目前我主要深耕于B端设计中,深知B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。而现在网上有不少关于表格如何设计的文章,但要真正落到实处的少之又少,因此今天我们就来聊聊表格,探讨一下B端表格究竟应该如何设计。
由于表格组件类型复杂,因此分为上下两篇,上篇主要讲基础知识点,下篇主要针对交流群中的20个问题进行解答,欢迎持续关注~

在我们B端表格页中,由导航、筛选、表格几大模块构成,因为表格面积占比最大,页面呈现最为重要,会直接影响用户的使用体验。
在我们对表格的设计思考过程中,需要注意两项原则:易读与易用
前者是提升使用者在表格浏览时的体验,主要是从信息密度、色彩分隔、以及视觉节奏三个方面去理解;后者是使用表格时的操作感受,比如快捷操作、多数据编辑等方面去理解。无论是B端的任何页面,表格都是必不可少的部分。

想要把这三种形式讲透,需要将数据的形式结合起来说,我会从展示形式、数据结构、前端标签 三个方面去解释三者的区别。
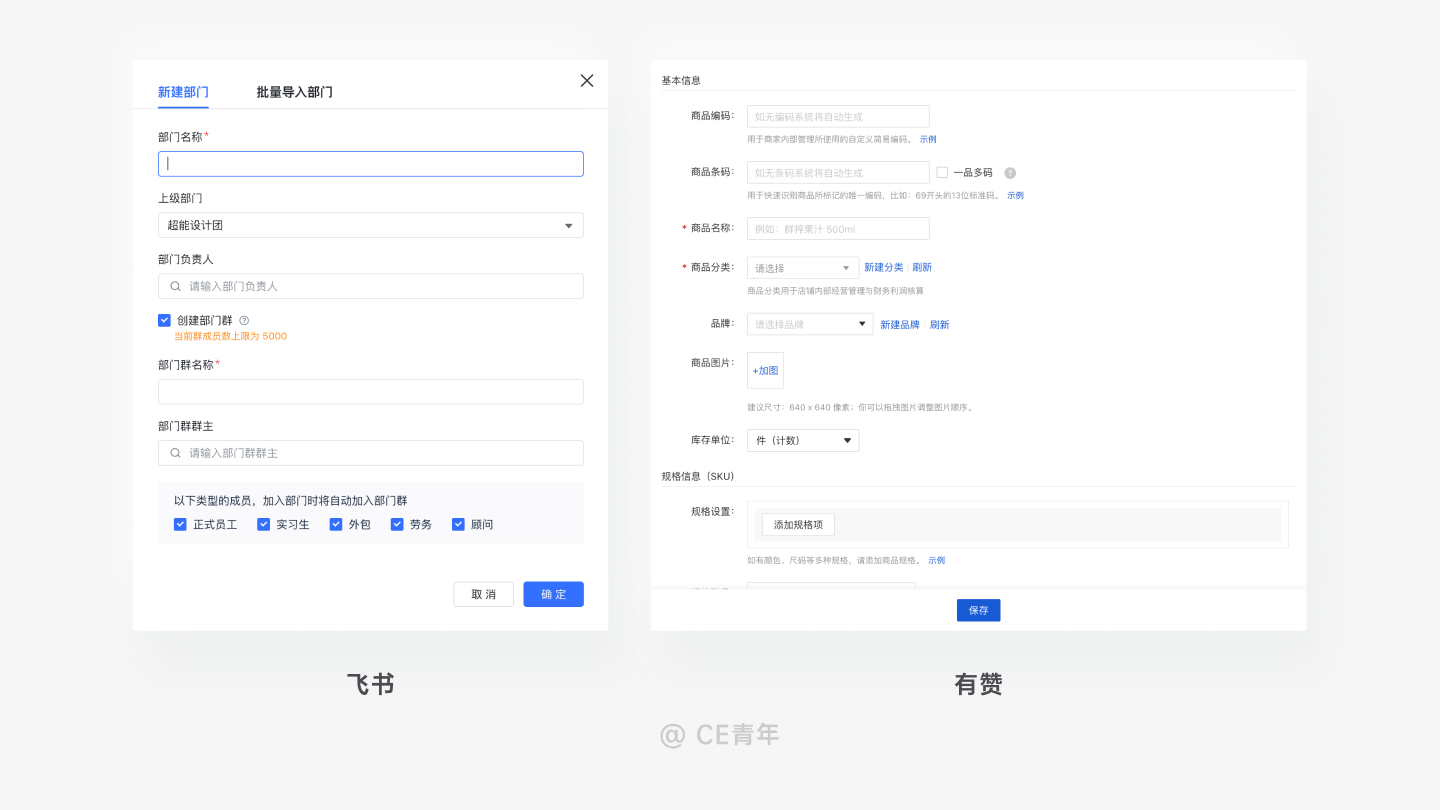
表单拥有一对一的数据结构,能够让用户明白数据间的对应关系。同时使用表单的门槛,拥有更合理的录入形式,比如在常见的问卷调查、登陆注册都是采取表单的形式。

在前端展示方面,表单采用的标签一般会包含:text、password、radio、checkbox、button、submit、reset、image、file等属性,我们也要针对不同的属性进行相应的设计区分。

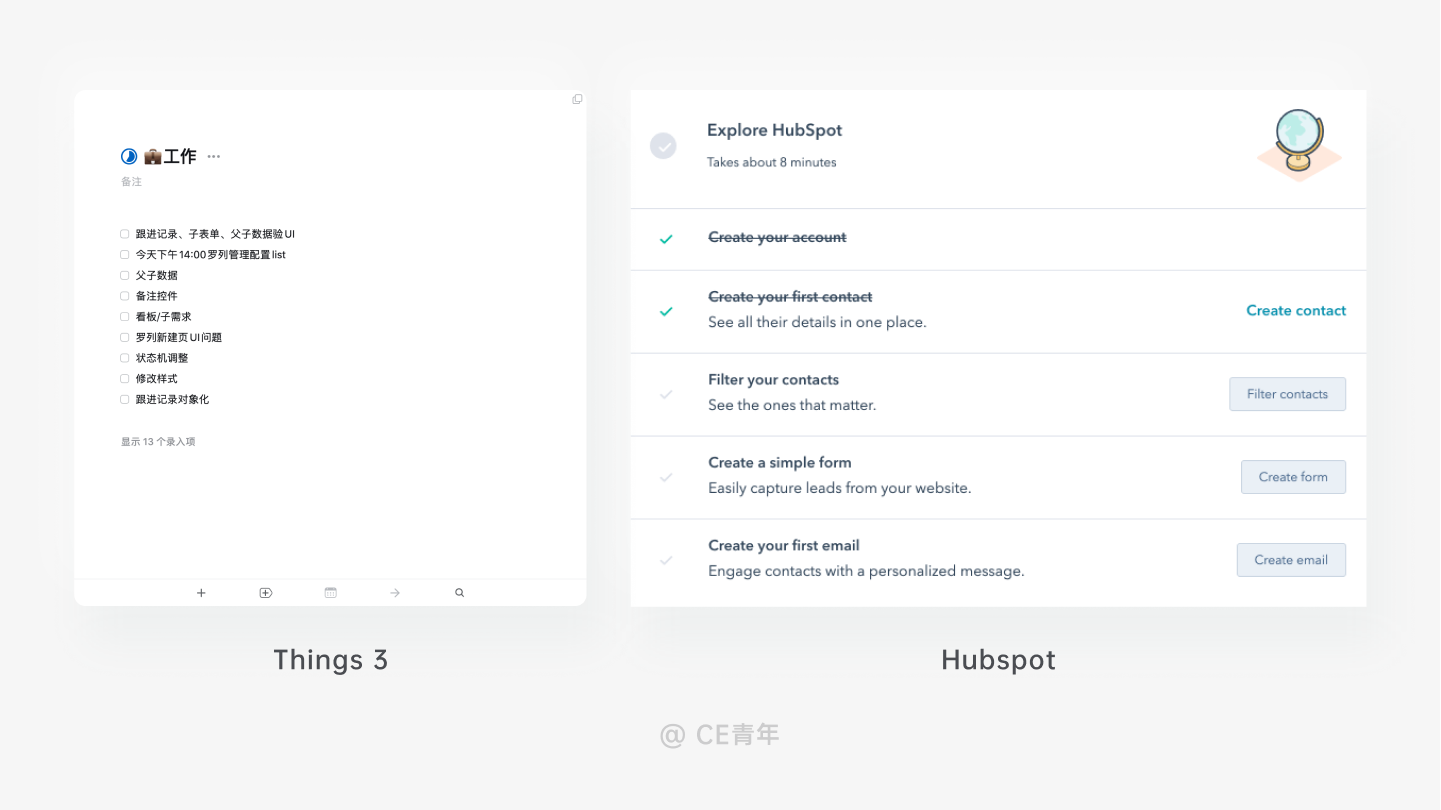
列表能够将数据在一列中井然有序的展示,保持数据的有序与整洁。列表拥有一对多的数据结构,能够让用户理清一条数据下的多个对应关系,并且多个对应关系是相互并列。比如在常见地待办事项、走查清单中里,就是使用单维度数据进行排列。

在前端展示上,列表中的标签分为有序与无序。
• 有序列表:即有顺序的列表,其各个列表项按照一定的规则排列定义,前端标签上采取<ol><li>的结构。
通常有序列表一般为数字序号(1、2、3、4...)或者字母序号(a、b、c、d)
• 无序列表:无序列表的各个列表项之间没有顺序级别之分,为并列关系。前端标签上采取<ul><li>的结构。

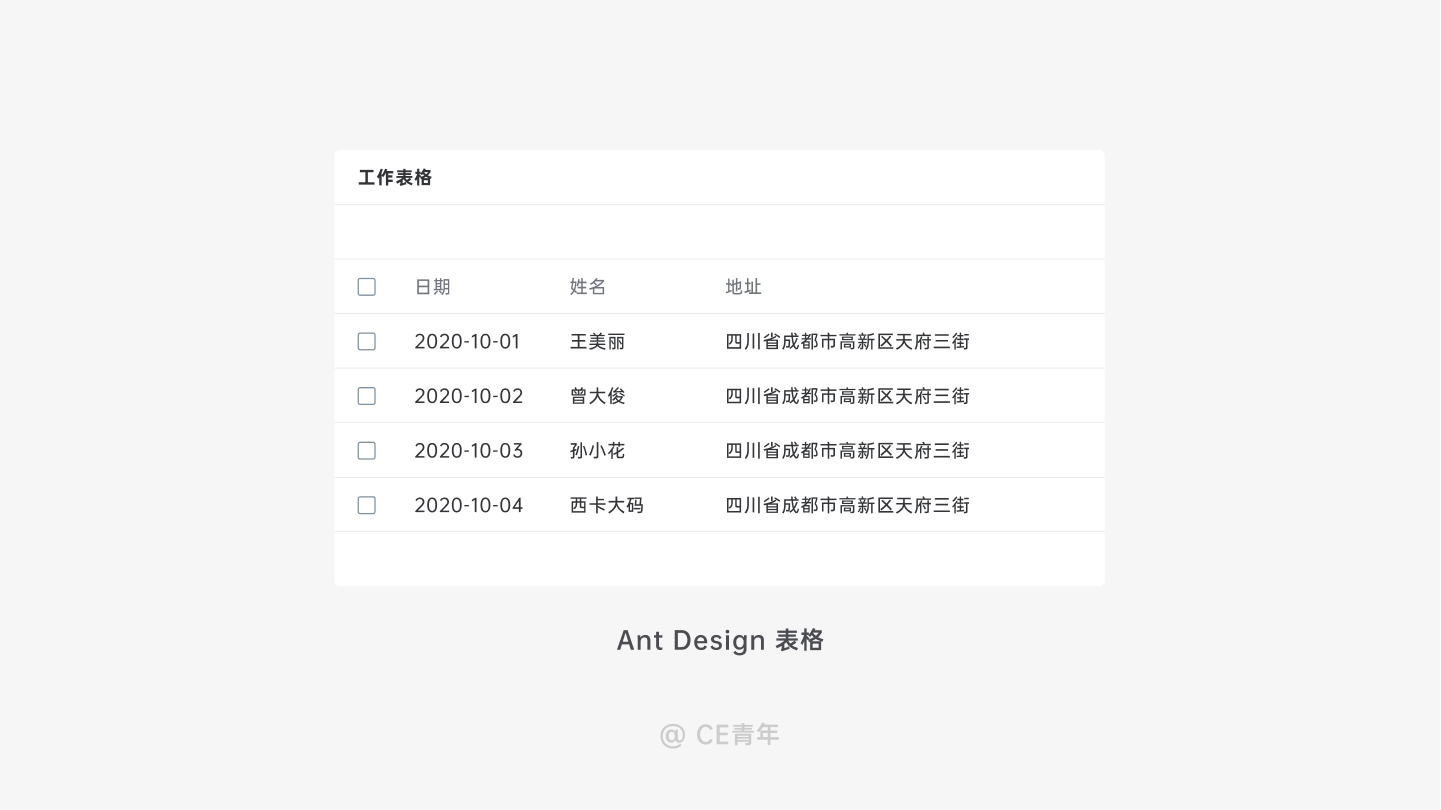
在多维度的数据分析中,你是永远的逃离不了表格,使用多维度数据进行统一的结构化展示,让用户清晰的看到在同一主题下的多条数据的对比,使数据能够进行多维度的展示,保证数据的完整性。

在前端的方面,表格中都是采取 <table> 标签进行展示,同时表格中的行与列分别用 <tr> 与 <td> 标签,我们通常说的表头,则为 <th> 标签。但要注意,在前端眼中表格永远没有列的概念,列都是每行拼接而成。


正式开始之前,我们先定义一下表格~
表格是一种常见的信息展现形式,它是所有B端组件中信息展示密度最高,同时涵盖了B端的所有场景,因此是B端设计中的一个重要的组件。
在我们常见的B端产品改版中,除了对页面流程调整以外,更多就是围绕表格而展开的一系列优化。因此表格的设计,做为B端设计师的基础能力之一,也是检验一个B端设计师是否合格的关键因素。

表格属于形式十分单一的组件,对于没有经验的设计师来说,会认为能够调整的地方实在太少,往往在思考层面就会有所不足。对于一个B端表格来说,它需要具备数据浏览、数据新增、数据操作、数据统计,因此功能多而全,很难思考解决问题思路。
通常设计师设计单个组件,都会有较好的全量意识。而到了多组件的联动时,就会出现问题。
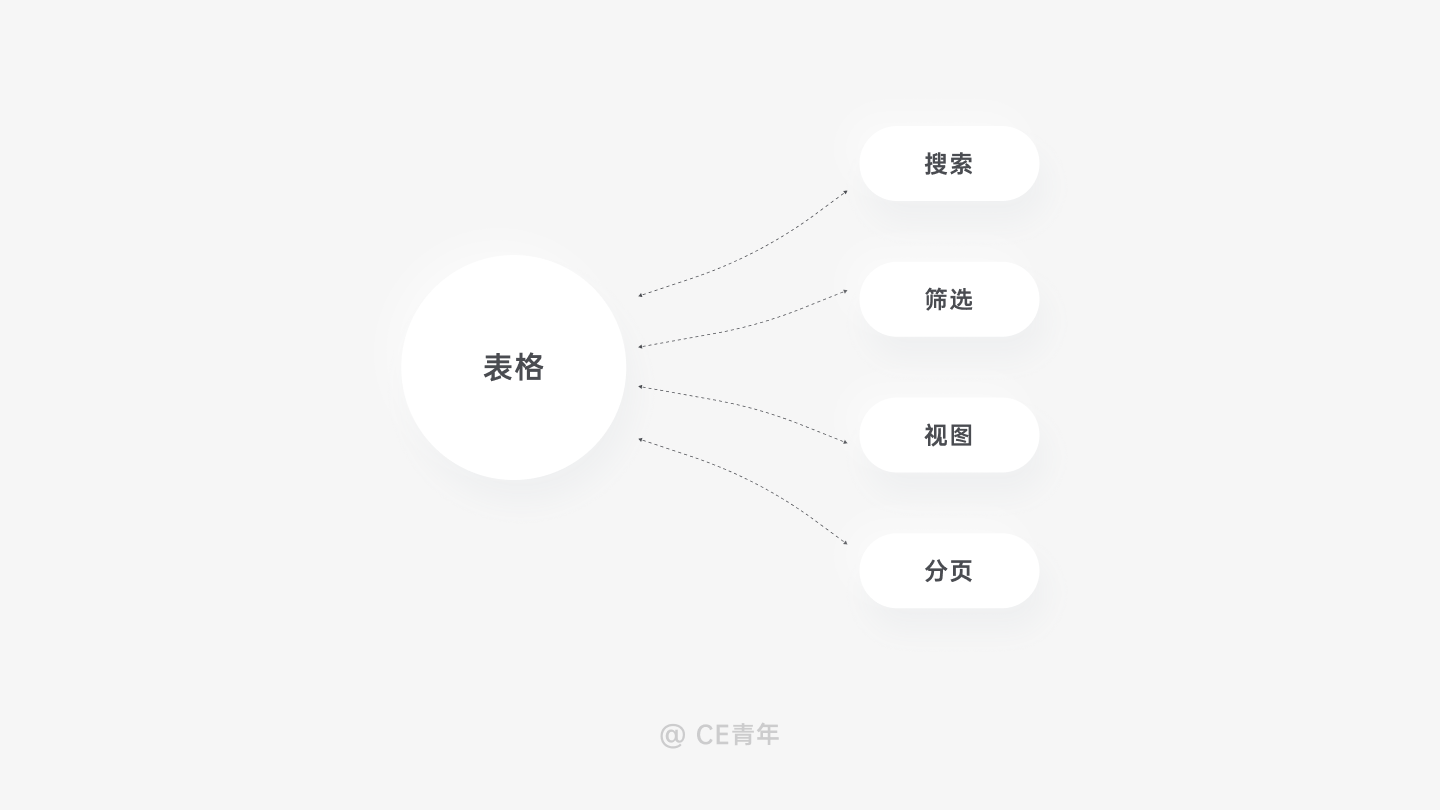
比如在表格中,除了表格本身,还会有搜索、筛选、视图、分页等操作,如果不对多组件的交叉使用进行思考,也会缺少对于这些场景的设计。

在表格中,会承载多种多样的字段类型,而每一个字段类型都会有相应的差异。形式的不同落到表格上就会有不同的呈现形式,在关键数值的处理上,也会差强人意。因此看上去简单的一个表格,其实会有很多需要设计的点。
而深入到表格的内部中,你会发现能做的远远不止于此,如果刚开始没有对表格进行梳理,那么你在设计的过程中,对于反复出现的表格将束手无策,为了让大家能够对表格有更深的理解,我将表格进行系统的拆解,结合实际案例,能够让表格更浅显易懂。
首先问大家一个问题,你觉得表格一共有几个部分组成,分别是什么?给大家五秒钟时间思考~
5
4
3
2
1
~
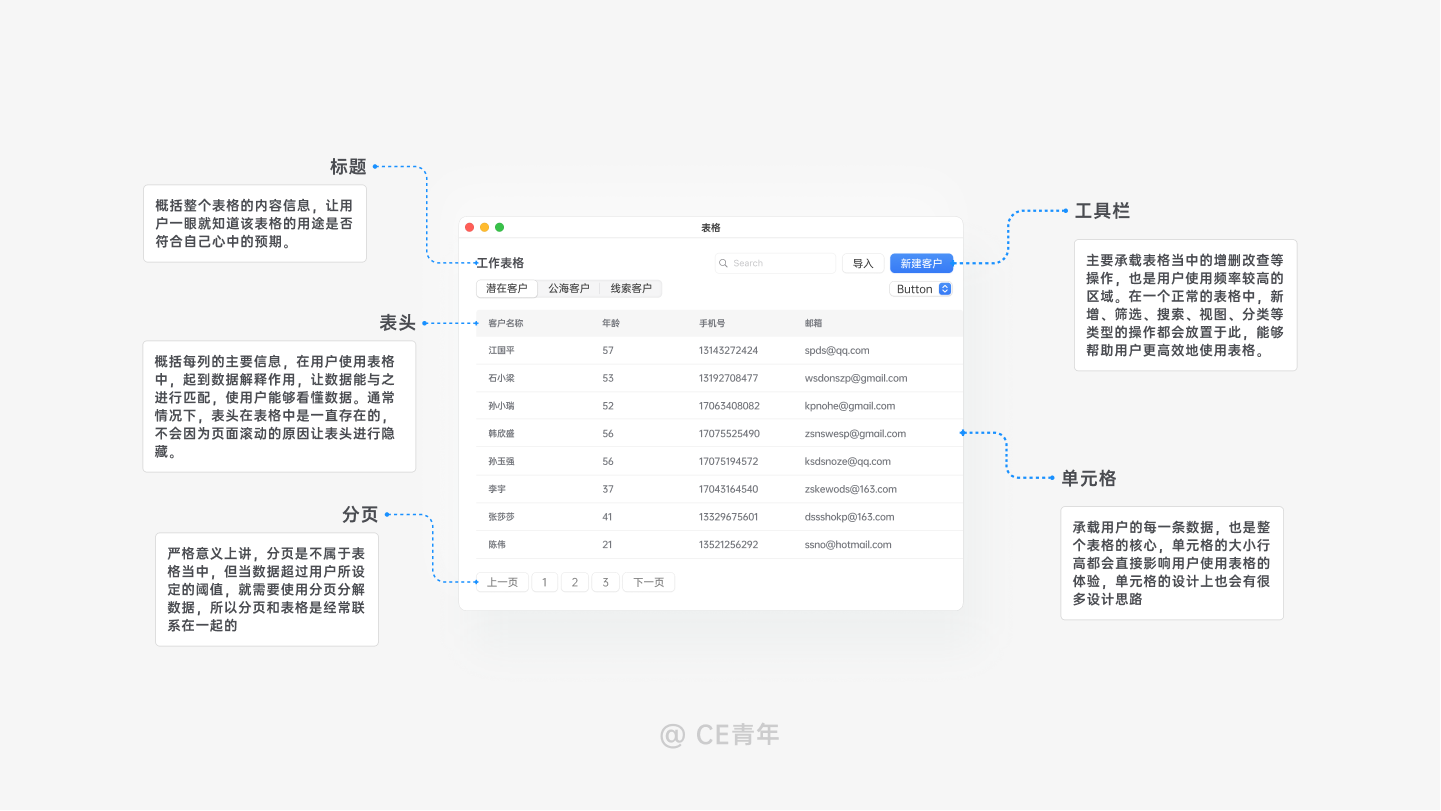
在我看来,表格一共分为五部分:

概括整个表格的内容信息,让用户一眼就知道该表格的用途是否符合自己心中的预期。
在实际场景中,除了通过标题文字去的形式之外,你还可以为每一个表格去设计不同类型的图标,这样能够让用户看到图标就能联想到内容,这也是现在无代码开发平台常见的处理方式。
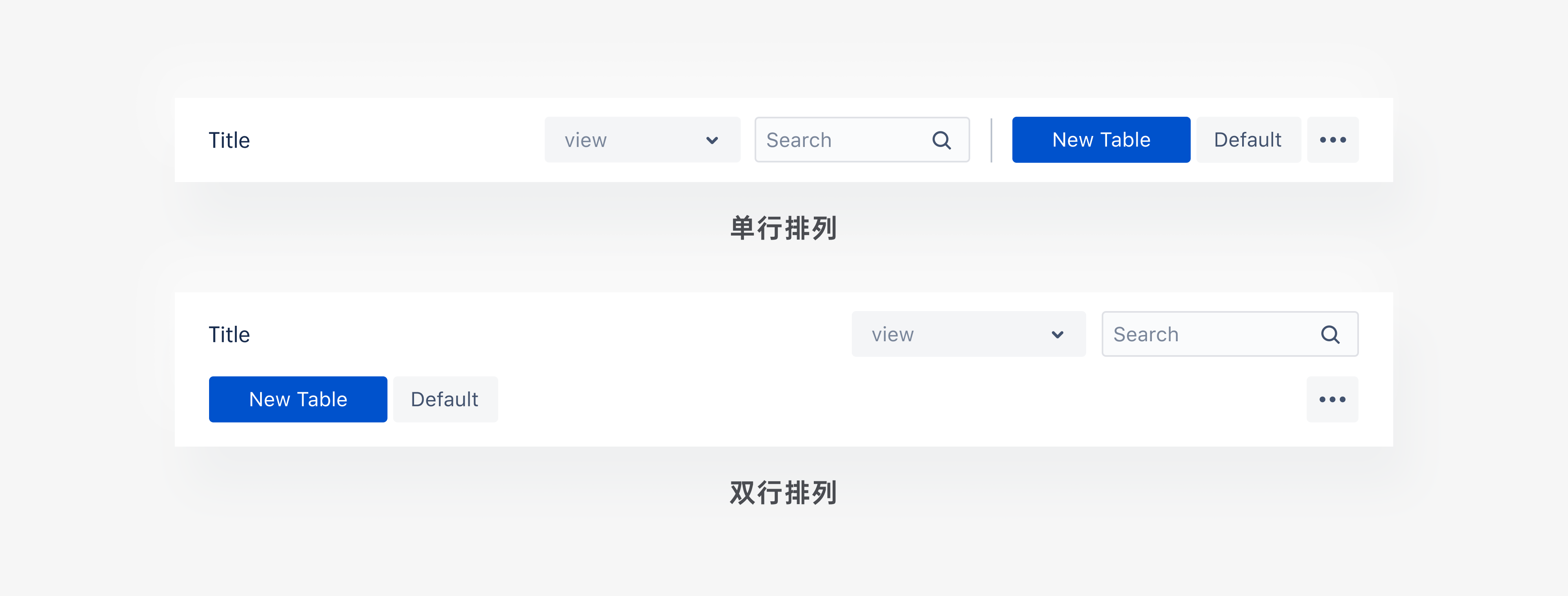
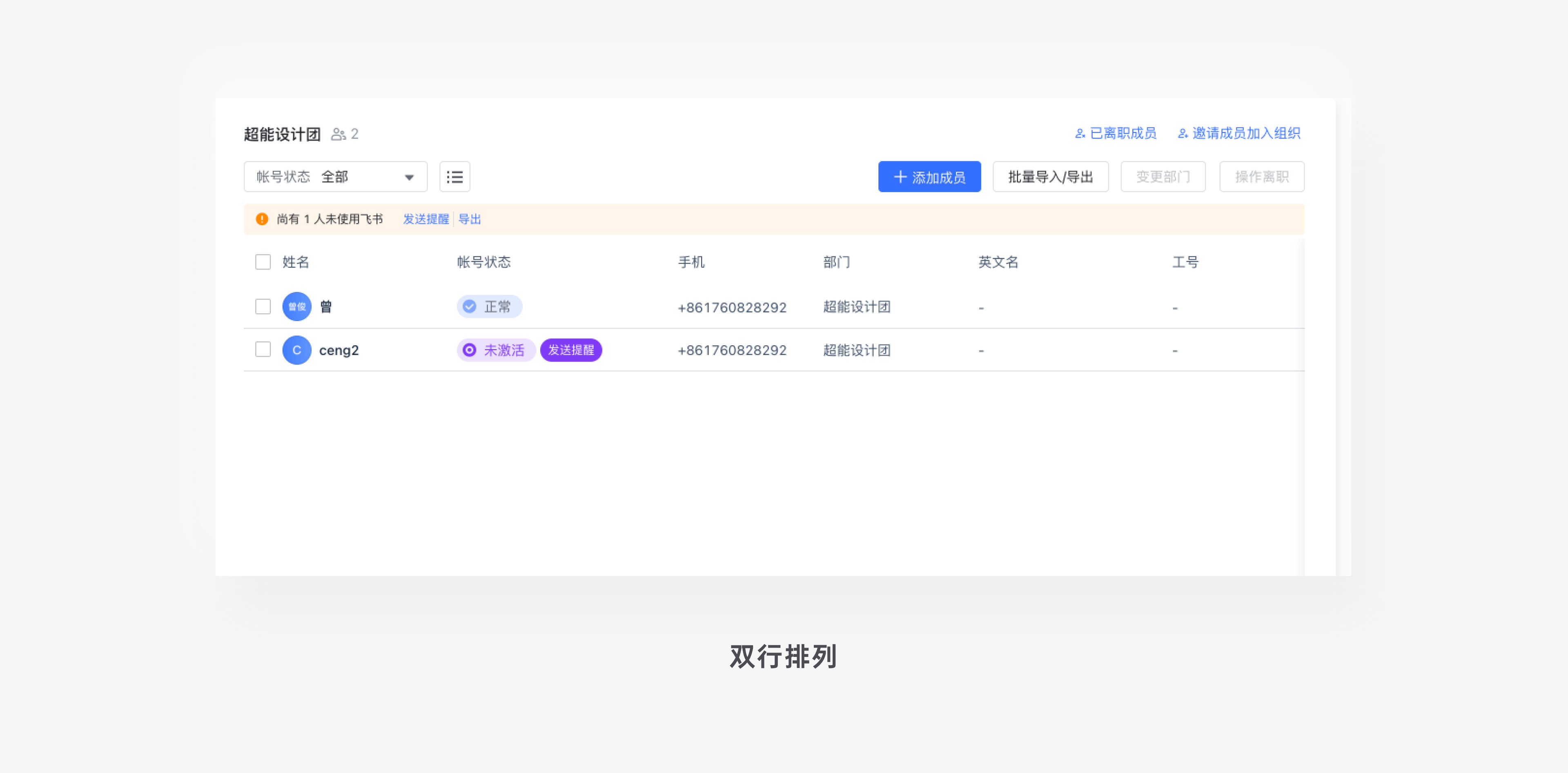
但在工具栏的排列方式会有非常多的讲究,在市面上的操作区域一般可分为单行与双行的状态,可根据自身产品要求的特点进行随意的变化,会在文章后半部分具体讲到工具栏的设计思路,这里就不再过多赘述。
概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂数据。同时在表头处会拥有一些操作,比如冻结、筛选、排序都会放置于此,因此需要进行留意。
承载用户的每一条数据,也是整个表格的核心。单元格的大小行高都会直接影响用户使用表格的体验,单元格的设计上也会有很多设计思路,在后半部分也给他家提供了我自己的看法,与大家进行探讨,在这个就先按下不表。
严格意义上讲,分页是不属于表格当中,但当数据超过用户所设定的阈值时,就需要使用分页拆解数据,所以分页和表格是经常联系在一起的。分页一共有:基础型、迷你型、完整型三种类型。
而如何进行跨页的操作,一直都是分页在B端中的难点,需要有好的思路与逻辑,在分页模块中与大家聊聊。


