交互成本是用户在与网站交互中必须执行以达到其目标所需的精力(无论是精神上还是物理上)。
理想情况下,我们希望用户访问网站并在他们眼前找到他们正在寻找的答案。这将意味着零交互成本,并且是检验可用性的里程碑。
不幸的是,由于大多数站点和应用程序都提供了用户可能想要做的许多事情,因此很少能达到零交互成本。大多数时候,用户必须四处浏览,阅读,可能滚动,找到有希望的链接,单击它,等待页面加载,然后重新进行整个过程。有时,一个新窗口可能会在现有窗口的顶部弹出,在这种情况下,用户必须将注意力转移到新窗口上,也许还需要回头看旧窗口以将信息集成到两个窗口中。在其他情况下,用户可能需要记住一页上的信息,然后将其应用于另一页。所有这些动作都需要认知努力并弥补了交互成本。
可用站点将实现各种用户目标所需的交互成本降至最低。也就是说,它们最小化:
阅读
滚动
环顾四周以查找相关信息
理解提供的信息
单击或触摸(不会出错)
打字
页面加载和等待时间
注意开关
内存负载-用户必须记住的信息才能完成其任务
这些用户动作对总交互成本的贡献不同。它们的相对重要性可能取决于用户-例如,阅读障碍的用户阅读时间可能比点击周围的时间困难,而操作障碍的用户可能会觉得点击困难。它们还取决于设备-连接到高速网络的台式机上的页面加载可能微不足道,但是如果蜂窝网络覆盖较慢,则移动设备上的页面加载可能会花费很长时间。
许多可用性准则都解决了使交互成本的各个组成部分最小化的问题。例如,网络写作规则通过推荐要点和简短的要点句子和段落来降低阅读成本。
让我们举一个简单的例子。假设我们要查找“仪式”一词的来源。我们将使用Dictionary iPhone应用程序执行此任务。我们将忽略在手机上查找应用程序所涉及的成本,并且在启动Dictionary应用程序后立即开始分析。

启动应用程序后出现的第一件事是启动屏幕。
在这一点上,交互成本包括等待几秒钟,以使启动屏幕消失并为应用程序的第一个可操作屏幕腾出空间:

在此页面上,互动成本来自定位搜索框。幸运的是,搜索框非常显眼地位于页面顶部,因此我们可以放心地认为,用户只需很少的精力就可以找到它。找到后,用户需要触摸搜索框以将输入焦点移到搜索字段中。搜索框是一个相当大且易于触摸的目标,因此交互成本也可能会降至最低。
接下来,用户必须编辑搜索查询。

当输入焦点在搜索字段中移动时,自动建议的词将自动显示。
用户必须查看自动建议并确定它们不相关,然后清除当前查询。他们可以通过按右侧的灰色x按钮(如果他们熟悉iOS规则)来执行此操作,也可以通过按触摸屏上的Delete键来逐个清除字符。

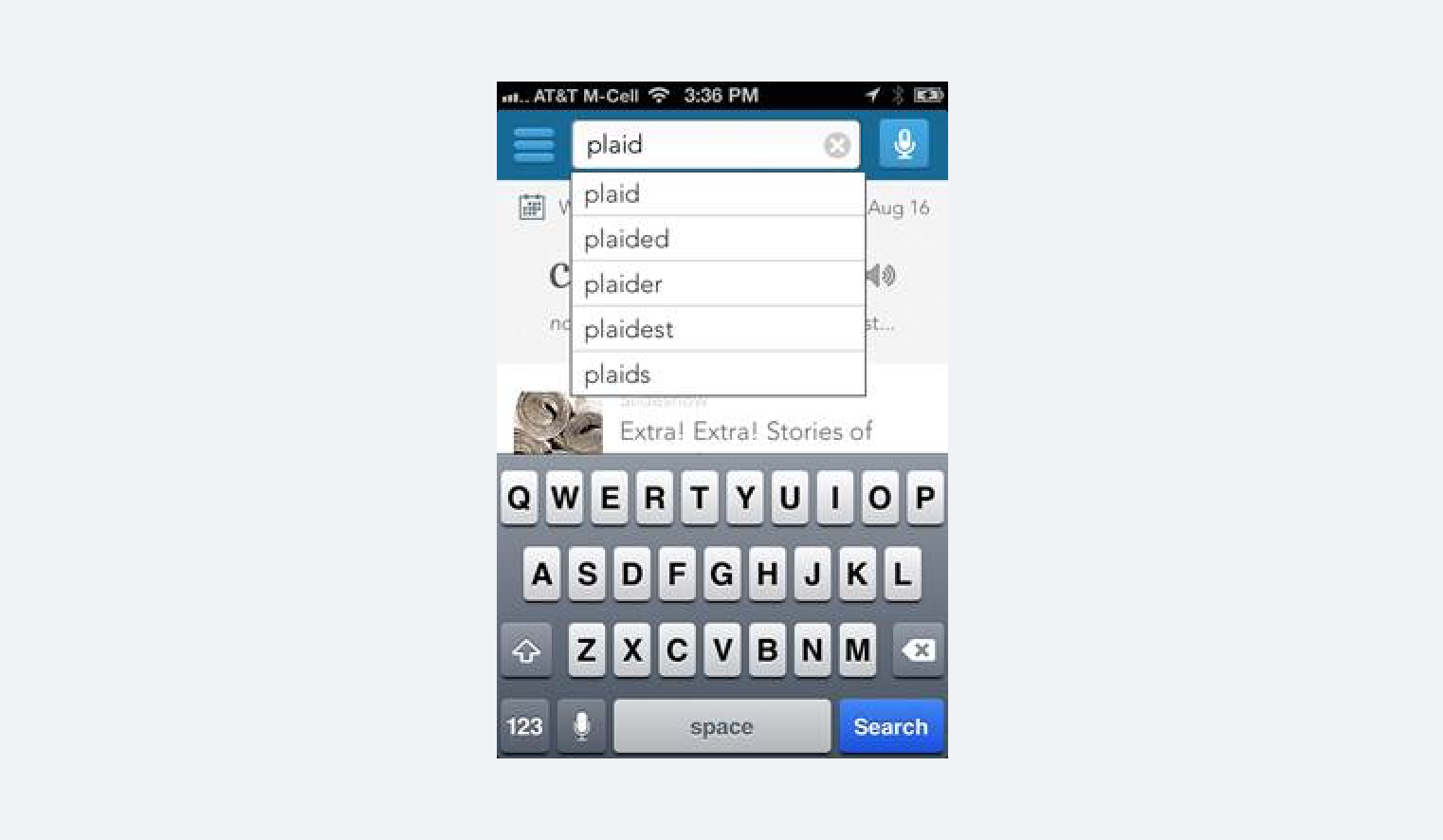
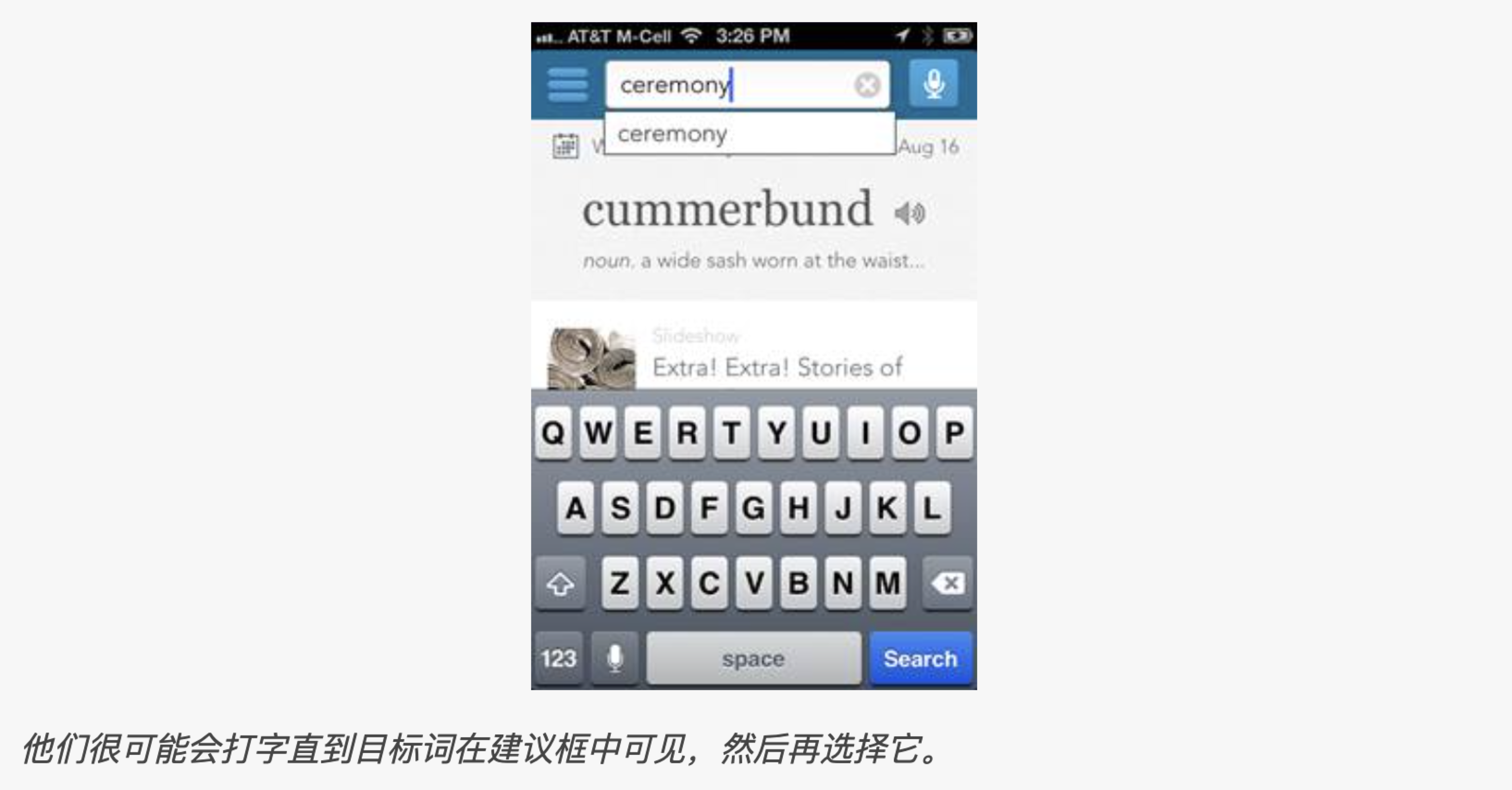
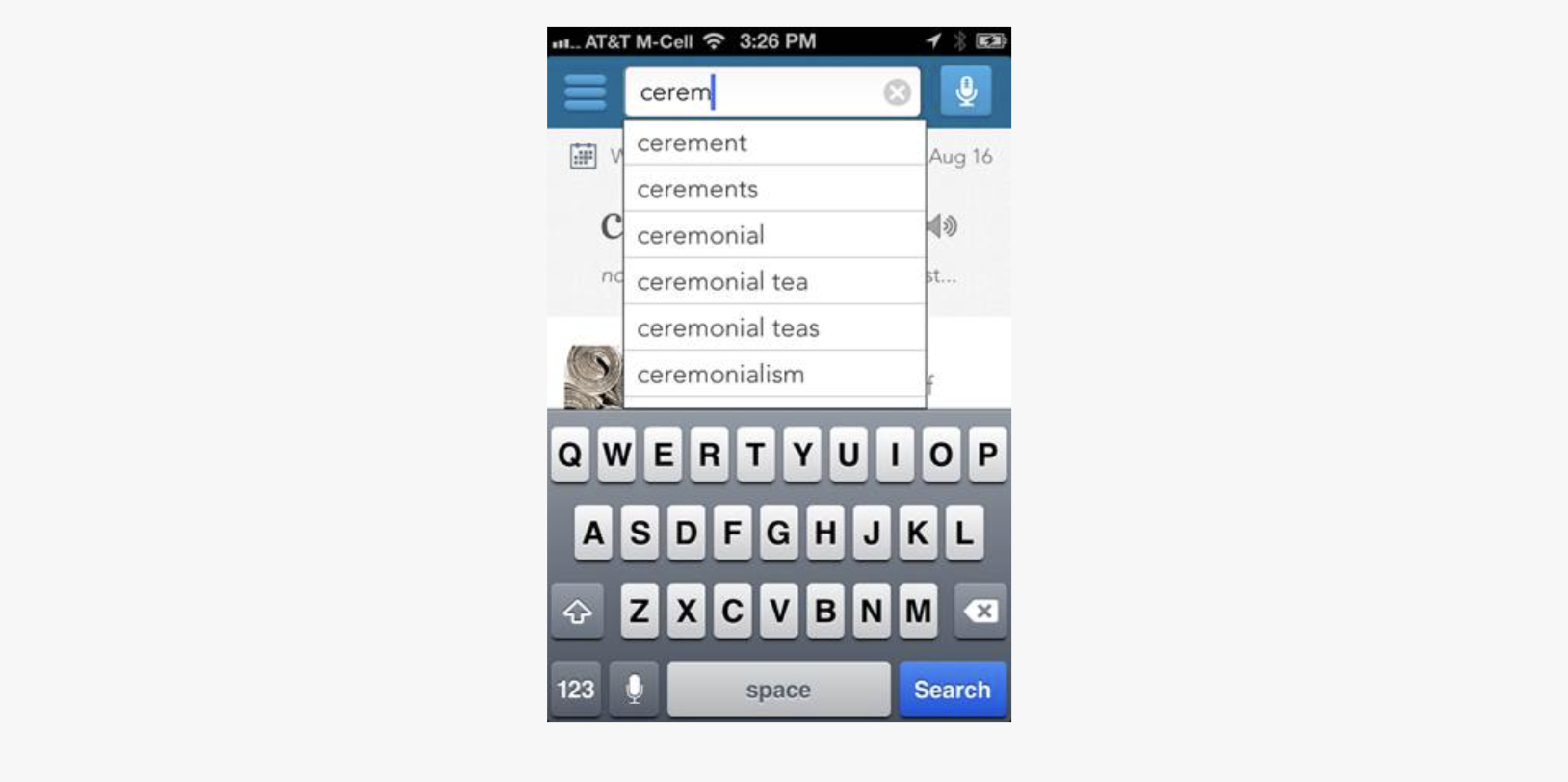
删除后,用户将开始输入目标词“仪式”。当他们开始输入内容时,关联词会显示在下方。用户可以检查关联词并决定是否要继续键入或停止并选择关联词。

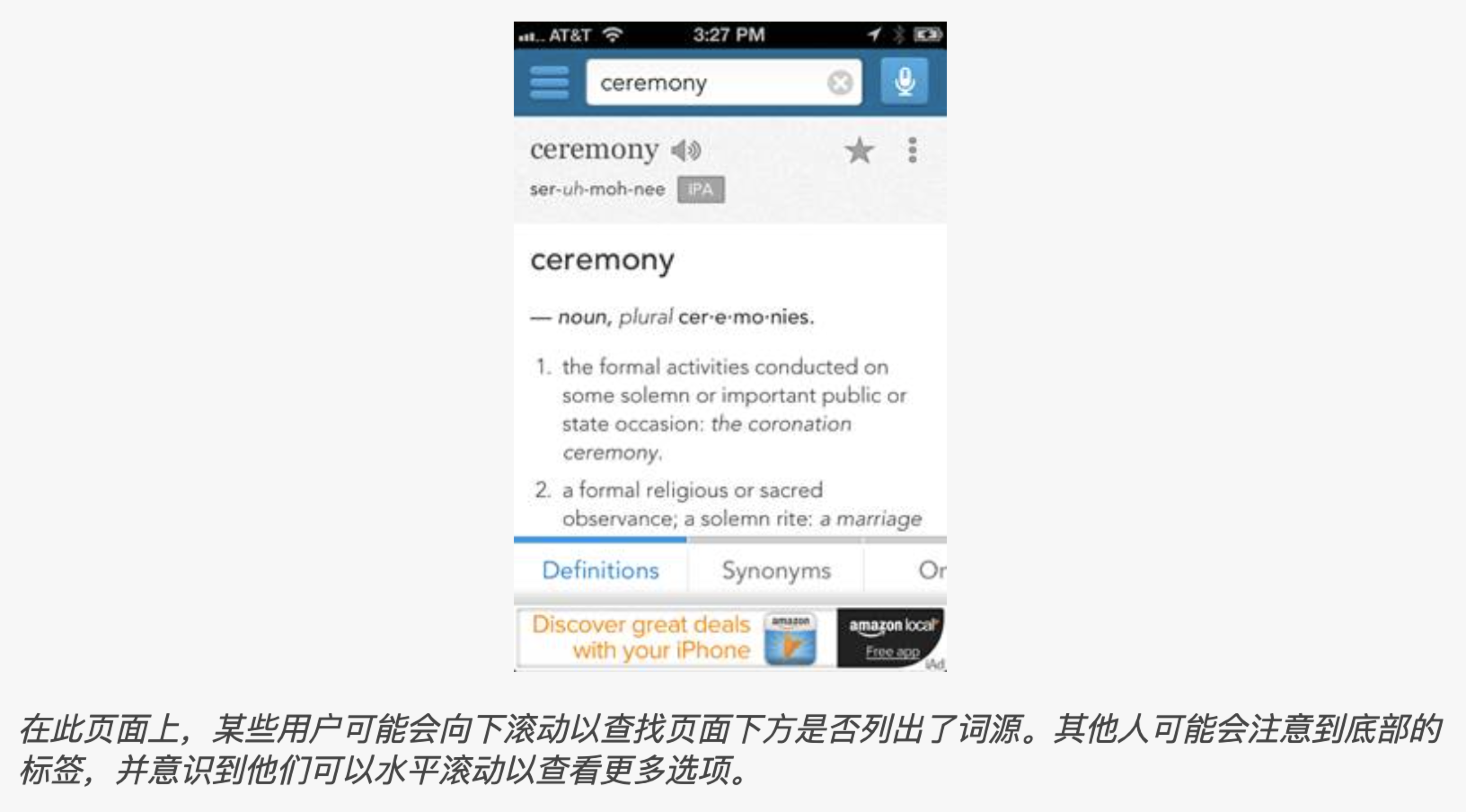
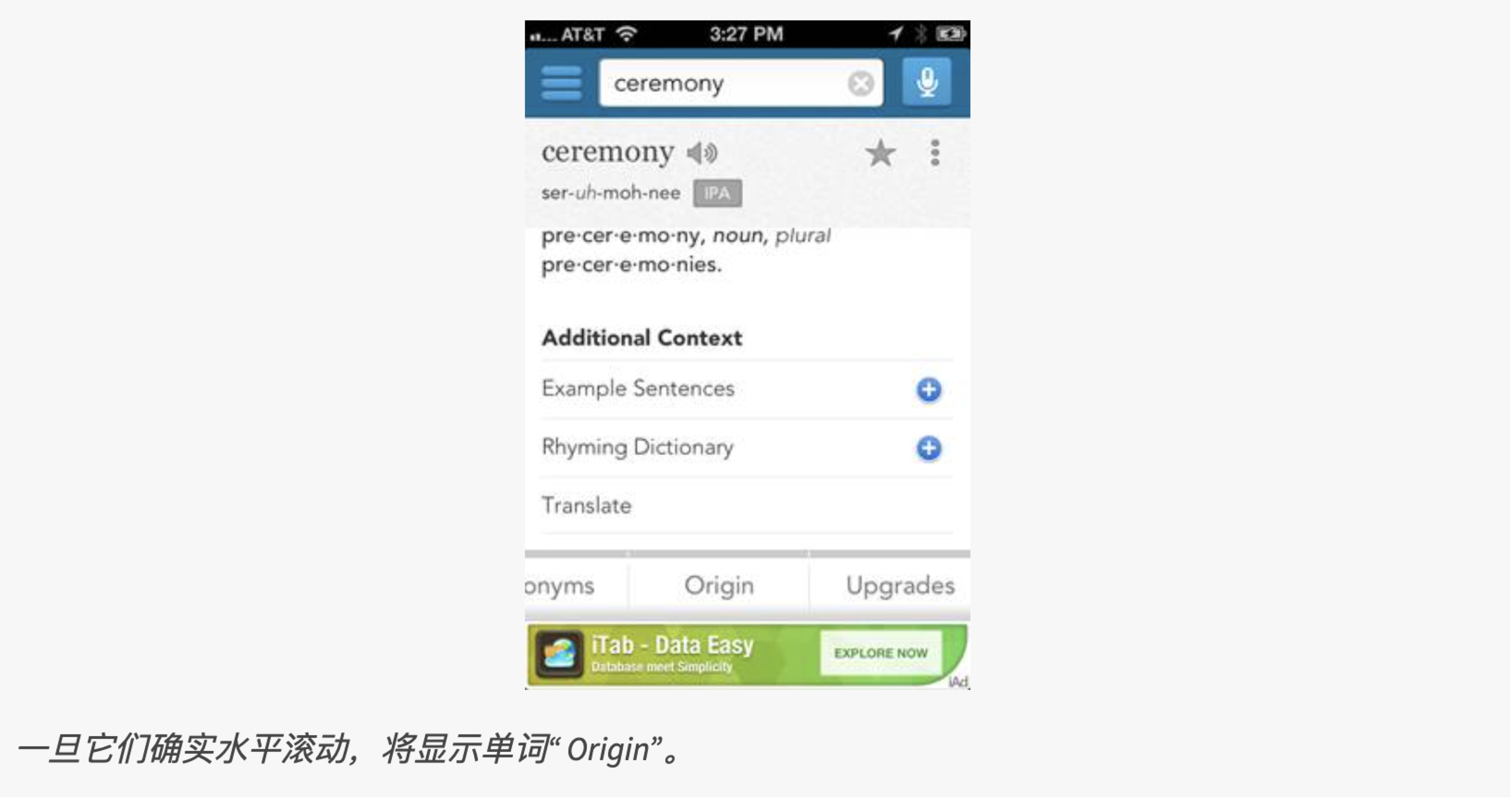
选择(或键入)单词“ ceremony”后,用户必须按Search进入结果页面。他们需要等待片刻才能显示新页面:


用户必须推断Origin可能包含有关单词来源的信息。(对于大多数用户而言,这是一个简单的推论,因此认知成本很低;但是,如果改用“词源”一词,则某些用户可能会在阅读和理解其含义时遇到更多麻烦;因此,“来源”是更好的选择,因为它降低了交互成本。)

让我们总结一下交互成本的各个组成部分,以找到“仪式”一词的由来:
等待启动页面
搜索
输入几个字符
扫描自动提示列表,以查看所需单词是否在其中
如果否,请输入更多字符并在上一步中重复
如果是,请通过点击选择所需的单词
找到搜索框,然后点击将输入焦点移至该搜索框
阅读搜索框中显示的查询和自动建议
决定查询不相关
删除搜索框中显示的查询
键入或选择自动建议
点击搜索
等待结果页面
在结果页面上找到相关的词源信息
向下滚动页面并扫描内容以查找词源信息
找到标签并阅读
请注意,右侧还有更多隐藏的标签
推断词源可能是隐藏的标签之一
注意到滑动会向右暴露内容
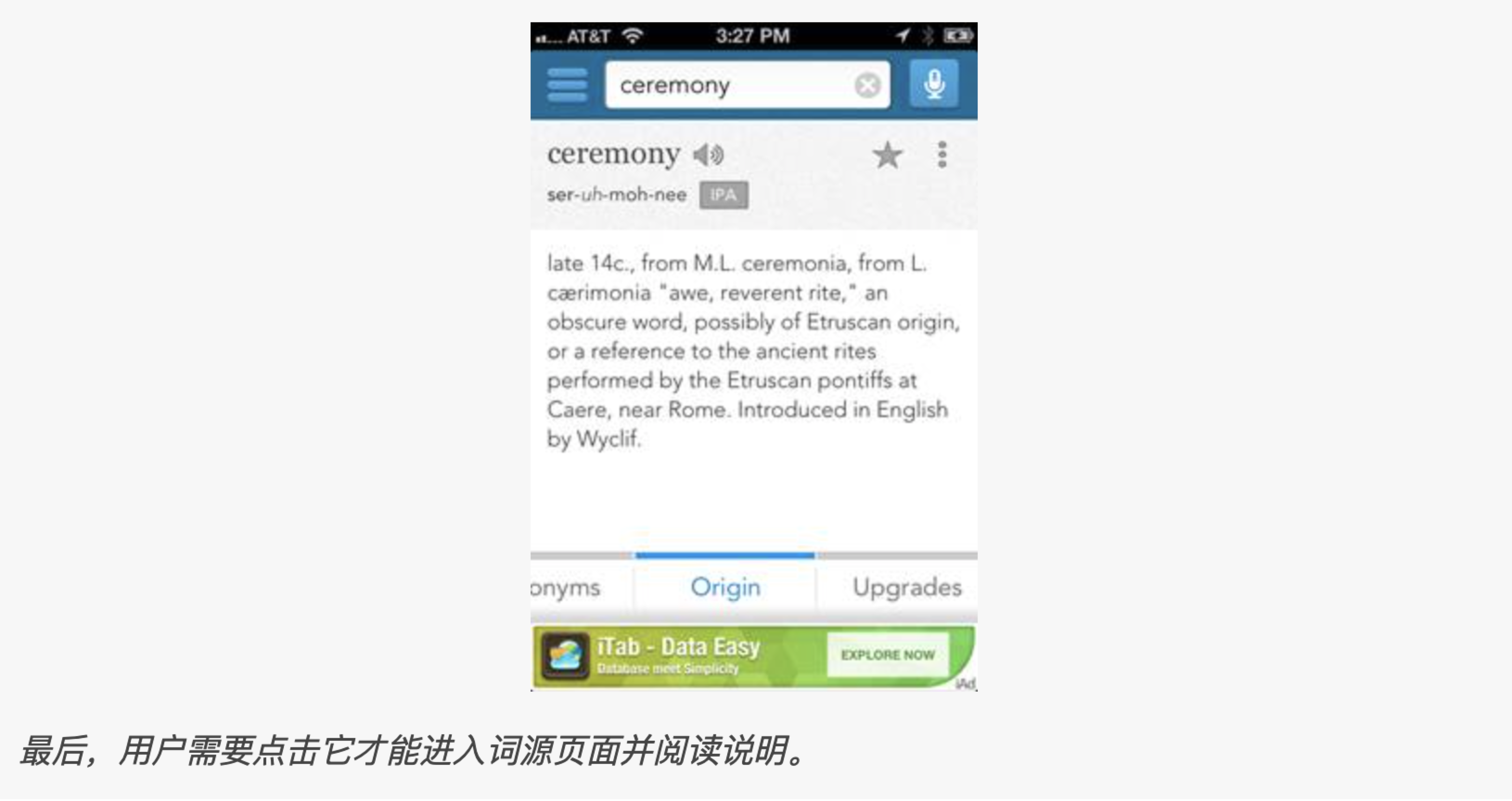
向右滑动
阅读Origin并将该单词与目标联系起来,以找到单词的来源
点击词源
了解“仪式”一词的来源
如您所见,一个相当简单而轻松的过程需要很多步骤和子步骤;他们每个人都会产生互动费用。对于某些人而言,交互成本微不足道-例如,记住人们向右滑动即可显示更多内容,因此交互成本非常低,因为人们在移动设备或Web上已经多次遇到水平滚动。可以优化其他步骤以最小化交互成本;因此,在搜索框中使用灰色的小x按钮可以大大降低删除显示在搜索框中的查询的成本。同样,将按钮调大可以帮助点击目标。选项卡的位置和外观设计会影响人们找到选项卡的速度。(当然,选项卡本身的选择与使用其他方式来构造内容的方式也会影响用于在结果页上查找相关信息的位置的交互成本。)
请注意,对于前面各节中的某些步骤,用户可以有多种选择。例如,他们可以按灰色的x按钮删除当前字符串,也可以多次使用Delete键。或者,他们可以从自动建议列表中选择建议,也可以在最后输入字符串。
人们如何决定采取哪种行动?答案在于预期效用的概念:
预期效用=预期收益–预期交互成本
用户尝试最大化一项操作的预期效用:换句话说,他们权衡了每个操作的收益和成本,然后选择收益与成本之间最佳平衡的方案。
当有几种方法可以实现具有相似利益的相同目标时,用户通常倾向于选择使估计的交互成本最小的操作。

例如,许多人可能不会在自动提示列表中向下滚动以找到“仪式”一词,而是可能会再键入一个(或几个)字符,直到可见“仪式”一词为止,因为向下滚动小列表和扫描列表中的正确单词比击中一个甚至几个字符的成本更高。

