越来越多的产品引入会员系统,如何做好一个会员系统,是当下设计师需要解答的一个命题。

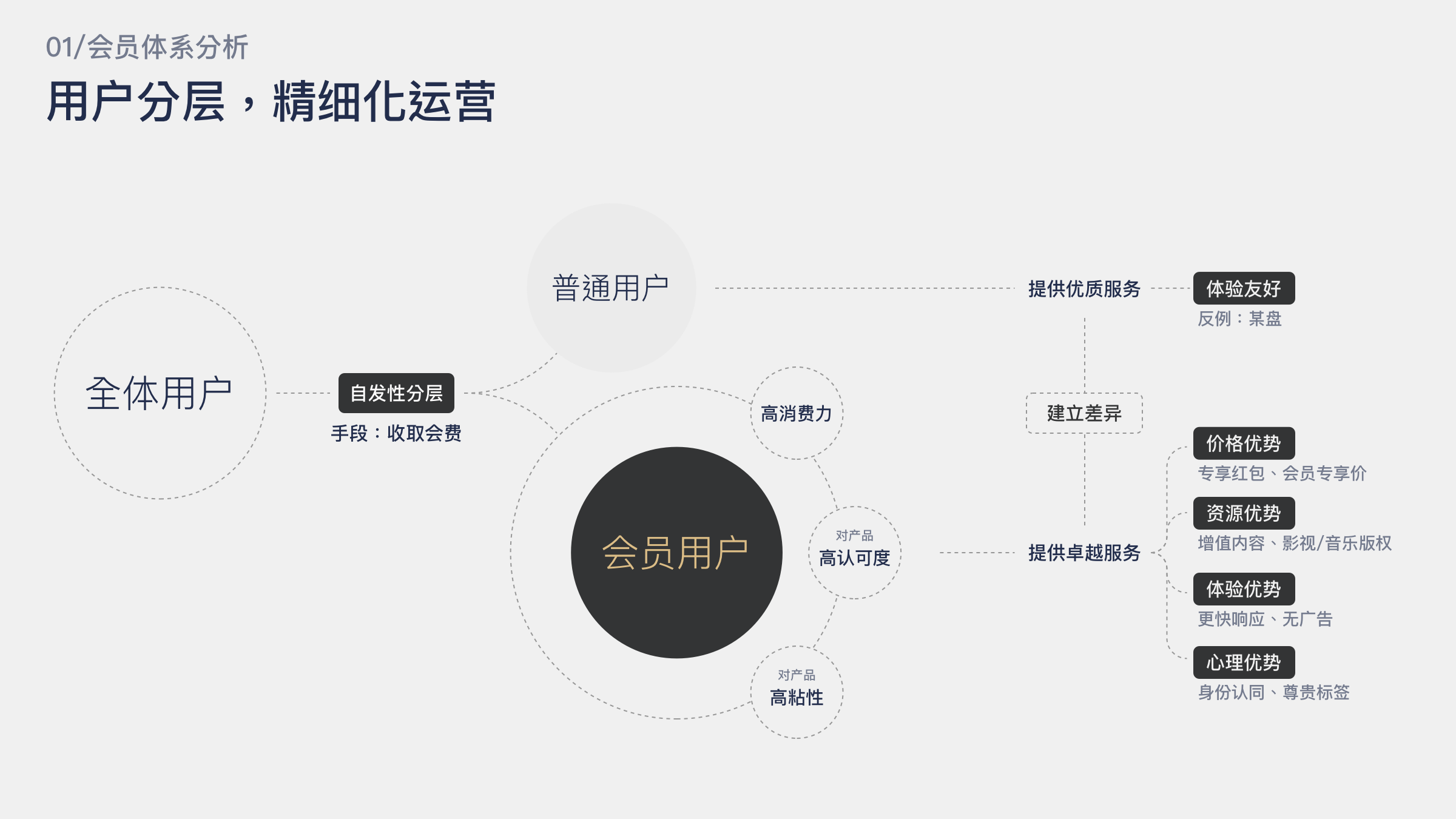
会员的本质是建立用户分层,便于形成用户的差异化营销,通过这种差异化的营销达到以下四种目的:
提高用户留存率(增加用户粘性);
提升用户价值;
得到会费收益;
建立流量桥梁;
目的:筛选出高价值用户(高留存+消费力强),精细化运营
手段:收会员费,建立用户层之间的壁垒
结果:用户自发分层,愿意掏钱的那批人成为会员用户
原则:给会员用户提供卓越的服务,给普通用户提供好用的服务(反例:某网盘限速机制,约等于强卖会员,严重伤害普通用户的使用体验)
价格优势:会员专享低价(电商产品有会员专享价、外卖产品有会员红包)
资源优势:增值内容(影视、音乐版权)
体验优势:更好的服务(更快响应、专属客服、无广告等)
心理优势:身份认同(尊贵感标识,与普通用户形成差异。对社交、游戏尤其关键)

短期价值:通过收取会员费,提高营收
长期价值:增加用户粘性、巩固并提升市场占比
体验角度:更好的服务、专属福利
心理层面:身份认同、沉没成本(已经花了会员费,越多使用越合算,不然就亏了)
UI界面设计环节,一般的会员体系会涉及到的界面、视觉元素有:
会员触点/前置曝光
会员中心
会员身份等级
所有将用户引导至会员中心页面的入口都可以算作会员触点,触点越多,用户被引入会员中心的可能性越大。但触点也不是越多越好,过多触点会引起用户反感,将触点置于合适位置,能更自然高效地提高转化率。
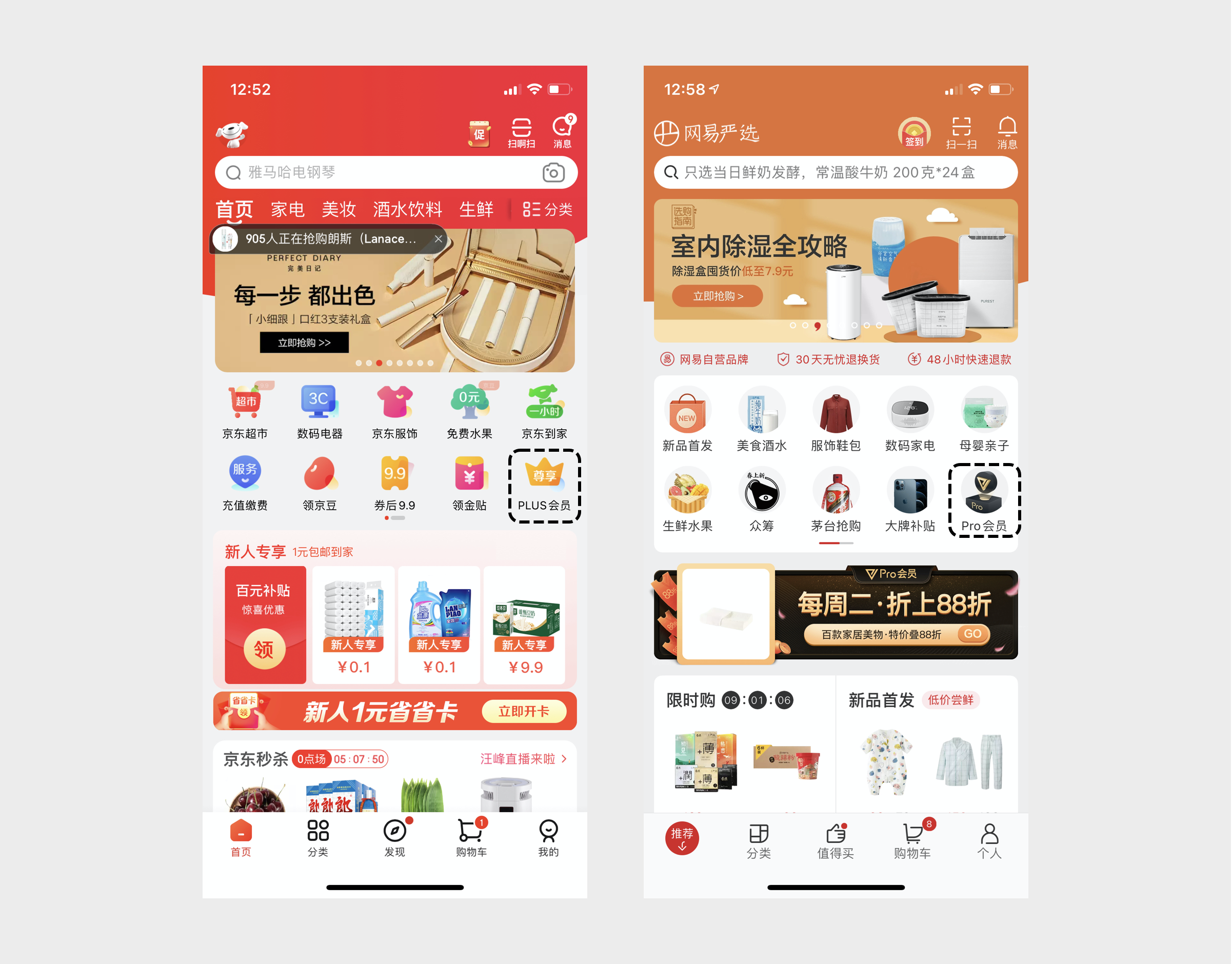
2.1.1 个人中心:露出会员板块,通常是视觉强调中心。
个人中心是曝光率较高的页面,其中整合了许多重要和必要功能入口。利用个人中心页面,可以很好增加会员信息的曝光。该方式也是最常见且最通用的触点形式,不局限于产品类型。