你知道表格类型的多少决定你了设计表格的下限。
虽然在大多数业务场景中都是使用基础表格,但在B端产品中业务的多样性使得很多特殊的表格有它独特发挥的空间。
我发现在我的B端交流群都有着类似的问题,他们不知道表格还存在这么多的类型,这时候你与别人之间的认知的差距就是你设计优势所在。
基础表格是根基,是由行与列的单元格组成。在使用层面上能满足用户多维度查看数据的需求。因为大家都很熟知,在这一章节并不是主角,我们就不做过多赘述。
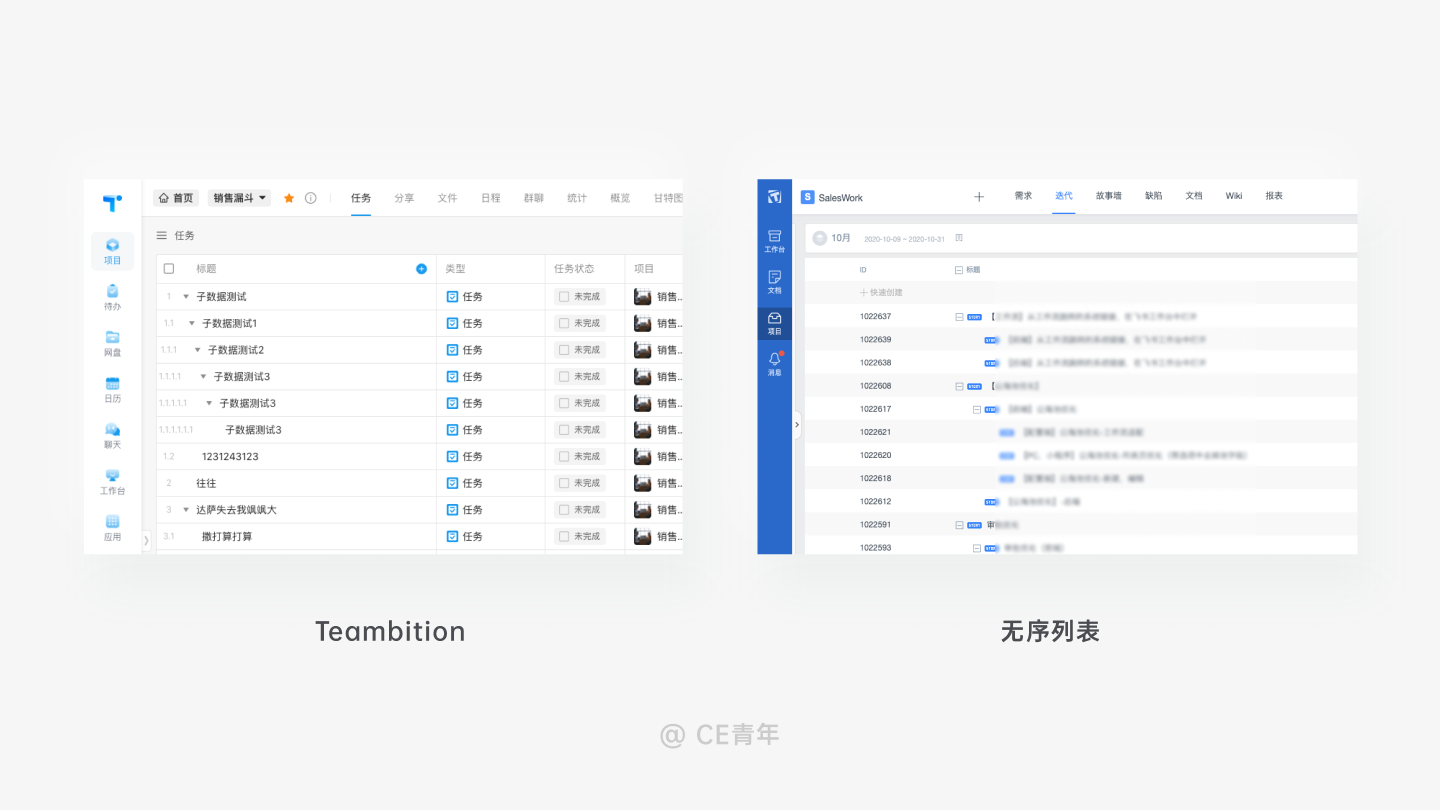
当表格中的数据为包含与被包含的结构时,可采取树形表格。
通过逐级大纲的形式来展现数据间的层级关系,让整个信息结构变得一目了然。这一表格形式常出现于项目管理工具中,比如 Teambition、Tapd、飞蛾都有这样的设计。

作为腾讯最重要的项目管理工具,在产品设计之初,就考虑到类似情况,你能够在Tpad单列数据编辑点击入口,创建子数据,这样在项目管理的场景下,有着较为友好的交互体验。

前段时间,Teambition正式成为阿里旗下的办公套件,而钉钉的云钉一体化,或许证明这样庞大的市场仍然还要等待时间的挖掘。期待资本对于B端行业的更多动作
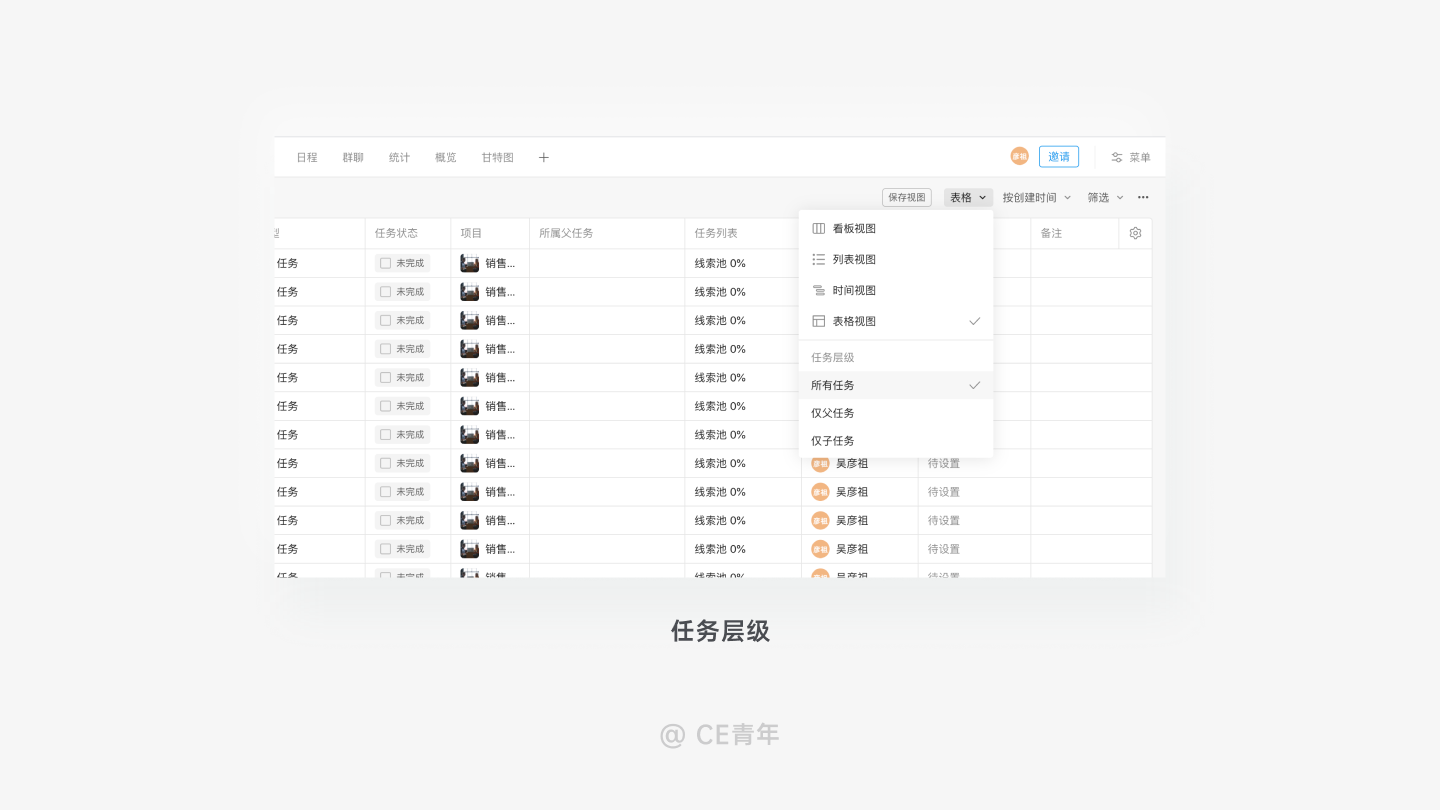
我们回到设计上,Teambition在9月份经历的改版,变化很多,有机会可以总结一个改版分析分享给大家,作为一个项目管理软件,Teambition也拥有树形表格的这样一共功能,它的添加入口出现在每个数据详情页的最下方,同时在视图层面,也可以筛选展示为:所有任务、仅父任务、仅子任务四种场景,更能满足用户的需求~

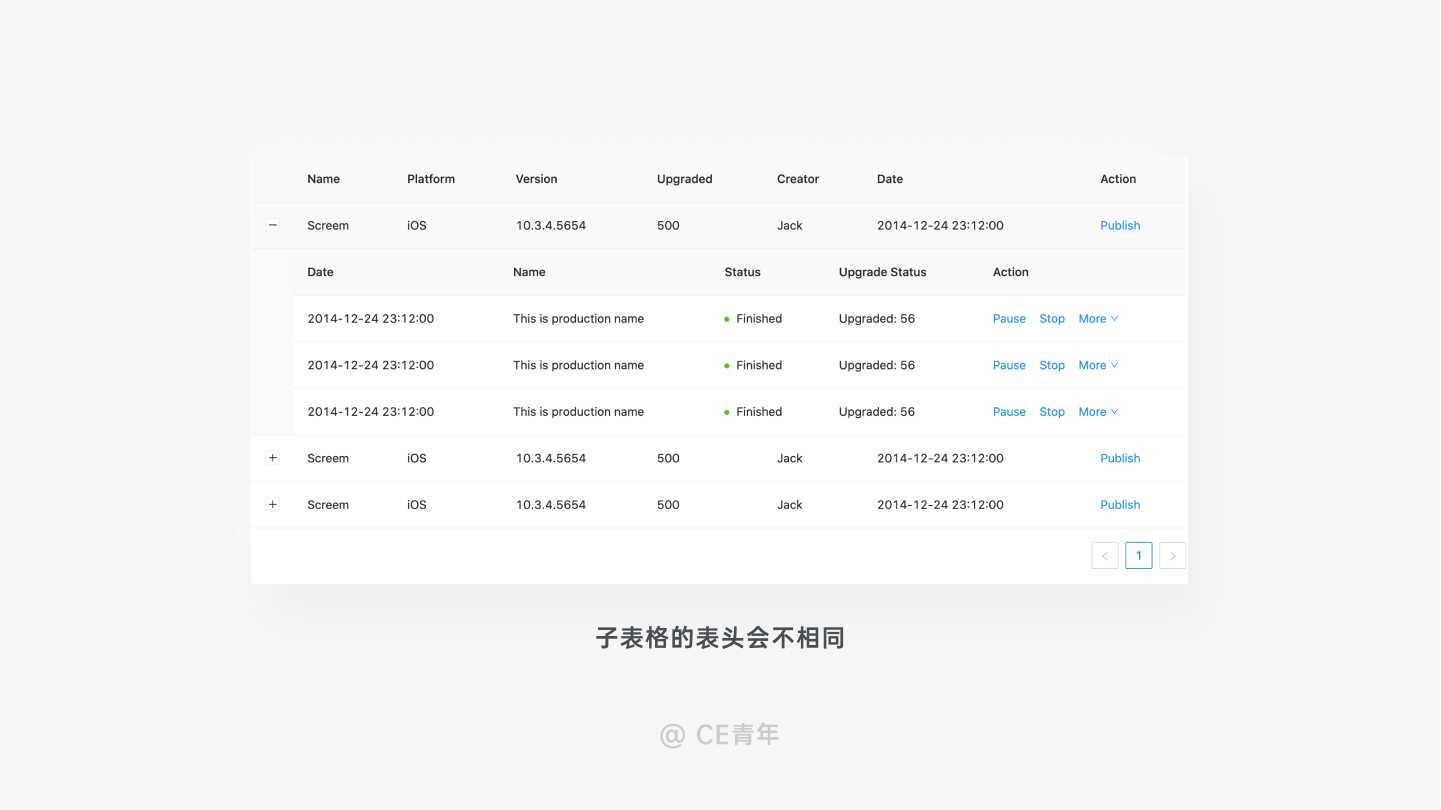
当一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。它能够对主数据进行更加细致的解释,详细的了解主数据中数据的含义。从表象上看,就是在一个表格中还能嵌套另一个表格。
比如在对某集团对旗下子公司的销售表格中,它能够通过嵌套子表格的形式,将每一个子公司下的销售人员的销售记录进行记录,从而能够更加细的了解到每一个公司、每一个人员的具体情况。
在国外报表中,这类表格很少出现,而在中国的报表中,嵌套子表格算是一种不折不扣的中国式报表。
当然这里我们依旧可以深入理解,比如在两个表格之间,用户是通过什么样的方式建立一个父子的关系?表格中当父数据删除时,子数据如何处理?设计上对父子之间的关联有着何种限制,这都是我们需要思考的,因为这里牵涉到业务实在太多,我也无法抽象出一个规律供大家学习,因此只有具体问题具体分析。

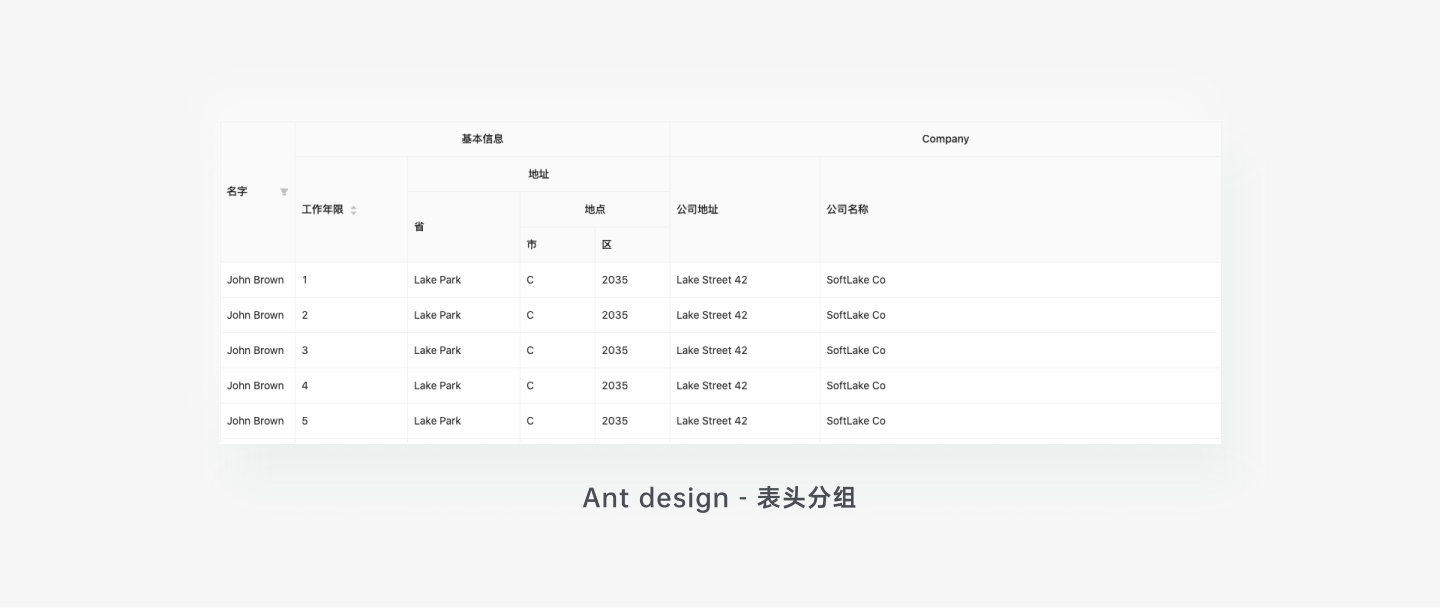
当一个表格里面有多条数据在同一个小范围的维度进行展示时,它就是交叉表格。从表象上看,就是表头有很多分组进行区分,因此它也叫做表头分组。
它能够通过硬拆分将数据进行切割,但是这样数据的易读性就是有很大的差距,比如在2010-2020公司年度收支表格中,需要同时展示每一年份的收入、支出与利润,使用交叉报表能够让用户一眼就是看清数据,而基础表格却不行。交叉表格也算是中国式表格中的一种,能够满足具体业务上的需求。

当一个表格里面有多种图表数据进行展示时,他就是图表表格。
在对一些项目做定制化开发时,这是十分常见的场景。用户点击某一数据后,直接跳出数据的统计图,方便用户进行对比。同时这一功能也可以通过仪表盘这样的功能去解决,也就说到国内最爱做的数据可视化。

这是很多人都会忽略的一个点,主要是大家对于表格的理解各不相同,也没有具体的文章对于表格尺寸有个非常明确的限制,在这里分享一个我常用的数据点,用于判断表格设计的优劣:表占比。
表占比:表占比是指在1920x1080的屏幕大小下,表格占整个页面的比例 即:表格面积 / 页面面积 = 表占比
这里需要指出,这里的表格面积是指,表头+单元格+分页(不包含工具栏)

在我对十几款主流B端软件的总结分析中,惊奇的发现大多数产品「表占比」都是在65-70%之间,而一些不注重交互设计上的产品则会有所偏差。
那为何65-70%是一个更为合理的数据?
因为只要在页面中出现表格,就代表这个页面一定是以表格作为核心。而表占比低于65%,代表页面中的表格不处于内容的核心,你需要重新审视这个页面所需要传达的功能。
如果表占比高于80 %,则代表表格出现面积过大,要考虑用户是否能够接受如此大的占比。
因此,设计的合理性来说,占比在65-70%之间能够保证数据展示的合理性,同时这主要是针对CRM产品,大家可以使用这个占比去衡量自己设计的B端产品~
当然这样的情况并不是一尘不变的,B端最大的魅力便是业务逻辑,我们来看一个看起来像是反面的例子:在销帮帮中,表占比为:61.2% ,看似是一个并不合格的成绩,而且数据十分异常,让我想要深挖,为何会如此的低。

通过进一步的分析,发现销帮帮是一款与钉钉生态深度绑定的产品,其产品只能通过钉钉软件进行使用,而钉钉本身默认并不是1080px的宽度,用户打开并且全屏的尺寸偏小。默认尺寸大小的不同,最终让销帮帮选择去满足业务而牺牲表占比去换取更多的功能。
因为在B端的工具栏的设计中,市面上缺少思路与方法的指导,会出现非常多的问题,因此我展开讲讲工具栏的设计,就不出单独系列进行讲解~
首先,对于工具栏,不同的产品,会对它有着不同的定义。比如在Apple MacOS 系统当中经常提到的Toolbars和Toolbar Items;又或者是Microsoft 产品中采取的Ribbon设计模式。在设计底层思路上截然不同,平台级产品思路与定制化产品思路存在很多截然不同的做法,我们今天简单聊聊大家遇到过多的表格工具栏设计,不做深挖~
在表格工具栏的设计中,信息分区与页面透气是非常重要的两个设计核心。
信息分区:
因为工具栏是由标题、筛选、搜索、视图、新建等操作组成,而功能间的区分是工具栏设计的一个关键。

当一个工具栏中,需要将如此多的元素进行组合排列时,必然会有其排序的规则,这时我们就可以通过亲密性原则,对工具栏中的信息进行相应区分
在设计的亲密性原则中,我们可以将功能相近的工具放在一起,比如:搜索与筛选都是数据过滤的操作,应该放在同一分区;
同样,工具栏也会存在一些功能点不太相近操作,我们就应该通过分区将其间隔开,比如在下图中,每个功能都将其用线条区分。
当然,在信息的去区分上,也有强弱两种不同的方式,一种是通过线条直接分割;另一种是将工具栏进行空间上的区分。因此可以通过信息区分去检查你的工具栏设计是否合理。

内容呼吸:
在一个定制化项目中,设计师一定要让自己的页面具有呼吸感。在B端业务中,信息量本身就已经足够庞大,而页面的中的疏密关系就显得尤为重要。
通常列表都承载着繁杂、冗余的数据,是一个信息集中的密;工具栏作为与表格关联的上部分,呼吸感便成为表格的重要因素。通常在表头处要将空间尽量分散开,这样才能满足整体的疏密关系。
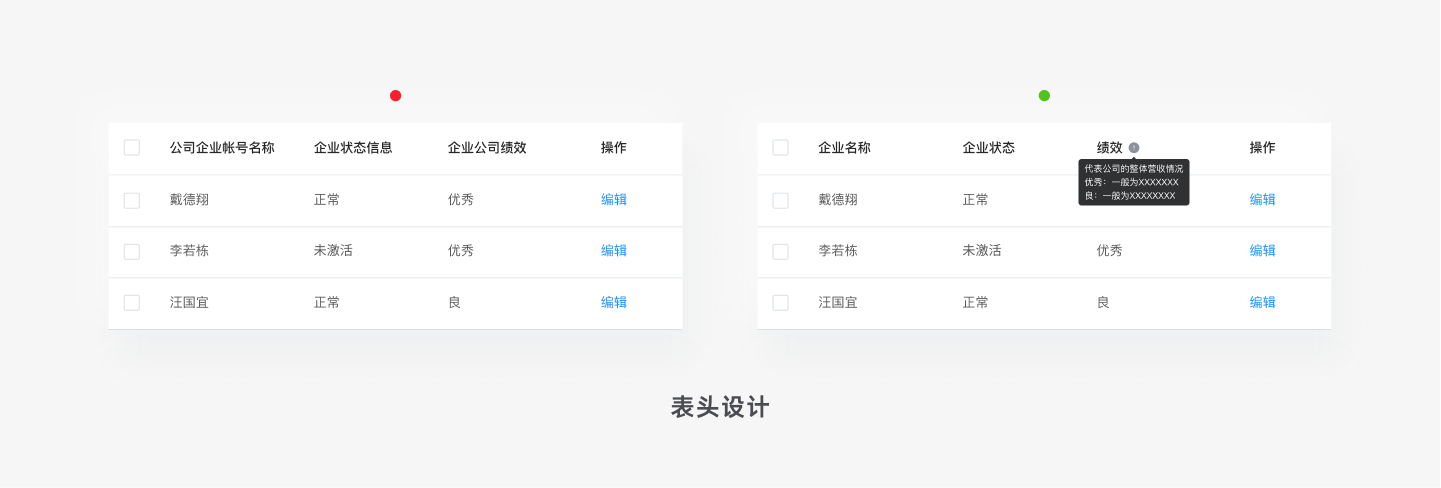
经常看到一些十分冗杂的表头,甚至它丧失了表头的真正含义。在实际情况下,尽可能明确、简单的讲出表头的内容,以免造成表格的宣兵夺主。当然也会存在一些专业术语,这时候,给一个Tooltips再合适不过。

在表格中,单元格的行高是一直都是一个难以控制的变量,因为行高会直接控制表格中的信息密度,而信息密度永远是一个无法量化的元素。而在我们设计过程中,需要采取盒子模型的方式,让你的设计更加落地。
知识点补充:盒子模型
从前端开发而言,单元格是一个最为基础的盒子模型。而HTML中的所有元素都可以看作是一个盒子。而我们所设计的页面也正是由这个样的原理去还原出来。

Margin(外边距):清除边框外的区域,外边距是透明的。
Border(边框):围绕在内边距和内容外的边框。
Padding(内边距):清除内容周围的区域,内边距是透明的。
Content(内容):盒子的内容,显示文本和图像。
a.单元格内容
内容一般为文字、图标、头像等等,而对于数据中你想要格外突出的内容,这里称为关键数据标识别。从盒子模型的角度来看,它就是当中的Connect,但单元格内容中,一般会有一些处理技巧:
关键数据标识:
用户在使用表格时,会经常去留意一些关键的数据。比如数据的状态、变化的多少…
如果在系统中,你能够很明确知道用户想要了解的数据时,便可在关键数据上进行标识。这样能够帮助用户快速定位到自己想要的信息,减少数据寻找所化的时间。但如果你对关键数据标识出现误判,这条数据便是一条十分干扰的数据,因此在这里的设计,需要慎重考虑。

比如在飞书的成员与部门中,对于账号状态就是一个关键数据的标识,一方面用户可以快速了解到已经激活的成员,另一方面对于未激活状态的进行突出展示,同时给予用户未激活后的再次发送提醒的操作,是对用户使用的优化提升。但,如果将不重要的数据进行标识,例如手机号,那么这将会是一个令人痛苦的设计。
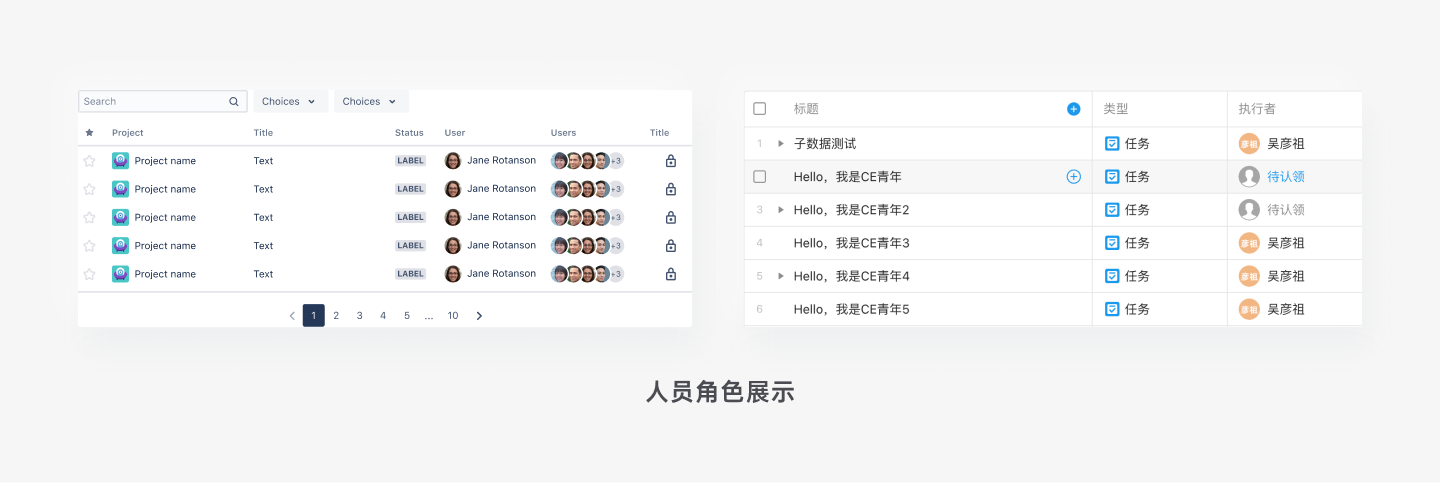
人员角色展示
人员角色展示在表格中十分常见,通常会是以用户名称+头像的形式展示。
但在真实场景的表格中,头像需要给予默认的形式,比如钉钉、飞书就是以用户“姓”作为头像的默认值,而在多个人员角色展示时,就需要考虑特殊情况,无论是极值省略展示与获取全量数据中,都需要我们进行设计上的处理。

