17年开始进行视觉组件库的搭建,也出过一个B/G端设计分析方法的文章总结,里面从大的方面介绍了组件。后来看到很多关于组件库的文章,但是大都是从“分子原则”等很宽泛的方法来讲,很少去细讲实际搭建过程中会遇到的问题,甚至有些方法深究或者实际做下去是有问题。这里会全面的写下sketch搭建组件库(或者说是视觉规范)的逻辑,以及容易混淆思路的点。
为了让大家容易看完,先简短说下制作组件库的目的,再分三点讲搭建方法。
一 为什么制作组件库
Q1:很多人认为table、tabs等通用组件不需要再搭建,很多大厂已经出来规范,可以复用,为什么还要单独制作自己的
A1:这些通用组件都是由基础的样式粒子:填充色值、描边大小与色值、圆角大小、文字大小与色值等组成,就拿form表单来讲,不同的描边、行高、圆角、文字样式营造的感觉也完全不同。
Q2:搭建后能发挥什么作用呢
A2:统一性:避免多人多风格的现象,保证所有产品都呈现一致的设计语言,新成员加入,也可快速接手工作; 性:改一个组件,可以使用该组件的全部设计图更改;在现有组件库的基础上,也可通过修改,生成不同项目的组件库。
Q3:搭建后如何确保大家都能正确使用?
A3:需要大家了解自身项目组件库的搭建逻辑,统一讲解远程组件库使用方法,并有专人定期维护更新远程组件库。
二 组件库具体搭建方法
分三方面说明:(一)、内容架构;(二)、注意点;(三)、远程协作。
(一)内容架构
内容架构要考虑的是两方面:一个是文档的逻辑,二是组件的逻辑。三哪些制成组件,哪些制作成样式。


文档的逻辑



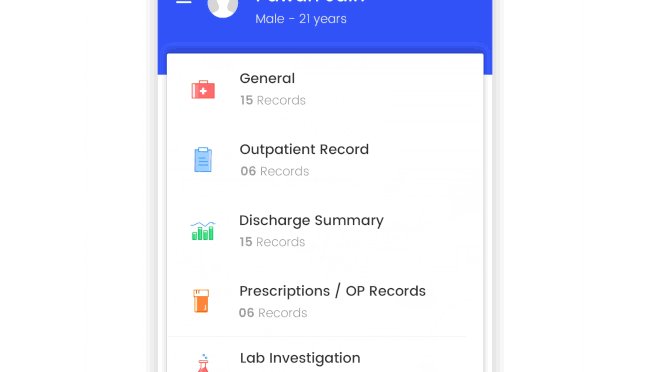
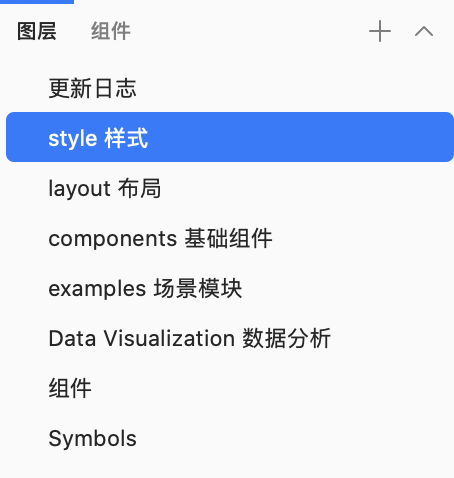
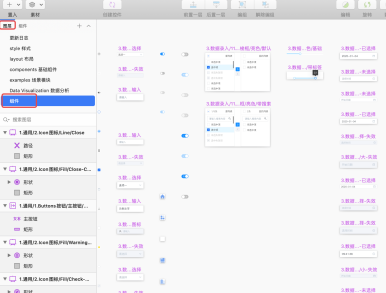
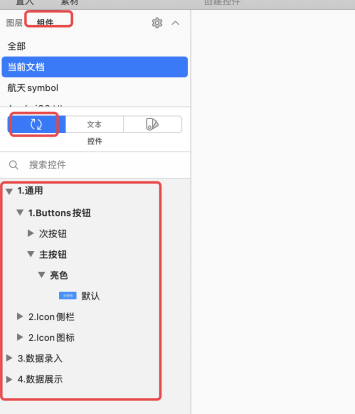
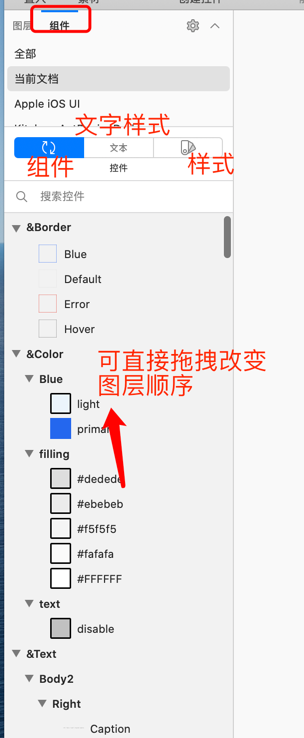
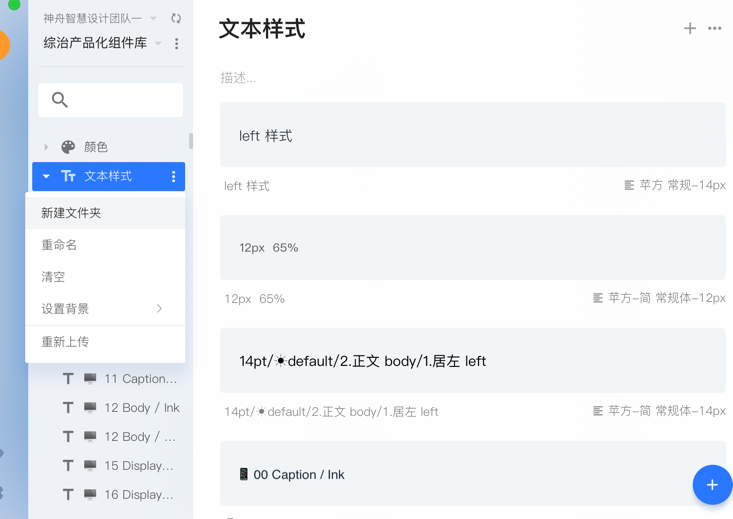
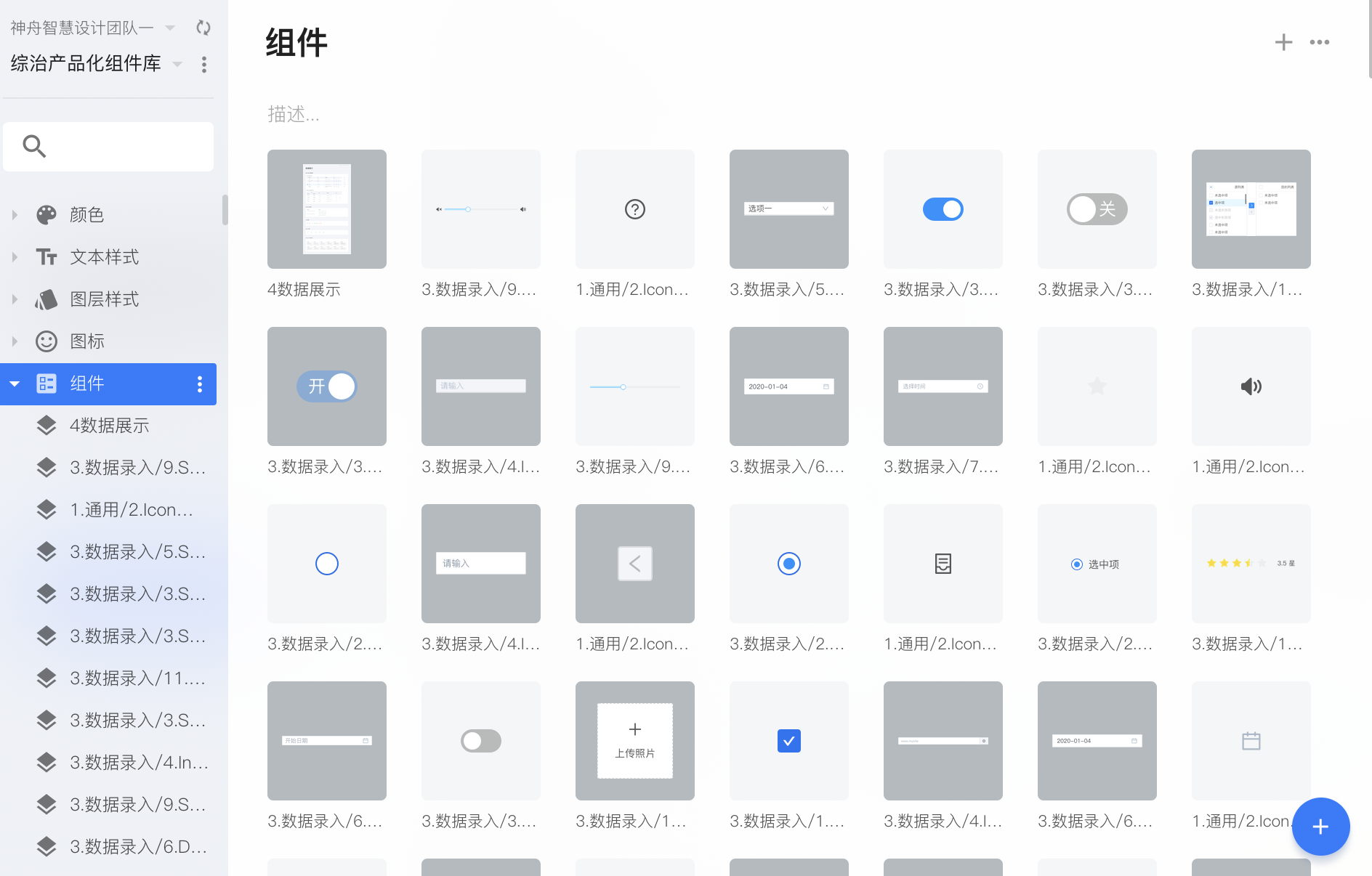
