可能很多人认为搜索设计很简单:在主页顶部设计一个搜索框或者搜索图标,就可以完成操作。但搜索前、中、后的体验大家有没有仔细考虑过呢?

在搜索过程中需要展示什么?如何帮助用户尽快找到他们想要的?搜索的体验如何与其他体验相联系?这是很多设计师思维模糊的地方。
在本文中,将介绍搜索设计需要了解的内容,以及在不同App和案例中的搜索体验。
搜索是产品中不可或缺的一部分,无论打开哪个App, 我们都能很快找到搜索功能。搜索作为一个功能入口,简单的呈现方式对用户来说很重要。

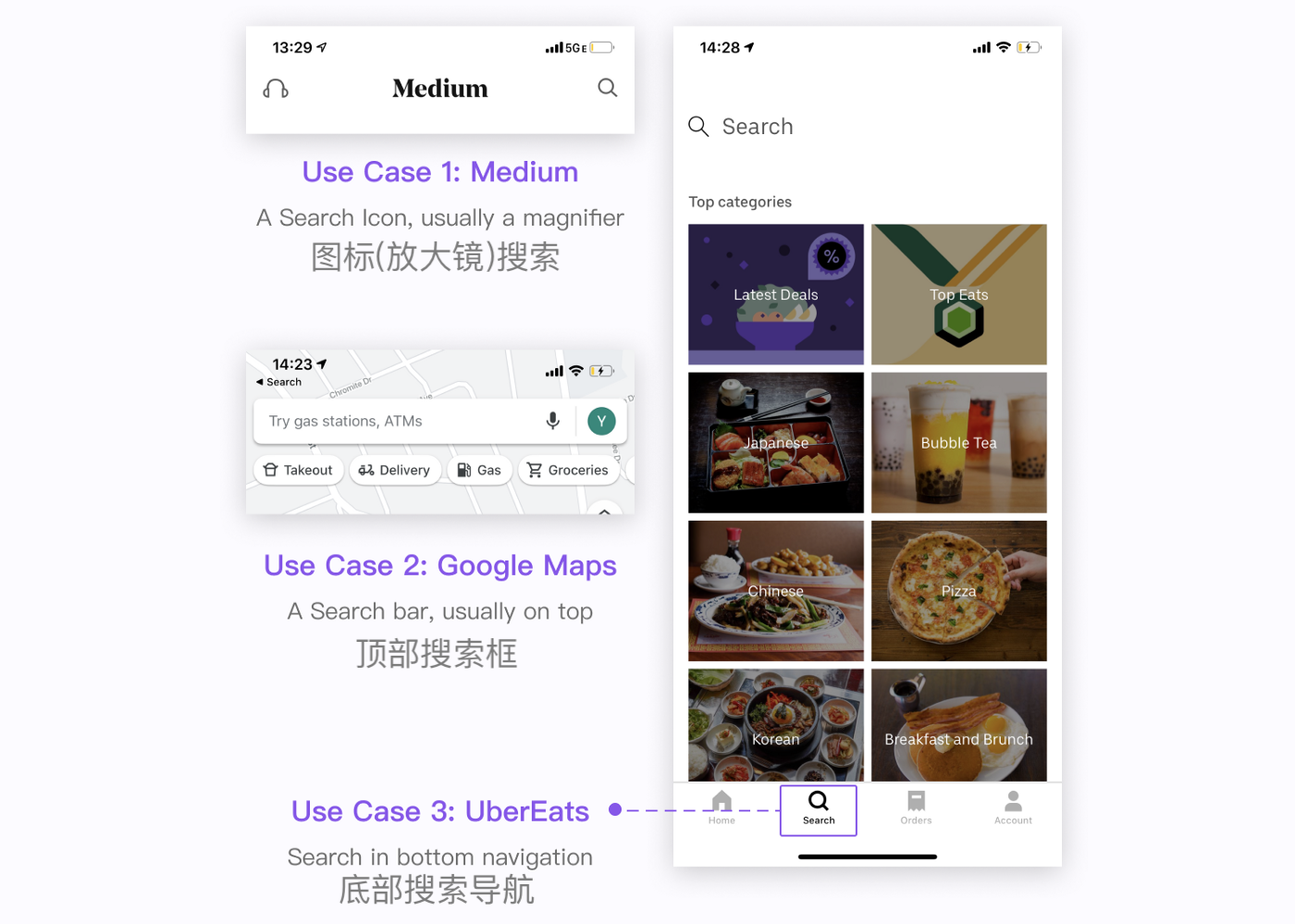
搜索设计常见的形式有3种:
顶部搜索框
图标(放大镜)搜索
底部搜索导航
从视觉和优先程度来看,底部导航>搜索框>图标。那么每种形式的优缺点是什么,又分别在什么时候使用呢?
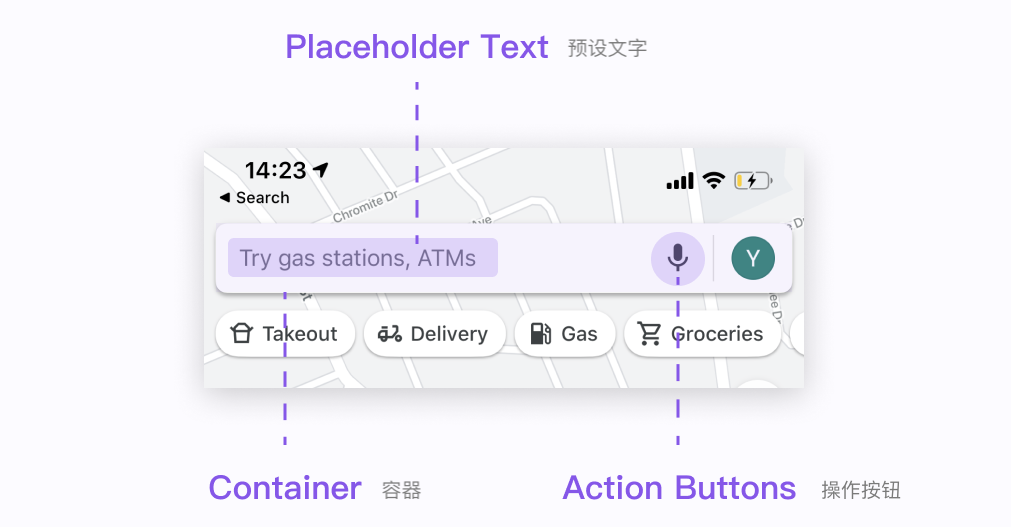
搜索框通常位于App主页的顶部,作为一个大的触摸目标,更容易被用户发现和使用。搜索框的组成一般包括容器、预设文字、操作按钮。

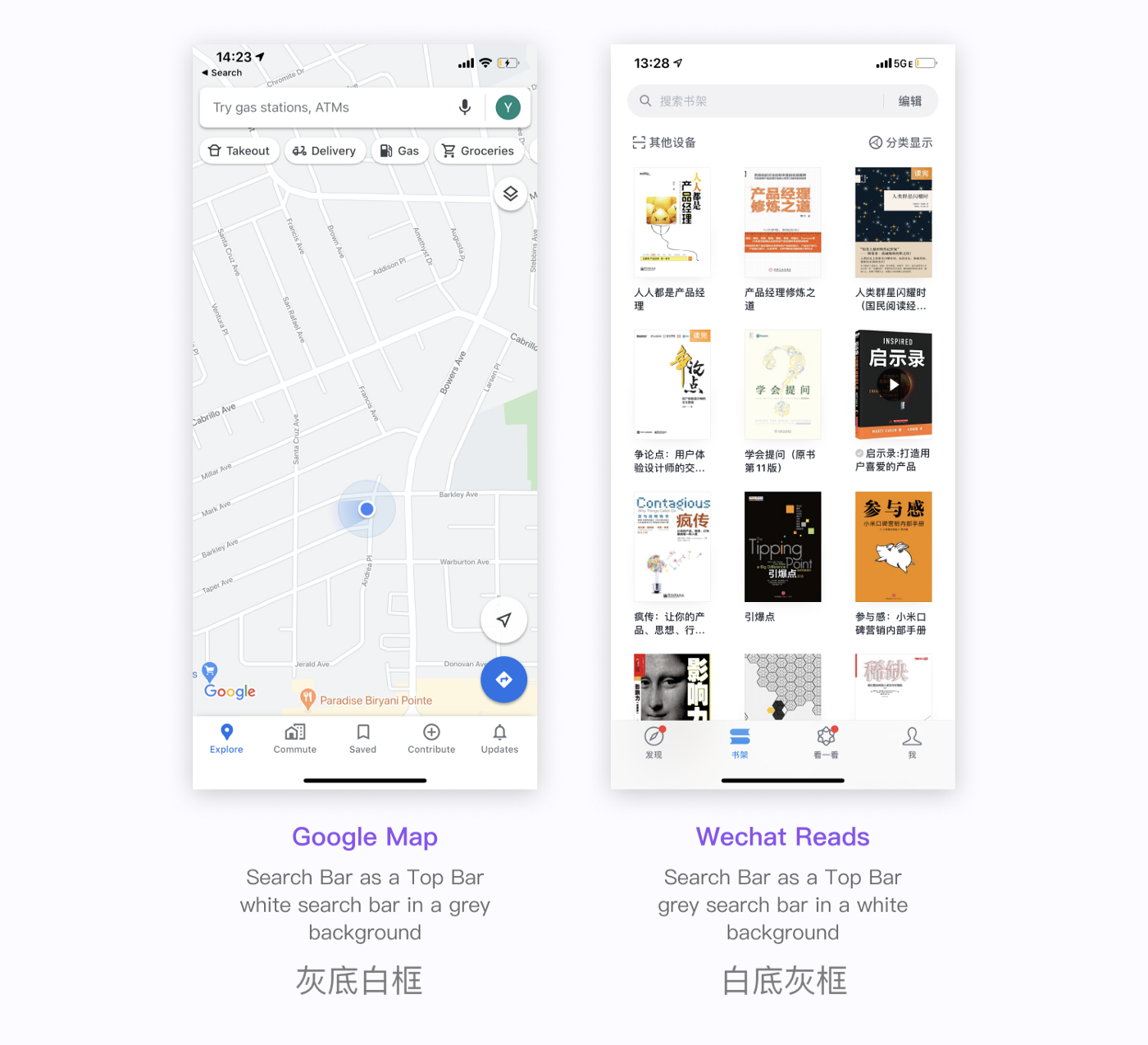
容器通常填充为白色或灰色,里面带有预设好的产品文案。但是容器什么时候用白色,什么时候用浅灰色呢?这取决于App主页的背景色。
设计准则是始终将容器的颜色与页面背景色相对比。拿谷歌地图和微信读书相比较,灰色背景下用白色的搜索框,反之亦然。

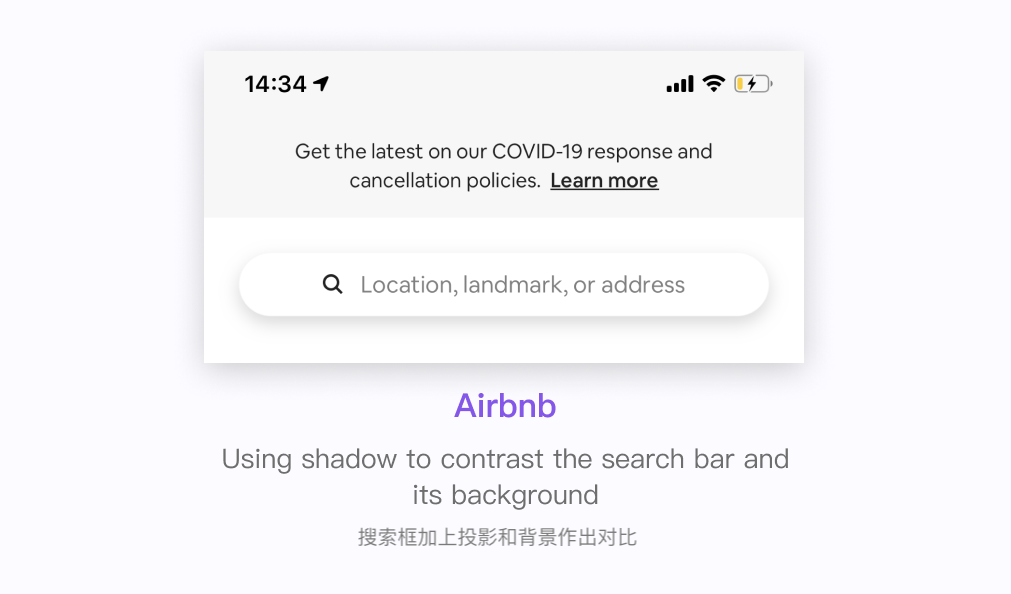
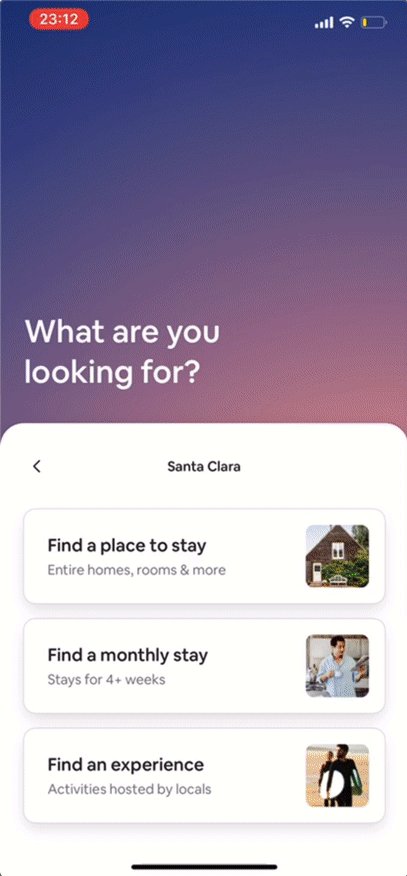
当然也有例外,Airbnb在白色背景上就有一个白色的搜索框。为什么这样设计呢?因为它的搜索框带有阴影,能和背景作出区分,也是一种可行的设计方法。

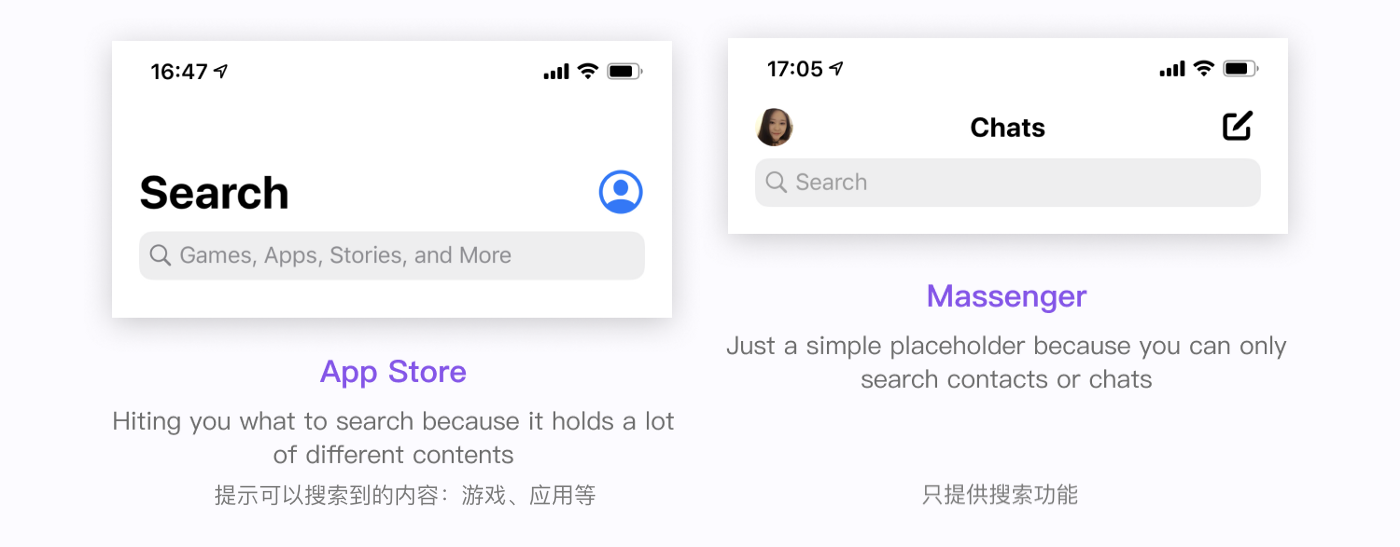
预设文字的作用是提示用户要搜索的内容或搜索方向,告诉用户可以从搜索中得到什么。在App Store中,预设文字告诉用户可以搜索“游戏、应用、故事等”,Messenger中的预设文字只有“搜索”,为用户提供功能入口。

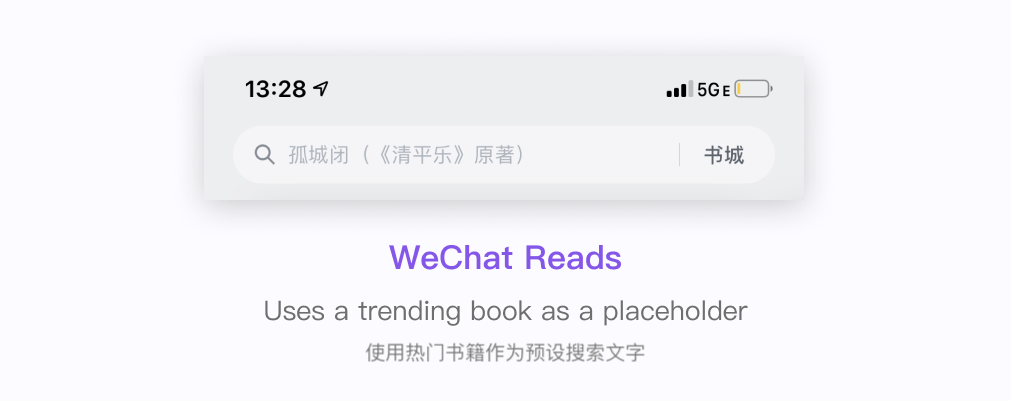
预设文字在内容浏览类App中很常见——不仅可以展示拥有的内容类别,还能结合搜索趋势来积极地推广热门内容。比如微信读书的搜索框使用最近流行的书作为预设文字,以此提高内容的曝光率,吸引用户阅读。

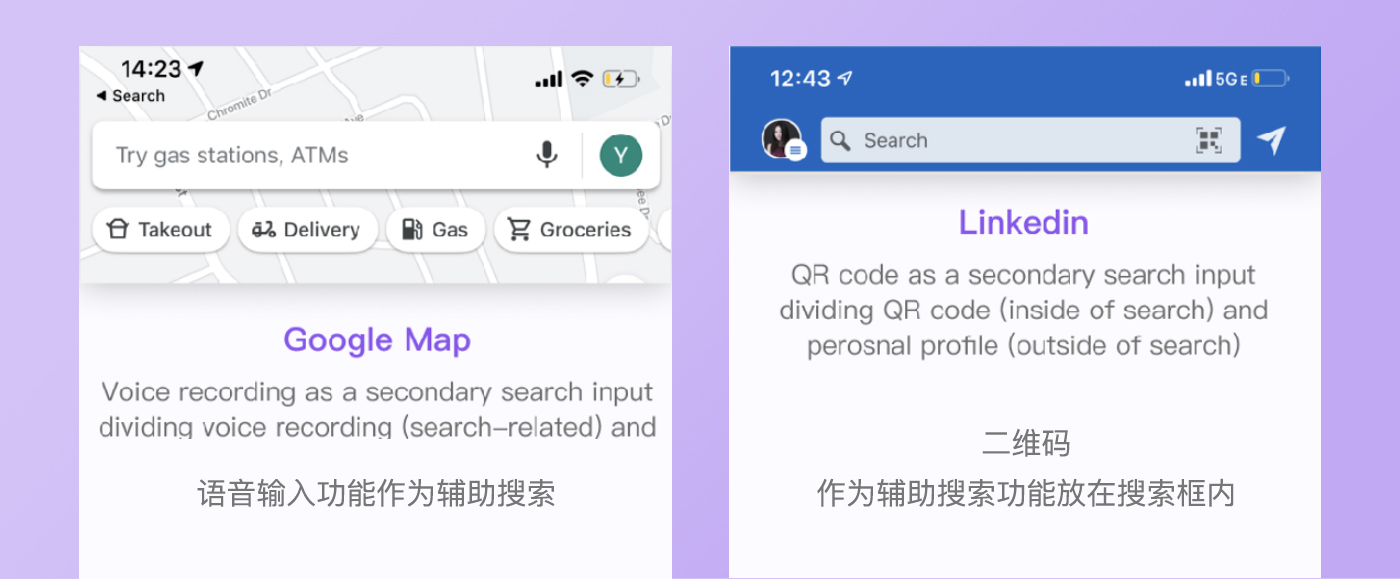
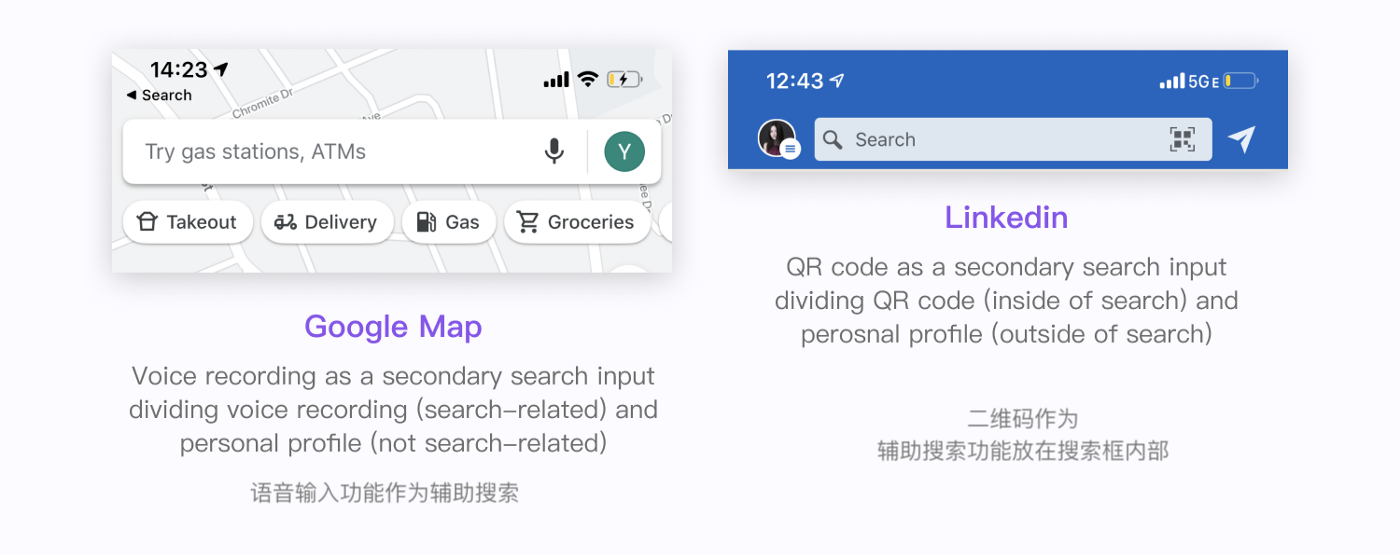
操作按钮虽然与搜索相关,但摆放的位置不固定。可能在搜索框内部,也可能在搜索框两侧。哪些图标/文本按钮对搜索有帮助呢?最常见的是搜索框中的语音输入功能和二维码图标。

另外一个好的搜索体验的关键是能从视觉上区分与搜索相关的图标。
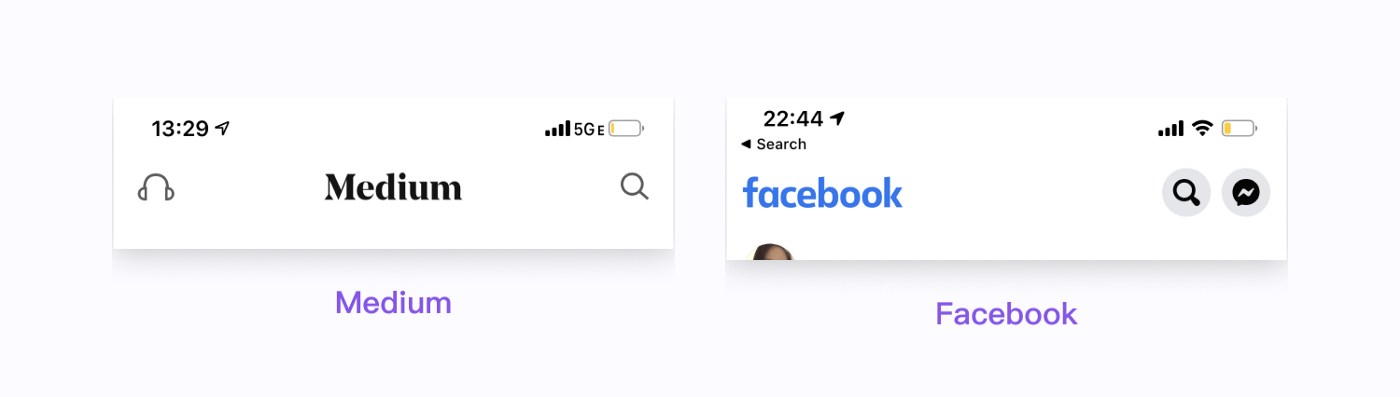
如果一款产品希望用户专注于浏览内容,或者不需要频繁使用搜索,可以采用图标的样式将搜索入口放在页面顶部。例如,在Medium上用户通常是漫无目的地浏览内容,而不是搜索特定的主题;Facebook上的用户通常只想浏览朋友的帖子,很少搜索内容。

