的App类别是游戏,而健康&健身几乎没有进入前10。2020年虽是艰难的一年,但它提供了很多机会,可以为移动应用市场引入一种新的经济回报和有意义的医疗解决方案,直接影响人们的健康行为、并帮助他们生活得更轻松、更愉悦。
为此,你需要一个功能强大的App,因为如果不能运行的话他就是无用的产品。但是这种强大的功能还需要通过设计来将它呈现出来。一个优秀的医疗App设计将医药类App最重要的细节呈现出来,并引导用户使用,以及建议用户接下来如何操作,最终完成必要操作。
一个App能凭借自身成为一个的客户开发工具和公司的核心产品。对于与健康或医学相关的产品,UI/UX设计更为重要。
呼吸监测应用程序-作者: George Frigo
在这篇对设计师和公司都有帮助的文章中,我们将探讨一些医疗App设计中的最佳实践是如何发挥作用的。
医疗类应用类型
值得注意的是,“医疗保健App”是一个多方面的概念,包含了大量与健康和医学相关的数字产品。
这里有很多类型的医疗类App,包括:
医疗专业人员远程病人会诊的App(远程医疗)
电子病历App(EMR)
记录和管理患者生命体征的App
提醒患者服药、锻炼等的App
医疗计算App
提供医疗信息参考的App
健身和运动类App
健康的生活方式和健康App(每日饮水量、睡眠管理等)
这似乎是一个过于宽泛的主题(例如,将卡路里计数器app与医学教育解决方案相比较),但是也有一些通用设计经验可以使得医疗健康类App更、让人们有办法得到他们想要的。

医疗应用程序作者: Victor Nikitin
如何为医疗健康打造移动应用
即使一个App不是企业的主要产品,它也有可能产生巨大的价值。例如,如果它是一个医疗办公室的配套应用程序,它可以减轻员工的负担,为客户提供信息和服务。如果一个健康App是企业的主要产品,比如健身或冥想应用程序,那就比较危险了。有时候,健康App的缺陷是人们放弃使用这些App的原因。
为了避免这种情况,我们来看看医疗App设计中的一些最佳实践技巧,以及它们如何帮助App聚焦、直观和快速。

医疗保健: Anatoly
调研—成功的第一步
在设计原型应用程序界面之前,你需要知道谁是你的目标用户,以及他们的地理环境、社会经济背景和心理特征,毕竟没有产品可以迎合每个人。用户的兴趣和能力决定了他们如何与软件互动。所以解答以下问题将有所帮助:
谁是你的目标人群?
他们喜欢什么?
怎么样的app他们每天都会使用?
使用目的?
通常,医疗健康软件要么被患者使用,要么被医生使用(如果我们将生活服务类软件的用户也计作患者的话)。这两种用户的需求在功能和UI设计上都有不同。因此,医务人员通常需要快速获得某些数据项:EHR/EMR(电子健康档案/电子病历),药品规格标准,诊断和治疗建议,参考资料等。然而患者需要的是尽可能精简的、易于理解的信息项。因为这一群体中有相当一部分老年人或者有某种特殊障碍。
只有进行了恰当的用户调研,得出了相应的结论,设计师才能继续医疗健康软件的真实有效的设计。

Chahua的健康管理软件
细化明晰每个案例
医学对普通人来讲是复杂的学科,最好的方法反而是将医疗健康设计得相对简单,以安抚用户并让他们保持专注。
“世人总将事物搞复杂,殊不知,简单才是至理。” ——Richard Branson
想要给人留下深刻印象,将医疗UI设计得过于详细是没有意义的,最好的是界面和逻辑易于理解,即使软件是专为医务人员设计的(当然,不要居高临下)。

医疗App/档案和活跃度-作者: Igor savalev
设计医疗健康软件的UI,提供有益的新用户引导流程,使界面可直观理解。否则,用户会对糟糕的体验失望,甚至等不到进入核心功能就会退出。
所有相关方,不管是医生还是患者,都会喜欢清晰极简的软件,这样,你就不需要让用户学习如何操作软件,这对医疗机构来讲是个解决办法,他们已经习惯了这些事。
帮助用户稳定发现功能,循序渐进地给予指导。以用户引导流程开始,将app中每个动作划分成可处理块,一次提供一个操作说明。
使用恰当的颜色(更进一步)
利用被动输入和自动补齐功能限制用户必须输入的信息的数量,调整键盘,动态验证字段值。这篇文章里还有更多表单设计相关。
所有医疗信息都得由拥有一定学历和专业知识的专家提供,否则,这些内容要么不完整,要么包含错误,这在医疗健康中是不容允许的。

医务人员使用的医疗软件-作者: yurig
功能的重要性(及特色)
医疗保健应用程序的特性和功能类型取决于它的用途和目标用户。例如,医疗中心的应用程序需要一个账户,病人可以在那里查看他们的就诊、推荐和预约记录。如果没有安全加密的视频会议和通信功能,远程医疗应用程序就毫无用处。
与其他一般APP不一样的地方,“首页”是医疗类的app的主要功能的位置。先来回答一个问题: 为什么有人使用您的应用程序(或类似的医疗类App) ,如果一个人访问一个应用程序来记录或接收一些信息,联系医生,检查他们的进展等,这个功能都放在“首页”上?
呼应前面的观点,就是避免过多功能同时出现时的混乱。不可否认,这种情况在传统的医疗类App中更为常见,这些应用程序有时候会分散注意力,不断添加新的和新的功能,直到只有资深的用户才能理解并熟练使用。
根据二八定律的法则告诉过你,80%的用户倾向于使用不超过20%的功能。区分优先次序,决定哪些功能对用户最重要。

医药应用App作者: Manoj Dalvadi
导航的研究和鉴赏
清晰的导航结构是医疗应用程序用户界面设计的骨干必需组件。没有它,这个App将会不再受欢迎。导航代表和易用,因此从用户的角度来看是有价值的。一个医疗专业人士需要一个能辅助工具,因为他们已经有太多的时间花在处理EHR(电子健康记录)上了,【类似国内的病历本】。
经斯坦福医学院进行的调查发现,医生花在每个病人身上的时间中,有62%的时间花在EHR(电子健康记录)上。如果设计的导航不够,那么这个App就没有任何使用价值。就算病人目前在使用导航的频率很低,但他们也不会乐意看到混乱的导航而放弃二次使用的机会。
重要的导航信息应放在屏幕上显眼的地方,并根据要求提供详细信息。有一个“三次点击规则”说系统的设计应该使任何信息都可以在三次转换中使用。如果用户在三次点击之后找不到他们想要的东西,他们可能会感到沮丧,放弃他们原本要做的任务。
目前采用标准的应用程序导航有:
-汉堡菜单
-标签栏
-导航抽屉

医疗应用-作者: Alex Samofalov
色彩的运用方法
一般来说,应用程序的颜色选择取决于目标用户和应用程序的主题来决定。
医疗保健应用程序的设计通常是在中性色调与流行的冷色调的蓝色和绿色,白色为背景。在大多数情况下,设计师这样做是为了达到某些效果: 利用舒缓柔和的颜色与医疗保健行业的共同联系,缓解焦虑,增加可信度。所以你很少能看到明亮的红色或黄色在医疗类App的界面。

蓝色为主的医疗类App,作者Adam Sokoowski
然而,考虑到医疗软件的通用性,在颜色的选择方面没有特别的限制。要考虑到的是,应用程序的整体外观应该创造一个积极的印象,而不是引起担忧,恐惧,或其他不良情绪的感觉。
例如,下面这个健身应用程序的深色调的设计看起来很漂亮,也不过时:

深色为主的医疗类App
健康与锻炼应用程序-作者: Saepul Rohman
或者用明亮的颜色来增加一些活力:

