构图是指作品中艺术形象的节后配置方法。是造型艺术表达作品思想内容,并获得艺术感染力。在视觉艺术中常用的技巧和术语,特别是绘画、平面设计与摄影中。在UI设计中,构图的主要作用是:构建和谐稳定的页面布局。

1.1 最平衡的构图对称构图1:1
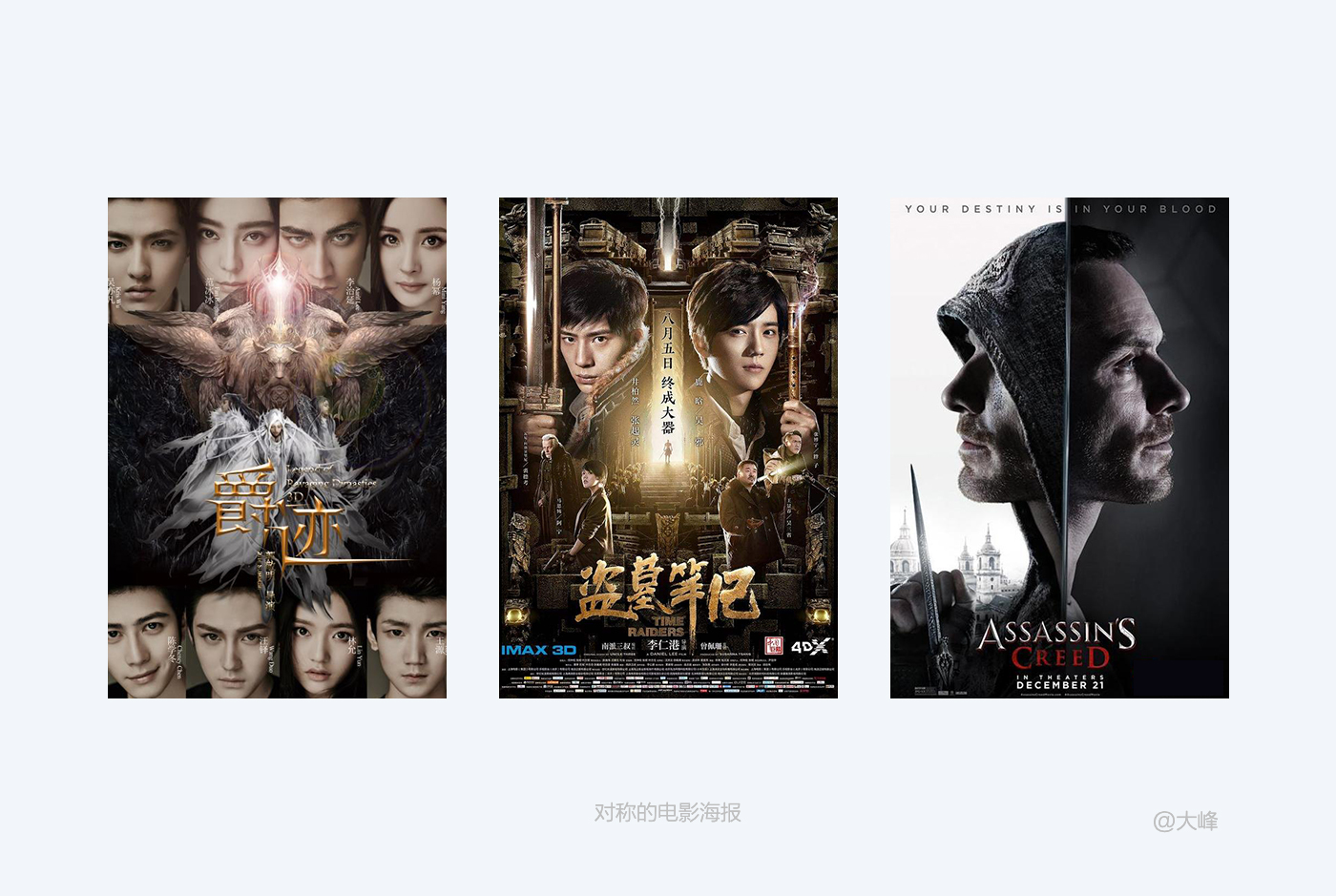
左右对称上下对称的构图,一般不会有太大问题,因为人类对世间万物的观察来看,因为在生活中绝大多数的事物都是对称的。