这种类型的想法也普遍适用于站点级别。如果看起来真的很难在任何给定站点上实现其目标,则除非与初始站点进行交互的收益确实很高,否则大多数用户只会以较低的估计交互成本转移到另一个站点。举个例子,如果用户真的想购买Apple电脑,他们可能会坚持使用Apple的网站,因为他们不太可能在其他地方购买。在这种情况下,用户的动机确实很高,因此他们可能愿意忍受很高的交互成本。但是,如果用户要购买烧烤架,则可能不在乎是否从Home Depot或Lowe's或其他站点购买,并且会离开互动成本高的站点。
营销和品牌推广通常会增加与特定网站或品牌互动的用户动机和预期收益;可用性可以降低交互成本。两种方法最终都解决了增加使用站点或软件的预期效用的问题。
交互成本是可用性的直接度量。实际上,该概念早在人机交互时就被引入,以评估软件系统的可用性。所有的可用性启发将用户的交互成本降至最低。
从长远来看,快速评估设计的交互成本可以节省大量资金,因为它可以很好地衡量用户界面的难易程度。它也可以用作设计备选方案之间的比较工具:通常,将交互成本最小化的方案具有更大的成功机会。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
不知道在座的各位有没有被问到过这样一个问题:如果页面卡顿,你觉得可能是什么原因造成的?有什么办法锁定原因并解决吗?
这是一个非常宽泛而又有深度的问题,他涉及到很多的页面性能优化问题,我依稀还记得当初面试被问到这个问题时我是这么回答的:
后来了解到了,感官上的长时间运行页面卡顿也有可能是因为内存泄漏引起的
那什么是内存泄漏呢?借助别的大佬给出的定义,内存泄漏就是指由于疏忽或者程序的某些错误造成未能释放已经不再使用的内存的情况。简单来讲就是假设某个变量占用100M的内存,而你又用不到这个变量,但是这个变量没有被手动的回收或自动回收,即仍然占用100M的内存空间,这就是一种内存的浪费,即内存泄漏
JavaScript的内存空间分为栈内存和堆内存,前者用来存放一些简单变量,后者用来存放复杂对象
String、Number、Boolean、null、undefined、Symbol、BigInt
Object、Array、Function…
根据内存泄漏的定义,有些变量或数据不再被使用或不需要了,那么它就是垃圾变量或垃圾数据,如果其一直保存在内存中,最终可能会导致内存占用过多的情况。那么此时就需要对这些垃圾数据进行回收,这里引入了垃圾回收机制的概念
垃圾回收的机制分为手动和自动两种
例如C/C++采用的就是手动回收的机制,即先用代码为某个变量分配一定的内存,然后在不需要了后,再用代码手动释放掉内存
而JavaScript采用的则是自动回收的机制,即我们不需要关心何时为变量分配多大的内存,也不需要关心何时去释放内存,因为这一切都是自动的。但这不表示我们不需要关心内存的管理!!!!否则也不会有本文讨论的内存泄露了
接下来就讲一下JavaScript的垃圾回收机制
通常全局状态(window)下的变量是不会被自动回收的,所以我们来讨论一下局部作用域下的内存回收情况
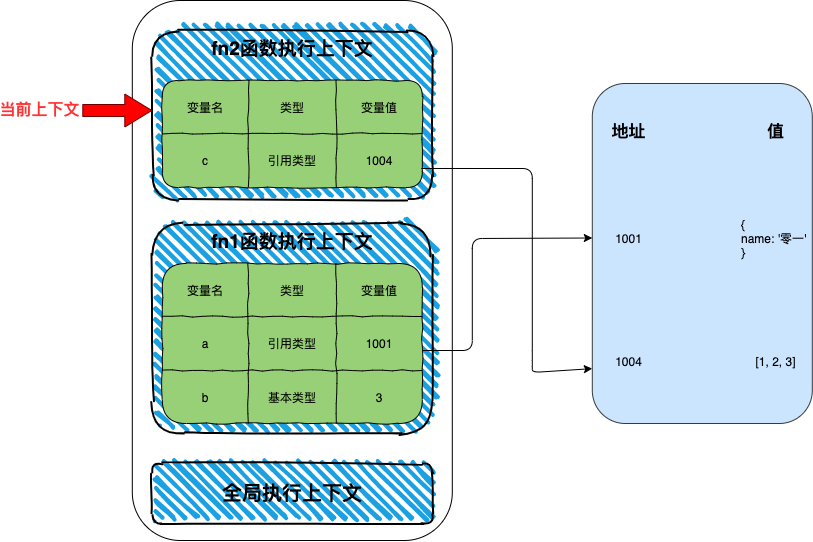
function fn1 () { let a = { name: '零一' } let b = 3 function fn2() { let c = [1, 2, 3] } fn2() return a } let res = fn1()
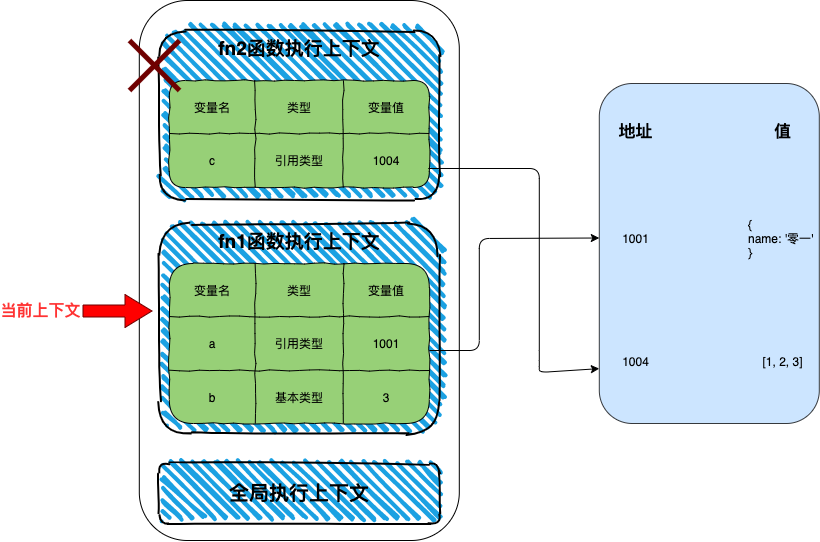
以上代码的调用栈如下图所示:

图中左侧为栈空间,用于存放一些执行上下文和基本类型数据;右侧为堆空间,用于存放一些复杂对象数据
当代码执行到fn2()时,栈空间内的执行上下文从上往下依次是 fn2函数执行上下文 => fn1函数执行上下文 => 全局执行上下文
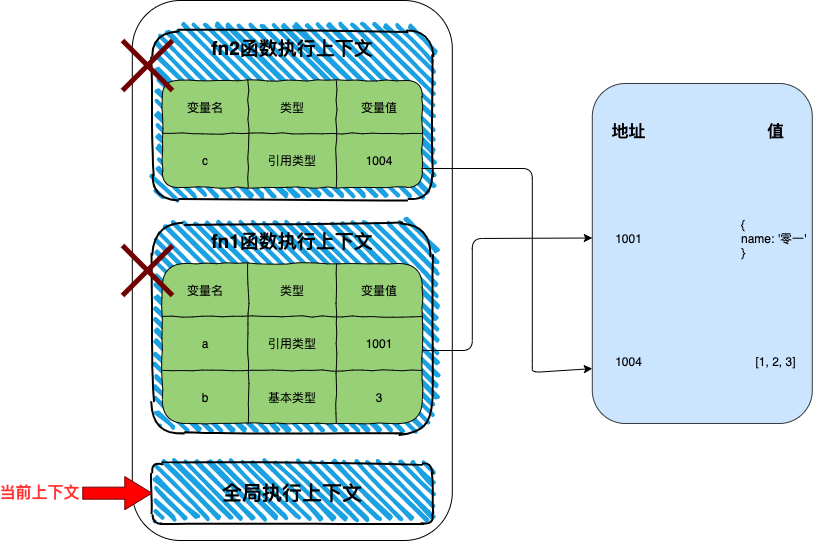
待fn2函数内部执行完毕以后,就该退出fn2函数执行上下文了,即箭头向下移动,此时fn2函数执行上下文会被清除并释放栈内存空间,如图所示:

待fn1函数内部执行完毕以后,就该退出fn1函数执行上下文了,即箭头再向下移动,此时fn1函数执行上下文会被清除并释放相应的栈内存空间,如图所示:

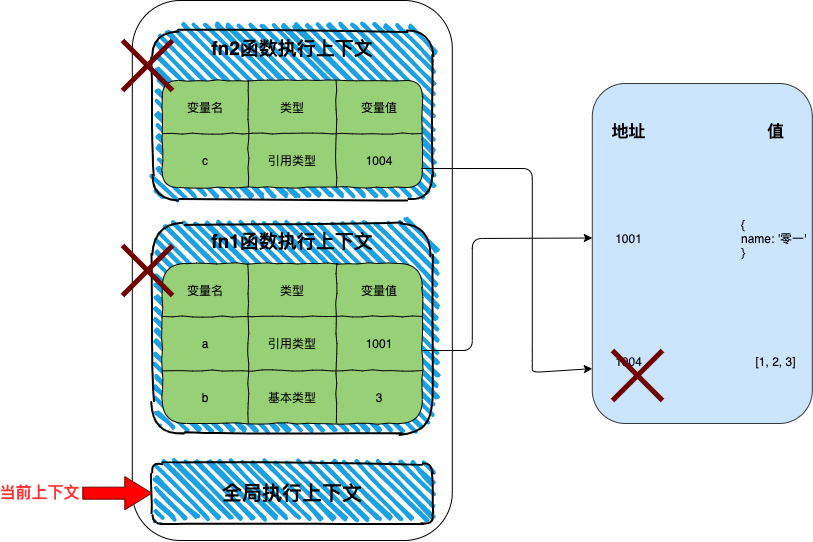
此时处于全局的执行上下文中。JavaScript的垃圾回收器会每隔一段时间遍历调用栈,假设此时触发了垃圾回收机制,当遍历调用栈时发现变量b和变量c没有被任何变量所引用,所以认定它们是垃圾数据并给它们打上标记。因为fn1函数执行完后将变量a返回了出去,并存储在全局变量res中,所以认定其为活动数据并打上相应标记。待空闲时刻就会将标记上垃圾数据的变量给全部清除掉,释放相应的内存,如图所示:

从这我们得出几点结论:
JavaScript的垃圾回收机制是自动执行的,并且会通过标记来识别并清除垃圾数据
补充: JavaScript的垃圾回收机制有着很多的步骤,上述只讲到了标记-清除,其实还有其它的过程,这里简单介绍一下就不展开讨论了。例如:标记-整理,在清空部分垃圾数据后释放了一定的内存空间后会可能会留下大面积的不连续内存片段,导致后续可能无法为某些对象分配连续内存,此时需要整理一下内存空间;交替执行,因为JavaScript是运行在主线程上的,所以执行垃圾回收机制时会暂停js的运行,若垃圾回收执行时间过长,则会给用户带来明显的卡顿现象,所以垃圾回收机制会被分成一个个的小任务,穿插在js任务之中,即交替执行,尽可能得保证不会带来明显的卡顿感
在了解一些常见的内存泄漏的场景之前,先简单介绍一下如何使用Chrome的开发者工具来查看js内存情况
首先打开Chrome的无痕模式,这样做的目的是为了屏蔽掉Chrome插件对我们之后测试内存占用情况的影响

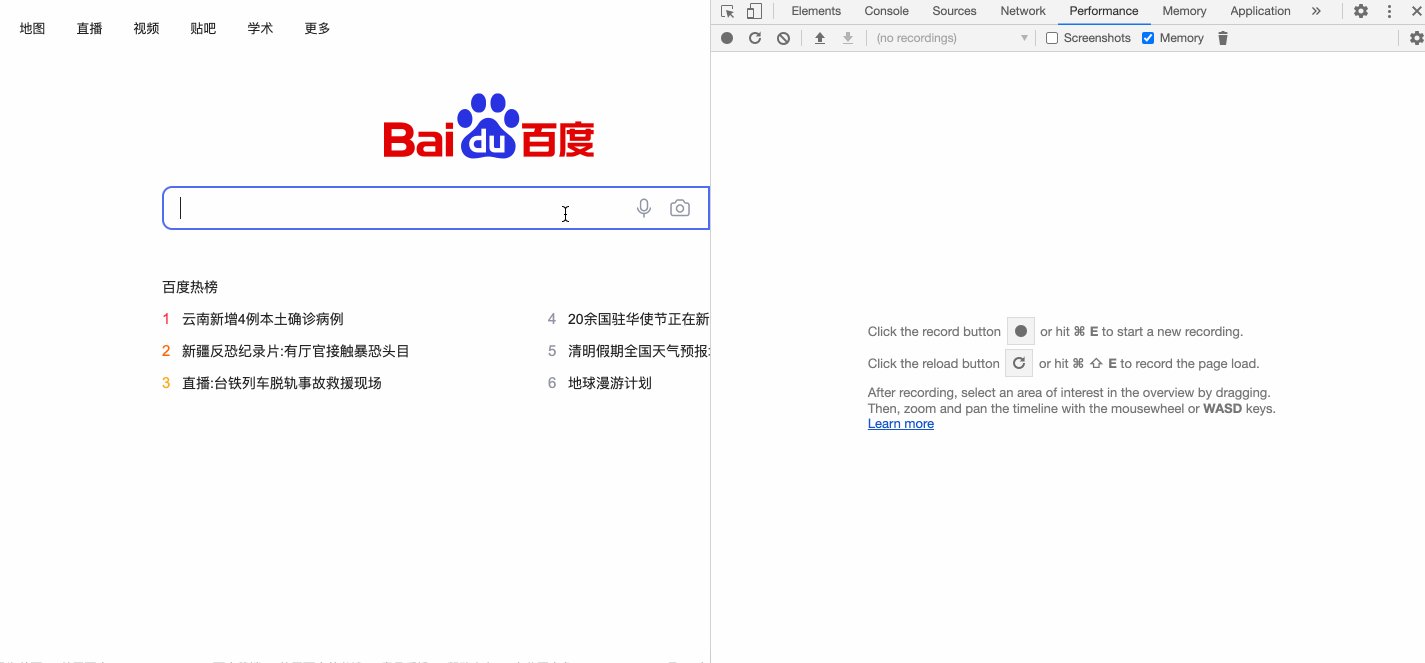
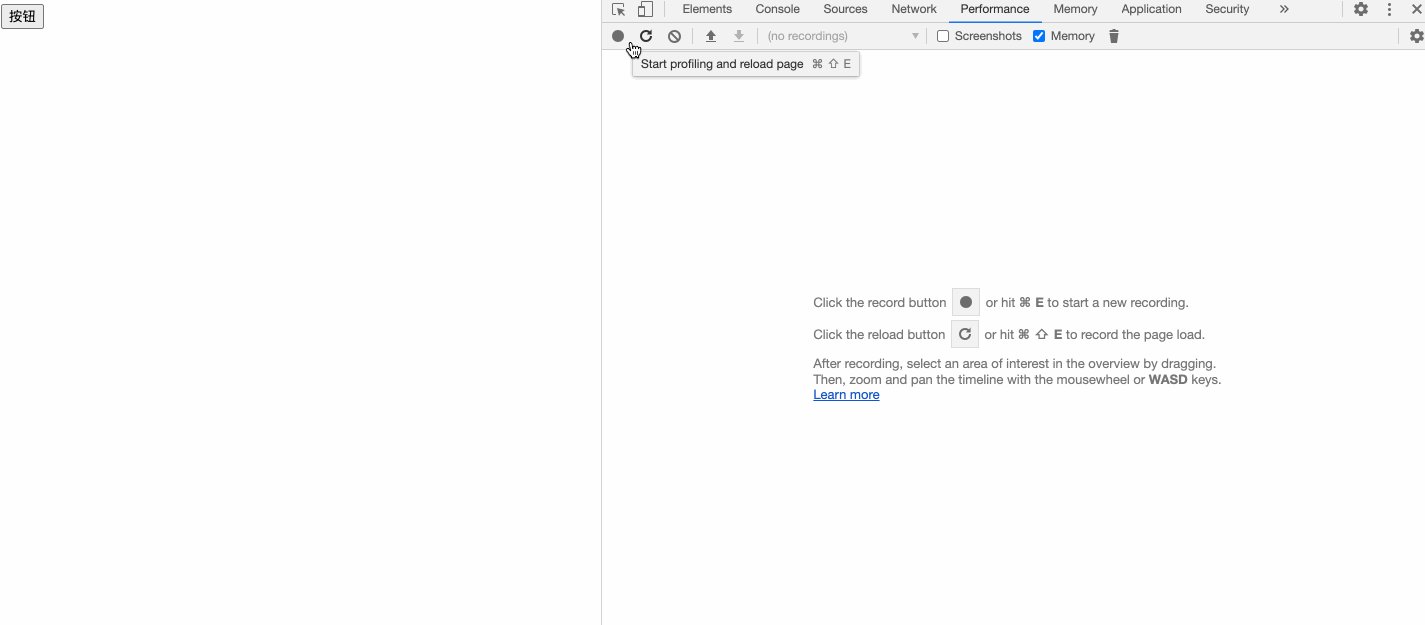
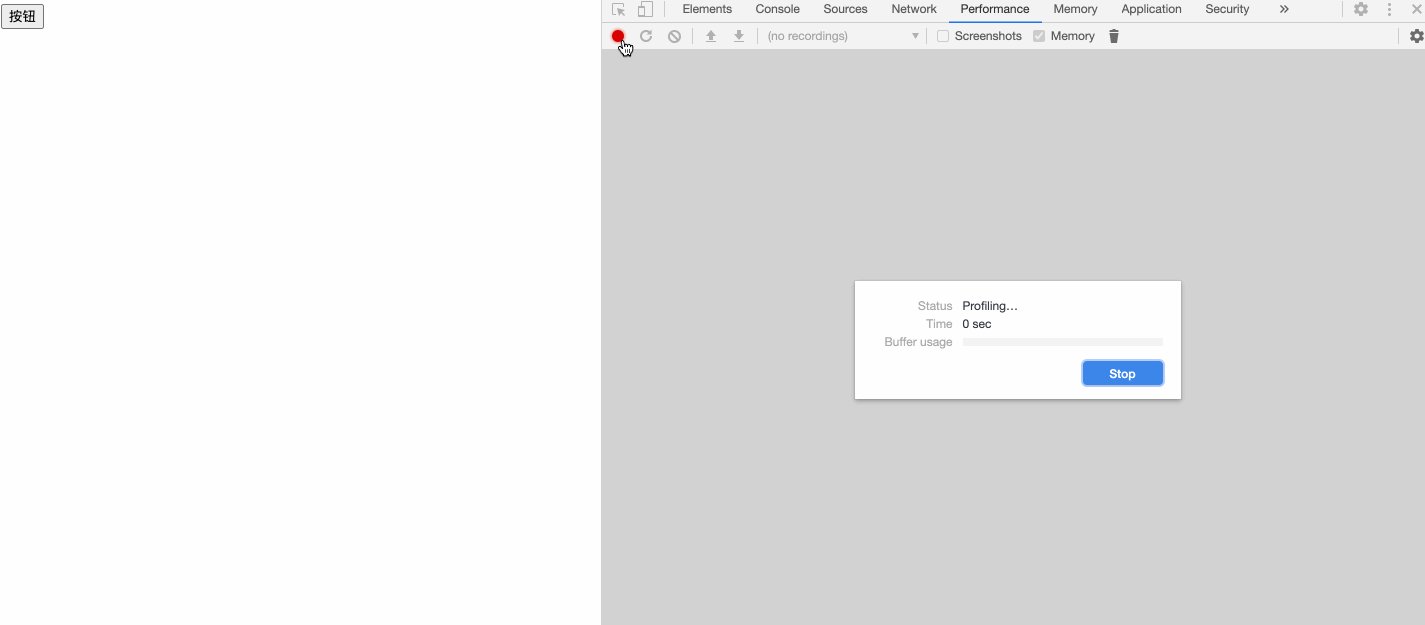
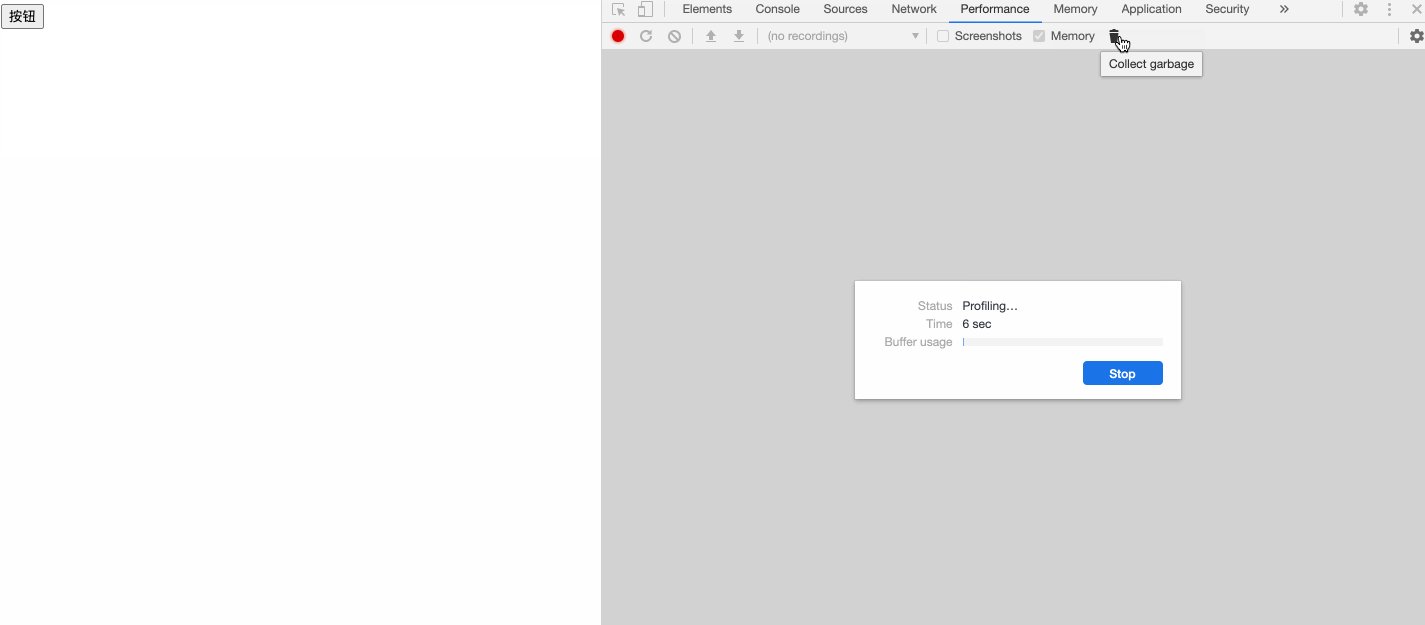
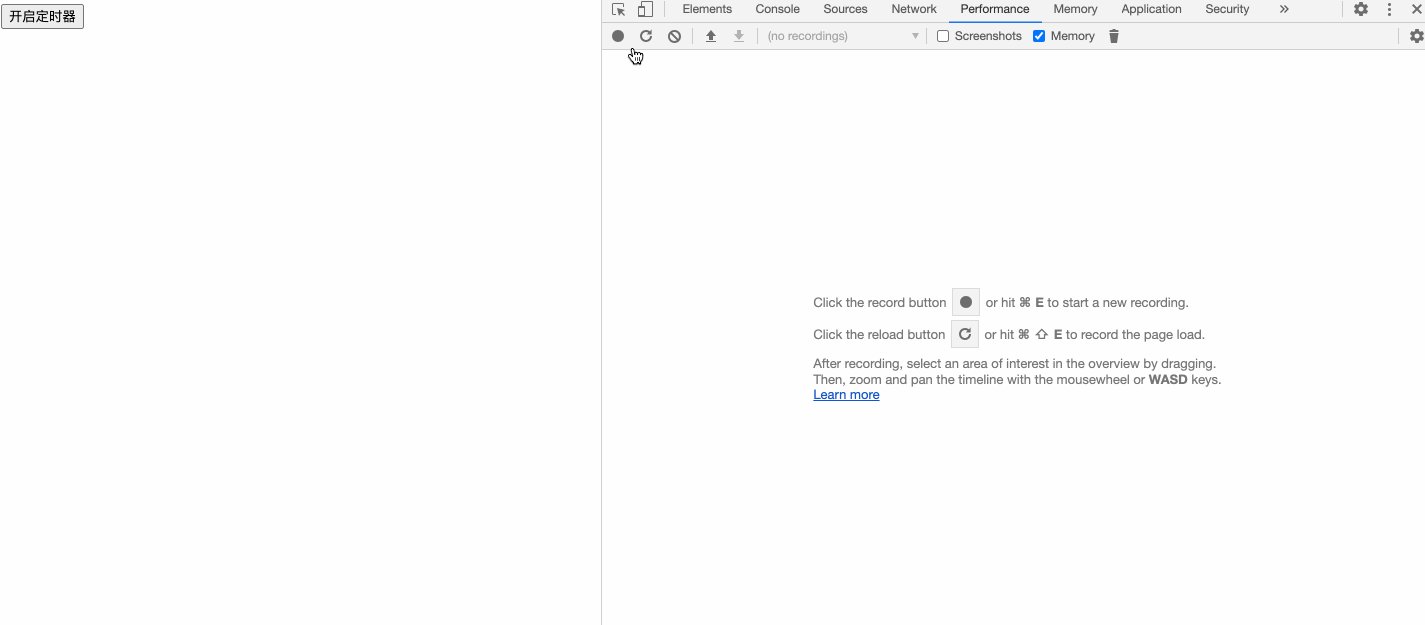
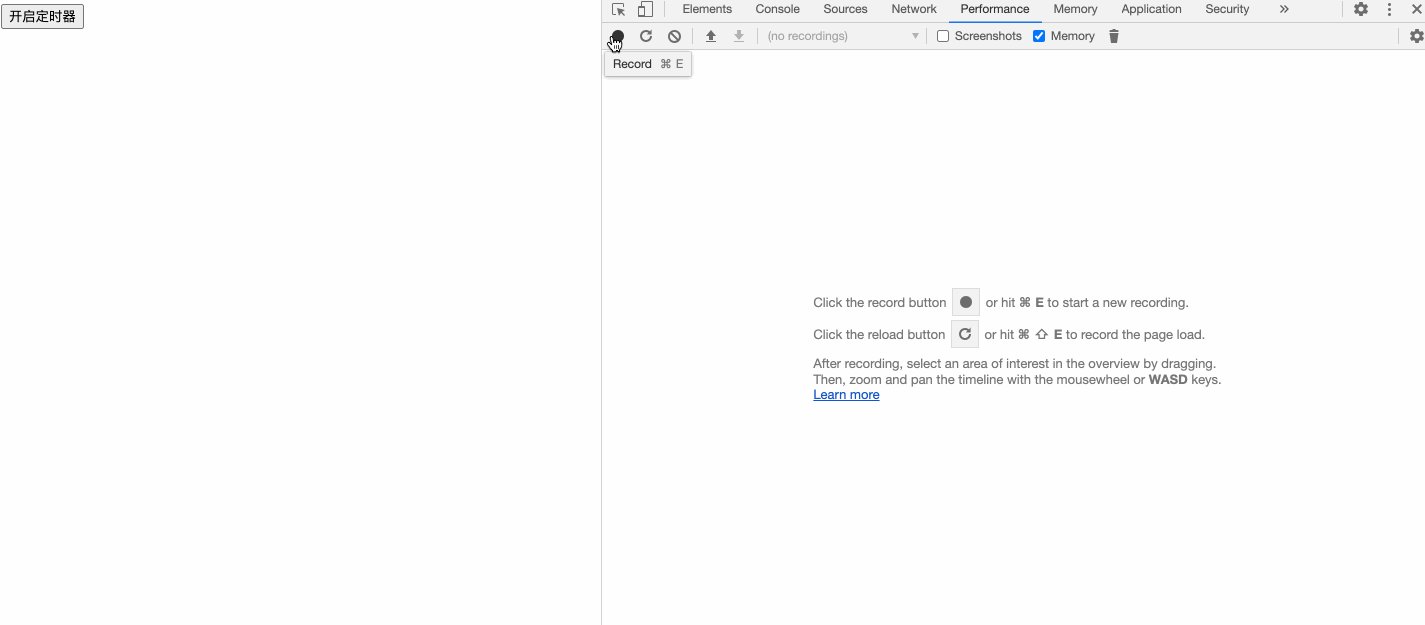
然后打开开发者工具,找到Performance这一栏,可以看到其内部带着一些功能按钮,例如:开始录制按钮;刷新页面按钮;清空记录按钮;记录并可视化js内存、节点、事件监听器按钮;触发垃圾回收机制按钮等等