移动健身应用-作者: Michal Parulski
追求个性
移动App的个性化设计是近年来最显著的设计趋势之一。某些功能需要适应特定的用户模式。
这样设计的目标是帮助用户更地利用App解决他们的问题。这个系统提示了一个人接下来要指示的操作,否则这些可能会被忽略。要做到这一点,必须识别和分析用户特征,并通过数据跟踪用户的行为变化。就像每个人都有自己不同的身体状态一样,他们也希望自己使用的App能根据他们的身体状态提供相应的差异化体验。即使不是医疗保健行业,也有33% 的客户会因为个性化不足而放弃某款产品。
在医疗App设计中,个性化定制选项有很多: 颜色主题、通知、交互元素、使用 AI 创建个性化推荐等等。
最大化可访问性设计
易访问性设计对于每个App设计都很重要,特别是医疗App。
医疗App的用户通常有不同程度的视力和听力,年龄,身体和心理障碍。医疗App的功能设计需要让不同的用户在使用过程中都有比较好的用户体验。考虑不同用户的局限性,并帮助他们努力克服局限性带来的负面影响非常重要。例如,晕动病患者不太喜欢过多动效。
这并不意味着在医疗App设计中只能有两种颜色,所有的字号都必须非常大,但这确实意味对于医疗App,设计师会面临更多挑战。不过这是一个额外锻炼机会,而不是负担。从WC3的网页内容无障碍指南开始,使用像这样的色盲模拟器。
App无障碍设计的例子: 把主要元素放在拇指区,不要忘记选择改变视图为水平模式,字号需要更大,等等。

色盲模拟器-作者: keithar
积极态度的力量
医学不仅复杂,而且通常让人望而生畏。比较聪明的设计手法是让你的应用看起来和医学毫无关系。这样可以消除人们对医学压力的刻板印象,让用户体验更加愉悦。
比如在用户使用的不同阶段运用积极的文案、有趣的图片、舒缓的颜色或其他元素。医疗App界面设计中的图片和图标需要能够用户调动积极、愉快的情绪,营造一种无痛感和安全感。

冠状病毒APP-作者: Mahdieh Khalili
不要将App设计成网页
在有医疗网站的情况下设计医疗App,老板甚至是设计师可能会将网页页面复制到App当中,这样通常会导致用户放弃使用App。
移动端和网页端的交互存在一定的差异性。手机的物理尺寸比电脑屏幕小。在手机上,我们的任何交互都是通过手指来完成,所以不愿意输入冗长的文案,同时期望产品运行得更快。
在大多数情况下,人们使用网站获取信息,使用App完成工作。此外,App集成了手机的功能,比如加速器和摄像头,使App的设计不同于网页。

健康医疗应用-作者: Grace Saraswati
适得其反
保持吸引力与功能平衡都很重要。医疗保健应用程序必须不能分散用户对其内容的注意力。仔细看看上面的要点,注意好分寸就行。
图形元素、包括动效,应该始终履行他们的使命,即数据输入,并说明微交互的用户与系统,而不是仅仅只为了使一个应用程序看起来很炫酷。
不要过度使用渐变和阴影,只将用户的注意力集中在主要文字信息上。只使用一种字体,你可以通过改变字体的大小和其他特征来改变它,比如斜体、粗体。
多使用简单的配色可以获得更清晰的品牌信息和导航。

健康与活动跟踪互动-作者: Dibbendo Pranto
抄还是不抄?
你可能会在某个时候想,如果觉得抄这个方案有用的话?是不是应该拿一些成功的竞争对手的应用程序复制一份。
其实,照抄其他产品是不明智的行为,因为他们的设计可能很容易就不够好。你最终可能正好抄了竞争对手的错误方案,从而阻碍未来应用程序市场运作。
另一方面,你肯定应该对其他应用程序进行分析,进行竞争对手的研究。一个应用程序应该与用户以前使用其他应用程序的经验相关。如果事实并非如此,而且你添加了太多的原创性,那么使用这个应用程序的用户就会觉得很麻烦,用户也不会容忍“一切都错了”的设计。苹果和谷歌都有人机界面指南和材质设计。
用户把大部分时间花在其他事情上 ——Jacob’s Law
有必要根据你的品牌、服务和产品的具体情况进行设计。好比如一个健身APP与一医疗APP,两者使用方向有很大的差异。所以说必须完全符合目标受众的要求、细节,以及应用程序的主题情况进行针对性设计。

药物提醒程序-作者: Martyna Zielińska
实用性测试
最后,要记住最重要的一点,每个设计师都可以认为这个决定是否合理。他们可能会对应用程序的架构和导航的一致性,深思熟虑的设计,以及最重要的实用价值深信不疑,以至于完全忘记了通过实践进行测试,设计师可以提高他们的同理心水平,更好地感受客户的需求。但事实上,这种陷阱会给应用程序带来很多负面影响。
只有在分析了与用户与应用程序界面交互相关的数据之后,才能得出结论。多进行一些测试将有助于及时地获得反馈,解决应用程序中的所有可出现陷阱一样的场景。
积极的用户参与是成功的关键。在年龄、职业、地理位置、性别、文化和宗教背景等方面,选择尽可能接近目标受众的相关测试对象。越接近越好。让他们执行你的应用程序的主要功能并收集反馈。

病历本App应用-作者: Alex Samofalov
最后
设计不单单是讨论颜色搭配和字体的运用,而是能够带来价值和解决业务问题。健康和医疗类App是一个敏感而富有挑战性的课题,需要特别关注。设计师们一直在努力平衡医疗应用程序极高的安全性和可用性要求与其界面的美学性,经过深思熟虑体验和用户界面设计成就一个很好的医疗类工具,让用户在一个简单和直观的界面的帮助下参与使用。
文章来源:花火圆桌(ID:huahuoyuanzhuo) 作者:Kate Shokurova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,于是就关闭了vue说明文档。
实际上,插槽的概念很简单,下面通过分三部分来讲。这个部分也是按照vue说明文档的顺序来写的。
进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分,其实都可以分为非插槽模板和插槽模板两大类。
非插槽模板指的是html模板,指的是‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由插件自身控制;插槽模板是slot,它是一个空壳子,因为它显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
单个插槽可以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能有一个该类插槽。相对应的,具名插槽就可以有很多个,只要名字(name属性)不同就可以了。
下面通过一个例子来展示。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
<h3>这里是子组件</h3>
-
<slot></slot>
-
</div>
-
</template>
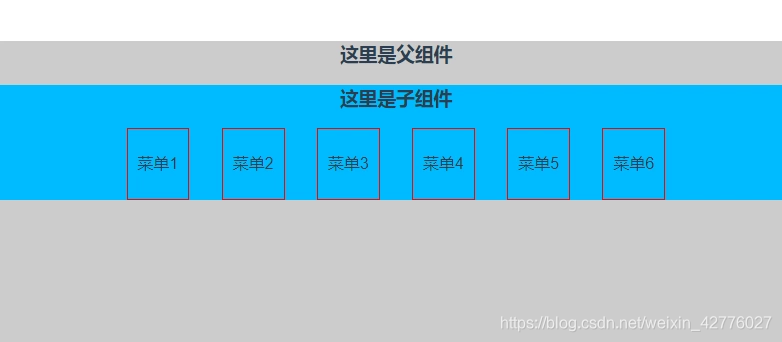
在这个例子里,因为父组件在<child></child>里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
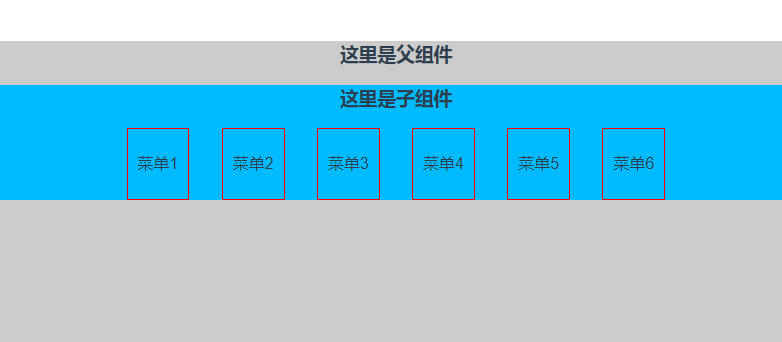
最终的渲染结果如图所示:


-
-
注:所有demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl" slot="up">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
<div class="tmpl" slot="down">
-
<span>菜单-1</span>
-
<span>菜单-2</span>
-
<span>菜单-3</span>
-
<span>菜单-4</span>
-
<span>菜单-5</span>
-
<span>菜单-6</span>
-
</div>
-
<div class="tmpl">
-
<span>菜单->1</span>
-
<span>菜单->2</span>
-
<span>菜单->3</span>
-
<span>菜单->4</span>
-
<span>菜单->5</span>
-
<span>菜单->6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
// 具名插槽
-
<slot name="up"></slot>
-
<h3>这里是子组件</h3>
-
// 具名插槽
-
<slot name="down"></slot>
-
// 匿名插槽
-
<slot></slot>
-
</div>
-
</template>
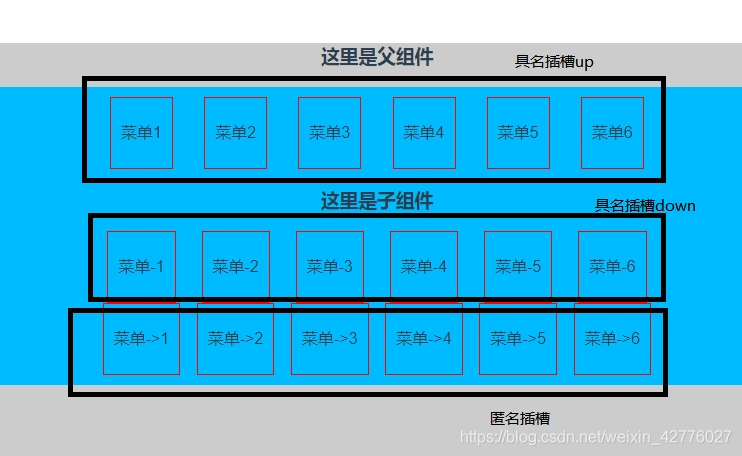
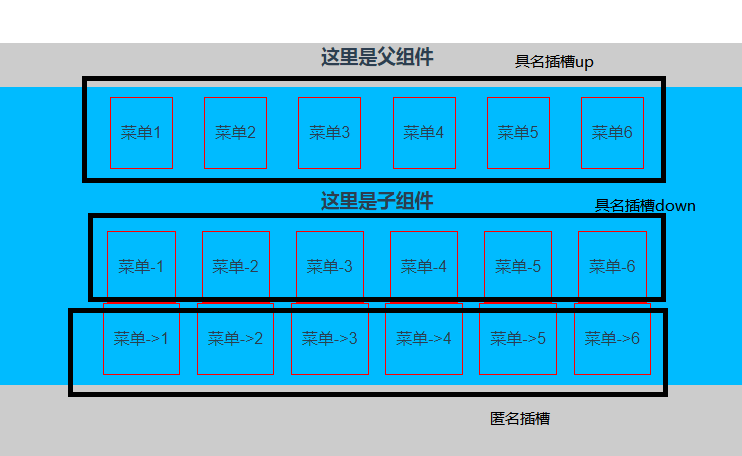
显示结果如图:


可以看到,父组件通过html模板上的slot属性关联具名插槽。没有slot属性的html模板默认关联匿名插槽。
最后,就是我们的作用域插槽。这个稍微难理解一点。官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写
-
匿名插槽
-
<slot></slot>
-
具名插槽
-
<slot name="up"></slot>
但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
-
<slot name="up" :data="data"></slot>
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
},
-
}
我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
-
<child>
-
html模板
-
</child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
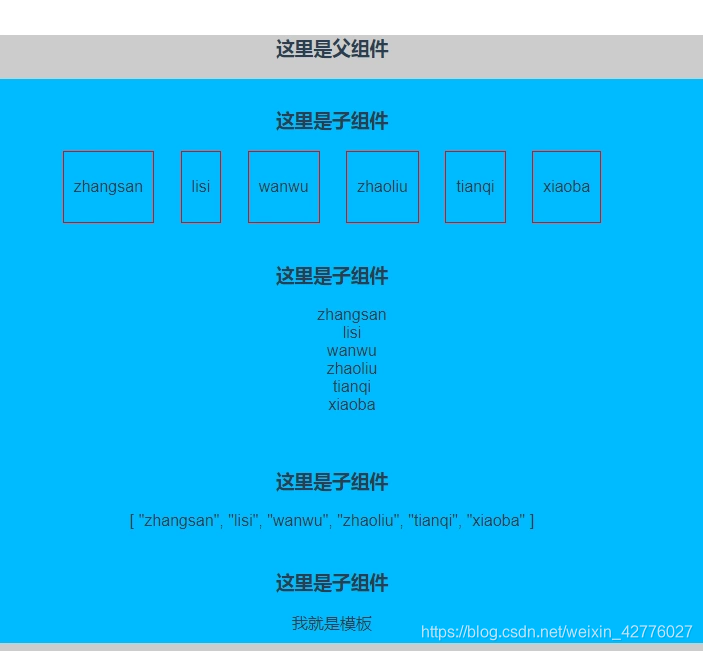
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<!--第一次使用:用flex展示数据-->
-
<child>
-
<template slot-scope="user">
-
<div class="tmpl">
-
<span v-for="item in user.data">{{item}}</span>
-
</div>
-
</template>
-
-
</child>
-
-
<!--第二次使用:用列表展示数据-->
-
<child>
-
<template slot-scope="user">
-
<ul>
-
<li v-for="item in user.data">{{item}}</li>
-
</ul>
-
</template>
-
-
</child>
-
-
<!--第三次使用:直接显示数据-->
-
<child>
-
<template slot-scope="user">
-
{{user.data}}
-
</template>
-
-
</child>
-
-
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
-
<child>
-
我就是模板
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
-
<h3>这里是子组件</h3>
-
// 作用域插槽
-
<slot :data="data"></slot>
-
</div>
-
</template>
-
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
}
-
}
结果如图所示:

转载地址:https://segmentfault.com/a/1190000012996217
转载作者/云荒杯倾

手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
每年的双11在设计师们的眼里,都不仅仅是购物狂欢节还是一场视觉盛宴。这不,今年的双11重头戏来了。
天猫联合各品牌发布了超级符合“猫头海报”,一共55家下面让我们一次看个够。
1. 泡泡玛特,很有意思的创意

2. The North Face场景感十足

3. 好奇很温馨的设计

4. 外星人,一直都想买的电脑

5. VANS,我喜欢他家的黑格子鞋

6. Levi’s,我服了

7. 麦当劳,烟雾的创意很契合产品

8. 惠氏铂臻3,一团线织出来的创意

9. 拉面说,来碗面

10. 宜家家居,仔细看,是购物袋

11. 巴黎欧莱雅,万能的C4D

12. 朗仕,细节很多

13. 华为,冷暖对比很有冲击力

14. 乐高,积木的海洋

15. Marshall,燥起来

16. Jordan,乔丹

17. 肯德基,WOW好吃!

18. 林氏木业,俯视的构图角度,空间感很强

19. 元气森林,故事性很强

20. 强生,满是爱

21. fresh,高端的护肤品牌

22. 万代,为“酷”而生

23. 始祖鸟,化石来了

24. 三生花,旗袍肯定很漂亮

25. HOLLISTER,一起冲浪

26. 施华洛世奇,每个女孩都值得拥有

27. PINKO,乱的有创意

28. MINI,我有个进MINI车友群的梦

29. 孩之宝变形金刚,汽车人变形

30. Onisuka Tiger,日本的运动产品品牌

31. 优衣库,线下实体店的货架创意

32. 三顿半

33. OLAY

34. Dyson,很亲切的表达方式

35. 迪士尼商店,可爱、好玩

36. NIKE

37. 法国娇兰,看起来很贵气

38. 荣耀

39. LINE FRIENDS

40. M.A.C

41. 红星美凯龙,空间感很强

42. NET-A-PORTER,泡泡龙的感觉

43. 稀奇,太喜感了

44. 百威,哟哟切克闹

45. 芭比

46. 李子柒,依然还是熟悉的味道

47. 爱他美3,阳光帅气

48. 花西子,雕刻工艺品

49. 伊利谷粒多,太美了

50. Apple,表情包集合

51. 滴露,传统国风的感觉

52. Moleskine

53. 大疆,很喜欢无人机,有一起拼单的吗?

54. 绘儿乐,这个创意现实中我玩过

55. 乐事,好吃

每个品牌对于猫头的创意表达都不一样,很多都是生活中随处能见到的,但在设计师的眼中,就是创意灵感来源。
下面还有视频版,大家一起看看:
以下视频来源于
看完今年的猫头海报,让我更加期待接下来各品牌双11活动的玩法和创意。接下来让我拭目以待吧。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
还有精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
编辑导语:移动互联网,是PC互联网发展的必然产物,将移动通信和互联网二者结合起来,成为一体。目前,移动互联网正逐渐渗透到人们生活、工作的各个领域,微信、支付宝、位置服务等丰富多彩的移动互联网应用迅猛发展,正在深刻改变信息时代的社会生活。我们总能听到、看到移动互联网这个词,但是你知道其发展历程吗?