进度条
进度条是属于关键数据的一种,它所涉及到的功能与图表表格类似,能够更直观展示数据的占比,方便用户对于多条数据间的值进行判断。进度条常见于“容量、使用量”的数据中。
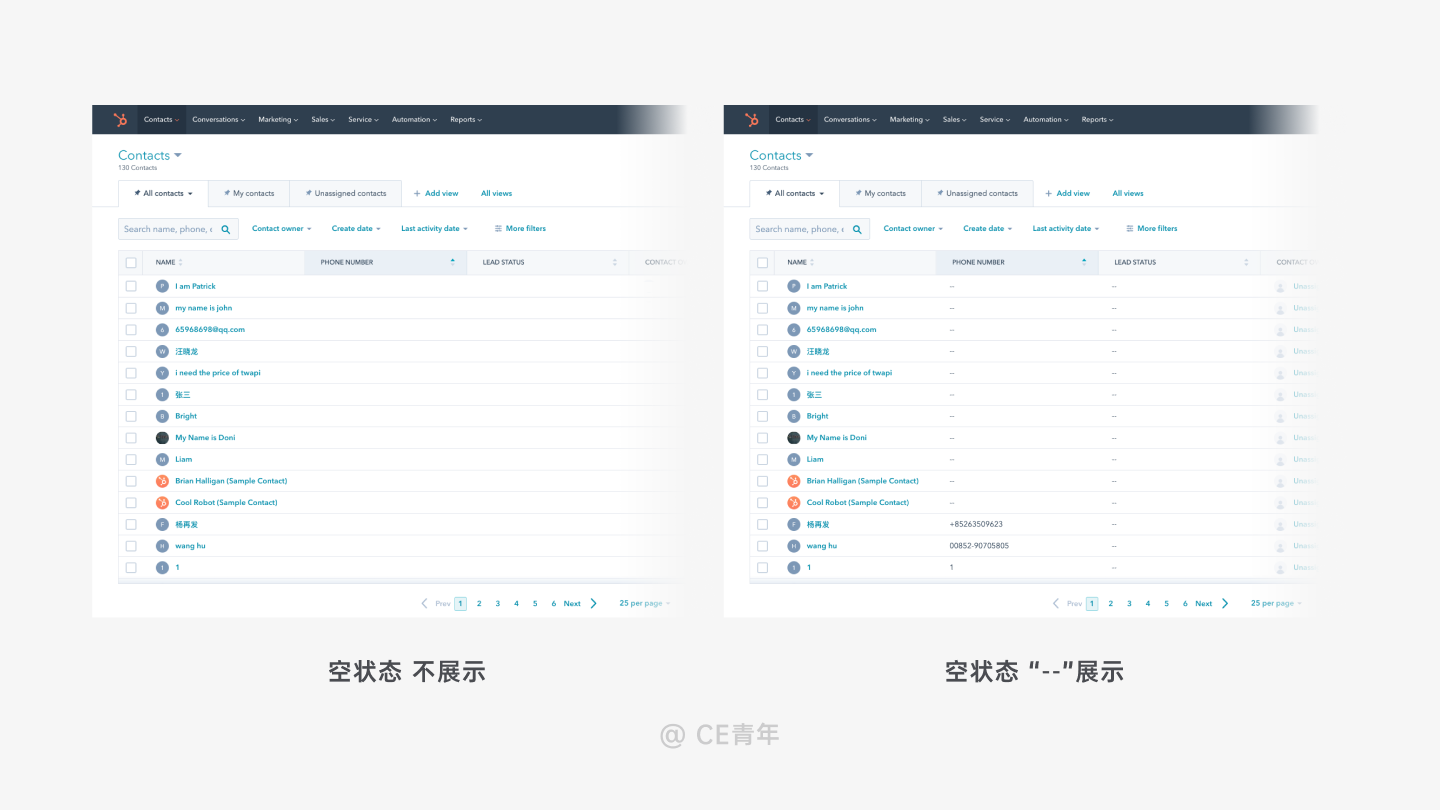
表格空白处理
表格中经常出现空数据的情况,而表格的留白对于用户而言会造成一些困扰,特别存在与页面中的大面积留白,感觉像是数据没有加载出。因此在表格空白数据处理上,可以使用“-”来进行默认展示。

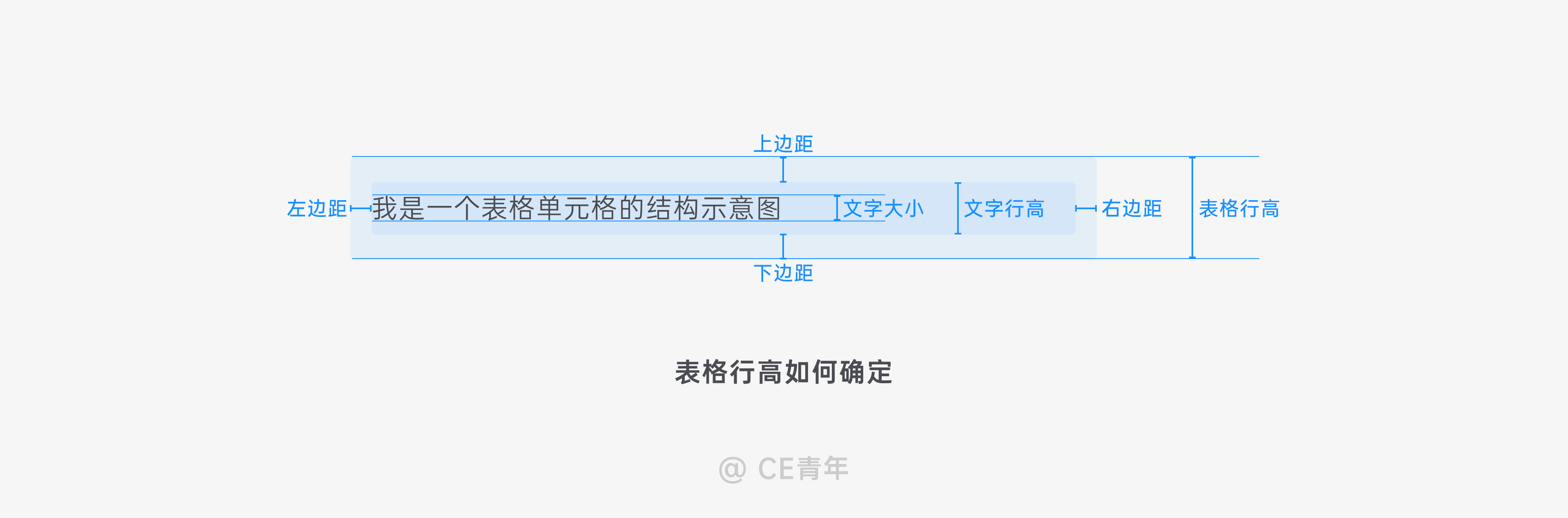
b.单元格行高
单元格行高一般由:文字大小、文字行高、左右上下边距共同组成。
从盒子模型的角度来看,它就是其中的Padding。因此行高的确定,是由上方四个条件共同组成。

文字大小:一般出现在表格中的文字大小都在12-16px之间,通常13、14px最为常见,建议大家设计也在此范畴内。
文字行高: 行高是一行文本垂直方向的高度,这个高度和字高无关,文字内容水平居中。可设置为字号的1.2-1.8倍,文字与分割线间距离可以设定为字号的1-1.5倍。
边距(Padding):表格中的边距分为左上右下四个方向,而左上右下恰好就是对应前端去编写Padding代码的顺序,在对页面验收时,便可采取这样的形式。
单元格行高可配置:单元格行高直接影响着信息排列的密度,而在实际业务中,真正落地也有着不同的做法。
在对定制化项目的开发中,通常会设计一套设计师认为更加合理的单元格高度,一般为32px-56px区间内,而在很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,于是乎将选择权交给用户,在表格左下角会设置舒适、标准、紧凑三种高度来满足需求,使得表格更加落地合理。
总结:整个单元格的行高,就是由这三部分组成,它们的嵌套与组合,所形成了单元格的行高
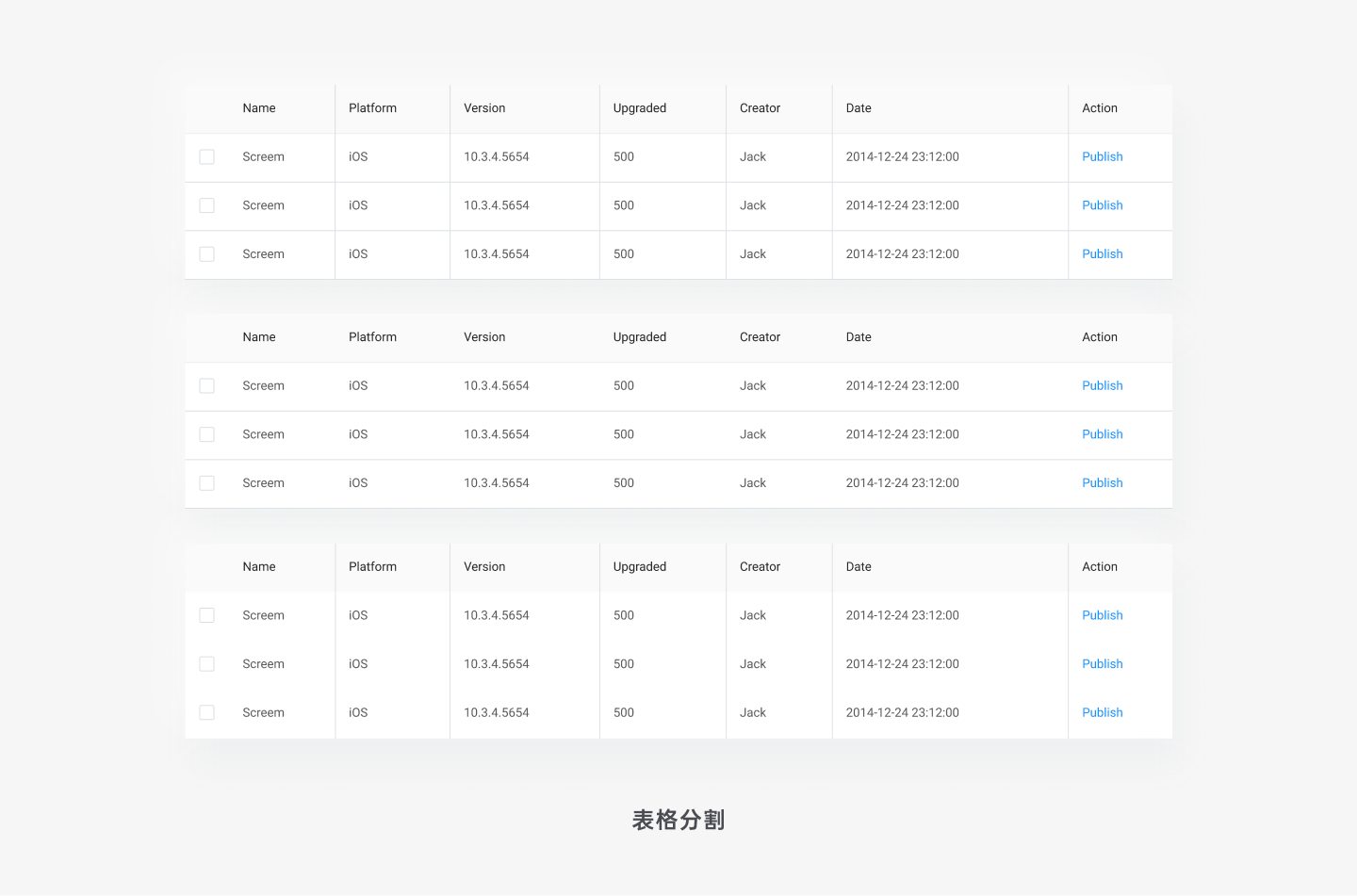
c.表格分割
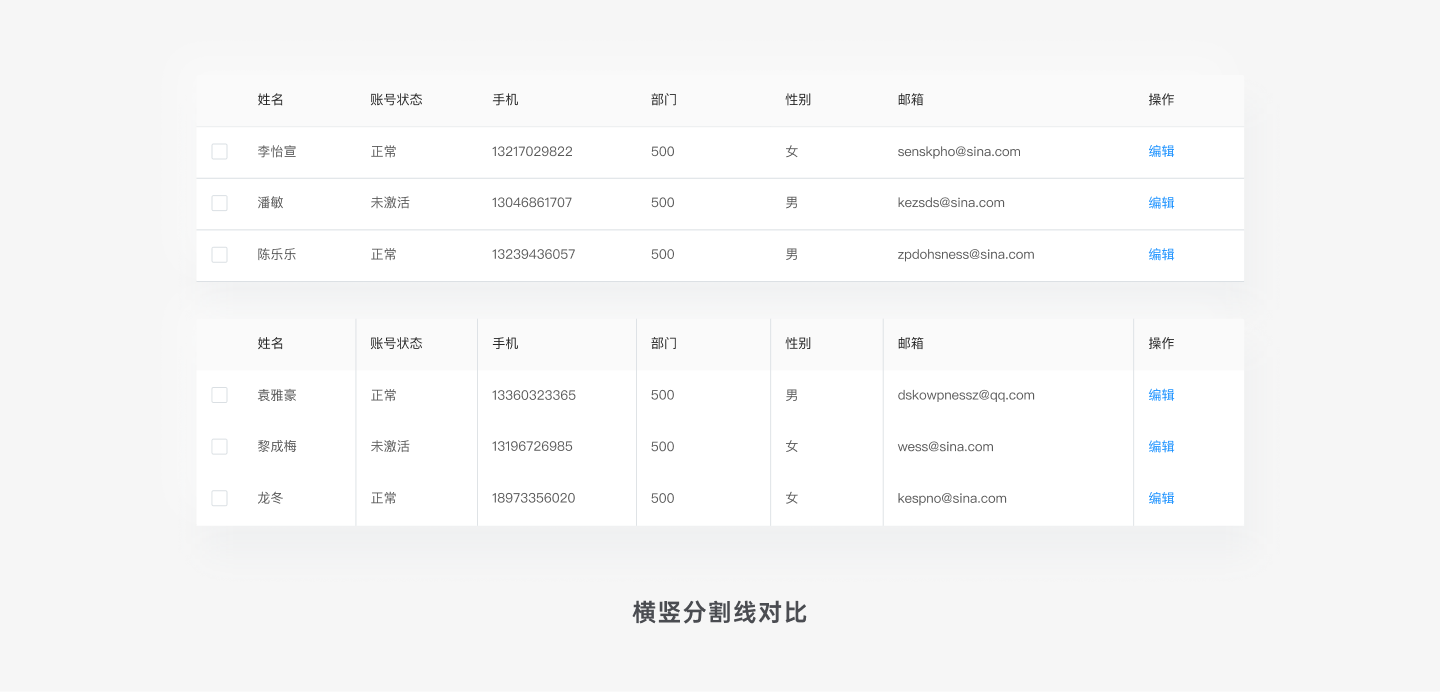
在表格设计当中,每一条线都有着它存在的意义。
当表格中展示横线;隐藏纵线。
用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速的对应。
当表格中展示纵线;隐藏横线。
用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。

比如在一个组织架构的成员列表中,我相信大家都设计过类似页面,同样的设计方式,我一个采取展示横线、一个展示纵线,结果明显,我成员需要阅读完整条数据,因此横线会更加合理。

当然,在我们日常的设计中,展示横线的场景显然会更多,但我们日常使用时,数据对应的场景还会更多这是需要有更强的设计形式:

d.行、列冻结
当表格的行与列的数量过多时,会导致一屏展示不下,而表格中的关键信息与操作是需要在任何时候都展示,这是采取行、列冻结,能让用户快速触达。
表头冻结:通常出现在垂直滚动时,通过固定表头的信息,能够让用户阅读时对应不同的数据,使用户更好理解数据。
首尾冻结:通常出现在水平滚动,通过固定首列的主属性字段以及尾列的数据操作,来满足用户对于一列数据的认知,从而使用户进行快速操作。

在对分页设计的分析中,我们需要对分页中的元素进行拆解,才能明白分页的类型所带来的不同。

表格信息:会展示表格信息当中的数据总量、更新时间、默认排序方式等...
数据总量主要展示用户需要浏览的内容的总量;常见于管理后台搜索、筛选符合条件的数据记录时,搜索结果页通常会展示这个信息,这让销售人员在操作时有心理预期。
更新时间主要是展示用户当前表格所操作时的日期时间;常见于金融类产品中,他们对于表格中数据的时效性尤为关注,这样可以方便用户对表格数据中的有效性进行判断
默认排序方式主要是展示表格中是按照哪一个字段进行的排序;通常这种做法多出现于表头直接展示icon,但对于可配置化的产品而言,随着列数的增多,你越来越找不到你想要的默认排序方式,因此在表格的固定位置展示,就再好不过(记住,只针对特定场景)
页面展示数量:结构为「X条/页」
它能控制每个页面展示多少条数据;当在系统中有很多数据时,你可以直接通过「页面展示数据 * 分页总数」 直接算出整个表格的数据总和。
上一页和下一页翻页:分页中基本组成元素通过用户点击上一页、下一页的按钮,实现表格的翻页功能。翻页通常会根据场景不同,去省略翻页中的不同元素,比如在下面马上那个讲到的三种翻页类型,但是上一页和下一页是绝对不可省略的。翻页也如同你翻书一样,可以进行对数据的逐页阅读,遵从用户之前的使用习惯。
当前页码:当前页码说明了页面中数据当前所处的位置,方便用户进行翻页的操作。
相邻页码展示:相邻页码通常展示前后两页,比如你在第6页时,页面需要展示:4、5、6、7、8;但页码在第1页时,就需要展示:1、2、3、4、5;页尾同理。
更多分页:当表格数据过多时,就需要使用分页,同样,当分页过多时,我们需要进行处理,就是省略,采用更多分页,去展示多余的分页情况,当用户需要查看更多的分页,点击更多图标即可。
总页数:代表大概会有多少页此类数据,通过使用总页数才能让用户知道
总页数说明了内容一共有多少页,就像一本纸质书有总页数,一本有声书有总时长;通过这个元素,用户才能了解内容的多少,对整理内容有个把握。
页码跳转:页码跳转帮助用户从当前页面跳转到其他某个页面;比如用户在搜索了某件商品,按销量排序,这时浏览到了第15页,满意度越来越低;于是打算从前5页选一个,这时就能通过页码跳转快速跳转到第1-5页了。

简洁型:
当分页数量较少时,通常在7页以内,就只有最基础的展示:上一页、分页数量、下一页。
迷你型:
当页面空间不足或者降低分页的视觉影响时,可以采用迷你型,主要为当前页/总页数,可以直接跳转到某页面。
完整型:
当表格数据较多,为了满足更多的用户需求,可以根据需求选择分页类型。比较完整的分页还包括如下功能:显示总数、调整每页显示条数、直接跳转到某页。完整型的虽然满足各种功能需求,但是所占空间较大,所以我们要根据自己的需求合理拆分使用。
分页固定:
在表格中使用分页,除了选择合理的分页类型外,我们还需要注意当数据过多的时候,是否要固定分页。这个需要根据需求来决定,如果用户翻页很频繁,表格数据又特别长,就可以考虑分页固定在底部,免得每次用户翻页都要跑到表格的最底部才能分页,还可以在表头也放迷你型分页。但通常在设计表格的时候就没有固定,也很少使用表头分页,所以根据需求来定。同样按钮的设计也会存在类似的情况。
另外就是当数量过少时,只有一页或者无数据的时候,我们是不需要分页的,这个时候最好去掉分页,展示在这里没有什么意义了。但很多时候我们设计没有做区分,开发也就不管了。

老读者都知道,我会反复去强调“场景”这一概念(比如在导航菜单、筛选、弹窗、图标中经常提到这一词),因为你只有明白用户真正的业务场景,才能够真正的明白用户的痛点。我们回到表格中,在表格的场景主要分为五类不同场景:数据浏览、数据新增、数据操作、数据统计与通用场景。我会通过不同场景的梳理分析我们在不同场景中存在那些优化点,可以进行深入探讨。
在数据浏览的场景中,本质上是对大量数据进行寻找与确认。用户需要在此场景下进行准确的数据查找。而伴随着用户的寻找,就需要使用表格当中的工具进行辅助查找,比如筛选、搜索,这些工具的出现,都能够帮助用户进行数据的清洗,使得用户想要的数据能够快速的被找到。
比如:我们公司的销售人员在每天早上,都需要去 check in 今天自己所要跟进、回访的客户,销售人员就会通过表格中的各种工具,去帮助销售人员找到自己想要的那部分数据。
常见行为及设计点:
数据筛选浏览:通过自己对数据的一定了解,结合各种筛选条件,配合得到用户想要的筛选结果。
数据多选:用户可以通过多选,为他寻找的数据进行标记,方便之后的操作。
数据新增本质上是将复杂的数据结构,通过系统字段类型的相应规则,录入保存到系统中。这也就我们常说的增删改查的“增”
比如:销售人员在对新增的客户进行登记时,需要登记公司名称,联系人,联系方式,跟进记录等等。且需要不断更新跟进记录,因此销售人员在表格上的新增是一个非常高频操作~
数据操作分为对单个数据的操作、单行数据的操作、多行数据的操作三种情况
单个数据的操作,就是我们常见的快捷编辑,可以点击快捷编辑按钮,对单个数据进行录入,
为何需要快捷编辑,在销售使用场景中,使用表格去编辑一条信息是一个循序渐进的过程,比如在对客户进行沟通时,数据的不断更改,跟进内容也在不停修改,导致用户需要每次进入用户详情点击编辑之后才能进行操作,而在表格内进行快捷编辑直接满足实时编辑的需求,在交互层面上这是一个非常OK的需求
但落到开发层面上,就意味着要在用户进入表格中去判断权限,才能让用户知道是否能够点,点击过后需要判断字段属性,明确该字段是与哪些字段进行联动
单条数据主要通常会采取两种路径进行操作:进入用户详情页界面,对一整列数据进行编辑,这种情况通常都需要多个数据进行处理,因此进入编辑页面更容易寻找,同时也是最为正常的一种做法
多行数据操作主要采取多选过后的操作方式:当用户想要对多条数据进行操作时,就需要对多个数据进行checkbox 的勾选,从而满足多行操作的需求
数据统计主要针对用户需要审查分析。目的是在通过大量的数据分析去得出自己的某一些结论,由于关注的数据会有主次之分,数据与数据之间也会有内在联系,用户会更加跳跃地扫视页面,而且会更加反复地审查数据。例如,销售人员需要查阅本月的销售情况,进入到商品销售明细表中,分析本月的经营状况,若其中某些商品
了解了表格的使用场景过后,针对不同的场景,在设计上它的思路就会有所不同
使用上就会有不同的设计思路。由于篇幅原因,我们主要了解了表格的基本形态,如果对于表格的场景还不太清楚,我会在下篇中与大家通过20个问题,了解B端表格中究竟应该如何设计~
文章来源:站酷 作者:CE青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近看过我文章的都知道:我最近在负责一个微信小程序的项目,在其中遇到了很多有趣的事和一些“奇思妙想”。本文的背景就是某天早上我看着wxml文件中一堆wx:if/else和hidden突然很烦躁,先不说wx:if导致的性能问题,就是标签上也是冗杂的。
接着上一篇文章【微信小程序自定义组件库yPicker组件分析及省市区三级联动实现】,在其中我分析了这么一个例子 —— 省市区三级联动的自定义实现,在其中有详细代码这里就不多说,说说如何调用:
我当时是这么想的:一方面出于“不在JavaScript里写太多东西”的考虑,另一方面,由于省、市、区我是分别用三个变量来实现的,所以JavaScript里就关注这三个变量,比如之间的空格或其它东西都拿到wxml文件里。就像这样:
<view class="departments location" bindtap="fixedshow"> <view class="depart_title">所在位置</view> <view wx:if="{{provinces&&citys&&areas}}" class="placeholder depart_content">{{provinces}} {{citys}} {{areas}}</view> <view class="placeholder depart_content befselect" wx:else>请选择当前位置</view> <view class="desc">如有变动请修改后再次提交</view> </view>
(因为调用涉及到后来改动的只有在点击弹窗里的“确认”按钮时在事件中将那三个变量分别赋给这段代码中出现的三个变量 —— 否则会只要改动不管是点取消还是确认已经发生改变了,这样不妥!)
其布局是这样的:
.departments{ width: 100%; height: 96rpx; display: flex; align-items: center; font-size: 36rpx; font-weight: 347; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .location{ position: relative; border-bottom: 1rpx solid rgba(0,0,0,.009); display: flex; align-items: flex-start; padding-top: 20rpx; } .desc{ position: absolute; right: 19rpx; bottom: 4rpx; color: rgb(63,142,255); font-size: 23rpx; } .departments .depart_title{ width: 20%; } .departments .depart_content{ margin-left: 10%; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .departments .placeholder{ width: 69%; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }

在决定了要替换这里的wx:if以后,你首先要想:用什么替换?
wx:if作用是判断“是否存在”,如果不存在(条件不满足)就切换到wx:else或是wx:elif的逻辑里!
OK,想到这里,你应该能想到一个css伪类::empty !它的作用和我们想要的效果一样:判断如果元素(内容)为空的话…
我迅速对代码做了改动:
<view class="departments location" bindtap="fixedshow"> <view class="depart_title">所在位置</view> <view class="placeholder depart_content">{{provinces}} {{citys}} {{areas}}</view> <view class="desc">如有变动请修改后再次提交</view> </view>
然后在class - depart_content上加了这个伪类:
.placeholder:empty::before{ content: "请选择当前位置"; color: rgba(0,0,0,.6); }

一片空白!
经过查阅资料::empty伪类表示如果标签内容为空,那么内容区域如果带有空格,也是不会被匹配到的!
在写标签时一定要注意这一点:标签内是否有空格或换行!(换行常常被解析为一个空格)
遇到非单标签一定注意闭合标签!
最后解决办法是:在js中将三个变量用空格相连接,再渲染到页面上即可!

