



据中国天气网微博预报,大风和沙尘已经到达北京西北部边界,即将开始影响北京。
此前报道:
大风携裹沙尘已到河北张家口,傍晚前抵京
北京市气象台刚刚预报,目前,大风携裹着沙尘,已经影响到河北西北部张家口地区,未来继续向东南推进,下午自北向南影响本市,预计傍晚前影响北京大部。
根据预报,今天下午至前半夜本市有沙尘天气,最低能见度6公里左右。随着中午前南风增大,下班前转北风,沙尘下午就影响北京了。明天接着还有大风天气,但沙尘影响不会持续。
气象部门表示,由于上游土壤湿度较3月份增加,加之降水的抑制作用,此次沙尘强度明显弱于3月15日和28日的沙尘暴过程。
根据北京市生态环境监测中心的实况,目前全市空气质量已经达到轻度污染水平。
针对此次天气过程,北京市气象台已于14日10时30分发布大风黄色预警信号、16时30分发布沙尘蓝色预警信号。市森防办与市气象台已联合发布森林火险橙色预警。(来源:北京日报客户端记者 骆倩雯)
注意!沙尘已到内蒙古中部 可能影响北京晚高峰
今天(4月15日)上午9点半左右,今年第三次蒙古气旋东移带来的沙尘天气已经抵达内蒙古中部,并正在向东南移动。今天傍晚前后可能影响到京津冀一带,或对北京晚高峰造成影响。
据气象北京微博消息,今天上午9点30分前后,沙尘天气已经抵达内蒙古中部,并正在逐渐向东南方向移动,内蒙古、甘肃、宁夏等地风沙渐起。
↑内蒙古鄂尔多斯市今天上午已经出现明显沙尘天气。(摄/赵建军)
据中国天气网首席分析师胡啸介绍,预计今天下午,这股沙尘将会逐渐自西向东影响京津冀一带,北京平原地区午后也会逐渐加大,风力普遍可达4~5级,阵风8~9级,伴有扬沙天气,晚高峰可能是核心影响时段,公众出行需关注临近预报,做好防风防沙准备。
此外,据北京日报客户端消息,北京市教委已建议停止全市大中小学校、幼儿园、中等职业学校及校外教育机构停止体育课、升旗、早操、课间操、运动会、体育考试、外出社会实践等室外活动。提醒学生注意安全,减少不必要的外出活动。各单位要加强巡视巡查力度,及时消除各类安全隐患。(来源:中国天气网)
今天还是一篇非常干货的原创文章。
内容分为两点:

图标的基础特征
动手设计之前,咱们先对完整的图标集进行分析。
弄明白在画整体的系统图标集合时,各个图标得具备哪些特征,有哪些切入点,可以作为我们在实际绘制时候的依据。
先来看几组 iconfont 的案例,看不太清的同学可以戳图片放大。

围绕上面这些案例,咱们可以归纳出图标的几点设计原则。比如:
1. 设计图标需要考虑延续性,图标之间互相牵连影响
图标几乎不会以单个的形式出现,大多数都是以组归类。符号整体性与统一性,都是依靠单个 icon 的共性特征建立起来的。
比如 iconfont 中的这组icon,图标圆形的外轮廓,就保持了一致。其次用户头像的代表符号,也很好保持了延续性。

正是这种小特征,共同组成了图标库的整体特征。
2. 设计手法趋同、图形内容差异
第二点好理解,设计风格、手法要素需要统一,但是内容传达的差异必须要拉开,避免图形趋同导致功能混淆。
比如下面两个案例,由于过于相近,导致用户很难理解图标含义,是天气,还是设置按钮,这种情况我们在设计时需要极力避免。

总结来说,就是图标的共性往往体现在设计手法上,比如颜色、形状粗细、细节的一致性,这些都是设计风格的统一。
而图标的特性,往往体现在形状内容差异,形状会决定图标的信息传递含义。所以共性要趋同,特性要拉开,这个是设计图标集的基本原则。
3. 功能大于形式,图形能理解的情况下样式越简洁越好
不知道大家是否关注,曾经在设计圈风靡一时的MEB图标风格,产品圈却非常冷门,几乎没有产品在继续用这种风格作为功能性质图标。

△ 该作品来自于网络图片,仅作交流使用
因为虽然图标增加了小装饰后,显得有趣精致,但其实也增加了图标的识别难度以及识别效率,反而背离了图标的设计初衷。
所以对于系统功能图标而言,必要的简洁性,高效的识别率,才是关键。
图标的设计约束性
聊完了设计主张及基本的特征。接下来咱们开始剖析图标的设计细节,包括分析制定图标的系统设计规范,应该从哪些方面入手。
规范的第一点,就是图标的基础形状比例。这个比例,主要是约束长与宽,共包含了四个关系,分别为「正方形 : 横矩形 :竖矩形 :圆形」

这四个关系的约束,会让图标集里的所有图标大小,看起来是一致的、统一的。横矩形、竖矩形这两个比例,会决定整套图标的饱满程度,横竖比例越一致,图标整体越饱满。

这点大家可以自己斟酌,如果是泛娱乐型的产品,icon可以更饱满一些。如果是偏工具化产品,那么还是可以优先保障图标的识别度,饱满程度倒是其次。
圆润饱满型:

刚正工具型:

定了比例后,接下里就是对图标的细节刻画。对于线性图标而言,最重要的细节就是线条粗细;对于面性图标而言,最重要的就是正负形之间的间距。

所以这些核心元素,在图标的核心线条、核心区域部分,间距样式都应当保持统一。

通常在移动端@2x内,主流icon的粗细为3px,而4px大多数都是为功能性导航icon,细一点的图标通常看起来会更精致一些。

当然也有部分产品使用的是2px,比如新版的YouTube,其次还有些较为复杂的icon,单根粗细的线段不一定能满足其需求,所以还需要制定一条副线的粗细。
细节可以根据产品的调性来定,统一即可。
大比例跟基本元素确定后,也可以制定一些图标的个性化元素规范,比如图标的圆角大小、角度位置,等一些特殊的样式。

像这些个性化的规范,颗粒度可以Case By Case来定义,圆润还是方正,可以根据产品的视觉风格来定义就好。

这些规范样式定好,就可以充分的让图标集内的图标,从设计上是保持一致的,且具有特色感。
上面讲了关于图标的分析及规范。为了方便大家掌握,接下来咱们就来讲讲,具体动手做,流程是什么样的。这里我给个我的步骤作为参考:

第一步:绘制好图标基本网格
第一步,当然是确定好图标icon的大小,以及上面我提到的基本尺寸比例,四个关系「正方形 : 横矩形 :竖矩形 :圆形」的约束,构建好基本骨骼。

我这里以图标容器大小为 56×56,预留8px安全间距,图标最大大小为 48×48。
由于视差关系,圆形在图标里面的尺寸是最大的,所以圆形的大小为48×48。因为我想图标饱满一些,所以正方形的大小我两边各减去2,为42×42。

然后再绘制出横矩形(48×36)与竖矩形(36×48),各线段之间的间距保持一致。

然后各个形状居中对齐,这样四个关系「正方形 : 横矩形 :竖矩形 :圆形」定好后,基本的容器就制定好啦。
第二步:设定图标基本规范
接着制定好图标的基本规范,为了方便大家看得清,我这里设定图标的线条粗细为3px,圆角为6px,干净简洁一些,让它看起来更饱满。

角度、断点啥的,我这里就不定义了,因为只是示例给大家看,讲一下流程,所以尽可能简单一些。大家在做练习的时候,也可以尝试自己去定义一下。
第三步:绘制图标
好了后就可以开始绘制图标啦。我这里分别绘制十五个,作为示例

然后就是使用路径工具,根据创意去绘制完善图标了。绘制的过程中,也可以不断调整,让图标看起来更协调,更饱满,更容易识别。

花了十五分钟左右,简单的十五个图标草稿就画好了,接下来咱们开始调整细节。
第四步:整体性调整
所有的图标绘制好了后,咱们就可以整体性的开始打磨细节,把图标形状的一些折角处、大小样式调整一致,让图标的节奏更清晰,整体样式更统一。

这样一组精致的系统icon就绘制好啦。
接着咱们也可以加点特色风格进行尝试,比如填充一个颜色。

当然细看的话,图标部分细节还是有点糙,其实还可以再调调,但这个主要做示例用,大家自己在做练习的时候,可别像我一样偷懒嗷
上面讲了很多方法经验,文末给大家来点实际的。
我珍藏了很多较为不错的大厂图标集合库,日常在画图标没灵感的时候,就会打开看看这些,参考一下。
文件都是矢量格式的,编辑方便,还很全面。今天拿出来送大家白嫖了

文章来源:优设网 作者:UX小学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“色彩是我们感知世界的重要媒介,对于信息传达有着重要的作用,能使人们能够更有效的感知设计的意图和内涵,使传达更高效。且人对色彩的视觉感知与想象能力,能够指导人做出预测、理解和决策。”
— lyft kevyn arnott
随着世界的数字化转型进程大爆发,科技把每一张有形的办公桌移到了云端,用户沉浸在数字构建的世界中。腾讯文档作为先进的生产力工具,产品生态越来越多元丰富,多品类多终端的复杂环境展现在我们面前,开始真正的朝复杂庞大的大规模设计迈进。我们希望能以更加专业、高效的设计姿态迎接腾讯文档的未来挑战。
色彩是体现品牌与基因的关键因素,构建科学高效的色彩系统,建立产品的品牌形象,对产品设计极具指导意义。
腾讯文档在色彩上也进行了一些深入的挖掘和沉淀,一方面希望带给用户全新的品牌印象和认知,另一方面构建科学有效的色彩系统,为产品的发展提供优质高效的设计系统基础。本文将聚焦于色彩系统的构建。

腾讯文档代表着效率协作的先进生产力,从云端创作到云端协作,打破了办公空间的实体界限。我们希望,新的品牌色,能够为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和认知。

我们将标准色由平静的天蓝色,升级为更加生动、进取、科技、可靠的明亮清澈的钴蓝色。这种蓝色具有更多的电子意味,蕴含了更多的活力和想象力,承载了腾讯文档对未来数字世界新挑战的态度和形象的进化。

同时我们认为灰色在腾讯文档的色彩系统中起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。我们将灰色赋予了统一的品牌认知感受,将蓝色加入到中性灰色里,生成了腾讯文档特有的蓝灰色。

至此,腾讯文档标准色进化升级,它体现了腾讯文档对可靠稳定的技术、产品体验的追求,以及对未来智能的数字世界的不断创新和进取,蕴藏着无限的可能性。
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色+辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
腾讯文档的产品生态愈来愈丰富多元。我们拥有多品类的产品,为用户提供了丰富的产品功能,其中云端协作、文档资产的沉淀管理是腾讯文档的非常重要的能力,在线文档、在线表格、在线幻灯片、在线收集表、在线思维导图、在线流程图以及文件夹等的品类图标,又是用户在对文档进行协作分享及沉淀时,识别不同类型文件的关键因素。基于此,腾讯文档相较于其他产品需要更多的辅助色。
于是,如何有效的选择既符合品牌调性又有区别度的辅助色是构建腾讯文档色彩系统的关键。在辅助色选择上,我们以邻近色、互补色、对比色为主要方法构建了辅助色彩体系。
1. 创建色相色板,保持相同明度、相同饱和度

我们以腾讯文档标准色#1E6FFF(H 218 S 88 B 100) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以 218°为起点,以 15°为增量或减量标准,生成 24 色色板。这个色板是我们选取辅助色的重要依据。

2. 以邻近色、互补色、对比色为原则选择丰富的辅助色彩
为了保持腾讯文档的基础品牌调性,并保证其具有极清晰的识别度,我们以品牌蓝色为起点,选择了相对较多的邻近色,以保证在色温上保持腾讯文档整体色调的清爽感。并利用对比色及互补色,选择更加丰富多元的色相,以保证能够满足各种使用场景下对色彩的需求。
总的原则是利用邻近色构建有质感、品牌感的色彩家族,利用对比色及互补色扩展色相,以制造更强烈的色彩对比,满足一些冲突性场景。


3. 校正辅助色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致。为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正原则:
校正后我们得到了清澈明亮、清晰易分辨的腾讯文档的主色+辅助色。并且针对视障群体进行了色彩测试。



灰色是产品体验设计中至关重要的一节,工具型产品大部分是由各种各样的容器、面板、列表组成。灰色为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
前面我们已经定义了腾讯文档的蓝灰色,在界面的设计中,我们将其与中性的灰色结合,共同构建灰色的色彩体系 。
腾讯文档蓝灰色相扩展:

中性灰色色相扩展:

为构建一个高效易用的灰色调色板,我们将蓝灰色彩作为 Y 轴,有透明度的中性灰色作为 X 轴,两者透明度保持一致,建立起腾讯文档有梯度的、丰富的灰色调色板。

对比度是否合理是阅读体验是否舒适的重要评价维度,过高或者过低的对比度都会影响阅读体验及识别度。下图是对比度的钟型曲线图,随着对比度的增加,舒适度和识别度都在上升,但一旦超过一个界点,对比度越增加,识别度和友好度亦会逐步下降。

为保证视障用户的使用,保证足够的对比度,遵守 WCAG 2.0 的标准,我们对调色板灰色的对比度进行了可用性测试,以指导腾讯文档体验设计中灰色调色板的使用。

是:对比度在 AA 标准以上,符合 W3C 标准,可以使用。
中:仅可用于 disable 状态。
否:对比度在 AA 标准以下,不符合 W3C 标准,不可使用。
定义好文档的主色、辅助色以及中性色后,我们需建立完整的调色板来满足不同场景下颜色的使用。以传达品牌精神,建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,很多产品使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。但这种方法得到的调色板往往比较刻板僵硬,故腾讯文档采用了另一种方式,将已生成的灰色色板与色相叠加,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。
Tencentdocs_blue:

生成主色-蓝色色阶:

用同样的方法将辅助色生成色阶:

现在,我们有一个梯度丰富,能够支持腾讯文档设计系统的调色板了~

实际案例
实践才是硬道理,我们尝试以这个调色板为指导来调整优化腾讯文档链接色的优化调整。

为保证用户阅读体验的舒适度,链接之类的彩色文本,要求颜色在背景下可以达到 4.5:1 对比度以上,以使它能够清晰的从灰色文本、背景中脱颖而出。于是,我们放弃了品牌蓝_1E6FFF,选择了品牌蓝 70_175CEB 作为链接色。
以后,选择颜色,so easy~
这个长长的制作调色板的故事就要结束了,我在这项工作中,重新审视过去设计中的设计决策方法,在其中学到了很多东西,希望本文对您也有所帮助。
我们经常快速的动手,依靠主观情感去选择颜色,在刚开始可能没遇到什么特别的问题,但随着产品的壮大和发展,往往会越来越凌乱。抽丝剥茧的搭建色彩系统,真正让色彩为设计服务,简化团队的工作,相信您会有更愉快的工作体验~
文章来源:优设 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“搜索”是产品中一个非常必要的功能模块,搜索就像为用户提供了一条便捷的绿色通道,方便用户快速检索内容。
搜索动作在 App 中依靠搜索框来完成,好用的搜索框很大程度上决定了产品的搜索体验如何。大多数搜索框存在相似性,但真正好的搜索框会在细节上为用户带来差异化的反馈,带来很暖很贴心的感觉。
从体验层面上看,一个良好的用户体验需要具备完整的流程。搜索框的使用流程可以简单划分为:

其中使用中会涉及到跳转和输入两种不同的状态,在下面的文章里我会展开来分析。
回想常用 App 的搜索框,好像它们的样式看起来差别并不是很大,但其实每个搜索框的细节都是经过精心设计的,下面总结了几种常见的搜索框类型。
1. 搜索图标
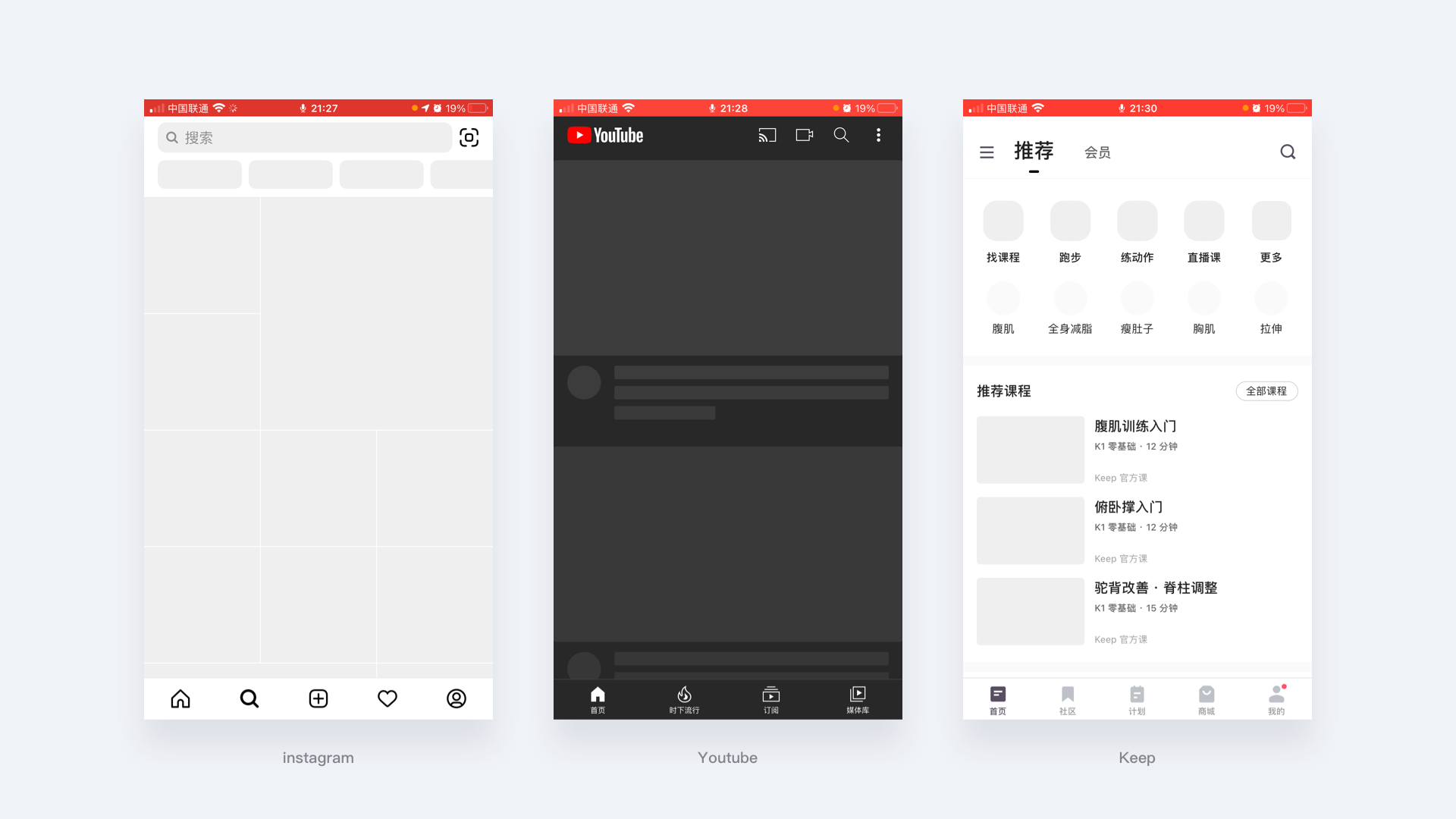
页面上只提供一个放大镜图标,通常需要用户点击图标后才能跳转到搜索页面,例如小红书就将搜索图标放置在页面右上角。

2. 基本搜索框
基本的搜索框组成包括放大镜图标、文字提示、输入框三部分。微信主页的搜索框采用了这种基本形式,文字提示为搜索,简洁清晰。

3. 文字提示类搜索框
和基本搜索框的唯一不同的地方在于,这类搜索框中的文字提示部分不再是搜索两个字,而是根据产品需求支持预置多组文字提示并在搜索框内循环展示。

△ 在大众点评的顶部搜索框中,文字提示部分循环展示了三组不同的内容,引导用户快速检索到好吃的和好玩的。
4. 功能类搜索框
之所以叫做功能类搜索框,是在文字提示类搜索框的基础上根据产品功能的需要额外添加了常用的功能性图标,如扫码图标、拍照图标、语音图标等,赋予搜索框更多的功能属性。

△ 经常使用豆瓣看书评的同学可能会注意到豆瓣主页的搜索框中有一个扫码图标,点击之后可以快速扫描图书条码或二维码,快速识别书的内容,省去检索的麻烦。

△ 淘宝搜索框的组成更复杂,除了支持扫码外还有相机图标,方便用户拍照识别商品。
使用搜索框搜索的过程总体可以分为四部分:搜索前、点击搜索框、输入中、搜索后。设计分析过程中我们要先理清整体的搜索流程,再考虑每个状态对应的交互细节及反馈,这样才能保持逻辑清晰。
位置
大多数搜索框出现在页面顶部,作为一个大的触摸目标更符合用户的认知习惯,更容易被用户发现和使用。

△ 在苹果自带的地图应用中,搜索框放在页面中部偏下的位置,相比于顶部搜索框,这样的位置分布更方便用户单手操作。
样式
搜索前的状态除了前面讲的几种常见的搜索框样式外,有些产品会直接在搜索框增加“搜索”按钮。

△ 阿里系产品包括淘宝、支付宝、闲鱼等主页搜索框都额外添加了“搜索”按钮,相比于点击搜索框再点击键盘搜索内容推荐,直接点击按钮简化了搜索流程。
搜索框
点击搜索框后,框内的放大镜图标会消失,出现闪烁的光标引导用户输入,搜索框右侧会出现“取消”按钮。

△ 点击大众点评的搜索框后,搜索页会出现三个选项,点击每一个选项,搜索框内的文字提示都会改变,有效帮助用户提升搜索准确度,虽然是很小的点但做的很用心。
键盘
点击搜索框后会弹起键盘,在不输入内容的情况下,点击键盘自带的“搜索”按钮能查询搜索框中推荐的内容。

搜索页
搜索页的内容通常包括历史搜索、搜索发现、热门推荐等版块,记录用户的搜索行为,推荐目标商品或服务,提高转化率。

△ 豆瓣将最热门的内容都展现在搜索页中,包括实时更新的热门书影音榜单、热门小组、热门话题等,为用户提供有效的引导。
关于历史搜索我们还可以继续深入分析,思考这些记录怎么排序、最多显示几条记录……

△ 网易云音乐的历史搜索最多可以保留10条,采用横向滑动的手势交互可以节省屏幕空间。根据内容长短一屏一次可以显示2-3条记录,这会导致排在后面的历史记录不容易被用户快速发现。

△ 淘宝的历史搜索可以容纳更多的数量,当搜索记录超过两行时会有一个小的展开按钮,点击按钮可以查看早期的记录,这样既能节省屏幕空间也能最大化容纳历史记录。
删除/取消
当开始输入内容时,在搜索框的右侧会出现删除图标,方便用户一键删除输入的内容,这里要注意区分删除和取消的区别。

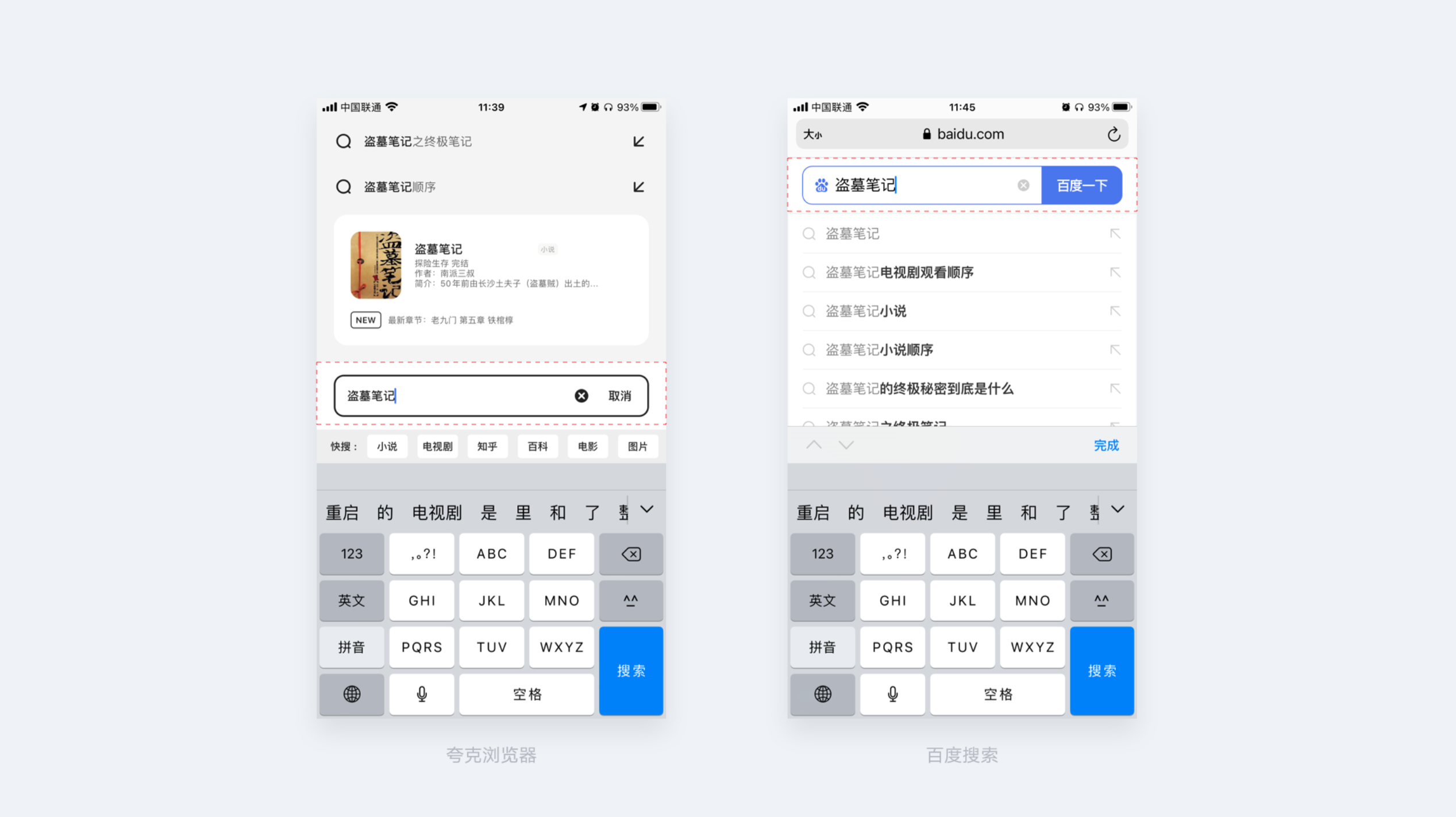
△ 在淘宝中点击“删除”图标,页面会返回到上一级也就是搜索页;

△ 点击“取消”按钮,页面会直接返回到主页也就是搜索前的状态。
搜索提示
在用户输入内容时,产品会根据用户输入的内容提供相对应的搜索推荐,这是搜索框的必备的交互反馈。
通过合理的词条推荐能极大降低用户的思考时间,提高搜索效率,同时省去再次点击搜索按钮的流程,降低用户的操作步骤。
字数限制
目前我所知道的大多数 App 在搜索时都没有字数限制问题。
回顾一下搜索使用场景会发现用户在搜索框内输入任何内容都是有可能的,尽量不要约束用户的输入内容。无论用户输入多少内容,点击都可以完成基本的搜索操作,这样整个流程才完整。

△ 在百度中输入过多字符时,会提示查询限制在38个汉字以内,多的字符会被忽略,虽然给出了提示但并未打断用户的操作流程,可以让用户继续完成搜索。
符合预期
搜索的理想状态是搜索到的结果符合用户的预期,满足用户的搜索需求,并把最吻合的搜索结果排在前面,为用户带来清晰的结果展示。
智能提示
智能提示是对用户输入内容上的一种提示或纠正,如果用户输入的内容有问题或不够标准,在搜索结果中会能给最贴切的搜索结果。

△ 在淘宝中输入“shouji”或“souji”,淘宝会根据拼音给出“手机”的搜索结果,但仍保留原标签,方便用户再次点击搜索;输入“手ji”时,会直接给出“手机”标签,这种差异化的反馈能更好的为用户服务。
无结果提示

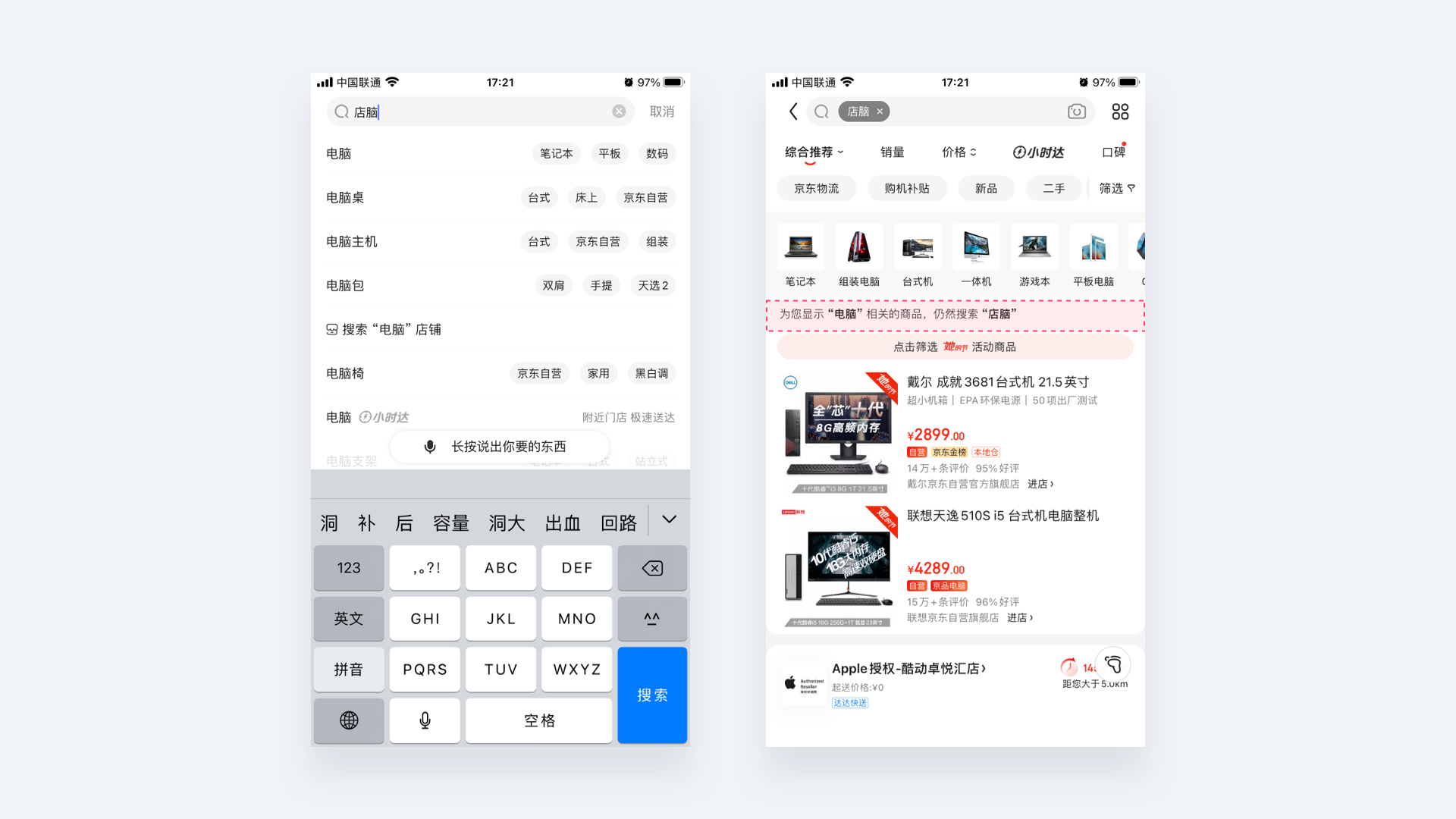
△ 相比于直接显示搜索无结果的状态,拼多多的搜索结果首先会标明相关商品较少,然后将搜索内容拆分成不同的标签进一步引导用户来发现内容。
这里介绍了关于搜索框设计的一些基本体验,学会从整体到局部再到具体细节一步步分析,大家会挖掘到更多更细的设计要点。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当公司的发展规模到一定程度时,考虑到信息安全、持续采购成本与相关风险,企业会采取自研的方式来实现部分协同工作软件的自产与自用,本文将以内部目标管理系统为例,阐述我们是如何系统化的做企业系统设计改版?
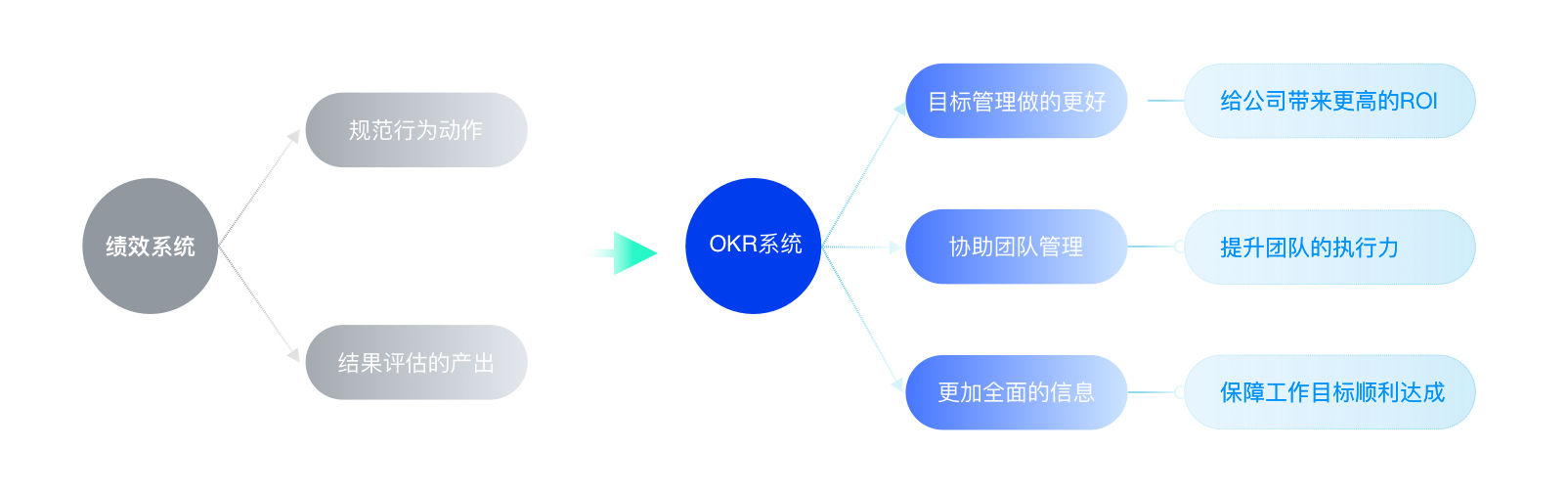
什么是OKR?
OKR,是Objectives 和Key Results 的缩写,即目标和关键结果,它是企业进行目标制定和过程管理的重要手段。酷家乐同样采取OKR的管理方法,将公司目标层层分解到团队,部门再到个人,在各个层面贯穿和统一起来,以帮助实现目标达成。