如上:点击创建组件按钮后,所有的组件都会出现在“图层/组件”界面,默认的排序方式是软件自定的,不好分类和查看,除非每次创建后再进行挪动。第二个“组件》 ”这个位置是不能直接切换看到组件的,只能在左侧看到所有的组件名称。再加上制作之前,也需要绘制出内容,所以我们需要在图层处建立界面,绘制我们的内容。样式也是如此,只能在“组件》
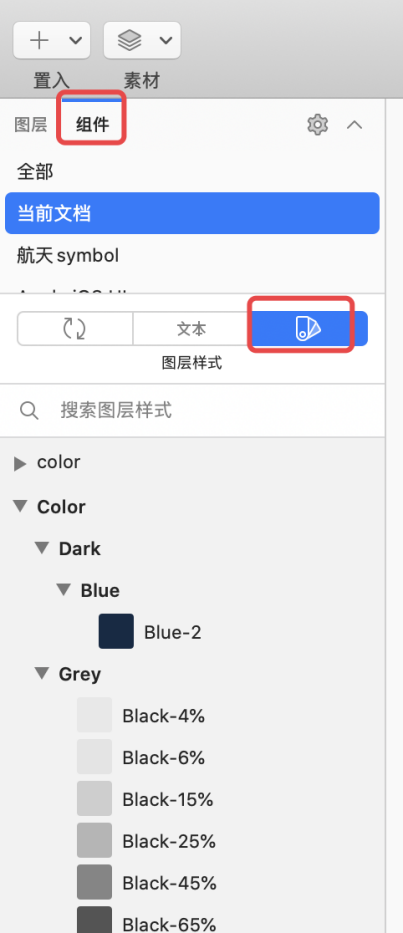
”这个位置是不能直接切换看到组件的,只能在左侧看到所有的组件名称。再加上制作之前,也需要绘制出内容,所以我们需要在图层处建立界面,绘制我们的内容。样式也是如此,只能在“组件》 ”看到所有的样式名称。
”看到所有的样式名称。
所以我们整理出:“样式”page——所有需要创建样式的内容在此处整理分类绘制;“components组件”page——所有组件在此处分类绘制,再进行创建;“layout 布局”page——说明系统的布局和响应方案;“examples场景模块”典型场景模块,“更新日志”page——标明每次变动,当然sketch是自动导出“组件”page。另外根据系统特性,比如数据统计类界面多的情况,可以增加“data visualization数据分析”page