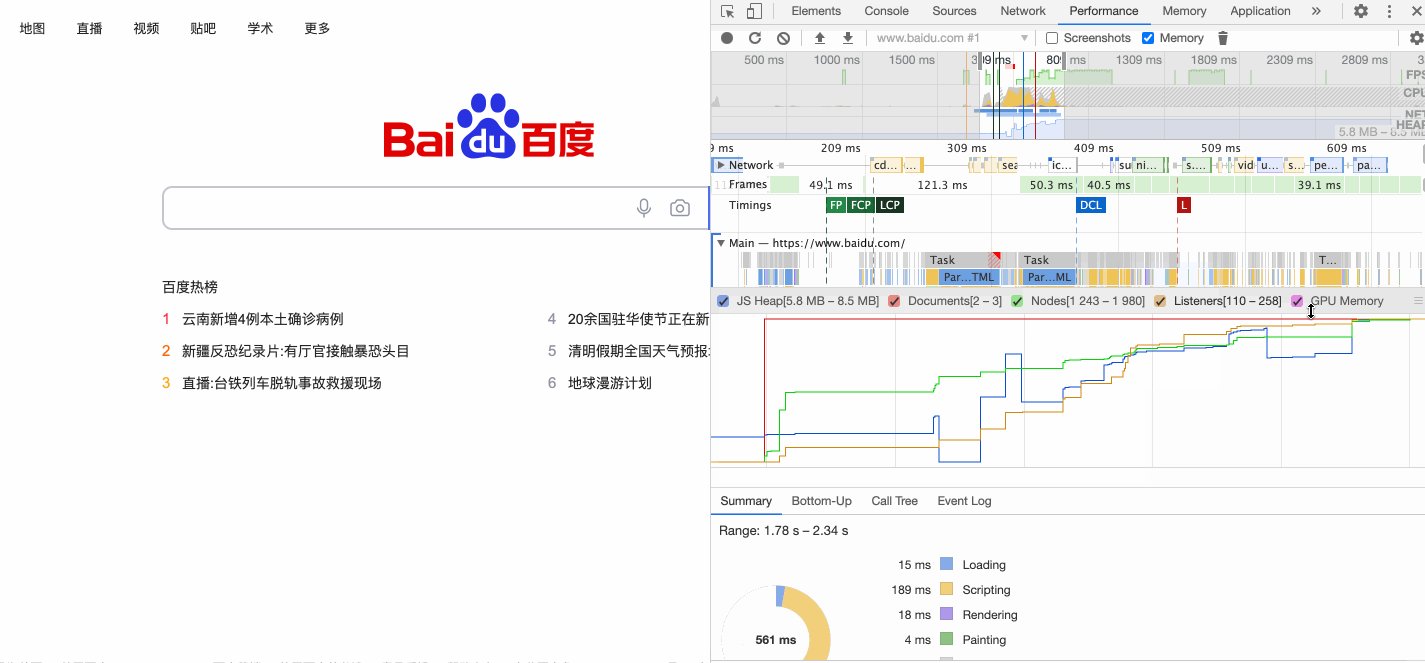
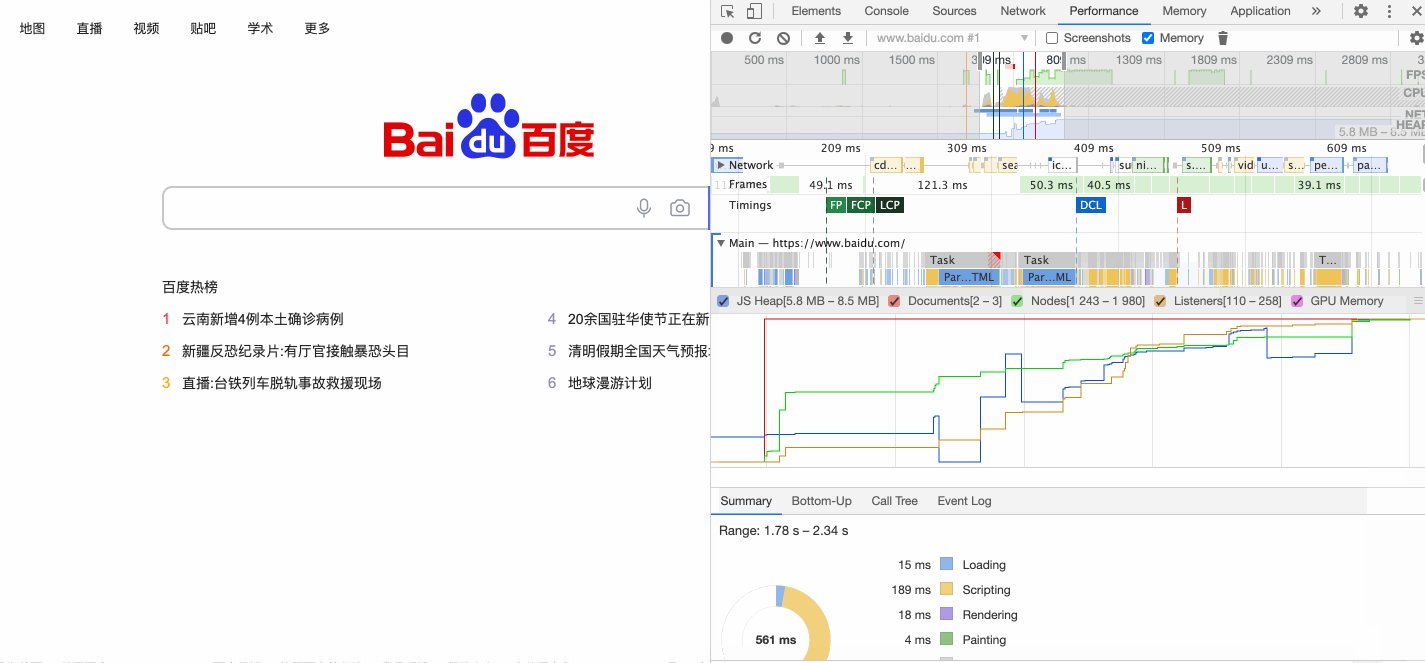
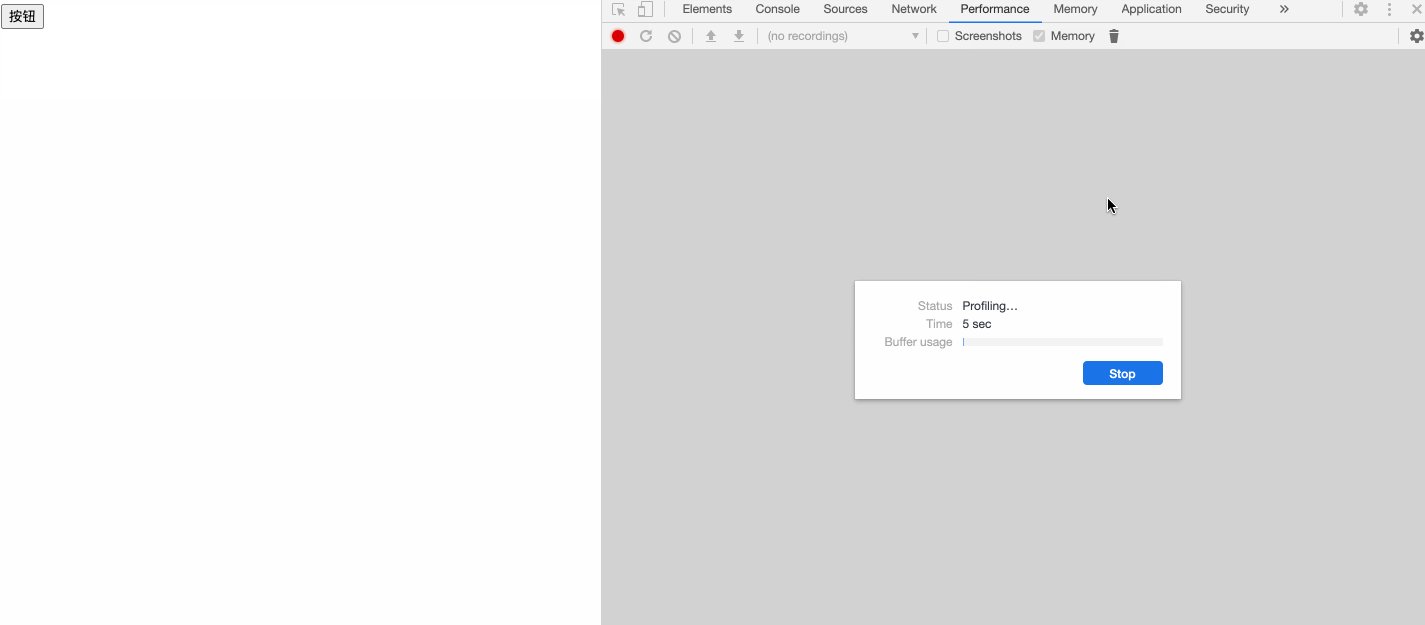
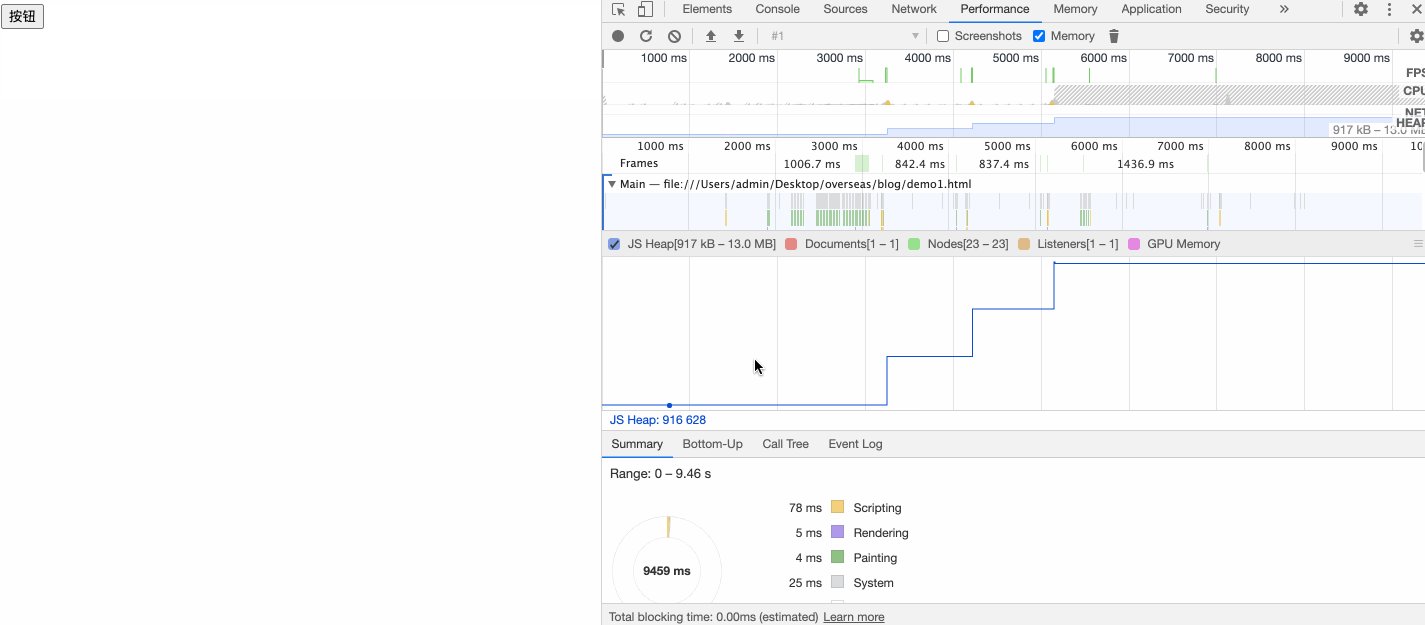
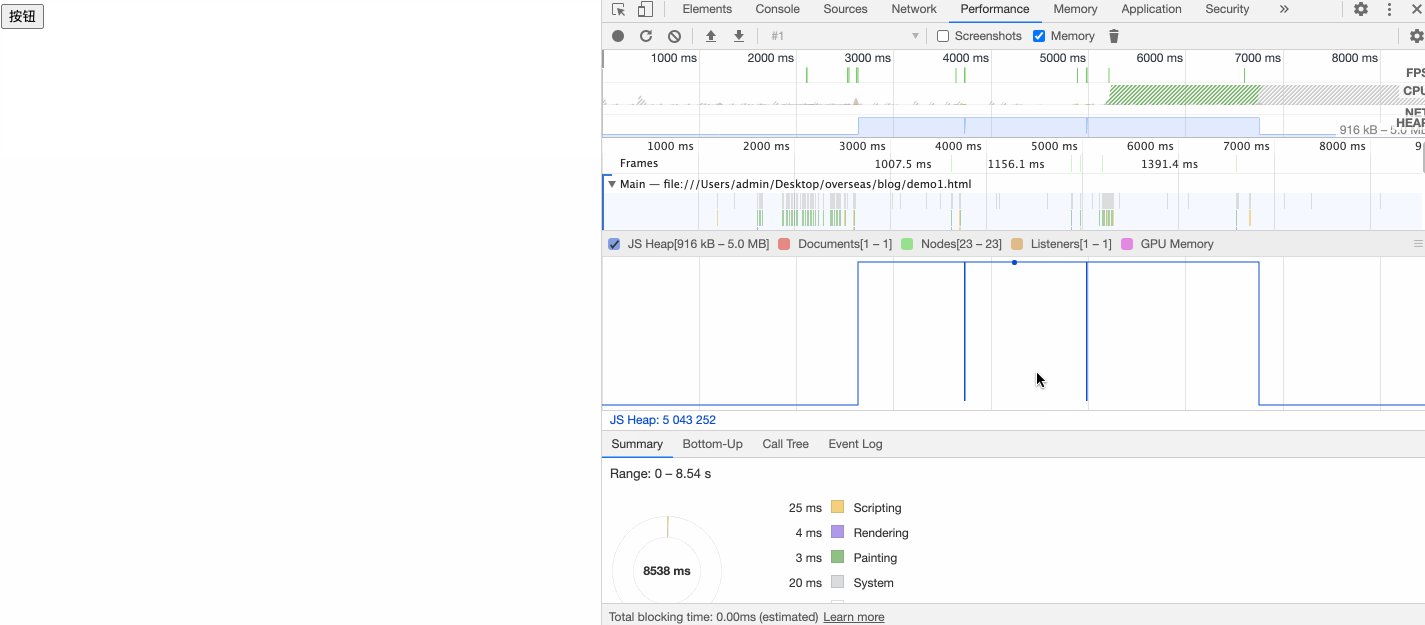
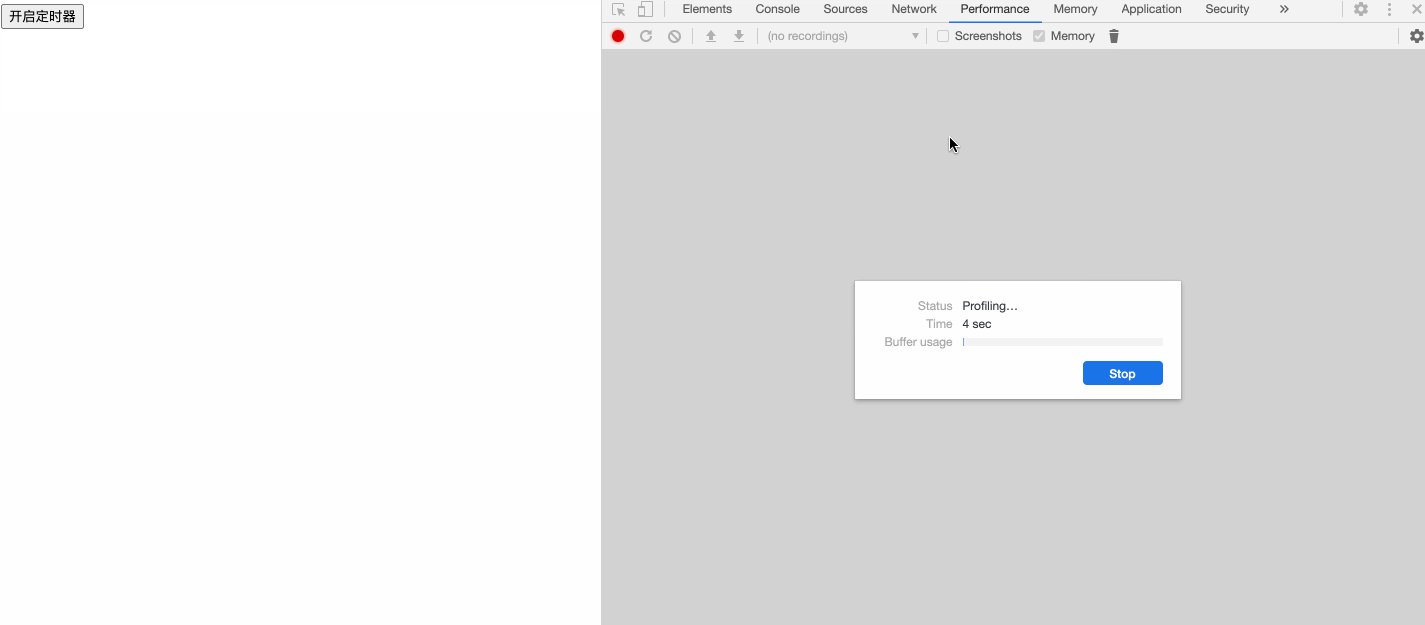
简单录制一下百度页面,看看我们能获得什么,如下动图所示:

从上图中我们可以看到,在页面从零到加载完成这个过程中JS Heap(js堆内存)、documents(文档)、Nodes(DOM节点)、Listeners(监听器)、GPU memory(GPU内存)的最低值、最高值以及随时间的走势曲线,这也是我们主要关注的点
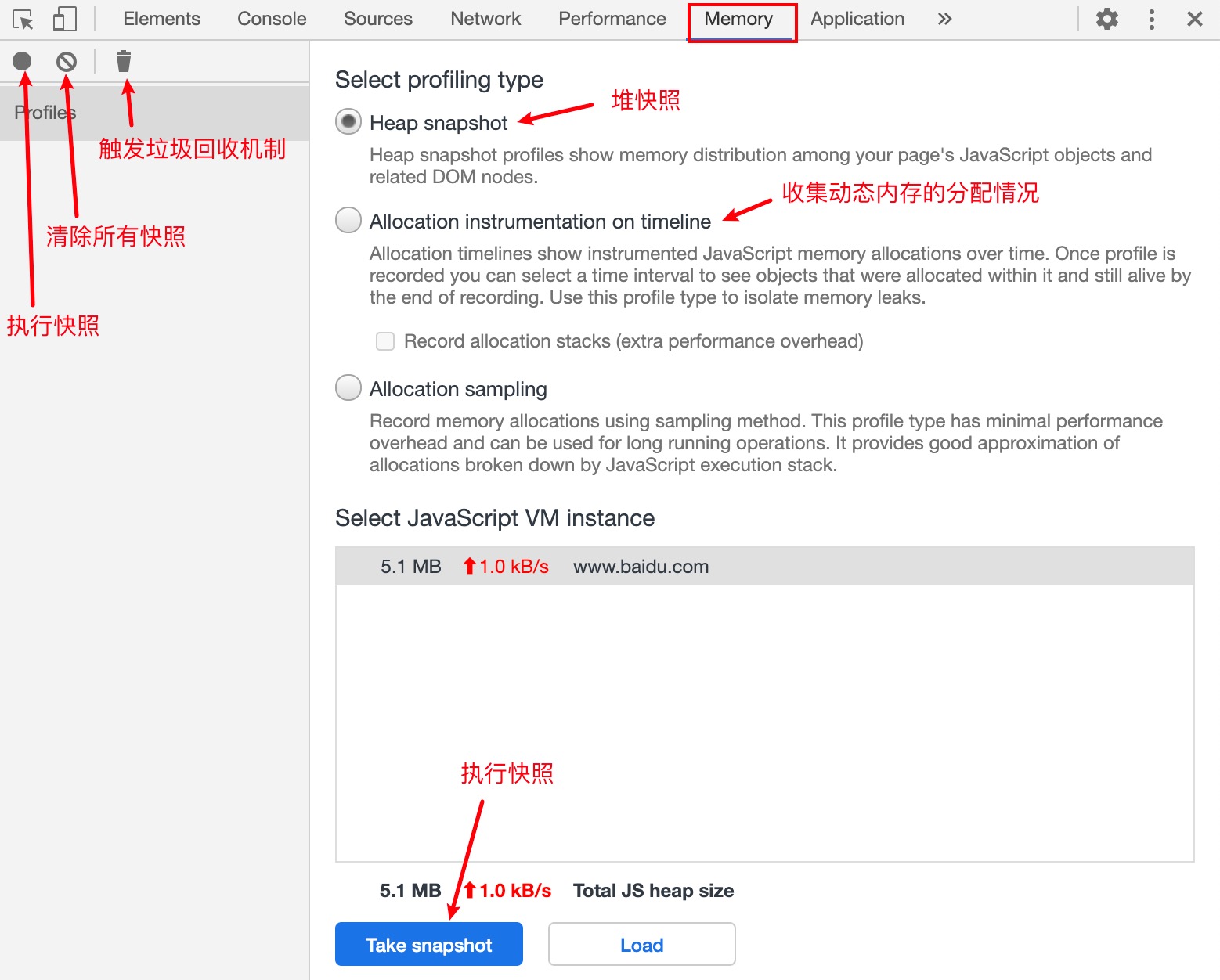
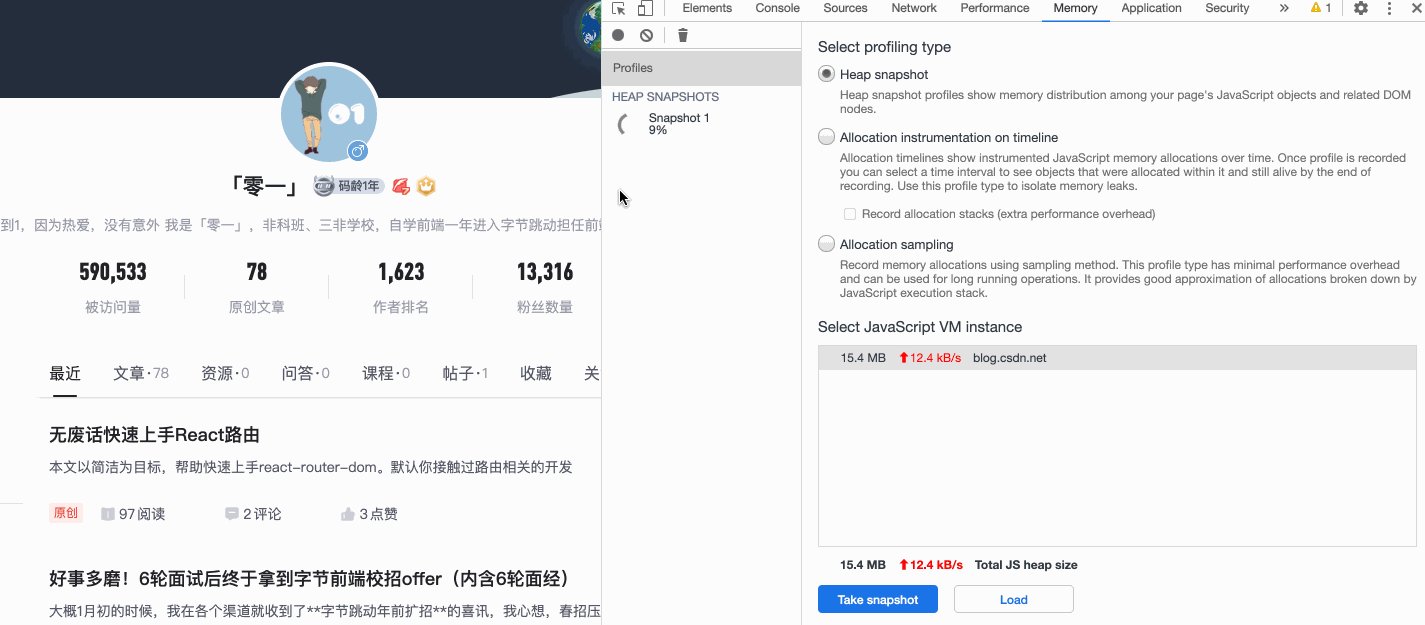
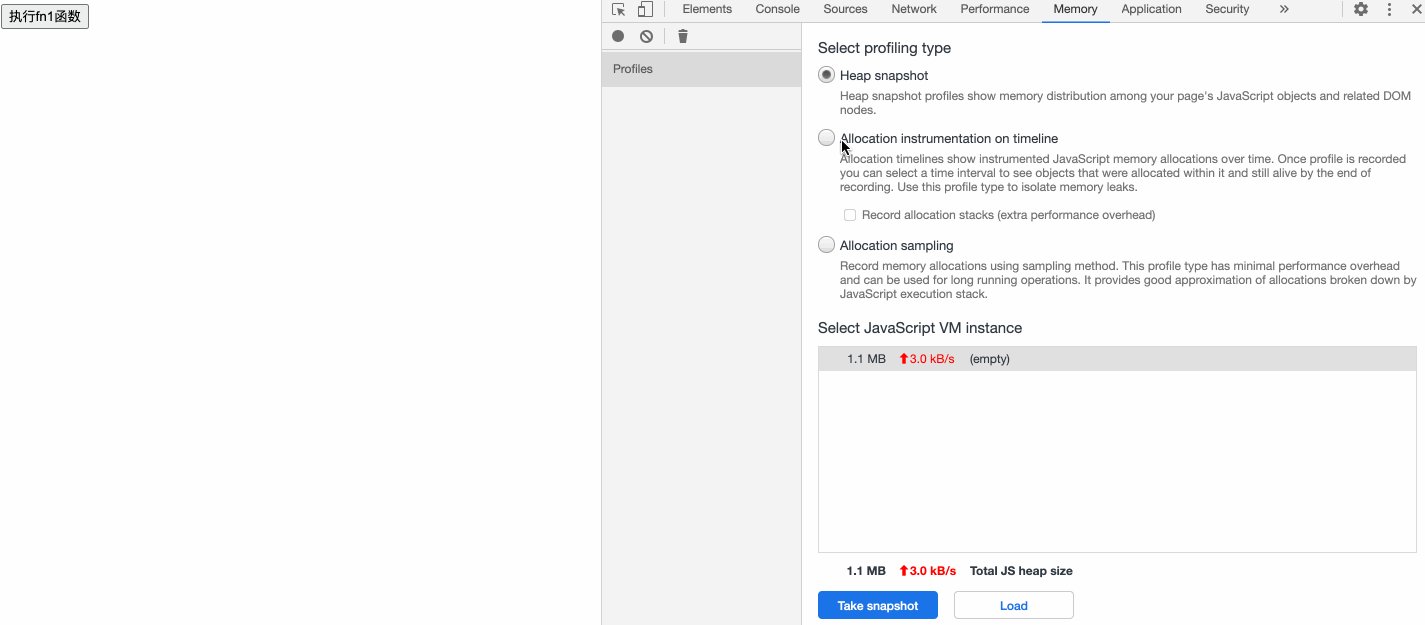
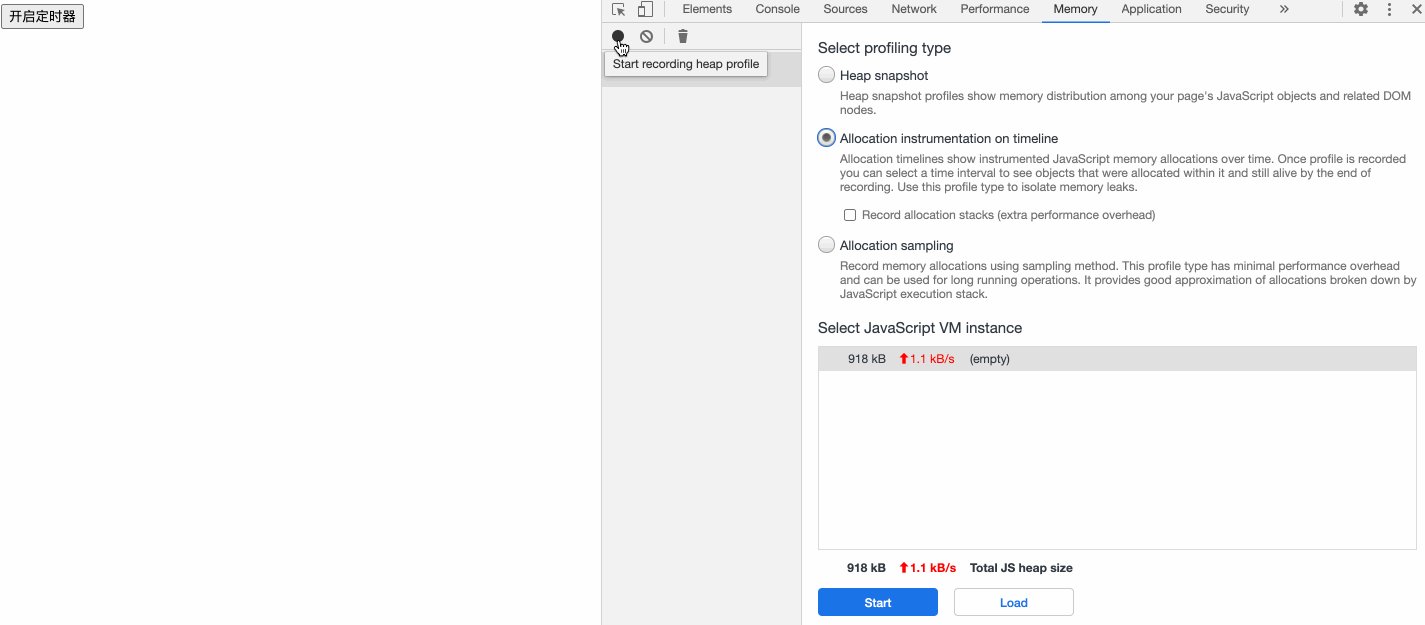
再来看看开发者工具中的Memory一栏,其主要是用于记录页面堆内存的具体情况以及js堆内存随加载时间线动态的分配情况

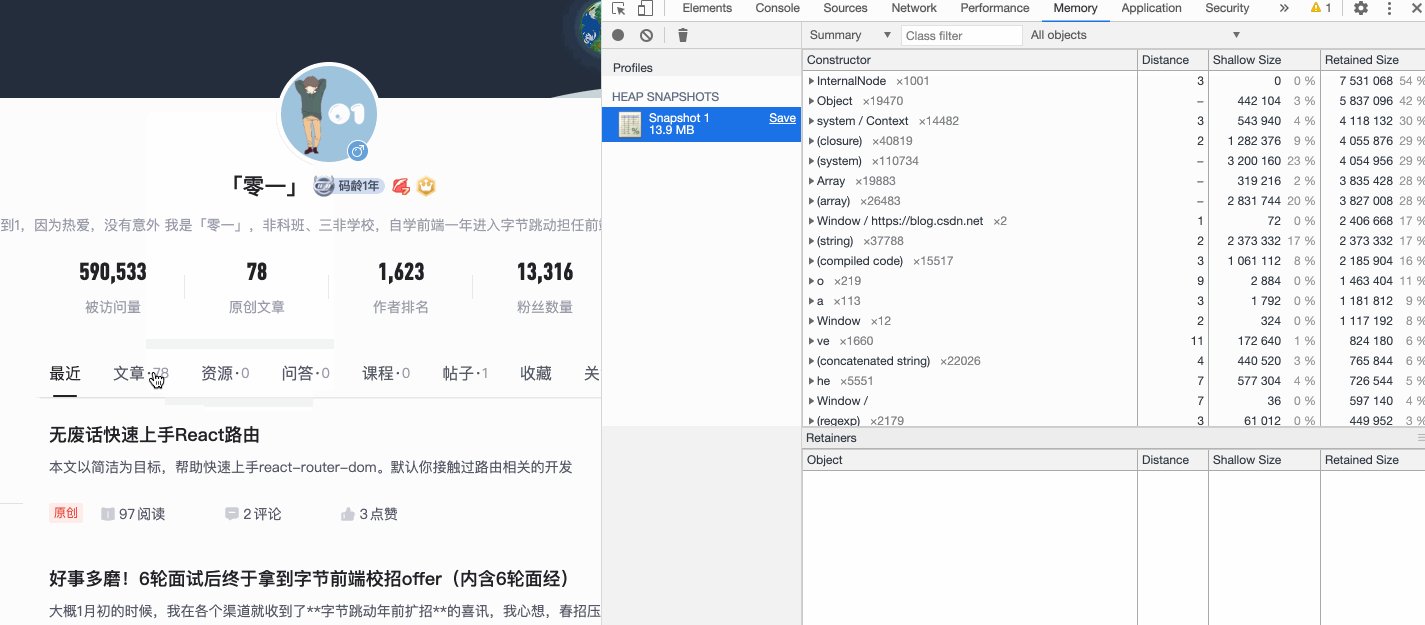
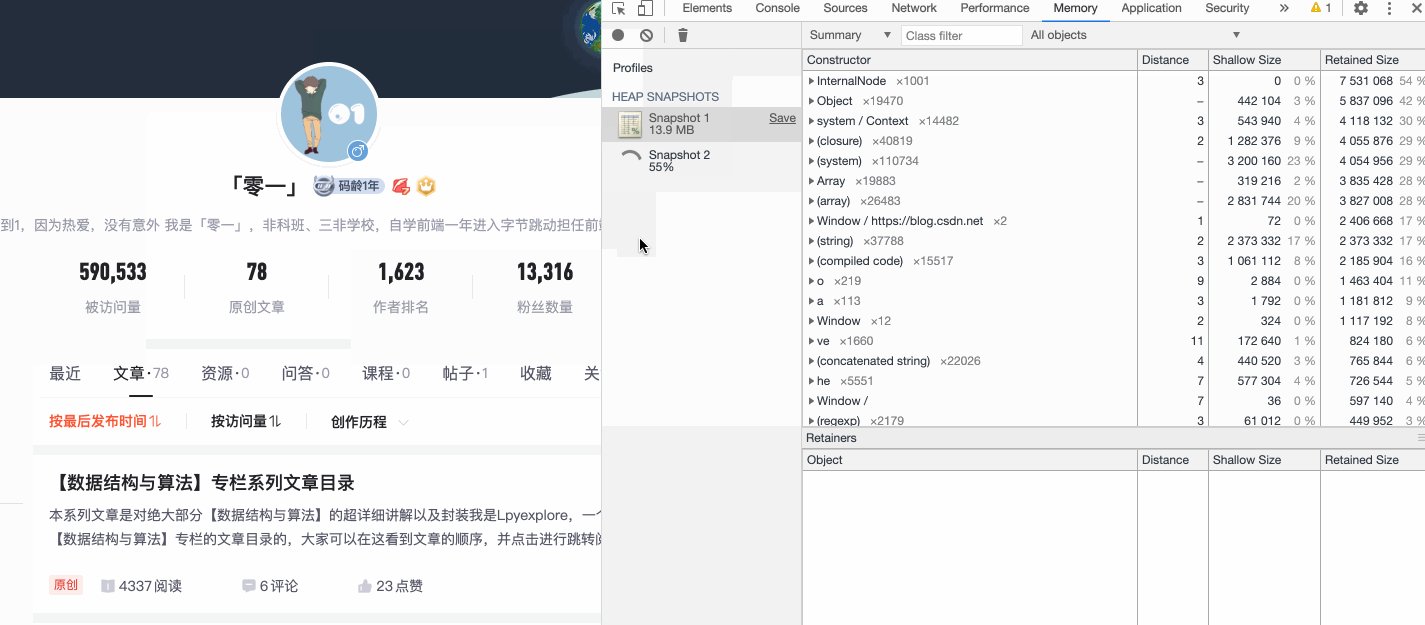
堆快照就像照相机一样,能记录你当前页面的堆内存情况,每快照一次就会产生一条快照记录,如图所示:

如上图所示,刚开始执行了一次快照,记录了当时堆内存空间占用为13.9MB,然后我们点击了页面中某些按钮,又执行一次快照,记录了当时堆内存空间占用为13.4MB。并且点击对应的快照记录,能看到当时所有内存中的变量情况(结构、占总占用内存的百分比…)
然后我们还可以看一下页面动态的内存变化情况,如图所示:

在开始记录后,我们可以看到图中右上角有起伏的蓝色与灰色的柱形图,其中蓝色表示当前时间线下占用着的内存;灰色表示之前占用的内存空间已被清除释放。
从上图过程来看,我们可以看到刚开始处于的tab所对应显示的页面中占用了一定的堆内存空间,成蓝色柱形,在点击别的tab后,原tab对应的内容消失,并且原来蓝色的柱形变成灰色(表示原占用的内存空间得到了释放),同时新tab所对应显示的页面也占用了一定的堆内存空间。因此后续我们就可以针对这个图来查看内存的占用与清除情况
那么到底有哪些情况会出现内存泄漏的情况呢?这里列举了常见的几种:
接下来介绍一下各种情况,并尝试用刚才讲到的两种方法来捕捉问题所在
文章开头的例子中,在退出fn1函数执行上下文后,该上下文中的变量a本应被当作垃圾数据给回收掉,但因fn1函数最终将变量a返回并赋值给全局变量res,其产生了对变量a的引用,所以变量a被标记为活动变量并一直占用着相应的内存,假设变量res后续用不到,这就算是一种闭包使用不当的例子
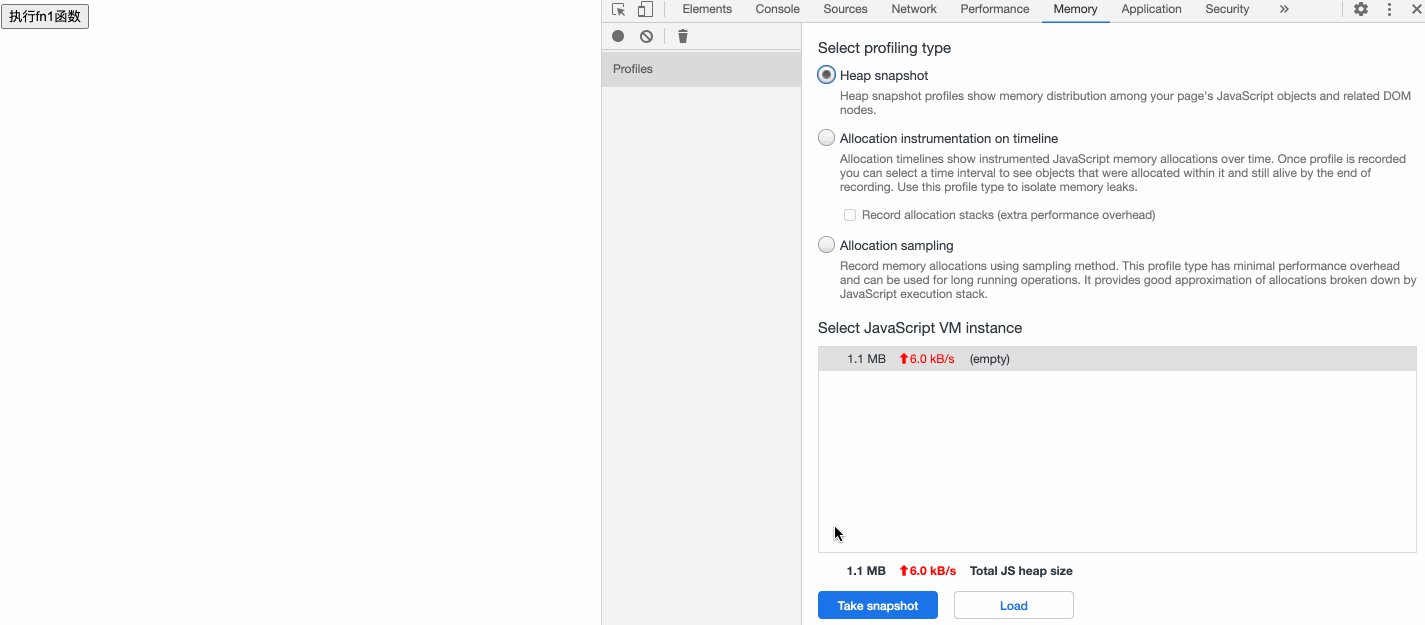
接下来尝试使用Performance和Memory来查看一下闭包导致的内存泄漏问题,为了使内存泄漏的结果更加明显,我们稍微改动一下文章开头的例子,代码如下:
<button onclick="myClick()">执行fn1函数</button> <script> function fn1 () { let a = new Array(10000) // 这里设置了一个很大的数组对象 let b = 3 function fn2() { let c = [1, 2, 3] } fn2() return a } let res = [] function myClick() { res.push(fn1()) } </script>
设置了一个按钮,每次执行就会将fn1函数的返回值添加到全局数组变量res中,是为了能在performacne的曲线图中看出效果,如图所示:

在每次录制开始时手动触发一次垃圾回收机制,这是为了确认一个初始的堆内存基准线,便于后面的对比,然后我们点击了几次按钮,即往全局数组变量res中添加了几个比较大的数组对象,最后再触发一次垃圾回收,发现录制结果的JS Heap曲线刚开始成阶梯式上升的,最后的曲线的高度比基准线要高,说明可能是存在内存泄漏的问题
在得知有内存泄漏的情况存在时,我们可以改用Memory来更明确得确认问题和定位问题
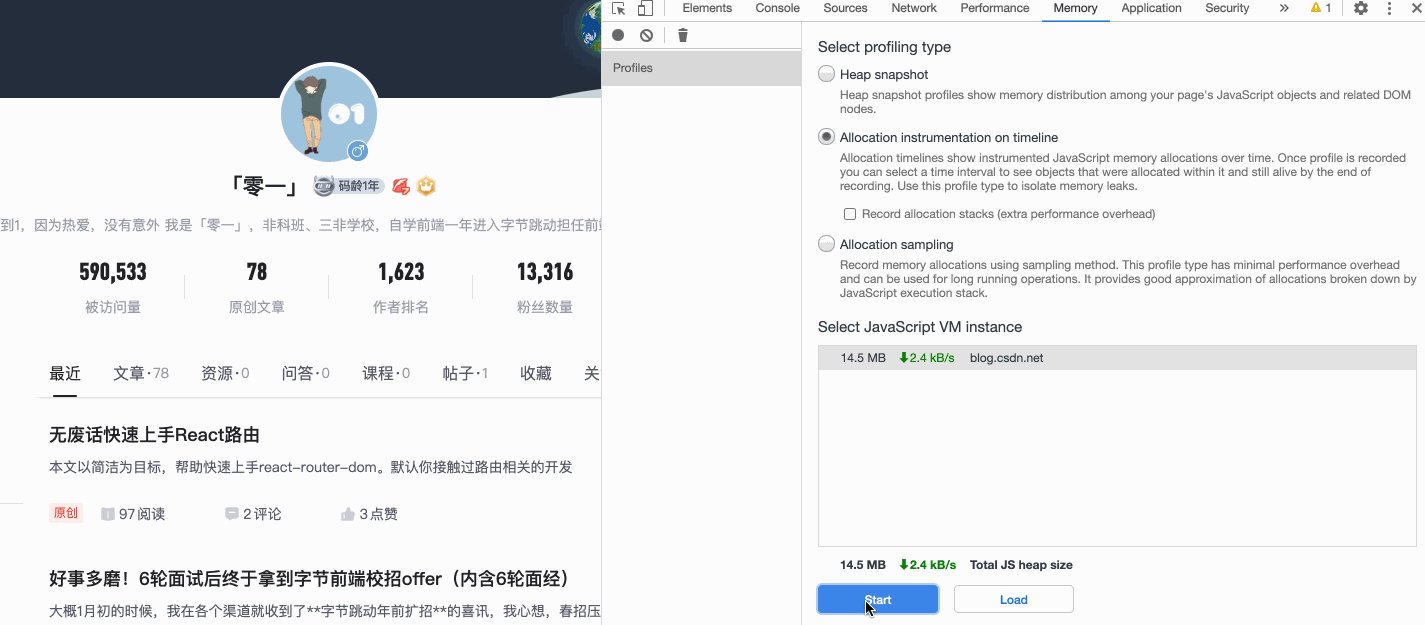
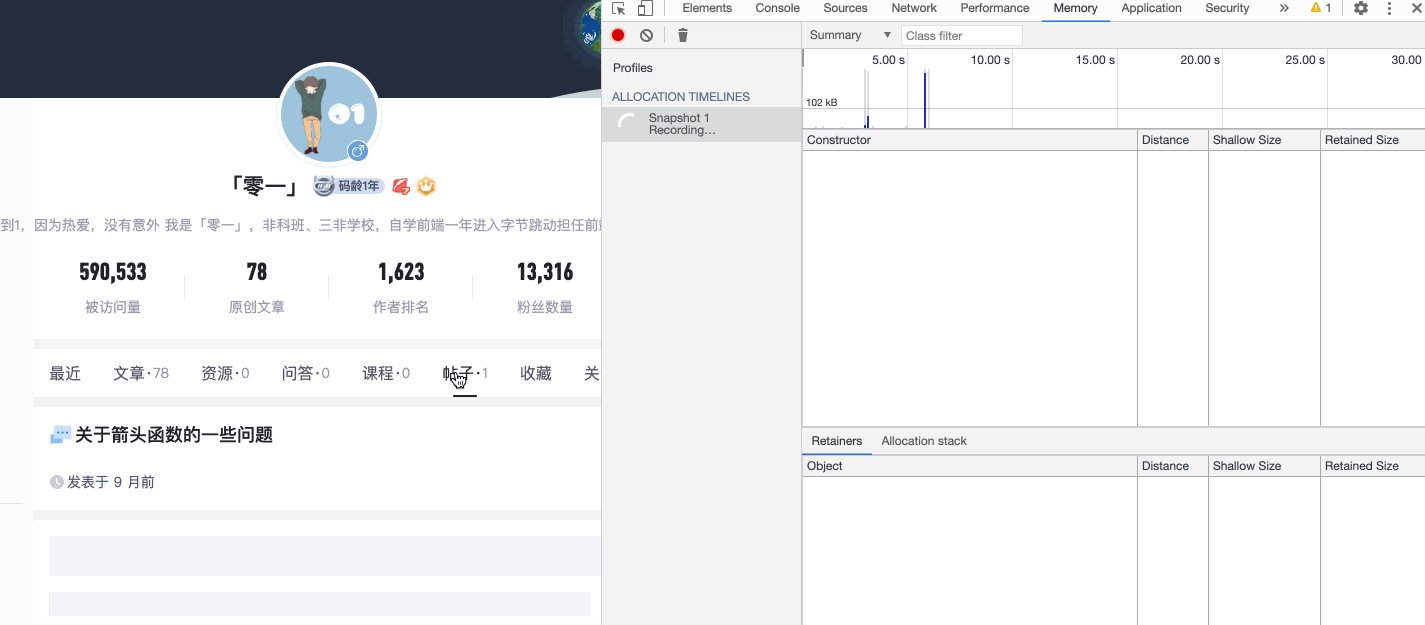
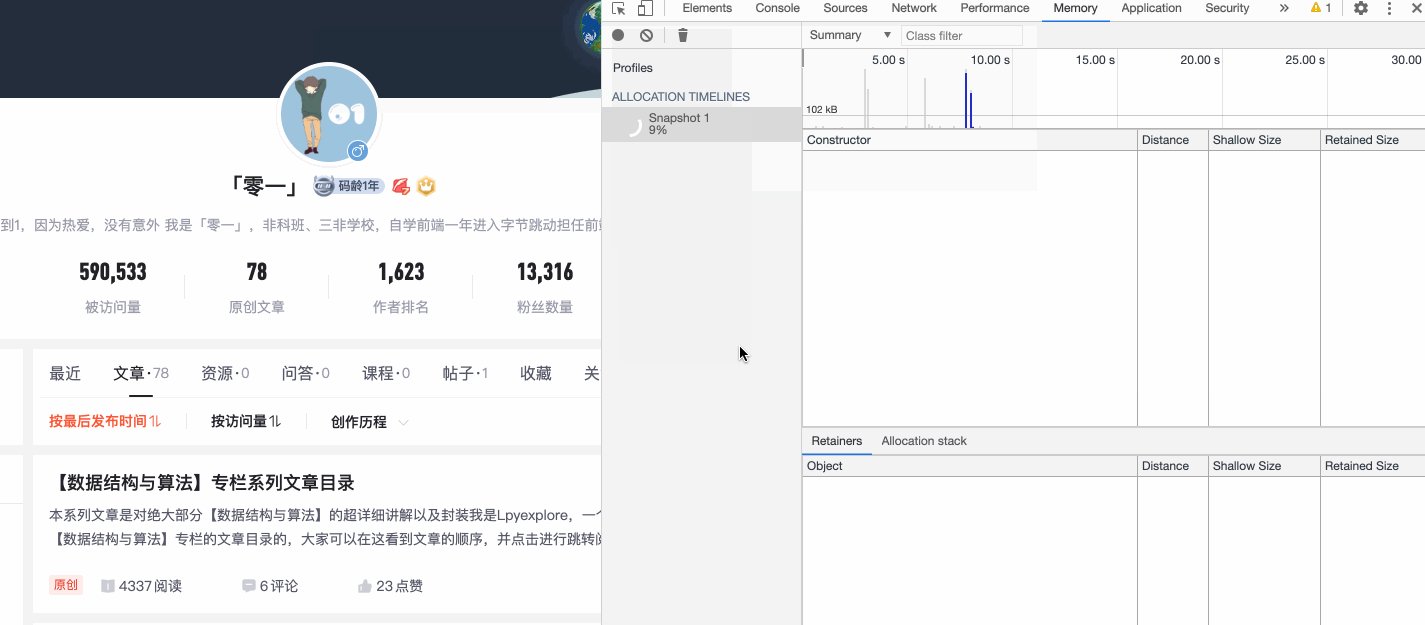
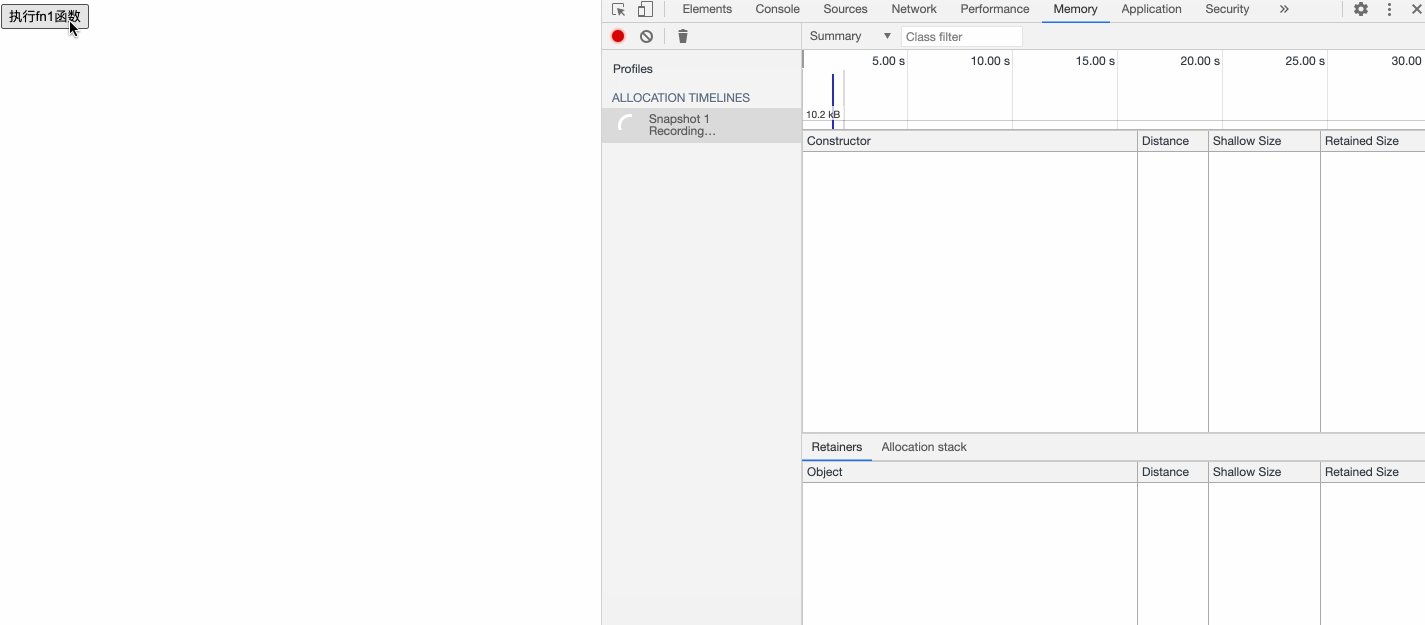
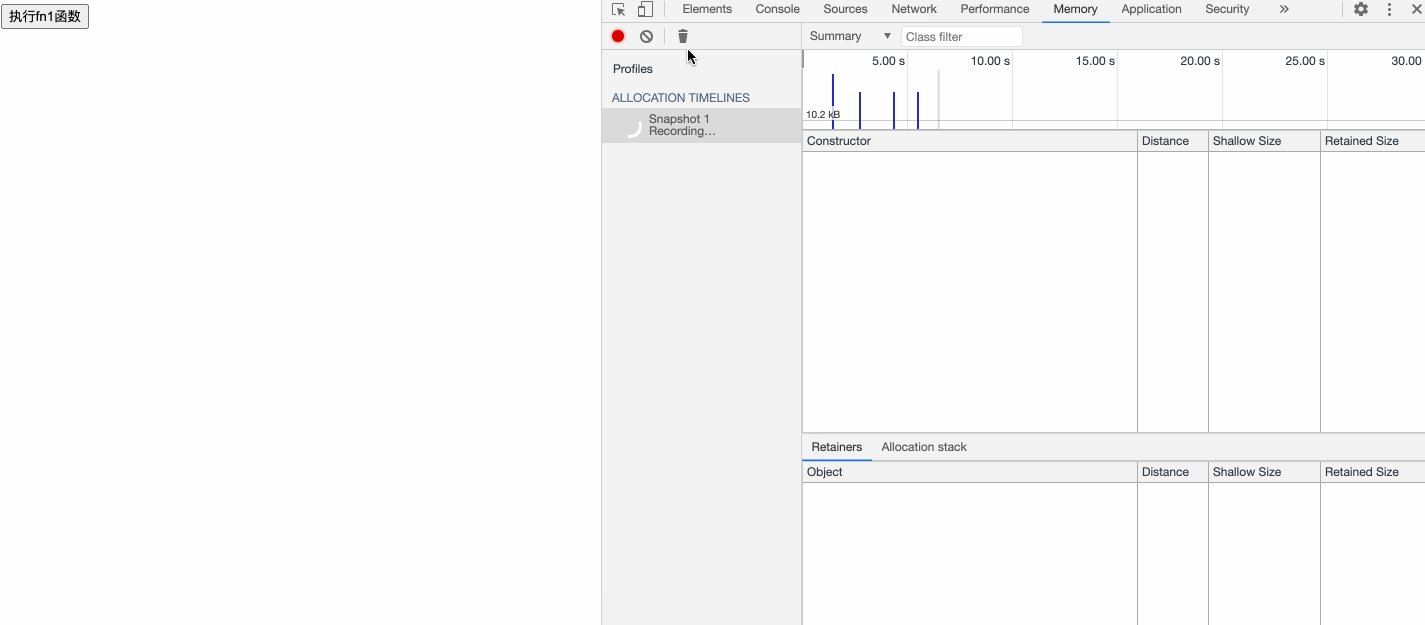
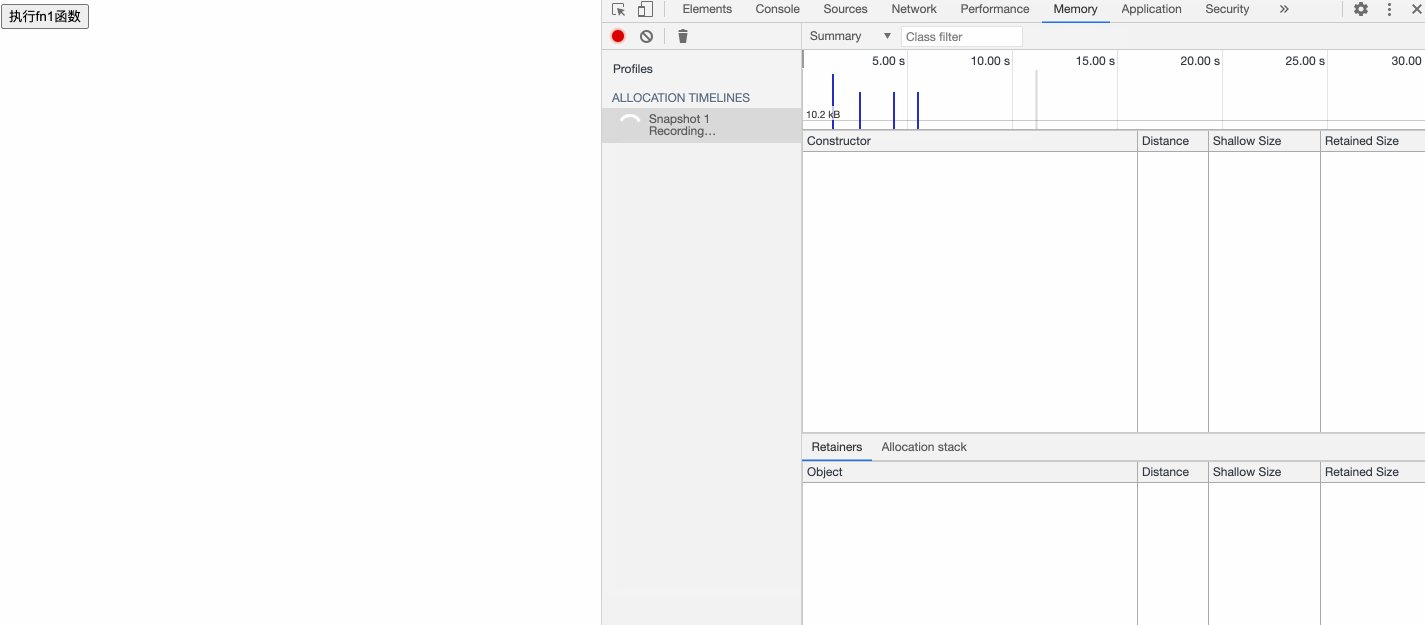
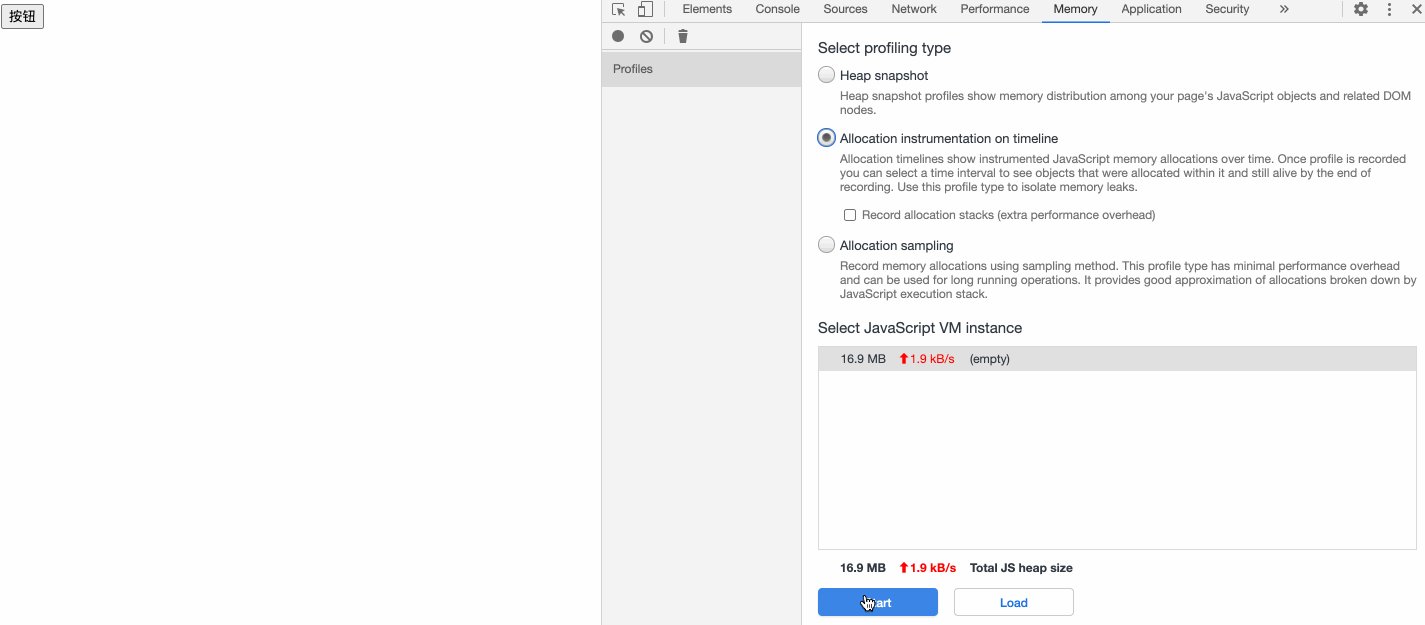
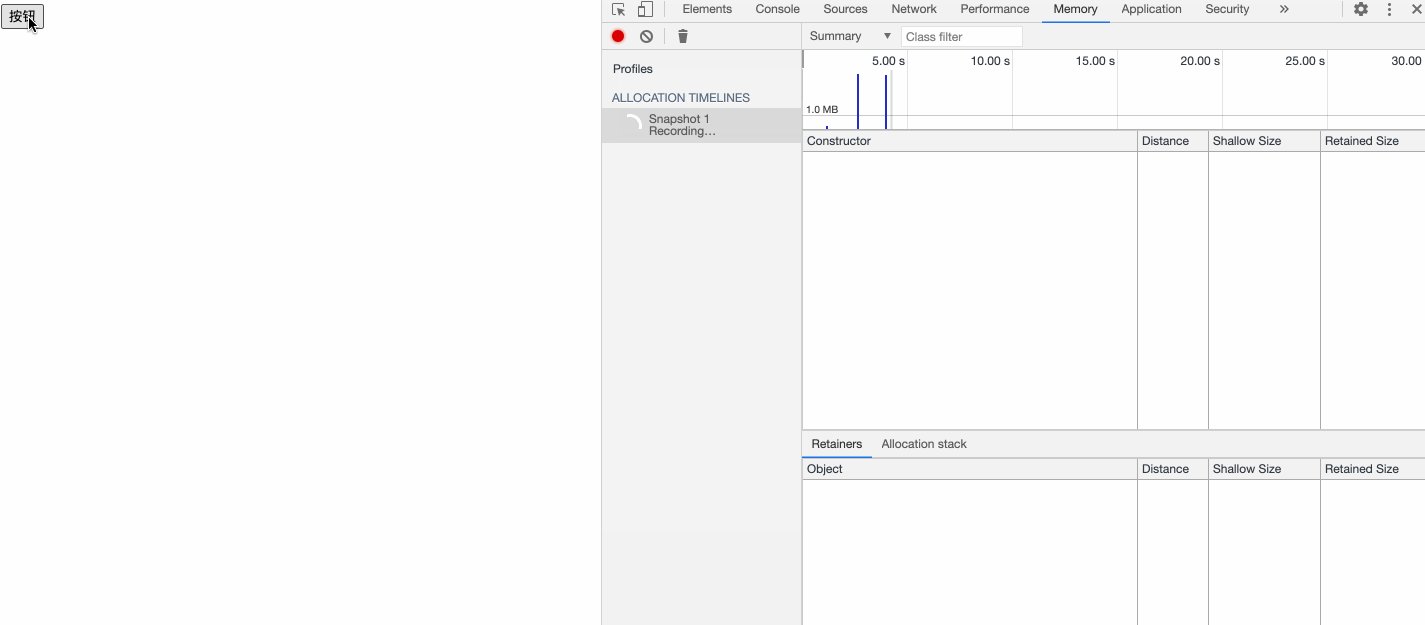
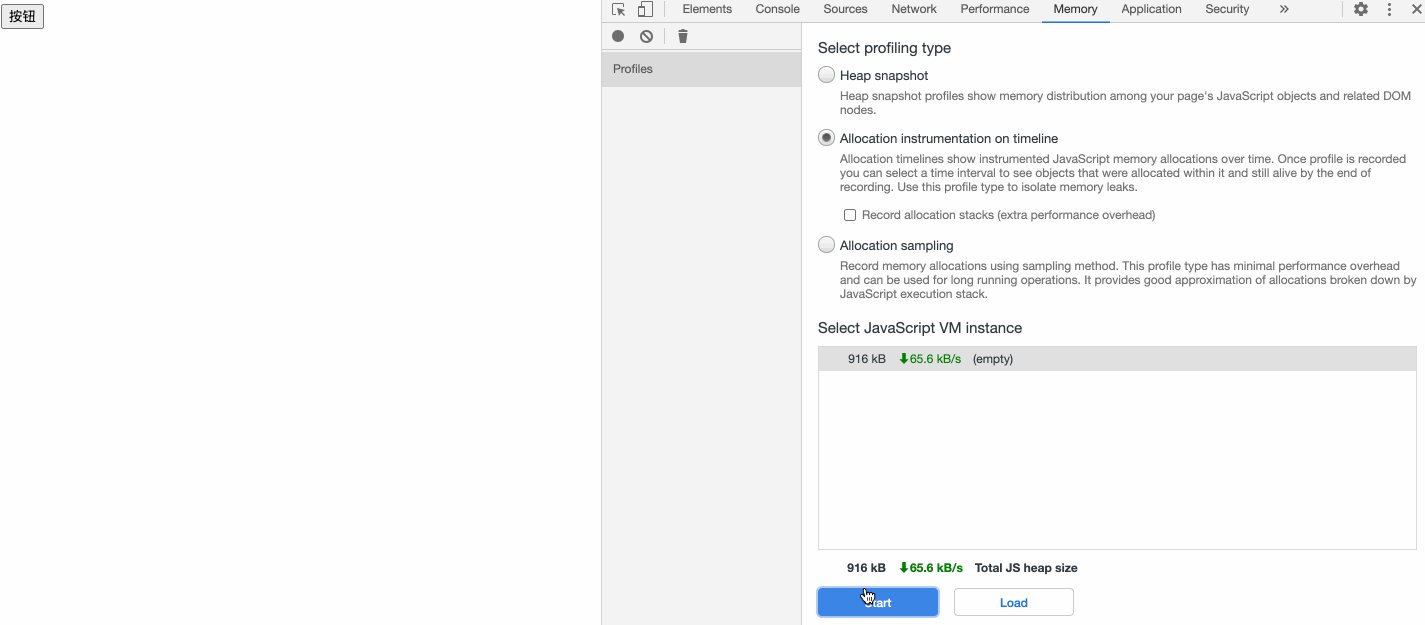
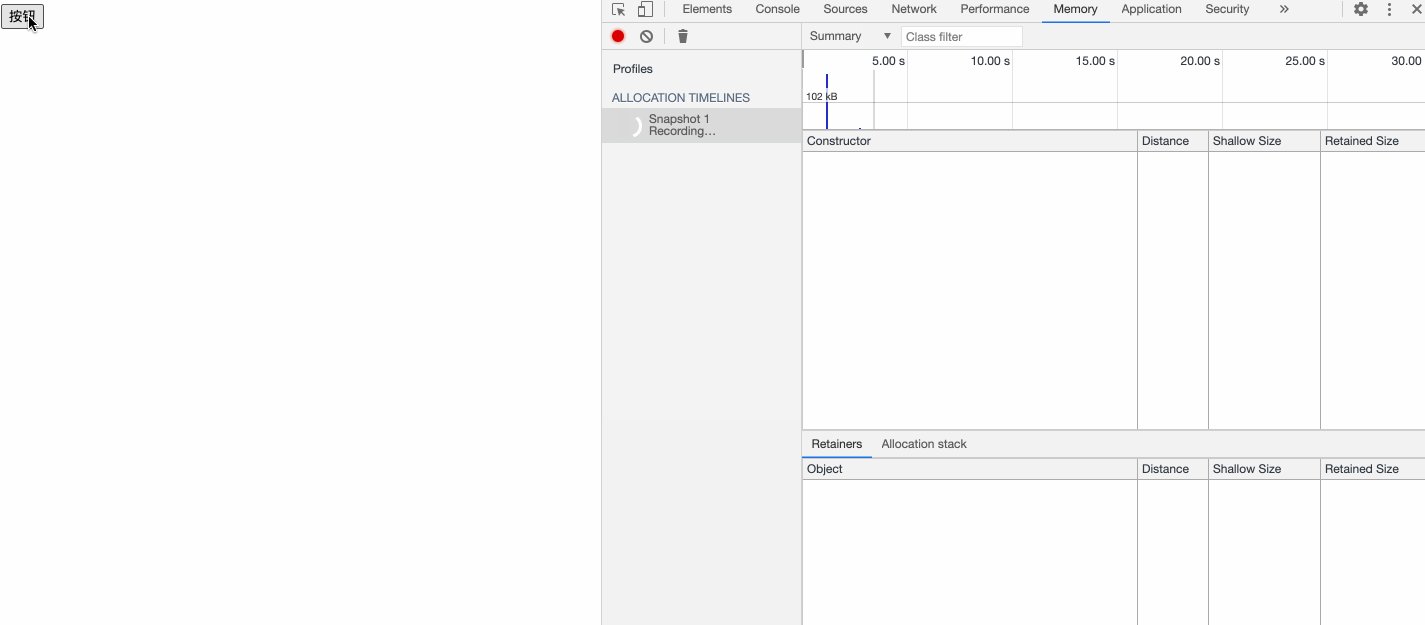
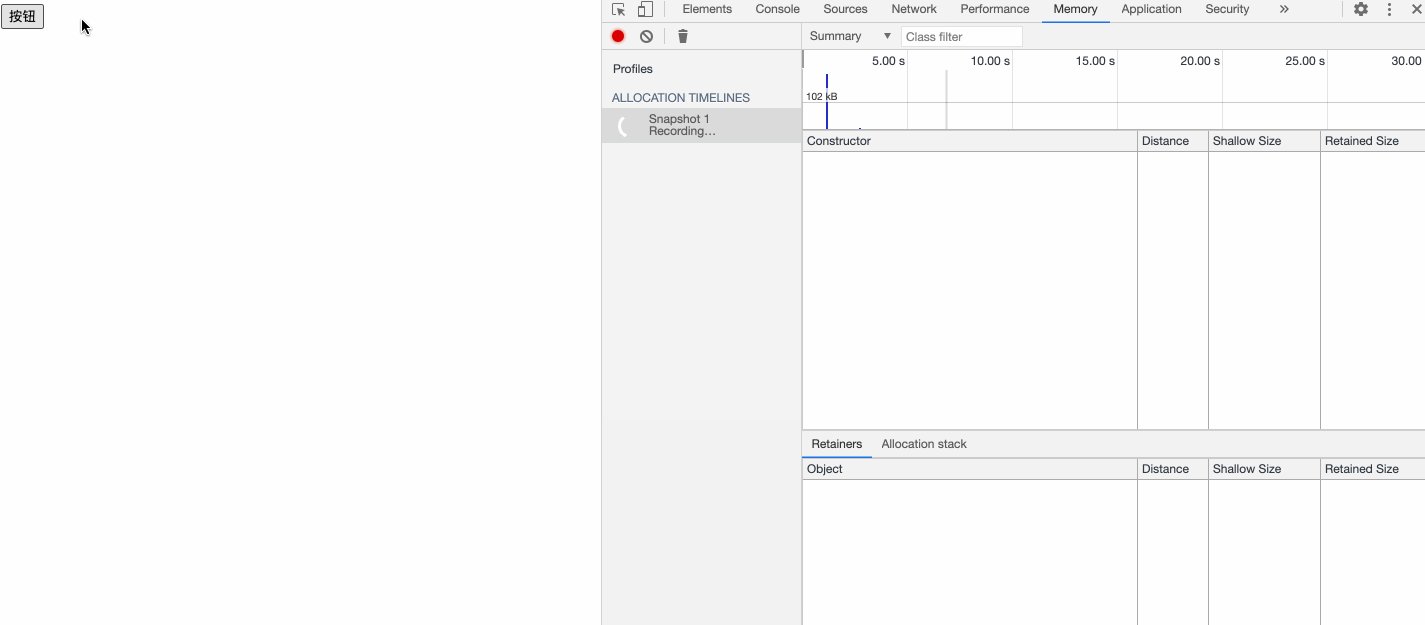
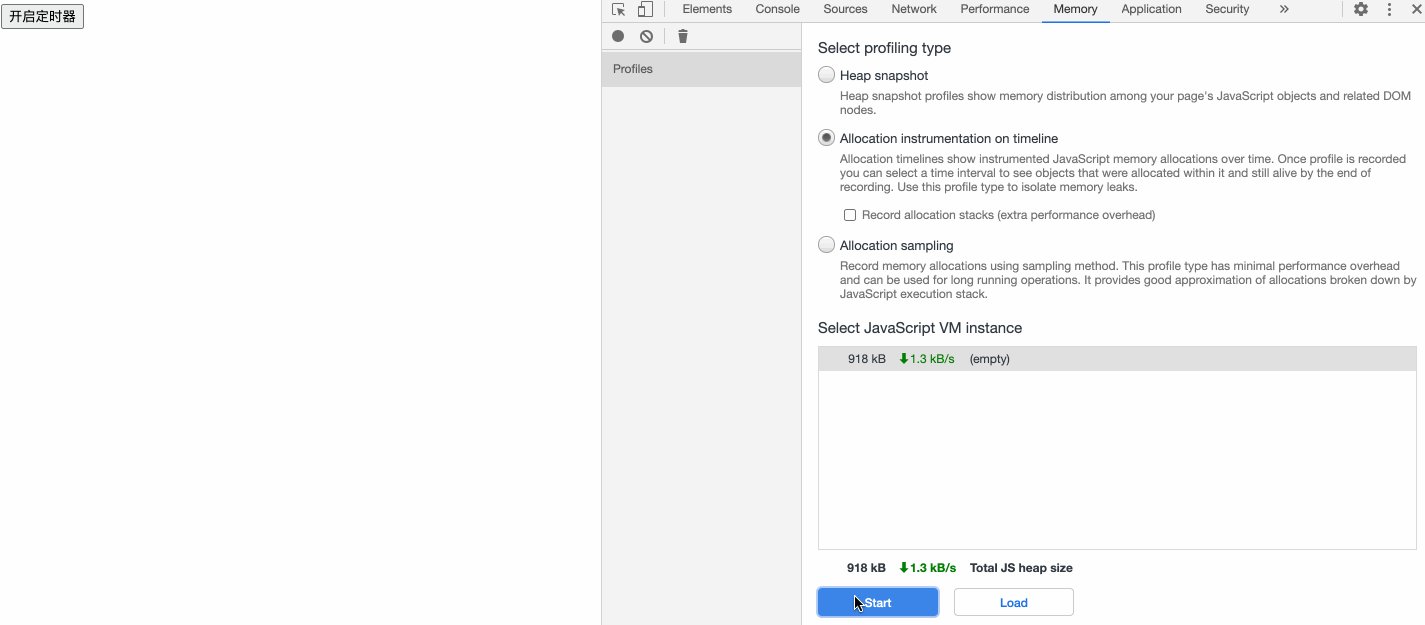
首先可以用Allocation instrumentation on timeline来确认问题,如下图所示:

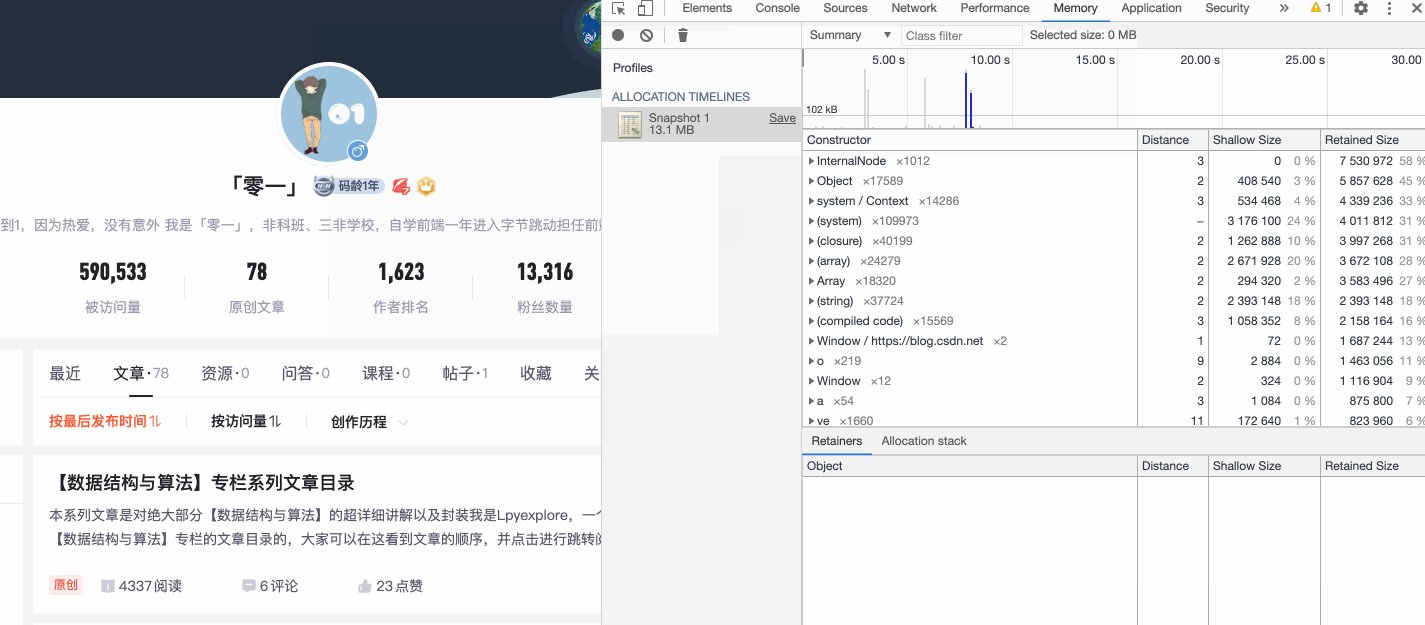
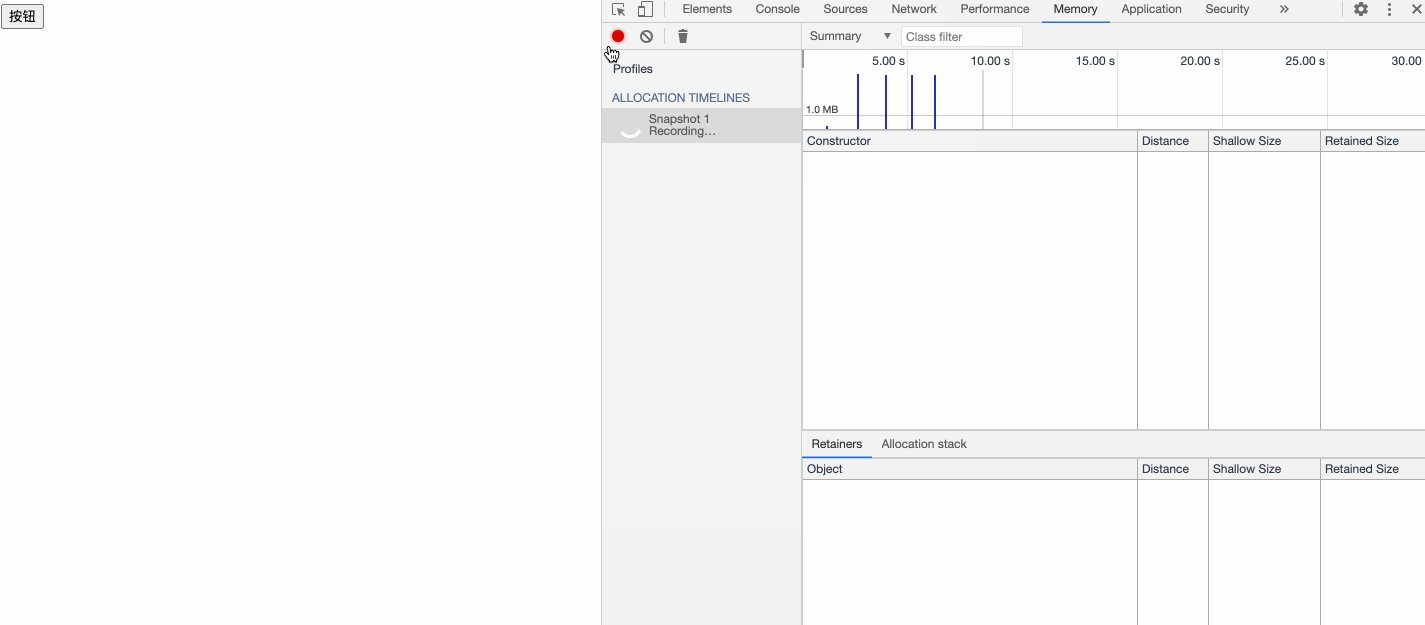
在我们每次点击按钮后,动态内存分配情况图上都会出现一个蓝色的柱形,并且在我们触发垃圾回收后,蓝色柱形都没变成灰色柱形,即之前分配的内存并未被清除
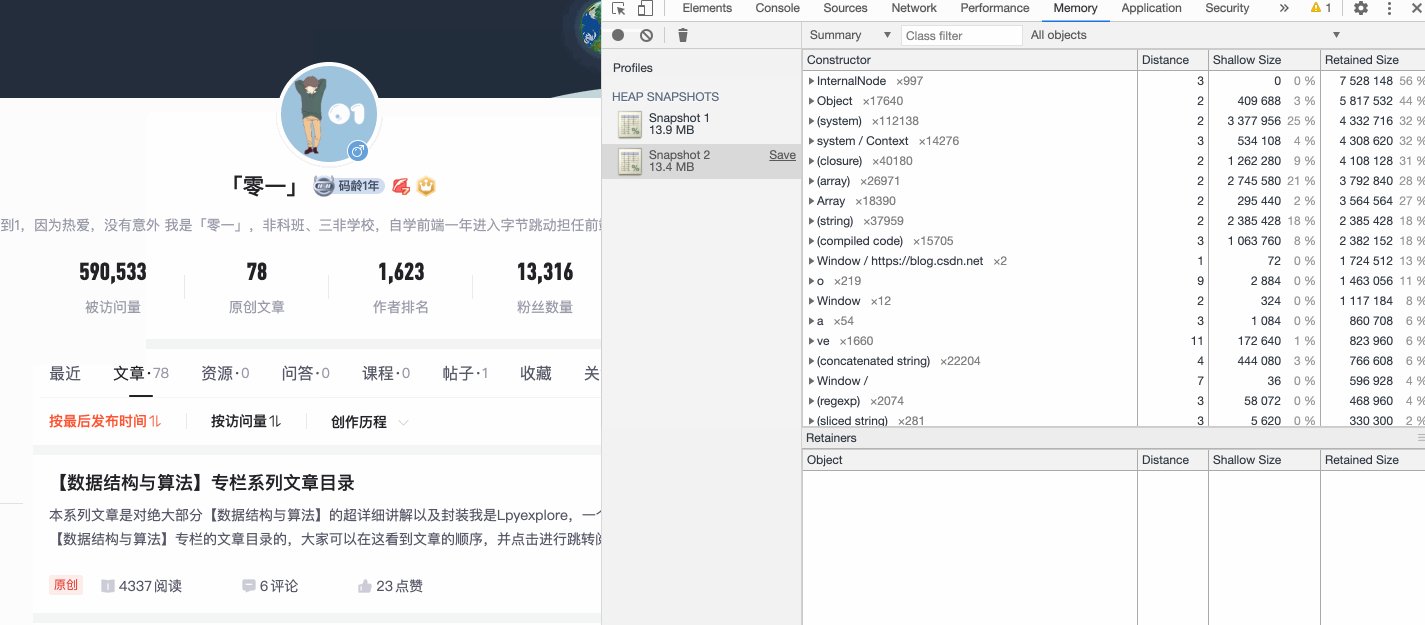
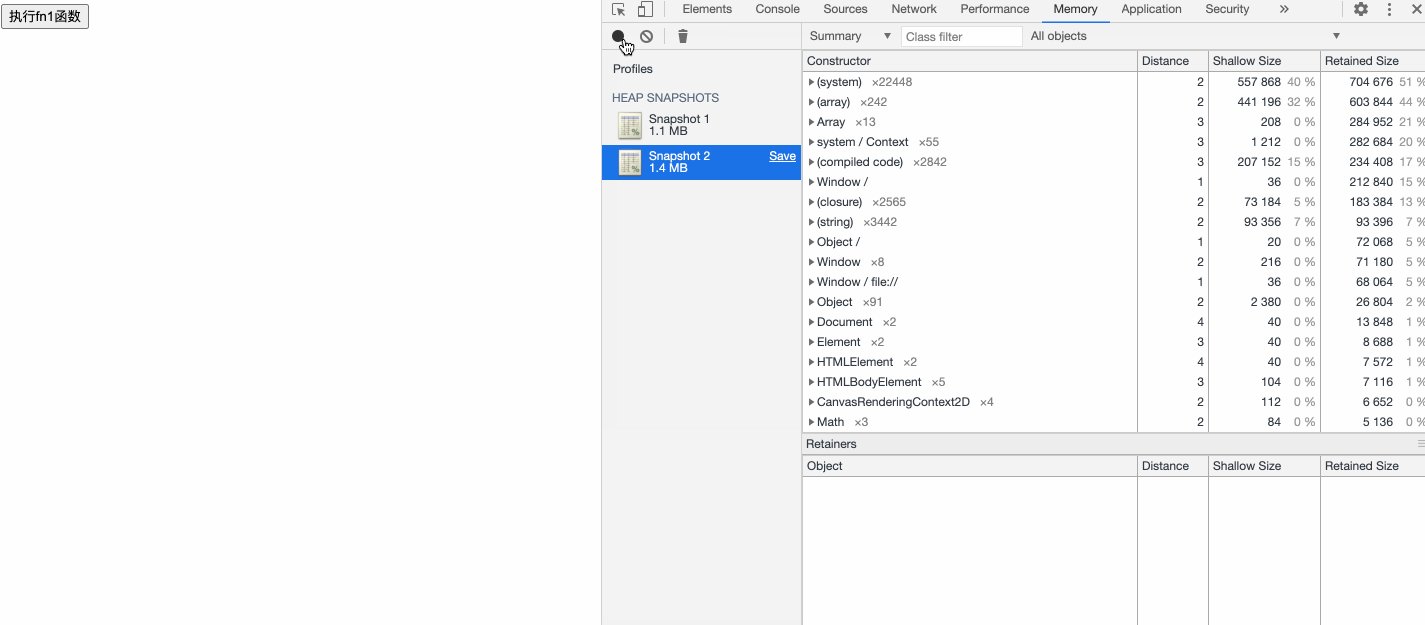
所以此时我们就可以更明确得确认内存泄漏的问题是存在的了,接下来就精准定位问题,可以利用Heap snapshot来定位问题,如图所示:

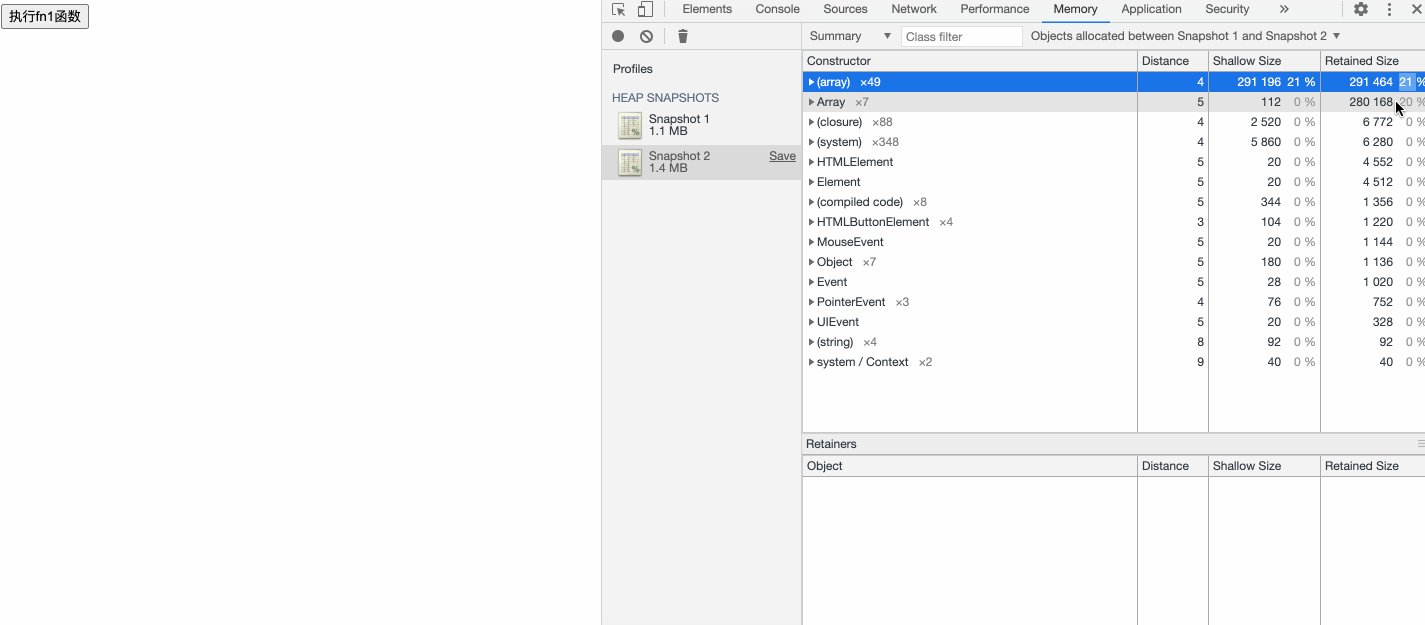
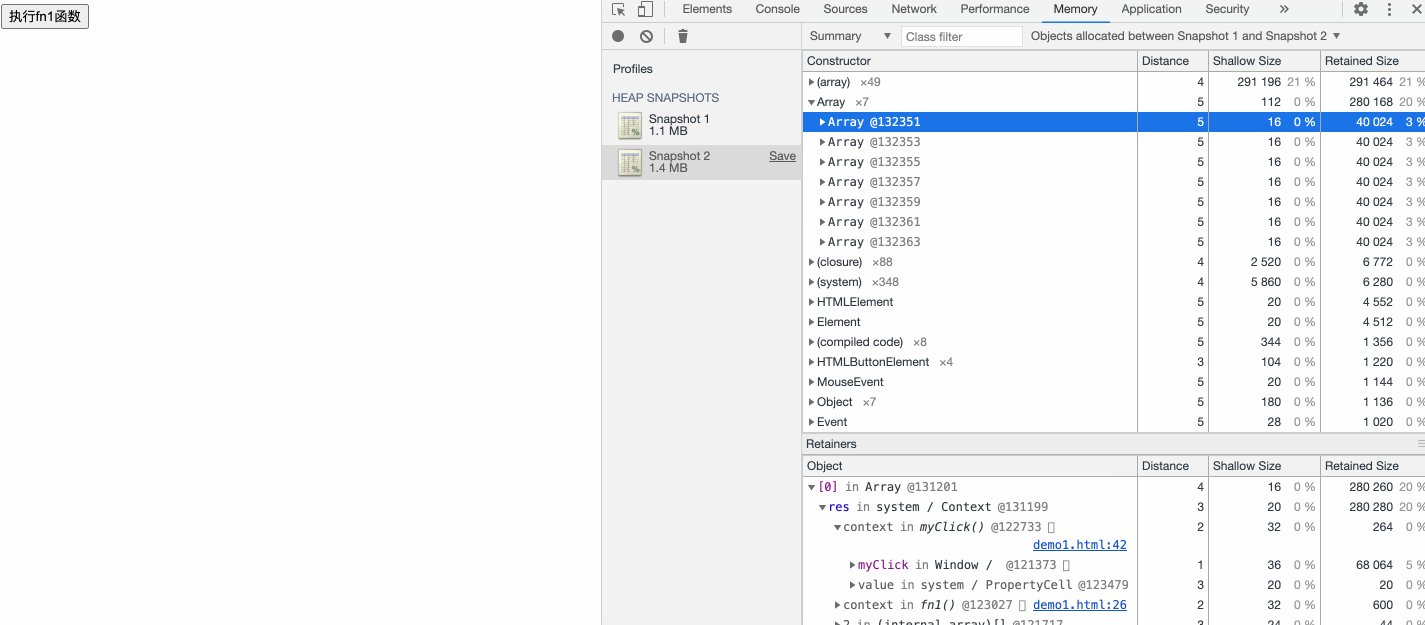
第一次先点击快照记录初始的内存情况,然后我们多次点击按钮后再次点击快照,记录此时的内存情况,发现从原来的1.1M内存空间变成了1.4M内存空间,然后我们选中第二条快照记录,可以看到右上角有个All objects的字段,其表示展示的是当前选中的快照记录所有对象的分配情况,而我们想要知道的是第二条快照与第一条快照的区别在哪,所以选择Object allocated between Snapshot1 and Snapshot2,即展示第一条快照和第二条快照存在差异的内存对象分配情况,此时可以看到Array的百分比很高,初步可以判断是该变量存在问题,点击查看详情后就能查看到该变量对应的具体数据了
以上就是一个判断闭包带来内存泄漏问题并简单定位的方法了
全局的变量一般是不会被垃圾回收掉的,在文章开头也提到过了。当然这并不是说变量都不能存在全局,只是有时候会因为疏忽而导致某些变量流失到全局,例如未声明变量,却直接对某变量进行赋值,就会导致该变量在全局创建,如下所示:
function fn1() { // 此处变量name未被声明 name = new Array(99999999) } fn1()
此时这种情况就会在全局自动创建一个变量name,并将一个很大的数组赋值给name,又因为是全局变量,所以该内存空间就一直不会被释放
解决办法的话,自己平时要多加注意,不要在变量未声明前赋值,或者也可以开启严格模式,这样就会在不知情犯错时,收到报错警告,例如:
function fn1() { 'use strict'; name = new Array(99999999) } fn1()
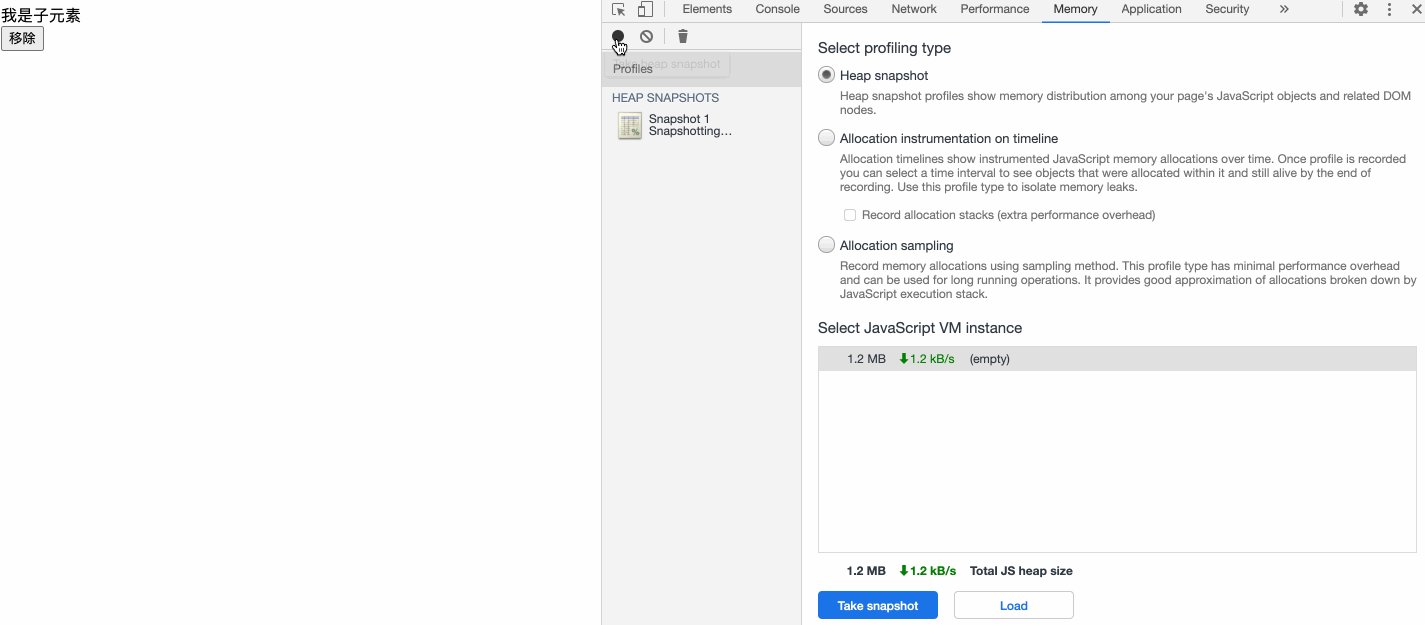
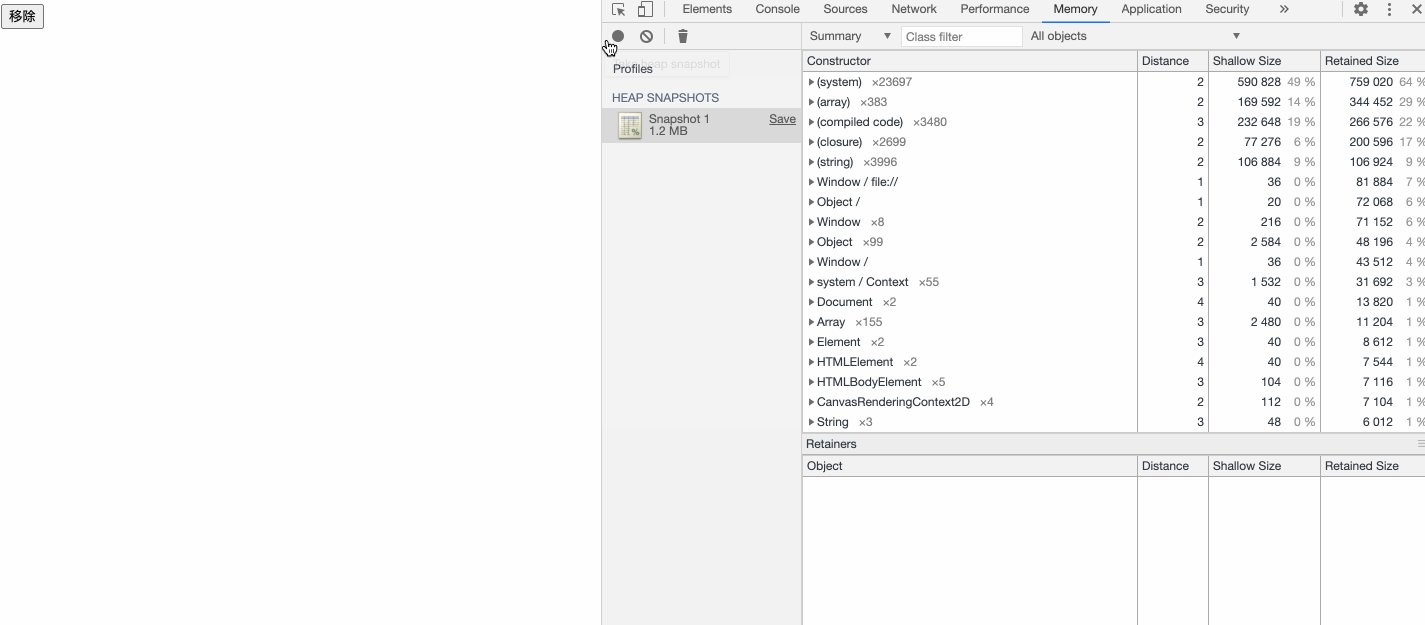
什么叫DOM节点?假设你手动移除了某个dom节点,本应释放该dom节点所占用的内存,但却因为疏忽导致某处代码仍对该被移除节点有引用,最终导致该节点所占内存无法被释放,例如这种情况:
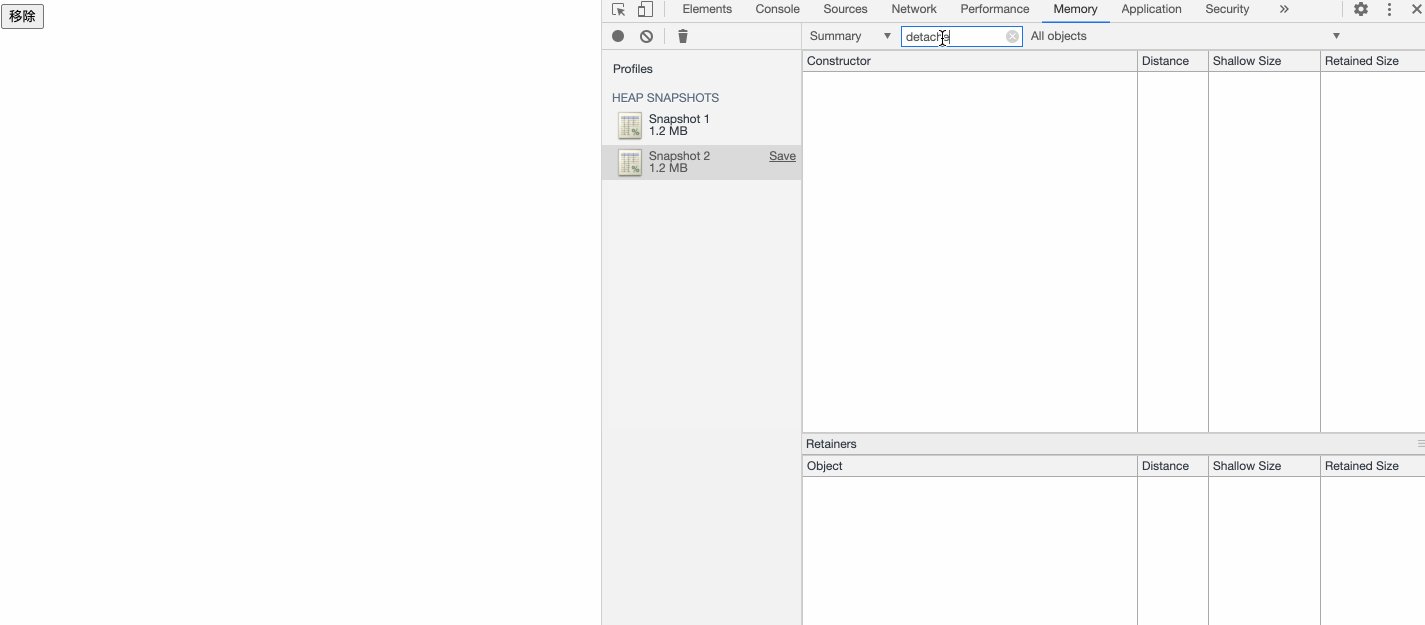
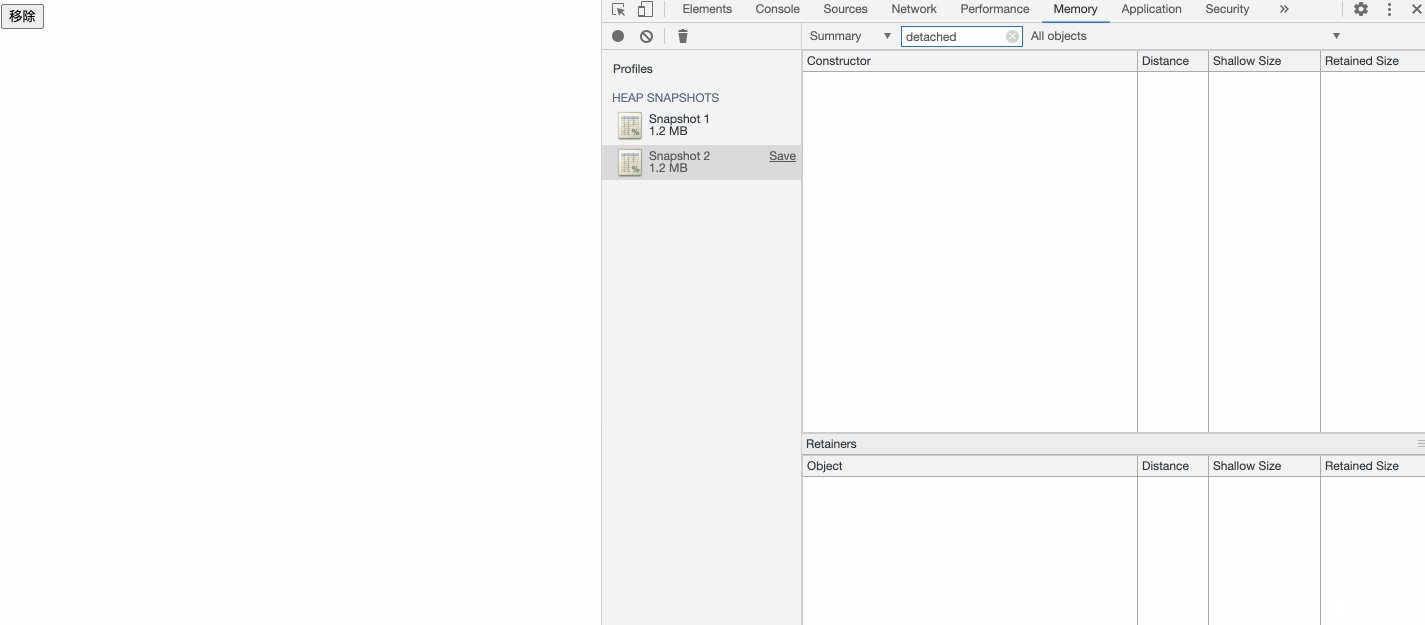
改动很简单,就是将对.child节点的引用移动到了click事件的回调函数中,那么当移除节点并退出回调函数的执行上文后就会自动清除对该节点的引用,那么自然就不会存在内存泄漏的情况了,我们来验证一下,如下图所示:

结果很明显,这样处理过后就不存在内存泄漏的情况了
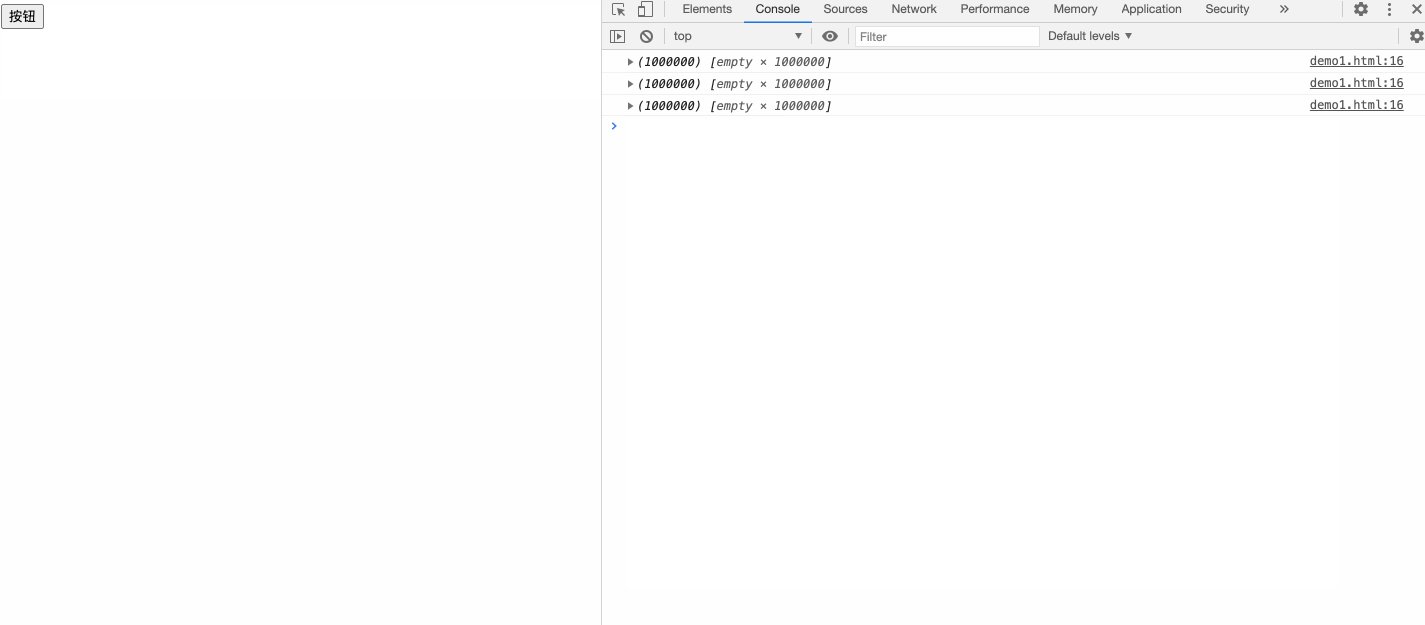
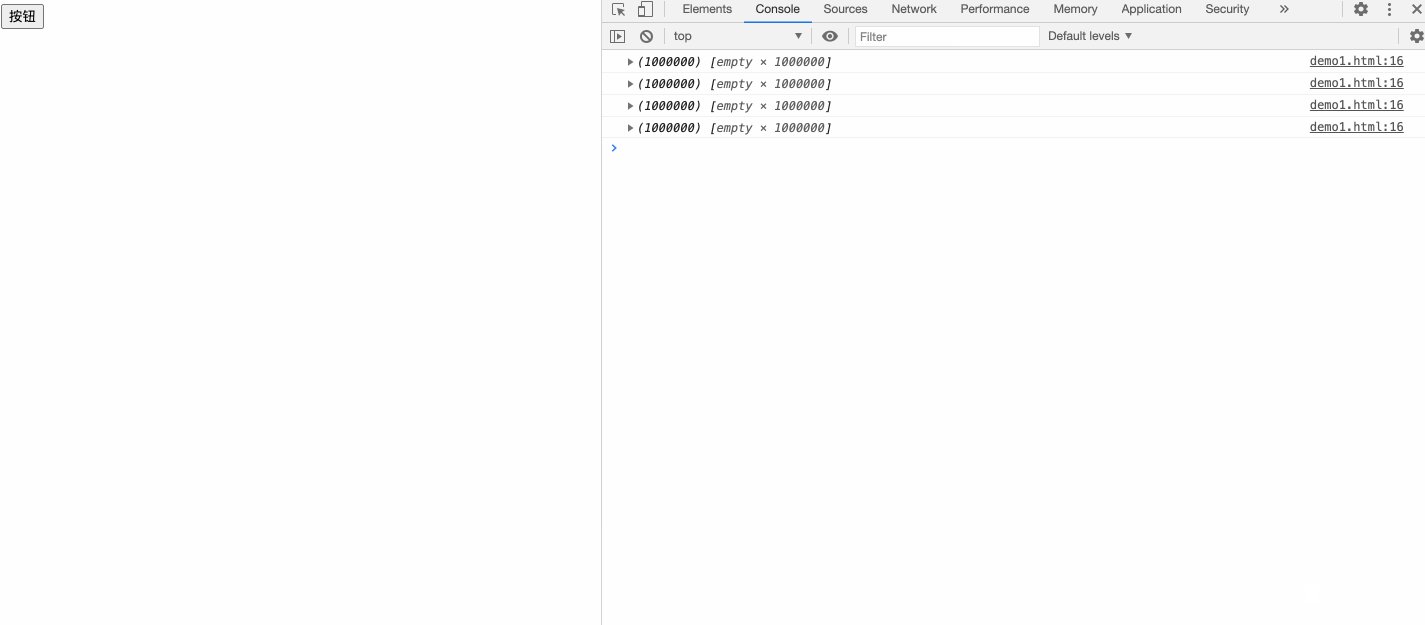
控制台的打印也会造成内存泄漏吗????是的呀,如果浏览器不一直保存着我们打印对象的信息,我们为何能在每次打开控制的Console时看到具体的数据呢?先来看一段测试代码:
<button>按钮</button> <script> document.querySelector('button').addEventListener('click', function() { let obj = new Array(1000000) console.log(obj); }) </script>
我们在按钮的点击回调事件中创建了一个很大的数组对象并打印,用performance来验证一下:

开始录制,先触发一次垃圾回收清除初始的内存,然后点击三次按钮,即执行了三次点击事件,最后再触发一次垃圾回收。查看录制结果发现JS Heap曲线成阶梯上升,并且最终保持的高度比初始基准线高很多,这说明每次执行点击事件创建的很大的数组对象obj都因为console.log被浏览器保存了下来并且无法被回收
接下来注释掉console.log,再来看一下结果:
<button>按钮</button> <script> document.querySelector('button').addEventListener('click', function() { let obj = new Array(1000000) // console.log(obj); }) </script>
performance如图所示:

可以看到没有打印以后,每次创建的obj都立马被销毁了,并且最终触发垃圾回收机制后跟初始的基准线同样高,说明已经不存在内存泄漏的现象了
其实同理,console.log也可以用Memory来进一步验证
console.log

console.log

最后简单总结一下:在开发环境下,可以使用控制台打印便于调试,但是在生产环境下,尽可能得不要在控制台打印数据。所以我们经常会在代码中看到类似如下的操作:
// 如果在开发环境下,打印变量obj if(isDev) { console.log(obj) }
这样就避免了生产环境下无用的变量打印占用一定的内存空间,同样的除了console.log之外,console.error、console.info、console.dir等等都不要在生产环境下使用
其实定时器也是平时很多人会忽略的一个问题,比如定义了定时器后就再也不去考虑清除定时器了,这样其实也会造成一定的内存泄漏。来看一个代码示例:
<button>开启定时器</button> <script> function fn1() { let largeObj = new Array(100000) setInterval(() => { let myObj = largeObj }, 1000) } document.querySelector('button').addEventListener('click', function() { fn1() }) </script>
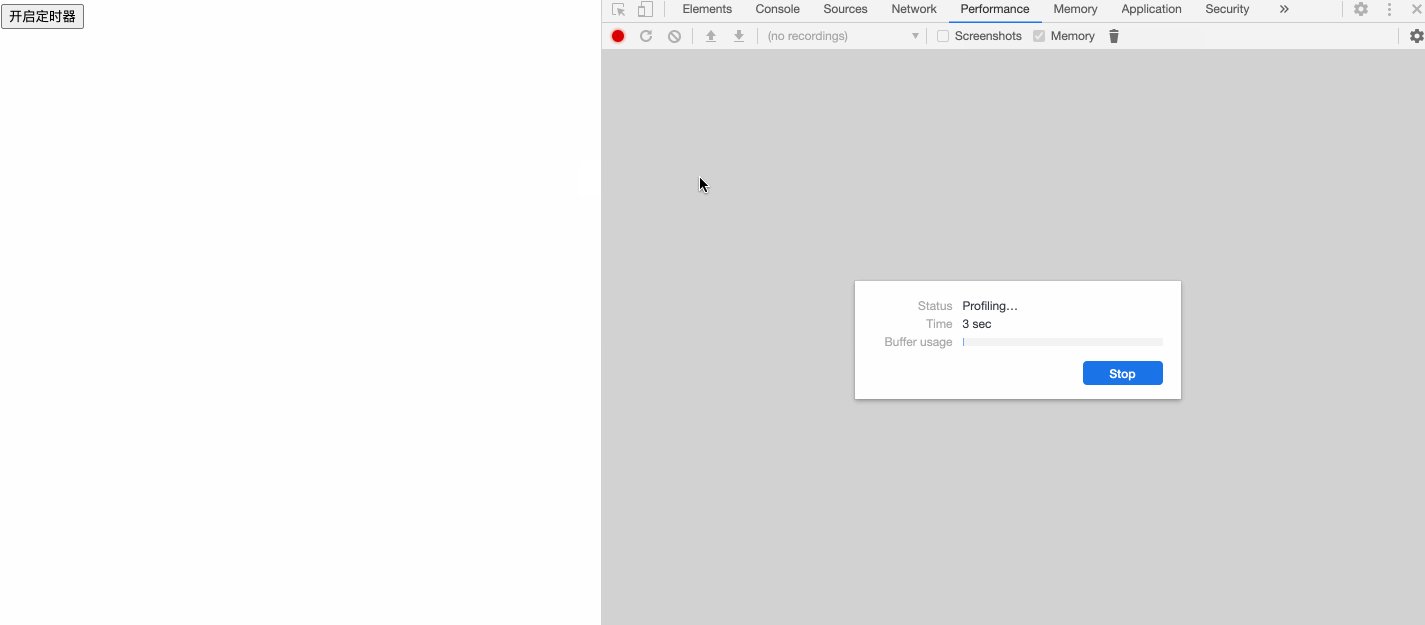
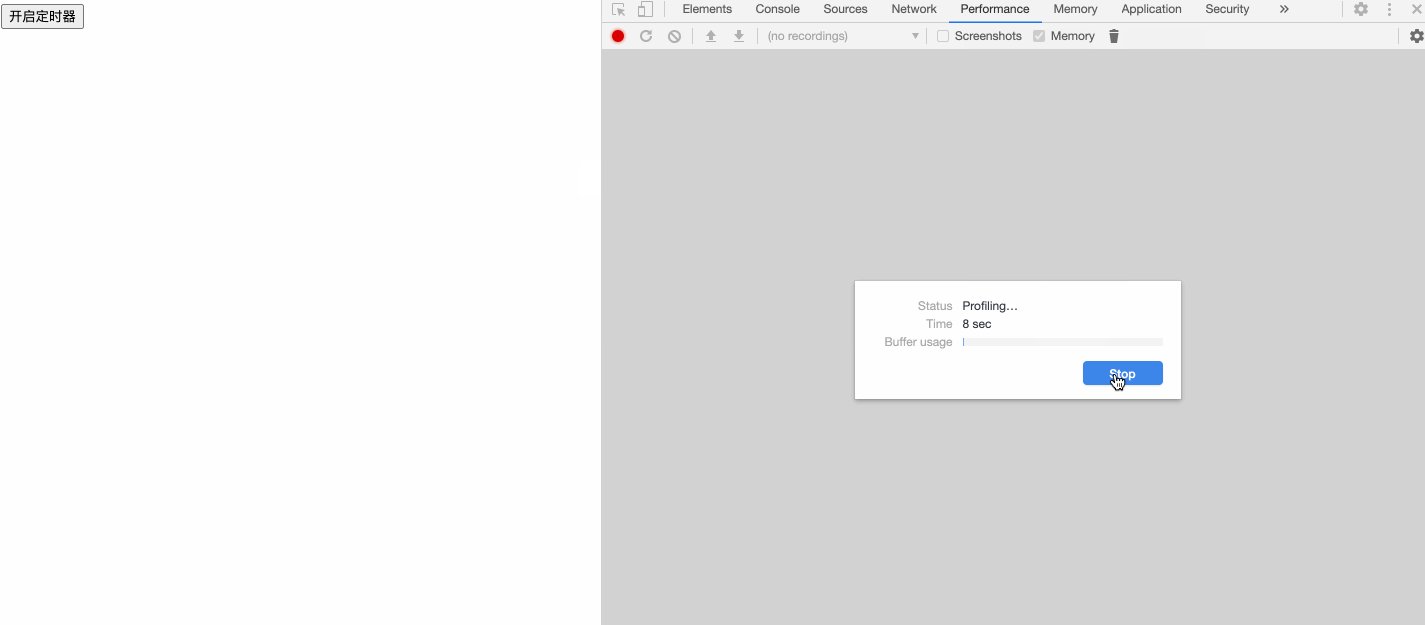
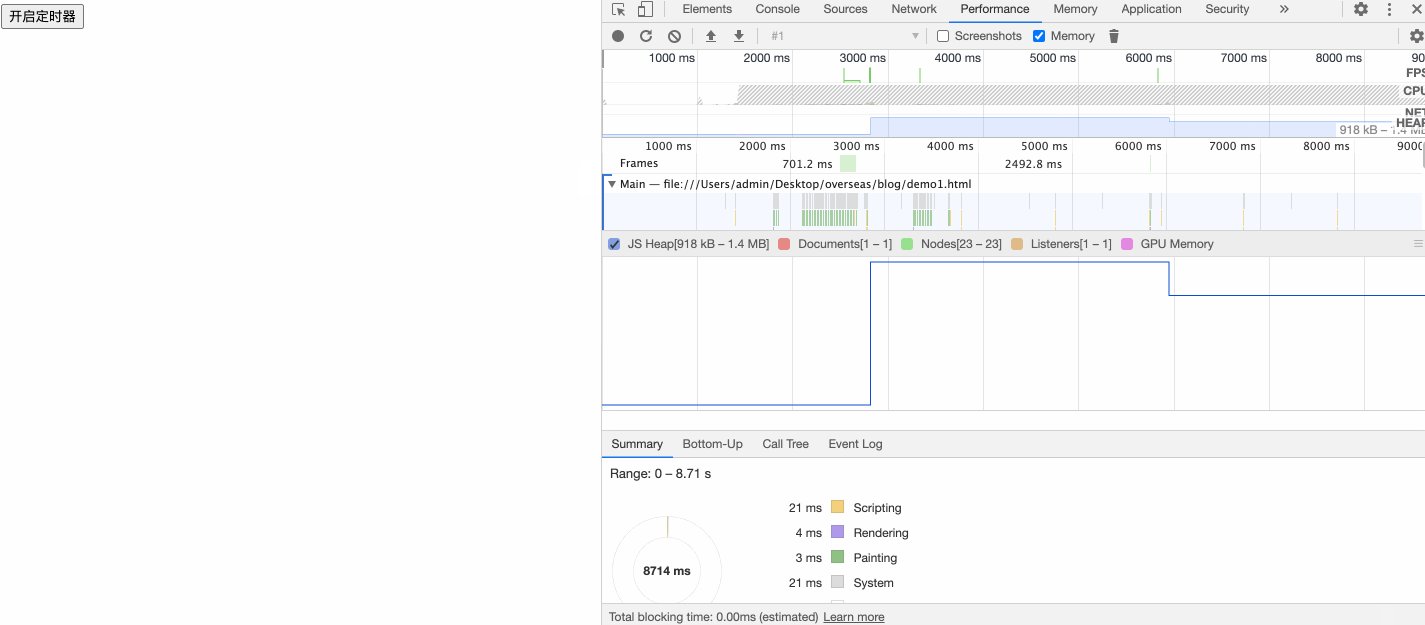
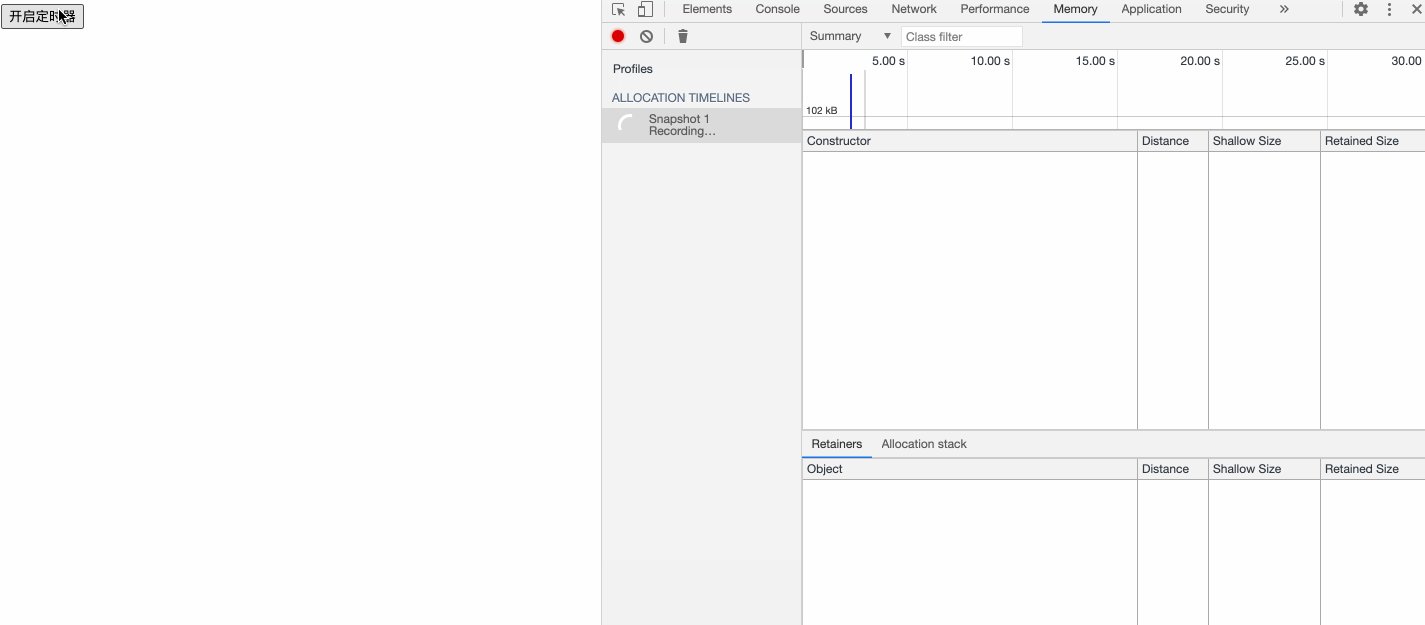
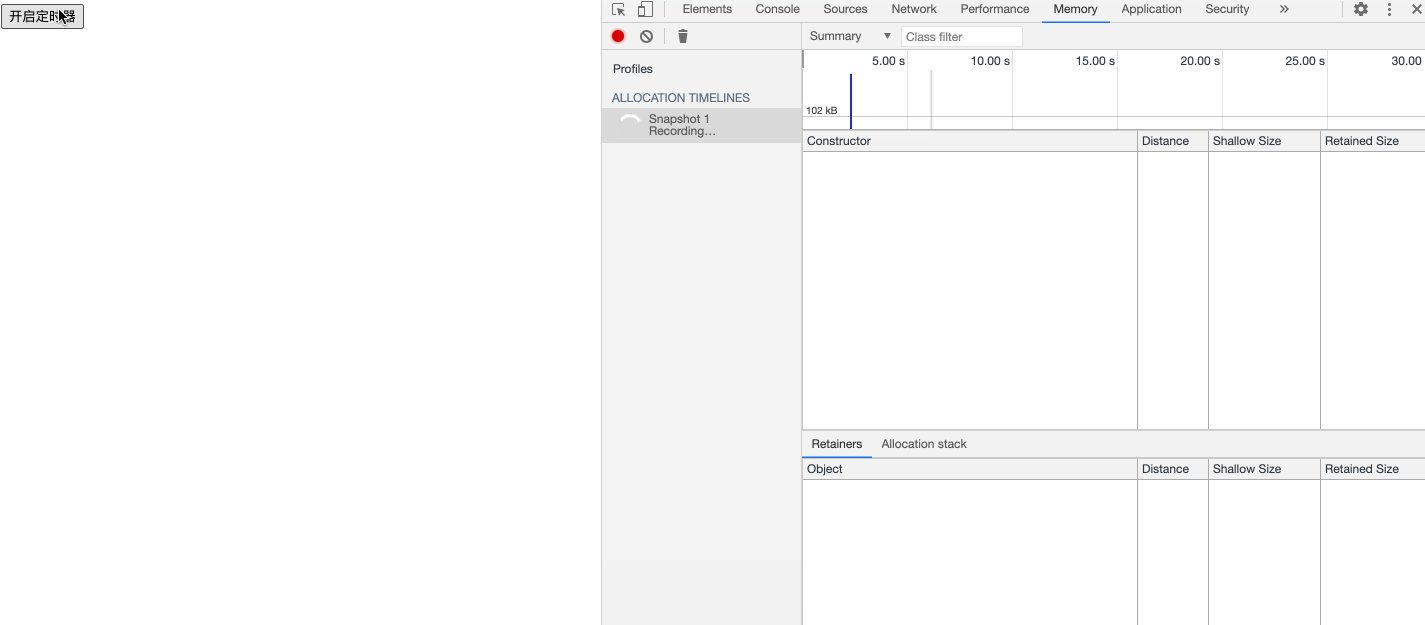
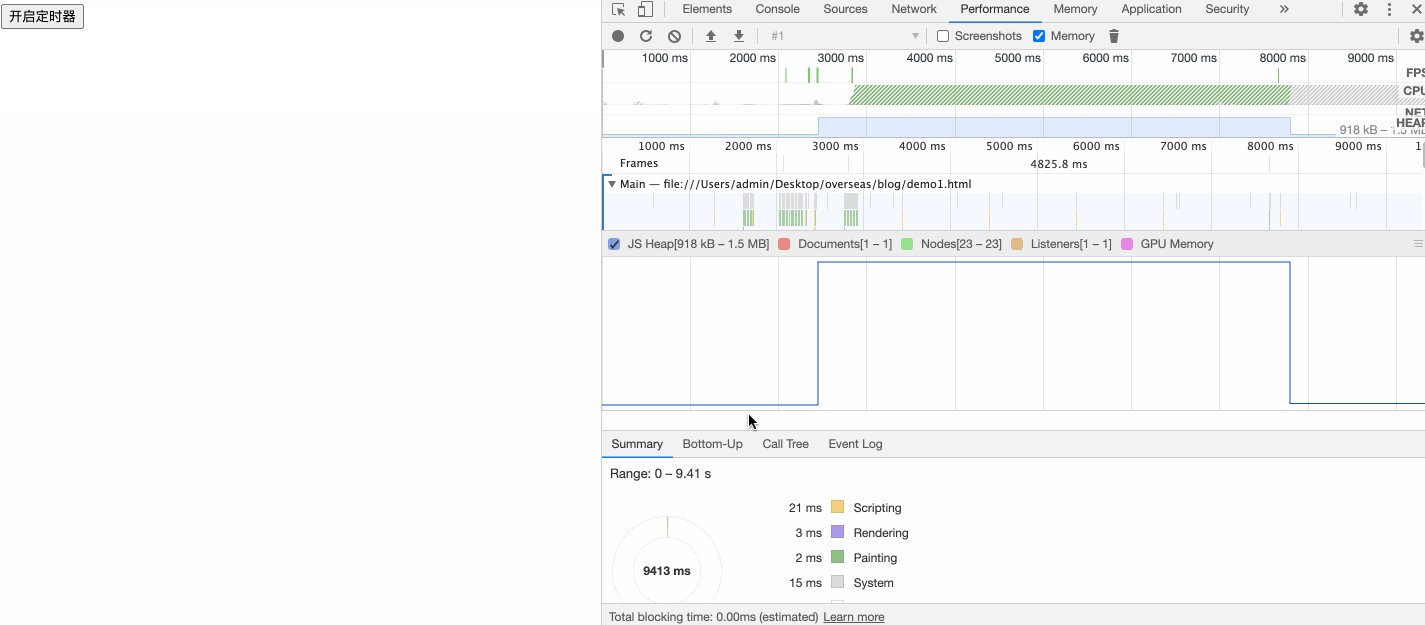
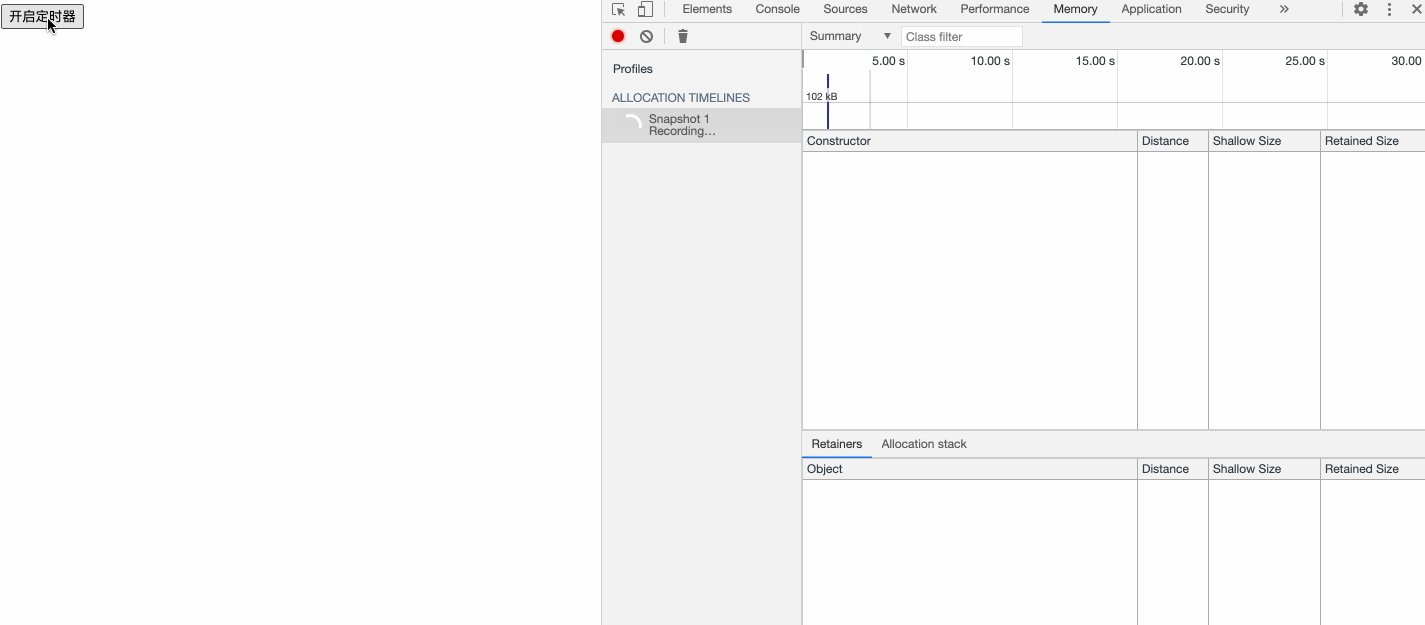
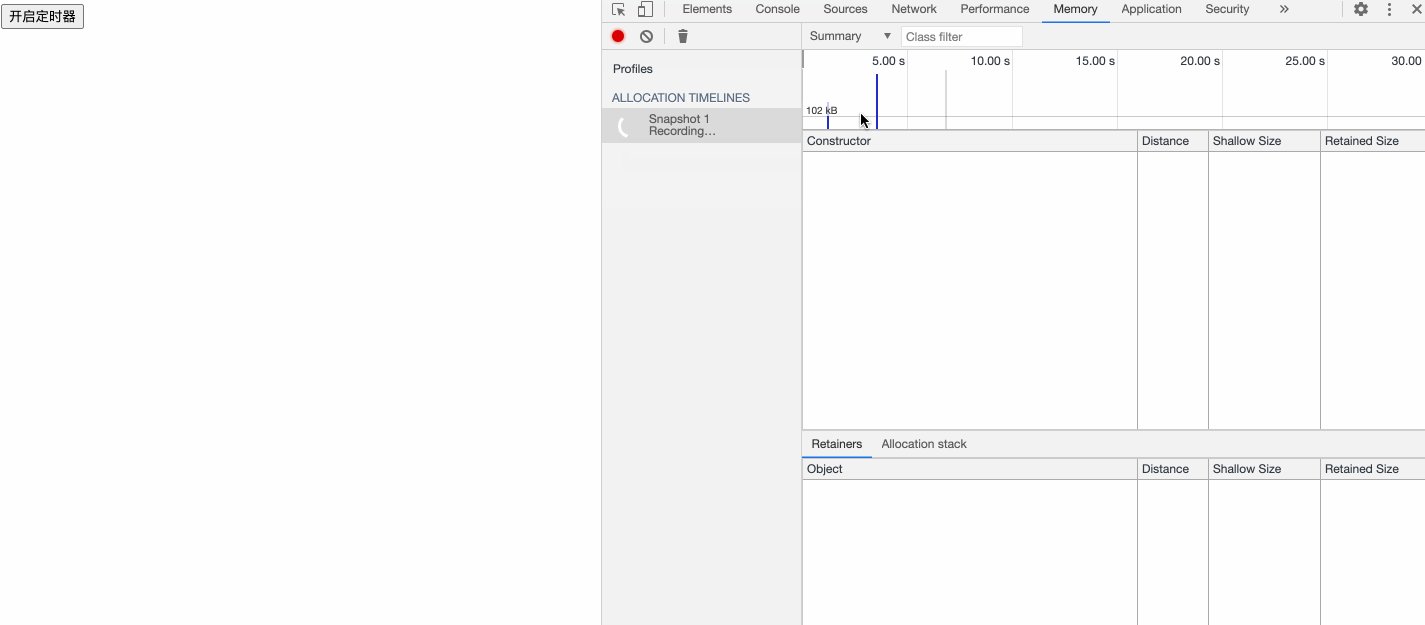
这段代码是在点击按钮后执行fn1函数,fn1函数内创建了一个很大的数组对象largeObj,同时创建了一个setInterval定时器,定时器的回调函数只是简单的引用了一下变量largeObj,我们来看看其整体的内存分配情况吧:

按道理来说点击按钮执行fn1函数后会退出该函数的执行上下文,紧跟着函数体内的局部变量应该被清除,但图中performance的录制结果显示似乎是存在内存泄漏问题的,即最终曲线高度比基准线高度要高,那么再用Memory来确认一次:

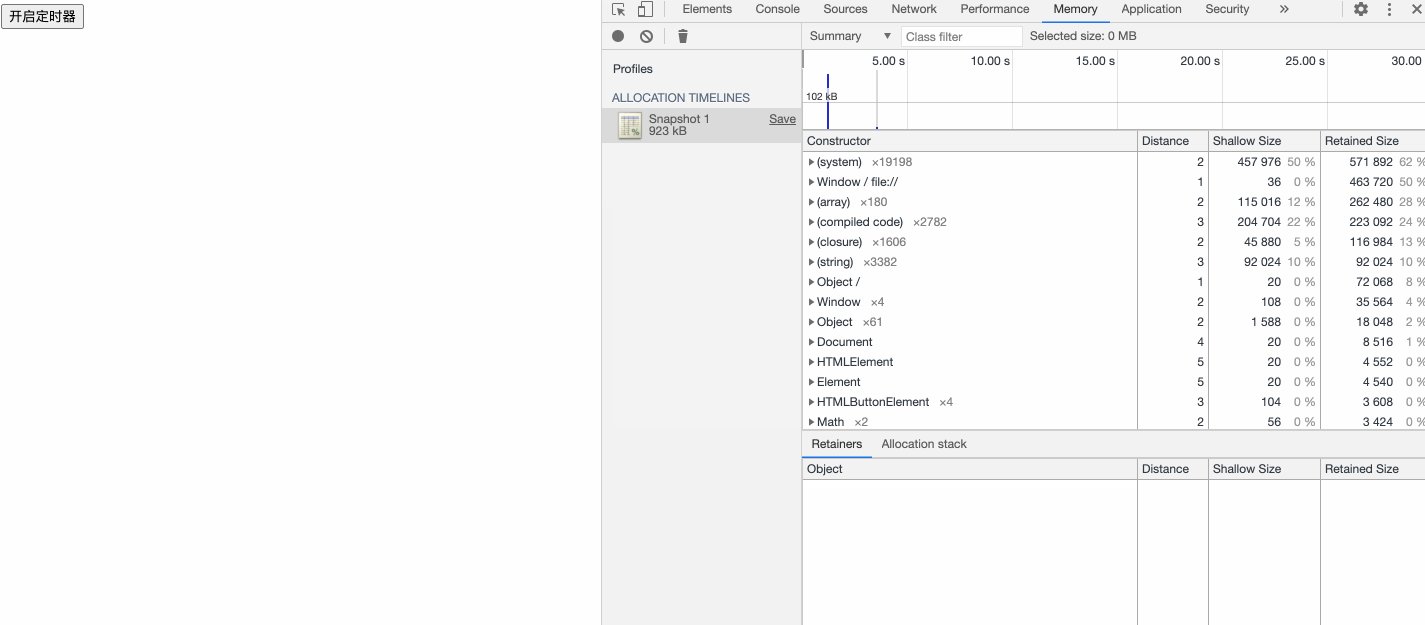
在我们点击按钮后,从动态内存分配的图上看到出现一个蓝色柱形,说明浏览器为变量largeObj分配了一段内存,但是之后这段内存并没有被释放掉,说明的确存在内存泄漏的问题,原因其实就是因为setInterval的回调函数内对变量largeObj有一个引用关系,而定时器一直未被清除,所以变量largeObj的内存也自然不会被释放
那么我们如何来解决这个问题呢,假设我们只需要让定时器执行三次就可以了,那么我们可以改动一下代码:
<button>开启定时器</button> <script> function fn1() { let largeObj = new Array(100000) let index = 0 let timer = setInterval(() => { if(index === 3) clearInterval(timer); let myObj = largeObj
index ++ }, 1000) } document.querySelector('button').addEventListener('click', function() { fn1() }) </script>
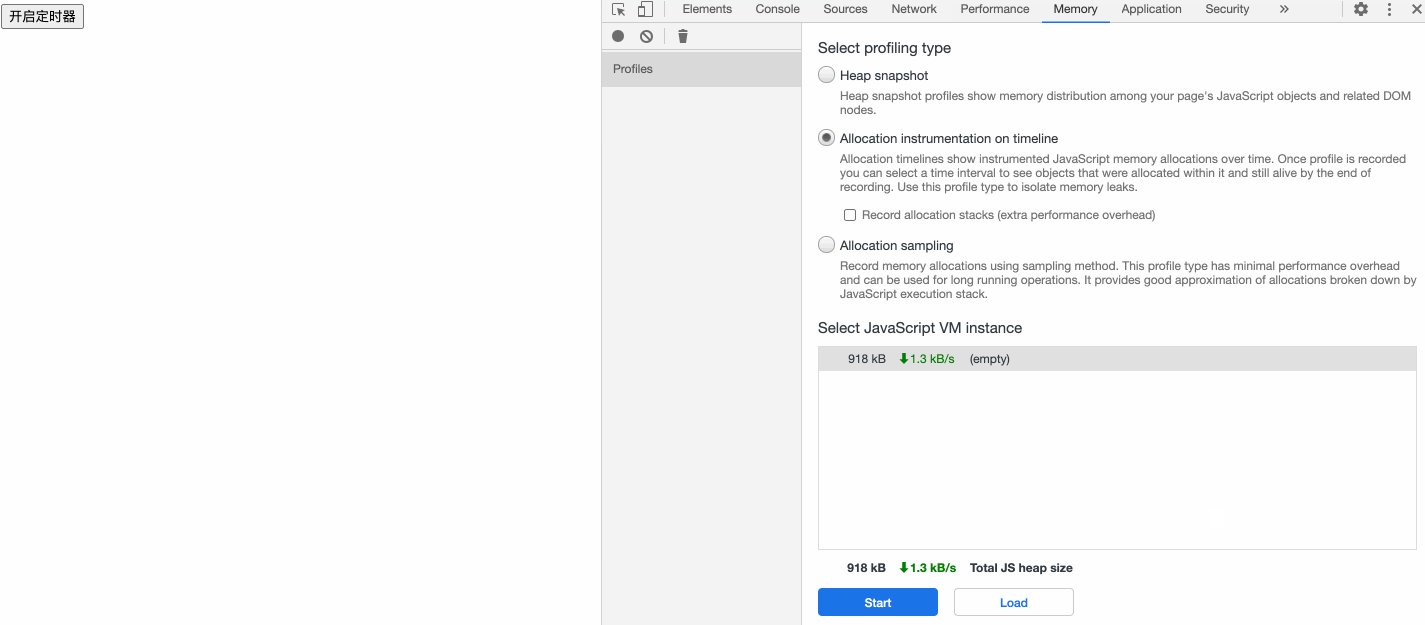
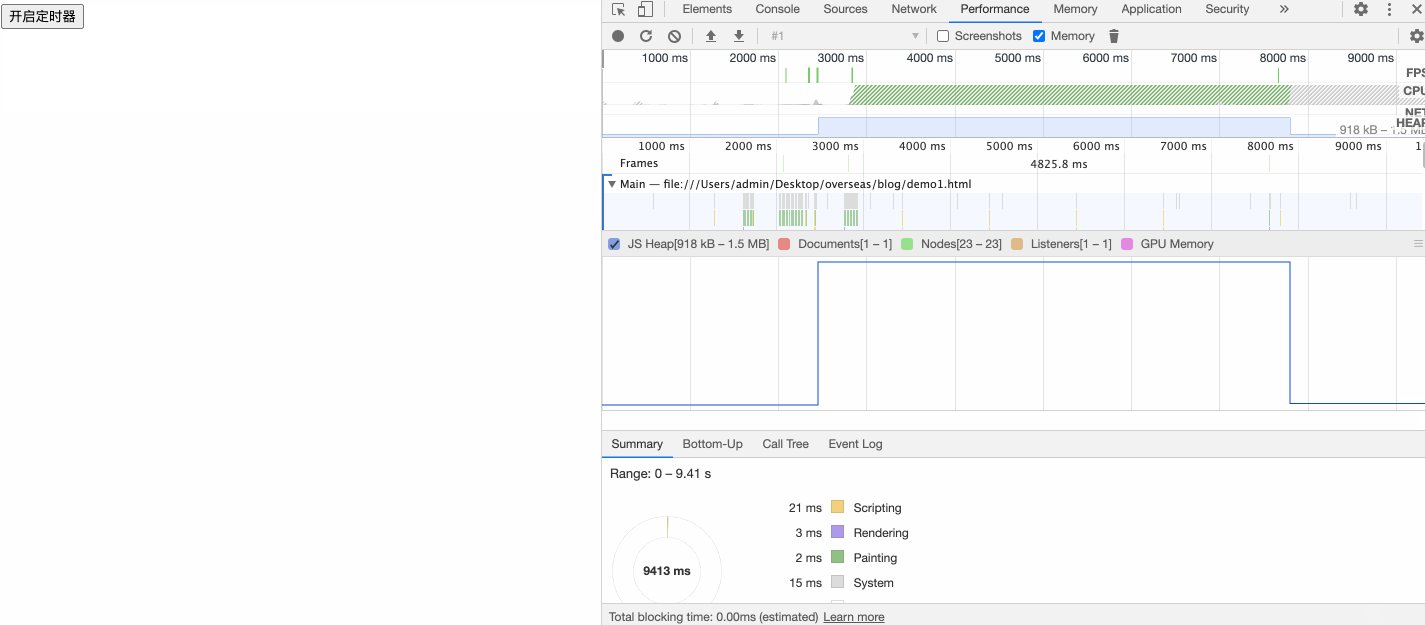
现在我们再通过performance和memory来看看还不会存在内存泄漏的问题

这次的录制结果就能看出,最后的曲线高度和初始基准线的高度一样,说明并没有内存泄漏的情况

这里做一个解释,图中刚开始出现的蓝色柱形是因为我在录制后刷新了页面,可以忽略;然后我们点击了按钮,看到又出现了一个蓝色柱形,此时就是为fn1函数中的变量largeObj分配了内存,3s后该内存又被释放了,即变成了灰色柱形。所以我们可以得出结论,这段代码不存在内存泄漏的问题
简单总结一下: 大家在平时用到了定时器,如果在用不到定时器后一定要清除掉,否则就会出现本例中的情况。除了setTimeout和setInterval,其实浏览器还提供了一个API也可能就存在这样的问题,那就是requestAnimationFrame
在项目过程中,如果遇到了某些性能问题可能跟内存泄漏有关时,就可以参照本文列举的5种情况去排查,一定能找到问题所在并给到解决办法的。
虽然JavaScript的垃圾回收是自动的,但我们有时也是需要考虑要不要手动清除某些变量的内存占用的,例如你明确某个变量在一定条件下再也不需要,但是还会被外部变量引用导致内存无法得到释放时,你可以用null对该变量重新赋值就可以在后续垃圾回收阶段释放该变量的内存了。
转自:csdn博客 作者:「零一」
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
SEO为什么见效慢?很多刚刚接触seo优化的人,都会希望赶快见到效果,在对网站进行优化的过程中感到着急和焦虑,这可以说是很多新手都会遇到的问题,今天小编就来聊聊这个问题。希望可以帮助各位新手正确的去了解SEO,并及时调整seo策略。也可以帮助SEO人员在一种正确的环境中扩展SEO的工作。
SEO脱离不了的规则
很多新手会觉得SEO是一种”高大上“的技术,其实SEO并不是一种神技。想要做好SEO,要么就得勤劳运营网站和靠时间熬,要么就是得花钱砸进去。并没有太多其他的途径了。
搜索引擎算法发展趋势之一,就是用户体验,你做得好了,那么搜索引擎就会自然而然的给你推荐到首页了。如果一个网站突然采集500万数据导入网站,马上获得300万日IP;一个网站突然增加20万条外链接,搜索一个关键词,马上获得第一,那么你觉得显示吗?如果真是这样,那这个游戏,我们还玩的下去吗?
SEO人员所做的工作调整,都需要等待搜索引擎算法的时间检验,之后才能见到反应变化。早期搜索引擎算法不完善的时候,确实存在很多机会,但这些不足随着搜索引擎算法的完善,大都被秋后算账了。老话说:出来混,总是得还的。
SEO是最有价值的营销方式
SEO是互联网最有价值的营销方式,但SEO跟那种创意营销不一样。创意营销可以瞬间引爆,一个创意好不好,不需要什么时间检验。市场在2天时间可以给这个创意一个反馈。
SEO可以让网站在搜索引擎上获得排名和流量。从营销推广的渠道上来说,SEO是值得选择的一种市场营销推广方式。一个方面是网站培养起来了的话,营销比较可持续,有基础;第二个搜索引擎的效果精准性也高;第三个,搜索引擎上的潜在客户群体最多;第四个,信息一体化,找服务,找口碑等,都是通过搜索。
小编也见到过很多网站就是通过SEO的方式把项目做起来的。但这背后的投入,少说从几十万到几百万的投入不等,甚至也有亏本的情况。
搜索引擎的流量早不是免费的流量。互联网流量的成本已经很贵了,各种隐性成本的投入,就算是SEO,也需要其他资源的投入才能把SEO做好。已经不是那种单纯靠SEO人员做一些站内调整,内容就能够获得流量的阶段了。
能否做到搜索引擎第一位?
很多老板,在招聘SEO人员的时候,都会问:”能不能做到百度第一位?“甚至很多人会觉得,SEO人员不能做第一位就不会做SEO了,这个问题这里也说下。
产品和服务型的业务网站很难跟资讯网站竞争。除了因为是资讯型网站的内容和规模更大更丰富外。也还需要考虑用户的需求,用户搜索一个行业词,更大可能性是想了解行业动态,而不是找行业里面的服务商家。除非你整个行业就是一个服务行业,没有资讯的。
排除掉百度官方的排名,理论上说要争第一,是有可能性的。所以问SEO人员能不能做到第一。应该是问投入,不是问技术。那你就加大投入。但考虑搜索引擎毕竟不是自己家的,所以,能第一页就很好了。能精确做到第几位,没人敢保证的,因为搜索引擎不是SEO人员开,能做到首页已经很不错了,百度自然排名是会有波动的。
最后给老板们一句建议:理解SEO不需要从技术角度去理解,跟SEO人员沟通就直接从资源投入角度沟通,就好。说到底,还是投入的问题。
给SEO人员的建议:SEO人员也不需要自视甚高,回归本源,SEO就是一个工种之一。SEO要不起高价,除非你能碰到好项目,好老板,敢孤注一掷在SEO。而正好,你有这个能力。
SEO为什么见效慢?很多刚刚接触seo优化的人,都会希望赶快见到效果,在对网站进行优化的过程中感到着急和焦虑,这可以说是很多新手都会遇到的问题,今天小编就来聊聊这个问题。希望可以帮助各位新手正确的去了解SEO,并及时调整seo策略。也可以帮助SEO人员在一种正确的环境中扩展SEO的工作。
SEO脱离不了的规则
很多新手会觉得SEO是一种”高大上“的技术,其实SEO并不是一种神技。想要做好SEO,要么就得勤劳运营网站和靠时间熬,要么就是得花钱砸进去。并没有太多其他的途径了。
搜索引擎算法发展趋势之一,就是用户体验,你做得好了,那么搜索引擎就会自然而然的给你推荐到首页了。如果一个网站突然采集500万数据导入网站,马上获得300万日IP;一个网站突然增加20万条外链接,搜索一个关键词,马上获得第一,那么你觉得显示吗?如果真是这样,那这个游戏,我们还玩的下去吗?
SEO人员所做的工作调整,都需要等待搜索引擎算法的时间检验,之后才能见到反应变化。早期搜索引擎算法不完善的时候,确实存在很多机会,但这些不足随着搜索引擎算法的完善,大都被秋后算账了。老话说:出来混,总是得还的。
SEO是最有价值的营销方式
SEO是互联网最有价值的营销方式,但SEO跟那种创意营销不一样。创意营销可以瞬间引爆,一个创意好不好,不需要什么时间检验。市场在2天时间可以给这个创意一个反馈。
SEO可以让网站在搜索引擎上获得排名和流量。从营销推广的渠道上来说,SEO是值得选择的一种市场营销推广方式。一个方面是网站培养起来了的话,营销比较可持续,有基础;第二个搜索引擎的效果精准性也高;第三个,搜索引擎上的潜在客户群体最多;第四个,信息一体化,找服务,找口碑等,都是通过搜索。
小编也见到过很多网站就是通过SEO的方式把项目做起来的。但这背后的投入,少说从几十万到几百万的投入不等,甚至也有亏本的情况。
搜索引擎的流量早不是免费的流量。互联网流量的成本已经很贵了,各种隐性成本的投入,就算是SEO,也需要其他资源的投入才能把SEO做好。已经不是那种单纯靠SEO人员做一些站内调整,内容就能够获得流量的阶段了。
能否做到搜索引擎第一位?
很多老板,在招聘SEO人员的时候,都会问:”能不能做到百度第一位?“甚至很多人会觉得,SEO人员不能做第一位就不会做SEO了,这个问题这里也说下。
产品和服务型的业务网站很难跟资讯网站竞争。除了因为是资讯型网站的内容和规模更大更丰富外。也还需要考虑用户的需求,用户搜索一个行业词,更大可能性是想了解行业动态,而不是找行业里面的服务商家。除非你整个行业就是一个服务行业,没有资讯的。
排除掉百度官方的排名,理论上说要争第一,是有可能性的。所以问SEO人员能不能做到第一。应该是问投入,不是问技术。那你就加大投入。但考虑搜索引擎毕竟不是自己家的,所以,能第一页就很好了。能精确做到第几位,没人敢保证的,因为搜索引擎不是SEO人员开,能做到首页已经很不错了,百度自然排名是会有波动的。
最后给老板们一句建议:理解SEO不需要从技术角度去理解,跟SEO人员沟通就直接从资源投入角度沟通,就好。说到底,还是投入的问题。
给SEO人员的建议:SEO人员也不需要自视甚高,回归本源,SEO就是一个工种之一。SEO要不起高价,除非你能碰到好项目,好老板,敢孤注一掷在SEO。而正好,你有这个能力。
文章来源:SEO
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
搜索引擎排名优化又称为SEO,是一种利用搜索引擎规则来达到自然排名的一种方法。随着互联网的普及,现在有很多人开始学习SEO排名了,虽然现在有很多搜索引擎,如百度、360搜索、搜狗等搜索引擎,但是在国内做网站优化的时候,主要还是针对百度优化来做,毕竟百度是国内的搜索引擎龙头,也深受用户喜爱。今日小编将与您分享五种技巧,帮助新手站长理清整个SEO流程,让新手轻松完成网站SEO优化。
一、搜索引擎优化SEO的步骤。
搜索引擎优化是一项脑力劳动,需要足够的耐心和细心,按照以下6个步骤进行:
1、关键词分析。搜索引擎优化的关键环节就是关键词分析,重点分析关键词搜索量、竞争者分析、关键词布局、关键词与网站关联等内容。
2、网站结构分析。一个合理的网站结构更容易得到搜索引擎的青睐,而亚马逊分类目录更容易得到良好的SEO效果。对网站构架的分析主要是排除网站构架不良设计等问题,一般会采取树型目录结构,优化网站导航和链接的方式来实现。
3、网站目录和网页优化。seo搜索引擎在提升网站主页在搜索引擎排名的基础上,还能提升网站页面访问量和访问量。
4、发布内容,做好内链。由于搜索引擎偏爱定期更新的网站内容,因此如何调整和合理安排网站内容的发布日程也是优秀SEO技术人员必须掌握的重要技能。另外,还要通过合理的链接布局将整个网站有机的串联起来,在这个过程中一般还会展开友情链接工作。
5、与搜索引擎对话。通过搜索引擎看SEO的效果,一般要求SEO技术人员能够熟练掌握集中搜索引擎网站管理工具。
6、网站流量分析。对网站流量进行分析,可以将本次SEO结果作为下一次开展SEO的指导策略支持,这对用户体验的提升也有指导意义。
二、搜索引擎排名seo实用技巧。
第一,优化URL。良好的URL对网站是有好处的。URL深度2最好,权重最高的通常是“首页/栏目/内容”,但“首页/栏目/内容……/栏目/内容”太深了,反而不利于搜索引擎优化。因为随着等级的加深,权重也会随之降低。在一些知名门户网站中,金逸网址导航虽然能为用户提供大量的新闻和数据,但其层次基本上都在3层以内。
第二,标题优化。为了优化网页,首先要实现标题优化。一般会专门用来取网页的第一行字,也就是本网页的标题,一般打开网页后在地址上就能看到行业的标题,可以说SEO优化中的标题是它的工作核心。为了达到标题优化的目的,需要注意以下几个问题:标题要尽量把关键词排在前面,并且要高度概括,但不要随意排列,而是要符合语法结构。
第三,正确使用关键词。关键词是展开SEO实现搜索引擎优化的核心,因此,SEO需要对关键词相关内容进行关注。利用关键词进行SEO工作,首先需要关注客户的需求,根据客户的需要设置关键词;关键词要尽量体现网站的特点和优势,聚合站可以在网站关键词中添加企业品牌、地址等内容,着重突出品牌优势和区位优势。关键词的数量并非越多越好,在使用时,还应注意数量与分布位置、密度等问题。尽量把一个页面的关键词控制在3个以内,把页面的内容围绕关键词展开。
第四,合理使用说明。在页面上,通过简短的描述,搜索引擎可以更好地向访客提供指导。在使用推优网站目录描述时,要注意其中所包含的关键词与内容有很强的相关性,要尽可能简短,要求尽量控制在200个字符内,对标题和未说明的关键词要做补充。
第五,页面元素以文本为主。许多网站的网页上使用了大量的图片和FLASH动画,但MacBook搜索引擎无法识别图片文件所表达的意思,自然无法将这些图片纳入到搜索引擎。所以,在编辑网页内容时,如果可以使用文字说明,尽量不要使用图片的形式。文字内容才是网页内容的主要构成,而其它各种形式的说明则起辅助作用。
第六,优化重复内容。由于搜索引擎对某些重复内容的偏爱程度较低,在网站的分页中容易出现重复。而且还会出现在各栏文章列表中的标题重复问题。对于页面重复问题,可以选择内容页的分页方式,从第二页开始,在其原始标题中插入“第二页”,形成“第二页:文章标题”的格式,以便尽可能避免出现重复问题。
第七,合理搭配网页语言。现在最好的就是采用DIV+CSS,这样不仅更加符合引擎抓取,微页面网站目录也能使网页变得更小。
第八,构建优质外链。站点优化外链建设是必不可少的,也是网站获得高质量投票的重要渠道,一般的外链建设分为友情链接和目录站外链等。
第九,关注SEO的时效性。由于SEO总是处于动态变化之中,用户的关注点也在不断地变化,各种搜索引擎算法每天都在进行调整,搜索排名也自然会发生一些变化。
在seo搜索引擎的排名中优化排名需要一个态度。做到不一定有效果,但不一定没有效果,做SEO优化排名需要坚持不懈的坚持,俗话说,坚持到底就是胜利。
文章来源:SEO教程
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天和大家聊一聊设计细节,每个提到的细节你们都能直接拿走,并且在项目中使用。

这个页面相信大家平时工作中都会做到,有很多图标放在一起,里面可能是一些常用菜单,这个设计有什么问题呢?相信看在这里的小伙伴,脑海里有无数答案?不统一,还是什么?我们来分析下。

首先从大家关心的统一性来说,没有任何问题,图形都是在规范的图标栅格里面,也非常的统一,那么问题出在哪里?

仔细观察,我们会发现「联系人」和「历史消息」的图标过于饱满,虽然他们尺寸一样,但是比「最近使用」这个图标要大很多,原因是什么呢?因为后面这两个图标从视觉来说他们的重量太重了,所以看起来会比较大。

所以今天我们在做设计时候,如遇图标瘦长或者圆形等不够饱满的情况,请酌情将图标撑满像素,来保证整体一致的视觉体量感。

如果图标较饱满的情况下,可使用微缩,来保证整体一致的视觉体量感。我们文中案例之所以出现这种情况,是因为没有定义出图形体量大小具体的绘制规则,所以导致图形过于饱满,看起来会显得视觉重量不一致。

所以我们第一步,对图形绘制规则进行优化,保证图形在页面中体感一致,我提供了 4 个基础图形绘制技巧和对应的辅助线参考图。

所以在实际应用时,可略微在可变范围内微调,对于过于饱满的图形,高度变低时,需要增加宽度来保证视觉重量相等。

这样调整后,整体的图标视觉重量就会更加均衡,也会更加规则。所以,今天如果你发现你们产品页面中图标大小体量不一样,或许是因为你忘记对图标体量进行规范。
图标我们在界面中使用场景很多,很多时候用大图标,有时候用小图标,我们该如何去定义小图标大小,大图标大小,这是很多同学非常纠结的。有时候就乱定,导致页面没有秩序感。

第一步,我们要先去梳理页面场景,看看哪些地方会用到图标,把全部场景列出来。

列出来后,我们根据你 APP 设计的最小单元的倍数来定义图标风格,比如支付宝最小单元是 4,所有间距都是 4 的倍数,那么在图标这里,也是同样的原则,全部的图标尺寸,我们根据 4 的倍数去定义几种大小,比如 24X24,32X32,44X44,56X56,72X72 等等,如果页面中不够用,同样的在 4 的倍数基础上进行新增。
我相信大家都有这种情况,一组图标在使用时候,会出现在各个场景,这个时候需要放大,甚至缩小,但是不知道放大后图标粗细该如何确定,直接放大,直接缩小会出现图标的细节粗细有问题,那么这种时候该如何处理?