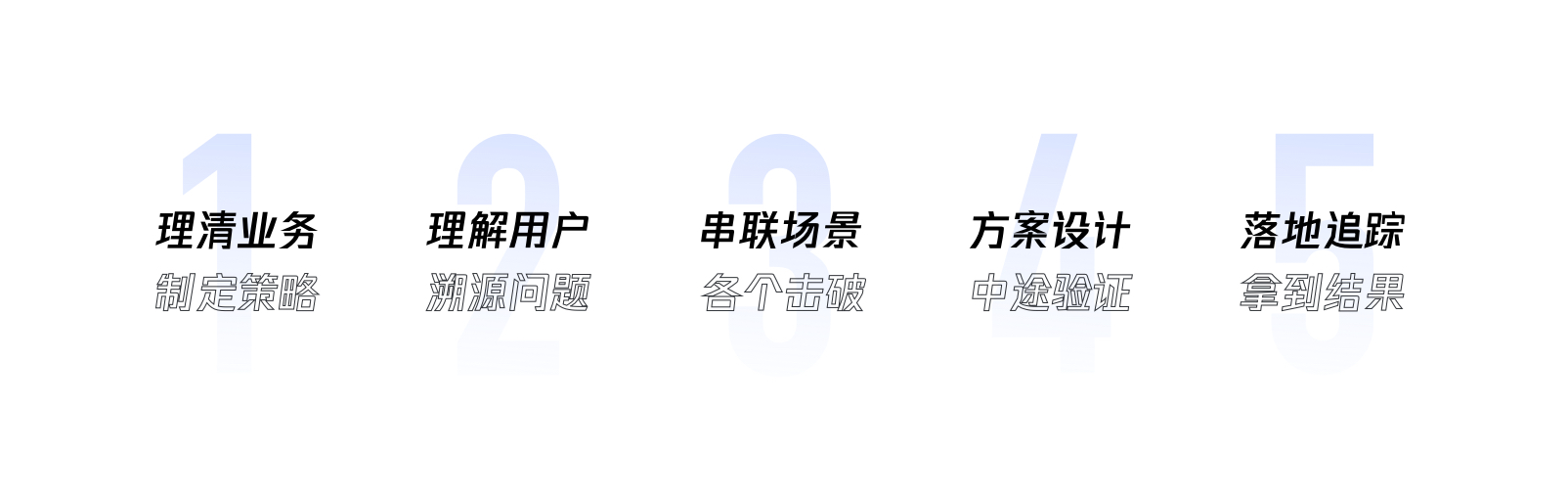
理清业务目标,制定设计策略,是系统性改版产品的前提,在实际工作中设计师很容易被产品的原型、对产品的描述蒙蔽,只有非常清楚的理清业务的目标,才能制定系统性、合理的设计策略来支撑业务,通过专业的设计方法来助力业务结果的达成,在这个项目中我们是如何做的呢?
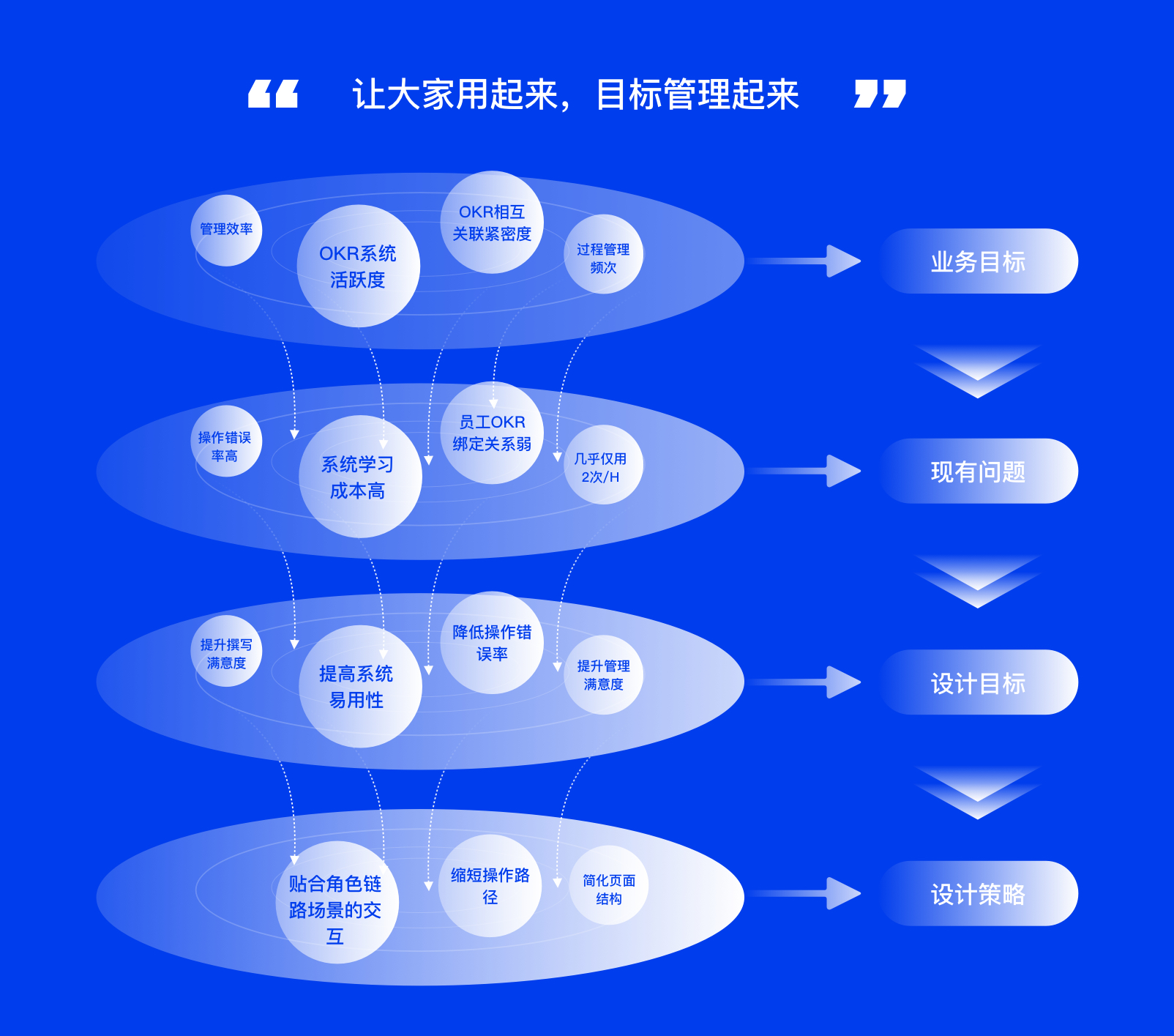
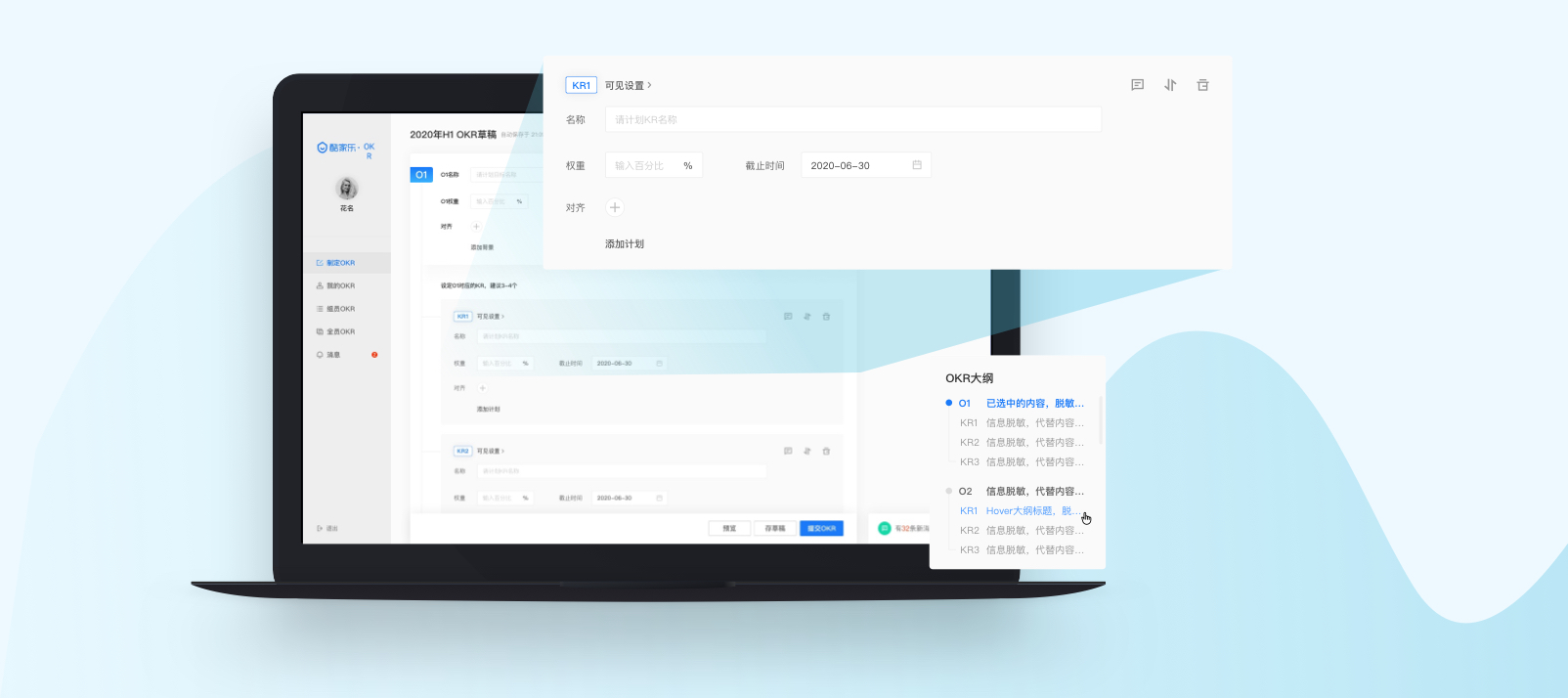
OKR系统的改版项目最开始是高层的诉求,提的业务要求很简单“ 让大家用起来,目标管理起来”,那么如何让大家用起来、利用系统将目标管理起来是当前需要解决的的问题。






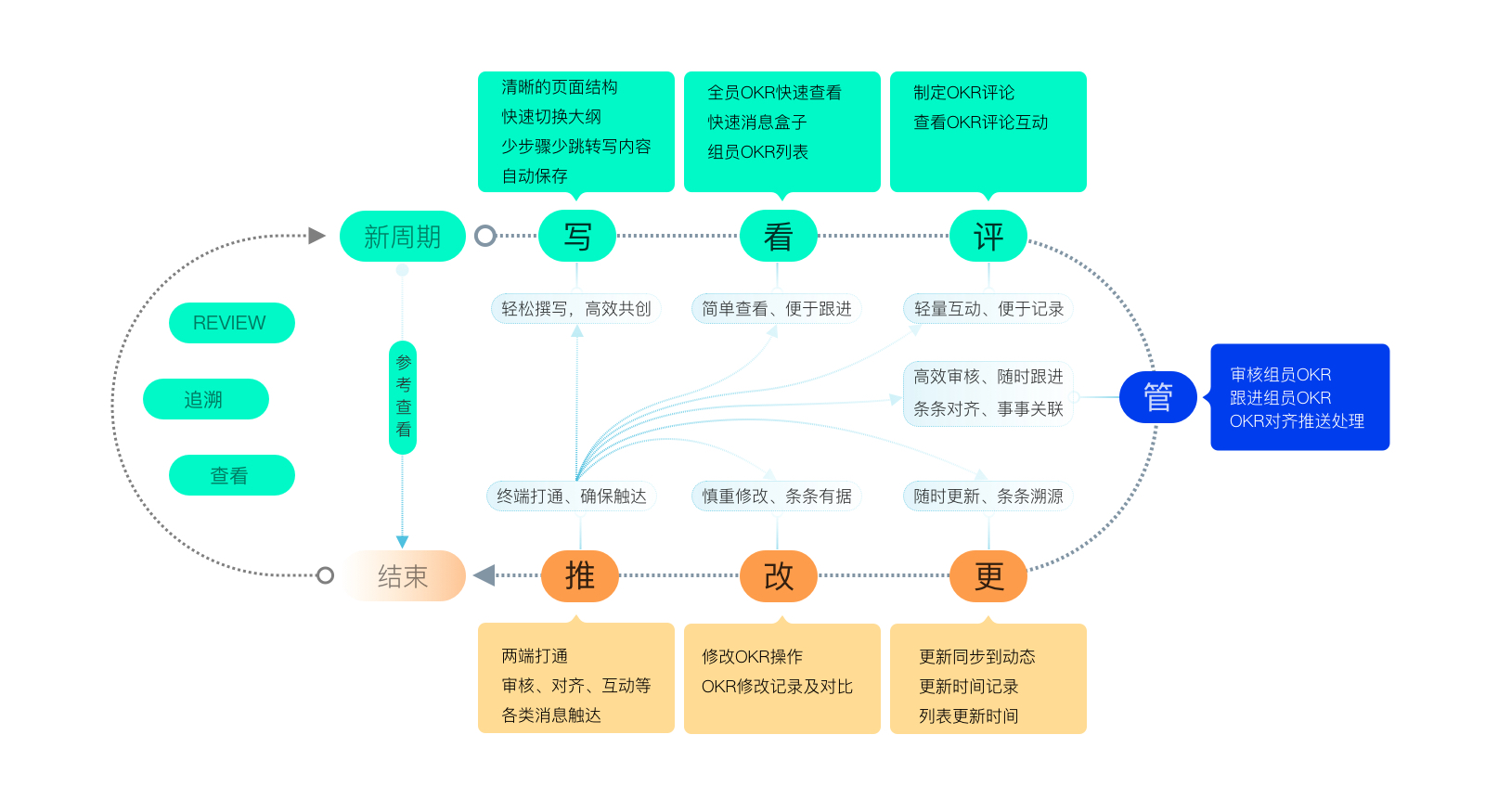
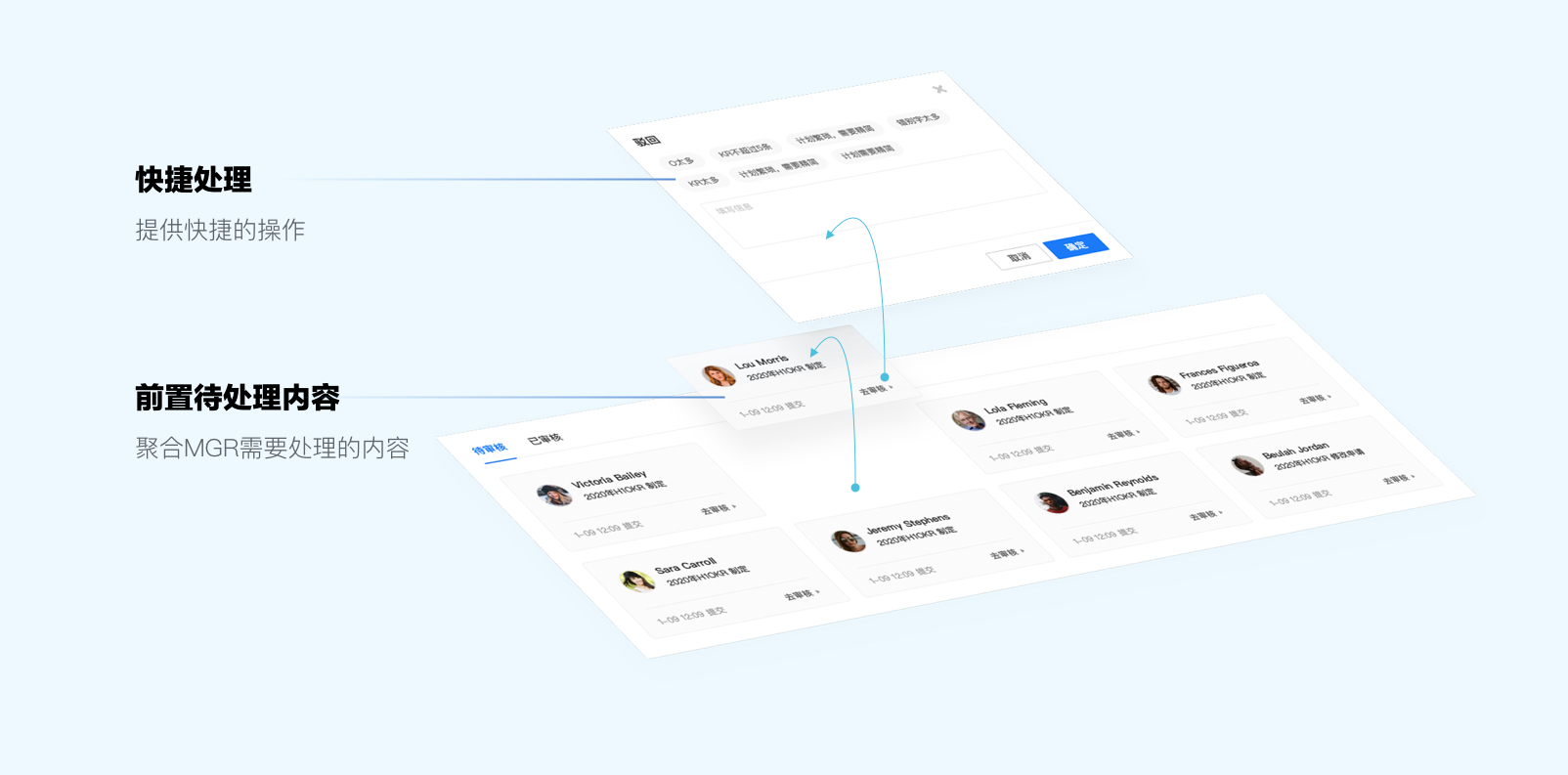
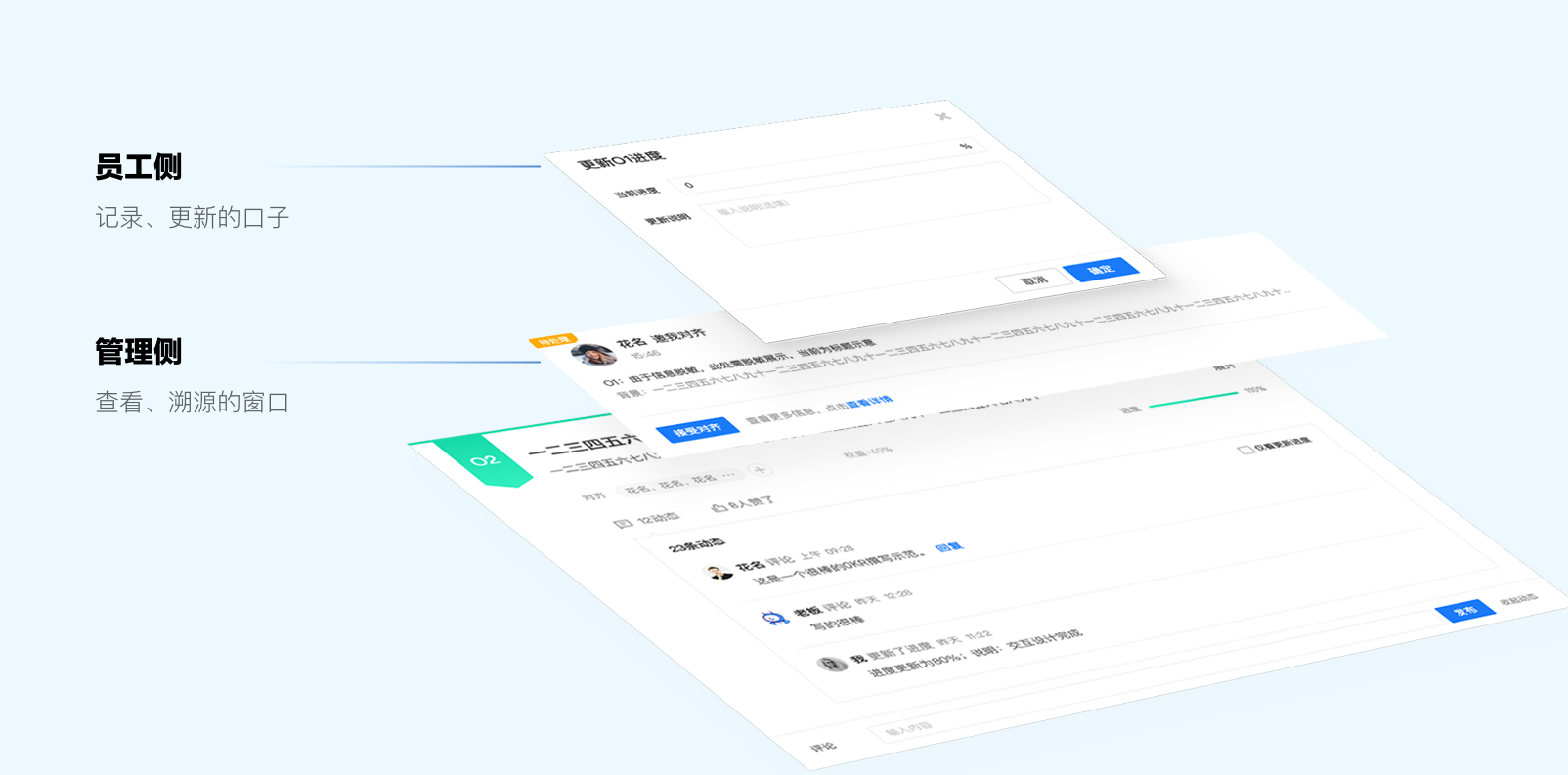
以一个普通员工【小何】为例,在OKR系统中进行OKR制定时,通常需要与多个角色产生关联:



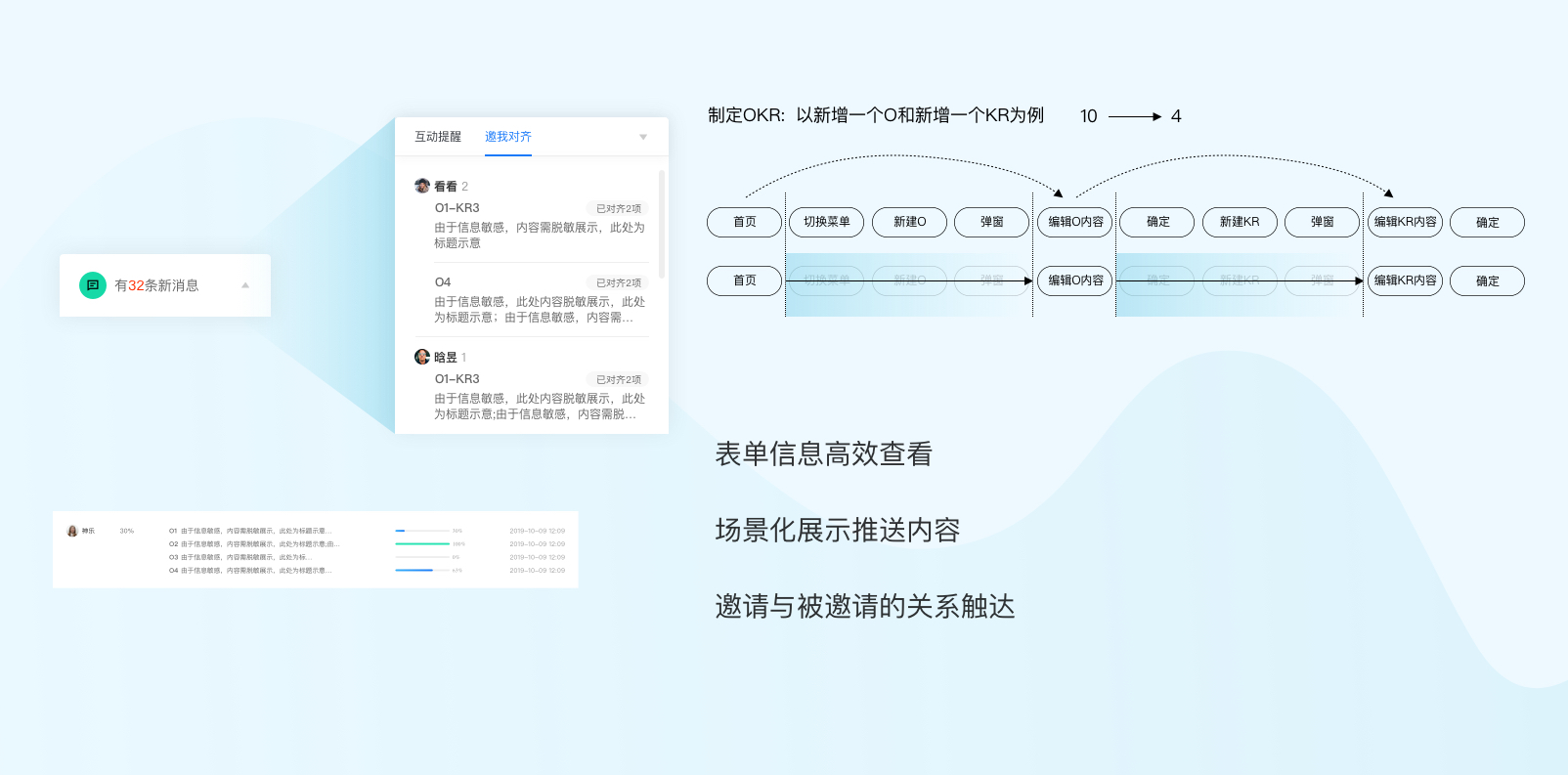
③结束回顾,包含查看、追溯、复盘
(1) 清晰的页面结构:
让用户能明确的感知到系统的整体结构是有规律的,可以简单被理解的,即左边全局控制,右边内容展示







我们把消息类型通过两个维度定义消息的优先级:“重要性”和“紧急度”,通过四象限法则,我们拆出来了:
通过此模型和产品确定了每一个消息类型的所在位置,且清晰表达的了每个消息应当的位置



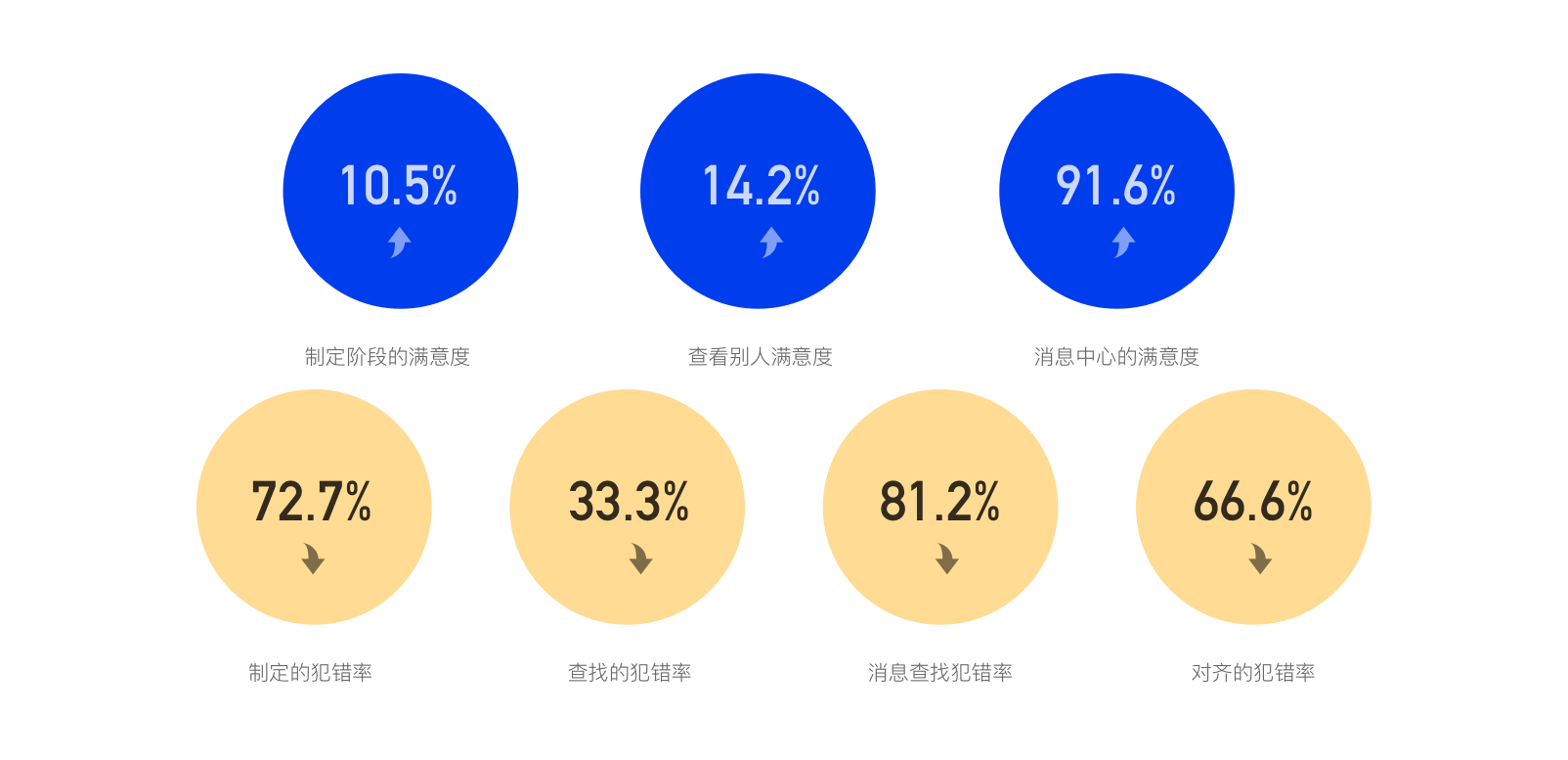
在设计的过程中,为了进一步的验证设计合理性和易用性,针对角色代表进行了8组可用性测试,最终普遍反馈新版的操作体验更好。


你是否有在听别人说某某原理法则时一脸懵B的时候?明明知道这个原理却说不出它的名字?不要紧,本文就来介绍与人机交互设计相关的15个常见的设计心理学原理,约13000字,帮助你了解产品的定位,需求目的和交互逻辑,洞悉用户的各种行为,也为自己的设计予以理论支撑。

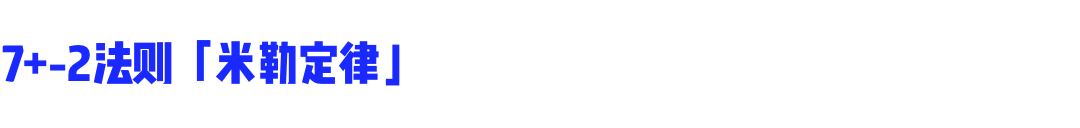
1956年美国科学家米勒对人类短时间记忆能力进行了研究,他注意到年轻人的记忆广度为5-9个单位,就是7±2法则。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上。
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。7±2法则应用很广泛,例如iPhone通讯录中的手机号码被分割成”xxx-xxxx-xxxx“的形式,还有银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。

Web导航栏选项卡数量不超过9个
在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过9个),如苹果、Dribbble、behance等网站的导航分类。

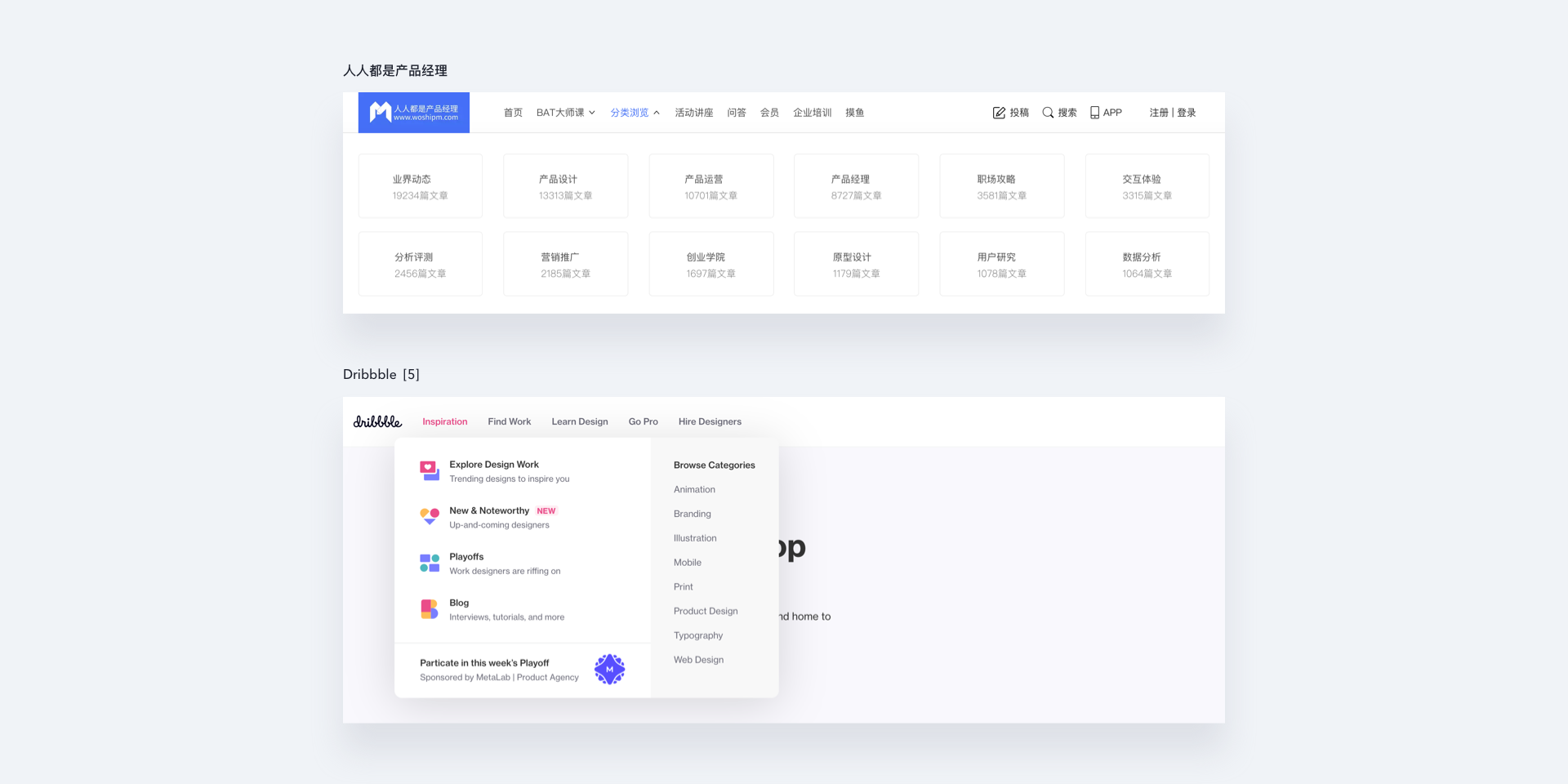
Web导航栏选项卡数量过多时
如果导航或选项卡内容很多,可以用一个树状层级结构来展示各级别关系,但要注意其广度和深度的平衡。例如人人都是产品经理和Dribbble,把更多子类别收在二级目录里。

