完美,不是因为没有什么可以增加,而是没有什么可以减少。
创建美观、可用和的 UI 界面需要花费时间进行设计细节的打磨,本文从视觉和情感化设计两个方面来说说如何提升 UI 设计的高级感。
在互联网产品日趋成熟的今天,你会发现所有的 App 越来越像,似乎是同一套模版设计出来的产品。而这种普适化的设计会导致同质化严重,使得设计不精致,产品没有气质和品牌感。一个 App 设计是否精致,是否富有设计感,在于它的细节,这就意味着我们在进行设计的时候,要从细微之处着手,从多方面去钻研如何创造出打动人心的 UI 设计。本节总结了 12 个简单直观的提升设计感的小细节,一起来学习。
在对 UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。

每种颜色都有一个视觉权重,这有助于在内容中建立层次结构。通过使用颜色的深浅,为元素赋予不同的重要性。如果可以的话,你甚至可以采用两到三种颜色:

类似的,在 UI 设计的时候,通常两种不同的字重足以营造出优秀的层次感:
大多数的文本采用正常的字重(400 到 500,具体取决于字体)
对于需要强调的文字采用较重的字重(600 到 700,具体取决于字体)

△ 主标题字重为600,其他标绿点的文字字重都为400
应当尽量不要让正文部分字重低于 400,因为这一部分字体本身尺寸已经较小,低于 400 会使得可读性不佳。如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
灰色文字在无彩/彩色背景下要分开处理

不要在有色背景上使用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不错的淡化其视觉效果的做法。

但是在彩色背景下,想要降低和背景色之间的对比,通常有两种方法:
一是降低白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

△ 左图设计师职位信息为白色文字降低不透明度,右图为和背景同色相的颜色
其次当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

选择一种基础色,再调整色调和颜色深浅来增加均衡。设计时避免用过多的颜色。如果项目允许,只需使用固定的色板,通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。

阴影是 UI 设计中最常见的视觉表现手法,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意力,同时也能增强画面的视觉层次感。相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。

这种轻柔的阴影呈现出的干净,增加了画面的精致。如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。

阴影不一定是黑色的,还有一种扩散阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。在 UI 设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。我们能否在追求大小一致,圆角一致,线宽一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?例如下面这组图标设计,无论是在图形上的创新,还是颜色搭配上都呈现出无与伦比的创意。

标签栏作为一个 App 的全局导航起着至关重要的作用,它的设计影响着整个产品的视觉风格。通常,大多数 App 都是使用 iOS 规范的设计样式(默认灰色,选中填充品牌色),这样的设计太普通,太常见了。要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,即显得生动有趣,又增加了用户的好感,给人留下深刻的印象。

3D 立体图标设计是近几年来的流行趋势,看上去十分精致、华丽,但是看久了会让人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知成本。一般在外卖美食类应用中比较常见。

Tab 是 App 设计中最常见的控件之一,它源自 Material Design 的设计规范。现在很多 iOS 产品当中也开始使用这种导航栏样式来进行设计,而原本属于 iOS 规范当中的分段选择器变得不那么常见了。
在视觉表现形式上,Tab 和标签栏同样也分为选中态和未选态,它的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态。因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。例如虾米音乐的 Tab 选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的 Tab 就被创造出来了。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。从品牌形象中提取具有独特气质的视觉富豪作为 Tab 选中态的小长条,这样就建立起视觉上的联系,让用户产生由内而外的一致感受。例如马蜂窝品牌形象中的微笑符号和飞猪旅行品牌形象中的猪头都被延伸到 Tab 的设计上,既让界面视觉,又进一步强化了用户对品牌形象的认知。
在 UI 设计中,有许多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,或多或少都会干扰用户浏览的视线,让信息内容失去注意力,因此可以减少不必要的装饰元素。我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:
使用阴影
阴影同样可以营造出边界感,而且相比边框分割线更加微妙,并不会显得突兀,不会分散用户的注意力,让内容更聚焦。

使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分。所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除分割线,因为你根本不需要它。

增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了。通过留白和间距来实现元素分组是 UI 设计中的常用手法。

在 App 中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。如果图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观。这样,整个界面就被统一的设计元素联系起来了,给用户始终如一的一致感。

选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。虽然默认字体可以满足大多数 App 的设计需求。但会出现一个问题就是,系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微。例如在运动类 App 中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

大多数 App 都支持三方登陆,他可以减轻用户注册的时间成本。通常是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计。一个设计精致的 App 不应漏过任何的细节,我们可以以自家 App 的图标风格为依据,对第三方图标进行优化设计。

App 中优美的图文设计,能带给用户如沐春风的视觉享受,它非常重要。我们经常看到文字叠加在图片背景上的设计样式,为了减少复杂图片背景对文字的干扰,通常的做法是叠加半透明度的黑色蒙版,让白色文字清晰可见,但这不是最优的办法。我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。

图片的质量影响着整个 App 的格调和用户的情绪,高品质的图片给人愉悦的视觉享受,产生美好的联想。而低品质的图片会瞬间拉低 App 的质感。在 App 设计中,一张漂亮的图片从收集到上线,需要经过裁剪,调色等过程才能被使用。即使是普通的商品图片,我们将它抠图后调整成统一大小,再加上干净的背景,就能立刻提升商品的美感,界面视觉也会变得美观、整洁。

现在的 UI 界面设计中,卡片式设计已经是一种非常常见的设计形式,它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率。同时卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势,也是提升设计品质感的良方。

心理学认为,情感是人对客观事物是否满足自己的需求而产生的态度体验。只有当产品触及到用户的内心时,使他产生情感的变化,那么产品便不再冷冰冰,他透过眼前的东西,看到的是设计师为了他的使用体验,对每一个魔鬼细节的用心琢磨,人们会产生愉快、喜爱和幸福的情感。情感化设计并不是轰轰烈烈,有时候仅仅一句文案、一幅插图、一个动画就能打动人心,使用户获得愉悦的使用体验。让设计变得高级不仅仅是视觉层面,这些简单而美好的设计细节充满了积极情绪,它是满足产品的功能性和易用性之后,追求更高层次的目标。
1. 提示性文字
语言是情感化设计最直接的利器,拟人化的对白相比冰冷的话语更能获得用户的好感,赋予产品的新的生命力。例如 App 那些 push 推送通知,因为用户每天收到的 PUSH 实在是太多了,早已心如止水!这个时候,你就需要一条成本低、效率高的 PUSH 文案,去撩动用户主子们的心。将原本对用户的打扰变成一种逗趣,让人看到会心一笑。

2. 下拉刷新
下拉刷新是用户在 App 使用中经常进行的操作,常见的下拉刷新设计是图标加文字的形式,这种设计简单、直观,但毫无设计感,不能引发用户任何的情绪。

下拉刷新是一种临时状态,丰富它的设计细节不会造成与产品界面的格格不入,相反,一个富有设计感的下拉刷新设计能让产品获得用户的好感。例如 uc 头条在下拉刷新时会蹦出一只奔跑的小鹿,暗示正在快马加鞭的加载新内容,小鹿形象延续了品牌 logo。作为资讯类产品,内容更新速度至关重要,奔跑的小鹿正好隐喻了这一点。用户也在这种快乐的情绪中对产品产生好感,瞬间就让下拉刷新变得生动有趣。

3. 头像设计
个人中心页与用户信息密切相关,用户的虚拟形象在这里得以展现,常见的设计是一个用户头像加登陆文字的形式,这种默认的头像设计无法得到用户的认同感。

现在很多的产品已经放弃了死板的默认头像,给用户更多的选择。赋予产品一些人格魅力,可以让产品富有生命力,消除人机界面的冰冷交互,帮助用户和产品建立友好的联系。例如美团外卖和躺平,它们各自的身份都代表了产品的气质和用户的属性,让用户产生一种身份的认同感。

4. 缺省页化解负面情绪
通常状态是,当前页面没有内容或无网络状态下出现的页面。常见的设计是图标加提示文字的形式,这种简陋的设计会给用户心理造成很大的落差,陷入负面情绪中。情感化设计在此时就可发挥巨大的作用,它通过设计手段来减轻用户在看到一个毫无内容的界面时所产生的挫败感。 设计师可发挥的空间很大,根据产品属性和品牌延展图形,结合动效或插画等情感化设计,可以很好的丰富页面内容。例如躺平的空白页呈现出一种贱萌的场景,让用户会心一笑,使产品充满了趣味性。

5. 标签栏微动效
情感化设计变得越来越丰富,图标设计上升至可以展示动画效果。通过动效的使用,标签栏切换变得不再死板。用户在频繁切换页面时,不再觉得单调。精心设计的动态效果,能够缓解用户等待时焦躁的心情,从心理上缩短用户等待时长,让品牌更加深入人心。

6. 模拟用户行为
如果一个产品可以模拟用户的行为,将用户代入真实的情境中,用户就会对产品产生深刻的认同感。例如「潮汐」会根据时间场景和季节变化,播放不同的背景音乐来营造氛围。雨声、雷声、风声、潮水声等让人时刻感受到身临其境的情境。

情感化设计可以拉近用户与产品之间的距离,在更深的层面体现出对人性的关怀,为人们带去情感上的愉悦和感动。洞悉用户的行为,换位思考去满足用户的需求,情感交流就产生了。例如当你截屏了一张图片,打开微信对话框时就会自动显示这张图片,提前预知了你发截图的需求。

再例如很多观众都习惯了在电影结尾等彩蛋的习惯,因为很多时候坐在影院等彩蛋却等来没有彩蛋的结果只能白白浪费了时间。在「淘票票」上购买电影票时,你会发现影片详情页会有彩蛋提醒,告知你电影是否有彩蛋且彩蛋会出现在影片的什么位置。有了这个提示信息,就不必再为了不确定的彩蛋期待浪费时间啦。
7. 有趣的细节设计
俗话说:有趣的灵魂万里挑一,可见有趣是可以引发交流进而让人们产生积极的情绪。 在 UI 设计中,有些有趣的设计是隐形的,需要用户自己去发现,当用户找到这颗彩蛋时,就会获得一份喜悦和乐趣,增强用户对产品的探知欲。例如在电脑端打开 B 站的鬼畜区长按这个返回图标 10 秒左右,你会打开鬼畜区的新世界(⊙o⊙)(友情提示:记得戴上耳机或调小音量)其实长按「返回顶部」10秒后网页下方会出现一条黑框提示「尝试输入字母,发现鬼畜秘密」。按照提示乖乖输入字母就会出现鬼畜明星划过你的屏幕!