与前两种形式相比,底部搜索导航离用户距离最近,更容易作为接触目标也被赋予更多的特性。
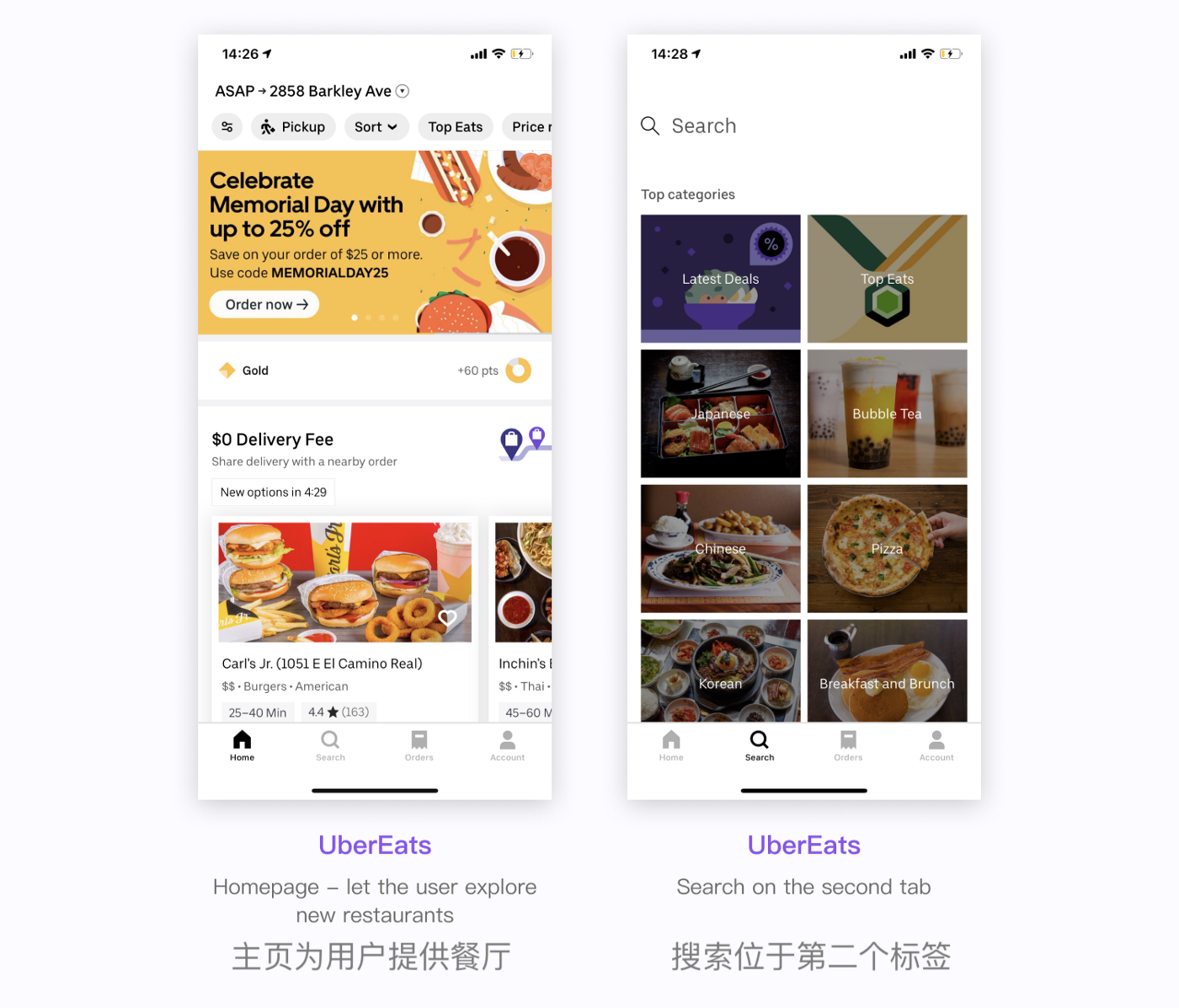
UberEats通过主页的排序和过滤,帮助用户分类感兴趣的餐厅,并将搜索作为底部导航的第二个标签,这样用户就能够不断看到和探索新餐厅。

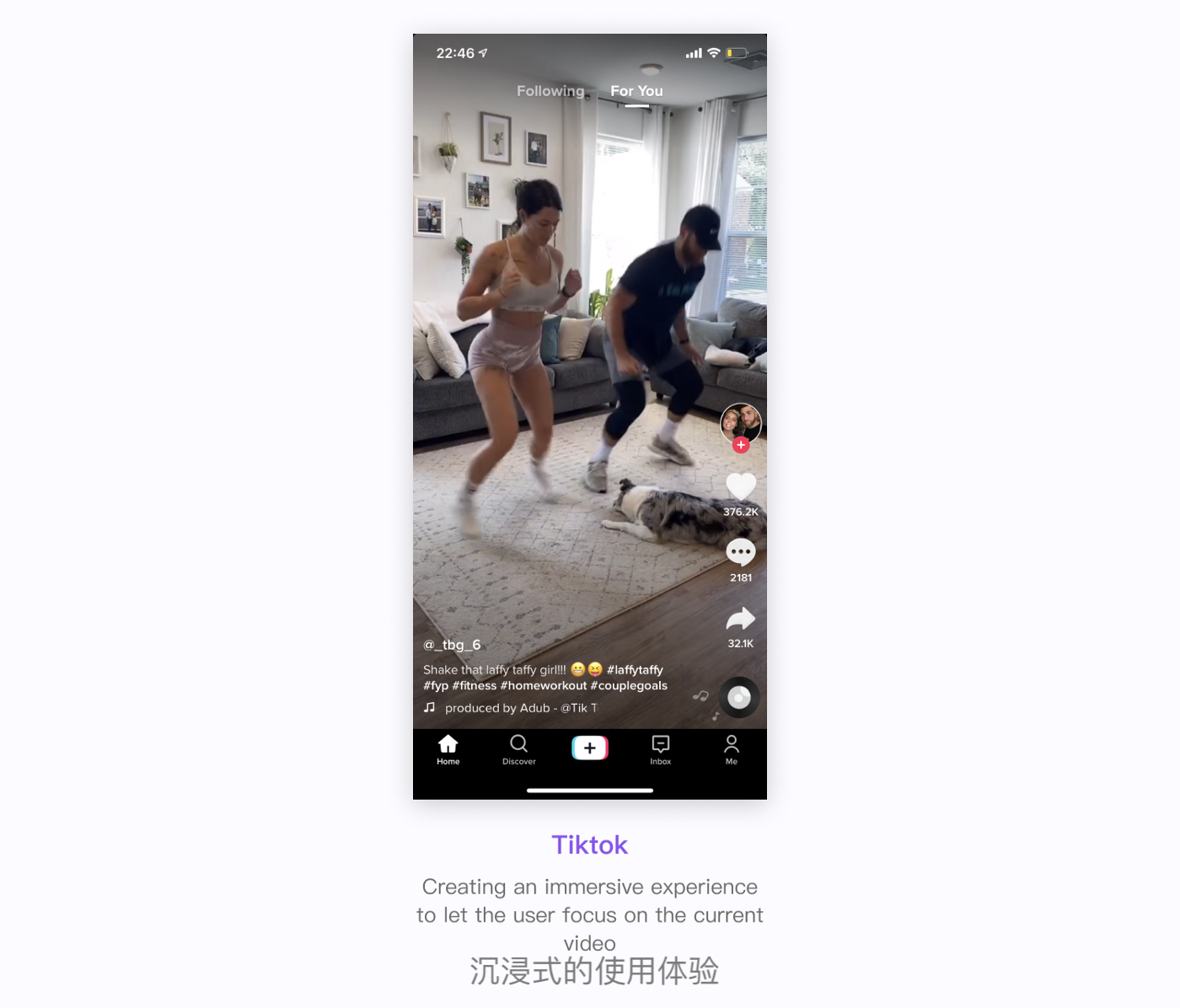
Tiktok也将搜索入口放在第二导航中,完整的首页有利于为浏览视频的用户提供沉浸式的体验。

当用户想搜索某个内容,点击搜索框之后该做什么呢?App应该如何帮助用户搜索?
用户点击搜索框时会弹出一个页面,我们将其定义为“搜索页”。搜索页的目的是让用户做好搜索的准备,对要寻找的内容进行提示,拓宽用户对要搜索的内容的看法。

弹出的搜索页帮助产品完成两个主要任务:
利用视觉和交互告诉用户已经做好搜索的准备;
通过页面上的内容提醒用户他们正在寻找的东西,或者为他们提供可能感兴趣的东西。
当我们有一个特定的搜索目标时,我们的注意力就会完全放在搜索框(或搜索图标)上,如果突然被引导到一个新的页面,可能会带来零碎的体验。
所以要把“搜索前”到“搜索页”的转换做得更自然,让用户感觉仍然在同一个页面上操作一样。点击Facebook的搜索图标,图标通过平滑的动效扩展成一个搜索框。

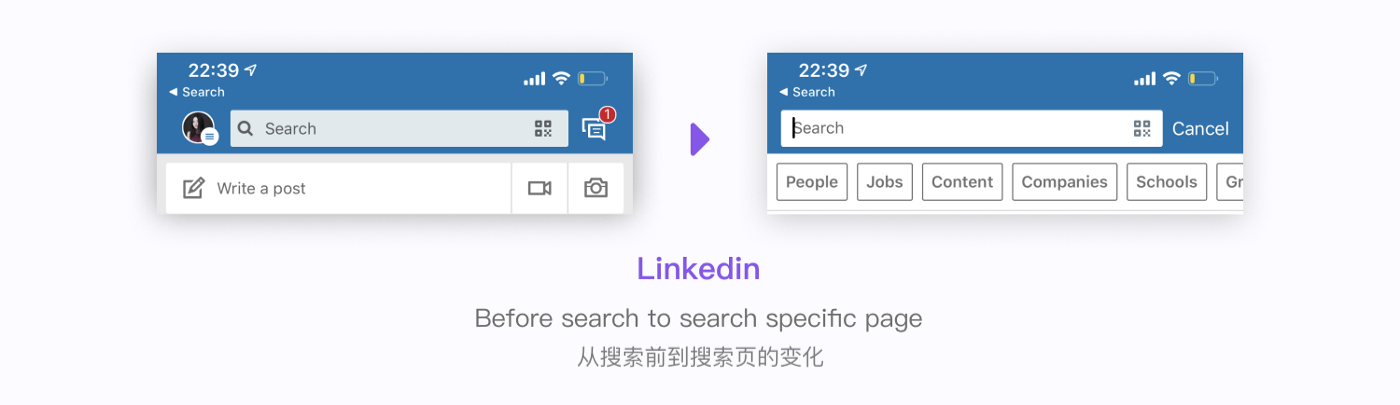
无论搜索在什么位置,显示搜索框的不同状态很重要,告诉用户“已经准备好进行搜索”。以领英为例,分析一下从搜索前到搜索页面发生了哪些变化:

从搜索中返回的方法:取消。这对所有的搜索体验都是必要的,可以使用取消或者返回图标。
搜索框改变了填充色。搜索框从灰色变为白色,反映当前搜索操作处于焦点状态。
只留下必要的图标。二维码能帮助搜索所以仍然保留,而左边的个人资料图标和搜索图标都会消失。
弹出光标来鼓励用户输入文字。
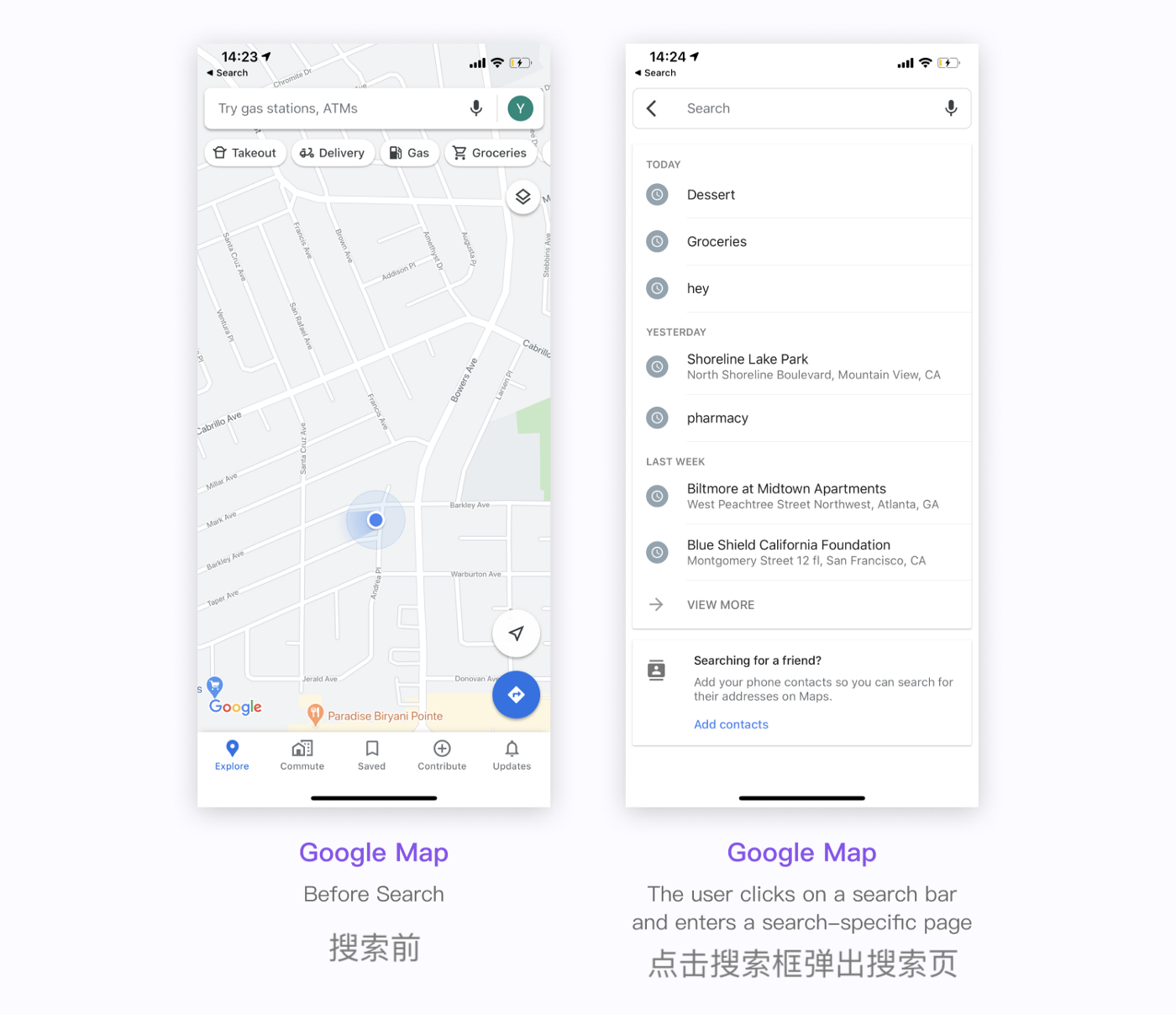
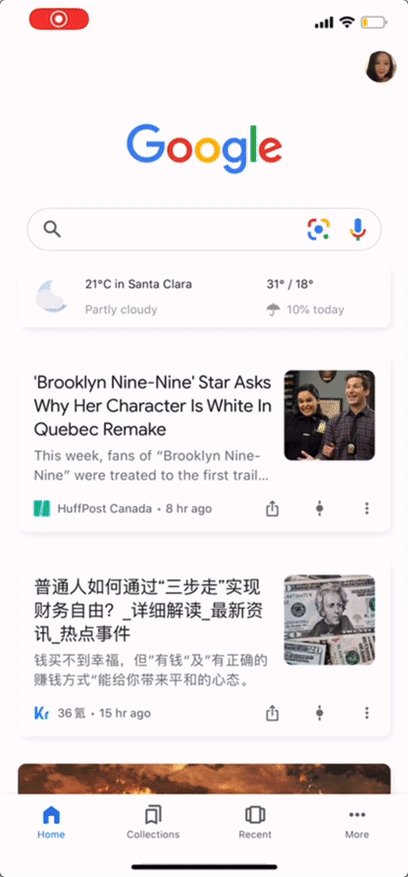
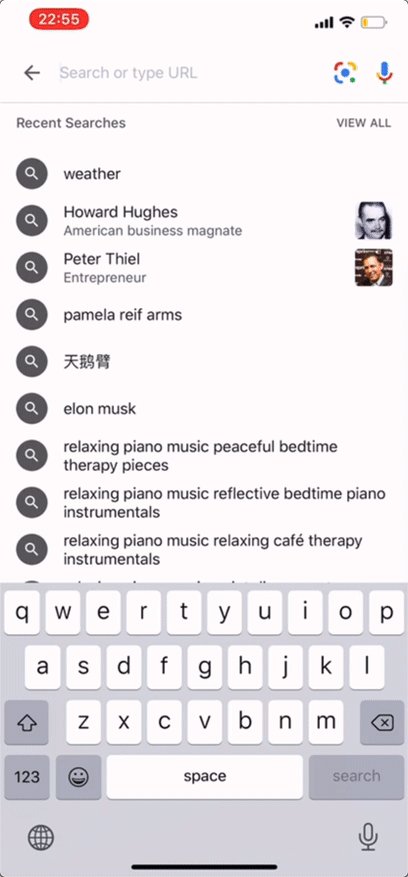
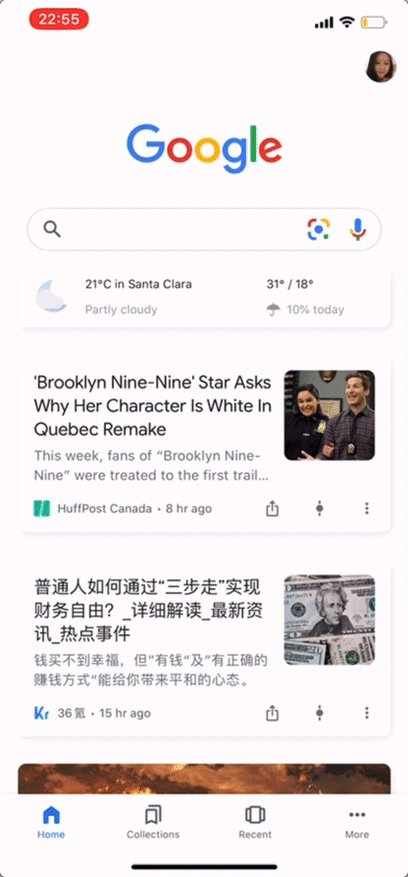
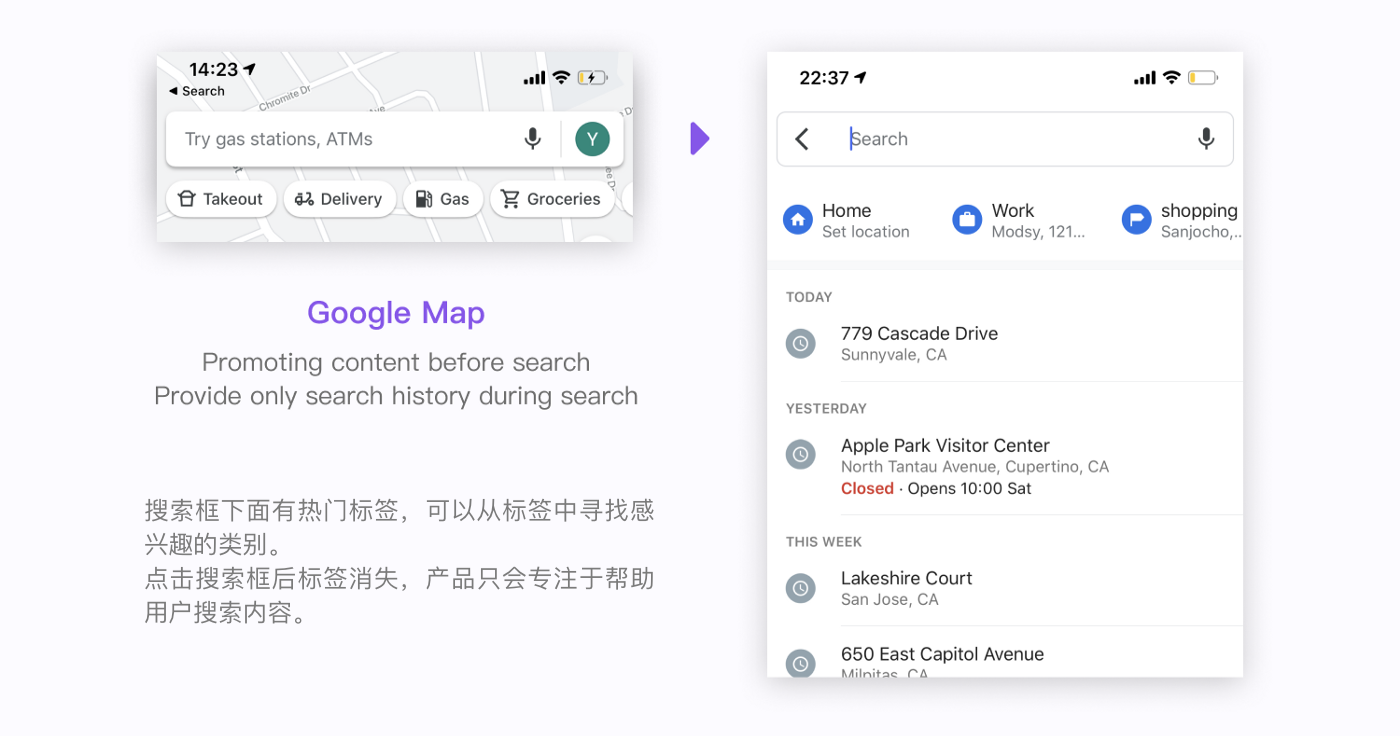
在某些App中,搜索框在“搜索前”和“搜索页”中的位置可能不相同,这样做的目的是在两种体验之间进行平滑的过渡。Google的搜索框向上滑动来展示搜索内容,保证过渡动效的流畅性。

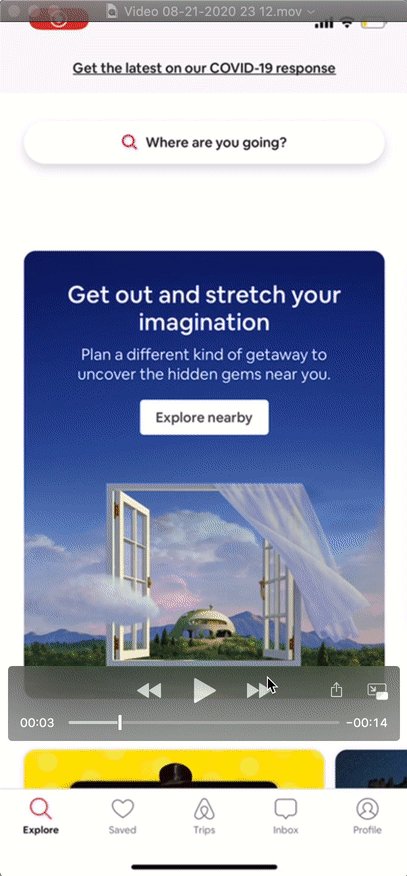
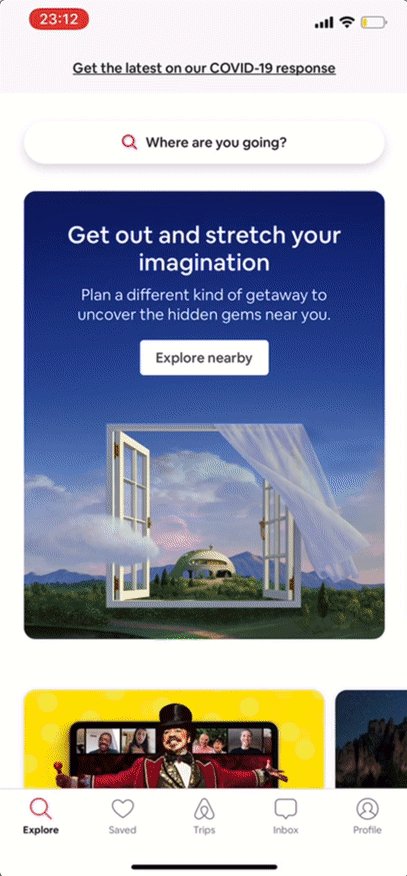
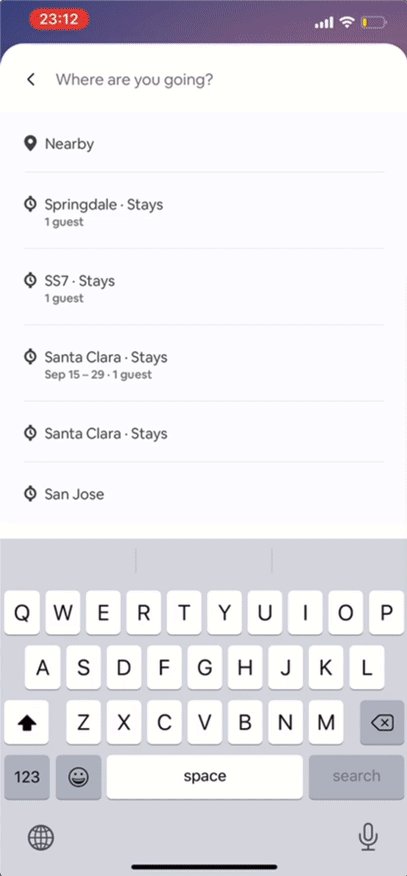
有些搜索体验不可能让用户停留在同一页面上。Airbnb的搜索需要一系列的引导将用户转移到一个全屏的流程中。
关键的地方在于,搜索页面在屏幕中间弹出,键盘向上滑动,用户可以通过无缝的交互从“搜索前”平滑过渡到“搜索中”。

历史记录可以帮助用户进行有针对性的搜索,因为过去的兴趣是当前兴趣的有力指标。但是只显示历史搜索记录会将用户的注意力集中到过去的搜索上,而不是保持搜索的状态。所以除了显示搜索记录外,显示推荐内容能拓宽用户对潜在事物的兴趣。
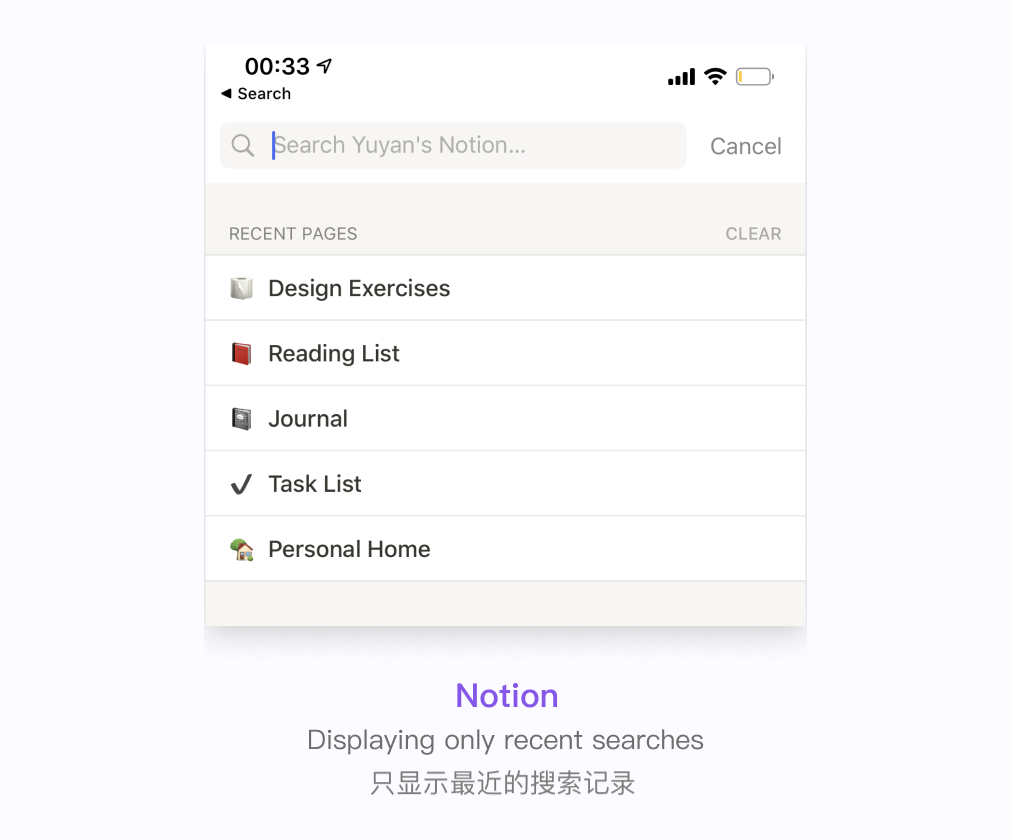
当一款产品的功能主要是为了让用户完成某个特定的任务或达到某个目标,那么它可能就没有动机去推广任何内容。这类产品只会显示最近的搜索记录,比如Notion是一个笔记应用,只负责存储用户的笔记,因此只显示过去的搜索记录来帮助用户进行搜索。

