
元旦过后,新的一波工作又要开始了,我在开始准备新一轮汇报材料的时候突然想到了一个问题,不知道铁子们在往年参加设计评审的时候,有没有总被老板 diss 设计稿里“太空了” “不够饱满” 这些个问题呢?

我猜测应该99%的铁子经历过,我也不例外,从校招进到第一家公司就开始被植入页面需要利用好每一像素的理念,搞得像北京房价一样寸土寸金,生怕被浪费了;思前想后为了大家不重蹈我的覆辙,所以新年的第一篇,咱一起来聊聊排版的问题:

如果你看过我过往的文章,也许会对我的排版多少有点印象,夸张的大字,极强的对比,还有一些微妙的层级关系;坦诚的讲,我的风格揉杂了 2 种设计体系 —— 瑞士风格 / 拟物风格;
整洁、严谨、工整、理性化、实用的特征是瑞士平面设计的精神所在;这种一丝不苟,传达准确的风格,即所谓瑞士国际主义风格。简单的说,由于 Swiss Design 这种风格简单明确,传达功能准确,因而很快得到世界范围内的普遍认可,成为战后影响最大的一种平面设计风格,也是国际最流行的风格,因此,又被称为国际主义平面设计风格;

简单的说,瑞士的这种设计风格典型的代表就是我们看到的杂志,其中有 3 个特点:讲究网格 / 非常理智的克制颜色的使用 / 层级关系;有趣的是,审美和潮流是循环的,随着时代的发展,越来越多的app开始重新挖掘出来瑞士风格并加以使用,比如我们iOS系统自带的应用们,Spotify:

年少的时候,我经常看着这些个app会不禁的问,为什么在没有一张图片的情况下还能如此好看?这些年终于明白了前人良苦用心:文字是内容,同样也是构成;是信息,同样也是装饰;简单可以理解为,不管在平面还是网页亦或者是UI界面,在没有可用的装饰下,信息本身要承担起装饰和传达的双重功能,这就是瑞士风格的核心本质。
iOS是拟物的典型代表,网上对于这块的讲解已经过于饱和了,我也没必要赘述;那么这一趴,来聊聊对我产生深远影响的锤子科技吧。我第一次接触到 smartisan OS 并没有觉着多么惊艳,潜意识里只不过是觉着把 iOS 的图标画的更漂亮了一点而已…
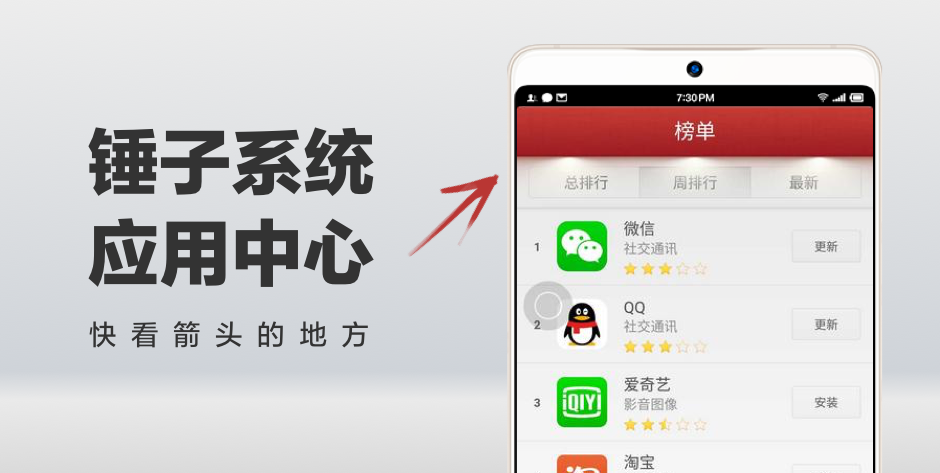
但当我打开下图这个页面的时候,我意识到我对拟物的理解还是浅薄了,第一次被光影的层次震撼到:

通过光影塑造了一个三维空间,让整个画面丰富饱满,也打破了我幼稚的设计观,PS.不管锤子科技现在如何,我依然敬佩 Paco / 方迟 / 罗子雄的设计团队为这个行业做出的贡献,respect!
毫无保留的说,我的设计就是二者的融合,以 层次对比 作为核心理念。

啰嗦了半天,赶紧进入正题;如果你是一名产品体验设计师,一定听说过 “奥卡姆剃刀” ,这个定律通常用在交互链路的设计上(意思就是在用户路径中没必要的步骤,省了就完事了),“如无必要,勿增实体” 即简单有效原理;


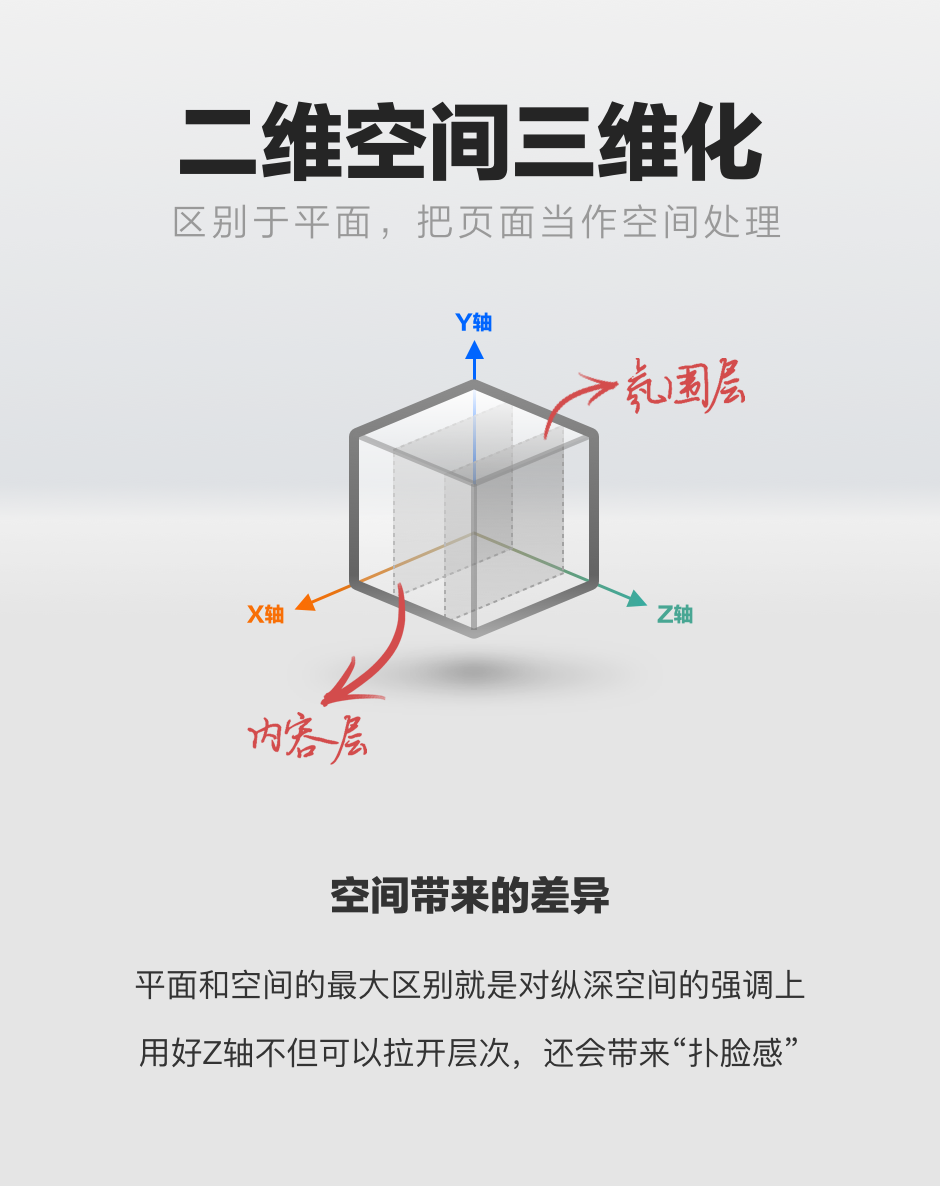
通常来讲,如果想要不平,把二维空间转化成三维空间是必要的一步,需要在Z轴上下功夫;如果你恰巧也是一名摄影爱好者,可以想象下照相机的焦距和景深,工作原理是相同的,需要 前景 / 主体和背景 三个层次;当然,虚实的对比对信息的呈现和层次的拉开是极其重要的,这里需要通过景深来控制效果,你可以通过 photoshop 滤镜-模糊画廊的“场景模糊”来做到:

另外,空间的感觉想要被突显,那么“光影和空气”的价值就可以无限放大了,按照如上所说的结构,把内容和自然物质摆进去就好了,甚至可以做到举一反三(比如不同颜色的氛围,我就不展开了):

整个case下来,你会发现用光来聚焦在信息上,自然而然就形成了我们说所得 “信息优先级”;有点时候空气和光影的饱满程度超乎你的想象,这种自然存在的物质可以很好的帮助画面分层,以达到填充的效果,并不是一定要依赖于实体化的装饰。

本来不打算再开一个章节说这个,但还是觉着很有必要再说下(我好纠结),作为PPT来讲,ta的主要用途分为两种:其一是给人看的,其二是给人讲的;不管是哪种,尽可能的简化文字,是对输入者关爱;