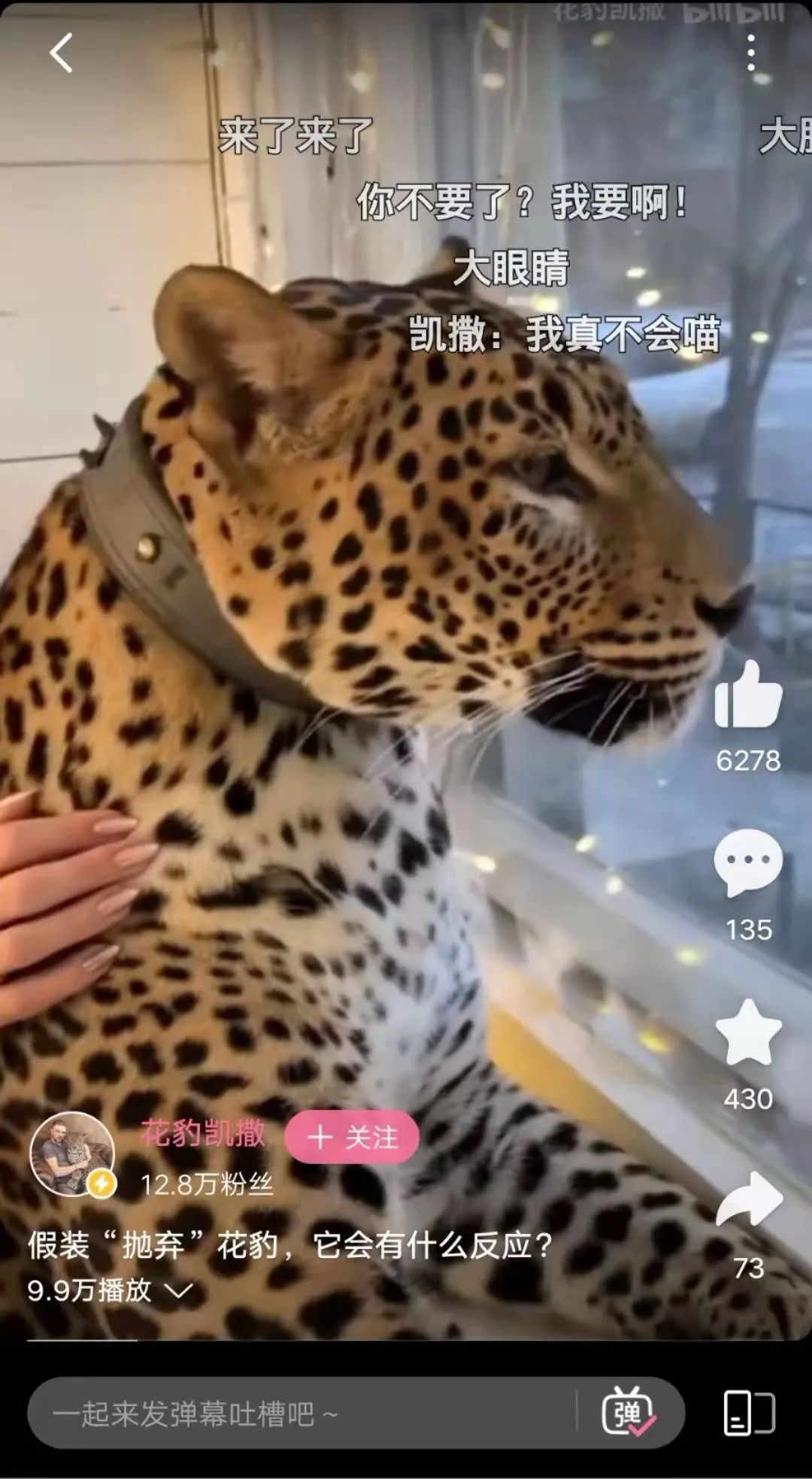
有些有趣的设计又是显性的,目的是让用户与产品引发交流从而产生积极的情绪。例如成为优酷视频会员,不仅可以尊享丰富的影视资源,还能让自己的 ID 在发弹幕时使用剧集相关角色的头像。带角色扮演头像的弹幕,让发言更有剧集代入感。这个彩蛋的设置一方面强化了会员身份的尊贵感与特权性,一方面也丰富了弹幕区的多样化,可谓一举两得了。

总的来说:UI 设计的“高级感”意味着在视觉层面要从细微之处着手,创造出精致富有设计感的画面;另一方面要从情感化设计出发,使用户与产品产生情感上的共鸣,获得更高层次的使用体验。
好的学习方式就是把日常积累的知识点汇总并讲出来才能真正为自己所有,新的一年愿每位设计师都能继续保持对设计&生活的激情和热爱。希望这篇文章对你有所帮助。
文章来源:优设网 作者:印迹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:如今可以说是短视频时代,各种短视频平台充斥着我们的娱乐生活,在如此快节奏的时代,碎片化的时间刚好可以被短视频满足;本文作者分享了关于短视频【单列沉浸式】的分析,我们一起来看一下。

谁能统一短视频领域?
抖音?快手?还是视频号?
目前来看,这个答案是【单列沉浸式】。
准确来说,单列沉浸式不是一款产品,而是一种产品形态。
过去这一两年,抖快两极越发明显,格局变化不剧烈的短视频领域发生的一个还算比较明显的变化是,所有的短视频都开始在产品形态上向抖音看齐了。
包括快手、微信视频号,甚至微博小视频,主流的短视频产品都已经全面拥抱单列沉浸式。

图:抖音(左1)、快手(左2)、视频号(左3)、微博(左4)
这是不是可以证明单列沉浸式就是短视频消费的最佳形态?
无论是成熟的老产品快手和微博,还是初出茅庐的新产品视频号,为什么短视频难逃单列沉浸式的真香定律?
如果要找一个正确的角度去切入,主要包括三个维度:
单列VS双列,沉浸式VS非沉浸式,到底区别在哪?为什么说单列沉浸式是更加适合短视频的消费呢?
短视频是高度碎片化、kill time式的消费,这个消费有个非常大的特征,就是无脑,也就是用脑成本极低。

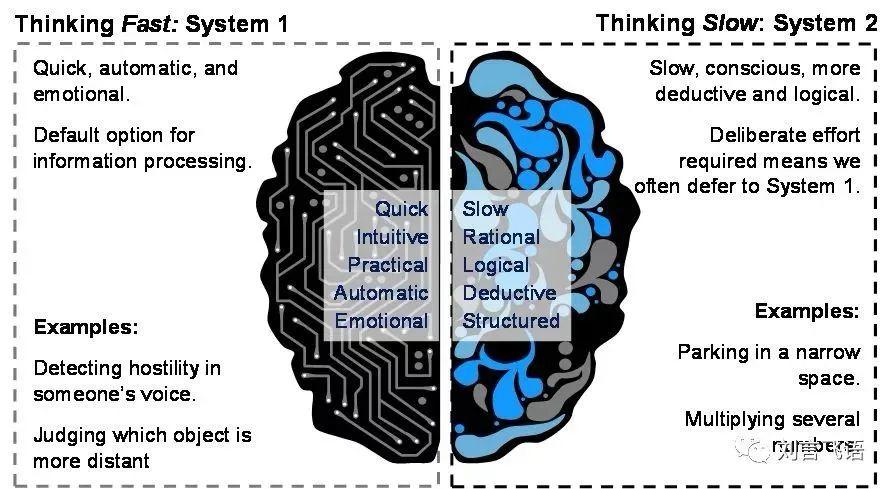
图:系统1(左)、系统2(右)
我们在刷短视频的时候,大部分时间是处于左边的系统 1 状态,是快速的、本能的、自动化、情绪化的大脑工作状态,用脑成本低。
为什么同样是2个小时,明明可以完整看完一部电影,很多人仍然选择用短视频来消费?就是因为看短视频不需要动脑,只要被动的接受平台投喂的多巴胺、肾上腺素和荷尔蒙,产生愉悦感就好。
长短视频获得的快乐自然是不一样的,长视频虽然也大量充斥着价值极低的内容,但普遍认为长视频的内容价值远远高于短视频;因为长视频是比较完整、系统的去阐述,比如说长时间铺垫后的高潮、明线暗线的多方交织、一波三折、高潮迭起的情节等;而这些更加高级的价值感都是需要大脑去思考、分摊到时间上面才有意义的。
用户在看长视频是相对高唤醒的状态,在看短视频是相对低唤醒的状态。
单列沉浸式是更加完美的契合这种无脑状态的,因为它的消费成本更低、体验更好。
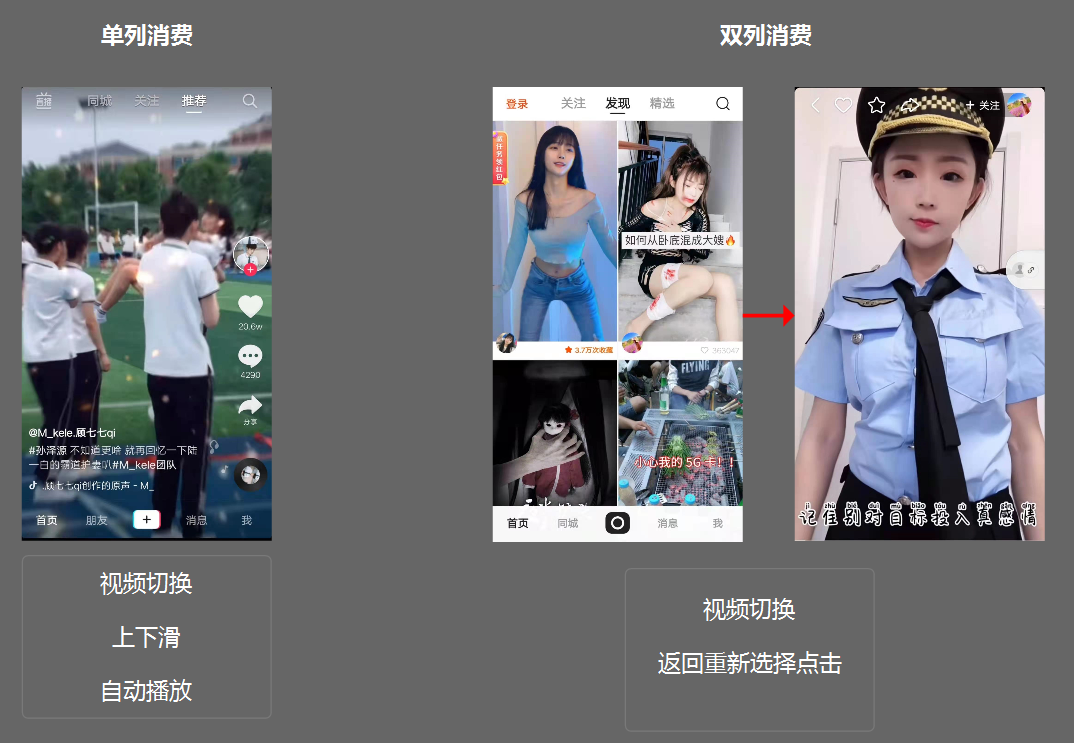
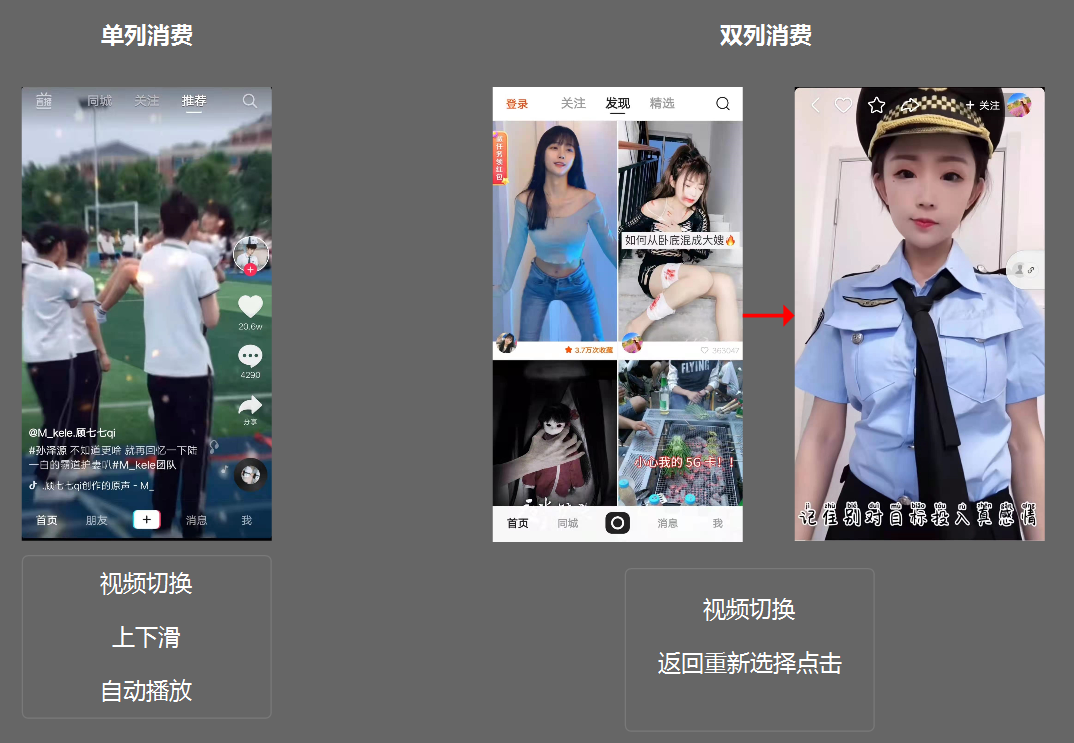
首先是单列相比较于双列,是更加短平快的消费方式,可以减少用户的思考、选择和操作。
在单列中,用户切换视频只需要上下滑,播放完自动切换甚至无需成本;而双列中,用户需要返回重新选择并点击观看;切换视频的成本,双列高于单列。