2007年1月9日,第一代iPhone诞生:3.5英寸全触控屏幕、金属机身以及iPhone OS推开了智能手机时代的大门。
iPhone的发布给了雷军极大的震撼,他买了很多iPhone,到处送人。
同时,远在珠海的黄章也注意到了这款与众不同的手机。此时魅族MP3风头正盛,取得了巨大的成功,但黄章却选择放弃了MP3的业务,将精力资源转向了智能手机的研发。
创立于2007年的Twitter,可以让用户更新不超过140个字内容,在美国一炮而红,同时也让中国创业者看到了机会。王兴与穆荣均(现任美团联合创始人、美团大学校长)在华清嘉园的一栋民居里,创建了类似Twitter的网站,取名叫“饭否”。
2009年,饭否用户已经增至100万,包括微信之父张小龙也在饭否上匿名发表了2359条日记,让大家看到了他的另一面。后来饭否被关,核心团队却没有散,他们继续做了美团网。
当时只走了两个人,其中一位就是张一鸣,也是王兴福建龙岩老乡,这个年轻人后来创建了今日头条。
2010年11月,饭否再次上线,但大势已去,饭否项目就此终止。2008年7月份,我国网民数量达2.53亿,首次大幅超过美国。但互联网普及率只有19.1%,毕竟有电脑的人还是少数。
接下来的移动互联网的到来,让每个人随时随地上网成为可能,一个新时代开始了。
同年9月,谷歌正式发布了Android 1.0系统,这是Android系统最早的版本;同年10月份,世界上第一款使用Android操作系统的手机HTC G1诞生,可支持触屏操作,并内置了310万像素摄像头,同时支持3G网络。
除手机之外,Android系统逐渐扩展到平板电脑、电视、手表等其他设备。
同样在这一年,还在上海交大读研究生的张旭豪与同学一起创建“饿了么”,早期的饿了么采用的是原始电话接单形式,用户打来电话,他们去跟餐馆下单,然后取餐送到用户手里并收钱,赚取中间的差价,这个模式赢得了许多大学生用户的认可。
2009年1月7日,中国移动、中国电信和中国联通获得3G牌照,标志着中国进入3G时代。相比2G,3G技术可以处理图像、音乐、视频等多种媒体形式,移动上网逐渐成为可能。
同样在2009年,程一笑还是人人网的 iPhone 客户端的开发,两年后他离职创业做了一款工具产品-GIF快手,这也是快手的前身,是一款用来制作、分享GIF图片的手机应用,当时在微博逐渐流行开来。
2009年7月,新浪管理层决定要做微博这个产品,由时任桌面产品事业部主管彭少彬带队,团队每天几乎都是干到凌晨才回家。
2个月后,新浪推出“新浪微博”内测版,成为门户网站中第一家提供微博服务门户网站,之后又添加了添加了@ 、私信、评论、转发功能。
2010年,腾讯、网易、搜狐都推出了自己的微博产品,微博大战打响,新浪微博结合自己媒体资源优势,通过邀请明星和名人入驻策略,最终战胜了其他产品,后来新浪微博成功去掉了前缀变为“微博”,成为“微博”赛道的唯一玩家。
2010年4月6日,在中关村保福寺桥银谷大厦,小米正式宣告成立,黎万强的父亲一大早起来熬了一锅小米粥,每人喝了一碗小米粥便开始工作了。
2010年9月22日中秋节,周鸿祎邀请了李开复以及创新工厂的几位骨干在怀柔农家院吃饭,突然接到了报告:腾讯将“QQ医生”升级为了“QQ电脑管家”,并且具备云查杀木马、漏洞修补、安全防护、系统维护和软件管理等功能,涵盖了360安全卫士的主流功能。
而且QQ医生通过后台静默安装的方式,神不知鬼不觉的进入用户电脑,直接威胁360在安全领域的地位。周鸿祎当即给马化腾打了一个电话,希望能停止强制安装,但是最终沟通无效。
随后,在中秋节结束后的一周,360发布了迎战QQ进攻的武器-360隐私保护器帮助用户监控电脑中软件在后台的所有行为。
针对360隐私保护器曝光QQ偷窥用户隐私事件,腾讯正式宣布起诉360不正当竞争,要求360公开道歉赔偿,停止侵权行为。
之后针对腾讯刊登《反对360不正当竞争及加强行业自律的联合声明》,在2010年10月29日,360推出了“扣扣保镖”,可以过滤广告、清理垃圾、提升QQ的运行速度、防止QQ盗号、同时不显示IP保护用户隐私。
发布72小时内,装机量就突破了1000万,马化腾在这一天也度过了他难忘的40岁生日。终于,矛盾全面爆发,腾讯通过弹窗发布了“艰难的决定”-在装有360软件的电脑上停止运行QQ软件,给上亿用户出了一道选择题。
后来政府部门介入之后,QQ和360恢复兼容,并对外做了道歉说明,一场生死大战正式结束。
通过3Q大战,让360一战成名,而腾讯也开始反思过去的商业模式,变得更加开放,不是每个产品都亲自去做,而是通过投资、并购等形式搭建自己的产业生态圈,走上了一个新的高度。
2010年10月,一款名为kik的APP流行起来,可以直接跟通讯录的人免费聊天,当然前提是另一个人也安装了kik,上线15天便斩获了100万用户。而这款新产品的出现,也吸引了雷军跟张小龙的注意。
一个月后米聊诞生了,雷军也曾想到到腾讯会介入,在米聊发布之后,他曾经对内部员工说:
“如果腾讯介入这个领域,那米聊成功的可能性就会被大大降低,介入得越早,我们成功的难度越大。据内部消息,腾讯给了我们3个月的时间”。
但是,腾讯没有留给雷军3个月的时间。
张小龙看到kik这款产品之后,立即给马化腾写邮件,建议由他的广州团队做一个类似kik的产品,马化腾当即回复同意。
当时腾讯内部有三个团队同时在做,都叫微信,谁跑赢了就上谁的。最终张小龙带领的Email团队胜出,仅仅比米聊晚了一个月。
2010年,来自香港的郭秉鑫团队,针对开车不方便接电话场景和盲人开发了全球第一款语音IM应用Talkbox。
2011年1月份上线,仅3天就在App Store下载达100万,掀起了语音聊天的浪潮。前段时间热播的互联网创业题材剧《创业时代》正是取材于此。
紧接着米聊、微信都迅速加入了语音对讲功能,用户量猛增。随着大公司的入场,Talkbox的“活路”被断了,用户量从四五百万跌落到仅有100万,最后退出大陆,转向海外市场。
360公司在2011年也推出了一款IM产品-“口信”,可以基于手机通讯录的熟人免费发短信、照片,也允许用户发语音消息,主打稳定跟安全,最终也不了了之。
得益于腾讯QQ巨大的流量导入以及背后的关系链、自身的社交基因以及综合技术能力,微信迅速成长。在米聊还在纠结做熟人社区还是陌生人交友时,微信通过附近的人、摇一摇、漂流瓶等一系列交友功能,获得了大量用户。
2011年底,微信用户已超过5000万,2012年3月,微信用户数突破1亿大关。米聊渐渐淡出了人们的视野,雷军也将主要精力放到智能手机的研发上,并于2011年8月16日,正式发布小米手机。
同样在2010年,来自美国的团购网站Groupon大火,成立仅7个月便实现了盈利,并且融资了1.4亿美金,谷歌向也Groupon发出收购邀约,报价一路路上涨至60亿美元。
Groupon的火爆也让国内创业者看到了机会,一时间各类公司纷纷涌进团购领域。
第三次创业的王兴创办了美团网、人人公司旗下团购网站“糯米网“宣布上线、淘宝也推出了聚划算、拉手、24券、团宝网、满座网、窝窝团等纷纷上线。
截止到2011年5月,国内的团购网站达5000多家,“千团大战”正式打响。
这一年3月,与唐岩私交甚好的方三文从网易离职创办了雪球。一年后,时任网易总编辑的唐岩也宣布离职,创立陌陌科技,他们想做一个基于地理位置的社交工具。
团队最开始有三个人,除了唐岩,还有一个产品经理与一个技术人员,后来又通过QQ群里贴小广告招来一位开发工程师。
2012年大年初七,时任九九房CEO的张一鸣跟投资人见面,他想在九九房之外再做点别的有意思的事情:能根据个人的兴趣,推荐符合口味的内容。