对称平衡的形态在视觉上有自然、均匀、协调、整齐、稳重的美感,复合用户的视觉习惯。

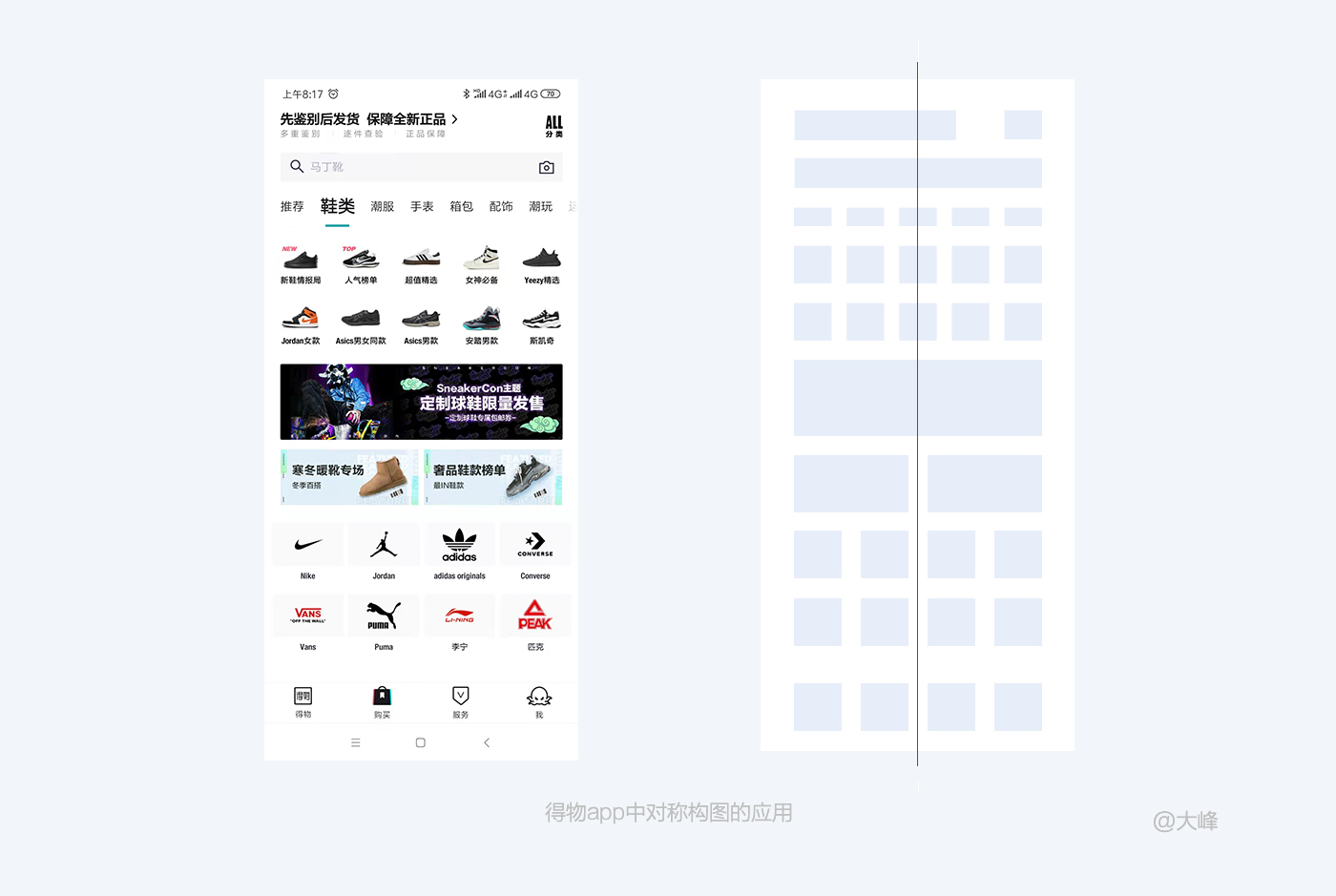
“对称构图”是将版面分割为两部分,通过设计元素的布局让画面整体呈现出对称的结构,具有很强的秩序感,给人安静、严谨和正式的感受,呈现出整齐、平稳、经典的气质。在得物(毒)中应用体现平台的核心正品与品质。


1.2 设计中不平衡原因
视觉错觉是指人们对外界事物的不正确的感觉或知觉。最常见的是视觉方面的错觉。产生错觉的原因,除来自客观刺激本身特点的影响外,还有观察者生理上和心理上的原因。其机制现在尚未完全弄清。