组件的逻辑


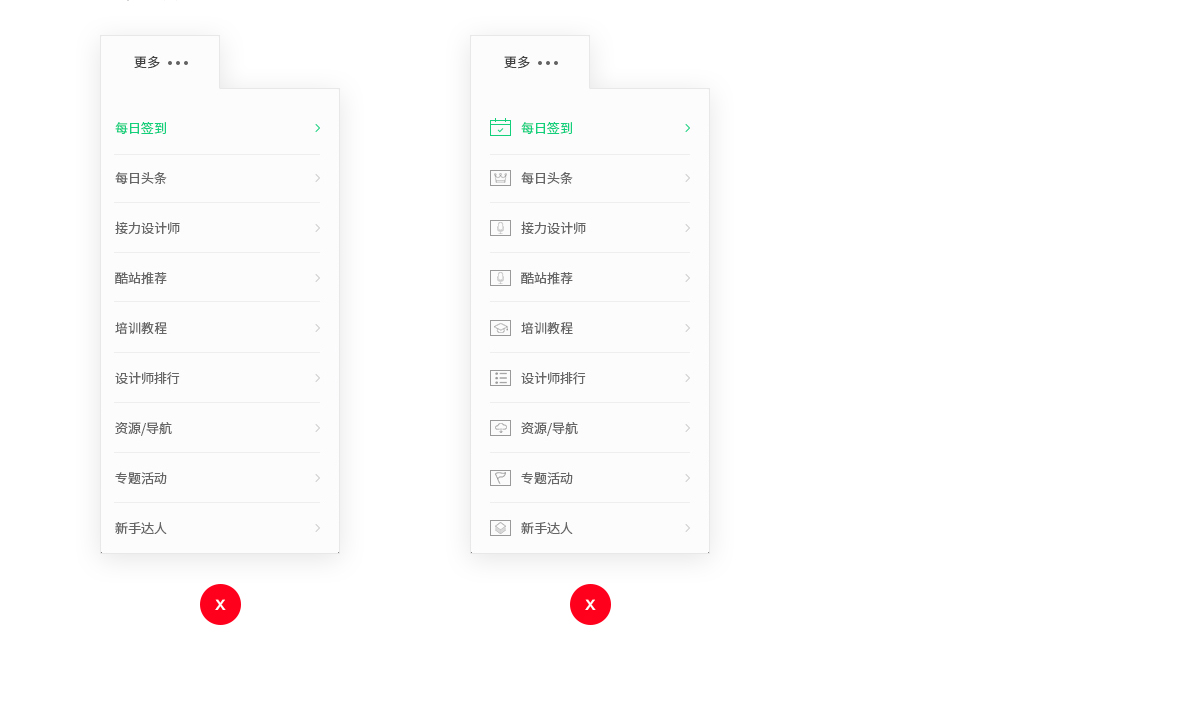
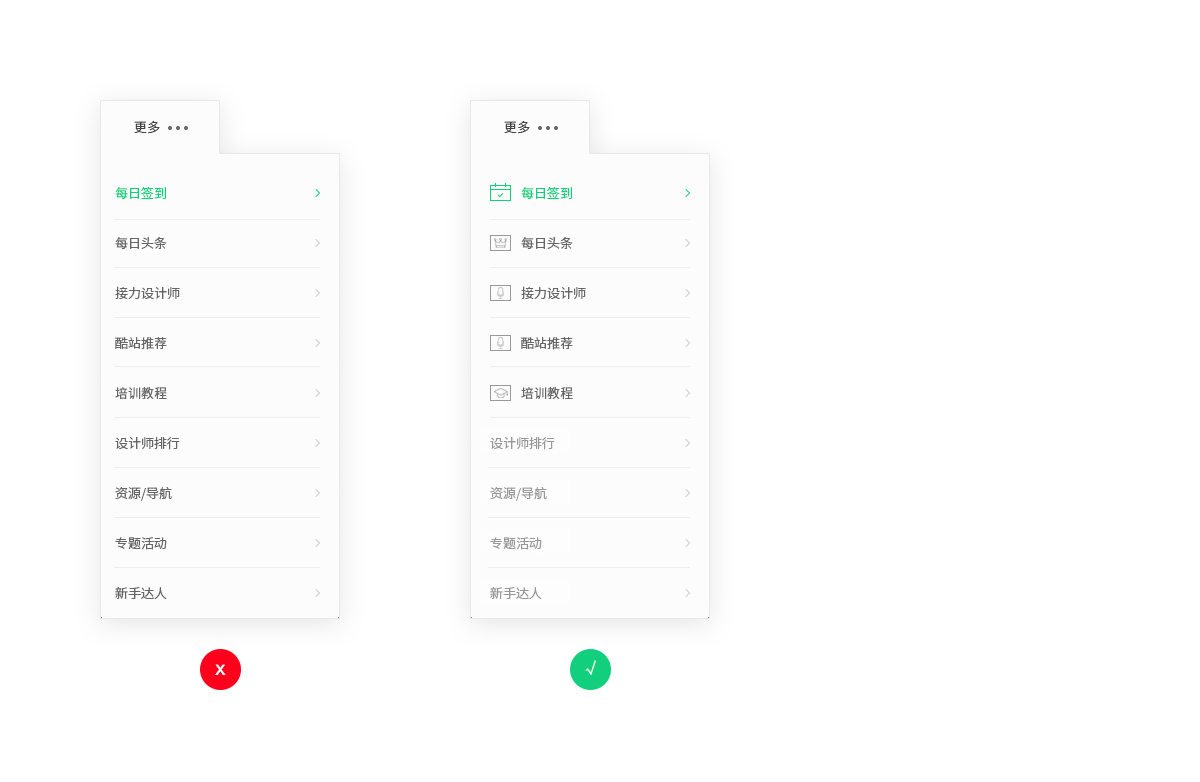
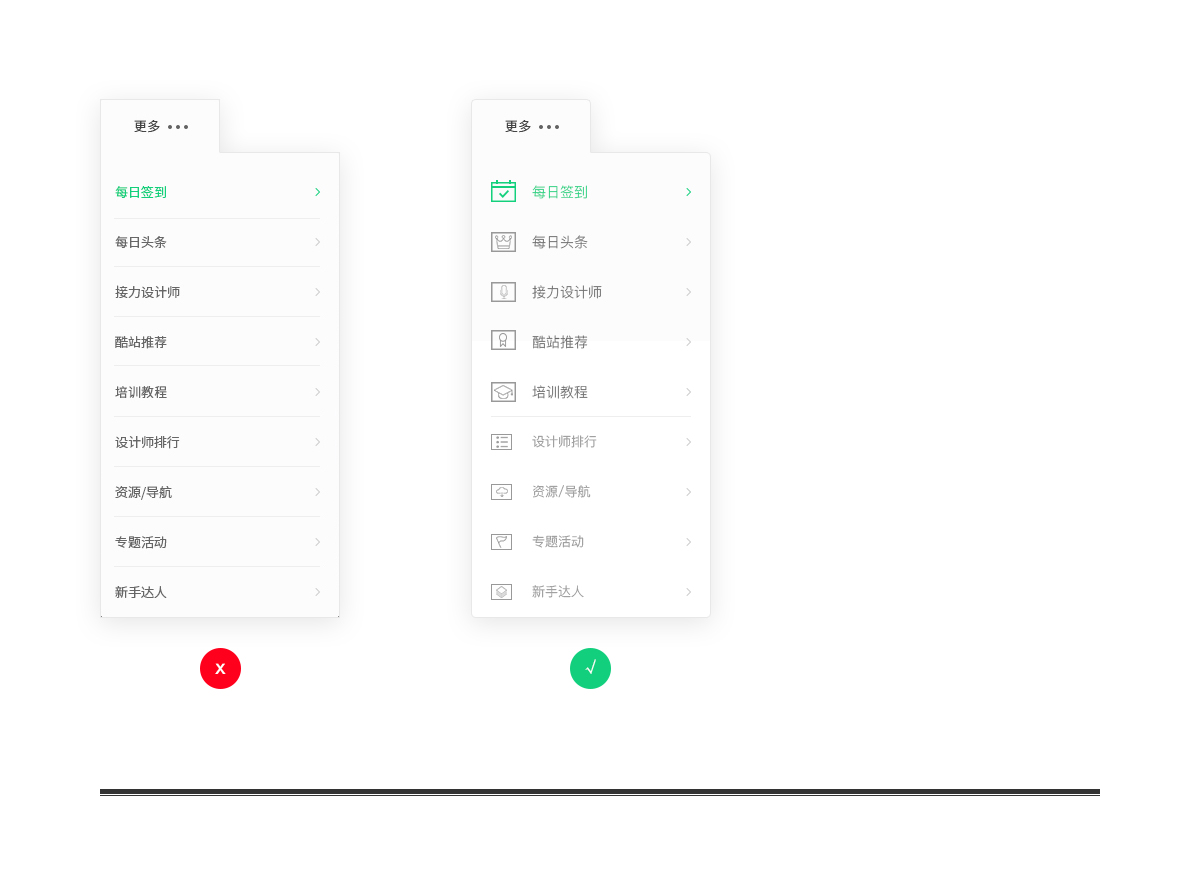
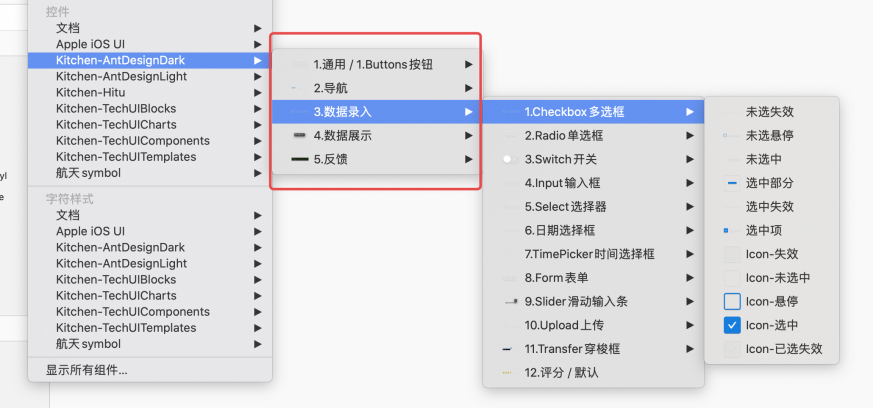
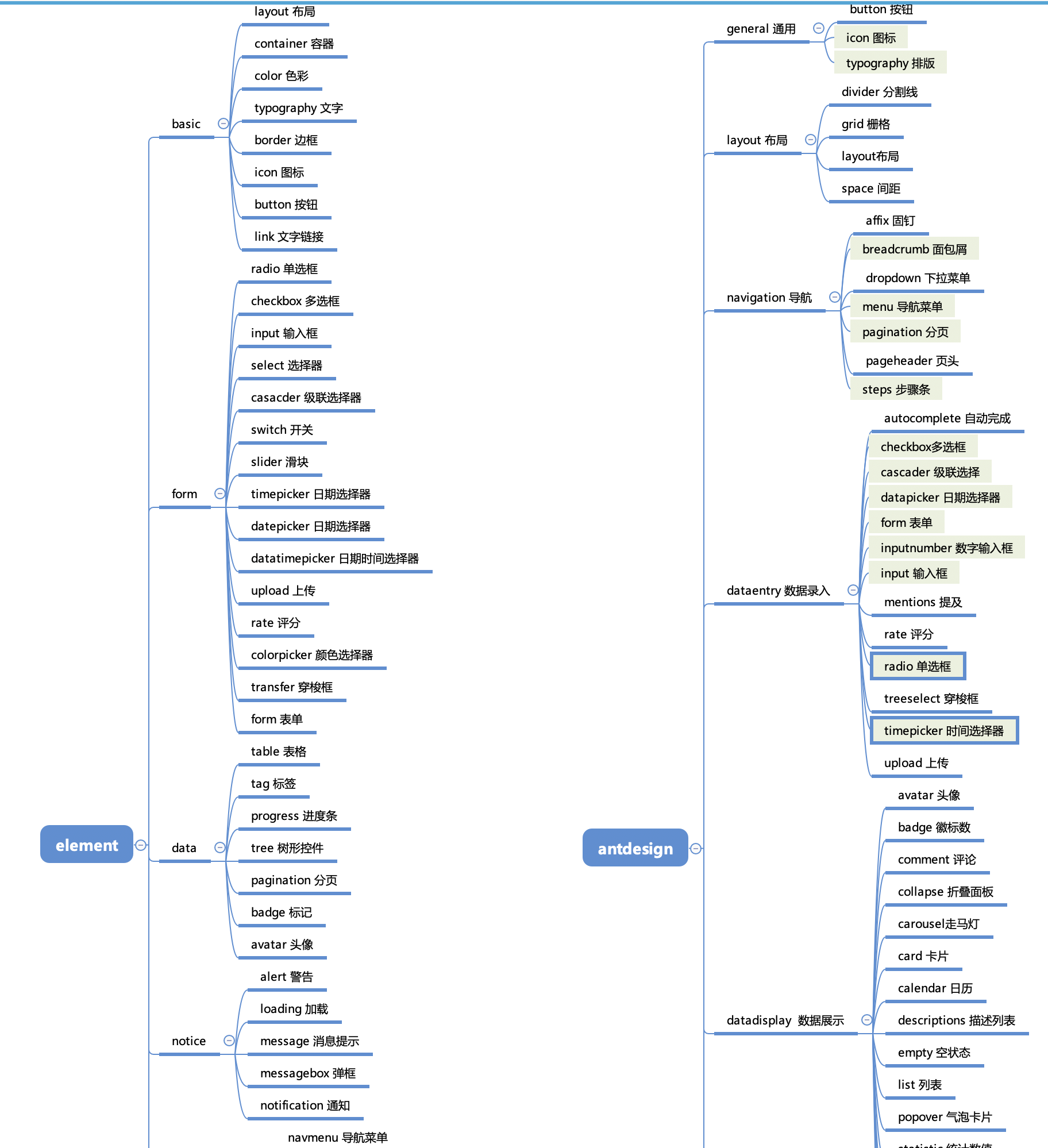
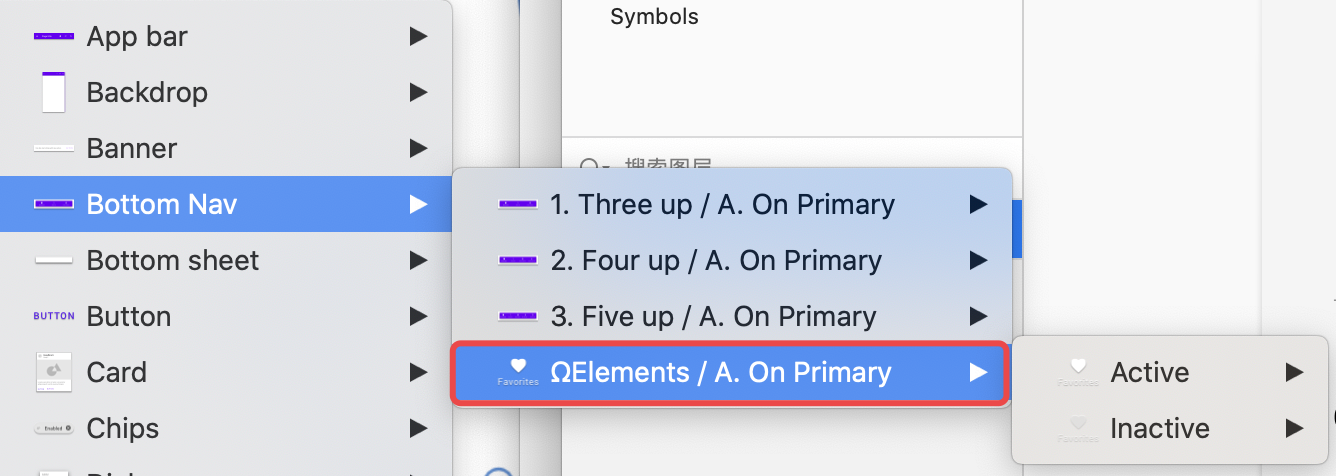
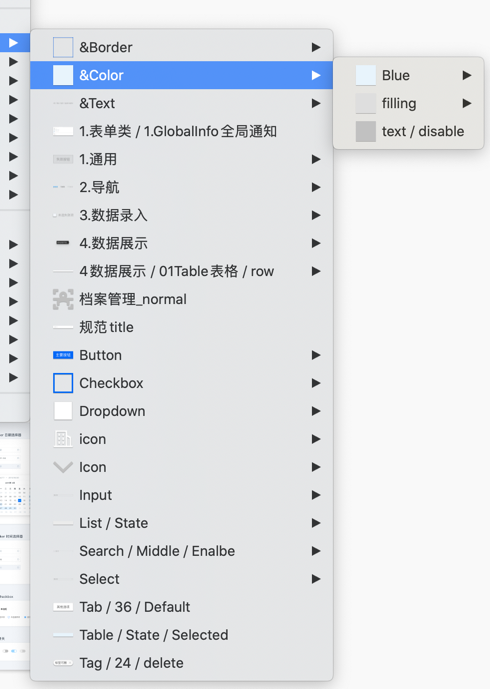
很多组件库向左图一那样,直接把所有组件摆了出来,非常凌乱不便使用。再对比element和antdesign,后者的分类整合地更干净整齐,涵盖的全面,整合后的大类别少,分类相对清晰,可以借鉴,后续有自己系统常用模块需要制作成组件,可以单独增加一个分类模块。当然也可以按着自己的逻辑重新整理。
哪些制成组件,哪些制作成样式