2.1.2 内容卡点:体验完免费部分之后,会员内容收费,触点卡于两者之间。
增加用户沉没成本:用户已经在早期投入大量时间和精力阅读免费内容;
利用用户好奇心:有前文做铺垫,用户行至卡点处,对剩余内容的好奇远超过一般内容;
需求明确(制造问题):用户开会员就是为了解决剩余内容无法观看这一具体问题,用户总是倾向于解决问题而不是在原有基础上提高要求。

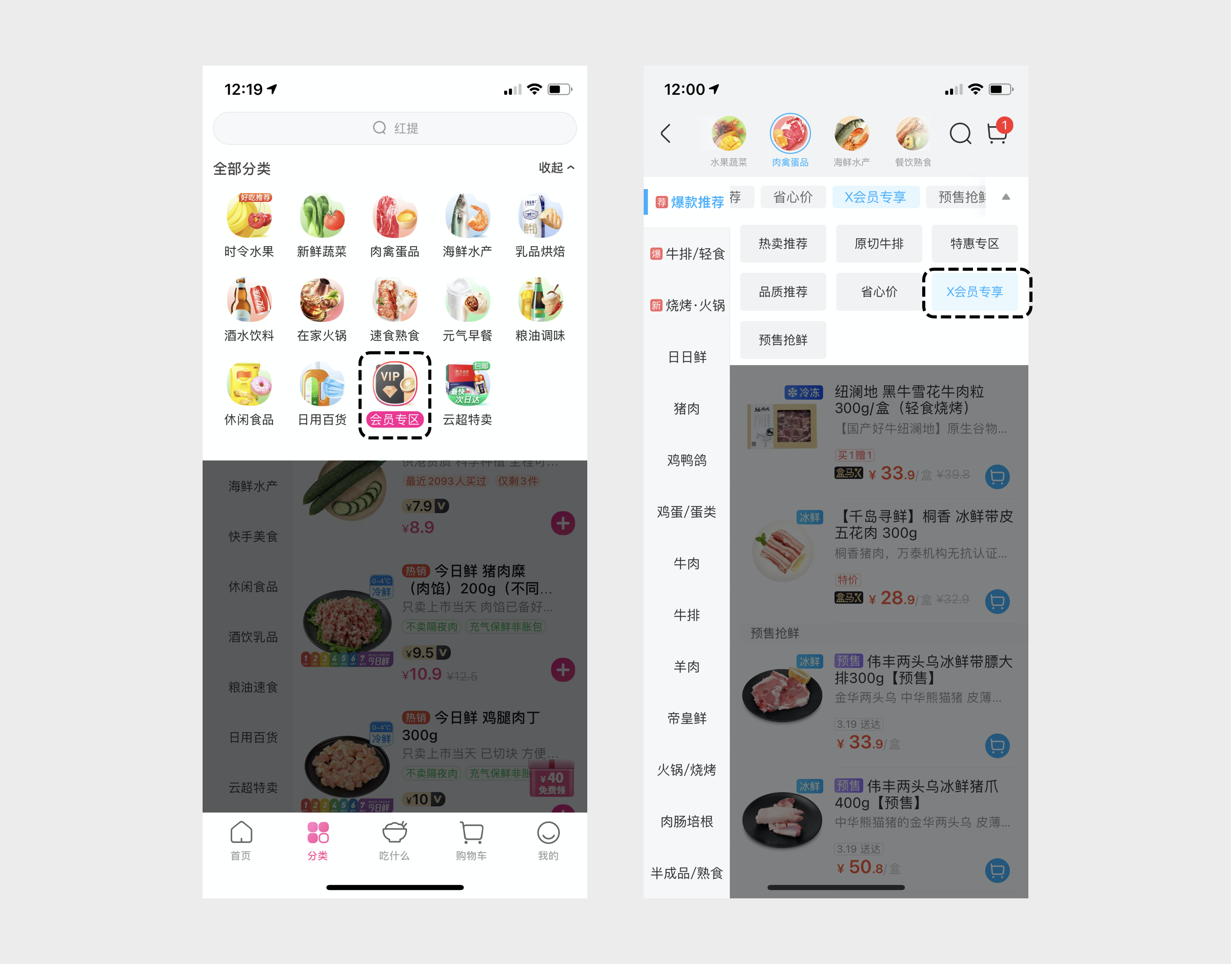
2.1.3 会员专区:建立专享感,将会员内容与普通内容进行区隔。
将付费内容集中在一个区块内,制造差异化,不论是内容质量或者商品价位,本质都是让用户形成会员价值很高的感觉。

2.1.4 会员频道
常见于电商产品,同样是起到区分内容,建立壁垒的作用。

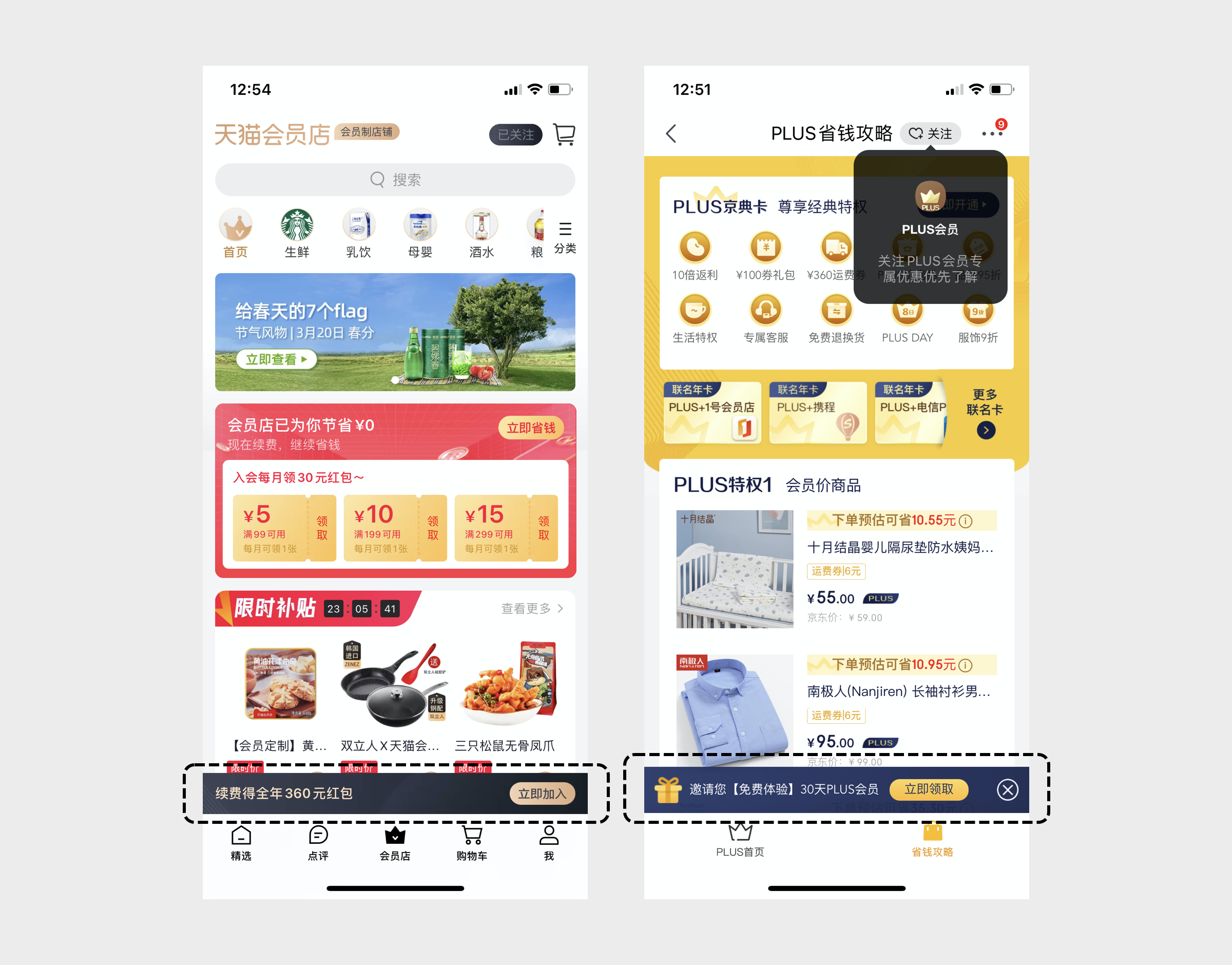
2.1.5 底部提示
使用较为轻量的底部提示,引导用户关注会员信息。该视觉样式还常被用作登录提醒。

2.1.6 小banner
见缝插针式的视觉提示,占用流量最大的首页空间,此时文案的利益刺激尤其重要。

2.1.7 会员专页
使用一个底部tab的权重来承载会员相关信息,可见会员体系的重要性。

会员中心是展示会员权益,以吸引用户开通会员的页面。是用户全面了解会员相关信息的窗口,氛围营造、权益展示、行动点突出,是设计会员中心需要考虑的要点。
2.2.1 会员中心的常见页面结构
不同产品有不同的会员中心布局,有差异性也有共性。