(1)缪勒—莱尔(Maller-Lyer Illusion)错觉:1989年由缪勒一莱尔(F.Muller-lyer)设计,末端加上向外的两条斜线的线段比末端加上向内的两条斜线的线段看起来长一些,其实两条线段等长。
(2)艾宾浩斯错觉(Ebbinghause Illusion):看起来左边中间的圆比右边中间的圆大—些,但实际上这两个圆的大小相同。
(3)庞佐错觉(Ponzo Illusion):中间的四边形是矩形,而不是顶边比底边宽的四角形。
(4)厄任斯坦错觉(Ebrenstein Illusion):中间矩形的四条边看起来是弯曲的。
(5)黑灵错觉(Hering Illusion):中间两条线是平行的,但看起来是弯的。
(6)菲克错觉(Fick Illusion):垂直线段与水平线段等长,但看起来垂直线段比水平线段长。
(7)冯特错觉(Wundt Illusion):中间两条线是平行的,但看起来是弯的。
(8)波根多夫错觉(Poggendoff Illusion):被两条平行线切断的同一条直线,看上去不在一条直线上。
1.3 不平衡中的平衡构图
在整体的页面平衡的情况下,同样还需要考虑视觉上的平衡。
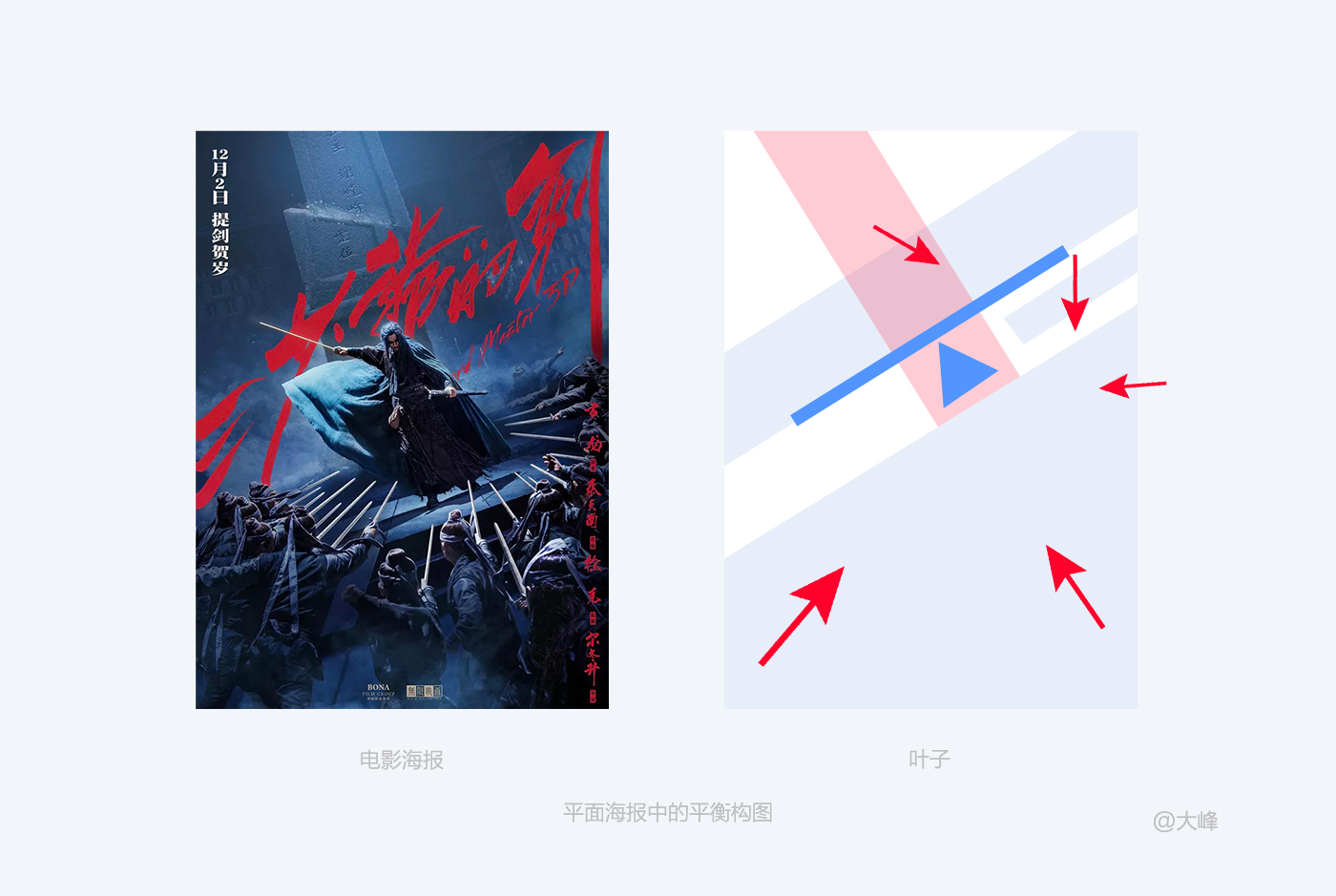
任何东西都不能在页面上随意安放。每个元素都应该与页面上的另一个元素有某总视觉联系,而这个视觉联系往往是看不到却可以感受到平衡感,在平面海报中的平衡原则得到了最大的应用。