有的产品通过将各种内容提供给用户查看和探索,为用户实现某个目标。谷歌地图的搜索框下面有热门的标签,用户很可能会从标签中找到他们感兴趣的类别。用户点击搜索框后,谷歌就会假设用户有特定的去处,只专注于帮助他们到达想去的地方。

主页上的推荐内容可能很容易被忽略(因为它可能与用户的操作无关),但是搜索页上的热门推荐很少会被忽视。因为用户是带着目标主动进入搜索页,所以不会省略页面上的任何信息。
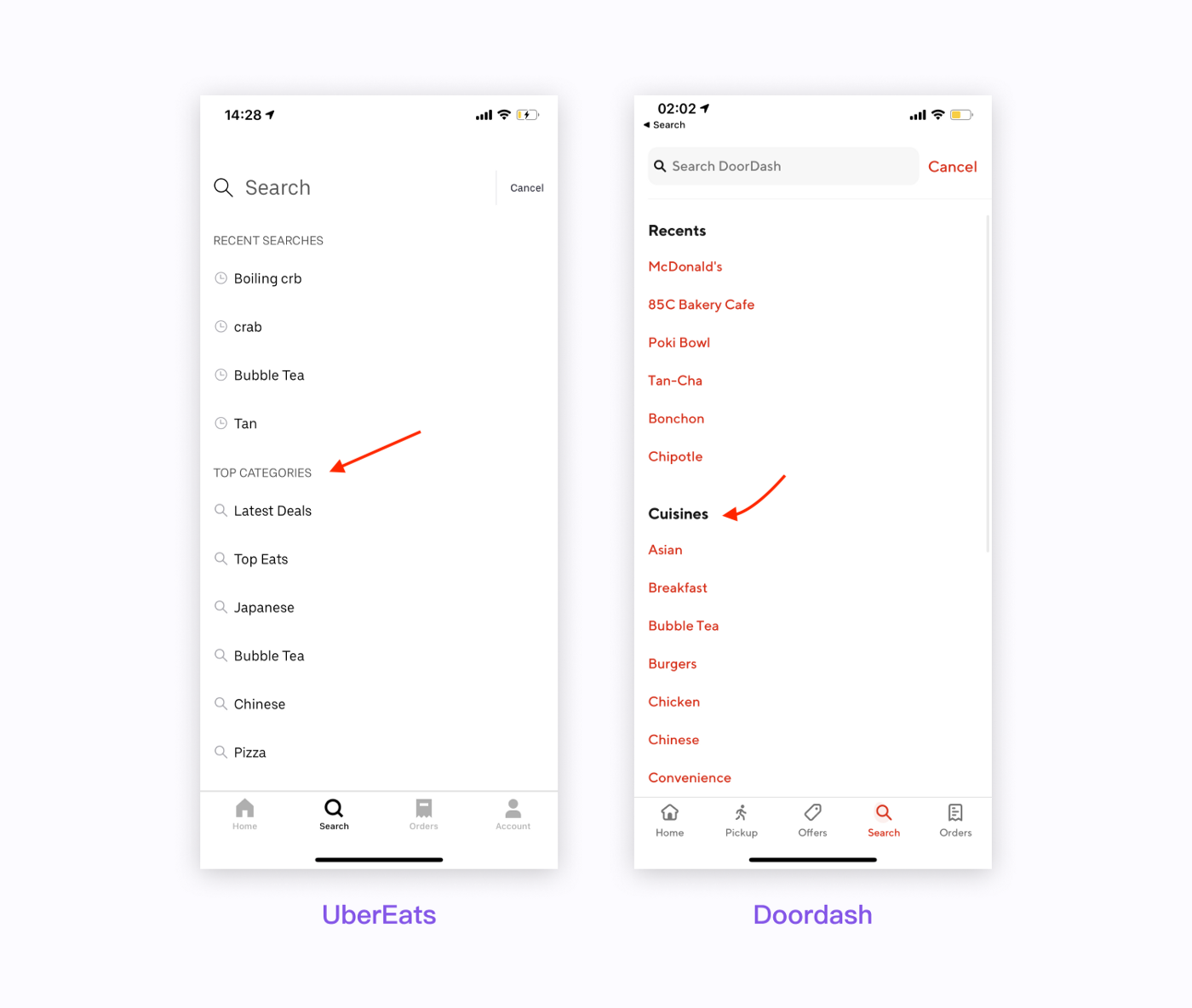
通过在最近搜索页上将各种美食放在首位,UberEats和Doordash这类送餐App就可以引导用户尝试更多的餐厅。

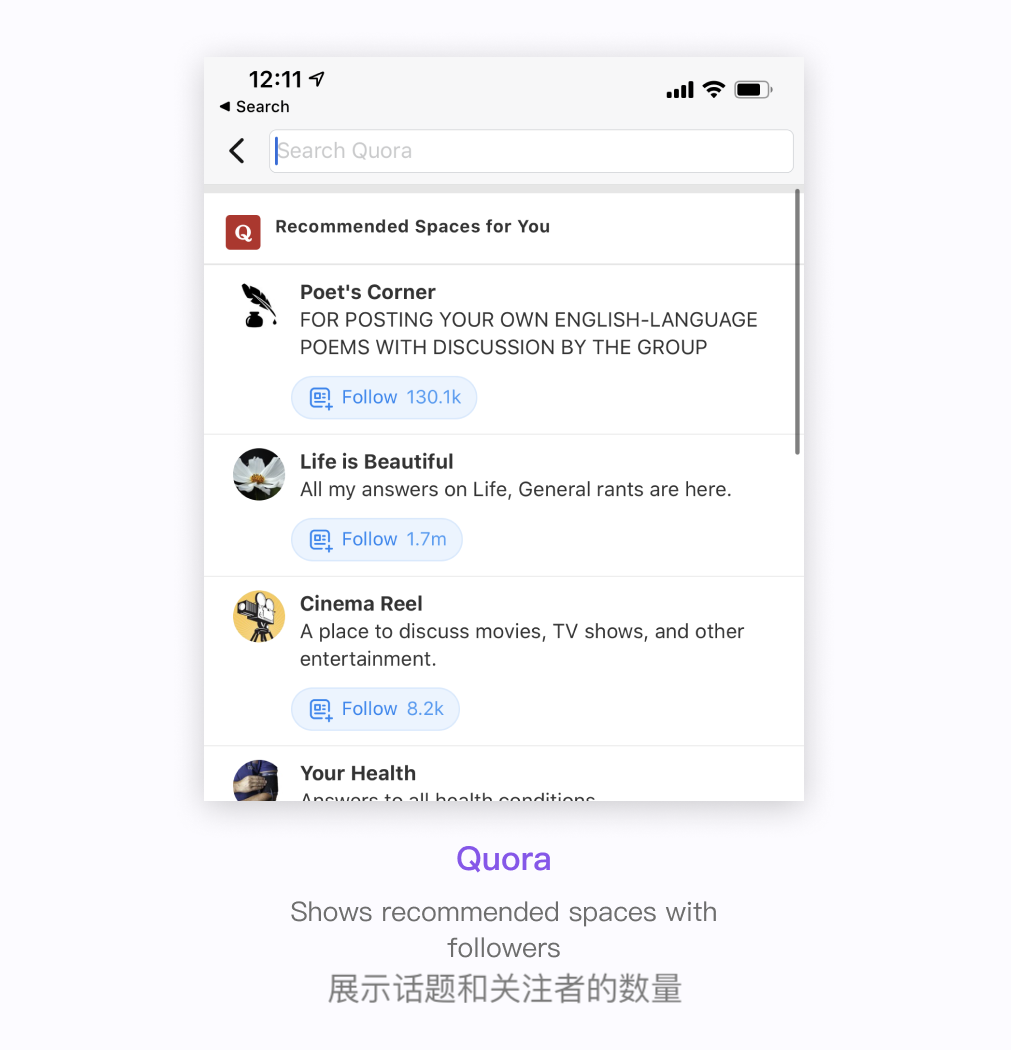
展示热门话题能为用户创造一种社区感,会让用户觉得他们与更大的社会保持联系。Quora是很大的问答平台,它不仅显示推荐的话题,还显示了关注者的数量。看到这一点,用户会想:“如果一个话题有13万追随者,那一定很好!我也想成为其中的一员。”

新闻类搜索具有很强的时效性,用户很清楚明天的内容将不同于今天的内容。所以有些App会对新闻或热搜进行实时排名,向用户展示最热门的资讯。
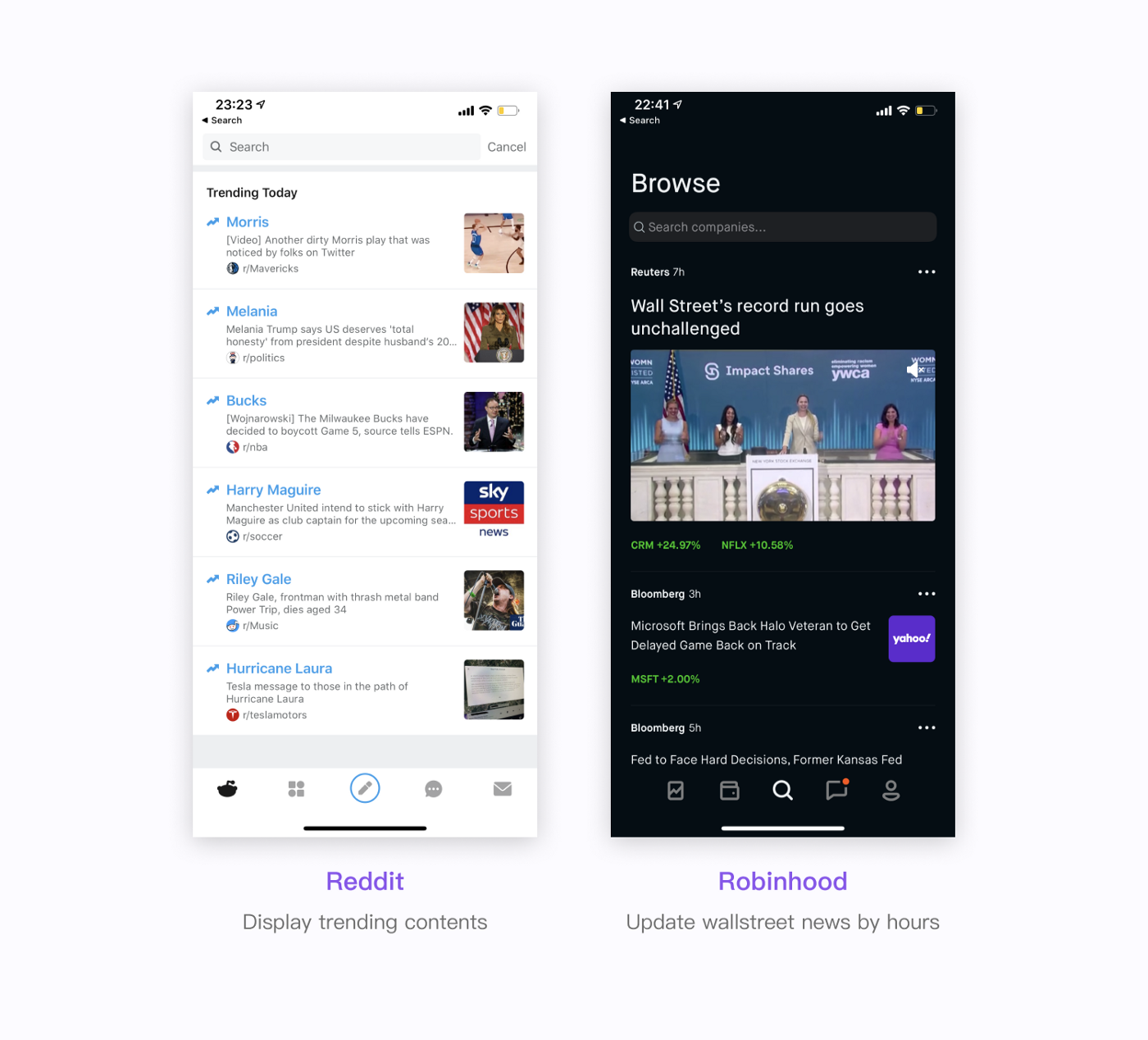
Reddit展示了当前的趋势,让用户了解的内容,Robinhood每小时都会更新华尔街关于股市的文章,这样用户就可以做出及时和明智的财务选择。

通过算法,很多App都能从用户过去的兴趣中推断用户的喜好,然后不断推送相似的内容,比如淘宝的相似商品推荐。

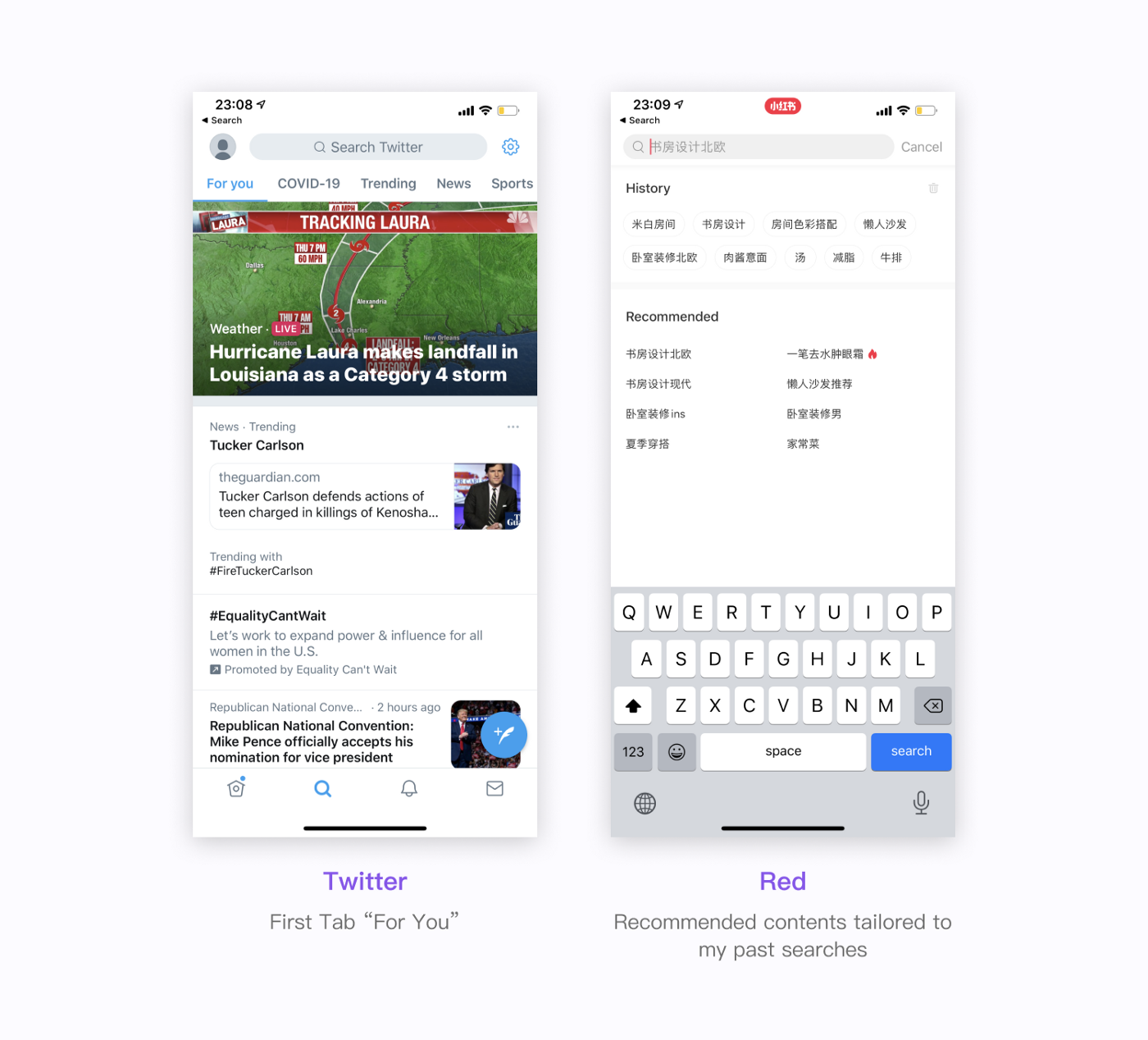
同样的策略也可以应用于搜索页。小红书作为一款流行App,搜索页显示根据用户口味定制的推荐;Twitter的“For you”标签根据过去的搜索展示的相关内容。显示更多与用户相关的内容可以拉近与产品的距离,用户也会花更多的时间使用产品。
Medium的搜索做得很聪明,它将搜索页面细分为两个步骤:先点击搜索框来浏览不同的主题,再次点击会显示光标和搜索记录。通过这种分解体验,用户在搜索时获得了更多的信息量和更简洁的体验。

以上是关于搜索前和搜索页的体验设计。产品的搜索体验受到多方面的影响:自身目的、内容种类、受众类型。希望这篇文章能够让你了解搜索体验的可能性,为搜索设计带来更清晰的方向。
文章来源:站酷 作者:Clippp
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
伴随着移动互联网的快速发展,5G通信,人工智能,物联网等新技术的发展也越趋成熟,人们接触信息的效率不断在提高,接受信息的纬度也更广泛,如何消化我们在生活中被大量切割的碎片化时间,如何能让用户更聚焦内容不被打扰,拉长用户的停留时间,我们正身处在一个内容快速消费的时代。
长短视频,动画电影,互动装置等形式能够更容易吸引用户的注意力,无论是消费者,创作者或是设计的从业者,制作的门槛降低了,以往是一个团队的输出,现在一个人也能够打造高质量的爆款,人人都是内容的生产者成为了这个时代的标签。文章从设计从业者的角度出发,从摄影摄像,视频动画,动态图形,交互装置等四个纬度来阐述内容设计的制作方法与近几年的风格趋势。
实拍一直是多媒体领域最常见也是最不可替代的呈现方式,在他的发展历程中这项技术也衍生出了不少有趣的风格和玩法,随着技术的进步,各种实拍新技术也是不停一直在影响着摄影师拍摄。
1. 微距拍摄
微距,特别适合用来展示被摄物体的细节,比如小昆虫的五官,花蕊上的露水,冰霜上的晶体结构等等。您可以在摄影棚或室外环境中拍摄微观照片和视频,只要您充分放大被摄体即可。通常来讲人眼最近对焦距离是15cm,低于这个距离就看不清东西了,而专业的光学矫正镜头按照近距离拍摄进行设计可以拍摄出一个极端的近景视图,可以得到肉眼无法看到的细节。

△ 来源于网络
产品为了吸引消费者的购买热情,自然离不开产品宣传片,如今的产品广告不再局限于片面的展示产品,而是开始寻找不同的视感令自己的产品看上去更具吸引力。在很多产品拍摄当中会经常用到微距拍摄的手法,正如前面所说,利用微距拍摄手法展示产品部分的细节有的时候或许可以让画面更有质感。

△ 威士忌广告片段

△ TOREAD探路者户外新品面料-「遇水搭桥」系列主题微距图拍摄
微距摄影是区别于常规摄影的一种特殊的摄影方法,这门拍摄技术带来的视感也非常的吸引人,但是往往这种特殊的拍摄手法却非常受限于硬件设备,正如我们前面所说的设备参数都是专门的微距镜头设计的。为了抓住这一点,让更多人知道这个有趣的拍摄手法,市面上也出现了越来越多不同的微距镜头给不同需求的摄影师使用。近两年比较经典的一个就是LAOWA24mm镜头,在于它独特的形状可以到达普通镜头无法企及的位置,机位更加独特。

△ 来源于网络
2. 升格拍摄
升格拍摄无疑是让视频表现提升几个档次的常用手段之一,电影的标准帧速率是24帧每秒,但是为了实现升格就需要一些技巧,比如拍摄的帧数高于24帧每秒,这就是我们常见的「慢动作」。现有的升格拍摄帧数基本上分为30帧,60帧,120帧,240帧,再往上则是影视和特殊拍摄会用到的了。由于肉眼观察高速运动物体是有限制的,在拍摄高速运动的物体的时候,利用升格将画面播放速度变慢便可以更好的观察到物体高速运动时的状态。

△ 来源于网络
在广告拍摄当中升格镜头也是一个十分常用的拍摄手法,正如我们所说肉眼观察高速运动物体的速度是有限, 往往人们没办法看清楚快速运动的物体,有些产品广告使用慢动作升格镜头加上充分美化的画面便更能吸引消费者的目光。

△ 来源于网络
拍摄影片的时候在不同的环境之下也会利用升格烘托气氛,在我们看到的很多片子里面有紧张刺激的,煽情的,都会利用升格来烘托片子的气氛。由于相机技术的进步,拍摄变得比以往任何时候都更加容易。今天任何人都可以通过相机和高质量的麦克风轻松地成为vlogger拍摄出好看的旅拍视频,加上升格镜头在硬件技术的加持下可以快速的出效果,令这部分人群创作出更好的拍摄作品。

3. 无人机航拍
航拍一直以来都是一个不可或缺的拍摄手法,很多的电影以及广告宣传片当中我们都可以看到不少的大范围运镜片段,天空中的视角对与陆地上行走的人来说还是一个十分新奇的视角,一般来说也很难看得到,所以片子中加入航拍的元素往往可以增加不少高级感。

△ 来源于网络片段
如今技术发展,无人机的民用化推进,市面上各大厂商开始推出自己的航拍无人机,航拍也开始出现在了普通人的视野中,让普通人也可以在高空拍出想要的风景。加上如今4G和5G技术的发展,短视频的流行,令网络上的自媒体人也拥有了更好的展现自己作品的平台,这些拍摄技术的平民化让自媒体人们可以更好的发挥视频创作,而不会总是局限于技术。

△ 来源于网络片段
4. 高质量色彩呈现
如果你有自己拍摄视频,那或许有听说过LOG配置文件,LOG模式通常在专业和专业消费级相机中所配置的拍摄模式,LOG模式的颜色看起来非常平均,因为这样可以地减少截取捕获的高光或阴影。这使得输出的视频几乎没法直接使用,直到对其进行编辑。它的优点在于,以输出高比溶度的视频方式来调整颜色和对比度(即,对其进行分级)从而可以得到自己想要的视频颜色风格。

△ 威士忌广告片段

△ ANGIE’S爆米花广告
LOG指的是数学上的曲线函数,并不是一个独立的拍摄风格,而是风格用上了LOG函数转换,在这个模式下我们可以看到无论是明处或暗部LOG都将细节保留了下来,在这个基础之上调出我们想要的颜色方可得到一个更加清晰的图像。在数据图当中我们也可以看到log模式下所有的颜色数据都处于中间值,不会有过度夸张的位置,编辑之后的图像所有颜色的明暗都区分开来了,也形成了自己想要的色调。


△ QQ x MINISO
实拍产业作为一个主流多媒体形式一直在发生着改变,随着科技的进步,曾经我们需要大费周章才能拍出来的效果,如今也越来越简单。各种新技术的出现不断地改变着人们拍摄的方式和形式,新的玩法也层出不穷并不断影响着其他的多媒体形式。未来实拍将会更加的简单平民化,让普通人也能拍出曾经大费周章才能做到效果。
纵观整个互联网设计行业发展史,计算机图形技术一直在影响着设计。
在计算机图形输出里,最终效果呈现靠的是图像渲染(Renderding),渲染又分离线渲染和实时渲染,以往字面上理解则是实时渲染,高质量则是离线渲染。下面介绍一下为了如何可以将两者结合实现高质量输出CG,视频动画。
Realtime-Render (实时渲染):在虚拟世界的图形表现中,实时渲染占有很重要的地位。所谓实时渲染,就是图形数据的实时计算和输出。如果说实时渲染的概念对你很陌生,那如果用实时渲染领域中的一个重头戏来给你举例,相信你就不会有陌生的感觉:那就是游戏。游戏因为需要玩家去互动,因而对渲染的实时性有很高的要求。随着计算机图形技术的不断发展、硬件计算能力的不断升级,游戏实时渲染的画面逐渐从简陋走向逼近真实。

△ Unreal engine 4
以上Demo 是专业团队制作完成的高质量短片,但是普通用户想要达到这种级别还是有些难度的。放出这些短片也代表现有的软件技术和硬件设备已经可以达到这个水平,当然有也商业竞争的成分Unity和Unreal 是目前用户最多游戏开发引擎,想要在游戏以外其他领域竞争实时渲染市场份额。也不断在更新自己的技术。这代表除了游戏行业以为其他跟图形有关的(像电影,广告,互联网)行业也慢慢开始进入实时渲染时代,到目前为止实时渲染还没有真正得到广泛应用是因为实时渲染还不能达到想离线渲染那样影视广告级别高质量的画面。

△ Visual ASMR Rock by Onesal
离线渲染大概的流程需要经过模型-场景-绑定-材质-灯光--合成-输出,每一个步骤都需要大量的技术支持,像上面阿凡达这类大片级别的影片,为了某个效果很研究开发一些新的技术,所以要详细说明要花很多时间,我们就不详细说明了,回到主题高质量输出上面。所以每一步广告影视作品,都是靠大量的时间和人力堆出来的。那么广告影视这种渲染方式为离线渲染,而游戏为实时渲染。