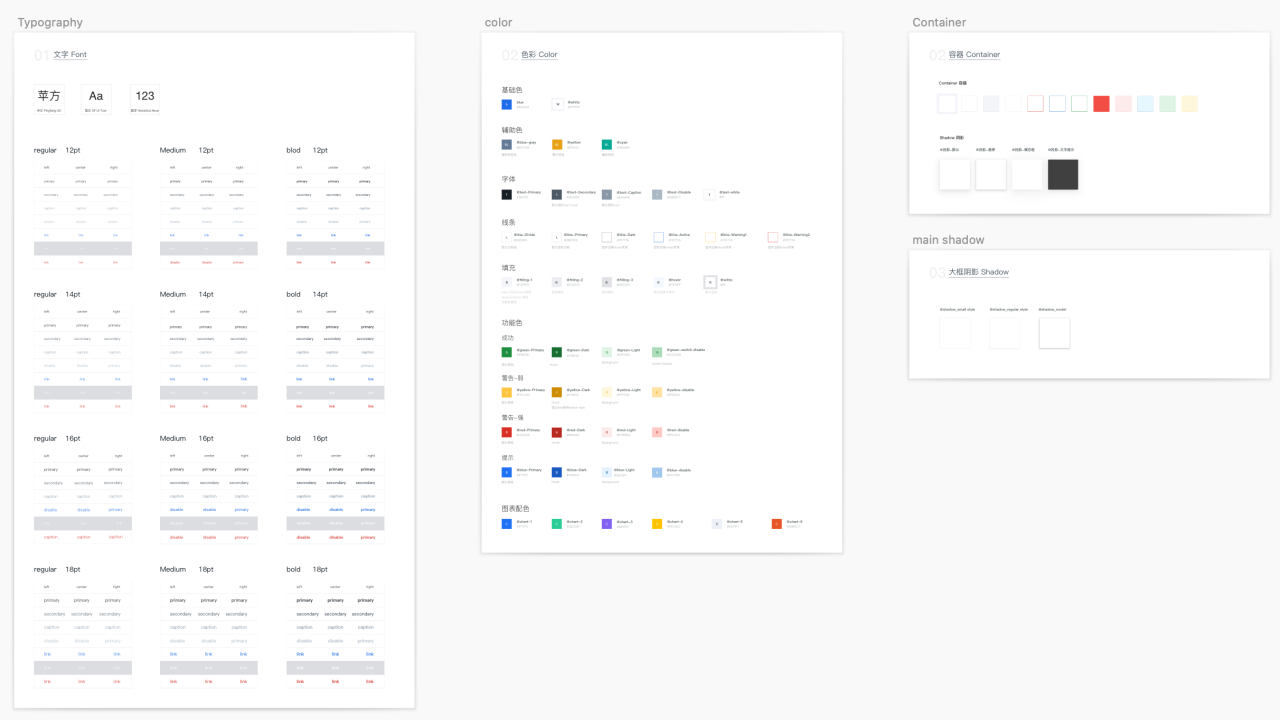
先说样式吧:1 文字(也有些会选择直接做成组件,但我一般会制成样式,感觉更轻量化些);2颜色——背景色、线条色(分割线、描边)、主色调、图标配色、功能色;3 容器(需制作全不同状态的容器,内容卡片、输入框、标签等都会用到);4投影。指的注意的是,这里的样式基本涵盖了所有的基础样式,后续大部分的基础样式都要尽量在在此处引用。
哪些制成组件:本质上讲就是两大类,1是icon;2是其它无法用简单样式的常出现内容(也就是上面按“组件逻辑”整理出来的内容”
何时需要制成复合组件:1需要通过很多基础样式切换才能改变状态时候。而且通过多个样式切换不同状态,麻烦的地方在于覆盖层的优先级比较高,即使切换成了同类其他组件,也还是被覆盖,必须更新
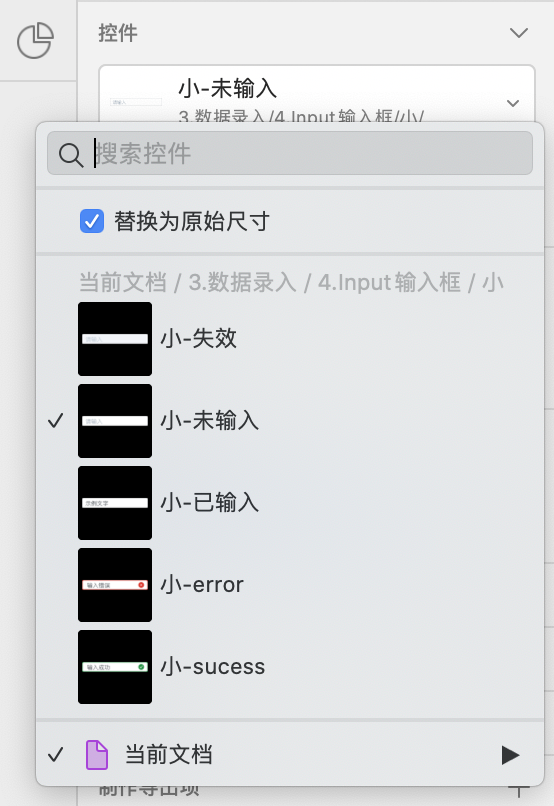
如下:


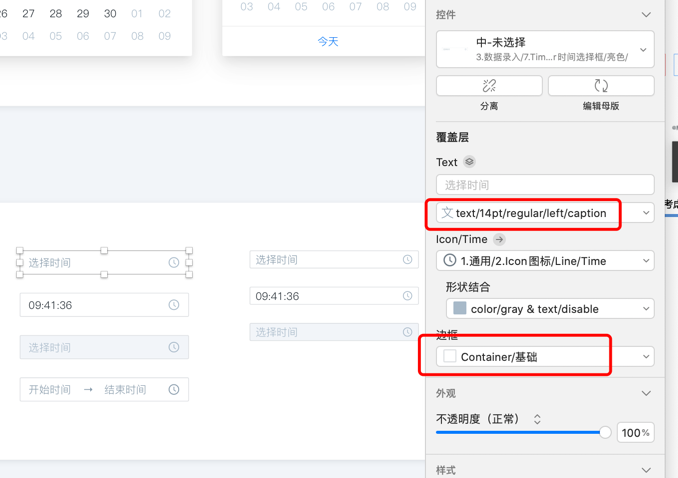
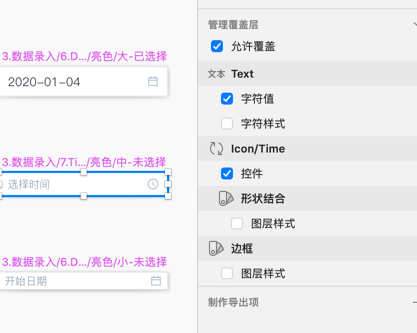