如上图所示,三少爷的剑这个海报设计,将整个海报布局进行几何化分析,地面为一个倾斜的平面,人物为一个垂直于地面的一个个体,人物上方为主体文案。几何化后如同一个倾斜的斜面放置了一个倾斜的天平,最后一个“剑”字、与下方英文如在右倾斜天平上面的一个稳定的砝码。然而整体还是不够平衡,设计师通过燕十三的视觉视线、以及围绕他的杀手用剑指向他的方向为力的方向将整个页面进行平衡。通过用剑多少占比、字体大小等等的细节使得整个页面达到最微妙的平衡点。这样的设计之后达到一种平衡而有不平衡的微妙感觉,不平衡感体现整个页面的“ 动 ”武侠之感油然而生;而平衡感表达了整个页面的“ 静 ”冷冷的肃杀感、高手的寂寞感油然而生。

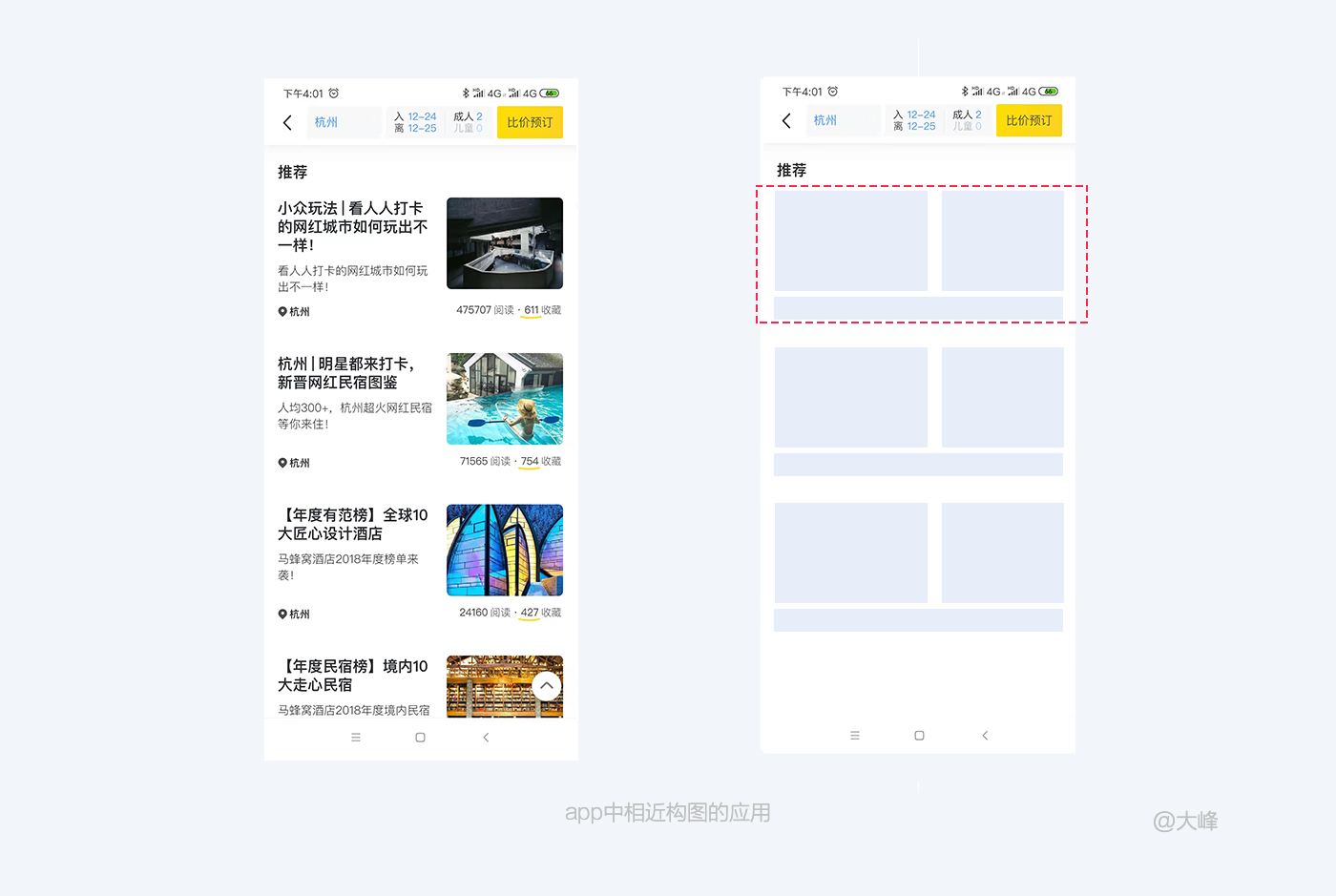
让设计中的视觉要素在画面中页面平衡。可以通过字重、颜色、形状、线条、图片占比等等,这样可以增加整体页面的平衡感。通过小米中的构图可以看出上方所有图片文字偏左,通过右方一个高亮的按钮进行平衡感的设计;下方文字左边文字较少用重的深色的字体,而右边文字较多用轻且浅的文字这样的设计达到整个页面的平衡感。