之后张一鸣辞去了CEO的职务,开始了自己的第五次创业,成立了字节跳动公司(bytedance),除了今日头条之外,还推出了“内涵段子”、“内涵漫画”等产品。
2012年6月,在阿里巴巴任职八年、时任支付宝B2C事业部副总经理的程维离职,创立小桔科技,他们做的产品叫滴滴打车,9月9日,滴滴打车在北京上线。
而早在一个月前,位于杭州的一家公司也上线了一款智能打车应用-快的打车。
之后两家公司在智能出行领域开启了补贴大战,滴滴背靠腾讯,快的背靠阿里,马化腾曾在一次会上表示最多的时候一天投入4000万元,但大家都不敢收手,否则就前功尽弃了。
2015年02月14日,情人节,在各方力量的博弈下,快的打车与滴滴打车联合发布声明,宣布两家实现战略合并。
2013年12月4日工信部正式向三大运营商发布4G牌照,中国移动、中国电信和中国联通均获得TD-LTE牌照,标志了中国移动互联网正式迈入4G高速时代。
2014年1月26日,来源于线下发红包的灵感,微信推出了推出了“新年红包”,一经推出就在各大微信群中传播。
据腾讯发布的数据显示,从除夕开始,截至大年初一下午4点,参与抢微信红包的用户超过500万,总计抢红包7500万次以上,领取到的红包总计超过2000万个,平均每分钟领取的红包达到9412个。
因为红包最终提现需要绑定银行卡,微信绑卡的数量呈指数级增长,微信红包一夜之间打进了支付宝后院,也奠定了微信支付的江湖地位。
2014年11月,15岁考上中科大,28岁担任联想中国区最年轻的事业部总经理的徐正,与曾斌在创立每日优鲜,为用户提供自营生鲜电商服务,推出之后发展迅速,领跑行业。
同样在该月,易车创始人李斌与刘强东、李想、腾讯、高瓴资本、顺为资本等联合发起创立蔚来汽车。一年后,李想卸任汽车之家总裁,创办了车合家,并在2018年推出了理想ONE智能电动车。
2015年7月的一个晚上,王思聪与黄立成第一次见面,并决定投资一款名叫17的手机直播产品。
在接下来的几个月里17相继在台湾、香港、新加坡、美国等苹果App Store排行榜登上榜首,并在2015年9月冲到中国免费榜第一。同时王思聪在微博上发布了一条带有17 ID界面的微博,虽然后来17因为涉黄被下架,但这并不能阻挡17的知名度迅速在国内传播开来。
市场的火爆,智能手机性能与网络速度提升,也让国内创业者嗅到了商机,不管是大公司还是小的创业团队纷纷挤入到直播当中来,妄图在中间分一杯羹。
一时间市面上的直播产品多达百款,映客、花椒、NOW直播、虎牙、斗鱼、熊猫等等,直播行业顿时硝烟四起。
而直播战场最后活下来的却寥寥无几,映客成功实现上市、花椒与六间房合并、熊猫直播在2019年倒闭,斗鱼与虎牙也在2020年宣布合并。
2016年4月22日,胡玮炜创立摩拜单车,易车公司董事长,蔚来汽车创始人李斌是她的天使投资人。
用户只需在APP上实名注册,并缴纳299元保障金,即可租用。而在一年前,戴威与4名合伙人在北大投放了2000辆单车,他们做的也是共享单车平台,名字叫ofo,主要面向校园市场。
共享单车的出现也吸引了大批资本涌入,一时间各种五颜六色的单车出现在城市的街头:小蓝单车、优拜单车、小鸣单车、悟空单车、町町单车等等,让人应接不暇。
在共享经济的带动下,创投界也掀起了一股共享风,一时间共享充电宝、共享雨伞、共享篮球也都纷纷获得融资。
然而混战过后,最终幸存的寥寥无几:
2016年5月,Musical.ly开启了新一轮的融资,计划融资金额约为1亿美元。
Musical.ly可以让用户将自己的视频配上自己喜欢的音乐,通过对口型以及肢体语言来制作15秒的MV,这款由中国团队开发的产品,在欧美青少年之间迅速流行开来。
同年7月,登上了苹果应用商店美国地区的榜首。
2015年6月,已经转型为短视频社区的快手用户数破1亿,而在3个月之后,抖音才开始入场,很快成为今日头条的战略级产品,逐渐缩小与快手之间的差距,之后今日头条又推出了西瓜视频、火山小视频等产品,满足不同人群观看需要。
抖音快手等产品的出现,也让个体有了更多表达自己的方式,自媒体不再是专业人士的专属,许多人将自己普通的日常生活拍成短视频,也收获了大量粉丝。
2017年11月10日,今日头条宣布10亿美元收购Musical.ly,并与抖音合并。
一年后,Musical.ly 全面整合至 TikTok(抖音海外版),Musical.ly现有用户更新应用后,会自动升级至新TikTok,这也宣告Musical.ly的品牌使命正式终结。
2018年7月26日,社交电商平台拼多多,正式登陆纳斯达克,股票代码“PDD”,市值一度超过京东、百度。
在国内电商基本被淘宝、京东两大巨头垄断情况下,拼多多瞄准下沉市场,依托社交拼团的形式,迅速占领市场,从2015年4月上线到上市仅仅用了3年时间。
拼多多上市也让创始人黄峥身价大涨,凭借776亿元财富跻身于2018年中国福布斯排行榜第12位,仅次于丁磊跟雷军。
毕业于浙江大学的黄峥,2004年获得美国威斯康星大学麦迪逊分校计算机硕士学位,在段永平(现任步步高集团董事长)的建议下,选择了加入谷歌做码农、产品经理,并且拿到了原始股,随着谷歌的上市,黄峥也赚到了人生中的第一桶金。
之后黄峥与李开复一起,回到中国参与并创建了谷歌中国,在谷歌呆了3年,黄峥就加入了创业队伍中,先后创办手机电商、电商代运营和游戏公司,最后孵化出了拼多多。
两个月后,另外一家公司也正式挂牌纳斯达克交易所,它就是趣头条。
趣头条重点面向三线及以下城市,基于金币体系,通过看资讯赚金币、邀请好友得奖励等一系列形式,收获了大量下沉市场的用户,从成立到上市,仅仅用了两年多的时间。
移动互联网时代,一个个移动应用如雨后春笋般出现,开始了用户时长争夺战,音频社交、社区团购、社交电商、视频娱乐等领域诞生了一大批优秀的应用。
随着网民数量增速放缓,人口红利优势逐渐消失,获客成本也水涨船高,企业除了提升精细化运营能力之外,也都在寻找新的增长点。
有的公司赶上了新一波的浪潮,寻找到了新的增长点,焕发新的生机与活力,有的公司则错失了移动互联网时代,仍旧靠着之前的业务维持运转,有的公司则经营不善,黯然离场。
公司与公司之间也纷纷开始了收购与整合:
2019年6月6日,工信部向中国电信、中国移动、中国联通、中国广电发放了5G商用牌照。5G的诞生将加速物联网、车联网、AR/VR、智慧城市、智慧医疗、工业4.0等领域发展。
科技不断发展,时代不断进步,我们国家也提出了“新基建”的发展理念,重点发展5G基站建设、大数据中心、人工智能、工业互联网、特高压、城际高速铁路和城市轨道交通、新能源汽车充电桩、七大领域。
而且随着人工智能技术的发展,21世纪将进入智能时代。
对于我们个人来讲,我们能做的就是顺势而为,找好自己的方向,做好自己的选择,在新一波浪潮来临之时,能抓住属于自己的机遇,实现你人生的迭代升级。
文章来源:人人都是产品经理 作者:HQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每天,世界上有40亿人在城市中穿行,这个不断增长变化的群体占据了世界人口的一半还多。了解人们如何出行以及出行的演变对于改善我们的城市、环境和数十亿人的生活至关重要。我们创建了 Uber Movement,来帮助大家增进理解。
视频地址:https://youtu.be/bszvEIMVsIc (需翻墙)