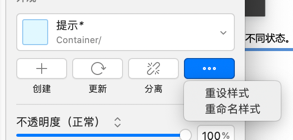
我们可以在创建symbol后,在右侧取消内部相应的样式覆盖,然后建立所需的多个状态的平行组件,通过直接切换不同组件来切换状态。
2如果该组件有上一级组件,并且要用到该组件的不同状态,就要把该组件的不同状态改为组件,不然一层一层改很麻烦。
(二)、注意点
制作组件的过程中虽然按着大的架构走,还是很容易混乱或者卡住。以下注意点,可以帮助我们理清关系。这部分其实也是我重点想说明的内容。
命名


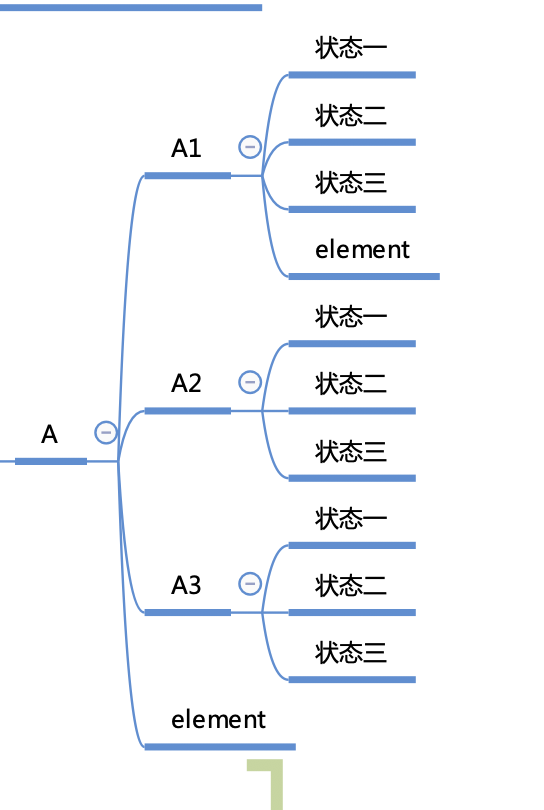
1无论是组件还是样式的名称,最后一级相平行的,最好是可以相互切换的状态。这样就可以在右侧属性中直接切换。
2 组件只能切组件,样式只能切样式。—— 也就是说定好一个基本元素是样式,那么与它平行的切换内容也需要是样式。
3 如何修改已制好的组件或样式名称


截图1(图层》组件page)和2处,选中进入后,均可找到对应的修改。修改后其他页面已放置好的组件名不被修改,反过来,在图层处其他位置修改,亦不能修改好组件的命名。