氛围感、套餐选择(多套餐情况)、行动点、会员权益,是多数会员中心页面共有的模块,模块之间位置并不固定。

本质上越重要的模块,应该被分配越醒目的视觉表达方式。通过调整位置、面积、视觉对比度等,都可以调整不同模块之间的权重,达到产品想要呈现的优先级效果。
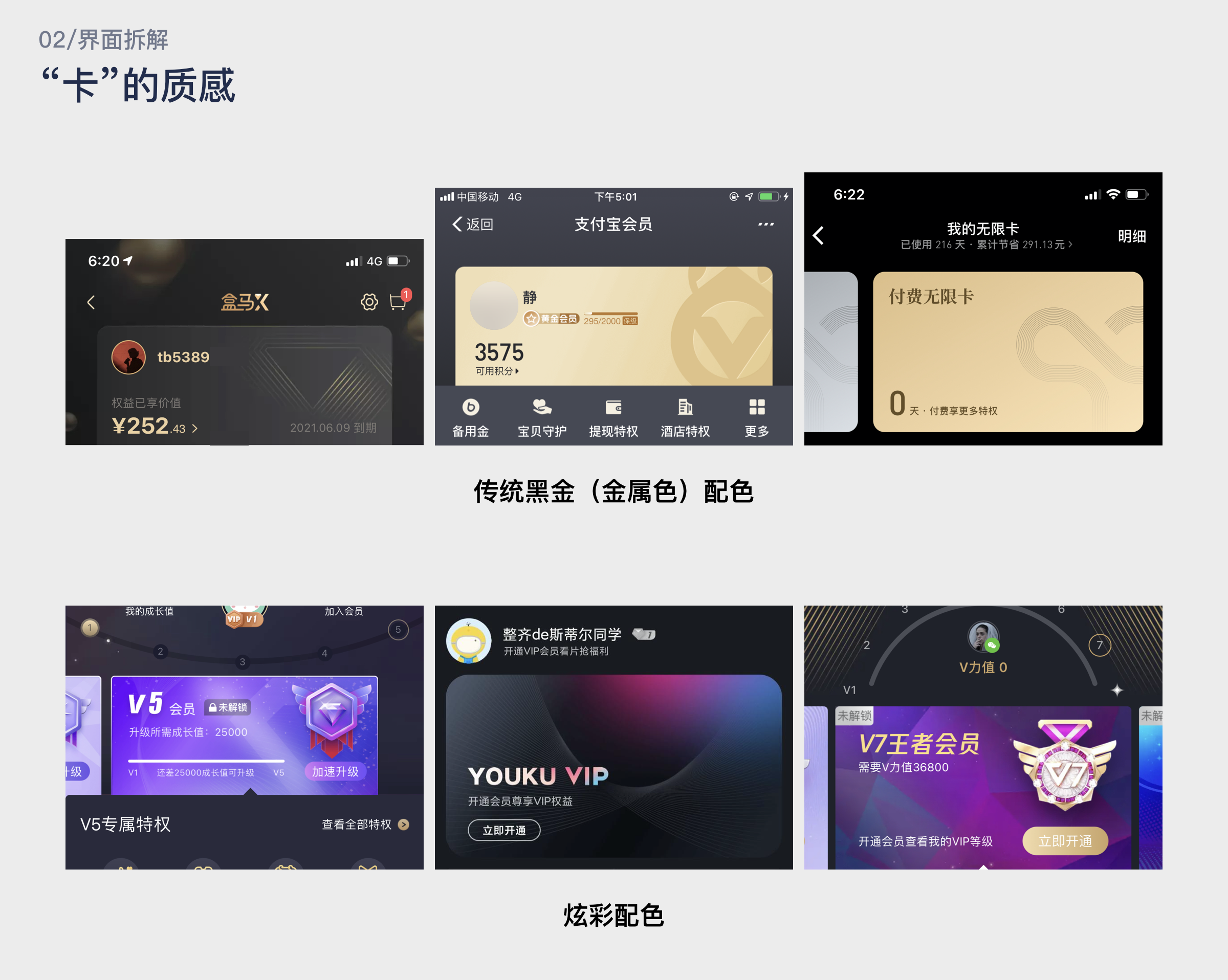
2.2.2 会员中心_氛围感
打造氛围感的方式多样,常见的有以下几种方式:


2.2.3 会员中心_套餐选择
部分产品不存在套餐选择,只有一种套餐,如盒马。在用户体系中,将用户分为两层,用户会员与非用户会员。部分产品在会员中又进一步分类,推出了多种会员套餐。
常见套餐以时间区分,如包月会员、季度会员、包年会员、连续包年会员等。除此之外,也有以权限范围为区分,如百度网盘的会员VIP和超级会员SVIP,超级会员享受更多特权。还有垂类会员,如视频产品中单独开辟出体育分类,对应设立专门的体育VIP卡。

上方案例中的套餐选择均以卡片的样式展示,除了该种方式,还有可以以列表形式展示。

列表形式的好处在于,套餐在垂直方向铺开,延展性强,当套餐数量改变时,不会影响展示效率,而卡片式的展示形式会造成部分套餐被挤出屏幕,用户需要左右滑动才能浏览全部,交互成本略高。同时,卡片式套餐需要点击选中套餐,再点击行动点,才能触发支付,而列表式模型,直接点击对应套餐项上的按钮即可呼出支付,交互更加简洁。

多套餐模型下,产品往往会重点突出一到两项套餐,从商业层面讲,通常希望用户选择价格更高的套餐,从体验层面讲,将附加值最高的套餐用角标突出,辅助用户决策。
2.2.4 会员中心_行动点
行动点是一个页面中最醒目的元素,往往是由按钮充当。按钮的点击数据也可以直接反映页面的设计是否合理。对于会员中心页面来说,提升关键性按钮点击,往往是改版的目标和方向。
最常见的行动点布局方式有4种:
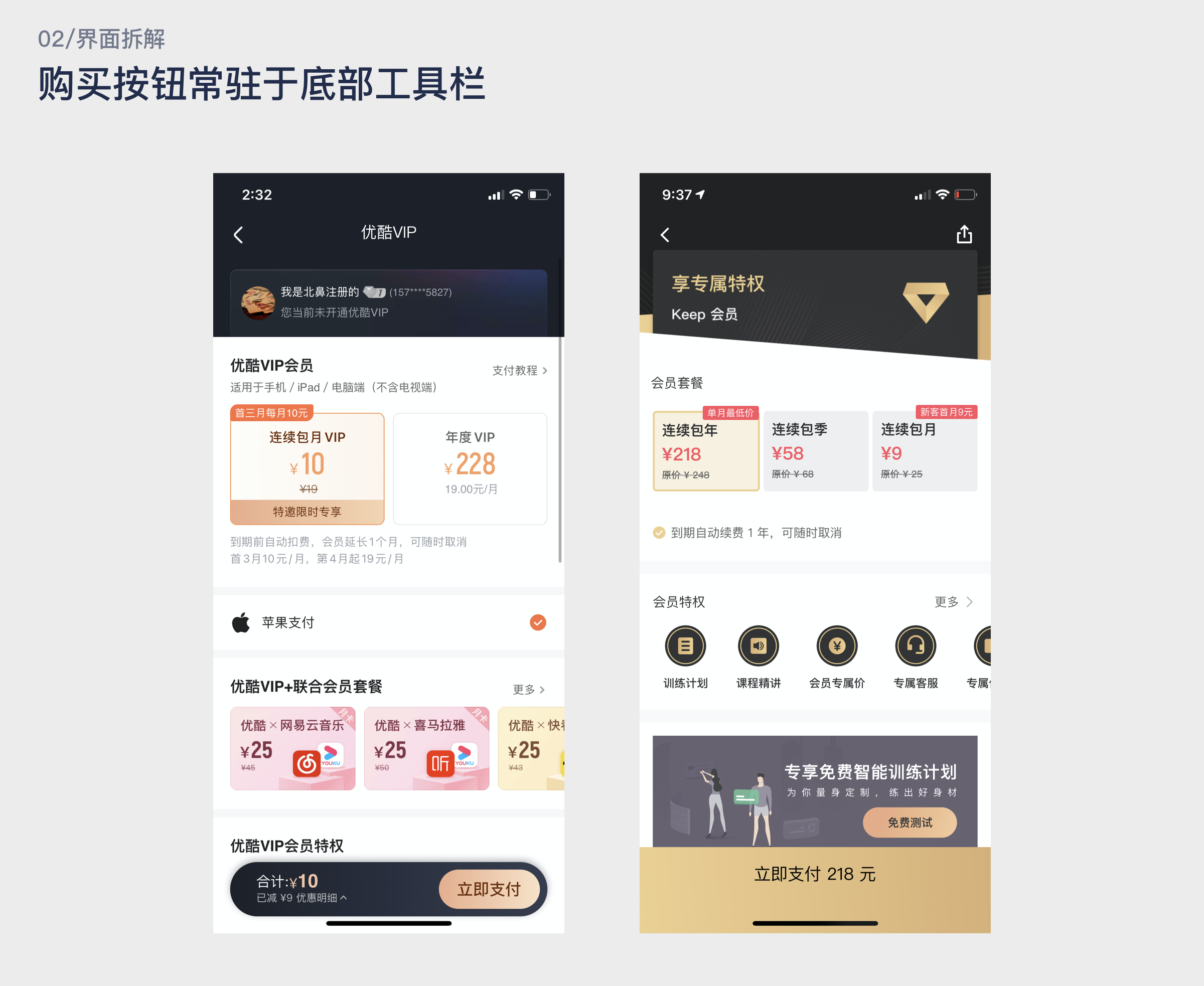
购买按钮常驻于底部工具栏
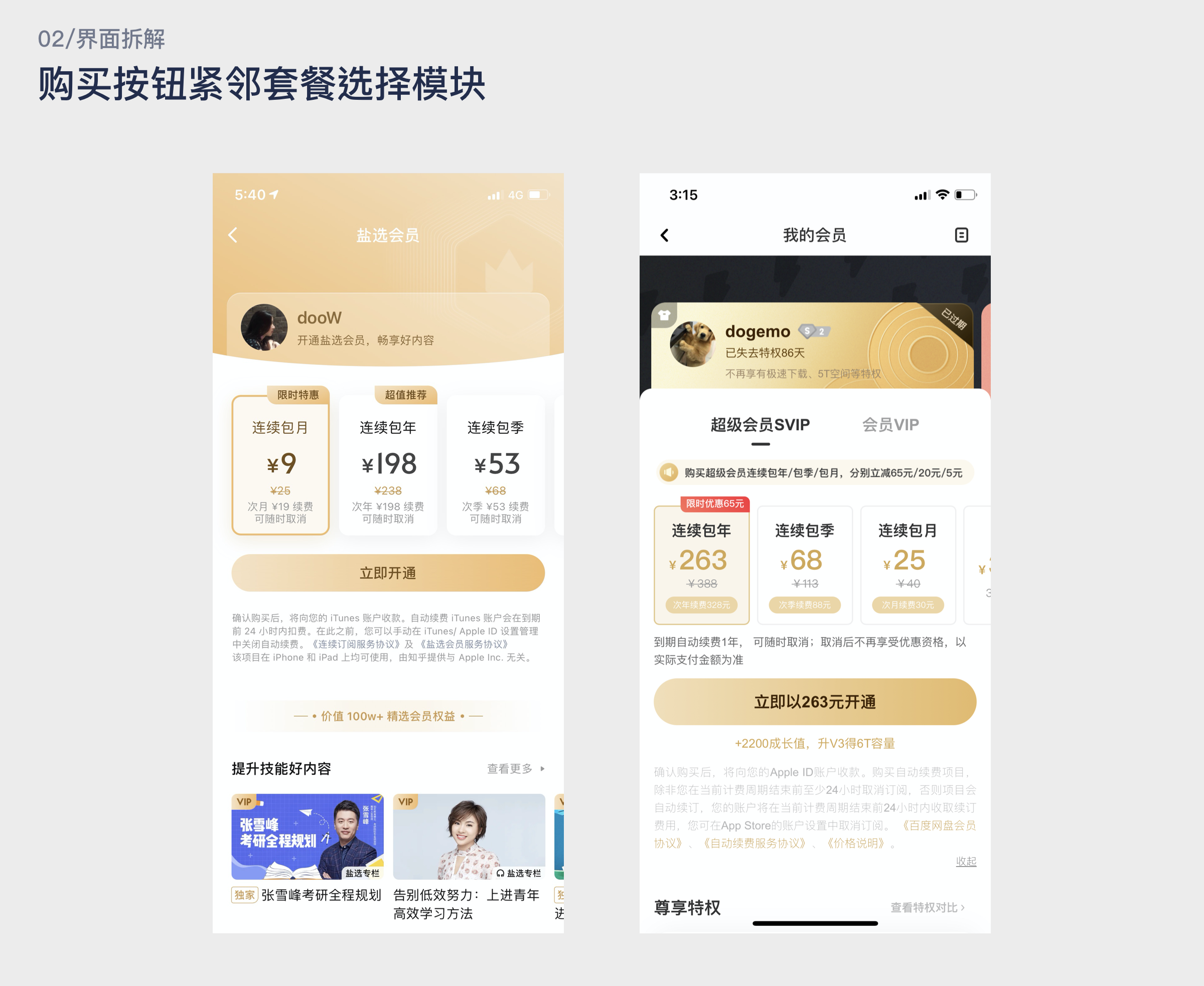
购买按钮紧邻套餐选择模块,位于页面中部
页面同时有多个购买按钮
界面始终存在一个购买按钮

