About Millennials and Generation Z

——————————
Intro 前言

很难界定千禧一代(生于20世纪80年代至2000年初)和 z 世代(生于1995年以后) ,但那些已成为当前消费市场中心的人与上一代有着不同的价值观和文化品味。他们表现出的消费特征是强调个人幸福而非群体,分享而非持有,体验而非产品。不仅仅是购买东西,他们倾向于通过购买包含社会价值观和信息的东西来表达自己的信念,他们也喜欢展示自己的成功或财富,并且乐于投资昂贵的品。与老一辈为了一个遥远的未来而牺牲了现在不同,他们关注的是现在。
It is difficult to define the millennials (born between the 1980s and early 2000) and the generation Z(born after 1995), but those who have emerged as the center of the current consumer market have different values and cultural tastes from the previous generation. They show the consumption characteristic that emphasizes individual happiness rather than group, sharing rather than ownership, and experience rather than product. They tend to expresses their belief by purchasing things containing social values and messages, not just purchasing things. They also enjoy the 'flex' culture that shows off their success or wealth, and invest easily in expensive luxury goods. Unlike the older generation who sacrificed the present for a guaranteed distant future, they are concentrating on the present.

千禧一代:在美国,千禧一代通常指的是出生于1980到21世纪初的人。对于千禧一代的界限有很多分歧,但2018年3月1日,《纽约时报》宣布,美国皮尤研究中心对1981年至1996年的千禧一代进行了定义。千禧一代也被称为 Y 一代,意思是他们是 X 一代的下一代。因为熟悉 IT 技术,这一代人也被称为技术一代。在《时代》杂志上,他们把这一代人称为“自我一代” ,因为这一代人的思考和行动以自我为主。
Millennials: In the United States, millennials are usually referred to births from 1980 to the early 2000s. There were many disagreements about the boundaries of the millennial generation, but on March 1, 2018, the New York Times announced that the Pew Research Center in the United States defines millennials from 1981 to 1996. The millennials are also called generation Y, which refers that they are the next generation of the generation X. This generation is also called 'tech generation' in the sense that they are familiar with IT technology. And in Time magazine, they called ‘me generation' because it is a generation that thinks and acts mainly on oneself.

Z世代:指的是1995年后出生,在全球和美国市场上已占据最高人口比例,超过了千禧一代的人。目前,Z世代处于十几岁到二十多岁的年龄段,他们被称为数字原住民,不像千禧一代生长在模拟和数字文化的混合环境中,他们从小就接触到数字环境。
Generation Z: It is a word that refers to births since 1995 and already accounts for the highest proportion of the population in the global and US markets, surpassing the millennial generation. Currently, the generation Z are in their early teens and mid-20s which are called digital natives who have been exposed to the digital environment since childhood, unlike the millennials who grew up in a mixed environment of analog and digital culture.
首先,我们将用6个能代表千禧一代和z世代的关键词来总结他们的特征。其目的是了解处于趋势中心的他们,解读流动的变化,并预测未来。我们将以匹配每个关键词的例子来研究年轻一代的特点。
First of all, we will summarize the characteristics of millennials and generation Z with six keywords that can represent the them. The purpose is to understand these generations that are the center of trends, read the flow of change, and predict the future. We will look at the characteristics of the younger generation with examples that match each keyword.

对于千禧一代和Z一代来说,被认为是某一特定阶层的专有财产的文化,如向公众传播的游戏、动画和科幻电影等,已经成为他们生活的一部分。品牌历来在战略上排斥流行文化,但他们目前正试图通过针对千禧一代和 z 世代的各种合作以反映年轻一代的品味和文化。
The culture that was regarded as the exclusive property of a specific class, such as games, animation, and SF movies spread to the public. For the millennial and generation Z, these cultures has become part of life. Traditionally, luxury brands have strategically excluded popular culture but they are currently trying to reflect younger generation’s tastes and culture, by conducting various collaborations targeting the millennial and generation Z.

#Supreme#StreetBrand#Drop
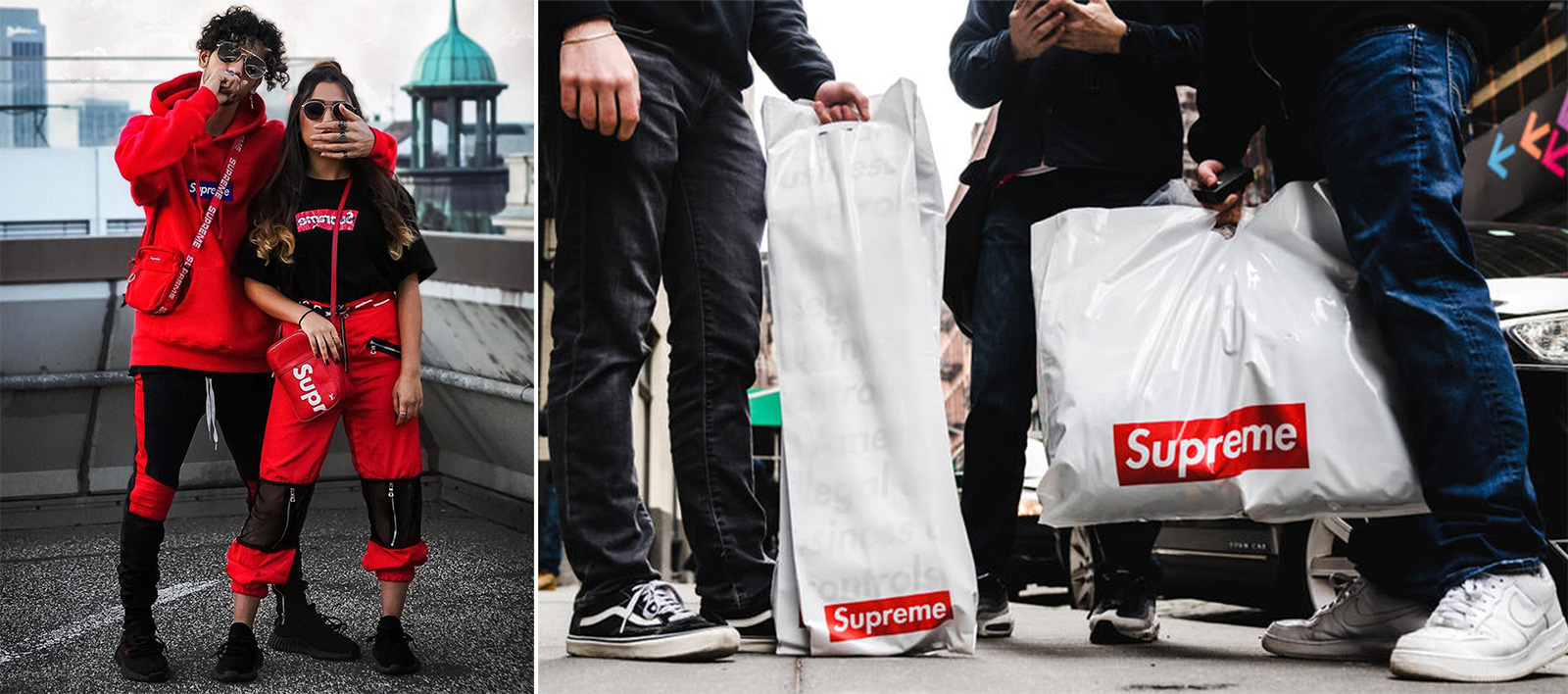
嘻哈和滑板在过去只是亚文化,现在成为谈论潮流不可或缺的因素。拥有滑板运动员感性和理念的街头品牌Supreme,受到全世界年轻人的支持。他们与许多品牌合作,激发年轻一代的收集欲望。千禧一代和Z世代毫不犹豫地将资金投入到他们喜欢的东西上。许多具有亚文化精神的公司和品牌正在引领这一潮流。
Hip-hop and skateboard culture which were only subcultures in the past are now an indispensable factor in talking about trends. The street brand Supreme, which has the sensibility and philosophy of skateboarders, is supported by young people around the world. They collaborate with many luxury brands which stimulates the desire of young generation to collect them. The millennials and generation Z does not hesitate to invest on the things they like. Many companies and brands which has the spirit of subcultures are leading the trend.

#Popmart#ArtToy#Blindbox#Unboxing
不同于动画或电影中的人物形象,艺术玩具是以艺术家的作品为基础,用3D形式制作出来的具有艺术感的人物。在中国,它们现在是最为热门的购买项目。千禧一代和Z世代喜欢享受爱好和表达个性的需求,使得这个市场正在迅速增长。过去,艺术玩具是一种只有少数人喜欢的文化,但千禧一代和Z世代不把钱花在业余爱好上,他们把这种收集艺术玩具的文化传播给了大众。
An art toy is a kind of figure which is produced in 3D form based on artist's work with an artistic sense added to the toy, unlike the animation or movie character figure. This art toy figure is the hottest shopping item in China, and this market is growing rapidly with the demand of the millennials and generation Z, which likes to enjoy hobbies and express their personality. In the past, art toy was a culture which only a few people enjoyed but millennials and generation Z who does not spare money for hobbies, has spread this culture of collecting art toys to public.

复古是一种持续数年的潮流,如今,年轻一代更注重将旧的潮流创造诠释为新事物,而不仅仅是发现旧的东西。千禧一代和 z 世代不怀念过去,但过去本身对他们很有吸引力。比起始终如一的文化,他们认为多样性和原创性是时髦的,他们没有经历过的内容是新出现的。
Retro is a trend that lasting for several years, and these days the younger generation focuses more on creating and interpreting the old trend to a new thing beyond just discovering old items. Millennials and generation Z are not nostalgic in the past, but 'past' itself can be attractive to them. They think that diversity and originality are trendy rather than consistent culture and the contents they have not experienced are coming up newly.

#UglyShoes#Balenciaga#Sneakers
Balenciaga在2017年发布了一款名为triple S的运动鞋,这是他们品牌之前从未见过的设计。它包含一个大的外底,一个不同成分的多层鞋帮,并被至少设计了3-4种颜色。triple S打开了ugly shoes的时代,因为设计得很像爸爸会穿的运动鞋,这种鞋也被称为“老爹鞋”。在不同品牌中,他们发布了代表“ugly shoes”的运动鞋,并变得非常流行。90年代是运动服装的全盛时期,许多品牌都使用技术重新推出当时热销的产品。这些款式不是根据铁杆趋势匆忙制造的,它蕴含着品牌悠久的传统。年轻一代对这些品牌的设计和故事充满热情。
Balenciaga released a sneaker called triple S in 2017, which was a design that had not been seen in their brand before. It was consist with a large outsole, an upper with various parts in layers, and at least designed with 3-4 colors. This triple S opened the era of ugly shoes, which also called daddy shoes since design resembled the sneakers that dads wore. In various brands, they released sneakers representing ugly shoes and became very popular. The 90s was the heyday of sportswear, and many brands are relaunching popular products sold at the time with added current technology. These models are not made in a hurry according to the iron trend, containing the brand's long-standing heritage. The young generations are enthusiastic about the designs and stories of these brands.

#RetroRadio#RetroProduct#RetroInterior
千禧一代和Z世代在物质丰富的生活环境中长大,他们倾向于追求有价值的生活。在购买产品时,除了实用性,他们更喜欢独特性或故事化的产品。收音机曾经是记忆的产物,但最近又形成了以年轻消费者为中心的,复古收音机的新的消费趋势。集感性设计、故事性和多种功能于一体的复古收音机,成为年轻消费者喜爱的礼物,也是年轻一代想要拥有的室内配饰。
Millennials and generation Z who grew up in a materially rich living environment, tends to pursue a worthy life. They prefer products that are unique or story-like in addition to practicality when purchasing products. Radio was once a product of memories, but recently a new consumption trend for retro radio has been formed, centering on young consumers. Retro radio, which contains sensual design, story and various functions, became a gift that young consumers enjoy and an interior accessories which young generation would want in their home.

在认为环保就是性感的态度下,千禧一代和Z世代喜欢素食主义,觉得假皮草很新潮,甚至会考虑制作过程来购买化妆品。现在,企业已经读懂了这些市场趋势,并开始改变营销方式,只有注重可持续性而不是追求简单美的公司才能生存下来。
In the attitude of considering eco-friendly as sexy, the millennials and generation Z enjoys vegetarianism, considers fake fur trendy, and even buys cosmetic products by considering the process of making it. Now, companies have read these market trends and started to change marketing, and only companies with sustainability in mind rather than pursuing simple beauty survive.

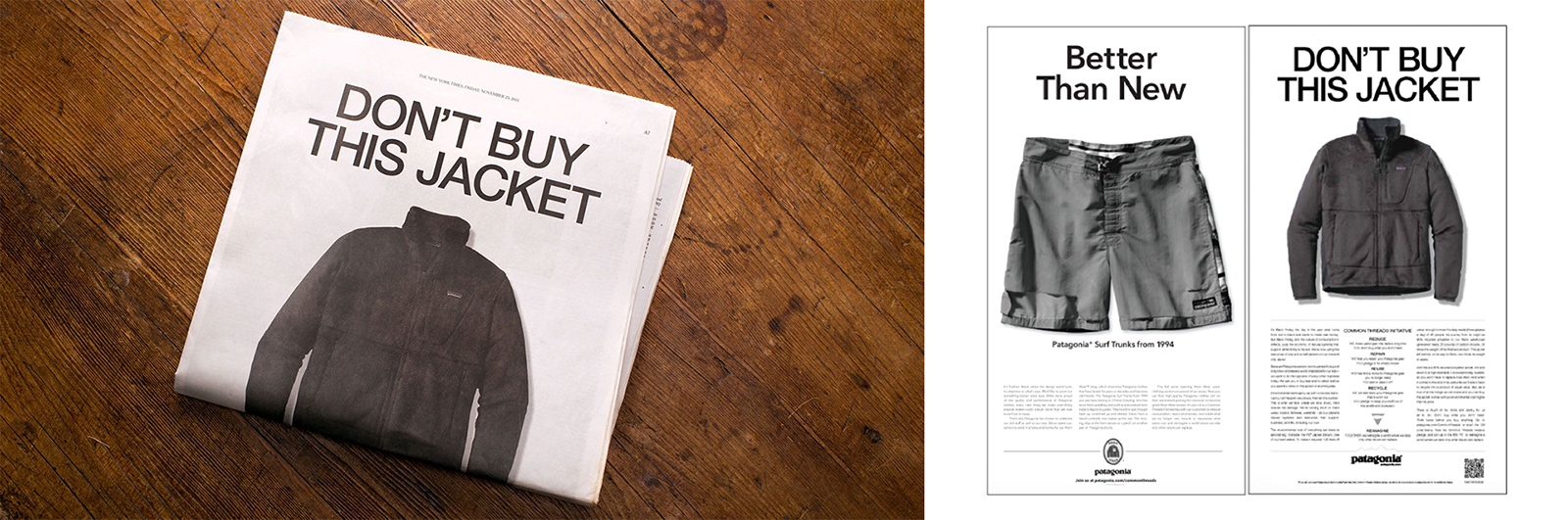
#Patagonia#DoNotBuyThisJacket#Eco-friendly
Patagonia是一家以引领环境保护和自然保护而闻名的公司,他们发布了一则“不要买这件夹克”的广告,两年内销售额增长40%。年轻一代不是通过广告来购买Patagonia的产品,而是赞同他们的理念,即尽量减少对环境的破坏,追求公平交易,并且告知一件夹克的制作过程如何影响环境,通过商业来保护环境。
Patagonia is well known as a company that has been leading the environmental protection and nature conservation activities. They posted an advertisement called 'Do not buy this jacket' and sales increased by 40% in two years. Instead of advertising to buy their products, young generations sympathize with Patagonia's philosophy of minimizing environmental damage, pursuing fair trade, and preserving the environment through business by notifying how the process of making one jacket affects the environment.

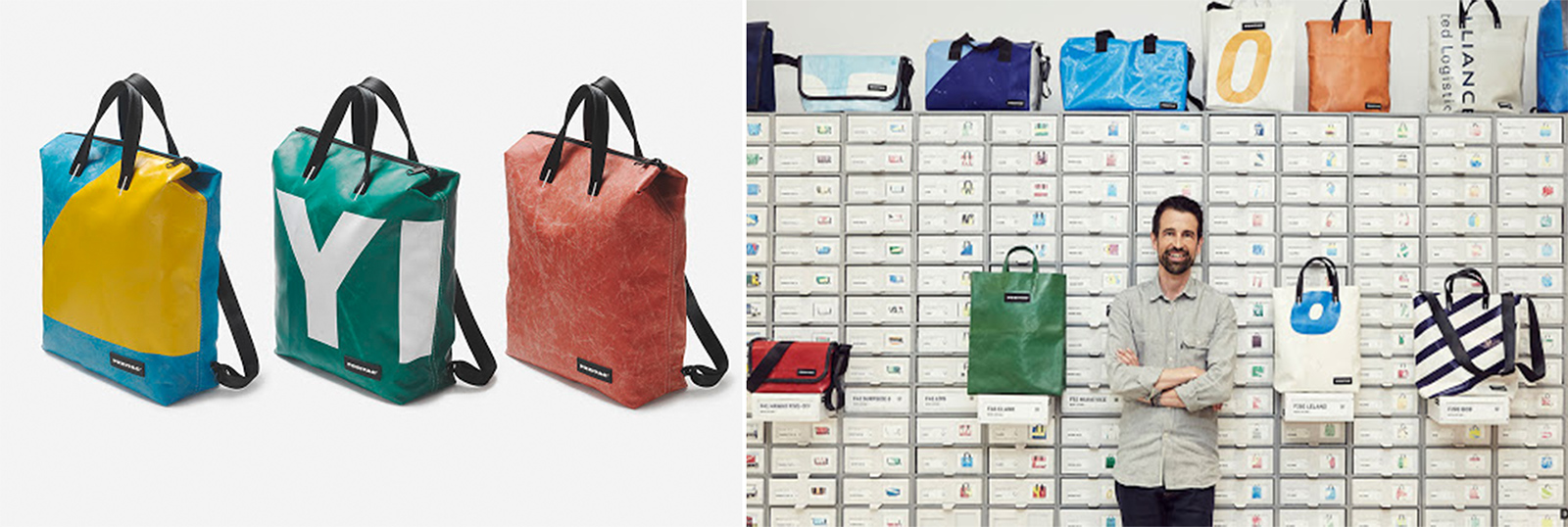
#Freitag#UpCycling#Sustainability
Freitag品牌包包由卡车防水布、汽车安全带、废弃自行车橡胶管制作而成,是环境保护和循环再造的代表。它回收现有的废弃品,并通过添加不同的价值进行再创造。尽管售价高达200-600美元,但它目前有400家商店,去年的收入为10亿美元。
The brand Freitag represents eco-friendly and up-cycling by making bags with truck waterproof fabrics, seat belts for cars, and rubber tubes for waste bicycles. It is a representative brand of up-cycling that recycles existing discarded products and re-creates them by adding different values. Despite the high-priced bag of 200 - 600 USD, it currently has 400 stores and revenue of 1 billion USD last year.

我们称这些年轻人为“中性”的一代,他们接受不同的种族、性别和文化背景,并承认其价值观。与上一代相比,千禧一代和Z世代更了解和熟悉那些与自己不同的人,他们对同性恋和跨性别问题也很感兴趣。他们没有按照别人设定的标准去调整自己,而是有一种接受和肯定现状的意识。
We call this young people as ‘gender neutral' generation who recognize various races, genders, and cultural backgrounds and admit their values. The millennials and generation Z are more familiar with people who are different from themselves than the previous generation, and they are interested in homosexuality and transgender issues. Rather than adjusting themselves to the standards set by others, they have a sense of accepting and affirming the way it is.

#GlobalPrideCrossing#AnimalCrossing
针对性少数群体的活动在任天堂游戏《动物之森》中举办,这款游戏在今年很受欢迎。由于时间和空间的限制,以前没有机会参加活动的人们,可以轻松地在虚拟空间中参与活动。
A campaign for sex minorities was held at the Nintendo game 'Animal Forest', which became very popular this year. Because of the limitations of space and time, people who did not have chance to participate in the campaign before, were able to easily get involved in the campaign in the virtual space.