移动端选项卡导航
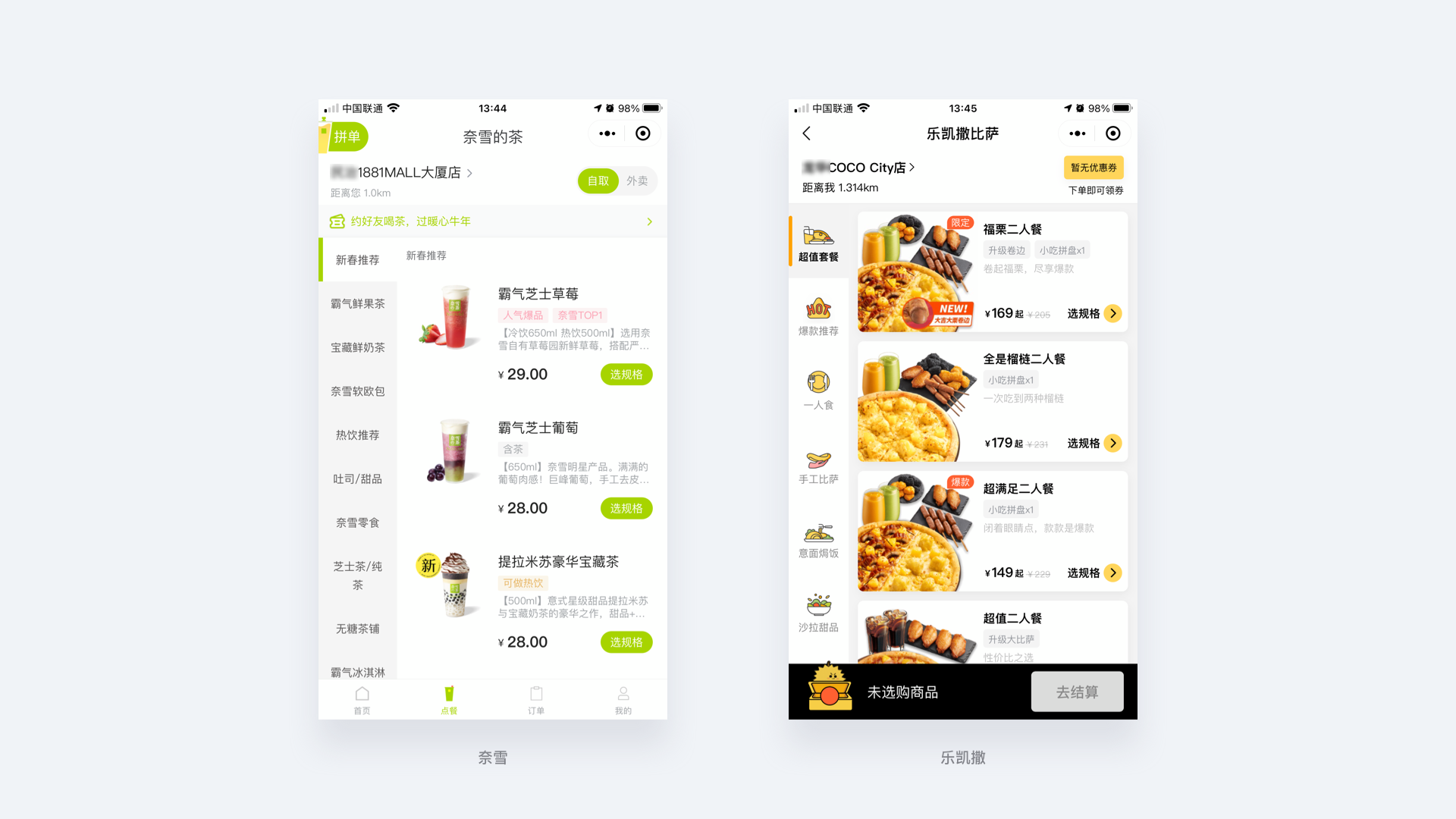
在移动端应用设计中,常见的电商app例如奈雪和乐凯撒分类模块,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻单品的效率。

Tabbar区标签最多不超过5个
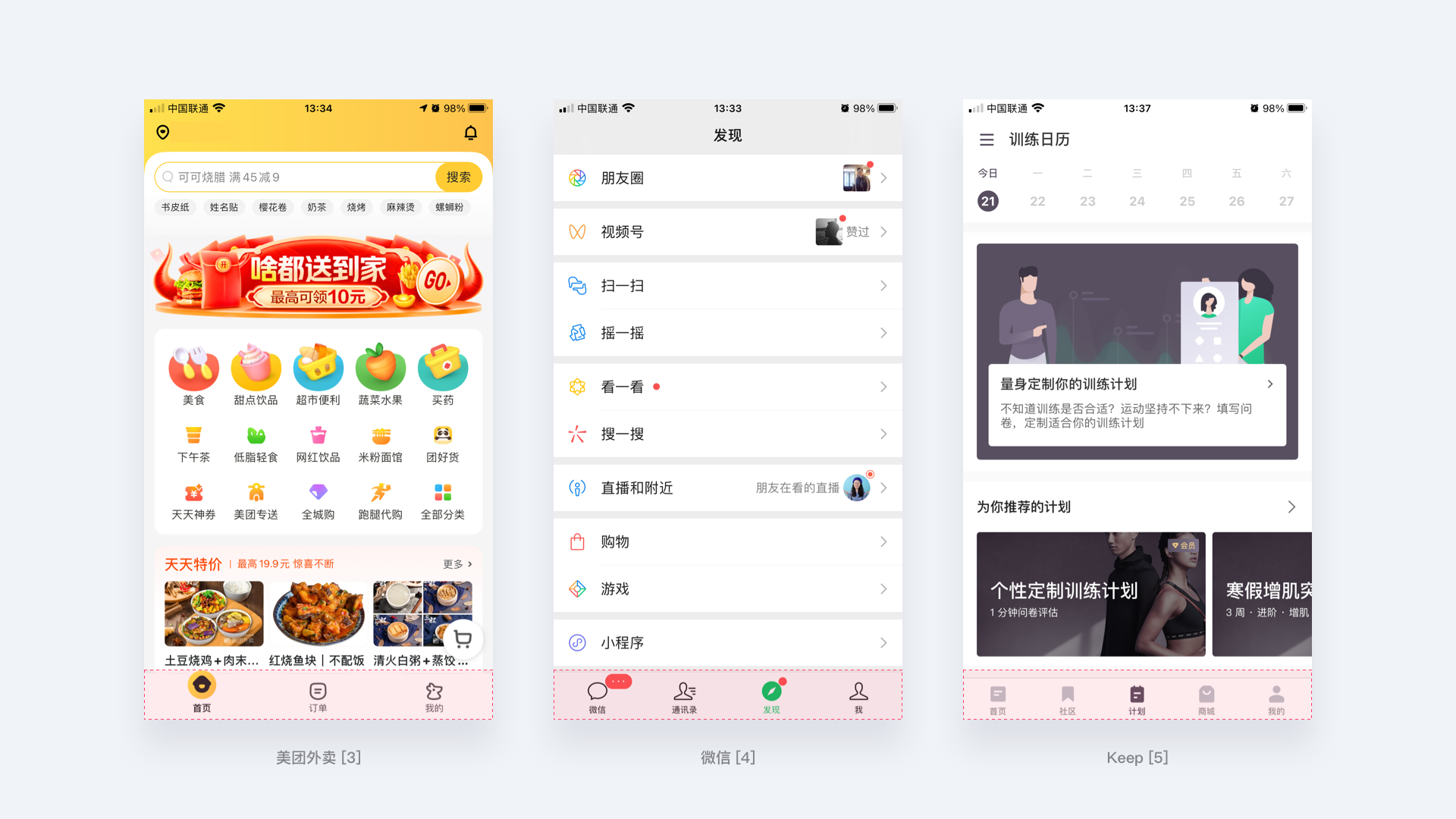
在移动应用设计中,底部Tabbar最少3个,最多为5个(几乎没几个超过5个),这样做除了减轻用户记忆负担,超过5个会降低视觉和操作上的体验。事实上就算只有4个,我们也经常想不起微信底部的4个Tab分别是啥。

顶部导航栏页签
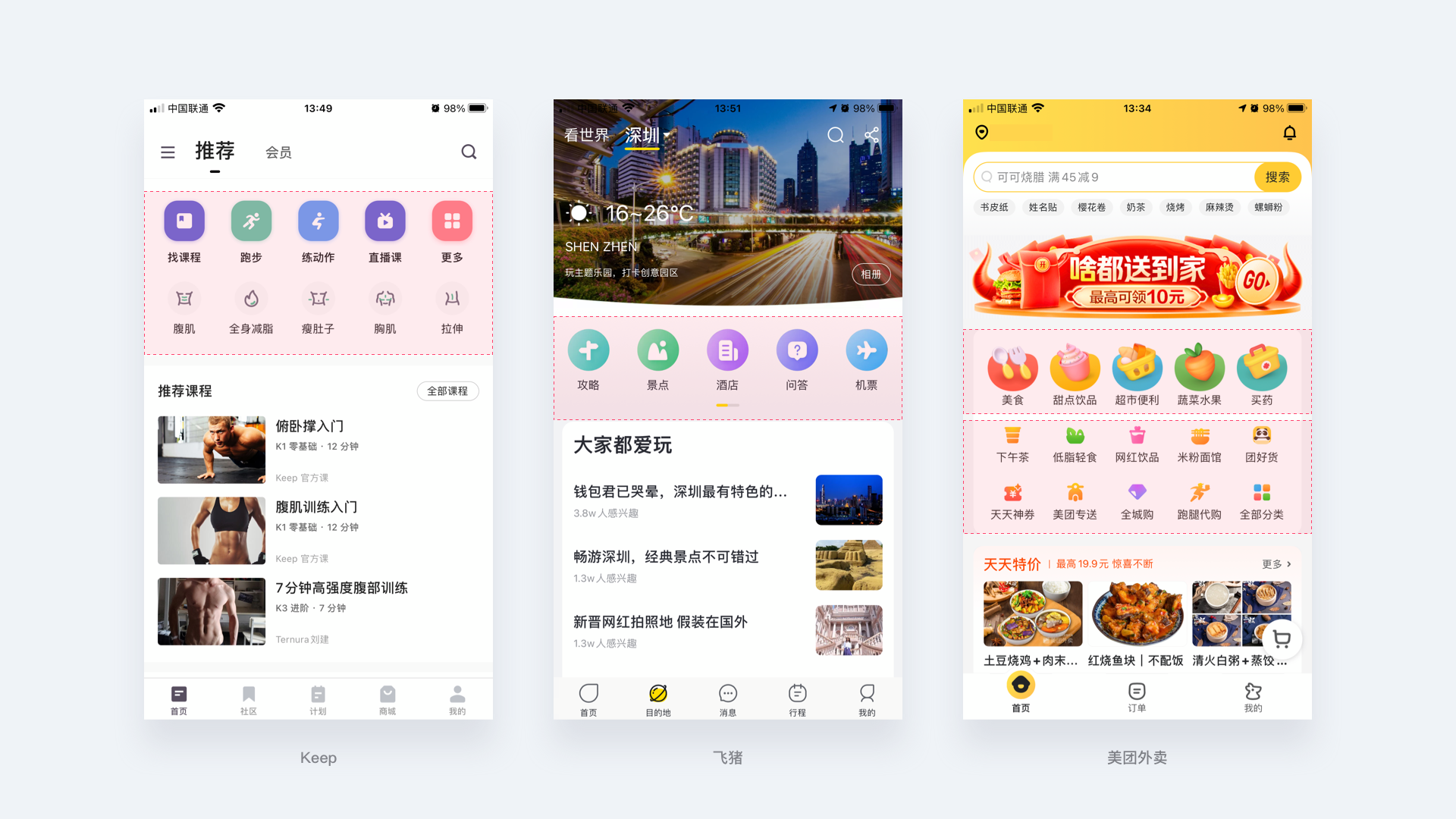
我们看到的大部分app顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动,
但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。

金刚区图标不超过8个
我们常说的“八大金刚”就是一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。

banner文案不超过9个字
产品运营banner主文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。

在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。

0无需说明书
乔布斯曾说过:“苹果应该创造所有人都可以使用的产品,即使没有用户指南”。
1 一看就会
简单易懂,看一眼就明白你想说什么,不用教学就知道怎么用。
2秒法则
所谓“2秒法则”,是指用户在使用某类系统时的等待时长不超过2秒。在极短的时间内展示重要信息,给用户留下深刻的第一印象。这里的2秒只是一个象征意义上的表达,也许有一点随意,但是这却是一个合理的数量级。我们熟知的“F”浏览模式其实就是间接缩短用户看到重要信息的时长,达到快速浏览的目的。
进入App的首页加载时间如果过长就会导致用户产生厌烦情绪,很容易退出甚至卸载App的行为。因此我们看到许多应用将首页加载时的空白页进行占位图设计。

下拉刷新也是一个设计点,为避免刷新时间过长,设计师通常会在加载动画上做文章。充满趣味性的动效能安抚用户焦躁不安的心情,无形中降低了用户对等待时间的感知。

APP里面的banner设计要有视觉冲击力,如果两秒之内没有抓住用户的眼球,可能就被用户忽略了。

因此,在设计互联网产品的页面时,用户等待的时间越短,用户体验越佳。反之,就会让用户产生焦虑的情绪。
3次点击法则
用户在3次点击之内如果还没有找到他们想要的信息或了解网站特色,他们就会离开该网站。这条原则突出了清晰的导航,符合逻辑的结构和易于理解的网站层级的重要性。(来自《众妙之门》P133)
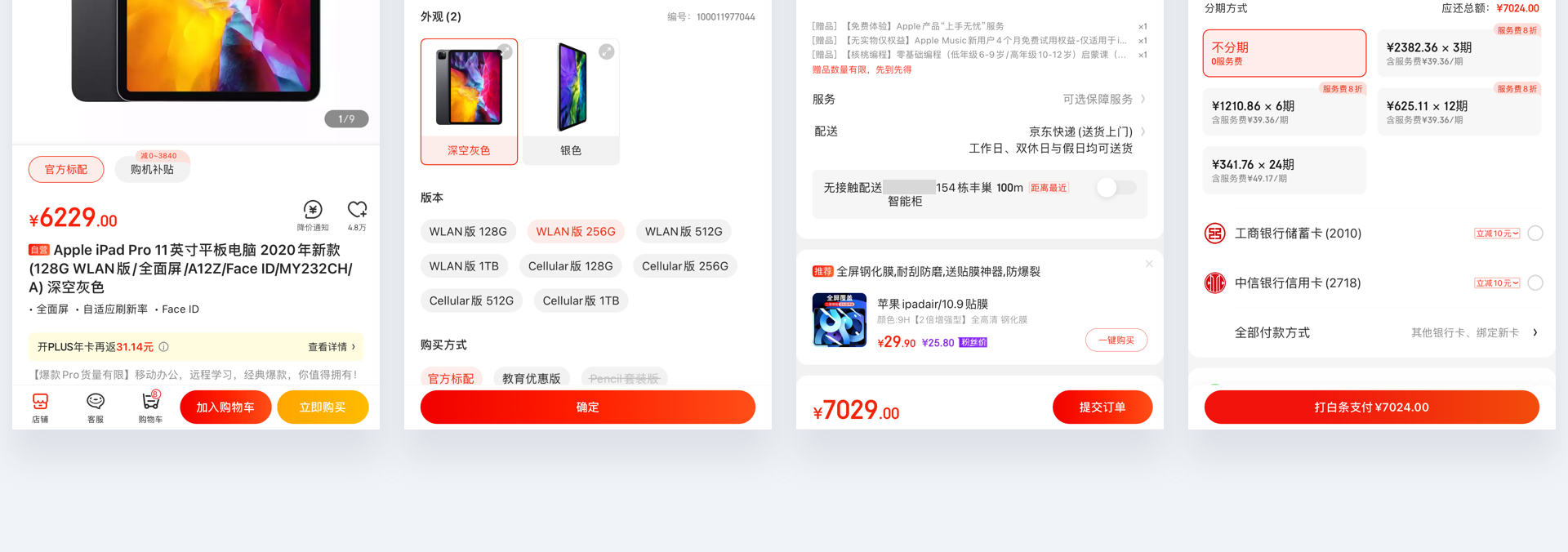
其实在交互体验中,点击的次数往往是无关紧要的。只要每次点击都是无需思考的,毫不费力地顺势进行,那么用户的挫败感就会大大降低。如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标,这样的点击即使有10次也是没有问题的。例如,在京东购买一件商品需要经过“立即购买>确定>提交订单>选择支付方式”4次点击才能到订单支付页面完成购买,这过程中可能还穿插其他的点击行为(比如选择地址、优惠券),用户并没有感受到不方便,使用过程流畅而自然。

在可用性测试领域,“三次点击”定律一直是一个很具争议内容。体现在以下几点:
·研究表明,用户在超过3次点击还没到达想去的页面时,往往并没有退出网站,而是会继续多点几次;
·当把一个3次点击就能到达的流程改为4次点击的时候,用户发现目标页面的能力反而提升了600%;
·合理的导航系统比点击次数更重要;
·比起“3次点击”,有人提出了“1次点击”定律,即用户的每一次点击都应该让他们更接近目标,同时尽量减少能干扰实现这一目标的因素;
·用户抱怨要花很长时间才能找到某个产品,实际上他们是在抱怨无法找到想要的东西,如果用户找到了想要的东西,他们就不会抱怨点击的次数了;

英国心理学家William Edmund Hick认为,在简单的判断场景中:一个人所面临的选择越多,做出决定所花的时间就越长。有时候在选择中花费太长时间从而导致决策失败。
生活中我们也经常会面临选择困难症,比如早上起床就纠结今天穿什么?中午去食堂就会纠结吃什么?造成我们如此纠结的原因就是因为选择太多了(远古人就没这些烦恼,寻找食物时逮着什么就吃什么)。
在设计中的应用
应用到界面设计中也是如此,选项越多,意味着用户做出决策的时间越长。
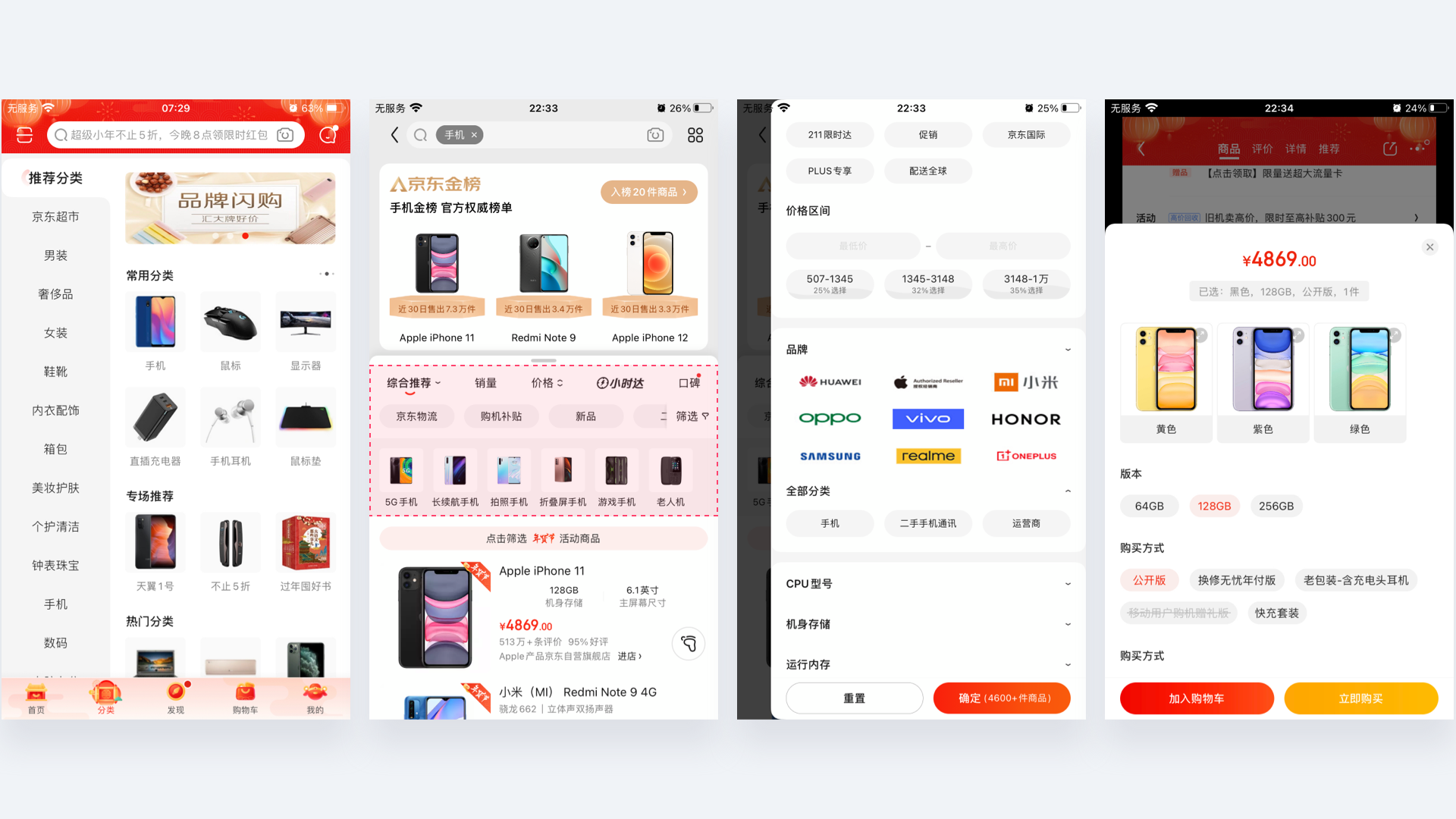
例如APP Store首页,改版前的首页把众多app平铺出来,对目的不明确的用户来说选择有点多。改版后的首页大幅减少了App的数量,卡片的设计方式简洁且目标清晰。

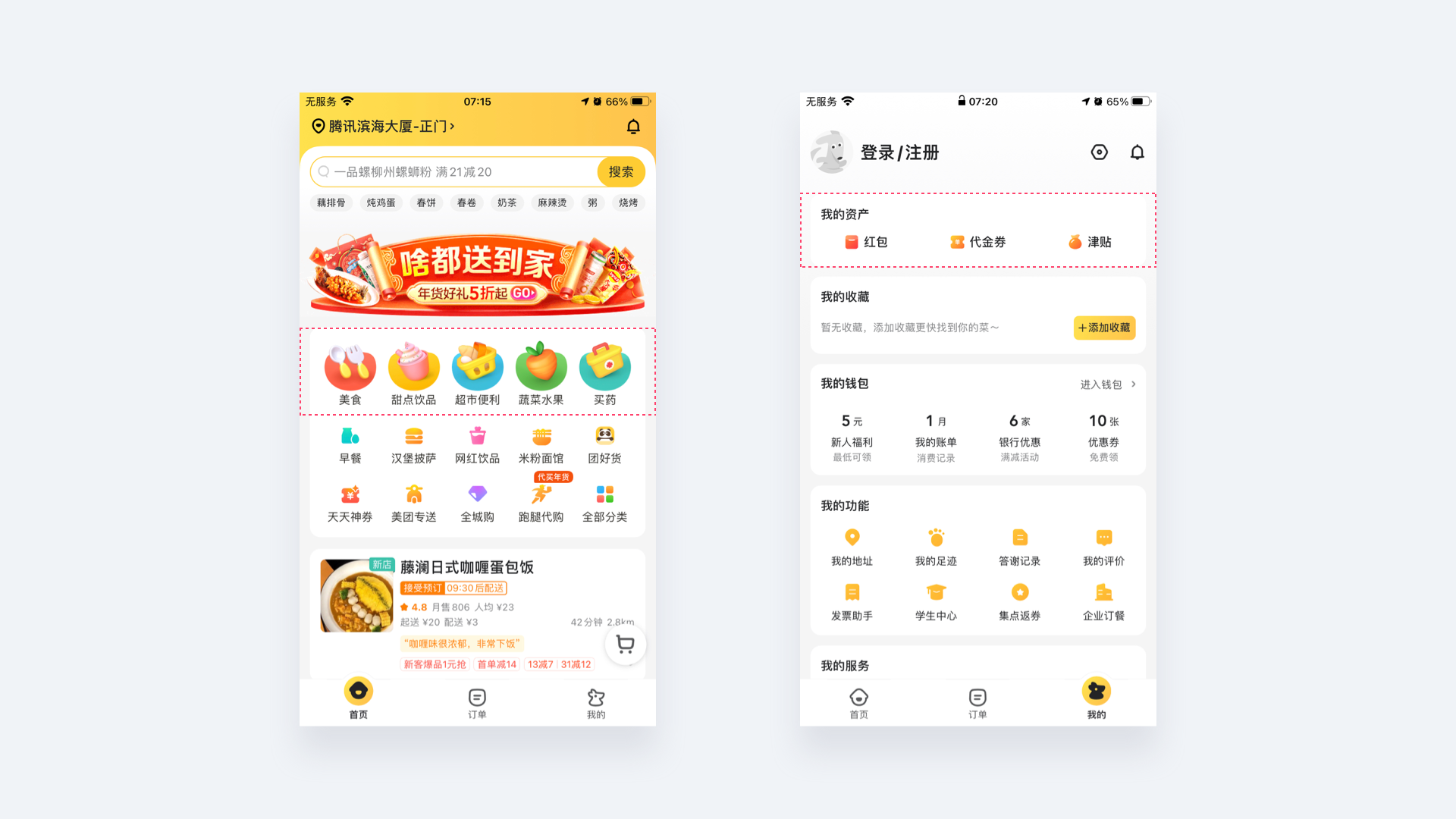
不得不面对较多选项时, 对主要和次要的选项做视觉权重区分,做好设计上的归类,提升用户做决定的效率。例如美团外卖金刚区第一行5个入口的图标在尺寸和表现手法上都比下面的入口图标要大更醒目。“我的”页面把一些低频率功能或不太重要的功能收纳到“设置”里,此外还可以通过置灰、锁定等方法间接减少选项,降低干扰。

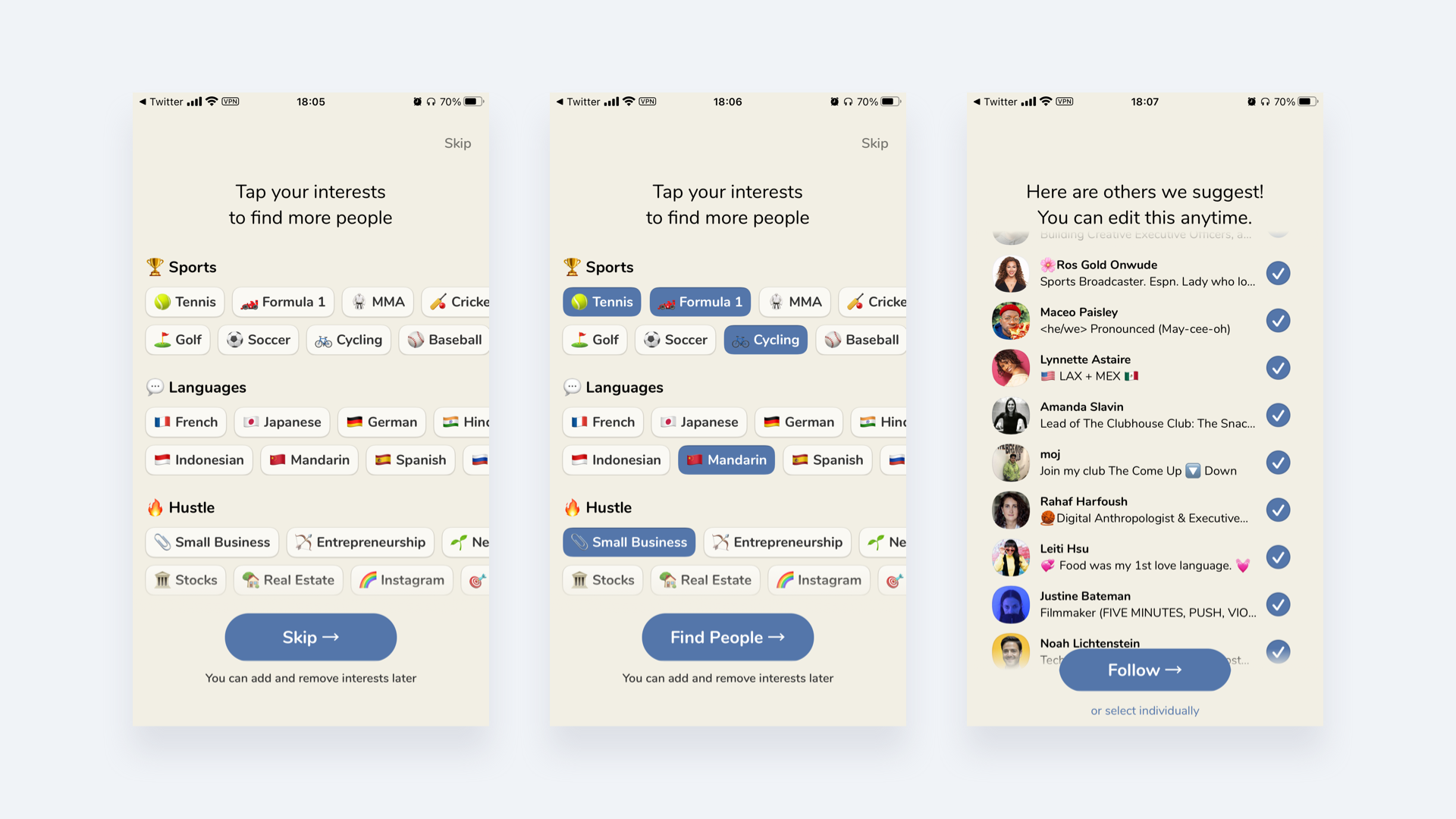
对于多流程的任务进行分步操作,让用户专注眼前任务。 例如Clubhouse注册时,把需要用户选择的选项分步引导完成,让用户能专注当前行为。

对于多种类别的选项应当做二次分类的区分,我们都知道电商平台的品类繁多,仅通过单一分类是不够的,比如数码频道下面还分相机、影音娱乐、数码配件、智能设备、电子教育等大的分类。商品详情页的筛选功能也是贴合使用场景来设计的,所以分类不怕多,就怕混乱。

适用边界
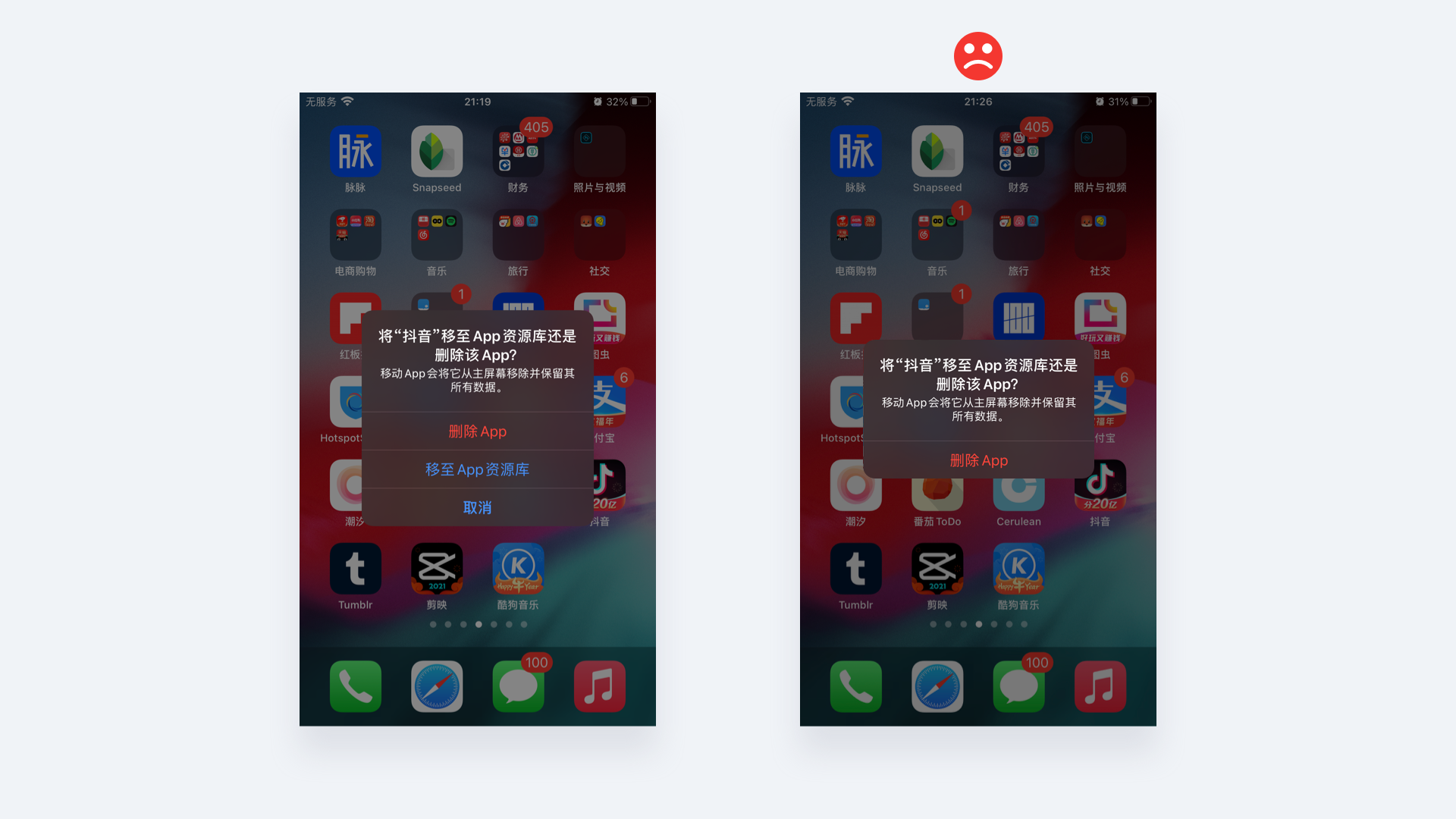
虽然选择越少,用户做决策的时间越短,但这并不是提高用户体验的唯一标准,过度的减少选项,可能导致负面效果。

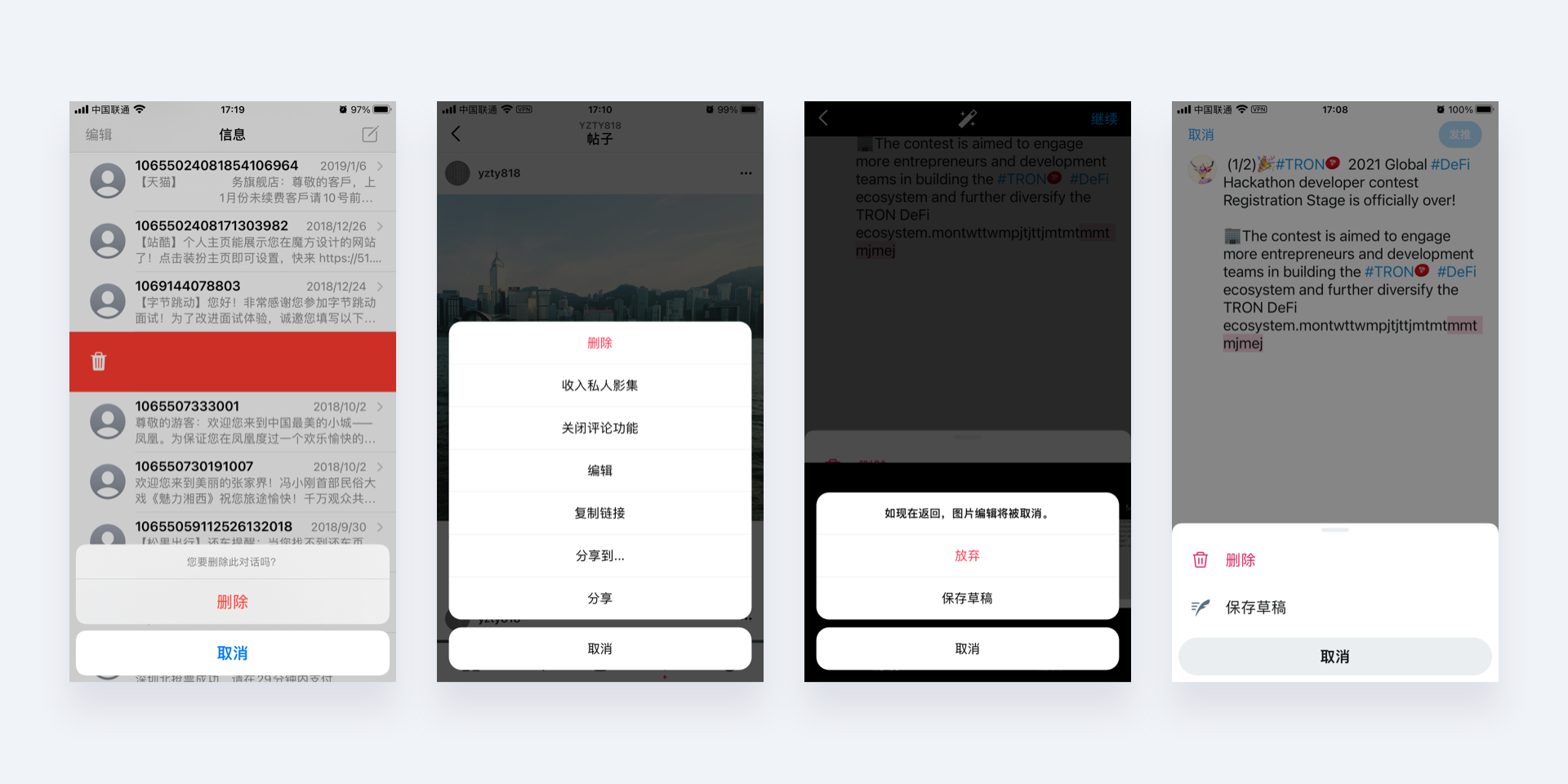
如上图右,如果在删除App的弹窗中只有一个“删除”选项,没有明显的取消之类的途径,那么用户会觉得特别难受,感觉被强迫去删除。如果当下有急需使用手机处理一些事情,那么这样会把这种负面情绪给无限放大,让用户抓狂。
希克定律主要受影响于选项的多少,但是它不适用于需要高难度阅读的任务。例如考试试题每道题只给你A、B两个选项(学渣窃喜),那也太容易蒙了,这就是希克定律在答案试题中的局限性。