(其实这里是一个自定义的选择器,而自动定位就是往高德地图发送了请求获取到省市区字段而已,代码就不写了。。。)
到这里我们会发现一个事:上面我们不仅用了empty伪类,还用了before伪元素!
其实这一点很平常 —— 毕竟只有empty是添加不了内容的(似乎纵观css,只有before和after这样伪元素可以向页面中添加内容,不管是文字还是图片之类的)
我认为更应该关注到的是两个地方:
:before 和 :after 伪元素向标签内插入内容、图形,并不会影响empty伪类的匹配!
这个特性实用的一批。
由上,可见此伪类最大的用处就是“字段缺失提示”!这是非常实用的。而且把这项任务交给CSS也可以减轻许多“(布局)负担”、体验更好、维护起来也更方便!
比如:我在项目优化时就将所有有请求的字段都加上了统一类名:
.ym-empty:empty::before{ content: "暂无数据,请重试", display: block; text-align: center; color: rgba(0,0,0,.6); /** 其它定位、字体更改操作 */ }
作者:行舟客,转载
随着大数据产业的发展,越来越多的公司开始实现数据资源的管理和应用,尤其是一些在日常生活中经常使用大屏幕的大中型企业。此时,用户界面设计者需要呈现相应的视觉效果。
接下来为大家介绍大屏可视化的UI设计。
--大屏UI设计--
--大数据可视化ui设计赏析--
(图片均来源于网络)
点击查看更多UI/UE设计案例⬇️⬇️⬇️
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
通过阅读“地图基础知识及通用设计原则”,相信大家已经对地图及其设计有了一定认知,本篇我们来了解下如何实践。
Part 1. 上篇要点回顾
- 核心设计原则
符合制图学和公众认知
保证识别度
清晰有层次
细分地图模式
具有品牌特性
- 元素分类
点元素:地名、POI等
线元素:道路、地铁线、水系线、铁路线、航线、边界线等
面元素:陆地、草地、湖泊海洋、AOI等
*名词解释:POI, Point of Information的缩写,即“信息点”。一个POI可以是一栋房子、一个商铺
*名词解释:AOI, Area of Interest的缩写,即“信息面”。指的是区域状的地理实体,如医院、小区等
Part 2. 设计背景
为了实现“让出行更美好”的使命,今年乘客端新增了自驾导航。地图贯穿了该产品的全流程,且首页、路线规划页、导航中等场景用户需求都不相同。然而已有的模式,从配色到信息展现,都不符合首页地图的场景需求,于是需要重新设计。
以下详解设计过程。
Part 3. 设计落地
- 设计关键词推导
根据自驾导航的目标,拆解出了首页地图的设计目标:
构建适合自驾场景的浏览地图
提升地图体验与设计品质,提高用户满意度和好感度
打造具有滴滴品牌调性的地图
用户需求及习惯表明:在首页主要是明确自身定位、查看其他位置信息,且视距基本是手持距离。那么“构建适合自驾场景的浏览地图”关键点就在于识别度,更好的展示重点信息,保证用户读图效率。
“提升地图体验与设计品质,打造具有滴滴品牌调性的地图”的目标,可以通过视觉手段实现。在浏览场景,用户使用地图的时间不固定,为避免长时间浏览产生疲惫感,地图配色需要更舒适,对比度也要适中。这点也与自驾导航整体的设计关键词“轻量”不谋而合,于是推导出了关键词轻量化、品牌感。
- 设计地图方案
明确设计关键词后,开始着手设计。关键词中的轻量化、品牌感基本上决定了这款地图的调性,识别度则重点影响信息展现。上篇提到,设计时可以把地图元素拆分成点、线、面三类,按照由大到小的顺序设计,即先确定配色,再设计文字图标等信息,以免元素过多互相干扰。
1、设计整体配色
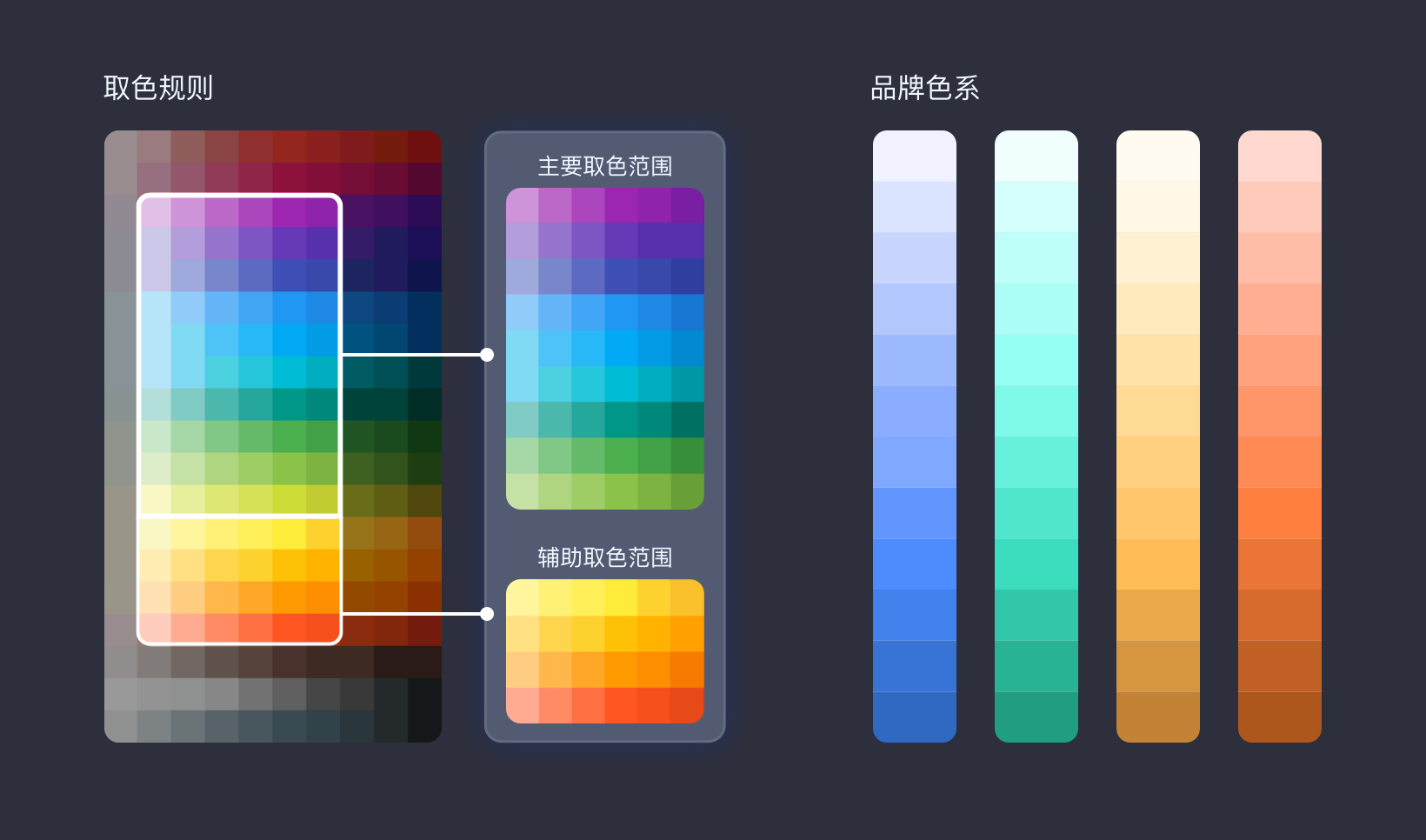
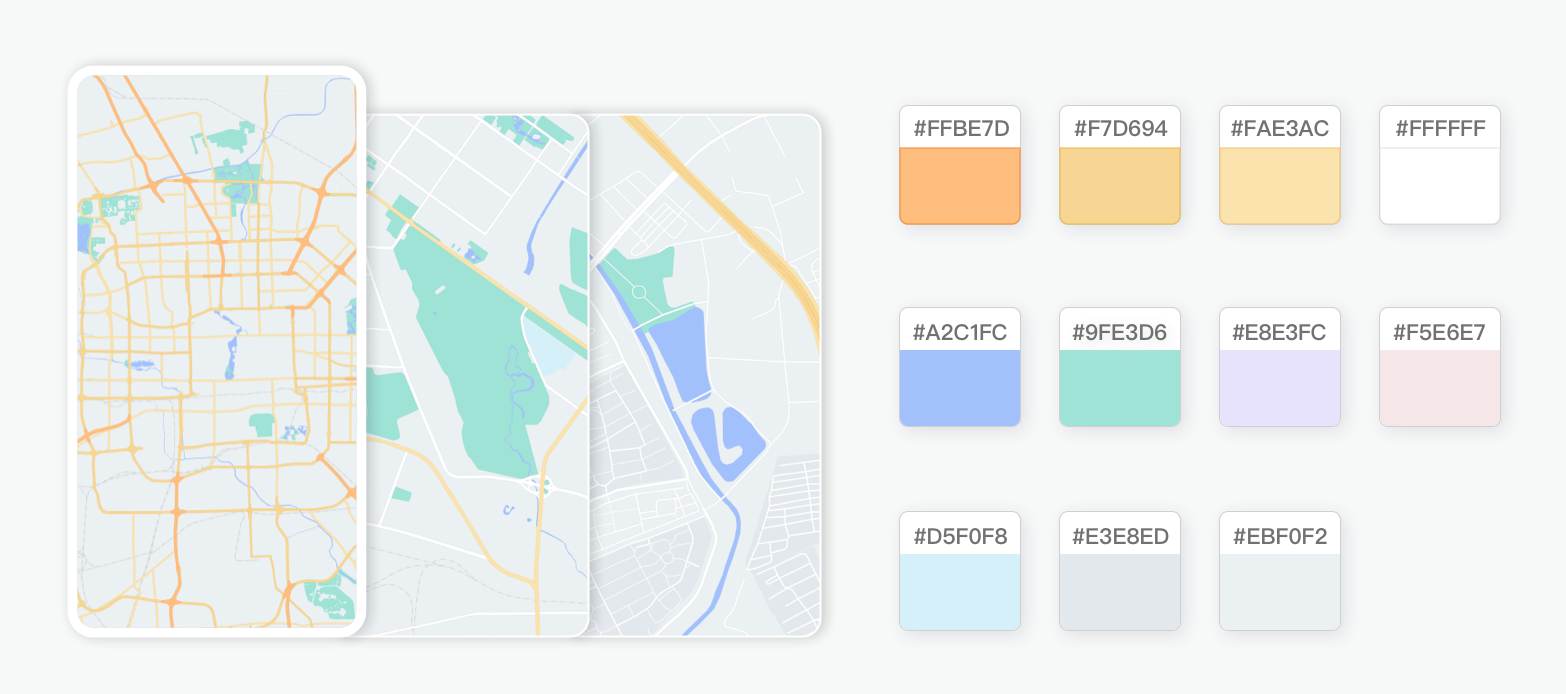
轻量化:传达轻量化的感受需要控制取色范围,于是我们制定了颜色使用规则(下图)。
色相:以冷色为主,医院(红色系)等具有公众认知的颜色可除外;颜色从品牌色系中选取
明度:限定颜色的明度范围,选取中间-略高的部分,平衡颜色对比度
饱和度:避免使用高饱和度的颜色,保证配色的舒适感
通过分析颜色,我们对传达轻量化的感受有了大致的把握。那么品牌感如何体现呢?
品牌感:具有品牌调性的地图能更好的融入产品设计风格,也能够区别于竞品,这在滴滴全流程的设计中都十分重要。在地图上我们主要用颜色及图标绘制表达品牌调性。
颜色:结合轻量化的用色规则,从品牌色系中选取,使地图配色与其他组件更加融合
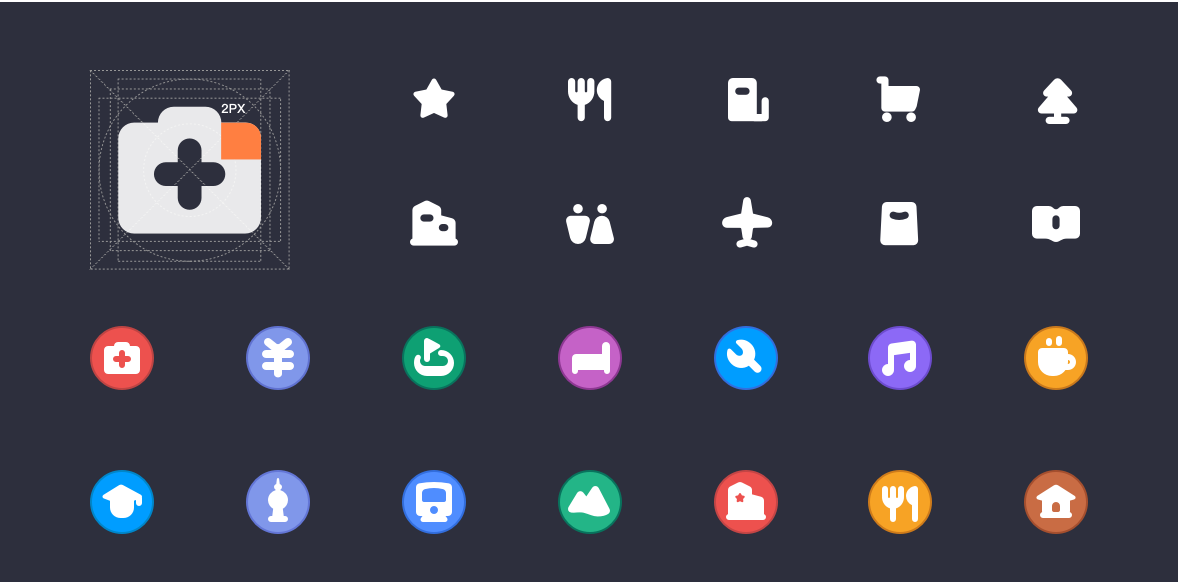
图标绘制:沿用滴滴设计规范中的图标绘制语言,如圆角、简单形状等,拉齐视觉感受


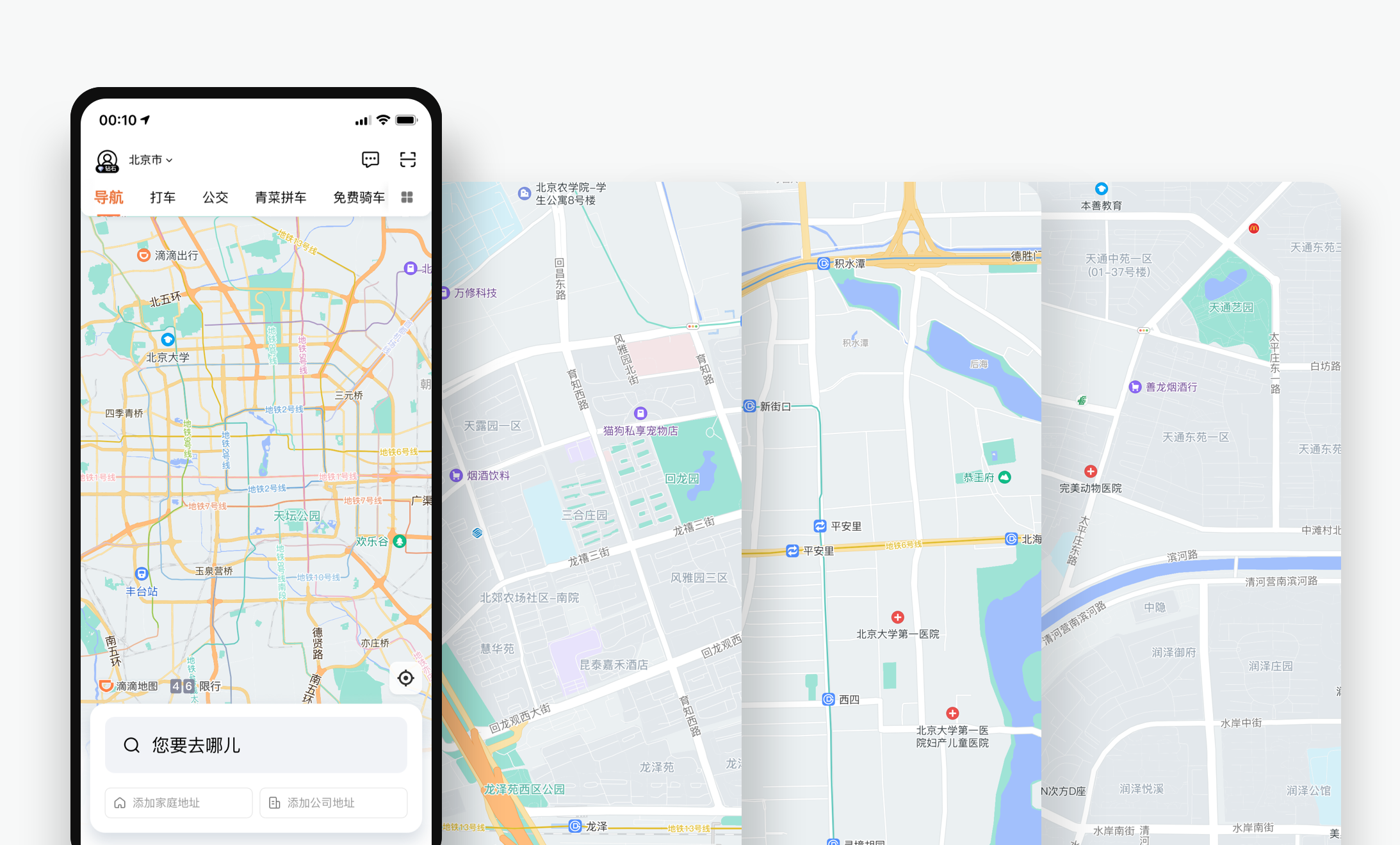
最终根据“轻量化”和“品牌感”这两个关键词,设计出了地图配色的效果图。

2、设计地图信息
配色确定后,即可开启POI图标+文字、AOI文字、道路文字、以及各类行政区划文字的设计。
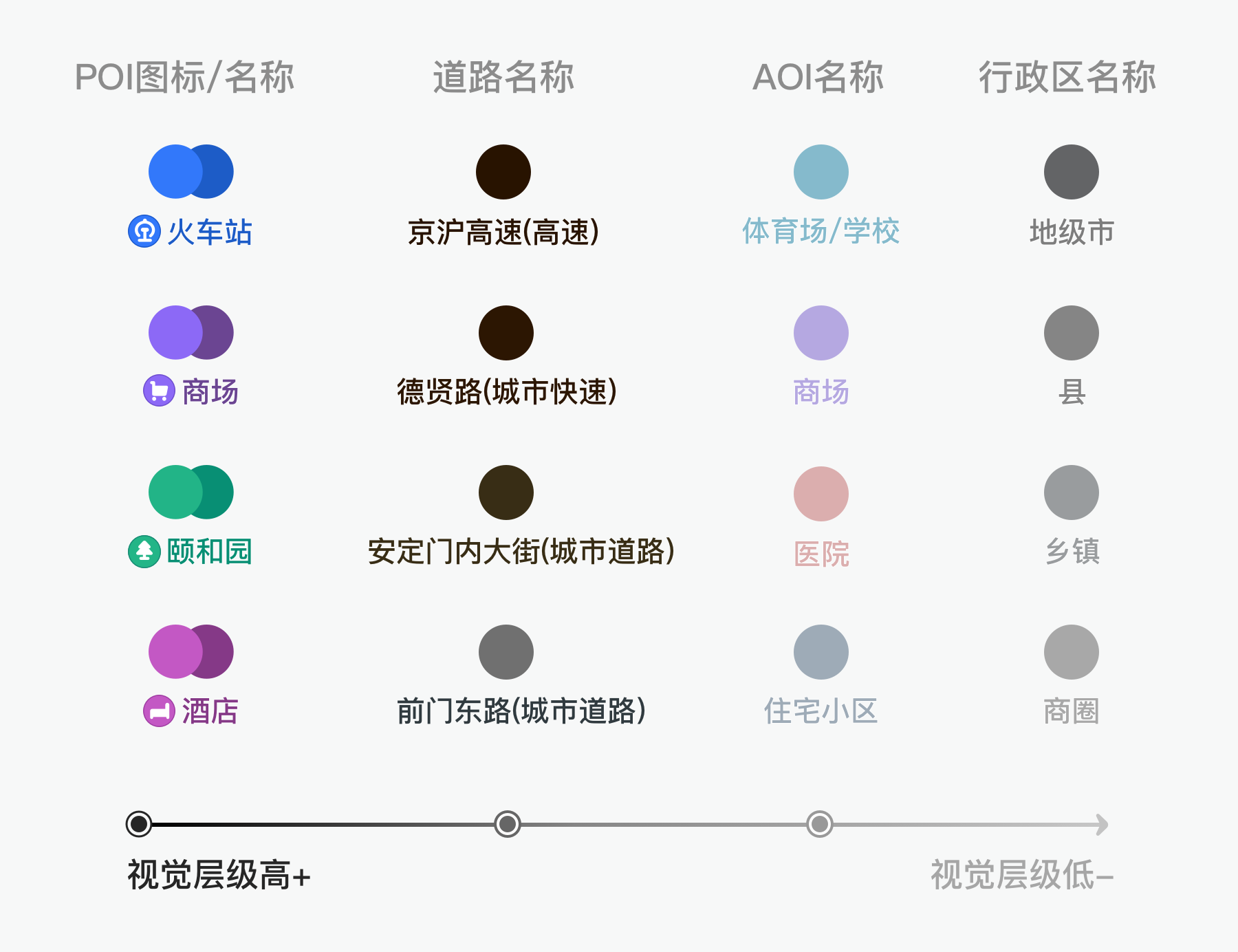
识别度:设计地图信息时,保证基本识别度的方式,可通过文字颜色、字号大小、图标绘制等实现。但是要做到清晰有重点,就要关注信息间的层次感。
以POI信息为例。回顾下此时的用户需求:了解自身定位、查看其他位置信息。从这点可以锁定第一展示优先级应为POI——地图上定位最精准的信息种类。而已有的图标识别度较弱,无法满足需求,于是我们进行了重绘。通过用色表达图标类型、首选有公众认知的载体作为表意、增强颜色饱和度及对比度,搭配文字颜色,从视觉上把POI信息提升至第一顺位。
用同样的方法,根据重要程度,通过设计拉开了信息的视觉层级:POI>道路名称>AOI名称>行政区划信息。

3、整体调整
在完成了配色和信息设计后,我们需要整合所有元素统一调整。此时,通常会出现元素互相干扰的问题,我们可以回归到场景需求中解决此类问题,按照信息的重要程度调整,最终形成完整方案。

Part 4. 设计验证
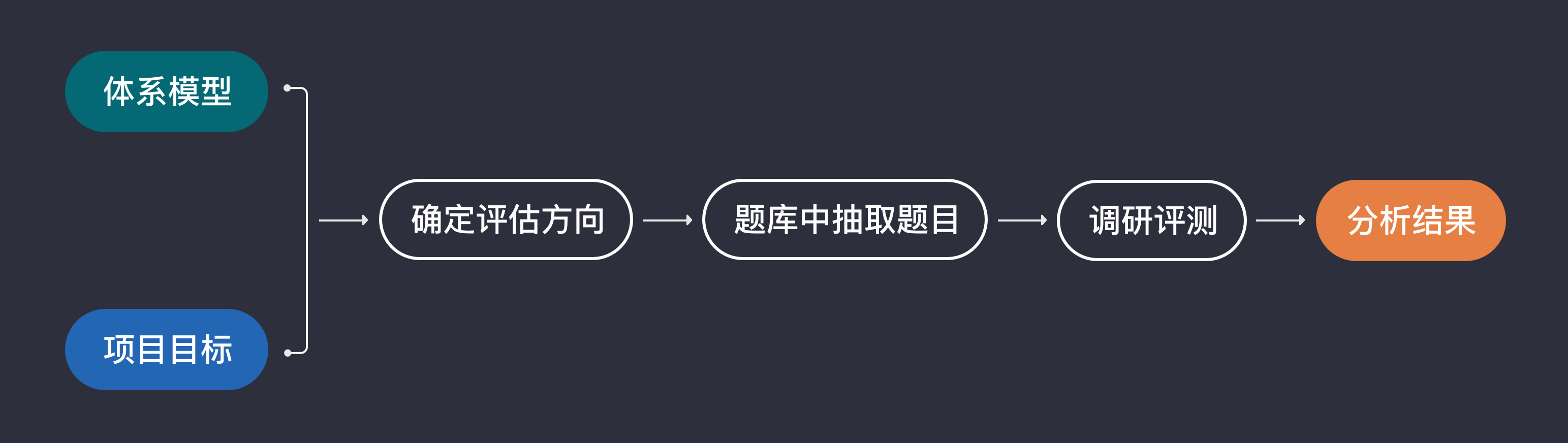
地图方案落地后,我们会关注设计品质的验证。由于地图的工具属性,验证其设计品质及用户满意度一直是行业内较困难的事情。地图既是一种图形语言,又承载了大量的信息,且需符合场景需求,要验证的内容非常多。因此我们建立了地图评测模型,从美观度、识别度、读图效率等多维度进行评测,量化地图设计品质。
通过对自驾导航首页地图的两轮调研,我们回收了大量有效结论,如用户对道路等级的关注程度、如何使用AOI信息等等。新版地图在美观度、识别度等方面均得到了用户的认可。
了解用户的声音,能更好的帮助我们深耕地图设计领域、全力推动地图体验优化。

Part 5. 未来形态畅想
当前科技发展迅速,近些年出现的HUD、AR等导航,用现实世界的画面代替了地图,不需要转换思维、记忆地图语言,让人与世界的连接更轻松便捷。我们不妨顺着这个趋势大胆的畅想一番,在未来的某天,世界的数据会植入我们脑中,不再有陌生的地方,现有的地图形态也许会消失,因为它就在我们脚下。
文章来源:站酷 作者:CDX创意设计中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前基于用户画像的标签体系在各行各业开始得到应用,对于涉及范围广,专业知识深的互联网招聘领域来说,建立标签体系的难点是什么呢?应该如何建立标签体系?怎么验证标签体系的准确性?文章对这三个问题展开了分析探讨,与大家分享。

电商行业客观来说属于比较简单的toC领域,知识网络是比较容易理解的通用知识,可通过用户的购买习惯、偏好、商品品类等建立标签体系。医疗行业属于专业性强的领域,建立标签体系必须要懂医疗技术的专家团队才可以,但是易于操作的是,只需要医疗一个领域专家就可以完成专业的标签体系建设。
但对于招聘行业来说,行业、职位涉及范围广,且专业性强,因为各行各业的公司和求职者都会通过招聘平台建立联系,而且有很多高精专的职位和候选人,怎么评估B/C端之间专业技能、工种、行业之间的匹配度,确是一大难点,而且理论上来说需要集齐各个行业、各种职位的专家人员才能建立起招聘行业的标签体系,但这在现实中要怎么操作呢?
那么机器是否可以自动完成招聘领域的标签体系建设呢?用NLP抽取职位JD中的描述并将其聚类,比如抽取Java、spring、Unix、Visio、Excel等工具技能,原型设计、交互设计、需求分析等工作内容技能,用户运营、产品运营、数据运营等工作方向技能,这是互联网从业者最熟悉的开发、产品、运营的工作内容和技能,如果机器可以识别这些类别标签就很完美了。
但现实却是看似的完美与和谐,万一Java是出现在了招聘专员的职位描述中呢?用户写的是“负责招聘Java工程师”,假如Visio出现在Java工程师的描述中呢?假如Excel出现在运营专员的职位描述中呢?这些技能还是不是这个岗位的核心能力?
首先,Java出现在招聘专员出其实是可以用硬规则过滤掉的,比如限制职位和技能的关系,也就是说不是所有技能都满足所有职位,有的技能只适用于某些职位,在其他职位内就是无效信息。
其次,需求分析是不是产品经理的技能标签呢?有的人说肯定是了,这个回答可以说对也可以说不对,对是因为需求分析确实是产品的必备能力和工作内容,不对是因为所有的产品经理都需要需求分析,那这个能力还是该产品经理区别于其他产品经理的能力吗?
最后Excel会出现在运营专员内、也会出现在招聘专员内,也会出现在统计专员内,那么它还是个核心的技能标签吗?
通过以上分析可得到以下归纳性的总结:
所以通过以上分析可知,纯NLP机器识别的方式不能完成招聘领域的标签体系建设,因为机器没办法在一个岗位的众多技能中筛选出哪些是重要的知识技能,哪些是不重要的知识技能。
招聘领域的标签大家首先可以想到的就是学历、工作年限、薪资范围等比较通用的职位/简历端匹配维度,当然这些显性通用的标签早已被各招聘平台做成了结构化的筛选项。
其次还有一些比较小众的维度要求,比如有的职位要求海外经历、党员、国企工作经历、籍贯、年龄等,有些平台也把其中的某些维度做成了平台上的结构化标签。
不过这些不是我们研究的重点,我们主要研究的是每个职位专业的知识方向的技能。
建立专业知识标签体系的重点就是建立专业的岗位研究专家团队,想要做某个岗位的专业知识标签研究,肯定需要熟悉该岗位的人员,是选择从事该岗位工作的人员呢,还是对这类岗位有所了解的HR人员呢?
因此就这两类人员进行了调研与分析,最终发现从事该岗位的人虽然对所从事的岗位了解比较深入,但对其他相关的岗位未必了解,也不太了解招聘过程中用户的感知与思维;
HR人员虽然在专业深度上对岗位的了解不是很深入,但所了解的岗位范围广,只要从事过某个行业的HR工作,基本都熟悉该行业所有的岗位与关注的重点技能,且HR经常使用招聘平台,有用户感知,对用户行为与逻辑都非常了解,所以HR更适合做岗位专业知识研究,而且该专家团队最好是来自各个不同行业的HR人员。
团队建好了,大概的研究思路也有了,接下来就可以好好研究标签体系具体的生产流程与规则了,对此进行了如下图的总结:
体系建立的目的肯定是运用在算法的推荐与搜索中,初期可以通过离线的漏斗数据转化对比(命中标签与未命中标签的转化对比)来验证该标签体系的离线匹配效果,再者可通过灰度实验,小流量上线实验来验证实际线上的匹配效果。
专业知识标签关注的只是匹配度的准,最终线上使用肯定还要考虑用户是否活跃,B端HR是否着急要人,C端求职者是否在找工作,如何平衡专业知识的准与用户行为的活之间的权重也一大难点,要找到那个准与活平衡的比例区间,在这个区间内线上能实现最大的用户达成,这方面在此不多做分析,需要算法同学多次调整模型才能达成。