符合一般操作习惯,关键行动点常驻于页面底部,已经被普遍接受。

购买按钮紧邻套餐选择模块,从操作的角度上来说,更加合理,套餐选择完毕之后,购买按钮含义类似“确定”,两个步骤紧密相关,符合格式塔的远近亲疏原则。同时,页面中心相比于页面底部更加容易视觉聚焦,用户能更加容易注意到。这也解释了,为什么居中的对话框常用于警示,需要引起用户高度关注,而底部半弹窗往往承载不那么关键的内容,一般承载无破坏性的操作。

购买按钮意味着支付入口,头部卡片上增加支付入口,不妨通过数据观察,测试不同位置的点击效果如何。

随着页面上划,界面中第一个行动点(页面中部)被推出视图,此时底部工具栏浮出,保证页面不管在何位置,始终可见至少一个行动点,让用户随时可以进行支付。
2.2.5 会员中心_权益
会员权益是决定用户是否购买会员的重要因素。有些权益相当实在,如会员折扣、专属红包等,而有些权益的诱惑力相对较弱,不同的权益强度决定了不同的视觉呈现方式。


会员权益细节介绍
会员权益从交互上,可分为两类,可点击和不可点击。不可点击的权益往往在会员中心页面是以宫格图标的形式呈现。而可点击的权益,往往内容详实,需要更多的空间来解释和说明权益的具体内容。
从视觉形式上,也可以分为两类:
弹窗呈现
子页面呈现


除了购买会员之外,部分产品引入了“身份等级”的概念来将用户进行分层。划分的维度可以是用户的活跃度、裂变能力等,可以依此,设计一系列的会员任务。会员身份等级机制利用了用户的攀比、自我实现等心理,进一步增加用户与产品之间的粘性。
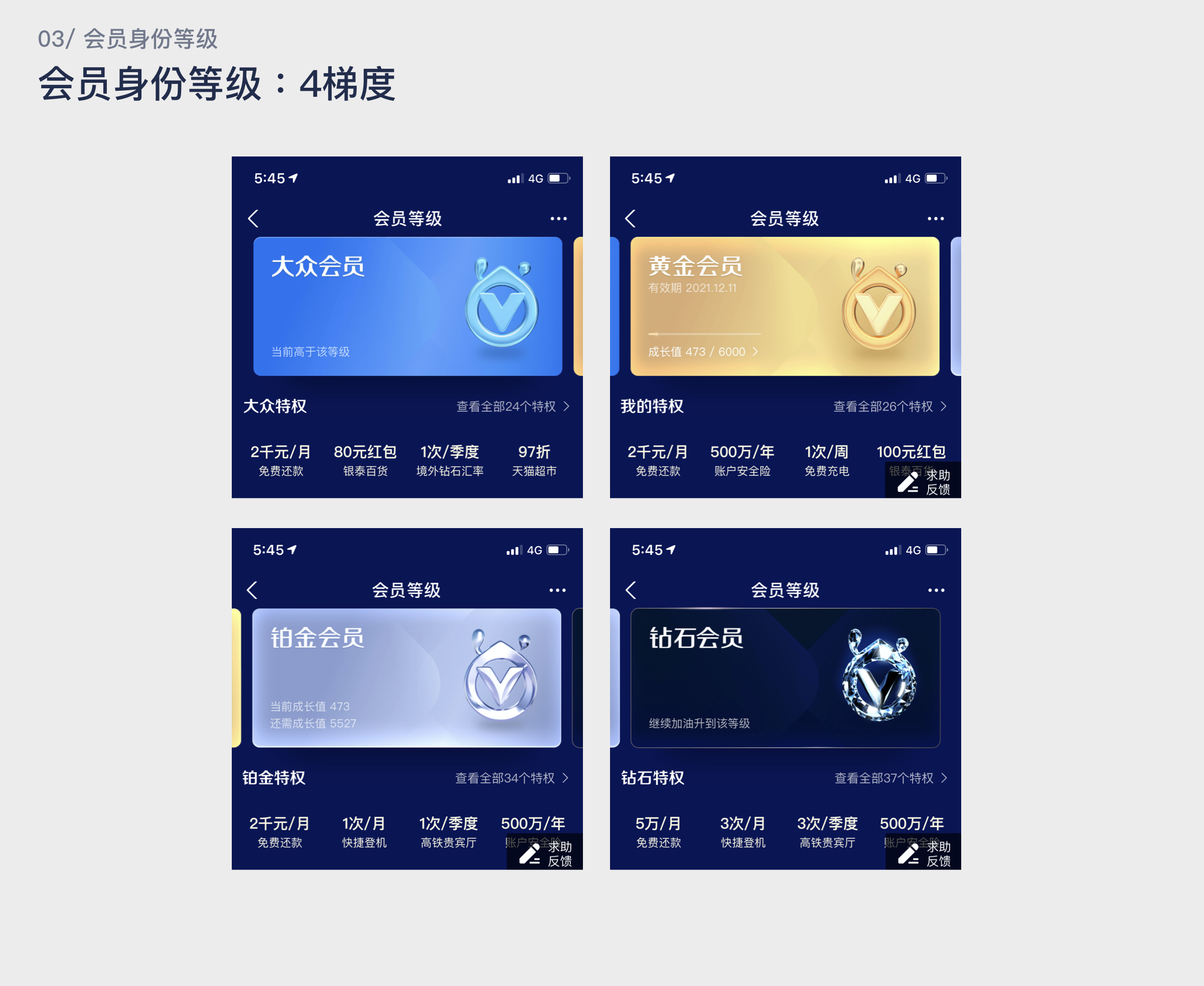
会员身份等级一般集中在4-7个之间,其中梯度理论上呈递增趋势。作为设计师,需要将低等级到高等级这种“越来越高端”的氛围烘托出来。不同类型的产品有自己的特色和局限,金融类产品在整体视觉属性上趋于稳定内敛,而娱乐性强的产品则在视觉上限制较少。


