结合理论落地项目功能,从逻辑层面思考问题。
节前有一位读者问了一个关于单选与复选框样式选择的问题,大概是:
看到很多单选与多选的设计形式,多种多样,以前看到「圆点+圆圈」就知道是单选,但是为什么现在单选与多选的设计样式五花八门,都没有遵守前面这种规范呢?这些组件的样式到底该如何确定呢?为什么会有一种模糊不清,不知道如何使用的情况?
我发现许多人都有一个习惯,就是喜欢把某个具象的内容抽象化,把某个具体的问题概念化。
比如认为单选就应该是「圆圈+圆点」的形式,但似乎从来也没有任何明文规定单选就必须是这样的形式,只不过大家看得多了,就习惯认为是这样,觉得就是这样规定的,但其实并没有过这样的规则。
要知道,样式常常根据功能在变化。比如功能优化了,样式也需要进行修饰,并不是说这里有一个单选操作,就必须是「圆圈+圆点」的形式给用户选择。无论是在电脑还是手机上,都是一样的道理。
这样去处理问题,常常会把实际的业务问题给处理没了,最后变成控件选择的问题,而不是功能本身的问题。
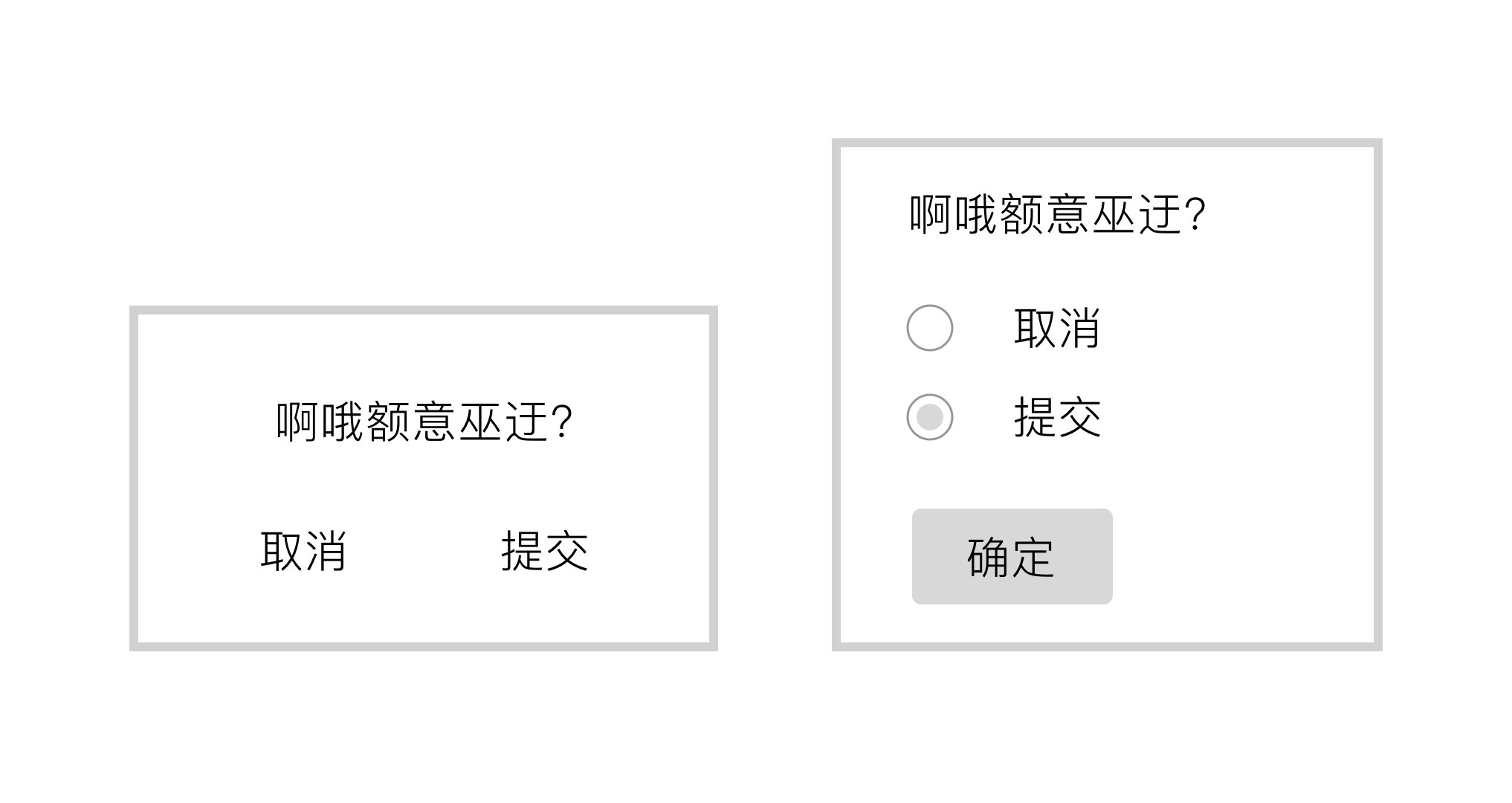
比如普通的弹框,也是一种单选状态,为什么不也改成下图右边这样的呢?不就是操作路径长,点击起来麻烦,多此一举,而且也不好看么?
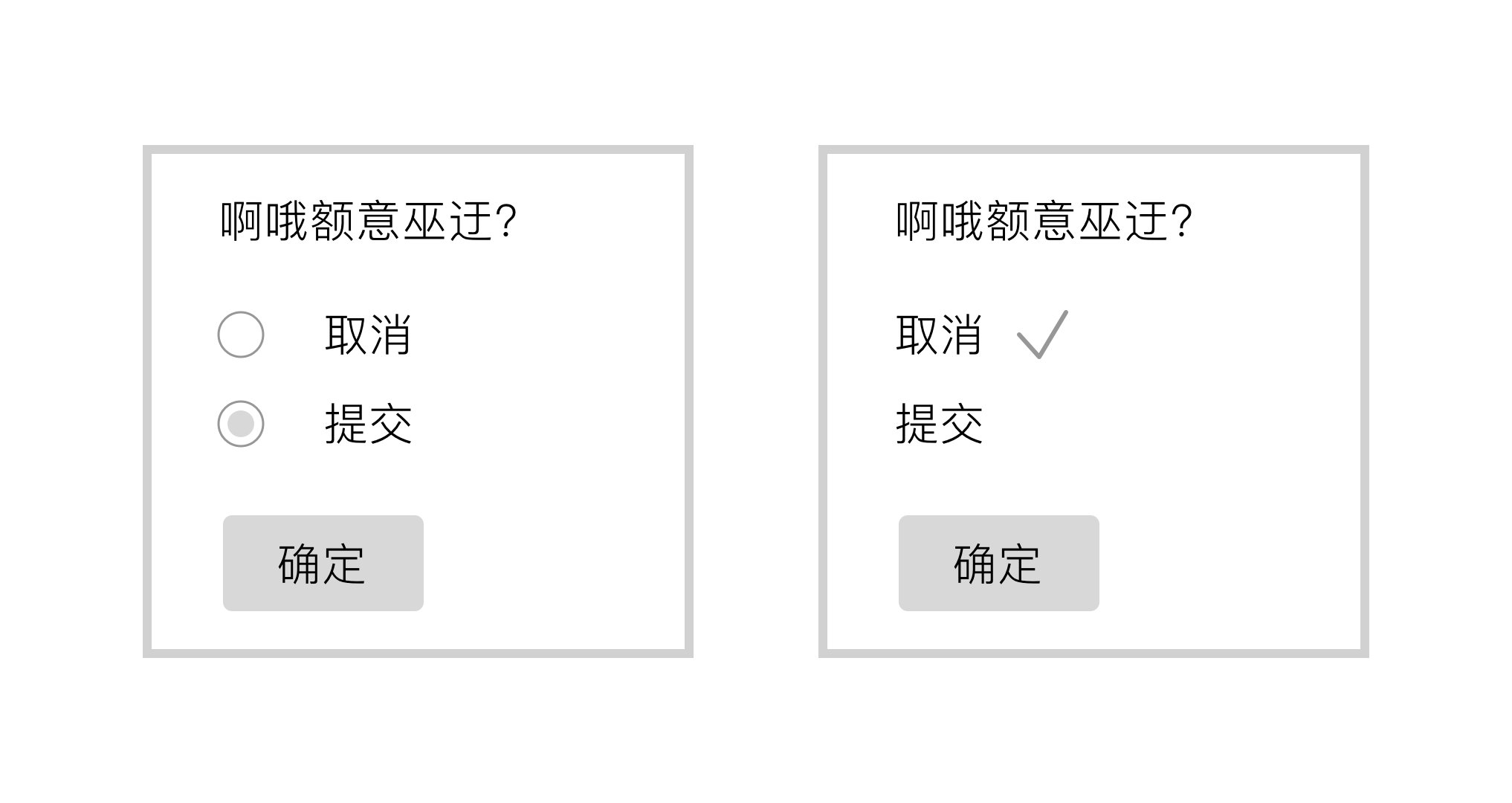
即便真的在某个场景下,非得使用上图右边的单选形式,那么把样式改成下图这样,又有何不可呢?
只不过常规的「圆圈+圆点」被使用得多了,大家形成了共识而已,但并不代表它就是一种标准。
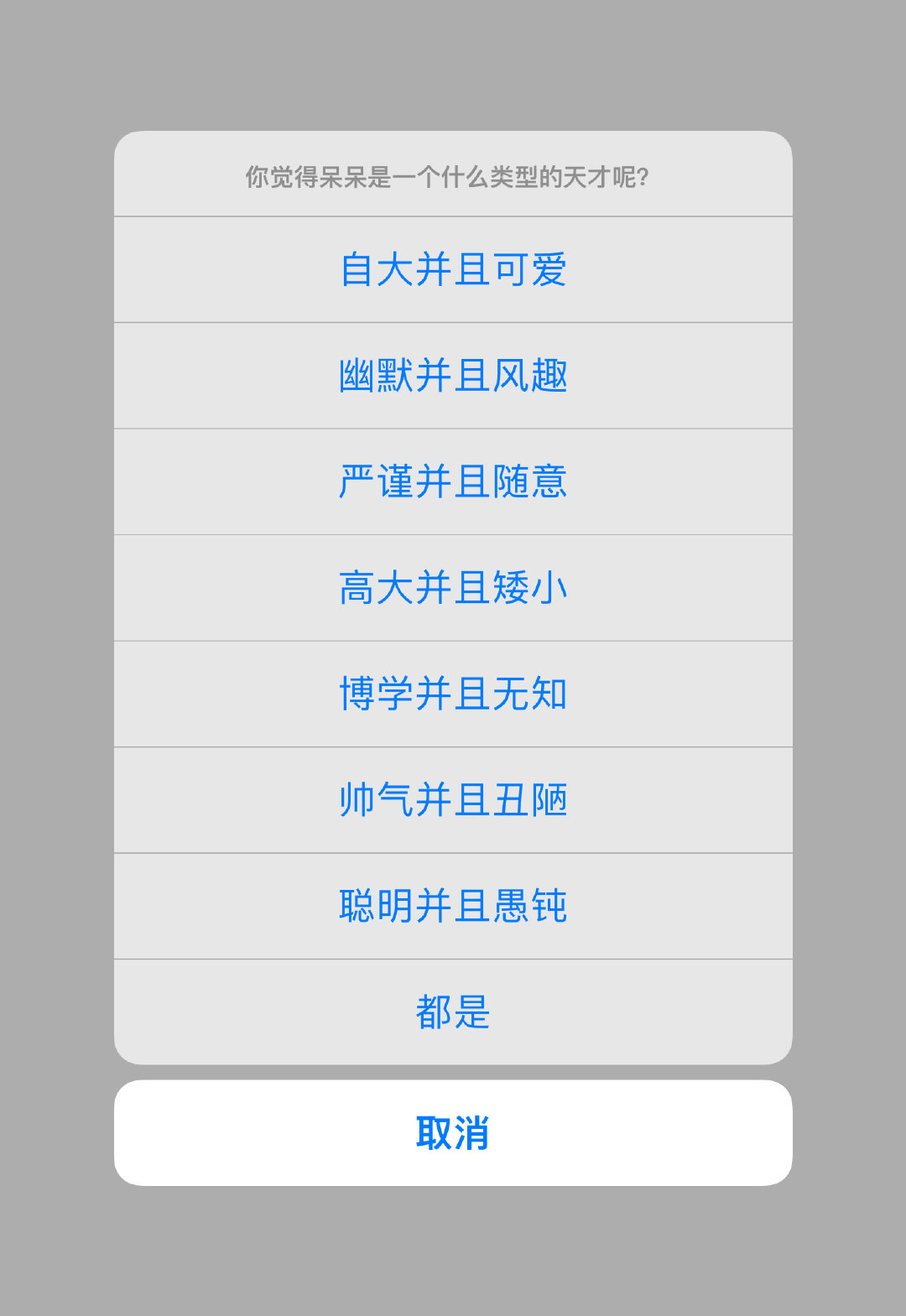
如果有一个规则规定说,单选必须是「圆点+圆圈」,那么各位目前所设计的绝大部分组件都将不能使用,包括各类菜单或开关。比如下图这样的 action sheet 就不应该存在,而它的出现也是因为功能属性、设备迁移、操作形式等内容的演化所呈现的结果。
这就是大家在处理设计问题时,习惯做一种概括,希望能复用于绝大多数场景而导致的错误情况,没有落实具体问题具体分析的原则。
包括这位读者的问题,也是希望能够明确单选与复选样式的选择问题,以便往后能够更有条理的使用。但可惜并不是这样,从上述我举的控件例子可以看出,单选形式早就已经变了模样,而多数人并没有注意到,还在认为单选与多选就应该是圆圈与方框的形式。
设计工具/方法论,确实是有部分指导作用,但不能作为绝对性或权威性的内容来吸收,应该辩证地去看。
而之所以在移动端延伸出许多自定义组件(形式并没有遵循所谓的市场常见规范),正是因为业务与功能的多样性导致的结果。
样式的选择不单单是看到的那部分,它还可以任意变化地处理,无论是单选或者是多选,不该被样式套牢了。而它的决定因素应该是内容。
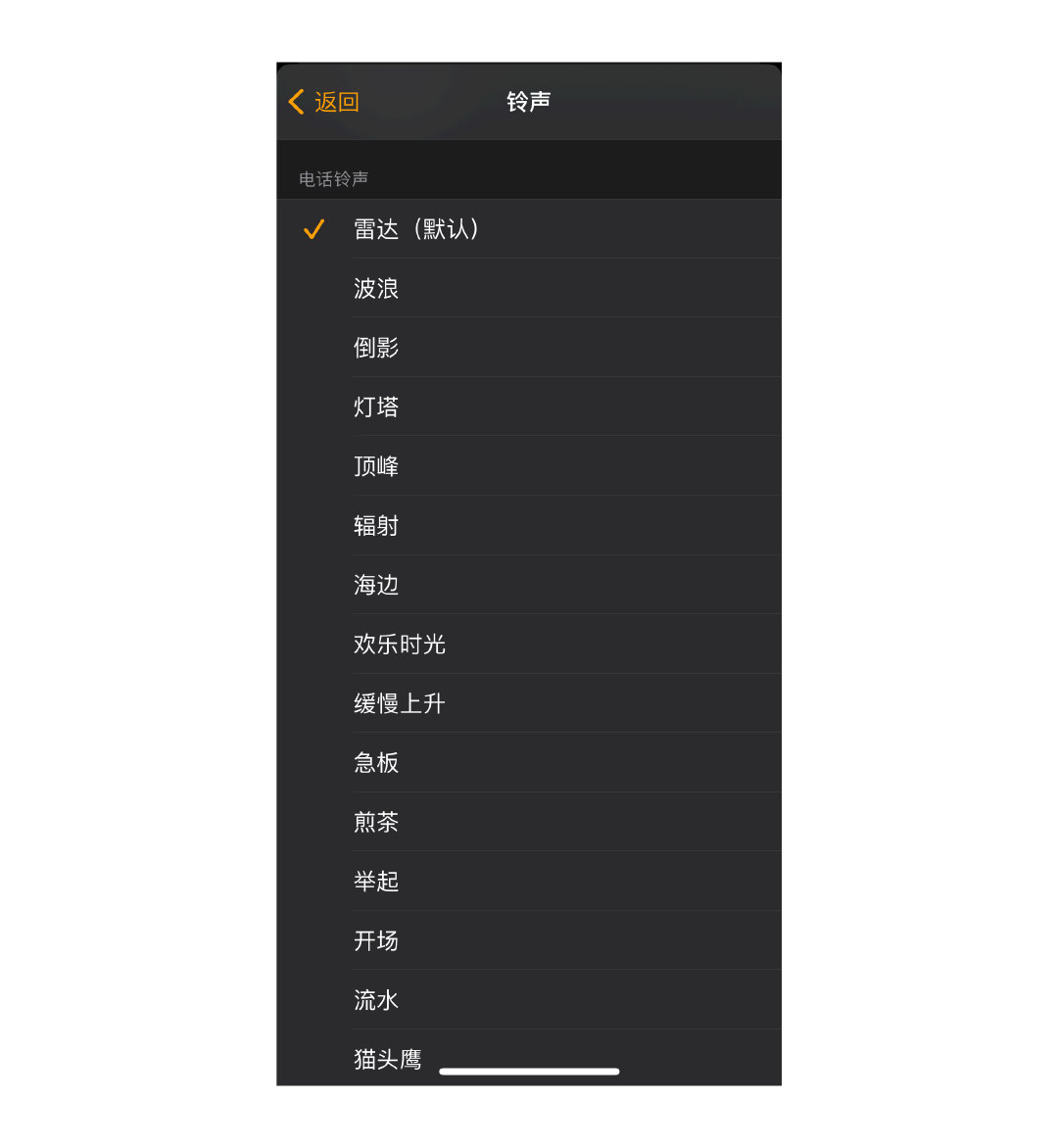
比如,iOS 闹钟的铃声选择,有许多可选项。
但是因为内容的明确性,大家都知道,闹铃只能选择一种,不会同时有 2 个铃声响起来(当然也可以这么做),所以即便闹铃的单选形式再如何变化,大家也都知道它是单选的,这就是功能决定了操作形式的例子。
类似于,再如何变化选择样式,无论是圆圈、方框,或只有勾,甚至是其他情况,大家也都知道它就是单选。
而之所以用勾或圆点表示被选中状态,只不过是人的一种正常认知意识,即使改成三角形,只要能说清楚是被选中状态,那也不是不行,只不过三角形没有勾来得清晰罢了,而并不是因为有什么特殊含义。
所以只要梳理出符合自己产品的「单多选」样式,形成规范即可。一些人会感到模糊不清的原因是它本来就没有所谓的标准,又何来的清晰呢?
写到这,想到之前有读者问:什么时候该遵循设计规范,什么时候不该?
要知道,设计规范本身就是基于某个具体产品内容所构建的一个整合标准,为了规范化存在共性的功能形式。而对于共性的判断也应该是从功能来定义的,比如返回都在左上角类似的,但是一定么?
单拎出来说什么时候该遵循,什么时候不该遵循,是很概念化的一个问题,不可能存在一个具体话术标准,说什么时候应该,什么时候不应该的。
如果我回答,符合规范中已有的形式的,就遵循,不符合的就不遵循。那就是一句典型的废话了。但除此之外,我也就不知道如何解答了,除非你把规范和具体问题发给我,我可以跟你一起讨论讨论。
写这篇文章的时候,看到一位朋友发的信息:
为什么手机刷新都喜欢下拉?因为神经科学研究表明,这个动作,更容易让人产生对不确定性和惊喜的期待,原理和赌场的老虎机类似。
很多人都会习惯性给一些操作或交互形式做类似这样的定义。
但这么定义是不对的,因为这相当于前面说的,把业务给解释没了,成了形式上的讨论。而为什么会使用下拉、以及下拉会有什么情况,包括它所解决的问题,都没有任何的分析。
比如,下拉之所以让人上瘾,并不是因为「刷新」本身。下拉只是一种交互行为,它的出现也只是为了解决早期刷新按钮占据屏幕空间的问题,希望通过下拉进行刷新,以隐藏掉屏幕上的刷新按钮,给屏幕留出更多可用空间。
而采用下拉是因为它更符合人的直觉 —— 往下拉能看到更多新的内容。
但是人之所以会对下拉上瘾,并不是因为下拉这个行为,而是因为下拉能看到更多信息。下拉本身只是解决了屏幕空间的问题,而人其实是对内容上瘾。
比如我在腾讯新闻里看 NBA 的资讯,通常只会直接上滑,看下面的内容,看完了就关了,不会进行下拉刷新。
因为在腾讯新闻里,下拉刷新的新闻并不是的内容,更多是今天或今天之前的信息,不刷新反而是刚刚更新的资讯,那么下拉刷新虽然也是刷新,但是刷新出来的内容是旧的,也并不吸引我,反而成了我要避免的操作,因为只要一下拉,的资讯就会被旧的资讯挤掉,要刷掉进程重新打开 App 才会重新再显示的。
所以就不能简单的定义说「下拉刷新是一个容易让人上瘾的操作」,而是要关注内容,如果刷新的信息都是旧的,或者是用户没兴趣的,那即便刷新了,也不会引起用户的注意,也更不可能让用户上瘾了。
读者:
呆呆,这个图的卡片列表里,标题用省略号合适吗?
(因为原图涉及读者项目隐私,所以重画了个草图。)
又是一个没有业务背景的问题。不过这个问题比较简单,可以展开来说一下。
通常,我们会在各类产品里面见到诸如「标题超出部分用省略号显示」这样的设计,譬如上面这图。
于是,许多人在自家产品的设计过程中,遇到此类情况,被开发问到时,也会搪塞一句:文案要是超出就「…」显示吧。
大多数遇到这种情况的,都是因为之前没考虑好,才临时想了这个解决办法。
而很多时候,一些产品之所以用「…」显示,并不是因为单纯地文案溢出,可能是专门设计过的。
所以,如果简单地认为「…」就是解决溢出而使用的方法,那就有问题了。
下面举几个例子。
有些产品,我们几乎看不到列表视图里的标题是有省略号的。
因为这类产品的目的就是让用户读到完整的标题信息,对眼前的内容好做判断,从而考虑是否点进去看详情。
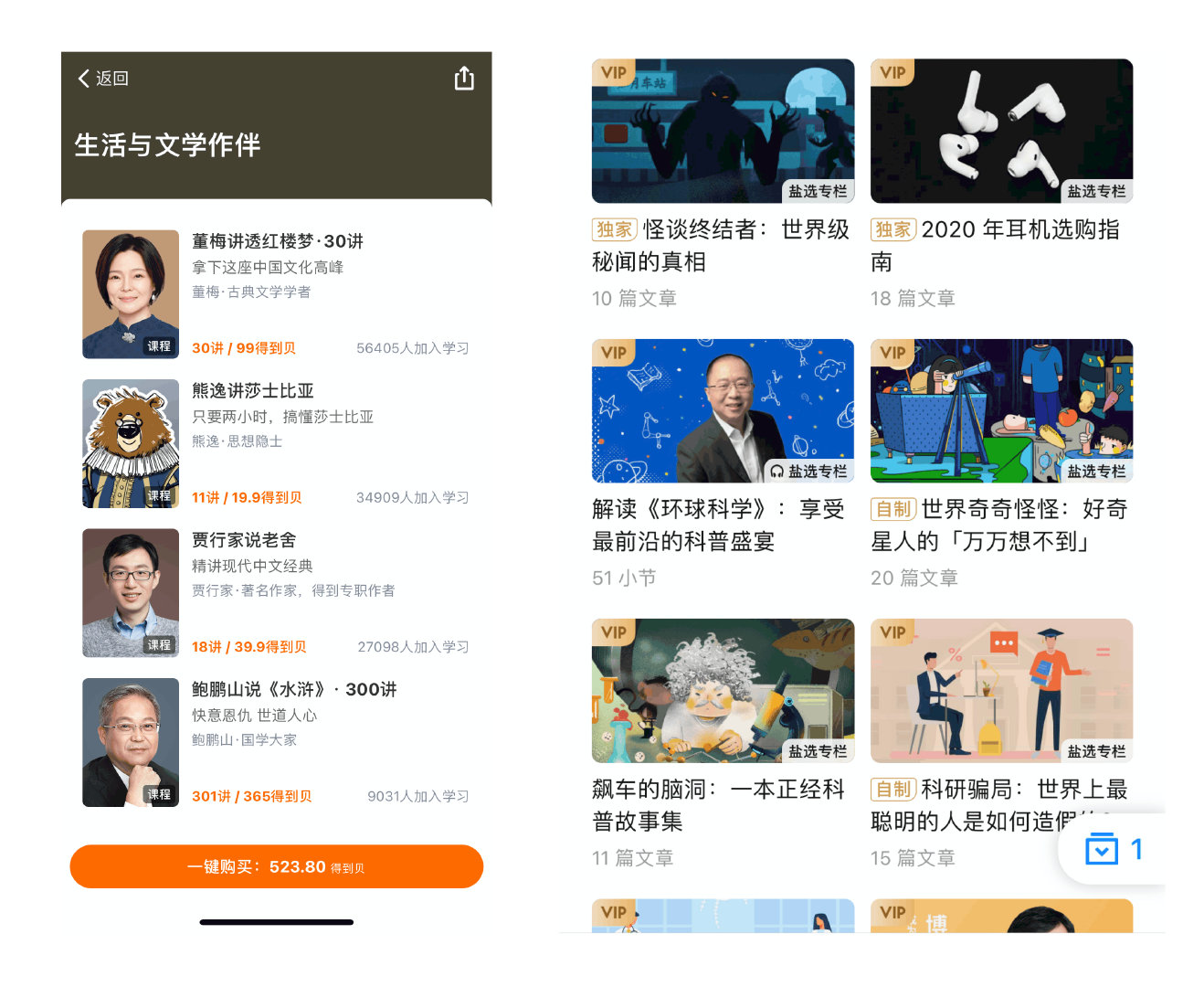
所以在设定的时候,界面中标题字数的规定,与界面样式就已经提前规划好了,可能在后台设置就限定死字数,要求运营人员上新时要统一界面的展示形式。
这种情况下,一般就不会再有省略号的问题,譬如一些知识付费类产品。
比较典型的还有 TED 演讲视频的标题,在《设计体系》这本书里专门提到了这个案例。
对于 TED 来说,演讲标题的信息优先级是最高的,所以他们宁可保留所有标题文案,也不对文案做截断用「…」显示。
因为对标题做截断是很容易的,而难的是把一个演讲主题提炼成一句简短句子,所以他们为了展示更清晰的标题,宁可在界面上保留长标题,甚至为长标题的显示而专门设计相符合的展示形式。
反过来,他们也因为这一点而确定了界面上标题字数的上限,确保文案不会超过界面显示的最大临界值。
包括一些资讯类产品,在标题上也会做限制,以满足最大化呈现且不使用省略号。意思是:假设界面上文案范围定了 30 个字符,那么配置的时候就必须 30 个字符以内把内容表达清楚,且必须完全显示在界面上。
所以经常看到一些 UGC 产品之所以会限制标题字数,原因除了常见的标题不能过长之外,还有一点是为了在列表页就能显示完整。
各位在设计这类产品功能时,也要注意到这一点,而不是随意说一个「字符不能超过 50 吧」。
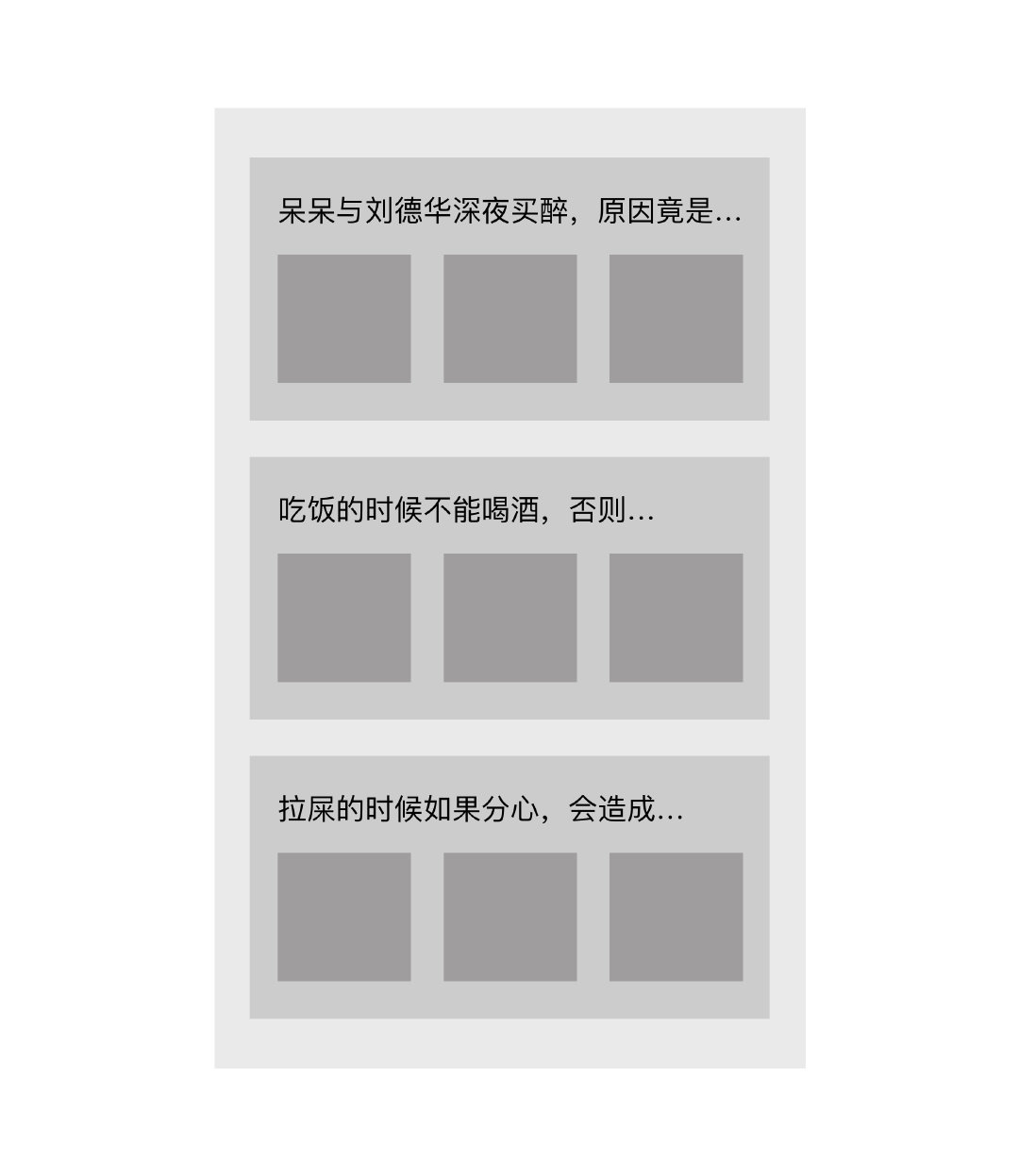
而有些产品的内容列表,之所以频繁使用省略号,它的目的是为了引导用户点击用的。
这类形式一般出现在营销号发的文章里,多是营销人员自己为了文章点击率而做的。很少会有一款产品的所有内容都是这样的,除非是一些内容产品,运营方是企业自己,为了让产品上的内容有更多人点击而这样去设计,当中可能涵盖了广告,以此赚取广告费。
不过这类内容的设计已经让用户开始反感,所以如果不是特殊情况,最好少这样去做。
当然,还有同类型的,一般出现在页面面积小且需要展示更多信息的集合类视图,比如:
这种形式的设计,就是因为页面上想展示的信息太多,以至于通过这类合集来展示某个模块里的内容,营造出一种很丰富的感觉。
也就是利用「…」引导用户点击,表示信息没有展示全,如果要看,就点开详情,进二级页面。
还有一些产品的省略号,纯粹就是大家理解的,溢出就省略号显示。
比如同样是资讯或内容类,以文字为主的产品,虽然标题超出范围用了省略号,但用户基本也已经知道是什么内容(上面那个集合类视图也是一种),且还有摘要引读。
比如下图:
这种标题字符限制在了两行以内,多余字符用「…」展示,基本上已经是一句完整的话,能让人大致了解这条信息的意思。并且还有部分摘要,已经足够用户判断是否对它有兴趣,如果没兴趣,直接刷走也无所谓。
包括一些电商类产品,用户多以商品图片为主要决策因素,商品标题作为辅助信息,优先级不高,所以标题溢出是否省略号显示也无所谓。
这其中有一个特殊情况,就是有些产品的标题即不展示全,同时又没有省略号,比如淘宝的商品搜索结果页面。
因为这类列表实质是一个产品卖点集合的浓缩词,不是完整的一句话,多余字符展示或者不展示,都不会有太大影响,所以也不重要。
当中我比较反感的还要数农药了。
好友邀请的列表视图里,常常看不全昵称,因为好友会有游戏昵称,微信备注会展示在游戏昵称后面,以至于要点到游戏关系里先看全昵称,再到匹配界面邀请好友。
既然已经区分了微信好友与游戏好友,为什么昵称上面不也加以区分呢?
当然,经常玩的好友可能没这个必要,毕竟头像或昵称都可以很快识别出来,但是偶尔一起玩的好友通过这样的识别方式就比较难了。
这里就是简单提一句。
通过上面提到的一些例子,以及不同场景下标题省略号的处理方式,相信大家对这块的理解会比之前更深。
同样,对于开篇读者提到的问题,更符合的情况可能类似于知乎这种,有完整句子,所以标题是否省略号处理也就没太大影响。
但具体的还是要结合业务详情仔细考量。
而标题内容的展示是否要用省略号处理,优先要看这条信息的业务权重,以及是否会影响用户决策。
所以各位在设计这类内容标题是否要用「…」显示时,也要注意判断自己的产品特性符合哪种类型,而不是随意一句话,说「超出就省略号显示好了」。
最近收到两个问题,正好都与输入框有关:一个是怎么判断输入框要不要放置清空按钮;另一个是输入框超过限制后,是禁止用户继续输入,还是允许超出但会警告提示。
在一定程度上,这两个问题的分析逻辑是类似的,所以放到一起聊正合适。
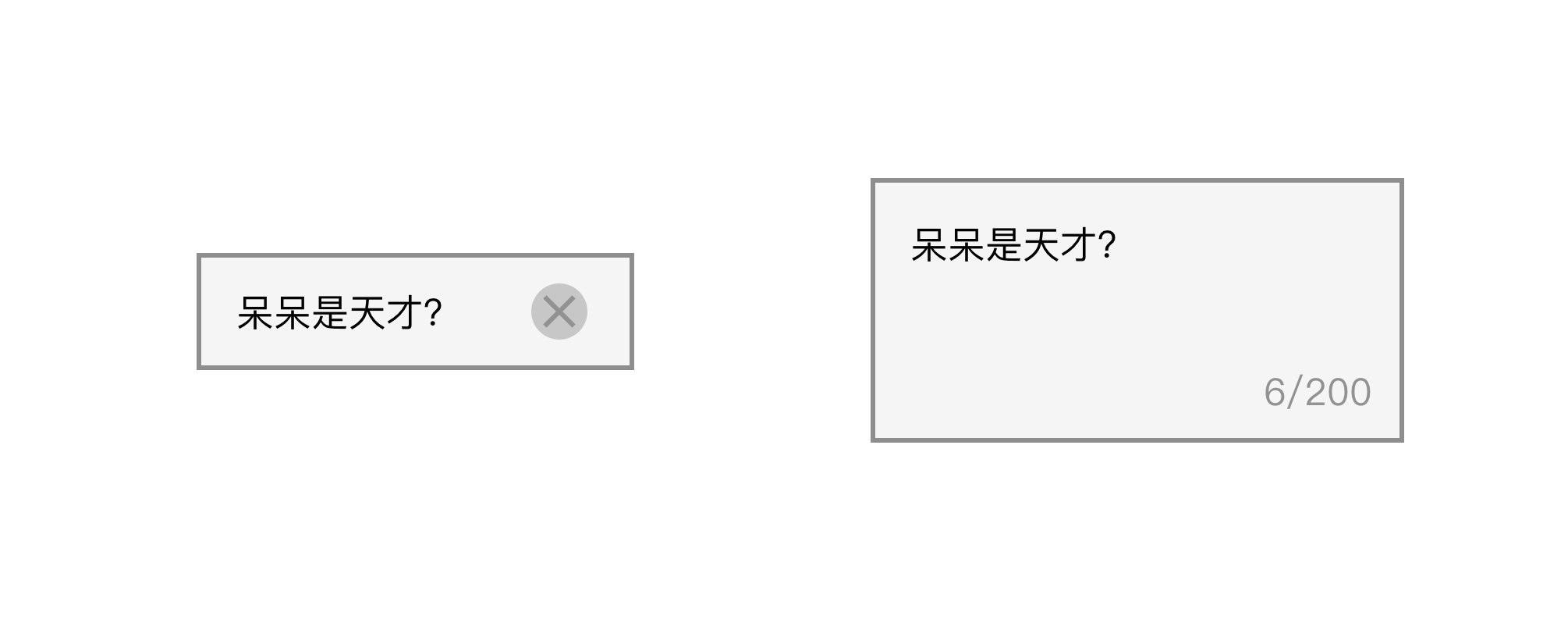
先看第一个问题:怎么判断输入框里要不要放置清空按钮?
原问题是这样的:
呆呆,我最近在优化公司的产品,遇到一个问题,就是 PM 想在聊天输入框里加一个「清除按钮」,可我觉得不太合适,但是说不出原因,只能说没见过在聊天框里加清空按钮的。这个问题要怎么判断呢?
我们一般会在搜索、手机号输入框里看到类似的清空按钮,比如输错了就点一下,清空后再重新输入。但是很少会在聊天框里看到清空按钮,为什么呢?
主要是「时效性」…算了,这种概念词用多了,发现现在人都不会讲话了。说白话就是「要快」。
无论在登录注册还是搜索的场景下,除了内容本身之外,最注重的就是效率。
譬如有个数据大概是说,用户登录注册花的时间超过某个范围,转化率就会对应逐步降低。而率,就是让用户能快速登录注册账号,使用产品功能。所以设计师们会在登录注册的操作流程里抓住可提率的每个细节,输入框使用效率就是其中之一。
搜索也是一样,当用户有明确目的使用搜索框时,关键词就是用户当下最关注的信息,如果输错,再一个个删除,显得麻烦,所以清空按钮能在这里提高用户的操作效率,甚至 iOS 的搜索组件也会自带一个清空按钮。如果是电商产品,率是能间接提高成交率的。
这里的输错,也有两层意思,一个是用户在输入过程中发现错字,比如登录注册时,发现手机号输错了,一个个删除反而没清空重新输入来得快,因为删了之后,号码要重新背一遍,具体到某个数字,然后接着输,特麻烦。
或者搜索内容时,发现有错别字,删除某个字再重新输入,反而没有清空重新输入来得快,毕竟输入法有串联关键词组的功能。
另一个是反馈的结果不符合用户的心理预期。比如输入手机号已被注册,或者搜索结果不满意要重新输入关键词,使用一键清空都是比较的。
而且输入之后,系统需要给用户呈现结果,如果结果不满足用户预期,还会存在短时间内多次输入与清空的情况。那么,无论是错字还是对结果不满意,清空按钮都可以非常便捷地帮助用户一键清除上次输入的字段,让用户更快速地重新输入新字段,从而提高用户的操作效率。
于是,我们会把这类场景下的「清空」说成是「一键清空」,主要是因为方便。而它的作用就是,在出错的场景下,更快捷地给用户重置的操作。
反过来,各位可能要说:那聊天框不满足这个条件么?
我们接着看聊天输入框。
我们知道,聊天输入框的内容不是固定的,它是根据对话内容而变化的,用户甚至需要花时间持续输入并纠正自己的用词,以及话术的准确度。过程中,如果输入的内容多,而且又是即兴的,耗费的时间与精力也是很大的,清空后也难以再恢复。
它不像登录或搜索,固定的输个数字串或关键词,它是一段完整内容。虽然也会有某一句话或者某个词输错的情况,但是一键清空的操作成本太低,对应着聊天框的高输入成本,一键清空的存在与之并不相符。
于是,这里就引出了一个概念,叫做「输入成本」与「修改成本」。
清空按钮对应的,就是低修改成本,因为简单点击一下,就清空了。它所适用的场景就是低输入成本的情况,也就是前面提到的登录注册或搜索 —— 输入的内容相对固定,且可能反复。
对于登录、搜索等指向性比较明确的输入框来说,用户在乎的是输入和反馈的效率高不高。一键清空操作能带来效率上的提升,而且操作后带来的损失成本是很低的。因此,一键清空操作在这个场景下,对用户来说是安全且的。
但是在聊天场景下,一键清空作为低修改成本的作用是不适合的,因为这时候输入成本比较高。
用户在聊天输入框内表达清楚自己的想法是为了让对方理解,达到交流的目的,这样的内容是不确定的。而且在聊天输入出错情况下,我们有多种操作方式让用户重输,比如键盘快滑定位,触摸定位错字等,都比一键清空重新输入的成本低很多,而它所谓的「便捷性」在这里意义也就不大了。
于是乎,在衡量输入框是否需要清空按钮时,我们首先要知道,清空按钮是低修改成本,那么如果输入框的输入成本比较低时,我们就会使用清空按钮,来提高操作效率。而当输入成本比较高时,一键清空的操作就显得配不上这个输入框了。所以,它在聊天框里就没有存在的必要了。
包括其他非固定内容的输入框,也是一样的道理。
接着,延伸出第二个同学的问题:输入框超过限制是禁止用户继续输入,还是允许超出但会警告提示?
相信各位读完上面的,再看这个问题,应该也能分析出原因了吧?逻辑跟上面的也差不多。
也看输入成本,比如是固定内容的手机号,我们正常会禁止多余输入,因为这样用户更容易判断手机号是否正确。
如果是短长文,说明用户可能是手打字超出限制,这时候如果禁止输入,用户不好在输入框里做内容删减或修改,也会打断用户的输入流,毕竟还没写完就限制了,那得先删掉前面的,再来思考后面怎么写,会乱。而且如果是复制的,禁止输入的话,超出部分就被截断了,也要先删减,再继续复制剩余部分,非常麻烦。除非先在别处删减到限制字数内,再复制过来,但这样又增加了用户的操作成本。
如果允许输入但警告提醒,那么用户就可以根据自己已经输入完的内容做删减修改。
所以对于这个问题,我们从这个视角出发,也能了解一二,就是通过适用场景与输入成本来分析。
当然,以上所有内容更偏向于通用性说明,针对具体业务还需要具体分析。
1、从单复选组件反思功能设计问题