基于用户行为的用户画像标签体系在电商领域中运用广泛,在招聘领域此类标签体系同样适用,只不过电商领域中的“查看-联系卖家-购买”行为在招聘领域变成了“查看-开聊-达成约面”行为。
电商平台中的协同过滤理论在招聘平台也同样适用,只是变成了基于相似职位的过滤和基于相似候选人的过滤。有的企业以往达成的多数是名校候选人,那么我们就知道该企业偏好有名校教育经历的;有的企业招聘销售岗更倾向于在专业知识体系中的有软件销售经验的候选人,那么我们就知道该企业偏好软件行业的销售候选人。
通过用户画像体系我们可以评估用户的偏好,以期在该用户以后的推荐中使用其偏好,达到更好的效果。
静态通用标签是所有职类共用的标签特征,属于大批量标准化的生产与运营,通用标签生产完善了,可以实现粗矿式大步快跑节奏的匹配达成;
而专业知识标签是每类职位专业的标签特征,是小批量精细化的生产与运营,在前面大步快跑达到一定匹配度之后,再结合精细化的小步快跑方式,逐步将每个职类的颗粒度划分为更精细化的颗粒度,达到更高匹配程度;
在前面标准化、精细化两轮分类之后数据已经被分成了一个个小类,但却没有衡量单个用户偏好的特征标签,而动态的用户行为标签就是单个用户个性化的偏好特征标签,用户的偏好有可能是通用的学历、年限特征,也可能是专业知识中某个技术框架、某种产品品类特征。
最终,静态标准化通用标签、专业知识精细化标签、动态行为个性化偏好标签,三者相互作用、相辅相成,提升招聘领域线上效果的匹配准确度。
文章来源:人人都是产品经理 作者:艳杰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
包括单行注释和块级注释。
// alert(“HelloWorld!”)
/*
这是一个
多行的
块级注释
*/
“use strict”;。
ECMA-262描述了一组具有特定用途的关键字和一组不能用做标识符的保留字。
var message,当然了,也可以直接在定义的时候对变量做一个初始化,例如var message = ‘hi’ ;
var message = ‘hi’ ;
message = 100 ; //有效,但不推荐
//这个例子代表变量message一开始保存了一个字符串“hi”,然后该值又被一个数字值100取代了。
function test(){
var message = ‘hi’ ; //局部变量
} ;
test();
alert(message); //错误
//为什么是错误?
//这里,变量message是在函数里用var定义的,当函数被调用时,就会创建该变量并为其赋值。而在此之后,这个变量会立即被销毁。所以在执行alerat()那行代码的时候message已经被销毁了,因此报错。
那么,该怎么解决呢?
function test(){
message = ‘hi’ ; //局部变量
} ;
test();
alert(message); // hi
//在函数内部不用var会创建全局变量。
//但我们并不提倡这种做法,因为局部作用域中定义的全局变量很难去维护。
//所以我们应该选择在开始就定义好所有的变量。随着大数据产业的发展,越来越多的公司开始实现数据资源的管理和应用,尤其是一些在日常生活中经常使用大屏幕的大中型企业。此时,用户界面设计者需要呈现相应的视觉效果。
接下来为大家介绍大屏可视化的UI设计。
--大屏UI设计--
--大数据可视化ui设计赏析--
(图片均来源于网络)
点击查看更多UI/UE设计案例⬇️⬇️⬇️
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
在如今大数据的时代,一些软件会根据我们的地理位置、性别、喜好等等进行算法推荐;能够对一定规范的输入,在有限时间内获得所要求的输出;比如TikTok,以用户为中心进行推荐,度很高;本文作者分析了TikTok 的真正优势,我们一起来看一下。
字节跳动往往被说成是一家算法公司,很多人认为, TikTok是靠算法的黑科技才取得成功的。
事实真的是这样吗?
eugenewei认为不是:TikTok的算法跟其他公司使用的并没有太大的不同;TikTok最大的优势是它采取了对算法友好的设计模式,在自己内部建立了一个飞轮,帮助其机器学习算法看到了优化自己所需要看到的东西。
原文发表在其个人博客上,标题是:Seeing Like an Algorithm;篇幅关系,我们分两部分刊出,此为上半部分。
划重点:
在我上一篇关于TikTok的文章中,我讨论了为什么它的For You Page算法是让TikTok发挥作用的结缔组织;它就是主板的总线,用来连接和关闭所有的反馈回路。
但是,在急于了解为什么各家公司都想收购TikTok的情况下,如果字节跳动把这款热门的短视频app拆分出来的话,围绕着它的算法的炒作已经有点被异化成那种往往被归纳为最近西方对中国科技分析的套路了。
在这篇文章中,我想讨论一下TikTok的设计究竟是如何帮助它的算法表现得跟它一样好的。
上次我讨论了为什么FYP(For You Page)算法是TikTok飞轮的核心,但是如果这一算法不够有效的话,那整个反馈回路就会崩溃;哪怕你对TikTok或短视频领域不感兴趣,了解一下这个算法是如何实现性也很重要,因为各行各业的公司都日益面临着核心优势是机器学习算法的竞争对手的竞争。
我想讨论的是TikTok的设计是如何帮助它的算法“看”东西的。
James C. Scott的《国家的视角》(Seeing Like a State)是那种很独特的书,看过之后你会意识到硅谷就有那种使用(滥用)清晰性这个术语的类型。
我是在看到Venkatesh Rao的书摘之后第一次听说这本书的,如果你不打算看原著的话,那篇书摘仍然是很好的tldr入门读物(Scott Alexander的书评也不错,只不过他的书评也已经长到可以做自己的tldr );不过,我建议你还是要好好看看原著。
Scott那本书的副标题是“那些试图改善人类状况的项目是如何失败的”。
这本书可以提高你对日常生活当中的各种意外后果的意识,当我们也有着伟人一般的傲慢时,不妨保持更谦卑的态度;这个世界比我们想象的要更丰富、更复杂。
比方说,Scott的讨论有很多都跟我们的现代社交网络巨头的某种傲慢感有关;这些占主导地位的应用的目的就是要提高自身用户群的清晰性,其中包括促进互动、防止用户流失并最终提供定向广告;反过来,这又导致他们的母公司陷入到错综复杂的问题之中,至今都未能摆脱困境。
不过这是需要另行讨论的话题了;Scott关注的是民族国家如何用简化的抽象在概要的层面 “看清”自己的公民,而我想讨论的是TikTok的app设计是如何让它的算法“看到”有效地执行匹配工作所需的所有细节的——这篇文章讨论的则是是应用和服务在设计时最大限度利用机器学习新模式。(我知道,这种讨论有点讽刺意味,因为这种“看法”有可能被塑造为另一种决定用户看法的看法,一种美国的科技公司只能作壁上观的看法。)
近年来,至少在像我这样的门外汉看来,我们意识到,只需要通过把训练的数据量增加几个数量级,机器学习就可以取得很大程度的进步;也就是说,就算算法本身跟几年前没有太大的不同,仅通过在更大的数据集上对其进行训练,人工智能研究人员就能取得像GPT-3这样的突破(GPT-3暂时给科技Twitter们带来了高潮) 。
当大家说TikTok的算法是取得成功的关键时,很多人会把某些神奇的代码段看作是公该司的秘密武器。
俄罗斯当代后现代主义作家Viktor Pelevin说,所有的现代电影都是同一个主角:一个装满钱的公文包;从《死吻》的放射性物质公文包,到《低俗小说》里面的那个类似的里面金光闪闪的、不知道装着什么的公文包;从《魔头对捕头》(The Formula)的创世纪方程,到大卫·马梅特(David Mamet)的《西班牙囚犯》(The Spanish Prisoner)里面的秘密的金融处理,我们长期以来一直对有魔力的麦格芬(McGuffin,推动情节发展的对象或事件)感到痴迷。
最近几周,对TikTok算法的讨论已经把它提升成了类似的东西,这个算法就好像是《夺宝奇兵》系列电影(如《法柜奇兵》、《圣战奇兵》…)里面那些神秘的考古文物一样。
但是这个领域大多数的专家的态度不会是这样,他们不相信TikTok在机器学习推荐算法方面取得了迄今为止我们所不知道的进步;实际上,大多数人会说,TikTok的做法大概跟别人的解决问题方法无异。
但是要记住的是,机器学习算法的有效性不仅仅取决于算法,还要取决于利用某些数据集训练过后的算法;GPT-3也许并没有什么新鲜,但是通过接受大规模的数据训练,以及设置大量的参数,其输出往往令人惊讶。
同样地,基于自身数据集训练过的TikTok FYP算法,在将视频与认为该视频有趣的人进行匹配方面非常准确有效(而且,同样重要的是,在不向那些不认为视频有趣的人推送方面也很有效) 。
有些领域,比方说文本,可以轻松获得大量训练得很好的数据;比方说,要想训练出像GPT-3这样的AI模型,你可以到互联网、书籍等上面找到大量可用的文本集;如果你想训练视觉AI,可以在网上和各种数据库里面找到大量照片;训练仍然很费钱,但是至少你手头有足够的训练数据。
但对于TikTok (或者抖音)来说,它那擅长推荐短视频给受众的算法可就没有公开可用的这么大规模的训练数据集了。
去哪里可以找到模因、小孩跳舞、对口型、可爱的宠物、推销品牌的网红、士兵越障训练、小孩模仿品牌等内容的短视频呢?就算你有这样的视频,又该去哪里找到关于大众对此类视频感受的可比数据呢?除了Musical.ly的数据集以外(主要是美国喜欢玩对口型的青少年),这样的数据并不存在。
这是一个独特的鸡生蛋还是蛋生鸡的问题,如果没有这款app的的摄像头工具和滤镜,以及拿到版权的音乐剪辑的话,TikTok的算法需要训练的那种视频就很难创建。
那么,这就是TikTok设计的魔力所在:app会激发和促进视频的创作与浏览,算法然后用这些视频进行训练,再反过来激发和促进视频的创作与浏览,形成反馈回环。
为了让自己的算法发挥最大的效用,TikTok成为了自己的训练数据源。
要了解TikTok是如何做出这么强大的学习飞轮,我们需要对它的设计进行深入研究。
关于科技的UI设计,主导的思想流派(至少是我成长的过去二十年里)关注的重点是消除用户所做事情的摩擦,并让他们在此过程中感到愉悦;其设计目标是优雅,什么是优雅:优雅就是直观、巧妙,甚至时尚。
也许没有一家公司比苹果把这种设计风格体现得更加淋漓尽致,巅峰状态下的苹果总能把自己的软硬件做出优雅的感觉——“就是这么好用(it just works)”,但同时又很迷人,让用户觉得很雅致。
(苹果控制风格的名声就没那么光彩了——手机、笔记本电脑不可替换的电池,目前有关应用商店规则的争论)在发布新品的主旨演讲时,展示一块硬邦邦的铝块是如何变成崭新的MacBook Pro机身的视频的理由是什么?
因为听到工业激光把那块铝雕刻成一体化机身时发生的声音很性感?然后,当你在咖啡店用那台笔记本电脑敲击一封电子邮件时,在你的潜意识里,有关那段视频的一点残留的记忆里面会不会让你的多巴胺受到一点点的触动?
这种以用户为中心的设计模式在这么长时间以来一直占据着主导地位是有原因的,尤其是在消费类技术里面。
首先,这的确有用——苹果的市值最终超过了2万亿美元(还记得假冒的Sean Parker说过十亿美元很酷吗?那还是十年前,现在十亿美元不再是金牛了,财富的量级在飞速发展。)
此外,我们生活在大规模网络效应时代,应用了Ben Thompson的聚合理论并获得大量用户群的科技巨头,可以在他们所参与的市场当中发挥出不可思议的杠杆作用——要先做到这一点,最佳的办法之一就是设计出能比竞争对手更好地满足用户需求的产品和服务。
长期以来,这种设计流派一直占据着主导地位,以至于我几乎忘记了过去时代惯常采用过的一些蛮不讲理的软件设计了。(不要把它跟野兽派设计混为一谈,后者其实就像它在建筑方面的表亲一样,在设计上是相当美的。)
但是,如果要想最大限度地服务好用户的关键要取决于对机器学习算法的训练呢?如果这个ML算法需要庞大的训练数据集该怎么办?在机器学习方兴未艾的时代,这日益成为关键的设计目标。
在考虑如何设计app时,你日益必须考虑怎么才能最好地帮助算法去“看”——为了最大限度地服务好用户,请先服务好你的算法。
TikTok让我着迷,因为不管是意外还是有意而为之,这都是一个为了尽可能多地给自己的算法提供有用信号的现代app的典范——这就是我所谓的算法友好型设计的范本。(我曾经想过把它叫做以算法为中心的设计,但觉得这种说法有点过头了;一个帮助算法看见东西的设计到头来仍然是为了给用户提供尽可能好的体验。)
我们仍然可以认为这只是以用户为中心的设计的一种变体,但是对于那些大量采用机器学习算法组件进行产品开发的团队来说,明确地承认这一点也许有用;毕竟,当产品经理,设计师和工程师开会讨论app设计时,算法是不会出席的;但是,对算法的训练需求必须得到体现。
James Scott在谈到《国家的视角》,谈到了城市设计等领域的巨大变化,比如让土地面积和业主数量对征税者“清晰可见”;TikTok的设计使得它的视频、用户和用户首选项对For You Page算法清晰可见;这种app设计履行了它的主要职责之一:“像算法一样看东西”。
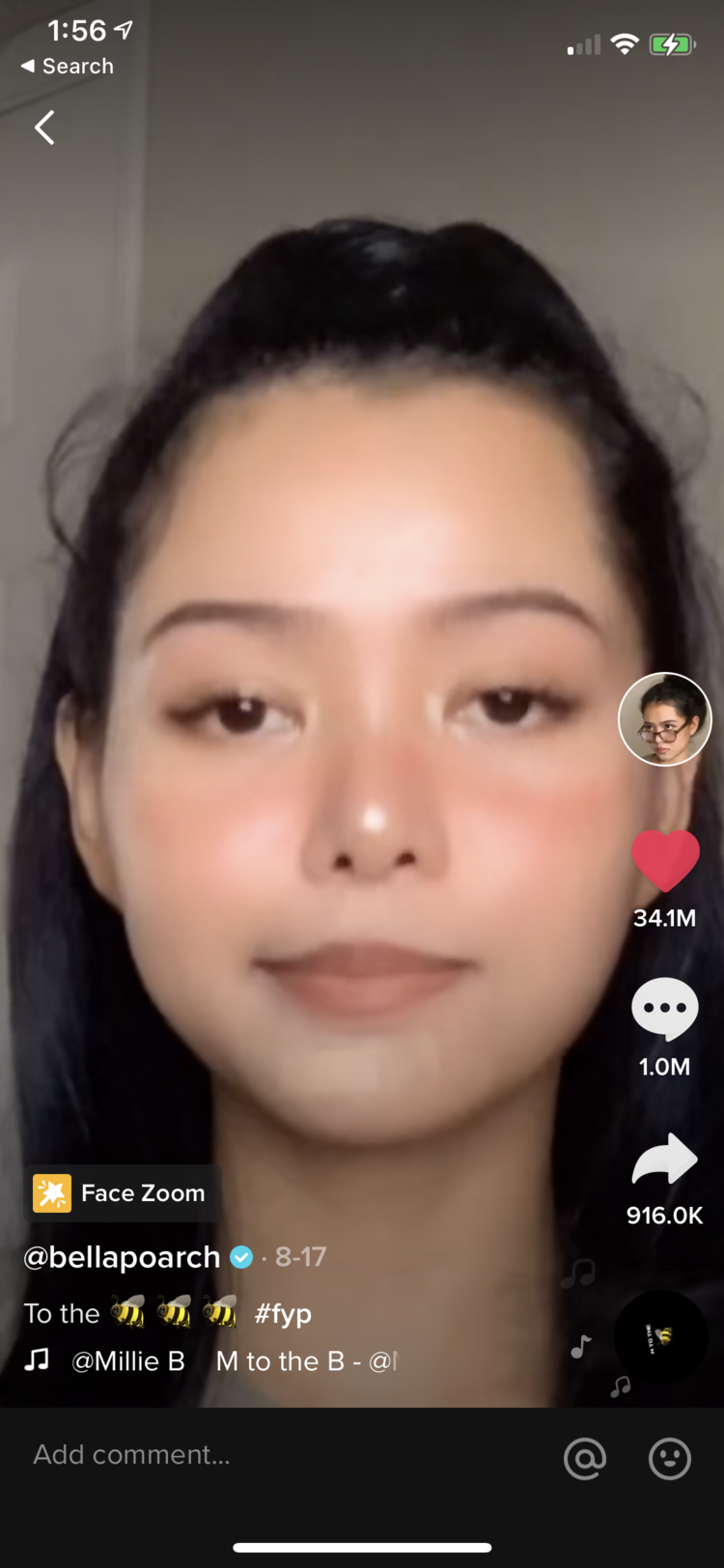
我们不妨仔细看看,TikTok打开后就是“For You Page”页面,然后直接进入视频。这就是它的样子。
这个是到目前为止有史以来最热门的TikTok视频,截止到我发布这篇文章时,它的34.1M个点赞可能已经不止了;你可以看看有关这条TikTok是如何诞生的故事,看过之后你仍然会觉得这是一个充满悖论的文化难题,但是你看过后会喜欢的。
我把这个给我侄女看了,然后我们一起循环播放了好几十次,然后我们一起开始大喊“从M到B,从M到B”,然后一起笑了起来,这是我在这场疫情当中真正的感受不是绝望的少数几次之一。
整个屏幕被一个视频填满。只有一个视频,视频用竖屏全屏显示;注意,这是不能滚动的,而是分页。视频几乎是立即自动播放(接下来的几个视频被加载到后台,所以轮到的时候可以很快播放出来)。
这种设计让用户要面对一个紧迫的问题:你对这个短视频的感觉如何?就这个短视频。
从视频开始播放到现在,你所做的一切都是你对该视频的感受的信号;你是不是在它还没播放完就滑向了下一个视频?是的话就隐含(尽管边界是显性的)表示你对它不感兴趣。
你是不是看了不止一次,让它循环播放了好几次?似乎不知怎的它就吸引了你。你有没有通过内置的分享面板分享了这段视频?这是正面情绪的另一个有力指标。
如果你点击右下角旋转的LP图标,看了更多有着同样背景音乐的视频的话,就是该视频对你胃口的进一步信号;音乐线索往往是模因的代名词,现在TikTok又有了一条为你推荐视频的轴线了。
还有,你是不是跑去看了看视频创作者的个人资料页面?你是不是看过她其他的视频,然后还关注了对方?是的话说明你除了欣赏视频以外,也许你还特别欣赏对方这个人。
但是,我们不妨再退后一步,看看这你还没有看到这个视频之前,TikTok的算法自己是怎么“看见”这个视频的;在这个视频通过FYP算法发送到你的手机之前,TikTok的运营团队有人已经看了这个视频,并添加了大量相关标签或标记。
这个视频是跟跳舞有关的吗?是对口型?还是视频游戏?有小猫吗?还是花栗鼠?是搞笑的吗?主体是男的还是女的?大概几岁?是群视频吗?背景在哪里?用的是什么滤镜或视觉效果?如果里面包括有食物,是什么食物?等等,所有这些标签都成为了算法现在可以看到的功能。
视频还要在视觉AI这里处理一下,并为自己能看到的东西做出贡献;TikTok有些摄像头滤镜能够跟踪人脸、手或者手势,所以视觉AI往往在视频被创建出来之前就被调用过了。
这个算法还可以看到TikTok所了解到的有关你的信息,你过去喜欢什么类型的视频?有关你的人口统计学信息或心理学信息有哪些?你是在哪里看这个视频的?你用的是什么类型的设备?等等,除此之外,还有哪些其他用户跟你相似?

一、《国家的视角》 Vs 算法的视角
二、TikTok把自己变成算法的训练源
三、以用户中心 Vs 对算法友好

文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
而在疫情的大背景下,对演出行业而言,需要加速传统演出产业的线上化变革适应疫情背景的同时,也要利用新技术尝试增强线下的演出观演体验。这对演出形式的发展提出了更高的要求。
猫眼演出设计团队搜集近年来优秀的用户体验案例,并尝试预测未来一段时间用户体验发展的趋势与方向。希望对大家有所启发。

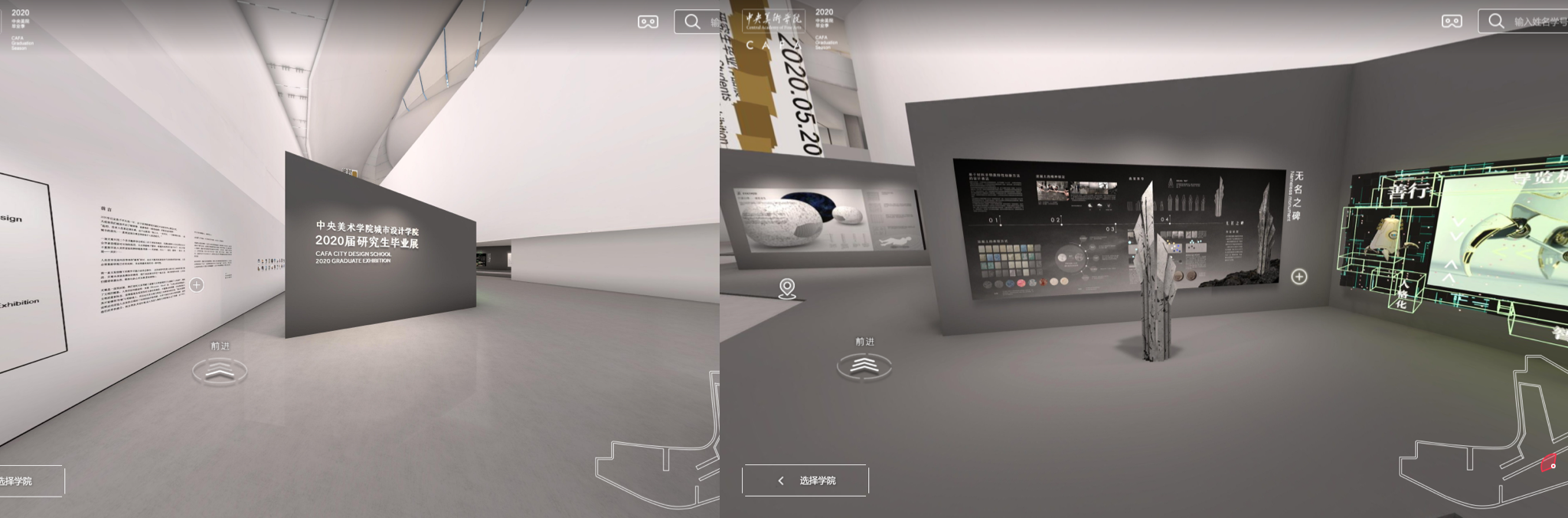
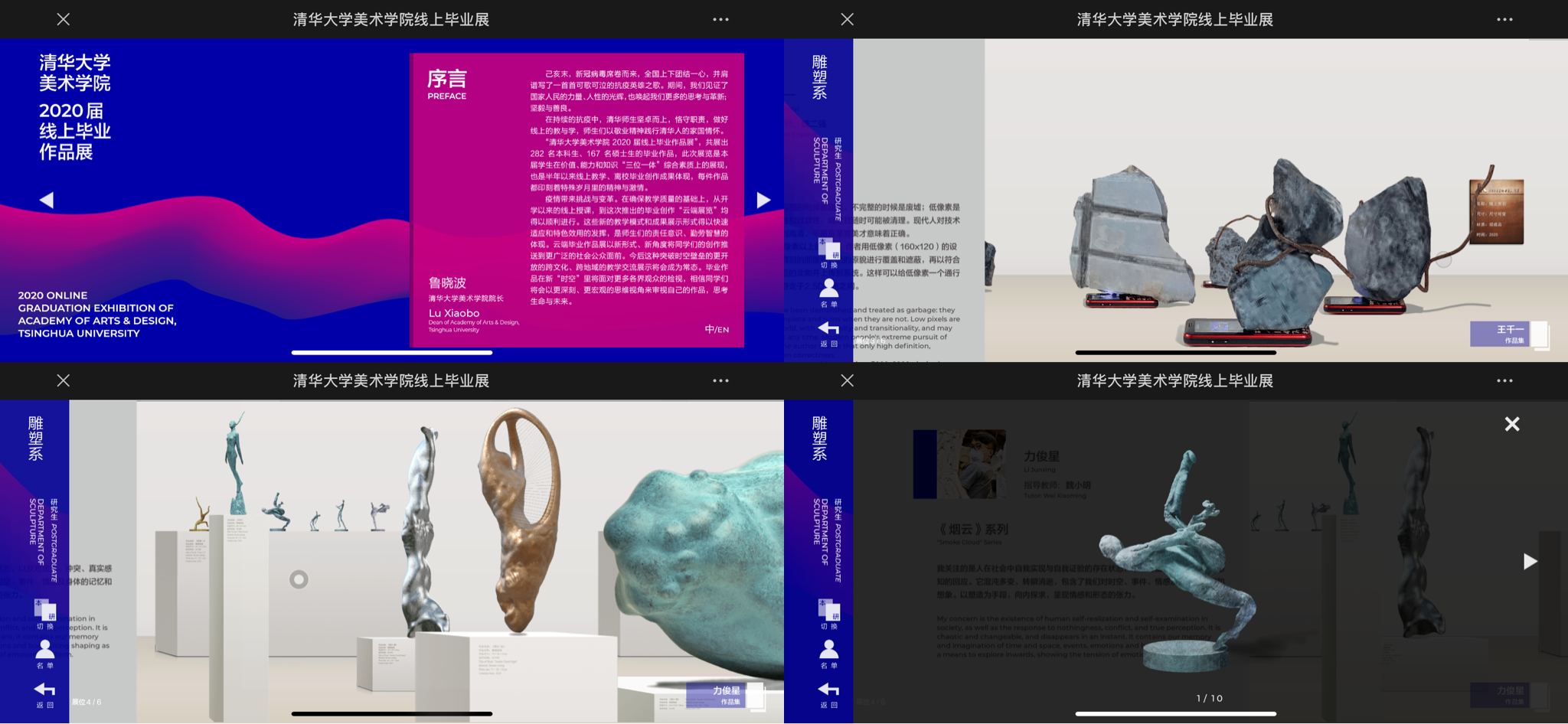
相较于演唱会、音乐节等演出,展览内容向线上迁移的成本较低。2020 年的毕业展览,各大高校采用了不同形式的线上展览,为青春画上圆满句号。
央美的线上毕业展中,几乎 1:1 还原了学校展厅原貌,观众可以在展厅内走动来观察展品。让观众身临其境感受艺术氛围。