目前,Uber已在全球700多个城市提供服务,所有出行数据不仅能帮助我们提高服务质量,也有可能帮助到城市规划师,以及那些渴望提高城市建设水平的人。Uber Movement允许用户以多种方式查看数据:用户可以查看某个日期某次出行的平均耗时,也可以查看某个区域不同日期范围内的平均耗时,或者可以对比同一个区域不同的两个行程的耗时。
图1:从华盛顿市中心出发到各地所需的出行时长
图1中的截图展现了从华盛顿市中心到达城市其他区域的平均耗时(在2016年3月16日铁路运输因维修而暂停服务)。截图a中显示了晚高峰的耗时情况,截图b显示了两周前铁路运输未中止的耗时情况,截图c则比对了两个时段下的数据,指示出铁路服务暂停对路面交通带来的严重影响。如图示,在上述情况下,晚高峰时段从1400 K St NE区到1500 Kearny St NE区的平均出行时间增加了67.8%。
对于需考虑在哪里新增公交线路的公共交通机构,以及那些判别什么时候主干道需要进行道路养护的城市机构,都能够通过这些数据了解到什么时候减少车道会对交通的影响最小,应向驾驶者提供哪些替代路线。
为了让这些数据有价值,必须让它们有使用价值。这就需要数据可视化的加持了。作为负责 Uber Movement 的产品设计师,我需要确保我们分享的数据是尽可能清晰易懂的。
我们遇到了一个有趣的问题:如何展示两个不同却又有关联的可视化元素。「时长热力图」展现了在一个特定的日期(例如,2016年1月11日星期一下午)下,从任一起始点到某个位置的耗时(以分钟为单位);也可以是一个跨度长达几个月(例如,2016年3月至5月的工作日早晨)的平均耗时。这个热力图使用了相邻色,基于相同的颜色来调整色调由亮至暗(如下图1所示,浅蓝色至深蓝色)。
「比对热力图」能够让用户对比相同路线不同时段下的平均耗时。这里需要凸显信息的对比度,哪一个时段下的耗时更少,少多少?对于该热力图,我们使用了对比色(如图2)来表现数据由0至两极(快与慢)。如果差值为零,则表示两种情况下的耗时相同。我们企图通过两个对比的颜色尽可能的凸显差异。
我们的用户会在这两种热力图中连续反复切换,所以我们需要将这两种模式从视觉上明确区分出来。
图2:早期设计的5阶色(左侧单位为绝对耗时,右侧单位为相对耗时比)
在早期的设计中(如图2),5阶相邻色(由淡绿色至蓝色)被用来表现路程的绝对耗时,而5阶对比色(由绿至淡黄再到红色)则用来表现两种条件的对比。
初期尝试使用五个颜色梯度,但在可用性测试中发现地图的色彩辨识度低(见下图3)。主要有以下几个问题:
显而易见,可用性测试的参与者难以从地图判断出耗时,特别是当地图缩放聚焦在市中心时,也难以区分两种模式(耗时热力图/对比热力图),见图3。
图3:西雅图的出现时长
图3,以早期的设计效果(5阶相邻色)查看从西雅图市中心至其他区域的平均耗时,截图a 展现了西雅图所有区域的耗费时长,颜色让区块看起来“糊在一块儿”。截图b则展现了缩放聚焦至市中心区域时的效果,难以区分不同区域。
通过多步的探索实验,我将这个复杂的设计难题拆解为几个不同的小挑战,并验证不同的方案,最终获得一个色彩系统达到易读性最理想的热图效果。
1.通过相邻色和对比色两个样本有效区分耗时热力图和对比热力图
由于同时应用相邻色与对比色,所用的配色就必须是“四色系”配色方案以明确区分。(译注:tetradic color 的翻译可能不合适,根据定义,其为一种大胆的配色方案,四种颜色对立均等地分布在色轮的四个方向上。)我使用了 Uber Movement 的品牌色(#2473BD)作为相邻色的基准色,然后使用 Paletton.com 列举了几组“四色系”配色方案,将四种颜色分配为两对互补组合。
图4:为实验准备的色阶方案
2.根据时长间隔等比或是梯度增加色组的色彩阶层数
早期设计从5阶色彩范围开始(如图2、3),两种模式的热图都产生了一种“糊在一块儿”的渐变效果。我们希望这个系统可以满足不同体量的城市,从市中心到外围区域的平均耗时跨度从30分钟到1.5小时不等。仅使用5种颜色来表现0至1.5小时,显然不足以让用户有效辩识地图上的时间跨度。
我实验性地将色彩范围的阶层从5增加到9,11,13。时间间隔分别以等比增加与梯度增加罗列(梯度增加以30分钟为总时长)。
表1:5、9、11、13色阶方案(左侧为等距增加,右侧为非等距增加)
之所以选择了梯度增加,是因为根据我们与城市规划者的沟通,了解到他们是基于「交通分析区(TAZ)」这种交通规划模型来进行分析的,它将每个区域以人口密度划分。城市区域的人口密度相比郊区会高很多。基于市区人口密度高,在市区对交通状况进行定义时,以每5分钟为间隔相比在郊区更有效。
颜色组通过 Chroma.js颜色助手计算生成。通过单颜色的变体给予一种连续性(见图5)。图中左侧(方案1)使用了单色系,右侧(方案2)则通过不同色调的颜色组合增加色组内的对比度。
图5:用于实验的2个色阶(左侧为淡色系,右侧为多色系)
3.尝试通过提升对比度去除掉区间的渐变效果
我将不同的颜色方案放到测试环境中去看看实际效果。为了去除渐变效果,在不受时间值和透明度影响的情况下,使用了彩色比例尺上的离散色值(见图6右侧的效果)。这样处在相同色彩尺度区间的区域看起来合并了,能够很好地辨别出区域之间耗时的异同。
图6:采用离散色值消除渐变色。(从左侧变为右侧)
早期的配色方案是基于「耗时」调整的色值,并且使用了20%的透明度,由此显示出一种「渐变效果」,导致邻近区域过于相近,用户难以根据颜色判断数值差异。新的配色方案则取消了以上两点,这使得相同时间的区域合并,清晰的色带使其更易读。
我还开发了个程序用来计算邻近色组的对比度(见下方表2),方案2配色中的9阶色彩范围表现出最佳的平均对比度,其次是11阶。考虑到平均路程耗费时长在不同城市会有较大的差异,方案2中的11阶色彩能提供最好的扩展性与可读性。与早期方案相比,新方案的对比度提高了30%。
从上面的图表可以看到,方案2配色有更高的对比度。其中,颜色阶次越少,对比度也越高。
4.在测试环境中对比颜色方案
基于以上的结果,我将方案1(单色系)排除了。我们将方案2放到测试环境中查看了两种间隔取色策略的效果。(译注:这里的两种策略指的是上面图表1呈现的两种取色方案。一种是例如每10分钟递进一个色阶,等分;另一种则是会变化,例如前30分钟每5分钟递进一个色阶,超过30分钟则每10分钟递进一个色阶。)
表2:邻近色组的对比度计算
下图7展示了波士顿城整体区域的热图效果,让我们再看看聚焦到市中心的效果如何。
图7:波士顿城整体区域的热图效果
图8更进一步地确认了「变化时间间隔取色」提供了更高的对比度。
图8:「变化时间间隔取色」后的效果
5.对配色色阶进行微调
在这一系列的实验之后,才明确了这个方案(方案2中的11阶色彩)属最佳效果。能够很好地满足视图中大跨度时间差的呈现。不论是城市的整体纵览或是聚焦在市中心区域,都能提供最佳的对比度。
我们的内部团队对实验进行了评审和测试,并最终敲定了色彩范围(见图表1),结果将在近期发布。
随着越来越多的用户在 Uber Movement 中探索他们的城市,我们也在不断的学习与迭代,让数据更有效地为大家所用。
数据可视化的最终目的还是信息沟通。当我们试图清晰地传达事实时,创作物的美学不是附属品,而是一种内在价值。美感不只是粉饰。当数据可视化被合理地创造时,它因效用而美。
我们以一种微小的方式,通过不断试错与探索,试图让人们以一种全新的视角看看这个世界。它是有效的,也即是美的。
文章来源:UXRen 作者:Dawei Huang
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度。
我们先来简单看看新版本有哪些重要的改进:

如果只是通过视觉角度上来看,新改版必然是比过去的老版本 “清爽” 得多,毕竟精简掉了大量的内容。尤其是两个分页器组件,除了占空间外,实在找不出什么要去点击的必要。

轮播图从顶部撤离和瓷片区进行合并,是一个比较有趣的设定,不仅广告图的面积减少,而且营销推荐位全部集中到一起,使得模块的划分更集中。
现在的首页从上到下的结构即:
如此化繁为简的改造发生在淘宝APP身上,就像看一出浪子回头的感人戏码…
但不要这么容易被结构上的改造欺骗,改版后的淘宝降低了模块的数量,但只是把减少的元素在其它地方呈现。即这次改版的重点——推荐瀑布流。
细心的同学应该都发现了,瀑布流卡片已经出现在了第一屏的底部,即使不用上滚也可以看见卡片的头部了。

并且瓷片区也采用了瀑布流式的双列布局,通过瓷片区白色背景的衬托,这半截露出的图片反而显得越发显眼,越能吸引我们控制不住自己去上滚一下康康推荐了什么东西。
当我们开始浏览瀑布流的推荐内容以后,淘宝夹带的大量私货就进来了,我们来统计下总共有哪些类型:

实际的卡片类型,可能还不止我罗列出来的这些。这个本来是用来推荐商品的列表,已经演化成一个聚合了算法推荐内容的 “巴别塔”。
而其中最重要的商品卡片,甚至也不能直接点击就跳转到商品详情页中,而是添加了一个中转页面,进一步根据算法推荐相关商品,能直接跳转进详情页的少数商品卡片,应该是有做广告投放的定向导流。

这样改版后的目的,不难分析出目的是为了进一步增加用户 “逛淘宝” 的几率和时间,让本来打开应用就搜索—购买—关闭一条龙的用户,也会不自觉陷入信息流的海洋中去。

可能很多人会觉得,难道不应该让流程更短,购买步骤更容易,才符合优秀交互设计的定义嘛?
下面我们就做一些具体的分析吧!
对于一个商业应用来讲,交互不是为了无条件迎合用户的,虽然无论是 UX 还是 UED 的概念里,都爱强调用户至上论,体验为王之类的。但是…
1. 商业诉求 > 用户体验
只有在用户量高速扩张,商业目标是需要用户获得良好体验、口碑的情况下,用户体验的重要性才和大家在童话里了解的一致。更多的时候,是产品想喂用户吃金坷垃时,我们要想办法让用户心甘情愿的吃下去并快速成瘾。
淘宝通过不同的方式获取了大量用户的数据,资料、喜好、购物倾向等等,在庞大的商品数支撑下,可以通过算法给你推荐无穷无尽的商品,总有你会感兴趣的部分。

只要增加了信息流的曝光次数,不要让用户那么快完事,过早的陷入剁手的悔恨,抽起事后烟……
那么他们就会被这种简单的产品形式俘获,做多巴胺的奴隶。抖音是这样的、微博是这样的、知乎也是这样的。为什么一个购物应用不想着最快的方式促成交易,而是让用户在里面绕圈子,原因也只能有一个 —— 流量。

大家都知道双十一将近,各家电商平台作妖时间又到了。但这两年的电商行业已经发生了巨大的改变,那就是直播、短视频带货形式带来的变局。
这两年,以抖音、快手为代表,兴起的短视频、直播带货风潮,已经成社会的热门话题,薇娅没事就在综艺里和爱豆们一起带货,李佳琦身体有恙上微博热搜,罗永浩靠带货上演 “真还传”……

本来,购物方式的多元化,对于大型平台来讲是非常有帮助的。无论是十几年前就开始出现的社会化电商平台、返利网、或值得买,都可以促进电商行业的繁荣,促进平台和整个产业链的发展。
但是,直播、短视频的兴起和过去的这些行业全部不一样,它们本身并不依附于电商平台,但却拥有海量的流量和用户基数。而当这样的流量引擎在变现问题聚焦在电商时,直播和短视频头部平台就有了和电商平台们叫板的资格。

2. 直播电商规模,不算短视频
主流的数据预测报告中,20年的直播电商规模都会达到万亿级别,直播电商的高速发展是没法阻挡的大趋势,它的发展会抢夺存量用户的注意力,有大量的用户购物逛商品,不在淘宝APP内,而是通过其它平台转化,再进来下单,或干脆在外部下单,这是绝对不能被容忍的。
所以淘宝不仅要紧跟趋势,也要对抗外部的竞争,在今年加大对短视频、直播的投入,也就顺理成章。根据淘宝研究院的数据,过去三年直播带货的规模增长在 150% 以上,是全球增长最快的电商模式。

同时,双十一的直播观看用户 18 年为 1793 万人次,19 年为 4133 万人次,同比增长 131%,对比 618 数据,毫无疑问今年肯定也会保持的增长。

并且前几年淘宝双十一喜欢玩的病毒式推广活动成效已经越来越差,再让用户去集福,首页上增加一大堆烟花缭乱的游戏和活动,已经不能再帮助双十一获得快速的增长了。
所以今年,淘宝在国庆前,上架了首页新版本的设计,在应用形态上押宝信息流的算法推荐机制。不仅要开始改变用户使用淘宝的习惯,也在为后续的双十一做预热,相信届时会有大量的直播内容露出和短视频推荐。
至于还有什么新花样或杀手锏还没秀出来,我们就拭目以待吧……
文章来源:优设 作者:超人的电话亭
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。为了适配系统,不少APP纷纷推出了深色模式。
使用OLED屏幕的设备,在纯黑色下可以有效降低耗能,进一步延长续航时间。除此之外,深色模式还可以有效解决OLED屏烧屏、费眼的问题。小摹对几款常用APP的深色模式进行了体验,并为大家分享我的体验感受。从这些案例中,或许我们可以找到深色模式流行的原因。
微 信

深色模式是一种可以降低视觉疲劳且有助于用户专注的全新外观。与传统夜间模式最大的区别是,深色模式不仅保证了弱光环境下的体验,在强光下仍具有可读性。
虽然深色模式也被叫做暗黑模式,但并不代表要将底色变为纯黑。如果使用100%的纯黑底色,长时间阅读时,反而会造成眼睛疲劳。微信的深色模式里,聊天背景及主页面底色采用的就不是纯黑,而是深灰色。
此外,纯黑和纯白的高对比度也会造成视觉疲劳,因此微信的深色模式中,使用了浅灰色作为字体颜色,既能保持清晰显示,又降低了对比度,减轻了用户的阅读负担。如果设置了聊天背景,聊天背景图片也会自动调暗,便于阅读。
虽然整体色彩加深,但微信在设计时仍保持着清晰的层次。比如置顶聊天窗口的灰色会比其他窗口稍浅,聊天消息的标题和摘要也采用了明度不同的浅灰色来区分层级。除此之外,微信的彩色线型图标在黑色背景上也变得更具科技感,颜值提升了不少。
微信的深色模式除了可以帮助用户缓解夜间视力疲劳外,在白天使用也几乎没有障碍,总体来说,体验感觉较好。
Q Q

如果说微信的深色模式更加注重颜值,那么腾讯旗下的另一款社交工具QQ则更加注重用户的深夜阅读体验。
首先,微信在切换深色模式时,需要重启软件后才能生效。QQ在切换夜间模式时,则采用了一个平滑的渐变过渡,让用户可以快速适应场景切换。其次,为了减少夜间光线对人眼的刺激,QQ降低了信息与背景的对比度,对用户头像等图片增加了遮罩,使其在弱光环境中看起来更加柔和。
当用户开启夜间模式时,还会有一个设计彩蛋:部分图标会根据模式切换而改变。如消息图标会从笑脸切换为休息的状态,这种具有趣味性的设计,也会拉近用户与产品之间的距离。
豆 瓣