图:单列消费路径(左)、双列消费路径(右)
短视频因为时长极短,意味着用户在单次消费的过程中会消费非常多的内容单元,每多消费一个内容单元,双列与单列的成本差就会进一步扩大,双列成本相对的就越高,单列成本越低。
因为单列消费路径短、消费成本低,在相同的时间内,单列比双列能够看到的视频数就更多,效率就更高。
当然,双列可以给用户更多的选择,提高系统整体的容错率,但是这个选择的收益本身就不大;因为短视频价值极低,时长又极短、消费成本极低,这代表着选择的ROI低、选错的成本也低。
不妨将选择的成本分摊到视频消费时长中,长视频因为时长很长就会比较划算且必要性强,而短视频因为时长极短就不划算且必要性弱。
而且现在推荐系统越来越准,在短视频的消费中比人的主观选择还要准,基本上是抹掉了选择带来的收益,还省了选择的成本。
所以单列是比双列更加适合短视频的。
而沉浸式为什么比非沉浸式更加合适,是因为沉浸式可以使用户更快、更好的进入视频情境之中;而忘记真实世界的情境,因为没有其它视频信息的干扰,能够让用户只专注于当前的视频。

图:可对比视频号单列沉浸式(左)和单列非沉浸式(右)
抖音负责人张楠曾经将抖音的成功在消费端归结为“全屏高清、音乐、个性化推荐、传递美好”四个因素。
全屏高清其实对应的就是沉浸式的消费体验。
手机中的原生相机拍出来的视频就是全屏的,如果将一模一样的短视频放在不同的尺寸上去看,全屏效果无论是视觉冲击力,还是进入其中、身临其境的感受上都是最强的。
这说明全屏高清是当时沉浸式在视频尺寸和清晰度上体验最好的形态,到了现在,全屏依然是最佳,清晰度却已经变成了1080P甚至更高。
单列沉浸式的消费体验更佳、成本更低,且非常适合短视频这种无脑式的kill time消费,自然是最佳的消费形态。
同时,这种形态也是产品上瘾的基础之一。
为什么刷抖音会上瘾,停不下来,一刷不知不觉就一两个小时了?
主要的原因可以归结为两个,第一个是用户持续无脑、愉悦的状态,跟短视频的内容有关;第二个则是因为单列沉浸式上下滑。
沉浸式的视频构建了专注的情境,让人忘了时间的流逝;而单列上下滑切换视频成本极低,切换时间极为短暂,这点非常重要;因为这意味着用户基本无缝切换视频,无脑、愉悦的状态不会因为切换而被打断;上下滑简单、不用思考,容易形成习惯,甚至是自然反应。
用户打开抖音不知不觉就继续看下去了,不喜欢就立即划走,像个快乐的魔盒,没有尽头,自然而然就上瘾了。
上瘾后用户时长也就增加了。
时长的增长可以看做是短视频目前阶段绝对的核心指标,首先是因为短视频本来就是杀时间的利器,时长代表着一切;其次则是因为短视频用户数量的增长已经趋缓,只能靠争夺时长来保持增长。
这也是为什么那些原本不是单列沉浸式的短视频敢改版的原因,强推一个新的功能尚且要考虑用户的旧习惯、是否接受、学习成本如何,何况这是完全另一种产品形态。
单纯拿用户体验提高是无法有效说动的,因为没有数据去论证用户体验到底提没提高、提高了多少,大厂的产品运营都背着严重的KPI或OKR,但是用户时长的增长就是最有利的支持。
单列沉浸式对于平台商业化的贡献其实可以基本从单列的角度去分析,主要有两个层面:
NO.1 单列的变现效率远高于双列。
以目前最主流的信息流广告为例。
单列比双列消费的路径短、成本低,同样的时长内,单列比双列能够消费的视频总数更多,也就意味着可消费的广告更多。
更重要的是,单列的内容推荐完全由系统决定,用户无法选择,系统对流量可以做到100%的精准把控,决定推荐给用户内容就内容,决定推荐给用户广告就是广告;抖音可以做到让广告跟内容一样100%的曝光到用户面前,目前抖音基本上是每5个内容就插一条广告。
双列由于在消费路径上,还需要用户去选择点击观看,意味着转化路径多了一个环节:从瀑布流的图片封面到内容观看的CTR转化率。

双列形态下,广告的CTR是不可能达到跟内容一样的。
据快手《2019快手创作者报告》披露,快手的内容CTR为20%,但是根据【乱翻书】对实际从业者的访谈,内容CTR和广告CTR的差距要比想象中更大,甚至达到5-10倍的差距,也就是广告的CTR可能只达到1%-2%。
当然,有人说双列因为有了用户主动选择来表示较为明确的需求,所以理论上是可以为每个点击收取更高的价格,类似于搜索广告的价格远大于展示广告,有没有可能正负为零,完全弥补曝光率的不足?
很大程度上是不可能。
双列仍然是展示广告,它跟单列的差距会在一个有限的范围内,搜索广告之所以点击价高出这么多;除了明确的意图带来的高匹配度之外,另外一个很重要的就是搜索是比较急迫的需求,急迫的需求+高匹配度才使得搜索广告的溢价高。
而日常我们刷抖音快手这些娱乐性质的短视频是没有这些急迫的需求的,是需要短视频平台展示的广告来切中或者激发我们需求的;这也是为什么双列形态下,广告的CTR达不到跟内容一样的原因,娱乐性的内容跟广告的内容是不统一的,用户的心理接受度也不会很高——用户上来是看包袱消磨时间的,不是买买买的,而人的主观选择也会趋向于避免广告。
那么单双列展示广告的点击价的高低就来自于命中需求的准确程度+展示效果了,准确率由推荐系统决定,关乎算法和数据;而数据的维度是来自于非常多层面的,不仅仅只是点击广告的数据,所以这方面就算有差距也很难说差距多大;而展示效果的话,单列沉浸式的【大屏+视频】的展示效果远高过双列下的【小屏+图片】。
所以很可能的结果是,单列和双列的广告点击价之差在一个合理的范围内,是很难完全抵消掉内容和广告CTR的差距的。
这样综合来看,单列的变现效率是高于双列的。
单列不仅增加了用户整体变现的时长,同时也提高了整体变现的效率,因为增加的变现时长不仅仅来自于新增的总用户时长,也来自于抢夺了其它消费形态下的时长;比如说快手的单列会抢夺双列的时长,而因为单列变现效率比双列高,所以也提升了变现时长在用户消费总时长中的比例,提高了整体的变现效率。
NO.2 单列双列会造成不同的内容生态,影响到公域和私域的强弱,进而影响到平台的整体变现效率。
单列相较会强内容、弱关系,因为单列完全是系统推荐什么看什么,容错率低,系统往往就倾向于推荐头部优质的内容;而双列就弱内容、强关系,因为双列除了系统推荐之外,还要用户主动选择,加强了整体的容错率,所以系统推荐的内容就会更加多元。
相较而言,前者私域弱、公域强,后者私域强、公域弱,而公域强才有利于平台变现。
公域强意味着平台对于流量的掌控权,快手老员工就在内部信中提到:
双列下kol的私域流量粘性太高太强势,很不利于我们把用户的arpu(每用户平均收入)持续做高(直播电商虽然现在势头很好,但本质是kol的私域流量太强,所以我们公域的短视频推小店效果不好),那么今年流量分配也要重新调整……
私域强是有利于平台创作者,公域强才能肥了平台自身,淘宝、拼多多和美团等超大型交易平台之所以收入这么高都是因为强公域,更好的掌握了流量的分发权,进而更的变现;抖音之所以成为超级印钞机,也是因为完全掌握了流量分发,公域能力极强。
单列可以将流量的分发权更加集中在平台的手上,提高了平台整体的变现效率。
或许是基于单列沉浸式在商业化上的这些优点,现在连以双列和中视频为主的B站都坐不住了,也开始加入单列沉浸式。