希克定律是一个可以适用于设计的指南,记住要尽量减少用户在一次决策中要做的选项,因为决策效率是一个产品导致用户流失的重要原因之一。引导用户在明确的选项之间进行选择,以便快速将他们送到某个地方(例如账单支付),这将大大提升用户体验并达到你的目标。

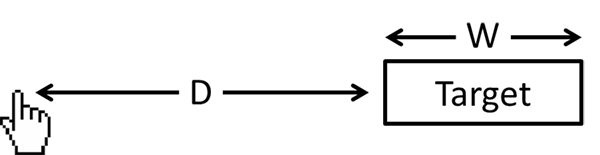
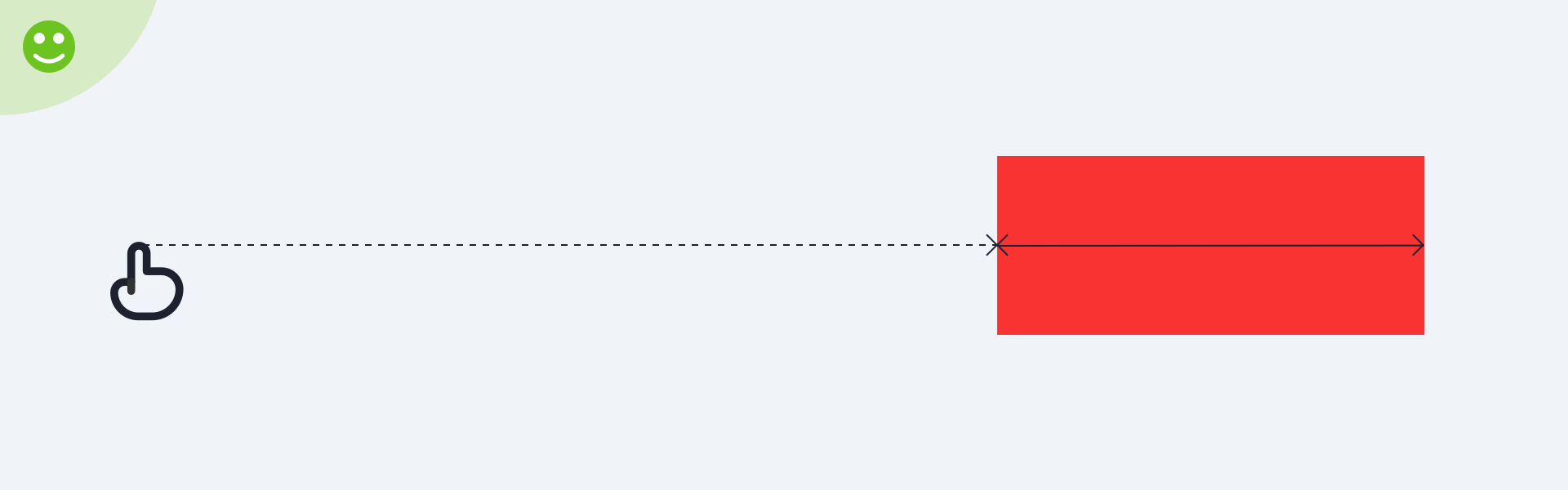
费茨定律由心理学家Paul Fitts提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。

如上图所示,如果光标现在在任易地点想要去点击目标target,最短路径一定是D,最短路径上容错的最长路径是D+W,只要水平上移动超过了D+W你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以D为正比W为反比的函数的和。
详细解释如下,图中红色方块代表点击目标,虚线代表移动路径,此时因为红色方块目标较大,所以用户从任何一处点击都很容易(可以用鼠标在屏幕任意点移至红色方块试试)。

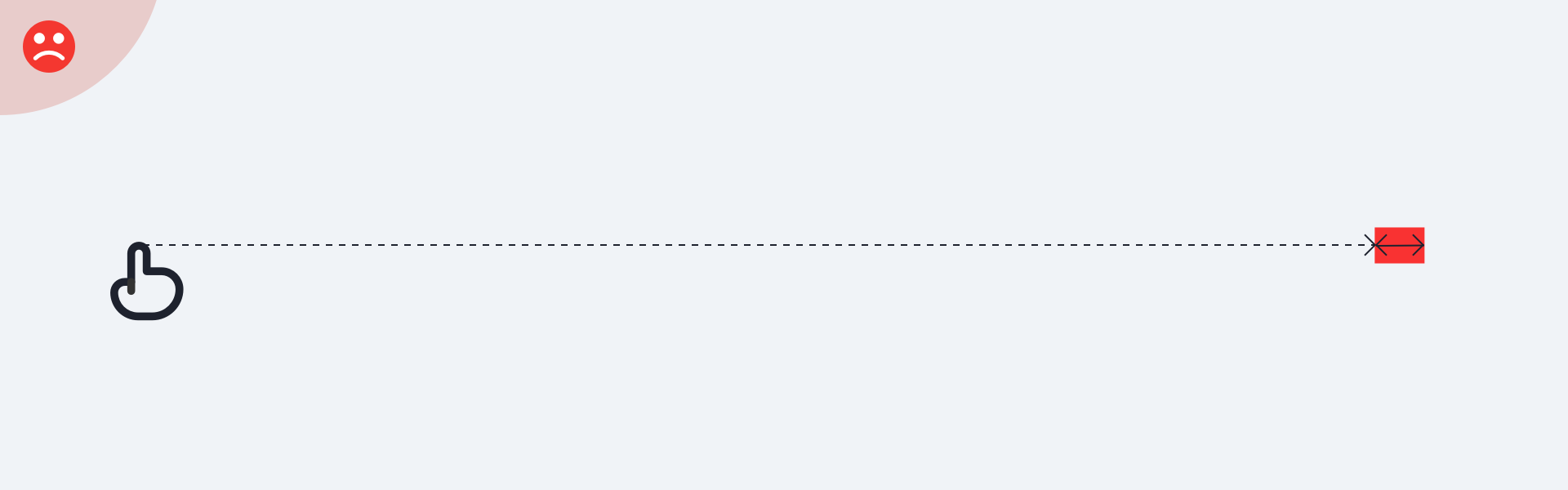
相反,红色方块目标变小,快速点击就会困难很多,很难一次到位。

但如果红色方块目标很小距离很近的话,因为移动范围小,也能准确的点击到。

按钮越大越容易点击
在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的触达目标。比如页面中的大按钮。

将按钮放置在离开始点较近的地方
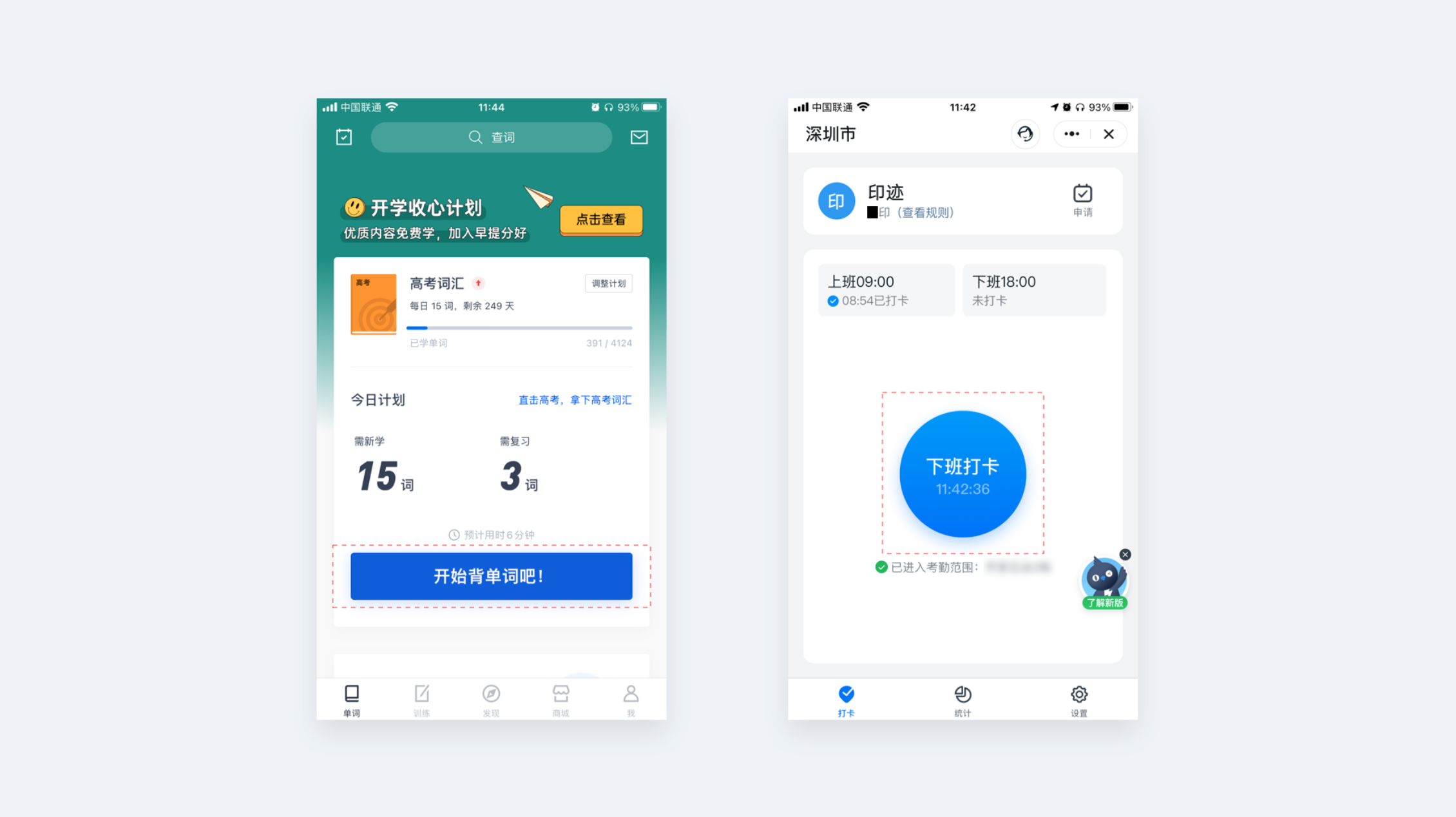
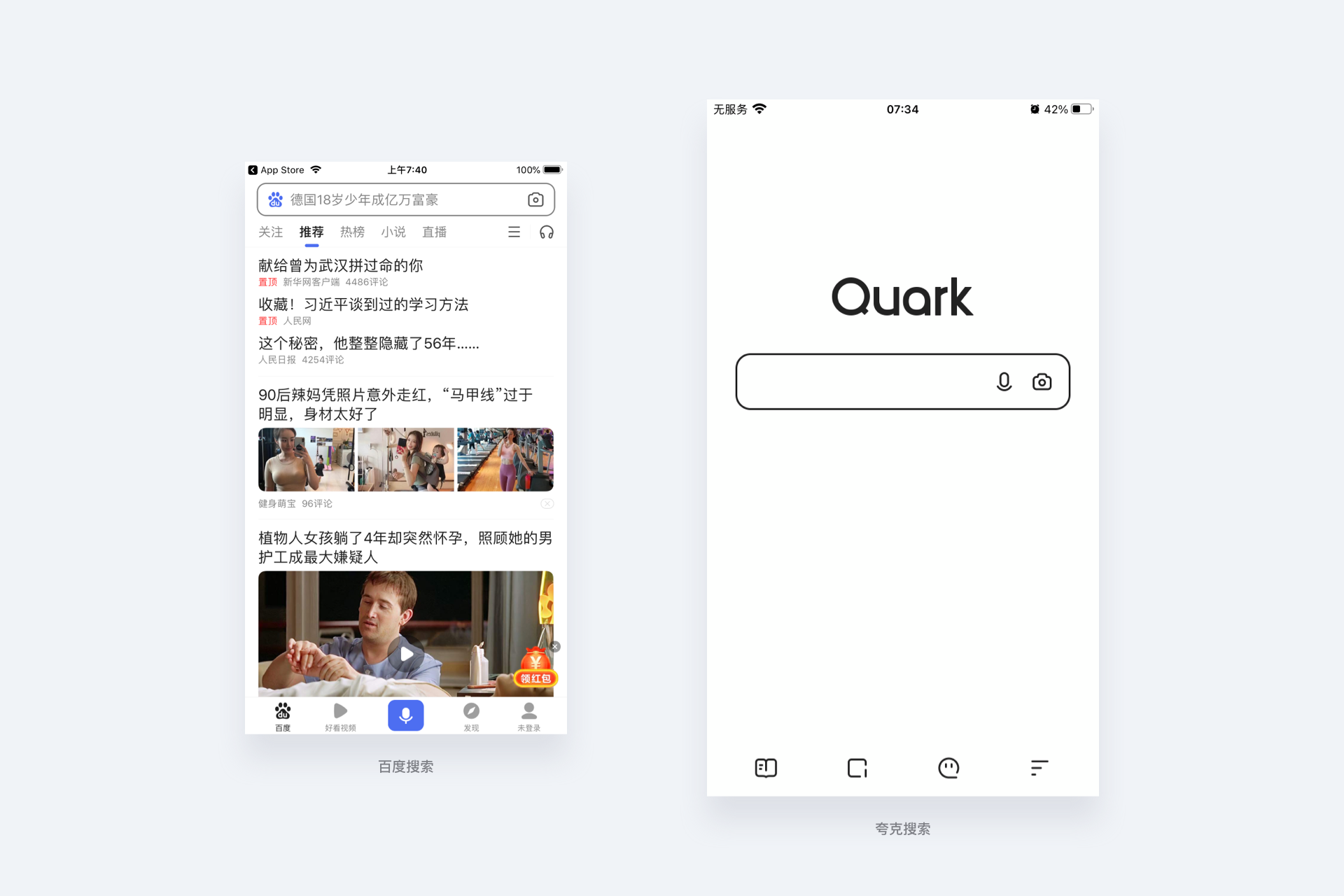
夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更高。

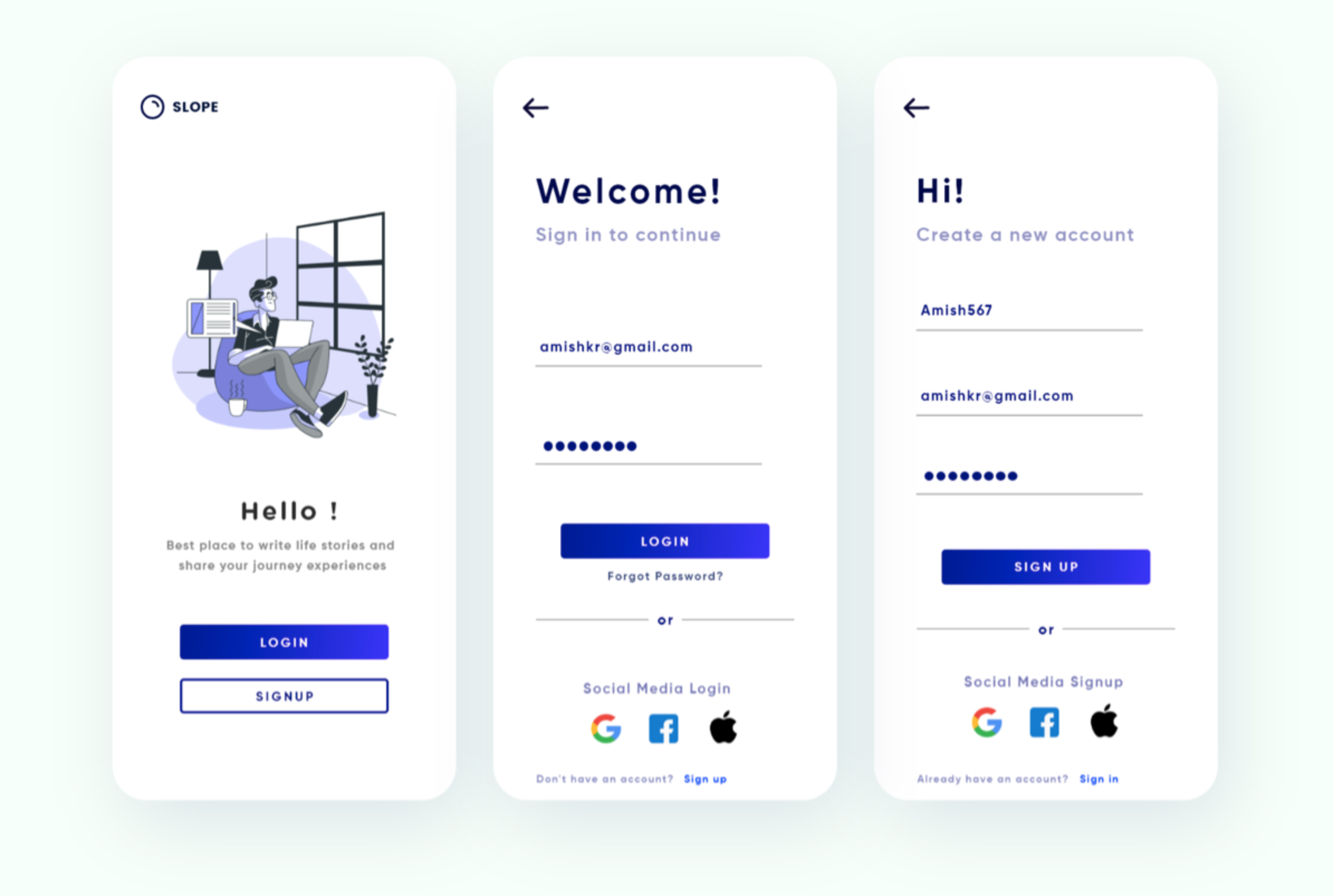
相关按钮之间距离近点更易于点击
注册登录界面,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。

适用边界
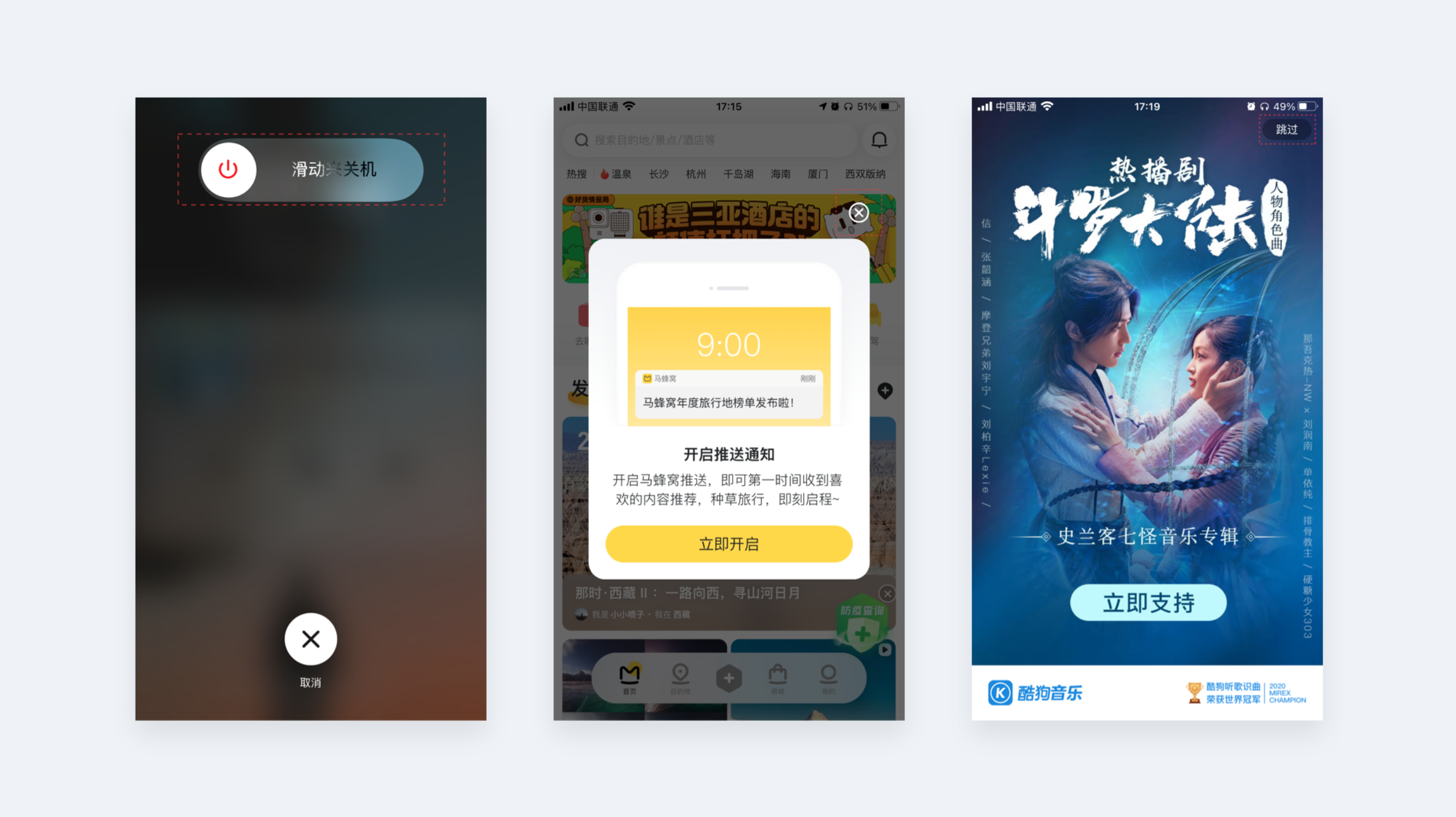
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用。比如iPhone关机按钮,没有使用点击关闭,而采用滑动操作,还把按钮放在屏幕顶部,这样明显增加了操作难度,进而避免了用户误操作。

App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,希望用户先完成弹窗提示的任务。还有启动页广告,喜欢把“跳过”按钮放在难以点击的右上角(恰饭重要),以提高用户的误触机率提高转化。
思考小结
按钮越大越容易点击,因此在程序开发中,会增加按钮点击的热区范围,减轻用户精准点击的压力。但也不能过分的大,容易引起误触;
让相关联的内容更靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产生美,注意不要靠的太近,会出事;
将按钮放置在离出发点较近的地方,比如页面主按钮一般会放在屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“微调”,参见macOS底部dock栏;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能;

“任何事物都具有其固有的复杂性,无法简化”。
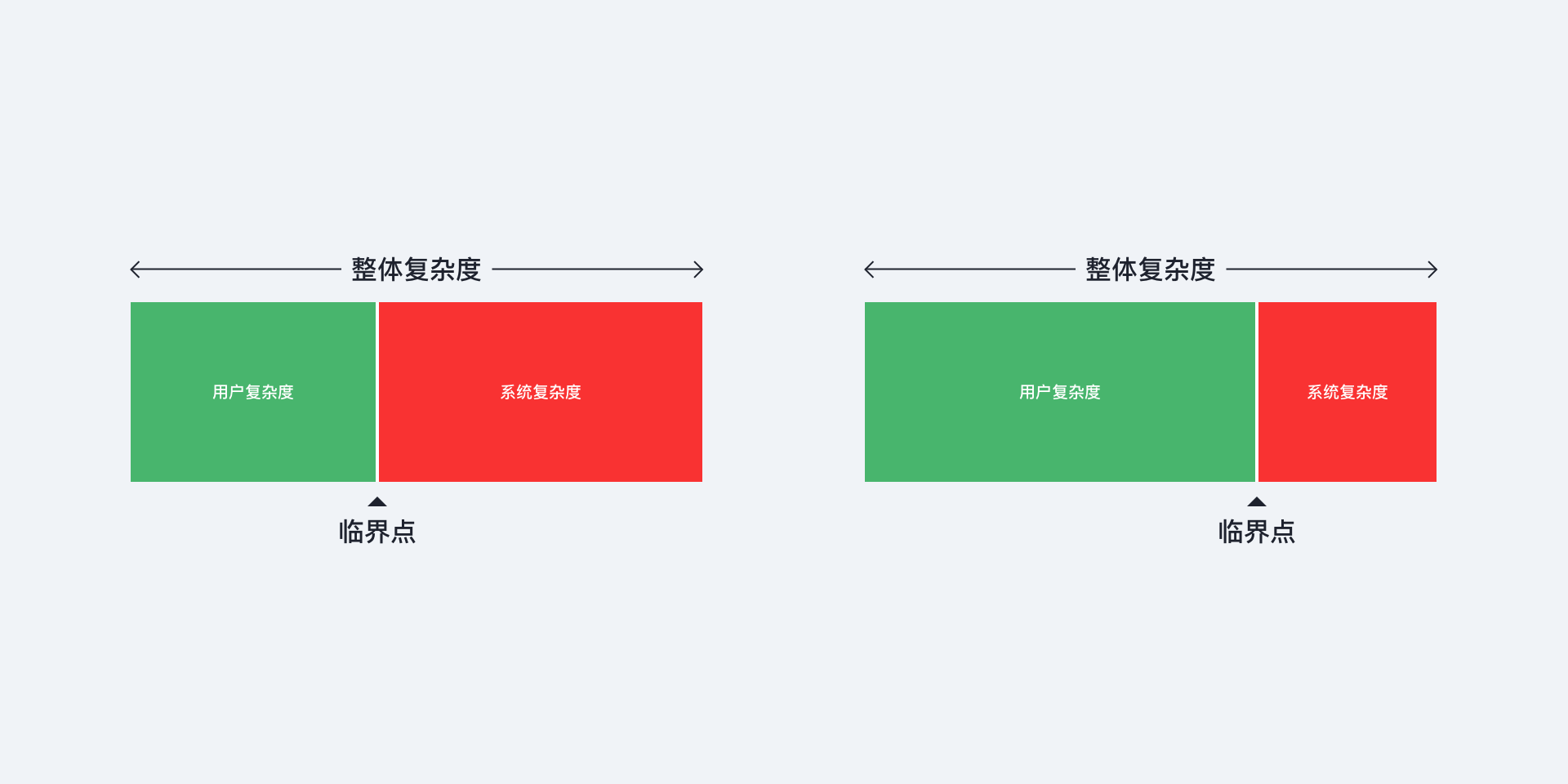
泰斯勒定律(Tesler’s Law)由Larry Tesler于1984年提出,也称「复杂度守恒定律」。
该定律认为:每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
生活中很多我们习以为常,感觉便捷方便的生活方式,是无数卓越的数学家、工程师、设计师等无数的时间投入,才实现的某个小功能,是他们把这些复杂性转移到自己身上替我们简化了。

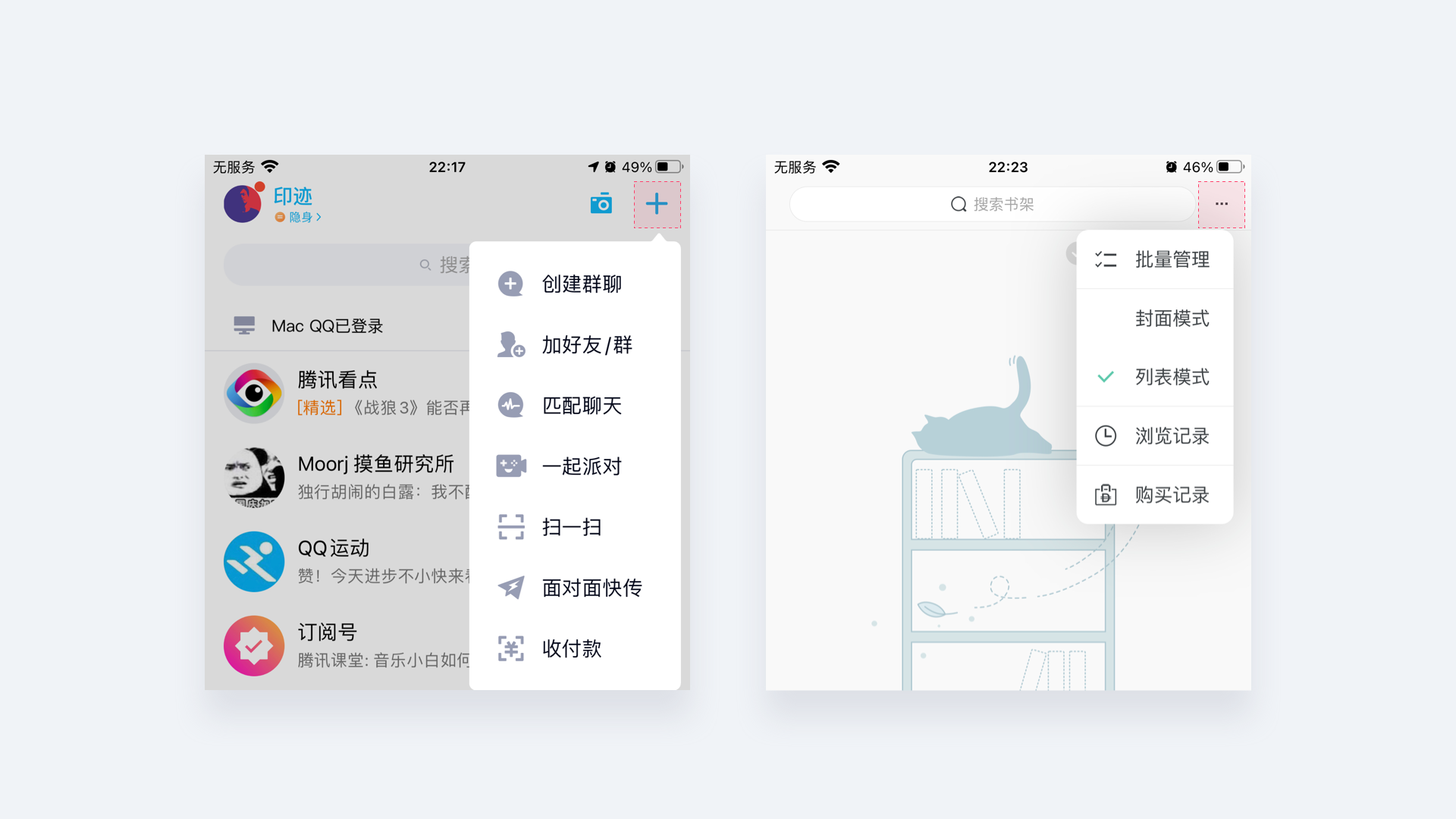
说回移动端,每个应用中都有其无法简化的复杂度,也不能按照我们个人意愿去除这些功能。这就是为什么飞机稿都简洁好看,而一搬到线上就面目全非。常见的复杂性转移有:“查看更多”、“查看全部”、“查看详情”、“展开和收起”之类的文字做转移跳转,比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中,把用户的操作范围转移到另一个地方。

除此之外,还有一些降低操作复杂度的方法:
删除、组织、隐藏
视觉层面的“降噪”方法,删除会干扰用户操作的选项;功能分类明确,围绕用户行为组织信息内容;隐藏那些不常用而又不能少的功能,延迟及阶段性展示。总的来说就是将复杂的信息收起来,展示重要且简洁的界面。
简化交互设计
可以用代码节省用户操作时间的地方,是互联网人一致的追求。例如,B站的一键三连,用户长按点赞按钮,会同时触发点赞、投币和收藏,省时省力。

算法解放“生产力”
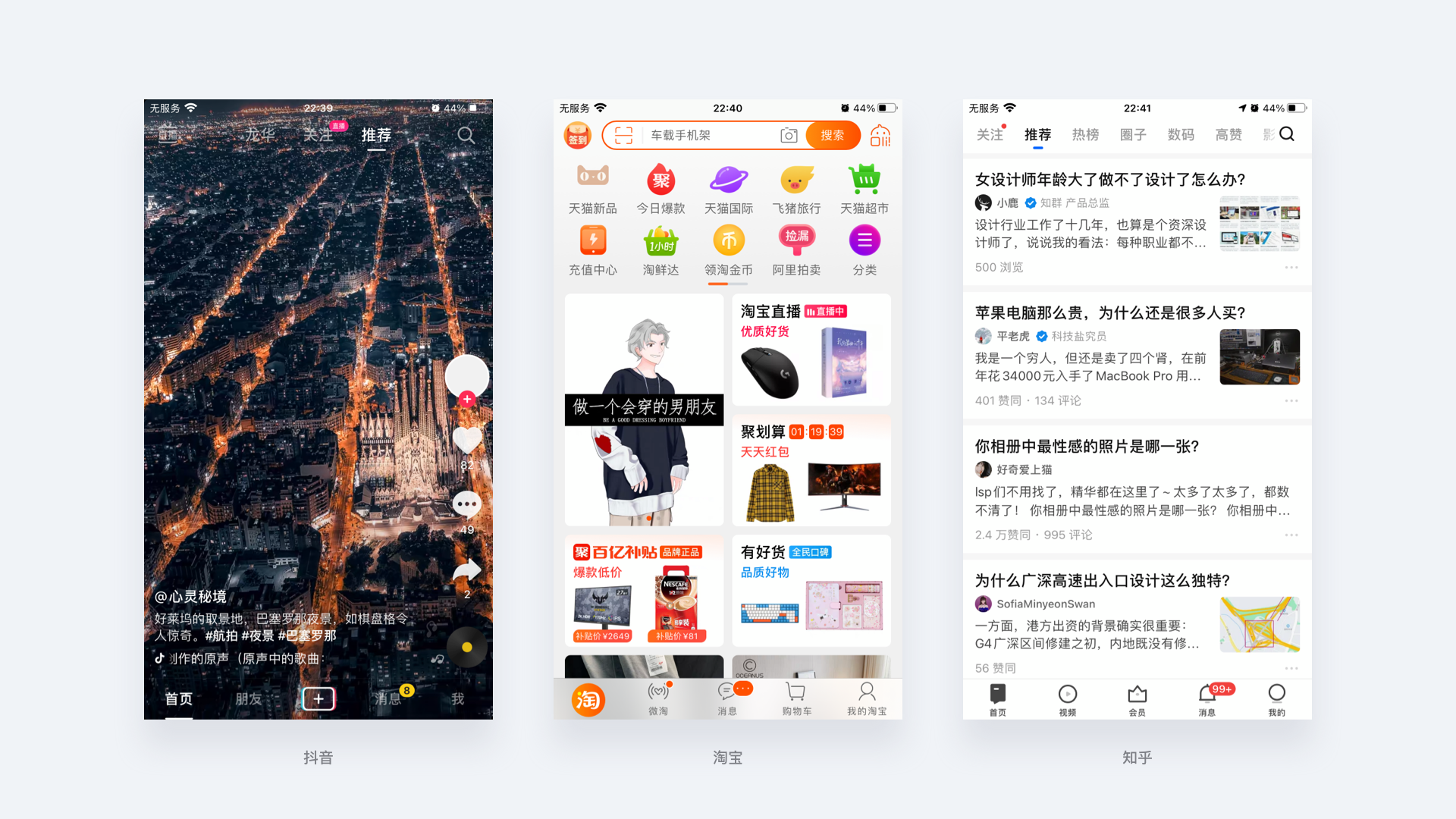
个性化算法就是通过技术手段,将用户复杂度降低,而转移到开发者身上。抖音为什么会让人上瘾?是算法知道了你的喜好,专推给你喜欢的内容而不用自己去找,谁都喜欢私人定制。这对用户来说是一件好事,但就像鲁迅说的:“你觉得好,一定是有人在负重前行”,这里的简化复杂的难度就转移到设计和开发身上了,还逼得机器去学习。例如抖音、淘宝、知乎首页推荐的内容都是基于你的喜好定制化推荐给你的。