△ Unreal engine 5
实际上二者的区别也就在这,但是就是因为这二者的这一个区别,就引发了不少的技术差别在里面。离线渲染对时间往往没有很极端的要求,用接近现实的光线跟踪算法技术,设置很高的采样值和迭代次数,就如阿凡达每一帧画面需要渲染几十个小时以上,只要画面质量够真实,这些时间成本都可以被容忍。而游戏画面的渲染,也就是实时渲染的话,则在时间上的资源尤其地珍贵游戏所用的实时渲染就没有那么滋润了,先不说几分钟渲染一张这么的事情,就连1秒钟出一张,都不够人看的。对于游戏来说,再不济,也要有1秒20多张,才能给玩家看(还不算能流畅操作的情况)。那么实时渲染有可能用于画面要求高质量的影视广告等行业吗。
虚幻5
2020年5月13号,Unreal engine官网发布了Unreal Engine 5 并在Playstation5上运行进行展示Demo(「Lumen in the Land of Nanite」)

△ Unreal engine 5
该演示展示了虚幻引擎5的两大全新核心技术:

△ Unreal engine 5
Nanite
虚拟微多边形几何体可以让美术师们创建出人眼所能看到的一切几何体细节。Nanite虚拟几何体的出现意味着由数以亿计的多边形组成的影视级美术作品可以被直接导入虚幻引擎——无论是来自Zbrush的雕塑还是用摄影测量法扫描的CAD数据。Nanite几何体可以被实时流送和缩放,因此无需再考虑多边形数量预算、多边形内存预算或绘制次数预算了;也不用再将细节烘焙到法线贴图或手动编辑LOD,画面质量不会再有丝毫损失。

△ Unreal engine 5
传统的模型资产做法–先是用Zbrush等雕刻软件又或者是3D扫描等数据模型–重新拓扑为高、中、底三种面数模型–展UV上材质–烘培法线、凹凸等贴图–导入游戏引擎中使用,那么为什么要做那么复杂呢?游戏引擎运行资源越大,可能会导致游戏的流程度和游戏体验不好,为了让玩家有流程的操作体验,通过高精度多边形几何体烘焙法线凹凸等贴图用在低精度多边形几何体上可以保留高模的细节从而节省运行资源提升游戏流畅度,Nanite完美解决了这个问题。
Lumen
是一套全动态全局光照解决方案,能够对场景和光照变化做出实时反应,且无需专门的光线追踪硬件。该系统能在宏大而精细的场景中渲染间接镜面反射和可以无限反弹的漫反射;小到毫米级、大到千米级,Lumen都能游刃有余。美术师和设计师们可以使用Lumen创建出更动态的场景,例如改变白天的日照角度,打开手电或在天花板上开个洞,系统会根据情况调整间接光照。Lumen的出现将为美术师省下大量的时间,大家无需因为在虚幻编辑器中移动了光源再等待光照贴图烘焙完成,也无需再编辑光照贴图UV。同时光照效果将和在主机上运行游戏时保持完全一致。官方的宣传已经非常亲民了,很多业外人士基本知道是怎么回事,也知道虚幻引擎5的优势。简而概之:简化的制作复杂程度,模型师的工作量将大大缩小,二是画质效果又将迈向更高的一个品质。

△ Unreal engine 5
Unreal 5 这两大功能可以说是克服了现阶段的难题让实时渲染更接近影视级渲染,然后简化了以前复杂的工作流程,让创造变得更简单了。这代表着以后只要涉及CG类的行业都会发展巨变。
2019年11月12日Quixel 公司被Epic Game(Unreal的公司)收购并宣布Quixel 旗下Bridge(材质管理软件) Mixer(材质编辑软件) Megascans(3D扫描资产)对所有Unreal engine 用户免费,这一爆炸新闻。此前Quixel 是靠卖高精度3D扫描资产盈利的。用Megascans 的3D资产可以创造电影级4K-8K的真实画面,Unreal engine 5的dome也是用的Megascans 的资产,下面的案例(Rebirth)也是用的Megascans的资产。

△ Rebirth
在没有免费开放Megascans的之前想要制作8K的3D扫描资产是非常困难的,需要大量的设备和人力支持,在网络上购买价格也不便宜导致普通个人用户是很难制作这样高精度的画面,这一消息让更多的自由职业者和个人艺术家加入了实时渲染的潮流趋势中。让4K创造不再那么困难。
Megascans Ecosystem: Giving more Power to Artists(Megascans生态系统)


△ After the mountain Rain
来自中国的艺术家Fisher Dai(戴鑫祺)使用Megascans和Unreal engine4创造的4K个人作品。

△ After the mountain Rain(戴鑫祺)
2020年7月14日Unreal Engine 官方发布一条宣传片(Unreal for all Creator )by The Mill,视频展示了Unreal Engine实时渲染在互联网、游戏、电影、电视、建筑、汽车等行业惊人的表现。
https://www.youtube.com/watch?v=6xbxA8tnlbY

△ Unreal for all Creators by The Mill
伴随硬件技术的发展和软件性能各方面的提升,能够更加真实的模拟自然的运动规律和真实的质感;画面趋向更为克制的颜色呈现;在一些品牌广告短片中,使产品的属性与抽象的自然属性相结合,使用相似的自然形态去表现产品的特性,突显产品的特点。


△ 《Bloom》by Hubert Blajer


△ 《Mostly wood》by Nejc Polovsak


△ 《Digital Design Days 2020 titles》
R&D
(Research and development研究与开发)在三维领域是一直有存在的,只是以前大公司才会有的职位,R&D早期是服务存在于影视动画公司的,像工业光魔,迪士尼,皮克斯,这些公司都会有自己的R&D部门,最近几年随着三维技术进步简化,使得更多的人加入这个行业,很多个人R&D艺术家大量的出现在网络社交品平台上,不只是影视动画,还有广告,汽车,消费品等行业。举例R&D在广告行业的应用,艺术家们会对某个产品的材质和物理学的多方面进行研究,并用三维软件(houdini C4D等)视觉化出来,比如下面这个案例的海绵材质物理碰撞模拟。


△ Manvsmachine 《No stress Test》


△ 《A website makes it real》

△ Lukas Vojir R&Dshowreel
使用VR设备进行环境建模工作。
The Loch by Boxfort


同样的环境下,人们对于手绘等真实朴实的质感又有了新的追求,各类动画的制作方式得到了不断优化和流程上的整合,在软件使用上也多了更多选择,使得动画的呈现方式趋向于多种形式结合。
例如常见的3D的场景和镜头运动搭配2D的角色动画,使用非常流畅的镜头运动和丰富细致的3D场景,而视觉表现上保留传统2D动画的一些特性,两者结合形成的一种新奇动画语言,在未来还会继续流行。


△ 《PlusOne Manifesto》 By Martijn Hogenkamp

△ 《Disney XD And Children’s Health》By BLIRP STUDIO


△ 《企鹅诞生记》By ISUX
Blender 是现阶段很热门的开源(免费)三维制作软件,因为是开源的而且功能丰富所以在市面上已经有了很多个人艺术家使用。Grease Pencil只是个方便三维空间中起稿的辅助性工具,在版本2.8之后这个功能被大幅加强成为了一个超级强大的画笔工具 ,发布以后出现了很多优秀的艺术家用它来创作。


△ 《Futuro Darko》 By Craig Farquharson
5. 影视手法的动态呈现
在这个快速变化的时代,我们趋向追求更快更紧张的刺激感受。受到《蜘蛛侠平行宇宙》、《阿丽塔》这样的动画电影的出现所带来的影响,动画广告在一定程度上混合了影视和游戏常用的一些表现方式,比如更大的镜头畸变和游戏风格的未来元素,快节奏的剪辑手法配合游戏电音,能够在短时间内给观众带来强烈的感官刺激与情感体验。


△ 《Gogoro S3 Future Fast》 By MIXCODE STUDIO
在充满了未来感科技感的3D大趋势下,颜色丢失,色调分离,质量损失的颗粒质感,低饱和低保真的画面呈现,也开始带来一种新的视觉感受。过往的动画风格与当下科技感、未来感的潮流碰撞又呈现了新的表现方式。这种风格应用在街头潮流的时尚产品的时候,跟以往60或80年代的复古元素相结合,使用新的设计语言去包装整合,能够强化产品的故事感,引起大家强烈的共鸣和代入感,激发大家头脑中那段美好回忆。


△ 《The Legend of IQOO 戦う!鉄拳》 by 茶山有鹿


△ 《MouseQ 滑板俱乐部》By ISUX

△ 《ACE OF SPADES》 by Tony Babel

△ 《Can of worms》 by Tony Babel
7. 更克制的色调与秩序感
在充斥着各式各样的新鲜元素的当下,节奏更快颜色更有吸引力,各类信息视觉都在捕捉你的视线。干净的色调、简单的视觉、真实的肌理、强调秩序感的动画的出现,使得人在视觉上获得了舒适的体验,很大程度上缓解了极速发展的时代所带给人们的焦虑。


△ 《BIC》by Artem ‘Hinz’ Yudin


△ 《Microsoft SharePoint 》


△ 《Beautyrest》 by Tendril
突破限制的版式
在当下许多海报等平面视觉都有了动态化表现的需求的情况下,动态视觉的加入打破了很多条框和颜色的禁忌,去掉了华丽的修饰性的元素,在内容的呈现上体现了更多的创意,画面中不断变化的图形排列、动态的3D图形和字体起到了非常吸睛的效果。在大量时尚品牌和艺术活动的宣发当中,画面结合强烈的撞色荧光色,以及波谱的拼贴艺术手法,能够更好的表达品牌传递的时尚感和新鲜感。



△ CreativeCrew

△ Le Cantiche 1320

△ reed.be

△ Olympic Sports Website by Daniel Tan
近些年来各媒介手段和智能装置应用的兴起,人们已经不满足于单一的视觉感受。电子音乐与拟态三维全息投影相互配合,在不断变化的声光交互光影和空间场景中,能迅速把观众带入多个不同的全新场景的沉静式体验。
AR/VR


△ Fórum Internacional de Gaia 2019


△ 《JOURNEY》 by NOHLAB

△ 《Teleport 》By PITCH
在信息爆炸的2020年,Motion的流行趋势在不断变化,有的风格将会继续延续,例如在各个场景中大量应用的3D视觉,会在未来更加普及和优化并趋向于更轻量化的新极简主义;有的风格重新回归到大众视野,例如Y2K、色损故障、颗粒等复古风格和逐帧动画,它们与新环境下的设计语言相互碰撞,给人们带来新鲜的视觉感受;在视觉设计领域,网页设计中融入了更多精彩的交互动画,界面的UI设计中体现了更多激动人心动效语言,版式设计有了动画的加持更大胆更具活力且不断突破现有规则。
随着硬件和软件的跟新迭代,同时我们也看到了更多其他方向的可能性,例如实时渲染以及虚拟现实。据资料显示,虚拟现实的市场规模预计将达到447亿美元,复合年增长率为33.47%,这个市场会逐步打开,影视广告等行业将迎来前所未有的技术革命浪潮。大批更智能的应用软件横空出世,学习门槛的降低使得更多艺术家和设计师共同参与,跨媒介的应用将在未来百花齐放。
多媒体的设计趋势在未来会如何发展,我们拭目以待。
文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在这个项目中,主要任务是为旧金山最古老的玩具品牌 Jeffrey’s Toys 设计一个全新的品牌电商网站。
新电商网站最主要的目的是吸引顾客前往线下店铺选购商品,同时也希望通过快递和门店自提的方式来完善线上销售流程,拓展消费群体。
该网站需要巩固品牌核心业务价值观:传统,有趣和创意。该网站还需要通过强调其庞大的库存体量和手工精选商品来将 Jeffrey’s Toys 和其他电子商务零售商区分开。
该网站的主要业务目标包括:
能快速定位商品
每一个商品都有单独的详情页
用户能成功购买一个或多个商品
为爆款商品引流
1. 用户画像
谁才是这个网站真正的用户?当我接到这个任务的时候,客户已经绘制出了3个用户画像,每个用户画像都有特定的需求和痛点。

△ 客户绘制的三个用户画像
基于三个用户画像,我确定了该网站要满足的用户需求,同时也考虑了Jeffrey’s Toys的需求。
确定的主要需求是:
通过清晰的商品组织分类来提供流畅的电商购物体验
通过商品搜索使用户能够快速找到想要的商品
通过实用的商品推荐来体现 Jeffrey’s Toys 的专业以及庞大的库存
通过与用户建立品牌关系来树立信任
通过产品细节信息来确保用户选购合适的商品
通过商品评论来辅助用户作出消费决策并允许用户进行商品反馈
通过的下单结账流程简化购买行为并节省用户时间
2. 竞品分析
为了获得启发,我确定了3个主要竞品,特别是旧金山的精品玩具店;还有3个玩具零售市场的间接竞品。直接竞品我分析了包括 Ambassador Toys 、 Amazon 和 TANTRUM 。间接竞品分析了 Lululemon 、Ikea 和 CVS 。竞品分析的目的是比较并找出这些电商网站的共同特征以及 Jeffrey’s Toys 能够脱颖而出的潜在机会。
竞品分析最重要的收获是了解了不同的电商网站的商品选择模块以及网站整体的布局。这些信息有助于巩固我第二阶段的研究。

△ 比较直接竞品和间接竞品的特征
2. 思维导图
在完成竞品分析之后,我把这个项目中用户的需求和客户的需求列成了长长的信息清单。之后我又通过思维导图来理清了在这个项目中用户的需求和客户的需求。思维导图帮助我将信息组织成更清晰的想法,同时在各个想法之间建立层次结构关系。

△ 用来理清信息和想法的思维导图
接下来我通过卡片分类法来构造网站的导航系统,卡片分类法是一种利用人们现有思维模型的研究技术。在构造导航系统时,我了解到94种商店中最畅销的商品库存信息。拥有如此庞大的商品库存,就很有必要通过清晰易懂的方式组织、分类库存信息,以便用户能够快速的找到他们想要的商品。
1. 卡片分类

△ 卡片分类的初期阶段
开放式卡片分类:我要求9位参与调研的用户通过他们自己觉得合理的分类规则将94种商品分类,然后给每个类别加上他们认为能够准确描述该类别的标签。这样做的目的是对于网站潜在的商品分类方式及类别名称有一个大致的了解。
封闭式卡片分类:基于开放式卡片分类的结果,我从最常见的类别标签中创建了13个预定类别。然后,我进行了封闭式的卡片分类,我邀请了20位参与调研的用户将商品逐一分类到我之前预定的13种类别中。封闭式卡片分类有助于让我在进行设计之前能够清楚判断这些类别是否符合大部分网站用户的分类逻辑。

△ 通过卡片分类得到的13种商品类别
2. 站点图
根据卡片分类以及竞品分析的结果,我绘制了网站的站点图来明确整个网站的框架结构。这是为了确保所有产品都放置在用户期望的位置,同时使购物体验更加直观。

△ 站点地图
3. 系统架构图
为了对用户将会如何浏览网站有一个全面的概述,我绘制一张系统架构图。这样做的主要目的是为了了解网站应该给用户提供什么功能以及功能拓展的广度。我还通过系统架构图来探索电商网站和实体店铺之间的联系。

△ 系统架构图演示用户将会如何浏览网站
4. 用户流程
在确定了我需要给用户提供的体验「全局」之后,我为每一个用户画像创建了不同的用户流程,通过不同的用户流程来使购物体验更加符合他们的需求。构建用户流程的目的是确定每个用户为了实现各自的预期目标经过的页面和操作步骤。这不仅能使我专注于每个用户的操作,也使我能够在设计网站的时候将功能拆分,以便给用户提供更佳的购物体验。
我绘制的第一个用户流程是关于用户画像是 Jenny 的。Jenny 最主要的目是为自己的孙子购买初级魔术玩具。Jenny 的用户流程(如下图所示)表明了她是如何搜索初级魔术玩具,以及为了成功购买她可能采取的几种不同路径。

△ Jenny 的用户流程
Debbie 和 Jenny 都希望能有一个的下单结账流程,所以很有必要在用户流程中绘制出下单结账流程。下图的用户流程显示了Debbie在选定一个特技自行车之后该如何进行结账下单。通过允许她登录自己的帐号,自动输入她的结账信息来简化她的结账下单流程。

△ Debbie 的用户流程
1. 草稿
在我整理了前期获取的所有信息之后,我就开始着手设计网站。基于之前整理出来的用户流程图,我开始绘制几个主要页面的草图,同时快速思考出几个不同的网站布局方案。之后我邀请3个用户参与了用户调研,以验证这些方案是否同时满足客户和网站用户的需求。

△ 网站首页和品类页面的初稿
2. 线框图
基于用户对草图的反馈和我个人的想法,我开始使用Figma来绘制线框图。整个过程中,根据优先级不同,优先考虑最能满足网站用户的功能。

△ 网站首页和产品详情页的线框图
1. 主页
首页我尽可能的保持简洁,避免用户进入网站时被过多的信息干扰而不知所措。
首页放置了全局导航、辅助导航和搜索栏,方便用户快捷的找到自己想要的商品。首页还放置了新品推荐,因为新品推荐能够展示品牌丰富的库存,同时能为用户提供有用的购买建议。我想通过介绍 Jeffrey’s Toys 丰富的历史来树立用户品牌联系,所以在首页我还放置了「关于我们」部分,用户点击还可跳转到具体的介绍页面查看更多关于品牌故事的信息。在页脚,我放置了其他的用户可能需要的信息。除此之外,我还将用户交流系统放在页脚,这样是为了获得用户想法并在店铺进行活动时通过用户参与提高店铺活动氛围。

2. 商品类别页面
当用户点击商店按钮或者是某个类别之后,用户将会前往一个列出了该类别下所有商品的商品列表页。有个用户画像想要给他的孙子买一个合适他孙子年龄的玩具,所以页面需要一个品类筛选器,同时支持商品按照不同的属性例如年龄、价格和品牌分类也很重要。除此之外,我还通过面包屑导航来方便用户定位页面位置。

△ 商品类别页线框图
3. 商品详情页
在商品详情页,我希望能够提供尽可能多的商品详情来确保这个商品是用户想要的。
在页面下方,网站会基于当前商品给用户推荐其他相似商品。在商品详情页,产品评论区占了很大一部分,因为用户可以在产品评论区反馈商品信息,便于树立用户信任,同时用户能够通过其他用户的评论来作出更明智的购买决定。为了简化下单流程,我设计了一个购物车预览页,用户在购物车预览页可以预览商品信息,用户每次将商品加入购物车后都会出现购物车预览页,在购物车预览页面,用户可以很方便的点击「选好了」按钮而进入结账下单流程。

△ 商品详情页线框图
4. 购物车预览页
当用户点击「选好了」按钮或者是购物车按钮,用户将会进入到一个如下图所示的购物车预览页。这是结账下单流程的第一步,用户在购物车可以管理他们所选的商品,作出合适的调整。用户在下单时,可以选择到店自提或者是物流配送,设置到店自提是为了引导用户去 Jeffrey’s Toy的线下店铺,同时降低运输成本。

△ 购物车预览页线框图
5. 结帐页面
客户提供的三个用户画像的主要痛点之一就是想要有一个的结账流程,所以我得确保结账下单体验要尽可能的流畅。作为一个回头客,用户可以选择登录自己的帐号,并自动保存物流信息和支付信息。我决定在一个页面上承载全部的结账流程,这样方便用户在结账流程中任何时刻都能编辑信息。顶部的进度栏显示了下单结账流程有多少步,用户当前在哪一步以及用户还剩下多少步骤。

△ 登录页

△ 下单页

△ 订单查看页
6. 其他画面
我还创建了一些其他页面,例如订单确认页面。订单确认页面明确告知用户结账流程已经完成了,用户还能在订单确认页查看有关订单的其他信息,以供参考。
我创建了一个店铺联系页面,当用户在网站找不到想要的商品时,可以在店铺联系页面查询线下店铺商品情况以及店铺的营业时间、位置和联系电话。
除此之外我还创建了一个「关于页面」用来着重强调 Jeffrey’s Toys 与其他电商网站例如亚马逊的区别。我还在这个页面介绍了Jeffrey’s Toys 长达60年的独特历史,以增强用户对于品牌传统、有趣和创意的商业价值的印象。

△ 订单确认页

△ 联系方式页

△ 公司介绍页
7. 可用性测试
在完成线框图之后,我就开始绘制网站原型以便进行可用性测试。这使我能够评估用户将会如何与网站进行交互,也能让我评估网站是否满足了用户的基本需求。在进行UI设计之前,通过中保真原型进行可用性测试来获取潜在用户真实、关键的反馈是很有必要的,可用性测试还能巩固网站的功能需求。
我邀请了4位用户进行可用性测试,为了让他们吻合用户画像中的用户特征,我指定了三种用户场景来让他们完成测试。这三种用户场景包括:
您需要为您的女儿购买一个玩具。您会怎么查找商品并完成购买。
您可以通过什么方法知道 Jeffrey’s Toys 下个月将要举办的店铺活动。
当您在网站上没有找到您想要的玩具时,您将如何查询并购买。
这些是我通过可用性测试得到的用户反馈:
总体而言,用户能够轻松地找到想要的产品和信息
在结账流程中,促销活动部分会分散用户的注意力
部分用户不想通过电话来查询商品信息,需要提供其他的查询方式。
部分用户觉得前往线下店铺的引导部分还可以增强,目前的引导不够。

△ 可用性测试得到的反馈
8. 后续步骤
这个案例研究展现的只是电商网站设计的开端。后续我将会继续进行可用性测试,并进一步迭代我的设计。如果有更多的时间,我将会着重探索更多从网站引导用户前往线下店铺的方式。我也将会继续丰富网站页面并将Jeffrey’s Toys的视觉风格融入到网站中。下图展示了我最初设想的UI设计风格。UI设计我希望秉持简洁、创意、传统的设计理念。

△ 首页

△ 商品分类页

△ 商品详情页
本文以玩具购物网站这个小案例,清晰地记录了一个较为完整的产品设计流程。不论是设计方法,还是记录方法,都可以借鉴运用在工作、汇报和作品集上。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
容易被忽视的图形,不仅能传达不同的情绪,也能提升视设计的品质感。
本文节选自德国红点获奖设计师大凡的分享,主要包括三个部分:
1 图形是什么
2 好的图形设计长什么样
3 图形设计创意思路分享
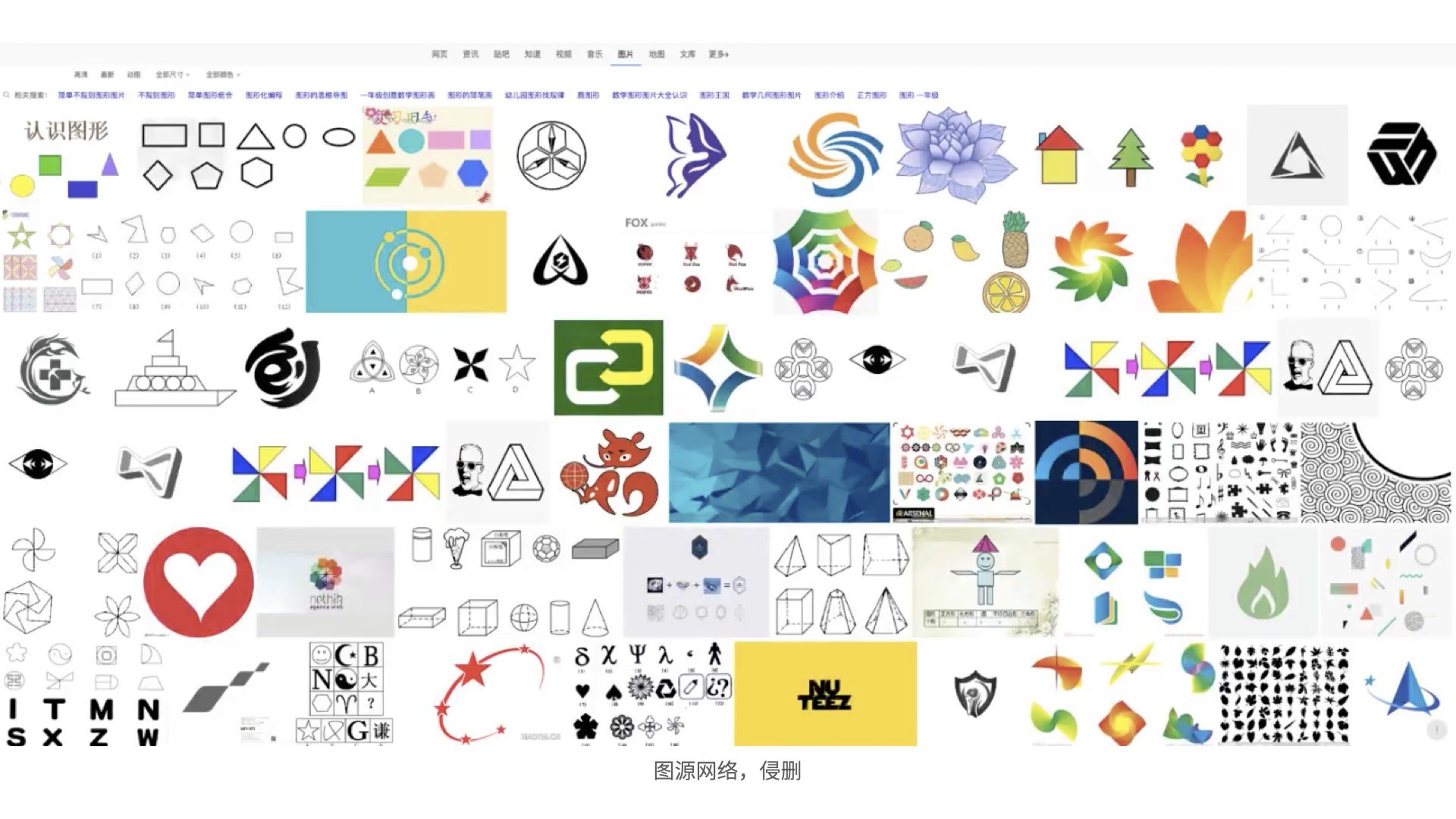
提到图形设计,你脑海中对应到的第一个画面是什么?我们打开了某搜索器,检索了「图形」二字,这里的图形多集中于「几何图形、标志、矢量图形、图标」。