图:B站的【单列沉浸式】
B站因为文化氛围好、私域强,无论留存还是用户时长都很理想,但就是整体变现效率低:双列下信息流广告不好变现,同时也为了文化氛围而束手束脚。
新开一个单列沉浸式可以说是创造了新的消费场景,同时也有助于提高变现效率。但中视频在B站的单列沉浸式的视频中占据着比较大的比例,未必会真香。
短视频之所以真香,归根到底还是跟短视频这种载体和消费场景密不可分。
短视频因为冲击强(体验好)、消费成本低,所以非常适合碎片化、kill time式的消费。
冲击强跟视频这种载体有关,视频比文字、图片的冲击性更强;
而消费成本低则跟时长有关,因为时长极短,所以消费成本极低,同时时间弹性也极高,又因为时长短,很难承载比较有深度、有价值的内容;再加上碎片化的消费场景,所以用脑成本极低,看短视频大多数时候都是无脑状态。
商业的进化必然是往体验更好、成本更低、更加的方向去进化,单列比双列、沉浸式比非沉浸式的体验更好、消费成本更低,更符合短视频碎片化、kill time式的无脑消费;
但B站的中视频已经有点脱离了这个场景,中视频已经可以承载一些有深度、有价值的内容,很多人在B站也并非完全是单纯的kill time,而是看财经、涨知识等,需要用脑思考,消费成本也比较高。
在这个场景下,双列的多选择、强容错就是有必要的,因为选择的RIO变高了,选错的成本也高了,所以B站做单列沉浸式未必会有短视频这么香。
当然,B站也可以学微博,单列沉浸式只展示短视频,无异于在内部开一个抖音,创造一个完全的短视频产品。
具体会如何,拭目以待吧;希望对你有帮助。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
模态和非模态对话框是一种非常常用的用户界面元素,将用户的注意力转移到子任务上。那么何时使用,二者又有哪些区别呢?
模态对话框会打断用户并要求采取措施。当需要将用户的注意力转移到重要信息上时,它们很合适。
为了更好地理解模态对话框和非模态对话框之间的区别,让我们看看术语“对话”和“模态”的含义。
一个对话框(或对话)是指两个人之间的对话。在用户界面中,对话框是系统与用户之间的“对话”,通常会向用户请求信息或采取措施。
用户界面模式是特殊状态,其中同一系统具有一些不同的用户界面。每种模式可能带有不同的命令,或者相同的命令(或操作)可能会产生不同的结果,具体取决于系统的模式。换句话说,在不同的模式下,相同的输入将具有不同的结果。例如,打开Caps Lock的计算机处于特殊模式:所有键入的字母都将显示为大写字母。打开或关闭大写锁定时,键入字母会有不同的效果。或者,在Microsoft Word的“跟踪更改”模式下,所有以前进行的编辑和注释都是可见的(而在正常的默认模式下,不会对其进行跟踪或显示)。
通过对“模式”和“对话框”的了解,我们可以轻松定义模式对话框。
定义:一个模式对话框是一个对话框,在主要内容和移动系统到需要用户互动的一种特殊模式的顶部显示。在用户与模态对话框明确交互之前,此对话框将禁用主要内容。
相反,非模式(或无模式)对话框和窗口不会禁用主要内容:显示对话框不会更改用户界面的功能。对话框打开时,用户可以继续与主要内容进行交互(甚至移动窗口,最小化窗口等)。
模态对话框最初旨在警告用户错误或需要立即采取措施的其他系统状态。在这些情况下,必须先中断用户才能解决错误。因此,将对话框放置在屏幕中间作为界面的焦点,使其非常有效。这种模式对话框的最大优点是它们引起了用户的注意,并允许他们认识到问题并迅速进行了纠正。
但是,这种原始用法已经发展起来,现在出于合法或不太合法的原因,有说服力地使用了模态对话框和窗口来吸引用户的注意。
这是模式对话框引起的一些常见问题:
他们需要立即关注。本质上,模态窗口是强制性的,需要用户立即采取行动。由于对话框将系统置于不同的模式,因此用户只有在确认对话框后才能继续进行操作。
它们中断了用户的工作流程。模态对话框迫使用户摆脱他们最初正在处理的任务。每次中断都会浪费时间和精力,这不仅是因为用户必须对对话框进行寻址,而且还因为一旦他们恢复了原始任务,人们将不得不花费一些时间来恢复上下文。
它们使用户忘记他们在做什么。一旦上下文切换到其他任务,由于模态对话框带来的额外认知负担,人们可能会忘记与原始任务相关的一些细节。在这种情况下,恢复原始任务的上下文可能会更加困难。
它们使用户创建并解决了一个额外的目标-关闭对话框。出现对话框时,将向用户的工作流程添加额外的步骤:读取和理解对话框,然后对该对话框做出决定。除非对话理由充分并且确实包含重要信息,否则交互成本的这种增加可能会使用户推迟。稍后我们将详细说明这一点。
它们在后台阻止内容。当对话框出现在当前窗口的顶部时,它可以覆盖重要内容并删除上下文。结果,当对话框询问与刚刚被遮盖的信息有关的问题时,对对话框的响应可能会变得更加困难。
由于这些缺点,模态对话框在用于非关键性活动时会出现问题。
什么时候使用模式对话框合适?以下是一些指南,可帮助您确定是否确实需要模式对话框。
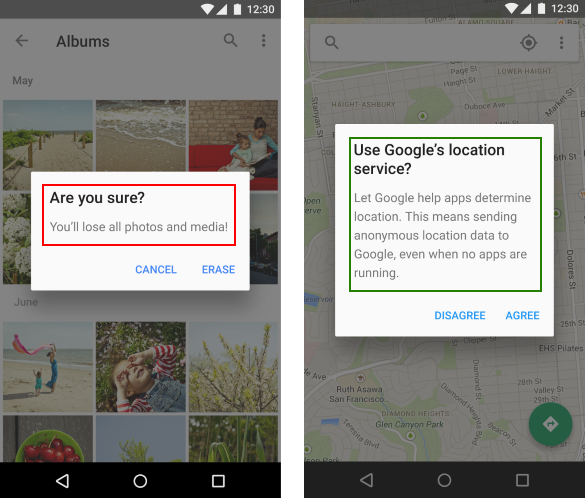
1.使用模式对话框显示重要警告,以防止或纠正严重错误。
只要有可能丢失用户的工作或某个动作可能造成破坏性且不可逆转的后果,请中断用户以避免灾难。
要确定什么错误严重到足以引起模式对话框,请考虑以下事项:
如果将用户的注意力从任务上移开,这个问题会更容易或更难解决吗?如果可能的话,最好避免人为错误。但是,一旦发生错误,如果错误消息显示在主要内容中而不是模式对话框中,则可能更容易修复错误。例如,表单中的错误应在发生错误的页面上报告,以便用户在解决问题时可以参考错误消息。但是可以在模式对话框中显示通知用户她的计算机将在10秒后重新启动,以确保用户注意到该消息。
错误是不可逆的吗?不可逆的错误通常会导致信息丢失,这对于复杂且耗时的任务尤其有害。例如,对于电子商务企业而言,未能将项目添加到购物车可能是一个不幸的错误,但如果用户没有注意到微妙的通知,则它不是不可逆的(如果他们确实想要该项目,他们可以重做其操作)。另一方面,覆盖文件或无法保存对数百张幻灯片的更改都是不可逆的操作,因此非常需要中断,并且经常受到干扰。

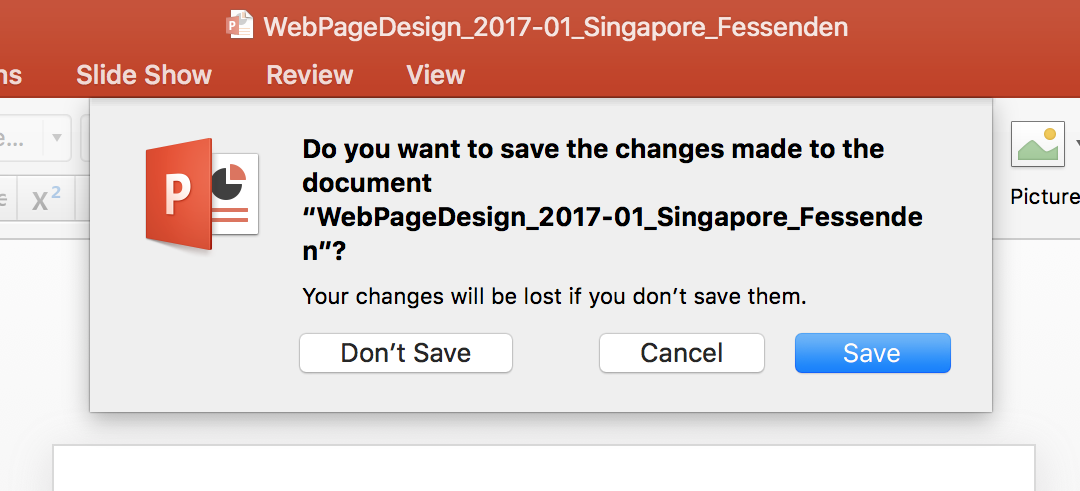
Microsoft Powerpoint使用模式对话框来防止不可逆的错误或意外的用户操作,例如在不保存工作的情况下退出应用程序。

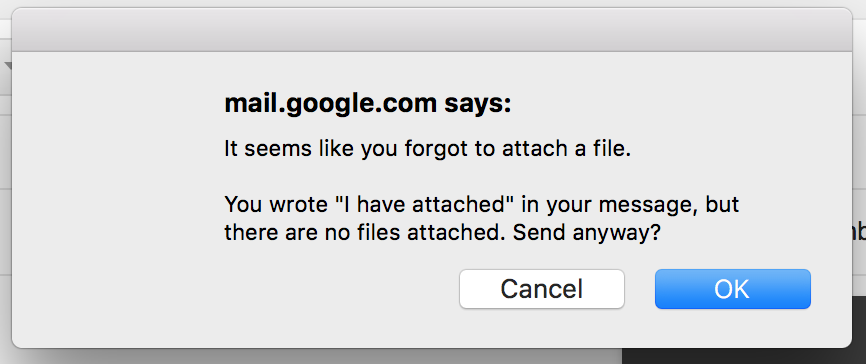
Google Mail桌面应用程序:当用户在邮件中包含“我已附加”或“请参阅附件”等关键短语后忘记附加文件时,将出现此模式对话框。此对话框可防止用户错误(以及笨拙的后续电子邮件)。
当缺少信息会阻止系统继续用户启动的过程时,模式对话框可以提示用户输入该信息。
如下所示,Etsy使用模态窗口中断用户的登录信息(当该用户试图将某项保存到收藏夹列表中时)。