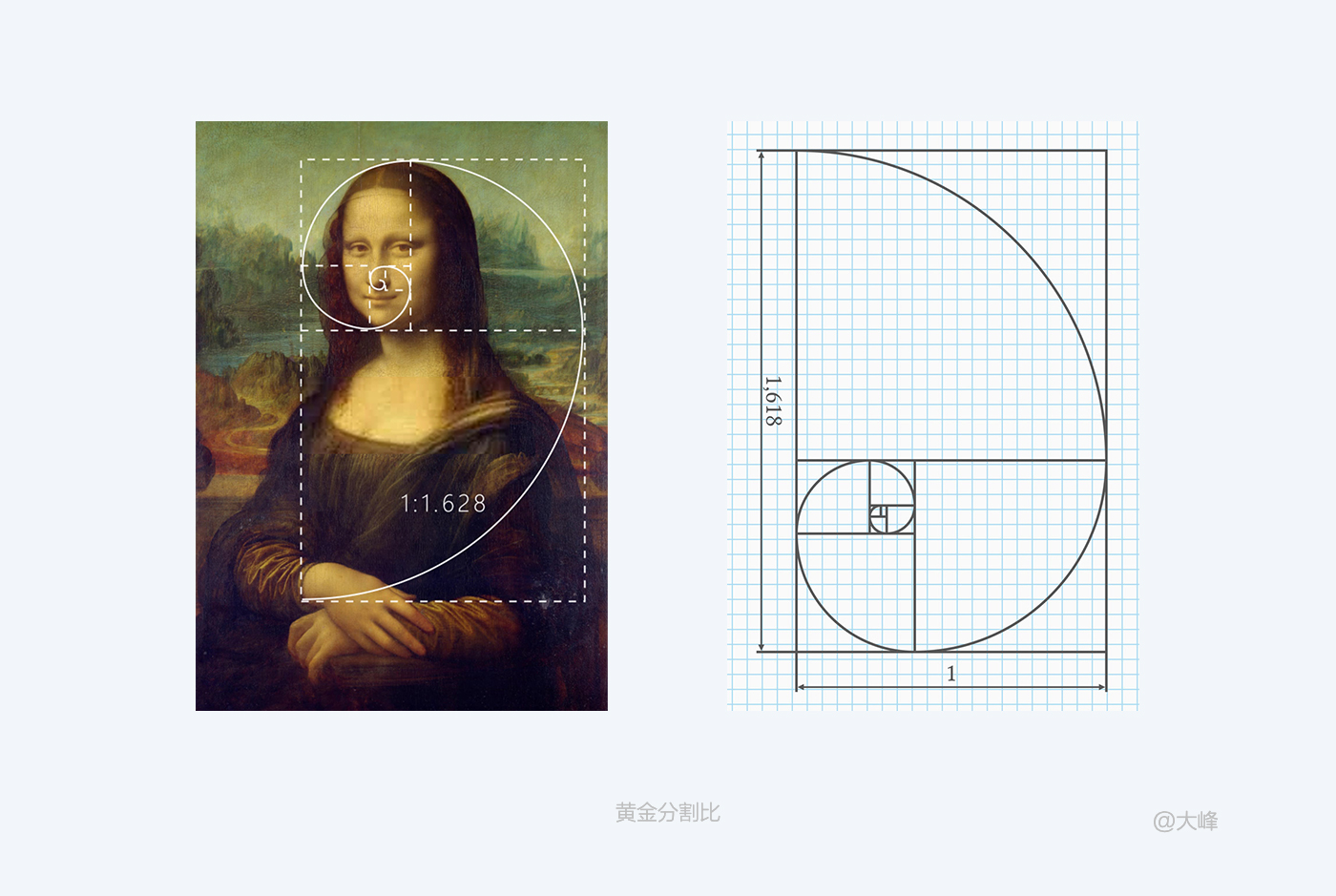
2.1 黄金分割设计法
黄金分割是指将整体一分为二,较大部分与整体部分的比值等于较小部分与较大部分的比值,其比值约为0.618。这个比例被公认为是最能引起美感的比例,因此被称为黄金分割。

设一条线段AB的长度为a,C点在靠近B点的黄金分割点上,且AC为b,则b与a的比叫作黄金比,黄金分割具有严格的比例性、艺术性、和谐性,蕴藏着丰富的美学价值,这一比值能够引起人们的美感,被认为是建筑和艺术中最理想的比例。
画家们发现,按0.618:1来设计的比例,画出的画最优美,在达·芬奇的作品《维特鲁威人》、《蒙娜丽莎》、还有《最后的晚餐》中都运用了黄金分割。