4 sketch里默认的分组是通过命名时的“/”,要修改组件或样式加载时的分组,需在切换到此处,进行拖拽。修改后,组件的名称也会被修改。


5 要将一个元素的组件命名到一处去,理清楚如上的关系。如果遇到无法用到的基本元素搭建,需要新的元素,可放到该组的element里(如上图)
样式或组件的修改



样式变化后,更新按钮变为可点击,点击此处可以更改样式,重设样式可以还原
组件编辑覆盖层后在右侧更新,如果想修改组件,通过编辑母版
响应

要考虑好响应方式,每个组件在此处做好设定
(三)、远程协作
远程原因

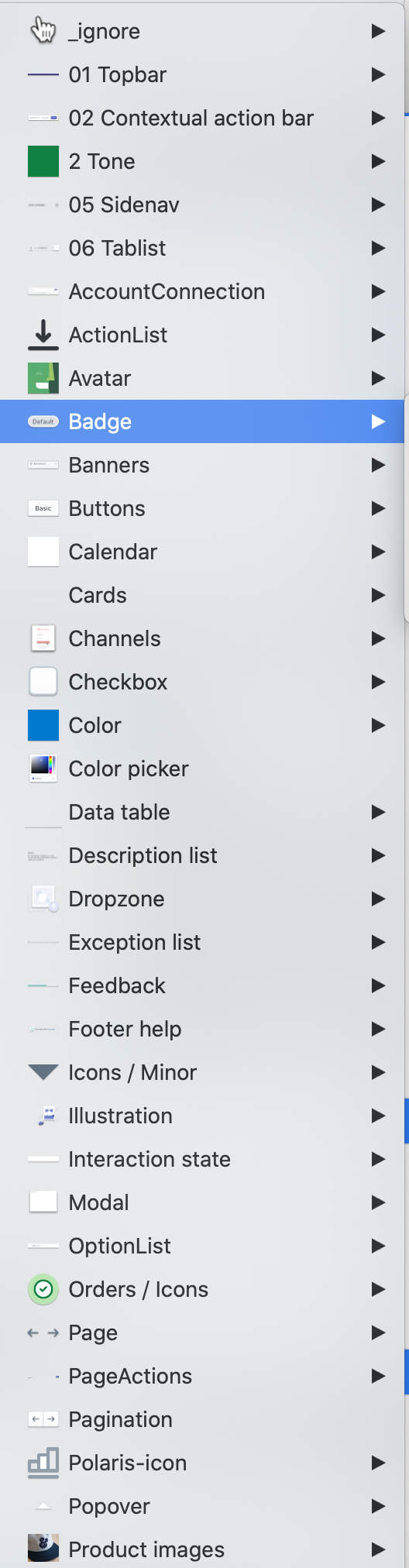
如上,只要复制过来的新内容中有组件,就会再下面自己建立出组件,很不方便组件管理,团队人多时,容易使组件发生变化,用远程组件能够做到完全统一。
远程方案
1 蓝湖


无论样式还是组件添加后,还得自己分组重新整理,组件使用方法,在“蓝湖设计规范云”中找到相应的,自己拖过去用,很麻烦。
2 语雀


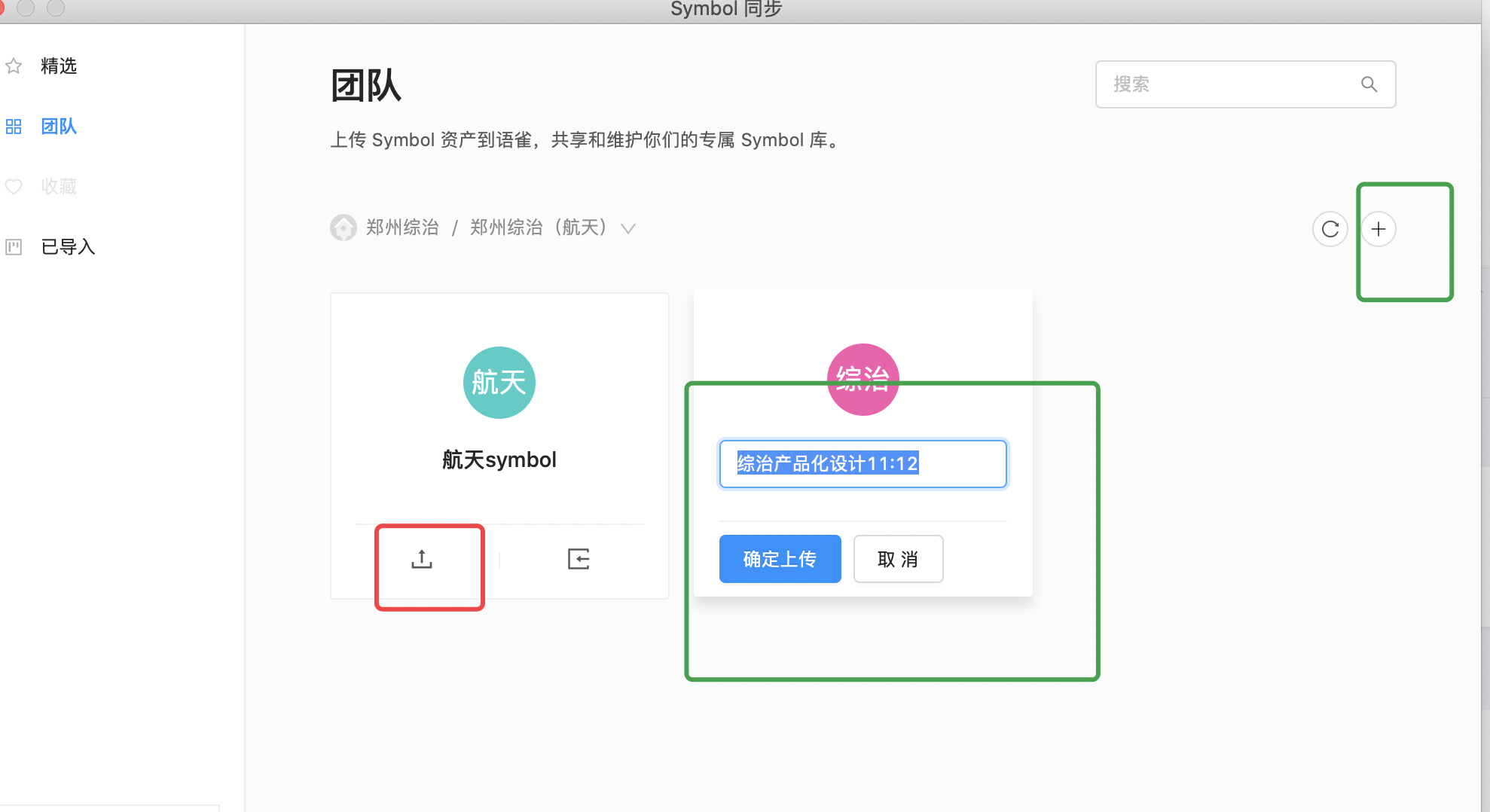