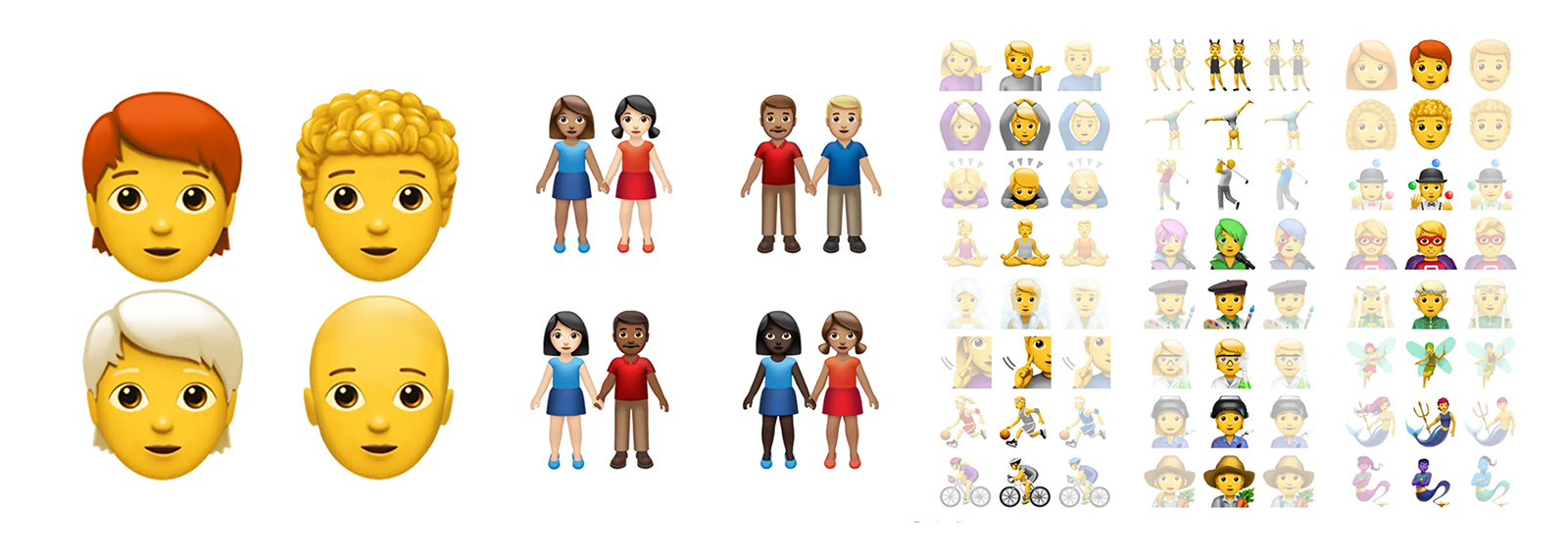
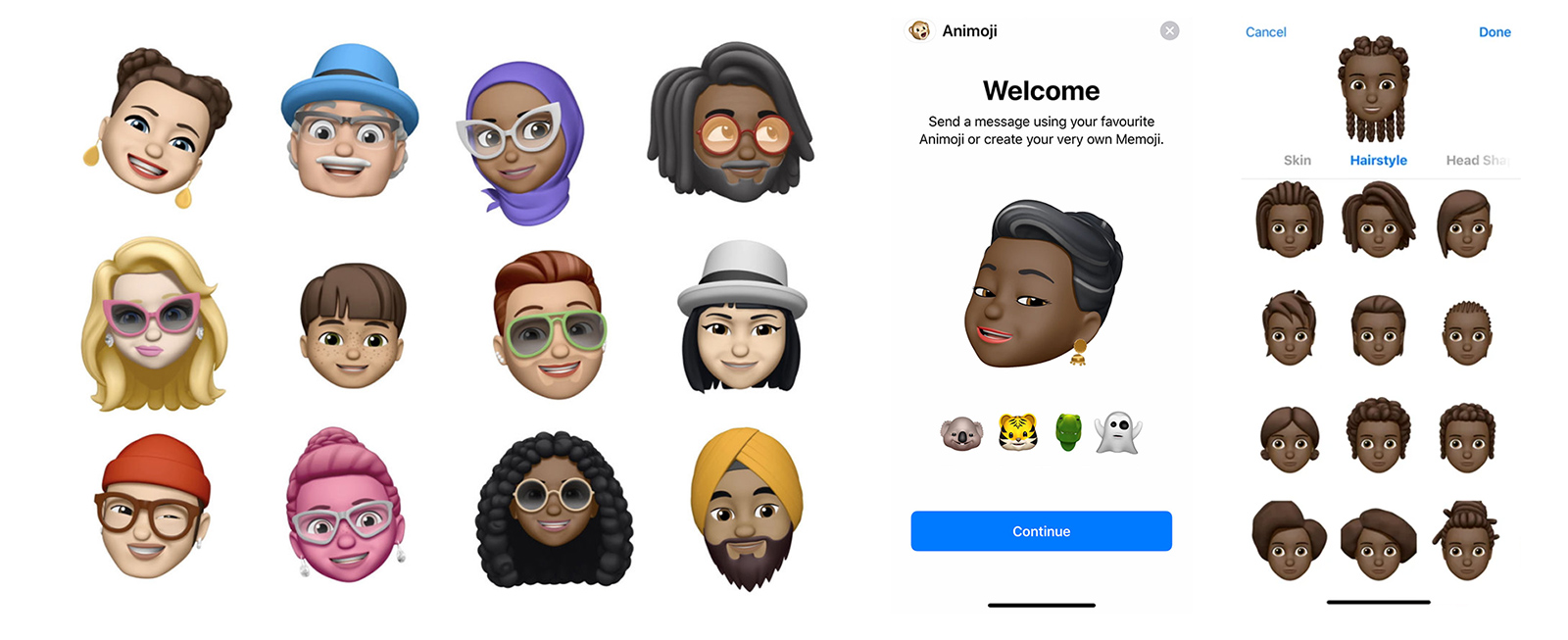
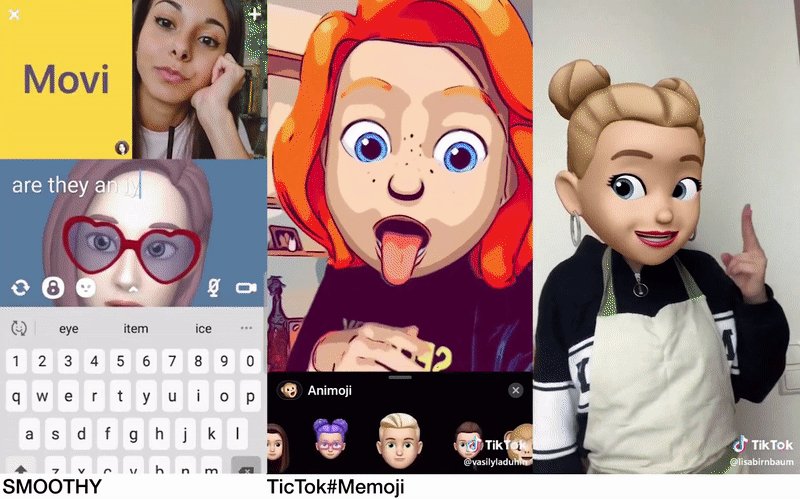
#Non-BinaryEmoji#Memoji#Apple
苹果在其系统为每个表情符号添加了“性别中立”的选项。区分男人和女人的视觉元素被排除在外,比如头发的长度变为中等长度,并使用灰色,这样衣服的颜色就不会让人想起特定的性别。肤色也拓宽了选择范围,让用户选择与自己相似的颜色。苹果2019年推出的表情符号功能为更多种族和性别提供了多种选择,包括脸型、肤色、发型等,人们可以对苹果的性别和种族问题一目了然。
Apple added a 'gender neutral' options to every human emoji in its system. The visual elements that distinguish men and women were excluded, such as the length of the hair coming mid length and using gray color so that the color of the clothes would not be reminded of a specific gender. The skin color also broadened the range of choices which made users choose colors similar to themselves. The Memoji feature which Apple launched in 2019, offers a variety of options for more races and genders, including face shape, skin color, and hairstyles, giving a glimpse of Apple’s gender and racial issues.

数字原住民通常被称为“拥有智能手机的一代人”,智能手机的发展比其他任何技术都更主导着数字原住民的生活。他们熟悉互联网和IT,并且喜欢图像和视频内容,而非文本,喜欢手机而非电视机和计算机。视频是千禧一代和Z一代最突出的交流工具,他们把大部分时间花在YouTube上进行搜索、学习、消费和交流。YouTube已经成为他们不可或缺的服务。由于他们是通过视频学习和交流的一代人,许多公司利用影响力,在视频内容营销上投入大量的资金。在决定购买时,他们不是根据广告,而是通过各种渠道收集到的信息和经验来判断产品的价值。前几代人主要受老一辈人的影响,而这一代人则受年龄相近的影响者的影响。此外他们热衷于分享自己的兴趣和生产内容,他们可以被视为文化的消费者和生产者。
Digital natives are often called 'generations born with smartphones', and the development of smartphones dominates the life of digital natives more than any other technology. They are familiar with the internet and IT, and prefer images and video content than texts, smartphones rather than TVs and computers. The most prominent communication tool for millennials and generation Z is the video. They spend most of their time on YouTube in searching, learning, consuming and communicating. YouTube has become an indispensable service for them. Since they are a generation that learns and communicates through video, many companies invest a lot of money in video contents marketing using influencers. They judge the value of the product based on the information and experience collected through various channels rather than advertisement when deciding the purchase. While previous generations were mainly influenced by older generations, this generation is influenced by similar ages of influencers. In addition, they are familiar with sharing their interest and producing contents, and they can be seen as a consumer of culture and a producer.

#GucciGang#Youtube#Influencer
17岁的说唱歌手Lil Pump穿Gucci产品演唱的Gucci Gang,在Billboard排行榜上名列第三。他通过Facebook,Instagram和YouTube对这首歌进行各种视频营销。2017年,以“Gucci” 和 “Gucci-ish”为关键词的谷歌搜索量也高居时尚类榜首。当其他品牌担心自己的品牌形象会在网络空间受损时,Gucci在网络进行投资,使Gucci成为千禧一代和Z世代喜爱的品牌。
A 17-year-old rapper Lil Pump who is wearing Gucci products all over his body sang Gucci Gang and has reached number 3 on the Billboard charts. He conducted various video marketing through Facebook, Instagram and YouTube with this song. The number of Google searches with the keyword 'Gucci' or 'Gucci-ish' also topped the fashion category in 2017. When other luxury brands worry that their brand image will be damaged in the online space, Gucci invest in online branding and made Gucci a brand loved by millennials and generation Z.

#Meme#TikTok#Challenge#Remix
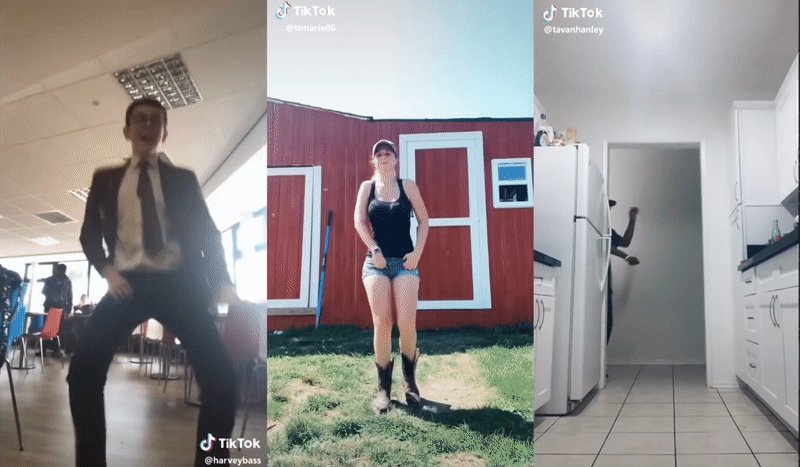
通过摘录、模仿和再加工一些现有内容而产生的模因,是业余爱好者和粉丝自愿创作并传播到SNS的一种游戏文化。它像病毒一样迅速传播,并给分享相同模因的群体一种强烈的同质感。最近,它作为一种代表千禧一代和 z 一代的数字游戏文化受到了广泛关注。美国杂志《纽约客》称TikTok为模因工厂,TikTok在美的用户年龄60%为16到24岁之间,它是一款经过优化的应用程序,用户可以消费15秒左右的短视频,也可以自己制作内容。年轻人可以通过TikTok来复制和创造新的模因。TikTok不同的两个视频有多种混音,并且不同的人编辑相同的图像,可以产生新的,感觉不一样的图像。此外,“挑战”文化最近在TikTok变得流行起来。从表演特定任务,到舞蹈挑战,再到偶像歌曲,各式各样的挑战正在TikTok中举行。因此,千禧一代和Z世代正通过TikTok积极地引领内容市场。
The meme, which is created by excerpts, parody, and reprocessing some of the existing content, is consumed as a play culture that amateurs and fans voluntarily make and spread to SNS. It spreads rapidly like viruses and gives a strong sense of homogeneity to groups that share the same memes. Recently, it has been getting attention as a digital play culture representing the millennial and generation Z. The American magazine New Yorker also called the TikTok a meme factory, which the 60% of Tiktok users in US are 16 to 24 years old. TikTok is an app optimized to consume short videos of about 15 seconds or to produce content by oneself. Young people can reproduce memes or create new memes by using Tiktok. There are many remixes of two different videos of Tiktok, and new images are recreated in a different feeling depending on the person who edits the same images. In addition, the 'challenge' culture has recently become popular in Tiktok. Various types of challenges are being held, ranging from to perform a specific mission or dance challenge to dance to the songs of idols. As such, the millennials and generation Z is actively leading the content market through Tiktok.

千禧一代和 z 世代把消费看成是当前的满足感,而不是未来的储蓄,新的体验是必须的投资。即使减少了其他方面的开支,他们也会根据自己的心情和目的,投资消费一种不同寻常的、更加现实的体验。
The millennials and generation Z who focus on consumption for current satisfaction rather than savings for the future, new experiences are a must-investment. Even if they reduce the expenditure on other parts, they invest in consuming an unusual and more realistic experience depending on their mood and purpose.

#GentleMonster#CultureExperience#RetailExperience
创造与众不同的概念空间,引导用户体验和购买眼镜产品,Gentle Monster在空间上充了产品购买与体验价值的空间策略,给千禧一代和Z世代带来好感。针对线上线下,他们同时有效满足了这几代人的体验型消费倾向。
Gentle Monster's spatial strategy, which made a space of unusual concept and lead to experience and purchased glasses products in it, filled the experiential value of product purchases in the space and led to the favorable feeling of the millennials and generation Z. It is effective to meet the experience-oriented consumption tendency of these generations by simultaneously targeting on-line and off-line.

#NRC#Nike+RunClub#SNS#BrandExperience
Nike通过各种营销活动,提供令人愉悦的跑步体验,引领跑步趋势。在每年都举办高水平跑步活动,并且可以与专业教练和参与者一起训练的Nike + Run Club上,根据不同的距离、速度和水平等技能,Nike为跑步者提供定制的跑步程序。Nike的营销策略注重运动的难忘体验,而不仅仅是销售运动鞋,因为那些体验到跑步乐趣的年轻消费者会在社交媒体上,不断上传展示自己跑步记录的照片。
Nike is leading the running trend through various marketing activities that provide a pleasant running experience. Nike + Run Club, which hosts the highest level of running events every year and can train with professional trainers and participants, provides customized running programs for various runners according to their skills such as distance, speed and level. Nike's marketing strategy is focused on the unforgettable experience of sports, not just selling sneakers, as young consumers who have experienced the pleasure of running on social media every day are constantly uploaded with photos that boast their running records.

千禧一代和Z世代追求理性消费,并首先倾向于投资自己。接受一个品牌的方式也取决于品牌所追求的价值,它所具有的风格,以及它与自身的契合程度。过去,品牌在战略上排斥流行文化,但现在他们正在针对年轻一代进行各种尝试。千禧一代和Z世代正在成为最有影响力的消费者,品牌需要的是能够直接吸引他们品味并带来乐趣的营销,而不是他们过去所追求的优雅的品牌战略。
The millennials and generation Z pursues rational consumption and tend to put investment on theirselves first. The way of accepting a brand is also selectively done depending on what value the brand pursues, what style it has, and how much it fits with themselves. In the past, luxury brands have strategically excluded pop culture, but now they are showing various attempts targeting the young generation. For the millennials and generation Z , who are emerging as the most influential consumer now, brands will need marketing that can directly attract their taste and give fun rather than the elegant brand strategy that they have pursued in the past.


Chrome Hearts x Converse Chuck Taylors
Chrome Hearts和Converse合作打造的全明星运动鞋已经发布。这款联名运动鞋世上仅有一双,用Chrome Hearts的识别标志-金属十字徽标紧密地贴在匡威运动鞋中设计而成。这款运动鞋在Bam Margiela的Instagram上发布,他一直在发穿着联名运动鞋进行滑板运动的视频。
The all-star sneakers which is created through a collaboration between Chrome Hearts and Converse have been released. The collaboration sneakers are only one pair exists in the world and designed in a form that metal cross logo, which is the signature of Chrome Hearts, is tightly attached in Converse sneakers. The sneaker was released on the Instagram of Bam Margiela, who has been releasing videos of his skateboarding wearing collaboration sneakers.

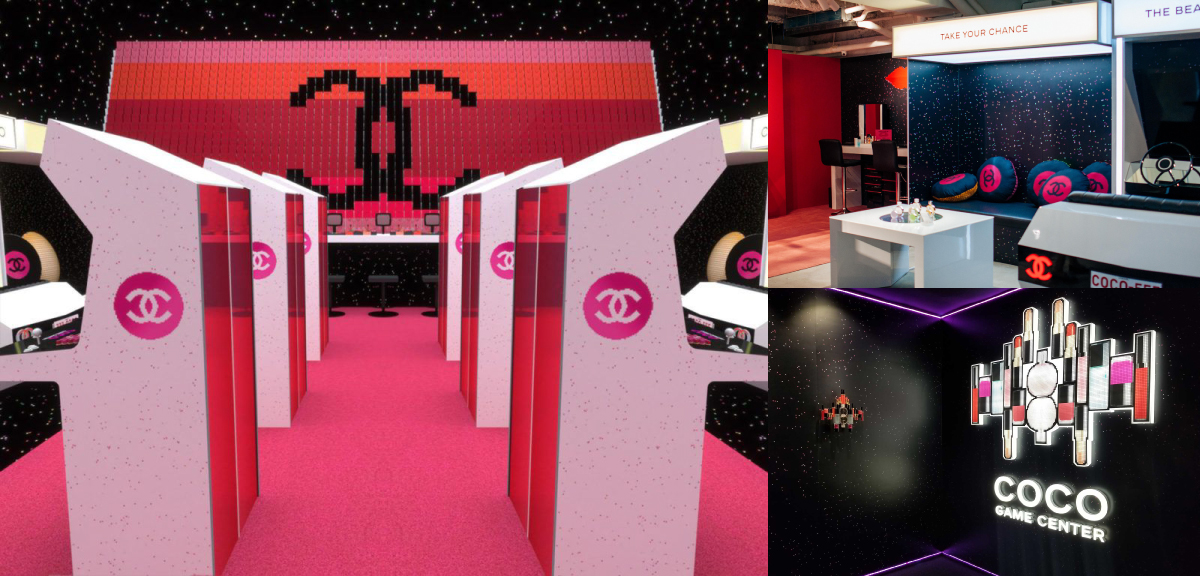
Chanel Game Center
品牌Chanel开了一家游戏中心,当你进入这个游戏中心,你会发现一个化妆品与娱乐共存的世界。以游戏机为概念,Chanel的目的是购物+娱乐。比起引诱人们对品牌进行单次性购买,重要的是让他们体验品牌并塑造一个年轻的形象。质量和苛性比固然重要,但是针对千禧一代和Z世代,品牌体验是否有吸引力和是否有乐趣更重要。
Luxury brand Chanel opened a game center. When you enter this game center, you will find an interesting world where cosmetics and entertainment coexist. Chanel aimed at the effect of shoppertainment (shopping + entertainment) with the concept of a game arcade. Rather than inducing one-dimensional purchase of a brand product, it is important to make people experience the brand and to make a young image. The quality and caustic ratio are important, but it is more important whether the brand experience is attractive and fun to target the millennials and generation Z.

Louis Vuitton x NIGO
Louis Vuitton设计师Virgil Abloh和NIGO(日本街头时尚的传奇人物和Human Made的创始人)进行了一次合作。NIGO曾为日本代表性街头品牌Bape工作,Humanmade是NIGO于2010年创立的服装品牌,正在推出基于日常主题的美国复古休闲服装。这一合作,是通过Louis Vuitton 2020年秋季前系列外观手册公布的,由标题为LV2的设计产品组成,用Nigo的风格表达Louis Vuitton的特征。当这两个在高级时装和街头品牌领域处于领先地位的品牌打破界限,展现出前所未有的融合,千禧一代和Z一代都非常喜欢。
Louis Vuitton's designer Virgil Ablo and NIGO, the legend of Japanese street fashion and the founder of Humanmade, have collaborated together. Humanmade is a clothing brand founded in 2010 by NIGO, who worked for a representative street brand in Japan, Bape. Humanmade is introducing American vintage casual style costumes that are based on everyday themes. This collaboration, which was unveiled through Louis Vuitton's 2020 pre-fall collection look-book, consists of design products with the title of LV2 and expressing Louis Vuitton's signature in Nigo's style. When the two brands that were leading the way in each area of high fashion and street brand broke down the boundary and showed the fusion which has never been before, the millennials and generation Z love it.

Burberry
掉落式销售策略是指,通过一些商店或社交网络以惊人的方式销售限量版或小批量生产的产品。受Supreme等街头品牌投放策略的启发,Burberry每月17日推出一款针对年轻一代口味,仅限于线上销售的新产品。掉落式销售策略是一种能够满足千禧一代和Z世代渴望拥有特殊产品需求的策略。
The sales strategy called drop refers to the way in which limited editions or products made in small quantities are sold in a surprise manner through some stores or social networks. Burberry has launched a new product that targets the tastes of younger generations on the 17th of each month, which is limited to online, inspired by streetwear brand drop strategies such as Supreme. The drop-type sales strategy is a strategy that can satisfy the needs of the millennials and generation Z, which has a desire to own special products.