每当用户尝试执行需要进一步步骤才能执行的任务时,Etsy都会使用模式对话框。例如,当用户尝试将某个项目标记为“收藏夹”而用户未登录时,将出现一个对话框,以获取执行所需操作所需的信息。
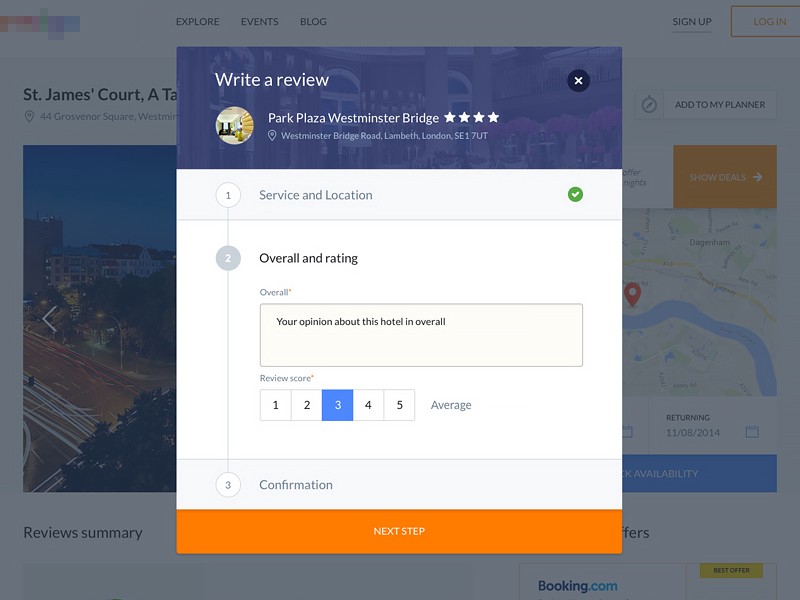
对于工作流,更快并不总是更好。对于耗时且涉及精神(和情感)的任务,一次要索要大量信息可能是不堪重负的。在这些情况下,模态对话框可用于将复杂的信息分解为更简单,更易消化的块。向导是使用模态对话框的常见实例。
但是,必须注意的是,具有多个步骤的模式只会延长花费在主要任务上的时间,从而使用户更有可能一开始就忘记自己在做什么。因此,如果您必须执行多步骤模态,请让用户了解他们的进度,这样他们就不会立即放弃。就是说,如果开始需要多个步骤,则可能有理由为其分配整页。
当所请求或提供的信息相关时,模态可以有效地工作,或者可以简化当前任务的完成。
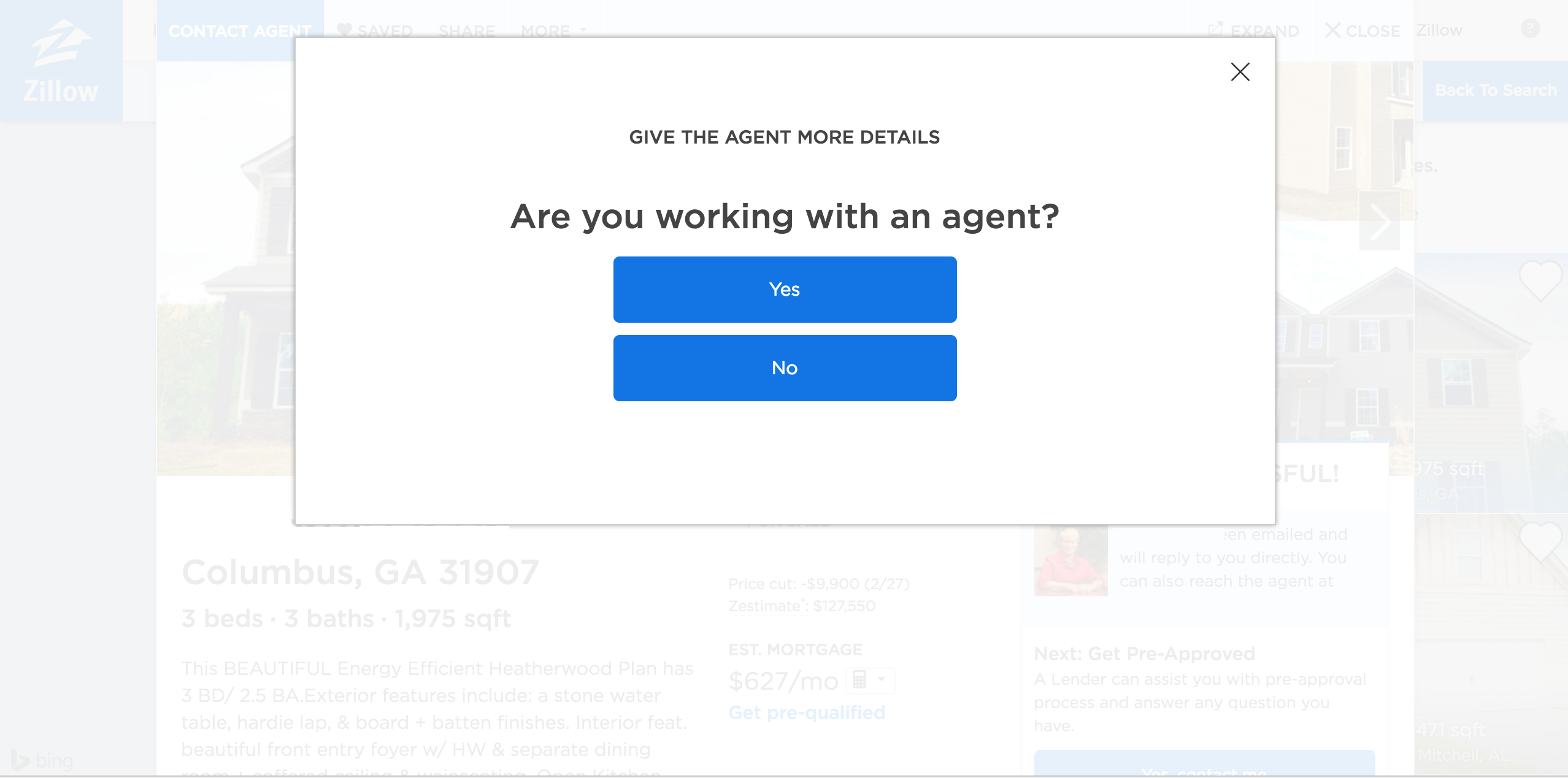
就房地产网站Zillow.com而言,用户无需帐户或房地产经纪人即可浏览物业列表。但是,当他们尝试与代理商联系以获取列表时,站点将显示一个模式对话框,询问他们是否已经有代理商。该信息对于立即进行下一步(联系上市代理)并不重要,但在简化未来的交互过程中仍然很有价值。该对话框使用渐进分析,并一次提出一个易于回答的问题。这些问题的承诺度很低,只关注相关细节。

Zillow.com在用户提交有关特定列表的查询后,要求用户提供更多信息。询问用户此时是否有房地产经纪人是有意义的点, 因为它减少了将来与其他代理进行冗余对话的机会。
渐进分析的关键在于它们遵循用户对工作流程的期望-中断仅在它们与当前任务相关或有帮助时才有帮助。
如上所述,模态对话框对用户具有许多缺点和成本。为了使这些费用合理,与任务和重要性的相关性应该很高。与用户目标没有直接关系的模态对话框被认为是令人讨厌的,并且会减少对公司的信任。
此外,当非优先信息以高优先级格式(如模式对话框)显示时,用户将拒绝关注此格式的其他实例。这就像伊索寓言中的“哭狼的男孩”一样-反复误导他人将使他们在真正需要时不会给予您信任。
与普遍看法相反,邮件列表注册虽然对于产生业务线索至关重要,但对用户而言并不重要。在最近的一项网络可用性研究中,我们听到了与电子邮件通讯注册有关的模态对话框的内在鄙视。

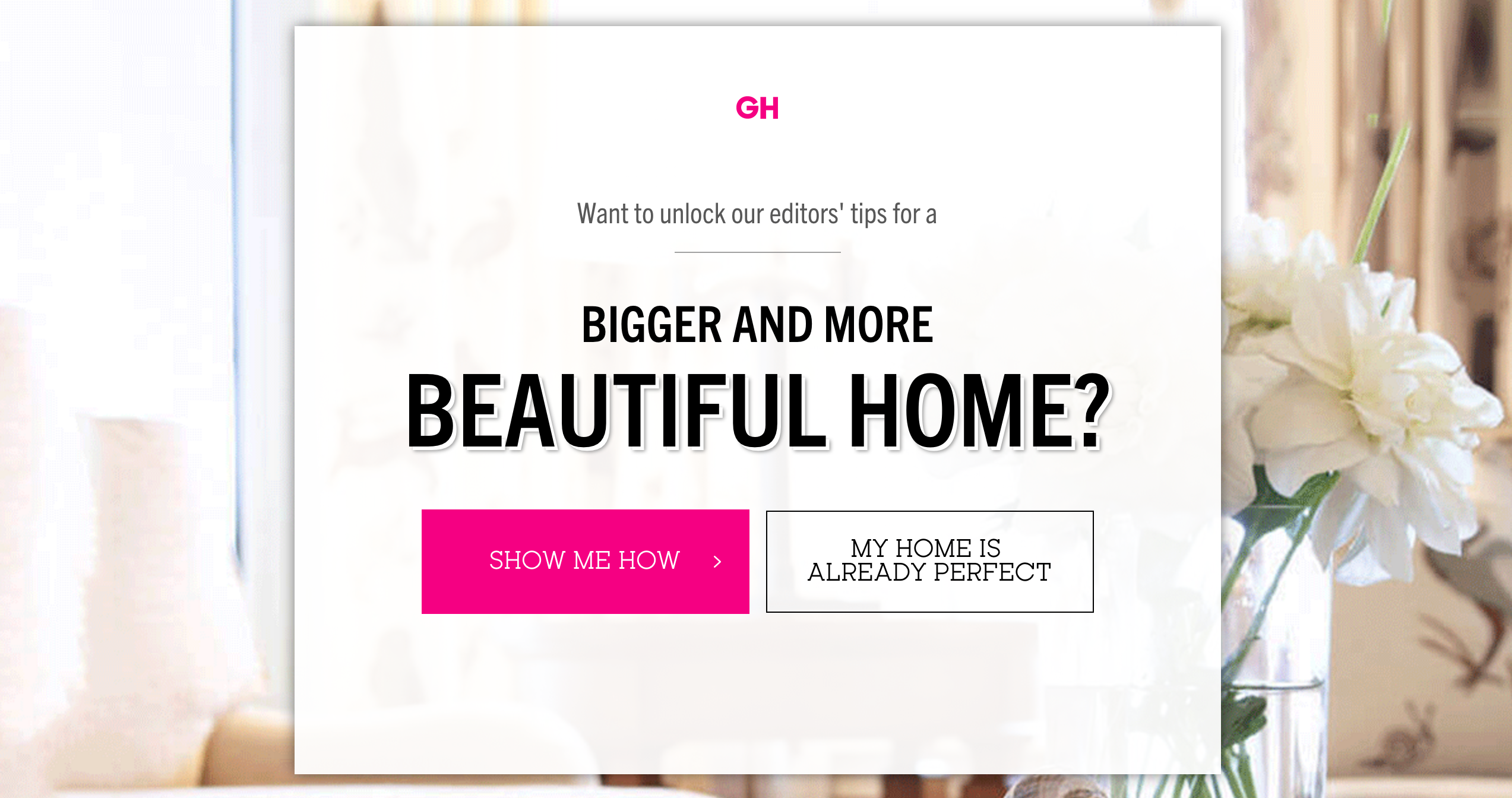
GoodHousekeeping.com通过模式化的邮件列表对话框发挥了更大的作用-不仅停用了背景,而且还用全屏照片完全替换了背景,从而删除了用户在网站上的所有上下文。它也出现在用户首次登陆网站首页后的前3秒钟内,使用户没有时间从该页面上收集任何值。该对话框要求的信息对于用户或其工作流程而言并非必不可少,并且几乎不提供上下文或感知的价值。
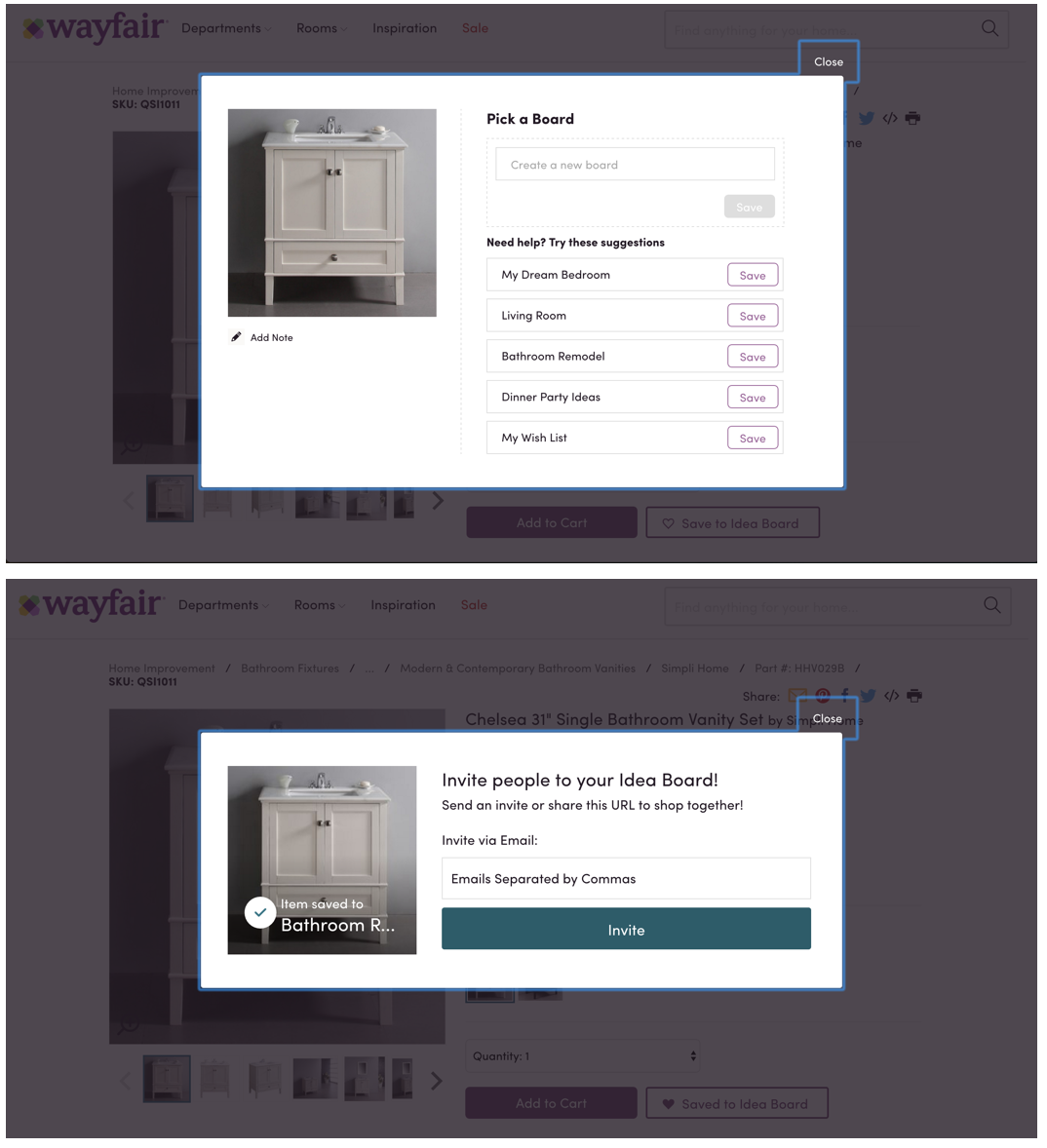
 Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
结帐对用户和企业都是高风险的过程:用户希望确保该过程是安全和无错误的,而企业希望确保用户遵循其购买决定。模态对话框(如果不需要的话)充其量会分散用户的注意力,最坏的情况是削弱用户的信心。
较早的Walmart.com版本使用模式对话框提示用户在结帐期间登录。最好的情况是,这种模式可能会分散用户的注意力,并引导他们进行全面的搜索以查找Walmart.com密码,而不仅仅是以访客身份完成结帐。在最坏的情况下,用户可能会感到他们被迫开设一个帐户,而这又会影响购买决定。此后,沃尔玛重新设计了其网站以删除该模式对话框(但重新设计也完全删除了访客结帐,现在要求用户拥有一个结帐帐户-坦白地说,这令人反感)。