2、标题文案溢出使用「…」合理吗?








3、怎么判断输入框里放不放清空按钮?

文章来源:站酷 作者:呆总、
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
复杂应用大多情况下是偏专业和B端的一些UI界面,它们大多出现在桌面端使用环境,并且终端用户类型多样,涉及流程、链条、业务也大多呈现出多变复杂的特征。这篇文章,来自UX设计领域的存在NNGroup,作者为凯特·卡普兰。
我们之前将「复杂应用」界定为特定专业领域当中,需要经过广泛培训之后使用的,有着非结构化目标、非线性工作流程的任何应用程序。这个概念可能听起来有点抽象,不过这么说你可能会 更容易理解:从科学研究到专业人员,诸如金融分析师,它们常用的那些专业软件应用。这类应用通常有着这些特点:
尽管不同的复杂应用之间差异很大,但是他们的共同点是,专业的从业人员对于这类工具有着极强的依赖性。
考虑到设计师和开发者在面对这类工具的时候的挑战,我梳理总结了 8 个复杂应用的设计原则和指南。
很多研究表明,对于复杂的应用和工具,用户更加青睐可以立刻上手开始使用而不受它复杂度影响的那类工具。
与大量的教程、文档、帮助和设置说明相比,能够立刻开始的任务和项目,对于用户有着莫大的吸引力。这种现象被称为「活跃用户悖论」。
虽然在专业领域当中,倚靠摸索和试错学习是不恰当也不安全的,但是一定程度的边做边学是必须的,因为不可能在培训和手册当中涵盖所有的使用场景。
所以,在设计的时候应该提供「跳过教程」的直接上手的偏好设置,同时进行相应的安全性设置,避免新手的莽撞操作导致损失。比如可以限制这个阶段的用户执行长流程多任务的操作,让控制面板实时显示操作结果或者预览结果,这样用户无需执行全部操作就可以知道大概的结果。

在 Salesforce 控制面板当中,就可以实时预览面板编辑的效果。
绝大多数用户都不是进阶的专家级用户,他们在绝大多数时候会使用基础但是效率没那么高的操作和执行方案。很多用户形成习惯之后,通常不会主动做出改变,而这在日积月累之后导致大量的时间浪费,效率低下。
值得一提的是,这个时候依赖冗长的文档和教程其实很难达成效果,更合理的方式是结合用户所处的上下文环境,通过界面工具提示的方式,适时地告知用户「有更方便的方法」。
通常,可以使用悬停提示,或者是弹出式工具提示来实现这一功能。

ArcMap 是一款地理信息系统类工具,它通常会通过上下文环境下的信息引导,来帮助用户了解技巧。
复杂的应用程序,通常会有很多功能是分散的而非线性的,不同的功能组合起来可以实现特定的功能。在这类工具当中,用户日常可能也不是很确切知道最终的目标是什么,而需要通过数据分析来逐步推进,同时,在知道确切目标的情况下,也应该可以遵循不同的路径灵活地达成目标。
设计师这些应用的时候,设计师应该避免使用固定、唯一、 僵化的实现路径,迫使用户必循严格按照某一固定路径来做事情。一方面,允许用户跳过某个步骤,或者回滚到更早的路径,另一方面,允许用户遵循不同的方式和路径来达成目标。

比如万事达卡的自助服务就可以通过交互式的图表来引导用户完成不同的任务。
复杂的任务,通常意味着它需要很多步骤,不同的环节,而在实际的应用场景中,某个分析步骤耗费几个小时甚至几天,都是有可能的。在高度复杂的现实生活中,某个步骤可能会换人接手,可能会因为硬件、 网络等问题而暂停甚至丢失,这也意味着「可追溯性」是很重要的。
所以,在这样的复杂应用当中,应该允许用户在使用过程中,可以便捷清晰地记录、保存、 导出内容和记录,允许用户中断,中断后可以恢复特定的任务。在任务进行过程中可以进行注释、保存相关的说明。