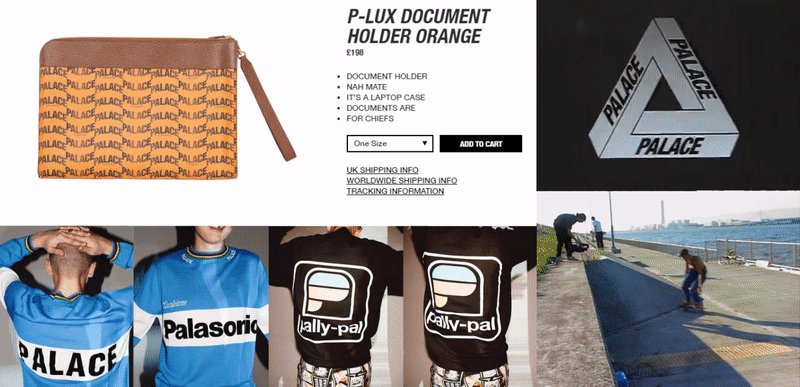
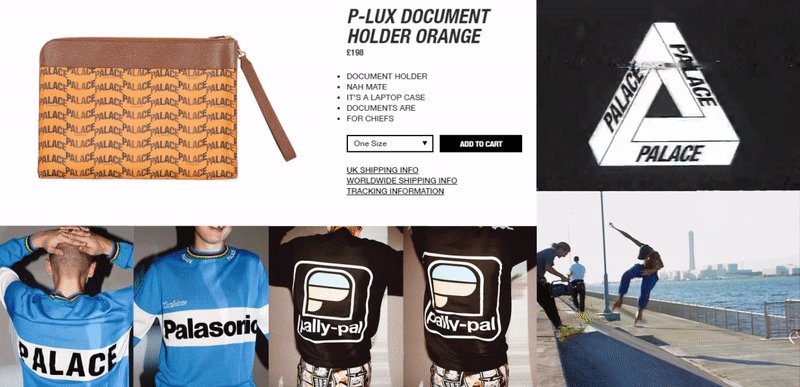
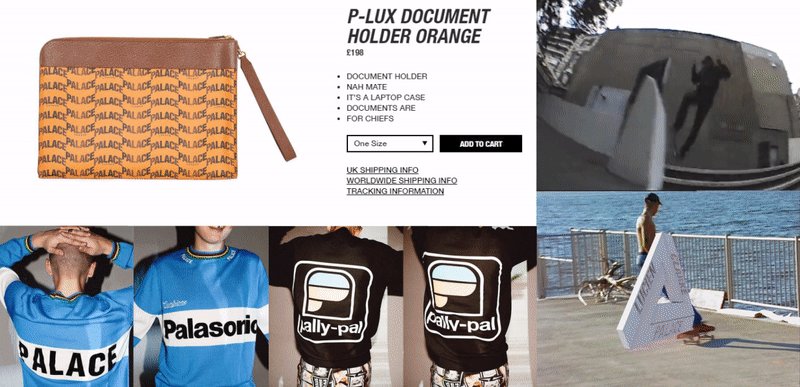
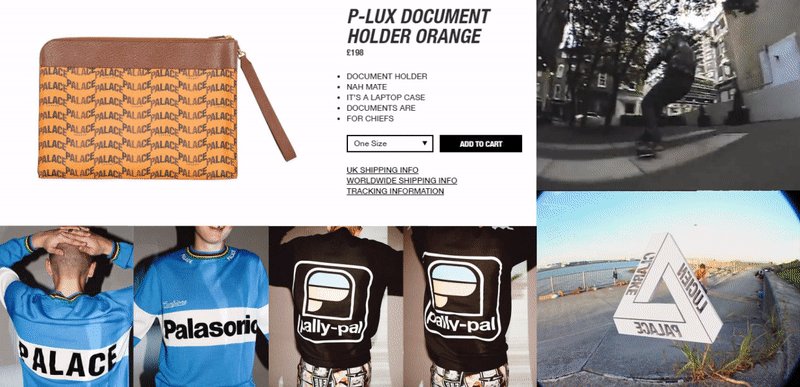
PALACE
PALACE是一个以滑板服装为主,对年轻人有很大影响的英国街头品牌,在英国被称为“Superme”。PALACE使用街头文化经常引用的复古元素来打造品牌形象。PALACE 公司有意通过模拟VHC(家庭视频系统)的拍摄方式进行市场营销。他们还通过模仿不同的品牌或制作看起来像是开玩笑的产品说明页,来迎合想要独特和新鲜事物的,年轻一代的口味。通过这些营销,PALACE得到了喜欢复古和街头文化的年轻一代的好评。
PALACE is a British street brand which mainly has skateboard clothing and has a great influence on young people that it is called Superme in UK. As a street brand, PALACE uses retro elements that are often cited in street culture to create the brand image. PALACE has intentionally attempted marketing through analogue VHS (video home system) shooting. They also try to target the tastes of younger generations who want unique and new things, by parodying different brands or making product description pages that seem to be written as a joke. Through these marketing, PALACE has got a good response from the younger generation who like retro and street culture.

Lululemon
与其他时尚品牌不同,Lululemon强调通过品牌而不是产品本身获得体验。Lululemon有各种各样的项目,如瑜伽、冥想、现代舞和跑步,顾客可以定期参加,并一起享受锻炼和文化。Lululemon的 核心哲学是汗水生活,这是一种喜欢流汗,热爱生活的人的生活方式。千禧一代和Z世代更喜欢穿能让自己满意的衣服,而不是穿衣服给别人看,Lululemon品牌本身就能吸引到他们。现有的时尚服装市场总体呈下降趋势,但运动休闲服装市场在年轻一代中稳步增长。
Different from other fashion brands, Lululemon emphasizes the experience that can be gained through the brand than the product itself. Lululemon has various programs such as yoga, meditation, modern dance and running that customers can regularly participate in, and enjoys exercise and culture together. At the heart of Lululemon’s philosophy is sweat life, which means a lifestyle of people who love sweating and love their lives. The branding of Lululemon alone could appeal to the millennials and generation Z who prefer to wear which can satisfy themselves rather than to wear clothes to show others. The existing fashion apparel market is declining overall, but the athleisure wear market is steadily growing in the young generation.


Alexander Wang x McDonalds
去年11月,Alexander Wang发布了一款新产品,缎面午餐袋。因为外形酷似麦当劳的午餐袋,这款产品备受关注。Alexander Wang后来与麦当劳合作发布了午餐袋和野餐篮。他说“麦当劳品牌一直是最接近流行文化的品牌,能够参与到创意项目中来,我感到很荣幸”。麦当劳中国首席营销官徐佳婷(Christine Xu)也提到,“与Alexander Wang的合作反映了中国消费者对新理念和创新的强烈渴望,我希望这次合作能使人们微笑,能给他们的日常生活带来微小但令人惊叹的快乐”。
In November last year, Alexander Wang released a new product, the satin lunch bag clutch. This product got some attention because the shape resembled McDonald's lunch bag. Alexander Wang later released McDonald's lunch bag and picnic basket through collaboration with McDonald's. He said "The McDonald's brand is always the closest to pop culture and is honored to participate in creative projects,". McDonald's China CMO, Christine Xu also mentioned that "The collaboration with Alexander Wang reflects the strong desire of Chinese consumers for new ideas and innovations. I hope this collaboration will make people smile and give them a small but amazing pleasure in their daily lives."

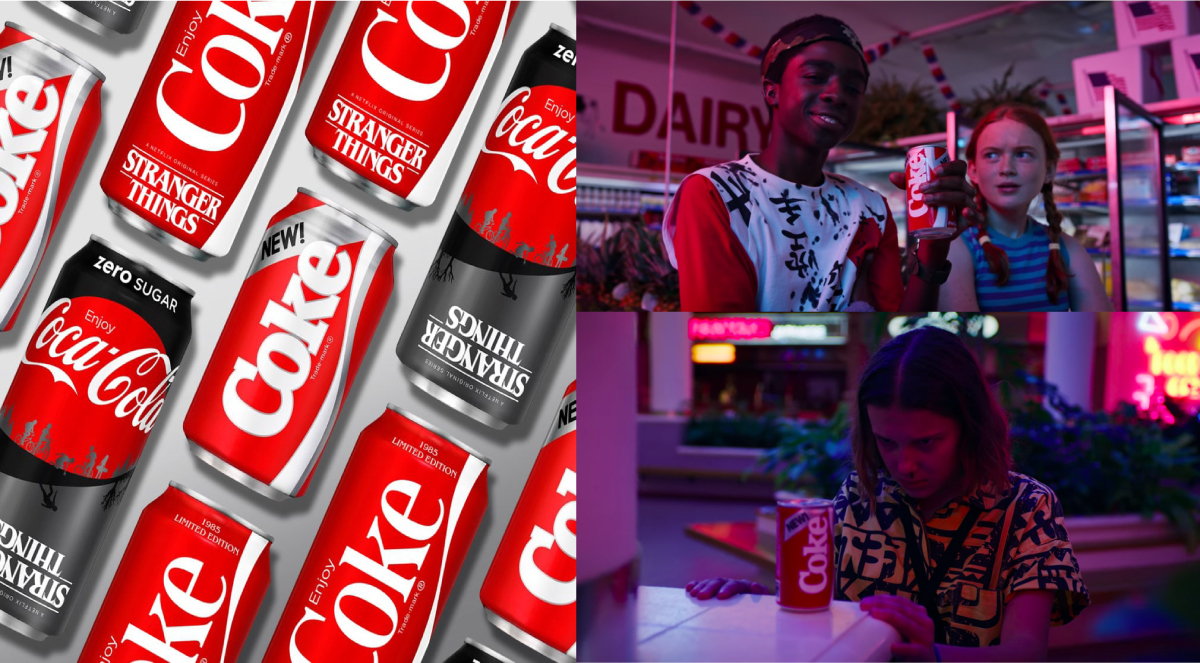
CocaCola NewCoke x Stranger Things
1985年,可口可乐推出一种新配方赢得了百事可乐的竞争,但由于现有消费者的强烈反对,新配方在上市三个月后就停止了生产。30年后,这款新可乐随Netflix电视剧《怪奇物语3》回归。30年前没体验过新可乐的年轻一代通过这部剧对新可乐的味道产生了好奇,可口可乐通过一家特殊的弹出式商店复制了新可乐的配方以及设计,并对这款限量版新可乐进行销售。
In 1985, Coca-Cola launched a new recipe to win their competitor Pepsi, but it stopped production in three months after its launch due to strong opposition from existing consumers. The New Coke, returned with Netflix drama ‘Stranger Things 3’ in 30 years. Young generations who have not experienced New Coke 30 years ago have been curious about the taste of New Coke through this drama, and Coca-Cola has reproduced the recipe as well as the design through a special pop-up store, and sold this limited edition New Coke.

Gompyo Flour
Gompyo最初是韩国磨坊公司具有代表性的面粉品牌,但现在,它与LG家居&保健、Run Rabbit、Swanicoco和4XR等各种品牌合作,以复古概念展示了厨房清洁剂、化妆品、服装、啤酒等各种产品。虽然“面粉等于Gompyo”在中年人中根深蒂固,但它被认为是适合年轻一代的,新颖而有趣的品牌。这种激进而富有挑战性的变化使其成为的复古品牌。
Gompyo was originally a representative flour brand of company called Korean mill, but now it is showing various products such as kitchen detergent, cosmetics, clothing, beer through collaboration with various brands such as LG Household & Health Care, Run Rabbit, Swanicoco and 4XR in retro concept. The fact that flour equals Gompyo is a stereotype that has been deeply rooted in middle-aged people, but it is recognized as a new and fun brand suitable for the the younger generations. This radical and challenging change in Gompyo has made them the most popular retro brand.

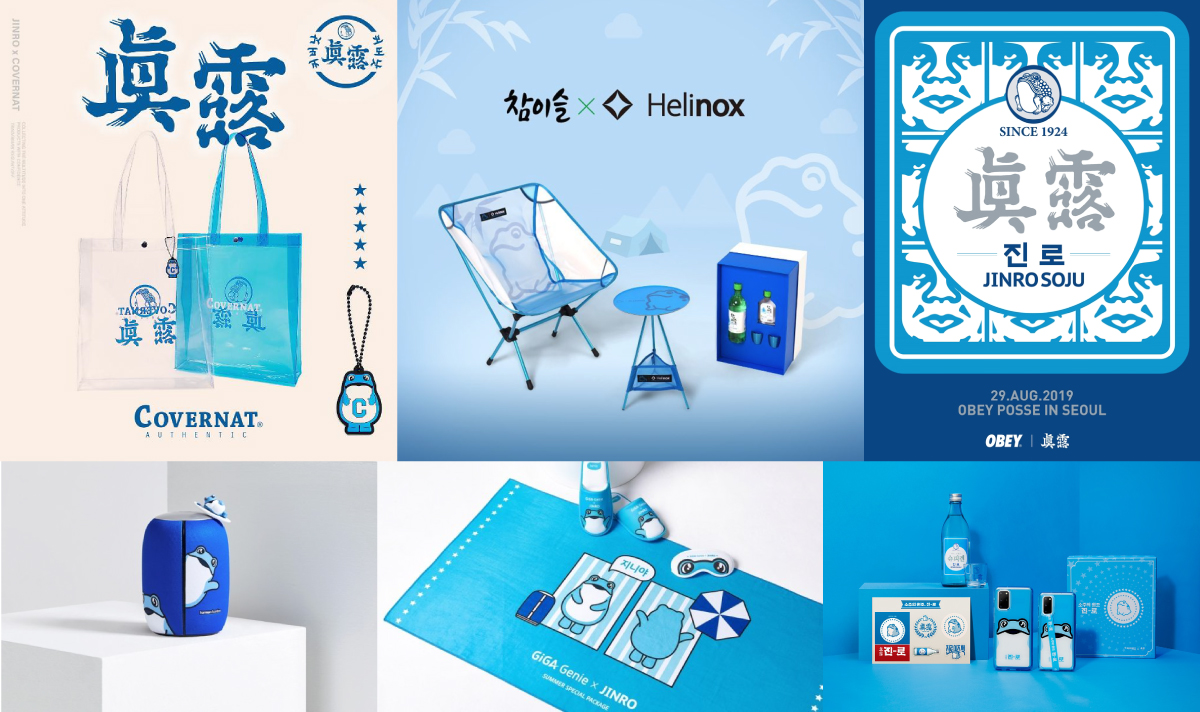
Jinro Soju
Jinro是最近随着newtro潮流而更新的品牌之一。 Jinro透露了“ Jinro is back”的logo和浅蓝色瓶包装。这款重新诠释了他们原来品牌形象的产品在推出后两个月内就实现了销售目标。 Jinro正通过与Obey,Covernat等街头时尚品牌合作,与户外品牌Helinox发行野餐装等方式,努力吸引年轻一代。
Jinro is one of the brands that have recently renewed with the newtro trend. Jinro revealed the 'Jinro is back' logo and light blue bottle package, which reinterpreted their original brand identity has achieved the target sales amount within two months after launching . Jinro is making efforts to appeal to the younger generation by collaborating with street fashion brands like Obey, Covernat and releasing picnic sets with outdoor brand Helinox.


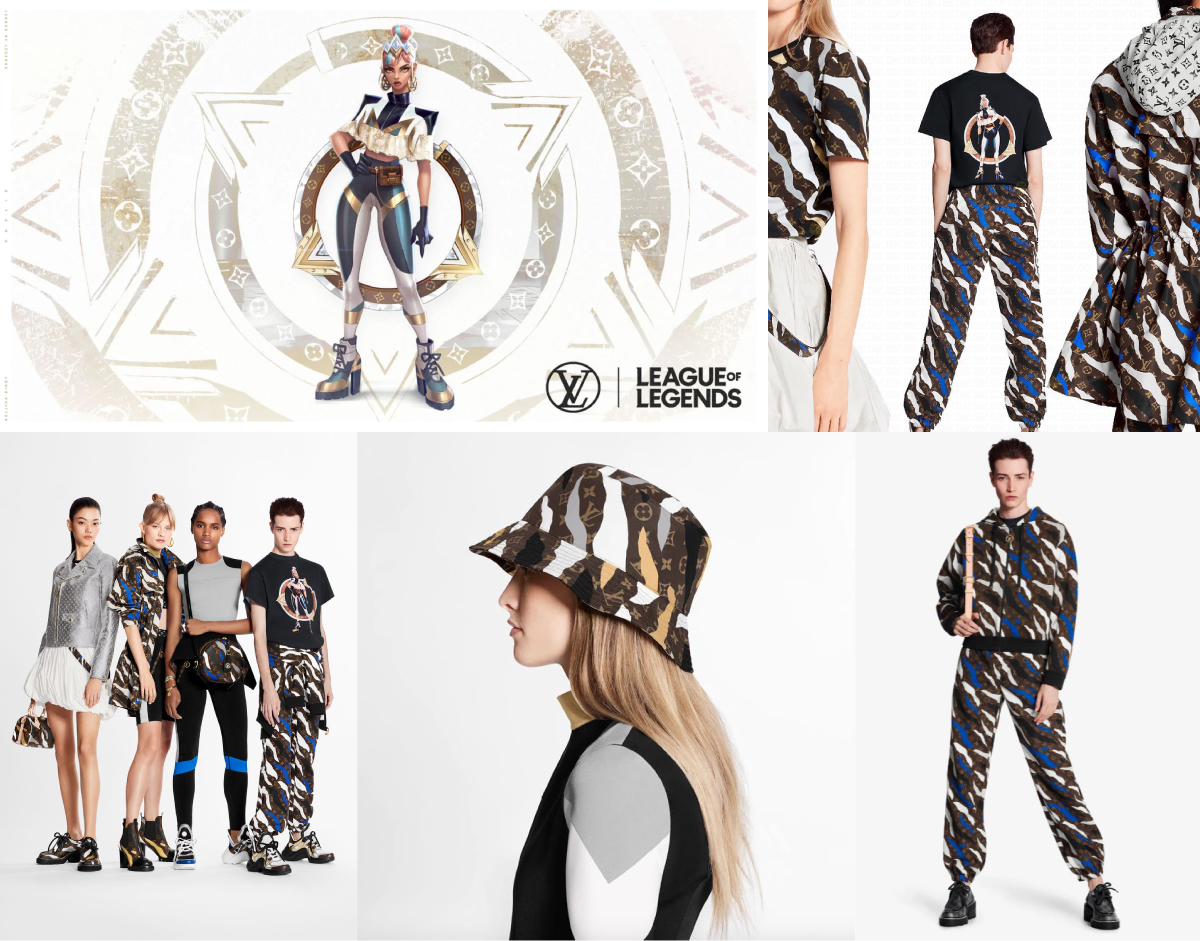
Louis Vuitton x LOL
积极抓住年轻消费者的Louis Vuitton也将数字营销扩展到了电子竞技领域。Louis Vuitton与英雄联盟合作的特别目标似乎是中国消费者,因为他们希望利用LoldCup (英雄联盟+世界杯)在中国的流行来扩展消费者的体验。
Louis Vuitton, which is aggressively marketing young consumers, has also expanded its digital marketing to e-sports. The Louis Vuitton's League of Legend partnership seems to have especially targeted for Chinese consumers since they expect to expand customer experience by utilizing the popularity of LoldCup(League of Legend + World cup) in China.

PUBG x BAPE
韩国皇室游戏PUBG与日本街头品牌BAPE合作。通过这次合作,BAPE发布了含有PUBG品牌元素的标志性产品,比如鲨鱼迷彩拉链风帽、短袖衬衫、背包和其他物品。如果用户在现实中购买这些产品,他们将获得可以在游戏中使用的代码,这些代码可以获取 BAPE的物品。通过这款合作产品,PUBG的用户不仅可以在现实,还可以在游戏中看起来独特而时尚。
A Korean battle royal game PUBG and a Japanese street brand BAPE collaborated together. Through this collaboration, BAPE's iconic products such as shark camo zip-up hood, short-sleeved shirts, backpacks, and other items with PUBG brand elements were released. If the user buy these products in reality, they will be given code to get BAPE items that can be used in the game. Through this collaboration product, PUBG users can look unique and trendy not only in reality but also in the game.

Animal crossing
与被新冠疫情捆住了手和脚的现实世界不同,动物之森允许人们在虚拟空间中享受日常生活,它给那些不得不呆在家里的人带来了满足感。在这个游戏中,你可以通过换几件在现实中很难穿的衣服来展示你的时尚感。随着游戏对时尚越来越感兴趣,品牌也进入了虚拟世界。Valentino在动物之森中发布了二十种风格的衣服,Mark Jacobs 免费发布了6套,Anna Sui和 GCDS也有参与。对于追求个性和自我满足的千禧一代与Z世代来说,游戏中的服饰和配饰成为了一种很好的推广品牌的方式。
Unlike the real world, where Corona has tied people’s hands and feet, the Animal Forest allows people to enjoy everyday life in the virtual space which has provided surrogate satisfaction to those who have to spend time at home. In this game, you can show off your fashion sense by changing several luxury clothes that are hard to wear in reality. As the interest in fashion in the game grew, luxury brands also entered the virtual world. Valentino introduced twenty styles of clothes in animal forests, and Mark Jacobs distributed six new clothing free of charge in the game. Anna Sui and GCDS also participated. The luxury costumes and accessories in the game have become a great way to promote the power brand for the millennials and generation Z who pursues personality and self-satisfaction.