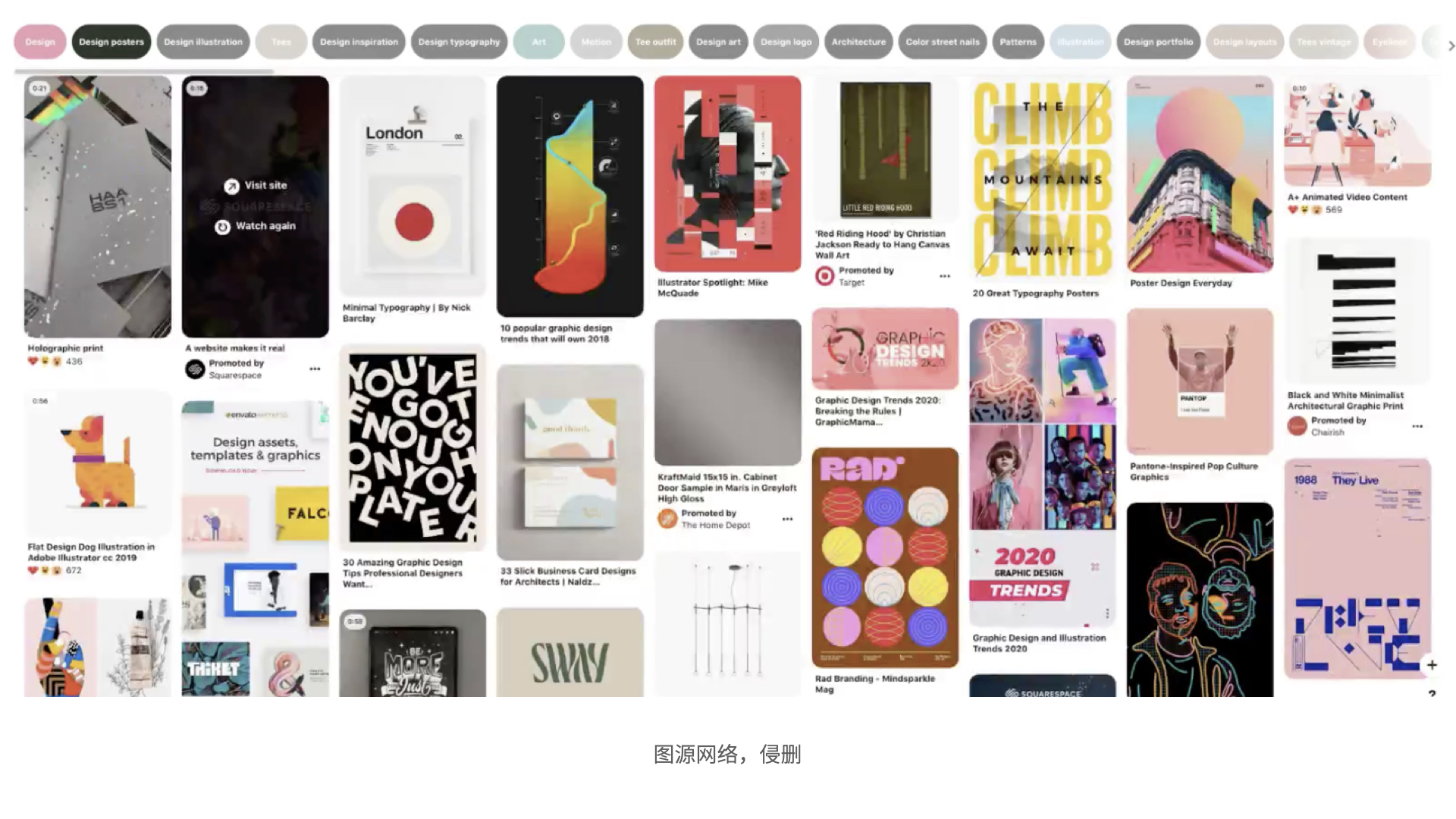
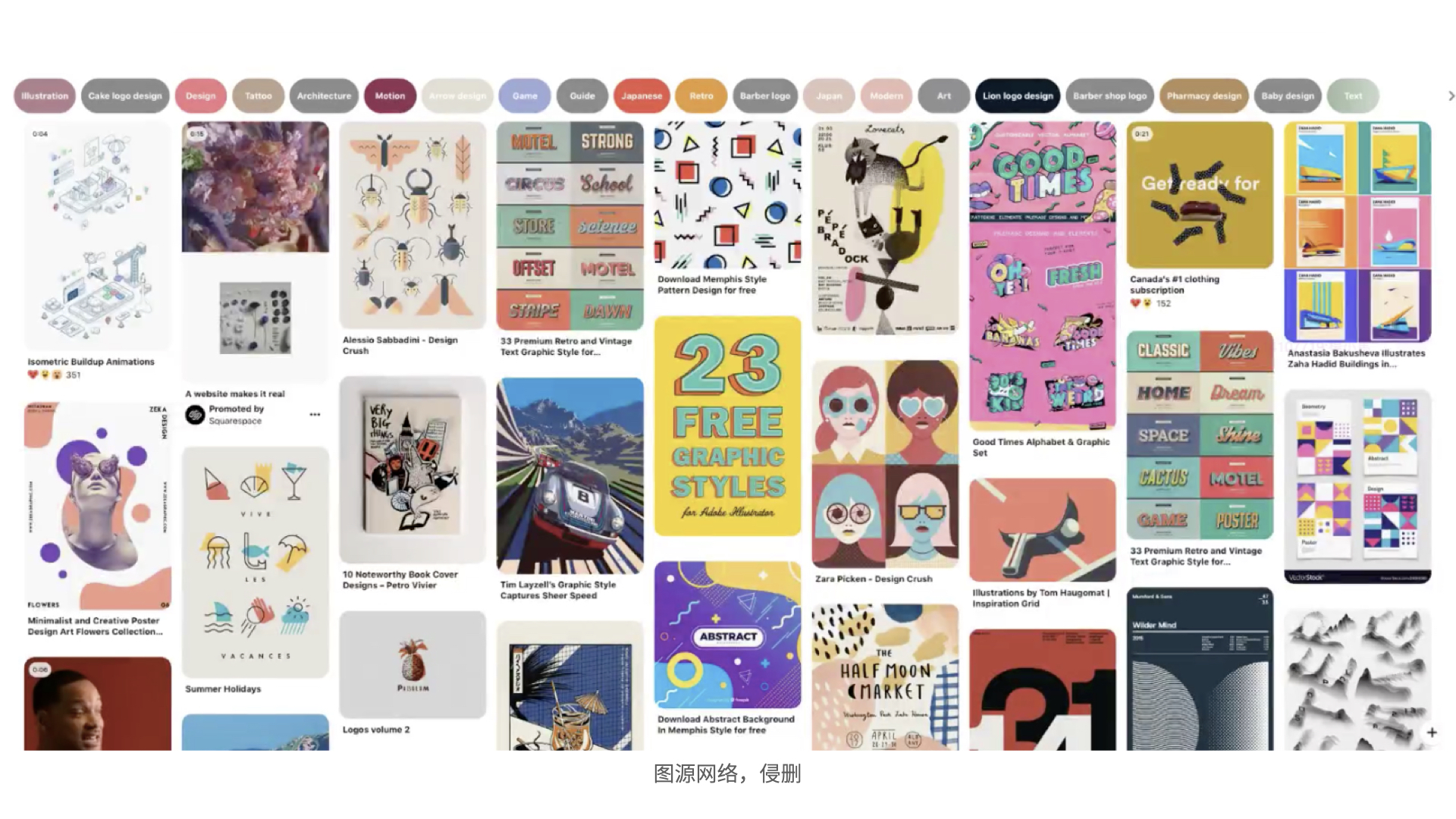
我们又搜集了一些不错的设计网站,搜索「图形设计」或「graphic design」,它的表现形式与应用范围都扩大了,海报、信息、插图、包装、图标、字体、摄影、标志、品牌,无所不在。


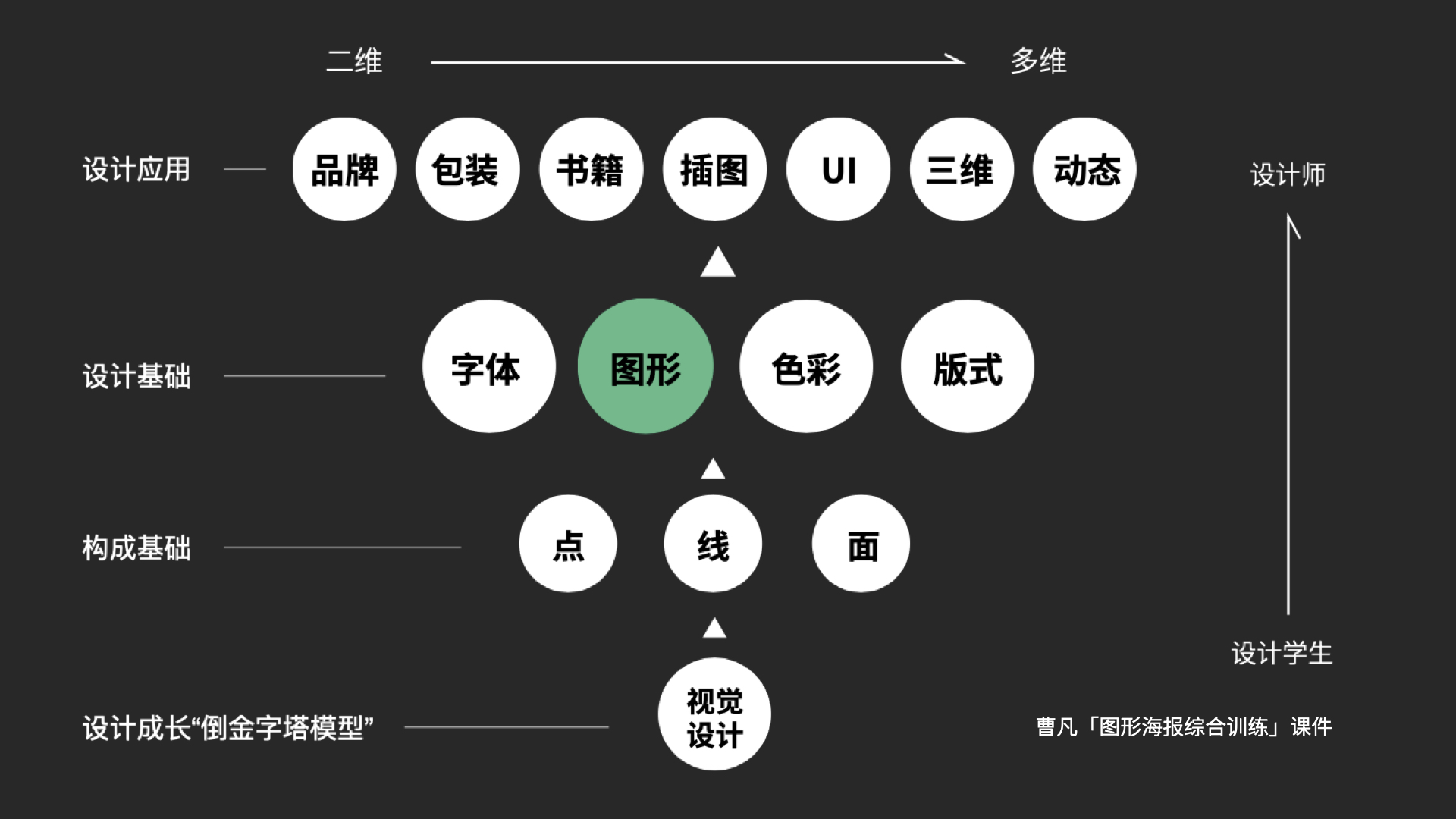
如果给图形下个定义,它主要指二维空间中可以用轮廓划分出的空间形状,设计中无处不在的表现手法。它与色彩、版式、字体等一样,在设计师的知识体系中处于相对重要的位置,但往往容易被忽视。

在优秀的设计作品中,图形可以作为主体、符号、辅助、信息等不同角色出现在设计的各个应用场景中,可以通过抽象的、具象的、平面的、空间的多样化表达手法,传达出不同风格的视觉表现力。
那么,好的图形是什么样的?我们可以从3个维度去感受好的图形设计作品:抽象、创意与风格。
抽象是对日常事物的提炼与概括,我们先来感受一下下面两组建筑,某搜索器中的「最丑建筑」和「知名建筑」之间的对比。可以很直观的感受到,抽象的图形与色彩可以传递更加丰富的情感。


对企业来说,沟通成本代表的就是金钱,而一个抽象的符号就能巧妙地为企业节省了很多说话的时间。
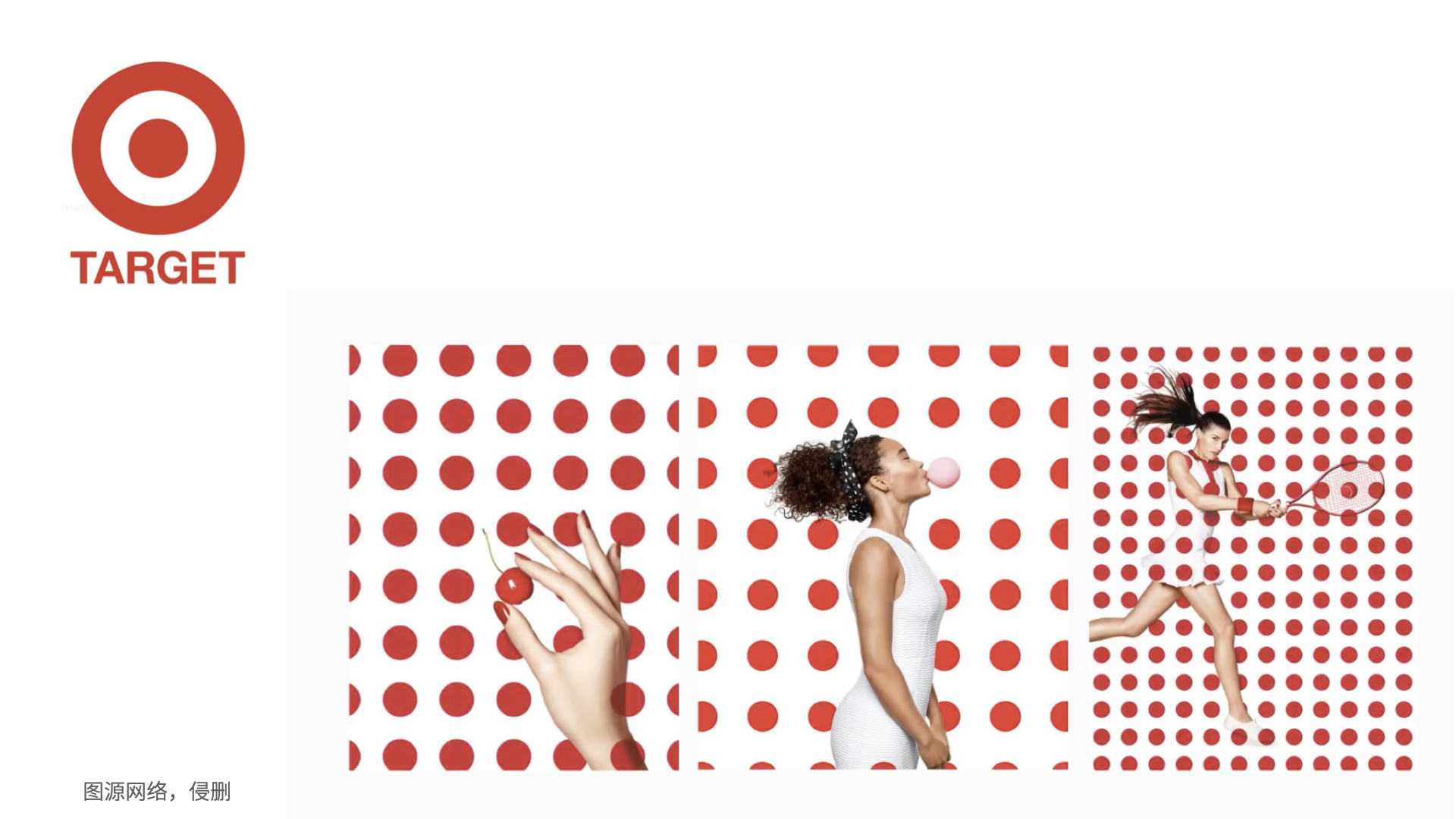
我们可以看这个案例,1个点产生了多少可能性?这是美国一家大型连锁超市的logo,以这个点为原型,衍生出了各种解锁生活方式的海报。简单的点,发散出各种生活方式,一看就能够知道超市供应的各种商品。



设计的创意体现在哪儿呢?我们先看看那些脑洞大开的大师们是如何使用图形的。
第一位是福田繁雄大师,在他的年代没有人用这样的图形方式做设计,炮弹朝向炮筒里面,一张非常简洁的反战海报。他也特别擅长运用图形的异形同构。


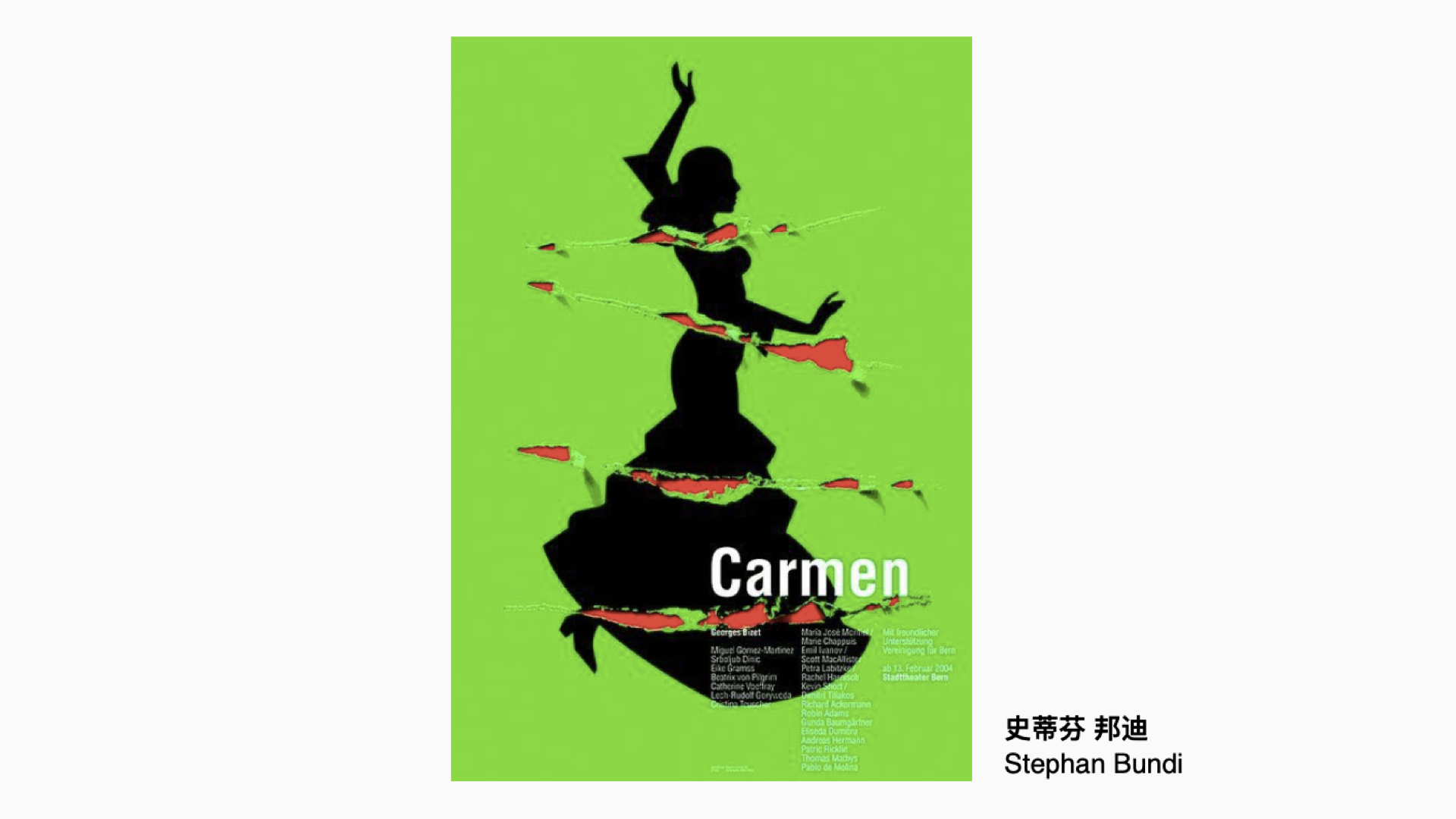
第二位是瑞士的史蒂芬邦迪大师,这些是他为剧场设计的宣传海报。简单的人形搭配鲜血撕裂感的方式就可以把卡门剧情表达出来了。


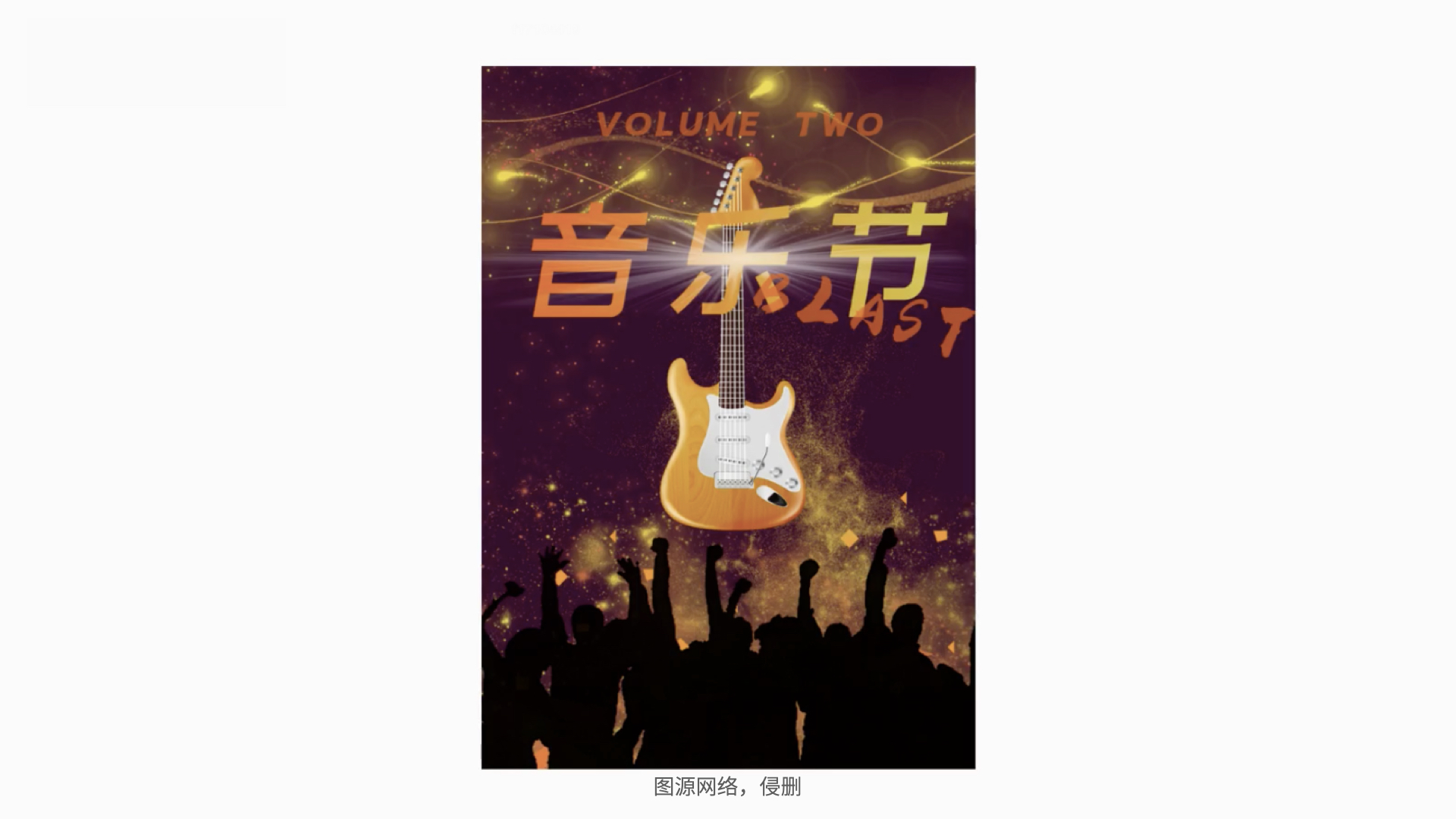
创意是天马行空的。我们看下面这个音乐节海报设计,拆解其中包含的文字、吉他、人影、波浪等,每个元素与音乐都息息相关,组合在一起就缺了些创意表达。

再看网易云音乐与快手联合做的民谣音乐节H5,音乐的感觉一下就出来了。



很简单的图形运用,就能产生创意性的差距。
著名的可可香奈儿女士曾经说过,流行稍纵即逝,但风格永存。
从包豪斯开始,设计风格发展到今天已经是多元混合存在的,很多所谓流行不过是循环与往复。


即使是运用最简单的图形,也可以表达出不同的风格,甚至引领浪潮,为品牌传播加分。比如,下面这组图,你能猜的到是同一家公司的传播海报吗?








