比度。如果背景颜色不够深,不足以满足白色文本和表面之间至少15.8:1的对比度,则最高(也是最亮的)表面上的文本将不会通过4.5:1标准。在某些情况下,最好在设计系统中将元素的文本颜色设置为纯正的黑色(#000000),以便在浅灰色背景下获得良好的对比度。
暗黑模式UI设计案例
基于上述原则,以下是一些出色的暗黑UI设计例子:
来源:Atom Finance
Atom Finance为复杂的外观使用了黑色主题,并将颜色限制为三种。布局使用负空间,极简设计。该网站使用微妙的阴影很好地表明不同的组件在用户界面标高。
这两个极简主义的暗黑主题网站都使用了粗体字体。小心地使用单一强调色的阴影,以符合暗黑模式UI设计原则。
尽管在SaaS应用程序中使用黑暗主题存在一些挑战,但IBM的这个数据可视化指示面板是一个典型的例子。强调色的数量保持在最小,网站使用微妙的阴影来显示不同的UI立体效果。
暗黑UI设计正确的手机应用:Wego、Spotify和苹果(Android和iOS)。
Wego、Spotify和苹果的手机应用在暗黑UI设计上做得很好。这些手机应用遵循深色UI设计的原则,即只在边框上使用纯正的黑色,在不同的标高水平上使用适当的阴影元素,以及有限的强调色。
总结
使用暗黑UI需要慎重对待。设计师应该为了跟随潮流去做,而应该有一个强有力的理由,并考虑内容、使用环境和展示设计的设备。
黑暗主题适合某些数字产品,但却很难在其他产品上有好的效果。简单性是关键。它们非常适合呈现极简的内容、数据可视化、媒体站点和娱乐平台。它们不适合复杂、数据量大的B2B平台、文本量大的页面和大量不同的内容。
对于那些准备尝试新的风格边界,通过情感和美学角度探索暗黑UI的勇敢设计师来说,这充满无限可能。
注:本文编译自medium 来源:站长之家
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务