在决策建模软件TreeAge 当中,用户可以在分析和建模过程中进行开放式的注释,可以后续在底部快速访问这些笔记。
复杂的应用通常还会面临一个状况,就是工具本身的不足,用户需要在多个工作空间上使用工具和内容的时候,它需要具备切换的功能。对于不具备的功能,应用程序应该允许使用第三方的应用来作为补充。
比如当软件不支持某个操作的时候,应该允许用户从线上的其他数据库中获取并导出数据来使用,可以依托外部文档作为支持,允许用户在应用中做注释和评论。
减轻工作负担的一个要点,是尽量使用通用的API、接口和标准,尽量兼容行业标准软件,比如 Excel、Powerpoint ,尽量使用标准格式,等等。

微软的商业分析软件 PowerBI 就提供了标准化的导出和复制功能,非常方便
复杂应用通常旨在保持泛用性。使用场景多样,多种不同的功能,一家汽车生产厂家,可能会和蜜蜂养殖机构采用同样的工具和软件来监测机器故障。但是,这种泛用性的另外一面,就是混乱性。复杂的应用可能会同时兼顾到基础型的小白用户和进阶型的专家用户,而后者用到的功能很小概率会被基础用户用到。
所以,设计者需要在不降低功能性的情况下,基于应用场景、 用户需求来进行简化和优化,在保持功能完整易用的前提之下,降低复杂度和混乱度。
分阶段和层级展现就是一种降低混乱度但是不影响功能性的一种常见策略。当用户进行到特定任务、特定阶段、特等级别之后,再呈现特定功能,是有效的设计方法。

即使降低了混乱度,在复杂应用当中,信息量可能依然是过载的。通常,对于这种情况可以通过区分信息层级的主次来进行快速的区分,不过,从交互上来说,这可能依然不够。
对于诸如控制面板一样的界面,用户可能需要时刻查看面板上的信息,需要了解次级信息但是又不能离开界面,这就体现出主次信息之间的过渡呈现的重要性了。
一般而言,使用类似与悬停显示的方式,能够比较柔和地将次级信息呈现出来,允许用户查看详细的定量数据。下面这个案例当中就是,悬停显示更多次级信息。

复杂应用通常在界面上包含由大量的信息,而这个时候关键性的数据如果不在视觉上做突出显示,会被用户错过。通过视觉区分、提示警报的方式,让用户及时注意到,才有可能规避可能存在的问题。
值得注意的是,让关键信息和元素凸显的方式,并不一定非得是使用鲜艳的色彩和较粗的字体,简单的放大呈现,使用图形化的元素辅助提示,或者是提供足够的留白都可以达到目的,就像下面的案例一样:
![]()
复杂的应用多种多样,支持的服务和功能也千差万别,但是无论如何呈现,此类复杂应用的设计都是非常挑战设计师的设计功底的,需要设计师了解业务,了解用户,并且能够通过设计更好地提供服务。
文章来源:优设 作者:Kate Kaplan
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
虽然「玻璃拟物化」并非是全新的事物,但是确实有越来越多的设计师正在尝试这样的设计风格,并且在这个多灾多难的2020年底能看到这样的新东西,总归会让我们对未来有那么一丝期待 。
随着网购成为了人们购买东西的第一选择,各大平台的竞争也逐渐转移到了提升用户体验感的身上。不管购买什么东西,最终都要经历下单这一流程。一个合理的下单流程,往往可以让消费者体验流畅,从而提升对平台的好感度,进而愿意长期的使用。

这是个非常值得研究的内容,最近我在优化商城下单流程的过程中,遇到了许多问题,通过不断地探究,也对整个模块有了更深刻的理解,希望通过总结能给大家带来一些启发。
下面将从目标的提出,结合案例的解说,并最终推到出结论的方式讲解。

作为漏斗模型的最终收口的购买步骤,是购买转化的关键。
但往往有些产品由于对流程没有系统深刻的理解,会有很多迷惑的操作,使得下单的流程相当混乱。我也曾经经历过类似的购物情景,经过一轮谜之操作后,我终于下完单了,但过后会担心刚才买的东西有没出错。
关于流程的优化我们遵循的原则是:先让流程合理了,再提高用户每步操作的效率。

怎么理解合理,必须解决以下两个问题,整个下单流程涉及到哪些步骤?步骤之间有什么逻辑关系?
我们需要洞悉到流程之间是如何串连,信息是如何层层递进并最终达成目的。因为只有每环节解决了对应的问题,流转到下一环节才能更省心。才能避免信息的反复确认,影响操作的效率甚至引发出错。

可以拆分成三个维度考量,第一是页面布局的重点突出的提效,第二是信息展示直观的提效;第三是交互操作简化的提效。清晰的页面信息传达能让用户清楚并了解自己的操作结果,并快速做出决策。
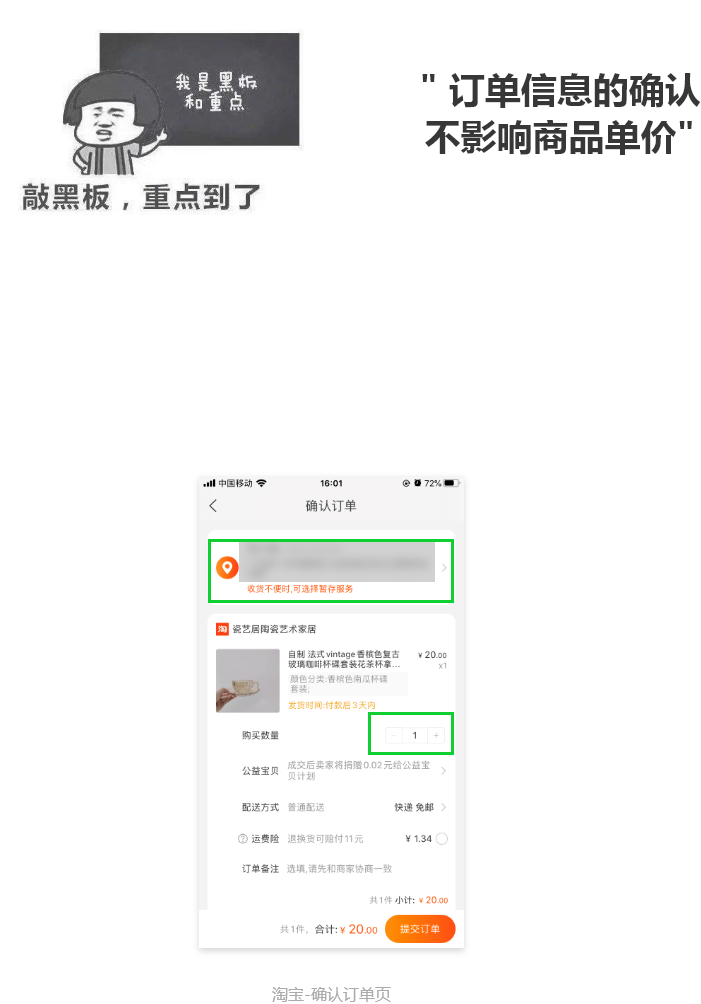
下单流程按需要提交的信息进行拆分,一般下单需要先确定商品(一切影响商品价格的因素的确定,如规格);其次是订单信息的确认(不影响商品价格,是订单层面信息的确认,如收货人,备注等),而后是订单支付,支付方式的确认。
最后是订单进度的跟踪。这里列出的每一步前提都是上一步内容的确定。只有这样才能做到环环相扣,并且信息流转。

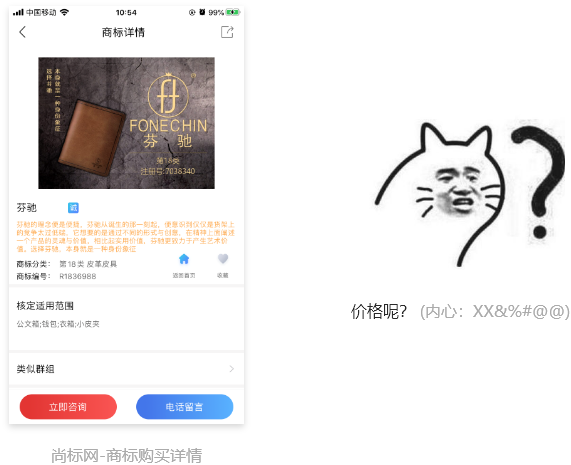
你是否遇到过在逛商城时看到某个服务,想购买时,进入的详情页却没有价格,然后需要你点击咨询客服,打开了一个咨询窗口

卖东西不标价,你卖个寂寞吗?
作为用户的我难免会有浪费老子时间的负面情绪出来,撇开一些特殊情况说,一个详情最重要的两个要素是商品信息和商品价格。因为了解商品的目的是购买,购买的决策需要价格的支撑。
这是一对不可分离的组合,没有价格的商品陈列和没有目标指向的价格都是没有意义的。
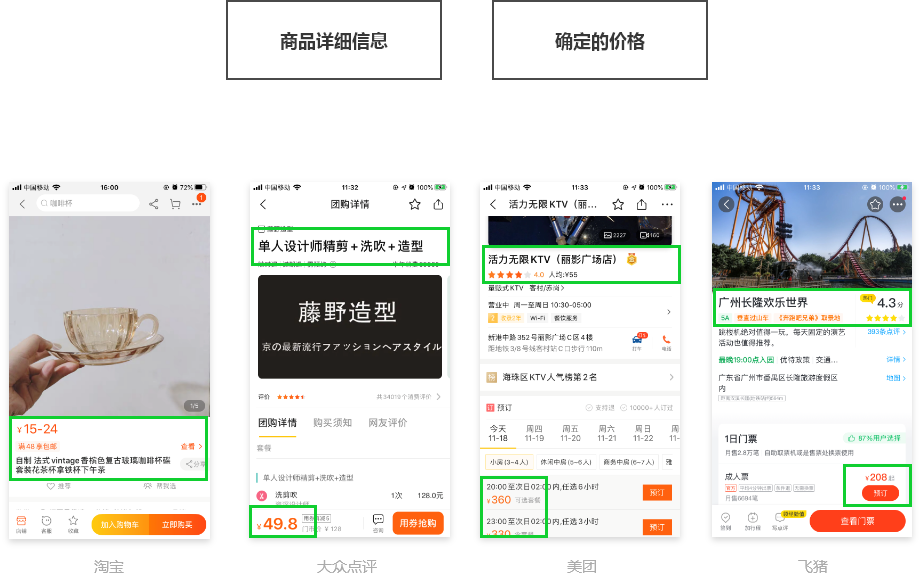
那么总结一下:商品详情必备的两个信息:

满足了必备元素展示后,我们还要考虑元素的放置位置,首先是突出重要的元素,其次是浏览顺序符合用户场景。这样才能真正做到提高下单效率,我们来看看下面这个例子:

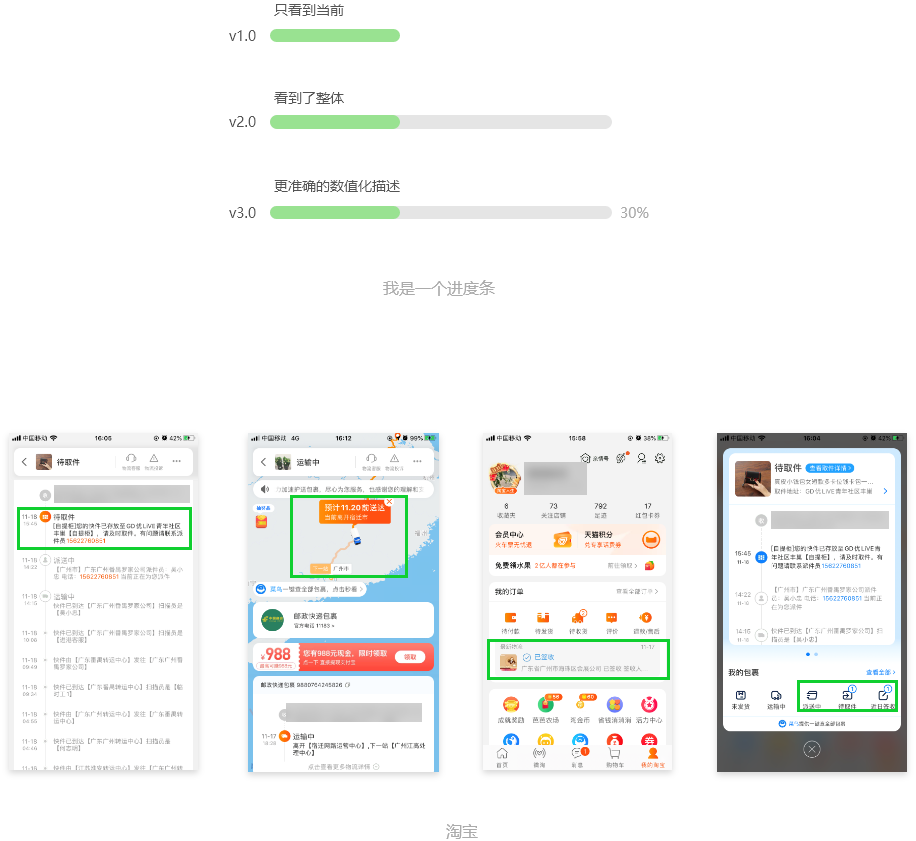
京东的商品详情作为购物电商商品详情的代表来说一下,可以看到视觉浏览路径是非常流畅的,明确的实觉引导和操作指引,先看价格,再选规格,而后点击购买。

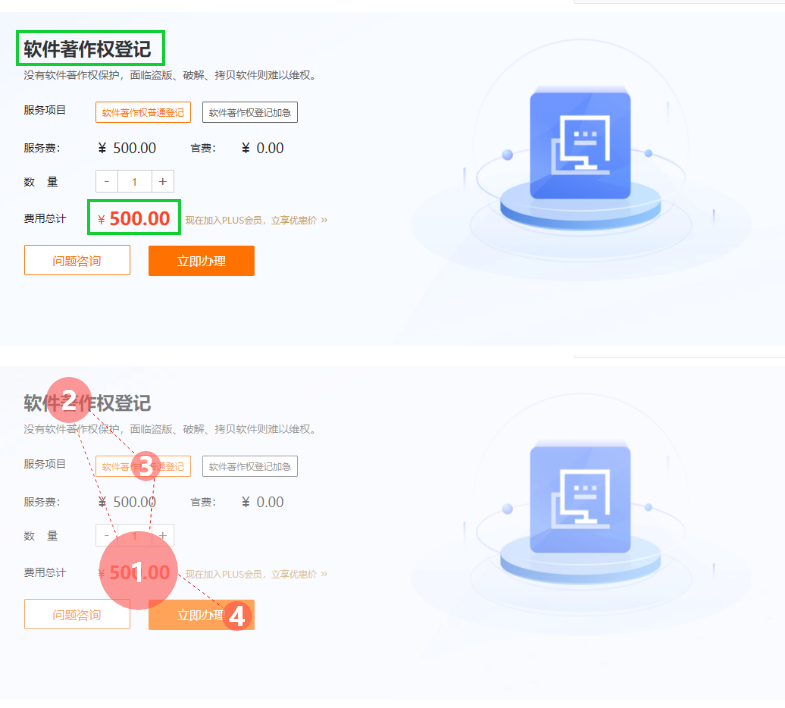
权大师的商品详情虽然页面中这重要元素都非常醒目,但它却没有让用户的决策提效,我猜测费用总计为什么放在这个位置,是希望用户直观看到选择不同的服务项目对应的收费的变化。
可是也忽略了金额作为重要的元素,当用户进入详情需要第一样看到,导致浏览路径有点绕圈圈。

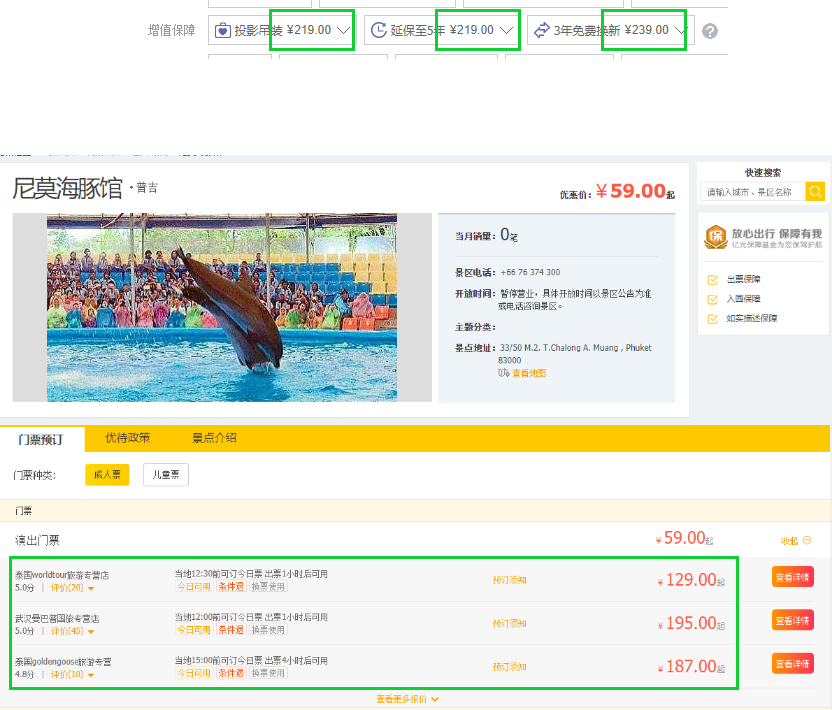
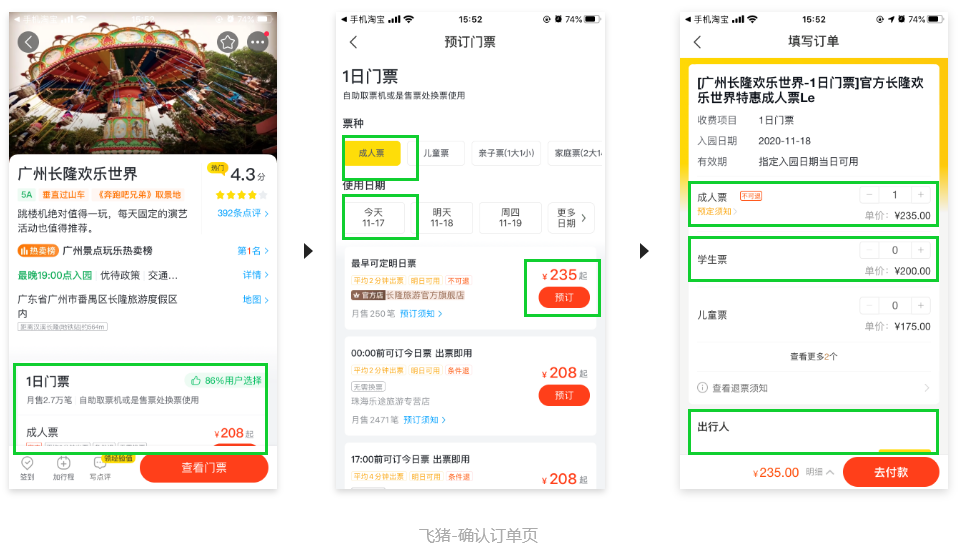
携程的详情可以说是权大师的一个优化,同样的考虑,头部不仅展示了重要的价格和商品信息,给到用户购买的预期。在规格选择后,预定按钮旁边还展示商品的总价。减少用户来回查看金额的不便。
在购物中,选择商品或者服务的规格是一个常见的操作流程,选择规格的目的有:
以上几个选项,根据不同的业务会有不一样的描述,不过可以概括两个内容,一是影响能不能买,二是能买的话不同规格的选择怎么影响商品价格。
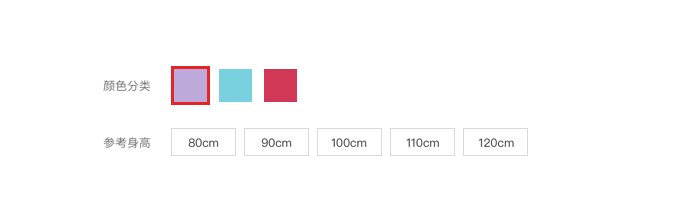
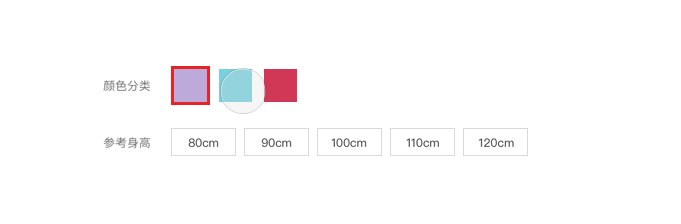
图像化选项,比如颜色外形等规格有图像的描述就更加直观。如果换成文字的话,用户的生活经验会影响对文字解读的结果。

数值化选项,这样不需要选中再查看总价来判断金额的变动情况。很方便地不同选项的价格,方便对比然后选择。

通常门票或者酒店的规格选择会用上面这种方式展示,同样的道理,把不同项目的价格列出来,让项目之间的对比更直观。
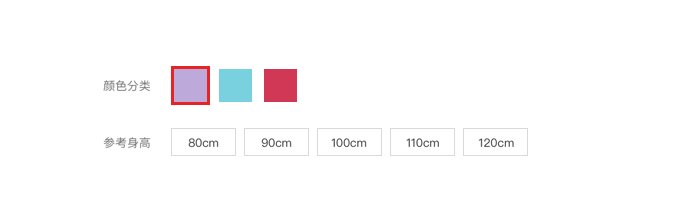
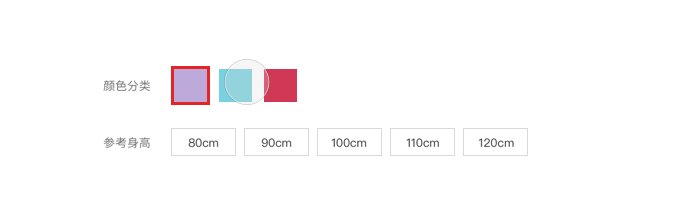
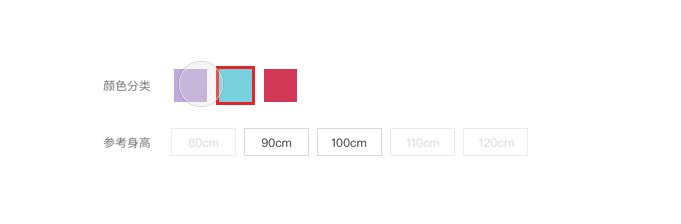
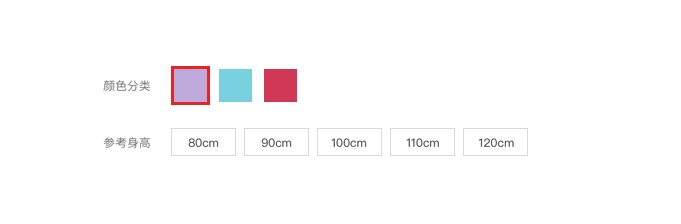
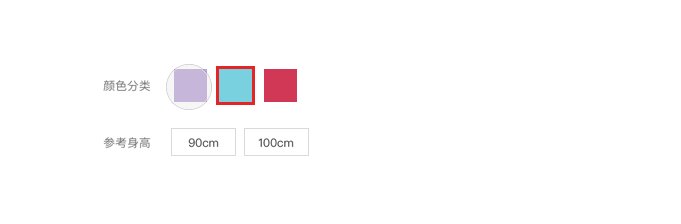
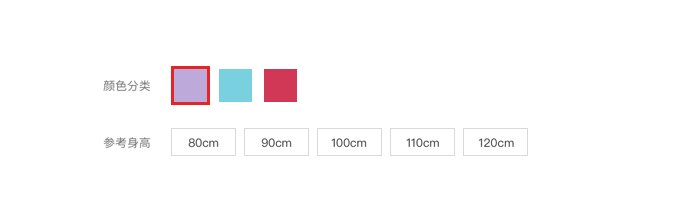
下图的例子中参考身高这一项规格说一下,身高的规格本来就是有规律的,比如从矮到高,或者从高到矮。
如果我选择红色规格衣服,身高规格最后两项灰掉了,这时就算我不看具体身高规格是多少,也大概知道红色衣服身高最高的规格没货了。
这时,我想找一个有170cm身高的衣服,我就会不断切换颜色规格,用视线的余光去看什么时候170cm的规格亮起来。规格的展示通过位置和内容的支撑,能让用户更快速找到变化的差异。