随着梯度的增加,设计难度也在增加,如何在不同等级之间拉开合适的视觉感知差距,是一个难点。如上图中的“黑金会员”和“黑金PLUS会员”在视觉上比较雷同,差异较小。当静态视觉发挥空间有限时,可以考虑加入动态元素,增加区分。
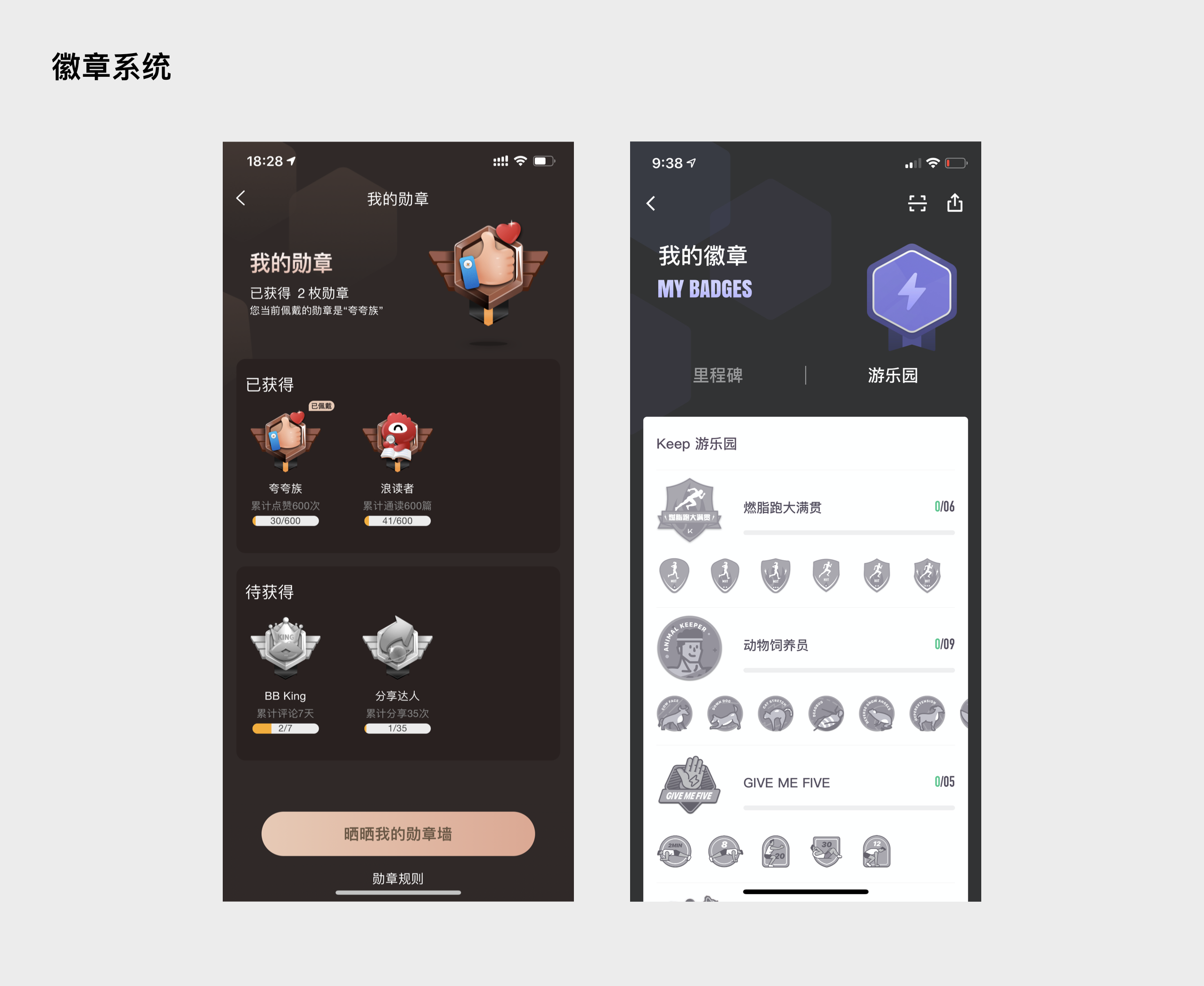
徽章系统
与会员等级的本质一样,徽章系统将用户分层,制造不同的用户群,拥有更多、更高级徽章的用户对于产品来说,自然是价值更高的用户,这类用户是产品需要重点关注的对象。他们是产品的深度体验者,他们的意见反馈相比于普通用户更加准确和反映问题。

随着产品本身的日渐成熟,越来越多的产品选择加入会员体系。会员体系无论对产品的短期或者长期利益都至关重要,从短期来讲,直接增加营收,从长期规划来讲,对于增加用户粘性、提高市场份额也有着重要意义。作为设计师,如何把用户对于会员期待的“价值感”、“尊享感”用体验的形式呈现出来,至关重要。
会员体系涉及到的相关设计细节很多,小到一个会员标签,大到一级页面,其中的设计细节更是不胜枚举。将庞大的概念不断拆解为一个个细小的可控的模块,加以分析和总结,始终是沉淀设计经验的方法之一。高大上的观念理论,需要一个个见微知著的细节支撑。
文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计尺寸一直都是设计师最热衷讨论的问题,讨论到最后结论总是一个死板的尺寸,很少有人去讲也真正明白背后的逻辑。今天的设计杂谈就带大家来了解一下,设计尺寸背后的逻辑以及设计尺寸如何去定义。希望之后在大家的交流中不要再去纠结我的设计尺寸究竟应该是多少?还是那句老话,耐心看完,你一定有所收获~
我先说结论,常见 B 端设计稿尺寸建议采用 1440×820,因为去除浏览器顶部页签以及地址栏高度 80px,因此高度上为 820px 而不是大家常见的 900px
相信很多 B 端产品设计师都是从 C 端产品中转型而来。想要搞懂设计尺寸的基本逻辑,我们先搞清楚大家熟悉 C 端产品的情况。在移动端设计尺寸上的定义,我们只需要考虑 iOS 设备与安卓设备之间分辨率的区别。而在目前,大多数移动端设计稿都是采取 iPhone 12 尺寸即:375 x 812 的分辨率
(这里就不讨论什么物理分辨率以及设计分辨率等内容)

因为移动端也会存在多个分辨率的情况,我们针对其他不同的尺寸,通常采取简单页面一稿适配多端,只针对核心页面进行多分辨率的适配。上面我们算是理解了作为移动端的分辨率的基本情况。而设计稿的尺寸是从何而来?大家想想,为什么我们在移动端设计稿的尺寸会从以前的 iPhone 8(375×667)转移到 iPhone 12(375×812)呢?
我个人认为会有以下几点:
1. 主流性
由于 iPhone 12 类的手机尺寸占比逐年增高,早期的 iPhone 8 的分辨率已经不再合适现如今手机的屏幕尺寸。因此决定分辨率尺寸的第一个因素便是这个分辨率的市场占有率。由于手机全面屏时代的到来大多数手机的屏幕比例都演化成类 16:9 的尺寸,因此参照 iOS 的生态下,我们的设计稿就会有如此的转变
2. 兼容性
作为移动端最为基准的设计尺寸,它一定要具备兼容性才能成为基准的尺寸。兼容性即能够通过该尺寸进行向上、向下的拓展,方便在一些主要页面中多尺寸的设计,比如:iPhone X 的尺寸,可以进行拓展成为 iPhone 8、iPhone 12 Pro Max 以及各类安卓端产品。减少设计稿因分辨率所带来的差异性
搞清楚了移动端的逻辑,我们再去思考一下桌面 WEB 端的情况呢?