UI页面设计中的黄金分割比的应用有很多如上图所示,页面整体功能摆放位置,遵循黄金分割比的分配表达出来整体页面更加的和谐聚焦。
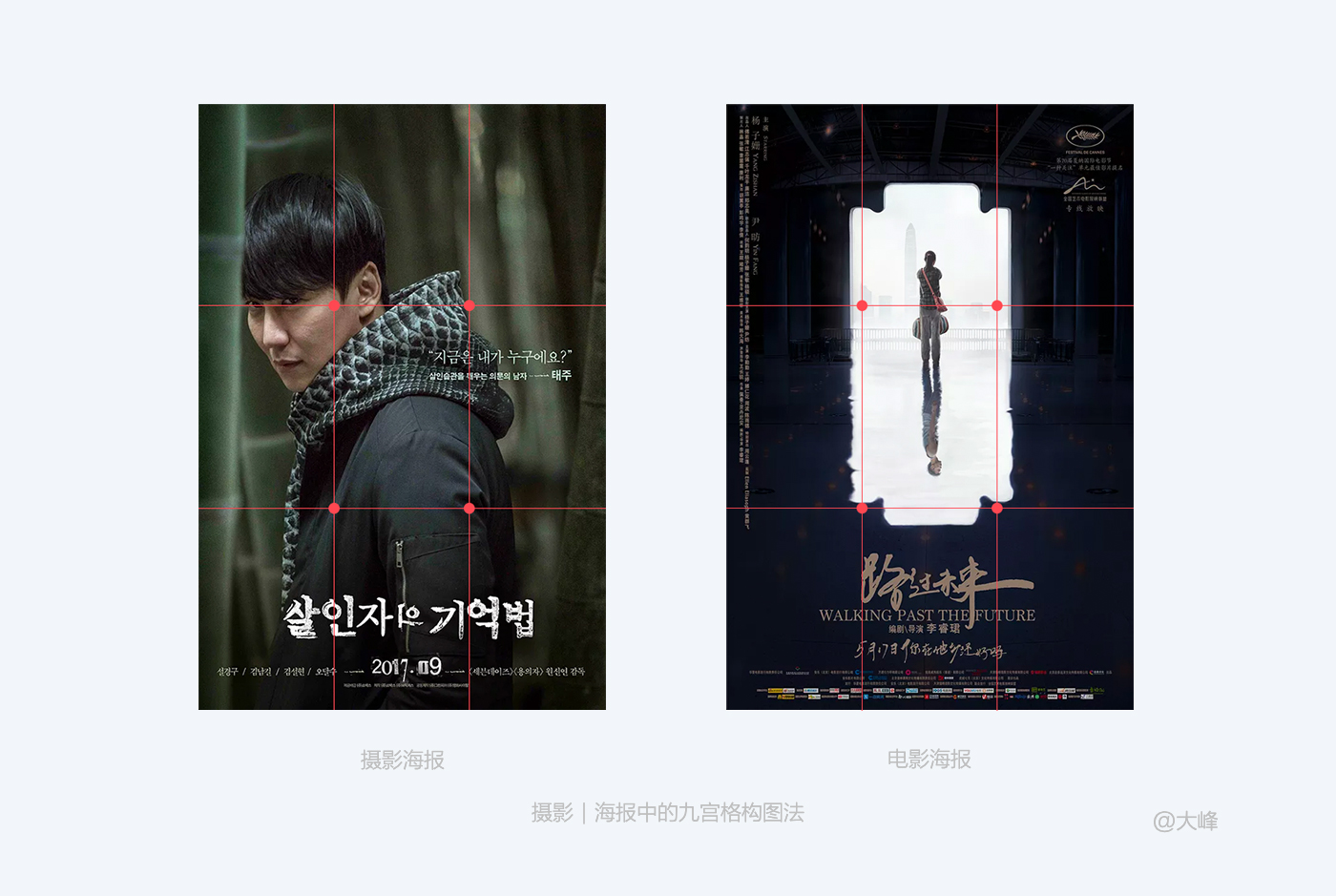
2.2 九宫格设计法

九宫格构图有的也称井字构图,实际上属于黄金分割法的一种形式。就是在画面上横、竖各画两条与边平行、等分的直线,将画面分成9个相等的方块,在中心块上四个角的点,用任意一点的位置来安排主体位置,就是九宫格构图。