我们常说以用户为中心去设计,就需要从用户角度出发,在交互设计中尽量简化操作的复杂度,降低学习成本。但如“复制粘贴之父” Larry Tesler (1945-2020) 所说:“任何事物都具有其固有的复杂性,无法简化”。因此,如何取得复杂度的“平衡点”就是重要的部分,是让工程师及设计师花费大量时间去降低产品的使用难度,还是在设计中保留一定的复杂度是我们需要思考的事。

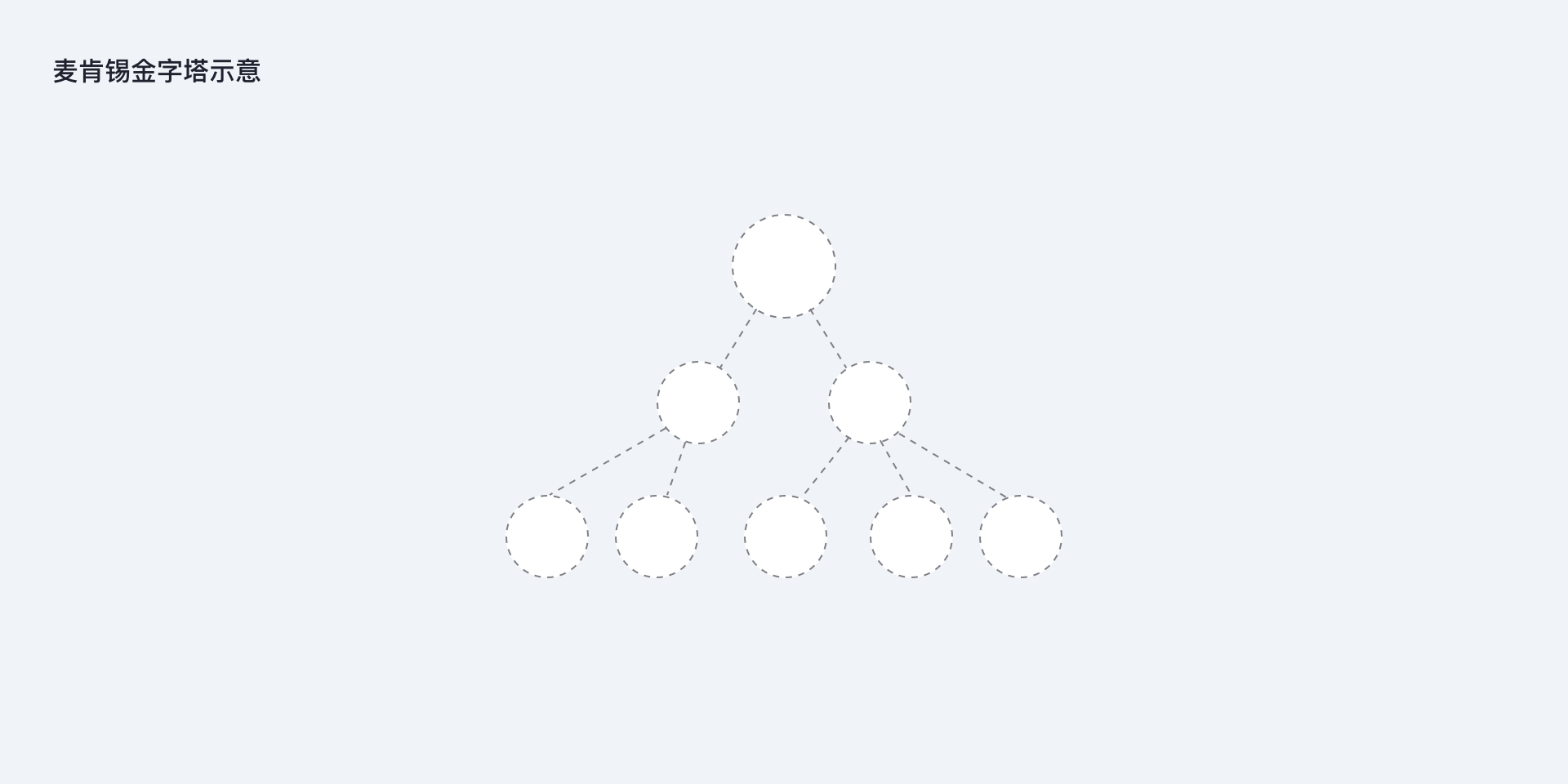
该原理是由麦肯锡国际管理咨询公司顾问Barbara Minto提出的理论,她强调结论先行,论点自上而下。
你是否遇到过这样的场景,部门开会时有人口若悬河的讲了半天,到最后你都不知道他想说什么。所以如果开会时你会走神,这不怪你,只怪讲演者说话没有逻辑,没有重点。
金字塔原理指示结构化表达遵循结论先行的原则,即任何问题都能归纳出一个中心点,让受众能够第一时间清楚你想谈论的主题。然后由数个论据作支撑,而这些一级论据可以继续由数个二级论据支撑,如此延伸,状如金字塔。自上而下,上层影响下层。

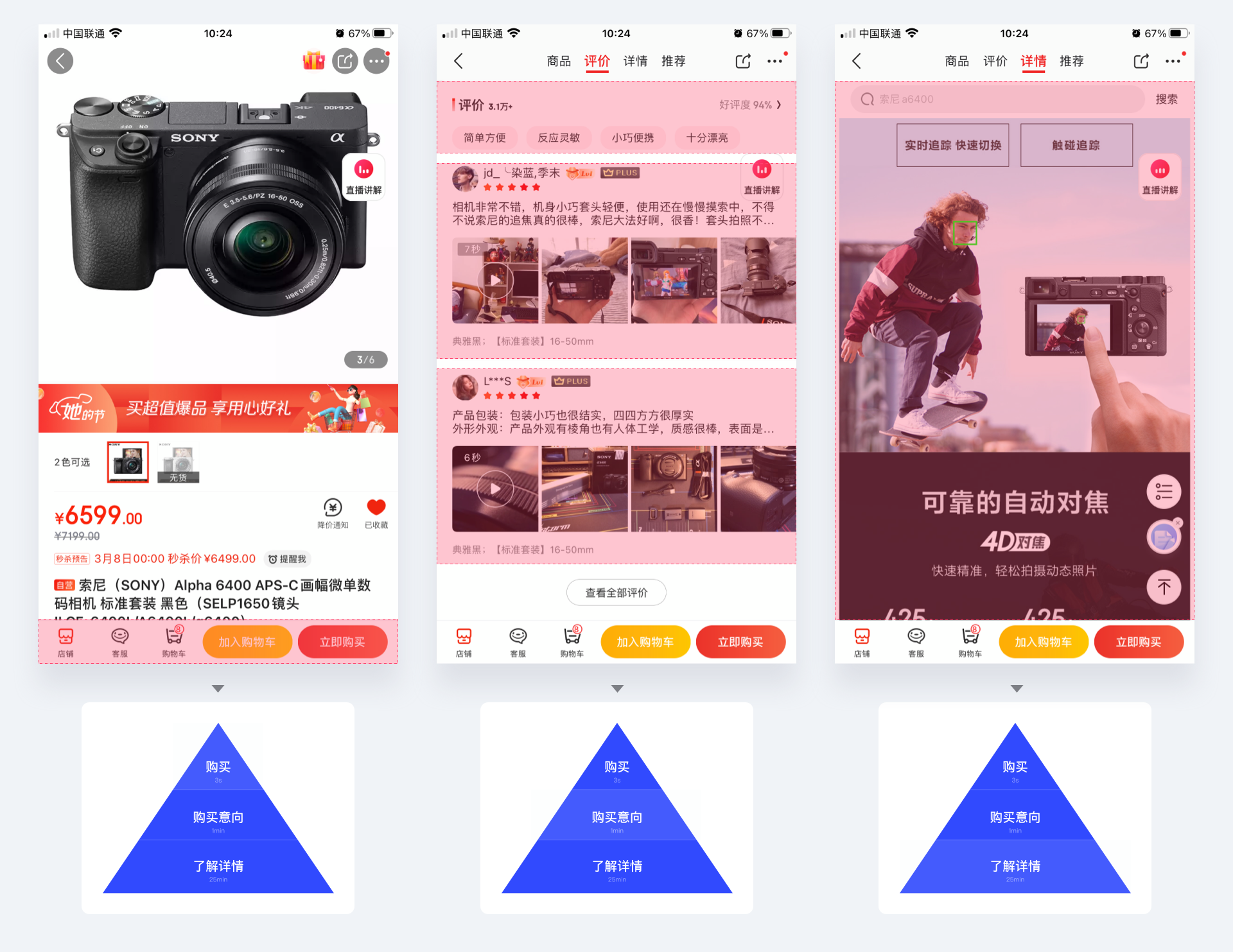
应用到交互设计上,即将信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿意停留时间逐级给予更多细节补充。以京东的商品详情页为例,首先金字塔的最上层是用户目标明确直接进行“立即购买”的底部全局按钮,其次是商品的头图和用户评价这些,让用户了解更多信息,进一步促成购买,最后一层是提供商品相关的全部信息、参数、评分等,确保交易的最终完成。在这个过程中,用户在每一层花的时间也在逐级增加,呈金字塔状。

映射到设计师身上也是如此,从设计新人到设计总监,中间差的就是一个完整的设计技能金字塔。就像升级打怪,每完成一项任务获得相应的经验值,累积的经验值帮助我们更快的升到下一级。当把工作中的需要攻克的难题一一解决之后,你的设计水平会在不知不觉中更加精进,形成一套自己的设计风格,成为一名优秀的设计师。

有趣的是,把金字塔模型倒过来就成了“用户漏斗模型”。自上而下,激励用户成长。它告诉我们:
用户的需求是永远满足不完的,所以什么值得做,什么是可分阶段去实现的是决策人需要明白的。如乔布斯所说:“消费者并不知道自己需要什么,直到我们拿出自己的产品,他们就发现,这是我要的东西”;
不断完善主要功能,以满足金字塔顶的核心用户群。决策者常常添加一些自己想要的而不是用户想要的需求,比如在信息流中添加一个广告位;
如何优化完善产品架构,检验产品策略的合理性和完整性;

防错原则由世界著名的品质管理专家新乡重夫提出,即在过程失误发生之前加以防止,是一种在作业过程中采用自动作用、报警、标识等手段。使操作人员不用特别注意也不会失误的方法。
防错原则认为大部分的意外都是由于设计的疏忽,而不是人为操作失误,可以通过优化设计把过失降到最低。该原则最初用于工业管理,后来应用于界面交互设计中,当使用条件没有满足时,常常通过功能失效来表示。
自动检测提示
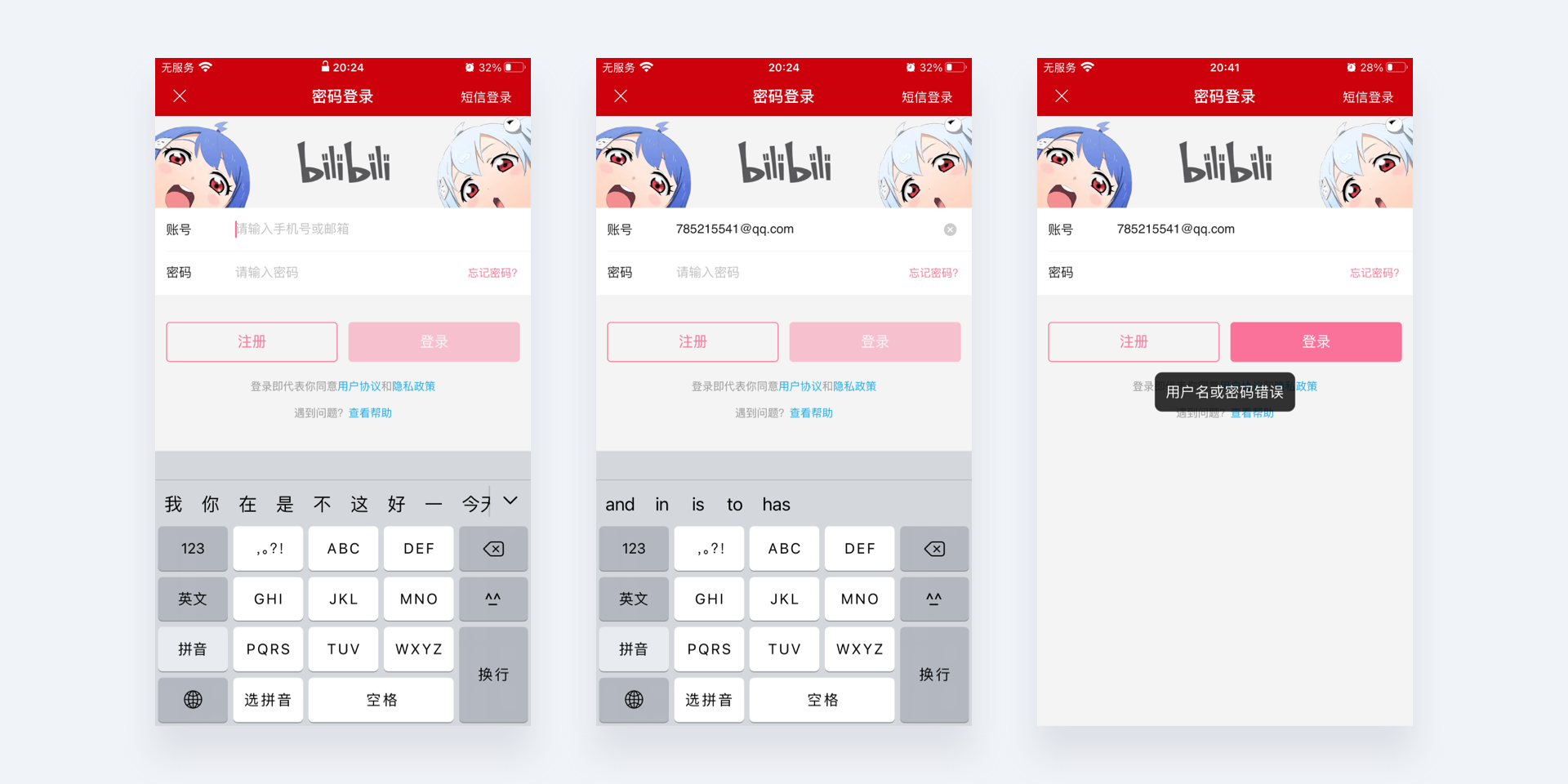
bilibili在登录时输入框没有内容或没有输密码时,登录按钮处于禁用的置灰状态,只有两者都满足了才可以正常点击。此外登录功能就可能会有用户名错误、密码错误、网络超时、邮箱错误等不同的错误。通常必须账号和密码同时满足且匹配才能成功。

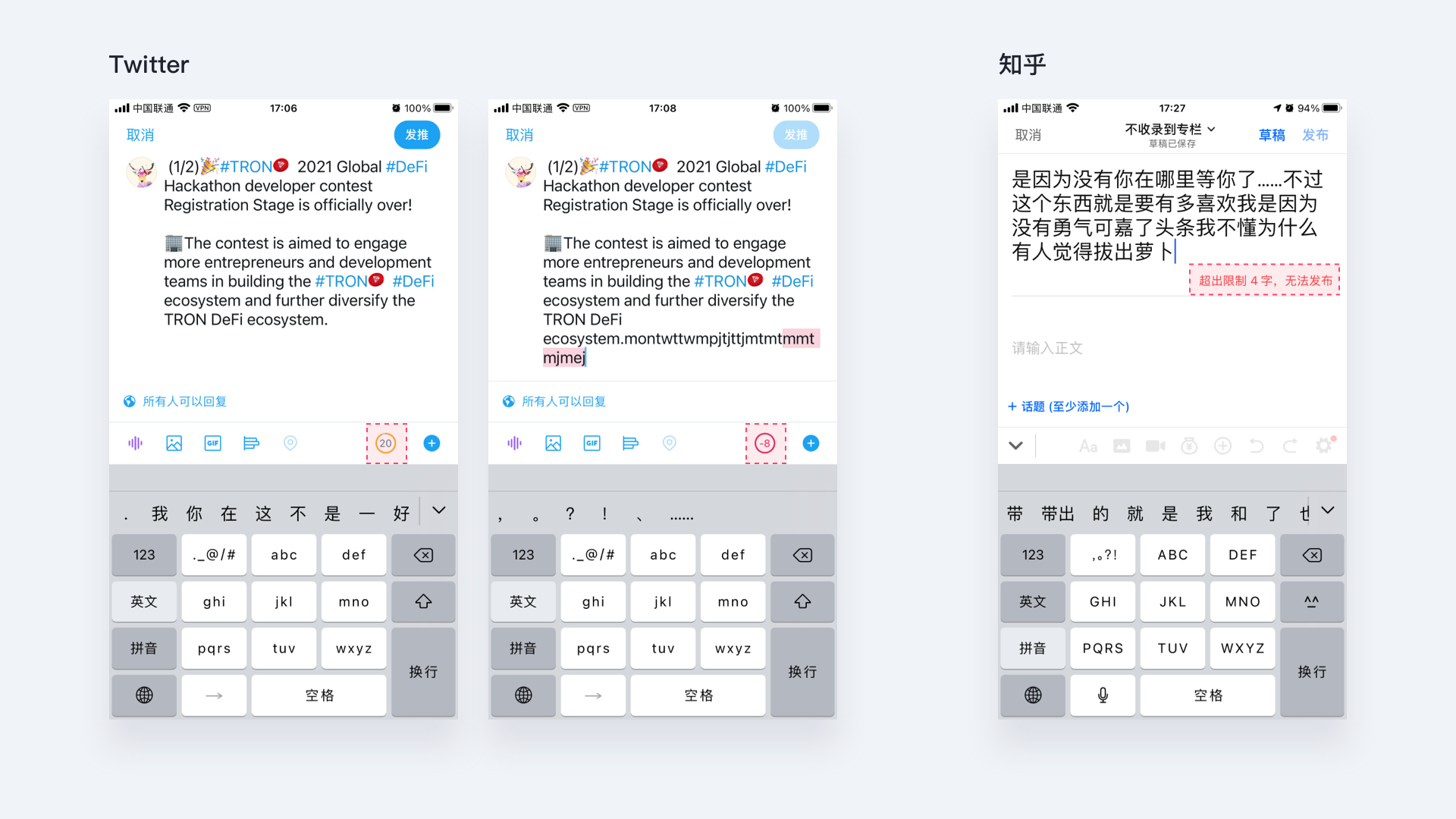
Twitter发帖时只允许用户输入140个字,为了提醒用户,其解决办法是在键盘上方的工具栏上显示还能输入几个字符,超过会以负数警示。知乎发布文章标题过长时也会提示错误预警。

消除可能的失误
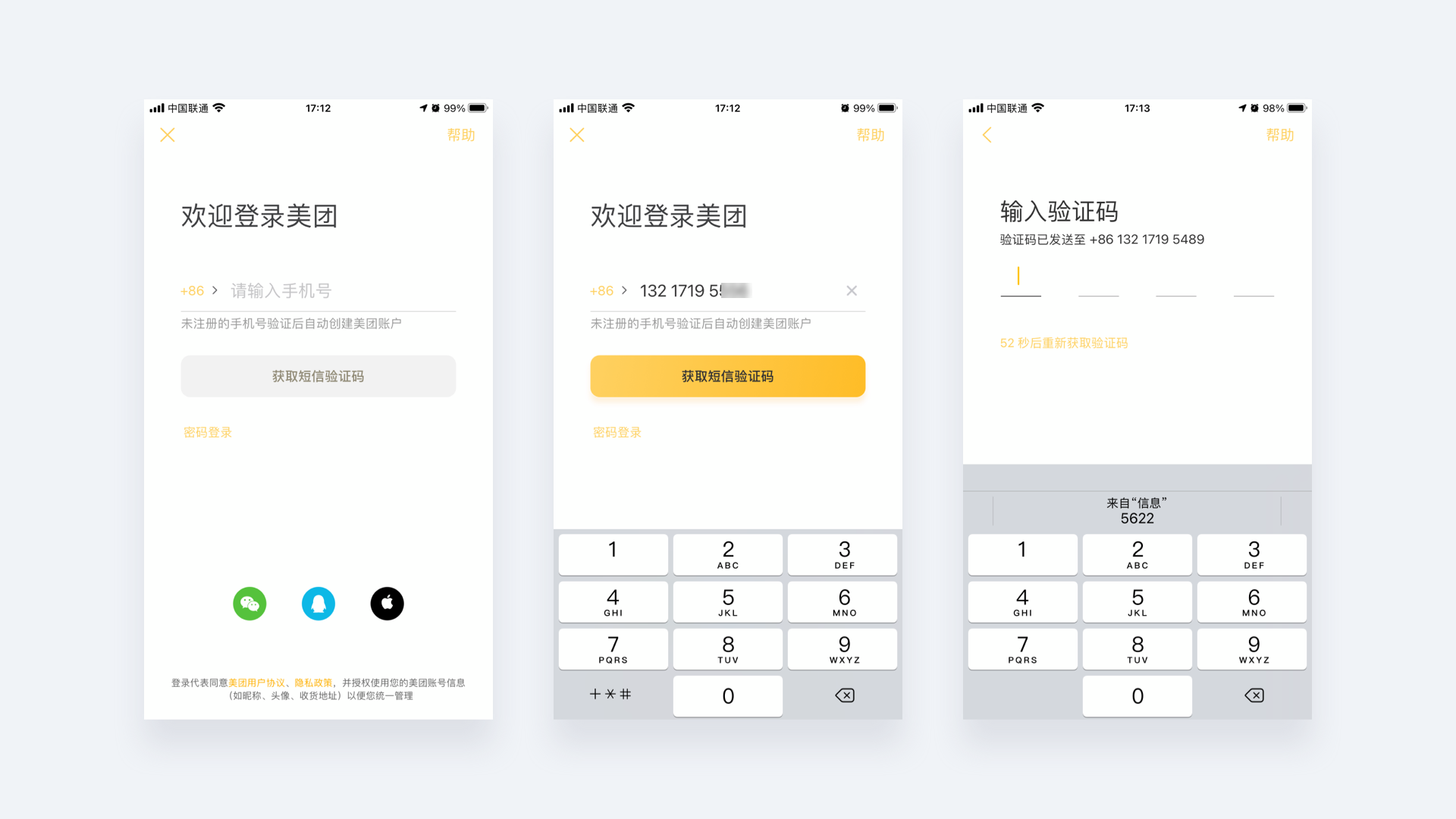
防错法则认为大部分的出错都是产品设计的不够优秀,而不该责怪用户操作疏忽,通过设计手法可以把出错率降到最低。防错法则的核心观点是,如何有效的在用户出错之前就尽量避免错误的发生。比如,美团外卖在接受短信验证码时,系统会自动提取验证码在键盘上方显示,用户点一下就可以自动填写,省去了跳出应用——打开短信——记住验证码——再输入的繁琐过程,有效预防了出错的机率。还有微信在绑定银行卡时也是通过扫描银行卡自动提取账号,避免手动输入的出错率。

将失误降至最低
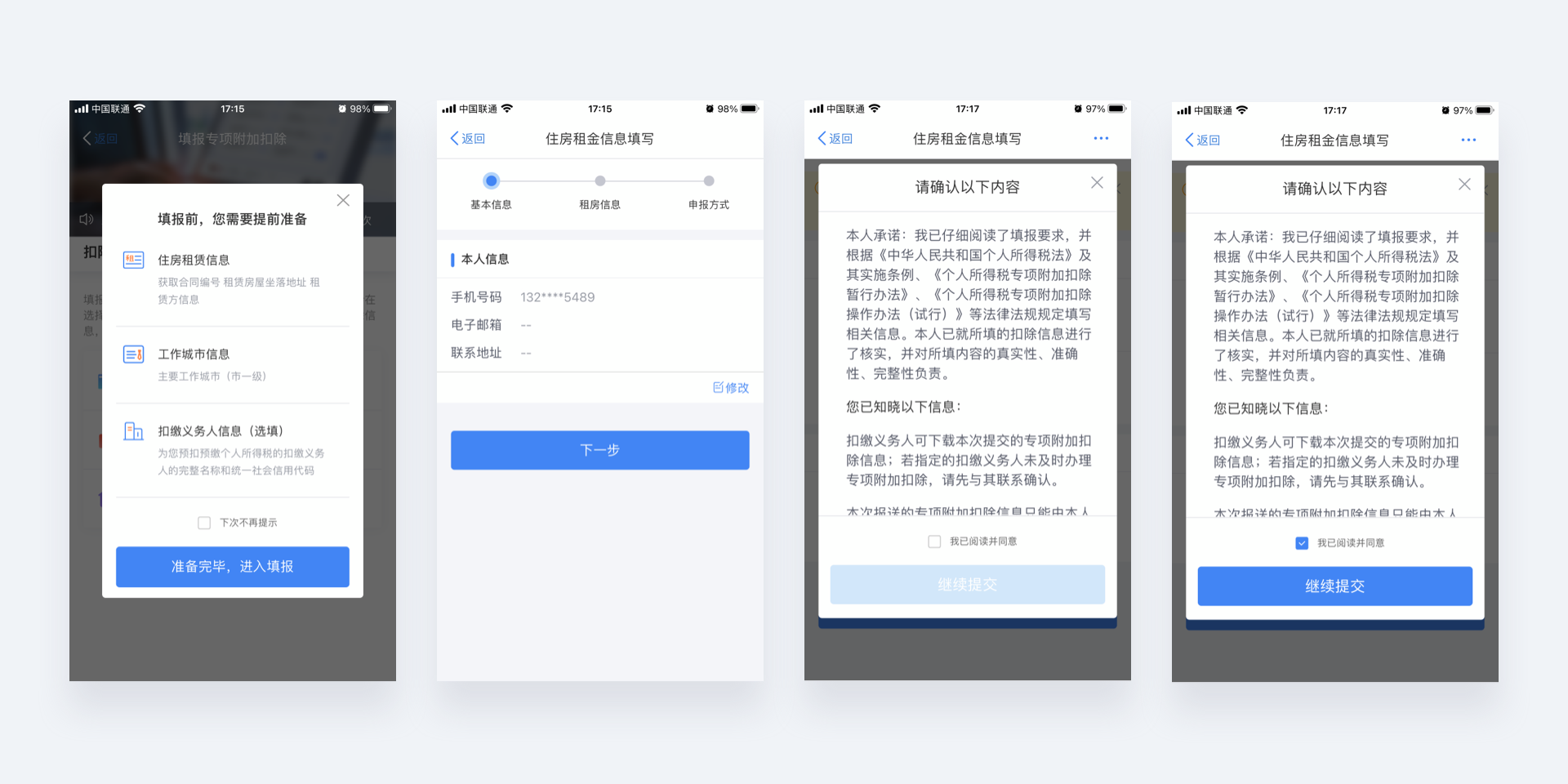
二次确认,在一些比较重要的场景让用户二次确认,通常以弹窗的形式告知用户再次让用户考虑自己的行为结果,进一步降低出错率。例如,最近大家都在用的报税App,会在提交信息前再次确认。

视觉暗示
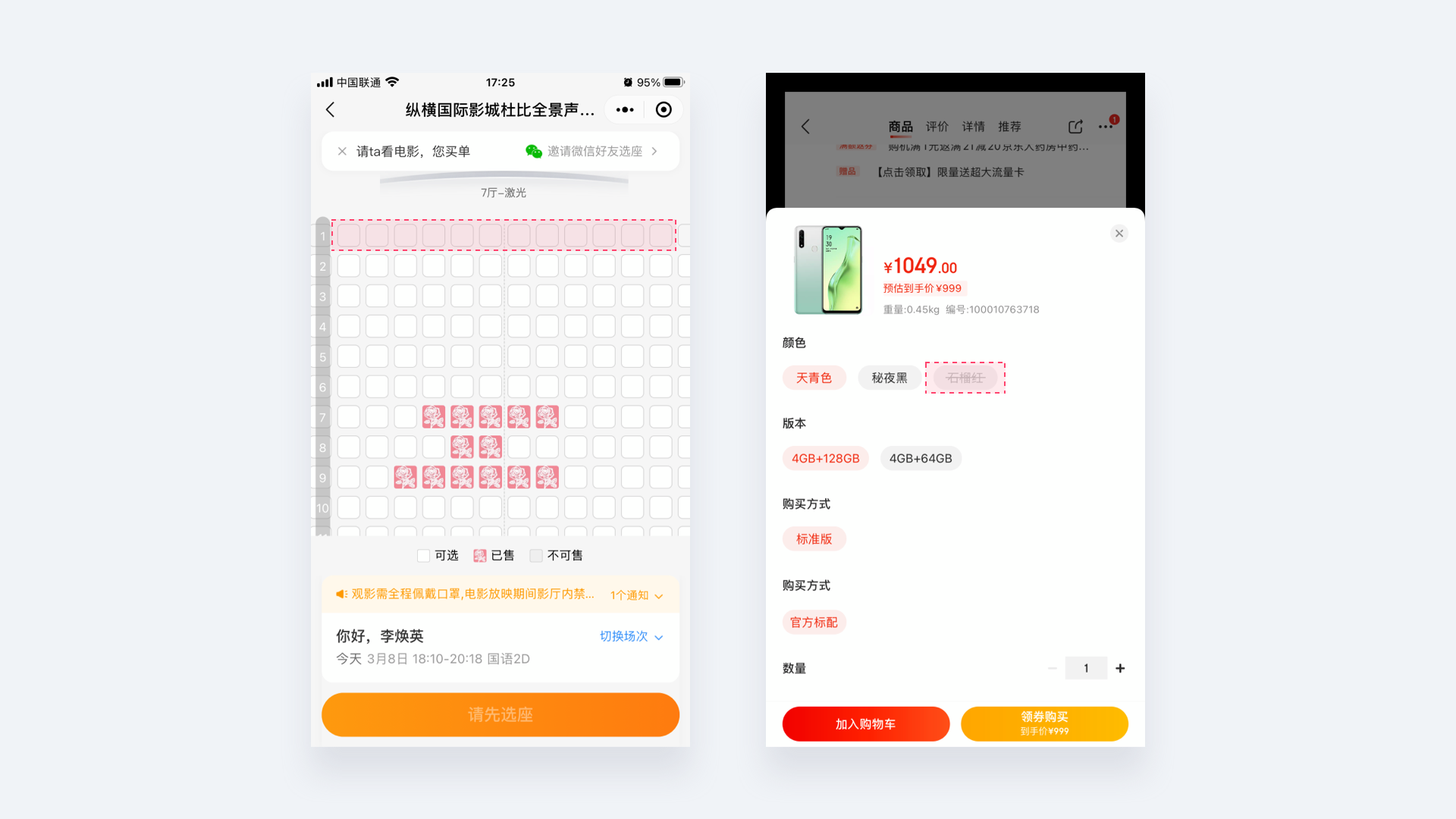
可在视觉(置灰或隐藏)上屏蔽那些不能选的选项,避免用户点击后才报错或点击没反应。

其次,一些不可恢复的操作,视觉上通常会给强标识。例如,删除短信时的文字颜色“变红”。

为用户犯的错买单
当用户输入错误信息时,比如打错字,系统应该给予用户想要的信息,而不是无动于衷,冷漠视之。

范围限制
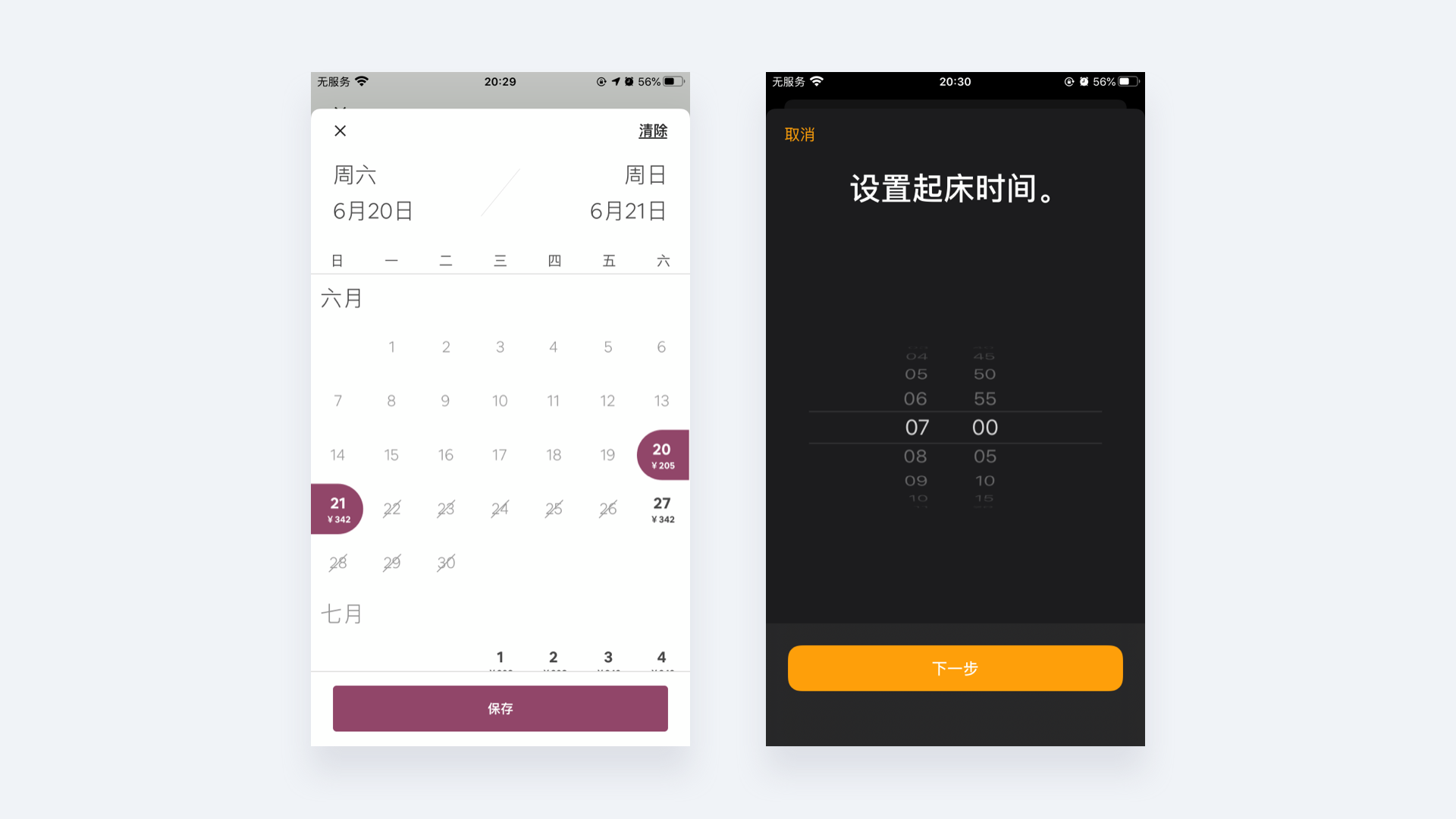
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。例如,Airbnb订房可选日期和设置闹钟时的时间范围。