清华美院的展览中采用视差风格,用户可以将手机横向滑动,感受内容在指尖流动。是更适合移动端浏览内容的形式。

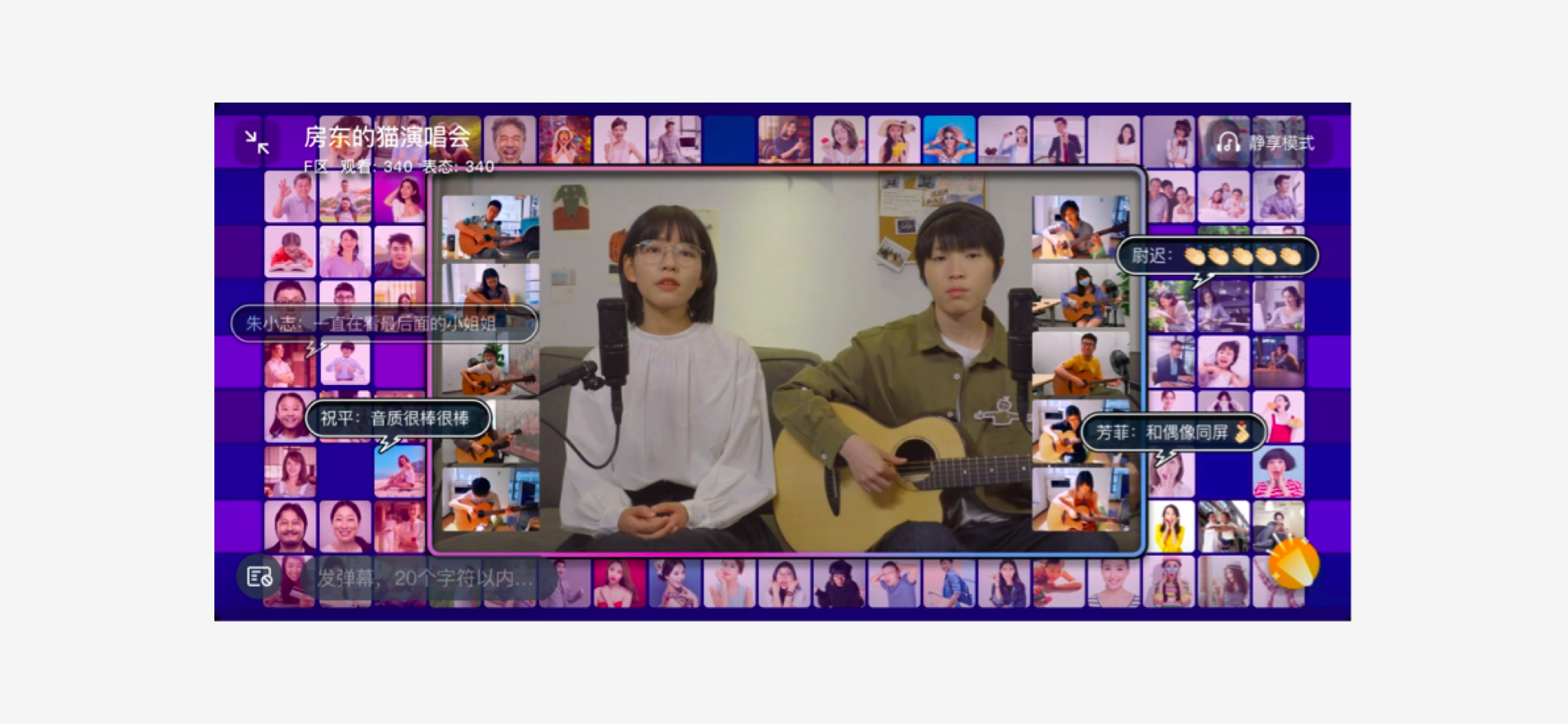
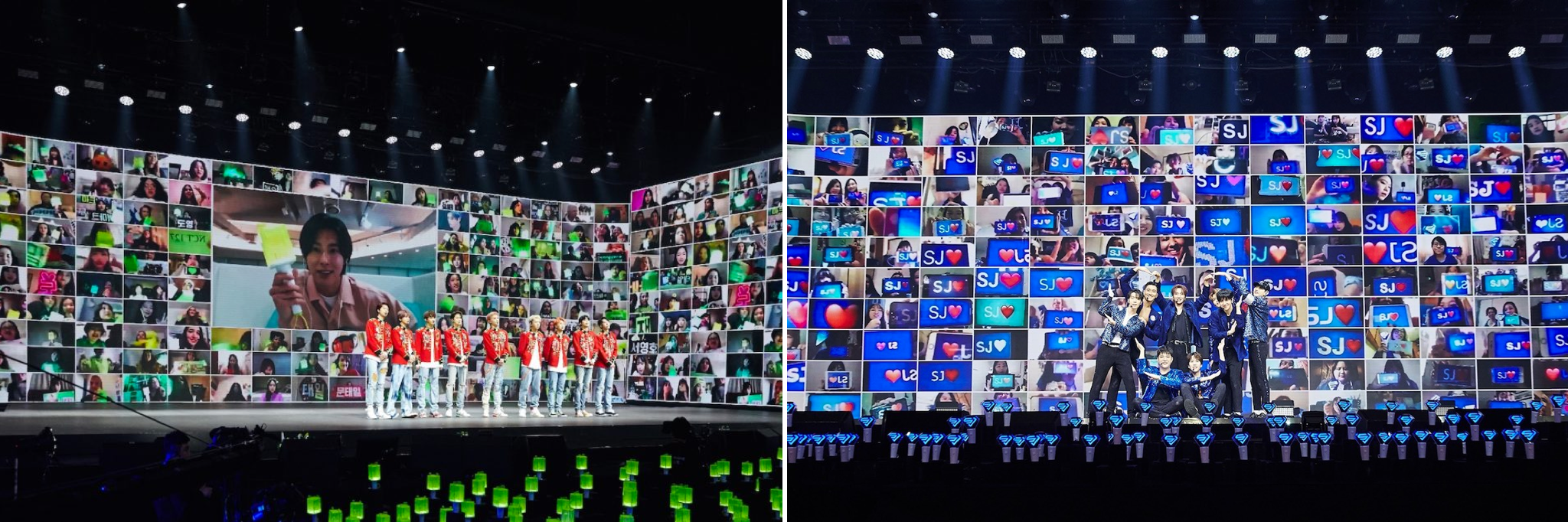
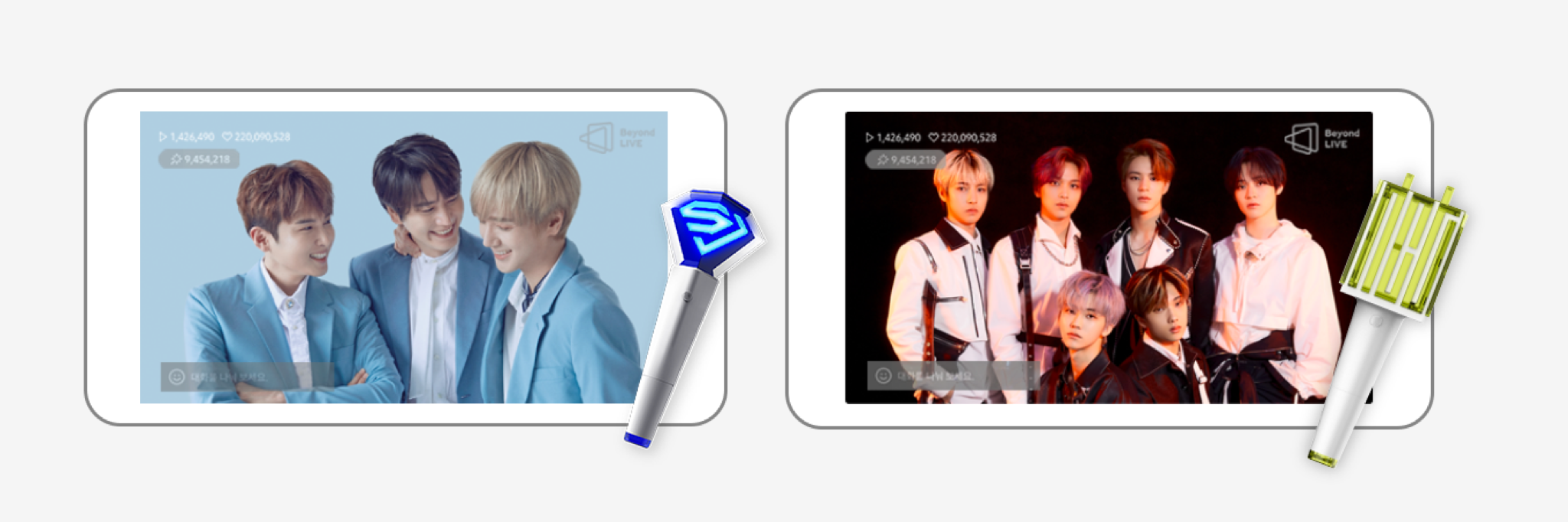
说起类似「传统直播」的线上演唱会尝试,缺少演出者与观众的互动成为较大的遗憾。在钉钉 Live 与 Beyond 中,观演者可以通过摄像头参与到演出的背景中,并与演出者同屏互动,带来打破空间阻隔的互动试听体验。



荧光棒当然是演唱会不可缺少的一环。而能够与演出互动的荧光棒则能够大大提升参与感。
Beyond Live 推出的互动应援棒,可以跟随演出实时互动,大大增强了演出的临场感。

对演出行业而言,疫情的到来是不小的打击。但也激励着从业者往新的方向去探索,寻找为观众呈现演出的新形式。
 人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
无论是视觉还是听觉,AI 赋予产品更细致的观察,从而创造更加人性化的体验。
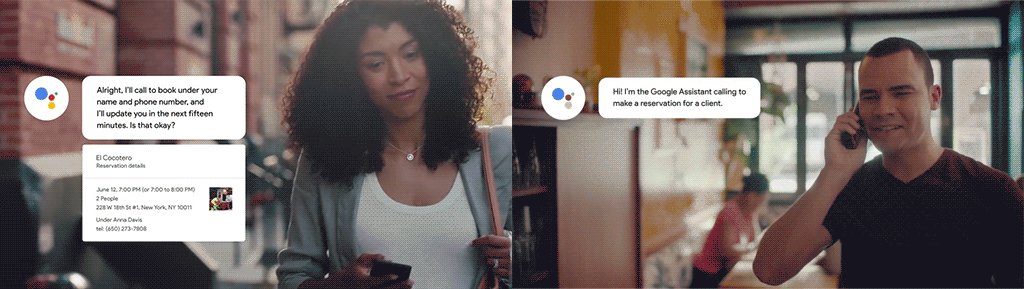
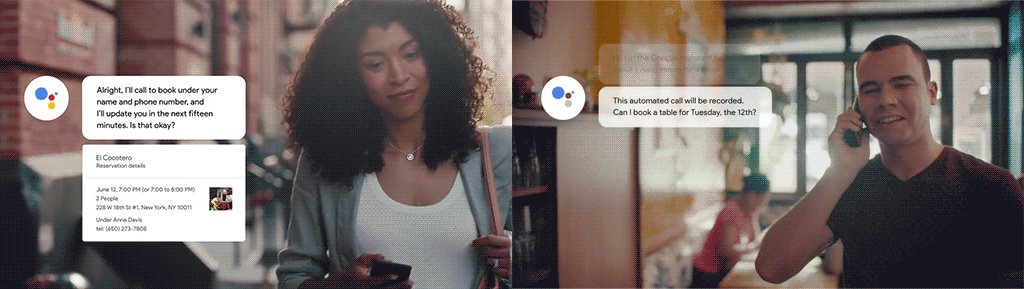
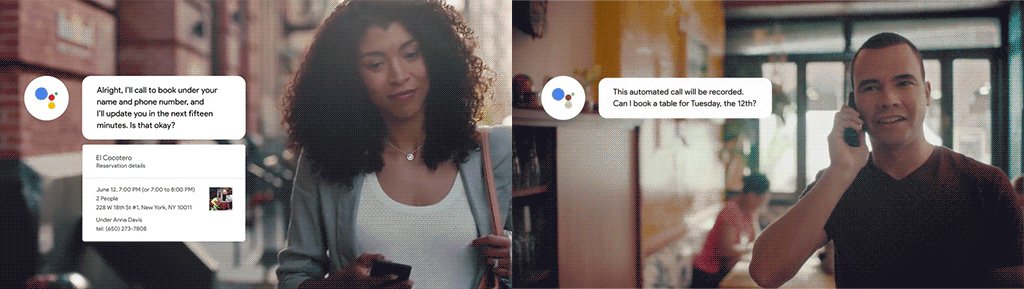
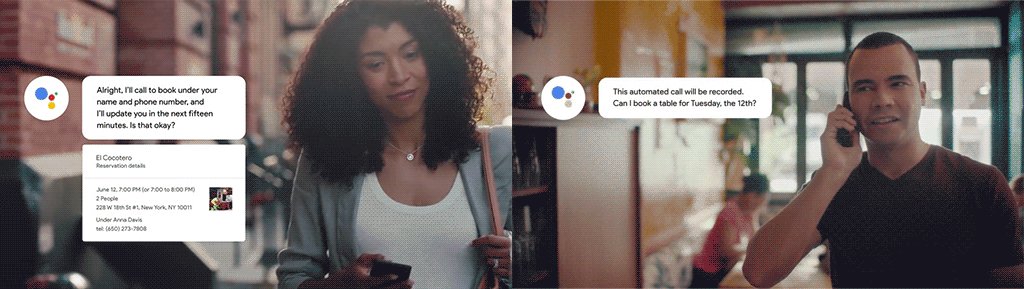
语音类产品可以进行连续对话,并根据上下文进行整体语境的理解。不仅让日常生活更加便利,同时也照顾到听障人士,在打电话这件事情上实现了「文字 - 语音跨感官」的交流。
Google Assistant 可以根据用户的要求,打电话与商户老板预约订餐。

在小爱同学的帮助下,现在可以用打字聊天的方式接听电话。不仅让不方便接电话的场景得到解脱,也解决了听障人士打电话的难题。

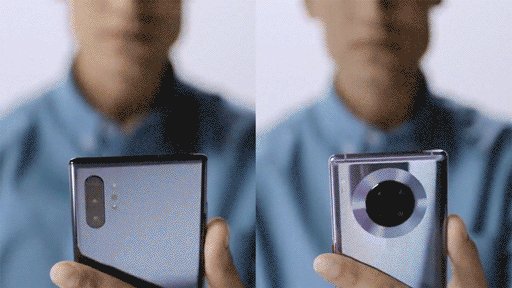
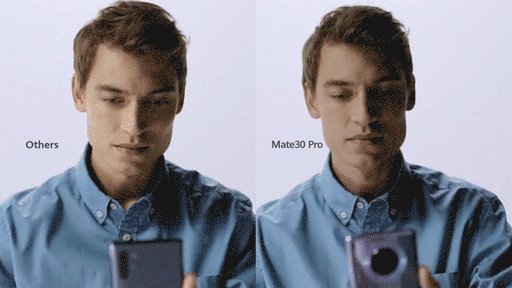
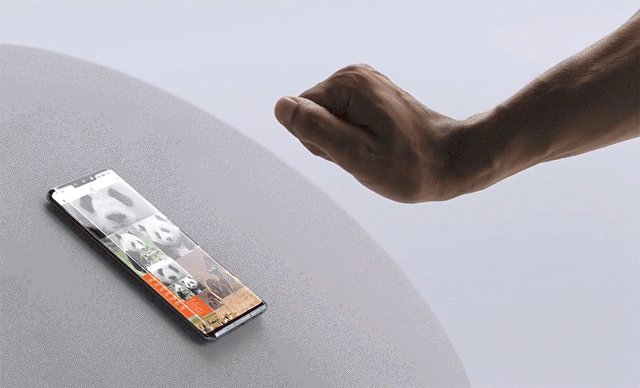
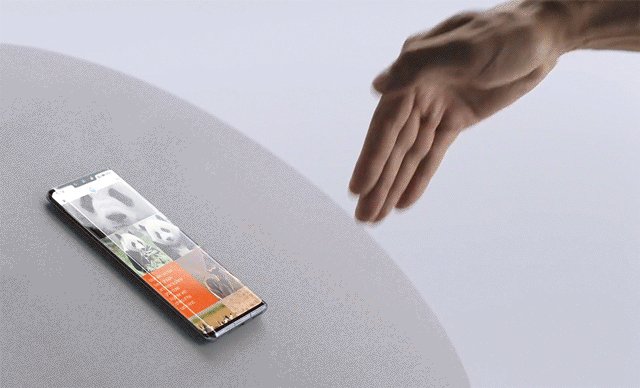
借助 AI 对周围环境的分析,可以感知到更细致的用户场景。华为 Mate 30 Pro 借助 AI 判断人脸与设备之间的角度,来决定屏幕内容是否需要旋转。相比较陀螺仪对重力的感知,这样的方式可以更准确判断使用场景。

在呈现复杂内容时,AI 智能判断画面主体,从而优化给用户呈现的画面。
在 Bilibili 实现的防挡弹幕利用 AI 去分析视频中的人物、动物等「画面主体」,给弹幕添加遮罩层。从而实现画面主体与弹幕的和谐共存。

当机器可以看懂人的手势,我们就可以隔空来发号施令了。
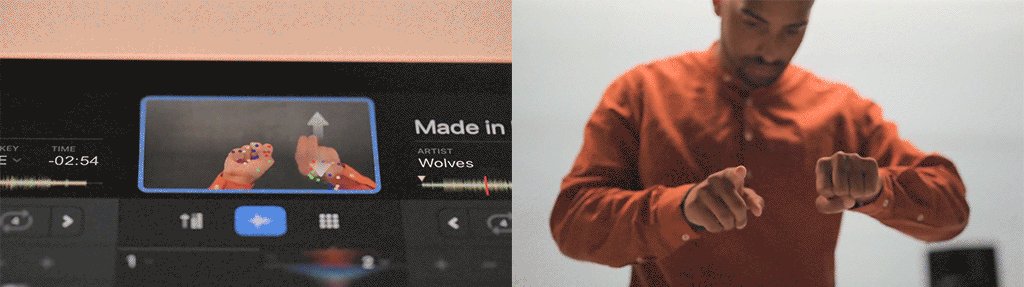
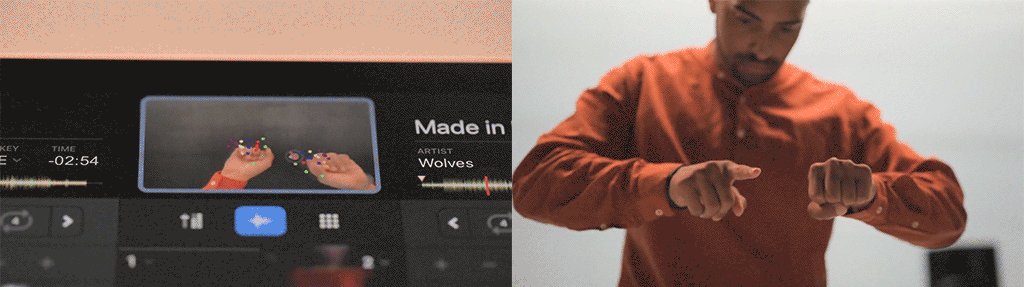
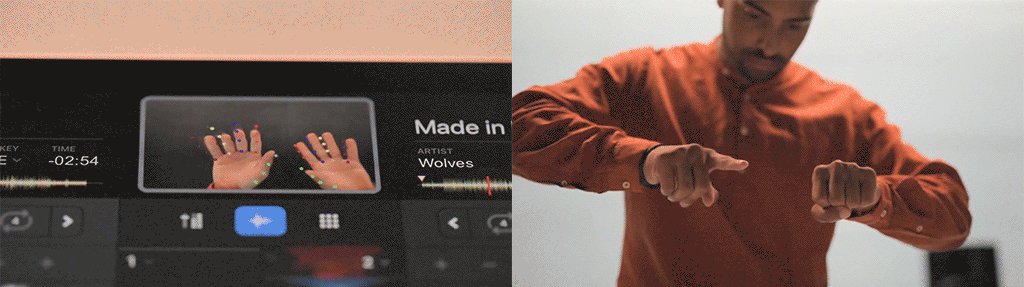
在 DJay Pro AI 中,一台 iPad 放在桌面上,DJ 就可以隔空打碟。在难以触控屏幕的场景中,手势也有着其不可忽略的痛点。

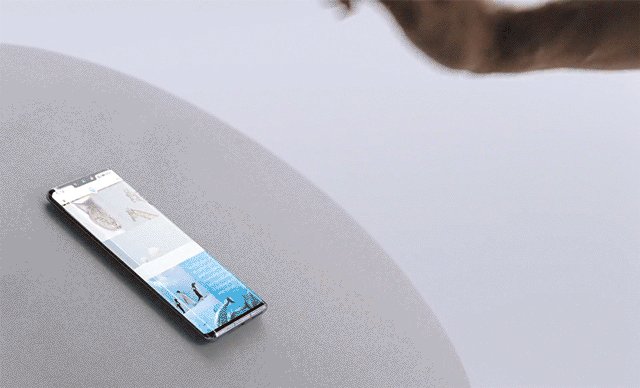
在 Mate 30 系列中,用户也可以通过手势来进行截图、上下翻动等常用操作。

AI 赋予了产品感官,对现实有了更深入的理解。同时也使得 AR 的内容不仅局限于「好看」的展示,而能更好地与周围环境结合起来。
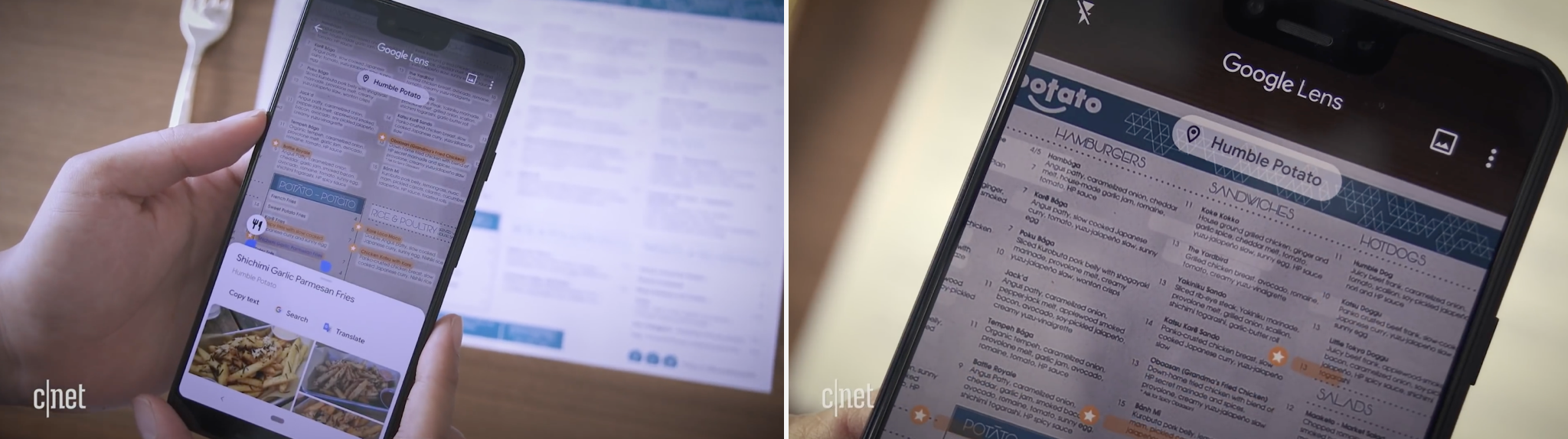
Google Lens 可以根据定位和识别内容判断用户所在餐馆,并在菜单中标注推荐的菜肴。

Rekugaki AR 可以识别画面中的卡通形象,并创建一个纸片人与用户互动。

更新 iOS 14 之后,AirPods Pro 拥有了「空间音频」。结合播放设备与耳机的位置,通过陀螺仪等设备共同模拟一个虚拟声场,让用户有身临其境的空间音频感受。增强了 AR 在音频领域的体现。


在 2020 年,内容为王的时代,UI 所扮演的角色也渐渐变化。从过去,想尽办法吸引用户的点击和关注,到如今,会更多思考如何包装和凸显内容。
或许润物无形,让用户觉得理所当然的沉浸感,才是 UI 最好的归宿。
相比较 UI 设计早期对于弹窗的频繁使用,近些年在产品设计中越来越克制对于用户的打扰。从而让用户尽可能沉浸在当前的体验流程中。
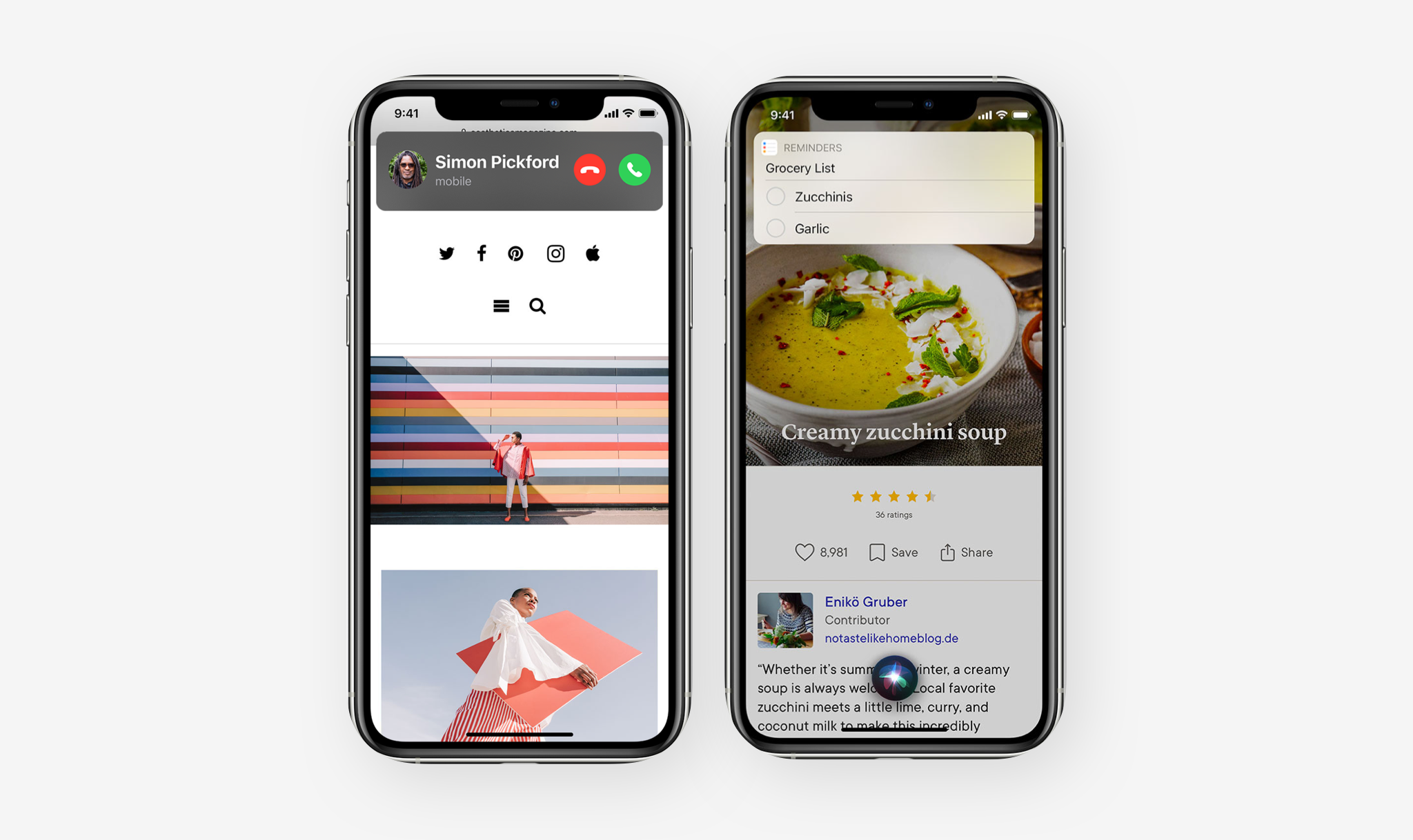
在 iOS 14 中,如果用户正在使用手机,来电则以通知的形式呈现,在玩游戏的场景可能尤为有用。Siri 也不再占据全屏幕的内容,而是以底部的小圆球出现。这样假如我们把手机呈现的内容视为沉浸的世界,Siri 更像是一个身边的小助手,而不是专门要跑一趟的柜台了。

在很多专注内容的产品中,会更注重沉浸式的设计。减少线框和切割,弱化 UI 和导航元素,在全局视野里都填充内容。
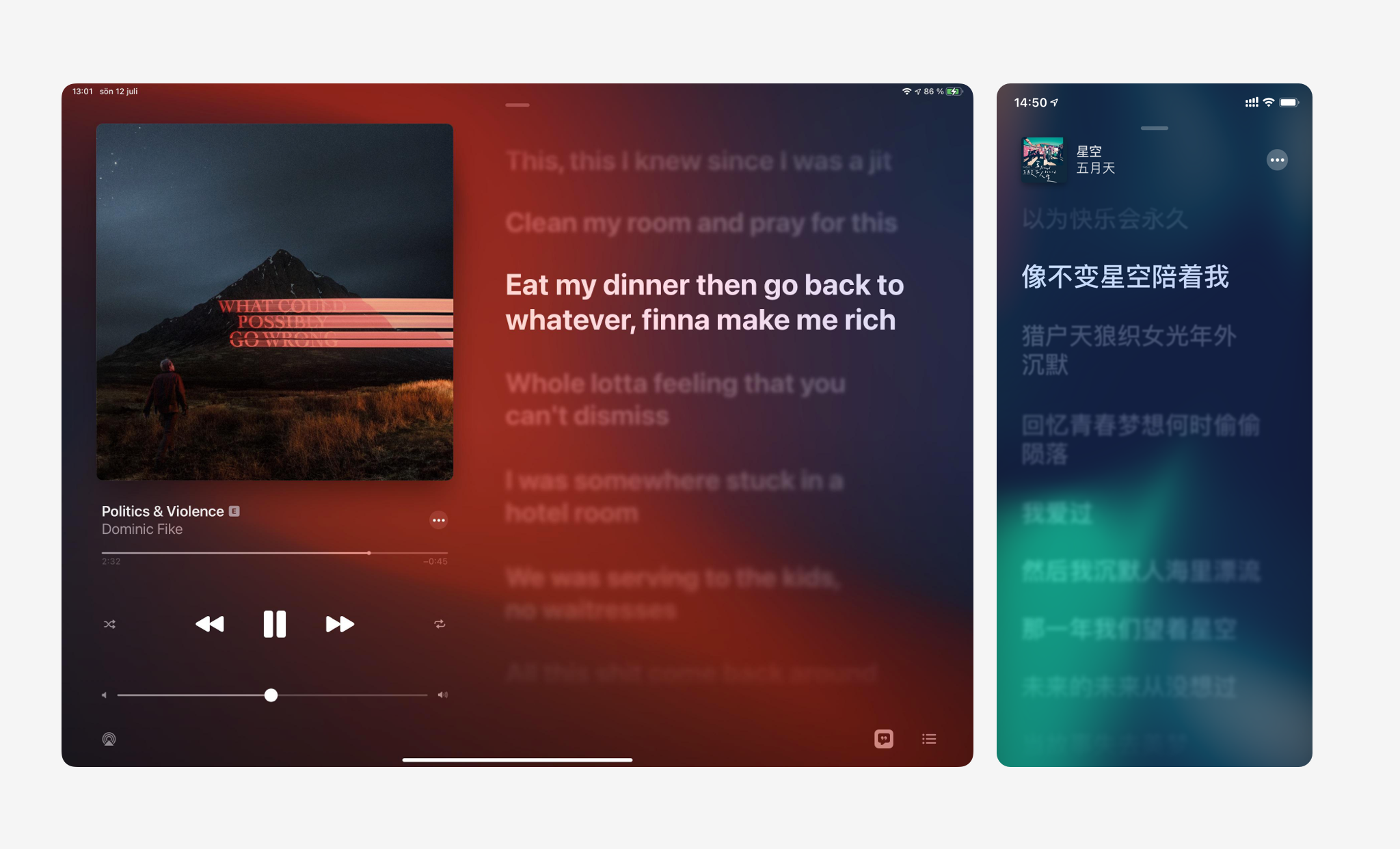
Apple Music 的歌词界面中,随着歌声响起,歌词也随之滚动。与此同时,背景也呈现极光的流动感。使人沉浸在优美的歌曲中。