实际上这四个点都符合“黄金分割定律”,是表现画面美感和张力的绝佳位置。当然在实际运用中还应考虑平衡、对比等因素这种的构图原则在海报以及摄影中有着极大的使用。

3.1 UI页面布局的格式塔原理
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。

创始人提出的5项基本原则:简单、接近、相似、连续、封闭。
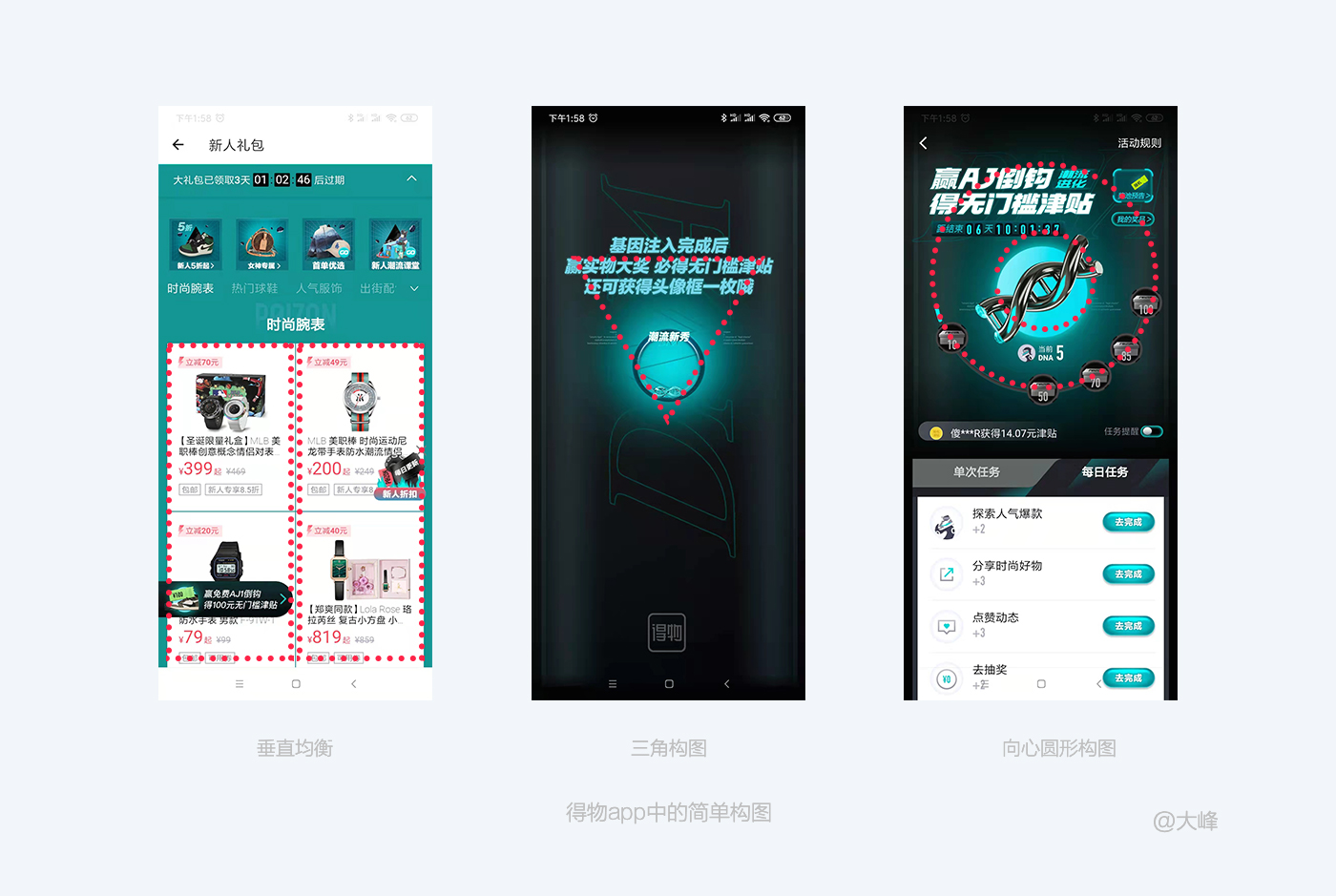
3.2 简单几何构图法
简单原则就是具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。我们的眼睛在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。