不影响商品价格,是订单层面信息的确认,如收货人、备注等。
第一步说的是商品信息的确认,这一步是订单信息的确认,这两个维度怎么理解呢?
举个例子:比如你到商场买东西,你首选是挑选好要买的商品放到购物篮里,再到结算台支付。
这时候你是有个比较清晰购物列表在脑海中的,因为在挑选时候已经经过判断,我拿了一个薄荷味的牙膏,还拿了一个潘婷的洗发水。现在只需要把这些给到收银员,她再确认一次就可以了。
但试想如果在你的结算的时候,有个小孩把你购物篮的东西搅乱了,放了一些别的商品或者拿走了其中的一些商品,你在收银台这里就会变得十分混乱。我又得重新确认一下自己要买的东西是什么。
订单的确认是建立在商品的确认上的,而且步骤之间本来就存在了递进的关系。先确认能不能买,再考虑能买的话收货人等订单的信息。在这一步,确认的信息尽量不影响商品的单价。

淘宝这个例子的话,订单确认的页面需要确认收货人信息、数量、配送方式、运费险等,这几个元素都不影响商品单价的,都是订单层面的信息确认。这就符合前面所说的,页面信息层层递进,减少相同信息反复确认的原则。

飞猪买门票这个流程中,从详情页到规格选择到订单确认,门票类型始终可以选择,到最后填写订单了,还是可以选择不同的票种。
这操作有点迷惑,前面都告诉我了当前选择了成人票,到最后还告诉我,你还可以选择要一张学生票噢。最后确认下单信息要把商品信息再确认一次,这就是影响下单效率的表现。
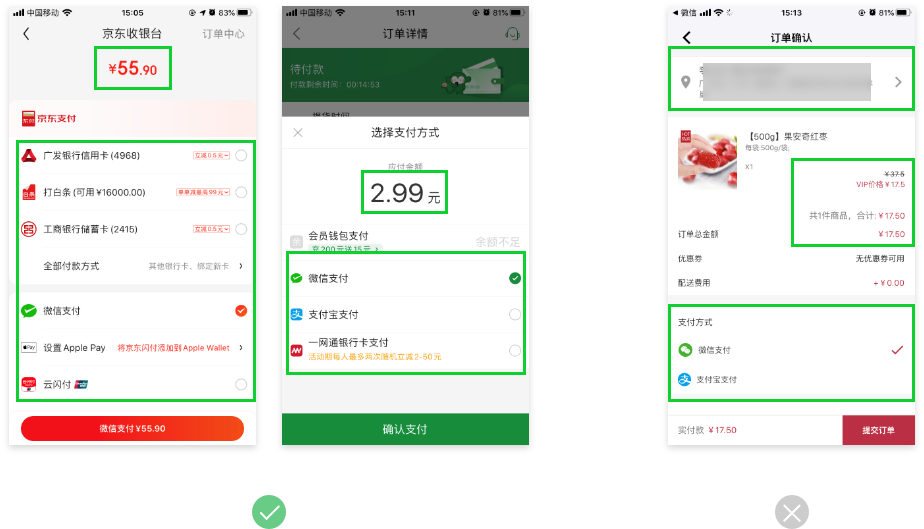
支付的确认也有两个重要的元素,金额和支付方式的选择。
但也有的商城也会做成下面右图,在订单确认页面把支付方式也一并选择了。
表面上简化了步骤,但由于不同步骤确认的突出的信息是不一样的,如果我选择支付,那在支付前我必定会关注金额。所以右图这样就没法让突出重要信息,需要费劲地找一下金额是多少。

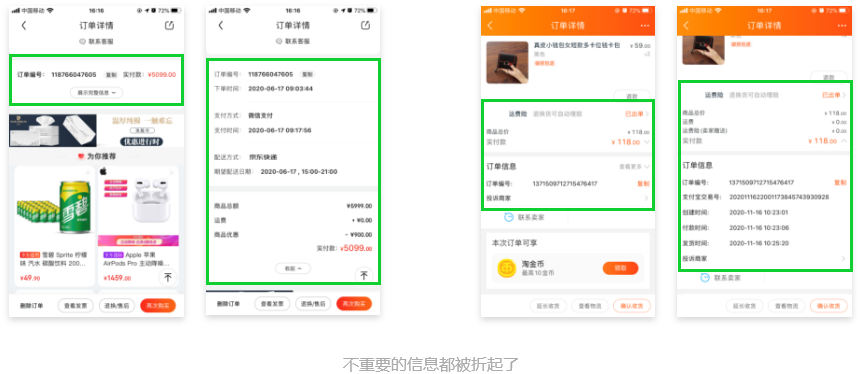
订单的详情页里包含的信息有:商品的信息、订单的信息、支付的信息、订单进度的信息。这个环节,订单的进度信息无疑是重点。
对信息展示优先级排序为:订单进度信息 > 商品信息 > 支付信息 > 订单信息,淘宝的订单详情按重要程度自上而下排列:

有的商城甚至会把一些权重低的信息收起来,如订单信息、支付信息。想查看时候可以点击查看更多信息,这样做的好处是能让界面整体更清爽,降低页面的复杂程度,那么对重点信息的抓取就更快速了。

对订单办理的进度展示优化,我认为淘宝可以说是个经典的案例:
以上改动都是让订单进度掌控的体感更加丰满的过程:

以上进度展示的关键点可以概括为:当前进度、整体流程、完成的预期。有了以上三点,用户对于整个进度的才能有一个清晰的把握。
在订单流程设计各环节中,如果我们明白每一步的操作的目的,提炼出关键点。那在优化中就能更加得心应手。如果发现本文有什么逻辑的错误,欢迎大家指正,一起进步。
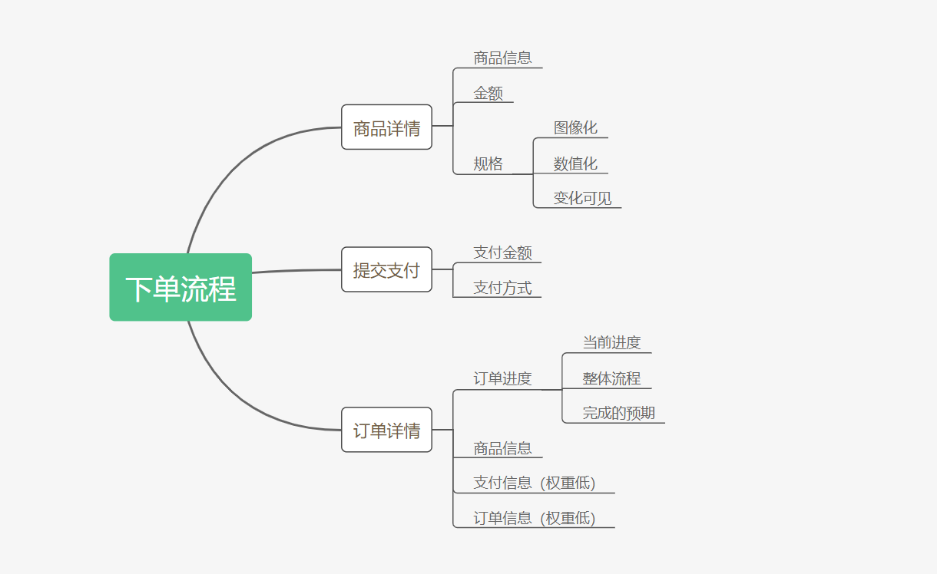
下面附上本文的知识目录:

文章来源:人人都是产品经理 作者:小圈学产品
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
5W1H 这种分析方法,是比较宏观的分析工具。它的应用是针对整个项目的开展来进行,帮助我们围绕产品需求有计划有逻辑性的制定解决方案。
在这个框架下,就方便我们决定要引入哪些其它分析方法或者理论内容,例如 SWOT、KANO、AB TEST、RMF 等工具。
也因为我们对整体的认识更清晰,决定了我们应用理论和其它分析模型的精细度、细节方法。让设计师在项目处理过程中可以更灵活,更专业,更游刃有余。
节能环保是符合可持续发展战略的一个课题。在节能环保方面界面设计都有哪些风格呢?
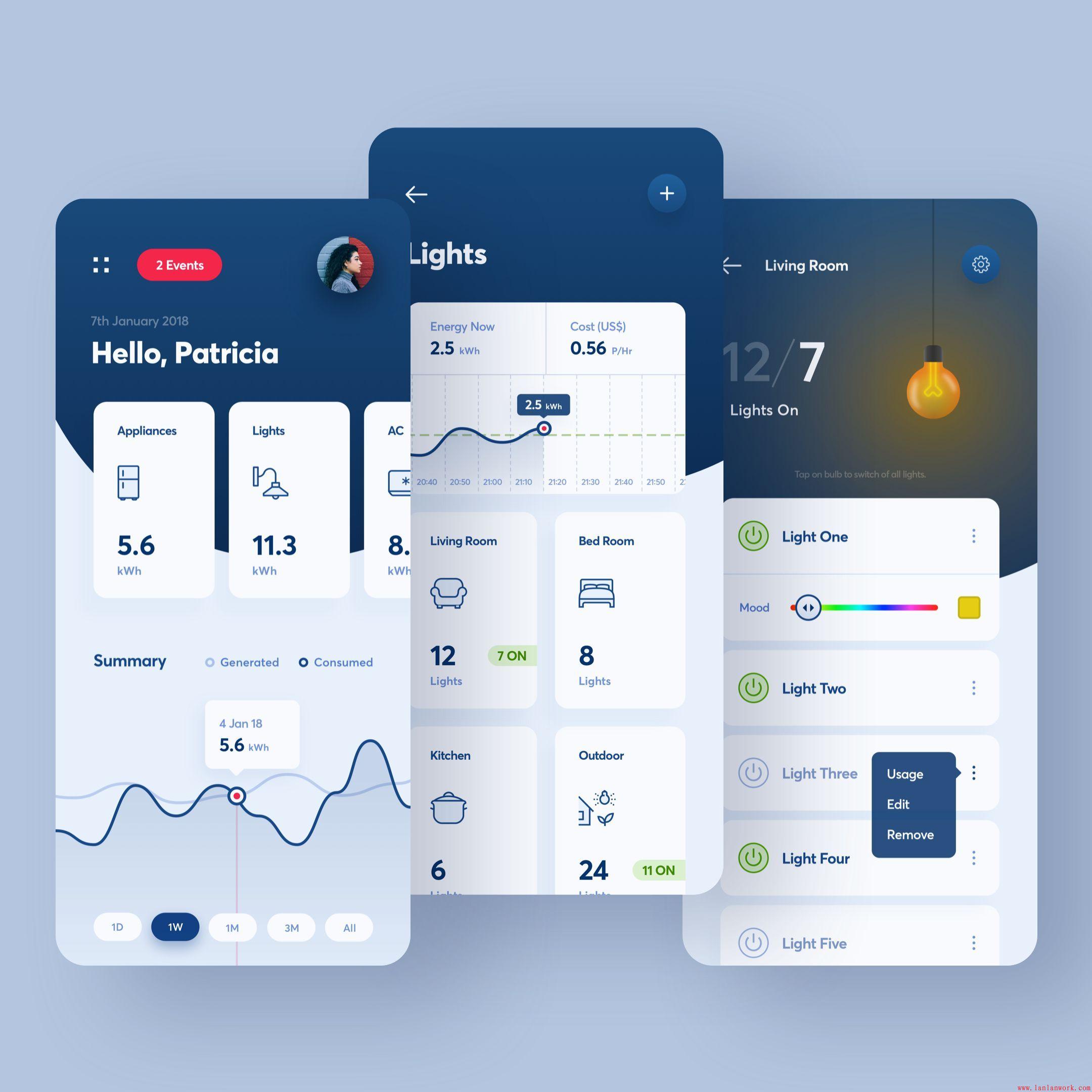
下面给您展示两种风格界面:清新明快和深色沉稳。
绿色和黄色为主的色调给人一种清新自然,富有生机与活力的印象。图形以圆形为主,比较有亲和力,同时圆形也是今年UI设计的流行趋势。
紫色和粉红色渐变为背景,明快有活力,容易吸引人眼球。绿色、黄色、蓝色作为辅助色,增加页面的灵动感。图标简洁清晰,辨识度高。
黑白色调是一种低调雅致的配色,配以简洁的线条,更符合节能环保的主题。
这款APP界面采用深灰色底色,沉稳大气,有现代科技感,界面采用卡片式布局。配以粉红和橘黄作为点缀,让界面不因深色而显得呆板。
 界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)
Design project的第三个特点是根据反馈快速迭代。我们的第一个想法是设计一个暑期实习计划,鼓励EPAPA学生到心仪的企业做一个简单的实习(即使是打杂也无不可),由学校和企业合作提供培训和导师,旨在帮助学生在进入大学之前就对感兴趣的职业有第一手的认知,例如我们认为如果你亲眼看过谷歌的工程师工作,就会对成为工程师需要什么知识更加有谱。我们拿着这个方案到学校和老师、学生交流,收集他们的反馈,发现其中一个较大的问题:学生自己分析和提取信息的能力较弱,很难从两个月的实习期当中收获很多有用的信息,我们设想中的“从实干中学习”很难实现。
那我们最终设计的方案是什么呢?在这里卖个关子,如果大家感兴趣可以去看我们小组final presentation的内容:
这篇文章是对大部分产品都有的签到功能的一些总结。
说到签到,几乎是互联网产品的标配了,大家估计都很熟悉。但是签到功能并不是所有的APP都合适的,出现这个总结的原因就是小伙伴在工作中遇到问题的一个吐槽。
场景:小伙伴公司在做一个记账功能的APP,她发现原型中有个签到功能
小伙伴:为什么要做签到,对于我们的产品好像没啥用?
产品经理:吸引用户进入APP, 提升用户活跃度呀。
小伙伴:你用啥吸引用户,我们就一个记账APP?
产品经理:用户签到,我们就给积分,积分高了等级就高了,他可以给别人看看他多牛逼!
小伙伴陷入了久久的沉默,然后就来和我吐槽了,什么“天才”会因为一个记账APP的等级高觉得牛逼啊……
就像小伙伴公司做签到功能的目的是为了提高用户的活跃度,他的初衷我觉得是对的,但是没有考虑到产品本身适不适合做签到、以及给予用户的奖励是否能吸引用户。
所有抛开产品本身谈签到的行为都是耍流氓,我是个正经人!会结合一些市面上的产品来总结一下签到功能,其中包括为什么要做签到?什么产品适合做签到?签到有哪些方式和类型?做签到功能需要考虑哪些东西?若总结有不足之处大家友好交流呀。
什么是签到?在生活中第一个想到的是上班打卡、小时候上学点名。这些签到场景都有具体的时间限制、要按规定的方式进行登记并且伴随着未完成签到会有一定的“惩罚”。当签到功能被用到APP中时,APP中的签到通常是指产品通过一些奖励强化用户行为并促使用户打开APP进行浏览、打卡。用户为了得到奖励再次签到,达成闭环,产品用签到来提升用户活跃度和用户粘性,继而达到业务上的转化。

APP签到和现实签到的差别:1、APP中的签到扩宽时间维度(一天24小时都可以签到、并且还可以补签);2、强化“奖励”只要你签到,我就给你奖励;3、弱化了“惩罚”,大部分APP对用户的签到都是给予奖励,个别APP也有惩罚机制,如早起打卡活动,如果未达到目标,用户参与活动的钱就会被其他完成目标的用户瓜分。
了解了什么是签到后,接下来就是看我们的产品适不适合做签到,并不是所有App都适合做签到的,适合做签到的产品通常都具有以下特点
当用户希望从你的产品获得实质利益或某种精神满足的时候,你的产品就适合做签到。比如内容、社区、电商、金融、游戏类型产品。

当用户认为你的产品是一个工具,那么就不适合做签到功能。如日历、天气、浏览器、翻译等(还有小伙伴公司正在做的记账APP),因为用户使用工具类产品是在有需求的时候打开并在短时间内完成操作,在没有需求的时候不会使用。

一般签到常用于高频服务,低频的工具型产品就不适合做签到。(有人肯定会想,微信也是高频次为什么没有签到,因为用户每天都会进行社交,好的社交产品不需要签到就有很高的活跃度。微信这样的产品并不需要签到功能,毕竟大家每天都会打开微信吧……增加签到就鸡肋了)
了解你的产品适不适合做“签到”后,接下来看看APP中,为什么要做签到,也就是签到的作用。能想到的有提高用户活跃度、培养用户习惯、汇集流量转化业务、拉新等等。接下来从用户和产品两个角度来看为什么要做签到。设计师在做设计前一定要先了解好做签到需求的目的!需要了解不同的目的相对应的设计的侧重点也是不同的。
签到有一定的作用但是小声逼逼:签到不能决定一个APP的死活,对产品有多大的作用,本质上还是要看产品的核心功能,要想靠签到救活一个APP,基本不可能(除非你是王多鱼)

1)促活:通过奖励来促使用户每天使用产品。培养用户的使用习惯。这个其实是大多数APP做签到的目的,也是衡量签到功能是否成功的重要指标;设计师在设计的时候,就要考虑奖励的样式呈现、签到的方式、激励点的设置、签到的提醒等。
2)留存:一般签到页面为了提高留存率,在设计上可以展示第二天或者近7天登录的奖励(例如很多游戏的签到页),会吸引想要奖励的用户再次登录。如果通过签到让用户养成了每日签到的习惯,那产品的留存率将提高;
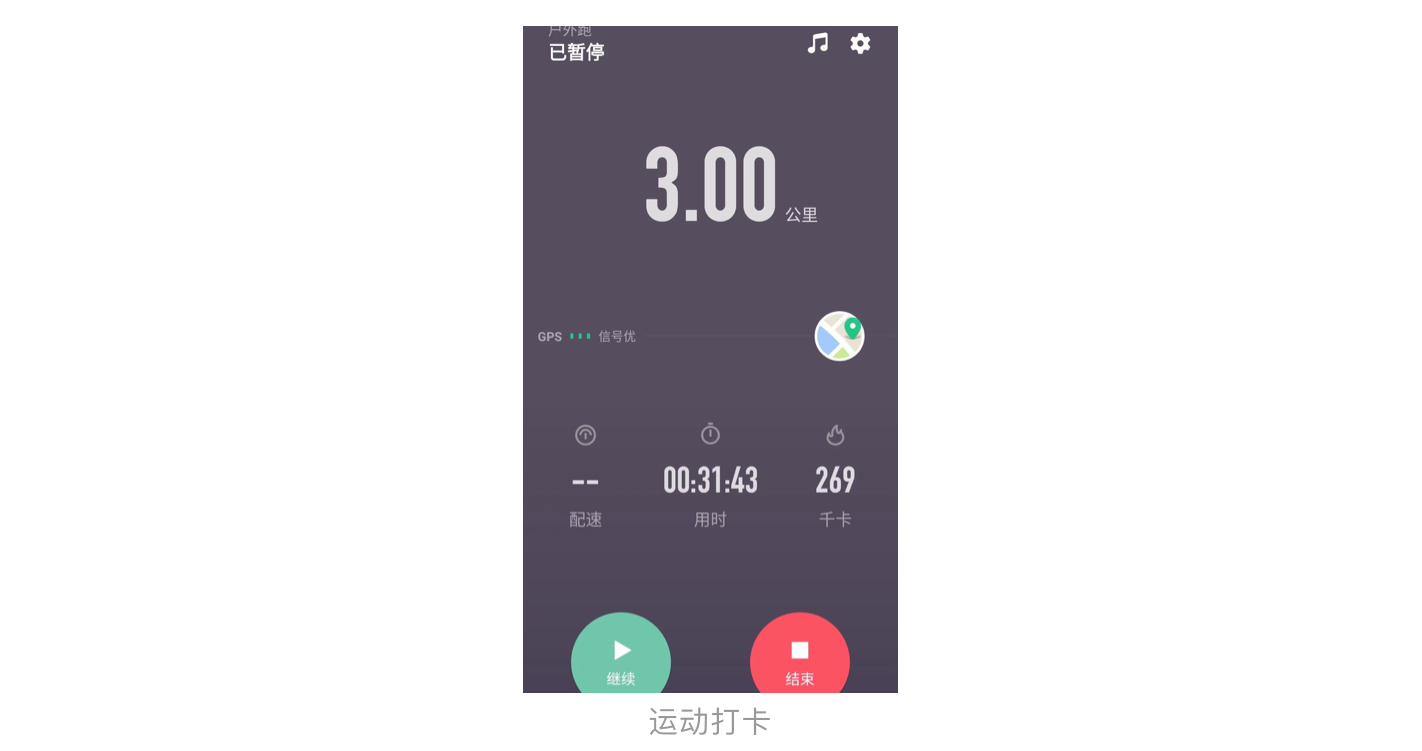
3)拉新:通过签到来满足用户的技能成长记录与分享后得到他人的夸奖、认同的需求。从而刺激用户对外分享,让产品获得更多曝光,某一定程度上也能拉新。如朋友圈经常能看到keep用户的健身签到图、坚持背英语的签到图。
4)营收:让用户从签到转化达到营收是最重要的目的。现在很多产品的签到功能跟商城挂钩,给予奖励吸引用户购买商品,一定程度上能拉升营收。设计师在设计的时候,就要考虑优惠券、兑换的设计怎么结合到签到中,因为优惠券能促使用户下单、积分加现金能增加礼品、道具等的收入。
5)会员体系:签到有助于产品建立更加完善的会员积分系统,不同的会员等级,享受的待遇和优惠不一致。通过坚持打卡,来激励用户激活更高的会员等级。设计师在做签到页的时候就要考虑和会员等级怎么挂钩,引导用户。
6)品牌印象:这个目的就需要设计师在签到页增加品牌吉祥物或其他象征物,强化用户对产品的印象。

签到对用户而言,是因为能够用户获利,所以才会去签到,获利分为物质和精神两种。
1)物质奖励:即用户可以获得积分、兑换商品、优惠券、现金等(大部分有商城的APP常用的奖励)
2)精神奖励:即用户自己的情感满足(如keep打卡技能成长记录与分享后得到他人的夸奖、认同的需求)、以及签到获得不同的会员等级与用户权限、或者虚拟的奖章(如游戏勋章)、排行榜之类的。
在了解了我们的产品是否适合做签到后,接下来了解要把签到功能做好,需要从哪几个点入手?(另外,在做这篇总结的时候,有大佬的签到设计上了首推,大家可以结合大佬的设计一起看这个模块,食用效果更佳)