Zepeto x Blackpink
全球AR角色服务公司Zepeto与韩国偶像Black Pink有过一次代表性的合作。由于 Zepeto APP没有时间和空间的限制,粉丝可以和Black Pink的角色合照,并一起享受和参加各种各样的活动。如今,年轻一代喜欢在网上创建他们自己的角色,这些角色生活在网络空间,比在现实拥有更多的自由。
Global AR avatar service Zepeto has presented collaboration with Korean pop idol Black Pink. Since there are no restriction in time and space within Zepeto app, fans can take pictures with avatarized Black Pink members or enjoy a variety of activities together. These days, young people enjoy creating their own character (multi persona) in the online space, living in the online space that can have more freedom than reality.

Fortnite x Travis Scott
Travis Scott在 《堡垒之夜》的游戏世界中举办演唱会并发布新歌。1230万用户在世界第五大游戏中同时观看了这场show。他们实时演出,用户则在游戏中交流和享受这场演唱会。在因为新冠疫情无法举办演唱会的情况下,通过游戏进行的虚拟演唱会给年轻一代带来了特别的乐趣。
Travis Scott held a concert at the Fortnite Games and also released the new song.12.3 million people watched the show at the same time in this fifth largest game of the world. They performed in real time and the users communicated and enjoyed the concert in the game. In a situation where Corona can not have a real concert, virtual concerts through games have given special fun to younger generations.

Peace Elite x Tesla
《和平精英》是腾讯游戏公司出品的一款皇室战争手游。通过与美国著名电动汽车品牌特斯拉合作,《和平精英》的用户可以在游戏中直接驾驶特斯拉。此前,当《和平精英》推出一款可以在游戏中驾驶的玛莎拉蒂时,游戏用户增加到了2700万。与特斯拉的合作也有望产生巨大的广告效应。
Peace Elite is a battle royal mobile game made by Tencent Games. Peace Elite has included Tesla cars that can be driven directly within the game through collaboration with Tesla, a well-known American electric car brand. Previously, when Peace Elite launched a Maserati car that can be played in the game, the number of game users increased to 27 million. The collaboration with Tesla is also expected to have a huge advertising effect.


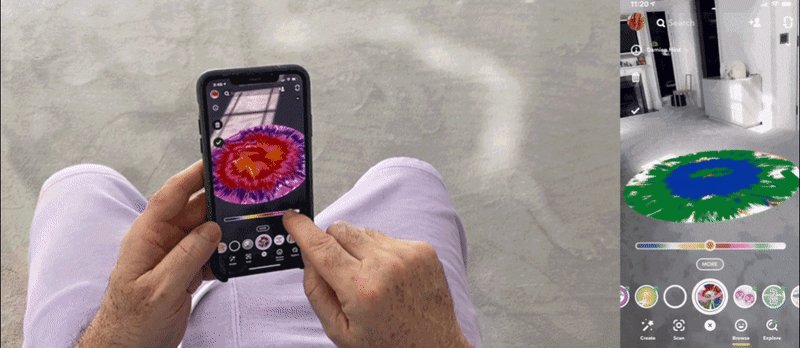
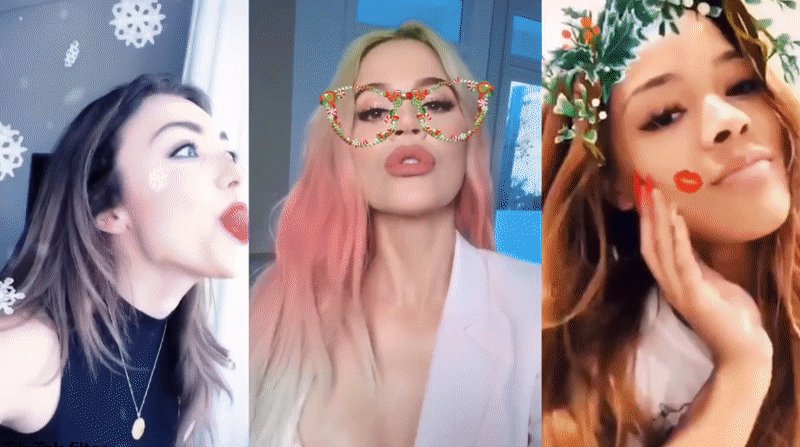
Snapchat x Demian Hirst
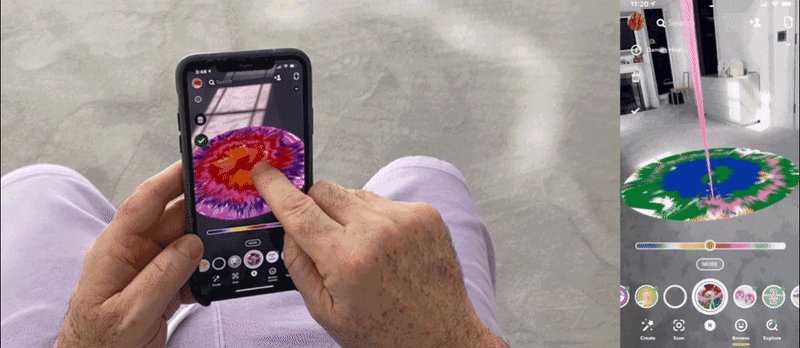
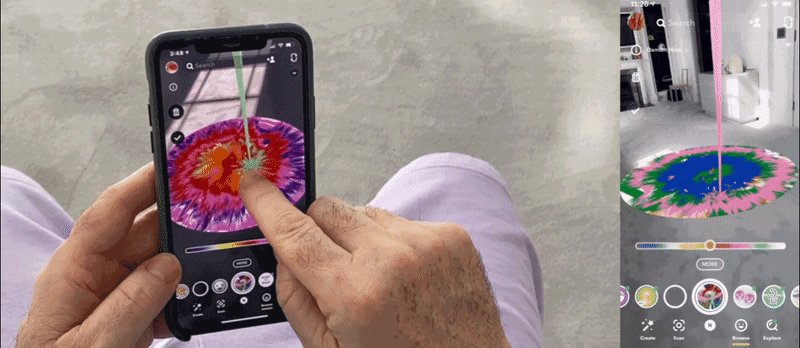
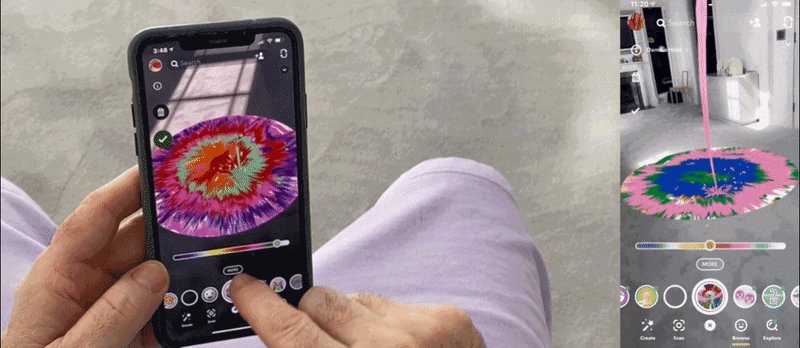
当代最著名的英国艺术家 Damien Hirst发明了一种 Snapchat镜头,任何人都可以在Snapchat APP中使用AR技术来体验他的旋转作品。有了这个镜头,人们可以用Demian Hirst完成作品的方式在APP上作画。Damien Hirst和Snapchat建议通过这个项目,向那些致力于为弱势群体提供现代医学科学的非盈利组织捐款。这项捐赠政策使Snapchat得到了不大会为社会或环境花钱的,千禧一代和Z世代的巨大反响。
One of the most notable British artist of contemporary artists Damien Hirst created a Snapchat lens that allows anyone to experience his spin works using augmented reality within the Snapchat app. With this lens, people can paint on the app the way the actual Demian Hirst completes his work. Through the project, Damien Hirst and Snapchat are recommending donations to non-profit social organizations that strive to provide modern medical science to vulnerable communities. Through this donation policy, Snapchat was able to get a great response from the millennials and generation Z who does not spare money for social or environmental significance.

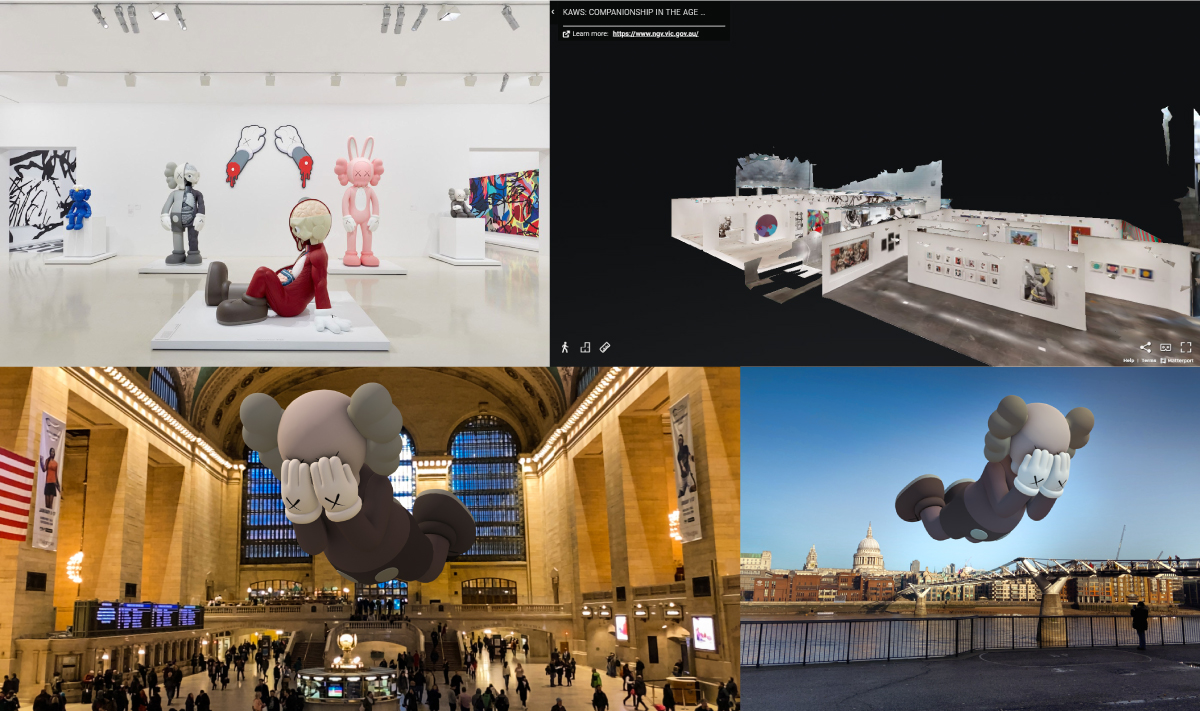
KAWS Virtual Gallery
随着新冠病毒对空间的日益限制,世界各地的一些画廊和博物馆允许人们在线观看他们的展览。最近墨尔本国家美术馆与年轻一代喜爱的艺术家 KAWS共同举办了一个虚拟展览。进入NGV网站,人们可以在一个由3D构成的空间里欣赏一个逼真的展览。此外,KAWS还与Acute Art合作,创作了可在全球12个城市体验的AR雕塑。Acute Art通过积极利用VR和AR等尖端技术,引入了新的视觉艺术形式。通过手机的AR技术,用户可以自由地观看用3D实现的KAWS雕塑。采用这一先进技术的展览超越了时间和空间的限制,同时展示了绿色展览的可能性。
With the corona virus increasing spatial constraints, several galleries and museums around the world are allowing people to view their exhibitions online. Recently, the National Gallery of Melbourne opened a virtual exhibition with KAWS, the artist who is loved by younger generations. Entering the NGV website, people can enjoy a realistic exhibition in a space composed of 3D. In addition, KAWS has created AR sculptures that can be experienced in 12 cities around the world by collaborating with Acute Art, which introduces new forms of visual art by actively utilizing cutting-edge technologies such as VR and AR. Through the AR technology of the mobile phone, the user can freely view the KAWS sculpture implemented in 3D. The exhibition using this advanced technology transcended the constraints of exhibition space and time, and at the same time showed the possibility of eco-friendly exhibition.

Apple [AR]T
使用AR技术,苹果发布了一款名为[AR]T的体验系列。该系列由交互式 [AR]T Walk组成,其中包括世界著名的当代艺术家的AR作品;以及Apple Store的[AR]T,用户可以在全球所有苹果商店体验AR作品。[[AR]T Walk的概念是体验旧金山、伦敦、香港和东京等城市,并在每个城市街道行走的同时,通过iPhone的AR技术欣赏艺术作品。在Apple Store的[AR]T中,用户可以在苹果专卖店欣赏Nick Cave扩增现实的艺术作品。专注于向数字原生一代分享有趣经验的方式,令苹果的AR技术推广取得了成功。
Apple has released an experience series using augmented reality called [AR]T. This [AR]T series consists of interactive [AR]T Walk, which includes AR works by world-renowned contemporary artists, and [AR]T at the Apple Store, where you can experience AR works in all Apple stores around the world. [[AR]T Walk has the concept of experiencing cities such as San Francisco, London, Hong Kong, and Tokyo, and enjoying art through the AR technology of iPhone while walking the streets of each city. [AR]T at the Apple Store, which can be experienced in the Apple Store, can enjoy Nick Cave's augmented reality artwork in the Apple Store store. Apple's AR technology promotion focusing to share interesting experiences to the digital native generation has been successful.

千禧一代和Z世代都是数字原住民,他们使用移动设备的比例远远高于其他任何一代。通过移动设备,这些年轻一代可以进行超越时空限制的交流,他们喜欢通过图像和视频与同龄人交流,通过社区获取新闻和信息,也更加自由地展示自己的个性。这几代人的这些特点也被应用到了移动APP的首选项上。对于千禧一代和Z世代来说,从通信到社交,购物到银行,移动APP几乎应用于他们日常生活的每一部分。本节我们将分享市场上正在兴起的年轻一代的移动服务。
The millennials and generation Z are digital natives who use mobile devices overwhelmingly higher than any other generation. These younger generations who can communicate beyond the spatial and temporal limits through mobile devices, enjoy communicating with peers through images and videos, get news and information through the community, and reveal their individuality more freely. These characteristics of this generations have also been applied to mobile app preferences. For the millennials and generation Z, mobile apps are used almost every part of their daily lives, from communication to socializing, shopping and banking. In this section, we will share about the mobile services that are emerging among the young generation market.

年轻一代喜欢根据图片或视频来寻找、编辑和分享他们想要的信息,他们喜欢不厌其烦地制作和消费在线内容来展现自己。此外,千禧一代和Z世代热衷于不到一分钟的短视频。因为年轻人非常渴望用简单易行的方式制作和分享他们的日常故事,可以制作短视频的,像Instagram 和 TikTok一样的APP越来越受欢迎。
The younger generations enjoys finding, editing, and sharing information they want based on images or videos. They enjoy showing off themselves by producing and consuming online contents without repulsion. Also, the millennials and generation Z are enthusiastic about short videos of less than a minute, not long breathing. Like Instagram and TikTok, apps that users make their own short-form videos have gained popularity because young people had a great desire to make and share their everyday stories in a simple and easy way.

Tiktok
TikTok提供各种各样的工具帮助人们进行短视频内容创作。通过AR技术修饰人脸的滤镜、各种贴纸、速度控制器、反向播放和慢动作等功能,只需按几个按钮,就可以应用于用户的视频。不像其他视频平台,用户可以在TikTok轻松地编辑他们的视频并分享乐趣。
TikTok provides a variety of tools that helps people to create a short form video contents. The filters that decorate faces through AR technology, various stickers, speed controler, reverse playback and slow motion function can be applied to the user’s video just by pressing several buttons. Unlike other video platforms, users can be easily edit their videos and share to have fun.

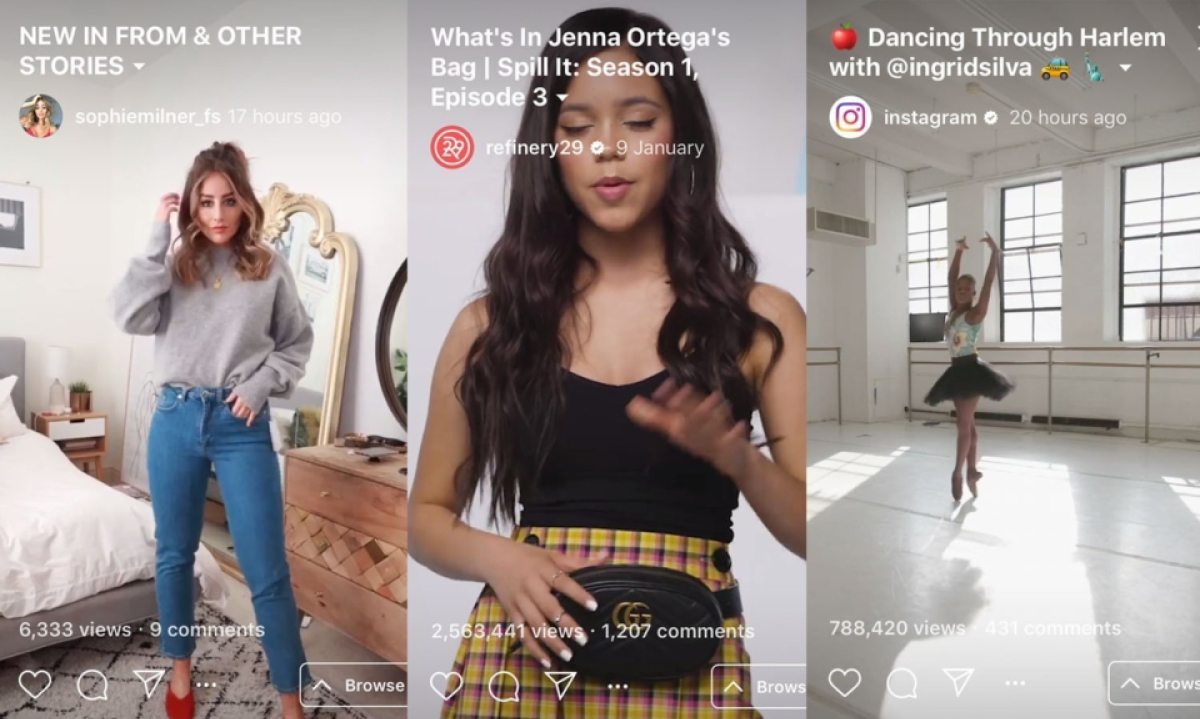
Instagram story
Instagram Story是一项功能,它允许用户将照片和视频分享到订阅源,并实时分享他们的日常生活。Instagram Story有一个特点,内容会在24小时之后消失。因为知道内容会很快就消失,用户可以以一种更随意的方式,实时展示他们的日常生活。Instagram Story受到喜欢获取关注,喜欢展示和表现自己的千禧一代和Z世代的欢迎。
Instagram Story is a function that allows users to upload photos and videos to their feed and share their daily lives in real time. The Instagram Story has a special feature that contents disappears after 24 hours. People can show their daily lives in real time, in a more casual way since they know the content will disappear soon. Instagram stories gained popularity from millennials and generation Z who enjoy receiving attention and enjoying revealing and showing off themselves.

IGTV
Instagram还推出IGTV,一个新的,允许用户上传长达一小时视频的视频平台。IGTV开通移动优化视频频道,降低了新影响者的门槛。虽然在YouTube上发布内容的用户比例要远远低于使用它的用户,通过在IGTV的个人账户上发布内容,Instagram有让用户成为内容生产商的潜力,而不仅仅是使用者。
Instagram also launched IGTV, a new video platform that allows users to upload videos up to an hour long. IGTV opened mobile-optimized video channels and lowered the threshold for new influencers. While YouTube has a significantly lower percentage of YouTubers who publish content than consumers, Instagram has more potential for users to become a provider than just al consumers by posting content on their personal accounts using IGTV.

与前几代人在书籍或门户网站上搜索信息不同,千禧一代和Z世代喜欢通过在基于视频内容的手机应用或社交媒体上提问来获取答案,它们可以提供即时的反馈和交流。
Unlike previous generations who searched books or portal sites for information, millennials and generation Z like to get answers by asking questions on video contents based mobile apps or social media that can provide immediate feedback and communication.

Youtube
YouTube是千禧一代和Z世代用来获取信息的最大移动APP。例如当年轻一代想知道如何烹饪时,他们会搜索YouTube而不是阅读书籍或在门户网站上搜索。根据最近的一项研究,59%的千禧一代和Z世代更喜欢从YouTube视频中学习,55%的人说他们在YouTube上学到的东西实际上很有帮助。对于这几代人来说,YouTube已经成为教育和娱乐的平台。
YouTube is the largest mobile app used by millennials and generation Z to acquire information. For example, when they want to know how to cook, younger generation search YouTube instead of reading books or search on portal sites. According to a recent study, 59 % of millennials and generation Z prefer to learn from YouTube videos and 55% said what they learned on YouTube was actually helpful. For these generations, YouTube has become a platform for education as well as entertainment.