以上图为例(实名diss自己的作品),坦诚的讲左边的部分大多数观者是不会有心思来看的,按照视觉系统的处理,这部分就会被当成一个“面”而被忽略掉,这种情况下右边显得有力很多,也能帮助观者聚焦信息,所以还是那句话,能不写的就别写,能少些的别多写,保持信息的密度也是设计师必要的职责之一。
想问一个问题,铁子们觉着UI的本质或者作用是什么?从我个人的角度来讲,UI设计的本质就是对信息的整理归类和编排,没有什么比信息更重要,如果贸然为了饱满加入一些装饰元素,很有可能是本末倒置,得不偿失。这就像喝酒一样,喝醉很容易,但微醺的感觉才是最棒的,今天是元旦后的第二个工作日,希望你能有个好心情迎接美好的一年~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
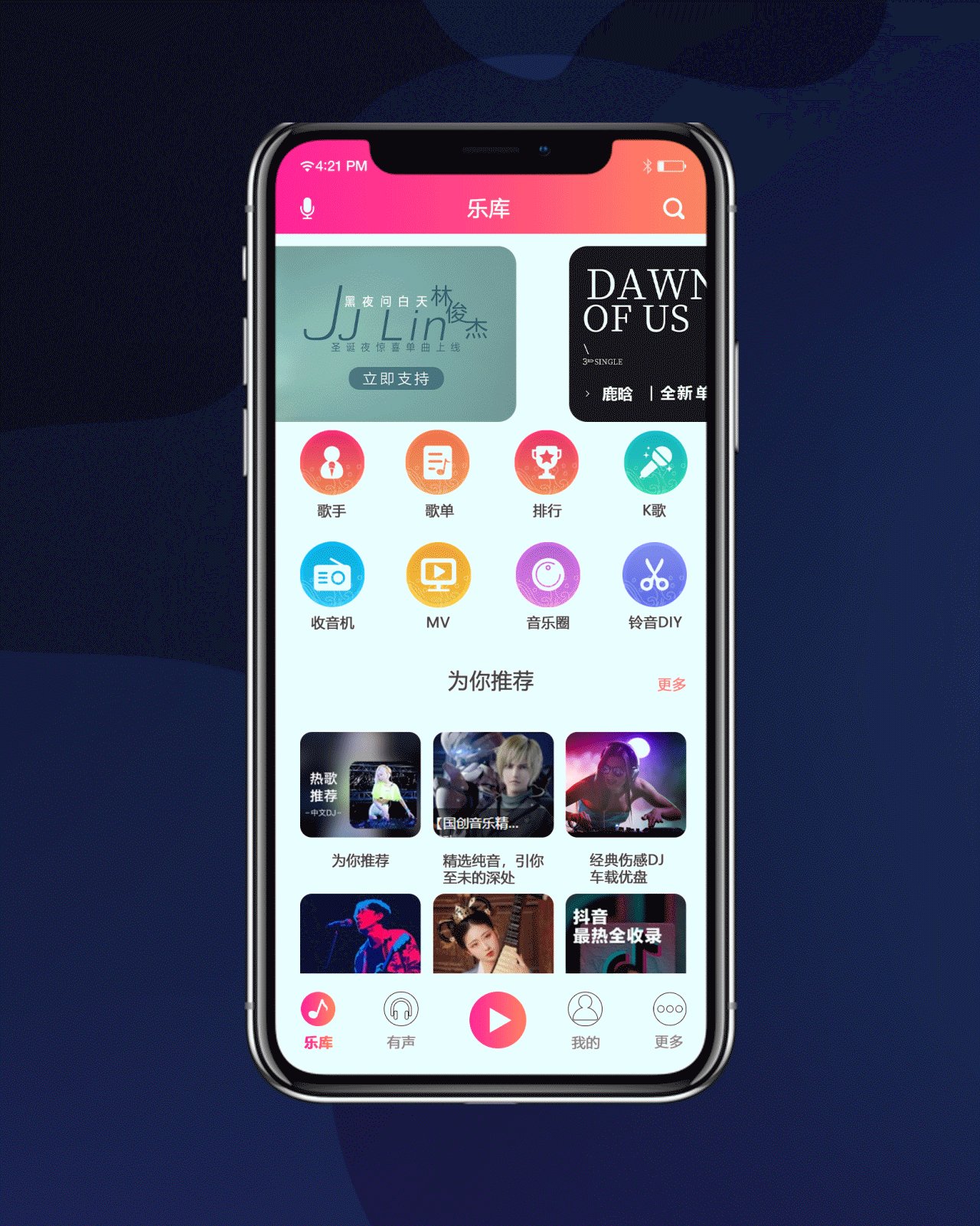
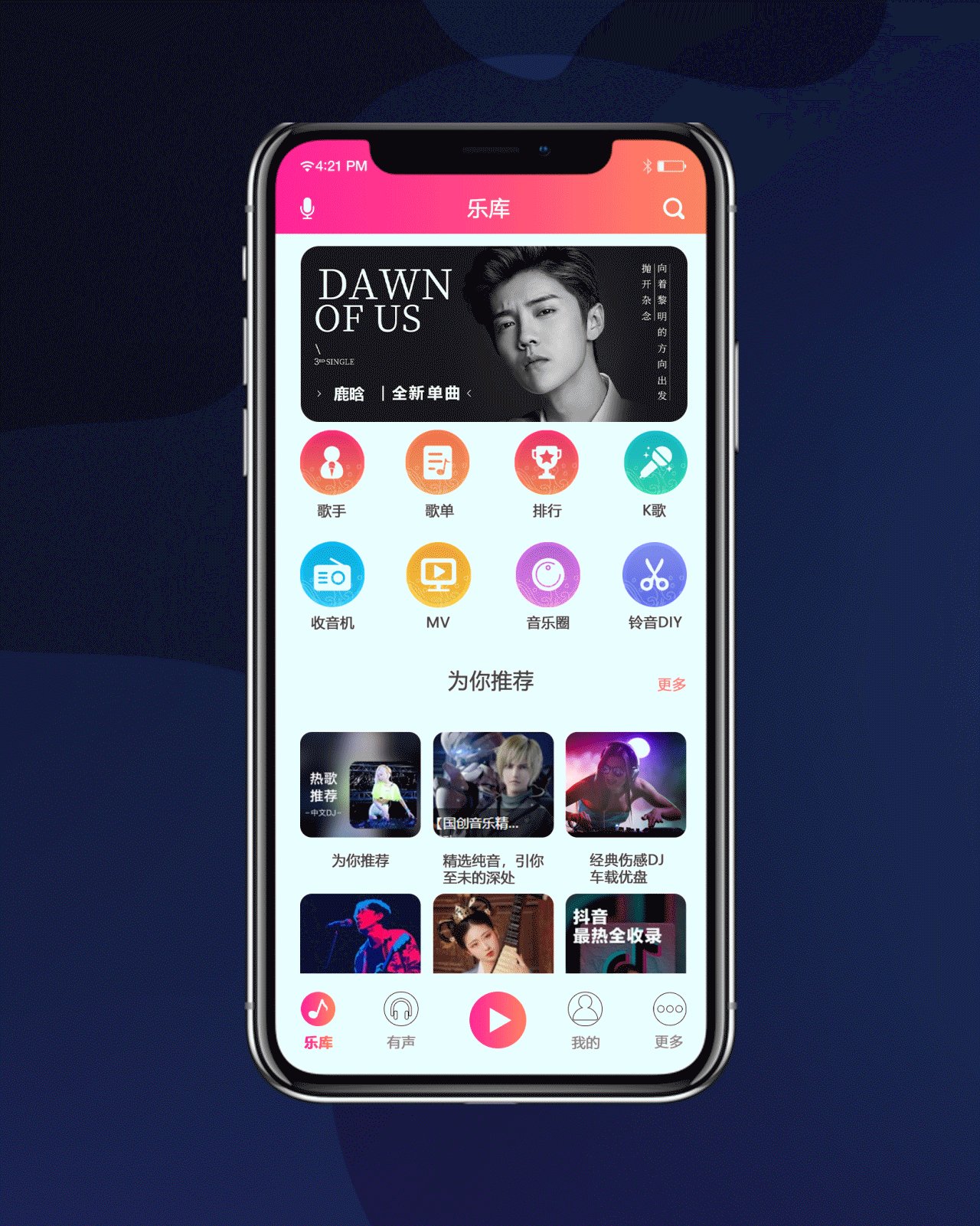
音乐可以敲开封闭的心灵,纾解忧郁苦闷的心情,让人的身心都得到适度的发展、解放。
爱听音乐是一款集音乐播放和音乐资讯分享于一体的音乐APP。
自己平常作图,学习都会听歌曲,于是就设计了这款APP。
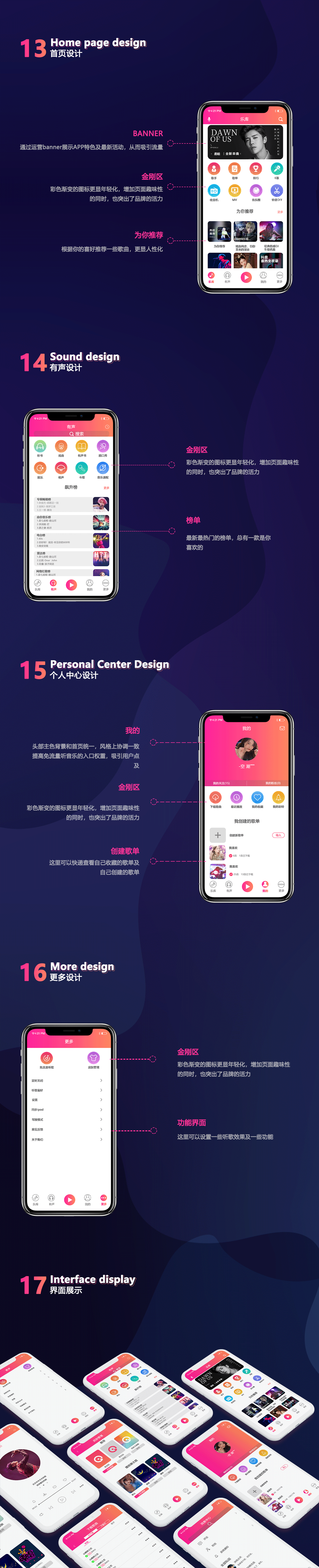
在这次设计中,自己又对用户分析,竞品分析,产品的框架又有了重新的认识,
整个过程中也是受益匪浅,希望自己不忘初心,继续努力,继续前行!
(APP部分界面设计使用图片来自网络)
仅作为自己设计练习使用,不作为任何商业用途!
设计软件
Adobe Photoshop
Adobe Illustrator
Adobe After Effects





转自:站酷
作者:故事从未开始
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
奇立德全能ui设计班学员的界面图标设计作品,看的好舒服
最近做的都是小程序的项目,小程序设计进一步的研究的时候,发现现在关于小程序的文章很少,也不全面。目前大部分的问题通过微信开放社区,所以来结合官方指南和文章资料,结合工作设计中遇到的问题,总结一份比较全面的小程序设计指南,希望可以帮助到大家。


小程序是一种即用即走,无需下载的手机应用,和APP不同,用户不用担心会占用手机内存的问题。用户可以直接通过扫一扫或附近搜索即可使用。小程序刨除一切繁杂的程序,将用户的操作变得更加灵活快捷,大大提高了用户体验,使用量也大大增加。

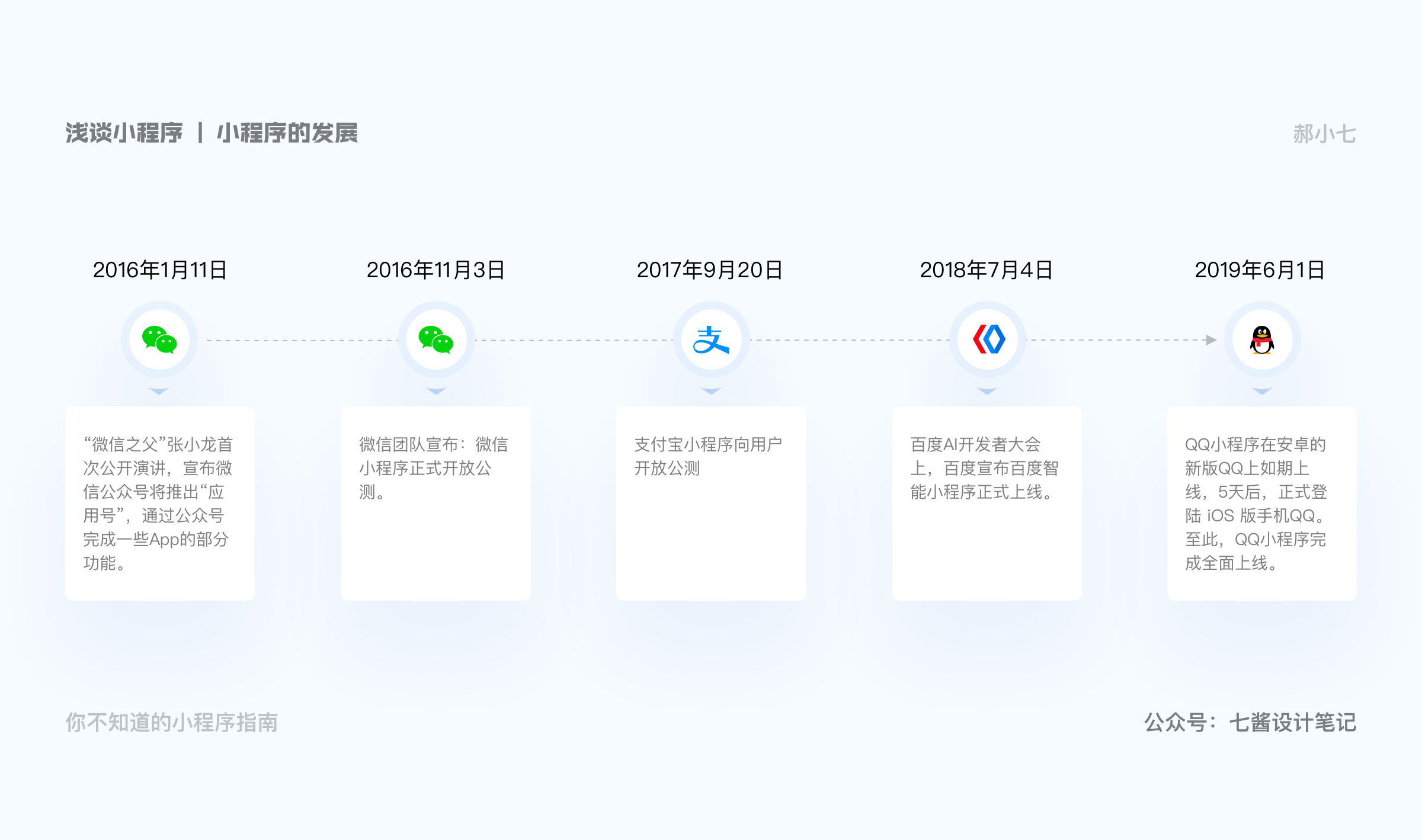
2016年1月11日,2016微信公开课PRO版在广州举行,“微信之父”张小龙首次公开演讲,宣布微信公众号将推出“应用号”,通过公众号完成一些App的部分功能。
2016年11月3日晚间,微信团队宣布:微信小程序正式开放公测。
2017年9月20日,支付宝小程序向用户开放公测。
2018年7月,百度AI开发者大会上,百度宣布百度智能小程序正式上线。
2019年6月1日,QQ小程序在安卓的新版QQ上如期上线,5天后,正式登陆 iOS 版手机QQ。至此,QQ小程序完成全面上线。
从最早的微信到现在,支付宝小程序、百度小程序、抖音小程序,几大巨头都布局了小程序。

主流小程序平台网络关注度差异较大,微信小程序的网络关注度最高,其次是百度小程序和支付宝小程序。对比用户认知来看,微信小程序以分享链接出现,百度小程序是抢红包平台,支付宝小程序是抢特价和抽奖平台等;小程序平台网络关注度差异折射用户对小程序平台生态的认知。
微信作为国民社交软件,日活用户已达3亿,这无疑是巨大的用户流量聚集地,对商家的吸引程度可想而知。我们接下来也是按照微信小程序为例来逐步讲解。
微信官方文档:https://developers.weixin.qq.com/miniprogram/design/

特点:依附微信强社交模式,引流能力强,流失率低,推广迅速
量级:月活10亿
百度作为中国最大的搜索引擎工具,有天然的数据支撑。百度每日的搜索量可达到几十个亿,又是一个巨大的流量地。此外,基于产品的搜索特性,百度小程序能精准覆盖目标用户。通过小程序为用户提供信息与服务,通过提升整体的服务效率实现用户留存。
百度-智能小程序设计规范:https://smartprogram.baidu.com/docs/design/overview/introduction/

特点:基于百度搜索引擎的优势,增加产品词的优化曝光。
量级:月活5亿
抖音小程序开发基于字节跳动客户,面向字节跳动所有产品线用户(包括抖音、今日头条等),不同小程序/小游戏满足不同种类用户需求。支持小游戏和小程序产品形态,支持个人与企业开发者,只要有优质内容或优质服务。产品形态与接口形式适配行业标准,减少开发者开发成本。
字节小程序:https://microapp.bytedance.com/docs/zh-CN/mini-app/design/design-guidelines/Design-guidelines

特点:旨在利用优质内容所关联和产生的使用场景进行小程序导流,解决开发者流量与转化困扰。
量级:月活9亿
支付宝小程序依托支付宝的商业和生活服务基因,小程序细分行业分布也以生活服务、金融保险和电商等小程序为主。同时支付宝成熟的信用体系也为商家提供了类似于免押租赁等玩法,借助芝麻信用、蚂蚁花呗等功能为流量变现创造更多的想象空间。
支付宝小程序设计规范:https://docs.alipay.com/mini/design

特点:在组件上采用了此前成熟的Ant Design 设计,在开放API上则面向自身特色能力来封装,在框架方面采用开源的React/webpack等技术为基础,结合了支付宝自身的多年技术沉淀来实现。
量级:月活7亿