现在,我们感受到了图形的巧妙之处。但具体拿到一个需求后,我们该如何去用图形辅助设计呢?这里分享一个“三步理性创意发散法”。
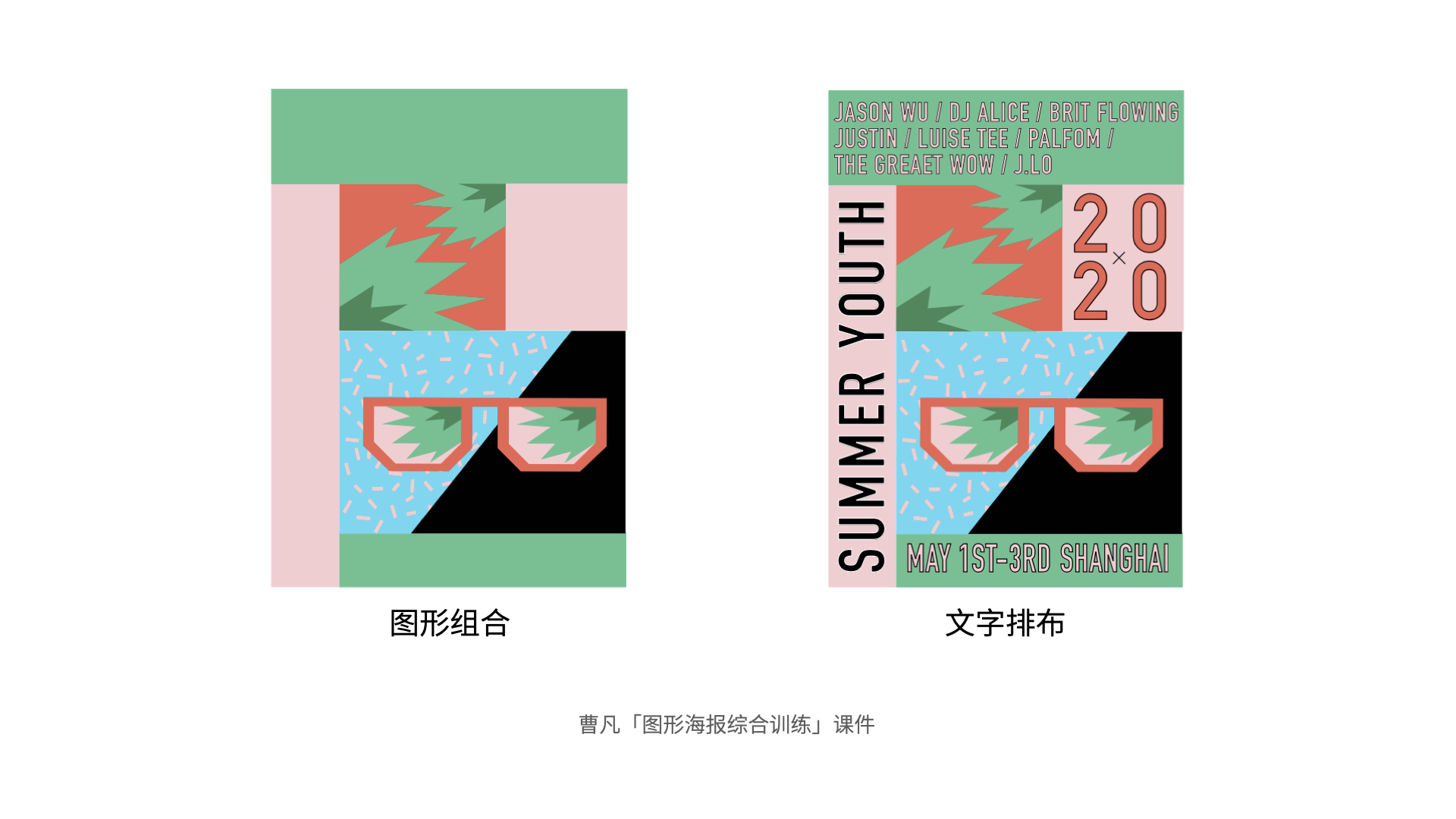
举个栗子,我们为「夏季青年音乐节」设计一张活动海报。
我们首先给主题做一个分析、把关键词拆解与排序后,视觉的重要程度依次是:音乐、夏季、青年、节日。

这些关键词让你最直观的感受是什么呢?


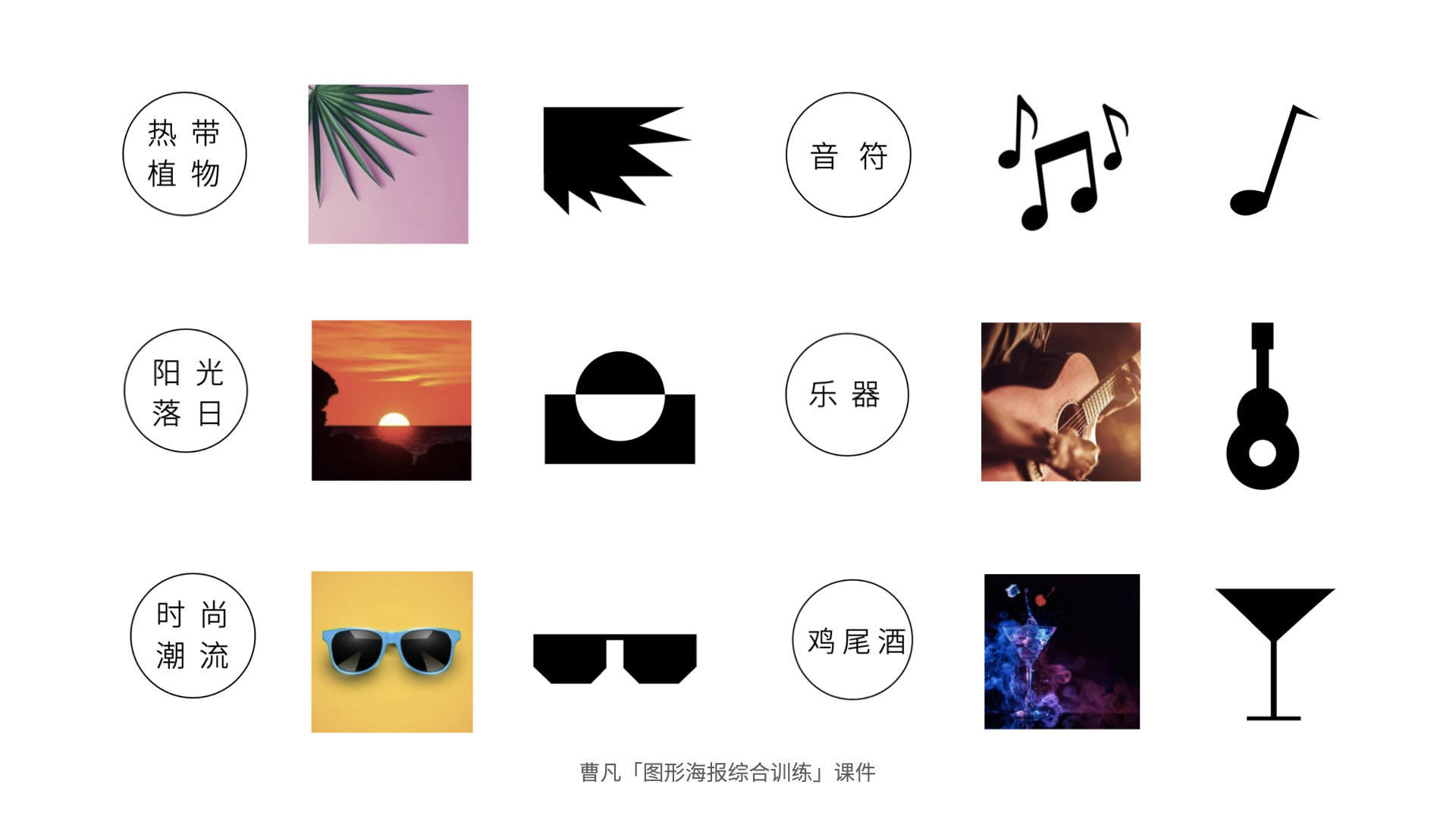
基于感受,我们可以尝试提取出基础的图形元素了。

色彩方面,我们也可以根据对应的元素去设置,最终我们提取出了这组图形元素。

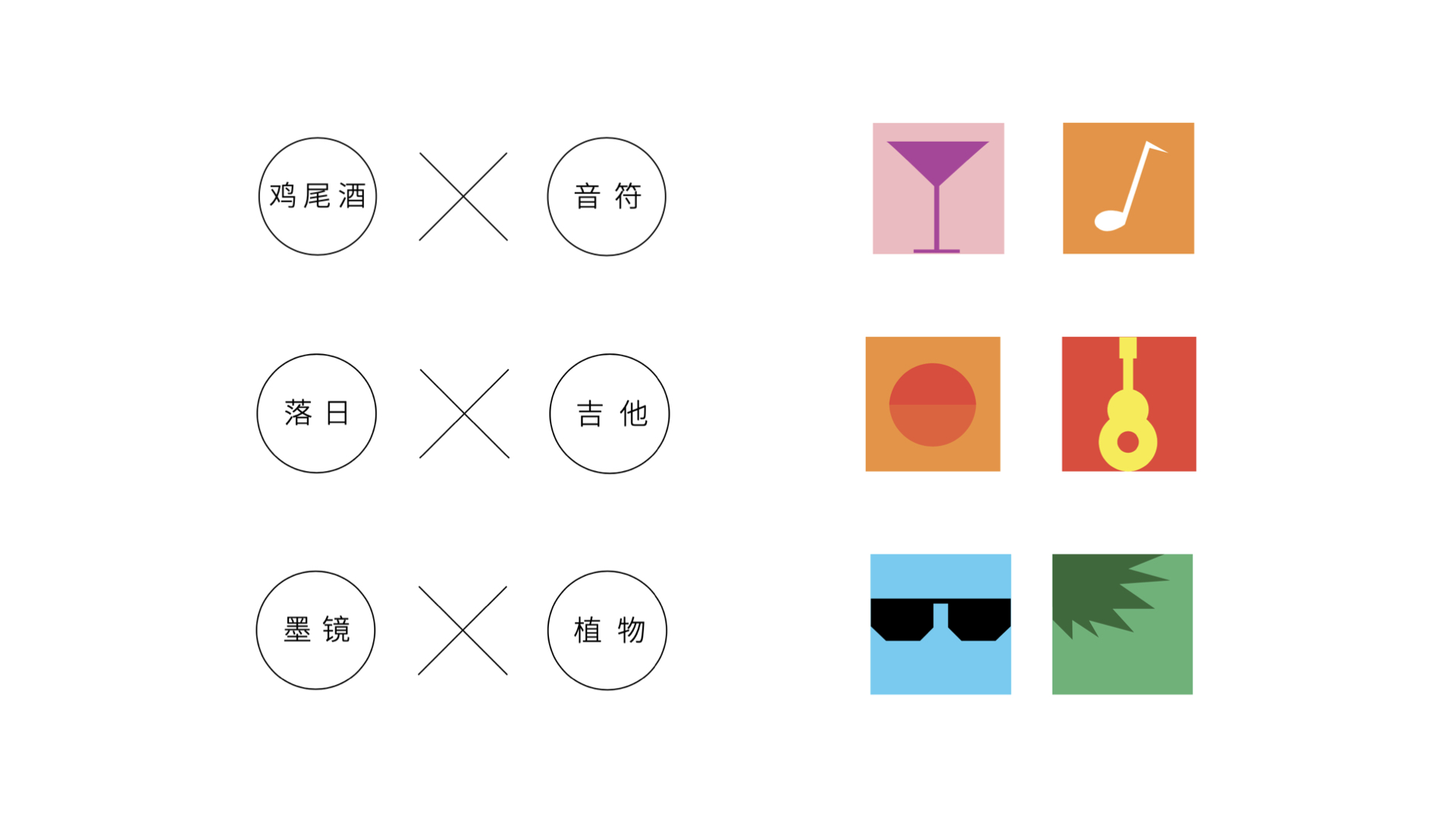
这一步需要我们设计师发挥想象力了,为一组元素找到视觉上的联结关系。这也需要大家平时能去多看、多想、多练。


然后,我们为图形融合进更多的细节。

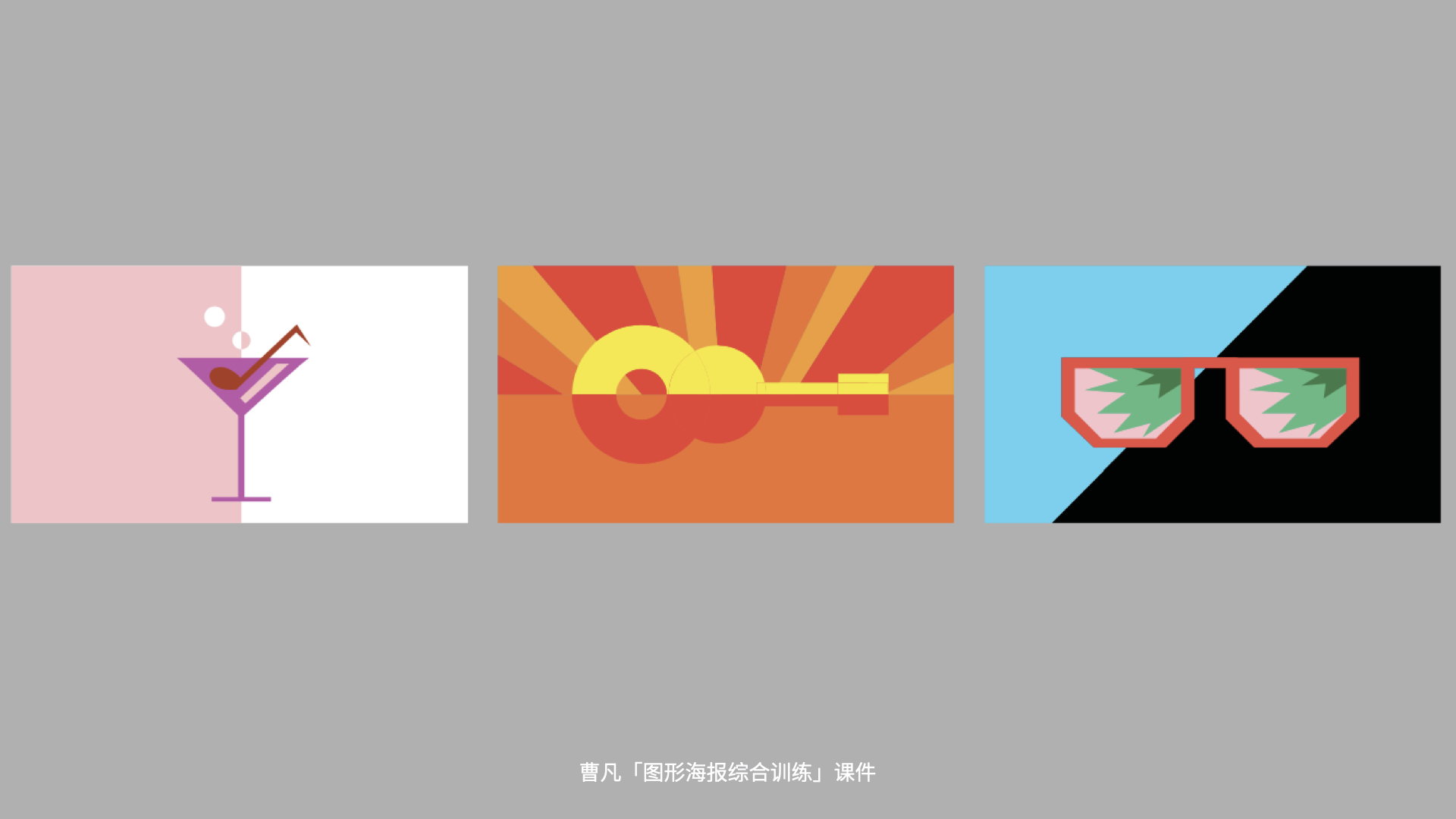
我们首先采取最简单的主体式构图方式,将想突出的图形最大化、成为视觉焦点,添加海报所需文字进行排版。

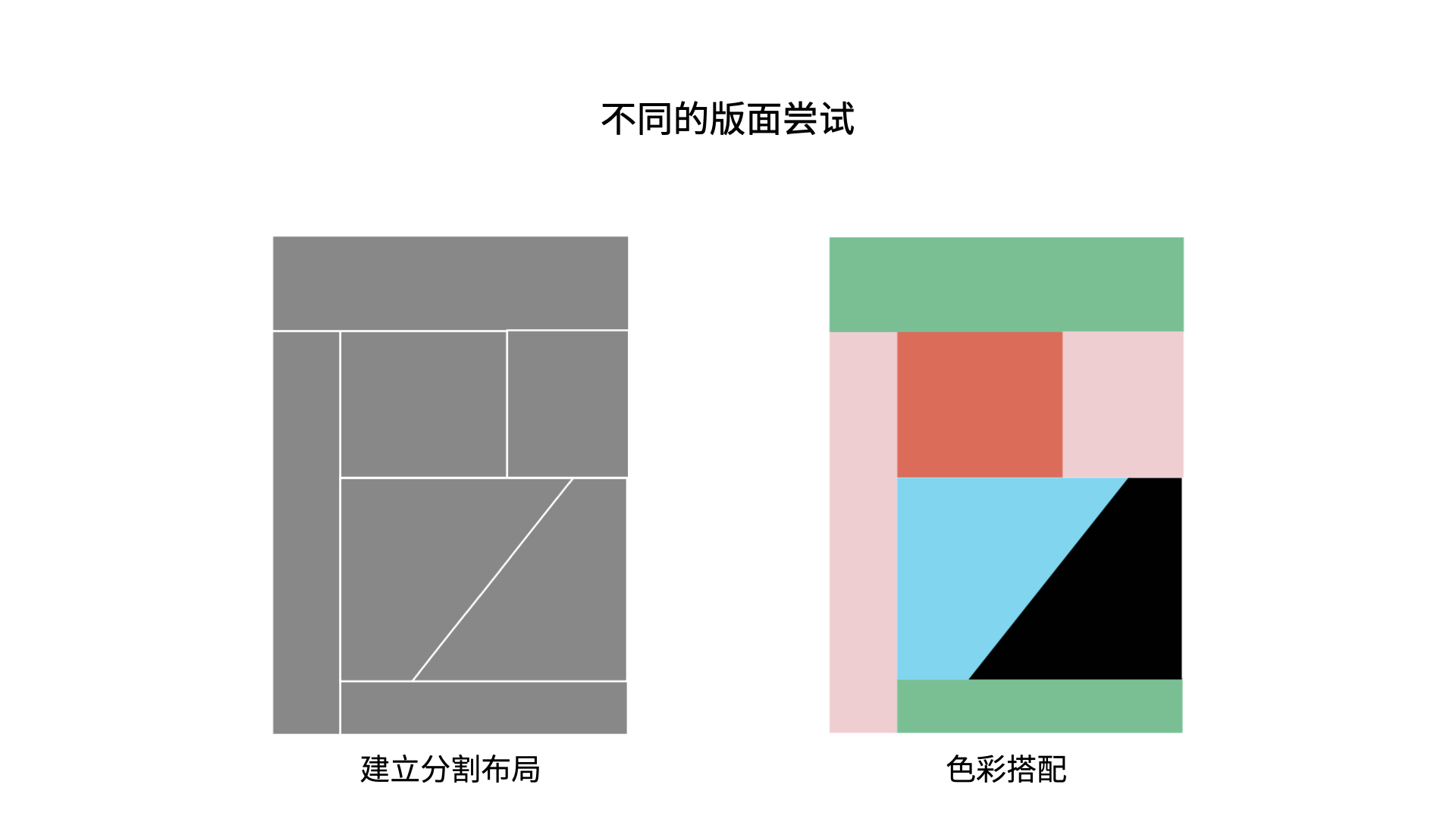
这种方式能够做出相对合格的图形海报,但我们可以用不同的版式与分割构图,去尝试更多的可能性。比如第三个海报,我们可以先建立不一样的版面分割、进行配色,然后再放入图形与文字进行排版,营造不同的画面感觉。


其他两组也可以用这种方式、进行不同尝试。

最后,我们可以整体上对比一下。


大师级的创意难得,但基本的图形创意确实有迹可循,希望本次的分享能够给大家带来图形思维上的启发。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文字 LOGO 的设计经常会采用优质的经典字体作为基底,那么我们所熟悉的著名品牌会使用哪些经典字体?这些字体本身又有哪些特质,被这些品牌所选择?而设计师在设计的时候,又是如何借用这些字体的特质来凸显品牌的特征?这回借用一个 LOGO 「逆向工程」设计项目,盘点8款经典英文字体,以及一系列优秀的 LOGO 设计范例。
虽然很多品牌LOGO 在设计的时候,会专门设计字体,但是实际上,很多品牌的 LOGO 其实是使用既有的字体来进行小幅度优化来进行设计的。最近几年,设计师 Emanuele Abrate 一直在关注一些著名的品牌 LOGO 背后的设计处理技巧,他开始借助这些字体背后原始的字体来进行「逆向工程」。
Abrate 的 Logofonts 项目就是这个「逆向工程」之后的结果。「当一些你陌生的元素和你熟悉的元素结合到一起的时候,有趣的事情就会发生……所以我决定重新拆解这些大众所熟悉的品牌,然后将文字部分替换成这个 LOGO 对应的字体名称」Abrate 的思路就是这样来的。

其实,以这种方式来重新解构这些令人熟悉的 LOGO 本身是一种非常有趣的尝试,给人的体验也颇为不同。但是回过头来说,这也证明了一件事情:即使是那些你感觉很熟悉的字体,同样可以借助一些并不复杂的方式,来制造出爆款设计,营造出令人过目不忘的独特视觉体验。
如果你使用 Instagram,那么你可以在上面关注一下这个 LogoFonts 项目。
在这些品牌 LOGO 的文本字体当中,有很多大家非常非常熟悉的字体,它们在英文字体中的大众认知程度,完全不亚于「微软雅黑」在中文世界里的认知度。
Futura 字体的灵感来自包豪斯运动,继承了包豪斯的设计理念,由设计师保罗伦纳1924年至1926年所创建。Futura 不仅本身大获成功,而且成功催生了新的几何无衬线字体。
在国外的设计圈中,设计师私下经常调侃,在设计的时候尝试过很多不同的字体,最后总会用回 Futura ,于是有了「字体不决就用 Futura」的调侃。当然,很品牌的 LOGO 设计是否几经修改重回 Futura 就很难说了,但是我还蛮认可这种说法的。

FedEx

Supreme

PayPal

Nike

Red Bull
Helvetica是一种被广泛使用的的西文字体,于1957年由瑞士字体设计师爱德华德·霍夫曼(Eduard Hoffmann)和马克斯·米耶丁格(Max Miedinger)设计,体现了瑞士设计的理性主义精神,同时被认为是现代主义设计理念的典范。
很多现代都使用 Helvetica 字体来作为设计的基底,借助基础的倾斜、色彩和装饰,在它现代和整饬的设计基础上,来营造独特品牌视觉特征和气质。

Target

Energizer

Post-it

The North Face

CAT

Behance
Avenir是由Adrian Frutiger设计的一款无衬线字体,最初于1988年由莱诺字体公司发布。「Avenir」在法语当中是「未来」的意思,在某种意义上,它和 Futura 在精神内核上有所呼应。
和 Helvetica 一样,Avenir 字体是为了「基本适合用在任何平面设计场合」的一种字体,同时,Frutiger 先生也认为,无衬线字体是不应该有斜体的,所以他也仅仅只是为了商业需求,使用光学仪器制作了伪斜体的效果。
Avenir 这款字体整体呈现出一种中性、去性格化的特点,是一种气质「透明」的字体。


Toyota
我们常说的 Avant Garde 字体完整的名称应该是 ITC Avant Garde Gothic,它原本是 Avant Garde 杂志的 LOGO 字体,由 Herb Lubalin 所创建。

之后他与卢巴林设计公司的合伙人 Tom Carnase 一同努力,将这款字体完善成为一套完整的标准字体。
由于 Avant Garde 出色的几何特征,很多品牌 LOGO 在设计的时候都考虑并采用了这款字体。

Adidas

New Balance

Durex
Gotham 是一款 2000 年的时候为 GQ 所设计,并于 2002 年向公众开放的字体。它出现的地方很多,从可乐瓶、推特、Spotify、Netflix、Saks 到纽约大学、翠贝卡电影节,这还不止,包括《柯南秀》和《周六夜现场》在内的电视剧、包括《盗梦空间》、《点球成金》、《可爱的骨头》和《月光男孩》在内的电影,都用到了这一字体。
关于这款字体的故事,可以看看这篇文章:
Gotham 原本的设计构思中,是要呈现出一种「新鲜和阳刚」的气息,不过真正投入使用的时候,才发现它的细体非常的具有女性的「优雅感」。Gotham 在现代的品牌和 LOGO 设计中应用广泛,它兼顾了灵活和高级感,说是「可盐可甜」一点错都没有。

TikTok

Spotify

Discovery
Univers 字体和 Avenir 同样出自设计师 Adrian Frutiger 之手,不过 Univers 是 Frutiger 的早期字体作品,它和 Helvetica 并称为「瑞士风格字体」,最初是作为一款照相排印字体所发布的。
Univers 字体的字重控制和其他的字体不同,是按照数字来进行区分的,到现在 Univers 字体族当中所包含的变体已经非常之多了,多达44种,不同宽度、粗细变化的衍生字体使得它作为 LOGO 字体非常方便。

Alibaba

ebay
正如同你从下图看到的,Myriad 字体就是 Adobe 的LOGO 品牌用字,因为这款字体原本就是 Robert Slimbach 和 Carol Twombly 为 Adobe 定制的字体。不过,值得一提的是,Myriad 字体的基底是 Frutiger 字体——而 Frutiger 、Univers、Avenir 三款字体系出同门,都出自 Adrian Frutiger 之手。
和很多早期的非衬线体字体不同,Myriad 从一开始就是为了数字化而设计的,字体家族内不同字重、样式的变化是动态的,通过不同的字母宽度调解平衡,给人温暖友好的感觉,而这一点也使得它在屏幕和印刷品上,显得更加协调和自然。

Adobe

Visa

Walmart
其实 Arial 这款字体能走向世界,和微软息息相关。这款 Monotype 出品的数字字体是随着当年的 Windows 3.1 操作系统和当时的 Truetype 技术一同分发出来的,它的竞争对象则是最为经典的 Helvetica 字体,而在视觉上,Arial 和 Helvetica 是非常相近的。
Monatype 在设计Arial 时,考虑到会在电脑上面使用,在字体及字距上都作了一些细微的调整和变动,以增加它在电脑屏幕上不同分辨率下的可读性。