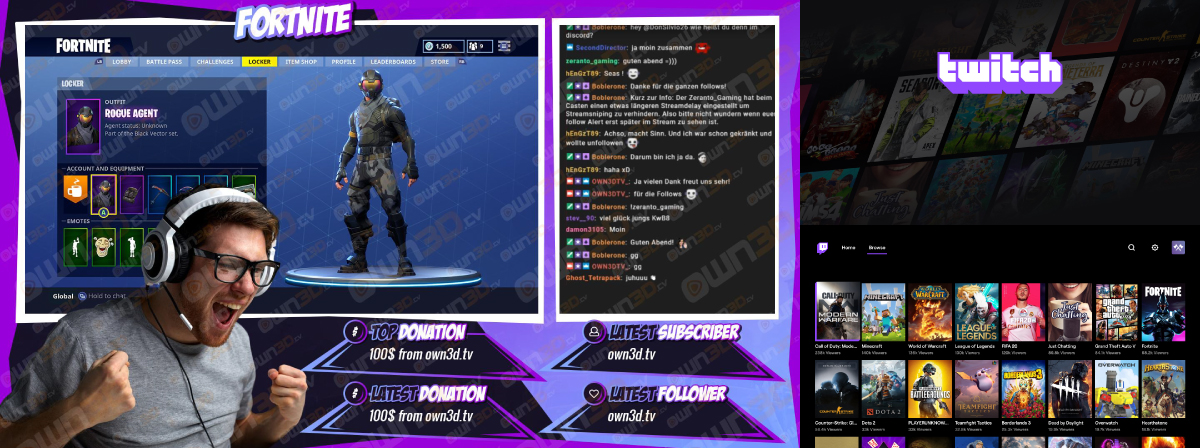
Twitch
Twitch是一款千禧一代和Z世代都喜欢的,特定游戏流媒体服务。Twitch针对的是想在游戏文化中进行积极交流的游戏粉丝,作为一名社区成员,他们在Twitch内感到联系,自愿管理和扩大Twitch的文化,并喜欢观看和交流他们喜欢的 star streamers.
Twitch is a game-specific streaming service which millennials and generation Z like. Twitch is targeted for game fans who wants to actively communicate inside the game culture. Game fans feel connected within Twitch, voluntarily manage and expand Twitch's culture as a community member and enjoy seeing and communicating with their favorite star streamers.

Reddit是美国的一家社交新闻网站。大致来说,它是一个巨大的社区网站,但它专注于分享有趣的新闻和信息,而不是像社交网络一样注重成员之间的交流。千禧一代和Z世代通过访问Reddit社区来了解他们感兴趣的主题。调查显示,87%的千禧一代和Z世代表示,Reddit社区包含了他们想要的所有信息。
Reddit is an American social news community site. Basically, it is a huge community site, but it focuses on sharing interesting information and news, rather than on communication among members like social network services. The millennials and generation Z visits Reddit community to learn about certain topics they are interested in. According to the survey, 87% of the millennials and generation Z said there are communities in Reddit that contain all the information they want.

随着千禧一代和Z世代的口味变得更加个性化和细分化,他们希望获得的是适合自己口味的内容。精选服务对个人口味进行分析并推荐合适的内容。最近,AI技术可以让用户更加细致地获得他们想要的内容推荐。
As the tastes of the millennials and generation Z are becoming more personalized and subdivided, they want content that suits their own tastes. Curation service analyzes individual tastes and recommends suitable content. Recently, AI technology has allowed for users to get recommendation of contents they want more delicately.

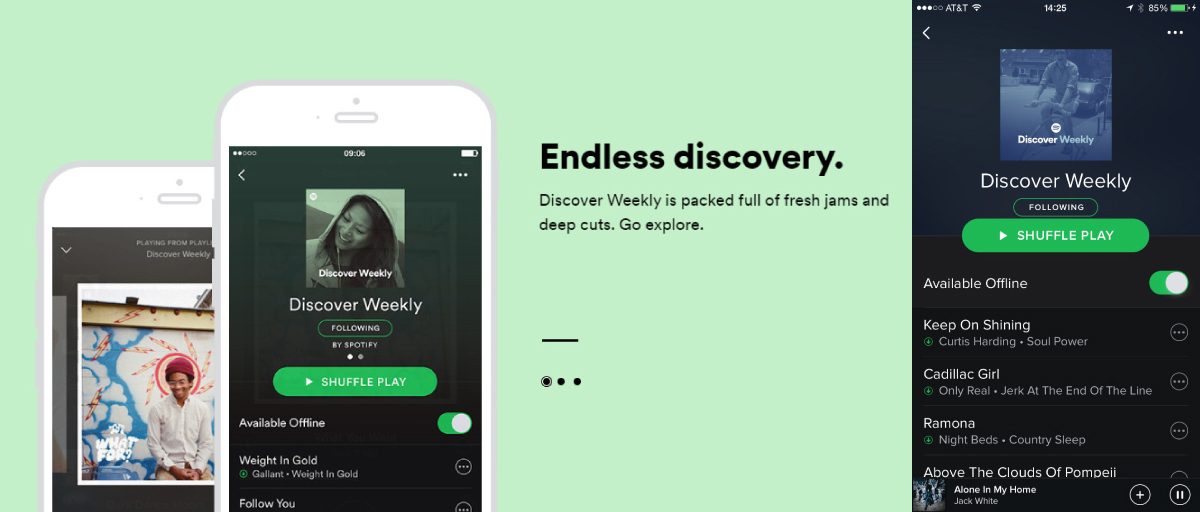
Spotify
Spotify的每周发现功能, 可以自动分析用户听过的,并推荐适合他们口味的音乐。用户听得越多,越能得到更好的推荐。通过这个功能,Spotify已经成为世界上最好的音乐流媒体平台,它满足了许多千禧一代和Z世代的口味。
Spotify's discover weekly feature is a function that automatically analyzes the music that users have listened to and recommends music which suits their tastes. More and more they listen to, the they can get better recommendation. Through this function, Spotify has become the world's best music streaming platform, satisfying the tastes of many millennials and generation Z.

Zamface
Zamface是一项利用AI技术搜索 beauty YouTubers,并给用户推荐适合他们口味的美妆视频的服务。Zamface在年轻一代中越来越受欢迎,它的订阅用户中,95%的年龄在13至24岁之间。Z世代通过beauty Youtuber的视频关注和学习化妆方法,这是准确读取了他们的需求,并利用AR技术不断对服务进行创新的结果。
Zamface is a service that recommends makeup videos suitable for users by searching the video contents of beauty YouTubers with AI technology. Zamface is gaining huge popularity among younger generation that 95% of all subscribers are aged 13 to 24. This is the result of accurately reading the needs of generation Z to follow and learn makeup methods through the beauty Youtuber video and continuously innovating the service using AI technology."

现在的信息服务有很多,但很少能受到千禧一代和Z世代的喜爱。比起面对面,年轻一代有时候会觉得在网上交流更舒服。他们更熟悉实时分享自己现在的状态。有些服务就专注于这些特性。
There are a lot of messaging services but few of them are loved by the millennials and generation Z. Younger generation sometimes feel more comfortable communicating online than meeting face to face and they are familiar to share their online status in real time. There are some services which focused on their characteristics.

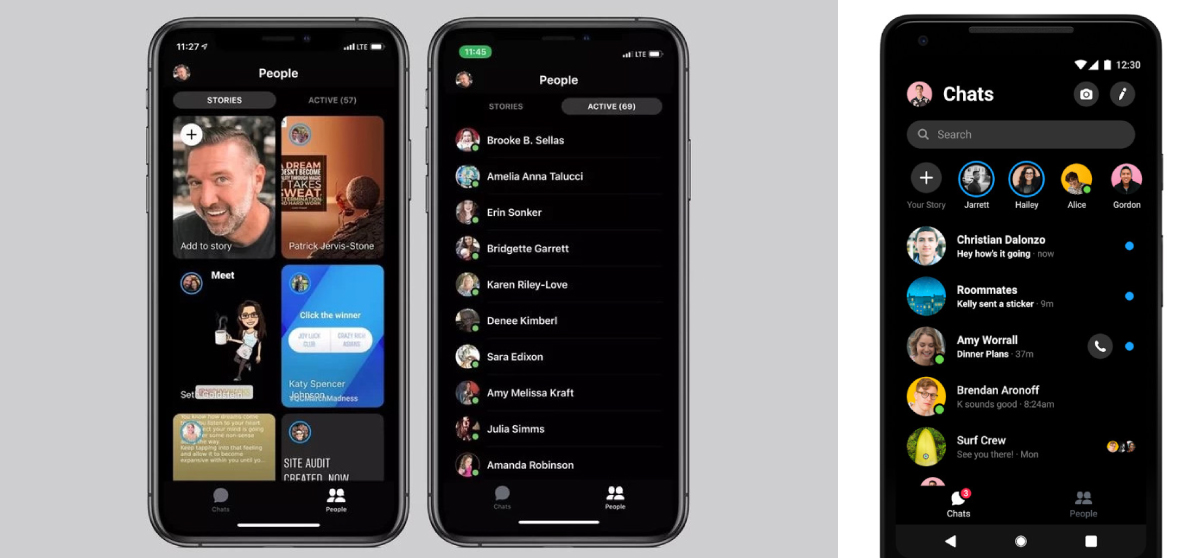
Facebook Messenger
Facebook messenger在用户界面只留下两个按钮,将功能最小化,并特别强调社交功能。Facebook messenger带来了Instagram story的功能,用户可以在messenger中查看朋友的故事,也可以随时查看朋友的连接状态。千禧一代和Z世代通过移动设备与每个人建立联系是自然而然的。对于他们来说,不需要与真正的朋友见面,就能感觉到彼此在一起,因为这样,facebook的messenger收获了巨大的人气。
Facebook messenger minimized the function by leaving only two buttons on UI and particularly emphasized the socializing functions. Facebook messenger brings the Instagram story function to check the friend's story in the messenger and the user can always check the friend's connection status. It is natural that millennials and generation Z are connected to everyone through mobile devices. For them, Facebook messengers are gaining huge popularity by making them feel if they were next to each other without actually having to meet friends in real.

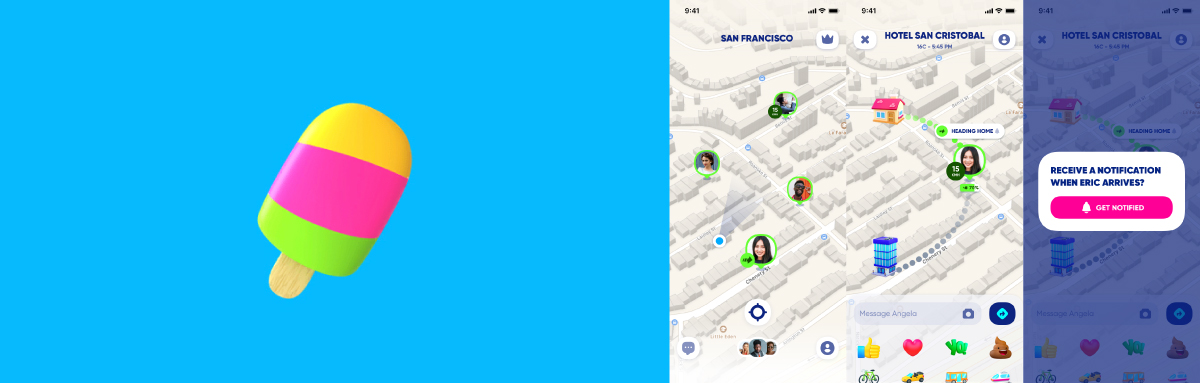
Zenly
Zenly 是在一款基于谷歌地图的社交网络信息服务,它在青少年中很受欢迎。Zenly 有一项普通messenger服务没有的独特的功能。如果你使用Zenly ,你可以获知你朋友的位置,速度和剩余电量,当你与朋友相遇时,APP警报会显示你正在遇见他的事实。 Zenly 在Z世代中如此受欢迎的原因是,其他几代人经常认为分享自己的位置是对隐私的侵犯,而年轻一代则认为共享位置很有趣,可以确认与朋友的关系。
Zenly is a social network messenger service based on Google Maps and is popular among teenagers. It has cute and simple interfaces and various functions which younger generation likes. Zenly has unique functions that are not available in ordinary messenger services. If you use Zenly, you are able to know the location, speed, and remaining battery amount of registered friends, and when you meet friends, the app alarm shows the fact that you met them. The reason why Zenly is so popular among generation Z was that other generations often thought that sharing one's location is an invasion of privacy, while younger generation reckon sharing the location is considered fun and confirm the relationship with friends.

考虑到千禧一代和Z世代强调概念和故事的性格特征,许多公司为之创造了新的角色,并通过年轻人可以共情的故事与他们进行交流。 年轻人现在熟悉图像或视频而不是文字,他们通过创建自己的角色内容来引领新文化,并通过将自己喜欢的角色转化为“文化因子”来自愿推广。 此外,虚拟网红已经成为一种新的营销工具,以热衷于网红的年轻人为营销对象。
Considering the characteristics of the millennials and generation Z who emphasize concept and story, companies create new characters and communicate with young people through stories that they can sympathize with. These generations, who are familiar with images or videos rather than texts, lead a new culture by creating their own character contents and voluntarily promote the characters which they have affection by making it into memes. In addition, virtual influencers have become a new marketing tool to target young generations who are enthusiastic about influencers.


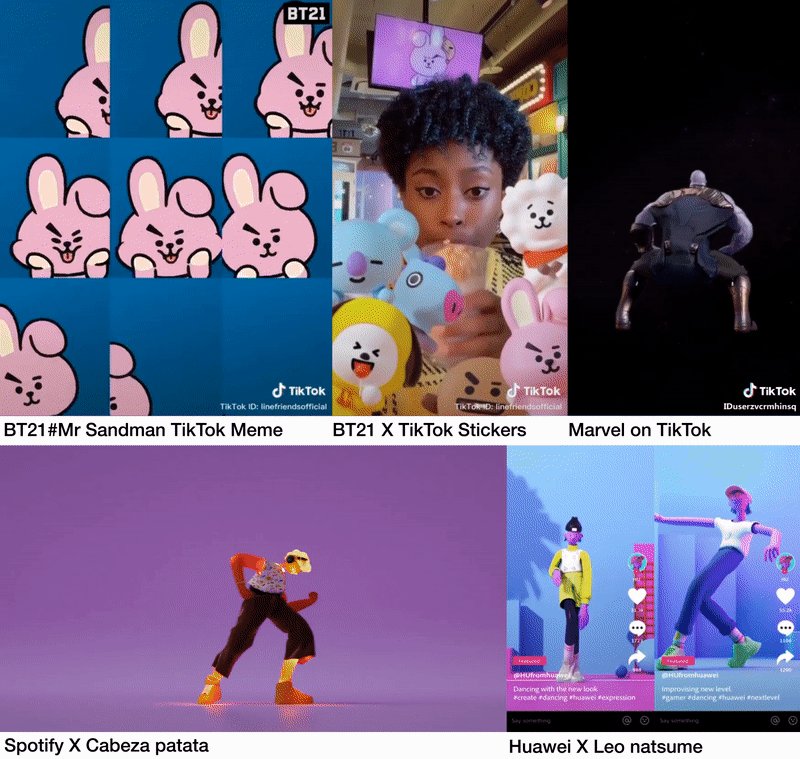
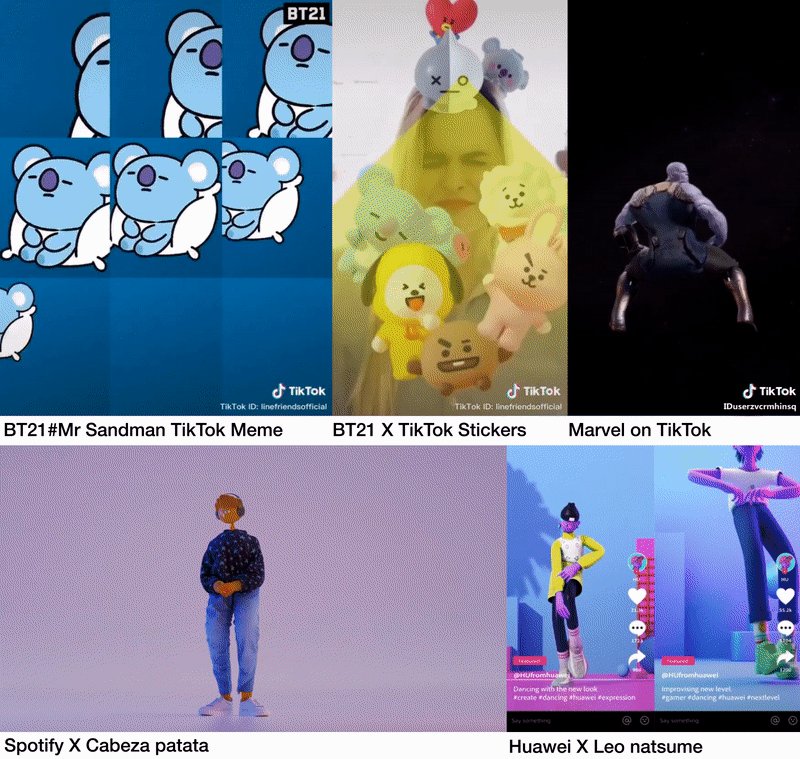
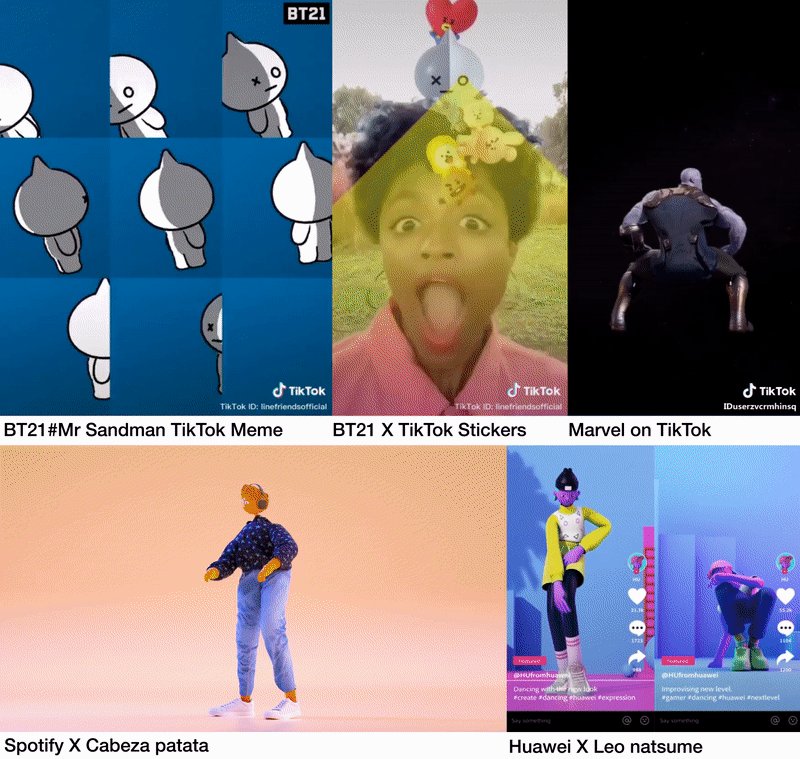
许多公司根据年轻一代的口味,使用角色IP内容来制作短视频。 最近,可以实时反馈用户响应并可以在社交平台上快速传播和轻松消费的短视频内容,已成为一种有效的营销工具。 它以机智的短片而不是长篇故事片吸引年轻的消费者。
Many companies use character IP contents to produce short forms of video according to the taste of younger generations. Recently, the short video content that can check the user's response in real-time and can be rapidly spread and consumed easily on SNS has become an effective marketing tool. It attracts young consumers with a witty short video rather than a long story video.
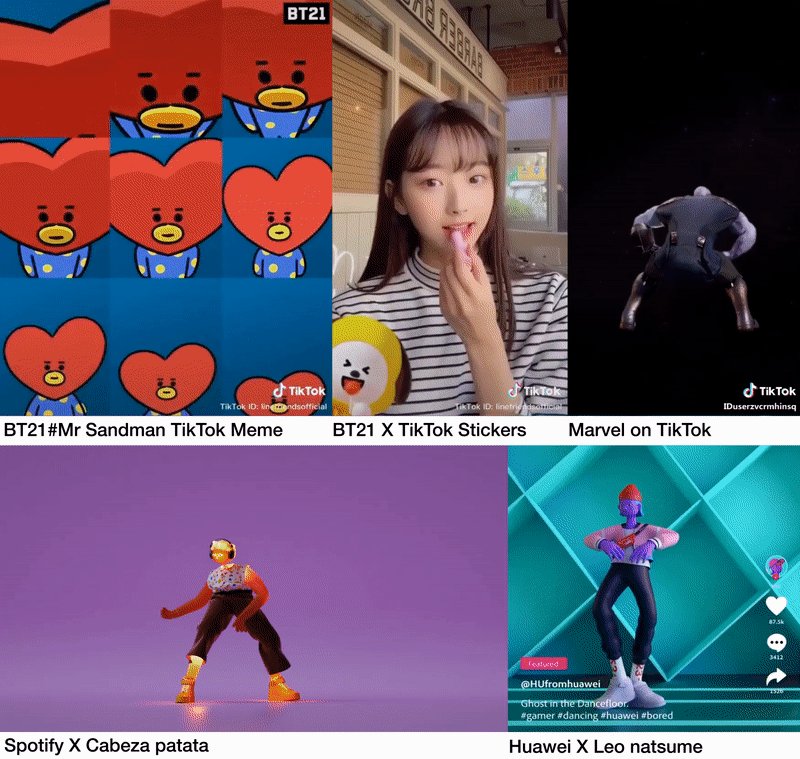
以BT21角色品牌为例,通过使用其角色IP在TikTok中制作模仿的格式,产生了大量与年轻一代的口味相匹配的内容,并受到年轻人的喜爱。 此外,它们还提供了用于粘贴TikTok视频内容的角色贴纸,使用户可以自然地在他们制作的内容中宣传角色。 以Spotify和华为为例,通过使用一些适合年轻一代口味的流行艺术家的人物IP分享短视频,将新的品牌形象传达给了这些世代。
In the case of the BT21 character brand, by producing a parody the format in Tiktok using their character IP, they produce contents that match the tastes of the younger generations and get their favorable feeling. In addition, they provide character stickers to be used for editing Tiktoc video contents that allow users to naturally promote the characters in the contents they make. In the case of Spotify and Huawei, the new brand image was conveyed to these generations by sharing short videos using some trendy artist’s character IP that suits the taste of the younger generation.