裂变型小程序是为我们其他小程序,在短期内提供大量流量的。比如跳一跳娱乐游戏类的小程序,还有电商裂变的成功典范可以属拼多多。
针对于裂变型的小程序来说,裂变点就是痛点,除了产品的主功能,小程序的裂变设计为什么要用户裂变?比如拼多多,用户为了零元购商品才分享的,并且帮忙砍的人也想零元得商品。

缺点:在裂变后几乎是无法使用,产品的扩展性差
优点:用户流量来取快、用户路径可以达到最短
设计点: 考虑最优的用户裂变路径
小程序一直是用完即走的使用体验。留存型小程序是我们用来沉淀客户的。需要我们结合自身的产品,发掘能沉淀目标客户的场景,一般需要结合原有APP来开发,开发一款对用户有价值、简单易上手的小程序。
可以从这几个方面来考虑:
强运营:一个小程序能给用户提供的能量毕竟是有限的,现在竞品太多,如果不能持续给用户刺激,沉寂是早晚的事,所以电商产品会通过优惠券、分享立减、拼团来刺激用户消费。
搭建激励体系:针对用户的损失厌恶,建立用户的激励体系 - 如利用积分商城,引导用户通过签到、消费、分享各种行为奖励用户,增加用户的离开成本。
社区:基于微信的社交基础上,把微信群建立到小程序里,可以长期培养用户的使用习惯,而且可以利用社交的互动性,低成本的完成裂变转化。

产品型的小程序一般是有了APP的商家建立小程序,是为了彼此相互融合,相互促进。因为小程序开发成本更低,更多曝光的机会。产品型的小程序设计一般是照搬全部,或者精简设计,一般要结合商家业务来判断。
如果对于一些垂直品类的产品,像马蜂窝和携程旅游将酒店预订、景点门票预订、周边游、租车包车游等各项服务都做了一个功能拆分,生成的了各项小程序的入口,更好的将服务垂直,缩短产品和业务触达用户的渠道,自然转化率更高。
对于想为了借助微信这一大流量平台发展的APP可以照搬APP那一套

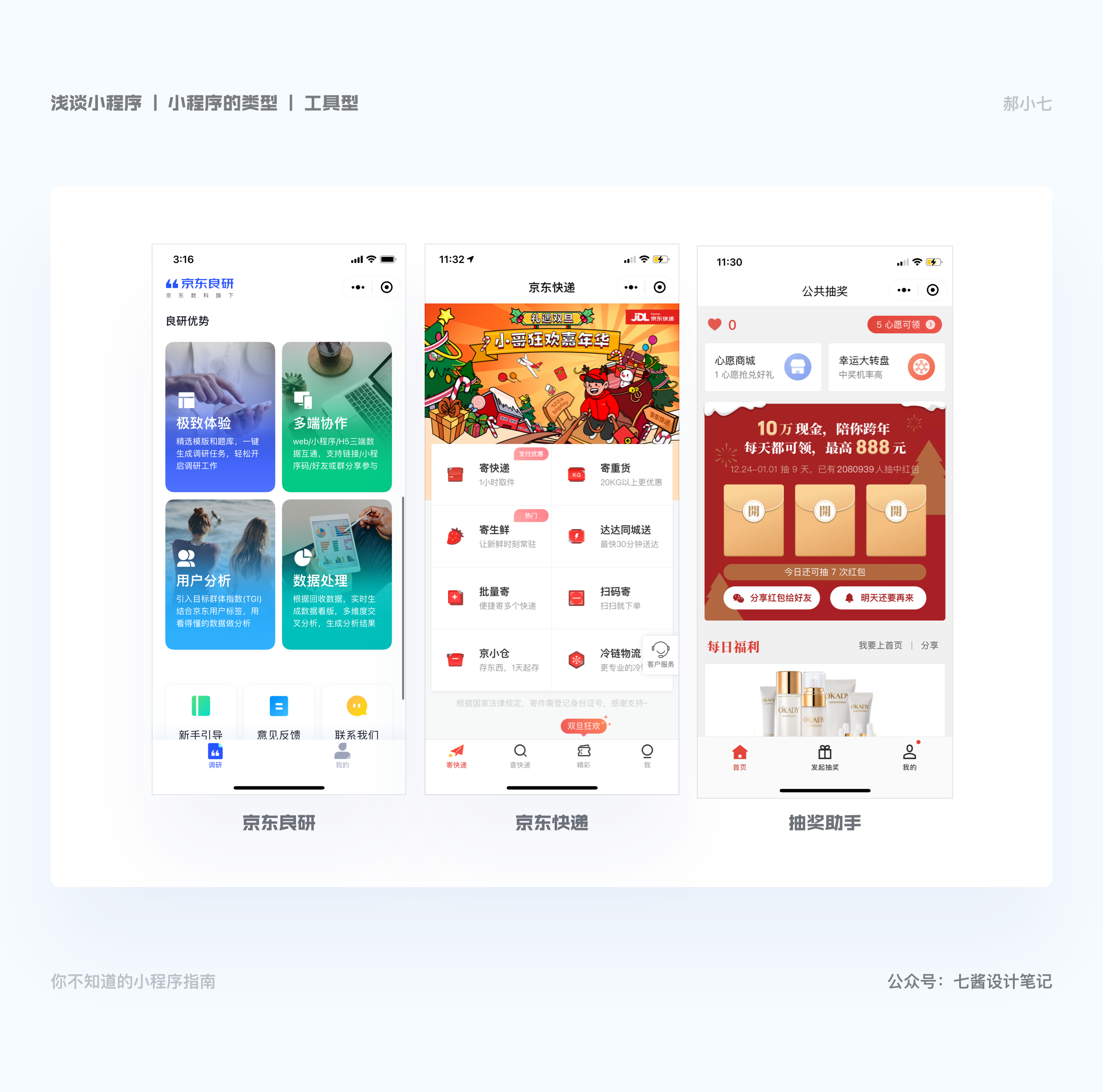
在小程序中工具型是最符合“用完即走”这个理念的,就像家里的工具一样想要的时候拿出来。比如识图、查公交线路、寄快递、抽奖等小程序,只要打开对应的小程序就可以了,不用的时候也不占用内存。还有一种本地服务小程序,借助“附近的小程序”功能,为周边提供便利服务,如上门维修、家电回购、本地商圈等等小程序。
工具型的小程序关注点在于功能本身,解决人们的某一个需求,让他们更便捷。在设计的时候要注意视觉和结构和信息布局的简洁,然后考虑易懂先考虑功能理解度和识别性,将功能产品化快速提高用户的效率。然后引导用户快捷完成任务。

APP开发根据开发方式可分为原生APP和Web APP,APP主流开发操作系统有安卓和IOS。
安卓版本原生APP的开发语言为JAVA,IOS版原生APP的开发语言为Objective-C。
安卓版本Web APP的开发语言为JAVA+HTML,IOS 版Web APP的开发语言为Objective-C+HTML。
小程序是基于腾讯、今日头条、百度等平台的小程序开发框架进行开发,开发技术类似HTML。
载体不同则用户群体不同,小程序是基于微信平台的应用,用户群仅限微信用户,截至目前也就是微信10亿+的用户量;而APP则是上架在App Store及Android应用市场,面向全球拥有智能手机的用户,也就是33亿+的用户量。
APP
一直存在手机中会占用空间,太多的APP可能会导致内存不足,总是清理缓存。
小程序
因为不需要安装,占用内存空间忽略不计。
APP
APP在实际开发中,它需要开发安卓系统和iOS系统两种版本,所用到开发语言不同,同时还需要根据手机的不同尺寸进行适配,开发成本较高。
一款完善的双平台APP平均的开发周期约3个月。
开发成本低,一次开发就可以适配所有手机。平均开发周期约2周。
原生App的内存就不受控制,那么内容框架可以根据产品定位随意增添,可发挥的空间非常大,一些电商、社区等等无论多么复杂的应用都能一一实现。
因为内存受限的控制,导致内容框架不同,在小程序上功能架构设计的比较简单,符合轻量化、“用完即走”。
功能比较受限,因为接口功能有限。
现在小程序现有接口