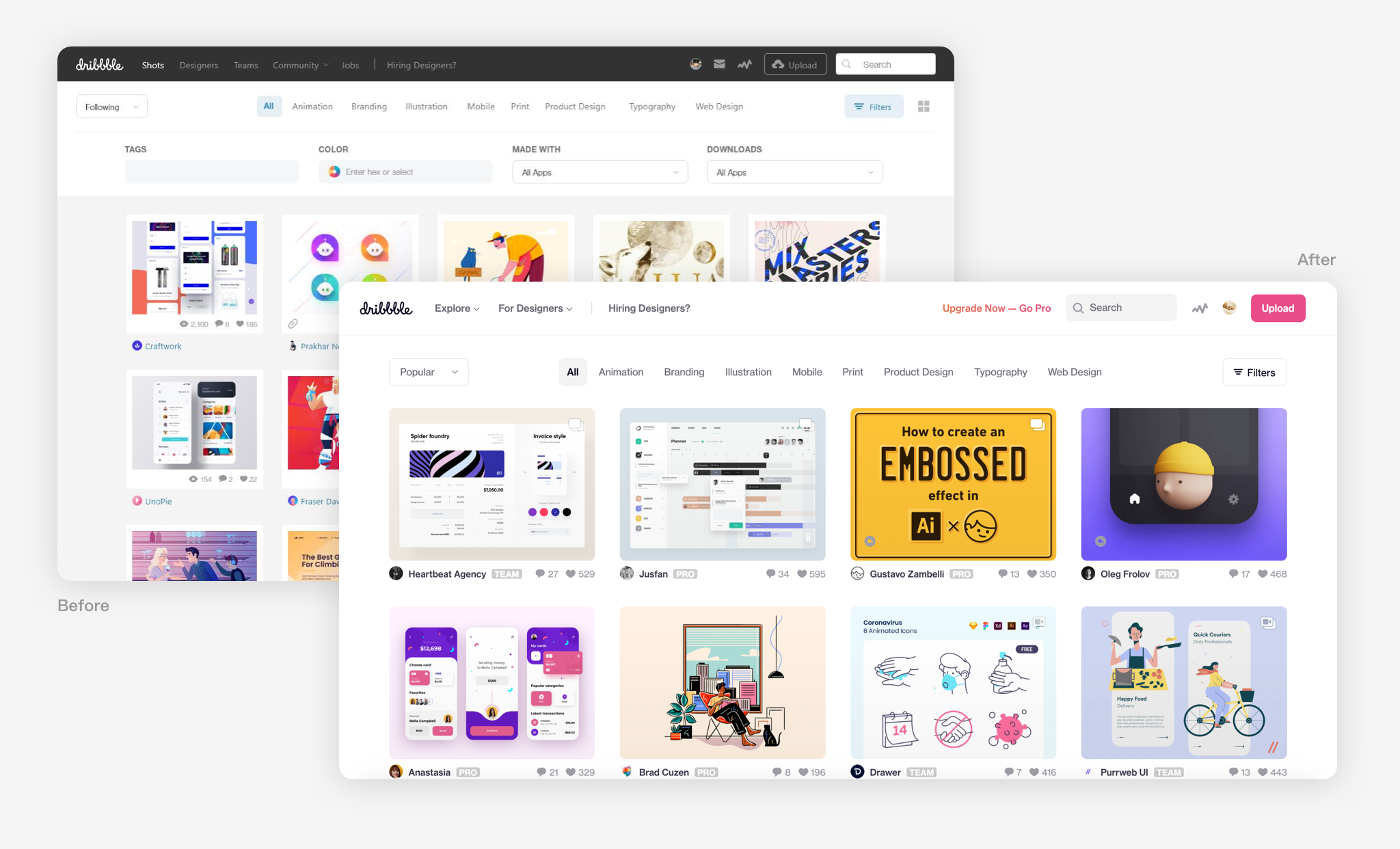
在很多专注于呈现内容的网站中,则更多采用了扁平化、去分割化的设计。让用户更专注于内容本身。Dribbble 的改版中,将导航栏改为白色,背景也变为纯白。让用户不去思考功能模块,而专注于内容本身。

近几年随着屏幕技术的不断更新,逐步在硬件上呈现出稳定的产品形态。相较于传统的屏幕,手机屏幕的更新出现以下的关键词:

而这些新的硬件形态也对 UI 设计提出了新的要求。我们可以看到针对于这些硬件特性,UI 设计也有了新的变化:
相较于传统的直角屏幕,全面屏为了贴合手机的硬件形态。呈现一个圆角矩形的视野。在 UI 设计中,呈现大圆角风格的卡片设计,能更好贴合这样的屏幕,实现软硬件合一的观感。


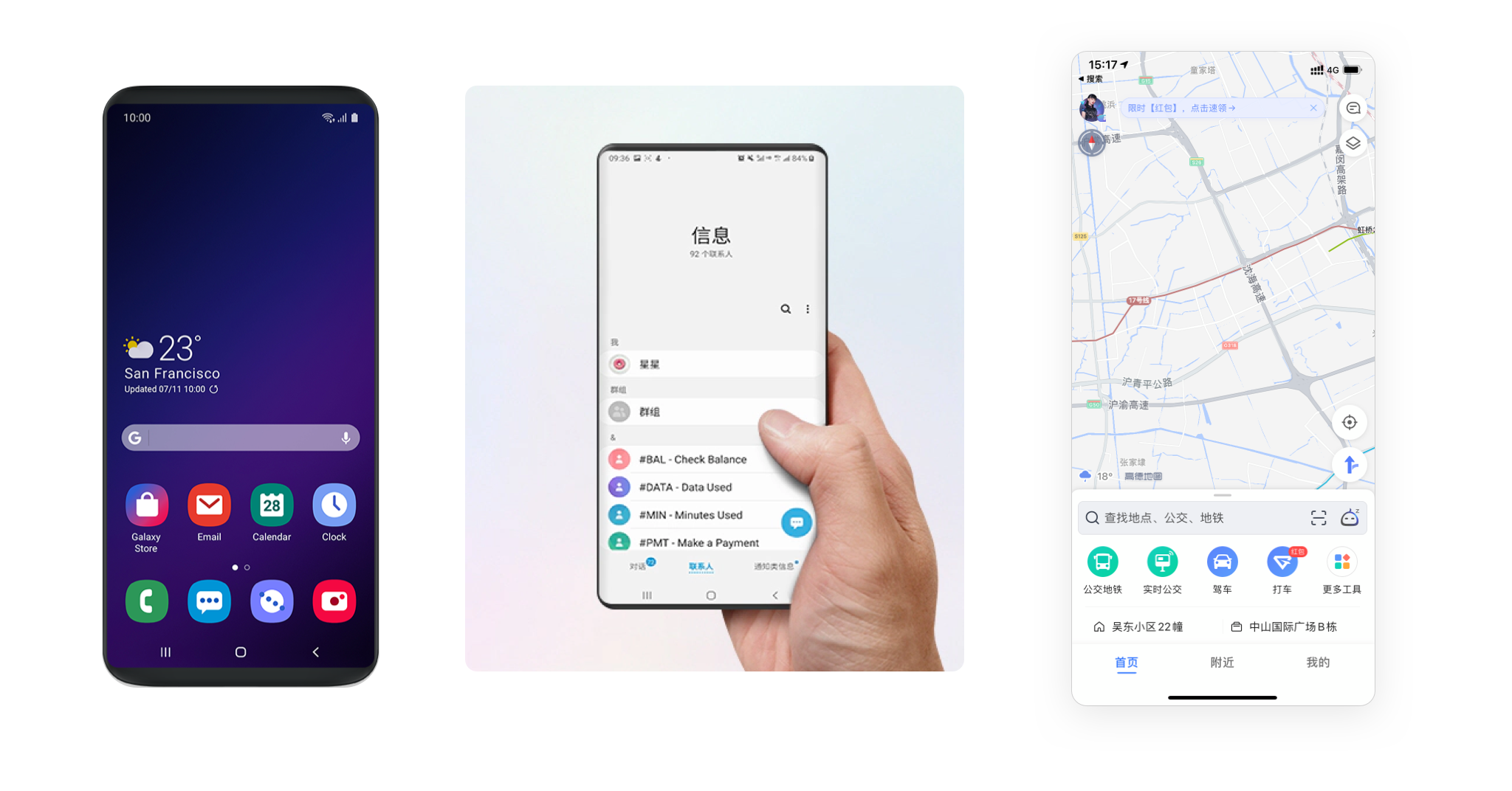
如今主流的手机屏幕已经到了 6 寸,于是这对单手操作带来了很大的挑战。各大厂商在不断优化交互细节的同时,也有厂商带来了新的思路。
在三星推出的 One UI 中,将上半屏主要用于内容展示,而下半屏幕放置操作内容。在高德地图上我们也看到了类似的思路。

OLED 屏幕可以显示非常纯净的黑色,而深色模式可以很好利用这一点。深色模式可以突出内容,也可以因为大部分区域不发光更省电。而用户过去很多年都看惯了白色的背景,突然“眼前一黑”也许眼前一亮。

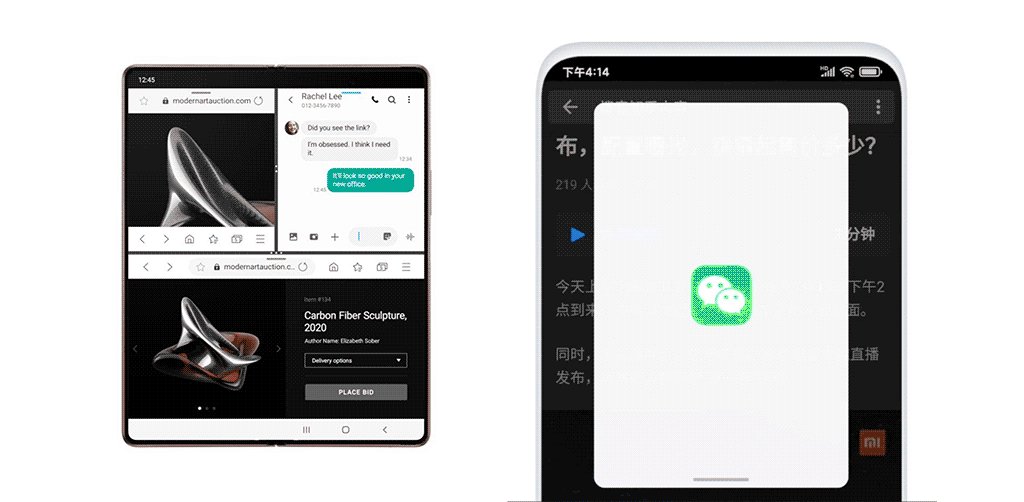
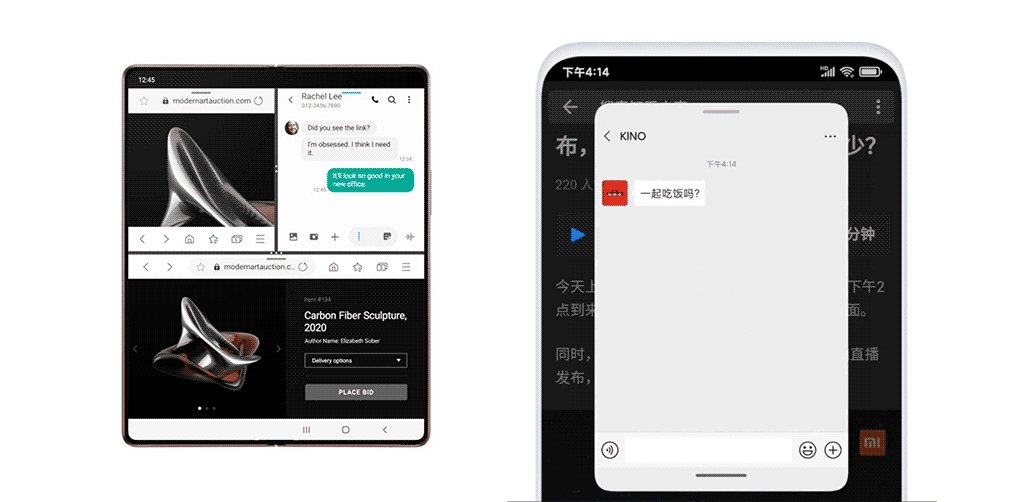
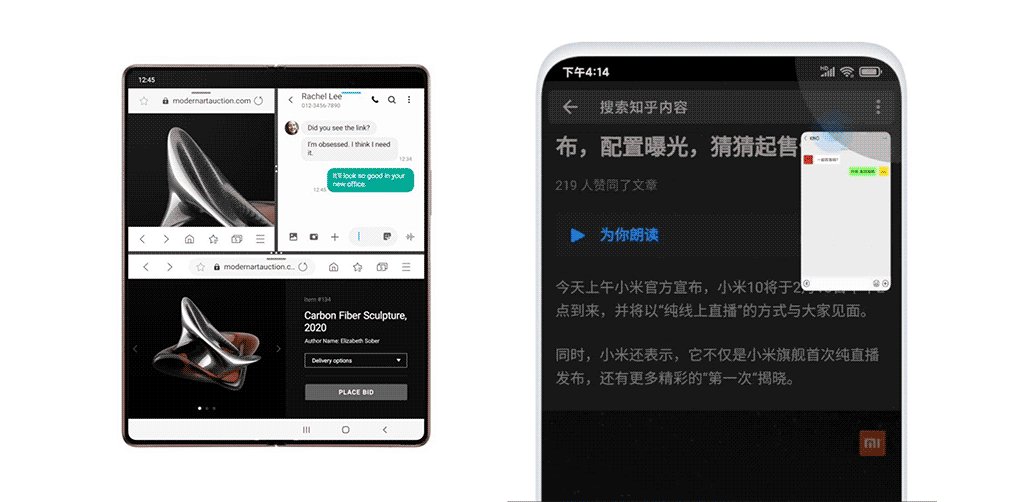
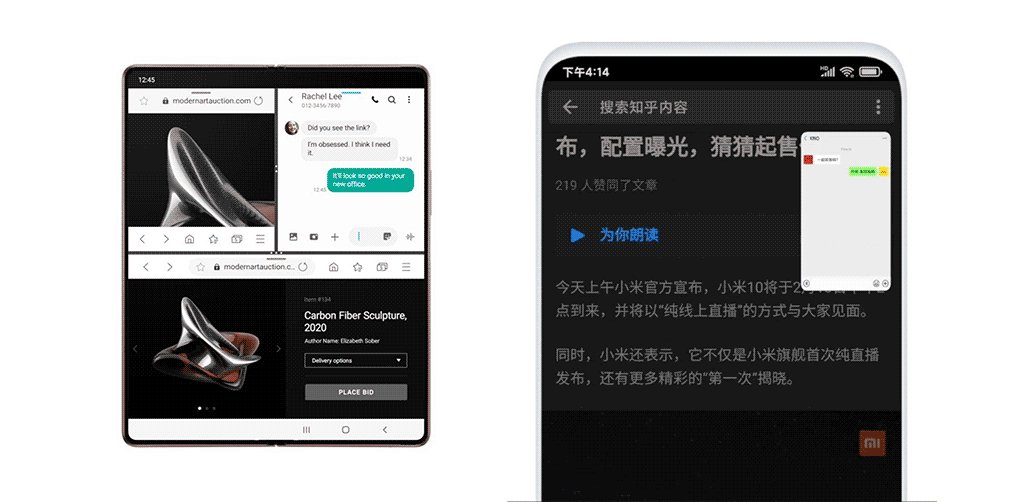
有了更大的屏幕,就要做更多的事情。越来越多的厂商支持系统级浮窗。甚至在 Galaxy Fold 2 中,可以同时显示 4 个分屏,还能再添加浮窗。

新出现的折叠屏形态,则要求产品在布局上更加灵活,在大屏幕上呈现更多内容。在华为 Mate Xs 的「平行视界」功能中,用户可以在左右分屏中展现前后两级页面,购物比价更方便。利用折叠屏的特性,实现了 1 + 1 > 2 的效果。


信息时代,数码世界已经承载了我们太多的回忆与财富。频繁的身份验证保证了我们的财产与隐私安全,但也带来了诸多的不便。忘掉的密码,湿掉的指纹,忍不住让人大喊「我就是我啊,你怎么不明白」。如何让身份验证变得快速且无感,让生活变得方便且简单。
在演出行业中,特别是需要快速准确验证身份的检票场景中,使用 AI + 人脸识别技术也大大提升了检票效率。
人脸总是最好的密码。不论是 Face ID 还是刷脸支付,快速、低错误率的特性,总是让人印象深刻。

Amazon 推出的无感支付超市 Amazon GO,用户不需要进行任何形式的身份验证,拿了商品,走出超市,购物就完成了。

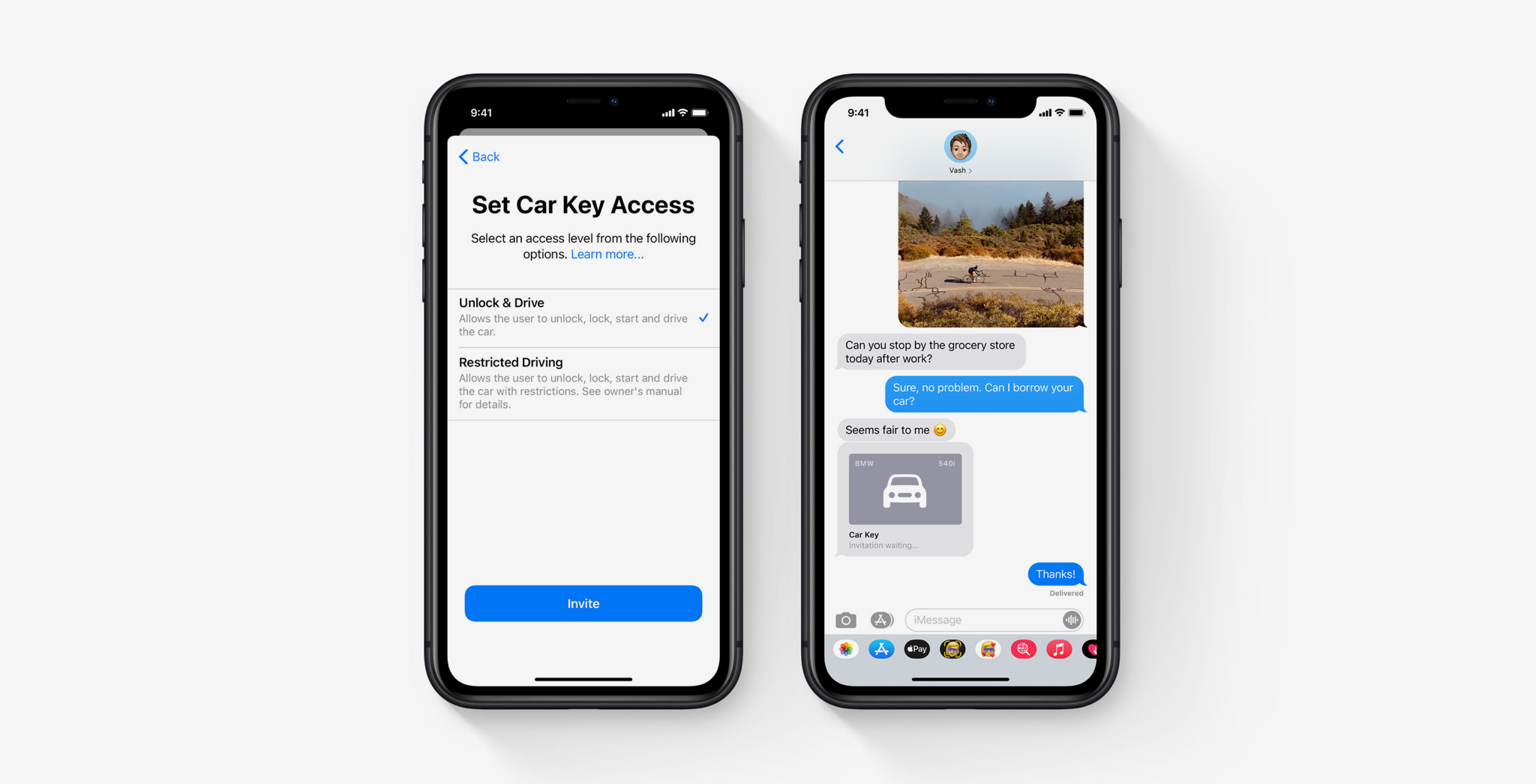
iOS 14 中,你可以用手机来解锁车辆,甚至可以通过信息,将车钥匙分享给他人并设置可用时间。



如今每个人都拥有更多的智能设备,如果设备只能独立使用,显然不能发挥最大的价值。好在如今设备之间的连接更快更强大,最终组成快速无缝的优质体验。
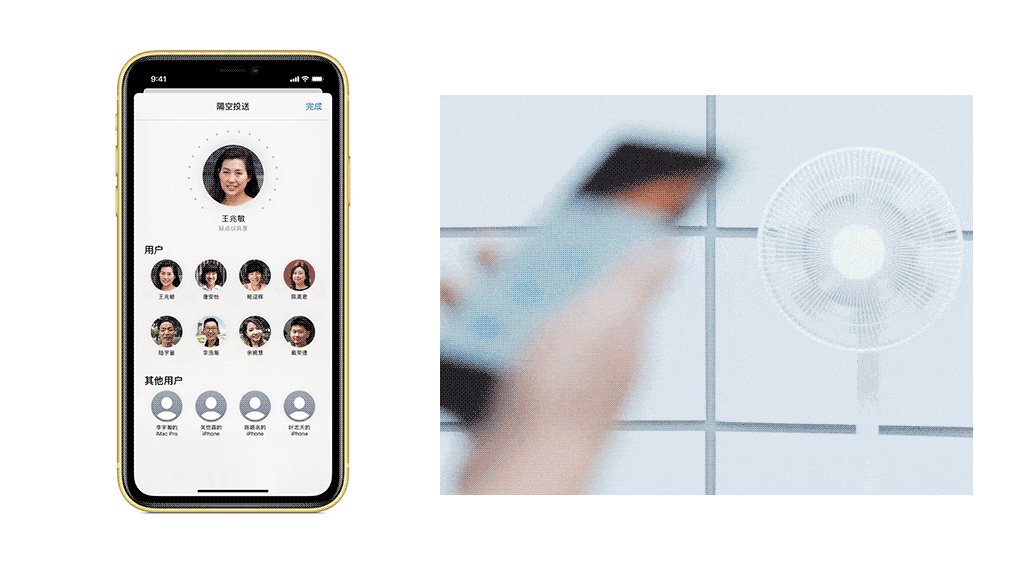
超宽带(Ultra Wide Band,UWB)技术是一种无线载波通信技术,能赋予设备空间感知的能力。当设备之间了解了彼此的方位,能在很多场景尤其是家居场景中提供便利。
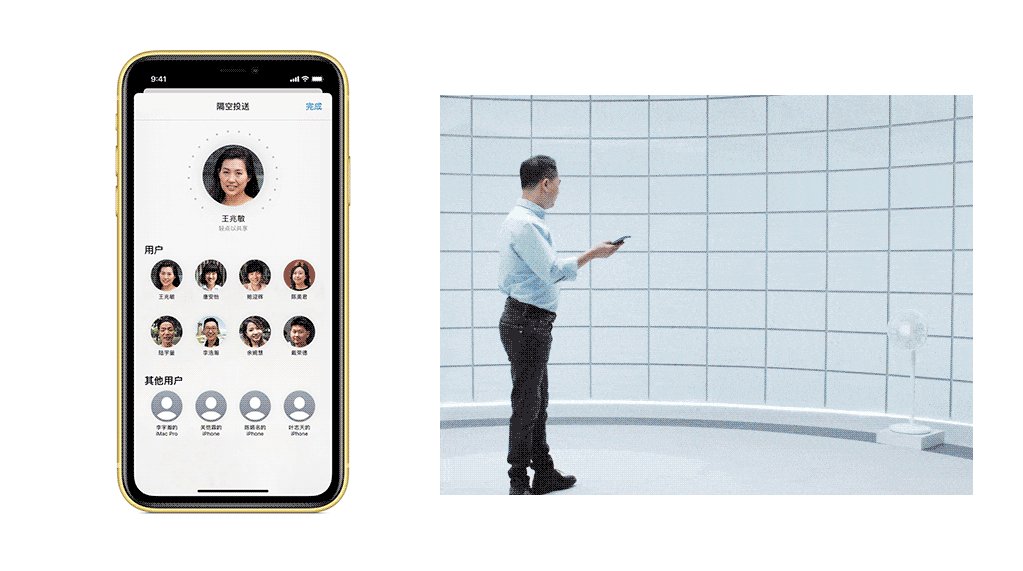
iPhone 11 搭载的 U1 芯片赋予设备之间的空间感知能力。用户可以将手机对准想要分享的设备,在界面中就会优先展示。
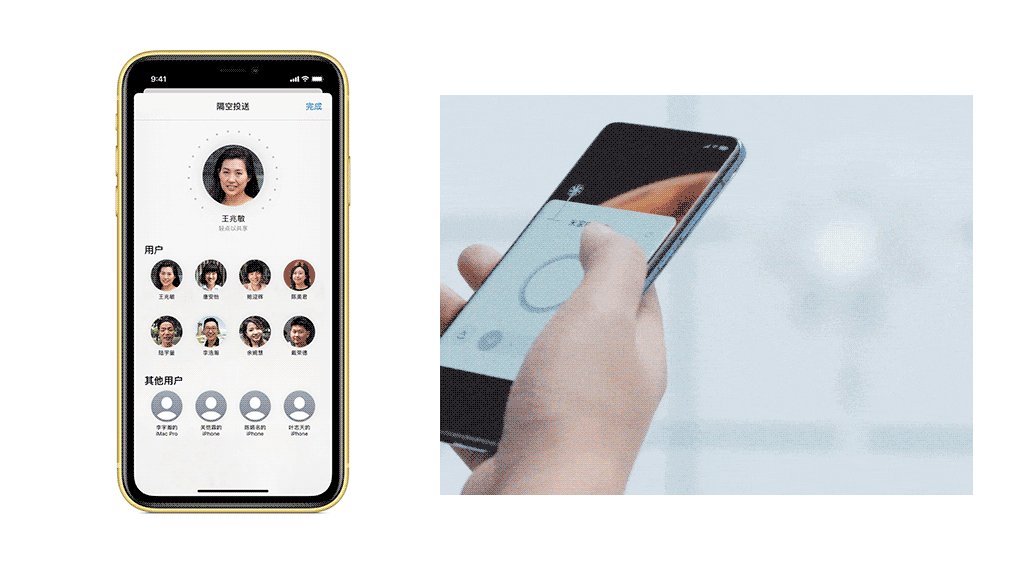
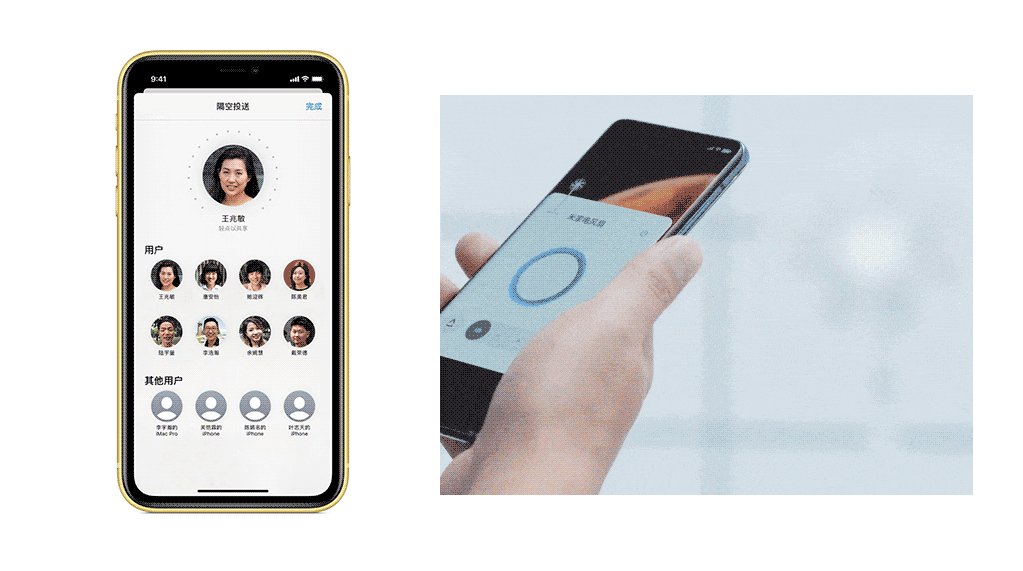
小米发布的「一指连」技术,用户可以将手机对准想要控制的智能设备,在手机中就会自动弹出对应的控制面板。