因为 B 端产品的特殊性,在互联网中的分辨率数据只能作为一个辅助的参考(比如百度浏览研究院的数据),更多对于尺寸的定义还是来自你用户使用的设备。比如我们在一个针对销售的 CRM 系统中,销售使用的场景有两种:
首先通过用户访谈了解到大多数销售都是采取移动办公的形式,因为销售需要对不同的企业进行登门拜访,拜访完成会跟进一些销售记录。因此对于电脑分辨率会相对较小。对其分辨率的数据埋点得知,分辨率以:1440×900、1366×768 两种为主。第二种场景下,用户以 1920×1080 分辨率为主,主要是市面上的办公显示器多为 24 寸即 1920×1080然后想要去寻找作为设计稿的尺寸也与移动端一样,需要满足:主流性、兼容性两种不同特性的需求。因此在我的设计稿中,会采用 1440×900 的尺寸,因为它更容易兼容且更为主流
OK,我再举一个反例,在我之前做过的一个线下诊所系统中,通过走访我们了解到,几乎所有的医生都是配备的 24 寸显示器,分辨率也都为 1920×1080。
因此在尺寸的选择上就没有必要去一味的选择 1440 这一尺寸。
首先显示器的分辨率并不能代表我们的实际设计尺寸,就像在 iPhone 的设计稿中,会有 StatusBar 的存在,会预留上半部分空间
因为目前,大多数 B 端产品都是通过浏览器的方式进行呈现,大家也都知道电脑的浏览器中(Chrome 浏览器为主),还会存在页签高度以及当前网址、书签栏(书签栏大多数是隐藏的,因此不算进内),而想要真实了解设备中一屏的高度,就还需要对上面的分辨率尺寸进行处理:
电脑分辨率 – 页签高度 – 网址栏 – 书签栏 = 设计稿真实高度,即:1440×820 尺寸进行设计
因此想要让自己的设计稿被前端进行完整还原,就必须将浏览器页面当中的很多因素考虑进去。类似于我们去设计移动端的小程序,他也会有顶部固定的区域进行展示。
文章来源:优设 作者:CE青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
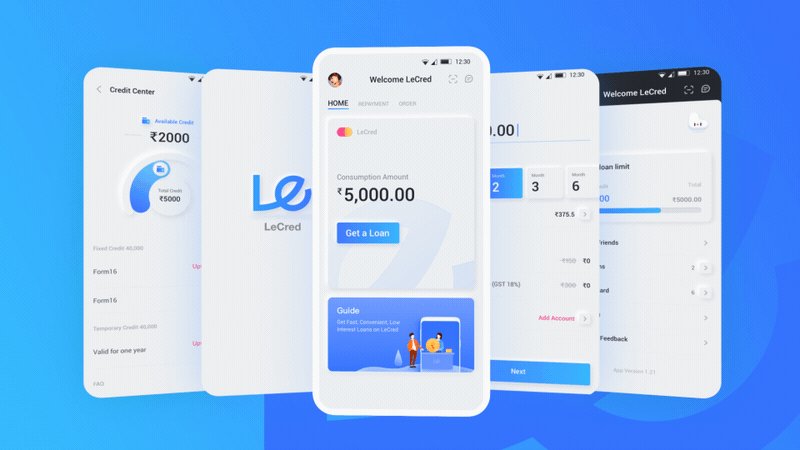
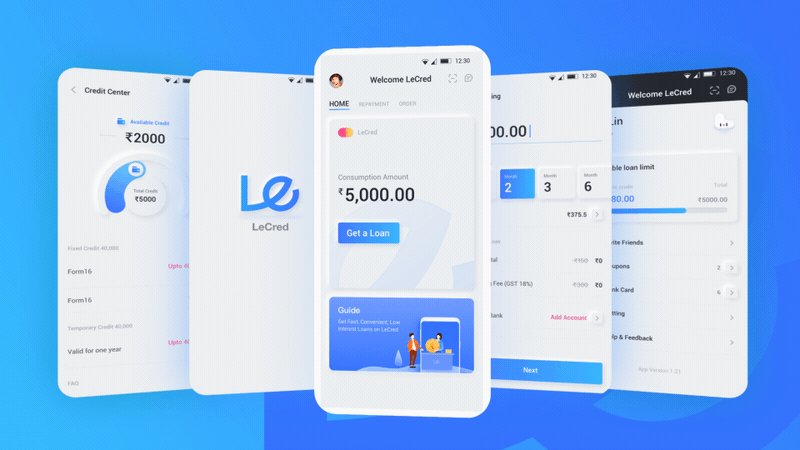
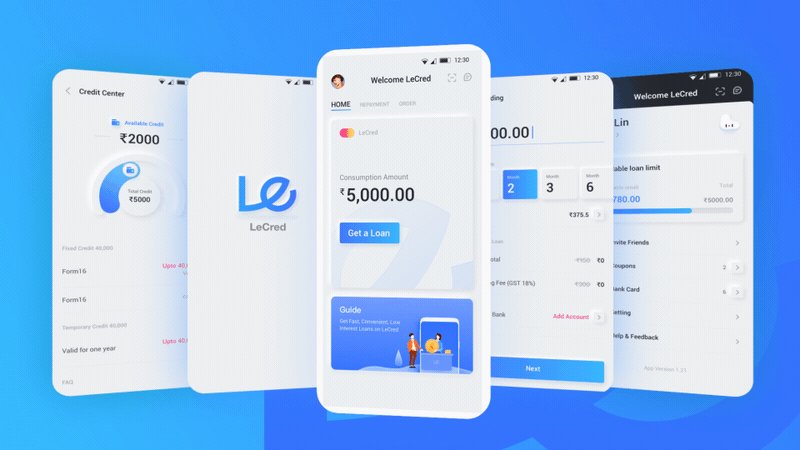
设计是沟通,是人和人、人和物之间,通过某些形式传递和反馈信息的过程。
设计时刻都在为产品或商业提供有价值的帮助,例如产品转化率的提升、品牌好感度的提升、还有商业变现等等;与此同时 创新性的设计,很可能会带来数据上的质变,体验上的颠覆,甚至是改变某个领域的发展方向。

-
设计的本质,是对人性视角的转化。
通过洞察用户在产品使用过程中的痛点,提出全新体验的可能性,实现体验和业务的平衡;
设计不是产品可视化,它是全局的,是通过用户视角对设计机会点的洞察。




-
设计包括,但不仅仅是形式。
形式是设计的外层映射,设计本身是广义的;设计形式是设计理念的承载,是设计满足用户需求、实现商业目标和呈现品牌调性的具象化结果。





-
设计的价值在于创新,探索出解决问题的更多可能性。
设计是通过创新思维,对问题本质的探寻和对常规框架的突破,为体验和业务赋能。



-
设计是价值导向的,需要为业务负责,为行业负责;好的设计,需要能比常规方案产生更多价值,驱动业务和行业发展;设计不是单独的原型图或者视觉稿,而是一个全局性的创新型解决方案。
我们在做的设计,是大设计。

文章来源:站酷 作者:乐信用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
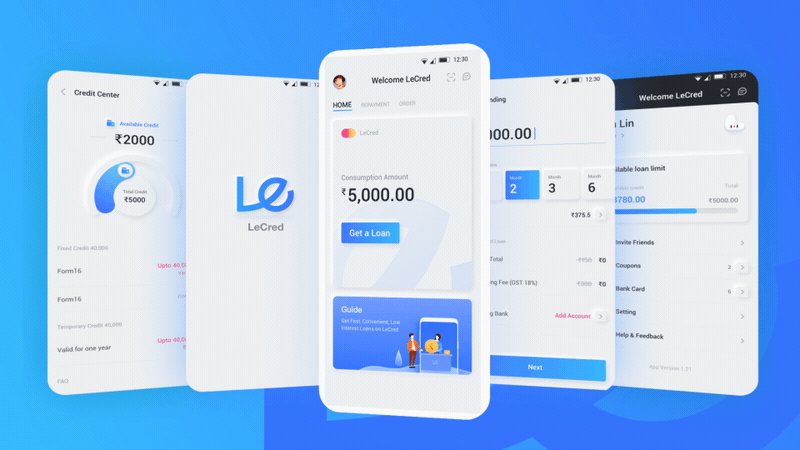
QQ 购物号是专门为 QQ 用户定制的购物平台,2020 年随着疫情过后,整体电商行业开始恢复阶段,QQ 购物号计划了今年双 11 大促季活动,活动的业务目标是希望强化特殊样式设计来促进购买转化,驱动整体大盘消耗与效果提升。为此如何通过设计赋能业务,从而突破增长的瓶颈呢?
购物号是属于 QQ 的订阅号服务,整体的曝光位置并没有很好,而且这次大促设计的落脚点只通过外层的样式和推送页面的广告内容进行展示。
以及要如何去满足不同电商广告主的投放诉求,和不同素材规格的投放适配,这都是需要去考虑和解决的问题。

1. 通过品牌关键词定义视觉情绪版
QQ 购物号用户群主要还是 00 后为主,这些年轻群体的购物趋势变化非常快,审美要求也越来越高!
所以前期思考了大量的关键分别为:活力/期待/年轻/狂欢/心动/发现/热爱,最后确定以活力/热爱为这次大促季的品牌关键词

2. 不同时期变化
随着大促运营节奏的慢慢展开,视觉侧也需要考虑到相应的视觉变化去引导用户的感官,避免用户审美疲劳。
尝试前期的预热阶段通过特殊视觉吸睛,第一眼先抓住用户的眼球,进入狂欢阶段,则可以利用动效加持来进一步吸引用户。

1. 让容器层面提升专属感
通过多方案从常规到异形多结构卡片探索,这里为了避免品牌标识压在广告素材上会有遮挡问题,同时又要突出品牌标识。
所以前期预热期选用卡片 F 更能强化品牌感,可以让用户更有代入感,当到了狂欢期选用卡片 G,通过扩大视觉着色区域,提升品牌专属内容曝光优先级,增加用户吸引力。

2. 利用情感化氛围与用户沟通
从前期的分析得出 QQ 购物的用户群是非常年轻的 00 后,所以整体视觉上需要运用更具年轻和活力的情感化氛围。
通过品牌字体上使用现代硬朗风格,巧妙的融入气泡元素,提升大促氛围,在传播上结合 QQ 购物的品牌符号。

包括品牌头像以及卡片的氛围图形也采用气球泡泡,彰显活力感。整体保持一致的视觉体验。
对于整体色系上延续 QQ 购物的品牌基调,轻渐变暖红色更能营造年轻、购物、活力的调性,让用户更有情感上的共鸣。

3. 通过动效不断激发用户的行动力
整体的动效节奏通过吸引-激发-共鸣-行动四重奏来进行,让用户更深刻去感知大促狂欢期的感知。
比如在外层入口上通过动态头像来吸引用户注意力,当用户进入 QQ 购物号后,利用带有大促品牌的礼包彩蛋来制造惊喜感,吸引用户抢礼包。
再通过卡片若隐若现的动态图形去烘托氛围感达到用户共鸣,以及行动按钮的微动效触发用户行动。


4. 高效适配于不同规格广告位
QQ 购物支持投放多种广告位,因此定下整体视觉风格后,快速对不同规格广告位进行适配复用。
广告主提供不同素材规格均可适配投放,降低广告主成本,也让用户达到视觉的统一体验

经过这次官方活动大促的主视觉风格塑造,我们沉淀下来整套视觉框架结构。
通过制定设计规范可以让广告主自定义皮肤模版,以及分不同行业模版,比如拼多多五周年的定制模版以及在寒假期间推出的 K12 教育行业模版。
不仅降低广告主制作成本,也通过更吸睛的皮肤模版提升促进购买转化,驱动整体大盘消耗与效果提升!