把签到功能加到APP里,在不影响主要功能使用的前提下,把签到功能入口做的越明显越好,这样才能在更新后让用户更加容易发现,并且让用户在每天签到时能够更加快捷,不会因为进入的路径过长或者过于复杂而让用户放弃
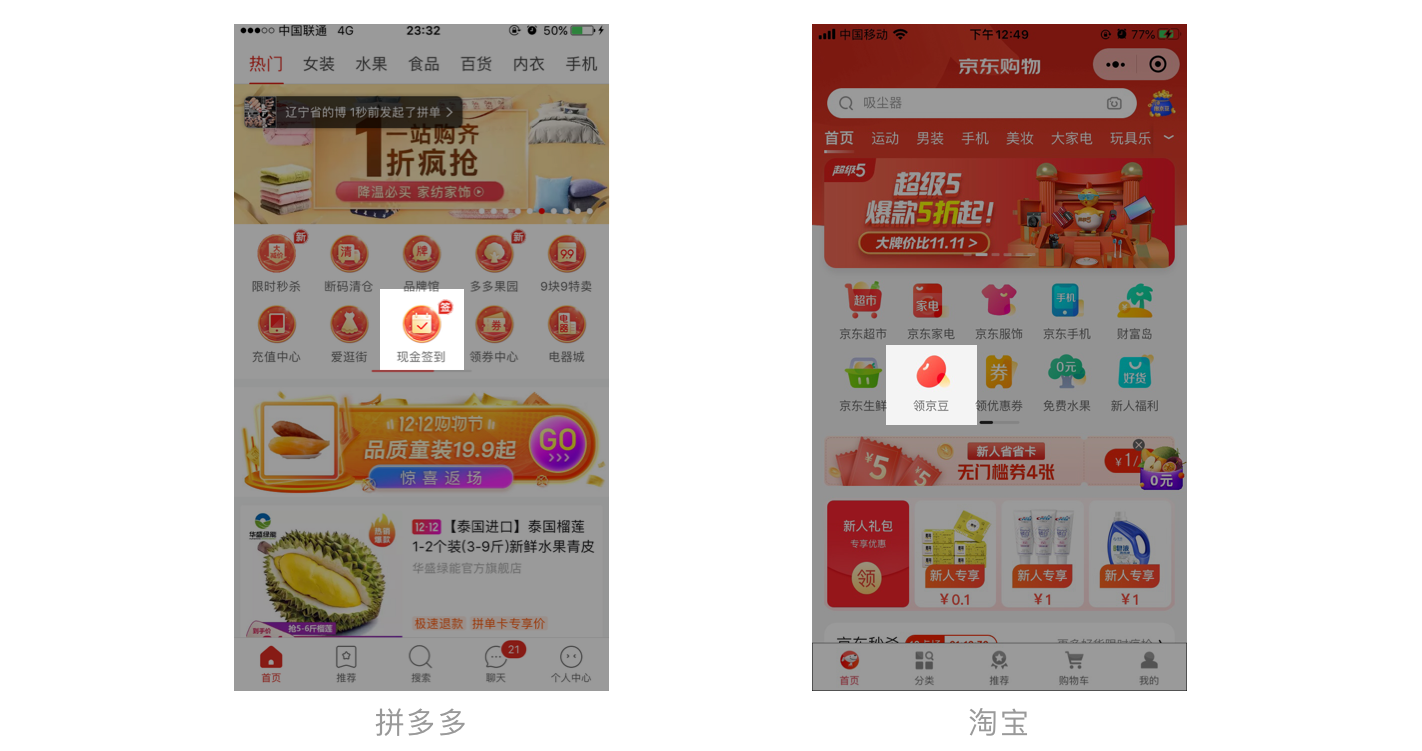
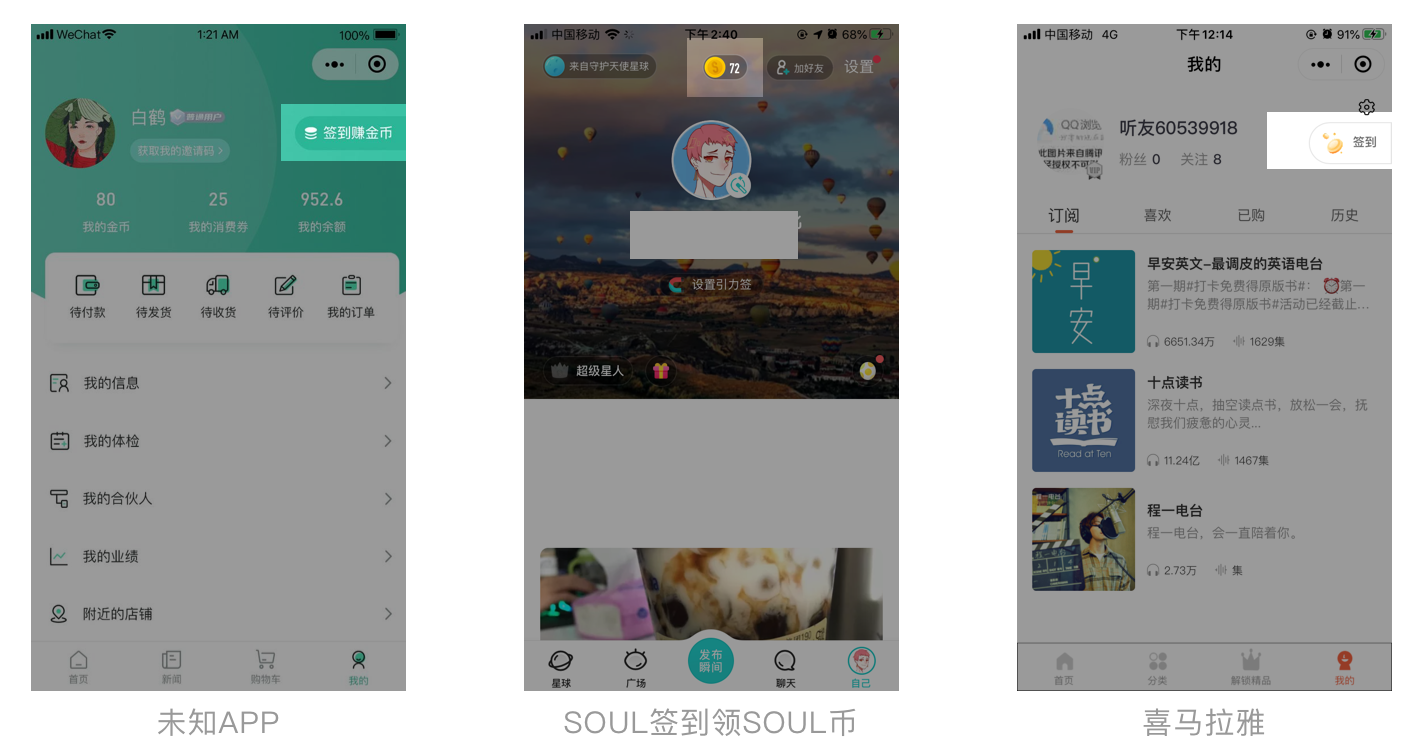
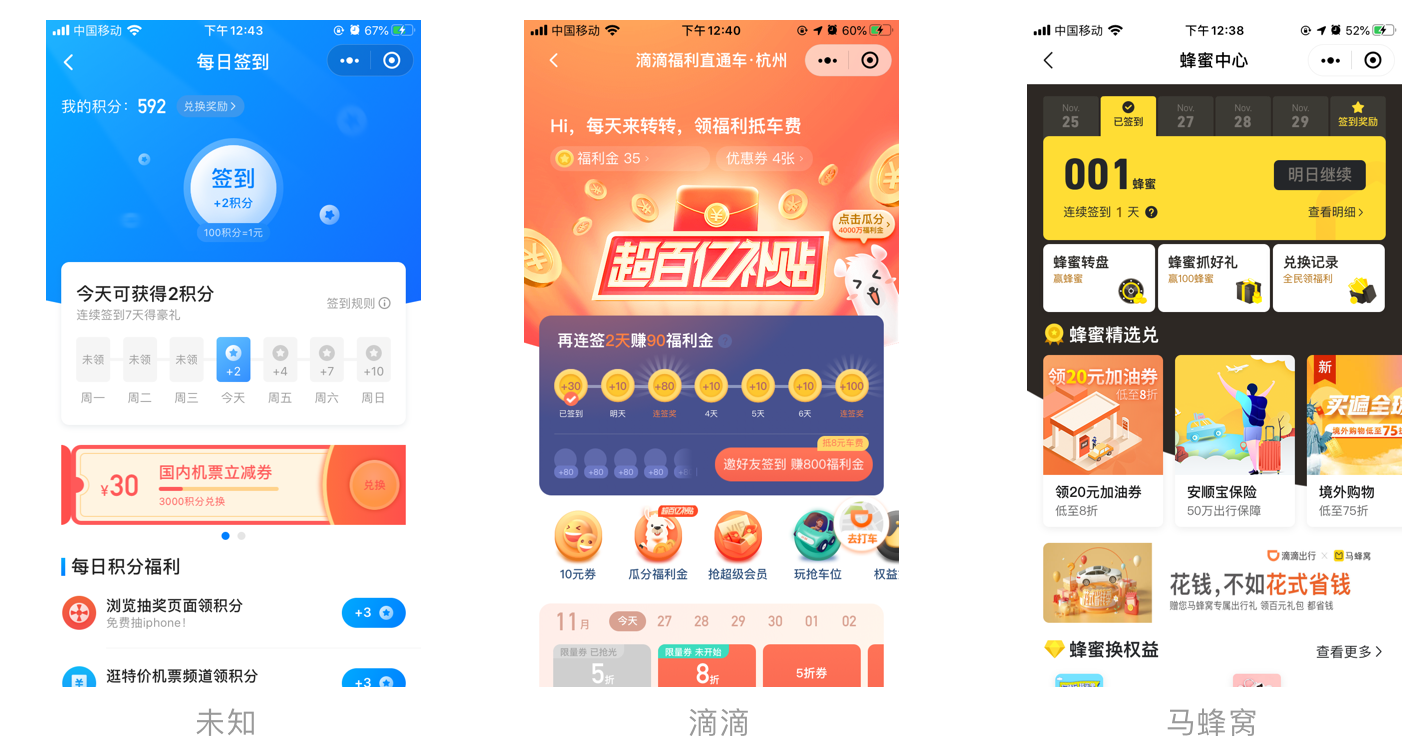
1)首页金刚区图标
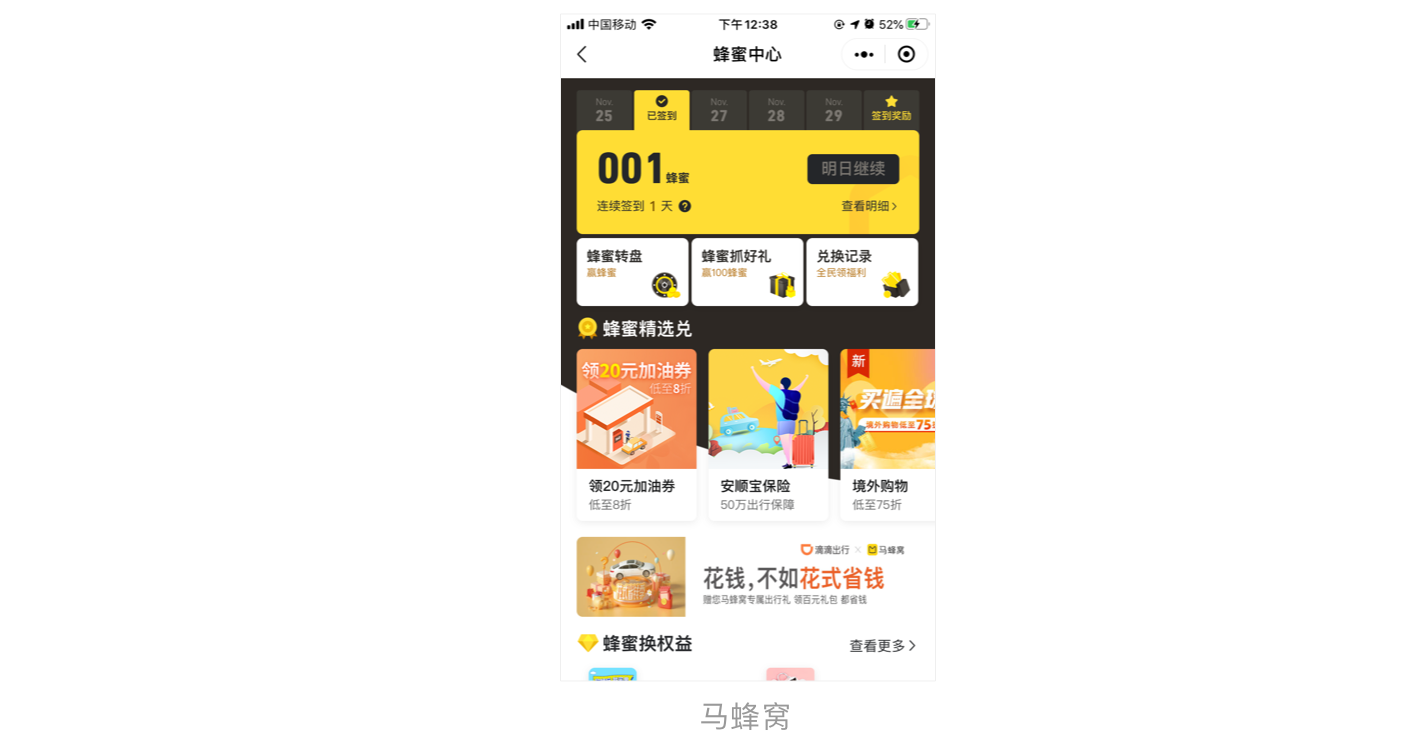
这类的签到功能相对独立且内容强大,比较能吸引用户,有的签到就是常规入口,如:拼多多的现金签到、京东的领京豆、飞猪的领里程。放在首页的目的是为了曝光。

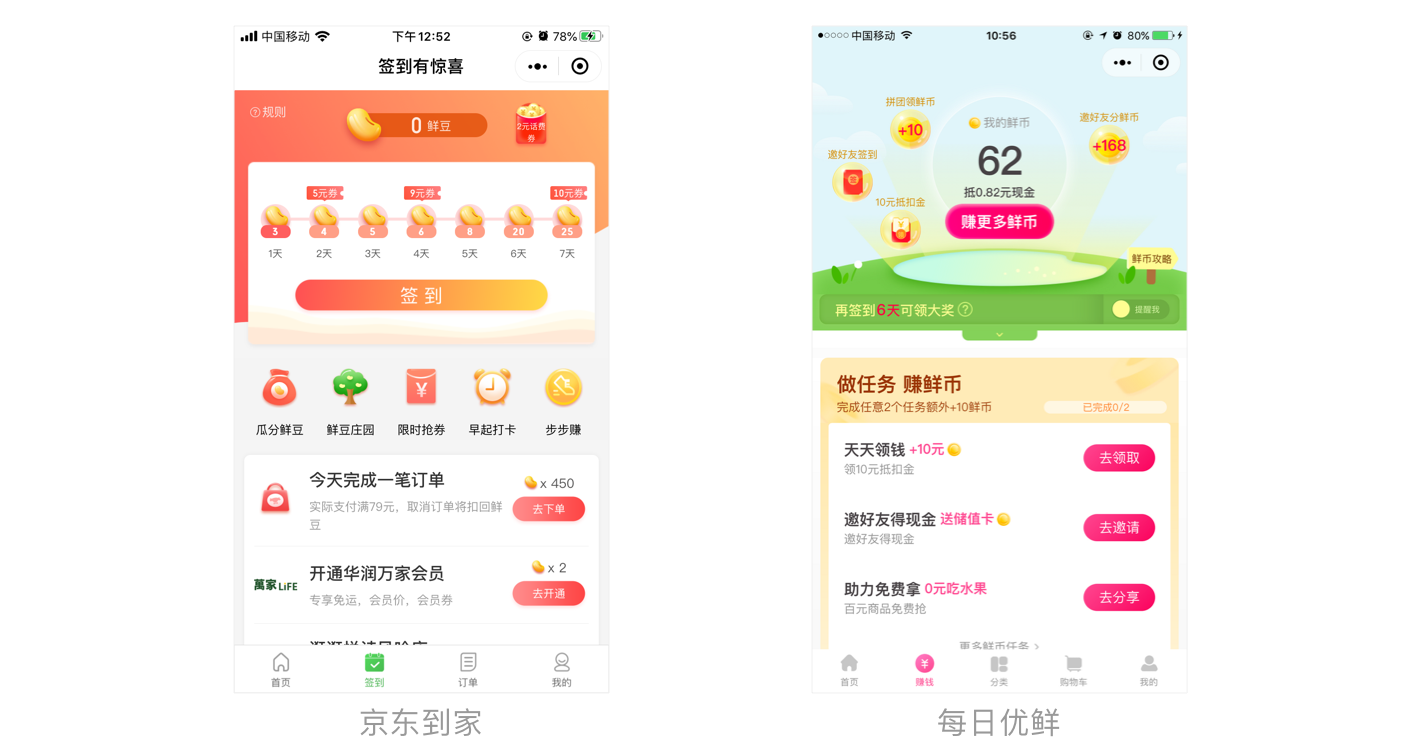
2)底部单独tab
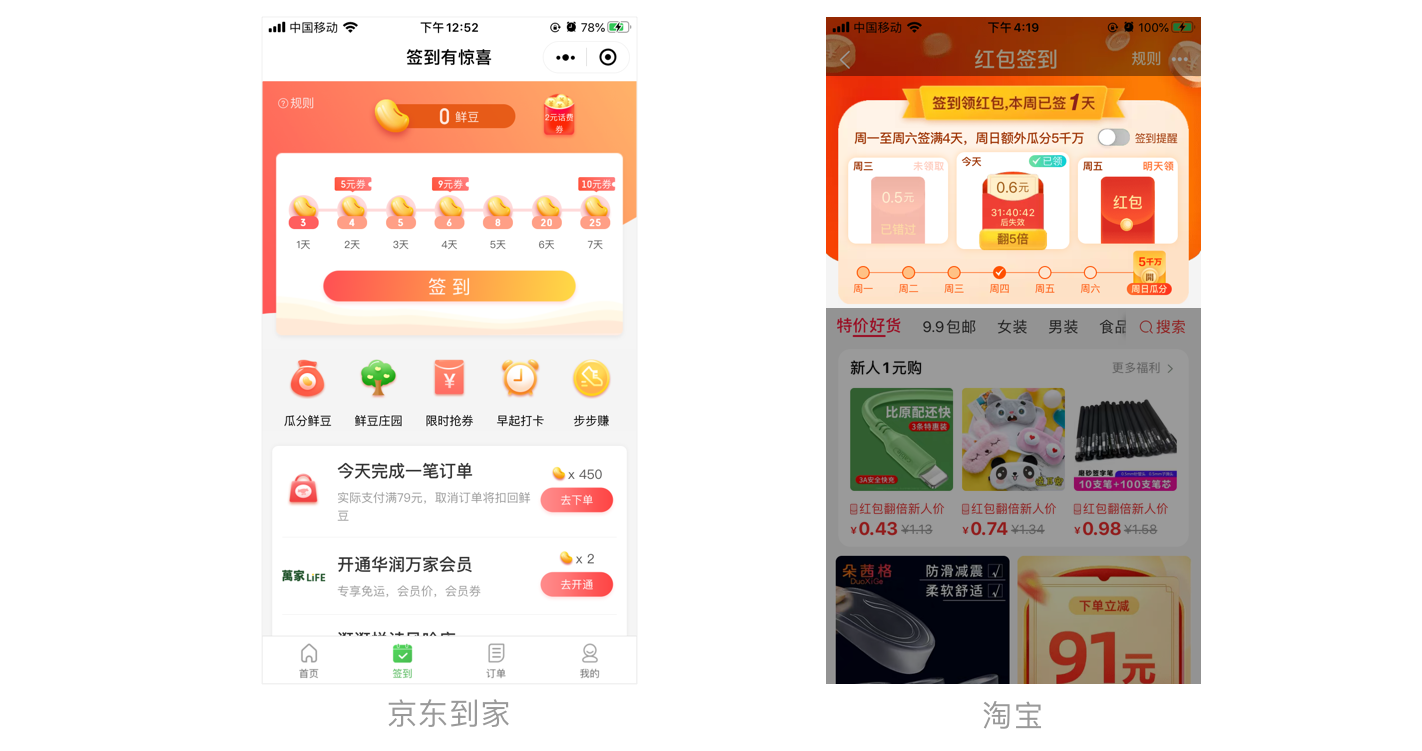
这类型多见于生鲜、超市之类的APP,签到对其功能比较重要的产品。