模态对话框应用于与用户的简短直接对话。如果模态要求用户进行复杂的研究或咨询其他信息源(可能被模态阻止),则该交互不是正确的UI元素。

边境航空公司使用模式对话框促进基本航班的加价销售。该对话框要求用户决定花更多的钱,但是不允许他们访问做出该决定所需的其他信息(例如,是否还有剩余的体面座位)。
在任务不是很关键的情况下,非模式对话框可能是合适的。非模式对话框的攻击性不如模式对话框,因为它们允许用户继续其活动并在不相关时忽略它们。但是,它们仍然可能是破坏性的,特别是如果它们使屏幕上的重要信息模糊不清或需要太复杂的交互。
此外,某些非模式对话框不能在设备和浏览器之间很好地转换-例如,台式机上的Chrome中的非模式窗口可能会在iPhone上的Safari中变为模式窗口,例如下面的Meowbox.com。

在Meowbox.com桌面网站(左)上,主页右下角显示了用于时事通讯注册的定时非模式对话框。但是,在网站的移动渲染(右)上,非模式窗口变为全屏模式窗口,迫使用户在向前移动之前提供输入。桌面版本允许轻松消除提示,而移动版本则不允许。
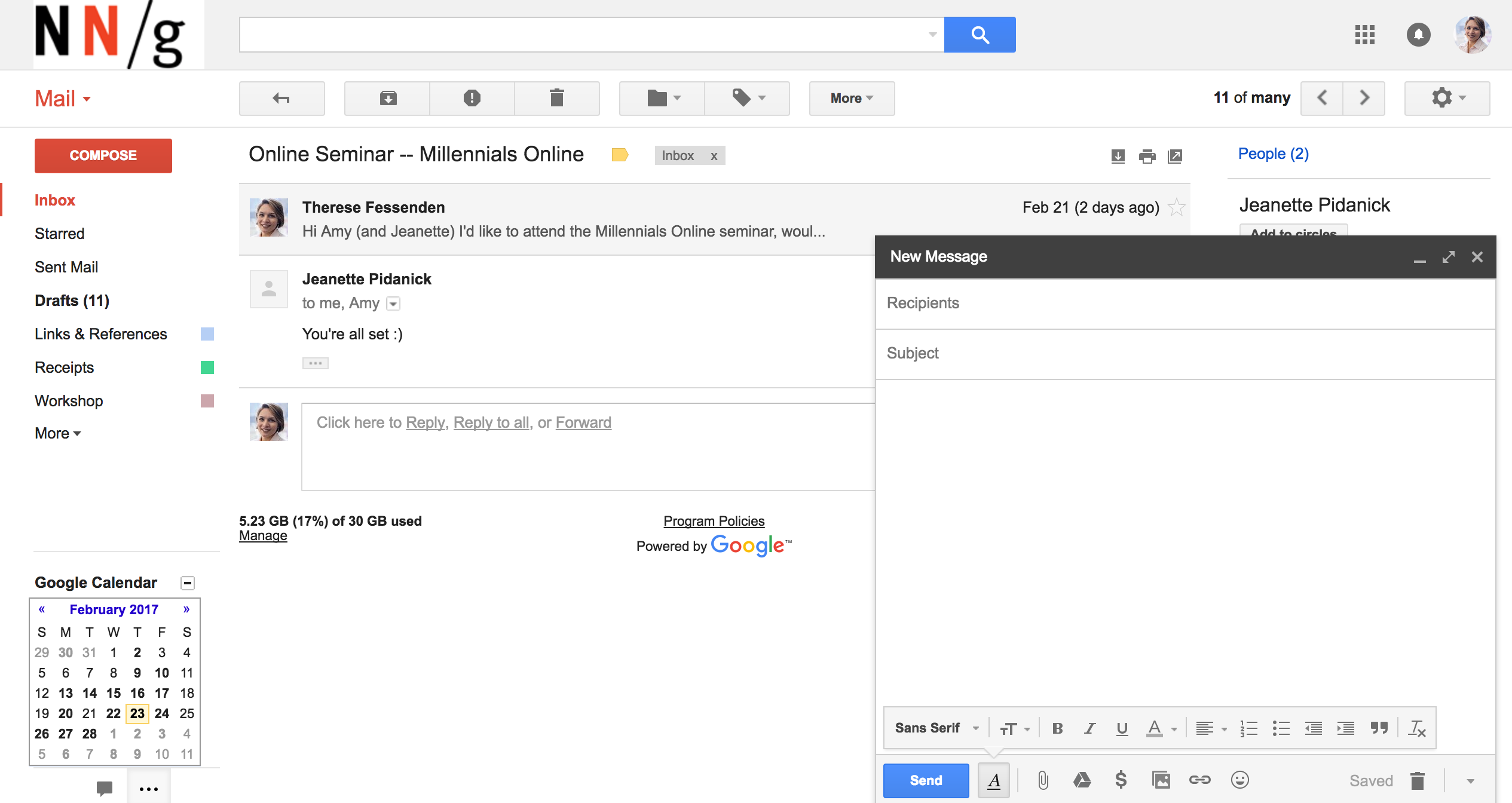
当用户需要在模式之间快速切换以访问某些信息时,非模式窗口非常有用。例如,Google Mail使用非模式窗口作为编写新电子邮件的默认方法。用户可以继续打开此窗口,在不丢失电子邮件的情况下最小化编写的电子邮件(或选择将其最大化到模式窗口)。该单独的视图使用户可以查找较旧的电子邮件或其他信息,这些信息可能有助于撰写当前电子邮件。

Google Mail的非模式窗口使您可以轻松地在写入和读取信息之间进行切换。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请确保值得这样做。
在使用对话框时,还有哪些需要注意的点呢?
谨慎使用对话框,因为它们会打断他们。它们的突然出现迫使用户停止其当前任务,并专注于对话框内容。对于模式对话框,用户必须先进行对话操作,然后才能继续访问下面的页面。有时这是一件好事,例如,当用户必须确认一项重要操作时(例如“您要删除您的帐户吗?”),但是对于许多任务而言,这是不必要的,而且通常很烦人。
在需要用户在继续操作之前进行交互的情况下,或者当错误的代价可能很高时,使用对话框是最有意义的。

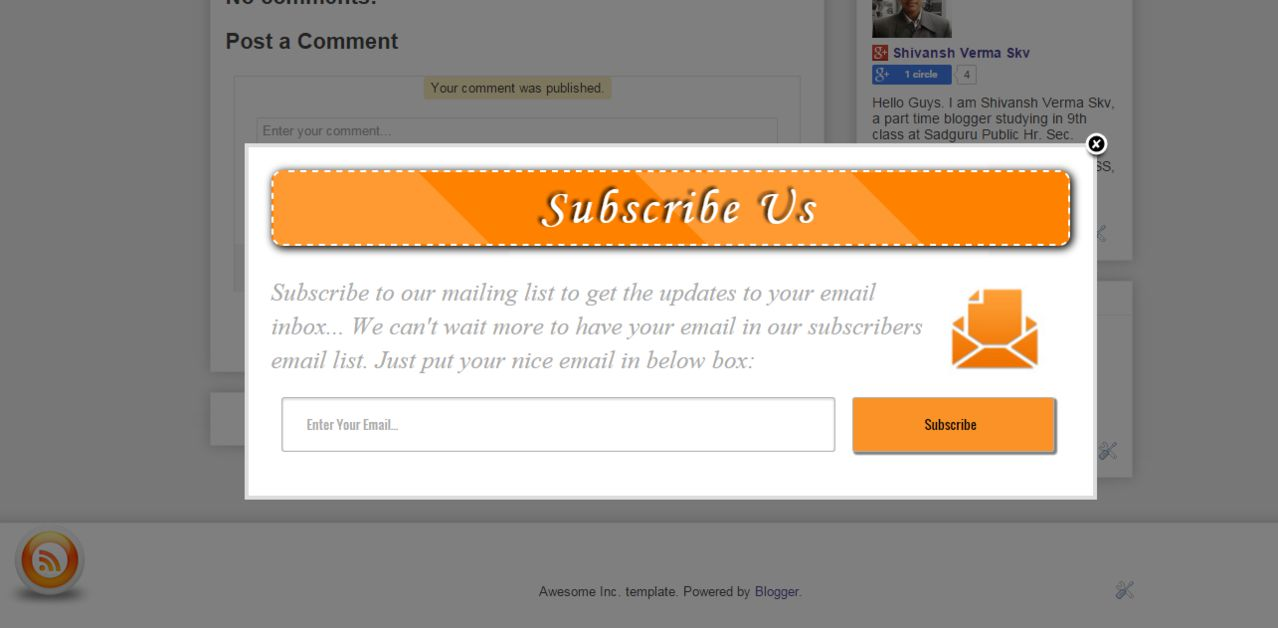
在用户未做任何事情的情况下突然打开对话框是一个非常糟糕的主意。不幸的是,许多网站都用下面的示例用订阅框轰炸了访客。