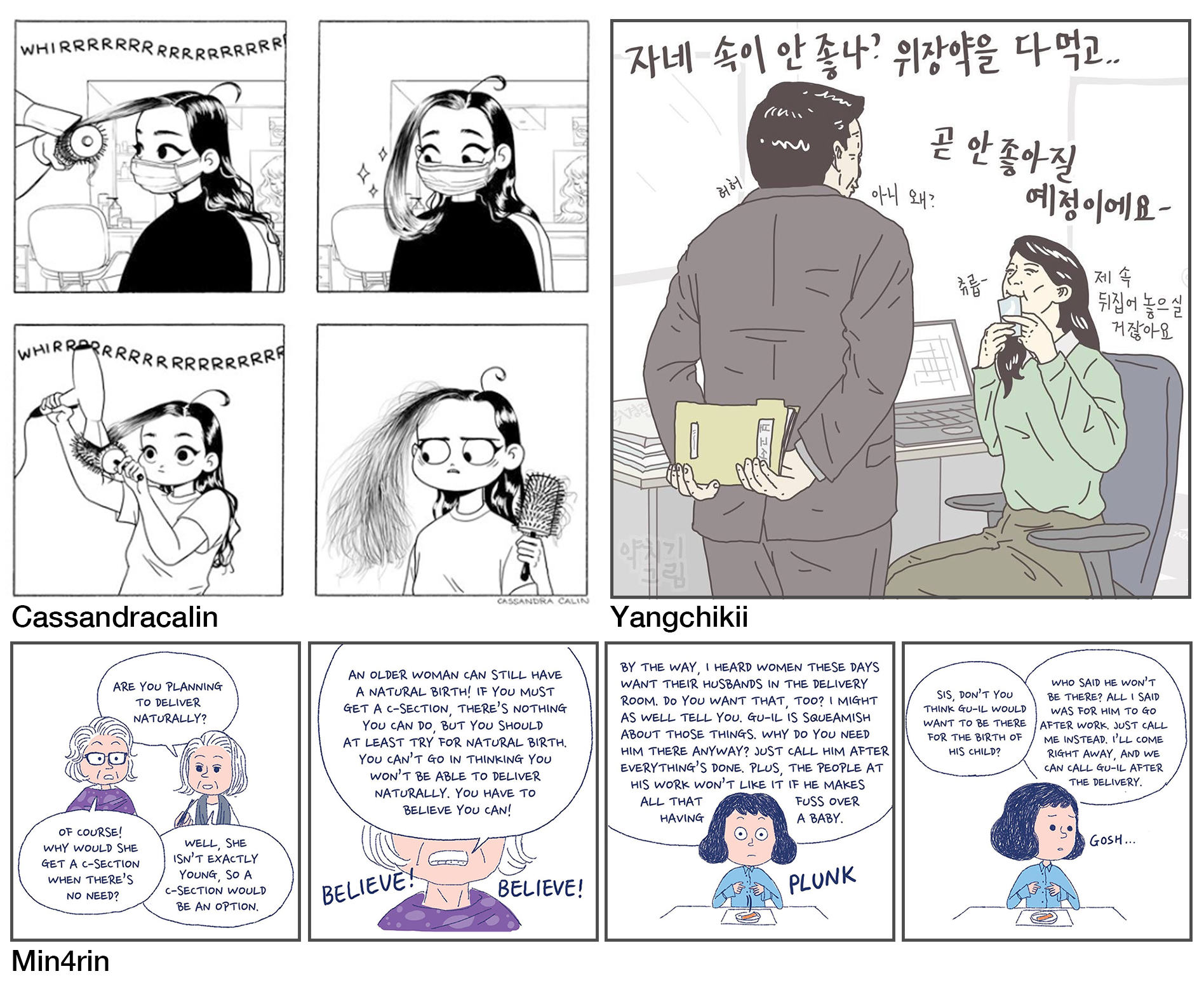
千禧一代和Z世代人都熟悉IT设备,他们很容易以数字形式绘制事物。 这些世代倾向于将自己的日常生活制作成短片,然后将其上传到社交平台上。 他们制作这些简短的动画片来表达自己的个性。 卡桑德拉卡林(Cassandracalin)和Min4rin则是根据作为女性的经历来日常创作。 他们的漫画获得了女性的大力支持和同情,并且还出版问世。 这些案例成为Instagram被认可为另一个网络卡通平台的开始。 以洋基基为例,他幽默地在自己的社交平台上刊登了关于“工作中非理性状况”的简短漫画。 随着千禧一代和Z世代的到来,他的故事已在工人群体中引发许多话题,而且这些内容已通过书籍、在线表情包、商品和广告的形式被大众消费。
The millennials and generation Z are familiar with IT devices that they easily draw things in a digital form. These generations tend to draw about their daily lives into a short cartoon and upload it in their own SNS. They produce this short form cartoon to express their personality. Cassandracalin and Min4rin draw their daily lives based on experiences as a woman. Their cartoons had gained a lot of support and sympathy from women and came out as a book. These cases become the start for Instagram to be recognized as another webtoon platform. In the case of Yangchikii, he humorously published a short cartoon on his SNS about an irrational situation at work. Along with the millennials and generation Z, his stories have become a lot of issues among workers, and these contents have been consumed through books, online stickers, goods, and advertisements.


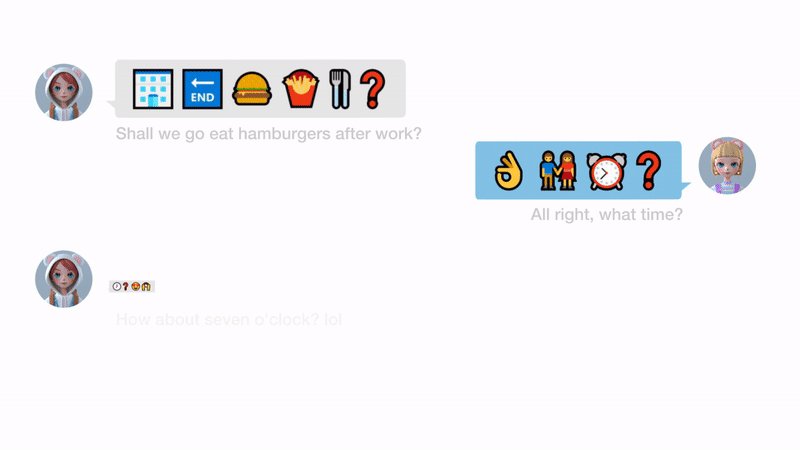
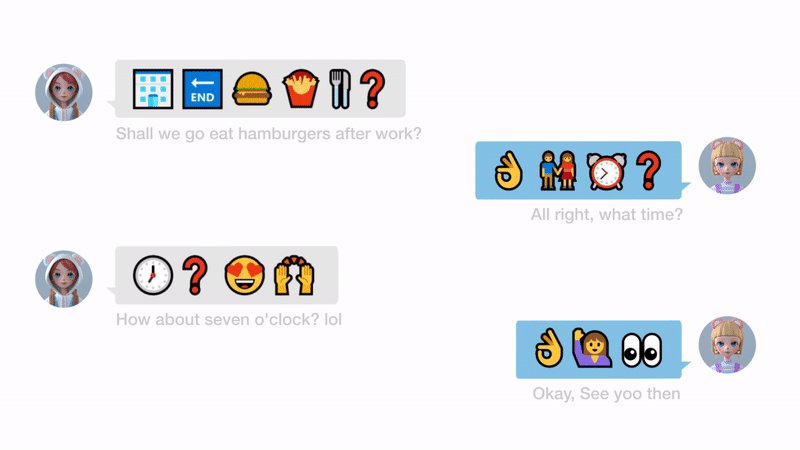
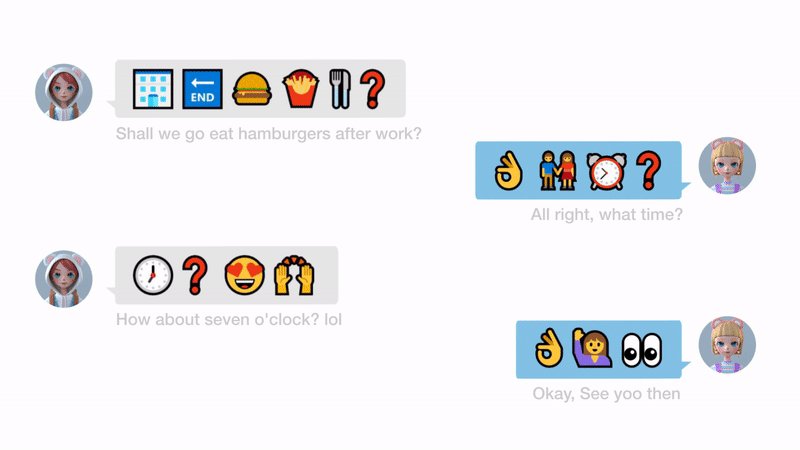
千禧一代和Z世代人认为,表情包是一种新型的交流工具。 表情包是数字世界中独特的交流工具,可帮助清晰直观地表达情感并理解信息。 对于那些喜欢在不面对面的情况下进行交流的人来说,表情包已成为一种超越语言障碍的强大交流工具。 如今,千禧一代和Z世代使用表情包多于书写,他们甚至只使用表情包交谈。
Millennials and Generation Z thinks emoji as a new way of communication tool. Emoji is a unique communication tool in the digital world that helps to express emotions clearly and intuitively understand the message. For those who prefer to communicate without meeting face-to-face, emoji is emerging as a powerful communication tool beyond the barriers of language. Nowadays, millennials and generation Z use emoji more than writing. They even talk through using emojis only.

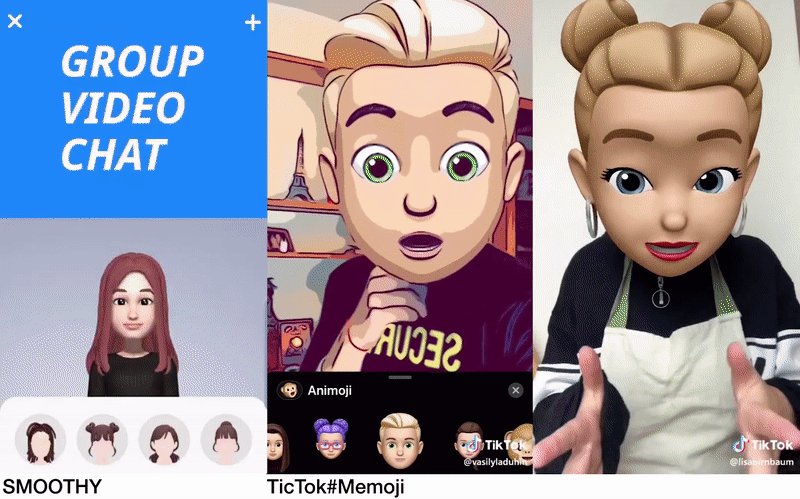
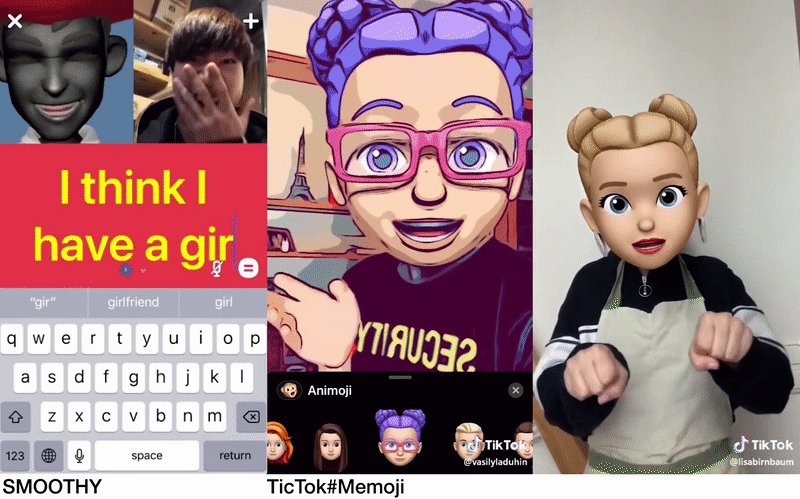
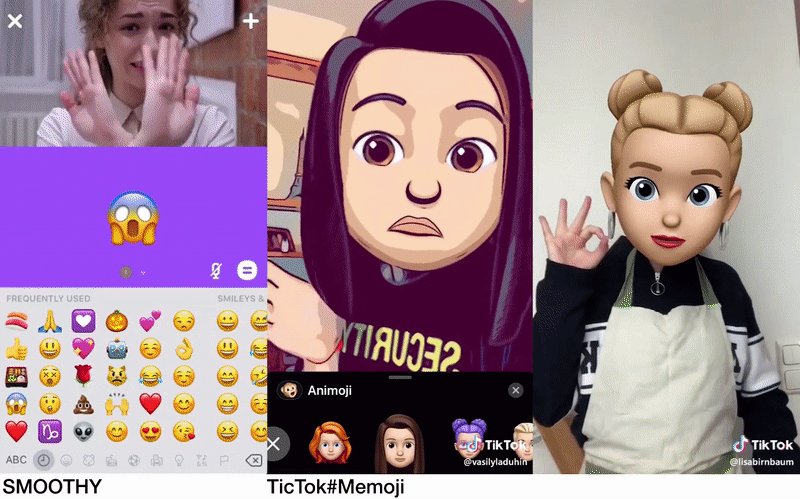
随着表情包成为一种新的交流工具,头像表情包通过将千禧一代及Z世代的个性和自我表达,而让AR技术进一步发展。 年轻一代使用他们自己的头像表情包来表达自己并创造新的文化。
As emoji became a new communication tool, avatar emoji evolved one step further by applying the personality and self-expression of the millennials and generation Z to AR technology. The younger generation uses their own avatar emojis in various contents to express themselves and create a new culture.

千禧一代和Z世代使用的在线表情包包含了小众情感的表达,而且他们更喜欢轻便且大致带有直观信息的表情包。 随着小众情绪表达的在线表情包变得流行,习惯了数字绘图的年轻一代倾向于自己制作在线表情包。 即使它不那么精致,但如果年轻人能够共情这个概念,它也会受到年轻人的喜爱。
The online stickers used by the millennials and generation Z contain B-class emotions. And they prefer the stickers which are light and roughly drawn with intuitive messages. As B-class style online sticker becomes popular, the younger generations who are accustomed to digital drawing tend to make online stickers themselves. Even if it is not a well-drawn, it can be loved by young people if they can sympathize with the concept.

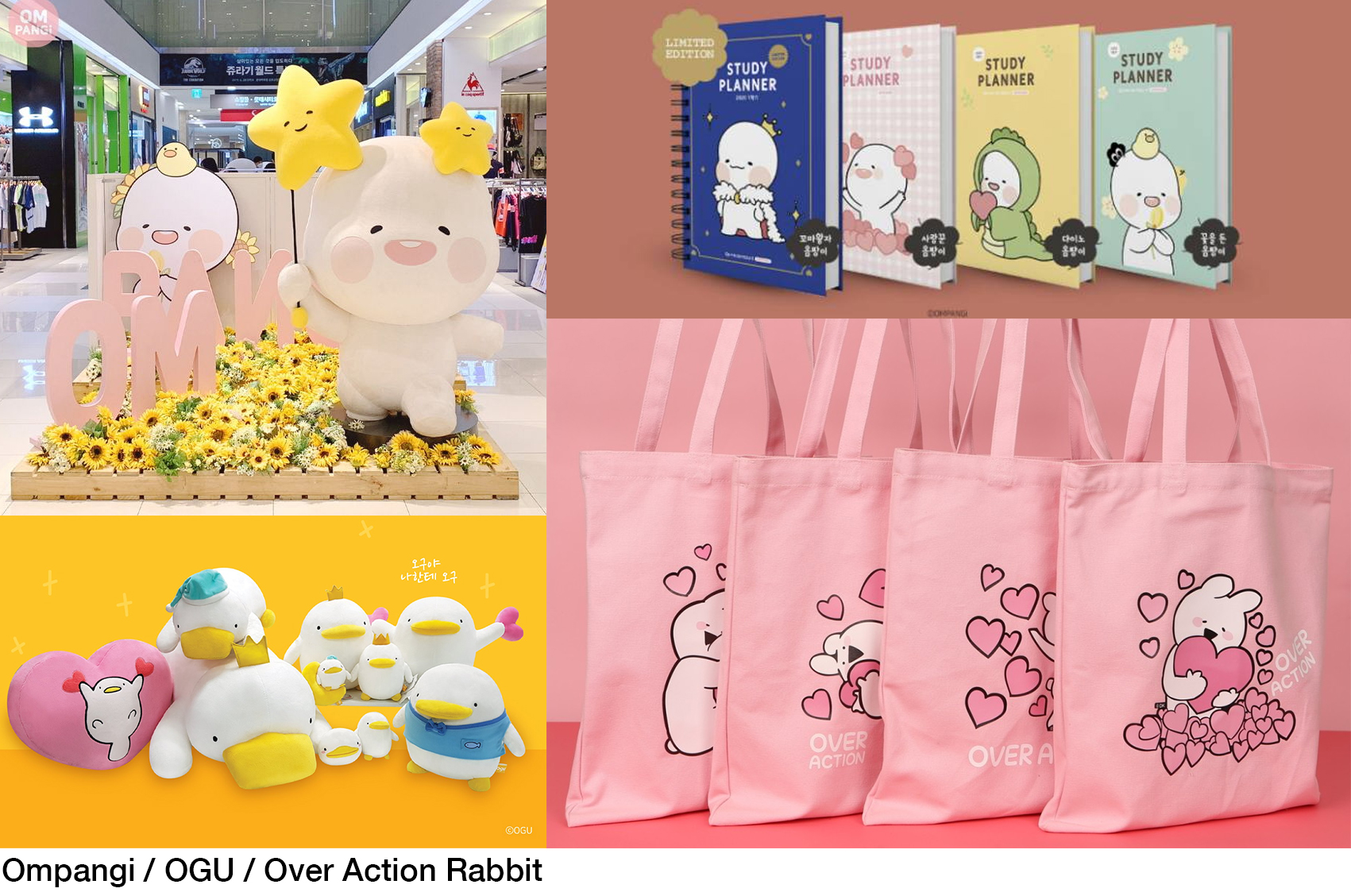
随着在线表情包在年轻一代中的流行,它已成为角色行业的重要组成部分。 由于个人可以在社交平台上出售在线表情包,因此出现了各种角色,受欢迎的角色则扩展到了角色商品业务。 这些角色IP可以通过快闪店、在线商店,甚至可以直接与各种品牌进行合作。
As online stickers became popular among the younger generation, it became a big part of the character industry. As individuals were able to sell online stickers on the SNS platform, various characters appeared and popular characters expanded to the character goods business. Pop-up stores, online stores, and even collaborations with various brands are being done with these character IPs.


在千禧一代和Z世代的支持下,网络卡通市场急剧增长。网络卡通最近已成为制作电影、戏剧和游戏的主流内容。 随着全球OTT市场的扩展,具有良好故事和想法的网络卡通内容成为IP业务的机会。 网络卡通的流行,让《上帝之塔》和《高中之神》被制作成了动画。 它已经在全球发行,包括亚洲、美国和欧洲,并且在海外市场上有很多粉丝。 Itaewon类也是基于网络卡通在Netflix上制作的。 它在亚洲市场排名第一,并取得了巨大的成功。
The webtoon market has grown steeply based on the support of the millennials and generation Z. Webtoon has recently become mainstream content that was made into movies, dramas, and games. As the global OTT market expanded, webtoon contents with good stories and ideas became an opportunity in the IP contents business. The tower of God and the God of High School was made into an animation according to the popularity of Webtoon. It has been released all over the world, including Asia, the United States, and Europe, and has many fans in the overseas market. Itaewon class was also produced on Netflix based on Webtoon. It was ranked top in the Asia market and was a great success.