本次活动的数据指标目标达成,整体的增长环比 19 年的双 11 和今年的 618 均有了较大幅度的提升!
在设计策略与运营策略配合优化下,11.01-11.11 的广告主整体预算消耗超出 4 千万,完成预期超出 16%,也提升用户的转化率。

回顾整个双 11 大促活动,我最大的感悟是要有全局观!
前期基于对产品目标的了解,从更高的角度去理清产品思路定下设计策略,结合个人设计手法不断的打磨细节。当然整个过程会碰撞出很多思考和纠结,需要不断的实践、验证。
随着广告主对品效要求越来越高,未来电商的广告形式也开始随着精细化运营的方向发展,这些变化可能对商业化设计师来说,或许是一种挑战和机遇
文章来源:优设网 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
工作中我们常常会听到或在撰写交互说明时提到“从底部向上出现弹层”、“出现浮层”、展示“对话框”、弹出“弹框”、“出现对话框”诸如此类的话术。我相信大家对“浮层、弹层、弹框、对话框……”等称呼常常也会感到困惑。到底什么时候应该称呼为“对话框,什么时候称呼弹框”,此类相似的组件又是如何分类的,应该如何应用、如何设计。
恰好笔者近期在设计弹出层组件,本篇文章将结合自己的实战经历,自己对弹出层组件的理解和设计经验分享给大家,希望帮助大家对弹出层组件有更清晰的认知和理解。
首先我们看一下弹出层组件的定义:当触发某项操作时,在页面上方展示的弹出层容器,容器内可展示文本、按钮、列表、标签、表单项等内容,英文名称定义为 Popup。

△ 弹出层组件的构成
根据弹出位置的不同,我们又可以将 Popup 组件细分为如下 5 种样式。

△弹出层组件的 5 种样式
看到弹出层组件的样式,想必大家已经联想到日常用的比较多的组件了,比如“Alert 确认框,picker 选择器、基于场景的筛选组件”等。弹出层组件是十分基础的组件,基于该组件我们可以开发通用性组件以及场景组件。从“形式”角度来看,“浮层、弹层、弹框、对话框……”本质上都是弹出层。
“浮层、弹层、弹框”是泛指的称呼,两大官方平台也都根据自身的规范对相关组件进行命名。Material Design 和 iOS 官方规范中的弹出层组件如下图所示,并且笔者从“功能”角度出发整理了组件之间的对应关系。后文会详述每种组件的定义及应用。

△MD 和 iOS 规范中的弹出层组件
在详述组件之前,还需要向大家传达一个概念“模态”,即平时我们常说的“模态弹框”(弹框可理解为是弹出层的一种样式)。并非有一种组件的分类被称作是“模态弹框”,而是当弹框采用了“模态”的设计手法时,我们将其简称为“模态弹窗”。
iOS 官方定义为:
“Modality is a design technique that presents content in a temporary mode that’s separate from the user’s previous current context and requires an explicit action to exit. Presenting content modally can:
Help people focus on a self-contained task or set of closely related options
Ensure that people receive and, if necessary, act on critical information”
翻译过来即:模态是一种设计手法,它使用一种临时性的模式将用户之前看到的内容与当前看到的内容进行区分,并且需要通过明确的操作才能退出该模式。模态呈现的内容可以:
帮助用户专注于一个独立的任务或一组紧密相关的选项,确保用户收到关键信息,并在必要时采取行动
由此可见,弹层是否为模态弹层可以根据具体的使用场景进行定义。在 iOS 官方中定义的模态弹层通常包括:Alerts, Activity Views ,Share sheets, and Action Sheets .iOS 13 及后续的系统中将 Fullsreen 也作为模态弹层进行使用。MD 中的 Dialogs 组件均为模态,而 sheets 组件不采用模态设计手法。
警示型弹框均采用从页面中间进行弹层的方式,MD 和 iOS 中组件的样式略有不同,但其使用场景和功能相同。都是在重要信息提示、需要用户确认的操作、以及破坏性操作之前进行提示,警示型弹窗会中断用户的任务流程,影响用户体验,因此需注意其使用频率。

△警示型弹框 Alert Dialog
使用场景:通常在系统级信息的提示,例如权限的获取、系统通知,需要明确告知用户的信息,以及破坏性操作前使用。

△警示型弹框应用
根据用户在弹层中需要完成的任务内容和任务数量,又可分为简单型和复杂型弹层。
简单型弹层
常用于在弹层中展示内容,需要用户进行选择的场景,该场景通常只需要用户完成一种任务,比如通过点击的方式,完成信息的选择或分享。在 iOS 中采用从底部向上弹层的方式,而安卓平台多使用在页面中间弹层的方式。
弹层中是否存在操作按钮可根据实际应用场景去确定。通常选择项条目较少或内容简单易于识别时,可不需要「确认」按钮。而在选择项条目较多时或需要用户作短暂的思考才能确认选项时,可增加「确认」按钮,允许用户有修改选项的机会。

△简单型任务弹层的组件样式

△简单型任务弹层的组件样式
弹层中信息的呈现方式又可分为“列表”和“网格”两种,大多种场景下,均可使用列表展示内容,更加符合用户从上到下的阅读习惯;而在分享场景下多通过网格的方式将分享渠道展示出来,增加屏显的内容,同时提高用户查看信息的效率,具体样式可参考上图。
使用场景:简单型弹层多用在信息的筛选、排序和信息确认的场景下使用。且在目前市面上的绝大多数应用中,除原生的安卓应用外,大部分应用都采用从底部向上弹层和从顶部向下弹层的方式。

△简单型任务弹层的应用
复杂型弹层
复杂型弹层中通常承载的信息量更丰富,包含多种组件,需要用户完成一系列的任务。
涉及到信息筛选时,通常采用侧边弹层组件进行展示,且弹层上的信息仅支持垂直滚动查看,不支持水平滚动查看,且通常采用“非模态”的手法,方便用户快速取消当前弹层。在 iOS 中并无“Sheets:side”组件,但是在 iOS 系统中,很多 APP 应用在复杂的筛选场景下也都采用侧边弹层的方式。
全屏弹层会将当前页面中的全部信息遮挡,更方便用户聚焦于当前需要完成的任务,避免用户的注意力被分散。通常采用模态的设计手法,仅当用户触发确认、取消或关闭操作时,弹层才会消失。一般全屏弹层中需要包含标题、操作按钮、内容区域。用户在全屏弹层中需要完成多个任务,因此内容区域中也会包含多个组件。例如“按钮、输入框、标签、开关、列表、日期选择”等。

△复杂型任务弹层的组件样式
使用场景:通常用于完成复杂任务的表单信息填写、内容筛选、搜索和内容展示。

△复杂型任务弹层的应用
需要单独说明气泡框组件
在 iOS 的官方定义中,气泡框组件应用于 iPad 应用程序,在 iPhone 应用程序中,通过以全屏模态视图而非弹出框形式显示信息,来利用所有可用的屏幕空间。但是,组件被定义后并不是一成不变的,而是随实际场景进行应用的。例如,在手机端,气泡框组件更多被用于简单信息的展示与选择。

△Popovers 气泡框的应用
小结:
笔者按照使用场景、信息的复杂度、功能的相似度等,将弹出层组件归纳为两大类“警示型和任务型”,并且枚举了常用的 MD(安卓系统遵循的规范)和 iOS 两大规范中定义的弹出层组件,方便读者对弹出层组件有更清晰的了解。需要说明的是,由于业务场景是复杂的、多样的,各位设计师也需要结合实际的业务场景和设计目标,灵活的使用组件。

△弹出层组件的类型与使用场景
1. 设计目的
首先需要理解我们为什么要设计组件,组件最终设计的目标是什么,笔者从“设计侧和技术侧”两方面谈谈自己的理解。
设计侧:规范的组件设计,对内有利于全公司的设计师对组件的使用有统一的认知,明确组件的使用场景,避免误用和错用组件,并且方便新人设计师快速学习和上手,提高设计效率。对外也有利于保证设计上线后的一致性和规范性,方便用户对本公司产品建立统一的心理认知。
技术侧:通用的基础组件,具有可复用性,能够减少重复开发,大大提高开发效率。
组件设计的最终目标可归纳为保持设计的统一性,提升用户体验,同时提高设计和开发的效率。因此,组件设计是非常有必要的,那么到底如何从 0-1 开始设计组件呢,下面我们来看组件设计的详细思路。
2. 设计思路
其实组件设计的基本思路是通用的,不仅适用于弹出层组件,还适用于其他基础组件的设计。通常我们会从组件的定义、用法、构成、种类、行为与状态五个方面进行组件的设计。