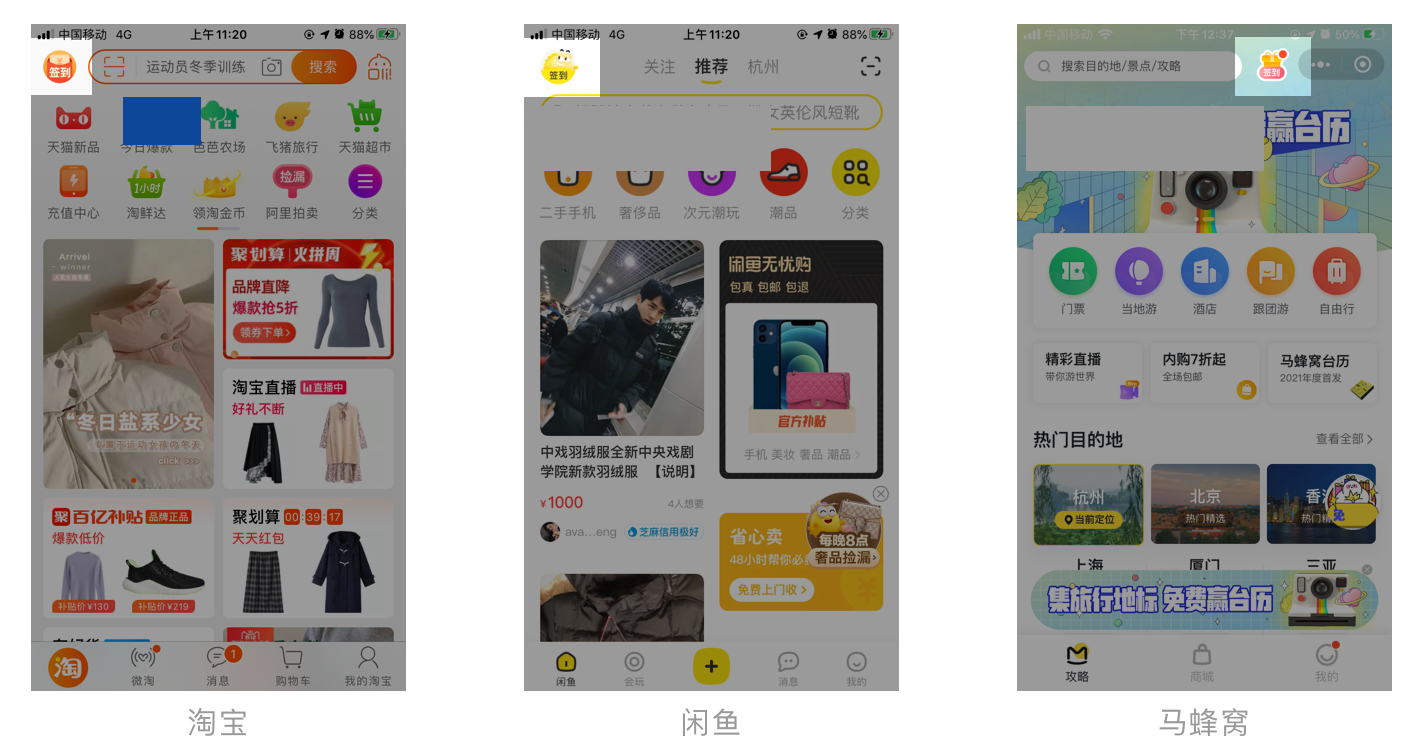
3)首页右下角悬浮球
首页右下角的悬浮球是签到快捷入口,未签到情况下显示,签到完成则会消失(之前有遇到,没找到就不配图了)
悬浮球会遮挡一部分底部内容以及干扰用户操作。友好用户体验就是当用户向下滑动页面的时候悬浮入口就会消失或者收纳到页面右侧只露出一点,也就不会造成干扰的问题了。
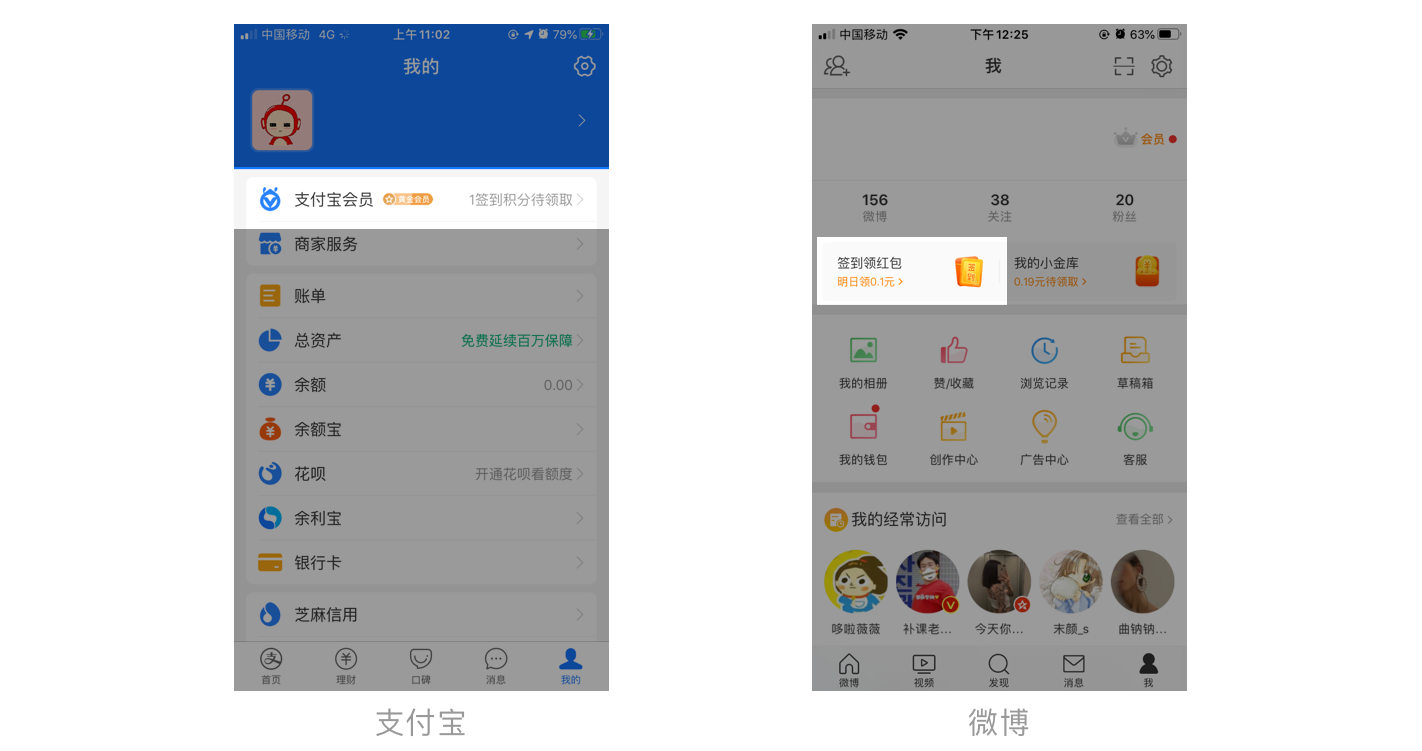
4)个人中心的列表类、按钮类
这类是很多APP会采用的签到模块入口,与个人中心模块的其他列表的展现形式一致(图标+文字)

5)弹窗类提示
一般使用的App并不是太多,在进入APP时,就会跳弹窗,想引导用户去签到,因为这类形式容易造成用户不同程度的反感。(从我的弹窗总结就能看出大家多不喜欢弹窗了)

6)导航栏
签到在导航栏上进行展示的时候,用户是较为容易忽略导航栏上的签到功能的,所以设计师通常会做成金币、红包、礼物的形式并加上动画效果来用户的注意。

7)个人主页顶部小标签/小按钮
通常放置在用户名边上或者顶部,突出签到的功能

1)写死的界面(需要重新发版才能更改)
这种适合签到页面不复杂,不需要经常调整的
2)H5(可以在不发版的情况下进行替换)
适合经常改需求的产品,可以根据需求不断更替(如有些电商产品会根据节日做不同的签到样式)
1)自动签到
在APP中就是登录即签到,优点是用户很便捷签到成本低,缺点是放弃成本也随之变低,不利于习惯养成和形成有效转化。用户一般对自动签到的感知度较低,因为自动签到通常显示为:连续签到X天,获得XX积分。用户不能明确感知获利信息,如签到获取的积分能做什么,产品想要吸引用户长期签到很难。在设计的时候需要把签到结果反馈给用户又不能给用户形成过多的干扰。
游戏类的自动签到一登录就自动签到,并向用户展示签到得到的奖励,并且会展示多天的,吸引用户再次点击进入产品

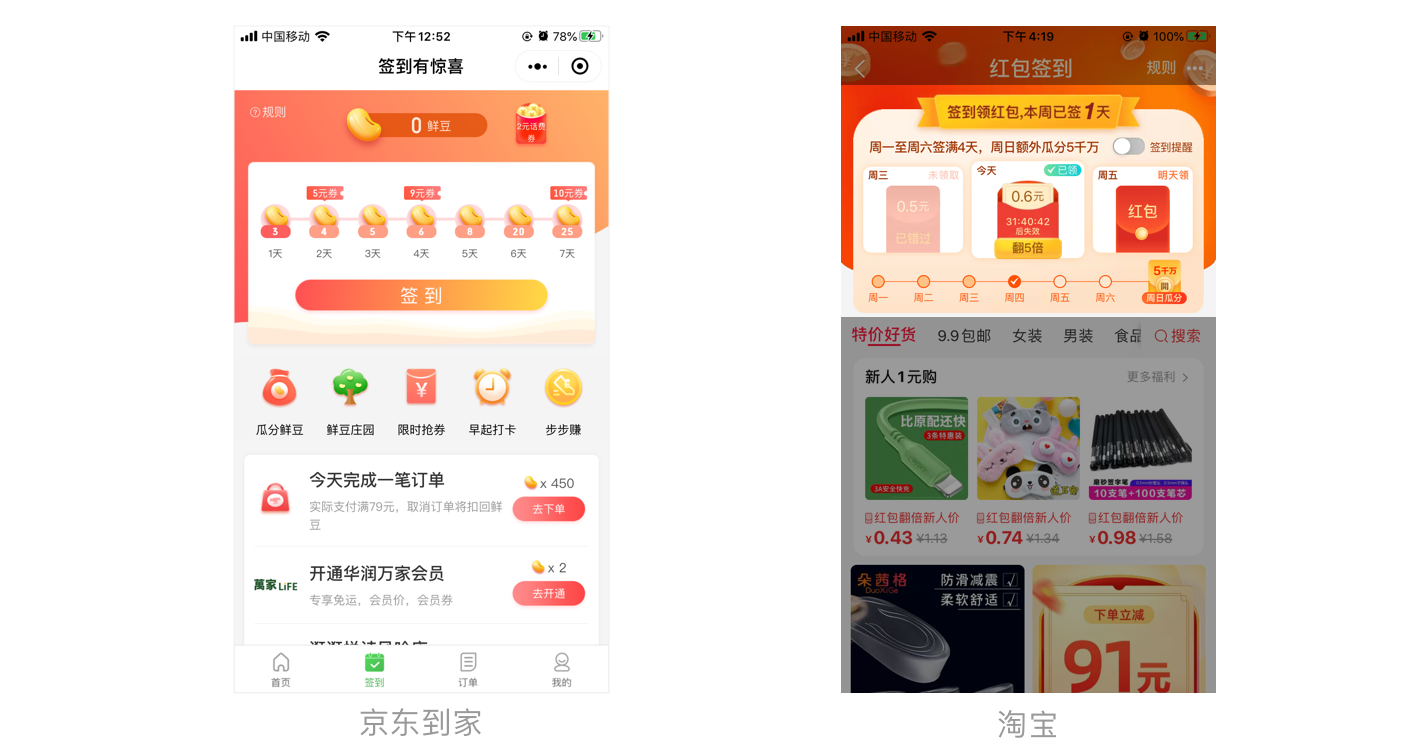
2)手动签到
用户要主动去点击并获取奖励。手动签到在设计的时候,为了签到的效率,通常会把签到按钮放大处理,让用户可以快速找到签到入口并快速完成操作。通常会除了签到功能外,还会有签到说明、规则、以及引导用户进行转化模块。手动签到尽量让用户长时间停留更有利于用户停留和转化,大部分电商产品都是手动签到。手动签到缺点是不能一步完成,用户通常要付出操作成本。若签到层级太深,用户通常注意不到(所以需要在首页做快捷入口)

1)连续签到
需要用户在一段时间内连续完成签到不可间断,断签后需要重新开始的计算方式。连续签到我认为包含了每日签到所以不单独拆开说。连续签到通常会故意设计成单次签到的奖励不如连续签到的奖励多,连续签到所获得的奖励内容存在叠加与翻倍关系。每完成一个短周期,就可以获得一个大奖,增强新鲜感,刺激用户养成连续签到的习惯。但这样,一旦用户断签,带来的损失感也要比前一种大得多,用户不一定愿意重新开始,而是会彻底放弃。可以在设计中加个每日提醒功能和补签功能。

若产品打算使用连续签到的方式,就需要考虑断签的情况下的设计
A 用户断签就需要重新开始签到
B 提供补签,可以是用积分兑换、拉新,补签的具体方法可以很多具体可以和公司负责运营的小伙伴商量,但是要补签对用户来说一定要付出的成本小于补签后获利成本,用户才会完成补签动作。
2)累计签到
用户在在APP内达到规定次数即认为签到成功,可间断。断签后依旧计算总天数。用户每天签到可以获得当日奖励,并且只要保证周期内达到规定次数就可以获得额外奖励。亮点:由于能连续签到的用户实在太少,累积签到可以给用户有缓和度,给用户还能达到的心理暗示,会更容易让用户接受。

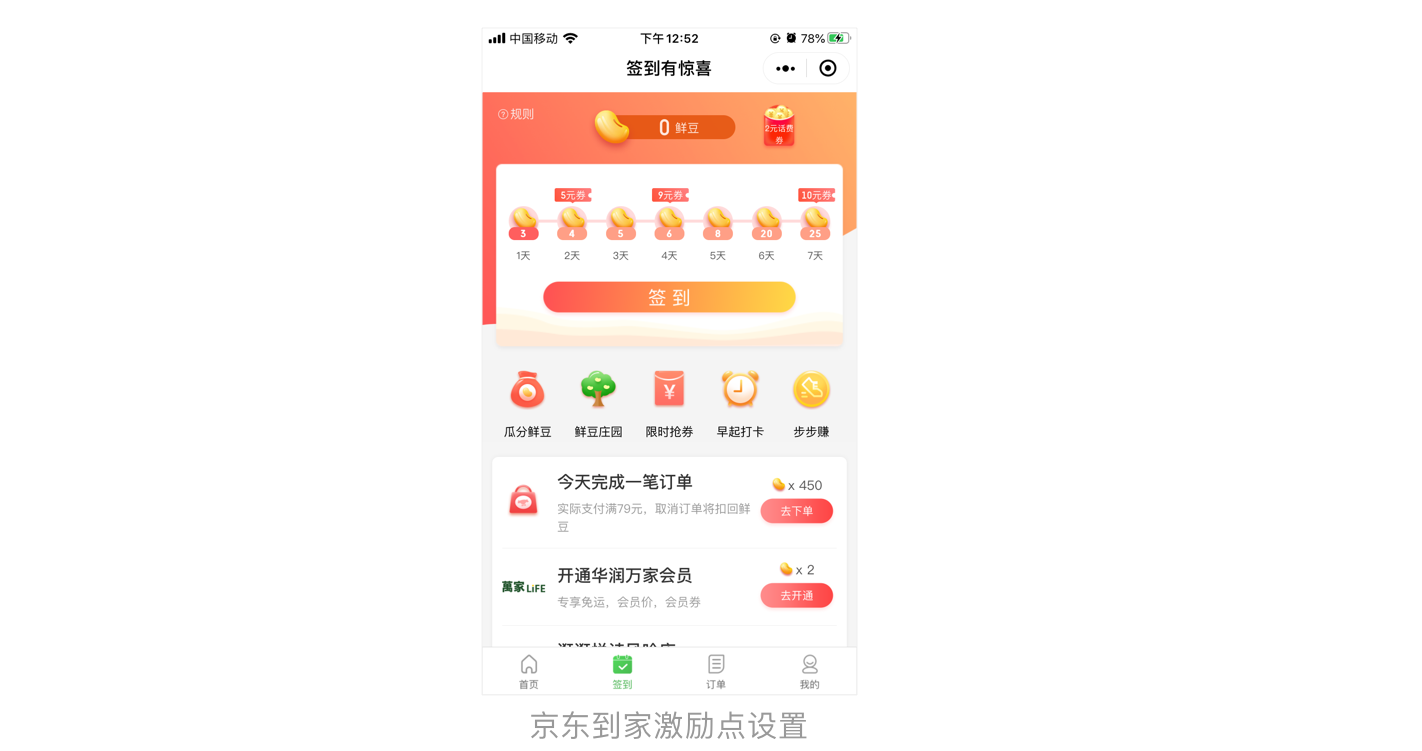
当产品要设置签到周期通常就是连续签到方式,常见的签到周期为5天、7天、21天、一个月。很多APP都会选择7天这个周期设置。选择7天,因为我们平时上班、上学都是以周为单位的,比较容易被用户习惯。
在签到周期的最后一天会设置一个激励点,设计师在设计的时候可以在第三天设置激励点,把2个小部分,因为我们在上班的过程中通常把周三做为一个节点,过了周三后,就好像马上周末了一样,开心!让用户在较短周期完成签到获得奖励,再通过小周期的叠加来培养用户签到习惯。激励点的设置可以和数据结合分析,看哪天最容易断签,就在那天设置奖励日,让用户看到奖励打开APP实现连续签到的目的。

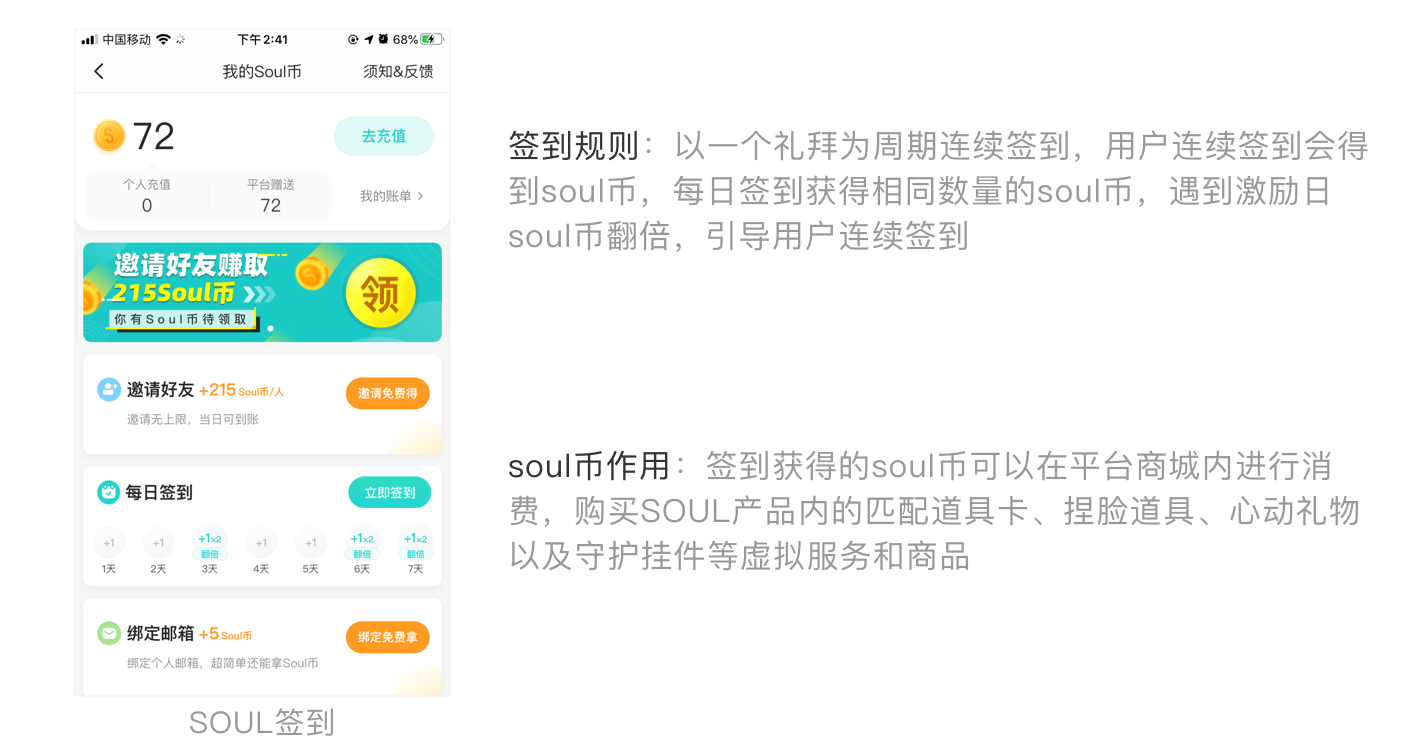
签到的奖励反馈内容和产品希望培养的用户行为直接相关,根据产品提供给用户的奖励,签到可以分成以下几种常见类型:
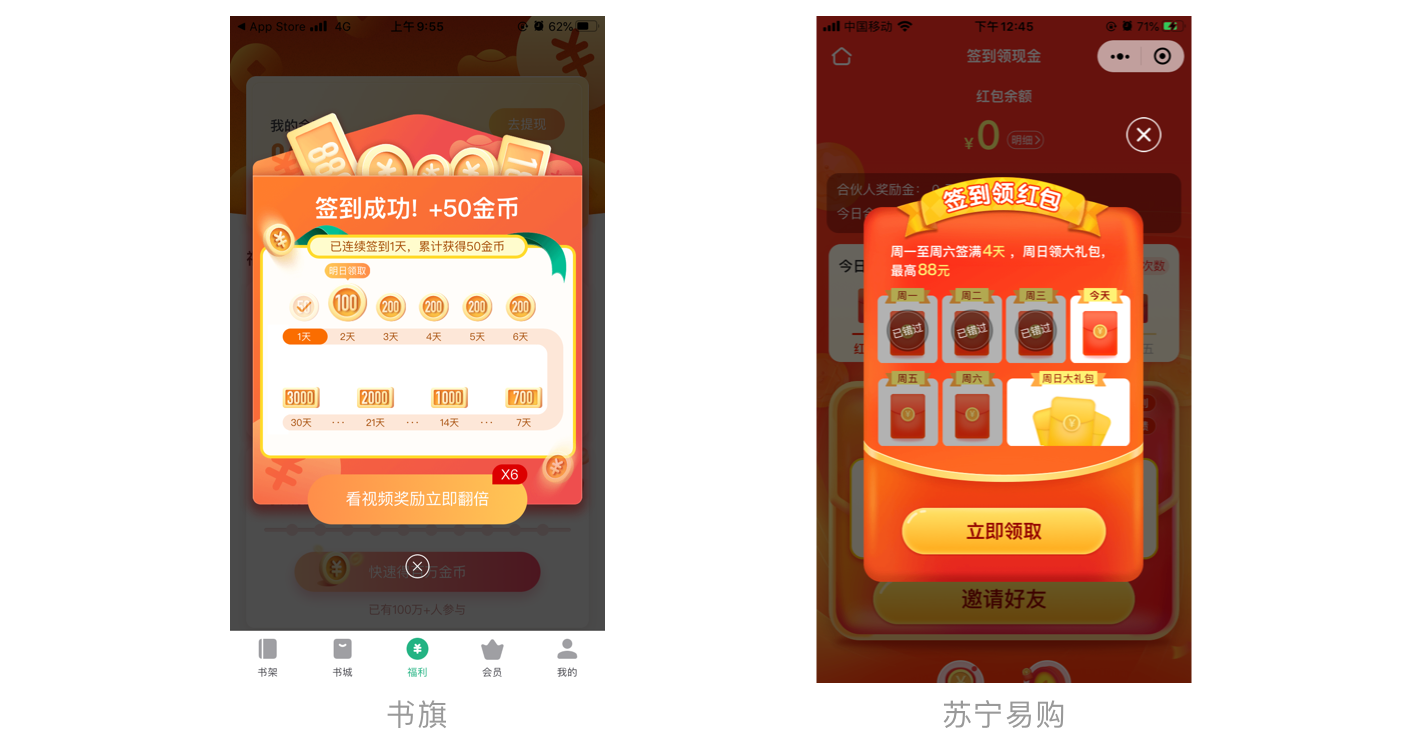
1)物资激励签到
就是只要用户签到,就给用户物资奖励,奖励可以是优惠券、现金抵现、抽奖、兑换商品等,是大多数产品的签到手段,模式简单粗暴,大部分APP都是使用这种方式。这种签到激励往往耗时较长,且有一定的运营成本,奖励的价值往往都比较低。同时过程中缺乏新意,且只能满足用户较低层次的需求。

有个有意思的签到是网易云签到,虽然这个产品签到成功会有积分奖励,但是最吸引用户的是每次签到后,网易云会推荐一首歌以及一些歌曲评论,身边有坚持网易云签到的小伙伴基本是奔着这个奖励去的。

还有另一种物资激励,如早起计划这种类型的签到方式,是先让用户付出少量的资金,周期签到完成后可以瓜分奖金池里的资金。如果签到失败,你前面付出的资金就会被其他完成的小伙伴瓜分,这类签到由自愿参与,在设计的时候,要列出挑战成功奖励、失败的结果,利用用户“厌恶失去”的心理让用户更加容易坚持下去,并且只要参与这个计划,每天醒来第一件事,就是快打开我们的APP进行签到。

2)精神激励签到
这类签到,主要是利用等级、称号、曝光率、成就感、认同感等一些自我实现和尊重的需求来刺激用户使用。最典型的产品就是Keep的运动徽章,微博话题的签到热度排行、蚂蚁庄园等等,但对于获得奖励的门槛往往要求较高(例如:keep要运动目标才可以签到)。