网络卡通IP在角色IP行业中占据很大一部分。 使用网络卡通IP设计的角色商品受到年轻一代的喜爱。 另外,各家公司与网络卡通IP进行合作以推广其品牌,因为它们可以自然地推广其产品并为消费者(尤其是年轻人)带来乐趣。
Webtoon IPs occupy a large portion in the character IP industry. The character goods designed with webtoon IPs are loved by the young generation. In addition, various companies collaborate with webtoon IPs to promote their brands because they can promote their products naturally and fun to consumers, especially to young people.


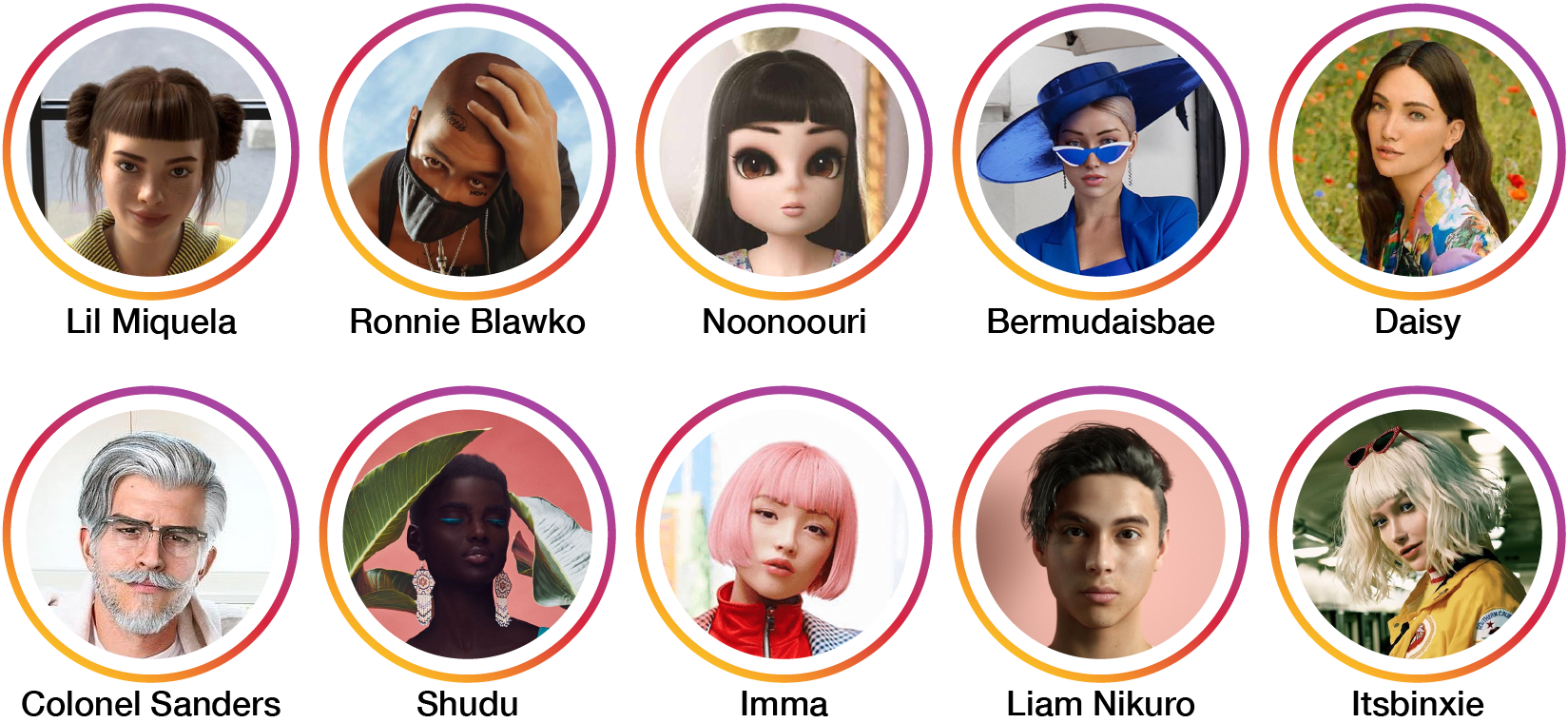
虚拟网红是由主要消费者群体的变化和科学技术的发展创造的一种新的数字IP趋势。 它们主要在Instagram,Twitter,Facebook和Snapchat等社交媒体上活跃。 即使他们不是真实的人,但却能通过与粉丝交流来表现自己,并且拥有大量的关注者。 这种虚构的特征已经成为利用社交媒体的公关市场的新趋势。
Virtual influencers are a new digital IP trend created by the changes in the main consumer group and the development of science and technology. They are mainly active on SNS such as Instagram, Twitter, Facebook, and Snapchat. Even though they are not the real person they act one by communicating with fans and have a significant number of social media followers. This fictional character has become a new major trend in the PR market utilizing social media.

在某些情况下,品牌会自己创造虚拟网红。 肯德基(KFC)创造的桑德斯上校(Colonel Sanders)使人想起了该公司的创始人形象,只不过看着更年轻一些。 韩国老牌饮料公司Binggrae创建了虚拟角色“ Binggraeus”。 Binggraeus有一个概念,他是做Instagram推广Binggrae品牌的王子,该品牌反映了年轻人喜欢的小众文化。 Binggraeus能够通过制作具有个性的各种文化因子,并通过与年轻人积极沟通,来自然地推广他们的产品。 这些有影响力的人显然正在将品牌推广给年轻一代,也被用作各种品牌活动的主要典范。
There are also cases that brands create virtual influencers themselves. KFC has created Colonel Sanders which reminds the founder of the company but in a young-looking. And Binggrae, which is the old beverage company in Korea, created the virtual character, ‘Binggraeus’. Binggraeus has a concept that he is the prince who does Instagram to promote the Binggrae brand which reflects the B-class culture that young people like. Binggraeus was able to promote the product naturally by making various memes with the character and actively communicates with young people. These virtual influencers are clearly promoting the brand to the young generation, and also are being used as the main model of various brand events.

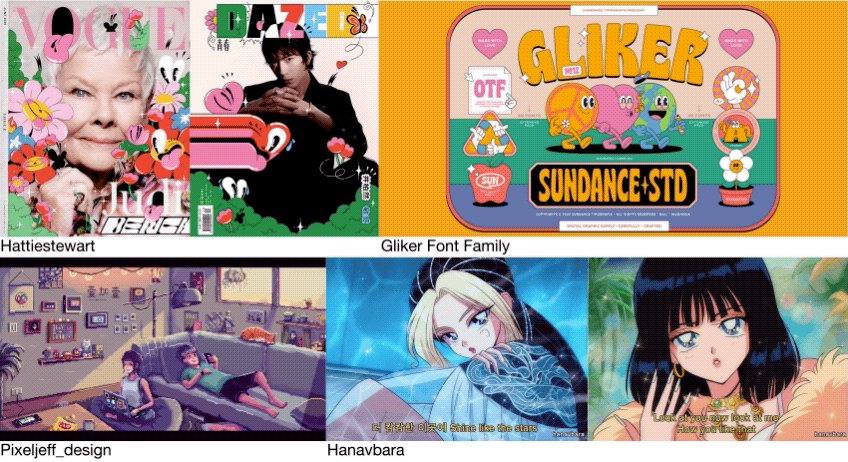
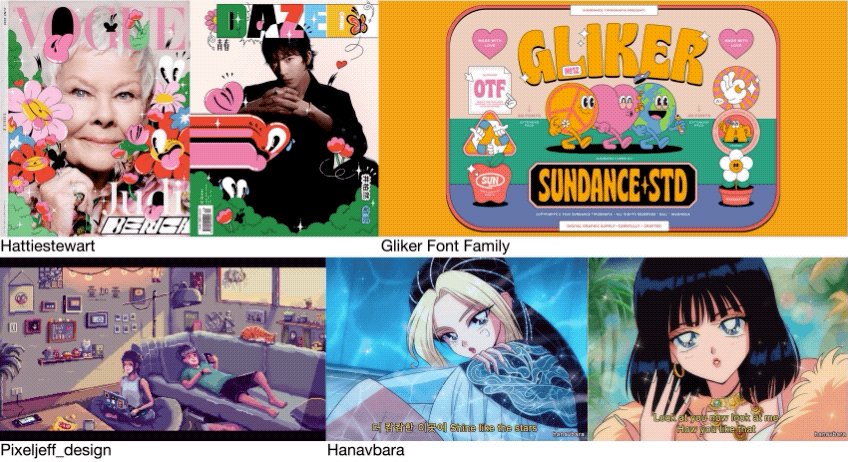
图形设计趋势不断变化,以反映千禧一代和Z世代的特征。年轻的一代更喜欢他们能够直接体会到的机智或感性的图像,而不是精心打磨和精致的图像。 针对年轻人,可以快速应用于各种媒体的设计正在引领潮流。
Graphic design trends keep changing to reflect the characteristics of millennials and generation Z. This younger generation who prefer witty or sensual images that they can empathize with rather than well-polished and refined images. Targeting young people, designs that can be applied quickly to various media are leading the trend.

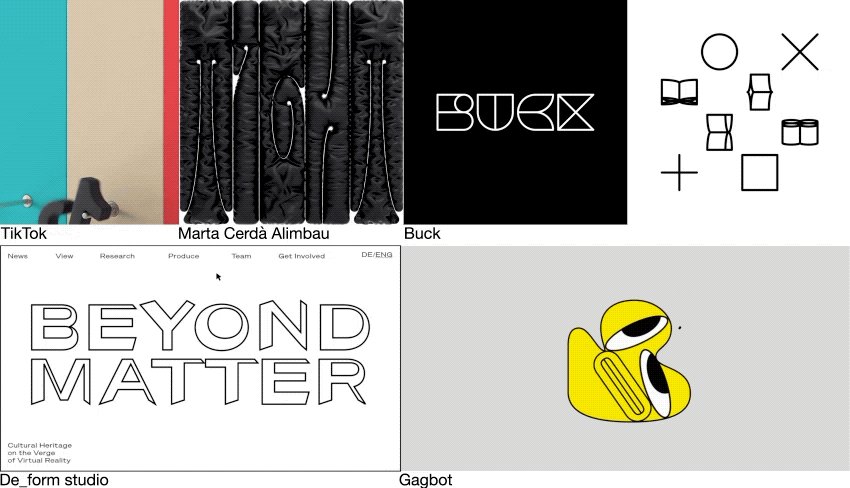
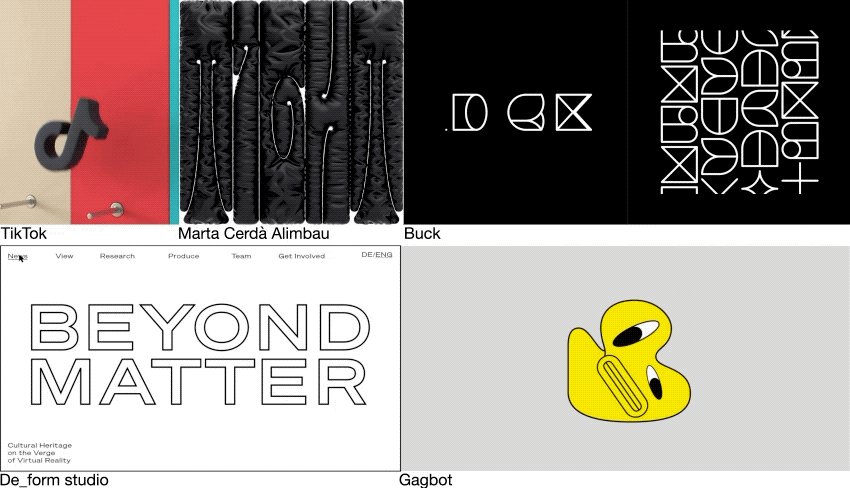
过去,品牌标识设计更加精致和不变,通常应用于印刷和应用程序。 但如今,媒体变得越来越多样化,品牌标识也正在转变为一种灵活的形式,可以适应这种变化。 许多品牌正在进行多种尝试,以在千禧一代和Z世代人身上打上烙印。
In the past, brand identity design was more refined and immutable and usually applied to print and applications. But these days, the media is becoming more diverse and brand identity is also changing into a flexible form that can be adapted to this change. A lot of brands are trying various attempts to imprint identity on millennials and generation Z generation.

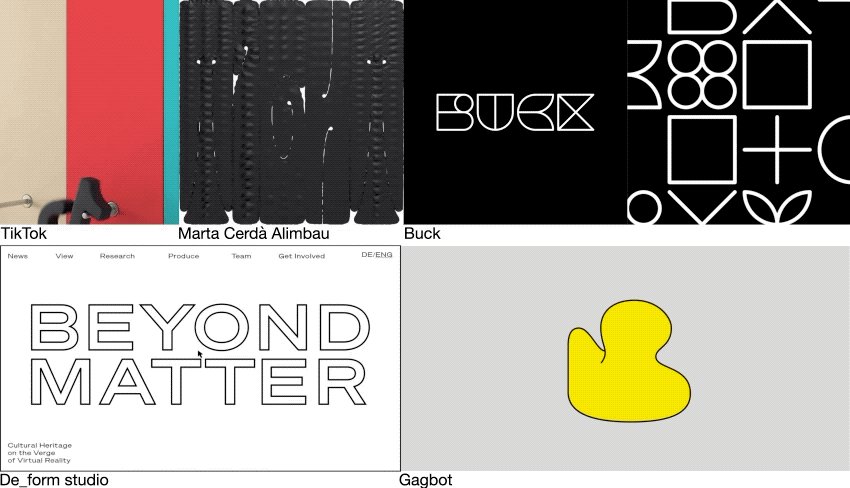
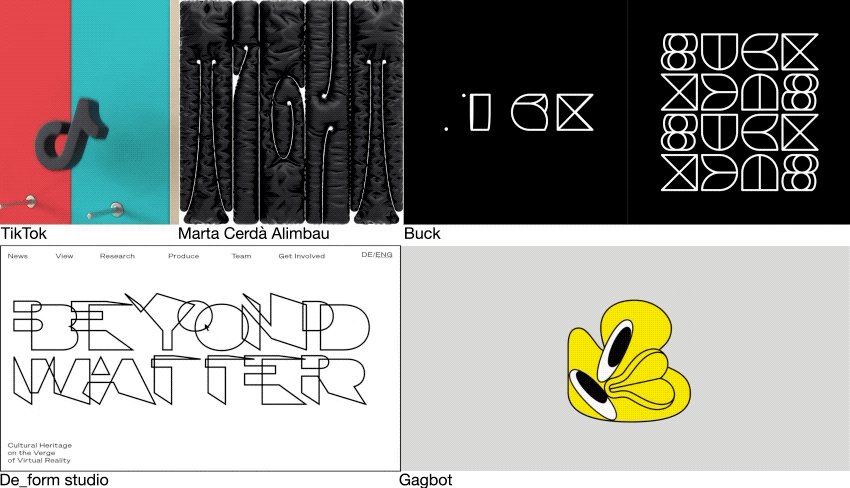
A lot of brands tend to make short logo animation with their brand logos. The brand logos are not an unchangeable element in brand identity anymore. The brand identity can give a fun and easy impression to appeal to millennials and Generation Z.
许多品牌倾向于使用其品牌logo制作简短的logo动画。 品牌logo已不再是品牌标识中不可更改的元素。 品牌形象可以给千禧一代和Z世代一个有趣轻松的印象。

随着数字平台的发展,海报也正在演变为移动海报。 由于千禧一代和Z世代都熟悉视频内容,因此他们对移动图形比对精致图像更感兴趣。 而且,与过去不得不将所有内容打印在一页上的情况有所不同,通过运动图形以更加有趣的方式显示更多信息变得更加容易,这也吸引了年轻一代的关注。
With the development of digital platforms, posters are also evolving into moving posters. Since millennials and generation Z are familiar with video content, they are more interested in moving graphics than refined images. And unlike in the past when we had to print everything on one page, it is easier to show more information in an interesting way through motion graphics which is also a point that young generations are attracted to.