研究得出,使用产品时有77.7%的错误都是人为的,防错法则可以帮助设计师站在用户体验的角度考虑设计方案,做到操作前、中、后都有及时的反馈,预测到他们有可能发生的误操作状态,让用户更快完成目标,帮助用户减少出错率。

每次拿起U盘插入电脑时,我就呆住了,到底朝那个方向才是对的?
防呆(Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,使出错的机会降至最低,进而达到“第一次就把工作做对”之境界。
设计师应谨记:不要认为用户是专家。比如,我们都知道“汉堡”图标就是菜单,点击这个按钮就会调出某些功能。但是设计师忘记了普通用户可能并不理解什么是汉堡包图标、什么是面包屑、什么是抽屉式导航、什么是3Dtouch、怎样双指滑动。更何况普通用户并不会研究App,在他们眼中产品只是众多工具中的一个。因此,一定要把交互和设计做的简单,通用的图标、功能和交互方式最好保持用户熟悉的样子,减轻用户重复学习的负担。每个页面应强调一个重要的功能而不应该让用户做选择题,这些都是有效防呆的好方法。

△页面的中主按钮更突出
防呆设计是预防错误发生的方法,让非专业、无经验的用户可以高效完成正确操作,不要让用户去思考,而是我们时时为用户思考。

又被称作“简单有效原理”:“如无必要,勿增实体。”
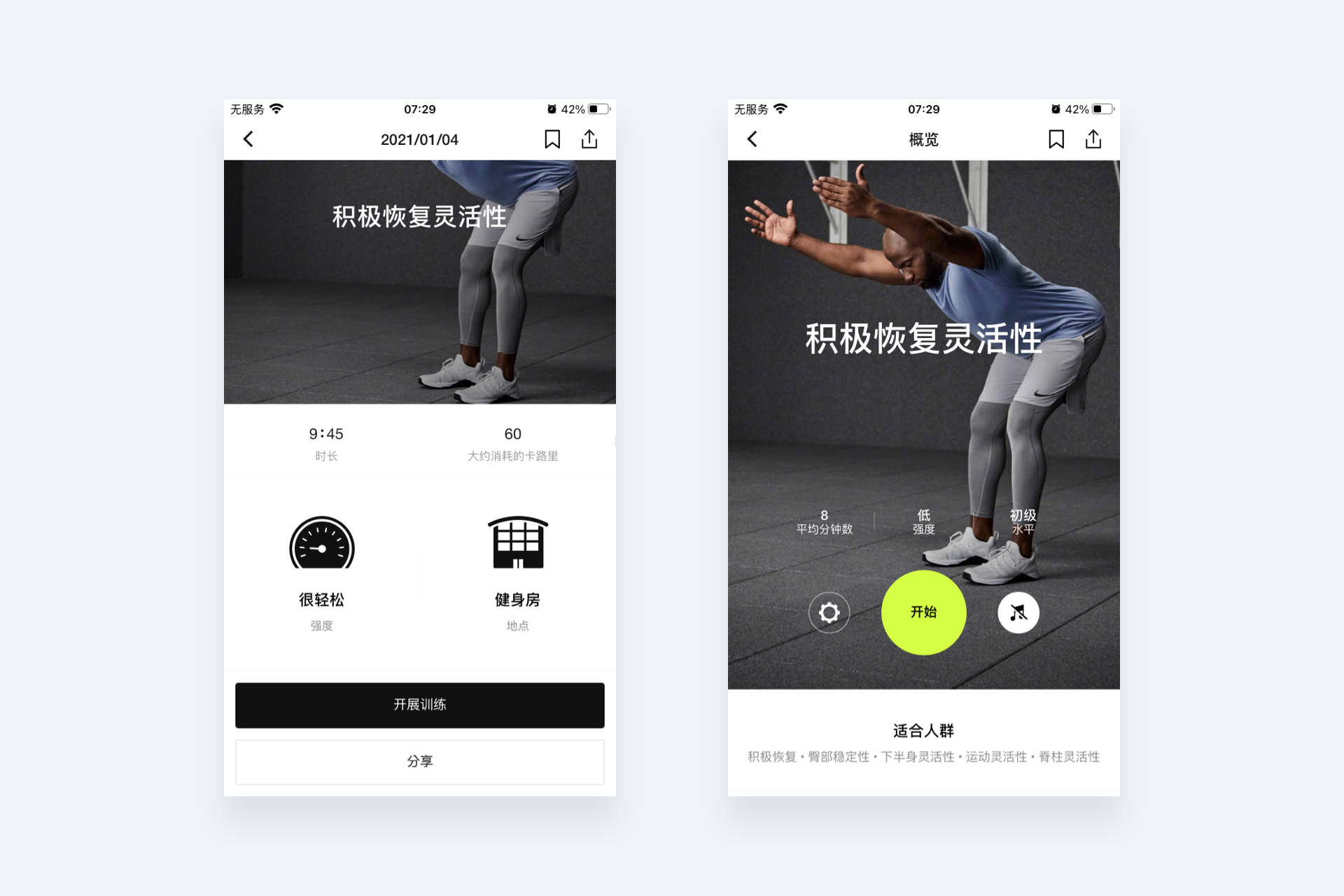
通俗点去理解“如无必要,勿增实体”可以理解为“不要浪费较多东西去做用较少的东西同样可以做好的事情。”或者表述为“在其他条件相同的情况下,要求得越少的那个就越好,越有价值”。
应用到设计学领域,该法则认为做产品时功能上不可过于繁琐,应该保证简洁和工具化。例如,产品中为用户提供了收藏功能是否就不再需要喜欢?提供了喜欢是不是不再需要收藏?一定要保证功能上的克制。不必要的设计元素会导致使用效率降低,还会增加不可预知的后果。建议在不损及功能的前提下,干掉多余的元素,当两个设计方案都能达到设计目的时,选择较为简单的那一个有利于更好地传达内容更好地用户体验。

总的来说,我们可以结合《简约至上》一书中提到的删除、组织、隐藏、转移四个策略来将复杂的设计和体验变得更加简单。
删除:关注核心,让用户注意力集中在自己要完成的目标上,删除不必要的功能、流程和造成视觉混乱的元素等;
组织:繁琐的功能通过分块,被组织成清晰的层次结构。还记得我们前面说到的“7±2法则”吗,把项组织到7加减2个块中;分块越少,选择越少,用户负担约轻;
隐藏:隐藏那些主流用户很少使用,但自身更新需要但功能。通过渐进展示和适时出现的方法减少干扰;
转移:把合适的功能转移到合适的设备上去。让用户感觉简单的一个重要前提,就是先搞清楚把什么工作交给计算机,把什么工作留给用户。

小测试,下列饮料中哪一种给你印象最深刻呢?文末揭晓。
可口可乐、雪碧、芬达、崂山可乐、7喜、美年达
雷斯托夫效应又称隔离效应(isolation effect),以及新奇效应(novelty effect),前苏联心理学家冯·雷斯托夫认为,某个元素越是违反常理,就越引人注意,收到更多的关注。
一样东西与以往经历明显不同就产生了经历差异。比如人生中的很多第一次,第一次高考、大学的第一天、初恋、第一份工作等等。该差异也会出现在新奇面孔、电话号码记忆中。奇特的面孔和特殊的电话号码更能被人记住。
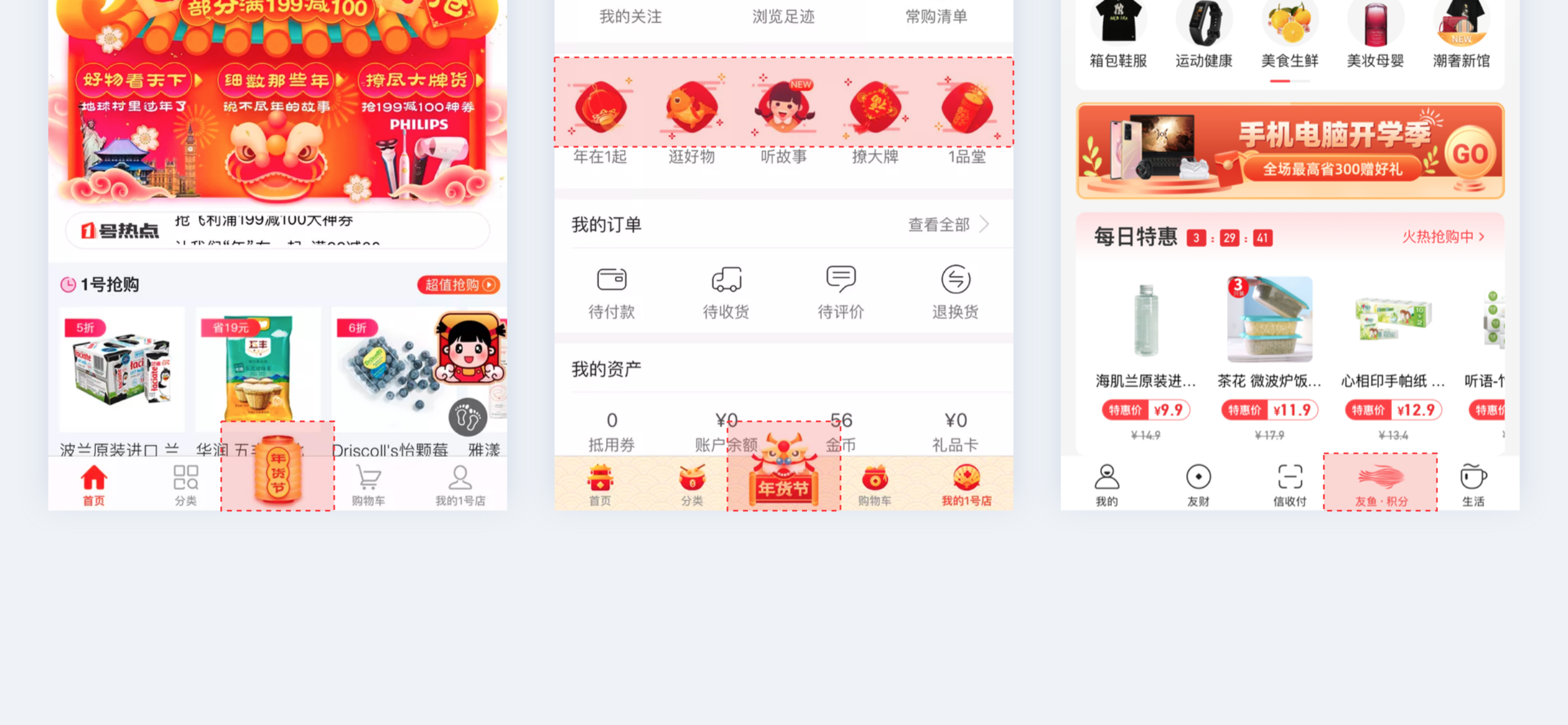
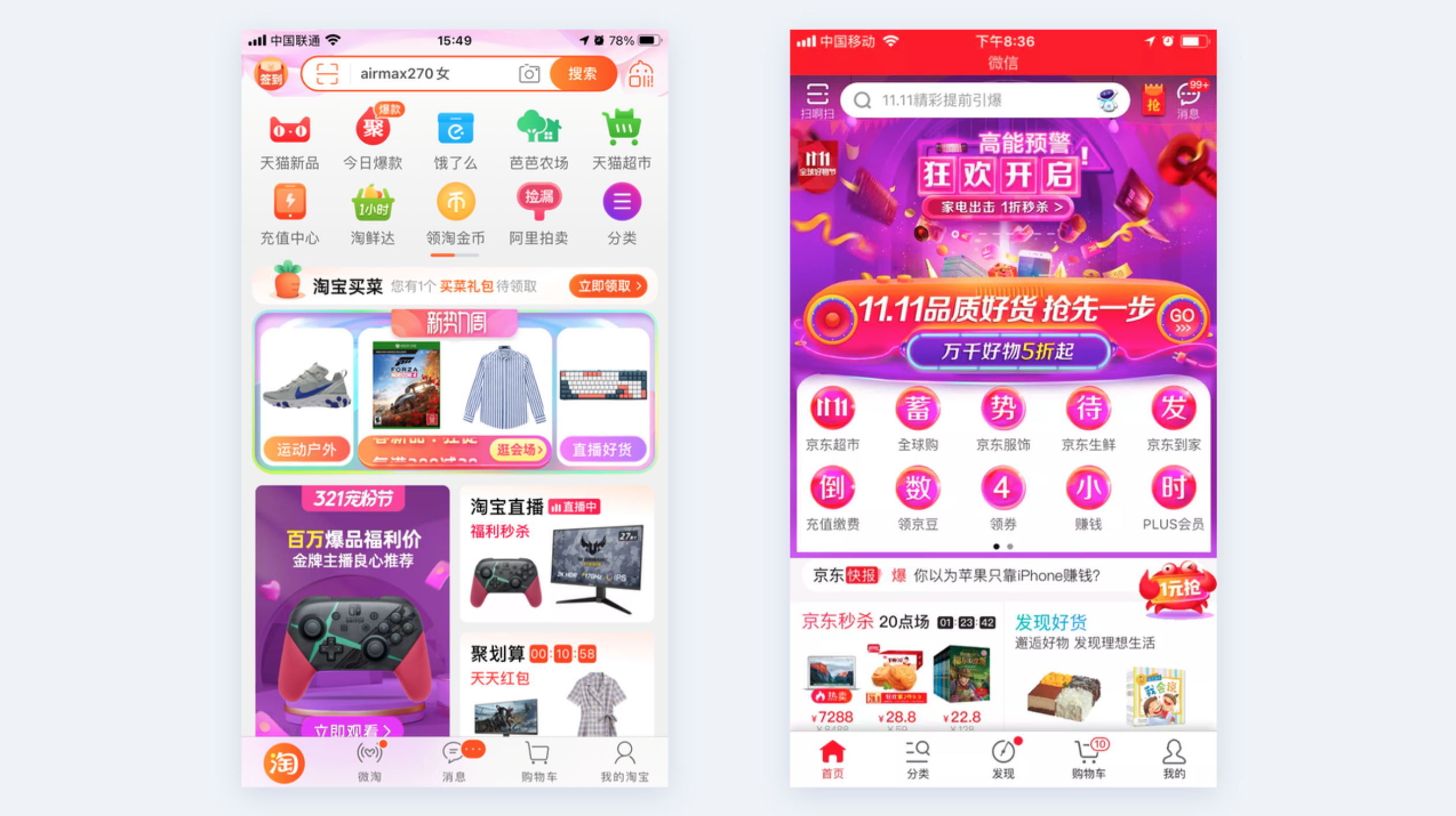
该理论以多种不同的方式应用到设计中,最明显的就是如果想要突出某个重点内容,就要使它特殊化,通过色彩、尺寸、留白、字体粗细等设计手段。利用对比来凸显想要表达的重要信息。例如金刚区、tab栏的运营活动广告,特殊化的设计让它们在背景中脱颖而出。

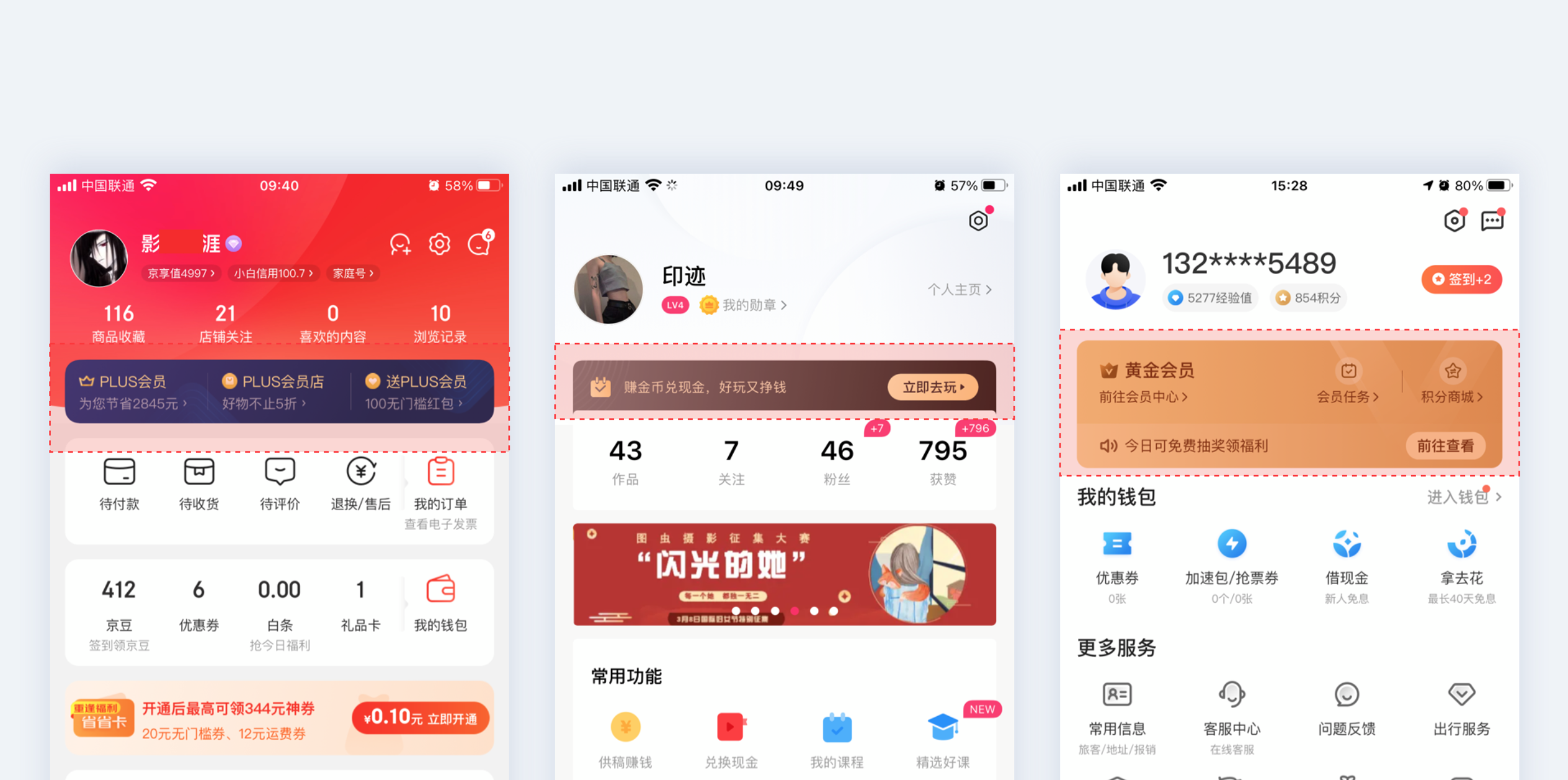
个人中心的会员卡为了吸引用户注意,增加开通率,都成了重点设计对象。

与以往不同的界面设计可以更加的吸引用户,加深用户的记忆,同时扩大了活动对用户的影响力。例如每年淘宝的双11首页设计都与往常不同。

Google doodle 会在一些比较特殊的日子改变 logo 的设计,把logo设计成与这个日子相关的插画或涂鸦,与平时的 logo 形成差异化,帮助人们更好地记住这个日子。

因此我们在界面设计中,若想让用户对哪个模块或者是元素引起注意或点击,就可以打破常规对该元素进行强调设计,使他在背景中脱颖而出。但是不要任何元素都强调,因为什么都强调就等于什么都没强调,就没有重点,所以要谨慎使用这个方法。
回到开篇的题目,答案是「崂山可乐」。相比其他饮料,崂山可乐遇到的少,反而成了最特别的一个了。你的答案是什么?欢迎在下方留言探讨。

食之无味,弃之可惜
损失厌恶是指人们面对同样数量的收益和损失时,认为损失更加令他们难以忍受。 同量的损失带来的负效用为同量收益的正效用的2.5倍。比如,丢100块钱的痛苦感要远高于你捡到100块钱带来的幸福感,也就是说要至少捡到300块才能平复之前的心情。
生活中类似的栗子还有很多,比如旅游时,虽然这个景点很烂,人们依然觉得来都来了,还是要看完再走才“不亏”;吃自助餐时,明明吃不下那么多,可想到花了那么多钱,就要尽可能的多吃才算“回本”,真是应了那句话:“食之无味,弃之可惜”;花了50块买了张电影票,过了10分钟发现是部烂片,就算在电影院睡觉也不愿提前走,觉得这50块钱不能白花...

那么,该如何将“损失厌恶”赋能给产品设计呢?
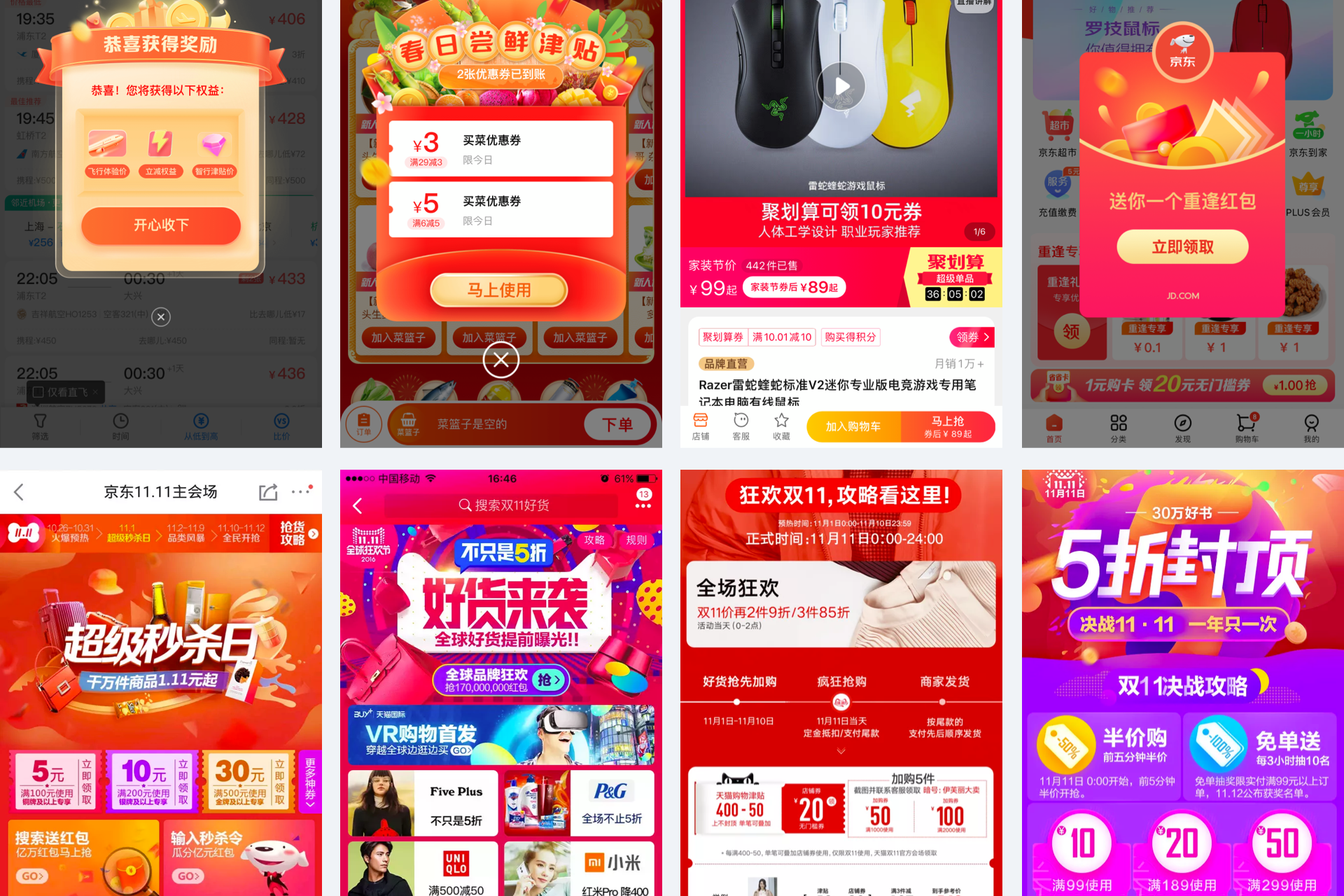
最典型的莫过于电商App中的各类券满天飞,比如:买二送一、3件7折、倒计时xx小时后恢复原价等等。商家就是为了营造现在不买就会错过的套路,用户也会觉得失之可惜。一年一度的天猫双11,京东618,还有情人节、中秋节等各种有的没的节日都是商家利用“损失厌恶”心理为基础刺激消费。

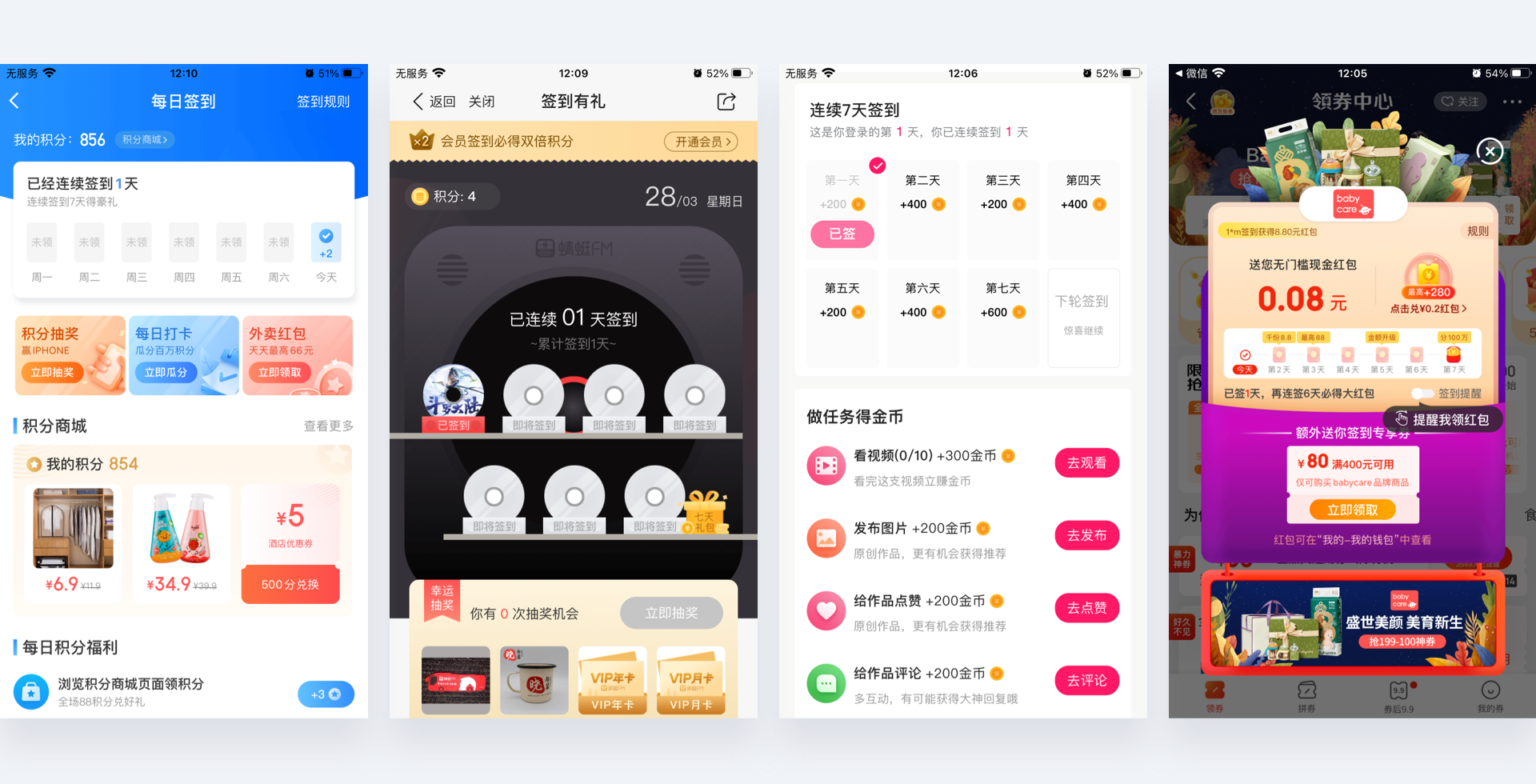
我们App的用户粘性不太理想,增加一个“签到”功能吧,产品经理如是说。如是我们看到各种签到得礼品,赢红包等活动。中间还不能中断,要连续签到多少天才能得到奖励,用户也担心中断的损失。

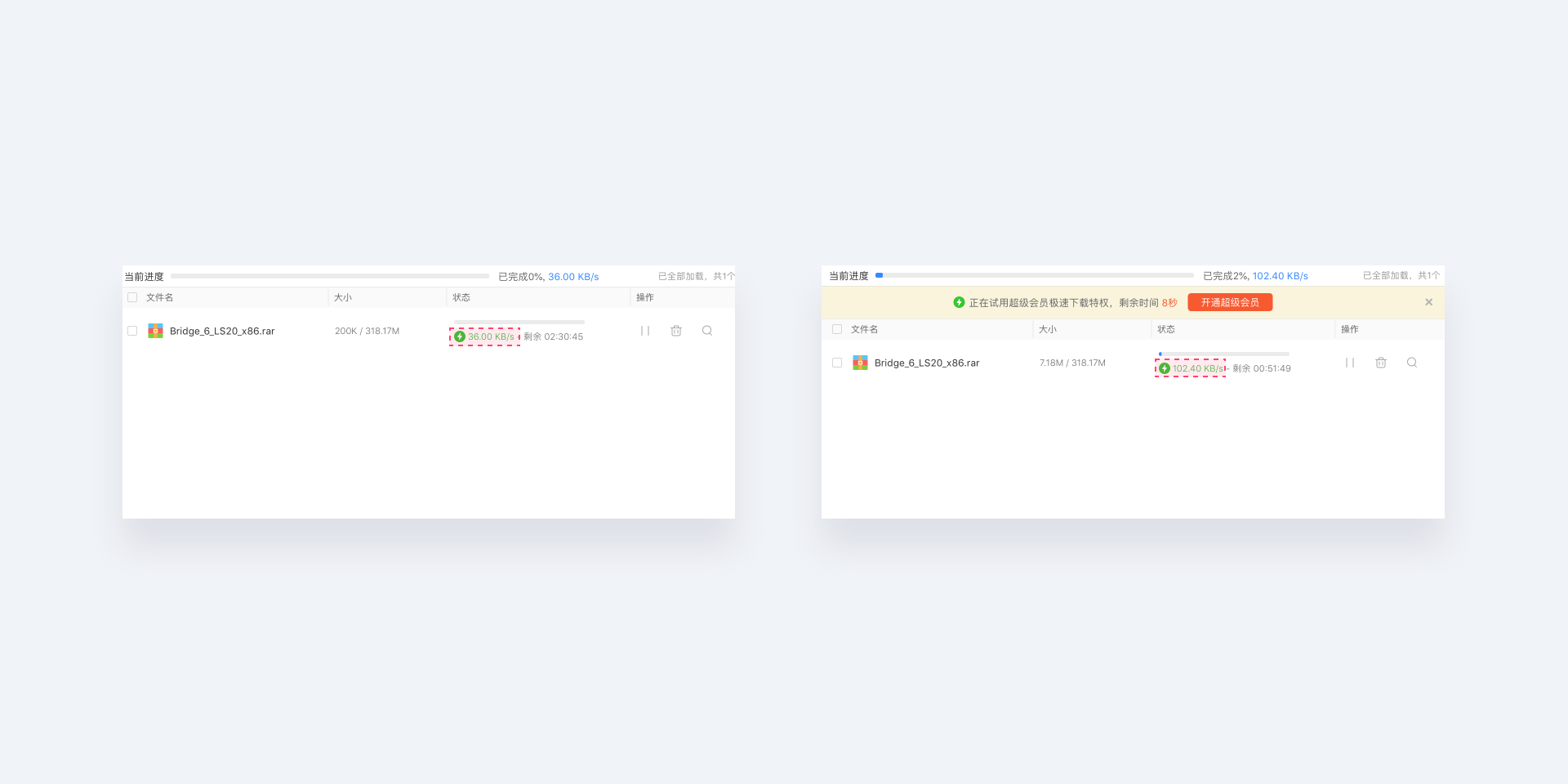
某网盘下载文件时,会给你一个10秒VIP高速下载的体验,计时过后又恢复到龟速,让你恨的牙痒痒。虽然这招有点损,但用户体验到了VIP的快感,很多人还是会乖乖成为付费会员。

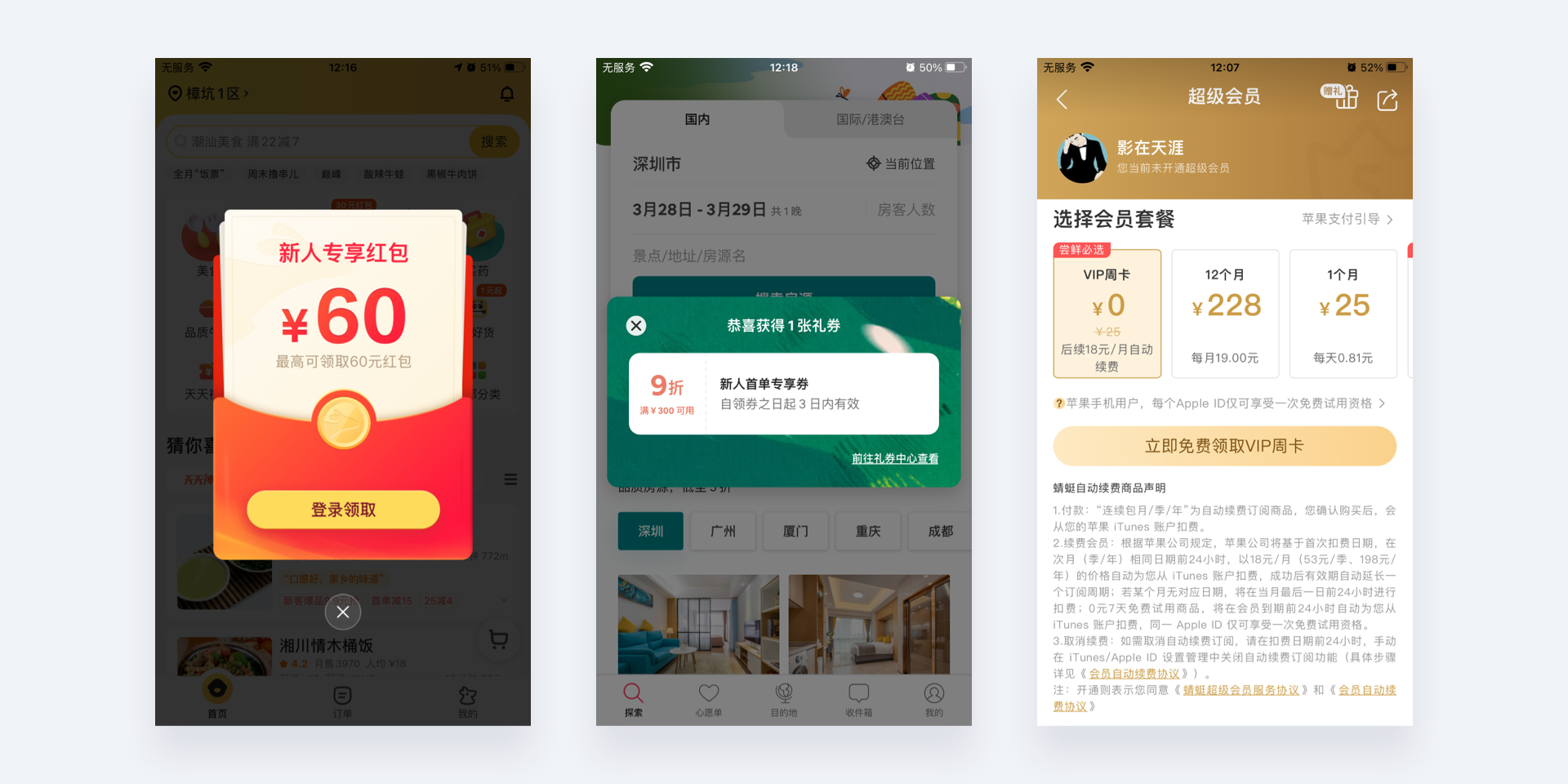
产品运营中会经常发一些优惠券,虽然知道自己不会用,也要先领了再说。这些券也都有时间限制,快过期的提醒也会加快用户决策。还有0元开通会员,套路是第一个月免费,次月开始按正常价自动续费,典型的“骗”进来养肥了再“杀”。