用户在页面上执行某项操作时,应该始终打开一个对话框。那可能是单击按钮,跟随链接或选择一个选项。
并非一切都值得中断。
对话框的替代方法是内联扩展,可以帮助维护当前上下文。
不要只是弹出对话框。
对话框应该说出用户的语言(使用用户熟悉的单词,短语和概念),而不是特殊的系统术语。
您应该使用清晰的语言写问题。例如,当您要求用户删除她的文件时,而不是说“释放存储空间?” 问“您要删除文件吗?” 通常,您应该避免道歉,模棱两可或诸如“警告!”之类的问题。或“您确定吗?” 因为它们会带来额外的视觉混乱。


避免为用户提供含糊不清或不清楚的选项。您应该只使用清除选项。在大多数情况下,用户应该能够仅根据标题和按钮文本来理解选择。
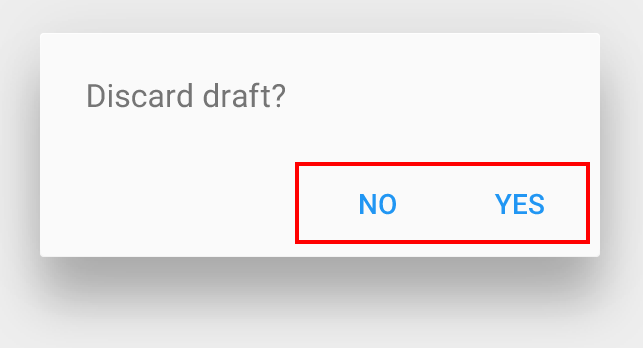
错误的示例:在此示例中,轻蔑的操作文本“否”回答了问题,但没有建议之后会发生什么。

很好的例子:平等权利行动文本“放弃”清楚地表明了决定的结果。

对话框不要遮盖可能对用户有用的信息,这一点很重要。例如,一个对话框,要求用户确认某些项目的删除,应列出要删除的项目。

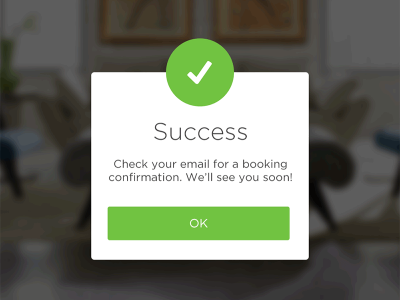
处理完成后,请记住显示通知消息(或视觉反馈)。让用户知道她已经完成了所有需要的工作。

在对话框中使用明确的问题和选项。
设计对话框以产生闭合。
操作后通知用户。
您不应该试图过多地塞入对话框。保持其干净简洁(遵循KISS原则)。但是极简主义并不意味着有限。所有信息都应该是有价值的和相关的。
对话框永远不应部分出现在屏幕上。您不应该使用包含滚动内容的对话框。
错误的例子: 巴克莱银行的付款处理对话框中有很多选项和元素,其中的一部分选项仅可通过滚动来使用(尤其是对于通常具有相对较小的屏幕区域的移动设备)。

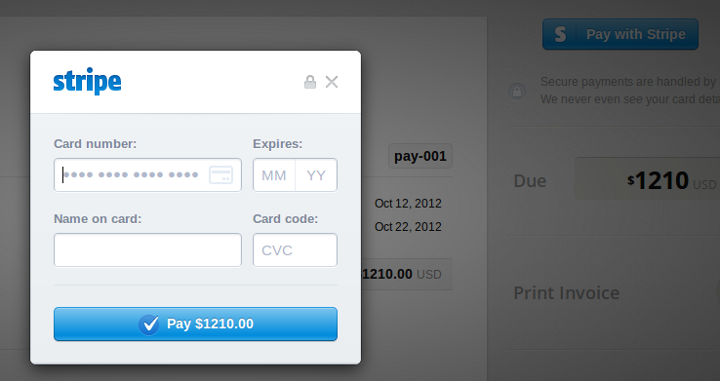
很好的例子: Stripe使用简单而智能的对话框,仅包含基本信息,这些信息在台式机和移动屏幕上都看起来不错。

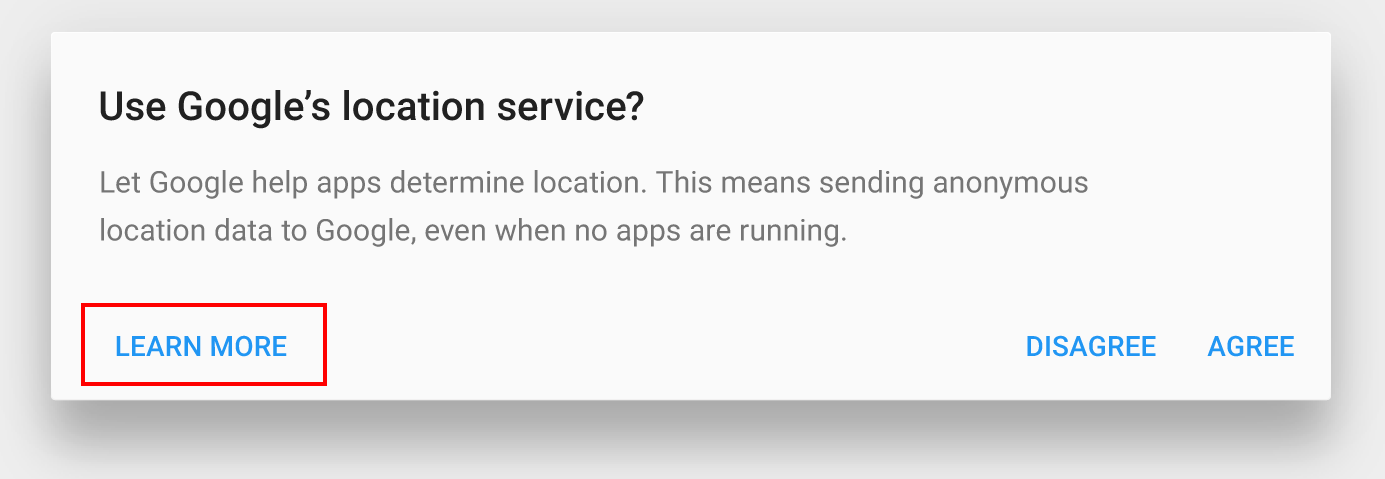
对话框不应包含两个以上的动作。第三项操作(例如“了解更多信息”)通常用于使用户离开对话框,这增加了未完成任务的风险。

将复杂的任务划分为多个步骤是一个好主意,但这通常也表明某些事情太复杂而无法要求用户在对话框中完成。

如果交互足够复杂,需要多个步骤(如下面的示例所示),那么它就足够复杂,可以保证拥有自己的页面。

通过删除不需要的元素或不支持用户任务的内容来简化对话框。
尝试避免对话框包含多个步骤。
正如上面所介绍的,对话框有两种主要类型。第一类是寻求注意力的模态对话框,它迫使用户在继续之前与他们进行交互。模态对话框通常用于离散的阻塞过程,需要显式的“接受”或“取消”操作才能将其关闭。单击其外部区域时,它不会关闭。第二种类型是非模式对话框,允许用户在其外部单击或点击以将其关闭。
您仅应将模式对话框(第一种类型)用于非常重要的交互(例如,删除帐户,同意条款和条件)。

系统对话框也是模态对话框,通常具有以下基本元素-内容,操作和标题。

打开对话框时,重要的一点是要使后面的页面稍微变暗。这有两个工作。首先,它通过对话框吸引人们关注叠加层;其次,它使用户知道该页面当前未处于活动状态。

但是要注意着色。如果您将其设置得太暗,则用户将无法再在后台看到页面。如果将其设置得太浅,则用户可能会认为该页面仍处于活动状态,甚至可能根本没有注意到对话框。
右上角的对话框应该有关闭选项。许多对话框在窗口的一角都有一个“ x”按钮,用户可用来退出该窗口。但是,对于普通用户而言,此“ x”按钮并不是一个容易的逃生路线。单击“ x”通常会花费更多的时间和精力,因为它的尺寸较小,用户必须发现并单击(点击)它。
允许用户单击非模式窗口时,可以退出非模式窗口,这是一个好主意。

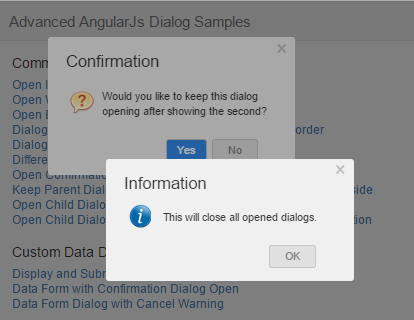
对话框应避免启动其他对话框,因为它们增加了视觉上的复杂性。

大多数情况下,允许用户单击(或点击)以关闭对话框(模态对话框除外)。
对话框应避免启动其他简单对话框。
模态和非模态对话框都非常有用,可以请求或鼓励用户参与。在决定这两种类型的对话框时,请考虑用户上下文和工作流程。避免不必要地打扰用户并中断他们的工作流程。使用户更容易解决问题并实现目标。如果公司希望朝着业务目标持续发展,则在这些设计决策中必须优先考虑用户目标。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请值得确保这样做。
【PS必备技能】2.5D图形制作规范,用ps最简单的方法让你学会2.5d图形设计!
视觉设计基础“四大原则”之《重复性》
如何制作视觉平衡的图标,正确的形状对齐以及完美的圆角
如何一次只做一个小决策,创造一个更容易获得和使用的体验
引人注目的UX设计背后的心理学
每天,您都会在线访问多个网站。他们中的一些给人留下了积极的印象,而另一些则使您在数毫秒内按下了后退按钮。您最终从一个网站购买了产品,而不是从竞争对手那里获得了产品。是什么引导这种行为?您为什么对某些网站感到满意却却避开其他网站?
这样做的主要理由之一是在用户体验设计中实施心理学。您喜欢的网站聘用的UX专家知道如何在与网站交互的每个阶段触发心理反应。在线心理学的使用是成功的,因为我们在人类生存的几个世纪中获得的某些进化特征在我们每天与世界各地的互动中仍然发挥着重要作用。
本文介绍了一些常见的UX元素以及它们背后的心理思维。
有关服务或产品的建议
例如,当您在机票预订网站上时,会在预订完成之前或之后获得有关酒店,餐厅或旅游选项的建议。在许多情况下,如果价格足够诱人,人们就会继续预订酒店或在餐厅预订。当您搜索抵押贷款时,同样适用,并且您还会获得有关债务管理或退休计划的建议。

图片:Skyscanner
这是一种称为“预期设计”的UX创意。目的是根据您在网站上查看的内容来建议您最可能需要的其他内容。这个设计思想是基于当我们在互动中感到被理解时更快乐的心理原理。这在所有领先的电子商务门户网站上也可以看到。