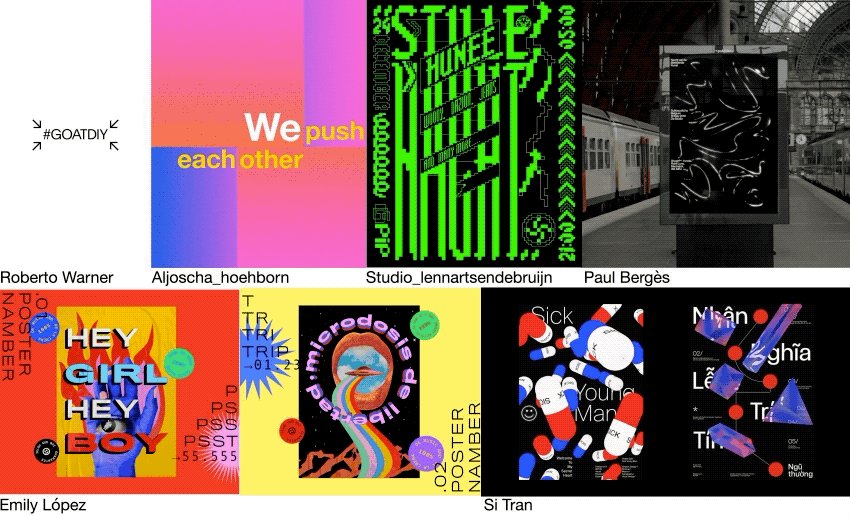
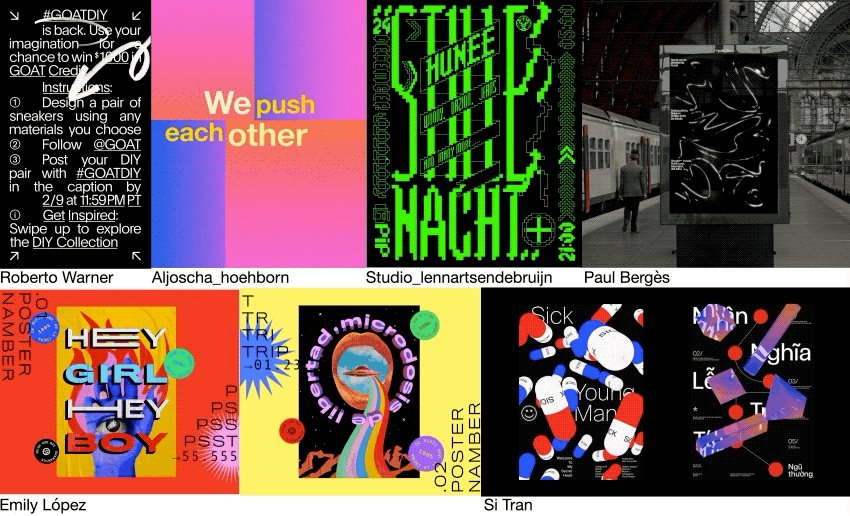
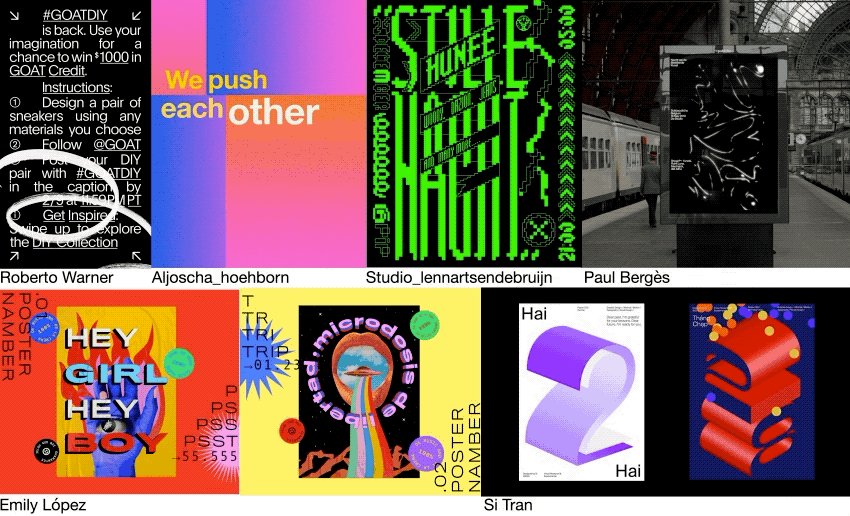
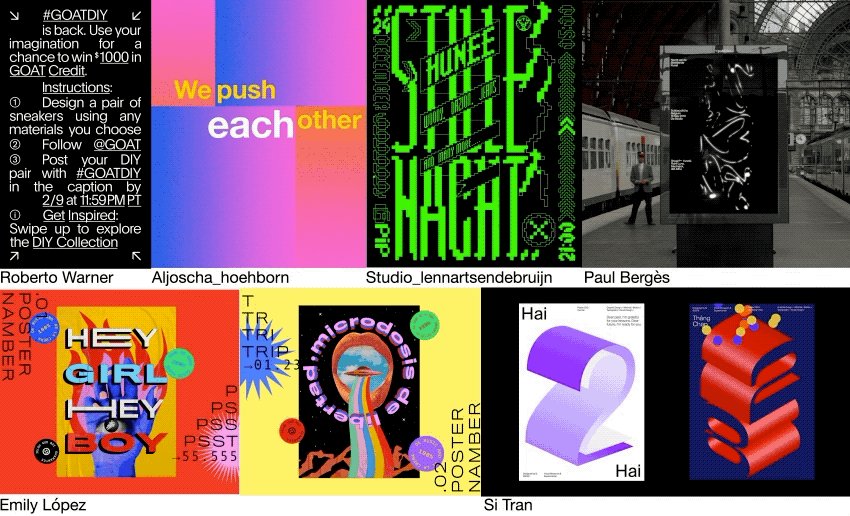
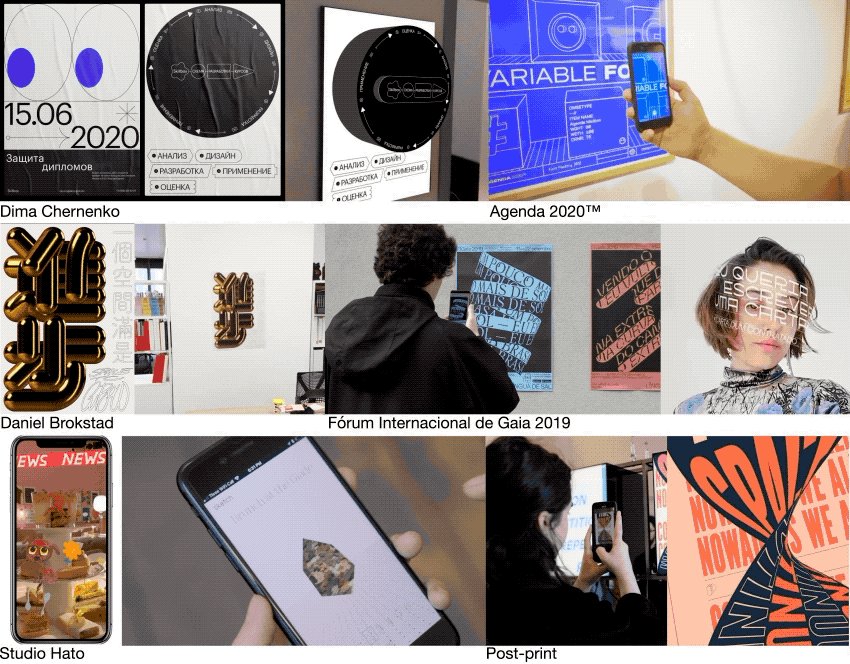
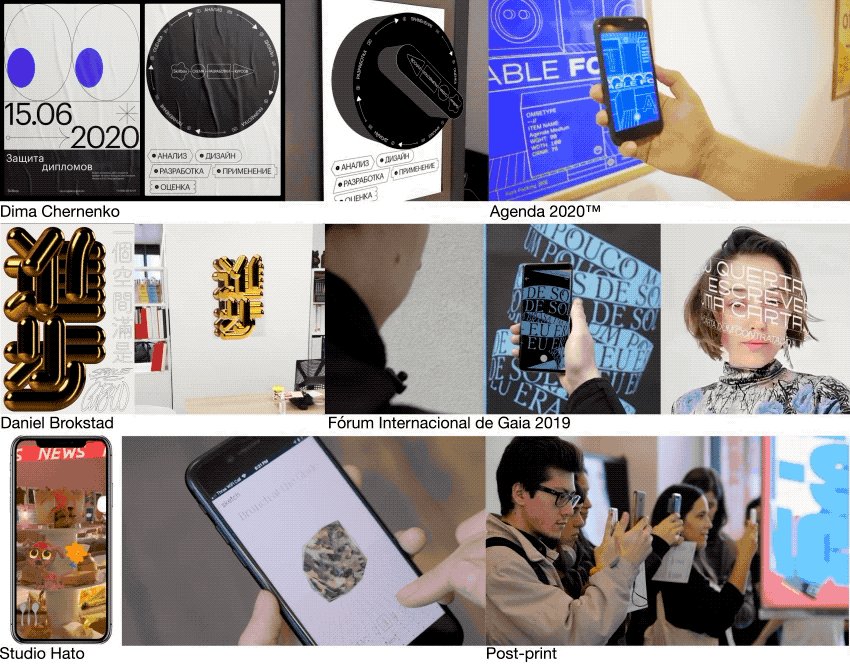
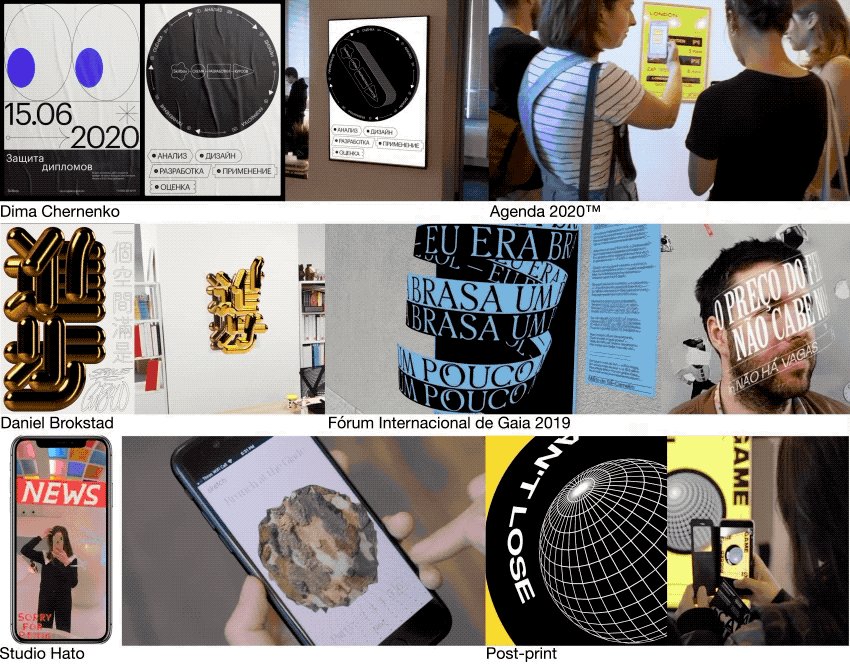
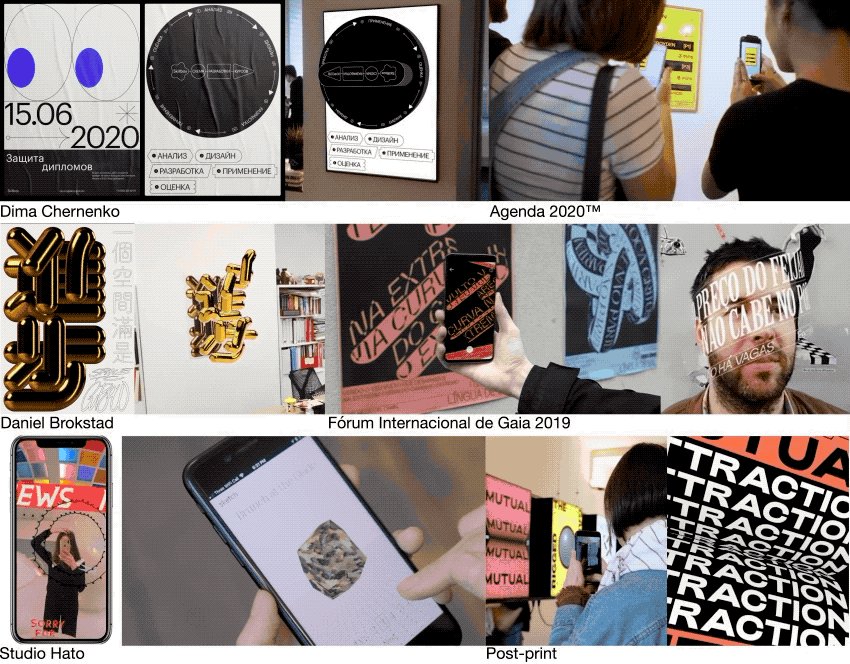
艾米莉·洛佩斯(EmilyLópez)的动态海报是由字体和复古图形组成的,感觉粗糙而怪诞。 罗伯托·华纳(Roberto Warner)的海报采用简单的版式和图纸制作而成,突出了艺术家希望使用动态图形显示的内容。 许多图形海报倾向于具有复古风格或由年轻一代喜欢的简单有趣的图形元素组成。
Emily López's moving poster is composed of type and retro graphics which feels rough and grotesque. Roberto Warner's poster is created with simple typography and drawings which highlights what the artist wants to show using motion graphics. A lot of graphic posters tend to have a retro style or composed of simple and fun graphic elements that young generations will like.

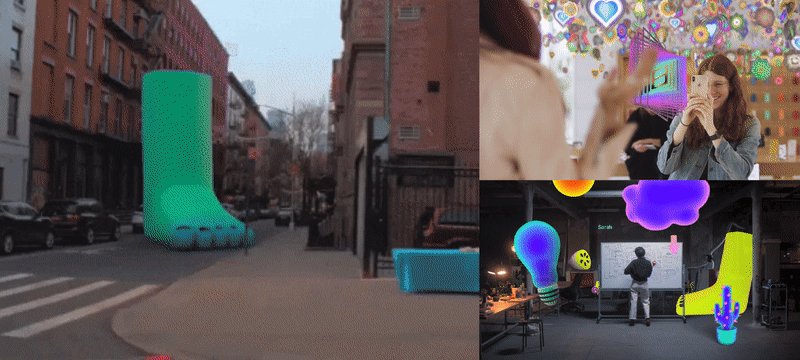
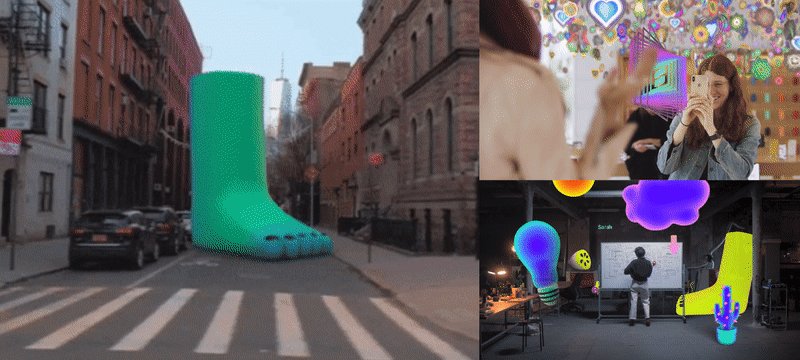
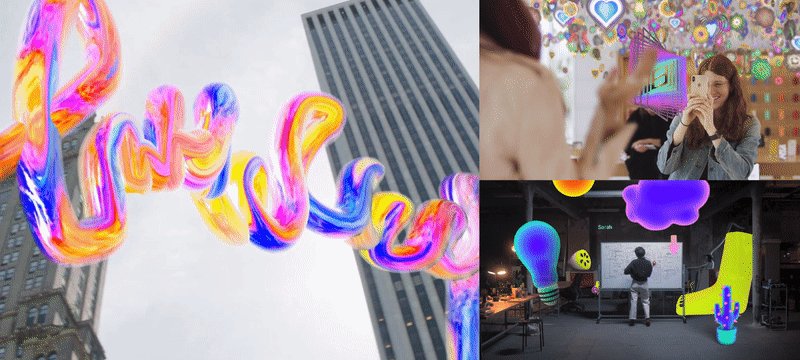
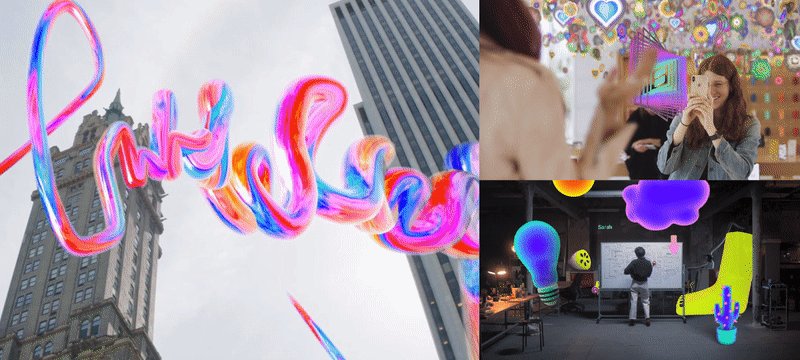
千禧一代和Z世代宁愿主动参与并独自体验新事物,而不是单方面看到信息。 许多设计师或艺术家试图通过使用诸如AR之类的新技术,使年轻一代参与他们的作品。 年轻一代对与他们互动的图形更感兴趣。
Millennials and Generation Z prefer to participate actively and experience new things on their own rather than seeing information unilaterally. Many designers or artists try to make the young generation participate in their works by using new technologies such as AR. The young generation feel more attracted to the graphics which they can interact with.

Agenda 2020和后印刷时代都是使观众参与到使用AR观看展览的项目,并且有很多使用AR技术的图形实验,使人们可以通过图形海报体验三维技术。 通过让人们积极参与该项目,自然地将品牌形象烙印于热衷有趣和新体验的年轻一代中。
Agenda 2020 and post-print are both projects that involve audiences to view exhibitions using AR. And there are a lot of graphic experiments using AR technology to let people experience three-dimensional experience through graphic posters. By letting people actively participate in the project, it can naturally imprint the brand image on the younger generations who love interesting and new experiences.

过去,似乎只是由儿童绘制的类似涂鸦的图像往往不被认为是不错的图形。 但是,千禧一代和Z世代更喜欢以一种轻松自由的方式表达自己的情感和个性,他们倾向于将“涂鸦式的插画”视为一种时髦的图形。 有一点可以证明这种说法,许多希望得到千禧一代和Z世代支持的时装品牌都渴望与绘制涂鸦风格图形的插画家合作。
In the past, doodle-like images that seem to have just been drawn by a child could not be recognized as a nice graphic. However, the millennials and generation Z who prefer to express their emotions and individuality in an easy and free way tend to see doodle style Illustration as a trendy graphic. As proof of that, many fashion brands that want to be supported by the millennials and generation Z are eager to collaborate with illustrators who draw doodle style graphics.

Margonzales是一位专业的滑板手和艺术家。 他过去从事滑板很长一段时间,他从街头和滑板场景中汲取了灵感并在推出了自己的作品后就成为一名艺术家。 他的自由奔放和个人主义插图受到许多年轻人的欢迎,并在他与Supreme发行合作产品时闻名世界。
Margonzales is a professional skateboarder and artist. He had been a skateboarder for a long time and became an artist when he came up with his artwork where he got inspiration from street and skateboard scenes. His free-spirited and individualistic illustrations were enjoyed by many young people and became known all over the world when he released a collaboration product with Supreme.

萨姆·考克斯(Sam Cox)是一位来自英格兰的艺术家,比杜奇先生更著名。 他的作品的特征在于图案、角色和对象像病毒传播一般不断扩展。 乍一看,他的作品看上去很幼稚,但气氛明亮,受到很多人的喜爱。 他最近还与芬迪开展了有趣的合作。
Sam Cox is an artist from England who is more famous than Mr.Doodle. His work is characterized by the constant expansion of patterns, characters, and objects just as viruses spread. His work looks childish at first glance but has a bright atmosphere that seems to be loved by many people. He also recently conducted an interesting collaboration with Fendi.

丹尼尔·约翰斯顿(Daniel Johnston)于2019年去世,是歌手兼作词人和视觉艺术家。 他一生中大部分时间都在精神疾病中挣扎,这影响了他的图形风格。 2020年,街头品牌Supreme与其合作推出了联名产品。
Daniel Johnston, who passed away in 2019, was a singer-songwriter and visual artist. He had struggled with mental illness for much of his life which had been influenced his graphic style. In 2020, street brand Supreme launched a collaboration product with him.

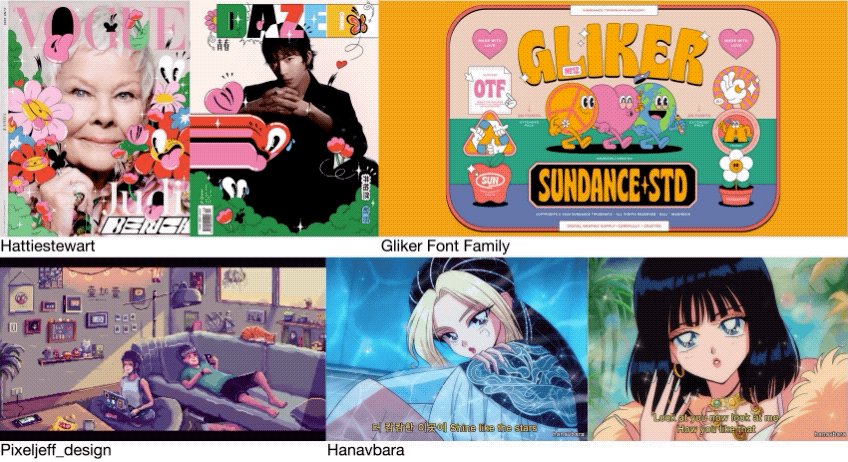
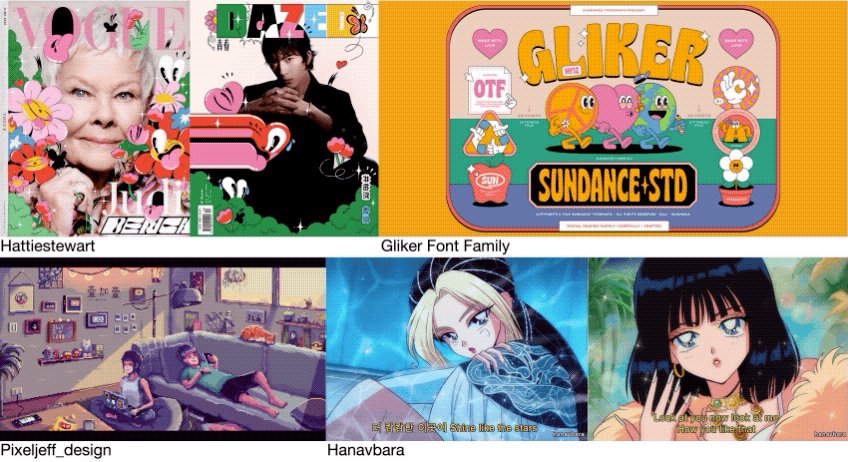
俗话说,潮流在变,复古风格如今却风行一时。 现在,可以使人联想起80年代和90年代游戏和动画的图形重新成为一种时尚风格。 复古风格对某些人来说可能是怀旧的,或者对某些人来说是新鲜的。
As there is a saying that trend is going around, retro styles are now all the rage. Graphics that remind you of games and animations from the '80s and '90s are now recreated into a trendy style. Retro styles can be nostalgic for some people, or fresh and new for some.

Hanavbara是一个受欢迎的Instagram使用者,拥有24万追随者,主要绘制以K-pop偶像为主题的插图。 他的插图使人们觉得自己正在观看90年代的动画场景。 另外,Pixeljeff的插图让人想起90年代游戏中的场景。 过去由于技术限制而制作的粗糙且简单的虚线游戏图形现在被当成了表达个性的一种方式。 随着这种复古趋势,许多艺术家倾向于从过去的文化中获得启发。
Hanavbara who is a popular Instagrammer with 240,000 followers, mainly draws illustrations with the theme of K-pop idols. His illustration makes people feel like they are watching a scene from animation in the 90s. Also, Pixeljeff's illustration reminds people of a scene from a 90s game. Rough and simple dotted game graphics which used to be made because of technology constraints are now used as a way to express individuality. Many artists tend to get inspired by the past culture following this retro trend.

路易威登最近发布了一个有趣的视频。 维吉尔·阿布洛(Virgil Abloh)制作了一个动画,名为“与朋友的动物园大冒险”,这是路易威登男装系列的新概念视频。 他们正在根据千禧一代和Z世代的需求,做出独特的新尝试,以摆脱传统时装秀的形式。 另外,最近包含了老式动画图形的Toon-out等动画过滤器在年轻人中也很流行。 包括Doja Cat在内的许多艺术家都制作了复古音乐录影带。 这种复古风格已成为针对千禧一代和Z世代的新趋势。
Louis Vuitton recently posted an interesting video. Virgil Abloh created an animation called "The Adventures of Zoooom with Friends" which is a new concept video for Louis Vuitton's men's collection. They are making a unique and new attempt to change in accordance with the needs of millennials and generation Z, away from the format of traditional fashion shows. Also, animation filters such as Toon-out which contains old-style animation graphics were recently popular among young people. Many artists including Doja Cat, made a retro-style music video. This retro style has become a new trend targeting millennials and generation Z.
——————————
千禧一代占人口的31.5%,Z世代人口现在占比为32%。 千禧一代已经在改变世界,Z世代也开启了新的范例。 他们是现在和未来的真正消费者。 这篇研究文章研究了这样的情况:这些世代具有比其他任何世代都更为独特的个性,它们正在成为未来的力量,并且正在发生变化,以理解和反映这些世代在设计和营销方面的文化和品味。 我们希望本文能够帮助人们了解这些世代的特征,并了解他们所领导的趋势。
The millennials consist of 31.5 % of the population and generation Z is now 32 %. Millennials are already changing the world and generation Z is also opening a new paradigm. They are the real consumers of the present and the core of the future. This research article examined the cases where these generations, which have more distinct personalities than any other generation, are emerging as future power, and changes are taking place to understand and reflect the culture and tastes of these generations in terms of design and marketing. We hope this article will help people understand the characteristics of these generations and know the trends they are leading.