普通模式下的豆瓣APP背景色为纯白色,白天看偶尔都觉得有些刺眼,更不用说睡前必刷豆瓣的用户有多煎熬。在被用户骂了一轮又一轮之后,豆瓣APP终于也推出了夜间模式。
豆瓣的夜间模式和微信一样,同样保留了五颜六色的图标。同时,豆瓣在设计时始终保证内容有良好的对比度和清晰的视觉层级,保证了信息结构的准确传达。
在配色方面,为了避免“死黑”让整个界面太过死板,豆瓣在黑色中还混入了蓝紫色,让背景色看上去更加通透。底部导航等主要按钮则使用了豆瓣的主色调绿色,在夜间模式下既能清晰展示,又不会显得过于刺眼,同时也保证了在强光模式下可以正常浏览。
知 乎

另一款社区APP知乎和豆瓣存在同样的问题。知乎在设计夜间模式时,知乎采用了主色调蓝色+深灰色的搭配,深蓝和灰色作为背景,展示出的效果既有强烈的对比,又摆脱了深色的压抑感。
与豆瓣不同,知乎的文本颜色选择了对比度更低的灰色,通过字重进行区分。虽然这样会让整体页面看起来比较和谐,但内容变得不够突出,无法在最短时间看清标题,对于一个以内容为主的社区来说,无疑会给用户带来不太好的体验。
知乎在设计夜间模式时目标应该很明确,即只考虑用户在夜间的使用,因此整体色调都很暗,在强光环境下无法正常浏览。
bilibili动画

B站刚推出深色模式时收到了许多批评,字体和背景色对比不强,视频封面仿佛蒙了一层雾,一刀切的暗化处理,导致用户浏览体验极差。
在最近一次更新中,B站终于对深色模式进行了优化,适度提亮了视频封面和图标的亮度,将多彩型图标调整为了单线型图标,既统一了画面风格,又提升了界面阅读体验。
设计深色模式时,必须注意各页面的配色及对比度都要尽可能地统一。在深色模式下点开B站创作中心或推荐服务中的版块时,加载画面仍然是白色,突然出现的强光无疑会对眼睛造成刺激,对于用户来说体验感也极差。
百度网盘

高饱和度的色彩会在深色背景上产生炫光的视觉效果,引发视觉疲劳。百度网盘的深色模式下,背景接近全黑,图标却没有太大的调整,给用户带来的阅读体验并不好。
同样,由于背景颜色太深,导致百度网盘的文本和背景对比度太大,也存在难以阅读的情况,对于诵读困难症患者来说,在阅读时会感觉文字在旋转、模糊。
在设计深色模式时,除了背景颜色尽量使用深灰色以外,还需要确保绝大部分区域保持深色,尽可能使用数量有限的色彩。把握好对比度和饱和度,才能设计出舒适的深色模式。
综上所述,合理使用深色模式,可以降低屏幕亮度,不仅可以减少耗电量,还能减小对自己或他人眼睛的刺激。除此之外,深色模式对背景色、文字以及系统图标的颜色都进行了优化处理,可以提升阅读舒适度。对于喜欢深色或黑色系的朋友来说,深色模式更是一种不同于普通模式的全新体验。
除了APP,不少生产力工具也都采用了深色界面,比如PS、摹客等。以摹客为例,用户在进行设计时,深色界面不仅仅能降低眼睛疲劳度,还能突出你的设计内容,打造沉浸式的设计体验。

随着苹果“黑色模式”的推出,深色模式逐渐成为APP设计的流行趋势。作为设计师,也一定要掌握APP深色模式的设计技巧。从上述APP设计案例中,我为大家总结了以下几点建议以作参考:
1.避免使用纯黑色;
2.避免使用高饱和度的颜色;
3.文本颜色选用高亮色,但不宜使用纯白;
4.做好情感化设计;
5.注意结构和层次感;
6.允许用户自由切换深色模式和普通模式。
文章来源:UI中国 作者:摹客产品协作设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
摘要:本文原标题为《用户体验中的稀缺性:心理偏见成为常态》,文章对当前设计稀缺性的情况进行了简要分析,并给出了一些需要牢记的小贴士,阅读预计需要7分钟。
你知道稀缺性是咋回事吗?
我随意观看了Unbox Therapy对这个杯子的某个测评视频,很显然这个杯子是不会倒的。我一直在笑,但在视频的最后,我也很好奇人们对杯子的需求是什么。
在亚马逊上,它以14.99 美元的价格限时出售,原价为24.99美元。不锈钢版本仅剩下3个库存。我喜欢不锈钢的杯子,而且这是一个减价品,而且它很快就会售空。如果不买,我就要用之前会倒的杯子喝咖啡了。错过它的话太可惜了。
是的,多数时候这个杯子不会倒
稀缺性是一种心理偏见,它让我们觉得稀缺的东西比富足的东西拥有更高的价值。一般来说,我们更偏爱那些更难得到的东西。
和大多数现象一样,稀缺性从线下兴起。昂贵的餐厅用大盘子装小份食物,以突出食材的稀缺性;名牌大学限制招生名额,以保持排他性。
这看起来很贵
但随着科技企业变得更加成熟,数字产品变得更加精细,稀缺性很快走向了线上,现在稀缺性已成为增加吸引力最流行的方法之一。
目前人们已经习惯了在线上浏览时看到并期待某种形式的稀缺性,运用稀缺性已经不再具有竞争优势,而是为满足用户需求而做的最基本的起点。
稀缺性变得流行起来,因为它非常有效并相对容易实现。而它如此富有成效的原因在于它结合了多种偏见:
如果我们不去购买某个稀缺性产品,这基本上意味着短期内我们将失去这个产品本身,而从长期来看,我们也将失去可以选择它的自由。加倍的损失=加倍的痛苦。
通常,当一款产品需求变高时,这款产品会变得稀缺。一旦出现这种情况,就意味着有其他人在过去购买了这款产品,所以它一定是有价值的,我们也该抓住这个机会。
当面临一个决定时,我们不仅会预期会发生的事件,还会预期我们可能会经历的与之相关的后悔。决定现在就采取行动是我们试图消除这种可能性的努力。
尽管稀缺性可以被应用于品质、体验等不可量化的特征,但当评估对象是可量化的物品、地点等时,稀缺性的应用效果会更加出色。这就是像亚马逊和Booking.com这样的公司接受它并广泛使用它的原因。
基于这些可量化的对象,稀缺性有三种主要的形式:
当对时间进行限制时,就会产生一个截止时间,让人们在截止时间之前采取行动。当看到截止时间时,人们不确定之后是否还能获得这个产品,除非他们现在就采取行动,但这样就增加了压力,从用户体验的角度来看,反而缺乏了同理心。
举例如下:




有限或稀少的产品供给会让人们觉得这威胁到了他们选择的自由,进而激发他们做出反应,来对抗这种威胁并维持他们对资源的获得权。
限量稀缺被认为比限时稀缺更有效,因为供给的结束是不可预测的,完全取决于需求而不是时间。
举例:



它指的是限制对信息、群组或空间等功能的访问。研究表明,潜意识中的抑制力会让人们更重视那些受限制的功能,而不是那些不受限制的功能,因为排他性让他们觉得自己很特别。
举例:


如果稀缺性适合我们所设计的产品,那它可以优化用户流量并对业务目标产生影响。稀缺性还会重构信息,并在有紧急需求时提醒用户。
有些人可能会说,这迫使用户做出了决定,但只要数字是真实的,还有什么其他的选择吗? 我们如果没有及时告知用户产品稀缺的情况,难道就不会造成他们对遗憾或挫败感吗?这样我们难道不是正在创造糟糕的用户体验吗?只要我们向人们展示的是事实,催促人们做决定看起来反而是公平的。
话虽如此,我同意一些企业会不道德地通过虚假库存和会员资格来利用稀缺性,但是他们同样也可以通过任何其他方式来达到其可疑的目的,而且从长期来看,这样做总是会导致信誉丧失。
为避免争议,下面是一些可以最大化利用稀缺性并真正提升用户体验的建议。
可以做的事情:
不可以做的事情:
稀缺性会让我们对稀缺的东西赋予更高的价值,随着时间的推移,这已经成为增加吸引力的必由之路。稀缺性的方法很有效,因为它结合了多种偏见(损失厌恶、社会认同和预期后悔),并拥有不同的形式(时间、数量和访问受限)。
稀缺性是有争议,但这些争议本不应该出现,因为我们并不能对用户隐藏信息。如果你遵循一些简单的规则,稀缺性可以帮你提高用户体验。
文章来源:UXRen 作者:David Teodorescu
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com