图片:Flipkart
这种UX设计的一种变体是在许多网站上延迟显示弹出框以进行加价销售或潜在客户。这也是可以预见的,因为它基于这样一个事实,即许多用户直到从站点上花费的时间中获得了一定的满意,才会对弹出框的内容不感兴趣。
显着性原则是另一个鼓励用户体验设计决定的心理原则。它说人们将注意力集中在当时与他们最相关的事物上。因此,正在寻找飞往夏威夷的廉价航班的度假者将很高兴看到提供经济实惠的住宿,甚至为他们的旅行提供融资选择。仅登陆页面以读取症状的用户将仅关注页面的内容,而不关注订阅弹出窗口。
限制用户选项
您选择的网站比强迫您跳过五个菜单来查找相同内容的网站更容易找到。这是因为我们发现很难做出决定时,有太多的选择。这是基于希克定律的心理原理:选择的负担。

图片:Apple
最好的UX设计人员了解这一点,并确保用户可以找到所需的信息,产品或服务而不会感到不知所措。
抢眼设计

图片:例如葡萄酒
如果网站或应用程序的设计精美(根据用户的描述),则立即导致对品牌的有利倾向。这是一种心理原理,称为审美可用性效应。如果您的网站漂亮,那么普通用户就会相信它比同一个利基网站的其他功能更实用,更值得信赖。关于吸引力的这种偏见也可以在离线状态下看到,因为研究表明,更具吸引力的人被认为比其他人更有能力和更友好。
此外,引人注目的设计可能使人们忽略网站或应用程序上的其他缺点。顶尖的UX设计人员花费必要的时间来获得任何项目的最佳美学效果也就不足为奇了。
醒目的颜色口音

图片:Paypal
诸如Trustly,PayPal,FreshBooks之类的品牌,以及您日常遇到的许多其他品牌都使用颜色强调点,以使您的眼睛指向CTA按钮,注册表格等。网站上的主要颜色为蓝色时,它们使用绿色,红色或黄色来表示突出这些区域,它会起作用!这些网站的任何访问者都可能会错过页面上的其他内容,但会看到这些部分以独特的口音仔细突出显示。
这是基于赫德维格·冯·雷斯托夫(Hedwig von Restorff)的心理对比原理,即人类更容易记住那些与其周围环境脱颖而出的东西。有趣的是,没有颜色被认为是最有影响力的。UX设计人员只需确定主导的颜色主题,并使用不会混入背景的另一种颜色作为重点选择。
产品差异化价格计划
这也称为“金发姑娘”定价技术。企业使用这种技术来销售“中档”产品。当您四处寻找虚拟主机计划时,您可能会看到更多。提供商通常列出三到五个订阅计划,并将中间计划突出显示为“受欢迎”或“热门”。

图片:Acowebs
许多人立即分析出最昂贵的计划和最便宜的计划,最终选择了所谓的中端计划。这是因为他们将其视为最高价值计划和入门级计划之间的完美中间地带。有趣的是,这些中端计划的价格没有像其他任何人一样受到严格审查,这使得它们成为提供这些品牌的品牌中最赚钱的。
这种定价技术之所以有效,是因为它基于取景的心理原理,该原理强调了人们在做出购买等决策时如何避免极端情况。它还显示了选择的呈现方式如何影响决策过程。
其他领域的更多用户体验设计师正在采用这一原理。现在,各种电子商务商店都提供多层定价结构或提供价格不同的相似产品。大型科技品牌也不例外。他们可能是这一原则的最大受益者之一。因此,下一次您发现自己忽略了中端选项规格,规格稍高但仍低于最贵机型的三星Galaxy设备时,您就知道了!
这是另一个例子。

图片:SEObirth
限时优惠
电子商务网站已经完善了使用限时报价创造产品需求的技巧。一些品牌会声明要约/产品“仅在接下来的X天内可用”,而其他品牌如亚马逊将显示详细信息,例如“仅剩5个库存”。无论哪种样式,两种策略都旨在引起您的相同反应:紧迫感,因为该产品很快将不再可用。

图片:亚马逊
这是基于稀缺性的心理学原理,该原理指出,与到处都有的物品相比,我们倾向于更加重视稀缺或不可用的物品。一个1975年的研究证实了这一原则。研究人员将相同类型的曲奇放在两个罐子中,但是第一个罐子有10个曲奇,而第二个罐子只有两个曲奇。研究参与者对第二个罐子的评价高于第一个罐子。
研究还发现,人们对以前丰富但现在稀缺的产品的评价要比总是稀缺的产品更有价值。经济学专业的学生不会对此感到惊讶,因为可用性的下降总是会触发需求的增长。
除电子商务网站外,其他具有在线形象的品牌也采用稀缺性原则。出售在线课程的企业家强调诸如“仅适用于前10名学生”,“一周内结束”之类的术语。其他人则为采取特定行动的人们提供独家利益,例如提交电子邮件地址,支付服务费用等。 。
当品牌试图销售“限量版”产品时,该原则也可以在离线营销中看到。
UX设计师之所以采用这种技术,是因为他们知道,即使产品或服务没有迫切需求,人们在产品或服务稀缺的情况下也会注意。
推荐书的战略定位

图片:ElegantReports
有没有想过为什么许多产品或服务网站的主页上都有推荐?为什么在做出购买决定之前总是要寻找推荐?这是因为社会证明的心理学原理。
当我们对任何事情都持怀疑态度时,我们会寻求同行的指导。这就是为什么您会发现人们在选择公司之前先在社交媒体上要求评论特定品牌的原因。在1969年社会科学实验强调了这一先天行为。研究表明,如果已经有足够的人参与,人们至少可以说服人们注意某些事情。
除了推荐之外,UX设计师还通过炫耀可信赖的从属关系(例如SEO专家从事的业务或以作家为特色的博客)来结合社会证明原则,订户数量,帖子中的股份数量以及产品的等级或服务,甚至获得的奖励数量。

图片:Acodez
电子商务商店通过显示名为“客户也已购买的商品”的部分来使它更进一步,以突出显示可能会使用户感兴趣的流行产品。
突出赠品

图片:皮特和佩德罗
如果您免费提供某些商品,在线用户现在或将来更有可能从您的品牌购买商品。这是基于互惠的心理原理。这就是为什么许多UX设计师强调任何交易的原因。
如果您要购买新鞋,则更有可能选择在其网站上提供“免费送货”的品牌。同样,您也可以在提供免费指南或免费咨询的登录页面上提交联系方式。
UX设计师结合对比和互惠的心理原理来创建高度转换的页面。
结论
达到既定目标的引人注目的UX设计并非偶然。最好的设计师知道,在线成功的关键是要吸引一般用户群的基本本质,他们会运用心理原理来实现这一目标。人类的在线行为是可以预测的。结合心理学和用户体验设计,您的品牌可以产生更好的结果。
文章来源:UI中国 作者:Shawn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
全新的2021已经到来,在这个适合展望未来的时候,淘宝也迎来了品牌形象的升级,一个万象更新的淘宝正在向我们走来。
全新的2021已经到来,在这个适合展望未来的时候,淘宝也迎来了品牌形象的升级,一个万象更新的淘宝正在向我们走来。

“淘宝直播很有趣味”,“淘宝人生很新潮”,“淘宝更好逛了”越来越多的用户在感受淘宝的新变化。新淘宝,让用户在“淘好物”过程中更能感受到“逛”的乐趣,从产品、直播等多场景多维度带给用户全新体验。作为淘宝的镜子,我们的品牌也伴随着产品的升级,在设计层面表达了全新内核。
在新淘宝的大背景下,设计的挑战在于如何将抽象的心智具象表达。此次品牌设计将围绕“连接”“开放”“有趣”三大设计理念透过字体传达淘宝的品牌新内核。

连笔&连接
在新的字体中将有粘连但又不够流畅的笔画结构,让它们“一气呵成”起来,通过连笔来表达“连接”,它寓意了新淘宝要更好地连接商业、用户和内容。
 空隙&开放
空隙&开放
“通透”是新的字体比较直观的感觉,让字体本身结构上有“呼吸”的空间,它代表了新淘宝对外能够提供充足的空间,同时也将生态体系打开,从而吸收更多的资源共赢共创。
 弧度&有趣
弧度&有趣
新的字体在弯折笔画的连接处做了弧度处理,让整个字体看起来更加有活力,它要展现的是新淘宝将产出更加丰富多样的内容,让消费者能体验到更多趣味且好逛。
很荣幸本次升级邀请到了国内著名的字体设计厂商方正字库与知名品牌设计公司MetaDesign一起联合完成我们的LOGO设计,整个过程中都提供了非常专业的指导。

全新“淘宝”品牌标识,充分融合了中华传统书法文化和现代的设计语言、设计手法,呈现出多元、丰富、有趣的品牌面貌。
全新升级的“淘宝”特别注入了自然书写的笔势,将写意融入设计之中。在设计上借鉴了行书的技法,在字体的笔势相承之处运用连笔书写,线条流畅自如,笔画之间气息贯注、流动和谐。
 连笔
连笔
字体部件的设计突出了笔画的血脉与气势,字体起笔处注入能量,转折时意气相聚,呈现出蓄势待发的姿态,末尾的钩画收笔果断,整体给人一种势如破竹、一气呵成的视觉感受。
 蓄势
蓄势
“淘宝”横画起笔处采取直切手法,如逆锋蓄势,运笔时线条微弧上扬,收笔处笔画轻提,笔势流丽、焕发风采。
 横画上扬
横画上扬
新“淘宝”的设计细节精微生动,通过适当的减细、避让,字体笔画结构紧密得当,布白停匀、筋骨相谐,穿插避让恰到好处。
 避让
避让
两个单字点画的笔形浑圆一致、遥相呼应,形成左右顾盼的姿态,文字之间脉络贯通,构成一个有机的整体。
 呼应
呼应
中英文字标互相呼应;英文字标需要足够简约才能满足LOGO以中文为主,英文为辅的传播需求。
优化LOGO的笔划及布白,提高LOGO在数字端上小尺寸下的可识别度。

当淘宝的中文字标设计逐渐成型,我们希望英文字标能承载相同的设计理念。

‘T’的横画呼应中文的横划特征:微弧上扬,以流畅的圆角收笔。
 ‘a’维持双层结构,更能与相邻的‘o’更能区分,保持高的视别度;顶部的拱形弧线与淘字的‘勹’部笔势互相呼应。
‘a’维持双层结构,更能与相邻的‘o’更能区分,保持高的视别度;顶部的拱形弧线与淘字的‘勹’部笔势互相呼应。
 开放’o’字的内白,平衡笔划粗细的变化;确保外轮廓的弧线图滑流畅,使造形更丰富生动。
开放’o’字的内白,平衡笔划粗细的变化;确保外轮廓的弧线图滑流畅,使造形更丰富生动。


升级后的英文字标彰显中文字标的设计精髓,与时并进。
新淘宝,新品牌,新形象。为了能够让用户对于品牌有更具体的认知,此次品牌升级还创造了淘宝自己的超级符号,结合业务丰富的场景,让视觉语言更具专属性和多样性,让用户更好的感知到,一个更连接用户、更开放平台、更充满趣味的新淘宝正在走来。




文章来源:UI中国 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com