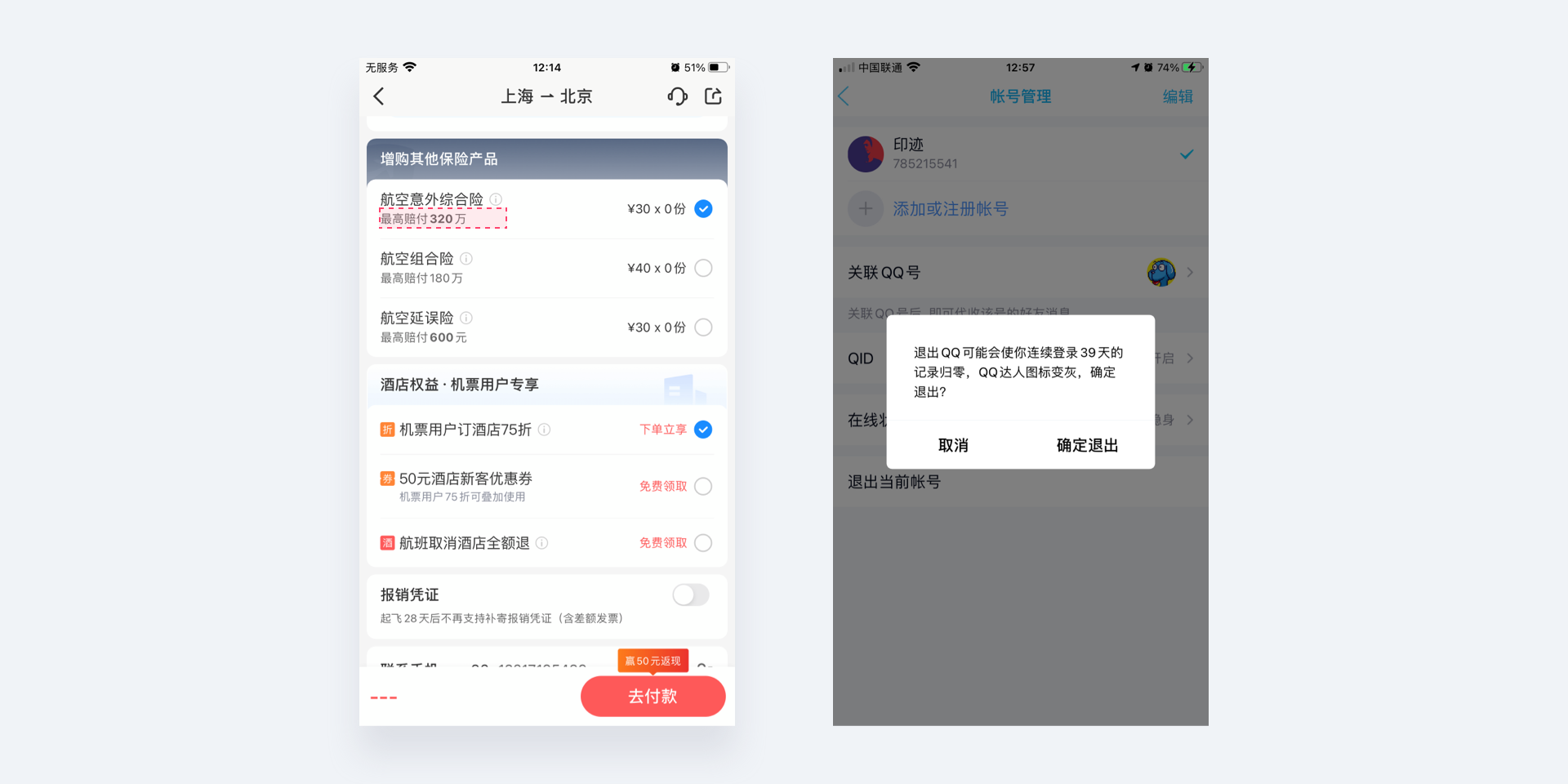
人天生会对危险的,不好的东西避而远之。如是我们就看到保险行业,他们会用一些负面信息(空难、车祸)刺激你,用户就会产生焦虑,自然就想规避掉这些概率小的风险。例如购买机票时的意外险,QQ退出登录时的提示。

还有就是有用户自己的内容的东西,一般不会轻易舍去。拿我个人来说,飞书一直是我的写作工具,后来看到几个更好用的软件,但要想到把原来的这么多东西全部转移过去也是件很心累的事,太麻烦,还是继续用飞书好了。QQ这个“古老”的软件,估计很多人好久都没打开过了吧,但是让你删了它,你还是不愿意的,因为那上面有很多青春的回忆。

用户会将大部分时间花在其它网站上,因此他们会希望你的网站也能像他们已经掌握的其它网站一样,拥有相同的使用模式和习惯。
Jakob定律是由Jakob Nielsen提出的,他认为用户在其他网站所积累的经验教会了他们如何使用网站,所以他们会希望你的网站可以与那些熟悉的网站一样,相似的使用方式,在使用你的产品、服务、内容和信息的时候,他们不会感到恐慌,而是轻车熟路。该原则鼓励设计师遵循常见的设计模式,以避免混淆用户或导致更高的认知成本。
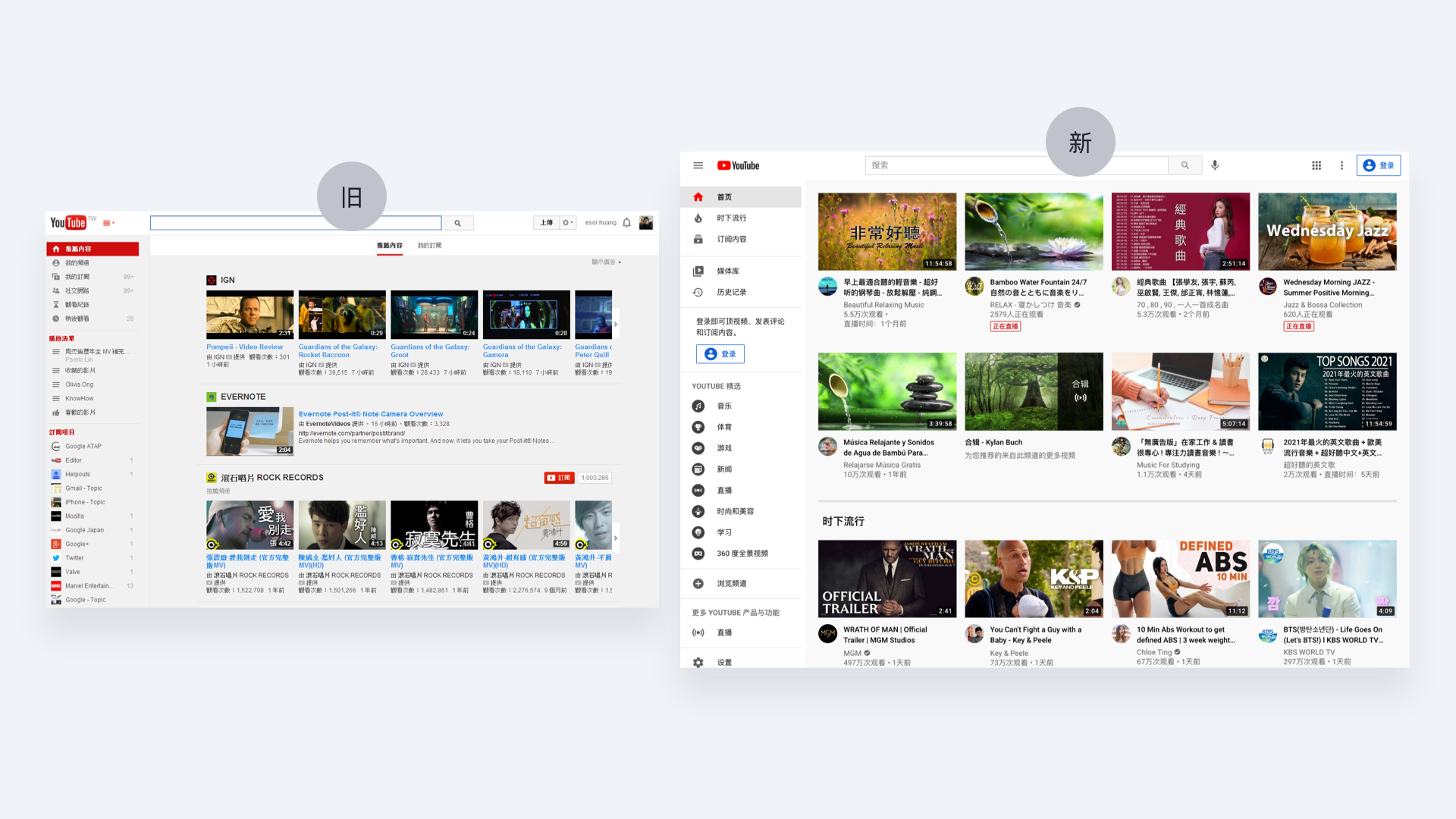
例如YouTube2017年改版前后的对比,在新版中,网站框架和功能上几乎没动,只是在UI上做了顺应新的设计准则,比如调整字体大小、颜色、栏目间距等。整体上和旧版没太大区别,而且还给用户提供了旧版的选择。

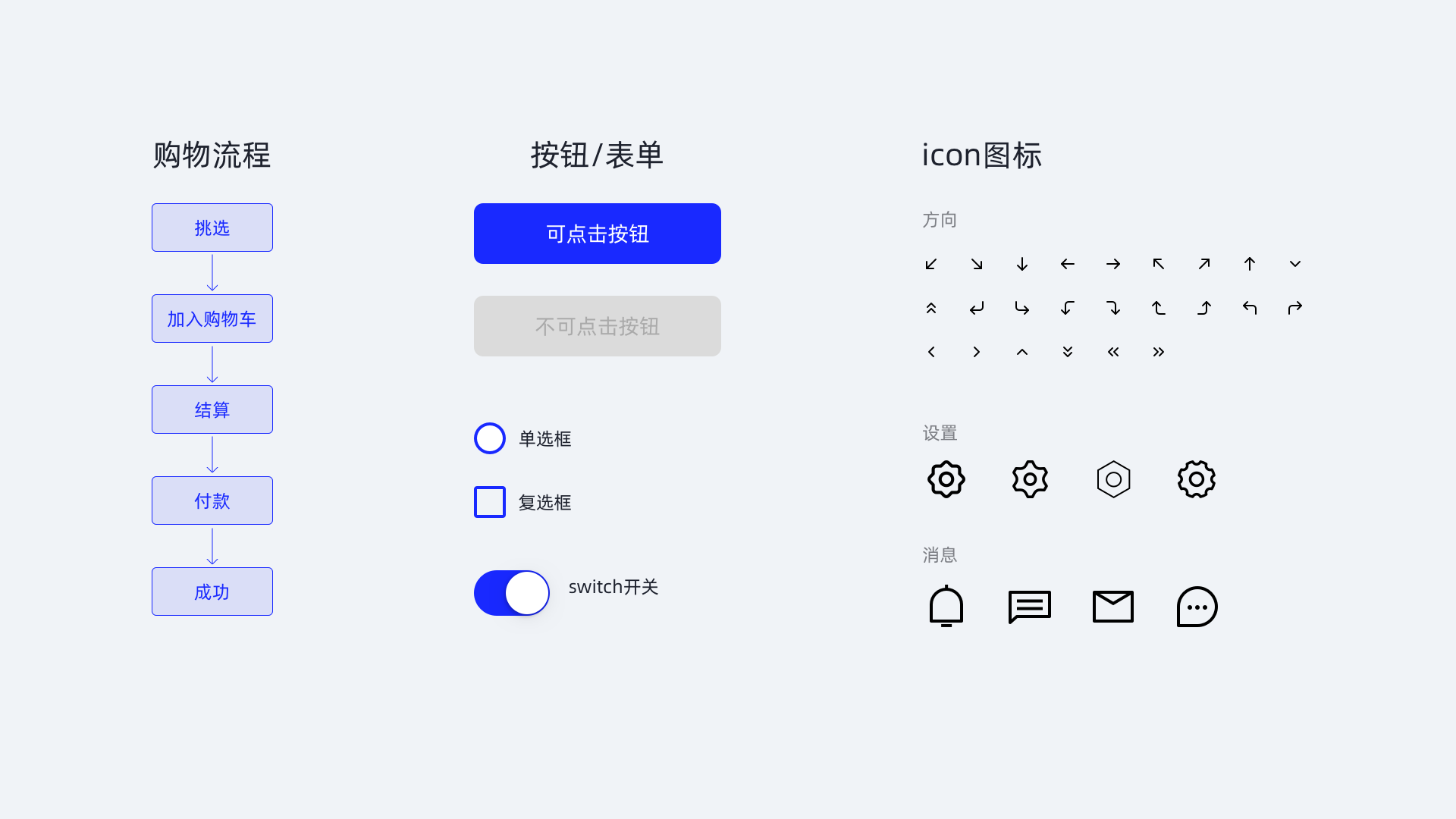
在移动端App中也应如此,在具有相同功能的页面,尽量保持一致。大到页面底层框架(比如电商应用中的购物流程),小到UI设计中的一个按钮,一个图标,甚至一句微文案。

在设计产品时,要先延续大众早已习惯的概念模型。然后再从自己的产品出发,对其进行改善。而不是从零开始制定自以为是的流程。
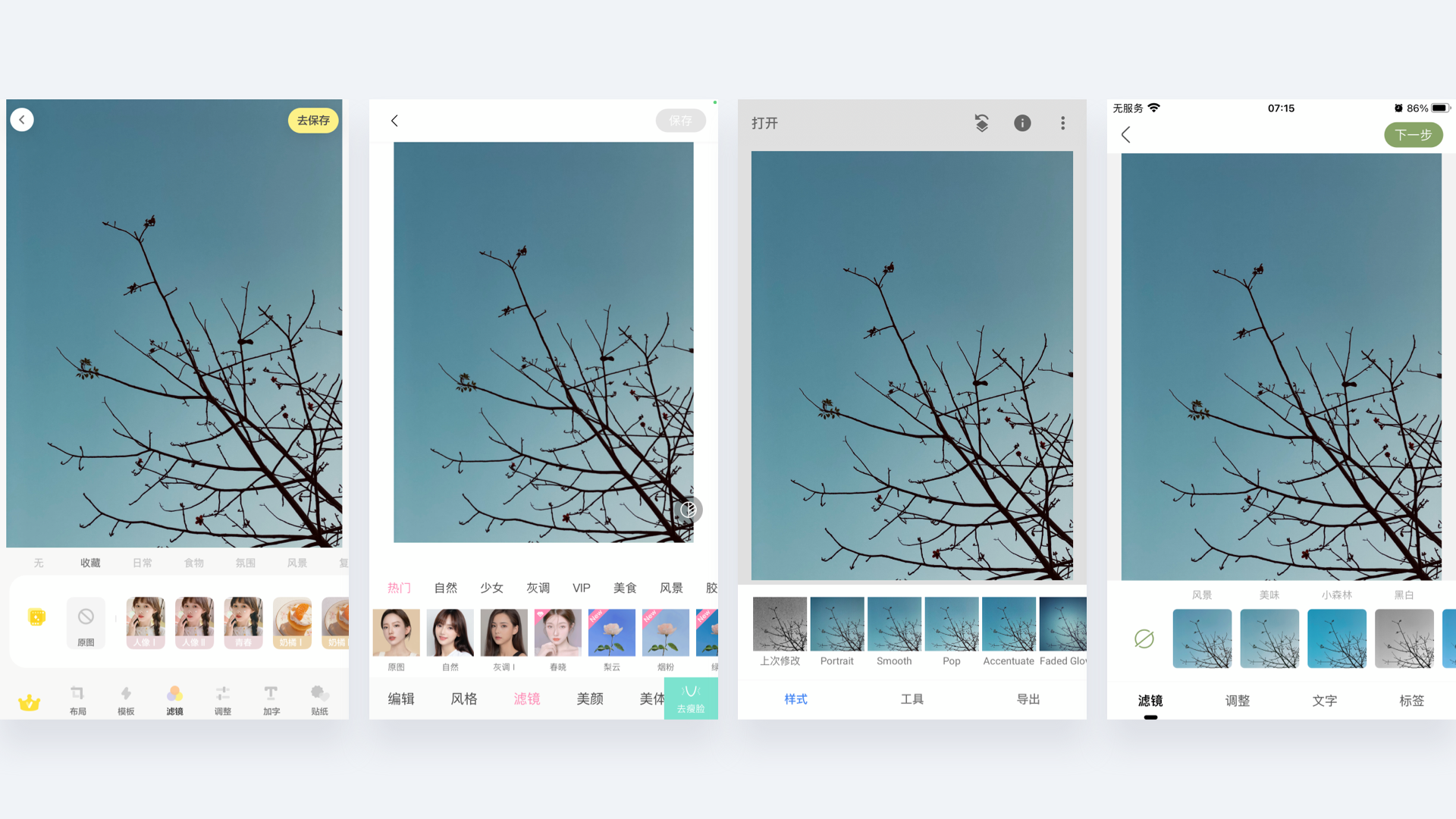
日常使用的各类修图软件,版式都高度相似,中间是图片,各种滤镜、贴纸、调整等功能都放在底部操作区域,很多相同功能的名称都一样。这是用户最熟悉的布局,可降低用户在同类软件使用的学习成本提升使用效率。

也许你会质疑当所有产品都遵循相同都设计模式,会让产品同质化严重,答案是必然的。此时需要深入了解用户的目标和心智模型(用户访谈、用户画像、用户体验地图等),并将其应用到我们的产品设计中去,缩小我们与用户心智模型之间的差距,从而获得良好的用户体验。上文YouTube例子中,就是通过简单的用户授权(新旧版本选择),避免了心智模型的不一致会带来的问题,当用户准备好随时可以切换到新的版本。相反的案例Snapchat在18年设计改版时,因为新的布局未能确保改版前后用户心智模型的一致性,导致大量用户流向竞争对手Instagram那里了。
但是也要注意设备之间的差异,比如在移动端“汉堡包”式菜单是个不错的方案,可是放到桌面端可能并不太友好,因为大屏幕可视范围更大,小小的汉堡包图标很容易被忽略,这时候平铺出来可能会更好。

思考总结
1、用户会把在其他产品使用中已熟悉的操作习惯转移到另一个看起来相似的产品上;
2、利用现有的思维模型,使用户可以专注于自己的目标上,而不是学习新的操作方式;
3、在进行必要的改版时,请给用户过渡到新版本的机会,即可以选择短时间内继续使用旧版本;

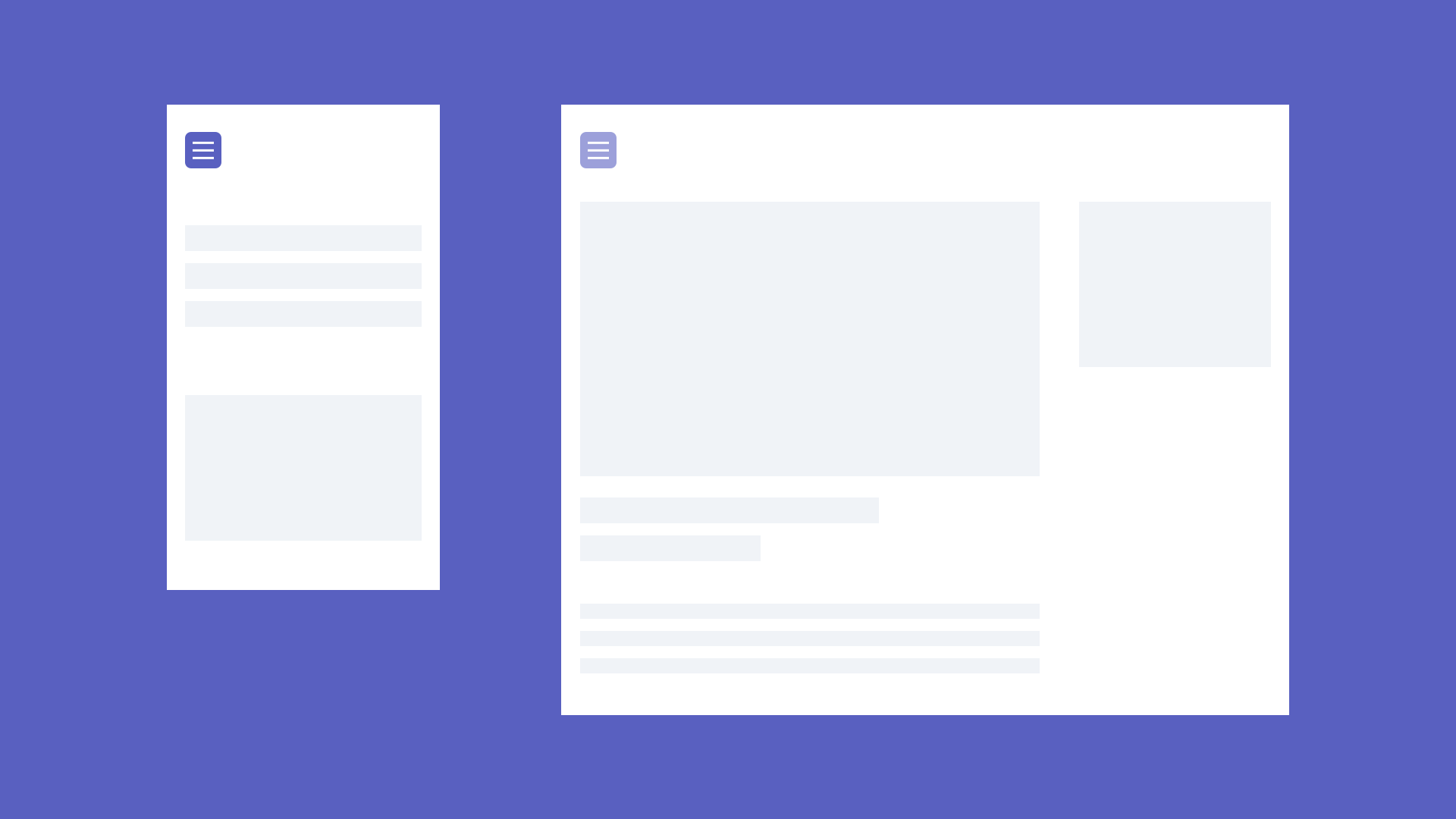
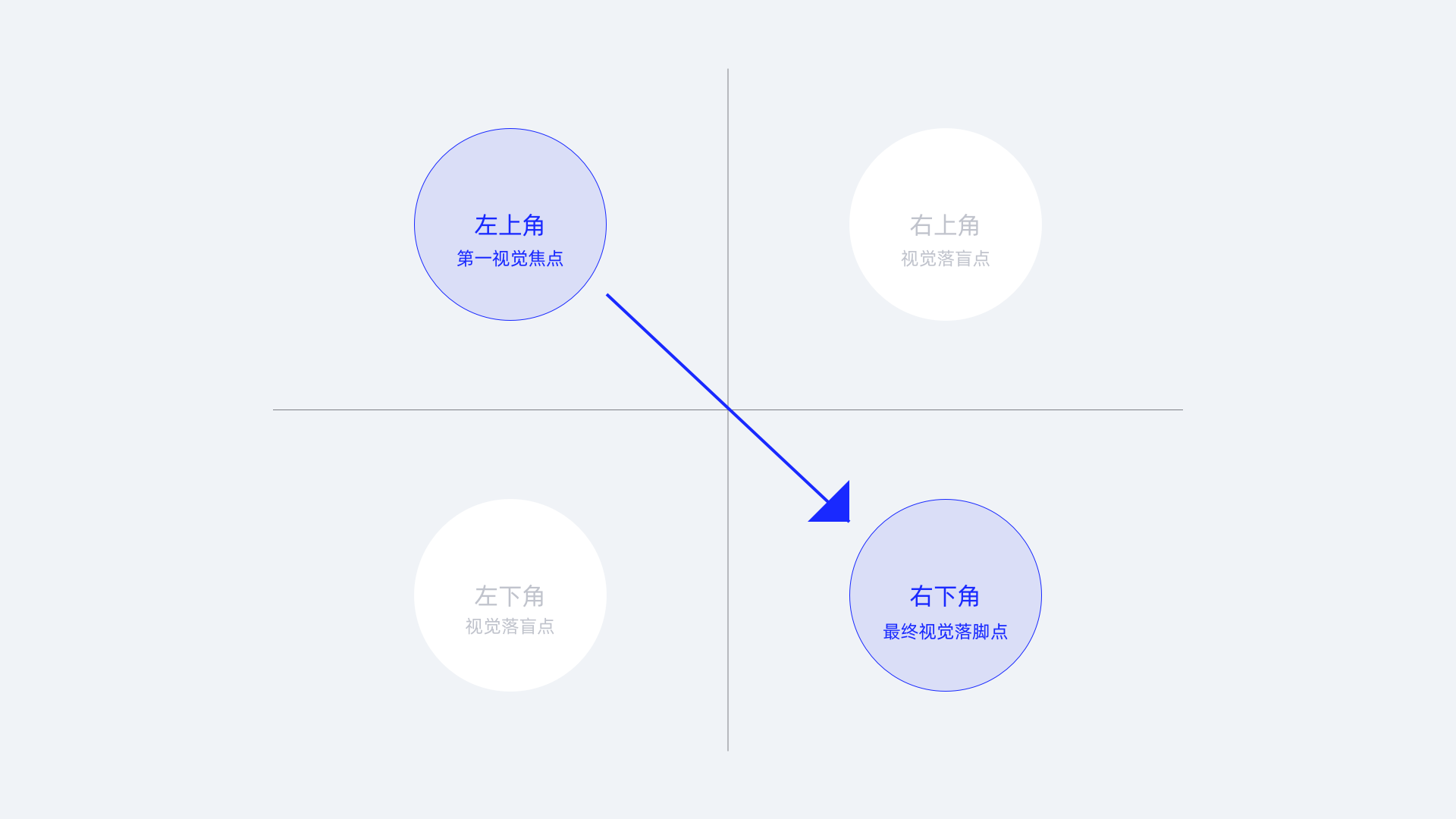
看名称挺拗口,另一种翻译叫做“对角线平衡的和谐状态”。它告诉我们浏览页面是由左上至右下的视线流,左上角是视觉第一落点区,右下角是视觉最终落点区,因此右上角和左下角都是一个强烈的视觉盲点区,大多数时容易被忽略。

在进行信息排布时,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。运用视觉元素来创建一条虚拟的“线”,让用户的视线跟随左上到右下这条对角线移动,符合用户习惯性的眼动规律。
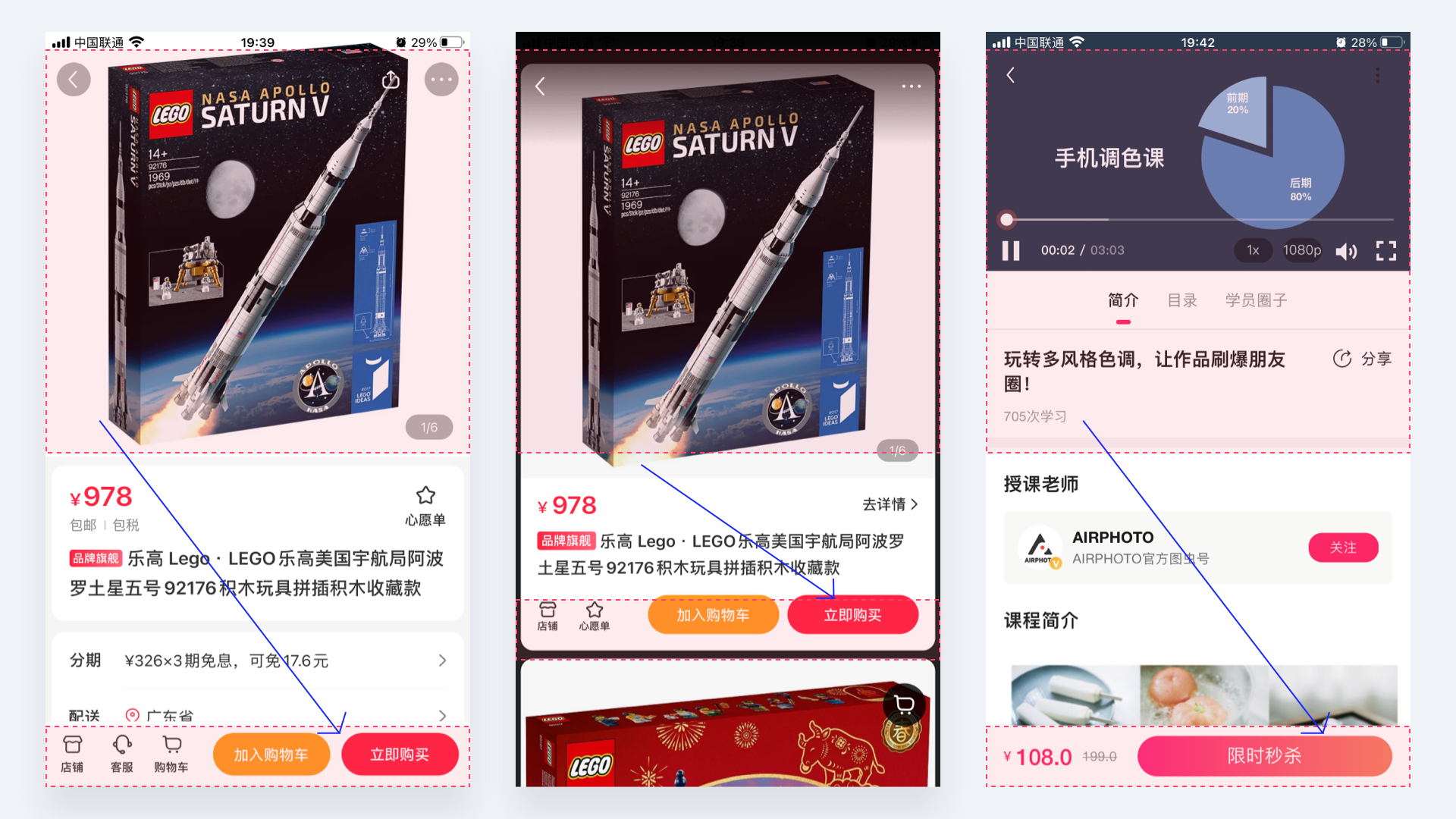
古腾堡图表应用最典型的例子就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角则放置最终促成用户交易的购买按钮。

我们都知道一般页面按钮都在界面底部是因为离手近,方便操作,但不仅仅如此。还因为浏览是用户的第一行为,他们的视线会根据页面元素进行移动,最终停留在底部结尾的地方。

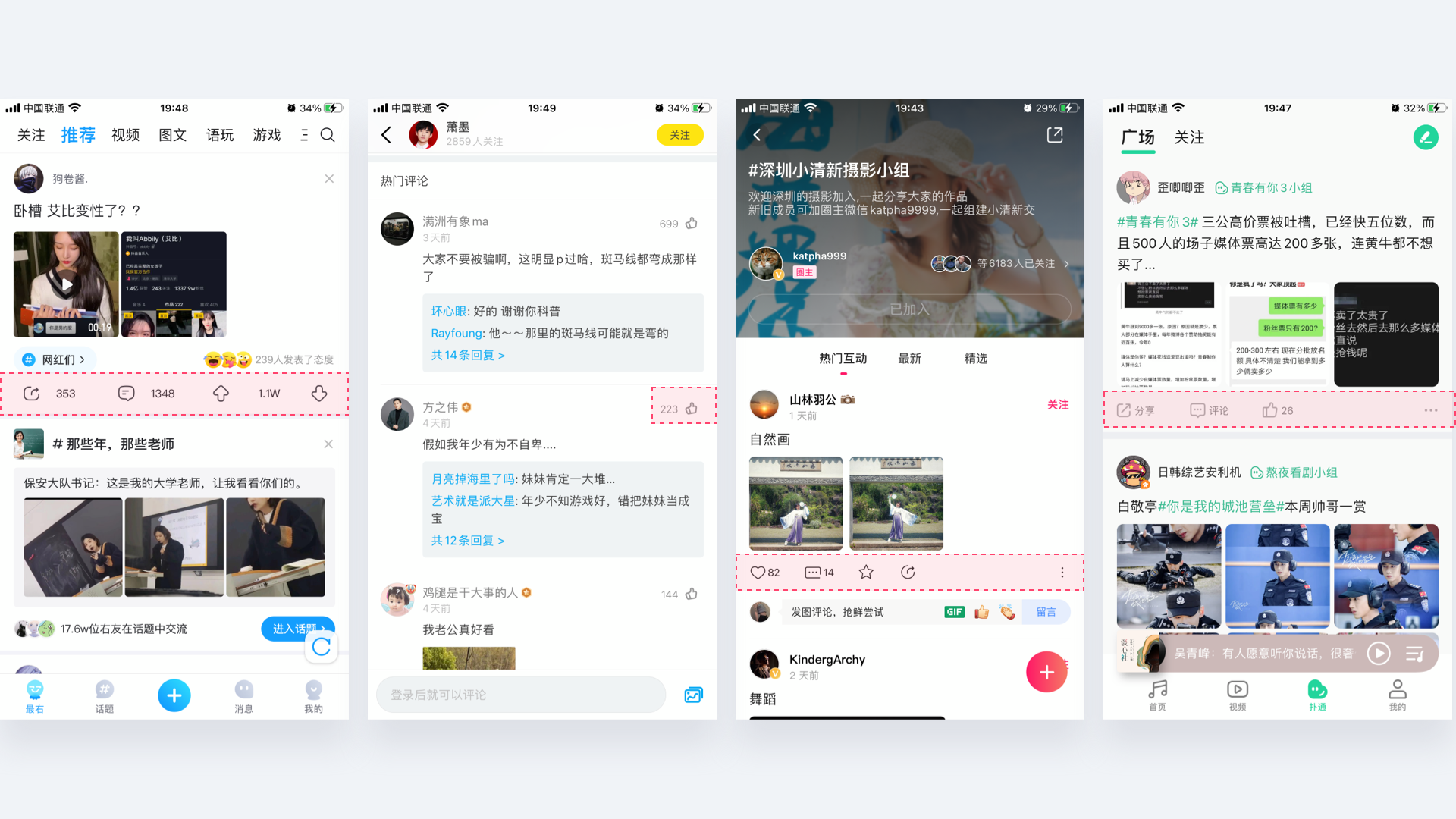
看各种社交产品评论、点赞的位置,就知道产品希望用户先干什么的想法。

弹窗的按钮摆放一般都是左「取消」右「确认」,目的是让用户最快地看到主要操作内容。

余额宝的「转出」在左,「转入」在右,毕竟谁也不想财往外流是吧。

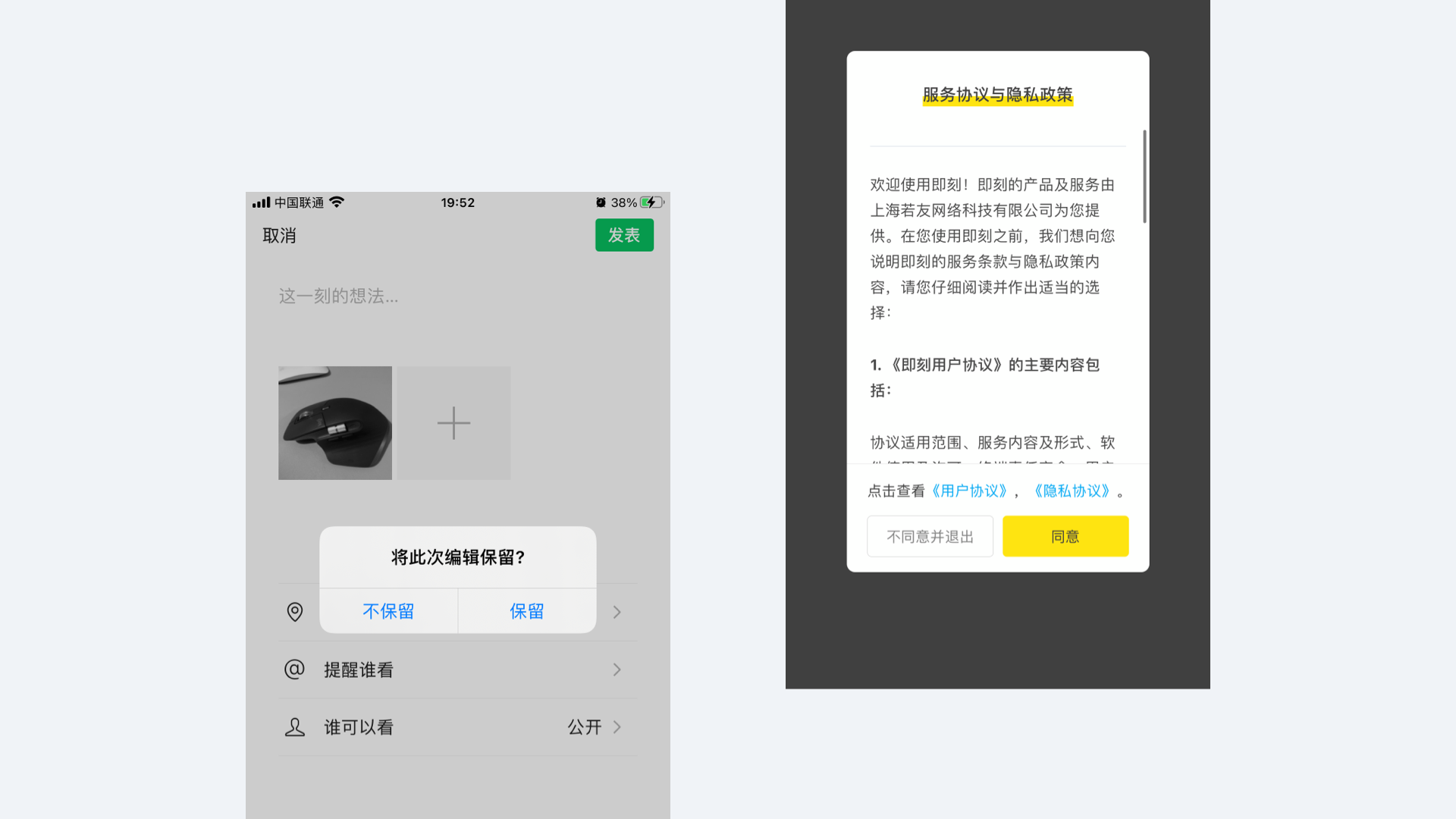
既然如此,为什么“发布”页面的按钮都在右上角呢?因为发布页是属于“编辑页面”,需要用户谨慎操作,这里关注的核心应该是可编辑内容区域,而不是按钮本身。