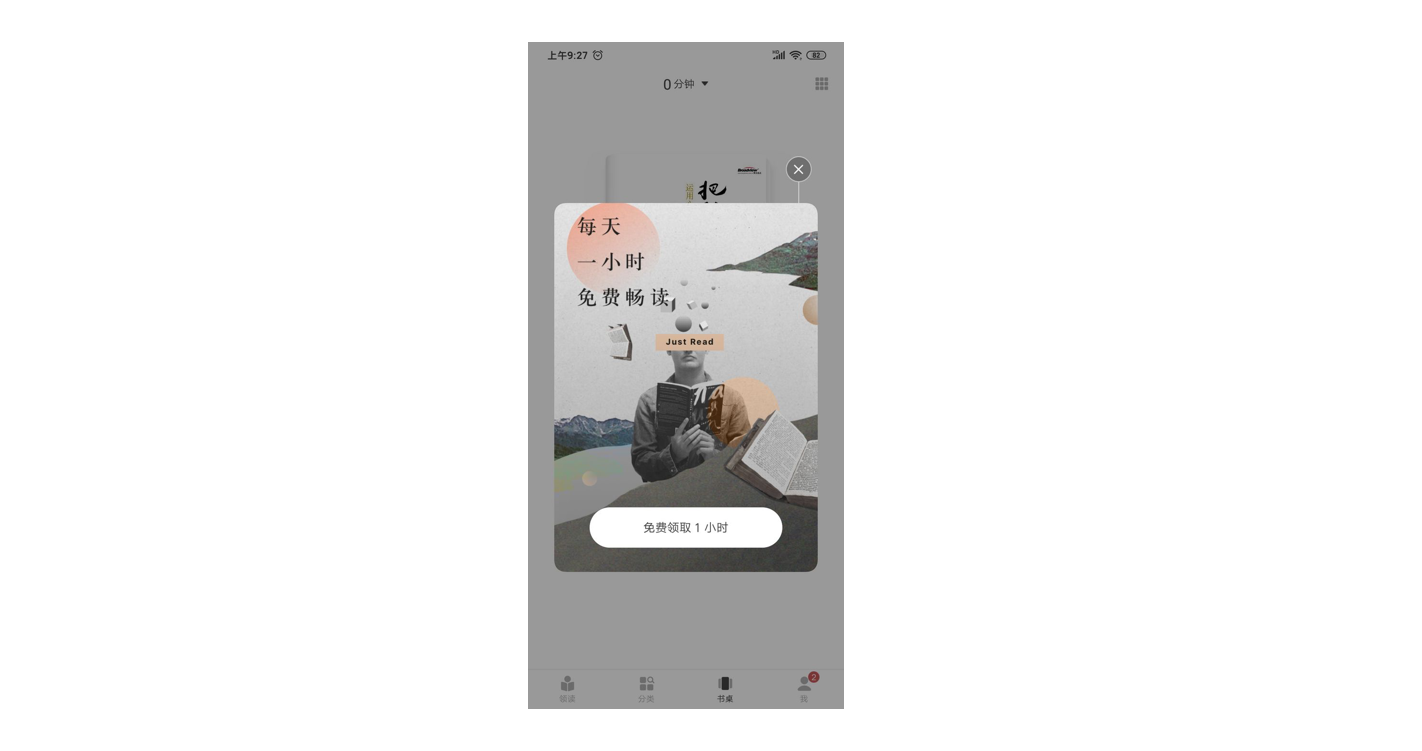
3)体验驱动签到
这有的产品没有“签到”功能,但是产品本身自带签到,将“签到”作为产品的一种属性,使产品拥有了每天都需要被打开的原因,很好的提高了整个产品的活跃度。例如:网易蜗牛读书,登录即可领1小时免费时长就是这个产品的“签到功能”,吸引很多用户每天登录虽然没有签到功能,但是将其内化成了用户每天必须打开它的理由。做这种签到的前提是产品能够满足用户的某个需求,就像用户如果没有阅读需求,这个免费时长就毫无价值和吸引力了。

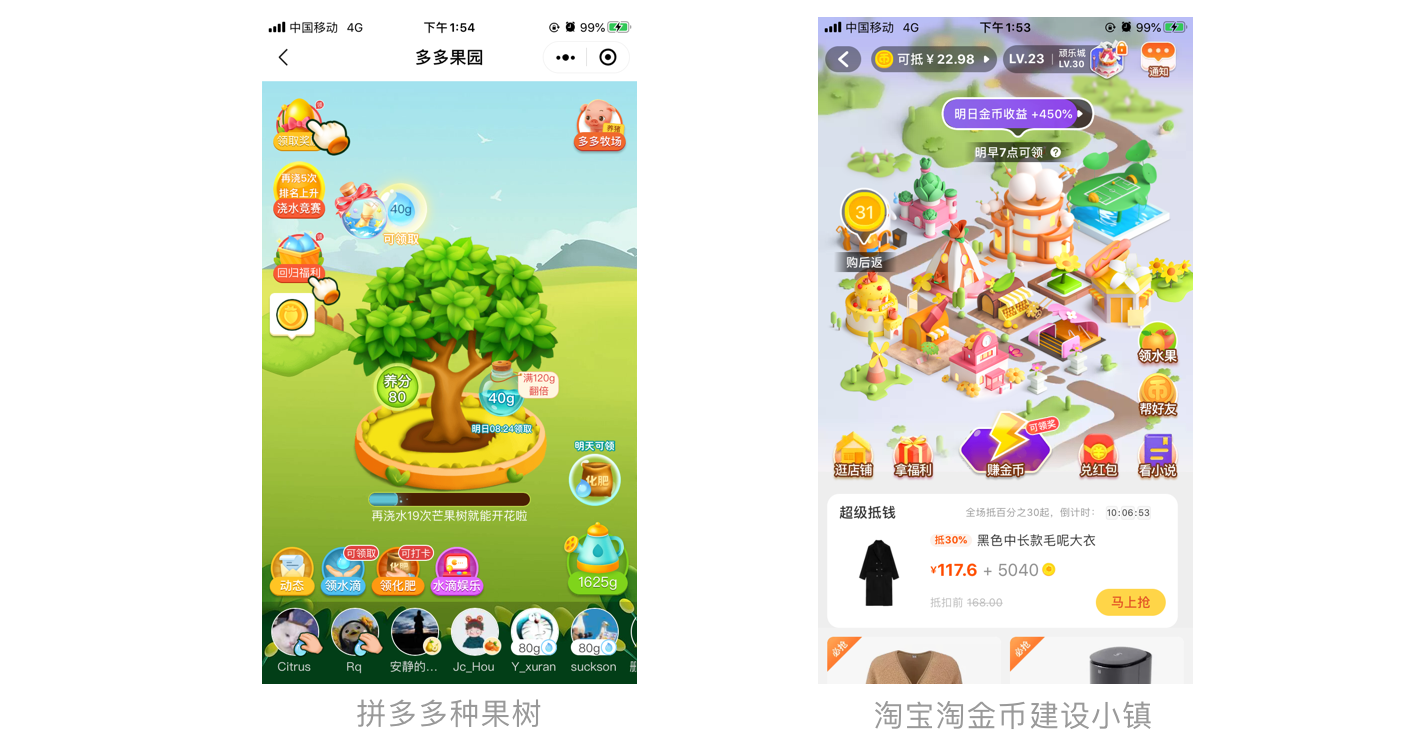
4)游戏化签到
很多平台为了凸显签到的差异化,增强吸引力,游戏化签到方式就应运而生了。相比普通的签到方式,游戏化包含了更加丰富的内容和场景,更容易让用户上瘾。对用户而言,也不会有任务般的强迫感,用户体验相对更好。非常建议小伙伴们可以研究下游戏化签到。
比较典型的就是种水果,用户签到达到一定周期后,平台给你送水果。支付宝的蚂蚁森林和养鸡就是非常成功的游戏化签到。比如我沉迷的养鸡,就是通过养鸡让小鸡产生爱心,每达到5颗爱心就可以让一个人得到救助,以这种公益的方式吸引用户使用支付宝(因为没饲料了,使用支付宝付款后就会产生饲料)和达到店铺赋能(还可以看店铺获得饲料)。

这个模块展示常见APP签到的几种样式
1)弹窗类
此类签到通常在一个页面内即可完成签到操作,无需跳转到其他页面,此类签到规则在游戏类app中也运用的较多,展示模式也跟游戏类app相似。

2)标签类
标签卡片式适合展示当天较为重要的奖励数据,通常在当天签到展示信息较多的时候使用。相比其它展示类型更加清晰明了。但不能看到隔天的奖励,刺激用户连续签到。

3)时间进度类
A 时间轴平铺类
时间轴平铺类通常可以很明显的看到时间进度,一般以时间轴进度条横向平铺的形式进行展示。周期通常为7天为并设置奖励日,培养用户签到习惯。在知乎看到一个问答帖:为什么现在很多男生不追女生了?下面有个高赞的回答:看不到进度条。同理,大部分人没能坚持签到,是因为看不到进度条。

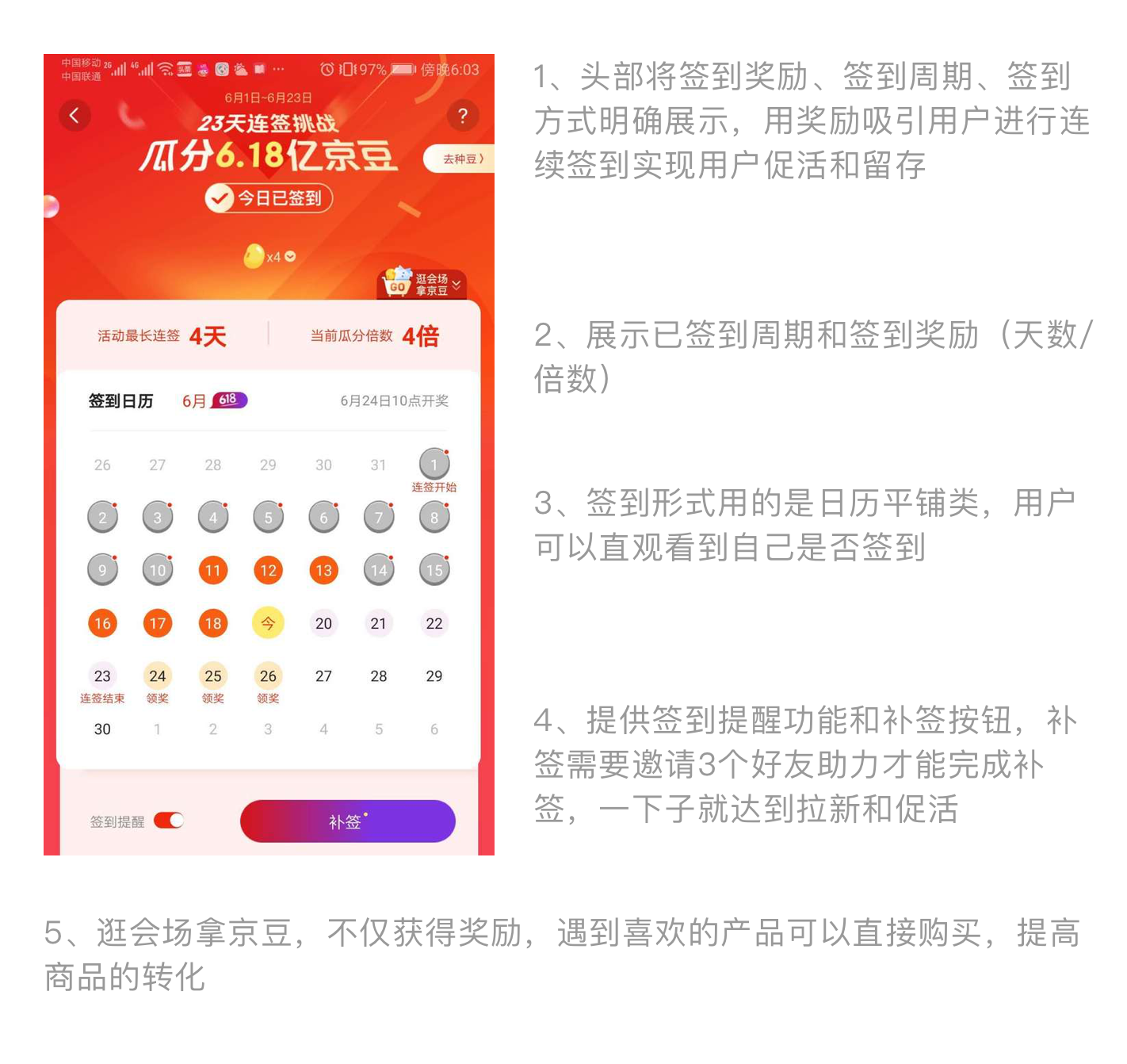
B 日历平铺类
头部展示宣传运营信息。弹窗类上的日历展示会相对简洁,日历类跳转页通常在签到逻辑较为复杂的情况下使用,能够更好的呈现当月的签到情况。

4)勋章类
在运动健身类、游戏类App中运用较多,当直观看到奖章荣誉,对用户有较强的激励作用。

游戏形式有抓娃娃、地图闯关、浇水种树、建设小镇等

了解完签到的设计要点后,怎么运用到设计中?看两个典型的,一个是标准的签到的产品,一个是去除签到字样但有签到概念的产品

京东的签到瓜分京豆页面,将拉新、留存、促活、转化结合到一块。这一套下来,用户在参与这个活动时,保证了用户这23天每天会打开一次(如果漏签,用户会拉新补签)。

蚂蚁森林就是游戏化的方式展现出来,去除了“签到”字样,但是依旧达到签到功能的产品,用户的参与度和留存度都很高,
用户的典型路径为:
进入蚂蚁森林界面;
收取自己行为产生的能量(运动、支付、回收……);
去好友的页面收取他们的能量,或者帮他们收取即将消失的能量;
积累到一定数量后,种下真实的树。获得证书
1、蚂蚁森林的签到形式是收取能量(或收取好友能量),能量是你前一天的运动、支付产生的
2、奖励是产品方替你种下一棵树并获得证书(这个是物资奖励+精神奖励)这是很强的精神奖励(看周围小伙伴沉迷于透能量,早上7点半定闹钟来偷我的能量就知道了)
3、签到周期,能量3天不收会消散,这形成了一个签到周期。奖励是种树,不同的树苗所需能量不一样,用户可以自行选择对其难度小的。能量种树并领取证书就是激励点的设置
4、可以收取他人能量形成社交联系(我下次也要定闹钟去偷他的能量!),也会进一步提升产品的活跃和留存。
这个总结了签到的定义、什么产品适合做签到、为什么要做签到以及做签到要注意哪些要点,签到确实不能决定一个产品生死,最终要看的还是产品本身的核心功能。但如果你用得好,虽不能雪中送炭,但一定可以锦上添花。希望小伙伴们在做签到功能的时候,能提供给大家清晰的认知和方法。可能存在一定的局限性。这个总结也断断续续写了两周,希望能对大家有帮助。
文章来源:站酷 作者:是阿三三呀
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
使用互联网产品过程中,会有很多因素造成操作错误或失误,导致无法顺利完成任务。因此产品的容错性设计是交互设计中的重要内容。
用户在实际使用互联网产品的过程中,会有很多因素造成操作错误或者失误,而导致无法顺利完成任务,或者完成任务的效率很低。产品自身所具备的容错能力对于各种使用场景的有效覆盖,可以提升产品纠错效率、降低用户操作出错概率,因此产品的容错性设计是交互设计中的重要内容,也是提升用户体验不可忽视的一个环节。
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。
本篇内容我们讨论的是容错性在互联网产品领域的内涵和意义。延伸到互联网产品设计领域,容错性的范畴更为宽泛,涉及产品对错误操作承载能力的多个方面,包括:如何降低用户操作的出错率,如何及时提供纠错帮助,以及如何给用户提供解决方案等内容。
「 即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》」
一个产品设计的无论多么简单,用户都难免在使用过程中因为各种原因而犯错。互联网产品面向的用户群体是复杂多样化,教育背景的不同,行为习惯的差异,复杂的使用场景,都会使得用户的真实操作相比产品设计之初的预期有一定出入。此外,一些产品本身存在的因素,例如产品路径复杂,逻辑不畅等,也有可能造成用户无法顺利完成任务,亦或是完成任务的效率低,出错率高。产品在遇到错误如不能够及时纠错帮用户挽回损失,会给用户带来不好的用户体验,也是产品的一种设计缺陷。因此设计师应具有良好的容错性设计思维,尽量避免用户错误操作的出现,当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。最终达到使产品更可用、更易用的目的,给用户带来更优的用户体验,使用户与产品的交流更加顺畅。
互联网产品的容错设计可从用户使用产品的三个阶段来考虑,即操作前、操作中、操作后。可大致归纳为以下几方面内容:首先在用户操作前给予正确有效的引导;其次在重要的操作步骤给予用户及时有效的提示;当用户发生操作错误或失误时及时为用户纠错并提供有效的解决方案;最后帮助用户在错误发生后迅速回到正确状态。
在用户开始任务操作前给出用户正确有效的提示,可减少错误操作的发生。需要注意的是,引导应尽量醒目且简单易理解,确保能引起用户注意,并且在用户注意到后快速获取信息,到有效的防错帮助。
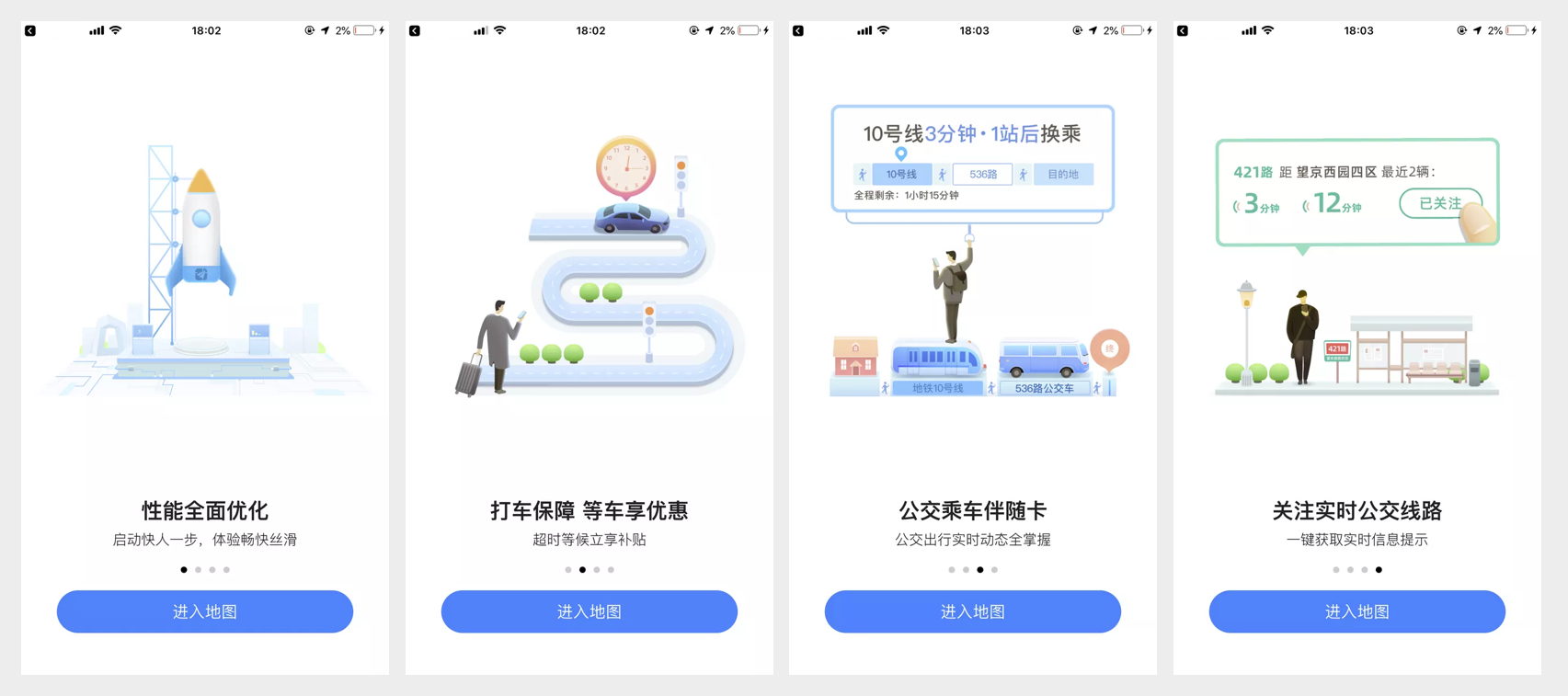
产品常见的引导主要针对两种情况。第一种是针对于新手用户的功能介绍,不同于曾使用过产品的用户或者高级用户,新用户首次使用产品的过程其实是一个学习的过程,此时需要让用户快速了解产品核心功能及主要的操作,帮助他们更快地上手。
例如下图导航APP新版本的新手引导【如图1】,在用户首次启动产品时,产品用趣味性的图文形式给用户展示了打车、公交乘车、实时公交路线等功能的信息介绍,能够让新用户快速熟悉核心功能,并在正式使用产品的过程中提升效率,降低出错率。

图1-导航APP新手引导
第二种情况是针对产品上线的新功能或者较大的功能变动而设计的初次引导,产品的功能改动可能会是用户产生不同程度的陌生感,适当的提示可帮助用户快速熟悉新功能点或页面信息的调整。初次引导常见的方式有很多种,包括:遮罩式引导、弹窗式引导、气泡、浮层式引导等等。
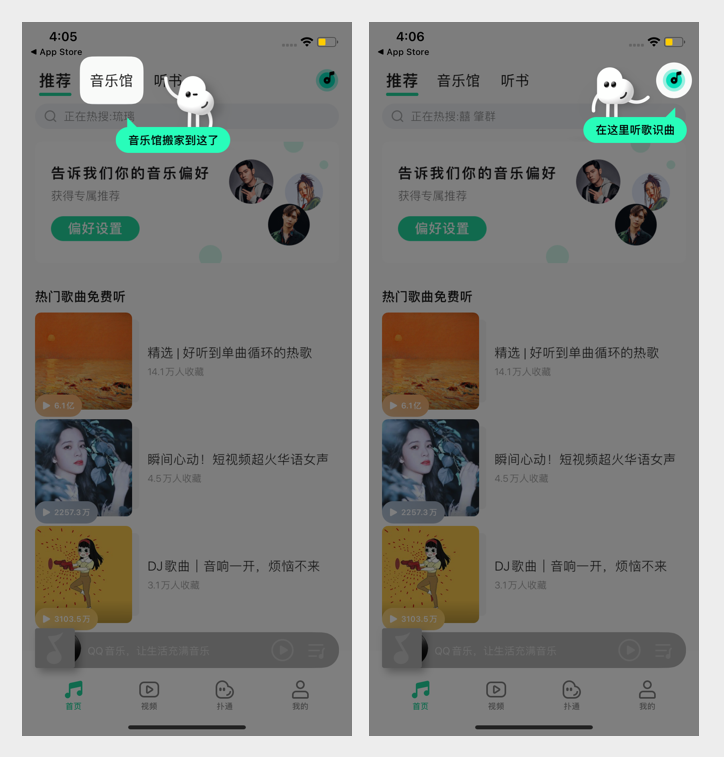
例如版本升级后的音乐APP【如图2】,首页使用情感化图文设计加遮罩式的引导,可以有效将注意力集中到特定功能上,用户进入页面第一时间就注意到,确保了信息传达的有效性。