简单阅历暗合构图法则,例如常见的三角形构图,均衡构图,对阵构图,向心式构图,对角线、x型构图等,其目的都是为了在复杂的信息环境中,构建更易懂的整体。
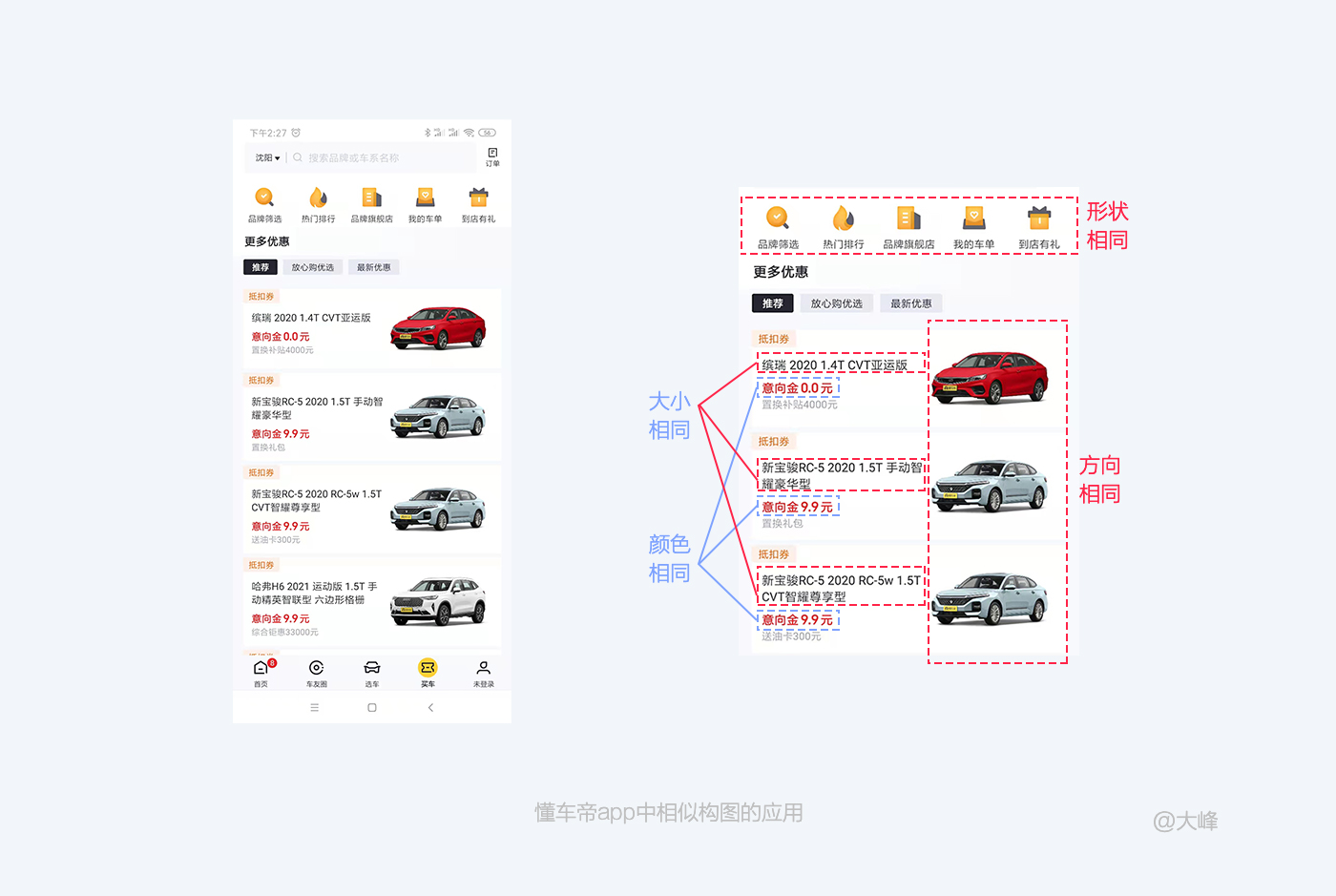
3.3相似构图法
相似原则指的是在某一方面相似的各部分趋于组成整体,强调内容。而接近强调位置。人们通常把那些明显具有共同特性(如形状、运动、方向、颜色等)的事物组合在一起。

由上图可见,当用户看到这个这个页面的时候,会自觉的把上面5个icon看作一个整体,因为他们的颜色形状都是相同的;文字颜色与字体大小相同会被自然的看作成为一个相同的功能,如同样的红色都是价格,同样的黑色都是商品名称;相同的汽车图片直接清洗的都可以归类为同列表商品。
3.4接近构图法
单个视觉元素之间无限接近,视觉上会形成一个较大的整体。距离近的单个视觉元素会溶为一个整体,而单个视觉元素的个性会减弱;

相关元素会尽量接近,不相关的尽量远离。这种构图它强调化繁为简,去除一切与内容无关的装饰性元素,突出内容本身,好让重要的信息及功能更容易被关注,让用户增加更清晰和直观地进行浏览。在这种排版设计中,您几乎看不到区分内容的分割线,他通过大间距完成了视觉层次的划分,留白是它们最大的武器。

彼此相关的项,归组在一起。如果多个项相互之间存在很紧的亲密性,他们就会成为一个视觉单位,而不是多个孤立的元素。这样有助于组织信息,减少混乱,为读者提供清晰的结构。
转自:站酷
作者: 大峰_Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务











































 归根结底,设计师们厌倦了那些让人感觉不亲切的形象。归根结底,无论一个标志是在讲述品牌背后的人还是品牌服务的人的故事,人都是关键。
归根结底,设计师们厌倦了那些让人感觉不亲切的形象。归根结底,无论一个标志是在讲述品牌背后的人还是品牌服务的人的故事,人都是关键。