可以通过语雀的sketch插件上传或者下载,加载后便是类似远程组件的使用方法。
3 sketch clould
|


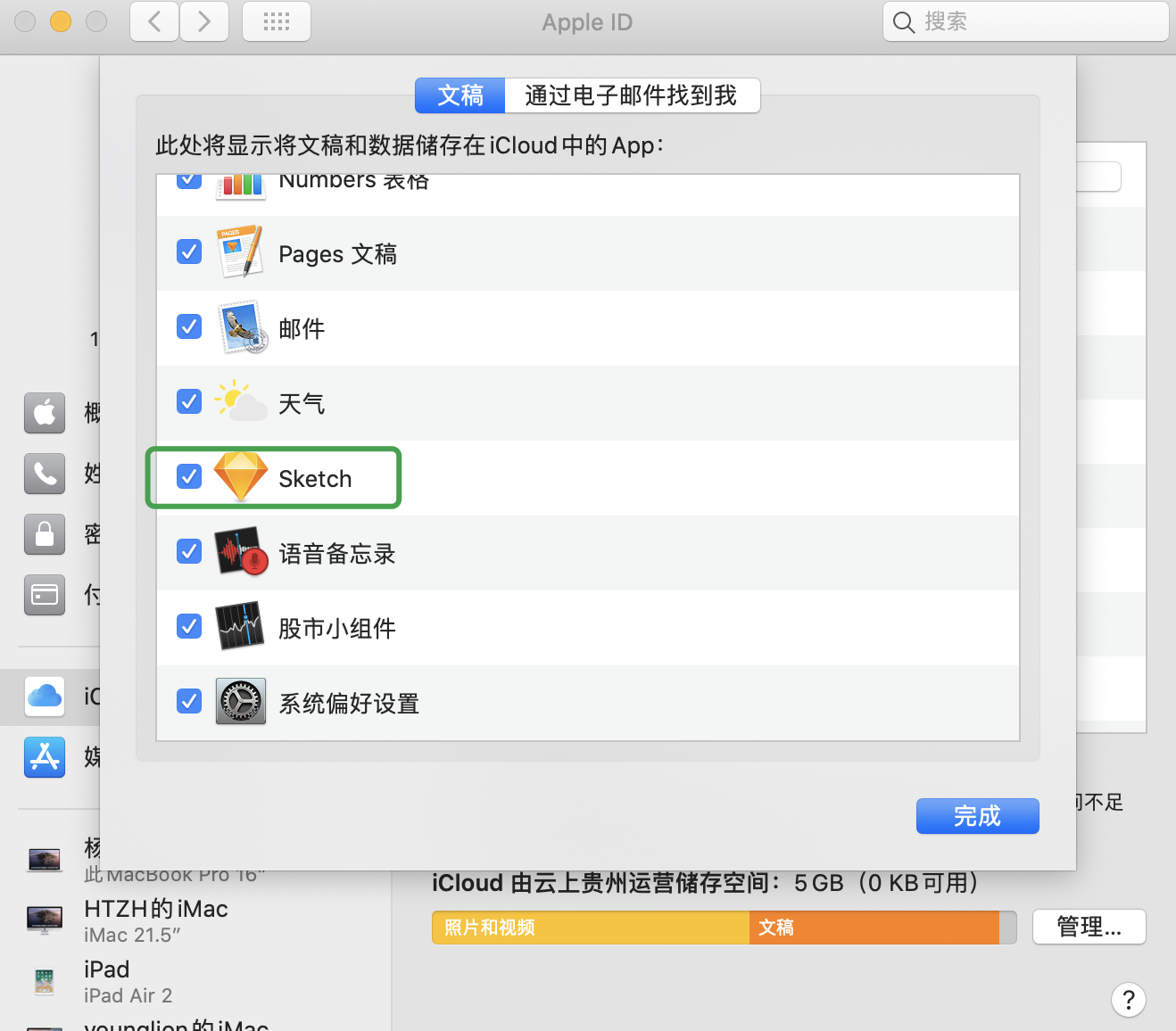
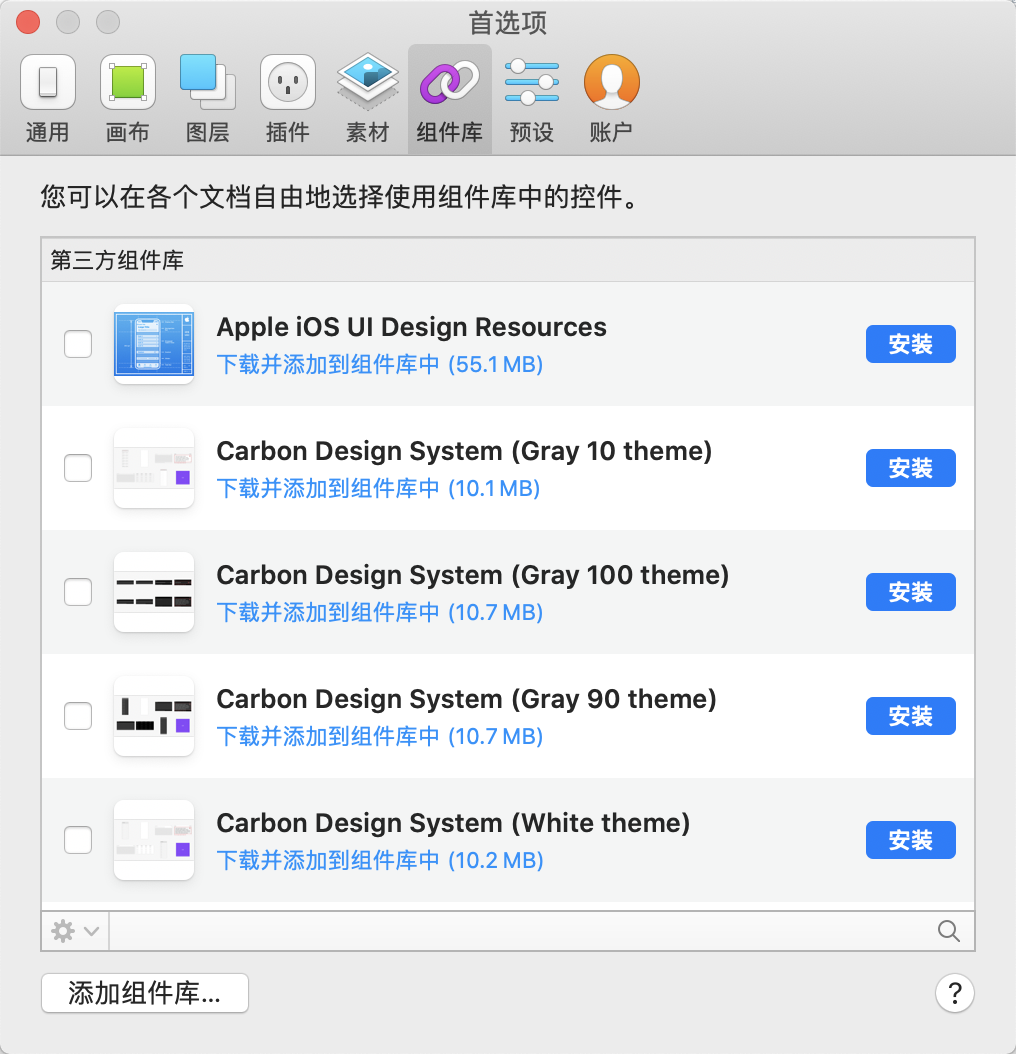
单独通过线下传library文件加载使用,比较不容易统一和版本不好管理。因此Sketch Cloud Library 是基于 iCloud 帐户云能力创建的 Sketch的云端设计库,使用前需要对其进行设置。使用时,打开 Sketch 左上角第一个菜单的 Preference,选择 Libraries 卡片,将本地 iCloud Drive 中的规范文件拖拽进这个区域,然后关闭该窗口。
综上所述,我们常选sketch cloud或者 语雀的kitchen插件来进行远程使用。另外会线下发送整个文件,方便整体复用一些组件和example里的页面。
文章来源:站酷 作者:youngLion0610
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务