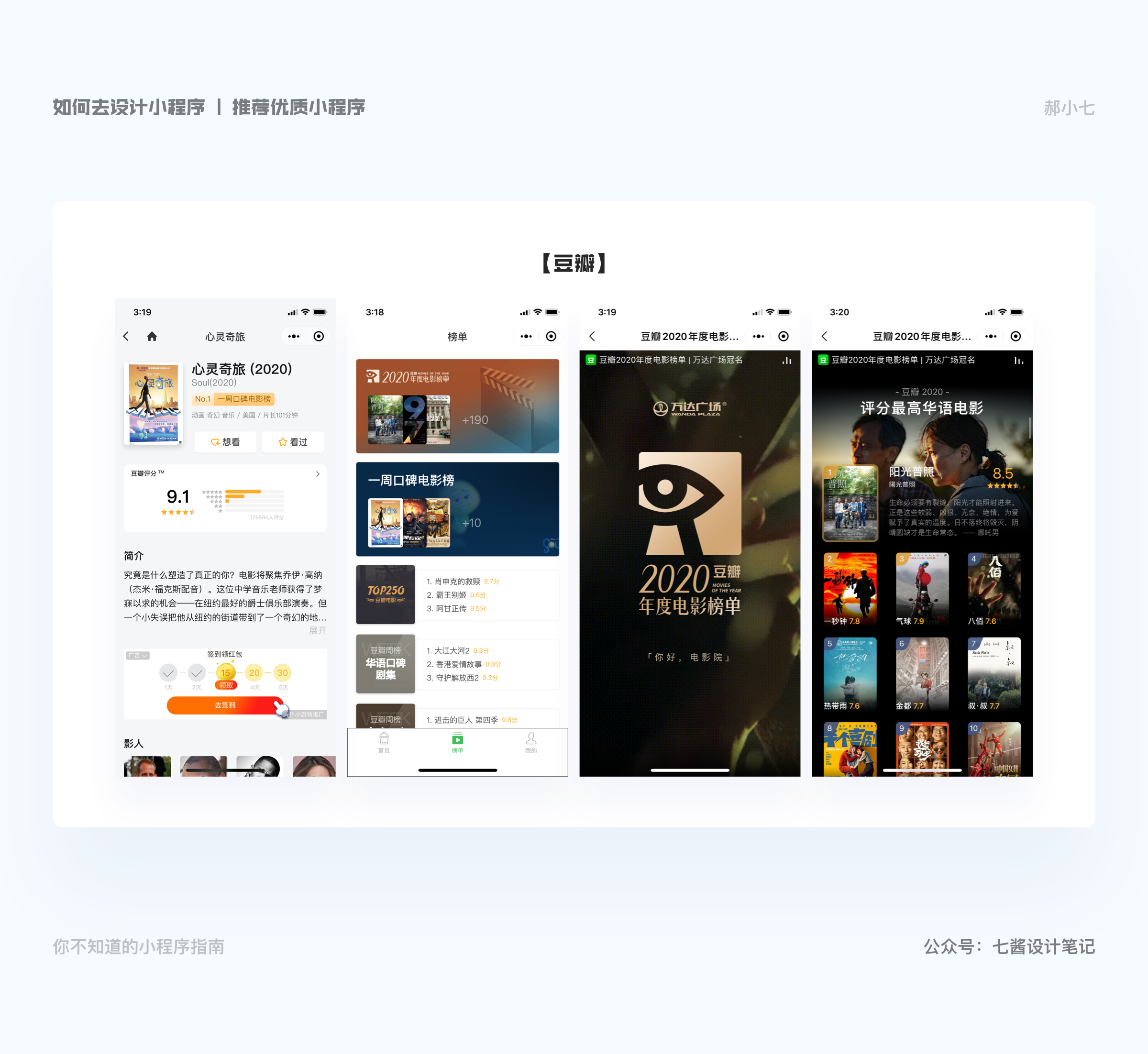
如上:豆瓣原生app包含了首页-书影音-小组讨论-市集-我的等多个内容板块,但是小程序只保留了豆瓣最核心的部分-电影评分的栏目,将其商城和社区的模块全部砍掉了,只是将小程序作为一个资讯型的浏览窗口。
其实移动端产品的设计规范和原则大致是相同的,但是因为受制于微信小程序的框架,小程序产品与App产品在部分版块的表现形式上会存在一些差异:如顶部导航栏区域等。
其实移动端产品的设计规范和原则大致是相同的,但是因为受制于微信小程序的框架,小程序产品与App产品在部分版块的表现形式上会存在一些差异,主要体现在以下几个方面
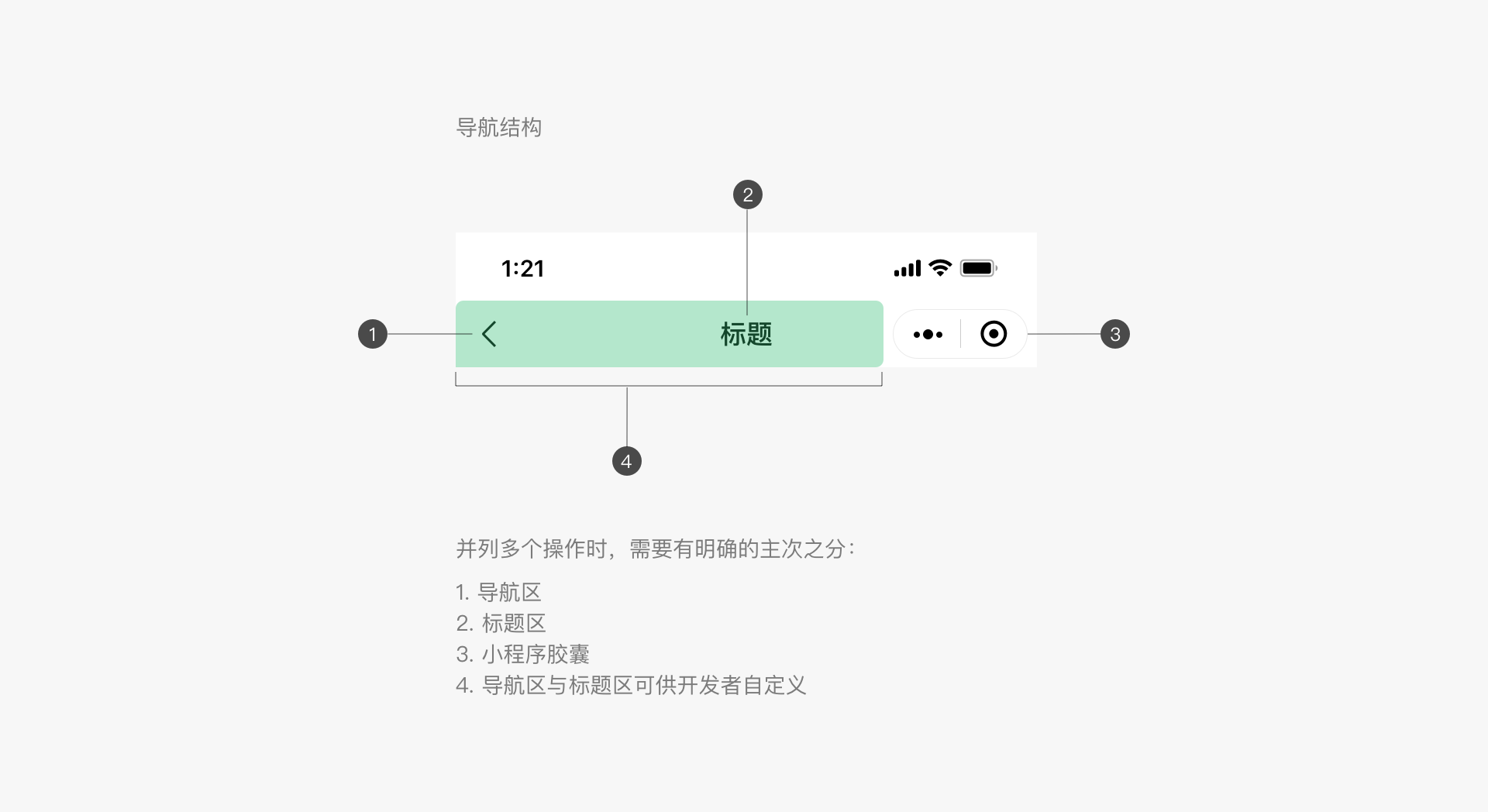
小程序的导航栏官方指定了两种样式,一深一浅,背景色可自定义,遵循“导航明确、来去自如”的原则。
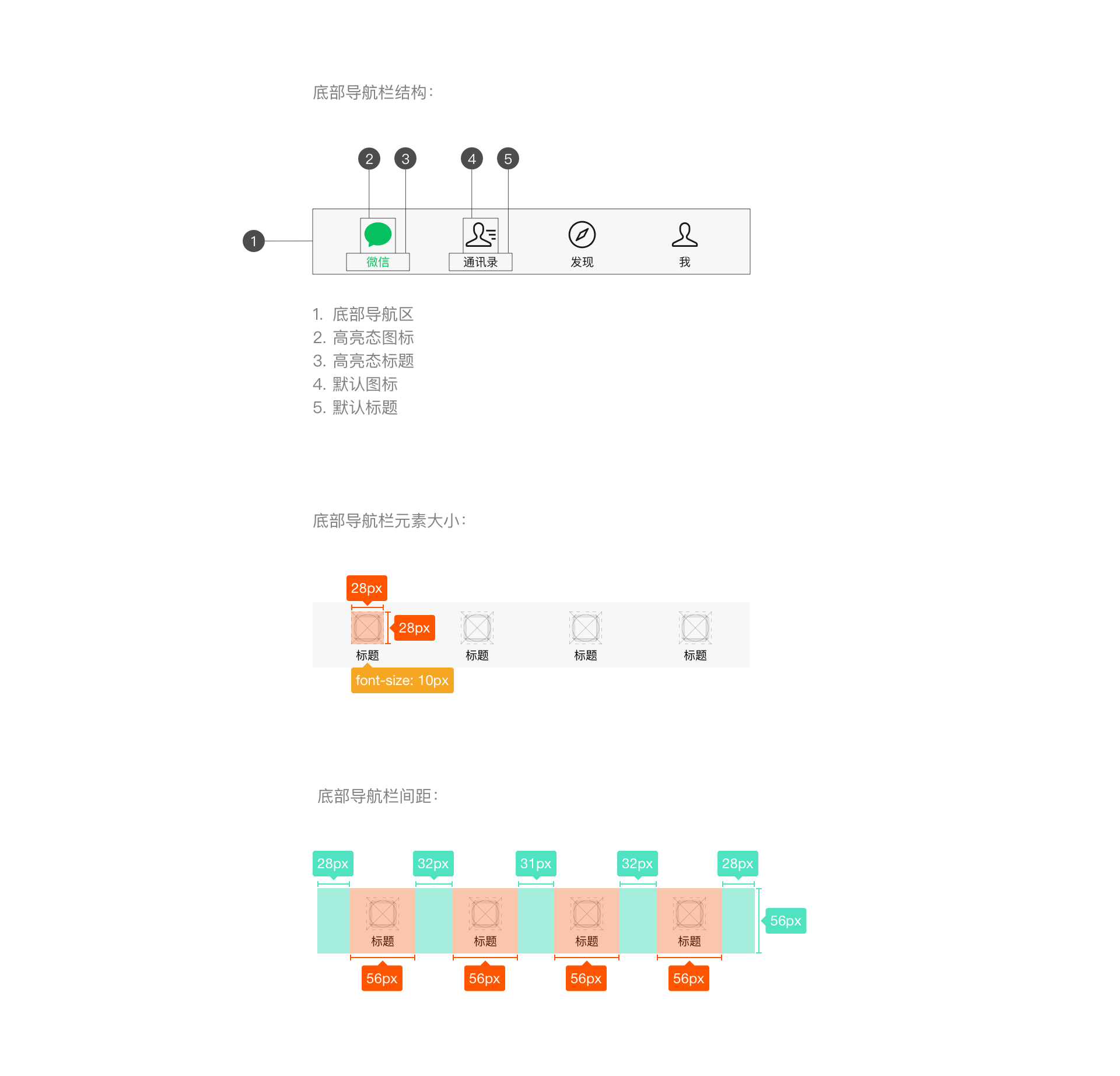
底部标签栏是移动端产品的主要导航方式,主要表示用户当前所在的位置,所以会有选中与未选中两种切换方式
App:可支持最少2个,最多5个的tab切换,图标大小以及底部标签栏高度可自定义。
小程序:也可支持最少2个,最多5个的tab切换,使用原生控件时,要遵从 icon 尺寸81*81px。
App:流畅、体验佳,例如发朋友圈时拖动照片排序。
小程序:除非必要,否则不建议使用拖动排序。图片和列表拖动在 Android机型上体验不够,会有卡顿的情况。
APP:会隔三差五给用户推送广告,太多未读提示会逼死强迫症
小程序:不允许主动给用户发送广告,仅能回复模版消息
APP:直接打开
小程序:从微信首页,下拉,点击打开。
APP:界面切换的流畅度以及加载数据的响应速度都会比小程序更好一些
小程序:当在比较深的页面上,或者不是原生的页面加载时间会比较长,会卡顿。
APP:动画不受限,活动运营比较好营造氛围感,带给用户非常友好的沉浸感和归属感。
小程序:受内存的影响,而且小程序都是轻量化的功能,动画的展示元素会非常的少,因而在界面会觉得很平淡,像是工具型产品。
APP:在原生APP里可以开发客服,或者直接转化。APP到小程序里可以直接跳转。
小程序:小程序的虚拟支付会影响iOS用户的转化,并影响整个业务的转化。客服也是需要关闭小程序单独对话。与APP的响应需要一个繁琐的步骤。
APP:推广新用户需要下载APP,需要占用手机内存,推广率低。但是APP的开发自由度高,推广方式不受限制,渠道多,转化率高
小程序:依靠微信平台,可以通过扫描二维码、搜索、发送好友和朋友圈,推广率高。虽然推广率高,但是因为官方的各种限制,增加营销难度,转化率低。

微信小程序的官方设计规范,在微信的官方文档里都有全面的讲解微信小程序的设计指南,我就不多赘述了。按照官方的来对于设计一个基本的小程序是完全够用的。
友好礼貌、清晰明确、便捷优雅、统一稳定

大家可以自自行查阅微信官方平台 :
https://developers.weixin.qq.com/miniprogram/design/#%E5%8F%8B%E5%A5%BD%E7%A4%BC%E8%B2%8C
我知道大家可能看官方指南觉得枯燥,特意找来一篇很不错的小程序的文章,建议结合服用,效果更好。
设计师必看的小程序设计指南:https://www.zcool.com.cn/article/ZMTA4NjYxMg==.html
在最基础的设计,我想跟大家聊一下,在微信的设计规范内如何进行进阶设计,这也是我实际工作中探索的结果,希望能给大家更多的启发。
官方指南:开发者可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致,指向清晰,有路可退。受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单。建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。

在根据官方的指导下我们如何进行设计呢


需要注意的是:自定义导航栏之后要加微信默认的下拉刷新会出现一个问题:下拉刷新组件会出现在导航栏上面!所以如果你需要做自定义导航栏,就需要自定义下拉刷新。下面提供luyimei微信小程序下拉刷新组件。
官方指南:开发者可为小程序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间做切换。标签数量不得少于2个,最多不得超过5个,为确保点击区域,建议标签数量不超过4项。一个页面也不应出现一组以上的标签分页栏。
按照产品需求也可以直接去掉底部导航栏。


顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。


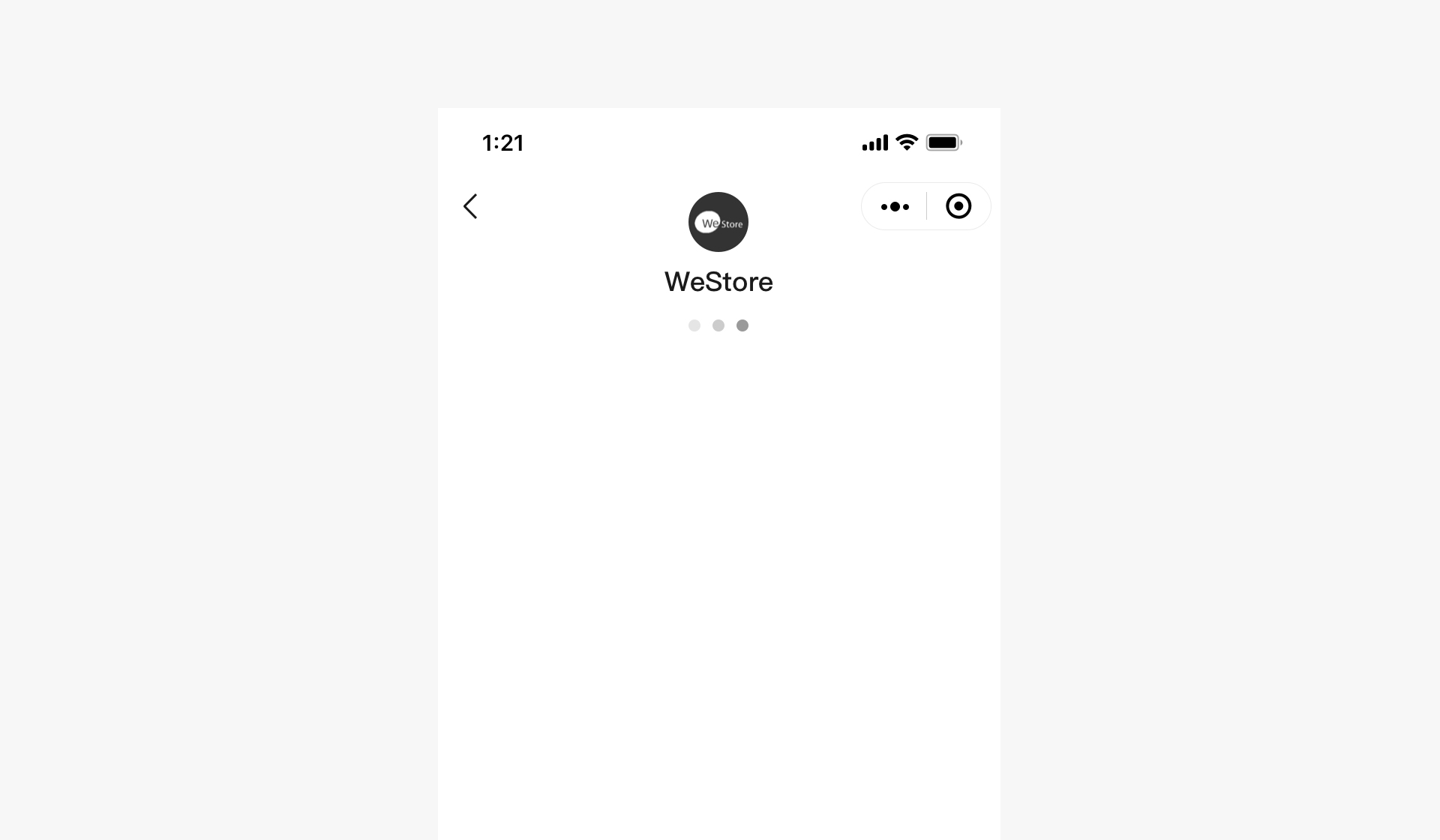
微信官方小程序里启动页加载样式是由微信官方提供,只需要提供logo就可以。

页面下拉刷新加载虽然微信官方文档说,开发者无需自行开发,但是想要更改loading也是可以的。现在小程序开发的比较完善,尽量用小程序标准走,自定义开发有可能会破坏小程序的用户体验。
页面内加载反馈、模态加载和其余的加载样式都可以根据需求设计,新手可以参考着官方指南来。
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
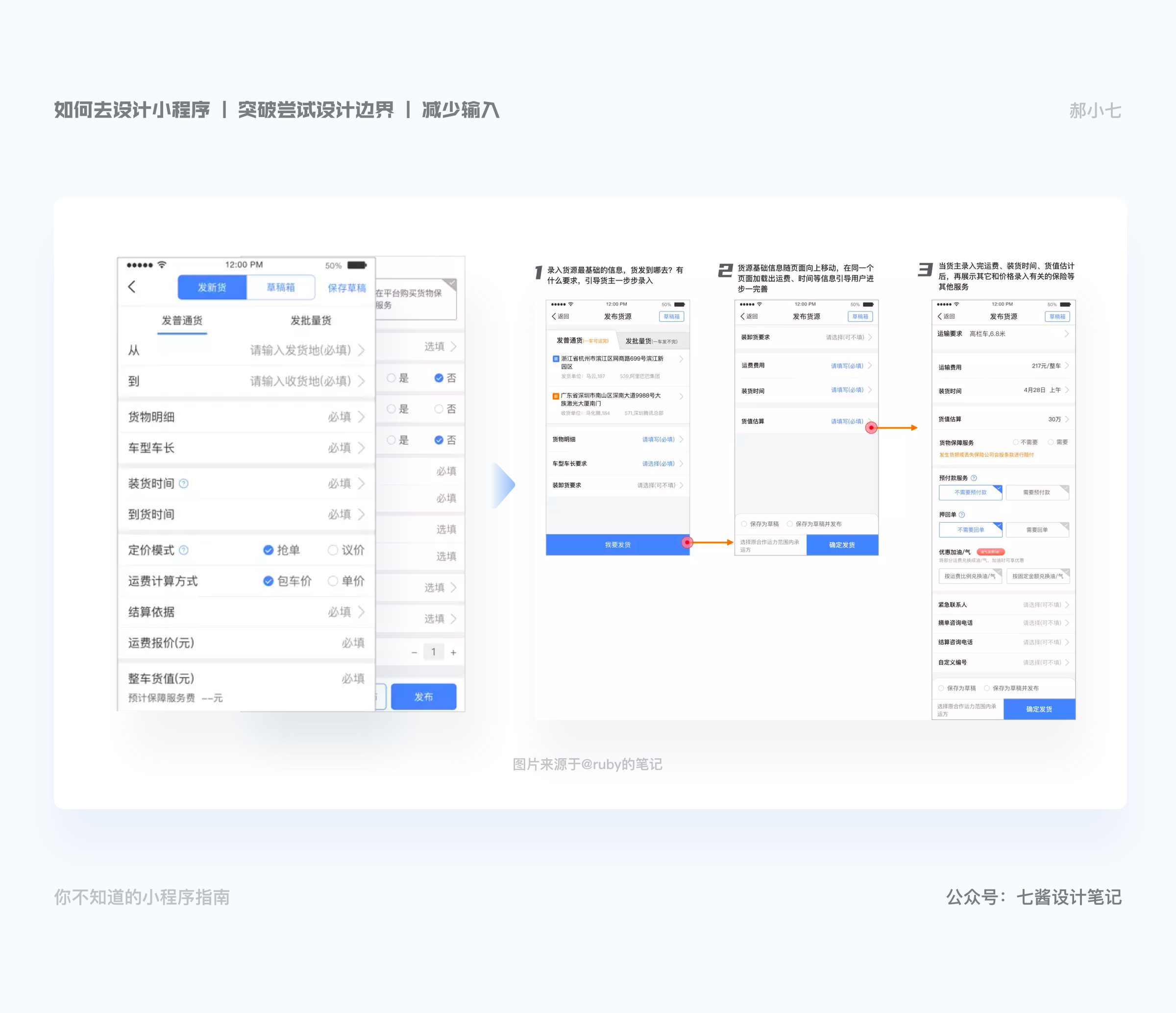
在页面设计的时候尽量考虑到手机键盘输入困难或者容易引起误操作,小程序的设计可以利用一些接口来优化用户体验。
遇到必须输入的场景可以尽量让用户选择。让比如搜索时的历史记录和模糊搜索,而减少或避免不必要的键盘输入,可以大大减少用户的输入成本。

复杂表单的输入会给用户带来心理负担,在遇到大量输入的场景下,可以把输入换成选择,尽可能的减少操作,例如扫描银行卡可以只需点击按钮,采用摄像头识别接口来识别信息。除此之外微信团队还对外开放例如地理位置接口等多种微信小程序接口 ,充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。

关于小程序的适配设计师不用过多的关心,但是可以了解一下。小程序里的尺寸单位叫 rpx,可以根据屏幕宽度进行自适应。在750*1334的设计稿里,1px = 1rpx。在小程序里宽度都是750rpx,高度就通过那个宽高比获得,只要涉及具体数值的高度的都通过这个比例计算就行。

官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html#%E5%B0%BA%E5%AF%B8%E5%8D%95%E4%BD%8D
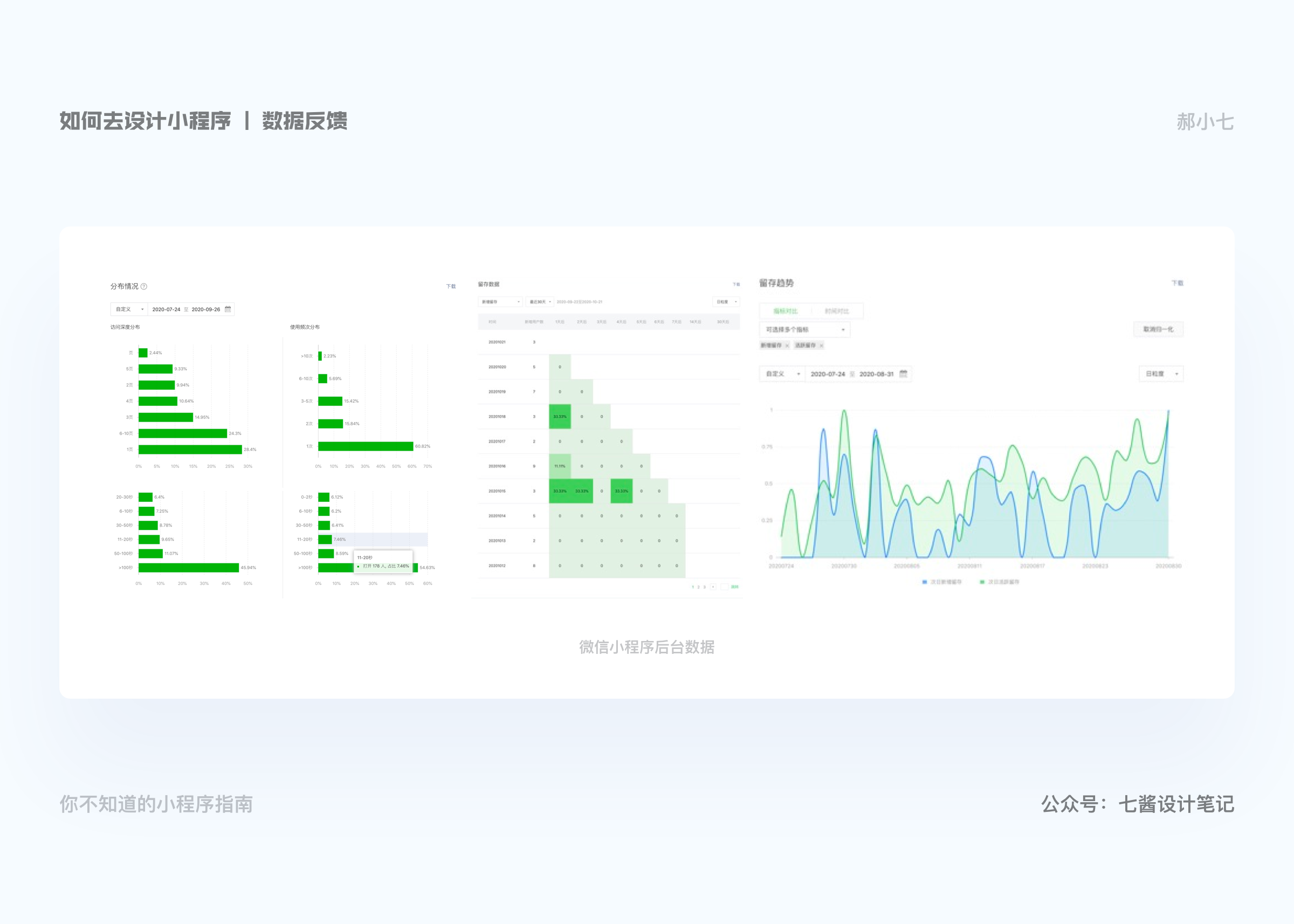
小程序的普通数据可以通过“小程序数据助手”查看,有特殊观察的数据可以单独埋点。当前功能模块包括数据概况、访问基础分析(用户趋势、来源分析、留存分析、时长分析、页面详情)、实时统计和用户画像(年龄性别、省份城市、终端机型),数据与小程序后台常规分析一致。

疫情期间产品设计师的价值,可以查看周边疫情情况,和确诊人员到自己的距离。

网易严选的品牌理念是“好的生活,没那么贵”。清晰的品牌设计,设计语言透着追求品质生活的态度。

多抓鱼二手书是一款人性化的二手书交易市场小程序。

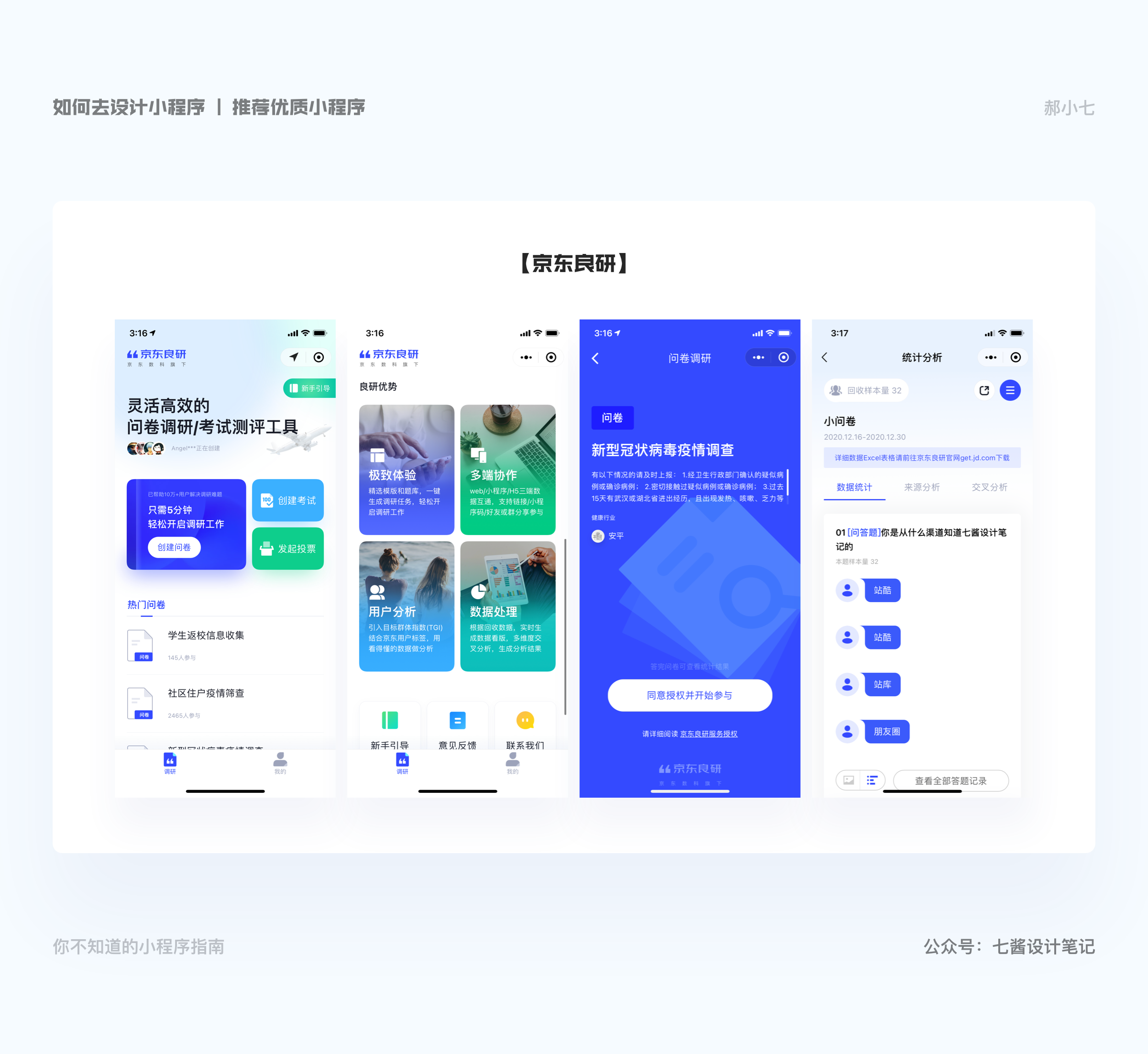
京东良研小程序是专业调研及数据分析的率工具,整体的简洁、轻量化的设计很符合调研场景的商务感。