类似的例子还有很多,设计中与此视觉流与节奏规律相似的还有F型布局和Z型布局,合理运用这些节奏模式,使用者会跟随你“设计”的视觉流和运动规律来浏览页面,有效提高用户阅读的节奏和理解能力。

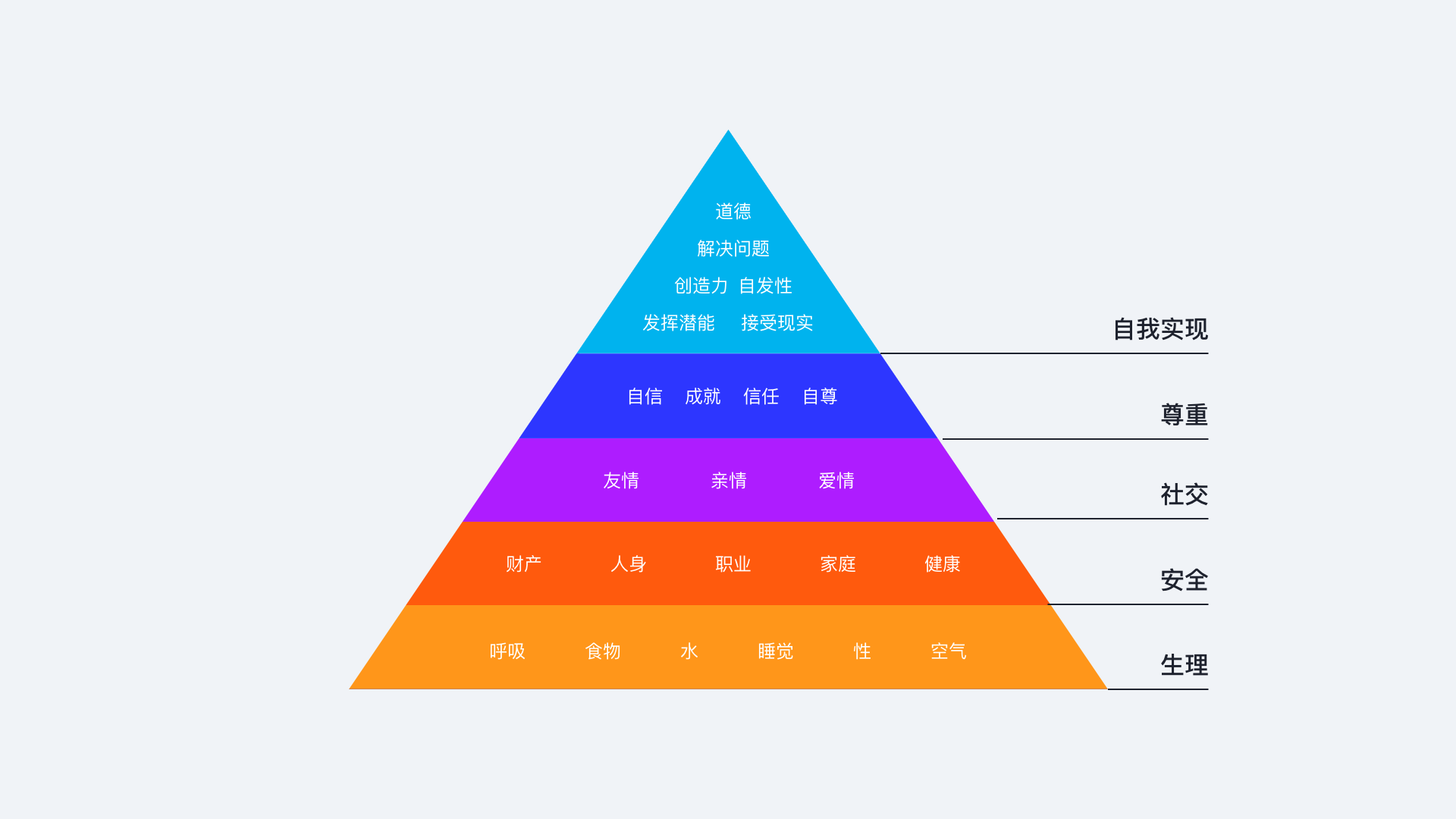
美国心理学家亚伯拉罕·马斯洛(Maslow.A.H.)从人类动机的角度提出需求层次理论,该理论强调人的动机是由人的需求决定的。他将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依此由低层次到高层次的过程。马斯洛需求层次理论最大意义就在于,它告诉了我们,人在满足了基本的需求之后,就要去实现更高的需求和目标。
马斯洛需求层次理论有两个基本出发点,一是人人都有需求,某层需求满足后,另一层需求才出现;二是在上层需求未获满足前,首先满足迫切需求,该需求满足后,后面的需要才显示出其激励作用。例如,在能感受到爱之前,他们的生理和安全需求一定要得到满足。

回归到产品,一款产品,最核心的是解决用户的需求。马斯洛需求层次理论,为产品的需求分析指明了方向。
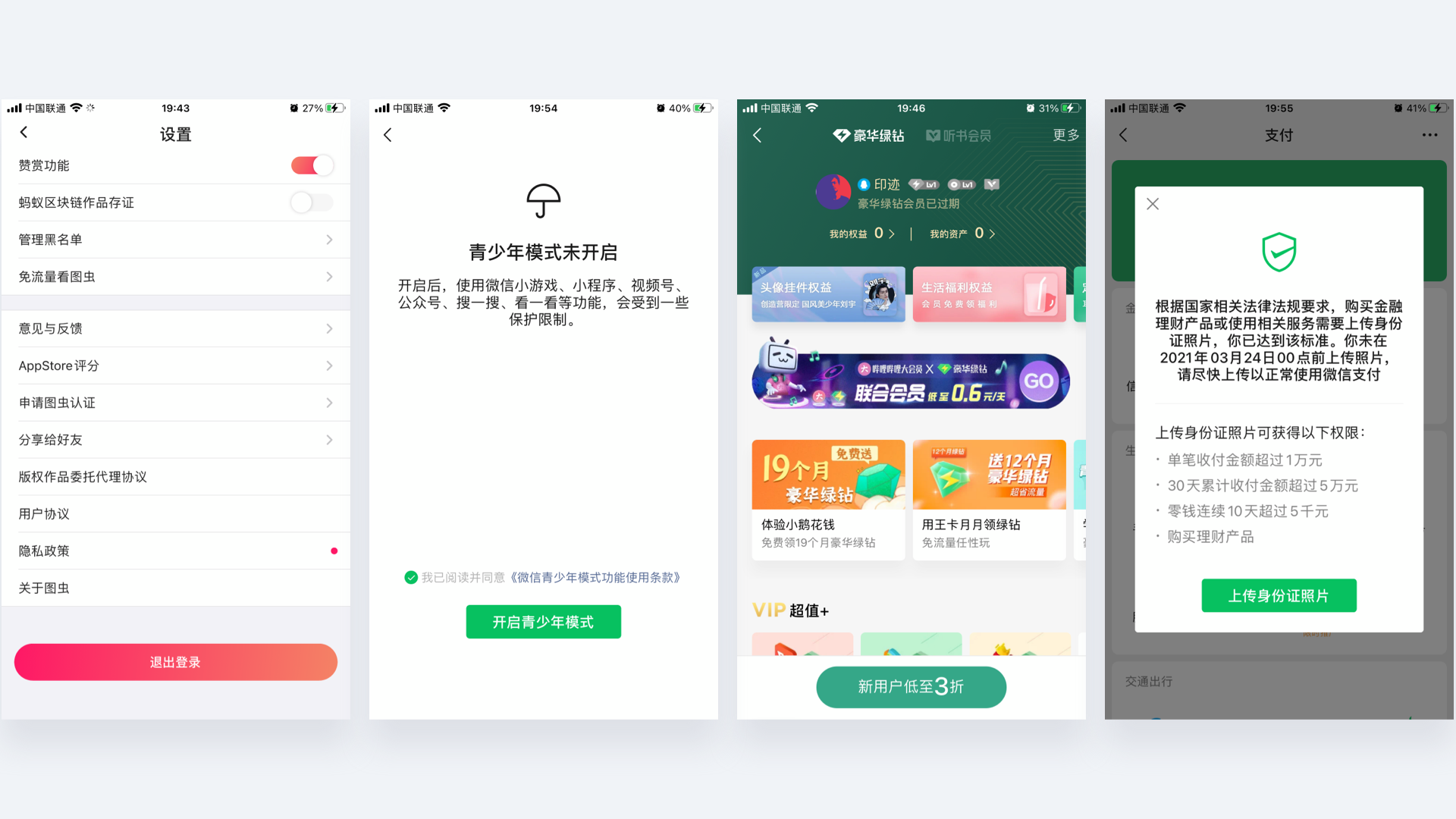
生理需求:满足人的最基本需求,如衣、食、住、行、生理方面的需求。诸如美团外卖、淘宝、马蜂窝等为日常生活提供方便的应用;
安全需求:人生安全、财产保险,也是强需求。如是各类投资理财软件层出不穷。
社交需求:包括友情、亲情、爱情多个层次,满足人类社会关系,让每个人不再是孤单的个体。如是微信、微博、Soul、探探、陌陌等不同类型的社交软件多如牛毛;
尊重需求:每个人都有被尊重的需求,都希望展现自己,获得人们认可。此需求可以深度结合在社交需求中。
自我实现:最高层级的需求,完成与自己的能力相称的一切事情,实现自己理想的需要。结合到产品可以理解为能满足自己外在展示(炫耀)的需求,如各类美颜软件,美化后的照片晒到朋友圈,给人看到最好的一面。
由此规律可以看出,越靠近底层需求越是刚需,越往上,就变得越来越不必要,如自我实现,变得可有可无,不再是所有人的刚需。一个优秀的产品,深谙人性满足用户核心需求,才能形成持续稳定高用户粘性的产品。

序列效应法则又叫系列位置效应,是指一种记忆现象: 在列举项目时,排在最前面与最后面的元素,要比排在中间的更容易让人记住。
因为人们对排在头、尾的项目,要比排在中间的更容易记起来。比如我们都知道第一位登上月球的宇航员是阿姆斯特朗,却很少人知道第二位奥尔德林;班级里我们一般都知道成绩最好的第一名和倒数第一名,至于排在中间的很难记住。因此对排在开头的项目产生加强的回想效果,称为“首位效应”( primacy effect)。对排在结尾的项目产生加强的回想效果,称为“近因效应”( recency effect )。
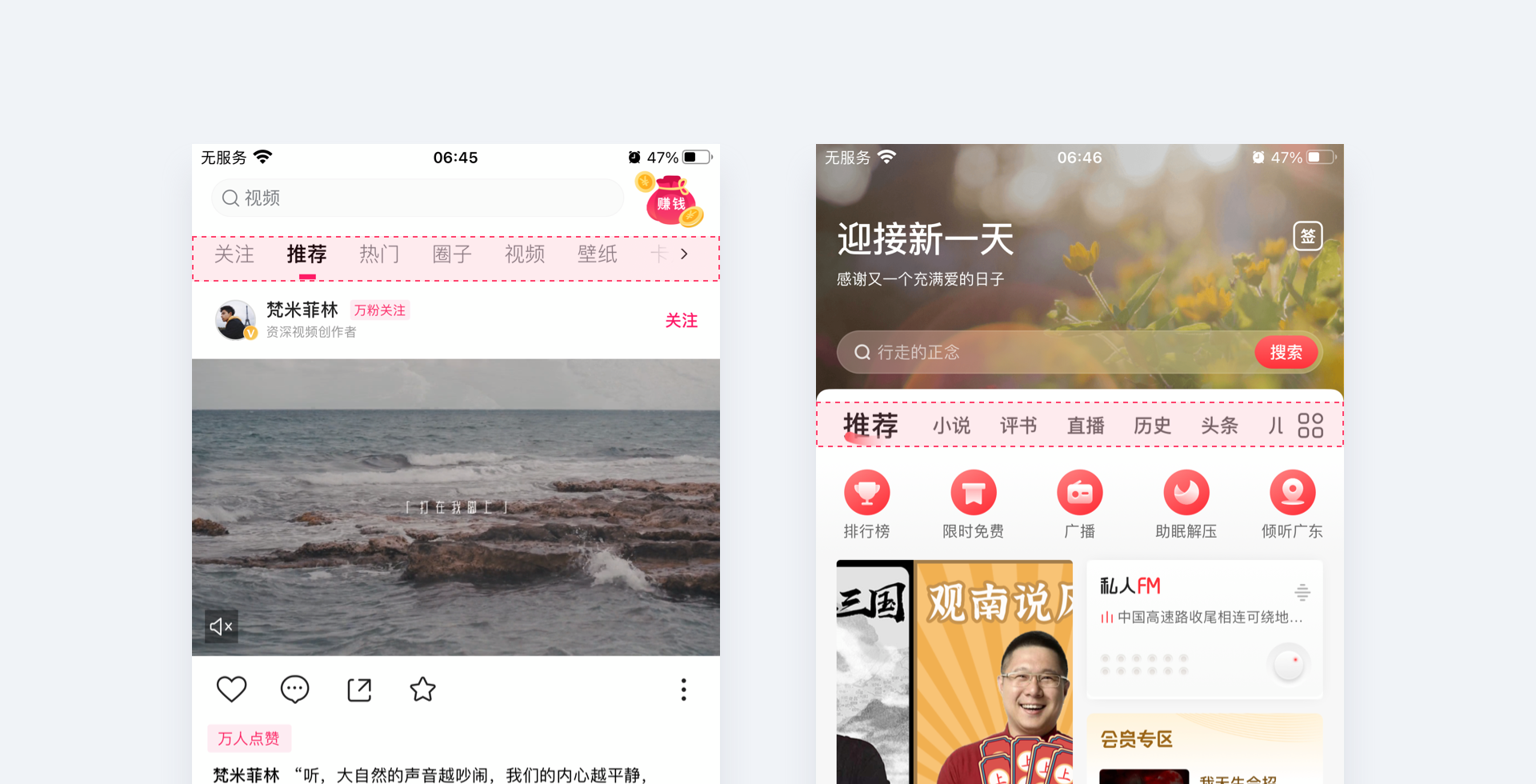
分类页签中,我们通常都会记得“精选”、“热门”这类标签,是希望给用户进入App后看到的主要内容。这就是“首位效应”,把重要性高的内容放在首要位置。

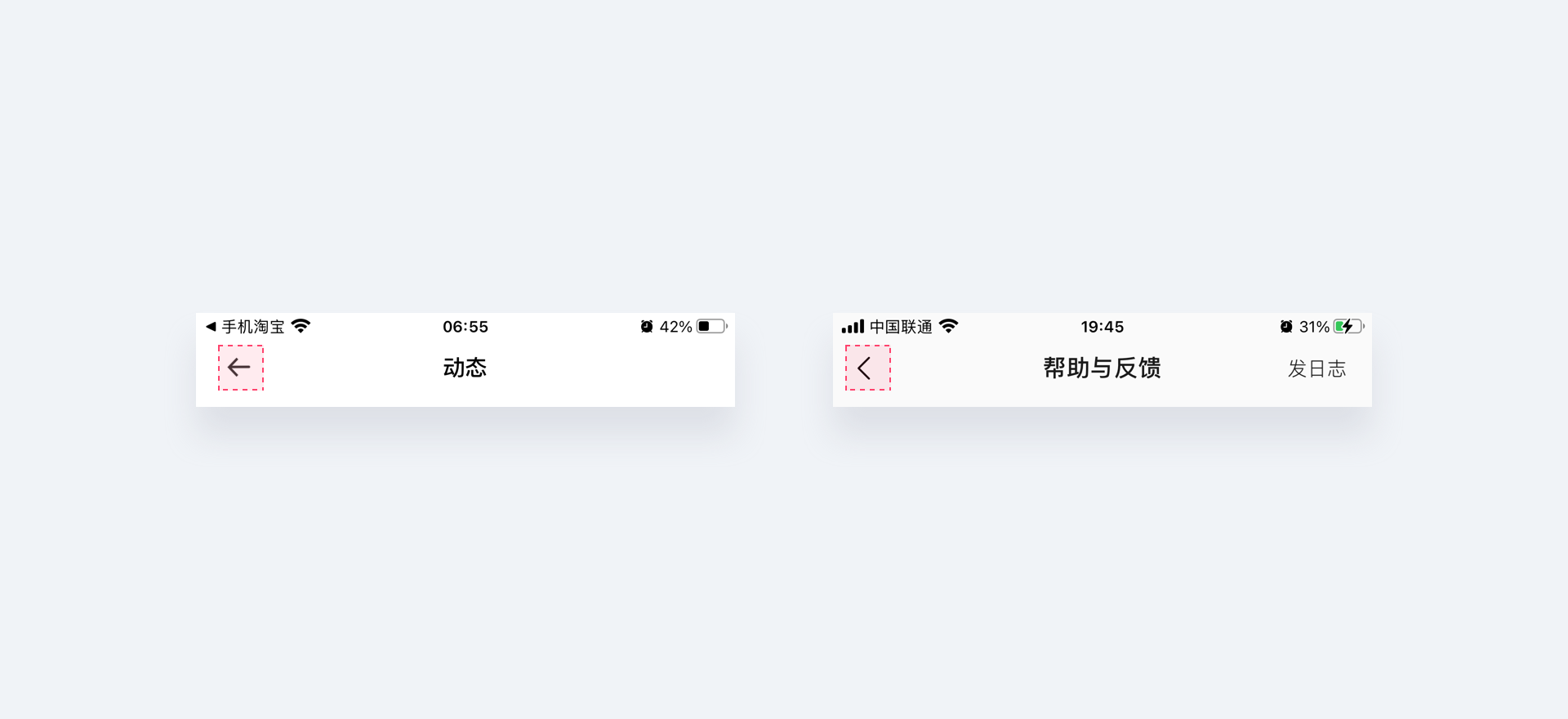
我们都知道界面中“返回”按钮放在左上角,除了操作习惯和防误触外,还因为它出现在页面左上角最开始的地方,更长久地储存在长期记忆之中,需要“返回”时能够快速回忆出来。

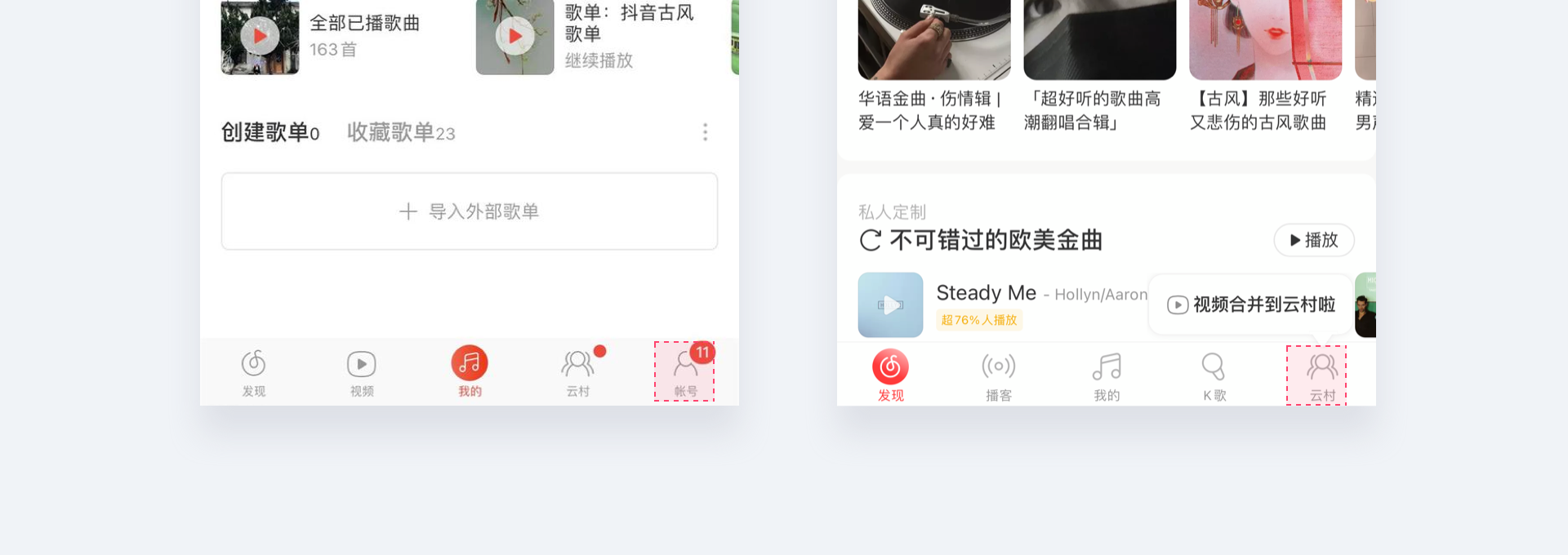
tabbar数量不管是3个还是5个,用户通常都会记得第一个“首页”和最后一个“我的”,对排在中间的都会选择性的忽略掉。

有时候新上一个功能,产品想提高它的位置引起用户注意,会和“我的”互换位置。例如网易云音乐,新版本中把“我的”放在第三个tab,为了提升“云村”重要性,把它放置最后一个tab,正是利用了“近因效应”。

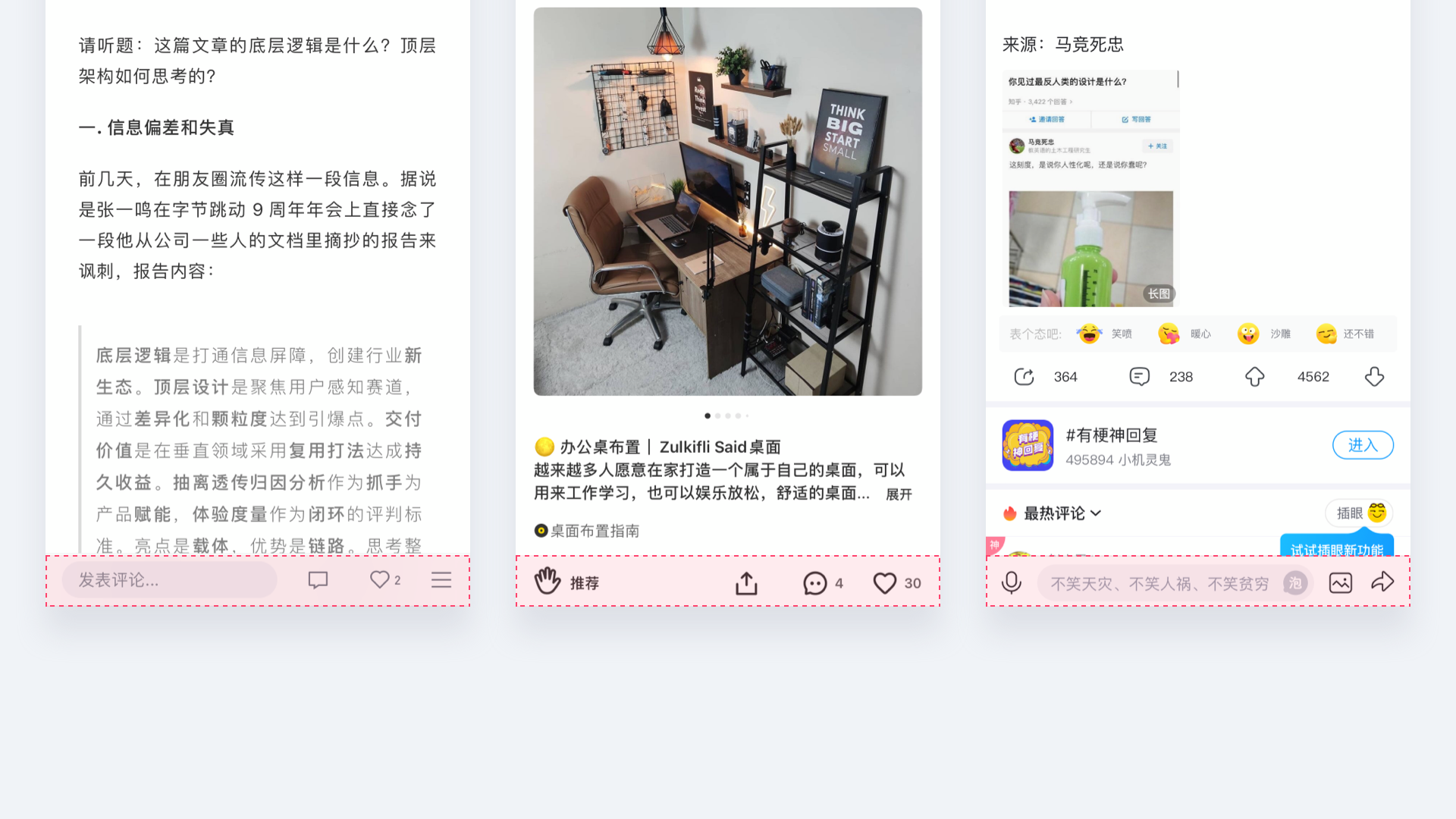
近因效应常用于及时进行反馈的设计界面中,比如点赞、评论、分享等功能置于底部不仅可加深印象,同时用户在看到有趣的内容,想要评论或分享时,不用等到文章看完即可操作。从而增强内容粘性,提高互动率。

用户的记忆具有系列位置效应,而且人的短期记忆非常有限,通过序列效应法则的应用,我们可以帮助用户减轻记忆负担。在排列项目时,把重要的放在首位或末尾,以达到最好的记忆效果。
文章来源:站酷 作者:Fyin印迹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.Object.defineProperty(obj,prop,descriptor)这个语法内有三个参数,分别是obj(要定义其上属性的对象) prop (要定义或修改的属性)descriptor (具体的改变方法)
2.简单的说 就是用这个方法来定义一个值。当调用时我们使用了它里面的get方法,当我们给这个属性赋值的时候,又用到了它里面的set方法
var obj = {}; Object.defineProperty(obj,'hello',{ get: function(){ console.log('调用了get方法') }, set: function(newValue){ console.log('调用了set方法,方法的值是' + newValue); } }); obj.hello; // => '调用了get方法' obj.hello = 'hi'; // => '调用了set方法,方法的值是hi'

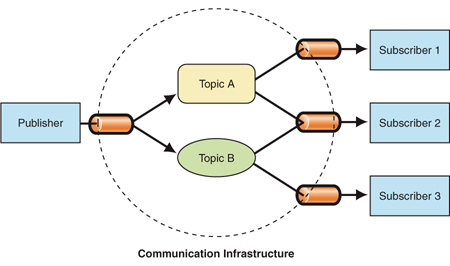
原文来自于这里,我说一下我自己的理解,其实发布-订阅模式和观察者模式很像,但是不同的是,观察者模式只有两个角色,而且Obsever是知道Subject的,但是在发布-订阅模式中,他们两却彼此不了解,他们是在一种类似于中间件的帮助下进行通信的,换句话说,还有第三个组件,称为代理或消息代理或事件总线,Observer和Subject都知道该组件,该组件过滤所有传入消息并相应的分发他们。
<input type="text"> <p></p>
我们要对上面两个DOM元素实现双向数据绑定,就是当输入inputValue时下面的p可以及时更新inputValue内容
<script> let input = document.querySelector('input') let p = document.querySelector('p') let obj = {} let value = '' Object.defineProperty(obj, 'inputvalue', { get() { return value }, set(newValue) { input.value = newValue
p.innerHTML = newValue } }) // 订阅者 DOM元素 input.value = obj.inputvalue
p.innerHTML = obj.inputvalue // 监听输入的事件 input.addEventListener('keyup', function (e) { // 修改inputvalue 达到修改input.value 以及input.innerHTML // 发布者 obj.inputvalue = e.target.value // 触发了set }) </script>
所以在我们的代码中,订阅者就是页面中的DOM元素,因为他会订阅我们的inputvalue,而发布者就是监听事件中的数据,一旦监听到了数据有修改,就要发布给我们的订阅者,也就是说输入的数据一旦发生了变化,我们的页面DOM元素的数据也会发生变化,所以这个中间件就是Object.defineProperty中的set方法

转自:csdn 论坛 作者:Y shǔ shǔ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一、程序设计语言中的两大编程思想:面向对象、面向过程
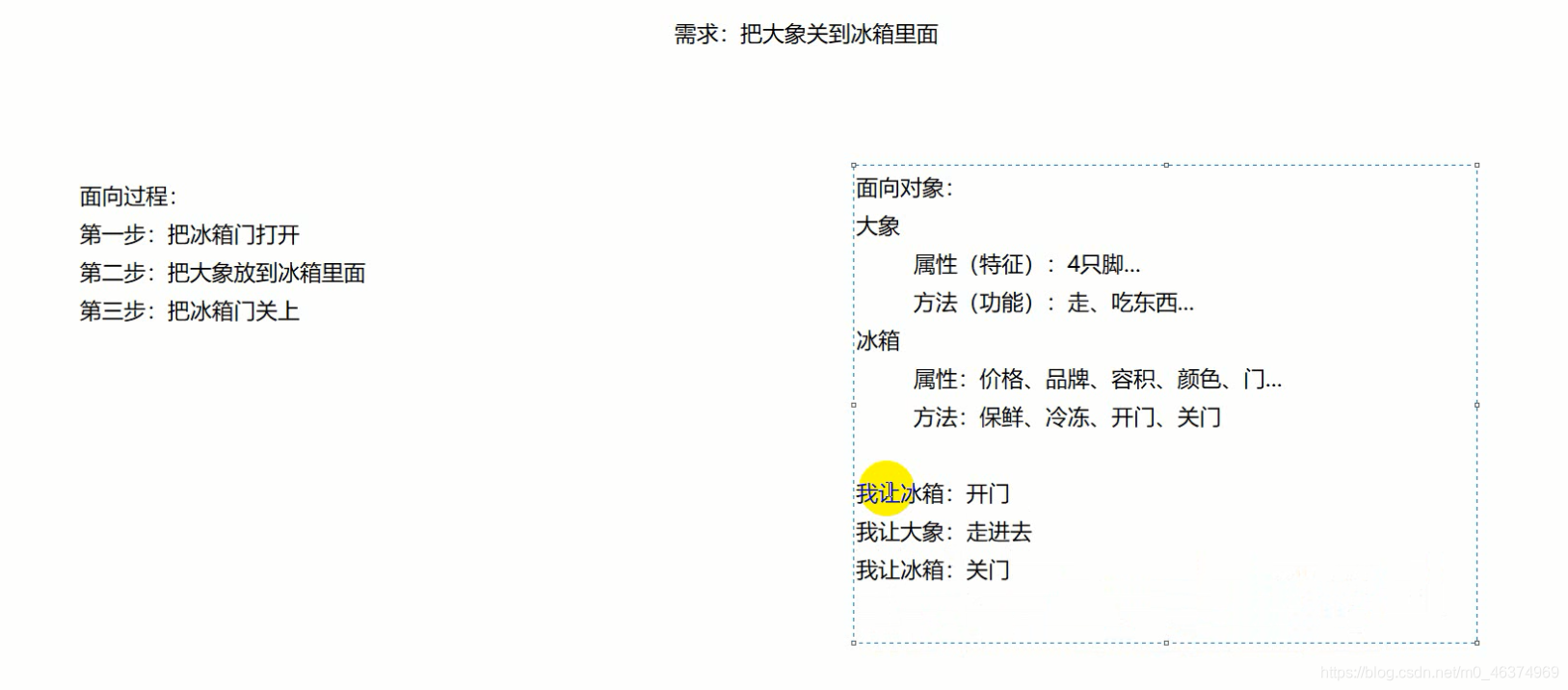
(一)、面向过程
(二)、面向对象

(三)、什么是对象?
自定义对象的方式主要有以下几种:
字面量形式、工厂形式、构造方法
(四)、字面量形式的创建
格式:
var 对象名称={ 属性名称1:属性,1,
属性名称2:属性值2,
属性名称3:属性值3,
属性名称n:属性值n, };
沙场练兵:
<!-- 创建一个汽车对象 1、属性:品牌、价格、颜色等、 2、方法(功能):跑、停 --> <body> <script> var car = { brand: '宝马', price: '100万', color: 'red', run: function() { console.log('汽车跑起来了'); }, stop: function() { console.log('汽车停下来了'); } }; console.log(car); </script>

<script> var person = { name: '小王', age: '18', gender: '女', eat: function() { console.log('方便面'); }, play: function() { console.log('王者荣耀'); }, study: function() { console.log('web前端'); } }; console.log(person); </script>

转自:csdn论坛 作者:乘风破浪的程序媛
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


蓝蓝设计的小编 http://www.lanlanwork.com