△组件设计的思路
回归到本文所讲的移动端弹出层组件,组件设计时需要考虑其“通用性和可复用性”。基于此原则,将弹出层组件进行拆解,如下图所示。它包括:

△弹出层组件的拆解
从上图中可看出,本文第一部分提出的 Popup 组件是最基本的弹出层组件,基于该组件可进行任何弹层组件的开发。因此,在弹层组件设计时将 Popup 组件抽离出来作为最基础的组件进行开发, 还可以进一步开发通用的弹层组件和高频使用的场景组件。由于上文中已讲 Popoup 组件的构成与样式,且由于该组件相对来讲比较简单,因此不过多赘述。下面以通用组件“Picker 选择器”和筛选场景下的高频组件“筛选器 Filter”为例进行说明。
1. Picker 选择器
定义:用于从一组预设数据中进行选择的控件。
用法:
构成:标题、按钮、内容(当前选项和其他选项)

△Picker 选择器组件的构成
种类:根据选项间是否存在级联关系可将其分为 2 类,普通选择和级联选择。

△Picker 选择器组件的分类
行为与状态:状态,给出单列选项和多列选项的常态页面以及选项被禁用的状态页面。行为,需要定义完整的组件交互逻辑,从入口->弹层出现->选项查看->选择目标选项->弹层消失的完整逻辑进行说明。

△Picker 选择器组件的状态

△Picker 选择器组件的交互流程与行为说明
当完成以上全部内容的撰写时,可对本组件开发出的效果进行说明。例如:
2. Filter 筛选器
Filter 组件是基于公司移动端产品均存在的高频“筛选”场景而总结的场景(业务)组件,其设计思路和上方描述的通用组件的设计思路相同,笔者此处只强调 2 个重点注意事项。
场景组件在设计时遵循“加法”逻辑,从而提升组件的复用率。组件内容分区块进行封装,从而增加组件的灵活性。

△筛选器组件
在上图所示的筛选场景中,单类目和多类目筛选若均为高频的使用场景,那么单类目和多类目筛选组件均可以抽离成组件并进行开发,且多类目筛选可基于单类目筛选组件进行开发。但是多类目筛选组件是无法覆盖单类目筛选组件的,组件开发不同于设计稿,设计稿可将多个类目删除掉只剩余单个类目,但是组件的代码逻辑不遵循此删除逻辑。在原有组件的代码上修改的开发成本要高于重新开发组件。因此,如果要修改多类目筛选组件的逻辑,不如重新开发出单类目筛选的组件。这也是需要我们牢记的,组件设计需要从“原子组件到复杂组件”,遵循由“简单到复杂”的加法逻辑。
而在组件开发时通过“goup”的形式进行封装,可使组件更加灵活。例如,当业务场景是需要通过“输入框”组件输入筛选条件,只要将 Group 中的内容改为“输入框组件”,即只需修改该 group 下的代码即可,筛选器组件的其他逻辑仍然可复用,这就提高了组件的通用性和复用率。
当然,Filter 组件还需要考虑很多设计细节,例如类目名称是否显示为当前筛选项名称、重置的逻辑是什么、确认筛选后页面信息会如何变化、筛选项支持单选还是多选等等。复杂的场景组件通常是由多个原子组件组合而成,因此组件的逻辑也更为复杂,组件设计的整体流程和交互细节也应考虑的更加全面。
文章来源:优设网 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天,我们来谈谈有关使用的三个概念的含义:有用性,可用性和实用性。前两个术语,:有用性,可用性,在用户体验和设计方面被广泛使用,而第三个术语,实用性,很少被提及。然而,我们将会提到,在三个术语中,实用性可能是对设计师和企业来说最重要的一个。

Author/Copyright holder: MsSaraKelly.
有用性
一个有用的产品能让用户完成一个任务或目标。这些任务或目标只有在一些情景中才是明确且意义重大的,其他情境中则不行。
例如,用户使用文字处理程序包,如微软的Word或者LibreOffice中的Writer能够制作文字文件,包括信件、报告、整本书等等,但任务是明确的,结果是看得到的。我能用这个工具写信吗? 是的,你可以。对于任何想使用文字处理程序包的人来说都可以。
另一方面,一件艺术品可能对某个人是“有用的”,可以照亮他们的工作室,但可能对另一个人就没用了。艺术具有主观性,这意味着不同的人对“点亮工作室”这个任务有着不同的要求,可能需要极为不同的产品来达到这个“有用的”标准。
然而,无论提到哪种有用的形式,重要的是有许多潜在用户认为产品有用。(从商业角度来看,至少要有足够的用户才能让产品盈利)。
任何用户都不可能接受没用的东西。

Author/Copyright holder: Alastair Cook.
可用性
可用性针对的是某个特定产品。可用性说明产品不仅具有有用性,它还要仔细考虑产品的使用方式,以及确保用户愉快、简单(或尽可能简单)且有效地使用产品。
大卫·麦奎琳曾在《达尔文》杂志中发表文章《可用性》,里面提到;“可用性与人类行为有关。它承认人类是懒惰,情绪化的,不愿投入大量的精力做事,比如,获得一张信用卡,他们通常更喜欢做容易的事,逃避难做的事情。”
许多“有用的”产品并不具有可用性。想象一下,有一扇门,外面有个把手,上面写着“只能推”。门肯定是一种有用的产品——它把里外分开,可以确保人们有效地使用空调和暖气,还能降噪,等等……
但是一个需要指示的门可用性有多大呢? 其实,一扇门也就只能推或者拉。从用户的角度来看,当他们看到门时,他们应该清楚地知道需要采取什么行动——如果不能而且需要一个标志来解释; 那么这个门的可用性太小。
值得注意的是,对于一个产品来说,即使可用性小也没关系,但要不具备有用性才是真的糟糕。你看当今世界上有很多带有“推”或“拉”标志的门,这就说明了这一点。可用性较低通常只是一个小麻烦(你可能会抱怨那扇门有多不灵活,但你可能不会去修——因为付出太多回报甚微),而不会影响全局。
然而,许多品牌(如苹果)已经建立了整个产品线,设备比他们的竞争对手更具可用性,即使用途实际上是一样的。例如,iPod并不是世界上第一个MP3播放器。然而,从用户的角度来看,这是当时最好用的MP3播放器。正是良好的可用性让iPod从一众MP3里脱颖而出,成为世界上最畅销、最受欢迎的播放器。

Author/Copyright holder: Aido2002.
实用性
一个产品既具备有用性又具备可用性,但仍然不能被使用。设计的最终目标不是让产品具备这两种性能,而是让用户能用上这个设计。如果没有用户使用,这个产品就是失败的,不管它的设计有多好——它仍然是个败笔。
在个人交通领域有两个有名的案例。第一个例子可能对于大多数读者来说非常陌生遥远—辛克莱C5。克莱夫•辛克莱爵士(Sir Clive Sinclair)是计算机行业的一位领军人物,他普及了计算机并使千家万户都用上了这款产品。他旗下的ZX Sinclair系列电脑卖出了数百万台,全世界的家庭里都传出磁带游戏的嗡嗡声,十分快乐。
成功后,克莱夫爵士决定公布他的酷爱的一个项目—单人电池供电的环保汽车。(尽管它在营销文献中被称为“辅助踏板自行车”)。克莱夫在C5产品的投放市场时投入了数百万英镑。这款产品既具备有用性,也具备可用性,但遗憾的是,人们讨厌它。没有人使用C5,英国电视和媒体经常嗤之以鼻。该产品最初的产量为14000台,结果直到公司破产前,只售出了5000台。
第二件事就比较新。“赛格威”是一种个人交通工具,可以让用户用两个轮子去(几乎)任何地方,它于2001年推出,2002年投放市场。它的发明者迪安·卡门(Dean Kamen)预测在世界各地销售上百万台。事实上,在投放市场后的6年里,它的销量还不到3万部。该公司已经出售和转售多次,自从它推出,虽然赛格威满足了少数人的需求,取得了些成功。但事实却是,人们不使用这种工具。
为什么这两个具备有用性和可用性的产品没有得到使用?在Sinclair C5的案例中,产品未能满足特定的需求。正如BBC最近提到的,如今公众的环保意识十分强烈,Sinclair C5产品可能非常受欢迎,但在C5发布的时候,环保问题还没有这么迫切。

Author/Copyright holder: Aido2002.
以赛格威为例,《连线》杂志说:“但这根本没用: 赛格威在技术方面无人能及。可惜这毫无意义。“该公司未能确保产品在发布时通过过相关法律规定(在许多地方在公共场合使用它们不是合法的,现在仍然是不合法的)。”早期的使用者也报告说,他们因为使用赛格威电动车而遭到嘲笑,形象受到诋毁那么销量肯定无望。
一个成功的产品肯定要得以应用。就算生产了一个具备有用性和实用性的产品,但用户仍可能不想使用它。
如果要使用一个产品,它必须是有用的。但如果没有得到使用,它就没有意义,这意味着它永远不会成功。一个产品也应该具备可用性,以增加使用的机会——一个产品的可用性越大,用户用起来就越舒心,也会更容易说服别人使用它。然而,就算具备可用性和有用性,也不能保证一个设计得以使用。除了可用性和有用性之外,还有其他的考虑因素会影响产品的市场普及度。
文章来源:站酷 作者:马克笔设计留学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com