豆瓣评分提供的电影介绍及评论。豆瓣是典型的有情怀,小而美的产品了。


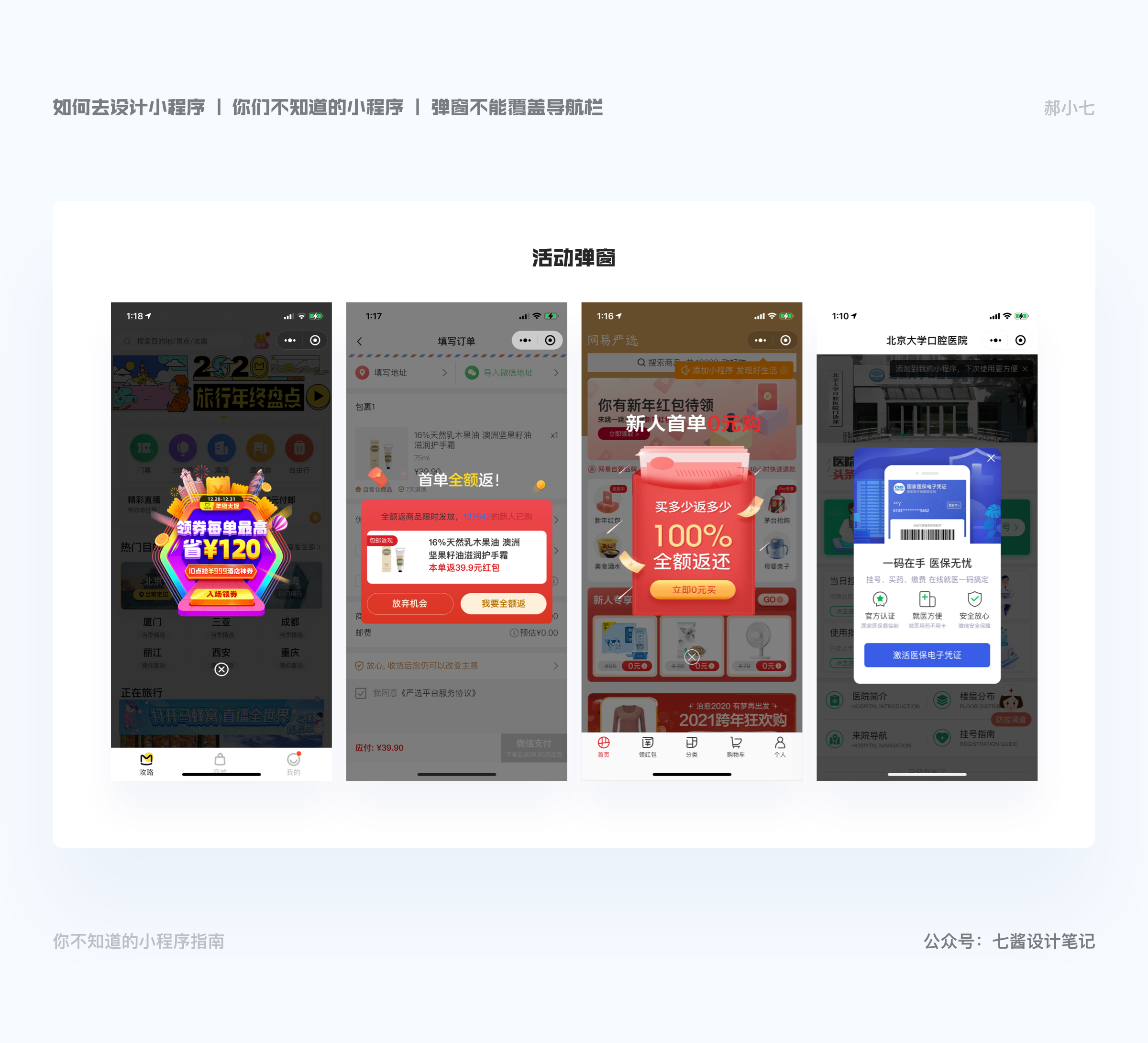
因为在小程序里导航栏的层级是最高的,即使隐藏导航栏Title Bar也是依然存在的。
除了官方指南里的模态对话框,也可以尝试半屏弹窗,一是承载更多信息,二是更好的继续流程不被打断。

在运营活动中,活动弹窗起着活动引导,突出重点的作用。这类弹窗往往要设计的“热闹”一些,可以更好的引导用户留存裂变。

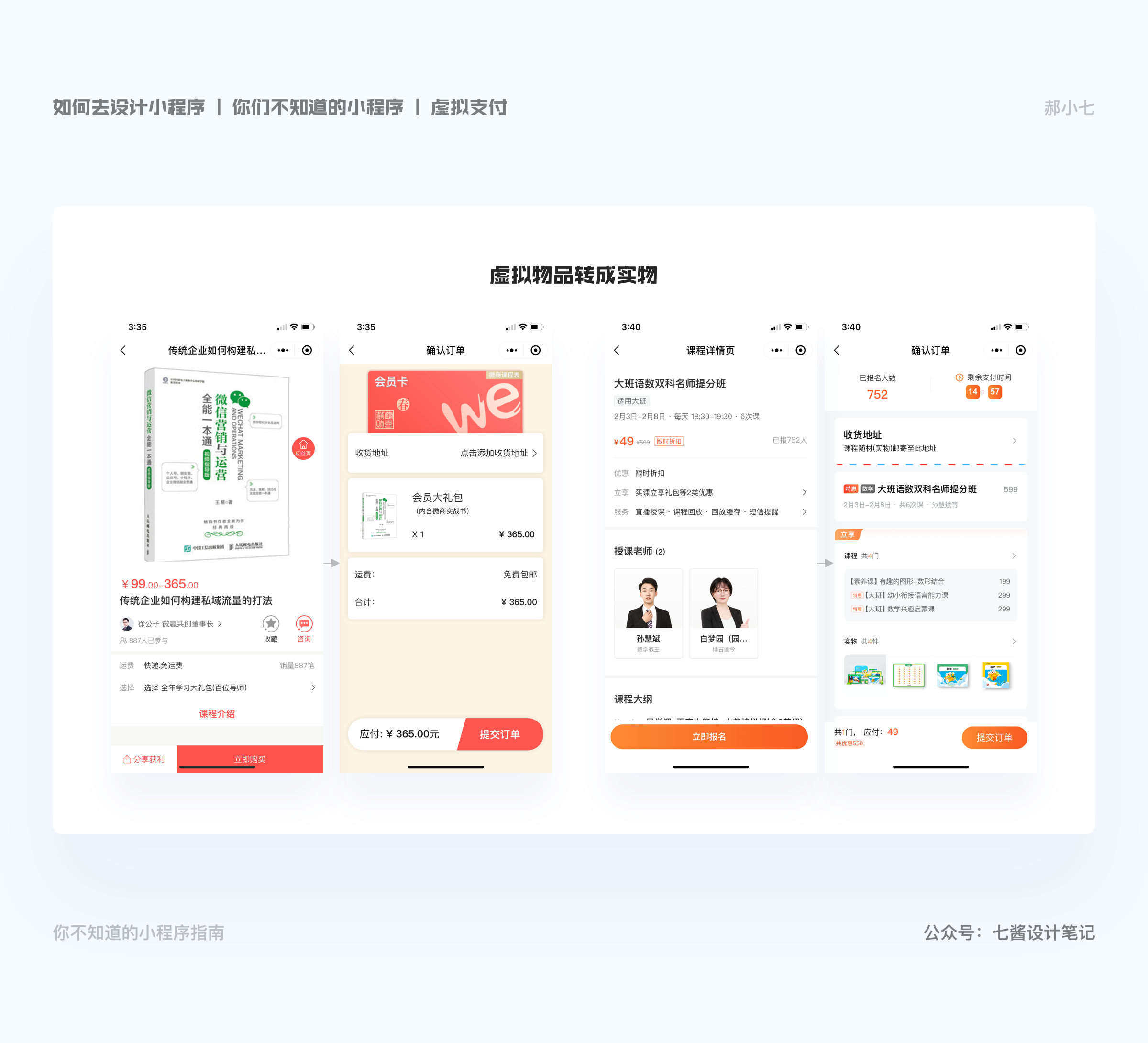
微信小程序官方曾发布过整改通知,小程序对于iOS系统上提供的虚拟物品不能展现不能出现支付、购买、获取VIP、开通会员、价格、iOS限制、苹果系统限制等购买相关字眼;也不能出现引导字眼,比如扫描二维码获取。即使实际上它们都不可使用;也不得引导至为外部网页或App来实现支付功能。
也就是说在苹果设备(IOS)系统中,小程序中不能进行虚拟物品的支付,比如积分、购买课程、打赏等等,对于在线教育而言,由于课为售卖的主体,与课程售卖相关的购买、营销推广(秒杀、砍价等)等都产生了一系列因虚拟支付衍生的问题。
目前没有特别完美的解决方案,要不牺牲用户体验曲线救国,要不冒着小程序被封的风险顶风作案。
直接关闭小程序iOS支付,这种是最合规但是也是最无奈的方式,“亲宝故事”就是采用这种方式,用ios打开界面入口都跟安卓不一样。然而实际上他只是把入口给隐藏了,通过安卓手机分享依然可以打开被隐藏的收费信息,当然这个方案对于没有APP的产品损失还是很大的。

线上课程的话,可以让用户提前在公众号或者社群里跟iOS用户解释为什么不能购课,或者是还有哪些途径可以获课。其他途径提前支付,在后端生成验证码,直接输入解锁课程。
而在ios上,把原本虚拟物品转化成实物品,比如卖光盘,而本质上的价值是音频本身。如果按节卖可能实物成本及配送费过高,那么在ios上可以按系列专辑打包卖,使用ios设备的用户只能卖专辑,买完后可以解锁该专辑下的所有音频。当然,这种方式不知道在运营商是否存在问题。

从官方给出的规则细则解读来看,这种引导也算是不合规的,将支付引导去公众号、到APP上进行。联系客服完成支付或购买流程。这个是非常不建议的,一旦被发现会有举报被封的危险。

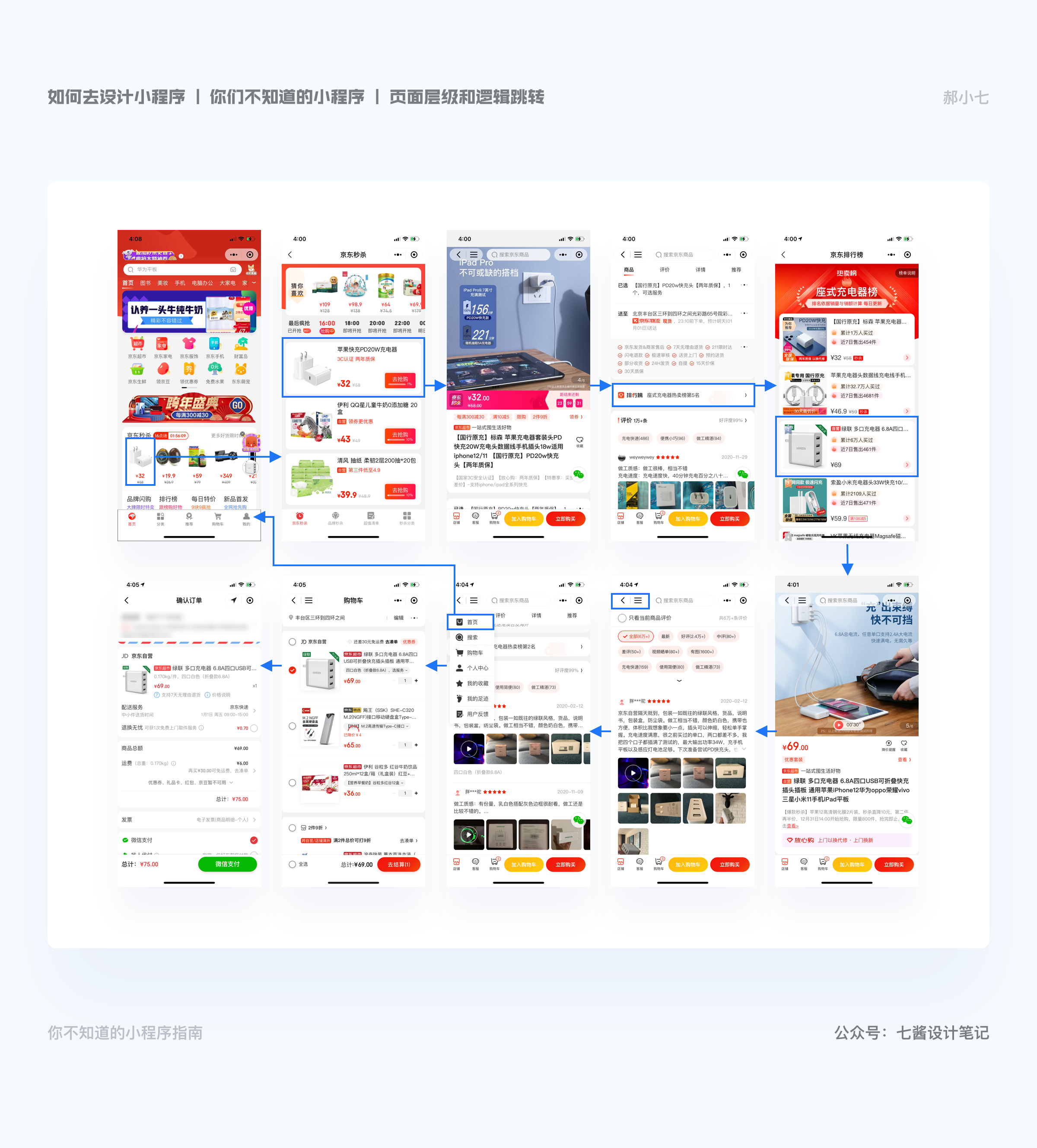
小程序的页面之前的逻辑跳转,最多可以支持10个层级。在小程序的开发过程中会反复确认页面之间的跳转逻辑有有没有遗漏,但是会忽略掉用户循环操作,可能会造成打开页面层级过多而导致无法继续操作。
即使用户打开10个页面以内5个以上页面,也会需要连续按多次“返回”按钮才可以退出小程序,导致用户的体验也相当地不好。
除正常页面跳转的逻辑没有问题之外,在小程序的交互中还需要考虑两件事,一个是整个用户点击的最长路径是不是过长,二是考虑页面流失率的情况下,对路径中终端的页面导航栏设计到首页的跳转,即可解决这个问题。