直接放大缩小,图标粗细没有任何说法,而且会显得比例非常奇怪,如何去解决这个问题?

第一步:我们需要确定图标大小和线条比例,以支付宝为例,首先要确定图标大小和线条粗细比例为 14:1。当然每个比例是不一样的,你可以根据你们产品的调性去决定,如果你图标比较细,你可以设定为 10:1,这些都没有固定标准。

这样的话,假如你图标需要设计一个 140X140 的大小,那么你的图标粗细就应该是 10px。

如果你图标是 112 尺寸大小,那么按照 14:1 的比例,那么你图标线条粗细就应该是 8px,以此推动,通过这样的方式来保证图形的一致性和稳定性。
以上三个小点,是绝大多设计师忽略掉的,也是设计中不太注意的细节,但是设计的专业程度往往就是由这些细节组成,今天这 3 个技巧,看会了之后,你就可以直接在项目中去运用。
文章来源:优设网 作者:我们的设计日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:看过《钢铁侠》电影的朋友一定对“贾维斯”不陌生,这个智能管家是很多人的梦想,也是现在智能家居发展的方向。在5G和AI的加持下,智能家居的发展状况如何?本文作者对此进行了分析,希望对你有帮助。

“贾维斯,你在么?-我随时待命” ——只闻其声,不见其物的贾维斯,相信看过电影《钢铁侠》的朋友对它并不陌生。像“钢铁侠机甲的大脑,独立思考、处理各项事务,超级软件、智能管家”等等,是它留给观众的印象。
但其实,贾维斯在影片中塑造的形象最贴近钢铁侠机甲的大脑,这也是我们对它最深刻的印象。不过,贾维斯以智能家居的形态率先亮相,相信很多观众会被那种智能的体验所吸引。
贾维斯的出场方式给未来智能家居留下了很大的遐想,可如今的智能家居是否像荧幕上那般智能、令人向往?
要想回答这个问题,我们得知道,当下谈论智能家居的我们究竟在谈什么,是谈智能家居带给我们生活方式的变革,还是谈智能家居根本不是生活的必需品?智能家居的“真与伪”,这个话题似乎进行得如火如茶。
那一起聊聊这个话题吧,本文将围绕,[5G与AI的加持,智能家居能否“去伪存真”?]这个主题,做出一些思考和解析。
对于该主题,将从以下四个方面展开,并一一解析。
本文开头提到《钢铁侠》中的贾维斯,是一个科幻角色,更是一种科技。不过,也正因影片留给我们一些难以触及的画面,所以对于科幻影视所塑造的科技,我们大都抱以不真实的态度看待,何以想象这些角色(科技)就如剧中所现(非简单的外观IP化)地走出荧幕,融入到真实生活。
时势造英雄,Facebook的创始人扎克伯格,或是出于个人兴趣,亦或是对商业的探索,于2016年打造出了人工智能管家——Jarvis(贾维斯),这也似乎预示着,科幻角色走不出荧幕的说法即将破灭。
但,扎克伯格给我们呈现的Jarvis,谈不上是钢铁侠中的贾维斯原型,两者并没有一些很吻合的地方,似乎更像智能音箱是一款家庭语音助手。然而,这也印证了“钢铁侠中的贾维斯走出荧幕并不真实”的说法是正确的。
或许仅凭一个“失败”的案例不足以证实以上的说法,那我们可以试着从这几方面来佐证。
第一,我们熟知贾维斯是具备“自然交流”的能力,这种自然交流的能力并不是现在NLP能实现的对话,它的交流是自然的、不需唤醒、不需设计槽位,它不像机器的语音对话只能交互、回答一些浅层的问题,只能基于训练过的语料做出回复。
它更像人一样可以理解基础、复杂的每一句话,做到精准的话语意图识别,思考反馈。
如,钢铁侠:信不过别人,就先放我自己服务器上——贾维斯:这次算秘密计划吧?
可惜,让机器像人一样思考和理解是目前的技术瓶颈,是弱人工智能所不能企及的。
第二,让我们觉得有意思的是,贾维斯提供了全息影像的人机交互方式,虽然这种交互方式不如语言交流来得便捷,高效。但,也正由于一些信息是没法通过语音表现,而又不得不处理这些信息时,全息影像的隔空控制是摆脱物理控制、屏幕控制乃至新型的触控投影的最佳方式。
全息影像,也就是增强现实(AR)的结果,以现阶段的技术实现来看,AR所能达到的更多是呈现一种沉浸式的画面体验。
最后,也就是贾维斯最为智能的地方,漫威的影迷肯定知道,从钢铁侠的系列更新,到复仇者联盟的系列更新,钢铁侠一次比一次厉害,也许这是剧情所要。但,不能忽略的是,钢铁侠的强化,其实是贾维斯自我进化的结果。
“自我进化”说起来或许比较空旷。换种说法,我们看到的贾维斯在接收钢铁侠的命名后,不用钢铁侠的操作,就能自行的处理钢铁侠的各项命令。
例如:它能创造出另一个程序来自动的组装钢铁侠铠甲,它能自行设计铠甲及铠甲模型,它能自行处理“结冰”的问题等
而这种智能就像人在做事一样,不需要外在的干预就能独立完成。或许,你会觉得当前利用神经网络的深度学习也具备自行处理信息并给出反馈的能力。
但其实,深度学习是基于特定场景才能实现的自行处理,更何况深度学习是需要事先采集无数的数据,反复的训练后,从而形成一系列规则。然而,对某件事进行处理前还得有触发条件(规则内的数据),才能做出反馈(非技术者的理解,可能存在错误)。
例如:现在著称具有创造性的AI海报设计,就是利用深度学习的结果。它首先需要学习无数张海报,才得以知道海报美与丑的规则,还需要学习无数组海报的标签,才能理解海报内容与含义规则。
所谓的应用,我们也知道,当我们让它设计一张符合“父亲节”主题的海报时,系统就会根据规则输出设计。难一点的就是需要先理解输入的主题是何含义,才能输出符合的设计。
所以,以目前的深度学习实现结果来看,拥有创造力,自我进化,自主意识的贾维斯并不容易。
基于此,我们可以清楚,原型的贾维斯在弱人工智能时代较难走出荧幕。读到此,或许你会疑惑,走不出荧幕的角色跟智能家居有何关系?智能家居不应该像《钢铁侠》贾维斯开场秀那般能自动报时、自动开启窗帘就可以了吗?智能家居拥有像贾维斯那般能耐有何用途?
我想,这就是智能家居的“智能”给我们造成的潜意识误判,我们总觉得每一样产品要是具备联网、自动、传感器监测、交互控制就算智能了,由此众多家居产品就自然被冠以智能的名号。
所以,我们就觉得智能家居并不需要像贾维斯一样以人工智能管家身份存在。但想想,缺失人工智能技术赋能的家居产品,是真的智能吗?真的会变革家庭生活方式?
奈何于只要人工智能(AI)对某个行业或某个场景成功赋能应用,就“称得上”变革、颠覆。似乎颠覆是AI的一种标配。
不过从金融、交通、医疗、安防、教育等领域都有AI成功应用的典例来看,“颠覆”更是AI的驱动力,如今,处处是AI的影子。
AI在这些领域的应用好像都有一个共同点,那就是更好服务于人。于是我不禁就想,人生活于家庭,那如果所有服务于人的场景都可以融合到家中,那岂不是要颠覆社会呀。虽然,只是想想,但或许这才是人工智能的一个终极目标、是人工智能最大的应用场景。
文章来源:人人都是产品经理 作者:林胖
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着移动互联网的发展与普及,人们的生活方式发生了巨大的变化。当我们足不出户便可以享受到香喷喷的美食、相隔千里也能有面对面的交流体验时,大多数老年人却被关在了数字世界的大门之外:不会线上挂号、打不到网约车、因不会操作健康码而被公交车拒载……这样的事件屡见不鲜,本应同样享受互联网便利的群体,近几年来却处处受阻。
数据显示,2020 年我国老年人口达到约 2.43 亿,占比 18%,50 岁以上的网民群体占比 22.8%,数量不可小觑。如何打破互联网产品的使用壁垒,让老年人也能自如地参与到互联网生活中,是我们设计师应当肩负的社会责任。
贝壳经纪人作为社区的贴心服务者,经常为社区内的老年人提供帮助,解决手机使用问题。

△ 图 1 经纪人志愿者在社区帮助老人学习使用手机
我们通过观察老年人使用手机的过程,并与具有丰富帮助经验的经纪人深入沟通,发现老年人使用互联网产品存在的主要障碍如下:

△ 图 2 老年人使用互联网产品的主要障碍
1. 手势操作困难
由于骨骼肌老化,老年人动作幅度减小、操作的精细程度降低,他们在使用手机等小巧的设备时难以精准完成手势操作,很容易出现误触现象。
皮肤老化同样影响了老年人对手机的使用,细胞水分减少,皮肤褶皱加深,表皮干燥以及指纹的磨损,使得在使用触屏时灵敏度下降,即便手势正确,也难以顺利完成操作目标。
2. 信息接收受阻
老年人的感官能力明显下降。40 岁以后人的眼部开始老化,对光的敏感度以及对色彩的分辨能力下降,更容易炫光,难以识别蓝紫色为代表的冷色调颜色;听觉的灵敏度可能会减少 50%之多,难以分辨不同的声音。我们认为毫无阅读压力的界面,在老年人眼中可能是模糊一片;我们听起来特色鲜明的提示音,甚至都没有传入到老年人的耳朵里;让我们感到新奇的震动触感,老年人可能毫无感觉。
3. 界面理解障碍
老年人很难理解互联网产品中的层级关系,以及元素间的关联关系,这导致他们经常不知道自己在操作哪一步骤,更难以预期到下一步会发生什么。另一方面,老年人很难通过归纳概括信息的特点来区分不同元素的功能和属性,比如,对调整铃声、连接网络等“设置”属性的功能没有统一的概念,想要调整时不知道去哪里操作。
4. 容易情绪挫败
由于神经系统退化,老年人对情绪的控制能力减弱,容易情绪低落。在使用手机受挫时,他们常会感到无助和沮丧,持续的负向反馈易降低老年人使用手机的意愿。加之屡次出现的互联网诈骗案件,老年人对手机安全问题更加顾虑,难以分辨真假信息,便不愿尝试不熟悉的功能。
洞察到以上问题及原因,我们分别从设计、功能、公益 3 个角度出发进行探索和实践,为帮助老年人更顺畅地使用互联网产品添一把力。
设计应当顺应老年人的生理和心理特点,并给予更多的人文关怀与鼓励。为此,我们提出了以下设计策略:

△ 图 3 适老化设计策略
研究表明,老年人更习惯单指操作,点击、上下滑动、放大缩小是老年人可以清晰理解并熟练操作的手势,交互中应尽量以这些手势为主,需避免四指滑动、长按等复杂手势。对于老年人来说,动作的简单易学性、高效性是最重要的因素,远高于隐喻性、趣味性等。

△ 图 4 老年人常用手势
颜色:
参考《Web 内容无障碍指南》中提供的指导意见,应使用 AA 级或 AAA 级的对比度标准:对比度(AA 级),文本的视觉呈现以及文案图像对比度至少要有 4.5:1,大文本至少有 3:1 的对比度;对比度(AAA 级),文本的视觉呈现以及文案图像对比度至少要有 7:1,大文本至少有 4.5:1 的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如 Contrast Ratio 在线检测工具:https://contrast-ratio.com/

△ 图 5 Contrast Ratio 在线检测工具页面
界面中,组件与文本对比度的标准是不同的,文本比组件需要更高的对比度。
避免使用蓝色、紫色等冷色调。随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度。
颜色不应该用作传达信息、指示操作或区分元素的唯一视觉手段,需要用额外的文字提示,如:

△ 图 6 颜色传达示例说明
字体:
使用字体时,最小采用16像素,需要对主要信息进行加粗处理,并支持用户可自由调节字体大小的能力,我们建议使用屏幕可读性好的无衬线字体。
图形:
首先需注意增加图标和按钮的尺寸大小。其次,应尽量采用拟物化、通用化的设计,图标语义尽可能具有老年人的生活时代特征,符合他们的知识经验。最后,建议搭配文字描述,方便老年人更清晰、快速理解。

△ 图 7 图形示例说明
引入更多维度的信息通道,能够帮助老年人高效地接收信息。听觉通道是仅次于视觉的最常使用的感觉通道,在设计时可考虑:
还可以通过点击时产生的按压触觉来增强感知,更多的触觉设计能够帮助老年人获得更加明显的反馈。
界面的扁平化可分为 2 个方向:一是视觉层级的扁平化,弱化视觉效果,突出功能主义,以要表达的内容或引导的操作为核心,尽可能减少干扰信息;二是信息层次的扁平化,建议页面层级最多不要超过 2 级,缩短用户与目标信息之间的触达路径。
在流程设计时,可将复杂任务拆分为目标清晰的子步骤,每一步骤中只让用户完成 1 项核心操作,并提供清晰的反馈,来提醒用户要实现的最终目标。如滴滴的关怀版中对打车流程的精简设计,很值得参考。


△ 图 8 滴滴适老化设计
我们在做产品设计时,还要尽可能的坚持正念,尤其是面向老年群体时,需透明化个人信息的使用方式、强化危险告知,杜绝引诱式的广告、提示等,减少干扰,避免利用老年人的弱点谋取利益,帮助他们在纷繁复杂的互联网世界中不轻易受伤害。另一方面,建议使用鼓励式的反馈设计,操作过程中给老年人更正向的情感激励,提升使用信心。
基于以上设计策略,我们试着在贝壳找房首页、房源详情页这 2 个核心页面进行了适老化设计改造,其中老年版首页已上线,欢迎大家在个人中心的设置里切换体验。
1. 精简功能,强化视觉元素:
老年关怀版的首页中,我们只保留了买卖租赁最常使用的功能,同时放大入口的点击区域,确保老年人也可以很快的发现目标功能并且顺畅的点击。

△ 图 9 首页球区设计
2. 多通道信息传达与交互:
房源详情页承载了非常多的重要信息,尤其是头部。我们着重突出视频讲房功能,让老年人可以更加直观地接收房源信息,避免阅读大量文字,降低理解负荷。同时,大面积的分段视频按钮,可点击快速切换到感兴趣的内容模块,增强老年人的操作掌控感。

△ 图 10 房源详情页头部设计
房源详情页底部增加语音提问按钮,吸底展示,方便老年人使用语音直接表达自己的诉求,信息以对话的形式直接地传递给用户,更符合老年人的交流习惯。

△ 图 11 房源详情页底部设计
3. 信息适老化:
结合老年人在房产交易中的特点,我们精简了详情页中的信息,突出房源的养老宜居特点、与子女住所距离等老年人重点关注的内容。

△ 图 12 房源详情页信息设计
适老化设计后的房源详情页整体效果如下(此版仅由设计探索产出,若上线使用还需深入打磨):

△ 图 13 老年版房源详情页设计
在调研过程中我们发现,老年群体正在给火热的二手房市场添柴加火,上海链家中,单 60 岁以上的购房者成交占比就达到 6.7%,53-62 岁成为置换客群的第二大年龄高峰。

△ 图 14 2020 年上海市老年人购房情况
老年人的改善需求强烈,在选房时主要考虑与子女居所的距离、房屋本身的优质程度,重点关注:低楼层住宅、电梯房、小区环境、周围医院、小区的适老设施以及是否配备老年活动中心等信息。老年群体通常委托子女处理相关事务,但又有参与选房、表达意见的诉求,有部分的老年人会通过贝壳、链家 App 来了解房源信息。
因此,我们思考:如何通过更好的功能设计来满足老年人这类特征明显、诉求明确的客户群体?比如,通过增加老年选房专题或调优房源展示策略,优选出近医院、有电梯、便老设施齐全的房源和小区,方便老年人快速找到心仪的房源;再比如,增加设置子女小区功能,以此为基准向老年用户推送相关房源;又比如,优化家庭选房功能,针对性设计分享房源给父母的环节……在功能设计方面,我们还会继续深入探索,给老年客户一个更加贴心满意的购房旅程。
当我们在享受互联网带来的便捷生活时,有一个数量不断增长的群体成为了“边缘人”。
设计应当是民主的,是包容的,是具有人文关怀精神的。我们在日常产品设计中,需要有意识的考虑到老年人对于信息的接受、理解、记忆和行为的能力差异,在设计表现和产品功能上更加包容这个群体的特征,让老年人同样可以感受科技为生活带来的美好变化。
虽然我们在尽力践行着适老化研究,但依然还不够。老去,是所有人都要面对的问题,我们终将会成为这个群体。适老化设计,应该是适合所有人的设计,也应当引起所有设计师的关注。
心存善念,尽力而为。
文章来源:优设 作者:贝壳KEDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
写在前面的话
从互联网行业崛起至今,广告视觉设计风格经历了多次“更新换代”,技法愈发讲究,视觉愈发酷炫。但无论视觉表现如何进化,终究没有脱离互联网行业广告设计的常规套路。
“让用户能最快识别广告内容”是互联网广告设计的核心原则,因此我们纵观市面上的各大平台广告设计,清一色是变着花样堆砌商品与利益点的内容形式,唯独不见传统广告所青睐的——创意。
的确,传统的4A广告创意内涵较为隐晦,往往需要观者沉浸体验、深入思考才能理解当中的精髓,这并不符合互联网广告的设计原则,但这不代表【创意】无法融入互联网广告之中。
乐信设计团队利用将近1年的时间不断探索、输出与验证,证实了创意也可以融入互联网广告,创意能为互联网广告产生更大的价值。
在分期乐平台,创意广告比普通广告的点击率平均提升了3倍以上!
互联网创意广告设计方法论
我们团队是怎么样做互联网广告创意的?
我们团队基于互联网广告设计的核心原则上,开发出一套适用于在互联网广告领域融入创意的设计方法论,我们称之为 【3S原则】。

何为【3S原则】?
【3S原则】分为三个部分,即 “Simple简单”,“Story故事”,以及“Surprise出人意料”。
SIMPLE:简单直接,易于理解。
由于互联网广告的性质决定了用户只会匆匆扫视而过,所以内容上必须尽可能的直接明了,降低用户的识别成本,毕竟我们不是真的在做4A广告,用户不会静下心来细品某一张图。
STORY:具有故事性,能引起情感共鸣。
能快速有效地引起用户共鸣的方式之一是,通过情景还原来击中用户的痛点,情景其实就是一个故事,因此一个好的创意需要一个好的故事作为载体。
SURPRISE:情理之中,意料之外。
一个出人意料的戏剧化结果可以有效地激起用户的兴趣,从而吸引用户的关注。比如在突出相机远摄变焦功能时,“在高楼中抓拍到蜘蛛侠”是否要比单纯的焦距倍数对比图要有趣得多?
创意方案
我们来看看具体案例。
① 美妆类创意方向

· 保湿补水
首先是一套关于护肤品的案例,主打保湿补水的功能。在业内常见的做法可能是在产品上浇点水,甚至直接放到水里面去,用的是非常简单粗暴的手法,那我们要怎么样围绕它来做创意呢?
根据【3S原则】,首先我们需要一个故事背景,其实就是讲清楚我们产品的卖点的是什么。
在这套广告里我们的“故事”其实就是表达产品补水效果的强大,且故事的结果必然是出人意料的,就是要让用户看到之后会惊呼:“诶,居然还能这样”。
于是我们想到了一个词——起死回生,用了这款产品能让你的肌肤起死回生;最后则是用最简单易懂的手法把我们的故事展现出来。


· 创意解读
把一个果干还原成它原本鲜嫩多汁的样子,并且利用1+1=2这种最简单的数学公式把果干(也就是使用前的状态)、产品、以及水果(使用后的样子)串联起来,让人一目了然。
② 手机类创意方向
做手机类的创意跟其他产品不太一样,因为手机是属于具有多种功能的产品类型,所以我们得考虑哪些功能会是用户更关注的。
在过程中我们挖掘了很多方向,比如有屏幕色彩、续航能力、摄影摄像、游戏性能等等,而我们选择的是各大手机厂商旗舰机型最着重的功能——摄影。
但摄影里面也有很多细分,有广角、远摄、微距、人像等等,因此我们会根据厂商机型本身的卖点来进行创意发散。

但摄影里面也有很多细分,有广角、远摄、微距、人像等等,因此我们会根据厂商机型本身的卖点来进行创意发散。

当中我们挑选了两款远摄变焦功能特别强大的机型,分别是OPPO Reno 10倍变焦版以及VIVO X30pro。另外还有一款具备超级微距功能的OPPO Find X2。

A. 长焦距远摄创意
我们先来看一下远摄的案例。
一般来说官方的做法是直接把焦距放大的倍数效果图放出来,比如原图是怎样、放大10倍是怎样、20倍又是怎样。这样做虽然是非常直接有效的,但同时也会略显无趣,而我们要如何做这个创意?
这里我们采用了两种方案,第一种是“捕捉不可能”,意思是通过长焦我能抓拍到正常情况根本拍不到的东西,还记得【3S原则】里提到的意外结果的比喻吗?在高楼里抓拍到蜘蛛侠就是这种。

· 创意解读
而我们的方案是,我们的手机变焦的强大甚至能够抓拍到河对岸森林里的野人。那这是其中一种。
另外还有第二种方向,当然因为卖点同样是主打“超长变焦”,其实原理是一样的,但这种方向除了捕捉不可能以外,还结合环境联动的效果,看起来会更加有趣味性。我们一起来看看。

从方案里我们能看到正常拍出来是一个普通城市风景,当变焦到40倍时会发现“诶,大楼窗边好像有什么东西”。当变焦到最大60倍时会愕然发现,居然有个人拿着张纸叫你“买它”,而且纸上还有个箭头指着下面的手机。这种把画面内容超出边界,与环境互动的手法本身就比较特别,并且还蹭了个李佳琦的小热点,最终形成了化学反应,使得我们的广告更有趣味性。
其实在手法上用的是业内常用的倍数对比效果图,但当我们有一个戏剧化的结果时候,一切都会变得不一样起来。

B. 微距创意
我们再来看一下Find X2微距的案例。
同样官方直接展示微距摄影图,那根据 【3S原则】的“意外结果”,我们能不能通过拍摄微距,拍到一些不可能的奇妙事物呢?

· 创意解读
由于疫情的爆发,我们不管去哪里都得带上口罩,基于此我们把“疫情”、“口罩”这种热点考虑到我们的创意里,于是得到了这个方案:我们通过微距摄影拍到了带口罩的蚂蚁!
利用这种超现实的夸张结果可以让用户眼前一亮,同时结合了广告投放时正处于疫情这种特殊时期,可提醒用户外出记得带口罩。
C.5G及游戏性能创意
接下来还有关于5G及手机游戏性能的创意。
最近“5G”功能可谓手机界最大的热点,而我们也围绕了“5G”进行过创意。“5G”时代的到来预计会对人们的生活带来颠覆性的改变,但由于现今尚未普及,我们想要接地气的宣传“5G“功能的话还需要结合一些现有的用户痛点才行。
恰逢腾讯黑鲨游戏手机的上市,给了我们机会点,我们决定以5G+游戏性能为目标开展创意。

但现今手机对游戏性能的体现主要是硬件维度上的展示,但如果我们需要结合用户痛点来体现我们的创意,则需要更清楚游戏玩家有哪些痛点才行,那么用户在玩游戏时都会有哪些痛点呢?

我们根据简单的用户调研发现,玩家们最关注的痛点是“网速”、“性能”,由这两个因素引发卡网、卡顿甚至掉线或死机是最难以忍受的,尤其是在竞技、对抗类游戏中,稍微“卡”一小会都能影响比赛的胜负。
因此我们利用“卡网”这个痛点来开展创意,并根据 【3S原则】,给出了因卡网导致的意外结果。

· 创意解读
创意主要结合了当下流行的游戏“吃鸡”,画面上以“对面快把你打死了,你连武器都还没加载出来”来体现网络卡、手机卡导致的悲剧,配以文案“绝不输在加载中”来反向提醒用户,你需要一台性能强大、网络连接极好的手机。

D.一加手机创意系列
这套创意主要围绕着新品“一加8系列”手机来展开,我们对一加8手机提取了主要的两个核心卖点。一个是一加8的“轻量”(整机重量只有180g,为当时全网最轻的手机),以及一加8pro所具有的超强还原的“瞳孔屏”。
针对这两个卖点,我们根据【3S原则】延展出两套创意,分别是以轻量为主的“轻如无物”,以及以屏幕还原为主的“以假乱真”。
方案一:轻如无物


· 创意解读
既然主打轻量,那我们便把“轻”这个概念做到极致,让“轻”变得“更轻”,变得就像空气一样,完全感知不到它的重量,因此画面上展示的是拍照、玩游戏等日常的手机使用情景,但人物的手是空的,只保留使用手机时的姿势。
方案二:以假乱真


· 创意解读
对于“以假乱真”这块,我们也延伸出了两种不同的方向。其一是屏幕逼真显示的事物骗过了宠物,营造出一系列出其不意的有趣结果,如小狗无视了远处的飞盘,把手机叼回来给主人,以及猫猫被屏幕显示的鱼骗到,不停地舔屏;


至于其二,除了主打屏幕逼真显示的卖点以外,创意上还融合了一加8全网最轻手机(仅180g)的理念,把手机置换成扑克牌,或者用小尾指撑起手机,仿佛如蝴蝶般轻盈。
数据反馈
以上创意方案我们均通过ABtest得知点击率有很大提升。

补水专场:
创意广告点击率提升约2.87倍

OPPO Reno:
创意广告点击率提升约3.39倍

vivo X30 Pro:
创意广告点击率提升约3.87倍

OPPO Find X2:
创意广告点击率提升约3.13倍

腾讯黑鲨游戏手机:
创意广告点击率提升约4.49倍

一加8手机:
创意广告点击率提升约4.71倍
以上创意广告不仅点击率有大幅提升,对分期乐平台首页广告区域产出的GMV也带来了积极的提升作用,创意对GMV的拉升率约3.91%
One more thing?
然而,我们除了在平台首页banner应用创意以外,是否能有其他渠道,利用创意创造更大的收益呢?
答案当然是——有的!
· 品牌合作
有了创意,将使我们能与品牌方达成更深层次的合作。
我们可以利用创意来跟品牌方置换资源,比如在一加8系列广告中,我们通过创意为公司争取到品牌方的微博、微信、社区广告的投放及众多周边产品,通过投放我们的创意广告提升双方的品牌曝光,促进手机销售,实现双赢。
创意,能让我们的设计不再局限在自身平台,能以更多的维度创造更大的价值。
结语
项目启动至今,整个过程都由我们乐信设计团队的设计师主导并推动业务方,我们持续挖掘创意在互联网广告领域应用的可能性,持续跟进数据反馈,最终不仅在专业维度上产出了优秀的创意作品,更在商业上取得了优异的成果,我们证明了好的设计、好的创意是具备促进业务增长的商业价值。
文章来源:站酷 作者:乐信用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中,由于需要带一些新人了解 B 端知识, 而他们了解到的关于 B 端资料又非常少且都是碎片化的呈现。并且相对于 C 端的创新和趣味,会觉得 B 端设计显得更理性,视觉发挥空间相对有限,也会对 B 端设计的价值产生迷茫。因此,我尝试将自己 B 端经验提炼总结出来,一方面用于给团队成员做培训,另一方面也整理成文章,分享给其他同仁,希望互相学习。
作为刚接触 B 端的人,可能并没有很快的认识到自身的角色和其所具备的责任、技能和能创造的价值。也不清楚如何体现自身价值以及增加自身价值的方向。
我们先来看一下基本产品的设计流程

△ 基本产品设计流程
你常常听见的设计流程就是产品出原型,在原型和需求文档的基础上进行设计,这在与产品的配合中属于被执行者,被动的接收产品的需求,按照原型输出设计稿,这会使 B 端的设计变得无趣,也体现不出你的价值。

△ 你当前的流程
实际当中你可以是与产品互相成就、互相补位。与产品共同参与到对需求的挖掘、用户分析以及调研摸底当中,这会使你对项目的了解和后期的需求分析具有很大的帮助,能与产品一起组合考虑需要解决的根本问题是什么,我将采用何种设计方案去解决问题,这样才不会变成被动接收信息的工具人。
你要对所属项目的深入了解,看看是业务支撑类产品还是办公协同类产品或是商家端的产品等等,先了解是干什么的,在了解使用人的操作习惯和哪些方式对他们效率的提升有帮助。平常也要注意对通过用户发声的渠道收集他们对产品的讨论、建议和意见。便于我们对问题的积累和归类,使我们更容易站在全局的角度上思考问题,当启动相关问题的设计时我们能更快捷更深入的设计出用户需要的东西。另外帮助我们在与产品讨论一些迭代的体验优化提供数据支持。

B 端设计师的核心竞争力就是解决问题的能力,快速理解业务和处理业务的能力,只有拥有这些能力后,才可以去创造更多的价值。
B 端设计师可以在这几个地方锻炼自身的价值:
1. 从拆解入手:
我们通常在设计工作中会遇见小需求和大需求(包含多个产品模块小需求),小需求基本上是点对点需求,不需要细化拆解,这里就不多说了。
而大需求通常包含多个小需求,我们要采用化繁为简的方法——先规划后开工,拆解设计任务,从整体出发系统化的思考产品任务,在明确产品目标和设计目的后对需求进行拆分为多个阶段,再对每个阶段进行设计。在你拆分任务的时候你已经对未来的工作在心里有了建设,比如哪些地方是核心展示区域,我们需要花费的精力是多少,哪些数据图的展示形式会造成下游工作量的增加,是否对整体进度产生影响,哪些明细的展示是次要的花费精力最少,这里面也有可能会有团队协作的情况,这就要求大家有一致的目标、一致的规范。

△ 基于目标拆解需求
2. 从解决问题入手:
后台的搭建离不开一套强大的、统一的 UI 规范。规范是设计视觉统一的基础也是配合技术团队高效产出一致体验所必不可少的工具。
说到规范就得提一下组件了,组件的产生是为了避免我们重复的造轮子,并且对控件细节进行了把控。市面上虽然有已经成熟的组件,但是和自身的业务特点并不一定贴合,就需要我们基于 B 端产品特性和自身业务特点,以灵活性、复用性、全面性的设计原则来进行设计,例如我们就对头部筛选项的自定义设置,在纵向间距关系和横向间距关系上指出信息之间的距离和关联性之间的关系,更能灵活的选取我们想要的状态进行搭配,复用全局的使用。提升了研发团队的效率也解决了视觉一致性的细节问题,节约时间去做更有意义的事情。

△ 根据类型选择需要的头部筛选组件
对业务需求的 100%支持是设计的本职工作,那么我们的附加值就在“赋能“上,说起赋能我们就要说一下文章开头对思维的培养了,对思维的培养就是对需求的深挖,对问题的收集和思考,那么再进一步就要行动起来,主动进行用户调研,挖掘需求的突破点,找到更好的解决方案和更有价值的驱动点。那么我们在对不同项目赋能时也可采取此种方法进行思考,拆解任务跟进落地,提供规范与组件支撑,采集此流程中带来的价值,在项目结束后进行复盘总结,逐渐沉淀累积自身能力,逐步搭建自身的方法论在验证中成长。
这是一些我对自身价值寻找的一部分提炼,在工作当中我们也有很多其他方面的价值,这需要你自己去寻找,在寻找中增加自身价值,在设计中体现价值。变得越来越好。
文章来源:优设 作者:JellyDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com