Skype

Pxxxhub
其实经典的字体有很多,你单独看这些字体的时候可能会感到单调,但是Abrate 的 Logofonts 能够帮你了解到这些经典的英文字体是怎么应用到 LOGO 当中,让你看到这些字体本身丰富的可能性和多变性格气质。我将一部分字体打包存到百度云当中,供你学习研究。如果你需要在设计项目当中使用,请购买正版授权。
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
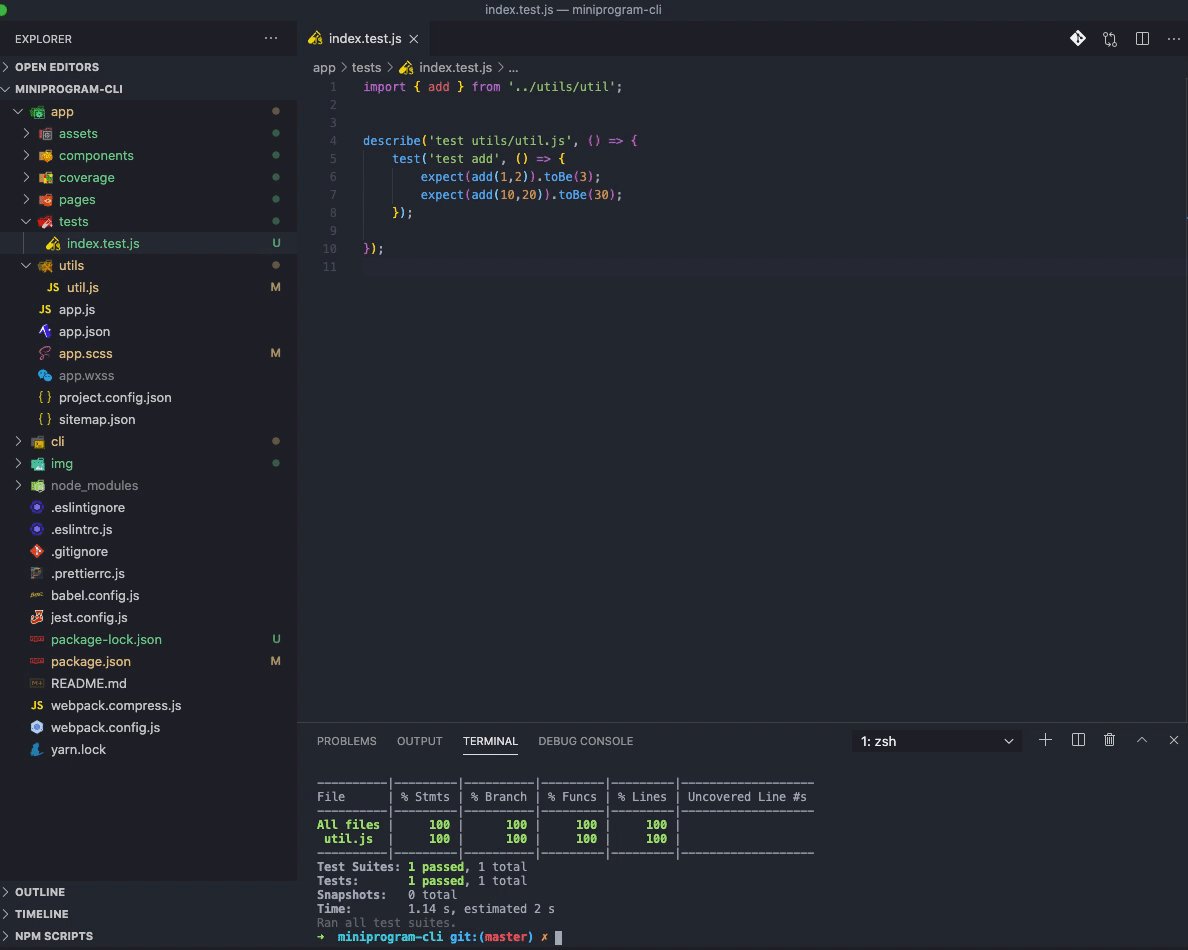
在进行小程序项目启动,进行技术选型的时候,对市场上多个小程序框架进行了考虑:
团队成员mpvue、wepy、uni-app都有实际的项目经验,且根据Github上的star数还有issue,最后决定回到到使用原生开发。
虽然框架有些很成熟,有工程化和跨端的解决方案,也有实际的上线项目,但考虑到后续一些支撑性的问题(维护,文档,坑等),在github上看了issue,有些已经没在维护了。
想着让项目持续迭代,不受第三方框架限制,保持稳健,最后决定使用原生,跟着官方的迭代升级,自己维护,引入前端工程化的思想,提高繁琐的流程以及开发效率。
基于Webpack4.x,自定义Webpack配置
scss编译为wxss:定义全局变量,使用公共的样式文件,提高css开发效率和可维护性;
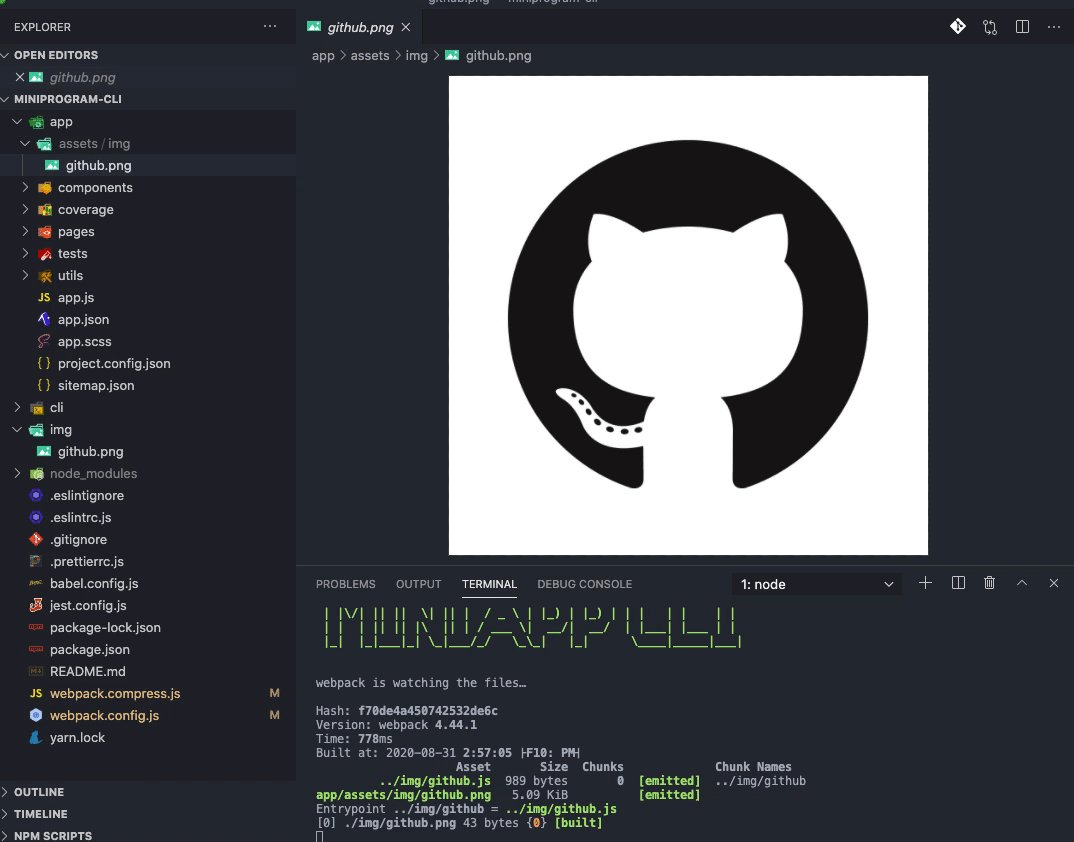
自动压缩图片资源 : 小程序对包大小有限制,压缩图片大小可以减少空间,加快页面加载;普通的图片压缩需要将图片上传到在线图片压缩网站,压缩完再保存下来,效率比较低。现在执行命令就可以自动压缩图片。
代码规范
eslint: 能在js运行前就识别一些基础的语法错误,减少不必要的小问题,提高调试效率;
husky、line-staged、prettier: 统一团队代码规范: 当执行代码提交到git仓库时,会将已改动文件的代码格式化统一规范的代码风格;

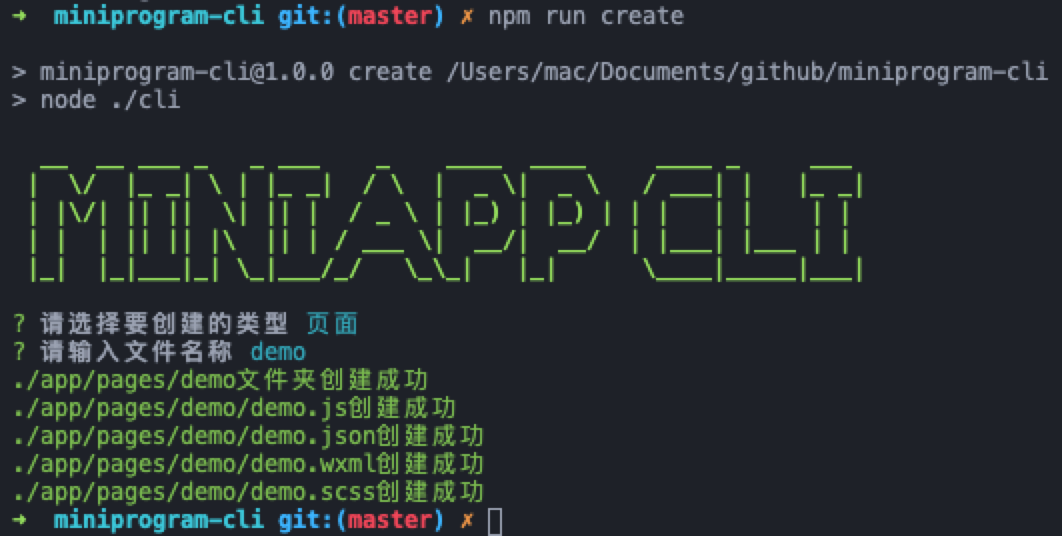
命令行创建页面和组件模板

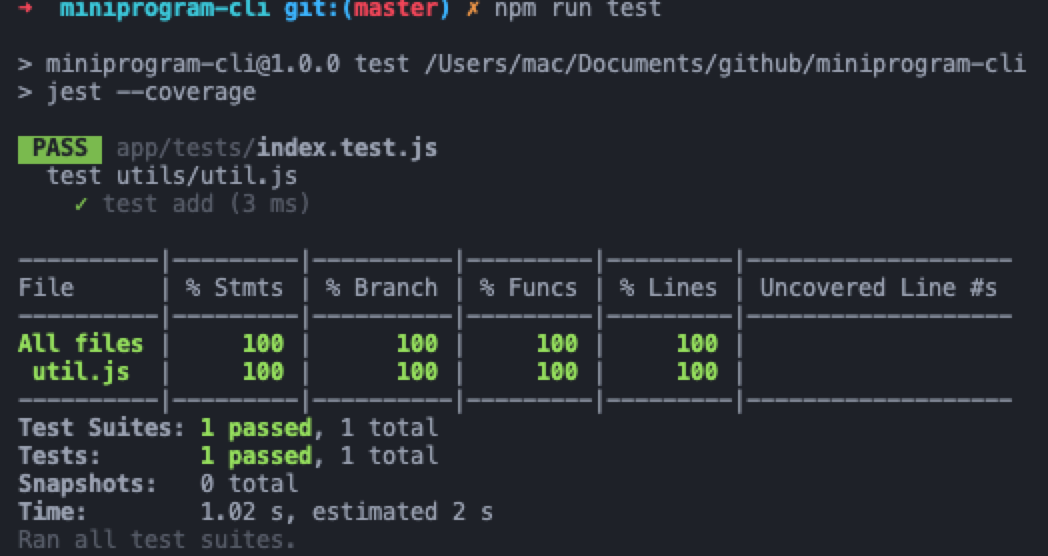
引入jest单元测试


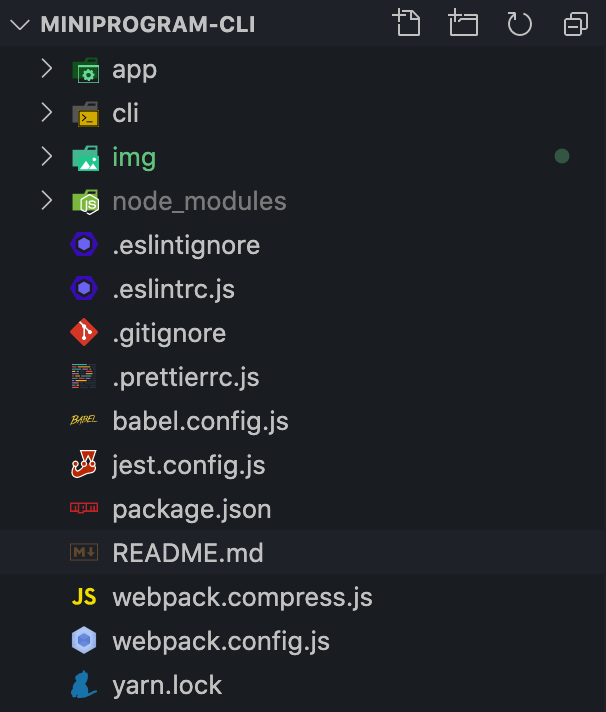
app -> 小程序程序的入口,使用微信开发者工具制定app目录cli -> 生pages和components的模板脚手架img ->
图片资源原文件.eslintignore.eslintrc.js.gitignore(忽略wxss的提交,多人和做改动,容易有冲突,将scss文件传到服务器就好了).prettierrc.js(代码格式化风格配置)babel.config.jsjest.config.js(单元测试配置文件)webpack.compress.js(指定入口图片资源文件,将图片压缩编译到小程序的资源目录)webpack.config.js -> (工程化入口文件,指定入口scss文件,监听文件变化,自动将scss编译为wxss)
. 安装依赖 npm install 或 yarn install. 编译scss
npm run dev. 压缩图片 npm run img. 单元测试 npm run test(生成测试报告) npm run test:watch(监听测试文件改动—开发环境下使用)
执行 npm run dev

执行 npm run img将图片压缩到app/assets/img目录下,一张7k的图片变成5k,肉眼看不出有什么差别。

执行 npm run create终端会提示选择页面还是组件,选择页面,按Enter键,输入页面的名称,会自动将4个文件创建到app/pages/xxx下。

执行 npm run create终端会提示选择页面还是组件,选择组件,按Enter键,输入组件的名称,会自动将4个文件创建到app/components/xxx下。

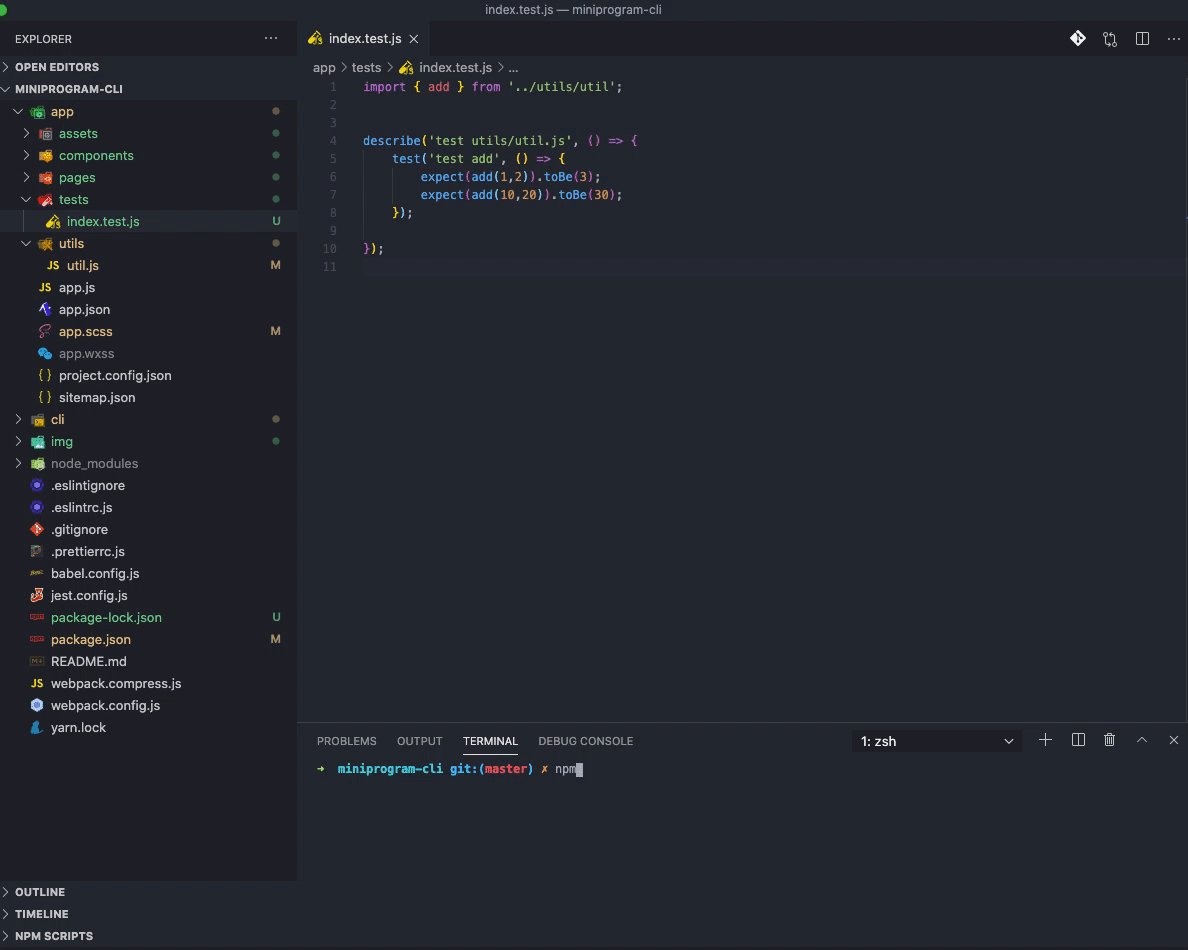
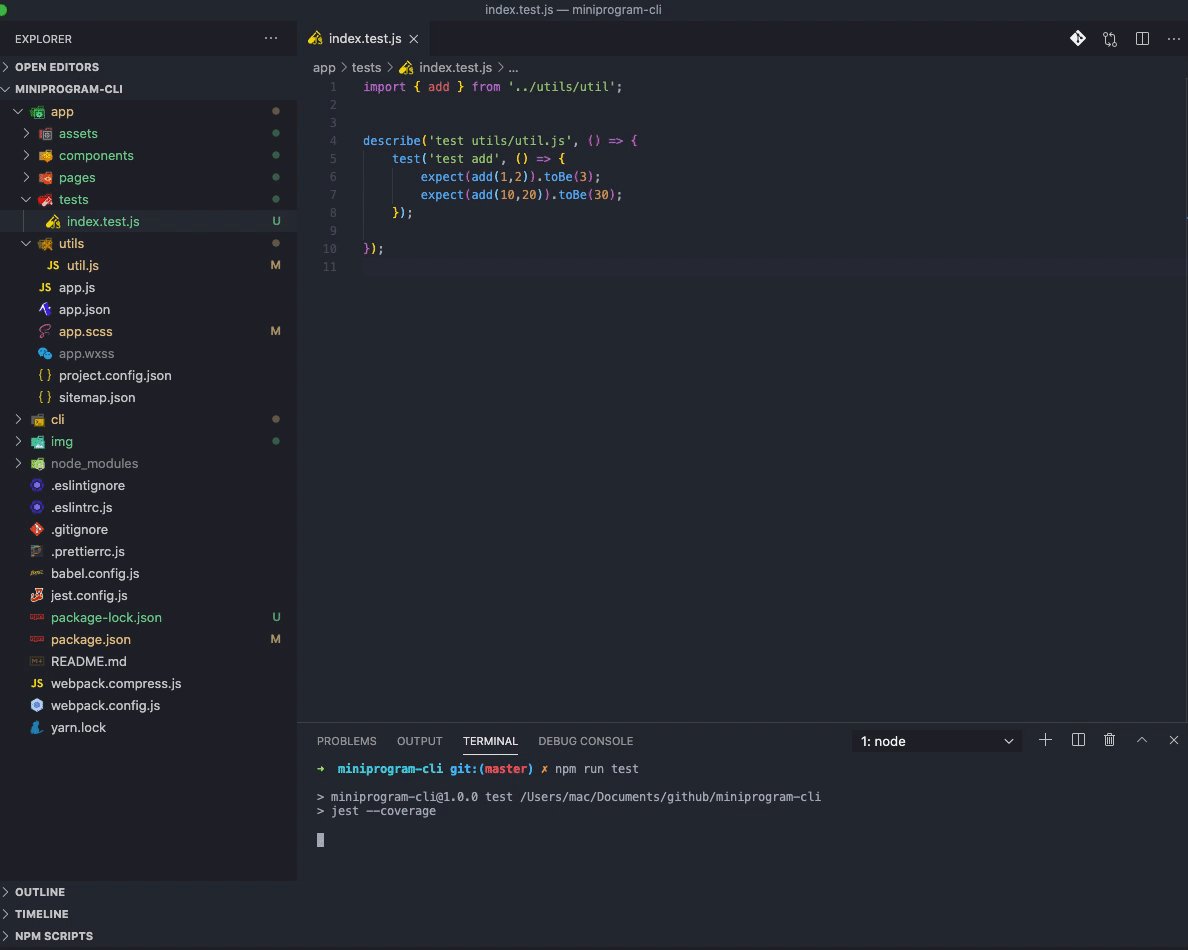
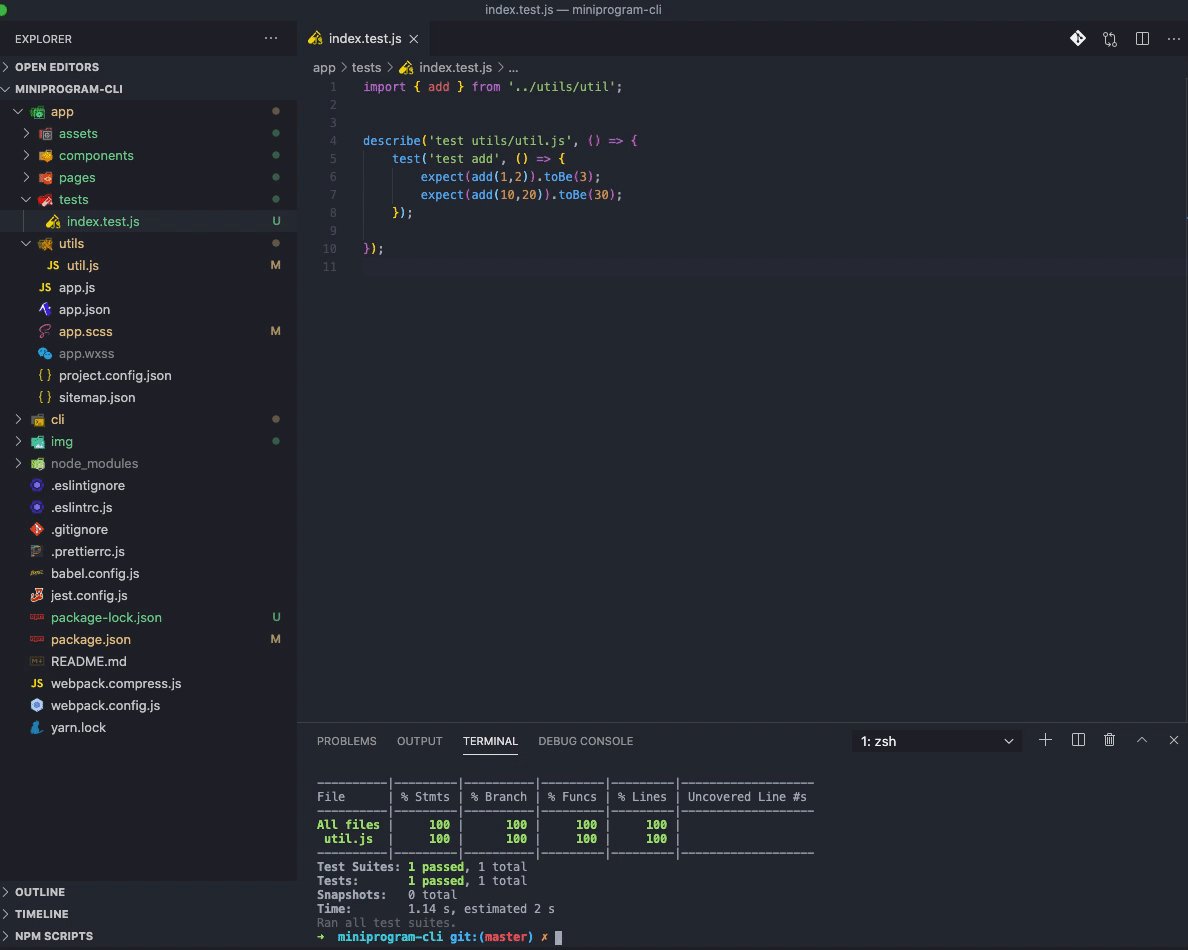
执行 npm run test 生成测试报告执行 npm run test:watch 监听测试文件,方便开发使用


工程化的初衷就是为了减少重复性的操作,提高编码的效率和乐趣。
JavaScript是弱类型语言,好处是灵活,坏处是太灵活(多人协作,维护别人写的代码就是很痛苦了)。
项目最主要的是稳健,可高度自定义拓展,不拘束于版本和地上那方,特别多人协作的团队,工程化能给团队带来更多的收益,后续也会考虑将TypeScript等其他好的方案引入项目。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在经典的尼尔森十大启发式当中,「系统状态可见性」可以说是如今交互设计领域当中,最为重要的原则之一。通过向用户展现当前的状态,让用户拥有对系统的控制权,建立用户对于产品的信任感,这也是这种设计启发式的最重要的价值之一。
但是,想要做到可靠、易用,系统状态展现的技巧是很讲究的。这里梳理了4种最为常用的方法,结合了不少实用的案例,希望对你有所帮助。
1.1、让用户知道自己在哪
没有人会喜欢迷失方向,但是无论在现实生活还是在数字领域当中,这种情况都会发生。让用户知道他们在哪里是创建良好导航体验的关键。应用程序和网站都应该凸显当前的导航选项,帮助用户了解他们所在的位置。

Google 的底部导航栏设计
1.2、要经过多少步骤来完成任务
这也是一个非常基本的操作,通过展现步骤数量,帮助用户来预估完成这个过程所需要的时间。

Selecto 的调查问卷的设计
数字界面毕竟不是现实世界中的真实硬件机构,用户更多只能借助交互过程中的即时视觉反馈来确定是否完成了操作,即时的视觉反馈因此显得非常重要。
即时的视觉反馈让用户的操作得到了视觉上的「认可」,从而强化了「确信感」,这样一来一回的确认可以避免错误的发生,比如可以避免用户因为「感觉没有点下去」而反复点击。
这种视觉反馈的设计,最常见的范例就是点击按钮按下的微交互动画,它告知用户「系统已经捕捉到点击交互了」。

AliAli 所设计的悬停点击动画
但是在某些状况下,按钮的视觉反馈还有很多不同的呈现形式,有更多可见的、可理解的新形态,可以在原有的基础上探索更多可能性,比如下面的
2.1、单击点赞按钮

Spread love, not viruses ,作者 Charles Patterson
2.2、开关按钮
这个开关按钮不仅有点击动效,而且色彩和按钮标识也随之改变,更为清晰地表明状态,甚至兼顾到了视觉障碍用户

Switcher XLIV , 作者 Oleg Frolov
2.3、书签按钮微交互
这个书签按钮通过色彩的虚实变化来呈现书签已添加的状态,颇为巧妙。

Bookmark interaction,作者 Oleg Frolov
2.4、添加购物车微交互
在这种情况下,视觉反馈非常明确且优雅地告知用户已经添加到购物车里面了。