小程序最大的优势就是可以分享社交好友,比如看到产品拼单才可以购买的话,用户会积极的邀请自己的好友一起购买,达到快速的裂变,给企业带来巨大的流量。而且按照这个样分享路径推广的成本是极低的。分享的方式可以是分享朋友圈、二维码分享、微信分享好友。

它是用来显示h5页面的组件。只需传一个h5页面的地址,就可以显示该页面。
小程序中可以使用 webview 组件,直接把 mobile web 套到小程序里,比如「多抓鱼」就是以 webview 为主的。
节省工作量,已有的 mobile web 不用重复开发。
不需要等审核,随时部署更新。
直接兼容一些小程序不支持的原生标签,比如 <pre/>。
一个页面里只能有一个 <webview/> 组件,不能有其它。比如想用原生的 <button/> 来调起支付、分享,就不可以。
只有绑定为业务域名的 url 才能跳转,不可以随便打开什么网页,上限 20 个。
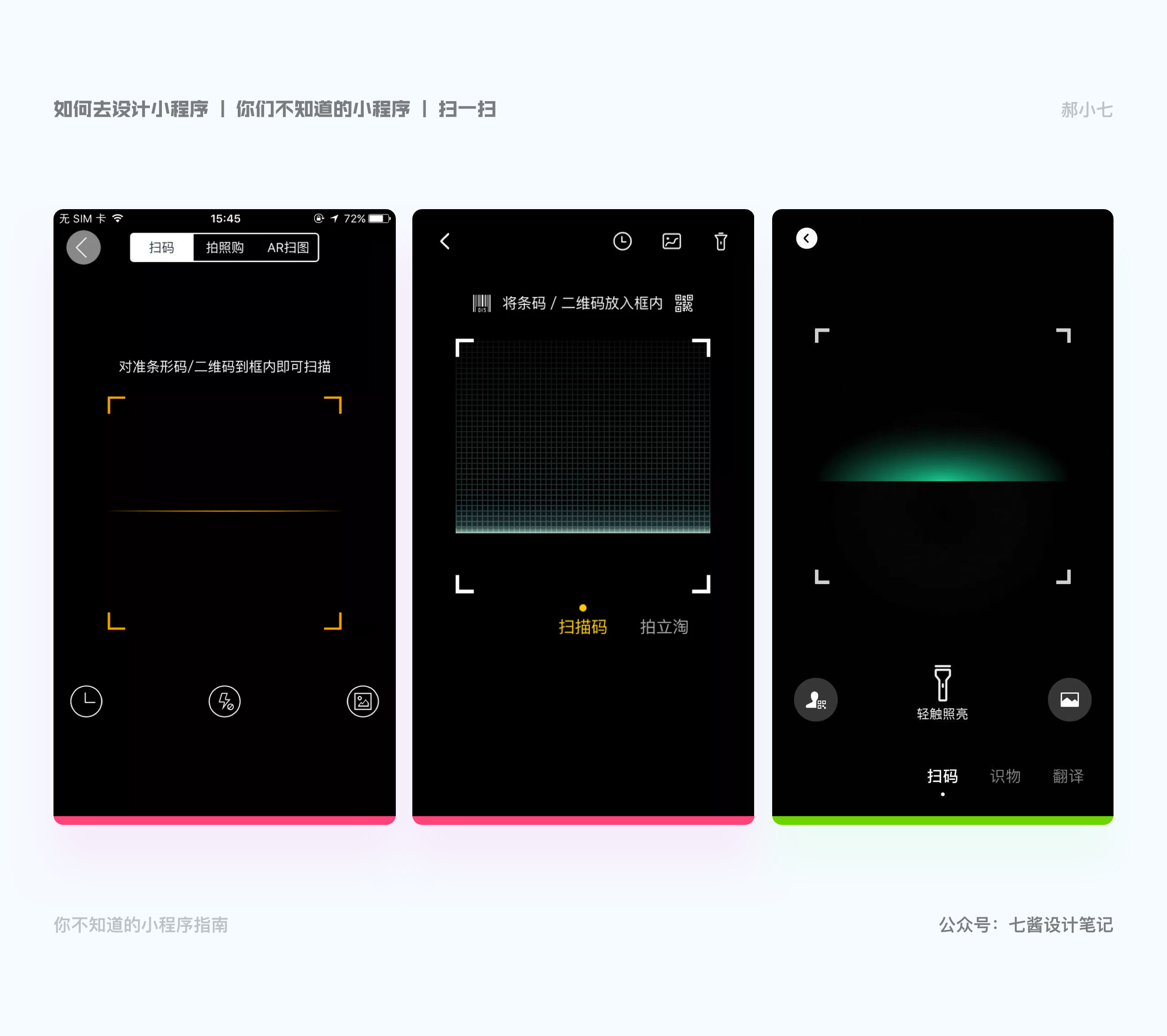
目前扫一扫页面时不支持二次设计的,必须调用微信小程序的官方接口。
具体文档可参考:https://developers.weixin.qq.com/miniprogram/dev/framework/product/

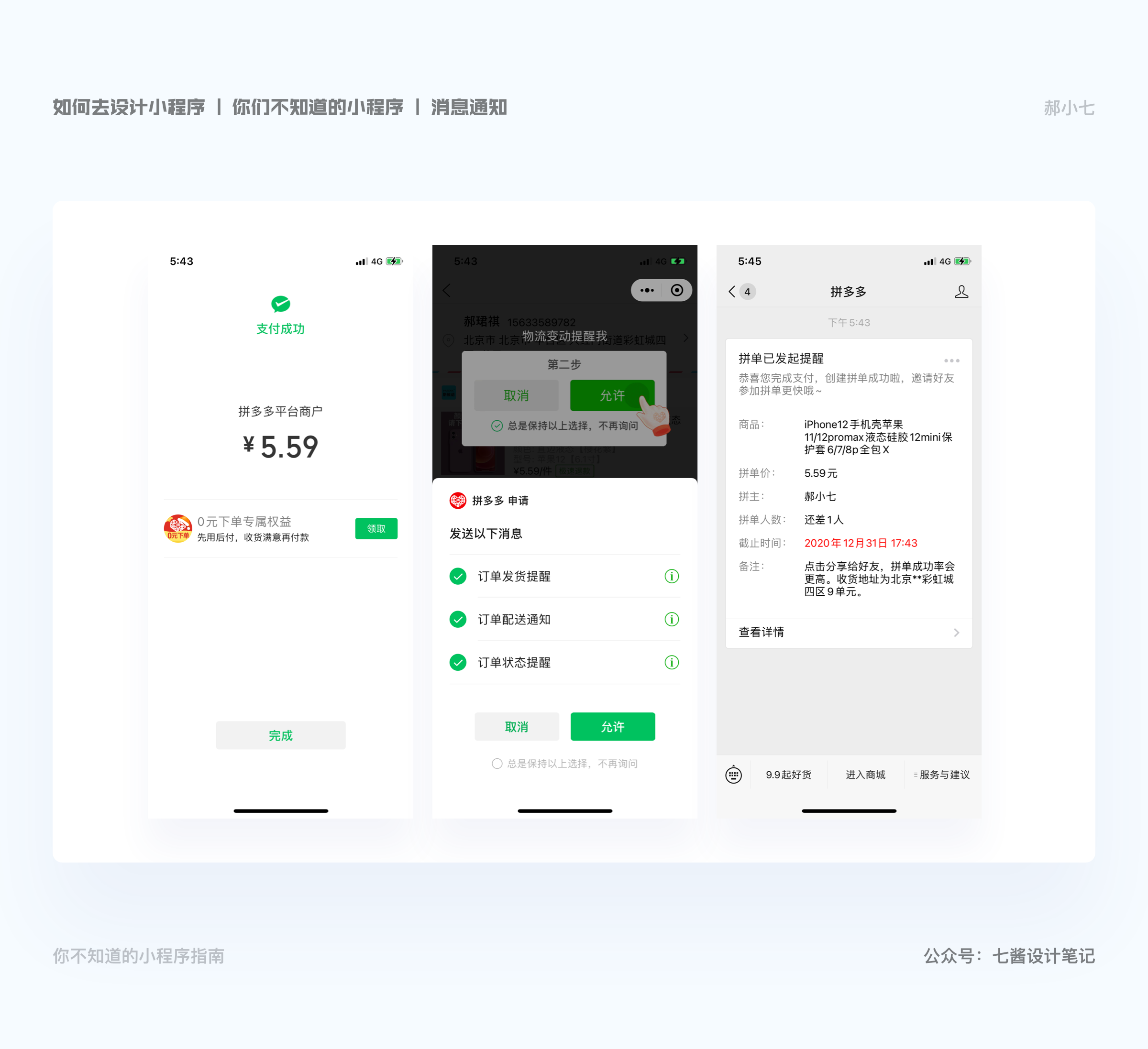
现在信息爆炸的时代,很多信息和弹窗会给用户造成打扰,忽略了消息的本质是为了服务,因此微信对订阅消息加了很多限制和优化。最主要的便是把选择权留给用户。
在订阅消息授权需要用户主动点button 触发,如果没有勾选「总是保持以上选择,不再询问」,选择允许,也只可以收到一条订阅消息,则每次都会发起弹窗询问;如果用户勾选「总是保持以上选择,不再询问」,只是不唤起弹窗,但也不是可以无限次打扰用户发送消息。
长期订阅消息目前只对特定行业开放,如政府民生、金融、医疗等,一般我们也接触不到,所以不做赘述。

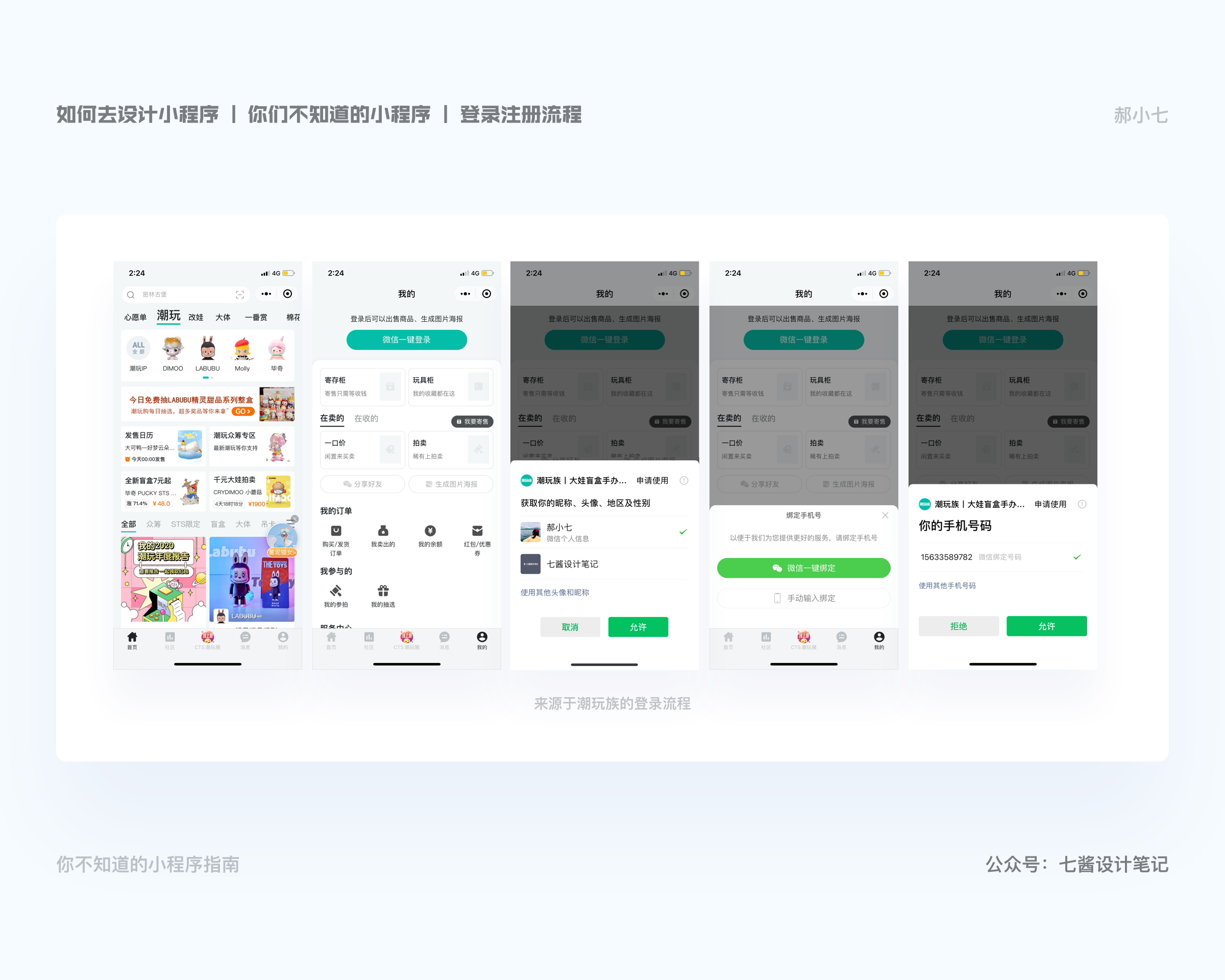
在微信小程序里想获取用户的信息,不可以登录小程序后自动弹出登录弹窗。需要用户主动触发登录按钮进行登录流程,并且必须为用户提供「暂不登录」的选项。

具体文档可参考:
https://developers.weixin.qq.com/community/operate/doc/000640bb8441b82900e89f48351401?scene=0&clicktime=1563895955&from=groupmessage&isappinstalled=0