图2-新版首页的遮罩引导
以上列举的内容属于狭义层面的引导,用户尚处在被动接受引导的学习阶段,在此阶段引导的目的是提醒和防错。从广义的层面来讲,我们可将对用户的引导理解为”消减信息的不对称性“,当用户面对可影响其决策的因素时,给予用户关键性的信息提示和说明,可以促使用户做出正确的决策。
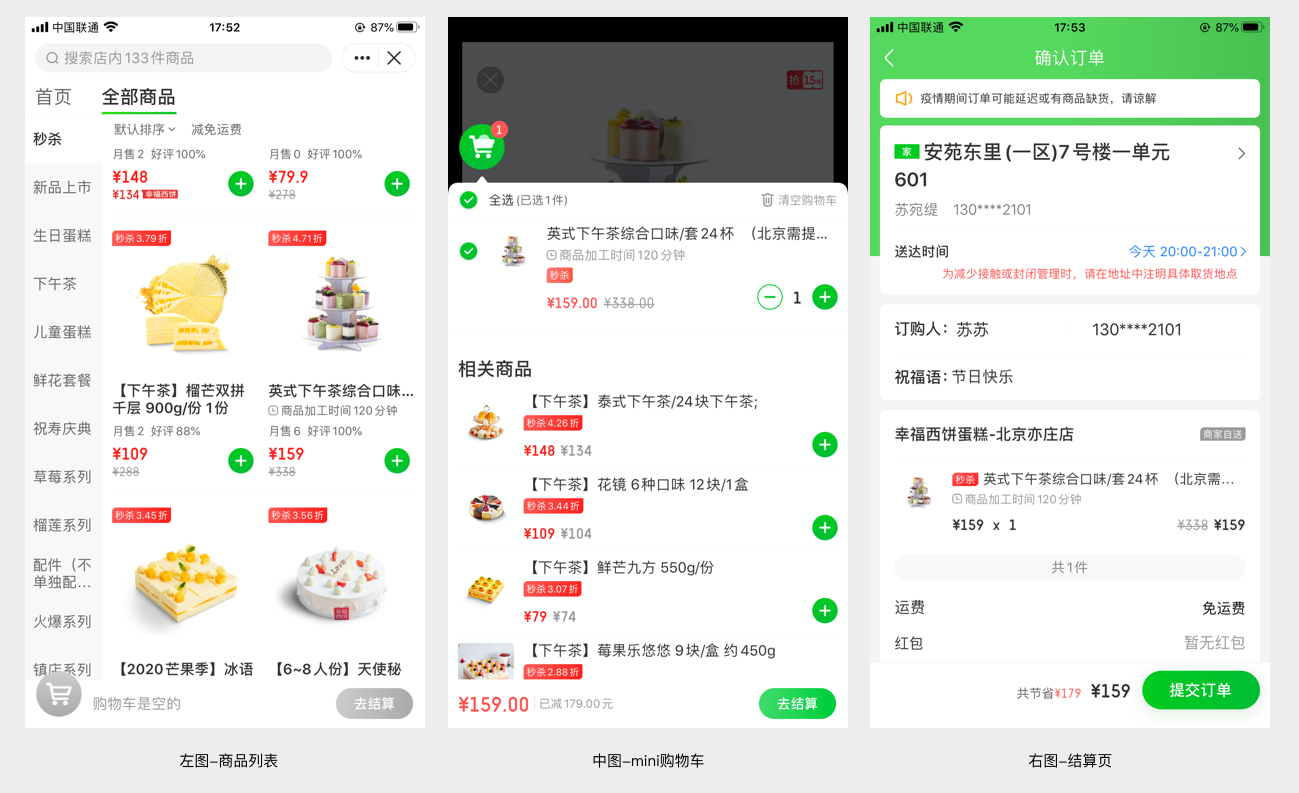
针对需要加工时间的特殊品类,如烘焙蛋糕,京东到家在用户决策的关键页面和步骤展示时效提醒【如图3】,避免用户在完成订单信息填写或结算后才发现商品的配送时间超出用户的期望,会给用户带来极为不好的购物体验。
 图3-京东到家页面中的时效提醒
图3-京东到家页面中的时效提醒
当用户进行一些如修改、删除、覆盖等不可逆操作时,系统需要在用户做出这类操作指令后告知其产生的后果,让用户自主决策是否选择继续执行。在此阶段的提示需要注意从以下两个角度考虑:一是提示的方式,二是提示的时机。
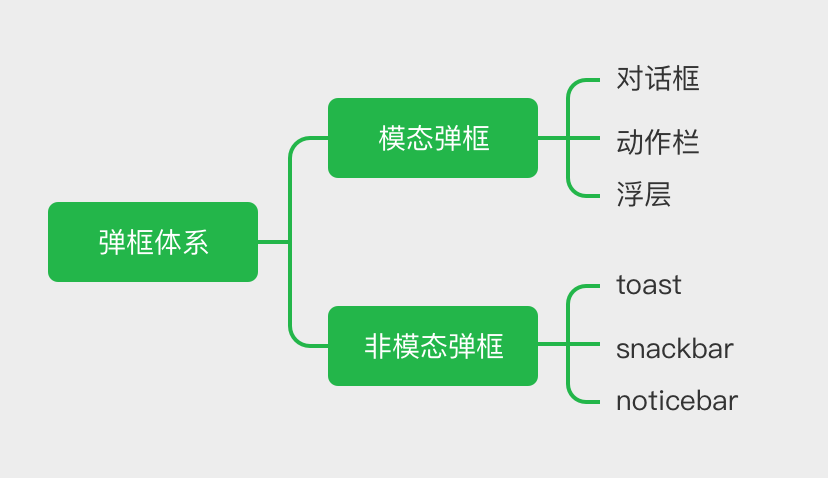
在用户完成任务的操作路径中,大部分产品首先会选择以弹框的形式对用户进行信息提示。弹框可以分为模态弹框和非模态弹框两种大的类型【如图4】,主要区别在于是否强制用户进行交互操作。如何选择合适的弹框形式对用户进行提示,要依据提示信息的优先级和视觉权重的大小,同时要清楚不同类型的弹框适合的场景。

图4-弹框分类
模态弹窗是较重的提示方式,在用户进行重要且有风险的操作时可优先考虑使用。其优点是可以快速获取用户的视觉焦点,缺点是会打断用户当前的操作流程,用户需要进行如单击“确定”、“取消”、“关闭”按钮等操作指令将该对话框关闭后才可继续操作。
而非模态弹框属于轻量级的提示方式,其优点是不强制用户进行交互操作,或者用户依然可以在页面进行其他操作。弹框出现一段时间后会自动消失,所以但不利于承载过多文字信息。非模态弹框对用户造成的干扰较小,但也因此容易被用户忽视。
给用户的信息提示还有一点不可忽视的是反馈时机,应确保用户在关键的操作步骤得到及时的反馈,因为滞后的反馈可能会导致用户因为某一个环节的错误操作不得不重复操作一遍之前的流程,或者要修改关的一系列信息。
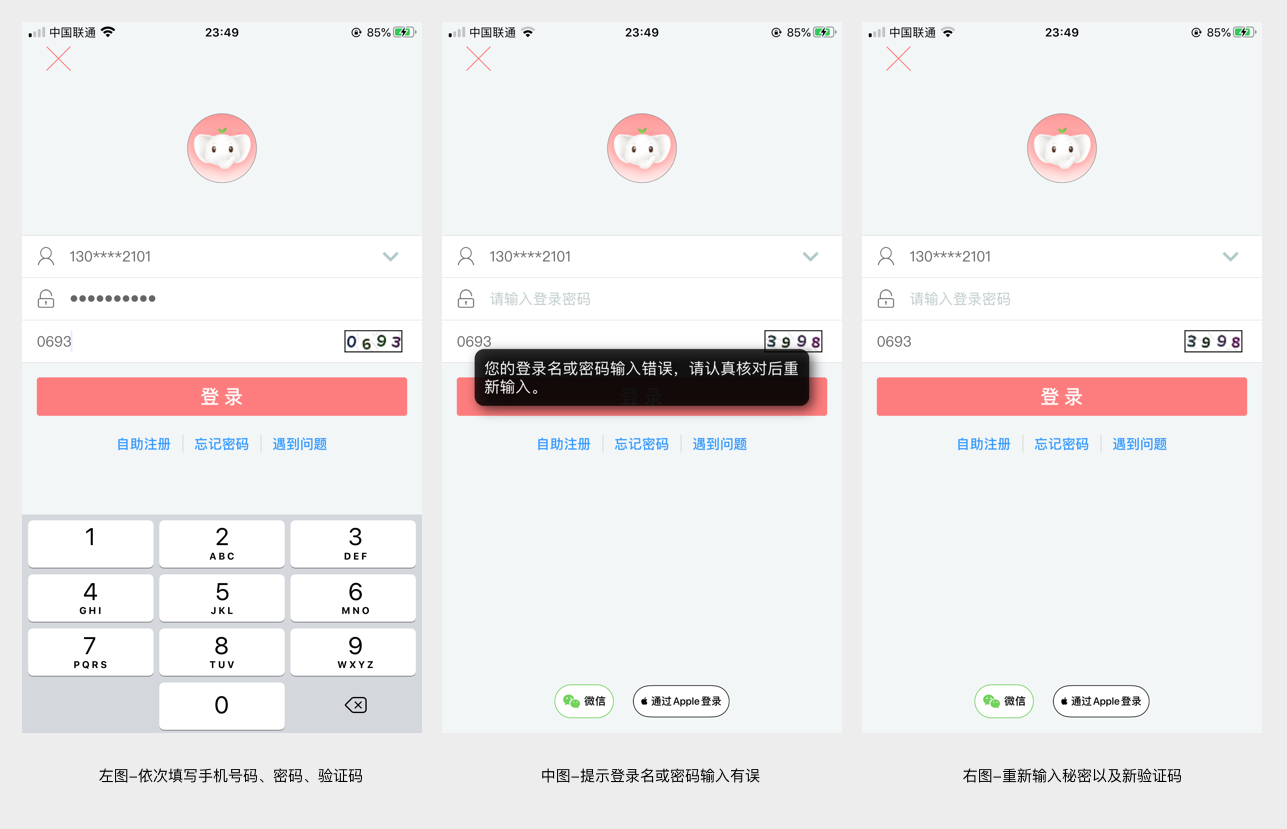
【如图5】中的登录页面,用户登录需要依次输入手机号、密码、图片验证码,但如果用户输错了密码并不能马上得到反馈,依然可以继续填写验证码,只有在全部信息填写完之后点击登录,系统才会校验密码,并提示用户密码错误重新确认,用户需要再次输入密码以及识别并输入一次验证码。但如果系统验证密码可以提前到输入图片验证码的步骤之前,在用户在得到密码填写错误提示后则可以停止操作后面的步骤,马上修改密码。
 图5-登录页面中的提示滞后
图5-登录页面中的提示滞后
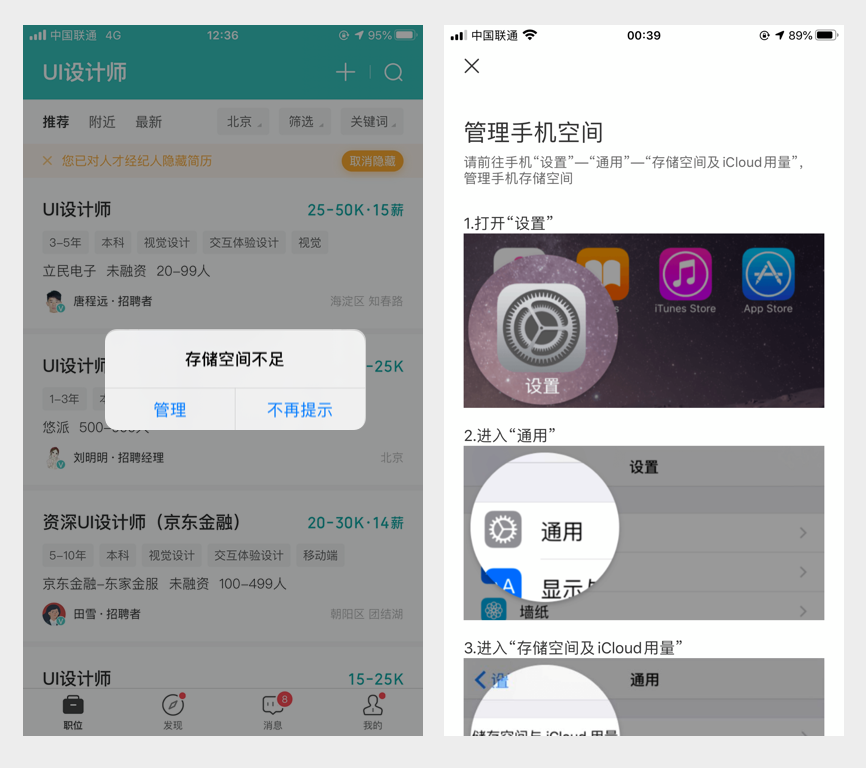
同时,尽量为用户提供相应的解决方案,这样可以提升纠错信息有效性。BOSS直聘会因为手机储存空间不足给用户报错,并且会告知用户如何去管理储存空间,以解决此问题【如图7】。

图6-多行表单报错页面

在产品设计中,为降低操作的出错率,限制也是一种方式。在可能造成错误操作的入口适当设置操作障碍或者禁止操作,增加不可逆操作的难度,可以有效规避错误操作发生风险、减少误操作概率。例如常见的页面信息置灰、按钮置灰的设计,可以有效避免用户的误操作。
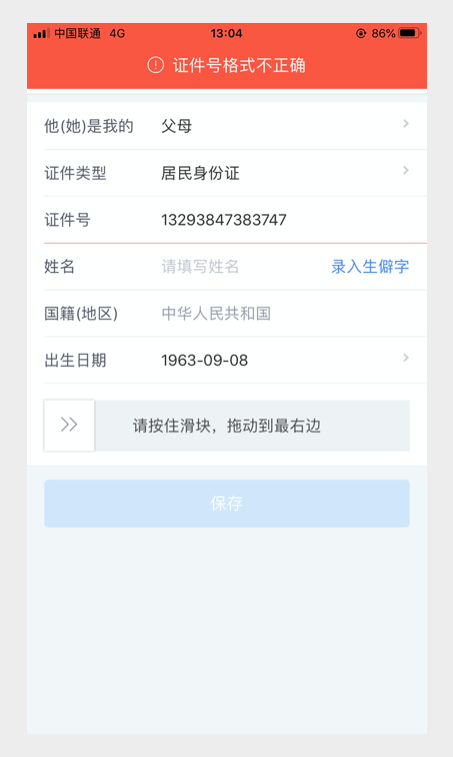
此外通过让控件、动作、选项等变得可见,尽可能减少用户记忆负担,把需要记忆的内容作为辅助信息提供给用户,或帮助用户自动完成信息填写也可以帮助用户快捷地完成既定任务,降低出错率。例如【如图8】在信息填写的步骤,可在用户已复制的内容和上传的图片中自动识别姓名、电话、地址等内容,并在用户确认后自动帮用户填写对应信息,为用户大大节省时间和记忆成本,快捷地完成既定任务,降低出错率。

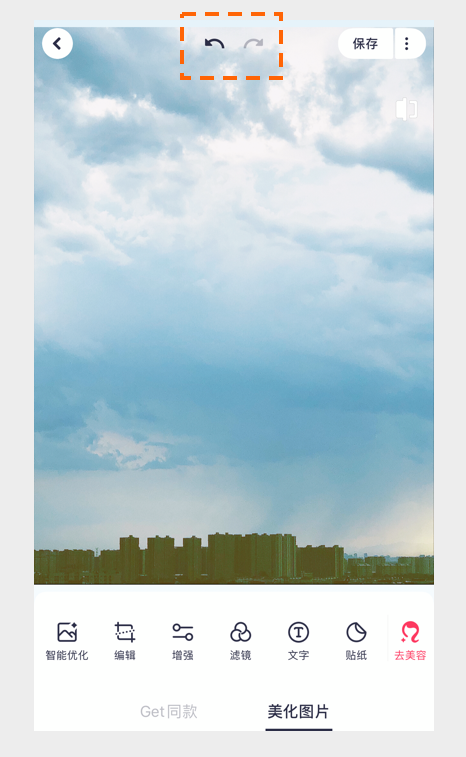
在用户执行操作后,应尽可能的为用户保留已操作的信息,以便在发生错误或失误后可撤销之前的操作。针对一些流程较为复杂的操作任务,记录用户在每一步骤的操作信息,让用户可以从出错的步骤上及时恢复到正确的流程上,或恢复到距离错误操作最近的步骤,可有效的帮用户挽回失误。例如很多图片编辑的APP都支持用户撤销当前的操作,在用户对照片进行多编辑后页面上会有回到上一步和下一步操作的按钮,可让用户有机会恢复到上一步操作结果上。

图9-图片编辑页面顶部切换上一步和下一步的操作按钮
以上是关于互联网产品中容错设计的概念、重要性以及设计方法的一些阐述和思考。在产品设计的实际应用的中,可以模拟使用场景,对目标用户使用产品的真实操作进行行为观察,分析对比产品设计的操作路径与用户真实操作的差别,发现并收集用户可能发生错误或失误操作的关键步骤,验证产品的容错能力是否能达到有效覆盖。同时,也要通过产品数据的对比分析得出用户操作错误及失误的真实原因,指导并提升产品容错能力的设计优化,进而不断提升产品的可用性和易用性。
文章来源:站酷 作者:DXC设计体验中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

设计源于生活,本文通过生活视角溯源格式塔原理,从生活到界面设计感受格式塔原理应用在方方面面。
一、什么是格式塔原理
格式塔即Gestalt,是德语中“形状”和“图形”的意思。是基于心理学对人类视觉系统的研究,人类的视觉系统自动对视觉输入构建结构。
最重要的格式塔原理有:接近性原理、相似性原理、连续性原理、封闭性原理、对称性原理、主体/背景原理、共同命运体 原理。
下面将进行详细分述

视觉会把互相靠近的物体看成一组,反之则不是。
下方示意图中A被看作三排,B被看作三列

【 生活中】
无论是在看阅兵还是军训,我们都有所经历,左右间距为一拳,前后间距为一臂。
列与列之间的间距远大于每个人之间的间距,互相靠近的则被看作一列。

(图片来源于网络,仅供交流学习)
【界面设计中】
个人中心中,同一组信息之间的间距远小于不同组,下图中我们明显可以感知到7组由图标和文字组成的信息。

(图片来源于网络,仅供交流学习)
建议
设计过程当中可以控制元素与元素之间的间距,从而对元素进行视觉分组,就像排队一样,有利于元素排列更有规律,主次分明,易于用户获取信息。

视觉会把相似的物体看成一组,反之则不是
下方示意图中颜色相似的被看成一组,颜色较深的两个圆被看作一组

【 生活中】
大家都玩过跳棋,在全部棋子形状相同的情况下,通过颜色进行阵营区分。相同颜色的棋子很容易区分被分为一个阵营。

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中01、02、03三个图标区域呈现不同的图标样式,通过样式的相似性进行了合理分组,体现了个人中心图标的强弱层级。

建议
设计过程当中可以通过制造相似性,包括:颜色、形状、格式、质感等,使某些对象在视觉上成组。

视觉倾向于感知连续性,而不是零散的事物
下图中我们更倾向于把图形看作为两条不同颜色的线交叠,甚至是一个X。而不是一条浅色线段,两条深色线段

【 生活中】
被切开的水果我们依然可以感受到完整的样子,一看便知这是一个完整的橙子被切开之后的样子

(图片来源于网络,仅供交流学习)
【界面设计中】
利用连续性原理,我们将上图中的会员等级曲线看成是完整的曲线,而不是两段不同颜色的曲线

利用连续性,下图中依然可以感受到完整的一盘食物

(图片来源于网络,仅供交流学习)
建议
设计中可以利用连续性原理,只露出部分元素暗示完整元素,或用连续性来暗示走向趋势等。

视觉会将敞开的图形封闭起来,从而感知完整的物体
下图中我们不会将其看作三段曲线,而是很容易感知到是一个圆

【 生活中】
划分停车位的时候,即使不画出四面封闭的四边形,我们依然可以感知到完整的四边形车位

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中的断点式icon设计,即使图形没有完全连续,我们依然可以感受到完整的图形

(图片来源于网络,仅供交流学习)
建议
设计中可以利用封闭性原理合理删减、断点等方式增加设计感、丰富度,强化页面趣味感、精细度

视觉会将复杂物体解析为符合对称规律的更简单的物体,从而降低复杂性
我们可以很快感知到下图是两个圆交叠,而不是其他更复杂的图形,因为一对圆的复杂度远小于其他

【 生活中】
河对岸的房子倒影在水面上,我们通常会最快地自动解析出水平的对称线,将其视为上下对称的两组房子

(图片来源于网络,仅供交流学习)
【界面设计中】
下图的网页排版,我们的视觉自动梳理出了左右对称的规律,即使左右的颜色并不一样,也有其他小字信息干扰。但对称的解析方式极大地降低了页面的复杂性

(图片来源于网络,仅供交流学习)
建议
设计中复杂图形可以通过简单图形复用得出,降低视觉理解难度。复杂的排版中可以制造对称性,从而降低页面的理解成本。

视觉将聚焦部分解析为主体其余解析为背景,或改变焦点时呈现不同的主体
大的矩形和圆形交叠时,我们倾向于把小的看作主体,矩形则视为背景。

【 生活中】
下图中将深色区域视为主体时我们看到了建筑,把浅色视为主体时我们看到了五角星,在五角星中我们把美队看作主体,天空看作背景

(图片来源于网络,仅供交流学习)
【界面设计中】
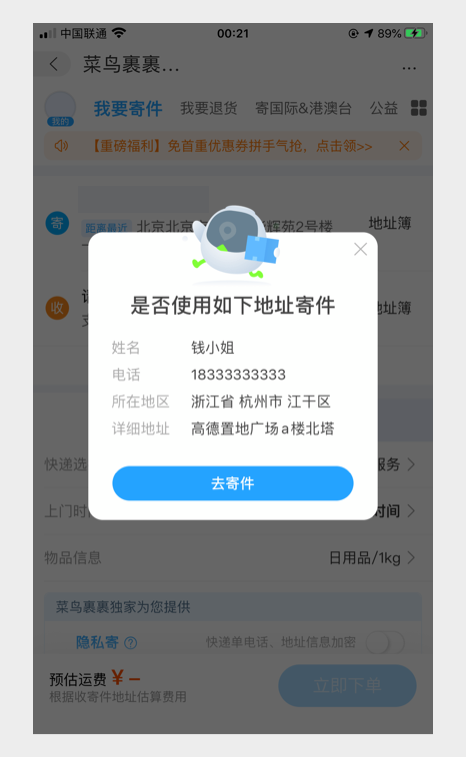
下图中弹窗的出现转移了页面的主体

(图片来源于网络,仅供交流学习)
建议
可以通过控制主体与背景,改变用户视线焦点,从而起到引导用户视觉的目的。

一起运动的物体被感知成一组或彼此关联
下图中三个运动的小球被看作一组

【 生活中】
舞蹈表演中,通向运动的舞蹈演员被我们归位同一组

(资料来源于网络,仅供交流学习)
【界面设计中】
背景的文字拥有一致的运动速度,因此原本零散的文字在动效过程中被我们视为同一层元素

(资料来源于网络,仅供交流学习)
建议
设计中不仅可以通过接近性、相似性,还可以通过同样的动态特征将物体成组,减少视觉凌乱感。

文章来源:UI中国 作者:JuneW
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com