咖啡下单动效,作者 Nhat M. Tran
3.1、系统正忙于什么事情
当系统正在加载,正在执行,正在运行的过程中,通过动效来告知用户系统并没有停止,而是正忙于执行某件事情,是避免用户误解的手段。在用户等待的过程中,通常会实用无限加载的动效(一般使用在低于10s的操作中):

对于超过10s的更长的执行过程,无限加载的动效会显得令人沮丧,这个时候实用进度条会更好:

这些视觉反馈很大程度上降低了系统给人的不确定感。
对于移动端应用,在初始加载阶段所使用的启动动画界面,是否精心设计,决定了用户对于整个产品的第一印象,优秀的初始加载动画能够将用户的注意力从焦躁的等待中解放出来。

Logo 闪屏 ,作者 Gleb Kuznetsov✈
3.2、内容加载
当用户需要时间来加载内容的时候,建议使用一种特殊的的容器「界面骨架」来展现。这种临时的内容容器不仅能够帮助用户快速地了解界面的整体框架,构建用户预期,并且能够在后台快速地加载数据,渐进式地帮用户获得信息。

内容加载,作者 Ginny Wood
这种设计方式对于移动端和桌面端的设计同样适用:

界面骨架加载动效,作者 Shane Doyle
4.1、通知和提醒
有效的通知和提醒,能帮用户意识到有新的事情正在发生。在多数时候,我们建议设计师使用微妙的动画来进行通知,因为动画效果会自然地吸引用户的注意力,人类的双眼的动态视觉其实是非常强的。

Aleksei Kipin 设计的通知动效
4.2、提示用户采取行动
在很多情况下,用户界面中会有很多地方会需要用户提交信息。比如,需要用户提交表单,或者用户创建了一个密码,但是在复杂度上不足需要修正,或者填写邮箱来订阅信息的时候,邮箱格式出错,等等。使用适当的视觉反馈总能够更加有效地将问题告知用户。

内联邮箱验证机制,作者 Derek Reynolds
让用户有掌控感,就是为用户创造更好的体验。在很多设计方案中,视觉反馈会因为种种原因被削弱了,甚至被忽略了。但是当用户在和 UI 进行交互的时候,期望度和可动性其实是高度依赖于这些动效和微交互,而这正是设计师需要设计出优秀视觉反馈效果的原因所在。
文章来源:优设 作者:Nick Babich
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着大众消费生活多元化和个性化的发展,卡通形象在当下社会的影响力变得越来越重要,它们活跃在各个文化领域中,特别是在商业中应用也越来越频繁。
在信息爆炸时代,大多数人对过量的文字信息容易产生排斥的心理,并渐渐乐于接受视觉图像形式的表达;而卡通形象由于其本身简洁的视觉形象,也成为了最理想的视觉传播符号之一。
本期分享会先从比较知名的几个卡通形象切入,然后分享过去几年我自己创作过的一些形象,希望对正在设计卡通形象或自己想创作形象的朋友有些许帮助。
先罗列几个比较有名的卡通形象
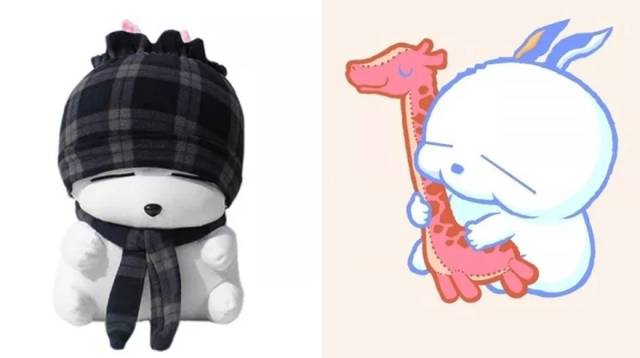
卡通形象一般分为具象动物类型和抽象类型两个方向。一提起动物类比较有名气的卡通形象(比如熊这种动物),你大概会先想到熊本熊、布朗熊、泰迪熊,还有韩国的倒霉熊……兔子类的就是兔斯基、找死兔、可妮兔、流氓兔,还有很早的兔八哥……太多太多。

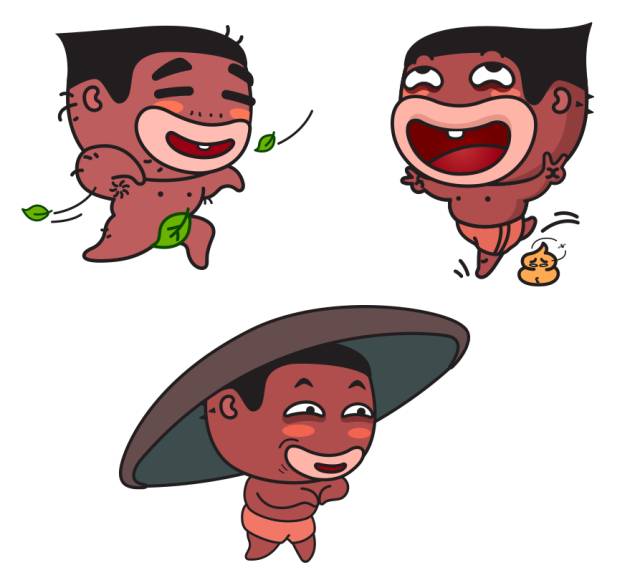
熊本熊的特征比较明显,一身黑色加上两个红腮点,颜色上本身就给人很潮很时尚的感觉,体型略宽厚偏呆萌。很多女生会觉得它给人一种安全感,我的印象里它一直都是很憨厚的面瘫造型出现,特别是出现在GIF动图里大量真人穿着它的道具摔倒的画面(有了“智障熊”这个外号)比较搞笑,有点愣头愣脑。
所以设计造型上除了能让粉丝记住的特征外,更多的是对于它的性格打造成,给人总爱卖萌的印象。

流氓兔(MASHIMARO)是一只眯著眼的韩国兔子,随着无厘头文化的兴起,流氓兔调皮又带戏谑的个性通过原创者创作的网络动画形式呈现,其FLASH动画在亚洲乃至全球掀起不小的风潮。
还有监狱兔、兔斯基、兔八哥…这些耳熟能详的形象,这里不一一列举了。

以具象动物创作卡通形象既简单又挺难的,为什么简单?因为不用你去较劲脑汁再重新创造一个新的形象,具象动物(比如熊)就是那个样子。那为什么又很难?具象动物卡通形象太多了,不管你怎么去变着法儿努力画的不一样,但最后的效果可能还是会雷同,况且知名的具象动物IP形象又很多,所以不容易创作。
如何创作一个有特征的卡通形象
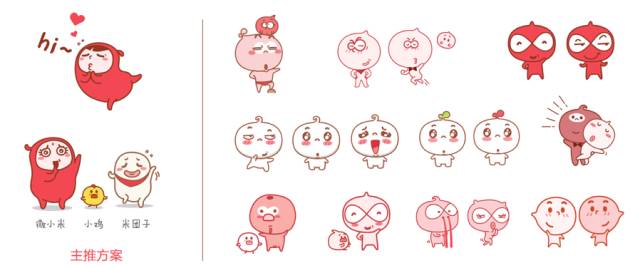
那么,今天主要是聊一聊我之前创作过的卡通形象当中的心得体会和一些过程稿。第一个例子是在创作浪小花时候,主要从微博品牌标志找切入点,提取LOGO的主要特征(就是图形头上的三个波浪,如下图),这也是比较能体现卡通形象与品牌之间关系的地方。

前期草图探索是比较漫长和煎熬的,(下图)这些是其中的一部分比较靠谱的草图,尽管只是三个波,但做了很多种不同的变化。比如可以像个公鸡冠一样长在头上,也可以帽子形式戴在头顶上,还可以长在后背上。

在创作形象时是先从PC端的动态表情(下图22px大小)开始的,也就是先从主要使用场景着手,所以做出来的表情利用好有限的展示活动区域,头身比例控制好,既要考虑形象的完整性,又要考虑动作展示能够看得最清楚,还要能突出这个不一样的品牌特征(脑袋上那三个波),这也是一个非常具有挑战性的案例。

到了手机移动端里,表情基本上是把PC上的表情一部分移植过去,不改变比例和动作情况下,尽可能丰富设计的细节。
这里要提的是形象颜色的选择,考虑要最贴近用户,不用微博那么重的红色,由于表情是最开始是用在PC网页版微博文字里,颜色太重就会看来视觉比较突兀,所以选了一个跟人的肤色很近的肉粉色(有点像小婴儿),这样表情用起来就比较具有亲和感。

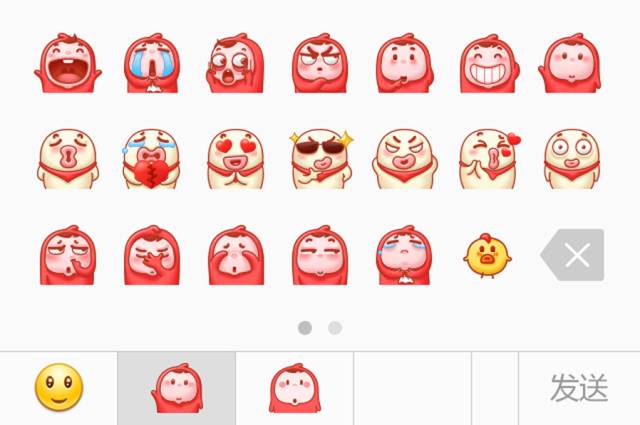
而在设计微小米的时候选用了LOGO本身的颜色大红色,由于使用场景是手机端聊天对话里(下图),感觉不会那么影响阅读(其实我个人很喜欢这个红色,给人很喜庆的感觉)。

(下图)在确定这个形象之前的一些探索草图这里也发出来,而且这一次创作了三个形象,包括一个白胖子和一只小鸡,(有参考了Line的形象)希望能出一个小家族,这样后期延展运用也能玩起来。


在创作这个形象前,尝试了很多不同的形象(上图),最后采用了这个大红口袋娃娃:脸和身子是连在一起的,也看不到脖子,所以这个形象的特点也就在这里。另外,头上加了一个小揪儿。

(上图)这个是优化前的样子(头上是圆圆的揪儿),为了制作动态GIF时,让头上的小揪儿动起来更带感,就改成了(下图)这个样子,跳起来可以一甩一甩的。

在进行卡通形象提案之前,如果能花点心思做一个小小的场景(下图)也能给自己的方案加分。

每个形象都尝试一些动作变化,这样它们各自的性格就很容易把握了。比如,我会觉得(下图)红框那个表情延伸感觉很猥琐,不太适合这个形象,所以后面的表情延展尽量让微小米表现得更萌一些,避开这种很猥琐的感觉。(当然这些说起来都比较偏个人感受,只有作者自己可以体会到)

把这几个形象性格先摸透很有必要(来一张定妆的全家福)。

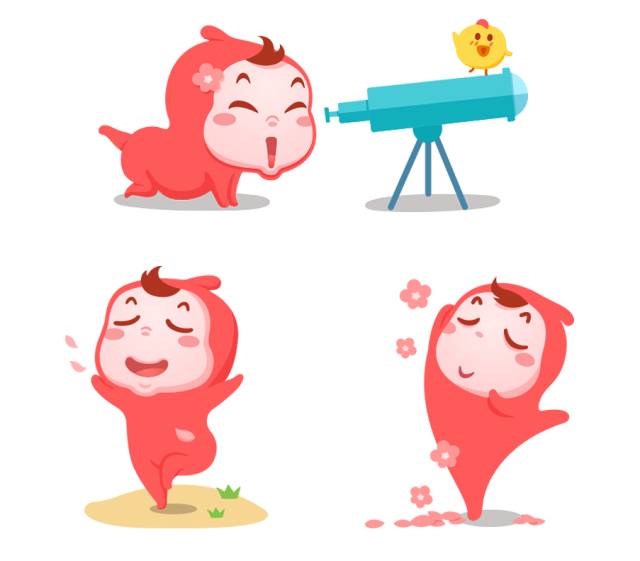
我个人比较满意(下图)这一组系列的扁平化风格,没有描线的感觉确实更轻快,偏小清新。

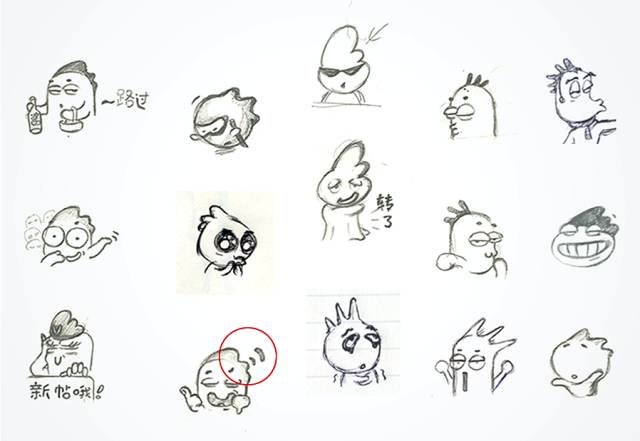
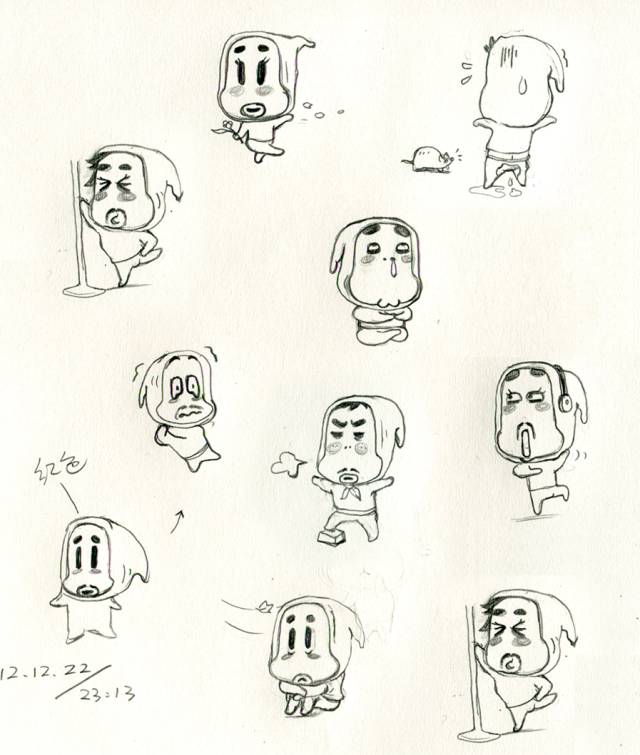
下面是几组自己平时的创作,也是利用业余时间创作的几个形象,我会思考如何抓取每一个形象不一样的特征?于是,这些特征可能是发型的变化,可能是眼睛的变化,也可能是衣着的变化……

这些不一样的变化都是让这个形象看起来与众不同,让人先记住它,但最打动人的还是这个形象能否跟看到它的人产生互动和共鸣……这也是这个形象的灵魂和存在的意义。

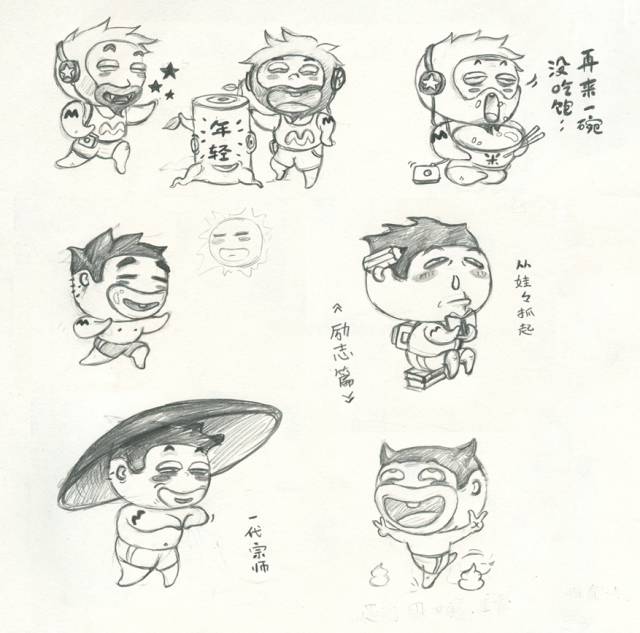
这一个形象的创意点是借用大家都熟知的“小红帽”这个经典童话造型,让这个小人长着胡子,名字和形象就会形成一个心理和视觉的反差。

将自恋、贪吃、自大、邋遢……这些小人物的缺点赋予这个形象,这样一个活脱脱的“小屌丝”的形象可能就会给人很深的记忆。

毕竟生活中大部分人都有着这样那样的缺点,但都希望摆脱囧态,让自己变好的那分励志感。
我很喜欢画一些丑乖的东西,现在大家都审美疲劳了,可爱的东西都乏味了,反而更喜欢一些丑的可爱的形象。那么给这些形象加个厚嘴唇、小胡子什么的,反而很容易出效果。

好了,写到这里……下面的图大家自己发现亮点,自己感受脑补吧……总之,创作形象时还是要抓住大众的心理软肋,先打动自己再去感染别人。





在画卡通形象时候,我们往往很容易陷入两个难以跳出的区域:一个是容易画得偏低幼、低龄化;另一个就是表情动作偏呆板国企风。这是受我们从小周围接收的图像信息影响的,在还没有将练习探索的草图量形成一个质的提升之前,先有这种意识也很重要,这种意识会帮助你在以后摸索练习的时候注意到形象的头身比例,以及思路惯性的打破。
欢迎对品牌、插画和卡通形象感兴趣的朋友可以一起讨论、练习。
文章来源:我们的设计日记(ID:helloskys)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多朋友面对AE表达式望而生畏,不过再难的东西都会有它最本质的规则,如果你理解了基本的原理和常用的表达式命令,这也许会提高你的工作效率。我通过自己对AE表达式的理解,尝试用最简单的语言解释一些看似复杂的操作,如果此篇文章能给你带来一些启发,不胜荣幸~
表达式就是AE内部基于JS编程语言开发的编辑工具,可以理解为简单的编程,不过没有编程那么复杂。其次表达式只能添加在可以编辑的关建帧的属性上,不可以添加在其他地方;表达式的使用根据实际情况来决定,如果关键帧可以更好的实现你想要的效果,使用关键帧就可以啦,表达式大部分情况下是可以更节约时间,提高工作效率的。

A.表达式开关 B.表达式图表 C.表达式关联器 D.表达式语言菜单

由于AE里不同的属性的参数不同,常用的我们可以分为:数值(旋转/不透明度)、数组(位置/缩放)、布尔值(true代表真、false代表假/0代表假、1代表真)这三种形式来进行书写表达式。对于表达式AE也有很多内置的函数命令,直接可以在表达式语言菜单里面进行调用。
原理:
time表示时间,以秒为单位,time*n =时间(秒数)*n (若应用于旋转属性,则n表示角度)
举例:
若在旋转属性上设置time表达式为time*60,则图层将通过1秒的时间旋转60度,2秒时旋转到120度以此类推(数值为正数时顺时针旋转,为负数时逆时针旋转)
注意事项:
time只能赋予一维属性的数据。(位置属性可进行单独尺寸的分离,从而可单独设置X或Y上的time)

wiggle(freq, amp, octaves = 1, amp_mult = 0.5, t = time)
原理:
freq=频率(设置每秒抖动的频率);amp=振幅(每次抖动的幅度);octaves=振幅幅度(在每次振幅的基础上还会进行一定的震幅幅度,很少用);amp_mult=频率倍频(默认数值即可,数值越接近0,细节越少;越接近1,细节越多);t=持续时间(抖动时间为合成时间,一般无需修改);一般只写前两个数值即可
举例:
若在一维属性中,为位置属性添加wiggle(10,20),则表示图层每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,为缩放添加n=wiggle(1,10);[n[0],n[0]],则表示图层的缩放XY在每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,想单独在单维度进行抖动,需要将属性设置为单独尺寸后添加wiggle(10,20),表示图层的缩放X轴在每秒抖动10次,每次随机波动的幅度为20。
注意事项:
可直接在现有属性上运行,包括任何关键帧


原理:
为每间隔多少数值来产生多少变化
举例:
若为图层1的旋转属性添加表达式index*5 ,则第一个图层会旋转5度,之后按Ctrl+D去复制多个图层时,第2个图层将旋转10度,以此类推;若想第一层图形不产生旋转保持正常形态,复制后的图形以5度递增,表达式可写为(index-1)*5

原理:
在当前时间输出当前属性值
举例:
若对位置属性添加表达式为value+100,则位置会在关键帧数值的基础上对X轴向右偏移100(正数向右侧,负数像左侧);若想控制Y轴的位置属性,则可对位置属性进行单独尺寸的分割,从而可单独控制Y轴(正数向下,负数向上)
注意事项:
更多的使用场景是结合其他表达式一起应用

5. random表达式(随机表达式)
原理:
random(x,y)在数值x到y之间随机进行抽取,最小值为x,最大值为y
举例:
若为数字源文本添加表达式random(20),则数据会随机改变,最大值不会超过20;
若为数字源文本添加表达式random(10,100),则数据会在10<数值<100之间随机改变; 若为数字源文本添加表达式seedRandom(5, timeless = false),random(50),则数据会在50以内随机改变(前面的5是种子数,如一张画面中需要多个相同区间的数值做随机变化,就要为他们添加不同的种子数,防止两者随机变化雷同),若希望数字随机变化为整数则应添加表达式为Math.round(random(2,50)),表示在2和50之间随机改变无小数
注意事项:
随机表达式不仅局限于数据上的使用,其他属性也可以应用,若数值为整数Math的M要大写

原理:
以此类推
举例:
如下图gif


原理:
timeRemap*n,n以帧为单位
举例:
将图层设置为timeRemap*10,代表每隔10帧就抽掉1帧画面,(根据要抽取的速率决定)
注意事项:
使用timeRemap表达式之前要启用时间重映射,否则无法使用此表达式

原理:
举例:
见下图均以(time,0,3,131,1000)为例,若为数字的源文本属性添加此表达式可以制作出倒计时的效果n=linear(time, 0, 3, 3, 0)表示从0-3秒数字从3到0,希望数字为整体需添加Math.floor()
注意事项:
倒计时的用法比较常用,整数M要大写


原理:
degreesToRadians(degrees) 角度转为弧度(degrees度的变量或表达式)radiansToDegrees(radians)弧度转为角度(radians弧度的变量或表达式)
举例:
常用语数学中的一些计算sin,cos,tan,sec,csc,cot等

原理:
layer(index)中index 是数值,按照编号检索图层;layer(name)中name 是一个字符串,按照名称检索图层(若没有图层名称,则根据源名称);layer(otherLayer, relIndex)中otherLayer 表示图层对象,relIndex 表示数值,检索属于图层对象的数值图层
举例:

原理:
marker.key(index)中index 是数值;marker.key(name)中name 是一个字符串
举例:
thisComp.marker.key(1).time表示返回第一个合成标记的时间;thisComp.marker.key(“我叫注释名称”).time表示返回具有名称”我叫注释名称”的合成标记的时间

原理:
width表示返回合成宽度;height表示返回合成高度
举例:
[thisComp.width/2, thisComp.height/2]表示宽度和高度为合成的一半也就是居中的位置

原理:
param(name)中name表示字符串;param(index)表示数值
举例:
effect(“高斯模糊”).param(“模糊度”)效果控制点始终位于图层空间中

原理:
复制粘贴表达式使用就可以,amp表示振幅,freq表示频率,decay表示衰减(根据不同需求做不同的调整)
举例:
n = 0; if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n–;}}
if (n == 0){t = 0;}else{
t = time – key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time – thisComp.frameDuration/10);
amp = .03;
freq = 2.5;
decay = 4.0;
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{value;}
上述内容复制粘贴使用即可
注意:motion2脚本也带此功能,方法不唯一


原理:
k表示反弹最终结果,a表示反弹阻力,b表示反弹变化时间
举例:
k=500; a=8; b=30; x=k*(1-Math.exp(-a*time)*Math.cos(b*time));[x,x](根据不同情况调节kab的数值即可)

原理:
StartNumber表示开始时的数值,EndNumber表示结束时的数值,StartTime表示开始的时间,EndTime表示结束的时间,和前面的linear表达式相对应
举例:
StartNumber=1;
EndNumber=20;
StartTime=0;
EndTime=3;
t=linear(time,StartTime,EndTime,StartNumber,EndNumber);Math.floor(t)

原理:
spd表示挤压拉伸的速度,maxDev表示挤压拉伸的大小,decay表示衰减
举例:
spd =20;maxDev =10;
decay = 1;
t = time – inPoint;
offset = maxDev*Math.sin(t*spd)/Math.exp(t*decay);
scaleX = scale[0] + offset;scaleY = scale[1] – offset;
[scaleX,scaleY]


原理:
delay表示要延迟的帧数
举例:
为位置属性添加表达式delay = 0.5;
d = delay*thisComp.frameDuration*(index – 1);
thisComp.layer(1).position.valueAtTime(time – d);
如想要实现不透明度拖尾需为不透明度属性添加表达式opacityFactor =.80;
Math.pow(opacityFactor,index – 1)*100(调整好一个图层后复制多个)

文章来源:优设 作者:凌旬
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

如果要设计产品或开发界面,我们通常会需要风格相同的图标,若无法自行绘制或不希望付费购买也有很多替代方案,本文要推荐的「Basicons」是一款基础、简单的图标设计,可用于产品开发设计,这套图标一共收录186种图案,同时提供.svg向量图格式可一次打包下载,利用Basicons界面快速预览图标,也能切换不同尺寸下的呈现样式,包括12px、16px、24px和32px四种大小和1px、1.5px和2px笔触粗细,可以快速下载图标图案或取得源码。
Basicons也有一个内嵌(Embed)语法产生器,能产生带入图标图案的JavaScript语法和HTML程式码,如果要获得更好的效能,建议直接从网站一次下载所有图标,再依照需求使用即可。这套图标集以MIT授权方式释出。(即可以免费使用、修改、出售,附上协议即可)
使用教学
STEP 1
开启Basicons 从首页就能预览完整图标图案,这套图标特色是以非常精简、干净的线条绘制而成的图形,每个图案下方会有名称,应该能够很快速联想到图标代表的意思(否则就失去图标的意义…),可以稍微预览一下看看自己需要的图案有没有列在上面,依照说明,Basicons 每周都会更新加入新的图案。

STEP 2
从右侧的「Customize」自订选项可以调整图标尺寸、线条粗细,调整后会直接呈现于左侧。

STEP 3
点选要下载的图标后再按下右侧的「Download」就能下载.svg图标格式(或是从上方点选Download All将所有186个图标完整下载),如果想直接取用SVG原始码的话可点选「Copy SVG」复制程式码。

除此之外,Basicons 还有提供直接嵌入的JavaScript 链结和原始码。
文章来源:优设 作者:Pseric
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com