从小程序链接了10多亿用户,在生活中不停的挖线下场景,解决工作、娱乐、购物多种生活需求。小程序已经融入了我们线下生活,随着用户习惯的养成,使用频次和平均时长逐渐增加。小程序的快速获客速度,和极低的开发成本,成为各个公司的新宠,希望开发新的小程序入口可以快速且单一的让用户有一个更纯粹的产品功能体验,同时也可以对现有的APP起到引流的目的。
针对小程序的留存一直是开发者非常在乎的问题,因为不像APP开发者的话语权很大,因为小程序的平台性质,对小程序开发进行了很多的限制,让推广和营销还有转化都增加的了难度。没办法让一个产品孤注一掷的做小程序,目前只能是和APP搭配着来开发,作为一个产品功能单一路径的功能产品。
在设计小程序时不能依靠传统APP的思维去设计,按照轻量、社交、价值、引流、用户数据和打造小程序生态环境。
在设计思路上把握设计轻量化和用完即走的原则。同时深挖小程序的用户场景,梳理APP中的核心主流功能,弱化次要功能。依照原有APP去设计更符合小程序使用体验。利用好微信的社交特点,融入微信生态为后期的服务升级、转化或者对接其他矩阵小程序留好余地。
因为疫情爆发,生鲜电商在寒冬中迎来了机会,给大家养成了消费习惯。社区电商更是一个2-3亿的一个巨大市场,本就是以用户为中心,基于体验和分享去中心化的体验模式,在疫情的情况下培养用户成本大幅度减少,借助小程序加快向下沉市场渗透的速度。

现在资本也很看好小程序,以后的小程序还会发展的越来越快,设计师越早掌握小程序的设计语言方法越好。市面上关于小程序的文章不是很多,大家可以着重去这两个网站了解相关问。
微信开放社区:https://developers.weixin.qq.com/community/develop/mixflow
微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/wechatpay.html
把这半年来接触到的问题跟大家在这里分享,还有很多角落问题还有待深入了解,随着微信小程序官方文档和通知的不断更新,深入挖掘更深入的场景和进行更多全面的探索后,后期还会继续会跟大家分享。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
全新的2021已经到来,在这个适合展望未来的时候,淘宝也迎来了品牌形象的升级,一个万象更新的淘宝正在向我们走来。
“淘宝直播很有趣味”,“淘宝人生很新潮”,“淘宝更好逛了”越来越多的用户在感受淘宝的新变化。新淘宝,让用户在“淘好物”过程中更能感受到“逛”的乐趣,从产品、直播等多场景多维度带给用户全新体验。作为淘宝的镜子,我们的品牌也伴随着产品的升级,在设计层面表达了全新内核。
在新淘宝的大背景下,设计的挑战在于如何将抽象的心智具象表达。此次品牌设计将围绕“连接”“开放”“有趣”三大设计理念透过字体传达淘宝的品牌新内核。

△ 连笔&连接
在新的字体中将有粘连但又不够流畅的笔画结构,让它们“一气呵成”起来,通过连笔来表达“连接”,它寓意了新淘宝要更好地连接商业、用户和内容。

△ 空隙&开放
“通透”是新的字体比较直观的感觉,让字体本身结构上有“呼吸”的空间,它代表了新淘宝对外能够提供充足的空间,同时也将生态体系打开,从而吸收更多的资源共赢共创。

△ 弧度&有趣
新的字体在弯折笔画的连接处做了弧度处理,让整个字体看起来更加有活力,它要展现的是新淘宝将产出更加丰富多样的内容,让消费者能体验到更多趣味且好逛。
很荣幸本次升级邀请到了国内著名的字库公司方正与知名品牌设计公司MetaDesign一起联合完成我们的LOGO设计,整个过程中都提供了非常专业的指导。
全新“淘宝”品牌标识,充分融合了中华传统书法文化和现代的设计语言、设计手法,呈现出多元、丰富、有趣的品牌面貌。
全新升级的“淘宝”特别注入了自然书写的笔势,将写意融入设计之中。在设计上借鉴了行书的技法,在字体的笔势相承之处运用连笔书写,线条流畅自如,笔画之间气息贯注、流动和谐。

△ 连笔
字体部件的设计突出了笔画的血脉与气势,字体起笔处注入能量,转折时意气相聚,呈现出蓄势待发的姿态,末尾的钩画收笔果断,整体给人一种势如破竹、一气呵成的视觉感受。

△蓄势
“淘宝”横画起笔处采取直切手法,如逆锋蓄势,运笔时线条微弧上扬,收笔处笔画轻提,笔势流丽、焕发风采。

△ 横画上扬
新“淘宝”的设计细节精微生动,通过适当的减细、避让,字体笔画结构紧密得当,布白停匀、筋骨相谐,穿插避让恰到好处。

△ 避让
两个单字点画的笔形浑圆一致、遥相呼应,形成左右顾盼的姿态,文字之间脉络贯通,构成一个有机的整体。

△ 呼应
中英文字标互相呼应;英文字标需要足够简约才能满足LOGO以中文为主,英文为辅的传播需求。
优化LOGO的笔划及布白,提高LOGO在数字端上小尺寸下的可识别度。
当淘宝的中文字标设计逐渐成型,我们希望英文字标能承载相同的设计理念。
‘T’的横画呼应中文的横划特征:微弧上扬,以流畅的圆角收笔。

‘a’维持双层结构,更能与相邻的‘o’更能区分,保持高的视别度;顶部的拱形弧线与淘字的‘勹’部笔势互相呼应。

开放’o’字的内白,平衡笔划粗细的变化;确保外轮廓的弧线图滑流畅,使造形更丰富生动。

升级后的英文字标彰显中文字标的设计精髓,与时并进。
新淘宝,新品牌,新形象。为了能够让用户对于品牌有更具体的认知,此次品牌升级还创造了淘宝自己的超级符号,结合业务丰富的场景,让视觉语言更具专属性和多样性,让用户更好的感知到,一个更连接用户、更开放平台、更充满趣味的新淘宝正在走来。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这一期专门为大家讲解下在sketch中切图问题
切图作为UI设计师的必备技能,其实有许多地方困扰着很多同学们。比如批量下载切图、切图命名、不同切片的类型这些都有同学或多或少的有些迷茫。这一期专门为大家讲解下在sketch中切图问题。
在本文中我们将sketch中的切片分为两类:一是内置切片,二是独立切片。
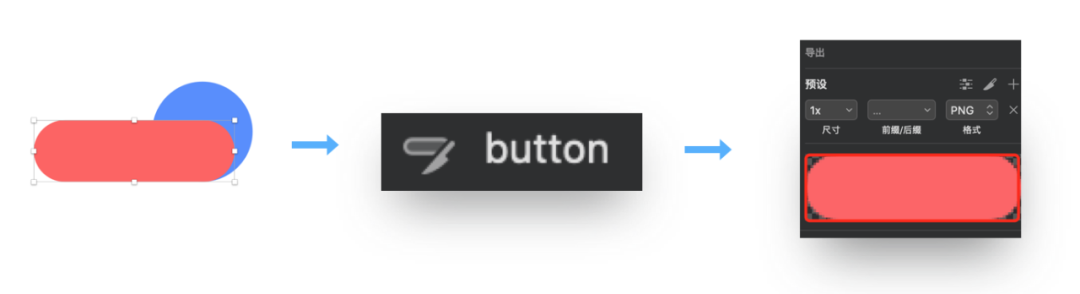
我们将某元素点击导出按钮之后形成的切片称之为内置切片,如下图:

内置切片相对比较简单,他的切图范围是跟随他所依附的元素的大小而改变的。而且只能切出所依附的元素本身。

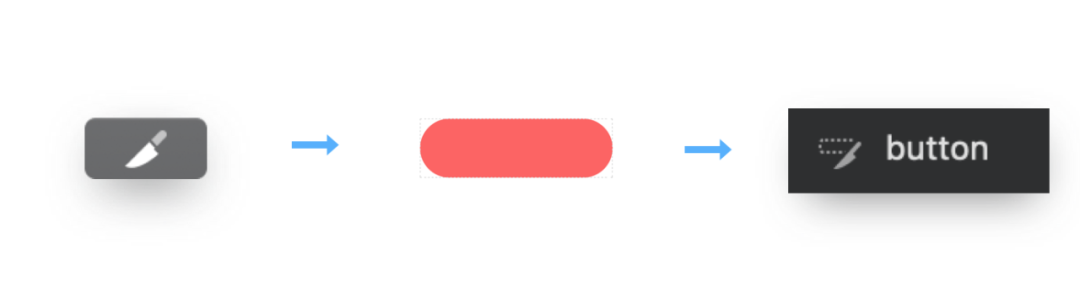
由切片工具绘制而来的切片我们称之为独立切片

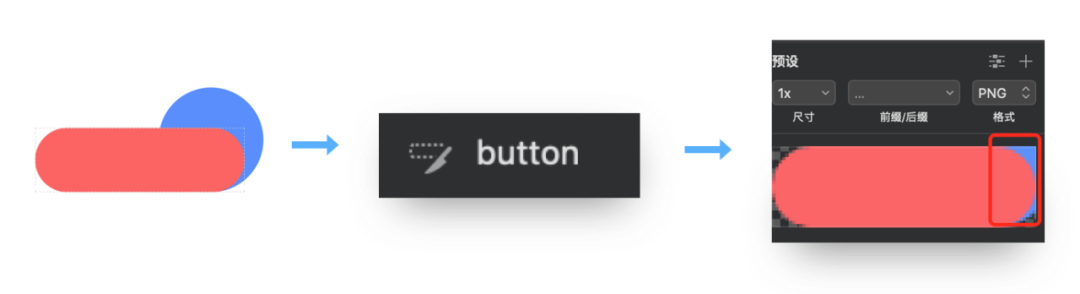
独立切片范围是可以随意更改的,不依附于想要切的元素。并且可以切出所有在切片范围中显示的视觉元素。

如果我们需要用独立切片去切出特定的元素,那么我们需要将切片和我们需要切的元素打组,并且在导出选项内勾选“Export group contents only”就可以只切组内我们需要的内容了。
当然我们对于这两种切片还有更详尽的讲解,大家可以去看之前我们专门关于切片的视频教程:https://www.bilibili.com/video/BV1ik4y1k7aU
由于现在越来越多的团队选择使用蓝湖切图,我们讲一下切图中使用到蓝湖时候的注意事项。
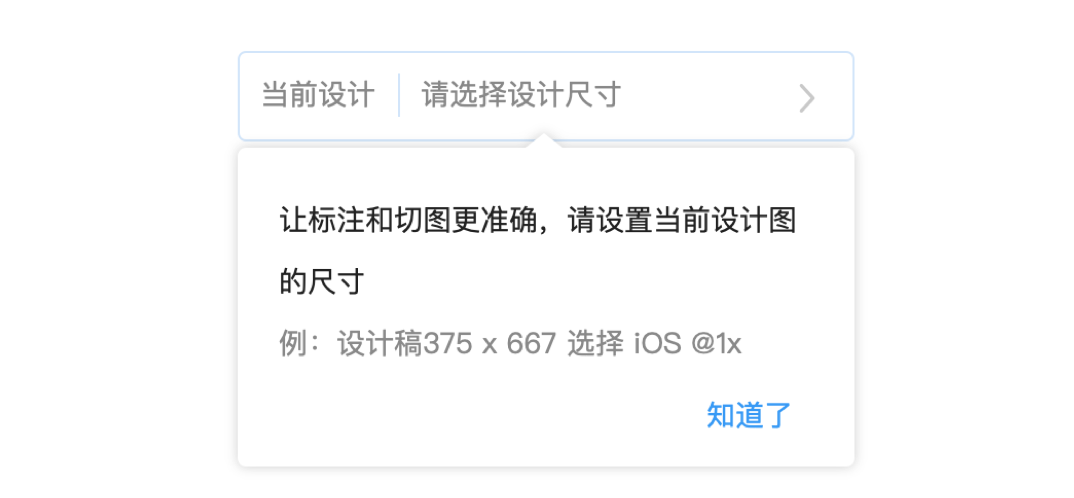
首先我们需要上传设计稿到蓝湖,再上传的时候我们要对照自己的设计稿尺寸选择对应的参数

是不是觉得上传之后就大功告成,下载切图什么的就交给开发小哥哥去处理了?
No no no!!!
为了让开(zi)发(ji)更省心省力,我们还需要和开发小哥哥沟通一下蓝湖的设置,方便他们操作。
首先我们需要在设置中将“切图置顶”勾选,以防止开发在点选切图元素时误操作导致下载的切图不正确。

然后我们还需要勾选“下载切图有重名时替换”选项。这里是为了防止出现在不同页面上的同一元素被重复下载,造成混乱。

如果我们遇到安卓的切图,开发时出现了正确的图标开发出来之后尺寸发生变化的情况。我们建议将设置中“Android 文件夹以drawable 命名”选项勾选。

另外还有一个蓝湖使用的小技巧可以告诉大家,就是在蓝湖中按住键盘shift键,鼠标框选多个画板,然后右键就可以在选项中选择“下载选中页面全部切图“,是不是觉得离准点下班又进了一步呀~
最后还有一点要提醒大家,在sketch中我们为组件命名时所用到的“/”符号。如果用在了切片上,那么在蓝湖下载切图的时候会根据“/”形成文件夹。所以这里向大家推荐一款比较实用的插件——自动化。他可以将我们命名中的“/”自动修改为“-”或者”_“,这样我们在使用蓝湖的时候就不用再手动去修改切片中的特殊符号了啦。
插件下载地址
https://www.yuque.com/tuotadamowang/dhq5di/irybf6#SGtSu
好啦,本期就聊到这里,我们下期再见哟~
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
根据当前品牌升级的需要
对产品APP的视觉做的一次重新设计
蓝蓝设计的小编 http://www.lanlanwork.com