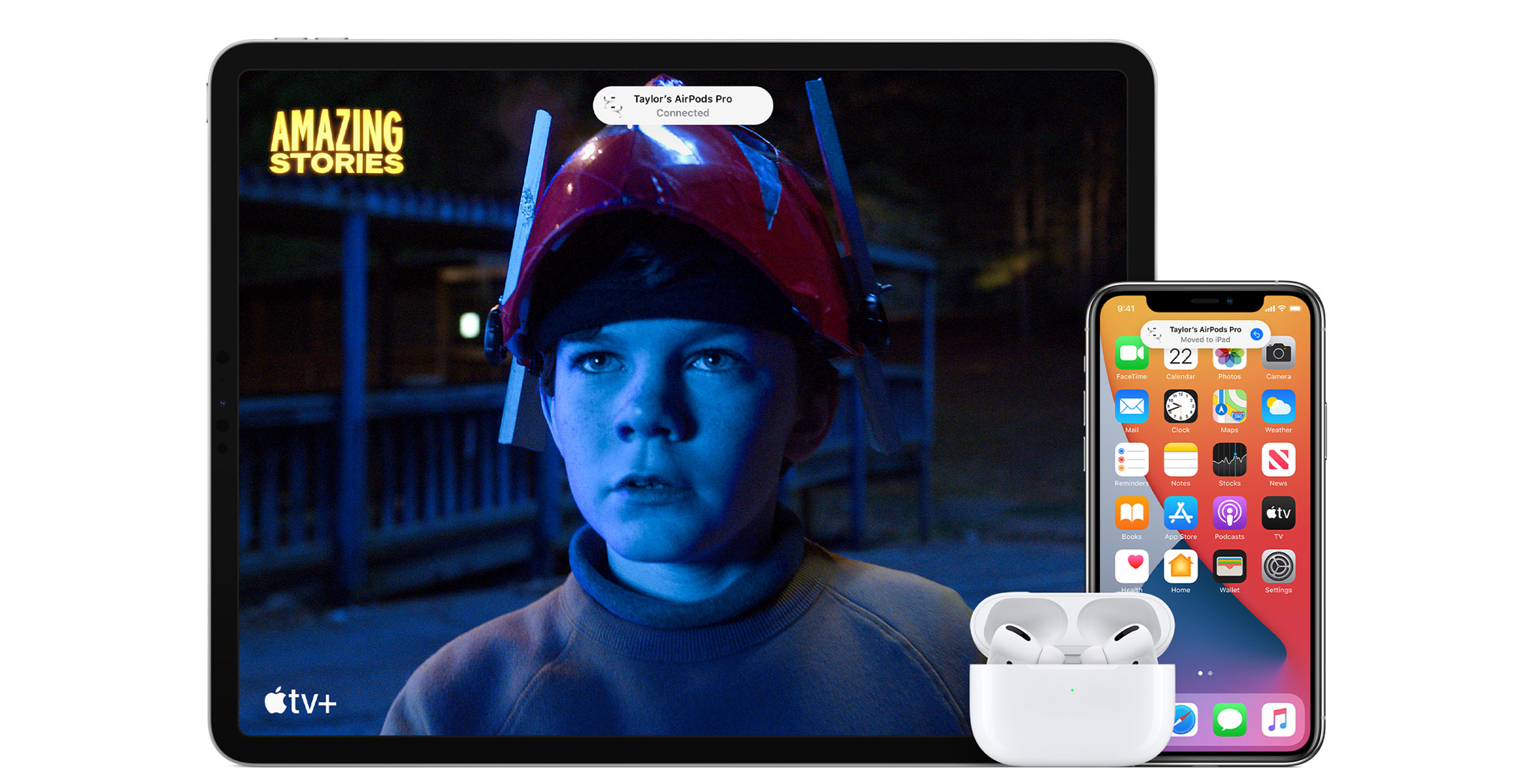
iOS 14 更新后,用户无需对 AirPods 进行断开或重新连接的操作。耳机会在用户在新设备播放声音时,自动连接到新设备。对于设备感知的弱化,就是对体验感知的提升。

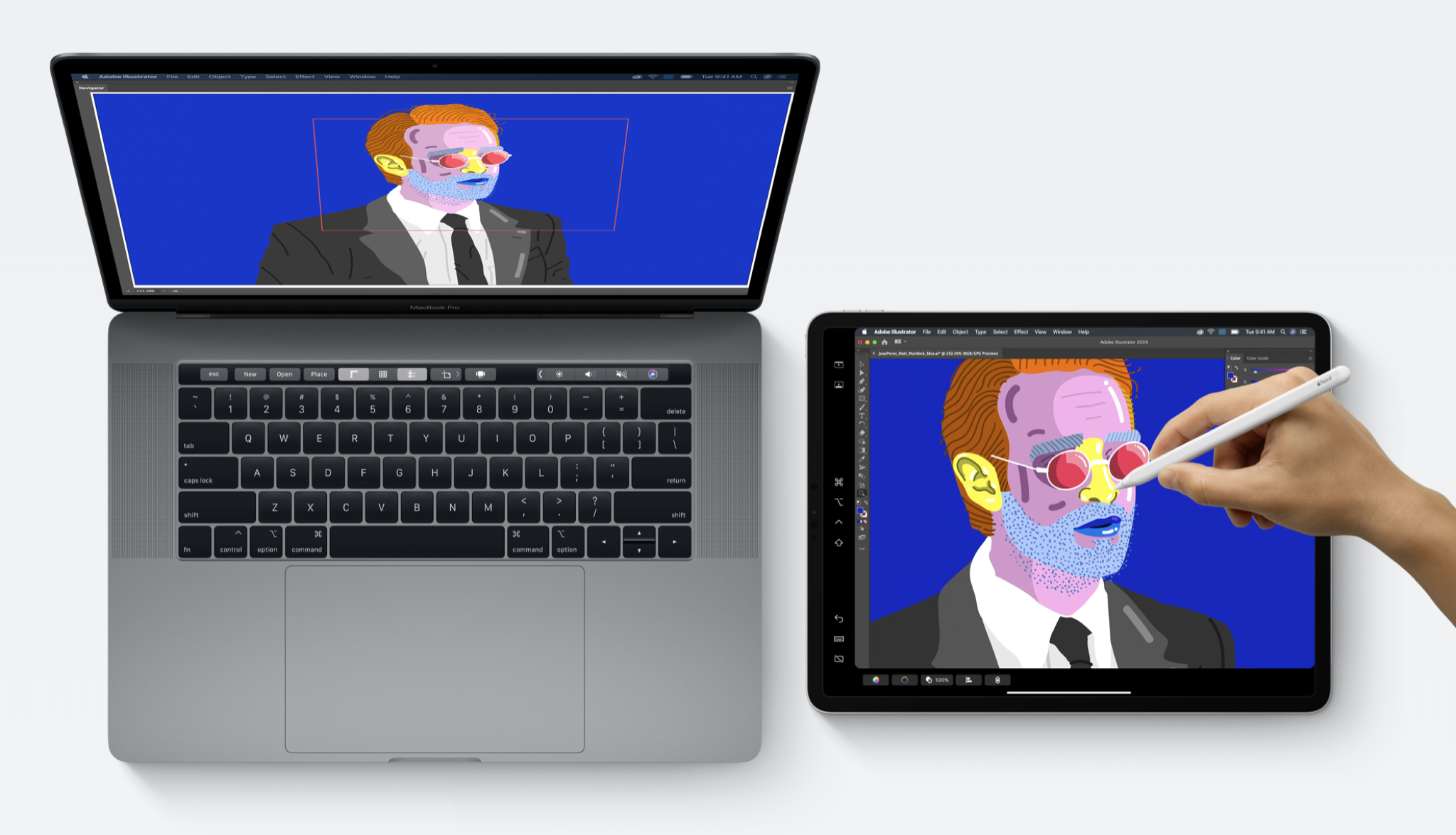
在 macOS 10.15 后,用户可以将 iPad 作为拓展屏幕使用。并且无线、低延迟、高画质。甚至可以利用 Apple Pencil 在 Mac 的 Photoshop 中进行绘画,作为 Mac 生产力内容的补充。

使用华为手机与 MateBook 时,用手机轻触触摸板即可实现无线投屏。并且在电脑端可以打开手机文件进行编辑、保存,同时支持手机、电脑文件之间的拖拽操作。实现了手机与电脑的快速无缝协同。


数字世界如今已经承载着很多人的第二生活,而隐私的权利也在信息时代有了更广的延伸。在产品利用我们的个人信息创造便利的同时,也带来了很多隐私泄露的隐患。越来越多的人开始期待,能够享受大数据带来的便利,而不必担心自己的信息被用在不正当的途径。
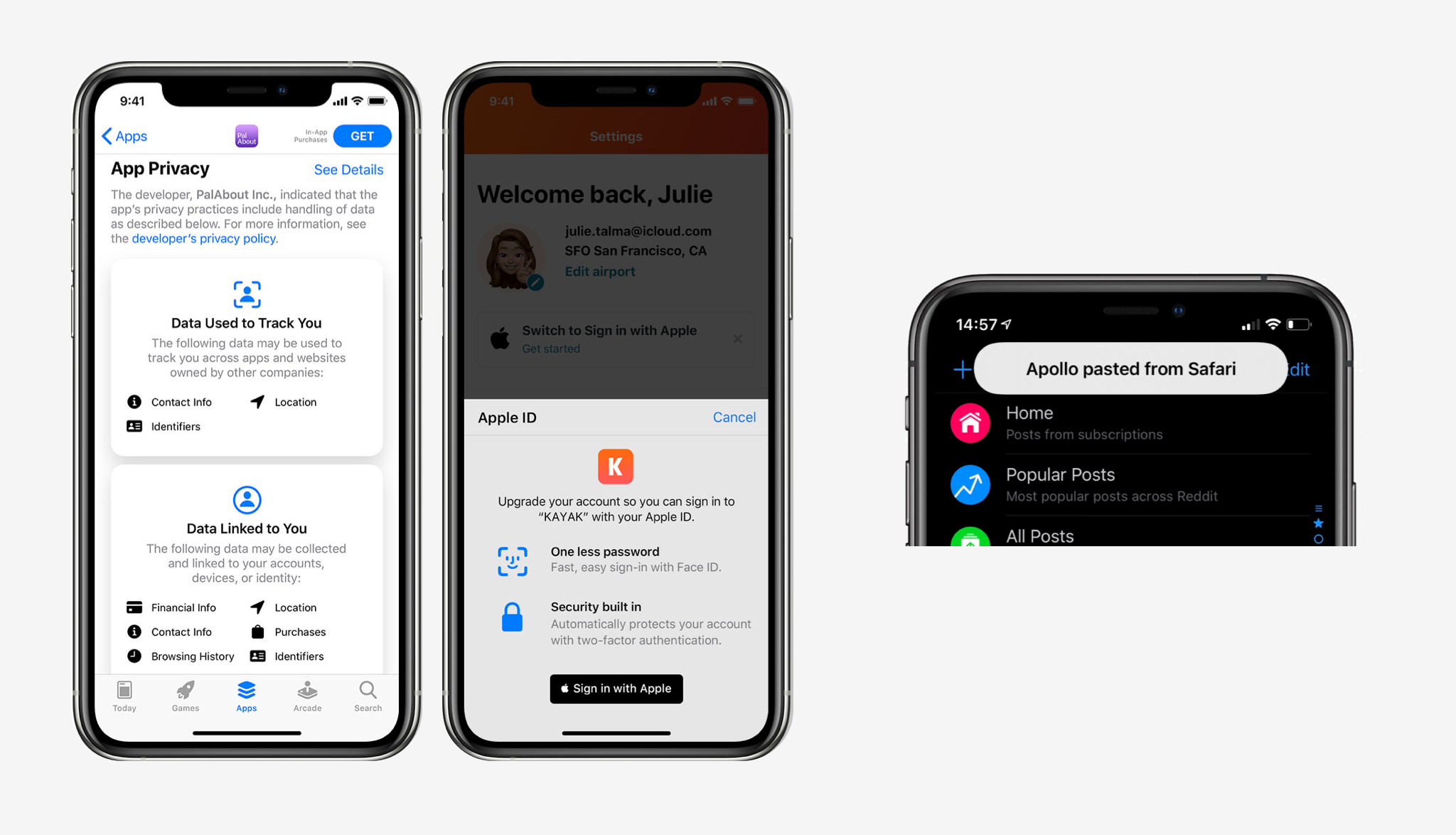
iOS 14 之后的 App Store 中,用户可以看到应用所请求的数据权限。在应用访问剪贴板时,也会在顶部弹出提示。

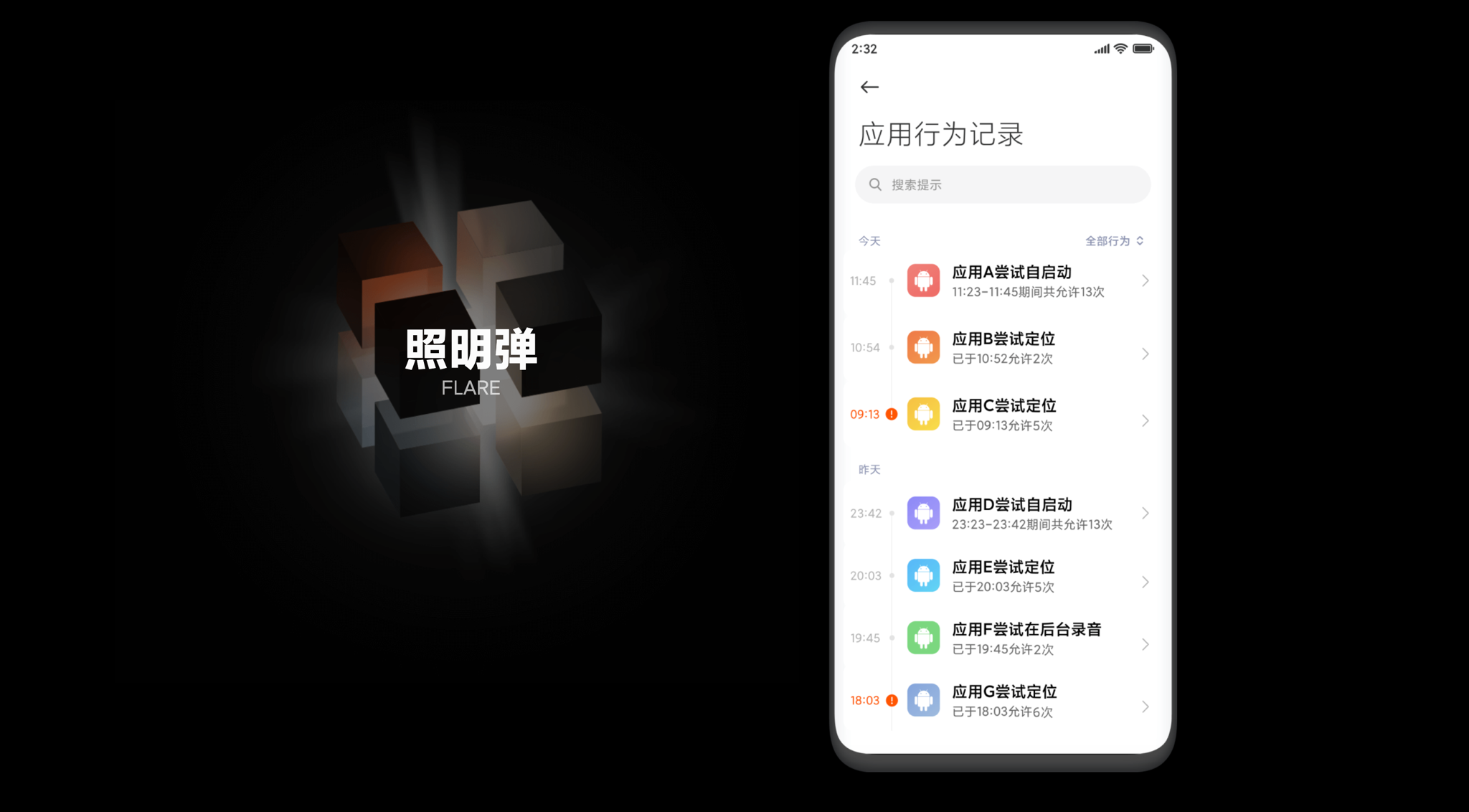
安卓生态中的反复唤醒是困扰用户的一大问题。MIUI 12 中可以查看应用之间的唤醒、定位、使用媒体的记录,谁是流氓软件一目了然。

MIUI 12 中可以开启虚拟身份或使用空白通行证进行应用授权,这样既可以使用对身份有要求的 APP,也可以避免隐私的泄露。

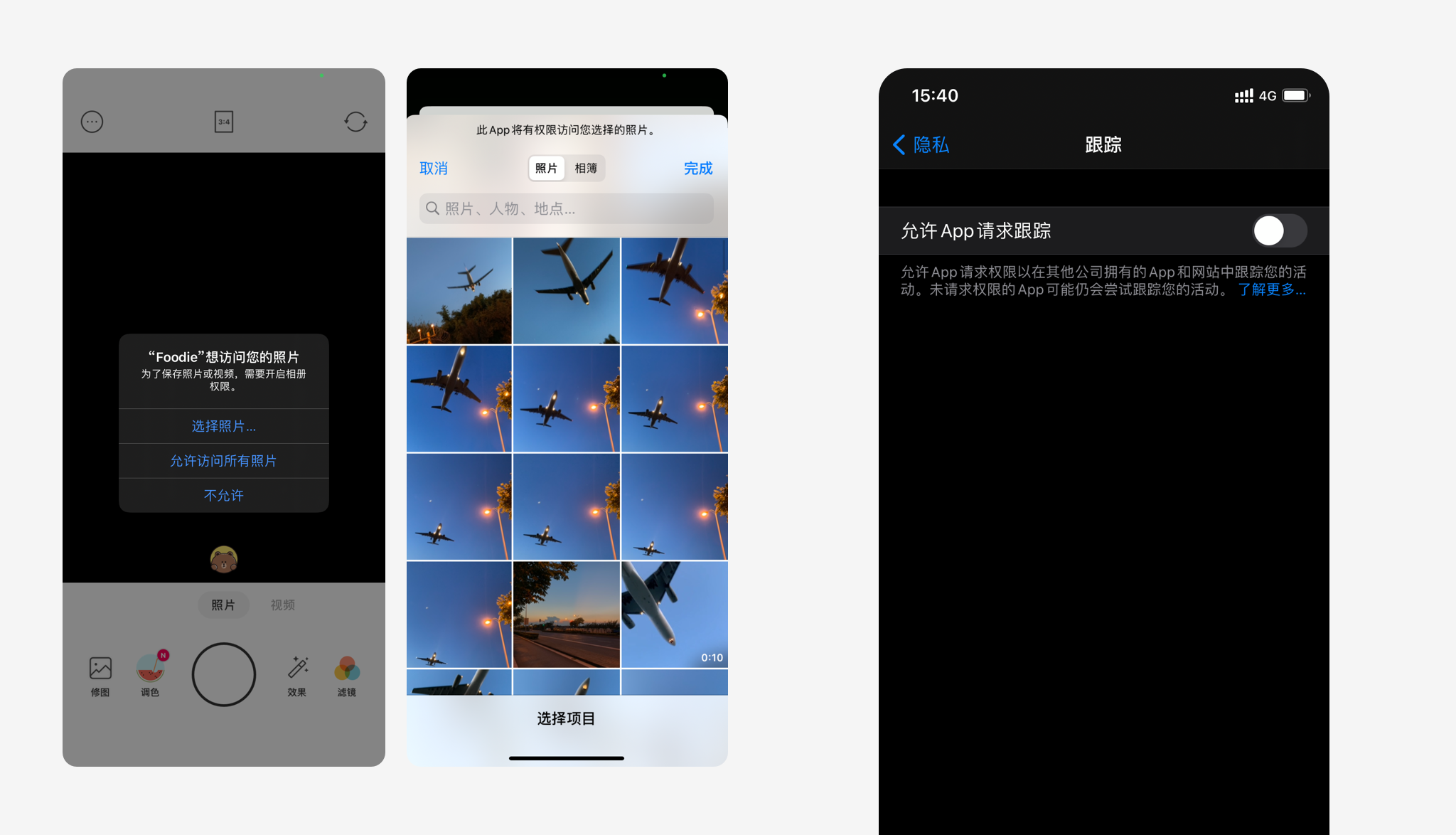
iOS 相册权限细分为「全部照片」「部分照片」「不允许访问照片」,这样当用户仅希望分享几张照片时,不需要让应用可以访问所有照片了。
iOS 14 之后,用户可以关闭「允许 App 请求跟踪」开关,以此减少 App 对个人信息的获取。


2020 年,90 后三十而立,将要面对更多的挑战,承担着更多的精神与情感压力。
00 后也跨入了 20 岁的年纪,这些 Z 时代的年轻人成为了网络主流。他们追求个性,情绪上更加敏感,表达情感的欲望也更加强烈。
面对着 996、内卷与房价,似乎大多数人都在感受着不同程度的压力。
在网易云这样一个主打听歌评论的社区中,出现了大量带有「抑郁情绪」的评论。网易云也被大家戏称为「网抑云」。在发现相关情况后,网易云推出了「关怀计划」,在 App 中接入专业心理咨询的同时,也设计了一些治愈的小功能,帮助大家纾解情绪。在评论中用双指捏合,可以给评论者一个抱抱。在疫情背景的今天,或许是难得的安慰。

年轻人的个性化需求和表达欲望总是更强烈,在产品中满足年轻人的想法,就能抓住年轻人的心。
在腾讯漫画 App 中,切换性别会让首页呈现完全不同的内容推荐。

在 QQ 里,连续 7 天和同一个人聊天可以有一个小火苗,30 天则可以变成大火苗。而针对新朋友和聊得最多的朋友还有四叶草和小船等标识。这些个性化、游戏化的展示,满足了年轻人的展示欲望,和对趣味的追求。

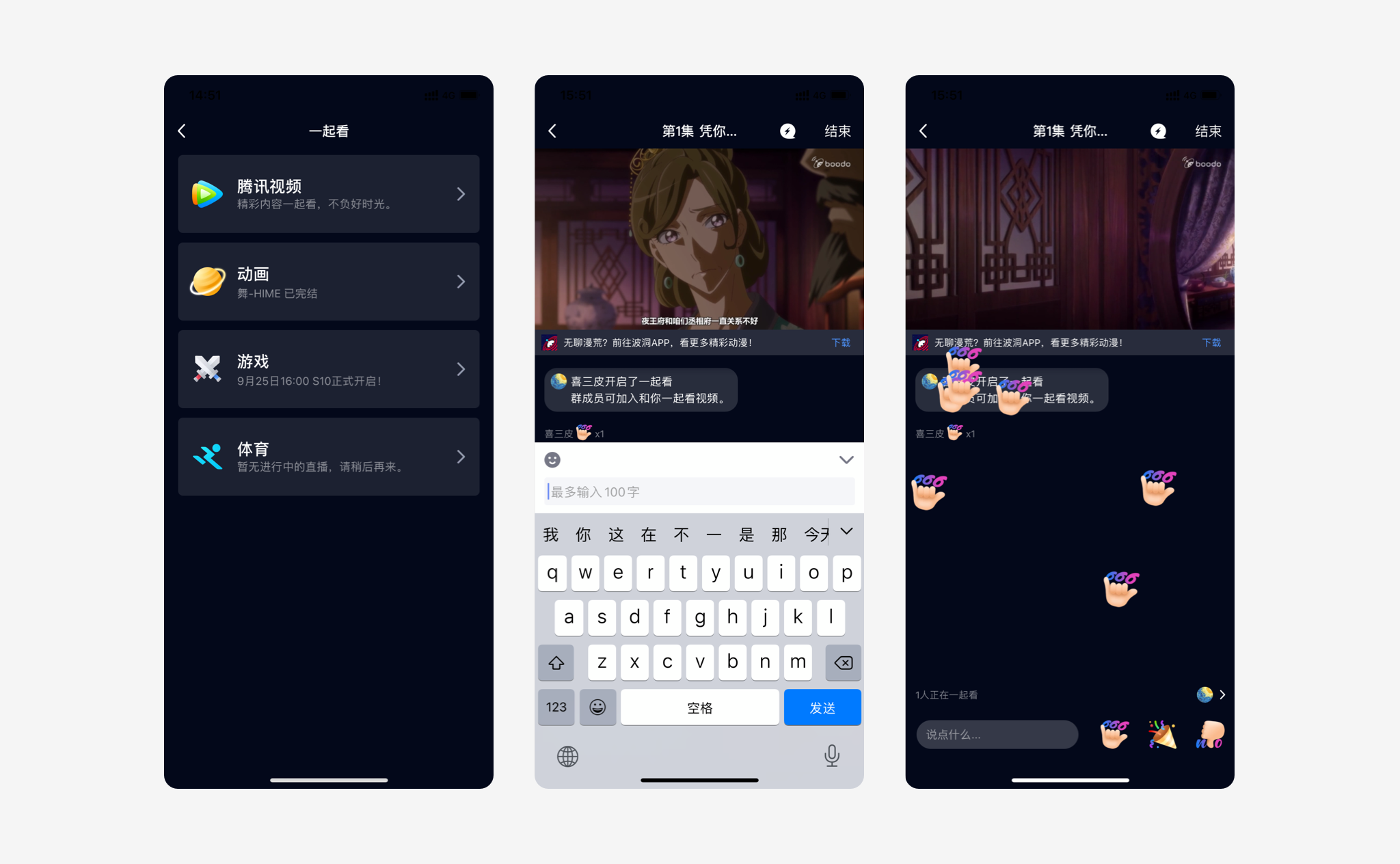
2020 年,疫情让很多人分隔两地,很多亲密关系很难在线上维系。于是很多产品推出了「一起」功能,在线上可以一起听歌看电影,满足疫情时代,人们的社交需求。
在网易云中,可以分享歌曲给朋友一起听歌。双方都可以控制歌曲的切换与暂停,还能通过麦克风与对方聊天说话。

在 QQ 中可以选择「一起看」,分享给好友之后可以同进度观看视频,还能在下方聊天互动发送表情等。


在本文写完的 2020 年 10 月,我们能看见对疫情的控制程度在全社会的努力下渐渐往好的方向发展,线下的演出在渐渐复苏,行业对线上演出展览的探索也初见成效。
黄明昊 Just 18 Teen 新歌首唱会刚刚结束,猫眼演出 · 超级现场所实现的线上演出直播 + 线下影院观演,与偶像同屏的互动方式得到了粉丝的一致好评。
我们也即将迎来英雄联盟世界赛这样首个大型线下演出项目。相信 AI 人脸识别的技术在闸机入场的应用,能为召唤师们带来更好的观赛体验。
用户体验在 2020 年的发展,已经不局限于新技术的应用,也更考验用户体验设计师对于场景的细致洞察,对于用户情感的细微把控。
文章来源:站酷 作者:猫眼演出设计Team
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
蓝蓝设计的小编 http://www.lanlanwork.com